Page 1

Using
ADOBE® ILLUSTRATOR® CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. All rights reserved.
Using Adobe® Illustrator® CS4 for Windows® and Mac OS
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and
may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored
in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe
Systems Incorporated. Please note that the content in this guide is protected under copyright law even if it is not distributed with software that includes an end
user license agreement.
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe
Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational
content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized
incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required
from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, Adobe Garamond, Acrobat, ActionScript, After Effects, Caflisch Script, Creative Suite, Dreamweaver, Fireworks, Flash, Flex, GoLive,
Illustrator, InCopy, InDesign, Kuler, PostScript, Photoshop, Reader, Version Cue, are either registered trademarks or trademarks of Adobe Systems
Incorporated in the United States and/or other countries.
OpenType, Windows, and Windows Vista are registered trademarks of Microsoft Corporation in the U.S and/or other countries. Mac, Macintosh, and Mac OS
are trademarks of Apple Inc., registered in the United States and other countries. Symbian and all Symbian based marks and logos are trademarks of Symbian
Limited. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions MIT, INRIA and Keio. All
other trademarks are the property of their respective owners.
This work is licensed under the Creative Commons Attribution Non-Commercial 3.0 License. To view a copy of this license, visit
http://creativecommons.org/licenses/by-nc/3.0/us/
This product includes either BSAFE and/or TIPEM software by RSA Data Security, Inc.Copyright © 1995-2002 Metrowerks Corporation. All rights reserved.
Copyright © 1994 Hewlett-Packard CompanyCopyright © 1996, 1997 Silicon Graphics Computer Systems, Inc.
Copyright © 1998 Gilles Vollant
This product includes software developed by the Apache Software Foundation (http://www.apache.org)
This Program was written with MacApp®: ©1985-1988 Apple Computer, Inc. The MacApp software is proprietary to Apple Computer, Inc. and is licensed to
Adobe for distribution only for use in combination with Adobe Illustrator.
PANTONE® Colors displayed in the software application or in the user documentation may not match PANTONE-identified standards. Consult current
PANTONE Color Publications for accurate color. PANTONE® and other Pantone, Inc. trademarks are property of Pantone, Inc. © Pantone, Inc. 2006. Pantone,
Inc. is the copyright owner of color data and/or software which are licensed to Adobe Systems Incorporated to distribute for use only in combination with Adobe
Illustrator. PANTONE Color Data and/or Software shall not be copied onto another disk or into memory unless as part of the execution of Adobe Illustrator
software.
Software is produced under DIC's copyrights of color-data-base derived from Sample Books.
Flash 9 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved. http://www.on2.com
This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/)
Portions of this code are licensed from Nellymoser (www.nellymoser.com)
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
Certain Spelling portions of this product are based on Proximity Linguistic Technology. ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2003 Franklin Electronic Publishers
Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. Legal
Supplement ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1994 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc.
©Copyright 1997All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA ©Copyright 1990
Merriam-Webster Inc. ©Copyright 1993 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 2004 Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Dr. Lluis de Yzaguirre I Maura ©Copyright 1991 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All
rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Van Dale Lexicografie
bv ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1995
Van Dale Lexicografie bv ©Copyright 1996 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1990 IDE a.s. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1992 Hachette/Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Text & Satz Datentechnik ©Copyright 1991 All rights reserved. Proximity Technology
A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 Bertelsmann Lexikon Verlag ©Copyright 2004 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 MorphoLogic Inc.
©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990
William Collins Sons & Co. Ltd. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1993-95 Russicon Company Ltd. ©Copyright 1995 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 IDE a.s. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. The Hyphenation portion of this product is based on Proximity Linguistic Technology. ©Copyright
Page 3

2003 Franklin Electronic Publishers Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1984 William Collins Sons & Co. Ltd. ©Copyright 1988 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1997 Van Dale Lexicografie bv
©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1984
Editions Fernand Nathan ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1983 S Fischer Verlag ©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 1989 Zanichelli ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 IDE a.s. ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Espasa-Calpe ©Copyright 1990 All rights reserved. Proximity Technology A Division
of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 C.A. Stromberg AB. ©Copyright 1989 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Page 4

Contents
Chapter 1: Resources
Activation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Help and support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Services, downloads, and extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Illustrator video tutorials . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
What’s new . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Chapter 2: Workspace
Workspace basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Customizing the workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Tools . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Tool galleries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Files and templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Manage connections to web services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Working with ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Using multiple artboards . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Viewing artwork . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Rulers, grids, guides, and crop marks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Setting preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Recovery, undo, and automation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
iv
Chapter 3: Drawing
Drawing basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Drawing simple lines and shapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Drawing with the Pencil tool . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Drawing with the Pen tool . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Editing paths . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Tracing artwork with Live Trace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Symbols . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Symbolism tools and symbol sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Drawing flares . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Chapter 4: Color
About color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Selecting colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Using and creating swatches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Working with color groups (harmonies) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Kuler panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Adjusting colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Chapter 5: Color management
Understanding color management . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Keeping colors consistent . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Color-managing imported images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Page 5

USING ADOBE ILLUSTRATOR CS4
Contents
Color-managing documents for online viewing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Proofing colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Color-managing documents when printing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Working with color profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Color settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Chapter 6: Painting
Painting with fills and strokes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Live Paint groups . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Brushes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Transparency and blending modes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Gradients . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Meshes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Patterns . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Chapter 7: Selecting and arranging objects
Selecting objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Grouping and expanding objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Moving, aligning, and distributing objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Rotating and reflecting objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Using layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Locking, hiding, and deleting objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Stacking objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Duplicating objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
v
Chapter 8: Reshaping objects
Transforming objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Scaling, shearing, and distorting objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Reshape using envelopes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Combining objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Cutting and dividing objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Clipping masks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Blending objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Reshaping objects with effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Creating 3D objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Chapter 9: Importing, exporting, and saving
Importing files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Importing bitmap images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Importing Adobe PDF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Importing EPS, DCS, and AutoCAD files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Importing artwork from Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Saving artwork . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Exporting artwork . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Creating Adobe PDF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Adobe PDF options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
File information and metadata . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Page 6

USING ADOBE ILLUSTRATOR CS4
Contents
Chapter 10: Type
Importing text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Creating text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Creating type on a path . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Scaling and rotating type . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Spelling and language dictionaries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Fonts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
Formatting type . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Line and character spacing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Special characters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Formatting paragraphs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Hyphenation and line breaks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Tabs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Character and paragraph styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Exporting text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Formatting Asian characters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Creating composite fonts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 344
Updating text from Illustrator 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
vi
Chapter 11: Creating special effects
Appearance attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Working with effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Summary of effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Drop shadows, glows, and feathering . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Creating sketches and mosaics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
Graphic styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 366
Chapter 12: Web graphics
Best practices for creating web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Slices and image maps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Creating animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Optimizing images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Web graphics optimization options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Output settings for web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 401
Chapter 13: Printing
Setting up documents for printing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Printing color separations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Printer’s marks and bleed . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
PostScript printing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Printing with color management . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Printing gradients, meshes, and color blends . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Printing and saving transparent artwork . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421
Overprinting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Trapping . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Print presets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Page 7

USING ADOBE ILLUSTRATOR CS4
Contents
Chapter 14: Automating tasks
Actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Data-driven graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Chapter 15: Graphs
Creating graphs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Formatting graphs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Adding pictures and symbols to graphs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Chapter 16: Keyboard shortcuts
Customizing keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Default keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 464
Index ...............................................................................................................476
vii
Page 8

Chapter 1: Resources
Before you begin working with your software, take a few moments to read an overview of activation and the many
resources available to you. You have access to instructional videos, plug-ins, templates, user communities, seminars,
tutorials, RSS feeds, and much more.
In addition, check out these how-to guides to see examples of how leading designers use Illustrator to create amazing
artwork:
Activation and registration
Help with installation
For help with installation issues, see the Installation Support Center at www.adobe.com/go/cs4install.
License activation
During the installation process, your Adobe software contacts Adobe to complete the license activation process. No
personal data is transmitted. For more information on product activation, visit the Adobe website at
www.adobe.com/go/activation.
www.adobe.com/go/learn_ai_tutorials_howtos_en.
1
A single-user retail license activation supports two computers. For example, you can install the product on a desktop
computer at work and on a laptop computer at home. If you want to install the software on a third computer, first
deactivate it on one of the other two computers. Choose Help
> Deactivate.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
❖ To register, follow the on-screen instructions in the Registration dialog box, which appears after you install the
software.
If you postpone registration, you can register at any time by choosing Help > Registration.
Adobe Product Improvement Program
After you use your Adobe software a certain number of times, a dialog box may appear asking whether you want to
participate in the Adobe Product Improvement Program.
If you choose to participate, data about your use of Adobe software is sent to Adobe. No personal information is
recorded or sent. The Adobe Product Improvement Program only collects information about which features and tools
you use and how often you use them.
You can opt in to or out of the program at any time:
• To participate, choose Help > Adobe Product Improvement Program and click Yes, Participate.
• To stop participating, choose Help > Adobe Product Improvement Program and click No, Thank You.
Page 9

USING ADOBE ILLUSTRATOR CS4
Resources
ReadMe
A ReadMe file for your software is available on-line and on the installation disc. Open the file to read important
information about topics such as the following:
• System requirements
• Installation (including uninstalling the software)
• Activation and registration
• Font installation
• Troubleshooting
• Customer support
• Legal notices
Help and support
Community Help
Community Help is an integrated environment on Adobe.com that gives you access to community-generated content
moderated by Adobe and industry experts. Comments from users help guide you to an answer.
2
Community Help draws on a number of resources, including:
• Videos, tutorials, tips and techniques, blogs, articles, and examples for designers and developers.
• Complete on-line product Help, which is updated regularly by the Adobe documentation team.
• All other content on Adobe.com, including knowledgebase articles, downloads and updates, Developer
Connection, and more.
Choose Help > product name Help in the application to access the Help and Support page, the portal to all of the
Community Help content for your product. You can also use the Help search field in some Creative Suite 4
applications, or press F1 (Windows), to access Community Help for your product.
The sites searched by the default Community Help search engine are hand-selected and reviewed for quality by Adobe
and Adobe Community Experts. Adobe experts also work to ensure that the top search results include a mixture of
different kinds of content, including results from on-line product Help.
For more information on using Community Help, see http://help.adobe.com/en_US/CommunityHelp/.
For a video overview of Community Help, see www.adobe.com/go/lrvid4117_xp.
Product Help
Adobe provides a comprehensive user guide for each product in several formats, including on-line product Help, PDF,
and printed book. Results from on-line product Help are included in your results whenever you search Community Help.
If you’re connected to the Internet, the Help menu within the product opens the product Help and Support page by
default. This page is a portal to all of the Community Help content for the product. If you want to consult or search
on-line product Help only, you can access it by clicking the product Help link in the upper-right corner of the Help
and Support page. Be sure to select the This Help System Only option before you do your search.
Page 10

USING ADOBE ILLUSTRATOR CS4
Resources
If you’re not connected to the Internet, the Help menu within the product opens local Help, a subset of the content
available in on-line product Help. Because local Help is not as complete or up-to-date as on-line product Help, Adobe
recommends that you use the PDF version of product Help if you want to stay offline. A downloadable PDF of
complete product Help is available from two places:
• The product’s Help and Support page (upper-right corner of the page)
• Local and web Help (top of the Help interface)
For more information on accessing product help, see http://help.adobe.com/en_US/CommunityHelp/.
If you are working in Adobe InDesign, Photoshop, Illustrator, Flash, Fireworks, or Dreamweaver, and you want to turn
off Community Help so that local Help opens by default, do the following:
1 Open the Connections panel (Window > Extensions > Connections).
2 From the Connections panel menu , select Offline Options.
3 Select Keep Me Offline and click OK.
Note: When you disable web services from the Connections panel, all other web services (such as Adobe Kuler and Adobe
ConnectNow) are also disabled.
Printed resources
Printed versions of the complete on-line product Help are available for the cost of shipping and handling at
www.adobe.com/go/store.
3
Support resources
Visit the Adobe Support website at www.adobe.com/support to learn about free and paid technical support options.
Services, downloads, and extras
You can enhance your product by integrating a variety of services, plug-ins, and extensions in your product. You can
also download samples and other assets to help you get your work done.
Adobe creative on-line services
Adobe® Creative Suite® 4 includes new on-line features that bring the power of the web to your desktop. Use these
features to connect with the community, collaborate, and get more from your Adobe tools. Powerful creative on-line
services let you complete tasks ranging from color matching to data conferencing. The services seamlessly integrate
with desktop applications so you can quickly enhance existing workflows. Some services offer full or partial
functionality when you’re offline too.
Visit Adobe.com to learn more about available services. Some Creative Suite 4 applications include these initial
offerings:
Kuler™ panel Quickly create, share, and explore color themes on-line.
Adobe® ConnectNow Collaborate with dispersed working teams over the web, sharing voice, data, and multimedia.
Resource Central Instantly access tutorials, sample files, and extensions for Adobe digital video applications.
For information on managing your services, see the Adobe website at www.adobe.com/go/learn_creativeservices_en.
Page 11

USING ADOBE ILLUSTRATOR CS4
Resources
Adobe Exchange
Visit the Adobe Exchange at www.adobe.com/go/exchange to download samples as well as thousands of plug-ins and
extensions from Adobe and third-party developers. The plug-ins and extensions can help you automate tasks,
customize workflows, create specialized professional effects, and more.
Adobe downloads
Visit www.adobe.com/go/downloads to find free updates, tryouts, and other useful software.
Adobe Labs
Adobe Labs at www.adobe.com/go/labs gives you the opportunity to experience and evaluate new and emerging
technologies and products from Adobe. At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded users.
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback. The Adobe
development teams use this feedback to create software that meets the needs and expectations of the community.
4
Adobe TV
Visit Adobe TV at http://tv.adobe.com to view instructional and inspirational videos.
Extras
The installation disc contains a variety of extras to help you make the most of your Adobe software. Some extras are
installed on your computer during the setup process; others are located on the disc.
To view the extras installed during the setup process, navigate to the application folder on your computer.
• Windows®: [startup drive]\Program Files\Adobe\[Adobe application]
• Mac OS®: [startup drive]/Applications/[Adobe application]
To view the extras on the disc, navigate to the Goodies folder in your language folder on the disc. Example:
• /English/Goodies/
Illustrator video tutorials
Adobe and its partners provide a basic set of video tutorials on Adobe TV and in the Video Workshop on the Adobe
website, in addition to excellent tutorials provided by other members of the community.
Note: Video tutorials on Adobe TV were created for Illustrator CS4. Video tutorials on Video Workshop were created for
Illustrator CS3. Because most features don’t change substantially from one version to the next, most materials created for
Illustrator CS3 are still valid and useful for Illustrator CS4. All video tutorials referred to within this section are still useful
and valid for Illustrator CS4.
Page 12

Click any of these links to view a video tutorial that teaches you how to use Illustrator.
Work area and getting started
Introducing Illustrator CS4 (Adobe TV)
Managing the workspace (Adobe TV)
Creating a new document (Adobe TV)
Working with multiple artboards (Adobe TV)
Drawing and painting
Drawing with the Shape, Line, and Eraser tools (Video Workshop)
Drawing with the Pen tool (Video Workshop)
Drawing with the Pencil tool (Video Workshop)
Using the Paintbrush tool (Video Workshop)
Using brushes and blobs (Adobe TV)
Using brushes (Video Workshop)
USING ADOBE ILLUSTRATOR CS4
Resources
5
Using the Blob Brush (Adobe TV)
Filling and stroking (Adobe TV)
Using Live Trace to trace a hand drawn sketch (Video Workshop)
Using Live Paint (Video Workshop)
Using Live Paint (Adobe TV)
Editing objects
Reshaping a path (Adobe TV)
Using control handles (Adobe TV)
Scaling and rotating (Adobe TV)
Scaling, skewing, and rotating (Video Workshop)
Using Appearance and Graphic Styles (Adobe TV)
Creating 3D shapes (Video Workshop)
Selecting and arranging
Using smart guides and key alignment (Adobe TV)
Selecting and manipulating objects (Video Workshop)
Using layers and groups (Video Workshop)
Aligning and distributing objects (Video Workshop)
Working with text
Getting started with text (Adobe TV)
Point and path text (Adobe TV)
Page 13

Creating point and area type (Video Workshop)
Creating type on a path (Video Workshop)
Working with Character and Paragraph text and styles (Video Workshop)
Working with Open Type and the Glyphs panel (Video Workshop)
Using text effectively between Illustrator and Flash (Video Workshop)
Using color
Working with color groups and color harmonies (Adobe TV)
Using Kuler color themes (Adobe TV)
Using the Separations Preview (Adobe TV)
Using the Color Guide to find and create color solutions (Video Workshop)
Creating, editing, and experimenting with color groups (Video Workshop)
Assigning and replacing colors in artwork (Video Workshop)
Using smart objects to manage colors (Video Workshop)
USING ADOBE ILLUSTRATOR CS4
Resources
6
Using gradients, masks, and transparency
Working with gradients (Adobe TV)
Working with transparency (Video Workshop)
Working with blend modes (Video Workshop)
Working with opacity masks (Video Workshop)
Working with clipping masks and pathfinder (Video Workshop)
Working with symbols and 9-slice scaling
Using symbols effectively between Illustrator and Flash (Video Workshop)
Understanding 9-slice scaling (Video Workshop)
Using 9-slice scaling (Video Workshop)
Importing, exporting, and saving
Importing and copying and pasting between web applications (Video Workshop)
Creating mobile content in Illustrator (Video Workshop)
Saving files for the web (Video Workshop)
Exporting artboards to Flash (Adobe TV)
Exporting content from Illustrator (Video Workshop)
Creating interactive PDFs (Video Workshop)
Exporting to PDF 1.7 (Video Workshop)
Using Creative Suite applications together
Introducing CS4 Design Premium (Adobe TV)
Page 14

Introducing CS4 Web Premium (Adobe TV)
Introducing CS4 Production Premium (Adobe TV)
Using ConnectNow to share your screen (Adobe TV)
Using Adobe Bridge
Introducing Bridge CS4 (Adobe TV)
Working with metadata and keywords (Adobe TV)
Previewing and comparing images (Adobe TV)
Creating a web photo gallery (Adobe TV)
Using Device Central
Introducing Adobe Device Central CS4 (Adobe TV)
Using the online library (Adobe TV)
Managing mobile projects (Adobe TV)
Automating testing of mobile content (Adobe TV)
USING ADOBE ILLUSTRATOR CS4
Resources
7
What’s new
Enriched workspace tools
Multiple artboards in your documents
Create multi-page files containing up to 100 artboards of varying sizes. You can create artboards that overlap, appear
side-by-side, or are stacked on top of one another. You can also save, export and print artboards independently or
together. Multiple artboards have replaced the Crop Area tool. (See
Tabbed document windows and Document Arrangement panel
Display multiple documents in a tabbed view, or open them side by side so you can easily compare or drag items from
one document to another. Simply click a document’s tab to open it, or click Close (x) on a tab to close it. Use the
intuitive Arrange Documents window to quickly arrange your open documents in a variety of configurations. (See
“Manage Document windows” on page 15.)
Application bar and workspace switcher
The application bar at the top of each Creative Suite application provides menus and options in one easy to access
place. Use the workspace switcher to quickly jump to different workspace configurations to meet your specific needs.
Also along this bar, you can access Adobe Bridge and the document arrangement panel. (See
on page 10.)
Practical smart guides
Smart guides are now even more practical with unobtrusive appearance and behaviors. Instant pop-ups appear with
alignment and measurement information, such as deltas between objects and angles of rotation (that you can specify)
when moving or transforming objects. Of course, objects still snap to any alignment you choose to make it easy to
arrange and transform objects exactly how you want. (See
“Smart Guides” on page 48.)
“Using multiple artboards” on page 37.)
“Workspace overview”
Page 15

USING ADOBE ILLUSTRATOR CS4
Quick, easy, and obvious key object alignment
The Align panel and Control panel now provide quick access to the key alignment option. A key object is the one object
that you want other objects to align to. You specify a key object by selecting all the objects you want to align, including
the key object, and then clicking again on the key object. When selected, the key object appears with a thick blue
outline, and the Align To Key Object icon appears in the Control panel and Align panel. Simply choose an alignment
option, such as Horizontal Align Left or Vertical Align Center, and all the other selected objects align to the key object.
“Align or distribute relative to a key object” on page 210.)
(See
Resources
New drawing and color tools
Blob Brush tool for merging paths
Use the Blob Brush to draw paths that merge with existing artwork. The Blob Brush draws paths that are fill only - no
stroke - and can merge with existing artwork that has the same fill, and no stroke. The Blob Brush can merge with
existing artwork that has complicated appearances (as long as there is no stroke on the artwork and the Blob Brush is
set up to paint with the exact same fill and appearance settings). For example, if you’ve created a yellow filled rectangle
with a drop shadow applied, you can set up the Blob Brush with those attributes and then draw a path across the
rectangle, and the two paths will be merged. You can easily select and edit the resulting shape. Use the Blob Brush
together with the Eraser tool for truly intuitive vector painting. (See
on page 157.)
“Draw and merge paths with the Blob Brush tool”
8
Expanded Gradients panel and tool
Using the enhanced Gradient tool, you can interact with gradients on the object itself by adding or changing color
stops, applying transparency to color stops, and changing the direction or angle of a linear or elliptical gradient (also
new in CS4). The Gradient panel now provides a menu of all your saved gradients, direct access to color panels, and
transparency controls for individual color spots, among other things. (See
Transparency in gradients
Create gradients with two or more colors and define the opacity of any or all individual colors. By specifying different
opacity values for the different color stops in your gradient, you can create gradients that fade in or out and reveal or
hide underlying images. (See
Separations Preview panel
Preview your color separations on your monitor before printing to avoid color output surprises such as unexpected
spot colors and unwanted overprinting. The Separations Preview panel lets you easily turn colors on and off so you
can see how blending, transparency, and overprinting will appear in color-separated output. (See
separations” on page 410.)
“Gradients” on page 184.)
“Gradients” on page 184.)
“Preview color
Improved access to core functionality
Clipping masks with clear simplified appearance and access
Adobe Illustrator now displays only the masked area while you are moving or transforming a masked object. Doubleclick the masked object to open it in Isolation mode, where you can view and edit the mask independently of all other
objects. (See
“Clipping masks” on page 241 and “Isolate artwork for editing” on page 198.)
Page 16

USING ADOBE ILLUSTRATOR CS4
Resources
In-panel Appearance editing
Select an item in the Appearance panel to view and use the enhanced full-featured controls. Click hyper-links to open
option dialog boxes for effects, strokes, and fills. Click a visibility icon for any attribute to easily turn it on or off. (See
“Appearance attributes” on page 349.)
Enriched Graphic Styles panel
The newly updated Graphic Styles panel provides you with a quick and easy way to view and apply styles to objects in
your document. Use the Use Text For Preview option to view a style as it appears on text, or right-click a thumbnail to
quickly preview how that style will look on a selected object on the artboard. Effect-only styles now display the outlines
of the object on which the style was created, so you can recognize your effect-only styles at a glance. Merge a style with
an object’s existing style or merge two or more different styles on an object by simply using the Alt or Option key when
applying the style. (See
“Graphic styles” on page 366.)
Enhanced integration at export
Support for Flex extensions
Efficiently deliver more editable, workable content to developers for web, interactive, and RIA projects. For instance,
use the Flex Skins for Illustrator to create and export vector skins in the Adobe Flex format. (See
on page 270.)
“Save in FXG format”
9
Multiple artboard export support
Creating documents with multiple artboards now makes it easy to create multi-page documents for exporting. You can
export artboards to any of the following formats: PDF, PSD, SWF, JPEG, PNG, and TIFF. Or import a multiple
artboard Illustrator file into Adobe InDesign or Adobe Flash.You can now easily create multiple-page PDFs. When
exporting to Flash SWF format, multiple artboards export as multiple files. (See
“Saving artwork” on page 267 and
“Export artwork” on page 273.)
Page 17

Chapter 2: Workspace
Welcome to Adobe® Illustrator® CS4. Illustrator gives you an efficient workspace and user interface to create and edit
artwork for print, the web, and mobile devices.
To see a video on using Adobe Illustrator, see www.adobe.com/go/lrvid4015_ai.
Workspace basics
Workspace overview
You create and manipulate your documents and files using various elements, such as panels, bars, and windows. Any
arrangement of these elements is called a workspace. The workspaces of the different applications in Adobe® Creative
Suite® 4 share the same appearance so that you can move between the applications easily. You can also adapt each
application to the way you work by selecting from several preset workspaces or by creating one of your own.
Although the default workspace layout varies in different products, you manipulate the elements much the same way
in all of them.
10
Page 18

USING ADOBE ILLUSTRATOR CS4
Workspace
11
A
E
F
B DC
G
H
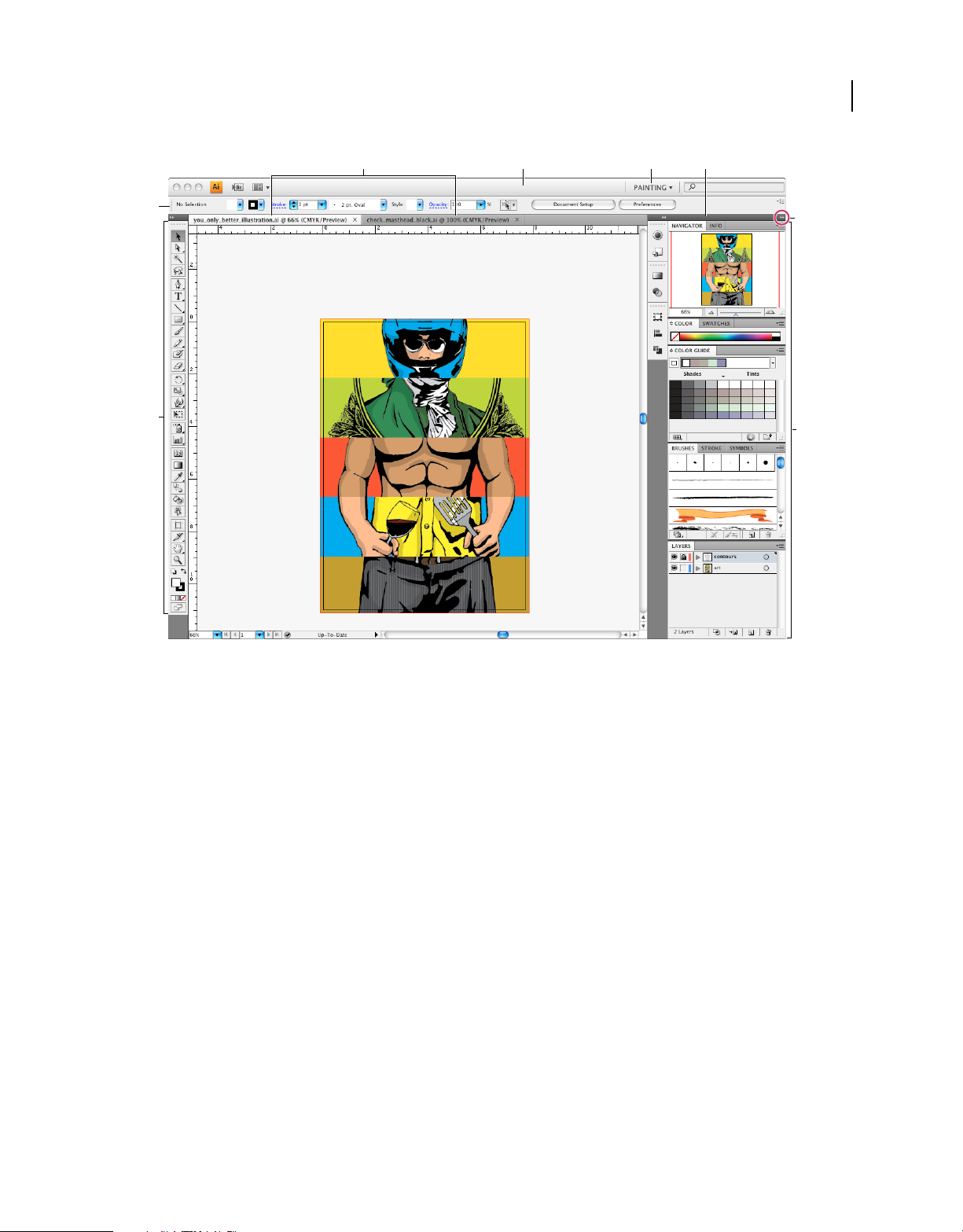
Default Illustrator workspace
A. Tabbed Document windows B. Application bar C. Workspace switcher D. Panel title bar E. Control panel F. Tools panel G. Collapse To
Icons button H. Four panel groups in vertical dock
• The Application bar across the top contains a workspace switcher, menus (Windows only), and other application
controls. On the Mac for certain products, you can show or hide it using the Window menu.
• The Tools panel contains tools for creating and editing images, artwork, page elements, and so on. Related tools are
grouped.
• The Control panel displays options for the currently selected tool. The Control panel is also known as the options
bar in Photoshop. (Adobe Flash®, Adobe Dreamweaver®, and Adobe Fireworks® have no Control panel.)
• Flash, Dreamweaver, and Fireworks have a Property inspector that displays options for the currently selected
element or tool.
• The Document window displays the file you’re working on. Document windows can be tabbed and, in certain cases,
grouped and docked.
• Panels help you monitor and modify your work. Examples include the Timeline in Flash, the Layers panel in Adobe
Photoshop®, and the CSS Styles panel in Dreamweaver. Panels can be grouped, stacked, or docked.
Page 19

USING ADOBE ILLUSTRATOR CS4
Workspace
• On the Mac, the Application frame groups all the workspace elements in a single, integrated window that lets you
treat the application as a single unit. When you move or resize the Application frame or any of its elements, all the
elements within it respond to each other so none overlap. Panels don’t disappear when you switch applications or
when you accidentally click out of the application. If you work with two or more applications, you can position each
application side by side on the screen or on multiple monitors. If you prefer the traditional, free-form user interface
of the Mac, you can turn off the Application frame. In Adobe Illustrator®, for example, select Window > Application
Frame to toggle it on or off. (In Flash, the Application frame is on permanently. Dreamweaver does not use an
Application frame.)
Hide or show all panels
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks)To hide or show all panels, including the
Tools panel and Control panel, press
• (Illustrator, InCopy, InDesign, Photoshop) To hide or show all panels except the Tools panel and Control panel,
press Shift+Tab.
You can temporarily display hidden panels if Auto-Show Hidden Panels is selected in Interface preferences. It’s
always on in Illustrator. Move the pointer to the edge of the application window (Windows®) or to the edge of the
monitor (Mac
OS®) and hover over the strip that appears.
• (Flash, Dreamweaver, Fireworks) To hide or show all panels, press F4.
Tab.
12
Display panel options
❖ Click the panel menu icon in the upper-right corner of the panel.
You can open a panel menu even when the panel is minimized.
(Illustrator) Adjust panel brightness
❖ In User Interface preferences, move the Brightness slider. This control affects all panels, including the Control
panel.
Reconfigure the Tools panel
You can display the tools in the Tools panel in a single column, or side by side in two columns. (This feature is not
available in the Tools panel in Fireworks and Flash.)
In InDesign and InCopy, you also can switch from single-column to double-column (or single-row) display by setting
an option in Interface preferences.
❖ Click the double arrow at the top of the Tools panel.
Search For Help box
Use the Search For Help box on the right side of the Application bar to search for Help topics and online content. If
you have an active Internet connection, you can access all content on the Community Help website. If you search for
Help without an active Internet connection, search results are limited to Help content that is included with Illustrator.
1 In the search box, type the name of the item on which you want to search (such as a feature, application, or tool).
2 Press Enter.
All topics available from the Community Help center appear in a separate browser window.
Page 20

USING ADOBE ILLUSTRATOR CS4
Workspace
About screen modes
You can change the visibility of the illustration window and menu bar using the mode options at the bottom of the Tools
panel. To access panels when in Full Screen Mode, position the cursor at the left or right edge of the screen and the
panels will pop up. If you’ve moved them from their default locations, you can access them from the Window menu.
You can choose one of the following modes:
• Normal Screen Mode displays artwork in a standard window, with a menu bar at the top and scroll bars on the
sides.
• Full Screen Mode With Menu Bar displays artwork in a full-screen window, with a menu bar at the top and
scroll bars.
• Full Screen Mode displays artwork in a full-screen window, with no title bar or menu bar.
Using the status bar
The status bar appears at the lower-left edge of the illustration window. It displays any of the following:
• current zoom level
• current tool in use
• current artboard in use
• navigation controls for multiple artboards
• date and time
• number of undos and redos available
• document color profile
• status of a managed file
Click the status bar to do any of the following:
13
• Change the type of information displayed in the status bar by selecting an option from the Show submenu.
• Show the current file in Adobe Bridge by choosing Reveal In Bridge.
• Access Version Cue® commands.
See also
“Adobe Version Cue” on page 35
Enter values in panels and dialog boxes
You enter values using the same methods in all panels and dialog boxes. You can also perform simple math in any box
that accepts numeric values. For example, if you want to move a selected object 3 units to the right using the current
measurement units, you don’t have to work out the new horizontal position—simply type +3 after the current value
in the Transform panel.
Enter a value in a panel or dialog box
❖ Do any of the following:
• Type a value in the box, and press Enter or Return.
• Drag the slider.
Page 21

USING ADOBE ILLUSTRATOR CS4
Workspace
• Drag the dial.
• Click the arrow buttons in the panel to increase or decrease the value.
• Click in the box and then use the Up Arrow key and Down Arrow key on the keyboard to increase or decrease the
value. Hold down Shift and click an arrow key to magnify the increase rate or decrease rate.
• Select a value from the menu associated with the box.
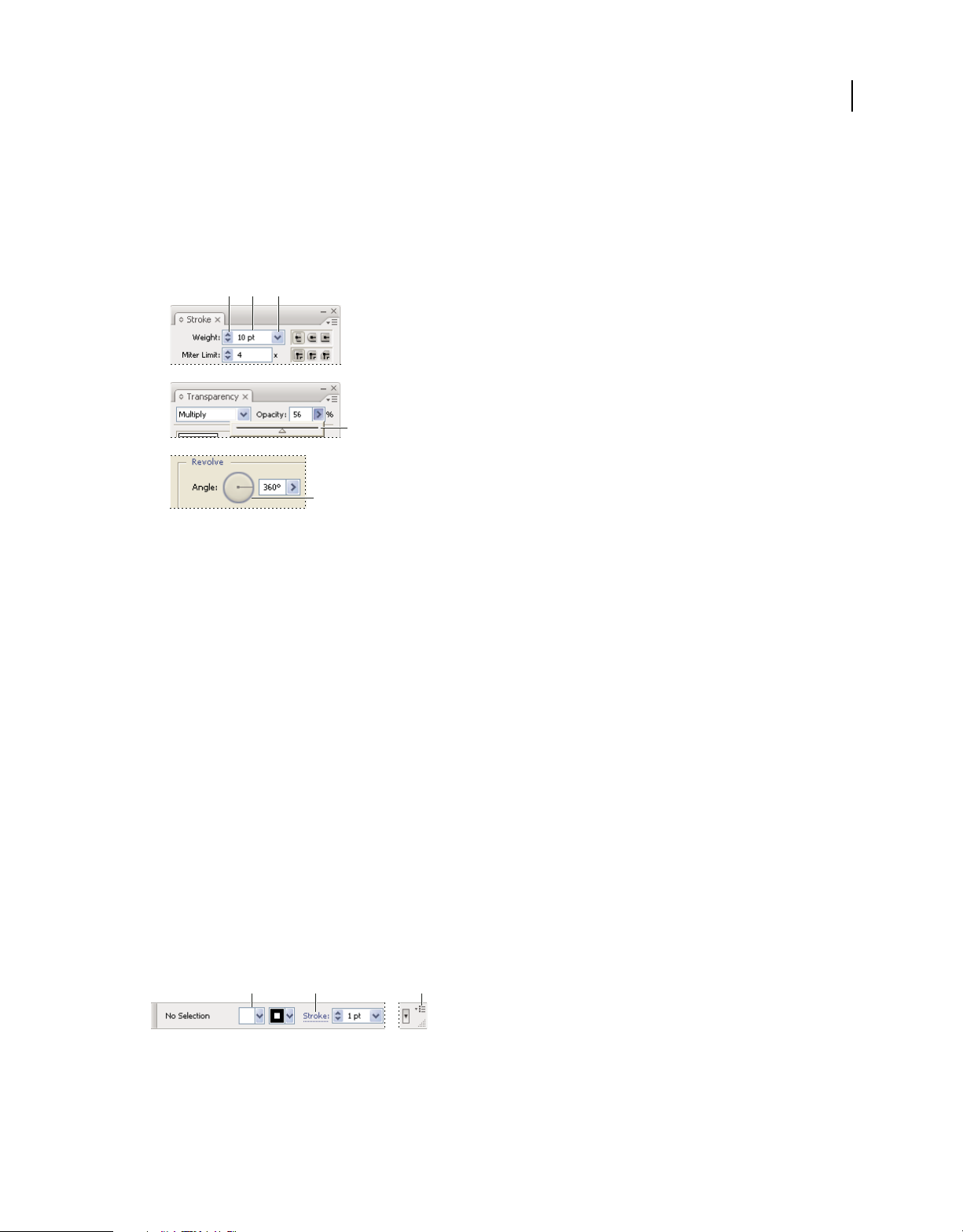
A B C
D
E
Ways to enter values
A. Arrow buttons B. Text box C. Menu arrow D. Slider E. Dial
14
Calculate values in a panel or dialog box
1 In a text box that accepts numerical values, do one of the following:
• To replace the entire current value with a mathematical expression, select the entire current value.
• To use the current value as part of a mathematical expression, click before or after the current value.
2 Type a simple mathematical expression using a single mathematical operator, such as + (plus), - (minus), x
(multiplication), / (division), or %
(percent).
For example, 0p0 + 3 or 5mm + 4. Similarly, 3cm * 50% equals 3 centimeters multiplied by 50%, or 1.50 cm, and 50pt
+ 25% equals 50 points plus 25% of 50 points, or 62.5 points.
3 Press Enter or Return to apply the calculation.
Control panel overview
The Control panel offers quick access to options related to the objects you select. By default, the Control panel is
docked at the top of the workspace.
Options displayed in the Control panel vary depending on the type of object or tool you select. For example, when you
select a text object, the Control panel displays text-formatting options in addition to options for changing the color,
placement, and dimensions of the object. When a selection tool is active, you can access Document Setup and
Preferences from the Control panel.
A B C
Control panel
A. Hidden options B. Link to another panel C. Panel menu
When text in the Control panel is blue and underlined, you can click the text to display a related panel or dialog box.
For example, click the word Stroke to display the Stroke panel.
Page 22

USING ADOBE ILLUSTRATOR CS4
Workspace
Change the kinds of controls that appear in the Control panel
❖ Select or deselect options in the Control panel menu.
Open and close a panel or dialog box from the Control panel
1 Click a blue underlined word to open its associated panel or dialog box.
2 Click anywhere outside of the panel or dialog box to close it.
Dock the Control panel at the bottom of the workspace
❖ Choose Dock To Bottom from the Control panel menu.
Convert the Control panel to a floating panel
❖ Drag the gripper bar (located on the left edge of the panel) away from its current position.
To redock the Control panel, drag the gripper bar to the top or bottom of the application window (Windows) or screen
OS).
(Mac
Customizing the workspace
15
Manage windows and panels
You can create a custom workspace by moving and manipulating Document windows and panels. You can also save
workspaces and switch among them.
Note: The following examples use Photoshop for demonstration purposes. The workspace behaves the same in all the
products.
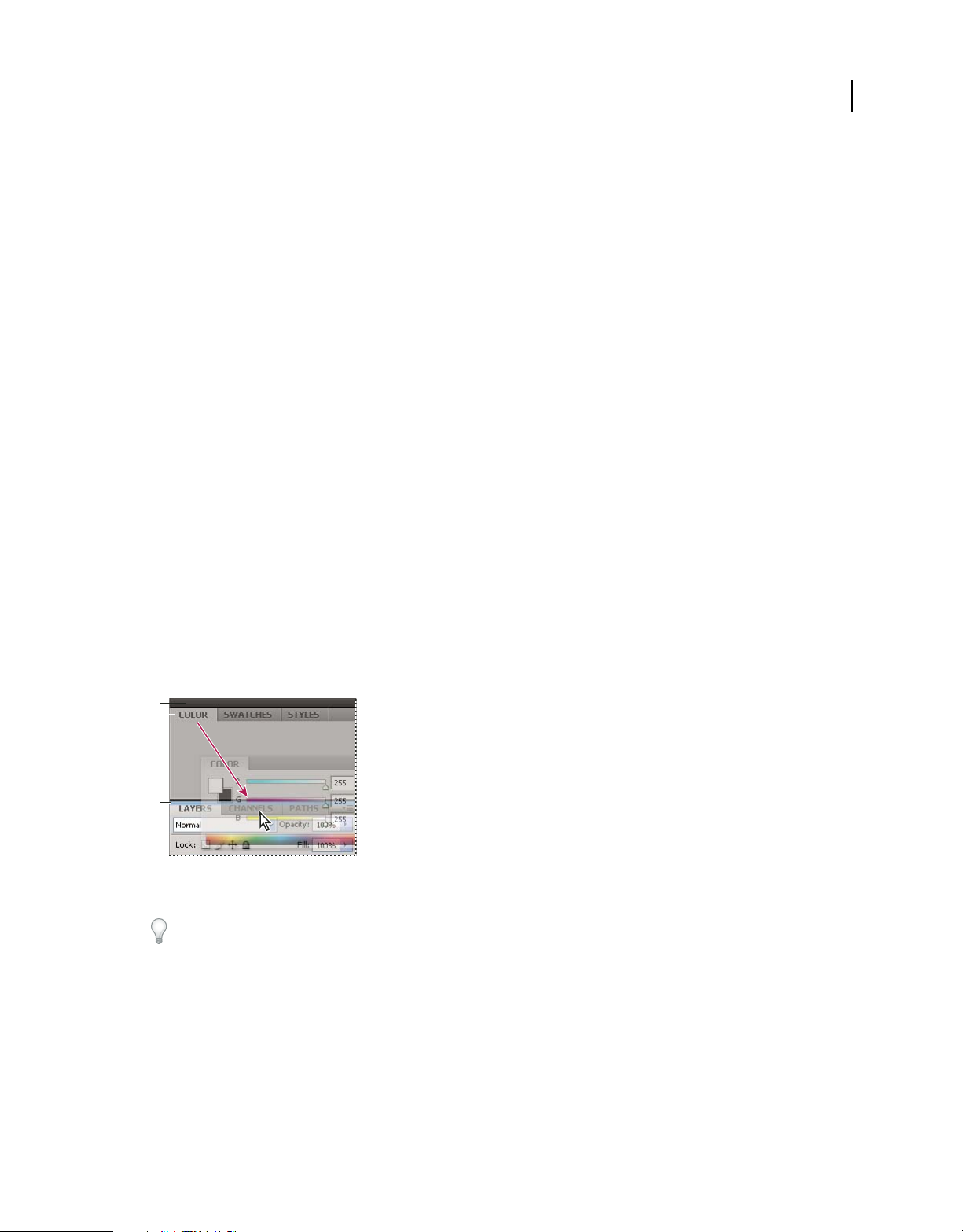
A
B
C
Narrow blue drop zone indicates Color panel will be docked on its own above the Layers panel group.
A. Title bar B. Tab C. Drop zone
In Photoshop, you can change the font size of the text in the Control panel, in the panels, and in tool tips. Choose a
size from the UI Font Size menu in Interface preferences.
Manage Document windows
When you open more than one file, the Document windows are tabbed.
• To rearrange the order of tabbed Document windows, drag a window’s tab to a new location in the group.
• To undock a Document window from a group of windows, drag the window’s tab out of the group.
• To dock a Document window to a separate group of Document windows, drag the window into the group.
Page 23

USING ADOBE ILLUSTRATOR CS4
Workspace
Note: Dreamweaver does not support docking and undocking Document windows. Use the Document window’s
Minimize button to create floating windows.
• To create groups of stacked or tiled documents, drag the window to one of the drop zones along the top, bottom, or
sides of another window. You can also select a layout for the group by using the Layout button on the Application bar.
Note: Some products do not support this functionality. However, your product may have Cascade and Tile commands
in the Window menu to help you lay out your documents.
• To switch to another document in a tabbed group when dragging a selection, drag the selection over the document’s
tab for a moment.
Note: Some products do not support this functionality.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and
undock panels by moving them into and out of a dock.
Note: Docking is not the same as stacking. A stack is a collection of floating panels or panel groups, joined top to bottom.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group, drag it out of the dock by its tab or title bar. You can drag it into another dock
or make it free-floating.
16
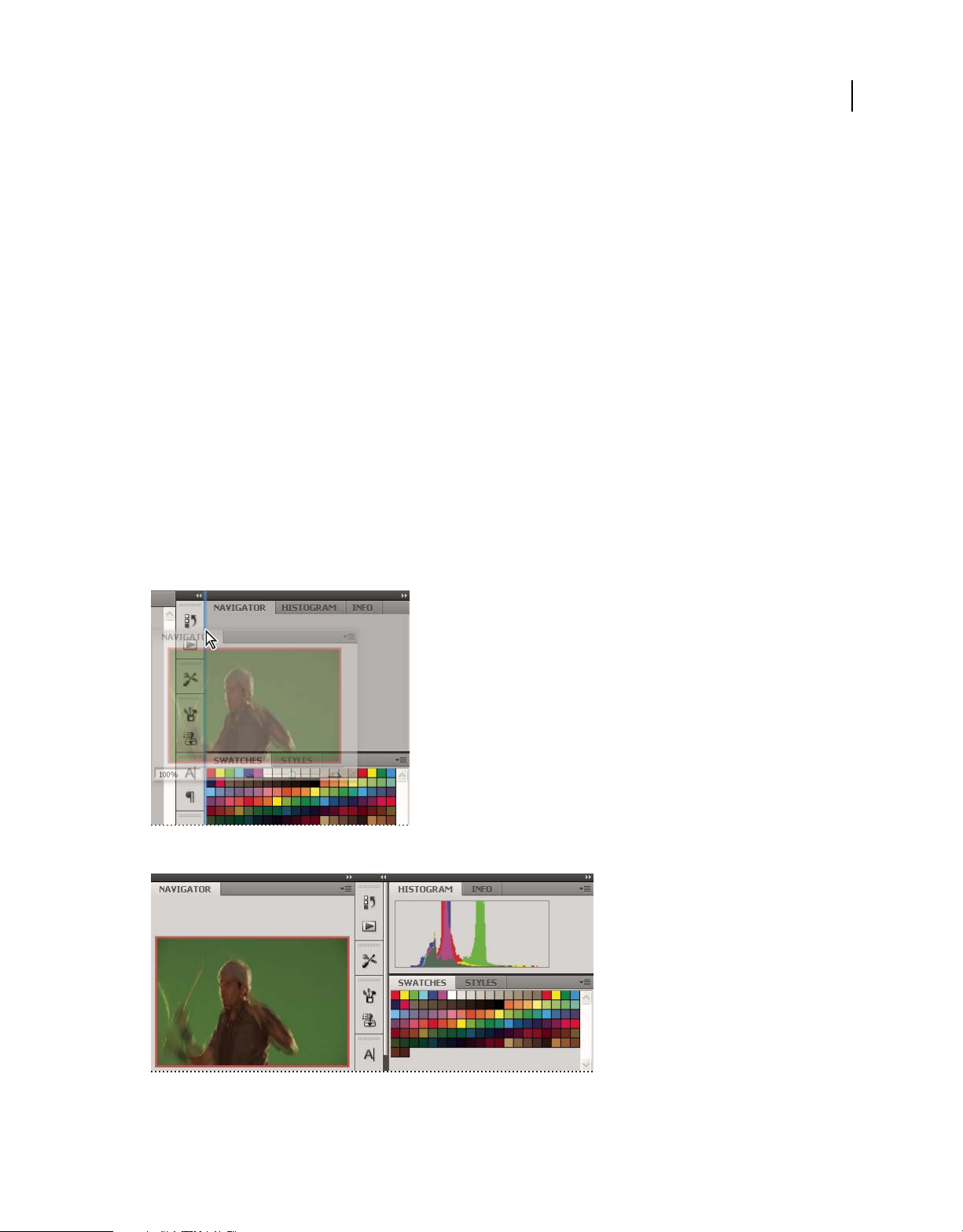
Navigator panel being dragged out to new dock, indicated by blue vertical highlight
Navigator panel now in its own dock
Page 24

USING ADOBE ILLUSTRATOR CS4
Workspace
You can prevent panels from filling all the space in a dock. Drag the bottom edge of the dock up so it no longer meets
the edge of the workspace.
Move panels
As you move panels, you see blue highlighted drop zones, areas where you can move the panel. For example, you can
move a panel up or down in a dock by dragging it to the narrow blue drop zone above or below another panel. If you
drag to an area that is not a drop zone, the panel floats freely in the workspace.
• To move a panel, drag it by its tab.
• To move a panel group or a stack of floating panels, drag the title bar.
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while
moving the panel to cancel the operation.
Note: The dock is stationary and can’t be moved. However, you can create panel groups or stacks and move them
anywhere.
Add and remove panels
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge
of the workspace until a drop zone appears.
17
• To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from
the Window menu.
• To add a panel, select it from the Window menu and dock it wherever you want.
Manipulate panel groups
• To move a panel into a group, drag the panel’s tab to the highlighted drop zone in the group.
Adding a panel to a panel group
• To rearrange panels in a group, drag a panel’s tab to a new location in the group.
• To remove a panel from a group so that it floats freely, drag the panel by its tab outside the group.
• To move a group, drag the title bar (the area above the tabs).
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you
to position it anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit
when you drag the topmost title bar. (Panels that are part of a dock cannot be stacked or moved as a unit in this way.)
Page 25

USING ADOBE ILLUSTRATOR CS4
Workspace
Free-floating stacked panels
• To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
• To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also single-click the
tab area (the empty space next to the tabs).
• To resize a panel, drag any side of the panel. Some panels, such as the Color panel in Photoshop, cannot be resized
by dragging.
Manipulate panels collapsed to icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the
default workspace.
18
Panels collapsed to icons
Panels expanded from icons
• To collapse or expand all panel icons in a dock, click the double arrow at the top of the dock.
• To expand a single panel icon, click it.
• To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text
disappears. To display the icon text again, make the dock wider.
Page 26

USING ADOBE ILLUSTRATOR CS4
Workspace
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
In some products, if you select Auto-Collapse Icon Panels from the Interface or User Interface Options preferences,
an expanded panel icon collapses automatically when you click away from it.
• To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically
collapsed to icons when added to an icon dock.)
• To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, into
other docks (where they appear in the panel style of that dock), or outside the dock (where they appear as floating,
expanded panels).
Restore the default workspace
• Select the default, Essentials workspace from the workspace switcher in the Application bar.
• (Photoshop) Select Window > Workspace > Essentials (Default).
• (InDesign, InCopy) Select Window > Workspace > Reset [Workspace Name].
Rename or duplicate a workspace
1 Choose Window > Workspace > Manage Workspaces.
2 Do any of the following, and then click OK:
• To rename a workspace, select it, and edit the text.
• To duplicate a workspace, select it, and click the New button.
For a video on customizing the workspace based on different workflows, see www.adobe.com/go/vid0032.
19
Save and switch workspaces
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you
move or close a panel. The names of saved workspaces appear in the workspace switcher in the Application bar.
In Photoshop, the saved workspace can include a specific keyboard shortcut set and menu set.
Save a custom workspace
1 With the workspace in the configuration you want to save, do one of the following:
• (Photoshop, Illustrator) Choose Window > Workspace > Save Workspace.
• (InDesign, InCopy) Choose Window > Workspace > New Workspace.
• (Dreamweaver) Choose Window > Workspace Layout > New Workspace.
• (Flash) Choose New Workspace from the workspace switcher in the Application bar.
• (Fireworks) Choose Save Current from the workspace switcher in the Application bar.
2 Type a name for the workspace.
3 (Photoshop, InDesign) Under Capture, select one or more options:
Panel Locations Saves the current panel locations.
Keyboard shortcuts Saves the current set of keyboard shortcuts (Photoshop only).
Menus Saves the current set of menus.
4 Click OK or Save.
Page 27

USING ADOBE ILLUSTRATOR CS4
Workspace
Display or switch workspaces
❖ Select a workspace from the workspace switcher in the Application bar.
In Photoshop, you can assign keyboard shortcuts to each workspace to navigate among them quickly.
Delete a custom workspace
• Select Manage Workspaces from the workspace switcher in the Application bar, select the workspace, and then
click Delete. (The option is not available in Fireworks.)
• (Photoshop, InDesign, InCopy) Select Delete Workspace from the workspace switcher.
• (Illustrator) Choose Window > Workspace > Manage Workspaces, select the workspace, and then click the Delete icon.
• (InDesign) Choose Window > Workspace > Delete Workspace, select the workspace, and then click Delete.
(Photoshop) Start with the last or default panel locations
When you start Photoshop, panels can either appear in their original default locations, or appear as you last used them.
In Interface preferences:
• To display panels in their last locations on startup, select Remember Panel Locations.
• To display panels in their default locations on startup, deselect Remember Panel Locations.
20
Tools
Tools panel overview
The first time you start the application, the Tools panel appears at the left side of the screen. You can move the Tools
panel by dragging its title bar. You can also show or hide the Tools panel by choosing Window
You use tools in the Tools panel to create, select, and manipulate objects in Illustrator. Some tools have options that
appear when you double-click a tool. These include tools that let you use type, and select, paint, draw, sample, edit,
and move images.
> Tools.
Page 28

USING ADOBE ILLUSTRATOR CS4
Workspace
You can expand some tools to show hidden tools beneath them. A small triangle at the lower-right corner of the tool
icon signals the presence of hidden tools. To see the name of a tool, position the pointer over it.
Tools panel overview
21
A
A
B
D
F
Indicates default tool
* Keyboard shortcuts appear in parenthesis
C
E
G
H
I
Selection tools
Selection (V)
Direct Selection (A)
Group Selection
Magic Wand (Y)
Lasso (Q)
Artboard (Shift +O)
B
Drawing tools
Pen (P)
Add Anchor Point (Shift+)
Delete Anchor (-)
Point
Convert Anchor
Point (Shift+C)
Line Segment (\)
Arc
Spiral
Rectangular Grid
Polar Grid
Rectangle (M)
Rounded Rectangle
Ellipse (L)
Polygon
Star
Flare
Pencil (N)
Smooth
Path Eraser
C
Type tools
Type (T)
Area Type
Type On a Path
Vertical Type
Vertical Area
Type
Vertical Type
On a Path
D
Painting tools
Paintbrush (B)
Blob Brush (Shift+B)
Mesh (U)
Gradient (G)
Eyedropper (I)
Measure
Live Paint Bucket (K)
Live Paint Selection
(Shift+L)
E
Reshaping tools
Rotate (R)
Reect (O)
Scale (S)
Shear
Reshape
Warp (Shift-R)
Twirl
Pucker
Bloat
Scallop
Crystallize
Wrinkle
Free Transform (E)
Blend (W)
F
Symbol tools
Symbol Sprayer
(Shift+S)
Symbol Shifter
Symbol Scruncher
Symbol Sizer
Symbol Spinner
Symbol Stainer
Symbol Screener
Symbol Styler
G
Graph tools
Column Graph (J)
Stacked Column
Graph
Bar Graph
Stacked Bar
Graph
Line Graph
Area Graph
Scatter Graph
Pie Graph
Radar Graph
H
Slicing and cutting
tools
Slice (Shift+K)
Slice Select
Eraser (Shift+E)
Scissors (C)
Knife
I
Moving and zooming
tools
Hand (H)
Print Tiling
Zoom (Z)
View hidden tools
❖ Hold down the mouse button on the visible tool.
View tool options
❖ Double-click a tool.
Move the Tools panel
❖ Drag its title bar.
Page 29

USING ADOBE ILLUSTRATOR CS4
Workspace
Hide the Tools panel
❖ Choose Window > Tools.
Tear off hidden tools into a separate panel
❖ Drag the pointer over the arrow at the end of the hidden tools panel and release the mouse button.
Close a separate tool panel
❖ Click the close button on the panel’s title bar. The tools return to the Tools panel.
Select a tool
❖ Do one of the following:
• Click a tool in the Tools panel. If there is a small triangle at a tool’s lower-right corner, hold down the mouse button
to view the hidden tools, and then click the tool you want to select.
• Hold down Alt (Windows) or Option (Mac OS), and then click a tool to cycle through and select hidden tools.
• Press the tool’s keyboard shortcut. The keyboard shortcut is displayed in its tool tip. For example, you can select
the Move tool by pressing the V key.
To hide tool tips, choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS),
and deselect Show Tool Tips.
22
AB
C
D
E
Selecting a hidden tool
A. Tools panel B. Active tool C. Tear off panel with hidden tools D. Hidden tool triangle E. Tool name and shortcut
Change tool pointers
The mouse pointer for most tools matches the tool’s icon. Each pointer has a different hotspot, where an effect or
action begins. With most tools, you can switch to precise cursors, which appear as cross hairs centered around the
hotspot, and provide for greater accuracy when working with detailed artwork.
❖ Choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS), and select Use
Precise Cursors. Alternatively, press Caps Lock on the keyboard.
Page 30

USING ADOBE ILLUSTRATOR CS4
Workspace
Tool galleries
Illustrator provides many tools for creating and manipulating your artwork. These galleries provide a quick visual
overview for each tool.
Selection tool gallery
Illustrator provides the following selection tools:
23
The Selection tool (V) selects
entire objects.
The Lasso tool (Q) selects
points or path segments
within objects.
The Direct Selection tool (A)
selects points or path
segments within objects.
The Artboard tool creates
separate artboards for
printing or export.
See also
“Keys for selecting” on page 467
Drawing tool gallery
Illustrator provides the following drawing tools:
The Group Selection tool
selects objects and groups
within groups.
The Magic Wand tool (Y)
selects objects with similar
attributes.
Page 31

USING ADOBE ILLUSTRATOR CS4
Workspace
24
The Pen tool (P) draws
straight and curved lines to
create objects.
The Line Segment tool (\)
draws individual straight
line segments.
The Add Anchor Point tool
(+) adds anchor points to
paths.
The Arc tool draws
individual concave or convex
curve segments.
The Delete Anchor Point tool
(-) deletes anchor points
from paths.
The Spiral tool draws
clockwise and
counterclockwise spirals.
The Convert Anchor Point
tool (Shift+C) changes
smooth points to corner
points and vice versa.
The Rectangular Grid tool
draws rectangular grids.
The Polar Grid tool draws
circular chart grids.
The Polygon tool draws
regular, multi-sided shapes.
The Rectangle tool (M)
draws squares and
rectangles.
The Rounded Rectangle tool
draws squares and rectangles
with rounded corners.
The Star tool draws stars. The Flare tool creates lens-
flare or solar-flare-like
effects.
The Ellipse tool (L) draws
circles and ovals.
The Pencil tool (N) draws
and edits freehand lines.
Page 32

USING ADOBE ILLUSTRATOR CS4
Workspace
25
The Smooth tool smooths
Bezier paths.
The Path Eraser tool erases
paths and anchor points
from the object.
Type tool gallery
Illustrator provides the following type tools:
The Type tool (T) creates
individual type and type
containers and lets you enter
and edit type.
The Area Type tool changes
closed paths to type
containers and lets you enter
and edit type within them.
The Type On A Path tool
changes paths to type paths,
and lets you enter and edit
type on them.
The Vertical Type tool
creates vertical type and
vertical type containers and
lets you enter and edit
vertical type.
The Vertical Area Type tool
changes closed paths to
vertical type containers and
lets you enter and edit type
within them.
The Vertical Type On A Path
tool changes paths to vertical
type paths and lets you enter
and edit type on them.
Painting tool gallery
Illustrator provides the following painting tools:
Page 33

USING ADOBE ILLUSTRATOR CS4
Workspace
26
The Paintbrush tool (B)
draws freehand and
calligraphic lines, as well as
art and patterns on paths.
The Live Paint Bucket tool
(K) paints faces and edges of
Live Paint groups with the
current paint attributes.
The Mesh tool (U) creates
and edits meshes and mesh
envelopes.
The Live Paint Selection
(Shift-L)tool selects faces
and edges within Live Paint
groups.
The Gradient tool (G)
adjusts the beginning and
ending points and angle of
gradients within objects, or
applies a gradient to objects.
The Measure tool measures
the distance between two
points.
Reshaping tool gallery
Illustrator provides the following tools for reshaping objects:
The Eyedropper tool (I)
samples and applies color,
type, and appearance
attributes, including effects,
from objects.
The Blob Brush tool (ShiftB)draws paths that
automatically expand and
merge calligraphic brush
paths that share the same
color and are adjacent in
stacking order.
The Rotate tool (R) rotates
objects around a fixed point.
The Reflect tool (O) flips
objects over a fixed axis.
The Scale tool (S) resizes
objects around a fixed point.
The Shear tool skews objects
around a fixed point.
Page 34

USING ADOBE ILLUSTRATOR CS4
Workspace
27
The Reshape tool adjusts
selected anchor points while
keeping the overall detail of
the path intact.
The Warp tool (Shift+R)
molds objects with the
movement of the cursor (like
molding clay, for example).
The Free Transform tool (E)
scales, rotates, or skews a
selection.
The Twirl tool creates
swirling distortions within
an object.
The Blend tool (W) creates a
series of objects blended
between the color and shape
of multiple objects.
The Pucker tool deflates an
object by moving control
points towards the cursor.
The Bloat tool inflates an
object by moving control
points away from the cursor.
The Scallop tool adds
random curved details to the
outline of an object.
The Crystallize tool adds
random spiked details to the
outline of an object.
The Wrinkle tool adds
wrinkle-like details to the
outline of an object.
Symbolism tool gallery
The symbolism tools let you create and modify sets of symbol instances. You create a symbol set using the Symbol
Sprayer tool. You can then use the other symbolism tools to change the density, color, location, size, rotation,
transparency, and style of the instances in the set.
Page 35

USING ADOBE ILLUSTRATOR CS4
Workspace
28
The Symbol Sprayer tool
(Shift+S) places multiple
symbol instances as a set on
the artboard.
The Symbol Spinner tool
rotates symbol instances.
The Symbol Shifter tool
moves symbol instances
The Symbol Stainer tool
colorizes symbol instances.
The Symbol Scruncher tool
moves symbol instances
closer together or farther
apart.
The Symbol Screener tool
applies opacity to symbol
instances.
The Symbol Sizer tool resizes
symbol instances.
The Symbol Styler tool
applies the selected style to
symbol instances.
Graph tool gallery
Illustrator provides nine graph tools, each one for creating a different type of graph. The type of graph you choose
depends on the information you want to communicate.
80
70
60
50
40
30
20
10
0
B A
100
80
60
40
20
0
B A
A
B
0 10 20 30 40 50 60 70 80
A
B
0 20 40 60 80 100
The Column Graph tool (J)
creates graphs that compare
values using vertical
columns.
The Stacked Column Graph
tool creates graphs that are
similar to column graphs,
but stacks the columns on
top of one another, instead of
side by side. This graph type
is useful for showing the
relationship of parts to the
total.
The Bar Graph tool creates
graphs that are similar to
column graphs, but positions
the bars horizontally instead
of vertically.
The Stacked Bar Graph tool
creates graphs that are
similar to stacked column
graphs, but stacks the bars
horizontally instead of
vertically.
Page 36

USING ADOBE ILLUSTRATOR CS4
Workspace
29
80
70
60
50
40
30
20
50 40 30 20 10
The Line Graph tool creates
graphs that use points to
represent one or more sets of
values, with a different line
joining the points in each set.
This type of graph is often
used to show the trend of one
or more subjects over a
period of time.
50
40
30
20
10
100
80
60
40
20
0
The Area Graph tool creates
graphs that are similar to
line graphs, but emphasizes
totals as well as changes in
values.
50
40
30
20
10
0
10 20 30 40 50
The Scatter Graph tool
creates graphs that plot data
points as paired sets of
coordinates along the x and y
axes. Scatter graphs are
useful for identifying
patterns or trends in data.
They also can indicate
whether variables affect one
another.
D C B A
The Pie Graph tool creates
circular graphs whose
wedges represent the relative
percentages of the values
compared.
The Radar Graph tool
creates graphs that compare
sets of values at given points
in time or in particular
categories, and is displayed
in a circular format. This
type of graph is also called a
web graph.
Slicing and cutting tool gallery
Illustrator provides the following tools for slicing and cutting objects:
The Slice tool divides
artwork into separate web
images.
The Slice Selection tool
(Shift-K) selects web slices.
The Eraser tool (Shift-E)
erases any area of the object
over which you drag.
The Scissors tool (C) cuts
paths at specified points.
Page 37

USING ADOBE ILLUSTRATOR CS4
The Knife tool cuts objects
and paths.
Moving and zooming tool gallery
Illustrator provides the following tools for moving around in and controlling the view of the artboard:
30
Workspace
The Hand tool (H) moves the
Illustrator artboard within
the illustration window.
The Print Tiling tool adjusts
the page grid to control
where artwork appears on
the printed page.
The Zoom tool (Z) increases
and decreases the view
magnification in the
illustration window.
Files and templates
About new document profiles
A document is the space in which you create artwork. In Illustrator, you can create documents destined for many
different types of output. (For information on creating Illustrator documents for video production, see the Enhancing
Video Production PDF at
You start a new document by choosing a new document profile based on your intended output. Each profile includes
preset values for size, color mode, units, orientation, transparency, and resolution. All use one artboard, by default. For
example, the Video And Film Document profile uses pixels instead of points, and you can choose a device-specific crop
area, such as NTSC DV Widescreen, to create a document in the exact dimensions required, with video-safe guides in
place to help you lay out your design for optimal viewing.
If you plan to output your file to a high-end printer, for example if you’re sending it to a service bureau, specify the
Print profile to ensure your artwork and any effects applied to the artwork are set to the proper resolution.
You can choose from the following profiles:
Print Document Uses a default letter size artboard, and provides a variety of other preset print sizes to choose from.
Use this profile if you plan to send this file to a service bureau for output to a high-end printer.
www.adobe.com/go/learn_ai_video.
Page 38

USING ADOBE ILLUSTRATOR CS4
Workspace
Web Document Provides preset options optimized for output to the web.
Mobile And Devices Document Creates a small file size that is preset for a specific mobile device. You can choose your
device from the Size menu. Click Device Central to open Adobe Device Central and view the document layout in a
specified device interface.
Video And Film Document Provides several preset video- and film-specific crop area sizes (note that the Artboard
option changes to Crop Size for this profile). Illustrator creates only square pixel files, so to ensure that the sizes are
interpreted correctly in video applications, Illustrator adjusts the Width and Height values. For example, if you choose
NTSC DV Standard, Illustrator uses a pixel size of 654 x 480, which translates to 740 x 480 pixels in video-based
applications.
Basic CMYK Document Uses a default letter size artboard, and provides a variety of other sizes to choose from. Use this
profile if you plan to send a document to multiple types of media. If one of the media types is a service bureau, you’ll
want to manually increase the Raster Effects setting to High.
Basic RGB Document Uses a default 800 x 600 size artboard, and provides a variety of other print-, video-, and web-
specific sizes to choose from. Do not use this option if you plan to send a document to a service bureau or output to a
high-end printer. Use this profile for documents that will be output to mid-level printers, to the web, or multiple types
of media.
For a video on setting up new documents, see www.adobe.com/go/vid0031.
31
See also
New document video
Video production
Create new documents
You can create new Illustrator documents from a new document profile or from a template. Creating a document from
a new document profile gives you a blank document with the selected profile’s default fill and stroke colors, graphic
styles, brushes, symbols, actions, viewing preferences, and other settings. Creating a document from a template gives
you a document with preset design elements and settings, as well as content, such as cropmarks and guides, for specific
document types, such as brochures or CD covers.
You create a new document from the Welcome screen, or by using File > New or File > Device Central (for mobile
device output). The Welcome screen appears whenever a document is not currently open.
For a video on setting up new documents, see www.adobe.com/go/vid0031.
See also
“About new document profiles” on page 30
“About templates” on page 33
“About transparency” on page 177
“Using Adobe Device Central with Illustrator” on page 372
Create a new document
You can start a new document from the Welcome screen or from the File menu.
1 Do one of the following:
• If Illustrator is already open, choose File > New and choose a New Document Profile in the New Document menu.
Page 39

USING ADOBE ILLUSTRATOR CS4
Workspace
• If the Welcome screen is open, click a document profile from the Create New list.
• If Illustrator is not open, open it and click a document profile from the Create New list in the Welcome screen.
Note: In the Welcome screen, you can Alt-click (Windows) or Option-click (Mac OS) to open the new document directly
and skip the New Document dialog box.
2 Type a name for your document.
3 Specify the number of artboards for your document, and the order you’d like them laid out on screen:
Grid By Row Arranges multiple artboards in the specified number of rows. Choose the number of rows from the Rows
menu. The default value creates the most square appearance possible with the specified number of artboards.
Grid By Column Arranges multiple artboards in the specified number of columns. Choose the number of columns
from the Columns menu. The default value creates the most square appearance possible with the specified number of
artboards.
Arrange By Row Arranges artboards in one straight row.
Arrange By Column Arranges artboards in one straight column.
Change To Right-To-Left Layout Arranges multiple artboards in the specified row or column format, but displays
them from right to left.
4 Specify the default spacing between artboards. This setting applies to both horizontal and vertical spacing.
5 Specify the default size, units of measure, and layout for all artboards.
Note: Once your document opens, you can customize your artboards by moving and resizing them as desired.
32
6 Specify the position of the bleed along each side of the artboard. To use different values for different sides, click the
Lock icon
7 Click Advanced to specify the following additional options:
.
Note: You can change these settings after you create the document by choosing File > Document Setup and specifying new
settings.
Color Mode Specifies the color mode for the new document. Changing the color mode converts the default contents
(swatches, brushes, symbols, graphic styles) of the selected new document profile to a new color mode, resulting in a
color change. Watch for a warning icon when making changes.
Raster Effects Specifies the resolution for raster effects in the document. It is especially important to set this at High
when you plan to output to a high-end printer at high resolution. The Print profile sets this at High by default.
Transparency Grid Specifies the options for the transparency grid for documents that use the Video And Film profile.
Preview Mode Sets the default preview mode for the document (you can change this at any time by using the View
menu):
• Default displays artwork created in the document in vector view with full color. Zoom in/out retains smoothness
in the curves.
• Pixel displays artwork with a rasterized (pixilated) appearance. It does not actually rasterize the content, but
displays a simulated preview, as if the contents were rasters.
• Overprint provides an “ink preview” that approximates how blending, transparency, and overprinting will appear
in color-separated output. (See
Device Central If you’ve created a document using the Mobile and Devices profile, you can click Device Central to
“About overprinting” on page 428.)
preview your new document in the mobile device interface.
Page 40

USING ADOBE ILLUSTRATOR CS4
Workspace
Create a new document from a template
1 Do one of the following:
• Choose File > New From Template.
• Choose File > New. In the New Document dialog box, click Templates.
• In the Welcome screen, click From Template in the Create New list.
2 In the New From Template dialog box, locate and select a template, and click New.
About templates
Templates let you create new documents that share common settings and design elements. For example, if you need to
design a series of business cards with a similar look and feel, you can create a template with the desired artboard size,
view settings (such as guides), and print options. The template can also contain symbols for common design elements
(such as logos) and specific sets of color swatches, brushes, and graphic styles.
Illustrator comes with a variety of templates, including templates for letterhead, business cards, envelopes, brochures,
labels, certificates, postcards, greeting cards, and websites.
When a template is selected via the New From Template command, Illustrator creates a new document with identical
content and document settings as the template, but leaves the original template file untouched.
33
See also
“Create new documents” on page 31
Create a new template
1 Open a new or existing document.
2 Customize the document in any of the following ways:
• Set up the document window as you want it to appear in new documents you create from the template. This
includes the magnification level, scroll position, ruler origin, guides, grids, crop areas, and options in the View
menu.
• Draw or import any artwork you want to appear in new documents you create from the template.
• Delete any existing swatches, styles, brushes, or symbols, you don’t want to retain.
• Create any new swatches, styles, brushes, and symbols, you want in the corresponding panels. You can also import
preset swatches, styles, brushes, symbols, and actions from a variety of libraries that come with Illustrator.
• Create any graph designs you want and add them to the Graph Design dialog box. You can also import preset graph
designs.
• Set the desired options in the Document Setup dialog box and Print Options dialog box.
3 Choose File > Save As Template.
4 In the Save As dialog box, select a location for the file, enter a filename, and click Save.
Illustrator saves the file in AIT (Adobe Illustrator Template) format.
Page 41

USING ADOBE ILLUSTRATOR CS4
Workspace
Specify document setup options
At any point you can change your document’s default setup options for units of measure, transparency grid display,
background color, and type settings such as language, quote style, superscript and subscript size, and exportability. The
Edit Artboards button closes this dialog box and activates the Artboard tool. Use this button if you want to modify
your artboards.
1 Choose File > Document Setup or click the Document Setup button in the Control panel (this button is visible when
nothing is selected).
2 Specify options as desired.
Note: The Simulate Colored Paper option is useful if you plan to print the document on colored paper. For example, if
you draw a blue object on a yellow background, the object appears green. The simulation is performed only when the
transparency grid is not shown.
For specific information on these options, see related topics.
See also
“Change the unit of measurement” on page 47
“View transparency in artwork” on page 177
34
“Specify curly or straight quotes” on page 314
“Creating superscripts or subscripts” on page 315
Open a file
You can open files that were created in Illustrator as well as files that were created in other applications.
• To open an existing file, choose File > Open. Locate the file, and click Open.
• To open a recently saved file, choose the file from the Open A Recent Item list in the Welcome screen, or choose
> Open Recent Files, and choose a file from the list.
File
• To open and preview a file using Adobe Bridge, choose File > Browse In Bridge to open Adobe Bridge. Locate the
file and choose File
> Open With > Adobe Illustrator CS4.
See also
“Adobe Version Cue” on page 35
“Importing Adobe PDF files” on page 263
“Importing EPS files” on page 264
“Importing artwork from Photoshop” on page 266
Browse for files using Adobe Bridge
Adobe® Bridge is a cross-platform application included with Adobe® Creative Suite® 4 components that helps you
locate, organize, and browse the assets you need to create print, web, video, and audio content. You can start Bridge
from any Creative Suite component, and use it to access both Adobe and non-Adobe asset types.
❖ To open Adobe Bridge, do one of the following from within Illustrator:
• Choose File > Browse In Bridge.
• Click the Adobe Bridge icon in the Control panel.
Page 42

USING ADOBE ILLUSTRATOR CS4
Workspace
• Choose Reveal In Bridge from the status bar.
From Adobe Bridge, you can do any of the following:
• Manage image, footage, and audio files: Preview, search, sort, and process files in Bridge without opening individual
applications. You can also edit metadata for files, and use Bridge to place files into your documents, projects, or
compositions.
• Manage your photos: Import and edit photos from your digital camera card, group related photos in stacks, and
open or import Photoshop® Camera Raw files and edit their settings without starting Photoshop.
• Work with Adobe Version Cue®-managed assets.
• Perform automated tasks, such as batch commands.
• Synchronize color settings across color-managed Creative Suite components.
• Start a real-time web conference to share your desktop and review documents.
See also
“Adobe Version Cue” on page 35
Adobe Version Cue
Adobe Version Cue® CS4 is an asset management system that lets designers work collaboratively on a set of common
files without having to change their workflow significantly. Designers can easily track and manipulate multiple
versions of files.
35
Version Cue handles the following tasks:
• Creating versions of your files
• Enabling workgroup collaboration (file sharing, version control, the ability to check files in and out)
• Organizing files into private or shared projects
• Providing thumbnails so you can browse and view files
• Organizing data so you can view and search on file information, version comments, and file status
• Creating and managing user access, projects, and PDF reviews by way of Version Cue Server Administration
Version Cue consists of two pieces: the Adobe Version Cue Server and Adobe Drive.
Adobe Version Cue Server The Version Cue Server can be installed locally or on a dedicated computer. It hosts
Cue projects and PDF reviews.
Version
Adobe Drive Adobe Drive connects to Version Cue CS4 servers. The connected server appears like a hard drive or
mapped network drive in Windows Explorer, Mac OS Finder, and dialog boxes such as Open and Save As.
Note: The “Use Adobe Dialog” option that appears in CS3 applications does not appear in CS4 applications. This option
is no longer necessary. Connecting to the Version Cue Server using Adobe Drive lets you view project files from any
application.
Version Cue is included with Adobe Creative Suite 4 Design Premium and Standard, Adobe Creative Suite 4 Web
Premium and Standard, Adobe Creative Suite 4 Production Premium, and Adobe Creative Suite 4 Master Collection.
Version Cue enables versioning and asset management in all applications, but it includes enhanced features for the
following products: Adobe Flash®, Adobe Illustrator®, Adobe InDesign®, Adobe InCopy®, Adobe Photoshop®, and
Adobe Bridge. When you use any of these applications to open a file stored on a Version Cue server, the file is checked
out automatically. For all other applications, use the context menu to check in and check out files manually.
Page 43

USING ADOBE ILLUSTRATOR CS4
Workspace
For a video on Version Cue, see www.adobe.com/go/lrvid4038_vc. For Version Cue Help, see
www.adobe.com/go/learn_vc_versioncuehelp_cs4.
See also
Version Cue Help
Version Cue video
Manage connections to web services
In Adobe® Creative Suite® 4, the Connections panel lets you manage connections to web services and the locally
installed extensions that interact with them. The Connections panel itself is an extension. Additional extensions
installed with Creative Suite applications include the following:
Adobe ConnectNow Collaborate with dispersed working teams over the web, sharing voice, data, and multimedia.
Kuler™ panel Quickly create, share, and explore color themes online.
Search for Help In the upper-right corner of applications, enter search terms to access Community Help. Community
Help includes Adobe product Help, plus additional content from the design and production communities.
36
Visit www.adobe.com to learn about additional services and extensions.
Log into Adobe web services
Regardless of which application you use to access the Connections panel, logging in automatically connects you to
services such as ConnectNow meetings.
1 In Adobe InDesign, Photoshop, Illustrator, Flash, Fireworks, or Dreamweaver, choose Window > Extensions >
Connections.
2 Enter your Adobe ID and password. (If you lack an ID or can’t remember it, click the appropriate link.)
3 (Optional) To remain logged in when you restart the computer, select Remember Me On This Computer.
4 Click Log In.
Disable automatic extension updates
By default, the Connections panel automatically updates installed extensions. However, you can disable automatic
updates and instead check for them manually.
1 From the Connections panel menu , select Update Preferences.
2 Deselect Check For Updates Automatically.
3 Restart any open Adobe Creative Suite applications.
Manually check for updated extensions
❖ From the Connections panel menu , select Check For Updates.
Page 44

USING ADOBE ILLUSTRATOR CS4
Workspace
Disable web services
If your work environment disallows online connections, you can disable web services. You can also use this option to
disable your product from accessing online Community Help. When you disable web services and search for help, the
product provides results from the local help system only.
Note: Local Help includes only a portion of the full version of online product Help.
1 From the Connections panel menu , select Offline Options.
2 Select Keep Me Offline.
To disable the Connections panel and web services only in Photoshop, deselect Allow Extensions To Connect in the
Plug-Ins section of the Preferences dialog box.
See also
“Help and support” on page 2
Working with ConnectNow
37
Working with ConnectNow
Adobe® ConnectNow provides you with a secure, personal online meeting room where you can meet and collaborate
with others via the web in real time. With ConnectNow, you can share and annotate your computer screen, send chat
messages, and communicate using integrated audio. You can also broadcast live video, share files, capture meeting
notes, and control an attendee's computer.
You can access ConnectNow directly from the application interface.
1 Choose File > Share My Screen.
2 In the Share My Screen dialog box, enter your Adobe ID and password, and click Sign In. If you don’t have an
Adobe ID and password, click the Create a Free Adobe ID link at the top of the dialog box.
3 To share your screen, click the Share My Computer Screen button at the center of the ConnectNow application
window.
For complete instructions on using ConnectNow, see
http://help.adobe.com/en_US/Acrobat.com/ConnectNow/index.html.
For a video tutorial about using ConnectNow, see Using ConnectNow to share your screen (7:12). (This
demonstration is in Dreamweaver.)
Using multiple artboards
Artboard overview
Artboards represent the regions that can contain printable artwork. You resize and set the orientation for your artwork
by choosing settings in the Artboard Options dialog box. (In Illustrator CS3 and earlier, you use the Document Setup
dialog box to change the document size and orientation.)
Page 45

USING ADOBE ILLUSTRATOR CS4
Workspace
You can use artboards as crop areas for printing or placement purposes—they work the same way as crop areas work
in Illustrator CS3. Multiple artboards are useful for creating a variety of things such as multiple page PDFs, printed
pages with different sizes or different elements, independent elements for websites, video storyboards, or individual
items for animation in Adobe Flash or After Effects.
Note: If you created crop areas in a Illustrator CS3 document, the crop areas will be converted to artboards in CS4. You
may be prompted to specify how you want the crop areas to convert.
You can have 1 to 100 artboards per document depending on size. You can specify the number of artboards for a
document when you first create it, and you can add and remove artboards at any time while working in a document.
You can create artboards in different sizes, resize them by using the Artboard tool
, and position them anywhere
on the screen—even overlapping one another.
To see a video on using multiple artboards, see www.adobe.com/go/lrvid4016_ai.
Viewing artboards and the canvas
You can view the page boundaries in relation to an artboard by showing print tiling (View > Show Print Tiling). When
print tiling is on, the printable and nonprintable areas are represented by a series of solid and dotted lines between the
outermost edge of the window and the printable area of the page.
Each artboard is bounded by solid lines and represents the maximum printable area. To hide the artboard boundaries,
choose View
> Hide Artboards. The canvas is the area outside the artboard that extends to the edge of the 220 inch
square window. The canvas represents a space on which you can create, edit, and store elements of artwork before
moving them onto an artboard. Objects placed onto the canvas are visible on-screen, but they do not print.
38
To center an artboard and zoom it to fit the screen, click the artboard number in the status bar, located at the bottom
of the application window.
A
B
C
Illustration window
A. Printable area (determined by the specified printer) B. Canvas C. Artboard
Printing and exporting artboards
All artboards in a document share the same media type format, such as Print. You can print each artboard individually,
tiled, or combined into one page. If you save a multiple-artboard Illustrator document to a previous version of
Illustrator, such as CS3, you can choose to save each artboard as a separate file, along with a master file that includes
all artboards merged.
Page 46

USING ADOBE ILLUSTRATOR CS4
Workspace
You can preview artboards from the print dialog before printing them. The print settings you choose are applied to all
of the artboards you selected to print.
By default all artwork is cropped to an artboard and all artboards print as individual pages. Use the Range option in
the Print dialog box to print specific pages, select Ignore Artboards and specify placement options to combine all art
onto a single page or tile the artwork as desired.
See also
“Change the page size and orientation” on page 407
“Reposition artwork on the page” on page 405
“Tile artwork on multiple pages” on page 406
Artboard options
You open the Artboard Options dialog box by double-clicking the Artboard tool , or clicking the Artboard tool and
then clicking Artboard Options button in the Control panel.
Preset Specifies artboard dimensions. These presets set the ruler Pixel Aspect Ratio appropriately for the specified
output.
39
Width and Height Specifies the size of the artboard.
Orientation Specifies portrait or landscape page orientation.
Constrain Proportions Keeps the aspect ratio of the artboard intact if you manually resize it.
X: and Y: Position Specifies the position of the artboard according to Illustrator’s workspace rulers. To view these
rulers, choose View
Show Center Mark Displays a point in the center of the artboard.
Show Cross Hairs Displays cross lines through the center of each side of the artboard.
Show Video Safe Areas Displays guides that represent the areas that fall inside the viewable area of video. You want to
> Show Rulers.
keep all text and art that must be viewable to users inside the video safe areas.
Ruler Pixel Aspect Ratio Specifies the pixel aspect ratio used for the artboard rulers.
Fade Region Outside Artboard Displays the area outside of the artboard a darker shade than the area inside the
artboard when the Artboard tool is active.
Update While Dragging Keeps the area outside of the artboard darker as you drag to resize the artboard. If this is not
selected, the outside area displays in the same color as inside the artboard while resizing.
Artboards Indicates how many artboards exist.
Create an artboard
1 Do any of the following:
• To create a custom artboard, select the Artboard tool , and drag in the workspace to define the shape, size, and
location.
• To use a preset artboard, double-click the Artboard tool, select a preset in the Artboard Options dialog box, and
click OK. Drag the artboard to position it where you want.
• To create an artboard within an active artboard, hold down Shift and drag using the Artboard tool.
Page 47

USING ADOBE ILLUSTRATOR CS4
Workspace
• To duplicate an existing artboard, select the Artboard tool, click to select the artboard you want to duplicate, and
click the New Artboard button in the Control panel
artboard. To create multiple duplicates, Alt-click as many times as you want. Or, using the Artboard tool, Alt-drag
(Windows) or Option-drag (Mac OS) the artboard you want to duplicate.
; then click where you want to place the duplicated
• To duplicate an artboard with the contents, select the Artboard tool, click to select the Move/Copy Artwork With
Artboard icon on the Control panel
If you want the artwork to contain a bleed, make sure that there’s enough artwork beyond the artboard rectangle to
accommodate the bleed.
2 To commit the artboard and exit the artboard-editing mode, click a different tool in the Tools panel or click Esc.
To see a video on using multiple artboards, see www.adobe.com/go/lrvid4016_ai.
, press Alt (Windows) or Option (Mac OS), and then drag.
Delete an artboard
❖ Click the artboard and press Delete, click Delete in the Control panel, or click the Delete icon in an
artboard’s upper-right corner. You can delete all but the last remaining artboard.
Select and view artboards
1 Select the Artboard tool .
2 Do any of the following:
• Click an artboard to make it active. (Clicking in or drawing over an artboard using a different tool will also make
the Artboard tool active.) If artboards overlap, the artboard with the left edge closest to the click location becomes
the active artboard.
• To rotate between artboards, press Alt (Windows) or Option (Mac OS) and click an arrow key.
• To view artboards and their contents as outlines, right-click and choose Outline. To see artwork again, right-click
and choose Preview.
40
Edit artboards
You can create multiple artboards for your document, but only one can be active at a time. When you have multiple
artboards defined, you can view them all by selecting the Artboard tool. Each artboard is numbered for easy reference.
You can edit or delete an artboard at any time, and you can specify different artboards each time you print or export.
1 Select the Artboard tool , click to select an artboard.
2 Do any of the following:
• To resize the artboard, position the pointer on an edge or corner until the cursor changes to a double-sided arrow,
and then drag to adjust. Or, specify new Width and Height values in the Control panel.
• To change the orientation of the artboard, click the Portrait or Landscape button in the Control panel.
• To rotate between artboards, press Alt (Windows) or Option (Mac OS) and click an arrow key.
• To view artboards and their contents as outlines, right-click and choose Outline. To see artwork again, right-click
and choose Preview.
Move an artboard
1 Select the Artboard tool and click to select an artboard.
Page 48

USING ADOBE ILLUSTRATOR CS4
2 Do one of the following:
Workspace
• To move the artboard and its contents, click to select the Move/Copy Artwork With Artboard icon on the Control
, and then position the pointer in the artboard and drag. Or, specify new X and Y values in the Control
panel
panel.
• To move the artboard without its contents, click to deselect the Move/Copy Artwork With Artboard icon on the
Control panel, and then position the pointer in the artboard and drag. Or, specify new X and Y values in the Control
panel.
Display artboard rulers, center mark, crosshairs, or safe area
You can choose to display a center mark, cross hairs, video safe markers, and rulers around an artboard. Rulers are
useful when you’re working with art intended for export to video. The numbers on the rulers reflect device-specific
pixels, regardless of the measurement unit specified in preferences. The default Pixel Aspect Ratio (PAR) for Illustrator
is 1.0 (for square pixels)—this value changes according to the preset you choose either in the Artboard Options dialog
box or the New Document dialog box.
If you’re using nonsquare pixels, the ruler provides for easier device-specific pixel calculations. For example, if you
specify an artboard of 100 x100 Illustrator points, and you want to know the exact size in device-dependent pixels
before exporting the file for use in a NTSC DV Widescreen, you can set the artboard ruler in Illustrator to use a pixel
aspect ratio of 1.2 (for wide pixels) and the ruler will reflect the change and display the artboard as 83 x100 device pixels
(100/1.2 = 83.333).
41
Artboard with rulers
Show or hide artboard rulers
1 Choose View > Show Artboard Rulers or Hide Artboard Rulers.
2 (Optional) Set a value for Ruler Pixel Aspect Ratio in the Artboard Options dialog box. (To open this dialog box,
double-click the Artboard tool.)
Display center mark, cross hairs, or video safe areas
1 Double-click the Artboard tool in the Tools panel, or, with the Artboard tool active, click the Artboard Options
icon in the Control panel.
2 In the Display section, select the options you’d like displayed in your artboards.
Note: You can also set or remove the center point by clicking the Show Center Mark icon in the Control panel.
Page 49

USING ADOBE ILLUSTRATOR CS4
Workspace
Viewing artwork
Specify Document Setup options
At any point you can change your document’s default setup options for units of measure, transparency grid display,
background color, and type settings such as language, quote style, superscript and subscript size, bleeds, and
exportability. The Edit Artboards button closes this dialog box and activates the Artboard tool.
1 Choose File > Document Setup, or click the Document Setup button in the Control panel. (This button is available
when nothing is selected.)
2 Specify options as desired.
3 If you want to edit artboards (for instance, to change from portrait to landscape orientation), click Edit Artboards
to enter artboard editing mode.
The Simulate Colored Paper option is useful if you plan to print the document on colored paper. For example, if you
draw a blue object on a yellow background, the object appears green. The simulation is only performed when the
transparency grid is not shown.
See also
“Edit artboards” on page 40
42
“Change the unit of measurement” on page 47
“View transparency in artwork” on page 177
“Specify curly or straight quotes” on page 314
“Creating superscripts or subscripts” on page 315
About print tiling
By default, Illustrator prints each artboard on a single sheet of paper. However, if the artwork is larger than the page
sizes available on your printer, you can print onto multiple sheets of paper.
Dividing an artboard to fit a printer’s available page sizes is called tiling. You can choose a tiling option in the General
section of the Print dialog box. To view the print tiling boundaries on the artboard, choose View
> Show Print Tiling.
Artboard divided into multiple page tiles
Page 50

USING ADOBE ILLUSTRATOR CS4
When you divide the artboard into multiple tiles, the pages are numbered from left to right and from top to bottom,
starting with page 1. These page numbers appear on-screen for your reference only; they do not print. The numbers
enable you to print all of the pages in the file or specify particular pages to print.
Workspace
See also
“Change the page size and orientation” on page 407
“Tile artwork on multiple pages” on page 406
Zoom in or out
There are several ways to zoom in or out of artwork.
• Select the Zoom tool . The pointer becomes a magnifying glass with a plus sign in its center. Click in the center
of the area that you want to magnify, or hold down Alt (Windows) or Option (Mac OS) and click in the center of
the area that you want to reduce. Each click magnifies or reduces the view to the previous preset percentage.
• Select the Zoom tool and drag a dotted rectangle, called a marquee, around the area you want to magnify. To move
the marquee around the artwork, hold down the spacebar, and continue dragging to move the marquee to a new
location.
• Choose View > Zoom In or View > Zoom Out. Each click magnifies or reduces the view to the next preset
percentage.
• Set the zoom level at the lower-left corner of the main window or in the Navigator panel.
• To display a file at 100%, choose View > Actual Size, or double-click the Zoom tool.
•
To fill the window with the selected artboard, choose View > Fit Artboard In Window, or double-click the Hand tool.
• To view everything in the window, choose View > Fit All In Window.
43
See also
“Moving and zooming tool gallery” on page 30
“Keys for viewing artwork” on page 465
Change the view area
You can bring a different area of the artboard into view by doing any of the following:
• Choose View > Actual Size to see all of your artboards in actual size.
• Choose View > Fit All In Window to zoom out so that all artboards are visible in on the screen.
• Choose View > Fit Artboard In Window to zoom in on the active artboard.
• In the Navigator panel, click the area of the thumbnail display that you want to view in the illustration window.
Alternatively, drag the proxy view area (the colored box) to a different area of the thumbnail display.
• Select the Hand tool , and drag in the direction you want the artwork to move.
To specify the quality of the display when using the Hand tool, choose Edit > Preferences > Units & Display
Performance (Windows) or Illustrator > Preferences > Units & Display Performance (Mac OS). Drag the Hand Tool
slider left to improve the quality of the view when you move it with the Hand tool, or right to improve the speed at which
you can move the view with the Hand tool.
Page 51

USING ADOBE ILLUSTRATOR CS4
Workspace
See also
“Moving and zooming tool gallery” on page 30
“Keys for viewing artwork” on page 465
Navigator panel overview
You use the Navigator panel (Window > Navigator) to quickly change the view of your artwork using a thumbnail
display. The colored box in the Navigator (called the proxy view area) corresponds to the currently viewable area in
the illustration window.
44
A
CDE FG
Navigator panel
A. Thumbnail display of artwork B. Panel menu button C. Zoom box D. Zoom Out button E. Proxy preview area F. Zoom slider G. Zoom
In button
B
You can customize the Navigator panel in the following ways:
• To display artwork outside the boundaries of the artboard in the Navigator panel, click View Artboard Contents
Only from the panel menu to deselect it.
• To change the color of the proxy view area, select panel Options from the panel menu. Select a preset color from
the Color menu, or double-click the color box to choose a custom color.
• To display dashed lines in the document as solid lines in the Navigator panel, select panel Options from the panel
menu and select Draw Dashed Lines As Solid Lines.
See also
“Manage windows and panels” on page 15
View artwork as outlines
By default, Adobe Illustrator sets the view so that all artwork is previewed in color. However, you can choose to display
artwork so that only its outlines (or paths) are visible. Viewing artwork without paint attributes speeds up the time it
takes to redraw the screen when working with complex artwork.
In Outline mode, linked files are displayed by default as outlined boxes with an X inside. To view the contents of linked
files, choose File
• To view all artwork as outlines, choose View > Outline. Choose View > Preview to return to previewing artwork in
color.
• To view all artwork in a layer as outlines, Ctrl-click (Windows) or Command-click (Mac OS) the eye icon for the
layer in the Layers panel. Ctrl-click (Windows) or Command-click (Mac
in color. The eye icon has a hollow center
view is enabled.
> Document Setup, and select Show Images In Outline Mode.
OS) again to return to previewing artwork
when Outline view is enabled and a filled center when Preview
Page 52

USING ADOBE ILLUSTRATOR CS4
Workspace
• To view all items in unselected layers as outlines, Alt+Ctrl-click (Windows) or Option+Command-click (Mac OS)
the eye icon for the selected layer. Alternatively, select Outline Others from the Layers panel menu.
You can return all items in the Layers panel to Preview mode by choosing Preview All Layers from the Layers panel
menu.
See also
“Layers panel overview” on page 215
Use multiple windows and views
You can open multiple windows of a single document at the same time. Each window can have different view settings.
example, you can set one window highly magnified for doing close-up work on some objects and create another
For
window less magnified for laying out those objects on the page.
(Windows) You can arrange multiple open windows to suit your needs, using options from the Window menu.
Cascade displays windows stacked and descending from the upper-left to the lower-right of the screen; Tile displays
windows edge to edge; Arrange Icons organizes minimized windows within the program window.
An alternative to creating multiple windows is creating multiple views. You can create and store up to 25 views for each
document.
45
Multiple windows and multiple views differ in the following ways:
• Multiple views are saved with the document, multiple windows are not.
• Multiple windows can be viewed at the same time.
• Multiple views can appear at the same time only if multiple windows are opened to display them in. Changing a
view alters the current windows, it does not open a new one.
Create a new window
❖ Choose Window > New Window.
Create a new view
❖ Set up the view as you want, and then choose View > New View, enter a name for the new view, and click OK.
Rename or delete a view
❖ Choose View > Edit Views.
Switch between views
❖ Select a view name from the bottom of the View menu.
Previewing artwork in its final output medium
Illustrator provides the following ways to preview how aspects of artwork will look when printed or viewed on the web
or a mobile device:
Overprint Preview mode (View > Overprint Preview) Provides an “ink preview” that approximates how blending,
transparency, and overprinting will appear in color-separated output.
Separations Preview mode (Window > Separations Preview) Provides a preview of how the separations will look when
printed.
Page 53

USING ADOBE ILLUSTRATOR CS4
Pixel Preview mode (View > Pixel Preview) Approximates how your artwork will appear when it is rasterized and
viewed in a web browser.
Flattener Preview panel (Window > Flattener Preview) Highlights areas of the artwork that meet certain criteria for
flattening when saved or printed.
Soft-proofs Approximate how your document’s colors will appear on a particular type of monitor or output device.
Anti-aliasing Gives vector objects a smoother on-screen appearance and provides a better idea of how vector artwork
will look when printed on a PostScript® printer. Anti-aliasing is helpful because screen resolution is relatively limited,
but vector artwork is often printed at a high resolution. To
(Windows) or Illustrator
Device Central (File > Device Central) Lets you preview how your document will appear on a particular mobile phone
or device.
> Preferences > General (Mac OS), select Anti-aliased Artwork, and click OK.
turn on anti-aliasing, choose Edit > Preferences > General
Workspace
See also
“About overprinting” on page 428
“About pixel preview mode” on page 371
“Soft-proof colors” on page 139
46
“Save For Web & Devices overview” on page 384
“Using Adobe Device Central with Illustrator” on page 372
“Preview which areas of artwork will be flattened” on page 424
Rulers, grids, guides, and crop marks
Use rulers
Rulers help you accurately place and measure objects in the illustration window or in an artboard. The point where 0
appears on each ruler is called the ruler origin.
Document rulers appear at the top and left sides of the illustration window. The default ruler origin is located at the
lower-left corner of the illustration window.
Artboard rulers appear at the top and left sides of the active artboard. The default artboard ruler origin is located at the
lower-left corner of the artboard.
• To show or hide rulers, choose View > Show Rulers or View > Hide Rulers.
• To show or hide artboard rulers, choose View > Show Artboard Rulers or View > Hide Artboard Rulers.
• To change the ruler origin, move the pointer to the upper-left corner where the rulers intersect, and drag the pointer
to where you want the new ruler origin.
As you drag, a cross hair in the window and in the rulers indicates the changing ruler origin.
Note: Changing the ruler origin affects the tiling of patterns.
• To restore the default ruler origin, double-click the upper-left corner where the rulers intersect.
Page 54

USING ADOBE ILLUSTRATOR CS4
Workspace
Change the unit of measurement
The default unit of measurement in Illustrator is points (a point equals .3528 millimeter). You can change the unit that
Illustrator uses for general measurements, strokes, and type. You can override the default unit while entering values in
boxes.
• To change the default unit of measurement, choose Edit > Preferences > Units & Display Performance (Windows)
or Illustrator
and Type options. If Show Asian Options is selected in the Type preferences, you can also select a unit specifically
for Asian type.
Note: The “General” measurement option affects rulers, measuring the distance between points, moving and
transforming objects, setting grid and guides spacing, and creating shapes.
• To set the general unit of measurement for the current document only, choose File > Document Setup, choose the
unit of measure you want to use from the Units menu, and click
• To change the unit of measurement when entering a value in a box, follow the value by any of the following
abbreviations: inch, inches, in, millimeters, millimetres, mm, Qs (one Q equals 0.25 millimeter), centimeters,
centimetres, cm, points, p, pt, picas, pc, pixel, pixels, and px.
When mixing picas and points, you can enter values as XpY, where X and Y are the number of picas and points (for
example, 12p6 for 12 picas, 6 points).
> Preferences > Units & Display Performance (Mac OS), and then select units for the General, Stroke,
OK.
47
Use the grid
The grid appears behind your artwork in the illustration window, and it does not print.
• To use the grid, choose View > Show Grid.
• To hide the grid, choose View > Hide Grid.
• To snap objects to gridlines, choose View > Snap To Grid, select the object you want to move, and drag it to the
desired location.
When the object’s boundaries come within 2 pixels of a gridline, it snaps to the point.
Note: When the View > Pixel Preview option is selected, Snap To Grid changes to Snap To Pixel.
• To specify the spacing between gridlines, grid style (lines or dots), grid color, or whether grids appear in the front
or back of artwork, choose Edit
Grid (Mac
OS).
> Preferences > Guides & Grid (Windows) or Illustrator > Preferences > Guides &
Use guides
Guides help you align text and graphic objects. You can create ruler guides (straight vertical or horizontal lines) and
guide objects (vector objects that you convert to guides). Like the grid, guides do not print.
You can choose between two guide styles—dots and lines—and you can change the color of guides by using either
predefined guide colors or colors you select using a color picker. By default, guides are unlocked so that you can move,
modify, delete, or revert them, but you can choose to lock them into place.
• To show or hide guides, choose View > Guides > Show Guides or View > Guides > Hide Guides.
• To change guide settings, choose Edit > Preferences > Guides & Grid (Windows) or Illustrator > Preferences >
Guides & Grid (Mac
• To lock guides, select View > Guides > Lock Guides.
OS).
Page 55

USING ADOBE ILLUSTRATOR CS4
Workspace
Create guides
1 If the rulers aren’t showing, choose View > Show Rulers.
2 Position the pointer on the left ruler for a vertical guide or on the top ruler for a horizontal guide.
3 Drag the guide into position.
You can also convert vector objects to guides by selecting them and choosing View > Guides > Make Guides.
To make working with multiple guides easier, move them into a separate layer.
Move, delete, or release guides
1 If guides are locked, select View > Guides > Lock Guides.
2 Do any of the following:
• Move the guide by dragging or copying.
• Delete the guide by pressing Backspace (Windows) or Delete (Mac OS), or by choosing Edit > Cut or Edit > Clear.
• Delete all guides at once by choosing View > Guides > Clear Guides.
• Release the guide, turning it back into a regular graphic object, by selecting the guide and choosing View > Guides >
Release Guides.
48
Snap objects to anchor points and guides
1 Choose View > Snap To Point.
2 Select the object you want to move, and position the pointer on the exact point you want to align with anchor points
and guides.
Important: When snapping to a point, the snapping alignment depends on the position of the pointer, not the edges of
the dragged object.
3 Drag the object to the desired location.
When the pointer comes within 2 pixels of an anchor point or guide, it snaps to the point. The pointer changes from
a filled arrowhead to a hollow arrowhead when a snap occurs.
Smart Guides
Smart Guides are temporary snap-to guides that appear when you create or manipulate objects or artboards. They help
you align, edit, and transform objects or artboards relative to other objects, artboards, or both by snap-aligning and
displaying X, Y location and delta values. You can specify the type of smart guides and feedback that appear (such as
measurement labels, object highlighting, or labels) by setting the Smart Guides preferences.
To see a video on using smart guides, see www.adobe.com/go/lrvid4020_ai.
Use Smart Guides
Smart Guides are on by default.
1 Choose View > Smart Guides to turn guides on or off.
2 Use Smart Guides in the following ways:
• When you create an object with the pen or shape tools, use the Smart Guides to position a new object's anchor
points relative to an existing object. Or, when you create a new artboard, use Smart Guides to position it relative to
another artboard or an object.
Page 56

USING ADOBE ILLUSTRATOR CS4
Workspace
• When you create an object with the pen or shape tools, or when you transform an object, use the smart guides’
construction guides to position anchor points to specific preset angles, such as 45 or 90 degrees. You set these angles
in the Smart Guides preferences.
• When you move an object or artboard, use the Smart Guides to align the selected object or artboard to other objects
or artboards. The alignment is based on the geometry of objects and artboards. Guides appear as the object
approaches the edge or center point of other objects.
Note: Press Ctrl (Windows) or Command (Mac OS) to use the alignment behavior from Illustrator CS3, which uses the
center point or edge of one object or artboard.
• When you transform an object, Smart Guides automatically appear to assist the transformation.
You can change when and how Smart Guides appear by setting Smart Guide preferences.
Note: When Snap To Grid or Pixel Preview is turned on, you cannot use Smart Guides (even if the menu command is
selected).
Smart Guide preferences
Choose Edit > Preferences > Smart Guides (Windows) or Illustrator > Preferences > Smart Guides (Mac OS) to set the
following preferences:
Color Specifies the color of the guides.
49
Alignment Guides Displays guide lines that are generated along the center and edges of geometric objects, artboard,
and bleeds. They are generated when you move objects and when you perform operations such as drawing basic
shapes, using Pen tool, and transforming objects.
Anchor/Path Labels Displays information when paths intersect and when they are centered on an anchor point.
Measurement Labels Displays information for many tools (such as Drawing tools and Text tools) about the current
position the cursor as you position the cursor over an anchor point. While creating, selecting, moving, or transforming
objects it displays the x and y delta from the object’s original location. When you press Shift while using a drawing tool,
the starting location appears.
Object Highlighting Highlights the object below the pointer as you drag around it. The highlight color matches the
object’s layer color.
Transform Tools Displays information when you scale, rotate, and shear objects.
Construction Guides Displays guidelines as you draw new objects. You specify the angles at which you want guidelines
drawn from the anchor points of a nearby object. You can set up to six angles. Type an angle in the selected Angles
box, select a set of angles from the Angles pop-up menu, or select a set of angles from the pop-up menu and change
one of the values in the box to customize a set of angles. The preview reflects your settings.
Snapping Tolerance Specifies the number of points the pointer must be from another object for Smart Guides to take
effect.
Specify crop marks for trimming or aligning
In addition to specifying different artboards to crop artwork for output, you can also create and use multiple sets of
crop marks within your artwork. Crop marks indicate where you want the printed paper to be cut. Crop marks are
useful when you want to create marks around several objects on a page—for example, when printing a sheet of business
cards. They are also helpful for aligning Illustrator artwork that you’ve exported to another application.
Crop marks differ from the artboard in the following ways:
• Artboards specify the printable boundaries of artwork, whereas crop marks don’t affect the printed area at all.
Page 57

USING ADOBE ILLUSTRATOR CS4
Workspace
• You can activate only one artboard at a time, whereas you can create and display multiple crop marks.
• The artboard is indicated by visible but non-printing marks, whereas crop marks are printed with registration black
(so that they print to every separation plate, similar to printer’s marks).
Note: Crop marks do not replace trim marks created with the Marks & Bleed options in the Print dialog box.
Create crop marks around an object
1 Select the object or objects.
2 Choose Effect > Crop Marks.
Delete crop marks
❖ Select Crop Marks in the Appearance panel, and then click the Delete Selected Item icon .
Use Japanese-style crop marks
Japanese-style crop marks have double lines, which visually define a default bleed value of 8.5 points (3 millimeters).
1 Choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS).
2 Select Use Japanese Crop Marks, and then click OK.
50
Measure the distance between objects
The Measure tool calculates the distance between any two points and displays the results in the Info panel.
1 Select the Measure tool . (Press and hold the Eyedropper tool to see it in the Tools panel.)
2 Do one of the following:
• Click the two points to measure the distance between them.
• Click the first point and drag to the second point. Shift-drag to constrain the tool to multiples of 45°.
The Info panel shows the horizontal and vertical distances from the x and y axes, the absolute horizontal and vertical
distances, the total distances, and the angle measured.
Info panel overview
You use the Info panel (Window > Info) to get information on the area beneath the pointer and on selected objects.
• When an object is selected and a selection tool is active, the Info panel displays the object’s x and y coordinates,
width (W), and height (H). The values for width and height are affected by the Use Preview Bounds option in the
General preferences. When Use Preview Bounds is selected, Illustrator includes the stroke width (and other
attributes such as drop shadows) in the object’s dimensions. When Use Preview Bounds is deselected, Illustrator
measures only the dimensions defined by the object’s vector path.
• When you use the Pen tool or Gradient tool, or when you move a selection, the Info panel displays the change in x
(W), the change in y (H), the distance (D), and the angle
• When you use the Zoom tool, the Info panel displays the magnification factor and the x and y coordinates after you
release the mouse button.
• When you use the Scale tool, the Info panel displays the percentage change in width (W) and height (H) and the
new width (W) and height (H) after the scaling is complete. When you use the rotate or reflect tools, the Info panel
displays the coordinates of the object’s center and the angle of rotation
as you drag.
or reflection .
Page 58

USING ADOBE ILLUSTRATOR CS4
Workspace
• When you use the Shear tool, the Info panel displays the coordinates of the object’s center, the angle of shear
, and the amount of shear .
axis
• When you use the Paintbrush tool, the Info panel displays the x and y coordinates and the name of the current
brush.
• Select Show Options from the panel menu or click the double arrow on the panel tab to show values for the fill and
stroke colors of the selected object and the name of any pattern, gradient, or tint applied to the selected object.
Note: If you select multiple objects, the Info panel displays only the information that is the same for all selected objects.
Setting preferences
About preferences
Preferences are options regarding how you want Illustrator to work, including those for display, tools, ruler units, and
exporting information. Your preferences are saved in a file called AIPrefs (Windows) or Adobe Illustrator Prefs
OS), which is launched each time you start Illustrator.
(Mac
Open a preferences dialog box
1 Do one of the following:
• (Windows) Choose Edit > Preferences > [preference set name].
• (Mac OS) Choose Illustrator > Preferences > [preference set name].
• With nothing selected, click the Preferences button on the Control panel.
2 To switch to a different preference set, do one of the following:
• Select an option from the menu at the upper-left of the Preferences dialog box.
• Click Next to display the next options, or click Prev to display the previous options.
51
Reset all preferences to default settings
Resetting preferences can be helpful if you are having problems with the application.
❖ Do one of the following:
• Press and hold Alt+Control+Shift (Windows) or Option+Command+Shift (Mac OS) as you start Illustrator.
Your current settings are deleted.
• Remove or rename the AIPrefs file (Windows) or Adobe Illustrator Prefs file (Mac OS). New preferences files
are created the next time you start Illustrator.
Note: It is safe to remove the entire Adobe Illustrator CS4 Settings folder. This folder contains various preferences
that can be regenerated.
About plug-in modules
Plug-in modules are software programs that add features to Adobe Illustrator. A number of special effects plug-ins
come with your program and are automatically installed in the Plug-ins folder inside the Illustrator folder.
Page 59

USING ADOBE ILLUSTRATOR CS4
Workspace
You can install any commercial plug-in designed for use with Photoshop or Illustrator. To install an Adobe Systems
plug-in module, use the installer if one is provided. Otherwise, drag a copy of the module to the Plug-ins folder inside
the Illustrator folder. Then restart Illustrator for the plug-in to take effect. To install a third-party plug-in module,
follow the installation instructions that came with the plug-in module.
Note: The open architecture of the Adobe Illustrator program allows developers outside of Adobe to create features that
are accessible from within Adobe Illustrator. If you are interested in creating plug-in modules compatible with Adobe
Illustrator, see the Adobe Systems U.S. website at www.adobe.com.
Recovery, undo, and automation
Undo and redo changes
The Undo and Redo commands let you undo or redo operations, allowing you to correct mistakes as you work. You
can undo or redo an operation after you select the Save command (but not if you have closed and then reopened the
file).
❖ Choose Edit > Undo or Edit > Redo.
You can undo an unlimited number of operations (depending on memory) by repeatedly choosing the Undo
command. If an operation cannot be undone, the Undo command is dimmed.
52
Revert to the last saved version
You can revert a file to the last saved version (but not if you have closed and then reopened the file). You cannot undo
this action.
❖ Choose File > Revert.
Automating tasks
Graphic design is a field characterized by creativity, but there are some aspects of the actual work of illustration that can
be repetitious. In fact, you’ll probably notice that the time you spend placing and replacing images, correcting errors,
and preparing files for printing and web display often reduces the time you have available for doing creative work.
Illustrator provides a variety of ways to automate many of the repetitive tasks you have to do, leaving more time to
concentrate on the creative aspects of your work.
An action is a series of tasks that are recorded while using the Illustrator application—menu commands, tool options,
object selection, and so on. When you play an action, Illustrator performs all of the recorded tasks for you.
Illustrator provides prerecorded actions to assist you in performing common tasks. These actions are installed as a
default set in the Actions panel when you install the Illustrator application.
A script is a series of commands that tells your computer to perform a sequence of operations. These operations may
involve only Illustrator, or they may involve other applications, such as word-processing, spreadsheet, and databasemanagement programs. Illustrator provides default scripts to assist you in performing common tasks. You can access
these scripts by choosing File
Data-driven graphics streamline how designers and developers work together in high-volume publishing
environments.
> Scripts.
Page 60

Chapter 3: Drawing
You draw and modify paths using a set of drawing tools and techniques common to Adobe Illustrator, Adobe®
InDesign®, and Adobe® Photoshop®. Use these applications to draw paths, and freely copy and paste them between
programs. You can also create symbols for use in both Adobe Illustrator and Adobe® Flash® Professional.
Drawing basics
About vector graphics
Vector graphics (sometimes called vector shapes or vector objects) are made up of lines and curves defined by
mathematical objects called vectors, which describe an image according to its geometric characteristics.
You can freely move or modify vector graphics without losing detail or clarity, because they are resolutionindependent—they maintain crisp edges when resized, printed to a PostScript printer, saved in a PDF file, or imported
into a vector-based graphics application. As a result, vector graphics are the best choice for artwork, such as logos, that
will be used at various sizes and in various output media.
53
The vector objects you create using the drawing and shape tools in Adobe Creative Suite are examples of vector
graphics. You can use the Copy and Paste commands to duplicate vector graphics between Creative Suite components.
See also
“About bitmap images” on page 261
About paths
As you draw, you create a line called a path. A path is made up of one or more straight or curved segments. The
beginning and end of each segment are marked by anchor points, which work like pins holding a wire in place. A path
can be closed (for example, a circle), or open, with distinct endpoints (for example, a wavy line).
You change the shape of a path by dragging its anchor points, the direction points at the end of direction lines that
appear at anchor points, or the path segment itself.
A
B
Components of a path
A. Selected (solid) endpoint B. Selected anchor point C. Unselected anchor point D. Curved path segment E. Direction line F. Direction point
C
D
F
E
Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly changes
direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any
combination of corner and smooth points. If you draw the wrong kind of point, you can always change it.
Page 61

USING ADOBE ILLUSTRATOR CS4
Drawing
A B C
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
A corner point can connect any two straight or curved segments, while a smooth point always connects two curved
segments.
54
A corner point can connect both straight segments and curved segments.
Note: Don’t confuse corner and smooth points with straight and curved segments.
A path’s outline is called a stroke. A color or gradient applied to an open or closed path’s interior area is called a fill. A
stroke can have weight (thickness), color, and a dash pattern (Illustrator and InDesign) or a stylized line pattern
(InDesign). After you create a path or shape, you can change the characteristics of its stroke and fill.
In InDesign, each path also displays a center point, which marks the center of the shape but is not part of the actual
path. You can use this point to drag the path, to align the path with other elements, or to select all anchor points on
the path. The center point is always visible; it can’t be hidden or deleted.
About direction lines and direction points
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of the
connecting segments display direction handles, which consist of direction lines that end in direction points. The angle
and length of the direction lines determine the shape and size of the curved segments. Moving the direction points
reshapes the curves. Direction lines don’t appear in the final output.
After selecting an anchor point (left), direction lines appear on any curved segments connected by the anchor point (right).
Page 62

USING ADOBE ILLUSTRATOR CS4
Drawing
A smooth point always has two direction lines, which move together as a single, straight unit. When you move a
direction line on a smooth point, the curved segments on both sides of the point are adjusted simultaneously,
maintaining a continuous curve at that anchor point.
In comparison, a corner point can have two, one, or no direction lines, depending on whether it joins two, one, or no
curved segments, respectively. Corner point direction lines maintain the corner by using different angles. When you
move a direction line on a corner point, only the curve on the same side of the point as that direction line is adjusted.
Adjusting direction lines on a smooth point (left) and a corner point (right)
Direction lines are always tangent to (perpendicular to the radius of) the curve at the anchor points. The angle of each
direction line determines the slope of the curve, and the length of each direction line determines the height, or depth,
the curve.
of
55
Moving and resizing direction lines changes the slope of curves.
Note: In Illustrator, you can show or hide anchor points, direction lines, and direction points by choosing View > Show
Edges or View
> Hide Edges.
Specify direction line and direction point appearance
When working with anchor points and paths, you may sometimes need to see direction lines (handles), while at other
times they may get in the way. You can show or hide direction lines for multiple selected anchor points. For a single
anchor point, the lines always appear.
You can choose to show or hide direction lines on a per-selection basis, or you can set a preference for direction line
display.
For a video on setting direction lines and points, see www.adobe.com/go/vid0037.
See also
“Specify selection preferences” on page 198
Show or hide direction lines for selected anchor points
1 Use the Direct Selection tool to select the desired anchor points.
Page 63

USING ADOBE ILLUSTRATOR CS4
2 In the Control panel, click Show Handles For Multiple Selected Anchor Points > or Hide Handles For Multiple
Selected Anchor Points .
Note: You can also set a preference to always show or always hide handles when multiple anchor points are selected.
Drawing
Set direction point and direction line display preferences
1 Choose Edit > Preferences > Selection & Anchor Display (Windows) or Illustrator > Preferences > Selection &
Anchor Display (Mac
2 In the Anchor Point And Handle Display area, specify any of the following:
Handles Specifies the display of handle end points (direction points):
• Displays direction points as small solid circles.
• Displays direction points as large solid circles.
• Displays direction points as open crosses.
Show Handles When Multiple Anchors Are Selected Displays direction lines on all selected anchor points when you
use the Direct Selection tool or Group Selection tool to select an object. If you don’t select this option, direction
lines are displayed for an anchor point if it is the only anchor point selected on that path, or if the Bezier segment
for the direction line is selected and the anchor point from which the direction line extends is not selected.
OS).
56
Specify anchor point size preferences
1 Choose Edit > Preferences > Selection & Anchor Display (Windows) or Illustrator > Preferences > Selection &
Anchor Display (Mac
2 In the Anchor Point And Handle Display area, specify any of the following:
Anchors Specifies the display of anchor points:
OS).
• Displays both selected and unselected anchor points as small points.
• Displays selected anchor points as large points and unselected anchor points as small points.
• Displays both selected and unselected anchor points as large points.
Highlight Anchors On Mouse Over Highlights the anchor point located directly below the mouse cursor.
Drawing simple lines and shapes
Draw straight lines with the Line Segment tool
Use the Line Segment tool when you want to draw one straight line segment at a time. For a video on using the Line
Segment tool, see
1 Select the Line Segment tool .
2 Do one of the following:
• Position the pointer where you want the line to begin, and drag to where you want the line to end.
• Click where you want the line to begin, and specify the length and angle of the line. If you want to fill the line
with the current fill color, select Fill Line. Then click
www.adobe.com/go/vid0036.
OK.
Page 64

USING ADOBE ILLUSTRATOR CS4
Drawing
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Draw rectangles and squares
1 Select the Rectangle tool or the Rounded Rectangle tool .
2 Do one of the following:
• To draw a rectangle, drag diagonally until the rectangle is the desired size.
• To draw a square, hold down the Shift key while you drag diagonally until the square is the desired size.
• To create a square or rectangle using values, click where you want the top-left corner to be. Specify a width and
height (and a corner radius for a rounded rectangle), and click
For a video on using shape tools, see www.adobe.com/go/vid0036. For an example of using shape tools to draw
buildings, see www.adobe.com/go/learn_ai_tutorials_shapes_en.
See also
“Drawing tool gallery” on page 23
OK.
57
“Keys for drawing” on page 466
Specify the corner radius of a rounded rectangle
The corner radius determines the roundness of the rectangle’s corners. You can change the default radius for all new
rectangles, and you can change the radius for individual rectangles as you draw them.
• To change the default corner radius, choose Edit> Preferences > General (Windows) or Illustrator > Preferences >
General (Mac
in the document window, and enter a new value for Corner Radius. The default radius applies only to new rounded
rectangles you draw, not to existing rounded rectangles.
OS), and enter a new value for Corner Radius. Alternatively, select the Rounded Rectangle tool, click
• To change the corner radius while dragging with the Rounded Rectangle tool, press the Up Arrow key or Down
Arrow key. When the corners are the desired roundness, release the key.
• To create square corners while dragging with the Rounded Rectangle tool, press the Left Arrow key.
• To create the most rounded corners while dragging with the Rounded Rectangle tool, press the Right Arrow key.
Draw ellipses
1 Select the Ellipse tool .
2 Do one of the following:
• Drag diagonally until the ellipse is the desired size.
• Click where you want the top-left corner of the ellipse’s bounding box to be. Specify a width and height for the
ellipse, and click
Note: To create a circle, hold down the Shift key while dragging, or if you are specifying dimensions, once you’ve
entered a Width value you can click on the word Height to copy that value into the Height box.
OK.
For a video on using shape tools, see www.adobe.com/go/vid0036.
Page 65

USING ADOBE ILLUSTRATOR CS4
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Draw polygons
1 Select the Polygon tool .
2 Do one of the following:
• Drag until the polygon is the desired size. Drag the pointer in an arc to rotate the polygon. Press the Up Arrow
and Down Arrow keys to add and remove sides from the polygon.
• Click where you want the center of the polygon to be. Specify a radius and number of sides for the polygon, and
OK.
click
Triangles are polygons too! You can draw one just as you would any other polygon.
For a video on using shape tools, see www.adobe.com/go/vid0036.
See also
“Drawing tool gallery” on page 23
58
Drawing
“Keys for drawing” on page 466
Draw stars
1 Select the Star tool .
2 Do one of the following:
• Drag until the star is the desired size. Drag the pointer in an arc to rotate the star. Press the Up Arrow and Down
Arrow to add and remove points from the star.
• Click where you want the center of the star to be. For Radius 1, specify the distance from the center of the star
to the star’s innermost points. For Radius 2, specify the distance from the center of the star to the star’s
outermost points. For Points, specify how many points you want the star to have. Then click
For a video on using shape tools, see www.adobe.com/go/vid0036.
OK.
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Draw arcs
1 Select the Arc tool .
2 Do one of the following:
• Position the pointer where you want the arc to begin, and drag to where you want the arc to end.
• Click where you want the arc to begin. In the dialog box, click a square on the reference point locator to
determine the point from which the arc is drawn. Then set any of the following options, and click OK.
Length X-Axis Specifies the width of the arc.
Page 66

USING ADOBE ILLUSTRATOR CS4
Length Y-Axis Specifies the height of the arc.
Type Specifies whether you want the object to be an open path or a closed path.
Base Along Specifies the direction of the arc. Choose X Axis or Y Axis depending on whether you want to draw
the base of the arc along the horizontal (x) axis or vertical (y) axis.
Slope Specifies the direction of the arc’s slope. Enter a negative value for a concave (inward) slope. Enter a
positive value for a convex (outward) slope. A slope of 0 creates a straight line.
Fill Arc Fills the arc with the current fill color.
Note: To see a dynamic preview of the arc as you set options, double-click the arc tool in the Tools panel.
For a video on using shape tools, see www.adobe.com/go/vid0036.
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Draw spirals
1 Select the Spiral tool .
2 Do one of the following:
• Drag until the spiral is the desired size. Drag the pointer in an arc to rotate the spiral.
• Click where you want the spiral to begin. In the dialog box, set any of the following options, and click OK.
Radius Specifies the distance from the center to the outermost point in the spiral.
59
Drawing
Decay Specifies the amount by which each wind of the spiral should decrease relative to the previous wind.
Segments Specifies how many segments the spiral has. Each full wind of the spiral consists of four segments.
Style Specifies the direction of the spiral.
For a video on using shape tools, see www.adobe.com/go/vid0036.
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Draw grids
Use the grid tools to quickly draw rectangular and polar grids. The Rectangular Grid tool creates rectangular grids of
a specified size with a specified number of dividers. The Polar Grid tool creates concentric circles of a specified size
and a specified number of dividers.
See also
“Drawing tool gallery” on page 23
“Keys for drawing” on page 466
Page 67

USING ADOBE ILLUSTRATOR CS4
Draw rectangular grids
1 Select the Rectangular Grid tool .
2 Do one of the following:
• Drag until the grid is the desired size.
• Click to set the grid’s reference point. In the dialog box, click a square on the reference point locator to
determine the point from which the grid is drawn. Then set any of the following options, and click OK.
Default Size Specifies the width and height of the entire grid.
Horizontal Dividers Specifies the number of horizontal dividers you want to appear between the top and bottom
of the grid. The Skew value determines how the horizontal dividers are weighted toward the top or bottom of
the grid.
Vertical Dividers Specifies the number of dividers you want to appear between the left and right sides of the grid.
The Skew value determines how the vertical dividers are weighted to the left or right side.
Use Outside Rectangle As Frame Replaces the top, bottom, left, and right segments with a separate rectangular
object.
Fill Grid Fills the grid with the current fill color (otherwise, the fill is set to none).
60
Drawing
Draw circular (polar) grids
1 Select the Polar Grid tool .
2 Do one of the following:
• Drag until the grid is the desired size.
• Click to set the grid’s reference point. In the dialog box, click a square on the reference point locator to
determine the point from which the grid is drawn. Then set any of the following options, and click OK.
Default Size Specifies the width and height of the entire grid.
Concentric Dividers Specifies the number of circular concentric dividers you want to appear in the grid. The
Skew value determines how the concentric dividers are weighted toward the inside or outside of the grid.
Radial Dividers Specifies the number of radial dividers you want to appear between the center and the
circumference of the grid. The Skew value determines how the radial dividers are weighted counterclockwise or
clockwise on the grid.
Create Compound Path From Ellipses Converts the concentric circles into separate compound paths and fill
every other circle.
Fill Grid Fills the grid with the current fill color (otherwise, the fill is set to none).
Drawing with the Pencil tool
Draw with the Pencil tool
The Pencil tool works primarily the same way in Adobe Illustrator and InDesign. It lets you draw open and closed
paths as if you were drawing with a pencil on paper. It is most useful for fast sketching or creating a hand-drawn look.
Once you draw a path, you can immediately change it if needed.
Page 68

USING ADOBE ILLUSTRATOR CS4
Drawing
Anchor points are set down as you draw with the Pencil tool; you do not determine where they are positioned.
However, you can adjust them once the path is complete. The number of anchor points set down is determined by the
length and complexity of the path and by tolerance settings in the Pencil Tool Preferences dialog box. These settings
control how sensitive the Pencil tool is to the movement of your mouse or graphics-tablet stylus.
For a video on drawing with the Pencil tool in Illustrator, see www.adobe.com/go/vid0039.
See also
Pencil tool in Illustrator video
Draw freeform paths with the Pencil tool
1 Select the Pencil tool .
2 Position the tool where you want the path to begin, and drag to draw a path. The Pencil tool displays a small x
to indicate drawing a freeform path.
As you drag, a dotted line follows the pointer. Anchor points appear at both ends of the path and at various points
along it. The path takes on the current stroke and fill attributes, and remains selected by default.
Draw closed paths with the Pencil tool
1 Select the Pencil tool.
2 Position the tool where you want the path to begin, and start dragging to draw a path.
3 After you’ve begun dragging, hold down Alt (Windows) or Option (Mac OS). The Pencil tool displays a small circle
(and, in InDesign, a solid eraser) to indicate that you’re creating a closed path.
4 When the path is the size and shape you want, release the mouse button (but not the Alt or Option key). After the
path closes, release the Alt or Option key.
You don’t have to position the cursor over the starting point of the path in order to create a closed path; if you release
the mouse button in some other location, the Pencil tool will close the shape by creating the shortest possible line back
to the original point.
61
Edit paths with the Pencil tool
You can edit any path using the Pencil tool and add freeform lines and shapes to any shape.
Add to a path with the Pencil tool
1 Select an existing path.
2 Select the Pencil tool.
3 Position the pencil tip on an endpoint of the path.
You can tell you’re close enough to the endpoint when the small x next to the pencil tip disappears.
4 Drag to continue the path.
Connect two paths with the Pencil tool
1 Select both paths (Shift-click or drag around the two with the Selection tool).
2 Select the Pencil tool.
3 Position the pointer where you want to begin from one path, and start dragging toward the other path.
Page 69

USING ADOBE ILLUSTRATOR CS4
Drawing
4 After you begin dragging, hold down Ctrl (Windows) or Command (Mac OS). The Pencil tool displays a small
merge symbol to indicate you’re adding to the existing path.
5 Drag onto the endpoint of the other path, release the mouse button, and then release the Ctrl or Command key.
Note: For best results, drag from one path to the other as if you were simply continuing the paths in the direction they
were created.
Reshape paths with the Pencil tool
1 Select the path you want to change.
2 Position the Pencil tool on or near the path to redraw.
You can tell you’re close enough to the path when the small x disappears from the tool.
3 Drag the tool until the path is the desired shape.
62
Using the Pencil tool to edit a closed shape
Note: Depending on where you begin to redraw the path and in which direction you drag, you may get unexpected results.
For example, you may unintentionally change a closed path to an open path, change an open path to a closed path, or
lose a portion of a shape.
Pencil tool options
Double-click the Pencil tool to set any of the following options:
Fidelity Controls how far you have to move your mouse or stylus before a new anchor point is added to the path. The
higher the value, the smoother and less complex the path. The lower the value, the more the curves will match the
pointer’s movement, resulting in sharper angles. Fidelity can range from 0.5 to 20 pixels.
Smoothness Controls the amount of smoothing applied when you use the tool. Smoothness can range from 0% to
100%. The higher the value, the smoother the path. The lower the value, the more anchor points are created, and the
more the line’s irregularities are preserved.
Fill New Pencil Strokes (Illustrator only) Applies a fill to pencil strokes you draw after selecting this option, but not to
existing pencil strokes. Remember to select a fill before you draw the pencil strokes.
Keep Selected Determines whether to keep the path selected after you draw it. This option is selected by default.
Edit Selected Paths Determines whether or not you can change or merge a selected path when you are within a certain
distance of it (specified with the next option).
Within: _ pixels Determines how close your mouse or stylus must be to an existing path in order to edit the path with
the Pencil tool. This option is only available when the Edit Selected Paths option is selected.
Page 70

USING ADOBE ILLUSTRATOR CS4
Drawing
Drawing with the Pen tool
Draw straight line segments with the Pen tool
The simplest path you can draw with the Pen tool is a straight line, made by clicking the Pen tool to create two anchor
points. By continuing to click, you create a path made of straight line segments connected by corner points.
Clicking Pen tool creates straight segments.
1 Select the Pen tool.
2 Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do
not drag).
Note: The first segment you draw will not be visible until you click a second anchor point. (Select the Rubber Band option
in Photoshop to preview path segments.) Also, if direction lines appear, you’ve accidentally dragged the Pen tool; choose
> Undo, and click again.
Edit
63
3 Click again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of
45°).
4 Continue clicking to set anchor points for additional straight segments.
The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor
points become hollow, and deselected, as you add more anchor points.
5 Complete the path by doing one of the following:
• To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen
tool pointer
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path.
when it is positioned correctly. Click or drag to close the path.
• To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect
All in InDesign.
Draw curves with the Pen tool
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that
shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as few anchor points
as possible. Using too many points can also introduce unwanted bumps in a curve. Instead, draw widely spaced anchor
points, and practice shaping curves by adjusting the length and angles of the direction lines.
1 Select the Pen tool.
2 Position the Pen tool where you want the curve to begin, and hold down the mouse button.
Page 71

USING ADOBE ILLUSTRATOR CS4
Drawing
The first anchor point appears, and the Pen tool pointer changes to an arrowhead. (In Photoshop, the pointer changes
only after you’ve started dragging.)
3 Drag to set the slope of the curve segment you’re creating, and then release the mouse button.
In general, extend the direction line about one third of the distance to the next anchor point you plan to draw. (You
can adjust one or both sides of the direction line later.)
Hold down the Shift key to constrain the tool to multiples of 45°.
A B C
Drawing the first point in a curve
A. Positioning Pen tool B. Starting to drag (mouse button pressed) C. Dragging to extend direction lines
4 Position the Pen tool where you want the curve segment to end, and do one of the following:
• To create a C-shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse
button.
64
A BC
Drawing the second point in a curve
A. Starting to drag second smooth point B. Dragging away from previous direction line, creating a C curve C. Result after releasing mouse
button
• To create an S-shaped curve, drag in the same direction as the previous direction line. Then release the mouse
button.
A BC
Drawing an S curve
A. Starting to drag new smooth point B. Dragging in same direction as previous direction line, creating an S curve C. Result after releasing
mouse button
(Photoshop only) To change the direction of the curve sharply, release the mouse button, and then Alt-drag
(Windows) or Option-drag (Mac OS) the direction point in the direction of the curve. Release the Alt (Windows) or
Option (Mac
OS) key and the mouse button, reposition the pointer where you want the segment to end, and drag in the
opposite direction to complete the curve segment.
Page 72

USING ADOBE ILLUSTRATOR CS4
5 Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are
placing anchor points at the beginning and end of each curve, not at the tip of the curve.
Alt-drag (Windows) or Option-drag (Mac OS) direction lines to break out the direction lines of an anchor point.
6 Complete the path by doing one of the following:
Drawing
• To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen
tool pointer
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path.
when it is positioned correctly. Click or drag to close the path.
• To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect
All in InDesign.
For a video on using the Pen tool in Illustrator, see www.adobe.com/go/vid0037.
See also
Pen tool in Illustrator video
65
Reposition anchor points as you draw
❖ After you click to create an anchor point, keep the mouse button pressed down, hold down the spacebar, and drag
to reposition the anchor point.
Finish drawing a path
❖ Complete a path in one of the following ways:
• To close a path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen
tool pointer
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path.
when it is positioned correctly. Click or drag to close the path.
• To leave a path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect
All in InDesign.
Draw straight lines followed by curves
1 Using the Pen tool, click corner points in two locations to create a straight segment.
2 Position the Pen tool over the selected endpoint. In Illustrator and InDesign, a convert-point icon appears next to
the Pen tool when it is positioned correctly (In Photoshop, a small diagonal line, or slash, appears next to the Pen
tool). To set the slope of the curved segment you’ll create next, click the anchor point, and drag the direction line
that appears.
Page 73

USING ADOBE ILLUSTRATOR CS4
Drawing
A BC
Drawing a straight segment followed by a curved segment (part 1)
A. Straight segment completed B. Positioning Pen tool over endpoint (the Convert Point icon appears only in Illustrator and InDesign)
C. Dragging direction point
3 Position the pen where you want the next anchor point; then click (and drag, if desired) the new anchor point to
complete the curve.
ABC
66
Drawing a straight segment followed by a curved segment (part 2)
A. Positioning Pen tool B. Dragging direction line C. New curve segment completed
Draw curves followed by straight lines
1 Using the Pen tool, drag to create the first smooth point of the curved segment, and release the mouse button.
2 Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and release the
mouse button.
A B
Drawing a curved segment followed by a straight segment (part 1)
A. First smooth point of curved segment completed and Pen tool positioned over endpoint B. Dragging to complete the curve
3 Position the Pen tool over the selected endpoint. A convert-point icon appears next to the Pen tool when it is
positioned correctly. Click the anchor point to convert the smooth point to a corner point.
4 Reposition the Pen tool where you want the straight segment to end, and click to complete the straight segment.
Page 74

USING ADOBE ILLUSTRATOR CS4
Drawing
67
C
Drawing a curved segment followed by a straight segment (part 2)
C. Positioning Pen tool over existing endpoint D. Clicking endpoint E. Clicking next corner point
D E
Draw two curved segments connected by a corner
1 Using the Pen tool, drag to create the first smooth point of a curved segment.
2 Reposition the Pen tool and drag to create a curve with a second smooth point; then press and hold Alt (Windows)
or Option (Mac
the key and the mouse button.
This process converts the smooth point to a corner point by splitting the direction lines.
3 Reposition the Pen tool where you want the second curved segment to end, and drag a new smooth point to
complete the second curved segment.
A BC
Drawing two curves
A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after
repositioning and dragging a third time
OS) and drag the direction line toward its opposing end to set the slope of the next curve. Release
Editing paths
Select paths, segments, and anchor points
Before you can reshape or edit a path, you need to select the path’s anchor points, segments, or a combination of both.
Select anchor points
• If you can see the points, you can click them with the Direct Selection tool to select them. Shift-click to select
multiple points.
• Select the Direct Selection tool and drag a boundary around the anchor points. Shift-drag around additional anchor
points to select them.
• Make sure the path that contains the anchor points is not selected. Move the Direct Selection tool over the anchor
point until the pointer displays a hollow square, and then click the anchor point. Shift-click additional anchor
points to select them.
Page 75

USING ADOBE ILLUSTRATOR CS4
Drawing
• (Illustrator only) Select the Lasso tool, and drag around the anchor points. Shift-drag around additional anchor
points to select them.
Select path segments
Do any of the following:
• Select the Direct Selection tool , and click within 2 pixels of the segment, or drag a marquee over part of the
segment. Shift-click or Shift-drag around additional path segments to select them.
• (Illustrator only) Select the Lasso tool , and drag around part of the path segment. Shift-drag around additional
path segments to select them.
Select all anchor points and segments in a path
1 Select the Direct Selection tool or, in Illustrator, the Lasso tool.
2 Drag around the entire path.
If the path is filled, you can also click inside the path with the Direct Selection tool to select all anchor points.
Copy a path
❖ Select a path or segment with the Selection tool or Direct Selection tool and do one of the following:
• Use the standard menu functions to copy and paste paths within or between applications.
• Press and hold Alt (Windows) or Option (Mac OS) and drag the path to the desired position, and then release the
mouse button and Alt/Option key.
68
Adjust path segments
Editing path segments works similarly in Adobe applications. You can edit a path segment at any time, but editing
existing segments is slightly different from drawing them. Keep the following tips in mind when editing segments:
• If an anchor point connects two segments, moving that anchor point always changes both segments.
• When drawing with the Pen tool, press Ctrl (Windows) or Command (Mac OS) to temporarily activate the last
used selection tool (Illustrator) or the Direct Selection tool (InDesign and Photoshop) so that you can adjust
segments you’ve already drawn.
• When you initially draw a smooth point with the Pen tool, dragging the direction point changes the length of the
direction line on both sides of the point. However, when you edit an existing smooth point with the Direct Selection
tool, you change the length of the direction line only on the side you’re dragging.
See also
“Select paths, segments, and anchor points” on page 67
“Reshaping tool gallery” on page 26
Move straight segments
1 With the Direct Selection tool , select the segment you want to adjust.
2 Drag the segment to its new position.
Adjust the length or angle of straight segments
1 With the Direct Selection tool , select an anchor point on the segment you want to adjust.
Page 76

USING ADOBE ILLUSTRATOR CS4
Drawing
2 Drag the anchor point to the desired position. Shift-drag to constrain the adjustment to multiples of 45°.
In Illustrator or InDesign, if you’re simply trying to make a rectangle wider or narrower, it’s easier to select it with the
Selection tool and resize it using one of the handles on the sides of its bounding box.
Adjust the position or shape of curved segments
1 With the Direct Selection tool, select a curved segment, or an anchor point on either end of the curved segment.
Direction lines appear, if any are present. (Some curved segments use just one direction line.)
2 Do any of the following:
• To adjust the position of the segment, drag the segment. Shift-drag to constrain the adjustment to multiples of 45°.
Click to select the curve segment. Then drag to adjust.
69
• To adjust the shape of the segment on either side of a selected anchor point, drag the anchor point or the direction
point. Shift-drag to constrain movement to multiples of 45°.
Drag the anchor point, or drag the direction point.
Note: You can also apply a transformation, such as scaling or rotating, to a segment or anchor point.
Delete a segment
1 Select the Direct Selection tool , and select the segment you want to delete.
2 Press Backspace (Windows) or Delete (Mac OS) to delete the selected segment. Pressing Backspace or Delete again
erases the rest of the path.
Extend an open path
1 Using the Pen tool, position the pointer over the endpoint of the open path you want to extend. The pointer changes
when it’s precisely positioned over the endpoint.
2 Click the endpoint.
3 Do one of the following:
• To create a corner point, position the Pen tool where you want to end the new segment, and click. If you are
extending a path that ends at a smooth point, the new segment will be curved by the existing direction line.
Note: In Illustrator, if you extend a path that ends in a smooth point, the new segment will be straight.
Page 77

USING ADOBE ILLUSTRATOR CS4
Drawing
• To create a smooth point, position the Pen tool where you want to end the new curved segment, and drag.
Connect two open paths
1 Using the Pen tool, position the pointer over the endpoint of the open path that you want to connect to another
path. The pointer changes when it’s precisely positioned over the endpoint.
2 Click the endpoint.
3 Do one of the following:
• To connect the path to another open path, click an endpoint on the other path. When you precisely position the
Pen tool over the other path’s endpoint, a small merge symbol
appears next to the pointer.
• To connect a new path to an existing path, draw the new path near the existing path, and then move the Pen tool
to the existing path’s (unselected) endpoint. Click that endpoint when you see the small merge symbol that appears
next to the pointer.
In InDesign, you can also use the Pathfinder panel to join paths. To close the path of an open path, use the Selection
tool to select the path and click Close Path in the Pathfinder panel. To close the end points between two paths, select
the paths and click Join Path. You may want to click Join Path a second time to join the second endpoint.
Join two endpoints
1 Select the endpoints.
If the endpoints are coincident (on top of each other), drag a marquee through or around both endpoints to select
them.
70
2 Click the Connect Selected End Points button in the Control panel.
3 If the endpoints are coincident, a dialog box appears to let you specify the type of join you want. Select the Corner
option (the default) or the Smooth option, and click
A B
Joining endpoints
A. Selecting and joining coincident endpoints B. Selecting and joining noncoincident endpoints
OK.
Move or nudge anchor points or segments using the keyboard
1 Select the anchor point or path segment.
Note: In Photoshop, you can move only anchor points in this manner.
2 Click or hold down any of the arrow keys on the keyboard to move 1 pixel at a time in the direction of the arrow.
Hold down the Shift key in addition to the arrow key to move 10 pixels at a time.
Note: In Illustrator and InDesign, you can change the distance of a nudge by changing the Keyboard Increment
preference. When you change the default increment, holding down Shift nudges 10 times the specified distance.
Stretch parts of a path without distorting its overall shape
1 Select the entire path.
Page 78

USING ADOBE ILLUSTRATOR CS4
Drawing
2 Select the Reshape tool (located under the Scale tool ).
3 Position the cursor over the anchor point or path segment that you want to act as a focal point (that is, a point that
pulls selected path segments), and click.
If you click a path segment, a highlighted anchor point with a square around it is added to the path.
4 Shift-click more anchor points or path segments to act as focal points. You can highlight an unlimited number of
anchor points or path segments.
5 Drag the highlighted anchor points to adjust the path.
Adding and deleting anchor points
Adding anchor points can give you more control over a path, or it can extend an open path. However, it’s a good idea
not to add more points than necessary. A path with fewer points is easier to edit, display, and print. You can reduce
the complexity of a path by deleting unnecessary points. Adding and deleting anchor points works similarly in Adobe
applications.
The Tools panel contains three tools for adding or deleting points: the Pen tool , the Add Anchor Point tool , and
the Delete Anchor Point tool . In addition, the Control panel has a Remove Selected Anchor Points button
By default, the Pen tool changes to the Add Anchor Point tool as you position it over a selected path, or to the Delete
Anchor Point tool as you position it over an anchor point.
71
Note: Don’t use the Delete and Backspace keys or the Edit > Cut and Edit > Clear commands to delete anchor points:
these keys and commands delete the point and the line segments that connect to that point.
See also
“Drawing tool gallery” on page 23
“Select paths, segments, and anchor points” on page 67
Add or delete anchor points
1 Select the path you want to modify.
2 To add an anchor point, select the Pen tool or the Add Anchor Point tool, position the pointer over the path
segment, and click.
3 To delete an anchor point, do either of the following:
• Select the point with the Direct Selection tool and click Remove Selected Anchor Points in the Control panel.
• Select the Pen tool or the Delete Anchor Point tool, position the pointer over the anchor point, and click.
Find and delete stray anchor points
Stray anchor points are individual points that are not connected to other anchor points. It is a good practice to find
and delete stray anchor points.
1 Deselect all objects.
2 Choose Select > Object > Stray Points.
3 Choose Edit > Cut or Edit > Clear commands, or press Delete or Backspace on the keyboard.
Page 79

USING ADOBE ILLUSTRATOR CS4
Drawing
Disable or temporarily override automatic Pen tool switching
You can temporarily override or disable automatic switching to the Add Anchor Point tool or Delete Anchor Point
tool.
• To temporarily override switching, hold down Shift as you position the Pen tool over the selected path or an anchor
point. This is useful when you want to start a new path on top of an existing path. To prevent Shift from
constraining the Pen tool, release Shift before you release the mouse button.
• To disable switching, choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General
OS), and select Disable Auto Add/Delete.
(Mac
Smooth and simplify paths
You can smooth the appearance of paths as well as simplify paths by removing excess anchor points.
See also
“Drawing tool gallery” on page 23
“Keys for editing shapes” on page 468
“Select paths, segments, and anchor points” on page 67
72
Smooth paths
1 Select the object.
2 Select the Smooth tool .
3 Drag the tool along the length of the path segment you want to smooth out.
4 Continue smoothing until the stroke or path is the desired smoothness.
A B C
Using the Smooth tool
A. Original path B. Dragging across path with the Smooth tool C. Result
5 To change the amount of smoothing, double-click the Smooth tool and set the following options:
Fidelity Controls how far you have to move your mouse or stylus before Illustrator adds a new anchor point to the
path. For example, a Fidelity value of 2.5 means that tool movements of less than 2.5 pixels aren’t registered. Fidelity
can range from 0.5 to 20 pixels; the higher the value, the smoother and less complex the path.
Smoothness Controls the amount of smoothing that Illustrator applies when you use the tool. Smoothness can
range from 0% to 100%; the higher the value, the smoother the path.
Simplify paths
Simplifying a path removes extra anchor points without changing the shape of the path. Removing unnecessary anchor
points simplifies your artwork, reducing the file size, and making it display and print faster.
1 Select the object.
Page 80

USING ADOBE ILLUSTRATOR CS4
2 Choose Object > Path > Simplify.
3 Set the Curve Precision to control how closely the simplified path follows the original path.
Select Preview to show a preview of the simplified path and list the number of points in the original and simplified
paths.
4 Select additional options, and click OK:
Curve Precision Enter a value between 0% and 100% to set how closely the simplified path should follow the
original path. A higher percentage creates more points and a closer fit. Any existing anchor points are ignored
except for endpoints of a curve and corner points (unless you enter a value for Angle Threshold).
Angle Threshold Enter a value between 0 and 180° to control the smoothness of corners. If the angle of a corner
point is less than the angle threshold, the corner point is not changed. This option helps keep corners sharp, even
if the value for Curve Precision is low.
Straight Lines Creates straight lines between the object’s original anchor points. Corner points are removed if they
have an angle greater than the value set in Angle Threshold.
Show Original Shows the original path behind the simplified path.
Average the position of anchor points
1 Select two or more anchor points (on the same path or on different paths).
2 Choose Object > Path > Average.
3 Choose to average along the horizontal (x) axis only, the vertical (y) axis only, or both axes, and click OK.
73
Drawing
Convert between smooth points and corner points
You can convert the points on a path between corner to smooth points. Using options in the Control panel, you can
quickly convert multiple anchor points. Using the Convert Anchor Point tool, you can choose to convert only one side
of the point, and you can precisely alter the curve as you convert the point.
See also
“About paths” on page 53
“Drawing tool gallery” on page 23
“About direction lines and direction points” on page 54
Convert one or more anchor points using the Control panel
To use the anchor point conversion options in the Control panel, only relevant anchor points, not the entire object,
should be selected. If you select multiple objects, one of the objects must be only partially selected. When entire objects
are selected, the Control panel options change to those that affect the entire object.
1 To convert one or more corner points to smooth points, select the points and then click the Convert Selected
Anchor Points To Smooth
2 To convert one or more smooth points to corner points, select the points and then click the Convert Selected
Anchor Points To Corner
Convert an anchor point precisely using the Convert Anchor Point tool
1 Select the entire path you want to modify so that you can see its anchor points.
2 Select the Convert Anchor Point tool .
button in the Control panel.
button in the Control panel.
Page 81

USING ADOBE ILLUSTRATOR CS4
Drawing
3 Position the Convert Anchor Point tool over the anchor point you want to convert, and do one of the following:
• To convert a corner point to a smooth point, drag a direction point out of the corner point.
Dragging a direction point out of a corner point to create a smooth point
• To convert a smooth point to a corner point without direction lines, click the smooth point.
74
Clicking a smooth point to create a corner point
• To convert a smooth point to a corner point with independent direction lines, drag either direction point.
Converting a smooth point to a corner point
• To convert a corner point without direction lines to a corner point with independent direction lines, first drag
a direction point out of a corner point (making it a smooth point with direction lines). Release the mouse button
only (don’t release any keys you may have pressed to activate the Convert Anchor Point tool), and then drag
either direction point.
Erase artwork
You can erase portions of your artwork using the Path Eraser tool, the Eraser tool, or the eraser on a Wacom stylus
pen. The Path Eraser tool
want to limit what you erase to a path segment, such as one edge of a triangle. The Eraser tool and the eraser on
a Wacom stylus pen let you erase any area of your artwork, regardless of structure. You can use the Eraser tool on
paths, compound paths, paths inside Live Paint groups, and clipping paths.
lets you erase parts of a path by drawing along the path. This tool is useful when you
Page 82

USING ADOBE ILLUSTRATOR CS4
Drawing
Using the Path Eraser tool to erase portions of a path (left), using the Eraser tool to erase part of a grouped object (right)
For a video on using the Eraser tool, see www.adobe.com/go/vid0036.
See also
“Drawing tool gallery” on page 23
“Keys for editing shapes” on page 468
Erase part of a path using the Path Eraser tool
1 Select the object.
2 Select the Path Eraser tool .
3 Drag the tool along the length of the path segment you want to erase. For best results, use a single, smooth, dragging
motion.
75
Erase objects using the Eraser tool
1 Do one the following:
• To erase specific objects, select the objects or open the objects in isolation mode.
• To erase any object on the artboard, leave all objects unselected.
When you have nothing selected, the Eraser tool erases through and across all layers.
2 Select the Eraser tool .
3 (Optional) Double-click the Eraser tool and specify options.
4 Drag over the area you want to erase. You can control the tool by doing any of the following:
• To constrain the Eraser tool to a vertical, horizontal, or diagonal line, Shift-drag.
• To create a marquee around an area and erase everything inside the area, Alt-drag (Windows) or Option-drag
OS). To constrain the marquee to a square, Alt-Shift-drag (Windows) or Option-Shift-drag (Mac OS).
(Mac
Erase objects using a Wacom stylus pen eraser
When you flip a stylus pen, the Eraser Tool automatically becomes active. When you flip the stylus pen back over, the
last active tool becomes active again.
❖ Turn over the stylus pen and drag across the area you want to erase.
Press harder to increase the width of the erased path. (You may need to select the Pressure option in the Eraser Tool
Options dialog box first.)
Page 83

USING ADOBE ILLUSTRATOR CS4
Drawing
Eraser tool options
You can change the Eraser tool options by double-clicking the tool in the Tools panel.
Note: You can change the diameter at any time by pressing ] to enlarge or [ to reduce.
Angle Determines the angle of rotation for the tool. Drag the arrowhead in the preview, or enter a value in the Angle
text box.
Roundness Determines roundness of the tool. Drag a black dot in the preview away from or toward the center, or enter
a value in the Roundness text box. The
Diameter Determines the diameter of the tool. Use the Diameter slider, or enter a value in the Diameter text box.
The pop-up list to the right of each option lets you control variations in the shape of the tool. Select one of the following
options:
Fixed Uses a fixed angle, roundness, or diameter.
Random Uses random variations in angle, roundness, or diameter. Enter a value in the Variation text box to specify
the range within which the brush characteristic can vary. For example, when the Diameter value is 15 and the Variation
value is 5, the diameter can be 10, or 20, or any value in between.
Pressure Varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is most useful
when used with Diameter. It is available only if you have a graphics tablet. Enter a value in the Variation text box to
specify how much more or less the original value the brush characteristic will vary. For
value is 75% and the Variation value is 25%, the lightest stroke is 50% and the heaviest stroke is 100%. The lighter the
pressure, the more angular the brush
higher the value, the greater the roundness.
example, when the Roundness
stroke.
76
Stylus Wheel Varies in diameter based on manipulation of the stylus wheel.
Tilt Varies in angle, roundness, or diameter based on the tilt of a drawing stylus. This option is most useful when used
with Roundness. It is available only if you have a graphics tablet that can detect the direction in which the pen is tilted.
Bearing Varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is most useful
when used to control the angle of calligraphic brushes, especially when you’re using the brush like a paintbrush. It is
available only if you have a graphics tablet that can detect how close to vertical the pen is.
Rotation Varies in angle, roundness, or diameter based on how the drawing stylus pen tip is rotated. This option is
most useful when used to control the angle of calligraphic brushes, especially when you’re using the brush like a flat
pen. It is available only if you have a graphics tablet that can detect this type of rotation.
Split a path
You can split a path at any anchor point or along any segment. When you split a path, keep the following in mind:
• If you want to split a closed path into two open paths, you must slice in two places along the path. If you slice a
closed path only once, you get a single path with a gap in it.
• Any paths resulting from a split inherit the path settings of the original path, such as stroke weight and fill color.
Stroke alignment is automatically reset to center.
1 (Optional) Select the path to see its current anchor points.
2 Do one of the following:
• Select the Scissors tool and click the path where you want to split it. When you split the path in the middle of a
segment, the two new endpoints appear on top of the other, and one endpoint is selected.
Page 84

USING ADOBE ILLUSTRATOR CS4
Drawing
• Select the anchor point where you want to split the path, and then click the Cut Path At Selected Anchor Points
in the Control panel. When you split the path at an anchor point, a new anchor point appears on top
button
of the original anchor point, and one anchor point is selected.
3 Use the Direct Selection tool to adjust the new anchor point or path segment.
Note: You can divide an object into separate component faces by using the Knife tool (a face is an area undivided by a
line segment).
See also
“Cut objects with the Knife tool” on page 240
Tracing artwork with Live Trace
Trace artwork
If you want to base a new drawing on an existing piece of artwork, you can trace it. For example, you can create a
graphic based on a pencil sketch drawn on paper or on a raster image saved in another graphics program by bringing
the graphic into Illustrator and tracing over it.
77
The easiest way to trace artwork is to open or place a file into Illustrator and automatically trace the artwork with the
Live Trace command. You can control the level of detail and how the tracing is filled. When you are satisfied with the
tracing results, you can convert the tracing to vector paths or a Live Paint object.
Before and after tracing a bitmap image with the Live Trace command
For a video on using Live Trace, see www.adobe.com/go/vid0043. For examples on using a template layer for tracing,
see the following tutorials: www.adobe.com/go/learn_ai_tutorials_templatelayer_en and
www.adobe.com/go/learn_ai_tutorials_elliptical_gradients_en.
Automatically trace artwork using Live Trace
1 Open or place a file to use as the source image for the tracing.
2 With the source image selected, do one of the following:
• To trace the image using a tracing preset, click the Tracing Presets and Options button in the Control panel,
and select a preset.
• To trace the image using the default tracing options, click Live Trace in the Control panel, or choose Object >
> Make.
Live Trace
• To set tracing options before you trace the image, click the Tracing Presets and Options button in the
Control panel, and choose Tracing Options. Alternatively, choose Object > Live Trace > Tracing Options. Set
tracing options, and then click Trace.
3 (Optional) Adjust the results of the tracing.
Page 85

USING ADOBE ILLUSTRATOR CS4
4 (Optional) Convert the tracing to paths or to a Live Paint object.
Drawing
Manually trace artwork using template layers
Template layers are locked, nonprinting layers that you can use to manually trace images. Template layers are dimmed
by 50% so you can easily see any paths you draw in front of the layer. You can create template layers when you place
an image or from existing layers.
1 Do one of the following:
• To place an image as a template layer for tracing, choose File > Place, select the EPS, PDF, or raster image file
you want to trace, select Template, and then click Place. A new template layer appears below the current layer
in the panel.
• To trace an existing image, make sure the image is in its own layer, double-click the layer in the Layers panel,
select Template, and click OK; alternatively, select the layer and choose Template from the panel menu.
The eye icon is replaced by the template icon , and the layer is locked.
2 Trace over the file using the Pen tool or the Pencil tool.
3 To hide the template layer, choose View > Hide Template. Choose View > Show Template to see it again.
4 To turn a template layer into a regular layer, double-click the template layer in the Layers panel, deselect Template,
OK.
and click
78
Tracing options
Preset Specifies a tracing preset.
Mode Specifies a color mode for the tracing result.
Threshold Specifies a value for generating a black and white tracing result from the original image. All pixels lighter
than the Threshold value are converted to white, all pixels darker than the Threshold value are converted to black.
(This option is available only when Mode is set to Black and White.)
Palette Specifies a palette for generating a color or grayscale tracing from the original image. (This option is available
only when Mode is set to Color or Grayscale.)
To let Illustrator determine the colors in the tracing, select Automatic. To use a custom palette for the tracing, select a
swatch library name. (The swatch library must be open in order for it to appear in the Palette menu.)
Max Colors Specifies a maximum number of colors to use in a color or grayscale tracing result. (This option is available
only when Mode is set to Color or Grayscale and when panel is set to Automatic.)
Output To Swatches Creates a new swatch in the Swatches panel for each color in the tracing result.
Blur Blurs the original image before generating the tracing result. Select this option to reduce small artifacts and
smooth jagged edges in the tracing result.
Resample Resamples the original image to the specified resolution before generating the tracing result. This option is
useful for speeding up the tracing process for large images but can yield degraded results.
Note: The resample resolution is not saved when you create a preset.
Fills Creates filled regions in the tracing result.
Strokes Creates stroked paths in the tracing result.
Max Stroke Weight Specifies the maximum width of features in the original image that can be stroked. Features larger
than the maximum width become outlined areas in the tracing result.
Page 86

USING ADOBE ILLUSTRATOR CS4
Drawing
Min Stroke Length Specifies the minimum length of features in the original image that can be stroked. Features
smaller than the minimum length are omitted from the tracing result.
Path Fitting Controls the distance between the traced shape and the original pixel shape. Lower values create a tighter
path fitting; higher values create a looser path fitting.
Minimum Area Specifies the smallest feature in the original image that will be traced. For example, a value of 4 specifies
that features smaller than 2 pixels wide by 2 pixels high will be omitted from the tracing result.
Corner Angle Specifies the sharpness of a turn in the original image that is considered a corner anchor point in the
tracing result. For more information on the difference between a corner anchor point and a smooth anchor point, see
“About paths” on page 53.
Raster Specifies how to display the bitmap component of the tracing object. This view setting is not saved as part of
the tracing preset.
Vector Specifies how to display the tracing result. This view setting is not saved as part of the tracing preset.
Select Preview in the Tracing Options dialog box to preview the result of the current settings.To set the default tracing
options, deselect all objects before you open the Tracing Options dialog box. When you’re finished setting options, click
Set Default.
For a video on using Live Trace, see www.adobe.com/go/vid0043. For a tutorial on tweaking Live Trace options for the
best possible results, see www.adobe.com/go/learn_ai_tutorials_livetrace_en.
79
Change the display of a tracing object
A tracing object is made up of two components: the original source image and the tracing result (which is the vector
artwork). By default, only the tracing result is visible. However, you can change the display of both the original image
and the tracing result to best suit your needs.
1 Select the tracing object.
By default, all tracing objects are named “Tracing” in the Layers panel.
2 Do any of the following:
• To change the display of the tracing result, click the Vector View button in the Control panel or choose
Object > Live Trace, and select a display option: No Tracing Result, Tracing Result, Outlines, or Outlines With
Tracing.
• To change the display of the source image, click the Raster View button in the Control panel or choose
Object > Live Trace, and select a display option: No Image, Original Image, Adjusted Image (which displays the
image with any adjustments that are applied during tracing), or Transparent Image.
Note: In order to view the source image, you must first change the Vector View to No Tracing Result or Outlines.
Adjust the results of a tracing
Once you create a tracing object, you can adjust the results at any time.
1 Select the tracing object.
2 Do any of the following:
• Set basic options in the Control panel.
• Click the Tracing Options Dialog button in the Control panel to view all tracing options. Alternatively,
choose Object > Live Trace > Tracing Options. Adjust the options, and click Trace.
Page 87

USING ADOBE ILLUSTRATOR CS4
Drawing
Use tracing presets to quickly change the results of a tracing.
Specify the colors used for tracing
1 Create a swatch library that contains the colors you want to use in the tracing.
2 Make sure that the swatch library is open, and click the Tracing Options Dialog button in the Control panel.
Alternatively, choose Object > Live Trace > Tracing Options.
3 Select the swatch library name from the Palette menu, and click Trace.
See also
“Create a swatch library” on page 105
Use a tracing preset
Tracing presets provide pre-specified tracing options for specific types of artwork. For example, if you’re tracing an
image that you plan to use as a technical drawing, choose the Technical Drawing preset. All the tracing options change
for optimal tracing of a technical drawing: color is set to black and white, blur is set to 0 px, stroke width is limited to
3 px, and so on.
80
Specify a preset
• Choose Object > Live Trace > Tracing Options. (Alternatively, select a tracing object, and click the Tracing Options
Dialog button
the preset, and click OK.
in the Control panel.) Set tracing options for the preset, and click Save Preset. Enter a name for
• Choose Edit > Tracing Presets. Click New, set tracing options for the preset, and click Done.
To base a new preset on an existing preset, select the preset, and click New.
Edit or delete a preset
1 Choose Edit > Tracing Presets.
2 Select the preset, and click Edit or Delete.
Note: You can’t edit or delete the default presets (default presets appear in brackets [ ]). However, you can make an
editable copy of a default preset by selecting the preset and clicking New.
Share presets with other users
1 Choose Edit > Tracing Presets.
2 Do one of the following:
• Click Export to save your presets to a file.
• Click Import to load presets from a file.
Page 88

USING ADOBE ILLUSTRATOR CS4
Drawing
Convert a tracing object to a Live Paint object
When you are satisfied with the results of a tracing, you can convert the tracing object to paths or to a Live Paint object.
This final step allows you to work with the tracing as you do other vector artwork. Once you convert the tracing object,
you can no longer adjust the tracing options.
1 Select the tracing object.
2 Do one of the following:
• To convert the tracing to paths, click Expand in the Control panel or choose Object > Live Trace > Expand. Use
this method if you want to work with the components of the traced artwork as individual objects. The resulting
paths are grouped together.
• To convert the tracing to paths while preserving the current display options, choose Object > Live Trace >
Expand As Viewed. For example, if the display options are set to Outlines for the tracing result, then the
expanded paths will be outlines only (rather than filled and stroked). In addition, a snapshot of the tracing with
its current display options is preserved and grouped with the expanded paths. Use this method if you want to
preserve the tracing image as a guide for the expanded paths.
• To convert the tracing to a Live Paint object, click Live Paint in the Control panel or choose Object > Live
> Convert To Live Paint. Use this method if you want to apply fills and strokes to the traced artwork using
Trace
the Live Paint Bucket tool.
To create a tracing and convert the tracing object in one step, choose Object > Live Trace > Make And Expand or
Object > Live Trace > Make And Convert To Live Paint.
81
For a video on tracing, see www.adobe.com/go/vid0043.
See also
“About paths” on page 53
“About Live Paint” on page 161
Release a tracing object
If you want to discard a tracing but keep the original placed image, you can release the tracing object.
1 Select the tracing object.
2 Choose Object > Live Trace > Release.
Symbols
About symbols
A symbol is an art object that you can reuse in a document. For example, if you create a symbol from a flower, you can
then add instances of that symbol multiple times to your artwork without actually adding the complex art multiple
times. Each symbol instance is linked to the symbol in the Symbols panel or to a symbols library. Using symbols can
save you time and greatly reduce file size.
Symbols also provide excellent support for SWF and SVG export. When you export to Flash, you can set the symbol
type to MovieClip. Once in Flash, you can choose another type if necessary. You can also specify 9-slice scaling in
Illustrator so that the movie clips scale appropriately when used for user interface components.
Page 89

USING ADOBE ILLUSTRATOR CS4
Drawing
Note: For information on using symbols in Flash, see Flash Help. For a video on using symbols effectively between
Illustrator and Flash, see
www.adobe.com/go/vid0198.
After you place a symbol, you can edit the symbol’s instances on the artboard and, if you want, redefine the original
symbol with the edits. The symbolism tools let you add and manipulate multiple symbol instances at once.
82
Artwork with symbol instances
Symbols panel overview
You can use the Symbols panel (Window > Symbols) or the Control panel to manage the symbols for a document. The
Symbols panel contains a variety of preset symbols. You can add symbols from symbol libraries or libraries that you
create.
Change the display of symbols in the panel
1 Select a view option from the panel menu: Thumbnail View to display thumbnails, Small List View to display a list
of named symbols with a small thumbnail, or Large List View to display a list of named symbols along with a large
thumbnail.
2 Drag the symbol to a different position. When a black line appears in the desired position, release the mouse button.
3 Select Sort By Name from the panel menu to list the symbols in alphabetical order.
Duplicate a symbol in the panel
Duplicating or copying a symbol in the Symbols panel is an easy way to create a new symbol based on an existing
symbol.
❖ Do one of the following:
• Select a symbol in the Symbols panel and choose Duplicate Symbol from the panel menu, or drag the symbol
onto the New Symbol button.
• Select a symbol instance and click Duplicate in the Control panel.
Note: If you want to duplicate a symbol instance on the artboard, for example, if you’ve scaled and rotated it and want
to add another instance with the same scale and rotation, duplicate the instance. (See
page 84.)
“Work with symbol instances” on
Page 90

USING ADOBE ILLUSTRATOR CS4
Drawing
Rename a symbol
1 To rename the symbol, select the symbol in the Symbols panel, choose Symbol Options from the panel menu, and
then type a new name in the Symbol Options dialog box.
2 To rename a symbol instance, select a symbol instance in the artwork, and then type a new name in the Instance
Name text box in the Control panel.
Place a symbol
1 Select a symbol in the Symbols panel or a symbol library.
2 Do one of the following:
• Click the Place Symbol Instance button in the Symbols panel to place the instance in the center of the
artboard.
• Drag the symbol to the artboard where you want it to appear.
• Choose Place Symbol Instance from the Symbols panel menu.
Note: A single symbol placed anywhere in your artwork (as opposed to existing only in the panel) is called an
instance.
83
Create a symbol
1 Select the artwork you want to use as a symbol.
2 Do one of the following:
• Click the New Symbol button in the Symbols panel.
• Drag the artwork to the Symbols panel.
• Choose New Symbol from the panel menu.
Note: By default, the selected artwork becomes an instance of the new symbol. If you don’t want the artwork to become
an instance, press Shift as you create the new symbol. In addition, if you don’t want the New Symbol dialog box to
open when you create a new symbol, press Alt (Windows) or Option (Mac
will use a default name for the symbol, such as New Symbol 1.
3 In the Symbol Options dialog box, type a name for the symbol.
4 If you plan to export the symbols to Flash, do the following:
• Select Movie Clip for type. Movie Clip is the default symbol type in Flash.
• Specify a location on the Flash Registration grid where you want to set the symbol’s anchor point. The location
of the anchor point affects the position of the symbol within the screen coordinates.
• Select Enable Guides For 9-Slice Scaling if you want to utilize 9-Slice scaling in Flash.
You can create symbols from most Illustrator objects, including paths, compound paths, text objects, raster images,
mesh objects, and groups of objects. However, you cannot create a symbol from linked art or some groups, such as
groups of graphs.
OS) as you create the symbol and Illustrator
Note: For a video on using symbols effectively between Illustrator and Flash, see www.adobe.com/go/vid0198.
Page 91

USING ADOBE ILLUSTRATOR CS4
Drawing
Use 9-slice scaling
You can use 9-slice scaling (scale-9) to specify component-style scaling for movie clip symbols destined for export to
Flash. This type of scaling lets you create movie clip symbols that scale appropriately for use as user interface
components, as opposed to the type of scaling typically applied to graphics and design elements.
The movie clip is conceptually divided into nine sections with a grid-like overlay, and each of the nine areas is scaled
independently. To maintain the visual integrity of the movie clip, corners are not scaled, while the remaining areas of
the image are scaled (as opposed to being stretched) larger or smaller, as needed.
The 9-slice scaling grid is visible only in isolation mode. By default, the grid’s guides are placed at 25% (or 1/4) of the
symbol’s width and height from the edge of the symbol, and appear as dotted lines superimposed on the symbol.
Note: For more information on using 9-slice scaling in Flash, see Flash Help. For videos on 9-slice scaling and using 9-slice
scaling in Illustrator and Flash, see
Enable 9-slice scaling
1 Select the symbol on the artboard or in the Symbols panel and choose Symbol Options from the panel menu.
2 In the Symbol Options dialog box, select Movie Clip for Type, and then select Enable Guides For 9-Slice Scaling.
Note: You can also enable this option in the Symbol Options dialog box when creating a new symbol.
www.adobe.com/go/vid0204 and www.adobe.com/go/vid0205.
84
Edit the 9-slice scaling grid for a symbol
1 To edit the scaling grid for a symbol, open the symbol in isolation mode by doing one of the following:
• Double-click the symbol in the Symbols panel.
• Select the symbol in the Symbols panel and choose Edit Symbol from the panel menu.
2 To edit the scaling grid for a symbol instance, open the instance in isolation mode by doing one of the following:
• Double-click the symbol instance on the artboard.
• Select the symbol instance on the artboard and click Edit Symbol in the Control panel.
3 Move the pointer over any of the four guides. When the pointer changes to the move pointer , drag the guide.
Note: Scaling still occurs if you move a guide away from the symbol boundaries (thus dividing the symbol into less
than 9 slices). The symbol scales according to the slice in which it falls.
4 Exit isolation mode by clicking the Exit Isolated Group button at the upper-left corner of the artboard or in the
Control panel .
Work with symbol instances
You can move, scale, rotate, shear (or skew), or reflect symbol instances in the same way you can other objects. You
can also perform any operation from the Transparency, Appearance, and Graphic Styles panels and apply any effect
from the Effect menu. However, if you want to modify the individual components of a symbol instance, you must first
expand it. Expanding breaks the link between the symbol and the symbol instance and converts the instance to regular
artwork.
For videos on selecting and aligning objects, including symbols, see www.adobe.com/go/vid0034 and
www.adobe.com/go/vid0035.
See also
“Expand objects” on page 206
Page 92

USING ADOBE ILLUSTRATOR CS4
Drawing
Modify a symbol instance
After you modify a symbol instance, you can redefine the original symbol in the Symbols panel. When you redefine a
symbol, all existing symbol instances take on the new definition.
1 Select an instance of the symbol.
2 Click the Break Link To Symbol button in the Symbols panel or Control panel.
3 Edit the artwork.
4 (Optional) do one of the following:
• To replace the parent symbol with this edited version, Alt-drag (Windows) or Option-drag (Mac OS) the
modified symbol on top of the old symbol in the Symbols panel. The symbol is replaced in the Symbols panel
and is updated in the current file.
• To create a new symbol with this edited version, drag the modified symbol to the Symbols panel or click New
in the Symbols panel.
Symbol
Expand a symbol instance
1 Select one or more symbol instances.
2 Do one of the following:
• Click the Break Link To Symbol button in the Symbols panel or Control panel, or choose Break Link To
Symbol from the panel menu.
• Choose Object > Expand, and then click OK in the Expand dialog box.
Illustrator places the components of the symbol instance in a group. Once expanded, you can edit the artwork.
85
Duplicate a symbol instance on the artboard
If you’ve scaled, rotated, sheared (or skewed), or reflected a symbol instance and you want to add more instances with
exactly those same modifications, duplicate the modified instance.
1 Select the symbol instance.
2 Do one of the following:
• Alt-drag (Windows) or Option-drag (Mac OS) the symbol instance to another location on the artboard.
• Copy and paste the symbol instance.
Note: If you want to duplicate a symbol in the Symbols panel, for example to create a new symbol based on an existing
symbol, duplicate the symbol, not the instance. (See
“Symbols panel overview” on page 82.)
Replace a symbol instance with a different symbol
1 Select the symbol instance on the artboard.
2 Do one of the following:
• Choose a new symbol from the Replace menu in the Control panel.
• Select a new symbol in the Symbols panel, and choose Replace Symbol from the Symbols panel menu.
Select all instances of a symbol in the document
❖ Select a symbol in the Symbols panel, and then choose Select All Instances from the panel menu.
Page 93

USING ADOBE ILLUSTRATOR CS4
Drawing
Edit or redefine a symbol
You can edit a symbol by changing the symbol’s artwork or you can redefine the symbol by replacing it with new
artwork. Editing and redefining a symbol changes the appearance of the symbol in the Symbols panel, as well as all
instances of the symbol on the artboard.
Edit a symbol
1 Do one of the following to open the symbol in isolation mode:
• Select an instance of the symbol and click Edit Symbol in the Control panel. When the Alert box opens, click OK.
• Double-click an instance of the symbol. When the Alert box opens, click OK.
• Double-click a symbol in the Symbols panel. A temporary instance of the symbol appears in the center of the
artboard.
2 Edit the artwork.
3 Exit isolation mode by clicking the Exit Isolated Group button at the upper-left corner of the artboard or in the
Control panel .
Redefine a symbol with different artwork
1 Select the artwork that you want to use to redefine an existing symbol. Make sure to select original artwork and not
a symbol instance.
2 In the Symbols panel, click the symbol you want to redefine, and choose Redefine Symbol from the panel menu.
Note: The selected artwork automatically becomes an instance of the symbol. If you don’t want the selected artwork to
become a symbol instance, press Shift as you choose Redefine Symbol from the panel menu.
86
Symbol libraries
Symbol libraries are collections of preset symbols. When you open a symbol library, it appears in a new panel (not the
Symbols panel).
You select, sort, and view items in a symbol library the same as you do in the Symbols panel. However, you can’t add
items to, delete items from, or edit the items in symbol libraries.
Open symbol libraries
❖ Do one of the following:
• Choose Window > Symbol Libraries > [symbol].
• Choose Open Symbol Library in the Symbols panel menu, and choose a library from the list that appears.
• Click the Symbols Library Menu button on the Symbols panel, and choose a library from the list that appears.
To automatically open a library when you start Illustrator, choose Persistent from the library’s panel menu.
Move symbols from a library into the Symbols panel
A symbol is automatically added to the Symbols panel whenever you use it in a document.
❖ Click a symbol in a library.
Create symbol libraries
1 Add the symbols you want in the library to the Symbols panel, and delete any symbols you don’t want.
Page 94

USING ADOBE ILLUSTRATOR CS4
Drawing
To select all symbols that aren’t used in a document, choose Select All Unused from the Symbols panel menu.
2 Choose Save Symbol Library from the Symbols panel menu.
3 Save the new library to the default Symbols folder. The library name will automatically appear in the User Defined
submenu of the Symbol Libraries and Open Symbol Library menu.
If you save the library to a different folder, you can open it by choosing Open Symbol Library > Other Library from
the Symbols panel menu. Once you open it using this process, it will appear in the Symbol Libraries submenu with
the other libraries.
Import a symbol library from another document
1 Choose Window > Symbol Libraries > Other Library or choose Open Symbol Library > Other Library from the
Symbols panel menu.
2 Select the file from which you want to import symbols, and click Open.
The symbols appear in a symbol library panel (not the Symbols panel).
Symbolism tools and symbol sets
87
About symbol sets
A symbol set is a group of symbol instances that you create with the Symbol Sprayer tool. You can create mixed sets of
symbol instances by using the Symbol Sprayer tool with one symbol and then using it again with another symbol.
Artwork created with the symbolism tools
As you work with symbol sets, keep in mind that the symbolism tools affect only the symbol or symbols selected in the
Symbols panel. For example, if you create a mixed symbol instance set that represents a meadow with grass and
flowers, you can change the orientation of just the grass by selecting the grass symbol in the Symbols panel and then
using the Symbol Spinner tool. To change the size of both the grass and the flowers, select both symbols in the Symbols
panel and then use the Symbol Sizer tool.
Note: When you select a mixed symbol set on the artboard, the symbol instance most recently added to the set is
automatically selected in the Symbols panel.
Page 95

USING ADOBE ILLUSTRATOR CS4
Drawing
Create symbol sets
The Symbol Sprayer acts like a particle sprayer—letting you add a large number of identical objects to the artboard at
one time. For example, use the symbol sprayer to add hundreds of grass blades, wildflowers, bees, or snowflakes.
See also
“Symbolism tool gallery” on page 27
“Symbolism tool options” on page 90
Spray sets of symbol instances onto artwork
1 Select a symbol in the Symbols panel, and then select the Symbol Sprayer tool .
2 Click or drag where you want the symbol instances to appear.
Add or delete symbol instances from an existing set
1 Select the existing symbol set.
2 Select the Symbol Sprayer tool and a symbol in the Symbols panel.
3 Do one of the following:
• To add symbol instances, click or drag where you want the new instances to appear.
• To delete symbol instances, hold down Alt (Windows) or Option (Mac OS) as you click or drag where you want
to remove instances.
88
Modify symbol instances in a symbol set
You use the symbolism tools to modify multiple symbol instances in a set. For example, you can disperse instances
over a larger area using the Symbol Scruncher tool or gradually tinting the color of instances to make them look more
realistic.
Although you can use symbolism tools on individual symbol instances, they are most effective when used on symbol
sets. When working with individual symbol instances, most of these tasks are easily accomplished using the tools and
commands you use on regular objects.
See also
“Symbolism tool gallery” on page 27
“Symbolism tool options” on page 90
Change stacking order of symbol instances in a set
1 Select the Symbol Shifter tool .
2 Do one of the following:
• To move symbol instances, drag in the direction you want the symbol instances to move.
• To bring symbol instances forward, Shift-click the symbol instance.
• To send symbol instances backward, hold down Alt (Windows) or Option (Mac OS) and Shift-click the symbol
instance.
Gather or scatter symbol instances
1 Select the Symbol Scruncher tool .
Page 96

USING ADOBE ILLUSTRATOR CS4
2 Do one of the following:
• Click or drag in the area where you want to pull the symbol instances toward each other.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag in the area where you want to push symbol
instances away from each other.
Resize symbol instances
1 Select the Symbol Sizer tool .
2 Do one of the following:
• Click or drag in the set where you want to increase the size of the symbol instances.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag where you want to decrease the size of the
symbol instances.
• Hold down Shift as you click or drag to preserve the density of the symbol instances while resizing.
Rotate symbol instances
1 Select the Symbol Spinner tool .
2 Click or drag in the direction you want the symbol instances to orient.
89
Drawing
Stain symbol instances
Staining a symbol instance changes the hue toward the tint color, while preserving the original luminosity. (It works
in the same way as the Tints and Shades colorization method of tinting brushes.) This method uses the luminosity of
the original color and the hue of the colorization color to generate the resulting color. Consequently, colors with very
high or very low luminosity change very little; black or white objects don’t change at all.
To achieve a method of colorization that will also affect black and white objects, use the Symbol Styler tool with a
graphic style that uses the desired fill color.
1 In the Color panel, select the fill color that you want to use as the colorization color.
2 Select the Symbol Stainer tool and do one of the following:
• Click or drag over the symbol instances you want to stain with the colorization color. The amount of
colorization gradually increases, and the symbol instance’s color gradually changes to the colorization color.
• Hold down Alt (Windows) or Option (Mac OS) as you click or drag to decrease the colorization amount and
reveal more of the original symbol color.
• Hold down Shift as you click or drag to keep the colorization amount constant, while gradually changing the
color of the symbol instances to the colorization color.
Note: Using the Symbol Stainer tool results in increased file size and decreased performance. When memory or
exported Flash/SVG file size is a concern, do not use this tool.
Adjust transparency of symbol instances
1 Select the Symbol Screener tool .
2 Do one of the following:
• Click or drag where you want to increase the symbol’s transparency.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag where you want to decrease the symbol’s
transparency.
Page 97

USING ADOBE ILLUSTRATOR CS4
Drawing
Apply a graphic style to symbol instances
The Symbol Styler tool lets you apply or remove a graphic style from a symbol instance. You can control the amount
and location of the application. For example, you can apply a style gradually so that some symbol instances display the
style at full strength and others display the style at partial strength.
90
Graphic style applied at full strength (top) compared to graphic style applied at varying strengths (bottom)
You can switch to the Symbol Styler tool when using any other symbolism tool by clicking a style in the Graphic Styles
panel.
1 Select the Symbol Styler tool .
2 Select a style in the Graphic Styles panel, and do one of the following:
• Click or drag where you want to apply the style to the symbol set. The amount of style applied to the symbol
instances increases, and the style gradually changes.
• Hold down Alt (Windows) or Option (Mac OS) as you click or drag to decrease the style amount and reveal
more of the original, unstyled symbol.
• Hold down Shift as you click or drag to keep the amount of style constant, while gradually changing the symbol
instance style to the selected style.
Note: It is very important to perform steps 1 and 2 in the specified order. If you select a style while a tool other than
the symbolism tool is selected, the style will apply immediately to the entire selected symbol instance set.
Symbolism tool options
You access symbolism tool options by double-clicking a symbolism tool in the Tools panel.
General options, such as diameter, intensity, and density, appear at the top of the dialog box. Tool-specific options
appear at the bottom of the dialog box. To switch to options for a different tool, click a tool icon in the dialog box.
General options The General options appear at the top of the Symbolism Tools Options dialog box regardless of which
symbolism tool is selected.
• Diameter Specifies the tool’s brush size.
At any time while using a symbolism tool, press [ to decrease the diameter or ] to increase it.
Page 98

USING ADOBE ILLUSTRATOR CS4
Drawing
• Intensity Specifies the rate of change (higher values equal faster changes), or select Use Pressure Pen to use the
input from a tablet or pen instead of the Intensity value.
• Symbol Set Density Specifies an attraction value for the symbol set (higher values result in more densely packed
symbol instances). This setting applies to an entire symbol set. If a symbol set is selected, the density changes for all
symbol instances in the set, not just newly created instances.
• Method Specifies how the Symbol Scruncher, Sizer, Spinner, Stainer, Screener, and Styler tools adjust symbol
instances.
Select User Defined to gradually adjust symbols in relation to the position of the cursor. Select Random to modify the
symbols randomly in the area under the cursor. Select Average to gradually smooth out the symbol values.
• Show Brush Size And Intensity Displays the size as you use the tool.
Symbol Sprayer options The Symbol Sprayer options (Scrunch, Size, Spin, Screen, Stain, and Style) appear under the
General options in the Symbolism Tools Options dialog box only when the Symbol Sprayer tool is selected, and control
how new symbol instances are added to symbol sets. Each of these offers two choices:
• Average To add a new symbol with the average value of existing symbol instances within the brush radius. For
example, an instance added to an area where the average existing symbol instance is 50% transparent will be 50%
transparent; an instance added to an area with no instances will be opaque.
Note: The Average setting only takes into account other instances within the Symbol Sprayer tool’s brush radius, which
you set using the Diameter option. To see the radius as you work, select Show Brush Size And Intensity.
91
• User Defined To apply specific preset values for each parameter: Scrunch (density) is based on the original symbol
size; Size uses the original symbol size; Spin uses the mouse direction (or no orientation if the mouse doesn’t move);
Screen uses 100% opacity; Stain uses the current fill color and full tint amount; Style uses the current style.
Symbol Sizer options The Symbol Sizer options appear under the General options in the Symbolism Tools Options
dialog box only when the Symbol Sizer tool is selected.
• Proportional Resizing Keeps each symbol instance shape uniform as you resize.
• Resizing Affects Density Moves symbol instances away from each other when they are scaled up and moves them
toward each other when they are scaled down.
Drawing flares
Create a flare
The Flare tool creates flare objects with a bright center, a halo, and rays and rings. Use this tool to create an effect
similar to a lens flare in a photograph.
Flares include a center handle and an end handle. Use the handles to position the flare and its rings. The center handle
is in the bright center of the flare—the flare path begins from this point.
Page 99

USING ADOBE ILLUSTRATOR CS4
Drawing
92
A
C D E
Components of a flare
A. Center handle B. End handle C. Rays (shown black for clarity) D. Halo E. Rings
B
See also
“Drawing tool gallery” on page 23
Create a default flare
1 Select the Flare tool .
2 Press Alt (Windows) or Option (Mac OS), and click where you want the center handle of the flare to appear.
Flares often look best when drawn over existing objects.
Draw a flare
1 Select the Flare tool.
2 Press the mouse button down to place the center handle of the flare, then drag to set the size of the center, the size
of the halo, and to rotate the angle of the rays.
Before releasing the mouse, press Shift to constrain the rays to a set angle. Press Up Arrow or Down Arrow to add
or subtract rays. Press Ctrl (Windows) or Command (Mac
OS) to hold the center of the flare constant.
3 Release the mouse when the center, halo, and rays are as desired.
4 Press and drag again to add rings to the flare and place the end handle.
Before releasing the mouse, Press Up Arrow or Down Arrow to add or subtract rings. Press the tilde (~) key to
randomly place the rings.
5 Release the mouse when the end handle is in the desired location.
Each element (center, halo, rings, and rays) in the flare is filled with color at different opacity settings.
Create a flare using the Flare Tool Options dialog box
1 Select the Flare tool, and click where you want to place the center handle of the flare.
2 In the Flare Tool Options dialog box, do any of the following options, and click OK:
• Specify the overall diameter, opacity, and brightness of the flare’s center.
• Specify the Growth of the halo as a percentage of the overall size, and specify the fuzziness of the halo (0 is crisp
and 100 is fuzzy).
• If you want the flare to contain rays, select Rays and specify the number of rays, the longest ray (as a percentage
of the average ray), and the fuzziness of the rays (0 is crisp and 100 is fuzzy).
Page 100

USING ADOBE ILLUSTRATOR CS4
Drawing
• If you want the flare to contain rings, select Rings and specify the distance of the path between the halo’s center
point (center handle) and the center point of the furthest ring (end handle), the
(as a percentage of the average ring), and the direction or angle of the rings.
number of rings, the largest ring
Edit a flare
Do any of the following:
• Select the flare, and double-click the Flare tool icon to open the Flare Tool Options dialog box. Change settings in
the dialog box.
To reset a flare to the default values, hold down Alt (Windows) or Option (Mac OS), and click Reset.
• Select the flare and the Flare tool. Drag an endpoint—from either the center handle or the end handle—to change
the length or direction of the flare.
• Select the flare, and choose Object > Expand. This makes the elements of the flare editable, like elements of blends.
See also
“Expand objects” on page 206
93
 Loading...
Loading...