Page 1

GUIDE DES SCRIPTS
Page 2

© Copyright 2007 Adobe Systems Incorporated. Tous droits réservés.
Guide des scripts d’After Effects® d’Adobe® Creative Suite 3
Remarque : toutes les informations contenues dans le présent document sont la propriété d’Adobe Systems Incorporated. Toute
reproduction ou diffusion du présent document (que ce soit au format électronique ou sous une forme imprimée), en tout ou partie, sous
quelque forme ou par quelque moyen que ce soit, électronique, mécanique, photocopie, enregistrement ou autre, sans l’autorisation écrite
préalable d’Adobe Systems Incorporated, est strictement interdite. Le logiciel décrit dans ce document est cédé sous licence et ne peut être
utilisé et/ou copié que conformément aux conditions de cette licence.
Ce document et les informations qu’il contient sont fournis TELS QUELS, peuvent être modifiés sans préavis et ne constituent pas un
engagement de la part d’Adobe Systems Incorporated. Adobe Systems Incorporated ne peut être tenu pour responsable des erreurs ou
des inexactitudes, n’apporte aucune garantie (expresse, implicite ou statutaire) concernant cette publication et rejette expressément toute
garantie de qualité marchande, d’adaptation à un objectif donné et de non-respect des droits de tiers.
Toute référence à des noms de société dans les exemples n’a qu’une valeur explicative et n’a pas pour objet de citer des organisations réelles.
Adobe, le logo Adobe, After Effects, Photoshop et Bridge sont des marques ou des marques déposées d’Adobe Systems Incorporated aux
Etats-Unis et/ou dans d’autres pays.
Apple, Mac, Macintosh et Mac OS sont des marques d’Apple Computer, Inc., déposées aux Etats-Unis et dans d’autres pays. Microsoft et
Windows sont des marques ou des marques déposées de Microsoft Corporation aux Etats-Unis et dans d’autres pays. JavaScript et toutes
les marques contenant Java sont des marques ou des marques déposées de Sun Microsystems, Inc. aux Etats-Unis et dans d’autres pays.
UNIX est une marque déposée de The Open Group.
Toutes les autres marques appartiennent à leurs propriétaires respectifs.
Si ce guide accompagne un logiciel assorti d’un contrat de licence, le guide et le logiciel dont il traite sont cédés sous licence et ne peuvent
être copiés ou utilisés que conformément aux conditions générales de cette licence. Sauf autorisation spécifiée dans la licence, aucune partie
de ce guide ne peut être reproduite, enregistrée ou transmise sous quelque forme que ce soit, par quelque moyen que ce soit, électronique,
mécanique, enregistrement ou autre, sans l’autorisation écrite préalable d’Adobe Systems Incorporated. Nous attirons votre attention sur le
fait que le contenu du présent guide est protégé par les lois sur la propriété intellectuelle et ce, même s’il n’accompagne pas un logiciel
assorti d’un contrat de licence.
Les informations contenues dans ce guide sont données à titre purement indicatif. Elles peuvent être modifiées sans préavis et ne
constituent pas un engagement de la part d’Adobe Systems Incorporated. Adobe Systems Incorporated ne peut être tenu pour responsable
des erreurs ou des inexactitudes apparaissant dans les informations fournies par ce guide.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, Etats-Unis.
Page 3

Présentation
Le Guide des scripts d’After Effects explique comment gérer vos projets After Effects en créant des procédures à
l’aide de scripts. Cet ensemble de fonctions est disponible dans Adobe® After Effects® CS3 Professional.
La cré atio n de scr ipt a u nivea u sys tèm e per met de s impl ifi er v otr e st ruct ure de r end u et d’é vite r le s nom breuse s
opérations de pointer-cliquer répétitives. Si vous avez déjà eu l’occasion d’utiliser des expressions ou d’autres
techniques de type JavaScript pour l’animation, ou de travailler avec la création de script système dans
AppleScript ou Visual Basic, vous percevrez rapidement l’étendue des possibilités offertes par la création
de script dans l’application After Effects. Avec un peu de pratique et une bonne connaissance du langage
JavaScript, vous pouvez prendre le contrôle de votre structure graphique.
Si vous êtes novice en matière de création de script
After Effects est un outil visuel comportant une interface graphique utilisateur dont les éléments vous sont
familiers, notamment les menus, les panneaux et les icônes. Cette interface est le moyen le plus accessible
de travailler avec l’application. La création de script est conçue pour les situations dans lesquelles cette
méthodologie implique une répétition fastidieuse ou de lourdes opérations de recherche et de tri qui
pourraient être automatisées. La création de script permet d’automatiser les tâches rébarbatives et répétitives.
Elle est également utile pour tirer parti de la puissance du rendu en réseau dans les cas où le dossier de contrôle
est moins puissant (et moins pratique à configurer). Pour obtenir des exemples d’actions pouvant être
effectuées par les scripts, reportez-vous à la section « Exemples », page 175.
Si vous êtes novice en matière de création de script, consultez le manuel Adobe Introduction to Scripting, qui
présente les concepts de base de la création de script et décrit les différents langages disponibles, y compris
JavaScript. JavaScript et les autres langages de création de script sont orientés objet ; ce manuel expose ainsi
les concepts de base de la programmation orientée objet et des modèles d’objet de document.
Même si vous n’avez aucunement l’intention d’apprendre le langage JavaScript, vous pouvez néanmoins
exploiter la puissance de la création de script par le biais de solutions tierces telles que Rush Network Render
Queue, une interface graphique utilisateur permettant de configurer des rendus distribués depuis tout
ordinateur du réseau sans devoir les configurer sur les machines de manière individuelle.
Les utilisateurs qui créent des scripts peuvent par ailleurs partager leurs scripts avec les autres utilisateurs
pour une mise en commun efficace des ressources. Il est fréquent que les grands studios emploient ce type
d’utilisateurs maîtrisant la création de script. Les utilisateurs plus novices peuvent quant à eux visiter des
forums tels que ceux accessibles à l’adresse suivante :
www.adobeforums.com.
A propos de ce guide
Ce guide est destiné aux utilisateurs chargés de la gestion d’une structure graphique (laquelle peut inclure
d’autres applications scriptables) et qui souhaitent créer des scripts pour personnaliser After Effects.
Cette fonctionnalité est également offerte par des solutions tierces de gestion de rendu en réseau. Ces produits
comportent des éléments logiciels conçus pour faciliter la gestion de ce processus. Il est ainsi possible de tirer
profit de cette fonctionnalité sans devoir procéder à une édition manuelle des scripts.
3
Page 4

Présentation Edition de scripts
4
Le cœur d’une application scriptable est le modèle d’objet. Lorsque vous utilisez Adobe After Effects, vous
créez des projets, des compositions et des éléments de file d’attente de rendu, ainsi que tous les éléments qu’ils
contiennent, c’est-à-dire le métrage, les images, les solides, les calques, les masques, les effets et les propriétés.
En ter mino log ie de cré atio n de scri pt, c hac un de ces élé men ts es t un obje t. C e gui de d écr it le s obj ets Jav aSc ript
définis pour des projets After Effects.
Une grande partie de ce que la création de script permet de réaliser peut également être effectuée par le
biais de l’interface utilisateur After Effects. Une connaissance approfondie de l’application elle-même est,
par conséquent, essentielle pour savoir comment utiliser cette fonctionnalité.
Le modèle d’objet d’After Effects est composé d’un projet, d’éléments, de compositions, de calques et
d’éléments de file d’attente de rendu. Chaque objet possède ses propres attributs particuliers et chaque objet
d’un projet After Effects possède sa propre identité (bien que tous ne soient pas accessibles pour l’écriture de
scripts). Vous devez maîtriser le modèle d’objet d’After Effects pour pouvoir créer des scripts.
La création de script dans After Effects repose sur ECMAScript (plus précisément, sur la 3e édition de la
norme ECMA-262). Pour plus d’informations sur cette norme, consultez le site www.ecma-international.org. Pour
exploiter le potentiel de la création de script, vous devez également comprendre la rédaction de script au niveau
système (pour une intégration avec AppleScript ou l’application en ligne de commande Terminal sur Mac OS et les
scripts de ligne de commande sur les systèmes Windows) et posséder une connaissance préalable de JavaScript.
REMARQUE : les objets JavaScript habituellement appelés « propriétés » sont appelés « attributs » dans ce guide,
afin d’éviter toute confusion avec la définition du terme « propriété » propre à After Effects (une valeur animable
d’un effet, d’un masque ou d’une transformation dans un calque spécifique).
Expressions
Bien que les expressions et l’interface de création de script d’After Effects utilisent toutes les deux le langage
JavaScript et aient accès à chacune des propriétés des calques, il s’agit de deux entités complètement différentes.
Alors que les expressions n’ont pas accès aux informations des scripts (comme les variables et les fonctions), un
script peut être rédigé pour créer ou éditer une expression.
Etant donné que les expressions et la création de script utilisent toutes les deux le langage JavaScript, la
connaissance de l’une de ces fonctions facilite la compréhension de l’autre.
Equations
Les équations ne font plus partie d’After Effects, cette fonctionnalité ayant été remplacée par la création
de script et les expressions. Tous les opérateurs mathématiques et logiques communs à ECMAScript sont
disponibles pour la création de script.
Par exemple, avec les expressions, il est possible de simuler le rebond d’une balle en appliquant des règles
mathématiques à un calque « balle ». Avec la création de script, vous pouvez créer une interface utilisateur
complète permettant d’animer une balle rebondissante et un calque d’ombre au moyen de critères entrés
par l’utilisateur.
Edition de scripts
After Effects inclut un éditeur JavaScript. Pour le démarrer, choisissez Fichier > Scripts > Ouvrir l’éditeur de
script. Cet éditeur et débogueur de script, appelé ExtendScript Toolkit, fournit une interface conviviale vous
permettant de créer et de tester vos propres scripts.
Vous pouvez utiliser tout éditeur de texte pour créer, éditer et enregistrer des scripts, mais il est recommandé de
choisir une application qui n’ajoute pas automatiquement des informations d’en-tête lors de l’enregistrement
des fichiers et qui enregistre avec l’encodage Unicode (UTF-8).
4
Page 5

Présentation Activation des fonctionnalités complètes de création de script
5
• Les applications Windows utiles pour l’édition de scripts incluent EM Editor ou le Bloc-notes (assurez-vous
de définir le codage UTF-8 dans les options d’enregistrement).
• Les applications Mac OS utiles pour l’édition de scripts incluent BBEdit ou TextEdit intégré à OS X
(assurez-vous de définir Unicode [UTF-8] comme type d’enregistrement dans les préférences).
Format JSX d’ExtendScript
After Effects prend en charge ExtendScript, l’implémentation étendue de JavaScript d’Adobe. ExtendScript est
utilisé par toutes les applications Adobe qui disposent d’une interface de script. Outre l’implémentation du
langage JavaScript conformément aux spécifications ECMA 262 et E4X ECMA 357, ExtendScript offre des
fonctionnalités et utilitaires supplémentaires :
ExtendScript Toolkit : Pour vous aider à développer, déboguer et tester vos scripts, ExtendScript offre un
environnement interactif de développement et de test, ExtendScript Toolkit. Cet environnement définit
également un objet de débogage global, l’objet dollar ($), ainsi qu’un utilitaire de génération de rapports pour
les éléments ExtendScript, l’interface Reflection d’ExtendScript.
Objets File et Folder : Dans la mesure où la syntaxe des chemins varie considérablement d’un système
d’exploitation à l’autre, Adobe ExtendScript définit des objets
indépendant de la plate-forme au système de fichiers sous-jacent.
File et Folder permettant d’offrir un accès
Module d’interface utilisateur ScriptUI : Le module ScriptUI d’ExtendScript permet de créer des éléments
d’interface utilisateur et d’interagir avec ces derniers. ScriptUI offre un modèle d’objet pour les fenêtres et les
éléments de contrôle d’interface utilisateur que vous pouvez utiliser pour créer une interface utilisateur pour
vos scripts.
Outils et utilitaires : ExtendScript comporte également des outils et des fonctionnalités tels qu’un utilitaire
de localisation qui permet de spécifier des chaînes d’interface utilisateur en plusieurs langues, ainsi que des
fonctions globales d’affichage de messages brefs dans des boîtes de dialogue (
Communication interapplication : ExtendScript met en place un environnement commun de création de script
alert, confirm et prompt).
pour l’ensemble des applications Adobe et permet les communications interapplication par le biais des scripts.
Communication externe : ExtendScript offre un objet Socket qui vous permet de communiquer avec des
systèmes distants à partir de vos scripts After Effects.
Ces fonctionnalités, ainsi que plusieurs autres, sont décrites en détail dans le manuel JavaScript Tools Guide,
fourni avec After Effects et disponible à partir du Pôle de développement Adobe (http://www.adobe.fr/devnet/
Les fichiers de script ExtendScript portent l’extension
.jsx, une variation de l’extension .js standard qui
caractérise normalement les fichiers JavaScript. Les scripts After Effects doivent être dotés de l’extension de
.jsx pour pouvoir être correctement reconnus par l’application. Tout fichier texte au format UTF-8 et
fichier
portant l’extension
.jsx est admis en tant que fichier ExtendScript.
Vous pouvez utiliser ExtendScript Toolkit pour exporter une version binaire d’un fichier ExtendScript portant
l’extension
.jsxbin. Ce fichier binaire ne sera pas forcément utilisable avec toutes les fonctionnalités
d’intégration de script proposées par After Effects.
).
Activation des fonctionnalités complètes de création de script
Pour des raisons de sécurité, les fonctionnalités de création de script opérant en dehors de l’application
After Effects (telles que l’ajout et la suppression de fichiers et de dossiers sur des volumes, ou l’accès au réseau)
sont désactivées par défaut.
5
Page 6

Présentation Accès aux scripts et écriture des scripts
6
Pour activer ces fonctionnalités, choisissez Préférences > Général, puis sélectionnez « Autoriser les scripts
à écrire des fichiers et à accéder au réseau ». Vous pouvez alors effectuer les opérations suivantes :
• écrire dans des fichiers ;
• créer des dossiers et définir le dossier actif ;
• créer une connexion par socket (pour plus d’informations sur cet utilitaire JavaScript, consultez le manuel
JavaScript Tools Guide).
Adobe met à votre disposition un débogueur JavaScript complet, appelé ExtendScript Toolkit. Ce dernier est
désactivé par défaut de façon à ce que les utilisateurs non expérimentés ne le rencontrent pas. Lors de l’édition
ou de l’écriture de scripts, Toolkit permet de diagnostiquer les problèmes de script plus rapidement. Pour
activer Toolkit sur la machine locale en cas d’erreur de script, choisissez Préférences > Général, puis cochez
la case Activer le débogage JavaScript. Pour obtenir des informations détaillées sur ExtendScript Toolkit,
consultez le manuel JavaScript Tools Guide.
Toolkit ne fonctionne que lors de l’exécution d’un script, pas avec les expressions, même si les expressions
utilisent également JavaScript.
Accès aux scripts et écriture des scripts
Pour créer et modifier des scripts pour After Effects, vous pouvez utiliser ExtendScript Toolkit ou une
application externe d’édition de texte créant des fichiers avec l’encodage de texte Unicode UTF-8. Evitez
les applications telles que Microsoft Word qui ajoutent par défaut des informations d’en-tête aux fichiers ;
ces informations créent des erreurs de ligne 0 dans les scripts, ce qui empêche leur exécution.
Un script peut résider à tout endroit, mais pour apparaître dans le menu Scripts, il doit être sauvegardé
dans le dossier Scripts, lui-même situé dans le dossier de l’application After Effects.
L’application n’intègre pas de méthode permettant l’enregistrement dans un script d’une série d’actions
réalisées dans After Effects, comme cela est possible avec les scripts Adobe Photoshop®. Les scripts sont créés
en dehors d’After Effects, puis exécutés à l’intérieur ou à l’extérieur de ce programme au moyen d’une ligne
de commande, d’ExtendScript Toolkit ou d’un logiciel de gestion de rendu tiers.
Menu et dossier Scripts
Les scripts After Effects résident dans le dossier Scripts, situé dans le même dossier que votre fichier
d’application After Effects. Bien qu’un fichier de script puisse résider à un autre endroit, seuls les scripts
contenus dans ce dossier Scripts lors du démarrage de l’application figurent automatiquement dans le
menu Scripts.
Pour exécuter un script n’apparaissant pas dans le menu Scripts, sélectionnez Fichier > Scripts > Exécuter
le fichier de script, puis choisissez le script dans la boîte de dialogue Ouvrir. Une autre solution consiste à
envoyer un script à After Effects à partir d’ExtendScript Toolkit, d’une ligne de commande (sous Windows)
ou d’AppleScript (sous Mac OS).
Pour apparaître dans la boîte de dialogue Ouvrir, votre script doit être doté de l’extension de fichier
.jsx.
Dossiers Shutdown (arrêt) et Startup (démarrage)
Le dossier Scripts contient deux sous-dossiers appelés Startup et Shutdown. After Effects exécute
automatiquement, dans l’ordre alphabétique, les scripts contenus dans ces dossiers lors du démarrage
et de la fermeture de l’application.
Vous pouvez placer dans le dossier Startup les scripts que vous souhaitez exécuter au démarrage de
l’application. Une fois l’application initialisée, ces scripts seront exécutés et tous les modules seront chargés.
6
Page 7

Présentation Accès aux scripts et écriture des scripts
7
La création de script partageant un environnement global, tout script exécuté au démarrage peut définir
des variables et des fonctions disponibles pour tous les scripts. Dans tous les cas de figure, les variables et les
fonctions, une fois définies en exécutant un script les contenant, sont conservées dans les scripts suivants au
cours de la même session After Effects. Une fois l’application fermée, toutes ces variables et fonctions définies
au niveau global sont supprimées. Il est essentiel de nommer les variables de façon unique afin de ne pas
remplacer par erreur une variable globale, censée être préservée pendant toute une session.
Des attributs peuvent également être ajoutés aux objets existants tels que l’objet Application (voir la section
« Objet Application », page 19) pour étendre l’application à d’autres scripts.
Les scripts contenus dans le dossier Shutdown sont exécutés au moment de la fermeture de l’application.
Ces exécutions sont réalisées une fois le projet fermé, mais avant la fermeture de toute autre application.
Menu Fenêtre et dossier ScriptUI Panels (panneaux ScriptUI)
Dans le dossier Scripts, vous pouvez créer un autre dossier nommé ScriptUI Panels. Utilisez ce dossier pour
les scripts dont l’interface utilisateur apparaît dans un panneau natif (et non dans une palette flottante, une
boîte de dialogue ou une fenêtre). L’avantage d’un panneau réside dans sa capacité à être ancré dans d’autres
panneaux, comme les panneaux Projet, Composition et Navigation, ce qui lui permet de paraître ainsi mieux
intégré à l’application. Tout comme les panneaux natifs, les scripts du dossier ScriptUI Panels sont accessibles
à partir du menu Fenêtre.
Au lieu de créer un objet Window et d’y intégrer des commandes, les scripts du dossier ScriptUI Panels
utilisent l’objet « this » représentant le panneau. Par exemple, le code suivant ajoute un bouton à un panneau :
var myPanel = this;
myPanel.add("button", [10, 10, 100, 30], "Tool #1");
myPanel.show();
Si votre script crée son interface utilisateur dans une fonction, vous ne pouvez pas utiliser l’objet « this »
pu isq u’il s e rap por te à l a fo ncti on e lle- mêm e et n on a u pa nne au. D ans ce c as, vou s de vez util ise r l’ obj et « th is »
en tant qu’argument de votre fonction. Par exemple :
function createUI(thisObj) {
var myPanel = thisObj;
myPanel.add("button", [10, 10, 100, 30], "Tool #1");
return myPanel;
}
var myToolsPanel = createUI(this);
myToolsPanel.show();
Vous ne pouvez pas utiliser la commande de menu Fichier > Scripts > Exécuter le fichier de script pour
exécuter un script renvoyant à un objet « this ». Pour permettre à votre script de fonctionner avec un objet
Window (accessibl e à pa rtir du menu Fichier > Scripts) ou ave c un p anneau nat if (accessible à partir du menu
Fenêtre), vérifiez que l’objet « this » est bien un objet Panel. Par exemple :
function createUI(thisObj) {
var myPanel = (thisObj instanceof Panel) ? thisObj : new Window("palette", "My Tools",
[100, 100, 300, 300]);
myPanel.add("button", [10, 10, 100, 30], "Tool #1");
return myPanel;
}
var myToolsPanel = createUI(this);
myToolsPanel.show();
7
Page 8

Présentation Envoi d’un script à After Effects à partir du système
8
Envoi d’un script à After Effects à partir du système
Si vous savez comment exécuter un script à partir de la ligne de commande sous Windows ou avec AppleScript,
vous pouvez envoyer un script directement à l’application After Effects ouverte pour que celle-ci l’exécute
automatiquement.
Inclusion de la création de script After Effects dans une ligne de commande (Windows)
Voici plusieurs exemples de commandes pour la ligne de commande Windows qui envoient un script
After Effects à l’application sans passer par l’interface utilisateur After Effects.
Dans le premier exemple, vous devez copier et coller votre script After Effects directement dans la ligne de
commande puis l’exécuter. Le texte du script s’affiche entre guillemets après la commande
afterfx.exe -s "alert("You just sent an alert to After Effects")"
Une autre solution consiste à spécifier l’emplacement du fichier JSX à exécuter. Par exemple :
afterfx.exe -r c:\myDocuments\Scripts\yourAEScriptHere.jsx
afterfx.exe -r "c:\myDocuments\Scripts\Script Name with Spaces.jsx"
afterfx.exe -s :
Inclusion de la création de script After Effects dans un AppleScript (Mac OS)
Voici trois exemples de scripts AppleScript envoyant un fichier JSX existant contenant un script After Effects
à l’application sans utiliser l’interface utilisateur After Effects pour exécuter le script.
Dans le premier exemple, vous devez copier votre script After Effects directement dans l’éditeur de script puis
l’exécuter. Le texte du script s’affiche entre guillemets après la commande DoScript ; par conséquent, tout
guillemet contenu dans cette chaîne doit être précédé d’une barre oblique inversée servant de caractère
d’échappement, tel qu’indiqué ci-dessous :
tell application "Adobe After Effects CS3"
DoScript "alert(\"You just sent an alert to After Effects\")"
end tell
Une autre solution consiste à afficher une boîte de dialogue demandant l’emplacement du fichier JSX à
exécuter, tel qu’indiqué ci-dessous :
set theFile to choose file
tell application "Adobe After Effects CS3"
DoScript theFile
end tell
Enfin, ce script est peut-être le plus utile lorsque vous travaillez directement sur l’édition d’un script JSX et
souhaitez l’envoyer à After Effects pour le tester ou l’exécuter. Pour l’utiliser efficacement, vous devez spécifier
l’application contenant le fichier JSX ouvert (dans cet exemple, il s’agit de TextEdit) ; si vous ne connaissez pas
le nom exact de l’application, tapez ce qui s’en approche le plus à la place de « TextEdit », et AppleScript vous
invitera à la localiser.
8
Page 9

Présentation Essais et dépannage
9
Mettez simplement en évidence le texte de script que vous souhaitez exécuter, puis activez cet AppleScript :
(*
This script sends the current selection to After Effects as a script.
*)
tell application "TextEdit"
set the_script to selection as text
end tell
tell application "Adobe After Effects CS3"
activate
DoScript the_script
end tell
Pour plus d’informations sur l’utilisation d’AppleScript, reportez-vous au manuel AppleScript: the Definitive
Guide de Matt Neuberg (éditions O’Reilly & Associates) ou AppleScript 1-2-3 de Sal Soghoian (éditions
Peachpit Press).
Essais et dépannage
Tout script After Effects contenant une erreur empêchant son exécution complète génère un message d’erreur
dans l’application. Ce message inclut des informations sur la nature de l’erreur et la ligne du script sur laquelle
elle est survenue.
After Effects inclut par ailleurs un outil de débogage JavaScript. Pour plus de détails sur l’activation et l’utilisation
du débogueur, consultez la section relative à ExtendScript Toolkit du manuel JavaScript Tools Guide.
Autres ressources d’apprentissage de la création de script
Il existe de nombreuses ressources permettant d’approfondir ses connaissances de la création de script selon
la norme ECMA.
Le moteur de création de script After Effects prend en charge la 3e édition de la norme ECMA-262, y compris
ses conventions de notation et lexicales, ses types, objets, expressions et instructions.
Pour obtenir une liste complète des mots-clés et opérateurs inclus avec ECMAScript, reportez-vous au
document ECMA-262.pdf, disponible à l’adresse suivante : www.ecma-international.org/publications/
standards/Ecma-262.htm.
Les ouvrages traitant de JavaScript 1.2 sont également utiles à la compréhension du fonctionnement de la création
de script dans After Effects. L’ouvrage JavaScript, The Definitive Guide de David Flanagan (éditions O’Reilly)
constitue, en quelque sorte, une bible pour les utilisateurs de JavaScript. Une autre source tout à fait
recommandable est l’ouvrage JavaScr ipt: A Beginner’s Guide de John Pollock (éditions Osborne). Ces deux ouvrages
contiennent des informations concernant en particulier les extensions de JavaScript pour les navigateurs Internet,
tout en offrant également des explications détaillées des principes de base de la création de script.
Il existe également des ouvrages sur l’utilisation d’AppleScript et la création de scripts de ligne de commande
Windows, ces deux solutions pouvant être utilisées pour envoyer des scripts à After Effects.
9
Page 10

Présentation Autres ressources d’apprentissage de la création de script
10
Variables JavaScript
La création de script partageant un environnement global, tout script exécuté au démarrage peut définir
des variables et des fonctions disponibles pour tous les scripts. Dans tous les cas de figure, les variables et les
fonctions, une fois définies en exécutant un script les contenant, sont conservées dans les scripts suivants au
cours de la même session After Effects. Une fois l’application fermée, toutes ces variables et fonctions définies
au niveau global sont supprimées. Il est essentiel de nommer les variables de façon unique de façon à ne pas
remplacer par erreur une variable globale, censée être préservée pendant toute une session.
Mots-clés et syntaxe d’instructions JavaScript
Bien qu’il ne soit pas possible de fournir une ressource exhaustive décrivant l’utilisation de JavaScript, les
tableaux ci-après présentent les mots-clés, les instructions, les opérateurs, la priorité et l’associativité.
Le tableau ci-dessous énumère et décrit tous les mots-clés et instructions reconnus par le moteur de création
de script After Effects.
Tableau 1 Mots-clés et syntaxe d’instructions
Mot-clé/Instruction Description
break
continue
case
default
do...while
false
for
for...in
function
if/if...else
new
null
return
switch
this
JavaScript standard ; quitte la boucle en cours d’exécution.
JavaScript standard ; arrête l’exécution de l’itération de la boucle en cours.
Libellé utilisé dans une instruction switch.
Libellé utilisé dans une instruction switch lorsqu’un libellé case est introuvable.
Construction JavaScript standard. Similaire à la boucle while, excepté que l’évaluation de la
condition de boucle est effectuée à la fin de la boucle.
Littéral correspondant au booléen false.
Construction de boucle JavaScript standard.
Construction JavaScript standard. Fournit un moyen aisé d’appliquer une boucle à travers les
propriétés d’un objet.
Utilisé pour définir une fonction.
Constructions conditionnelles JavaScript standard.
Instruction de constructeur JavaScript standard.
Attribué à une variable, un élément de tableau ou une propriété d’objet pour indiquer qu’il ou elle
ne contient pas de valeur autorisée.
Moyen JavaScript standard de renvoyer une valeur à partir d’une fonction ou de quitter une fonction.
Moyen JavaScript standard d’évaluer une express ion et de tenter de faire correspondre la valeur de
l’expression à un libellé case.
Méthode JavaScript standard utilisée pour indiquer l’objet en cours.
true
undefined
var
while
with
Littéral correspondant au booléen true.
Indique que la variable, l’élément de tableau ou la propriété d’objet n’a pas encore reçu de valeur.
Syntaxe JavaScript standard utilisée pour déclarer une variable locale.
Construction JavaScript standard. Similaire à la boucle do...while, excepté que l’évaluation de la
condition de boucle est effectuée au début de la boucle.
Construction JavaScript standard utilisée pour spécifier un objet à utiliser dans les instruc tions dont
elle est suivie.
10
Page 11

Présentation Autres ressources d’apprentissage de la création de script
11
Opérateurs JavaScript
Les tableaux ci-après énumèrent et décrivent tous les opérateurs reconnus par le moteur de création de script
After Effects et indiquent la priorité et l’associativité de tous les opérateurs.
Tableau 2 Description des opérateurs
Opérateurs Description
new
delete
typeof
void
.
[]
()
++
––
–
~
!
*
/
%
+
<<
Alloue un objet.
Annule l’allocation d’un objet.
Renvoie le type de données.
Renvoie la valeur indéfinie.
Membre de la structure.
Elément de tableau.
Appel de fonction.
Pré- ou post-incrément.
Pré- ou post-décrément.
Négation ou soustraction unaire.
NOT au niveau bit.
NOT logique.
Produit.
Division.
Division modulo.
Addition.
Décalage vers la gauche au niveau du bit.
>>
>>>
<
<=
>
>=
==
!=
&
^
|
&&
||
?:
Décalage vers la droite au niveau du bit.
Décalage non signé vers la droite au niveau du bit.
Inférieur.
Inférieur ou égal.
Supérieur.
Supérieur ou égal.
Egal.
Différent.
AND au niveau bit.
XOR au niveau bit.
OR au niveau bit.
AND logique.
OR logique.
Conditionnel (ternaire).
11
Page 12

Présentation Autres ressources d’apprentissage de la création de script
12
Opérateurs Description
=
+=
–=
*=
/=
%=
<<=
>>=
>>>=
&=
^=
|=
,
Attribution.
Attribution avec l’opération d’addition.
Attribution avec l’opération de soustraction.
Attribution avec l’opération de multiplication.
Attribution avec l’opération de division.
Attribution avec l’opération de division modulo.
Attribution avec l’opération de décalage vers la gauche au niveau du bit.
Attribution avec opération de décalage vers la droite au niveau du bit.
Attribution avec opération de décalage vers la droite non signée au niveau du bit.
Attribution avec opération AND au niveau du bit.
Attribution avec opération XOR au niveau du bit.
Attribution avec opération OR au niveau du bit.
Evaluation multiple.
Tableau 3 Priorité des opérateurs
Opérateurs (de la priorité la plus élevée à la plus faible) Associativité
[], (), .
gauche à droite
new, delete, – (négation unaire), !, typeof, void, ++, ––
*, /, %
+, – (soustraction)
<<, >>, >>>
<, <=, >, >=
==, !=
&
^
|
&&
||
?:
=, /=, %=, <<=, >>=, >>>=, &=, ^=, |=, +=, –=, *=
,
droite à gauche
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
gauche à droite
droite à gauche
droite à gauche
gauche à droite
12
Page 13

Référence JavaScript
application
project
settings
renderQueue item(s)
item(s)
item(s)
renderQueueItem(s)
outputModule(s)
socketfile foldersystem
folderItemfootageItem
proxySource proxySourcemainSource
solidSource
color
fileSource
file
placeholderSource
layer(s)
properties
compItem
OU
OU
OU
OU
mainSource & proxySource
peuvent être l’un des trois types d’élément suivants :
peuvent être l’un des trois types d’élément suivants :
Ce chapitre énumère et décrit les classes, objets, méthodes, attributs et fonctions globales définis par After Effects.
Le moteur de création de script After Effects prend en charge ExtendScript, la version étendue de JavaScript
d’Adobe, qui implémente la 3e édition de la norme ECMA-262, y compris ses conventions de notation et
lexicales, ses types, objets, expressions et instructions. Pour obtenir une liste complète des mots-clés et
opérateurs inclus avec ECMAScript, reportez-vous au document
suivante : www.ecma-international.org/publications/standards/Ecma-262.htm
des mots-clés et instructions les plus courants disponibles en ECMA-262, reportez-vous à la section « Motsclés et syntaxe d’instructions JavaScript », page 10.
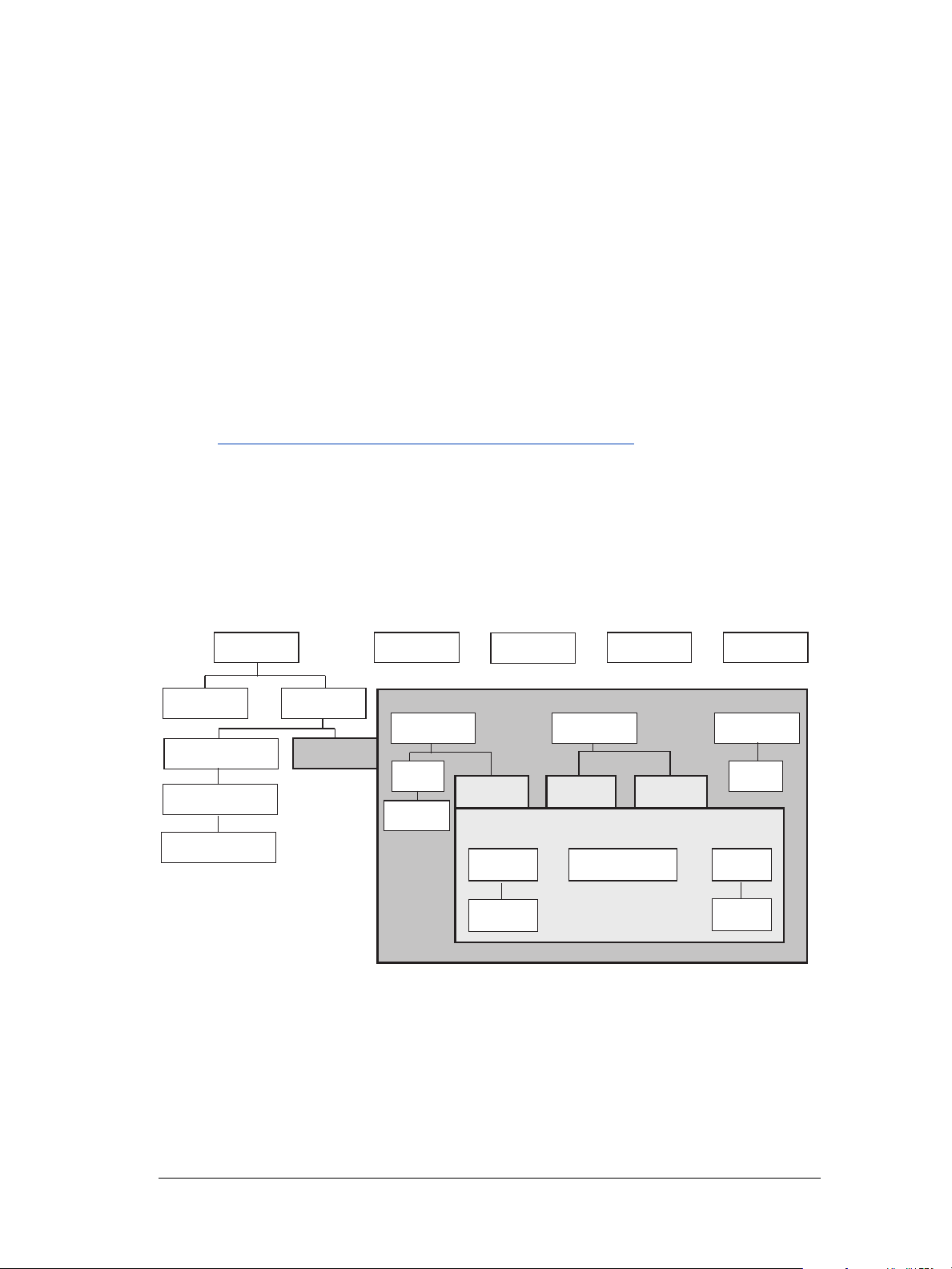
Modèle d’objet d’After Effects
Au fil de votre lecture de cette section de référence, qui reprend les objets par ordre alphabétique, vous pouvez
vous reporter aux schémas suivants pour avoir une vue générale de la position des différents objets dans la
hiérarchie et de leur correspondance dans l’interface utilisateur.
ECMA-262.pdf, disponible à l’adresse
. Pour avoir une vue générale
Schéma hiérarchique des principaux objets de création de scripts After Effects
Notez que les objets File, Folder et Socket sont définis par ExtendScript et présentés dans le manuel JavaScript
Tools Gu id e . ExtendScript définit également le module ScriptUI, jeu d’objets de contrôle d’interface utilisateur
et de fenêtres, auquel peuvent accéder les scripts After Effects. Ces objets de contrôle sont également présentés
dans le manuel JavaScript Tools Guide.
La hiérarchie d’objets pour la création de script correspond à la hiérarchie de l’interface utilisateur.
13
Page 14

Référence JavaScript Modèle d’objet d’After Effects
14
L’application contient un panneau Projet qui affiche un projet. Le projet contient des compositions, contenant
elles-mêmes des calques. La source d’un calque peut être un fichier de métrage, un pseudo-élément ou un solide,
et figure également dans le panneau Projet. Chaque calque contient des paramètres appelés propriétés, qui
peuvent contenir des repères et des images clés. La file d’attente de rendu contient des éléments de file d’attente
de rendu, ainsi que des paramètres de rendu et des modules de sortie. Dans le contexte de la création de script,
toutes ces entités sont représentées par des objets.
REMARQUE : dans ce guide, pour éviter toute ambiguïté, le terme « attribut » fait référence aux propriétés des
objets JavaScript et le terme « propriété » ou « propriété AE » fait référence aux propriétés de calque After Effects.
Liste des objets
Le tableau suivant répertorie tous les objets par ordre alphabétique et renvoie aux pages correspondantes.
Objet Description
« Fonctions globales », page 16 Fonctions disponibles au niveau global. Elles vous permettent d’afficher du texte destiné
« Objet Application », page 19 Objet global unique, disponible via son nom (
« Objet AVItem », page 32 Représente les fichiers audiovisuels importés dans After Effects.
« Objet AVLayer », page 39 Représente les calques qui contiennent des objets AVItem (calques de composition,
« Objet CameraLayer », page 50 Représente un calque de caméra dans une composition.
au débogage de script et aident à convertir des secondes en images.
app). Il donne accès aux paramètres
des objets et des applications au sein de l’application After Effects.
de métrage, de solide, de texte et de son).
« Objet Collection », page 51 Associe un jeu d’objets ou de valeurs en tant que groupe logique, et donne accès à ces
objets ou valeurs via un index.
14
Page 15

Référence JavaScript Modèle d’objet d’After Effects
15
Objet Description
« Objet CompItem », page 52 Représente une composition, vous permet de la manipuler et d’obtenir des informations
« Objet FileSource », page 60 Décrit le métrage issu d’un fichier.
« Objet FolderItem », page 62 Représente un dossier du panneau Projet.
« Objet FootageItem », page 64 Représente un élément de métrage importé dans un projet, qui apparaît dans le
« Objet FootageSource », page 67 Décrit la source du fichier d’un métrage.
« Objet ImportOptions », page 73 Incorpore des options pour l’importation de fichiers dans After Effects.
« Objet Item », page 76 Représente un élément dans un projet qui apparaît dans le panneau Projet.
« Objet ItemCollection », page 79 Rassemble des éléments dans un projet.
« Objet KeyframeEase », page 81 Incorpore des valeurs de lissage d’images clés dans une propriété After Effects.
« Objet Layer », page 83 Classe de base pour les classes de calques.
« Objet LayerCollection », page 92 Rassemble des calques dans un projet.
« Objet LightLayer », page 97 Représente un calque de lumière dans une composition.
« Objet MarkerValue », page 98 Incorpore des valeurs de repère dans une propriété After Effects.
« Objet MaskPropertyGroup », page 102 Incorpore des attributs de masque dans un calque.
« Objet OMCollection », page 105 Rassemble des modules de sortie dans une file d’attente de rendu.
« Objet OutputModule », page 106 Représente un module de sortie pour une file d’attente de rendu.
sur elle.
panneau Projet.
« Objet PlaceholderSource », page 109 Décrit un pseudo-élément pour métrage.
« Objet Project », page 110 Représente un projet After Effects.
« Objet Property », page 119 Représente une propriété After Effects.
« Objet PropertyBase », page 141 Classe de base pour des classes de propriétés et de groupes de propriétés After Effects.
« Objet PropertyGroup », page 148 Représente un groupe de propriétés After Effects.
« Objet RenderQueue », page 153 Représente la file d’attente de rendu After Effects.
« Objet RenderQueueItem », page 156 Représente un élément de rendu dans une file d’attente de rendu.
« Objet RenderQueueItem », page 156 Rassemble des éléments de file d’attente de rendu dans une file d’attente de rendu.
« Objet RQItemCollection », page 163 Donne accès aux paramètres et préférences de l’application.
« Objet Shape », page 166 Incorpore la forme du contour d’un masque.
« Objet ShapeLayer », page 169 Représente un calque de forme dans une composition.
« Objet SolidSource », page 170 Décrit une couleur unie correspondant à la source d’un métrage.
« Objet System », page 171 Donne accès au système d’exploitation à partir de l’application.
« Objet TextDocument », page 173 Incorpore le texte dans un calque de texte.
« Objet TextLayer », page 174 Représente un calque de texte dans une composition.
15
Page 16

Référence JavaScript Fonctions globales
16
Fonctions globales
Ces fonctions, disponibles au niveau global, sont spécifiques à After Effects. Tout objet ou fonction JavaScript peut
appeler ces fonctions. Elles vous permettent d’afficher du texte JavaScript dans une zone de petite taille (3 lignes) du
panneau Info et de convertir des valeurs temporelles numériques en valeurs de type chaîne, et inversement.
Fonction globale Description
clearOutput()
currentFormatToTime()
timeToCurrentFormat()
write()
writeLn()
Des fonctions globales supplémentaires pour les E/S utilisateur standard (
Efface le texte du panneau Info.
Convertit une valeur temporelle de type chaîne en valeur temporelle numérique.
Convertit une valeur temporelle numérique en valeur temporelle de type chaîne.
Ecrit du texte dans le panneau Info, sans ajout de saut de ligne.
Ecrit du texte dans le panneau Info, en ajoutant un saut de ligne à la fin.
alert, confirm et prompt) et
des fonctions statiques pour les E/S de fichier sont définies par ExtendScript. Pour plus d’informations,
reportez-vous au Guide de référence JavaScript d’Adobe Bridge®.
REMARQUE : les fonctions globales d’After Effects pour les boîtes de dialogue standard et les E/S de fichier sont
toujours prises en charge dans cette version, mais sont désormais obsolètes et ne seront pas prises en charge dans
les prochaines versions. Pour plus d’informations, reportez-vous à la documentation relative à After Effects 6.5.
Fonction globale clearOutput()
clearOutput()
Description
Efface la sortie dans le panneau Info.
Paramètres
Aucun.
Renvoi
Aucun.
Fonction globale currentFormatToTime()
currentFormatToTime(formattedTime, fps, isDuration)
Description
Convertit une chaîne formatée d’instant d’image en nombre de secondes, selon une cadence d’image spécifiée.
Par exemple, si l’instant de l’image formatée est 0:00:12 (le format de chaîne exact est déterminé par un
paramètre de projet) et que la cadence d’image est de 24 i/s, l’instant sera 0,5 seconde (12/24). Si la cadence
d’image est de 30 i/s, l’instant sera 0,4 seconde (12/30).
Si l’instant est une durée, le décompte des images commence à partir de zéro (0). Sinon, les images sont décomptées
à partir de la première image du projet (voir la section « Attribut Project displayStartFrame », page 113).
16
Page 17

Référence JavaScript Fonctions globales
17
Paramètres
formattedTime
fps
isDuration
Renvoi
Valeur d’instant de l’image, chaîne spécifiant un nombre d’images selon le format d’affichage de l’instant
actuel du projet.
Nombre d’images par seconde, valeur à virgule flottante.
Facultatif. Lorsque ce paramètre est défini sur true, l’instant est une durée (mesurée à partir de l’image 0).
Lorsqu’il est défini sur false (valeur par défaut), l’instant est calculé à partir de la première image du projet.
Valeur à virgule flottante, nombre de secondes.
Fonction globale timeToCurrentFormat()
timeToCurrentFormat(time, fps, isDuration)
Description
Convertit une valeur temporelle numérique (un nombre de secondes) en valeur temporelle d’image, c’est-àdire en une chaîne formatée qui indique l’image correspondant à cet instant, selon la cadence spécifiée. Par
exemple, si l’instant est 0,5 seconde et que la cadence d’image est de 24 i/s, l’image est 0:00:12 (lorsque le projet
est défini sur Display Timecode). Si la cadence est de 30 i/s, l’image est 00:00:15. Le format de la chaîne de code
temporel est défini par un paramètre de projet.
Si l’instant est une durée, le décompte des images commence à partir de zéro (0). Sinon, les images sont décomptées
à partir de la première image du projet (voir la section « Attribut Project displayStartFrame », page 113).
Paramètres
time
fps
isDuration
Renvoi
Nombre de secondes, valeur à virgule flottante.
Nombre d’images par seconde, valeur à virgule flottante.
Facultatif. Lorsque ce paramètre est défini sur true, l’instant est une durée (mesurée à partir de l’image 0).
Lorsqu’il est défini sur false (valeur par défaut), l’instant est calculé à partir de la première image du projet.
Chaîne dans le format d’affichage de l’instant actuel du projet.
Fonction globale write()
write(text)
Description
Ecrit la sortie dans le panneau Info, sans ajout de saut de ligne.
Paramètres
text
Renvoi
Aucun.
Chaîne à afficher. Elle est tronquée lorsqu’elle est trop longue pour être affichée dans le panneau Info.
17
Page 18

Référence JavaScript Fonctions globales
18
Exemple
write("This text appears in Info panel ");
write("with more on same line.");
Fonction globale writeLn()
writeLn(text)
Description
Ecrit la sortie dans le panneau Info, en ajoutant un saut de ligne à la fin.
Paramètres
text
Renvoi
Chaîne à afficher.
Aucun.
Exemple
writeln("This text appears on first line");
writeln("This text appears on second line");
18
Page 19

Référence JavaScript Objet Application
19
Objet Application
app
Description
Donne accès aux paramètres des objets et des applications au sein de l’application After Effects. L’objet global
unique est toujours disponible via son nom,
Les attributs de l’objet Application fournissent l’accès aux objets spécifiques dans After Effects. Les méthodes de
l’objet Application peuvent créer un projet, ouvrir un projet existant, contrôler le mode Dossier de contrôle,
vider la mémoire et quitter l’application After Effects. Lors de la fermeture de l’application After Effects, celle-ci
ferme le projet ouvert en demandant à l’utilisateur d’enregistrer ou d’ignorer les modifications, et crée un fichier
de projet comme nécessaire.
Attributs
Attribut Référence Description
app.
project
language
version
buildName
buildNumber
isWatchFolder
isRenderEngine
settings
onError
exitCode
« Attribut Application project », page 28
et « Objet Project », page 110
« Attribut Application language »,
page 24
« Attribut Application version », page 30 Numéro de version de l’application After Effects.
« Attribut Application buildName »,
page 21
« Attribut Application buildNumber »,
page 22
« Attribut Application isWatchFolder »,
page 24
« Attribut Application isRenderEngine »,
page 24
« Attribut Application settings »,
page 30 et « Objet RQItemCollection »,
page 163
« Attribut Application onError », page 26 Fonction de rappel appelée lorsqu’une erreur survient
« Attribut Application exitCode »,
page 24
Projet After Effects en cours.
Langue dans laquelle l’application est exécutée.
Nom de cette compilation de l’application.
Numéro de cette compilation de l’application.
Lorsque cet attribut est défini sur true, l’application
locale est exécutée en mode Dossier de contrôle.
Lorsque cet attribut est défini sur true, l’application
After Effects locale est exécutée en tant que moteur
de rendu.
Paramètres de l’application pouvant être définis par le
biais de la création de script.
dans l’application.
Code numérique d’état utilisé lors de l’exécution d’un
script en externe (c’est-à-dire à partir d’une ligne de
commande ou d’AppleScript). Zéro (0) indique qu’aucune
erreur n’est survenue. Un nombre positif indique qu’une
erreur est survenue lors de l’exécution du script.
exitAfterLaunchAndEval
saveProjectOnCrash
memoryInUse
« Attribut Application
exitAfterLaunchAndEval », page 23
« Attribut Application
saveProjectOnCrash », page 29
« Attribut Application memoryInUse »,
page 25
Lorsque cet attribut est défini sur true, l’application doit
rester ouverte après l’exécution d’un script à partir de la
ligne de commande sous Windows.
Lorsque cet attribut est défini sur true, le projet est
enregistré au cas où l’application viendrait à se fermer
de façon inattendue.
Mémoire utilisée par cette application.
19
Page 20

Référence JavaScript Objet Application
20
Méthodes
Méthode Référence Description
newProject()
open()
quit()
watchFolder()
pauseWatchFolder()
endWatchFolder()
purge()
beginUndoGroup()
endUndoGroup()
beginSuppressDialogs()
endSuppressDialogs()
setMemoryUsageLimits()
setSavePreferencesOnQuit()
activate()
scheduleTask()
cancelTask()
parseSwatchFile()
« Méthode Application newProject() »,
page 25
« Méthode Application open() », page 26 Ouvre un projet ou une boîte de dialogue
« Méthode Application quit() », page 28 Ferme l’application.
« Méthode Application watchFolder() »,
page 30
« Méthode Application
pauseWatchFolder() », page 27
« Méthode Application endWatchFolder() »,
page 23
« Méthode Application purge() », page 28 Purge un type ciblé d’informations mises en
« Méthode Application beginUndoGroup() »,
page 21
« Méthode Application endUndoGroup() »,
page 22
« Méthode Application
beginSuppressDialogs() », page 21
« Méthode Application
endSuppressDialogs() », page 22
« Méthode Application
setMemoryUsageLimits() », page 29
« Méthode Application
setSavePreferencesOnQuit() », page 30
« Méthode Application activate() », page 20 Affiche la fenêtre principale d’After Effects au
« Méthode Application scheduleTask() »,
page 29
« Méthode Application cancelTask() »,
page 22
« Méthode Application parseSwatchFile() »,
page 27
Crée un nouveau projet dans After Effects.
Ouvrir le projet.
Démarre le mode Dossier de contrôle ; ne renvoie
rien tant que ce mode n’est pas désactivé.
Interrompt temporairement le processus de
dossier de contrôle en cours.
Met fin au processus de dossier de contrôle en
cours.
mémoire cache (reproduit les options de la
commande Purger du menu Edition).
Regroupe les actions qui la suivent en une
seule étape pouvant être annulée.
Termine un groupe d’annulation ; nécessaire
seulement lorsqu’un script contient plusieurs
groupes d’annulation.
Commence la suppression des boîtes de
dialogue dans l’interface utilisateur.
Met fin à la suppression de boîtes de dialogue
dans l’interface utilisateur.
Définit les limites d’utilisation de mémoire,
telles que spécifiées dans les préférences
Mémoire et cache.
Indique si les préférences doivent être
enregistrées lors de la fermeture de l’application.
premier plan.
Planifie un script JavaScript pour une exécution
ultérieure.
Annule une tâche planifiée.
Charge un échantillon de couleur à partir d’un
fichier Adobe Swatch Exchange (ASE).
Méthode Application activate()
app.activate()
Description
Ouvre la fenêtre principale de l’application, si elle apparaît sous forme réduite ou d’icône, et l’affiche au
premier plan.
Paramètres
Aucun.
Renvoi
Aucun.
20
Page 21

Référence JavaScript Objet Application
21
Méthode Application beginSuppressDialogs()
app.beginSuppressDialogs()
Description
Lance la suppression des boîtes de dialogue d’erreur de script dans l’interface utilisateur. Pour reprendre
l’affichage des boîtes de dialogue d’erreur, utilisez
Application endSuppressDialogs() », page 22.
Paramètres
Aucun.
Renvoi
Aucun.
Méthode Application beginUndoGroup()
app.beginUndoGroup(undoString)
endSuppressDialogs(). Voir la section « Méthode
Description
Marque le début d’un groupe d’annulation qui permet à un script de regrouper de façon logique toutes ses
actions sous la forme d’une seule action pouvant être annulée (via les options de menu Edition > Annuler/
Rétablir). Pour marquer la fin du groupe, utilisez la méthode
endUndoGroup(). (Voir la section « Méthode
Application endUndoGroup() », page 22.)
Les paires
beginUndoGroup() et endUndoGroup() peuvent être imbriquées. Les groupes dans les groupes
deviennent partie intégrante du plus grand groupe et seront annulés correctement. Dans ce cas, les noms des
groupes internes sont ignorés.
Paramètres
undoString
Renvoi
Texte qui apparaîtra pour la commande Annuler dans le menu Edition (c’est-à-dire « Annuler <undoString> »).
Aucun.
Attribut Application buildName
app.buildName
Description
Nom de la compilation d’After Effects en cours d’exécution. Adobe utilise ce nom en interne à des fins d’essais
et de dépannage.
Typ e
Chaîne ; lecture seule.
21
Page 22

Référence JavaScript Objet Application
22
Attribut Application buildNumber
app.buildNumber
Description
Numéro de la compilation d’After Effects en cours d’exécution. Adobe utilise ce numéro en interne à des fins
d’essais et de dépannage.
Typ e
Entier ; lecture seule.
Méthode Application cancelTask()
app.cancelTask(taskID)
Description
Supprime la tâche spécifiée de la file d’attente des tâches planifiées pour une exécution ultérieure.
Paramètres
taskID
Renvoi
Entier qui identifie la tâche, telle qu’elle est renvoyée par la méthode app.scheduleTask().
Aucun.
Méthode Application endSuppressDialogs()
app.endSuppressDialogs(alert)
Description
Met fin à la suppression des boîtes de dialogue d’erreur de script dans l’interface utilisateur. Les boîtes de dialogue
d’erreur s’affichent par défaut. Appelez cette méthode uniquement si la méthode
beginSuppressDialogs() a été
appelée préalablement. Voir la section « Méthode Application beginSuppressDialogs() », page 21.
Paramètres
alert
Renvoi
Booléen ; lorsque ce paramètre est défini sur true, les erreurs survenues après l’appel de la méthode
beginSuppressDialogs() s’affichent dans une boîte de dialogue.
Aucun.
Méthode Application endUndoGroup()
app.endUndoGroup()
Description
Marque la fin d’un groupe d’annulation commencé par la méthode app.beginUndoGroup(). Vous pouvez
utiliser cette méthode pour placer une fin de groupe d’annulation au milieu d’un script si vous souhaitez
utiliser plusieurs groupes d’annulation pour un seul script.
Si vous n’utilisez qu’un seul groupe d’annulation pour un script donné, vous n’avez pas besoin d’utiliser cette
méthode. En son absence à la fin d’un script, le système fermera le groupe d’annulation automatiquement.
22
Page 23

Référence JavaScript Objet Application
23
Le fait d’appeler cette méthode sans avoir défini de méthode beginUndoGroup() génère une erreur.
Paramètres
Aucun.
Renvoi
Aucun.
Méthode Application endWatchFolder()
app.endWatchFolder()
Description
Met fin au mode Dossier de contrôle.
Paramètres
Aucun.
Renvoi
Aucun.
Voir aussi
« Méthode Application watchFolder() », page 30
« Méthode Application parseSwatchFile() », page 27
« Attribut Application isWatchFolder », page 24
Attribut Application exitAfterLaunchAndEval
app.exitAfterLaunchAndEval
Description
Cet attribut n’est utilisé que lors de l’exécution d’un script à partir d’une ligne de commande sous Windows.
Lorsque l’application est lancée à partir de la ligne de commande, si l’indicateur de ligne de commande
-s est utilisé, l’application exécute un script (à partir d’un fichier ou d’une chaîne, respectivement).
Si cet attribut est défini sur true, After Effects quitte après l’exécution du script ; s’il est défini sur false, l’application
reste ouverte.
Cet attribut n’a d’effet que si After Effects est exécuté à partir d’une ligne de commande Windows. Il n’a aucun
effet sous Mac OS.
Typ e
Booléen ; lecture/écriture.
-r ou
23
Page 24

Référence JavaScript Objet Application
24
Attribut Application exitCode
app.exitCode
Description
Code numérique d’état utilisé lors de l’exécution d’un script en externe (c’est-à-dire à partir d’une ligne de
commande ou d’AppleScript).
• Sous Windows, lorsque After Effects est lancé à partir de la ligne de commande (à l’aide de la commande
afterfx ou afterfx –m) et qu’un script est spécifié à l’aide de l’option –r ou –s, la valeur est renvoyée sur la
ligne de commande.
• Sous Mac OS, la valeur est renvoyée en tant que résultat de la commande AppleScript DoScript pour
chaque script.
Sous Mac OS comme sous Windows, la valeur est définie sur 0 (
évaluation de script. En cas d’erreur lors de l’exécution du script, celui-ci peut définir cette valeur sur un
nombre entier positif indiquant l’erreur qui s’est produite.
Typ e
Entier ; lecture/écriture.
EXIT_SUCCESS) au début de chaque
Exemple
app.exitCode = 2; //on quit, if value is 2, an error has occurred
Attribut Application isRenderEngine
app.isRenderEngine
Description
Cet attribut a la valeur true si l’application After Effects est exécutée en tant que moteur de rendu.
Typ e
Booléen ; lecture seule.
Attribut Application isWatchFolder
app.isWatchFolder
Description
Cet attribut a la valeur true si la boîte de dialogue Dossier de contrôle est affichée actuellement et si l’application
est en train de contrôler un dossier pour le rendu.
Typ e
Booléen ; lecture seule.
Attribut Application language
app.language
Description
Langue dans laquelle After Effects est exécuté.
24
Page 25

Référence JavaScript Objet Application
25
Typ e
Vale u r én u m ér é e Language ; lecture seule. L’une des suivantes :
Language.ENGLISH
Language.FRENCH
Language.GERMAN
Language.ITALIAN
Language.JAPANESE
Language.SPANISH
Exemple
var lang = app.language;
if (lang == Language.ENGLISH)
alert("After Effects is running in English.");
else if (lang == Language.FRENCH)
alert("After Effects is running in French.");
else
alert("After Effects is not running in English or French.");
Attribut Application memoryInUse
app.memoryInUse
Description
Nombre d’octets de mémoire actuellement utilisés par cette application.
Typ e
Nombre ; lecture seule.
Méthode Application newProject()
app.newProject()
Description
Crée un nouveau projet dans After Effects, en reproduisant la commande de menu Fichier > Créer > Nouveau
projet.
Si le projet en cours a été modifié, l’utilisateur est invité à l’enregistrer. Si l’utilisateur ferme la boîte de dialogue
Enregistrer sans enregistrer, le nouveau projet n’est pas créé et la méthode renvoie une valeur nulle. Utilisez
app.project.close(CloseOptions.DO_NOT_SAVE_CHANGES) pour fermer le projet en cours avant d’en
ouvrir un nouveau. Voir la section « Méthode Project close() », page 112.
Paramètres
Aucun.
Renvoi
Un nouvel objet Project ou une valeur nulle si aucun nouveau projet n’est créé.
Exemple
app.project.close(CloseOptions.DO_NOT_SAVE_CHANGES);
app.newProject();
25
Page 26

Référence JavaScript Objet Application
26
Attribut Application onError
app.onError
Description
Nom d’une fonction de rappel qui est appelée lorsqu’une erreur se produit. En créant une fonction et en
l’attribuant à cet attribut, il est possible de réagir aux erreurs systématiquement. Vous pouvez, par exemple,
fermer et redémarrer l’application, et noter l’erreur dans un fichier journal si elle est survenue en cours de
rendu. Voir la section « Méthode RenderQueue render() », page 154.
La chaîne d’erreur et une chaîne de gravité sont transmises à la fonction de rappel. Aucune valeur ne doit être
renvoyée.
Typ e
Chaîne de nom de fonction ou valeur nulle si aucune fonction n’est attribuée ; lecture/écriture.
Exemple
function err(errString) {
alert(errString);
}
app.onError = err;
Méthode Application open()
app.open()
app.open(file)
Description
Ouvre un projet.
Paramètres
file
Renvoi
Un nouvel objet Project pour le projet spécifié ou une valeur nulle si l’utilisateur ferme la boîte de dialogue
Ouvrir sans effectuer de sélection.
Exemple
var my_file = new File("../my_folder/my_test.aep");
if (my_file.exists){
new_project = app.open(my_file);
if (new_project){
alert(new_project.file.name);
}
}
Facultatif. Objet ExtendScript File pour le fichier de projet à ouvrir. S’il n’est pas fourni, la méthode invite
l’utilisateur à sélectionner un fichier de projet.
26
Page 27

Référence JavaScript Objet Application
27
Méthode Application parseSwatchFile()
app.parseSwatchFile(file)
Description
Charge des données d’échantillon de couleur à partir d’un fichier Adobe Swatch Exchange (ASE).
Paramètres
file
Renvoi
Spécification du fichier, qui est un objet ExtendScript File.
Les données de l’échantillon, au format suivant :
data.majorVersion
data.minorVersion
data.values
SwatchValue.type
SwatchValue.r
SwatchValue.g
SwatchValue.b
SwatchValue.c
SwatchValue.m
SwatchValue.y
SwatchValue.k
SwatchValue.L
SwatchValue.a
SwatchValue.b
SwatchValue.value
Numéro de version ASE.
Tableau de valeurs SwatchValue.
L’un des types suivants : RGB, CMYK, LAB, Gray
Lorsque type = "RGB", les valeurs de couleur comprises dans la plage [0.0..1.0].
0, 0, 0 correspond à la valeur Black.
Lorsque type = "CMYK", les valeurs de couleur comprises dans la plage [0.0..1.0].
0, 0, 0, 0 correspond à la valeur White.
Lorsque type = "LAB", les valeurs de couleur.
L est compris dans la plage [0.0..1.0]. a et b sont compris dans la plage [-128.0..+128.0]
0, 0, 0 correspond à la valeur Black.
Lorsque type = "Gray", value est compris dans la plage [0.0..1.0].
0.0 correspond à la valeur Black.
Méthode Application pauseWatchFolder()
app.pauseWatchFolder(pause)
Description
Interrompt temporairement ou reprend la recherche d’éléments de rendu dans le dossier de contrôle cible.
Paramètres
pause
Renvoi
True permet d’interrompre et false de reprendre.
Aucun.
27
Page 28

Référence JavaScript Objet Application
28
Voir aussi
« Attribut Application isWatchFolder », page 24
« Méthode Application watchFolder() », page 30
« Méthode Application endWatchFolder() », page 23
Attribut Application project
app.project
Description
Projet en cours. Voir la section « Objet Project », page 110.
Typ e
Objet Project ; lecture seule.
Méthode Application purge()
app.purge(target)
Description
Purge de la mémoire les données inutilisées des types spécifiés. Reproduit les options de la commande Purger
du menu Edition.
Paramètres
target
Type d’élément à purger de la mémoire ; valeur énumérée PurgeTarget, l’une des suivantes :
• PurgeTarget.ALL_CACHES : purge toutes les données qu’After Effects a mises en mémoire
cache dans la mémoire physique.
• PurgeTarget.UNDO_CACHES : purge toutes les données enregistrées dans le cache d’annulation.
• PurgeTarget.SNAPSHOT_CACHES : purge toutes les données mises en cache en tant
qu’instantanés de composition/calque.
• PurgeTarget.IMAGE_CACHES : purge toutes les données d’image enregistrées.
Renvoi
Aucun.
Méthode Application quit()
app.quit()
Description
Ferme l’application After Effects.
Paramètres
Aucun.
Renvoi
Aucun.
28
Page 29

Référence JavaScript Objet Application
29
Attribut Application saveProjectOnCrash
app.saveProjectOnCrash
Description
Lorsque cet attribut est défini sur true (valeur par défaut), After Effects tente d’afficher une boîte de dialogue
qui vous permet d’enregistrer le projet en cours lorsqu’une erreur provoquant la fermeture inopinée de
l’application se produit. Lorsqu’il est défini sur false, cette boîte de dialogue disparaît et l’application se ferme
sans que le projet ne soit enregistré.
Typ e
Booléen ; lecture/écriture.
Méthode Application scheduleTask()
app.scheduleTask(stringToExecute, delay, repeat)
Description
Planifie le JavaScript spécifié pour une exécution ultérieure.
Paramètres
stringToExecute
delay
repeat
Renvoi
Chaîne contenant le JavaScript à exécuter.
Durée d’attente (en millisecondes) avant l’exécution du JavaScript. Valeur à virgule flottante.
Lorsque ce paramètre est défini sur true, répète l’exéc ution du script, en respectant le délai spécifié entre
chaque exécution. Lorsqu’il est défini sur false, le script n’est exécuté qu’une seule fois.
Nombre entier, identificateur unique de cette tâche, pouvant permettre d’annuler la tâche via la méthode
app.cancelTask().
Méthode Application setMemoryUsageLimits()
app.setMemoryUsageLimits(imageCachePercentage, maximumMemoryPercentage)
Description
Définit les limites d’utilisation de mémoire, telles que spécifiées dans les préférences Mémoire et cache.
Pour les deux valeurs, si la mémoire vive installée est inférieure à une quantité donnée (n giga-octets), la
valeur correspond à un pourcentage de la mémoire vive installée ; sinon, elle correspond à un pourcentage de n.
La valeur de n est : 2 Go pour Windows 32 bits, 4 Go pour Windows 64 bits, 3,5 Go pour Mac OS.
Paramètres
imageCachePercentage
maximumMemoryPercentage
Renvoi
Aucun.
Valeur à virgule flottante ; pourcentage de mémoire assigné au cache image.
Valeur à virgule flottante ; pourcentage d’utilisation maximale de mémoire.
29
Page 30

Référence JavaScript Objet Application
30
Méthode Application setSavePreferencesOnQuit()
app.setSavePreferencesOnQuit(doSave)
Description
Définit ou supprime l’indicateur qui détermine si les préférences doivent être enregistrées à la fermeture de
l’application.
Paramètres
doSave
Renvoi
Lorsque ce paramètre est défini sur true, les préférences sont enregistrées à la
fermeture de l’application. Lorsqu’il est défini sur false, elles ne sont pas enregistrées.
Aucun.
Attribut Application settings
app.settings
Description
Paramètres en cours. Voir la section « Objet Settings », page 164.
Typ e
Objet Settings ; lecture seule.
Attribut Application version
app.version
Description
Chaîne alphanumérique indiquant la version d’After Effects en cours d’exécution.
Typ e
Chaîne ; lecture seule.
Exemple
var ver = app.version;
alert("This machine is running version " + ver + " of After Effects.");
Méthode Application watchFolder()
app.watchFolder(folder_object_to_watch)
Description
Démarre un processus de dossier de contrôle (rendu en réseau) pointant vers un dossier spécifié.
Paramètres
folder_object_to_watch
Objet ExtendScript Folder que le dossier doit contrôler.
30
Page 31

Référence JavaScript Objet Application
31
Renvoi
Aucun.
Exemple
var theFolder = new Folder(“c:/tool”);
app.watchFolder(theFolder);
Voir aussi
« Méthode Application endWatchFolder() », page 23
« Méthode Application parseSwatchFile() », page 27
« Attribut Application isWatchFolder », page 24
31
Page 32

Référence JavaScript Objet AVItem
32
Objet AVItem
app.project.item(index)
Description
L’objet AVItem fournit l’accès aux attributs et aux méthodes des fichiers audiovisuels importés dans After Effects.
• AVItem est une sous-classe d’Item. Toutes les méthodes et tous les attributs d’Item, outre ceux énumérés
ci-dessous, sont disponibles lorsque vous utilisez AVItem. Voir la section « Objet Item », page 76.
• AVItem est la classe de base de CompItem et de FootageItem, de sorte que les attributs et les méthodes
AVItem sont également disponibles lors de l’utilisation des objets CompItem et FootageItem. Voir les
sections « Objet CompItem », page 52 et « Objet FootageItem », page 64.
Attributs
Attribut Référence Description
name
width
height
pixelAspect
frameRate
frameDuration
duration
useProxy
proxySource
time
usedIn
hasVideo
hasAudio
footageMissing
« Attribut AVItem name », page 35 Nom de l’objet, tel qu’affiché dans le panneau Projet.
« Attribut AVItem width », page 38 Largeur de l’élément.
« Attribut AVItem height », page 34 Hauteur de l’élément.
« Attribut AVItem pixelAspect », page 35 Format des pixels de l’élément.
« Attribut AVItem frameRate », page 34 Cadence d’image de l’élément.
« Attribut AVItem frameDuration », page 33 Durée d’image de l’élément.
« Attribut AVItem duration », page 33 Durée totale de l’élément.
« Attribut AVItem useProxy », page 38 Lorsque cet attribut est défini sur true, une source de
doublure est utilisée pour cet élément.
« Attribut AVItem proxySource », page 35 Objet FootageItem utilisé en tant que doublure pour
l’élément.
« Attribut AVItem time », page 38 Instant actuel de l’élément.
« Attribut AVItem usedIn », page 38 Objets CompItem qui utilisent cet élément.
« Attribut AVItem hasVideo », page 34 Lorsque cet attrib ut est défini sur true, l’élément possède
un composant vidéo.
« Attribut AVItem hasAudio » , page 34 Lorsque cet attribut est défini sur true, l’élément possède
un composant audio.
« Attribut AVItem footageMissing », page 33 Lorsque cet attribut est défini sur true, l’élément est
introuvable ou il s’agit d’un pseudo-élément.
Méthodes
Méthode Référence Description
setProxy()
setProxyWithSequence()
setProxyWithSolid()
setProxyWithPlaceholder()
setProxyToNone()
« Méthode AVItem setProxy() », page 36 Définit une doublure pour l’élément.
« Méthode AVItem setProxyWithSequence() »,
page 37
« Méthode AVItem setProxyWithSolid() »,
page 37
« Méthode AVItem setProxyWithPlaceholder() »,
page 36
« Méthode AVItem setProxyToNone() », page 36 Supprime la doublure pour l’élément.
Définit une séquence comme doublure
pour l’élément.
Définit un solide comme doublure pour
l’élément.
Définit un pseudo-élément comme
doublure pour l’élément.
32
Page 33

Référence JavaScript Objet AVItem
33
Attribut AVItem duration
app.project.item(index).duration
Description
Renvoie la durée, en secondes, de l’élément. Les éléments de métrage fixe ont une durée de 0.
• Dans un objet CompItem, la valeur est liée à la durée de la composition. Elle est accessible en lecture/écriture.
• Dans un objet FootageItem, la valeur est liée à la durée de l’objet mainSource. Elle est accessible en lecture seule.
Typ e
Valeur à virgule flottante comprise dans la plage [0.0..10800.0] ; lecture/écriture pour un objet CompItem ;
lecture seule dans les autres cas.
Attribut AVItem footageMissing
app.project.item(index).footageMissing
Description
Lorsque cet attribut est défini sur true, l’AVItem est un pseudo-élément ou représente un métrage avec
un fichier source introuvable. Dans ce cas, le chemin du fichier source manquant se trouve dans l’attribut
missingFootagePath de l’objet du fichier source de l’élément de métrage. Voir les sections « Attribut
FootageItem mainSource », page 65 et « Attribut FileSource missingFootagePath », page 60.
Typ e
Booléen ; lecture seule.
Attribut AVItem frameDuration
app.project.item(index).frameDuration
Description
Renvoie la longueur, en secondes, d’une image pour cet AVItem. Réciproque de frameRate. Lorsque cet
attribut est défini, la réciproque est automatiquement définie comme une nouvelle valeur de
Cet attribut renvoie la réciproque de
frameRate, qui est susceptible d’être différente d’une valeur que vous
avez définie, si cette valeur n’est pas divisible régulièrement par 1,0 (par exemple, 0,3). En raison de limitations
numériques, (1 / ( 1 / 0,3)) est proche de 0,3 mais n’est pas égal à 0,3.
Si l’AVItem est un FootageItem, cette valeur est liée à l’objet
modifier, définissez l’attribut
frameRate et frameDuration du FootageItem.
Typ e
conformFrameRate de l’objet mainSource. Cela permet de définir les valeurs
mainSource, et est en lecture seule. Pour la
Valeur à virgule flottante comprise dans la plage [1/99.. 1.0] ; lecture seule pour un FootageItem, lecture/écriture
dans les autres cas.
frameRate.
33
Page 34

Référence JavaScript Objet AVItem
34
Attribut AVItem frameRate
app.project.item(index).frameRate
Description
Cadence d’image de l’AVItem, en nombre d’images par seconde. Réciproque de l’attribut frameDuration.
Lorsque cet attribut est défini, sa réciproque est automatiquement définie comme une nouvelle valeur
frameDuration.
• Dans un CompItem, la valeur est liée à l’attribut frameRate de la composition et est en lecture/écriture.
• Dans un FootageItem, la valeur est liée à l’attribut frameRate de l’objet mainSource et est en lecture seule.
Pour la modifier, définissez l’attribut
frameRate et frameDuration du FootageItem.
valeurs
Typ e
Valeur à virgule flottante comprise dans la plage [1.0..99.0] ; lecture seule pour un FootageItem, lecture/écriture
dans les autres cas.
Attribut AVItem hasAudio
app.project.item(index).hasAudio
conformFrameRate de l’objet mainSource. Cela permet de définir les
Description
Lorsque cet attribut a la valeur true, l’AVItem possède un composant audio.
• Dans un CompItem, la valeur est liée à la composition.
• Dans un FootageItem, la valeur est liée à l’objet mainSource.
Typ e
Booléen ; lecture seule.
Attribut AVItem hasVideo
app.project.item(index).hasVideo
Description
Lorsque cet attribut a la valeur true, l’AVItem possède un composant audio.
• Dans un CompItem, la valeur est liée à la composition.
• Dans un FootageItem, la valeur est liée à l’objet mainSource.
Typ e
Booléen ; lecture seule.
Attribut AVItem height
app.project.item(index).height
Description
Hauteur de l’élément, en pixels.
• Dans un CompItem, la valeur est liée à la composition. Elle est en lecture/écriture.
• Dans un FootageItem, la valeur est liée à l’objet mainSource. Elle est en lecture/écriture uniquement si
mainSource est un SolidSource. Dans les autres cas, elle est en lecture seule.
l’objet
Typ e
Nombre entier compris dans la plage de valeurs [1...30000] ; lecture/écriture, sauf dans les cas indiqués.
34
Page 35

Référence JavaScript Objet AVItem
35
Attribut AVItem name
app.project.item(index).name
Description
Nom de l’élément, tel qu’affiché dans le panneau Projet.
• Dans un FootageItem, la valeur est liée à l’objet mainSource. Si l’objet mainSource est un FileSource, cette
valeur contrôle le nom d’affichage qui apparaît dans le panneau Projet, mais n’affecte pas le nom de fichier.
Typ e
Chaîne ; lecture/écriture.
Attribut AVItem pixelAspect
app.project.item(index).pixelAspect
Description
Format des pixels de l’élément.
• Dans un CompItem, la valeur est liée à la composition.
• Dans un FootageItem, la valeur est liée à l’objet mainSource.
Certaines valeurs
valeurs sont celles de la série
pixelAspect sont connues d’After Effects et sont stockées/extraites avec précision. Ces
{1, 0.9, 1.2, 1.07, 1.42, 2, 0.95, 1.9}. Les autres valeurs peuvent présenter de
légères erreurs d’arrondi lorsque vous les définissez ou que vous les extrayez. Par conséquent, la valeur que
vous extrayez après la définition peut être légèrement différente de celle que vous avez fournie.
Typ e
Valeur à virgule flottante comprise dans la plage [0.01..100.0] ; lecture/écriture.
Attribut AVItem proxySource
app.project.item(index).proxySource
Description
FootageSource utilisé comme doublure. L’attribut est en lecture seule. Pour le modifier, appelez l’une des méthodes
AVItem qui modifient la source de la doublure :
setProxyWithPlaceholder().
Typ e
Objet FootageSource ; lecture seule.
setProxy(), setProxyWithSequence(), setProxyWithSolid() ou
35
Page 36

Référence JavaScript Objet AVItem
36
Méthode AVItem setProxy()
app.project.item(index).setProxy(file)
Description
Définit un fichier comme doublure de cet AVItem. Charge le fichier spécifié dans un nouvel objet FileSource,
définit celui-ci comme la valeur de l’attribut
conserve pas les paramètres d’interprétation mais utilise les préférences utilisateur. Si le fichier comporte une
couche alpha non identifiée et si la préférence utilisateur spécifie d’afficher un message demandant à l’utilisateur
ce qu’il souhaite faire, la méthode évalue l’interprétation alpha au lieu de la demander à l’utilisateur.
Cette action est différente de ce qui se produit lorsque vous définissez la source principale d’un FootageItem,
mais ces deux actions s’effectuent comme dans l’interface utilisateur.
Paramètres
proxySource et définit useProxy sur true. Cette méthode ne
file
Renvoi
Objet ExtendScript File pour le fichier à utiliser en tant que doublure.
Aucun.
Méthode AVItem setProxyToNone()
app.project.item(index).setProxyToNone()
Description
Supprime la doublure de cet AVItem, définit proxySource sur une valeur nulle et useProxy sur false.
Paramètres
Aucun.
Renvoi
Aucun.
Méthode AVItem setProxyWithPlaceholder()
app.project.item(index).setProxyWithPlaceholder(name, width, height, frameRate, duration)
Description
Crée un objet PlaceholderSource avec les valeurs spécifiées, définit celui-ci en tant que valeur de l’attribut
proxySource et définit useProxy sur true. Cette méthode ne conserve pas les paramètres d’interprétation mais
utilise les préférences utilisateur.
REMARQUE : il n’existe pas de moyen direct de définir un pseudo-élément en tant que doublure dans l’interface
utilisateur ; ce comportement se produit lorsqu’une doublure a été définie, puis déplacée ou supprimée.
Paramètres
name
width, height
frameRate
duration
Renvoi
Aucun.
Chaîne contenant le nom du nouvel objet.
Dimensions du pseudo-élément, en pixels. Nombre entier compris dans la plage [4..30000].
Nombre d’images par seconde. Nombre entier compris dans la plage [1..99].
Durée totale, en secondes (3 heures max.). Nombre entier compris dans la plage [0.0..10800.0].
36
Page 37

Référence JavaScript Objet AVItem
37
Méthode AVItem setProxyWithSequence()
app.project.item(index).setProxyWithSequence(file, forceAlphabetical)
Description
Définit une séquence de fichiers en tant que doublure de cet AVItem, avec l’option permettant de forcer l’ordre
alphabétique. Charge la séquence de fichiers spécifiée dans un nouvel objet FileSource, définit celui-ci comme
la valeur de l’attribut
d’interprétation mais utilise les préférences utilisateur. Si un fichier comporte une couche alpha non identifiée
et si la préférence utilisateur spécifie d’afficher un message demandant à l’utilisateur ce qu’il souhaite faire, la
méthode évalue l’interprétation alpha au lieu de la demander à l’utilisateur.
Paramètres
proxySource et définit useProxy sur true. Cette méthode ne conserve pas les paramètres
file
forceAlphabetical
Renvoi
Objet ExtendScript File pour le premier fichier de la séquence.
Lorsque ce paramètre est true, l’option Ordre alphabétique doit être utilisée.
Aucun.
Méthode AVItem setProxyWithSolid()
app.project.item(index).setProxyWithSolid(color, name, width, height, pixelAspect)
Description
Crée un objet SolidSource avec les valeurs spécifiées, définit celui-ci en tant que valeur de l’attribut
proxySource et définit useProxy sur true. Cette méthode ne conserve pas les paramètres d’interprétation
mais utilise les préférences utilisateur.
REMARQUE : l’interface utilisateur n’offre aucun moyen de définir un solide comme doublure ; cette fonction
n’est disponible que par le biais de la création de script.
Paramètres
color
name
width, height
Couleur du solide, tableau de trois valeurs à virgule flottante, [R, V, B], comprises dans la plage [0.0..1.0].
Chaîne contenant le nom du nouvel objet.
Dimensions du pseudo-élément, en pixels. Nombre entier compris dans la plage [1...30000].
pixelAspect
Renvoi
Aucun.
Format des pixels du solide. Valeur à virgule flottante comprise dans la plage [0.01... 100.0].
37
Page 38

Référence JavaScript Objet AVItem
38
Attribut AVItem time
app.project.item(index).time
Description
Instant courant de l’élément lorsqu’il est prévisualisé directement à partir du panneau Projet. Cette valeur
correspond à un nombre de secondes. Utilisez la méthode globale
en une valeur de type chaîne exprimant l’instant en termes d’images. Voir la section « Fonction globale
timeToCurrentFormat() », page 17.
Ne définissez pas cette valeur pour un FootageItem dont la valeur
est true).
Typ e
Valeur à virgule flottante ; lecture/écriture.
Attribut AVItem usedIn
app.project.item(index).usedIn
Description
Toutes les compositions qui utilisent cet AVItem.
Veuillez noter que la valeur du tableau est copiée suite à une extraction. Par conséquent, elle n’est pas
automatiquement mise à jour. Si vous récupérez cette valeur, puis que vous l’ajoutez dans une autre
composition, vous devez de nouveau extraire la valeur pour obtenir un tableau incluant le nouvel élément.
timeToCurrentFormat pour la convertir
mainSource est fixe (item.mainSource.isStill
Typ e
Tableau d’objets CompItem ; lecture seule.
Attribut AVItem useProxy
app.project.item(index).useProxy
Description
Lorsque cet attribut est true, une doublure est utilisée pour l’élément. Il est défini sur true par toutes les
méthodes
Typ e
SetProxy et sur false par la méthode SetProxyToNone().
Booléen ; lecture/écriture.
Attribut AVItem width
app.project.item(index).width
Description
Largeur de l’élément, en pixels.
• Dans un CompItem, la valeur est liée à la composition. Elle est en lecture/écriture.
• Dans un FootageItem, la valeur est liée à l’objet mainSource. Elle est en lecture/écriture uniquement si
l’objet
mainSource est un SolidSource. Dans les autres cas, elle est en lecture seule.
Typ e
Nombre entier compris dans la plage de valeurs [1...30000] ; lecture/écriture, sauf dans les cas indiqués.
38
Page 39

Référence JavaScript Objet AVLayer
39
Objet AVLayer
app.project.item(index).layer(index)
Description
L’objet AVLayer fournit une interface aux calques contenant des objets AVItem (calques de composition, de
métrage, de solide, de texte et de son).
• AVLayer est une sous-classe de Layer. Toutes les méthodes et tou s les a tt ribu ts de L aye r, o utre ceux énumé rés
ci-dessous, sont disponibles lorsque vous utilisez AVLayer. Voir la section « Objet Layer », page 83.
• AVLayer est une classe de base de TextLayer. Ainsi, les attributs et les méthodes AVLayer sont disponibles
lorsque vous utilisez des objets TextLayer. Voir la section « Objet TextLayer », page 174.
Propriétés AE
Les différents types de calque ont des propriétés AE différentes. AVLayer possède les propriétés et groupes de
propriétés suivants :
Marker
Time Remap
Motion Trackers
Masks
Effects
Transform
Anchor Point
Position
Scale
Orientation
X Rotation
Y Rotation
Rotation
Opacity
Layer Styles
Material Options
Casts Shadows
Light Transmission
Accepts Shadows
Accepts Lights
Ambient
Diffuse
Specular
Shininess
Metal
Audio
Audio Levels
Exemple
Si le premier élément du projet est un CompItem et si le premier calque de ce CompItem est un AVLayer, le code
suivant définit la qualité (
var firstLayer = app.project.item(1).layer(1);
firstLayer.quality = LayerQuality.BEST;
firstLayer.startTime = 1;
firstLayer.inPoint = 2;
quality) du calque, son instant de début (startTime) et son point d’entrée (inPoint).
39
Page 40

Référence JavaScript Objet AVLayer
40
Attributs
Attribut Référence Description
source
isNameFromSource
height
width
audioEnabled
motionBlur
effectsActive
adjustmentLayer
guideLayer
threeDLayer
threeDPerChar
canSetCollapseTransformation
collapseTransformation
frameBlending
frameBlendingType
canSetTimeRemapEnabled
timeRemapEnabled
hasAudio
audioActive
blendingMode
preserveTransparency
trackMatteType
isTrackMatte
« Attribut AVLayer source », page 47 Elément source pour ce calque.
« Attribut AVLayer isNameFromSource »,
page 46
« Attribut AVLayer height », page 46 Hauteur du calque.
« Attribut AVLayer width », page 49 Largeur du calque.
« Attribut AVLayer audioEnabled »,
page 42
« Attribut AVLayer motionBlur »,
page 46
« Attribut AVLayer effectsActive »,
page 44
« Attribut AVLayer adjustmentLayer »,
page 41
« Attribut AVLayer guideLayer », page 45 Lorsque cet attribut est true, il s’agit d’un
« Attribut AVLayer threeDLayer »,
page 48
« Attribut AVLayer threeDPerChar »,
page 48
« Attribut AVLayer
canSetCollapseTransformation »,
page 44
« Attribut AVLayer
collapseTransformation », page 44
« Attribut AVLayer frameBlending »,
page 45
« Attribut AVLayer
frameBlendingType », page 45
« Attribut AVLayer
canSetTimeRemapEnabled », page 44
« Attribut AVLayer
timeRemapEnabled », page 48
« Attribut AVLayer hasAudio », page 45 Lorsque cet attribut est true, le calque contient
« Attribut AVLayer audioActive »,
page 41
« Attribut AVLayer blendingMode »,
page 42
« Attribut AVLayer
preserveTransparency », page 46
« Attribut AVLayer trackMatteType »,
page 49
« Attribut AVLayer isTrackMatte »,
page 46
Lorsque cet attribut est true, le calque ne
possède pas de nom explicitement défini, mais
contient une source nommée.
Lorsque cet attribut est true, l’audio du calque
est activé.
Lorsque cet attribut est true, le flou
directionnel du calque est activé.
Lorsque cet attribut est true, les effets du
calque sont actifs.
Lorsque cet attribut est true, il s’agit d’un
calque d’effets.
calque repère.
Lorsque cet attribut est true, il s’agit d’un
calque 3D.
Lorsque cet attribut a la valeur true, la
projection 3D est définie caractère par
caractère sur ce calque de texte.
Lorsque cet attribut est true, il est permis de
modifier la valeur de
collapseTransformation.
Lorsque cet attribut est true, la condensation
des transformations est activée.
Lorsque cet attribut est true, l’interpolation est
activée.
Il s’agit du type d’interpolation appliqué au
calque.
Lorsque cet attribut est true, il est permis de
modifier la valeur de timeRemapEnabled.
Lorsque cet attribut est true, le remappage
temporel est activé pour ce calque.
un composant audio.
Lorsque cet attribut est true, le composant
audio du calque est actif à l’instant courant.
Mode de fusion du calque.
Lorsque cet attribut est true, l’option Préserver
la transparence est activée.
Si le calque comporte un cache par approche,
cet attribut indique la manière dont il est
appliqué.
Lorsque cet attribut est true, le calque est
utilisé comme cache par approche pour le
calque sous-jacent.
40
Page 41

Référence JavaScript Objet AVLayer
41
Attribut Référence Description
hasTrackMatte
quality
autoOrient
Méthodes
Méthode Référence Description
« Attribut AVLayer hasTrackMatte »,
page 45
« Attribut AVLayer quality », page 47 Paramètre de qualité du calque.
« Attribut AVLayer autoOrient », page 42 Il s’agit du type d’orientation automatique
Lorsque cet attribut est true, le calque
immédiatement supérieur est utilisé comme
cache par approche sur ce calque.
appliqué au calque.
audioActiveAtTime()
calculateTransformFromPoints()
replaceSource()
sourceRectAtTime()
« Méthode AVLayer
audioActiveAtTime() », page 42
« Méthode AVLayer
calculateTransformFromPoints() »,
page 43
« Méthode AVLayer replaceSource() »,
page 47
« Méthode AVLayer
sourceRectAtTime() », page 47
Attribut AVLayer adjustmentLayer
app.project.item(index).layer(index).adjustmentLayer
Description
True, s’il s’agit d’un calque d’effets.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer audioActive
app.project.item(index).layer(index).audioActive
Signale si le composant audio de ce
calque est actif à un instant donné.
Calcule une transformation à partir d’un
ensemble de points de ce calque.
Modifie l’élément source pour ce calque.
Extrait le rectangle source d’un calque.
Description
True si le composant audio du calque est actif à l’instant courant.
Pour que la valeur soit true,
audioEnabled doit également être true, aucun autre calque comportant de l’audio
ne doit être isolé sauf si ce calque l’est aussi, et l’instant donné doit être compris entre le
point de sortie de ce calque.
Typ e
Booléen ; lecture seule.
point d’entrée et le
41
Page 42

Référence JavaScript Objet AVLayer
42
Méthode AVLayer audioActiveAtTime()
app.project.item(index).layer(index).audioActiveAtTime(time)
Description
Renvoie true si le composant audio de ce calque est actif à l’instant spécifié.
Pour que cette méthode renvoie true,
de l’audio ne doit être isolé sauf si ce calque l’est aussi, et l’instant donné doit être compris entre le
d’entrée
Paramètres
Renvoi
et le point de sortie de ce calque.
time
L’instant, en secondes. Valeur à virgule flottante.
audioEnabled doit également être true, aucun autre calque comportant
point
Booléen.
Attribut AVLayer audioEnabled
app.project.item(index).layer(index).audioEnabled
Description
Lorsque cet attribut est true, l’audio du calque est activé. Cette valeur correspond à la commande d’activation/
désactivation du composant audio dans le panneau Montage.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer autoOrient
app.project.item(index).layer(index).autoOrient
Description
Il s’agit du type d’orientation automatique à appliquer au calque.
Typ e
Vale u r én u m ér é e AutoOrientType ; lecture/écriture. L’une des suivantes :
AutoOrientType.ALONG_PATH
AutoOrientType.CAMERA_OR_POINT_OF_INTEREST
AutoOrientType.NO_AUTO_ORIENT
Attribut AVLayer blendingMode
app.project.item(index).layer(index).blendingMode
Description
Mode de fusion du calque.
42
Page 43

Référence JavaScript Objet AVLayer
43
Typ e
Vale u r én u m ér é e BlendingMode ; lecture/écriture. L’une des suivantes :
BlendingMode.ADD
BlendingMode.ALPHA_ADD
BlendingMode.CLASSIC_COLOR_BURN
BlendingMode.CLASSIC_COLOR_DODGE
BlendingMode.CLASSIC_DIFFERENCE
BlendingMode.COLOR
BlendingMode.COLOR_BURN
BlendingMode.COLOR_DODGE
BlendingMode.DANCING_DISSOLVE
BlendingMode.DARKEN
BlendingMode.DARKER_COLOR
BlendingMode.DIFFERENCE
BlendingMode.DISSOLVE
BlendingMode.EXCLUSION
BlendingMode.HARD_LIGHT
BlendingMode.HARD_MIX
BlendingMode.HUE
BlendingMode.LIGHTEN
BlendingMode.LIGHTER_COLOR
BlendingMode.LINEAR_BURN
BlendingMode.LINEAR_DODGE
BlendingMode.LINEAR_LIGHT
BlendingMode.LUMINESCENT_PREMUL
BlendingMode.LUMINOSITY
BlendingMode.MULTIPLY
BlendingMode.NORMAL
BlendingMode.OVERLAY
BlendingMode.PIN_LIGHT
BlendingMode.SATURATION
BlendingMode.SCREEN
BlendingMode.SILHOUETE_ALPHA
BlendingMode.SILHOUETTE_LUMA
BlendingMode.SOFT_LIGHT
BlendingMode.STENCIL_ALPHA
BlendingMode.STENCIL_LUMA
BlendingMode.VIVID_LIGHT
Méthode AVLayer calculateTransformFromPoints()
app.project.item(index).layer(index).calculateTransformFromPoints(pointTopLeft, pointTopRight,
pointBottomRight)
Description
Calcule une transformation à partir d’un ensemble de points de ce calque.
Paramètres
pointTopLeft
pointTopRight
pointBottomRight
Coordonnées du point supérieur gauche sous forme de tableau, [x, y, z].
Coordonnées du point supérieur droit sous forme de tableau, [x, y, z].
Coordonnées du point inférieur droit sous forme de tableau, [x, y, z].
43
Page 44

Référence JavaScript Objet AVLayer
44
Renvoi
Un objet avec les propriétés de transformation définies.
Exemple
var newLayer = comp.layers.add(newFootage);
newLayer.threeDLayer = true;
newLayer.blendingMode = BlendingMode.ALPHA_ADD;
var transform = newLayer.calculateTransformFromPoints(tl, tr, bl);
for(var sel in transform) {
newLayer.transform[sel].setValue(transform[sel]);
}
Attribut AVLayer canSetCollapseTransformation
app.project.item(index).layer(index).canSetCollapseTransformation
Description
True s’il est permis de modifier la valeur de l’attribut collapseTransformation sur ce calque.
Typ e
Booléen ; lecture seule.
Attribut AVLayer canSetTimeRemapEnabled
app.project.item(index).layer(index).canSetTimeRemapEnabled
Description
True s’il est permis de modifier la valeur de l’attribut timeRemapEnabled sur ce calque.
Typ e
Booléen ; lecture seule.
Attribut AVLayer collapseTransformation
app.project.item(index).layer(index).collapseTransformation
Description
True si la condensation des transformations est activée pour ce calque.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer effectsActive
app.project.item(index).layer(index).effectsActive
Description
True si les effets du calque sont activés, comme l’indique l’icône <f> dans l’interface utilisateur.
Typ e
Booléen ; lecture/écriture.
44
Page 45

Référence JavaScript Objet AVLayer
45
Attribut AVLayer frameBlending
app.project.item(index).layer(index).frameBlending
Description
True si l’interpolation est activée pour ce calque.
Typ e
Booléen ; lecture seule.
Attribut AVLayer frameBlendingType
app.project.item(index).layer(index).frameBlendingType
Description
Type d’interpolation à effectuer lorsque l’interpolation est activée pour le calque.
Typ e
Vale u r én u m ér é e FrameBlendingType ; lecture/écriture. L’une des suivantes :
FrameBlendingType.FRAME_MIX
FrameBlendingType.NO_FRAME_BLEND
FrameBlendingType.PIXEL_MOTION
Attribut AVLayer guideLayer
app.project.item(index).layer(index).guideLayer
Description
True si le calque est un calque repère.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer hasAudio
app.project.item(index).layer(index).hasAudio
Description
True si le calque contient un composant audio, que ce composant audio soit activé ou isolé (option Solo).
Typ e
Booléen ; lecture seule.
Attribut AVLayer hasTrackMatte
app.project.item(index).layer(index).hasTrackMatte
Description
True si le calque supérieur à ce calque est utilisé comme cache par approche sur ce calque. Lorsque cet attribut
est true, la valeur
trackMatteType de ce calque définit la façon dont le cache est appliqué.
Typ e
Booléen ; lecture seule.
45
Page 46

Référence JavaScript Objet AVLayer
46
Attribut AVLayer height
app.project.item(index).layer(index).height
Description
Hauteur du calque, en pixels.
Typ e
Virgule flottante ; lecture seule.
Attribut AVLayer isNameFromSource
app.project.item(index).layer(index).isNameFromSource
Description
True si le calque ne possède pas de nom explicitement défini, mais contient une source nommée. Dans ce cas,
layer.name possède la même valeur que layer.source.name.
False si le calque possède un nom explicitement défini ou si le calque ne possède pas de source.
Typ e
Booléen ; lecture seule.
Attribut AVLayer isTrackMatte
app.project.item(index)layer(index).isTrackMatte
Description
True si le calque est utilisé en tant que cache par approche pour le calque inférieur.
Typ e
Booléen ; lecture seule.
Attribut AVLayer motionBlur
app.project.item(index).layer(index).motionBlur
Description
True si le flou directionnel est activé pour le calque.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer preserveTransparency
app.project.item(index).layer(index).preserveTransparency
Description
True si l’option Préserver la transparence est activée pour le calque.
Typ e
Booléen ; lecture/écriture.
46
Page 47

Référence JavaScript Objet AVLayer
47
Attribut AVLayer quality
app.project.item(index).layer(index).quality
Description
Niveau de qualité selon lequel le calque doit s’afficher.
Typ e
Vale u r én u m ér é e LayerQuality ; lecture/écriture. L’une des suivantes :
LayerQuality.BEST
LayerQuality.DRAFT
LayerQuality.WIREFRAME
Méthode AVLayer replaceSource()
app.project.item(index).layer(index).replaceSource (newSource, fixExpressions)
Description
Remplace la source pour ce calque.
Paramètres
newSource
fixExpressions
Renvoi
Nouvel objet AVItem source.
pour adapter les expressions à la nouvelle source, false dans le cas contraire. Notez que
True
cette fonctionnalité peut solliciter de nombreuses ressources ; utilisez-la uniquement en fin
d’opération en cas de remplacement d’une grande quantité de métrage. Voir aussi « Méthode
Project autoFixExpressions() », page 111.
Aucun.
Attribut AVLayer source
app.project.item(index).layer(index).source
Description
AVItem source pour ce calque. La valeur est nulle dans un calque de texte. Utilisez AVLayer.replaceSource()
pour modifier la valeur.
Typ e
Objet AVItem ; lecture seule.
Méthode AVLayer sourceRectAtTime()
app.project.item(index).layer(index).sourceRectAtTime(timeT, extents)
Description
Extrait les limites du rectangle du calque à l’index d’instant spécifié, corrigées selon le contenu du calque de texte
ou de forme. Utilisez cette méthode pour écrire du texte correctement aligné sur la ligne de base, par exemple.
47
Page 48

Référence JavaScript Objet AVLayer
48
Paramètres
timeT
extents
Renvoi
Index d’instant, en secondes. Valeur à virgule flottante.
True
pour inclure les extensions, false dans le cas contraire. Les extensions s’appliquent aux
calques de forme et servent à augmenter la taille des limites du calque si nécessaire.
Un objet JavaScript avec quatre attributs, [top, left, width, height].
Attribut AVLayer threeDLayer
app.project.item(index).layer(index).threeDLayer
Description
True s’il s’agit d’un calque 3D.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer threeDPerChar
app.project.item(index).layer(index).threeDPerChar
Description
True si l’option d’activation de la projection 3D caractère par caractère est définie pour ce calque, ce qui
permet d’animer ses caractères indépendamment du plan du calque de texte. S’applique uniquement aux
calques de texte.
Typ e
Booléen ; lecture/écriture.
Attribut AVLayer timeRemapEnabled
app.project.item(index).layer(index).timeRemapEnabled
Description
True si le remappage temporel est activé pour ce calque.
Typ e
Booléen ; lecture/écriture.
48
Page 49

Référence JavaScript Objet AVLayer
49
Attribut AVLayer trackMatteType
app.project.item(index).layer(index).trackMatteType
Description
Si le calque comporte un cache par approche, spécifie la manière dont ce dernier sera appliqué.
Typ e
Vale u r én u m ér é e TrackMatteType ; lecture/écriture. L’une des suivantes :
TrackMatteTy p e . ALPHA
TrackMatteTy p e . ALPHA_ I N V E RTED
TrackMatteTy p e . LUM A
TrackMatteType.LUMA_INVERTED
TrackMatteTy p e . NO_T RACK_MAT T E
Attribut AVLayer width
app.project.item(index).layer(index).width
Description
Largeur du calque, en pixels.
Typ e
Virgule flottante ; lecture seule.
49
Page 50

Référence JavaScript Objet CameraLayer
50
Objet CameraLayer
app.project.item(index).layer(index)
Description
L’objet CameraLayer représente un calque de caméra dans une composition. Vous pouvez le créer en utilisant
la méthode
page 93. Pour accéder à cet objet dans la collection de calques d’un élément, vous pouvez utiliser son numéro
d’index ou encore une chaîne de nom.
• CameraLayer est une sous-classe de Layer. Toutes les méthodes et tous les attributs de Layer sont disponibles
lorsque vous utilisez CameraLayer. Voir la section « Objet Layer », page 83.
Propriétés AE
CameraLayer ne définit aucun autre attribut, mais possède des propriétés AE différentes de celles des autres
types de calque. Il dispose des propriétés et des groupes de propriétés suivants :
Marker
Transform
Point of Interest
Position
Scale
Orientation
X Rotation
Y Rotation
Rotation
Opacity
Camera Options
Zoom
Depth of Field
Focus Distance
Blur Level
addCamera de l’objet LayerCollection ; voir la section « Méthode LayerCollection addCamera() »,
50
Page 51

Référence JavaScript Objet Collection
51
Objet Collection
De la même façon qu’un tableau, une collection regroupe un jeu d’objets ou de valeurs en tant que groupe
logique, et fournit un accès à ces objets ou valeurs via un index. La plupart des objets collection sont toutefois
en lecture seule. Vous ne leur attribuez pas les objets vous-même. Leur contenu est automatiquement mis à
jour au fil des créations ou suppressions d’objets.
La numérotation d’index d’une collection commence par 1, et non par 0.
Objets
Objet Référence Description
ItemCollection
LayerCollection
OMCollection
RQItemCollection
Attributs
length
Méthodes
[]
« Objet ItemCollection », page 79 Tous les éléments (fichiers importés, dossiers, solides, etc.) se
« Objet LayerCollection », page 92 Tous les calques d’une composition.
« Objet OMCollection », page 105 Tous les éléments de modules de sortie du projet.
« Objet RenderQueueItem »,
page 156
Nombre d’objets contenus dans la collection.
Extrait un objet de la collection par le biais de son numéro d’index. Le premier objet se situe
à l’index 1.
trouvant dans le panneau Projet.
Tous les éléments de file d’attente de rendu du projet.
51
Page 52

Référence JavaScript Objet CompItem
52
Objet CompItem
app.project.item(index)
app.project.items[index]
Description
L’objet CompItem représente une composition et vous permet de la manipuler et d’obtenir des informations
sur elle. Accédez aux objets d’un projet en utilisant leur numéro d’index dans la collection d’éléments
• CompItem est une sous-classe d’AVItem, lui-même sous-classe d’Item. Toutes les méthodes et tous les
attributs d’AVItem et d’Item, outre ceux énumérés ci-dessous, sont disponibles lorsque vous utilisez
CompItem. Voir les sections « Objet AVItem », page 32 et « Objet Item », page 76.
Exemple
Etant donné que le premier élément du projet est un CompItem, le code suivant affiche deux alertes.
La première affiche le nombre de calques contenus dans le CompItem, et la deuxième le nom du dernier
calque du CompItem.
var firstComp = app.project.item(1);
alert("number of layers is " + firstComp.numLayers);
alert("name of last layer is " + firstComp.layer(firstComp.numLayers).name);
Item.
Attributs
Attribut Référence Description
frameDuration
workAreaStart
workAreaDuration
numLayers
hideShyLayers
motionBlur
draft3d
frameBlending
preserveNestedFrameRate
preserveNestedResolution
« Attribut CompItem frameDuration »,
page 55
« Attribut CompItem workAreaStart »,
page 59
« Attribut CompItem
workAreaDuration », page 59
« Attribut CompItem numLayers »,
page 56
« Attribut CompItem hideShyLayers »,
page 55
« Attribut CompItem motionBlur »,
page 56
« Attribut CompItem draft3d », page 54 Lorsque cet attribut est true, le mode Ebauche 3D est
« Attribut CompItem frameBlending »,
page 54
« Attribut CompItem
preserveNestedFrameRate », page 56
« Attribut CompItem
preserveNestedResolution », page 57
Durée d’une seule image.
Heure de début de la zone de travail.
Durée de la zone de travail.
Nombre de calques contenus dans la composition.
Lorsque cet attribut est true, les calques discrets
s’affichent dans le panneau Montage.
Lorsque cet attribut est true, le flou directionnel est
activé pour cette composition.
activé pour le panneau Composition.
Lorsque cet attribut est true, le filtrage temporel est
activé pour cette composition.
Lorsque cet attribut est true, la cadence d’image des
compositions imbriquées est préservée.
Lorsque cet attribut est true, la résolution des
compositions imbriquées est préservée.
bgColor
activeCamera
« Attribut CompItem bgColor », page 53 Couleur de fond de la composition.
« Attribut CompItem activeCamera »,
page 53
Calque de caméra actif.
52
Page 53

Référence JavaScript Objet CompItem
53
Attribut Référence Description
displayStartTime
resolutionFactor
shutterAngle
shutterPhase
layers
selectedLayers
selectedProperties
renderer
renderers
Méthodes
Méthode Référence Description
« Attribut CompI tem displayStartTime »,
page 54
« Attribut CompItem resolutionFactor »,
page 57
« Attribut CompItem shutterAngle »,
page 58
« Attribut CompItem shutterPhase »,
page 58
« Attribut CompItem layers », page 56
« Objet LayerCollection », page 92
« Attribut CompItem selectedLayers »,
page 58
« Attribut CompItem
selectedProperties », page 58
« Attribut CompItem renderer »,
page 57
« Attribut CompItem renderers »,
page 57
Modifie l’affichage de l’heure de début dans le
panneau Montage.
Facteur par lequel la résolution x et y du panneau
Composition est sous-échantillonnée.
Angle obturateur de la caméra.
Phase d’obturateur de la caméra.
Calques de la composition.
Calques sélectionnés de la composition.
Propriétés sélectionnées de la composition.
Module externe de rendu à utiliser pour le rendu de
cette composition.
Ensemble des modules externes de rendu disponibles.
duplicate()
layer()
« Méthode CompItem duplicate() », page 54 Crée et renvoie un doublon de cette composition.
« Méthode CompItem layer() », page 55 Obtient un calque à partir de cette composition.
Attribut CompItem activeCamera
app.project.item(index).activeCamera
Description
Il s’agit de la caméra active, c’est-à-dire du calque de caméra activé se trouvant au premier plan. La valeur
renvoyée est nulle si la composition ne contient aucun calque de caméra activé.
Typ e
Objet CameraLayer ; lecture seule.
Attribut CompItem bgColor
app.project.item(index).bgColor
Description
Couleur de fond de la composition. Les trois valeurs du tableau définissent les composantes rouge, vert et bleu
de la couleur.
Typ e
Tableau contenant trois valeurs à virgule flottante, [R, V, B], comprises dans la plage [0.0..1.0] ; lecture/écriture.
53
Page 54

Référence JavaScript Objet CompItem
54
Attribut CompItem displayStartTime
app.project.item(index).displayStartTime
Description
Heure définie en tant que début de la composition, en secondes. Elle est équivalente à la valeur Code temporel
initial ou Première image définie dans la boîte de dialogue Paramètres de composition.
Typ e
Valeur à virgule flottante comprise dans la plage [0.0...86339.0] (25 heures moins 1 seconde) ; lecture/écriture.
Attribut CompItem draft3d
app.project.item(index).draft3d
Description
Lorsque cet attribut est true, le mode Ebauche 3D est activé pour le panneau Composition. Sa valeur correspond
à celle du bouton Ebauche 3D du panneau Composition.
Typ e
Booléen ; lecture/écriture.
Méthode CompItem duplicate()
app.project.item(index).duplicate()
Description
Crée et renvoie un doublon de cette composition, contenant les mêmes calques que l’original.
Paramètres
Aucun.
Renvoi
Objet CompItem.
Attribut CompItem frameBlending
app.project.item(index).frameBlending
Description
Lorsque cet attribut est true, l’interpolation est activée pour cette composition. Sa valeur correspond à celle
du bouton d’interpolation dans le panneau Composition.
Typ e
Booléen ; si true, l’interpolation d’images est activée ; lecture/écriture.
54
Page 55

Référence JavaScript Objet CompItem
55
Attribut CompItem frameDuration
app.project.item(index).frameDuration
Description
Durée d’une image, exprimée en secondes. Il s’agit de l’inverse de la valeur frameRate (images par seconde).
Typ e
Virgule flottante ; lecture/écriture.
Attribut CompItem hideShyLayers
app.project.item(index).hideShyLayers
Description
Lorsque cet attribut est true, seuls les calques pour lesquels shy est défini sur false s’affichent dans le panneau
Montage. Lorsqu’il est false, tous les calques sont visibles, y compris ceux pour lesquels la valeur
Correspond à la valeur du bouton Masquer calques discrets du panneau Composition.
shy est true.
Typ e
Booléen ; lecture/écriture.
Méthode CompItem layer()
app.project.item(index).layer(index)
app.project.item(index).layer(otherLayer, relIndex)
app.project.item(index).layer(name)
Description
Renvoie un objet Layer, pouvant être spécifié à l’aide d’un nom, d’une position d’index dans ce calque ou
d’une position d’index relative à un autre calque.
Paramètres
index
—ou—
otherLayer
relIndex
Numéro d’index du calque souhaité dans cette composition. Nombre entier compris dans la
plage [1...numLayers], où numLayers correspond au nombre de calques de la composition.
Objet Layer dans cette composition. La valeur relIndex est ajoutée à la valeur d’index de
ce calque afin de trouver la position du calque souhaité.
Position du calque souhaité, relative à otherLayer. Nombre entier compris dans la plage
[1–
otherLayer.index...numLayers–otherLayer.index], où numLayers correspond
au nombre de calques de la composition.
Cette valeur est ajoutée à la valeur
renvoyer.
otherLayer afin d’obtenir l’index absolu du calque à
—ou—
name
Chaîne contenant le nom du calque souhaité.
55
Page 56

Référence JavaScript Objet CompItem
56
Renvoi
Objet Layer.
Attribut CompItem layers
app.project.item(index).layers
Description
Objet LayerCollection qui contient tous les objets Layer des calques de cette composition. Voir la section « Objet
LayerCollection », page 92.
Typ e
Objet LayerCollection ; lecture seule.
Attribut CompItem motionBlur
app.project.item(index).motionBlur
Description
Lorsque cet attribut est true, le flou directionnel est activé pour la composition. Sa valeur correspond à celle
du bouton Flou directionnel du panneau Composition.
Typ e
Booléen ; lecture/écriture.
Attribut CompItem numLayers
app.project.item(index).numLayers
Description
Nombre de calques contenus dans la composition.
Typ e
Entier ; lecture seule.
Attribut CompItem preserveNestedFrameRate
app.project.item(index).preserveNestedFrameRate
Description
Lorsque cet attribut est true, la cadence d’image des compositions imbriquées est préservée dans la
composition en cours. Correspond à la valeur de l’option « Préserver la cadence (compositions imbriquées
ou en file d’attente de rendu) » de l’onglet Avancé de la boîte de dialogue Paramètres de composition.
Typ e
Booléen ; lecture/écriture.
56
Page 57

Référence JavaScript Objet CompItem
57
Attribut CompItem preserveNestedResolution
app.project.item(index).preserveNestedResolution
Description
Lorsque cet attribut est true, la résolution des compositions imbriquées est préservée dans la composition en
cours. Correspond à la valeur de l’option « Préserver la résolution (compositions imbriquées) » de l’onglet
Avancé de la boîte de dialogue Paramètres de composition.
Typ e
Booléen ; lecture/écriture.
Attribut CompItem renderer
app.project.item(index).renderer
Description
Module externe de rendu à utiliser pour le rendu de cette composition, comme indiqué dans l’onglet Avancé de
la boîte de dialogue Paramètres de composition. Les valeurs autorisées sont les membres de
compItem.renderers.
Typ e
Chaîne ; lecture/écriture.
Attribut CompItem renderers
app.project.item(index).renderers
Description
Modules externes de rendu disponibles. Les chaînes des membres correspondent aux modules installés,
comme indiqué dans l’onglet Avancé de la boîte de dialogue Paramètres de composition.
Typ e
Tableau de chaînes ; lecture seule.
Attribut CompItem resolutionFactor
app.project.item(index).resolutionFactor
Description
Facteurs de résolution de sous-échantillonnage de x et y pour le rendu de la composition.
Les deux valeurs du tableau indiquent le nombre de pixels à ignorer lors de l’échantillonnage. Le premier
numéro détermine l’échantillonnage horizontal, le second l’échantillonnage vertical. La résolution intégrale
est [1,1], la demi-résolution [2,2] et la résolution d’un quart [4,4]. La valeur par défaut est [1,1].
Typ e
Tableau de deux entiers compris dans la plage de valeurs [1..99] ; lecture/écriture.
57
Page 58

Référence JavaScript Objet CompItem
58
Attribut CompItem selectedLayers
app.project.item(index).selectedLayers
Description
Tous les calques sélectionnés de cette composition. Il s’agit d’un tableau qui a zéro (0) pour base (le premier
objet se situe à l’index 0).
Typ e
Tableau d’objets Layer ; lecture seule.
Attribut CompItem selectedProperties
app.project.item(index).selectedProperties
Description
Toutes les propriétés sélectionnées (objets Property et PropertyGroup) dans cette composition. La première
propriété se situe à l’index 0.
Typ e
Tableau d’objets Property et PropertyGroup ; lecture seule.
Attribut CompItem shutterAngle
app.project.item(index).shutterAngle
Description
Réglage de l’angle obturateur pour la composition. Ce réglage correspond au paramètre Angle obturateur de
l’onglet Avancé de la boîte de dialogue Paramètres de composition.
Typ e
Nombre entier compris dans la plage [0...720] ; lecture/écriture.
Attribut CompItem shutterPhase
app.project.item(index).shutterPhase
Description
Réglage de la phase d’obturateur pour la composition. Ce réglage correspond au paramètre Phase d’obturateur
de l’onglet Avancé de la boîte de dialogue Paramètres de composition.
Typ e
Nombre entier compris dans la plage [–360...360] ; lecture/écriture.
58
Page 59

Référence JavaScript Objet CompItem
59
Attribut CompItem workAreaDuration
app.project.item(index).workAreaDuration
Description
Durée de la zone de travail, en secondes. Il s’agit de la différence entre l’instant du point de début et l’instant
du point de fin de la zone de travail Composition.
Typ e
Virgule flottante ; lecture/écriture.
Attribut CompItem workAreaStart
app.project.item(index).workAreaStart
Description
Moment, en secondes, où la zone de travail Composition commence.
Typ e
Virgule flottante ; lecture/écriture.
59
Page 60

Référence JavaScript Objet FileSource
60
Objet FileSource
app.project.item(index).mainSource
app.project.item(index).proxySource
Description
L’objet FileSource décrit le métrage issu d’un fichier.
• FileSource est une sous-classe de FootageSource. Toutes les méthodes et tous les attributs de FootageSource,
outre ceux énumérés ci-dessous, sont disponibles lorsque vous utilisez FileSource. Voir la section « Objet
FootageSource », page 67.
Attributs
Attribut Référence Description
file
missingFootagePath
Méthodes
Méthode Référence Description
reload()
« Attribut FileSource file », page 60 Fichier qui définit cette ressource.
« Attribut FileSource
missingFootagePath », page 60
« Méthode FileSource reload() », page 61 Recharge la ressource du fichier, s’il s’agit d’un
Fichier contenant le métrage absent de cette ressource.
mainSource d’un FootageItem.
Attribut FileSource file
app.project.item(index).mainSource.file
app.project.item(index).proxySource.file
Description
Objet ExtendScript File pour le fichier définissant cette ressource. Pour modifier la valeur :
• Si ce FileSource est un proxySource d’un AVItem, appelez setProxy() ou setProxyWithSequence().
• Si ce FileSource est un mainSource d’un FootageItem, appelez replace() ou replaceWithSequence().
Typ e
Objet File ; lecture seule.
Attribut FileSource missingFootagePath
app.project.item(index).mainSource.file.missingFootagePath
app.project.item(index).proxySource.file.missingFootagePath
Description
Chemin et nom de fichier du métrage absent de cette ressource. Voir aussi la section « Attribut AVItem
footageMissing », page 33.
Typ e
Chaîne ; lecture seule.
60
Page 61

Référence JavaScript Objet FileSource
61
Méthode FileSource reload()
app.project.item(index).mainSource.file.mainSource.reload()
Description
Recharge la ressource du fichier. Cette méthode peut uniquement être appelée sur un mainSource, et non sur
proxySource.
un
Paramètres
Aucun.
Renvoi
Aucun.
61
Page 62

Référence JavaScript Objet FolderItem
62
Objet FolderItem
app.project.FolderItem
Description
L’objet FolderItem correspond à un dossier de votre panneau Projet. Il peut contenir différents types
d’éléments (métrage, compositions, solides), ainsi que d’autres dossiers.
Exemple
Etant donné que le deuxième élément du projet est un FolderItem, le code suivant génère une alerte pour
chaque élément de niveau supérieur dans le dossier, en affichant son nom.
var secondItem = app.project.item(2);
if ( !(secondItem instanceof FolderItem) ) {
alert("problem: second item is not a folder");
} else {
for (i = 1; i <= secondItem.numItems; i++) {
alert("item number " + i + " within the folder is named "
+ secondItem.item(i).name);
}
}
Attributs
Attribut Référence Description
items
numItems
Méthodes
Méthode Référence Description
item()
« Attribut FolderItem items », page 63 Contenu de ce dossier.
« Attribut FolderItem numItems », page 63 Nombre d’éléments contenus dans ce dossier.
« Méthode FolderItem item() », page 62 Récupère un élément du dossier.
Méthode FolderItem item()
app.project.item(index).item
Description
Renvoie l’élément de niveau supérieur de ce dossier à la position d’index spécifiée. Notez que la notion de
« niveau supérieur » fait référence aux niveaux à l’intérieur du dossier, mais pas nécessairement dans le projet.
Paramètres
index
Nombre entier, numéro d’index de l’élément à récupérer. Le premier élément se situe à l’index 1.
Renvoi
Objet Item.
62
Page 63

Référence JavaScript Objet FolderItem
63
Attribut FolderItem items
app.project.item(index).items
Description
Objet ItemCollection qui contient un objet Item représentant le contenu de niveau supérieur de ce dossier.
Contrairement à ItemCollection dans l’objet Project, cette collection contient uniquement les éléments de
niveau supérieur du dossier. Le niveau supérieur dans le dossier ne correspond pas au niveau supérieur dans
le projet. Seuls les éléments situés au niveau supérieur du dossier racine se retrouvent également au niveau
supérieur dans le projet.
Typ e
Objet ItemCollection ; lecture seule.
Attribut FolderItem numItems
app.project.item(index).numItems
Description
Nombre d’éléments contenus dans la collection d’éléments (folderItem.items.length).
Si le dossier contient un autre dossier, seul le FolderItem pour ce dossier est pris en compte. Les sous-éléments
qu’il contient sont ignorés.
Typ e
Entier ; lecture seule.
63
Page 64

Référence JavaScript Objet FootageItem
64
Objet FootageItem
app.project.item(index)
app.project.items[index]
Description
L’objet FootageItem représente un élément de métrage importé dans un projet, qui apparaît dans le panneau
Projet. Il est possible d’accéder à ces objets dans la collection d’éléments
numéro d’index.
• FootageItem est une sous-classe d’AVItem, lui-même sous-classe d’Item. Toutes les méthodes et tous les
attributs d’AVItem et d’Item, outre ceux énumérés ci-dessous, sont disponibles lorsque vous utilisez
FootageItem. Voir les sections « Objet AVItem », page 32 et « Objet Item », page 76.
Attributs
Attribut Référence Description
Item d’un projet en utilisant leur
file
mainSource
Méthodes
Méthode Référence Description
replace()
replaceWithPlaceholder()
replaceWithSequence()
replaceWithSolid()
« Attribut FootageItem file », page 64 Fichier source du métrage.
« Attribut FootageItem mainSource », page 65 Tous les paramètres liés à l’élément de métrage.
« Méthode FootageItem replace() »,
page 65
« Méthode FootageItem
replaceWithPlaceholder() », page 65
« Méthode FootageItem
replaceWithSequence() », page 66
« Méthode FootageItem
replaceWithSolid() », page 66
Remplace un fichier de métrage par un autre fichier
de métrage.
Remplace un fichier de métrage par un objet
pseudo-élément.
Remplace un fichier de métrage par une séquence
d’images.
Remplace un fichier de métrage par un solide.
Attribut FootageItem file
app.project.item(index).file
Description
Objet ExtendScript File pour le fichier source du métrage.
mainSource du FootageItem est un FileSource, ce fichier est le même que FootageItem.mainSource.file.
Si le
Sinon, la valeur est nulle.
Typ e
Objet File ; lecture seule.
64
Page 65

Référence JavaScript Objet FootageItem
65
Attribut FootageItem mainSource
app.project.item(index).mainSource
Description
Source du métrage, objet qui contient tous les paramètres liés à cet élément de métrage, y compris ceux
habituellement accessibles par le biais de la boîte de dialogue Interpréter un métrage. L’attribut est en lecture
seule. Pour modifier sa valeur, appelez l’une des méthodes FootageItem « replace ».
Reportez-vous à la section « Objet FootageSource », page 67 et aux trois types d’objets différents :
• « Objet SolidSource », page 170
• « Objet FileSource », page 60
• « Objet PlaceholderSource », page 109
S’il s’agit d’un objet FileSource et que la valeur de
métrage manquant se trouve dans l’attribut
AVItem footageMissing », page 33 et « Attribut FileSource missingFootagePath », page 60.
Typ e
Objet FootageSource ; lecture seule.
footageMissing est true, le chemin d’accès au fichier de
FileSource.missingFootagePath. Voir les sections « Attribut
Méthode FootageItem replace()
app.project.item(index).replace(file)
Description
Remplace la source de ce FootageItem par le fichier spécifié. En plus de charger le fichier, la méthode crée
un nouvel objet FileSource pour le fichier et définit
elle définit les attributs
name, width, height, frameDuration et duration (voir la section « Objet AVItem »,
mainSource sur cet objet. Dans le nouvel objet source,
page 32) en fonction du contenu du fichier.
La méthode préserve les paramètres d’interprétation de l’objet
mainSource précédent. Si le fichier spécifié
comporte une couche alpha non identifiée, la méthode évalue l’interprétation alpha.
Paramètres
file
Objet ExtendScript File pour le fichier à utiliser en tant que source principale du métrage.
Méthode FootageItem replaceWithPlaceholder()
app.project.item(index).replaceWithPlaceholder(name, width, height, frameRate, duration)
Description
Remplace la source de ce FootageItem par le pseudo-élément spécifié. Crée un nouvel objet
PlaceholderSource, définit ses valeurs à partir des paramètres et définit
mainSource sur cet objet.
Paramètres
name
width
height
Chaîne contenant le nom du pseudo-élément.
Largeur du pseudo-élément, en pixels. Nombre entier compris dans la plage [4..30000].
Hauteur du pseudo-élément, en pixels. Nombre entier compris dans la plage [4..30000].
65
Page 66

Référence JavaScript Objet FootageItem
66
frameRate
duration
Cadence du pseudo-élément. Valeur à virgule flottante comprise dans la plage [1.0..99.0].
Durée du pseudo-élément, en secondes. Valeur à virgule flottante comprise dans la plage [0.0..10800.0].
Méthode FootageItem replaceWithSequence()
app.project.item(index).replaceWithSequence(file, forceAlphabetical)
Description
Remplace la source de ce FootageItem par la séquence d’images spécifiée. En plus de charger le fichier, la
méthode crée un nouvel objet FileSource pour le fichier et définit
objet source, elle définit les attributs
name, width, height, frameDuration et duration (voir la section « Objet
mainSource sur cet objet. Dans le nouvel
AVItem », page 32) en fonction du contenu du fichier.
La méthode préserve les paramètres d’interprétation de l’objet
mainSource précédent. Si le fichier spécifié
comporte une couche alpha non identifiée, la méthode évalue l’interprétation alpha.
Paramètres
file
forceAlphabetical
Objet ExtendScript File pour le premier fichier de la séquence à utiliser en tant que source
principale du métrage.
Lorsque ce paramètre est true, l’option Ordre alphabétique doit être utilisée.
Méthode FootageItem replaceWithSolid()
app.project.item(index).replaceWithSolid(color, name, width, height, pixelAspect)
Description
Remplace la source de ce FootageItem par le solide spécifié. Crée un nouvel objet SolidSource, définit ses
valeurs à partir des paramètres et définit
Paramètres
color
name
width
height
pixelAspect
Couleur du solide, tableau de trois valeurs à virgule flottante, [R, V, B], comprises dans la plage [0.0..1.0].
Chaîne contenant le nom du solide.
Largeur du solide, en pixels. Nombre entier compris dans la plage [4..30000].
Hauteur du solide, en pixels. Nombre entier compris dans la plage [4..30000].
Format des pixels du solide. Valeur à virgule flottante comprise dans la plage [0.01..100.0].
mainSource sur cet objet.
66
Page 67

Référence JavaScript Objet FootageSource
67
Objet FootageSource
app.project.item(index).mainSource
app.project.item(index).proxySource
Description
L’objet FootageSource contient des informations décrivant la source d’un métrage. Il est utilisé en tant que
mainSource d’un FootageItem ou en tant que proxySource d’un CompItem ou d’un FootageItem. Voir les
sections « Objet FootageItem », page 64 et « Objet CompItem », page 52.
• FootageSource correspond à la classe de base de SolidSource. Ainsi, les attributs et les méthodes FootageSource
sont disponibles lorsque vous utilisez des objets SolidSource. Voir la section « Objet SolidSource », page 170.
Attributs
Attribut Référence Description
hasAlpha
alphaMode
premulColor
invertAlpha
isStill
fieldSeparationType
highQualityFieldSeparation
removePulldown
loop
nativeFrameRate
displayFrameRate
« Attribut FootageSource hasAlpha »,
page 70
« Attribut FootageSource alphaMode »,
page 68
« Attribut FootageSource
premulColor », page 71
« Attribut FootageSource invertAlpha »,
page 70
« Attribut FootageSource isStill »,
page 70
« Attribut FootageSource
fieldSeparationType », page 69
« Attribut FootageSource
highQualityFieldSeparation », page 70
« Attribut FootageSource
removePulldown », page 72
« Attribut FootageSource loop »,
page 71
« Attribut FootageSource
nativeFrameRate », page 71
« Attribut FootageSource
displayFrameRate », page 68
Lorsque cet attribut est true, une séquence ou une
doublure de métrage inclut une couche alpha.
Mode d’une couche alpha.
Couleur à prémultiplier.
Lorsque cet attribut est true, une couche alpha
d’une séquence de métrage ou d’une doublure
doit être inversée.
Lorsque cet attribut est true, le métrage est une
image fixe.
Type de séparation de trame.
Définit la façon dont les trames doivent être
séparées dans un métrage non fixe.
Type de conversion du métrage.
Nombre de boucles d’une séquence d’images.
Cadence native du métrage.
Cadence effective telle qu’affichée et rendue par
After Effects dans les compositions.
conformFrameRate
« Attribut FootageSource
conformFrameRate », page 68
Cadence à laquelle le métrage doit se conformer.
Méthodes
Méthode Référence Description
guessAlphaMode()
guessPulldown()
« Méthode FootageSource
guessAlphaMode() », page 69
« Méthode FootageSource
guessPulldown() », page 69
Evalue le paramètre alphaMode.
Evalue le paramètre pulldownType.
67
Page 68

Référence JavaScript Objet FootageSource
68
Attribut FootageSource alphaMode
app.project.item(index).mainSource.alphaMode
app.project.item(index).proxySource.alphaMode
Description
L’attribut alphaMode de la footageSource définit la façon dont les informations alpha contenues dans le
métrage doivent être interprétées. Si hasAlpha est false, cet attribut est sans effet.
Typ e
Vale u r én u m ér é e AlphaMode ; lecture/écriture. L’une des suivantes :
AlphaMode.IGNORE
AlphaMode.STRAIGHT
AlphaMode.PREMULTIPLIED
Attribut FootageSource conformFrameRate
app.project.item(index).mainSource.conformFrameRate
app.project.item(index).proxySource.conformFrameRate
Description
Cadence d’image à utiliser à la place de la valeur nativeFrameRate. Si cet attribut est défini sur 0, la valeur
nativeFrameRate est utilisée à la place.
Vous ne devez pas définir cette valeur si
removePulldown n’est pas défini sur PulldownPhase.OFF. Si la valeur est 0 lorsque vous définissez
sur 0 si
removePulldown sur une valeur différente de PulldownPhase.OFF, cette valeur est automatiquement définie
sur la valeur de
Typ e
nativeFrameRate.
FootageSource.isStill est true. Vous ne devez pas définir cette valeur
Valeur à virgule flottante comprise dans la plage [0.0.. 99.0] ; lecture/écriture.
Attribut FootageSource displayFrameRate
app.project.item(index).mainSource.displayFrameRate
app.project.item(index).proxySource.displayFrameRate
Description
Cadence effective telle qu’affichée et rendue par After Effects dans les compositions.
removePulldown est égal à PulldownPhase.OFF, cela équivaut à la valeur conformFrameRate (si elle est
Si
différente de zéro) ou à la valeur
est différent de
PulldownPhase.OFF, cela équivaut à la valeur conformFrameRate * 0,8, la cadence réelle après
suppression d’une image sur cinq.
nativeFrameRate (si conformFrameRate est égal à 0). Si removePulldown
Typ e
Valeur à virgule flottante comprise dans la plage [0.0.. 99.0] ; lecture seule.
68
Page 69

Référence JavaScript Objet FootageSource
69
Attribut FootageSource fieldSeparationType
app.project.item(index).mainSource.fieldSeparationType
app.project.item(index).proxySource.fieldSeparationType
Description
Définit la façon dont les trames doivent être séparées dans un métrage non fixe.
Vous ne devez pas définir cet attribut si
FieldSeparationType.OFF si removePulldown est différent de PulldownPhase.OFF.
Typ e
isStill est true. Vous ne devez pas définir cette valeur sur
Vale u r én u m ér é e FieldSeparationType ; lecture/écriture. L’une des suivantes :
FieldSeparationType.OFF
FieldSeparationType.UPPER_FIELD_FIRST
FieldSeparationType.LOWER_FIELD_FIRST
Méthode FootageSource guessAlphaMode()
app.project.item(index).mainSource.guessAlphaMode()
app.project.item(index).proxySource.guessAlphaMode()
Description
Définit alphaMode, premulColor et invertAlpha sur les évaluations les plus précises pour cette source de
métrage. Si
Paramètres
Aucun.
Renvoi
Aucun.
hasAlpha est false, aucun changement n’est effectué.
Méthode FootageSource guessPulldown()
app.project.item(index).mainSource.guessPulldown(method)
app.project.item(index).proxySource.guessPulldown(method)
Description
Définit fieldSeparationType et removePulldown sur les évaluations les plus précises pour cette source de
métrage. Si
Paramètres
method
Renvoi
isStill est true, aucun changement n’est effectué.
Méthode à utiliser pour l’estimation. Valeur énumérée PulldownMethod, l’une des suivantes :
PulldownMethod.PULLDOWN_3_2
PulldownMethod.ADVANCE_24P
Aucun.
69
Page 70

Référence JavaScript Objet FootageSource
70
Attribut FootageSource hasAlpha
app.project.item(index).mainSource.hasAlpha
app.project.item(index).proxySource.hasAlpha
Description
Lorsque cet attribut est défini sur true, le métrage possède un composant alpha. Dans ce cas, les attributs
alphaMode, invertAlpha et premulColor ont des valeurs valides. Lorsqu’il est défini sur false, ces attributs
n’ont pas d’importance pour le métrage.
Typ e
Booléen ; lecture seule.
Attribut FootageSource highQualityFieldSeparation
app.project.item(index).mainSource.highQualityFieldSeparation
app.project.item(index).proxySource.highQualityFieldSeparation
Description
Lorsque cet attribut est défini sur true, After Effects utilise des algorithmes particuliers pour déterminer la
façon d’effectuer une séparation de trame haute qualité.
Vous ne devez pas définir cet attribut si
FieldSeparationType.OFF.
Typ e
isStill a la valeur true ou si fieldSeparationType est
Booléen ; lecture/écriture.
Attribut FootageSource invertAlpha
app.project.item(index).mainSource.invertAlpha
app.project.item(index).proxySource.invertAlpha
Description
Lorsque cet attribut est true, une couche alpha d’une séquence de métrage ou d’une doublure doit être
inversée.
Cet attribut n’est valide qu’en présence d’une couche alpha. Si
AlphaMode.IGNORE, cet attribut est ignoré.
est
Typ e
hasAlpha a la valeur false ou que alphaMode
Booléen ; lecture/écriture.
Attribut FootageSource isStill
app.project.item(index).mainSource.isStill
app.project.item(index).proxySource.isStill
Description
Lorsque cet attribut est défini sur true, le métrage est fixe. Lorsqu’il est défini sur false, le métrage possède un
composant temporel.
70
Page 71

Référence JavaScript Objet FootageSource
71
Les fichiers JPEG, les solides et les pseudo-éléments d’une durée de 0 sont des métrages fixes. Les fichiers de
films, les fichiers son, les séquences et les pseudo-éléments d’une durée différente de zéro sont des métrages
non fixes.
Typ e
Booléen ; lecture seule.
Attribut FootageSource loop
app.project.item(index).mainSource.loop
app.project.item(index).proxySource.loop
Description
Nombre de lectures consécutives du métrage lors de son utilisation dans une composition.
Vous ne devez pas définir cet attribut si
Typ e
isStill est true.
Nombre entier compris dans la plage [1.. 9999] ; la valeur par défaut est 1 ; lecture/écriture.
Attribut FootageSource nativeFrameRate
app.project.item(index).mainSource.nativeFrameRate
app.project.item(index).proxySource.nativeFrameRate
Description
Cadence native du métrage.
Typ e
Virgule flottante ; lecture/écriture.
Attribut FootageSource premulColor
app.project.item(index).mainSource.premulColor
app.project.item(index).proxySource.premulColor
Description
Couleur à prémultiplier. Cet attribut n’est valide que si alphaMode est défini sur alphaMode.PREMULTIPLIED.
Typ e
Tableau de trois valeurs à virgule flottante, [R, G, B], comprises dans la plage [0.0..1.0] ; lecture/écriture.
71
Page 72

Référence JavaScript Objet FootageSource
72
Attribut FootageSource removePulldown
app.project.item(index).mainSource.removePulldown
app.project.item(index).proxySource.removePulldown
Description
Manière dont les conversions doivent être supprimées lorsque la séparation de trame est utilisée.
Vous ne devez pas définir cet attribut si
différente de
Typ e
PulldownPhase.OFF si fieldSeparationType est FieldSeparationType.OFF.
isStill est true. Vous ne devez pas définir cet attribut sur une valeur
Vale u r én u m ér é e PulldownPhase ; lecture/écriture. L’une des suivantes :
PulldownPhase.RemovePulldown.OFF
PulldownPhase.RemovePulldown.WSSWW
PulldownPhase.RemovePulldown.SSWWW
PulldownPhase.RemovePulldown.SWWWS
PulldownPhase.RemovePulldown.WWWSS
PulldownPhase.RemovePulldown.WWSSW
PulldownPhase.RemovePulldown.WSSWW_24P_ADVANCE
PulldownPhase.RemovePulldown.SSWWW_24P_ADVANCE
PulldownPhase.RemovePulldown.SWWWS_24P_ADVANCE
PulldownPhase.RemovePulldown.WWWSS_24P_ADVANCE
PulldownPhase.RemovePulldown.WWSSW_24P_ADVANCE
72
Page 73

Référence JavaScript Objet ImportOptions
73
Objet ImportOptions
new ImportOptions();
new ImportOptions(file);
Description
L’objet ImportOptions incorpore les options utilisées pour importer un fichier à l’aide des méthodes
Project.importFile. Voir la section « Méthode Project importFile() », page 113.
Le constructeur prend un paramètre facultatif, un objet ExtendScript File pour le fichier. S’il n’est pas fourni,
vous devez définir explicitement la valeur de l’attribut
Par exemple :
new ImportOptions().file = new File("myfile.psd");
Attributs
Attributs Référence Description
file avant d’utiliser l’objet avec la méthode importFile.
importAs
sequence
forceAlphabetical
file
Méthodes
Méthode Référence Description
canImportAs()
« Attribut ImportOptions importAs »,
page 74
« Attribut ImportOptions sequence »,
page 75
« Attribut ImportOptions
forceAlphabetical », page 74
« Attribut ImportOptions file », page 74 Fichier à importer ou premier fichie r de la séquence à importer.
« Méthode ImportOptions
canImportAs() », page 73
Type de fichier à importer.
Lorsque cet attribut est défini sur true, importe une séquence
de fichiers plutôt qu’un seul fichier.
Lorsque cet attribut est défini sur true, l’option Ordre
alphabétique est définie.
Limite l’entrée à un type de fichier particulier.
Méthode ImportOptions canImportAs()
importOptions.canImportAs(type)
Description
Indique si le fichier peut être importé en tant que source d’un type d’objet particulier. Si la méthode renvoie
true, vous pouvez définir le type donné en tant que valeur de l’attribut
ImportOptions importAs », page 74.
importAs. Voir la section « Attribut
Paramètres
type
Renvoi
Booléen.
Type de fichier pouvant être importé. Valeur énumérée ImportAsType ; l’une des suivantes :
ImportAsType.COMP
ImportAsType.FOOTAGE
ImportAsType.COMP_CROPPED_LAYERS
ImportAsType.PROJECT
73
Page 74

Référence JavaScript Objet ImportOptions
74
Exemple
var io = new ImportOptions(File(“c:\\myFile.psd”));
if io.canImportAs(ImportAsType.COMP);
io.importAs = ImportAsType.COMP;
Attribut ImportOptions file
importOptions.file
Description
Fichier à importer. Si un fichier est défini dans le constructeur, vous pouvez y accéder via cet attribut.
Typ e
Objet ExtendScript File ; lecture/écriture.
Attribut ImportOptions forceAlphabetical
importOptions.forceAlphabetical
Description
Lorsque cet attribut est défini sur true, produit le même effet que lorsque l’option Ordre alphabétique de la
boîte de dialogue Fichier > Importer > Fichier est activée.
Typ e
Booléen ; lecture/écriture.
Attribut ImportOptions importAs
importOptions.importAs
Description
Type d’objet pour lequel le fichier importé sert de source. Avant de le définir, utilisez canImportAs pour vérifier
qu’un fichier donné peut être importé en tant que source du type d’objet donné. Voir la section « Méthode
ImportOptions canImportAs() », page 73.
Typ e
Vale u r én u m ér é e ImportAsType ; lecture/écriture. L’une des suivantes :
ImportAsType.COMP_CROPPED_LAYERS
ImportAsType.FOOTAGE
ImportAsType.COMP
ImportAsType.PROJECT
74
Page 75

Référence JavaScript Objet ImportOptions
75
Attribut ImportOptions sequence
importOptions.sequence
Description
Lorsque cet attribut est défini sur true, une séquence est importée ; sinon, un fichier seul est importé.
Typ e
Booléen ; lecture/écriture.
75
Page 76

Référence JavaScript Objet Item
76
Objet Item
app.project.item(index)
app.project.items[index]
Description
L’objet Item représente un élément pouvant apparaître dans le panneau Projet.
Le premier élément se situe à l’index 1.
• Item est la classe de base d’AVItem et de FolderItem, eux-mêmes classes de base de plusieurs autres types
d’élément. Ainsi, les attributs et les méthodes Item sont disponibles lorsque vous utilisez ces types
d’élément. Voir les sections « Objet AVItem », page 32 et « Objet FolderItem », page 62.
Attributs
Attributs Référence Description
name
comment
id
parentFolder
selected
typeName
« Attribut Item name », page 77 Nom de l’objet, tel qu’affiché dans le panneau Projet.
« Attribut Item comment », page 77 Chaîne descriptive.
« Attribut Item id », page 77 Identificateur unique pour cet élément.
« Attribut Item parentFolder », page 77 Dossier parent de cet élément.
« Attribut Item selected », page 78 Lorsque cet attribut est défini sur true, cet élément est
actuellement sélectionné.
« Attribut Item typeName », page 78 Type d’élément.
Méthodes
Méthode Référence Description
remove()
Exemple
« Méthode Item remove() », page 78 Supprime l’élément du projet.
L’exemple suivant obtient le deuxième élément du projet et vérifie qu’il s’agit d’un dossier. Il supprime ensuite
du dossier tout élément de niveau supérieur n’étant pas actuellement sélectionné. Il vérifie par ailleurs, pour
chaque élément du dossier, que le parent est correctement défini sur le dossier adéquat.
var myFolder = app.project.item(2);
if (myFolder.typeName != "Folder") {
alert("error: second item is not a folder");
}
else {
var numInFolder = myFolder.numItems;
// Always run loops backwards when deleting things:
for(i = numInFolder; i >= 1; i--) {
var curItem = myFolder.item(i);
if ( curItem.parentFolder != myFolder) {
alert("error within AE: the parentFolder is not set correctly");
}
else {
if ( !curItem.selected && curItem.typeName == "Footage") {
//found an unselected solid.
curItem.remove();
}
}
}
}
76
Page 77

Référence JavaScript Objet Item
77
Attribut Item comment
app.project.item(index).comment
Description
Chaîne contenant un commentaire, d’une taille maximale de 15 999 octets après toute conversion d’encodage.
Ce commentaire est uniquement destiné à l’utilisateur ; il n’influe aucunement sur l’apparence et le
comportement de l’élément.
Typ e
Chaîne ; lecture/écriture.
Attribut Item id
app.project.item(index).id
Description
Numéro d’identification unique et persistant utilisé en interne pour identifier un élément entre les sessions.
La valeur de l’ID ne change pas lorsque le projet est enregistré dans un fichier et rechargé ultérieurement.
Toutefois, lorsque vous importez ce projet dans un autre projet, de nouveaux ID sont attribués à tous les
éléments du projet importé. L’ID ne s’affiche pas n’importe où dans l’interface utilisateur.
Typ e
Entier ; lecture seule.
Attribut Item name
app.project.item(index).name
Description
Nom de l’élément, tel qu’affiché dans le panneau Projet.
Typ e
Chaîne ; lecture/écriture.
Attribut Item parentFolder
app.project.item(index).parentFolder
Description
Objet FolderItem du dossier qui contient cet élément. Si cet élément se trouve au niveau supérieur du projet,
il s’agit du dossier racine du projet (
d’ItemCollection pour ajouter un nouveau dossier et définir cette valeur pour placer des éléments dans le
nouveau dossier. Voir la section « Méthode ItemCollection addFolder() », page 80.
app.project.rootFolder). Vous pouvez utiliser la méthode addFolder
Typ e
Objet FolderItem ; lecture/écriture.
77
Page 78

Référence JavaScript Objet Item
78
Exemple
Le script suivant crée un nouvel objet FolderItem dans le panneau Projet et y place des compositions.
// create a new FolderItem in project, with name “comps”
var compFolder = app.project.items.addFolder(“comps”);
// move all compositions into new folder by setting
// compItem’s parentFolder to “comps” folder
for(var i = 1; i <= app.project.numItems; i++) {
if(app.project.item(i) instanceof CompItem)
app.project.item(i).parentFolder = compFolder;
}
Méthode Item remove()
app.project.item(index).remove()
Description
Supprime cet élément du projet et du panneau Projet. Si l’élément est un FolderItem, tous les éléments contenus
dans le dossier sont également supprimés du projet. Aucun fichier ou dossier n’est supprimé du disque.
Paramètres
Aucun.
Renvoi
Aucun.
Attribut Item selected
app.project.item(index).selected
Description
Lorsque cet attribut est défini sur true, cet élément est sélectionné. Plusieurs éléments peuvent être
sélectionnés simultanément. Définissez cet attribut sur true pour que le programme sélectionne l’élément
ou sur false pour qu’il le désélectionne.
Typ e
Booléen ; lecture/écriture.
Attribut Item typeName
app.project.item(index).typeName
Description
Nom du type d’élément lisible par l’utilisateur ; par exemple : « Folder », « Footage » ou « Composition ».
Typ e
Chaîne ; lecture seule.
78
Page 79

Référence JavaScript Objet ItemCollection
79
Objet ItemCollection
app.project.items
Description
L’objet ItemCollection représente une collection d’éléments. L’ItemCollection appartenant à un objet Project
contient tous les objets Item correspondant aux éléments du projet. L’ItemCollection appartenant à un objet
FolderItem contient tous les objets Item correspondant aux éléments de ce dossier.
• ItemCollection est une sous-classe de Collection. Toutes les méthodes et tous les attributs de Collection, outre
ceux énumérés ci-dessous, sont disponibles lorsque vous utilisez ItemCollection. Voir la section « Objet
Collection », page 51.
Méthodes
Méthode Référence Description
addComp()
addFolder()
« Méthode ItemCollection addComp() »,
page 79
« Méthode ItemCollection addFolder() »,
page 80
Crée un nouvel objet CompItem et l’ajoute à la collection.
Crée un nouvel objet FolderItem et l’ajoute à la collection.
Méthode ItemCollection addComp()
app.project.itemCollection.addComp(name, width, height, pixelAspect, duration, frameRate)
Description
Crée une nouvelle composition. Crée et renvoie un nouvel objet CompItem et l’ajoute à cette collection.
Si l’ItemCollection appartient au projet ou au dossier racine, le
racine. Si l’ItemCollection appartient à n’importe quel autre dossier, le
FolderItem.
Paramètres
name
width
height
pixelAspect
Chaîne contenant le nom de la composition.
Largeur de la composition, en pixels. Nombre entier compris dans la plage [4..30000].
Hauteur de la composition, en pixels. Nombre entier compris dans la plage [4..30000].
Format des pixels de la composition. Valeur à virgule flottante comprise dans la plage [0.01..100.0].
parentFolder du nouvel élément est le dossier
parentFolder du nouvel élément est ce
duration
frameRate
Renvoi
Objet CompItem.
Durée de la composition, en secondes. Valeur à virgule flottante comprise dans la plage [0.0..10800.0].
Cadence d’image de la composition. Valeur à virgule flottante comprise dans la plage [1.0..99.0]
79
Page 80

Référence JavaScript Objet ItemCollection
80
Méthode ItemCollection addFolder()
app.project.itemCollection.addFolder(name)
Description
Crée un nouveau dossier. Crée et renvoie un nouvel objet FolderItem et l’ajoute à cette collection.
Si l’ItemCollection appartient au projet ou au dossier racine, le
racine. Si l’ItemCollection appartient à n’importe quel autre dossier, le
FolderItem.
ce
Pour placer des éléments dans le dossier, définissez l’attribut
parentFolder du nouveau dossier est le dossier
parentFolder du nouveau dossier est
parentFolder de l’objet Item ; voir la section
« Attribut Item parentFolder », page 77.
Paramètres
name
Renvoi
Chaîne contenant le nom du dossier.
Objet FolderItem.
Exemple
Le script suivant crée un nouvel objet FolderItem dans le panneau Projet et y place des compositions.
// create a new FolderItem in project, with name “comps”
var compFolder = app.project.items.addFolder(“comps”);
// move all compositions into new folder by setting
// compItem’s parentFolder to “comps” folder
for(var i = 1; i <= app.project.numItems; i++) {
if(app.project.item(i) instanceof CompItem)
app.project.item(i).parentFolder = compFolder;
}
80
Page 81

Référence JavaScript Objet KeyframeEase
81
Objet KeyframeEase
myKey = new KeyframeEase(speed, influence);
Description
L’objet KeyframeEase incorpore les paramètres de lissage d’image clé de la propriété AE d’un calque. Le lissage
d’image clé est déterminé par les valeurs de vitesse et d’influence définies à l’aide de la méthode
setTemporalEaseAtKey de la propriété. Voir la section « Méthode Property setTemporalEaseAtKey() », page 137.
Le constructeur crée un objet KeyframeEase. Les deux paramètres sont requis.
• speed : valeur à virgule flottante. Définit l’attribut speed.
• influence : valeur à virgule flottante comprise dans la plage [0.1..100.0]. Définit l’attribut influence.
Exemple
L’exemple suivant suppose que la propriété spatiale Position possède plus de deux images clés.
var easeIn = new KeyframeEase(0.5, 50);
var easeOut = new KeyframeEase(0.75, 85);
var myPositionProperty = app.project.item(1 ) .layer(1).property("Po sition")
myPositionProperty.setTemporalEaseAtKey(2, [easeIn], [easeOut]);
L’exemple suivant définit Scale, propriété temporelle à deux ou trois dimensions. Pour les propriétés 2D et 3D,
vous devez définir une valeur de lissage à l’approche (
easeOut) pour chaque dimension.
(
var easeIn = new KeyframeEase(0.5, 50);
var easeOut = new KeyframeEase(0.75, 85);
var myScaleProperty = app.project.item(1).layer(1).property("Scale")
myScaleProperty.setTemporalEaseAtKey(2, [easeIn, easeIn, easeIn], [easeOut, easeOut, easeOut]);
Attributs
Attribut Référence Description
speed
influence
« Attribut KeyframeEase speed », page 82 Paramètre de vitesse d’une image clé.
« Attribut KeyframeEase influence », page 81 Paramètre d’influence d’une image clé.
easeIn) et une valeur de lissage à l’éloignement
Attribut KeyframeEase influence
myKey.influence
Description
Valeur de l’influence de l’image clé, comme indiqué dans la boîte de dialogue Vélocité d’image clé.
Typ e
Valeur à virgule flottante comprise dans la plage [0.1..100.0] ; lecture/écriture.
81
Page 82

Référence JavaScript Objet KeyframeEase
82
Attribut KeyframeEase speed
myKey.speed
Description
Valeur de la vitesse de l’image clé. Les unités dépendent du type de l’image clé et s’affichent dans la boîte de
dialogue Vélocité d’image clé.
Typ e
Valeur à virgule flottante ; lecture/écriture.
82
Page 83

Référence JavaScript Objet Layer
83
Objet Layer
app.project.item(index).layer(index)
Description
L’objet Layer fournit l’accès aux calques contenus dans des compositions. Il est accessible à partir de la
collection de calques d’un élément, via un numéro d’index ou une chaîne de nom.
• Layer est la classe de base de CameraLayer, TextLayer, LightLayer et AVLayer. Ainsi, les attributs et les
méthodes Layer sont disponibles lorsque vous utilisez les différents types de calque. Voir les sections « Objet
AVLayer », page 39, « Objet CameraLayer », page 50, « Objet LightLayer », page 97 et « Objet TextLayer »,
page 174.
Les calques contiennent des propriétés AE, en plus de leurs attributs et méthodes JavaScript. Pour des
exemples d’accès aux propriétés dans des calques, reportez-vous à la section « Objet PropertyBase », page 141.
Exemple
Si le premier élément du projet est un CompItem, l’exemple suivant désactive le premier calque de cette
composition et le renomme. Il peut par exemple permettre de désactiver une icône de la composition.
var firstLayer = app.project.item(1).layer(1);
firstLayer.enabled = false;
firstLayer.name = "Disabled Layer";
Attributs
Attribut Référence Description
index
name
parent
time
startTime
stretch
inPoint
outPoint
enabled
solo
shy
locked
hasVideo
active
nullLayer
selectedProperties
comment
« Attribut Layer index », page 87 Position d’index du calque.
« Attribut Layer name », page 89 Nom du calque.
« Attribut Layer parent », page 89 Parent de ce calque.
« Attribut Layer time », page 91 Instant courant du calque.
« Attribut Layer startTime », page 91 Instant de début du calque.
« Attribut Layer stretch », page 91 Extension temporelle du calque, en pourcentage.
« Attribut Layer inPoint », page 87 Point d’entrée du calque.
« Attribut Layer outPoint », page 89 Point de sortie du calque.
« At tribut Layer enabled », pa ge 86 Lorsque cet attribut est défini sur true, le calque est activé.
« Attribut Layer solo », page 91 Lorsque cet attribut est défini sur true, le calque est isolé.
« Attribut Layer shy », page 90 Lorsque cet attribut est défini sur true, le calque est
discret.
« Attribut Layer locked », page 87 Lorsque cet attribut est défini sur true, le calque est
verrouillé.
« Attribut Layer hasVideo », page 87 Lorsque cet attribut est défini sur true, le calque
contient un composant vidéo.
« Attribut Layer active », page 84 Lorsque cet attribut est défini sur true, le calque est
actif à l’instant courant.
« Attribut Layer nullLayer », page 89 Lorsque cet attribut est défini sur true, il s’agit d’un
calque nul.
« Attribut Layer selectedProperties », page 90 Toutes les propriétés AE sélectionnées dans le calque.
« Attribut Layer comment », page 85 Commentaire descriptif pour le calque.
83
Page 84

Référence JavaScript Objet Layer
84
Attribut Référence Description
containingComp
isNameSet
Méthodes
Méthode Référence Description
« Attribut Layer containingComp », page 85 Composition contenant ce calque.
« Attribut Layer isNameSet », page 87 Lorsque cet attribut est défini sur true, le nom du
calque a été explicitement défini.
remove()
moveToBeginning()
moveToEnd()
moveAfter()
moveBefore()
duplicate()
copyToComp()
activeAtTime()
setParentWithJump()
applyPreset()
« Méthode Layer remove() », page 90 Supprime le calque de la composition.
« Méthode Layer moveToBeginning() »,
page 88
« Méthode Layer moveToEnd() »,
page 88
« Méthode Layer moveAfter() », page 88 Déplace le calque sous un autre calque.
« Méthode Layer moveBefore() »,
page 88
« Méthode Layer duplicate() », page 86 Duplique le calque.
« Méthode Layer copyToComp() »,
page 86
« Méthode Layer activeAtTime() »,
page 85
« Méthode Layer
setParentWithJump() », page 90
« Méthode Layer applyPreset() »,
page 85
Attribut Layer active
app.project.item(index).layer(index).active
Déplace le calque vers le haut de la composition (en
position de premier calque).
Déplace le calque vers le bas de la composition (en position
de dernier calque).
Déplace le calque au-dessus d’un autre calque.
Copie le calque vers le haut (le début) d’une autre
composition.
Indique si ce calque est actif à un instant donné.
Définit un nouveau parent pour ce calque.
Applique au calque une collection nommée de paramètres
d’animation.
Description
Lorsque cet attribut est défini sur true, le composant vidéo du calque est actif à l’instant courant.
Pour que sa valeur soit true, le calque doit être activé, aucun autre calque ne doit être isolé, sauf si ce calque
l’est aussi, et l’instant donné doit être compris entre le point d’entrée (
inPoint) et le point de sortie (outPoint)
de ce calque.
Dans un calque audio, cette valeur n’est jamais true ; il existe un attribut
audioActive distinct dans l’objet
AV L a y e r.
Typ e
Booléen ; lecture seule.
84
Page 85

Référence JavaScript Objet Layer
85
Méthode Layer activeAtTime()
app.project.item(index).layer(index).activeAtTime(time)
Description
Renvoie true si ce calque est actif à l’instant spécifié. Pour que la valeur soit true, le calque doit être activé,
aucun autre calque ne doit être isolé, sauf si ce calque l’est aussi, et l’instant donné doit être compris entre le
point d’entrée (
Paramètres
inPoint) et le point de sortie (outPoint) de ce calque.
time
Renvoi
Temps, en secondes. Valeur à virgule flottante.
Booléen.
Méthode Layer applyPreset()
appapp.project.item(index).layer(index).applyPreset(presetName);
Description
Applique au calque la collection spécifiée de paramètres d’animation (une animation prédéfinie). Les fichiers
d’animation prédéfinie se trouvent dans le dossier Presets. Les utilisateurs peuvent créer de nouvelles
animations prédéfinies via l’interface utilisateur.
Paramètres
presetName
Renvoi
Objet ExtendScript File du fichier contenant l’animation prédéfinie.
Aucun.
Attribut Layer comment
app.project.item(index).layer(index).comment
Description
Commentaire descriptif pour le calque.
Typ e
Chaîne ; lecture/écriture.
Attribut Layer containingComp
app.project.item(index).layer(index).containingComp
Description
Composition contenant ce calque.
Typ e
Objet CompItem ; lecture seule.
85
Page 86

Référence JavaScript Objet Layer
86
Méthode Layer copyToComp()
app.project.item(index).layer(index).copyToComp(intoComp)
Description
Copie le calque dans la composition spécifiée. Le calque d’origine reste inchangé. Crée un nouvel objet Layer
avec les mêmes valeurs que ce dernier, et place ce nouvel objet au début de la collection de calques (
dans l’objet CompItem cible. Extrayez la copie en utilisant
intoComp.layer(1).
Effectuer une copie dans un calque modifie les positions d’index des calques déjà présents dans la composition
de destination. Cela équivaut à copier et coller un calque via l’interface utilisateur.
Paramètres
layers)
intoComp
Renvoi
Composition de destination et objet CompItem.
Aucun.
Méthode Layer duplicate()
app.project.item(index).layer(index).duplicate()
Description
Duplique le calque. Crée un nouvel objet Layer dans lequel toutes les valeurs sont identiques à celles de ce
calque. Elle produit le même résultat que la sélection d’un calque dans l’interface utilisateur suivie de la
sélection de la commande Edition > Dupliquer, excepté que la sélection dans l’interface utilisateur ne change
pas lorsque vous appelez cette méthode.
Paramètres
Aucun.
Renvoi
Objet Layer.
Attribut Layer enabled
app.project.item(index).layer(index).enabled
Description
Lorsque cet attribut est défini sur true, le calque est activé ; sinon, sa valeur est false. Correspond à l’état du
bouton Vidéo correspondant au calque dans le panneau Montage.
Typ e
Booléen ; lecture/écriture.
86
Page 87

Référence JavaScript Objet Layer
87
Attribut Layer hasVideo
app.project.item(index).layer(index).hasVideo
Description
Lorsque cet attribut est défini sur true, le calque possède un bouton Vidéo (icône en forme d’œil) dans le
panneau Montage ; sinon, sa valeur est false.
Typ e
Booléen ; lecture seule.
Attribut Layer index
app.project.item(index).layer(index).index
Description
Position d’index du calque.
Typ e
Nombre entier compris dans la plage [1..numLayers] ; lecture seule.
Attribut Layer inPoint
app.project.item(index).layer(index).inPoint
Description
Point d’entrée du calque, exprimé en secondes.
Typ e
Valeur à virgule flottante comprise dans la plage [-10800.0..10800.0] (+/- 3 heures) ; lecture/écriture.
Attribut Layer isNameSet
app.project.item(index).layer(index).isNameSet
Description
True si la valeur de l’attribut Name a été définie explicitement et non automatiquement à partir de la source.
Typ e
Booléen ; lecture seule.
Attribut Layer locked
app.project.item(index).layer(index).locked
Description
Lorsque cet attribut est défini sur true, le calque est verrouillé ; sinon, sa valeur est false. Correspond à la
commande d’activation/de désactivation du verrouillage dans le panneau Calque.
Typ e
Booléen ; lecture/écriture.
87
Page 88

Référence JavaScript Objet Layer
88
Méthode Layer moveAfter()
app.project.item(index).layer(index).moveAfter(layer)
Description
Déplace ce calque à une position suivant immédiatement (au-dessous) le calque spécifié.
Paramètres
layer
Renvoi
Calque cible, objet Layer dans la même composition.
Aucun.
Méthode Layer moveBefore()
app.project.item(index).layer(index).moveBefore(layer)
Description
Déplace ce calque à une position précédant immédiatement (au-dessus) le calque spécifié.
Paramètres
layer
Renvoi
Calque cible, objet Layer dans la même composition.
Aucun.
Méthode Layer moveToBeginning()
app.project.item(index).layer(index).moveToBeginning()
Description
Déplace ce calque à la toute première position de la pile de calques (premier calque).
Paramètres
Aucun.
Renvoi
Aucun.
Méthode Layer moveToEnd()
app.project.item(index).layer(index).moveToEnd()
Description
Déplace ce calque à la toute dernière position de la pile de calques (dernier calque).
Paramètres
Aucun.
Renvoi
Aucun.
88
Page 89

Référence JavaScript Objet Layer
89
Attribut Layer name
app.project.item(index).layer(index).name
Description
Nom du calque. Par défaut, il s’agit du même nom que celui de la source (lequel ne peut pas être modifié dans
le panneau Calque), mais vous pouvez le modifier.
Typ e
Chaîne ; lecture/écriture.
Attribut Layer nullLayer
app.project.item(index).layer(index).nullLayer
Description
Lorsque cet attribut est défini sur true, le calque a été créé en tant qu’objet nul ; sinon, sa valeur est false.
Typ e
Booléen ; lecture seule.
Attribut Layer outPoint
app.project.item(index).layer(index).outPoint
Description
Point de sortie du calque, exprimé en secondes.
Typ e
Valeur à virgule flottante comprise dans la plage [-10800.0..10800.0] (+/- 3 heures) ; lecture/écriture.
Attribut Layer parent
app.project.item(index).layer(index).parent
Description
Parent de ce calque ; peut être nul.
Les valeurs de décalage sont calculées de manière à compenser toute transformation supérieure dans
la hiérarchie. Ainsi, lorsque vous définissez le parent, il n’y a aucun déplacement apparent dans la
transformation du calque. Si, par exemple, la rotation du nouveau parent est de 30 degrés, une rotation
de -30 degrés est appliquée au calque enfant.
Pour définir le parent sans modifier les valeurs de transformation du calque enfant, utilisez la méthode
setParentWithJump.
Typ e
Objet Layer ou valeur nulle ; lecture/écriture.
89
Page 90

Référence JavaScript Objet Layer
90
Méthode Layer remove()
app.project.item(index).layer(index).remove()
Description
Supprime le calque spécifié de la composition.
Paramètres
Aucun.
Renvoi
Aucun.
Attribut Layer selectedProperties
app.project.item(index).layer(index).selectedProperties
Description
Tableau contenant tous les objets Property et PropertyGroup actuellement sélectionnés dans le calque.
Typ e
Tableau d’objets PropertyBase ; lecture seule.
Méthode Layer setParentWithJump()
app.project.item(index).layer(index).setParentWithJump(newParent)
Description
Définit le parent de ce calque sur le calque spécifié, sans modifier les valeurs de transformation du calque
enfant. Un déplacement de rotation, de translation ou de mise à l’échelle du calque enfant peut être apparent,
car les valeurs de transformation de ce calque sont combinées à celles de ses prédécesseurs.
Si vous ne souhaitez pas que le calque enfant se déplace, définissez l’attribut
parent directement. Dans ce cas,
un décalage est calculé et défini dans les trames de transformation du calque enfant afin d’empêcher le
déplacement de se produire.
Paramètres
newParent
Renvoi
Objet Layer dans la même composition.
Aucun.
Attribut Layer shy
app.project.item(index).layer(index).shy
Description
Lorsque cet attribut est défini sur true, le calque est discret, ce qui signifie qu’il est masqué dans le panneau
Calque si l’option Masquer calques discrets de la composition est activée.
Typ e
Booléen ; lecture/écriture.
90
Page 91

Référence JavaScript Objet Layer
91
Attribut Layer solo
app.project.item(index).layer(index).solo
Description
Lorsque cet attribut est défini sur true, le calque est isolé ; sinon, sa valeur est false.
Typ e
Booléen ; lecture/écriture.
Attribut Layer startTime
app.project.item(index).layer(index).startTime
Description
Heure de début du calque, exprimée en secondes.
Typ e
Valeur à virgule flottante comprise dans la plage [-10800.0..10800.0] (+/- 3 heures) ; lecture/écriture.
Attribut Layer stretch
app.project.item(index).layer(index).stretch
Description
Extension temporelle du calque, exprimée en pourcentage. Une valeur de 100 n’applique aucune extension.
Les valeurs comprises entre 0 et 1 sont définies sur 1. Les valeurs comprises entre -1 et 0 (0 exclus) sont
définies sur -1.
Typ e
Valeur à virgule flottante comprise dans la plage [-9900.0..9900.0] ; lecture/écriture.
Attribut Layer time
app.project.item(index).layer(index).time
Description
Instant courant du calque, exprimé en secondes.
Typ e
Valeur à virgule flottante ; lecture seule.
91
Page 92

Référence JavaScript Objet LayerCollection
92
Objet LayerCollection
app.project.item(index).layers
Description
L’objet LayerCollection représente un ensemble de calques. La LayerCollection appartenant à un objet
CompItem contient tous les objets Layer pour les calques de la composition. Les méthodes de l’objet
Collection vous permettent de manipuler la liste des calques.
• LayerCollection est une sous-classe de Collection. Toutes les méthodes et tous les attributs de Collection, outre
ceux énumérés ci-dessous, sont disponibles lorsque vous utilisez LayerCollection. Voir la section « Objet
Collection », page 51.
Exemple
Partant du principe que le premier élément du projet est un CompItem et que le second est un AVItem, le code
suivant permet d’afficher le nombre de calques dans la collection de calques de CompItem, d’ajouter un
nouveau calque basé sur un AVItem du projet et d’afficher le nouveau nombre de calques.
var firstComp = app.project.item(1);
var layerCollection = firstComp.layers;
alert("number of layers before is " + layerCollection.length);
var anAVItem = app.project.item(2);
layerCollection.add(anAVItem);
alert("number of layers after is " + layerCollection.length);
Méthodes
Méthode Référence Description
add()
addNull()
addSolid()
addText()
addCamera()
addLight()
addShape()
byName()
precompose()
« Méthode LayerCollection add() »,
page 93
« Méthode LayerCollection addNull() »,
page 94
« Méthode LayerCollection addSolid() »,
page 94
« Méthode LayerCollection addText() »,
page 95
« Méthode LayerCollection
addCamera() », page 93
« Méthode LayerCollection addLight() »,
page 93
« Méthode LayerCollection
addShape() », page 94
« Méthode LayerCollection byName() »,
page 95
« Méthode LayerCollection
precompose() », page 96
Crée un nouveau AVLayer et l’ajoute à cette collection.
Crée un nouveau calque nul et l’ajoute à cette collection.
Crée un nouveau calque, un FootageItem avec un SolidSource, et
l’ajoute à cette collection.
Crée un nouveau calque de texte et l’ajoute à cette collection.
Crée un nouveau calque de caméra et l’ajoute à cette collection.
Crée un nouveau calque de lumière et l’ajoute à cette collection.
Crée un nouveau calque de forme et l’ajoute à cette collection.
Extrait l’objet calque portant le nom spécifié.
Rassemble les calques spécifiés dans une nouvelle composition.
92
Page 93

Référence JavaScript Objet LayerCollection
93
Méthode LayerCollection add()
app.project.item(index).layers.add(item, duration)
Description
Crée un nouvel objet AVLayer contenant l’élément spécifié et l’ajoute à cette collection.
Cette méthode génère une exception si l’élément ne peut pas être ajouté en tant que calque à cette composition.
Paramètres
item
duration
Renvoi
Objet AVItem de l’élément à ajouter.
Facultatif, durée en secondes d’un calque fixe, valeur à virgule flottante. Utilisé uniquement si l’élément
contient une partie de métrage fixe. N’affecte ni les films, ni les séquences, ni l’audio.
Défini, ce paramètre détermine la durée du nouveau calque. Sinon, la durée est définie en fonction des
préférences utilisateur. Par défaut, la durée est identique à celle du CompItem. Pour spécifier une valeur
préférée, choisissez Edition > Préférences > Importer ( Windows) ou After Effects > Préférences > Importer
(Mac OS), puis sélectionnez les options désirées dans la zone Métrage fixe.
Objet AVLayer.
Méthode LayerCollection addCamera()
app.project.item(index).layers.addCamera(name, centerPoint)
Description
Crée un nouveau calque de caméra et ajoute l’objet CameraLayer à cette collection.
Paramètres
name
centerPoint
Chaîne contenant le nom du nouveau calque.
Centre de la nouvelle caméra, tableau de valeurs à virgule flottante [x, y]. Permet de définir les valeurs
initiales x et y de la propriété Point ciblé de la nouvelle caméra. La valeur z est égale à 0.
Renvoi
Objet CameraLayer.
Méthode LayerCollection addLight()
app.project.item(index).layers.addLight(name, centerPoint)
Description
Crée un nouveau calque de lumière et ajoute l’objet LightLayer à cette collection.
Paramètres
name
centerPoint
Renvoi
Objet LightLayer.
Chaîne contenant le nom du nouveau calque.
Centre de la nouvelle lumière, tableau de valeurs à virgule flottante [x, y].
93
Page 94

Référence JavaScript Objet LayerCollection
94
Méthode LayerCollection addNull()
app.project.item(index).layers.addNull(duration)
Description
Crée un nouveau calque nul et ajoute l’objet AVLayer à cette collection. Cela revient à sélectionner la
commande Calque > Créer > Objet nul.
Paramètres
duration
Renvoi
Facultatif, durée en secondes d’un calque fixe, valeur à virgule flottante.
Défini, ce paramètre détermine la durée du nouveau calque. Sinon, la durée est définie en fonction des
préférences utilisateur. Par défaut, la durée est identique à celle du CompItem. Pour spécifier une valeur préférée,
choisissez Edition > Préférences > Importer (Windows) ou After Effects > Préférences > Importer (Mac OS), puis
sélectionnez les options désirées dans la zone Métrage fixe.
Objet AVLayer.
Méthode LayerCollection addShape()
app.project.item(index).layers.addShape()
Description
Crée un nouvel objet ShapeLayer pour un nouveau calque de forme vide. Utilisez l’objet ShapeLayer pour
ajouter des propriétés, telles qu’une forme, un fond, un contour et des filtres de contour.
Cela revient au même que d’utiliser un outil de forme en mode « L’outil crée une forme ». Les outils ajoutent
automatiquement un groupe de vecteurs incluant un fond et un contour définis dans les options des outils.
Paramètres
Aucun.
Renvoi
Objet ShapeLayer.
Méthode LayerCollection addSolid()
app.project.item(index).layers.addSolid(color, name, width, height, pixelAspect, duration)
Description
Crée un nouvel objet SolidSource, avec les valeurs spécifiées ; définit le nouveau SolidSource comme la valeur
mainSource d’un nouvel objet FootageItem et ajoute le FootageItem au projet. Crée un nouvel objet AVLayer,
définit le nouveau FootageItem comme
Paramètres
color
name
width
Couleur du solide, tableau de quatre valeurs à virgule flottante [R, V, B, A], comprises dans la plage [0.0..1.0].
Chaîne contenant le nom du solide.
Largeur du solide, en pixels. Nombre entier compris dans la plage [4..30000].
source et ajoute le calque à cette collection.
94
Page 95

Référence JavaScript Objet LayerCollection
95
height
pixelAspect
duration
Renvoi
Hauteur du solide, en pixels. Nombre entier compris dans la plage [4..30000].
Format des pixels du solide. Valeur à virgule flottante comprise dans la plage [0.01..100.0].
Facultatif, durée en secondes d’un calque fixe, valeur à virgule flottante.
Défini, ce paramètre détermine la durée du nouveau calque. Sinon, la durée est définie en fonction des
préférences utilisateur. Par défaut, la durée est identique à celle du CompItem. Pour spécifier une valeur
préférée, choisissez Edition > Préférences > Importer (Windows) ou After Effects > Préférences > Importer
(Mac OS), puis sélectionnez les options désirées dans la zone Métrage fixe.
Objet AVLayer.
Méthode LayerCollection addText()
app.project.item(index).layers.addText(sourceText)
Description
Crée un nouveau calque de texte et ajoute le nouvel objet TextLayer à cette collection.
Paramètres
sourceText
Facultatif ; chaîne contenant le tex te source du nouveau calque ou objet TextDocument contenant
le texte source du nouveau calque. Voir la section « Objet TextDocument », page 173.
Renvoi
Objet TextLayer.
Méthode LayerCollection byName()
app.project.item(index).layers.byName(name)
Description
Renvoie le premier calque (calque supérieur) trouvé dans cette collection avec le nom spécifié, ou une valeur
nulle si aucun calque portant le nom spécifié n’a été trouvé.
Paramètres
name
Renvoi
Objet Layer ou valeur nulle.
Chaîne contenant le nom.
95
Page 96

Référence JavaScript Objet LayerCollection
96
Méthode LayerCollection precompose()
app.project.item(index).layers.precompose(layerIndicies, name, moveAllAttributes)
Description
Crée un nouvel objet CompItem et déplace les calques spécifiés dans sa collection de calques. Les calques
individuels sont alors supprimés de cette collection et le nouveau CompItem y est ajouté.
Paramètres
layerIndices
name
moveAllAttributes
Renvoi
Objet CompItem.
Index de position des calques à récupérer. Tableau d’entiers.
Nom du nouvel objet CompItem.
Facultatif. Si la valeur est true (par défaut), tous les attributs de la nouvelle
composition sont conservés. Cela revient à sélecti onner l’option « Transférer tous
les attributs vers la nouvelle composition » de la boîte de dialogue
Précomposition.
Vous pouvez définir cette valeur sur false uniquement s’il n’existe qu’un seul
index dans le tableau layerIndices. Cela revient à sélectionner l’option
« Laisser tous les attributs dans » de la boîte de dialogue Précomposition.
96
Page 97

Référence JavaScript Objet LightLayer
97
Objet LightLayer
app.project.item(index).layer(index)
Description
L’objet LightLayer représente un calque de lumière dans une composition. Vous pouvez le créer à l’aide de
la méthode
page 93. Pour accéder à cet objet dans la collection de calques d’un élément, vous pouvez utiliser son numéro
d’index ou encore une chaîne de nom.
• LightLayer est une sous-classe de Layer. Toutes les méthodes et tous les attributs de Layer sont disponibles
lorsque vous utilisez LightLayer. Voir la section « Objet Layer », page 83.
Propriétés AE
LightLayer ne définit pas d’attribut supplémentaire, mais possède des propriétés AE qui diffèrent des autres
types de calques. Il dispose des propriétés et des groupes de propriétés suivants :
Marker
Transform
Point of Interest
Position
Scale
Orientation
X Rotation
Y Rotation
Rotation
Opacity
Light Options
Intensity
Color
Cone Angle
Cone Feather
Casts Shadows
Shadow Darkness
Shadow Diffusion
addLight de l’objet LayerCollection ; voir la section « Méthode LayerCollection addLight() »,
97
Page 98

Référence JavaScript Objet MarkerValue
98
Objet MarkerValue
new MarkerValue(comment, chapter, url, frameTarget, cuePointName, params)
Description
L’objet MarkerValue représente un repère de calque qui associe un commentaire, et éventuellement un point
de référence d’un chapitre, un lien vers une page Web ou un signal de départ vidéo Flash, à un point particulier
d’un calque. Vous le créez à l’aide du constructeur ; tous les arguments à l’exception de
facultatifs. Tous les arguments sont des chaînes définies dans les attributs correspondants de l’objet
MarkerValue renvoyé, sauf
ensuite par le biais des méthodes
params. Il s’agit d’un tableau comprenant des paires de valeurs clés, accessibles
getParameters() et setParameters(). Un script peut définir un nombre
indifférent de paires de paramètres ; leur ordre ne reflète pas l’ordre d’affichage dans l’application.
Pour associer un repère à un calque, définissez l’objet MarkerValue dans la propriété AE
layerObject.property("Marker").setValueAtTime(time, markerValueObject);
Pour plus d’informations sur l’utilisation des repères, consultez la rubrique « Utilisation des repères » dans
l’aide d’After Effects.
Attributs
Attribut Référence Description
comment
chapter
cuePointName
eventCuePoint
url
frameTarget
« Attribut MarkerValue comment »,
page 99
« Attribut MarkerValue chapter »,
page 99
« Attribut Mar kerValue cuePointName »,
page 99
« Attribut MarkerValue eventCuePoint »,
page 99
« Attribut MarkerValue url », page 101 URL de la page Web à associer au calque.
« Attribut MarkerValue frameTarget »,
page 99
Commentaire sur le calque associé.
Point de référence d’un lien de chapitre pour le calque associé.
Nom du signal de départ vidéo Flash.
Indique si le signal de départ vidéo Flash s’applique à un
événement ou à la navigation.
Image cible sur la page Web spécifiée par url.
comment sont
Marker du calque.
Méthodes
Méthode Référence Description
getParameters()
setParameters()
Exemples
« Méthode MarkerValue
getParameters() », page 100
« Méthode MarkerValue
setParameters() », page 100
Extrait les paires de valeurs clés associées à la valeur du repère.
Définit les paires de valeurs clés associées à la valeur du repère.
• Pour définir un repère indiquant « Fade Up » au repère 2 secondes :
var myMarker = new MarkerValue("Fade Up");
myLayer.property("Marker").setValueAtTime(2, myMarker);
• Pour obtenir des valeurs comment d’un repère particulier :
var commentOfFirstMarker = app.project.item(1).layer(1).property("Marker").keyValue(1).comment;
var commentOfMarkerAtTime4 =
app.project.item(1).layer(1).property("Marker").valueAtTime(4.0,true).comment
var markerProperty = app.project.item(1).layer(1).property("Marker");
var markerValueAtTimeClosestToTime4 =
markerProperty.keyValue(markerProperty.nearestKeyIndex(4.0));
var commentOfMarkerClosestToTime4 = markerValueAtTimeClosestToTime4.comment;
98
Page 99

Référence JavaScript Objet MarkerValue
99
Attribut MarkerValue chapter
app.project.item(index).layer(index).property("Marker").keyValue(index).chapter
Description
Lien texte de chapitre pour ce repère. Les liens de chapitre déclenchent un saut vers un chapitre d’un film
QuickTime ou d’un autre format prenant en charge les repères de chapitre.
Typ e
Chaîne ; lecture/écriture.
Attribut MarkerValue comment
app.project.item(index).layer(index).property("Marker").keyValue(index).comment
Description
Texte de comm entai re pour ce repère. Ce com menta ire apparaît dans le panneau Montage en regard du repère
de calque.
Typ e
Chaîne ; lecture/écriture.
Attribut MarkerValue cuePointName
app.project.item(index).layer(index).property("Marker").keyValue(index).cuePointName
Description
Nom du signal de départ vidéo Flash tel qu’il apparaît dans la boîte de dialogue Repère.
Typ e
Chaîne ; lecture/écriture.
Attribut MarkerValue eventCuePoint
app.project.item(index).layer(index).property("Marker").keyValue(index).eventCuePoint
Description
Lorsque cet attribut est true, le signal de départ vidéo Flash s’applique à un événement ; dans le cas contraire,
il s’applique à la navigation.
Typ e
Booléen ; lecture/écriture.
Attribut MarkerValue frameTarget
app.project.item(index).layer(index).property("Marker").keyValue(index).frameTarget
Description
Image texte cible pour ce repère. Comme la valeur URL, cet attribut cible une image spécifique contenue dans
une page Web.
Typ e
Chaîne ; lecture/écriture.
99
Page 100

Référence JavaScript Objet MarkerValue
100
Méthode MarkerValue getParameters()
app.project.item(index).layer(index).property("Marker").keyValue(index).getParameters()
Description
Renvoie les paires de valeurs clés pour les paramètres de signal de départ vidéo Flash, pour un signal de départ
associé à cette valeur de repère.
Paramètres
Aucun.
Renvoi
Un objet avec un attribut correspondant au nom de chaque paramètre et contenant la valeur de ce paramètre.
Méthode MarkerValue setParameters()
app.project.item(index).layer(index).property("Marker").keyValue(index).setParameters(keyValuePairs)
Description
Associe un ensemble de paires de valeurs clés pour les paramètres de signal de départ vidéo Flash, pour un
signal de départ associé à cette valeur de repère. Un signal de départ peut contenir un nombre indifférent de
paramètres, mais vous pouvez seulement en ajouter trois via l’interface utilisateur ; utilisez cette méthode
pour ajouter plus de trois paramètres.
Paramètres
keyValuePairs
Renvoi
Objet contenant les paires de valeurs clés en tant qu’attributs et valeurs. La méthode toString()
de l’objet est appelée pour affecter la valeur de chaîne de chaque attribut à la clé nommée.
Aucun.
Exemple
var mv = new MarkerValue("My Marker");
var parms = new Object;
parms.timeToBlink = 1;
parms.assignMe = "A string"
mv.setParameters(parms);
myLayer.property("Marker").setValueAtTime(2, mv);
100
 Loading...
Loading...