Page 1

2
3
2
3
4
Adobe Illustrator Help Using Help
U
sing Help | Contents | Index Back 1
Using Help
About online Help
Adobe Systems, Inc. provides complete documentation in the Adobe PDF Help system.
The Help system includes information on all the tools, commands, and features for both
Windows and Mac OS. The PDF format is designed for easy navigation online, and support
for third-party screen readers compatible with Windows. The Help can also be printed as a
desktop reference.
Navigating in Help
The Help will open in an Acrobat window with the bookmark pane open. If the bookmark
pane is not open choose Window > Bookmarks. You can also navigate using the
navigation bar, the index, or search the document.
At the top and bottom of each page is a navigation bar. Click Using Help to return to this
introduction. Clicking Contents, or Index will take you to that section.
The Next Page and the Previous Page arrows let you move through the pages
sequentially. Click Back to return to the last page you viewed. You can also use the
navigation arrows in the Acrobat toolbar.
Using bookmarks, the table of contents, the index, and Find
The contents of Help are shown as bookmarks in the bookmark pane. To view subtopics,
click the plus sign next to a bookmark. Each bookmark is a hyperlink to the associated
section of the Help document.
To go to the information, click its bookmark. As the information is displayed in the
document pane, its bookmark is highlighted.
You can turn highlighting on or off by selecting the Highlight Current Bookmark option
from the bookmark pane menu.
To find a topic using the table of contents:
1 Click Contents in the navigation bar at the top or bottom of any page.
Click a topic on the Contents page to move to the first page of that topic.
In the bookmark pane, expand the topic to see its subtopics.
To find a topic using the index:
1 Click Index in the navigation bar at the top or bottom of any page.
Click the appropriate letter at the top of the page.
You can also expand the Index bookmark, and click the letter in the bookmark pane.
Locate your entry, and click the page number link to view the information.
To view multiple entries, click Back to return to the same place in the index.
U
sing Help | Contents | Index Back 1
Page 2

2
3
Adobe Illustrator Help Using Help
U
sing Help | Contents | Index Back 2
To find a topic using the Find command:
1 Choose Edit > Find.
Enter a word or a phrase in the text box, and click OK.
Acrobat will search the document, starting from the current page, and display the first
occurrence of the word or phrase you are searching for.
To find the next occurrence, choose Edit > Find Again.
Printing the Help file
Although the Help has been optimized for on-screen viewing, you can print pages you
select, or the entire file.
To print, choose Print from the File menu, or click the printer icon in the Acrobat toolbar.
U
sing Help | Contents | Index Back 2
Page 3

Adobe Illustrator Help Contents
U
sing Help | Contents | Index Back 3
Contents
L
ooking at the Work Area 4
Setting Up Artwork in Illustrator 25
Drawing 47
Working with Objects 91
Transforming and Distorting Shapes 113
Applying Color 152
Producing Consistent Color 174
Using Transparency, Gradients, and Patterns 191
Using Layers 215
Using Appearance Attributes, Styles, and Effects 228
Working with Bitmap Images 237
Using Type 250
Creating Templates for Data-Driven Graphics 285
Preparing Graphics for the Web 292
Saving and Exporting 320
Printing 332
Producing Color Separations 345
Automating Tasks 364
Using Graphs 375
Macintosh Shortcuts 395
Windows Shortcuts 399
Legal Notices 403
U
sing Help | Contents | Index Back 3
Page 4

2
Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 4
Looking at the Work Area
Using the tools
The first time you start Illustrator, the toolbox appears on the left side of the screen.
The tools in the toolbox let you create, select, and manipulate objects in Illustrator.
When you select most tools, the mouse pointer matches the tool’s icon. For example,
choosing the paintbrush tool changes the pointer to a paintbrush. You can also change a
tool pointer to a precision pointer, such as a cross hair , for greater precision when
aligning or working with detailed artwork.
To move the toolbox:
Drag the toolbox by the top bar.
To show or hide the toolbox:
To show or hide the toolbox, choose Window > Tools. When the toolbox is showing,
a check mark appears before the name.
To display hidden tools on-screen:
1 Press a tool in the toolbox that has hidden tools underneath it. (Tools that have hidden
tools are identified by a triangle in the lower right corner.)
When the toolbar of hidden tools appears, hold down the mouse button and drag to
the arrow at the end of the toolbar. The toolbar detaches from the toolbox.
To close a detached toolbar:
Click the close box.
To change the pointer to a precision pointer:
Do one of the following:
•
While the tool is selected, press Caps Lock on the keyboard.
Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator >
•
Preferences > General (Mac OS X), select Use Precise Cursors, and click OK.
Using palettes
Adobe Illustrator includes a number of palettes to help you monitor and modify your
work. By default, these palettes appear stacked together in several groups. You can also
dock palettes so that you can move them together.
Showing and hiding palettes
You can display and hide palettes as you work.
U
sing Help | Contents | Index Back 4
Page 5

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 5
To show or hide a palette:
Do one of the following:
Choose Window > (window name). A check mark appears before a window that is
•
currently open.
•
Press Tab to hide or show all palettes and the toolbox.
Press Shift+Tab to hide or show all palettes except for the toolbox.
•
Changing the palette display
You can rearrange your palettes to make better use of your work area by using the
following techniques:
•
To make a palette appear at the front of its group, click the palette’s tab.
To move an entire palette group, drag its title bar.
•
•
To rearrange or separate a palette group, drag a palette’s tab. Dragging a palette
outside of an existing group creates a new palette window.
To move a palette to another group, drag the palette’s tab to that group.
•
To dock palettes so that you can move them together, drag a palette’s tab to the bottom
•
of another palette.
•
To move an entire docked palette group, drag its title bar.
To display a palette menu, position the pointer on the triangle in the upper right
•
corner of the palette and hold down the mouse button.
•
To change the size of a resizable palette, drag the lower right corner of the palette
(Windows) or drag the size box at the lower right corner of the palette (Mac OS).
Note: A few palettes, such as the Color palette, cannot be resized by dragging.
•
To collapse a group to the palette titles only, click the minimize/maximize box
(Windows) or click the zoom box (Mac OS). You can still open the palette menu from a
collapsed palette.
•
To cycle through the available sizes for a palette—the default size, size with hidden
options showing, size as resized by dragging, and palette titles only—double-click the
palette’s tab.
For maximum performance, hide all palettes except those that are necessary for your
work.
U
sing Help | Contents | Index Back 5
Page 6

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 6
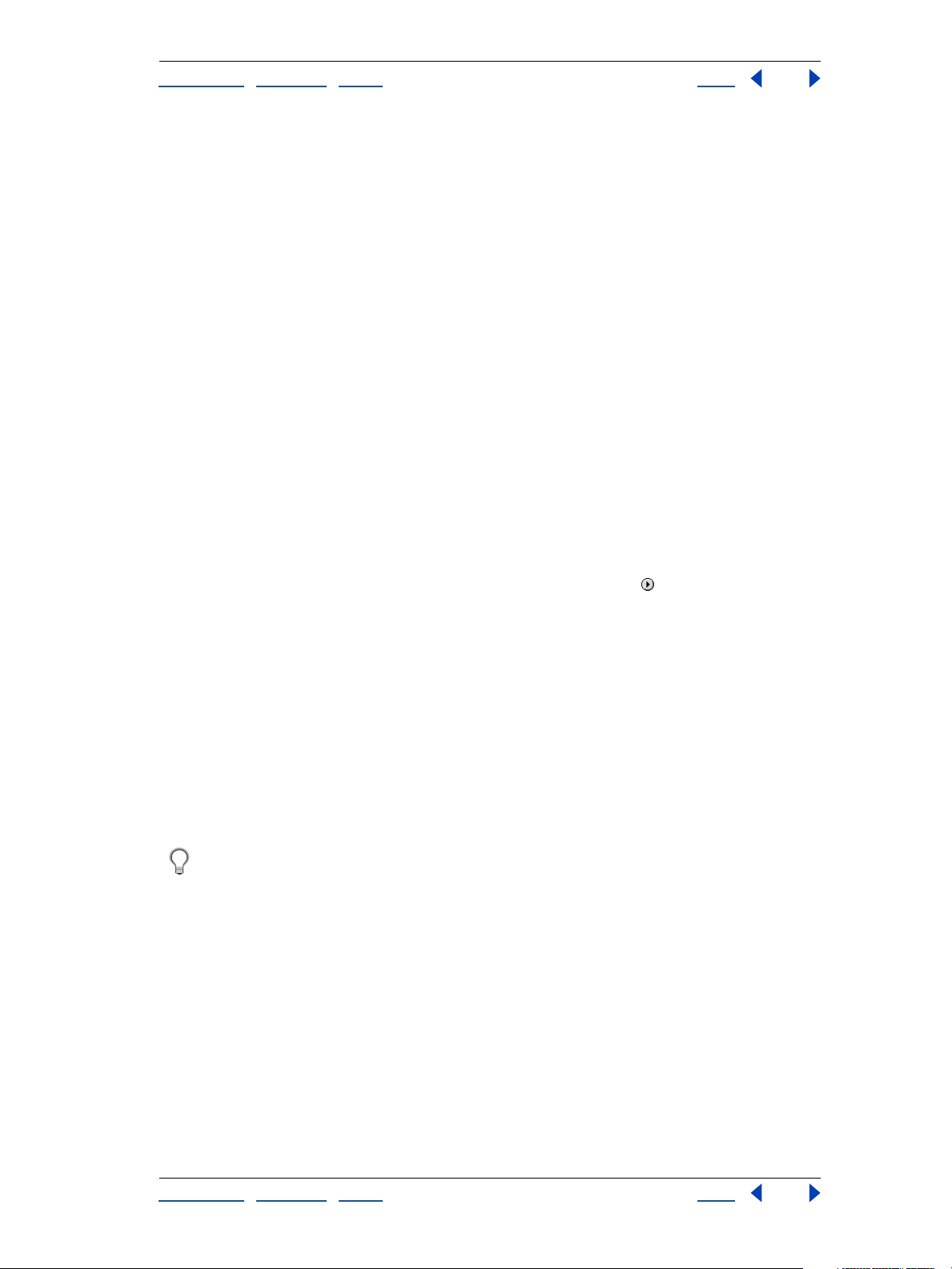
To olbox overview (1 of 5)
The selection tool
(V) selects entire
objects.
The direct-select
lasso tool (Q) selects
points or path
segments within
objects.
The direct-selection
tool (A) selects
points or path
segments within
objects.
The lasso tool
selects entire
objects.
The groupselection tool
selects objects and
groups within
groups.
The pen tool (P)
draws straight and
curved lines to create
objects.
The magic wand
tool (Y) selects
objects of similar
attributes.
The add-anchorpoint tool (+) adds
anchor points to
paths .
The delete-anchorpoint tool (-) deletes
anchor points from
paths.
U
sing Help | Contents | Index Back 6
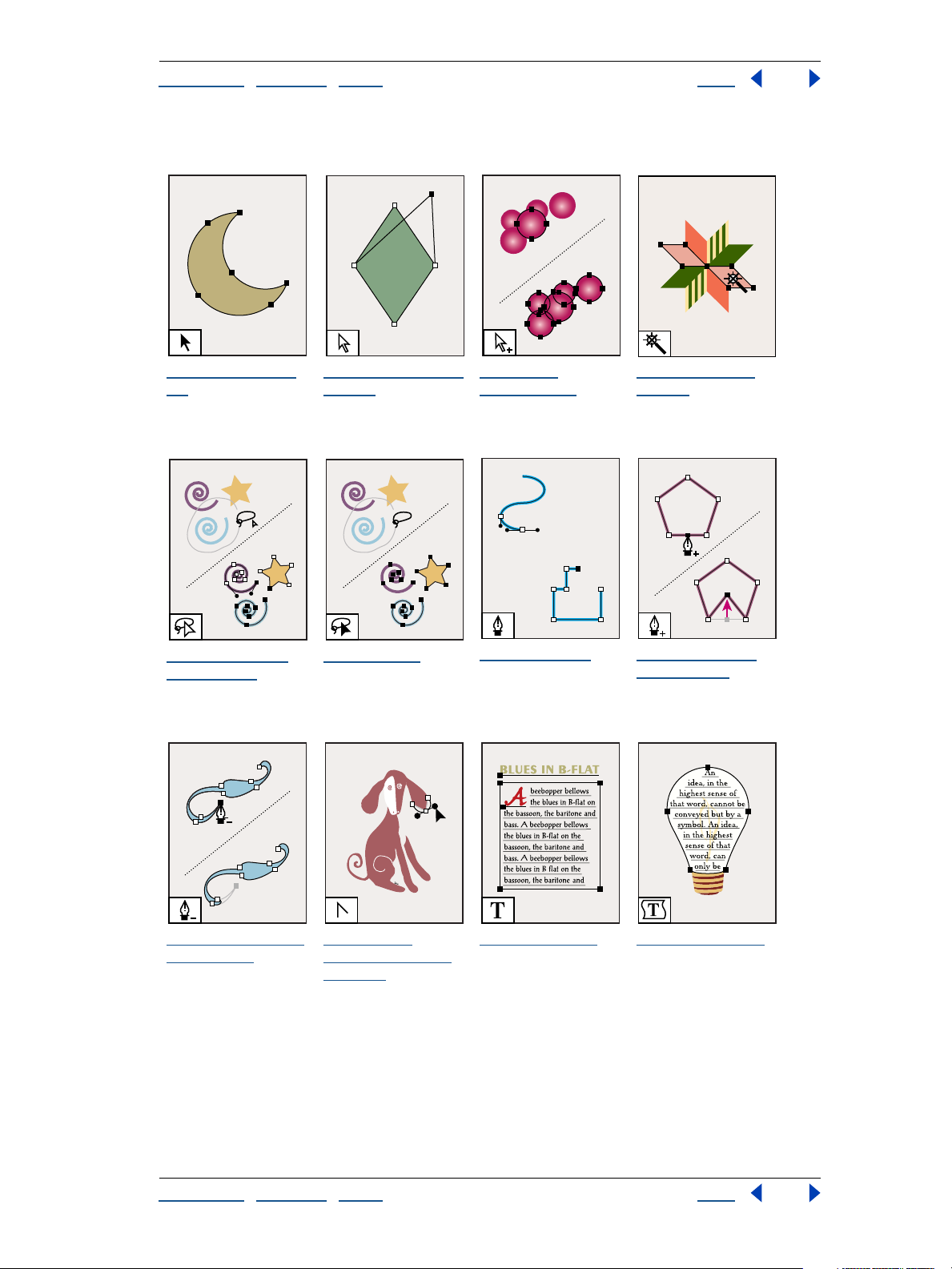
The convertanchor-point tool
(Shift+C) changes
smooth points to
corner points and
vice versa.
The type tool (T)
creates individual
type and type
containers and lets
you enter and edit
type.
The area type tool
changes closed
paths to type
containers and lets
you enter and edit
type within them.
Page 7

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 7
The path-type tool
changes paths to
type paths, and lets
you enter and edit
type on them.
The vertical type
tool creates vertical
type and vertical
type containers and
lets you enter and
edit vertical type.
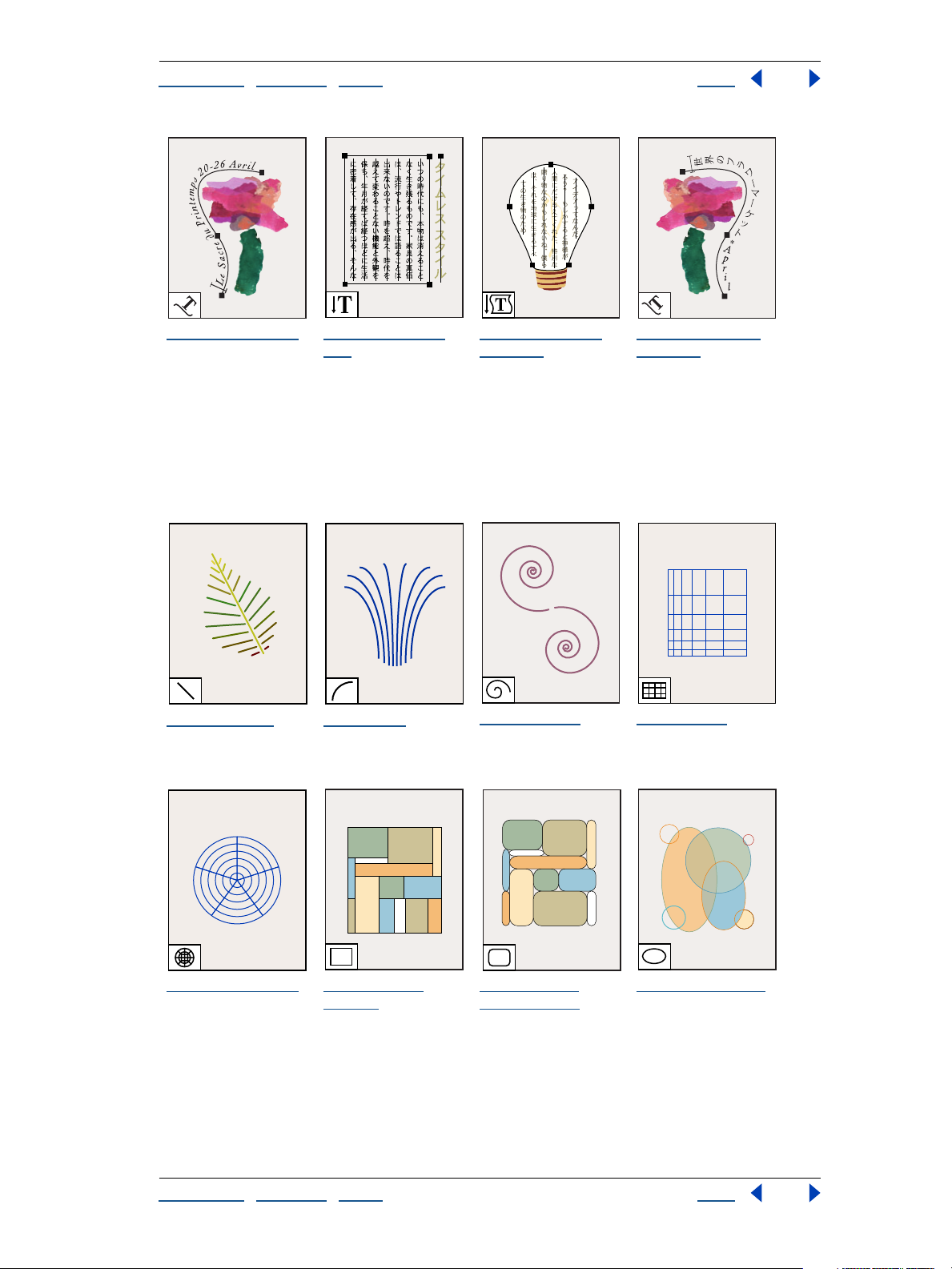
To olbox overview (2 of 5)
The line tool (\)
draws individual
straight line
segments.
The arc tool draws
individual concave or
convex curve
segments.
The vertical areatype tool changes
closed paths to
vertical type
containers and lets
you enter and edit
type within them.
The spiral tool
draws clockwise and
counterclockwise
spirals.
The vertical pathtype tool changes
paths to vertical type
paths and lets you
enter and edit type
on them.
The grid tool draws
rectangular grids.
The polar grid tool
draws circular chart
grids.
U
sing Help | Contents | Index Back 7
The rectangle
tool (M) draws
squares and
rectangles.
The roundedrectangle tool
draws squares and
rectangles with
rounded corners.
The ellipse tool (L)
draws circles and
ovals .
Page 8

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 8
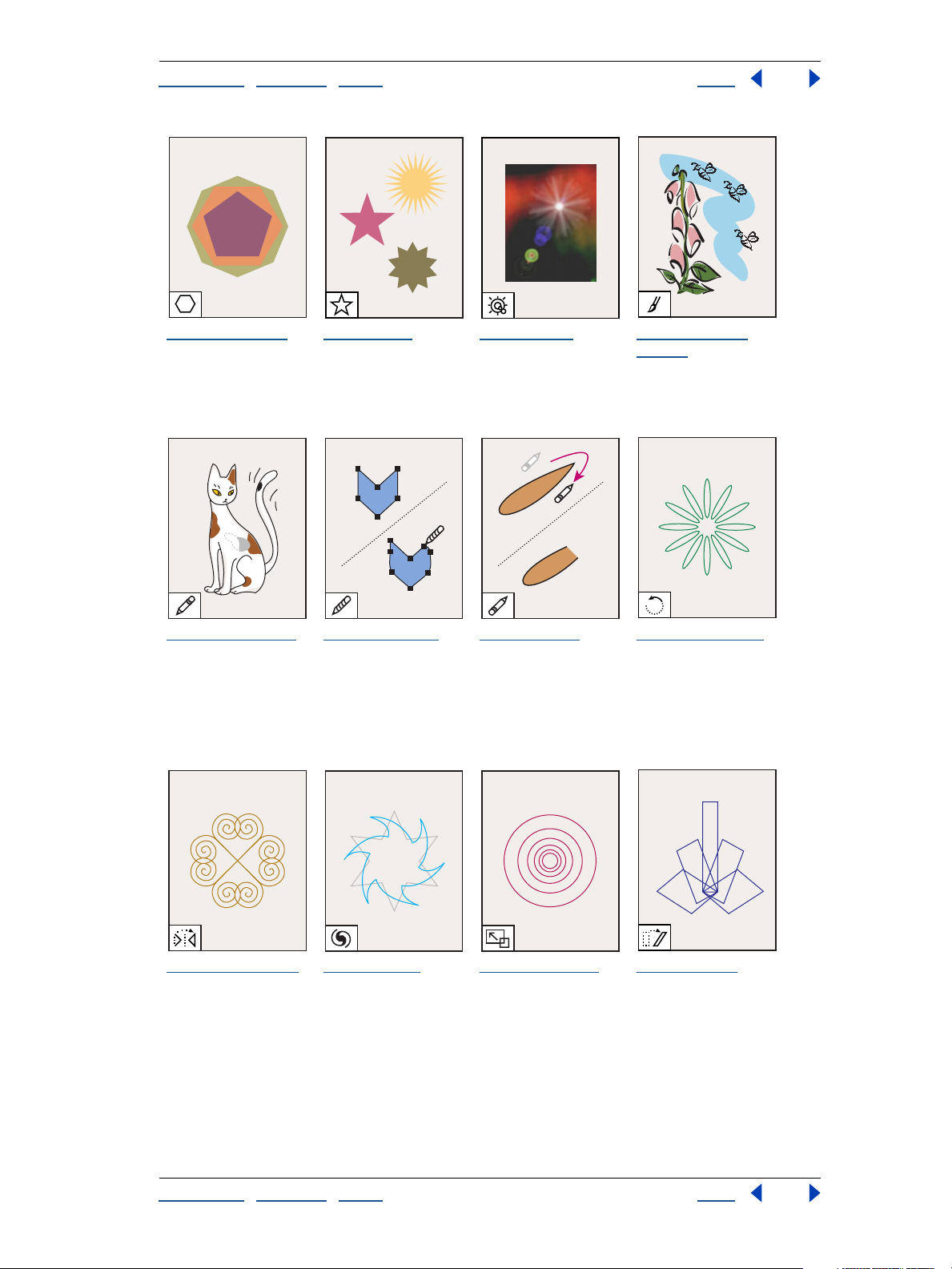
The polygon tool
draws regular, multisided shapes.
The pencil tool (N)
draws and edits
freehand lines.
The star tool draws
stars
The smooth tool
smooths bezier
paths.
To olbox overview (3 of 5)
The flare tool
creates lens-flare or
solar-flare-like
effects.
The erase tool
erases paths and
anchor points from
the artwork.
The paintbrush
tool (B) draws
freehand and calligraphic lines, as well
as art and patterns
on paths.
The rotate tool (R)
rotates objects
around a fixed point.
The reflect tool (O)
flips objects over a
fixed axis.
U
sing Help | Contents | Index Back 8
The twist tool twirls
objects around a
fixed point.
The scale tool (S)
resizes objects
around a fixed point.
The shear tool
skews objects
around a fixed point.
Page 9

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 9
The reshape tool
smooths or changes
a path while
retaining the path’s
overall shape.
The bloat tool
inflates an object.
The warp tool
(Shift+R) molds
objects with the
movement of the
cursor (like molding
clay, for example).
The scallop tool
adds many curved
details to the outline
of an object.
The twirl tool
creates swirling
distortions within an
object.
The crystallize tool
adds many spiked
details to the outline
of an object.
The pucker tool
deflates an object.
The wrinkle tool
adds wrinkle-like
details to the outline
of an object.
The free transform
tool (E) scales,
rotates, or skews a
selection.
U
sing Help | Contents | Index Back 9
The symbol sprayer
tool (Shift+S) places
multiple symbol
instances as a set on
the artboard.
The symbol
shifter tool
moves symbol
instances.
The symbol
scruncher tool
moves symbol
instances away from
each other.
Page 10

Adobe Illustrator Help Looking at the Work Area
U
sing Help | Contents | Index Back 10
To olbox overview (4 of 5)
The symbol sizer
tool resizes symbol
instances.
The symbol styler
tool applies the
selected style to
symbol instances.
The symbol spinner
tool rotates symbol
instances.
The column graph
tool (J) positions
columns vertically.
The symbol stainer
tool colorizes
symbol instances.
The stacked column
graph tool stacks
columns on top of
one another.
The symbol
screener tool
applies opacity to
symbol instances.
The bar graph tool
positions columns
horizontally.
The stacked bar
graph tool stacks
columns and
positions them
horizontally.
U
sing Help | Contents | Index Back 10
The line graph tool
shows the trend of
one or more subjects
over time.
The area graph tool
emphasizes totals as
well as changes in
values.
The scatter graph
tool plots data as
paired sets of x and y
coordinates.
Page 11

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 11
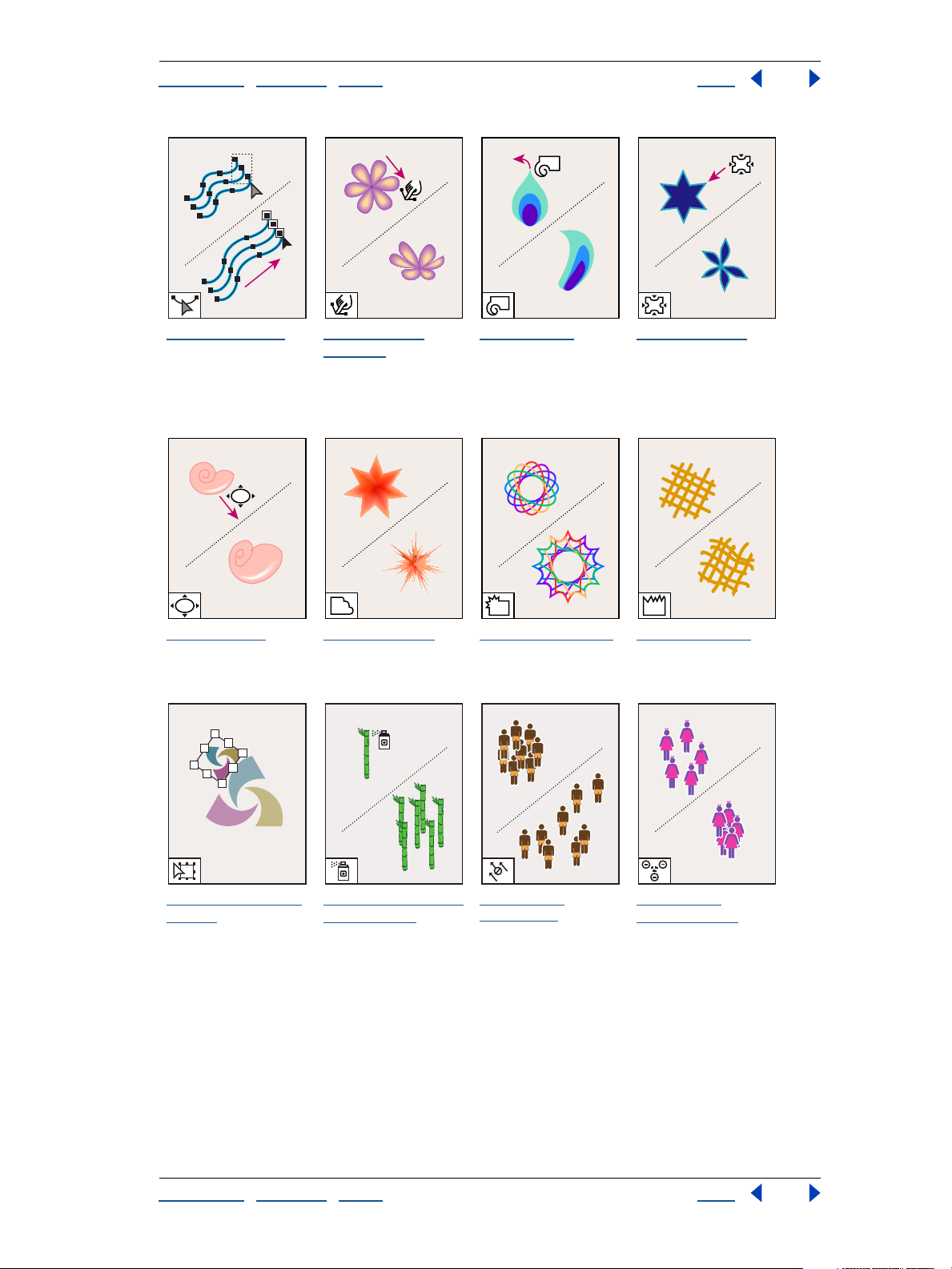
The pie graph tool
creates a circle graph
with wedges
showing relative
percentages of the
compared values.
The radar graph
tool uses a circle to
compare sets of
values at given
points in time or in
particular categories.
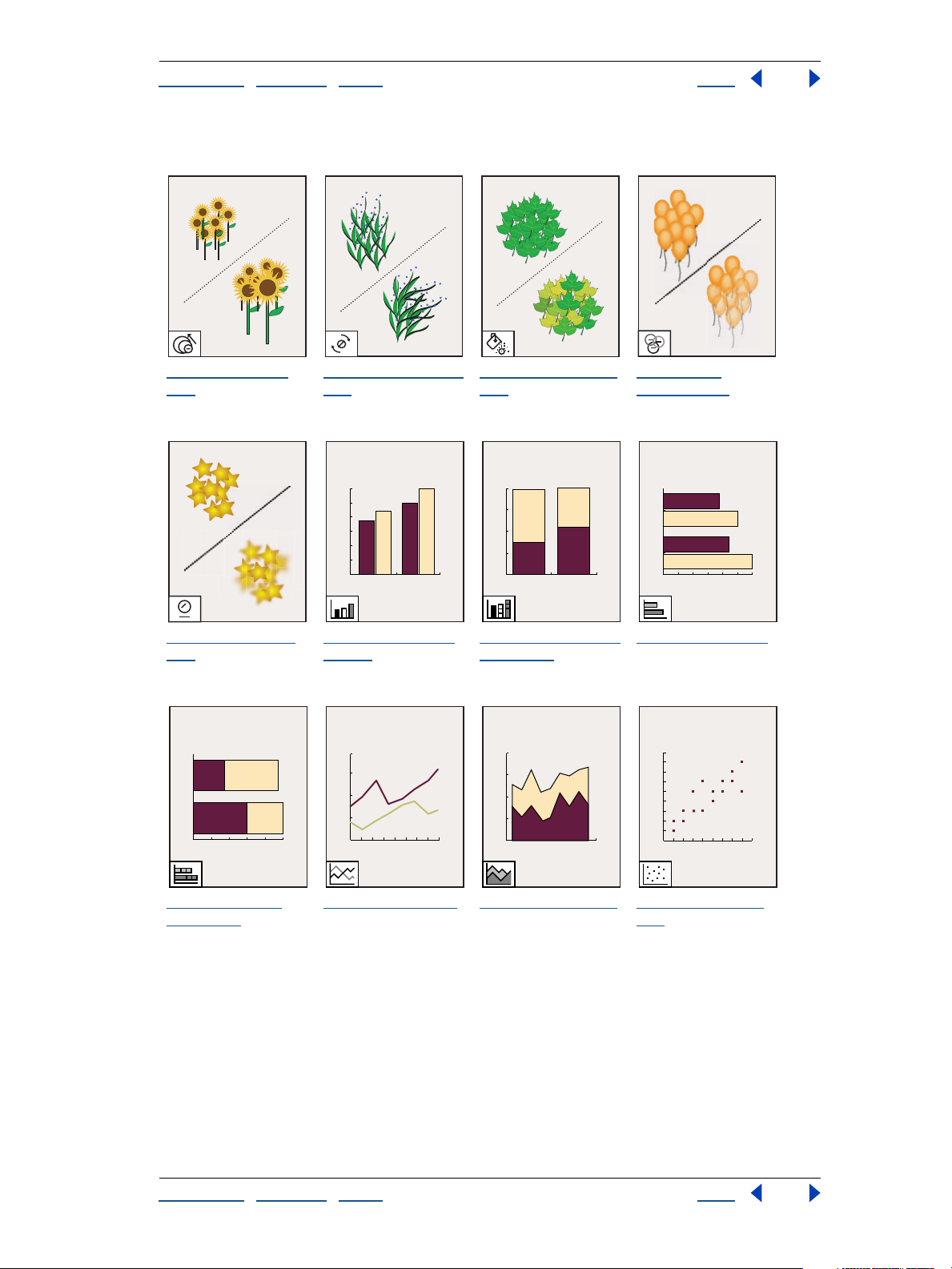
To olbox overview (5 of 5)
The eyedropper
tool (I) samples color
or type attributes
from objects.
The paint bucket
tool (K) fills objects
with the current
paint or type
attributes.
The mesh tool (U)
creates and edits
meshes and mesh
envelopes.
The measure tool
measures the
distance between
two points.
The gradient
tool (G) adjusts the
beginning and
ending points and
angle of gradients
within objects.
The blend tool (W)
creates a blend
between the color
and shape of
multiple objects.
The auto trace tool
traces the outlines of
objects in raster
images.
The slice tool
(Shift+K) creates
Web slices.
The slice select tool
selects Web slices.
The scissors tool (C)
cuts paths at
specified points.
Using Help | Contents | Index Back 11
Page 12

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 12
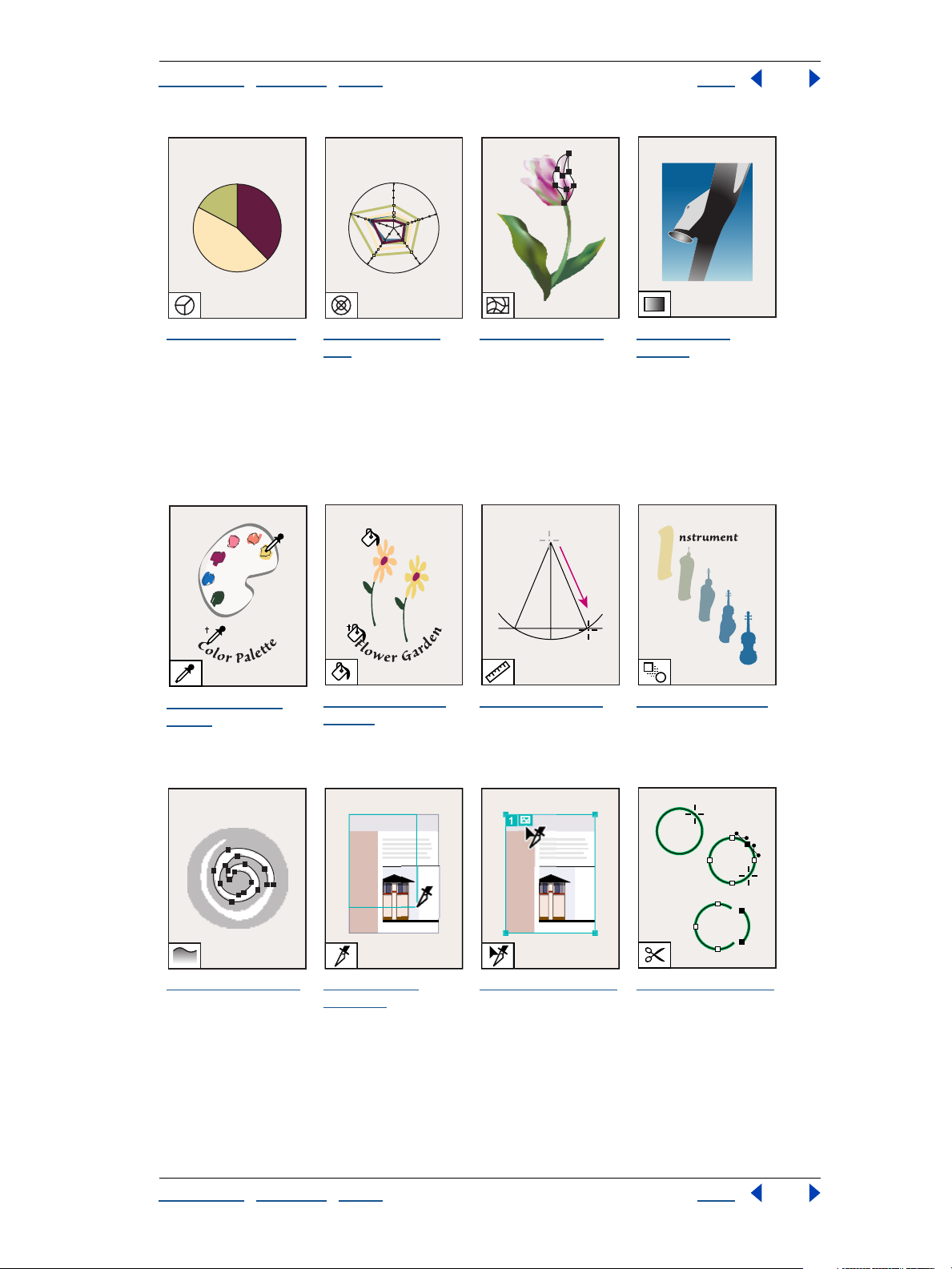
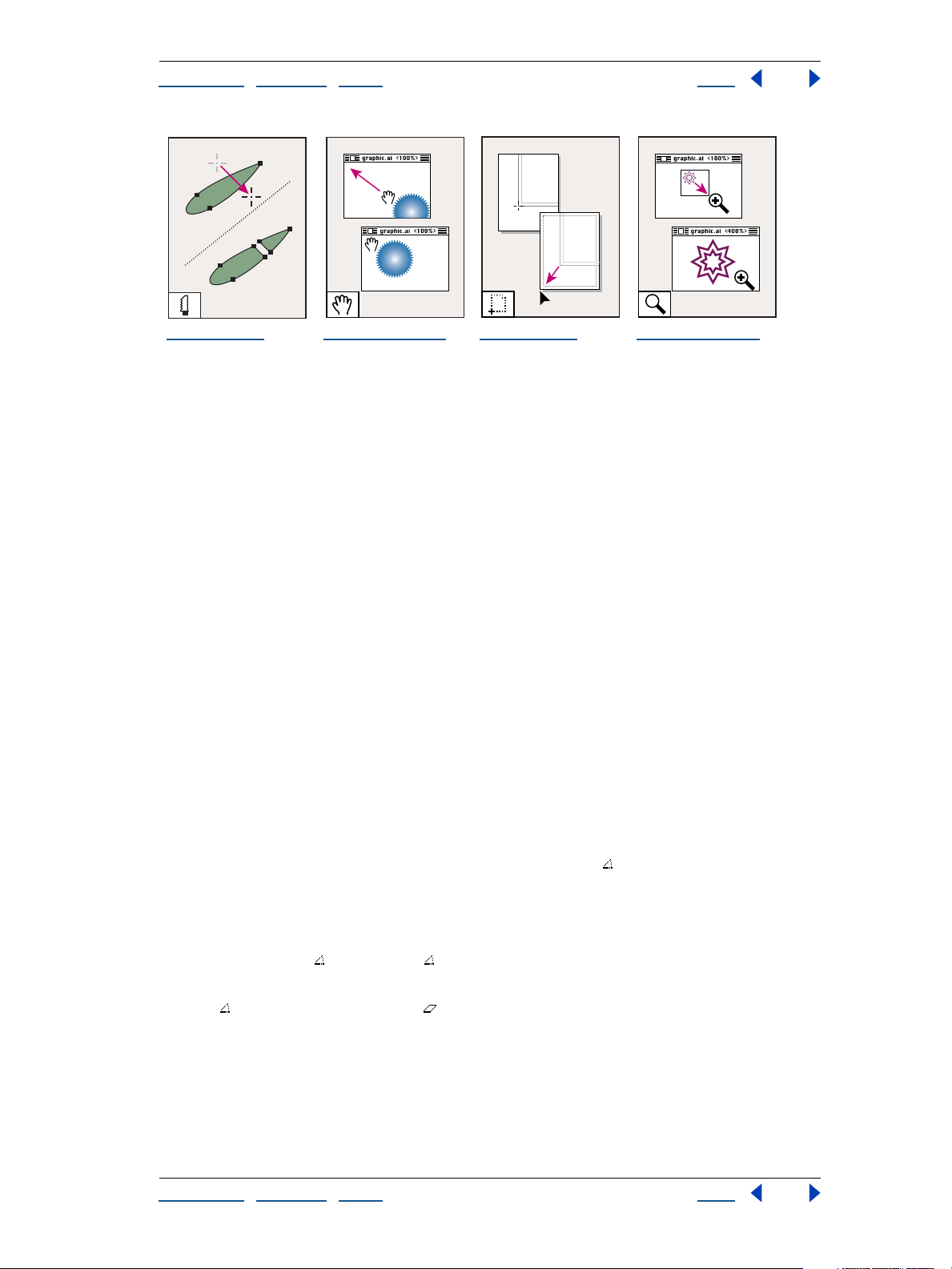
The knife tool cuts
objects and paths.
The hand tool (H)
moves the Illustrator
artboard within the
illustration window.
The page tool
adjusts the page grid
to control where
artwork appears on
the printed page.
The zoom tool (Z)
increases and
decreases the view
magnification in the
illustration window.
Using the Info palette
The Info palette provides information on the area beneath the pointer and on selected
objects. Depending on the tool you’re using, you can use the Info palette to measure size,
distance, and angle of rotation. In most cases when a tool is in use, the Info palette displays
the x and y coordinates of the pointer’s position in the artwork by using the units of
measurement you specify. The unit of measure is determined by the unit of measure set in
the Document Setup or Units & Undo Preferences dialog box.
The Info palette also displays color information for the fill and stroke of selected objects,
and the names of patterns, gradients, or tints applied to the objects.
To display the Info palette:
Choose Window > Info. The Info palette displays the following information, depending on
the tool or command you select:
• When using a selection tool, the x and y coordinates of the pointer are displayed. If an
object is selected, the width (W), height (H), and x, y coordinates of the object are also
displayed.
• When using a zoom tool, the magnification factor and the x and y coordinates are
displayed after you release the mouse button.
• When using a pen tool or gradient tool, or when you move a selection, the change in
x (W), the change in y (H), the distance (D), and the angle as you drag are displayed.
• When using the scale tool, the percentage change in width (W) and height (H) and the
new width (W ) and height (H) are displayed after the scale is finished.
• When using the rotate or reflect tools, the coordinates of the object’s center and the
angle of rotation or reflection are displayed.
• When using the shear tool, the coordinates of the object’s center, the angle of shear
axis , and the amount of shear are displayed.
• When using the paintbrush tool, the x and y coordinates and the name of the current
brush are displayed.
Using Help | Contents | Index Back 12
Page 13

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 13
To show or hide options in the Info palette:
Choose Show Options or Hide Options from the Info palette menu. When you show
options, the following information appears:
• Values for the fill and stroke colors of the selected object.
• Hexadecimal values for the fill and stroke colors of the selected object, if the color mode
is RGB or Web safe.
• The name of any pattern, gradient, or tint applied to the selected object.
Note: If you select multiple objects, the Info palette displays only the information that is
the same for all selected objects.
Using context menus
In addition to the menus that appear at the top of your screen, Adobe Illustrator contains a
number of context-sensitive menus that relate to the document or the selection. You can
use context menus as a quick way to choose commonly used commands.
To display context menus:
1 Position the pointer over the document or an object in the document.
2 Do one of the following:
• In Windows, click with the right mouse button.
• In Mac OS, press Control and hold down the mouse button.
Viewing artwork
Adobe Illustrator gives you great flexibility in viewing your artwork. You can view different
areas of the artwork at different magnifications, use simplified views for tasks such as
editing paths, and preview how your artwork will appear in a Web browser or in print.
If you are using Illustrator’s color management features, you can also display an online
preview of how your document’s colors will appear on a particular type of monitor or
output device. (See “
Setting up windows and views
You can open additional windows to display several views at once, so that you can quickly
switch between view modes or magnifications. For example, you can set one view highly
magnified for doing close-up work on some objects and create another view less
magnified for laying out those objects on the page.
To change the screen mode for illustration windows:
Click a screen mode button in the toolbox:
• The left button displays artwork in a standard window, with a menu bar at the top and
scroll bars on the sides.
Soft-proofing colors” on page 185.)
• The center button displays artwork in a full-screen window with a menu bar but with
no title bar or scroll bars.
• The right button displays artwork in a full-screen window, but with no title bar, menu
bar, or scroll bars.
Using Help | Contents | Index Back 13
Page 14

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 14
To open a new window:
Choose Window > New Window.
A new window of the same size appears on top of the previously active window. The two
windows are identical except for their window numbers. The new window is now the
active window.
To close windows:
Do one of the following:
• Choose File > Close to close the active window.
• Press Alt (Windows) or Option (Mac OS) and choose File > Close to close all document
windows.
To arrange multiple windows (Windows only):
Do one of the following:
• Choose Window > Cascade to display windows stacked and cascading from the top left
to the bottom right of the screen.
• Choose Window > Tile to display windows edge to edge.
• Choose Window > Arrange Icons to arrange minimized windows within the program
window.
To create a view:
1 Set up the view that you want.
2 Choose View > New View.
3 Enter a name for the new view, and click OK.
The view names, along with keyboard shortcuts for choosing them, appear at the bottom
of the View menu. To retrieve a view, select the name of the view you want to use. It is
possible to create and store up to 25 views for each document.
To rename or delete a view:
1 Choose View > Edit Views.
2 Select the view you want to edit, and rename it or click Delete.
To scroll the view with the hand tool:
1 Select the hand tool .
2 Move the pointer onto the artwork, and drag in the direction in which you want the
artwork to move.
To switch to the hand tool when using another tool, hold down the spacebar.
Viewing artwork as paths
Adobe Illustrator sets the view so that all artwork is previewed in color. You can also set the
view so that your artwork is displayed only as paths with all paint attributes hidden.
Viewing artwork without paint attributes speeds up the time it takes to redraw the screen
when working with complex artwork.
Using Help | Contents | Index Back 14
Page 15

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 15
To view the artwork in color or as path outlines:
Choose a viewing option:
• Choose View > Preview to display the artwork as close as possible to how it will be
printed, drawn with as much color, shading, and detail as your monitor is capable of
displaying.
• Choose View > Outline to display the artwork as paths, hiding each object’s paint
attributes. Working in this view speeds up the redraw time when working with complex
artwork.
Use the New Window command to preview in one window while editing in Outline
view in another.
Viewing artwork as pixels
In Pixel Preview mode, you can preview how your artwork will appear when it is rasterized
and viewed in a Web browser. (For more information, see “
Working in pixel preview mode”
on page 292.)
Viewing how colors will overprint
Overprint Preview mode provides an “ink preview” that approximates how blending,
transparency, and overprinting will appear in color-separated output. (For more information on overprinting, see “
page 346.)
Step 2: Select overprint options for overlapping colors” on
To preview how colors will overprint and blend:
Choose View > Overprint Preview.
Magnifying and reducing the view
The zoom-in and zoom-out tools and commands let you magnify or reduce the display of
any area in the file up to 64 times actual size. Zooming in and out does not change the
actual size of the file, only the magnification at which you see it. See “
page 115.
You see the current magnification level at the top and the bottom left of the window.
To zoom in:
Do one of the following:
• Select the zoom tool . The pointer becomes a magnifying glass with a plus sign in its
center. Click at the center of the area you want to magnify. Each click magnifies the view
to the next preset percentage. When the file has reached its maximum magnification
level of 6400%, the magnifying glass appears blank.
• Choose View > Zoom In. Each click magnifies the view to the next preset percentage.
When the file has reached its maximum magnification level of 6400%, the command is
dimmed.
• When no objects are selected, click the right mouse button (Windows) or Ctrl-click
(Mac OS) and select the Zoom In command from the context menu.
Scaling” on
• Enter a magnification level in the Zoom text box at the lower left of the window.
• Select a magnification level from the Zoom pop-up menu at the lower left of the
window.
Using Help | Contents | Index Back 15
Page 16

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 16
To zoom out:
Do one of the following:
• Select the zoom tool while holding down Alt (Windows) or Option (Mac OS). The
pointer becomes a magnifying glass with a minus sign in its center. Click the center of
the area you want to reduce. Each click reduces the view to the previous preset
percentage. When the file has reached its maximum reduction level of 3.13%, the
magnifying glass appears blank.
• Choose View > Zoom Out. Each click reduces the view to the previous preset
percentage. When the file reaches its maximum reduction level of 3.13%, the command
is dimmed.
• When no objects are selected, click the right mouse button (Windows) or Ctrl-click
(Mac OS) and select the Zoom Out command from the context menu.
• Enter a reduction level in the Zoom text box at the lower left of the window.
• Select a magnification level from the Zoom pop-up menu at the lower left of the
window.
To choose the zoom-in tool while using another tool, press Ctrl+spacebar (Windows)
or Command+spacebar (Mac OS). To choose the zoom-out tool while using another
tool, press Ctrl+Alt+spacebar (Windows) or Command+Option+spacebar (Mac OS).
To magnify by dragging:
1 Select the zoom-in tool .
2 Drag a dotted rectangle, called a marquee, around the area you want to magnify.
To move the marquee around the artwork, begin dragging a marquee and then hold
down the spacebar while dragging the marquee to a new location.
To display a file at 100%:
Choose View > Actual Size, or double-click the zoom tool.
To change the view to fit the screen:
Choose View > Fit In Window, or double-click the hand tool.
Using the Navigator palette
The Navigator palette lets you quickly change the view of your artwork using a thumbnail
display.
To display the Navigator palette:
Choose Window > Navigator.
Note: The Navigator palette may take a long time to display when the document contains
a large quantity of artwork.
To display only artwork inside the boundaries of the Artboard:
1 Choose Window > Navigator.
2 Choose View Artboard Only from the pop-up menu in the Navigator palette. Any
objects outside the border of the Artboard are removed from the Navigator palette
thumbnail display. (See “
Viewing artwork” on page 13.)
Using Help | Contents | Index Back 16
Page 17

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 17
To magnify or reduce the view using the Navigator palette:
Do one of the following:
• Click the zoom in or zoom out button at the bottom of the Navigator palette.
• Drag the zoom slider at the bottom of the palette.
• Enter the percentage of magnification or reduction you want in the zoom text box of
the Navigator palette, and press Enter or Return.
• Hold down Ctrl (Windows) or Command (Mac OS), and drag over the area of the
Navigator palette’s thumbnail that you want to magnify.
To move the view of an image using the Navigator palette:
Do one of the following:
• Drag the view box, which represents the boundaries of the illustration window.
• Click in the thumbnail of the image. The new view includes the area you click.
To change the color of the Navigator palette view box:
1 Choose Palette Options from the Navigator palette menu.
2 Choose a color:
• To use a preset color, choose an option for Color.
• To specify a different color, double-click the color box or choose Custom, and choose a
color.
3 Click OK.
Using the status bar
At the bottom left edge of the Illustrator window is the status bar. The status bar contains
the Zoom pop-up menu and the Status pop-up menu. The Status menu can display information about any of the following topics:
• The current tool in use.
• The date and time.
• The amount of virtual memory (Windows) or free RAM memory (Mac OS) available for
your open file.
• The number of undos and redos available.
• The document color profile. For information on color profiles, see “About color
management” on page 174.
To specify the type of information to display in the Status pop-up menu:
Select the type of information from the pop-up menu.
Previewing placed EPS images
Placing images from other applications can slow previewing and printing operations in
Illustrator. You can improve performance by turning off the Show Transparency Interactions option in the Links Palette Options dialog box.
Using Help | Contents | Index Back 17
Page 18

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 18
You can turn off previewing of placed images when you need to work quickly. You can
then turn previewing back on when you want to view the finished art.
To determine how placed EPS images appear:
1 Choose Edit > Preferences > Files & Clipboard.
2 Select the Use Low Resolution Proxy for Linked EPS option to view a bitmap proxy of
the placed image. Deselect the option to view a high-resolution vector image.
To set Outline view for placed EPS images:
1 Choose File > Document Setup. Choose Artboard from the pop-up menu at the top left
of the Document Setup dialog box.
2 Select Show Images in Outline to specify that placed images should display a preview
image when seen in Outline view and click OK. (See “
page 33.)
To display transparency interactions with linked images:
1 If necessary, choose Window > Links.
Opening and placing artwork” on
2 From the Links palette menu, choose Palette Options.
3 Select Show Transparency Interactions and click OK.
Using plug-in modules
Plug-in modules are software programs developed by Adobe Systems, and by other
software developers in conjunction with Adobe Systems, to add features to Adobe
Illustrator. A number of special effects plug-ins come with your program and are automatically installed in the Plug-ins folder.
If you change the location of the Plug-ins folder, or if you want to use a different folder as
your plug-ins folder, you must use the Plug-ins Preferences command to tell Illustrator
about the new location of the plug-ins.
You can also use plug-ins from Adobe Photoshop versions 3.0 to 5.5. In addition, you can
use any commercial plug-in designed for use with Photoshop or Illustrator.
To avoid duplicating your plug-in filters between the two programs, make a shortcut
(Windows) or an alias (Mac OS) to your Photoshop plug-in filters in your Illustrator
Plug-ins folder. Note that Illustrator 10.0 does not support plug-ins from Photoshop 6.0.
To specify the location of plug-in modules:
1 Do one of the following:
• In Windows or Mac OS, choose Edit > Preferences > Plug-ins & Scratch Disks.
• In Mac OS X, choose Illustrator > Preferences > Plug-ins & Scratch Disks.
2 Click Choose and select the folder containing the plug-in modules, then click OK.
3 Quit Illustrator, and then start it again for the plug-in modules to take effect.
To install an Adobe Systems plug-in module:
If an installer is provided, use it to install the plug-in module. Otherwise, drag a copy of the
module to the Plug-ins folder inside the Adobe Illustrator folder.
Using Help | Contents | Index Back 18
Page 19

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 19
To install a third-party plug-in module:
Follow the installation instructions that came with the plug-in module.
Developing plug-in modules for Adobe Illustrator
The open architecture of the Adobe Illustrator program allows developers outside of
Adobe to create features that are accessible from within Adobe Illustrator. If you are interested in creating plug-in modules compatible with Adobe Illustrator, see the Adobe
Systems U.S. Web site at http://www.adobe.com.
Customizing shortcuts
Illustrator provides a set of standard keyboard shortcuts for commands and tools.
Illustrator also ships with alternative sets of keyboard shortcuts, including shortcuts for
previous versions and for other programs.
You can switch between sets of shortcuts, change individual shortcuts within a set, and
define your own sets of shortcuts.
To view, manage, or print sets of keyboard shortcuts:
1 Choose Edit > Keyboard Shortcuts.
2 Choose a set of shortcuts from the Set menu at the top of the Keyboard Shortcuts
dialog box.
3 Choose a shortcut type (Menu Commands or Tools) from the menu above the shortcut
display.
4 Do any of the following:
• To apply the displayed set of shortcuts, click OK.
• To delete the displayed set of shortcuts, click Delete. You can’t delete the set named
Illustrator Factory Defaults.
• To export the displayed set of shortcuts into a text file, click Export Text. In the Save
Keyset File dialog box, enter a file name for the current keyset that you are saving, and
click Save. You can use this text file to print out a copy of your keyboard shortcuts.
To define new shortcuts or sets of shortcuts:
1 Choose Edit > Keyboard Shortcuts.
2 Choose a set of shortcuts from the Set menu at the top of the Keyboard Shortcuts
dialog box.
3 Choose a shortcut type (Menu Commands or Tools) from the menu above the shortcut
display.
4 In the Shortcut column of the scroll list, select the shortcut you want to modify (palette
shortcuts are at the end of the scroll list).
5 Enter a new shortcut. When you begin entering changes, the name in the Set menu
changes to [Custom].
Using Help | Contents | Index Back 19
Page 20

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 20
If the shortcut is already assigned to another command or tool in the set, an alert informs
you that another command or tool has the shortcut. Click away from the selection to
assign the shortcut to the new command or tool, and to erase the previously assigned
shortcut. Once you have reassigned a shortcut, you can click Undo to undo the change,
or click Go To to go to the other command or tool and assign it a new shortcut.
6 In the Symbol column, enter the symbol that will appear on the menu or tool tip for the
command or tool. You can use any of the characters that are allowed in the Shortcut
column.
7 When you have finished changing shortcuts and symbols, do one of the following:
• To create a new set that includes the modifications, click OK or Save, and then save the
shortcuts as a file. Enter a name for the new set in the Name text box, and click OK. The
new file set will appear in the pop-up menu under the new name.
• To discard all changes and exit the dialog box, click Cancel.
• To discard the last saved change without closing the dialog box, click Undo.
To clear shortcuts and symbols from a command or tool:
1 In the Keyboard Shortcuts dialog box, select the command or tool name whose
shortcut and symbol you want to delete.
2 Click Clear.
To delete an entire set of shortcuts:
1 Choose Edit > Keyboard Shortcuts.
2 In the Set pop-up menu, choose the shortcut set that you want to delete.
3 Click Delete and then OK to exit the dialog box.
Setting preferences
Numerous program settings are stored in the Adobe Illustrator preference file:
• In Windows, this file is called AI Prefs. In Windows 98 and ME, it is located in the
Windows\Application Data\Adobe\Adobe Illustrator 10 folder. In Windows NT, this file
is located in WinNT\Profiles\user name\Application Data\Adobe Illustrator 10 folder.
In Windows 2000 and XP it is in the Documents and Settings\username\Application
Data\Adobe\Adobe Illustrator 10 folder.
• In Mac OS, the preferences file is called Adobe Illustrator 10.0 Prefs. In Mac OS 9.x, it is
located in the System Folder\Preferences\Adobe Illustrator 10.0 folder. In Mac OS X, it is
located in the Mac OS X\Users\Home\Library\Preferences\Adobe Illustrator 10 folder.
The settings stored in the preference file include display options, separation setup information, tool options, ruler units, and options for exporting information. Most of these
options are set in panels of the Preferences dialog box.
To find an explanation of a particular preference option or set of options, refer to the
index.
To open the Preferences dialog box:
Choose the desired preference panel from the Edit > Preferences submenu or the
Illustrator 10 menu (Mac OS X only).
Using Help | Contents | Index Back 20
Page 21

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 21
To switch to a different preference panel:
Choose an option from the menu at the top left of the Preferences dialog box. You can also
click Next to display the next panel, or click Prev to display the previous panel.
Using tool tips
The tool tips feature lets you display the name of tools, or buttons and controls in palettes.
To identify a tool or control:
Position the pointer over a tool or control and pause. A tool tip appears showing the name
and keyboard shortcut (if any) for the item.
If tool tips don’t appear, the preference for displaying them may be turned off.
To display tool tips:
1 Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator >
Preferences > General (Mac OS X).
2 Select Show Tool Tips, and click OK.
Note: Tool tips are not available in most dialog boxes.
Using Web resources
If you have an Internet connection, you can access additional resources for learning
Illustrator located on the Adobe Systems home page on the World Wide Web. These
resources are continually updated.
To access Adobe’s home page for your region:
1 Open Adobe’s U.S. home page at www.adobe.com.
2 From the Adobe worldwide menu, choose your geographical region. Adobe’s home
page is customized for 20 different geographical regions.
Using the Illustrator product section of the Adobe Web site
The Illustrator product section of the Adobe Web site provides a central source for registered Illustrator users to access the latest Web content for Illustrator. Here you’ll find the
following:
• Step-by-step tutorials
• Quick tips that provide fast answers to common problems
• Updates, patches, and plug-ins
• Illustrator Top Issues, containing the latest Illustrator technical support solutions
• Technical guides
• A searchable database of answers to technical questions
• Links to user forums
To use the Illustrator product section of the Adobe Web site:
1 Go to the Adobe home page and search for Illustrator.
2 Register your copy of Illustrator.
Using Help | Contents | Index Back 21
Page 22

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 22
3 Once you have completed the registration process, follow the link back to Illustrator.
Using Adobe Online
Adobe Online provides access to the latest tutorials, quicktips and other Web content for
Illustrator and other Adobe products. Using Adobe Online, you can also download and
view the current version of the Illustrator Top Issues document containing the latest
Illustrator technical support solutions.
When you set up an Internet connection to Adobe Online, Adobe can either notify you
whenever new information is available through the Downloadables feature or automatically download that information to your hard disk. If you choose not to use Adobe’s
automatic download feature, you can still view and download new files whenever they are
available using the Downloadables command in the Help menu.
To use Adobe Online:
1 In Illustrator, choose Help > Adobe Online, or click the icon at the top of the toolbox.
Adobe Online icon
Note: You must have an Internet connection to access Adobe Online. Adobe Online will
launch your browser using your default Internet configuration.
2 If prompted, set preferences, and then click Go Online. General preferences affect how
Adobe Online interacts with all Adobe products installed on your system, and Application
preferences affect how Adobe Online interacts with Illustrator. To see an explanation of
each preference option, click Setup and follow the prompts. You also can set up an
automatic refresh using the Update Options.
Note: You can also set Adobe Online preferences by choosing Edit > Preferences > Online
Settings (Windows and Mac OS 9) or Illustrator > Preferences > Online Settings (Mac OS X).
To view Illustrator customer support and technical issues:
Choose Help > Top Issues. The customer support page within the Adobe Web site opens.
To view and download information:
1 In Illustrator, choose Help > Downloadables.
2 Select a View Option:
• Select Show Only New Files to view only the files that are new since the last time you
viewed downloadable files or were notified of them.
• Select Show All Files to view all the files on Adobe’s Web site that are currently available
for download.
3 Select Download Options:
• Select Auto Install Downloaded Components if you want Adobe to start the
component’s installer (if available) as soon as the download is complete. You can then
follow the prompts to install the files.
Using Help | Contents | Index Back 22
Page 23

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 23
• Select Download in Background if you want to continue working in Illustrator and other
applications while the file downloads.
• Select Notify When Download Complete if you want Adobe to display a message when
the files have been transferred to your computer.
4 To view a list of files, open the Downloadables folder and any other folder listed.
5 To see a description of a file, position the mouse cursor over a filename and view its
description in the Item Description section.
6 To see the location where a file will be installed if downloaded, select a file and view its
location in the Download Directory section. To change the location, click the Folder
button .
7 To download a file, select it and click Download.
8 To close the Downloadables dialog box, click Done.
To view Adobe press releases and announcements:
Choose Help > Corporate News. The press and announcements page within the Adobe
Web site opens.
To register your copy of Adobe Illustrator:
1 Choose Help > Registration.
2 Select a registration option and click Continue; then follow the prompts to register.
To open other sites within the Adobe Web site:
Choose Help > Adobe Links, and choose a link topic from the menu. The associated Web
page opens.
Other learning resources
Other learning resources are available but are not included with your application.
Classroom in a Book Is the official training series for Adobe graphics and publishing
software. This book is developed by experts at Adobe and published by Adobe Press.
The Adobe Illustrator Classroom in a Book includes lessons about using Illustrator. For information on purchasing Adobe Illustrator Classroom in a Book, visit the Adobe Web site at
www.adobe.com, or contact your local book distributor.
Adobe Press books Adobe Press provides a variety of books for beginners and professionals alike. Topics covered include color management, commercial printing, and
creating quality online publications in HTML and PDF. For a list of available publications,
visit the Adobe Web site at www.adobe.com, or contact your local book distributor.
The Adobe Certified Training Provider Program Offers users, instructors, and training
centers the opportunity to demonstrate their product proficiency and promote their
software skills as Adobe Certified Training Providers. Certification is available for several
different geographical regions. Visit the Adobe Solutions Network: Certified Training
Provider Program Web site at www.adobe.com to learn how you can become certified.
Using Help | Contents | Index Back 23
Page 24

Adobe Illustrator Help Looking at the Work Area
Using Help | Contents | Index Back 24
Customer Support
When you register your product, you may be entitled to technical support for up to 90
days from the date of your first call. Terms may vary depending on the country of
residence. For more information, refer to the technical support card provided with the
Illustrator documentation.
Customer Support on Adobe Online
Adobe Online provides access to FAQs (Frequently Asked Questions) and troubleshooting
information that provides solutions to common problems.
Additional customer support resources
Adobe Systems provides several forms of automated technical support:
• See the ReadMe and ReadMe First! files installed with the program for information that
became available after this guide went to press.
• Explore the extensive customer support information on Adobe’s World Wide Web site
(www.adobe.com). To access Adobe’s Web site from Illustrator, choose Help > Adobe
Online or click the icon at the top of the toolbox. See “
page 21.
• Read the Top Issues PDF that is available from the Help menu.
Using Web resources” on
Using Help | Contents | Index Back 24
Page 25

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 25
Setting Up Artwork in Illustrator
About vector graphics and bitmap images
Computer graphics fall into two main categories—vector graphics and bitmap images.
Understanding the difference between the two helps as you create, edit, and import
artwork.
In Illustrator the type of graphic image can have important effects on your workflow.
For example, some file formats only support bitmap images and others only vector
graphics. Graphic image types are particularly important when importing or exporting
graphic images to and from Illustrator. Linked bitmap images cannot be edited in
Illustrator. Graphic formats also affect how commands and filters can be applied to
images; some filters in Illustrator will only work with bitmap images.
Vector graphics
Drawing programs such as Adobe Illustrator create vector graphics, made of lines and
curves defined by mathematical objects called vectors. Vectors describe graphics
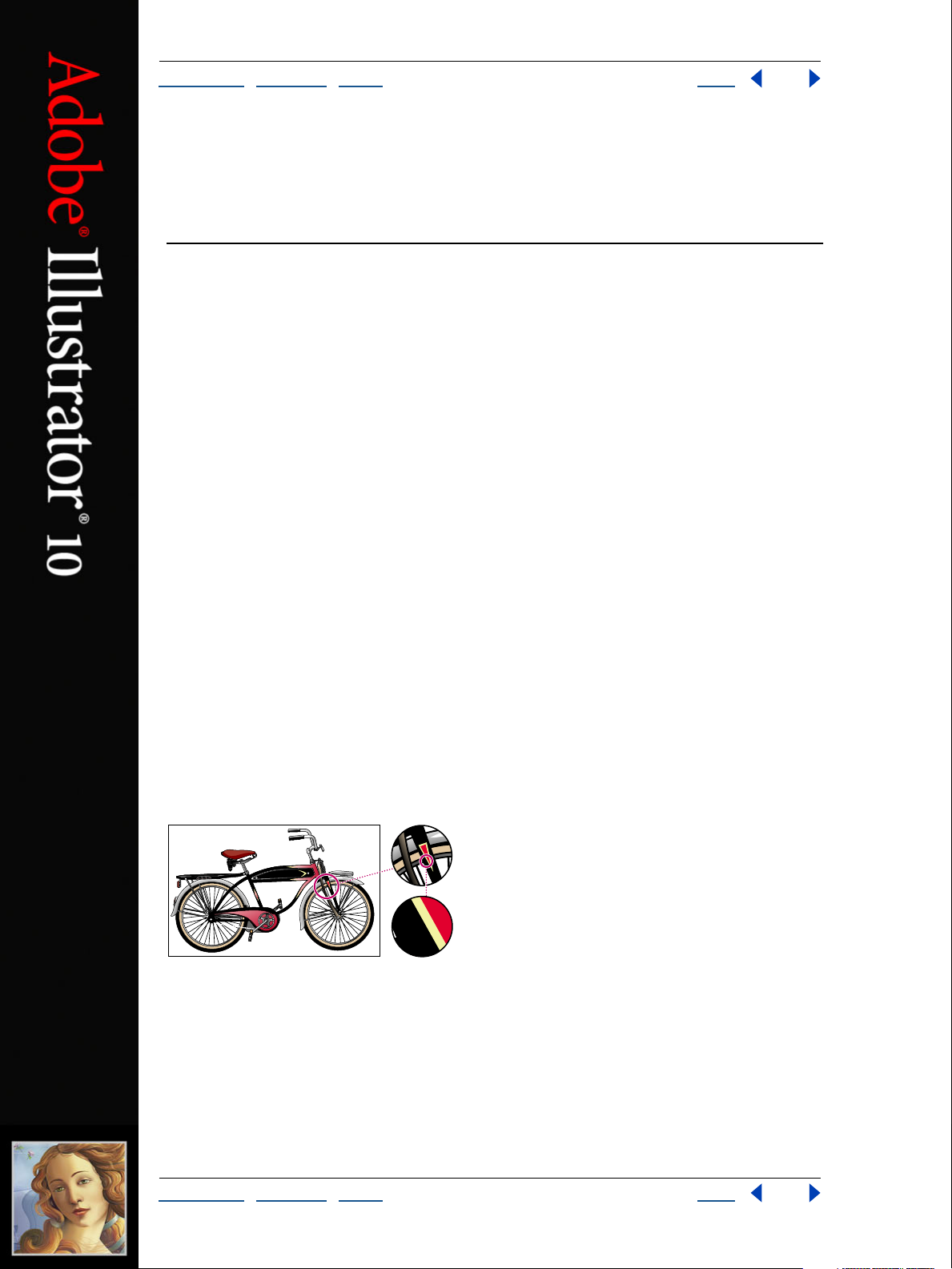
according to their geometric characteristics. For example, a bicycle tire in a vector graphic
is made up of a mathematical definition of a circle drawn with a certain radius, set at a
specific location, and filled with a specific color. You can move, resize, or change the color
of the tire without losing the quality of the graphic.
A vector graphic is resolution-independent—that is, it can be scaled to any size and
printed on any output device at any resolution without losing its detail or clarity. As a
result, vector graphics are the best choice for type (especially small type) and bold
graphics that must retain crisp lines when scaled to various sizes—for example, logos.
Because computer monitors represent images by displaying them on a grid, both vector
and bitmap images are displayed as pixels on-screen.
3:1
24:1
Vector graphics are good for reproducing crisp outlines, as in logos or illustrations. They can be
printed or displayed at any resolution without losing detail.
Using Help | Contents | Index Back 25
Page 26

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 26
Bitmap images
Paint and image-editing software, such as Adobe Photoshop, generate bitmap images,
also called raster images. T he images use a grid (also known as a bitmap or raster) of small
squares, known as pixels, to represent graphics. Each pixel in a bitmap image has a specific
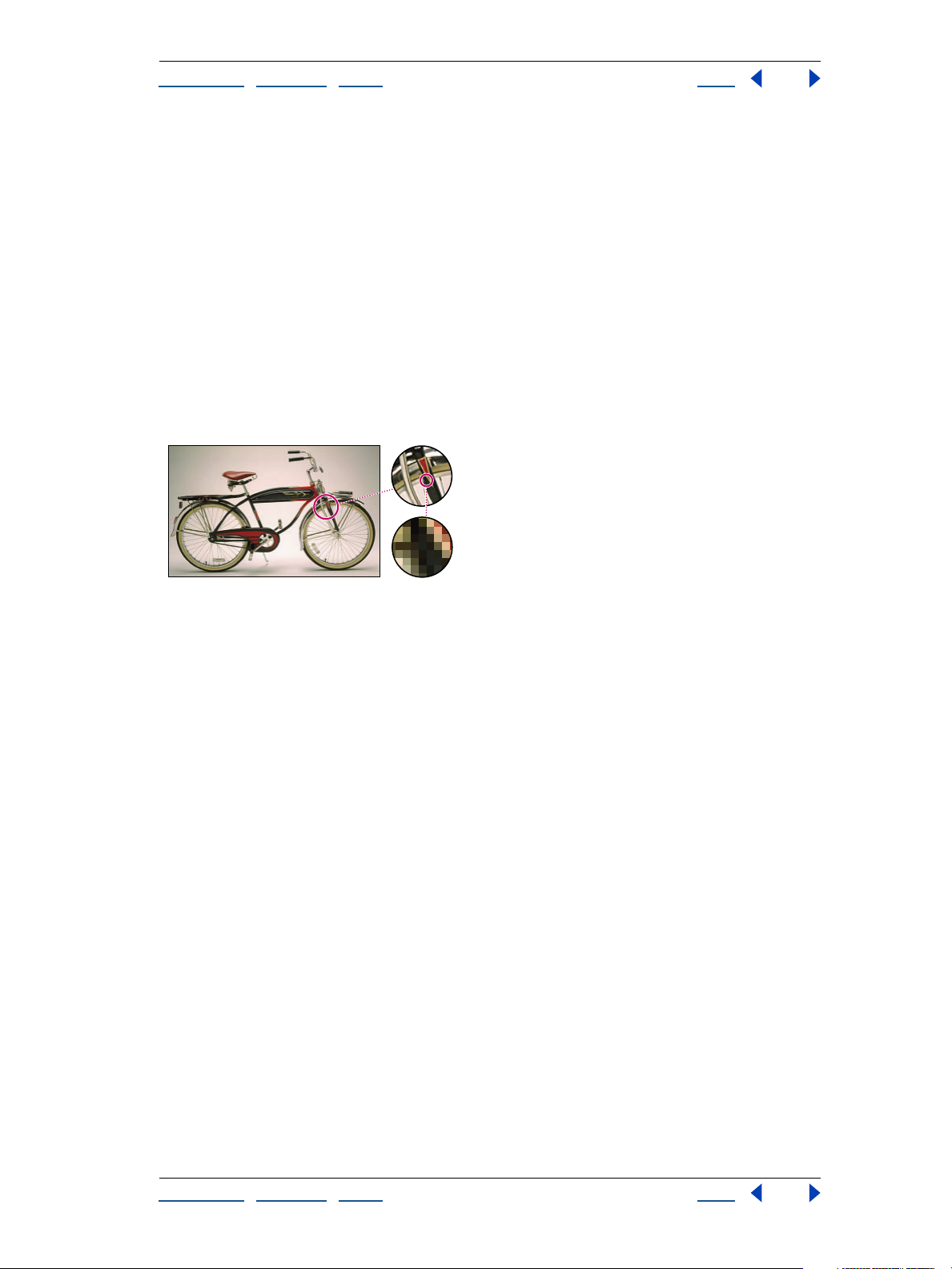
location and color value assigned to it. For example, a bicycle tire in a bitmap image is
made up of a collection of pixels in that location, with each pixel part of a mosaic that
gives the appearance of a tire. When working with bitmap images, you edit pixels rather
than objects or shapes.
Bitmap images are the most common electronic medium for continuous-tone images,
such as photographs or images created in painting programs, because they can represent
subtle gradations of shades and color. Bitmap images are resolution dependent—that is,
they represent a fixed number of pixels. As a result, they can appear jagged and lose detail
if they are scaled on-screen or if they are printed at a higher resolution than they were
created for.
3:1
24:1
Bitmap images are good for reproducing subtle gradations of color, as in photographs. They can
have jagged edges when printed at too large a size or displayed at too high a magnification.
About resolution in bitmap images
Resolution is the number of dots or pixels per linear unit used to reproduce artwork and
images. Output devices display images as groups of pixels. The resolution of vector
graphics, such as Illustrator artwork, depends on the device used to display the artwork.
The resolution of bitmap images, such as digital photographs, depends on both the
display device and the inherent resolution of the bitmap image.
Pixel dimensions The number of pixels along the height and width of a bitmap image.
The display size of an image on-screen is determined by the pixel dimensions of the image
plus the size and setting of the monitor. The file size of an image is proportional to its pixel
dimensions.
A typical 21-inch monitor displays 1152 pixels horizontally and 870 vertically. An image
with pixel dimensions of 1152 by 870 would fill this small screen.
Image resolution The number of pixels displayed per unit of printed length in an image,
usually measured in pixels per inch (ppi). An image with a high resolution contains more,
and therefore smaller, pixels than an image of the same printed dimensions with a low
resolution. For example, a 1-inch-by-1-inch image with a resolution of 72 ppi contains a
total of 5184 pixels (72 pixels wide x 72 pixels high = 5184). The same 1-inch-by-1-inch
image with a resolution of 300 ppi would contain a total of 90,000 pixels.
Using Help | Contents | Index Back 26
Page 27

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 27
Because they use more pixels to represent each unit of area, higher-resolution images
usually reproduce more detail and subtler color transitions than lower-resolution images
when printed. However, increasing the resolution of an image scanned or created at a
lower resolution only spreads the original pixel information across a greater number of
pixels and rarely improves image quality.
To determine the image resolution to use, consider the medium of final distribution for
the image. If you’re producing an image for online display, the image resolution only
needs to match the typical monitor resolution (72 or 96 ppi). However, using too low a
resolution for a printed image results in pixelation—output with large, coarse-looking
pixels. Using too high a resolution (pixels smaller than what the output device can
produce) increases the file size and slows the printing of the image.
Note: The Printing & Export panel of the Document Setup dialog box lets you define the
output resolution for vector drawings. In Illustrator, output resolution refers to the number
of line segments the PostScript
as image resolution). (See “
®
interpreter uses to approximate a curve (it is not the same
Changing the path output resolution” on page 337.)
Monitor resolution The number of pixels or dots displayed per unit of length on the
monitor, usually measured in dots per inch (dpi). Monitor resolution depends on the size
of the monitor plus its pixel setting. A PC or Mac OS monitor can range from 60 to 133 dpi.
Understanding monitor resolution helps explain why the display size of an image onscreen often differs from its printed size.
Printer resolution The number of ink dots per inch (dpi) produced by an imagesetter or
laser printer. For best results, use an image resolution that is proportional to, but not the
same as, printer resolution. Most laser printers have output resolutions of 600 dpi to
1200 dpi and produce good results with images from 72 ppi to 185 ppi.
High-end imagesetters can print at 1200 dpi or higher and produce good results with
images from 200 ppi to 350 ppi.
Screen frequency The number of printer dots or halftone cells per inch used to print
grayscale images or color separations. Also known as screen ruling or line screen, screen
frequency is measured in lines per inch (lpi)—or lines of cells per inch in a halftone screen.
The relationship between image resolution and screen frequency determines the quality
of detail in the printed image. To produce a halftone image of the highest quality, you
generally use an image resolution that is from 1.5 to at most 2 times the screen frequency.
But with some images and output devices, a lower resolution can produce good results.
Note: Some imagesetters and 600-dpi laser printers use screening technologies other than
halftoning. If you are printing an image on a nonhalftone printer, consult your service
provider or your printer documentation for the recommended image resolutions.
About the work area
In Adobe Illustrator, the work area occupies the entire space within the Illustrator window
and includes more than just the printable page containing your artwork. The printable
and non-printable areas are represented by a series of solid and dotted lines between the
outermost edge of the window and the printable area of the page.
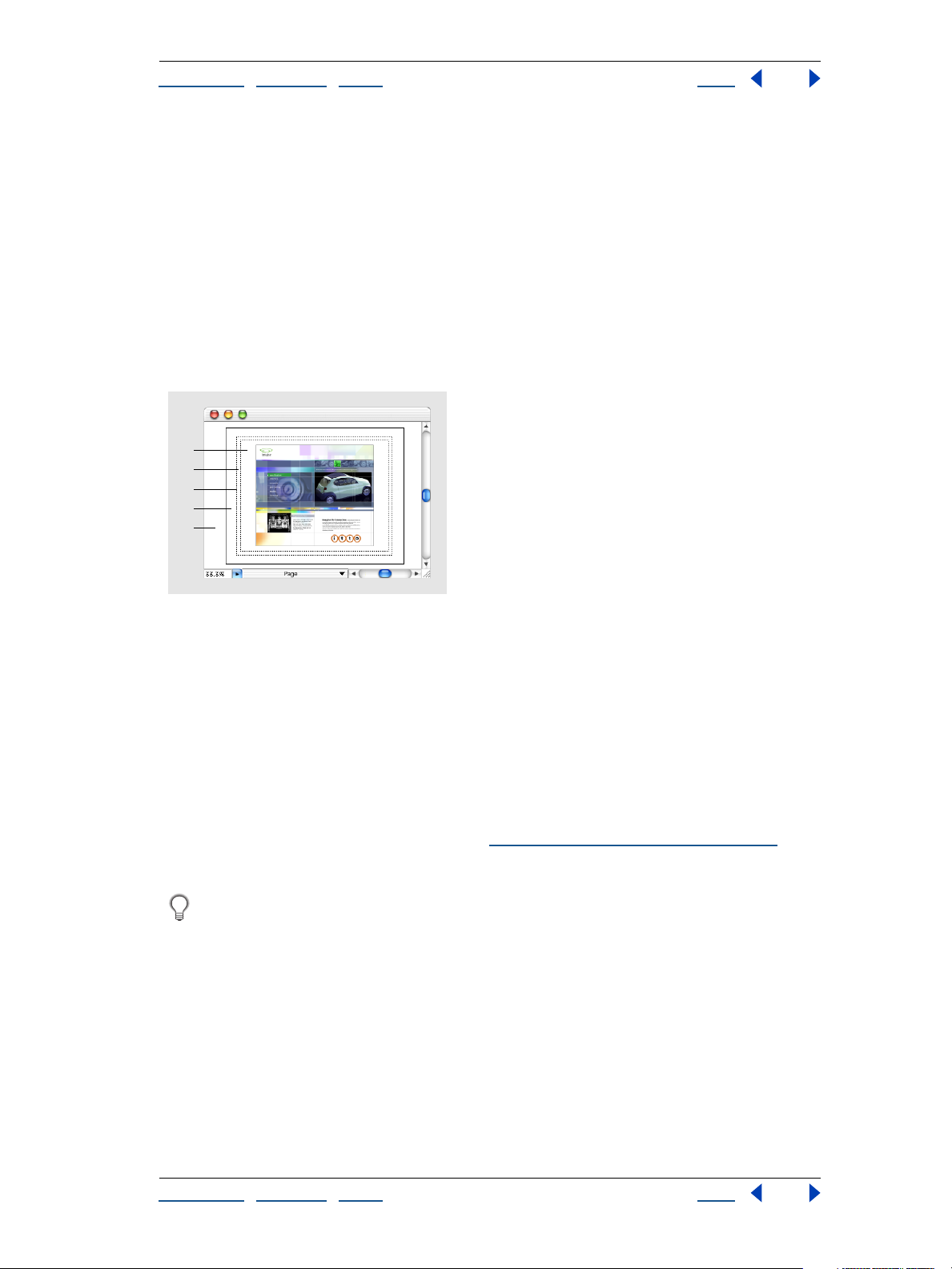
Imageable area The imageable area is bounded by the innermost dotted lines and
represents the portion of the page on which the selected printer can print. Many printers
cannot print to the edge of the paper.
Using Help | Contents | Index Back 27
Page 28

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 28
Nonimageable area The nonimageable area is between the two sets of dotted lines
representing any nonprintable margin of the page.
Edge of the page The page edge is indicated by the outermost set of dotted lines.
Artboard The artboard is bounded by solid lines and represents the entire region that
can contain printable artwork. By default, the artboard is the same size as the page, but it
can be enlarged or reduced. The U.S. default artboard is 8.5" x 11", but it can be set as large
as 227" x 227". You can choose to show or hide the artboard.
Scratch area The scratch area is the area outside the artboard that extends to the edge
of the 227-inch square window. The scratch area represents a space on which you can
create, edit, and store elements of artwork before moving them onto the artboard.
Objects placed onto the scratch area are visible on-screen, but they do not print.
A
B
C
D
E
Illustrator’s work area
A. Imageable area B. Nonimageable area C. Edge of the page D. Artboard E. Scratch area
Setting up the work area
Once you have created a document, you can then set up your work area to organize your
work and streamline the workflow. For example, you can change the size of the artboard,
tile your workspace, or move your page boundaries.
To open a new file:
1 Choose File > New, and then enter a name in the Name text box.
2 Select the CMYK or RGB color mode. (See “
3 If necessary, specify a height and width for the artboard.
To create a new document without opening the New Document dialog box, press
Ctrl+Alt+N (Windows) or Command+Option+N (Mac OS). The new, untitled
document has the settings last used.
To open an existing file:
1 Choose File > Open.
2 Select the name of the file you want to open, and click Open.
To close a file and quit Illustrator:
Color modes and models” on page 152.)
1 Choose File > Exit (Windows) or File > Quit (Mac OS).
2 If the file has not yet been saved or named, the Save dialog box appears. To save the file,
enter a name in the Name text box (if necessary) and then click OK.
Using Help | Contents | Index Back 28
Page 29

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 29
To show or hide the artboard:
To show the artboard, choose View > Show Artboard; to hide the artboard, choose View >
Hide Artboard.
To change the size of the artboard:
1 Choose File > Document Setup. Then choose Artboard from the pop-up menu at the
top left of the Document Setup dialog box.
2 Do one of the following:
• Choose a preset size from the Size pop-up menu.
• Choose Custom from the Size pop-up menu, and enter the dimensions you want in the
text boxes, up to 227 inches by 227 inches. You can change the units in the document
(and therefore of the artboard size) by choosing a different unit from the Edit >
Preferences > Units & Undo dialog box (Windows and Mac OS 9) or the Illustrator >
Preferences > Units & Undo dialog box (Mac OS X).
• Select Use Print Setup (Windows) or Use Page Setup (Mac OS) to set the size of the
artboard to match the page size set in the Print Setup (Windows) or Page Setup
(Mac OS) dialog box. The size of the artboard then changes anytime you choose a new
page size in the Print/Page Setup dialog box.
3 Click OK.
Note: The artboard displays the maximum printable area but does not define the size of
the printed page. The printable area of the page is derived from the printer driver and ppd
of the printing device. You can only change page size settings if your printer will accept
custom page sizes.
To change the size of the page:
Choose File > Print Setup (Windows) or File > Page Setup (Mac OS) and select a page type
in the dialog box.
Note: The imageable area and page size are not limitations when printing to imagesetters
that handle large media. Imagesetters can typically print to the edge of the page. The
page size used by an imagesetter may be larger than the page size specified in Illustrator,
enabling you to print bleeds, for example, that run past the edge of the page.
To change the color of the page:
1 Choose File > Document Setup.
2 Select Transparency from the pop-up menu.
3 Select Simulate Paper, and then click the top color swatch and select a new color from
the color picker.
4 Click OK.
Tiling artwork and adjusting page boundaries
The artboard’s dimensions do not necessarily match the paper sizes used by printers. As a
result, when you print a file, the program divides the artboard into one or more rectangles
that correspond to the page size available on your printer. Dividing the artboard to fit a
printer’s available page size is called tiling. Tiling is also used when you set up your file to
view and print multiple pages.
Using Help | Contents | Index Back 29
Page 30

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 30
You can also adjust the placement of the printable area of the page to control how
artwork is printed.
Working with tiled artwork
As you work with tiled artwork, be sure to consider how the artwork relates to the boundaries of the page grid and to the total dimensions of the artboard. For example, if the
artwork is tiled onto six pages, part of the artwork will print on a separate sheet of paper
that corresponds to page 6. If you specify printing only from pages 1 to 5, the part of the
artwork that is on page 6 won’t print.
If you have set up the file to view and print multiple pages, the file is tiled onto pages
numbered from left to right and from top to bottom, starting with page 1. (The first page
is always page 1; there is no way to change the page 1 designation in Adobe Illustrator.)
These page numbers appear on-screen for your reference only; they do not print. The
numbers enable you to print all of the pages in the file or specify particular pages to print.
The page or set of pages is aligned with the upper left corner of the artboard by default.
However, you can reposition pages on the artboard by using the page tool. (See “
the page boundaries” on page 31.)
Moving
To see whether the tiling format is visible on-screen:
Choose View > Show Page Tiling or View > Hide Page Tiling.
To change the page tiling options:
1 Choose File > Document Setup. Then choose Artboard from the pop-up menu at the
top left of the Document Setup dialog box.
2 Choose from the following options:
• Single Full Page (the default) to view and print one page.
• Tile Full Pages to view and print multiple pages containing separate pieces of artwork.
For example, you can use this option to print a two-page brochure.
To view and print multiple pages, the artboard size set in the Document Setup dialog box
must be large enough to fit more than one full page at a time.
Note: With the Tile Full Pages option, any artwork that extends past the imageable area of
a given page is not printed.
• Tile Imageable Areas to view and print a single piece of artwork that is too large to fit on
one page. For example, you could use this option to print artwork for a large poster
onto several sheets of standard-size paper for proofing.
When you print a file by using this option, the artwork is divided among the imageable
areas of the pages.
3 Click OK.
Adjusting the bounding box when tiling pages
The program may print blank pages if the artwork is tiled so that the editing bounding box
intersects pages that do not contain any artwork. The bounding box is a border that
defines the boundaries of your artwork, and can be used to move and transform the
artwork. For information about editing artwork with the bounding box, see “
bounding box” on page 99.
Using Help | Contents | Index Back 30
Using the
Page 31

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 31
In the following illustration, the bounding box surrounds the artwork, not its direction
lines. (See “
About direction lines and direction points” on page 51.)
2
5
6
Tile Imageable Areas; bounding box surrounds artwork
3
7
41
8
Moving the page boundaries
You can adjust the placement of the printable area of the page to control how artwork is
printed. This is a good way to avoid having the artwork extend past the boundaries of the
current page.
You can adjust the page from any view. You may find it easiest to choose View > Fit in
Window so you can see all of your artwork while you adjust the pages.
To adjust a page by using the page tool:
1 Select the page tool . The pointer becomes a dotted cross when you move it to the
active window.
2 Drag the page to the new location. As you drag, the page tool responds as if you were
moving the page from its lower left corner. Two gray rectangles are displayed. The outer
rectangle represents the page size, and the inner rectangle represents the printable area
of a page.
Note: You can move the page anywhere on the artboard; however, any part of a page that
extends past the printable area boundary is not printed.
To adjust the placement of artwork by moving it in the printable area:
1 Unlock any locked objects, and display any hidden objects. (See “
Locking and hiding
objects” on page 112, “Locking artwork” on page 225, and “Hiding or displaying artwork”
on page 224.)
2 Click the selection tool .
3 Choose Select > All.
Drag the artwork to the new position within the printable page boundaries.
About imported artwork
Placing artwork from other applications, such as Adobe Photoshop, into Adobe Illustrator
is easily performed using various Adobe Illustrator commands.
Using Help | Contents | Index Back 31
Page 32

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 32
Illustrator can import many common graphic file formats, including EPS, CorelDRAW™,
FreeHand
™
, GIF, JPEG, PICT, TIFF, SVG, DXF, Adobe PDF, and PostScript Level 1. In addition to
these common graphic file formats, Illustrator can use artwork in any file format
supported by an Adobe Photoshop-compatible file format plug-in filter, including Kodak
Photo CD
™
, PNG, and TGA.
File
Format
Import
Methods Considerations
AI Open Opens all Illustrator format files.
EPS Open, Place Placed files may be linked or
embedded.
Adobe PDF Open, Place Specify which page of file you want
to use. Placed files may be linked or
embedded.
Photoshop Open, Place Supports Photoshop 2.5 and later.
Placed files may be linked or embedded. Drag and drop artwork directly
from Photoshop.
SVG/SVGZ Open, Place Illustrator does not support all types
of SVG data; therefore, some data
may be modified during import. For
example, primitives are flattened to
paths, transformations become
transformed paths, and paths with
multiple attributes are converted to
multiple objects.
PICT Open, Place Placed files may be linked or
embedded.
WMF/EMF Open, Place Placed files will be embedded. Drag
and drop artwork directly from
Microsoft Office.
DXF/DWG Open, Place Supports DXF releases 13, 14, and
2000. Placed files will be embedded.
FreeHand Open, Place Supports FreeHand versions 4.0, 5.0,
5.5, 7.0, 8.0, and 9.0 (Japanese version supported to version 5.5).
Placed files will be embedded.
CorelDRAW Open, Place Supports CorelDRAW versions 5.0,
6.0, 7.0, 8.0, 9.0, and 10.0 of
Windows; and versions 5.0, 6.0, 7.0,
and 8.0 of Mac OS. Placed files will be
embedded.
CGMOpen, Place Supports CGM versions 1, 2, and 3.
Placed files will be embedded.
Using Help | Contents | Index Back 32
Page 33

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 33
File
Format
All raster formats supported
by Photoshopcompatible
filters
Text formats Open, Place Supports the following formats:
Import
Methods Considerations
Open, Place Supports the following formats:
Amiga IFF, BMP, Filmstrip, GIF 89a,
Kodak Photo CD, JPEG, PCX, Pixar,
PNG, TIFF, and TGA.
plain text, MS RTF, MS Word 97, 98,
and 2000. Vertical Japanese text in
RTF and Word files will be imported
as horizontal text. Placed files will be
embedded.
Opening and placing artwork
You can use the Clipboard and drag-and-drop importing to bring images into Illustrator.
(See “
Moving, copying, and deleting objects” on page 102.) However, two commands are
most commonly used when importing artwork created by other applications:
• The Open command opens a file created by another application as a new Adobe
Illustrator file.
• The Place command places an image in an existing Illustrator file in one of two ways.
Depending on the file format, the Place command creates a link to an external file by
default and does not include a copy of the file in the Illustrator file. You can also
deselect the Link option in the Place dialog box, which embeds (includes) a copy of the
file in the Illustrator file.
Your document’s color mode (CMYK or RGB) does not change when you place a file that
uses a different color mode. Colors in the imported file convert to the document’s color
mode when you export or print the file.
Note: Adobe Illustrator does not color-manage imported grayscale images. If you import
a grayscale image that had a color profile in Adobe Photoshop, for example, the profile is
discarded when the image is imported into Illustrator.
Opening files
When you open a file created by another application, it becomes a new Adobe Illustrator
file. Vector artwork in the file you open is converted to Illustrator paths, which can be
modified using any Illustrator tool; bitmap images can be modified using transformation
tools, such as scale and rotate, and using image filters from the Illustrator Filter menu.
About vector graphics and bitmap images” on page 25.) For information about
(See “
opening shared files from a server, see “
Files that have been saved in Portable Document Format (PDF) can be opened as Adobe
Illustrator documents, without losing the ability to edit artwork with Illustrator tools and
commands. Artwork stored in PDF format can also be placed into Illustrator files, as
described in “
Importing EPS and PDF files into Illustrator” on page 36.
Managing files with WebDAV” on page 41.
Using Help | Contents | Index Back 33
Page 34

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 34
To open a file created by another application:
1 Choose File > Open.
2 Locate and select the file you want to open. If you don’t see the name of the file you
want, the file is stored in a format that Illustrator can’t read. See “
About imported artwork”
on page 31 for a complete list of all the file formats you can open.
3 Click Open.
Note: If you open an EPS file that contains fonts not installed on your system, font substitution will occur when you open and print.
To open a file that has recently been used:
Choose File > Open Recent Files, and select the filename from the list.
Opening Photoshop files in Illustrator
When opening a Photoshop file in Illustrator, you can preserve masks, blending modes,
and transparency, and convert layers to separate Illustrator objects. When exporting an
Illustrator file to Photoshop format, you can preserve layers, opacity masks, transparency
(including blending modes), slices, image maps, compound shapes, and editable type.
(See “
Exporting artwork in Photoshop format” on page 326.)
Illustrator does not support some Photoshop features such as adjustment layers and layer
effects. To maintain the effects in Illustrator, select Convert Photoshop Layers to Objects in
the Photoshop Import dialog box, or flatten individual layers in Photoshop to embed the
effects before importing the file into Illustrator.
Layer mask in Photoshop (top) converts to opacity mask in Illustrator (bottom), with preserved
blending mode and transparency.
To open a file created by Photoshop:
1 Choose File > Open.
2 Locate and select a Photoshop file, and click Open.
3 In the Photoshop Import dialog box, choose a method to import Photoshop layers to
Illustrator:
• Select the Convert Photoshop Layers to Objects option to create a single layer in
Illustrator containing objects that correspond to each Photoshop layer or clipping path
(Illustrator only imports one clipping path per Photoshop file). If the Photoshop
document contains layer sets, you can create corresponding sublayers. Any opacity
masks that were applied to the Photoshop layers appear in the Transparency palette
when you select the corresponding objects or sublayers.
Using Help | Contents | Index Back 34
Page 35

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 35
When you use the Convert Photoshop Layers to Objects option, Illustrator uses an
automatic selective merging (of layers) feature to maintain appearance. If you don’t
require access to layers and objects, you can choose the Flatten Photoshop Layers to a
Single Image option instead.
• Select the Flatten Photoshop Layers to a Single Image option to flatten all Photoshop
layers into a single image, and place the image on Layer 1 in the Illustrator file. The
converted file retains clipping paths but no individual objects. Transparency is retained
as part of the main image, but is not editable.
4 If you want to import image maps or slices that are included in the Photoshop file,
select Import Image Maps or Import Slices.
5 Click OK.
Placing files
The Place command places files from other applications into Illustrator. Files can be
embedded, or included in, the Illustrator file, or they can be linked to the Illustrator file.
Linked files remain independent of the Illustrator file, resulting in a smaller Illustrator file.
Depending on a preference you set for updating links, the linked image in the Illustrator
file may change when the artwork in the linked file changes.
By default, the Link option is selected in the Place dialog box. If you deselect the Link
option, the artwork is embedded in the Adobe Illustrator file, resulting in a larger
Illustrator file. The Links palette lets you identify, select, monitor, and update objects in the
Illustrator artwork that are linked to external files. (See “
Managing linked and embedded
images” on page 37.)
Placed bitmap images can be modified using transformation tools and image filters;
placed vector artwork is converted to Illustrator paths (embedded images only).
If you place a Photoshop file and deselect the Link option, the Photoshop Import dialog
box appears. For information on options in the Photoshop Import dialog box,
Opening Photoshop files in Illustrator” on page 34.
see “
Note: Do not place EPS files containing mesh objects or transparency objects if it was
created in an application other than Illustrator. Instead, open the EPS file, copy all objects
and then paste in Illustrator.
To place and link files created by other applications:
1 Open the Illustrator file into which you want to place the artwork.
2 Choose File > Place.
3 Locate and select the file you want to place. If you don’t see the name of the file you
want, the file has been saved in a format that Illustrator cannot read.
4 Do one of the following:
• To create a link between the artwork file and the Illustrator file, make sure the Link
option is selected in the Place dialog box.
• To embed the artwork in the file deselect the Link option in the Place dialog box.
• To create a template layer using the file, select Template.
• To replace an existing placed file, select Replace. (This option is only available if you
select the file to be replaced before choosing File > Place.)
Using Help | Contents | Index Back 35
Page 36

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 36
5 Click Place. The artwork is placed into the Illustrator file as either a linked or an
embedded image, depending on the option you selected in the Place dialog box.
Importing EPS and PDF files into Illustrator
You can use Adobe Illustrator to edit artwork that was imported as Encapsulated
PostScript (EPS) and Adobe Portable Document Format (PDF) file types.
You can import PDF and EPS files using these commands:
• The Open command to open a PDF or EPS file as a new Illustrator file.
• The Place command to place a PDF or EPS file in the current layer in an existing
Illustrator file.
Important: To place an EPS image containing a mesh object as an embedded file (that is,
the Link option is deselected in the Place dialog box), the file should be saved as an EPS
Level 1 PostScript file.
To open a PDF or EPS file as a new Adobe Illustrator file:
1 Choose File > Open.
2 Select the file you want to open, and click Open. If the file does not appear, for Files of
Type, choose All Formats (Windows) or Show All Documents (Mac OS).
To place PDF or EPS artwork into an Adobe Illustrator file:
1 Open the Adobe Illustrator file into which you want to place the artwork.
2 Choose File > Place, select the file you want to place, and click Place.
Placing EPS or PDF files in Illustrator with the Link option selected in the Place dialog box
does not allow you to modify the linked object within the Illustrator file. To convert the
elements in an EPS or PDF file to Illustrator objects that can be modified, deselect the Link
option in the Place dialog box. Deselecting the Link option when you place the EPS or PDF
file embeds the file and lets you edit each part of the artwork as a discrete object.
Editing artwork contained in linked files” on page 41.)
(See “
3 If you are placing a page from a PDF file that contains multiple pages, select the page
you want to place, and click OK.
4 Adjust the placed artwork as needed.
Important: If you import an EPS color that has the same name as a color in your
document but with a different definition, Illustrator displays an alert. Choose Use Linked
file’s color to replace the color in your document with the EPS color in the linked file. All
objects using this color in your document will get updated appropriately. Choose Use
document’s color to leave the swatch as is and resolve all color conflicts using the
document’s color. The EPS preview cannot be changed, so the preview may be incorrect,
but it will print to the correct plates. Checking “Apply to All” will resolve all color conflicts,
using the definition either of the document or the linked file, depending on which option
you choose.
Using Help | Contents | Index Back 36
Page 37

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 37
Turning preview images on or off
If a placed file with the Link option selected was not saved with a preview image in the
application that created it, it will not be visible in Adobe Illustrator when it is placed.
Instead, an outlined box containing two diagonal lines appears and defines the artwork’s
dimensions. The box is placed into the center of the active window, in front of all other
artwork in the file, and is selected.
If a placed file was saved with a preview image in the application that created it, you can
see it in Preview view, and you can choose to display a preview image in Outline view.
To turn on and off the display of preview images in Outline view:
1 Choose File > Document Setup. Then choose Artboard from the pop-up menu at the
top left of the Document Setup dialog box.
2 Click Show Images in Outline, and then click OK.
Note: Placed images with the appropriate resource always display in Preview view,
regardless of the Show Images in Outline setting.
Managing linked and embedded images
The Links palette lets you identify, select, monitor, and update, and replace images that are
linked to external files, or images that are embedded in the Illustrator file. In addition, you
can determine if an image’s link to an external file is broken or missing, get information
about linked or embedded image characteristics, and open a linked image’s original file
and application to edit the image.
If you are color-managing artwork in a document, embedded EPS images are part of the
document and therefore color-managed when sent to a printing device. In contrast, linked
images are not color-managed, even if color management is turned on for the rest of the
document. (See “
Important: Occasionally you may encounter a warning when printing an Illustrator
document containing embedded EPS images. If the application cannot find the original
EPS image, you will be prompted to extract the EPS image. Select the Extract option in the
dialog box; the image will be extracted into the same directory as the current document.
Although the embedded file does not preview in the document, the file will now print
correctly.
Specifying how to update links
You can set a preference to specify how to update linked images when the original files
change.
To specify how to update links:
About color management” on page 174.)
1 Choose Edit > Preferences > Files & Clipboard (Windows and Mac OS 9) or Illustrator >
Preferences > Files & Clipboard (Mac OS X).
2 Choose an update method from the Update Links pop-up menu:
• Automatically to have Illustrator update linked images automatically when the original
files are modified.
Using Help | Contents | Index Back 37
Page 38

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 38
• Manually to leave linked images unchanged when the original files are modified.
You can use the Links palette to identify linked images whose originals have been
modified and to update these images. (See “
• Ask When Modified to display a dialog box when the original files are modified. In the
Using the Links palette” on page 38.)
dialog box, click Yes to update the linked image or click No to leave it unchanged.
Specifying how proxies display
By default, Illustrator displays proxies in full resolution, with vectors in full color. However,
if you want to increase performance when you’re working with many linked files, you can
turn off this option in the Preferences dialog box.
To turn off high resolution proxy display:
1 Choose Edit > Preferences > Files & Clipboard (Windows and Mac OS 9) or Illustrator >
Preferences > Files & Clipboard (Mac OS X).
2 Select Use Low Resolution Proxy for Linked EPS.
Using the Links palette
All linked or embedded images in the file are listed in the Links palette. Linked images
whose originals have been modified since the image was placed (and which have not
been updated) are identified with an exclamation point icon ; linked images whose
original files are missing are identified with a stop sign icon .
You can use the Links palette to quickly convert linked images into embedded images,
using the Embed Image command.
To display the Links palette:
Choose Window > Links. Each linked or embedded image is identified by name and by a
thumbnail display.
To select one or more links:
Choose from the following options:
• Click a link to select it.
• Shift-click to select a continuous range of links.
• Ctrl-click (Windows) or Command-click (Mac OS) to select a noncontinuous range
of links.
• Ctrl+Alt (Windows) or Command+Option (Mac OS) and then click in the palette
window to select a link by typing its name.
To display link information:
Do one of the following:
• Double-click a link to bring up the Link Information dialog box.
• Select a link, and choose Information from the Links palette menu.
To go to a linked object and select it:
1 Select a link in the Links palette.
2 Choose one of the following:
• Click the Go to Link button at the bottom of the palette.
Using Help | Contents | Index Back 38
Page 39

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 39
• Choose Go to Link from the Links palette menu.
The link is displayed, and the linked image is selected.
To update a link with the most recent data from the linked file:
1 Select one or more links in the Links palette.
2 Choose one of the following to refresh the link with the most current version of the
original file:
• Click the Update Link button at the bottom of the palette.
• Choose Update Link from the Links palette menu.
You can set a preference to automatically update links. See “
Specifying how to update
links” on page 37.
To change a linked image into an embedded image:
1 Select a linked image in the Links palette.
2 Choose Embed Image from the Links palette menu.
Replacing linked images
You use the Links palette to replace a linked image with another linked image. By default,
the new image adopts the size, placement, and transformation status of the original linked
image. Using the Placement Options dialog box, you can change the placement options
for any link you place or replace. For example, you can specify that the new image resets
the original image’s bounding box so that the new image’s shape and alignment are not
altered.
To replace a link with a new linked image:
1 Select a link in the Links palette.
2 Choose one of the following:
• Click the Replace Link button at the bottom of the palette.
• Choose Replace from the Links palette menu.
3 Select the file to replace the linked image in the Place dialog box, and click OK. The new
image retains the size, placement, and transformation characteristics of the image that it
replaced.
To change the placement of the linked image:
1 Choose Placement Options from the Links palette menu.
2 Choose one of the following from the Preserve pop-up menu:
• Transforms resizes the bounding box for the new image upon placement, while
preserving transformations.
• Proportions (Fit) uniformly scales the image to fit in the bounding box. This option
preserves the aspect ratio of the image, filling the bounding box in one direction, but
possibly not the other.
• Proportions (Fill) uniformly scales the image to fill the bounding box. This option
preserves the aspect ratio and may cause the image to overlap the bounding box in
one direction.
Using Help | Contents | Index Back 39
Page 40

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 40
• File Dimensions places the image without scaling. The image may fit within the
bounding box or overlap it.
• Bounds resizes the image to fit in the bounding box; in most cases the image will be
stretched.
3 Select a point on the Alignment icon from where you want to align the image, relative
to the bounding box.
4 If you want to keep the image from overlapping the bounding box, select Clip to
Bounding Box. This option is not available for all Methods.
Modifying the Links palette display
You can change the way that links are displayed in the Links palette using commands in
the Links palette menu.
The palette can display icons of the links, or show different sized thumbnail images of the
links. In addition, you can sort the display to show only those links that have missing or
broken links with the original file, or those links that have been modified since the last
update.
To change the links display icons or thumbnails:
1 Choose Palette Options from the Links palette menu.
2 In the Palette Options dialog box, select the type of icon or thumbnail you want
displayed.
3 Select Show Transparency Interactions if you want to view the interaction of transparent objects with solid objects.
Note: Selecting the Show Transparency Interactions option may slow performance.
To sort the links display by name, kind, or status:
1 Select all or some of the links to sort in the Links palette.
2 Choose one of the following from the Links palette menu to customize the links display
by sorting:
• Sort by Name to alphabetize the links display.
• Sort by Kind to sort the display according to the type of file (for example, all JPEG files,
all GIF files, all EPS files, and so on).
• Sort by Status to sort the display according to the linked or embedded status.
Embedded images are listed first, followed by linked images.
To display links according to link type:
Choose one of the following from the Links palette menu:
• Show All to display all links in the file.
• Show Missing to display only links with missing or broken connections with the original
file.
• Show Modified to display only links that have been changed after the last time the link
was updated.
• Show Embedded to display only embedded images.
Using Help | Contents | Index Back 40
Page 41

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 41
Editing artwork contained in linked files
When you make changes to a linked image using the application that created it, the
changes are applied to the Illustrator file when the link is updated. (See “
update links” on page 37.)
Note that if you replace a linked image with another image, any transformation attributes
applied to it, such as scaling, rotating, or shearing, are retained and applied to the new
image.
To edit a linked object from within the original file:
Do one of the following:
• Select the linked object, and choose Edit > Edit Original.
• Select a link in the Links palette display, and click the Edit Original button at the
bottom of the palette.
• Select a link in the Links palette display, and choose Edit Original from the Links
palette menu.
Specifying how to
Managing files with WebDAV
Illustrator supports the Web Distributed Authoring and Versioning (WebDAV) server
technology. Using this technology, you can connect to a WebDAV server, download and
upload files, lock files so others cannot work on them at the same time as you, and add
(upload) additional files (called assets) to the server. Use a WebDAV server to work in a
collaborative environment without fear that files will be accidentally overwritten or
updates lost.
About workgroup management
When working in a collaborative environment, users must share files. The process of
passing files from one collaborator to another involves working with a workgroup.
Controlling the hand-off—so that only one person can edit a file at any given time—
is called workgroup management.
A WebDAV server provides workgroup management via the Web. When a file is managed
by a WebDAV server, multiple users can download copies of the file, but only one user at a
time can check out the file. The user who checks out the file can share his or her work with
other users by updating the file on the server; however, other users can’t make changes to
the managed file until it is checked in. This check out/check in system allows multiple
users to access the same file but prevents users from overwriting each other’s work.
Getting started with workgroup management
To use the workgroup management features in Illustrator, you must be able to connect to
a WebDAV server. You can find detailed information and the latest news about WebDAV at
www.webdav.org.
Important: Firewall software can interfere with the process of connecting to a WebDAV
server. Check with your system administrator or refer to your firewall software documentation for information about setting options to access outside servers.
Using Help | Contents | Index Back 41
Page 42

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 42
Different WebDAV servers have different authentication requirements. Some servers
require you to enter a user name and password for every transaction; other servers require
authentication only the first time you check out a managed file. When the Authentication
dialog box appears, enter your user name and password, and click OK.
When adding a new server to the workgroup, you will need to provide a unique server
nickname (this will appear in the Workgroup Servers list) and a URL for the server.
To set up a server for use with Illustrator:
1 Choose File > Manage Workgroup > Workgroup Servers.
2 Specify a folder in which you want to store local copies of managed files. To change the
default location, click Choose, and specify a different folder.
Note: The path you choose here is used for all servers you want to add. Changing this path
does not change the location of files on existing servers.
3 Specify the WebDAV servers you want to use, or do one of the following:
• To add a new server to the list, click New Server, specify a server nickname and URL, and
click OK.
• To remove a server from the list, click Remove, and then click OK to the warning
message.
4 Click OK, or click Advanced Options to specify additional information about the server.
5 In the Advanced Options dialog box, select Use a Custom Workgroup Files Location for
This Server to set up a custom workgroup file repository for this collection of files; then
click Choose or Select and specify a folder.
Note: This option is only available for adding a new server, not for existing servers.
6 To specify additional URLs by which you can access this server, type the alternate URL
under Alternate Server URLs for This Server, and click Add. Currently, Illustrator stores the
URL information, but does not use it to locate files.
7 To remove previously entered alternate URLs, select the URL and click Remove.
8 Click OK.
Opening managed files
To view a managed file, open a copy of the file from a WebDAV server. The File > Manage
Workgroup > Open command creates a local copy of the file on your hard drive.
After you have a local copy of a file, you can update it with changes from the managed file
on the server by using the Revert command (for checked out files), the Update command
(for non-checked out files), or by setting an automatic update option in the Workgroup
preferences (see “
Setting preferences for managed files” on page 45).
To open a managed file:
1 Choose File > Manage Workgroup > Open.
2 Select a server, a directory, and the file you want to open.
3 Do one of the following:
• Click Check Out if you want to open and check out at the same time. (See “Checking
files out and in” on page 43.)
• Click Open if you want to open a local copy without checking it out.
Using Help | Contents | Index Back 42
Page 43

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 43
To update or revert a local file to the version on the server:
1 Open your local copy of the file.
2 Do one of the following:
• If the file is checked out, choose File > Manage Workgroup > Revert.
• If the file is not checked out, choose File > Manage Workgroup > Update.
Checking files out and in
Checking out a file prevents other users from making changes to it on the WebDAV server.
When you’re finished making edits, check in the file to update your changes to the server
and release your lock on the managed file.
You can save changes to managed files that you have checked out. To save changes to
managed files that you have not checked out, use the Save As command and add that
new file to the workgroup server.
To check out a file:
Do one of the following:
• To check out the file that you already have open, choose File > Manage Workgroup >
Check Out.
• To open and check out a file at the same time, choose File > Manage Workgroup >
Open. Then, locate and select the file and click Check Out. (See “
Opening managed
files” on page 42.)
To check in a file:
Do one of the following:
• To check in the file and update changes to the server, choose File > Manage
Workgroup > Check In.
• To check in the file without updating changes to the server, choose File > Manage
Workgroup > Cancel Check Out.
Placing managed files
Use the File > Manage Workgroup > Place command to place a single, managed
document as a link in a checked out managed file. You can place documents from the
current workgroup server only. To manage links for managed files, see “
a WebDAV server” on page 43.
To place a managed file:
1 Make sure you are connected to the network and have access to the managed server.
2 Open the checked out version of a managed file.
3 Choose File > Manage Workgroup > Place; then select a file, and click Open.
Managing links on
Managing links on a WebDAV server
The Links palette contains information on both local (located on your hard disk) and
managed links (located on a server).
Using Help | Contents | Index Back 43
Page 44

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 44
When you upload a local file to a managed server, you must also upload any linked files
that it references. If you do not save the links to the same server, others who open the file
will not have access to the links.
Important: To work with managed links, you must first connect to the network and set up
your workgroup server. (See “
Getting started with workgroup management” on page 41.)
To save links to a WebDAV server:
1 Select the link in the Links palette.
2 Choose Save Workgroup Link As from the Links palette menu. The links are saved to the
same server as the file in which they are placed.
To update or revert managed links to the latest version on the server:
1 Select the link in the Links palette.
2 Choose Update Link from the Links palette menu.
To determine if the local copy of a link matches the server version:
1 Select the link in the Links palette.
2 Choose Verify Workgroup Link from the Links palette menu. One of the following icons
appears next to the link in the Links palette:
• The local copy of the managed, linked file matches the version on the server.
• The local copy of the managed, linked file does not match the version on the server.
• Cannot find a local copy of the managed file.
Uploading changes to the server
While you have a file checked out, you can upload changes to the managed file on the
server. This allows you to share your work with other users without giving up your lock on
the file.
To upload changes to the server:
1 Open your local copy of the file.
2 Choose File > Manage Workgroup > Upload to Server.
Adding files to the server
Adding a file to a WebDAV server initiates workgroup management for the file; in other
words, you create a managed file by adding it to a server. You can add files to a server
using the File > Manage Workgroup > Save or Save As commands. The Save command
adds to the server a managed file that has been altered; the Save As command adds a
previously unmanaged file to the server.
To add a file to a WebDAV server:
1 Open the file you want to add to the server.
2 Do one of the following:
• To add a managed, but currently checked out file to the server, choose File > Manage
Workgroup > Save.
• To add a file to a managed workgroup, choose File > Manage Workgroup > Save As.
Using Help | Contents | Index Back 44
Page 45

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 45
3 Choose a server from the pop-up menu; then locate the directory to which you want to
save the file.
4 Type in a file name in the Name text box, and choose a format from the Format pop-up
menu.
Note: Be sure to specify a file extension if the file will be downloaded to a computer
running a Windows operating system.
5 To check out the file, select Keep This File Checked Out for Editing.
6 Click Save.
Setting preferences for managed files
You can set preferences for opening managed files, including how they are checked out,
how they are updated, and how links are updated. You can also set preferences for placing
managed links.
To set preferences for opening managed files:
1 Choose Edit > Preferences > Workgroup (Windows and Mac OS 9) or Illustrator >
Preferences > Workgroup (Mac OS X).
2 Select one of the following options for Check Out from Server:
• Ask to display a dialog box when you open a file that is not checked out.
• Never to open the local copy of the file without displaying a dialog box and without
checking it out.
• Always to automatically check out the file when you open it.
3 Select one of the following options for Update from Server, and click OK:
• Ask to display a dialog box asking if you want to download the latest version.
• Never to open the local copy of the file without displaying a dialog box and without
downloading the latest version of the file from the server.
• Always to automatically download the latest version of the file from the server.
4 Select one of the following options for Update Links from Server:
• Ask to display a dialog box asking if you want to download the latest versions of the
linked files.
• Never to open the local copy of the file without displaying a dialog box and without
updating links.
• Always to automatically update links when you open a file.
• Verify Only to check if links are broken or not the current version, and if so, display icons
next to the broken links in the Links palette.
To set preferences for placing managed links:
1 Choose Edit > Preferences > Workgroup (Windows and Mac OS 9) or Illustrator >
Preferences > Workgroup (Mac OS X).
2 Select one of the following options for Update Links from Server:
• Always to automatically update links when you place a file.
• Ask to display a dialog box when you place a file that contains links.
Using Help | Contents | Index Back 45
Page 46

Adobe Illustrator Help Setting Up Artwork in Illustrator
Using Help | Contents | Index Back 46
• Never to place the local copy of the file without displaying a dialog box and without
updating links.
To turn off workgroup functionality for this copy of Adobe Illustrator:
Choose Edit > Preferences > Workgroup (Windows and Mac OS 9) or Illustrator >
Preferences > Workgroup (Mac OS X), and deselect Enable Workgroup Functionality.
Adding metadata to documents
Metadata, or file information, is descriptive information that can be searched and
processed by a computer. Use it to provide information about the contents of a document
and to preserve information about a document that will be opened in other Adobe
applications.
You can add metadata to AI, PDF, or SVG file formats.
To add metadata to a document:
1 Choose File > File Info.
2 Select a category from the list on the left side of the dialog box, enter the desired
information, and click OK.
• General specifies information about the document, such as title, author, and
description. To specify copyright information, select Yes from the Copyrighted pop-up
menu. Then enter the copyright notice string and the URL of the person or company
who owns the copyright.
• Keywords specifies words that can be used to search for the document. To add a word
to the list, enter text in the Keyword text box and click Add. To edit or replace a word in
the list, select the word, change the text in the Keyword text box, and click
Replace.To delete a word from the list, select the word and click Delete.
• Summary specifies status information for the document, including its creation data,
modification data, and location. If the document is a managed file, the server location
and checkout status also appears. You cannot edit Summary metadata.
Using Help | Contents | Index Back 46
Page 47

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 47
Drawing
About paths
A path is made up of one or more straight or curved segments. T he beginning and end of
each segment is marked by anchor points, which work like pins holding wire in place.
You change the shape of a path by editing its anchor points. You can control curves by
dragging the direction points at the end of direction lines that appear at anchor points.
A path is either open, like an arc, or closed, like a circle. For an open path, the starting and
ending anchor points for the path are called endpoints.
A
B
C
Components of a path
A. Selected (solid) endpoint B. Selected anchor point C. Curved path segment D. Direction
line E. Direction point
E
D
Paths can have two kinds of anchor points—corner points and smooth points. At a corner
point, a path abruptly changes direction. At a smooth point, path segments are connected
as a continuous curve. You can draw a path using any combination of corner and smooth
points. If you draw the wrong kind of point, you can always change it.
A B C
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
Using Help | Contents | Index Back 47
Page 48

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 48
A corner point can connect any two straight or curved segments, while a smooth point
always connects two curved segments.
A corner point can connect both straight segments and curved segments.
Changing a tool pointer
You can change the appearance of the pointer from the tool pointer to a cross hair for
more precise control. When the pointer is a cross hair, more of your artwork is visible.
This is convenient when you’re doing detailed drawing and editing.
To make a drawing tool pointer appear as a cross hair:
Do one of the following:
• Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator >
Preferences > General (Mac OS X). Select Use Precise Cursors, and click OK.
• Press Caps Lock before you begin drawing with the tool.
Drawing and editing freeform paths
When you want to draw and edit freeform paths, use the pencil tool. You can also smooth
out and erase segments of a freeform path with the smooth tool and erase tool.
Anchor points are set down as you draw with the pencil tool; you do not determine where
they are positioned. However, you can adjust them once the path is complete. The number
of anchor points set down is determined by the length and complexity of the path and by
the tolerance values set in the Pencil Tool Preferences or Smooth Tool Preferences dialog
box for either tool.
Drawing and editing with the pencil tool
The pencil tool lets you draw open and closed paths as if you were drawing with a pencil
on paper. It is most useful for fast sketching or creating a hand-drawn look. Once you draw
a path, you can immediately change it if needed.
Note: You can use these same methods to draw and edit brushed paths with the paintbrush tool.
To draw a freeform path with the pencil tool:
1 Select the pencil tool .
2 Position the pointer where you want the path to begin, and drag to draw a path.
The pencil tool displays a small x to indicate drawing a freeform path.
As you drag, a dotted line follows the pointer. Anchor points appear at both ends of the
path and at various points along it. The path takes on the current paint attributes, and the
path remains selected by default.
Using Help | Contents | Index Back 48
Page 49

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 49
3 To continue the existing freeform path, make sure the path is selected, and then
position the pencil tip on an endpoint of the path and drag.
To draw a closed path with the pencil tool:
1 Select the pencil tool.
2 Position the pointer where you want the path to begin, and start dragging to draw
a path.
3 As you drag, hold down Alt (Windows) or Option (Mac OS). The pencil tool displays with
stripes to indicate drawing a closed path.
4 When the path is the size and shape you want, release the mouse button (but not the
Alt or Option key). After the path closes, release the Alt or Option key.
To connect a new path to an existing path:
Select both paths; then Ctrl-drag (Windows) or Command-drag (Mac OS) from the current
path onto the endpoint of the other path.
To change a path with the pencil tool:
1 If the path you want to change is not selected, select it with the selection tool . Or
Ctrl-click (Windows) or Command-click (Mac OS) the path to select it.
2 Position the pencil tool on or near the path to redraw, and drag the tool until the path is
the desired shape.
Using the pencil tool to edit a closed shape
Note: Depending on where you begin to redraw the path and in which direction you drag,
you may get unexpected results. For example, you may unintentionally change a closed
path to an open path, change an open path to a closed path, or lose a portion of a shape.
Smoothing the path with the smooth tool
The smooth tool lets you smooth out an existing stroke or section of a path. The smooth
tool retains the original shape of the path as much as possible.
To use the smooth tool:
1 If the path to smooth is not selected, select it with the selection tool . Or Ctrl-click
(Windows) or Command-click (Mac OS) the path to select it.
2 Do one of the following:
• Select the smooth tool .
• When the pencil or paintbrush tool is selected, hold down Alt (Windows) or Option
(Mac OS) to change the pencil to the smooth tool.
3 Drag the tool along the length of the path segment you want to smooth out.
The modified stroke or path may have fewer anchor points than the original.
Using Help | Contents | Index Back 49
Page 50

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 50
4 Continue smoothing until the stroke or path is the desired smoothness.
Erasing the path with the erase tool
The erase tool lets you remove a portion of an existing path or stroke. You can use the
erase tool on paths (including brushed paths), but not on text or meshes.
To use the erase tool:
1 Select the erase tool .
2 Drag the tool along the length of the path segment you want to erase (not across the
path). For best results, use a single, smooth, dragging motion.
Anchor points are added to the ends of the new paths.
Setting preferences for the pencil and smooth tools
You can set preferences for the pencil tool and smooth tool. The preferences include
tolerances that control how sensitive the pencil and smooth tools are to the movement of
your mouse or graphics-tablet stylus, and whether you want the path to remain selected
after you draw it.
The tolerance is calculated in number of pixels. The larger the number of pixels you
specify, the smoother and less complex are the paths.
Note: You can also set preferences for the paintbrush tool (see “
brushed paths” on page 79), the pen tool (see “Drawing with the pen tool” on page 50),
the segment tools (see “
(see “
Drawing flares” on page 65), and the grid tools (see “Drawing grids” on page 69),
To set preferences for the pencil tool and smooth tool:
1 Double-click the pencil tool or smooth tool .
2 Use the Fidelity and Smoothness sliders or enter values in the text boxes:
• Fidelity controls the distance (in pixels) in which curves can stray from the smoothed
mouse or tablet data when using the tool. The lower the fidelity value, the more
angular the curves; the higher the value, the smoother the curves.
• Smoothness controls the amount of smoothing (by percentage) applied when you use
the tool. The lower the smoothness value, the coarser the path appears; the higher the
value, the smoother the path.
3 To keep the path selected after you draw it, select Keep Selected. This option is selected
by default.
4 To edit a path only when you are within a certain distance of it, select Edit Selected
Paths, and enter a distance.
5 Click OK.
Drawing line and arc segments” on page 67), and flare tool
Drawing and editing
Drawing with the pen tool
Use the pen tool to draw a path that you can’t draw using the simpler drawing tools.
The pen tool lets you create straight lines and smooth, flowing curves with great precision.
Using Help | Contents | Index Back 50
Page 51

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 51
Drawing straight segments with the pen tool
The simplest path you can draw with the pen tool is a straight line, made by clicking the
pen tool to create two anchor points. By continuing to click, you create a path made of
straight line segments connected by corner points. To create independent line segments,
see “
Drawing line and arc segments” on page 67.
To draw straight segments with the pen tool:
1 Select the pen tool .
2 Position the tip of the pen point where you want the straight segment to begin, and
click to define the first anchor point (do not drag). The anchor point remains selected
(solid) until you add the next point.
Note: The first segment you draw will not be visible until you click a second anchor point.
Also, if direction lines appear, you’ve accidentally dragged the pen tool; choose Edit >
Undo and click again.
3 Click again where you want the segment to end. (Shift-click to constrain the segment’s
angle to multiples of 45 degrees.) This creates another anchor point.
4 Continue clicking the pen tool to create additional straight segments.
The last anchor point you add appears as a solid square, indicating that it is selected.
Existing anchor points become deselected as you add more anchor points.
5 Complete the path by doing one of the following:
• To close a path, position the pen pointer over the first (hollow) anchor point. A small
loop appears next to the pen tool when it is positioned correctly. Click to close the
path.
• To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere
away from all objects, or choose Select > Deselect, or select a different tool in the
toolbox.
About direction lines and direction points
Before you draw and modify curved segments with the pen tool, it’s important to understand two elements that are associated with anchor points on curves. When you use the
direct-selection tool to select an anchor point connecting curved segments, the segments
display direction lines which end in direction points. The angle and length of the direction
lines determine the shape and size of the curved segments. Moving the direction points
reshapes the curves. Direction lines don’t print.
After selecting an anchor point (left), direction lines appear on any curved segments connected by
the anchor point (right).
Using Help | Contents | Index Back 51
Page 52

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 52
A smooth point always has two direction lines which move together as a single, straight
unit. When you drag the direction point of either direction line on a smooth point, both
direction lines move simultaneously, maintaining a continuous curve at that anchor point.
In comparison, a corner point can have two, one, or no direction lines, depending on
whether it joins two, one, or no curved segments, respectively. Corner point direction lines
maintain the corner by using different angles. When you drag a direction point on a corner
point’s direction line, the other direction line, if present, does not move.
Adjusting direction lines on a smooth point (left) and a corner point (right)
Direction lines are always tangent to (perpendicular to the radius of) the curve at the
anchor points. The angle of each direction line determines the slope of the curve, and the
length of each direction line determines the height, or depth, of the curve.
Moving and resizing direction lines changes the slopes of curves.
Drawing curved segments
You create curves by using the pen tool to add anchor points where a curve changes
direction, and to drag the direction points that shape the curves. To draw individual curve
segments, see “
Curves are easier to edit and your system can display and print them faster if you draw
them using as few anchor points as possible. Using too many points can also introduce
unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice
shaping curves by adjusting the length and angles of the direction lines.
To draw a curved segment:
1 Select the pen tool .
2 Position the pen tip where you want the curve to begin. Hold down the mouse button.
The first anchor point appears, and the pen tip changes to an arrowhead .
Using Help | Contents | Index Back 52
Drawing line and arc segments” on page 67.
Page 53

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 53
3 Drag to set the slope of the curve segment you’re creating. In general, extend the
direction line about one third of the distance to the next anchor point you plan to draw.
Shift-drag to constrain the direction line to multiples of 45 degrees.
A B C
Drawing the first point in a curve
A. Positioning pen tool B. Starting to drag (mouse button pressed) C. Dragging to extend
direction lines
4 Release the mouse button.
Note: The first segment will not be visible until you draw the second anchor point.
5 Position the pen tool where you want the curve segment to end, and then do one of the
following:
• To create a “C”-shaped curve, drag in a direction opposite to the previous direction line.
B CA
Drawing the second point in a curve
A. Starting to drag second smooth point B. Dragging away from previous direction line, creating a
“C” curve C. Result after releasing mouse button
• To create an “S”-shaped curve, drag in the same direction as the previous direction line.
A B C
Drawing an S curve
A. Starting to drag new smooth point B. Dragging in same direction as previous direction line,
creating an “S” curve C. Result after releasing mouse button
6 Continue dragging the pen tool from different locations to create additional smooth
points.
7 Complete the path by doing one of the following:
• To close the path, position the pen tool over the first (hollow) anchor point. A small
loop appears next to the pen tip when it is positioned correctly. Click or drag to close
the path.
Using Help | Contents | Index Back 53
Page 54

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 54
• To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere
away from all objects, or choose Select > Deselect, or select a different tool in the
toolbox.
Mixing curves, corners, and straight segments as you draw
You can freely alter point types and direction lines as you draw a path. This is useful for
interactively drawing straight and curved segments on a single path, or when you want to
draw two curved segments that are connected by a corner point.
To draw a straight segment followed by a curved segment:
1 Using the pen tool , click corner points in two locations to create a straight segment.
2 Position the pen tool over the selected endpoint. A convert-anchor-point icon
appears next to the pen tool when it is positioned correctly. Drag a direction point at an
end of the direction line that appears, to set the slope of the curved segment you’ll
create next.
A CB D
Drawing a mixed segment (part 1)
A. Straight segment completed B. Positioning pen tool over endpoint C. Beginning to drag
D. Dragging direction point
3 Click or drag the third anchor point to complete the curve.
A B C
Drawing a mixed segment (part 2)
A. Holding pen tool down B. Dragging direction point C. New curve segment completed
To draw a curved segment followed by a straight segment:
1 Using the pen tool, drag to create the first smooth point of the curved segment.
Using Help | Contents | Index Back 54
Page 55

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 55
2 Reposition the pen tool where you want the curved segment to end, drag to complete
the curve, and release the mouse button.
Drawing a curved segment
3 Position the pen tool over the selected endpoint. A convert-anchor-point icon
appears next to the pen tool when it is positioned correctly. Click the anchor point to
convert the smooth point to a corner point.
A B C
Drawing a mixed segment (part 1)
A. Positioning pen tool over existing endpoint B. Clicking endpoint C. Result after clicking
4 Click the next corner point to complete the straight segment.
Drawing a mixed segment (part 2)
To draw two curved segments connected by a corner:
1 Using the pen tool, drag to create the first smooth point of a curved segment.
Using Help | Contents | Index Back 55
Page 56

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 56
2 Reposition the pen tool, drag to create a curve with a second smooth point, and then
press Alt (Windows) or Option (Mac OS) as you drag the direction point to set the slope of
the next curve. Then release the key and the mouse button. This converts the smooth
point to a corner point by splitting the direction lines.
A B C
Drawing two curves
A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging,
and swinging direction point up C. Result after releasing mouse button
3 Reposition the pen tool where you want the second curved segment to end, and drag a
new smooth point to complete the second curved segment.
Dragging a new smooth point (left) to complete the second segment (right)
Adjusting path segments
You can change the shape of a path by adding, deleting, or moving the path’s anchor
points. To adjust a curved segment, you move one or more of its anchor points or direction
points. You can also adjust a path by converting smooth points to corner points and
vice versa.
Adding, deleting, and converting anchor points
You can add or delete anchor points on any path. Additional anchor points can give you
more control over the path, or extend an open path. You can also connect two open paths.
Similarly, you can delete anchor points to change the shape of a path or to simplify the
path. It’s a good idea to delete any unnecessary points to reduce the complexity of
the path.
You can use the Path Simplify command to remove extra anchor points on a path
without changing the path’s shape. (See “
The pen tool automatically changes to the add-anchor-point tool or the delete-anchorpoint tool as you position it over a selected path. The add-anchor-point tool adds the
necessary type of point (corner or smooth) to preserve the existing shape of the path.
Note: You must delete anchor points by using the delete-anchor-point tool or the Path
Simplify command. The Delete, Backspace, and Clear keys and the Edit > Cut or Edit >
Clear commands always delete the entire path even if you select an anchor point on
the path.
Simplifying paths” on page 61.)
Using Help | Contents | Index Back 56
Page 57

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 57
To add or delete an anchor point:
1 Using the direct-selection tool , select the paths to which you want to add or delete
anchor points.
2 Select the pen tool , add-anchor-point tool , or delete-anchor-point tool . All of
these tools share the same location in the toolbox; if necessary, position the pointer over
the pen tool and drag to choose the tool you want.
3 Do one of the following:
• To add an anchor point using either the pen tool or the add-anchor-point tool ,
position the pointer over a path segment and click.
• To delete an anchor point using either the pen tool or the delete-anchor-point tool,
position the pointer over an anchor point and click.
To extend an open path or connect two open paths:
1 Using the pen tool, position the pointer over the endpoint of the open path you want
to extend. A small slash appears next to the pointer when it’s precisely positioned over
the endpoint.
2 Click the endpoint.
3 Do one of the following:
• To create a corner point, position the pen tool where you want to end the new segment,
and click. If you are extending a path that ends at a smooth point, the new segment will
be curved by the existing direction line.
• To create a smooth point, position the pen tool where you want to end the new curved
segment, and drag.
• To connect the path to another open path, click an endpoint on the other path. When
you position the pen tool over the other path’s endpoint, a small hollow point
appears next to the pointer when it’s precisely positioned.
To override automatic switching to the add- or delete-anchor-point tools:
Hold down Shift as you position the pen tool over the selected path or an anchor point.
This is useful when you want to start a new path on top of an existing path. To prevent
Shift from constraining the pen tool, release Shift before you release the mouse button.
To turn off automatic adding or deleting of anchor points:
1 Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator >
Preferences > General (Mac OS X).
2 Under General Options, click Disable Auto Add/Delete to turn off the option. Then
click OK.
To add anchor points using the Add Anchor Points command:
With the selection tool , select the object and choose Object > Path > Add Anchor Points.
Using Help | Contents | Index Back 57
Page 58

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 58
To convert between smooth points and corner points using the convert-anchorpoint tool:
1 Using the direct-selection tool, select the path you want to modify.
To switch to the convert-anchor-point tool while the pen tool is selected, hold down
Alt (Windows) or Option (Mac OS).
2 Select the convert-anchor-point tool.
3 Position the convert-anchor-point tool over the anchor point you want to convert, and
do one of the following:
• To convert a corner point to a smooth point, drag a direction point out of the corner
point.
Dragging direction point out of a corner point to create a smooth point
• To convert a smooth point to a corner point without direction lines, click a smooth
point.
Clicking a smooth point to create a corner point
• To convert a corner point without direction lines to a corner point with independent
direction lines, first drag a direction point out of a corner point (making it a smooth
point with direction lines). Release the mouse button only (don’t release any keys you
may have pressed to activate the convert-anchor-point tool), and then drag either
direction point.
Using Help | Contents | Index Back 58
Page 59

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 59
• To convert a smooth point to a corner point with independent direction lines, drag
either direction point.
Converting a smooth point to a corner point
To temporarily switch from the convert-anchor-point tool to the last used selection
tool, press Ctrl (Windows) or Command (Mac OS).
Adjusting straight and curved segments
You can modify the shape of a path by moving any of its anchor points or by moving the
direction points of direction lines attached to a curve segment. Editing existing segments
is slightly different from drawing them. Keep the following guidelines in mind as you
adjust existing segments:
• If an anchor point connects two segments, moving that anchor point always changes
both segments.
• When drawing with the pen tool, you can temporarily activate the last used selection
tool by holding down Ctrl (Windows) or Command (Mac OS) so that you can adjust
segments you’ve already drawn.
• When you draw a smooth point with the pen tool, dragging the direction point
changes the length of the direction line on both sides of the point. However, when you
edit an existing smooth point with the direct-selection tool, you change the length of
the direction line only on the side you’re dragging.
To adjust a straight segment:
With the direct-selection tool , drag the anchor point on either end of a segment.
Shift-drag to constrain the adjustment to multiples of 45 degrees.
If you’re simply trying to make a rectangle wider or narrower, it’s easier to select it
with the selection tool and resize it using one of the handles on the sides of its
bounding box.
To adjust a curved segment:
1 Using the direct-selection tool , select the anchor point on either end of a curved
segment. Direction lines appear on the anchor point and on the adjacent anchor points,
if present (some curved segments use just one direction line).
2 Do one of the following:
• Drag the anchor point. Shift-drag to constrain movement to multiples of 45 degrees.
Using Help | Contents | Index Back 59
Page 60

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 60
• Drag a direction point. If you’re adjusting a smooth point’s direction lines, both
direction lines revolve around the anchor point. Shift-drag to constrain the direction
line angle to multiples of 45 degrees.
To split the direction lines of a smooth point, use the convert-anchor-point tool to
drag them.
Using the reshape tool
The reshape tool lets you select one or more anchor points and sections of paths and then
lets you adjust the selected points and paths globally. You can use the reshape tool to
adjust paths containing many points while keeping the overall detail of the path intact.
For example, if you have a drawing of a leaf with scallops along both edges, the reshape
tool allows you to bend the leaf, keeping its overall smoothness, while retaining the
scallops.
Points selected by the reshape tool are highlighted with small squares. When you drag
anchor points, any paths containing regularly selected anchor points are smoothly
distorted as if they were being pulled by the highlighted anchor points. Unselected
anchor points remain in place.
To adjust a path using the reshape tool:
1 Use any selection tool or drag a marquee to select the anchor points of the paths that
you want to reshape. Deselect any points that you want to remain in place. (See “
Selecting
objects” on page 97.)
2 Select the reshape tool .
3 Position the cursor over the anchor point or path segment that you want to act as a
focal point (that is, a point that pulls selected path segments), and click the anchor point. If
you click a path segment, a highlighted anchor point is added to the path.
4 Shift-click more anchor points or path segments to act as focal points. You can highlight
an unlimited number of anchor points or path segments.
5 Drag the highlighted anchor points to adjust the path. The amount of movement of a
given path segment is in proportion to its distance from a highlighted point:
• Selected points that act as the focal point move with the selection tool during
dragging.
• Selected points that aren’t the focal point move in proportion to the dragged focal
point.
• Unselected anchor points are not affected by reshaping.
Using Help | Contents | Index Back 60
Page 61

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 61
Simplifying paths
The Path Simplify command removes extra anchor points from a path without changing
the shape of the path.
Original (left) and simplified (right) path
To simplify a path:
1 Select the path.
2 Choose Object > Path > Simplify.
3 For Curve Precision, enter a value between 0% and 100% to set how closely the
simplified path should follow the original path. A higher percentage creates more points
and a closer fit. Any existing anchor points are ignored except for endpoints of a curve and
corner points (unless you enter a value for Angle Threshold).
4 For Angle Threshold, enter a value between 0 and 180 degrees to control the
smoothness of corners. If the angle of a corner point is less than the angle threshold, the
corner point is not changed. This option helps keep corners sharp, even if the value for
Curve Precision is low.
5 Select any of the following options:
• Select Straight Lines to create straight lines between the object’s original anchor points.
Corner points are removed if they have an angle greater than the value set in Angle
Threshold.
• Select Show Original to show the original path behind the simplified path.
• Select Preview to show a preview of the simplified path and list the number of points in
the original and simplified paths.
Splitting paths with the scissors tool
You may want to split paths that you have already created or that were created using the
auto trace tool. Using the scissors tool, you can split an open path into two paths and split
a closed path so that it becomes one or more open paths. You cannot split a type path.
To split a path and adjust it:
1 Select the path to see its current anchor points. (See “
2 Select the scissors tool .
3 Click the path where you want to split it.
Selecting objects” on page 97.)
When you split the path in the middle of a segment, two new endpoints are coincident
(one on top of the other), and one endpoint is selected.
When you split the path at an anchor point, a new anchor point appears on top of the
original anchor point, and one anchor point is selected.
4 Use the direct-selection tool to adjust the new anchor point or path segment.
Using Help | Contents | Index Back 61
Page 62

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 62
Averaging anchor points
The Average command lets you move two or more anchor points (on the same path or on
different paths) to a position that is the average of their current locations.
To average anchor points:
1 Use the direct-selection tool to select two or more anchor points. (See “
objects” on page 97.)
2 Choose Object > Path > Average.
3 Choose to average along both axes, or the horizontal (x) axis only, or the vertical (y) axis
only, and click OK.
Selecting
Joining endpoints
The Join command connects the endpoints of an open path to create a closed path or
joins the endpoints of two open paths.
If you join two coincident endpoints (endpoints on top of each other), they are replaced
with a single anchor point. If you join two noncoincident endpoints, a path is drawn
between the two points.
To join two endpoints:
1 Use the direct-selection tool to select the endpoints. (See “
page 97.) If the endpoints are coincident (on top of each other), drag a marquee through
both endpoints to select them.
2 Choose Object > Path > Join. A line is drawn, joining the two endpoints.
3 If the endpoints are coincident, select the Corner option (the default) or the Smooth
option to specify the type of join you want.
4 Click OK.
Selecting objects” on
Drag a marquee through the coincident anchor points to select them (left), and choose the Join
command (right).
Drawing shapes
You can create many objects in Adobe Illustrator by starting with basic shapes. The tools in
Illustrator let you easily create rectangles, ellipses, polygons, spirals, and stars.
Drawing rectangles and ellipses
Adobe Illustrator provides two rectangle tools and one ellipse tool that let you quickly
create these common graphic objects:
• The rectangle, rounded-rectangle, and ellipse tools let you draw rectangles (including
squares) and ellipses (including circles) by dragging from one corner of the rectangle or
edge of the ellipse to the opposite corner or edge.
Using Help | Contents | Index Back 62
Page 63

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 63
• When a rectangle tool or the ellipse tool is selected, hold down Alt (Windows) or Option
(Mac OS) to draw rectangles and ellipses by dragging from the center of the rectangle
or ellipse outward.
When you create an object with a rectangle or the ellipse tool, a center point appears in the
object. You can use this point to drag the object or to align the object with other elements
in your artwork. The center point can be made visible or invisible, but it cannot be deleted.
To create a rectangle or ellipse by dragging from an edge:
1 Select the rectangle tool , the rounded-rectangle tool , or the ellipse tool .
2 Position the pointer at one corner or edge of the shape you want to create, and drag
diagonally until the shape is the desired size.
3 As you drag, you can do either of the following:
• To constrain the tool to multiples of 45 degrees, creating squares with the rectangle
tool and circles with the ellipse tool, Shift-drag.
• To move a rectangle or ellipse as you draw it, hold down the spacebar.
• To create multiple rectangles or ellipses, hold down ~ (tilde).
To adjust corners of a rounded rectangle as you draw:
1 Select the rounded-rectangle tool.
2 Position the pointer where you want the rectangle to begin, and start dragging
diagonally.
3 As you drag, you can do any of the following:
• Press or hold down Up Arrow or Down Arrow to change the corner radius. When the
corners are the desired roundness, release Up Arrow or Down Arrow.
• Press Left Arrow to change to the minimum radius (most angular corners).
• Press Right Arrow to change to the maximum radius (most rounded corners).
4 Continue dragging with the rectangle tool until the rectangle is the desired size.
To create a rectangle or ellipse by dragging from the center:
1 Press Alt (Windows) or Option (Mac OS) with the rectangle tool, rounded-rectangle
tool, or ellipse tool selected.
2 Position the pointer where you want the center of the shape to be, and drag diagonally
to any corner or edge until the shape is the desired size. Shift-drag to constrain the tool to
multiples of 45 degrees.
To draw a rectangle or ellipse by specifying dimensions:
1 Select a rectangle tool or the ellipse tool.
2 Click in the artwork to set the origin from which you want to create the shape. To draw
rectangles and ellipses from the center of the point of origin, Alt-click (Windows) or
Option-click (Mac OS).
By default, the Rectangle and Ellipse dialog boxes display the dimensions of the last
rectangle or ellipse drawn. The unit of measure is determined by the unit of measure set in
the Document Setup or Units & Undo Preferences dialog box.
3 In the Width text box, enter the width you want the shape to be.
Using Help | Contents | Index Back 63
Page 64

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 64
4 In the Height text box, enter the height you want the shape to be, and click OK.
To create a square or circle, enter a value in the Width text box and then click the word
Height; this copies the width value to the Height text box.
If you are drawing a rounded rectangle, enter the corner radius value you want the
rectangle to have. The corner radius value represents the radius of a hypothetical circle
drawn in the corner of the rectangle or square. The default corner radius is 12 points.
A corner radius of 0 creates square corners.
Note: The corner style of the rectangle or square you draw is determined by the corner
radius value you specify in either the Rectangle or General Preferences dialog box. Specifying a corner radius value in either dialog box updates the value in the other dialog box.
To display or hide the center points:
1 Choose Window > Attributes.
2 In the Attributes palette, click either the Show Center button or the Don’t Show
Center button .
Drawing polygons
The polygon tool draws an object with a specified number of sides of equal length,
each side being the same distance from the center of the object.
To draw a polygon by dragging:
1 Select the polygon tool .
2 Position the pointer at the center of the polygon you want to create, and drag until the
polygon is the desired size.
3 As you drag, do any of the following:
• Drag the pointer in an arc to rotate the polygon.
• Shift-drag to constrain the tool to multiples of 45 degrees or to the angle specified in
the Constrain Angle text box in the General Preferences dialog box.
• Hold down the spacebar to move the polygon.
• Press or hold down Up Arrow or Down Arrow to add or delete sides to the polygon.
• Hold down ~ (tilde) to create multiple polygons.
To draw a polygon by specifying dimensions:
1 Select the polygon tool.
2 Click where you want to place the center of the polygon.
By default, the Polygon dialog box displays the dimensions of the last polygon you drew.
The unit of measure is determined by the unit of measure set in the Document Setup or
Units & Undo Preferences dialog box.
3 In the Radius text box, enter the distance from the center point to each line’s endpoint.
4 Click the arrows or enter the number of sides in the Sides text box, and click OK.
Drawing stars
The star tool creates a star-shaped object with a given number of points and size.
Using Help | Contents | Index Back 64
Page 65

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 65
To draw a star by dragging:
1 Select the star tool .
2 Position the pointer at the center of the star you want to create, and drag until the star
is the desired size.
3 As you drag, you can do any of the following:
• Drag the pointer in an arc to rotate the star.
• Shift-drag to constrain the tool to multiples of 45 degrees.
• Hold down Ctrl (Windows) or Command (Mac OS) to hold the inner radius constant.
• Hold down Alt (Windows) or Option (Mac OS) to keep the sides of the star straight.
• Hold down the spacebar to move the star.
• Press or hold down Up Arrow or Down Arrow to add or delete sides to the star.
• Hold down ~ (tilde) to create multiple stars.
To draw a star by specifying dimensions:
1 Select the star tool.
2 Click where you want to place the center of the star. By default, the Star dialog box
displays the dimensions of the last star you drew. The unit of measure is determined by the
unit of measure set in the Document Setup or Units & Undo Preferences dialog box.
3 In the Radius 1 text box, enter the distance from the center to the innermost points.
4 In the Radius 2 text box, enter the distance from the center to the outermost points.
5 Click the arrows or enter the number of sides to the star in the Points text box, and
click OK.
Drawing flares
The flare tool creates flare objects with a bright center, a halo, and rays and rings. Use this
tool to create an effect similar to a lens flare in a photograph.
Flares include a center handle and an end handle. Use the handles to position the flare
and its rings. The center handle is in the bright center of the flare—the flare path begins
from this point.
Flares look best when drawn over existing objects.
BC D EA
Components of a flare
A. Rays B. Halo C. Center handle D. Rings E. End handle
Using Help | Contents | Index Back 65
Page 66

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 66
To create a flare using default settings:
1 Select the flare tool .
2 Press Alt (Windows) or Option (Mac OS), and click where you want the flare to appear.
To create a flare using the Flare Options dialog box:
1 Select the flare tool, and click where you want the flare to appear.
2 Specify the options you want in the Flare Options dialog box, and click OK.
To reset a flare to the default values:
1 Select the flare, and double-click the flare tool icon to open the Flare Options
dialog box.
2 Hold down Alt (Windows) or Option (Mac OS), and click Reset.
To draw a flare:
1 Select the flare tool.
2 Click to place the center handle of the flare. Then drag to set the size of the center,
the size of the halo, and to rotate the angle of the rays.
3 Before releasing the mouse, do any of the following:
• Press Shift to constrain the rays to a set angle.
• Press Up Arrow to add rings.
• Press Down Arrow to remove rings.
• Press Ctrl (Windows) or Command (Mac OS) as you drag to hold the center of the flare
constant.
• Press Ctrl (Windows) or Command (Mac OS) as you drag to hold the center of the flare
constant.
• Press ~ (tilde) as you drag to redraw the rings in a different random arrangement.
Each element (center, halo, rings, and rays) in the flare is filled with color at different
opacity settings.
To edit a flare:
Do any of the following:
• Select the flare, and double-click the flare tool icon to open the Flare Options dialog
box. Change settings in the dialog box.
• Select the flare and the flare tool. Drag an end point—from either the center handle or
the end handle—to change the length or direction of the flare.
• Select the flare, and choose Object > Expand. This makes the elements of the flare
editable, like elements of blends.
To specify flare tool options:
1 Double-click the flare tool.
2 Specify the overall diameter, opacity, and brightness of the flare’s center:
3 Specify the Growth of the halo as a percentage of the overall size, and specify the
fuzziness (0 is crisp and 100 is fuzzy) of the halo.
Using Help | Contents | Index Back 66
Page 67

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 67
4 If you want the flare to contain rays, select Rays and specify the number of rays, the
longest ray (as a percentage of the average ray), and the fuzziness (0 is crisp and 100 is
fuzzy) of the rays.
5 If you want the flare to contain rings, select Rings and specify the distance of the path
between the halo’s center point (center handle) and the center point of the furthest ring
(end handle), the number of rings, the largest ring (as a percentage of the average ring),
and the direction or angle of the rings.
6 When setting options to edit an existing flare, select Preview to view the final effect on
the selected flare using the current settings.
7 Click OK.
Drawing line and arc segments
Use the line and arc segment tools to quickly and easily create individual lines and arcs by
dragging. The Line and Arc Segment dialog boxes display the values of the last segment
created. You can reset to the default values in the dialog box by pressing Alt (Windows) or
Option (Mac OS) and clicking Reset.
To draw a line segment:
1 Select the line segment tool , click where you want the line to begin, and drag to
where you want the line to end.
2 As you drag, do any of the following:
• Press Alt (Windows) or Option (Mac OS) to extend the line from both sides of the origin
point.
• Press the spacebar to move the line as you draw.
• Press `(grave accent) to create multiple line segments as you move the mouse.
• Press ~ (tilde) to constrain multiple lines to 45˚ angles.
• Press Shift to constrain a single line to 45˚.
To draw a line segment by specifying properties:
1 Select the line segment tool, and click where you want to place the segment.
2 In the Line Segment dialog box, enter the length and angle you want.
3 Select Fill Line if you want the line to use the current fill color (otherwise the fill is set
to none).
4 Click OK.
To draw an arc segment:
1 Select the arc segment tool , click where you want the arc to begin, and drag to create
an arc.
2 As you drag, do any of the following:
• Press Alt (Windows) or Option (Mac OS) to extend the arc from both sides of the origin
point.
• Press the spacebar to move the arc as you draw.
• Press `(grave accent) to create multiple arc segments as you move the mouse.
Using Help | Contents | Index Back 67
Page 68

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 68
• Press C to switch between an open and closed arc.
• Press F to flip the arc, keeping the origin point constant.
• Press Up Arrow or Down Arrow to increase or decrease the arc’s angle.
To draw an arc segment by specifying properties:
1 Select the arc segment tool, and click where you want to place the segment.
2 In the Arc Segment dialog box, enter the options you want.
3 Select Fill Line if you want the line to use the current fill color (otherwise the fill is set
to none).
4 Click OK.
Note: The square icon to the right of the Length X-Axis option sets the origin point for the
arc. To change the origin point, click the square on any of the four corners.
Drawing spirals
The spiral tool creates a spiral-shaped object of a given radius and number of winds;
that is, the number of turns that the spiral completes from start to finish.
To draw a spiral by dragging:
1 Select the spiral tool .
2 Position the pointer at the center of the spiral you want to create, and drag until the
spiral is the desired size.
3 As you drag, you can do any of the following:
• Drag the pointer in an arc to rotate the spiral.
• Shift-drag to constrain the tool to multiples of 45 degrees or to the angle specified in
the Constrain Angle text box in the General Preferences dialog box.
• Hold down the spacebar to move the spiral.
• Press or hold down Up Arrow or Down Arrow to add or delete winds.
• Press ~ (tilde) to create multiple spirals.
To draw a spiral by specifying dimensions:
1 Select the spiral tool, and click where you want to place the center of the spiral.
By default, the Spiral dialog box displays the dimensions of the last spiral you drew.
The unit of measure is determined by the unit of measure set in the Document Setup or
Units & Undo Preferences dialog box.
2 In the Radius text box, enter the distance from the center to the outermost point in the
spiral.
3 In the Decay text box, enter the amount by which each wind of the spiral should
decrease relative to the previous wind.
4 Click the arrows or enter the number of segments in the Segments text box. Each full
wind of the spiral consists of four segments.
5 For Style, select the counterclockwise or clockwise option to specify the direction of the
spiral, and click OK.
Using Help | Contents | Index Back 68
Page 69

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 69
Drawing grids
Use the grid tools to quickly draw rectangular or polar grids. Specify the grid size and the
number of dividers, and then drag to create the grid anywhere on the artboard. The
rectangular grid tool creates rectangular grids of a specified size with a specified number
of dividers. The polar grid tool creates concentric circles of a specified size and a specified
number of dividers.
Drawing rectangular grids
You can draw rectangular grids by dragging or by setting specific grid parameters in the
Rectangular Grid Tool Options dialog box.
To draw a rectangular grid:
1 Select the rectangular grid tool , and drag diagonally.
2 As you drag, do any of the following:
• Press Shift to constrain the grid to a square.
• Press Alt (Windows) or Option (Mac OS) to extend the grid from all sides of the origin
point.
• Press Shift + Alt (Windows) or Shift + Option (Mac OS) to constrain the grid to a square
as it extends from the origin point.
• Press the spacebar to move the grid as you draw.
• Hold down ~ (tilde) to create multiple grids.
3 To adjust the grid’s dividers, do any of the following as you drag:
• Press Up Arrow or Down Arrow to add or remove horizontal lines.
• Press Right Arrow or Left Arrow to add or remove vertical lines.
• Press F to decrease the logarithmic skew value for the horizontal dividers by 10%.
• Press V to increase the logarithmic skew value for the horizontal dividers by 10%.
• Press X to decrease the logarithmic skew value for the vertical dividers by 10%.
• Press C to increase the logarithmic skew value for the vertical dividers by 10%.
To create a rectangular grid by specifying properties:
1 Select the rectangular grid tool , and click in the artboard to set the grid’s origin point
and display the Rectangular Grid Tool Options dialog box.
2 In the Rectangular Grid Tool Options dialog box, do any of the following and then
click OK:
• For Default Size, enter Width and Height values for the entire grid. Then click a corner of
the Origin Point icon to determine the point from where the grid is drawn.
• For Horizontal Dividers, enter the number of horizontal dividers you want to appear
between the top and bottom of the grid. Then enter a Skew value to determine how
the horizontal dividers are weighted to one side or the other.
• For Vertical Dividers, enter the number of dividers you want to appear between the left
and right sides of the grid. Then enter a Skew value to determine how the vertical
dividers are weighted toward the top or bottom of the grid.
Using Help | Contents | Index Back 69
Page 70

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 70
• Select Use Outside Rectangle As A Frame to replace the top, bottom, left, and right
segments with a separate rectangular object.
• Select Fill Grid to fill the grid with the current fill color (otherwise, the fill is set to none).
Drawing polar grids
You draw polar grids by dragging or by setting specific grid parameters in the Polar Grid
Tool Options dialog box.
To draw a polar grid:
1 Select the polar grid tool , and drag diagonally.
2 As you drag, do any of the following:
• Press Shift to constrain the grid to a circle.
• Press Alt (Windows) or Option (Mac OS) to extend the grid from all sides of the origin
point.
• Press Shift + Alt (Windows) or Shift + Option (Mac OS) to constrain it to a circle as it
extends from the origin point.
• Press the spacebar to move the grid as you draw.
• Hold down ~ (tilde) to create multiple polar grids.
3 To adjust the grid’s dividers, do any of the following as you drag:
• Press Up Arrow or Down Arrow to add or remove concentric circles.
• Press Right Arrow or Left Arrow to add or remove radial lines.
• Press X to change the logarithmic skew value for the concentric dividers inward by 10%.
• Press C to change the logarithmic skew value for the concentric dividers outward
by 10%.
• Press F to change the logarithmic skew value for the radial dividers counterclockwise
by 10%.
• Press V to change the logarithmic skew value for the radial dividers clockwise by 10%.
To create a polar grid by specifying properties:
1 Select the polar grid tool , and click where you want to create the grid’s origin point
and open the Polar Grid Tool Options dialog box.
2 In the Polar Grid Tool Options dialog box, do any of the following and then click OK:
• For Default Size, enter Width and Height values for the entire grid. Then click a corner of
the Origin Point icon to determine the point from where the grid is drawn.
• For Concentric Dividers, enter the number of circular concentric dividers you want to
appear in the grid. Then enter a Skew value to determine how the concentric dividers
are weighted toward the inside or outside of the grid.
• For Radial Dividers, enter the number of radial dividers you want to appear between the
center and the circumference of the grid. Then enter a Skew value to determine how
the radial dividers are weighted counterclockwise or clockwise on the grid.
• Select Create Compound Path From Ellipses to convert the concentric circles into a
separate compound path and fill every other circle.
• Select Fill Grid to fill the grid with the current fill color (otherwise, the fill is set to none).
Using Help | Contents | Index Back 70
Page 71

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 71
Wo r king with symbols
A symbol is an art object that you store in the Symbols palette and reuse in a document.
For example, if you create a symbol from a flower, you can then add instances of that
symbol multiple times to your artwork without actually adding the complex art multiple
times. Each symbol instance is linked to the symbol in the palette. If you use the same
artwork multiple times within a document, symbols can save time and greatly reduce file
size. Symbols also provide excellent support for SWF and SVG export.
After you create a symbol, you can edit the symbol’s instances on the artboard and, if you
want, redefine the original symbol with the edits. Symbolism tools let you add and manipulate multiple symbol instances at once. (See “
Using the Symbols palette
Use the Symbols palette to store, manage, and place symbols.
To open the Symbols palette:
Choose Window > Symbols.
To display the Symbols palette menu:
Using symbolism tools” on page 73.)
Click the triangle at the upper right corner of the palette.
To change the view of symbols in the Symbols palette:
Choose one of the following from the Symbols palette menu: Thumbnail View, Small List
View, or Large List View.
Note: You can arrange the listings alphabetically by choosing Sort by Name.
Creating symbols
You can create symbols from any Illustrator art object, including paths, compound paths,
text, r aster images, mesh objects, and groups of objects. (However, you cannot use
nonembedded placed art as a symbol, nor can you use some groups, such as groups of
graphs.) Symbols may also include active objects, such as brush strokes, blends, effects,
or other symbol instances in a symbol. You can use the Symbols palette as a database for
your artwork—to recover the original definition with all of its active elements, simply
expand a symbol instance.
You can modify the symbol instances and automatically update the original symbol art
with your edits. To create new symbols from existing symbols, duplicate a symbol and
edit it.
To create a symbol:
1 Select the artwork you want to use as a symbol.
2 Do one of the following:
• Drag the artwork to the Symbols palette. Press Shift as you drag if you want the selected
artwork to become an instance of the newly created symbol.
• Click the New Symbol button in the Symbols palette.
• Choose New Symbol from the Symbols palette menu.
Using Help | Contents | Index Back 71
Page 72

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 72
To duplicate a symbol in the Symbols palette:
In the Symbols palette, do one of the following:
• Drag a symbol to the New Symbol button.
• Select a symbol, and choose Duplicate Symbol from the Symbols palette menu.
Placing symbol instances
You place instances of symbols in your document in one of two ways: using the Symbols
palette to place individual instances of a symbol, or using the symbol sprayer tool to
create multiple symbol instances as a set. When you use the symbol sprayer, all of the
symbols that appear from each spray become one instance set that you manipulate and
edit as a whole. (See “
Symbol instances placed using the Symbols palette are exact replicas of the original.
When selected in the artboard, symbol instances have a bounding box around them,
similar to grouped artwork.
To place a symbol instance using the Symbols palette:
1 Select a symbol from the palette.
Using symbolism tools” on page 73.)
2 Do one of the following:
• Click the Place Symbol Instance button in the Symbols palette to place the instance in
the center of the artboard.
• Drag the symbol to the artboard where you want it to appear.
• Choose Place Symbol Instance from the Symbols palette menu.
To duplicate a symbol instance:
1 Select the instance on the artboard.
2 Alt-drag (Windows) or Option-drag (Mac OS) the symbol instance to another location
on the artboard.
Deleting symbols and symbol instances
You can easily delete the symbol from the palette. You can also choose to delete or expand
any instances of the symbol.
To delete a symbol in the Symbols palette:
1 In the Symbols palette, do one of the following:
• Select a symbol and click the Delete Symbol button .
• Drag a symbol icon to the Delete Symbol button.
• Select a symbol and choose Delete Symbol from the Symbols palette menu.
2 To avoid deleting existing symbol instances (if any were created), select Expand
Instances in the message that appears.
To select all instances of a symbol in the document:
Select a symbol in the Symbols palette, and then choose Select All Instances in the
palette menu.
Using Help | Contents | Index Back 72
Page 73

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 73
To select all unused symbols in the Symbols palette:
Choose Select All Unused in the Symbols palette menu.
Modifying and redefining symbols and symbol instances
You can move, scale, rotate, shear (or skew), or reflect a symbol instance using commands
in the Object menu or in the Transform or Align palettes. You can also perform any
operation from the Transparency, Appearance, and Styles palettes and apply any effect
from the Effect menu.
After you modify an instance, you can redefine the original symbol in the Symbols palette
using the modified artwork. When you redefine a symbol, all existing symbol instances
take on the new definition. If you don’t want a symbol instance to take on the new
definition, break the link between the symbol and that particular symbol instance.
To modify and redefine a symbol:
1 Select an instance of the symbol on the artboard.
2 Click the Break Link button in the Symbols palette.
3 Edit the artwork.
4 Do one of the following:
• Make sure the symbol you want to redefine is selected in the Symbols palette, and
choose Redefine from the Symbols palette menu.
• Alt-drag (Windows) or Option-drag (Mac OS) the modified symbol on top of the old
symbol in the Symbols palette. The symbol is replaced in the Symbols palette and is
updated in the current file.
To modify one symbol instance:
Select the symbol instance on the artboard, and edit it.
Associating a new symbol with an instance:
1 Select the symbol instance on the artboard.
2 Select a new symbol in the Symbols palette.
3 Do one of the following:
• Click the Replace Symbol button .
• Choose Replace Symbol from the Symbols palette menu.
Using symbolism tools
Symbols are art objects you create and store in the Symbols palette (see “Working with
symbols” on page 71). Use symbolism tools to create and edit symbol instances or sets of
symbol instances. Sets of instances are created using the symbol sprayer tool (see “
the symbol sprayer tool” on page 75). You can create mixed sets of symbol instances by
using the symbol sprayer tool with one symbol and then using it again with another
symbol.
Using
Using Help | Contents | Index Back 73
Page 74

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 74
Symbolism tools affect only the symbol or symbols selected in the Symbols palette.
For example, if you create a mixed symbol instance set that represents a meadow with
grass and flowers, you can change the orientation of just the grass by selecting the grass
symbol in the Symbols palette and then using the symbol spinner tool. To change the size
of both the grass and the flowers, select both symbols in the Symbols palette and then use
the symbol sizer tool.
Note: When you select a mixed symbol instance set on the artboard, the symbol instance
most recently added to the set is automatically selected in the Symbols palette.
You can use symbolism tools to change the density, color, location, size, rotation,
transparency, or style of symbol sets.
BA C
Symbol features
A. Symbols palette B. Symbol instance C. Symbol instance set
After you select one symbolism tool, you can quickly switch between tools using the interactive tool menu. You can also switch between symbolism tools and set options for
different symbolism tools within the Symbolism Tool Options dialog box.
Setting options for symbolism tools
Symbolism tools have many options in common with each other, such as diameter,
intensity, and density. Tool options specify the setting for symbols that are currently
selected or that will be created or edited.
To set options for symbolism tools:
1 Double-click a symbolism tool in the toolbox.
You can click the other tool icons in the Symbolism Tools Options dialog box and set
options for those tools without leaving the dialog box.
2 For Diameter, enter a value for the tool’s brush size.
At any time while using a symbolism tool, press [ to decrease the diameter or ] to
increase it.
Using Help | Contents | Index Back 74
Page 75

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 75
3 For Intensity, enter a value to specify the rate of change (higher values equal faster
changes), or select Use Pressure Pen to use the input from a tablet or pen instead of the
Intensity value.
At any time while using a symbolism tool, press Shift+[ to decrease the intensity or
Shift+] to increase it.
4 For Symbol Set Density, enter an attraction value for the symbol set (higher values
result in more densely packed symbol instances).
Note: The Density setting applies to an entire symbol set. If a symbol set is selected, the
density changes for all symbol instances in the set, not just newly created instances.
5 Select Show Brush Size and Intensity to see the size as you use the tool.
6 Select Preview Bounding Boxes of Symbol Instances to see the oriented bounding
boxes of the symbol instances as you add them. Selecting this option may increase performance speed. Deselect this option to see the actual outline of each symbol instance.
7 For Method, see each individual tool description.
Using the symbol sprayer tool
Use the symbol sprayer tool to create a set of symbol instances or add more instances to
an existing set.
You can specify the following options from each of the tool pop-up menus in the Symbol
Sprayer Options dialog box:
Average adds a new symbol with the average value of existing symbol instances within
the brush radius. For example, an instance added to an area where the average existing
symbol instance is 50% transparent will be 50% transparent; an instance added to an area
with no instances will be opaque.
Note: The Average setting only takes into account other instances within the symbol
sprayer tool’s brush radius, which you set using the Diameter option. To see the radius as
you work, select Show Brush Size and Intensity.
User Defined applies specific preset values for each parameter:
• Scrunch (density) is based on the original symbol size.
• Size uses the original symbol size.
• Spin uses the mouse direction (or no orientation if the mouse doesn’t move).
• Screen uses 100% opacity.
• Stain uses the current fill color and full tint amount.
• Style uses the current style.
To create a symbol instance set:
1 Select a symbol in the Symbols palette, and then select the symbol sprayer tool .
2 Click or drag where you want the symbol instances to appear.
To add symbol instances to an existing set:
Select the symbol sprayer tool , a symbol in the Symbols palette, and an existing symbol
set. Then click or drag where you want the new instances to appear.
Using Help | Contents | Index Back 75
Page 76

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 76
To delete symbol instances from a set:
1 Select the set from which you want to delete instances.
2 Select the symbol sprayer tool, and hold down Alt (Windows) or Option (Mac OS) as you
click or drag where you want to remove instances.
To expand a symbol set into individual symbol instances:
Select the set, and choose Object > Expand.
Using the symbol shifter tool
The symbol shifter tool moves symbol instances around. It can also change the relative
paint order of symbol instances in a set.
You can use one of the following Method options when using the symbol shifter tool:
• User Defined gradually pulls symbols toward or away from the cursor.
• Random modifies the density randomly in the area under the cursor.
• Average gradually smooths out the density values.
To move or shift symbol instances:
Select the symbol shifter tool and drag in the direction you want the symbol instances
to move.
To change the stacking order of symbol instances within the brush’s diameter:
Select the symbol shifter tool and do one of the following:
• To bring symbol instances forward, Shift-click the symbol instance.
• To send symbol instances backward, hold down Alt (Windows) or Option (Mac OS) and
Shift-click the symbol instance.
Using the symbol scruncher tool
The symbol scruncher tool pulls symbol instances together or apart. Use this tool to shape
the density distribution of a symbol set.
To scrunch symbols:
Select the symbol scruncher tool and do one of the following:
• Click or drag in the area where you want to pull the symbol instances toward each
other.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag in the area where you
want to push symbol instances away from each other.
Using the symbol sizer tool
Use the symbol sizer tool to increase or decrease the size of symbol instances in an
existing symbol set.
When setting options for the symbol sizer, you can select Proportional Resizing if you want
to keep each symbol instance shape uniform as you resize. You can also select Resizing
Affects Density to move symbol instances away from each other when they are scaled up
and move them toward each other when they are scaled down. You can use one of the
following Method options when using the symbol sizer tool:
• User Defined gradually increases or decreases the size.
Using Help | Contents | Index Back 76
Page 77

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 77
• Random modifies the scale randomly in the area under the cursor.
• Average gradually smooths out the sizes of the symbol instances.
To change the size of symbol instances:
Select the symbol sizer tool and do one of the following:
• Click or drag in the set where you want to increase the size of the symbol instances.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag where you want to
decrease the size of the symbol instances.
Using the symbol spinner tool
Use the symbol spinner tool to orient the symbol instances in a set. Symbol instances
located near the cursor orient in the direction you move the cursor. As you drag the
mouse, an arrow appears above the cursor to show the current orientation of symbol
instances.
You can use one of the following Method options when using the symbol spinner tool:
• User Defined orients the symbol instances in the direction of the cursor.
• Random gradually orients the symbol instances randomly.
• Average gradually smooths the orientation of all symbol instances.
To rotate symbol instances:
1 Select the symbol spinner tool and click or drag in the direction you want the symbol
instances to orient.
Using the symbol stainer tool
Use the symbol stainer tool to colorize symbol instances. Colorizing a symbol instance
changes the hue toward the tint color, while preserving the original luminosity. (It works in
the same way as the Tints and Shades colorization method of tinting brushes.) This
method uses the luminosity of the original color and the hue of the colorization color to
generate the resulting color. Consequently, colors with very high or very low luminosity
change very little; black or white objects don’t change at all.
To achieve a method of colorization that will also affect black and white objects, use
the symbol styler tool with a style that uses the desired fill color.
You can choose one of the following Method options when using the symbol stainer tool:
• User Defined gradually changes the colorization of the symbol instances toward the
currently selected tint color.
• Random changes the colorizaton and amounts randomly.
• Average smooths out the colorization and amounts over symbols in the same set.
Note: Using the symbol stainer tool results in increased file size and decreased performance. When memory or exported Flash/SVG file size is a concern, do not use this tool.
To stain symbol instances:
1 In the Color palette, select the fill color that you want to use as the colorization color.
Using Help | Contents | Index Back 77
Page 78

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 78
2 Select the symbol stainer tool and do one of the following:
• Click or drag over the symbol instances you want to stain with the colorization color.
The amount of colorization gradually increases, and the symbol instance’s color
gradually changes to the colorization color.
• Hold down Alt (Windows) or Option (Mac OS) as you click or drag to decrease the colori-
zation amount and reveal more of the original symbol color.
• Hold down Shift as you click or drag to keep the colorization amount constant, while
gradually changing the color of the symbol instances to the colorization color.
Using the symbol screener tool
Use the symbol screener tool to increase or decrease the transparency of the symbol
instances in a set.
You can use one of the following Method options when using the symbol screener tool:
• User Defined gradually increases or decreases the transparency.
• Random gradually adds random transparency.
• Average gradually smooths out the transparency values.
To adjust transparency:
Select the symbol screener tool and do one of the following:
• Click or drag where you want to increase the symbol’s transparency.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag where you want to
decrease the symbol’s transparency.
Using the symbol styler tool
The symbol styler tool applies the selected style to the symbol instance.
You can switch to the symbol styler tool when using any other symbolism tool,
by clicking a style in the Styles palette.
You can use one of the following Method options when using the symbol styler tool:
• User Defined gradually increases the application of the selected style. Hold down
Alt (Windows) or Option (Mac OS) to decrease the style amount and reveal more of the
original unstyled symbol. Hold down Shift to keep the amount of style applied
constant.
• Random gradually changes the amount of style applied to symbol instances by a
random amount.
• Average gradually averages the styles and style amounts of the symbol instances in the
set. Hold down Shift to keep the style amounts constant.
To apply a style to a symbol:
1 Select the symbol styler tool .
2 Select a style in the Styles palette, and do one of the following:
• Click or drag where you want to apply the style to the symbol set. The amount of style
applied to the symbol instances increases, and the style gradually changes.
• Hold down Alt (Windows) or Option (Mac OS), and click or drag where you want to
reduce the amount the style applied.
Using Help | Contents | Index Back 78
Page 79

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 79
• Hold down Shift as you click or drag to keep the amount of style constant, while
gradually changing the symbol instance style to the selected style.
Note: It is very important to perform steps 1 and 2 in the specified order. If you select a
style while a tool other than the symbolism tools is selected, the style will apply immediately to the entire selected symbol instance set.
Drawing and editing brushed paths
The Brushes palette in Illustrator contains four brush types—Calligraphic, Scatter, Art, and
Pattern brushes—to use in adding art to paths. You can choose from the brush effects that
have been preloaded into the Brushes palette. You can also modify these brushes, create
brushes, or import a brush from the Brush Libraries to the Brushes palette.
Brushes that you create and store in the Brushes palette are associated only with the
current file. Each Illustrator file can have a different set of brushes in its Brushes palette.
You can achieve the following effects using the four brush types:
• Calligraphic brushes create strokes that resemble strokes drawn with the angled point
of a calligraphic pen, drawn along the center of the path.
• Scatter brushes disperse copies of an object (such as a ladybug or a leaf) along the
path.
• Art brushes stretch an object or artwork (such as an arrow or dog bone) evenly along
the length of the path.
• Pattern brushes paint a pattern—made of individual tiles—that repeats along the path.
Pattern brushes can include up to five tiles, for the sides, inner corner, outer corner,
beginning, and end of the pattern.
DCBA
Sample brushes
A. Calligraphic brush B. Scatter brush C. Art brush D. Pattern brush
Drawing a brushed path with the paintbrush tool
The paintbrush tool creates paths painted with a brush selected in the Brushes palette.
You must select a brush in the Brushes palette to use the paintbrush tool.
To draw a path with the paintbrush tool:
1 Choose Window > Brushes to display the Brushes palette, and select a brush from the
Brushes palette.
Using Help | Contents | Index Back 79
Page 80

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 80
2 Double-click the paintbrush tool , set preferences, and click OK:
• In the Fidelity text box, enter the number of pixels (from 0.5 to 20) for the number of
pixels the stroke can stray from the path to produce smooth curves, or use the slider.
The higher the value, the smoother the stroke or curve.
• In the Smoothness text box, enter a value (0% to 100%) for the percentage stroke and
curve smoothness, or use the slider. The higher the value, the smoother the stroke or
curve.
• Select Fill New Brush Strokes to have paths drawn by the brush filled. When the option
is unselected, paths are unfilled.
• Select Keep Selected to keep the path just drawn with the brush selected.
• Select Edit Selected paths to make the selected paths editable.
3 Position the tip of the paintbrush where you want the path to begin, and drag the
paintbrush to draw the path. By default, the path is selected when you release the mouse
button.
To draw a closed path with the paintbrush tool:
1 Select the paintbrush tool.
2 Position the pointer where you want the path to begin, and start dragging to draw
a path.
3 As you drag, hold down Alt (Windows) or Option (Mac OS). The paintbrush tool displays
a small loop to indicate drawing a closed path.
4 When the path is the size and shape you want, release the mouse button (but not the
Alt or Option key). After the path closes, release the Alt or Option key.
To edit a brushed path with the paintbrush tool:
1 Select the path to edit with the selection tool , or Ctrl-click (Windows) or Command-
click (Mac OS) the path to select it.
2 Position the paintbrush tool on or near the path to redraw, and drag the tool until the
path is the desired shape.
Creating a brushed path with a drawing tool
You can create a brushed path from any path created with an Illustrator drawing tool,
including the pen or pencil tool or any of the basic shapes tools. You can then edit the
brushed path as you would any path drawn with the tools.
To create a brushed path with a drawing tool:
1 Draw a path using a drawing tool, including the pen or pencil tool or a basic shape tool.
2 Choose a method for applying a brush to the path:
• Select the path that is to be brushed. In the Brushes palette, select a brush with which
to brush the path.
• Drag a brush from the Brushes palette onto a path.
Note: To preserve brush stroke options previously applied to the object when applying a
new brush, Alt-click (Windows) or Option-click (Mac OS) the new brush.
Using Help | Contents | Index Back 80
Page 81

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 81
Modifying brushed paths
After you have applied a brush to a path, you can modify the attributes of the path in
several ways.
To convert brushes in artwork to outlined paths:
1 Select the object or objects to convert.
2 Choose Object > Expand Appearance.
To remove a brush from a path:
1 Select the path to change.
2 Do one of the following:
• In the Brushes palette, choose Remove Brush Strokes from the palette menu or click the
Remove Brush Strokes button .
• In the toolbox or the Color palette, click the Stroke box and apply a stroke of None.
The brush is removed and the path remains.
Managing brushes
You can use the Brushes palette to organize your brushes.
To display the Brushes palette:
Choose Window > Brushes.
To display brushes by name:
Choose List View from the Brushes palette menu. A picture of the brush displays to the left
of the name. The picture to the right of the name indicates the brush type.
To display brushes by thumbnail only:
Choose Thumbnail View from the Brushes palette menu. A picture of the brush displays.
To modify the type of brushes displayed:
From the Brushes palette menu, choose the type of brush to display in the palette. You can
choose more than one brush.
To select all brushes not currently used in the file:
Choose Select All Unused from the Brushes palette menu. Only brushes that are not
currently used in the active file are selected.
To move a brush in the Brushes palette:
Drag a brush to the new location in the Brushes palette. You can move brushes only within
their type. (For example, you cannot move a Calligraphic brush to the Scatter brush area.)
To duplicate a brush in the Brushes palette:
1 Select a brush to duplicate. To select multiple brushes, Ctrl-click (Windows) or
Command-click (Mac OS) each brush to duplicate. To select a range of brushes, Shift-click
to define the range.
Using Help | Contents | Index Back 81
Page 82

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 82
2 Do one of the following:
• Choose Duplicate Brush from the Brushes palette menu.
• Drag the selection to the New Brush button in the Brushes palette.
To delete a brush from the Brushes palette:
1 In the Brushes palette, select the brush to delete. To select multiple brushes, Ctrl-click
(Windows) or Command-click (Mac OS) each brush to delete. To select a range of brushes,
Shift-click to define the range.
2 Do one of the following:
• Choose Delete Brush from the Brushes palette menu.
• Click the Delete Brush button in the Brushes palette.
• Drag the selection to the Delete Brush button in the Brushes palette.
Creating brushes
You can create each of the four types of brushes in the Brushes palette. All brushes must
be made up of simple open and closed path vectors. Brushes cannot have gradients,
blends, other brush strokes, mesh objects, bitmap images, graphs, placed files, or masks.
• Art brushes and pattern brushes cannot include type. However, to achieve a brush
stroke effect with type, create an outline of the type and then create a brush with the
outline. (See “
Modifying letterforms as graphic objects” on page 267.)
Creating a calligraphic brush
You can change the angle, roundness, and diameter of strokes painted with calligraphic
brushes.
To create a calligraphic brush:
1 Click the New Brush button in the Brushes palette, or choose New Brush from the
palette menu. Select New Calligraphic Brush and click OK.
2 In the Name text box, enter a name for the brush (up to 30 characters).
3 Specify values for the angle, roundness, and diameter of the brush (the preview in the
dialog box reflects your settings):
• To set the ellipse angle of rotation, drag the arrowhead in the preview, or enter a value
in the Angle text box.
• To set the roundness, drag a black dot in the preview away from or toward the center,
or enter a value in the Roundness text box. The higher the value, the greater the
roundness.
• To set the diameter, use the Diameter slider, or enter a value in the Diameter text box.
4 From each pop-up menu, choose the way in which you want to control variations in the
angle, roundness, and diameter:
• Choose Fixed to use the value in the associated text box. For example, when the
Diameter value is 20, Fixed always uses 20 for the brush diameter.
• Choose Random to use a random value within a specified range. When you choose
Random, you also need to enter a value in the Variation text box, or use the Variation
Using Help | Contents | Index Back 82
Page 83

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 83
slider, to specify the range by which the brush characteristic can vary. For each stroke,
Random uses any value between that in the text box for the brush characteristic plus or
minus the Variation value. For example, when the Diameter value is 15 and the Variation
value is 5, the diameter can be 10, or 20, or any value in between.
• Choose Pressure (if you will use the brush with a graphics tablet) to use a value deter-
mined by the pressure of your stylus. When you choose Pressure, you also need to enter
a value in the Variation text box, or use the Variation slider. Pressure uses the value in
the text box for the brush characteristic minus the Variation value for the lightest tablet
pressure. It uses the value in the text box for the brush characteristic plus the Variation
value for the heaviest pressure. For example, when the Roundness value is 75% and the
Variation value is 25%, the lightest stroke is 50% and the heaviest stroke is 100%. The
lighter the pressure, the more angular the brush stroke.
5 Click OK.
Creating a scatter brush
You use artwork from an illustration to define the scatter brush.You can change the size,
spacing, scatter pattern, and rotation of objects painted on a path with scatter brushes.
To create a scatter brush:
1 Select the artwork to be used as a scatter brush.
2 Click the New Brush button in the Brushes palette, or choose New Brush from the
palette menu. Select New Scatter Brush and click OK.
3 In the Name text box, enter a name for the brush (up to 30 characters).
4 Drag each Minimum slider or enter a value in each leftmost text box for the brush’s size,
spacing, scattering, and angle of rotation:
• Size controls the size of the objects.
• Spacing controls the amount of space between objects.
• Scatter controls how closely objects follow the path independently on each side of the
path. The higher the value, the farther the objects are from the path.
• Rotation controls the angle of rotation of the objects.
5 From each pop-up menu, choose the way in which you want to control variations in the
size, spacing, scattering, and rotation:
• Choose Fixed to use the value in the associated text box. For example, when the Scatter
value is 50%, Fixed always uses 50% to scatter objects along the path.
• Choose Random to use a random value. When you choose Random, you also need to
enter a value in the rightmost text box, or use the Maximum slider, to specify the range
by which the brush characteristic can vary. For each stroke, Random uses any value
between the Minimum and the Maximum value. For example, when the Minimum
value is 50% and the Maximum value is 100% for Size, the objects’ sizes can be 50%, or
100%, or any size in between.
• Choose Pressure (if you will use the brush with a graphics tablet) to use a value deter-
mined by the pressure of your stylus. When you choose Pressure, you also need to enter
a value in the rightmost text box, or use the Maximum slider. Pressure uses the
Using Help | Contents | Index Back 83
Page 84

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 84
Minimum value for the lightest tablet pressure and the Maximum value for the heaviest
pressure. The heavier the stroke, the larger the objects.
Note: To keep the same range of values between the two sliders, Shift-drag the sliders.
To move the sliders an equal value apart or together, Alt-drag (Windows) or Option-drag
(Mac OS) them.
6 Choose a relative orientation from the Rotation Relative To pop-up menu:
• For Page, the angle of rotation of scattered objects is relative to the page (0 degrees
points to the top).
• For Path, the angle of rotation of scattered objects is relative to the path (0 degrees is
tangent to the path).
7 Choose a method of colorization from the Method pop-up menu. (See “
Choosing a
colorization method” on page 86.)
8 Click OK.
Creating an art brush
You use artwork from an illustration to define the art brush.You can change the direction
and size of objects painted along a path with art brushes and also flip the objects along
the path or across the path.
To create an art brush:
1 Select the artwork to be used as an art brush.
2 Click the New Brush button in the Brushes palette, or choose New Brush from the
palette menu. Select New Art Brush and click OK.
3 In the Name text box, enter a name for the brush (up to 30 characters).
4 For Direction, click a button for the direction in which you want the art to be drawn as
you drag the paintbrush. In each button, the arrowhead represents the end of the brush
stroke.
When you drag the paintbrush in the artwork window, the art is drawn as follows:
• For , the left side of the art is the end of the stroke.
• For , the right side of the art is the end of the stroke.
• For , the top of the art is the end of the stroke.
• For , the bottom of the art is the end of the stroke.
5 For Size, enter a percentage by which to scale the art in the Width text box. To preserve
the proportion, select Proportional.
6 To change the orientation of the art on the path, choose Flip Along or Flip Across.
7 Choose a method of colorization from the Method pop-up menu. (See “
Choosing a
colorization method” on page 86.)
8 Click OK.
Using Help | Contents | Index Back 84
Page 85

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 85
Creating a pattern brush
To create a pattern brush, you can use pattern swatches in the Swatches palette or artwork
from an illustration to define the tiles in the brush. When using swatches to define a
pattern brush, you can use preloaded pattern swatches, or create your own Pattern
swatches.
You can change the size, spacing, and orientation of pattern brushes. In addition, you can
apply new artwork to any of the tiles in a pattern brush to redefine the brush.
To apply new art to tiles in existing pattern brushes, you select pattern swatches from the
scroll list in the Pattern Brush Options dialog box. (The scroll list displays all the Pattern
swatches available in the Swatches palette.)
To create a pattern brush using pattern swatches in the Swatches palette:
1 Click the New Brush button in the Brushes palette, or choose New Brush from the
palette menu. Select New Pattern Brush and click OK.
2 In the Name text box, enter a name for the brush (up to 30 characters).
3 Click a tile button for the tile you want to define. For example, to define the side tile,
click the Side tile button .
EDCBA
B
A
C
E
D
Components of a tile
A. Side tile B. Outer Corner tile C. Inner Corner tile D. Start tile E. End tile
4 In the scroll list, select a Pattern swatch to apply to the selected tile.
The selected swatch appears in the selected tile button.
Note: To restore a pattern setting to its original value when modifying an existing Pattern
brush, select Original from the scroll list.
5 Repeat steps 3 and 4 to apply Pattern swatches to other tiles as needed.
6 For Size, enter values for the scale (which preserves the proportion) and the spacing
between tiles.
7 To change the orientation of the pattern on the path, choose Flip Along or Flip Across.
8 For Fit, choose how to fit the tiles on the path:
• Stretch to Fit lengthens or shortens the pattern tile to fit the object. This option can
result in uneven tiling.
Using Help | Contents | Index Back 85
Page 86

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 86
• Add Space to Fit adds blank space between each pattern tile to apply the pattern
proportionally to the path.
• Approximate Path (for rectangular paths only) fits tiles to the closest approximate path
without changing the tiles. This option applies the pattern slightly inside or outside the
path, rather than centered on the path, to maintain even tiling.
A
B
C
D
Results of different tile option settings
A. Default tile and Fit options B. Stretch to Fit C. Add Space to Fit D. Approximate Path
9 Choose a method of colorization from the Method pop-up menu. (See “Choosing a
colorization method” on page 86.)
10 Click OK.
Note: After you define a Pattern brush with Pattern swatches, you can delete the Pattern
swatches from the Swatches palette if you don’t plan to use them for additional artwork.
To create a pattern brush using artwork from an illustration:
1 Create or display the artwork that you want to use as a Pattern brush. (See “
Creating
and working with patterns” on page 206.) Make sure to create artwork for each of the tiles
in the Pattern brush, up to five tiles depending on the brush configuration desired.
2 In the Brushes palette, make sure the brushes are displayed by icon. (If necessary,
choose Thumbnail View from the palette menu.)
3 Drag the artwork to be used as the side tile onto the Brushes palette.
4 Select New Pattern Brush, and then click OK.
5 In the Name text box, enter a name for the brush (up to 30 characters), and then
click OK.
6 Alt-drag (Windows) or Option-drag (Mac OS) artwork for additional tiles onto the
appropriate section of the entry for the brush in the Brushes palette, and then click OK
after adding each tile. The side tile already appears in the second section. Alt-drag or
Option-drag artwork for the outer corner tile to the first section. Alt-drag or Option-drag
artwork for the inner corner tile, start tile, and end tile to the remaining sections.
Choosing a colorization method
For Scatter, Art, and Pattern brushes, you can choose a method by which to colorize a
brush.
Using Help | Contents | Index Back 86
Page 87

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 87
To choose a colorization method:
1 With the options dialog box for the selected brush type open, choose an option from
the Method pop-up menu:
• None displays colors as they appear in the brush in the Brushes palette. Choose None to
keep a brush the same colors as in the Brushes palette.
• Tints displays the brush stroke in tints of the stroke color. Portions of the art that are
black become the stroke color, portions that aren’t black become tints of the stroke
color, and white remains white. If you use a spot color as the stroke, Tints generates
tints of the spot color. Choose Tints for brushes that are in black and white, or when you
want to paint a brush stroke with a spot color.
• Tints and Shades displays the brush stroke in tints and shades of the stroke color. Tints
and Shades maintains black and white, and everything between becomes a blend from
black to white through the stroke color. Because black is added you may not be able to
print to a single plate when using Tints and Shades with a spot color. Choose Tints and
Shades for brushes that are in grayscale.
• Hue Shift uses the key color in the brush artwork, as shown in the Key Color box.
(By default, the key color is the most prominent color in the art.) Everything in the
brush artwork that is the key color becomes the stroke color. Other colors in the brush
artwork become colors related to the stroke color. Hue Shift maintains black, white,
and gray. Choose Hue Shift for brushes that use multiple colors. You can change the key
color.
For information and samples about each choice, click Tips.
Note: You can experiment with different colorization methods to achieve the result
you want.
To change the key color:
1 With the options dialog box for the selected brush type open, click the Key Color
eyedropper.
2 Move the eyedropper to the preview in the dialog box, and click the color you want to
use as the key color. The color in the Key Color box changes.
3 Click the eyedropper again to deselect it.
Modifying existing brushes
You can modify existing brushes. When you change the options of a brush, you can apply
the changes to brush strokes already drawn in the artwork with the brush, or apply the
changes to new strokes only. You can also change the brush stroke options of a selected
object without affecting other objects in the artwork and without changing the brush’s
attributes.
To modify an existing brush:
1 Double-click the brush in the Brushes palette, or select the brush and choose Brush
Options from the palette menu.
2 Choose an option for applying changes to pre-existing strokes:
• Click Apply To Strokes to change pre-existing strokes. (The modified brush will be
applied to new strokes as well.)
Using Help | Contents | Index Back 87
Page 88

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 88
• Click Leave Strokes to leave pre-existing strokes unchanged, and apply the modified
brush to new strokes only.
3 Change options, and click OK.
To change options of a selected object without changing the brush attributes for all
objects:
1 Select a brush in the artwork.
2 Choose Options of Selected Object from the Brushes palette menu, or click the Options
of Selected Object button in the palette.
3 Change the options, and click OK. Only the selected objects are changed with the new
options. Any other objects in the artwork that were painted with the brush remain with
the original brush attributes. Attributes of the brush are not affected; the next time you
use the brush, it uses the current attributes.
Note: To reset changed objects to the original brush options, select the objects, apply a
different brush to them, and then reapply the original brush.
To modify brushes by dragging into your artwork:
1 Select a brush from the Brushes palette.
2 Drag the brush into your artwork.
3 Make the changes you want.
Drag the modified brush into the Brushes palette.
Using the brush libraries
You can import brushes from other Adobe Illustrator files into a palette associated with
the current file using the Brush Libraries command. These libraries are stored in the
Brushes folder, located in the Presets folder inside the Adobe Illustrator application folder.
You cannot add, delete, or edit brushes in a library; however, once you import a brush,
you can change its attributes.
To import a brush from a Brush Library to the current Brushes palette:
1 Make sure the Brushes palette into which you want to import a brush is open.
2 Choose Window > Brush Libraries > Brush Library name. To locate a Brush Library not
stored in the Brushes folder, choose Window > Brush Libraries > Other Library.
3 Select the brush you want, and then if the brush does not automatically appear in the
Brushes palette, do one of the following:
• Use the selected brush in the current artwork (recommended for one or two brushes at
a time). Once you use it in the artwork, the brush is copied from the Brush Library to the
Brushes palette.
• Drag the selected brush to the current Brushes palette (recommended for multiple
brushes at a time).
To have a Brush Library appear in the Brush Libraries menu:
1 Drag the Brush Library file into the Brushes folder.
2 Restart Adobe Illustrator.
Using Help | Contents | Index Back 88
Page 89

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 89
To create a Brush Library:
1 Create an Adobe Illustrator file containing the brushes you want in the Brush Library.
2 Save the file in the Brushes folder.
3 Restart Adobe Illustrator.
Tips for using brushes
When you work with brushes, keep the following points in mind:
• You can often use Scatter brushes and Pattern brushes to achieve the same effect.
However, one way in which they differ is that Pattern brushes follow the path exactly,
while Scatter brushes do not.
Arrows in a Pattern brush bend to follow the path (left); arrows remain straight in a Scatter
brush (right).
• If you apply a brush to a closed path and want to control the placement of the end of
the path, select the scissors tool and split the path. To change again, select the
endpoints, choose Object >Path > Join, and use the scissors again. (See “
Splitting paths
with the scissors tool” on page 61.)
• To select all brush stroke paths in the current artwork, choose Select > Object > Brush
Strokes.
• For better performance when creating a brush from art that contains multiple
overlapping paths filled with the same color and with no stroke, use the Add filter in the
Pathfinder palette before you create the brush. (See “
Creating a final shape quickly” on
page 148).
Tr acing artwork
There may be times when you want to base a new drawing on an existing piece of
artwork. For example, you may want to create a graphic based on a pencil sketch drawn
on paper or on an image saved in another graphics program. In either case, you can bring
the image into Illustrator and trace over it. You can create a layer to use especially as a
template.
You can trace artwork in the following ways, depending on the source of the artwork to
trace and how you want to trace it:
• Use the auto trace tool (ICON) to trace automatically any image you bring into
Illustrator.
• Place any EPS, PDF, or image file into an Illustrator file as a template layer and manually
trace over it using the pen or pencil tool. (See “
Changing the display of layered artwork”
on page 219.)
Using Help | Contents | Index Back 89
Page 90

Adobe Illustrator Help Drawing
Using Help | Contents | Index Back 90
Tracing with the auto trace tool
The auto trace tool traces any image shape automatically. With this tool, you can click the
edge of a shape you want to trace, and Illustrator draws the entire outline of the shape.
You can use the auto trace tool to trace lines as well as shapes. When you use the auto
trace tool to trace a line, it travels all the way around the line and comes back to where you
clicked, forming a closed path.
The auto trace tool is especially suited to tracing simple shapes and lines. For the best
results when tracing artwork, trace simpler shapes with the auto trace tool and draw more
complex shapes with either the pencil tool or the pen tool. You can also use a dedicated
tracing program such as Adobe Streamline
To trace a bitmap image shape:
1 Open the file that contains the bitmap image you want to trace.
2 Select the auto trace tool .
3 Position the cross hair on the object you want to trace. You must position the cross hair
within 6 pixels of the edge of a bitmap shape. The auto trace tool is guided by the
boundary between differently shaded areas.
™
.
4 Do one of the following:
• To trace the entire object, click the object. Illustrator draws the path, beginning where
you clicked, and follows the shape, keeping the shape on its right.
The path may be drawn clockwise or counterclockwise, depending on where you click and
on the shape of the path.
• To trace part of the object, drag the pointer from the place on the bitmap shape where
you want the path to start to the place where you want the path to end. When tracing
only part of an image, you must start and stop dragging within 2 pixels of the edge of
the shape.
• To connect a new auto trace path to an existing auto trace path, start dragging at the
anchor point where you want the paths to connect.
Setting the auto trace gap distance
The lines and shapes in bitmap images often contain gaps that become visible when you
enlarge your view of the image. You can control the accuracy with which the auto trace
tool traces these gaps using the Tracing Gap option in the Type & Auto Tracing Preferences
dialog box.
The gap distance setting tells the auto trace tool to ignore gaps that are equal to or less
than the number of pixels you specify. For example, setting the distance to 1 tells the auto
trace tool to ignore gaps of 1 pixel or less.
To set the auto trace gap distance:
1 Choose Edit > Preferences > Type & Auto Tracing (Windows and Mac OS 9) or
Illustrator > Preferences > Type & Auto Tracing (Mac OS X).
Enter 0 (the default), 1, or 2 in the Tracing Gap text box. The value is calculated in number
of pixels. Click OK.
Using Help | Contents | Index Back 90
Page 91

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 91
Wo r king with Objects
Correcting mistakes
You can use the Undo command to correct mistakes you make while using the Adobe
Illustrator program. You can even undo an operation after you choose the Save command
(but not if you closed and then reopened the file). If an operation cannot be undone,
the Undo command is dimmed.
Depending on how much memory is available, you can undo an unlimited number of the
last operations you performed, in reverse order, by repeatedly choosing the Undo
command. The Illustrator performance is usually not affected by the number of undo
levels you choose; however, if you are trying to display complex artwork, you may receive
a message asking you to reduce the number of undo levels because of insufficient
memory.
You can also revert a file to the version that was last saved (but not if you closed and then
reopened the file).
To undo or redo an operation:
Choose Edit > Undo or Edit > Redo. (Depending on the memory available to your system,
you can choose Undo an unlimited number of times.)
To change the minimum number of undo levels:
1 Choose Edit > Preferences > Units & Undo (Windows and Mac OS 9) or Illustrator >
Preferences > Units & Undo (Mac OS X).
2 Enter a value for Minimum Undo Levels, and click OK. The default undo level is 5.
To revert a file to the last saved version:
Choose File > Revert. You cannot undo this action.
Using rulers
Illustrator can display rulers, one along the top and one along the left side of the illustration window.
When you open a new file, the rulers are not visible, but you can display them at any time.
These rulers are a tool for accurately placing and measuring objects on the artboard. As
you scroll and zoom around the file, the rulers adjust accordingly.
To show or hide rulers:
Choose View > Show Rulers, or View > Hide rulers.
Using Help | Contents | Index Back 91
Page 92

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 92
Defining ruler units
The large tick marks on the rulers indicate the unit of measure (such as inches), and the
small tick marks indicate increments of the unit of measure (such as 1/8 inch). When you
magnify or reduce your view, the increments of the unit of measure reflect the change in
magnification.
The default units of measure for the rulers are points (a point equals .3528 millimeter). You
can change the unit of measure to inches, millimeters, centimeters, picas (a pica equals 12
points or 4.2333 millimeters), or pixels by using the Units & Undo panel of the Preferences
dialog box or the Artboard panel of the Document Setup dialog box.
The unit of measure that you set for the rulers applies when you measure objects, move
and transform objects, set grid and guides spacing, and create ellipses and rectangles. It
does not affect the units in the Character and Paragraph palettes, which always display
size, leading, vertical shift, line width, and line dash in the units set in the Type pop-up
menu in the Units & Undo Preferences dialog box. (See “
page 256.)
To set the ruler unit of measure for all files:
Setting type attributes” on
1 Choose Edit > Preferences > Units & Undo (Windows and Mac OS 9) or Illustrator >
Preferences > Units & Undo (Mac OS X).
2 From the General pop-up menu, choose the unit of measure you want to use, and
click OK.
To set the ruler unit of measure for only the current file:
1 Choose File > Document Setup. Choose Artboard from the pop-up menu at the top left
of the Document Setup dialog box.
2 From the Units pop-up menu, choose the unit of measure you want to use, and click OK.
You can quickly change the units of measure by right-clicking (Windows) or Controlclicking (Mac OS) the ruler and choosing a new unit of measure from the menu that
appears.
Automatically converting unit values in text boxes
If you use a unit other than the preset unit to enter values, Illustrator converts it to the set
unit. For example, entering 3cm in a text box set to inches converts the value to 1.1811
inches.
You can also add, subtract, multiply, divide, define percentages, and perform other mathematical operations in any Illustrator text box that accepts numeric values. For example,
when specifying the size of a rectangle, you can type 72 pt + 2cm for the height. Illustrator
performs the calculation and uses the result.
The following rules apply when entering unit values:
• You can use the following units and abbreviations in text boxes: inch, inches, in, milli-
meters, millimetres, mm, Qs (one Q equals 0.25 millimeter), centimeters, centimetres,
cm, points, p, pt, picas, pc, pixel, pixels, and px.
• Units are in points by default unless a different unit of measure was set in Edit >
Preferences > Units & Undo (Windows and Mac OS 9) or Illustrator > Preferences > Units
& Undo (Mac OS X).
Using Help | Contents | Index Back 92
Page 93

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 93
• When mixing picas and points, you can enter values as XpY, where X and Y are the
number of picas and points (for example, 12p6 for 12 picas, 6 points).
• A value without a specified unit uses the default unit for that text box, unless it follows a
value with a specified unit. For example, in a text box that uses inches by default, typing
3 + 6 would equal 3 inches plus 6 inches, or 9 inches. Typing 3cm + 6 would equal 3
centimeters plus 6 centimeters, or 3.5433 inches.
• You can use percentages in combination with units. For example, typing 3cm*50%
would equal 3 centimeters multiplied by 50%, or 1.50 cm. Typing 50pt + 25% would
equal 50 points plus 25% of 50 points, or 62.5 points.
Changing the ruler origin
The point where 0 appears on each ruler is called the ruler origin. When you open a file,
the position of the ruler origin depends on the View option selected in the Artboard
panel of the Document Setup dialog box. Generally, if you selected either the Single Full
Page or the Tile Full Pages option, the default ruler origin is located at the lower left corner
of page 1.
When you change the ruler setting, the new setting becomes the default for the file
whenever that file is opened. You can change the origin for the rulers at any time. For
example, you may be working on a 3-inch-by-5-inch card that is centered on an 8.5-inchby-11-inch page. Setting the ruler origin to line up with the 3-by-5-inch artwork rather
than the 8.5-by-11-inch page can make precision editing easier for you.
Note: The position of the ruler origin affects the tiling of patterns, as well as the bounding
box information for the Separation Setup command. (See “
Specifying the printing
bounding box in the separation” on page 355.)
To change the ruler origin:
1 Move the pointer to the upper left corner of the rulers where the rulers intersect.
2 Do one of the following:
• Drag the pointer to where you want the new ruler origin. As you drag, a cross hair in the
window and in the rulers indicates the changing ruler origin.
• Double-click the upper-left corner where the rulers intersect to restore the default
settings.
Using the measure tool
The measure tool calculates the distance between any two points in the work area. When
you measure from one point to another, the distance measured is displayed in the Info
palette. The Info palette shows the horizontal and vertical distances from the x and y axes,
the absolute horizontal and vertical distances, the total distances, and the angle
measured.
All measurements except the angle are calculated in the unit of measure currently set in
the Units & Undo Preferences dialog box or in the Artboard panel of the Document Setup
dialog box. (See “
Defining ruler units” on page 92.)
To measure the distance between two points:
1 Select the measure tool .
Using Help | Contents | Index Back 93
Page 94

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 94
2 Do one of the following:
• Click the two points to measure the distance between them.
• Click the first point and drag to the second point. Shift-drag to constrain the tool to
multiples of 45 degrees.
Using guides and grids
To help align text and graphic objects on the page, you can use background grids or you
can create and display alignment outlines called guides.
Grids normally appear as lines or dots behind the artwork, and they do not print. You use
grids to lay out objects or elements symmetrically. Selected artwork and tools snap to the
grid if Snap To Grid is turned on. Grid spacing, color, and style can be different for each file.
Note: When your document’s viewing mode is Pixel Preview, the Snap to Grid command
on the View menu changes to Snap to Pixel. For more information, see “
preview mode” on page 292.
Guides act as alignment tools. They also do not print. You can define any object as a guide
to which you want to align artwork. Selected artwork and tools snap to guides when they
are within tolerance of the guide. Guide color and style are the same for all files.
(See “
Setting guide and grid preferences” on page 95.)
Working in pixel
Using guides
You can create two kinds of guides:
• Ruler guides are straight horizontal or vertical lines created with the ruler. These guides
are the simplest to make and are useful for setting alignment lines across the length or
width of the work area.
• Guide objects are objects (such as lines, rectangles, or any other artwork consisting of
paths, except type) that are converted to guides. Using guide objects can help you plan
and create your artwork around one or more objects. You can convert guide objects
back into graphic objects at any point.
New guides are locked in place to orient your artwork. However, you can unlock a guide to
select, move, delete, modify, or revert it to a graphic object.
By default, objects are aligned with guides whenever they are dragged within 2 pixels of
the guide. (See “
To create a ruler guide:
1 If the rulers are not already displayed, choose View > Show Rulers.
2 Position the pointer on the left ruler for a vertical guide or on the top ruler for a
horizontal guide. Press Alt (Windows) or Option (Mac OS) to switch the ruler guide from
horizontal to vertical, and vice versa.
3 Drag the ruler guide into position.
Moving, copying, and deleting objects” on page 102.)
To make working with multiple guides easier, place all guides on a single layer. You can
then choose the layer to select all guides for moving or adjusting. (See “
About layers”
on page 215.)
Using Help | Contents | Index Back 94
Page 95

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 95
To convert an object into a guide object:
1 Select an object, a group of objects, or any combination of objects and groups.
2 Choose View > Guides > Make Guides.
To move, delete, or release a guide:
1 Choose View > Guides > Lock Guides to lock or unlock the guide. When a guide is
locked, a check mark appears next to the Lock Guides command.
2 Select the guide you want to move, delete, or release, and do one of the following:
• Move the guide by dragging or copying.
• Delete the guide by pressing Backspace or Del (Windows) or Delete (Mac OS), or by
choosing Edit > Cut or Edit > Clear.
• Delete all guides at once by choosing View > Guides > Clear Guides.
• Release the guide object, turning it back into a regular graphic object, by choosing
View > Guides > Release Guides.
To show or hide guides:
Choose View > Guides > Show Guides to show all guides or View > Hide Guides to hide
them.
Using grids
You can choose between two grid styles—dots and lines—and you can change the color
of the grid by using either predefined grid colors or colors you select using a color picker.
Spacing of grids is defined by two values: the distance between major lines, and the
spacing between subdivisions. The visibility of the grid and snapping to the grid are
controlled by the Show Grid command and the Snap to Grid command in the View menu.
Setting guide and grid preferences
Use the Guides & Grid preferences to set the color and style of guides and the grid, and
grid spacing.
To set guide and grid preferences:
1 Choose Edit > Preferences > Guides & Grid (Windows and Mac OS 9) or Illustrator >
Preferences > Guides and Grid (Mac OS X).
2 Set options for guides and the grid:
• For Color, choose a color for guides, or the grid, or both. If you choose Other, click the
color box, choose a color from the color picker, and click OK.
• For Style, choose a display option for guides, or the grid, or both.
• For Gridline Every, enter a new value (and unit of measure if necessary) for the spacing
of primary gridlines.
• For Subdivisions, enter a value to subdivide the grid.
• For Grids in Back, select the option to display the grid behind all artwork; deselect the
option to display the grid in front of all artwork.
3 Click OK.
Using Help | Contents | Index Back 95
Page 96

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 96
Using Smart Guides
Smart Guides are temporary, “snap to” guides that help you create, align, edit, and
transform objects relative to other objects. You can also use Smart Guides when rotating,
scaling, and shearing objects. Objects can snap to locked objects and objects on locked
layers.
You choose the point on the selected object at which you want to snap by selecting the
object at that point. Illustrator determines additional points on artwork to create guides
and snapping points. These points are determined by the last objects the cursor has
passed over with the selected object.
You can create intersecting Smart Guides by passing over two Smart Guide lines, and then
moving your selected object to the intersection point.
As you create, align, move, edit, and transform objects, Smart Guides appear from any
anchor point on a nearby object over which the pointer recently passed. The direction,
angle, tolerance, and appearance of Smart Guides are determined by settings in
Preferences.
To turn Smart Guides on or off:
To turn Smart Guides on or off, choose View > Smart Guides. A check mark appears next to
the command when Smart Guides are turned on.
To change Smart Guide preferences:
1 Choose Edit > Preferences > Smart Guides (Windows and Mac OS 9) or Illustrator >
Preferences > Smart Guides (Mac OS X).
2 Specify options for Smart Guides:
• Select Text Label Hints to display information about the position the cursor is currently
snapped to (such as center) as you manipulate the cursor.
• Select Construction Guides to see guidelines in the file as you use Smart Guides.
• Select Transform Tools to have Smart Guides help when you scale, rotate, and shear
objects.
• Select Object Highlighting to highlight the object below the pointer as you drag
around it.
3 Click a text box and set an angle at which you want guide lines drawn from the anchor
points of a nearby object (the preview reflects your settings). You can set up to six angles.
Do one of the following:
• Enter an angle in the selected Angles text box.
• Choose a set of angles from the Angles pop-up menu.
• Choose a set of angles from the pop-up menu and change one of the values in the text
box to customize a set of angles.
4 Type a value in the Snapping Tolerance text box to specify the number of points the
pointer must be from another object for Smart Guides to take effect. Then click OK.
Using Help | Contents | Index Back 96
Page 97

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 97
How Smart Guides work
When Smart Guides are turned on and you move the cursor over your artwork, the cursor
looks for objects, page boundaries, and intersections of construction guides to snap to
that are within the tolerance range set in Smart Guides Preferences.
You can use Smart Guides in the following ways when you create, move, and transform
objects:
• When you create an object with the pen or shape tools, use the Smart Guides to
position the new object’s anchor points relative to the other object.
• When you move an object, use the Smart Guides to align to the point on the object that
you have selected. You can align to the anchor point at the corner of a selected object
near the bounding box. To do so, select the object just inside the bounding box handle.
If the tolerance is 5 points or greater, you can snap to the corner point from 5 points
away. (See “
• When the Transform Tools option is selected in Smart Guides Preferences and you
transform an object, Smart Guides appear to assist the transformation.
Note: When Snap to Grid is turned on, you cannot use Smart Guides (even if the menu
command is selected).
Using the bounding box” on page 99.)
Selecting objects
Before you can modify an object, you need to distinguish it from the objects around it.
You do that by selecting the object with a selection tool or command. Once you’ve
selected an object, or a part of an object, you can edit it by moving or copying, deleting,
or adjusting paths.
Note: You can drag to move an object you have just selected with the selection, directselection, and group-selection tools, but not with the lasso or direct-lasso tools.
Using the selection tools
You select objects with the following selection tools:
• The selection tool lets you select entire paths, objects, and groups by selecting any
spot on them (or within them if the path, object, or group is filled). When the selection
tool is over an unselected path, object, or group, it changes to . When it is over a
selected path, object, or group, the tool changes to . When it is over an anchor point,
a hollow square appears next to the arrow or , depending on whether the path,
object, or group is selected or not.
• The direct-selection tool lets you select individual anchor points or segments on a
path. All direction lines then appear on that part of the path for adjusting. When the
direct-selection tool is over an unselected path or object, it changes to . When it is
over the anchor point of a selected path or object, it changes to .
• The group-selection tool lets you select an object within a group, a single group
within multiple groups, or a set of groups within the artwork. Each additional click adds
all objects from the next group in the hierarchy. (See “
objects” on page 110.)
• The lasso tool lets you select entire paths and objects by dragging around any part of
the path.
Grouping and ungrouping
Using Help | Contents | Index Back 97
Page 98

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 98
• The direct-lasso tool lets you select individual anchor points or segments on a path
by dragging around parts of a path. All direction lines then appear on that part of the
path for adjusting.
• The magic wand tool lets you select objects of the same color, stroke weight, stroke
color, opacity, or blending mode by clicking in a colored area.
To use the last-used selection, direct-selection, or group-selection tool when using
any other tool (except these selection tools), hold down Ctrl (Windows) or Command
(Mac OS).
To select an entire object or line:
1 Select the selection tool or the group-selection tool .
2 Do one of the following:
• If the object is filled and you are in Preview view, click within the object.
Note: Clicking a filled object in Preview view selects the object only if the Use Area Select
option in the General Preferences dialog box is selected. (See “
Selecting filled objects” on
page 100.)
• Click the path of the object.
• Click an anchor point of the object.
• Drag a dotted rectangle, called a marquee, around part or all of the object.
To select an entire object or line with the lasso tool:
1 Select the lasso tool .
2 Drag around or across the object.
To select a segment:
Do one of the following:
• Select the direct-selection tool , and then click within 2 pixels of the segment or drag a
marquee over part of the segment.
• Select the direct-lasso tool , and drag around part of the segment.
When you select a segment, all of the anchor points on the path are displayed, including
all direction lines and direction points on that part of the path if the selected segment is
curved. Direction points appear as filled circles; selected anchor points appear as filled
squares; unselected anchor points appear as hollow squares.
To deselect a segment:
Using a selection tool, Shift-click or Shift-drag over the path or segment you want to
deselect.
To add or remove selections with the selection, direct-selection, or group-selection
tool:
Hold down Shift while selecting or deselecting additional objects or segments.
To add or remove selections with the lasso or direct-lasso tool:
1 Do one of the following:
• Hold down Shift while selecting to add to the selection.
Using Help | Contents | Index Back 98
Page 99

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 99
• Hold down Alt (Windows) or Option (Mac OS) to subtract from the selection.
Using the bounding box
When you select one or more objects with the selection tool, you see a bounding box
around them. With the bounding box, you can move, rotate, duplicate, and scale objects
easily by dragging the selection or a handle (one of the hollow squares surrounding the
selected objects).
The bounding box creates a temporary border around the selected object. You see an
outline of the selection as you drag it. When you release the mouse button, the object
snaps to the current border created by the bounding box, and you see the object’s
outline move.
Selected objects before (left) and after (right) scaling using the bounding box
If you are working in Pixel Preview mode and want the object to snap to pixels when you
drag it, turn off Use Preview Bounds in the General panel of the Preferences dialog box.
To move, duplicate, or scale objects, use the selection tool .
Note: You can also move and scale selected objects, as well as perform other transformation actions, using the free transform tool, transformation tools, and the Transform
palette. (See “
Transforming selected objects” on page 113.)
If you rotate an object, its bounding box is also rotated. To reorient the bounding box
to the page, choose Object > Transform > Reset Bounding Box.
To show or hide the bounding box:
Choose View > Show Bounding Box or View > Hide Bounding Box.
To move objects with the bounding box:
1 Select one or more objects using the selection tool.
2 Drag any part of the selection (but not a handle).
To rotate objects with the bounding box:
1 Select one or more objects using the selection tool.
2 Move the pointer near a corner handle so that it changes to a curve with arrows on
both ends.
3 Drag the handle.
To duplicate objects with the bounding box:
1 Select one or more objects using the selection tool.
2 Alt-drag (Windows) or Option-drag (Mac OS) the selection (but not a handle).
Using Help | Contents | Index Back 99
Page 100

Adobe Illustrator Help Working with Objec ts
Using Help | Contents | Index Back 100
Selecting filled objects
The Use Area Select option in the General Preferences dialog box determines whether you
can select a filled object in Preview view by clicking anywhere within the area or whether
you must click a path segment or anchor point. By default, the Use Area Select option is
on. In some cases, you may want to turn off the Use Area Select option—for example,
when you work with overlapping filled objects.
With Use Area Select option off, dragging selects points and segments within marquee.
With Use Area Select option on, dragging selects object.
To turn the Use Area Select option on or off:
1 Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator >
Preferences > General (Mac OS X).
2 Select or deselect the Use Area Select option, and click OK.
Selecting and deselecting multiple objects
You can select several objects at a time and then move, paint, group, transform, or edit
them using any editing tool. You deselect objects when you no longer want to edit them.
You can deselect one object, several objects, or all objects in your artwork.
You can also select objects based on their paint style, stroke color, stroke weight, style,
blending mode, opacity, and whether they are masks, stray points, or brush strokes. For
more information, see “
Note: Objects that have been locked or hidden are not selected with the selection
commands. (See “
To select multiple objects:
Do one of the following:
• With the selection tool, drag a marquee over all of the objects.
• With an object selected, Shift-drag a marquee over other objects to select.
• With the selection tool, select an object and then Shift-click to select additional objects.
Changing global colors and tints” on page 163.
Locking and hiding objects” on page 112.)
To select all objects in a file:
Choose Select > All.
Using Help | Contents | Index Back 100
 Loading...
Loading...