Page 1

Utilisation
®
ADOBE
d'
ILLUSTRATOR® CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. Tous droits réservés.
Utilisation d’Adobe
® Illustrator® CS4 pour Windows® et Mac OS
Si ce guide est distribué avec un logiciel comprenant un accord avec l’utilisateur final, ce guide, ainsi que le logiciel qu’il décrit, sont fournis sous licence et ne
peuvent être utilisés ou copiés qu’en accord avec les termes de cette licence. Sauf autorisation spécifiée dans la licence, aucune partie de ce guide ne peut être
reproduite, enregistrée ou transmise sous quelque forme que ce soit, par quelque moyen que ce soit, électronique, mécanique ou autre, sans l’autorisation écrite
préalable d’Adobe Systems Incorporated. Veuillez noter que le contenu de ce guide est protégé par des droits d’auteur, même s’il n’est pas distribué avec un
logiciel comprenant un accord avec l’utilisateur final.
Les informations contenues dans ce guide sont données à titre purement indicatif. Elles peuvent être modifiées sans préavis et ne constituent pas un engagement
de la part d’Adobe Systems Incorporated. Adobe Systems Incorporated ne peut être tenu pour responsable des erreurs ou des inexactitudes apparaissant dans
les informations fournies par ce guide.
Nous attirons votre attention sur le fait que les illustrations et images que vous pouvez être amené à incorporer à vos projets peuvent être protégées par des droits
d’auteur, auquel cas leur exploitation sans l’autorisation de l’auteur constituerait une violation de ces droits. Veillez à obtenir toutes les autorisations requises de
la part des auteurs.
Toute référence à des noms de société dans les modèles cités en exemple est indiquée à des fins de démonstration.
Adobe, the Adobe logo, Adobe Garamond, Acrobat, ActionScript, After Effects, Caflisch Script, Creative Suite, Dreamweaver, Fireworks, Flash, Flex, GoLive,
Illustrator, InCopy, InDesign, Kuler, PostScript, Photoshop, Reader, Version Cue, are either registered trademarks or trademarks of Adobe Systems
Incorporated in the United States and/or other countries.
OpenType, Windows, and Windows Vista are registered trademarks of Microsoft Corporation in the U.S and/or other countries. Mac, Macintosh, and Mac OS
are trademarks of Apple Inc., registered in the United States and other countries. Symbian and all Symbian based marks and logos are trademarks of Symbian
Limited. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions MIT, INRIA and Keio. All
other trademarks are the property of their respective owners.
This product includes either BISAFE and/or TIPEM software by RSA Data Security, Inc.Copyright © 1995-2002 Metrowerks Corporation. All rights reserved.
Copyright © 1994 Hewlett-Packard CompanyCopyright © 1996, 1997 Silicon Graphics Computer Systems, Inc.
Copyright © 1998 Gilles Vollant
This product includes software developed by the Apache Software Foundation (
http://www.apache.org)
This Program was written with MacApp®: ©1985-1988 Apple Computer, Inc. The MacApp software is proprietary to Apple Computer, Inc. and is licensed to
Adobe for distribution only for use in combination with Adobe Illustrator.
PANTONE® Colors displayed in the software application or in the user documentation may not match PANTONE-identified standards. Consult current
PANTONE Color Publications for accurate color. PANTONE® and other Pantone, Inc. trademarks are property of Pantone, Inc. © Pantone, Inc. 2006. Pantone,
Inc. is the copyright owner of color data and/or software which are licensed to Adobe Systems Incorporated to distribute for use only in combination with Adobe
Illustrator. PANTONE Color Data and/or Software shall not be copied onto another disk or into memory unless as part of the execution of Adobe Illustrator
software.
Software is produced under DIC's copyrights of color-data-base derived from Sample Books.
Flash 9 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Portions of this code are licensed from Nellymoser (
www.nellymoser.com)
http://www.opensymphony.com/)
http://www.on2.com
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
Certain Spelling portions of this product are based on Proximity Linguistic Technology. ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2003 Franklin Electronic Publishers
Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. Legal
Supplement ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1994 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc.
©Copyright 1997All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA ©Copyright 1990
Merriam-Webster Inc. ©Copyright 1993 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 2004 Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Dr. Lluis de Yzaguirre I Maura ©Copyright 1991 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All
rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Van Dale Lexicografie
bv ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1995
Van Dale Lexicografie bv ©Copyright 1996 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1990 IDE a.s. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1992 Hachette/Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Text & Satz Datentechnik ©Copyright 1991 All rights reserved. Proximity Technology
A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 Bertelsmann Lexikon Verlag ©Copyright 2004 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 MorphoLogic Inc.
©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990
William Collins Sons & Co. Ltd. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1993-95 Russicon Company Ltd. ©Copyright 1995 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 IDE a.s. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. The Hyphenation portion of this product is based on Proximity Linguistic Technology. ©Copyright
2003 Franklin Electronic Publishers Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1984 William Collins Sons & Co. Ltd. ©Copyright 1988 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All rights
Page 3

reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1997 Van Dale Lexicografie bv
©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1984
Editions Fernand Nathan ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1983 S Fischer Verlag ©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1989 Zanichelli ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 IDE a.s. ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Espasa-Calpe ©Copyright 1990 All rights reserved. Proximity Technology A Division
of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 C.A. Stromberg AB. ©Copyright 1989 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Page 4

Sommaire
Chapitre 1 : Ressources
Activation et enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Aide et assistance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Services, téléchargements et extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Nouveautés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapitre 2 : Espace de travail
Concepts de base sur l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Personnalisation de l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
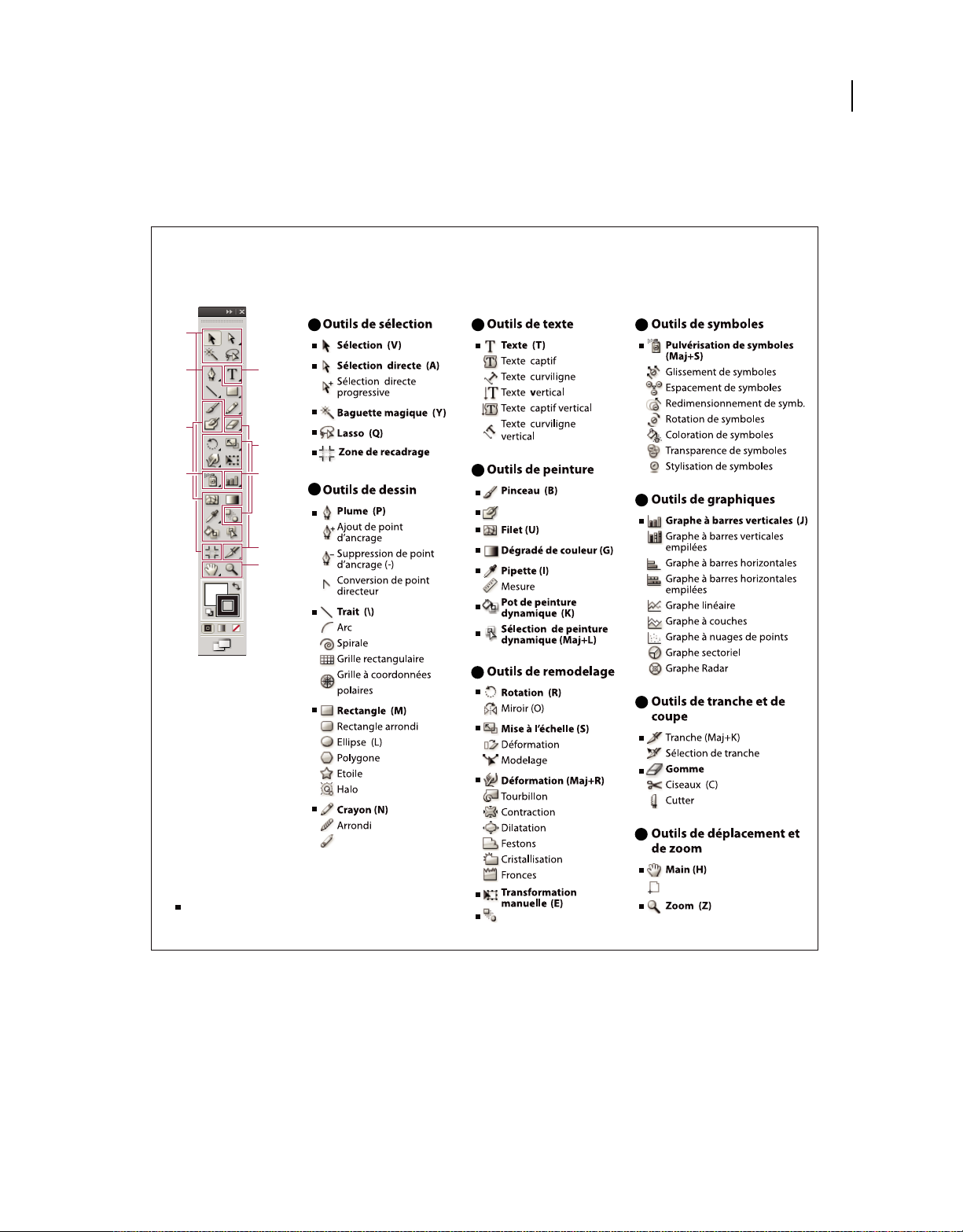
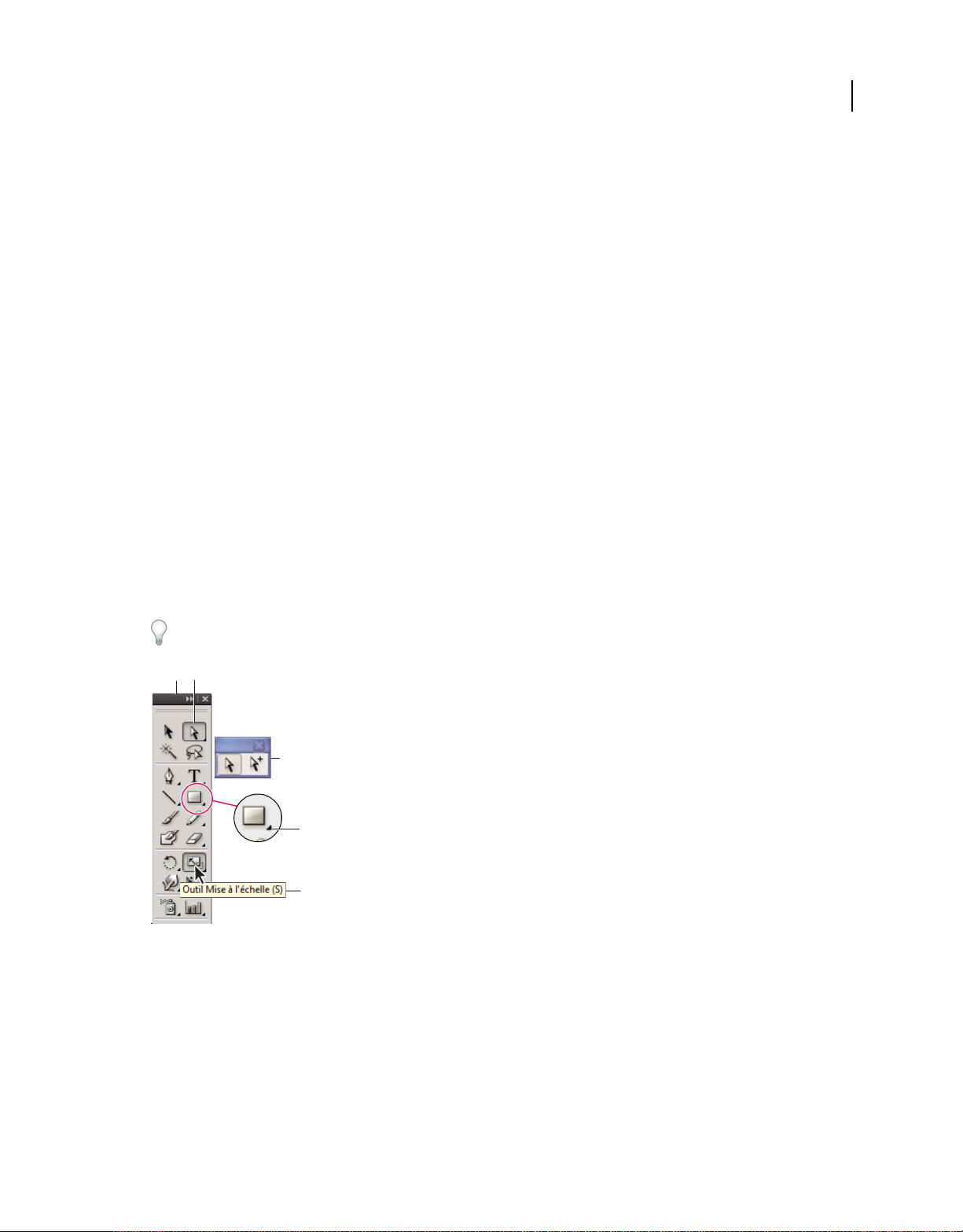
Outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Collections d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Fichiers et modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Gestion des connexions aux services Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Utilisation de ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Utilisation de plusieurs plans de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Affichage des illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Règles, grilles, repères et traits de coupe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Définition des préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Récupération, annulation et automatisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
iv
Chapitre 3 : Dessin
Dessin - Principes de base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Dessin de traits simples et de formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Dessin avec l’outil Crayon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Dessin avec l’outil Plume . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Modification des tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Tracé d’illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Outils de symbolisme et jeux de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Dessin de halos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Chapitre 4 : Couleur
A propos de la couleur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Sélection de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Utilisation et création de nuances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Utilisation de groupes de couleurs (harmonies) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Panneau Kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Ajustement des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Chapitre 5 : Gestion des couleurs
Définition de la gestion des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Homogénéité des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Gestion des couleurs des images importées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Gestion des couleurs de documents pour un affichage en ligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Page 5

UTILISATION D’ADOBE ILLUSTRATOR CS4
Sommaire
Vérification des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Gestion des couleurs de documents pour l’impression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Utilisation des profils colorimétriques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Paramètres de couleur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Chapitre 6 : Peinture
Peinture avec les fonds et les contours . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Groupes de peinture dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 176
Formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Transparence et modes de fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Dégradés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Filets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Motifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Chapitre 7 : Sélection et disposition des objets
Sélection d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Association et décomposition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Déplacement, alignement et répartition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Rotation et symétrie d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Verrouillage, masquage et suppression d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Superposition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Duplication d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
v
Chapitre 8 : Remodelage des objets
Transformation d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Mise à l’échelle, déformation et distorsion d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 246
Modelage à l’aide d’enveloppes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Combinaison d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Découpe et division d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Masques d’écrêtage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Dégradés d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Remodelage des objets à l’aide d’effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Création d’objets 3D . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Chapitre 9 : Importation, exportation et enregistrement
Importation de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Importation d’images bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Importation de fichiers Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Importation de fichiers EPS, DCS et AutoCAD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
Importation d’une illustration à partir de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Enregistrement d’illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Exportation d’une illustration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Création de fichiers Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Options Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Informations sur les fichiers et métadonnées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Page 6

UTILISATION D’ADOBE ILLUSTRATOR CS4
Sommaire
Chapitre 10 : Texte
Importation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Création de texte de point et de texte captif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Création de texte curviligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Mise à l’échelle et rotation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Orthographe et dictionnaires de langue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Polices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
Espacement des lignes et des caractères . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Caractères spéciaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Mise en forme des paragraphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Césure et sauts de ligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Tabulations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Styles de caractère et de paragraphe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Exportation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 366
Mise en forme de caractères asiatiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Création de polices composites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Mise à jour du texte provenant d’Illustrator 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
vi
Chapitre 11 : Création d’effets spéciaux
Attributs d’aspect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 383
Utilisation des effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Résumé des effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Ombres portées, lueurs et contour progressif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Création d’esquisses et de mosaïques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
Styles graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Chapitre 12 : Images Web
Méthodes recommandées pour la création d’images destinées au Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Tranches et cartes-images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Création d’animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Optimisation des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Options d’optimisation des images Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Paramètres de sortie pour les images Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Chapitre 13 : Impression
Configuration des documents pour l’impression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Impression des séparations de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Repères d’impression et fond perdu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Impression PostScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 455
Impression avec la gestion des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Impression de dégradés, de filets et de dégradés de formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 460
Impression et enregistrement d’illustrations transparentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Surimpression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 471
Recouvrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Impressions prédéfinies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 477
Page 7

UTILISATION D’ADOBE ILLUSTRATOR CS4
Sommaire
Chapitre 14 : Automatisation des tâches
Scripts d’action . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 480
Scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 488
Graphiques adaptés aux données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 489
Chapitre 15 : Graphes
Création de graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 495
Mise en forme des graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 499
Ajout d’images et de symboles aux graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Chapitre 16 : Raccourcis clavier
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Raccourcis clavier par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 511
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 524
vii
Page 8

Chapitre 1 : Ressources
Avant de commencer à vous servir de votre logiciel, prenez le temps de lire la présentation relative à l’activation et aux
nombreuses ressources à votre disposition. Vous avez accès à des vidéos d’explication, des modules externes, des
modèles, des communautés d’utilisateurs, des séminaires, des didacticiels, des flux RSS, et bien plus encore.
Activation et enregistrement
Aide à l’installation
Pour obtenir de l’aide pendant l’installation, consultez le Centre d’assistance à l’installation à l’adresse suivante :
www.adobe.com/go/cs4install_fr.
Activation de la licence
Lors du processus d’installation, votre logiciel Adobe contacte Adobe afin d’achever le processus d’activation de la
licence. Aucune donnée personnelle n’est transmise lors de cette opération. Pour plus de détails sur l’activation du
produit, consultez le site Web d’Adobe à l’adresse http://www.adobe.com/go/activation_fr.
1
L’activation d’une licence monoutilisateur prend en charge deux ordinateurs. Par exemple, vous pouvez installer le
produit sur un ordinateur de bureau de votre lieu de travail et sur un ordinateur portable utilisé à votre domicile. Si
vous souhaitez installer le logiciel sur un troisième ordinateur, vous devez d’abord le désactiver sur l’un des deux autres
ordinateurs. Choisissez la commande Aide > Désactiver.
Enregistrement
Enregistrez votre produit afin de bénéficier gratuitement d’une aide à l’installation, de notifications de mises à jour,
ainsi que d’autres services.
❖ Pour procéder à l’enregistrement, suivez les instructions affichées dans la boîte de dialogue d’enregistrement qui
s’affiche après l’installation du logiciel.
Si vous reportez l’enregistrement, vous pourrez effectuer cette procédure ultérieurement en choisissant la commande
Aide > Enregistrement.
Programme d’amélioration des produits Adobe
Après un certain nombre d’utilisations du logiciel Adobe, une boîte de dialogue peut éventuellement apparaître, vous
invitant à participer au programme d’amélioration des produits Adobe.
Si vous acceptez d’y participer, des données relatives à votre utilisation du logiciel sont envoyées à Adobe. Aucune
information personnelle n’est enregistrée ou transmise. Le programme d’amélioration des produits Adobe ne
rassemble que les informations concernant les fonctionnalités et les outils que vous utilisez dans le logiciel, ainsi que
la fréquence d’utilisation.
Vous pouvez rejoindre ou quitter le programme d’amélioration à tout moment :
• Pour participer, choisissez la commande Aide > Programme d’amélioration des produits Adobe, puis cliquez sur le
bouton Oui, participer.
Page 9

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
• Pour mettre fin à votre participation, choisissez la commande Aide > Programme d’amélioration des produits
Adobe, puis cliquez sur le bouton Non, merci.
Lisez-moi
Un fichier Lisez-moi relatif à votre logiciel est disponible en ligne et sur le disque d’installation. Ouvrez le fichier pour
consulter des informations importantes sur les rubriques de type :
• Configuration système
• Installation (dont la désinstallation du logiciel)
• Activation et enregistrement
• Installation des polices
• Résolution des problèmes
• Support technique
• Informations juridiques
Aide et assistance
2
Aide communautaire
L’aide communautaire sur adobe.com est un environnement uniforme vous permettant d’accéder à différentes
ressources générées par la communauté et contrôlées par des experts de l’industrie et des spécialistes Adobe. Les
utilisateurs y fournissent des commentaires et des évaluations qui peuvent vous orienter vers les réponses souhaitées.
La fonction de recherche dans l’aide communautaire vous permet de retrouver les meilleures ressources du Web
consacrées aux produits et aux technologies Adobe. Sont notamment disponibles :
• Des vidéos, des didacticiels, des conseils et des techniques, des blogs, des articles et des exemples destinés aux
concepteurs comme aux développeurs.
• L’aide complète en ligne, régulièrement mise à jour, est plus approfondie que celle qui accompagne votre produit.
Si vous êtes connecté à Internet lorsque vous accédez à l’aide, vous êtes directement dirigé vers l’aide complète
disponible sur le Web, et non vers la version abrégée fournie avec votre produit.
• Toutes les autres ressources disponibles sur adobe.com, telles que les articles de la base de connaissances, les fichiers
en téléchargement et les mises à jour, Developper Connection, etc.
Utilisez le champ de recherche de l’aide dans l’interface utilisateur de votre produit pour accéder à l’aide
communautaire. Une vidéo consacrée à l’aide communautaire est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4117_xp_fr.
Ressources supplémentaires
Vous pouvez commander une version imprimée de l’aide en ligne à l’adresse suivante : www.adobe.com/go/store_fr
(les frais de livraison et de manutention vous seront facturés). L’aide en ligne fournit également un lien vers l’aide au
format PDF, celle-ci étant complète et actualisée en permanence.
Consultez le site Web d’assistance technique d’Adobe, à l’adresse www.adobe.com/fr/support, pour en savoir plus sur
les options d’assistance technique gratuites et payantes.
Page 10

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
Services, téléchargements et extras
Vous pouvez optimiser votre produit en y intégrant divers services, modules externes et extensions. Vous pouvez
également télécharger des exemples et autres éléments qui vous aideront dans votre travail.
Services créatifs en ligne Adobe
Adobe® Creative Suite® 4 s’enrichit de nouvelles fonctionnalités en ligne qui vous permettent d’exploiter toute la
puissance du Web à partir de votre Bureau. Vous pourrez utiliser ces fonctionnalités pour vous mettre en contact et
collaborer avec des membres de la communauté, tout en tirant le meilleur parti de vos outils Adobe. Extrêmement
puissants, les services créatifs en ligne vous permettent de réaliser un vaste éventail de tâches, de la mise en
correspondance de couleurs à l’échange de données en direct. Ces services s’intègrent de manière transparente aux
applications bureautiques afin que vous puissiez rapidement améliorer les flux de production existants. Certains
services offrent des fonctionnalités complètes ou partielles même lorsque vous êtes hors ligne.
Consultez le site adobe.com pour en savoir plus sur les services disponibles. Certaines applications de la suite
Creative Suite 4 intègrent les fonctions suivantes :
Panneau Kuler™ Créez, partagez et découvrez des thèmes de couleurs en ligne.
Adobe® ConnectNow Travaillez en étroite collaboration avec des groupes de travail dispersés sur le Web, et partagez
voix, données et contenu multimédia.
3
Resource Central Accédez instantanément à des didacticiels, des fichiers d’exemple et des extensions pour les
applications vidéo numériques Adobe.
Pour plus de détails sur la gestion de vos services, consultez le site Web d’Adobe à l’adresse suivante :
www.adobe.com/go/learn_creativeservices_fr.
Adobe Exchange
Visitez le site Adobe Exchange à l’adresse www.adobe.com/go/exchange_fr pour télécharger des exemples, ainsi que
des milliers de modules externes et d’extensions fournis par Adobe et des développeurs tiers. Ces modules externes et
extensions peuvent vous aider à automatiser des tâches, à personnaliser des processus et à créer des effets
professionnels spécifiques, entre autres.
Téléchargements Adobe
Rendez-vous à l’adresse www.adobe.com/go/downloads_fr pour obtenir gratuitement des mises à jour, des versions
d’essai et d’autres logiciels utiles.
Adobe Labs
Le site Adobe Labs à l’adresse www.adobe.com/go/labs_fr vous permet de découvrir et d’évaluer les nouveaux produits
et technologies développés par Adobe. Adobe Labs vous donne accès à tout un éventail de ressources :
• préversions de logiciels et technologies à venir ;
• échantillons de code et méthodes conseillées pour accélérer votre apprentissage ;
• préversions de la documentation technique et produit ;
• forums, contenu Wiki et autres ressources de collaboration pour vous aider à interagir avec des développeurs qui
partagent vos opinions.
Page 11

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
Adobe Labs favorise la mise en place d’un processus de développement de logiciels axé sur la collaboration. Dans cet
environnement, les clients utilisant de nouveaux produits et technologies deviennent rapidement productifs. Adobe
Labs comprend également un forum permettant de recueillir les premiers commentaires. L’équipe de développement
Adobe s’appuie sur ces commentaires pour créer des logiciels répondant aux besoins et aux attentes de la communauté.
Adobe TV
Le canal Adobe TV disponible à l’adresse http://tv.adobe.com/fr propose des vidéos permettant de parfaire ses
connaissances ou de trouver une source d’inspiration.
Extras
Le disque d’installation contient divers extras qui vous permettront de profiter pleinement des fonctionnalités de votre
logiciel Adobe. Certains extras sont installés sur votre ordinateur au cours du processus d’installation, tandis que
d’autres sont disponibles sur le disque.
Pour afficher les extras installés avec le logiciel, accédez au dossier de l’application sur votre ordinateur.
• Windows® : [disque de démarrage]\Program Files\Adobe\[application Adobe]
• Mac OS® : [disque de démarrage]/Applications/[application Adobe]
4
Pour afficher les extras disponibles sur le disque, accédez au dossier Goodies pour la langue de votre choix sur le
disque. Exemple :
• /English/Goodies/
Nouveautés
Outils d’espace de travail enrichis
Plans de travail multiples dans vos documents
Créez des fichiers multipages comportant jusqu’à 100 plans de travail de différentes tailles. Vous pouvez créer des
plans de travail qui se chevauchent, qui apparaissent l’un à côté de l’autre ou bien qui sont empilés les uns sur les autres.
Vous pouvez également enregistrer, exporter et imprimer des plans de travail, et ce, soit en un seul fichier, soit en
plusieurs fichiers indépendants. Les plans de travail multiples ont remplacé l’outil Zone de recadrage (voir la section
« Utilisation de plusieurs plans de travail » à la page 38).
Fenêtres de document à onglets et panneau Réorganiser les documents
Affichez plusieurs documents dans une fenêtre comportant des onglets ou bien ouvrez ces documents les uns à côté
des autres de telle sorte que vous puissiez facilement les comparer, ou faites glisser des éléments d’un document à un
autre. Cliquez sur l’onglet d’un document pour l’ouvrir et cliquez sur le bouton Fermer (x) d’un onglet pour le fermer.
Utilisez la fenêtre intuitive Réorganiser les documents afin de réorganiser les documents ouverts selon diverses
configurations (voir la section « Gestion des fenêtres de document » à la page 14).
Page 12

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
Barre de l’application et commutateur d’espace de travail
La barre de l’application, située dans la partie supérieure de chaque application de Creative Suite, regroupe les menus
et options, en vue d’un accès simplifié. Le commutateur d’espace de travail vous permet de passer rapidement d’une
configuration d’espace de travail à une autre, en fonction de vos besoins. Grâce à cette barre, vous pouvez aussi accéder
à Adobe Bridge et au panneau Réorganiser les documents (voir la section « Présentation de l’espace de travail » à la
page 8).
Repères commentés pratiques
Grâce à leur aspect et leurs comportements discrets, les repères commentés sont désormais encore plus pratiques. Les
fenêtres contextuelles qui s’affichent fournissent à l’utilisateur des informations d’alignement et de mesure, telles que
les écarts existants entre des objets et les angles de rotation que vous définissez, ainsi que des informations liées au
déplacement et à la transformation des objets. Bien entendu, les objets sont toujours magnétisés aux alignements que
vous choisissez, et ce, afin de faciliter la réorganisation et la transformation des objets (voir la section « Repères
commentés » à la page 50).
Alignement intuitif des objets clés
Les panneaux Alignement et Contrôle permettent désormais d’accéder facilement à l’option d’alignement des objets
clés. Un objet clé est un objet sur lequel vous souhaitez aligner d’autres objets. La définition d’un objet clé s’effectue en
sélectionnant tous les objets à aligner, y compris l’objet clé, puis en cliquant une seconde fois sur l’objet clé. Une fois
sélectionnés, les objets clés comportent un contour bleu épais et l’icône Aligner sur un objet clé s’affiche dans les
panneaux Contrôle et Alignement. Ensuite, il suffit de sélectionner une option d’alignement, telle que Alignement
horizontal à gauche ou Alignement vertical au centre, pour que tous les autres objets sélectionnés s’alignent sur l’objet
clé (voir la section « Alignement ou répartition par rapport à un objet clé » à la page 229).
5
Nouveaux outils de dessin et couleur
Outil Forme de tache pour tracés fusionnés
Utilisez l’outil Forme de tache pour dessiner des tracés qui fusionnent avec une illustration existante. L’outil Forme de
tache permet de dessiner des tracés sans contour (fond uniquement) qui peuvent fusionner avec une illustration
existante comportant le même fond. Aucun contour ne doit être appliqué à cette illustration. L’outil Forme de tache
peut fusionner avec une illustration existante d’aspect complexe si aucun contour n’est appliqué à l’illustration et si
l’outil Forme de tache est défini sur les mêmes paramètres de fond et d’aspect. Par exemple, si vous avez créé un
rectangle à fond jaune, auquel est appliqué un effet d’ombre portée, vous pouvez appliquer ces attributs à l’outil Forme
de tache, puis dessiner un tracé sur ce rectangle. Cette opération aura pour effet de fusionner les deux tracés. Ensuite,
la forme produite peut être facilement sélectionnée et modifiée. Pour un dessin vectoriel intuitif, utilisez l’outil Forme
de tache conjointement avec l’outil Gomme (voir la section « Dessin et fusion de tracés à l’aide de l’outil Forme de
tache » à la page 172).
Panneau et outil Dégradés
L’outil Dégradés vous permet de réaliser des opérations sur les dégradés d’un objet, en ajoutant ou en modifiant des
couleurs, en appliquant une transparence aux couleurs et en modifiant le sens ou l’angle d’un dégradé linéaire ou
elliptique (nouveauté de CS4). Le panneau Dégradé répertorie tous les dégradés que vous avez enregistrés et permet
entre autres d’accéder directement aux panneaux de couleurs et d’appliquer une transparence à une couleur de dégradé
(voir la section « Dégradés » à la page 201).
Page 13

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
Application de la transparence aux dégradés
Créez des dégradés comportant plusieurs couleurs, puis définissez l’opacité de chacune de ces couleurs. En appliquant
différentes valeurs d’opacité à chacune des couleurs de votre dégradé, vous pouvez créer des dégradés produisant des
effets d’ouverture ou de fermeture en fondu, et révélant ou masquant les images sous-jacentes (voir la section
« Dégradés » à la page 201).
Panneau Aperçu des séparations
Visualisez à l’écran un aperçu de vos séparations de couleurs avant d’imprimer votre fichier afin d’éviter tout problème
de rendu des couleurs à l’impression, tel que des tons directs ou un surimpression non souhaités. Le panneau Aperçu
des séparations vous permet d’activer et de désactiver facilement des couleurs afin de simuler le rendu de la fusion, de
la transparence et de la surimpression sur une sortie en couleurs séparées (voir la section « Aperçu des séparations de
couleurs » à la page 450).
Accès amélioré aux fonctionnalités essentielles
Masques d’écrêtage à l’aspect et l’accès simplifiés
Adobe Illustrator n’affiche plus que la zone masquée lorsque vous déplacez ou transformez un objet masqué. Cliquez
deux fois sur l’objet masqué afin de l’ouvrir en mode Isolation, qui vous permet de visualiser et de modifier le masque
indépendamment de tous les autres objets (voir les sections « Masques d’écrêtage » à la page 263 et « Isolation d’une
illustration à éditer » à la page 216).
6
Modification du panneau Aspect
Sélectionnez un élément du panneau Aspect afin de visualiser et d’utiliser les contrôles améliorés. Cliquez sur les
hyperliens afin d’ouvrir les boîtes de dialogue des options et ainsi d’accéder aux effets, contours et fonds. Cliquez sur
l’icône de visibilité d’un attribut afin de l’activer ou le désactiver (voir la section « Attributs d’aspect » à la page 383).
Panneau Styles graphiques enrichi
Le nouveau panneau Styles graphiques vous permet de visualiser et d’appliquer des styles facilement et rapidement à
des objets de votre document. Utilisez l’option Utiliser un texte d’aperçu afin de visualiser un style tel qu’il apparaît
dans le texte, ou bien cliquez avec le bouton droit de la souris sur une vignette afin de visualiser rapidement l’apparence
d’un style sur un objet sélectionné du plan de travail. Les styles exclusivement destinés aux effets affichent les contours
de l’objet à partir duquel le style a été créé, ce qui vous permet de les reconnaître d’un coup d’œil. Fusionnez un style
avec le style existant d’un objet ou bien fusionnez plusieurs styles différents sur un objet en appuyant sur la touche Alt
ou Option au moment de l’application du style (voir la section « Styles graphiques » à la page 402).
Intégration améliorée pour l’exportation
Prise en charge des extensions Flex
Vous pouvez maintenant fournir sans difficulté des contenus plus exploitables aux développeurs de projets Web,
interactifs et RIA. Par exemple, vous pouvez utiliser les habillages Flex pour Illustrator afin de créer et d’exporter des
habillages vectoriels au format Adobe Flex (voir la section « Enregistrement au format FXG » à la page 294).
Page 14

UTILISATION D’ADOBE ILLUSTRATOR CS4
Ressources
Prise en charge de l’exportation de plusieurs plans de travail
La création de documents comportant plusieurs plans de travail facilite la création de documents multipages à
exporter. Vous pouvez exporter des plans de travail vers tous les formats ci-après : PDF, PSD, SWF, JPEG, PNG et
TIFF. Vous avez également la possibilité d’importer dans Adobe InDesign ou Adobe Flash un fichier Illustrator
comportant plusieurs plans de travail et de créer très facilement des documents PDF de plusieurs pages. Lorsque vous
exportez un fichier au format Flash SWF, les plans de travail sont exportés dans plusieurs fichiers distincts (voir les
sections « Enregistrement d’illustrations » à la page 290 et « Exportation d’une illustration » à la page 297).
7
Page 15

Chapitre 2 : Espace de travail
Bienvenue dans Adobe® Illustrator® CS4. Illustrator vous propose un espace de travail et une interface utilisateur
efficaces pour créer et modifier des illustrations en vue de leur impression, afin de les afficher sur le Web et sur des
dispositifs mobiles.
Une vidéo sur l’utilisation d’Adobe Illustrator est disponible à l’adresse suivante : www.adobe.com/go/lrvid4015_ai_fr.
Concepts de base sur l’espace de travail
Présentation de l’espace de travail
Vous pouvez créer et manipuler vos documents et fichiers à l’aide de divers éléments tels que des panneaux, barres et
fenêtres. Un espace de travail désigne l’organisation de ces éléments. Les espaces de travail des diverses applications de
la suite Adobe® Creative Suite® 4 présentent le même aspect, facilitant ainsi le passage d’une application à une autre.
Vous pouvez également adapter chaque application aux exigences de votre travail, en créant votre propre espace de
travail ou en effectuant une sélection parmi ceux prédéfinis.
8
Bien que la disposition de l’espace de travail par défaut varie selon les applications, la manipulation des éléments est
pratiquement identique dans chacune d’elles.
Page 16

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
9
A
E
F
B DC
G
H
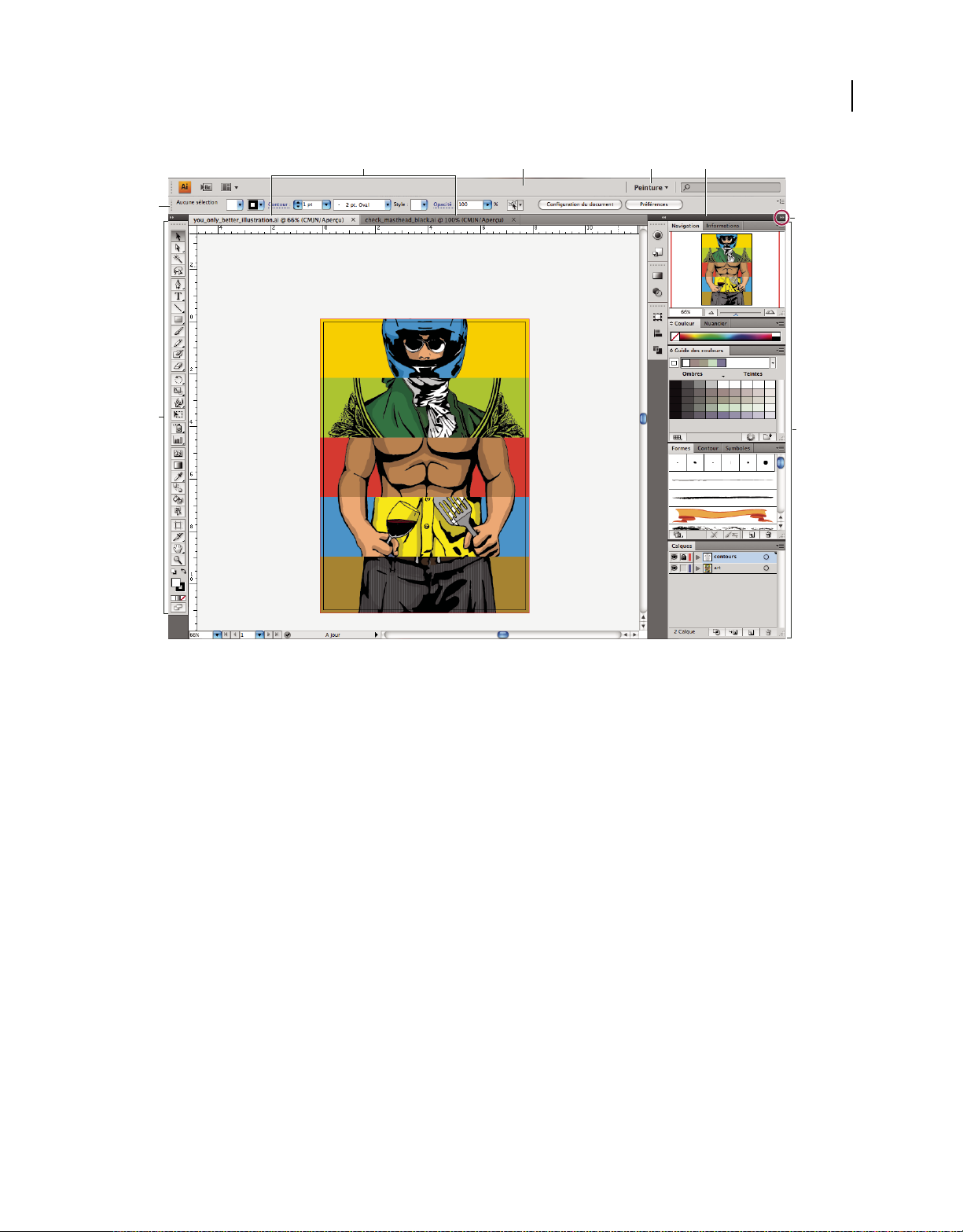
Espace de travail Illustrator par défaut
A. Documents sous forme d’onglets B. Barre d’application C. Sélecteur d’espace de travail D. Barre de titre de panneau E. Panneau Contrôle
F. Panneau Outils G. Bouton de réduction à la taille d’une icône H. Quatre groupes de panneaux en ancrage vertical
• La barre d’application occupe la partie supérieure et contient un sélecteur permettant de basculer vers un autre
espace de travail, des menus (sous Windows uniquement), ainsi que d’autres commandes d’application. Sous Mac
et pour certains produits, vous pouvez l’afficher ou la masquer à l’aide du menu Fenêtre.
• Le panneau Outils contient des outils permettant de créer et de modifier des images, des illustrations, des éléments
de page, etc. Les outils connexes sont regroupés.
• Le panneau Contrôle affiche des options relatives à l’outil sélectionné. Le Panneau Contrôle est également appelé
Barre d’options dans Photoshop (Adobe Flash®, Adobe Dreamweaver® et Adobe Fireworks® ne disposent d’aucun
panneau Contrôle).
• Flash, Dreamweaver et Fireworks comportent un Inspecteur de propriétés qui affiche les options relatives à l’élément
ou à l’outil actuellement sélectionné.
• La fenêtre de document affiche le fichier sur lequel vous travaillez. Les fenêtres de document peuvent présenter un
onglet et, dans certains cas, être regroupées et ancrées.
• Les panneaux vous permettent de contrôler et de modifier votre travail. Citons notamment le panneau Montage
dans Flash, le panneau Calques dans Adobe Photoshop® et le panneau Styles CSS dans Dreamweaver. Ils peuvent
être regroupés, empilés ou ancrés.
Page 17

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Sous Mac OS, le Cadre de l’application regroupe tous les éléments des espaces de travail dans une seule et même
fenêtre uniforme, ce qui permet de manipuler toutes les applications comme s’il s’agissait d’une seule entité.
Lorsque vous déplacez ou que vous redimensionnez le Cadre de l’application ou l’un de ses éléments, tous les
éléments qu’il contient sont réagencés pour éviter tout chevauchement. Les panneaux ne disparaissent pas lorsque
vous changez d’application ou lorsque vous cliquez par erreur à côté de l’application. Si vous utilisez plusieurs
applications, vous pouvez les placer côte à côte à l’écran ou sur plusieurs moniteurs. Si vous préférez l’interface
utilisateur Mac classique que vous pouvez personnaliser à votre convenance, il vous suffit de désactiver le Cadre de
l’application. Dans Adobe Illustrator® par exemple, sélectionnez la commande Fenêtre > Cadre de l’application
pour l’activer ou le désactiver. (Dans Flash, le Cadre de l’application est activé en permanence. Dreamweaver n’en
utilise pas.)
Affichage et masquage de tous les panneaux
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Pour afficher ou masquer tous les panneaux,
y compris les panneaux Outils et Contrôle, appuyez sur la touche de tabulation.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l’exception des panneaux
Outils et Contrôle, appuyez sur les touches Maj+tabulation.
Vous pouvez afficher temporairement les panneaux masqués si l’option Afficher automatiquement les panneaux
masqués est sélectionnée dans les préférences Interface. Cette option est toujours activée dans Illustrator. Déplacez
le pointeur vers le bord de la fenêtre de l’application (Windows®) ou vers le bord de l’écran (Mac OS®) et laissez le
pointeur au-dessus de la bande qui s’affiche.
10
• (Flash, Dreamweaver, Fireworks) Pour afficher ou masquer tous les panneaux, appuyez sur la touche F4.
Affichage des options de panneau
❖ Cliquez sur l’icône de menu de panneau dans le coin supérieur droit du panneau.
L’ouverture d’un menu est possible même lorsque le panneau est réduit.
Réglage de la luminosité du panneau (Illustrator)
❖ Faites glisser le curseur Luminosité dans les préférences de l’interface utilisateur. Cette commande affecte tous les
panneaux, y compris le panneau Contrôle.
Reconfiguration du panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes. (Cette
fonction n’est pas disponible dans le panneau Outils de Fireworks et Flash.)
Dans InDesign et InCopy, une option des préférences d’interface vous permet également de basculer d’un affichage en
une colonne vers un affichage en deux colonnes.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
Zone de recherche d’aide
La zone de recherche d’aide située sur le côté droit de la barre de l’application vous permet de rechercher des rubriques
d’aide et des informations en ligne. Si vous disposez d’une connexion Internet active, vous pouvez accéder à tous les
renseignements proposés sur le site Web de la communauté. En revanche, si vous recherchez de l’aide sans connexion
Internet, les résultats se limitent à l’aide fournie avec Illustrator.
1 Dans la zone de texte, saisissez le nom de l’élément à rechercher (par exemple, une fonction, une application ou un
outil).
Page 18

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
2 Appuyez sur Entrée.
Toutes les rubriques disponibles sur le site de la communauté apparaissent dans une nouvelle fenêtre de navigateur.
A propos des modes d’écran
Vous pouvez modifier la visibilité de la fenêtre d’illustration et de la barre de menus à l’aide des options de mode situées
au bas du panneau Outils. Pour accéder aux panneaux en mode Plein écran, placez le curseur sur le bord gauche ou
droit de l’écran pour les faire apparaître. Si vous les avez déplacés de leurs emplacements par défaut, vous pouvez y
accéder à partir du menu Fenêtre.
Vous pouvez choisir l’un des modes suivants :
• Le mode Fenêtres standard affiche l’illustration dans une fenêtre standard, avec une barre de menus en haut et
des barres de défilement sur les côtés.
• Le mode Plein écran avec menus affiche l’illustration dans une fenêtre plein écran, avec une barre de menus en
haut et une barre de défilement.
• Le·mode·Plein·écran·sans·menus affiche l’illustration dans une fenêtre plein écran, sans barre de titre ou de
menus.
11
Utilisation de la barre d’état
La barre d’état s’affiche près du bord inférieur gauche de la fenêtre d’illustration. Elle affiche l’un des éléments
suivants :
• le niveau de zoom actif
• l’outil en cours d’utilisation
• le plan de travail en cours d’utilisation
• les commandes de navigation pour plusieurs plans de travail
• la date et l’heure
• le nombre d’annulations et de rétablissements disponibles
• le profil colorimétrique du document
• l’état du fichier géré
Cliquez sur la barre d’état pour effectuer l’une des opérations suivantes :
• modifier le type d’informations affichées dans la barre d’état en sélectionnant une option dans le sous-
menu Afficher ;
• afficher le fichier en cours dans Adobe Bridge en sélectionnant la commande Faire apparaître dans Bridge ;
• accéder aux commandes de Version Cue®.
Voir aussi
« Adobe Version Cue » à la page 35
Page 19

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Saisie de valeurs dans les panneaux et les boîtes de dialogue
Vous entrez les valeurs en vous servant des mêmes méthodes dans tous les panneaux et toutes les boîtes de dialogue.
Vous pouvez également réaliser des opérations mathématiques élémentaires dans toutes les zones de texte acceptant
des valeurs numériques. Par exemple, pour déplacer un objet sélectionné de 3 unités vers la droite en utilisant les unités
de mesure en cours, il n’est pas nécessaire de définir la nouvelle position horizontale. Il suffit d’entrer +3 après la valeur
en cours dans le panneau Transformation.
Saisie d’une valeur dans un panneau ou dans une boîte de dialogue
❖ Utilisez l’une des méthodes suivantes :
• Entrez une valeur dans la zone, puis appuyez sur la touche Entrée ou Retour.
• Faites glisser le curseur.
• Faites glisser l’aiguille du cadran.
• Cliquez sur les boutons fléchés du panneau pour augmenter ou réduire la valeur.
• Cliquez dans la zone de texte, puis utilisez la flèche Haut ou Bas du clavier pour augmenter ou réduire la valeur.
Maintenez la touche Maj enfoncée, puis cliquez sur une touche fléchée pour accroître le taux d’augmentation ou de
réduction.
• Sélectionnez une valeur dans le menu associé à la zone de texte.
A B C
12
D
E
Méthodes de saisie de valeurs
A. Boutons fléchés B. Zone de texte C. Flèche de menu D. Curseur E. Cadran
Calcul des valeurs dans un panneau ou dans une boîte de dialogue
1 Effectuez l’une des opérations suivantes dans une zone de texte acceptant des valeurs numériques :
• Pour remplacer la valeur active par une expression mathématique, sélectionnez cette valeur.
• Pour utiliser la valeur active dans une expression mathématique, cliquez avant ou après cette valeur.
2 Entrez une expression mathématique simple avec un opérateur mathématique unique, tel que + (plus), - (moins),
x (multiplication), / (division) ou % (pourcentage).
Par exemple, 0 pt + 3 ou 5 mm + 4. De même, 3 cm * 50 % équivaut à multiplier 3 centimètres par 50 %, soit 1,50 cm,
et 50 pt + 25 % équivaut à ajouter 25 % de 50 points à 50 points, soit 62,5 points.
3 Appuyez sur la touche Entrée (Windows) ou Retour (Mac OS) pour appliquer le calcul.
Page 20

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Présentation du panneau Contrôle
Le panneau Contrôle propose un accès rapide aux options associées aux objets que vous avez sélectionnés. Par défaut,
le panneau Contrôle est ancré en haut de l’espace de travail.
Les options s’affichant dans le panneau Contrôle varient selon le type d’objet ou d’outil sélectionné. Par exemple,
lorsque vous sélectionnez un objet texte, le panneau Contrôle affiche des options de mise en forme, ainsi que des
options de modification de la couleur, de la position et des dimensions de l’objet. Lorsqu’un outil de sélection est actif,
vous pouvez accéder aux boîtes de dialogue Format de document et Préférences depuis le panneau Contrôle.
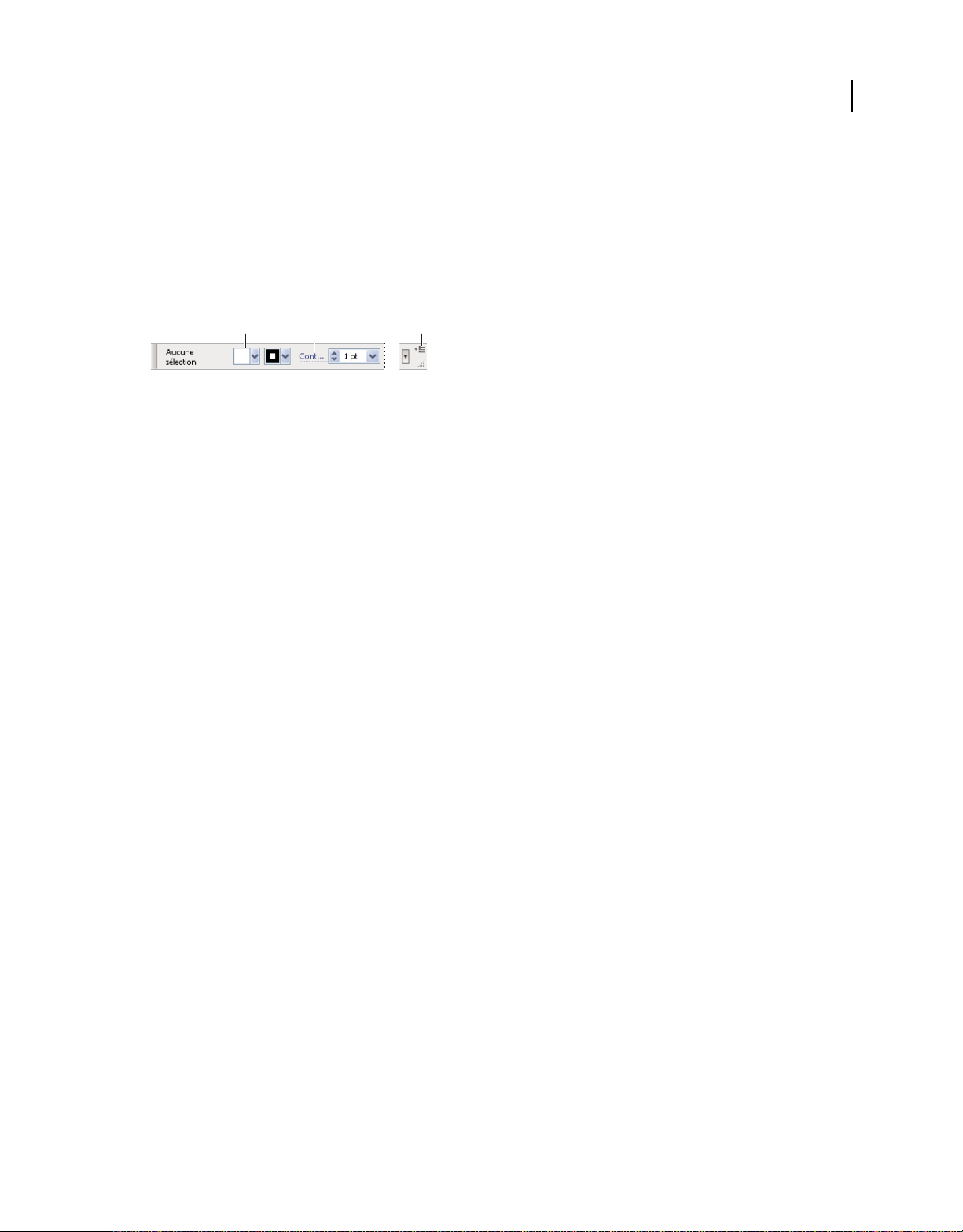
A B C
Panneau Contrôle
A. Options masquées B. Lien vers un autre panneau C. Menu du panneau
Lorsque le texte affiché dans le panneau Contrôle est de couleur bleue et qu’il est souligné, vous pouvez cliquer sur le
texte pour afficher un panneau ou une boîte de dialogue associés. Par exemple, cliquez sur le mot Contour pour afficher
le panneau Contour.
Modification des types de commandes figurant dans le panneau Contrôle
❖ Sélectionnez ou désélectionnez des commandes dans le menu du panneau Contrôle.
13
Ouverture et fermeture d’un panneau ou d’une boîte de dialogue à partir du panneau Contrôle
1 Cliquez sur un mot de couleur bleue souligné pour ouvrir le panneau ou la boîte de dialogue qui lui est associé.
2 Pour fermer une boîte de dialogue ou un panneau, cliquez n’importe où en dehors du cadre.
Ancrage du panneau Contrôle en bas de l’espace de travail
❖ Choisissez la commande Ancrer en bas dans le menu du panneau Contrôle.
Conversion du panneau Contrôle en panneau flottant
❖ Faites glisser la barre de manipulation (située sur le côté gauche du panneau) dans l’espace de travail.
Pour ancrer à nouveau le panneau Contrôle, faites glisser la barre de manipulation vers le haut ou vers le bas de la
fenêtre d’application (Windows) ou de l’écran (Mac OS).
Personnalisation de l’espace de travail
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre.
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Page 21

UTILISATION D’ADOBE ILLUSTRATOR CS4
A
B
C
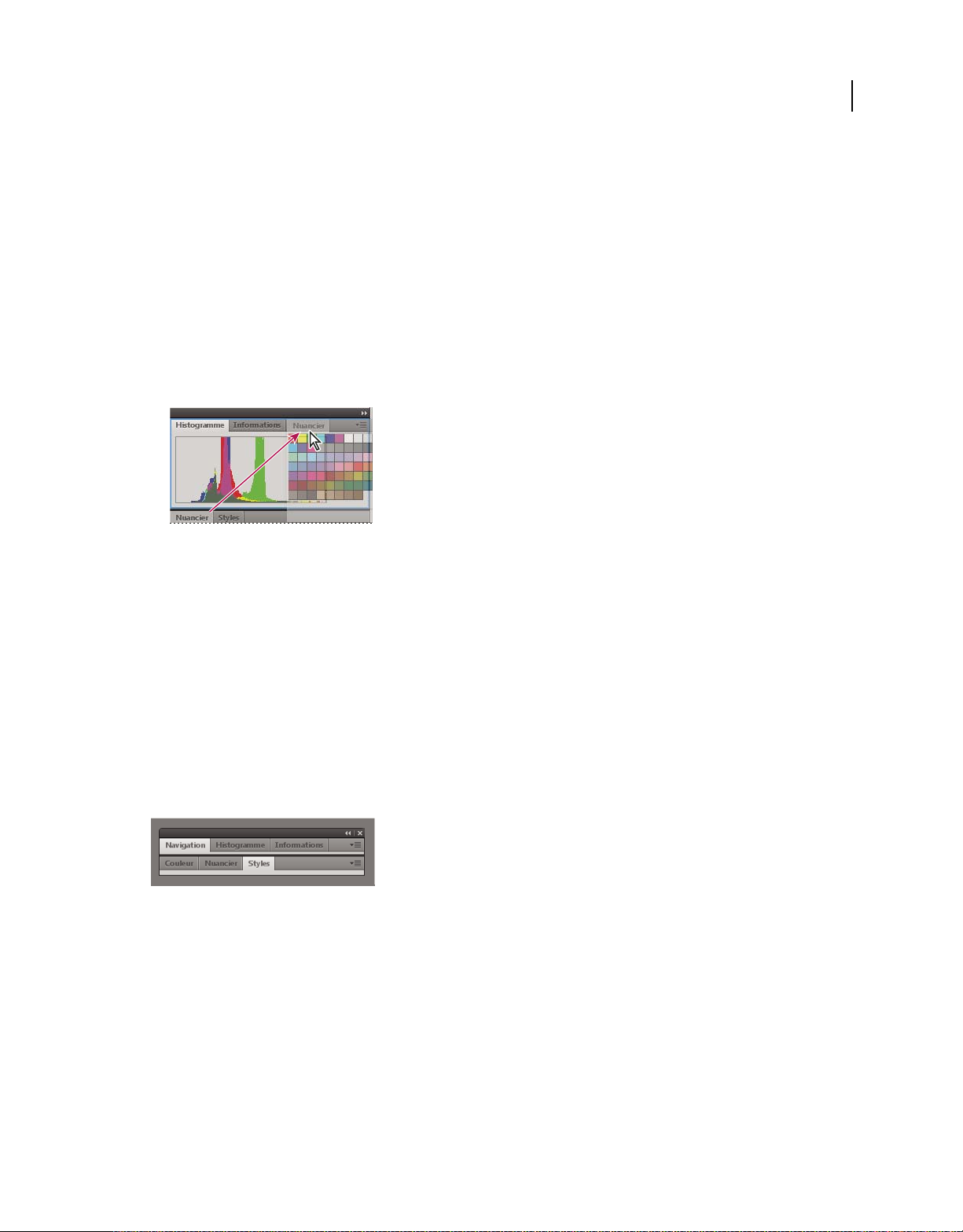
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
Espace de travail
Dans Photoshop, vous pouvez modifier le corps de la police du texte du panneau Contrôle, des panneaux et des infobulles. Choisissez une option dans le menu Corps de la police de l’interface utilisateur des préférences de l’interface.
Gestion des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document, faites glisser cette fenêtre dans le
groupe.
14
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document et son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
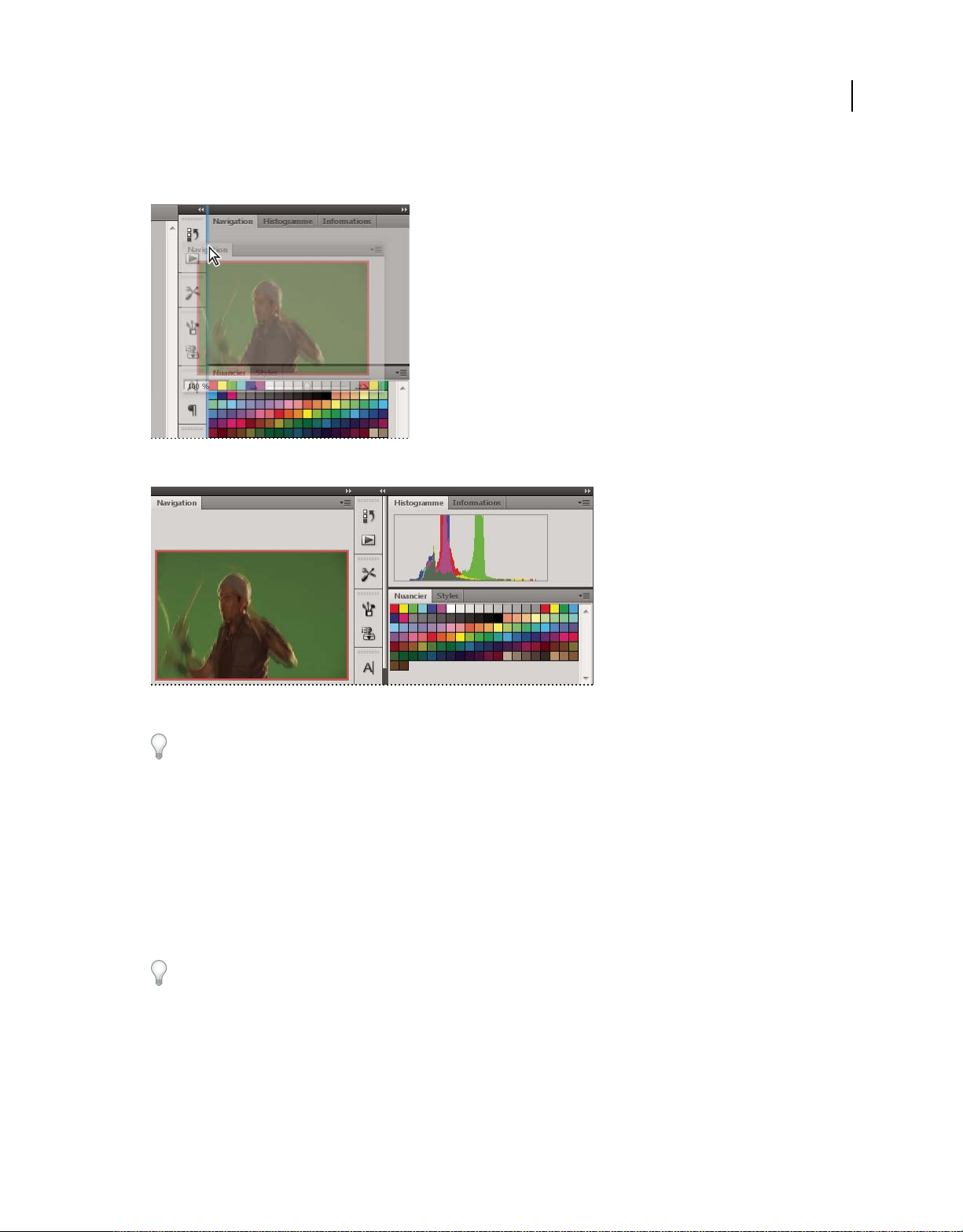
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
Remarque : l’ancrage et l’empilage sont deux notions distinctes. Une pile est un ensemble de panneaux ou de groupes de
panneaux flottants, assemblés de haut en bas.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
Page 22

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
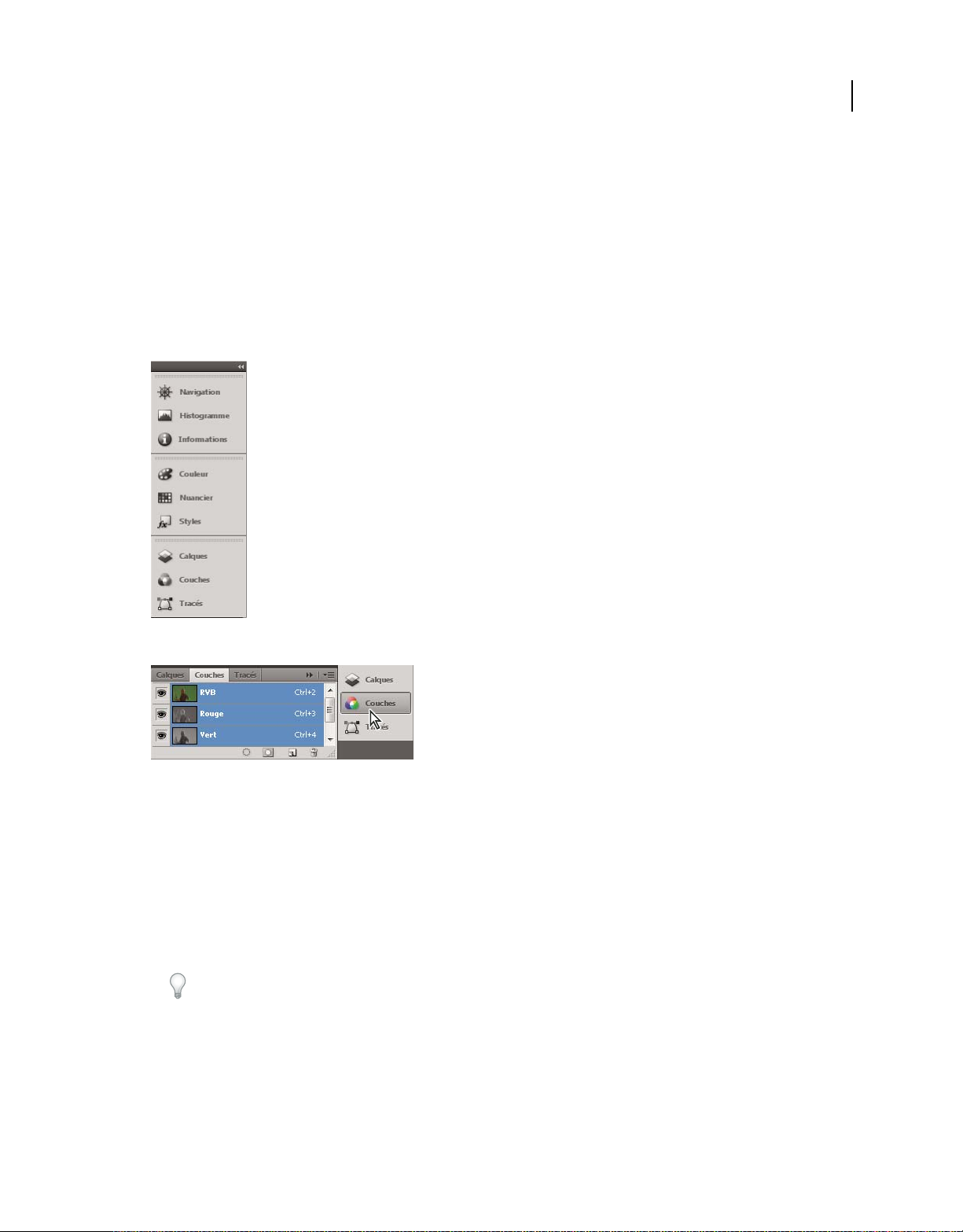
Déplacement du panneau Navigateur vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
15
Panneau Navigateur dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
• Pour déplacer un groupe de panneaux ou une pile de panneaux flottants, faites glisser la barre de titre.
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Remarque : le dock est fixe et ne peut pas être déplacé. Vous pouvez toutefois créer des groupes ou des piles de panneaux
et les placer à l’endroit de votre choix.
Page 23

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
Ajout d’un panneau à un groupe
16
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure (cette méthode ne permet pas d’empiler les panneaux qui
font partie d’un dock, ni de les déplacer comme s’il s’agissait d’une seule entité).
Panneaux empilés flottants
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Page 24

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également cliquer une fois sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec la palette Couleur de Photoshop.
Manipulation de panneaux réduits à la taille d’icônes
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
17
Panneaux réduits à la taille d’icônes
Panneaux agrandis
• Pour réduire ou développer toutes les icônes de panneau d’un dock, cliquez sur la double flèche située dans la partie
supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
Page 25

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme de panneaux flottants développés).
Restauration de l’espace de travail par défaut
• Sélectionnez l’espace de travail par défaut au moyen du sélecteur dans la barre d’application.
• (Photoshop) Sélectionnez la commande Fenêtre > Espace de travail > Espace de travail par défaut.
• (InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de l’espace de travail].
Modification du nom ou duplication d’un espace de travail
1 Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail.
2 Utilisez l’une des méthodes suivantes, puis cliquez sur le bouton OK :
• Pour renommer un espace de travail, sélectionnez-le, puis modifiez le texte.
• Pour dupliquer un espace de travail, sélectionnez-le, puis cliquez sur le bouton Nouvel espace de travail.
Une vidéo sur la personnalisation de l’espace de travail en fonction de différents flux de production est disponible à
l’adresse suivante : www.adobe.com/go/vid0032_fr.
18
Enregistrement d’un espace de travail et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, l’espace de travail enregistré peut s’accompagner d’un jeu de menus et d’un ensemble de raccourcis
clavier spécifiques.
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Photoshop, Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de travail.
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux.
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus Enregistre l’ensemble de menus actuels.
Page 26

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
4 Cliquez sur le bouton OK ou Enregistrer.
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail, sélectionnez
l’espace de travail, puis cliquez sur le bouton Supprimer.
19
Ouverture de l’application avec les panneaux à leur emplacement par défaut ou au dernier emplacement choisi (Photoshop)
Lorsque vous ouvrez Photoshop, les panneaux peuvent soit apparaître à leur emplacement par défaut, soit à l’endroit
où vous les avez utilisés la dernière fois.
Dans les préférences d’interface :
• Pour afficher les panneaux à l’endroit où vous les avez laissés la dernière fois, sélectionnez l’option Mémoriser la
position des panneaux.
• Pour afficher les panneaux à leur position par défaut, désélectionnez l’option Mémoriser la position des panneaux.
Outils
Aperçu du panneau Outils
La première fois que vous lancez l’application, le panneau Outils s’affiche sur le côté gauche de l’écran. Vous pouvez
déplacer le panneau Outils en faisant glisser sa barre de titre. Vous pouvez également afficher ou masquer le
panneau Outils en choisissant la commande Fenêtre > Outils.
Vous utilisez les outils du panneau Outils pour créer, sélectionner et manipuler des objets dans Illustrator. Si vous
cliquez deux fois sur certains outils, d’autres options s’affichent. Ces outils vous permettent d’entrer du texte et de
sélectionner, peindre, dessiner, échantillonner, modifier et déplacer des images.
Page 27

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Vous pouvez développer certains outils du panneau pour afficher les outils masqués qu’ils contiennent. Un petit
triangle dans l’angle inférieur droit de l’icône de l’outil signale la présence d’outils masqués. Placez le pointeur sur un
outil pour afficher son nom.
Présentation du panneau Outils
20
A
B
D
F
C
E
G
H
I
A
B
(Shift+)
(Shift+C)
C
D
Forme de tache (Maj+B)
E
F
G
H
Gomme de tracé
IIndique l’outil par défaut
* Les raccourcis clavier sont entre parenthèses
Dégradé de formes (W)
Affichage des outils masqués
❖ Cliquez sur l’outil visible et maintenez le bouton de la souris enfoncé.
Affichage des options de l’outil
❖ Cliquez deux fois sur un outil.
I
Limites d’impression
Page 28

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Déplacement du panneau Outils
❖ Faites glisser la barre de titre du panneau.
Masquage du panneau Outils
❖ Choisissez la commande Fenêtre > Outils.
Détachement des outils masqués dans un panneau séparé
❖ Faites glisser le pointeur jusqu’à la flèche au bas du panneau des outils masqués et relâchez le bouton de la souris.
Fermeture d’un panneau d’outils séparé
❖ Cliquez sur le bouton de fermeture dans la barre de titre du panneau. Les outils sont rétablis dans le panneau Outils.
Sélection d’un outil
❖ Utilisez l’une des méthodes suivantes :
• Cliquez sur un outil dans le panneau Outils. Si un petit triangle se trouve dans l’angle inférieur droit d’un outil,
maintenez le bouton de la souris enfoncé pour afficher les outils masqués, puis cliquez sur l’outil à sélectionner.
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, puis cliquez sur un outil pour passer en revue
et sélectionner des outils masqués.
• Appuyez sur la touche de raccourci de l’outil. Cette touche est indiquée dans l’info-bulle de l’outil. Vous pouvez,
par exemple, sélectionner l’outil Texte en appuyant sur la touche T.
21
Pour masquer les info-bulles, choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator >
Préférences > Générales (Mac OS), puis désélectionnez l’option Afficher les info-bulles.
A B
C
D
E
Sélection d’un outil masqué
A. Panneau Outils B. Outil actif C. Panneau détaché avec les outils masqués D. Triangle d’outil masqué E. Nom de l’outil et raccourci
Page 29

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Modification des pointeurs d’outil
Le pointeur de la souris de la plupart des outils correspond à l’icône de l’outil. Chaque pointeur est entouré d’une zone
sensible différente de début d’effet ou de script. Pour la plupart des outils, vous pouvez passer à des pointeurs de haute
précision apparaissant sous forme de réticule centré dans la zone sensible et offrant plus de précision pour les
illustrations complexes.
❖ Choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS), puis sélectionnez l’option Haute précision du pointeur. Vous pouvez également appuyer sur la touche
de verrouillage des majuscules de votre clavier.
Collections d’outils
Illustrator est doté de nombreux outils de création et de manipulation de vos illustrations. Ces galeries permet
d’obtenir un aperçu rapide de chaque outil.
Collection d’outils de sélection
Illustrator propose les outils de sélection suivants :
22
L’outil Sélection (V)
sélectionne des objets entiers.
L’outil Lasso (Q) sélectionne
des points ou des segments de
tracé à l’intérieur des objets.
L’outil Sélection directe (A)
sélectionne des points ou des
segments de tracé à
l’intérieur des objets.
L’outil Plan de travail crée
des plans de travail séparés
pour l’impression ou
l’exportation.
Voir aussi
« Touches de sélection » à la page 514
L’outil Sélection directe
progressive sélectionne des
objets et des groupes à
l’intérieur de groupes.
L’outil Baguette magique (Y)
sélectionne des objets ayant
des attributs similaires.
Page 30

Collection d’outils de dessin
Illustrator met à votre disposition les outils de dessin suivants :
UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
23
L’outil Plume (P) trace des
droites et des courbes pour
créer des objets.
L’outil Trait (\) trace des
lignes droites.
L’outil Ajout de point
d’ancrage (+) ajoute des
points d’ancrage aux tracés.
L’outil Arc trace des courbes
concaves ou convexes.
L’outil Suppression de point
d’ancrage (-) supprime les
points d’ancrage des tracés.
L’outil Spirale trace des
spirales dans le sens des
aiguilles d’une montre et
dans le sens inverse.
L’outil Conversion de point
directeur (Maj + C)
transforme un point
d’inflexion en sommet, et
inversement.
L’outil Grille rectangulaire
trace des grilles
rectangulaires.
L’outil Grille à coordonnées
polaires trace des grilles de
tableau circulaires.
L’outil Rectangle (M)
dessine des carrés et des
rectangles.
L’outil Rectangle arrondi
trace des carrés et des
rectangles aux angles
arrondis.
L’outil Ellipse (L) trace des
cercles et des formes ovales.
Page 31

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
24
L’outil Polygone trace des
formes régulières à plusieurs
côtés.
L’outil Arrondi arrondit les
tracés de Bézier.
L’outil Etoile trace des
étoiles.
L’outil Gomme de tracé
efface les tracés et les points
d’ancrage de l’objet.
Collection d’outils de texte
Illustrator propose les outils de texte suivants :
L’outil Halo crée des effets de
type halo ou rayon de soleil.
L’outil Crayon (N) trace et
modifie des droites à main
levée.
L’outil Texte (T) crée du
texte et des objets texte, et
vous permet de saisir et de
modifier du texte.
L’outil Texte captif
transforme les tracés fermés
en objets texte et vous permet
de saisir et de modifier du
texte à l’intérieur.
L’outil Texte curviligne
change le tracé en tracé de
texte et vous permet de saisir
et de modifier du texte le long
du tracé.
L’outil Texte vertical crée du
texte vertical et des objets
texte verticaux, et vous
permet de saisir et de
modifier du texte vertical.
Page 32

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
25
L’outil Texte captif vertical
transforme les tracés fermés
en objets texte verticaux et
vous permet de saisir et de
modifier du texte à
l’intérieur.
L’outil Texte curviligne
vertical change le tracé en
tracé de texte vertical et vous
permet de saisir et de
modifier du texte le long du
tracé..
Collection d’outils de peinture
Illustrator propose les outils de peinture suivants :
L’outil Pinceau (B) dessine
des droites à main levée et
des lignes calligraphiques,
ainsi que des formes
artistiques et des motifs sur
les tracés.
L’outil Filet (U) crée et
modifie des filets et des
enveloppes de filets.
L’outil Dégradé de
couleurs (G) règle les étapes
et l’angle des dégradés de
couleurs dans les objets ou
applique un dégradé de
couleurs à des objets.
L’outil Pipette (I)
échantillonne et applique
des attributs de couleur, de
texte et d’aspect, y compris
des effets, depuis les objets.
L’outil Pot de peinture
dynamique (K) peint les
faces et les bords des groupes
de peinture dynamique avec
les attributs de peinture
actifs.
L’outil Sélection de peinture
dynamique (Maj + L)
sélectionne les faces et les
bords des groupes de
peinture dynamique.
L’outil Mesure mesure la
distance entre deux points.
L’outil Forme de tache
(Maj + B) dessine des tracés
qui se décomposent
automatiquement et
fusionne les tracés avec
formes calligraphiques de la
même couleur et se suivant
dans l’ordre de
superposition.
Page 33

Collection d’outils de remodelage
Illustrator propose les outils de remodelage des objets suivants :
UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
26
L’outil Rotation (R) fait
pivoter les objets autour d’un
point fixe.
L’outil Modelage ajuste les
points d’ancrage sélectionnés
tout en conservant les détails
du tracé.
L’outil Miroir (O) crée le
symétrique des objets par
rapport à un axe fixe.
L’outil Transformation
manuelle (E) met à l’échelle,
fait pivoter ou déforme une
sélection.
L’outil Mise à l’échelle (S)
redimensionne les objets
autour d’un point fixe.
L’outil Dégradé de
formes (W) crée un dégradé
entre la forme et la couleur
de plusieurs objets.
L’outil Déformation déforme
les objets autour d’un point
fixe.
L’outil Déformation
(Maj + R) façonne les objets
grâce au mouvement du
pointeur (comme de la pâte à
modeler).
L’outil Tourbillon ajoute des
effets de tourbillon à un
objet.
L’outil Contraction réduit la
forme d’un objet en
déplaçant des points de
contrôle vers le pointeur.
L’outil Dilation dilate la
forme d’un objet en
éloignant des points de
contrôle du pointeur.
Page 34

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
27
L’outil Festons donne un
aspect festonné aléatoire au
contour d’un objet.
L’outil Cristallisation donne
un aspect cristallisé aléatoire
au contour d’un objet.
L’outil Fronces donne un
aspect froncé au contour
d’un objet.
Collection d’outils de symbolisme
Les outils de symbolisme permettent de créer et de modifier des jeux d’instances de symboles. Vous créez un jeu de
symboles à l’aide de l’outil Pulvérisation de symboles. Vous pouvez ensuite utiliser les autres outils de symbolisme pour
modifier la densité, la couleur, l’emplacement, la taille, la rotation, la transparence et le style des instances du jeu.
L’outil Pulvérisation de
symboles (Maj + S) place
une série d’instances de
symboles sur le plan de
travail.
L’outil Glissement de
symboles déplace les
instances de symboles.
L’outil Espacement de
symboles rapproche ou
éloigne des instances de
symboles.
L’outil Redimensionnement
de symboles redimensionne
les instances de symboles.
L’outil Rotation de symboles
fait pivoter les instances de
symboles.
L’outil Coloration de
symboles colore les instances
de symboles.
L’outil Transparence de
symboles opacifie les
instances de symboles.
L’outil Stylisation de
symboles applique le style
sélectionné aux instances de
symboles.
Collection d’outils de graphe
Illustrator fournit neuf outils de graphe, chacun permettant de créer un type de graphe différent. La sélection du type
de graphe dépend des informations que vous souhaitez communiquer.
Page 35

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
28
80
70
60
50
40
30
20
10
0
B A
L’outil Graphe à barres
verticales (J) permet de créer
des graphes de comparaison
de valeurs à l’aide de barres
verticales.
80
70
60
50
40
30
20
50 40 30 20 10
100
80
60
40
20
0
B A
L’outil Graphe à barres
verticales empilées permet de
créer des graphes semblables
aux graphes à barres
verticales, mais avec des
colonnes empilées et non
placées côte à côte. Il permet
de montrer le rapport des
parties au tout.
100
80
60
40
20
0
A
B
0 10 20 30 40 50 60 70 80
L’outil Graphe à barres
horizontales permet de créer
des graphes semblables aux
graphes à barres verticales,
mais avec des barres
horizontales et non
verticales.
50
40
30
20
10
0
10 20 30 40 50
A
B
0 20 40 60 80 100
L’outil Graphe à barres
horizontales empilées permet
de créer des graphes
semblables aux graphes à
barres verticales empilées,
mais avec des barres
empilées horizontalement et
non verticalement.
D C B A
L’outil Graphe linéaire
permet de créer des graphes
utilisant des points pour
représenter un ou plusieurs
ensembles de valeurs, avec
une ligne joignant les points
de chaque ensemble. Il fait
apparaître l’évolution d’un
ou plusieurs éléments sur
une période donnée.
L’outil Graphe à couches
permet de créer des graphes
semblables aux graphes
linéaires, mais en mettant
l’accent sur les totaux
comme sur les modifications
de valeurs.
L’outil Graphe à nuages de
points permet de créer des
graphes représentant des
points de données ; les
coordonnées des points sur
l’axe des abscisses et des
ordonnées permettent
d’identifier les paires de
valeurs. Il est utilisé pour
représenter des schémas ou
des tendances et permet de
déterminer si des variables
ont une incidence les unes
sur les autres.
L’outil Graphe sectoriel
permet de créer des graphes
circulaires dont les secteurs
représentent les
pourcentages relatifs des
valeurs comparées.
Page 36

50
40
30
20
10
L’outil Graphe Radar
permet de créer des graphes
comparant des ensembles de
valeurs à différents moments
ou dans différentes
catégories sous un format
circulaire. Ce type de graphe
est également appelé graphe
en toile d’araignée.
Collection d’outils de tranche et de découpe
Illustrator propose les outils de tranche et de découpe suivants :
UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
29
L’outil Tranche divise une
illustration en plusieurs
images Web distinctes.
L’outil Cutter découpe les
objets et les tracés.
L’outil Sélection de tranche
(Maj + K) sélectionne des
tranches Web.
L’outil Gomme (Maj + E)
efface n’importe quelle partie
de l’objet sur laquelle vous le
passez.
L’outil Ciseaux (C) découpe
les tracés à des points
spécifiques.
Collection d’outils de déplacement et de zoom
Illustrator propose les outils suivants pour le déplacement et le contrôle de l’affichage sur le plan de travail :
Page 37

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
30
L’outil Main (H) déplace le
plan de travail Illustrator
dans la fenêtre d’illustration.
L’outil Limites d’impression
ajuste la grille de la page
pour déterminer
l’emplacement de
l’illustration sur la page
imprimée.
L’outil Zoom (Z) agrandit
ou réduit l’échelle d’affichage
dans la fenêtre d’illustration.
Fichiers et modèles
A propos des nouveaux profils de documents
Un document définit l’espace de création d’une illustration. Dans Illustrator, vous pouvez créer des documents
destinés à une grande variété de types de sortie. (Pour plus de détails sur la création de documents Illustrator pour la
production vidéo, voir le document PDF sur l’amélioration de la production vidéo à l’adresse suivante :
www.adobe.com/go/learn_ai_video_fr).
Vous ouvrez un nouveau document en choisissant un nouveau profil de document suivant la sortie choisie. Tous les
profils comprennent des valeurs prédéfinies de taille, mode colorimétrique, unités, orientation, transparence et
résolution. Par défaut, tous les profils utilisent un plan de travail. Par exemple, le profil Document Vidéo et film utilise
des pixels et non pas des points. De plus, vous pouvez choisir une zone de recadrage spécifique à un périphérique,
comme le format NTSC DV Ecran large, pour créer un document respectant les dimensions exactes demandées. Ce
format vous fournit également des repères vidéo sécurisés aidant à mettre en forme votre création pour un affichage
optimal.
Si vous envisagez de sortir votre fichier sur une imprimante haut de gamme et par exemple l’envoyer à un atelier de
prépresse, définissez le profil Imprimer. Vous vous assurez ainsi que votre illustration et tous les effets appliqués seront
définis à la résolution appropriée.
Choisissez parmi les profils suivants :
Document Imprimer Utilise, par défaut, un plan de travail de format A4 et propose une grande variété d’autres formats
d’impression prédéfinis. Utilisez cette option si vous envisagez d’envoyer un document à un atelier de prépresse ou
d’utiliser une imprimante haut de gamme.
Document Web Propose des options prédéfinies pour une sortie sur le Web.
Document Mobiles et périphériques Crée une taille de fichier peu volumineuse qui est prédéfinie pour un
périphérique mobile spécifique. Vous pouvez choisir votre périphérique dans le menu déroulant Format. Cliquez sur
le bouton Device Central pour ouvrir Adobe Device Central et afficher la mise en page du document dans une
interface de périphérique spécifiée.
Document Vidéo et film Offre de nombreux formats prédéfinis de zones de recadrage spécifiques aux vidéos et aux
films (pour ce profil, l’option de plan de travail se transforme en taille de recadrage). Illustrator crée uniquement des
fichiers à pixels carrés de façon à assurer l’interprétation correcte des formats dans les applications vidéo. Illustrator
Page 38

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
ajuste la largeur et la hauteur. Par exemple, si vous choisissez le format NTSC DV Standard, Illustrator utilise un
format de pixel de 654 x 480, qui se traduit par un format de 740 x 480 pixels dans les applications vidéo.
Document CMJN de base Utilise, par défaut, un plan de travail de format A4 et propose une grande variété d’autres
formats. Utilisez ce profil si vous envisagez d’envoyer un document vers différents types de support. Si vous envisagez
d’utiliser un atelier de prépresse, vous devez définir manuellement le paramètre d’effets de pixellisation sur la
valeur Haute.
Document RVB de base Utilise par défaut un plan de travail de format 800 x 600 et propose une grande variété d’autres
formats spécifiques pour l’impression, les vidéos ou le Web. N’utilisez pas cette option si vous envisagez d’envoyer un
document à un atelier de prépresse ou d’utiliser une imprimante de haute gamme. Utilisez ce profil pour la sortie de
documents sur des imprimantes de gamme moyenne, sur le Web ou sur différents types de support.
Une vidéo sur la configuration de nouveaux documents est disponible à l’adresse suivante :
www.adobe.com/go/vid0031_fr.
Voir aussi
Vidéo sur les nouveaux documents
Production vidéo
31
Création de documents
Vous pouvez créer des documents Illustrator à partir d’un profil de nouveau document ou à partir d’un modèle. La
création d’un document à partir d’un profil de nouveau document affiche un document vide avec les couleurs de fond
et de contour du profil sélectionné, les styles graphiques, les formes, les symboles, les scripts, les préférences d’affichage
et d’autres paramètres. La création d’un document à partir d’un modèle affiche un document avec des éléments de
conception et des paramètres prédéfinis, ainsi qu’un contenu comme les traits de coupe et les repères, pour certains
types de document, tels que les brochures ou les jaquettes de CD.
Créez un document à partir de l’écran de bienvenue ou en utilisant la commande Fichier > Nouveau ou Fichier >
Device Central (pour les sorties sur des périphériques mobiles). L’écran de bienvenue s’affiche lorsque aucun
document n’est ouvert.
Une vidéo sur la configuration de nouveaux documents est disponible à l’adresse suivante :
www.adobe.com/go/vid0031_fr.
Voir aussi
« A propos des nouveaux profils de documents » à la page 30
« A propos des modèles » à la page 33
« A propos de la transparence » à la page 193
« Utilisation d’Adobe Device Central avec Illustrator » à la page 408
Création d’un document
Vous pouvez ouvrir un nouveau document à partir de l’écran de bienvenue ou du menu Fichier.
1 Utilisez l’une des méthodes suivantes :
• Si Illustrator est déjà ouvert, choisissez la commande Fichier > Nouveau, puis sélectionnez un nouveau profil de
document dans le menu du nouveau document.
• Dans l’écran de bienvenue, cliquez sur un profil de document dans la liste Créer un.
Page 39

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Si Illustrator n’est pas ouvert, ouvrez l’application ; dans l’écran de bienvenue, cliquez sur un profil de document
dans la liste Créer un.
Remarque : dans l’écran de bienvenue, tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée,
cliquez pour créer directement un document sans passer par la boîte de dialogue Nouveau document.
2 Entrez le nom de votre document.
3 Indiquez le nombre de plans de travail pour votre document ainsi que l’ordre dans lequel vous souhaitez les voir
apparaître à l’écran :
Grille par rangée Organise les plans de travail selon le nombre de rangées indiqué. Choisissez le nombre de rangées
dans le menu correspondant. La valeur par défaut crée l’aspect le plus carré possible selon le nombre de plans de travail
indiqué.
Grille par colonne Organise les plans de travail selon le nombre de colonnes indiqué. Choisissez le nombre de
colonnes dans le menu correspondant. La valeur par défaut crée l’aspect le plus carré possible selon le nombre de plans
de travail indiqué.
Réorganiser par rangée Organise les plans de travail dans une rangée.
Réorganiser par colonne Organise les plans de travail dans une colonne.
Passer à une disposition de droite à gauche Organise les plans de travail selon le format de rangées ou colonnes défini,
en les affichant de droite à gauche.
32
4 Précisez l’espacement par défaut entre les plans de travail. Ce paramètre s’applique à la fois à l’espacement
horizontal et vertical.
5 Indiquez les dimensions, les unités de mesure et la disposition par défaut de tous les plans de travail.
Remarque : une fois votre document ouvert, vous pouvez personnaliser vos plans de travail en les déplaçant et en les
redimensionnant à votre convenance.
6 Définissez la position du fond perdu sur chaque côté du plan de travail. Cliquez sur l’icône Verrouiller pour
appliquer des valeurs différentes selon les côtés.
7 Cliquez sur le bouton Avancées pour indiquer les options supplémentaires suivantes :
Remarque : après avoir créé le document, vous pouvez modifier ces paramètres, en choisissant la commande Fichier >
Format de document, puis en spécifiant de nouveaux paramètres.
Mode Spécifie le mode colorimétrique du nouveau document. La modification du mode colorimétrique convertit les
contenus par défaut (nuances, formes, symboles, styles graphiques) du nouveau profil du document sélectionné en un
autre mode colorimétrique. Les couleurs seront alors modifiées. Faites attention à l’icône d’avertissement lorsque vous
apportez des modifications.
Effets de pixellisation Spécifie la résolution des effets de pixellisation dans le document. Si vous envisagez de sortir le
document sur une imprimante haut de gamme avec une résolution élevée, il est extrêmement important de définir la
valeur sur Haute. Par défaut, le profil d’impression définit cette valeur sur Haute.
Grille de transparence Spécifie les options de la grille de transparence pour les documents qui utilisent le profil Vidéo
et film.
Mode Aperçu Définit le mode d’aperçu par défaut du document (vous pouvez le modifier à tout moment à l’aide du
menu Affichage) :
• Défaut affiche l’illustration créée dans le document en affichage vectoriel et en couleurs. Le zoom avant/arrière
conserve l’arrondi des courbes.
• Pixel affiche l’illustration avec un aspect pixellisé. Il ne pixellise pas véritablement le contenu, mais affiche un aperçu
simulé comme si les contenus étaient pixellisés.
Page 40

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Surimpression fournit un « aperçu à l’encre » qui simule approximativement la façon dont la fusion, la transparence
et la surimpression apparaissent sur une sortie aux couleurs séparées (voir la section « A propos de la
surimpression » à la page 471).
Adobe Device Central Si vous avez créé un document à l’aide du profil Périphériques mobiles, vous pouvez cliquer sur
Device Central pour prévisualiser votre nouveau document dans l’interface de votre périphérique mobile.
Création d’un document d’après un modèle
1 Utilisez l’une des méthodes suivantes :
• Choisissez la commande Fichier > Nouveau d’après un modèle.
• Choisissez la commande Fichier > Nouveau. Dans la boîte de dialogue Nouveau document, cliquez sur le
bouton Modèles.
• Dans l’écran de bienvenue, sélectionnez l’option D’après un modèle dans la liste Créer un.
2 Dans la boîte de dialogue Nouveau d’après un modèle, sélectionnez un modèle, puis cliquez sur le bouton Nouveau.
A propos des modèles
Les modèles vous permettent de créer des documents qui partagent des paramètres et des éléments de conception
communs. Par exemple, si vous devez concevoir une série de cartes de visite d’aspect similaire, vous pouvez créer un
modèle avec la taille de plan de travail, les paramètres d’affichage (repères, etc.) et les options d’impression de votre
choix. Un modèle peut également contenir des symboles pour les éléments de conception communs, tels que des logos,
ainsi que des jeux spécifiques de nuanciers, de formes et de styles graphiques.
33
Illustrator propose divers modèles, y compris des modèles pour en-têtes de lettre, cartes de visite, enveloppes,
brochures, étiquettes, certificats, cartes postales, cartes de vœux et sites Web.
Lorsqu’un modèle est sélectionné à l’aide de la commande Nouveau d’après un modèle, Illustrator crée un document
au contenu et aux paramètres de document identiques à ceux du modèle d’origine, qui demeure inchangé.
Voir aussi
« Création de documents » à la page 31
Création d’un modèle
1 Créez un document ou ouvrez un document existant.
2 Personnalisez le document comme suit :
• Configurez la fenêtre du document telle qu’elle doit s’afficher pour tout document créé à partir du modèle.
Définissez le taux d’agrandissement, la position de défilement, l’origine des règles, les repères, les grilles, les zones
de recadrage et les options dans le menu Affichage.
• Dessinez ou importez les illustrations qui doivent apparaître dans les documents créés à partir du modèle.
• Supprimez les nuanciers, les styles, les formes et les symboles existants que vous ne souhaitez pas conserver.
• Remplacez-les par les nuanciers, les styles, les formes et les symboles que vous avez créés dans les panneaux
correspondants. Vous pouvez également importer des nuanciers, styles, formes, symboles et scripts prédéfinis à
partir des bibliothèques fournies avec Illustrator.
• Créez les symboles de votre choix et ajoutez-les à la boîte de dialogue Symbole ou importez des symboles prédéfinis.
• Dans les boîtes de dialogue Format de document et Imprimer, définissez vos options.
3 Choisissez la commande Fichier > Enregistrer comme modèle.
Page 41

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
4 Dans la boîte de dialogue Enregistrer sous, indiquez l’emplacement et le nom du fichier, puis cliquez sur le
bouton Enregistrer.
Illustrator enregistre le fichier au format AIT (Adobe Illustrator Template).
Définition des options de format de document
Vous pouvez à tout moment modifier les options de format par défaut de votre document telles que les unités de
mesure, l’affichage de la grille de transparence, la couleur d’arrière-plan et les paramètres de texte comme la langue,
les guillemets, la taille de l’indice et de l’exposant, ainsi que la possibilité de l’exporter. Le bouton Modifier les plans de
travail permet de fermer cette boîte de dialogue et d’activer l’outil Plan de travail. Utilisez ce bouton si vous souhaitez
modifier vos plans de travail.
1 Choisissez la commande Fichier > Format de document ou cliquez sur le bouton Format de document dans le
panneau Contrôle (ce bouton est visible lorsqu’aucun élément n’est sélectionné).
2 Spécifiez les options voulues.
Remarque : l’option Simuler le papier couleur est utile si vous prévoyez d’imprimer le document sur du papier de couleur.
Par exemple, si vous dessinez un objet bleu sur un arrière-plan jaune, l’objet est affiché en vert. Cette simulation s’effectue
uniquement lorsque le damier de transparence est masqué.
Pour plus de détails sur ces options, reportez-vous aux sections correspondantes.
34
Voir aussi
« Modification de l’unité de mesure » à la page 48
« Affichage de la transparence dans les illustrations » à la page 193
« Choix entre guillemets courbes et guillemets droits » à la page 344
« Création d’exposants ou d’indices » à la page 344
Ouverture d’un fichier
Vous pouvez ouvrir des documents créés dans Illustrator ou dans d’autres applications.
• Pour ouvrir un fichier existant, choisissez la commande Fichier > Ouvrir. Localisez le fichier, puis cliquez
sur Ouvrir.
• Pour ouvrir un fichier récemment enregistré, choisissez le fichier dans la liste Ouvrir un élément récent dans l’écran
de bienvenue ou choisissez la commande Fichier > Ouvrir les fichiers récents, puis choisissez un fichier dans la liste.
• Pour ouvrir et prévisualiser un fichier à l’aide d’Adobe Bridge, choisissez la commande Fichier > Parcourir dans
Bridge afin d’ouvrir Adobe Bridge. Localisez le fichier, puis choisissez la commande Fichier > Ouvrir avec >
Adobe Illustrator CS4.
Voir aussi
« Adobe Version Cue » à la page 35
« Importation de fichiers Adobe PDF » à la page 285
« Importation de fichiers EPS » à la page 287
« Importation d’une illustration à partir de Photoshop » à la page 288
Page 42

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Recherche de fichiers à l’aide d’Adobe Bridge
Adobe® Bridge est une application multiplateforme, comprise dans les composants de la suite
Adobe® Creative Suite® 4, qui vous aide à localiser, organiser et parcourir les logiciels dont vous avez besoin pour créer
des contenus d’impression, Web, vidéo et audio. Vous pouvez lancer Bridge à partir de n’importe quel composant de
la suite Creative Suite et l’utiliser pour accéder aux types de fichiers Adobe et non Adobe.
❖ Pour ouvrir Adobe Bridge, utilisez l’une des méthodes suivantes dans Illustrator :
• Choisissez la commande Fichier > Parcourir dans Bridge.
• Cliquez sur l’icône Adobe Bridge dans le panneau Contrôle.
• Dans la barre d’état, choisissez l’option Faire apparaître dans Bridge.
Dans Adobe Bridge, vous pouvez effectuer les opérations suivantes :
• Gérer les images, le métrage et les fichiers audio : prévisualiser, rechercher, trier et traiter des fichiers dans Bridge
sans ouvrir les applications individuelles. Vous pouvez également modifier les métadonnées des fichiers et
utiliser Bridge pour placer des fichiers dans vos documents, vos projets et vos compositions.
• Gérer les photos : vous pouvez importer et modifier les photos de la carte mémoire de votre appareil photo
numérique, regrouper des photos associées en piles et ouvrir ou importer des fichiers CameraRaw de Photoshop®,
et modifier leurs paramètres sans lancer Photoshop.
• Travailler avec des fichiers gérés Adobe Version Cue®.
• Effectuer des tâches automatisées telles que les commandes de traitement.
• Synchroniser les paramètres de couleur entre les composants de la suite Creative Suite, auxquels est appliquée la
gestion des couleurs.
• Lancer une conférence Web en temps réel pour partager votre bureau et réviser des documents.
35
Voir aussi
« Adobe Version Cue » à la page 35
Adobe Version Cue
Adobe Version Cue® CS4 est un système de gestion de fichiers qui permet aux concepteurs de travailler en
collaboration sur un jeu de fichiers communs sans avoir à modifier leur flux de production de manière significative.
Les concepteurs peuvent manipuler et assurer le suivi de plusieurs versions des fichiers en toute simplicité.
Version Cue permet d’effectuer les tâches suivantes :
• Création de versions de vos fichiers
• Collaboration au sein d’un groupe de travail (partage de fichiers, contrôle de version, possibilité d’archiver des
fichiers et de les extraire)
• Organisation de fichiers en projets privés ou partagés
• Affichage sous la forme de vignettes afin de pouvoir parcourir et visualiser les fichiers
• Organisation des données de manière à visualiser ou effectuer des recherches sur des informations de fichier, des
commentaires de version et des états de fichier
• Création et gestion des accès utilisateur, des projets et des révisions PDF au moyen de l’utilitaire Administration du
serveur Version Cue
Page 43

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Version Cue comprend deux parties : le serveur Adobe Version Cue et Adobe Drive.
Serveur Adobe Version Cue Le serveur Version Cue peut être installé localement ou sur un ordinateur dédié. Il
héberge les projets Version Cue et les révisions PDF.
Adobe Drive Adobe Drive se connecte aux serveurs Version Cue CS4. Le serveur avec lequel la connexion est établie
s’affiche de la même manière qu’un disque dur ou un lecteur réseau mappé dans l’Explorateur (Windows), le Finder
(Mac OS) et d’autres boîtes de dialogue, comme celles permettant d’ouvrir et d’enregistrer les fichiers.
Remarque : l’option Utiliser la boîte de dialogue Adobe disponible dans les applications CS3 n’existe pas dans les
applications CS4. Cette option n’est plus nécessaire. Lorsque vous êtes connecté au serveur Version Cue au moyen
d’Adobe Drive, vous pouvez afficher les fichiers de projet à partir de n’importe quelle application.
Version Cue est livré avec Adobe Creative Suite 4 Design Premium et Standard, Adobe Creative Suite 4 Web Premium
et Standard, Adobe Creative Suite 4 Production Premium et Adobe Creative Suite 4 Master Collection.
Version Cue permet d’enregistrer différentes versions et de gérer des illustrations dans toutes les applications, mais il
inclut des fonctionnalités améliorées pour les produits suivants : Adobe Flash®, Adobe Illustrator®, Adobe InDesign®,
Adobe InCopy®, Adobe Photoshop® et Adobe Bridge. Lorsque vous utilisez l’un de ces produits pour ouvrir un fichier
stocké sur un serveur Version Cue, l’extraction du fichier est automatique. Dans toutes les autres applications, vous
devez archiver ou extraire les fichiers manuellement à l’aide du menu contextuel.
Une vidéo de présentation de Version Cue est disponible à l’adresse suivante : www.adobe.com/go/lrvid4037_vc_fr.
Pour l’aide de Version Cue, consultez le site Web www.adobe.com/go/learn_vc_versioncuehelp_cs4_fr.
36
Voir aussi
Aide de Version Cue
Vidéo de présentation de Version Cue
Gestion des connexions aux services Web
Dans Adobe® Creative Suite® 4, le panneau Connexions vous permet de gérer les connexions aux services Web et les
extensions, installées localement, qui interagissent avec ces derniers. Le panneau Connexions lui-même constitue une
extension. Les extensions supplémentaires installées avec les applications Creative Suite comprennent les éléments
suivants :
Adobe ConnectNow Travaillez en étroite collaboration avec des groupes de travail dispersés sur le Web et partagez
voix, données et contenu multimédia.
Panneau Kuler™ Créez, partagez et découvrez des thèmes de couleurs en ligne.
Aide Dans le coin supérieur droit des applications, saisissez des termes de recherche afin d’accéder à l’aide détaillée
d’Adobe, ainsi qu’à un complément de contenu issu des communautés de conception et de production.
Visitez Adobe.com/fr/ pour obtenir davantage d’informations sur les services et extensions supplémentaires.
Connexion aux services Web Adobe
Quelle que soit l’application que vous utilisez pour accéder au panneau Connexions, une connexion automatique vous
permet de bénéficier de services tels que les réunions ConnectNow.
1 Dans Adobe InDesign, Photoshop, Illustrator, Flash, Fireworks ou Dreamweaver, choisissez la commande
Fenêtre > Extensions > Connexions.
Page 44

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
2 Entrez vos ID et mot de passe Adobe (si vous ne possédez pas d’ID ou si vous l’avez oublié, cliquez sur le lien
approprié).
3 (Facultatif) Pour rester connecté lorsque vous redémarrez l’ordinateur, sélectionnez l’option Mémoriser mes
informations sur cet ordinateur.
4 Cliquez sur le bouton Connexion.
Désactivation des mises à jour automatiques d’extension
Par défaut, le panneau Connexions met automatiquement à jour les extensions installées. Cependant, vous pouvez
désactiver les mises à jour automatiques et les activer manuellement.
1 Dans le menu du panneau Connexions , sélectionnez l’option Préférences de mise à jour.
2 Désélectionnez l’option Vérifier automatiquement les mises à jour.
3 Relancez toutes les applications Adobe Creative Suite ouvertes.
Vérification manuelle des extensions mises à jour
❖ Dans le menu du panneau Connexions , sélectionnez l’option Vérifier les mise à jour.
Désactivation des services Web
Si votre environnement de travail n’autorise pas les connexions en ligne, désactivez les services Web.
37
1 Dans le menu du panneau Connexions , sélectionnez l’option Options hors connexion.
2 Sélectionnez l’option Rester hors connexion.
3 Relancez toutes les applications Adobe Creative Suite ouvertes.
Pour désactiver le panneau Connexions et les services Web dans Photoshop uniquement, désélectionnez
l’option Permettre la connexion à Internet pour les extensions dans la section Modules externes de la boîte de
dialogue Préférences.
Utilisation de ConnectNow
Utilisation de ConnectNow
Adobe® ConnectNow met à votre disposition une salle de réunion en ligne sécurisée et personnelle, où vous pouvez
rencontrer d’autres personnes et collaborer avec elles sur le Web en temps réel. Grâce à ConnectNow, vous pouvez
partager et annoter votre écran d’ordinateur, envoyer des messages instantanés et communiquer à l’aide de la fonction
audio intégrée. Vous pouvez également diffuser des vidéos en temps réel, partager des fichiers, capturer des comptes
rendus et contrôler l’ordinateur d’un participant.
Vous pouvez accéder à ConnectNow directement à partir de l’interface de l’application.
1 Choisissez la commande Fichier > Partager mon écran.
2 Dans la boîte de dialogue Partager mon écran, entrez votre ID et votre mot de passe Adobe, puis cliquez sur le
bouton Se connecter. Si vous ne disposez pas d’un ID et d’un mot de passe Adobe, cliquez sur le lien de création
d’un ID Adobe gratuit, situé en haut de la boîte de dialogue.
3 Pour partager votre écran, cliquez sur le bouton Partager l’écran de mon ordinateur, au centre de la fenêtre de
l’application ConnectNow.
Page 45

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Pour obtenir des instructions complètes sur l’utilisation de ConnectNow, rendez-vous sur
http://help.adobe.com/fr_FR/Acrobat.com/ConnectNow/index.html.
Utilisation de plusieurs plans de travail
Présentation du plan de travail
Un plan de travail représente la totalité d’une surface imprimable. Vous pouvez utiliser les plans de travail pour
recadrer des zones d’impression ou repositionner des éléments ; ils fonctionnent de la même façon que les zones de
recadrage dans Illustrator CS3. L’utilisation de plusieurs plans de travail permet de réaliser tout un éventail de
créations telles que PDF multipages, impressions de pages avec différentes tailles ou divers composants, éléments
indépendants à destination de sites Web, story-boards vidéo ou éléments individuels pour des animations dans
Adobe Flash or After Effects.
Remarque : si vous avez créé des zones de recadrage dans un document Illustrator CS3, ces dernières seront converties en
plans de travail dans la version CS4. Vous verrez peut-être apparaître une invite vous demandant d’indiquer comment
convertir les zones de recadrage.
Selon les dimensions existantes, vous pouvez obtenir de 1 à 100 plans de travail par document. Vous pouvez préciser
le nombre de plans de travail lorsque vous créez un document, puis ajouter et supprimer des plans de travail à tout
moment lorsque vous travaillez sur un document. Vous pouvez créer des plans de travail de différentes tailles, les
redimensionner à l’aide de l’outil Plan de travail et les placer n’importe où sur l’écran, même s’ils se chevauchent.
38
Une vidéo sur l’utilisation de plusieurs plans de travail est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4016_ai_fr.
Affichage des plans et des zones de travail
Pour afficher la limite des pages par rapport à un plan de travail, utilisez l’option Afficher les limites d’impression
(Affichage > Afficher les limites d’impression). Lorsque cette option est sélectionnée, les surfaces imprimables et non
imprimables sont représentées par une série de lignes pointillées et continues situées entre la bordure extérieure de la
fenêtre et la surface imprimable de la page.
Chaque plan de travail est délimité par des lignes continues représentant la taille maximale de la surface imprimable.
Pour masquer les limites du plan de travail, choisissez la commande Affichage > Masquer les plans de travail. La zone
de travail est située en dehors du plan de travail et s’étend jusqu’au bord de la fenêtre carrée de 558,8 cm de côté. Elle
représente un espace dans lequel vous pouvez créer, modifier et stocker les éléments d’une illustration avant de les
placer sur le plan de travail. Les objets placés dans cette zone sont visibles à l’écran, mais ne s’impriment pas.
Pour centrer le plan de travail et l’agrandir pour l’afficher en plein écran, cliquez sur le numéro du plan de travail dans
la barre d’état située au bas de la fenêtre de l’application.
Page 46

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
A
B
C
Fenêtre d’illustration
A. Surface imprimable (selon l’imprimante utilisée) B. Zone de travail C. Plan de travail
Impression et exportation des plans de travail
Tous les plans de travail d’un document ont le même format de support, comme pour l’impression. Vous pouvez
imprimer chaque plan de travail individuellement, en mosaïque ou en combinaison sur une seule page. Si vous
enregistrez un document Illustrator comportant plusieurs plans de travail dans une version précédente d’Illustrator,
par exemple CS3, vous pouvez enregistrer chaque plan de travail dans un fichier distinct. Un fichier principal
combinant tous les plans de travail est également créé.
39
Vous pouvez afficher un aperçu des plans de travail depuis la boîte de dialogue d’impression avant de les imprimer.
Les paramètres d’impression choisis sont appliqués à l’ensemble des plans de travail sélectionnés pour impression.
Par défaut, toutes les illustrations sont encadrées dans un plan de travail et tous les plans de travail sont imprimés en
tant que pages individuelles. Utilisez l’option Etendue de la boîte de dialogue Imprimer pour imprimer des pages
spécifiques. Sélectionnez l’option Ignorer les plans de travail et précisez les options de positionnement pour combiner
toutes les illustrations sur une seule page ou les juxtaposer à votre convenance.
Voir aussi
« Modification du format et de l’orientation de la page » à la page 447
« Repositionnement d’une illustration sur la page » à la page 446
« Impression d’une illustration sur plusieurs pages » à la page 446
Options du plan de travail
Ouvrez la boîte de dialogue Options du plan de travail en cliquant deux fois sur l’outil Plan de travail ou en cliquant
sur l’outil Plan de travail, puis sur le bouton Options du plan de travail dans le panneau Contrôle.
Paramètre prédéfini Spécifie les dimensions du plan de travail. Ces paramètres prédéfinis définissent le format
approprié des pixels pour la règle, pour la sortie spécifiée.
Largeur et Hauteur Spécifie la taille du plan de travail.
Sens Spécifie l’orientation de la page en mode portrait ou paysage.
Page 47

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Conserver les proportions Conserve le format des pixels du plan de travail intact si vous le redimensionnez
manuellement.
Position X et Y Spécifie la position du plan de travail selon les règles de l’espace de travail d’Illustrator. Pour afficher
ces règles, choisissez la commande Affichage > Afficher les règles.
Afficher le repère du centre Affiche un point au centre du plan de travail.
Afficher le réticule Affiche des lignes transversales passant au centre de tous les côtés du plan de travail.
Afficher les zones vidéo sécurisées Affiche des repères représentant les zones qui se trouvent dans la zone visualisable
de la vidéo. Vous devez conserver tout le texte et toutes les illustrations qui doivent être visualisables par les utilisateurs
dans les zones vidéo sécurisées.
Format des pixels de la règle Spécifie le format des pixels utilisé pour les règles du plan de travail.
Zone de fondu hors du plan de travail Lorsque l’outil Plan de travail est actif, la zone située à l’extérieur du plan de
travail est plus foncée que celle située à l’intérieur.
Mise à jour en faisant glisser Lorsque vous faites glisser le pointeur pour redimensionner le plan de travail, la zone
située à l’extérieur est plus foncée. Si cette option n’est pas sélectionnée, les zones situées à l’intérieur et à l’extérieur du
plan de travail ont la même couleur pendant le redimensionnement.
Plans de travail Indique le nombre de plans de travail existants.
40
Création d’un plan de travail
1 Utilisez l’une des méthodes suivantes :
• Pour créer un plan de travail personnalisé, sélectionnez l’outil Plan de travail et faites-le glisser sur l’espace de
travail pour en définir le format, la taille et l’emplacement.
• Pour utiliser un plan de travail prédéfini, cliquez deux fois sur l’outil Plan de travail, sélectionnez un paramètre
prédéfini dans la boîte de dialogue Options du plan de travail, puis cliquez sur le bouton OK. Faites glisser le plan
de travail pour le positionner à l’endroit où vous le souhaitez.
• Pour créer un plan de travail dans un plan de travail actif, maintenez la touche Maj enfoncée, puis faites-le glisser
à l’aide de l’outil Plan de travail.
• Pour dupliquer un plan de travail existant, sélectionnez l’outil Plan de travail, cliquez dans le plan de travail que
vous voulez dupliquer pour le sélectionner, puis cliquez sur le bouton Nouveau plan de travail dans le panneau
Contrôle . Enfin, cliquez à l’emplacement où vous souhaitez mettre le plan de travail dupliqué. Pour créer
plusieurs copies, maintenez la touche Alt enfoncée et cliquez autant de fois que vous souhaitez de copies. Vous
pouvez aussi, tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée, faire glisser le plan de
travail à dupliquer à l’aide de l’outil Plan de travail.
• Pour dupliquer un plan de travail avec son contenu, sélectionnez l’outil Plan de travail et cliquez sur
l’icône Déplacer/Copier l’illustration avec le plan de travail située sur le panneau Contrôle pour la sélectionner ;
appuyez ensuite sur la touche Alt (Windows) ou Option (Mac OS), puis faites glisser le plan de travail.
Si vous voulez inclure un fond perdu dans l’illustration, assurez-vous que cette dernière dépasse suffisamment des
limites du rectangle du plan de travail pour contenir le fond perdu.
2 Pour valider le plan de travail et quitter le mode de modification du plan de travail, cliquez sur un autre outil dans
le panneau Outils ou cliquez sur Echap.
Une vidéo sur l’utilisation de plusieurs plans de travail est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4016_ai_fr.
Page 48

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Modification ou suppression des plans de travail
Vous pouvez créer plusieurs plans de travail pour votre document, mais un seul peut être actif à la fois. Si vous avez
défini plusieurs plans de travail, vous pouvez tous les afficher en sélectionnant l’outil Plan de travail. Tous les plans de
travail portent un numéro afin d’en faciliter la référence. Vous pouvez modifier ou supprimer un plan de travail à tout
moment, mais également spécifier différents plans de travail chaque fois que vous effectuez une impression ou une
exportation.
❖ Activez l’outil Plan de travail , puis effectuez l’une des opérations suivantes :
• Pour définir un plan de travail comme plan de travail actif, cliquez dessus. (Si vous cliquez ou dessinez dans un plan
de travail à l’aide d’un autre outil, l’outil Plan de travail devient également actif.) Si les plans de travail se
chevauchent, le plan de travail dont le bord gauche est le plus proche de l’endroit où vous cliquez devient le plan de
travail actif.
• Pour redimensionner un plan de travail, placez le pointeur sur un bord ou un angle et, lorsque le pointeur se
transforme en une flèche double, faites-le glisser. Vous pouvez également spécifier de nouvelles valeurs pour la
hauteur et la largeur du plan de travail dans le panneau Contrôle.
• Pour déplacer un plan de travail et son contenu, sélectionnez l’icône Déplacer/Copier l’illustration avec le plan de
travail du panneau Contrôle , placez le pointeur dans le plan de travail, puis faites-le glisser. Vous pouvez
également définir de nouvelles coordonnées dans le panneau Contrôle.
• Pour déplacer un plan de travail sans son contenu, désélectionnez l’icône Déplacer/Copier l’illustration avec le plan
de travail du panneau Contrôle, placez le pointeur dans le plan de travail, puis faites-le glisser. Vous pouvez
également définir de nouvelles coordonnées dans le panneau Contrôle.
• Pour supprimer un plan de travail, cliquez dessus et appuyez sur la touche Suppr, cliquez sur l’icône Supprimer
dans le panneau Contrôle ou cliquez sur le bouton Supprimer dans l’angle supérieur droit d’un plan de travail.
Vous pouvez supprimer tous les plans de travail sauf le dernier.
• Pour passer d’un plan de travail à un autre, appuyez sur la touche Alt (Windows) ou Option (Mac OS) et cliquez
sur une touche fléchée.
• Pour visualiser les plans de travail et leur contenu sous forme de contours, cliquez sur le bouton droit de la souris,
puis choisissez l’option Contour. Pour visualiser l’illustration de nouveau, cliquez sur le bouton droit de la souris,
puis choisissez l’option Aperçu.
41
Affichage des règles, du repère de centre, des réticules ou de la zone sécurisée du plan de travail
Vous pouvez choisir d’afficher un repère de centre, des réticules, des marqueurs de vidéos sécurisées et des règles
autour d’un plan de travail. Les règles sont utiles lorsque vous travaillez sur une illustration destinée à
l’exportation vidéo. Les valeurs sur les règles représentent les pixels spécifiques à un périphérique, sans tenir compte
de l’unité de mesure spécifiée dans les préférences. Le format des pixels par défaut pour Illustrator est de 1 (pour les
pixels carrés). Cette valeur varie selon le paramètre prédéfini que vous avez choisi dans la boîte de dialogue Options
du plan de travail ou dans la boîte de dialogue Nouveau document.
Si vous utilisez des pixels non carrés, la règle fournit des calculs de pixels simplifiés, spécifiques à un périphérique. Par
exemple, si vous spécifiez un plan de travail de 100 x 100 points dans Illustrator et que vous souhaitez connaître le
format exact (en pixels) dans un périphérique, avant d’exporter le fichier à utiliser en NTSC DV Ecran large, vous
pouvez définir la règle du plan de travail dans Illustrator pour utiliser un format de pixels de 1,2 (pour les pixels larges).
La règle reflète les modifications et affiche le plan de travail comme pixels d’un périphérique de 83 x 100
(100/1,2 = 83,333).
Page 49

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Plan de travail avec règles
Masquage ou affichage des règles du plan de travail
1 Choisissez la commande Affichage > Afficher les règles du plan de travail ou Masquer les règles du plan de travail.
2 (Facultatif) Spécifiez une valeur pour l’option Format des pixels de la règle dans la boîte de dialogue Options du
plan de travail (pour y accéder, cliquez deux fois sur l’outil Plan de travail).
42
Affichage du repère du centre, du réticule ou des zones vidéo sécurisées
1 Cliquez deux fois sur l’outil Plan de travail du panneau Outils ou bien activez l’outil Plan de travail, puis cliquez
sur l’icône Options du plan de travail du panneau Contrôle.
2 Dans la section Affichage, sélectionnez les options à afficher dans vos plans de travail.
Remarque : vous pouvez également définir ou supprimer le centre en cliquant sur l’icône Afficher le repère du centre
du panneau Contrôle.
Affichage des illustrations
Définition des options de format de document
Vous pouvez à tout moment modifier les options de format par défaut de votre document telles que les unités de
mesure, l’affichage de la grille de transparence, la couleur d’arrière-plan et les paramètres de texte comme la langue,
les guillemets, la taille de l’indice et de l’exposant, les fonds perdus ainsi que la possibilité d’exporter le document. Le
bouton Modifier les plans de travail permet de fermer cette boîte de dialogue et d’activer l’outil Plan de travail.
1 Choisissez la commande Fichier > Format de document ou cliquez sur le bouton Format de document dans le
panneau Contrôle (ce bouton est disponible lorsqu’aucun élément n’est sélectionné).
2 Spécifiez les options voulues.
3 Si vous souhaitez modifier les plans de travail, cliquez sur le bouton Modifier les plans de travail pour accéder au
mode correspondant.
L’option Simuler le papier couleur est utile si vous prévoyez d’imprimer le document sur du papier de couleur. Par
exemple, si vous dessinez un objet bleu sur un arrière-plan jaune, l’objet est affiché en vert. Cette simulation s’effectue
uniquement lorsque le damier de transparence est masqué.
Page 50

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Voir aussi
« Modification de l’unité de mesure » à la page 48
« Affichage de la transparence dans les illustrations » à la page 193
« Choix entre guillemets courbes et guillemets droits » à la page 344
« Création d’exposants ou d’indices » à la page 344
A propos des limites d’impression
Par défaut, Illustrator imprime les plans de travail sur une seule feuille de papier. Cependant, si la taille de l’illustration
est supérieure aux formats de papier disponibles sur l’imprimante, vous pouvez procéder à une impression sur
plusieurs feuilles.
La division d’un plan de travail pour qu’il corresponde aux tailles de page disponibles dans l’imprimante est appelée
juxtaposition. Vous pouvez choisir une option de juxtaposition dans la section Général de la boîte de
dialogue Imprimer. Pour afficher les limites d’impression sur le plan de travail, choisissez la commande Affichage >
Afficher les limites d’impression.
43
Plan de travail divisé en plusieurs mosaïques
Lorsque le plan de travail est divisé en mosaïques, les pages sont numérotées de gauche à droite et de haut en bas, en
commençant par la 1. Ces numéros sont affichés à l’écran uniquement, ils ne sont pas imprimés. Ils vous permettent
d’indiquer que vous voulez imprimer la totalité des pages ou seulement celles spécifiées.
Voir aussi
« Modification du format et de l’orientation de la page » à la page 447
« Impression d’une illustration sur plusieurs pages » à la page 446
Zoom avant ou zoom arrière
Vous pouvez appliquer un zoom avant ou arrière sur une illustration de différentes façons.
• Sélectionnez l’outil Zoom . Le pointeur prend la forme d’une loupe contenant le signe plus (+). Cliquez au
centre de la zone à agrandir ou bien cliquez sur le centre de la zone à réduire tout en maintenant la touche Alt
(Windows) ou Option (Mac OS) enfoncée. A chaque clic, vous passez au facteur d’agrandissement ou de réduction
prédéfini précédent.
Page 51

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Sélectionnez l’outil Zoom et faites glisser le rectangle en pointillé, appelé rectangle de sélection, autour de la zone à
agrandir. Pour déplacer le rectangle de sélection dans le plan de travail, maintenez la barre d’espacement enfoncée
et faites glisser votre rectangle pour le déplacer vers un nouvel emplacement.
• Choisissez la commande Affichage > Zoom avant ou Affichage > Zoom arrière. A chaque clic, vous passez au
facteur d’agrandissement ou de réduction prédéfini suivant.
• Définissez le niveau de zoom dans l’angle inférieur gauche de la fenêtre principale ou dans le panneau Navigation.
• Pour afficher un fichier à 100 %, choisissez la commande Affichage > Taille réelle ou cliquez deux fois sur
l’outil Zoom.
• Pour ajuster le plan de travail sélectionné à la taille de la fenêtre, choisissez Affichage > Ajuster le plan de travail à
la fenêtre ou cliquez deux fois sur l’outil Main.
• Pour afficher tout le contenu de la fenêtre, choisissez Affichage Tout ajuster à la fenêtre.
Voir aussi
« Collection d’outils de déplacement et de zoom » à la page 29
« Touches permettant de visualiser les illustrations » à la page 512
Modification de la zone d’affichage
Pour visualiser une nouvelle zone du plan de travail, procédez selon l’une des méthodes suivantes :
44
• Choisissez la commande Affichage > Taille réelle pour visualiser tous vos plans de travail en grandeur nature.
• Choisissez la commande Affichage > Tout ajuster à la fenêtre pour visualiser tous vos plans de travail à l’écran.
• Choisissez la commande Affichage > Ajuster le plan de travail à la fenêtre pour zoomer sur le plan de travail actif.
• Dans le panneau Navigation, cliquez sur la zone de vignette que vous voulez afficher dans la fenêtre d’illustration.
Vous pouvez également faire glisser la zone de vignette (zone colorée) vers un emplacement différent.
• Sélectionnez l’outil Main , puis faites glisser l’illustration dans la direction souhaitée.
Pour spécifier la qualité de l’affichage lors de l’utilisation de l’outil Main, choisissez la commande Edition >
Préférences > Unités et performances d’affichage (Windows) ou Illustrator > Préférences > Unités et performances
d’affichage (Mac OS). Déplacez le pointeur de l’outil Main vers la gauche pour améliorer la qualité de l’affichage (lorsque
vous utilisez l’outil Main pour le déplacer) ou vers la droite pour améliorer la vitesse de déplacement à l’aide de
l’outil Main.
Voir aussi
« Collection d’outils de déplacement et de zoom » à la page 29
« Touches permettant de visualiser les illustrations » à la page 512
Présentation du panneau Navigation
Le panneau Navigation (Fenêtre > Navigation) vous permet de modifier rapidement l’affichage de votre illustration
grâce à un affichage sous forme de vignette. La zone colorée dans le panneau Navigation (appelée zone de vignette)
correspond à la zone en cours d’affichage dans la fenêtre d’illustration.
Page 52

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
45
A
C D E F G
Panneau Navigation
A. Vignette de l’illustration B. Bouton du menu du panneau C. Zone de texte de zoom D. Bouton Zoom arrière E. Zone de vignette F. Curseur
de zoom G. Bouton Zoom avant
B
Vous pouvez personnaliser le panneau Navigation de plusieurs façons :
• Pour afficher l’illustration en dehors des limites du plan de travail dans le panneau Navigation, cliquez sur l’option
Afficher le contenu du plan de travail seulement dans le menu du panneau afin de la désélectionner.
• Pour modifier la couleur de la zone de vignette, sélectionnez la commande Options de panneau dans le menu du
panneau. Sélectionnez une couleur prédéfinie dans le menu Couleur ou cliquez deux fois sur la case de couleur pour
sélectionner une couleur personnalisée.
• Pour afficher les lignes en pointillé du document en traits pleins dans le panneau Navigation, sélectionnez la
commande Options de panneau dans le menu du panneau, puis sélectionnez l’option Tracer les lignes en pointillé
en traits pleins.
Voir aussi
« Gestion des fenêtres et des panneaux » à la page 13
Affichage des illustrations sous forme de contours
Par défaut, Adobe Illustrator définit l’affichage de façon à vous donner un aperçu de l’ensemble de l’illustration en
couleurs. En revanche, vous pouvez choisir de n’afficher que les contours (ou tracés) de l’illustration. Lorsque vous
affichez une illustration complexe sans attributs de dessin, le rafraîchissement de l’écran est plus rapide.
En mode Tracés, les fichiers liés sont affichés par défaut sous forme de cadres barrés avec un X à l’intérieur. Pour
visualiser le contenu des fichiers liés, choisissez la commande Fichier > Format de document et sélectionnez l’option
Afficher les images en mode Tracés.
• Pour afficher les illustrations sous forme de contours, choisissez la commande Affichage > Tracés. Choisissez la
commande Affichage > Aperçu pour rétablir l’aperçu en couleurs de vos illustrations.
• Pour afficher les illustrations d’un calque sous forme de contours, cliquez sur l’icône en forme d’œil du calque dans
le panneau Calques tout en maintenant la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée. Tout en
maintenant la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée, cliquez de nouveau pour rétablir l’aperçu
en couleurs des illustrations. Le centre de l’icône en forme d’œil est évidé lorsque le mode Tracés est activé, et
plein lorsque le mode Aperçu est activé.
• Pour afficher tous les éléments dans les calques désélectionnés sous forme de contours, cliquez sur l’icône en forme
d’œil correspondant au calque sélectionné tout en maintenant les touches Alt + Ctrl (Windows) ou
Option + Commande (Mac OS) enfoncées. Vous pouvez également sélectionner la commande Tracés des autres
dans le menu du panneau Calques.
Vous pouvez rétablir l’affichage de tous les éléments du panneau Calques en mode Aperçu en choisissant la
commande Aperçu de tous dans le menu du panneau Calques.
Page 53

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Voir aussi
« Présentation du panneau Calques » à la page 234
Utilisation de fenêtres et de vues multiples
Vous pouvez ouvrir simultanément plusieurs fenêtres d’un même document. Chaque fenêtre peut proposer des
paramètres d’affichage différents. Par exemple, vous pouvez définir une fenêtre agrandie au maximum pour effectuer
un travail de précision sur certains objets et en définir une autre, plus réduite, pour disposer ces objets sur la page.
(Windows) Vous pouvez disposer les différentes fenêtres ouvertes en fonction de vos besoins à l’aide des options du
menu Fenêtre. L’option Cascade empile les fenêtres de l’angle supérieur gauche vers l’angle inférieur droit de l’écran ;
l’option Mosaïque affiche les fenêtres bord à bord ; l’option Réorganiser les icônes affiche des fenêtres réduites dans la
fenêtre du programme.
Plutôt que de créer plusieurs fenêtres, vous pouvez créer plusieurs vues. Vous pouvez créer et stocker jusqu’à 25 vues
pour chaque document.
Les fenêtres multiples et les vues multiples diffèrent de la façon suivante :
• Les vues multiples sont enregistrées avec le document, ce qui n’est pas le cas pour les fenêtres multiples.
• Les fenêtres multiples peuvent être affichées en même temps.
• Les vues multiples ne peuvent apparaître en même temps que si plusieurs fenêtres sont ouvertes pour les y afficher.
La modification d’une vue modifie les fenêtres du document, elle n’en ouvre pas de nouvelle.
46
Création d’une fenêtre
❖ Choisissez la commande Fenêtre > Nouvelle fenêtre.
Création d’une vue
❖ Configurez la vue à votre guise, puis choisissez la commande Affichage > Nouvelle vue, entrez un nom pour la
nouvelle vue et cliquez sur le bouton OK.
Modification de nom ou suppression d’une vue
❖ Choisissez la commande Affichage > Vues.
Permutation des vues
❖ Sélectionnez le nom d’une vue au bas du menu Affichage.
Prévisualisation du résultat final d’une illustration
Illustrator propose les méthodes de prévisualisation suivantes de l’aspect final d’une illustration une fois imprimée ou
publiée sur le Web ou sur un périphérique mobile :
Mode Aperçu de la surimpression (Affichage > Aperçu de la surimpression) Fournit un « aperçu à l’encre » qui simule
approximativement la façon dont la fusion, la transparence et la surimpression apparaîtront sur une sortie aux
couleurs séparées.
Mode Aperçu des séparations (Fenêtre > Aperçu des séparations) Fournit un aperçu des séparations après
impression.
Mode Aperçu en pixels (Affichage > Aperçu en pixels) Propose un aperçu de votre illustration après pixellisation et
affichage dans un navigateur Web.
Page 54

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Panneau Aperçu de l’aplatissement (Fenêtre > Aperçu de l’aplatissement) Affiche en surbrillance les zones de
l’illustration correspondant à certains critères d’aplatissement après enregistrement ou impression.
Epreuves à l’écran Proposent un aperçu des couleurs de votre document sur un type de moniteur ou de périphérique
de sortie particulier.
Lissage Donne un aspect plus régulier aux objets vectoriels et permet de voir plus précisément l’aspect de l’illustration
lorsque vous l’imprimerez sur une imprimante PostScript®. Le lissage est utile, car la résolution de l’écran est
relativement limitée et les objets vectoriels sont souvent imprimés à une résolution élevée. Pour activer le lissage,
choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS), sélectionnez l’option Illustration lissée, puis cliquez sur le bouton OK.
Device Central (Fichier > Device Central) Propose un aperçu de l’affichage de votre document sur un téléphone ou un
périphérique mobile spécifique.
Voir aussi
« A propos de la surimpression » à la page 471
« A propos du mode Aperçu en pixels » à la page 408
« Epreuvage à l’écran des couleurs » à la page 151
« Présentation de l’option Enregistrer pour le Web et les périphériques » à la page 422
47
« Utilisation d’Adobe Device Central avec Illustrator » à la page 408
« Aperçu des zones de l’illustration qui seront aplaties » à la page 467
Règles, grilles, repères et traits de coupe
Utilisation des règles
Les règles permettent de positionner et de mesurer les objets de manière précise dans la fenêtre d’illustration ou dans
un plan de travail. Le point 0 des règles est appelé origine des règles.
Les règles de document sont affichées sur les côtés supérieur et gauche de la fenêtre d’illustration. L’origine des règles
par défaut est située dans l’angle inférieur gauche de la fenêtre d’illustration.
Les règles de plan de travail sont affichées sur les côtés supérieur et gauche du plan de travail actif. L’origine des règles
de plan de travail par défaut est située dans l’angle inférieur gauche du plan de travail.
• Pour afficher ou masquer des règles, choisissez la commande Affichage > Afficher les règles ou Affichage >
Masquer les règles.
• Pour afficher ou masquer les règles de plan de travail, choisissez la commande Affichage > Afficher les règles du
plan de travail ou Affichage > Masquer les règles du plan de travail.
• Pour modifier l’origine des règles, déplacez le pointeur vers l’angle supérieur gauche au niveau du point
d’intersection des règles, puis faites glisser le pointeur dans la fenêtre jusqu’à l’endroit souhaité.
Le pointeur prend la forme d’une croix en pointillé, tandis que deux filets matérialisent le déplacement vertical et
horizontal de l’origine.
Remarque : la modification de l’origine des règles affecte la juxtaposition des motifs.
Page 55

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
• Pour rétablir l’origine des règles par défaut, cliquez deux fois sur l’angle supérieur gauche, au niveau du point
d’intersection des règles.
Modification de l’unité de mesure
Par défaut, Illustrator utilise le point (0,3528 millimètre) comme unité de mesure. Vous pouvez modifier l’unité
utilisée par Illustrator pour les mesures générales, les contours et le texte. Vous pouvez remplacer l’unité par défaut
lors de la saisie des valeurs dans les zones de texte.
• Pour modifier l’unité de mesure par défaut, choisissez la commande Edition > Préférences > Unités et
performances d’affichage (Windows) ou Illustrator > Préférences > Unités et performances d’affichage (Mac OS),
puis sélectionnez les unités pour les options Générales, Contour et Type. Si l’option Afficher les options de texte
asiatique est sélectionnée dans les préférences de texte, vous pouvez également sélectionner une unité dans la zone
Texte asiatique.
Remarque : l’option de mesure Générales est utilisée pour les règles, pour mesurer les distances entre les points, déplacer
et transformer les objets, définir l’espacement de la grille et des repères et créer des formes.
• Pour définir l’unité de mesure générale uniquement pour le document en cours, choisissez la commande Fichier >
Format de document, puis sélectionnez l’unité appropriée dans le menu Unités et cliquez sur le bouton OK.
• Pour modifier une unité de mesure lors de la saisie d’une valeur dans une zone de texte, faites suivre la valeur de
l’une des abréviations ci-après : po pour pouce, mm pour millimètre, Q pour l’unité Q (0,25 mm), cm pour
centimètre, p ou pt pour point, pc pour picas, px pour pixel.
48
Pour entrer une mesure définie à la fois en points et en picas, vous pouvez indiquer cette valeur sous la forme XpY, où
X et Y indiquent respectivement le nombre de picas et de points (par exemple, 12p6 pour 12 picas, 6 points).
Utilisation de la grille
La grille s’affiche derrière votre illustration dans la fenêtre d’illustration, mais elle n’apparaît pas à l’impression.
• Pour afficher la grille, choisissez la commande Affichage > Afficher la grille.
• Pour masquer la grille, choisissez la commande Affichage > Masquer la grille.
• Pour accoler des objets aux lignes de la grille, choisissez la commande Affichage > Magnétisme de la grille,
sélectionnez l’objet à déplacer et faites-le glisser vers l’emplacement souhaité.
Lorsqu’un côté de l’objet est à moins de deux pixels d’une ligne de la grille, il y est automatiquement accolé.
Remarque : lorsque la commande Affichage > Aperçu en pixels est sélectionnée, la commande Magnétisme de la grille est
remplacée par Magnétisme du pixel.
• Pour spécifier l’espacement entre les lignes de la grille, le style de la grille (lignes ou points), la couleur de la grille
ou pour indiquer si les grilles doivent apparaître au premier plan ou à l’arrière-plan d’une illustration, choisissez la
commande Edition > Préférences > Repères et grille (Windows) ou Illustrator > Préférences > Repères et grille
(Mac OS).
Utilisation des repères
Les repères vous permettent d’aligner le texte et les graphiques. Vous pouvez créer des repères de règle (lignes verticales
ou horizontales) et des objets de repère (objets vectoriels que vous convertissez en repères). Comme la grille, les repères
ne sont pas imprimés.
Page 56

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Vous avez le choix entre deux styles de repères (pointillés et lignes) et vous pouvez remplacer la couleur des repères
soit par des couleurs de grille prédéfinies, soit par des couleurs sélectionnées à l’aide d’un sélecteur de couleurs. Par
défaut, les repères sont déverrouillés afin que vous puissiez les déplacer, les modifier, les supprimer ou les annuler, mais
vous pouvez également choisir de les verrouiller.
• Pour afficher ou masquer les repères, choisissez la commande Affichage > Repères > Afficher les repères ou
Affichage > Repères > Masquer les repères.
• Pour modifier l’espacement entre les lignes de la grille, choisissez la commande Edition > Préférences > Repères et
grille (Windows) ou Illustrator > Préférences > Repères et grille (Mac OS).
• Pour verrouiller les repères, sélectionnez la commande Affichage > Repères > Verrouiller les repères.
Création de repères
1 Si les règles ne sont pas affichées, choisissez la commande Affichage > Afficher les règles.
2 Pointez sur la règle de gauche ou sur la règle supérieure selon que vous souhaitez un repère vertical ou horizontal.
3 Faites glisser le repère jusqu’à la position souhaitée.
Vous pouvez également transformer des objets vectoriels en repères en les sélectionnant et en choisissant la commande
Affichage > Repères > Créer les repères.
Pour faciliter le travail avec plusieurs repères, placez-les sur un calque séparé.
49
Déplacement, suppression ou annulation des repères
1 Si les repères sont verrouillés, sélectionnez la commande Affichage > Repères > Verrouiller les repères.
2 Utilisez l’une des méthodes suivantes :
• Faites glisser ou copiez le repère.
• Pour supprimer un repère, appuyez sur la touche Retour arrière (Windows) ou Supprimer (Mac OS), ou choisissez
la commande Edition > Couper ou Edition > Effacer.
• Pour supprimer tous les repères, choisissez la commande Affichage > Repères > Effacer les repères.
• Pour annuler un repère et le reconvertir en un objet graphique ordinaire, sélectionnez-le, puis choisissez la
commande Affichage > Repères > Annuler les repères.
Magnétisme des objets sur des points d’ancrage et des repères
1 Choisissez la commande Affichage > Magnétisme du point.
2 Sélectionnez l’objet à déplacer, puis placez le pointeur sur le point exact que vous souhaitez aligner sur les points
d’ancrage et les repères.
Important : lorsque vous alignez un objet sur un point, le magnétisme dépend de la position du pointeur, pas des contours
de l’objet déplacé.
3 Faites glisser l’objet jusqu’à l’emplacement souhaité.
Lorsque le pointeur est à deux pixels du point d’ancrage ou du repère, il s’aligne automatiquement sur le point. Le
pointeur en forme de flèche pleine se transforme en flèche évidée.
Page 57

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Repères commentés
Les repères commentés sont des repères temporaires magnétisés qui s’affichent lorsque vous créez ou manipulez des
objets ou des plans de travail. Ils vous permettent d’aligner, de modifier et de transformer des objets ou des plans de
travail par rapport à d’autres objets et/ou d’autres plans de travail en les alignant et en affichant des emplacements X,
Y et des valeurs de référence. Vous pouvez spécifier le type de repères et les commentaires qui s’affichent (libellés des
dimensions, objet en surbrillance ou libellés) au moyen des préférences de repères commentés.
Une vidéo sur l’utilisation des repères commentés est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4020_ai_fr.
Utilisation de repères commentés
Les repères commentés sont activés par défaut.
1 Choisissez la commande Affichage > Repères commentés pour activer ou désactiver les repères.
2 Vous pouvez utiliser les repères commentés de plusieurs manières :
• Lorsque vous créez un objet à l’aide des outils Plume ou Modelage, aidez-vous des repères commentés pour insérer
les points d’ancrage du nouvel objet par rapport à un objet existant. Lorsque vous créez un plan de travail, vous
pouvez également utiliser les repères commentés pour le positionner en fonction d’un autre plan de travail ou d’un
objet.
• Lorsque vous créez un objet à l’aide des outils Plume ou Forme, ou lorsque vous transformez un objet, aidez-vous
des repères commentés de construction pour insérer des points d’ancrage selon des angles prédéfinis, comme 45 ou
90 degrés. Définissez ces angles dans les préférences de repères commentés.
• Lorsque vous déplacez un objet ou un plan de travail, utilisez les repères commentés pour aligner l’objet ou le plan
sélectionné sur d’autres objets ou plans de travail. L’alignement repose sur la géométrie des objets et des plans de
travail. Les repères apparaissent lorsque l’objet approche du bord ou du centre d’un autre objet.
50
Remarque : appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) pour utiliser le comportement d’alignement
d’Illustrator CS3, qui utilise le centre ou le bord d’un objet ou d’un plan de travail.
• Lorsque vous transformez un objet, les repères commentés apparaissent automatiquement pour faciliter
l’opération.
Vous pouvez modifier les paramètres d’affichage des repères commentés à l’aide des préférences de repères
commentés.
Remarque : lorsque l’option Magnétisme de la grille ou Aperçu en pixels est activée, les repères commentés sont
inopérants, même si la commande de menu est sélectionnée.
Préférences de repères commentés
Choisissez la commande Edition > Préférences > Repères commentés (Windows) ou Illustrator > Préférences >
Repères commentés (Mac OS) pour définir les préférences suivantes :
Couleur Indique le mode colorimétrique des repères.
Repères d’alignement Affiche des repères au centre et le long des bords des objets géométriques, du plan de travail et
des fonds perdus. Ces repères sont créés au cours du déplacement des objets ou de certaines opérations, notamment
lors du tracé de formes de base à l’aide de l’outil Plume et de la transformation d’objets.
Libellés des points d’ancrage/tracés Affiche des informations lorsque les tracés forment une intersection ou lorsqu’ils
sont centrés sur un point d’ancrage.
Libellés des dimensions Affiche des informations sur la position actuelle du curseur lorsque vous le placez sur un
point d’ancrage au cours de l’utilisation de nombreux outils (notamment les outils Dessin et Texte). Pendant que vous
Page 58

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
créez, sélectionnez, déplacez ou transformez des objets, cet outil affiche les coordonnées x et y de l’emplacement
d’origine de l’objet. Lorsque vous appuyez sur la touche Maj lors de l’utilisation d’un outil de dessin, le point de départ
s’affiche.
Objet en surbrillance Met en surbrillance l’objet sous le pointeur lorsque vous faites glisser dessus. La couleur de mise
en surbrillance correspond à la couleur du calque de l’objet.
Outils de transformation Affiche des informations lors des opérations de mise à l’échelle, rotation et déformation.
Repères de construction Affiche des repères lorsque vous dessinez de nouveaux objets. Vous définissez l’angle
d’inclinaison des repères à partir des points d’ancrage d’un objet avoisinant. Vous pouvez définir jusqu’à six angles.
Entrez une valeur dans la zone de texte Angles sélectionnée, sélectionnez une commande dans le menu déroulant
associé ou sélectionnez une série d’angles dans le menu déroulant, puis modifiez l’une des valeurs pour personnaliser
votre série d’angles. L’aperçu reflète votre configuration.
Tolérance de magnétisme Indique la distance en points qui doit séparer un objet du pointeur, afin que les repères
commentés prennent effet.
Définition des traits de coupe pour le rognage ou l’alignement
Non seulement vous pouvez définir différents plans de travail de recadrage d’une illustration pour la sortie, mais
également créer et utiliser plusieurs ensembles de traits de coupe dans votre illustration. Les traits de coupe indiquent
l’endroit de coupe du papier imprimé. Les traits de coupe sont utiles lorsque vous souhaitez créer des traits autour de
plusieurs objets sur une page, par exemple lors de l’impression de cartes de visite. Ils sont également utiles pour aligner
une illustration Illustrator que vous avez exportée vers une autre application.
51
Les traits de coupe diffèrent du plan de travail de plusieurs manières :
• Les plans de travail définissent les limites d’impression de l’illustration, alors que les traits de coupe n’affectent en
rien la zone imprimée.
• Vous pouvez activer un seul plan de travail à la fois, alors que vous pouvez créer et afficher plusieurs traits de coupe.
• Le plan de travail est indiqué par des repères visibles, mais non imprimables, alors que les traits de coupe sont tracés
en noir (de sorte qu’ils sont imprimés sur chaque plaque de séparation, tout comme les repères d’impression).
Remarque : les traits de coupe ne remplacent pas ceux créés au moyen de l’option Repères et fonds perdus de la boîte de
dialogue d’impression.
Création de traits de coupe autour d’un objet
1 Sélectionnez le ou les objets.
2 Choisissez la commande Effet > Traits de coupe.
Suppression des traits de coupe
❖ Sélectionnez la commande Traits de coupe dans le panneau Aspect, puis cliquez sur l’icône Supprimer l’élément
sélectionné .
Utilisation de traits de coupe japonais
Les traits de coupe japonais ont des doubles traits, qui définissent visuellement une valeur de fond perdu par défaut de
8,5 points (3 millimètres).
1 Choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS).
2 Sélectionnez l’option Traits de coupe japonais, puis cliquez sur le bouton OK.
Page 59

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Mesure de la distance entre les objets
L’outil Mesure calcule la distance entre deux points et affiche les résultats dans le panneau Informations.
1 Sélectionnez l’outil Mesure . Effectuez un clic continu sur l’outil Pipette pour le faire apparaître dans le panneau
Outils.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur les deux points pour mesurer la distance qui les sépare.
• Cliquez sur le premier point et faites glisser le pointeur jusqu’au second. Maintenez la touche Maj enfoncée pour
contraindre l’outil à des angles multiples de 45 degrés.
Le panneau Informations affiche les distances horizontale et verticale à partir des axes x et y, les distances horizontale
et verticale absolues, les distances totales et l’angle mesuré.
Présentation du panneau Informations
Vous pouvez utiliser le panneau Informations (Fenêtre > Informations) pour afficher des informations sur la zone
recouverte par le pointeur et sur les objets sélectionnés.
• Lorsqu’un objet est sélectionné et qu’un outil de sélection est actif, le panneau Informations affiche les coordonnées
x et y, ainsi que la largeur (L) et la hauteur (H) de l’objet. Les valeurs affichées pour la largeur et la hauteur
dépendent de l’option Utiliser les limites d’aperçu des préférences générales. Lorsque cette option est sélectionnée,
Illustrator inclut l’épaisseur de contour (et d’autres attributs, tels que les ombres portées) aux dimensions de l’objet.
Si cette option n’est pas sélectionnée, Illustrator mesure uniquement les dimensions définies par le tracé vectoriel
de l’objet.
• Lorsque vous utilisez l’outil Plume ou Dégradé de couleurs ou que vous déplacez une sélection, le
panneau Informations affiche en temps réel les modifications apportées à x (L) et à y (H), à la distance (D) et à
l’angle .
• Lorsque vous utilisez l’outil Zoom, le panneau Informations affiche le facteur d’agrandissement, ainsi que les
coordonnées x et y une fois le bouton de la souris relâché.
• Lorsque vous utilisez l’outil Mise à l’échelle, le panneau Informations affiche le pourcentage de modification
apporté à la largeur (L) et à la hauteur (H), ainsi que les nouvelles valeurs de largeur (L) et de hauteur (H) à la fin
de l’opération. Lorsque vous utilisez les outils Rotation ou Miroir, le panneau Informations affiche les coordonnées
du centre de l’objet et l’angle de rotation ou de symétrie .
• Lorsque vous utilisez l’outil Déformation, le panneau Informations affiche les coordonnées du centre de l’objet,
l’angle de l’axe de déformation et l’amplitude de la déformation .
• Lorsque vous utilisez l’outil Pinceau, le panneau Informations affiche les coordonnées x et y, ainsi que le nom du
pinceau actif.
• Sélectionnez la commande Afficher les options dans le menu du panneau ou cliquez sur la double flèche de l’onglet
pour afficher les valeurs de couleurs de fond et de contour de l’objet sélectionné, ainsi que le nom de tout motif,
dégradé de couleurs ou teinte appliqué à l’objet sélectionné.
52
Remarque : si vous sélectionnez plusieurs objets, le panneau Informations n’affiche que les informations communes
à tous les objets sélectionnés.
Page 60

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Définition des préférences
A propos des préférences
Les préférences sont des options relatives au fonctionnement d’Illustrator, incluant les options d’affichage, les options
d’outils, les unités de mesure et les options d’exportation. Vos préférences sont enregistrées dans un fichier
intitulé AIPrefs (Windows) ou Adobe Illustrator Préfs (Mac OS) lancé à chaque démarrage d’Illustrator. Pour rétablir
les paramètres par défaut d’Illustrator, vous pouvez supprimer ou renommer le fichier de préférences d’Illustrator et
redémarrer l’application. Cela peut être utile en cas de dysfonctionnement de l’application.
Remarque : il est recommandé de supprimer l’intégralité du dossier Paramètres Adobe Illustrator CS4, car les préférences
contenues dans ce dossier peuvent être régénérées.
Pour définir vos préférences, utilisez la boîte de dialogue Préférences. Pour ouvrir la boîte de dialogue Préférences,
choisissez la commande Edition > Préférences (Windows) ou Illustrator > Préférences (Mac OS), puis choisissez
l’option recherchée. Vous pouvez également accéder à la boîte de dialogue Préférences à partir du panneau Contrôle
lorsqu’aucun élément n’est sélectionné dans le plan de travail. Pour passer d’une option à une autre dans la boîte de
dialogue Préférences, sélectionnez une commande dans le menu déroulant en haut à gauche de la boîte de
dialogue Préférences. Vous pouvez également cliquer sur le bouton Suivant ou Précédent pour afficher respectivement
les options suivantes ou précédentes.
53
A propos des modules externes
Les modules externes sont des programmes logiciels qui ajoutent des fonctionnalités à Adobe Illustrator. De
nombreux modules externes d’effets spéciaux sont fournis avec le programme et installés automatiquement dans le
sous-dossier Modules externes du dossier Illustrator.
Vous pouvez installer tous les modules externes conçus pour Photoshop ou Illustrator par des développeurs tiers. Pour
installer un module externe Adobe Systems, utilisez l’utilitaire d’installation fourni. Vous pouvez également faire
glisser une copie du module vers le dossier Modules externes d’Illustrator. Redémarrez ensuite Illustrator de manière
à charger en mémoire les modules externes. Pour installer un module externe tiers, suivez les instructions d’installation
livrées avec ce module.
Remarque : l’architecture ouverte du programme Adobe Illustrator permet à des développeurs indépendants d’élaborer
des fonctions accessibles à partir d’Adobe Illustrator. Si vous souhaitez développer des modules externes compatibles avec
Adobe Illustrator, consultez les informations à ce sujet sur le site Web américain d’Adobe Systems à l’adresse suivante :
www.adobe.com.
Récupération, annulation et automatisation
Annulation et rétablissement des modifications
Les commandes Rétablir et Annuler vous permettent de rétablir et d’annuler des opérations, afin de corriger des
erreurs pendant que vous travaillez. Vous pouvez annuler ou rétablir une opération après avoir appliqué la
commande Enregistrer (sauf si vous avez fermé, puis rouvert le fichier).
❖ Choisissez la commande Edition > Annuler ou Edition > Rétablir.
Vous pouvez annuler un nombre illimité d’opérations (en fonction de la mémoire disponible), de la plus récente à la
plus ancienne, en choisissant plusieurs fois de suite la commande Annuler. Si une opération ne peut être annulée, la
commande Annuler est grisée.
Page 61

UTILISATION D’ADOBE ILLUSTRATOR CS4
Espace de travail
Rétablissement de la dernière version enregistrée
Vous pouvez rétablir la dernière version enregistrée d’un fichier (à condition que vous n’ayez pas fermé, puis rouvert
ce fichier). Cette opération ne peut pas être annulée.
❖ Choisissez la commande Fichier > Version précédente.
Automatisation des tâches
La conception graphique est un domaine où la créativité est reine, mais certains aspects de la création d’illustrations
peuvent apparaître répétitifs. Vous aurez sans doute remarqué que le placement et le replacement d’images, la
rectification d’erreurs et la préparation des fichiers pour impression et la publication Web empiètent largement sur le
temps dont vous disposez pour le travail créatif à proprement parler.
Illustrator offre une gamme d’outils permettant d’automatiser une grande partie de ces tâches répétitives, vous laissant
ainsi plus de temps pour vous concentrer sur les aspects créatifs de votre travail.
Un script d’action est une série de tâches enregistrées lors de l’utilisation de l’application Illustrator : commandes de
menu, options de l’outil, sélection d’objet, etc. Lors de l’exécution d’un script d’action, Illustrator effectue l’ensemble
des tâches enregistrées pour vous.
Illustrator propose également des scripts d’action préenregistrés pour faciliter l’exécution des tâches courantes. Ces
scripts d’action sont installés en tant qu’ensemble par défaut dans le panneau Scripts au moment de l’installation de
l’application.
54
Un script est une série de commandes indiquant à l’ordinateur d’exécuter une séquence d’opérations. Ces opérations
peuvent n’impliquer qu’Illustrator, mais aussi d’autres applications, telles qu’un programme de traitement de texte, un
tableur ou un logiciel de gestion de base de données. Illustrator propose des scripts par défaut pour faciliter l’exécution
de tâches courantes. Vous pouvez accéder à ces scripts en choisissant la commande Fichier > Scripts.
Les graphiques adaptés aux données optimisent la manière dont les concepteurs graphiques et les développeurs
collaborent dans des environnements de publication de grande envergure.
Page 62

Chapitre 3 : Dessin
Vous dessinez et modifiez les tracés à l’aide d’un ensemble d’outils et de techniques de dessin communs à
Adobe Illustrator, Adobe® InDesign® et Adobe® Photoshop®. Utilisez ces applications pour dessiner des tracés, puis les
copier et coller librement entre les programmes. Vous pouvez également créer des symboles qui pourront être utilisés
à la fois dans Adobe Illustrator et dans Adobe® Flash® Professional.
Dessin - Principes de base
A propos des graphiques vectoriels
Les graphiques vectoriels (aussi appelés formes vectorielles ou objets vectoriels) sont composés de lignes et de courbes
définies par des objets mathématiques appelés vecteurs, qui décrivent une image suivant ses caractéristiques
géométriques.
Vous pouvez librement déplacer et modifier des graphiques vectoriels sans en perdre les détails ni la clarté, les
graphiques vectoriels étant indépendants de la résolution ; leurs bords restent nets lorsque redimensionnés, imprimés
sur une imprimante PostScript, enregistrés dans un fichier PDF ou importés dans une application de graphiques basés
sur les vecteurs. Les graphiques vectoriels représentent donc le meilleur choix pour les illustrations, comme les logos,
qui seront utilisées dans différentes tailles et sur différents supports de sortie.
55
Les objets vectoriels que vous créez à l’aide des outils de dessin et de formes dans Adobe Creative Suite sont des
exemples de graphiques vectoriels. Vous pouvez utiliser les commandes Copier/Coller pour dupliquer les graphiques
vectoriels entre les différents composants Creative Suite.
Voir aussi
« A propos des images bitmap » à la page 284
A propos des tracés
Lorsque vous dessinez, vous créez une ligne appelée tracé. Un tracé est composé d’un ou de plusieurs segments droits
ou incurvés. Le début et la fin de chaque segment sont indiqués par des points d’ancrage qui fonctionnent à la manière
d’épingles maintenant un fil en place. Un tracé peut être fermé (un cercle, par exemple) ou ouvert, s’il comporte des
extrémités distinctes (une ligne onduleuse, par exemple).
Pour modifier la forme d’un tracé, vous pouvez faire glisser ses points d’ancrage, les points directeurs à l’extrémité des
lignes directrices qui apparaissent aux points d’ancrage ou le segment du tracé lui-même.
A
B
C
D
F
E
Composants d’un élément
A. Extrémité de tracé sélectionnée (pleine) B. Point d’ancrage sélectionné C. Point d’ancrage non sélectionné D. Segment de tracé incurvé
E. Ligne directrice F. Point directeur
Page 63

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Les tracés peuvent avoir deux types de point d’ancrage : les sommets et les points d’inflexion. Au niveau d’un sommet,
un tracé change brusquement de sens. Au niveau d’un point lisse, les segments de tracé sont reliés en une courbe
continue. Lorsque vous dessinez un tracé, vous pouvez mélanger à votre guise les sommets et les points d’inflexion.
Vous pouvez toujours transformer un sommet en point d’inflexion, et inversement.
A B C
Points d’un tracé
A. Quatre sommets B. Quatre points d’inflexion C. Combinaison de sommets et de points d’inflexion
Un sommet peut relier deux segments rectilignes ou courbes, tandis qu’un point d’inflexion raccorde toujours deux
segments courbes.
56
Un sommet peut relier des segments rectilignes et des segments courbes.
Remarque : ne confondez pas les sommets et les points d’inflexion avec les segments droits et incurvés.
La ligne que forme un tracé s’appelle contour. Une couleur ou un dégradé appliqué à la zone interne d’un tracé ouvert
ou fermé s’appelle fond. Un contour peut avoir une épaisseur, une couleur et un modèle de trait (Illustrator et
InDesign) ou un modèle de ligne stylisée (InDesign). Une fois que vous avez créé un tracé ou une forme, vous pouvez
modifier ses caractéristiques de contour et de fond.
Dans InDesign, à chaque tracé est également associé un point central qui correspond au centre du tracé, mais qui ne
fait pas partie intégrante du tracé. Utilisez le point central pour déplacer le tracé, l’aligner sur les autres éléments ou
pour sélectionner tous ses points d’ancrage. Le point central est toujours visible et ne peut être ni masqué ni supprimé.
A propos des lignes directrices et des points directeurs
Lorsque vous sélectionnez un point d’ancrage qui relie des segments incurvés (ou lorsque vous sélectionnez le segment
lui-même), les points d’ancrage des segments reliés affichent des poignées de direction, qui se composent de lignes
directrices se terminant par des points directeurs. L’angle et la longueur des lignes directrices déterminent la forme et
la taille des segments incurvés. Le déplacement des points directeurs modifie la forme de la courbe. Les lignes
directrices n’apparaissent pas sur la sortie finale.
Page 64

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Une fois que vous avez sélectionné un point d’ancrage (à gauche), les lignes directrices apparaissent sur toutes les courbes reliées par ce point
d’ancrage (à droite).
Un point d’inflexion est toujours doté de deux lignes directrices qui se déplacent ensemble comme une seule unité
droite. Lorsque vous déplacez une ligne directrice sur un point d’inflexion, les segments incurvés des deux côtés du
point s’ajustent simultanément, assurant une courbe continue à ce point d’ancrage.
Un sommet peut quant à lui avoir une, deux ou aucune lignes directrices, selon qu’il relie respectivement un, deux ou
aucun segments courbes. Les lignes directrices d’un sommet conservent le sommet en utilisant différents angles.
Lorsque vous placez une ligne directrice sur un sommet, seule la courbe située du même côté du point que la ligne
directrice est ajustée.
57
Réglage des lignes directrices d’un point d’inflexion (à gauche) et d’un sommet (à droite)
Les lignes directrices sont toujours tangentes (perpendiculaires au rayon) à la courbe au niveau des points d’ancrage.
L’inclinaison de chaque ligne directrice détermine celle de la courbe. De même, la longueur de chaque ligne directrice
détermine la hauteur ou l’incurvation de la courbe.
Le déplacement et le redimensionnement des lignes directrices modifient l’inclinaison des courbes.
Remarque : dans Illustrator, vous pouvez afficher ou masquer les points d’ancrage, les lignes directives et les points
directeur en choisissant la commande Affichage > Afficher le contour de sélection ou Affichage > Masquer le contour de
sélection.
Spécification de l’aspect de la ligne directrice et du point directeur
Lorsque vous utilisez des points d’ancrage et des tracés, vous devez parfois afficher les lignes directrices (poignées) et
parfois les masquer si elles sont gênantes. Vous pouvez afficher ou masquer les lignes directrices pour plusieurs points
d’ancrage sélectionnés. Dans le cas d’un seul point d’ancrage, les lignes apparaissent toujours.
Page 65

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Vous pouvez choisir d’afficher ou de masquer certaines lignes uniquement ou définir une préférence générale
d’affichage de ces lignes.
Une vidéo sur la spécification de lignes directrices et de points directeurs est disponible à l’adresse suivante :
www.adobe.com/go/vid0037_fr.
Voir aussi
« Spécification des préférences de sélection » à la page 216
Affichage ou masquage des lignes directrices pour les points d’ancrage sélectionnés
1 Utilisez l’outil Sélection directe pour sélectionner les points d’ancrage souhaités.
2 Dans le panneau Contrôle, cliquez sur le bouton Afficher les poignées des multiples points d’ancrage
sélectionnés ou Masquer les poignées des multiples points d’ancrage sélectionnés .
Remarque : vous pouvez également définir une préférence afin de toujours afficher ou masquer les poignées lorsque
plusieurs points d’ancrage sont sélectionnés.
Définition des préférences d’affichage du point directeur et de la ligne directrice
1 Choisissez la commande Edition > Préférences > Sélection et affichage des points d’ancrage (Windows) ou
Illustrator > Préférences > Sélection et affichage des points d’ancrage (Mac OS).
2 Dans la zone Affichage des points d’ancrage et des poignées, spécifiez l’une des options suivantes :
Poignées Spécifie l’affichage des extrémités de la poignée (points directeurs) :
58
• Affiche les points directeurs sous la forme de petits cercles pleins.
• Affiche les points directeurs sous la forme de grands cercles pleins.
• Affiche les points directeurs sous la forme de croix ouvertes.
Afficher les poignées à la sélection de plusieurs points d’ancrage Affiche les lignes directrices sur tous les points
d’ancrage sélectionnés lorsque vous utilisez l’outil Sélection directe ou Sélection directe progressive pour sélectionner
un objet. Si vous ne sélectionnez pas cette option, les lignes directrices s’affichent pour un point d’ancrage si elles sont
les seules à être sélectionnées sur ce tracé ou si le segment de Bézier de la ligne directrice est sélectionné et que le point
d’ancrage de départ n’est pas sélectionné.
Spécification des préférences de taille du point d’ancrage
1 Choisissez la commande Edition > Préférences > Sélection et affichage des points d’ancrage (Windows) ou
Illustrator > Préférences > Sélection et affichage des points d’ancrage (Mac OS).
2 Dans la zone Affichage des points d’ancrage et des poignées, spécifiez l’une des options suivantes :
Points d’ancrage Définit l’affichage des points d’ancrage :
• Affiche à la fois les points d’ancrage sélectionnés et non sélectionnés sous la forme de points de
petite taille.
• Affiche les points d’ancrage sélectionnés sous la forme de points de grande taille et les points d’ancrage
non sélectionnés sous la forme de points de petite taille.
• Affiche à la fois les points d’ancrage sélectionnés et non sélectionnés sous la forme de points de
grande taille.
Mettre en surbrillance les points d’ancrage au passage de la souris Met en surbrillance le point d’ancrage situé juste
au-dessous du pointeur de la souris.
Page 66

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Dessin de traits simples et de formes
Dessin de lignes droites à l’aide de l’outil Trait
Utilisez l’outil Trait pour ne tracer qu’une ligne droite à la fois. Une vidéo sur l’utilisation de l’outil Trait est disponible
à l’adresse suivante : www.adobe.com/go/vid0036_fr.
1 Sélectionnez l’outil Trait .
2 Utilisez l’une des méthodes suivantes :
• Pointez à l’endroit où vous souhaitez faire commencer la ligne, puis faites glisser jusqu’à l’endroit où vous souhaitez
terminer la ligne.
• Cliquez à l’endroit où vous souhaitez faire commencer la ligne, puis spécifiez un angle et une longueur. Si vous
souhaitez attribuer à cette ligne la couleur de fond sélectionnée, sélectionnez l’option Remplir le trait, puis cliquez
sur le bouton OK.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
59
Dessin de rectangles et de carrés
1 Sélectionnez l’outil Rectangle ou Rectangle arrondi .
2 Utilisez l’une des méthodes suivantes :
• Pour dessiner un rectangle, faites glisser le curseur en diagonale jusqu’à ce que le rectangle prenne la taille souhaitée.
• Pour dessiner un carré, maintenez la touche Maj enfoncée tout en faisant glisser le curseur en diagonale jusqu’à ce
que le carré prenne la taille souhaitée.
• Pour créer un carré ou un rectangle à l’aide de valeurs, cliquez à l’endroit où vous souhaitez placer l’angle
supérieur gauche. Indiquez la largeur et la hauteur (ainsi qu’un rayon d’arrondi dans le cas d’un rectangle arrondi),
puis cliquez sur le bouton OK.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Définition du rayon d’angle d’un rectangle arrondi
Le rayon d’arrondi détermine la courbure des angles du rectangle. Vous pouvez modifier le rayon par défaut pour tous
les nouveaux rectangles ou modifier le rayon de manière individuelle pour chaque nouveau rectangle créé.
• Pour modifier le rayon d’arrondi par défaut, choisissez la commande Edition > Préférences > Générales
(Windows) ou Illustrator > Préférences > Générales (Mac OS), puis indiquez une nouvelle valeur pour
Rayon d’arrondi. Vous pouvez également sélectionner l’outil Rectangle arrondi, cliquer dans la fenêtre du
document, puis entrer une nouvelle valeur dans la zone de texte Rayon. Le rayon par défaut ne s’applique qu’aux
rectangles arrondis que vous créez par la suite. Il ne s’applique pas aux rectangles existants.
Page 67

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
• Pour modifier le rayon d’arrondi tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la flèche Haut ou Bas.
Relâchez la touche lorsque vous avez atteint le rayon d’arrondi recherché.
• Pour tracer des angles carrés tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la flèche Gauche.
• Pour créer des angles les plus arrondis possibles tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la
flèche Droite.
Remarque : pour changer le rayon d’arrondi sur un rectangle arrondi existant, sélectionnez le rectangle, ouvrez le
panneau Aspect, cliquez sur l’effet Arrondis et spécifiez une nouvelle valeur dans la zone Rayon. Sélectionnez la
commande Aperçu pour voir les modifications apportées en fonction des nouvelles valeurs saisies.
Dessin d’ellipses
1 Sélectionnez l’outil Ellipse .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser en diagonale jusqu’à ce que vous obteniez la taille qui convient.
• Cliquez à l’endroit où vous souhaitez placer l’angle supérieur gauche du cadre de sélection de l’ellipse. Indiquez une
largeur et une hauteur pour l’ellipse, puis cliquez sur le bouton OK.
Remarque : pour tracer un cercle, faites glisser l’outil Ellipse tout en maintenant la touche Maj enfoncée ou, si vous entrez
les dimensions, définissez l’option Largeur, puis cliquez sur le mot Hauteur pour copier la valeur dans la zone de
texte Hauteur.
60
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Dessin de polygones
1 Sélectionnez l’outil Polygone .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc de
cercle pour faire pivoter le polygone. Appuyez sur les flèches Haut et Bas pour ajouter ou supprimer des côtés au
polygone.
• Cliquez à l’endroit où vous souhaitez placer le centre du polygone. Indiquez le rayon et le nombre de côtés du
polygone, puis cliquez sur le bouton OK.
Les triangles aussi sont des polygones. Ils se dessinent de la même manière.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Page 68

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Dessin d’étoiles
1 Sélectionnez l’outil Etoile .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc de
cercle pour faire pivoter l’étoile. Appuyez sur les flèches Haut et Bas pour ajouter ou supprimer des points à l’étoile.
• Cliquez à l’endroit où vous souhaitez placer le centre de l’étoile. Pour l’option Rayon 1, spécifiez la distance entre
le centre et la base d’un point. Pour l’option Rayon 2, spécifiez la distance entre le centre et le sommet d’un point.
Pour l’option Points, indiquez le nombre de points de l’étoile, puis cliquez sur le bouton OK.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Dessin d’arcs
1 Sélectionnez l’outil Arc .
2 Utilisez l’une des méthodes suivantes :
• Pointez à l’endroit où vous souhaitez faire commencer l’arc, puis faites glisser jusqu’à l’endroit où vous souhaitez
terminer la ligne.
• Cliquez à l’endroit où vous souhaitez faire commencer l’arc. Dans la boîte de dialogue, cliquez sur un carré du
localisateur de point de référence pour déterminer le point de départ de l’arc. Définissez les options de votre
choix, puis cliquez sur le bouton OK.
Longueur (axe x) Permet d’indiquer la largeur de l’arc.
61
Longueur (axe y) Permet d’indiquer la hauteur de l’arc.
Type Permet d’indiquer si l’objet doit être un tracé ouvert ou fermé.
Base sur Permet d’indiquer la direction de l’arc. Choisissez l’option Axe X ou Axe Y selon que vous souhaitez dessiner
la base de l’arc le long de l’axe horizontal (x) ou vertical (y).
Inflexion Permet d’indiquer la direction de l’inflexion de l’arc. Entrez une valeur négative pour une inflexion
concave (entrant). Entrez une valeur positive pour une inflexion convexe (sortant). Une inflexion de 0 crée une ligne
droite.
Remplir l’arc Permet de remplir l’arc avec la couleur de fond sélectionnée.
Remarque : pour afficher un aperçu dynamique de l’arc à mesure que vous définissez les options, cliquez deux fois sur
l’outil Arc dans le panneau Outils.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Page 69

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Dessin de spirales
1 Sélectionnez l’outil Spirale .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc de
cercle pour faire pivoter la spirale.
• Cliquez sur le point de départ de la spirale. Dans la boîte de dialogue, définissez les options de votre choix, puis
cliquez sur le bouton OK.
Rayon Permet d’indiquer la distance entre le point final et le centre de la spirale.
Pente Permet d’indiquer de combien chaque boucle doit diminuer par rapport à la boucle précédente.
Segments Permet d’indiquer le nombre de segments de la spirale. Chaque boucle de la spirale est composée de quatre
segments.
Style Permet d’indiquer la direction de la spirale.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
62
« Touches permettant de dessiner » à la page 513
Dessin de grilles
Utilisez les outils de grille pour tracer rapidement des grilles rectangulaires et polaires. L’outil Grille rectangulaire crée
des grilles rectangulaires d’une taille donnée, avec un nombre spécifique de séparateurs. L’outil Grille à coordonnées
polaires crée des cercles concentriques d’une taille donnée, avec un nombre spécifique de séparateurs.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de dessiner » à la page 513
Dessin de grilles rectangulaires
1 Sélectionnez l’outil Grille rectangulaire .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient.
• Cliquez pour définir le point de référence de la grille. Dans la boîte de dialogue, cliquez sur un carré du localisateur
de point de référence pour déterminer le point de départ de la grille. Définissez les options de votre choix, puis
cliquez sur le bouton OK.
Taille par défaut Permet de définir la hauteur et la largeur de la grille.
Séparateurs horizontaux Permet de spécifier le nombre de séparateurs horizontaux entre le haut et le bas de la grille.
La valeur Inclinaison permet de définir la répartition des séparateurs horizontaux vers le haut ou le bas de la grille.
Séparateurs verticaux Permet de spécifier le nombre de séparateurs d’un côté à l’autre de la grille. La valeur
Inclinaison permet de définir la répartition des séparateurs verticaux entre le côté droit et le côté gauche de la grille.
Page 70

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Utiliser le rectangle extérieur comme image Permet de remplacer les segments supérieur, inférieur, gauche et droit
par un objet rectangulaire séparé.
Remplir la grille Permet de remplir la grille avec la couleur de fond sélectionnée (à défaut, aucune couleur de fond n’est
définie).
Dessin de grilles circulaires (polaires)
1 Sélectionnez l’outil Grille à coordonnées polaires .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient.
• Cliquez pour définir le point de référence de la grille. Dans la boîte de dialogue, cliquez sur un carré du localisateur
de point de référence pour déterminer le point de départ de la grille. Définissez les options de votre choix, puis
cliquez sur le bouton OK.
Taille par défaut Permet de définir la hauteur et la largeur de la grille.
Séparateurs concentriques Permet de spécifier le nombre de séparateurs concentriques circulaires dans la grille. La
valeur Inclinaison permet de définir la répartition des séparateurs concentriques vers l’intérieur ou l’extérieur de la
grille.
Séparateurs radiaux Permet de spécifier le nombre de séparateurs radiaux qui apparaîtront entre le centre et la
circonférence de la grille. La valeur Inclinaison permet de définir la répartition des séparateurs radiaux dans le sens des
aiguilles d’une montre ou dans le sens inverse.
63
Créer des tracés transparents d’après des ellipses Permet de convertir les cercles concentriques en tracés transparents
séparés et d’appliquer un fond à un cercle sur deux.
Remplir la grille Permet de remplir la grille avec la couleur de fond sélectionnée (à défaut, aucune couleur de fond n’est
définie).
Dessin avec l’outil Crayon
Dessin avec l’outil Crayon
L’outil Crayon fonctionne de la même manière dans Adobe Illustrator et dans InDesign. Il permet de dessiner des
tracés ouverts et fermés, comme lorsque vous dessinez sur papier. Il se prête tout particulièrement à la réalisation
d’esquisses ou de dessins à la main. Une fois le tracé terminé, vous pouvez le modifier immédiatement, si nécessaire.
Des points d’ancrage sont insérés automatiquement au fur et à mesure que vous dessinez avec l’outil Crayon ; ce n’est
pas vous qui déterminez leur emplacement mais vous pouvez les retoucher par la suite. Le nombre de points d’ancrage
dépend de la longueur et de la complexité du tracé, ainsi que des paramètres de tolérance définis dans la boîte de
dialogue Préférences de l’outil Crayon. Ces paramètres déterminent la sensibilité de l’outil Crayon aux déplacements
de la souris ou du stylet de la table graphique.
Pour visualiser une vidéo relative au dessin avec l’outil Crayon dans Illustrator, rendez-vous à l’adresse suivante :
www.adobe.com/go/vid0039_fr.
Voir aussi
Vidéo Utiliser l’outil Crayon
Page 71

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Dessin d’une forme libre avec l’outil Crayon
1 Sélectionnez l’outil Crayon .
2 Placez le pointeur au point de départ, puis faites glisser pour dessiner le tracé. L’outil Crayon affiche un petit x
pour indiquer le dessin d’une forme libre.
Une ligne pointillée se dessine dans le sillage du pointeur lorsque vous faites glisser. Des points d’ancrage apparaissent
le long du tracé ainsi qu’à ses extrémités. Celui-ci prend les attributs de fond et de contour courants et reste sélectionné
par défaut.
Dessin d’un tracé fermé avec l’outil Crayon
1 Sélectionnez l’outil Crayon.
2 Placez l’outil au point de départ du tracé, puis faites glisser pour dessiner le tracé.
3 Tout en faisant glisser le pointeur, maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée. L’outil
Crayon affiche un petit cercle (une gomme dans InDesign) pour indiquer que vous êtes en train de créer un tracé
fermé.
4 Lorsque le tracé atteint la taille et la forme souhaitées, relâchez le bouton de la souris (mais pas la touche Alt
ou Option). Une fois le tracé fermé, relâchez la touche Alt ou Option.
Pour créer un tracé fermé, vous n’avez pas besoin de positionner le curseur sur le point de départ du tracé ; si vous
relâchez le bouton de la souris à un autre endroit, l’outil Crayon ferme la forme en créant la ligne la plus courte possible
vers le point d’origine.
64
Modification de tracés à l’aide de l’outil Crayon
Vous pouvez modifier un tracé à l’aide de l’outil Crayon et ajouter des lignes et des formes libres dans n’importe quelle
forme.
Ajout d’un tracé à l’aide de l’outil Crayon
1 Sélectionnez un tracé.
2 Sélectionnez l’outil Crayon.
3 Placez la pointe du crayon sur une extrémité du tracé.
Vous savez lorsque vous êtes suffisamment près de l’extrémité du tracé lorsque le petit x en regard de la pointe du
crayon disparaît.
4 Faites glisser le pointeur pour terminer le tracé.
Liaison de deux tracés à l’aide de l’outil Crayon
1 Sélectionnez les deux tracés (cliquez en maintenant la touche Maj enfoncée ou faites glisser sur les deux tracés à
l’aide de l’outil Sélection).
2 Sélectionnez l’outil Crayon.
3 Placez le pointeur à l’endroit auquel vous voulez débuter l’un des tracés et faites glisser vers l’autre tracé.
4 Tout en faisant glisser le pointeur, maintenez la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée. L’outil
Crayon affiche un petit symbole de fusion pour indiquer que vous êtes en train d’ajouter au tracé existant.
5 Faites glisser sur l’extrémité de l’autre tracé, relâchez le bouton de la souris, puis relâchez les touches Ctrl ou
Commande.
Page 72

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Remarque : pour des résultats optimaux, faites glisser le pointeur d’un tracé vers l’autre comme si vous poursuiviez les
tracés vers leur point d’origine.
Remodelage de tracés à l’aide de l’outil Crayon
1 Sélectionnez le tracé à modifier.
2 Placez l’outil Crayon sur le tracé à modifier ou à proximité de celui-ci.
Vous savez lorsque vous êtes suffisamment près du tracé lorsque le petit x disparaît de l’outil.
3 Faites glisser l’outil jusqu’à ce que le tracé ait la forme souhaitée.
Modification d’une forme fermée avec l’outil Crayon
65
Remarque : des résultats inattendus peuvent se produire du fait de l’origine du tracé ou de la direction du déplacement.
Par exemple, vous pouvez transformer sans le vouloir un tracé fermé en tracé ouvert, et inversement, ou perdre une partie
d’une forme.
Options de l’outil Crayon
Cliquez deux fois sur l’outil Crayon pour définir l’une des options suivantes :
Fidélité Contrôle la distance que doit parcourir la souris ou le stylet avant qu’un point d’ancrage ne soit ajouté au tracé.
Plus la valeur est élevée, plus le tracé est lisse et moins il est complexe. Plus les valeurs sont basses, moins la
correspondance du tracé est précise par rapport à la ligne que vous avez dessinée. La fidélité va de 0,5 à 20 pixels.
Lissage Contrôle le pourcentage de lissage appliqué lors de l’utilisation de l’outil. Le lissage va de 0 à 100 %. Plus la
valeur est élevée, plus le tracé sera lisse. Plus les valeurs sont basses, plus le nombre de points d’ancrage est élevé et plus
les irrégularités de la ligne sont conservées.
Remplir les nouveaux contours au crayon (Illustrator uniquement) Applique un fond aux contours au crayon après
avoir sélectionné cette option, mais non aux contours au crayon existants. Assurez-vous de sélectionner un fond avant
de tracer de nouveaux contours.
Conserver la sélection Détermine s’il faut conserver le tracé sélectionné après que vous l’ayez dessiné. Cette option est
sélectionnée par défaut.
Modifier les tracés sélectionnés Détermine si vous pouvez modifier ou fusionner un tracé sélectionné lorsque vous
êtes à une certaine distance (spécifiée par l’option suivante).
Dans les limites de : _ pixels Permet de déterminer la distance entre la souris ou le stylet et le tracé pour pouvoir
modifier celui-ci à l’aide de l’outil Crayon. Cette option est disponible uniquement si l’option Modifier les tracés
sélectionnés est activée.
Page 73

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Dessin avec l’outil Plume
Dessin de segments droits avec l’outil Plume
La ligne droite est le tracé le plus simple à réaliser avec l’outil Plume. Il suffit de cliquer avec l’outil Plume pour créer
deux points d’ancrage. Si vous continuez à cliquer, vous créez un tracé composé de segments rectilignes reliés par des
sommets.
Pour obtenir des segments droits, cliquez sur le document à l’aide de l’outil Plume.
1 Sélectionnez l’outil Plume.
2 Placez l’outil Plume à l’endroit où commencer le segment de droite et cliquez pour définir le premier point
d’ancrage (ne le faites pas glisser).
66
Remarque : le premier segment dessiné ne sera visible que lorsque vous aurez cliqué pour définir un second point
d’ancrage (sélectionnez l’option Etirement dans Photoshop pour afficher un aperçu des segments de tracé). Si vous faites
glisser l’outil Plume accidentellement, des lignes directrices apparaissent ; sélectionnez Edition > Annuler et cliquez de
nouveau.
3 Cliquez de nouveau à l’endroit où doit se terminer le segment (maintenez la touche Maj enfoncée pour contraindre
l’angle du segment à un multiple de 45°).
4 Continuez de cliquer pour définir les points d’ancrage des autres segments droits.
Le dernier point d’ancrage que vous ajoutez apparaît toujours sous la forme d’un carré plein, ce qui indique qu’il est
sélectionné. Les points d’ancrage définis au préalable sont évidés et désélectionnés au fur et à mesure que vous ajoutez
d’autres points d’ancrage.
5 Terminez le tracé en procédant de l’une des façons suivantes :
• Pour fermer un tracé, faites revenir l’outil Plume sur le premier point d’ancrage (vide). Un petit cercle apparaît en
regard de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser le tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il n’y
a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélectionner > Désélectionner
dans Illustrator ou Edition > Tout désélectionner dans InDesign.
Tracé de courbes avec l’outil Plume
Pour créer une courbe, ajoutez un point d’ancrage à l’endroit où la courbe change de sens et faites glisser les lignes
directrices contrôlant la forme de la courbe. La longueur et la pente des lignes directrices déterminent la forme de la
courbe.
Page 74

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Les courbes se modifient plus facilement, et s’affichent et s’impriment plus rapidement si vous les dessinez avec le
moins de points d’ancrage possible. De plus, si vous utilisez trop de points, la courbe risque de présenter des
irrégularités non désirées. Vous avez donc plutôt intérêt à espacer autant que possible les points d’ancrage et à modeler
la courbe en agissant sur la longueur et l’inclinaison des lignes directrices.
1 Sélectionnez l’outil Plume.
2 Placez l’outil Plume à l’endroit où commencer la courbe et maintenez le bouton de la souris enfoncé.
Le premier point d’ancrage apparaît et l’outil Plume prend la forme d’une flèche (dans Photoshop, le pointeur ne
change qu’après que vous ayez commencé à faire glisser).
3 Faites glisser pour définir l’inclinaison de la courbe que vous tracez, puis relâchez le bouton de la souris.
D’une façon générale, prolongez la ligne directrice d’environ un tiers de la distance à laquelle vous allez placer le point
d’ancrage suivant (vous pouvez ajuster ultérieurement un ou les deux côtés de la ligne directrice).
Maintenez la touche Maj enfoncée pour contraindre l’outil à des multiples de 45°.
67
A B C
Tracé du premier point de courbe
A. Positionnement de l’outil Plume B. Début du glissement (bouton de la souris enfoncé) C. Glissement pour prolonger les lignes directrices
4 Placez l’outil Plume à l’endroit où la courbe doit se terminer, puis procédez de l’une des façons suivantes :
• Pour créer une courbe en forme de « C », faites glisser dans la direction opposée à la ligne directrice précédente,
puis relâchez le bouton de la souris.
A B C
Dessin du deuxième point de courbe
A. Début du traçage du deuxième point B. Traçage à l’opposé de la ligne directrice précédente, créant ainsi une courbe en forme de « C »
C. Résultat après avoir relâché le bouton de la souris
• Pour créer une courbe en forme de « S », faites glisser dans la même direction que la ligne directrice précédente,
puis relâchez le bouton de la souris.
Page 75

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
A B C
Dessin d’une sinusoïde
A. Début du traçage du nouveau point B. Traçage dans la même direction que la ligne directrice précédente, créant ainsi une courbe en « S »
C. Résultat après avoir relâché le bouton de la souris
(Photoshop uniquement) Pour changer brusquement la direction de la courbe, relâchez le bouton de la souris, puis
maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser le point directeur dans la direction
de la courbe. Relâchez la touche Alt (Windows) ou Option (Mac OS) et le bouton de la souris, placez le pointeur à
l’endroit où le segment doit s’arrêter et faites glisser dans la direction opposée pour le terminer.
5 Continuez à faire glisser l’outil Plume vers d’autres endroits pour créer une série de courbes lisses. Notez que vous
placez des points d’ancrage au début et à la fin de chaque courbe, non au milieu de la courbe.
Maintenez la touche Alt enfoncée (Windows) ou Option (Mac OS) et faites glisser les lignes directrices pour arrêter
les lignes directrices à un point d’ancrage.
68
6 Terminez le tracé en procédant de l’une des façons suivantes :
• Pour fermer un tracé, faites revenir l’outil Plume sur le premier point d’ancrage (vide). Un petit cercle apparaît en
regard de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser le tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il n’y
a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélection > Désélectionner
dans Illustrator ou Edition > Tout désélectionner dans InDesign.
Pour visualiser une vidéo relative à l’utilisation de l’outil Crayon dans Illustrator, rendez-vous à l’adresse suivante :
www.adobe.com/go/vid0037_fr.
Voir aussi
Vidéo de l’outil Plume dans Illustrator
Repositionnement des points d’ancrage tout en dessinant
❖ Après avoir cliqué pour créer un point d’ancrage, gardez le bouton de la souris enfoncé, maintenez la barre
d’espacement enfoncée, et faites glisser pour repositionner le point d’ancrage.
Fin du dessin d’un tracé
❖ Vous pouvez terminer un tracé de l’une des manières suivantes :
• Pour fermer un tracé, placez l’outil Plume sur son premier point d’ancrage (vide). Un petit cercle apparaît en regard
de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Page 76

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser un tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il
n’y a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélection > Désélectionner
dans Illustrator ou Edition > Tout désélectionner dans InDesign.
Dessin de droites suivies de courbes
1 A l’aide de l’outil Plume, cliquez pour créer des sommets à deux emplacements et dessiner un segment droit.
2 Placez l’outil Plume sur l’extrémité sélectionnée. Dans Illustrator et InDesign, une icône de conversion de point
apparaît en regard de l’outil Plume lorsque celui-ci est placé correctement (dans Photoshop, un petit trait diagonal
ou une barre oblique apparaît en regard de l’outil Plume). Pour définir l’inclinaison du segment incurvé que vous
allez ensuite créer, cliquez sur le point d’ancrage et faites glisser la ligne directrice qui apparaît.
69
A B C
Dessin un segment droit suivi d’une courbe (première partie)
A. Segment droit terminé B. Positionnement de l’outil Plume sur l’extrémité (l’icône de conversion de point ne s’affiche que dans Illustrator et
InDesign) C. Glissement du point directeur
3 Positionnez l’outil Plume à l’endroit où vous souhaitez placer le point d’ancrage suivant, puis cliquez (et faites-le
glisser si vous le souhaitez) pour créer le nouveau point d’ancrage pour terminer la courbe.
A BC
Dessin un segment droit suivi d’une courbe (deuxième partie)
A. Positionnement de l’outil Plume B. Glissement de la ligne directrice C. Nouveau segment incurvé terminé
Dessin de courbes suivies de droites
1 Faites glisser la souris avec l’outil Plume pour créer le premier point d’inflexion de la courbe, puis relâchez le bouton
de la souris.
2 Placez ensuite l’outil Plume à l’endroit où vous souhaitez terminer la courbe, faites glisser afin de la terminer, puis
relâchez le bouton de la souris.
Page 77

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
AB
Tracé d’une courbe suivie d’une droite (première partie)
A. Premier point d’inflexion du segment incurvé terminé et outil Plume placé sur l’extrémité du tracé B. Glissement pour terminer la courbe
3 Placez l’outil Plume sur l’extrémité sélectionnée. Une icône de conversion de point apparaît en regard de l’outil
Plume lorsque celui-ci est placé correctement. Cliquez sur le point d’ancrage pour convertir le point d’inflexion en
sommet.
4 Repositionnez l’outil Plume à l’endroit où vous souhaitez que le segment droit se termine, et cliquez pour le
terminer.
70
C
Tracé d’une courbe suivie d’une droite (deuxième partie)
C. Positionnement de l’outil Plume sur une extrémité existante D. Clic sur l’extrémité E. Clic sur le sommet suivant
DE
Dessin de deux segments incurvés reliés par un sommet
1 A l’aide de l’outil Plume, faites glisser pour créer le premier point d’inflexion d’un segment incurvé.
2 Replacez l’outil Plume et faites glisser le pointeur pour créer une courbe avec un deuxième point d’inflexion ; puis,
maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, et faites glisser la ligne directrice vers son côté
opposé pour définir l’inclinaison de la prochaine courbe. Relâchez la touche et le bouton de la souris.
Cette opération convertit le point d’inflexion en sommet en scindant les lignes directrices.
3 Repositionnez l’outil Plume sur le point d’arrivée du second segment incurvé et faites glisser un nouveau point
d’inflexion pour terminer le segment incurvé.
A B C
Dessin deux courbes
A. Glissement d’un nouveau point d’inflexion B. Glissement tout en maintenant la touche Alt ou Option enfoncée pour séparer les lignes
directrices et déplacement de la ligne directrice vers le haut C. Résultat obtenu après la troisième étape de repositionnement et de glissement
Page 78

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Modification des tracés
Sélection de tracés, segments et points d’ancrage
Avant de pouvoir remodeler ou modifier un tracé, vous devez en sélectionner les points d’ancrage, les segments, ou
une combinaison des deux.
Sélection de points d’ancrage
• Si vous pouvez voir les points, vous pouvez cliquer dessus à l’aide de l’outil Sélection directe pour les
sélectionner. Maintenez la touche Maj enfoncée et cliquez pour sélectionner plusieurs points.
• Sélectionnez l’outil Sélection directe et faites glisser une zone autour des points d’ancrage. Faites glisser en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
• Assurez-vous que le tracé contenant les points d’ancrage n’est pas sélectionné. Déplacez l’outil Sélection directe sur
le point d’ancrage jusqu’à ce que le pointeur affiche un carré vide, puis cliquez sur le point d’ancrage. Cliquez en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
• (Illustrator uniquement) Sélectionnez l’outil Lasso, et faites glisser autour des points d’ancrage. Faites glisser en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
71
Sélection de segments de tracé
Effectuez l’une des opérations suivantes :
• Sélectionnez l’outil Sélection directe , et cliquez dans les 2 pixels du segment ou faites glisser un rectangle de
sélection sur le segment. Cliquez ou faites glisser en maintenant la touche Maj enfoncée autour des segments de
tracé supplémentaires pour les sélectionner.
• (Illustrator uniquement) Sélectionnez l’outil Lasso et faites glisser autour du segment de tracé. Faites glisser en
maintenant la touche Maj enfoncée sur les autres segments de tracé que vous voulez sélectionner.
Sélection de tous les points d’ancrage et de tous les segments dans un tracé
1 Sélectionnez l’outil Sélection directe ou, dans Illustrator, l’outil Lasso.
2 Faites glisser autour du tracé entier.
Si ce tracé possède un fond, vous pouvez aussi cliquer dans le tracé à l’aide de l’outil Sélection directe pour sélectionner
tous les points d’ancrage.
Copie d’un tracé
❖ Sélectionnez un tracé ou un segment à l’aide de l’outil Sélection ou de l’outil Sélection directe et effectuez l’une des
opérations suivantes :
• Utilisez les fonctions de menu standard pour copier et coller des tracés dans ou entre des applications.
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser le tracé à l’emplacement désiré,
puis relâchez le bouton de la souris et la touche Alt/Option.
Page 79

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Modification des segments de tracé
La modification des segments de tracé fonctionne de manière semblable dans les applications Adobe. Vous pouvez
modifier un segment de tracé à tout moment, mais la modification des segments existants est légèrement différente de
l’action de tracé. Tenez compte des conseils suivants lors de la modification de segments :
• Si un point d’ancrage relie deux segments, le déplacement de ce point d’ancrage modifie toujours les
deux segments.
• Lorsque vous dessinez à l’aide de l’outil Plume, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS)
pour activer temporairement le dernier outil de sélection utilisé (Illustrator) ou l’outil Sélection directe (InDesign
et Photoshop) afin de modifier les segments déjà dessinés.
• Lorsque vous dessinez un point d’inflexion à l’aide de l’outil Plume, et que vous faites glisser le point directeur, vous
modifiez la longueur de la ligne directrice des deux côtés du point. Cependant, lorsque vous modifiez un point
d’inflexion existant à l’aide de l’outil Sélection directe, vous modifiez la longueur de la ligne directrice uniquement
du côté où vous opérez le glissement.
Voir aussi
« Sélection de tracés, segments et points d’ancrage » à la page 71
« Collection d’outils de remodelage » à la page 26
72
Déplacement de segments droits
1 Avec l’outil Sélection directe , sélectionnez le tracé que vous voulez régler.
2 Faites glisser le segment vers sa nouvelle position.
Réglage de la longueur ou de l’angle des segments droits
1 Avec l’outil Sélection directe , sélectionnez un point d’ancrage sur le segment que vous voulez régler.
2 Faites glisser le point d’ancrage à la position désirée. Faites glisser tout en maintenant la touche Maj enfoncée pour
limiter la modification à des multiples de 45 degrés.
Dans Illustrator ou InDesign, si vous voulez uniquement élargir ou rétrécir un rectangle, il est plus facile de le
sélectionner à l’aide de l’outil Sélection et de le redimensionner avec l’une des poignées situées sur les côtés de son cadre
de sélection.
Réglage de la position ou de la forme des segments courbes
1 Avec l’outil Sélection directe, sélectionnez un segment courbe ou un point d’ancrage à chaque extrémité du segment
courbe. Des lignes directrices apparaissent, le cas échéant (certains segments incurvés sont dotés d’une seule ligne
directrice).
2 Effectuez l’une des opérations suivantes :
• Pour ajuster la position du segment, faites-le glisser. Faites glisser tout en maintenant la touche Maj enfoncée pour
limiter la modification à des multiples de 45 degrés.
Page 80

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Cliquez pour sélectionner le segment curviligne. Faites ensuite glisser pour ajuster.
• Pour ajuster la forme du segment de chaque côté d’un point d’ancrage sélectionné, faites glisser le point d’ancrage
ou le point directeur. Faites glisser tout en maintenant la touche Maj enfoncée pour limiter le mouvement à des
multiples de 45 degrés.
73
Faites glisser le point d’ancrage ou le point directeur.
Remarque : vous pouvez également appliquer une transformation, notamment une mise à l’échelle ou une rotation, à un
segment ou à un point d’ancrage.
Suppression d’un segment
1 Sélectionnez l’outil Sélection directe , puis le segment à supprimer.
2 Appuyez sur la touche Retour arrière (Windows) ou Suppression (Mac OS) pour supprimer le segment sélectionné.
Appuyez de nouveau sur la touche Retour arrière ou Suppression pour effacer le reste du tracé.
Prolongement d’un tracé ouvert
1 Après avoir sélectionné l’outil Plume, placez le pointeur sur l’extrémité du tracé ouvert que vous souhaitez
prolonger. Le pointeur change lorsqu’il est très précisément placé sur l’extrémité.
2 Cliquez sur l’extrémité de tracé.
3 Effectuez l’une des opérations suivantes :
• Pour créer un sommet, positionnez l’outil Plume sur le point d’arrivée du nouveau segment, puis cliquez. Si vous
étendez un tracé qui se termine à un point d’inflexion, le nouveau segment sera incurvé par la ligne directrice
existante.
Remarque : dans Illustrator, si vous prolongez un tracé qui se termine par un point d’inflexion, le nouveau segment sera
droit.
• Pour créer un point d’inflexion, positionnez l’outil Plume sur le point d’arrivée du nouveau segment incurvé, puis
faites glisser.
Relier deux tracés ouverts
1 Après avoir sélectionné l’outil Plume, placez le pointeur sur l’extrémité du tracé ouvert que vous souhaitez relier à
un autre tracé. Le pointeur change lorsqu’il est très précisément placé sur l’extrémité.
Page 81

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
2 Cliquez sur l’extrémité de tracé.
3 Effectuez l’une des opérations suivantes :
• Pour relier le tracé à un autre tracé ouvert, cliquez sur une extrémité de l’autre tracé. Lorsque vous placez
précisément l’outil Plume sur l’extrémité de l’autre tracé, un petit symbole de connexion apparaît en regard du
pointeur.
• Pour relier un nouveau tracé à un tracé existant, dessinez le nouveau tracé près du tracé existant, puis déplacez
l’outil Plume sur l’extrémité (non sélectionnée) du tracé existant. Cliquez sur l’extrémité lorsque le petit symbole
de fusion apparaît en regard du pointeur.
Dans InDesign, vous pouvez également utiliser le panneau Pathfinder pour joindre des tracés. Pour fermer un tracé
ouvert, utilisez l’outil de Sélection pour sélectionner le tracé et cliquez sur l’option Fermer le tracé du panneau
Pathfinder. Pour joindre les extrémités de deux tracés, sélectionnez ces derniers et cliquez sur l’option Joindre les tracés.
Au besoin, cliquez de nouveau sur l’option Joindre les tracés pour joindre la deuxième extrémité.
Jonction de deux extrémités
1 Sélectionnez les extrémités.
Si les extrémités se confondent, tracez un rectangle de sélection autour d’elles pour les sélectionner toutes les deux.
2 Cliquez sur le bouton Relier les points d’extrémité sélectionnés dans le panneau Contrôle.
3 Si les extrémités se confondent, une boîte de dialogue s’affiche pour vous permettre de spécifier le type de jonction
recherché. Sélectionnez l’option par défaut Crénelé ou l’option Arrondi, puis cliquez sur le bouton OK.
74
A B
Jonction d’extrémités
A. Sélection et jonction d’extrémités confondues B. Sélection et jonction d’extrémités non confondues
Déplacement ou agrandissement des points d’ancrage ou des segments à l’aide du clavier
1 Sélectionnez le point d’ancrage ou le segment de tracé.
Remarque : dans Photoshop, vous ne pouvez déplacer les points d’ancrage que de la manière suivante.
2 Cliquez ou maintenez enfoncée une touche de direction sur le clavier pour déplacer 1 pixel à la fois dans le sens de
la flèche.
Pour déplacer 10 pixels à la fois, maintenez la touche Maj enfoncée avec la touche de direction.
Remarque : dans Illustrator et InDesign, vous pouvez modifier la distance d’un positionnement en modifiant les
préférences d’incrément du clavier. Lorsque vous modifiez l’incrément par défaut, maintenir la touche Alt enfoncée
positionne à 10 fois la distance spécifiée.
Etirement de portions d’un tracé sans déformer sa forme générale
1 Sélectionnez un tracé entier.
2 Sélectionnez l’outil Modelage (situé sous l’outil Mise à l’échelle ).
Page 82

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
3 Placez le pointeur sur le point d’ancrage ou le segment de tracé qui servira de point focal (c’est-à-dire le point qui
entraînera les tracés sélectionnés), puis cliquez sur le point d’ancrage.
Si vous cliquez sur un segment de tracé, un point d’ancrage en surbrillance doté d’un carré est ajouté au tracé.
4 Maintenez la touche Maj enfoncée et cliquez sur tous les points d’ancrage ou segments de tracés devant servir de
point focal. Un nombre illimité de points d’ancrage ou de segments de tracés peut ainsi être sélectionné.
5 Faites glisser les points d’ancrage en surbrillance pour remodeler le tracé.
Ajout et suppression de points d’ancrage
L’ajout de points d’ancrage permet dans certains cas d’obtenir un tracé plus précis ou de prolonger un tracé ouvert. Il
est recommandé toutefois de limiter autant que possible le nombre de points d’ancrage. Moins un tracé comporte de
points, plus cela facilite l’impression, l’affichage et la modification. Il est possible de simplifier un tracé en supprimant
les points d’ancrage inutiles. L’ajout et la suppression de points d’ancrage fonctionnent de façon semblable dans les
applications Adobe.
Le panneau Outils comporte trois outils permettant d’ajouter ou de supprimer des points : l’outil Plume , l’outil
Ajout de point d’ancrage et l’outil Suppression de point d’ancrage . En outre, le panneau Contrôle dispose d’un
bouton Supprimer les points d’ancrage sélectionnés .
Par défaut, l’outil Plume se transforme en outil Ajout de point d’ancrage lorsque vous le placez au-dessus d’un tracé
sélectionné ou en outil Suppression de point d’ancrage lorsque vous le placez au-dessus d’un point d’ancrage.
75
Remarque : n’utilisez pas les touches Suppr et Retour arrière, ni les commandes Edition > Couper et Edition > Effacer
pour supprimer des points d’ancrage : l’utilisation de ces touches et commandes entraîne la suppression du point et des
segments de lignes reliés à ce dernier.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Sélection de tracés, segments et points d’ancrage » à la page 71
Ajout ou suppression de points d’ancrage
1 Sélectionnez le tracé à modifier.
2 Pour ajouter un point d’ancrage, sélectionnez l’outil Plume ou Ajout de point d’ancrage, placez le pointeur sur le
segment de tracé et cliquez.
3 Pour supprimer un point d’ancrage, utilisez l’une des méthodes suivantes :
• Sélectionnez le point à l’aide de l’outil Sélection directe, puis cliquez sur le bouton Supprimer les points d’ancrage
sélectionnés dans le panneau Contrôle.
• Sélectionnez l’outil Plume ou Suppression de point d’ancrage, placez le pointeur sur le point d’ancrage et cliquez.
Recherche et suppression de points d’ancrage isolés
Les points d’ancrage isolés sont des points qui ne sont reliés à aucun autre point. Il est conseillé de repérer ces points
isolés et de les supprimer.
1 Désélectionnez tous les objets.
2 Choisissez la commande Sélection > Objet > Points isolés.
3 Choisissez la commande Edition > Couper ou Edition > Effacer, ou appuyez sur la touche Suppr ou Retour arrière
du clavier.
Page 83

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Désactivation ou remplacement temporaire du basculement automatique de l’outil Plume
Vous pouvez temporairement remplacer ou désactiver la transformation de l’outil Plume en outil Ajout de point
d’ancrage ou Suppression de point d’ancrage.
• Pour désactiver temporairement le basculement, maintenez la touche Maj enfoncée, puis placez l’outil Plume sur
le tracé ou sur un point d’ancrage sélectionné. Cette manipulation est particulièrement utile lorsque vous souhaitez
commencer un nouveau tracé par-dessus un tracé existant. Pour éviter que la touche Maj ne contraigne le tracé,
relâchez-la avant de relâcher le bouton de la souris.
• Pour désactiver le basculement, choisissez la commande Edition > Préférences > Générales (Windows) ou
Illustrator > Préférences > Générales (Mac OS) et sélectionnez l’option Désactiver Ajout/Suppression auto.
Lissage et simplification des tracés
Vous pouvez lisser l’aspect des tracés et les simplifier en supprimant les points d’ancrage superflus.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de modifier des formes » à la page 515
« Sélection de tracés, segments et points d’ancrage » à la page 71
76
Lissage des tracés
1 Sélectionnez l’objet.
2 Sélectionnez l’outil Arrondi .
3 Faites glisser l’outil le long du segment à lisser.
4 Poursuivez cette opération jusqu’à ce que le contour ou le tracé prenne la forme escomptée.
A B C
Utilisation de l’outil Arrondi
A. Tracé d’origine B. Glissement sur un tracé avec l’outil Arrondi C. Résultat
5 Pour modifier la quantité lissage, cliquez deux fois sur l’outil Arrondi, puis définissez les options suivantes :
Fidélité Contrôle la distance que doit parcourir la souris ou le stylet avant qu’Illustrator n’ajoute un point d’ancrage
au tracé. Par exemple, si l’option Fidélité est définie à 2,5, cela signifie que les mouvements de l’outil inférieurs à
2,5 pixels ne sont pas pris en compte. Les valeurs possibles pour cette option sont comprises entre 0,5 et 20 pixels. Plus
la valeur est élevée, plus le tracé est simple et lisse.
Lissage Contrôle le pourcentage de lissage qu’Illustrator applique lors de l’utilisation de l’outil. Les valeurs possibles
pour cette option sont comprises entre 0 % et 100 %. Plus la valeur est élevée, plus le tracé est lisse.
Page 84

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Simplification des tracés
La simplification d’un tracé supprime tous les points d’ancrage superflus sans modifier la forme du tracé. En
supprimant les points d’ancrage superflus, vous simplifiez votre travail : la taille du fichier diminue et l’affichage et
l’impression sont plus rapides.
1 Sélectionnez l’objet.
2 Choisissez la commande Objet > Tracé > Simplifier.
3 Définissez une précision des courbes afin d’indiquer la différence tolérée entre le tracé simplifié et le tracé original.
Sélectionnez l’option Aperçu afin de prévisualiser le tracé simplifié et de connaître le nombre de points dans le tracé
d’origine et simplifié.
4 Sélectionnez des options supplémentaires, puis cliquez sur le bouton OK :
Précision des courbes Définissez une précision des courbes comprise entre 0 % et 100 % pour indiquer la différence
tolérée entre le tracé simplifié et le tracé d’origine. Plus le pourcentage est élevé, plus les points sont nombreux et plus
le tracé se rapproche de l’original. Les points d’ancrage existants sont ignorés, sauf les extrémités d’une courbe et les
sommets (à moins que vous n’ayez entré une valeur pour le seuil d’angle).
Seuil d’angle Entrez une valeur entre 0° et 180° pour une meilleure précision du lissage des sommets. Si l’angle d’un
sommet est inférieur au seuil défini, le sommet n’est pas modifié. Cette option vous permet de conserver des sommets
pointus, même si la valeur du paramètre Précision des courbes est faible.
77
Lignes droites Permet de tracer des lignes droites entre les points d’ancrage d’origine de l’objet. Les sommets sont
supprimés si leur angle est supérieur à la valeur définie pour le paramètre Seuil d’angle.
Afficher l’original Permet d’afficher le tracé d’origine derrière le tracé simplifié.
Alignement de la position des points d’ancrage
1 Sélectionnez plusieurs points d’ancrage (sur un même tracé ou sur des tracés différents).
2 Choisissez la commande Objet > Tracé > Alignement.
3 Choisissez un alignement sur l’axe horizontal (x) seul, sur l’axe vertical (y) seul ou sur les deux axes, puis cliquez
sur le bouton OK.
Conversion des points d’inflexion en sommets et inversement
Vous pouvez convertir les sommets d’un tracé en points d’inflexion, et inversement. Grâce aux options du
panneau Contrôle, vous pouvez rapidement convertir plusieurs points d’ancrage. L’outil Conversion de point
directeur vous permet de convertir un seul côté du point et de modifier la courbe avec précision lors de la conversion
du point.
Voir aussi
« A propos des tracés » à la page 55
« Collection d’outils de dessin » à la page 23
« A propos des lignes directrices et des points directeurs » à la page 56
Page 85

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Conversion d’un ou de plusieurs points d’ancrage à l’aide du panneau Contrôle
Pour utiliser les options de conversion des points d’ancrage dans le panneau Contrôle, vous devez uniquement
sélectionner les points d’ancrage appropriés, et non la totalité de l’objet. Si vous sélectionnez plusieurs objets, l’un
d’entre eux ne doit être que partiellement sélectionné. Lorsque des objets entiers sont sélectionnés, les options du
panneau Contrôle changent pour refléter celles qui s’appliquent à l’objet entier.
• Pour convertir un ou plusieurs sommets en points d’inflexion, sélectionnez les points, puis cliquez sur le bouton
Convertir les points d’ancrage sélectionnés en arrondis dans le panneau Contrôle.
• Pour convertir un ou plusieurs points d’inflexion en sommets, sélectionnez les points, puis cliquez sur le bouton
Convertir les points d’ancrage sélectionnés en angles dans le panneau Contrôle.
Conversion précise d’un point d’ancrage à l’aide de l’outil Conversion de point directeur
1 Sélectionnez le tracé entier à modifier afin d’afficher ses points d’ancrage.
2 Sélectionnez l’outil Conversion de point directeur .
3 Placez l’outil Conversion de point directeur sur le point d’ancrage à convertir, puis utilisez l’une des méthodes
suivantes :
• Pour convertir un sommet en point d’inflexion, faites glisser un point directeur hors du sommet.
78
Glissement d’un point directeur hors d’un sommet pour créer un point d’inflexion
• Pour convertir un point d’inflexion en sommet sans lignes directrices, cliquez sur le point d’inflexion.
Clic sur un point d’inflexion pour créer un sommet
• Pour convertir un point d’inflexion en sommet avec lignes directrices indépendantes, faites glisser l’un des deux
points directeurs.
Conversion d’un point d’inflexion en sommet
Page 86

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
• Pour convertir un sommet sans lignes directrices en sommet avec lignes directrices indépendantes, commencez par
faire glisser un point directeur hors du sommet (le transformant ainsi en point d’inflexion avec lignes directrices).
Relâchez uniquement le bouton de la souris (maintenez enfoncées les touches que vous avez utilisées pour activer
l’outil Conversion de point directeur), puis faites glisser l’un des deux points directeurs.
Effacement de l’illustration
Vous pouvez effacer des parties d’une illustration à l’aide de l’outil Gomme de tracé, Gomme ou de la gomme d’un
stylet Wacom. L’outil Gomme de tracé vous permet d’effacer des parties d’un tracé en dessinant le long du tracé.
Cet outil est utile pour limiter l’effacement à un segment du tracé, comme un côté d’un triangle. L’outil Gomme
et la gomme d’un stylet Wacom vous permettent d’effacer n’importe quelle partie d’une illustration, quelle que soit sa
structure. La gomme s’utilise sur les tracés, les tracés transparents, les tracés appartenant à des groupes de peinture
dynamique et les masques.
79
Utilisation de l’outil Gomme de tracé pour effacer des parties d’un tracé (à gauche) et utilisation de l’outil Gomme pour effacer une partie d’un
objet associé (à droite)
Une vidéo sur l’utilisation de l’outil Gomme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 23
« Touches permettant de modifier des formes » à la page 515
Effacement d’une partie d’un tracé avec l’outil Gomme de tracé
1 Sélectionnez l’objet.
2 Sélectionnez l’outil Gomme de tracé .
3 Faites glisser l’outil le long du segment du tracé à effacer. Pour obtenir de meilleurs résultats, effectuez un
mouvement lent et continu.
Effacement d’objets à l’aide de l’outil Gomme
1 Utilisez l’une des méthodes suivantes :
• Pour effacer des objets spécifiques, sélectionnez-les ou ouvrez-les en mode isolé.
• Pour effacer n’importe quel objet du plan de travail, veillez à ne rien sélectionner.
Lorsque aucun objet n’est sélectionné, l’outil Gomme efface tous les objets placés sur les calques.
2 Sélectionnez l’outil Gomme .
3 (Facultatif) Cliquez deux fois sur l’outil Gomme, puis définissez les options.
Page 87

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
4 Faites glisser l’outil sur la zone à effacer. Vous pouvez contrôler l’outil en utilisant l’une des méthodes suivantes :
• Pour maintenir l’outil Gomme le long d’une ligne verticale, horizontale ou diagonale, faites-le glisser le long de
cette ligne tout en appuyant sur la touche Maj.
• Pour créer un cadre autour d’une zone et effacer son contenu, maintenez la touche Alt (Windows) ou Option
(Mac OS) enfoncée tout en faisant glisser. Pour donner au cadre une forme carrée, appuyez sur les touches Alt-Maj
(Windows) ou Option-Maj (Mac OS) tout en faisant glisser.
Effacement d’objets à l’aide de la gomme d’un stylet Wacom
Lorsque vous retournez un stylet, l’outil Gomme devient automatiquement actif. Lorsque vous retournez de nouveau
le stylet, le dernier outil actif redevient actif.
❖ Retournez le stylet et faites-le glisser sur la zone à effacer.
Appuyez plus fort sur le stylet pour augmenter l’épaisseur du tracé effacé. (Vous devez peut-être sélectionner
l’option Pression dans la boîte de dialogue Options de l’outil Gomme au préalable).
Options de l’outil Gomme
Dans le panneau Outils, cliquez deux fois sur l’outil Gomme pour en modifier les options.
Remarque : vous pouvez modifier le diamètre de la gomme à tout moment à appuyant sur la touche ] pour l’augmenter
ou sur [ pour le réduire.
80
Angle Détermine l’angle de rotation de l’outil. Faites glisser la pointe de la flèche dans la zone d’aperçu ou entrez une
valeur dans la zone de texte Angle.
Arrondi Détermine l’arrondi de l’outil. Faites glisser un des points noirs de l’aperçu vers l’extérieur du centre ou à
proximité de celui-ci ou entrez une valeur dans la zone de texte Arrondi. Plus la valeur est élevée, plus l’arrondi est
important.
Diamètre Détermine le diamètre de l’outil. Utilisez le curseur Diamètre ou entrez une valeur dans la zone de
texte Diamètre.
La liste déroulante située à droite de chaque option vous permet de contrôler les variations de forme de l’outil.
Sélectionnez l’une des options suivantes :
Fixe Utilise un angle, un arrondi ou un diamètre fixe.
Aléatoire Utilise des variations aléatoires d’angle, d’arrondi ou de diamètre. Entrez une valeur dans la zone de
texte Variation pour définir l’intervalle de variation des formes autorisé. Par exemple, si la valeur Diamètre est définie
sur 15 et la valeur Variation sur 5, le diamètre peut être de 10 ou de 20 ou toute valeur comprise entre ces dernières.
Pression L’angle, l’arrondi ou le diamètre varie en fonction de la pression exercée sur le stylet de dessin. Cette option
est particulièrement utile lorsqu’elle est utilisée conjointement au diamètre. Elle est disponible uniquement si vous
utilisez une tablette graphique. Entrez une valeur dans la zone de texte Variation pour définir l’intervalle de variation
de la caractéristique de forme autorisé par rapport à la valeur initiale. Par exemple, supposons que l’arrondi soit
de 75 % et la variation de 25 %. Le contour le plus fin sera de 50 % et le plus épais de 100 %. Plus la pression est légère,
plus le contour est angulaire.
Molette de stylet Le diamètre varie en fonction de la manipulation de la molette du stylet.
Inclinaison L’angle, l’arrondi ou le diamètre varie en fonction de l’inclinaison exercée sur le stylet de dessin. Cette
option est particulièrement utile lorsqu’elle est utilisée conjointement à l’arrondi. Elle est disponible uniquement si
vous utilisez une tablette graphique pouvant détecter la direction de l’inclinaison du stylet.
Direction L’angle, l’arrondi ou le diamètre varie en fonction de la pression exercée sur le stylet de dessin. Cette option
est particulièrement utile pour contrôler l’angle des formes calligraphiques, dans le cas d’utilisation de la forme comme
Page 88

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
un pinceau. Elle est disponible uniquement si vous utilisez une tablette graphique pouvant détecter la valeur
d’inclinaison verticale du stylet.
Rotation L’angle, l’arrondi ou le diamètre varie en fonction de la rotation de la pointe du stylet de dessin. Cette option
est particulièrement utile pour contrôler l’angle des formes calligraphiques, dans le cas d’utilisation de la forme comme
une plume plate. Elle est disponible uniquement si vous utilisez une tablette graphique pouvant détecter ce type de
rotation.
Fractionnement d’un tracé
Vous pouvez fractionner un tracé en n’importe quel point d’ancrage ou en tout point d’un segment. Lorsque vous
scindez un tracé, n’oubliez pas les points suivants :
• Si vous voulez scinder un tracé fermé en deux tracés ouverts, vous devez effectuer la scission en deux endroits du
tracé. Si vous scindez un tracé fermé à un seul point, vous obtenez un seul tracé interrompu par un blanc.
• Tout tracé résultant d’une scission hérite des paramètres du tracé d’origine, tels que l’épaisseur du contour et la
couleur du fond. L’alignement du contour est automatiquement rédéfini au centre.
1 (Facultatif) Sélectionnez le tracé pour afficher ses points d’ancrage actuels.
2 Utilisez l’une des méthodes suivantes :
• Sélectionnez l’outil Ciseaux, puis cliquez à l’endroit du tracé où vous voulez le scinder. Lorsque vous scindez le tracé
au milieu d’un segment, les deux nouvelles extrémités apparaissent l’une au-dessus de l’autre, et l’une des deux est
sélectionnée.
• Sélectionnez le point d’ancrage où vous voulez scinder le tracé, puis cliquez sur le bouton Couper le tracé aux points
d’ancrage sélectionnés dans le panneau Contrôle. Lorsque vous scindez le tracé à un point d’ancrage, un
nouveau point d’ancrage vient se superposer au premier, et un point d’ancrage est sélectionné.
3 Utilisez l’outil Sélection directe pour modifier le nouveau point d’ancrage ou le nouveau segment du tracé.
81
Remarque : vous pouvez décomposer un objet en plusieurs faces distinctes grâce à l’outil Cutter (une face représente une
partie d’objet non traversée par un segment).
Voir aussi
« Découpe d’objets à l’aide de l’outil Cutter » à la page 262
Tracé d’illustrations
Vectorisation d’illustrations
Si vous souhaitez utiliser une illustration existante pour créer un dessin, vous avez la possibilité de reproduire cette
illustration. Par exemple, vous pouvez créer un graphique à partir d’une esquisse dessinée sur papier ou d’une image
pixellisée enregistrée dans un autre programme graphique en important le graphique dans Illustrator, puis en le
retouchant.
La méthode la plus simple pour reproduire une illustration consiste à ouvrir l’illustration ou faire glisser le fichier
dans Illustrator, puis reproduire l’illustration automatiquement à l’aide de la commande Vectorisation dynamique.
Vous pouvez alors contrôler le niveau de détail et l’application du fond. Lorsque le résultat vous convient, vous pouvez
convertir l’illustration en tracés vectoriels ou en objets Peinture dynamique.
Page 89

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Avant et après vectorisation d’une image bitmap à l’aide de la commande Vectorisation dynamique.
Une vidéo sur l’utilisation de la vectorisation dynamique est disponible à l’adresse suivante :
www.adobe.com/go/vid0043_fr.
Vectorisation automatique d’illustrations
1 Ouvrez ou importez le fichier à utiliser comme image source pour la vectorisation.
2 Une fois l’image source sélectionnée, utilisez l’une des méthodes suivantes :
• Pour vectoriser l’image à l’aide de vectorisations prédéfinies, cliquez sur le bouton Paramètres prédéfinis et options
de vectorisation dans le panneau Contrôle, puis sélectionnez un paramètre prédéfini.
• Pour vectoriser l’image à l’aide des options de vectorisation par défaut, cliquez sur l’icône Vectorisation dynamique
dans le panneau Contrôle ou choisissez la commande Objet > Vectorisation dynamique > Créer.
• Pour définir des options de vectorisation avant de vectoriser l’image, cliquez sur le bouton Paramètres prédéfinis
et options de vectorisation dans le panneau Contrôle, puis choisissez la commande Options de vectorisation.
Vous pouvez également choisir la commande Objet > Vectorisation dynamique > Options de vectorisation.
Définissez les options de vectorisation, puis cliquez sur le bouton Vectoriser.
3 (Facultatif) Modifiez le résultat de la vectorisation.
4 (Facultatif) Convertissez l’objet de vectorisation en tracés ou en objet Peinture dynamique.
82
Utilisation de calques modèles pour vectoriser manuellement des illustrations
Les calques modèles sont des calques verrouillés et non imprimables que vous pouvez utiliser pour retoucher les
images. Ils sont estompés à 50 % pour vous permettre de voir facilement les tracés que vous dessinez sur le calque. Vous
pouvez créer des calques modèles à partir d’une image importée ou de calques existants.
1 Utilisez l’une des méthodes suivantes :
• Pour placer une image en tant que calque modèle en vue de sa vectorisation, choisissez la commande Fichier >
Importer, sélectionnez le fichier image pixellisée, EPS ou PDF à vectoriser, sélectionnez l’option Modèle, puis
cliquez sur le bouton Importer. Un nouveau calque modèle apparaît sous le calque actif dans le panneau.
• Pour vectoriser une image existante, assurez-vous qu’elle est située sur son propre calque, cliquez deux fois sur le
calque dans le panneau Calques, sélectionnez la commande Modèle, puis cliquez sur le bouton OK. Vous pouvez
également sélectionner le calque, puis choisir la commande Modèle dans le menu du panneau.
L’icône en forme d’œil est remplacée par l’icône de modèle et le calque est verrouillé.
2 Retouchez le fichier à l’aide de l’outil Plume ou Crayon.
3 Pour masquer le calque modèle, choisissez la commande Affichage > Masquer le modèle. Choisissez la commande
Affichage > Afficher le modèle pour l’afficher de nouveau.
4 Pour transformer un calque modèle en calque ordinaire, cliquez deux fois sur le calque modèle dans le
panneau Calques, désélectionnez l’option Modèle, puis cliquez sur le bouton OK.
Page 90

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Options de vectorisation
Paramètre prédéfini Spécifie un paramètre prédéfini.
Mode Spécifie un mode pour le résultat de vectorisation.
Seuil Spécifie une valeur pour la génération d’un résultat de vectorisation en noir et blanc à partir de l’image d’origine.
Tous les pixels plus clairs que la valeur définie dans la zone de texte Seuil sont convertis en blanc, tandis que les pixels
plus foncés sont convertis en noir. (Cette option est disponible seulement lorsque le mode est défini sur Noir et blanc.)
Panneau Spécifie un panneau pour la génération d’un résultat de vectorisation en couleurs ou en niveaux de gris à
partir de l’image d’origine. (Cette option est disponible seulement lorsque le mode est défini sur Couleur ou Niveaux
de gris.)
Pour laisser Illustrator déterminer les couleurs de la vectorisation, sélectionnez l’option Automatique. Pour utiliser un
panneau personnalisé, sélectionnez le nom d’une bibliothèque de nuances. (Cette dernière doit être ouverte pour
apparaître dans le menu du panneau.)
Couleurs maximales Spécifie le nombre maximal de couleurs à utiliser dans un résultat de vectorisation en mode
Couleur ou Niveaux de gris. (Cette option est disponible uniquement lorsque le mode est défini sur Couleur ou
Niveaux de gris, et que l’option Panneau est réglée sur Automatique.)
Nouvelle nuance Crée une nuance dans le panneau Nuancier pour chaque couleur du résultat de vectorisation.
83
Atténuation Applique un flou à l’image d’origine avant de générer le résultat de vectorisation. Sélectionnez cette
option pour réduire les petits artefacts et lisser les bords crénelés dans le résultat de vectorisation.
Rééchantillonnage Rééchantillonne l’image d’origine à la résolution spécifiée avant de générer le résultat de
vectorisation. Cette option permet d’accélérer le processus de vectorisation des images de grande taille, mais peut
dégrader la qualité des résultats.
Remarque : la résolution de rééchantillonnage n’est pas enregistrée lorsque vous créez un paramètre prédéfini.
Fonds Crée des zones avec fonds dans le résultat de vectorisation.
Contours Crée des contours dans le résultat de vectorisation.
Epaisseur maximale du contour Spécifie l’épaisseur maximale possible des contours dans l’image d’origine. Les
contours dont l’épaisseur est supérieure à la valeur maximale sont affichés sous forme de zones vectorisées dans le
résultat de vectorisation.
Longueur minimale du contour Spécifie la longueur minimale possible des contours dans l’image d’origine. Les
contours dont la longueur est inférieure à la valeur minimale sont ignorés dans le résultat de vectorisation.
Tracé ajusté Contrôle la distance entre la forme reproduite et la forme du pixel d’origine. Les valeurs basses ajustent
le tracé de plus près, alors que les valeurs élevées ont l’effet inverse.
Zone minimale Spécifie le plus petit élément de l’image d’origine qui sera vectorisé. Par exemple, une valeur de 4
indique que tout élément inférieur à 2 pixels de hauteur sur 2 pixels de largeur sera supprimé du résultat de
vectorisation.
Angle d’arrondi Spécifie la valeur d’un angle de l’image d’origine considéré comme sommet dans le résultat de
vectorisation. Pour plus de détails sur la différence entre un sommet et un point d’inflexion, reportez-vous à la section
« A propos des tracés » à la page 55.
Trame Spécifie l’affichage des éléments bitmap de l’objet de vectorisation. Ce paramètre d’affichage n’est pas
enregistré en tant que paramètre prédéfini de vectorisation.
Vecteur Spécifie l’affichage du résultat de vectorisation. Ce paramètre d’affichage n’est pas enregistré en tant que
paramètre prédéfini de vectorisation.
Page 91

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Sélectionnez l’option Aperçu dans la boîte de dialogue Options de vectorisation pour afficher le résultat des
paramètres sélectionnés. Pour définir les options de vectorisation par défaut, désélectionnez tous les objets avant
d’ouvrir la boîte de dialogue Options de vectorisation. Une fois la définition des options terminée, cliquez sur le bouton
Par défaut.
Une vidéo sur l’utilisation de la vectorisation dynamique est disponible à l’adresse suivante :
www.adobe.com/go/vid0043_fr. Pour visualiser un didacticiel permettant de peaufiner les paramètres de la
vectorisation dynamique et d’obtenir des résultats optimaux, rendez-vous à l’adresse suivante :
www.adobe.com/go/learn_ai_tutorials_livetrace_fr.
Modification de l’affichage d’un objet de vectorisation
Un objet de vectorisation se compose de deux éléments : l’image source d’origine et le résultat de vectorisation (c’està-dire l’illustration vectorielle). Par défaut, seul le résultat de vectorisation est visible. Vous pouvez cependant modifier
l’affichage de l’image d’origine et du résultat de vectorisation en fonction de vos besoins.
1 Sélectionnez l’objet de vectorisation.
Par défaut, tous les objets de vectorisation portent le nom « Vectorisation » dans le panneau Calques.
2 Utilisez l’une des méthodes suivantes :
• Pour modifier l’affichage du résultat de vectorisation, cliquez sur le bouton de la vue de contour dans le
panneau Contrôle ou choisissez la commande Objet > Vectorisation dynamique, puis sélectionnez l’une des
options d’affichage suivantes : Aucun résultat de vectorisation, Résultat de vectorisation, Contours ou Contours
avec vectorisation.
• Pour modifier l’affichage de l’image source, cliquez sur le bouton de la vue trame dans le panneau Contrôle ou
choisissez la commande Objet > Vectorisation dynamique, puis sélectionnez l’une des options d’affichage
suivantes : Pas d’image, Image d’origine, Image corrigée (qui affiche l’image avec toutes les modifications
appliquées lors du tracé) ou Image transparente.
84
Remarque : si vous souhaitez afficher l’image source, vous devez d’abord modifier la vue de contour en Aucun résultat
de vectorisation ou Contours.
Modification des résultats de vectorisation
Une fois que vous avez créé l’objet de vectorisation, vous pouvez modifier les résultats à tout moment.
1 Sélectionnez l’objet de vectorisation.
2 Utilisez l’une des méthodes suivantes :
• Définissez les options de base dans le panneau Contrôle.
• Cliquez sur le bouton de la boîte de dialogue des options de vectorisation dans le panneau Contrôle pour
afficher toutes les options de vectorisation. Vous pouvez également choisir la commande Objet > Vectorisation
dynamique > Options de vectorisation. Définissez les options, puis cliquez sur le bouton Vectoriser.
Les paramètres prédéfinis vous permettent de modifier rapidement les résultats de vectorisation.
Définition des couleurs utilisées pour la vectorisation
1 Créez une bibliothèque de nuances contenant les couleurs que vous souhaitez utiliser.
Page 92

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
2 Assurez-vous que la bibliothèque de nuances est ouverte, puis cliquez sur le bouton de la boîte de dialogue des
options de vectorisation dans le panneau Contrôle. Vous pouvez également choisir Objet > Vectorisation
dynamique > Options de vectorisation.
3 Sélectionnez le nom de la bibliothèque de nuances dans le menu du panneau, puis cliquez sur le bouton Vectoriser.
Voir aussi
« Création d’une bibliothèque de nuances » à la page 113
Utilisation d’un paramètre prédéfini de vectorisation
Les paramètres prédéfinis fournissent des options de vectorisation préalablement spécifiées pour des types
d’illustrations spécifiques. Par exemple, si vous vectorisez une image que vous prévoyez d’utiliser comme dessin
technique, choisissez le paramètre prédéfini Dessin technique. Toutes les options de vectorisation changent pour
permettre la vectorisation optimale du dessin technique : la couleur est définie sur Noir et blanc, le flou sur 0 px,
l’épaisseur du contour est limitée à 3 px, etc.
Définition d’un paramètre prédéfini
• Choisissez la commande Objet > Vectorisation dynamique > Options de vectorisation. (Vous pouvez également
sélectionner un objet de vectorisation, puis cliquer sur le bouton de la boîte de dialogue des options de
vectorisation dans le panneau Contrôle.) Définissez les options de vectorisation du paramètre prédéfini, puis
cliquez sur le bouton Enregistrer la vectorisation prédéfinie. Indiquez le nom de la vectorisation prédéfinie, puis
cliquez sur le bouton OK.
• Choisissez la commande Edition > Vectorisations prédéfinies. Cliquez sur le bouton Nouveau, définissez les
options de vectorisation, puis cliquez sur le bouton Terminer.
85
Pour créer un paramètre à partir d’un paramètre prédéfini existant, sélectionnez-le, puis cliquez sur le
bouton Nouveau.
Modification ou suppression d’un paramètre prédéfini
1 Choisissez la commande Edition > Vectorisations prédéfinies.
2 Sélectionnez le paramètre, puis cliquez sur le bouton Modifier ou Supprimer.
Remarque : vous ne pouvez pas modifier ou supprimer un paramètre prédéfini par défaut (entre crochets [ ]). Toutefois,
vous pouvez en faire une copie modifiable en le sélectionnant, puis en cliquant sur Nouveau.
Partage de paramètres prédéfinis avec d’autres utilisateurs
1 Choisissez la commande Edition > Vectorisations prédéfinies.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton Exporter pour enregistrer les paramètres prédéfinis dans un fichier.
• Cliquez sur le bouton Importer pour charger les paramètres prédéfinis à partir d’un fichier.
Page 93

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Conversion d’un objet de vectorisation en objet de peinture dynamique
Lorsque le résultat de votre vectorisation vous convient, vous pouvez convertir l’objet de vectorisation en tracés ou en
objet Peinture dynamique. Cette dernière étape vous permet de travailler sur la vectorisation tout comme sur
n’importe quelle autre illustration vectorielle. Dès lors que vous convertissez l’objet de vectorisation, vous ne pouvez
plus modifier les options de vectorisation.
1 Sélectionnez l’objet de vectorisation.
2 Utilisez l’une des méthodes suivantes :
• Pour convertir la vectorisation en tracés, cliquez sur l’option Décomposer dans le panneau Contrôle ou choisissez
la commande Objet > Vectorisation dynamique > Décomposer. Utilisez cette méthode si vous souhaitez travailler
à partir des composants de l’illustration vectorielle en tant qu’objets individuels. Les tracés obtenus sont associés.
• Pour convertir la vectorisation en tracés tout en conservant les options d’affichage en cours, choisissez la
commande Objet > Vectorisation dynamique > Décomposer comme affiché. Par exemple, si les options d’affichage
sont réglées sur Contours pour le résultat de vectorisation, les tracés décomposés ne seront affichés que sous forme
de contours (sans fond, par exemple). Un instantané de la vectorisation avec les options d’affichage en cours est
conservé et associé aux tracés décomposés. Utilisez cette méthode si vous souhaitez conserver l’image de
vectorisation en tant que modèle pour les tracés décomposés.
• Pour convertir la vectorisation en objet de peinture dynamique, cliquez sur l’icône Peinture dynamique dans le
panneau Contrôle ou choisissez la commande Objet > Vectorisation dynamique > Convertir en peinture
dynamique. Utilisez cette méthode si vous souhaitez appliquer des fonds et des contours à l’illustration vectorielle
à l’aide de l’outil Pot de peinture dynamique
86
Pour créer une vectorisation et convertir l’objet de vectorisation en une seule étape, choisissez la commande Objet >
Vectorisation dynamique > Créer et décomposer ou Objet > Vectorisation dynamique > Créer et convertir en
peinture dynamique.
Une vidéo sur la vectorisation est disponible à l’adresse suivante : www.adobe.com/go/vid0043_fr.
Voir aussi
« A propos des tracés » à la page 55
« A propos de la peinture dynamique » à la page 176
Annulation d’un objet de vectorisation
Si vous souhaitez supprimer une vectorisation, mais conserver l’image d’origine, vous pouvez annuler l’objet de
vectorisation.
1 Sélectionnez l’objet de vectorisation.
2 Choisissez la commande Objet > Vectorisation dynamique > Annuler.
Page 94

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Symboles
A propos des symboles
Un symbole est un objet artistique que vous pouvez réutiliser dans un document. Par exemple, si vous créez un symbole
à partir d’une fleur, vous pouvez ajouter plusieurs instances de ce symbole à l’image sans devoir effectivement ajouter
l’objet artistique complexe à maintes reprises. Chaque instance du symbole est liée au symbole dans le
panneau Symboles ou à une bibliothèque de symboles. L’utilisation de symboles peut vous faire gagner du temps et
réduire considérablement la taille du fichier.
Ils fournissent également une excellente prise en charge de l’exportation de fichiers SWF et SVG. Lorsque vous réalisez
une exportation vers Flash, vous pouvez définir le type de symbole sur Séquence vidéo. Une fois que l’application Flash
est ouverte, vous pouvez choisir un autre type si nécessaire. Vous pouvez également spécifier une mise à l’échelle en
9 tranches dans Illustrator afin que les séquences vidéo soient correctement mises à l’échelle lorsqu’elles sont utilisées
pour les composants de l’interface utilisateur.
Remarque : pour plus de détails sur l’utilisation de symboles dans Flash, reportez-vous à l’aide de Flash. Une vidéo sur
l’utilisation efficace de symboles entre Illustrator et Flash est disponible à l’adresse suivante :
www.adobe.com/go/vid0198_fr.
Une fois le symbole importé, vous pouvez modifier ses instances sur le plan de travail et, si vous le souhaitez, redéfinir
le symbole d’origine selon les modifications apportées. Les outils de symbolisme permettent d’ajouter et de manipuler
plusieurs instances d’un symbole simultanément.
87
Image avec instances de symboles
Présentation du panneau Symboles
Vous pouvez utiliser le panneau Symboles (Fenêtre > Symboles) ou le panneau Contrôle pour gérer les symboles d’un
document. Le panneau Symboles comporte plusieurs symboles prédéfinis. Vous pouvez ajouter des symboles des
bibliothèques ou des bibliothèques que vous créez.
Page 95

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Modification de l’affichage des symboles dans le panneau
• Sélectionnez l’une des options d’affichage suivantes dans le menu du panneau : Affichage par vignettes pour
afficher les vignettes, Affichage par petites vignettes pour afficher la liste des symboles nommés sous forme de
petites vignettes ou Affichage par grandes vignettes pour afficher la liste des symboles nommés sous forme de
grandes vignettes.
• Faites glisser le symbole vers un autre emplacement. Relâchez le bouton de la souris lorsqu’une ligne noire s’affiche
à l’emplacement souhaité.
• Pour répertorier les symboles dans l’ordre alphabétique, choisissez la commande Tri par nom dans le menu du
panneau.
Duplication d’un symbole dans le panneau
La duplication ou copie d’un symbole dans le panneau Symboles permet de créer facilement un symbole à partir d’un
symbole existant.
❖ Utilisez l’une des méthodes suivantes :
• Sélectionnez un symbole dans le panneau, puis choisissez la commande Dupliquer le symbole dans le menu du
panneau ou faites glisser le symbole vers le bouton Nouveau symbole.
• Sélectionnez une instance de symbole, puis cliquez sur la commande Dupliquer dans le panneau Contrôle.
88
Remarque : si vous souhaitez dupliquer une instance de symbole sur le plan de travail, par exemple, si elle a subi une mise
à l’échelle et une rotation, et que vous voulez ajouter une autre instance possédant les mêmes valeurs de mise à l’échelle
et de rotation, il vous suffit de dupliquer l’instance (voir la section « Utilisation d’instances de symbole » à la page 90).
Modification du nom d’un symbole
1 Pour renommer un symbole, sélectionnez-le dans le panneau Symboles, choisissez la commande Options de
symbole dans le menu du panneau, puis entrez un nouveau nom dans la boîte de dialogue.
2 Pour renommer une instance de symbole, sélectionnez-la dans l’illustration, puis saisissez un nouveau nom dans la
zone de texte Nom de l’instance dans le panneau Contrôle.
Importation d’un symbole
1 Sélectionnez un symbole dans le panneau Symboles ou une bibliothèque de symboles.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton Importer l’instance de symbole dans le panneau Symboles pour importer l’instance au
centre du plan de travail.
• Faites glisser le symbole sur le plan de travail à l’emplacement requis.
• Choisissez la commande Importer l’instance de symbole dans le menu du panneau Symboles.
Remarque : un symbole importé dans une illustration (et non présent dans le panneau uniquement) est appelé
une instance.
Création d’un symbole
Vous pouvez créer des symboles à partir de la plupart des objets Illustrator, y compris les tracés, les tracés transparents,
les objets texte, les images pixellisées, les objets de filet et les groupes d’objets. Cependant, il est impossible de créer un
symbole à partir d’objets artistiques liés ou de certains groupes, comme les groupes de graphes.
1 Sélectionnez l’image à utiliser en tant que symbole.
Page 96

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton Nouveau symbole dans le panneau Symboles.
• Faites glisser l’illustration vers le panneau Symboles.
• Choisissez la commande Nouveau symbole dans le menu du panneau.
Remarque : par défaut, l’illustration sélectionnée devient une instance du nouveau symbole. Si vous ne souhaitez pas que
l’illustration devienne une instance, appuyez sur la touche Maj pendant la création du symbole. En outre, si vous ne
souhaitez pas que la boîte de dialogue Nouveau symbole s’ouvre lors de la création du symbole, appuyez sur la touche Alt
(Windows) ou Option (Mac OS) pendant la création du symbole afin qu’Illustrator utilise un nom par défaut pour le
symbole, par exemple Nouveau symbole 1.
3 Dans la boîte de dialogue Options de symbole, attribuez un nom au symbole.
4 Si vous prévoyez d’exporter les symboles dans Flash, procédez comme suit :
• Sélectionnez l’option Séquence vidéo. Il s’agit du type de symbole par défaut dans Flash.
• Sur la grille d’enregistrement de Flash, indiquez l’emplacement du point d’ancrage du symbole. Cet emplacement
agit sur la position du symbole au niveau des coordonnées à l’écran.
• Activez les repères pour la mise à l’échelle en 9 tranches si vous souhaitez utiliser la mise à l’échelle en 9 tranches
dans Flash.
89
Remarque : une vidéo sur l’utilisation efficace de symboles entre Illustrator et Flash est disponible à l’adresse suivante :
www.adobe.com/go/vid0198_fr.
Utilisation de la mise à l’échelle en 9 tranches
Vous pouvez utiliser la mise à l’échelle en 9 tranches (échelle 9) pour définir une mise à l’échelle de type composant
pour les symboles de séquences vidéo destinés à l’exportation dans Flash. Ce type de mise à l’échelle vous permet de
créer des symboles de séquence vidéo qui seront correctement mis à l’échelle afin d’être utilisés comme composants
de l’interface utilisateur, contrairement au type de mise à l’échelle généralement appliqué aux graphiques et aux
éléments de symbole.
La séquence vidéo est divisée en neuf sections avec une incrustation de type grille et chacune des neuf zones est mise
à l’échelle de façon indépendante. Pour préserver l’intégrité visuelle de la séquence, les angles ne sont pas mis à
l’échelle, alors que les autres parties de l’image (qui ne sont donc pas étirées) sont agrandies ou réduites selon les
besoins.
La grille de mise à l’échelle en 9 tranches n’est visible qu’en mode Isolation. Par défaut, les repères de la grille sont
placés à une distance de 25 % (soit 1/4) de la largeur et de la hauteur du bord du symbole et apparaissent sous la forme
de lignes en pointillé superposées au symbole.
Remarque : pour plus de détails sur l’utilisation de la mise à l’échelle en 9 tranches dans Flash, reportez-vous à l’aide
de Flash. Des vidéos sur la mise à l’échelle en 9 tranches et l’utilisation de la mise à l’échelle en 9 tranches dans Illustrator
et Flash sont disponibles aux adresses suivantes : www.adobe.com/go/vid0204_fr et www.adobe.com/go/vid0205_fr.
Activation de la mise à l’échelle en 9 tranches
1 Sélectionnez le symbole dans le plan de travail ou le panneau Symboles, puis choisissez la commande Options de
symbole dans le menu du panneau.
2 Dans la boîte de dialogue Options de symbole, sélectionnez le type Séquence vidéo, puis l’option Activer les repères
pour la mise à l’échelle en 9 tranches.
Remarque : vous pouvez également activer cette option dans la boîte de dialogue Options de symbole lors de la création
d’un symbole.
Page 97

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Modification de la grille de mise à l’échelle en 9 tranches d’un symbole
1 Pour modifier la grille de mise à l’échelle d’un symbole, ouvrez ce symbole en mode Isolation en utilisant l’une des
méthodes suivantes :
• Dans le panneau Symboles, cliquez deux fois sur le symbole.
• Sélectionnez le symbole dans panneau Symboles, puis choisissez la commande Modifier le symbole dans le menu
du panneau.
2 Pour modifier la grille de mise à l’échelle d’une instance de symbole, ouvrez-la en mode Isolation en utilisant l’une
des méthodes suivantes :
• Cliquez deux fois sur l’instance de symbole dans le plan de travail.
• Sélectionnez l’instance, puis cliquez sur l’option Modifier le symbole dans le panneau Contrôle.
3 Déplacez le pointeur au-dessus de l’un des quatre repères. Lorsque le pointeur prend la forme du pointeur de
déplacement , faites glisser le repère.
Remarque : la mise à l’échelle se produit même si vous déplacez un repère loin des limites du symbole (provoquant ainsi
la division du symbole en moins de 9 tranches). Le symbole est mis à l’échelle selon la tranche dans laquelle il est placé.
4 Quittez le mode Isolation en cliquant sur le bouton Quitter le groupe isolé dans l’angle supérieur gauche du
plan de travail ou dans le panneau Contrôle .
90
Utilisation d’instances de symbole
Vous pouvez déplacer, mettre à l’échelle, faire pivoter, déformer (incliner) ou inverser des instances de symboles de la
même façon que pour d’autres objets. Vous pouvez également effectuer n’importe quelle opération à partir des
panneaux Transparence, Aspect et Styles graphiques, et appliquer un effet à partir du menu Effet. Cependant, si vous
voulez modifier les composants individuels d’une instance de symbole, vous devez d’abord la décomposer. La
décomposition rompt le lien entre le symbole et son instance, et convertit l’instance en illustration normale.
Des vidéos sur la sélection et l’alignement des objets et notamment des symboles sont disponibles aux adresses
suivantes : www.adobe.com/go/vid0034_fr et www.adobe.com/go/vid0035_fr.
Voir aussi
« Décomposition d’objets » à la page 225
Modification d’une instance de symbole
Après avoir modifié une instance, vous pouvez redéfinir le symbole d’origine dans le panneau Symboles. Lorsque vous
redéfinissez un symbole, toutes les instances de symbole existantes reflètent la nouvelle définition.
1 Sélectionnez une instance du symbole.
2 Cliquez sur le bouton Rompre le lien au symbole dans le panneau Symboles ou dans le panneau Contrôle.
3 Modifiez l’illustration.
4 (Facultatif) Utilisez l’une des méthodes suivantes :
• Pour remplacer le symbole parent par sa version modifiée, appuyez sur la touche Alt (Windows) ou Option
(Mac OS), puis faites glisser le symbole modifié au-dessus du symbole d’origine dans le panneau Symboles. Le
symbole d’origine est remplacé et mis à jour dans le fichier ouvert.
• Pour créer un symbole à l’aide de cette version modifiée, faites glisser le symbole modifié dans le panneau Symboles
ou cliquez sur le bouton Nouveau symbole dans le panneau Symboles.
Page 98

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
Décomposition d’une instance de symbole
1 Sélectionnez une ou plusieurs instances de symboles.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton Rompre le lien au symbole dans le panneau Symboles ou dans le panneau Contrôle ou
choisissez la commande Rompre le lien au symbole dans le menu du panneau.
• Choisissez la commande Objet > Décomposer, puis cliquez sur le bouton OK dans la boîte de
dialogue Décomposer.
Illustrator place les composants de l’instance de symbole dans un groupe. Une fois l’illustration décomposée, vous
pouvez la modifier.
Duplication d’une instance de symbole sur le plan de travail
Si vous avez mis à l’échelle, fait pivoter, déformé (incliné) ou inversé une instance de symbole et que vous voulez
ajouter d’autres instances possédant les mêmes modifications, vous devez dupliquer l’instance modifiée.
1 Sélectionnez l’instance de symbole.
2 Utilisez l’une des méthodes suivantes :
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser l’instance de symbole vers un
autre emplacement du plan de travail.
• Copiez et collez l’instance de symbole.
91
Remarque : pour dupliquer un symbole dans le panneau Symboles, par exemple pour créer un symbole à partir d’un
symbole existant, vous devez dupliquer le symbole et non l’instance (voir la section « Présentation du panneau Symboles »
à la page 87).
Remplacement d’une instance de symbole par un autre symbole
1 Sélectionnez l’instance de symbole sur le plan de travail.
2 Utilisez l’une des méthodes suivantes :
• Choisissez un nouveau symbole dans le menu Remplacer du panneau Contrôle.
• Sélectionnez un nouveau symbole dans le panneau Symboles, puis choisissez la commande Remplacer le symbole
dans le menu du panneau.
Sélection de toutes les instances d’un symbole dans le document
❖ Sélectionnez un symbole dans le panneau Symboles, puis choisissez la commande Sélectionner toutes les instances
dans le menu du panneau.
Modification ou redéfinition d’un symbole
Vous pouvez modifier un symbole en changeant son illustration ou le redéfinir en le remplaçant par une nouvelle
illustration. La modification et la redéfinition d’un symbole permettent de changer l’aspect du symbole dans le
panneau Symboles, ainsi que toutes les instances du symbole sur le plan de travail.
Modification d’un symbole
1 Utilisez l’une des méthodes suivantes pour ouvrir le symbole en mode Isolation :
• Sélectionnez une instance du symbole, puis cliquez sur l’option Modifier le symbole dans le panneau Contrôle.
Lorsque la boîte de dialogue d’alerte s’ouvre, cliquez sur le bouton OK.
Page 99

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
• Cliquez deux fois sur une instance du symbole. Lorsque la boîte de dialogue d’alerte s’ouvre, cliquez sur le
bouton OK.
• Cliquez deux fois sur un symbole dans le panneau. Une instance temporaire du symbole apparaît au centre du plan
de travail.
2 Modifiez l’illustration.
3 Quittez le mode Isolation en cliquant sur le bouton Quitter le groupe isolé dans l’angle supérieur gauche du
plan de travail ou dans le panneau Contrôle .
Redéfinition d’un symbole avec une autre illustration
1 Sélectionnez l’illustration à utiliser pour redéfinir un symbole existant. Veillez à sélectionner l’illustration d’origine
et non une instance du symbole.
2 Dans le panneau Symboles, cliquez sur le symbole à redéfinir, puis choisissez la commande Redéfinir le symbole
dans le menu du panneau.
Remarque : l’illustration sélectionnée devient automatiquement une instance du symbole. Si vous ne souhaitez pas que
l’illustration en question devienne une instance du symbole, appuyez sur la touche Maj lorsque vous sélectionnez la
commande Redéfinir le symbole dans le menu du panneau.
92
Bibliothèques de symboles
Les bibliothèques de symboles sont des collections de symboles prédéfinis. Lorsque vous ouvrez une bibliothèque de
symboles, elle s’affiche dans un nouveau panneau (et non dans le panneau Symboles).
Vous pouvez sélectionner, trier et afficher les éléments d’une bibliothèque de symboles de la même manière que dans
le panneau Symboles. Toutefois, vous ne pouvez pas ajouter d’éléments aux bibliothèques de symboles, en supprimer
ou en modifier.
Ouverture des bibliothèques de symboles
❖ Utilisez l’une des méthodes suivantes :
• Choisissez la commande Fenêtre > Bibliothèques de symboles > [symbole].
• Sélectionnez la commande Ouvrir la bibliothèque de symboles dans le menu du panneau Symboles, puis choisissez
une bibliothèque dans la liste qui s’affiche.
• Cliquez sur le bouton Menu Bibliothèques de symboles dans le panneau Symboles, puis choisissez une bibliothèque
dans la liste qui s’affiche.
Pour ouvrir une bibliothèque automatiquement lors du démarrage d’Illustrator, choisissez la commande Permanente
dans le menu du panneau de la bibliothèque.
Déplacement de symboles d’une bibliothèque vers le panneau Symboles
Un symbole est automatiquement ajouté au panneau Symboles chaque fois que vous l’utilisez dans un document.
❖ Cliquez sur un symbole provenant d’une bibliothèque.
Création de bibliothèques de symboles
1 Ajoutez les symboles qui doivent figurer dans la bibliothèque au panneau Symboles et supprimez les symboles
inutiles.
Pour sélectionner tous les symboles inutilisés d’un document, choisissez la commande Sélectionner les symboles non
utilisés dans le menu du panneau Symboles.
Page 100

UTILISATION D’ADOBE ILLUSTRATOR CS4
Dessin
2 Choisissez la commande Enregistrer la bibliothèque de symboles dans le menu du panneau Symboles.
3 Enregistrez la nouvelle bibliothèque dans le dossier des symboles par défaut. Le nom de la bibliothèque apparaît
automatiquement dans le sous-menu Utilisateur des menus Bibliothèques de symboles et Ouvrir la bibliothèque de
symboles.
Si vous enregistrez la bibliothèque dans un autre dossier, vous pouvez l’ouvrir en sélectionnant la commande Ouvrir
la bibliothèque de symboles > Autre bibliothèque dans le menu du panneau Symboles. Si vous ouvrez la bibliothèque
par le biais de cette méthode, elle apparaît dans le sous-menu des bibliothèques de symboles avec les autres
bibliothèques.
Importation d’une bibliothèque de symbole à partir d’un autre document
1 Choisissez la commande Fenêtre > Bibliothèques de symboles > Autre bibliothèque ou Ouvrir la bibliothèque de
symboles > Autre bibliothèque dans le menu du panneau Symboles.
2 Sélectionnez le fichier à partir duquel vous souhaitez importer des symboles, puis cliquez sur le bouton Ouvrir.
Les symboles apparaissent dans un panneau de bibliothèque de symboles (à ne pas confondre avec le
panneau Symboles).
93
Outils de symbolisme et jeux de symboles
A propos des jeux de symboles
Un jeu de symboles représente un groupe d’instances de symboles créé à l’aide de l’outil Pulvérisation de symboles.
Vous pouvez créer des jeux mixtes d’instances de symboles en utilisant l’outil Pulvérisation de symboles avec un
symbole, puis en l’utilisant avec un autre symbole.
Illustration créée avec les outils de symbolisme
Lorsque vous manipulez des jeux de symboles, gardez à l’esprit que les outils de symbolisme agissent uniquement sur
le ou les symboles sélectionnés dans le panneau Symboles. Par exemple, si vous créez un jeu mixte d’instances de
symboles représentant une prairie d’herbe et de fleurs, vous pouvez modifier l’orientation de l’herbe uniquement en
sélectionnant le symbole d’herbe dans le panneau Symboles, puis en utilisant l’outil Rotation de symboles. Pour
modifier la taille de l’herbe et des fleurs, sélectionnez les deux symboles dans le panneau Symboles, puis utilisez l’outil
Redimensionnement de symboles.
 Loading...
Loading...