ADOBE LIVECYCLE User Manual

Using
ADOBE® LIVECYCLE® DATA SERVICES ES2
Version 3.1
© 2010 Adobe Systems Incorporated. All rights reserved. Using Adobe® LiveCycle® Data Services ES2 version 3.1.
This user guide is protected under copyright law, furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.
This user guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy, distribute, and transmit the user guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms. The best way to provide notice is to include the following link. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
Adobe, the Adobe logo, ActionScript, Adobe AIR, AIR, Dreamweaver, Flash, Flash Builder, Flex, JRun, and LiveCycle are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Microsoft and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.
Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. IBM is a trademark of International Business Machines Corporation in the United States, other countries, or both. Java is a trademark or registered trademark of Sun Microsystems, Inc. in the United States and other countries. Linux is the registered trademark of Linus Torvalds in the U.S. and other countries. Solaris is a trademark or registered trademark of Sun Microsystems, Inc. in the United States and other countries. UNIX is a registered trademark of The Open Group in the US and other countries. All other trademarks are the property of their respective owners.
Updated Information/Additional Third Party Code Information available at http://www.adobe.com/go/thirdparty.
Portions include software under the following terms:
This product includes software developed by the Apache Software Foundation (http://www.apache.org/)
This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/)
This product contains either BSAFE and/or TIPEM software by RSA Security, Inc.
This software is based in part on the work of the Independent JPEG Group.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States. Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
Last updated 3/10/2011

iii
Contents |
|
Chapter 1: Getting started with LiveCycle Data Services |
|
Introducing LiveCycle Data Services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
. . 1 |
Building and deploying LiveCycle Data Services applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
. 9 |
Chapter 2: System architecture |
|
Client and server architecture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
27 |
Channels and endpoints . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
38 |
Managing session data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
73 |
Data serialization . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
79 |
Chapter 3: Controlling data traffic |
|
Data throttling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
100 |
Deserialization validators . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
104 |
Advanced data tuning . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
106 |
Message delivery with adaptive polling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
116 |
Measuring message processing performance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
121 |
Chapter 4: RPC services |
|
Using RPC services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
135 |
Chapter 5: Message Service |
|
Using the Message Service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
190 |
Connecting to the Java Message Service (JMS) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
214 |
Chapter 6: Data Management Service |
|
Introducing the Data Management Service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
221 |
Data Management Service clients . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
226 |
Data Management Service configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
244 |
Custom assemblers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
254 |
Standard assemblers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
268 |
Hierarchical data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
293 |
Data paging . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
303 |
Occasionally connected clients . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
310 |
Server push . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
323 |
Chapter 7: Model-driven applications |
|
Building your first model-driven application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
326 |
Building an offline-enabled application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
333 |
Customizing client-side functionality . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
341 |
Customizing server-side functionality . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
348 |
Generating database tables from a model . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
364 |
Creating a client for an existing service destination . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
366 |
Configuring a data source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
371 |
Configuring RDS on the server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
371 |
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
iv |
Contents |
|
Building the client application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
372 |
Using server-side logging with the Model Assembler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
383 |
Setting Hibernate properties for a model in a Hibernate configuration file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
383 |
Configuring the model deployment service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
383 |
Entity utility . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
384 |
Chapter 8: Edge Server |
|
Connecting an Edge Server to a server in the application tier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
391 |
Example application configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
394 |
Creating a merged configuration for client compilation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
398 |
Edge Server authentication and authorization . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
400 |
Restricting access from the Edge Server with white lists and black lists . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
401 |
Connecting Flex clients to an Edge Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
401 |
Handling missing Java types at the edge tier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
403 |
JMX management . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
403 |
Chapter 9: Generating PDF documents |
|
About the PDF generation feature . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
404 |
Using the PDF generation feature . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
404 |
Chapter 10: Run-time configuration |
|
About run-time configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
411 |
Configuring components with a bootstrap service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
411 |
Configuring components with a remote object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
414 |
Using assemblers with run-time configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
416 |
Accessing dynamic components with a Flex client application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
417 |
Chapter 11: Administering LiveCycle Data Services applications |
|
Logging . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
420 |
Security . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
429 |
Clustering . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
442 |
Integrating Flex applications with portal servers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
451 |
Chapter 12: Additional programming topics |
|
The Ajax client library . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
460 |
Extending applications with factories . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
476 |
Last updated 3/10/2011

1
Chapter 1: Getting started with LiveCycle Data Services
Introducing LiveCycle Data Services
Adobe® LiveCycle® Data Services provides highly scalable remote access, messaging, and data management services for use with client-side applications built in Adobe® Flex® or Adobe® AIR™.
LiveCycle Data Services overview
LiveCycle Data Services provides a set of services that lets you connect a client-side application to server-side data, and pass data among multiple clients connected to the server. LiveCycle Data Services synchronizes data sharing among clients, performs data push and data conflict management, and implements real-time messaging between clients.
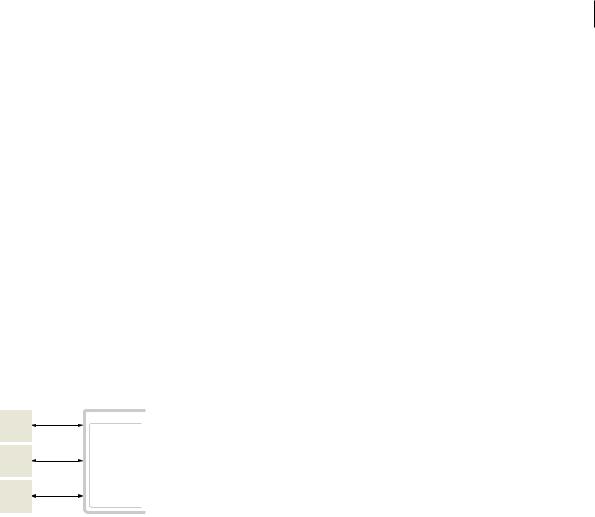
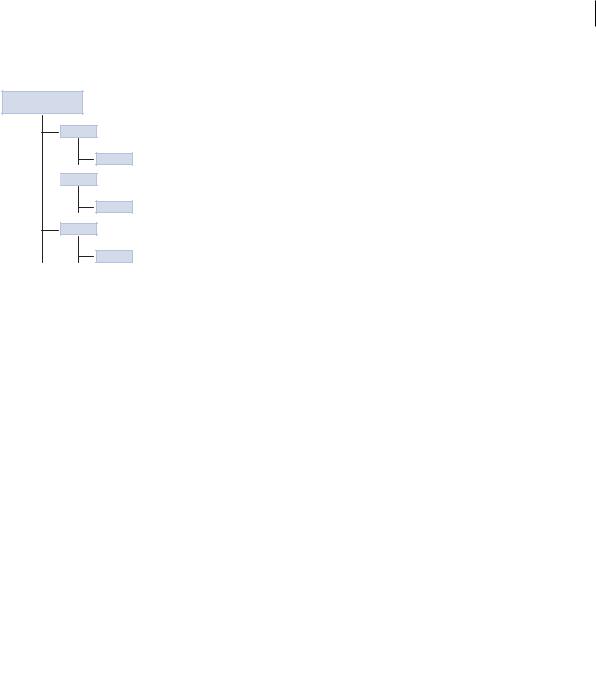
A LiveCycle Data Services application consists of two parts: a client-side application and a server-side J2EE web application. The following figure shows this architecture:
Web Server
J2EE Server
Client
Client
LiveCycle Data Services ES
Client
The client-side application
A LiveCycle Data Services client application is typically an Flex or AIR application. Flex and AIR applications use Flex components to communicate with the LiveCycle Data Services server, including the RemoteObject, HTTPService, WebService, Producer, Consumer, and DataService components. The HTTPService, WebService, Producer, and Consumer components are part of the Flex Software Development Kit (SDK). To use the DataService component, configure your development environment to use the LiveCycle Data Services SWC files. For more information, see “Building and deploying LiveCycle Data Services applications” on page 9.
Although you typically use Flex or AIR to develop the client-side application, you can develop the client as a combination of Flex, HTML, and JavaScript. Or, you can develop it in HTML and JavaScript by using the Ajax client library to communicate with LiveCycle Data Services. For more information on using the Ajax client library, see “The Ajax client library” on page 460.
The LiveCycle Data Services server
The LiveCycle Data Services server consists of a J2EE web application and a highly scalable socket server running on a J2EE application server. The LiveCycle Data Services installer creates three web applications that you can use as the basis of your application development. For more information on using these web applications, see “Building and deploying LiveCycle Data Services applications” on page 9.
Configure an existing J2EE web application to support LiveCycle Data Services by performing the following steps:
1 Add the LiveCycle Data Services JAR files and dependent JAR files to the WEB-INF/lib directory.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
2 |
Getting started with LiveCycle Data Services
2Edit the LiveCycle Data Services configuration files in the WEB-INF/flex directory.
3Define MessageBrokerServlet and a session listener in WEB-INF/web.xml.
Versions of LiveCycle Data Services
You can download a free developer version of LiveCycle Data Services with certain restrictions on its use. For more information, see the LiveCycle Enterprise Suite page on www.adobe.com.
LiveCycle Data Services features
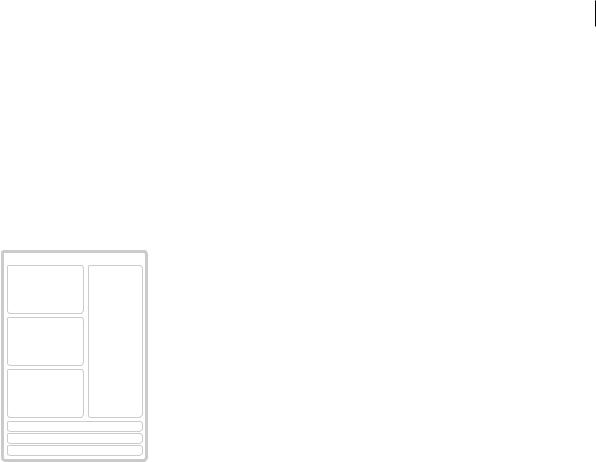
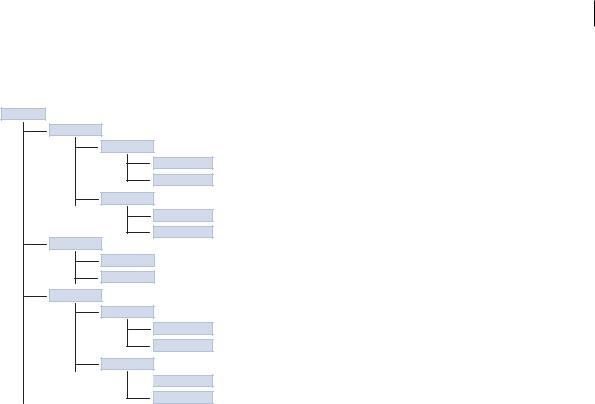
The following figure shows the main features of LiveCycle Data Services:
LiveCycle Data Services ES
RPC Services |
|
Service Adapters |
Web Service |
|
LiveCycle |
|
|
|
HTTP Service |
|
|
|
|
|
|
|
SQL |
Remoting Service |
||
Messaging Service |
|
|
|
Hibernate |
|
|
|
|
Publish & Subscribe |
|
|
|
|
|
Collaboration |
|
ColdFusion |
|
|
|
Real Time Data push |
|
|
|
|
|
|
|
JMS |
Data Management Service |
|
|
|
|
|
Data Synchronization |
|
|
|
Java |
|
|
|
|
Off-line Applications |
|
|
|
|
|
Data Paging |
|
Custom |
|
|
|
Proxy Service
Portal Deployment
RIA-PDF Generation
LiveCycle Data Services core features
The LiveCycle Data Services core features include the RPC services, Message Service, and Data Management Service.
RPC services
The Remote Procedure Call (RPC) services are designed for applications in which a call and response model is a good choice for accessing external data. RPC services let a client application make asynchronous requests to remote services that process the requests and then return data directly to the client. You can access data through client-side RPC components that include HTTP GET or POST (HTTP services), SOAP (web services), or Java objects (remote object services).
Use RPC components when you want to provide enterprise functionality, such as proxying of service traffic from different domains, client authentication, whitelists of permitted RPC service URLs, server-side logging, localization support, and centralized management of RPC services. LiveCycle Data Services lets you use RemoteObject components to access remote Java objects without configuring them as SOAP-compliant web services.
A client-side RPC component calls a remote service. The component then stores the response data from the service in an ActionScript object from which you can easily obtain the data. The client-side RPC components are the HTTPService, WebService, and RemoteObject components.
Note: You can use Flex SDK without the LiveCycle Data Services proxy service to call HTTP services or web services directly. You cannot use RemoteObject components without LiveCycle Data Services or Adobe® ColdFusion®.
For more information, see “Using RPC services” on page 135.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
3 |
Getting started with LiveCycle Data Services
Message Service
The Message Service lets client applications communicate asynchronously by passing messages back and forth through the server. A message defines properties such as a unique identifier, LiveCycle Data Services headers, any custom headers, and a message body.
Client applications that send messages are called message producers. You define a producer in a Flex application by using the Producer component. Client applications that receive messages are called message consumers. You define a consumer in a Flex application by using the Consumer component. A Consumer component subscribes to a serverside destination and receives messages that a Producer component sends to that destination. For more information on messaging, see “Using the Message Service” on page 190.
The Message Service also supports bridging to JMS topics and queues on an embedded or external JMS server by using the JMSAdapter. Bridging lets Flex client applications exchange messages with Java client applications. For more information, see “Connecting to the Java Message Service (JMS)” on page 214.
Data Management Service
The Data Management Service lets you create applications that work with distributed data. By using the Data Management Service, you build applications that provide real-time data synchronization, data replication, on-demand data paging, and occasionally connected application services. You can manage large collections of data and nested data relationships, such as one-to-one and one-to-many relationships. You can also use data adapters to integrate with data resources, such as a database.
Note: The Data Management Service is not available in BlazeDS.
A client-side DataService component calls methods on a server-side Data Management Service destination. Use this component to perform activities such as filling client-side data collections with data from remote data sources and synchronizing the client and server versions of data. Changes made to the data at the client side are tracked automatically using property change events.
When the user is ready to submit their changes, the changes are sent to a service running on the server. This service then passes the changes to a server-side adapter, which checks for conflicts and commits the changes. The adapter can be an interface you write, or one of the supplied adapters that work with a standard persistence layer such as SQL or Hibernate. After the changes are committed, the Data Management Service pushes these changes to any other clients looking at the same data.
For more information, see “Introducing the Data Management Service” on page 221.
Service adapters
LiveCycle Data Services lets you access many different persistent data stores and databases including Hibernate, SQL, JMS, and other data persistence mechanisms. A Service Adapter is responsible for updating the persistent data store on the server in a manner appropriate to the specific data store type. The adapter architecture is customizable to let you integrate with any type of messaging or back-end persistence system.
The message-based framework
LiveCycle Data Services uses a message-based framework to send data back and forth between the client and server. LiveCycle Data Services uses two primary exchange patterns between server and client. In the first pattern, the requestresponse pattern, the client sends a request to the server to be processed. The server returns a response to the client containing the processing outcome. The RPC services use this pattern.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
4 |
Getting started with LiveCycle Data Services
The second pattern is the publish-subscribe pattern where the server routes published messages to the set of clients that have subscribed to receive them. The Message Service and Data Management Service use this pattern to push data to interested clients. The Message Service and Data Management Service also use the request-response pattern to issue commands, publish messages, and interact with data on the server.
Channels and endpoints
To send messages across the network, the client uses channels. A channel encapsulates message formats, network protocols, and network behaviors to decouple them from services, destinations, and application code. A channel formats and translates messages into a network-specific form and delivers them to an endpoint on the server.
Channels also impose an order to the flow of messages sent to the server and the order of corresponding responses. Order is important to ensure that interactions between the client and server occur in a consistent, predictable fashion.
Channels communicate with Java-based endpoints on the server. An endpoint unmarshals messages in a protocolspecific manner and then passes the messages in generic Java form to the message broker. The message broker determines where to send messages, and routes them to the appropriate service destination.
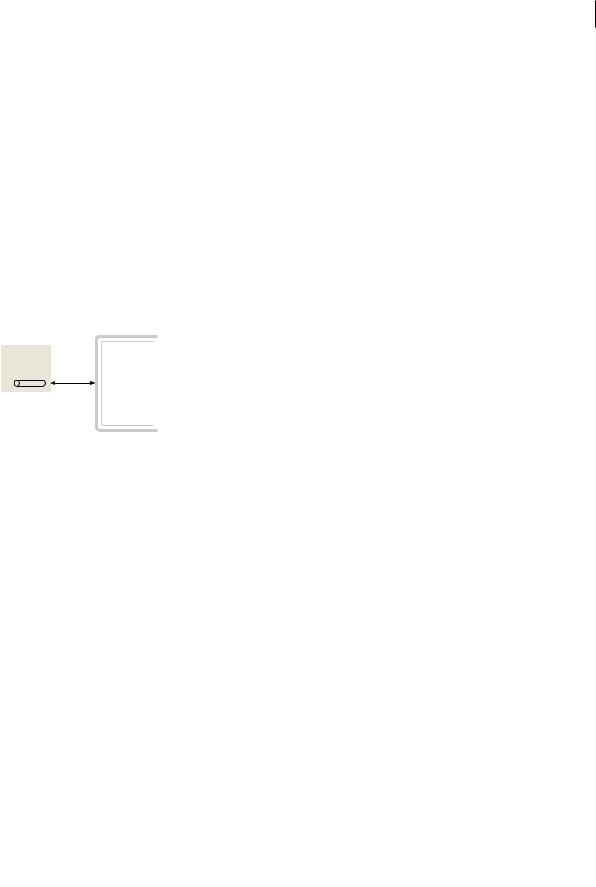
LiveCycle Data Services ES
Client
Channel
Endpoint
For more information on channels and endpoints, see “Client and server architecture” on page 27.
Channel types
LiveCycle Data Services includes several types of channels, including standard and secure Real Time Messaging Protocol (RTMP) channels and channels that support binary Action Message Format (AMF) and its text-based XML representation called AMFX. AMF and HTTP channels support non-polling request-response patterns and client polling patterns to simulate real-time messaging. The RTMP channels and streaming AMF and HTTP channels provide true data streaming for real-time messaging.
LiveCycle Data Services summary of features
The following table summarizes some of the main features of LiveCycle Data Services:
Feature |
Description |
|
|
Client-server |
Automatic and manual synchronization of a common set of data on multiple clients |
synchronization |
and server-side data resources. Also supports offline client-side data persistence for |
|
occasionally connected clients. |
|
Removes the complexity and potential for error by providing a robust, high- |
|
performance data synchronization engine between client and server. It also can |
|
easily integrate with existing persistence solutions to provide an end-to-end |
|
solution. |
|
|
Collaboration |
Enables a client application to concurrently share data with other clients or servers. |
|
This model enables new application concepts like "co-browsing" and synchronous |
|
collaboration, which allow users to share experiences and work together in real time. |
|
|
Data paging |
Facilitates the paging of large data sets, enabling developers to focus on core |
|
application business logic instead of worrying about basic data management |
|
infrastructure. |
|
|
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
5 |
||
Getting started with LiveCycle Data Services |
|
||
|
|
|
|
Feature |
Description |
|
|
|
|
|
|
Data push |
Enables data to automatically be pushed to the client application without polling. |
|
|
|
This highly scalable capability can push data to thousands of concurrent users to |
|
|
|
provide up-to-the-second views of critical data. Examples include stock trader |
|
|
|
applications, live resource monitoring, shop floor automation, and more. |
|
|
|
|
|
|
Data traffic control |
Provides a set of features for managing data traffic, such as data throttling, |
|
|
|
deserialization validation, reliable messaging, message prioritization, message |
|
|
|
filtering, and measuring message processing performance. |
|
|
|
|
|
|
Model-driven development |
Use Adobe application modeling technology to facilitate the development of data- |
|
|
|
centric applications. |
|
|
|
|
|
|
Occasionally connected |
Handles temporary disconnects, ensuring reliable delivery of data to and from the |
|
|
client |
client application. Provides support for the development of offline and occasionally |
|
|
|
connected applications that run in the browser or on the desktop. LiveCycle Data |
|
|
|
Services takes advantage of the scalable local SQLite database in AIR to store data, |
|
|
|
synchronize it back to the server, and rationalize any changes or conflicts. |
|
|
|
|
|
|
Portal service integration |
Configure a Flex client applications as local portlets hosted on JBoss Portal, Oracle |
|
|
|
WebLogic Portal, or IBM WebSphere Portal. |
|
|
|
|
|
|
Proxy service |
Enables communication between clients and domains that they cannot access |
|
|
|
directly, due to security restrictions, allowing you to integrate multiple services with |
|
|
|
a single application. By using the Proxy Service, you do not have to configure a |
|
|
|
separate web application to work with web services or HTTP services. |
|
|
|
|
|
|
Publish and subscribe |
Provides a messaging infrastructure that integrates with existing messaging |
|
|
messaging |
systems such as JMS. This service enables messages to be exchanged in real time |
|
|
|
between browser clients and the server. It allows Flex clients to publish and |
|
|
|
subscribe to message topics with the same reliability, scalability, and overall quality |
|
|
|
of service as traditional thick client applications. |
|
|
|
|
|
|
RIA-to-PDF generation |
Users can generate template-driven PDF documents that include graphical assets |
|
|
|
from Flex applications, such as graphs and charts. The generated PDF documents |
|
|
|
can be orchestrated with other LiveCycle services and policy-protected to ensure |
|
|
|
only authorized access. |
|
|
|
|
|
|
Software clustering |
Handles failover when using stateful services and non-HTTP channels, such as RTMP, |
|
|
|
to ensure that Flex applications continue running in the event of server failure. The |
|
|
|
more common form of clustering using load balancers, usually in the form of |
|
|
|
hardware, is supported without any feature implementation. |
|
|
|
|
|
|
Example LiveCycle Data Services applications
The following example applications show client-side and server-side code that you can compile and deploy to get started with LiveCycle Data Services. You typically use the following steps to build an application:
1Configure a destination in the LiveCycle Data Services server used by the client application to communicate with the server. A destination is the server-side code that you connect to from the client. Configure a destination in one of the configuration files in the WEB-INF/flex directory of your web application.
2Configure a channel used by the destination to send messages across the network. The channel encapsulates message formats, network protocols, and network behaviors and decouples them from services, destinations, and application code. Configure a channel in one of the configuration files in the WEB-INF/flex directory of your web application.
3Write the Flex client application in MXML or ActionScript.
4Compile the client application into a SWF file by using Adobe® Flash® Builder™ or the mxmlc compiler.
5Deploy the SWF file to your LiveCycle Data Services web application.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
6 |
Getting started with LiveCycle Data Services
Running the examples
The LiveCycle Data Services installer creates a directory structure on your computer that contains all of the resources necessary to build applications. As part of the installation, the installer creates three web applications that you can use as the basis of your development environment. The lcds-samples web application contains many LiveCycle Data Services examples.
You can run the following examples if you compile them for the lcds-samples web application and deploy them to the lcds-samples directory structure. For more information on building and running the examples, see “Building and deploying LiveCycle Data Services applications” on page 9.
RPC service example
The Remoting Service is one of the RPC services included with LiveCycle Data Services. The Remoting Service lets clients access methods of Plain Old Java Objects (POJOs) on the server.
In this example, you deploy a Java class, EchoService.java, on the server that echoes back a String passed to it from the client. The following code shows the definition of EchoService.java:
package remoting;
public class EchoService
{
public String echo(String text) {
return "Server says: I received '" + text + "' from you";
}
}
The echo() method takes a String argument and returns it with additional text. After compiling EchoService.java, place EchoService.class in the WEB-INF/classes/remoting directory. Notice that the Java class does not have to import or reference any LiveCycle Data Services resources.
Define a destination, and reference one or more channels that transport the data. Configure EchoService.class as a remoting destination by editing the WEB-INF/flex/remoting-config.xml file and adding the following code:
<destination id="echoServiceDestination" channels="my-amf"> <properties>
<source>remoting.EchoService</source>
</properties>
</destination>
The source element references the Java class, and the channels attribute references a channel called my-amf.
Define the my-amf channel in WEB-INF/flex/services-config.xml, as the following example shows:
<channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel">
<endpoint url="http://{server.name}:{server.port}/{context.root}/messagebroker/amf" class="flex.messaging.endpoints.AMFEndpoint"/>
<properties> <polling-enabled>false</polling-enabled>
</properties> </channel-definition>
The channel definition specifies that the Flex client uses a non-polling AMFChannel to communicate with the AMFEndpoint on the server. Restart the LiveCycle Data Services server after making this change.
Note: If you deploy this application on the lcds-samples web application installed with LiveCycle Data Services, servicesconfig.xml already contains a definition for the my-amf channel.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
7 |
Getting started with LiveCycle Data Services
The Flex client application uses the RemoteObject component to access EchoService. The RemoteObject component uses the destination property to specify the destination. The user clicks the Button control to invoke the remote echo() method:
<?xml version="1.0"?>
<!-- intro\intro_remoting.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%">
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent; import mx.rpc.events.ResultEvent;
//Send the message in response to a Button click. private function echo():void {
var text:String = ti.text; remoteObject.echo(text);
}
//Handle the recevied message.
private function resultHandler(event:ResultEvent):void { ta.text += "Server responded: "+ event.result + "\n";
}
// Handle a message fault.
private function faultHandler(event:FaultEvent):void { ta.text += "Received fault: " + event.fault + "\n";
}
]]>
</mx:Script>
<mx:RemoteObject id="remoteObject" destination="echoServiceDestination" result="resultHandler(event);" fault="faultHandler(event);"/>
<mx:Label text="Enter a text for the server to echo"/> <mx:TextInput id="ti" text="Hello World!"/> <mx:Button label="Send" click="echo();"/> <mx:TextArea id="ta" width="100%" height="100%"/>
</mx:Application>
Compile the client application into a SWF file by using Flash Builder or the mxmlc compiler, and then deploy it to your web application.
Message Service example
The Message Service lets client applications send and receive messages from other clients. In this example, create a Flex application that sends and receives messages from the same LiveCycle Data Services destination.
Define the messaging destination in WEB-INF/flex/messaging-config.xml, as the following example shows:
<destination id="MessagingDestination" channels="my-amf-poll"/>
Define the my-amf-poll channel in WEB-INF/flex/services-config.xml, as the following example shows:
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
8 |
Getting started with LiveCycle Data Services
<channel-definition id="my-amf-poll" class="mx.messaging.channels.AMFChannel"> <endpoint
url="http://{server.name}:{server.port}/{context.root}/messagebroker/amfpoll"
class="flex.messaging.endpoints.AMFEndpoint"/>
<properties>
<polling-enabled>true</polling-enabled> <polling-interval-seconds>1</polling-interval-seconds>
</properties> </channel-definition>
This channel definition creates a polling channel with a polling interval of 1 second. Therefore, the client sends a poll message to the server every second to request new messages. Use a polling channel because it is the easiest way for the client to receive updates. Other options include polling with piggybacking, long-polling, and streaming. Restart the LiveCycle Data Services server after making this change.
The following Flex client application uses the Producer component to send a message to the destination, and the Consumer component to receive messages sent to the destination. To send the message, the Producer first creates an instance of the AsyncMessage class and then sets its body property to the message. Then, it calls the Producer.send() method to send it. To receive messages, the Consumer first calls the Consumer.subscribe() method to subscribe to messages sent to a specific destination.
<?xml version="1.0"?>
<!-- intro\intro_messaging.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%" creationComplete="consumer.subscribe();">
<mx:Script>
<![CDATA[
import mx.messaging.channels.AMFChannel;
import mx.messaging.ChannelSet;
import mx.messaging.events.MessageFaultEvent; import mx.messaging.events.MessageEvent; import mx.messaging.messages.AsyncMessage; import mx.messaging.Producer;
import mx.messaging.Consumer;
//Send the message in response to a Button click. private function sendMessage():void {
var msg:AsyncMessage = new AsyncMessage(); msg.body = "Foo";
producer.send(msg);
}
//Handle the received message.
private function messageHandler(event:MessageEvent):void {
ta.text += "Consumer received message: "+ event.message.body + "\n";
}
Last updated 3/10/2011
USING ADOBE LIVECYCLE DATA SERVICES |
9 |
Getting started with LiveCycle Data Services |
|
// Handle a message fault. |
|
private function faultHandler(event:MessageFaultEvent):void { |
|
ta.text += "Received fault: " + event.faultString + "\n"; |
|
} |
|
]]> |
|
</mx:Script> |
|
<mx:Producer id="producer" |
|
destination="MessagingDestination" |
|
fault="faultHandler(event);"/> |
|
<mx:Consumer id="consumer" |
|
destination="MessagingDestination" |
|
fault="faultHandler(event);" |
|
message="messageHandler(event);"/> |
|
<mx:Button label="Send" click="sendMessage();"/> <mx:TextArea id="ta" width="100%" height="100%"/>
</mx:Application>
Compile the client application into a SWF file by using Flash Builder or the mxmlc compiler, and then deploy it to your web application.
Building and deploying LiveCycle Data Services applications
Adobe LiveCycle Data Services applications consist of client-side code and server-side code. Client-side code is typically is built with Flex in MXML and ActionScript and deployed as a SWF file. Server-side code is written in Java and deployed as Java class files or Java Archive (JAR) files. Every LiveCycle Data Services application has client-side code; however, you can implement an entire application without writing any server-side code.
For more information on the general application and deployment process for Flex applications, see the Flex documentation.
Setting up your development environment
LiveCycle Data Services applications consist of two parts: client-side code and server-side code. Before you start developing your application, configure your development environment, including the directory structure for your client-side source code and for your server-side source code.
Installation directory structure
The LiveCycle Data Services installer creates a directory structure on your computer that contains all of the resources necessary to build your application. As part of the installation, the installer creates three web applications that you can use as the basis of your development environment.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
10 |
Getting started with LiveCycle Data Services
The following example shows the directory structure of the web applications installed with LiveCycle Data Services:
J2EE appplication server root directory
lcds
WEB-INF

 lcds-samples
lcds-samples
WEB-INF
ds-console
WEB-INF
The installer gives you the option of installing the integrated Tomcat application server to host these web applications. Alternatively, you can install LiveCycle Data Services without installing Tomcat. Instead, you deploy the LiveCycle Data Services web application on your J2EE application server or servlet container.
The following table describes the directory structure of each web application:
Directory |
Description |
|
|
|
|
/lcds |
The root directory of a web application. Contains the WEB-INF directory. |
|
/lcds-samples |
This directory also includes all files that must be accessible by the user’s web browser, such as |
|
/ds-console |
SWF files, JSP pages, HTML pages, Cascading Style Sheets, images, and JavaScript files. You can |
|
place these files directly in the web application root directory or in arbitrary subdirectories that |
||
|
||
|
do not use the reserved name WEB-INF. |
|
|
|
|
/META-INF |
Contains package and extension configuration data. |
|
|
|
|
/WEB-INF |
Contains the standard web application deployment descriptor (web.xml) that configures the |
|
|
LiveCycle Data Services web application. This directory can also contain a vendor-specific web |
|
|
application deployment descriptor. |
|
|
|
|
/WEB-INF/classes |
Contains Java class files and configuration files. |
|
|
|
|
/WEB-INF/flex |
Contains LiveCycle Data Services configuration files. |
|
|
|
|
/WEB-INF/flex/libs |
Contains SWC library files used when compiling a LiveCycle Data Services application. |
|
|
|
|
/WEB-INF/flex/locale |
Contains localization resource files used when compiling a LiveCycle Data Services application. |
|
|
|
|
/WEB-INF/lib |
Contains LiveCycle Data Services JAR files. |
|
|
|
|
/WEB-INF/src |
(Optional) Contains Java source code used by the web application. |
|
|
|
Accessing a web application
To access a web application and the services provided by LiveCycle Data Services, you need the URL and port number associated with the web application. The following table describes how to access each web application assuming that you install LiveCycle Data Services with the integrated Tomcat application server.
Note: If you install LiveCycle Data Services into the directory structure of your J2EE application server or servlet container, modify the context root URL based on your development environment.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
|
|
11 |
|
Getting started with LiveCycle Data Services |
|
|
|
|
|
|
|
|
|
Application |
Context root URL for Tomcat |
Description |
|
|
|
|
|
|
|
Sample application |
http://localhost:8400/lcds-samples/ |
A sample web application that includes many LiveCycle |
|
|
|
|
Data Services examples. To start building your own |
|
|
|
|
applications, start by editing these samples. |
|
|
|
|
|
|
|
Template |
http://localhost:8400/lcds/ |
A fully configured LiveCycle Data Services web application |
|
|
application |
|
that contains no application code. You can use this |
|
|
|
|
application as a template to create your own web |
|
|
|
|
application. |
|
|
|
|
|
|
|
Console application |
http://localhost:8400/ds-console/ |
A console application that lets you view information about |
|
|
|
|
LiveCycle Data Services web applications. |
|
|
|
|
|
|
|
If you install LiveCycle Data Services with the integrated Tomcat application server, you can also access the ROOT web application by using the following URL: http://localhost:8400/.
Creating a web application
To get started writing LiveCycle Data Services applications, you can edit the samples in the lcds-samples web application, add your application code to the lcds-samples web application, or add your application code to the empty lcds web application.
However, Adobe recommends leaving the lcds web application alone, and instead copying its contents to a new web application. That leaves the lcds web application empty so that you can use it as the template for creating web applications.
If you base a new web application on the lcds web application, make sure you change the port numbers of the RTMP and NIO channel definitions in the services-config.xml file of the new web application. Otherwise, the ports in the new web application with conflict with those in the lcds web application. Make sure the new port numbers you use aren’t already used in other web applications, such as the lcds-samples web application.
Defining the directory structure for client-side code
You develop LiveCycle Data Services client-side applications, and compile them in the same way that you compile applications that use the Flex Software Development Kit (SDK). That means you can use the compiler built in to Flash Builder, or the command line compiler, mxmlc, supplied with the Flex SDK.
When you develop applications, you have two choices for how you arrange the directory structure of your application:
•Define a directory structure on your computer outside any LiveCycle Data Services web application. Compile the application into a SWF file, and then deploy it, along with any run-time assets, to a LiveCycle Data Services web application.
•Define a directory structure in a LiveCycle Data Services web application. In this scenario, all of your source code and assets are stored in the web application. When you deploy the application, make sure to deploy only the application SWF file and run-time assets. Otherwise, you run the risk of deploying your source code on a production server.
You define each application in its own directory structure, with the local assets for the application under the root directory. For assets shared across applications, such as image files, you can define a directory that is accessible by all applications.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
12 |
Getting started with LiveCycle Data Services
The following example shows two applications, appRoot1 and appRoot2. Each application has a subdirectory for local MXML and ActionScript components, and can also reference a library of shared components:
base dir
appRoot1
myValidators
PriceValidator.mxml
AddressValidator.as
myFormatters
PriceFormatter.mxml
StringFormatter.as
appRoot2
myValidators
myFormatters
sharedLibrary
sharedValidators
SharedVal1.mxml
SharedVal2.as
sharedFormatters

 SharedFormatter1.mxml
SharedFormatter1.mxml
SharedFormatter2.as
Defining the directory structure for server-side code
You develop the server-side part of a LiveCycle Data Services application in Java. For example, the client-side RemoteObject component lets you access the methods of server-side Java objects to return data to the client.
You also write Java classes to extend the functionality of the LiveCycle Data Services server. For example, a Data Management Service destination references one or more message channels that transport messages, and contains networkand server-related properties. The destination can also reference a data adapter, server-side code that lets the destination work with data through a particular type of interface such as a Java object. An assembler class is a Java class that interacts indirectly or directly with a data resource. For more information on assemblers, see “Standard assemblers” on page 268.
When you develop server-side code, you have several choices for how you arrange the directory structure of your application:
•Define a directory structure that corresponds to the package hierarchy of your Java source code outside any LiveCycle Data Services web application. Compile the Java code, and then deploy the corresponding class files and JAR files, along with any run-time assets, to a LiveCycle Data Services web application.
•Define a directory structure in a LiveCycle Data Services web application. In this scenario, all of your source code and assets are stored in the web application. When you deploy the application, make sure to deploy only the class and JAR files. Otherwise, you risk deploying source code on a production server.
The WEB-INF/classes and WEB-INF/lib directories are automatically included in the classpath of the web application. When you deploy your server-side code, place the compiled Java class files in the WEB-INF/classes directory. Place JAR files in the WEB-INF/lib directory.
Running the LiveCycle Data Services sample applications
When you install LiveCycle Data Services, the installer creates the lcds-samples web application that contains sample applications, including the 30 Minute Test Drive application. The sample applications demonstrate basic capabilities and best practices for developing LiveCycle Data Services applications.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
13 |
Getting started with LiveCycle Data Services
The samples use an HSQLDB database that is installed in the install_root/sampledb directory. You must start the LiveCycle Data Services server and the samples database before you can run the LiveCycle Data Services samples. After starting the server and database, access the main sample application page by opening the following URL in a browser:
http://localhost:8400/lcds-samples/
The objective of the 30 Minute Test Drive is to give you, in a very short time, an understanding of how the LiveCycle Data Services works. Access the 30 Minute Test Drive application by opening the following URL in a browser:
http://localhost:8400/lcds-samples/testdrive.htm
The client-side source code for the samples is shipped in the lcds-samples/WEB-INF/flex-src/flex-src.zip file. To modify the client-side code, extract the flex-src.zip file into the lcds-samples directory, and then edit, compile, and deploy the modified examples. Editing the samples makes it easier to get started developing applications because you only have to modify existing code, rather than creating it from scratch.
Extract the client-side source code
1Open lcds-samples/WEB-INF/flex-src/flex-src.zip file.
2Extract the ZIP file into the lcds-samples directory.
Expanding the ZIP file adds a src directory to each sample in the lcds-samples directory. For example, the source code for the chat example, Chat.mxml, is written to the directory lcds-samples/testdrive-chat/src.
The server-side source code for these examples is shipped in the lcds-samples/WEB-INF/src/flex/samples directory. These source files are not zipped, but shipped in an expanded directory structure. To modify the server-side code you can edit and compile it in that directory structure, and then copy it to the lcds-samples directory to deploy it.
Run the sample applications
1Change directory to install_root/sampledb.
2Start the samples database by using the following command:
startdb
You can stop the database by using the command:
stopdb
3Start LiveCycle Data Services.
How you start LiveCycle Data Services depends on your system.
4Open the following URL in a browser: http://localhost:8400/lcds-samples/
Building your client-side application
You write the client-side part of a LiveCycle Data Services application in Flex, and then use Flash Builder or the mxmlc command line compiler to compile it.
Before you begin
Before you begin to develop your client-side code, determine the files required to perform the compilation. Ensure that you configured your Flex installation to compile SWF files for LiveCycle Data Services applications.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
14 |
Getting started with LiveCycle Data Services
Add the LiveCycle Data Services SWC files to the Flex SDK
To compile an application, Flash Builder and mxmlc reference the SWC library files that ship with the Flex SDK in subdirectories of the frameworks directory. In Flash Builder, the frameworks directories for different Flex SDK versions are in the install_root/sdks/sdkversion directory.
LiveCycle Data Services ships the following additional sets of SWC files. You must reference the set of SWC files that matches the Flex SDK you compile against.
•Flex 4 compatible SWC files in subdirectories of the install_root/resources/lcds_swcs/FlexSDK4/frameworks directory.
•Flex 3 compatible SWC files in subdirectories of the install_root/resources/lcds_swcs/FlexSDK3/frameworks directory.
Copy the files in the LiveCycle Data Services frameworks directory (including its subdirectories) to the corresponding Flex SDK frameworks directory.
Note: Flex 3 compatible SWC files are also available in the WEB-INF/flex/libs directory of a LiveCycle Data Services web application. By default, Flash Builder adds these files to the library-path of a project that uses LiveCycle Data Services. However, the Flex 4 compatible versions of these files are not available in that location. You must add them manually from the install_root/resources/lcds_swcs/FlexSDK4/frameworks directory.
LiveCycle Data Services provides the following SWC files:
•fds.swc and fiber.swc
The SWC library files that define LiveCycle Data Services. These SWC files must be included in the library path of the compiler.
•airfds.swc and playerfds.swc
The SWC files required to build LiveCycle Data Services applications for Flash Player (playerfds.swc) or AIR (airfds.swc). One of these SWC files must be included in the library path of the compiler.
For the default Flex SDK installation, playerfds.swc must be in the libs/player directory, and airfds.swc must be in the libs/air directory. The airfds.swc and playerfds.swc files must not both be available at the time of compilation. When you compile your application in Flash Builder, it automatically references the correct SWC file based on your project settings.
When you compile an application using mxmlc, by default the compiler references the flex-config.xml configuration file, which specifies to include the libs/player directory in the library path for Flash Player. When you compile an application for AIR, use the load-config option to the mxmlc compiler to specify the air-config.xml file, which specifies to include the libs/air directory in the library path.
•fds_rb.swc and fiber_rb.swc
The localized SWC files for LiveCycle Data Services. These SWC files must be in the library path of the compilation.
Specifying the services-config.xml file in a compilation
When you compile your Flex application, you typically specify the services-config.xml configuration file to the compiler. This file defines the channel URLs that the client-side Flex application uses to communicate with the LiveCycle Data Services server. Then the channel URLs are compiled into the resultant SWF file.
Both client-side and server-side code use the services-config.xml configuration file. If you change anything in servicesconfig.xml, you usually have to recompile your client-side applications and restart your server-side application for the changes to take effect.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
15 |
Getting started with LiveCycle Data Services
In Flash Builder, the appropriate services-config.xml file is included automatically based on the LiveCycle Data Services web application that you specified in the configuration of your Flash Builder project. When you use the mxmlc compiler, use the services option to specify the location of the file.
Note: You can also create channel definitions on the client in ActionScript or MXML. In that case, you might be able to omit the reference to the services-config.xml configuration file from the compiler. For more information, see “About channels and endpoints” on page 38.
Specifying the context root in a compilation
The services-config.xml configuration file typically uses the context.root token to specify the context root of a web application. At compile time, you use the compiler context-root option to specify that information.
During a compilation, Flash Builder automatically sets the value of the context.root token based on the LiveCycle Data Services web application that you specified in the configuration of your project. When you use the mxmlc compiler, use the context-root option to set it.
Using Flash Builder to compile client-side code
Flash Builder is an integrated development environment (IDE) for developing applications that use the Flex framework, MXML, Adobe Flash Player, AIR, ActionScript, LiveCycle Data Services, and the Flex charting components.
Flash Builder is built on top of Eclipse, an open-source IDE. It runs on Microsoft Windows, Apple Mac OS X, and Linux, and is available in several versions. Installation configuration options let you install Flash Builder as a plug-in to an existing Eclipse workbench installation, or to install it as a stand-alone application.
Using the stand-alone or plug-in configuration of Flash Builder
The Flash Builder installer provides the following two configuration options:
Plug-in configuration This configuration is for users who already use the Eclipse workbench, who already develop in Java, or who want to add the Flash Builder plug-ins to their toolkit of Eclipse plug-ins. Because Eclipse is an open, extensible platform, hundreds of plug-ins are available for many different development purposes. When you use the plug-in configuration, you can create a combined Java and Flex Eclipse project; for more information, see “Creating a combined Java and Flex project in Eclipse” on page 22.
Stand-alone configuration This configuration is a customized packaging of Eclipse and the Flash Builder plug-in created specifically for developing Flex and ActionScript applications. The stand-alone configuration is ideal for new users and users who intend to develop only Flex and ActionScript applications.
Both configurations provide the same functionality. You select the configuration when you install Flash Builder.
Most LiveCycle Data Services developers choose to use the Eclipse plug-in configuration. Then they develop the Java code that runs on the server in the same IDE that they use to develop the MXML and ActionScript code for the client Flex application.
Note: The stand-alone configuration of Flash Builder does not contain tools to edit Java code, however, you can install them. Select Help > Software Updates > Find and Install menu command to open the Install/Update dialog box. Then select Search For New Features To Install. In the results, select Europa Discovery Site, and then select the Java Development package to install.
If you aren’t sure which configuration to use, follow these guidelines:
•If you already use and have Eclipse 3.11 (or later) installed, select the plug-in configuration. On Macintosh, Eclipse 3.2 is the earliest version.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
16 |
Getting started with LiveCycle Data Services
•If you don’t have Eclipse installed and your primary focus is on developing Flex and ActionScript applications, select the stand-alone configuration. This configuration also lets you install other Eclipse plug-ins, so you can expand the scope of your development work in the future.
Create a Flash Builder project
Use this procedure to create a Flash Builder project to edit one of the samples shipped with the Test Drive application. The procedure for creating and configuring a new project is almost the same as the following procedure.
Note: When you use the plug-in configuration of Flash Builder, you can create a combined Java and Flex Eclipse project; for more information, see “Creating a combined Java and Flex project in Eclipse” on page 22.
For more information on the Test Drive application, see “Running the LiveCycle Data Services sample applications” on page 12.
1Start Flash Builder.
2Select File > New > Flex Project.
3Enter a project name. You are editing an existing application, so use the exact name of the sample folder: testdrive-chat.
Note: If you are creating an empty project, you can name it anything that you want.
4If you unzipped flex-src.zip in the lcds-samples directory, deselect the Use Default Location option, and specify the directory as install_root/tomcat/webapps/lcds-samples/testdrive-chat, or wherever you unzipped the file on your computer.
Note: By default, Flash Builder creates the project directory based on the project name and operating system. For example, if you are using the plug-in configuration of Flash Builder on Microsoft Windows, the default project directory is C:/Documents and Settings/USER_NAME/workspace/PROJECT_NAME.
5Select the application type as Web (runs in Adobe® Flash® Player) to configure the application to run in the browser as a Flash Player application.
If you are creating an AIR application, select Desktop (runs In Adobe AIR). However, make sure that you do not have any server tokens in URLs in the configuration files. In the web application that ships with LiveCycle Data Services, server tokens are used in the channel endpoint URLs in the WEB-INF/flex/services-config.xml file, as the following example shows:
<endpoint
url="https://{server.name}:{server.port}/{context.root}/messagebroker/streamingamf"
class="flex.messaging.endpoints.StreamingAMFEndpoint"/>
You would change that line to the following:
<endpoint url="http://your_server_name:8400/lcds/messagebroker/streamingamf" class="flex.messaging.endpoints.StreamingAMFEndpoint"/>
6Select J2EE as the Application server type.
7Select Use Remote Object Access.
8Select LiveCycle Data Services.
9Click Next.
10Deselect Use Default Location For Local LiveCycle Data Services Server.
11Set the root folder, root URL, and context root of your web application.
The root folder specifies the top-level directory of the web application (the directory that contains the WEB-INF directory). The root URL specifies the URL of the web application, and the context root specifies the root of the web application.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
17 |
Getting started with LiveCycle Data Services
If you are using the integrated Tomcat application server, set the properties as follows:
Root folder: C:\lcds\tomcat\webapps\lcds-samples\
Root URL: http://localhost:8400/lcds-samples/
Context root: /lcds-samples/
Modify these settings as appropriate if you are not using the Tomcat application server.
12Make sure that your LiveCycle Data Services server is running, and click Validate Configuration to ensure that your project is valid.
13Clear the Output Folder field to set the directory of the compiled SWF file to the main project directory.
By default, Flash Builder writes the compiled SWF file to the bin-debug directory under the main project directory. To use a different output directory, specify it in the Output Folder field.
14Click Next.
15Set the name of the main application file to Chat.mxml, and click Finish.
Edit, compile, and deploy a LiveCycle Data Services application in Flash Builder
1Open src/Chat.mxml in your Flash Builder project.
2Edit Chat.mxml to change the definition of the TextArea control so that it displays an initial text string when the application starts:
<mx:TextArea id="log" width="100%" height="100%" text="My edited file!"/>
3Save the file.
When you save the file, Flash Builder automatically compiles it. By default, the resultant SWF file is written to the C:/lcds/tomcat/webapps/lcds-samples/testdrive-chat/bin-debug directory, or the location you set for the Output directory for the project. You should have set the Output directory to the main project directory in the previous procedure.
Note: If you write the Chat.SWF file to any directory other than lcds-samples\testdrive-chat, deploy the SWF file by copying it to the lcds-samples\testdrive-chat directory.
4Make sure that you have started the samples database and LiveCycle Data Services, as described in “Running the LiveCycle Data Services sample applications” on page 12.
5Select Run > Run Chat to run the application.
You can also request the application in a browser by using the URL http://localhost:8400/lcds-samples/testdrive- chat/index.html.
Note: By default, Flash Builder creates a SWF file that contains debug information. When you are ready to deploy your final application, meaning one that does not contain debug information, select File > Export > Release Build. For more information, see Using Adobe Flash Builder 4.
6Verify that your new text appears in the TextArea control.
Create a linked resource to the LiveCycle Data Services configuration files
While working on the client-side of your applications, you often look at or change the LiveCycle Data Services configuration files. You can create a linked resource inside a Flash Builder project to make the LiveCycle Data Services configuration files easily accessible.
1 Right-click the project name in the project navigation view.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
18 |
Getting started with LiveCycle Data Services
2Select New > Folder in the pop-up menu.
3Specify the name of the folder as it will appear in the navigation view. This name can be different from the name of the folder in the file system. For example, type server-config.
4Click the Advanced button.
5Select the Link To Folder In The File System option.
6Click the Browse button and select the flex folder under the WEB-INF directory of your web application. For example, on a typical Windows installation that uses the Tomcat integrated server, select: install_root/tomcat/webapps/lcds-samples/WEB-INF/flex.
7Click Finish. The LiveCycle Data Services configuration files are now available in your Flash Builder project under the server-config folder.
Note: If you change anything in the services-config.xml file, you usually have to recompile your client-side applications and restart your server-side application for the changes to take effect.
Using mxmlc to compile client-side code
You use the mxmlc command line compiler to create SWF files from MXML, ActionScript, and other source files. Typically, you pass the name of the MXML application file to the compiler. The output is a SWF file. The mxmlc compiler ships in the bin directory of the Flex SDK. You run the mxmlc compiler as a shell script and executable file on Windows and UNIX systems. For more information, see the Flex documentation set.
The basic syntax of the mxmlc utility is as follows:
mxmlc [options] target_file
The target file of the compile is required. If you use a space-separated list as part of the options, you can terminate the list with a double hyphen before adding the target file.
mxmlc -option arg1 arg2 arg3 -- target_file.mxml
To see a list of options for mxmlc, use the helplist option, as the following example shows:
mxmlc -help list
To see a list of all options available for mxmlc, including advanced options, use the following command:
mxmlc -help list advanced
The default output of mxmlc is filename.swf, where filename is the name of the target file. The default output location is in the same directory as the target, unless you specify an output file and location with the output option.
The mxmlc command line compiler does not generate an HTML wrapper. Create your own wrapper to deploy a SWF file that the mxmlc compiler produced. The wrapper embeds the SWF object in the HTML tag. The wrapper includes the <object> and <embed> tags, and scripts that support Flash Player version detection and history management. For information about creating an HTML wrapper, see the Flex Help Resource Center.
Note: Flash Builder automatically generates an HTML wrapper when you compile your application.
Compiling LiveCycle Data Services applications
Along with the standard options that you use with the mxmlc compiler, use the following options to specify information about your LiveCycle Data Services application.
•services filename
Specifies the location of the services-config.xml file.
•library-path context-path
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
19 |
Getting started with LiveCycle Data Services
Sets the library path of the LiveCycle Data Services SWC files. Use the += syntax with the library-path option to add the WEB-INF/flex/libs directory to the library path.
•context-root context-path
Sets the value of the context root of the application. This value corresponds to the {context.root} token in the services-config.xml file, which is often used in channel definitions. The default value is null.
Edit, compile, and deploy the Chat.mxml file
1Unzip flex-src.zip in the lcds/tomcat/webapps/lcds-samples directory, as described in “Running the LiveCycle Data Services sample applications” on page 12.
2Open the file install_root/tomcat/webapps/lcds-samples/testdrive-chat/src/Chat.mxml in an editor. Modify this path as necessary based on where you unzipped flex-src.zip.
3Change the definition of the TextArea control so that it displays an initial text string when the application starts:
<mx:TextArea id="log" width="100%" height="100%" text="My edited file!"/>
4Change the directory to install_root/tomcat/webapps/lcds-samples.
5Use the following command to compile Chat.mxml:
Note: This command assumes that you added the mxmlc directory to your system path. The default location is install_root/resources/flex_sdk/bin.
mxmlc -strict=true -show-actionscript-warnings=true -use-network=true -services=WEB-INF/flex/services-config.xml -library-path+=WEB-INF/flex/libs -context-root=lcds-samples -output=testdrive-chat/Chat.swf testdrive-chat/src/Chat.mxml
The compiler writes the Chat.swf file to the lcds-samples/testdrive-chat directory.
6Start the samples database and LiveCycle Data Services as described in “Running the LiveCycle Data Services sample applications” on page 12.
7Request the application by using the URL http://localhost:8400/lcds-samples/testdrive-chat/index.html.
8Verify that your new text appears in the TextArea control.
Rather than keep your source code in your deployment directory, you can set up a separate directory, and then copy Chat.swf to lcds-samples/testdrive-chat to deploy it.
Loading LiveCycle Data Services client applications as sub-applications
You can load sub-applications that use RPC services, the Message Service, or the Data Management Service into a parent client application. For general information about sub-applications, see Creating and loading sub-applications in the Flex documentation.
To load LiveCycle Data Services sub-applications into a parent application when using Flash Player 10.1 or later, use the SWFLoader control with its loadForCompatibility property to true. There is a single class table per security domain; setting the loadForCompatibility property to true lets you avoid class registration conflicts between subapplications by ensuring that each application has its own class table and its own security domain.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
20 |
Getting started with LiveCycle Data Services
There is a bug in Flash Player versions prior to version 10.1 where applications in a single physical domain also run in the same security domain and therefore only have one class table even when SWFLoader loadForCompatibility is set to true. For this reason, Adobe recommends that you use Flash Player 10.1 or later if your application is loading more than one sub-application that uses LiveCycle Data Services functionality.
If you must support Flash Player versions prior to version 10.1, there are a couple of workarounds to this issue. One workaround is to use the SWFLoader control with the loadForCompatibility property set to true, but load each sub-application from a different domain. You can accomplish this in a production system by using different subdomains for each SWF file, such as app1.domain.com/mylcdsapp.swf and app2.domain.com/mylcdsapp.swf, where each subdomain resolves to the same server or host. Because each sub-application is loaded from a different physical domain, Flash Player gives it a separate security domain.
The other workaround is to use the ModuleLoader control to load the sub-applications or use the SWFLoader control with the loadForCompatibility property set to false. In either case, in the parent application you define all data services and RPC classes as well as any strongly typed objects that your application uses. The following example shows this workaround with the SWFLoader control. FDSClasses and RPCClasses are the class definitions required for data services and RPC classes.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" backgroundColor="#FFFFFF">
<mx:SWFLoader loadForCompatibility="false" id="s1" source="SampleDataService.swf"/>
<mx:SWFLoader loadForCompatibility="false" id="s2" source="SampleDataService2.swf"/>
<mx:Script>
<![CDATA[
FDSClasses;
RPCClasses;
]]>
</mx:Script>
</mx:Application>
Building your server-side application
You write the server-side part of a LiveCycle Data Services application in Java, and then use the javac compiler to compile it.
Creating a simple Java class to return data to the client
A common reason to create a server-side Java class is to represent data returned to the client. For example, the clientside RemoteObject component lets you access the methods of server-side Java objects to return data to the client.
The Test Drive sample application contains the Accessing Data Using Remoting sample where the client-side code uses the RemoteObject component to access product data on the server. The Product.java class represents that data. After starting the LiveCycle Data Services server and the samples database, view this example by opening the following URL in a browser: http://localhost:8400/lcds-samples/testdrive-remoteobject/index.html.
The source code for Product.java is in the install_root/lcds-samples/WEB-INF/src/flex/samples/product directory. For example, if you installed LiveCycle Data Services with the integrated Tomcat server on Microsoft Windows, the directory is install_root/tomcat/webapps/lcds-samples/WEB-INF/src/flex/samples/product.
Modify, compile, and deploy Product.java on the lcds-sample server
1 Start the samples database.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
21 |
Getting started with LiveCycle Data Services
2Start LiveCycle Data Services.
3View the running example by opening the following URL in a browser: http://localhost:8400/lcds-samples/testdrive-remoteobject/index.html
4Click the Get Data button to download data from the server. Notice that the description column contains product descriptions.
5In an editor, open the file install_root/tomcat/webapps/lcds-samples/WEB- INF/src//flex/samples/product/Product.java. Modify this path as necessary for your installation.
6Modify the following getDescription() method definition so that it always returns the String "My description" rather than the value from the database:
public String getDescription() { return description;
}
The modified method definition appears as the following:
public String getDescription() { return "My description.";
}
7Change the directory to lcds-samples.
8Compile Product.java by using the following javac command line:
javac -d WEB-INF/classes/ WEB-INF/src/flex/samples/product/Product.java
This command creates the file Product.class, and deploys it to the WEB-INF/classes/flex/samples/product directory.
9View the running example by opening the following URL in a browser: http://localhost:8400/lcds-samples/testdrive-remoteobject/index.html
10Click the Get Data button.
Notice that the description column now contains the String "My description" for each product.
Creating a Java class that extends a LiveCycle Data Services class
As part of developing your server-side code, you can create a custom assembler class, factory class, or other type of Java class that extends the LiveCycle Data Services Java class library. For example, a data adapter is responsible for updating the persistent data store on the server in a manner appropriate to the specific data store type.
You perform many of the same steps to compile a Java class that extends the LiveCycle Data Services Java class library as you do for compiling a simple class. The major difference is to ensure that you include the appropriate LiveCycle Data Services JAR files in the classpath of your compilation so that the compiler can locate the appropriate files.
The Test Drive sample application contains the Data Management Service sample, in which the server-side code uses a custom assembler represented by the ProductAssembler.java class. To view the sample, start the LiveCycle Data Services server and the samples database. Then open the following URL in a browser: http://localhost:8400/lcds- samples/testdrive-dataservice/index.html.
The source code for ProductAssembler.java is in the directory install_root/lcds-samples/WEB- INF/src/flex/samples/product. For example, if you installed LiveCycle Data Services with the integrated Tomcat server on Microsoft Windows, the directory is install_root/tomcat/webapps/lcds-samples/WEB- INF/src/flex/samples/product.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
22 |
Getting started with LiveCycle Data Services
Compile and deploy ProductAssembler.java on the lcds-sample server
1View the running example by opening the following URL in a browser: http://localhost:8400/lcds-samples/testdrive-dataservice/index.html
2Click the Get Data button to download data from the server.
3In an editor, open the file install_root/tomcat/webapps/lcds-samples/WEB- INF/src/flex/samples/product/ProductAssembler.java. Modify this path as necessary for your installation.
For more information on assemblers, see “Standard assemblers” on page 268.
4Change the directory to install_root/tomcat/webapps/lcds-samples/WEB-INF/src.
5Compile ProductAssembler.java by using the following javac command line:
javac -sourcepath .
-d ..\classes
-classpath ..\lib\flex-messaging-common.jar;
..\lib\flex-messaging-core.jar;
..\lib\flex-messaging-data-req.jar;
..\lib\flex-messaging-data.jar;
..\lib\flex-messaging-opt.jar;
..\lib\flex-messaging-proxy.jar;
..\lib\flex-messaging-remoting.jar flex\samples\product\ProductAssembler.java
Notice that the classpath contains many, but not all, of the JAR files in WEB-INF/lib. If you are compiling other types of classes, you include additional JAR files in the classpath. These JAR files are also shipped in the install_root/resources/lib directory.
This command creates the file ProductAssembler.class, and deploys it to the WEB-
INF/classes/flex/samples/product directory.
6View the running example by opening the following URL in a browser: http://localhost:8400/lcds-samples/testdrive-dataservice/index.html
7Click the Get Data button to make sure that your code is working correctly.
Creating a combined Java and Flex project in Eclipse
If you use Eclipse for Java development, you can develop Java code in the same Eclipse project in which you develop Flex client code. You toggle between the Java and Flash perspectives to work on Java or Flex code. This procedure describes how to create a combined project. Another alternative is to use separate Eclipse projects for Java and Flex development.
Note: To create a combined Java and Flex project, use a plug-in configuration of Flash Builder. You must have the Eclipse Java perspective available in your installation.
1Create a Java project in Eclipse.
2When you create a Java project, you can optionally set the output location to be a linked directory in your LiveCycle Data Services web application. For example, you can save compiled POJO classes to the WEB-INF/classes directory of your web application.
Complete these steps to set the output location to a linked directory:
a When configuringa project in the New Java Project dialog, select the Allow Output Folders For Source Folders option.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
23 |
Getting started with LiveCycle Data Services
bClick Browse to the right of the Default Output Folder field.
cSelect the project directory in the Folder Selection dialog.
dClick Create New Folder.
eSelect Advanced > Link To Folder In File System.
fBrowse to the directory where you want to save output and click OK.
gClick OK on the New Folder dialog.
hClick OK on the Folder Selection dialog.
iClick Finish on the New Java Project dialog.
Similarly, if you plan to export your output to a JAR file, you can save the JAR file to the WEB-INF/lib directory of your LiveCycle Data Services web application.
3In the Package Explorer, right-click your new Java project and select Add/Change Project Type > Add Flex Project.
4Set up your Flex project as described in “Using Flash Builder to compile client-side code” on page 15.
Debugging your application
If you encounter errors in your applications, you can use the debugging tools to perform the following:
•Set and manage breakpoints in your code
•Control application execution by suspending, resuming, and terminating the application
•Step into and over the code statements
•Select critical variables to watch
•Evaluate watch expressions while the application is running
Debugging Flex applications can be as simple as enabling trace() statements or as complex as stepping into a source files and running the code, one line at a time. The Flash Builder debugger and the command line debugger, fdb, let you step through and debug ActionScript files used by your Flex applications. For information on how to use the Flash Builder debugger, see Using Adobe Flash Builder 4. For more information on the command line debugger, fdb, see the Flex documentation set.
Using Flash Debug Player
To use the fdb command line debugger or the Flash Builder debugger, install and configure Flash Debug Player. To determine whether you are running the Flash Debug Player or the standard version of Flash Player, open any Flex application in Flash Player and right-click. If you see the Show Redraw Regions option, you are running Flash Debug Player. For more information about installing Flash Debug Player, see the LiveCycle Data Services installation instructions.
Flash Debug Player comes in ActiveX, Plug-in, and stand-alone versions for Microsoft Internet Explorer, Netscapebased browsers, and desktop applications. You can find Flash Debug Player installers in the following locations:
•Flash Builder: install_dir/Player/os_version
•Flex SDK: install_dir/runtimes/player/os_version/
Like the standard version of Adobe Flash Player 9, Flash Debug Player runs SWF files in a browser or on the desktop in a stand-alone player. Unlike Flash Player, the Flash Debug Player enables you to do the following:
•Output statements and application errors to the local log file of Flash Debug Player by using the trace() method.
•Write data services log messages to the local log file of Flash Debug Player.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
24 |
Getting started with LiveCycle Data Services
•View run-time errors (RTEs).
•Use the fdb command line debugger.
•Use the Flash Builder debugging tool.
•Use the Flash Builder profiling tool.
Note: ADL logs trace() output from AIR applications.
Using logging to debug your application
One tool that can help in debugging is the logging mechanism. You can perform server-side and client-side logging of requests and responses.
Client-side logging
For client-side logging, you directly write messages to the log file, or configure the application to write messages generated by Flex to the log file. Flash Debug Player has two primary methods of writing messages to a log file:
•The global trace() method. The global trace() method prints a String to the log file. Messages can contain checkpoint information to signal that your application reached a specific line of code, or the value of a variable.
•Logging API. The logging API, implemented by the TraceTarget class, provides a layer of functionality on top of the trace() method. For example, you can use the logging API to log debug, error, and warning messages generated by Flex while applications execute.
Flash Debug Player sends logging information to the flashlog.txt file. The operating system determines the location of this file, as the following table shows:
Operating system |
Location of log file |
|
|
Windows 95/98/ME/2000/XP |
C:/Documents and Settings/username/Application |
|
Data/Macromedia/Flash Player/Logs |
|
|
Windows Vista |
C:/Users/username/AppData/Roaming/Macromedia/Flash |
|
Player/Logs |
|
|
Mac OS X |
/Users/username/Library/Preferences/Macromedia/Flash |
|
Player/Logs/ |
|
|
Linux |
/home/username/.macromedia/Flash_Player/Logs/ |
|
|
Use settings in the mm.cfg text file to configure Flash Debug Player for logging. If this file does not exist, you can create it when you first configure Flash Debug Player. The location of this file depends on your operating system. The following table shows where to create the mm.cfg file for several operating systems:
Operating system |
Location of mm.cfg file |
|
|
Mac OS X |
/Library/Application Support/Macromedia |
|
|
Windows 95/98/ME |
%HOMEDRIVE%/%HOMEPATH% |
|
|
Windows 2000/XP |
C:/Documents and Settings/username |
|
|
Windows Vista |
C:/Users/username |
|
|
Linux |
/home/username |
|
|
The mm.cfg file contains many settings that you can use to control logging. The following sample mm.cfg file enables error reporting and trace logging:
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
25 |
Getting started with LiveCycle Data Services
ErrorReportingEnable=1
TraceOutputFileEnable=1
After you enable reporting and logging, call the trace() method to write a String to the flashlog.txt file, as the following example shows:
trace("Got to checkpoint 1.");
Insert the following MXML line to enable the logging of all Flex-generated debug messages to flashlog.txt:
<mx:TraceTarget loglevel="2"/>
For information about client-side logging, see the Flex documentation set.
Server-side logging
You configure server-side logging in the logging section of the services configuration file, services-config.xml. By default, output is sent to System.out.
You set the logging level to one of the following available levels:
•All
•Debug
•Info
•Warn
•Error
•None
You typically set the server-side logging level to Debug to log all debug messages, and also all info, warning, and error messages. The following example shows a logging configuration that uses the Debug logging level:
<logging>
<!-- You may also use flex.messaging.log.ServletLogTarget. --> <target class="flex.messaging.log.ConsoleTarget" level="Debug">
<properties>
<prefix>[Flex]</prefix>
<includeDate>false</includeDate>
<includeTime>false</includeTime>
<includeLevel>false</includeLevel>
<includeCategory>false</includeCategory>
</properties>
<filters>
<pattern>Endpoint</pattern> <!--<pattern>Service.*</pattern>--> <!--<pattern>Message.*</pattern>-->
</filters>
</target>
</logging>
For more information, see “Logging” on page 420.
Measuring application performance
As part of preparing your application for final deployment, you can test its performance to look for ways to optimize it. One place to examine performance is in the message processing part of the application. To help you gather this performance information, enable the gathering of message timing and sizing data.
Last updated 3/10/2011

USING ADOBE LIVECYCLE DATA SERVICES |
26 |
Getting started with LiveCycle Data Services
The mechanism for measuring the performance of message processing is disabled by default. When enabled, information regarding message size, server processing time, and network travel time is captured. This information is available to the client that pushed a message to the server, to a client that received a pushed message from the server, or to a client that received an acknowledge message from the server in response a pushed message. A subset of this information is also available for access on the server.
You can use this mechanism across all channel types, including polling and streaming channels, that communicate with the server. However, this mechanism does not work when you make a direct connection to an external server by setting the useProxy property to false for the HTTPService and WebService tags because it bypasses the LiveCycle Data Services Proxy Server.
You use two parameters in a channel definition to enable message processing metrics:
•<record-message-times>
•<record-message-sizes>
Set these parameters to true or false; the default value is false. You can set the parameters to different values to capture only one type of metric. For example, the following channel definition specifies to capture message timing information, but not message sizing information:
<channel-definition id="my-streaming-amf" class="mx.messaging.channels.StreamingAMFChannel"> <endpoint
url="http://{server.name}:{server.port}/{context.root}/messagebroker/streamingamf"
class="flex.messaging.endpoints.StreamingAMFEndpoint"/>
<properties> <record-message-times>true</record-message-times> <record-message-sizes>false</record-message-sizes>
</properties>
</channel-definition>
For more information, see “Measuring message processing performance” on page 121.
Deploying your application
Your production environment determines how you deploy your application. One option is to package your application and assets in a LiveCycle Data Services web application, and then create a single WAR file that contains the entire web application. You can then deploy the single WAR file on your production server.
Alternatively, you can deploy multiple LiveCycle Data Services applications on a single web application. In this case, your production server has an expanded LiveCycle Data Services web application to which you add the directories that are required to run your new application.
When you deploy your LiveCycle Data Services application in a production environment, ensure that you deploy all the necessary parts of the application, including the following:
•The compiled SWF file that contains your client-side application
•The HTML wrapper generated by Flash Builder or created manually if you use the mxmlc compiler
•The compiled Java class and JAR files that represent your server-side application
•Any run-time assets required by your application
•A LiveCycle Data Services web application
•Updated LiveCycle Data Services configuration files that contain the necessary information to support your application
Last updated 3/10/2011
 Loading...
Loading...