Page 1

Classroom in a Book
Adobe® Illustrator® CS3
CIAB Illustrator CS3-Livre.indd ICIAB Illustrator CS3-Livre.indd I 18/09/07 3:10:2118/09/07 3:10:21
Page 2

Le CD-ROM Adobe Illustrator CS3 Classroom in a Book contient tous les
chiers dont vous aurez besoin pour réaliser les cas pratiques proposés dans
les leçons, ainsi que d’autres contenus qui vous permettront d’aller plus loin
dans l’exploitation des possibilités d’Illustrator. Pour localiser rapidement les
chiers dont vous avez besoin, reportez-vous à la présentation du contenu du
CD-ROM ci-dessous.
CLASSROOM IN A BOOK
ADOBE®ILLUSTRATOR®CS3
Windows® / Macintosh®
Adobe, the Adobe logo, Classroom in a Book and Illustrator are trademarks of Adobe Systems Incorporated. Macintosh
is a trademark of Apple, registered in the U.S. and other countries. Windows is either a registered trademark or a
trademark of Microsoft Corporation in the U.S. and /or other countries.
© 2007 Adobe Systems Incorporated. All rights reserved.
ISBN-13: 978-0-321-49200-5
ISBN-10: 0-321-49200-5
Made and printed in the USA.
4/07
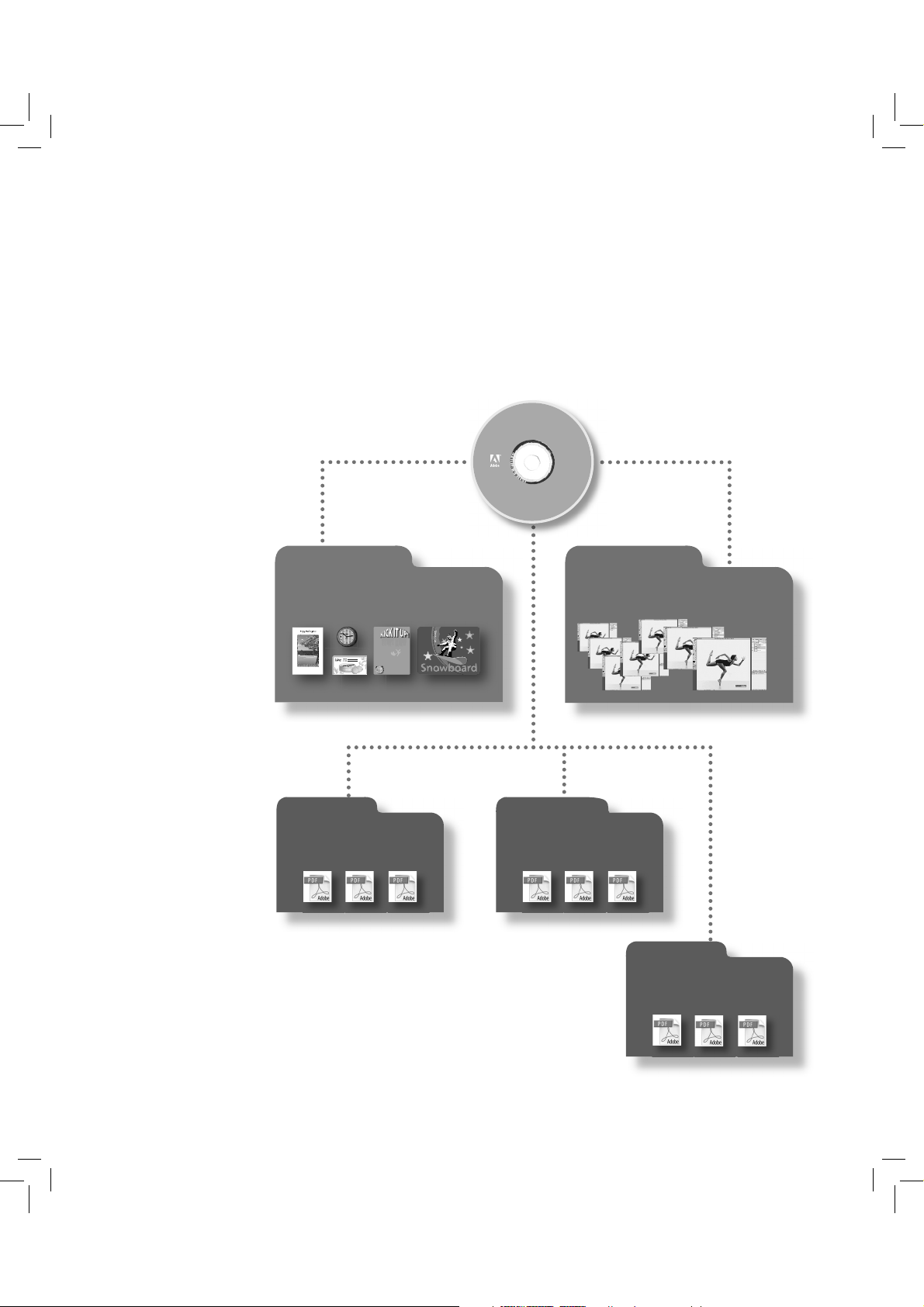
Leçons
Les fi chiers de chaque leçon sont regroupés dans un
dossier distinct, dans le dossier Lessons. Copiez-les sur
votre disque dur avant de commencer une leçon.
3PDLWJMMF
#0450/
* Le CD-ROM est fourni dans sa version originale, en anglais.
Adobe Press
Vous trouverez ici une présentation
des ouvrages d’Adobe Press consacrés
aux produits Adobe.
** La dernière version d’Apple QuickTime
Contenu du CD-ROM*
peut être téléchargée à l’adresse suivante :
www.apple.com/fr/QuickTime.
Vidéos
Le dossier Movies** contient des didacticiels proposés
par Total Training, Lynda.com et d’autres experts
Illustrator.
t
j
u
’
s
n
t
s
o
t
a
.
n
D
.
.
d
e
t
r
h
e
Create a statement
Throw away your
with your shoes
old tired shoes
Nothing makes
With this sale, there is
you look
no reason to run
more put
around in unfashion-
together
able and tired shoes.
than a
Check out the two for one
new clean
sale going on from July 17th to
pair of polished
August 1st. Buy any one pair of
shoes. Sammy’s Shoe-
shoes and get the second,
World can help you make the
lesser priced. Shoe for free. This
statement you want by provid-
sale is good on all shoes in
ing you an enormous selection
stock. Sale not valid for special
of boots, high heels, sneakers,
orders or sizes.
walking and running shoes in
We are all over the place!
wall-high displays that span
That’s right, just about every-
over a mile. There is no style, no
where you look, you’ll find a
size that we can’t provide for
Sammy’s ShoeWorld. Find us
you. (Special order the size and
H
O
S
at the Shaw Plaza, North Mall,
E
S
’
W
size you want at no extra charge.)
and the Loop Center. Browse
Y
O
Come and see for yourself, we
our entire selection of shoes
M
R
are not pulling your leg, we just
online at sshoeworld.com.
L
M
want to fit your leg with an
D
A
incredible shoe deal!
S
Certifi cation Adobe
Les fi chiers du dossier Adobe Certifi ed
vous expliquent comment devenir
un expert ou un instructeur certifi é
Adobe.
Design Center
Le dossier Design Center contient de
nombreuses astuces, informations et
des didacticiels pour aller plus loin.
CIAB Illustrator CS3-Livre.indd IVCIAB Illustrator CS3-Livre.indd IV 18/09/07 3:10:3618/09/07 3:10:36
Page 3

Introduction
Adobe® Illustrator® CS3 est le logiciel d’illustration standard pour l’impression,
le multimédia et les graphismes en ligne. Que vous soyez concepteur technique
de documents destinés à l’impression, graphiste multimédia ou créateur de pages
Web, le logiciel Adobe Illustrator vous o re les outils dont vous avez besoin pour
obtenir des résultats de qualité professionnelle.
À propos de ce manuel
Adobe Illustrator CS3 Classroom in a Book fait partie de la collection o cielle des
ouvrages de formation aux logiciels graphiques et de publication d’Adobe développés par des experts d’Adobe Systems. Ses leçons sont conçues de façon à vous
permettre de progresser à votre propre rythme. Si vous ne connaissez pas encore
Adobe Illustrator, vous y trouverez les notions fondamentales dont vous avez
besoin pour maîtriser ce logiciel. Si vous avez déjà un peu l’habitude de vous en
servir, vous découvrirez que Classroom in a Book détaille de nombreuses fonctions
nouvelles et présente des astuces et des conseils pour mieux exploiter la dernière
version du logiciel.
1
Bien que les leçons contiennent des instructions pas à pas qui vous permettent de
créer un document spéci que, elles vous laissent assez de liberté pour l’expérimentation. Vous pouvez suivre l’ouvrage dans l’ordre de bout en bout ou ne consulter
que les leçons qui répondent à vos besoins. Chaque leçon se termine par une section récapitulative qui permet de réviser les questions qui y ont été abordées.
Contexte d’utilisation
Avant d’aborder Adobe Illustrator CS3 Classroom in a Book, vous devez connaître,
au moins sommairement, le fonctionnement de votre ordinateur et de son système
d’exploitation. Vous devez savoir vous servir de la souris, des menus et des commandes standard, et savoir ouvrir, enregistrer et fermer des chiers. Si vous devez
revoir ces techniques, reportez-vous à la documentation imprimée ou à l’Aide en
ligne de votre système.
CIAB Illustrator CS3-Livre.indd 1CIAB Illustrator CS3-Livre.indd 1 18/09/07 3:12:1218/09/07 3:12:12
Page 4

10
Nouveautés d’Adobe Illustrator CS3
Le panneau Contrôle
Le panneau Contrôle donne maintenant accès aux commandes de points d’ancrage,
si l’un d’eux est sélectionné, ou aux multiples points d’ancrage d’un tracé. Notez
que vous avez également la possibilité de supprimer plusieurs points d’ancrage sans
rompre un tracé. Le panneau Contrôle permet d’accéder directement aux options
de déformation, d’appliquer un masque d’écrêtage rectangulaire à une image et
d’accéder aux options de sélection identique. Si le manque de place ne permet pas
d’a cher toutes les icônes, certains groupes, choisis en fonction de la sélection en
cours dans le document, sont réduits. En cliquant sur le lien d’une icône réduite,
vous ouvrez le panneau correspondant.
Les profi ls de document
Illustrator CS3 propose plusieurs modèles de document : Imprimer, Web, Vidéo
et lm, Périphériques mobiles et RVB/CMJN de base. Lors de la création d’un
nouveau document, le choix de l’un de ces di érents modèles entraîne la con guration de l’inter face avec les paramètres adéquats des paramètres tels que la pixellisation du document ou le mode colorimétrique. Tous ces paramètres peuvent être
personnalisés.
CIAB Illustrator CS3-Livre.indd 10CIAB Illustrator CS3-Livre.indd 10 18/09/07 3:12:2018/09/07 3:12:20
Page 5

ADOBE ILLUSTRATOR CS3 11
Classroom in a Book
Optimisation du dessin
Dans Illustrator CS3, le dessin est plus e cace grâce aux meilleures perfor mances du
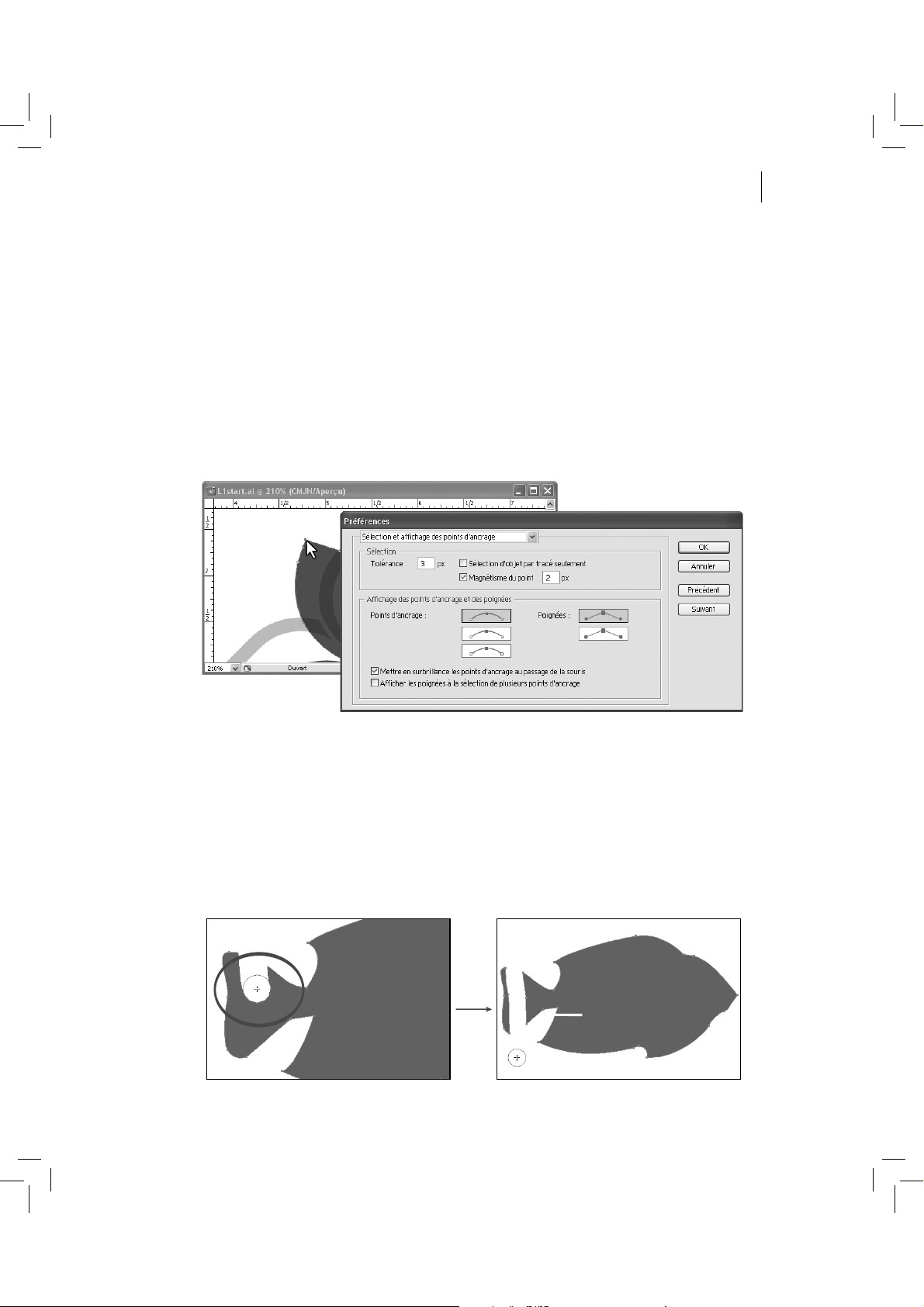
rendu. Vous disposez également d’un plus grand contrôle sur les points d’ancrage.
Outre la modi cation de la taille et de la forme des points d’ancrage et des poignées,
la logique de leur sélection a été revue. Lorsque vous cliquez pour sélectionner un
point d’ancrage, Illustrator choisit désormais le point le plus proche et non le point
le plus haut dans la pile. Par ailleurs, les commandes d’alignement fonctionnent
aussi avec les points d’ancrage et un seuil de sélection personnalisable a été ajouté.
La Leçon 5, “Dessin avec l’outil Plume”, reviendra sur ce point.
L’outil Gomme
Le nouvel outil Gomme est absolument fascinant. Il permet d’e acer tout contenu
vectoriel. Il tient compte de la sélection a n de ne rien e acer en dehors des éléments sélectionnés. Il est également compatible avec les tablettes graphiques et
doit, par défaut, être associé à l’extrémité d’e acement du stylet. Nous reviendrons
sur l’outil Gomme à la partie “Visite guidée d’Adobe Illustrator”.
.
CIAB Illustrator CS3-Livre.indd 11CIAB Illustrator CS3-Livre.indd 11 18/09/07 3:12:2218/09/07 3:12:22
Page 6

12
Nouveautés d’Adobe Illustrator CS3
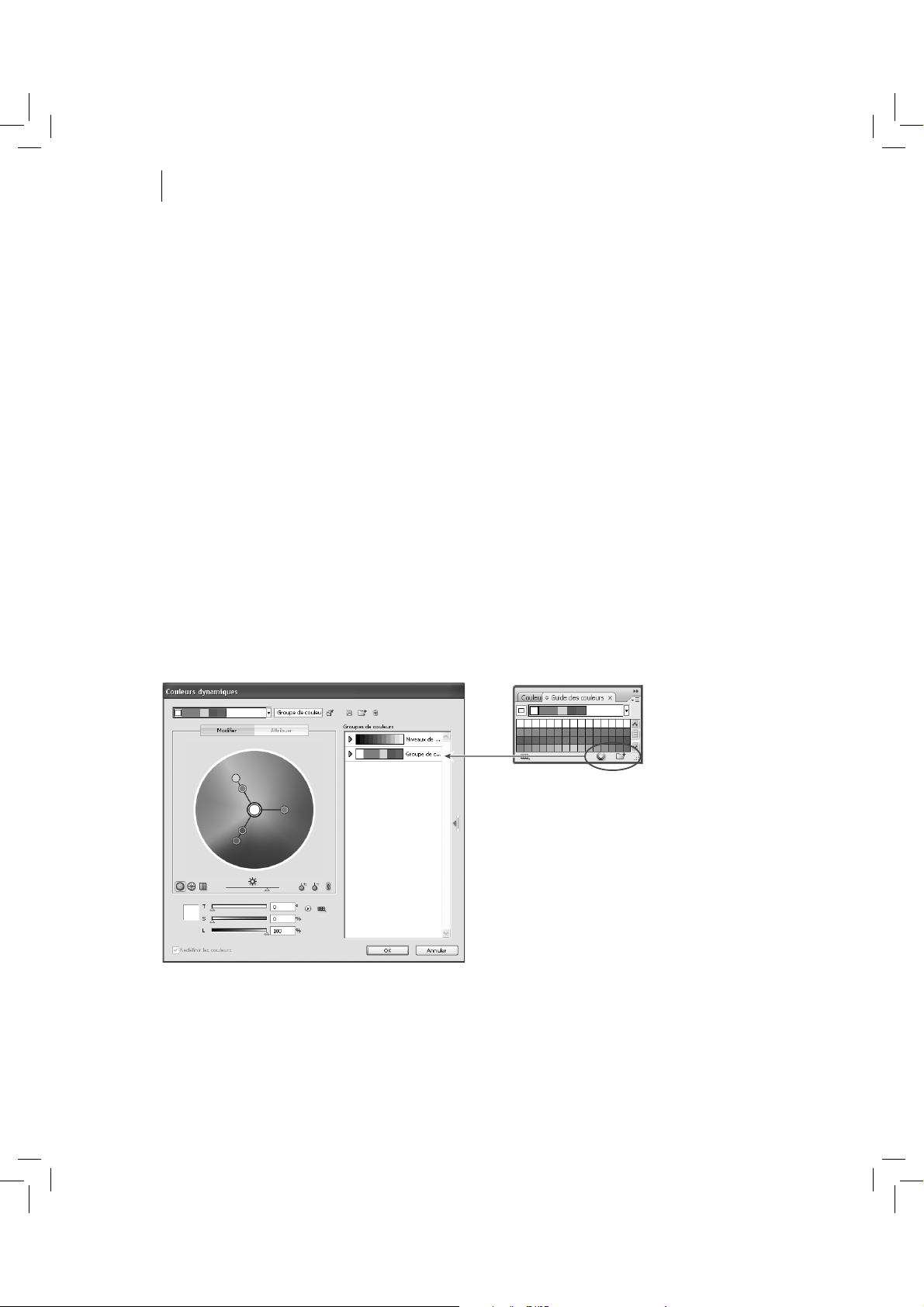
La fonction Couleurs dynamiques
Couleurs dynamiques est une nouvelle fonctionnalité d’Illustrator CS3. Elle permet de déterminer les couleurs adaptées, de tester di érentes couleurs directement
sur l’œuvre en cours et de regrouper les couleurs. Cette fonctionnalité est constituée de trois parties principales :
le panneau Guide des couleurs, qui o re une interface simple pour trouver des
•
groupes de couleurs harmonieuses ;
le panneau Nuancier modi é, qui o re la possibilité d’enregistrer un jeu de cou-
•
leurs sous forme de groupe, d’a cher une hiérarchie depuis le panneau et d’extraire
toutes les couleurs d’un dessin sélectionné ;
la boîte de dialogue Couleurs dynamiques, qui permet de trouver des jeux de
•
couleurs harmonieuses directement depuis un cercle chromatique interactif et de
dé nir des groupes de couleurs personnels. Elle est utile également pour limiter
le choix d’un groupe de couleurs à des gammes ou à des espaces colorimétriques
spéci ques (par exemple, Web sécurisé ou Pantone).
La Leçon 6, “Couleurs et peinture”, détaillera la fonction Couleurs dynamiques.
CIAB Illustrator CS3-Livre.indd 12CIAB Illustrator CS3-Livre.indd 12 18/09/07 3:12:2418/09/07 3:12:24
Page 7

ADOBE ILLUSTRATOR CS3 13
Classroom in a Book
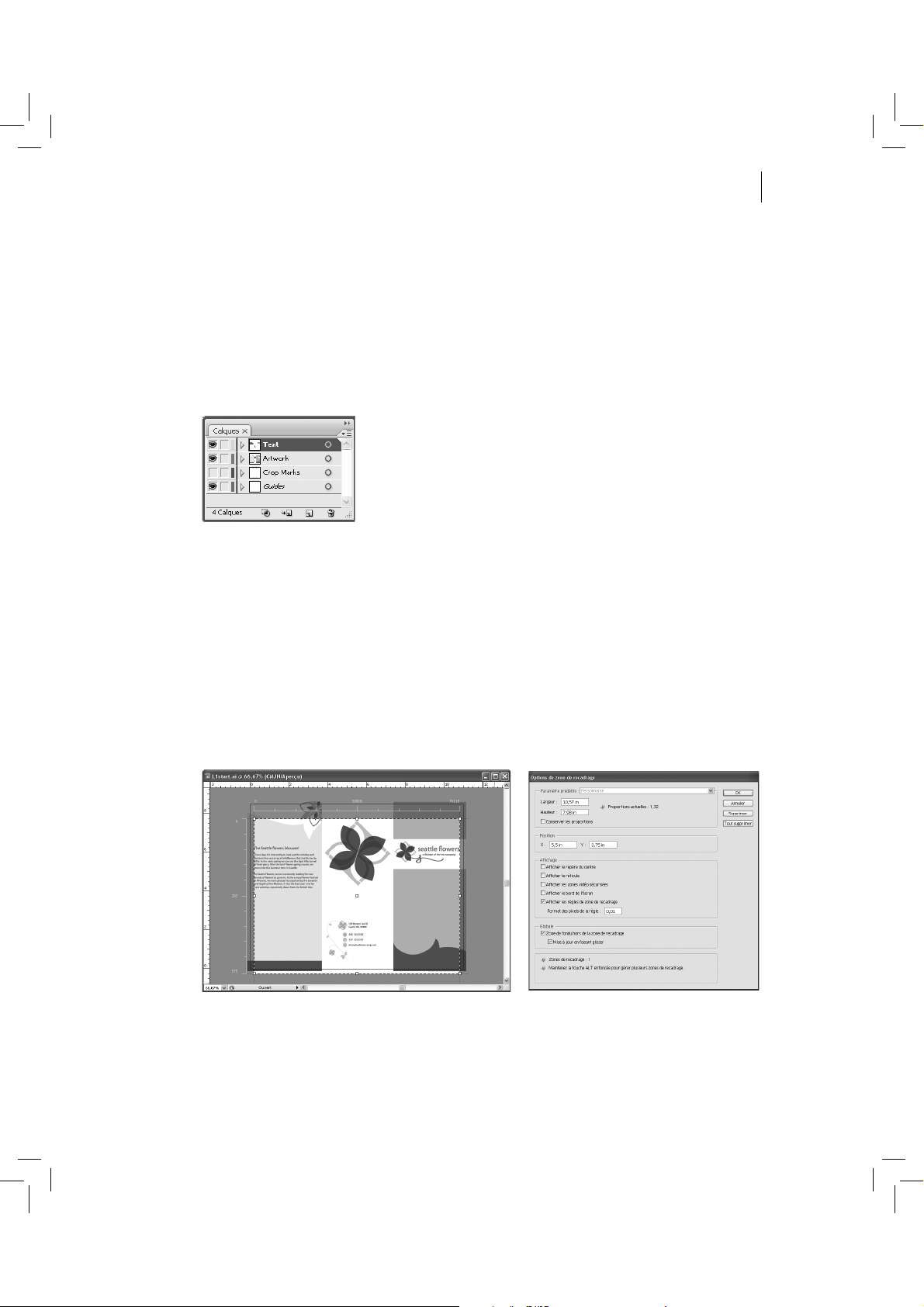
Le panneau Calques
Les calques existent depuis longtemps dans Illustrator, mais cette évolution améliore considérablement la productivité. Vous disposez maintenant d’un petit indicateur de couleur derrière chaque calque a n de repérer facilement celui qui est
sélectionné. Pour plus d’informations sur les calques, consultez la Leçon 8, “Les
calques”.
L’outil Zone de recadrage
Le nouvel outil interactif Zone de recadrage, intégré au panneau Contrôle, permet
de modi er facilement la taille d’une zone de recadrage et/ou de déplacer une zone
de recadrage, ainsi que de dé nir plusieurs zones au sein d’un même document.
Pour les créateurs de contenus vidéo, plusieurs recouvrements facilitent la création
d’un document qui a che des zones libres de toute vidéo, des règles qui présentent
l’échelle de l’aspect, etc. La Leçon 14, “Association de graphiques Illustrator CS3 à
la Creative Suite” détaillera l’outil Zone de recadrage.
CIAB Illustrator CS3-Livre.indd 13CIAB Illustrator CS3-Livre.indd 13 18/09/07 3:12:2518/09/07 3:12:25
Page 8

ADOBE ILLUSTRATOR CS3 21
Classroom in a Book
2. Cliquez sur l’outil Rectangle, maintenez le bouton de la souris enfoncé et sélectionnez l’outil Ellipse (
). Cliquez n’importe où sur la page pour a cher la boîte
de dialogue Ellipse. Saisissez 350 mm dans le champ Largeur et 330 mm dans le
champ Hauteur. Cliquez sur OK.
Vous allez à présent positionner puis découper le cercle dans le rectangle.
3. Choisissez l’outil Sélection (
centre du localisateur de point de référence (
). Dans le panneau Contrôle, véri ez que le
) est sélectionné. Ensuite, saisis-
sez 250 mm dans le champ X et 160 mm dans le champ Y. Appuyez sur la touche
Entrée (Windows) ou Retour (Mac OS). (Le panneau Référence sera détaillé à la
Leçon 4, “Transformation d’objets”.)
Note : Si vous ne voyez pas les champs X et Y dans le panneau Contrôle, cliquez
sur le mot Transformation pour révéler le panneau Transformation ou choisissez
Fenêtre > Transformation.
Changez la position X et Y de l’ellipse.
4. Avec l’outil Sélection ( ), cliquez, tout en maintenant la touche Maj enfoncée,
sur le cercle et le rectangle a n de les sélectionner tous deux. Ouvrez le panneau
Path nder en choisissant Fenêtre > Path nder.
5. Maintenez ensuite la touche Alt (Windows) ou Option (Mac OS) enfoncée,
puis cliquez sur le bouton Soustraction de la forme (
) pour découper le cercle
dans le rectangle. Fermez le panneau Path nder. Choisissez Fichier > Enregistrer,
mais gardez le chier ouvert. Vous allez maintenant choisir une teinte/nuance du
bleu appliqué à la forme découpée.
CIAB Illustrator CS3-Livre.indd 21CIAB Illustrator CS3-Livre.indd 21 18/09/07 3:12:3818/09/07 3:12:38
Page 9

22
Visite guidée d’Adobe Illustrator
Groupes de couleurs et Couleurs dynamiques
Un groupe de couleurs est un outil qui permet de regrouper des nuances de couleurs dans le panneau Nuancier. Il peut également servir à regrouper des couleurs
en harmonies, créées à l’aide de la boîte de dialogue Couleurs dynamiques ou du
panneau Guide des couleurs (pour plus de détails, consultez la Leçon 6, “Couleurs
et peinture”). Vous allez ici dé nir une variante du bleu.
1. Choisissez Fenêtre > Guide des couleurs. La nouvelle forme étant sélectionnée,
tout comme le fond dans le panneau Outils, cliquez sur l’icône Dé nir la couleur
de base sur la couleur actuelle, dans le panneau Guide des couleurs. Dans le menu
déroulant Règles d’harmonie, choisissez la catégorie Ombres.
Cliquez pour dé nir Choisissez la règle
la couleur de base. d’harmonie Ombres.
2. Dans le panneau Guide des couleurs, cliquez sur l’une des couleurs bleu foncé
de la ligne supérieure. Le fond de la forme découpée doit alors prendre la couleur
choisie. Cliquez sur l’icône Dé nir la couleur de base sur la couleur actuelle.
Choisissez une couleur. Fixez la couleur de base.
3. Au bas du panneau Guide des couleurs, cliquez sur le bouton Modi er les couleurs (
).
4. Dans la boîte de dialogue Couleurs dynamiques qui apparaît, ouvrez l’onglet
Modi er. Cliquez sur le bouton Mode des curseurs et sélectionnez Correction
CIAB Illustrator CS3-Livre.indd 22CIAB Illustrator CS3-Livre.indd 22 18/09/07 3:12:4118/09/07 3:12:41
Page 10

ADOBE ILLUSTRATOR CS3 23
Classroom in a Book
globale dans le menu. Déplacez le curseur Saturation vers la gauche jusqu’à ce que
la valeur du champ soit –29 %. Cliquez sur OK.
5. Choisissez Sélection > Désélectionner.
Sélectionnez Modi er et Correction globale. Diminuez la saturation de la couleur.
Importation d’images Photoshop dans Illustrator CS3
Illustrator accepte d’importer des chiers Photoshop et de choisir une composition de calques avant d’insérer l’image dans la zone de travail. Les compositions de calques sont une fonctionnalité Photoshop accessible grâce au panneau
Compositions de calques. Elles peuvent être fondées sur la visibilité, la position et
l’apparence des calques. (Pour plus de détails, consultez la Leçon 14, “Association
de graphiques Illustrator CS3 à la Creative Suite”.)
1. Choisissez Fichier > Importer.
2. Lorsque la fenêtre Importer apparaît, sélectionnez le chier snowboard.psd qui
se trouve dans le dossier AICIB/Lessons/Lesson00. Véri ez que la case Lien placée
dans le coin inférieur gauche est cochée, puis cliquez sur Importer.
Illustrator reconnaît un chier enregistré avec des compositions de calques et
ouvre dans ce cas une fenêtre Options d’importation Photoshop. Le chier de cet
exemple a été enregistré avec deux compositions de calques di érentes.
CIAB Illustrator CS3-Livre.indd 23CIAB Illustrator CS3-Livre.indd 23 18/09/07 3:12:4218/09/07 3:12:42
Page 11

24
Visite guidée d’Adobe Illustrator
3. Dans la fenêtre Options d’importation Photoshop, activez l’option A cher
l’aperçu et sélectionnez la composition nommée No background dans le menu
déroulant Composition de calques. Cliquez sur OK. Si un avertissement concernant la couleur apparaît, ignorez-le pour cet exemple et cliquez sur OK. L’image du
surfeur est insérée dans la page.
Illustrator reconnaît les compositions de calques
enregistrées dans les chiers Photoshop.
4. Choisissez Fichier > Enregistrer.
L’outil Vectorisation dynamique
L’outil Vectorisation dynamique o re des possibilités incroyables. Utilisez-le pour
vectoriser des logos, des illustrations ou même pour créer des images vectorielles
en couleurs à partir de photographies. Dans cet exemple, vous tracerez les contours
d’une image Photoshop pour créer un dessin au trait en noir et blanc.
1. L’image étant sélectionnée, cliquez sur le bouton Vectorisation dynamique dans
le panneau Contrôle.
CIAB Illustrator CS3-Livre.indd 24CIAB Illustrator CS3-Livre.indd 24 18/09/07 3:12:4318/09/07 3:12:43
Page 12

Pour tirer le meilleur parti des
fonctionnalités étendues de dessin,
de peinture et d’édition d’Adobe
Illustrator, il est important de
bien connaître l’espace de travail.
Celui-ci est composé de la barre
de menus, du panneau Outils,
de la fenêtre de document et
du jeu de panneaux par défaut.
CIAB Illustrator CS3-Livre.indd 40CIAB Illustrator CS3-Livre.indd 40 18/09/07 3:13:1218/09/07 3:13:12
Page 13

Leçon 1
L’espace de travail
d’Illustrator
Au cours de cette leçon, vous apprendrez à :
•
utiliser l’écran de bienvenue ;
•
ouvrir un chier Adobe Illustrator CS3 ;
•
sélectionner des outils dans le panneau Outils ;
•
utiliser les options d’a chage pour agrandir ou réduire la fenêtre d’un document ;
•
travailler avec les panneaux, y compris le panneau Contrôle ;
•
consulter l’aide d’Illustrator.
Mise en route
Vous allez travailler sur un chier image, mais, avant de commencer, vous devez
restaurer les préférences par défaut d’Adobe Illustrator. Vous ouvrirez ensuite le
chier image terminé de cette leçon pour visualiser ce que vous allez créer.
1. Pour vous assurer que les outils et les panneaux fonctionnent exactement
comme ils sont décrits au l de cette leçon, supprimez ou désactivez (en le renommant) le chier des préférences d’Adobe Illustrator CS3. Reportez-vous à la section “Rétablissement des préférences par défaut” de l’Introduction.
Note : À cause des di érences de réglage des paramètres de couleur d’un système
à l’autre, une boîte de dialogue indiquant un pro l manquant peut apparaître à
l’ouverture des di érents chiers d’exercices. Cliquez sur OK lorsque ce message
s’a che. Les paramètres de couleur sont abordés à la Leçon 15, “Impression des illustrations et séparation de couleurs”.
CIAB Illustrator CS3-Livre.indd 41CIAB Illustrator CS3-Livre.indd 41 18/09/07 3:13:1418/09/07 3:13:14
Page 14

LEÇON 1
42
L’espace de travail d’Illustrator
Note : Si vous n’avez pas encore copié les chiers de cette leçon sur votre disque
dur à partir du dossier Lesson01 du CD-ROM Adobe Illustrator CS3 Classroom in
a Book, faites-le maintenant. Pour savoir comment procéder, consultez la section
“Copie des chiers d’exercices de Classroom in a Book” à la page 2.
2. Double-cliquez sur l’icône Adobe Illustrator pour lancer le logiciel.
Au lancement d’Adobe Illustrator, un écran de bienvenue avec des liens hypertextes apparaît.
L’écran de bienvenue.
Utilisez cet écran pour découvrir les nouveautés et accéder à des ressources et à
la liste des nouvelles fonctionnalités. Les ressources comprennent des vidéos, des
polices de caractères, des modèles et bien d’autres choses. L’écran de bienvenue
permet de créer un nouveau document, d’utiliser un modèle ou d’ouvrir un document existant. La section Ouvrir un élément récent propose le lien Ouvrir et une
liste des chiers récemment consultés. Elle est vierge lors du premier démarrage
d’Adobe Illustrator CS3. Pour cette leçon, vous allez ouvrir un document existant.
CIAB Illustrator CS3-Livre.indd 42CIAB Illustrator CS3-Livre.indd 42 18/09/07 3:13:1518/09/07 3:13:15
Page 15

ADOBE ILLUSTRATOR CS3 43
Classroom in a Book
Note : Pour que l’écran de bienvenue ne s’a che pas à chaque fois que vous lancez
Illustrator, cochez la case Ne plus a cher. Vous pourrez y accéder de nouveau en
cliquant sur Aide > Écran de bienvenue.
3. Dans l’écran de bienvenue, cliquez sur le bouton Ouvrir ou choisissez
Fichier > Ouvrir et chargez le chier L1start.ai qui se trouve dans le dossier
AICIB/Lessons/Lesson01.
Le chier de travail présente un côté d’une brochure de trois volets.
Une fois le document ouvert, l’interface d’Illustrator a che la barre de menus, le
panneau Outils, le panneau Contrôle et des groupes de panneaux. Regardez comment les panneaux sont ancrés sur le côté droit de l’écran. C’est là que certains panneaux du logiciel sont mis par défaut. Adobe Illustrator CS3 place également les
éléments des panneaux les plus utilisés dans le panneau Contrôle juste en dessous
de la barre de menus. Cela permet de travailler avec moins de panneaux a chés et
de disposer d’une plus grande surface de travail.
Vous utiliserez le chier L1start.ai pour apprendre à naviguer, zoomer et explorer
un document Adobe Illustrator CS3 et la zone de travail.
CIAB Illustrator CS3-Livre.indd 43CIAB Illustrator CS3-Livre.indd 43 18/09/07 3:13:1618/09/07 3:13:16
Page 16

LEÇON 1
44
L’espace de travail d’Illustrator
4. Choisissez Fichier > Enregistrer sous. Dans la boîte de dialogue Enregistrer
sous, nommez le chier Fleurs.ai et sélectionnez le dossier Lesson01. Conservez
Adobe Illustrator (*.AI) comme type de chier et cliquez sur Enregistrer. Si un
message d’avertissement concernant la couleur et la transparence apparaît, cliquez
sur Continuer. Dans la boîte de dialogue Options Illustrator, cliquez sur OK pour
accepter les paramètres par défaut.
Présentation de l’écran de travail
L’écran de travail occupe la surface totale qui contient le plan de travail imprimable. Cependant,
ses dimensions ne correspondent pas nécessairement à la taille de la page actuelle. Par exemple,
votre plan de travail peut mesurer 25 × 50 cm alors que les paramètres d’impression stipulent une
feuille de 21,5 × 28 cm. Vous pouvez voir les limites de la page par rapport au plan de travail en
choisissant A chage > A cher les limites de page. Lorsque ces limites sont a chées, les surfaces
imprimables et non imprimables sont représentées par une série de lignes pointillées et de lignes
continues situées entre la bordure extérieure de la fenêtre et la surface imprimable de la page.
ABCDE
A. Surface imprimable. B. Surface non imprimable.
C. Bord de la page. D. Plan de travail. E. Surface de travail.
La surface imprimable est délimitée par les lignes pointillées intérieures représentant la portion
de page sur laquelle l’imprimante sélectionnée peut imprimer. La plupart des imprimantes ne
peuvent pas imprimer jusqu’au bord du papier. Ne soyez pas perturbé par ce qui est considéré
comme non imprimable.
CIAB Illustrator CS3-Livre.indd 44CIAB Illustrator CS3-Livre.indd 44 18/09/07 3:13:1718/09/07 3:13:17
Page 17

ADOBE ILLUSTRATOR CS3 45
Classroom in a Book
La surface non imprimable est située entre les deux rectangles en pointillé représentant toutes
les marges non imprimables de la page. Cet exemple montre la surface non imprimable d’une
page de 21,5 × 28 cm pour une imprimante laser standard.
Les surfaces imprimable et non imprimable sont déterminées par l’imprimante choisie dans
la boîte de dialogue Imprimer. (Voir la Leçon 15, “Impression des illustrations et séparation
des couleurs” pour de plus amples informations sur l’attribution d’une imprimante.) Si vous
enregistrez un document Illustrator pour le placer dans un logiciel de mise en page, comme
InDesign, les surfaces imprimable et non imprimable n’ont pas d’importance ; l’illustration hors
des limites reste visible.
Le bord de la page est dé ni par les lignes pointillées extérieures.
Le plan de travail est délimité par des lignes continues représentant la taille maximale de la
surface imprimable. Par défaut, il est de la même taille que la page. Il peut cependant être élargi
ou réduit. Sa taille par défaut pour la version française est de 29,7 × 21 cm, mais elle peut aller
jusqu’à 576,5 × 576,5 cm.
La surface de travail est située en dehors du plan de travail et s’étend jusqu’au bord de la fenêtre
carrée de 576,5 cm de côté. Elle représente un espace dans lequel vous pouvez créer, modi er et
stocker les éléments d’une illustration avant de les amener sur le plan de travail. Les objets placés
dans cette zone sont visibles à l’écran, mais ne s’impriment pas.
Extrait de l’Aide en ligne d’Adobe Illustrator CS3.
Affi chage des images
Quand vous ouvrez un chier, il s’a che automatiquement en mode Aperçu. Ce
mode d’a chage présente l’illustration comme elle sera imprimée. Lorsque vous
travaillez sur des illustrations de très grande taille ou très complexes, vous pouvez
souhaiter ne voir que les contours, c’est-à-dire la représentation l de fer, des objets
qui se trouvent dans votre image, de façon que l’ordinateur n’ait pas à redessiner
toute l’image chaque fois que vous e ectuez une modi cation. Ce mode Tracés
peut également être utile pour la sélection d’objets, comme vous le verrez à la
Leçon 2, “Sélections et alignement”.
1. Choisissez A chage > Tracés. Seuls les contours des objets sont a chés. Servezvous de cet a chage pour chercher des objets qui peuvent ne pas être visibles en
mode Aperçu.
CIAB Illustrator CS3-Livre.indd 45CIAB Illustrator CS3-Livre.indd 45 18/09/07 3:13:1818/09/07 3:13:18
Page 18

LEÇON 1
46
L’espace de travail d’Illustrator
2. Choisissez A chage > Aperçu pour voir tous les attributs de l’image. Pour basculer rapidement d’un mode d’a chage à l’autre, appuyez sur les touches Ctrl+Y
(Windows) ou Cmd+Y (Mac OS).
3. Choisissez A chage > Logo Zoom (en bas du menu A chage) pour zoomer
sur une zone prédé nie de l’image. Cette vue personnalisée a été enregistrée avec
le document.
Note : Pour gagner du temps lorsque vous travaillez sur des documents complexes
ou de grande taille, créez des a chages personnalisés pour passer rapidement d’une
zone à une autre et d’un niveau de zoom à un autre. Enregistrez ces vues en leur
donnant un nom. Comme les vues personnalisées sont sauvegardées avec le document, vous pourrez les sélectionner via la commande A chage > Vues > <nom de
la vue>.
4. Choisissez A chage > Aperçu de la surimpression pour visualiser toutes les
lignes et les formes destinées à la surimpression. Cela permet aux professionnels
de l’impression de voir comment les encres interagissent lorsqu’ils augmentent la
résolution d’impression. Pour plus de détails sur la séparation des couleurs et la
surimpression, reportez-vous à la Leçon 15, “Impression des illustrations et séparation des couleurs”.
5. Choisissez A chage > Aperçu en pixels pour voir le résultat de l’image si celleci est tramée ou visualisée à l’écran depuis un navigateur Web.
Mode Tracés. Mode Aperçu. Mode Aperçu Mode Aperçu en pixels.
de la surimpression.
6. Choisissez A chage > Taille écran pour a cher la page entière.
CIAB Illustrator CS3-Livre.indd 46CIAB Illustrator CS3-Livre.indd 46 18/09/07 3:13:1918/09/07 3:13:19
Page 19

Travailler avec des mosaïques de pages
Plan de travail réparti sur plusieurs pages.
ADOBE ILLUSTRATOR CS3 47
Classroom in a Book
En règle générale, Illustrator n’est pas employé pour créer des documents multipages. C’est le
domaine réservé d’applications de mise en page comme Adobe InDesign. En revanche, il est
capable de répartir une illustration sur plusieurs pages quand celle-ci est trop grande pour le
périphérique d’impression.
Qu’est-ce qu’une mosaïque de pages ?
Par défaut, Illustrator imprime votre travail sur une seule page. Toutefois, si votre illustration
est plus grande que le format accepté par l’imprimante, vous pouvez l’imprimer sur plusieurs
feuilles de papier.
En divisant une illustration pour l’adapter aux tailles de papier reconnues par l’imprimante,
vous créez une mosaïque de pages. Vous pouvez choisir une option de mosaïque dans la section
Format de la boîte de dialogue Imprimer. Pour a cher les limites de la mosaïque de pages sur le
plan de travail, choisissez A chage > A cher les limites de page.
Lorsqu’une illustration est répartie sur plusieurs pages, ces dernières sont numérotées de gauche
à droite et de haut en bas, en commençant par le numéro 1. Ces numéros de pages servent
uniquement de référence ; ils ne s’impriment pas. Ils permettent notamment de sélectionner les
pages à imprimer.
Extrait de l’Aide en ligne d’Adobe Illustrator CS3.
CIAB Illustrator CS3-Livre.indd 47CIAB Illustrator CS3-Livre.indd 47 18/09/07 3:13:2018/09/07 3:13:20
Page 20

LEÇON 1
48
L’espace de travail d’Illustrator
Les outils Illustrator
Le panneau Outils d’Adobe Illustrator CS3 contient des outils de sélection, des
outils de dessin et de peinture, des outils d’édition, des outils d’a chage ainsi que
les cases de sélection de couleur Fond et Contour. Au l des leçons, vous apprendrez à mieux connaître le rôle de chacun d’eux.
Sélection (V)
Baguette magique (Y)
Plume (P)
Trait (Maj + T)
Pinceau (B)
Rotation (R)
Déformation (Maj + R)
Pulvérisation de symboles
(Maj + S)
Filet (U)
Pipette (I)
Pot de peinture
dynamique (K)
Zone de
recadrage (Maj + O)
Main (H)
Fond (X)
Fond et contour
par défaut (D)
Dégradé (>)
Couleur (<)
Modifier le
mode écran (F)
Sélection directe (A)
Lasso (Q)
Texte (T)
Rectangle (M)
Crayon (N)
Mise à l’échelle (S)
Transformation
manuelle (E)
Graphe à barres
verticales(J)
Dégradé de couleurs (G)
Dégradé de formes (W)
Sélection de peinture
dynamique (Maj + L)
Gomme (Maj + E)
Zoom (Z)
Permuter le fond
et le contour (Maj + X)
Contour (X)
Sans (/)
Note : Le panneau Outils présenté ici est sur deux colonnes. Le vôtre peut être présenté sur une seule colonne.
CIAB Illustrator CS3-Livre.indd 48CIAB Illustrator CS3-Livre.indd 48 18/09/07 3:13:2118/09/07 3:13:21
Page 21

ADOBE ILLUSTRATOR CS3 49
Classroom in a Book
1. Dans le panneau Outils, positionnez le pointeur sur l’outil Sélection ( ). Son
nom et son raccourci clavier s’a chent.
Pour sélectionner un outil, cliquez sur son icône dans le panneau Outils ou tapez
le raccourci clavier qui lui correspond. Les raccourcis clavier par défaut fonctionnent uniquement lorsque vous n’êtes pas en insertion de texte. Cependant, il est
possible d’ajouter d’autres commandes clavier qui permettent de sélectionner des
outils même pendant la modi cation d’un texte. Pour cela, choisissez la commande
Édition > Raccourcis clavier. Pour plus d’infor ma tions, allez sur l’entrée “Raccourcis
clavier” de l’index de l’Aide d’Illustrator.
2. Cliquez sur l’outil Sélection directe (
) et maintenez le bouton de la souris
enfoncé. D’autres outils de sélection apparaissent alors. Faites glisser le pointeur
vers le bas et la droite, puis relâchez le bouton sur l’un des outils complémen taires
pour le sélectionner. Certains outils du panneau Outils comprennent un petit
triangle placé dans l’angle inférieur droit. Il signale la présence d’outils supplémentaires masqués.
Vous allez maintenant apprendre à redimensionner et à détacher le panneau Outils.
3. Voici les trois manières possibles de sélectionner un outil masqué :
– Cliquez sur un outil doté d’outils complémentaires masqués et maintenez le
bouton de la souris enfoncé. Ensuite, faites glisser le pointeur jusqu’à l’outil de
votre choix et relâchez le bouton de la souris.
CIAB Illustrator CS3-Livre.indd 49CIAB Illustrator CS3-Livre.indd 49 18/09/07 3:13:2318/09/07 3:13:23
 Loading...
Loading...