Adobe Flash Professional CC User Manual v.13.0

ADOBE® FLASH® PROFESSIONAL
Help and tutorials
January 2014
Contents |
|
What’s New................................................................................................................................................... |
1 |
What’s new in Flash Professional CC............................................................................................................... |
2 |
What’s new in Flash Professional CS6........................................................................................................... |
11 |
What's New (CS5.5)....................................................................................................................................... |
14 |
Creating and publishing an HTML5 Canvas document................................................................................... |
16 |
Flash Professional getting started tutorials................................................................................................. |
22 |
Animation basics............................................................................................................................................. |
23 |
About exporting from Flash............................................................................................................................. |
28 |
Add interactivity with code snippets................................................................................................................ |
30 |
Color................................................................................................................................................................ |
32 |
Create video files for use in Flash................................................................................................................... |
35 |
Drawing in Flash............................................................................................................................................. |
39 |
Inverse kinematics.......................................................................................................................................... |
44 |
The Timeline................................................................................................................................................... |
52 |
Working with symbols..................................................................................................................................... |
55 |
Animation.................................................................................................................................................... |
59 |
Motion tween animation.................................................................................................................................. |
60 |
Animation basics............................................................................................................................................. |
86 |
Frame-by-frame animation.............................................................................................................................. |
91 |
Frames and keyframes................................................................................................................................... |
93 |
Shape tweening.............................................................................................................................................. |
96 |
Working with classic tween animation............................................................................................................. |
98 |
Working with multiple timelines..................................................................................................................... |
105 |
Best practices - Advertising with Flash......................................................................................................... |
106 |
Inverse kinematics........................................................................................................................................ |
108 |
Timeline layers.............................................................................................................................................. |
116 |
Timelines and ActionScript............................................................................................................................ |
120 |
Using mask layers......................................................................................................................................... |
123 |
Working with scenes..................................................................................................................................... |
125 |
Audio......................................................................................................................................................... |
127 |
Exporting Sounds.......................................................................................................................................... |
128 |
Sound and ActionScript................................................................................................................................. |
130 |
Using sounds in Flash................................................................................................................................... |
132 |
Images...................................................................................................................................................... |
137 |
Graphic filters................................................................................................................................................ |
138 |
Working with Illustrator AI files in Flash........................................................................................................ |
148 |
3D graphics................................................................................................................................................... |
158 |
Apply patterns with the Spray Brush tool...................................................................................................... |
164 |
Applying blend modes................................................................................................................................... |
165 |
Arranging objects.......................................................................................................................................... |
167 |
Color.............................................................................................................................................................. |
169 |
Converting art between vector and bitmap formats (CS5.5 only)................................................................. |
172 |
Drawing in Flash........................................................................................................................................... |
174 |
Drawing patterns with the Decorative drawing tool....................................................................................... |
179 |
Drawing preferences..................................................................................................................................... |
185 |
Drawing with the Pen tool............................................................................................................................. |
186 |
Find and Replace in Flash............................................................................................................................ |
191 |
Imported bitmaps and Flash.......................................................................................................................... |
194 |
Moving and copying objects.......................................................................................................................... |
198 |
Placing artwork into Flash............................................................................................................................. |
200 |
Reshape lines and shapes............................................................................................................................ |
204 |
Selecting objects........................................................................................................................................... |
207 |
Snapping art into position.............................................................................................................................. |
209 |
Symbols and ActionScript............................................................................................................................. |
211 |
Transforming and combining graphic objects............................................................................................... |
214 |
Working with Fireworks files in Flash............................................................................................................ |
218 |
Working with InDesign files in Flash............................................................................................................. |
220 |
Working with Photoshop PSD files in Flash.................................................................................................. |
221 |
Content and Assets.................................................................................................................................. |
227 |
Creating and publishing an HTML5 Canvas document................................................................................. |
228 |
Create a sprite sheet..................................................................................................................................... |
234 |
Creating buttons............................................................................................................................................ |
236 |
Strokes, fills, and gradients........................................................................................................................... |
240 |
Embed fonts for consistent text appearance................................................................................................. |
248 |
Graphic filters................................................................................................................................................ |
250 |
Draw simple lines and shapes...................................................................................................................... |
260 |
Add video to Flash........................................................................................................................................ |
266 |
Check spelling............................................................................................................................................... |
271 |
Controlling external video playback with ActionScript................................................................................... |
272 |
Converting art between vector and bitmap formats (CS5.5 only)................................................................. |
276 |
Create video files for use in Flash................................................................................................................. |
278 |
Export QuickTime video files......................................................................................................................... |
282 |
Exporting Sounds.......................................................................................................................................... |
283 |
Find and Replace in Flash............................................................................................................................ |
285 |
Multilanguage text......................................................................................................................................... |
288 |
Scaling and caching symbols........................................................................................................................ |
298 |
Sharing library assets across files................................................................................................................. |
301 |
Sound and ActionScript................................................................................................................................. |
304 |
Interactivity................................................................................................................................................ |
306 |
Best practices - Advertising with Flash......................................................................................................... |
307 |
Converting art between vector and bitmap formats (CS5.5 only)................................................................. |
309 |
Scaling and caching symbols........................................................................................................................ |
311 |
Sharing library assets across files................................................................................................................. |
314 |
Symbols and ActionScript............................................................................................................................. |
317 |
Working with symbol instances..................................................................................................................... |
320 |
Working with symbols................................................................................................................................... |
324 |
Working with the library................................................................................................................................. |
328 |
Cross-product........................................................................................................................................... |
332 |
Sync Flash Professional Preferences with Creative Cloud........................................................................... |
333 |
Working with Illustrator AI files in Flash........................................................................................................ |
337 |
3D graphics................................................................................................................................................... |
347 |
Add video to Flash........................................................................................................................................ |
353 |
Apply patterns with the Spray Brush tool...................................................................................................... |
358 |
Arranging objects.......................................................................................................................................... |
359 |
Color.............................................................................................................................................................. |
361 |
Controlling external video playback with ActionScript................................................................................... |
364 |
Create video files for use in Flash................................................................................................................. |
368 |
Drawing patterns with the Decorative drawing tool....................................................................................... |
372 |
Drawing with the Pen tool............................................................................................................................. |
378 |
Export QuickTime video files......................................................................................................................... |
383 |
Imported bitmaps and Flash.......................................................................................................................... |
384 |
Moving and copying objects.......................................................................................................................... |
388 |
Placing artwork into Flash............................................................................................................................. |
390 |
Reshape lines and shapes............................................................................................................................ |
394 |
Selecting objects........................................................................................................................................... |
397 |
Snapping art into position.............................................................................................................................. |
399 |
Transforming and combining graphic objects............................................................................................... |
401 |
Working with Adobe Premiere Pro and After Effects.................................................................................... |
405 |
Working with Fireworks files in Flash............................................................................................................ |
408 |
Working with InDesign files in Flash............................................................................................................. |
411 |
Working with Photoshop PSD files in Flash.................................................................................................. |
412 |
Working with video cue points....................................................................................................................... |
418 |
Drawing and painting................................................................................................................................ |
419 |
Strokes, fills, and gradients........................................................................................................................... |
420 |
Draw simple lines and shapes...................................................................................................................... |
428 |
3D graphics................................................................................................................................................... |
434 |
Apply patterns with the Spray Brush tool...................................................................................................... |
440 |
Arranging objects.......................................................................................................................................... |
441 |
Color.............................................................................................................................................................. |
443 |
Drawing in Flash........................................................................................................................................... |
446 |
Drawing patterns with the Decorative drawing tool....................................................................................... |
451 |
Drawing preferences..................................................................................................................................... |
457 |
Drawing with the Pen tool............................................................................................................................. |
458 |
Find and Replace in Flash............................................................................................................................ |
463 |
Imported bitmaps and Flash.......................................................................................................................... |
466 |
Moving and copying objects.......................................................................................................................... |
470 |
Placing artwork into Flash............................................................................................................................. |
472 |
Reshape lines and shapes............................................................................................................................ |
476 |
Selecting objects........................................................................................................................................... |
479 |
Snapping art into position.............................................................................................................................. |
481 |
Transforming and combining graphic objects............................................................................................... |
483 |
Working with Fireworks files in Flash............................................................................................................ |
487 |
Working with InDesign files in Flash............................................................................................................. |
489 |
Working with Photoshop PSD files in Flash.................................................................................................. |
490 |
Exporting and Publishing.......................................................................................................................... |
496 |
Exporting Graphics and Videos..................................................................................................................... |
497 |
Packaging applications for AIR for iOS......................................................................................................... |
502 |
Publishing Flash documents......................................................................................................................... |
508 |
Publish settings............................................................................................................................................. |
513 |
Create a sprite sheet..................................................................................................................................... |
530 |
Exporting Video with Flash Professional CS6............................................................................................... |
532 |
Publishing for Adobe AIR for desktop........................................................................................................... |
535 |
Publishing AIR for Android applications........................................................................................................ |
542 |
Publish settings (CS5)................................................................................................................................... |
546 |
Video......................................................................................................................................................... |
556 |
Add video to Flash........................................................................................................................................ |
557 |
Best practices - Video conventions............................................................................................................... |
562 |
Controlling external video playback with ActionScript................................................................................... |
564 |
Create video files for use in Flash................................................................................................................. |
568 |
Export QuickTime video files......................................................................................................................... |
572 |
Find and Replace in Flash............................................................................................................................ |
573 |
Working with Adobe Premiere Pro and After Effects.................................................................................... |
576 |
Working with scenes..................................................................................................................................... |
579 |
Working with video cue points....................................................................................................................... |
581 |
Text........................................................................................................................................................... |
582 |
Embed fonts for consistent text appearance................................................................................................. |
583 |
Check spelling............................................................................................................................................... |
585 |
Find and Replace in Flash............................................................................................................................ |
586 |
Multilanguage text......................................................................................................................................... |
589 |
Working with Text Layout Framework (TLF) text.......................................................................................... |
599 |
Working with classic text............................................................................................................................... |
609 |
ActionScript............................................................................................................................................... |
617 |
Debugging ActionScript 3.0........................................................................................................................... |
618 |
ActionScript publish settings (CS5)............................................................................................................... |
623 |
ActionScript publish settings (CS5.5)............................................................................................................ |
628 |
Add interactivity with code snippets.............................................................................................................. |
633 |
Best practices - Organizing ActionScript in an application............................................................................ |
635 |
Debugging ActionScript 1.0 and 2.0.............................................................................................................. |
636 |
Exporting Sounds.......................................................................................................................................... |
644 |
Printing at runtime......................................................................................................................................... |
646 |
Script Assist mode and behaviors................................................................................................................. |
651 |
Sound and ActionScript................................................................................................................................. |
654 |
Symbols and ActionScript............................................................................................................................. |
656 |
Timelines and ActionScript............................................................................................................................ |
659 |
Using sounds in Flash................................................................................................................................... |
662 |
Working with ActionScript............................................................................................................................. |
667 |
Working with Flash Pro and Flash Builder.................................................................................................... |
672 |
Writing and managing scripts........................................................................................................................ |
675 |
Effects....................................................................................................................................................... |
684 |
Graphic filters................................................................................................................................................ |
685 |
Motion tween animation................................................................................................................................ |
695 |
Strokes, fills, and gradients........................................................................................................................... |
721 |
Opening Flash Professional CS6 files with Flash Professional CC.............................................................. |
729 |
Frame-by-frame animation............................................................................................................................ |
731 |
Frames and keyframes................................................................................................................................. |
733 |
Shape tweening............................................................................................................................................ |
736 |
Working with classic tween animation........................................................................................................... |
738 |
Working with multiple timelines..................................................................................................................... |
745 |
Applying blend modes................................................................................................................................... |
746 |
Inverse kinematics........................................................................................................................................ |
748 |
Timeline layers.............................................................................................................................................. |
756 |
Timelines and ActionScript............................................................................................................................ |
760 |
Using mask layers......................................................................................................................................... |
763 |
Working with scenes..................................................................................................................................... |
765 |
Workspace and workflow.......................................................................................................................... |
767 |
Flash workflow and workspace..................................................................................................................... |
768 |
Accessibility in the Flash workspace............................................................................................................. |
775 |
Automating tasks with the Commands menu................................................................................................ |
777 |
Keyboard shortcuts....................................................................................................................................... |
779 |
Set preferences in Flash............................................................................................................................... |
781 |
The Timeline................................................................................................................................................. |
784 |
Undo, redo, and the History panel................................................................................................................ |
787 |
Using Flash authoring panels........................................................................................................................ |
789 |
Using the Stage and Tools panel.................................................................................................................. |
793 |
Application Design.................................................................................................................................... |
797 |
Using Flash Professional with Adobe Scout................................................................................................. |
798 |
Opening Flash Professional CS6 files with Flash Professional CC.............................................................. |
800 |
Packaging applications for AIR for iOS......................................................................................................... |
802 |
Creating buttons............................................................................................................................................ |
808 |
Publishing for Adobe AIR for desktop........................................................................................................... |
812 |
Publishing AIR for Android applications........................................................................................................ |
819 |
Frame-by-frame animation............................................................................................................................ |
823 |
Frames and keyframes................................................................................................................................. |
825 |
Shape tweening............................................................................................................................................ |
828 |
Working with classic tween animation........................................................................................................... |
830 |
Working with multiple timelines..................................................................................................................... |
837 |
Accessibility in the Flash workspace............................................................................................................. |
838 |
Automating tasks with the Commands menu................................................................................................ |
840 |
Best practices - Accessibility guidelines........................................................................................................ |
842 |
Best practices - Advertising with Flash......................................................................................................... |
845 |
Best practices - Behaviors conventions........................................................................................................ |
847 |
Best practices - Optimizing FLA files for SWF output................................................................................... |
849 |
Best practices - Organizing ActionScript in an application............................................................................ |
856 |
Best practices - SWF application authoring guidelines................................................................................. |
857 |
Best practices - Structuring FLA files............................................................................................................ |
861 |
Best practices - Tips for creating content for mobile devices........................................................................ |
863 |
Best practices - Video conventions............................................................................................................... |
868 |
Converting art between vector and bitmap formats (CS5.5 only)................................................................. |
870 |
Inverse kinematics........................................................................................................................................ |
872 |
Keyboard shortcuts....................................................................................................................................... |
880 |
Publish settings (CS5)................................................................................................................................... |
882 |
Scaling and caching symbols........................................................................................................................ |
892 |
File Management...................................................................................................................................... |
895 |
Opening Flash Professional CS6 files with Flash Professional CC.............................................................. |
896 |
Sync Flash Professional Preferences with Creative Cloud........................................................................... |
898 |
Publishing Flash documents......................................................................................................................... |
902 |
Best practices - Structuring FLA files............................................................................................................ |
907 |
Find and Replace in Flash............................................................................................................................ |
909 |
Templates..................................................................................................................................................... |
912 |
Working with Flash documents..................................................................................................................... |
913 |
Working with Flash projects.......................................................................................................................... |
920 |
Accessibility.............................................................................................................................................. |
925 |
Accessibility in the Flash workspace............................................................................................................. |
926 |
Creating accessible content.......................................................................................................................... |
928 |
What's New
1

What's new in Flash Professional CC
Adobe® Flash Professional® CC provides an authoring environment for creating animation and multimedia content for the Web, enabling visual designers to build interactive experiences that present consistently across desktops and mobile devices. Continue reading for a quick introduction to new features available with the latest update to Flash Professional CC, and links to other resources that provide more information.
 Adobe Flash Professional CC update for December 2013 is now available. The update fixes to some critical bugs. Adobe recommends that you install the update.
Adobe Flash Professional CC update for December 2013 is now available. The update fixes to some critical bugs. Adobe recommends that you install the update.
 Adobe Flash Professional CC update for November 2013 is now available. The latest update enables you to natively author and publish HTML5 Canvas content. The update also contains bug fixes.
Adobe Flash Professional CC update for November 2013 is now available. The latest update enables you to natively author and publish HTML5 Canvas content. The update also contains bug fixes.
Creating and publishing HTML5 Canvas content
Synchronizing Workspaces with Adobe Creative Cloud
Other key enhancements
Flash Professional CC | June 2013
Performance Improvements
Support for HiDPI resolution with Flash Professional CC
The redesigned Flash Professional User Interface
Workflow efficiency improvements for designers
Exporting Video
Using Toolkit for CreateJS 1.2
Enhancements for AIR Application Development workflow
Flash Professional CC and Adobe Scout
Error messages for JS APIs
System Requirements
To the top
Creating and publishing HTML5 Canvas content
 New in Flash Professional CC | November 2013
New in Flash Professional CC | November 2013
With its latest update, Flash Professional CC empowers the open web ecosystem by providing native support for HTML5. You can now natively author and publish HTML5 Canvas content from within Flash Pro. The latest update to Flash Professional adds a new HTML5 Canvas document type that contains preset document and publish settings. You can work with the familiar Timeline, Workspace, Tools, and other functionalities of Flash Pro, but produce HTML5 content.
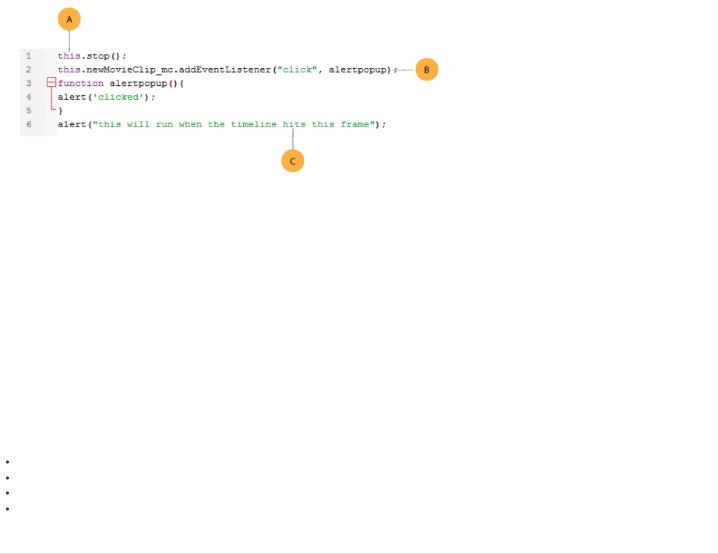
Flash Professional CC also allows you to add interactivity to HTML5 Canvas content by providing native support for JavaScript. You can select frames from the timeline and add JavaScript. The Code Editor within Flash Pro has been enhanced to provide Syntax Highlighting and CodeHinting features for JavaScript.
Flash Pro CC allows you to automatically transition and port existing ActionScript 3.0 content to an HTML5 Canvas document using the Convert AS3 to HTML5 Canvas command.
2

For more information, see Creating and publishing an HTML5 Canvas document.
To the top
Synchronizing Workspaces with Adobe Creative Cloud
 Enhanced in Flash Professional CC | November 2013
Enhanced in Flash Professional CC | November 2013
You can now sync the Flash Professional CC Workspace settings with Creative Cloud. You can customize the workspace to suit your design needs, and via Creative Cloud, you can replicate the customizations across multiple machines.
For more information, see Sync Flash Professional Preferences with Creative Cloud.
To the top
Other key enhancements
 Usability enhancements to Swatches panel. You can now add folders and swatch groups there by building a hierarchy of color themes.
Usability enhancements to Swatches panel. You can now add folders and swatch groups there by building a hierarchy of color themes.
 Auto-formatting of code within Actions Panel.
Auto-formatting of code within Actions Panel.
 Code hinting for JavaScript and JS APIs
Code hinting for JavaScript and JS APIs
 Code Snippets panel includes JavaScript snippets to help you get started with HTML5 Canvas.
Code Snippets panel includes JavaScript snippets to help you get started with HTML5 Canvas.
 Ability to add icons for mobile applications in the descriptor file.
Ability to add icons for mobile applications in the descriptor file.
 Enhanced author-time share workflow.
Enhanced author-time share workflow.
 New JSAPIs for Tween and SpriteSheet Exporter objects.
New JSAPIs for Tween and SpriteSheet Exporter objects.
Platform Support:
Operating Systems: Microsoft® Windows 8.1 and MAC OSX 10.9 are also supported
Publish Targets: Flash Player 11.8 and AIR 3.8 are also supported
AIR: You can include AIR 3.9 SDK using Manage AIR SDK option, which lends support for iOS Simulator 7.0.
To the top
Flash Professional CC | June 2013
3

Flash Professional CC is a completely refreshed application with modular 64-bit architecture, streamlined user interface, and powerful new features. It’s also a native Cocoa application, ensuring future compatibility with Mac OS X. This comprehensive refactoring brings in dramatic improvements to performance, reliability, and usability.
Performance Improvements
A key improvement available with Flash Professional CC is the huge boost to Performance. From simplifying complex workflows to fixing critical bugs, Flash Pro has been put through several important changes. These changes bring in dramatic improvements to performance across all supported platforms.
Application startup time (warm boot) is more than 10x faster
Publishing, a lot faster now
Saving a large animation file is up to seven times faster
Timeline scrubbing nearly twice as fast
Faster import to stage and import to library
Faster opening of FLA and AS files
Smoother drawing experience - live preview for drawing tools Reduced CPU usage contributes to extended battery life
Support for HiDPI resolution with Flash Professional CC
Flash Professional CC has been enhanced to support HiDPI displays including Retina Display available on the new MacBook Pro. HiDPI display facilitates a dramatic improvement in image fidelity and resolution. With Flash Professional CS6, that was not native to HiDPI display, the text was not as sharp and images did not have much detailing. The increased resolution of these display types required the Flash Professional user interface to be refreshed completely. And also ensure that the content is displayed with appropriate levels of fidelity.
The Flash Professional CC user interface is now displayed with superior clarity and visual crispness. It includes icons, font, drawing on stage, general content rendering, and the whole IDE itself.
By default, Flash Professional CC enables HiDPI display on MAC. However, you could turn off retina display on MAC, and Flash Professional CC replicates this change.
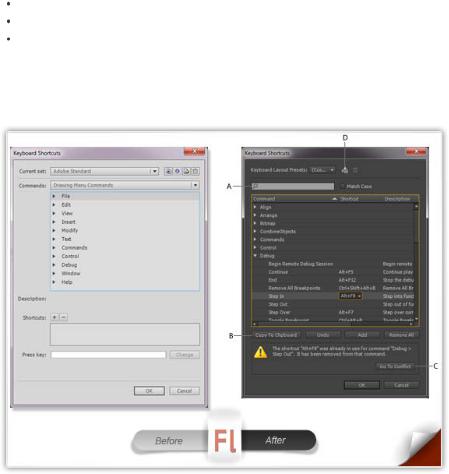
The redesigned Flash Professional User Interface
Redesigned Keyboard Shortcuts panel
4

The Keyboard Shortcuts panel has been redesigned and streamlined to facilitate improved usability and performance.
(A) The Keyboard Shortcuts panel is now equipped with a Search facility that allows you to drill down to the right Command, easily.
(B) You can also copy the entire list of Keyboard Shortcuts to the clipboard and then, to a text editor for quick reference.
(C) In a conflict, when setting a keyboard shortcut for a command, a warning message is displayed. And you can quickly navigate to the conflicting command, modify it to resolve the conflict.
 (D) You can modify a set of shortcuts and save them as a preset. You can then select and use the preset per your convenience. For more information, see this Keyboard Shortcuts.
(D) You can modify a set of shortcuts and save them as a preset. You can then select and use the preset per your convenience. For more information, see this Keyboard Shortcuts.
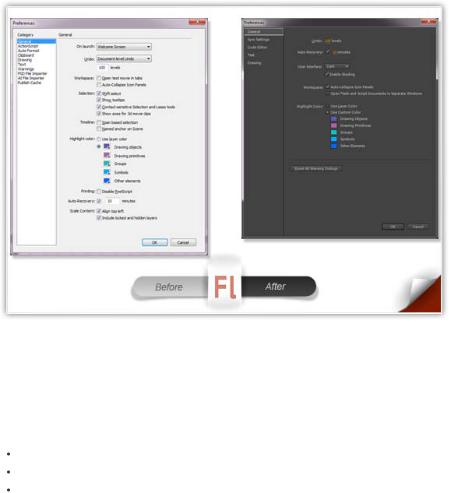
Simplified Preferences panel
The Preferences panel is now fully revamped, and has dramatic improvements from a usability standpoint. Several options that were sparsely used have now been removed. These options not only affected usability, but also hindered performance. The changes also helps improve the workflow with Creative Cloud when Syncing Preferences.
5

Enhancements to the ActionScript Editor
Flash Professional CC introduces several changes to the ActionScript Editor:
Actions Panel and ActionScript File editor have been docked under a single window.
Code Commenting feature can now intelligently comment or uncomment based on your selection of single or multiple lines of code. Scintilla, an open source code editing component, has now been integrated with Flash Pro.
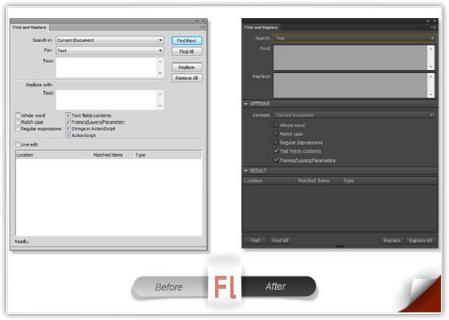
Improvements to the Find/Replace dialog
The following enhancements have been made to the Find/Replace functionality.
1.The user interface of the Find/Replace dialog has been significantly improved to enhance usability.
2.Ability to limit search to current frame in a document
3.Ability to search across all open documents
4.Separate search options for code and other text
Note: Find/Replace dialog is available within Actions Panel.
6

Workflow efficiency improvements for designers
Flash Professional CC introduces several key features and enhancements aimed at improving workflow efficiency for designers and animators. These features help simplify and quicken several common tasks that were tedious and time-consuming to perform earlier.
When working with innumerable objects on the Stage, a structured approach to setting up the Timeline is important. These enhancements allow you to organize layers, objects, and the Timeline to help improve time and work efficiency when designing.
The Flash Pro user interface has also been redesigned to bring in remarkable changes to the appearance. The restyled user interface of Flash Pro is available in dark and light themes. The dark user interface allows you to preserve more focus on the Stage, instead of various Tools and menu items, when designing.
Distribute symbols and bitmaps to keyframes
The Distribute to keyframes option allows you to distribute multiple objects on a layer to different keyframes each. You can quickly create frame- by-frame animations, by distributing multiple symbols or bitmaps to individual keyframes. Then, the animation is created when these frames are played in a sequence. You can observe the effect by scrubbing the playhead on the Timeline. For more information, see Creating tweened animations by distributing objects to Keyframes or Distribute to keyframes.
Swap multiple symbols and bitmaps
The Swap Symbol/Bitmap option allows you to swap symbols and bitmaps. When working with numerable objects on the stage, this option allows you to quickly duplicate symbols/bitmaps. On swapping, Flash Pro also preserves properties applied to the original symbol/bitmap. For more details, see Swapping Multiple Symbols and Swapping Multiple Bitmaps.
Select multiple layers as guides or masks
The Flash Professional CC Timeline includes options to select multiple layers as Guide or Mask layer types. The new options allow you to organize and manage your layers and objects more efficiently. For more information about Guide or Mask layers, see Timeline Layers and Using Mask Layers articles.
7

Setting Properties to multiple layers
Flash Professional CC allows you to modify properties of multiple layers at once. From Layer Type to Outline Colors, you can modify settings applicable to all selected layers.
When working with multiple layers, it is tedious to explicitly select and apply Properties to each layer. Use this feature to apply commonly applicable Properties across multiple layers at once. This key enhancement not only helps save time, but also improves efficiency by simplifying an otherwise tedious process. For more information, see Setting Properties to Multiple Layers.
Enhancements to Timeline range markers
Flash Pro CC allows you to proportionally expand or contract Timeline ranges. Using Keyboard shortcuts (Ctrl+Drag on Windows and Command+Drag on MAC) you can move the range markers on either sides of the playhead proportionally.
You can also move the Loop range across the Timeline to any desired position. Earlier one had to drag both range markers in order to move the range. With Flash Pro CC, you can hold the Shift key and drag the range using either of the markers across the Timeline.
Flash Pro CC preserves context of the main and nested Timelines when working with scenes, editing symbols, et cetera. The playhead position is maintained for the main as well as nested timelines, providing the necessary context per the frame you previously worked on.
Working in full screen mode
Flash Professional CC allows you to work in the full-screen mode. Switching to the full-screen mode allocates more screen space for the stage by hiding panels and menu items. The panels are converted in to overlay panels, and can be accessed by hovering the pointer over the sides of the screen.
To enter full-screen mode, press F11 on Windows or Ctrl+Cmd+F on MAC.
Centering to stage
When working on a large workspace, you can scroll to certain corners of the stage that you want to focus on. In such cases, scrolling back to the center of the stage is cumbersome. Center the Stage option in Flash Professional CC resolves this particular problem. At any point in time, you can use Center the Stage option to quickly switch to the center of the stage.
In Flash Professional CC, go to View > Magnification > Center the Stage to switch to the center of the stage. Or, you could use the Ctrl + 0
(Command + 0 on MAC) keyboard shortcut to enable this option. Alternatively, you could click the  button beside the magnification selection drop-down.
button beside the magnification selection drop-down.
Redesigned PSD and AI file import workflows
The PSD and AI file import workflows are now faster, more efficient, and streamlined. The import dialogs have been modified to provide a simple experience.
With erstwhile versions of Flash Pro, the workflow facilitated did not support modification of Layer properties in bulk. The new approach allows you to modify or set Properties for several layers at one go.
In essence, the following are two major changes made to the PSD/AI import workflows:
Layer Panel View has been excluded.
Hidden layers bundled in to a Layer Comp stay hidden.
Live color preview for drawing tools
Flash Pro CC allows you to preview a shape along with the selected color when drawing on the Stage. With erstwhile versions of Flash Pro only the outlines of the shape were visible. With Flash Pro CC, the Live Preview enhancement displays the Stroke and Fill Color of a shape along with the outline.
Additionally, when you choose different Stroke or Fill colors for a shape, Flash Pro CC displays a live preview of the color on the Shape. To see
8
the live preview of colors, ensure that you select the shape on Stage, and hover the pointer over any color.
Scale to Anchor Point
Flash Professional CC allows you to affix Flash assets to pre-defined anchor points on the stage while scaling Stage Size.
1.On the Properties Panel, click the button within the Properties frame (next to the Size field) to bring up the Document Settings dialog.
2.Resize the stage using by altering the Stage Size values.
3.You cannot assign Anchor Point to your Flash asset without resizing the stage.
4.Select the Scale Content option.
5.Choose an appropriate Anchor Point where you want to position your content.
6.Click Ok.
Dark User Interface
The user-interface of Flash Professional CC can be set to assume Dark or Light themes. Depending on your design preferences, you can reset the color theme for the user interface. By default, the Flash Pro CC has a dark user-interface. To change the color theme, do the following:
1.Go to Edit > Preferences > General.
2.Select Dark or Light color themes from the User Interface drop-down.
3.Click OK.
Exporting Video
The Export Video workflow has been remodeled to facilitate smoother and a more seamless experience. Flash Pro deviates from the erstwhile export video behavior, where it only exports QuickTime (MOV) files. Flash Pro is now fully integrated with Adobe Media Encoder. And it is this integration that is leveraged to convert MOV files to various other formats. For more information, see Exporting Video with Flash Professional CC.
Using Toolkit for CreateJS 1.2
The Toolkit for CreateJS 1.2 is now fully integrated, and is available as a panel within Flash Pro CC. The Toolkit for CreateJS designers and animators to create assets for HTML5 projects using the open source CreateJS JavaScript libraries. With one click, the Toolkit for CreateJS exports content as JavaScript that can be previewed in the browser. This helps you start building expressive HTML5-based content in noTime. The Toolkit supports most of the core animation and illustration capabilities of Flash Professional, including vectors, bitmaps, tweens, sounds, button, and JavaScript timeline scripting.
For more information, see Using the Flash Professional Toolkit for CreateJS article.
Enhancements for AIR Application Development workflow
Flash Pro CC introduces new features to enhance the AIR application development workflow for iOS devices. These features leverage important updates to the AIR library to add powerful capabilities to Flash Professional.
Multi-device connectivity
You can test and deploy AIR applications on multiple devices at once. This time-efficient approach to testing and deploying applications allows you to test applications across devices of varying screen sizes - all at once. Ensure that you connect your devices via USB to leverage this feature. For more information, see Multi-device Connectivity via USB.
Testing and debugging in the Interpreter Mode
The Interpreter Mode allows you to quickly test and debug your applications written for iOS devices. In the Interpreter Mode, AIR applications are installed (on the target iOS devices) by bypassing the need to convert ActionScript code to ARM. Using the Interpreter Mode is not only time efficient, but also simplifies the application deployment process. For more information, see Test and debug using Interpreter Mode.
Testing and debugging on iOS via USB
9

Flash Pro CC allows you to test and debug applications on iOS devices tethered via USB. This feature adds on the remote testing and debugging functionality via Wi-Fi available with Flash Professional. However, by tethering devices via USB, testing, and debugging workflows are simplified by reducing the number of manual steps. In effect, it expedites the testing and debugging processes for applications targeting iOS devices. For more information, see Testing and debugging on iOS via USB.
Flash Professional CC and Adobe Scout
Flash Professional CC can now leverage the advanced telemetry features provided by Adobe Scout. This feature allows you to retrieve and use the intuitively collated profiling data provided by Scout.
Scout is an analysis and profiling tool for Flash runtime that allows you to optimize mobile, desktop, or web applications. Scout is designed to provide accurate data aggregated from several system resources. The data provided by Scout is intuitive enough to easily measure, profile, and analyze performance of applications.
Scout provides basic telemetry data for SWFs running on a computer. To enable and view advanced data, Flash Professional provides options on the publish settings dialog.
To integrate Flash Professional CC with Scout, install Scout on the same computer that has Flash Professional CC installed. You could also install Adobe Scout on a different system, and use the Remote Logging functionality, to access telemetry data of SWFs running on a different system. For more information, see Using Flash Professional CC with Adobe Scout.
Error messages for JS APIs
The error messages for JS APIs were found to be unhelpful and they have been improved significantly to include contextual data. The error messages now contain line number, problem statement with exact error message, filenames, and more such details that help improve the debugging experience.
To the top
System Requirements
See the system requirements for Adobe Flash Professional CC at http://www.adobe.com/products/flash/tech-specs.html.
 Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
10

What's new in Flash Professional CS6
This article gives you an overview of What's new with Adobe Flash Professional CS6.
Support for Adobe AIR 3.4 (Flash Professional CS6 Update 12.0.2 only)
Toolkit for CreateJS 1.2
Mobile content simulation for AIR
Choose network interface for remote debugging for AIR
Toolkit for CreateJS
Export sprite sheets
High efficiency SWF compression
Direct Mode publishing
Support for Direct render mode in AIR plugins
Debug iOS through Wi-Fi
Support for captive runtime for AIR
Native extensions for AIR
Get latest Flash Player from within Flash Pro
Export PNG sequence
To the top
Support for Adobe AIR 3.4 (Flash Professional CS6 Update 12.0.2 only)
By virtue of Flash Professional CS6 Update 12.0.2, Flash Professional extends support for AIR 3.4 and Flash Player 11.4. This update also allows Flash Professional to leverage features exposed by AIR 3.4 that enhance application development workflow for iOS devices.
Deploying AIR applications on iOS devices directly
Native iOS Simulator
High-resolution Retina Display Support for the new iPad
To the top
Toolkit for CreateJS 1.2
The Toolkit for CreateJS 1.2 release extends support for converting Buttons to HTML5. The update also includes fixes to several JSX related errors. Other issues such as omission of multiple empty keyframes have also been addressed in this update.
You can download and install Toolkit for CreateJS 1.2 from Adobe Extension Manager CS6. For more information on the Toolkit, see Using the Flash Professional Toolkit for CreateJS.
To the top
Mobile content simulation for AIR
The new mobile content simulator allows you to simulate Hardware keys, acceleromenter, Multi-touch, and Geo-location.
To the top
Choose network interface for remote debugging for AIR
When you publish an AIR app to an Android or iOS device, you can choose the network interface to use for remote debugging. Flash Pro will package the IP address of the selected network interface into the debug mode mobile application. The app can then auto-connect to the host IP to start a debug session when it launches on the target mobile device. To access the setting, choose File > Publish Settings, and then select the Deployment tab in the AIR Settings dialog box. For more information, see Packaging applications for AIR for iOS and Publishing for Adobe AIR for
11

desktop articles.
To the top
Toolkit for CreateJS
The Adobe Flash Professional Toolkit for CreateJS is an extension for Flash Professional CS6 that enables designers and animators to create assets for HTML5 projects using the open source CreateJS JavaScript libraries. The extension supports most of the core animation and illustration capabilities of Flash Professional, including vectors, bitmaps, classic tweens, sounds, motion guides, animated masks, and JavaScript timeline scripting. With one click, the Toolkit for CreateJS exports the contents on the stage and in the library as JavaScript that can be previewed in the browser to help you start building expressive HTML5-based content in noTime.
The Toolkit for CreateJS is designed to help Flash Pro users make the transition to HTML5. It turns symbols in the Library and content on the Stage into cleanly formatted JavaScript that is understandable, editable and easily reusable by developers who can add interactivity using JavaScript and the CreateJS APIs that will be familiar to ActionScript 3 users. The Toolkit for CreateJS also publishes a simple HTML page that provides a quick way to preview the assets. For more information, see this article.
To the top
Export sprite sheets
You can now export a sprite sheet by selecting a symbol in the Library or on the Stage. A sprite sheet is a single graphic image file that contains all the graphic elements used in the selected symbol. The elements are arranged in tiled format in the file. You can also include bitmaps in the Library when selecting a symbol in the Library. To create a sprite sheet, follow these steps:
1.Select a symbol in the Library or on the Stage.
2.Right-click and choose Export Sprite Sheet.
To the top
High efficiency SWF compression
For SWFs that target Flash Player 11 or later, a new compression algorithm, LZMA, is available. The new compression can be up to 40% more efficient, particularly for files that contain a lot of ActionScript or vector graphics.
1.Choose File > Publish Settings
2.In the Advanced section of the dialog box, select the Compress movie option and choose LZMA from the menu.
To the top
Direct Mode publishing
A new window mode called Direct is available which enables hardware accelerated content using Stage3D. (Stage3D requires Flash Player 11 or later.)
1.Choose File > Publish Settings
2.Select HTML Wrapper.
3.Select Direct from the Window Mode menu.
For more information see this article.
To the top
Support for Direct render mode in AIR plugins
This feature brings Flash Player's Direct mode rendering support for StageVideo/Stage3D to AIR applications. A new renderMode=direct setting can be used in the application descriptor file of an AIR application. Direct mode can be set for AIR for Desktop, AIR for iOS and AIR for Android.
12

To the top
Debug iOS through Wi-Fi
You can now debug AIR applications on iOS through Wi-Fi, including breakpoints, step-in and step-out, variable watcher, and trace. For more information about debugging AIR applications, see AIR Debug Launcher.
To the top
Support for captive runtime for AIR
The Publish Settings dialog for AIR now has an option for embedding the AIR runtime into the application
package. An application with the runtime embedded can run on any desktop, Android, or iOS device without the shared AIR runtime installed.
Adobe recommends:
View the videos Adobe AIR with Captive Runtime Support for Mobile and Desktop.
To the top
Native extensions for AIR
You can incorporate native extensions into the AIR applications you develop in Flash Pro. By using native extensions, your applications can access all of the features of your target platform, even if the runtime itself doesn't have built-in support for them.
Adobe recommends:
View these videos: Android Native Extensions, Part 1 and Part 2.
To the top
Get latest Flash Player from within Flash Pro
You can now go directly to the Flash Player download page on Adobe.com from the Help menu in Flash Pro.
To the top
Export PNG sequence
Use this feature to generate image files that Flash Pro or other applications can use to generate content. For example, PNG sequences are often used in gaming applications. This feature allows you to export a sequence of PNG files from a Library item or individual movie clips, graphic symbols, and buttons on the Stage.
1.Select a single movie clip, button or graphic symbol in the Library or the Stage
2.Right-click it to display the context menu.
3.Choose Export PNG Sequence.
4.In the system Save dialog, choose a location for the output. Click OK.
5.In the Export PNG dialog box, set your options. Click Export to export the PNG sequence.
Keywords: What's new in Flash CS6, Flash Professional CS6 New Features, Flash CS6 New Features, What's new in Flash Professional CS6
 Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
13

What’s New (CS5.5)
Authoring across devices and desktops TLF Text enhancements
User interface improvements Other improvements
For a video overview of new mobile workflows in Adobe Flash Professional CS5.5 features, see the video tutorial Flash Pro CS5.5 - Mobile Workflows.
The following features are new to Flash Professional CS5.5:
Authoring across devices and desktops
To the top
Share assets during authoring You can now share assets between FLA files during authoring. The FLA files must be part of a Flash project managed with the Project panel. For more information, see Sharing library assets at author-time.
Copy and paste layers You can now cut, copy, and paste an entire layer or set of layers within one Timeline or to separate Timelines. For more information, see Copy and paste layers (CS5.5 only).
Scale content when changing Stage size When changing the size of the Stage via the Document Properties dialog box, you can automatically scale the content to fit the new Stage size. For more information, see Scaling content on the Stage.
Export as bitmap Vector-based symbols can be exported as bitmaps when publishing a SWF file as a way of reducing CPU demands during playback. This feature is helpful for publishing on mobile devices with less-powerful CPUs. For more information, see Converting art between vector and bitmap formats (CS5.5 only).
Convert to bitmap This feature allows you to create a bitmap in the Library from a symbol instance. The new bitmap can be useful in separate versions of the project for mobile or other lower-performance devices. For more information, see Converting art between vector and bitmap formats (CS5.5 only).
Code snippets for mobile and AIR The Code Snippets panel now includes snippets specifically for mobile devices and AIR applications. For more information about using the Code Snippets panel, see Add interactivity with code snippets.
AIR for Android support You can now publish a FLA file as an AIR for Android application. For more information, see Publishing AIR for Android applications.
AIR 2.6 SDK The AIR 2.6 SDK is integrated and includes the latest APIs for iOS. These include access to the Microphone, reading from Camera Roll, and CameraUI. Retina display support is also included in the Resolution menu of the AIR for iOS settings dialog box.
Debug on-device via USB You can debug an AIR for iOS or AIR for Android application on a mobile device via a USB port. For information about debugging ActionScript 3.0 code, see Debugging ActionScript 3.0.
TLF Text enhancements
To the top
TLF tab rulers TLF text blocks now have tab ruler attached. The ruler allows you to create and edit tab stops in TLF text. You can also now type tab characters in TLF text fields. For more information, see Using tab rulers (CS5.5 only).
TCM text for static TLF Flash Pro CS5.5 uses the Text Container Manager to handle TLF text that is not intended to change at runtime. The TCM avoids the need to include the full TLF ActionScript library in the published SWF file, significantly reducing file size.
TLF text file size optimization The size of SWF files that use TLF text is smaller and performance is better in Flash Player.
TLF text support for style sheets You can now use style sheets with TLF text the same way you can with Classic text. Both types of text require ActionScript to use style sheets.
User interface improvements
To the top
Code Snippets panel HUD The new Code Snippets panel heads-up display (HUD) allows you to view the ActionScript code and description of each snippet before inserting it. You can also drag-and-drop instance references in the HUD code display onto instances on the Stage. For more information, see Add interactivity with code snippets.
New Publish Settings dialog box The Publish Settings dialog box has been reorganized and streamlined. For more information, see Publish settings (CS5.5).
Integrated playback controller with loop range A Timeline playback controller now appears at the bottom of the Timeline and the Motion Editor. The controller includes a Loop button which allows you to specify a range of frames to play repeatedly during authoring. For more information, see The Timeline.
Project panel update The Project panel has been improved to make it easier to work with multi-document Flash projects. For more information, see (Deprecated with Flash Professional CC) Working with Flash projects.
Document Properties panel changes You can now directly edit the Flash Player publish setting and Stage size in the Document Properties
14

panel. You can also open the Publish Settings dialog box from the Properties panel.
Visible property of symbols editable in Property inspector You can now toggle the visibility of movie clip instances in the Properties panel. This setting requires a Player Publish setting of Flash Player 10.2 or higher.
New Library conflict resolution dialog box The Library panel has been enhanced with a new conflict resolution dialog when symbols of the same name are imported to the Library. The dialog now provides the option to place the duplicate items into a new folder.
Other improvements
To the top
Pinning for IK bones You can now pin a bone joint to the stage when posing an armature. Pinning prevents the joint from moving relative to the Stage. For more information, see Constrain motion of IK bones.
Cache as bitmap - opaque background When using the Cache as Bitmap feature, you can now specify an opaque background color for the bitmap. For more information about the Cache as Bitmap feature, see Scaling and caching symbols.
Auto Recover and Auto Save Auto Recover enables Flash to periodically snapshot all open documents so that the user can recover from any sudden data loss event. Auto Save helps the user by periodically saving each document. For more information, see Set General preferences and Set properties for a new or existing document.
Shared project format with Flash Builder Flash Pro projects can now be shared natively with Flash Builder. For information about working with projects, see (Deprecated with Flash Professional CC) Working with Flash projects.
Incremental compilation When using the Publish command, Flash Pro now caches compiled versions of the assets in your FLA file to improve performance. Each time you create a SWF file, only changed items are recompiled.
Fixes for RSL preloading and scripting problems A new ProLoader class has been added to ActionScript 3.0. This class makes it easier to script between a loaded child SWF file and its parent SWF file. For more information, see Loading display content dynamically in the ActionScript 3.0 Developer’s Guide.
Legal Notices | Online Privacy Policy
15

Creating and publishing an HTML5 Canvas document
What is HTML5 Canvas?
The new HTML5 Canvas document-type
Example for HTML5 Canvas animation
Creating an HTML5 Canvas document
Adding interactivity in HTML5 Canvas document
Publishing animations to HTML5
Understanding the HTML5 Canvas output
Migrating existing content to HTML5 Canvas
Converting ActionScript 3 to HTML5 Canvas document using JSFL script
To the top
What is HTML5 Canvas?
Canvas is a new element in HTML5, which provides APIs that allow you to dynamically generate and render graphics, charts, images, and animation. The presence of the Canvas API for HTML5, strengthens the HTML5 platform by providing two-dimensional drawing capabilities. These capabilities are supported on most modern operating systems and browsers.
Essentially, Canvas is a bitmap rendering engine, and the drawings are final and cannot be resized. Furthermore, objects drawn on Canvas are not part of the web page's DOM.
Within a web page, you can add Canvas elements using the <Canvas> tag. These elements can then be enhanced using JavaScript to build interactivity. For more information, see this link.
To the top
The new HTML5 Canvas document-type
Flash Professional CC enables you to create an HTML5 Canvas document with rich artwork, graphics, animations, and so on. A new document type (HTML5 Canvas) has been added to Flash Pro that provides native support for creating rich and interactive HTML5 content. It means that you can use the traditional Flash Professional timeline, workspace, and tools to create content, but produce HTML5 output. With a few simple clicks, you are ready to create an HTML5 Canvas doc and generate a fully functional output. To its end, within Flash Pro, the document and publish options are preset to generate HTML5 output.
Flash Professional CC is integrated with CreateJS, which enables rich interactive content on open web technologies via HTML5. Flash Pro CC generates HTML and JavaScript for content (includes bitmaps, vectors, shapes, sounds, tweens, and so on) created on stage. The output can be run on any device or browser that supports HTML5 Canvas.
Flash Professional and the Canvas API
Flash Pro publishes to HTML5 by leveraging the Canvas API. Flash Pro seamlessly translates objects created on stage in to their Canvas counterparts. By providing a 1-to-1 mapping of Flash features with the APIs within Canvas, Flash Pro enables you to publish complex content to HTML5.
To the top
Example for HTML5 Canvas animation
Attached below is an example of HTML5 animation created using the HTML5 Canvas document type within Flash Professional. The advertisement is a collection of artwork, filter effects, and tweens.
16

To the top
Creating an HTML5 Canvas document
To create an HTML5 Canvas document, do the following:
1.Launch Flash Professional CC.
2.On the Welcome Screen, click the HTML5 Canvas option. This opens a new FLA with Publish Settings modified to produce HTML5 output.
3.Alternatively, select File > New to display the New Document dialog. Click the HTML5 Canvas option.
You can now begin creating HTML5 content using the tools within Flash Pro. As you begin working with the HTML5 Canvas document, you will notice that certain features and tools are not supported and are disabled. This is because, Flash Professional supports those features that are inturn supported by the Canvas element within HTML5. For example, 3D transformations, dotted lines, bevel effects are not supported.
To the top
Adding interactivity in HTML5 Canvas document
Flash Professional CC publishes HTML5 content using the CreateJS libraries. CreateJS is a suite of modular libraries and tools which enable rich interactive content on open web technologies via HTML5. The CreateJS suite comprises of: EaselJS, TweenJS, SoundJS, PreloadJS, and Zoë. CreateJS converts content created on stage to HTML5 using these individual libraries to produce HTML and JavaScript output files. You can also manipulate this JavaScript file to enhance your content.
However, Flash Professional CC allows you to add interactivity to objects on stage created for HTML5 Canvas from within. It means that you can actually add JavaScript code to individual objects on stage from within Flash Pro and preview at author-time. In turn, Flash Pro provides native support for JavaScript with useful features within the code-editor to help improve workflow efficiency of programmers.
You can choose individual frames and keyframes on the Timeline to add interactivity to your content. For an HTML5 Canvas document, you can add interactvity using JavaScript. For more information about writing JavaScript code, see this link.
JavaScript code can be written directly in the Actions panel, and it supports the following features while writing the JavaScript code:
Code Hinting Allows you to quickly insert and edit JavaScript code and without mistakes. As you type characters in the Actions Panel, you can see a list of candidates that possibly complete your entry.
Additionally, Flash Professional also supports some features inherent to Actions Panel when working with HTML5 Canvas. These features help improve workflow efficiency when adding interactivity to objects on stage. They are:
17

Syntax Highlighting Displays code in different fonts or colors according to the syntax. This feature allows you to write code in a structured manner, helping you visually distinguish correct code and syntax errors.
Code Coloring Displays code in different colors according to the syntax. This allows you to visually distinguish various parts of a syntax.
Bracket Automatically adds closing brackets and parentheses for open when writing JavaScript code.
(A) Syntax Highlighting (B) Code Coloring (C) Brackets
You can add interactivity to shapes or objects on stage using JavaScript. You can add JavaScript to individual frames and keyframes.
1.Select the frame you want to add JavaScript to.
2.Select Window > Actions to open the Actions Panel.
Using JavaScript Code Snippets
You can add interactivity using JavaScript code snippets available within Flash Professional CC. To access and use Code Snippets, select Windows > Code Snippets. For more information about adding JavaScript code snippets, see this article.
References to CreateJS documentation
EaselJS
TweenJS
SoundJS
PreloadJS
To the top
Publishing animations to HTML5
To publish the content on stage to HTML5, do the following:
1.Select File > Publish Settings.
2.On the Publish Settings dialog, specify the settings for your content:
Output The directory the FLA is published to. This defaults to the same directory as the FLA, but can be changed by clicking the browse button
"...".
Loop Timeline If checked the timeline loops, if not it stops when it plays to the end.
Publish HTML If deselected, the HTML file is not generated.
18

Asset Paths The relative URLs to export images, sounds, and supporting CreateJS JavaScript libraries to. If the check box to the right is not checked, those assets are not exported from the FLA, but the specified path is still used to assemble their URLs. It expedites publishing from an FLA with many media assets, or avoid overwriting modified JavaScript libraries.
JavaScript Namespaces The namespace in which symbols, images, and the CreateJS libraries are placed into and referenced from.
Hosted Libraries If checked, it uses copies of the libraries hosted on the CreateJS CDN at code.createjs.com. It allows the libraries to be cached and shared between various sites.
Include Hidden Layers If deselected, hidden layers are not included in the output.
Compact Shapes If checked, vector instructions are outputted in a compact form. Deselect to export readable, verbose instructions (useful for learning purposes).
Multiframe bounds If checked, timeline symbols include a frameBounds property containing an array of Rectangles corresponding to the bounds of each frame in the timeline. Multiframe bounds significantly increases publish time.
3. Click Publish to publish your content to the specified location.
Note: An animation designed using nested timelines, with a single frame, cannot be looped.
19

To the top
Understanding the HTML5 Canvas output
The published HTML5 output contains the following files:
HTML file Contains definitions for all shapes, objects, and artwork within the Canvas element. It also invokes the CreateJS namespace to convert Flash to HTML5 and the corresponding JavaScript file that contains interactive elements.
JavaScript file Contains dedicated definitions and code for all interactive elements of the animation. Also defined within the JavaScript file are, code for all types of tweens.
These files are copied to the same location as that of the FLA by default. You can change the location by providing the output path on the Publish Settings dialog (File > Publish Settings).
To the top
Migrating existing content to HTML5 Canvas
You can migrate existing content within Flash Pro to generate an HTML5 output. To its end, Flash Pro allows you to migrate content by manually copying or importing individual layers, symbols, and other library items. Alternatively, you could run the Convert AS3 to HTML5 Canvas document command to automatically port existing ActionScript content to a new HTML5 Canvas document. For more information, see this link.
However, when working the HTML5 document type in Flash Professional CC, you can notice that certain Flash features are not supported. This is because, the features within Flash do not have corresponding features within the Canvas API. And hence, these features cannot be used within the HTML5 Canvas document type. This may affect you during content migration, when you attempt to:
Copy content (layers or library symbols) from a traditional Flash document type (such as ActionScript 3.0, AIR for Android, AIR for Desktop, and so on) into an HTML5 document. In this case, an unsupported content-type is either removed or converted to supported defaults.
For example, copying 3D animation will remove all 3D transformations applied to objects on stage.
Import a PSD or AI file that contain unsupported content. In this case, the content is either removed or converted to supported defaults. For example, import a PSD file that has Gradient Bevel effect applied. Flash Pro removes the effect.
Work with multiple document types (for example, ActionScript 3.0 and HTML5 Canvas) simultaneously, you switch documents with an unsupported tool or option selected. In this case, Flash Pro CC visually indicates that the feature is not supported.
For example, you created a dotted line in an ActionScript 3.0 document and switch to HTML5 Canvas with the Line tool still selected. Observe the pointer and the the Properties Inspector, they display icons to indicate that dotted line is not supported within HTML5 Canvas.
Scripts ActionScript components are removed and the code is commented out. And also, if you have JavaScript written within the comment block (for Toolkit for CreateJS with Flash Professional CC 13.0), ensure that you manually uncomment the code.
For example, if you copied layers that contain buttons, they are removed.
Changes applied to content after migrating
The following are the types of changes that are applied when you migrate legacy content to an HTML5 Canvas document.
Content is removed Content types that are not supported in HTML5 Canvas are removed. For example:
3D Transformations are removed
ActionScript code is commented out
Videos are removed
Content is modified to a supported default value Content type or feature is supported, but a property of the feature is not. For example:
20

Overlay Blendmode is not supported; is modified to Normal.
Dotted Line is not supported; is modified to Solid.
For a full list of features that are not supported and their fallback values during migration, see this article.
To the top
Converting ActionScript 3 to HTML5 Canvas document using JSFL script
Flash Professional CC provides a JSFL script to convert an AS3 document to HTML5 Canvas document. When run, the JSFL script does the following:
Creates a new HTML5 Canvas document.
Copies all layers, symbols, and library items to the new HTML5 Canvas document.
Applies defaults to unsupported features, sub-features, or feature-properties.
 Creates separate FLA files for each scene, because HTML5 Canvas document does not support multiple scenes. To convert an AS3 document to HTML5 Canvas document, do the following:
Creates separate FLA files for each scene, because HTML5 Canvas document does not support multiple scenes. To convert an AS3 document to HTML5 Canvas document, do the following:
1.Open the ActionScript 3 document in Flash Professional CC.
2.Select Commands > Convert AS3 to HTML5 Canvas document.
Note: Ensure that you read through Warnings in the Output panel. These warnings give you information about changes that were applied to content during the conversion.
 Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
21
Flash Professional getting started tutorials
Learn Flash Professional CC video-tutorial (Jun. 17, 2013)
Five steps to learning Flash Professional article (Jun. 17, 2013)
This learning guide will help you quickly get started and achieve a great understanding of building projects and applications using Adobe Flash Professional CS6.
Learn Flash Professional CS6 video tutorials tutorial (Aug. 28, 2012)
Learn the basics of Flash Pro CS6 with Getting Started and New Features tutorials by product experts.
Learning Adobe Flash CS6 - Inifinite Skills tutorial (Aug. 8, 2012)
Components Learning Guide for Flash Adobe (Feb. 27, 2012)
tutorial
Adobe Flash Professional CS5 components are building blocks for creating rich interactive applications on the web. By providing complex controls that behave in a consistent way and are ready to use and customize, components significantly reduce the time and effort needed to develop applications from scratch.
22

Animation basics
Types of animation
About frame rates
Identifying animations in the Timeline
About layers in tweened animation
Distributing objects to layers for tweened animation
Creating tweened animations by distributing objects to keyframes
Additional resources
Note: Like most things in Flash, animation does not require any ActionScript. However, you can create animation with ActionScript if you choose.
To the top
Types of animation
provides several ways to create animation and special effects. Each method provides you with different possibilities for creating engaging animated content.
Flash supports the following types of animation:
Motion tweens Use motion tweens to set properties for an object, such as position and alpha transparency in one frame and again in another frame. Flash then interpolates the property values of the frames in between. Motion tweens are useful for animation that consists of continuous motion or transformation of an object. Motion tweens appear in the Timeline as a contiguous span of frames that can be selected as a single object by default. Motion tweens are powerful and simple to create.
Classic tweens Classic tweens are like motion tweens, but are more complex to create. Classic tweens allow for some specific animated effects not possible with span-based tweens.
Inverse Kinematics poses (deprecated with Flash Professional CC) Inverse kinematic poses allow you to stretch and bend shape objects and link groups of symbol instances to make them move together in naturalistic ways. Once you have added bones to a shape or a group of symbols, you can change the position of the bones or symbols in different keyframes. Flash interpolates the positions in the in-between frames.
Shape tweens In shape tweening, you draw a shape at one specific frame in the Timeline, and change that shape or draw another shape at another specific frame. Flash Pro then interpolates the intermediate shapes for the frames in between, creating the animation of one shape morphing into another.
Frame-by-frame animation This animation technique lets you specify different art for each frame in the Timeline. Use this technique to create an effect that is like the frames of a film being played in rapid succession. This technique is useful for complex animation where the graphic elements of each frame must be different.
The following video tutorial provides further explanation of the different types of animation: Understanding tweens (2:36).
To the top
About frame rates
The frame rate, the speed the animation is played at, is measured in number of frames per second (fps). A frame rate that’s too slow makes the animation appear to stop and start; a frame rate that’s too fast blurs the details of the animation. A frame rate of 24 fps is the default for new Flash documents and usually gives the best results on the web. The standard motion-picture rate is also 24 fps.
The complexity of the animation and the speed of the computer playing the animation affect the smoothness of the playback. To determine optimum frame rates, test your animations on a variety of computers.
Because you specify only one frame rate for the entire Flash Pro document, set this rate before you begin creating animation.
23
 Loading...
Loading...