Page 1

Utilizzo di
ADOBE® ILLUSTRATOR® CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. Tutti i diritti riservati.
Utilizzo di Adobe
® Illustrator® CS4 per Windows® e Mac OS
Se la presente guida è distribuita con software che comprende un accordo di licenza per l’utente finale, questa guida e il programma in esso descritto sono forniti
in licenza e possono essere usati o copiati solo secondo i termini della licenza stessa. Eccetto quanto consentito dall’eventuale licenza, nessuna parte di questa
guida può essere riprodotta, memorizzata in un sistema per il recupero dati o trasmessa in qualsiasi forma o con qualsiasi mezzo, elettronico, meccanico, di
registrazione o altro, senza il previo consenso scritto da parte di Adobe Systems Incorporated. Il contenuto della presente guida è protetto dalla legge sui diritti
d’autore anche se non distribuita con software che comprende un accordo di licenza per l’utente finale.
Il contenuto di questa guida viene fornito unicamente a scopo informativo, è soggetto a modifiche senza preavviso e non comporta alcun impegno per Adobe
Systems Incorporated. Adobe Systems Incorporated declina ogni responsabilità per eventuali errori o imprecisioni presenti nei contenuti informativi di questa
guida.
Se inserite in un vostro progetto la grafica e le immagini che vi forniamo, tenete presente che tali immagini potrebbero essere protette dalla legge sul copyright.
L’uso non autorizzato di tali immagini in altre creazioni potrebbe rappresentare una violazione dei diritti d’autore. Accertatevi di avere dall’autore ogni
autorizzazione necessaria.
Qualsiasi riferimento a nomi di società nei campioni di file forniti ha scopo puramente dimostrativo ed eventuali riferimenti a società e organizzazioni realmente
esistenti è da ritenersi casuale.
Adobe, the Adobe logo, Adobe Garamond, Acrobat, ActionScript, After Effects, Caflisch Script, Creative Suite, Dreamweaver, Fireworks, Flash, Flex, GoLive,
Illustrator, InCopy, InDesign, Kuler, PostScript, Photoshop, Reader, Version Cue, are either registered trademarks or trademarks of Adobe Systems
Incorporated in the United States and/or other countries.
OpenType, Windows, and Windows Vista are registered trademarks of Microsoft Corporation in the U.S and/or other countries. Mac, Macintosh, and Mac OS
are trademarks of Apple Inc., registered in the United States and other countries. Symbian and all Symbian based marks and logos are trademarks of Symbian
Limited. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions MIT, INRIA and Keio. All
other trademarks are the property of their respective owners.
This product includes either BISAFE and/or TIPEM software by RSA Data Security, Inc.Copyright © 1995-2002 Metrowerks Corporation. All rights reserved.
Copyright © 1994 Hewlett-Packard CompanyCopyright © 1996, 1997 Silicon Graphics Computer Systems, Inc.
Copyright © 1998 Gilles Vollant
This product includes software developed by the Apache Software Foundation (
http://www.apache.org)
This Program was written with MacApp®: ©1985-1988 Apple Computer, Inc. The MacApp software is proprietary to Apple Computer, Inc. and is licensed to
Adobe for distribution only for use in combination with Adobe Illustrator.
PANTONE® Colors displayed in the software application or in the user documentation may not match PANTONE-identified standards. Consult current
PANTONE Color Publications for accurate color. PANTONE® and other Pantone, Inc. trademarks are property of Pantone, Inc. © Pantone, Inc. 2006. Pantone,
Inc. is the copyright owner of color data and/or software which are licensed to Adobe Systems Incorporated to distribute for use only in combination with Adobe
Illustrator. PANTONE Color Data and/or Software shall not be copied onto another disk or into memory unless as part of the execution of Adobe Illustrator
software.
Software is produced under DIC's copyrights of color-data-base derived from Sample Books.
Flash 9 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Portions of this code are licensed from Nellymoser (
www.nellymoser.com)
http://www.opensymphony.com/)
http://www.on2.com
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
Certain Spelling portions of this product are based on Proximity Linguistic Technology. ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2003 Franklin Electronic Publishers
Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. Legal
Supplement ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1994 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc.
©Copyright 1997All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA ©Copyright 1990
Merriam-Webster Inc. ©Copyright 1993 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 2004 Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Dr. Lluis de Yzaguirre I Maura ©Copyright 1991 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All
rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Van Dale Lexicografie
bv ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1995
Van Dale Lexicografie bv ©Copyright 1996 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1990 IDE a.s. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1992 Hachette/Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Text & Satz Datentechnik ©Copyright 1991 All rights reserved. Proximity Technology
A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 Bertelsmann Lexikon Verlag ©Copyright 2004 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 MorphoLogic Inc.
©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990
William Collins Sons & Co. Ltd. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1993-95 Russicon Company Ltd. ©Copyright 1995 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 IDE a.s. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. The Hyphenation portion of this product is based on Proximity Linguistic Technology. ©Copyright
2003 Franklin Electronic Publishers Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1984 William Collins Sons & Co. Ltd. ©Copyright 1988 All rights reserved. Proximity Technology A Division of
Page 3

Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1997 Van Dale Lexicografie bv
©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1984
Editions Fernand Nathan ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1983 S Fischer Verlag ©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1989 Zanichelli ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 IDE a.s. ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Espasa-Calpe ©Copyright 1990 All rights reserved. Proximity Technology A Division
of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 C.A. Stromberg AB. ©Copyright 1989 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Page 4

Sommario
Capitolo 1: Risorse
Attivazione e registrazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Guida e assistenza . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Servizi, download ed extra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Novità . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Capitolo 2: Area di lavoro
Nozioni di base sull’area di lavoro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Personalizzazione dell’area di lavoro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Strumenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Panoramica degli strumenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
File e template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Gestire collegamenti a servizi Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Utilizzo di ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Utilizzo di più tavole da disegno . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Visualizzare i disegni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Righelli, griglie, guide e indicatori di ritaglio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Impostazione delle preferenze . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Ripristino, annullamento e automazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
iv
Capitolo 3: Disegno
Elementi fondamentali di disegno . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Disegno di linee e forme semplici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Disegno con lo strumento matita . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Disegni con lo strumento penna . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Modifica dei tracciati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Ricalco di un disegno . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Simboli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Strumenti simboli e set di simboli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Disegno di riflessi . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Capitolo 4: Colore
Il colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Selezione dei colori . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Utilizzo e creazione dei campioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Utilizzo dei gruppi di colore (armonie) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Pannello Kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Regolazione dei colori . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Capitolo 5: Gestione del colore
Comprendere la gestione del colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Mantenere i colori coerenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Gestione del colore nelle immagini importate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Gestione del colore nei documenti da visualizzare online . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Page 5

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Sommario
Prove colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Gestione del colore dei documenti durante la stampa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Utilizzo dei profili colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Impostazioni del colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Capitolo 6: Colorare
Colorare con riempimenti e tracce . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Gruppi di pittura dinamica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Pennelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Metodi di trasparenza e fusione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Sfumature . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Trame . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Pattern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Capitolo 7: Selezione e disposizione degli oggetti
Selezione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Raggruppamento ed espansione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Spostamento, allineamento e distribuzione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Rotazione e riflessione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Utilizzo dei livelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Bloccare, nascondere ed eliminare gli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Sovrapposizione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Duplicazione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
v
Capitolo 8: Rimodellamento degli oggetti
Trasformazione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Ridimensionamento, inclinazione e distorsione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Rimodellare con gli involucri . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 246
Combinare gli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Taglio e divisione degli oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Maschere di ritaglio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Fusioni di oggetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
Rimodellamento degli oggetti con gli effetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Creazione di oggetti tridimensionali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Capitolo 9: Importazione, esportazione e salvataggio
Importazione dei file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Importazione delle immagini bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Importazione dei file Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Importazione di file EPS, DCS e AutoCAD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Importazione di immagini di Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Salvataggio dei disegni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Esportazione dei disegni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Creazione di file Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Opzioni Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Informazioni file e metadati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Page 6

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Sommario
Capitolo 10: Testo
Importazione del testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Creazione di testo indipendente e in area . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 314
Creazione di testo su un tracciato . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Ridimensionamento e rotazione del testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Dizionari per il controllo ortografico e la sillabazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
Font . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Formattazione del testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Spaziatura di righe e caratteri . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
Caratteri speciali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Formattazione dei paragrafi . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Sillabazione e interruzioni di riga . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Tabulazioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 352
Stili di carattere e di paragrafo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Esportazione del testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Formattazione dei caratteri asiatici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Creazione di font compositi . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Aggiornare il testo di Illustrator 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
vi
Capitolo 11: Creazione di effetti speciali
Attributi di aspetto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Lavorare con gli effetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Riepilogo degli effetti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Ombre esterne, bagliori e bordi sfocati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Creazione di schizzi e mosaici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Stili di grafica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Capitolo 12: Grafica per il Web
Come ottenere risultati ottimali nella creazione di grafica per il Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Sezioni e mappe immagini . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Creazione di animazioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Ottimizzazione delle immagini . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
Opzioni di ottimizzazione della grafica per Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Impostazioni di output per la grafica per Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Capitolo 13: Stampa
Impostazione dei documenti per la stampa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431
Stampa delle selezioni colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Segni di stampa e pagine al vivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 440
Stampa PostScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Stampa con la gestione del colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Stampa di sfumature, trame e fusioni di colore . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
Stampa e salvataggio di un disegno con trasparenza . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Sovrastampa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Abbondanza . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Predefiniti di stampa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Page 7

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Sommario
Capitolo 14: Automazione delle operazioni
Azioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Script . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Grafica con variabili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Capitolo 15: Grafici
Creazione di grafici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Formattazione dei grafici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 483
Aggiunta di immagini e simboli ai grafici . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 488
Capitolo 16: Scelte rapide da tastiera
Personalizzare le scelte rapide da tastiera . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 493
Scelte rapide da tastiera predefinite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 494
vii
Indice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 507
Page 8

Capitolo 1: Risorse
Prima di iniziare a usare il nuovo software, dedicate alcuni minuti alla lettura di informazioni sull’attivazione del
prodotto e sulle diverse risorse disponibili. Potete accedere a video esplicativi, plug-in, template, comunità di utenti,
seminari, esercitazioni, feed RSS e molto altro.
Attivazione e registrazione
Assistenza per l’installazione
Per problemi relativi all’installazione, consultate le informazioni presso il centro di assistenza per l’installazione di
Adobe all’indirizzo www.adobe.com/go/cs4install_it.
Attivazione della licenza
Durante il processo di installazione, il software contatta Adobe per completare il processo di attivazione della licenza.
Non viene trasmesso alcun dato personale. Per ulteriori informazioni sull’attivazione del prodotto, visitate il sito Web
di Adobe all’indirizzo www.adobe.com/go/activation_it.
1
L’attivazione di una licenza per utente singolo supporta due computer. Ad esempio, è possibile installare il prodotto
su un computer desktop e un laptop. Se desiderate installare il software su un terzo computer, dovete prima disattivarlo
su uno degli altri due. Scegliete Aiuto > Disattiva.
Registrazione
La registrazione del prodotto consente di ricevere gratuitamente assistenza per l’installazione, notifiche sugli
aggiornamenti e altri servizi.
❖ Per effettuare la registrazione, seguite le istruzioni riportate sullo schermo nella finestra di dialogo Registrazione,
visualizzata dopo l’installazione del software.
Se decidete di rimandare la registrazione, potrete effettuarla in qualsiasi momento scegliendo Aiuto > Registrazione.
Programma di miglioramento del prodotto Adobe
Dopo che avrete utilizzato il software Adobe per un determinato numero di volte, verrà visualizzata una finestra di
dialogo in cui viene richiesto se desiderate partecipare al programma di miglioramento dei prodotti Adobe.
Se scegliete di partecipare, alcuni dati riguardo il vostro utilizzo del software Adobe verranno inviati ad Adobe. Non
vengono inviate né registrate informazioni personali di qualsiasi tipo. Il Programma di miglioramento prodotto Adobe
raccoglie informazioni sulle caratteristiche e gli strumenti utilizzati nel software e la relativa frequenza d’uso.
In qualsiasi momento potete aderire o annullare l’iscrizione al programma:
• Per partecipare, scegliete ? oppure Aiuto > Programma di miglioramento prodotti Adobe e fate clic sull’opzione per
accettare di partecipare.
• Per ritirarvi dal programma, scegliete ? oppure Aiuto > Programma di miglioramento prodotti Adobe e fate clic su
No, grazie.
Page 9

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Risorse
Leggimi
Un file Leggimi con informazioni sul software è disponibile online e nel disco di installazione. Aprite il file per leggere
importanti informazioni su diversi argomenti, quali:
• Requisiti di sistema
• Installazione (compresa la disinstallazione del software)
• Attivazione e registrazione
• Installazione dei font
• Risoluzione dei problemi
• Servizio clienti
• Informazioni legali
Guida e assistenza
Risorse della comunità
Il sito Adobe.com offre un ambiente integrato con risorse della comunità, con contenuti generati dalla comunità di
utenti e moderati da esperti Adobe e di settore. I commenti degli utenti stessi facilitano il reperimento delle
informazioni. Effettuate ricerche nelle risorse della comunità per trovare i migliori contenuti Web su prodotti e
tecnologie Adobe, tra cui:
2
• Video, esercitazioni, suggerimenti e tecniche, blog, articoli ed esempi forniti da designer e sviluppatori.
• Si tratta di una Guida online completa, aggiornata regolarmente e più esaustiva rispetto alla Guida fornita con il
prodotto. Se quando consultate la guida del prodotto siete collegati a Internet, potete vedere automaticamente
l’Aiuto in linea completo anziché la versione fornita con il prodotto.
• Tutti gli altri contenuti presenti in Adobe.com, tra cui gli articoli della knowledgebase, download e aggiornamenti,
Developer Connection ed altro ancora.
Per accedere alle risorse della comunità, utilizzate il campo di ricerca dell’Aiuto, nell’interfaccia utente del prodotto.
Per un video sulle risorse della comunità, visitate www.adobe.com/go/lrvid4117_xp_it.
Altre risorse
Le versioni cartacee dell’Aiuto in linea completo sono disponibili al costo di spedizione e gestione presso
www.adobe.com/go/store_it. L’Aiuto in linea include inoltre un collegamento alla versione PDF completa e aggiornata
della guida.
Per informazioni sulle opzioni di assistenza tecnica gratuita e a pagamento, visitate il sito Web Supporto Adobe,
www.adobe.com/it/support.
Servizi, download ed extra
È possibile ottimizzare il prodotto mediante diversi servizi, plug-in ed estensioni specifici per il prodotto in uso. Potete
inoltre scaricare campioni ed altre risorse utili.
Page 10

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Risorse
Servizi online Adobe Creative
Adobe® Creative Suite® 4 include nuove funzioni online che portano la potenza del Web sul vostro desktop. Queste
funzioni vi permettono di collegarvi alla comunità di utenti Adobe, collaborare e utilizzare al meglio gli strumenti
Adobe. Avanzati servizi creativi online permettono di portare a termine diverse operazioni, dalla corrispondenza dei
colori alla teleconferenza. Tali servizi si integrano direttamente nelle applicazioni desktop in modo da ottimizzare il
flusso di lavoro. Alcuni servizi vi offrono funzionalità complete o parziali anche quando non siete connessi.
Per ulteriori informazioni sui servizi disponibili, visitate Adobe.com. Alcune applicazioni Creative Suite 4 includono
le seguenti offerte iniziali:
Pannello Kuler™ per creare, condividere ed esplorare temi di colori online.
Adobe® ConnectNow per collaborare con gruppi di lavoro in remoto attraverso il Web, con condivisione di voce, dati
ed elementi multimediali.
Centrale risorse per accedere a esercitazioni, file di esempio ed estensioni per le applicazioni Adobe per il video
digitale.
Per informazioni sulla gestione dei servizi, visitate il sito Web Adobe all’indirizzo
www.adobe.com/go/learn_creativeservices_it.
Adobe Exchange
Visitate Adobe Exchange all’indirizzo www.adobe.com/go/exchange_it per scaricare esempi e migliaia di plug-in ed
estensioni prodotti da Adobe e da sviluppatori di terze parti. Mediante l’uso di plug-in ed estensioni è possibile
automatizzare alcune attività, personalizzare i flussi di lavoro, creare effetti professionali specializzati ed altro ancora.
3
Download di Adobe
Visitate il sito all’indirizzo www.adobe.com/go/downloads_it per scaricare gratuitamente aggiornamenti, versioni di
prova e altri software utili.
Adobe Labs
Adobe Labs (www.adobe.com/go/labs_it) permette di provare e valutare tecnologie e prodotti Adobe nuovi ed
emergenti. In Adobe Labs è possibile accedere a numerose risorse, tra cui:
• Versioni preliminari di software e tecnologie
• Esempi di codice e pratiche consigliate per velocizzare la fase di apprendimento
• Versioni preliminari della documentazione tecnica e di prodotto
• Forum, contenuti basati su informazioni fornite dagli utenti e altre risorse di collaborazione che vi aiuteranno a
interagire con gli sviluppatori con interessi simili ai vostri.
Adobe Labs promuove un processo collaborativo per lo sviluppo di software. In tale ambiente, i clienti diventano
rapidamente produttivi nell’utilizzo dei nuovi prodotti e delle nuove tecnologie. Adobe Labs è inoltre un forum per lo
scambio di riscontri nelle fasi di sviluppo. I team di sviluppo Adobe utilizzano tali riscontri per creare software che
risponda alle esigenze e aspettative della comunità.
Adobe TV
Per video di formazione o per spunti creativi, visitate Adobe TV all’indirizzo http://tv.adobe.com.
Page 11

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Risorse
Extra
Il disco di installazione contiene numerosi contenuti aggiuntivi con cui trarre il massimo dal software Adobe. Alcuni
di tali contenuti extra vengono installati nel computer, altri sono invece disponibili nel disco di installazione.
Per visualizzare gli elementi extra installati, controllate la cartella dell’applicazione sul computer.
• Windows®: [disco di avvio]\Programmi\Adobe\[applicazione Adobe]
• Mac OS®: [disco di avvio]/Applicazioni/[applicazione Adobe]
Per visualizzare gli elementi extra disponibili nel disco di installazione, individuate la cartella Extra o Goodies
all’interno della cartella per la vostra lingua, sul disco di installazione. Esempio:
• /Italiano/Extra/
Novità
Miglioramento degli strumenti dell’area di lavoro
Tavole da disegno multiple nei documenti
Potete creare file a più pagine contenenti fino a 100 tavole da disegno di varie dimensioni. Le tavole da disegno possono
essere sovrapposte, affiancate o impilate una sopra l’altra. Potete inoltre salvare, esportare e stampare le tavole da
disegno separatamente o tutte insieme. Le tavole da disegno multiple hanno sostituito lo strumento area di ritaglio.
Consultate “Utilizzo di più tavole da disegno” a pagina 37.
4
Finestre del documento a schede e pannello di disposizione dei documenti
È possibile visualizzare i documenti multipli in viste a più schede o aprirli uno accanto all’altro, in modo da poterli
facilmente confrontare o poter trascinare gli oggetti da un documento all’altro. Fate clic sulla scheda di un documento
per aprirlo o su Chiudi (x) in una scheda per chiuderlo. Usate la finestra Disponi documenti per ordinare rapidamente
i documenti aperti in svariate configurazioni. Consultate “Gestire le finestre dei documenti” a pagina 13.
Barra dell’applicazione e controllo per cambiare area di lavoro
Nella barra dell’applicazione nella parte superiore di ogni applicazione Creative Suite, offre facile accesso a menu e
opzioni. Potete usare questo controllo per passare rapidamente da un’area di lavoro a un’altra in base alle esigenze. Da
questa stessa barra è inoltre possibile accedere ad Adobe Bridge e al pannello per la disposizione dei documenti.
Consultate “Panoramica delle aree di lavoro” a pagina 7.
Pratiche guide sensibili
Le guide sensibili sono ancora più pratiche grazie un aspetto e a un funzionamento non intrusivi. Vengono visualizzati
messaggi a comparsa istantanei per dare informazioni su allineamenti e misure, ad esempio le distanze tra gli oggetti
e gli angoli di rotazione (specificati dall’utente), oppure durante lo spostamento o la trasformazione degli oggetti.
Ovviamente, gli oggetti possono anche essere allineati secondo le vostre indicazioni allo scopo di garantire la massima
precisione nella disposizione e trasformazioni degli oggetti. Consultate “Guide sensibili” a pagina 48.
Page 12

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Risorse
Allineamento degli oggetti rapido, facile e naturale
Con i pannelli Allinea e Controllo avrete rapido accesso alle principali opzioni di allineamento. Un oggetto chiave è
un oggetto a cui volete che gli altri oggetti si allineino. Per specificare un oggetto chiave, selezionate tutti gli oggetti da
allineare, incluso l’oggetto chiave, quindi fate nuovamente clic sull’oggetto chiave. Dopo essere stati selezionati, gli
oggetti chiave vengono circondati da un contorno blu spesso. Nei pannelli Controllo e Allinea appare invece l’icona
Allinea a oggetto chiave. Scegliere un’opzione di allineamento, ad esempio Allineamento orizzontale a sinistra o
Allineamento verticale al centro, per fare in modo che tutti gli altri oggetti selezionati si allineino all’oggetto chiave.
Consultate “Allineare o distribuire rispetto a un oggetto chiave” a pagina 224.
Nuovi strumenti per il disegno e i colori
Pennello tracciato chiuso per l’unione dei tracciati
Usate il pennello tracciato chiuso per disegnare tracciati che si uniscano al disegno esistente. Con il pennello tracciato
chiuso potete disegnare tracciati costituiti dal solo riempimento, e non dalla traccia, che possono unirsi al disegno
sottostante, a condizione che anch’esso sia costituito dal solo riempimento. Il pennello tracciato chiuso può unirsi con
i disegni esistenti di aspetto complicato (a condizione che non abbiano tracce e che il pennello sia configurato in modo
da funzionare esattamente con le stesse impostazioni di riempimento e aspetto). Se, ad esempio, avete creato un
rettangolo con riempimento giallo e avete applicato un’ombra esterna, potete impostare il pennello tracciato chiuso
con gli stessi attributi e disegnare un tracciato sopra al rettangolo; in questo modo, i due tracciati verranno uniti. Potete
selezionare e modificare facilmente la forma risultante. Usate il pennello tracciato chiuso insieme allo strumento
gomma per realizzare pittura vettoriale in modo intuitivo. Consultate “Disegnare e unire i tracciati con lo strumento
pennello tracciato chiuso” a pagina 167.
5
Pannello e strumento Sfumature esteso
Con lo strumento sfumatura, potete interagire con le sfumature di un oggetto aggiungendo o modificando interruzioni
di colore, applicando trasparenze alle interruzioni e modificando la direzione o l’angolo di una sfumatura ellittica o
lineare (nuova funzionalità della versione CS4). Il pannello Sfumatura dispone ora di un menu con tutte le sfumature
salvate e consente, tra le altre cose, di accedere direttamente ai pannelli dei colori e di applicare la trasparenza a singole
tinte piatte. Consultate “Sfumature” a pagina 196.
Trasparenza nelle sfumature
Create le sfumature con almeno due colori e definite l’opacità di uno o tutti i singoli colori. Specificando diversi valori
di opacità per le varie interruzioni di colore della sfumatura, potete creare sfumature che si dissolvono all’inizio o alla
fine e che rivelino o nascondano le immagini sottostanti. Consultate “Sfumature” a pagina 196.
Pannello Anteprima selezioni colore
Visualizzate in anteprima le selezioni colore sullo schermo prima di stampare, per evitare sorprese nel prodotto finale,
come ad esempio tinte piatte e sovrastampe indesiderate. Il pannello Anteprima selezioni colore consente di
attivare/disattivare con facilità i colori in modo da poter controllare l’aspetto finale di fusioni, trasparenze e
sovrastampe nella stampa delle selezioni colore. Consultate “Visualizzare in anteprima le selezioni colore” a
pagina 437.
Page 13

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Risorse
Accesso migliorato alle funzionalità principali
Maschere di ritaglio con accesso e aspetto semplificato e chiaro
Adobe Illustrator ora mostra solo l’area nascosta durante lo spostamento o la trasformazione di un oggetto
mascherato. Fate doppio clic su un oggetto mascherato per aprirlo in modalità Isolamento, con cui potete visualizzare
e modificare la maschera indipendentemente da tutti gli altri oggetti. Consultate “Maschere di ritaglio” a pagina 257 e
“Isolare un disegno per la modifica” a pagina 211.
Modifica dell’aspetto all’interno del pannello
Selezionate un oggetto nel pannello Aspetto per visualizzare e usare i comandi migliorati dotati di tutte le funzionalità.
Fate clic sui collegamenti ipertestuali per aprire le finestre di dialogo delle opzioni relative ad effetti, tracce e
riempimenti. Fate clic su un’icona della visibilità di un qualunque attributo per attivarlo o disattivarlo in modo
semplice. Consultate “Attributi di aspetto” a pagina 373.
Pannello Stili grafica arricchito
Il pannello Stili grafica è stato aggiornato per offrire all’utente un modo più facile e rapido di visualizzare e applicare
gli stili agli oggetti di un documento. Usate l’opzione Usa testo per anteprima per visualizzare uno stile come appare
sul testo o fate clic con il pulsante destro del mouse su una miniatura per visualizzare rapidamente l’anteprima dello
stile su un oggetto selezionato sulla tavola da disegno. Gli stili di soli effetti ora mostrano il contorno dell’oggetto su
cui sono stati creati. Questo comportamento rende facilmente riconoscibili gli stili di soli effetti. Per unire uno stile
con lo stile esistente di un oggetto o per unire due o più stili diversi, basta premere il tasto Alt o Opzione mentre
applicate lo stile. Consultate “Stili di grafica” a pagina 391.
6
Migliore integrazione durante l’esportazione
Supporto per le estensioni Flex
Facilita la consegna di contenuti modificabili e utilizzabili per gli sviluppatori di progetti RIA, per il Web e interattivi.
Ad esempio, usate Skin per Flex per Illustrator, per creare ed esportare interfacce vettoriali nel formato Adobe Flex.
Consultate “Salvare in formato FXG” a pagina 287.
Supporto dell’esportazione di tavole da disegno multiple
La creazione di documenti con tavole da disegno multiple semplifica la realizzazione di documenti a più pagine
esportabili. Potete esportare le tavole da disegno nei seguenti formati: PDF, PSD, SWF, JPEG, PNG e TIFF. Oppure
potete importare un file Illustrator con più tavole da disegno in Adobe InDesign o Adobe Flash. Potete inoltre creare
facilmente file PDF a più pagine. Quando si esporta nel formato Flash SWF, le tavole da disegno multiple vengono
esportate come più file. Consultate “Salvataggio dei disegni” a pagina 284 ed “Esportare un disegno” a pagina 291.
Page 14

Capitolo 2: Area di lavoro
Benvenuti in Adobe® Illustrator® CS4. Illustrator offre un’area di lavoro e un’interfaccia utente che consentono di
creare e modificare efficientemente i disegni per la stampa, il Web e i dispositivi mobili.
Al seguente indirizzo, è disponibile un video sull’uso di Adobe Illustrator: www.adobe.com/go/lrvid4015_ai_it.
Nozioni di base sull’area di lavoro
Panoramica delle aree di lavoro
Potete creare e modificare documenti e file usando vari elementi come pannelli, barre e finestre. La disposizione di
questi elementi è detta area di lavoro. Le aree di lavoro delle diverse applicazioni Adobe® Creative Suite® 4 condividono
uno stesso aspetto, in modo da facilitare il passaggio da un’applicazione a un’altra. Potete adattare ogni applicazione
al vostro modo di lavorare, selezionando un’area di lavoro tra quelle predefinite oppure creandone una personalizzata.
Anche se la disposizione dell’area di lavoro predefinita è diversa nei vari prodotti, i singoli elementi possono essere
manipolati allo stesso modo.
7
Page 15

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
8
A
E
F
B DC
G
H
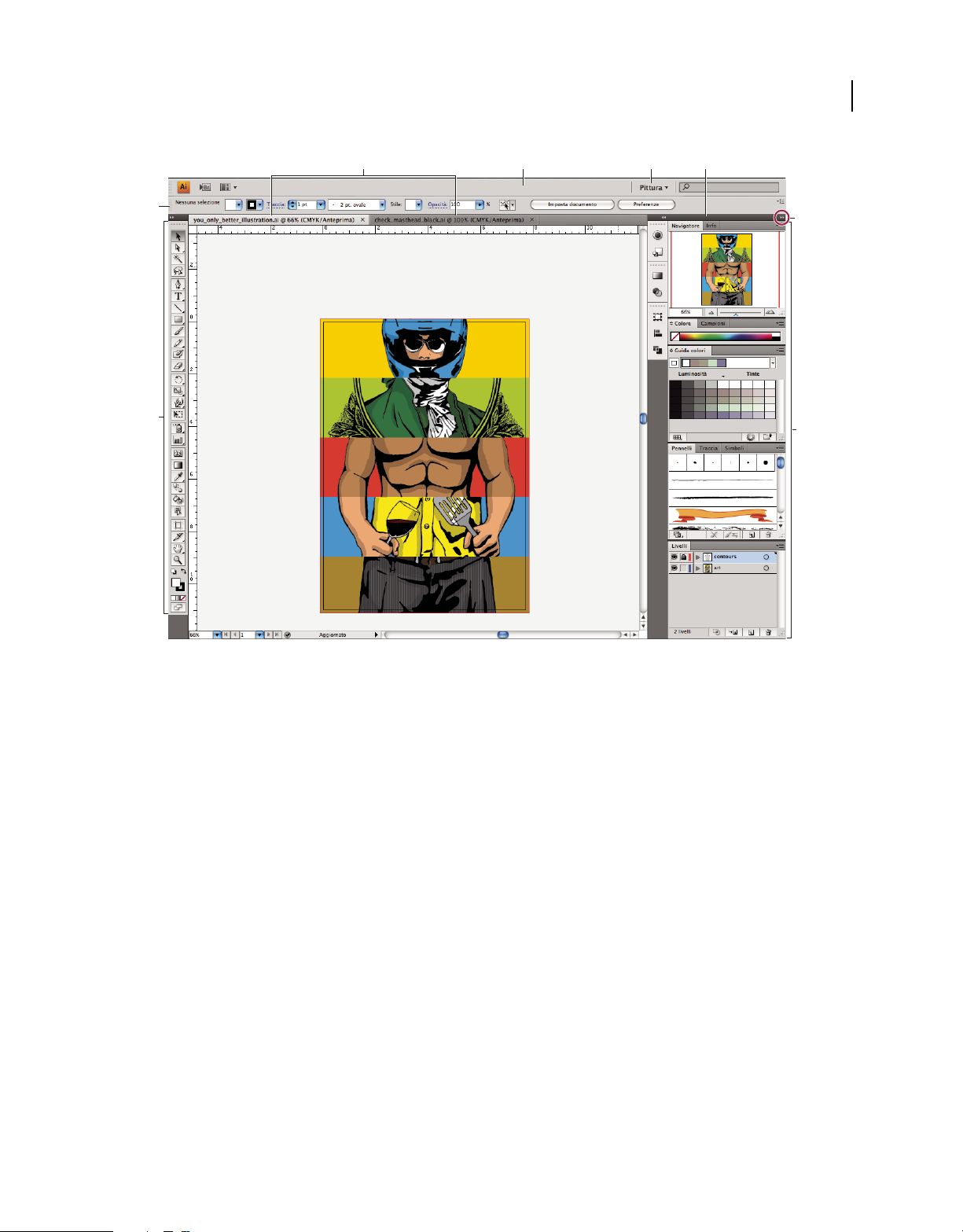
Area di lavoro predefinita di Illustrator
A. Finestre documento a schede B. Barra dell’applicazione C. Per cambiare area di lavoro D. Barra del titolo del pannello E. Pannello
Controllo F. Pannello Strumenti G. Pulsante Riduci a icone H. Quattro gruppi di pannelli ancorati verticalmente
• La barra dell’applicazione lungo il lato superiore contiene un controllo per cambiare area di lavoro, i menu (solo in
Windows) e altri controlli per l’applicazione. In alcuni prodotti per Mac OS, potete mostrare o nascondere la barra
usando il menu Finestra.
• Il pannello Strumenti contiene gli strumenti per creare e modificare immagini, disegni, elementi di pagina e così
via. Gli strumenti correlati sono raggruppati.
• Il pannello Controllo presenta le opzioni disponibili per lo strumento corrente. In Photoshop, il pannello Controllo
è anche detto barra delle opzioni. Adobe Flash®, Adobe Dreamweaver® e Adobe Fireworks® non dispongono del
pannello Controllo.
• Flash, Dreamweaver e Fireworks hanno un ispettore Proprietà contenente le opzioni per l’elemento o lo strumento
selezionato.
• Nella finestra del documento è visualizzato il file su cui state lavorando. Le finestre del documento possono essere
sotto forma di schede e, in alcuni casi, raggruppate e ancorate.
• I pannelli permettono di controllare e modificare il lavoro. Alcuni esempi di pannelli sono la Timeline in Flash, il
pannello Livelli in Adobe Photoshop® e il pannello Stili CSS in Dreamweaver. I pannelli possono essere raggruppati,
impilati o ancorati.
Page 16

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
• In Mac OS, il riquadro applicazione raggruppa tutti gli elementi dell’area di lavoro in una singola finestra integrata
che può essere utilizzata come una singola unità. Quando spostate o ridimensionate il riquadro applicazione o uno
dei suoi elementi, tutti gli altri elementi al suo interno vengono regolati di conseguenza in modo da evitare
sovrapposizioni. I pannelli non spariscono quando cambiate applicazione o se fate clic al di fuori dell’applicazione.
Se usate più di un’applicazione, potete affiancarle sullo schermo o su più schermi. Se preferite invece l’interfaccia
libera classica del Mac, potete disattivare la funzione del riquadro applicazione. In Adobe Illustrator®, ad esempio,
selezionate Finestra > Riquadro applicazione per attivarlo o disattivarlo. In Flash il riquadro applicazione è sempre
attivo. Dreamweaver non dispone del riquadro applicazione.
Nascondere o mostrare tutti i pannelli
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Per nascondere o mostrare tutti i pannelli,
compresi i pannelli Strumenti e Controllo, premete Tab.
• (Illustrator, InCopy, InDesign, Photoshop) Per nascondere o mostrare tutti i pannelli eccetto i pannelli Strumenti
e Controllo, premete Maiusc+Tab.
Se nelle preferenze Interfaccia è selezionata l’opzione Mostra automaticamente pannelli nascosti, potete
visualizzare temporaneamente i pannelli nascosti. In Illustrator questa opzione è sempre attiva. Portate il
puntatore al bordo della finestra dell’applicazione (Windows®) o dello schermo (Mac OS®) e passate il mouse sulla
fascetta che compare.
9
• (Flash, Dreamweaver, Fireworks) Per nascondere o mostrare tutti i pannelli, premete F4.
Visualizzare le opzioni dei pannelli
❖ Fate clic sull’icona del menu del pannello nell’angolo superiore destro del pannello.
Potete aprire il menu di un pannello anche se questo è ridotto a icona.
(Illustrator) Regolare la luminosità dei pannelli
❖ Spostate il cursore Luminosità nelle preferenze di Interfaccia utente. Questo comando agisce su tutti i pannelli,
compreso il pannello Controllo.
Riconfigurare il pannello Strumenti
Potete visualizzare le voci nel pannello Strumenti disponendole in una singola colonna o l’una accanto all’altra, su due
colonne. Questa funzione non è disponibile nel pannello Strumenti di Fireworks e Flash.
In InDesign e InCopy potete anche scegliere tra una visualizzazione a colonna singola, a due colonne o a riga singola,
impostando un’opzione nelle preferenze Interfaccia.
❖ Fate clic sulla doppia freccia nella parte superiore del pannello Strumenti.
Casella per la ricerca nella Guida
Utilizzate la casella per la ricerca nella Guida, a destra nella barra dell’applicazione, per accedere agli argomenti trattati
nell’Aiuto e a contenuti disponibili online. Se disponete di una connessione Internet, potete accedere a tutti i contenuti
nel sito Web dedicato alle risorse per la comunità di utenti. Se effettuate una ricerca senza alcuna connessione Internet,
i risultati sono limitati al contenuto dell’Aiuto fornito con Illustrator.
1 Nella casella di ricerca, digitate il nome dell’elemento (ad esempio della funzione, dell’applicazione o dello
strumento) che vi interessa.
2 Premete Invio.
Page 17

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Tutti gli argomenti disponibili nel centro risorse per la comunità di utenti vengono visualizzati in una finestra del
browser a parte.
Le modalità dello schermo
Potete modificare la visibilità della finestra del disegno e della barra dei menu usando le opzioni di modalità che si
trovano sul fondo del pannello Strumenti. Per accedere ai pannelli quando siete in modalità schermo intero,
posizionate il cursore sul bordo sinistro o destro dello schermo per far comparire i pannelli. Se li avete spostati dalla
posizione predefinita, potete accedervi dal menu Finestra.
Potete scegliere uno dei seguenti metodi:
• La modalità schermo normale visualizza il disegno in una finestra standard, con la barra dei menu in alto e le
barre di scorrimento ai lati.
• Modalità schermo intero con barra dei menu visualizza il disegno in una finestra a schermo intero con la barra
dei menu nella parte superiore e le barre di scorrimento.
• Modalità Schermo intero visualizza il disegno in una finestra a schermo intero, senza barra del titolo né barra
dei menu.
Utilizzo della barra di stato
La barra di stato si trova nel margine inferiore sinistro della finestra del disegno. Visualizza una o più delle seguenti
voci:
10
• livello di zoom corrente
• strumento attualmente in uso
• tavola da disegno attualmente in uso
• comandi di navigazione per più tavole da disegno
• data e ora
• numero di annullamenti e ripristini disponibili
• profilo di colore del documento
• stato del file gestito
Fate clic sulla barra di stato per effettuare una o più delle seguenti operazioni:
• Modificare il tipo di informazioni visualizzate nella barra di stato, selezionando un’opzione dal sottomenu Mostra
• Visualizzare il file corrente in Adobe Bridge, scegliendo Mostra in Bridge
• Accedere ai comandi di Version Cue®
Consultare anche
“Adobe Version Cue” a pagina 35
Immettere valori nei pannelli e nelle finestre di dialogo
Per immettere valori nei pannelli e nelle finestre di dialogo, potete usare gli stessi metodi. Potete anche eseguire
semplici operazioni matematiche in tutte le caselle che accettano i valori numerici. Ad esempio, per spostare un
oggetto selezionato di 3 unità a destra con le unità di misura correnti, non è necessario digitare la nuova posizione
orizzontale ma è sufficiente digitare +3 dopo il valore corrente nel pannello Trasforma.
Page 18

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Immettere un valore in un pannello o in una finestra di dialogo
❖ Effettuate una o più delle seguenti operazioni:
• Digitate un valore nella casella, quindi premete Invio o A capo.
• Trascinate il cursore.
• Trascinate il quadrante.
• Fate clic sui pulsanti freccia nel pannello per aumentare o diminuire il valore.
• Fate clic nel campo e premete il tasto freccia su o giù della tastiera per aumentare o diminuire il valore. Premete
Maiusc e fate clic su un tasto freccia per aumentare o diminuire l’impostazione del valore di incremento/riduzione.
• Selezionate un valore nel menu associato alla casella.
11
Modi di immettere i valori numerici
A. Pulsanti freccia B. Casella di testo C. Menu freccia D. Cursore E. Quadrante
Calcolare i valori nei pannelli e nelle finestre di dialogo
1 In una casella di testo che accetta i valori numerici, effettuate una delle seguenti operazioni:
• Selezionate l’intero valore corrente e sostituitelo con un’espressione matematica.
• Fate clic prima o dopo il valore corrente per usarlo come parte di un’espressione matematica.
2 Digitate una semplice espressione matematica usando un singolo operatore, ad esempio + (più), - (meno), x (per),
/ (diviso) o % (percento).
Ad esempio, 0p0 + 3 o 5mm + 4. Analogamente, 3cm * 50% equivale a 3 centimetri moltiplicato per 50%, ossia 1,50
cm, mentre 50pt + 25% equivale a 50 punti più il 25% di 50, ossia 62,5 punti.
3 Premete Invio o A capo per applicare il calcolo.
Panoramica del pannello Controllo
Il pannello Controllo consente di accedere velocemente alle opzioni relative agli oggetti selezionati. Per impostazione
predefinita, il pannello Controllo è agganciato alla parte superiore dell’area di lavoro.
Le opzioni visualizzate nel pannello Controllo variano a seconda del tipo di oggetto selezionato. Ad esempio, quando
selezionate un oggetto di testo, il pannello Controllo visualizza opzioni di formattazione del testo e opzioni per
modificare il colore, il posizionamento e le dimensioni dell’oggetto. Quando è attivo uno strumento di selezione,
potete accedere a Imposta documento e Preferenze dal pannello Controllo.
Page 19

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
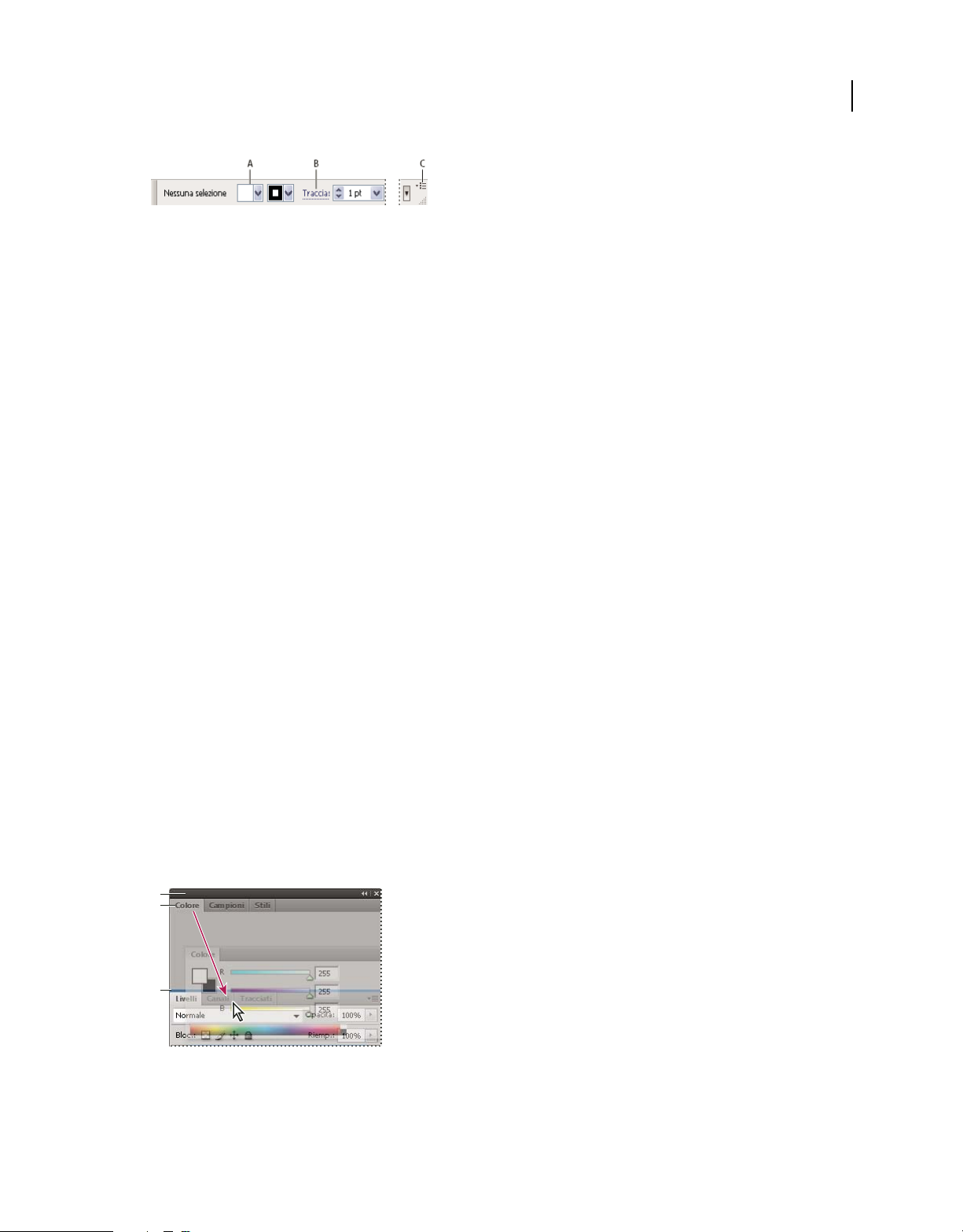
Pannello Controllo
A. Opzioni nascoste B. Collegamento a un altro pannello C. Menu del pannello
Potete fare clic sul testo blu e sottolineato, nel pannello Controllo, per visualizzare una finestra di dialogo o pannello
correlato. Ad esempio, fate clic sulla parola Traccia per visualizzare il pannello Traccia.
Modificare il tipo di controlli che appaiono nel pannello Controllo
❖ Selezionate o deselezionate le relative opzioni nel menu del pannello.
Aprire e chiudere un pannello o una finestra di dialogo dal pannello Controllo
1 Fate clic sulla parola blu sottolineata per aprire il relativo pannello o finestra di dialogo.
2 Per chiuderli, fate clic in un qualsiasi punto fuori dal pannello o dalla finestra di dialogo.
Agganciare il pannello al bordo inferiore dell’area di lavoro
❖ Scegliete Ancora al fondo nel menu del pannello Controllo.
12
Convertire il pannello Controllo in un pannello mobile
❖ Trascinatene la barra di spostamento (posizionata sul bordo sinistro del pannello) allontanandola dalla sua
posizione corrente.
Per riagganciare il pannello Controllo, trascinatene la barra di spostamento fino al bordo superiore o inferiore dello
schermo (Mac OS) o della finestra del programma (Windows).
Personalizzazione dell’area di lavoro
Gestire le finestre e i pannelli
Per personalizzare l’area di lavoro, potete spostare e manipolare le finestre di documento e i pannelli. Potete inoltre
salvare aree di lavoro personalizzate e passare dall’una all’altra.
Nota: nei seguenti esempi viene utilizzato Photoshop solo a scopo esemplificativo. L’area di lavoro funziona allo stesso
modo in tutti i prodotti.
A
B
C
La zona di rilascio stretta e blu indica che il pannello Colore verrà ancorato sopra il gruppo di pannelli Livelli.
A. Barra del titolo B. Linguetta del pannello C. Zona di rilascio
Page 20

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
In Photoshop, potete modificare la dimensione dei caratteri del testo del pannello Controllo, dei pannelli e delle
descrizioni dei comandi. Scegliete una dimensione dal menu Dimensione font interfaccia nelle preferenze di
Interfaccia.
Gestire le finestre dei documenti
Quando sono aperti più file, le finestre documento sono presentate sotto forma di schede.
• Per modificare l’ordine delle schede, trascinate la scheda di un documento fino alla posizione desiderata nel gruppo
di schede.
• Per disancorare una finestra documento dal gruppo di finestre, trascinatela fuori dal gruppo.
• Per ancorare una finestra documento in un altro gruppo di finestre, trascinatela fino al nuovo gruppo.
Nota: Dreamweaver non supporta l’ancoraggio/disancoraggio di finestre documento. Per creare una finestra mobile,
fate clic sul pulsante Riduci a icona della finestra del documento.
• Per creare gruppi di documenti a schede o affiancati, trascinate una finestra fino a una delle zone di rilascio lungo
il bordo superiore, inferiore o laterale di un’altra finestra. Potete inoltre selezionare una disposizione per il gruppo
di finestre mediante il pulsante per la disposizione dei documenti nella barra dell’applicazione.
Nota: alcuni prodotti non supportano questa funzione. In questo caso, il menu Finestra del prodotto potrebbe
presentare i comandi Sovrapponi o Affianca che facilitano la disposizione dei documenti.
13
• Per passare a un altro documento in un gruppo a schede mentre trascinate una selezione, trascinatela per un
momento sulla scheda del documento desiderato.
Nota: alcuni prodotti non supportano questa funzione.
Ancorare e disancorare i pannelli
Per ancoraggio si intende un set di pannelli o gruppi di pannelli visualizzati insieme, generalmente con un
orientamento verticale. Potete ancorare o disancorare i pannelli spostandoli all’interno o all’esterno dell’ancoraggio.
Nota: l’ancoraggio è diverso dalla disposizione in pila. Per disposizione in pila si intende un set di pannelli o gruppi di
pannelli mobili uniti tra loro dall’alto in basso.
• Per ancorare un pannello, trascinatelo dalla linguetta nell’ancoraggio, in alto, in basso o in mezzo ad altri pannelli.
• Per ancorare un gruppo di pannelli, trascinatelo dalla barra del titolo (quella vuota sopra le linguette)
nell’ancoraggio.
• Per rimuovere un pannello o un gruppo di pannelli, trascinatelo fuori dell’ancoraggio puntando il mouse sulla sua
linguetta o barra del titolo. Potete trascinarlo in un altro ancoraggio o lasciarlo mobile.
Page 21

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Pannello di navigazione trascinato in un nuovo ancoraggio, indicato da un’area blu verticale evidenziata
14
Area di lavoro
Pannello di navigazione nell’ancoraggio
Potete evitare che i pannelli occupino tutto lo spazio dedicato all’area di ancoraggio. Trascinate il bordo inferiore
dell’area di ancoraggio verso l’alto, in modo che non tocchi più il bordo dell’area di lavoro.
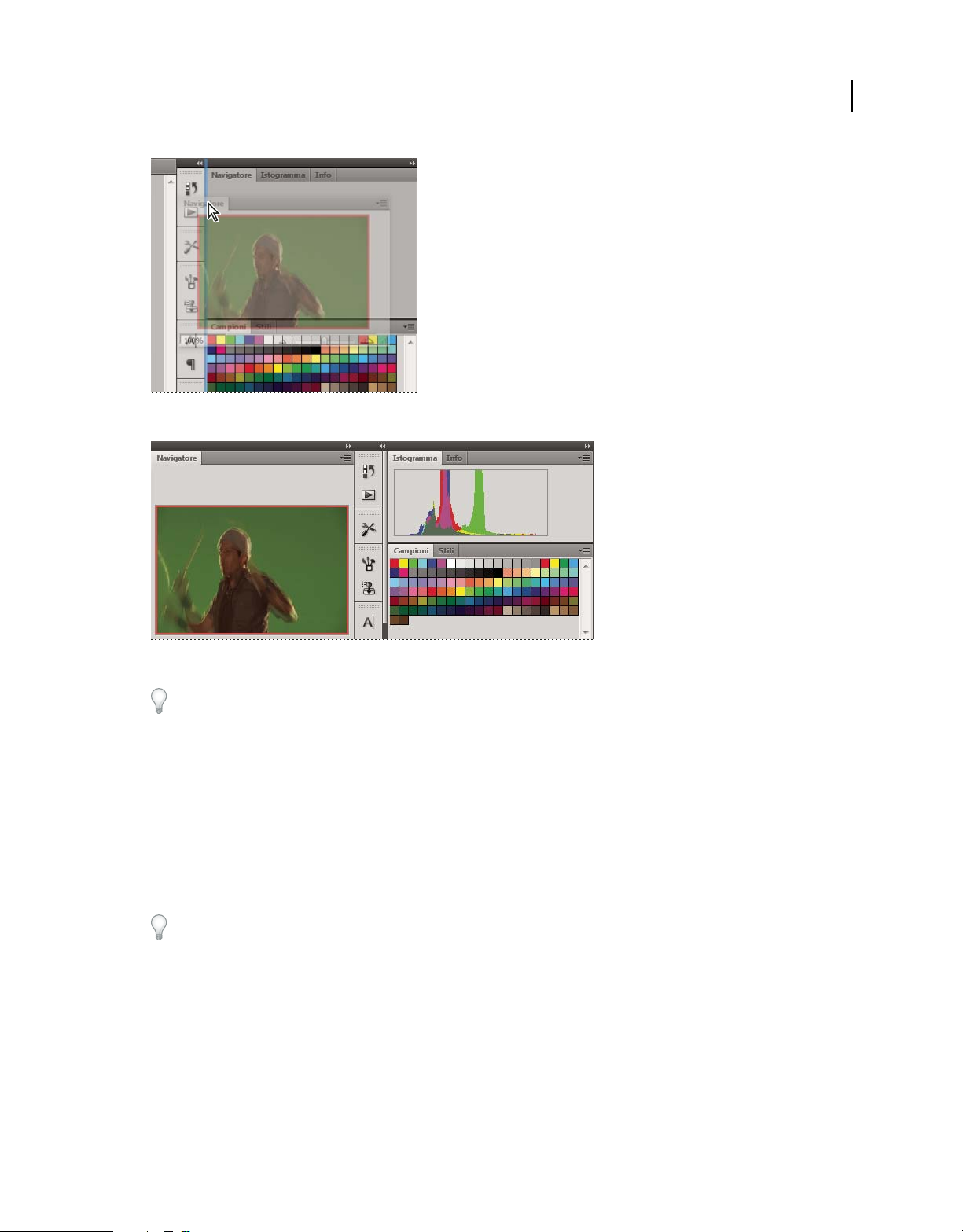
Spostare i pannelli
Quando spostate i pannelli, vengono evidenziate le zone di rilascio blu in cui è possibile spostare il pannello. Ad
esempio, potete spostare un pannello in alto o in basso in un ancoraggio trascinandolo nella zona di rilascio stretta e
blu che si trova sopra o sotto un altro pannello. Se lo trascinate in un’area che non è una zona di rilascio, il pannello
resta mobile nell’area di lavoro.
• Per spostare un pannello, trascinatelo dalla linguetta.
• Per spostare un gruppo di pannelli o una serie di pannelli mobili, trascinatene la barra del titolo.
Tenete premuto Ctrl (Windows) o Comando (Mac OS) mentre spostate un pannello per evitare che venga ancorato.
Premete Esc mentre spostate il pannello per annullare l’operazione.
Nota: l’area di ancoraggio è fissa e non può essere spostata. Tuttavia, potete creare gruppi o pile di pannelli e spostarli
dove desiderate.
Aggiungere e rimuovere i pannelli
Se rimuovete tutti i pannelli da un’area di ancoraggio, questa scompare. Per creare un’area di ancoraggio, portate i
pannelli fino al bordo destro dell’area di lavoro, fino a visualizzare una zona di rilascio.
• Per rimuovere un pannello, fate clic con il pulsante destro del mouse (Windows) o tenendo premuto il tasto Control
(Mac OS) sulla sua linguetta e selezionate Chiudi; in alternativa, deselezionatelo nel menu Finestra.
Page 22

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
• Per aggiungere un pannello, selezionatelo dal menu Finestra e ancoratelo dove desiderate.
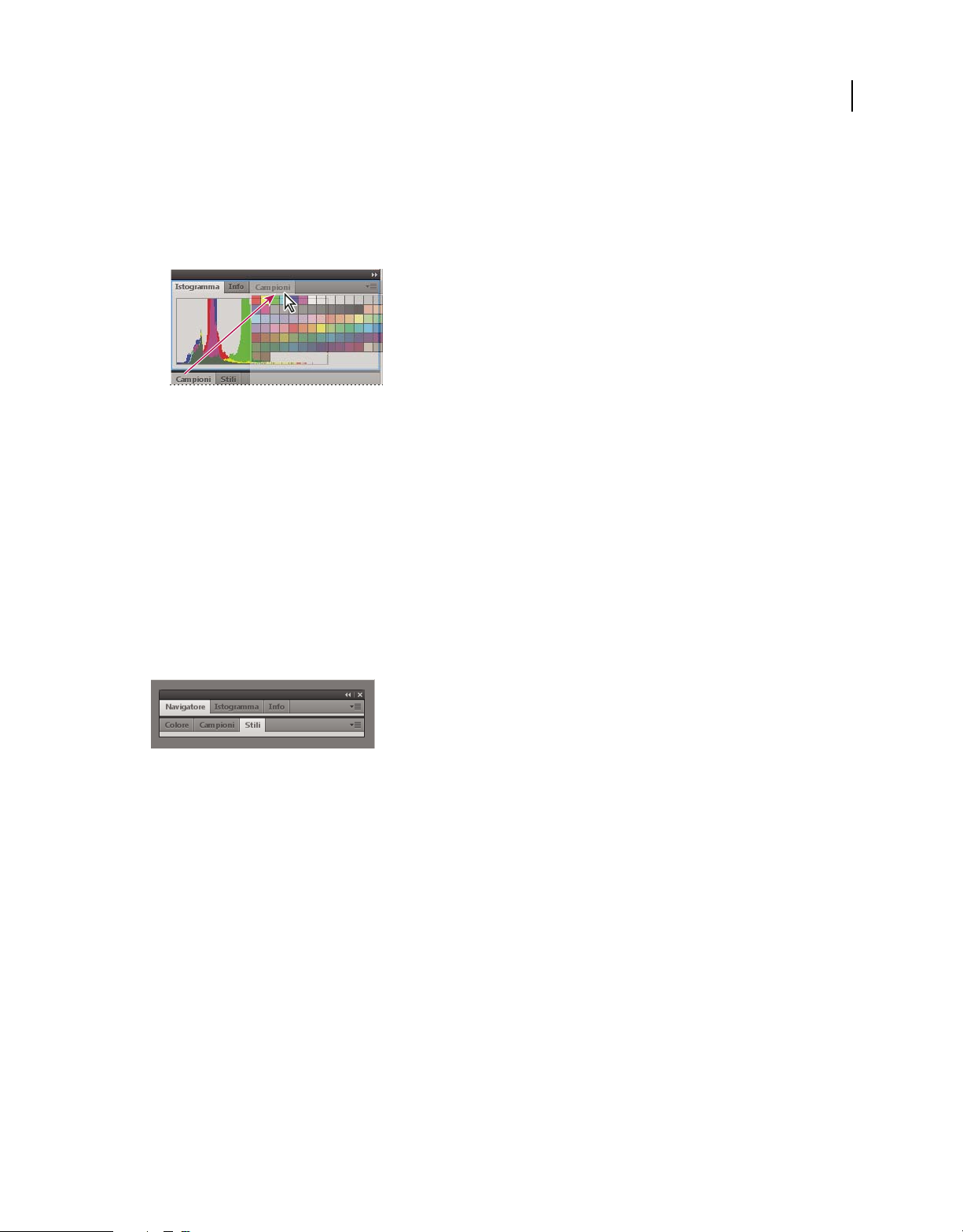
Modificare i gruppi di pannelli
• Per spostare un pannello e inserirlo in un gruppo, trascinatene la linguetta fino alla zona di rilascio evidenziata nel
gruppo.
Aggiunta di un pannello a un gruppo di pannelli
• Per ridisporre i pannelli in un gruppo, trascinate la linguetta di un pannello fino alla nuova posizione desiderata
all’interno del gruppo.
• Per rimuovere un pannello da un gruppo, così da renderlo mobile, trascinatelo dalla linguetta all’esterno del
gruppo.
• Per spostare un gruppo, trascinatene la barra del titolo (l’area sopra le linguette).
15
Impilare i pannelli mobili
Se trascinate un pannello fino a un’area che non è una zona di rilascio, il pannello resta mobile nell’area di lavoro. Un
pannello mobile può essere posizionato ovunque nell’area di lavoro. Potete impilare pannelli mobili o gruppi di
pannelli in modo che si muovano come una singola unità se trascinate la barra del titolo superiore. I pannelli ancorati
non possono essere impilati o spostati in questo modo.
Pannelli mobili impilati
• Per impilare i pannelli mobili, trascinate un pannello dalla linguetta fino alla zona di rilascio nella parte inferiore di
un altro pannello.
• Per cambiare l’ordine di disposizione a pila, trascinate un pannello in alto o in basso dalla linguetta.
Nota: rilasciate la linguetta sopra la zona di rilascio stretta che si trova tra i pannelli, invece che su quella più larga
nella barra del titolo.
• Per rimuovere un pannello o un gruppo di pannelli dalla disposizione a pila, in modo che diventi mobile,
trascinatelo fuori afferrandone la linguetta o la barra del titolo.
Ridimensionare i pannelli
• Per ridurre o espandere un pannello, gruppo di pannelli o una pila di pannelli mobili, fate doppio clic su una scheda.
In alternativa, fate clic sull’area delle linguette (nello spazio vuoto accanto alle linguette).
• Per ridimensionare un pannello, trascinatene un bordo. Alcuni pannelli, come il pannello Controllo di Photoshop,
non possono essere ridimensionati mediante trascinamento.
Page 23

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
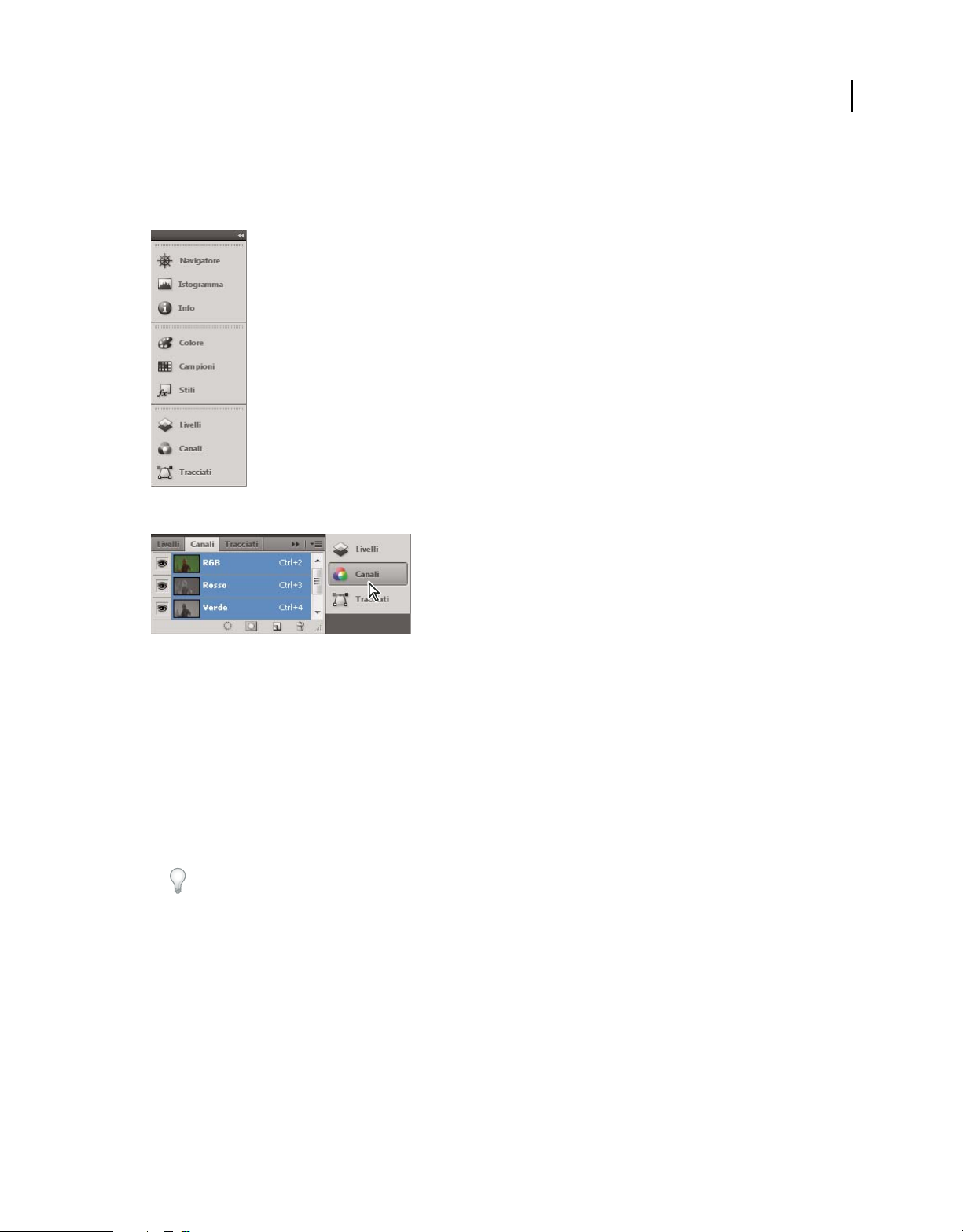
Modificare i pannelli ridotti a icona
Per limitare il numero di elementi visualizzati nell’area di lavoro, conviene ridurre i pannelli a icona. In alcuni casi i
pannelli sono ridotti a icona nell’area di lavoro predefinita.
Pannelli ridotti a icona
16
Pannelli espansi
• Per ridurre a icona o espandere tutti i pannelli di un ancoraggio, fate clic sulla doppia freccia nella parte superiore
dell’ancoraggio.
• Fate clic sull’icona di un singolo pannello per espanderlo.
• Per ridimensionare le icone dei pannelli in modo da visualizzare solo le icone (senza etichette di testo), regolate la
larghezza dell’ancoraggio fino a far scomparire il testo. Per visualizzare nuovamente il testo delle icone, allargate
l’ancoraggio.
• Per ridurre di nuovo a icona un pannello espanso, fate clic sulla linguetta, sull’icona o sulla doppia freccia nella
barra del titolo del pannello.
In alcuni prodotti, se selezionate Riduzione automatica pannelli icone nelle preferenze Interfaccia o Opzioni
interfaccia utente, l’icona di un pannello espanso si riduce automaticamente a icona quando fate clic lontano
dall’icona.
• Per aggiungere un pannello o un gruppo di pannelli mobili a un ancoraggio di icone, trascinatene la linguetta o la
barra del titolo. I pannelli aggiunti a un ancoraggio di icone vengono ridotti automaticamente a icona.
• Per spostare l’icona di un pannello (o un gruppo di icone di pannelli), trascinatela. Potete trascinare le icone dei
pannelli in alto o in basso nell’ancoraggio, all’interno di altri ancoraggi (dove compaiono nello stile dei pannelli di
quell’ancoraggio) o all’esterno dell’ancoraggio (dove compaiono come pannelli mobili ed espansi).
Ripristinare le aree di lavoro predefinite
• Selezionate l’area di lavoro predefinita dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
Page 24

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
• (Photoshop) Selezionate Finestra > Area di lavoro > Area di lavoro predefinita.
• (InDesign, InCopy) Scegliete Finestra > Area di lavoro > Ripristina nome area di lavoro.
Rinominare o duplicare l’area di lavoro
1 Scegliete Finestra > Area di lavoro > Gestisci aree di lavoro.
2 Effettuate una o più delle seguenti operazioni, quindi fate clic su OK:
• Per rinominare un’area di lavoro, selezionatela e modificate il testo.
• Per duplicare un’area di lavoro, selezionatela e fate clic sul pulsante Nuovo.
Al seguente indirizzo, è disponibile un video su come personalizzare l’area di lavoro in funzione del flusso di lavoro:
www.adobe.com/go/vid0032_it.
Salvare e cambiare area di lavoro
Salvate le dimensioni attuali e la disposizione dei pannelli assegnando un nome all’area di lavoro, così da ripristinarla
anche se spostate o chiudete un pannello. I nomi delle aree di lavoro salvate sono elencate nel controllo per
l’impostazione dell’area di lavoro, nella barra dell’applicazione.
In Photoshop, l’area di lavoro salvata può includere gruppi specifici di scelte rapide da tastiera e menu.
17
Salvare un’area di lavoro personalizzata
1 Quando l’area di lavoro è nella configurazione che desiderate salvare, effettuate una delle seguenti operazioni:
• (Photoshop, Illustrator) Scegliete Finestra > Area di lavoro > Salva area di lavoro.
• (InDesign, InCopy) Scegliete Finestra > Area di lavoro > Nuova area di lavoro.
• (Dreamweaver) Scegliete Finestra > Layout area di lavoro > Nuova area di lavoro.
• (Flash) Scegliete Nuova area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
• (Fireworks) Scegliete Salva attuale dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
2 Immettete un nome per l’area di lavoro.
3 (Photoshop, InDesign) In Acquisisci, selezionate una o più opzioni:
Posizioni pannelli Salva le posizioni correnti dei pannelli.
Scelte rapide da tastiera Salva il set corrente di scelte rapide da tastiera (solo Photoshop).
Menu Salva il set corrente di menu.
4 Fate clic su OK o Salva.
Visualizzare o cambiare area di lavoro
❖ Selezionate un’area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra dell’applicazione.
In Photoshop, potete assegnare scelte rapide da tastiera a ciascuna area di lavoro per selezionarle più rapidamente.
Page 25

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Eliminare un’area di lavoro personalizzata
• Selezionate Gestisci area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra dell’applicazione,
quindi fate clic su Elimina. Questa funzione non è disponibile in Fireworks.
• (Photoshop, InDesign, InCopy) Selezionate Elimina area di lavoro dal controllo per l’impostazione dell’area di
lavoro, nella barra dell’applicazione.
• (Illustrator) Scegliete Finestra > Area di lavoro > Gestisci aree di lavoro, selezionate l’area di lavoro e fate clic
sull’icona Cestino.
• (InDesign) Scegliete Finestra > Area di lavoro > Elimina area di lavoro, selezionate l’area di lavoro e fate clic su
Elimina.
(Photoshop) Avviare l’applicazione con le ultime posizioni dei pannelli o quelle predefinite
Quando avviate Photoshop, i pannelli possono comparire nelle posizioni predefinite originali o nelle stesse posizioni
in cui le avete utilizzate l’ultima volta.
Nelle preferenze Interfaccia:
• Per avviare l’applicazione mantenendo i pannelli nelle stesse posizioni in cui li avete utilizzati l’ultima volta,
selezionate Ripristina posizioni pannelli.
• Per avviare l’applicazione con i pannelli nelle rispettive posizioni predefinite, deselezionate Ricorda posizioni
pannelli.
18
Strumenti
Panoramica del pannello Strumenti
Al primo avvio dell’applicazione, sul lato sinistro dello schermo appare il pannello Strumenti. Potete spostare il
pannello Strumenti trascinando la barra del titolo. Potete inoltre mostrare o nascondere il pannello Strumenti
scegliendo Finestra > Strumenti.
Gli strumenti contenuti nel pannello Strumenti vi consentono di creare, selezionare e manipolare gli oggetti in
Illustrator. Potete visualizzare le opzioni di alcuni strumenti facendo doppio clic sullo strumento desiderato. Gli
strumenti che offrono questa possibilità sono quelli che vi consentono di usare il testo, selezionare, colorare, disegnare,
campionare, modificare e spostare le immagini.
Page 26

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Potete espandere alcuni strumenti per visualizzare gli strumenti nascosti che si trovano sotto. Un piccolo triangolo
nell’angolo inferiore destro dell’icona dello strumento indica la presenza di strumenti nascosti. Per visualizzare il nome
di uno strumento, posizionate il puntatore su di esso.
Panoramica del pannello degli strumenti
19
A
A
B
D
F
C
E
G
H
I
B
C
D
Pennello tracciato chiuso
(Maiusc + B)
E
F
G
H
Cancella tracciato
Strumento predenito
* Le scelte rapide da tastiera sono riportate tra parentesi
Visualizzare strumenti nascosti
❖ Tenete premuto il pulsante del mouse sullo strumento visibile.
Visualizzare le opzioni di uno strumento
❖ Fate doppio clic su uno strumento.
I
Page 27

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Spostare il pannello Strumenti
❖ Trascinate la barra del titolo del pannello.
Nascondere il pannello Strumenti
❖ Scegliete Finestra > Strumenti.
Estrarre gli strumenti nascosti in un pannello a sé stante
❖ Trascinate il puntatore sulla freccia in fondo al pannello degli strumenti nascosti e rilasciate il pulsante del mouse.
Chiudere un pannello Strumenti estratto
❖ Fate clic sul pulsante Chiudi sulla barra del titolo del pannello. Gli strumenti ritornano nel pannello Strumenti.
Selezionare uno strumento
❖ Effettuate una delle seguenti operazioni:
• Fate clic su uno strumento nel pannello Strumenti. Se nell’angolo inferiore destro dello strumento appare un
piccolo triangolo, tenete premuto il pulsante del mouse per visualizzare gli strumenti nascosti, quindi fate clic sullo
strumento da selezionare.
• Tenete premuto Alt (Windows) o Opzione (Mac OS) e fate clic su uno strumento per visualizzare in sequenza gli
strumenti nascosti e selezionarli.
• Premete i tasti di scelta rapida per lo strumento. La scelta rapida da tastiera è visualizzata nel consiglio sullo
strumento. Ad esempio, potete selezionare lo strumento sposta premendo il tasto V.
20
Per nascondere i consigli sugli strumenti, scegliete Modifica > Preferenze > Generali (Windows) o Illustrator >
Preferenze > Generali (Mac OS), quindi deselezionate Mostra consigli sugli strumenti.
A B
C
D
E
Selezionare uno strumento nascosto
A. Pannello Strumenti B. Strumento attivo C. Pannello con strumenti nascosti estratti D. Triangolino indicante strumenti nascosti E. Nome
dello strumento e scelta rapida
Page 28

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Modificare i puntatori degli strumenti
Nella maggior parte dei casi, il puntatore del mouse è rappresentato dall’icona dello strumento selezionato. Ciascun
puntatore ha un diverso punto di attivazione, da cui ha inizio l’effetto o l’azione. Con la maggior parte degli strumenti
potete usare i cursori precisi (croci il cui centro corrisponde al punto di attivazione), che offrono una maggiore
precisione per lavorare sui disegni ricchi di dettagli.
❖ Scegliete Modifica > Preferenze > Generali (Windows) o Illustrator > Preferenze > Generali (Mac OS), quindi
selezionate Usa cursori precisi. In alternativa, premete il tasto Bloc Maiusc.
Panoramica degli strumenti
Illustrator dispone di numerosi strumenti per creare e manipolare i disegni. Le sezioni che seguono forniscono una
rapida panoramica dei vari strumenti.
Panoramica degli strumenti di selezione
Illustrator fornisce i seguenti strumenti di selezione:
21
Lo strumento selezione (V)
seleziona interi oggetti.
Lo strumento lazo (Q)
seleziona punti o segmenti di
tracciato all’interno di
oggetti.
Lo strumento selezione
diretta (A) seleziona punti o
segmenti di tracciato
all’interno degli oggetti.
Lo strumento tavola disegno
crea tavole da disegno
separate per la stampa o
l’esportazione.
Consultare anche
“Tasti per selezionare” a pagina 497
Lo strumento selezione
gruppo seleziona oggetti e
gruppi all’interno di gruppi.
Lo strumento bacchetta
magica (Y) seleziona oggetti
con attributi simili.
Page 29

Panoramica degli strumenti di disegno
Illustrator fornisce i seguenti strumenti di disegno:
UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
22
Lo strumento penna (P)
disegna linee rette e curve per
creare oggetti.
Lo strumento segmento linea
(\) disegna singoli segmenti
di rette.
Lo strumento aggiungi punto
di ancoraggio (+) aggiunge
punti di ancoraggio ai
tracciati.
Lo strumento arco disegna
singoli segmenti curvi,
concavi o convessi.
Lo strumento elimina punto
di ancoraggio (-) elimina i
punti di ancoraggio dai
tracciati.
Lo strumento spirale disegna
spirali in senso orario e
antiorario.
Lo strumento converti punto
di ancoraggio (Maiusc+C)
trasforma i punti morbidi in
punti angolo e viceversa.
Lo strumento griglia
rettangolare disegna griglie
rettangolari.
Lo strumento griglia polare
disegna griglie circolari.
Lo strumento rettangolo (M)
disegna quadrati e
rettangoli.
Lo strumento rettangolo con
angoli arrotondati disegna
quadrati e rettangoli con
angoli arrotondati.
Lo strumento ellisse (L)
disegna cerchi e ovali.
Page 30

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
23
Lo strumento poligono
disegna forme regolari con
più facce.
Lo strumento rende i
tracciati di Bézier più
morbidi.
Lo strumento stella disegna
stelle.
Lo strumento cancella
tracciato elimina i tracciati e
i punti di ancoraggio
dall’oggetto.
Panoramica degli strumenti di testo
Illustrator fornisce i seguenti strumenti di testo:
Lo strumento riflesso crea
effetti simili alla luce del sole
o alla luce riflessa su una
lente.
Lo strumento matita (N)
disegna e modifica linee a
mano libera.
Lo strumento testo (T) crea
testo e oggetti di testo singoli
e consente di immettere e
modificare il contenuto.
Lo strumento testo in area
trasforma i tracciati chiusi in
oggetti di testo e consente di
modificare il testo in essi
contenuto.
Lo strumento testo su
tracciato trasforma i
tracciati in tracciati di testo e
consente di digitare e
modificare testo che scorra
su di essi.
Lo strumento testo verticale
crea testo e oggetti di testo
verticali e consente di
modificare il testo verticale.
Page 31

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
24
Lo strumento testo in area
verticale trasforma i
tracciati chiusi in oggetti di
testo verticale e consente di
modificare il testo in essi
contenuto.
Lo strumento testo verticale
su tracciato trasforma i
tracciati in tracciati di testo
verticale e consente di
immettere e modificare il
testo che scorre su di essi.
Panoramica degli strumenti di pittura
Illustrator fornisce i seguenti strumenti di pittura:
Lo strumento pennello (B)
disegna linee a mano libera
e calligrafiche, oltre a
disegni e pattern sui
tracciati.
Lo strumento trama (U)
crea e modifica le trame e
involucri trama.
Lo strumento
sfumatura (G) regola i
punti iniziali e finali e
l’angolo delle sfumature
all’interno degli oggetti o
applica una sfumatuta agli
oggetti.
Lo strumento contagocce (I)
preleva e applica gli
attributi di colore, testo e
aspetto degli oggetti, inclusi
gli effetti.
Page 32

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
25
Lo strumento secchiello
pittura dinamica (K) colora
facce e bordi dei gruppi di
pittura dinamica con gli
attributi di colore correnti.
Lo strumento selezione
Pittura Dinamica
(Maiusc+L) seleziona facce
e i bordi all’interno dei
gruppi di pittura dinamica.
Lo strumento misura
calcola la distanza fra due
punti.
Panoramica degli strumenti cambia forma
Illustrator fornisce i seguenti strumenti per rimodellare gli oggetti:
Lo strumento rotazione (R)
ruota gli oggetti attorno a un
punto fisso.
Lo strumento riflessione (O)
ribalta gli oggetti rispetto a
un asse fisso.
Lo strumento
ridimensionamento (S)
ridimensiona gli oggetti
attorno a un punto fisso.
Lo strumento pennello
tracciato chiuso
(Maiusc+B) crea tracciati
che si espandono e si
uniscono automaticamente
ai tracciati di pennelli
calligrafici che condividono
lo stesso colore, adiacenti
nell’ordine di
sovrapposizione.
Lo strumento inclinazione
inclina gli oggetti attorno a
un punto fisso.
Lo strumento cambia forma
regola i punti di ancoraggio
selezionati, mantenendo
inalterato l’aspetto generale
del tracciato.
Lo strumento
trasformazione libera (E)
ridimensiona, ruota o
inclina una selezione.
Lo strumento fusione (W)
crea una serie di oggetti a
partire dal colore e dalla
forma di più oggetti.
Page 33

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
26
Lo strumento altera
(Maiusc+R) plasma gli
oggetti con il movimento del
cursore (come si plasma il
pongo, ad esempio).
Lo strumento smerlo
aggiunge dettagli irregolari
curvi al contorno di un
oggetto.
Lo strumento vortice crea
distorsioni a spirale
all’interno dell’oggetto.
Lo strumento cristallizza
aggiunge dettagli irregolari
appuntiti al contorno di un
oggetto.
Lo strumento risucchio
“sgonfia” un oggetto
spostando i punti di
controllo verso la posizione
del puntatore.
Lo strumento ruga applica
un effetto simile alle rughe al
contorno di un oggetto.
Lo strumento gonfiamento
“gonfia” un oggetto
allontanando i punti di
controllo dal puntatore.
Panoramica degli strumenti per simboli
Gli strumenti simboli consentono di creare e modificare set di istanze di simboli. Potete creare un set di simboli usando
lo strumento bomboletta simboli. Quindi potete usare gli strumenti simboli per modificare densità, colore, posizione,
dimensioni, rotazione, trasparenza e stile delle istanze nel set.
Lo strumento bomboletta
simboli (Maiusc+S) inserisce
molteplici istanze di simboli
sulla tavola da disegno.
Lo strumento sposta simboli
sposta le istanze dei simboli.
Lo strumento
allontana/avvicina simboli
avvicina o allontana le
istanze dei simboli tra di
loro.
Lo strumento ridimensiona
simboli ridimensiona le
istanze dei simboli.
Page 34

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
27
Lo strumento ruota simboli
ruota le istanze dei simboli.
Lo strumento tonalità
simboli colora le istanze dei
simboli.
Lo strumento trasparenza
simboli applica un effetto di
opacità alle istanze dei
Lo strumento stile simboli
applica lo stile selezionato
alle istanze dei simboli.
simboli.
Panoramica degli strumenti per grafici
Illustrator offre nove strumenti per grafici, ognuno dei quali crea un tipo diverso di grafico. La scelta più adatta
dipende dal tipo di informazioni che si intende comunicare.
80
70
60
50
40
30
20
10
0
B A
Lo strumento grafico a
colonne (J) consente di
creare grafici per la
comparazione dei valori
tramite colonne verticali.
100
80
60
40
20
0
B A
Lo strumento grafico a
colonne sovrapposte
consente di creare grafici
simili a quelli a colonne, ma
dispone le colonne una
sull’altra, anziché
lateralmente. Questo tipo di
grafico è utile per mostrare la
relazione delle parti con il
totale.
A
B
0 10 20 30 40 50 60 70 80
Lo strumento grafico a barre
consente di creare grafici
simili a quelli a colonne, ma
dispone le barre in
orizzontale anziché in
verticale.
A
B
0 20 40 60 80 100
Lo strumento grafico a barre
sovrapposte consente di
creare grafici simili a quelli a
colonne sovrapposte, ma
sovrappone le barre in
orizzontale anziché in
verticale.
Page 35

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
28
80
70
60
50
40
30
20
50 40 30 20 10
Lo strumento grafico a linee
consente di creare grafici in
cui dei punti rappresentano
uno o più gruppi di valori,
con una linea diversa che
congiunge i punti di ogni
singolo gruppo. Questo tipo
di grafico viene spesso usato
per mostrare la tendenza di
uno o più elementi in uno
specifico periodo di tempo.
50
40
30
20
10
100
80
60
40
20
0
Lo strumento grafico a
superficie consente di creare
grafici simili a quelli a linee
ma che mettono in risalto i
totali, oltre ai cambiamenti
riguardanti i valori.
50
40
30
20
10
0
10 20 30 40 50
Lo strumento grafico a
dispersione consente di
creare grafici che
rappresentano i punti dei
dati come coppie di
coordinate lungo gli assi x e
y. I grafici a dispersione sono
utili per identificare modelli
o tendenze relative ai dati;
inoltre, possono indicare se le
variabili influiscono
reciprocamente.
D C B A
Lo strumento grafico a torta
consente di creare un grafico
circolare le cui fette
rappresentano le percentuali
relative dei valori
confrontati.
Lo strumento grafico a radar
consente di creare grafici in
cui vengono confrontati
gruppi di valori in specifici
punti nel tempo o in
particolari categorie
visualizzati in formato
circolare. Questo tipo di
grafico viene anche
chiamato grafico a
ragnatela.
Panoramica degli strumenti di sezione e di ritaglio
Illustrator fornisce i seguenti strumenti per il sezionamento e il ritaglio degli oggetti:
Page 36

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
29
Lo strumento sezione divide
il disegno in immagini Web
separate.
Lo strumento cutter taglia
oggetti e tracciati.
Lo strumento seleziona
sezione (Maiusc+K)
seleziona le sezioni web.
Lo strumento gomma
(Maiusc+E) cancella le aree
dell’oggetto sui cui eseguite il
trascinamento.
Lo strumento forbici (C)
taglia i tracciati in punti
specifici.
Panoramica degli strumenti di spostamento e zoom
Illustrator fornisce i seguenti strumenti per eseguire spostamenti e controllare la visualizzazione del disegno:
Lo strumento mano (H)
sposta la tavola da disegno di
Illustrator all’interno della
finestra del disegno.
Lo strumento stampa in
porzioni regola la griglia
della pagina per impostare il
punto in cui apparirà il
disegno sulla pagina
stampata.
Lo strumento zoom (Z)
aumenta e riduce
l’ingrandimento della
finestra del disegno.
Page 37

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
File e template
I profili per nuovi documenti
Un documento è lo spazio in cui create i disegni. In Illustrator potete creare documenti per diversi tipi di output. Per
informazioni su come creare i documenti in Illustrator per la produzione di video, consultate il file PDF “Enhancing
Video Production” (Ottimizzazione della produzione di video) all’indirizzo www.adobe.com/go/learn_ai_video_it.
Per creare un nuovo documento, scegliete un profilo in base al tipo di output previsto. Ogni profilo include valori
predefiniti per dimensione, metodo colore, unità, orientamento, trasparenza e risoluzione. Tutti usano una sola tavola
da disegno, per impostazione predefinita. Ad esempio, il profilo Video e film usa i pixel invece dei punti e potete
scegliere un’area di ritaglio specifica per il dispositivo di output, ad esempio NTSC DV Widescreen, e creare un
documento delle dimensioni esatte, con guide per le aree di sicurezza video che semplificano la definizione del layout
ai fini di una visualizzazione ottimale.
Se intendete stampare il file con una periferica ad alta risoluzione, ad esempio se lo invierete a un service di stampa,
scegliete il profilo Stampa, affinché il disegno e gli eventuali effetti applicati vengano impostati con la giusta
risoluzione.
Potete scegliere tra i seguenti profili:
Documento Stampa Usa una tavola da disegno predefinita A4 e offre numerose dimensioni di stampa predefinite fra
le quali scegliere. Usate questo profilo se intendete inviare il file a un service di stampa per l’output su una stampante
ad alta risoluzione.
30
Documento Web Offre opzioni predefinite ottimizzate per l’output sul Web.
Documento Dispositivi mobili Crea file di piccole dimensioni adeguati per dispositivi mobili specifici. Potete scegliere
il dispositivo dal menu Dimensione. Fate clic su Device Central per aprire Adobe Device Central e visualizzare il layout
del documento nell’interfaccia del dispositivo specificato.
Documento Video e film Offre numerose dimensioni predefinite per aree di ritaglio specifiche per video e film
(l’opzione Tavola disegno in questo profilo corrisponde alla dimensione di ritaglio). Illustrator crea file contenenti
soltanto pixel quadrati e regola i valori di Larghezza e Altezza, affinché le dimensioni vengano interpretate
correttamente dalle applicazioni video. Ad esempio, se scegliete lo standard NTSC DV, Illustrator usa una dimensione
in pixel di 654x480, che viene convertita in 740x480 pixel dalle applicazioni video.
Documento CMYK base Usa una tavola da disegno predefinita A4 e offre numerose altre dimensioni fra le quali
scegliere. Usate questo profilo se il documento è destinato a diversi tipi di output. Se uno dei tipi di output è un service
di stampa, è opportuno aumentare manualmente l’opzione Effetti raster impostando Alta.
Documento RGB base Usa una tavola da disegno predefinita da 800 x 600 e offre numerose altre dimensioni specifiche
per la stampa, i video e il Web. Non usate questo profilo opzione se intendete inviare il documento a un service di
stampa o stamparlo con una periferica a elevata risoluzione. Questo profilo è adatto per i documenti da stampare con
periferiche a media risoluzione, per quelli da pubblicare sul Web e per quelli destinati a diversi tipi di supporti.
Al seguente indirizzo, è disponibile un video sulle impostazioni dei nuovi documenti: www.adobe.com/go/vid0031_it.
Consultare anche
Video sui nuovi documenti
Produzione di video
Page 38

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Creare nuovi documenti
Potete creare nuovi documenti di Illustrator partendo da un nuovo profilo o da un template. Quando create un
documento partendo dal profilo, inizialmente il documento vuoto contiene i colori di riempimento e traccia, gli stili
di grafica, i pennelli, i simboli, le azioni, le preferenze di visualizzazione e le altre impostazioni predefinite del profilo
selezionato. Quando create un documento da un template, il documento contiene invece gli elementi e le impostazioni
predefinite, nonché le guide e gli indicatori di ritaglio impostati per i diversi tipi di documenti, ad esempio brochure
o copertine di CD.
Potete creare un nuovo documento dalla schermata introduttiva, oppure scegliendo File > Nuovo o File > Adobe
Device Central (per l’output su dispositivi mobili). La schermata introduttiva viene visualizzata quando non ci sono
documenti aperti.
Al seguente indirizzo, è disponibile un video sulle impostazioni dei nuovi documenti: www.adobe.com/go/vid0031_it.
Consultare anche
“I profili per nuovi documenti” a pagina 30
“I template” a pagina 32
“La trasparenza” a pagina 188
“Utilizzo di Adobe Device Central con Illustrator” a pagina 397
31
Creare un nuovo documento
Potete creare un nuovo documento dalla schermata di benvenuto o dal menu file.
1 Effettuate una delle seguenti operazioni:
• Se Illustrator è già aperto, scegliete File > Nuovo, quindi selezionate Profilo nuovo documento nel menu Nuovo
documento.
• Se la schermata di benvenuto è aperta, fate clic su un profilo per il nuovo documento dall’elenco Crea nuovo.
• Se Illustrator non è già aperto, avviatelo e fate clic sul profilo documento dall’elenco Crea nuovo nella schermata di
benvenuto.
Nota: nella schermata di benvenuto, potete fare clic tenendo premuto Alt (Windows) oppure Opzione (Mac OS) per
aprire direttamente un nuovo documento e ignorare la finestra di dialogo Nuovo documento.
2 Specificate un nome per il documento.
3 Specificate il numero di tavole da disegno per il documento e l’ordine in cui visualizzarle sullo schermo:
Griglia per righe Dispone le diverse tavole da disegno nel numero specificato di righe. Scegliete il numero di righe dal
menu Righe. Il valore predefinito dispone le tavole da disegno specificate in un’area quanto più quadrata possibile.
Griglia per colonne Dispone le diverse tavole da disegno nel numero specificato di colonne. Scegliete il numero di
colonne dal menu Colonne. Il valore predefinito dispone le tavole da disegno specificate in un’area quanto più
quadrata possibile.
Disponi in riga Dispone le tavole da disegno su una sola riga.
Disponi in colonna Dispone le tavole da disegno su una sola colonna.
Cambia in layout da destra a sinistra Dispone più tavole da disegno in righe o colonne, da destra a sinistra.
4 Specificate la spaziatura predefinita tra le tavole da disegno. Questa impostazione si applica alla spaziatura verticale
e orizzontale.
Page 39

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
5 Specificate le dimensioni, le unità di misura e il layout predefiniti per tutte le tavole da disegno.
Nota: una volta aperto il documento, potete personalizzare le tavole da disegno spostandole e ridimensionandole come
desiderate.
6 Specificate la posizione della pagina al vivo per ogni lato della tavola da disegno. Per usare valori diversi per ogni
lato, fate clic sull’icona del lucchetto .
7 Fate clic su Avanzate per specificare le opzioni seguenti:
Nota: per modificare queste impostazioni dopo aver creato il documento, scegliete File > Imposta documento e specificate
le nuove impostazioni.
Metodo colore Specifica il metodo di colore per il nuovo documento. Cambiando il metodo di colore, convertite i
contenuti di default (campioni, pennelli, simboli, stili di grafica) del profilo scelto per il nuovo documento in un nuovo
metodo di colore, con conseguenti cambiamenti dei colori. Quando apportate modifiche, tenete sotto controllo l’icona
di avviso.
Effetti raster Specifica la risoluzione per gli effetti raster del documento. Se intendete stampare il documento con una
periferica ad alta risoluzione, è essenziale impostare questa opzione su Alta. Nel profilo Stampa questa opzione è
impostata su Alta per default.
Griglia di trasparenza Specifica le opzioni per la griglia di trasparenza dei documenti che usano il profilo Video e film.
Modalità anteprima Imposta la modalità di anteprima predefinita per il documento (che potete modificare in qualsiasi
momento usando il menu VIsualizza):
32
• Default visualizza il disegno creato nel documento usando la visualizzazione vettoriale con tutti i colori.
Ingrandendo e riducendo il disegno mantiene l’arrotondamento nelle curve.
• Pixel visualizza il disegno usando un aspetto rasterizzato (pixelato). Il contenuto non viene effettivamente
rasterizzato, poiché Illustrator usa un’anteprima simulata.
• Sovrastampa offre una “anteprima a inchiostri” che simula il risultato di fusioni, trasparenze e sovrastampa nella
stampa in selezione colori. Consultate “La sovrastampa” a pagina 456.
Device Central Se avete creato un documento con il profilo Dispositivi mobili, fate clic su Device Central per
visualizzare un’anteprima del nuovo documento nell’interfaccia del dispositivo mobile.
Creazione di un nuovo documento da un modello
1 Effettuate una delle seguenti operazioni:
• Scegliete File > Nuovo da template.
• Scegliete File > Nuovo. Nella finestra di dialogo Nuovo documento, fate clic su Template.
• Nella schermata di benvenuto, fate clic su Da template nell’elenco Crea nuovo.
2 Nella finestra di dialogo Nuovo da template, individuate e selezionate un template, quindi fate clic su Nuovo.
I template
I template consentono di creare nuovi documenti che condividono impostazioni ed elementi grafici. Ad esempio, se
dovete disegnare una serie di biglietti da visita dall’aspetto simile, potete creare un template con le dimensioni della
tavola da disegno, le impostazioni di visualizzazione (come le guide) e le opzioni di stampa che desiderate. Il template
può anche contenere simboli per elementi grafici comuni (come un logo) e set specifici di campioni di colore, pennelli
e stili di grafica.
Illustrator fornisce un’ampia gamma di template: per carta intestata, biglietti da visita, buste, brochure, etichette,
certificati, cartoline, biglietti d’auguri e siti Web.
Page 40

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Quando selezionate un template con il comando Nuovo da template, Illustrator crea un nuovo documento con
contenuto e impostazioni del documento identiche al template, senza modificare il template originale.
Consultare anche
“Creare nuovi documenti” a pagina 31
Creare un nuovo template
1 Aprite un documento nuovo o esistente.
2 Personalizzate il documento in uno dei seguenti modi:
• Impostate la finestra del documento nel modo in cui desiderate che appaia nei nuovi documenti creati a partire dal
template. Ciò include l’ingrandimento, la posizione di scorrimento, l’origine dei righelli, le guide, le griglie, le aree
di ritaglio e le opzioni del menu Visualizza.
• Disegnate o importate la grafica che desiderate inserire nei nuovi documenti creati dai template.
• Eliminate i campioni, gli stili, i pennelli o i simboli esistenti che non desiderate conservare.
• Create tutti i campioni, gli stili, i pennelli e i simboli che volete nei relativi pannelli. Potete inoltre importare
campioni predefiniti, stili, pennelli, simboli e azioni da una vasta gamma di biblioteche incluse in Illustrator.
• Create gli ideogrammi desiderati e aggiungeteli alla finestra di dialogo Ideogramma. Potete anche importare
ideogrammi predefiniti.
• Selezionate le opzioni desiderate nelle finestre di dialogo Imposta documento e Opzioni di stampa.
3 Scegliete File > Salva come template.
4 Nella finestra di dialogo Salva con nome selezionate una posizione per il file, inserite un nome di file e fate clic su
Salva.
33
Illustrator salva il file nel formato AIT (Adobe Illustrator Template).
Specificare le opzioni di impostazione del documento
In qualsiasi momento potete modificare le opzioni di impostazione predefinite del documento: unità di misura,
visualizzazione della griglia di trasparenza, colore dello sfondo e opzioni di testo quali lingua, stile delle virgolette,
dimensioni di apice e pedice ed esportabilità. Il pulsante Modifica tavole disegno chiude la finestra di dialogo e attiva
lo strumento Tavola disegno. Usate questo pulsante se desiderate modificare le tavole da disegno.
1 Scegliete File > Imposta documento o fate clic sul pulsante Imposta documento nel pannello Controllo (pulsante
visibile quando non èselezionato alcun oggetto).
2 Specificate le opzioni desiderate.
Nota: l’opzione Simula carta colorata è utile se prevedete di stampare il documento su carta colorata. Ad esempio, se
disegnate un oggetto blu su uno sfondo giallo, l’oggetto apparirà verde. La simulazione viene eseguita solo quando la
griglia di trasparenza non è visualizzata.
Per informazioni specifiche su queste opzioni, consultate gli argomenti correlati.
Consultare anche
“Modificare l’unità di misura” a pagina 47
“Visualizzare le trasparenze in un disegno” a pagina 188
Page 41

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
“Specificare virgolette tipografiche o semplici” a pagina 335
“Creare apici o pedici” a pagina 336
Aprire un file
Potete aprire i file che sono stati creati in Illustrator così come i file che sono stati creati usando altre applicazioni.
• Per aprire un file esistente, scegliete File > Apri. Individuate il file e fate clic su Apri.
• Per aprire un file salvato di recente, selezionate il file nell’elenco Apri elemento recente della schermata
introduttiva, oppure scegliete File > Apri documenti recenti, quindi scegliete un file dall’elenco.
• Per aprire e visualizzare in anteprima un file con Adobe Bridge, scegliete File > Sfoglia in Bridge per aprire Adobe
Bridge. Individuate il file e scegliete File > Apri con > Adobe Illustrator CS4.
Consultare anche
“Adobe Version Cue” a pagina 35
“Importazione dei file Adobe PDF” a pagina 279
“Importazione di file EPS” a pagina 281
34
“Importazione di immagini di Photoshop” a pagina 282
Cercare file con Adobe Bridge
Adobe® Bridge è un’applicazione multipiattaforma inclusa nei prodotti di Adobe® Creative Suite® 4 che vi aiuta a
individuare, organizzare e sfogliare i file che create per la stampa, il Web, i video e i contenuti audio. Potete avviare
Bridge da qualsiasi componente di Creative Suite e usarlo per accedere alle risorse Adobe e non Adobe.
❖ Per aprire Adobe Bridge, effettuate una delle operazioni seguenti dall’interno di Illustrator:
• Scegliete File > Sfoglia in Bridge.
• Fate clic sull’icona Adobe Bridge nel pannello Controllo.
• Scegliete Mostra in Bridge dalla barra di stato.
Da Adobe Bridge potete effettuare una delle seguenti operazioni:
• Gestire file di immagini, video e audio, in particolare visualizzare in anteprima, cercare, ordinare ed elaborare file
in Bridge senza aprire le singole applicazioni. Potete anche modificare i metadati per i file e usare Bridge per inserire
i file in documenti, progetti o composizioni.
• Gestire le foto, in particolare importare e modificare foto dalla scheda della fotocamera digitale, raggruppare le foto
in stack (serie di foto) e aprire o importare file da fotocamera in formato Raw e modificarne le impostazioni senza
avviare Photoshop.
• Lavorare con i file gestiti da Adobe Version Cue®.
• Eseguire operazioni automatizzate, come ad esempio i comandi batch.
• Sincronizzare le impostazioni del colore fra le applicazioni di Creative Suite con gestione del colore.
• Avviare una conferenza in tempo reale via Web per condividere e revisionare i documenti.
Consultare anche
“Adobe Version Cue” a pagina 35
Page 42

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Adobe Version Cue
Adobe Version Cue® CS4 è un sistema per la gestione delle risorse che permette ai progettisti grafici di lavorare in un
ambiente di lavoro collaborativo su un set di file comuni senza cambiare il flusso di lavoro abituale. I designer possono
seguire e manipolare più versioni di file.
Version Cue gestisce le seguenti operazioni:
• Creazione di varie versioni dei file
• Collaborazione tra i gruppi di lavoro (condivisione dei file, controllo delle versioni, invio e ricezione dei file)
• Organizzazione dei file in progetti privati o condivisi
• Creazione di miniature per sfogliare e visualizzare i file
• Organizzazione dei file per visualizzare e ricercare informazioni, commenti sulle versioni e stato dei file
• Creazione e gestione degli accessi degli utenti, dei progetti e delle recensioni in PDF mediante il sistema di
amministrazione del server Version Cue
Version Cue comprende due componenti: Adobe Version Cue Server e Adobe Drive.
Adobe Version Cue Server Version Cue Server può essere installato localmente o in un computer dedicato e ospita i
progetti e le revisioni PDF di Version Cue.
35
Adobe Drive Adobe Drive si collega ai server Version Cue CS4. Il server collegato viene visualizzato come un disco
rigido o come un’unità di rete mappata in Esplora risorse di Windows, nel Finder di Mac OS e in alcune finestre di
dialogo, ad esempio Apri e Salva con nome.
Nota: l’opzione Usa finestra Adobe presente nelle applicazioni CS3 non è più disponibile nelle applicazioni CS4. Questa
opzione non è più necessaria. Quando vi collegate al server Version Cue mediante Adobe Drive potete infatti visualizzare
i file progetto da qualsiasi applicazione.
Version Cue è incluso con Adobe Creative Suite 4 Design Premium and Standard, Adobe Creative Suite 4 Web
Premium and Standard, Adobe Creative Suite 4 Production Premium e Adobe Creative Suite 4 Master Collection.
Version Cue permette di tenere traccia delle versioni e gestire le risorse in tutte le applicazioni, ma offre funzioni
ottimizzate per i seguenti prodotti: Adobe Flash®, Adobe Illustrator®, Adobe InDesign®, Adobe InCopy®, Adobe
Photoshop® e Adobe Bridge. Quando usate una di queste applicazioni per aprire un file memorizzato in un server
Version Cue, il file viene automaticamente estratto. Da altre applicazioni potete estrarre e archiviare manualmente i
file, mediante il menu di scelta rapida.
Per un video introduttivo su Version Cue, visitate www.adobe.com/go/lrvid4037_vc_it. Per l’Aiuto di Version Cue,
visitate l’indirizzo www.adobe.com/go/learn_vc_versioncuehelp_cs4_it.
Consultare anche
Aiuto di Version Cue
Video introduttivo su Version Cue
Page 43

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Gestire collegamenti a servizi Web
In Adobe® Creative Suite® 4, il pannello Connessioni permette di gestire le connessioni a servizi Web e alle estensioni
installate localmente per interagire con essi. Il pannello Connessioni stesso è un’estensione. Le estensioni aggiuntive
installate con le applicazioni Creative Suite includono le seguenti:
Adobe ConnectNow Consente di collaborare con gruppi di lavoro in remoto attraverso il Web, con condivisione di
voce, dati ed elementi multimediali.
Pannello Kuler™ Consente di creare, condividere ed esplorare temi di colori online.
Ricerca nella guida Nell’angolo in alto a destra delle applicazioni, digitate i termini da cercare per accedere alle
informazioni presenti nella guida Adobe e ulteriori contenuti provenienti da comunità di utenti nel campo del design
e della produzione.
Per ulteriori informazioni sui servizi e sulle estensioni, visitate Adobe.com.
Accedere ai servizi Web di Adobe
Indipendentemente dall’applicazione usata per accedere al pannello Connessioni, mediante l’accesso viene effettuata
automaticamente la connessione a servizi quali le riunioni ConnectNow.
1 In Adobe InDesign, Photoshop, Illustrator, Flash, Fireworks o Dreamweaver, scegliete Finestra > Estensioni >
Connessioni.
2 Immettete l’ID Adobe e la password. Se non avete ancora un ID o avete dimenticato la password, fate clic sul
collegamento corrispondente.
3 (Facoltativo) Per mantenere attivo l’accesso al successivo avvio del computer, selezionate Memorizza password su
questo computer.
4 Fate clic su Accedi.
36
Disattivare l’aggiornamento automatico delle estensioni
Per impostazione predefinita, il pannello Connessioni aggiorna automaticamente le estensioni installate. Tuttavia,
potete disattivare gli aggiornamenti automatici e verificarne la disponibilità manualmente.
1 Dal menu del pannello Connessioni selezionate Aggiorna preferenze.
2 Deselezionate Controlla automaticamente la presenza di aggiornamenti.
3 Riavviate eventuali applicazioni Adobe Creative Suite aperte.
Verificare manualmente la disponibilità di estensioni aggiornate
❖ Dal menu del pannello Connessioni selezionate Controlla la presenza di aggiornamenti.
Disattivare i servizi Web
Se il vostro ambiente di lavoro non consente connessioni online, disattivate i servizi Web.
1 Dal menu del pannello Connessioni selezionate Opzioni non in linea.
2 Selezionate Mantieni non in linea.
3 Riavviate eventuali applicazioni Adobe Creative Suite aperte.
Per disattivare il pannello Connessioni e i servizi Web solo in Photoshop, deselezionate Consenti connessione delle
estensioni a Internet, nella sezione Plug-in della finestra di dialogo Preferenze.
Page 44

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Utilizzo di ConnectNow
Utilizzo di ConnectNow
Adobe® ConnectNow vi fornisce un luogo di incontro online sicuro e personalizzato che potete utilizzare per riunioni
e collaborare con altri utenti via Web in tempo reale. Con ConnectNow, potete condividere e annotare lo schermo del
computer, inviare messaggi tramite chat e comunicare grazie all’audio integrato. Inoltre potete trasmettere un video
live, condividere file e acquisire note sulla riunione, nonché controllare il computer di un partecipante.
Potete accedere a ConnectNow direttamente dall’interfaccia dell’applicazione.
1 Scegliete File > Condividi schermo.
2 Nella finestra di dialogo Condividi schermo, inserite l’ID Adobe e la password, quindi fate clic su Accesso. Se non
disponete di un ID Adobe e di una password, fate clic sul collegamento per creare gratuitamente un ID Adobe, nella
parte superiore della finestra di dialogo.
3 Per condividere lo schermo, fate clic sul pulsante Condividi schermo al centro della finestra dell’applicazione
ConnectNow.
Per istruzioni complete sull’uso di ConnectNow, visitate
http://help.adobe.com/en_US/Acrobat.com/ConnectNow/index.html.
37
Utilizzo di più tavole da disegno
Panoramica della tavola da disegno
Le tavole da disegno rappresentano le zone che possono contenere disegni stampabili. Potete usare le tavole da disegno
come aree di ritaglio o per la distribuzione: funzionano come le aree di ritaglio di Illustrator CS3. Le diverse tavole da
disegno sono utili per creare ad esempio PDF a più pagine, pagine da stampare in diversi formati o con diversi
elementi, elementi indipendenti per siti Web, storyboard video o singoli elementi per le animazioni in Adobe Flash o
After Effects.
Nota: se avete creato aree di ritaglio in un documento Illustrator CS3, le aree di ritaglio vengono convertite in tavole da
disegno in CS4. Un messaggio può chiedere come desiderate convertire le aree di ritaglio.
Potete inserire da 1 a 100 tavole da disegno in un documento, a seconda delle dimensioni. Il numero di tavole da
disegno di un documento può essere specificato alla creazione dello stesso e in qualsiasi momento durante la
lavorazione è possibile aggiungere o rimuovere tavole da disegno. Le tavole da disegno possono essere di diversi
formati; le potete ridimensionare con lo strumento tavola disegno e posizionare dove desiderate sullo schermo,
anche sovrapponendole.
Al seguente indirizzo è disponibile un video sull’uso di più tavole da disegno: www.adobe.com/go/lrvid4016_ai_it.
Visualizzare le tavole da disegno e il quadro
Potete visualizzare i bordi della pagina in relazione a una tavola da disegno, visualizzando le porzioni di stampa
(Visualizza > Mostra porzioni di stampa). Quando la funzione di stampa in porzioni è attiva, le aree stampabili e non
stampabili sono rappresentate da una serie di linee intere e tratteggiate tra il bordo più esterno della finestra e l’area
stampabile della pagina.
Page 45

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Ogni tavola da disegno è delimitata da linee intere e rappresenta l’intera area che può contenere elementi grafici
stampabili. Per nascondere i bordi della tavola da disegno, selezionate Visualizza > Nascondi tavole disegno. Il quadro
rappresenta l’area esterna alla tavola da disegno. Si estende fino al bordo della finestra quadrata pari a 558,80
centimetri. Il quadro rappresenta l’area in cui potete creare, modificare e memorizzare gli elementi del disegno prima
di spostarli su una tavola da disegno. Gli oggetti posizionati sul quadro sono visibili sullo schermo, ma non vengono
stampati.
Per centrare e ingrandire una tavola da disegno e adattarla allo schermo, fate clic sul numero della tavola nella barra
di stato, nella parte inferiore della finestra dell’applicazione.
A
B
C
38
Finestra del disegno
A. Area stampabile (determinata dalla stampante specificata) B. Quadro C. Tavola da disegno
Stampa ed esportazione di tavole da disegno
Tutte le tavole da disegno di un documento condividono lo stesso formato per supporto, ad esempio Stampa. Potete
stampare ogni tavola da disegno singolarmente, in porzioni o combinate in una sola pagina. Se salvate un documento
Illustrator contenente più tavole da disegno in una versione precedente di Illustrator, ad esempio CS3, potete scegliere
di salvare ogni tavola da disegno come file a parte e un file master che include tutte le tavole da disegno unite.
Prima di stamparle, potete effettuare l’anteprima delle tavole da disegno nella finestra di dialogo Stampa. Le
impostazioni di stampa scelte vengono applicate a tutte le tavole da disegno selezionate per la stampa.
Per impostazione predefinita il disegno viene ritagliato in base alla tavola da disegno e ogni tavola da disegno viene
stampata come singola pagine. Per stampare pagine specifiche usate l’opzione Intervallo nella finestra di dialogo
Stampa; per unire tutti i disegni in un’unica pagina o selezionare determinate porzioni ,selezionate Ignora tavole
disegno.
Consultare anche
“Modificare le dimensioni e l’orientamento della pagina” a pagina 434
“Riposizionare il disegno sulla pagina” a pagina 432
“Suddividere il disegno su più pagine” a pagina 433
Page 46

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Opzioni tavola disegno
Per aprire la finestra di dialogo Opzioni tavola disegno fate doppio clic sullo strumento tavola disegno o fate clic
sullo strumento tavola disegno, quindi sul pulsante Opzioni tavola disegno nel pannello Controllo.
Predefinito Specifica le dimensioni della tavola da disegno. Questi predefiniti impostano correttamente le proporzioni
dei pixel per l’output specificato.
Larghezza e Altezza Specificano le dimensioni della tavola da disegno.
Orientamento Specifica l’orientamento orizzontale o verticale della pagina.
Mantieni proporzioni Mantiene invariata la proporzione della tavola da disegno se la ridimensionate manualmente.
X e Y (Posizione) Specifica la posizione della tavola da disegno in base ai righelli dell’area di lavoro di Illustrator. Per
visualizzare questi righelli, scegliete Visualizza > Mostra righelli.
Mostra centro Visualizza un punto al centro della tavola di disegno.
Mostra filetti Visualizza dei filetti al centro di ciascun lato della tavola da disegno.
Mostra aree di sicurezza video Mostra delle guide che rappresentano le aree che rientrano nell’area visibile del video.
Mantenete il testo e i disegni che devono essere visibili per gli utenti all’interno delle aree di sicurezza video.
Proporzioni pixel dei righelli Specifica le proporzioni dei pixel usate per i righelli della tavola da disegno.
39
Attenua area oltre la tavola disegno Visualizza la zona esterna alla tavola da disegno con una sfumatura più scura
rispetto alla zona all’interno della tavola da disegno quando lo strumento tavola disegno è attivo.
Aggiorna durante trascinamento Quando trascinate la tavola da disegno per ridimensionarla, la zona all’esterno resta
più scura. Se questa opzione non è selezionata, durante il ridimensionamento la zona esterna viene visualizzata dello
stesso colore della zona interna alla tavola da disegno.
Tavole disegno Indica il numero di tavole da disegno presenti.
Creare una tavola da disegno
1 Effettuate una o più delle seguenti operazioni:
• Per creare una tavola da disegno personalizzata, selezionate lo strumento tavola disegno ed eseguite il
trascinamento nell’area di lavoro per definire la forma, le dimensioni e la posizione.
• Per usare una tavola da disegno predefinita, fate doppio clic sullo strumento tavola disegno, selezionate un
predefinito nella finestra di dialogo Opzioni tavola disegno, quindi fate clic su OK. Per posizionare la tavola da
disegno, trascinatela.
• Per creare una tavola da disegno all’interno di una tavola da disegno attiva, tenete premuto Maiusc ed eseguite il
trascinamento usando lo strumento tavola disegno.
• Per duplicare una tavola da disegno esistente, selezionate lo strumento tavola disegno, fate clic sulla tavola da
duplicare e di nuovo sul pulsante Nuova tavola disegno nel pannello di controllo , quindi fate clic sul punto in
cui inserire la tavola da disegno duplicata. Per creare diversi duplicati, fate clic più volte tenendo premuto Alt, in
base alle copie desiderate. Oppure, con lo strumento tavola disegno tenete premuto il tasto Alt (Windows) oppure
Opzione (Mac OS) e trascinate la tavola da disegno da duplicare.
• Per duplicare una tavola da disegno con contenuti, selezionate lo Sstrumento tavola disegno, fate clic per
selezionare l’icona Sposta/copia disegno con tavola disegno sul pannello di controllo , premete Alt (Windows)
oppure Opzione (Mac OS), quindi eseguite il trascinamento.
Per estendere il disegno in un’area di pagina al vivo, verificate che sporga sufficientemente oltre il rettangolo della
tavola da disegno, in modo da venire stampato al vivo.
Page 47

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
2 Per confermare la tavola da disegno e uscire dalla modalità di modifica, fate clic su un altro strumento nel pannello
Strumenti.
Al seguente indirizzo è disponibile un video sull’uso di più tavole da disegno: www.adobe.com/go/lrvid4016_ai_it.
Modificare o eliminare tavole da disegno
Anche se un documento può contenere più tavole da disegno, una sola può essere attiva alla volta. Se sono state più
tavole da disegno, potete visualizzarle tutte selezionando lo strumento tavola disegno. Per facilitarne l’individuazione,
le tavole da disegno sono numerate. Potete modificare o eliminare le tavole da disegno in qualsiasi momento e
specificare diverse tavole da disegno per ciascuna operazione di stampa o esportazione.
❖ Selezionate lo strumento tavola disegno , quindi effettuate una delle seguenti operazioni:
• Per impostare una tavola da disegno come tavola attiva, fate clic su di essa. Lo strumento tavola disegno diventa
attivo anche se fate clic o disegnate in una tavola da disegno con uno strumento diverso. Se le tavole da disegno si
sovrappongono, la tavola da disegno che ha il bordo sinistro più vicino alla zona del clic diventa la tavola attiva.
• Per ridimensionare una tavola da disegno, portate il puntatore su un bordo o sull’angolo; quando il cursore diventa
una freccia a due punte, trascinate. Oppure specificate nuovi valori nelle caselle Larghezza e Altezza del pannello
Controllo.
• Per spostare una tavola da disegno e il suo contenuto, fate clic per selezionare l’icona Sposta/copia disegno con
tavola disegno nel pannello Controllo, quindi posizionate il puntatore nella tavola da disegno e trascinate.
Oppure specificate nuovi valori nelle caselle X e Y del pannello Controllo.
• Per spostare una tavola da disegno senza il suo contenuto, fate clic per deselezionare l’icona Sposta/copia disegno
con tavola disegno nel pannello Controllo, quindi posizionate il puntatore nella tavola da disegno e trascinate.
Oppure specificate nuovi valori nelle caselle X e Y del pannello Controllo.
• Per eliminare una tavola da disegno, fate clic su di essa quindi premete il tasto Canc, fate clic su Elimina nel
pannello Controllo o sull’icona Elimina nell’angolo in alto a destra della tavola da disegno. Potete eliminare tutte
le tavole da disegno, tranne l’ultima rimanente.
• Per selezionare in sequenza le tavole da disegno, premete Alt (Windows) o Opzione (Mac OS) e fate clic su un tasto
freccia.
• Per visualizzare le tavole da disegno e il loro contenuto come contorni, fate clic con il pulsante destro del mouse e
scegliete Contorno. Per visualizzare nuovamente il disegno, fate clic con il pulsante destro del mouse e scegliete
Anteprima.
40
Visualizzare i righelli, il centro, i filetti, gli indicatori delle aree di sicurezza video della tavola da disegno
Potete visualizzare il centro, i filetti, gli indicatori delle aree di sicurezza video e i righelli intorno a una tavola da
disegno. I righelli sono utili quando lavorate su un disegno da esportare per la produzione di un video. I numeri dei
righelli indicano i pixel specifici del dispositivo, indipendentemente dall’unità di misura specificata nelle preferenze.
Il valore delle proporzioni dei pixel predefinito per Illustrator è 1,0 (pixel quadrati); questo valore cambia in base al
predefinito scelto per la tavola da disegno nelle finestre di dialogo Opzioni tavola disegno o Nuovo documento.
Se usate pixel non quadrati, il righello semplifica i calcoli dei pixel usati dal dispositivo. Ad esempio, se specificate una
tavola da disegno di 100 x 100 punti di Illustrator e volete calcolare la dimensione esatta in pixel del dispositivo prima
di esportare il file per l’uso in un dispositivo NTSC DV Widescreen, potete impostare il righello della tavola da disegno
in Illustrator affinché usi una proporzione dei pixel di 1,2 (per pixel larghi); il righello si aggiorna e visualizza la tavola
da disegno in 83 x 100 pixel del dispositivo (100/1,2 = 83,333).
Page 48

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Tavola da disegno con righelli
Mostrare o nascondere i righelli della tavola da disegno
1 Scegliete Visualizza > Mostra righelli tavola disegno oppure Nascondi righelli tavola disegno.
2 (Facoltativo) Nella finestra di dialogo Opzioni tavola disegno Impostate un valore per Proporzioni pixel righello.
(Per aprire questa finestra di dialogo, fate doppio clic sullo strumento tavola disegno.)
41
Visualizzare il centro, i filetti o le aree di sicurezza video
1 Fate doppio clic sullo strumento tavola disegno nel pannello Strumenti oppure, con lo strumento tavola disegno
attivo, fate clic sull’icona Opzioni tavola disegno nel pannello Controllo.
2 Nella sezione Visualizza, selezionate le opzioni da visualizzare sulle tavole da disegno.
Nota: potete anche impostare o rimuovere il punto centrale facendo clic sull’icona Mostra centro nel pannello
Controllo.
Visualizzare i disegni
Specificare le opzioni di impostazione del documento
In qualsiasi momento potete modificare le opzioni di impostazione predefinite del documento: unità di misura,
visualizzazione della griglia di trasparenza, colore dello sfondo e opzioni di testo quali lingua, stile delle virgolette,
dimensioni di apice e pedice, pagine al vivo ed esportabilità. Il pulsante Modifica tavole disegno chiude la finestra di
dialogo e attiva lo strumento Tavola disegno.
1 Scegliete File > Imposta documento oppure fate clic sul pulsante Imposta documento nel pannello Controllo.
Questo pulsante è disponibile solo se non è selezionato alcun oggetto.
2 Specificate le opzioni desiderate.
3 Per modificare le tavole da disegno, fate clic su Modifica tavole disegno per attivare la modalità di modifica della
tavola.
L’opzione Simula carta colorata è utile se prevedete di stampare il documento su carta colorata. Ad esempio, se
disegnate un oggetto blu su uno sfondo giallo, l’oggetto apparirà verde. La simulazione viene eseguita solo quando la
griglia di trasparenza non è visualizzata.
Page 49

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Consultare anche
“Modificare l’unità di misura” a pagina 47
“Visualizzare le trasparenze in un disegno” a pagina 188
“Specificare virgolette tipografiche o semplici” a pagina 335
“Creare apici o pedici” a pagina 336
La stampa in porzioni
Per impostazione predefinita, Illustrator stampa ogni tavola da disegno su un unico foglio di carta. Tuttavia, se il
disegno è più grande dei formati di pagina disponibili sulla stampante, potete stamparlo su più fogli.
L’operazione di divisione di una tavola da disegno in base ai formati di pagina disponibili per la stampante è definita
suddivisione in porzioni. Potete selezionare un’opzione di suddivisione in porzioni nella sezione Generale della finestra
di dialogo Stampa. Per visualizzare i bordi della stampa in porzioni sulla tavola da disegno, scegliete Visualizza >
Mostra stampa in porzioni.
42
Tavola da disegno divisa in più porzioni di pagina
Quando dividete la tavola da disegno in più porzioni, le pagine vengono numerate da sinistra a destra e dall’alto al
basso, iniziando da pagina 1. Questi numeri di pagina appaiono sullo schermo solo per vostro riferimento, ma non
vengono stampati. I numeri vi consentono di scegliere se stampare tutte le pagine del file o solo alcune.
Consultare anche
“Modificare le dimensioni e l’orientamento della pagina” a pagina 434
“Suddividere il disegno su più pagine” a pagina 433
Ingrandire o ridurre
Esistono diversi modi per ingrandire o ridurre un disegno.
• Selezionate lo strumento zoom . Il puntatore diventa una lente di ingrandimento con un segno più al centro.
Fate clic al centro dell’area da ingrandire o tenete premuto Alt (Windows) o Opzione (Mac OS) e fate clic al centro
dell’area da ridurre. A ogni clic, la visualizzazione viene ingrandita o ridotta alla precedente percentuale
preimpostata.
Page 50

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
• Selezionate lo strumento zoom e trascinate un rettangolo punteggiato, detto di selezione, attorno all’area da
ingrandire. Per spostare la selezione all’interno dell’immagine, premete la barra spaziatrice e continuate a trascinare
per spostare il riquadro di selezione in una nuova posizione.
• Scegliete Visualizza > Zoom in o Visualizza > Zoom out. A ogni clic, la visualizzazione viene ingrandita alla
successiva percentuale preimpostata.
• Impostate il livello di zoom nell’angolo in basso a sinistra della finestra principale o nel pannello Navigatore.
• Per visualizzare un file al 100%, scegliete Visualizza > Dimensioni reali, oppure fate doppio clic sullo strumento zoom.
• Per adattare la tavola da disegno selezionata alla finestra, scegliete Visualizza > Adatta tavola disegno a finestra
oppure fate doppio clic sullo strumento mano.
• Per visualizzare tutto nella finestra, scegliete Visualizza > Adatta tutto a finestra.
Consultare anche
“Panoramica degli strumenti di spostamento e zoom” a pagina 29
“Tasti per visualizzare i disegni” a pagina 495
Cambiare l’area della visualizzazione
Per visualizzare un’area diversa della tavola da disegno, effettuate una delle seguenti operazioni:
43
• Scegliete Visualizza > Dimensioni reali per vedere tutte le tavole da disegno nelle loro dimensioni effettive.
• Scegliete finestra Visualizza > Adatta tutto a finestra per ridurre lo zoom in modo che tutte le tavole da disegno
siano visibili sullo schermo.
• Scegliete Visualizza > Adatta tavola disegno a finestra per aumentare lo zoom sulla tavola da disegno attiva.
• Nel pannello Navigatore, fate clic sull’area della miniatura che desiderate visualizzare nella finestra del disegno.
Oppure, trascinate la zona di anteprima di riferimento (il riquadro colorato) per inquadrare un’altra area della
miniatura.
• Con lo strumento mano , trascinate nella direzione in cui intendete spostare il disegno.
Per specificare la qualità della visualizzazione mentre usate lo strumento mano, scegliete Modifica > Preferenze >
Unità e prestazioni di visualizzazione (Windows) o Illustrator > Preferenze > Unità e prestazioni di visualizzazione
(Mac OS). Trascinate il cursore Strumento mano verso sinistra per migliorare la qualità della visualizzazione durante lo
spostamento con lo strumento mano; verso destra per aumentare la velocità di spostamento con lo strumento mano.
Consultare anche
“Panoramica degli strumenti di spostamento e zoom” a pagina 29
“Tasti per visualizzare i disegni” a pagina 495
Panoramica del pannello Navigatore
Il pannello Navigatore vi permette di modificare rapidamente la visualizzazione del disegno mediante una miniatura.
La casella colorata nel Navigatore (o zona anteprima di riferimento) corrisponde all’area visualizzabile al momento
nella finestra del disegno.
Page 51

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Pannello Navigatore
A. Miniatura del disegno B. Pulsante del menu del pannello C. Casella di zoom D. Pulsante Zoom out E. Zona anteprima di riferimento
F. Cursore di zoom G. Pulsante Zoom in
Potete personalizzare il pannello Navigatore nei seguenti modi:
• Per visualizzare nel pannello Navigatore i disegni che non rientrano nella tavola da disegno, deselezionate
Visualizza solo contenuto tavola disegno nel menu del pannello.
• Per cambiare i colori della zona di anteprima di riferimento, scegliete Opzioni pannello nel menu del pannello.
Selezionate un colore predefinito nel menu a comparsa Colore o fate doppio clic sul riquadro del colore per
scegliere un colore personalizzato.
• Per visualizzare le linee tratteggiate nel documento come linee continue nel pannello Navigatore, scegliete Opzioni
pannello dal menu del pannello e Disegna linee tratteggiate come continue.
44
Consultare anche
“Gestire le finestre e i pannelli” a pagina 12
Visualizzare il disegno come contorni
Per impostazione predefinita, Adobe Illustrator imposta la vista in modo che l’anteprima del disegno sia a colori.
Tuttavia, potete scegliere di visualizzare il disegno in modo che siano visibili solo i contorni (o tracciati). La
visualizzazione del disegno senza attributi di colore accelera il tempo necessario per ridisegnare lo schermo quando
lavorate con disegni complessi.
In modalità di visualizzazione Contorno, i file collegati vengono visualizzati, per impostazione predefinita, come
riquadri con contorno e una X all’interno. Per visualizzare il contenuto di tutti i file collegati, scegliete File > Imposta
documento e selezionate Mostra immagini con metodo contorno.
• Per visualizzare tutto il disegno come contorni, scegliete Visualizza > Contorno. Scegliete Visualizza > Anteprima
per tornare alla visualizzazione del disegno a colori.
• Per visualizzare tutta la grafica di un livello come contorni, tenete premuti Ctrl (Windows) o Comando (Mac OS)
mentre fate clic sull’icona occhio del livello nel pannello Livelli. Fate di nuovo clic tenendo premuto Ctrl
(Windows) o Comando (Mac OS) per tornare alla visualizzazione del disegno a colori. In vista Contorno, l’icona
occhio ha il centro vuoto ; in vista Anteprima ha il centro pieno .
• Per visualizzare tutti gli elementi non selezionati nel pannello Livelli come contorni, premete Alt+Ctrl (Windows)
o Opzione+Comando (Mac OS) e fate clic sull’icona occhio del livello selezionato. Oppure, selezionate Contorno
negli altri livelli dal menu del pannello Livelli.
Potete riportare tutti gli elementi nel pannello Livelli alla modalità Anteprima scegliendo Anteprima tutti i livelli dal
menu del pannello Livelli.
Page 52

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Consultare anche
“Panoramica del pannello Livelli” a pagina 229
Visualizzare più finestre e viste
Potete aprire contemporaneamente più finestre di uno stesso documento. Ogni finestra può avere impostazioni di
visualizzazione diverse. Ad esempio, potete generare una finestra con forte ingrandimento in cui eseguire modifiche
di precisione su alcuni oggetti e creare un’altra finestra con ingrandimento minore per disporre gli oggetti sulla pagina.
(Windows) Per disporre più finestre aperte in base alle vostre esigenze, usate le opzioni del menu Finestra. Sovrapponi
visualizza le finestre sovrapposte, sfalsandole dall’angolo superiore sinistro verso l’angolo inferiore destro dello
schermo; Affianca visualizza le finestre una accanto all’altra; Disponi icone organizza le finestre ridotte a icona nella
finestra del programma.
Un’alternativa alla creazione di più finestre è la creazione di più viste. Potete creare e memorizzare fino a 25 viste per
ciascun documento.
Le viste e le finestre si differenziano per le seguenti caratteristiche:
• A differenza delle finestre, potete salvare le viste con il documento.
• Potete visualizzare contemporaneamente più finestre.
• Potete visualizzare più viste contemporaneamente soltanto se aprite più finestre. Modificando la vista modificate
le finestre correnti senza aprirne una nuova.
45
Creare una nuova finestra
❖ Scegliete Finestra > Nuova finestra.
Creare una nuova vista
❖ Impostate la vista desiderata, quindi scegliete Visualizza > Nuova vista, immettete un nome per la vista e fate clic
su OK.
Rinominare o eliminare una vista
❖ Scegliete Visualizza > Modifica viste.
Passare da una vista all’altra
❖ Selezionate il nome di una vista in fondo al menu Visualizza.
Visualizzare in anteprima un disegno nel suo supporto di output finale
Illustrator offre i modi seguenti per verificare come apparirà il disegno quando verrà stampato o visualizzato sul Web
o su un dispositivo mobile:
Modalità Anteprima sovrastampa (Visualizza > Anteprima sovrastampa) Offre una “anteprima a inchiostri” che
simula il risultato di fusioni, trasparenze e sovrastampa nella stampa in selezione colori.
Modalità Anteprima selezioni colore (Finestra > Anteprima selezioni colore) Offre un’anteprima dell’aspetto delle
selezioni stampate.
Modalità Anteprima pixel (Visualizza > Anteprima pixel) Offre un’anteprima del disegno così come apparirà
rasterizzato e visualizzato in un browser Web.
Page 53

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Pannello Anteprima conversione trasparenza (Finestra > Anteprima conversione trasparenza) Evidenzia le aree del
disegno in base ai criteri con cui verrà effettuata la conversione delle trasparenze al momento del salvataggio o della
stampa.
Prove colore a monitor Simula il modo in cui i colori del documento saranno riprodotti su un particolare tipo di
monitor o di dispositivo di output.
Anti-alias La funzione Anti-alias produce oggetti vettoriali con un effetto più uniforme e simula l’aspetto che avrà un
disegno vettoriale una volta stampato con una stampante PostScript®. Questo perché la risoluzione dello schermo è
relativamente limitata, mentre il disegno è solitamente stampato con un’alta risoluzione. Per attivare la funzione Antialias, scegliete Modifica > Preferenze > Generali (Windows) o Illustrator > Preferenze > Generali (Mac OS), quindi
selezionate Grafica anti-alias e fate clic su OK.
Device Central (File > Device Central) Vi consente di visualizzare in anteprima il documento come apparirà su un
cellulare o dispositivo specifico.
Consultare anche
“La sovrastampa” a pagina 456
“La modalità Anteprima pixel” a pagina 397
“Effettuare le prove colore su schermo” a pagina 146
46
“Panoramica di Salva per Web e dispositivi” a pagina 411
“Utilizzo di Adobe Device Central con Illustrator” a pagina 397
“Visualizzare le aree del disegno che verranno convertite” a pagina 453
Righelli, griglie, guide e indicatori di ritaglio
Usare i righelli
I righelli permettono di posizionare e misurare accuratamente gli oggetti nella finestra del disegno o in una tavola da
disegno. Il punto del righello contrassegnato da 0 è l’origine dei righelli.
I righelli del documento si trovano lungo i lati superiore e sinistro della finestra del disegno. L’origine predefinita dei
righelli è l’angolo in basso a sinistra della finestra del disegno.
I righelli della tavola da disegno si trovano lungo i lati superiore e sinistro della tavola da disegno. L’origine predefinita
dei righelli della tavola da disegno è l’angolo in basso a sinistra della tavola da disegno.
• Per visualizzare o nascondere i righelli, scegliete Visualizza > Mostra righelli o Visualizza > Nascondi righelli.
• Per visualizzare o nascondere i righelli della tavola da disegno, scegliete Visualizza > Mostra righelli tavola disegno
o Visualizza> Nascondi righelli tavola disegno.
• Per modificare l’origine dei righelli, portate il puntatore nell’angolo in alto a sinistra in corrispondenza
dell’intersezione dei righelli, quindi trascinatelo nel punto da usare come nuova origine dei righelli.
Mentre trascinate, una crocetta nella finestra e nei righelli indica lo spostamento dell’origine.
Nota: la modifica dell’origine dei righelli influisce sulla suddivisione in porzioni dei pattern.
• Per ripristinare l’origine predefinita dei righelli, fate doppio clic sull’angolo superiore sinistro in corrispondenza
dell’intersezione dei righelli.
Page 54

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Modificare l’unità di misura
L’unità di misura predefinita di Illustrator sono i punti (un punto equivale a 0,3528 millimetri). Potete modificare
l’unità usata da Illustrator per misure generiche, tracce e testo. In qualsiasi momento potete sostituire localmente
l’unità predefinita durante l’inserimento dei valori nelle caselle di testo.
• Per modificare l’unità di misura predefinita, scegliete Modifica > Preferenze > Unità e prestazioni di
visualizzazione (Windows) o Illustrator > Preferenze > Unità e prestazioni di visualizzazione (Mac OS), quindi
selezionate le unità per le opzioni Generali, Traccia e Testo. Se Mostra opzioni asiatiche è selezionato nelle
preferenze Testo, potete anche selezionare una unità specifica per il testo asiatico.
Nota: l’opzione di misura Generali si applica ai righelli e consente di misurare la distanza tra punti, spostare e
trasformare gli oggetti, impostare le spaziature di griglie e guide e creare le forme.
• Per impostare l’unità di misura solo per il documento corrente, scegliete File > Imposta documento, scegliete
un’unità di misura dal menu a comparsa Unità e fate clic su OK.
• Per modificare l’unità di misura quando si immette un valore nella casella, fate seguire il valore da una delle seguenti
abbreviazioni: pollice, pollici, ", millimetri, mm, Q (un Q equivale a 0,25 millimetri), centimetri, cm, punti, p, pt,
pica, pc, pixel o px.
Se usate insieme pica e punti, potete immettere valori come XpY, dove X e Y rappresentano rispettivamente il numero
di pica e di punti (ad esempio, 12p6 = 12 pica e 6 punti).
47
Usare la griglia
La griglia è visibile dietro al disegno nella finestra e non viene stampata.
• Per usare la griglia, scegliete Visualizza > Mostra griglia.
• Per nascondere la griglia, scegliete Visualizza > Nascondi griglia.
• Per allineare gli oggetti alle griglie, scegliete Visualizza > Allinea alla griglia, selezionate l’oggetto da spostare e
trascinatelo nella posizione desiderata.
Quando i contorni sono a non più di due pixel dalla griglia, l’oggetto viene allineato al punto.
Nota: quando l’opzione Visualizza > Anteprima Pixel è selezionata, Allinea alla griglia diventa Allinea al pixel.
• Per specificare la spaziatura tra le linee della griglia, lo stile della griglia (linee o punti), il colore della griglia, o se la
griglia deve apparire davanti o dietro il disegno, scegliete Modifica > Preferenze > Guide e griglia (Windows) o
Illustrator > Preferenze > Guide e griglia (Mac OS).
Usare le guide
Le guide vi consentono di allineare testo e oggetti grafici. Potete creare guide righello (linee rette orizzontali e verticali)
e oggetti guida (oggetti vettoriali da convertire in guide). Le guide, come la griglia, non vengono stampate.
Potete scegliere due stili per le guide: a punti e a linee. Potete inoltre cambiare il colore applicando i colori predefiniti
per le guide o i colori scelti con l’apposito selettore. Per impostazione predefinita, le guide sono sbloccate e potete
quindi spostarle, modificarle, eliminarle o ripristinarle, ma potete anche scegliere di bloccarle in una posizione.
• Per mostrare o nascondere le guide, scegliete Visualizza > Guide > Mostra guide o Visualizza > Guide > Nascondi
guide.
• Per modificare le impostazioni delle guide, scegliete Modifica > Preferenze > Guide e griglia (Windows) o
Illustrator > Preferenze > Guide e griglia (Mac OS).
• Per bloccare le guide, selezionate Visualizza > Guide > Guide bloccate.
Page 55

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Creare le guide
1 Se i righelli non sono visualizzati, scegliete Visualizza > Mostra righelli.
2 Portate il puntatore sul righello sinistro per creare una guida verticale, su quello superiore per una orizzontale.
3 Trascinate la guida nella posizione desiderata.
Potete anche convertire oggetti vettoriali in guide selezionandoli e scegliendo Visualizza > Guide > Crea guide.
Per facilitare il lavoro con più guide, spostatele in un livello a parte.
Spostare, eliminare o rilasciare le guide
1 Se le guide sono bloccate, selezionate Visualizza > Guide > Guide bloccate.
2 Effettuate una o più delle seguenti operazioni:
• Per spostare la guida, trascinatela o copiatela.
• Per eliminare la guida, premete il tasto Backspace (Windows) o Ritorno unitario (Mac OS) oppure selezionate
Modifica > Taglia o Modifica > Cancella.
• Per eliminare tutte le guide, scegliete Visualizza > Guide > Cancella guide.
• Per rilasciare la guida, riconvertendola in un normale oggetto grafico, selezionate la guida e scegliete Visualizza >
Guide > Rilascia guide.
48
Allineare oggetti ai punti di ancoraggio e alle guide
1 Selezionate Visualizza > Allinea al punto.
2 Selezionate l’oggetto da spostare e posizionate il puntatore nel punto esatto che desiderate allineare ai punti di
ancoraggio e alle guide.
Importante: quando allineate al punto, l’allineamento dipende dalla posizione del puntatore, non dai contorni
dell’oggetto trascinato.
3 Trascinate l’oggetto nella posizione desiderata.
Quando il puntatore è a non più di due pixel da un punto di ancoraggio o da una guida, viene allineato al punto. La
forma del puntatore passa da freccia piena a freccia vuota quando viene applicato l’allineamento.
Guide sensibili
Le guide sensibili sono guide di allineamento temporanee visualizzate quando create o manipolate gli oggetti o le tavole
da disegno. Consentono di allineare, modificare e trasformare gli oggetti o le tavole da disegno rispetto ad altri oggetti,
tavole da disegno o entrambi, allineando e visualizzando la posizione X e Y e i valori delta. Potete specificare il tipo di
guide sensibili e commenti visualizzati (ad esempio etichette misure, evidenziazione oggetto o etichette) impostando
le preferenze per le guide sensibili.
Al seguente indirizzo, è disponibile un video sull’uso delle guide sensibili: www.adobe.com/go/lrvid4020_ai_it.
Usare le guide sensibili
Le guide sensibili sono attive per impostazione predefinita.
1 Scegliete Visualizza > Guide sensibili per attivarle o disattivarle.
Page 56

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
2 Potete usare le guide sensibili nei seguenti modi:
• Quando create un oggetto con gli strumenti penna o forma, usate le guide sensibili per posizionare i punti di
ancoraggio del nuovo oggetto in relazione a un oggetto esistente. Oppure, quando create una nuova tavola da
disegno, usate le guide sensibili per posizionarla accanto a un’altra tavola da disegno o a un oggetto.
• Quando create un oggetto con gli strumenti penna o forma oppure quando trasformate un oggetto, usate le linee
di costruzione delle guide sensibili per posizionare i punti di ancoraggio in base ad angoli predefiniti, ad esempio
di 45 o 90 gradi. Potete impostare questi angoli nelle preferenze di Guide sensibili.
• Quando spostate un oggetto o una tavola da disegno, usate le guide sensibili per allineare l’oggetto o la tavola da
disegno selezionata ad altri oggetti o tavole da disegno. L’allineamento si basa sulla geometria degli oggetti e delle
tavole da disegno. Quando avvicinate gli oggetti al bordo o al punto centrale di altri oggetti, vengono visualizzate
le guide.
Nota: premete Ctrl (Windows) o Comando (Mac OS) per usare il metodo di allineamento di Illustrator CS3, che si basa
sul punto centrale o sul bordo di un oggetto o della tavola da disegno.
• Quando trasformate un oggetto, le guide sensibili sono visualizzate automaticamente per agevolare le operazioni
di trasformazione.
Le preferenze Guide sensibili consentono di modificare il momento e il modo in cui vengono visualizzate tali guide.
Nota: se la modalità Allinea alla griglia o Anteprima pixel è attivata, non potete usare le guide sensibili (anche se il
comando appare selezionato).
49
Preferenze per le guide sensibili
Scegliete Modifica > Preferenze > Guide sensibili (Windows) o Illustrator > Preferenze > Guide sensibili (Mac OS) per
impostare le seguenti preferenze:
Colore Imposta il colore delle guide.
Guide di allineamento Visualizza le linee guida generate lungo il centro o i contorni di oggetti geometrici, tavole da
disegno e pagine al vivo. Queste guide vengono generate quando spostate gli oggetti ed effettuate operazioni quali
disegnare forme di base, usare lo strumento penna o trasformare oggetti.
Etichette ancoraggi/tracciati Visualizza informazioni quando i tracciati si intersecano e quando sono centrati su un
punto di ancoraggio.
Etichette misure Visualizzano informazioni per molti strumenti (ad esempio, strumenti di disegno o di testo)
riguardanti la posizione corrente del cursore quando viene collocato su un punto di ancoraggio. Durante la creazione,
selezione, spostamento o trasformazione degli oggetti, visualizza la distanza delta x e y rispetto alla posizione originaria
dell’oggetto. Quando premete Maiusc durante l’uso di uno strumento di disegno, viene visualizzata la posizione
iniziale.
Evidenziazione oggetto Per evidenziare l’oggetto mentre trascinate il puntatore attorno ad esso. Il colore di
evidenziazione corrisponde a quello del livello dell’oggetto.
Strumenti di trasformazione Per visualizzare informazioni quando ridimensionate, ruotate e inclinate gli oggetti.
Guide di costruzione Visualizza le guide durante la creazione di nuovi oggetti. Specificate gli angoli a cui devono essere
tracciate le guide dai punti di ancoraggio di un oggetto vicino. Potete impostare fino a sei angoli. Specificate un angolo
nella casella Angoli selezionata, selezionate un set di angoli dal menu a comparsa Angoli o personalizzate un set di
angoli selezionandolo dal menu a comparsa e modificandone un valore. L’anteprima riflette le impostazioni.
Tolleranza per effetto calamita Per specificare a quanti punti si deve trovare il puntatore da un altro oggetto affinché
le guide sensibili si attivino.
Page 57

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Specificare gli indicatori di taglio per rifilare o allineare
Oltre a specificare come ritagliare il disegno nelle diverse tavole da disegno, potete creare e usare più gruppi di
indicatori di ritaglio in un disegno. Gli indicatori di taglio segnalano dove la carta deve essere tagliata e sono utili per
creare diversi indicatori intorno a vari oggetti di una pagina, ad esempio per stampare un foglio di biglietti da visita.
Sono inoltre utili per allineare i disegni di Illustrator esportati in un’altra applicazione.
Gli indicatori di ritaglio si differenziano dalla tavola da disegno nei seguenti modi:
• Le tavole da disegno definiscono i bordi stampabili del disegno, mentre gli indicatori di ritaglio non modificano
l’area stampata.
• Potete attivare una sola tavola da disegno alla volta, ma potete creare e visualizzare più indicatori di ritaglio.
• La tavola da disegno è indicata da indicatori visibili ma non stampabili, mentre gli indicatori di ritaglio hanno una
traccia di colore nero di registro e vengono stampati su ogni lastra di selezione, come i segni di stampa.
Nota: gli indicatori di taglio non sostituiscono i rifili creati con le opzioni Indicatori e pagine al vivo nella finestra di
dialogo Stampa.
Creare indicatori di taglio intorno a un oggetto
1 Selezionate uno o più oggetti.
2 Scegliete Effetto > Indicatori di taglio.
50
Eliminare gli indicatori di taglio
❖ Selezionate Indicatori di taglio nel pannello Aspetto, quindi fate clic sull’icona Elimina elemento selezionato .
Usare indicatori di taglio in stile giapponese
Gli indicatori di taglio in stile giapponese hanno doppie linee che indicano un valore di pagina al vivo predefinito di
8,5 punti (3 millimetri).
1 Scegliete Modifica > Preferenze > Generali (Windows) o Illustrator > Preferenze > Generali (Mac OS).
2 Selezionate Indicatori di taglio giapponesi e fate clic su OK.
Misurare la distanza tra gli oggetti
Lo strumento misura calcola la distanza fra due punti e visualizza i risultati nel pannello Info.
1 Selezionate lo strumento misura . Premete e tenete premuto lo strumento contagocce per visualizzarlo nel
pannello Strumenti.
2 Effettuate una delle seguenti operazioni:
• Fate clic sui due punti tra i quali desiderate misurare la distanza.
• Fate clic sul primo punto e trascinate fino al secondo punto. Tenete premuto Maiusc e trascinate per vincolare lo
strumento a multipli di 45°.
Il pannello Info mostra i valori relativi alle distanze orizzontale e verticale dagli assi x e y, alle distanze orizzontale e
verticale assolute, alle distanze totali e all’angolo.
Page 58

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Panoramica del pannello Informazioni
Usate il pannello Info (Finestra > Informazioni) per avere informazioni sull’area su cui si trova il puntatore e sugli
oggetti selezionati.
• Quando un oggetto è selezionato e lo strumento selezione è attivo, il pannello Info mostra le coordinate x e y, la
larghezza (L) e l’altezza (A) dell’oggetto. I valori di larghezza e altezza variano se è selezionata l’opzione Usa bordi
anteprima nelle preferenze Generali. Quando l’opzione Usa bordi anteprima è selezionata, Illustrator include lo
spessore della traccia (e altri attributi come le ombreggiature) nelle dimensioni dell’oggetto. Quando l’opzione è
deselezionata, Illustrator misura solo le dimensioni definite dal tracciato vettoriale dell’oggetto.
• Quando usate lo strumento penna o sfumatura o quando spostate una selezione, il pannello Info mostra le
variazioni dei valori x (L), dei valori y (A), della distanza (D) e dell’angolo mentre trascinate.
• Con lo strumento zoom, il pannello Info visualizza il fattore di ingrandimento e le coordinate x e y quando rilasciate
il pulsante del mouse.
• Con lo strumento ridimensionamento, il pannello Info mostra la variazione percentuale di larghezza (W) e altezza
(H), la nuova larghezza (L) e la nuova altezza (A) al termine del ridimensionamento. Con lo strumento rotazione o
riflessione, nel pannello Info verranno visualizzate le coordinate del centro dell’oggetto e l’angolo di rotazione
o di riflessione .
• Con lo strumento inclinazione, il pannello Info visualizza le coordinate del centro dell’oggetto, l’angolo dell’asse di
inclinazione e l’entità dell’inclinazione .
• Con lo strumento pennello, il pannello Info visualizza le coordinate x e y e il nome del pennello corrente.
• Selezionate Mostra opzioni nel menu del pannello o fate clic sulla doppia freccia della linguetta del pannello per
visualizzare i valori dei colori di riempimento e di traccia dell’oggetto selezionato e il nome di eventuali pattern,
sfumature o tinte applicati all’oggetto.
51
Nota: se selezionate più oggetti, il pannello Info visualizza solo le informazioni comuni a tutti gli oggetti selezionati.
Impostazione delle preferenze
Le preferenze
Le preferenze vi permettono di specificare le opzioni che regolano il funzionamento generale di Illustrator:
visualizzazione, strumenti, unità di misura dei righelli ed esportazione di informazioni. Le vostre preferenze vengono
salvate nel file AIPrefs (Windows) o Adobe Illustrator Prefs (Mac OS), che viene avviato a ogni avvio di Illustrator. Per
ripristinare le impostazioni predefinite di Illustrator, eliminate o rinominate il file delle preferenze e riavviate
Illustrator. Questa operazione può essere utile se l’applicazione dà problemi.
Nota: è possibile anche eliminare l’intera cartella delle impostazioni di Adobe Illustrator CS4. Tale cartella contiene
svariate preferenze che possono essere rigenerate.
Le preferenze vengono impostate nella finestra di dialogo Preferenze. Per aprire la finestra di dialogo Preferenze,
scegliete Modifica > Preferenze (Windows) o Illustrator > Preferenze (Mac OS) e quindi il tipo di preferenze
desiderate. Potete anche accedere alla finestra di dialogo Preferenze dal pannello Controllo quando non è selezionato
alcun oggetto sulla tavola da disegno. Per passare a opzioni diverse nella finestra di dialogo Preferenze, selezionate
un’opzione dal menu nella parte superiore sinistra della finestra. Per passare all’opzione successiva o a quella
precedente, fate clic rispettivamente su Succ. o Prec.
Page 59

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
I moduli plug-in
I moduli plug-in sono programmi software che aggiungono nuove funzioni ad Adobe Illustrator. Insieme al
programma vengono forniti svariati plug-in di effetti speciali, che si installano automaticamente nella cartella Plug-in
di Illustrator.
Potete installare i plug-in reperibili sul mercato e compatibili con Photoshop o Illustrator. Per installare un modulo
plug-in di Adobe Systems, usate l’eventuale programma di installazione, se disponibile. In caso contrario, trascinate
una copia del modulo nella cartella Plug-in, di Illustrator. Quindi riavviate Illustrator per attivare i plug-in. Per
installare un modulo plug-in di altri produttori, seguite le istruzioni di installazione fornite con il modulo.
Nota: l’architettura aperta di Adobe Illustrator permette agli sviluppatori di creare funzioni accessibili dal programma.
Se siete interessati a creare moduli plug-in compatibili con Adobe Illustrator, consultate il sito Web di Adobe Systems,
all’indirizzo www.adobe.com.
Ripristino, annullamento e automazione
Annullare e ripristinare le modifiche
I comandi Annulla e Ripristina sono utili per annullare o ripristinare le operazioni e vi consentono di correggere gli
errori mentre lavorate. Potete annullare o ripristinare un’operazione anche dopo avere selezionato il comando Salva,
purché non abbiate chiuso e riaperto il file.
52
❖ Selezionate Modifica > Annulla o Modifica > Ripristina.
Potete annullare un numero illimitato di operazioni (a seconda della memoria) scegliendo ripetutamente il comando
Annulla. Se un’operazione non può essere annullata, il comando Annulla appare disattivato.
Ripristinare l’ultima versione salvata
Potete ripristinare l’ultima versione salvata di un file, ma non se lo avete chiuso e riaperto. Questa operazione non può
essere annullata.
❖ Scegliete File > Versione precedente.
Automazione delle operazioni
La grafica è un settore caratterizzato dalla creatività, ma alcuni aspetti del lavoro possono essere ripetitivi. Infatti,
noterete che il tempo dedicato a inserire e sostituire immagini, correggere errori e preparare i file per la stampa e la
visualizzazione sul Web spesso riduce il tempo disponibile alle attività propriamente creative.
Illustrator offre svariati metodi per automatizzare molte operazioni ripetitive ma necessarie, lasciandovi più tempo per
concentrarvi sugli aspetti creativi del lavoro.
Un’azione è una serie di operazioni (comandi, strumenti, opzioni degli strumenti, selezioni di oggetti e altro ancora)
registrate durante l’uso di Illustrator. Quando eseguite un’azione, Illustrator esegue per voi tutte le operazioni
registrate in essa.
Per aiutarvi a eseguire alcune attività comuni, Illustrator fornisce molte azioni preregistrate, che vengono installate
insieme al programma sotto forma di set predefiniti nel pannello Azioni.
Page 60

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Area di lavoro
Uno script è una sequenza di comandi che indica al sistema di eseguire una serie di operazioni. Queste operazioni
possono riguardare solo Illustrator o anche altre applicazioni, come programmi di elaborazione testi, fogli elettronici
e applicazioni per la gestione di database. Illustrator dispone di alcuni script predefiniti per semplificare l’esecuzione
di alcune operazioni comuni. Potete accedere a questi script scegliendo File > Script.
La grafica con variabili consente a grafici e programmatori di collaborare in modo più proficuo negli ambienti di
editoria ad alta produzione.
53
Page 61

Capitolo 3: Disegno
Per disegnare e modificare i tracciati, avete a disposizione una serie di strumenti e tecniche di disegno comuni ad
Adobe Illustrator, Adobe® InDesign® e Adobe® Photoshop®. Potete creare i tracciati con queste applicazioni, quindi
copiarli e incollarli liberamente da un programma all’altro. Potete anche creare simboli da usare sia in Adobe
Illustrator sia in Adobe® Flash® Professional.
Elementi fondamentali di disegno
La grafica vettoriale
La grafica vettoriale (talvolta chiamata forme vettoriali o oggetti vettoriali) è costituita da linee e curve definite da
oggetti matematici denominati vettori, che descrivono un’immagine in base alle sue caratteristiche geometriche.
Potete spostare o modificare liberamente la grafica vettoriale senza perdere dettagli o chiarezza, poiché è indipendente
dalla risoluzione; mantiene quindi bordi ben definiti se ridimensionata, stampata con una stampante PostScript,
salvata in file PDF o importata in un’applicazione di grafica vettoriale. Pertanto, la grafica vettoriale rappresenta la
scelta migliore per disegni, come i loghi, che saranno utilizzati in diverse dimensioni e su vari supporti di stampa.
54
Gli oggetti vettoriali creati utilizzando gli strumenti disegno e forma in Adobe Creative Suite sono esempi di grafica
vettoriale. Potete utilizzare i comandi Copia e Incolla per duplicare la grafica vettoriale tra i componenti Creative Suite.
Consultare anche
“Le immagini bitmap” a pagina 278
I tracciati
Quando disegnate create una linea denominata tracciato. Un tracciato è composto da uno o più segmenti retti o curvi.
Il punto iniziale e il punto finale di ciascun segmento sono contrassegnati da punti di ancoraggio che fissano in
posizione i segmenti. Un tracciato può essere chiuso (ad esempio un cerchio) o aperto, con punti finali distinti (ad
esempio una linea ondulata).
Potete modificare la forma di un tracciato trascinando i relativi punti di ancoraggio, i punti di direzione alla fine delle
linee di direzione visualizzate a livello dei punti di ancoraggio o dello stesso segmento del tracciato.
A
B
Componenti di un tracciato
A. Punto finale selezionato (pieno) B. Punto di ancoraggio selezionato C. Punto di ancoraggio non selezionato D. Segmento di tracciato curvo
E. Linea di direzione F. Punto di direzione
C
D
F
E
Page 62

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
I tracciati possono avere due tipi di punti di ancoraggio: i punti angolo e i punti morbidi (detti anche di curvatura o
arrotondati). In corrispondenza di un punto angolo il tracciato cambia bruscamente direzione. In corrispondenza di
un punto morbido, i segmenti di tracciato si uniscono in una curva continua. Potete disegnare un tracciato con
qualsiasi combinazione di punti angolo e punti morbidi. Se usate un punto di tipo errato, potete sempre cambiarlo in
un secondo momento.
A B C
Punti di un tracciato
A. Quattro punti angolo B. Quattro punti morbidi C. Combinazione di punti angolo e punti morbidi
Un punto angolo può collegare due segmenti retti o curvi; un punto morbido collega sempre due segmenti curvi.
55
Un punto angolo può collegare sia segmenti retti che curvi.
Nota: non confondete i punti angolo e morbidi con i segmenti retti e curvi.
Il profilo di un tracciato è detto traccia. Un colore o una sfumatura applicato all’area interna di un tracciato aperto o
chiuso è detto riempimento. Una traccia può essere caratterizzata da peso (spessore), colore e un pattern di tratteggio
(Illustrator e InDesign) o da un pattern di linee stilizzato (InDesign). Dopo aver creato un tracciato o una forma, potete
modificare le caratteristiche della traccia o del riempimento.
In InDesign in ogni tracciato è visualizzato anche un punto centrale, che segna il centro della forma ma non fa parte
del tracciato effettivo. Questo punto può essere usato per trascinare il tracciato, allinearlo con altri elementi o
selezionare tutti i punti di ancoraggio sul tracciato. Il punto centrale è sempre visibile e non può essere nascosto o
eliminato.
Le linee di direzione e i punti di direzione
Quando selezionate un punto di ancoraggio che collega i segmenti curvi (oppure selezionate il segmento stesso), per i
punti di ancoraggio dei segmenti di collegamento sono visualizzate le maniglie di direzione, ossia linee di direzione che
terminano in punti di direzione. La forma e le dimensioni dei segmenti curvi sono definite dall’angolo e dalla lunghezza
delle linee di direzione. Lo spostamento dei punti di direzione cambia la forma delle curve. Le linee di direzione non
vengono visualizzate nell’output finale.
Page 63

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Dopo avere selezionato un punto di ancoraggio (a sinistra), le linee di direzione appaiono su tutti i segmenti curvi collegati dal punto di
ancoraggio (a destra).
Un punto morbido è sempre dotato di due linee di direzione che si spostano insieme come unità singola e diritta.
Quando spostate una linea di direzione su un punto morbido, i segmenti curvi su entrambi i lati del punto vengono
regolati contemporaneamente, mantenendo una curva continua a livello del punto di ancoraggio.
Un punto angolo può invece avere due, una o nessuna linea di direzione, a seconda che unisca rispettivamente due,
uno o nessun segmento curvo. Le linee di direzione dei punti angolo mantengono l’angolo usando differenti
angolature. Quando spostate una linea di direzione di un punto angolo, viene regolata solo la curva che si trova sullo
stesso lato del punto della linea di direzione.
56
Regolare linee di direzione su un punto morbido (a sinistra) e su un punto angolo (a destra)
Le linee di direzione sono sempre tangenti alla curva (perpendicolari al raggio della curva) in corrispondenza dei punti
di ancoraggio. L’angolo di ogni linea di direzione determina l’inclinazione della curva, mentre la lunghezza di ogni
linea di direzione determina l’altezza o la profondità della curva.
Spostando e ridimensionando le linee di direzione si cambia l’inclinazione delle curve.
Nota: in Illustrator potete visualizzare o nascondere i punti di ancoraggio, le linee di direzione e i punti di direzione
scegliendo Visualizza > Mostra contorni selezione o Visualizza > Nascondi contorni selezione.
Specificare l’aspetto di linee e punti di direzione
Quando si lavora con punti di ancoraggio e tracciati, a volte è utile visualizzare le linee di direzione (maniglie); altre
volte invece sono di impaccio. Potete quindi visualizzare o nascondere le linee di direzione per più punti di ancoraggio
selezionati. Per un unico punto di ancoraggio, le linee sono sempre visualizzate.
Page 64

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Potete scegliere di visualizzare o nascondere le linee di direzione selezionandole singolarmente, oppure potete
impostare una preferenza per la visualizzazione delle linee di direzione.
Al seguente indirizzo, è disponibile un video sulla selezione di punti e linee di direzione:
www.adobe.com/go/vid0037_it.
Consultare anche
“Specificare le preferenze di selezione” a pagina 211
Mostrare o nascondere le linee di direzione per i punti di ancoraggio selezionati
1 Selezionate i punti di ancoraggio desiderati mediante lo strumento selezione diretta.
2 Nel pannello Controllo, fate clic su Mostra maniglie quando sono selezionati più punti di ancoraggio o
Nascondi maniglie quando sono selezionati più punti di ancoraggio .
Nota: potete inoltre impostare una preferenza per mostrare o nascondere sempre le maniglie quando sono selezionati
più punti di ancoraggio.
Impostare le preferenze di visualizzazione di linee e punti di direzione
1 Scegliete Modifica > Preferenze > Visualizzazione selezioni e punti di ancoraggio (Windows) oppure Illustrator >
Preferenze > Visualizzazione selezioni e punti di ancoraggio (Mac OS).
2 Nell’area Visualizzazione maniglie e punti di ancoraggio, impostate una delle voci seguenti:
Maniglie Specifica la visualizzazione dei punti terminali delle maniglie (punti di direzione):
57
• Visualizza i punti di direzione come piccoli cerchi pieni.
• Visualizza i punti di direzione come grandi cerchi pieni.
• Visualizza i punti di direzione come quadratini vuoti.
Mostra maniglie quando sono selezionati più punti di ancoraggio Visualizza le linee di direzione per tutti i punti di
ancoraggio selezionati quando selezionate un oggetto con lo strumento selezione diretta o selezione gruppo. Se questa
opzione non è selezionata, le linee di direzione vengono visualizzate per un punto di ancoraggio (se questo è l’unico
punto di ancoraggio selezionato sul tracciato in oggetto) oppure se il segmento di Bézier per la linea di direzione è
selezionato e il punto di ancoraggio da cui si estende la linea di direzione non è selezionato.
Specificare le preferenze per le dimensioni dei punti di ancoraggio
1 Scegliete Modifica > Preferenze > Visualizzazione selezioni e punti di ancoraggio (Windows) oppure Illustrator >
Preferenze > Visualizzazione selezioni e punti di ancoraggio (Mac OS).
2 Nell’area Visualizzazione maniglie e punti di ancoraggio, impostate una delle voci seguenti:
Ancoraggi Specifica la visualizzazione dei punti di ancoraggio:
• Visualizza sia i punti di ancoraggio selezionati che quelli non selezionati come piccoli punti.
• Visualizza i punti di ancoraggio selezionati come punti grandi e quelli non selezionati come punti piccoli.
• Visualizza sia i punti di ancoraggio selezionati che quelli non selezionati come punti grandi.
Evidenzia punti di ancoraggio al passaggio del mouse Evidenzia il punto di ancoraggio situato direttamente sotto il
cursore del mouse.
Page 65

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Disegno di linee e forme semplici
Disegnare linee rette con lo strumento segmento linea
Potete usare lo strumento segmento linea per disegnare un segmento di linea retta per volta. Al seguente indirizzo, è
disponibile un video sull’utilizzo dello strumento segmento linea: www.adobe.com/go/vid0036_it.
1 Selezionate lo strumento segmento linea .
2 Effettuate una delle seguenti operazioni:
• Posizionate il puntatore nel punto in cui deve iniziare la linea e trascinate fino al punto in cui deve terminare.
• Fate clic sul punto in cui deve iniziare la linea e specificatene rispettivamente la lunghezza e l’angolo. Per applicare
alla linea l’attuale colore di riempimento, selezionate Riempi linea. Quindi fate clic su OK.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
58
Disegnare rettangoli e quadrati
1 Selezionate lo strumento rettangolo o rettangolo con angoli arrotondati .
2 Effettuate una delle seguenti operazioni:
• Per disegnare un rettangolo, trascinate diagonalmente fino a ottenere le dimensioni desiderate per il rettangolo.
• Per disegnare un quadrato, tenete premuto il tasto Maiusc, trascinando diagonalmente fino a ottenere le
dimensioni desiderate per il quadrato.
• Per creare un quadrato o un rettangolo, utilizzando i valori, fate clic nel punto in cui deve trovarsi l’angolo superiore
sinistro. Specificate larghezza e altezza (e il valore del raggio, nel caso del rettangolo con angoli arrotondati), quindi
fate clic su OK.
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Specificare il raggio di un rettangolo con angoli arrotondati
Il raggio angolo determina la rotondità degli angoli del rettangolo. Potete cambiare il raggio predefinito di tutti i nuovi
rettangoli e il raggio dei singoli rettangoli mentre li disegnati.
• Per modificare il valore predefinito del raggio dell’angolo, scegliete Modifica > Preferenze > Generali (Windows) o
Illustrator > Preferenze > Generali (Mac OS), quindi immettete un nuovo valore per Raggio angolo. Oppure,
selezionate lo strumento rettangolo con angoli arrotondati, fate clic nella finestra del documento e inserite un
nuovo valore nel campo Raggio angolo. Il raggio predefinito viene applicato solo ai rettangoli con angoli
arrotondati appena disegnati e non a quelli già esistenti.
• Premete il tasto freccia su o freccia giù per modificare il raggio dell’angolo mentre trascinate lo strumento
rettangolo con angoli arrotondati. Dopo aver ottenuto angoli della rotondità desiderata, rilasciate il tasto.
Page 66

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• Per creare angoli retti mentre trascinate lo strumento rettangolo con angoli arrotondati, premete il tasto freccia
sinistra.
• Per creare angoli arrotondati al massimo mentre trascinate lo strumento rettangolo con angoli arrotondati,
premete il tasto freccia destra.
Nota: se desiderate modificare il raggio dell’angolo di un rettangolo arrotondato esistente, selezionate il rettangolo, aprite
il pannello Aspetto, fate clic sull’effetto Angoli arrotondati e specificate un nuovo valore nella casella Raggio. Selezionate
Anteprima per visualizzare le modifiche apportate in base ai nuovi valori specificati.
Disegnare ellissi
1 Selezionate lo strumento ellisse .
2 Effettuate una delle seguenti operazioni:
• Trascinate in diagonale fino a ottenere le dimensioni desiderate per l’ellisse.
• Fate clic nel punto in cui volete posizionare l’angolo superiore sinistro del rettangolo di selezione dell’ellisse.
Specificate la larghezza e l’altezza dell’ellisse e fate clic su OK.
Nota: per creare un cerchio, tenete premuto il tasto Maiusc mentre trascinate oppure, una volta specificate le dimensioni
della larghezza, fate clic sulla parola Altezza per copiare tale valore nella casella corrispondente.
59
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare poligoni
1 Selezionate lo strumento poligono .
2 Effettuate una delle seguenti operazioni:
• Trascinate fino a ottenere le dimensioni desiderate per il poligono. Trascinate il puntatore secondo una traiettoria
ad arco per ruotare il poligono. Premete i tasti freccia su e giù per aggiungere o rimuovere dei lati del poligono.
• Fate clic nel punto in cui volete posizionare il centro del poligono da creare. Specificate il raggio e il numero di lati
del poligono, quindi fate clic su OK.
Ricordate che anche i triangoli sono dei poligoni! Pertanto, potete disegnare un triangolo come se si trattasse di un
qualsiasi altro poligono.
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare stelle
1 Selezionate lo strumento stella .
Page 67

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Effettuate una delle seguenti operazioni:
• Trascinate fino a ottenere le dimensioni desiderate per la stella. Trascinate il puntatore secondo una traiettoria ad
arco per ruotare la stella. Premete i tasti freccia su e giù per aggiungere o rimuovere punti dalla stella.
• Fate clic nel punto in cui volete posizionare il centro della stella da creare. Per Raggio 1, specificate la distanza dal
centro ai punti più interni della stella. Per Raggio 2, specificate la distanza dal centro ai punti più esterni della stella.
Per Punte, specificate il numero di punte della stella. Quindi fate clic su OK.
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare archi
1 Selezionate lo strumento arco .
2 Effettuate una delle seguenti operazioni:
• Posizionate il puntatore nel punto in cui deve iniziare l’arco e trascinate fino al punto in cui deve terminare.
• Fate clic sul punto in cui deve iniziare l’arco. Nella finestra di dialogo, fate clic su un quadratino dell’icona del punto
di riferimento per determinare il punto da cui disegnare l’arco. Quindi impostate le seguenti opzioni e fate clic
su OK.
Lunghezza asse X Imposta la larghezza dell’arco.
60
Lunghezza asse Y Imposta l’altezza dell’arco.
Tipo Specifica se l’oggetto deve essere un tracciato aperto o chiuso.
Base lungo Imposta la direzione dell’arco. Selezionate Asse X o Asse Y, a seconda che vogliate disegnare la base
dell’arco lungo l’asse orizzontale (x) o verticale (y).
Curva Imposta la direzione della curva dell’arco. Immettete un valore negativo per ottenere una curva concava
(interna). Immettete un valore positivo per ottenere una curva convessa (esterna). Con un valore pari a 0 si crea una
linea retta.
Riempi arco Riempie l’arco con il colore di riempimento corrente.
Nota: per un’anteprima dinamica delle opzioni impostate, fate doppio clic sullo strumento arco nel pannello Strumenti.
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare spirali
1 Selezionate lo strumento spirale .
2 Effettuate una delle seguenti operazioni:
• Trascinate fino a ottenere le dimensioni desiderate per la spirale. Trascinate il puntatore secondo una traiettoria ad
arco per ruotare la spirale.
Page 68

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• Fate clic sul punto in cui deve iniziare la spirale. Nella finestra di dialogo, impostate le seguenti opzioni, quindi fate
clic su OK.
Raggio Imposta la distanza dal centro al punto più esterno della spirale.
Apertura Specifica il valore in base al quale ogni giro della spirale deve diminuire rispetto al giro precedente.
Segmenti Specifica il numero di segmenti della spirale. Ogni giro completo della spirale è costituito da quattro
segmenti.
Stile Imposta la direzione della spirale.
Al seguente indirizzo, è disponibile un video sull’utilizzo degli strumenti forma: www.adobe.com/go/vid0036_it.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare griglie
Utilizzate gli strumenti griglia per disegnare rapidamente griglie rettangolari o polari. Lo strumento griglia
rettangolare crea griglie rettangolari di dimensioni specifiche con un determinato numero di divisori. Lo strumento
griglia polare crea cerchi concentrici di dimensioni specifiche con un determinato numero di divisori.
61
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per disegnare” a pagina 496
Disegnare griglie rettangolari
1 Selezionate lo strumento griglia rettangolare .
2 Effettuate una delle seguenti operazioni:
• Trascinate fino a ottenere le dimensioni desiderate per la griglia.
• Fate clic per impostare il punto di riferimento della griglia. Nella finestra di dialogo, fate clic su un quadratino
dell’icona del punto di riferimento per determinare il punto da cui disegnare la griglia. Quindi impostate le
seguenti opzioni e fate clic su OK.
Dimensione default Specifica la larghezza e l’altezza di tutta la griglia.
Divisori orizzontali Specifica il numero di divisori che devono essere compresi tra il lato superiore e il lato inferiore
della griglia. Per Simmetria, specificate un valore per stabilire se i divisori orizzontali devono essere più verso l’alto o
il basso della griglia.
Divisori verticali Specifica il numero di divisori da inserire tra i lati sinistro e destro della griglia. Per Simmetria,
specificate un valore per stabilire se i divisori verticali devono essere più verso il lato sinistro o destro.
Usa il perimetro esterno come cornice Sostituisce i segmenti superiore, inferiore, sinistro e destro con un oggetto
rettangolare a parte.
Riempi griglia Riempie la griglia con il colore di riempimento corrente (per impostazione predefinita, alla griglia non
è applicato nessun riempimento).
Page 69

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Disegnare griglie circolari (polari)
1 Selezionate lo strumento griglia polare .
2 Effettuate una delle seguenti operazioni:
• Trascinate fino a ottenere le dimensioni desiderate per la griglia.
• Fate clic per impostare il punto di riferimento della griglia. Nella finestra di dialogo, fate clic su un quadratino
dell’icona del punto di riferimento per determinare il punto da cui disegnare la griglia. Quindi impostate le
seguenti opzioni e fate clic su OK.
Dimensione default Specifica la larghezza e l’altezza di tutta la griglia.
Divisori concentrici Specifica il numero di divisori concentrici da inserire nella griglia. Per Simmetria, specificate un
valore per stabilire se i divisori concentrici devono essere più verso l’interno o l’esterno della griglia.
Divisori radiali Specifica il numero di divisori radiali da inserire tra il centro e la circonferenza della griglia. Per
Simmetria, specificate un valore per stabilire se i divisori radiali devono essere più in senso orario o antiorario nella
griglia.
Crea tracciati composti da ellissi Converte i cerchi concentrici in tracciati composti a parte e applica il riempimento a
cerchi alterni.
Riempi griglia Riempie la griglia con il colore di riempimento corrente (per impostazione predefinita, alla griglia non
è applicato nessun riempimento).
62
Disegno con lo strumento matita
Disegnare con lo strumento matita
Lo strumento matita funziona essenzialmente nello stesso modo in Adobe Illustrator e InDesign. Consente di
disegnare tracciati aperti e chiusi proprio come una matita su un foglio di carta e risulta particolarmente utile per
disegnare rapidamente degli schizzi o creare disegni che sembrano realizzati a mano. Se necessario, potete modificare
un tracciato immediatamente dopo averlo disegnato.
I punti di ancoraggio vengono impostati man mano che disegnate con lo strumento matita e non è possibile
determinarne il posizionamento manualmente. Tuttavia, potete regolarli al termine del tracciato. Il numero di punti
di ancoraggio impostati dipende dalla lunghezza e dalla complessità del tracciato, oltre che dai valori di tolleranza
impostati nella finestra di dialogo Preferenze strumento matita. Queste impostazioni controllano la sensibilità dello
strumento matita rispetto ai movimenti del mouse o della penna della tavoletta grafica.
Per un video sul disegno con lo strumento matita in Illustrator, visitate il sito Web www.adobe.com/go/vid0039_it.
Consultare anche
Video sullo strumento matita di Illustrator
Disegnare tracciati a mano libera con lo strumento matita
1 Selezionate lo strumento matita .
2 Posizionate lo strumento nel punto in cui deve iniziare il tracciato e trascinate per disegnarlo. Lo strumento
matita presenta una piccola x che indica un tracciato a mano libera.
Page 70

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Mentre trascinate, una linea tratteggiata segue il puntatore. I punti di ancoraggio appaiono a entrambe le estremità del
tracciato e in vari punti dello stesso. Il tracciato assume gli attributi correnti di riempimento e traccia e rimane
selezionato per impostazione predefinita.
Disegnare tracciati chiusi con lo strumento matita
1 Selezionate lo strumento matita.
2 Posizionate il puntatore nel punto in cui deve iniziare il tracciato e trascinate.
3 Dopo aver iniziato a trascinare, tenete premuto Alt (Windows) oppure Opzione (Mac OS). Lo strumento matita
presenta un cerchietto (in InDesign una gomma piena) per indicare che state creando un tracciato chiuso.
4 Quando il tracciato è delle dimensioni e della forma desiderate, rilasciate il pulsante del mouse, ma non il tasto Alt
oppure Opzione. Dopo aver chiuso il tracciato, rilasciate anche il tasto Alt oppure Opzione.
Non è necessario posizionare il cursore sul punto iniziale del tracciato per creare un tracciato chiuso. Se rilasciate il
pulsante del mouse in un altro punto, lo strumento matita chiuderà la forma creando una linea il più breve possibile
fino al punto originale.
Modificare i tracciati con lo strumento matita
Potete modificare qualsiasi tracciato utilizzando lo strumento matita e aggiungere linee e forme a mano libera a
qualsiasi forma.
63
Aggiungere a un tracciato con lo strumento matita
1 Selezionate un tracciato esistente.
2 Selezionate lo strumento matita.
3 Posizionate la punta della matita su un estremo del tracciato.
Siete sufficientemente vicini all’estremo quando la piccola x accanto alla punta della matita scompare.
4 Trascinate per continuare il tracciato.
Collegare due tracciati con lo strumento matita
1 Selezionate entrambi i tracciati (premete il tasto Maiusc e fate clic oppure trascinate i due tracciati con lo strumento
di selezione).
2 Selezionate lo strumento matita.
3 Posizionate il puntatore sul punto desiderato di un tracciato e cominciate a trascinare verso l’altro tracciato.
4 Dopo che avete iniziato a trascinare, tenete premuto Ctrl (Windows) o Comando (Mac OS). Lo strumento matita
visualizza un piccolo simbolo di unione per indicare che state aggiungendo al tracciato esistente.
5 Trascinate fino all’estremo dell’altro tracciato, rilasciate il pulsante del mouse, quindi rilasciate il tasto Ctrl o
Comando.
Nota: per risultati ottimali, trascinate da un tracciato all’altro come se continuaste a disegnare i tracciati nella direzione
in cui sono stati creati.
Rimodellare i tracciati con lo strumento matita
1 Selezionate il tracciato da modificare.
2 Posizionate lo strumento matita sopra o vicino al tracciato da ridisegnare.
Quando la piccola x scompare dallo strumento, significa che siete vicini quanto basta al tracciato.
Page 71

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
3 Trascinate lo strumento fino a ottenere la forma desiderata.
Modificare una forma chiusa con lo strumento matita
Nota: in base al punto in cui iniziate a ridisegnare il tracciato e alla direzione in cui trascinate, potreste ottenere risultati
indesiderati. Ad esempio, potreste trasformare involontariamente un tracciato chiuso in uno aperto o viceversa, oppure
cancellare una parte di una forma.
Opzioni dello strumento matita
Fate doppio clic sullo strumento matita per impostare una delle seguenti opzioni:
Fedeltà Controlla la distanza a cui è necessario spostare il mouse o la penna grafica affinché un nuovo punto di
ancoraggio venga aggiunto al tracciato. Maggiore è il valore, più uniforme e meno complesso sarà il tracciato. A valori
più bassi corrispondono curve che seguono maggiormente il movimento del puntatore, con angoli più marcati. La
fedeltà può essere compresa tra 0,5 e 20 pixel.
64
Arrotondamento Controlla l’arrotondamento applicato quando usate lo strumento. Questo valore può essere
compreso tra lo 0% e il 100%. Più alto è il valore, più il tracciato è uniforme. Più basso è il valore, maggiore è il numero
di punti di ancoraggio creati e maggiori le irregolarità delle linee.
Riempi nuovi tratti di matita (Solo Illustrator) Applica un riempimento ai tratti di matita disegnati a seguito della
selezione di questa opzione; i tratti di matita esistenti restano invariati. Ricordate di selezionare un riempimento prima
di disegnare i tratti con la matita
Mantieni selezionato Determina se mantenere il tracciato selezionato dopo averlo disegnato. Questa opzione è attiva
per impostazione predefinita.
Modifica tracciati selezionati Determina se modificare o unire un tracciato selezionato quando siete a una determinata
distanza da esso (specificata tramite l’opzione successiva).
Entro: _ pixel Determina la distanza minima del mouse o della penna rispetto al tracciato esistente per poterlo
modificare con lo strumento matita. Questa opzione è disponibile solo se l’opzione Modifica tracciati selezionati è
attiva.
Disegni con lo strumento penna
Disegnare segmenti retti con lo strumento penna
Il tracciato più semplice da disegnare con lo strumento penna è una linea retta, facendo clic due volte per creare i due
punti di ancoraggio. Continuando a fare clic, potete creare un tracciato formato da segmenti retti collegati da punti
angolo.
Page 72

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Segmenti retti creati facendo clic con lo strumento penna
1 Selezionate lo strumento penna.
2 Posizionate la penna nel punto in cui deve iniziare il segmento retto e fate clic per definire il primo punto di
ancoraggio (senza trascinare).
Nota: il primo segmento disegnato sarà visibile solo dopo che avrete fatto clic per creare il secondo punto di ancoraggio
(selezionate l’opzione Banda elastica in Photoshop per visualizzare in anteprima i segmenti del tracciato). Se appaiono
le linee di direzione, avete trascinato lo strumento penna per errore: scegliete Modifica > Annulla e fate di nuovo clic.
3 Fate nuovamente clic nel punto in cui deve terminare il segmento (premete Maiusc e fate clic per limitare l’angolo
del segmento a un multiplo di 45°).
4 Continuate a fare clic per impostare i punti di ancoraggio per gli altri segmenti retti.
65
L’ultimo punto di ancoraggio aggiunto appare sempre come un quadratino pieno, a indicare che il punto è selezionato.
Mentre aggiungete nuovi punti di ancoraggio, quelli definiti precedentemente diventano vuoti e vengono
deselezionati.
5 Completate il tracciato effettuando una delle seguenti operazioni:
• Per chiudere il tracciato, posizionate lo strumento penna sul primo punto di ancoraggio (vuoto). Quando il
puntatore è posizionato correttamente, appare un cerchietto accanto allo strumento penna . Fate clic o trascinate
per chiudere il tracciato.
Nota: per chiudere un tracciato in InDesign, potete anche selezionare l’oggetto e scegliere Oggetto > Tracciati > Chiudi
tracciato.
• Per lasciare il tracciato aperto, premete Ctrl (Windows) o Comando (Mac OS) e fate clic in una qualsiasi area senza
oggetti.
Per lasciare il tracciato aperto, potete inoltre selezionare uno strumento diverso oppure scegliere Seleziona >
Deseleziona in Illustrator o Modifica > Deseleziona tutto in InDesign.
Disegnare segmenti curvi con lo strumento penna
Potete creare una curva aggiungendo un punto di ancoraggio nella posizione in cui la curva cambia direzione e
trascinando le linee di direzione che definiscono la forma della curva. La lunghezza e l’inclinazione delle linee di
direzione determinano la forma del segmento.
Le curve risultano più facili da modificare e più veloci da visualizzare e stampare se sono disegnate con il minor
numero possibile di punti di ancoraggio. Troppi punti di ancoraggio possono inoltre provocare irregolarità
indesiderate in una curva. Disegnate punti di ancoraggio ben distanziati tra loro e provate a cambiare la forma delle
curve regolando lunghezza e angolazione delle linee di direzione.
1 Selezionate lo strumento penna.
2 Posizionate lo strumento penna sul punto in cui deve iniziare la curva e tenete premuto il pulsante del mouse.
Page 73

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Viene visualizzato il primo punto di ancoraggio e il puntatore della penna assume la forma di una freccia (in
Photoshop il puntatore cambia solo dopo l’inizio del trascinamento).
3 Trascinate per impostare l’inclinazione della curva che state creando, quindi rilasciate il pulsante del mouse.
In generale, prolungate la linea di direzione di circa un terzo della distanza che la separa dal prossimo punto di
ancoraggio. In seguito potrete regolare una o entrambe le linee di direzione.
Tenete premuto Maiusc per misurare in multipli di 45°.
A B C
Disegnare il primo punto di una curva
A. Posizionate lo strumento penna. B. Iniziate a trascinare (con il pulsante del mouse premuto). C. Trascinate per estendere le linee di
direzione.
4 Posizionate lo strumento penna nel punto in cui deve terminare il segmento curvo, quindi effettuate una delle
seguenti operazioni:
• Per creare una curva a C, trascinate nella direzione opposta alla linea di direzione precedente. Rilasciate quindi il
pulsante del mouse.
66
ABC
Disegnare il secondo punto in una curva
A. Iniziate a trascinare il secondo punto morbido. B. Trascinate in direzione opposta rispetto alla linea di direzione precedente, per creare una
curva a forma di C. C. Risultato dopo il rilascio del pulsante del mouse
• Per creare una curva a S, trascinate nella direzione della linea di direzione precedente. Rilasciate quindi il pulsante
del mouse.
ABC
Disegnare una curva a S
A. Iniziate a trascinare un nuovo punto curva. B. Trascinate nella stessa direzione della linea di direzione precedente per creare una curva a S.
C. Risultato dopo il rilascio del pulsante del mouse
Page 74

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
(Solo Photoshop) Per fare cambiare direzione alla curva in modo netto, rilasciate il pulsante del mouse, quindi tenete
premuto Alt (Windows) oppure Opzione (Mac OS) e trascinate il punto di direzione nel senso della curva. Per
completare il segmento curvo, rilasciate Alt (Windows) oppure Opzione (Mac OS) e il pulsante del mouse, riposizionate
il puntatore nel punto in cui deve terminare il segmento e trascinate nella direzione opposta.
5 Continuate a trascinare lo strumento penna da posizioni diverse per creare una serie di curve morbide. Notate che
state posizionando punti di ancoraggio all’inizio e alla fine di ciascuna curva e non al picco della curva.
Premete Alt (Windows) oppure Opzione (Mac OS) e trascinate le linee di direzione per liberare le linee di direzione
di un punto di ancoraggio.
6 Completate il tracciato effettuando una delle seguenti operazioni:
• Per chiudere il tracciato, posizionate lo strumento penna sul primo punto di ancoraggio (vuoto). Quando il
puntatore è posizionato correttamente, appare un cerchietto accanto allo strumento penna . Fate clic o trascinate
per chiudere il tracciato.
Nota: per chiudere un tracciato in InDesign, potete anche selezionare l’oggetto e scegliere Oggetto > Tracciati > Chiudi
tracciato.
• Per lasciare il tracciato aperto, premete Ctrl (Windows) o Comando (Mac OS) e fate clic in una qualsiasi area senza
oggetti.
Per lasciare il tracciato aperto, potete inoltre selezionare uno strumento diverso oppure scegliere Seleziona >
Deseleziona in Illustrator o Modifica > Deseleziona tutto in InDesign.
67
Per un video sull’utilizzo dello strumento penna in Illustrator, visitate il sito Web www.adobe.com/go/vid0037_it.
Consultare anche
Video sull’utilizzo dello strumento penna in Illustrator
Riposizionare punti di ancoraggio durante il disegno
❖ Dopo avere fatto clic per creare un punto di ancoraggio, tenete premuto il pulsante del mouse, tenete premuta la
barra spaziatrice e trascinate per riposizionare il punto di ancoraggio.
Completare il disegno di un tracciato
❖ Completate un tracciato in uno dei due modi seguenti:
• Per chiudere un tracciato, posizionate lo strumento penna sul primo punto di ancoraggio (vuoto). Quando il
puntatore è posizionato correttamente, appare un cerchietto accanto allo strumento penna . Fate clic o trascinate
per chiudere il tracciato.
Nota: per chiudere un tracciato in InDesign, potete anche selezionare l’oggetto e scegliere Oggetto > Tracciati > Chiudi
tracciato.
• Per lasciare un tracciato aperto, premete Ctrl (Windows) o Comando (Mac OS) e fate clic in una qualsiasi area
senza oggetti.
Per lasciare il tracciato aperto, potete inoltre selezionare uno strumento diverso oppure scegliere Seleziona >
Deseleziona in Illustrator o Modifica > Deseleziona tutto in InDesign.
Disegnare linee rette seguite da curve
1 Con lo strumento penna, fate clic una prima e una seconda volta per definire due punti angolo e creare un segmento
retto.
Page 75

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Posizionate lo strumento penna sull’estremo selezionato. In Illustrator e InDesign quando lo strumento penna è
posizionato correttamente, viene affiancato da un’icona di conversione punto (In Photoshop accanto allo
strumento penna appare una barra diagonale). Per impostare l’inclinazione del segmento curvo successivo, fate clic
sul punto di ancoraggio e trascinate la linea di direzione visualizzata.
ABC
Disegnare un segmento retto seguito da un segmento curvo (parte 1)
A. Segmento retto completato. B. Posizionate lo strumento penna sull’estremo (l’icona di conversione punto appare solo in Illustrator e
InDesign). C. Trascinate il punto di direzione.
3 Posizionate lo strumento penna nel punto in cui volete inserire il punto di ancoraggio successivo, quindi fate clic
(e trascinate, se necessario) il nuovo punto di ancoraggio per completare la curva.
68
A BC
Disegnare un segmento retto seguito da un segmento curvo (parte 2)
A. Posizionate lo strumento penna. B. Trascinate la linea di direzione. C. Nuovo segmento curvo completato
Disegnare curve seguite da linee rette
1 Con lo strumento penna, trascinate per creare il primo punto morbido del segmento curvo, quindi rilasciate il
pulsante del mouse.
2 Riposizionate lo strumento penna nel punto in cui deve terminare il segmento curvo, trascinate per completare la
curva e rilasciate il pulsante del mouse.
AB
Disegnare un segmento curvo seguito da un segmento retto (parte 1)
A. Primo punto morbido del segmento curvo completato e strumento penna posizionato sull’estremo B. Trascinate per completare la curva.
3 Posizionate lo strumento penna sull’estremo selezionato. Quando lo strumento penna è posizionato correttamente,
viene affiancato da un’icona di conversione punto. Fate clic sul punto di ancoraggio per convertire il punto
morbido in un punto angolo.
4 Riposizionate lo strumento penna nel punto in cui deve terminare il segmento retto e fate clic per completarlo.
Page 76

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
69
C
Disegnare un segmento curvo seguito da un segmento retto (parte 2)
C. Posizionate lo strumento penna sull’estremo esistente. D. Fate clic sull’estremo. E. Fate clic sul punto angolo successivo.
DE
Disegnare due segmenti curvi collegati da un angolo
1 Con lo strumento penna, trascinate per creare il primo punto morbido di un segmento curvo.
2 Riposizionate lo strumento penna e trascinate per creare una curva con un secondo punto morbido, quindi, tenete
premuto Alt (Windows) oppure Opzione (Mac OS) e trascinate la linea di direzione verso l’estremo opposto per
impostare l’inclinazione della curva successiva. Rilasciate il tasto e il pulsante del mouse.
Il punto morbido viene così convertito in un punto angolo tramite la suddivisione delle linee di direzione.
3 Riposizionate lo strumento penna nel punto in cui deve terminare il secondo segmento curvo, quindi trascinate un
nuovo punto morbido per completare il secondo segmento curvo.
AB C
Disegnare due curve
A. Trascinate il nuovo punto morbido. B. Premete Alt/Opzione per dividere le linee di direzione mentre trascinate, e ruotate la linea di
direzione verso l’alto. C. Risultato dopo aver riposizionato e trascinato una terza volta
Modifica dei tracciati
Selezionare tracciati, segmenti e punti di ancoraggio
Per rimodellare o modificare un tracciato, è necessario selezionare i punti di ancoraggio, i segmenti o una
combinazione di entrambi.
Selezionare i punti di ancoraggio
• Se siete in grado di vedere i punti di ancoraggio, potete selezionarli con lo strumento Selezione diretta . Premete
Maiusc e fate clic per selezionare più punti.
• Selezionate lo strumento Selezione diretta e trascinate un bordo intorno ai punti di ancoraggio. Premete Maiusc e
trascinate sui punti di ancoraggio per selezionarli.
• Verificate che il tracciato contenente i punti di ancoraggio non sia selezionato. Spostate lo strumento selezione
diretta sul punto di ancoraggio finché non viene visualizzato un quadratino vuoto, quindi fate clic sul punto di
ancoraggio. Premete Maiusc e fate clic sui punti di ancoraggio per selezionarli.
Page 77

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• (Solo Illustrator) Selezionate lo strumento Lazo e trascinatelo intorno ai punti di ancoraggio. Premete Maiusc e
trascinate sui punti di ancoraggio per selezionarli.
Selezionare i segmenti di tracciato
Effettuate una delle seguenti operazioni:
• Selezionate lo strumento selezione diretta e fate clic a non più di 2 pixel dal segmento o trascinate un rettangolo
di selezione su una parte del segmento. Premete Maiusc e fate clic oppure premete Maiusc e trascinate intorno ad
altri segmenti di tracciato per selezionarli.
• (Solo Illustrator) Selezionate lo strumento lazo e trascinatelo intorno a parte del segmento di tracciato. Premete
Maiusc e trascinate attorno ad altri segmenti di tracciato per selezionarli.
Selezionare tutti i punti di ancoraggio e i segmenti in un tracciato
1 Selezionate lo strumento selezione diretta o, in Illustrator, lo strumento lazo.
2 Trascinate intorno all’intero tracciato.
Se il tracciato è stato riempito, potete fare clic al suo intero con lo strumento selezione diretta per selezionare tutti i
punti di ancoraggio.
70
Copiare un tracciato
❖ Selezionate un tracciato o un segmento con lo strumento di selezione o selezione diretta ed effettuate una delle
seguenti operazioni:
• Utilizzate le funzioni di menu standard per copiare e incollare i tracciati in una stessa applicazione o tra applicazioni
diverse.
• Tenete premuto Alt (Windows) oppure Opzione (Mac OS) e trascinate il tracciato nella posizione desiderata,
quindi rilasciate il pulsante del mouse e il tasto Alt/Opzione.
Regolare i segmenti di tracciato
La procedura di modifica dei segmenti di tracciato è molto simile in tutte le applicazioni Adobe. Potete modificare un
segmento di tracciato in qualsiasi momento, tuttavia la modifica di segmenti esistenti è leggermente diversa dal
disegno. Tenete presenti i seguenti suggerimenti quando modificate i segmenti:
• Se un punto di ancoraggio collega due segmenti, spostando quel punto di ancoraggio modificate entrambi i
segmenti.
• Quando lavorate con lo strumento penna, potete attivare temporaneamente l’ultimo strumento di selezione usato
tenendo premuto Ctrl (Windows) o Comando (Mac OS) e in questo modo regolare i segmenti già disegnati.
• Quando disegnate inizialmente un punto morbido con lo strumento penna, trascinando il punto di direzione la
lunghezza della linea di direzione cambia su entrambi i lati del punto. Tuttavia, quando modificate un punto di
curvatura esistente con lo strumento selezione diretta, cambiate la lunghezza della linea di direzione soltanto sul
lato che state trascinando.
Consultare anche
“Selezionare tracciati, segmenti e punti di ancoraggio” a pagina 69
“Panoramica degli strumenti cambia forma” a pagina 25
Page 78

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Spostare segmenti retti
1 Con lo strumento selezione diretta , selezionate il segmento da regolare.
2 Trascinate il segmento nella nuova posizione.
Regolare la lunghezza o l’angolo dei segmenti retti
1 Con lo strumento selezione diretta , selezionate un punto di ancoraggio sul segmento da regolare.
2 Trascinate il punto di ancoraggio fino alla posizione desiderata. Tenete premuto il tasto Maiusc e trascinate per
vincolare lo spostamento a multipli di 45°.
In Illustrator o InDesign, per ingrandire o ridurre più facilmente un rettangolo, potete selezionarlo con lo strumento
selezione e ridimensionarlo agendo su una delle maniglie ai lati del rettangolo di selezione.
Regolare la posizione o la forma dei segmenti curvi
1 Con lo strumento selezione diretta selezionate un segmento curvo o un punto di ancoraggio su un’estremità del
segmento curvo. Vengono visualizzate le linee di direzione, se presenti (alcuni segmenti curvi usano una sola linea
di direzione).
2 Effettuate una delle seguenti operazioni:
• Per regolare la posizione del segmento, trascinatelo. Tenete premuto il tasto Maiusc e trascinate per vincolare lo
spostamento a multipli di 45°.
71
Fate clic per selezionare il segmento della curva, quindi trascinate per regolarlo.
• Per regolare la forma del segmento su uno dei lati del punto di ancoraggio selezionato, trascinate il punto di
ancoraggio o di direzione. Tenete premuto il tasto Maiusc e trascinate per vincolare lo spostamento a multipli
di 45°.
Trascinate il punto di ancoraggio o il punto di direzione.
Nota: potete anche applicare un effetto di trasformazione a un segmento o a un punto di ancoraggio, scalandolo o
ruotandolo.
Eliminare un segmento
1 Selezionate lo strumento selezione diretta e il segmento da eliminare.
Page 79

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Premete Backspace (Windows) o Ritorno unitario (Mac OS) per eliminare il segmento selezionato. Premendo
nuovamente Backspace o Ritorno unitario potete cancellare il resto del tracciato.
Estendere un tracciato aperto
1 Con lo strumento penna, posizionate il puntatore sull’estremo del tracciato aperto da estendere. Il puntatore
cambia quando viene posizionato correttamente sull’estremo.
2 Fate clic sull’estremo.
3 Effettuate una delle seguenti operazioni:
• Per creare un punto angolo, posizionate lo strumento penna nel punto in cui deve terminare il nuovo segmento e
fate clic. Se estendete un tracciato che termina in corrispondenza di un punto morbido, il nuovo segmento verrà
curvato in base alla linea di direzione esistente.
Nota: in Illustrator, se estendete un tracciato che termina in un punto morbido, il nuovo segmento sarà retto.
• Per creare un punto morbido, posizionate lo strumento penna nel punto in cui deve terminare il nuovo segmento
curvo e trascinate.
Collegare due tracciati aperti
1 Con lo strumento penna, posizionate il puntatore sull’estremo del tracciato aperto da collegare a un altro tracciato.
Il puntatore cambia quando viene posizionato correttamente sull’estremo.
2 Fate clic sull’estremo.
3 Effettuate una delle seguenti operazioni:
• Per collegare il tracciato a un altro tracciato aperto, fate clic su un estremo dell’altro tracciato. Quando lo strumento
penna si trova esattamente sull’estremo dell’altro tracciato, accanto al puntatore appare un simbolo di unione .
• Per collegare un nuovo tracciato a un tracciato esistente, disegnate il nuovo tracciato accanto al tracciato esistente,
quindi spostate lo strumento penna sull’estremo del tracciato esistente (non selezionato). Fate clic sull’estremo
quando appare un simbolo di unione accanto al puntatore.
72
In InDesign, potete inoltre utilizzare il pannello Elaborazione tracciati per unire i tracciati. Per chiudere un tracciato
aperto, usate lo strumento selezione per selezionarlo , quindi fate su Chiudi tracciato nel pannello Elaborazione
tracciati. Per chiudere i punti terminali tra due tracciati, selezionate i tracciati e fate clic su Unisci tracciato. Per unire il
secondo punto, potete fare nuovamente clic su Unisci tracciato.
Unire due estremi
1 Selezionate gli estremi.
Se gli estremi coincidono (uno sopra l’altro), trascinate un rettangolo di selezione attorno ai due estremi per
selezionarli.
2 Fate clic sul pulsante Collega punti finali selezionati nel pannello Controllo.
3 Se gli estremi coincidono, viene visualizzata una finestra di dialogo in cui potete specificare il tipo di unione da
applicare. Selezionate l’opzione Angolo (predefinita) o l’opzione Arrotonda, quindi fate clic su OK.
Page 80

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
A B
Unire gli estremi
A. Selezionare e unire due estremi coincidenti B. Selezionare e unire due estremi non coincidenti
Spostare i punti di ancoraggio o i segmenti mediante la tastiera
1 Selezionate il punto di ancoraggio o il segmento di tracciato.
Nota: in Photoshop potete utilizzare questo metodo solo per spostare i punti di ancoraggio.
2 Fate clic o tenete premuto uno dei tasti freccia per spostare il punto di 1 pixel alla volta nella direzione della freccia.
Tenete premuto Maiusc insieme al tasto freccia per spostare il punto di 10 pixel alla volta.
Nota: in Illustrator e InDesign potete modificare la distanza di spostamento mediante la preferenza Incrementi da
tastiera. Se avete modificato l’incremento predefinito, tenete premuto Maiusc per effettuare uno spostamento di 10 volte
la distanza specificata.
73
Allungare le parti di un tracciato senza modificarne la forma originale
1 Selezionate l’intero tracciato.
2 Selezionate lo strumento cambia forma (che si trova nel gruppo dello strumento ridimensionamento ).
3 Posizionate il cursore sul punto di ancoraggio o segmento di tracciato da usare come punto focale (ovvero, il punto
da cui vengono tirati i segmenti di tracciato selezionati), quindi fate clic.
Se fate clic su un segmento di tracciato, al tracciato viene aggiunto un punto di ancoraggio evidenziato con un
quadratino.
4 Tenete premuto Maiusc e fate clic su altri punti di ancoraggio o segmenti di tracciato da usare come punti focali;
potete evidenziarne un numero illimitato.
5 Trascinate i punti di ancoraggio evidenziati per modificare il tracciato.
Aggiungere ed eliminare i punti di ancoraggio
Aggiungendo punti di ancoraggio, potete esercitare un maggior controllo sul tracciato o estendere un tracciato aperto.
È però bene non eccedere nell’aggiunta di punti di ancoraggio. Un percorso con pochi punti è più facile da modificare,
visualizzare e stampare. Potete semplificare un tracciato, eliminando eventuali punti superflui. La procedura di
aggiunta e modifica dei punti di ancoraggio è molto simile in tutte le applicazioni Adobe.
Il pannello Strumenti contiene tre strumenti per aggiungere o eliminare i punti: strumento penna , strumento
aggiungi punti di ancoraggio e strumento elimina punti di ancoraggio . Inoltre, il pannello Controllo presenta
il pulsante Elimina punti di ancoraggio selezionati .
Per impostazione predefinita, lo strumento penna diventa lo strumento aggiungi punti di ancoraggio quando viene
posizionato su un tracciato selezionato o lo strumento elimina punti di ancoraggio se viene posizionato su un punto
di ancoraggio.
Nota: non utilizzate i tasti Canc e Backspace oppure i comandi Modifica > Taglia e Modifica > Cancella per eliminare i
punti di ancoraggio: con questi tasti e comandi vengono infatti eliminati sia il punto che i segmenti di linea collegati ad esso.
Page 81

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Selezionare tracciati, segmenti e punti di ancoraggio” a pagina 69
Aggiungere o eliminare punti di ancoraggio
1 Selezionate il tracciato da modificare.
2 Per aggiungere un punto di ancoraggio, selezionate lo strumento penna o lo strumento aggiungi punto di
ancoraggio, posizionate il puntatore su un segmento del tracciato e fate clic.
3 Per eliminare un punto di ancoraggio, effettuate una delle seguenti operazioni:
• Selezionate il punto con lo strumento selezione diretta e fate clic su Elimina punti di ancoraggio selezionati nel
pannello Controllo.
• Selezionate lo strumento penna o lo strumento elimina punto di ancoraggio, posizionate il puntatore su un punto
di ancoraggio e fate clic.
Individuare ed eliminare i punti di ancoraggio isolati
I punti di ancoraggio isolati sono singoli punti non collegati ad altri punti di ancoraggio. È consigliabile individuare
ed eliminare i punti di ancoraggio isolati.
74
1 Deselezionate tutti gli oggetti.
2 Scegliete Selezione > Oggetto > Punti isolati.
3 Scegliete Modifica > Taglia o Modifica > Cancella, oppure premete i tasti Canc o Backspace.
Disattivare o ignorare temporaneamente la selezione automatica dello strumento penna
Potete ignorare o disattivare temporaneamente la funzione di passaggio automatico allo strumento aggiungi punto di
ancoraggio o elimina punto di ancoraggio.
• Per disattivare temporaneamente tale funzione, tenete premuto il tasto Maiusc mentre posizionate lo strumento
penna sul tracciato selezionato o su un punto di ancoraggio. Questa funzione è utile se volete iniziare un nuovo
tracciato sopra un tracciato esistente. Per evitare che il tasto Maiusc vincoli lo strumento penna, rilasciate il tasto
prima del pulsante del mouse.
• Per disattivare la trasformazione dello strumento, scegliete Modifica > Preferenze > Generali (Windows) o
Illustrator > Preferenze > Generali (Mac OS), quindi selezionate Disattiva agg./elim. automatico.
Arrotondare e semplificare i tracciati
Potete arrotondare un tracciato e semplificare l’aspetto eliminando i punti di ancoraggio non desiderati.
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per modificare le forme” a pagina 498
“Selezionare tracciati, segmenti e punti di ancoraggio” a pagina 69
Arrotondare i tracciati
1 Selezionate l’oggetto.
2 Selezionate lo strumento arrotonda .
Page 82

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
3 Trascinate lo strumento lungo il segmento di tracciato da arrotondare.
4 Continuate ad arrotondare fino a ottenere il risultato desiderato.
A B C
Usare lo strumento arrotonda
A. Tracciato originale B. Trascinate sopra il tracciato nel senso della lunghezza. C. Risultato
5 Per modificare la quantità di arrotondamento, fate doppio clic sullo strumento arrotonda e impostate le seguenti
opzioni:
Fedeltà Controlla la distanza a cui è necessario spostare il mouse o la penna grafica affinché Illustrator aggiunga un
nuovo punto di ancoraggio al tracciato. Ad esempio, un valore di Fedeltà pari a 2,5 significa che i movimenti dello
strumento inferiori a 2,5 pixel non vengono registrati. Il valore di Fedeltà può variare da 0,5 a 20 pixel; maggiore è il
valore e più arrotondato e meno complesso sarà il tracciato.
75
Arrotondamento Controlla l’arrotondamento applicato quando usate lo strumento. I valori di arrotondamento
possono essere compresi tra 0% e 100%: maggiore è il valore, più morbido risulterà il tracciato.
Semplificare i tracciati
Semplificando un tracciato, potete eliminare i punti di ancoraggio non necessari senza cambiare la forma del tracciato.
L’eliminazione di questi punti di ancoraggio semplifica il disegno, riducendo contemporaneamente la dimensione del
file e rendendo più rapide le operazioni di visualizzazione e stampa.
1 Selezionate l’oggetto.
2 Selezionate Oggetto > Tracciato > Semplifica.
3 Impostate l’opzione Precisione curva per determinare la corrispondenza tra il tracciato semplificato e quello
originale.
Selezionate Anteprima per visualizzare un’anteprima del tracciato semplificato ed elencare il numero di punti nei
tracciati originale e semplificato.
4 Selezionate ulteriori opzioni e fate clic su OK:
Precisione curva Specificate un valore compreso tra 0% e 100% per impostare la corrispondenza del tracciato
semplificato con quello originale. Più è alta la percentuale, più punti vengono creati e maggiore sarà la corrispondenza.
I punti di ancoraggio esistenti vengono ignorati, ad eccezione degli estremi della curva e dei punti angolo (a meno che
non venga specificato un valore per Soglia angolo).
Soglia angolo Specificate un valore compreso tra 0 e 180° per controllare la rotondità degli angoli. Se l’apertura di un
punto angolo è inferiore a Soglia angolo, il punto angolo non viene modificato. Questa opzione permette di mantenere
gli angoli vivi, anche se il valore di Precisione curva è basso.
Linee rette Crea linee rette tra i punti di ancoraggio degli oggetti originali. I punti angolo vengono rimossi se la loro
apertura è maggiore del valore impostato in Soglia angolo.
Mostra originale Visualizza il tracciato originale dietro il tracciato semplificato.
Page 83

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Creare la media dei punti di ancoraggio
1 Selezionate due o più punti di ancoraggio (sullo stesso tracciato o su tracciati differenti).
2 Selezionate Oggetto > Tracciato > Media.
3 Scegliete se creare la media solo lungo l’asse orizzontale (x), l’asse verticale (y) o entrambi gli assi e fate clic su OK.
Convertire i punti morbidi in punti angolo (e viceversa)
Potete convertire i punti su un tracciato da morbidi ad angolo (e viceversa). Utilizzando i punti nel pannello Controllo,
potete rapidamente convertire più punti di ancoraggio. Con lo strumento converti punto di ancoraggio, potete
scegliere di convertire solo un lato del punto e potete modificare con precisione le curve durante la conversione del
punto.
Consultare anche
“I tracciati” a pagina 54
“Panoramica degli strumenti di disegno” a pagina 22
“Le linee di direzione e i punti di direzione” a pagina 55
76
Convertire uno o più punti di ancoraggio usando il pannello Controllo
Per usare le opzioni di conversione del punto di ancoraggio nel pannello Controllo, è necessario selezionare solo i
punti di ancoraggio corrispondenti, non l’intero oggetto. Se selezionate più oggetti, uno di essi deve essere solo
parzialmente selezionato. Quando viene selezionato l’intero oggetto, le opzioni del pannello Controllo visualizzano
quelle che riguardano l’intero oggetto.
• Per convertire uno o più punti ad angolo in punti morbidi, selezionate i punti, quindi fate clic sul pulsante Converti
punti di ancoraggio selezionati in punti angolo nel pannello Controllo.
• Per convertire uno o più punti morbidi in punti a angolo, selezionate i punti, quindi fate clic sul pulsante Converti
punti di ancoraggio selezionati in punti morbidi nel pannello Controllo.
Convertire con precisione un punto di ancoraggio mediante lo strumento converti punto di ancoraggio
1 Selezionate l’intero percorso da modificare in modo da visualizzare tutti i punti di ancoraggio presenti.
2 Selezionate lo strumento converti punto di ancoraggio .
3 Posizionate lo strumento converti punto di ancoraggio sul punto di ancoraggio da convertire ed effettuate una delle
seguenti operazioni:
• Per convertire un punto angolo in un punto morbido, trascinate un punto di direzione dal punto angolo.
Trascinare un punto di direzione da un punto angolo per creare un punto morbido
• Per convertire un punto morbido in un punto angolo senza linee di direzione, fate clic sul punto morbido.
Page 84

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Fare clic su un punto morbido per creare un punto angolo
• Per convertire un punto morbido in un punto angolo con linee di direzione indipendenti, trascinate un punto di
direzione.
77
Convertire un punto morbido in un punto angolo
• Per convertire un punto angolo senza linee di direzione in un punto angolo con linee di direzione indipendenti,
trascinate dapprima un punto di direzione da un punto angolo (convertendolo in un punto morbido con linee di
direzione). Rilasciate solo il pulsante del mouse (ma nessun altro tasto eventualmente premuto per attivare lo
strumento converti punto di ancoraggio), quindi trascinate un punto di direzione.
Cancellare un disegno
Potete cancellare parti di un disegno con lo strumento cancella tracciato, lo strumento gomma o con la gomma di una
penna stilo Wacom. Lo strumento cancella tracciato consente di cancellare parti di un tracciato disegnando lungo
il tracciato. Tale strumento è utile quando volete limitare la parte da cancellare a un segmento di tracciato, ad esempio
un bordo di un triangolo. Lo strumento gomma e la gomma di una penna stilo Wacom consente di cancellare
qualsiasi area del disegno, indipendentemente dalla struttura. Potete usare lo strumento gomma sui tracciati, sui
tracciati composti, sui tracciati all’interno di gruppi di pittura dinamica e di tracciati di ritaglio.
Cancellare parti di un tracciato con lo strumento cancella tracciato (a sinistra) e cancellare parte di un oggetto raggruppato con lo strumento
gomma (a destra)
Al seguente indirizzo, è disponibile un video sull’utilizzo dello strumento gomma: www.adobe.com/go/vid0036_it.
Page 85

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Consultare anche
“Panoramica degli strumenti di disegno” a pagina 22
“Tasti per modificare le forme” a pagina 498
Cancellare parte di un percorso con lo strumento cancella tracciato
1 Selezionate l’oggetto.
2 Selezionate lo strumento cancella tracciato .
3 Trascinate lo strumento lungo la parte di tracciato da cancellare. Per ottenere ottimi risultati, trascinate con un
unico movimento leggero.
Cancellare oggetti con lo strumento cancella
1 Effettuate una delle seguenti operazioni:
• Per cancellare oggetti specifici, selezionate gli oggetti o aprite gli oggetti in modalità Isolamento.
• Per cancellare un qualsiasi oggetto dalla tavola da disegno, lasciate tutti gli oggetti non selezionati.
Quando nessun oggetto è più selezionato, lo strumento gomma cancella attraverso tutti i livelli.
2 Selezionate lo strumento gomma .
3 (Facoltativo) Fate doppio clic sullo strumento gomma e specificate le opzioni.
4 Trascinate sull’area da cancellare. Per regolare lo strumento, effettuate le seguenti operazioni:
• Per vincolare lo strumento gomma a una linea verticale, orizzontale o diagonale, tenete premuto Maiusc e
trascinate.
• Per creare un rettangolo di selezione intorno a un’area e cancellare tutto all’interno di tale area, tenete premuto Alt
(Windows) o Opzione (Mac OS). Per vincolare un rettangolo di selezione a un quadrato, tenete premuto Alt
(Windows) o Opzione (Mac OS).
78
Cancellare gli oggetti con la gomma della penna stilo Wacom
Dopo aver capovolto la penna stilo, lo strumento gomma diventa automaticamente attivo. Dopo aver rigirato la penna
stilo, ridiventa attivo l’ultimo strumento attivato.
❖ Capovolgete la penna stilo e trascinatela lungo l’area da cancellare.
Premete con maggiore intensità per aumentare la larghezza del tracciato cancellato (prima, potrebbe essere necessario
selezionare l’opzione Pressione nella finestra di dialogo Opzioni strumento gomma).
Opzioni dello strumento gomma
Per modificare le opzioni dello strumento gomma, fate doppio clic sullo strumento nel pannello Strumenti.
Nota: potete modificare il diametro in qualsiasi momento premendo 0 (Windows) oppure é (Mac OS) per aumentarlo e
9 (Windows) oppure à (Mac OS) per diminuirlo.
Angolo Determina l’angolo di rotazione dello strumento. Trascinate la freccia nell’anteprima o specificate un valore
nella casella di testo Angolo.
Rotondità Determina la rotondità dello strumento. Trascinate un punto nero nell’anteprima verso il centro o in
direzione opposta oppure immettete un valore nella casella di testo Rotondità. Più alto è il valore, maggiore sarà la
rotondità.
Page 86

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Diametro Determina il diametro dello strumento. Usate il cursore del diametro oppure immettete un valore nella
casella di testo Diametro.
L’elenco a comparsa visualizzato a destra di ciascuna opzione consente di controllare le variazioni della forma dello
strumento. Selezionate una delle opzioni seguenti:
Fisso Usa un angolo, una rotondità o un diametro fisso.
Casuale Usa variazioni casuali per l’angolo, la rotondità o il diametro. Immettete un valore nella casella di testo
Variazione per specificare l’intervallo entro il quale la caratteristica del pennello può variare. Se ad esempio il valore
di Diametro è 15 e il valore di Variazione è 5, il diametro sarà compreso tra 10 e 20, inclusi.
Pressione Varia l’angolo, la rotondità o il diametro in base alla pressione esercitata dalla penna grafica. Questa opzione
è particolarmente utile quando viene usata per il diametro. È disponibile solo se disponete di una tavoletta grafica.
Inserite un valore nella casella di testo Variazione per specificare l’entità della variazione delle caratteristiche del
pennello. Ad esempio, se il valore di rotondità è 75% e la variazione è 25%, per la pressione più leggera viene utilizzato
il 50% e per la più forte il 100%. Più leggera è la pressione, più angolare sarà il tratto del pennello.
Rotellina stilo Varia il diametro in base all’utilizzo della rotellina dello stilo.
Inclinazione Varia l’angolo, la rotondità o il diametro in base all’inclinazione dalla penna grafica. Questa opzione è
particolarmente utile quando viene usata per la rotondità. È disponibile solo se si dispone di una tavoletta grafica in
grado di rilevare la direzione in cui viene inclinata la penna.
79
Direzione Varia l’angolo, la rotondità o il diametro in base alla pressione esercitata dalla penna grafica. Questa opzione
è particolarmente utile quando viene utilizzata per controllare l’angolo di pennelli calligrafici, particolarmente se lo
strumento è usato come un pennello. È disponibile solo se si dispone di una tavoletta grafica in grado di rilevare la
verticalità della penna.
Rotazione Varia l’angolo, la rotondità o il diametro in base alla rotazione della punta della penna grafica. Questa
opzione è particolarmente utile quando viene utilizzata per controllare l’angolo di pennelli calligrafici, particolarmente
se lo strumento è usato come una penna piatta. È disponibile solo se si dispone di una tavoletta grafica in grado di
rilevare questo tipo di rotazione.
Suddividere un tracciato
Potete dividere un tracciato in qualsiasi punto di ancoraggio o lungo qualsiasi segmento. Quando si suddivide un
tracciato, ricordate quanto segue:
• Per suddividere un tracciato chiuso in due tracciati aperti, tagliate il tracciato in due punti. Se tagliate una sola volta
un tracciato chiuso, si ottiene un tracciato unico con uno spazio vuoto.
• I tracciati derivanti da una suddivisione ereditano le impostazioni del tracciato originario, quali spessore della
traccia e colore di riempimento. L’allineamento della traccia viene automaticamente ripristinato al centro.
1 (Facoltativo) Selezionate il tracciato per visualizzarne i punti di ancoraggio.
2 Effettuate una delle seguenti operazioni:
• Selezionate lo strumento forbici e fate clic sul tracciato nel punto in cui desiderate suddividerlo. Se dividete il
tracciato in mezzo a un segmento, vengono creati due nuovi estremi coincidenti e viene selezionato un estremo.
• Selezionate il punto d ancoraggio in cui desiderate dividere il tracciato, quindi fate clic sul pulsante Taglia tracciato
su punti di ancoraggio selezionati nel pannello Controllo. Se dividete il tracciato in corrispondenza di un punto
di ancoraggio, viene creato un nuovo punto di ancoraggio sopra quello originale e viene selezionato un punto di
ancoraggio.
3 Con lo strumento selezione diretta potete regolare il nuovo punto di ancoraggio o segmento di tracciato.
Page 87

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Nota: potete scomporre un oggetto nelle facce che lo compongono utilizzando lo strumento cutter; una faccia è un’area
non divisa da alcun segmento di linea.
Consultare anche
“Tagliare gli oggetti con lo strumento cutter” a pagina 256
Ricalco di un disegno
Ricalcare un disegno
Per basare un nuovo disegno su un disegno esistente, potete ricalcarlo. Ad esempio, per creare un’illustrazione basata
su uno schizzo su carta oppure su un’immagine salvata in un altro programma di grafica, potete importarla in
Illustrator e ricalcarla.
Il metodo più facile per ricalcare la grafica consiste nell’aprire o inserite un file in Illustrator e ricalcare
automaticamente l’immagine mediante il comando Ricalco dinamico. Potete controllare il livello di precisione e in che
modo riempire la forma ricalcata. Una volta ottenuto il ricalco desiderato, potete convertirlo in tracciati vettoriali o in
un oggetto di pittura dinamica.
80
Immagine bitmap, prima e dopo il comando Ricalco dinamico
Al seguente indirizzo, è disponibile un video sull’utilizzo dello strumento ricalco dinamico:
www.adobe.com/go/vid0043_it.
Ricalcare automaticamente la grafica
1 Aprite o inserite un file da usare come immagine sorgente per il ricalco.
2 Con l’immagine sorgente selezionata, effettuate una delle seguenti operazioni:
• Per ricalcare un’immagine usando un predefinito di ricalco, fate clic sul pulsante Opzioni e predefiniti di ricalco
nel pannello Controllo, quindi selezionate un predefinito.
• Per ricalcare l’immagine usando le opzioni di ricalco predefinite, fate clic su Ricalco dinamico nel pannello
Controllo o scegliete Oggetto > Ricalco dinamico > Crea.
• Per impostare le opzioni di ricalco prima di ricalcare l’immagine, fate clic sul pulsante Opzioni e predefiniti di
ricalco nel panello Controllo, quindi scegliete Opzioni di ricalco. Oppure, scegliete Oggetto > Ricalco
dinamico > Opzioni di ricalco. Impostate le opzioni di ricalco, quindi fate clic su Ricalca.
3 (Facoltativo) Regolate i risultati del ricalco
4 (Facoltativo) Convertite il ricalco in tracciati o in un oggetto di pittura dinamica.
Page 88

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Usare i livelli template per ricalcare manualmente la grafica
I livelli template sono livelli bloccati, non stampabili che potete usare per ricalcare manualmente le immagini. I livelli
template risultano attenuati del 50%, consentendovi di visualizzare facilmente i tracciati disegnati sopra il livello.
Potete creare livelli template da livelli esistenti o al momento di inserire un’immagine.
1 Effettuate una delle seguenti operazioni:
• Per inserire un’immagine come livello template per il ricalco, selezionate File > Inserisci, selezionate un file EPS,
PDF o di immagini raster da ricalcare, selezionate Template, quindi fate clic su Inserisci. Un nuovo livello template
appare sotto il livello attuale nel pannello.
• Per ricalcare un’immagine esistente, assicuratevi che l’immagine si trovi sul livello corrispondente, fate doppio clic
sul livello nel pannello Livelli, selezionate Template e fate clic su OK; oppure, selezionate il livello, quindi il
Template dal menu del pannello.
L’icona dell’occhio viene sostituita dall’icona template e il livello viene bloccato.
2 Ricalcate sul file con lo strumento penna o matita.
3 Per nascondere il livello template, selezionate Visualizza > Nascondi template. Scegliete Visualizza > Mostra
template per visualizzarlo di nuovo.
4 Per convertire un livello template in un livello normale, fate doppio clic sul nome del livello nel pannello Livelli,
quindi deselezionate la casella Template e fate clic su OK.
81
Opzioni di ricalco
Predefinito Specifica un predefinito di ricalco.
Metodo Specifica un metodo di colore per il risultato di ricalco.
Soglia Specifica un valore per creare un risultato di ricalco in bianco e nero dall’immagine originale. Tutti i pixel più
chiari del valore Soglia vengono convertiti in bianco, mentre tutti i pixel più scuri vengono convertiti in nero. Questa
opzione è disponibile solo quando Metodo è impostato su Bianco e nero.
Palette Specifica una palette di colori per creare un ricalco a colori o in scala di grigio dall’immagine originale. Questa
opzione è disponibile solo quando Metodo è impostato su Colore o Scala di grigio.
Per consentire a Illustrator di determinare automaticamente i colori nel ricalco, selezionate Automatico. Per usare una
palette personale per il ricalco, selezionate il nome di una biblioteca di campioni. Per essere visualizzata nel menu
Palette, è necessario che la biblioteca di campioni sia aperta.
N. max colori Specifica un numero massimo di colori usati in un risultato di ricalco a colori o in scala di grigio. Questa
opzione è disponibile solo quando Metodo è impostato su Colore o Scala di grigio e quando Palette è impostato su
Automatico.
Genera campioni Crea un nuovo campione nel pannello Campioni per ciascun colore nel risultato di ricalco.
Sfocatura Sfoca l’immagine originale prima di creare il risultato di ricalco. Selezionate questa opzione per ridurre
piccoli effetti indesiderati e arrotondare i bordi scalettati nel risultato di ricalco.
Ricampiona Ricampiona l’immagine originale in base alla risoluzione specificata prima di generare il risultato di
ricalco. Questa opzione è utile per velocizzare il processo di ricalco nelle immagini di grandi dimensioni ma potrebbe
produrre degli effetti indesiderati.
Nota: quando create un predefinito, il valore di risoluzione del ricampionamento non viene salvato.
Riempimenti Crea delle aree con riempimento nel risultato di ricalco.
Tracce Crea tracciati con traccia nel risultato di ricalco.
Page 89

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Spessore max traccia Specifica lo spessore massimo dei particolari dell’immagine originale a cui è possibile applicare
una traccia. I particolari di spessore maggiore verranno visualizzati come aree contornate nel risultato di ricalco.
Lunghezza min. traccia Specifica la lunghezza minima dei particolari nell’immagine originale a cui è possibile
applicare una traccia. I particolari di lunghezza inferiore verranno ignorati.
Corrispondenza tracciato Controlla la distanza tra la forma ricalcata e la forma originale in pixel. Valori inferiori
generano un tracciato che segue in modo più preciso l’originale e viceversa.
Area minima Specifica il particolare più piccolo nell’immagine originale che può essere ricalcato. Ad esempio, un
valore pari a 4 specifica che particolari inferiori a 2 pixel di larghezza per 2 pixel di altezza verranno ignorati dal
risultato di ricalco.
Angolo Specifica l’entità di un cambiamento di direzione nell’immagine originale da considerare come punto di
ancoraggio angolo nel risultato di ricalco. Per ulteriori informazioni sulla differenza tra un punto di ancoraggio angolo
e un punto di ancoraggio morbido, consultate “I tracciati” a pagina 54.
Raster Specifica come visualizzare il componente bitmap del risultato di ricalco. Questa impostazione di
visualizzazione non viene salvata come parte del predefinito di ricalco.
Vettoriale Specifica il metodo di visualizzazione del risultato di ricalco. Questa impostazione di visualizzazione non
viene salvata come parte del predefinito di ricalco.
Selezionate Anteprima nella finestra di dialogo Opzioni di ricalco per visualizzare un’anteprima delle impostazioni
correnti. Per impostare le opzioni di ricalco predefinite, accertatevi che non sia selezionato alcun oggetto prima di
aprire la finestra di dialogo Opzioni di ricalco. Dopo aver impostato le opzioni desiderate, fate clic su Imposta predefinito.
82
Al seguente indirizzo, è disponibile un video sull’utilizzo dello strumento ricalco dinamico:
www.adobe.com/go/vid0043_it. Al seguente indirizzo, è disponibile un’esercitazione su come regolare le opzioni di
ricalco dinamico per ottenere risultati ottimali: www.adobe.com/go/learn_ai_tutorials_livetrace_it.
Modificare la visualizzazione di un oggetto di ricalco
Un oggetto di ricalco è composto da due componenti: l’immagine sorgente originale e il risultato di ricalco (ovvero, il
disegno vettoriale). Per impostazione predefinita, è visibile soltanto il risultato di ricalco. Tuttavia, potete modificare
la visualizzazione dell’immagine originale e del risultato di ricalco in base alle vostre esigenze.
1 Selezionate l’oggetto di ricalco.
Per impostazione predefinita, nel pannello Livelli tutti gli oggetti di ricalco vengono identificati come “Ricalco”.
2 Effettuate una delle seguenti operazioni:
• Per modificare la visualizzazione dei risultati del ricalco, fate clic sul pulsante di visualizzazione vettoriale nel
pannello Controllo o scegliete Oggetto > Ricalco dinamico, quindi selezionate un’opzione di visualizzazione:
Nessun risultato di ricalco, Risultato di ricalco, Contorni o Contorni con ricalco.
• Per modificare la visualizzazione dell’immagine sorgente, fate clic sul pulsante di visualizzazione raster nel
pannello Controllo o selezionate Oggetto > Ricalco dinamico, quindi selezionate un’opzione di visualizzazione:
Nessuna immagine, Immagine originale, Immagine regolata (che consente di visualizzare l’immagine con le
regolazioni applicate in fase di ricalco) o Immagine trasparente.
Nota: per visualizzare l’immagine sorgente, dovete innanzitutto cambiare l’opzione di visualizzazione vettoriale in
Nessun risultato di ricalco o Contorni.
Page 90

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Regolare i risultati di un ricalco
Una volta creato un oggetto di ricalco, potete regolare i risultati in qualsiasi momento.
1 Selezionate l’oggetto di ricalco.
2 Effettuate una delle seguenti operazioni:
• Impostate le opzioni di base nel pannello Controllo.
• Per visualizzare tutte le opzioni, fate clic sul pulsante Finestra di dialogo Opzioni di ricalco . Oppure, scegliete
Oggetto > Ricalco dinamico > Opzioni di ricalco. Regolate le opzioni e fate clic su Ricalco.
Usate i predefiniti di ricalco per modificare rapidamente i risultati di un ricalco.
Specificare i colori usati per il ricalco
1 Create una biblioteca di campioni contenente i colori che volete usare nel ricalco.
2 Verificate che la biblioteca di campioni sia aperta, quindi fate clic sul pulsante Finestra di dialogo Opzioni di
ricalco nel pannello Controllo. Oppure, scegliete Oggetto > Ricalco dinamico > Opzioni di ricalco.
3 Dal menu Palette, selezionate il nome della biblioteca di campioni e fate clic su Ricalco.
83
Consultare anche
“Creare una biblioteca di campioni” a pagina 110
Usare un predefinito di ricalco
Il ricalco di predefiniti include opzioni di ricalco predefinite per tipi di grafica specifici. Ad esempio, se state ricalcando
un’immagine che prevedete di usare come disegno tecnico, selezionate il predefinito Disegno tecnico. Tutte le opzioni
vengono modificate per il ricalco ottimale di un disegno tecnico: il colore è impostato su bianco e nero, la sfocatura
viene impostata su 0 px, lo spessore della traccia è limitato a 3 px, e così via.
Specificare un predefinito
• Scegliete Oggetto > Ricalco dinamico > Opzioni di ricalco. Oppure, selezionate un oggetto di ricalco e fate clic sul
pulsante Finestra di dialogo Opzioni di ricalco nel pannello Controllo. Impostate le opzioni di ricalco per il
predefinito e fate clic su Salva predefinito. Immettete un nome per il predefinito e fate clic su OK.
• Scegliete Modifica > Predefiniti per PDF. Fate clic su Nuovo, impostate le opzioni di ricalco per il predefinito e fate
clic su Chiudi.
Per creare un nuovo predefinito su un altro già esistente, selezionate il predefinito specifico e fate clic su Nuovo.
Modificare o eliminare un predefinito
1 Scegliete Modifica > Predefiniti di ricalco.
2 Selezionate il predefinito e fate clic su Modifica o Elimina.
Nota: i predefiniti preimpostati non possono essere modificati né eliminati e sono elencati tra parentesi quadre ([...]).
Per creare una copia modificabile di un predefinito preimpostato, selezionate il predefinito e fate clic su Nuovo.
Condividere i predefiniti con altri utenti
1 Scegliete Modifica > Predefiniti di ricalco.
Page 91

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Effettuate una delle seguenti operazioni:
• Fate clic su Esporta per salvare i predefiniti in un file.
• Fate clic su Importa per caricare i predefiniti da un file.
Convertire un oggetto di ricalco in un oggetto di Pittura dinamica
Una volta ottenuto il ricalco desiderato, potete convertire l’oggetto di ricalco in tracciati o in un oggetto di pittura
dinamica. Questa ultima fase consente di lavorare con il ricalco come con qualsiasi altra grafica vettoriale. Una volta
convertito l’oggetto di ricalco, non potrete più regolare le opzioni di ricalco.
1 Selezionate l’oggetto di ricalco.
2 Effettuate una delle seguenti operazioni:
• Per convertire il ricalco in tracciati, fate clic su Espandi nel pannello Controllo oppure scegliete Oggetto > Ricalco
dinamico > Espandi. Questo metodo è utile se desiderate usare i componenti dei disegni ricalcati come oggetti
singoli. I tracciati risultanti verranno raggruppati.
• Per convertire i ricalchi in tracciati e mantenere le opzioni di visualizzazione correnti, scegliete Oggetto > Ricalco
dinamico > Espandi come visualizzato. Ad esempio, se le opzioni di visualizzazione per i risultati di ricalco sono
impostate su Contorni, i tracciati a cui è stata applicata l’espansione vengono visualizzati solo come contorni,
anziché con riempimenti o tracce. Inoltre, viene mantenuta un’istantanea del ricalco con le opzioni di
visualizzazione correnti e raggruppata con i tracciati espansi. Usate questo metodo se desiderate mantenere
l’immagine di ricalco come riferimento per i tracciati espansi.
• Per convertire il ricalco in un oggetto di pittura dinamica, fate clic su Pittura dinamica nel pannello Controllo o
scegliete Oggetto >Ricalco dinamici > Converti in pittura dinamica. Questo metodo è utile per applicare
riempimenti e tracce ai disegni ricalcati mediante lo strumento secchiello pittura dinamica.
84
Per creare un ricalco e convertire l’oggetto di ricalco con una sola operazione, scegliete Oggetto > Ricalco dinamico >
Crea ed espandi oppure Oggetto > Ricalco dinamico > Crea e converti in pittura dinamica.
Al seguente indirizzo, è disponibile un video sull’utilizzo dello strumento ricalco: www.adobe.com/go/vid0043_it.
Consultare anche
“I tracciati” a pagina 54
“La funzione Pittura dinamica” a pagina 171
Rilasciare un oggetto di ricalco
Per eliminare un ricalco e mantenere comunque l’immagine originale inserita, potete rilasciare l’oggetto di ricalco.
1 Selezionate l’oggetto di ricalco.
2 Scegliete Oggetto > Ricalco dinamico > Rilascia.
Page 92

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Simboli
I simboli
Un simbolo è un oggetto grafico che potete riutilizzare all’interno di un documento. Se ad esempio create un simbolo
a partire dal disegno di un fiore, potete aggiungere alla tavola da disegno più istanze di quel simbolo senza ripetere
effettivamente più volte il disegno complesso originale. Ciascuna istanza del simbolo è collegata al simbolo nel
pannello Simboli o a una biblioteca di simboli. L’impiego dei simboli può consentirvi di risparmiare tempo e di ridurre
in maniera considerevole le dimensioni del file.
I simboli sono pienamente compatibili con i formati di esportazione SWF e SVG. Per l’esportazione in Flash, potete
impostare il tipo di simbolo su Clip filmato. In Flash, potrete eventualmente scegliere un altro tipo. In Illustrator potete
inoltre specificare il ridimensionamento 9 sezioni in modo che i clip filmato vengano correttamente ridimensionati se
utilizzati per i componenti dell’interfaccia utente.
Nota: per ulteriori informazioni sull’uso dei simboli in Flash, consultate la Guida in linea di Flash. Al seguente indirizzo,
è disponibile un video sull’utilizzo efficace dei simboli tra Illustrator e Flash: www.adobe.com/go/vid0198_it.
Dopo aver posizionato un simbolo, potete modificare le istanze del simbolo sulla tavola da disegno e ridefinire il
simbolo originale. Gli strumenti simboli consentono di aggiungere e manipolare più istanze di simboli
contemporaneamente.
85
Disegno con istanze di simboli
Panoramica del pannello Simboli
Per gestire i simboli di un documento, potete usare il pannello Simboli (Finestra > Simboli) o il pannello Controllo. Il
pannello Simboli contiene vari simboli predefiniti. Potete aggiungere simboli dalle biblioteche di simboli o dalle
biblioteche create.
Modificare la visualizzazione dei simboli nel pannello
• Selezionate un’opzione di visualizzazione nel menu del pannello: Visualizza miniature per mostrare le miniature,
Elenco ridotto per visualizzare un elenco di simboli per nome con una miniatura piccola o Elenco ingrandito per
visualizzare un elenco di simboli per nome con una miniatura grande.
Page 93

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• Trascinate il simbolo su un’altra posizione. Rilasciate il pulsante del mouse quando compare una riga nera in
corrispondenza della posizione desiderata.
• Nel menu del pannello, selezionate Ordina per nome per elencare i simboli in ordine alfabetico.
Duplicare un simbolo in un pannello
Duplicare o copiare un simbolo nel pannello Simboli è un modo semplice di creare un nuovo simbolo basato su un
simbolo esistente.
❖ Effettuate una delle seguenti operazioni:
• Selezionate un simbolo nel pannello Simboli e scegliete Duplica simbolo dal menu del pannello o trascinate il
simbolo sul pulsante Nuovo simbolo.
• Selezionate un’istanza del simbolo e fate clic su Duplica nel pannello Controllo.
Nota: la duplicazione di un’istanza è utile, ad esempio, per duplicare l’istanza di un simbolo che è stato ridimensionato
e ruotato sulla tavola da disegno, in modo da aggiungere un’altra istanza con la stessa scala e rotazione. Consultate
“Operazioni con istanze di simboli” a pagina 88.
Rinominare un simbolo
1 Per rinominare un simbolo, selezionate il simbolo nel pannello Simboli, selezionate Opzioni simbolo nel menu del
pannello, quindi immettete un nuovo nome nella finestra di dialogo Opzioni simbolo.
2 Per rinominare l’istanza di un simbolo, selezionate l’istanza del simbolo nel disegno, quindi immettete un nuovo
nome nella casella di testo Nome istanza nel pannello Controllo.
86
Inserire un simbolo
1 Selezionate un simbolo nel pannello Simboli o in una biblioteca di simboli.
2 Effettuate una delle seguenti operazioni:
• Fate clic sul pulsante Inserisci istanza simbolo nel pannello Simboli per inserire l’istanza al centro della tavola
da disegno.
• Trascinate il simbolo sul punto della tavola da disegno in cui lo volete posizionare.
• Scegliete Inserisci istanza simbolo nel menu del pannello Simboli.
Nota: un singolo simbolo inserito in qualsiasi punto del disegno (a differenza dei simboli presenti solo nel pannello) viene
definito istanza.
Creare un simbolo
Potete creare simboli usando qualunque oggetto di Illustrator, inclusi tracciati, tracciati composti, oggetti di testo,
immagini rasterizzate, oggetti con trame e gruppi di oggetti. Non potete tuttavia creare simboli dalla grafica collegata
o da alcuni gruppi, come gruppi di grafici.
1 Selezionate l’immagine da usare come simbolo.
2 Effettuate una delle seguenti operazioni:
• Fate clic sul pulsante Nuovo simbolo nel pannello Simboli.
• Trascinate l’immagine nel pannello Simboli.
• Scegliete Nuovo simbolo nel menu del pannello.
Page 94

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Nota: per impostazione predefinita, il disegno selezionato diventa l’istanza di un nuovo simbolo. Per impedire che un
disegno diventi un’istanza, durante la creazione del nuovo simbolo tenete premuto Maiusc. Inoltre, per evitare che la
finestra di dialogo Nuovo simbolo si apra durante la creazione di un nuovo simbolo, tenete premuto Alt (Windows)
oppure Opzione (Mac OS) durante la creazione del simbolo; Illustrator userà per il simbolo un nome predefinito, ad
esempio Nuovo simbolo 1.
3 Nella finestra di dialogo Opzioni simbolo immettete un nome per il simbolo.
4 Se il simbolo verrà esportato in formato Flash, effettuate le seguenti operazioni:
• Per Tipo, selezionate Clip filmato. Clip filmato è il tipo di simbolo predefinito per Flash.
• Sulla griglia Registrazione Flash, specificate la posizione per il punto di ancoraggio del simbolo. La posizione del
punto di ancoraggio determina la posizione del simbolo all’interno delle coordinate dello schermo.
• Per utilizzare il ridimensionamento con 9 sezioni in Flash, selezionate Abilita guide per ridimensionamento 9
sezioni.
Nota: al seguente indirizzo, è disponibile un video sull’utilizzo efficace dei simboli tra Illustrator e Flash:
www.adobe.com/go/vid0198_it.
Usare il ridimensionamento 9 sezioni
Il ridimensionamento con 9 sezioni consente di specificare il tipo di ridimensionamento per il componente per i
simboli di tipo clip filmato da esportare in Flash. Questo tipo di ridimensionamento consente di creare simboli di tipo
clip filmato ridimensionabili che possono essere usati come componenti di interfaccia (questo tipo di
ridimensionamento si differenzia da quello applicato alla grafica e agli elementi grafici).
87
Il clip filmato è concettualmente diviso in nove sezioni da una sorta di griglia sovrapposta, in cui ciascuna delle nove
aree viene ridimensionata indipendentemente. Per mantenere l’integrità visiva del clip filmato, gli angoli non vengono
ridimensionati, mentre le restanti aree dell’immagine vengono ingrandite o rimpicciolite (anziché allungate o
accorciate), secondo necessità.
La griglia di ridimensionamento a 9 sezioni è visibile solo in modalità Isolamento. Per impostazione predefinita, le
guide della griglia sono inserite al 25% (o 1/4) della larghezza e dell’altezza del simbolo, dal bordo del simbolo, e
appiano come linee tratteggiate sovrapposte al simbolo.
Nota: per ulteriori informazioni sull’uso del ridimensionamento in 9 sezioni in Flash, consultate la Guida in linea di
Flash. Al seguente indirizzo, è disponibile un video sul ridimensionamento in 9 sezioni e sull’uso di tale funzione in
Illustrator e Flash: www.adobe.com/go/vid0204_it e www.adobe.com/go/vid0205_it.
Abilitare il ridimensionamento in 9 sezioni
1 Selezionate il simbolo sulla tavola da disegno o sul pannello Simboli e scegliete Opzioni simbolo dal menu del
pannello.
2 Nella finestra di dialogo Opzioni simbolo, selezionate Clip filmato per Tipo, quindi selezionate Abilita guide per
ridimensionamento 9 sezioni.
Nota: potete anche attivare questa opzione durante la creazione di un nuovo simbolo, nella finestra di dialogo Opzioni
simbolo.
Modificare la griglia di ridimensionamento 9 sezioni per un simbolo
1 Per modificare la griglia di ridimensionamento in 9 sezioni, aprite il simbolo in modalità Isolamento effettuando
una delle seguenti operazioni:
• Fate doppio clic sul simbolo nel pannello Simboli.
Page 95

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• Selezionate il simbolo nel pannello Simboli e scegliete Modifica simbolo nel menu del pannello.
2 Per modificare la griglia di ridimensionamento per un’istanza di simbolo, aprite l’istanza del simbolo in modalità
Isolamento effettuando una delle seguenti operazioni:
• Fate doppio clic sul simbolo sulla tavola di disegno.
• Selezionate l’istanza del simbolo sulla tavola da disegno e fate clic su Modifica simbolo nel pannello Controllo.
3 Portate il puntatore su una delle quattro guide. Quando il puntatore si trasforma in , trascinate la guida.
Nota: il ridimensionamento si verifica anche se si allontana una guida dai bordi del simbolo (dividendo quindi il simbolo
in meno di 9 sezioni). Il simbolo viene ridimensionato in base alla sezione in cui ricade.
4 Per disattivare la modalità di isolamento fate clic sul pulsante Esci da gruppo isolato nell’angolo in alto a sinistra
della tavola da disegno o nel pannello Controllo .
Operazioni con istanze di simboli
Potete spostare, ridimensionare, ruotare, inclinare o riflettere le istanze di simboli così come è possibile per altri
oggetti. Inoltre, è possibile eseguire tutte le operazioni nel pannello Trasparenza, Aspetto e Stili grafica e applicare
qualsiasi effetto dal menu Effetto. Tuttavia, per modificare i singoli componenti dell’istanza di un simbolo, dovete
innanzitutto espandere l’istanza. In questo modo, viene interrotto il collegamento tra simbolo e istanza del simbolo e
l’istanza viene convertita in un normale disegno.
88
Al seguente indirizzo, è disponibile un video sulla selezione e l’allineamento di oggetti, inclusi simboli:
www.adobe.com/go/vid0034_it e www.adobe.com/go/vid0035_it.
Consultare anche
“Espandere gli oggetti” a pagina 220
Modificare l’istanza del simbolo
Dopo aver modificato un’istanza del simbolo, sarà possibile ridefinire il simbolo originale nel pannello Simboli.
Quando un simbolo viene ridefinito, tutte le sue istanze ne assumono la nuova definizione.
1 Selezionate un’istanza del simbolo.
2 Fate clic sul pulsante Interrompi collegamento al simbolo nel pannello Simboli o Controllo.
3 Modificate il disegno.
4 (Facoltativo) Effettuate una delle seguenti operazioni:
• Per sostituire il simbolo principale con la versione modificata, tenete premuto il tasto Alt (Windows) oppure
Opzione (Mac OS) e trascinate il simbolo modificato sulla parte superiore del vecchio simbolo nel pannello
Simboli. Il simbolo esistente viene sostituito sia nel pannello Simboli che nel file corrente.
• Per creare un nuovo simbolo con la versione modificata, trascinate il simbolo modificato nel pannello Simboli
oppure fate clic su Nuovo simbolo nel pannello Simboli.
Espandere l’istanza del simbolo
1 Selezionate una o più istanze del simbolo.
2 Effettuate una delle seguenti operazioni:
• Fate clic sul pulsante Interrompi collegamento al simbolo nel pannello Simboli o Controllo oppure scegliete
Interrompi collegamento a simbolo dal menu del pannello Simboli.
• Scegliete Oggetto > Espandi, quindi fare clic su OK nella finestra di dialogo Espandi.
Page 96

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Illustrator crea un gruppo con i componenti del simbolo che è stato espanso. Dopo aver effettuato l’espansione, potete
modificare il disegno.
Duplicare l’istanza di un simbolo sulla tavola da disegno
Se avete ridimensionato, ruotato, inclinato o riflesso l’istanza di un simbolo e desiderate aggiungere altre istanze con
queste stesse modifiche, potete ricorrere alla duplicazione dell’istanza.
1 Selezionate l’istanza del simbolo.
2 Effettuate una delle seguenti operazioni:
• Tenete premuto il tasto Alt (Windows) o Opzione (Mac OS) e trascinate l’istanza del simbolo in una diversa
posizione sulla tavola da disegno.
• Copiate e incollate l’istanza del simbolo.
Nota: per duplicare un simbolo nel pannello Simboli, ad esempio per creare un nuovo simbolo basato su uno esistente,
duplicate il simbolo, non una sua istanza. Consultate “Panoramica del pannello Simboli” a pagina 85.
Sostituire l’istanza di un simbolo con un simbolo diverso
1 Selezionate l’istanza di un simbolo sulla tavola da disegno.
2 Effettuate una delle seguenti operazioni:
• Scegliete un nuovo simbolo dal menu Sostituisci nel pannello Controllo.
• Selezionate un nuovo simbolo nel pannello Simboli, quindi scegliete Sostituisci simbolo dal menu del pannello
Simboli.
89
Selezionare tutte le istanze di un simbolo nel documento
❖ Selezionate un simbolo nel pannello Simboli, quindi scegliete Seleziona tutte le istanze nel menu del pannello.
Modificare o ridefinire un simbolo
Per modificare un simbolo, modificate la grafica del simbolo oppure ridefinite il simbolo sostituendolo con un nuovo
disegno. La modifica o la ridefinizione di un simbolo cambia l’aspetto del simbolo nel pannello Simboli e tutte le sue
istanze sulla tavola di disegno.
Modificare un simbolo
1 Per aprire il simbolo in modalità Isolamento, effettuate una delle seguenti operazioni:
• Selezionate l’istanza del simbolo sulla tavola da disegno e fate clic su Modifica simbolo nel pannello Controllo.
All’apertura della finestra di avviso, fate clic su OK.
• Fate doppio clic su un’istanza del simbolo. All’apertura della finestra di avviso, fate clic su OK.
• Fate doppio clic su un simbolo nel pannello Simboli. Al centro della tavola da disegno appare un’istanza
temporanea del simbolo.
2 Modificate il disegno.
3 Per disattivare la modalità di isolamento fate clic sul pulsante Esci da gruppo isolato nell’angolo in alto a sinistra
della tavola da disegno o nel pannello Controllo .
Page 97

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
Ridefinite il simbolo con un disegno diverso.
1 Selezionate il disegno da utilizzare per ridefinire un simbolo esistente. Accertatevi di selezionare il disegno
originale, non l’istanza di un simbolo.
2 Nel pannello Simboli, fate clic sul simbolo da ridefinire, quindi scegliete Ridefinisci simbolo dal menu del pannello.
Nota: il disegno selezionato diventa automaticamente l’istanza di un nuovo simbolo. Se non desiderate che il disegno
diventi un’istanza del simbolo, tenete premuto Maiusc mentre scegliete Ridefinisci simbolo dal menu del pannello.
Biblioteche di simboli
Le biblioteche di simboli sono raccolte di simboli predefiniti. Quando caricate una biblioteca di simboli, questa appare
in un nuovo pannello e non nel pannello Simboli.
In una biblioteca di simboli potete selezionare, ordinare e visualizzare gli elementi come è possibile fare nel pannello
Simboli. Tuttavia, non potete aggiungere, eliminare o modificare i simboli contenuti nelle biblioteche di simboli.
Aprire le biblioteche di simboli
❖ Effettuate una delle seguenti operazioni:
• Scegliete Finestra > Biblioteche di simboli > [tipo di simboli].
• Scegliete Apri biblioteca di simboli nel menu del pannello Simboli, quindi scegliete una biblioteca dall’elenco
visualizzato.
• Fate clic sul pulsante Menu biblioteche simboli nel pannello Simboli, quindi scegliete una biblioteca dall’elenco
visualizzato.
90
Per aprire automaticamente una biblioteca all’avvio di Illustrator, scegliete Permanente nel menu del pannello della
biblioteca.
Spostare i simboli da una biblioteca al pannello Simboli.
Ogni volta che usate un simbolo all’interno di un documento, esso viene aggiunto automaticamente al pannello
Simboli.
❖ Fate clic su un simbolo in una biblioteca.
Creare biblioteche di simboli
1 Aggiungete al pannello Simboli i simboli che desiderate includere nella nuova biblioteca ed eliminate i simboli non
desiderati.
Per selezionare tutti i simboli non usati in un documento, scegliete Seleziona non usati nel menu del pannello Simboli.
2 Scegliete Salva biblioteca di simboli dal menu del pannello Simboli.
3 Salvate la nuova biblioteca nella cartella Simboli predefinita. Il nome della libreria viene visualizzato
automaticamente nel sottomenu Definita dall’utente dei menu Biblioteche di simboli e Apri biblioteca di simboli.
Se salvate la biblioteca in una cartella diversa, potete aprirla scegliendo Apri biblioteca di simboli > Altra biblioteca dal
menu del pannello Simboli. Una volta aperta con tale procedura, verrà elencata nel sottomenu Biblioteche di simboli
con le altre biblioteche.
Importare tutti i simboli da un altro documento
1 Scegliete Finestra > Biblioteche di simboli > Altra biblioteca oppure scegliete Apri biblioteca di campioni > Altra
biblioteca dal menu del pannello Simboli.
Page 98

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Selezionate il file dal quale desiderate importare i simboli e fate clic su Apri.
I simboli non vengono visualizzati nel pannello Simboli, ma in un pannello specifico per la biblioteca di simboli.
Strumenti simboli e set di simboli
I set di simboli
Un set di simboli è un gruppo di istanze di simboli create con lo strumento bomboletta simboli. Potete creare set misti
usando lo strumento bomboletta simboli prima con un simbolo e quindi con un altro.
91
Disegno creato mediante gli strumenti simboli
Quando usate i set di simboli, ricordate che gli strumenti simboli hanno effetto solo sul simbolo o sui simboli
selezionati nel pannello Simboli. Ad esempio, se create un set di istanze del simbolo miste per raffigurare un prato con
erba e fiori, potete modificare l’orientamento della sola erba selezionando il simbolo dell’erba nel pannello Simboli e
usando lo strumento ruota simboli. Per modificare le dimensioni dell’erba e dei fiori, selezionate entrambi i simboli
nel pannello Simboli, quindi usate lo strumento ridimensiona simboli.
Nota: quando selezionate un set di simboli misti nella tavola da disegno, l’ultima istanza aggiunta del simbolo viene
automaticamente selezionata nel pannello Simboli.
Creare set di simboli
La bomboletta simboli agisce in modo simile a un nebulizzatore e consente di aggiungere contemporaneamente molti
oggetti identici sulla tavola di disegno. Potete ad esempio usare la bomboletta simboli per aggiungere centinaia di fili
d’erba, fiori di campo, api o fiocchi di neve.
Consultare anche
“Panoramica degli strumenti per simboli” a pagina 26
“Opzioni degli strumenti per simboli” a pagina 94
Spruzzare set di istanze di simboli su un disegno
1 Selezionate un simbolo nel pannello Simboli, quindi selezionate lo strumento bomboletta simboli .
Page 99

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
2 Fate clic o trascinate nella posizione in cui le istanze dei simboli devono apparire.
Aggiungere o eliminare le istanze di simboli da un set esistente
1 Selezionate il set di simboli esistente.
2 Selezionate lo strumento bomboletta simboli e un simbolo nel pannello simboli.
3 Effettuate una delle seguenti operazioni:
• Per aggiungere delle istanze di simboli, fate clic o trascinate sul punto in cui volete visualizzare le nuove istanze.
• Per eliminare le istanze dei simboli, tenete premuto il tasto Alt (Windows) o Opzione (Mac OS) mentre fate clic o
trascinate sull’area da cui desiderate rimuovere le istanze.
Modificare le istanze di simboli in un set di simboli
Potete usare gli strumenti dei simboli per modificare più istanze di simboli in un set. Potete, ad esempio, disporre le
istanze su un’area più grande mediante lo strumento avvicina simboli oppure modificare gradualmente la tonalità del
colore delle varie istanze per renderle più realistiche.
Sebbene sia possibile utilizzare gli strumenti simboli su singole istanze di simboli, essi sono più efficaci se utilizzati su
set di simboli. Per singole istanze di simboli, la maggior parte di queste operazioni può essere facilmente eseguita con
gli strumenti e i comandi con cui si manipola un normale oggetto.
92
Consultare anche
“Panoramica degli strumenti per simboli” a pagina 26
“Opzioni degli strumenti per simboli” a pagina 94
Modificare l’ordine di sovrapposizione delle istanze in un set di simboli
1 Selezionate lo strumento sposta simboli .
2 Effettuate una delle seguenti operazioni:
• Per spostare le istanze dei simboli, trascinate nella direzione in cui intendete spostarle.
• Per portare avanti un’istanza, tenete premuto Maiusc e fate clic sull’istanza.
• Per portare indietro un’istanza, tenete premuto Maiusc+Alt (Windows) o Maiusc+Opzione (Mac OS) e fate clic
sull’istanza.
Avvicinare o allontanare le istanze di simboli
1 Selezionate lo strumento allontana/avvicina simboli .
2 Effettuate una delle seguenti operazioni:
• Fate clic o trascinate nell’area in cui le istanze dei simboli devono essere avvicinate.
• Per allontanare le istanze l’una dall’altra, fate clic o trascinate le istanze dei simboli tenendo premuto il tasto Alt
(Windows) o Opzione (Mac OS).
Ridimensionare le istanze dei simboli
1 Selezionate lo strumento ridimensiona simboli .
2 Effettuate una delle seguenti operazioni:
• Fate clic o trascinate nel set di cui volete ingrandire le istanze dei simboli.
Page 100

UTILIZZO DI ADOBE ILLUSTRATOR CS4
Disegno
• Tenete premuto il tasto Alt (Windows) o Opzione (Mac OS) e fate clic o trascinate nel punto in cui intendete
diminuire la dimensione delle istanze del simbolo.
• Per mantenere la densità delle istanze del simbolo durante il ridimensionamento, tenete premuto il tasto Maiusc e
fate clic o trascinate.
Ruotare le istanze dei simboli
1 Selezionate lo strumento ruota simboli .
2 Fate clic o trascinate nella direzione in cui intendete orientare le istanze del simbolo.
Applicare una tonalità alle istanze dei simboli
La colorizzazione dell’istanza di un simbolo sposta la tonalità verso il colore della tinta, mantenendo la luminosità
originale. Agisce in modo analogo al metodo Tinte e tonalità usato per l’opzione Colorizzazione dei pennelli. Per
generare il colore finale, questo metodo impiega la luminosità del colore originale e la tonalità del colore di
colorizzazione. Per questa ragione, i colori con luminosità molto alta o molto bassa cambiano molto poco, e gli oggetti
bianchi e neri non cambiano affatto.
Per ottenere un metodo di colorizzazione che abbia effetto anche sugli oggetti in bianco e nero, usate lo strumento stile
simboli con uno stile grafico basato sul colore di riempimento desiderato.
1 Nel pannello Colori, selezionate il colore da usare come colore di colorizzazione.
2 Selezionate lo strumento tonalità simboli ed effettuate una delle seguenti operazioni:
• Fate clic o trascinate sulle istanze dei simboli a cui volete applicare la tonalità di colore. La quantità di colorizzazione
si riduce gradualmente, mentre il colore dell’istanza si tramuta nel colore di colorizzazione.
• Fate clic o trascinate tenendo premuto il tasto Alt (Windows) o Opzione (Mac OS) per diminuire il fattore di
colorizzazione e rivelare una maggiore quantità del colore originale del simbolo.
• Tenete premuto il tasto Maiusc e fate clic o trascinate per mantenere costante la quantità di colorizzazione, mentre
il colore delle istanze dei simboli tende al colore di colorizzazione.
93
Nota: l’uso dello strumento tonalità simboli aumenta le dimensioni dei file e riduce le prestazioni. Non usate questo
strumento se avete limiti di memoria o di dimensioni dei file Flash/SVG esportati.
Regolare la trasparenza delle istanze del simbolo
1 Selezionate lo strumento trasparenza simboli .
2 Effettuate una delle seguenti operazioni:
• Fate clic o trascinate là dove volete aumentare la trasparenza del simbolo.
• Tenete premuto il tasto Alt (Windows) o Opzione (Mac OS) e fate clic o trascinate per diminuire la trasparenza
delle istanze del simbolo.
Applicare uno stile di grafica alle istanze del simbolo
Lo strumento stile simboli consente di applicare o rimuovere uno stile di grafica da un’istanza del simbolo. Potete
controllare la quantità e la posizione dell’applicazione. Ad esempio, potete applicare uno stile gradualmente, in modo
che verrà applicato a piena intensità ad alcune istanze del simbolo e a intensità ridotta ad altre istanze.
 Loading...
Loading...