ADOBE Animate CC Manuel d'aide [fr]

Aide d’Adobe Animate CC
Février 2016
Table des matières
Nouveautés |
1 |
Liste des nouvelles fonctionnalités |
2 |
Plates-formes |
16 |
Utilisez le convertisseur de type de document pour convertir des projets |
|
Animate CC en d’autres formats de document. |
17 |
Publication de contenu Flash sur plusieurs plates-formes |
19 |
Prise en charge des plates-formes personnalisées |
21 |
Création et publication de documents HTML5 Canvas dans Animate CC |
24 |
Création et publication d’un document WebGL |
41 |
Assemblage d’applications AIR pour iOS |
48 |
Publication d’applications AIR pour Android |
54 |
Publication pour Adobe AIR for Desktop |
60 |
Paramètres de publication d’ActionScript |
69 |
Pratiques recommandées – Organisation du code ActionScript dans une |
|
application |
77 |
Utilisation d’ActionScript avec Animate CC |
79 |
Pratiques recommandées – Recommandations sur l’accessibilité |
87 |
Accessibilité dans l’espace de travail Animate |
92 |
Rédaction et gestion des scripts |
96 |
Activation de la prise en charge des plates-formes personnalisées |
110 |
Activation de la prise en charge des plates-formes personnalisées |
116 |
Référence des API de prise en charge des plates-formes personnalisées |
|
|
122 |
Création de contenu accessible |
123 |
Activation de la prise en charge des plates-formes personnalisées |
137 |
Utilisation du module externe de prise en charge des plates-formes |
|
personnalisées |
142 |
Débogage du code ActionScript 3.0 |
145 |
Espace de travail et workflow |
150 |
Utilisation des bibliothèques Creative Cloud et d’Adobe Animate CC |
151 |
Utilisation du panneau Scène et Outils pour Animate |
157 |
Flux de travail et espace de travail Animate |
165 |
Utilisation de polices web Typekit dans les documents HTML5 Canvas |
175 |
Scénarios et ActionScript |
180 |
Utilisation de plusieurs scénarios |
184 |
Définition des préférences |
185 |
Utilisation des panneaux de création Animate CC |
191 |
Création de calques de scénario avec Animate CC |
197 |
Création d’une feuille Sprite |
205 |
Déplacement et copie d’objets |
207 |
Synchronisation des préférences d’Animate avec Creative Cloud |
210 |
Utilisation du panneau Adobe Color |
215 |
Modèles |
217 |
Recherche et remplacement de contenu dans Animate |
219 |
Commandes Annuler et Rétablir, et panneau Historique |
224 |
Raccourcis clavier |
227 |
Utilisation du scénario dans Animate |
230 |
Création d’extensions HTML |
234 |
Animation et interactivité |
237 |
Utilisation de l’animation de l’outil de segment dans Animate CC |
238 |
Guide d’animation |
250 |
Utilisation d’une animation interpolée classique dans Animate CC |
254 |
Animation d’interpolations de mouvement |
265 |
Modification des interpolations de mouvement avec l’Éditeur de mouvement |
|
|
287 |
Interpolation de forme |
296 |
Utilisation des images et des images-clés dans Animate CC |
302 |
Animation image par image dans Animate CC |
306 |
Utilisez le convertisseur de type de document pour convertir des projets |
|
Animate CC en d’autres formats de document. |
311 |
Pratiques recommandées – Publicité avec Animate CC |
313 |
Principes de base de l’animation dans Animate CC |
316 |
Ajout d’interactivité à l’aide de fragments de code dans Animate CC |
322 |
Création et publication de documents HTML5 Canvas dans Animate CC |
|
|
325 |
Pinceaux personnalisés |
342 |
Création de boutons avec Animate CC |
346 |
Utilisation de plusieurs scénarios |
350 |
Utilisation de séquences dans Animate |
351 |
Création et publication d’un document WebGL |
353 |
Utilisation de calques de masque dans Adobe Animate CC |
360 |
Multimédia et vidéo |
363 |
Exportation de fichiers SVG |
364 |
Utilisation du son dans Adobe Animate |
367 |
Création de fichiers vidéo en vue de les utiliser dans Animate CC |
376 |
Ajout d’une vidéo dans un document Animate |
383 |
Utilisation des points de repère vidéo |
391 |
Transformation et combinaison d’objets graphiques dans Animate CC |
393 |
Utilisation et création d’occurrences de symboles dans Animate CC |
399 |
Dessin et création d’objets avec Animate CC |
406 |
Couleur |
413 |
Vérification orthographique |
|
Traits, remplissages et dégradés avec Animate CC |
421 |
Dessin de traits et de formes avec Adobe Animate |
429 |
Disposition d’objets |
445 |
Automatisation des tâches à l’aide du menu Commandes |
448 |
Application de motifs avec l’outil Pinceau pulvérisateur |
450 |
Application de modes de fusion |
452 |
Graphiques 3D |
455 |
Exportation de sons |
463 |
Utilisation de bibliothèques dans Animate CC |
467 |
Incorporation de polices pour assurer la cohérence de l’apparence du texte |
|
|
473 |
Préférences de dessin |
476 |
Mise à l’échelle et mise en cache des symboles |
478 |
Filtres graphiques |
482 |
Partage des ressources de bibliothèque dans les fichiers |
492 |
Remodelage des lignes et des formes |
497 |
Utilisation du panneau Adobe Color |
501 |
Utilisation de fichiers Fireworks |
503 |
Utilisation d’Animate CC avec Adobe Scout |
507 |
Utilisation du texte TLF (Text Layout Framework) |
509 |
Utilisation de fichiers AI d’Illustrator dans Animate CC |
525 |
Utilisation de fichiers InDesign dans Animate |
540 |
Utilisation de symboles dans Animate CC |
541 |
Exportation et publication |
547 |
Exportation de fichiers d’Animate CC |
548 |
Exportation de fichiers SVG |
551 |
Exportation d’images et de vidéos avec Animate CC |
554 |
Publication de documents AS3 |
560 |
Création d’une feuille Sprite |
566 |
Exportation de sons |
568 |
Exportation de fichiers vidéo QuickTime |
572 |
Contrôle de la lecture vidéo externe à l’aide d’ActionScript |
573 |
Pratiques recommandées – Conseils pour la création de contenu pour |
|
appareils mobiles |
579 |
Pratiques recommandées – Conventions des vidéos |
587 |
Pratiques recommandées – Recommandations sur la création d’applications |
|
SWF |
589 |
Pratiques recommandées – Structuration des fichiers FLA |
595 |
Pratiques recommandées d’optimisation des fichiers FLA pour Animate CC |
|
|
598 |
Pratiques recommandées – Conventions des comportements |
609 |
Paramètres de publication d’ActionScript |
612 |
Définition des paramètres de publication pour Animate |
620 |
Utilisation d’Adobe Premiere Pro et d’After Effects |
642 |
Utilisation d’Animate et de FlashBuilder |
645 |
Exportation de fichiers de projection |
649 |
Exportation de vidéos avec Animate CC |
651 |
Modèles de publication HTML |
654 |
Nouveautés
1

Liste des nouvelles fonctionnalités
Adobe Animate CC 2015.2 (juin 2016)
Adobe® Flash Professional® CC se nomme désormais Adobe® Animate® CC.
Adobe Animate CC met à votre disposition un environnement de création basé sur un scénario pour créer des animations vectorielles, des publicités, du contenu multimédia, des expériences immersives, des applications, des jeux et bien plus encore. L’application offre une prise en charge native pour plusieurs sorties, telles que HTML5 Canvas et WebGL. Elle peut, en outre, être étendue en vue de prendre en charge des formats personnalisés tels que SnapSVG.
Animate offre une telle souplesse au niveau des formats de sortie que vous avez la garantie de pouvoir visualiser votre contenu sur n’importe quel support, sans avoir à utiliser de modules externes.
Animate offre également des outils de dessin et d’illustration haut de gamme, ainsi qu’une étroite intégration avec Adobe CreativeSync. Puisque Animate CC fait partie d’Adobe Creative Cloud, vous avez accès aux dernières mises à jour et aux prochaines versions dès qu’elles sont disponibles. Découvrez-en plus sur
Creative Cloud.
Lisez plus avant pour obtenir une présentation rapide des nouvelles fonctions de la dernière mise à jour d’Animate CC, ainsi que des liens vers d’autres ressources qui fournissent plus d’informations.
Nouveautés et améliorations
Adobe Animate CC 2015.2 | Juin 2016 Pinceaux Motif
Sélecteur d’image Transparence du calque
Options de publication web optimisées Fusion du code JSON/JS
Code JavaScript incorporé au code HTML
Prise en charge d’un arrière-plan de travail transparent Sortie HTML5 Canvas compatible avec HiDPI
Mise à l’échelle réactive OAM transparents et réactifs
Accrochage des bitmap au moment de la création
Fichier de préchargement dans le document HTML5 Canvas Améliorations du modèle de publication HTML5 Canvas
Prise en charge JSAPI pour importer et exporter des modèles HTML pour les documents Canvas
Publication d’éléments Canvas dans le dossier racine Centrer la scène
Autres améliorations
Pelure d’oignon colorée définie par l’utilisateur Verrouillage du script
Options d’importation PSD avancées Options d’importation AI avancées
Performances optimisées sur la plate-forme Windows
2

Amélioration des interactions de l’outil Pinceau
Intégration de la dernière version de Flash Player et d’AIR SDK
Haut de la page
Adobe Animate CC 2015.2 | Juin 2016
La version 2015.2 comprenait de très intéressantes nouvelles fonctions, notamment :
Pinceaux Motif Sélecteur d’image Transparence du calque
Options de publication web optimisées
Fusion du code JSON/JS
Code JavaScript incorporé au code HTML
Prise en charge d’un arrière-plan de travail transparent
Sortie HTML5 Canvas compatible avec HiDPI
Mise à l’échelle réactive
OAM transparents et réactifs
Accrochage des bitmap au moment de la création
Fichier de préchargement
Améliorations du modèle de publication HTML5 Canvas
Prise en charge JSAPI pour importer et exporter des modèles HTML pour les documents Canvas
Publication d’éléments Canvas dans le dossier racine
Centrer la scène
Autres améliorations
Pelure d’oignon colorée définie par l’utilisateur
Verrouillage du script
Options d’importation PSD avancées
Options d’importation AI avancées
Performances optimisées sur la plate-forme Windows
Amélioration des interactions de l’outil Pinceau
Intégration de la dernière version de Flash Player et d’AIR SDK
Haut de la page
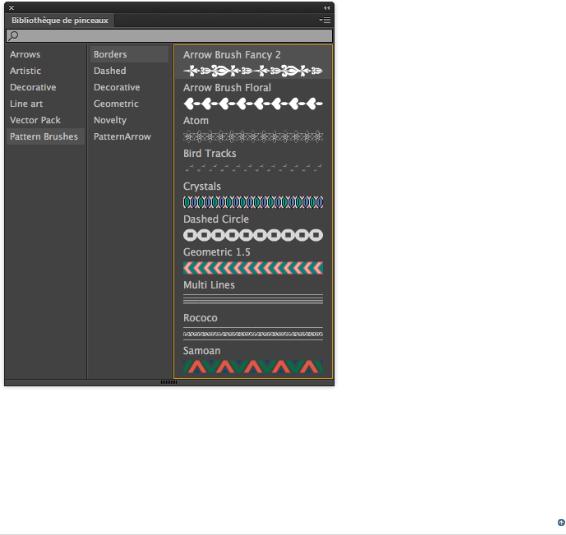
Pinceaux Motif
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Découvrez comment utiliser les pinceaux Motif pour tracer un motif vectoriel le long du tracé et l’étirer sur toute sa longueur. Utilisez la bibliothèque globale intégrée dans Animate pour utiliser les pinceaux artistiques et de motif. Outre les présélections de pinceau, vous pouvez importer de nouveaux pinceaux de motif dans votre document Animate à l’aide des bibliothèques CC.
3

Pinceaux Motif
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Pinceaux Motif.
Haut de la page
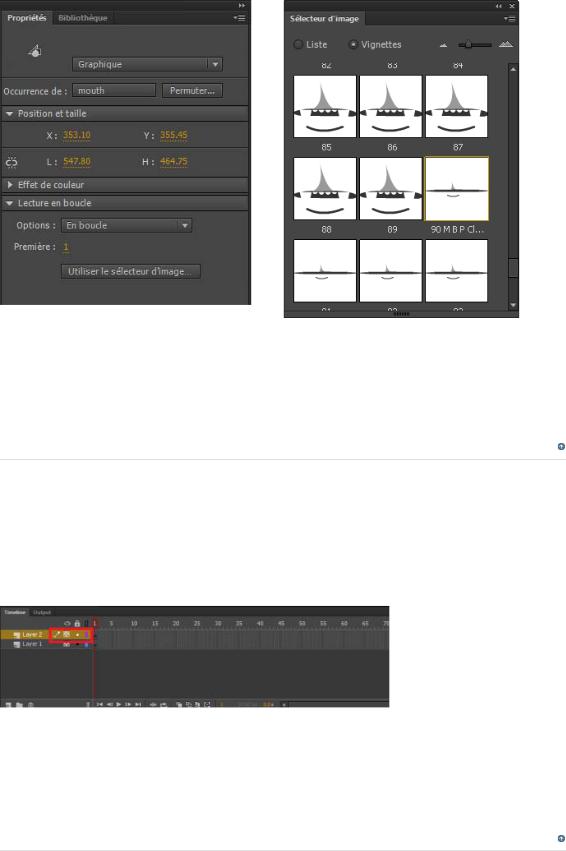
Sélecteur d’image
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Utilisez le sélecteur d’image pour prévisualiser et choisir la première image d’un symbole graphique. Dans les versions précédentes, vous ne pouviez pas prévisualiser les images sans modifier le symbole. Cette fonction améliore l’environnement d’utilisateur qui travaille sur des animations du type Synchronisation des lèvres.
4

Sélecteur d’image
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Sélecteur d’image.
Haut de la page
Transparence du calque
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Animate permet de définir la visibilité du calque sur transparent. Pour ce faire, cliquez en appuyant sur la touche Maj sur la colonne œil dans le scénario afin de définir la visibilité sur transparent.
Transparence du calque
Pour en savoir plus, voir Transparence du calque.
Haut de la page
Options de publication web optimisées
Fusion du code JSON/JS
5

 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Animate incorpore le fichier JSON au code JS. Lorsque vous créez une feuille Sprite durant la publication du plan de travail, aucun fichier JSON externe n’est créé : il est par défaut incorporé au code JS.
Ainsi, vous pouvez prévisualiser les fichiers publiés localement sans les héberger sur un serveur (comme précédemment).
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Fusion du code JSON/JS.
Code JavaScript incorporé au code HTML
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
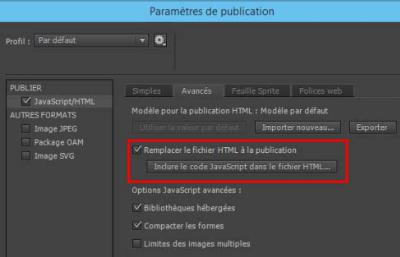
Animate permet d’inclure le fichier JS dans le fichier HTML durant la publication du plan de travail.
Code JavaScript incorporé au code HTML
Pour en savoir plus sur cette nouvelle fonction, voir Code JavaScript incorporé au code HTML.
Prise en charge d’un arrière-plan de travail transparent
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
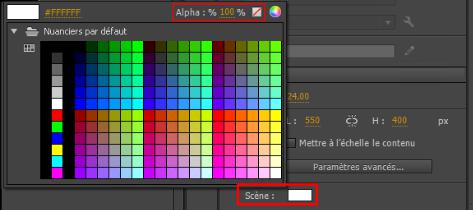
Vous souhaitez créer un plan de travail transparent lors de la publication afin d’afficher le contenu HTML sous-jacent ? Vous pouvez maintenant définir l’arrière-plan du plan de travail sur Transparent. Pour ce faire, utilisez l’option Alpha % pour définir le niveau de transparence et l’option de nuancier Aucune couleur pour que le plan de travail soit entièrement transparent.
6

Transparence du plan de travail
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Prise en charge d’un arrière-plan de travail transparent.
Sortie HTML5 Canvas compatible avec HiDPI
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
La sortie générée par Animate est maintenant compatible avec le format HiDPI et offre un résultat plus net sur les écrans haute résolution.
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Sortie HTML5 Canvas compatible avec HiDPI.
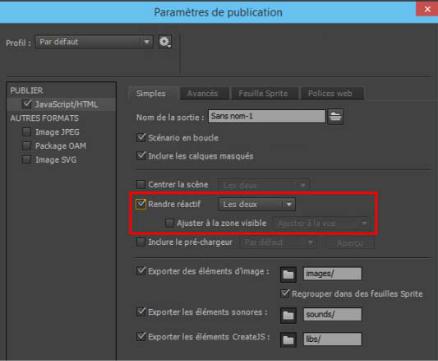
Mise à l’échelle réactive
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Vous souhaitez créer une animation réactive ? Découvrez comment Animate redimensionne la sortie publiée en fonction de différents facteurs de forme pour fournir une sortie réactive, plus nette et plus précise compatible avec le format HiDPI.
7

Mise à l’échelle réactive
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Mise à l’échelle réactive.
OAM transparents et réactifs
Vous pouvez maintenant générer des OAM transparents et réactifs dans Animate et les incorporer directement dans Muse, Captivate et Dreamweaver.
Pour en savoir plus, voir Publication OAM.
Accrochage des bitmap au moment de la création
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Découvrez comment accrocher des images bitmap aux pixels les plus proches au moment de leur création afin qu’ils apparaissent plus nets sur le plan de travail.Dans les versions précédentes, les images bitmap étaient floues sur le plan de travail et n’offraient pas à l’utilisateur des conditions d’utilisation optimales. À compter de cette version, lors de la publication d’un document HTML Canvas, Animate garantit que les images bitmap sont accrochées aux pixels les plus proches de sorte qu’ils apparaissent plus nets sur le plan de travail.
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Accrochage des bitmap au moment de la création.
Fichier de préchargement dans le document HTML5 Canvas
8

 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Le fichier de préchargement est un GIF animé qui s’affiche pendant le chargement des scripts et des éléments requis pour le rendu d’une animation. Une fois les actifs chargés, le fichier de préchargement est masqué et l’animation réelle est affichée.
GIF animé
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Fichier de préchargement dans HTML5 Canvas.
Améliorations du modèle de publication HTML5 Canvas
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Découvrez de quelle façon Animate a modularisé le modèle HTML5 canvas afin d’optimiser les personnalisations et de mieux maîtriser les sorties publiées.
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Améliorations du modèle de publication HTML5.
Prise en charge JSAPI pour importer et exporter des modèles HTML pour les documents Canvas
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Utilisez les nouvelles commandes JSAPI qui prennent en charge l’importation et l’exportation des modèles HTML pour les documents Canvas.
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Prise en charge de JSAPI.
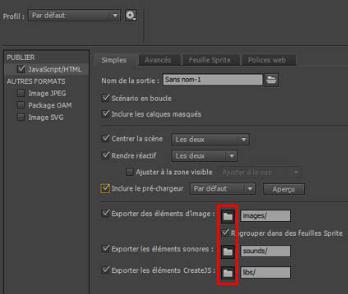
Publication d’éléments Canvas dans le dossier racine
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Utilisez cette fonctionnalité pour publier des éléments du plan de travail dans le dossier racine plutôt que dans les sous-dossiers.
9

Éléments publiés du plan de travail
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Publication d’éléments Canvas dans le dossier racine.
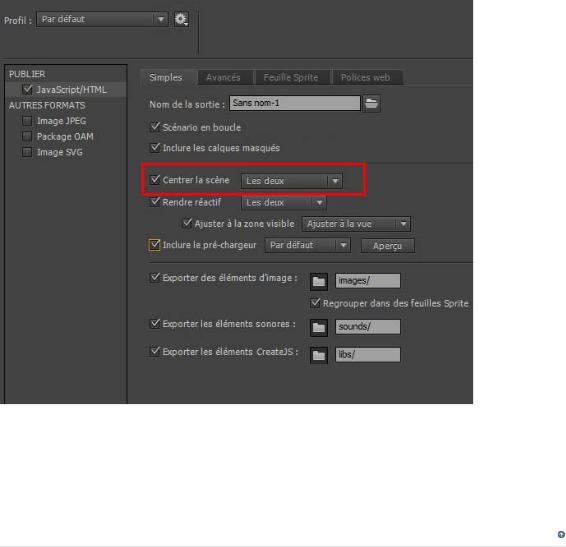
Centrer la scène
 Nouveautés dans Animate CC 2015.2 | Juin 2016
Nouveautés dans Animate CC 2015.2 | Juin 2016
Améliorez votre environnement en utilisant les différentes options d’alignement pour afficher le plan de travail au centre de la fenêtre du navigateur. Sélectionnez les options pour centrer la scène sur le plan horizontal, vertical ou les deux.
10

Centrer la scène
Pour en savoir plus sur cette nouvelle fonctionnalité, voir Centrage de la scène.
Haut de la page
Autres améliorations
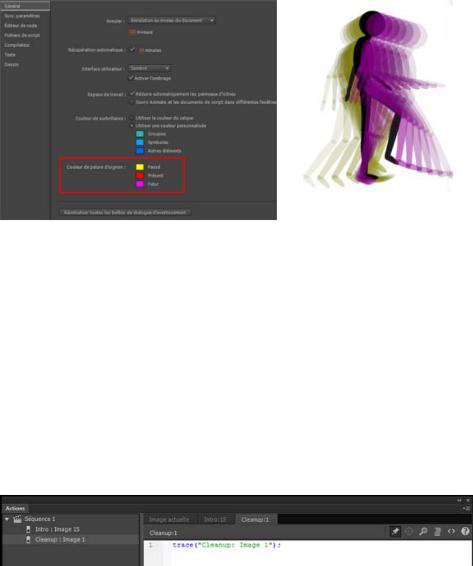
Pelure d’oignon colorée définie par l’utilisateur
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Utilisez le codage couleur de la pelure d’oignon pour différencier les images passées, présentes et futures. La transparence des images en pelure d’oignon décroît progressivement à mesure que l’on s’éloigne de l’image active.
Pour en savoir plus sur cette fonctionnalité améliorée, voir Pelure d’oignon colorée définie par l’utilisateur.
11

Personnalisation des options de pelure d’oignon
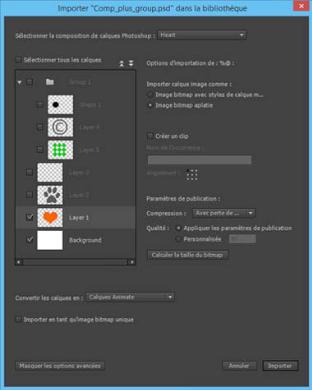
Verrouillage du script
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
À l’aide de la fonction Verrouiller le script, épinglez les onglets aux scripts individuels dans le volet ActionScript et déplacez-les en conséquence. Cette fonction s’avère utile si vous n’avez pas centralisé le code du fichier FLA ou si vous utilisez plusieurs scripts. Vous pouvez épingler un script pour conserver l’emplacement du code ouvert dans le panneau Actions et permuter entre les scripts ouverts.
Verrouiller le script
Pour en savoir plus sur cette fonctionnalité améliorée, voir Verrouillage du script.
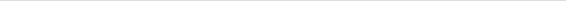
Options d’importation PSD avancées
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Animate peut importer des images fixes dans de nombreux formats. Cependant, vous utilisez généralement le format natif Photoshop PSD lorsque vous importez des images fixes de Photoshop dans Animate. Lors de l’importation d’un fichier PSD, Animate préserve nombre des attributs qui ont été appliqués dans Photoshop et fournit des options pour conserver une version fidèle de l’image.
12

Options d’importation PSD avancées
Pour en savoir plus sur cette fonctionnalité améliorée, voir Options d’importation PSD avancées.
Options d’importation AI avancées
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Animate permet d’importer des fichiers AI Adobe® Illustrator® en préservant la plupart des capacités de modification et la fidélité visuelle de votre illustration. L’importateur AI amélioré vous garantit également un degré de contrôle accru pour déterminer comment sont importés vos fichiers Illustrator dans Animate et notamment comment importer des objets spécifiques dans un fichier AI.
13

Options d’importation AI avancées
Pour en savoir plus sur cette fonctionnalité améliorée, voir Options d’importation AI avancées.
Performances optimisées sur la plate-forme Windows
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Profitez des améliorations des performances pour chacun de vos processus quotidiens : lecture du scénario, modulation du scénario, dessin, panoramique et zoom et transformations et observez vos animations prendre vie.
Amélioration des interactions de l’outil Pinceau
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Animate améliore les performances et l’environnement lors de l’utilisation de l’outil Pinceau. Les améliorations de performances du pinceau s’appliquent aux opérations de transformation des traits de pinceau, tels qu’une mise à l’échelle/conversion/rotation, en plus du zoom/panoramique de la scène.
Intégration de la dernière version de Flash Player et d’AIR SDK
 Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
Améliorations dans Adobe Animate CC 2015.2 | Juin 2016
14

Animate prend en charge la dernière version de Flash Player (version 21) et intègre la version 21.0 du SDK
AIR.
 Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
15
Plates-formes
16

Utilisez le convertisseur de type de document pour convertir des projets Animate CC en d’autres formats de document.
Conversion d’un document Animate dans un autre format de document
Conversion d’un document Animate à l’aide du convertisseur de type de document
Haut de la page
Conversion d’un document Animate dans un autre format de document
Grâce au convertisseur universel de type de document, vous pouvez convertir des projets FLA existants (de tout type) en n’importe quel autre type de document tel que HTML5 Canvas, ActionScript/AIR, WebGL ou un type de document personnalisé. Lors de la conversion dans un format donné, vous pouvez profiter des fonctions de création d’Animate pour ce type de document.
Conversion d’un document Animate à l’aide du convertisseur de type de document
Pour convertir un document Animate dans un autre type de document, procédez comme suit :
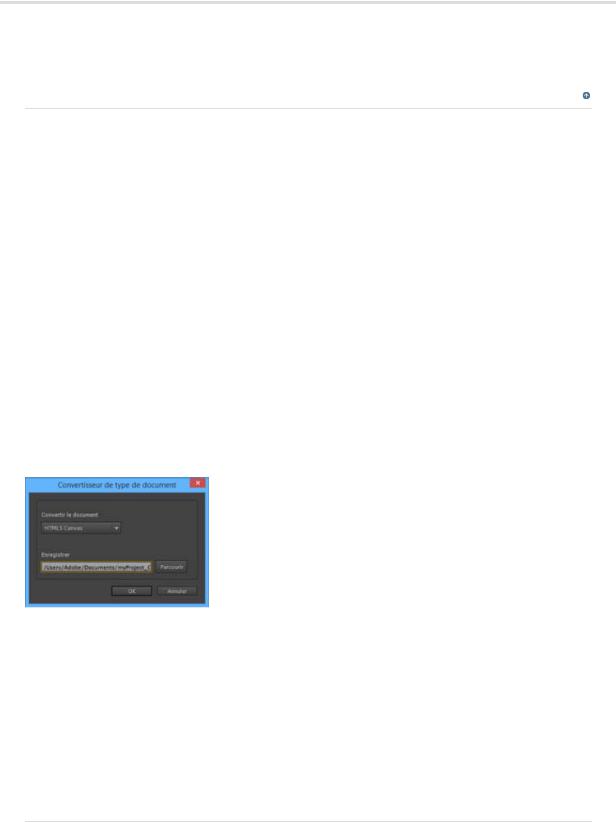
1.Ouvrez le document à convertir et cliquez sur Commandes > Convertir en d’autres formats de document. La boîte de dialogue Convertisseur de type de document s’affiche.
2.Dans la liste déroulante Convertir le document en, sélectionnez le type de document dans lequel convertir le document.
3.Cliquez sur Parcourir pour sélectionner le dossier où enregistrer le fichier converti et cliquez ensuite sur OK
Boîte de dialogue Convertisseur de type de document
Remarque : Si vous convertissez un document de plusieurs séquences en document de type
HTML5 Canvas, toutes les scènes sont enregistrées comme des fichiers distincts car le type de document HTML5 Canvas ne prend pas en charge plusieurs séquences. Pour utiliser plusieurs séquences dans un même document, placez chacune d’elles dans des symboles distincts.
Vous pouvez convertir vos projets Animate existants en un autre format ou réutiliser des éléments d’un projet simplement en effectuant un copier-coller des calques et des symboles de la bibliothèque.
17
 Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
18
Adobe Animate CC
Publication de contenu Flash sur plusieurs plates-formes
Flash Professional CC permet de créer des animations pour la quasi-totalité des terminaux, navigateurs et plates-formes. Créez et publiez du contenu en mode natif dans différents formats à l'aide d'une interface et d'outils que vous connaissez bien. (Regarder, 14 min)
Publication de contenu Flash sur plusieurs plates-formes
14 min
Show all tutorials Masquer tous les didacticiels
Adobe Flash Professional a été rebaptisé Animate CC. Toutes les fonctionnalités présentées ici sont désormais disponibles dans Animate.
Publication au format HTML5 Canvas
Flash Professional CC propose un environnement familier pour créer et publier des documents HTML5 Canvas de A à Z. Utilisez des standards web ouverts pour cibler tous les navigateurs actuels, même ceux des terminaux mobiles. Pour en savoir plus, suivez le tutoriel Création et publication d'un document HTML5 Canvas.
Importation de ressources (1:08) ; Ajout de ressources par copier-coller de calques (1:36) ; Ajout d'actions (2:08) ; Paramètres de publication (3:06)
Publication au format WebGL
WebGL est un standard web ouvert qui profite de l'accélération GPU pour exécuter parfaitement votre contenu sur les postes de travail et les terminaux mobiles. Découvrez comment publier directement en WebGL depuis Flash Professional CC. Pour en savoir plus, suivez le tutoriel Exportation de contenu Flash Professional au format WebGL.
Conversion au format WebGL (1:07) ; Ajout de commandes (2:34) ; Paramètres de publication (3:10) ; Test de l'animation (3:42)
Publication sur des plates-formes personnalisées
Flash Professional CC permet désormais de cibler un nombre illimité de plates-formes grâce au nouveau kit SDK de prise en charge des platesformes personnalisées. Découvrez l'extension GAF Publisher qui permet de publier des ressources vers Unity3D, Cocos2D et Starling. Pour en savoir plus, visionnez la vidéo Publication vers de nouvelles plates-formes au moyen du kit SDK de prise en charge des plates-formes personnalisées.
Ressources de formation sur la prise en charge des plates-formes personnalisées (0:56) ; Téléchargement d'extensions (1:19) ; Installation de l'extension GAF (1:43) ; Création d'un document GAF (2:34) ; Ajout de ressources par copier-coller de calques (3:15) ; Paramètres de publication (4:01) ; Prévisualisation de l'animation (4:51)
Complément d'information sur ce sujet
19

 Création et publication d'un document HTML5 Canvas
Création et publication d'un document HTML5 Canvas
English Luxembourg - Français Magyarország Malta - English Middle East and North Africa - English Moyen-Orient et Afrique du Nord - Français Nederland Norge Österreich Polska Portugal România Schweiz Slovenija Slovensko Srbija Suisse Suomi Sverige Svizzera Türkiye United Kingdom България Россия Україна תירבע - לארשי Asia - Pacific Australia Hong Kong S.A.R. of China India - English New
 Exportation de contenu au format WebGL
Exportation de contenu au format WebGL
 Publication vers de nouvelles plates-formes au moyen du kit SDK de prise en charge des plates-formes personnalisées
Publication vers de nouvelles plates-formes au moyen du kit SDK de prise en charge des plates-formes personnalisées
Joseph Labrecque
Joseph est ingénieur en chef en logiciels interactifs à la University of Denver. Il est spécialisé dans la création de solutions expressives pour les postes de travail, le web et les terminaux mobiles. Il est aussi propriétaire de Fractured Vision Media, LLC, société de production multimédia, de conseil technique et de distribution de divers travaux de création. Consultez son site web, The Memoryspiral.
Choisir une autre régionFrance (Modifier)
Choisissez votre région
La langue et/ou le contenu du site Adobe.com varient en fonction de la région sélectionnée.
Americas Brasil Canada - English Canada - Français Latinoamérica México United States Europe, Middle East and Africa Africa - English België Belgique Belgium - English Česká republika Cyprus - English Danmark Deutschland Eastern Europe -
English Eesti España France Greece - English Hrvatska Ireland Israel - English Italia Latvija Lietuva Luxembourg - Deutsch Luxembourg -
Zealand Southeast Asia (Includes Indonesia, Malaysia, Philippines, Singapore, Thailand, and Vietnam) - English
Commonwealth of Independent States Includes Armenia, Azerbaijan, Belarus, Georgia, Kazakhstan, Kyrgyzstan, Moldova, Tajikistan, Turkmenistan, Ukraine, Uzbekistan
Produits Téléchargements Support et formation Société
Copyright © 2015 Adobe Systems Software Ireland Ltd. All rights reserved. Politique de confidentialité Conditions d'utilisation Cookies ChoixdePub
20

Prise en charge des plates-formes personnalisées
Animate prend en charge la création de graphiques et animations enrichis à l’aide de types de documents tels qu’ActionScript, HTML5 et WebGL. La fonction de prise en charge des plates-formes personnalisées permet d’étendre la puissance d’Animate CC afin de prendre en charge les plates-formes qui ne sont pas natives à Animate.
La prise en charge des plates-formes personnalisées peut être ajoutée à Animate en installant un module externe au moyen d’un ensemble d’API faisant partie du kit de développement de prise en charge des platesformes personnalisées. Les développeurs peuvent créer des modules externes de prise en charge des plates-formes personnalisées pour Animate en utilisant ces interfaces et en faisant référence à l’exemple de code. En installant un module externe de prise en charge des plates-formes pour un nouveau type de document, les utilisateurs peuvent créer leurs illustrations au moyen du riche ensemble de fonctions d’Animate et le publier dans le format de sortie de la plate-forme personnalisée.
Haut de la page
Flux de travail
La fonction de prise en charge des plates-formes personnalisées comprend deux parties : une pour le développeur qui crée des modules externes de prise en charge des plates-formes personnalisées et l'autre pour l'utilisateur qui installe et utilise le module externe.
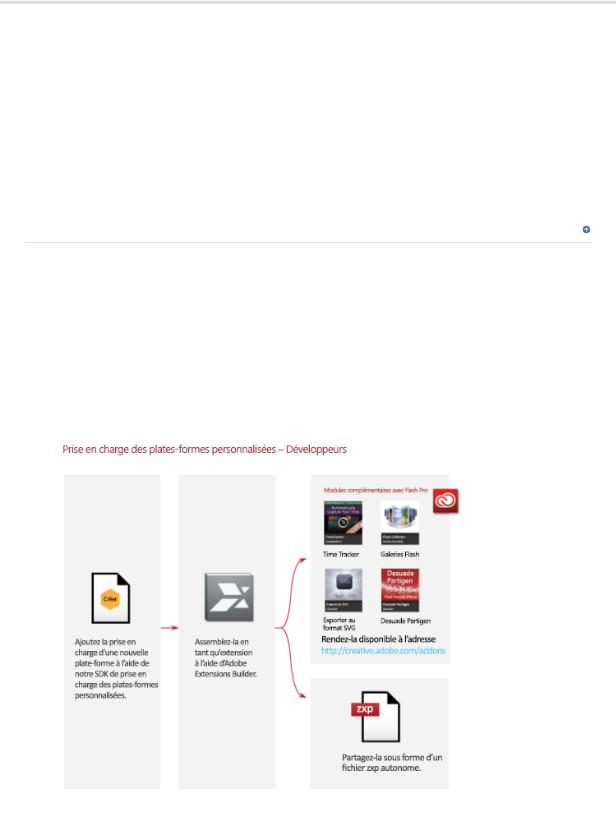
Développeur
Si vous êtes développeur et que vous créez des modules complémentaires pour Animate, vous pouvez procéder comme suit pour développer et distribuer vos modules externes :
21

Remarque : Pour en savoir plus sur le développement de modules externes (plug-ins) de prise en charge des plates-formes personnalisées au moyen du kit de développement, voir Activation de la prise en charge des plates-formes personnalisées.
Pour consulter une documentation détaillée sur les API du kit de développement, voir Référence des API de prise en charge des plates-formes personnalisées.
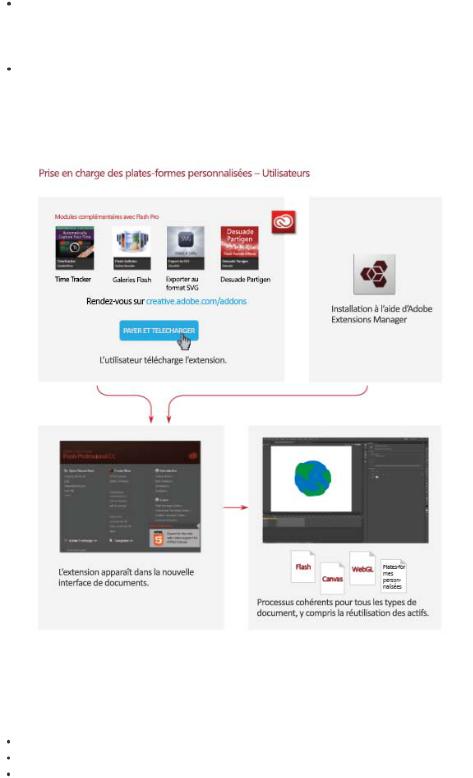
Utilisateur
Si vous êtes un utilisateur d’Animate, vous pouvez acquérir un module externe de plates-formes personnalisées en utilisant l’une des méthodes suivantes :
Téléchargez le module externe de prise en charge des plates-formes personnalisées pour une plate-forme de votre choix à partir de la page Modules complémentaires Adobe. La page Modules complémentaires Adobe vous permet d'acquérir un module externe et de l'installer à l'aide de l'application Adobe Creative Cloud.
Obtenez un fichier .zxp auprès d'un développeur de modules externes et installez-le au moyen de l'application Adobe Extension Manager.
Le processus suivant illustre l'installation d'un module externe de prise en charge des plates-formes personnalisées et la création de votre document de plate-forme personnalisée.
Documentation connexe
Activation de la prise en charge des plates-formes personnalisées
Référence des API de prise en charge des plates-formes personnalisées
Utilisation de modules externes de prise en charge des plates-formes personnalisées
22

Mots-clés : prise en charge des plates-formes personnalisées, Flash Professional, cc 2014, extension de la prise en charge aux plates-formes personnalisées, utilisation de flash pour les formats de document non natifs, nouveaux formats dans flash
 Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
23

Création et publication de documents HTML5 Canvas dans Animate CC
Qu’est-ce que HTML5 Canvas ?
Le nouveau type de document HTML5 Canvas Animate et l’API Canvas
Création d’un document HTML5 Canvas Rendre le document HTML5 Canvas interactif
Utilisation des fragments de code JavaScript Références à la documentation CreateJS
Publication d’animations au format HTML5 Paramètres simples
Paramètres avancés Variables des modèles HTML
Prise en charge JSAPI pour importer et exporter des modèles HTML pour les documents Canvas
Code JavaScript incorporé au code HTML Fusion des données JSON dans JS Optimisation des sorties HTML5 Canvas
Définition d’un arrière-plan de travail transparent Exportation des bitmaps comme une feuille Sprite Utilisation du texte dans le document HTML5 Canvas
Texte statique Texte dynamique
Présentation de la sortie HTML5 Canvas Migration de contenu existant vers HTML5 Canvas
Modifications appliquées au contenu après la migration Conversion d’autres types de documents en HTML5 Canvas
Haut de la page
Qu’est-ce que HTML5 Canvas ?
Canvas est un nouvel élément dans HTML5, qui fournit des API grâce auxquelles vous pouvez générer et restituer de façon dynamique des graphiques, des diagrammes, des images et des animations. L’API Canvas pour HTML5 perfectionne la plateforme HTML5 en fournissant des fonctions de dessin bidimensionnelles. Ces fonctions sont prises en charge par la plupart des systèmes d’exploitation et navigateurs actuels.
Grosso modo, Canvas est un moteur de rendu de bitmaps ; les dessins sont définitifs et ne peuvent pas être redimensionnés. En outre, les objets dessinés sur Canvas ne font pas partie du DOM de la page web.
Dans une page web, vous pouvez ajouter des éléments Canvas à l’aide de la balise <Canvas>. Vous pouvez les rendre interactifs en utilisant du code JavaScript. Pour plus d’informations, suivez ce lien.
Haut de la page
Le nouveau type de document HTML5 Canvas
24

Animate CC vous permet de créer un document HTML5 Canvas qui contient des illustrations, des graphiques, des animations, etc. enrichis. Un nouveau type de document (HTML5 Canvas) ajouté à Animate assure une prise en charge native pour créer un contenu HTML5 riche et interactif. En d’autres termes, vous pouvez utiliser le scénario, l’espace de travail et les outils traditionnels d’Animate pour créer du contenu, puis produire ensuite une sortie HTML5. Quelques clics suffisent pour créer un document HTML5 Canvas et générer une sortie entièrement fonctionnelle. À cette fin, les options de document et de publication dans Animate sont prédéfinies afin de générer une sortie HTML5.
Animate CC est intégré à CreateJS, ce qui permet de produire un contenu interactif enrichi sur les technologies web ouvertes par l’intermédiaire de HTML5. Animate CC génère du code HTML et JavaScript pour le contenu (bitmaps, vecteurs, formes, sons, interpolations, etc.) créé sur la scène. La sortie peut être exécutée sur tous les périphériques ou navigateurs compatibles avec HTML5 Canvas.
Animate et l’API Canvas
Animate utilise l’API Canvas pour publier du contenu au format HTML5. Il traduit en contreparties Canvas les objets créés dans la scène et ce, de manière transparente. Il permet de publier du contenu complexe en HTML5 grâce au mappage 1:1 des fonctions Animate avec les API dans Canvas.
Haut de la page
Création d’un document HTML5 Canvas
Pour créer un document HTML5 Canvas, procédez comme suit :
1.Dans l’écran de bienvenue d’Animate CC, cliquez sur l’option HTML5 Canvas. Dans le fichier FLA qui s’ouvre, les paramètres de publication ont été modifiés pour générer la sortie HTML5.
2.Vous pouvez aussi sélectionner Fichier > Nouveau pour ouvrir la boîte de dialogue Nouveau document. Cliquez sur l’option HTML5 Canvas.
Vous pouvez maintenant commencer à créer du contenu HTML5 à l’aide des outils disponibles dans Animate. Lorsque vous commencez à travailler avec le document HTML5 Canvas, certains outils et fonctions ne sont pas pris en charge et sont désactivés. En effet, Animate prend en charge les fonctions qui sont elles-mêmes prises en charge par l’élément Canvas dans HTML5. Par exemple, les transformations 3D, les lignes en pointillés et les effets de biseau ne sont pas pris en charge.
Haut de la page
Rendre le document HTML5 Canvas interactif
Animate CC publie le contenu HTML5 en utilisant les bibliothèques CreateJS.La suite de bibliothèques et d’outils modulaires CreateJS permet de produire un contenu interactif riche sur les technologies web ouvertes au moyen de HTML5. Elle se compose des éléments suivants : EaselJS, TweenJS, SoundJS et PreloadJS. CreateJS convertit en HTML5 le contenu créé sur scène à l’aide de ces différentes bibliothèques, pour générer des fichiers de sortie HTML et JavaScript. Vous pouvez également améliorer le contenu en manipulant ce fichier JavaScript.
Toutefois, Animate CC permet de rendre interactifs des objets sur scène créés dans l’application pour HTML5 Canvas. Ainsi, vous pouvez ajouter du code JavaScript aux objets individuels sur scène directement dans Animate et les prévisualiser au moment de la création. Animate assure alors une prise en charge native du code JavaScript à l’aide des fonctions utiles de l’éditeur de code, afin de rendre plus efficaces les processus des programmeurs.
Vous pouvez sélectionner des images et des images clés individuelles dans le scénario pour rendre votre contenu interactif. Vous pouvez rendre un document HTML5 Canvas interactif à l’aide de JavaScript. Pour en savoir plus sur la rédaction du code JavaScript, cliquez ici.
Il est possible d’écrire le code JavaScript directement dans le panneau Actions, qui prend en charge les fonctions suivantes lors de l’écriture de code JavaScript :
25
 Loading...
Loading...