Page 1

Formation à
ACTIONSCRIPT® 3.0
Page 2

Informations juridiques
Informations juridiques
Vous trouverez des informations juridiques à l’adresse http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 16/5/2011
Page 3

Sommaire
Chapitre 1 : Introduction à ActionScript 3.0
A propos d’ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Avantages d’ActionScript 3.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Nouveautés d’ActionScript 3.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Chapitre 2 : Prise en main d’ActionScript
Concepts de programmation de base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Utilisation des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Eléments de programme courants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Exemple : Elément de portfolio d’animation (Flash Professional) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Création d’applications avec ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Création de vos propres classes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Exemple : Création d’une application de base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Chapitre 3 : Syntaxe et langage ActionScript
Présentation du langage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Objets et classes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Packages et espaces de noms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Types de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Syntaxe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Opérateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Instructions conditionnelles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Boucles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Fonctions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
iii
Chapitre 4 : Programmation orientée objets en ActionScript
Introduction à la programmation orientée objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Classes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Interfaces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Héritage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Rubriques avancées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Exemple : GeometricShapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Dernière mise à jour le 16/5/2011
Page 4

Chapitre 1 : Introduction à ActionScript 3.0
A propos d’ActionScript
ActionScript est le langage de programmation des environnements d’exécution d’Adobe® Flash® Player et
Adobe® AIR™. Il assure l’interactivité, le traitement des données et bien d’autres fonctions pour le contenu Flash, Flex
et AIR et les applications associées.
ActionScript s’exécute dans la machine virtuelle ActionScript (AVM), un composant de Flash Player et AIR. Le code
ActionScript est généralement compilé en pseudo-code (sorte de langage de programmation écrit et compris par les
ordinateurs) par un compilateur, tel celui intégré à Adobe® Flash® Professional ou celui intégré à Adobe® Flash®
Builder™ et fourni dans le kit de développement SDK d’Adobe® Flex™. Le pseudo-code est intégré aux fichiers SWF, qui
sont exécutés par Flash Player et AIR.
ActionScript 3.0 constitue un modèle de programmation solide, bien connu des développeurs possédant des
connaissances élémentaires sur la programmation orientée objets. Parmi les principales fonctionnalités
d’ActionScript 3.0 qui ont été améliorées par rapport aux versions antérieures d’ActionScript figurent :
1
• Une nouvelle machine virtuelle ActionScript, appelée AVM2, qui exploite un nouveau jeu d’instructions de
pseudo-code binaire et améliore grandement les performances.
• Un code de compilateur plus moderne qui effectue des optimisations de plus bas niveau que les versions antérieures
du compilateur.
• Une interface de programmation (API) étendue et améliorée, avec contrôle de bas niveau des objets et un véritable
modèle orienté objet.
• Une API XML reposant sur la spécification ECMAScript pour XML (E4X) (ECMA-357 niveau 2). E4X est une
extension de langage d’ECMAScript qui ajoute XML comme type de données natif.
• Un modèle d’événements fondé sur la spécification d’événements du modèle d’objet de document (DOM,
Document Object Model) niveau 3.
Avantages d’ActionScript 3.0
Les possibilités d’ActionScript 3.0 dépassent largement les fonctions de programmation des versions précédentes.
Cette version est conçue pour faciliter la création d’applications très complexes impliquant d’importants jeux de
données et des bases de code orientées objet et réutilisables. Si ActionScript 3.0 n’est pas indispensable à l’exécution de
contenu dans Adobe Flash Player, il ouvre néanmoins la voie à des améliorations de performance uniquement
disponibles dans AVM2 (la machine virtuelle d’ActionScript 3.0). Le code d’ActionScript 3.0 peut s’exécuter jusqu’à
dix fois plus vite que le code des versions antérieures d’ActionScript.
L’ancienne version de la machine virtuelle, AVM1, exécute le code ActionScript 1.0 et ActionScript 2.0. Elle est prise
en charge par Flash Player 9 et 10 pour assurer la compatibilité ascendante avec le contenu existant.
Dernière mise à jour le 16/5/2011
Page 5

FORMATION À ACTIONSCRIPT 3.0
Introduction à ActionScript 3.0
Nouveautés d’ActionScript 3.0
Bien que de nombreuses classes et fonctions d’ActionScript 3.0 s’apparentent à celles d’ActionScript 1.0 et 2.0, son
architecture et sa conceptualisation diffèrent des versions précédentes. Parmi les améliorations d’ActionScript 3.0, on
compte de nouvelles fonctions du langage de base et une API avancée, qui accroît le contrôle des objets de bas niveau.
Fonctions du langage de base
Le langage de base définit les éléments de construction fondamentaux du langage de programmation, par exemple les
arguments, expressions, conditions, boucles et types. ActionScript 3.0 contient de nombreuses fonctions qui
accélèrent le processus de développement.
Exceptions d’exécution
ActionScript 3.0 peut signaler davantage de conditions d’erreur que les versions précédentes. Utilisées pour les
conditions d’erreur courantes, les exceptions d’exécution améliorent la procédure de débogage et vous permettent de
développer des applications susceptibles de gérer les erreurs de manière fiable. Les erreurs d’exécution peuvent fournir
des traces de pile qui identifient le fichier source et le numéro de ligne, pour un repérage plus rapide des erreurs.
Types d’exécution
Dans ActionScript 3.0, les informations de type sont préservées lors de l’exécution. Elles permettent de vérifier les
types lors de l’exécution, optimisant ainsi l’intégrité des types du système. Les informations de type servent également
à représenter les variables dans les représentations machine natives, ce qui accroît les performances et réduit
l’utilisation de la mémoire. Dans ActionScript 2.0, les annotations de type visent avant tout à aider le développeur ; lors
de l’exécution, toutes les valeurs sont typées dynamiquement.
2
Classes scellées
ActionScript 3.0 introduit le concept de classe scellée. Une telle classe possède uniquement un jeu fixe de propriétés et
de méthodes, définies lors de la compilation. Il est impossible d’en ajouter d’autres. Ainsi, la vérification effectuée au
moment de la compilation est plus stricte et garantit une plus grande robustesse des programmes. L’utilisation de la
mémoire est également optimisée puisqu’une table de hachage interne n’est pas requise pour chaque occurrence
d’objet. Les classes dynamiques sont également disponibles par le biais du mot-clé
défaut, toutes les classes d’ActionScript 3.0 peuvent être déclarées dynamiques grâce au mot-clé
Fermetures de méthodes
ActionScript 3.0 permet l’utilisation d’une fermeture de méthode qui se rappelle automatiquement l’occurrence de son
objet d’origine. Cette fonction s’avère utile dans le traitement des événements. Dans ActionScript 2.0, les fermetures
de méthode ne gardent pas la trace de l’occurrence d’objet à partir de laquelle elles ont été extraites, d’où un
comportement inattendu lors de l’appel de la fermeture de méthode.
ECMAScript pour XML (E4X)
ActionScript 3.0 intègre ECMAScript pour XML (E4X), récemment normalisé sous le nom ECMA-357. E4X offre un
jeu d’éléments de langage naturels et courants qui permettent de manipuler XML. Contrairement aux API classiques
d’analyse XML, XML et E4X fonctionnent comme un type de données natif du langage. E4X simplifie le
développement d’applications exploitant XML grâce à une réduction drastique du volume de code requis.
Pour visualiser la spécification E4X d’ECMA, aller à www.ecma-international.org (disponible en anglais uniquement).
dynamic. Bien que scellées par
dynamic.
Dernière mise à jour le 16/5/2011
Page 6

FORMATION À ACTIONSCRIPT 3.0
Introduction à ActionScript 3.0
Expressions régulières
ActionScript 3.0 inclut une prise en charge native des expressions régulières afin d’accélérer la recherche et la
manipulation des chaînes. Dans ActionScript 3.0, cette prise en charge suit la version 3 de la spécification de langage
ECMAScript (ECMA-262).
Espaces de noms
Les espaces de noms sont semblables aux spécificateurs d’accès classiques qui assurent le contrôle de visibilité des
déclarations (
public, private, protected). Ils fonctionnent comme des spécificateurs d’accès personnalisés, qui
portent le nom de votre choix. Les espaces de noms sont dotés d’un identifiant de ressource universel (URI, Universal
Resource Identifier) afin d’éviter les collisions. Ils servent également à représenter les espaces de noms XML en cas
d’utilisation d’E4X.
Nouveaux types de primitives
ActionScript 3.0 comprend trois types numériques : Number, int et uint. Number représente un nombre en virgule
flottante à deux décimales. Le type int est un entier signé 32 bits qui permet au code ActionScript de profiter de la
rapidité de traitement mathématique de l’unité centrale. Il s’avère pratique pour les compteurs de boucles et les
variables utilisant des entiers. Le type uint est un type d’entier non signé 32 bits, utile pour les valeurs de couleurs RVB,
les compteurs d’octets, etc. ActionScript 2.0, en revanche, utilise un seul type numérique, Number.
3
Fonctions API
Les API d’ActionScript 3.0 contiennent un grand nombre de classes qui vous permettent de contrôler les objets de bas
niveau. L’architecture du langage est conçue pour être plus intuitive que les versions antérieures. Ces nouvelles classes
étant trop nombreuses pour autoriser une présentation détaillée à ce stade, il est utile de mettre en avant quelques
changements significatifs.
Modèle d’événements DOM3
Le modèle d’événements Document Object Model de niveau 3 (DOM3) offre une méthode standard de génération et
de traitement des messages d’événement. Il permet aux objets composant les applications d’interagir et de
communiquer tout en conservant leur état et en réagissant aux changements. Etabli à partir des spécifications
d’événements DOM niveau 3 du World Wide Web Consortium, ce modèle fournit un mécanisme plus clair et plus
efficace que les systèmes d’événements disponibles dans les versions antérieures d’ActionScript.
Les événements et événements d’erreur se trouvent dans le package flash.events. Les composants Flash Professional et
la structure Flex utilisant le même modèle d’événements, le système d’événements est unifié sur l’ensemble de la plateforme Flash.
API de liste d’affichage
L’API d’accès à la liste d’affichage, c’est-à-dire l’arborescence contenant tous les éléments visuels de l’application, est
constituée de classes permettant de manipuler les primitives visuelles.
La classe Sprite est un élément de construction léger, adaptée à la classe de base des éléments visuels tels que les
composants d’interface. La classe Shape représente des formes vectorielles brutes. Il est possible d’instancier ces classes
naturellement à l’aide de l’opérateur
new, mais aussi de les redéfinir dynamiquement comme parent à tout moment.
La gestion de profondeur est automatique. Des méthodes permettent de spécifier et de gérer l’ordre de superposition
des objets.
Dernière mise à jour le 16/5/2011
Page 7

FORMATION À ACTIONSCRIPT 3.0
Introduction à ActionScript 3.0
Gestion des données et contenus dynamiques
ActionScript 3.0 comprend des mécanismes de chargement et de gestion des actifs et des données au sein de
l’application qui se caractérisent par leur intuitivité et leur cohérence dans l’ensemble de l’API. La classe Loader
propose un unique mécanisme de chargement des fichiers SWF et des actifs d’image, et permet d’accéder à des
informations détaillées sur le contenu chargé. La classe URLLoader offre un mécanisme distinct de chargement du
texte et des données binaires dans les applications orientées données. La classe Socket permet la lecture et l’écriture des
données binaires dans les sockets de serveur, quel que soit le format.
Accès aux données de bas niveau
Diverses API permettent d’accéder à des données de bas niveau. Pour le téléchargement de données, la classe
URLStream donne accès aux données sous forme binaire brute pendant le téléchargement. Avec la classe ByteArray,
vous pouvez optimiser la lecture, l’écriture et la manipulation des données binaires. L’API Sound assure le contrôle
précis du son par le biais des classes SoundChannel et SoundMixer. Des API liées à la sécurité fournissent des
informations sur les droits de sécurité d’un fichier SWF ou du contenu chargé, pour une gestion plus efficace des
erreurs de sécurité.
Utilisation de texte
ActionScript 3.0 contient un package flash.text destiné à l’ensemble des API relatives au texte. La classe
TextLineMetrics propose des mesures détaillées relatives à une ligne de texte au sein d’un champ de texte. Elle
remplace la méthode
TextFormat.getTextExtent() d’ActionScript 2.0. La classe TextField contient diverses
méthodes de bas niveau, qui fournissent des informations déterminées sur une ligne de texte ou un caractère unique
dans un champ de texte. Par exemple, la méthode
de sélection d’un caractère. La méthode
méthode
niveau de ligne incluent
getLineText(), qui renvoie le texte de la ligne spécifiée. La classe Font permet de gérer les polices intégrées à des
getFirstCharInParagraph() renvoie l’index du premier caractère d’un paragraphe. Les méthodes de
getLineLength(), qui renvoie le nombre de caractères d’une ligne de texte donnée, et
getCharIndexAtPoint() renvoie l’index d’un caractère à un point donné. La
getCharBoundaries() renvoie un rectangle représentant le cadre
fichiers SWF.
4
Les classes du package flash.text.engine, qui constituent Flash Text Engine, sont conçues pour un contrôle de bas
niveau du texte et permettent de créer des structures et des composants texte.
Dernière mise à jour le 16/5/2011
Page 8

Chapitre 2 : Prise en main d’ActionScript
Concepts de programmation de base
ActionScript étant un langage de programmation, il vous sera plus facile de l’apprendre si vous maîtrisez déjà quelques
concepts généraux de programmation.
Quel est le rôle d’un programme informatique ?
Pour commencer, il est intéressant d’avoir une idée conceptuelle de la nature et du rôle d’un programme informatique.
Celui-ci présente deux aspects principaux :
• Il est constitué d’une série d’instructions ou d’étapes que l’ordinateur doit effectuer.
• Chaque étape implique à terme la manipulation d’informations ou de données.
En fait, un programme informatique n’est rien d’autre qu’une liste d’actions que vous demandez à l’ordinateur
d’exécuter l’une après l’autre. Chacune de ces demandes d’exécution d’action s’appelle une instruction. Dans
ActionScript, chaque instruction se termine par un point-virgule.
5
Par nature, le seul rôle d’une instruction de programme consiste à manipuler quelques données stockées dans la
mémoire de l’ordinateur. Prenons un exemple simple : vous indiquez à l’ordinateur de faire la somme de deux
nombres et de stocker le résultat en mémoire. Dans un cas de figure plus compliqué, imaginez un rectangle dessiné sur
l’écran ; vous rédigez un programme pour le déplacer à un autre emplacement de l’écran. L’ordinateur mémorise
certaines informations relatives au rectangle : les coordonnées x, y de sa position, sa largeur et sa hauteur, sa couleur,
etc. Chacune de ces informations est stockée dans la mémoire de l’ordinateur. Un programme de déplacement du
rectangle comporterait des étapes telles que « régler la coordonnée x sur 200 ; régler la coordonnée y sur 150. » En
d’autres termes, il définirait de nouvelles valeurs pour les coordonnées x et y. En arrière-plan, l’ordinateur manipule
ces données pour convertir les nombres en images visibles à l’écran. Il suffit cependant de savoir que le processus de
« déplacement d’un rectangle à l’écran » implique uniquement la modification de données dans la mémoire de
l’ordinateur.
Variables et constantes
La programmation consiste principalement à modifier des informations dans la mémoire de l’ordinateur. Il est donc
important de disposer d’un moyen permettant de représenter une information unique dans un programme. Une
variable est un nom qui représente une valeur dans la mémoire de l’ordinateur. Lorsque vous rédigez des instructions
visant à manipuler des valeurs, vous écrivez le nom de la variable plutôt que la valeur. Chaque fois que l’ordinateur
rencontre le nom de la variable dans le programme, il cherche dans sa mémoire la valeur à utiliser. Si vous disposez
par exemple de deux variables appelées
ces deux nombres à l’aide de l’instruction suivante :
value1 + value2
Lorsqu’il exécute véritablement la procédure, l’ordinateur recherche les valeurs correspondant à chaque variable et les
ajoute.
value1 et value2, chacune contenant un nombre, vous pouvez additionner
Dans ActionScript 3.0, une variable se compose de trois éléments :
• Le nom de la variable
• Le type de données qui peut être stocké dans la variable
Dernière mise à jour le 16/5/2011
Page 9

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• La valeur réelle stockée dans la mémoire de l’ordinateur
Nous venons de voir comment l’ordinateur utilise le nom comme un espace réservé destiné à la valeur. Le type de
données a également une importance. Lorsque vous créez une variable dans ActionScript, vous indiquez le type
spécifique de données auquel elle est réservée. Les instructions du programme peuvent alors uniquement stocker ce
type de données dans la variable. Vous pouvez manipuler la valeur à l’aide des caractéristiques particulières associées
à ce type de données. Dans ActionScript, la création d’une variable (on parle également de déclaration de variable)
s’effectue à l’aide de l’instruction
var value1:Number;
var :
Dans cet exemple, nous indiquons à l’ordinateur de créer la variable value1, qui peut uniquement contenir des
données Number, un type de données spécialement défini dans ActionScript. Il est également possible de stocker
immédiatement une valeur dans la variable :
var value2:Number = 17;
Adobe Flash Professional
Flash Professional propose une autre méthode de déclaration des variables. Lorsque vous placez un symbole de clip,
un symbole de bouton ou un champ de texte sur la scène, vous pouvez lui attribuer un nom d’occurrence dans
l’Inspecteur des propriétés. En arrière-plan, Flash Professional crée une variable du même nom que celui de
l’occurrence. Vous pouvez utiliser ce nom dans votre code ActionScript pour représenter cet élément de la scène. Par
exemple, si un symbole de clip se trouve sur la scène et que vous lui attribuez le nom
utilisez la variable
rocketShip dans le code ActionScript, c’est en fait ce clip que vous manipulez.
rocketShip, chaque fois que vous
6
Une constante s’apparente à une variable, dans la mesure où elle correspond à un nom représentant une valeur dans la
mémoire de l’ordinateur et est associée à un type de données spécifique. En revanche, vous ne pouvez affecter qu’une
seule valeur à une constante dans une application ActionScript. Une fois affectée à une constante, une valeur reste la
même dans l’ensemble de l’application. La syntaxe de déclaration d’une constante est identique à celle de la déclaration
d’une variable, à la différence près que vous substituez le mot-clé
const SALES_TAX_RATE:Number = 0.07;
const au mot-clé var :
Une constante permet de définir une valeur qui s’utilise à plusieurs emplacements dans un projet et reste identique
dans des circonstances normales. L’utilisation d’une constante plutôt que d’une valeur littérale améliore la lisibilité de
votre code. Considérons par exemple deux versions d’un même code. L’une multiplie un prix par
tandis que l’autre le multiplie par
0.07. La version contenant la constante SALES_TAX_RATE est plus facile à
SALES_TAX_RATE,
comprendre. Imaginons, en outre, que la valeur définie par la constante change. Si vous représentez cette valeur par
une constante dans l’ensemble du projet, il vous suffit d’intervenir à un seul emplacement (dans la déclaration de la
constante), alors que si vous utilisez des valeurs littérales codées en dur, vous devez changer chaque occurrence.
Types de données
Dans ActionScript, de nombreux types de données sont à votre disposition pour la création de variables. Certains
d’entre eux peuvent être considérés comme « simples » ou « fondamentaux » :
• String : une valeur textuelle, telle qu’un nom ou le texte d’un chapitre de livre
• Numeric : ActionScript 3.0 inclut trois types de données spécifiques aux valeurs numériques :
• Number : toute valeur numérique, y compris les valeurs avec ou sans fraction
• int : un nombre entier (sans fraction)
• uint : un nombre entier « non signé », c’est-à-dire, un nombre entier qui ne peut pas être négatif
Dernière mise à jour le 16/5/2011
Page 10

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• Boolean : une valeur vrai/faux, qui indique par exemple si une instruction Switch est active ou si deux valeurs sont
égales
Les types de données simples représentent une information unique : un nombre ou une séquence de texte, par
exemple. Cependant, la majorité des types de données définis dans ActionScript sont complexes car ils représentent
un ensemble de valeurs regroupées dans un même conteneur. Par exemple, une variable du type Date représente une
valeur unique (un point temporel). Toutefois, la valeur date se compose en réalité de plusieurs valeurs (le jour, le mois,
l’année, les heures, les minutes, les secondes, etc.), qui correspondent elles-mêmes à des nombres individuels. Ainsi,
bien que nous percevions une date comme une valeur unique (et qu’il soit possible de la traiter comme telle en créant
une variable Date), l’ordinateur, en interne, la considère comme un groupe de valeurs qui, ensemble, définissent une
seule date.
La plupart des types de données intégrés et ceux définis par les programmeurs sont des types de données complexes.
Voici quelques exemples de types de données complexes que vous connaissez probablement :
• MovieClip : un symbole de clip
• TextField : un champ de texte dynamique ou saisi
• SimpleButton : un symbole de bouton
• Date : une information relative à un point temporel (date et heure)
Deux termes sont souvent utilisés comme synonymes de type de données : classe et objet. Une classe est tout
simplement la définition d’un type de données ; un modèle, en quelque sorte, s’appliquant à tous les objets du type de
données et qui revient à dire « toutes les variables du type de données Exemple sont dotées des caractéristiques
suivantes : A, B et C ». Un objet, quant à lui, est une occurrence réelle d’une classe. Une variable dont le type de données
correspond à MovieClip, par exemple, peut être décrite comme un objet MovieClip. Les exemples ci-après décrivent
la même chose :
7
• Le type de données de la variable myVariable est Number.
• La variable myVariable est une occurrence de Number.
• La variable myVariable est un objet Number.
• La variable myVariable est une occurrence de la classe Number.
Utilisation des objets
ActionScript constitue ce que l’on appelle un langage de programmation orienté objet. Un langage de programmation
orienté objet est une simple approche de la programmation, rien d’autre qu’une manière d’organiser le code d’un
programme à l’aide d’objets.
Nous avons défini plus haut un « programme informatique » comme une série de procédures ou d’instructions que
l’ordinateur effectue. Nous pouvons alors considérer qu’un programme informatique n’est qu’une longue liste
d’instructions. Dans le cas de la programmation orientée objets, cependant, les instructions du programme se divisent
en différents objets : le code étant rassemblé en groupes de fonctionnalités, un même conteneur réunit des types de
fonctionnalités et des informations connexes.
Adobe Flash Professional
Si vous avez travaillé avec des symboles dans Flash Professional, vous savez déjà manipuler les objets. Imaginons que
vous ayez défini un symbole de clip (le dessin d’un rectangle, par exemple) et vous en ayez placé une copie sur la scène.
Ce symbole de clip constitue aussi un objet (au sens littéral) dans ActionScript ; il s’agit d’une occurrence de la classe
MovieClip.
Dernière mise à jour le 16/5/2011
Page 11

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Vous avez la possibilité de modifier plusieurs caractéristiques du clip. Lorsqu’il est sélectionné, vous pouvez modifier
certaines valeurs de l’Inspecteur des propriétés, telles que la coordonnée x ou la largeur. Vous pouvez également
effectuer différents réglages de couleur comme la transparence alpha, ou encore lui appliquer un filtre d’ombre portée.
D’autres outils Flash Professional permettent d’effectuer davantage de modifications, par exemple l’outil
Transformation libre pour faire pivoter le rectangle. Toutes ces actions de transformation du symbole de clip
disponibles dans Flash Professional le sont également dans ActionScript. Pour les utiliser, vous devez modifier les
données réunies dans un ensemble appelé objet MovieClip.
Dans la programmation orientée objets que propose ActionScript, chaque classe comprend trois types de
caractéristiques :
• Propriétés
• Méthodes
• Evénements
Ces éléments servent à gérer les données que le programme utilise, et à déterminer les actions à exécuter ainsi que
l’ordre d’exécution.
Propriétés
Une propriété représente l’une des données réunies dans un objet. Un objet song, par exemple, peut présenter des
propriétés appelées
alpha. Les propriétés s’utilisent comme des variables individuelles. On pourrait même les envisager comme les
variables « enfant » d’un objet.
artist et title. La classe MovieClip possède des propriétés telles que rotation, x, width et
8
Voici des exemples de code ActionScript utilisant des propriétés. Cette ligne de code déplace l’objet MovieClip nommé
square vers la coordonnée x de 100 pixels :
square.x = 100;
Le code ci-après utilise la propriété rotation pour faire pivoter le MovieClip square de manière à lui donner la même
orientation que le MovieClip
square.rotation = triangle.rotation;
triangle :
Ce code modifie l’échelle horizontale du MovieClip square pour qu’il soit une fois et demie plus large que
précédemment :
square.scaleX = 1.5;
Observez la structure commune : vous utilisez une variable (square, triangle) comme nom de l’objet, suivi d’un
point() puis du nom de la propriété (
x, rotation, scaleX). Le point, ou opérateur point, sert à indiquer que vous
accédez à l’un des éléments enfant d’un objet. La structure dans son ensemble, « nom de variable-point-nom de
propriété » est utilisée telle une variable, comme le nom d’une valeur unique dans la mémoire de l’ordinateur.
Méthodes
Une méthode est une action qui peut être effectuée par un objet. Par exemple, si vous avez élaboré, dans Flash
Professional, un symbole de clip dont le scénario contient plusieurs images clés et animations, ce clip peut être lu ou
arrêté, ou recevoir l’instruction de placer la tête de lecture sur une image donnée.
Le code ci-dessous indique au MovieClip nommé
shortFilm de commencer la lecture :
shortFilm.play();
Dernière mise à jour le 16/5/2011
Page 12

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Cette ligne de code arrête la lecture du MovieClip shortFilm (la tête de lecture s’arrête à l’endroit où elle se trouve,
comme lorsque vous mettez une vidéo en pause) :
shortFilm.stop();
Ce code-ci indique au MovieClip shortFilm de placer la tête de lecture sur Frame 1 et d’arrêter la lecture (comme si
vous rembobiniez une vidéo) :
shortFilm.gotoAndStop(1);
L’accès aux méthodes, comme pour les propriétés, s’effectue en écrivant le nom de l’objet (une variable) suivi d’un
point puis du nom de la méthode et de parenthèses. Les parenthèses servent à indiquer que vous appelez la méthode,
c’est-à-dire, que vous demandez à l’objet d’effectuer une action. Il arrive que des valeurs (ou variables) soient placées
dans ces parenthèses de manière à transmettre des informations supplémentaires nécessaires à l’exécution de l’action.
On appelle ces valeurs des paramètres de méthode. Par exemple, la méthode
atteindre ; un paramètre est donc requis dans les parenthèses. D’autres méthodes, telles
gotoAndStop() doit savoir quelle image
play() et stop(), ont une
signification univoque et n’ont donc besoin d’aucune information complémentaire. Elles sont néanmoins suivies de
parenthèses.
Contrairement aux propriétés (et aux variables), les méthodes ne servent pas d’espaces réservés. Certaines méthodes
peuvent cependant effectuer des calculs et renvoyer des résultats pouvant servir de variables. C’est le cas de la méthode
toString() de la classe Number, qui convertit une valeur numérique en une représentation textuelle :
9
var numericData:Number = 9;
var textData:String = numericData.toString();
Par exemple, vous pouvez utiliser la méthode toString() si vous souhaitez afficher la valeur d’une variable Number
dans un champ de texte à l’écran. La propriété
text de la classe TextField (qui représente le contenu textuel réel affiché
à l’écran) se définit comme une chaîne (String), de sorte qu’elle ne puisse contenir que des valeurs textuelles. Cette ligne
de code convertit la valeur numérique de la variable
TextField nommé
calculatorDisplay.text = numericData.toString();
calculatorDisplay :
numericData en texte, puis la fait apparaître à l’écran dans l’objet
Evénements
Un programme informatique est une série d’instructions que l’ordinateur exécute l’une après l’autre. Certains
programmes très simples ne sont rien de plus : l’ordinateur exécute quelques procédures, puis le programme se
termine. Toutefois, les programmes ActionScript sont conçus pour poursuivre leur exécution, dans l’attente d’une
saisie utilisateur, par exemple. Les événements sont des mécanismes qui déterminent quelles instructions l’ordinateur
doit exécuter et à quel moment.
Par essence, les événements sont des faits qui surviennent et auxquels ActionScript peut répondre parce qu’il en est
conscient au moment où ils se produisent. De nombreux événements sont liés à l’interaction de l’utilisateur, par
exemple un clic sur un bouton ou une pression sur une touche du clavier. Il existe néanmoins d’autres types
d’événements. Par exemple, si vous utilisez ActionScript pour charger une image externe, il existe un événement
capable de vous prévenir lorsque le chargement de l’image est terminé. Pendant son exécution, un programme
ActionScript attend que des événements se produisent et, lorsque c’est le cas, il exécute le code ActionScript que vous
avez spécifié en réponse.
Dernière mise à jour le 16/5/2011
Page 13

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Gestion des événements de base
La gestion des événements est la technique qui permet de spécifier les actions à exécuter en réponse à des événements
particuliers. Lors de l’écriture de code ActionScript en vue de la gestion des événements, trois éléments importants sont
à identifier :
• Source de l’événement : quel objet sera concerné par l’événement ? Par exemple, sur quel bouton a eu lieu le clic ou
quel est l’objet Loader qui charge l’image ? La source de l’événement est également appelée cible de l’événement car
elle représente l’objet où l’événement est ciblé (là où l’événement a lieu).
• Evénement : que doit-il se passer, à quel événement voulez-vous répondre? Il est important d’identifier
correctement l’événement, car de nombreux objets déclenchent plusieurs événements.
• Réponse : quelles actions doivent être exécutées lorsque l’événement se produit ?
Tout code ActionScript de gestion des événements doit contenir ces trois éléments et respecter la structure de base
suivante (les éléments en gras sont des espaces réservés à remplir selon le cas envisagé) :
function eventResponse(eventObject:EventType):void
{
// Actions performed in response to the event go here.
}
eventSource.addEventListener(EventType.EVENT_NAME, eventResponse);
10
Ce code a un double rôle. Tout d’abord, il définit une fonction, qui est une manière de spécifier les actions à exécuter
en réponse à l’événement. Ensuite, il appelle la méthode
addEventListener() de l’objet source, « inscrivant » ainsi
la fonction auprès de l’événement spécifié de manière que, dès que l’événement survient, les actions de la fonction aient
lieu. Nous allons étudier chacun de ces rôles en détail.
Une fonction sert à regrouper des actions sous un nom unique, un raccourci qui vous permet de les exécuter. La
fonction est identique à la méthode, à cette exception près qu’elle n’est pas nécessairement associée à une classe
particulière (on pourrait d’ailleurs définir la méthode ainsi : une fonction associée à une classe donnée). Lorsque vous
créez une fonction de gestion des événements, vous devez choisir le nom de la fonction (dans ce cas
mais aussi spécifier un paramètre (
eventObject) dans cet exemple). La spécification d’un paramètre de fonction
eventResponse)
ressemble à la déclaration de variable ; vous devez dans ce cas aussi indiquer le type de données du paramètre
EventType, dans cet exemple).
(
Chaque type d’événement que vous souhaitez écouter est associé à une classe ActionScript. Le type de données que
vous spécifiez pour le paramètre de fonction correspond systématiquement à la classe associée à l’événement auquel
vous souhaitez réagir. Par exemple, un événement
à la classe MouseEvent. Pour écrire une fonction d’écouteur pour un événement
de type MouseEvent. Enfin, entre les accolades d’ouverture et de fermeture (
click (déclenché par un clic de souris sur un élément) est associé
click, vous lui associez un paramètre
{ ... }), vous placez les instructions que
l’ordinateur doit exécuter lorsque l’événement a lieu.
La fonction de gestion de l’événement est écrite. Vous indiquez ensuite à l’objet source (celui qui provoque
l’événement, par exemple le bouton) que cette fonction doit être appelée lorsque l’événement survient. Pour ce faire,
vous appelez la méthode
méthode
addEventListener()). La méthode addEventListener() réclame deux paramètres :
addEventListener() de cet objet (tous les objets liés à des événements ont également une
• Tout d’abord, le nom de l’événement auquel vous voulez répondre. Chaque événement est affilié à une classe
spécifique pour laquelle est définie une valeur propre à chacun d’eux (en quelque sorte le nom unique de
l’événement). Cette valeur sert de premier paramètre.
• Vient ensuite le nom de votre fonction de réponse à l’événement. Sachez qu’un nom de fonction est écrit sans
parenthèses lors du transfert en tant que paramètre.
Dernière mise à jour le 16/5/2011
Page 14

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Processus de gestion d’événement
Vous trouverez ci-dessous une description détaillée du processus ayant lieu lorsque vous créez un écouteur
d’événements. Dans ce cas, il s’agit d’un exemple illustrant la création d’une fonction d’écouteur appelée lorsque vous
cliquez sur un objet
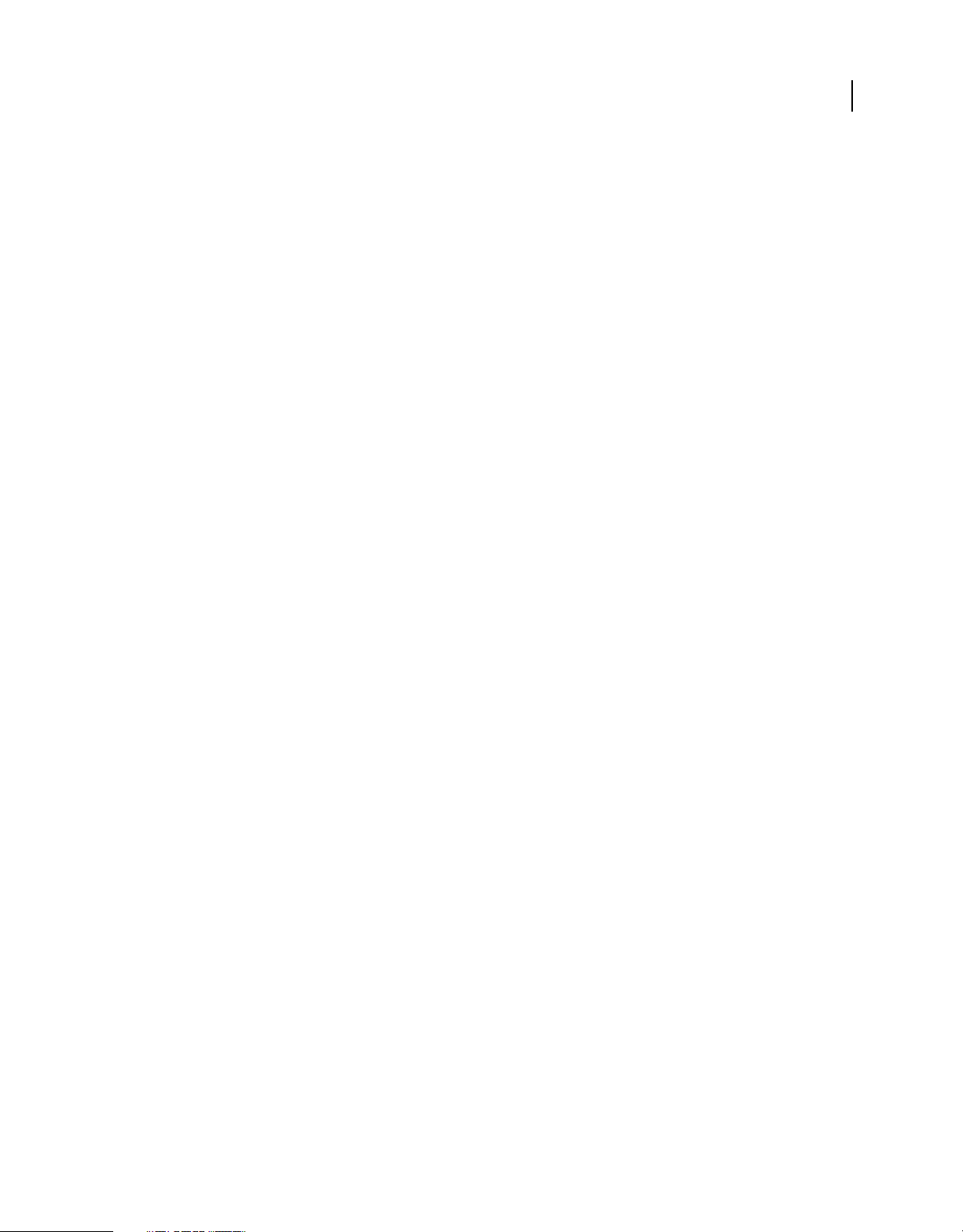
Le code écrit par le programmeur est le suivant :
function eventResponse(event:MouseEvent):void
{
// Actions performed in response to the event go here.
}
myButton.addEventListener(MouseEvent.CLICK, eventResponse);
Voici comment ce code devrait fonctionner lorsqu’il est exécuté :
1 Lors du chargement du fichier SWF, l’ordinateur remarque qu’il existe une fonction eventResponse().
myButton.
11
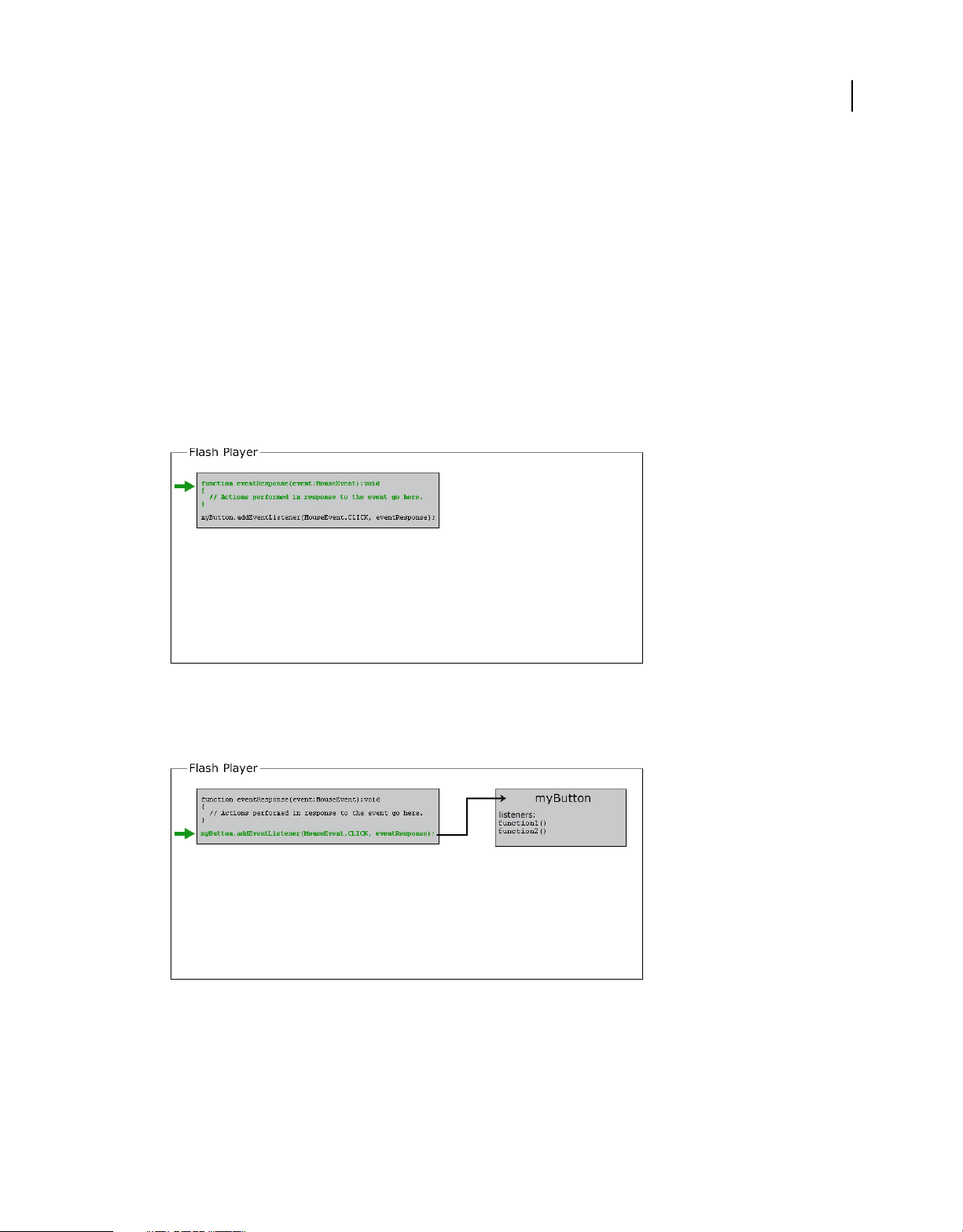
2 Il exécute ensuite le code (notamment les lignes de code qui ne sont pas dans une fonction). Dans ce cas, il s’agit
d’une seule ligne de code : l’appel de la méthode
myButton) et la transmission de la fonction eventResponse en tant que paramètre.
(
addEventListener() sur l’objet source de l’événement
Dernière mise à jour le 16/5/2011
Page 15

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
En interne, myButton a une liste des fonctions qui écoutent chaque événement. Lorsque sa méthode
addEventListener() est appelée, myButton stocke la fonction eventResponse() dans sa liste d’écouteurs
d’événements.
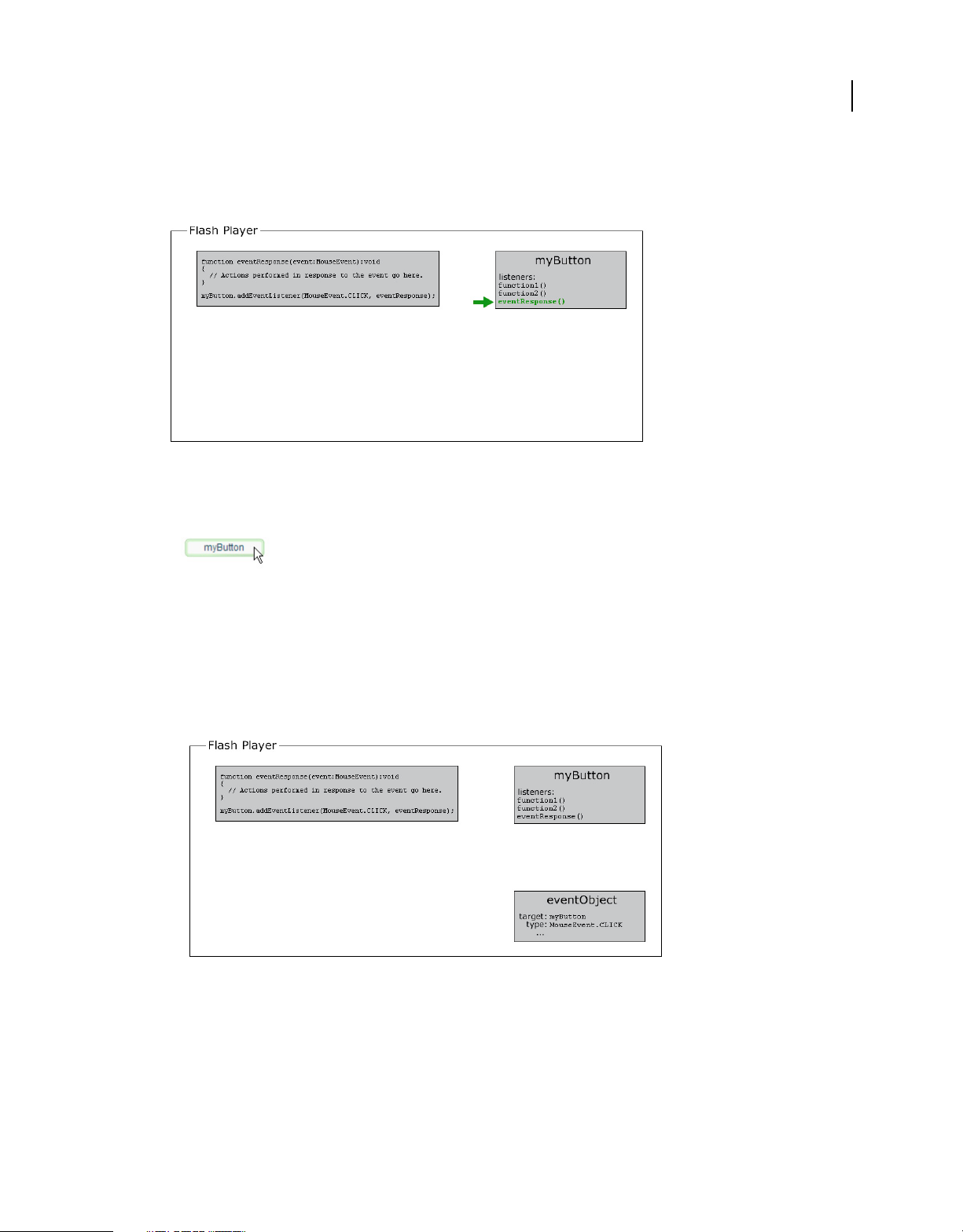
3 A un certain moment, l’utilisateur clique sur l’objet myButton et déclenche ainsi son événement click (identifié
comme
MouseEvent.CLICK dans le code).
12
A ce stade, les opérations suivantes ont lieu :
a Un objet est créé, une occurrence de la classe associée à l’événement en question (MouseEvent dans cet
exemple). Pour de nombreux événements, il s’agit d’une occurrence de la classe Event ; pour des événements de
souris, une occurrence de MouseEvent et pour d’autres événements, une occurrence de la classe qui leur est
associée. L’objet créé est appelé l’objet événement. Il contient des informations spécifiques sur l’événement qui
s’est produit : son type, l’emplacement où il a eu lieu et toute autre information pertinente.
Dernière mise à jour le 16/5/2011
Page 16

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
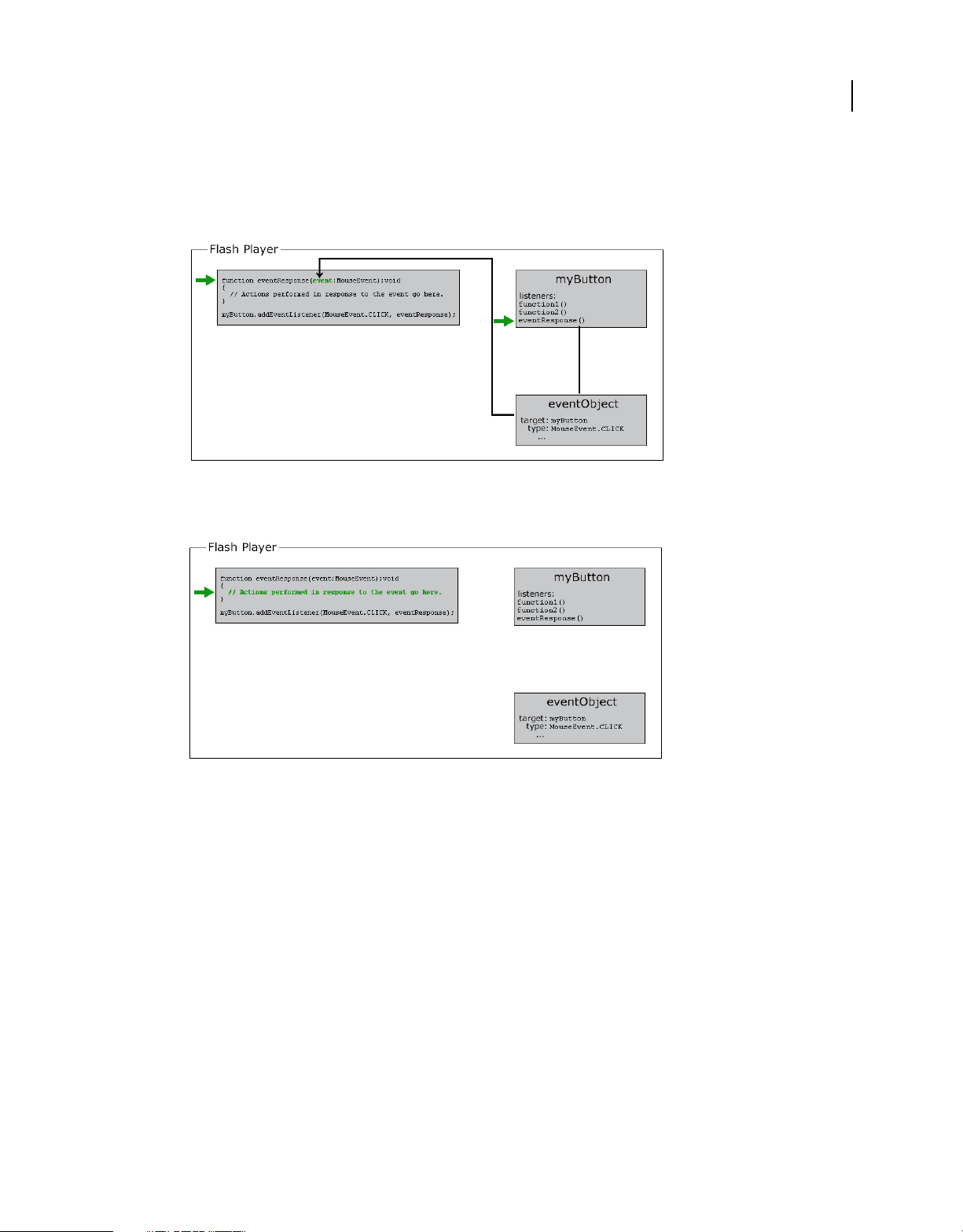
b L’ordinateur consulte ensuite la liste des écouteurs d’événements stockés par myButton. Il parcourt ces
fonctions l’une après l’autre en les appelant et en transmettant l’objet événement à la fonction en tant que
paramètre. Etant donné que la fonction
appelle la fonction
eventResponse() dans le cadre de ce processus.
eventResponse() est l’un des écouteurs de myButton, l’ordinateur
c Lorsque la fonction eventResponse() est appelée, le code qu’elle contient est exécuté et vos actions spécifiées
sont effectuées.
13
Exemples de gestion d’événements
Voici quelques exemples plus concrets d’événements qui vous donneront une idée des éléments les plus courants et
des variations que vous pourrez utiliser lors de l’écriture de votre propre code de gestion des événements :
• Clic sur un bouton pour lancer la lecture du clip actif. Dans l’exemple suivant, playButton est le nom d’occurrence
du bouton et
this.stop();
function playMovie(event:MouseEvent):void
{
this.play();
}
playButton.addEventListener(MouseEvent.CLICK, playMovie);
• Détection de la saisie dans un champ de texte. Dans cet exemple, entryText est un champ de saisie de texte et
outputText est un champ de texte dynamique :
this est un nom spécial qui signifie « l’objet actif» :
Dernière mise à jour le 16/5/2011
Page 17

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
function updateOutput(event:TextEvent):void
{
var pressedKey:String = event.text;
outputText.text = "You typed: " + pressedKey;
}
entryText.addEventListener(TextEvent.TEXT_INPUT, updateOutput);
• Clic sur un bouton pour atteindre une URL. Dans ce cas, linkButton est le nom d’occurrence du bouton :
function gotoAdobeSite(event:MouseEvent):void
{
var adobeURL:URLRequest = new URLRequest("http://www.adobe.com/");
navigateToURL(adobeURL);
}
linkButton.addEventListener(MouseEvent.CLICK, gotoAdobeSite);
Création d’occurrences d’objets
Pour utiliser un objet dans ActionScript, cet objet doit exister. La création d’un objet repose en partie sur la déclaration
d’une variable. Toutefois, celle-ci crée uniquement un emplacement vide dans la mémoire de l’ordinateur. Avant
d’utiliser ou de manipuler une variable, attribuez-lui toujours une valeur réelle (en créant un objet et en le stockant
dans la variable). Le processus de création d’un objet est appelé instanciation de l’objet, soit la création d’une
occurrence d’une classe particulière.
14
La création d’une occurrence d’objet peut passer par une méthode simple qui n’implique pas ActionScript. Dans Flash
Professional, placez un symbole de clip, un symbole de bouton ou un champ de texte sur la scène, puis attribuez-lui un
nom d’occurrence. L’application déclare automatiquement une variable dotée de ce nom d’occurrence, crée une
occurrence d’objet et stocke cet objet dans la variable. Il en va de même dans Flex : vous créez un composant MXML,
soit par codage d’une balise MXML, soit en plaçant le composant dans l’éditeur de Flash Builder en mode Création.
Lorsque vous lui attribuez un identifiant, celui-ci devient le nom d’une variable ActionScript contenant une
occurrence de ce composant.
Toutefois, il n’est pas toujours possible de créer un objet visuellement (notamment dans le cas des objets non visuels).
Plusieurs méthodes permettent aussi de créer des occurrences d’objet à l’aide d’ActionScript uniquement.
A partir de plusieurs types de données ActionScript, vous pouvez créer une occurrence en utilisant une expression
littérale, une valeur écrite directement dans le code ActionScript. Voici quelques exemples :
• Valeur numérique littérale (entrez le nombre directement) :
var someNumber:Number = 17.239;
var someNegativeInteger:int = -53;
var someUint:uint = 22;
• Valeur de chaîne littérale (entourez le texte de doubles guillemets) :
var firstName:String = "George";
var soliloquy:String = "To be or not to be, that is the question...";
• Valeur booléenne littérale (utilisez la valeur littérale true ou false) :
var niceWeather:Boolean = true;
var playingOutside:Boolean = false;
• Valeur de tableau littérale (placez entre crochets une liste de valeurs séparées par des virgules) :
var seasons:Array = ["spring", "summer", "autumn", "winter"];
Dernière mise à jour le 16/5/2011
Page 18

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• Valeur XML littérale (entrez le XML directement) :
var employee:XML = <employee>
<firstName>Harold</firstName>
<lastName>Webster</lastName>
</employee>;
ActionScript définit également des expressions littérales pour les types de données Array, RegExp, Object et Function.
15
Pour tout type de données, le plus simple consiste à créer une occurrence d’objet à l’aide de l’opérateur
new et du nom
de classe, comme suit :
var raceCar:MovieClip = new MovieClip();
var birthday:Date = new Date(2006, 7, 9);
Pour cette méthode de création d’un objet à l’aide de l’opérateur new, on parle souvent « d’appeler le constructeur de
la classe ». Un constructeur est une méthode spéciale qui est appelée dans le cadre de la création d’une occurrence de
classe. Notez que lorsque vous créez une occurrence ainsi, vous placez des parenthèses après le nom de classe et
spécifiez parfois des valeurs de paramètres dans les parenthèses, comme vous le faites lorsque vous appelez une
méthode.
Vous pouvez utiliser l’opérateur
new pour créer une occurrence d’objet, même pour les types de données qui
permettent de créer des occurrences avec une expression littérale. Par exemple, ces deux lignes de code produisent le
même résultat :
var someNumber:Number = 6.33;
var someNumber:Number = new Number(6.33);
Il est important de se familiariser avec la méthode new NomClasse() de création d’objets. De nombreux types de
données ActionScript ne disposent pas de représentation visuelle. Il est donc impossible de les créer en plaçant un
élément sur la scène de Flash Professional ou en mode Création dans l’éditeur MXML de Flash Builder. Dans ce cas,
vous pouvez uniquement créer une occurrence dans ActionScript à l’aide de l’opérateur
new.
Adobe Flash Professional
Dans Flash Professional, l’opérateur
new peut en outre servir à créer une occurrence d’un symbole de clip défini dans
la bibliothèque sans être placé sur la scène.
Voir aussi
Utilisation de tableaux
Utilisation d’expressions régulières
Création d’objets MovieClip à l’aide d’ActionScript
Eléments de programme courants
D’autres éléments de construction peuvent servir à la création d’un programme ActionScript.
Dernière mise à jour le 16/5/2011
Page 19

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Opérateurs
Les opérateurs sont des symboles spéciaux (et parfois des mots) qui permettent d’effectuer des calculs. Ils sont surtout
utilisés dans les opérations mathématiques et la comparaison de valeurs. En règle générale, un opérateur utilise une ou
plusieurs valeurs et « établit » un résultat unique. Exemple :
• L’opérateur de somme (+) ajoute deux valeurs pour obtenir un nombre unique :
var sum:Number = 23 + 32;
• L’opérateur de multiplication (*) multiplie une valeur par une autre pour obtenir un nombre unique :
var energy:Number = mass * speedOfLight * speedOfLight;
• L’opérateur d’égalité (==) compare deux valeurs pour vérifier si elles sont égales, afin d’obtenir une valeur vrai/faux
(booléenne) unique :
if (dayOfWeek == "Wednesday")
{
takeOutTrash();
}
Comme l’indique la figure ci-dessus, l’opérateur d’égalité et les autres opérateurs de « comparaison » sont le plus
souvent utilisés avec l’instruction
ifafin de déterminer si certaines actions sont effectuées ou non.
16
Commentaires
Lors de la rédaction du code ActionScript, il peut s’avérer utile de conserver des notes personnelles, expliquant par
exemple le fonctionnement de certaines lignes de code ou la raison pour laquelle vous avez fait tel ou tel choix. Les
commentaires de code permettent d’insérer dans du code du texte que l’ordinateur devra ignorer. ActionScript
comprend deux types de commentaires :
• Commentaire sur une ligne : un commentaire sur une ligne est signalé par l’insertion de deux barres obliques en un
emplacement quelconque d’une ligne. Tout ce qui apparaît après les barres obliques et jusqu’à la fin de la ligne est
ignoré par l’ordinateur :
// This is a comment; it's ignored by the computer.
var age:Number = 10; // Set the age to 10 by default.
• Commentaire sur plusieurs lignes : un commentaire sur plusieurs lignes comprend un marqueur de début (/*), le
commentaire lui-même, puis un marqueur de fin de commentaire (
entre les marqueurs de début et de fin, quel que soit le nombre de lignes utilisé par le commentaire :
/*
This is a long description explaining what a particular
function is used for or explaining a section of code.
In any case, the computer ignores these lines.
*/
Une autre utilité des commentaires est de « désactiver » temporairement une ou plusieurs lignes de code. C’est le cas,
par exemple, si vous testez différentes façons d’aboutir à un résultat ou essayez d’identifier pourquoi le code
ActionScript ne fonctionne pas comme vous le pensiez.
*/). L’ordinateur ignore tout ce qui apparaît
Dernière mise à jour le 16/5/2011
Page 20

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Contrôle du flux
Dans bien des cas, il vous sera nécessaire de répéter des actions de votre code, d’en effectuer certaines et pas d’autres,
de réaliser des actions de remplacement selon les conditions rencontrées, etc. Le contrôle de flux permet de maîtriser
les actions exécutées. ActionScript propose plusieurs types d’éléments de contrôle de flux.
• Fonctions : les fonctions sont comme des raccourcis, elles permettent de regrouper sous un même nom une série
d’actions qui serviront à des calculs. Essentielles à la gestion des événements, elles constituent en outre un outil
générique de regroupement des instructions.
• Boucles : les structures en boucle permettent de désigner un jeu d’instructions que l’ordinateur doit exécuter un
nombre défini de fois ou jusqu’à ce qu’une condition change. Souvent, les boucles sont utilisées pour manipuler
plusieurs éléments connexes à l’aide d’une variable dont la valeur change à chaque fois que l’ordinateur achève une
boucle.
• Instructions conditionnelles : les instructions conditionnelles permettent de désigner certaines actions à effectuer
uniquement dans certaines circonstances ou de définir des ensembles d’actions destinés à différentes conditions.
L’instruction conditionnelle la plus courante est
parenthèses. Si le résultat est
true, les lignes de code entre accolades sont exécutées ; dans le cas contraire, elles sont
ignorées. Exemple :
if (age < 20)
{
// show special teenager-targeted content
}
if. L’instruction if vérifie la valeur ou l’expression placée dans ses
17
Associée à l’instruction else, l’instruction if permet de désigner les actions à effectuer si la condition n’est pas
vérifiée (
if (username == "admin")
{
// do some administrator-only things, like showing extra options
}
else
{
// do some non-administrator things
}
true) :
Exemple : Elément de portfolio d’animation (Flash Professional)
Cet exemple indique comment vous pouvez assembler des éléments d’ActionScript dans une application complète.
L’élément de portfolio d’animation est un exemple de la façon dont vous pourriez ajouter à une animation linéaire
existante des éléments interactifs mineurs. Vous pourriez, par exemple, incorporer une animation créée pour un client
dans un portfolio en ligne. Les éléments interactifs à ajouter sont deux boutons sur lesquels l’utilisateur peut cliquer :
un pour lancer l’animation et un pour accéder à une URL distincte (telle que le menu du portfolio ou la page d’accueil
de l’auteur).
Le processus de création de cet élément peut être divisé en quatre sections principales :
1 Préparer le fichier FLA pour ajouter des éléments ActionScript interactifs
2 Créer et ajouter les boutons
3 Ecrire le code ActionScript
Dernière mise à jour le 16/5/2011
Page 21

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
4 Test de l’application.
Préparation à l’ajout d’interactivité
Avant d’ajouter des éléments interactifs à l’animation, nous devons configurer le fichier FLA en créant des
emplacements pour ajouter le nouveau contenu. En l’occurrence, il s’agit de créer un espace sur la scène où les boutons
sont placés, et un « espace » dans le fichier FLA pour garder différents éléments séparés.
Pour configurer le fichier FLA et ajouter des éléments interactifs :
1 Créez un fichier FLA comportant une animation simple (une interpolation de mouvement simple ou une
interpolation de forme, par exemple). Si vous disposez déjà d’un fichier FLA contenant l’animation que vous
présentez dans le projet, ouvrez-le et enregistrez-le sous un nouveau nom.
2 Choisissez l’endroit où vous souhaitez que les deux boutons apparaissent à l’écran. L’un d’eux lance l’animation et
l’autre effectue un lien vers le portfolio de l’auteur ou la page d’accueil. Si nécessaire, libérez ou ajoutez de l’espace
sur la scène pour ce nouveau contenu. Le cas échéant, vous pouvez créer un écran de démarrage sur la première
image, auquel cas, décalez l’animation afin qu’elle démarre sur l’image 2 ou ultérieurement.
3 Ajoutez un nouveau calque, au-dessus des autres dans le scénario, et nommez-le buttons. Il s’agit du calque auquel
vous ajouterez les boutons.
4 Ajoutez un nouveau calque, au-dessus du calque buttons, et nommez-le actions. C’est là que vous ajouterez le code
ActionScript à votre application.
18
Création et ajout de boutons
Vous allez à présent créer et positionner les boutons qui constituent le centre de l’application interactive.
Pour créer et ajouter des boutons au fichier FLA :
1 A l’aide des outils de dessin, créez l’aspect visuel de votre premier bouton (celui de lecture) sur le calque buttons.
Par exemple, dessinez un ovale horizontal avec du texte par-dessus.
2 A l’aide de l’outil de sélection, sélectionnez toutes les parties graphiques du bouton.
3 Dans le menu principal, choisissez Modifier > Convertir en symbole.
4 Dans la boîte de dialogue, choisissez le type de symbole de bouton, donnez-lui un nom et cliquez sur OK.
5 Le bouton étant sélectionné, dans l’Inspecteur des propriétés, affectez-lui le nom d’occurrence playButton.
6 Répétez les étapes 1 à 5 afin de créer le bouton qui permettra à l’utilisateur d’accéder à la page d’accueil de l’auteur.
Nommez ce bouton homeButton.
Ecriture du code
Le code ActionScript de cette application peut être divisé en trois ensembles de fonctionnalités, même s’ils sont tous
entrés au même endroit. Le code doit effectuer les trois opérations suivantes :
• Arrêter la tête de lecture dès le chargement du fichier SWF (lorsque la tête de lecture atteint l’image 1).
• Ecouter un événement pour lancer la lecture du fichier SWF lorsque l’utilisateur clique sur le bouton de lecture.
• Ecouter un événement pour que le navigateur accède à l’URL appropriée lorsque l’utilisateur clique sur le bouton
de la page d’accueil de l’auteur.
Dernière mise à jour le 16/5/2011
Page 22

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Pour créer un code qui arrête la tête de lecture lorsqu’elle atteint l’image 1 :
1 Sélectionnez l’image-clé sur l’image 1 du calque actions.
2 Pour ouvrir le panneau Actions, sélectionnez Fenêtre > Actions dans le menu principal.
3 Dans le panneau Script, entrez le code suivant :
stop();
Pour écrire un code qui lance l’animation lorsque l’utilisateur clique sur le bouton de lecture :
1 A la fin du code entré aux étapes précédentes, ajoutez deux lignes vides.
2 Entrez le code suivant en bas du script :
function startMovie(event:MouseEvent):void
{
this.play();
}
Ce code définit une fonction appelée startMovie(). Lorsque la fonction startMovie() est appelée, elle lance la
lecture du scénario principal.
3 Sur la ligne qui suit le code ajouté à l’étape précédente, entrez cette ligne de code :
playButton.addEventListener(MouseEvent.CLICK, startMovie);
19
Cette ligne de code enregistre la fonction startMovie() comme écouteur de l’événement click de playButton.
Ainsi, chaque fois que l’utilisateur clique sur le bouton
playButton, la fonction startMovie() est appelée.
Pour rédiger un code qui permet au navigateur d’accéder à une URL lorsque l’utilisateur clique sur le bouton de
la page d’accueil :
1 A la fin du code entré aux étapes précédentes, ajoutez deux lignes vides.
2 Entrez ce code au bas du script :
function gotoAuthorPage(event:MouseEvent):void
{
var targetURL:URLRequest = new URLRequest("http://example.com/");
navigateToURL(targetURL);
}
Ce code définit une fonction gotoAuthorPage(). Cette fonction crée d’abord une occurrence d’URLRequest
représentant l’URL http://example.com/, puis transmet cette URL à la fonction
navigateToURL() afin que le
navigateur de l’utilisateur l’ouvre.
3 Sur la ligne qui suit le code ajouté à l’étape précédente, entrez cette ligne de code :
homeButton.addEventListener(MouseEvent.CLICK, gotoAuthorPage);
Cette ligne de code enregistre la fonction gotoAuthorPage() comme écouteur pour l’événement click de
homeButton. Ainsi, chaque fois que l’utilisateur clique sur le bouton homeButton, la fonction gotoAuthorPage()
est appelée.
Test de l’application
A ce stade, l’application est entièrement opérationnelle. Testons-la pour nous assurer que c’est le cas.
Pour tester l’application :
1 Dans le menu principal, sélectionnez Contrôle > Tester l’animation. Flash Professional crée le fichier SWF et
l’ouvre dans une fenêtre Flash Player.
Dernière mise à jour le 16/5/2011
Page 23

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
2 Testez les deux boutons pour vérifier qu’ils fonctionnent.
3 Si ce n’est pas le cas, vérifiez les points suivants :
• Les deux boutons ont-ils des noms d’occurrence différents ?
• Les appels à la méthode addEventListener() utilisent-ils les mêmes noms que les noms d’occurrence des
boutons ?
• Les noms d’événement corrects sont-ils utilisés dans les appels à la méthode addEventListener() ?
• Le paramètre correct est-il spécifié pour chacune des fonctions (qui nécessitent toutes les deux un seul
paramètre avec le type de données MouseEvent) ?
Tous ces points et la plupart des autres erreurs possibles entraînent l’apparition d’un message d’erreur lorsque vous
choisissez la commande Tester l’animation ou que vous cliquez sur le bouton pendant le test. Recherchez les erreurs
de compilation dans le panneau prévu à cet effet (celles qui ont lieu lorsque vous choisissez d’abord Tester
l’animation). Recherchez les erreurs d’exécution dans le panneau Sortie. Il s’agit des erreurs qui ont lieu pendant la
lecture du contenu, lorsque vous cliquez sur un bouton, par exemple.
Création d’applications avec ActionScript
20
La création d’une application avec ActionScript nécessite d’autres connaissances que la syntaxe et les noms de classes
à utiliser. Bien que la documentation de la plate-forme Flash soit essentiellement axée sur ces deux sujets (la syntaxe
et l’utilisation des classes ActionScript), d’autres informations pourront vous être utiles :
• Quels sont les programmes qui permettent d’écrire du code ActionScript ?
• Comment ce code s’organise-t-il ?
• Comment s’intègre-t-il à une application ?
• Quelles étapes faut-il respecter dans le développement d’une application ActionScript ?
Options d’organisation du code
Le code ActionScript 3.0 peut servir à générer de nombreuses applications, qu’il s’agisse d’une simple animation
graphique ou d’un système complexe de traitement des transactions client/serveur. Selon le type d’application
envisagé, choisissez l’une ou plusieurs des méthodes suivantes pour intégrer ActionScript dans votre projet.
Stockage du code dans les images d’un scénario Flash Professional
Dans Flash Professional, vous pouvez ajouter du code ActionScript à toute image placée dans un scénario. Ce code est
exécuté pendant la lecture du clip, au moment où la tête de lecture atteint l’image.
L’insertion de code ActionScript dans des images est une manière simple d’ajouter des comportements à des
applications créées dans Flash Professional. Vous pouvez placer du code dans n’importe quelle image du scénario
principal ou de celui d’un symbole de clip. Cette souplesse a néanmoins un coût. Lorsque vous créez des applications
assez volumineuses, vous risquez de ne plus savoir quelles images contiennent quels scripts. A terme, cela peut
compliquer la maintenance de l’application.
Pour simplifier l’organisation de leur code ActionScript dans Flash Professional, de nombreux développeurs placent
ce code uniquement dans la première image du scénario ou sur un calque spécifique du document Flash. Il est ainsi
plus facile de retrouver et de maintenir le code dans les fichiers FLA Flash. Toutefois, la réutilisation du même code
dans un autre projet Flash Professional oblige à copier et coller le code dans le nouveau fichier.
Dernière mise à jour le 16/5/2011
Page 24

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Si vous voulez continuer à pouvoir utiliser votre code ActionScript dans de futurs projets Flash Professional, stockez
ce code dans des fichiers ActionScript externes (des fichiers texte dotés de l’extension .as).
Incorporation de code dans les fichiers Flex MXML
Dans un environnement de développement Flex tel que Flash Builder, vous pouvez placer le code ActionScript dans
une balise
<fx:Script> dans un fichier MXML Flex. Dans les projets de grande taille, cette technique se traduit
néanmoins par une complexité accrue et il est plus difficile de réutiliser du code dans un autre projet Flex. Pour faciliter
la réutilisation de code ActionScript dans de futurs projets Flex, stockez-le dans des fichiers ActionScript externes.
21
Remarque : vous pouvez spécifier un paramètre source pour une balise
du code ActionScript à partir d’un fichier externe comme s’il avait été tapé directement dans la balise
<fx:Script>, ce qui vous permet « d’importer »
<fx:Script>.
Cependant, le fichier source que vous utilisez pour ce faire ne peut définir sa propre classe, ce qui limite les possibilités de
réutilisation.
Stockage du code dans des fichiers ActionScript
Si votre projet implique une quantité importante de code ActionScript, la meilleure solution consiste à stocker le code
dans des fichiers source ActionScript (des fichiers texte dotés de l’extension .as). Un fichier ActionScript peut suivre
deux structures, selon l’utilisation que vous prévoyez d’en faire dans votre application.
• Code ActionScript non structuré : les lignes de code ActionScript, y compris les instructions et les définitions de
fonction, sont écrites comme si elles étaient saisies directement dans un script de scénario ou un fichier MXML.
Rédigé de cette façon, le code est accessible par le biais de l’instruction ActionScript
<fx:Script> dans Flex MXML. L’instruction ActionScript include indique au compilateur d’insérer le contenu
include ou de la balise
d’un fichier ActionScript externe à un endroit particulier d’un script et sur une étendue donnée, comme s’il avait
été saisi directement. Dans le langage MXML, la balise
<fx:Script> permet de spécifier l’attribut source qui
identifie le fichier ActionScript externe à charger à cet endroit de l’application. Par exemple, la balise suivante
charge un fichier ActionScript externe appelé Box.as :
<fx:Script source="Box.as" />
• Définition d’une classe ActionScript : la définition d’une classe ActionScript ainsi que ses définitions de méthode
et de propriété.
Lorsque vous définissez une classe, vous pouvez accéder au code ActionScript correspondant en créant une
occurrence de cette classe et en utilisant ses propriétés, méthodes et événements, comme vous le feriez avec toute
classe ActionScript intégrée. Cela implique deux opérations :
• Utilisez l’instruction import pour spécifier le nom complet de la classe, de manière à ce que le compilateur
ActionScript sache où la trouver. Par exemple, pour utiliser la classe MovieClip dans ActionScript, importez
cette classe à l’aide de son nom complet, en incluant le package et la classe :
import flash.display.MovieClip;
Une autre solution consiste à importer le package contenant la classe MovieClip, ce qui revient à écrire des
instructions
import flash.display.*;
import pour chaque classe du package :
Cette obligation d’importer les classes auxquelles vous faites référence dans votre code ne s’applique pas aux
classes de niveau supérieur, qui ne sont pas définies dans le package.
Dernière mise à jour le 16/5/2011
Page 25

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• Rédigez du code qui fait spécifiquement référence au nom de classe. Par exemple, déclarez une variable dont le
type de données est cette classe et créez une occurrence de la classe à stocker dans la variable. Lorsque vous
utilisez une classe dans le code ActionScript, vous indiquez au compilateur de charger la définition de cette
classe. Par exemple, si l’on considère une classe externe appelée Box, l’instruction suivante provoque la création
d’une occurrence de cette classe :
var smallBox:Box = new Box(10,20);
Lorsque le compilateur rencontre pour la première fois la référence à la classe Box, il effectue une recherche dans
le code source chargé afin de trouver la définition de cette classe.
Choix de l’outil approprié
Vous disposez de plusieurs outils (à utiliser individuellement ou en combinaison) pour l’écriture et la modification du
code ActionScript.
Flash Builder
Adobe Flash Builder est le principal outil de création de projets avec la structure Flex ou de projets constitués en
majorité de code ActionScript. Outre ses outils de présentation visuelle et d’édition MXML, Flash Builder comprend
un éditeur ActionScript complet, qui permet de créer des projets Flex ou ActionScript seul. Flex présente de nombreux
avantages, notamment un large éventail de commandes d’interface préintégrées et de commandes de disposition
dynamique souples, ainsi que des mécanismes intégrés permettant de manipuler des données à distance et de lier des
données externes aux éléments d’interface utilisateur. Toutefois, ces fonctions nécessitant davantage de code, les
projets utilisant Flex se caractérisent par une taille de fichier SWF supérieure à celle de leurs homologues non-Flex.
22
Utilisez Flash Builder pour créer avec Flex, dans un seul et même outil, des applications de données sur Internet riches
en fonctions, tout en modifiant du code ActionScript et MXLM et en disposant les éléments de manière visuelle.
De nombreux utilisateurs de Flash Professional qui élaborent des projets ActionScript utilisent cette application pour
créer des actifs visuels et Flash Builder comme éditeur du code ActionScript.
Flash Professional
Outre ses capacités de création graphique et d’animation, Flash Professional comprend des outils qui permettent de
manipuler le code ActionScript, qu’il soit joint à des éléments d’un fichier FLA ou regroupé dans des fichiers
ActionScript externes. Flash Professional s’avère idéal pour les projets impliquant des animations ou vidéos
conséquentes, ou lorsque vous désirez créer la plupart des actifs graphiques vous-même. Cet outil peut également vous
paraître adapté au développement d’un projet ActionScript si vous préférez créer les actifs visuels et écrire le code dans
une seule et même application. Flash Professional propose également des composants d’interface utilisateur
préintégrés. Vous pouvez vous en servir pour réduire la taille du fichier SWF et faire appel à des outils visuels pour les
envelopper dans le cadre de votre projet.
Flash Professional inclut deux outils permettant l’écriture de code ActionScript :
• Panneau Actions : disponible lorsque vous manipulez un fichier FLA, ce panneau vous permet d’écrire du code
ActionScript associé aux images d’un scénario.
• Fenêtre de script : la fenêtre de script est un éditeur de texte dédié permettant de travailler sur des fichiers de code
ActionScript (.as).
Dernière mise à jour le 16/5/2011
Page 26

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Editeur ActionScript tiers
Les fichiers ActionScript (.as) étant stockés comme de simples fichiers texte, tout programme susceptible de modifier
des fichiers texte brut peut servir à écrire des fichiers ActionScript. Outre les produits ActionScript d’Adobe, plusieurs
programmes tiers d’édition de texte ont été créés avec des fonctions propres à ActionScript. Vous pouvez écrire un
fichier MXML ou des classes ActionScript à l’aide de tout éditeur de texte. Vous pouvez ensuite créer une application
à l’aide du kit de développement SDK Flex. Le projet peut utiliser Flex ou consister en une application ActionScript
seul. Pour certains développeurs, une autre solution consiste à écrire les classes ActionScript dans Flash Builder ou un
éditeur ActionScript tiers, en combinaison avec Flash Professional pour la création du contenu graphique.
Vous pouvez choisir un éditeur ActionScript tiers dans les cas suivants :
• Vous préférez écrire le code ActionScript dans un programme distinct, tout en concevant les éléments visuels dans
Flash Professional.
• Vous utilisez une application de programmation non ActionScript (par exemple pour la création de pages HTML
ou l’élaboration d’application dans un autre langage de programmation) et vous souhaitez vous en servir pour le
code ActionScript également.
• Vous voulez créer des projets ActionScript seul ou Flex à l’aide du kit de développement SDK Flex sans Flash
Professional ou Flash Builder.
Les principaux éditeurs de code prenant en charge ActionScript sont les suivants :
23
• Adobe Dreamweaver® CS4
• ASDT (disponible en anglais uniquement)
• FDT (disponible en anglais uniquement)
• FlashDevelop (disponible en anglais uniquement)
• PrimalScript (disponible en anglais uniquement)
• SE|PY(disponible en anglais uniquement)
• TextMate (intégrant ActionScript et Flex)
Processus de développement ActionScript
Quelle que soit la taille de votre projet ActionScript, l’utilisation d’un processus de conception et de développement
vous aidera à travailler plus efficacement. Les étapes ci-après forment le processus de développement de base pour la
conception d’une application avec ActionScript 3.0 :
1 Concevez votre application.
Avant de commencer à construire votre application, décrivez-la d’une manière ou d’une autre.
2 Composez votre code ActionScript 3.0.
Vous pouvez créer du code ActionScript dans Flash Professional, Flash Builder, Dreamweaver ou un éditeur de
texte.
3 Créez un projet Flash ou Flex pour exécuter votre code.
Dans Flash Professional, créez un fichier FLA, définissez les paramètres de publication, ajoutez des composants
d’interface utilisateur à l’application et référencez le code ActionScript. Dans Flex, définissez l’application et ajoutez
des composants d’interface utilisateur à l’aide de MXML, puis référencez le code ActionScript.
4 Publiez et testez l’application ActionScript.
A cet effet, exécutez-la au sein de l’environnement de développement et vérifiez qu’elle effectue toutes les
opérations voulues.
Dernière mise à jour le 16/5/2011
Page 27

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Il n’est pas indispensable de suivre ces étapes dans cet ordre ou d’achever l’une d’elles avant de passer à la suivante. Par
exemple, vous pouvez concevoir un écran de l’application (étape 1), puis créer les graphiques, boutons, etc. (étape 3),
avant d’écrire le code ActionScript (étape 2) et de le tester (étape 4). Vous pouvez tout aussi bien concevoir une partie
de l’écran, puis ajouter un bouton ou un élément d’interface à la fois, écrire le code ActionScript correspondant et le
tester dès qu’il est prêt. Bien qu’il soit judicieux de garder à l’esprit ces quatre stades du processus de développement,
il est en pratique plus efficace d’aller et venir entre ces étapes en fonction des besoins.
Création de vos propres classes
Le processus de création des classes destinées à vos projets peut paraître rébarbatif. Cependant, la partie la plus difficile
de la création d’une classe est la conception de ses méthodes, propriétés et événements.
Stratégies de conception d’une classe
La conception orientée objet est un sujet complexe ; des carrières entières ont été consacrées à l’étude académique et à
la pratique professionnelle de cette discipline. Voici tout de même quelques suggestions d’approches qui vous aideront
à lancer votre projet.
1 Réfléchissez au rôle que jouent les occurrences de la classe dans l’application. En règle générale, les objets servent
l’un des objectifs suivants :
• Objet de valeur : ces objets constituent avant tout des conteneurs de données, c’est-à-dire qu’ils possèdent
probablement plusieurs propriétés et peu de méthodes (parfois aucune). Il s’agit en général d’une représentation
dans le code d’éléments clairement définis, tels qu’une classe Song (représentant une seule chanson) ou une
classe Playlist (représentant un groupe conceptuel de chansons) dans une application musicale.
• Objet d’affichage : ce type correspond à des objets qui s’affichent réellement à l’écran, par exemple des éléments
d’interface, tels que des listes déroulantes ou des libellés d’état, des éléments graphiques tels que des créatures
dans un jeu vidéo, etc.
• Structure d’application : ces objets jouent un large éventail de rôles dans la logique ou le traitement effectué par
les applications. Il s’agit par exemple d’un objet réalisant des calculs dans une simulation de biologie, un objet
chargé de synchroniser les valeurs entre une commande physique et le volume de sortie d’une application
musicale, un objet qui gère les règles d’un jeu vidéo ou une classe qui charge une image enregistrée dans une
application de dessin.
2 Décidez de la fonctionnalité requise pour la classe. Les différentes fonctionnalités constituent souvent les méthodes
de la classe.
3 Si la classe est destinée à servir d’objet de valeur, choisissez les données inclues dans les occurrences. Ces éléments
peuvent facilement devenir des propriétés.
4 Puisque vous concevez la classe spécialement pour votre projet, le plus important est que vous établissiez la
fonctionnalité nécessaire à votre application. Pour vous aider, vous pouvez répondre à ces questions :
• Quel type d’informations l’application stocke, surveille et manipule-t-elle ? Vous pourrez alors identifier les
objets de valeurs et les propriétés nécessaires.
• Quels jeux d’actions doivent être exécutés, par exemple lors du premier chargement de l’application, lorsque
l’utilisateur clique sur un bouton donné, lorsque la lecture d’un clip s’arrête, etc. ? Ces éléments constituent
souvent des méthodes ou des propriétés, si les « actions » consistent à modifier des valeurs isolées.
• Pour chaque action considérée, quelles informations sont nécessaires pour son exécution ? Ces éléments
deviennent les paramètres de la méthode.
24
Dernière mise à jour le 16/5/2011
Page 28

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• Pendant le fonctionnement de l’application, quelles modifications, qui doivent être communiquées à d’autres
parties de l’application, surviennent dans la classe ? Ces éléments forment en général des événements.
5 Si un objet existant est semblable à l’objet dont vous avez besoin mais qu’il lui manque certaines fonctionnalités que
vous souhaitez ajouter, envisagez de créer une sous-classe (c.-à-d. une classe qui repose sur la fonctionnalité d’une
classe existante et dont il n’est pas nécessaire de définir la fonctionnalité propre). Par exemple, pour créer une classe
correspondant à un objet affiché à l’écran, appuyez-vous sur le comportement de l’un des objets d’affichage
existants (MovieClip ou Sprite, par exemple), qui constituerait alors la classe de base, que votre classe viendrait
étendre.
Ecriture du code d’une classe
Une fois que vous avez conçu votre classe ou au moins identifié les informations qu’elle manipulera et les actions
qu’elle devra effectuer, l’écriture et la syntaxe à utiliser sont relativement simples.
Voici la procédure minimale de création d’une classe ActionScript :
1 Ouvrez un nouveau document texte dans un éditeur de texte ActionScript.
2 Saisissez une instruction class afin de définir le nom de la classe. Pour ce faire, entrez les mots public class puis
le nom de la classe, suivi d’une paire d’accolades qui entoureront le contenu de la classe (les définitions de méthode
et de propriété). Exemple :
public class MyClass
{
}
25
Le mot public indique que la classe est accessible par tout autre code. Pour d’autres possibilités, voir Attributs
d’espace de noms de contrôle d’accès.
3 Entrez une instruction package pour indiquer le nom du package contenant votre classe. La syntaxe est le mot
package, suivi du nom complet du package, puis d’une paire d’accolades (qui entourent l’élément structurel
class). Par exemple, modifiez le code précédent comme suit :
package mypackage
{
public class MyClass
{
}
}
4 Définissez chaque propriété de la classe à l’aide de l’instruction var ajoutée dans le corps de la classe. Utilisez la
même syntaxe que pour la déclaration d’une variable (en y ajoutant le qualificatif
public). Par exemple, les lignes
suivantes ajoutées entre les accolades de la définition de classe permettent de créer des propriétés appelées
textProperty, numericProperty et dateProperty :
public var textProperty:String = "some default value";
public var numericProperty:Number = 17;
public var dateProperty:Date;
5 Définissez chaque méthode de la classe à l’aide de la syntaxe utilisée pour définir une fonction. Exemple :
• Pour créer la méthode myMethod(), saisissez :
public function myMethod(param1:String, param2:Number):void
{
// do something with parameters
}
Dernière mise à jour le 16/5/2011
Page 29

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• Pour créer un constructeur (une méthode spéciale appelée pendant la création d’une occurrence de classe), créez
une méthode dont le nom correspond exactement au nom de la classe :
public function MyClass()
{
// do stuff to set initial values for properties
// and otherwise set up the object
textVariable = "Hello there!";
dateVariable = new Date(2001, 5, 11);
}
Si vous n’incluez pas de méthode constructeur dans votre classe, le compilateur crée automatiquement un
constructeur vide (sans paramètres ni instructions) dans la classe.
Il est possible de définir d’autres éléments de classe, mais avec plus d’implication.
• Les accesseurs constituent un croisement spécial entre une méthode et une propriété. Lorsque vous rédigez le
code de définition d’une classe, l’accesseur s’écrit comme une méthode. Vous pouvez ainsi accomplir plusieurs
actions, et pas seulement la lecture ou l’attribution d’une valeur, seules actions disponibles lors de la définition
d’une propriété. Toutefois, lorsque vous créez une occurrence de la classe, vous traitez l’accesseur comme une
propriété et utilisez son nom pour lire ou attribuer la valeur.
• Dans ActionScript, les événements ne sont pas définis à l’aide d’une syntaxe spécifique. Pour définir les
événements de la classe, vous utilisez la fonctionnalité de la classe EventDispatcher.
26
Voir aussi
Gestion des événements
Exemple : Création d’une application de base
ActionScript 3.0 peut s’utiliser dans divers environnements de développement d’application, notamment les outils
Flash Professional et Flash Builder, ou tout éditeur de texte.
Cet exemple décrit les différentes étapes de la création et de l’amélioration d’une application ActionScript 3.0 simple
à l’aide de Flash Professional ou de Flash Builder. L’application à élaborer présente une manière simple d’utiliser les
fichiers de classe externes ActionScript 3.0 dans Flash Professional et Flex.
Conception d’une application ActionScript
Cet exemple d’application ActionScript est une application standard de salutation, du type « Hello World». Sa
conception est donc très simple :
• L’application se nomme HelloWorld.
• Elle affiche un seul champ de texte contenant les mots « Hello World! ».
• Elle utilise une seule classe orientée objet, appelée Greeter, qui, de par sa conception, pourra être exploitée dans un
projet Flash Professional ou Flex.
• Une fois la version de base de l’application créée, vous ajouterez d’autres fonctionnalités, pour inviter l’utilisateur
à saisir son nom et comparer ce nom à une liste d’utilisateurs reconnus.
Cette définition bien établie, vous pouvez commencer à créer l’application elle-même.
Dernière mise à jour le 16/5/2011
Page 30

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Création du projet HelloWorld et de la classe Greeter
Selon les décisions de conception, le code de l’application HelloWorld doit être facilement réutilisable. Pour satisfaire
à cette exigence, l’application utilise une seule classe orientée objet, appelée Greeter, qui est exploitée au sein d’une
application que vous créez dans Flash Builder ou Flash Professional.
Pour créer le projet HelloWorld et la classe Greeter dans Flex :
1 Dans Flash Builder, sélectionnez File > New > Flex Project.
2 Attribuez le nom Hello World au projet. Vérifiez que le type d’application correspond à « Web (runs in Adobe
Flash Player) », puis cliquez sur Finish.
Flash Builder crée le projet et l’affiche dans l’Explorateur de packages. Par défaut, le projet contient un fichier
nommé HelloWorld.mxml, qui est ouvert dans l’éditeur.
3 Pour créer un fichier de classe ActionScript personnalisé dans Flash Builder, sélectionnez File > New >
ActionScript Class.
4 Dans le champ Name de la boîte de dialogue New ActionScript Class, saisissez le nom de classe Greeter, puis
cliquez sur Finish.
Une nouvelle fenêtre de modification ActionScript s’affiche.
Passez maintenant à la section Ajout de code à la classe Greeter.
27
Pour créer la classe Greeter dans Flash Professional :
1 Dans Flash Professional, sélectionnez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez un fichier ActionScript et cliquez sur OK.
Une nouvelle fenêtre de modification ActionScript s’affiche.
3 Choisissez Fichier > Enregistrer. Sélectionnez un dossier pour votre application, nommez le fichier ActionScript
Greeter.as, puis cliquez sur OK.
Passez maintenant à la section Ajout de code à la classe Greeter.
Ajout de code à la classe Greeter
La classe Greeter définit un objet, Greeter, que vous utilisez dans l’application HelloWorld.
Pour ajouter du code à la classe Greeter :
1 Saisissez le code suivant (susceptible d’avoir été partiellement entré à votre intention) dans le nouveau fichier :
package
{
public class Greeter
{
public function sayHello():String
{
var greeting:String;
greeting = "Hello World!";
return greeting;
}
}
}
La classe Greeter comporte une méthode unique, sayHello(), qui renvoie la chaîne « Hello World! ».
Dernière mise à jour le 16/5/2011
Page 31

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
2 Sélectionnez Fichier > Enregistrer pour enregistrer ce fichier ActionScript.
La classe Greeter peut maintenant être utilisée dans une application.
Création d’une application utilisant votre code ActionScript
La classe Greeter que vous avez créée définit un ensemble autonome de fonctions logicielles, mais ne constitue pas
pour autant une application complète. Pour l’utiliser, vous créez un projet Flash Professional ou Flex.
Le code requiert une occurrence de la classe Greeter. La procédure d’association de la classe Greeter à l’application est
la suivante.
Pour créer une application ActionScript à l’aide de Flash Professional :
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue document, sélectionnez Fichier Flash (ActionScript 3.0) et cliquez sur OK.
Une nouvelle fenêtre de document s’affiche.
3 Choisissez Fichier > Enregistrer. Sélectionnez le même dossier qui contient le fichier de classe Greeter.as, nommez
le document Flash HelloWorld.fla, puis cliquez sur OK.
4 Dans la palette des outils de Flash Professional, sélectionnez l’outil Texte et faites-le glisser sur la scène pour définir
un nouveau champ de texte d’environ 300 pixels de largeur et 100 pixels de hauteur.
5 Le champ de texte étant sélectionné sur la scène, dans le panneau Propriétés, définissez le type de texte sur « Texte
dynamique » et tapez mainText comme nom d’occurrence du champ de texte.
6 Cliquez sur la première image du scénario principal. Sélectionnez Fenêtre > Actions pour ouvrir le panneau
Actions.
7 Dans le panneau Actions, tapez le script suivant :
var myGreeter:Greeter = new Greeter();
mainText.text = myGreeter.sayHello();
28
8 Enregistrez le fichier.
Passez maintenant à la section Publication et test de votre application ActionScript.
Pour créer une application ActionScript à l’aide de Flash Builder :
1 Ouvrez le fichier HelloWorld.mxml et ajoutez le code illustré ci-dessous :
Dernière mise à jour le 16/5/2011
Page 32

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
minWidth="1024"
minHeight="768""
creationComplete="initApp()">
<fx:Script>
<![CDATA[
private var myGreeter:Greeter = new Greeter();
public function initApp():void
{
// says hello at the start, and asks for the user's name
mainTxt.text = myGreeter.sayHello();
}
]]>
</fx:Script>
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:TextArea id="mainTxt" width="400"/>
</s:Application>
29
Le projet Flex comprend quatre balises MXML :
• Une balise <s:Application>, qui définit le conteneur Application
• Une balise <s:layout>, qui définit le style de formatage (formatage vertical) de la balise Application
• Une balise <fx:Script>, qui contient du code ActionScript
• Une balise <s:TextArea>, qui définit un champ d’affichage des messages texte destinés à l’utilisateur
Le code qui figure dans la balise
l’application. La méthode
renvoyée par la méthode
2 Sélectionnez Fichier > Enregistrer pour enregistrer le fichier.
<fx:Script> définit une méthode initApp() qui est appelée au chargement de
initApp() définit la valeur du texte de mainTxt TextArea sur la chaîne « Hello World! »
sayHello() de la classe personnalisée Greeter, que vous venez de créer.
Passez maintenant à la section Publication et test de votre application ActionScript.
Publication et test de votre application ActionScript
Le développement logiciel est un processus itératif. Vous écrivez du code, essayez de le compiler, puis modifiez ce code
jusqu’à ce que la compilation soit réussie. Vous exécutez, puis testez l’application compilée, pour voir si elle répond
aux intentions de conception. Si ce n’est pas le cas, vous modifiez à nouveau le code, jusqu’à obtenir satisfaction. Les
environnements de développement Flash Professional et Flash Builder permettent de publier, tester et déboguer les
applications de plusieurs manières.
Voici une liste de base des étapes de test de l’application HelloWorld dans chacun de ces environnements.
Dernière mise à jour le 16/5/2011
Page 33

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Pour publier et tester une application ActionScript à l’aide de Flash Professional :
1 Publiez l’application et recherchez les erreurs de compilation. Dans Flash Professional, sélectionnez Contrôle >
Tester l’animation pour compiler le code ActionScript et exécuter l’application HelloWorld.
2 Si des erreurs ou des avertissements s’affichent dans la fenêtre Sortie lorsque vous testez l’ application, résolvez-les
dans les fichiers HelloWorld.fla ou HelloWorld.as, puis réessayez de tester l’application.
3 S’il n’existe aucune erreur de compilation, une fenêtre Flash Player affiche l’application HelloWorld.
Vous avez créé une application orientée objet, simple mais complète, qui utilise ActionScript 3.0. Passez maintenant à
la section Amélioration de l’application HelloWorld.
Pour publier et tester une application ActionScript à l’aide de Flash Builder :
1 Sélectionnez Run > Run HelloWorld.
2 L’application HelloWorld démarre.
• Si des erreurs ou des avertissements s’affichent dans la fenêtre de sortie lorsque vous testez l’ application,
résolvez-les dans les fichiers HelloWorld.mxml ou Greeter.as, puis réessayez de tester l’application.
• En l’absence d’erreurs de compilation, une fenêtre de navigateur contenant l’application HelloWorld apparaît.
Elle devrait afficher le texte “Hello World!”
Vous avez créé une application orientée objet, simple mais complète, qui utilise ActionScript 3.0. Passez
maintenant à la section Amélioration de l’application HelloWorld.
30
Amélioration de l’application HelloWorld
Pour rendre l’application un peu plus attrayante, vous allez maintenant faire en sorte qu’elle demande le nom de
l’utilisateur et le compare à une liste prédéfinie de noms.
Tout d’abord, vous devez mettre à jour la classe Greeter de manière à ajouter cette fonctionnalité. Vous devez ensuite
mettre à jour l’application afin d’exploiter cette fonctionnalité.
Pour mettre à jour le fichier Greeter.as :
1 Ouvrez le fichier Greeter.as.
2 Remplacez son contenu par le suivant (les lignes nouvelles et modifiées sont signalées en gras) :
Dernière mise à jour le 16/5/2011
Page 34

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
package
{
public class Greeter
{
/**
* Defines the names that receive a proper greeting.
*/
public static var validNames:Array = ["Sammy", "Frank", "Dean"];
/**
* Builds a greeting string using the given name.
*/
public function sayHello(userName:String = ""):String
{
var greeting:String;
if (userName == "")
{
greeting = "Hello. Please type your user name, and then press "
+ "the Enter key.";
}
else if (validName(userName))
{
greeting = "Hello, " + userName + ".";
}
else
{
greeting = "Sorry " + userName + ", you are not on the list.";
}
return greeting;
}
/**
* Checks whether a name is in the validNames list.
*/
public static function validName(inputName:String = ""):Boolean
{
if (validNames.indexOf(inputName) > -1)
{
return true;
}
else
{
return false;
}
}
}
}
31
La classe Greeter présente maintenant plusieurs fonctions nouvelles :
• Le tableau validNames répertorie les noms d’utilisateur valables. Lors du chargement de la classe Greeter, ce
tableau contient trois noms.
Dernière mise à jour le 16/5/2011
Page 35

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
• La méthode sayHello() accepte désormais un nom d’utilisateur et modifie la salutation en fonction de certaines
conditions. Si le nom d’utilisateur
le nom de l’utilisateur. Si le nom d’utilisateur est valable, la salutation devient
de ces deux conditions n’est pas satisfaite, la variable
not on the list." (Désolé, nom d’utilisateur, vous n’êtes pas sur la liste).
userName est une chaîne vide (""), la propriété greeting permet de demander
"Hello, userName". Enfin, si l’une
greeting renvoie la valeur "Sorry, userName, you are
• La méthode validName() renvoie la valeur true si le nom entré inputName figure dans le tableau validNames, et
la valeur
du tableau
false s’il ne s’y trouve pas. L’instruction validNames.indexOf(inputName) compare toutes les chaînes
validNames à la chaîne inputName. La méthode Array.indexOf() renvoie la position d’index de la
première occurrence d’un objet dans un tableau ou la valeur -1 si l’objet ne s’y trouve pas.
Ensuite, vous devez modifier le fichier d’application qui référence cette classe ActionScript.
Pour modifier l’application à l’aide de Flash Professional :
1 Ouvrez le fichier HelloWorld.fla.
2 Modifiez le script dans l’image 1 de façon à ce qu’une chaîne vide ("") soit transmise à la méthode sayHello() de
la classe Greeter :
var myGreeter:Greeter = new Greeter();
mainText.text = myGreeter.sayHello("");
3 Sélectionnez l’outil Texte dans la palette des outils, puis créez deux champs de texte sur la scène, l’un à côté de
l’autre, et directement sous le champ de texte
mainText existant.
4 Dans le premier nouveau champ de texte, tapez le texte User Name: qui servira d’étiquette.
5 Sélectionnez l’autre nouveau champ de texte et, dans l’Inspecteur des propriétés, sélectionnez Saisie de texte comme
type de champ de texte. Sélectionnez le type de ligne Une seule ligne. Tapez textIn comme nom d’occurrence.
6 Cliquez sur la première image du scénario principal.
7 Dans le panneau Actions, ajoutez les lignes suivantes à la fin du script existant :
mainText.border = true;
textIn.border = true;
textIn.addEventListener(KeyboardEvent.KEY_DOWN, keyPressed);
function keyPressed(event:KeyboardEvent):void
{
if (event.keyCode == Keyboard.ENTER)
{
mainText.text = myGreeter.sayHello(textIn.text);
}
}
32
Le nouveau code ajoute la fonctionnalité suivante :
• Les deux premières lignes définissent les bordures de deux champs de texte.
• Un champ de texte d’entrée tel que le champ textIn a un ensemble d’événements qu’il peut envoyer. La
méthode
addEventListener() vous permet de définir une fonction exécutée lorsqu’un type d’événement se
produit. Dans ce cas, cet événement est le fait d’appuyer sur une touche du clavier.
• La fonction personnalisée keyPressed() vérifie si la touche actionnée est la touche Entrée. Si tel est le cas, elle
appelle la méthode
sayHello() de l’objet myGreeter, en transmettant le texte du champ de texte textIn
comme paramètre. Cette méthode renvoie une chaîne greeting en fonction de la valeur transmise. La chaîne
renvoyée est ensuite affectée à la propriété
text du champ de texte mainText.
Dernière mise à jour le 16/5/2011
Page 36

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
Le script complet pour l’image 1 est le suivant :
var myGreeter:Greeter = new Greeter();
mainText.text = myGreeter.sayHello("");
mainText.border = true;
textIn.border = true;
textIn.addEventListener(KeyboardEvent.KEY_DOWN, keyPressed);
function keyPressed(event:KeyboardEvent):void
{
if (event.keyCode == Keyboard.ENTER)
{
mainText.text = myGreeter.sayHello(textIn.text);
}
}
8 Enregistrez le fichier.
9 Choisissez Contrôle > Tester l’animation pour exécuter l’application.
Lorsque vous exécutez l’application, il vous est demandé d’entrer un nom d’utilisateur. S’il est valide (Sammy,
Frank, ou Dean), l’application affiche le message de confirmation « hello ».
33
Pour modifier l’application à l’aide de Flash Builder :
1 Ouvrez le fichier HelloWorld.mxml.
2 Modifiez ensuite la balise <mx:TextArea> pour indiquer à l’utilisateur qu’elle est utilisée à des fins d’affichage
uniquement. Choisissez un arrière-plan gris clair et définissez l’attribut
<s:TextArea id="mainTxt" width="400" backgroundColor="#DDDDDD" editable="false" />
editablesur false :
3 Ajoutez à présent les lignes suivantes juste après la balise de fin de <s:TextArea>. Ces lignes créent un composant
TextInput qui permet à l’utilisateur de saisir un nom d’utilisateur :
<s:HGroup width="400">
<mx:Label text="User Name:"/>
<s:TextInput id="userNameTxt" width="100%" enter="mainTxt.text =
myGreeter.sayHello(userNameTxt.text);" />
</s:HGroup>
L’attribut enter définit l’action exécutée lorsque l’utilisateur appuie sur la touche Entrée dans le champ
userNameTxt. Dans cet exemple, le code transmet le texte du champ à la méthode Greeter.sayHello(). Le
contenu du champ
mainTxt est modifié en conséquence.
Le fichier HelloWorld.mxml se présente comme suit :
Dernière mise à jour le 16/5/2011
Page 37

FORMATION À ACTIONSCRIPT 3.0
Prise en main d’ActionScript
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
minWidth="1024"
minHeight="768""
creationComplete="initApp()">
<fx:Script>
<![CDATA[
private var myGreeter:Greeter = new Greeter();
public function initApp():void
{
// says hello at the start, and asks for the user's name
mainTxt.text = myGreeter.sayHello();
}
]]>
</fx:Script>
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:TextArea id="mainTxt" width="400" backgroundColor="#DDDDDD" editable="false"/>
<s:HGroup width="400">
<mx:Label text="User Name:"/>
<s:TextInput id="userNameTxt" width="100%" enter="mainTxt.text =
myGreeter.sayHello(userNameTxt.text);" />
</s:HGroup>
</s:Application>
34
4 Enregistrez le fichier HelloWorld.mxml modifié. Sélectionnez Run > Run HelloWorld pour exécuter l’application.
Lorsque vous exécutez l’application, il vous est demandé d’entrer un nom d’utilisateur. S’il est valide (Sammy,
Frank, ou Dean), l’application affiche le message de confirmation «
Hello, userName ».
Dernière mise à jour le 16/5/2011
Page 38

Chapitre 3 : Syntaxe et langage ActionScript
ActionScript 3.0 comprend le langage ActionScript de base et l’interface de programmation d’applications (API) de la
plate-forme Adobe Flash. Le langage de base correspond à la partie d’ActionScript qui définit la syntaxe du langage,
ainsi que les types de données de plus haut niveau. ActionScript 3.0 fournit un accès par programmation aux moteurs
d’exécution de la plate-forme Adobe Flash : Adobe Flash Player et Adobe AIR.
Présentation du langage
Les objets sont au centre du langage ActionScript 3.0 : ils constituent ses éléments fondamentaux. Chaque variable que
vous déclarez, chaque fonction que vous écrivez et chaque occurrence de classe que vous créez est un objet. Un
programme ActionScript 3.0 peut être comparé à un groupe d’objets qui effectuent des tâches, répondent à des
événements et communiquent entre eux.
35
Les programmeurs qui connaissent la programmation orientée objets en langage Java ou C++ assimilent peut-être les
objets à des modules contenant deux sortes de membres : les données stockées dans des variables ou des propriétés de
membres et le comportement accessible par le biais de méthodes. ActionScript 3.0 définit les objets de manière
similaire, mais légèrement différente. Dans ActionScript 3.0, les objets ne sont que des collections de propriétés. Ces
propriétés sont des conteneurs pouvant contenir non seulement des données, mais également des fonctions ou
d’autres objets. Si une fonction est associée à un objet de cette façon, il s’agit d’une méthode.
Alors qu’en théorie, la définition d’ActionScript 3.0 peut paraître un peu étrange aux programmeurs ayant l’habitude
d’utiliser le langage Java ou C++, en pratique, la définition de types d’objets avec des classes ActionScript 3.0 est très
semblable à la façon dont les classes sont définies dans Java ou C++. Il est important de distinguer les deux définitions
d’objet lors de la présentation du modèle d’objet ActionScript et d’autres rubriques plus techniques, mais
généralement, le terme propriétés fait référence à des variables de membre de classe, par opposition aux méthodes.
Dans le manuel Guide de référence ActionScript 3.0 pour la plate-forme Adobe Flash, par exemple, le terme propriétés
signifie variables ou propriétés de lecture et de définition. Il utilise le terme méthodes pour des fonctions faisant partie
d’une classe.
Une légère différence entre les classes dans ActionScript et les classes dans Java ou C++ réside dans le fait que dans
ActionScript, elles ne sont pas que des entités abstraites. Les classes ActionScript sont représentées par des objets de
classe qui stockent les méthodes et les propriétés de la classe. Ainsi, des techniques pouvant sembler étranges pour les
programmeurs de Java et C++ comme l’insertion d’instructions ou de code exécutable au niveau supérieur d’une classe
ou d’un package sont autorisées.
Une autre différence entre les classes ActionScript et les classes Java ou C++ réside dans le fait que chaque classe
ActionScript possède un objet prototype. Dans les versions précédentes d’ActionScript, les objets prototypes, liés les
uns aux autres en chaînes de prototypes, servaient de base à l’ensemble de la hiérarchie d’héritage de classe. Dans
ActionScript 3.0, néanmoins, les objets prototypes ne jouent qu’un rôle mineur dans le système d’héritage. Cependant,
l’objet prototype peut toujours être utile comme solution de rechange aux méthodes et aux propriétés statiques si vous
souhaitez partager une propriété et sa valeur parmi toutes les occurrences d’une classe.
Dernière mise à jour le 16/5/2011
Page 39

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Auparavant, les programmeurs ActionScript expérimentés pouvaient manipuler directement la chaîne de prototypes
avec des éléments de langage intégrés spéciaux. Maintenant que le langage fournit une implémentation plus avancée
d’une interface de programmation basée sur des classes, un grand nombre de ces éléments de langage spéciaux
__proto__ et __resolve,, par exemple) ne font plus partie du langage. De plus, les optimisations du mécanisme
(
d’héritage interne qui améliorent nettement les performances empêchent d’accéder directement au mécanisme.
Objets et classes
Dans ActionScript 3.0, chaque objet est défini par une classe. Une classe peut être considérée comme un modèle pour
un type d’objet. Les définitions de classe peuvent inclure des variables et des constantes, qui comprennent des valeurs
de données, et des méthodes, qui sont des fonctions encapsulant le comportement lié à la classe. Les valeurs stockées
dans les propriétés peuvent être des valeurs primitives ou d’autres objets. Les valeurs primitives sont des nombres, des
chaînes ou des valeurs booléennes.
ActionScript contient de nombreuses classes intégrées faisant partie du langage de base. Certaines de ces classes
intégrées (Number, Boolean et String, par exemple), représentent les valeurs primitives disponibles dans ActionScript.
D’autres, telles que les classe Array, Math et XML, définissent des objets plus complexes.
Toutes les classes, qu’elles soient intégrées ou définies par l’utilisateur, dérivent de la classe Object. Pour les
programmeurs ayant une expérience avec ActionScript, il est important de noter que le type de données Object n’est
plus le type de données par défaut, même si toutes les autres classes en dérivent. Dans ActionScript 2.0, les deux lignes
de code suivantes étaient équivalentes car l’absence d’une annotation de type signifiait qu’une variable aurait été de
type Object :
36
var someObj:Object;
var someObj;
ActionScript 3.0, néanmoins, présente le concept de variables non typées, qui peuvent être désignées des deux façons
suivantes :
var someObj:*;
var someObj;
Une variable non typée est différente d’une variable de type Object. La différence majeure est que les variables non
typées peuvent contenir la valeur spéciale
Vous pouvez définir vos propres classes à l’aide du mot-clé
déclarer les propriétés d’une classe : vous pouvez définir des constantes avec le mot-clé
mot-clé
var et des propriétés de lecture et de définition au moyen des attributs get et set dans une déclaration de
méthode. Vous pouvez déclarer des méthodes avec le mot-clé
Vous créez une occurrence d’une classe à l’aide de l’opérateur
Date appelée
var myBirthday:Date = new Date();
myBirthday.
undefined, alors qu’une variable de type Object ne le peut pas.
class. Vous disposez de trois façons différentes pour
const, des variables avec le
function.
new. L’exemple suivant crée une occurrence de la classe
Dernière mise à jour le 16/5/2011
Page 40

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Packages et espaces de noms
Les packages et les espaces de noms sont des concepts associés. Les packages vous permettent de regrouper des
définitions de classe de façon à faciliter le partage de code et à réduire les conflits de noms. Les espaces de noms vous
permettent de contrôler la visibilité des identifiants (noms de méthode et de propriété, par exemple) et peuvent être
appliqués à un code se trouvant à l’intérieur ou à l’extérieur d’un package. Utilisez des packages pour organiser vos
fichiers de classe et des espaces de noms pour gérer la visibilité des méthodes et des propriétés individuelles.
Packages
Les packages dans ActionScript 3.0 sont implémentés avec des espaces de noms, mais ils ne sont pas synonymes.
Lorsque vous déclarez un package, vous créez implicitement un type d’espace de noms spécial qui est sûr d’être connu
lors de la compilation. Les espaces de noms, lorsque vous les créez explicitement, ne sont pas nécessairement connus
au moment de la compilation.
37
L’exemple suivant utilise la directive
package samples
{
public class SampleCode
{
public var sampleGreeting:String;
public function sampleFunction()
{
trace(sampleGreeting + " from sampleFunction()");
}
}
}
package pour créer un simple package contenant une classe :
Le nom de la classe dans cet exemple est SampleCode. Etant donné que la classe se trouve à l’intérieur du package
samples, le compilateur qualifie automatiquement le nom de classe lors de la compilation sous la forme de son nom
qualifié : samples.SampleCode. Le compilateur qualifie également les noms des propriétés ou des méthodes, de sorte
sampleGreeting et sampleFunction() deviennent respectivement samples.SampleCode.sampleGreeting et
que
samples.SampleCode.sampleFunction().
Un grand nombre de développeurs (notamment ceux ayant une expérience de programmation Java) placent
uniquement des classes au niveau supérieur d’un package. ActionScript 3.0, cependant, prend non seulement en
charge des classes au niveau supérieur d’un package, mais également des variables, des fonctions et même des
instructions. Une utilisation avancée de cette fonction consiste à définir un espace de noms au niveau supérieur d’un
package de façon à ce que toutes les classes contenues dans ce dernier puissent l’utiliser. Il convient néanmoins de noter
que seuls deux spécificateurs d’accès,
public et internal, sont autorisés au niveau supérieur d’un package.
Contrairement à Java qui permet de déclarer des classes imbriquées privées, ActionScript 3.0 ne prend en charge ni les
classes imbriquées, ni les classes privées.
Néanmoins, les packages ActionScript 3.0 et les packages du langage de programmation Java présentent d’autres
ressemblances. Comme vous pouvez l’observer dans l’exemple précédent, les références de package entièrement
qualifiées sont exprimées à l’aide de l’opérateur point (
.), comme dans Java. Vous pouvez utiliser des packages pour
organiser votre code dans une structure hiérarchique intuitive que d’autres programmeurs peuvent utiliser. Ceci
facilite le partage de code en vous permettant de créer votre propre package et de le partager avec d’autres personnes,
et d’utiliser des packages créés par d’autres personnes dans votre code.
Dernière mise à jour le 16/5/2011
Page 41

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
L’utilisation de packages vous permet également de vérifier que les noms d’identifiant que vous utilisez sont uniques
et qu’ils ne sont pas incompatibles avec d’autres noms d’identifiant. Pour certaines personnes, il s’agit d’ailleurs de
l’avantage principal des packages. Par exemple, deux programmeurs qui souhaitent partager leur code peuvent chacun
avoir créé une classe appelée SampleCode. Sans packages, il y aurait un conflit de noms, et la seule façon de résoudre
le problème serait de renommer l’une des classes. Mais avec des packages, vous pouvez éviter le conflit de noms en
plaçant l’une des classes (ou de préférence les deux) dans des packages avec des noms uniques.
Vous pouvez également inclure des points intégrés dans le nom de votre package afin de créer des packages imbriqués.
Ceci vous permet de créer une organisation hiérarchique des packages. Le package flash.display, fourni par
ActionScript 3.0, en est un bon exemple. Il est imbriqué au sein du package flash.
La majeure partie d’ActionScript 3.0 se trouve dans le package flash. Par exemple, le package flash.display contient
l’API de la liste d’affichage, et le package flash.events contient le nouveau modèle d’événement.
Création de packages
ActionScript 3.0 vous permet d’organiser vos packages, classes et fichiers source avec une grande souplesse. Les
versions précédentes d’ActionScript autorisaient uniquement une classe par fichier source et exigeaient que le nom du
fichier source corresponde au nom de la classe. ActionScript 3.0 vous permet d’inclure plusieurs classes dans un fichier
source, mais une seule classe dans chaque fichier peut être utilisée par le code externe à ce fichier. En d’autres termes,
une seule classe dans chaque fichier peut être déclarée à l’intérieur d’une déclaration de package. Vous devez déclarer
toute classe supplémentaire à l’extérieur de votre définition de package. Elles sont alors invisibles pour le code externe
à ce fichier source. Le nom de la classe déclarée à l’intérieur de la définition de package doit correspondre au nom du
fichier source.
38
ActionScript 3.0 permet également de déclarer des packages avec davantage de flexibilité. Dans les versions
précédentes d’ActionScript, les packages représentaient simplement des répertoires dans lesquels vous placiez des
fichiers source, et vous ne déclariez pas les packages avec l’instruction
package mais incluiez plutôt le nom du package
dans le nom de classe complet dans votre déclaration de classe. Même si les packages continuent à représenter des
répertoires dans ActionScript 3.0, leur contenu n’est pas limité aux seules classes. Dans ActionScript 3.0, vous utilisez
l’instruction
package pour déclarer un package, ce qui signifie que vous pouvez également déclarer des variables, des
fonctions et des espaces de noms au niveau supérieur d’un package. Vous pouvez également y inclure des instructions
exécutables. Si vous déclarez des variables, des fonctions ou des espaces de noms à ce niveau, les seuls attributs
disponibles sont
public, que cette déclaration soit une classe, une variable, une fonction ou un espace de noms.
public et internal, et une seule déclaration au niveau du package par fichier peut utiliser l’attribut
Les packages sont utiles pour organiser votre code et éviter les conflits de noms. Vous ne devez pas confondre le
concept de packages avec le concept distinct d’héritage de classe. Deux classes se trouvant dans un même package ont
un espace de noms en commun mais elles ne sont pas nécessairement liées l’une à l’autre. De même, il se peut qu’un
package imbriqué n’ait aucun lien sémantique avec son package parent.
Importation de packages
Si vous souhaitez utiliser une classe se trouvant à l’intérieur d’un package, vous devez importer soit le package soit la
classe en question. Ceci diffère d’ActionScript 2.0 où l’importation de classes était facultative.
Par exemple, revenons à l’exemple de classe SampleCode présenté précédemment. Si la classe se trouve dans un
package appelé samples, vous devez utiliser l’une des instructions d’importation suivantes avant d’utiliser la classe
SampleCode :
import samples.*;
ou
Dernière mise à jour le 16/5/2011
Page 42

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
import samples.SampleCode;
En général, les instructions import doivent être aussi spécifiques que possible. Si vous envisagez d’utiliser uniquement
la classe SampleCode issue du package samples, importez uniquement la classe SampleCode au lieu du package entier
auquel elle appartient. L’importation des packages entiers peut provoquer des conflits de noms inattendus.
Vous devez également placer le code source qui définit le package ou la classe dans votre chemin de classe. Le chemin
de classe est une liste définie par l’utilisateur de chemins de répertoire locaux qui détermine l’endroit où le compilateur
recherche des classes et des packages importés. Le chemin de classe est parfois appelé chemin de création ou chemin
source.
Une fois que vous avez importé correctement la classe ou le package, vous pouvez utiliser le nom entièrement qualifié
de la classe (samples.SampleCode) ou simplement le nom de la classe (SampleCode).
Les noms entièrement qualifiés sont utiles lorsque des classes, des méthodes ou des propriétés ayant le même nom
génèrent un code ambigu mais ils peuvent être difficiles à gérer si vous les utilisez pour tous les identifiants. Par
exemple, l’utilisation du nom entièrement qualifié génère un code détaillé lorsque vous instanciez une occurrence de
classe SampleCode :
var mySample:samples.SampleCode = new samples.SampleCode();
Plus les niveaux de packages imbriqués augmentent, moins votre code est lisible. Lorsque vous pensez que des
identifiants ambigus ne sont pas un problème, vous pouvez rendre votre code plus lisible en utilisant des identifiants
simples. Par exemple, l’instanciation d’une nouvelle occurrence de la classe SampleCode est beaucoup moins longue
si vous utilisez uniquement l’identifiant de classe :
39
var mySample:SampleCode = new SampleCode();
Si vous tentez d’utiliser des noms d’identifiant sans importer au préalable la classe ou le package approprié, il est
impossible pour le compilateur de trouver les définitions de classe. En revanche, si vous importez un package ou une
classe, toute tentative de définition d’un nom qui provoque un conflit avec un nom importé génère une erreur.
Lors de la création d’un package, le spécificateur d’accès par défaut pour tous les membres de ce package est
internal,
ce qui signifie que, par défaut, les membres du package ne sont visibles que pour d’autres membres de ce package. Si
vous souhaitez qu’une classe soit disponible pour un code externe au package, vous devez la déclarer
public. Par
exemple, le package suivant contient deux classes, SampleCode et CodeFormatter :
// SampleCode.as file
package samples
{
public class SampleCode {}
}
// CodeFormatter.as file
package samples
{
class CodeFormatter {}
}
La classe SampleCode est visible en dehors du package car elle est déclarée comme classe public. La classe
CodeFormatter, cependant, est visible uniquement dans le package samples. Toute tentative d’accès à la classe
CodeFormatter en dehors du package samples donne lieu à une erreur, comme l’indique l’exemple suivant :
import samples.SampleCode;
import samples.CodeFormatter;
var mySample:SampleCode = new SampleCode(); // okay, public class
var myFormatter:CodeFormatter = new CodeFormatter(); // error
Dernière mise à jour le 16/5/2011
Page 43

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Si vous souhaitez que les deux classes soient disponibles en dehors du package, vous devez les déclarer public. Vous
ne pouvez pas appliquer l’attribut
public à la déclaration de package.
Les noms entièrement qualifiés sont utiles pour résoudre les conflits de noms pouvant se produire lors de l’utilisation
de packages. Un tel scénario peut se produire si vous importez deux packages qui définissent des classes ayant le même
identifiant. Par exemple, considérons le package suivant, qui possède également une classe appelée SampleCode :
package langref.samples
{
public class SampleCode {}
}
Si vous importez les deux classes, comme suit, vous avez un conflit de noms lorsque vous utilisez la classe SampleCode :
import samples.SampleCode;
import langref.samples.SampleCode;
var mySample:SampleCode = new SampleCode(); // name conflict
Le compilateur n’a aucun moyen de savoir quelle classe SampleCode il doit utiliser. Pour résoudre ce conflit, vous
devez utiliser le nom entièrement qualifié de chaque classe, comme suit :
var sample1:samples.SampleCode = new samples.SampleCode();
var sample2:langref.samples.SampleCode = new langref.samples.SampleCode();
Remarque : les programmeurs ayant une expérience C++ confondent souvent l’instruction import avec l’instruction
#include. La directive #include est nécessaire dans C++ car les compilateurs C++ traitent un fichier à la fois et ne
cherchent pas de définitions de classe dans d’autres fichiers, à moins qu’un fichier d’en-tête ne soit inclus explicitement.
ActionScript 3.0 a une directive
importer des classes ou des packages dans ActionScript 3.0, vous devez utiliser l’instruction
include, mais elle n’est pas conçue pour importer des classes et des packages. Pour
import et placer le fichier
source qui contient le package dans le chemin de classe.
40
Espaces de noms
Les espaces de noms vous permettent de contrôler la visibilité des propriétés et des méthodes que vous créez.
Considérez les spécificateurs de contrôle d’accès
noms intégrés. Si ces spécificateurs de contrôle d’accès prédéfinis ne répondent pas à vos besoins, vous pouvez créer
vos propres espaces de noms.
Si vous avez l’habitude d’utiliser des espaces de noms XML, cette section ne vous fournira pas de nouvelles
informations, bien que la syntaxe et les détails de l’implémentation d’ActionScript soient légèrement différents de ceux
d’XML. Si vous n’avez jamais travaillé avec des espaces de noms, le concept est simple, mais l’implémentation possède
une terminologie particulière que vous devrez apprendre.
Pour comprendre comment fonctionnent les espaces de noms, il convient de savoir que le nom d’une propriété ou
d’une méthode contient deux parties : un identifiant et un espace de noms. L’identifiant est ce que vous considérez
généralement comme un nom. Par exemple, les identifiants dans la définition de classe suivante sont
sampleFunction() :
et
class SampleCode
{
var sampleGreeting:String;
function sampleFunction () {
trace(sampleGreeting + " from sampleFunction()");
}
}
public, private, protected et internal comme des espaces de
sampleGreeting
Dernière mise à jour le 16/5/2011
Page 44

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Lorsque les définitions ne sont pas précédées d’un attribut d’espace de noms, leurs noms sont qualifiés par l’espace de
internal par défaut, ce qui signifie qu’ils sont visibles uniquement aux appelants du même package. Si le
noms
compilateur est défini sur le mode strict, il génère un avertissement indiquant que l’espace de noms
internal
s’applique à tout identifiant sans attribut d’espace de noms. Pour vérifier qu’un identifiant est disponible partout, vous
devez spécifiquement faire précéder le nom de l’identifiant de l’attribut
sampleGreeting et sampleFunction() ont une valeur d’espace de noms d’internal.
public. Dans l’exemple de code précédent,
Vous devez suivre trois étapes de base lorsque vous utilisez des espaces de noms. Premièrement, vous devez définir
l’espace de noms à l’aide du mot-clé
namespace version1;
namespace. Par exemple, le code suivant définit l’espace de noms version1 :
Deuxièmement, vous appliquez votre espace de noms en l’utilisant à la place d’un spécificateur de contrôle d’accès
dans une déclaration de méthode ou de propriété. L’exemple suivant place une fonction appelée
l’espace de noms
version1 function myFunction() {}
version1 :
myFunction() dans
Troisièmement, une fois que vous avez appliqué l’espace de noms, vous pouvez le référencer à l’aide de la directive use
ou en qualifiant le nom d’un identifiant avec un espace de nom. L’exemple suivant fait référence à la fonction
myFunction() à l’aide de la directive use :
use namespace version1;
myFunction();
41
Vous pouvez également utiliser un nom qualifié pour référencer la fonction myFunction(), comme l’indique
l’exemple suivant :
version1::myFunction();
Définition des espaces de noms
Les espaces de noms contiennent une valeur, l’URI (Uniform Resource Identifier), parfois appelée nom d’espace de
noms. Un URI vous permet de vérifier que votre définition d’espace de noms est unique.
Vous créez un espace de noms en déclarant sa définition de deux façons différentes. Vous pouvez soit définir un espace
de noms avec un URI explicite, comme vous définiriez un espace de noms XML, soit omettre l’URI. L’exemple suivant
indique comment un espace de noms peut être défini à l’aide d’un URI :
namespace flash_proxy = "http://www.adobe.com/flash/proxy";
L’URI sert de chaîne d’identification unique pour cet espace de noms. Si vous omettez l’URI, comme dans l’exemple
suivant, le compilateur crée une chaîne d’identification interne unique à la place. Vous n’avez pas accès à cette chaîne
d’identification interne.
namespace flash_proxy;
Une fois que vous avez défini un espace de noms (avec ou sans URI), vous ne pouvez pas le redéfinir dans le même
domaine. Une tentative de définition d’un espace de noms ayant été défini dans le même domaine génère une erreur
du compilateur.
Si un espace de noms est défini dans un package ou une classe, il risque de ne pas être visible au code externe à ce
package ou à cette classe, à moins que vous n’utilisiez le spécificateur de contrôle d’accès approprié. Par exemple, le
code suivant indique l’espace de noms
l’absence de spécificateur de contrôle d’accès signifie que l’espace de noms
flash_proxy défini dans le package flash.utils. Dans l’exemple suivant,
flash_proxy est visible uniquement au
code dans le package flash.utils et non au code externe au package :
Dernière mise à jour le 16/5/2011
Page 45

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
package flash.utils
{
namespace flash_proxy;
}
Le code suivant utilise l’attribut public pour rendre l’espace de noms flash_proxy visible au code externe au
package :
package flash.utils
{
public namespace flash_proxy;
}
Application d’espaces de noms
Appliquer un espace de noms signifie placer une définition dans un espace de noms. Les définitions que vous pouvez
placer dans des espaces de noms peuvent être des fonctions, des variables et des constantes (vous ne pouvez pas placer
une classe dans un espace de noms personnalisé).
42
Supposez, par exemple, qu’une fonction soit déclarée à l’aide de l’espace de noms de contrôle d’accès
L’utilisation de l’attribut
public dans une définition de fonction place la fonction dans l’espace de noms public et la
public.
rend visible à tout le code. Une fois que vous avez défini un espace de noms, vous pouvez l’utiliser de la même façon
que l’attribut
personnalisé. Par exemple, si vous définissez un espace de noms
myFunction() à l’aide de example1 comme attribut, tel que l’indique l’exemple suivant :
namespace example1;
class someClass
{
example1 myFunction() {}
}
public, et la définition est disponible pour le code pouvant référencer votre espace de noms
example1, vous pouvez ajouter une méthode appelée
Déclarer la méthode myFunction() à l’aide de l’espace de noms example1 comme attribut signifie que la méthode
appartient à l’espace de noms
example1.
Tenez compte des points suivants lorsque vous appliquez des espaces de noms :
• Vous pouvez appliquer un seul espace de noms à chaque déclaration.
• Il n’existe aucun moyen d’appliquer un attribut d’espace de noms à plusieurs définitions simultanément. En
d’autres termes, si vous souhaitez appliquer votre espace de noms à dix fonctions différentes, vous devez ajouter
votre espace de noms comme attribut à chacune des dix définitions de fonction.
• Si vous appliquez un espace de noms, vous ne pouvez pas spécifier un spécificateur de contrôle d’accès car les
espaces de noms et les spécificateurs de contrôle d’accès s’excluent mutuellement. En d’autres termes, vous ne
pouvez pas déclarer une fonction ou une propriété comme
public, private, protected ou internal si vous
appliquez votre espace de noms.
Référence d’espaces de noms
Il est inutile de référencer explicitement un espace de noms lorsque vous utilisez une méthode ou une propriété
déclarée avec l’un des espaces de noms de contrôle d’accès (
public, private, protected et internal, par exemple).
En effet, l’accès à ces espaces de noms spéciaux dépend du contexte. Par exemple, les définitions placées dans l’espace
de noms
private sont automatiquement disponibles pour le code dans la même classe. Pour les espaces de noms que
vous définissez, cependant, le contexte ne compte pas. Pour utiliser une méthode ou une propriété que vous avez
placée dans un espace de noms personnalisé, vous devez référencer celui-ci.
Dernière mise à jour le 16/5/2011
Page 46

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Vous pouvez référencer des espaces de noms avec la directive use namespace ou qualifier le nom avec l’espace de
noms à l’aide du ponctuateur de qualificatif de nom (
namespace ouvre l’espace de noms, ce qui permet de l’appliquer à n’importe quel identifiant non qualifié. Par exemple,
si vous avez défini l’espace de noms
use namespace example1 :
use namespace example1;
myFunction();
example1, vous pouvez accéder aux noms dans cet espace de noms en utilisant
::). Le fait de référencer un espace de noms avec la directive use
Vous pouvez ouvrir plusieurs espaces de noms simultanément. Une fois que vous avez ouvert un espace de noms avec
use namespace, il reste ouvert dans le bloc de code dans lequel il a été ouvert. Il n’existe aucun moyen pour fermer
explicitement un espace de noms.
Néanmoins, le fait d’avoir plusieurs espaces de noms ouverts augmente la probabilité que des conflits de noms se
produisent. Si vous préférez ne pas ouvrir d’espace de noms, vous pouvez éviter la directive
use namespace en
qualifiant le nom de la propriété ou de la méthode avec l’espace de noms et le ponctuateur de qualificatif de nom. Par
exemple, le code suivant indique comment vous pouvez qualifier le nom
example1 :
example1::myFunction();
myFunction() avec l’espace de noms
Utilisation d’espaces de noms
Vous pouvez trouver un exemple d’espace de noms, tiré du monde réel, utilisé pour éviter des conflits sur les noms
dans la classe flash.utils.Proxy qui fait partie d’ActionScript 3.0. La classe Proxy, qui remplace la propriété
Object.__resolve d’ActionScript 2.0, vous permet d’intercepter les références aux propriétés ou aux méthodes non
définies avant qu’une erreur ne se produise. Toutes les méthodes de la classe Proxy se trouvent dans l’espace de noms
flash_proxy afin d’empêcher les conflits de noms.
43
Pour mieux comprendre comment l’espace de noms
flash_proxy est utilisé, vous devez savoir comment utiliser la
classe Proxy. La fonctionnalité de la classe Proxy est disponible uniquement aux classes qui héritent d’elle. En d’autres
termes, si vous souhaitez utiliser les méthodes de la classe Proxy d’un objet, la définition de classe de l’objet doit étendre
la classe Proxy. Par exemple, si vous souhaitez intercepter des tentatives d’appel d’une méthode non définie, vous devez
étendre la classe Proxy puis remplacer la méthode
callProperty() de la classe Proxy.
L’implémentation des espaces de noms est généralement un processus en trois étapes (définition, application et
référence d’un espace de noms). Etant donné que vous n’appelez jamais explicitement une méthode de la classe Proxy,
cependant, l’espace de noms
définit l’espace de noms
l’espace de noms
L’espace de noms
package flash.utils
{
public namespace flash_proxy;
}
flash_proxy à des classes qui étendent la classe Proxy.
flash_proxy est défini dans le package flash.utils comme illustré ci-dessous :
flash_proxy est défini et appliqué uniquement, jamais référencé. ActionScript 3.0
flash_proxy et l’applique dans la classe Proxy. Votre code doit uniquement appliquer
L’espace de noms est appliqué aux méthodes de la classe Proxy comme indiqué dans l’extrait suivant issu de la classe
Proxy :
public class Proxy
{
flash_proxy function callProperty(name:*, ... rest):*
flash_proxy function deleteProperty(name:*):Boolean
...
}
Dernière mise à jour le 16/5/2011
Page 47

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Comme l’indique le code suivant, vous devez d’abord importer la classe Proxy et l’espace de noms flash_proxy. Vous
devez ensuite déclarer votre classe de façon à ce qu’elle étende la classe Proxy (vous devez également ajouter l’attribut
dynamic si vous compilez en mode strict). Lorsque vous remplacez la méthode callProperty(), vous devez utiliser
l’espace de noms
package
{
import flash.utils.Proxy;
import flash.utils.flash_proxy;
dynamic class MyProxy extends Proxy
{
flash_proxy override function callProperty(name:*, ...rest):*
{
trace("method call intercepted: " + name);
}
}
}
flash_proxy.
Si vous créez une occurrence de la classe MyProxy et appelez une méthode non définie (la méthode testing() appelée
dans l’exemple suivant, par exemple), votre objet Proxy intercepte l’appel de méthode et exécute les instructions se
trouvant dans la méthode
callProperty() remplacée (dans ce cas, une instruction trace() simple).
44
var mySample:MyProxy = new MyProxy();
mySample.testing(); // method call intercepted: testing
Le fait que les méthodes de la classe Proxy se trouvent dans l’espace de noms flash_proxy présente deux avantages.
Premièrement, le fait d’avoir un espace de noms séparé réduit l’encombrement dans l’interface publique des classes
qui étendent la classe Proxy (iI existe environ douze méthodes dans la classe Proxy que vous pouvez remplacer. Elles
ne sont pas conçues pour être appelées directement. Le fait de toutes les placer dans l’espace de noms public peut prêter
à confusion). Deuxièmement, le fait d’utiliser l’espace de noms
flash_proxy évite les conflits de nom si votre sous-
classe Proxy contient des méthodes d’occurrence avec des noms correspondant à l’une des méthodes de la classe Proxy.
Par exemple, vous pouvez nommer l’une de vos méthodes
version de la méthode
dynamic class MyProxy extends Proxy
{
public function callProperty() {}
flash_proxy override function callProperty(name:*, ...rest):*
{
trace("method call intercepted: " + name);
}
}
callProperty() se trouve dans un espace de noms différent :
callProperty(). Le code suivant est acceptable car votre
Vous pouvez également utiliser des espaces de noms pour accéder à des méthodes ou à des propriétés autrement
qu’avec les quatre spécificateurs de contrôle d’accès (
public, private, internal et protected). Par exemple, vous
pouvez avoir des méthodes d’utilitaire éparpillées sur plusieurs packages. Vous souhaitez que ces méthodes soient
disponibles pour tous vos packages, mais vous ne souhaitez pas qu’elles soient publiques. Pour cela, vous pouvez créer
un espace de noms et l’utiliser comme spécificateur de contrôle d’accès spécial.
L’exemple suivant utilise un espace de noms défini par l’utilisateur pour regrouper deux fonctions se trouvant dans
différents packages. En les regroupant dans le même espace de noms, vous pouvez rendre les deux fonctions visibles à
une classe ou à un package au moyen d’une seule instruction
use namespace.
Dernière mise à jour le 16/5/2011
Page 48

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Cet exemple utilise quatre fichiers pour démontrer la technique. Tous les fichiers doivent se trouver dans votre chemin
de classe. Le premier fichier, myInternal.as, sert à définir l’espace de noms
myInternal. Etant donné que le fichier se
trouve dans un package appelé example, vous devez placer le fichier dans un dossier appelé example. L’espace de noms
est marqué comme
// myInternal.as in folder example
package example
{
public namespace myInternal = "http://www.adobe.com/2006/actionscript/examples";
}
public pour pouvoir être importé dans d’autres packages.
Le deuxième et le troisième fichiers, Utility.as et Helper.as, définissent les classes qui contiennent des méthodes devant
être disponibles pour d’autres packages. La classe Utility se trouve dans le package example.alpha, ce qui signifie que
le fichier doit être placé dans un dossier appelé alpha qui est un sous-dossier du dossier example. La classe Helper se
trouve dans le package example.beta, ce qui signifie que le fichier doit être placé dans un dossier appelé beta qui est
également un sous-dossier du dossier example. Ces deux packages, example.alpha et example.beta, doivent importer
l’espace de noms avant de l’utiliser.
// Utility.as in the example/alpha folder
package example.alpha
{
import example.myInternal;
public class Utility
{
private static var _taskCounter:int = 0;
public static function someTask()
{
_taskCounter++;
}
myInternal static function get taskCounter():int
{
return _taskCounter;
}
}
}
45
Dernière mise à jour le 16/5/2011
Page 49

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
// Helper.as in the example/beta folder
package example.beta
{
import example.myInternal;
public class Helper
{
private static var _timeStamp:Date;
public static function someTask()
{
_timeStamp = new Date();
}
myInternal static function get lastCalled():Date
{
return _timeStamp;
}
}
}
Le quatrième fichier, NamespaceUseCase.as, est la classe de l’application principale et doit être un frère pour le dossier
example. Dans Flash Professional, cette classe ferait office de classe de document du fichier FLA. La classe
NamespaceUseCase importe également l’espace de noms
myInternal et l’utilise pour appeler les deux méthodes
statiques qui résident dans les autres packages. L’exemple utilise des méthodes statiques pour simplifier le code
uniquement. Les méthodes statiques et d’occurrence peuvent être placées dans l’espace de noms
myInternal.
46
// NamespaceUseCase.as
package
{
import flash.display.MovieClip;
import example.myInternal; // import namespace
import example.alpha.Utility;// import Utility class
import example.beta.Helper;// import Helper class
public class NamespaceUseCase extends MovieClip
{
public function NamespaceUseCase()
{
use namespace myInternal;
Utility.someTask();
Utility.someTask();
trace(Utility.taskCounter); // 2
Helper.someTask();
trace(Helper.lastCalled); // [time someTask() was last called]
}
}
}
Dernière mise à jour le 16/5/2011
Page 50

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Variables
Les variables vous permettent de stocker des valeurs que vous utilisez dans votre programme. Pour déclarer une
variable, vous devez utiliser l’instruction
l’instruction
var i;
var est obligatoire. Par exemple, la ligne d’ActionScript suivante déclare une variable appelée i :
Si vous omettez l’instruction var lors de la déclaration d’une variable, vous obtenez une erreur de compilateur en mode
strict et une erreur d’exécution en mode standard. Par exemple, la ligne de code suivante provoque une erreur si la
variable
i; // error if i was not previously defined
i n’a pas été définie précédemment :
Vous devez associer une variable à un type de données lorsque vous déclarez la variable. La déclaration d’une variable
sans désigner son type est autorisée mais provoque un avertissement du compilateur en mode strict. Vous désignez le
type d’une variable en ajoutant le nom de variable avec deux-points (:), suivi par le type de variable. Par exemple, le
code suivant déclare une variable
var i:int;
Vous pouvez affecter une valeur à une variable à l’aide de l’opérateur d’affectation (=). Par exemple, le code suivant
déclare une variable
i et lui affecte la valeur 20 :
var avec le nom de variable. Dans ActionScript 3.0, l’utilisation de
i de type int :
47
var i:int;
i = 20;
Il peut être plus pratique d’affecter une valeur à une variable au moment où vous déclarez cette dernière, comme dans
l’exemple suivant :
var i:int = 20;
La technique d’affectation d’une valeur à une variable au moment de sa déclaration est couramment utilisée non
seulement lors de l’affectation de valeurs primitives (nombres entiers et chaînes) mais également lors de la création
d’un tableau ou de l’instanciation de l’occurrence d’une classe. L’exemple suivant illustre un tableau déclaré auquel est
affectée une valeur à l’aide d’une ligne de code.
var numArray:Array = ["zero", "one", "two"];
Vous pouvez créer une occurrence d’une classe à l’aide de l’opérateur new. L’exemple suivant crée une occurrence
d’une classe appelée
appelée
var customItem:CustomClass = new CustomClass();
customItem :
CustomClass et affecte une référence à l’occurrence de classe nouvellement créée sur la variable
Si vous avez plusieurs variables à déclarer, vous pouvez le faire sur une ligne de code à l’aide de l’opérateur virgule (,)
pour séparer les variables. Par exemple, le code suivant déclare trois variables sur une ligne de code :
var a:int, b:int, c:int;
Vous pouvez également affecter des valeurs à chacune des variables sur une même ligne de code. Par exemple, le code
suivant déclare trois variables (
var a:int = 10, b:int = 20, c:int = 30;
a, b, et c) et affecte une valeur à chacune d’entre elles :
Bien que vous puissiez utiliser l’opérateur virgule pour regrouper des déclarations de variable dans une instruction,
ceci risque de rendre votre code moins lisible.
Dernière mise à jour le 16/5/2011
Page 51

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Présentation du domaine d’une variable
Le domaine d’une variable est la partie de votre code dans laquelle une référence lexicale peut accéder à la variable. Une
variable globale est une variable définie dans toutes les parties de votre code, alors qu’une variable locale est une
variable définie dans une seule partie de votre code. Dans ActionScript 3.0, le domaine des variables est toujours limité
à la fonction ou à la classe dans laquelle elles sont déclarées. Une variable globale est une variable que vous définissez
en dehors de toute définition de classe ou de fonction. Par exemple, le code suivant crée une variable globale
strGlobal en la déclarant en dehors de toute fonction. L’exemple indique qu’une variable globale est disponible à la
fois à l’intérieur et à l’extérieur de la définition de fonction.
var strGlobal:String = "Global";
function scopeTest()
{
trace(strGlobal); // Global
}
scopeTest();
trace(strGlobal); // Global
Vous déclarez une variable locale en déclarant la variable à l’intérieur d’une définition de fonction. La plus petite partie
de code pour laquelle vous pouvez définir une variable locale est une définition de fonction. Une variable locale
déclarée dans une fonction existe uniquement dans celle-ci. Par exemple, si vous déclarez une variable appelée
dans la fonction
localScope(), cette variable n’est pas disponible en dehors de la fonction.
str2
48
function localScope()
{
var strLocal:String = "local";
}
localScope();
trace(strLocal); // error because strLocal is not defined globally
Si le nom attribué à votre variable locale est déjà déclaré en tant que variable globale, la définition locale masque la
définition globale tant que la variable locale est dans le domaine. La variable globale persiste en dehors de la fonction.
Par exemple, le code suivant crée une variable globale de type chaîne appelée
nom dans la fonction
scopeTest(). L’instruction trace placée dans la fonction génère la valeur locale de la variable,
str1, puis une variable locale du même
tandis que celle qui est placée en dehors de la fonction génère la valeur globale de la variable.
var str1:String = "Global";
function scopeTest ()
{
var str1:String = "Local";
trace(str1); // Local
}
scopeTest();
trace(str1); // Global
Les variables ActionScript, contrairement aux variables dans C++ et Java, n’ont pas de domaine de niveau bloc. Un
bloc de code est un groupe d’instructions placé entre une accolade d’ouverture (
{ ) et une accolade de fermeture (}).
Dans certains langages de programmation tels que C++ et Java, les variables déclarées dans un bloc de code ne sont
pas disponibles en dehors de ce bloc de code. Cette restriction de domaine est appelée domaine de niveau bloc et
n’existe pas dans ActionScript. Si vous déclarez une variable à l’intérieur d’un bloc de code, elle est disponible non
seulement dans celui-ci mais également dans d’autres parties de la fonction à laquelle il appartient. Par exemple, la
fonction suivante contient des variables définies dans différents domaines de bloc. Toutes les variables sont disponibles
dans la fonction.
Dernière mise à jour le 16/5/2011
Page 52

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
function blockTest (testArray:Array)
{
var numElements:int = testArray.length;
if (numElements > 0)
{
var elemStr:String = "Element #";
for (var i:int = 0; i < numElements; i++)
{
var valueStr:String = i + ": " + testArray[i];
trace(elemStr + valueStr);
}
trace(elemStr, valueStr, i); // all still defined
}
trace(elemStr, valueStr, i); // all defined if numElements > 0
}
blockTest(["Earth", "Moon", "Sun"]);
Une implication intéressante de l’absence de domaine de niveau bloc est que vous pouvez lire ou écrire dans une
variable avant de la déclarer, tant qu’elle est déclarée avant que la fonction se termine. Ceci est dû à une technique
appelée hissage, qui signifie que le compilateur déplace toutes les déclarations de variable en haut de la fonction. Par
exemple, le code suivant compile même si la fonction
déclaration de la variable
num :
trace() initiale pour la variable num se produit avant la
49
trace(num); // NaN
var num:Number = 10;
trace(num); // 10
Néanmoins, le compilateur ne hisse aucune instruction d’affectation. Ceci explique pourquoi la fonction trace()
initiale de
num fournit NaN (pas un nombre), qui est la valeur par défaut pour des variables du type de données
Number. Cela signifie que vous pouvez affecter des valeurs à des variables même avant leur déclaration, comme
indiqué dans l’exemple suivant :
num = 5;
trace(num); // 5
var num:Number = 10;
trace(num); // 10
Valeurs par défaut
Une valeur par défaut est le contenu d’une variable avant que vous définissiez sa valeur. Vous initialisez une variable
lorsque vous lui affectez sa première valeur. Si vous déclarez une variable sans définir sa valeur, cette variable est non
initialisée. La valeur d’une variable non initialisée dépend de son type de données. Le tableau suivant décrit les valeurs
par défaut des variables, organisées par type de données :
Type de données Valeur par défaut
Boolean
int 0
false
Number
Object null
String null
NaN
Dernière mise à jour le 16/5/2011
Page 53

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Type de données Valeur par défaut
uint 0
50
Non déclaré (équivalent à l’annotation de type
Toutes les autres classes, y compris celles définies par l’utilisateur null
*) undefined
Pour les variables de type Number, la valeur par défaut est NaN (pas un nombre), qui est une valeur spéciale définie
par la norme IEEE-754 pour indiquer une valeur qui ne représente pas un nombre.
Si vous déclarez une variable mais pas son type de données, le type de données par défaut
* lui est attribué, ce qui
signifie qu’elle n’est pas typée. Si vous n’initialisez pas non plus de variable non typée avec une valeur, sa valeur par
défaut est
undefined.
Pour les types de données autres que Boolean, Number, int, et uint, la valeur par défaut d’une variable non initialisée
null. Ceci s’applique à toutes les classes définies par ActionScript 3.0, ainsi qu’aux classes personnalisées que vous
est
créez.
La valeur
d’affecter la valeur
Pour les variables de type Object, vous pouvez affecter une valeur
à une variable de type Object, la valeur est convertie en
Pour les variables de type Number, il existe une fonction de niveau supérieur spéciale appelée
valeur Boolean
null n’est pas une valeur valide pour des variables de type Boolean, Number, int ou uint. Si vous tentez
null à une telle variable, la valeur est convertie en la valeur par défaut pour ce type de données.
null. Si vous tentez d’affecter la valeur undefined
null.
isNaN() qui renvoie la
true si la variable n’est pas un nombre, et false autrement.
Types de données
Un type de données définit un ensemble de valeurs. Par exemple, le type de données Boolean est l’ensemble de deux
valeurs exactement :
true et false. Outre le type de données Boolean, ActionScript 3.0 définit plusieurs autres types
de données couramment utilisés tels que String, Number et Array. Vous pouvez définir vos types de donnés en utilisant
des classes ou des interfaces afin de définir un ensemble de valeurs personnalisé. Toutes les valeurs dans
ActionScript 3.0, qu’elles soient primitives ou complexes, sont des objets.
Une valeur primitive est une valeur appartenant à l’un des types de données suivants : Boolean, int, Number, String et
uint. L’utilisation de valeurs primitives est généralement plus rapide que l’utilisation de valeurs complexes car
ActionScript stocke les valeurs primitives de façon à permettre des optimisations de vitesse et de mémoire.
Remarque : pour les lecteurs intéressés par les détails techniques, ActionScript stocke les valeurs primitives en tant
qu’objets inaltérables. Le fait qu’elles soient stockées en tant qu’objets inaltérables signifie que le transfert par référence
est identique au transfert par valeur. Ceci réduit l’utilisation de la mémoire et augmente la vitesse d’exécution car les
références sont généralement beaucoup plus petites que les valeurs elles-mêmes.
Une valeur complexe est une valeur qui n’est pas une valeur primitive. Les types de données qui définissent des
ensembles de valeurs complexes comprennent Array, Date, Error, Function, RegExp, XML et XMLList.
De nombreux langages de programmation font la distinction entre les valeurs primitives et leurs enveloppes. Java, par
exemple, a une valeur primitive int et la classe java.lang.Integer qui l’enveloppe. Les valeurs primitives de Java ne sont
pas des objets, mais leurs enveloppes le sont, ce qui rend les valeurs primitives utiles pour certaines opérations et les
enveloppes pour d’autres. Dans ActionScript 3.0, les valeurs primitives et leurs enveloppes ne peuvent être distinguées,
à des fins pratiques. Toutes les valeurs, même les valeurs primitives, sont des objets. Le moteur d’exécution traite ces
types primitifs comme des cas spéciaux qui se comportent comme des objets n’exigeant pas le temps normal associé à
la création d’objets. Cela signifie que les deux lignes de code suivantes sont équivalentes :
Dernière mise à jour le 16/5/2011
Page 54

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
var someInt:int = 3;
var someInt:int = new int(3);
Tous les types de données primitifs et complexes répertoriés ci-dessus sont définis par les classes de base
d’ActionScript 3.0. Les classes de base vous permettent de créer des objets à l’aide de valeurs littérales au lieu d’utiliser
l’opérateur
new. Par exemple, vous pouvez créer un tableau à l’aide d’une valeur littérale ou du constructeur de classe
Array, comme suit :
var someArray:Array = [1, 2, 3]; // literal value
var someArray:Array = new Array(1,2,3); // Array constructor
Vérification des types
La vérification des types peut être effectuée lors de la compilation ou de l’exécution. Les langages typés statiquement
(C++ et Java, par exemple) effectuent la vérification des types lors de la compilation. Les langages typés
dynamiquement (Smalltalk et Python, par exemple) effectuent la vérification des types lors de l’exécution. En tant que
langage typé dynamiquement, ActionScript 3.0 effectue la vérification des types lors de l’exécution mais également lors
de la compilation, avec un mode de compilateur spécial appelé mode strict. En mode strict, la vérification des types a
lieu à la fois lors de la compilation et de l’exécution, mais en mode standard, elle a lieu lors de l’exécution.
Les langages typés dynamiquement vous permettent de structurer votre code avec une grande souplesse, mais des
erreurs de type risquent de se produire lors de l’exécution. Les langages typés statiquement signalent des erreurs de
type lors de la compilation mais des informations de type sont requises à ce moment-là.
51
Vérification des types lors de la compilation
La vérification des types lors de la compilation est souvent favorisée dans les projets plus importants car au fur et à
mesure que la taille du projet augmente, la flexibilité du type de données devient généralement moins importante que
la capture d’erreurs de type aussitôt que possible. C’est pourquoi le compilateur d’ActionScript dans Flash Professional
et dans Flash Builder est exécuté en mode strict, par défaut.
Adobe Flash Builder
Vous pouvez désactiver le mode strict dans Flash Builder par le biais des paramètres du compilateur d’ActionScript
dans la boîte de dialogue Project Properties.
Pour que la vérification des types soit exécutée lors de la compilation, le compilateur doit connaître les informations
de type de données des variables ou expressions que contient votre code. Pour déclarer explicitement un type de
données pour une variable, ajoutez l’opérateur deux points (
variable. Pour associer un type de données à un paramètre, utilisez l’opérateur deux points suivi du type de données.
Par exemple, le code suivant ajoute des informations de type de données au paramètre
myParam avec un type de données explicite :
function runtimeTest(xParam:String)
{
trace(xParam);
}
var myParam:String = "hello";
runtimeTest(myParam);
:) suivi du type de données comme suffixe du nom de
xParam, et déclare une variable
En mode strict, le compilateur d’ActionScript signale des incompatibilités de type comme erreurs de compilateur. Par
exemple, le code suivant déclare un paramètre de fonction
xParam, de type Object, mais tente ensuite d’affecter des
valeurs de type String et Number à ce paramètre. Ceci produit une erreur de compilateur en mode strict.
Dernière mise à jour le 16/5/2011
Page 55

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
function dynamicTest(xParam:Object)
{
if (xParam is String)
{
var myStr:String = xParam; // compiler error in strict mode
trace("String: " + myStr);
}
else if (xParam is Number)
{
var myNum:Number = xParam; // compiler error in strict mode
trace("Number: " + myNum);
}
}
Même en mode strict, cependant, vous pouvez choisir d’abandonner la vérification des types lors de la compilation en
laissant la partie droite d’une instruction d’affectation non typée. Vous pouvez marquer une variable ou une
expression comme non typée soit en omettant une annotation de type, soit à l’aide de l’annotation de type astérisque
*) spéciale. Par exemple, si le paramètre xParam de l’exemple précédent est modifié de façon à ne plus avoir
(
d’annotation de type, la compilation s’effectue en mode strict :
function dynamicTest(xParam)
{
if (xParam is String)
{
var myStr:String = xParam;
trace("String: " + myStr);
}
else if (xParam is Number)
{
var myNum:Number = xParam;
trace("Number: " + myNum);
}
}
dynamicTest(100)
dynamicTest("one hundred");
52
Vérification des types lors de l’exécution
La vérification des types lors de l’exécution s’applique dans ActionScript 3.0 quel que soit le mode, strict ou standard.
Imaginez que la valeur 3 est transmise en tant qu’argument à une fonction qui attend un tableau. En mode strict, le
compilateur génère une erreur car la valeur 3 n’est pas compatible avec le type de données Array. Si vous désactivez le
mode strict et utilisez le mode standard, le compilateur ne signale pas l’incompatibilité de type, mais la vérification des
types lors de l’exécution provoque une erreur d’exécution.
L’exemple suivant présente une fonction appelée
valeur de 3. Ceci provoque une erreur d’exécution en mode standard car la valeur 3 n’est pas un membre du type de
données déclaré (Array) du paramètre.
function typeTest(xParam:Array)
{
trace(xParam);
}
var myNum:Number = 3;
typeTest(myNum);
// run-time error in ActionScript 3.0 standard mode
Dernière mise à jour le 16/5/2011
typeTest() qui attend une instruction Array mais qui reçoit une
Page 56

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Il se peut également que vous obteniez une erreur de type lors de l’exécution alors que vous êtes en mode strict. Ceci
est possible si vous utilisez le mode strict mais que vous abandonnez la vérification des types lors de la compilation à
l’aide d’une variable non typée. Lorsque vous utilisez une variable non typée, vous n’éliminez pas la vérification des
types mais la remettez à plus tard, au moment de l’exécution. Par exemple, si le type de données de la variable
myNum
de l’exemple précédent n’est pas déclaré, le compilateur ne peut pas détecter l’incompatibilité de type, mais le code
génère une erreur d’exécution car il compare la valeur d’exécution de
d’affectation) avec le type de
function typeTest(xParam:Array)
{
trace(xParam);
}
var myNum = 3;
typeTest(myNum);
// run-time error in ActionScript 3.0
xParam (défini sur Array).
myNum (définie sur 3 en raison de l’instruction
La vérification des types lors de l’exécution permet également d’utiliser l’héritage avec davantage de souplesse que la
vérification lors de la compilation. En remettant la vérification des types au moment de l’exécution, le mode standard
vous permet de référencer des propriétés d’une sous-classe même si vous effectuez un upcast. Un upcast a lieu lorsque
vous utilisez une classe de base pour déclarer le type d’une occurrence de classe mais une sous-classe pour l’instancier.
Par exemple, vous pouvez créer une classe appelée ClassBase qui peut être étendue (les classes avec l’attribut
final ne
peuvent pas être étendues) :
53
class ClassBase
{
}
Vous pouvez ensuite créer une sous-classe de ClassBase appelée ClassExtender, qui possède une propriété appelée
someString, comme suit :
class ClassExtender extends ClassBase
{
var someString:String;
}
Vous pouvez utiliser les deux classes pour créer une occurrence de classe déclarée à l’aide du type de données ClassBase
mais instanciée avec le constructeur ClassExtender. Un upcast est considéré comme une opération sûre car la classe
de base ne contient aucune propriété ni méthode ne se trouvant pas dans la sous-classe.
var myClass:ClassBase = new ClassExtender();
Une sous-classe, néanmoins, contient des propriétés et des méthodes que sa classe de base ne contient pas. Par
exemple, la classe ClassExtender contient la propriété
ActionScript 3.0 en mode standard, vous pouvez référencer cette propriété à l’aide de l’occurrence
someString qui n’existe pas dans la classe ClassBase. Dans
myClass sans
générer d’erreur d’exécution, comme indiqué dans l’exemple suivant :
var myClass:ClassBase = new ClassExtender();
myClass.someString = "hello";
// no error in ActionScript 3.0 standard mode
Dernière mise à jour le 16/5/2011
Page 57

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Opérateur is
L’opérateur is permet de tester si une variable ou une expression est membre d’un type de données. Dans les versions
précédentes d’ActionScript, l’opérateur
l’opérateur
instanceof ne doit pas être utilisé pour tester l’appartenance à un type de données. L’opérateur is doit
être utilisé à la place de l’opérateur
y vérifie simplement la chaîne de prototype de x pour voir si y existe (et dans ActionScript 3.0, la chaîne de prototype
ne donne pas une image complète de la hiérarchie d’héritage).
instanceof offrait cette fonctionnalité, mais dans ActionScript 3.0,
instanceof pour la vérification des types manuelle car l’expression x instanceof
54
L’opérateur
is examine sa hiérarchie d’héritage et peut être utilisé pour vérifier non seulement si un objet est une
occurrence d’une classe particulière mais également si un objet est une occurrence d’une classe qui implémente une
interface particulière. L’exemple suivant crée une occurrence de la classe Sprite appelée
is pour tester si mySprite est une occurrence des classes Sprite et DisplayObject, et si elle implémente l’interface
mySprite et utilise l’opérateur
IEventDispatcher :
var mySprite:Sprite = new Sprite();
trace(mySprite is Sprite); // true
trace(mySprite is DisplayObject);// true
trace(mySprite is IEventDispatcher); // true
L’opérateur is vérifie la hiérarchie d’héritage et signale correctement que mySprite est compatible avec les classes
Sprite et DisplayObject (la classe Sprite est une sous-classe de la classe DisplayObject). L’opérateur
mySprite hérite d’une classe qui implémente l’interface IEventDispatcher. Etant donné que la classe Sprite hérite de
si
la classe EventDispatcher, qui implémente l’interface IEventDispatcher, l’opérateur
mySprite implémente la même interface.
L’exemple suivant présente les mêmes tests que l’exemple précédent, mais avec
L’opérateur
il renvoie
trace(mySprite instanceof Sprite); // true
trace(mySprite instanceof DisplayObject);// true
trace(mySprite instanceof IEventDispatcher); // false
instanceof identifie correctement que mySprite est une occurrence de Sprite ou de DisplayObject, mais
false lorsqu’il est utilisé pour tester si mySprite implémente l’interface IEventDispatcher.
is signale correctement que
instanceof au lieu de l’opérateur is.
is vérifie également
Opérateur as
L’opérateur as permet également de vérifier si une expression est membre d’un type de données. Contrairement à
l’opérateur
l’expression au lieu de
l’opérateur
données DisplayObject, IEventDispatcher et Number.
is, cependant, l’opérateur as ne renvoie pas de valeur booléenne. L’opérateur as renvoie la valeur de
true, et null au lieu de false. L’exemple suivant indique les résultats obtenus si vous utilisez
as au lieu de l’opérateur is pour vérifier simplement si une occurrence de Sprite appartient aux types de
var mySprite:Sprite = new Sprite();
trace(mySprite as Sprite); // [object Sprite]
trace(mySprite as DisplayObject); // [object Sprite]
trace(mySprite as IEventDispatcher); // [object Sprite]
trace(mySprite as Number); // null
Lorsque vous utilisez l’opérateur as, l’opérande à droite doit être un type de données. Vous obtenez une erreur si vous
tentez d’utiliser une expression autre qu’un type de données comme opérande à droite.
Classes dynamiques
Une classe dynamique définit un objet qui peut être modifié lors de l’exécution en ajoutant ou en modifiant des
propriétés et des méthodes. Une classe qui n’est pas dynamique (la classe String, par exemple), est une classe scellée.
Vous ne pouvez pas ajouter de propriétés ni de méthodes à une classe scellée lors de l’exécution.
Dernière mise à jour le 16/5/2011
Page 58

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Vous créez des classes dynamiques en utilisant l’attribut dynamic lorsque vous déclarez une classe. Par exemple, le
code suivant crée une classe dynamique appelée
dynamic class Protean
{
private var privateGreeting:String = "hi";
public var publicGreeting:String = "hello";
function Protean()
{
trace("Protean instance created");
}
}
Protean :
Si vous instanciez ensuite une occurrence de la classe Protean, vous pouvez lui ajouter des propriétés ou des méthodes
en dehors de la définition de classe. Par exemple, le code suivant crée une occurrence de la classe
une propriété appelée
var myProtean:Protean = new Protean();
myProtean.aString = "testing";
myProtean.aNumber = 3;
trace(myProtean.aString, myProtean.aNumber); // testing 3
aString et une autre appelée aNumber :
Protean et lui ajoute
Les propriétés que vous ajoutez à une occurrence d’une classe dynamique sont des entités d’exécution. Par conséquent,
toute vérification des types est effectuée lors de l’exécution. Vous ne pouvez pas ajouter une annotation de type à une
propriété que vous ajoutez de cette façon.
55
Vous pouvez également ajouter une méthode à l’occurrence
une propriété de l’occurrence
traceProtean() :
var myProtean:Protean = new Protean();
myProtean.aString = "testing";
myProtean.aNumber = 3;
myProtean.traceProtean = function ()
{
trace(this.aString, this.aNumber);
};
myProtean.traceProtean(); // testing 3
myProtean. Le code suivant déplace l’instruction trace dans une méthode appelée
myProtean en définissant une fonction et en l’associant à
Cependant, les méthodes créées de cette manière n’ont pas accès à des méthodes ou à des propriétés privées de la classe
Protean. De plus, même les références à des méthodes ou à des propriétés publiques de la classe
qualifiées avec le mot-clé
d’accéder aux variables privées et publiques de la classe
myProtean.traceProtean = function ()
{
trace(myProtean.privateGreeting); // undefined
trace(myProtean.publicGreeting); // hello
};
myProtean.traceProtean();
this ou le nom de classe. L’exemple suivant présente la méthode traceProtean() tentant
Protean.
Protean doivent être
Descriptions des types de données
Les types de données primitifs peuvent être Boolean, int, Null, Number, String, uint et void. Les classes de base
d’ActionScript définissent également les types de données complexes suivants : Object, Array, Date, Error, Function,
RegExp, XML et XMLList.
Dernière mise à jour le 16/5/2011
Page 59

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Type de données Boolean
Le type de données Boolean comporte deux valeurs : true et false. Les variables du type booléen ne prennent en
charge aucune autre valeur. La valeur par défaut d’une variable booléenne qui a été déclarée mais non initialisée est
false.
Type de données int
Le type de données int est stocké en interne en tant que nombre entier 32 bits et comprend l’ensemble des entiers allant de
-2 147 483 648 (-231) à 2 147 483 647 (231 - 1), inclus. Les versions précédentes d’ActionScript offraient uniquement le
type de données Number, qui était utilisé à la fois pour les nombres entiers et les nombres en virgule flottante. Dans
ActionScript 3.0, vous avez maintenant accès à des types machine de bas niveau pour les nombres entiers 32 bits signés
et non signés. Si la variable ne doit pas utiliser de nombres en virgule flottante, il est plus rapide et efficace d’utiliser le
type de données int plutôt que le type de données Number.
Pour les valeurs entières en dehors de la plage des valeurs int minimum et maximum, utilisez le type de données
Number, qui peut gérer des valeurs positives et négatives 9 007 199 254 740 992 (valeurs entières 53 bits). La valeur par
défaut pour des variables du type de données int est 0.
Type de données Null
Le type de données Null contient une seule valeur, null. Il s’agit de la valeur par défaut pour le type de données String
et toutes les classes qui définissent des types de données complexes, y compris la classe Object. Aucun des autres types
de données primitifs (Boolean, Number, int et uint) ne contient la valeur
convertie en la valeur par défaut appropriée si vous tentez d’affecter
ou uint. Vous ne pouvez pas utiliser ce type de donnés comme annotation de type.
null. A l’exécution, la valeur null est
null à des variables de type Boolean, Number, int
56
Type de données Number
Dans ActionScript 3.0, le type de données Number peut représenter des entiers, des entiers non signés et des nombres
en virgule flottante. Néanmoins, pour optimiser les performances, utilisez le type de données Number uniquement
pour des valeurs entières supérieures à ce que les types
virgule flottante. Pour stocker un nombre en virgule flottante, vous devez y insérer une virgule. Si vous omettez la
virgule, le nombre est stocké comme nombre entier.
Le type de données Number utilise le format à deux décimales (64 bits) conformément à la norme IEEE 754. Cette
norme dicte comment les nombres en virgule flottante sont stockés à l’aide des 64 bits disponibles. Un bit est utilisé
pour désigner si le nombre est positif ou négatif. Onze bits sont utilisés pour l’exposant, qui est stocké comme base 2.
Les 52 bits restants sont utilisés pour stocker le significande (également appelé mantisse), qui correspond au nombre
élevé à la puissance indiqué par l’exposant.
En utilisant certains de ses bits pour stocker un exposant, le type de données Number peut stocker des nombres en
virgule flottante beaucoup plus grands que s’il utilisait tous ses bits pour le significande. Par exemple, si le type de
données Number utilisait les 64 bits pour stocker le significande, il pourrait stocker un nombre aussi grand que 2
En utilisant 11 bits pour stocker un exposant, le type de données Number peut élever son significande à une puissance
1023
.
de 2
Les valeurs maximum et minimum que le type Number peut représenter sont stockées dans des propriétés statiques
de la classe Number appelées
Number.MAX_VALUE == 1.79769313486231e+308
Number.MIN_VALUE == 4.940656458412467e-324
Number.MAX_VALUE et Number.MIN_VALUE.
int et uint 32 bits peuvent stocker ou pour des nombres en
65
- 1.
Dernière mise à jour le 16/5/2011
Page 60

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Bien que cette plage de nombres soit énorme, elle est d’une grande précision. Le type de données Number utilise 52 bits
pour stocker le significande. Par conséquent, les nombres nécessitant plus de 52 bits pour une représentation précise
(la fraction 1/3, par exemple) ne sont que des approximations. Si votre application exige une précision absolue avec
des nombres décimaux, vous devez utiliser le logiciel qui implémente l’arithmétique flottante décimale plutôt que
l’arithmétique flottante binaire.
Lorsque vous stockez des valeurs entières avec le type de données Number, seuls les 52 bits du significande sont
utilisés. Le type de données Number utilise ces 52 bits et un bit masqué spécial pour représenter des nombres entiers
53
de -9 007 199 254 740 992 (-2
) à 9 007 199 254 740 992 (253).
57
La valeur
NaNest utilisée non seulement comme valeur par défaut pour des variables de type Number, mais également
comme résultat de toute opération devant renvoyer un nombre mais ne le faisant pas. Par exemple, si vous tentez de
calculer la racine carrée d’un nombre négatif, le résultat est
l’infini positif et l’infini négatif
.
NaN. D’autres valeurs Number spéciales comprennent
Remarque : le résultat de la division par 0 n’est NaN que si le diviseur est également 0. La division par 0 produit infinity
lorsque le dividende est positif ou
-infinity lorsqu’il est négatif.
Type de données String
Le type de données String représente une séquence de caractères 16 bits. Les chaînes sont stockées en interne sous
forme de caractères Unicode, au format UTF-16. Les chaînes sont des valeurs inaltérables, comme dans le langage de
programmation Java. Toute opération effectuée sur une valeur String renvoie une nouvelle occurrence de la chaîne. La
valeur par défaut d’une variable déclarée avec le type de données String est
la chaîne vide (
""). Elle signifie qu’aucune valeur n’est stockée dans la variable, alors que la chaîne vide indique que la
null. La valeur null n’est pas identique à
valeur de la variable est une chaîne ne contenant pas de caractères.
Type de données uint
Le type de données uint est stocké en interne sous la forme d’un entier 32 bits non signé et est constitué de l’ensemble
32
d’entiers compris entre 0 et 4 294 967 295 (2
nécessitant des entiers non négatifs. Par exemple, vous devez utiliser le type de données uint pour représenter les
valeurs de couleur des pixels car le type de données int a un bit de signe interne non approprié pour la gestion des
valeurs de couleur. Pour les valeurs d’entiers supérieures à la valeur uint maximale, utilisez le type de données Number
qui peut gérer des valeurs d’entiers 53 bits. La valeur par défaut pour des variables du type de données uint est 0.
-1), inclus. Utilisez le type de données uint dans des situations spéciales
Type de données Void
Le type de données void contient une seule valeur, undefined. Dans les versions précédentes d’ActionScript,
undefined était la valeur par défaut des occurrences de la classe Object. Dans ActionScript 3.0, la valeur par défaut
des occurrences Object est
valeur est convertie en
Les variables non typées sont des variables dépourvues de toute annotation de type, ou qui utilisent l’astérisque (
pour l’annotation de type. Vous pouvez utiliser
null. Si vous tentez d’affecter la valeur undefined à une occurrence de la classe Object, la
null. Vous pouvez affecter uniquement une valeur de undefined à des variables non typées.
*)
void uniquement comme annotation de type renvoyé.
Type de données Object
Ce type de données est défini par la classe Object. La classe Object sert de classe de base pour toutes les définitions de
classe dans ActionScript. La version d’ActionScript 3.0 du type de données Object diffère de celle des versions
précédentes de trois façons. Premièrement, le type de données Object n’est plus le type de données par défaut affecté
aux variables sans annotation de type. Deuxièmement, le type de données Object ne comprend plus la valeur
undefined, qui était la valeur par défaut des occurrences Object. Troisièmement, dans ActionScript 3.0, la valeur par
défaut des occurrences de la classe Object est
null.
Dernière mise à jour le 16/5/2011
Page 61

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Dans les versions précédentes d’ActionScript, une variable sans annotation de type était affectée automatiquement au
type de données Object. Ceci n’est plus valable dans ActionScript 3.0, qui inclut maintenant la notion de variable
parfaitement non typée. Les variables sans annotation de type sont désormais considérées comme non typées. Si vous
souhaitez faire comprendre aux lecteurs de votre code que vous souhaitez laisser une variable non typée, vous pouvez
utiliser l’astérisque (
instructions équivalentes qui déclarent une variable non typée
var x
var x:*
*) pour l’annotation de type, ce qui revient à omettre celle-ci. L’exemple suivant présente deux
x :
Seules les variables non typées peuvent contenir la valeur undefined. Si vous tentez d’affecter la valeur undefined à
une variable ayant un type de données, le moteur d’exécution convertit la valeur
pour ce type de données. Pour des occurrences du type de données Object, la valeur par défaut est
dit, si vous tentez d’affecter la valeur
undefined à une occurrence d’Object, la valeur est convertie en null.
undefined en la valeur par défaut
null ; autrement
Conversions de type
Une conversion de type a lieu lorsqu’une valeur est transformée en une valeur d’un type de données différent. Les
conversions de type peuvent être implicites ou explicites. Les conversions implicites (ou coercition) sont parfois
effectuées lors de l’exécution. Par exemple, si la valeur 2 est affectée à une variable du type de données Boolean, elle est
convertie en la valeur booléenne
votre code demande au compilateur de traiter une variable d’un type de données comme si elle appartenait à un type
de données différent. Lorsque des valeurs primitives sont impliquées, l’association convertit les valeurs d’un type de
données en un autre. Pour associer un objet à un autre type de données, vous mettez le nom de l’objet entre parenthèses
et le faites précéder du nom du nouveau type. Par exemple, le code suivant prend une valeur booléenne et la transforme
en entier numérique :
true avant son affectation. Les conversions explicites (ou association) ont lieu lorsque
58
var myBoolean:Boolean = true;
var myINT:int = int(myBoolean);
trace(myINT); // 1
Conversions implicites
Les conversions implicites ont lieu lors de l’exécution dans plusieurs contextes :
• Dans des instructions d’affectation
• Lorsque des valeurs sont transmises en tant qu’arguments de fonction
• Lorsque des valeurs sont renvoyées à partir de fonctions
• Dans les expressions utilisant certains opérateurs tels que l’opérateur d’addition (+)
Pour les types définis par l’utilisateur, les conversions implicites ont lieu lorsque la valeur à convertir est une
occurrence de la classe de destination ou d’une classe qui dérive de cette dernière. En cas d’échec de la conversion
implicite, une erreur se produit. Par exemple, le code suivant contient une conversion implicite ayant réussi et une
conversion implicite ayant échoué:
class A {}
class B extends A {}
var objA:A = new A();
var objB:B = new B();
var arr:Array = new Array();
objA = objB; // Conversion succeeds.
objB = arr; // Conversion fails.
Dernière mise à jour le 16/5/2011
Page 62

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Pour les types primitifs, les conversions implicites sont gérées par appel des algorithmes de conversion internes
appelés par les fonctions de conversion explicite.
Conversions explicites
Les conversions explicites, ou association, sont utiles lorsque vous compilez en mode strict et que vous ne souhaitez
pas qu’une incompatibilité de types génère une erreur de compilation. Ceci peut se produire lorsque vous savez que la
coercition convertira vos valeurs correctement lors de l’exécution. Par exemple, lorsque vous utilisez des données
reçues d’un formulaire, vous pouvez utiliser la coercition pour convertir certaines valeurs de chaîne en valeurs
numériques. Le code suivant génère une erreur de compilation même si le code s’exécute correctement en mode
standard :
var quantityField:String = "3";
var quantity:int = quantityField; // compile time error in strict mode
Si vous souhaitez continuer à utiliser le mode strict, mais que vous souhaitez que la chaîne soit convertie en nombre
entier, vous pouvez utiliser la conversion explicite, comme suit :
var quantityField:String = "3";
var quantity:int = int(quantityField); // Explicit conversion succeeds.
Association à int, uint et Number
Vous pouvez associer tout type de données à l’un des trois types de nombre suivants : int, uint et Number. Si, pour une
raison quelconque, la conversion du nombre est impossible, la valeur par défaut 0 est affectée pour les types de données
int et uint, et la valeur par défaut
booléenne en un nombre,
NaN est affectée pour le type de données Number. Si vous convertissez une valeur
true devient la valeur 1 et false devient la valeur 0.
59
var myBoolean:Boolean = true;
var myUINT:uint = uint(myBoolean);
var myINT:int = int(myBoolean);
var myNum:Number = Number(myBoolean);
trace(myUINT, myINT, myNum); // 1 1 1
myBoolean = false;
myUINT = uint(myBoolean);
myINT = int(myBoolean);
myNum = Number(myBoolean);
trace(myUINT, myINT, myNum); // 0 0 0
Les valeurs de chaîne qui contiennent des chiffres uniquement peuvent être converties en l’un des types de nombre.
Les types de nombre peuvent également convertir des chaînes ressemblant à des nombres négatifs ou des chaînes
représentant une valeur hexadécimale (par exemple,
0x1A). Le processus de conversion ignore les espaces blancs à
gauche ou à droite dans la valeur de chaîne. Vous pouvez également associer des chaînes qui ressemblent à des
nombres en virgule flottante à l’aide de
Number(). Le fait d’inclure une virgule fait que uint() et int() renvoient un
entier avec les caractères suivant la virgule ayant été tronqués. Par exemple, les valeurs de chaîne suivantes peuvent
être associées à des nombres :
trace(uint("5")); // 5
trace(uint("-5")); // 4294967291. It wraps around from MAX_VALUE
trace(uint(" 27 ")); // 27
trace(uint("3.7")); // 3
trace(int("3.7")); // 3
trace(int("0x1A")); // 26
trace(Number("3.7")); // 3.7
Dernière mise à jour le 16/5/2011
Page 63

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Les valeurs de chaîne qui contiennent des caractères non numériques renvoient 0 lors de l’association à int() ou
uint() et NaN lors de l’association à Number(). Le processus de conversion ignore les espaces blancs à gauche et à
droite mais renvoie 0 ou
trace(uint("5a")); // 0
trace(uint("ten")); // 0
trace(uint("17 63")); // 0
NaN si une chaîne contient un espace blanc séparant deux nombres.
Dans ActionScript 3.0, la fonction Number() ne prend plus en charge les nombres octaux, ou de base 8. Si vous
fournissez une chaîne avec un zéro à gauche à la fonction
comme un nombre octal et converti en son équivalent décimal. Ceci ne s’applique pas à la fonction
Number() d’ActionScript 2.0, le nombre est interprété
Number() dans
ActionScript 3.0, qui ignore le zéro à gauche. Par exemple, le code suivant génère un résultat différent lorsqu’il est
compilé à l’aide de différentes versions d’ActionScript :
trace(Number("044"));
// ActionScript 3.0 44
// ActionScript 2.0 36
L’association n’est pas nécessaire lorsqu’une valeur d’un type numérique est affectée à une variable d’un type
numérique différent. Même en mode strict, les types numériques sont convertis de façon implicite en d’autres types
numériques. Ceci signifie que dans certains cas, des valeurs inattendues peuvent être renvoyées lorsque la plage d’un
type est dépassée. Les exemples suivants compilent tous en mode strict, même si certains génèrent des valeurs
inattendues :
60
var myUInt:uint = -3; // Assign int/Number value to uint variable
trace(myUInt); // 4294967293
var myNum:Number = sampleUINT; // Assign int/uint value to Number variable
trace(myNum) // 4294967293
var myInt:int = uint.MAX_VALUE + 1; // Assign Number value to uint variable
trace(myInt); // 0
myInt = int.MAX_VALUE + 1; // Assign uint/Number value to int variable
trace(myInt); // -2147483648
Le tableau suivant récapitule les résultats de l’association au type de données Number, int, ou uint à partir d’autres
types de données.
Valeur ou type de
données
Boolean Si la valeur est true, 1 ; sinon, 0.
Date Représentation interne de l’objet Date, qui est le nombre de millisecondes depuis le 1er janvier 1970, à minuit,
null 0
Object Si l’occurrence est
String Un nombre si la chaîne peut être convertie en nombre ; sinon,
Résultat de la conversion en Number, int ou uint
heure universelle.
null et convertie en Number, NaN ; sinon, 0.
NaN si elle est convertie en Number ou 0 si elle
convertie en int ou uint.
undefined Si converti en Number, NaN ; si converti en int ou uint, 0.
Dernière mise à jour le 16/5/2011
Page 64

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Association à Boolean
L’association à Boolean à partir de n’importe quel type de données numériques (uint, int et Number) donne
la valeur numérique est 0, et
true autrement. Pour le type de données Number, la valeur NaN donne également false.
false si
L’exemple suivant indique les résultats de l’association des chiffres -1, 0, et 1 :
var myNum:Number;
for (myNum = -1; myNum<2; myNum++)
{
trace("Boolean(" + myNum +") is " + Boolean(myNum));
}
Le résultat de l’exemple indique que sur les trois chiffres, seul 0 renvoie une valeur false :
Boolean(-1) is true
Boolean(0) is false
Boolean(1) is true
L’association à Boolean à partir d’une valeur String renvoie false si la chaîne est null ou une chaîne vide (""). Sinon,
elle renvoie
var str1:String; // Uninitialized string is null.
trace(Boolean(str1)); // false
var str2:String = ""; // empty string
trace(Boolean(str2)); // false
var str3:String = " "; // white space only
trace(Boolean(str3)); // true
true.
61
L’association à Boolean à partir d’une occurrence de la classe Object renvoie false si l’occurrence est null, et true
autrement :
var myObj:Object; // Uninitialized object is null.
trace(Boolean(myObj)); // false
myObj = new Object(); // instantiate
trace(Boolean(myObj)); // true
Les variables booléennes bénéficient d’un traitement particulier en mode strict car vous pouvez affecter des valeurs de
tout type de données à une variable booléenne sans association. La coercition implicite de tous les types de données au
type de données Boolean a lieu même en mode strict. En d’autres termes, contrairement à la plupart de tous les autres
types de données, l’association à Boolean n’est pas nécessaire pour éviter des erreurs en mode strict. Les exemples
suivants compilent tous en mode strict et se comportent comme prévu lors de l’exécution :
var myObj:Object = new Object(); // instantiate
var bool:Boolean = myObj;
trace(bool); // true
bool = "random string";
trace(bool); // true
bool = new Array();
trace(bool); // true
bool = NaN;
trace(bool); // false
Le tableau suivant récapitule les résultats de l’association au type de données Boolean à partir d’autres types de
données :
Dernière mise à jour le 16/5/2011
Page 65

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Valeur ou type de données Résultat de la conversion en Boolean
62
String
null false
Number, int ou uint false si la valeur est NaN ou 0 ; true autrement.
Object
false si la valeur est null ou la chaîne vide ("") ; true autrement.
false si l’occurrence est null ; true autrement.
Association à String
L’association au type de données String à partir de n’importe quel type de données numérique renvoie une
représentation sous forme de chaîne du nombre. L’association au type de données String à partir d’une valeur
booléenne renvoie la chaîne
L’association au type de données String à partir d’une occurrence de la classe Object renvoie la chaîne
l’occurrence est
Object]".
null. Autrement, l’association au type String à partir de la classe Object renvoie la chaîne "[object
"true" si la valeur est true, et renvoie la chaîne "false" si la valeur est false.
"null" si
L’association à String à partir d’une occurrence de la classe Array renvoie une chaîne comprenant une liste séparée par
des virgules de tous les éléments du tableau. Par exemple, l’association suivante au type de données String renvoie une
chaîne contenant les trois éléments du tableau :
var myArray:Array = ["primary", "secondary", "tertiary"];
trace(String(myArray)); // primary,secondary,tertiary
L’association à String à partir d’une occurrence de la classe Date renvoie une représentation sous forme de chaîne de
la date que l’occurrence contient. Par exemple, l’exemple suivant renvoie une représentation sous forme de chaîne de
l’occurrence de la classe Date (le résultat indiqué correspond à l’heure d’été de la côte ouest des Etats-Unis) :
var myDate:Date = new Date(2005,6,1);
trace(String(myDate)); // Fri Jul 1 00:00:00 GMT-0700 2005
Le tableau suivant récapitule les résultats de l’association au type de données String à partir d’autres types de données.
Valeur ou type de données Résultat de la conversion en chaîne
Array Une chaîne composée de tous les éléments du tableau
Boolean "
Date Une représentation sous forme de chaîne de l’objet Date
null "null"
Number, int ou uint Une représentation sous forme de chaîne du nombre
Object Si l’occurrence est null,
true" ou "false"
"null" ; sinon, "[object Object]".
Syntaxe
La syntaxe d’un langage définit un ensemble de règles à suivre lors de l’écriture du code exécutable.
Dernière mise à jour le 16/5/2011
Page 66

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Respect de la casse
ActionScript 3.0 est un langage qui fait la distinction entre les majuscules et les minuscules. Les identifiants qui
diffèrent au niveau de la casse uniquement sont considérés comme différents. Par exemple, le code suivant crée deux
variables différentes :
var num1:int;
var Num1:int;
Syntaxe à point
L’opérateur point (.) permet d’accéder aux propriétés et aux méthodes d’un objet. La syntaxe à point vous permet de
vous rapporter à une méthode ou à une propriété de classe à l’aide d’un nom d’occurrence, suivi par l’opérateur point
et le nom de la méthode ou de la propriété. Par exemple, considérez la définition de classe suivante :
class DotExample
{
public var prop1:String;
public function method1():void {}
}
La syntaxe à point vous permet d’accéder à la propriété prop1 et à la méthode method1() à l’aide du nom d’occurrence
créé dans le code suivant :
63
var myDotEx:DotExample = new DotExample();
myDotEx.prop1 = "hello";
myDotEx.method1();
Vous pouvez utiliser la syntaxe à point lorsque vous définissez des packages. Vous utilisez l’opérateur point pour
référencer des packages imbriqués. Par exemple, la classe EventDispatcher se trouve dans un package appelé events
qui est imbriqué dans le package nommé flash. Vous pouvez référencer le package events à l’aide de l’expression
suivante :
flash.events
Vous pouvez également référencer la classe EventDispatcher au moyen de cette expression :
flash.events.EventDispatcher
Syntaxe à barre oblique
La syntaxe à barre oblique n’est pas prise en charge dans ActionScript 3.0. Elle était utilisée dans les versions
antérieures d’ActionScript pour indiquer le chemin d’un clip ou d’une variable.
Littéraux
Un littéral est une valeur qui apparaît directement dans votre code. Voici quelques exemples de littéraux :
17
"hello"
-3
9.4
null
undefined
true
false
Dernière mise à jour le 16/5/2011
Page 67

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Les littéraux peuvent également être regroupés pour former des littéraux composés. Les littéraux de tableau sont placés
entre crochets (
[]) et utilisent la virgule pour séparer les éléments du tableau.
Un littéral de tableau permet d’initialiser un tableau. Les exemples suivants présentent deux tableaux initialisés par des
littéraux de tableau. Vous pouvez utiliser l’instruction
new et transmettre le littéral composé sous forme de paramètre
au constructeur de classe Array, ou affecter directement les valeurs littérales lors de l’instanciation des occurrences des
classes de base ActionScript suivantes : Object, Array, String, Number, int, uint, XML, XMLList et Boolean.
// Use new statement.
var myStrings:Array = new Array(["alpha", "beta", "gamma"]);
var myNums:Array = new Array([1,2,3,5,8]);
// Assign literal directly.
var myStrings:Array = ["alpha", "beta", "gamma"];
var myNums:Array = [1,2,3,5,8];
Les littéraux permettent également d’initialiser un objet générique. Un objet générique est une occurrence de la classe
Object. Les littéraux d’objet sont placés entre accolades (
Chaque propriété est déclarée avec le caractère deux-points (
{}) et séparent les propriétés de l’objet par une virgule.
:), séparant le nom et la valeur de la propriété.
64
Vous pouvez créer un objet générique via l’instruction
new et transmettre le littéral d’objet sous forme de paramètre
au constructeur de classe Object ou affecter directement le littéral d’objet à l’occurrence déclarée. L’exemple suivant
illustre deux méthodes différentes de créer un objet générique et de l’initialiser avec trois propriétés (
propC), chacune avec des valeurs définies sur 1, 2, et 3, respectivement :
// Use new statement and add properties.
var myObject:Object = new Object();
myObject.propA = 1;
myObject.propB = 2;
myObject.propC = 3;
// Assign literal directly.
var myObject:Object = {propA:1, propB:2, propC:3};
propA, propB et
Voir aussi
Utilisation des chaînes
Utilisation d’expressions régulières
Initialisation de variables XML
Points-virgules
Vous pouvez utiliser le point-virgule (;) à la fin d’une instruction. Si vous omettez ce caractère, le compilateur suppose
que chaque ligne de code représente une instruction distincte. Etant donné que de nombreux programmeurs ont
l’habitude d’utiliser le point-virgule pour marquer la fin d’une instruction, vous pouvez faciliter la lecture de votre code
en procédant de la sorte.
L’ajout d’un point-virgule à la fin d’une instruction permet de placer plusieurs instructions sur une même ligne, mais
rend la lecture de votre code plus difficile.
Dernière mise à jour le 16/5/2011
Page 68

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Parenthèses
Vous pouvez utiliser les parenthèses (()) de trois façons dans ActionScript 3.0. Premièrement, elles permettent de
modifier l’ordre des opérations dans une expression. Les opérations regroupées à l’intérieur de parenthèses sont
toujours exécutées en premier lieu. Par exemple, vous pouvez utiliser des parenthèses pour modifier l’ordre des
opérations dans le code suivant :
trace(2 + 3 * 4); // 14
trace((2 + 3) * 4); // 20
Deuxièmement, vous pouvez utiliser des parenthèses avec l’opérateur virgule (,) pour évaluer une série d’expressions
et renvoyer le résultat de l’expression finale, comme indiqué dans l’exemple suivant :
var a:int = 2;
var b:int = 3;
trace((a++, b++, a+b)); // 7
Troisièmement, vous pouvez utiliser des parenthèses pour transmettre un ou plusieurs paramètres à des fonctions ou
à des méthodes, comme indiqué dans l’exemple suivant, qui transmet une valeur String à la fonction
trace("hello"); // hello
trace() :
Commentaires
Le code ActionScript 3.0 prend en charge deux types de commentaires : les commentaires d’une ligne et les
commentaires de plusieurs lignes. Ces mécanismes de commentaire sont semblables aux mécanismes de commentaire
de C++ et Java. Le compilateur ne tient pas compte du texte marqué comme commentaire.
65
Les commentaires d’une ligne commencent par deux barres obliques (
//) et continuent jusqu’à la fin de la ligne. Par
exemple, le code suivant contient un commentaire d’une ligne :
var someNumber:Number = 3; // a single line comment
Les commentaires de plusieurs lignes commencent par une barre oblique et un astérisque (/*) et se terminent pas un
astérisque et une barre oblique (
/* This is multiline comment that can span
more than one line of code. */
*/).
Mots-clés et mots réservés
Les mots réservés ne peuvent pas servir d’identifiants dans votre code car leur utilisation est réservée à ActionScript.
Les mots réservés comprennent les mots lexicaux qui sont supprimés de l’espace de noms du programme par le
compilateur. Le compilateur signale une erreur si vous utilisez un mot-clé lexical comme identifiant. Le tableau suivant
répertorie les mots lexicaux d’ActionScript 3.0.
as break case catch
class const continue default
delete do else extends
false finally for fonction
if implements import in
instanceof interface internal is
native new null package
Dernière mise à jour le 16/5/2011
Page 69

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
private protected public return
super switch this throw
to true try typeof
use var void while
with
Il existe un petit ensemble de mots-clés, appelés mots-clés syntaxiques qui peuvent servir d’identifiants, mais qui
possèdent une signification spéciale dans certains contextes. Le tableau suivant répertorie les mots-clés syntaxiques
d’ActionScript 3.0.
each get set namespace
inclure dynamique final native
override static
Il existe également plusieurs identifiants auxquels il est parfois fait référence sous le terme mots réservés pour une
utilisation future. Ces identifiants ne sont pas réservés par ActionScript 3.0, même si certains risquent d’être considérés
comme des mots-clés par le logiciel incorporant ActionScript 3.0. Vous pourrez peut-être utiliser un grand nombre
d’entre eux dans votre code, mais Adobe vous le déconseille car il est possible qu’ils soient utilisés en tant que motsclés dans une version ultérieure du langage.
66
abstract boolean byte cast
char debugger double enum
export float goto intrinsic
long prototype short synchronized
throws to transient type
virtual volatile
Constantes
ActionScript 3.0 prend en charge l’instruction const que vous pouvez utiliser pour créer des constantes. Les
constantes sont des propriétés dont la valeur est fixe et non modifiable. Vous pouvez affecter une valeur à une
constante une seule fois, et l’affectation doit avoir lieu à proximité de la déclaration de la constante. Par exemple, si une
constante est déclarée en tant que membre d’une classe, vous pouvez lui affecter une valeur uniquement dans la
déclaration ou dans le constructeur de classe.
Le code suivant déclare deux constantes. La première constante,
déclaration. La seconde constante,
MAXIMUM, a une valeur affectée dans le constructeur. Observez que cet exemple
compile uniquement en mode standard car, en mode strict, il est uniquement possible d’affecter une valeur de
constante lors de l’initialisation.
MINIMUM, a une valeur affectée dans l’instruction de
Dernière mise à jour le 16/5/2011
Page 70

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
class A
{
public const MINIMUM:int = 0;
public const MAXIMUM:int;
public function A()
{
MAXIMUM = 10;
}
}
var a:A = new A();
trace(a.MINIMUM); // 0
trace(a.MAXIMUM); // 10
Une erreur se produit si vous tentez d’affecter une valeur initiale à une constante de toute autre façon. Par exemple, si
vous tentez de définir la valeur initiale de
class A
{
public const MINIMUM:int = 0;
public const MAXIMUM:int;
}
var a:A = new A();
a["MAXIMUM"] = 10; // run-time error
MAXIMUM en dehors de la classe, une erreur d’exécution se produit.
67
ActionScript 3.0 définit un large éventail de constantes à votre usage. Par convention, les constantes dans ActionScript
utilisent toutes des majuscules, avec des mots séparés par le caractère de soulignement (
_ ). Par exemple, la définition
de classe MouseEvent utilise cette convention d’appellation pour ses constantes, dont chacune représente un
événement lié à une action de la souris :
package flash.events
{
public class MouseEvent extends Event
{
public static const CLICK:String = "click";
public static const DOUBLE_CLICK:String = "doubleClick";
public static const MOUSE_DOWN:String = "mouseDown";
public static const MOUSE_MOVE:String = "mouseMove";
...
}
}
Opérateurs
Les opérateurs sont des fonctions spéciales qui utilisent un ou plusieurs opérandes et renvoient une valeur. Un
opérande est une valeur (généralement un littéral, une variable ou une expression) utilisée par l’opérateur comme
entrée. Par exemple, dans le code suivant, les opérateurs d’addition (
opérandes littéraux (2, 3 et 4
=) pour attribuer la valeur renvoyée, 14, à la variable sumNumber.
(
) pour renvoyer une valeur. Cette valeur est ensuite utilisée par l’opérateur d’affectation
+) et de multiplication (*) sont utilisés avec trois
var sumNumber:uint = 2 + 3 * 4; // uint = 14
Dernière mise à jour le 16/5/2011
Page 71

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Les opérateurs peuvent être unaires, binaires ou ternaires. Un opérateur unaire utilise un opérande. Par exemple,
l’opérateur d’incrémentation (
deux opérandes. Par exemple, l’opérateur de division (
opérandes. Par exemple, l’opérateur conditionnel (
++) est un opérateur unaire car il utilise un seul opérande. Un opérateur binaire utilise
/) utilise deux opérandes. Un opérateur ternaire utilise trois
?:) utilise trois opérandes.
Certains opérateurs sont surchargés, ce qui signifie qu’ils se comportent différemment selon le type ou la quantité
d’opérandes qui leur est transmis. L’opérateur d’addition (
+) est un exemple d’opérateur surchargé qui se comporte
différemment selon le type de données des opérandes. Si les deux opérandes sont des nombres, l’opérateur d’addition
renvoie la somme des valeurs. Si les deux opérandes sont des chaînes, l’opérateur d’addition renvoie la concaténation
des deux opérandes. L’exemple de code suivant indique comment l’opérateur se comporte différemment selon les
opérandes :
trace(5 + 5); // 10
trace("5" + "5"); // 55
Les opérateurs peuvent également se comporter différemment selon le nombre d’opérandes fourni. L’opérateur de
soustraction (
-) est un opérateur à la fois unaire et binaire. Lorsqu’il est fourni avec un seul opérande, l’opérateur de
soustraction convertit l’opérande en valeur négative et renvoie le résultat. Lorsqu’il est fourni avec deux opérandes,
l’opérateur de soustraction renvoie la différence entre les opérandes. L’exemple suivant présente l’opérateur de
soustraction utilisé d’abord comme opérateur unaire, puis comme opérateur binaire.
trace(-3); // -3
trace(7 - 2); // 5
68
Priorité et associativité des opérateurs
La priorité et l’associativité des opérateurs déterminent leur ordre de traitement. Bien qu’il soit évident, pour ceux qui
connaissent bien l’arithmétique, que le compilateur traite l’opérateur de multiplication (
+), le compilateur a besoin d’instructions claires quant à l’ordre à appliquer aux opérateurs. L’ensemble de ces
(
instructions est appelé ordre de priorité des opérateurs. ActionScript définit une priorité par défaut que l’opérateur
parenthèses (
()) permet de modifier. Par exemple, le code suivant modifie la priorité par défaut de l’exemple précédent
pour forcer le compilateur à traiter l’opérateur d’addition avant l’opérateur de multiplication :
var sumNumber:uint = (2 + 3) * 4; // uint == 20
Il arrive que plusieurs opérateurs de même priorité apparaissent dans la même expression. Dans ce cas, le compilateur
utilise les règles d’associativité pour identifier le premier opérateur à traiter. Tous les opérateurs binaires, sauf les
opérateurs d’affectation, sont associatifs gauche, ce qui signifie que les opérateurs de gauche sont traités avant ceux de
droite. Les opérateurs d’affectation et l’opérateur conditionnel (
?:) sont associatifs droit, ce qui signifie que les
opérateurs de droite sont traités avant ceux de gauche.
Prenons par exemple les opérateurs inférieur à (
<) et supérieur à (>), qui ont le même ordre de priorité. Lorsque les
deux opérateurs sont employés dans la même expression, celui de gauche est traité en premier puisque tous deux sont
associatifs gauche. Cela signifie que les deux instructions suivantes donnent le même résultat :
trace(3 > 2 < 1); // false
trace((3 > 2) < 1); // false
L’opérateur supérieur à est traité en premier, ce qui donne une valeur true car l’opérande 3 est supérieur à
l’opérande 2. La valeur
true est ensuite transmise à l’opérateur inférieur à, avec l’opérande 1. Le code suivant
représente cet état intermédiaire :
*) avant l’opérateur d’addition
trace((true) < 1);
L’opérateur Inférieur à convertit la valeur true en la valeur numérique 1 et compare cette valeur numérique au second
opérande 1 pour renvoyer la valeur
false (la valeur 1 n’est pas inférieure à 1).
Dernière mise à jour le 16/5/2011
Page 72

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
trace(1 < 1); // false
Vous pouvez modifier l’associativité gauche par défaut avec l’opérateur parenthèses. Vous pouvez demander au
compilateur de traiter l’opérateur inférieur à en premier lieu en plaçant cet opérateur et son opérande entre
parenthèses. L’exemple suivant utilise l’opérateur parenthèses pour produire un résultat différent en utilisant les
mêmes nombres que l’exemple précédent :
trace(3 > (2 < 1)); // true
L’opérateur inférieur à est traité en premier, ce qui donne une valeur false car l’opérande 2 n’est pas inférieur à
l’opérande 1. La valeur
false est ensuite transmise à l’opérateur supérieur à, avec l’opérande 3. Le code suivant
représente cet état intermédiaire :
trace(3 > (false));
L’opérateur supérieur à convertit la valeur false en la valeur numérique 0 et compare cette valeur numérique à l’autre
opérande 3 pour renvoyer la valeur
trace(3 > 0); // true
true (la valeur 3 est supérieure à 0).
Le tableau suivant répertorie les opérateurs gérés par ActionScript 3.0 par ordre de priorité décroissant. Chaque ligne
du tableau contient des opérateurs ayant la même priorité. Chaque ligne d’opérateurs a une priorité supérieure à la
ligne située au-dessous dans le tableau.
69
Groupe Opérateurs
Principal
Suffixe x++ x--
Unaire ++x --x + - ~ ! delete typeof void
Multiplication * / %
Ajout + -
Décalage au niveau du bit << >> >>>
Relationnel < > <= >= as in instanceof is
Egalité == != === !==
AND au niveau du bit &
XOR au niveau du bit ^
OR au niveau du bit |
AND logique &&
OR logique ||
Conditionnel ?:
Affectation = *= /= %= += -= <<= >>= >>>= &= ^= |=
Virgule ,
[] {x:y} () f(x) new x.y x[y] <></> @ :: ..
Opérateurs principaux
Les opérateurs principaux comprennent ceux utilisés pour créer des littéraux Array et Object, regrouper des
expressions, appeler des fonctions, instancier des occurrences de classe et accéder à des propriétés.
Dernière mise à jour le 16/5/2011
Page 73

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Tous les opérateurs principaux, comme répertoriés dans le tableau suivant, ont la même priorité. La mention (E4X)
apparaît en regard des opérateurs qui font partie de la spécification E4X.
Opérateur Opération effectuée
[] Initialise un tableau
{x:y} Initialise un objet
() Regroupe des expressions
f(x) Appelle une fonction
new Appelle un constructeur
x.y x[y] Accède à une propriété
<></> Initialise un objet XMLList (E4X)
@ Accède à un attribut (E4X)
:: Qualifie un nom (E4X)
.. Accède à un élément XML descendant (E4X)
70
Opérateurs de suffixe
Les opérateurs de suffixe prennent un opérateur et incrémentent ou décrémentent sa valeur. Bien que ces opérateurs
soient des opérateurs unaires, ils sont classés à part du fait de leur priorité supérieure et de leur comportement
particulier. Lorsque vous utilisez un opérateur de suffixe dans une expression plus grande, la valeur de l’expression est
renvoyée avant le traitement de cet opérateur. Par exemple, le code suivant montre comment la valeur de l’expression
xNum++ est renvoyée avant l’incrémentation de la valeur :
var xNum:Number = 0;
trace(xNum++); // 0
trace(xNum); // 1
Tous les opérateurs de suffixe, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
++ Incrémentation (suffixe)
-- Décrémentation (suffixe)
Opérateurs unaires
Les opérateurs unaires prennent un opérande. Les opérateurs d’incrémentation (++) et de décrémentation (--) de ce
groupe sont des opérateurs de préfixe, c’est-à-dire qu’ils apparaissent avant l’opérande dans une expression. Les
opérateurs de préfixe diffèrent de leur équivalent suffixe car l’opération d’incrémentation ou de décrémentation est
effectuée avant le renvoi de la valeur de l’expression globale. Par exemple, le code suivant montre comment la valeur
de l’expression
++xNum est renvoyée après l’incrémentation de la valeur :
var xNum:Number = 0;
trace(++xNum); // 1
trace(xNum); // 1
Tous les opérateurs unaires, comme répertoriés dans le tableau suivant, ont la même priorité :
Dernière mise à jour le 16/5/2011
Page 74

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Opérateur Opération effectuée
++ Incrémentation (préfixe)
-- Décrémentation (préfixe)
+ Unaire +
- Unaire - (négation)
! NOT logique
~ NOT au niveau du bit
delete Supprime une propriété
typeof Renvoie les informations de type
void Renvoie une valeur non définie
Opérateurs de multiplication
Les opérateurs de multiplication prennent deux opérandes et effectuent des multiplications, des divisions ou des
calculs de modulo.
71
Tous les opérateurs de multiplication, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
* Multiplication
/ Division
% Modulo
Opérateurs d’ajout
Les opérateurs d’ajout prennent deux opérandes et effectuent des calculs d’addition ou de soustraction. Tous les
opérateurs d’ajout, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
+ Addition
- Soustraction
Opérateurs de décalage au niveau du bit
Ces opérateurs prennent deux opérandes et décalent les bits du premier selon la valeur spécifiée dans le second. Tous
les opérateurs de décalage au niveau du bit, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
<< Décalage gauche au niveau du bit
>> Décalage droit au niveau du bit
>>> Décalage droit non signé au niveau du bit
Dernière mise à jour le 16/5/2011
Page 75

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Opérateurs relationnels
Les opérateurs relationnels prennent deux opérandes, comparent leurs valeurs et renvoient une valeur booléenne.
Tous les opérateurs relationnels, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
< Inférieur à
> Supérieur à
<= Inférieur ou égal à
>= Supérieur ou égal à
as Vérifie le type de données
in Vérifie les propriétés des objets
instanceof Vérifie la chaîne de prototype
is Vérifie le type de données
Opérateurs d’égalité
Les opérateurs d’égalité prennent deux opérandes, comparent leurs valeurs et renvoient une valeur booléenne. Tous
les opérateurs d’égalité, comme répertoriés dans le tableau suivant, ont la même priorité :
72
Opérateur Opération effectuée
== Egalité
!= Inégalité
=== Egalité stricte
!== Inégalité stricte
Opérateurs logiques au niveau du bit
Ces opérateurs prennent deux opérandes et effectuent des opérations logiques au niveau des bits. La priorité de ces
opérateurs diffère et ils sont présentés dans le tableau suivant par ordre décroissant de priorité :
Opérateur Opération effectuée
& AND au niveau du bit
^ XOR au niveau du bit
| OR au niveau du bit
Opérateurs logiques
Les opérateurs logiques prennent deux opérandes et renvoient une valeur booléenne. La priorité de ces opérateurs
diffère et ils sont présentés dans le tableau suivant par ordre décroissant de priorité :
Dernière mise à jour le 16/5/2011
Page 76

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Opérateur Opération effectuée
&& AND logique
|| OR logique
Opérateur conditionnel
L’opérateur conditionnel est un opérateur ternaire, c’est-à-dire qu’il prend trois opérandes. Il correspond à une
méthode abrégée de l’application de l’instruction conditionnelle
Opérateur Opération effectuée
?: Conditionnel
if..else.
Opérateurs d’affectation
Les opérateurs d’affectation prennent deux opérandes et affectent une valeur à l’un d’eux en fonction de la valeur de
l’autre. Tous les opérateurs d’affectation, comme répertoriés dans le tableau suivant, ont la même priorité :
Opérateur Opération effectuée
73
= Affectation
*= Affectation de multiplication
/= Affectation de division
%= Affectation modulo
+= Affectation d’addition
-= Affectation de soustraction
<<= Affectation de décalage gauche au niveau du bit
>>= Affectation de décalage droit au niveau du bit
>>>= Affectation de décalage droit au niveau du bit non signé
&= Affectation AND au niveau du bit
^= Affectation XOR au niveau du bit
|= Affectation OR au niveau du bit
Instructions conditionnelles
ActionScript 3.0 fournit trois instructions conditionnelles de base que vous pouvez utiliser pour contrôler le flux du
programme.
if..else
L’instruction conditionnelle if..else permet de tester une condition, puis d’exécuter un bloc de code lorsque cette
condition est positive et d’en exécuter un autre dans le cas contraire. Par exemple, le code suivant vérifie si la valeur de
x est supérieure à 20 et génère une fonction trace() dans l’affirmative ou une autre fonction trace() dans le cas
contraire :
Dernière mise à jour le 16/5/2011
Page 77

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
if (x > 20)
{
trace("x is > 20");
}
else
{
trace("x is <= 20");
}
Si vous ne souhaitez pas exécuter un autre bloc de code, vous pouvez utiliser l’instruction if sans l’instruction else.
if..else if
L’instruction conditionnelle if..else if permet de tester plusieurs conditions. Par exemple, le code suivant teste
non seulement si la valeur de
if (x > 20)
{
trace("x is > 20");
}
else if (x < 0)
{
trace("x is negative");
}
x est supérieure à 20, mais également si la valeur de x est négative :
74
Si une instruction if ou else est suivie d’une seule instruction, il est inutile de la placer entre accolades. Par exemple,
le code suivant ne contient pas d’accolades :
if (x > 0)
trace("x is positive");
else if (x < 0)
trace("x is negative");
else
trace("x is 0");
Néanmoins, Adobe conseille de toujours utiliser des accolades car un comportement inattendu peut se produire si des
instructions sont ajoutées ultérieurement à une instruction conditionnelle sans accolades. Par exemple, dans le code
suivant, la valeur de
var x:int;
var positiveNums:int = 0;
if (x > 0)
trace("x is positive");
positiveNums++;
trace(positiveNums); // 1
positiveNums augmente de 1 que la condition renvoie true ou non :
switch
L’instruction switch est utile si vous avez plusieurs chemins d’exécution sur la même expression de condition. Elle
s’apparente à une longue série d’instructions
une valeur booléenne, l’instruction
switch évalue une expression et utilise le résultat pour déterminer le bloc de code
à exécuter. Les blocs de code commencent par une instruction
exemple, l’instruction
méthode
Date.getDay() :
switch suivante imprime le jour de la semaine en fonction du numéro du jour renvoyé par la
if..else if, mais est plus lisible. Au lieu de tester une condition pour
case et se terminent par une instruction break. Par
Dernière mise à jour le 16/5/2011
Page 78

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
var someDate:Date = new Date();
var dayNum:uint = someDate.getDay();
switch(dayNum)
{
case 0:
trace("Sunday");
break;
case 1:
trace("Monday");
break;
case 2:
trace("Tuesday");
break;
case 3:
trace("Wednesday");
break;
case 4:
trace("Thursday");
break;
case 5:
trace("Friday");
break;
case 6:
trace("Saturday");
break;
default:
trace("Out of range");
break;
}
75
Boucles
Les instructions en boucle vous permettent d’exécuter un bloc de code spécifique de façon répétée à l’aide d’une série
de valeurs ou de variables. Adobe recommande de toujours placer le bloc de code entre accolades (
les omettre si le bloc de code contient une seule instruction mais, comme pour les instructions conditionnelles, cette
pratique est déconseillée : il est en effet possible que des instructions ajoutées à une date ultérieure soient exclues du
bloc de texte par inadvertance. Si vous ajoutez ultérieurement une instruction à inclure dans le bloc de code mais que
vous oubliez d’ajouter les accolades nécessaires, l’instruction n’est pas exécutée dans la boucle.
for
La boucle for vous permet de faire une itération sur une variable pour une plage de valeurs spécifique. Vous devez
indiquer trois expressions dans une instruction
conditionnelle qui détermine le moment où la boucle prend fin et une expression qui modifie la valeur de la variable
avec chaque boucle. Par exemple, le code suivant boucle à cinq reprises. La valeur de la variable
prend fin à 4, et le résultat est constitué par les nombres compris entre 0 et 4, chacun sur sa propre ligne.
var i:int;
for (i = 0; i < 5; i++)
{
trace(i);
}
for : une variable définie sur une valeur initiale, une instruction
{}). Vous pouvez
i commence à 0 et
Dernière mise à jour le 16/5/2011
Page 79

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
for..in
La boucle for..in permet de faire une itération sur les propriétés d’un objet ou les éléments d’un tableau. Par
exemple, utilisez la boucle
objet n’étant pas conservées dans un ordre particulier, elles peuvent apparaître dans un ordre imprévisible) :
var myObj:Object = {x:20, y:30};
for (var i:String in myObj)
{
trace(i + ": " + myObj[i]);
}
// output:
// x: 20
// y: 30
Vous pouvez également faire une itération sur les éléments d’un tableau :
var myArray:Array = ["one", "two", "three"];
for (var i:String in myArray)
{
trace(myArray[i]);
}
// output:
// one
// two
// three
for..in pour faire une itération sur les propriétés d’un objet générique (les propriétés d’un
76
En revanche, il est impossible d’itérer sur les propriétés d’un objet lorsqu’il s’agit d’une occurrence de classe scellée
(classe intégrée ou définie par l’utilisateur). Pour ce faire, la classe doit être dynamique et, même dans ce cas, vous ne
pouvez faire d’itération que sur les propriétés ajoutées dynamiquement.
for each..in
La boucle for each..in vous permet de faire une itération sur les éléments d’une collection (balises dans un objet
XML ou XMLList, valeurs des propriétés d’un objet ou éléments d’un tableau). Ainsi, comme l’illustre l’extrait suivant,
vous pouvez utiliser une boucle
à la boucle
for..in, la variable d’itération d’une boucle for each..in contient la valeur de la propriété plutôt que le
nom de celle-ci :
var myObj:Object = {x:20, y:30};
for each (var num in myObj)
{
trace(num);
}
// output:
// 20
// 30
Vous pouvez faire une itération sur un objet XML ou XMLList, comme l’indique l’exemple suivant :
for each..in pour itérer sur les propriétés d’un objet générique mais, contrairement
Dernière mise à jour le 16/5/2011
Page 80

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
var myXML:XML = <users>
<fname>Jane</fname>
<fname>Susan</fname>
<fname>John</fname>
</users>;
for each (var item in myXML.fname)
{
trace(item);
}
/* output
Jane
Susan
John
*/
Vous pouvez également faire une itération sur les éléments d’un tableau, comme l’indique cet exemple :
var myArray:Array = ["one", "two", "three"];
for each (var item in myArray)
{
trace(item);
}
// output:
// one
// two
// three
77
Vous ne pouvez pas faire une itération sur les propriétés d’un objet si ce dernier est une occurrence d’une classe scellée.
Même pour les occurrences de classes dynamiques, vous ne pouvez pas faire une itération sur des propriétés fixes qui
sont des propriétés définies comme faisant partie d’une définition de classe.
while
La boucle while est semblable à une instruction if qui se répète tant que la condition est true. Par exemple, le code
suivant produit le même résultat que l’exemple de boucle
var i:int = 0;
while (i < 5)
{
trace(i);
i++;
}
for :
L’un des inconvénients que présente la boucle while par rapport à la boucle for est que les risques de boucles sans fin
sont plus importants avec les boucles
si vous omettez l’expression qui incrémente la variable du compteur, alors que le code qui utilise la boucle
compilé. Et sans l’expression qui incrémente
while. Par exemple, le code qui utilise la boucle for ne passe pas la compilation
while est
i, la boucle se poursuit sans fin.
do..while
La boucle do..while est une boucle while qui garantit que le bloc de code est exécuté au moins une fois, car la
condition est vérifiée une fois que le bloc de code est exécuté. Le code suivant est un exemple simple d’une boucle
do..while qui renvoie une sortie même si la condition n’est pas remplie.
Dernière mise à jour le 16/5/2011
Page 81

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
var i:int = 5;
do
{
trace(i);
i++;
} while (i < 5);
// output: 5
Fonctions
Les fonctions sont des blocs de code qui effectuent des tâches spécifiques et qui peuvent être réutilisés dans votre
programme. Il existe deux types de fonctions dans ActionScript 3.0 : les méthodes et les fonctions closure. Une fonction
est appelée méthode ou fonction closure selon le contexte dans lequel elle est définie. Une fonction est appelée méthode
si vous la définissez comme partie d’une définition de classe ou l’associez à l’occurrence d’un objet. Une fonction est
appelée fonction closure si elle est définie de toute autre façon.
Les fonctions ont toujours été très importantes dans ActionScript. Dans ActionScript 1.0, par exemple, le mot-clé
class n’existait pas. Par conséquent, les classes étaient définies par des fonctions constructeurs. Même si le mot-clé
class a depuis été ajouté au langage, une solide compréhension des fonctions reste importante si vous souhaitez
bénéficier de tous les avantages du langage. Ceci peut être un défi pour les programmeurs qui s’attendent à ce que les
fonctions ActionScript se comportent de façon identique à celles des langages tels que C++ ou Java. Même si l’appel et
la définition des fonctions de base ne devraient pas constituer un défi pour les programmeurs expérimentés, certaines
des fonctions ActionScript les plus avancées nécessitent une explication.
78
Concepts des fonctions de base
Appel de fonctions
Vous appelez une fonction en utilisant son identifiant suivi de l’opérateur parenthèses (
de fonction que vous souhaitez envoyer à la fonction entre parenthèses à l’aide de l’opérateur parenthèses. Par exemple,
la fonction
trace("Use trace to help debug your script");
trace() est une fonction de haut niveau dans ActionScript 3.0 :
Si vous appelez une fonction sans paramètres, vous devez utiliser une paire de parenthèses vide. Par exemple, vous
pouvez utiliser la méthode
var randomNum:Number = Math.random();
Math.random(), qui ne prend aucun paramètre, pour générer un nombre aléatoire :
Définition de vos fonctions
Dans ActionScript 3.0, deux techniques vous permettent de définir une fonction : vous pouvez utiliser une instruction
de fonction ou une expression de fonction. La technique que vous choisissez dépend du style de programmation que
vous préférez, plus statique ou dynamique. Définissez vos fonctions à l’aide d’instructions de fonction si vous préférez
une programmation en mode strict, ou statique. Définissez vos fonctions à l’aide d’expressions de fonction si vous en
avez vraiment besoin. Les expressions de fonction sont utilisées plus souvent dans la programmation en mode
standard, ou dynamique.
()). Vous placez les paramètres
Dernière mise à jour le 16/5/2011
Page 82

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Instructions de fonction
Les instructions de fonction représentent la technique privilégiée pour définir des fonctions en mode strict. Une
instruction de fonction commence par le mot-clé
function, suivi :
• du nom de la fonction ;
• des paramètres, dans une liste séparée par des virgules, placée entre parenthèses ;
• du corps de la fonction, c’est-à-dire le code ActionScript à exécuter lors de l’appel de la fonction, placé entre
accolades.
Par exemple, le code suivant crée une fonction qui définit un paramètre puis appelle la fonction à l’aide de la chaîne
hello » comme valeur de paramètre :
«
function traceParameter(aParam:String)
{
trace(aParam);
}
traceParameter("hello"); // hello
Expressions de fonction
La deuxième façon de déclarer une fonction est d’utiliser une instruction d’affectation avec une expression de fonction,
parfois appelée littéral de fonction ou fonction anonyme. Il s’agit d’une méthode plus détaillée largement utilisée dans
les versions précédentes d’ActionScript.
79
Une instruction d’affectation associée à une expression de fonction commence par le mot-clé
var, suivi :
• du nom de la fonction ;
• de l’opérateur deux points (.) ;
• de la classe Function pour indiquer le type de données ;
• de l’opérateur d’affectation (=) ;
• du mot-clé function ;
• des paramètres, dans une liste séparée par des virgules, placée entre parenthèses ;
• du corps de la fonction, c’est-à-dire le code ActionScript à exécuter lors de l’appel de la fonction, placé entre
accolades.
Par exemple, le code suivant déclare la fonction
var traceParameter:Function = function (aParam:String)
{
trace(aParam);
};
traceParameter("hello"); // hello
traceParameter à l’aide d’une expression de fonction :
Vous remarquerez que vous ne spécifiez pas de nom de fonction, comme dans une instruction de fonction. Une
autre différence importante entre les expressions de fonction et les instructions de fonction est qu’une expression
de fonction est plus une expression qu’une instruction. Ceci signifie qu’une expression de fonction ne peut pas être
utilisée seule, contrairement à une instruction de fonction. Une expression de fonction peut être utilisée
uniquement en tant que partie d’une instruction, généralement une instruction d’affectation. L’exemple suivant
représente une expression de fonction affectée à un élément de tableau :
Dernière mise à jour le 16/5/2011
Page 83

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
var traceArray:Array = new Array();
traceArray[0] = function (aParam:String)
{
trace(aParam);
};
traceArray[0]("hello");
Choix d’instructions ou d’expressions
En règle générale, utilisez une instruction de fonction, à moins que des circonstances spécifiques n’exigent l’utilisation
d’une expression. Les instructions de fonction sont moins détaillées et renforcent plus la cohérence entre le mode strict
et le mode standard que les expressions de fonction.
Les instructions de fonction sont plus lisibles que les instructions d’affectation qui contiennent des expressions de
fonction. Les instructions de fonction rendent votre code plus concis ; elles prêtent moins à confusion que les
expressions de fonction, qui exigent l’utilisation des mots-clés
var et function.
Les instructions de fonction renforcent la cohérence entre les deux modes de compilateur car vous pouvez utiliser la
syntaxe à point en mode strict et en mode standard pour appeler une méthode déclarée à l’aide d’une instruction de
fonction. Ceci ne s’applique pas nécessairement aux méthodes déclarées avec une expression de fonction. Par exemple,
le code suivant définit la classe Example à l’aide de deux méthodes :
d’une expression de fonction, et
methodStatement(), qui est déclarée par le biais d’une instruction de fonction. En
mode strict, vous ne pouvez pas utiliser la syntaxe à point pour appeler la méthode
methodExpression(), qui est déclarée par le biais
methodExpression().
80
class Example
{
var methodExpression = function() {}
function methodStatement() {}
}
var myEx:Example = new Example();
myEx.methodExpression(); // error in strict mode; okay in standard mode
myEx.methodStatement(); // okay in strict and standard modes
Les expressions de fonction sont plus adaptées à la programmation ciblée sur un comportement d’exécution ou
dynamique. Si vous préférez utiliser le mode strict mais que vous souhaitez également appeler une méthode déclarée
avec une expression de fonction, vous pouvez utiliser l’une des deux techniques. Premièrement, vous pouvez appeler
la méthode à l’aide de l’opérateur crochets (
[]) au lieu de l’opérateur point (.). L’appel de méthode suivant a lieu à la
fois en mode strict et en mode standard :
myExample["methodLiteral"]();
Deuxièmement, vous pouvez déclarer la classe entière comme classe dynamique. Même si ceci vous permet d’appeler
la méthode à l’aide de l’opérateur point, l’inconvénient est que vous sacrifiez une fonctionnalité de mode strict pour
toutes les occurrences de cette classe. Par exemple, le compilateur ne génère pas d’erreur si vous tentez d’accéder à une
propriété non définie sur une occurrence d’une classe dynamique.
Les expressions de fonction peuvent être utiles dans certains cas. Elles sont couramment utilisées pour des fonctions
qui sont utilisées une seule fois. Elles peuvent être utilisées également pour associer une fonction à une propriété de
prototype. Pour plus d’informations, voir Objet prototype.
Dernière mise à jour le 16/5/2011
Page 84

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Il existe deux légères différences entre les instructions de fonction et les expressions de fonction dont il faut tenir
compte lorsque vous choisissez la technique à utiliser. La première réside dans le fait que les expressions de fonction
n’existent pas indépendamment en tant qu’objets en ce qui concerne la gestion de la mémoire et le nettoyage. En
d’autres termes, lorsque vous affectez une expression de fonction à un autre objet (un élément de tableau ou une
propriété d’objet, par exemple) vous créez l’unique référence à cette expression de fonction dans votre code. Si le
tableau ou l’objet auquel est associée l’expression de fonction n’est plus disponible, vous n’avez plus accès à l’expression
de fonction. Si le tableau ou l’objet est supprimé, la mémoire que l’expression de fonction utilise peut être nettoyée, ce
qui signifie qu’elle peut être réutilisée à d’autres fins.
L’exemple suivant indique que pour une expression de fonction, la fonction n’est plus disponible une fois que la
propriété à laquelle l’expression est affectée est supprimée. La classe Test est dynamique, ce qui signifie que vous
pouvez ajouter une propriété appelée
functionExp() peut être appelée avec l’opérateur point, mais une fois que la propriété functionExp est supprimée,
functionExp qui contient une expression de fonction. La fonction
la fonction n’est plus accessible.
dynamic class Test {}
var myTest:Test = new Test();
// function expression
myTest.functionExp = function () { trace("Function expression") };
myTest.functionExp(); // Function expression
delete myTest.functionExp;
myTest.functionExp(); // error
81
Si, en revanche, la fonction est d’abord définie avec une instruction de fonction, elle existe comme son propre objet et
continue à exister, même une fois que vous avez supprimé la propriété à laquelle elle est associée. L’opérateur
fonctionne uniquement sur les propriétés d’objets, donc même un appel à supprimer la fonction
stateFunc() ne
delete
fonctionne pas.
dynamic class Test {}
var myTest:Test = new Test();
// function statement
function stateFunc() { trace("Function statement") }
myTest.statement = stateFunc;
myTest.statement(); // Function statement
delete myTest.statement;
delete stateFunc; // no effect
stateFunc();// Function statement
myTest.statement(); // error
La deuxième différence entre les instructions de fonction et les expressions de fonction réside dans le fait que les
instructions de fonction existent dans le cadre dans lequel elles sont définies, notamment les instructions qui
apparaissent avant l’instruction de fonction. Les expressions de fonction, en revanche, sont définies uniquement pour
les instructions ultérieures. Par exemple, le code suivant appelle la fonction
statementTest(); // statementTest
function statementTest():void
{
trace("statementTest");
}
scopeTest() avant qu’elle soit définie :
Les expressions de fonction ne sont pas disponibles avant d’être définies. Par conséquent, le code suivant provoque
une erreur d’exécution :
Dernière mise à jour le 16/5/2011
Page 85

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
expressionTest(); // run-time error
var expressionTest:Function = function ()
{
trace("expressionTest");
}
Renvoi de valeurs des fonctions
Pour renvoyer une valeur de votre fonction, utilisez l’instruction
return suivie de l’expression ou de la valeur littérale
que vous souhaitez renvoyer. Par exemple, le code suivant renvoie une expression représentant le paramètre :
function doubleNum(baseNum:int):int
{
return (baseNum * 2);
}
Vous remarquerez que l’instruction return termine la fonction, de sorte que les instructions suivant une instruction
return ne sont pas exécutées, comme suit :
function doubleNum(baseNum:int):int {
return (baseNum * 2);
trace("after return"); // This trace statement will not be executed.
}
82
En mode strict, vous devez renvoyer une valeur du type approprié si vous choisissez de spécifier un type de renvoi. Par
exemple, le code suivant génère une erreur en mode strict car il ne renvoie pas de valeur valide :
function doubleNum(baseNum:int):int
{
trace("after return");
}
Fonctions imbriquées
Vous pouvez imbriquer des fonctions, ce qui signifie que vous pouvez déclarer des fonctions au sein d’autres fonctions.
Une fonction imbriquée est disponible uniquement dans sa fonction parent, à moins qu’une référence à la fonction ne
soit transmise à un code externe. Par exemple, le code suivant déclare deux fonctions imbriquées à l’intérieur de la
fonction
function getNameAndVersion():String
{
function getVersion():String
{
return "10";
}
function getProductName():String
{
return "Flash Player";
}
return (getProductName() + " " + getVersion());
}
trace(getNameAndVersion()); // Flash Player 10
getNameAndVersion() :
Lorsque des fonctions imbriquées sont transmises à un code externe, elles le sont en tant que fonctions closure, ce qui
signifie que la fonction conserve les définitions se trouvant dans le domaine au moment de la définition de la fonction.
Pour plus d’informations, voir Domaine d’une fonction.
Dernière mise à jour le 16/5/2011
Page 86

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Paramètres de fonction
ActionScript 3.0 permet d’exploiter des paramètres de fonction qui peuvent sembler nouveaux pour les programmeurs
qui découvrent le langage. Bien que la plupart des programmeurs connaissent le principe de transfert de paramètres
par valeur ou référence, l’objet
Transfert d’arguments par valeur ou par référence
Dans de nombreux langages de programmation, il est important de comprendre la différence entre le transfert
d’arguments par valeur ou par référence car elle peut affecter la façon dont le code est conçu.
Transférer par valeur signifie que la valeur de l’argument est copiée dans une variable locale pour être utilisée dans la
fonction. Transférer par référence signifie que seule une référence à l’argument est transmise, au lieu de la valeur réelle.
Aucune copie de l’argument réel n’est effectuée. A la place, une référence à la variable transférée en tant qu’argument
est créée et affectée à une variable locale pour être utilisée dans la fonction. En tant que référence à une variable en
dehors de la fonction, la variable locale vous permet de modifier la valeur de la variable d’origine.
Dans ActionScript 3.0, tous les arguments sont transférés par référence car toutes les valeurs sont stockées en tant
qu’objets. Néanmoins, les objets qui appartiennent aux types de données primitifs (Boolean, Number, int, uint et
String) possèdent des opérateurs spéciaux qui font qu’ils se comportent comme s’ils étaient transférés par valeur. Par
exemple, le code suivant crée une fonction appelée
yParam de type int. Ces paramètres sont identiques aux variables locales déclarées dans le corps de la fonction
et
passPrimitives(). Lorsque la fonction est appelée avec les arguments xValue et yValue, les paramètres xParam et
yParam sont initialisés avec des références aux objets int représentés par xValue et yValue. Les arguments se
comportent comme s’ils étaient transférés par valeur car ils sont primitifs. Bien que
initialement des références aux objets
le corps de fonction génère de nouvelles copies des valeurs dans la mémoire.
arguments et le paramètre ... (rest) seront peut-être des nouveautés.
passPrimitives() qui définit deux paramètres appelés xParam
xParam et yParam contiennent
xValue et yValue uniquement, toute modification apportée aux variables dans
83
function passPrimitives(xParam:int, yParam:int):void
{
xParam++;
yParam++;
trace(xParam, yParam);
}
var xValue:int = 10;
var yValue:int = 15;
trace(xValue, yValue);// 10 15
passPrimitives(xValue, yValue); // 11 16
trace(xValue, yValue);// 10 15
Dans la fonction passPrimitives(), les valeurs de xParam et yParam sont incrémentées, mais ceci n’affecte pas les
valeurs de
paramètres portent les mêmes noms que les variables,
xValue et yValue, comme indiqué dans la dernière instruction trace. Ceci s’applique même si les
xValue et yValue, car les xValue et yValue se trouvant dans la
fonction pointeraient vers de nouveaux emplacements dans la mémoire qui existent indépendamment des variables
du même nom en dehors de la fonction.
Tous les autres objets (c’est-à-dire les objets qui n’appartiennent pas aux types de données primitifs) sont toujours
transférés par référence, ce qui vous permet de modifier la valeur de la variable d’origine. Par exemple, le code suivant
crée un objet appelé
passByRef(). Etant donné que l’objet n’est pas un type primitif, non seulement il est transféré par référence mais il
objVar avec deux propriétés, x et y. L’objet est transféré en tant qu’argument à la fonction
reste également une référence. Les changements apportés aux paramètres dans la fonction affectent donc les propriétés
d’objet en dehors de la fonction.
Dernière mise à jour le 16/5/2011
Page 87

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
function passByRef(objParam:Object):void
{
objParam.x++;
objParam.y++;
trace(objParam.x, objParam.y);
}
var objVar:Object = {x:10, y:15};
trace(objVar.x, objVar.y); // 10 15
passByRef(objVar); // 11 16
trace(objVar.x, objVar.y); // 11 16
Le paramètre objParam référence le même objet que la variable globale objVar. Comme vous pouvez le constater dans
les instructions
dans l’objet
trace de l’exemple, les modifications apportées aux propriétés x et y de l’objet objParam sont visibles
objVar.
Valeurs de paramètre par défaut
Dans ActionScript 3.0, vous pouvez déclarer des valeurs de paramètre par défaut pour une fonction. Si un appel à une
fonction avec des valeurs de paramètre par défaut omet un paramètre avec des valeurs par défaut, la valeur spécifiée
dans la définition de fonction pour ce paramètre est utilisée. Tous les paramètres avec des valeurs par défaut doivent
être placés à la fin de la liste des paramètres. Les valeurs affectées comme valeurs par défaut doivent être des constantes
de compilation. L’existence d’une valeur par défaut pour un paramètre le rend facultatif. Un paramètre sans valeur par
défaut est considéré comme un paramètre obligatoire.
84
Par exemple, le code suivant crée une fonction avec trois paramètres, dont deux possèdent des valeurs par défaut.
Lorsque la fonction est appelée avec un seul paramètre, les valeurs par défaut des paramètres sont utilisées.
function defaultValues(x:int, y:int = 3, z:int = 5):void
{
trace(x, y, z);
}
defaultValues(1); // 1 3 5
Objet arguments
Lorsque les paramètres sont transférés à une fonction, vous pouvez utiliser l’objet
arguments pour accéder aux
informations concernant les paramètres transférés à votre fonction. Voici certains aspects importants de l’objet
arguments :
• L’objet arguments est un tableau qui comprend tous les paramètres transférés à la fonction.
• La propriété arguments.length indique le nombre de paramètres transmis à la fonction.
• La propriété arguments.callee fournit une référence à la fonction elle-même, ce qui est utile pour les appels
récursifs à des expressions de fonction.
Remarque : l’objet
arguments n’est pas disponible si un paramètre est appelé arguments ou si vous utilisez le
paramètre ... (rest).
Si l’objet
arguments est référencé dans le corps d’une fonction, ActionScript 3.0 permet aux appels de fonction
d’inclure plus de paramètres que ceux définis dans la définition de fonction. Mais il génère une erreur de
compilateur en mode strict si le nombre de paramètres ne correspond pas au nombre de paramètres obligatoires
(et, éventuellement, au nombre de paramètres facultatifs). Vous pouvez utiliser l’aspect de tableau de l’objet
arguments pour accéder aux paramètres transférés à la fonction, que ces paramètres soient définis ou non dans la
définition de fonction. L’exemple suivant, qui est uniquement compilé en mode standard, utilise le tableau
arguments et la propriété arguments.length pour suivre tous les paramètres transférés à la fonction
traceArgArray() :
Dernière mise à jour le 16/5/2011
Page 88

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
function traceArgArray(x:int):void
{
for (var i:uint = 0; i < arguments.length; i++)
{
trace(arguments[i]);
}
}
traceArgArray(1, 2, 3);
// output:
// 1
// 2
// 3
La propriété arguments.callee est souvent utilisée dans des fonctions anonymes pour créer une récursivité. Vous
pouvez l’utiliser pour ajouter de la flexibilité à votre code. Si le nom de la fonction récursive change pendant votre
cycle de développement, il est inutile de modifier l’appel récursif dans le corps de votre fonction si vous utilisez
arguments.callee au lieu du nom de fonction. La propriété arguments.callee est utilisée dans l’expression de
fonction suivante pour activer la récursivité :
var factorial:Function = function (x:uint)
{
if(x == 0)
{
return 1;
}
else
{
return (x * arguments.callee(x - 1));
}
}
trace(factorial(5)); // 120
85
Si vous utilisez le paramètre ... (rest) dans la déclaration de fonction, l’objet arguments n’est pas disponible. Vous
devez accéder aux paramètres à l’aide des noms de paramètre que vous avez déclarés.
N’utilisez pas la chaîne
si la fonction
arguments dans le corps de la fonction se réfèrent au paramètre plutôt qu’à l’objet arguments. Le code suivant
traceArgArray() est réécrite de façon à ce qu’un paramètre arguments soit ajouté, les références à
"arguments" comme nom de paramètre car elle masque l’objet arguments. Par exemple,
donne le résultat :
function traceArgArray(x:int, arguments:int):void
{
for (var i:uint = 0; i < arguments.length; i++)
{
trace(arguments[i]);
}
}
traceArgArray(1, 2, 3);
// no output
Dernière mise à jour le 16/5/2011
Page 89

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
L’objet arguments des versions précédentes d’ActionScript contenait également une propriété appelée caller, qui
est une référence à la fonction qui appelait la fonction actuelle. La propriété
caller n’existe pas dans
ActionScript 3.0, mais si vous avez besoin d’une référence à la fonction d’appel, vous pouvez modifier celle-ci de
façon à ce qu’elle transfère un paramètre supplémentaire qui en soit une référence.
Paramètre ... (rest)
ActionScript 3.0 présente une nouvelle déclaration de paramètre appelée le paramètre .. (rest). Ce paramètre vous
permet de spécifier un paramètre de tableau qui accepte n’importe quel nombre d’arguments séparés par des virgules.
Veillez à ne pas inclure un mot réservé dans le nom du paramètre. Cette déclaration de paramètre doit être le dernier
paramètre spécifié. Ce paramètre rend l’objet
fonctionnalité que le tableau
que la propriété
arguments.callee. Vérifiez que vous n’avez pas besoin d’utiliser arguments.callee avant
arguments et la propriété arguments.length, il ne fournit pas la même fonctionnalité
arguments non disponible. Bien que le paramètre ... (rest) offre la même
d’utiliser le paramètre ... (rest).
86
L’exemple suivant réécrit la fonction
arguments :
function traceArgArray(... args):void
{
for (var i:uint = 0; i < args.length; i++)
{
trace(args[i]);
}
}
traceArgArray(1, 2, 3);
// output:
// 1
// 2
// 3
traceArgArray() à l’aide du paramètre ... (rest) plutôt que de l’objet
Le paramètre ... (rest) peut également être utilisé avec d’autres paramètres, sous réserve qu’il soit le dernier de la liste.
L’exemple suivant modifie la fonction
traceArgArray() de façon à ce que son premier paramètre, x, soit de type int,
et que le second utilise le paramètre ... (rest). Le résultat ignore la première valeur car le premier paramètre ne fait plus
partie du tableau créé par le paramètre ... (rest).
function traceArgArray(x: int, ... args)
{
for (var i:uint = 0; i < args.length; i++)
{
trace(args[i]);
}
}
traceArgArray(1, 2, 3);
// output:
// 2
// 3
Dernière mise à jour le 16/5/2011
Page 90

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Fonctions comme objets
Dans ActionScript 3.0, les fonctions sont des objets. Lorsque vous créez une fonction, vous créez un objet qui peut non
seulement être transmis en tant que paramètre à une autre fonction, mais auquel sont également associées des
propriétés et des méthodes.
Les fonctions transférées en tant qu’arguments à une autre fonction sont transmises par référence et non par valeur.
Lorsque vous transférez une fonction en tant qu’argument, vous utilisez uniquement l’identifiant et non l’opérateur
parenthèses qui permet d’appeler la méthode. Par exemple, le code suivant transfère une fonction appelée
clickListener() en tant qu’argument à la méthode addEventListener() :
addEventListener(MouseEvent.CLICK, clickListener);
Même si cela peut sembler étrange pour les programmeurs découvrant ActionScript, les fonctions peuvent avoir des
propriétés et des méthodes, comme les objets. Chaque fonction a en réalité une propriété en lecture seule appelée
length qui stocke le nombre de paramètres définis pour la fonction. Ceci est différent de la propriété
arguments.length qui indique le nombre d’arguments envoyés à la fonction. Dans ActionScript, le nombre
d’arguments envoyés à une fonction peut dépasser le nombre de paramètres définis pour cette dernière. L’exemple
suivant (qui compile uniquement en mode standard car le mode strict exige une correspondance exacte entre le
nombre d’arguments transférés et le nombre de paramètres définis) illustre la différence entre les deux propriétés :
// Compiles only in standard mode
function traceLength(x:uint, y:uint):void
{
trace("arguments received: " + arguments.length);
trace("arguments expected: " + traceLength.length);
}
traceLength(3, 5, 7, 11);
/* output:
arguments received: 4
arguments expected: 2 */
87
En mode standard, vous pouvez définir vos propriétés en dehors du corps de la fonction. Les propriétés de fonction
peuvent servir de propriétés quasi statiques vous permettant de sauvegarder l’état d’une variable liée à la fonction. Par
exemple, vous pouvez suivre le nombre d’appels d’une fonction particulière. Une telle fonctionnalité peut être utile si
vous écrivez un jeu et souhaitez suivre le nombre de fois qu’un utilisateur se sert d’une certaine commande (vous
pouvez également utiliser une propriété de classe statique). L’exemple suivant (qui compile uniquement en mode
standard car le mode strict n’autorise pas l’ajout de propriétés dynamiques aux fonctions) crée une propriété de
fonction en dehors de la déclaration de la fonction et incrémente cette propriété à chaque appel de la fonction :
// Compiles only in standard mode
var someFunction:Function = function ():void
{
someFunction.counter++;
}
someFunction.counter = 0;
someFunction();
someFunction();
trace(someFunction.counter); // 2
Dernière mise à jour le 16/5/2011
Page 91

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Domaine d’une fonction
Le domaine d’une fonction détermine non seulement l’endroit où cette fonction peut être appelée dans un programme,
mais également les définitions auxquelles la fonction peut accéder. Les mêmes règles de domaine qui s’appliquent aux
identifiants de variable s’appliquent aux identifiants de fonction. Une fonction déclarée dans le domaine global est
disponible dans tout votre code. Par exemple, ActionScript 3.0 contient des fonctions globales (
parseInt(), par exemple) disponibles n’importe où dans votre code. Une fonction imbriquée (une fonction déclarée
dans une autre fonction) peut être utilisée n’importe où dans la fonction dans laquelle elle a été déclarée.
Chaîne de domaine
Chaque fois qu’une fonction commence une exécution, des objets et des propriétés sont créés. Premièrement, un objet
spécial appelé objet d’activation est créé. Il stocke les paramètres et les variables locales ou fonctions déclarées dans le
corps de la fonction. Vous ne pouvez pas accéder directement à l’objet d’activation car il s’agit d’un mécanisme interne.
Deuxièmement, une chaîne de domaine est créée. Elle contient une liste ordonnée d’objets dans laquelle le moteur
d’exécution recherche des déclarations d’identifiant. Chaque fonction qui s’exécute a une chaîne de domaine stockée
dans une propriété interne. Dans le cas d’une fonction imbriquée, la chaîne de domaine commence avec son objet
d’activation, suivi par l’objet d’activation de sa fonction parent. La chaîne continue de cette façon jusqu’à ce que l’objet
global soit atteint. L’objet global est créé lorsqu’un programme ActionScript commence, et contient toutes les
fonctions et les variables globales.
isNaN() et
88
Fonctions closure
Une fonction closure est un objet qui contient un instantané d’une fonction et de son environnement lexical.
L’environnement lexical d’une fonction comprend toutes les variables, propriétés, méthodes et les objets dans la chaîne
de domaine de la fonction, ainsi que leurs valeurs. Les fonctions closure sont créées chaque fois qu’une fonction est
exécutée à part d’un objet ou d’une classe. Le fait que les fonctions closure conservent le domaine dans lequel elles ont
été définies crée des résultats intéressants lorsqu’une fonction est transférée en tant qu’argument ou valeur de renvoi
dans un domaine différent.
Par exemple, le code suivant crée deux fonctions :
calcule la surface d’un rectangle, et
appelée
fonction closure
foo(). La fonction bar() renvoie par conséquent la valeur 160 au lieu de 8.
function foo():Function
{
var x:int = 40;
function rectArea(y:int):int // function closure defined
{
return x * y
}
return rectArea;
}
function bar():void
{
var x:int = 2;
var y:int = 4;
var myProduct:Function = foo();
trace(myProduct(4)); // function closure called
}
bar(); // 160
myProduct. Même si la fonction bar() définit sa propre variable locale x (avec une valeur de 2), lorsque la
myProduct() est appelée, elle conserve la variable x (avec une valeur de 40) définie dans la fonction
bar(), qui appelle foo() et stocke la fonction closure renvoyée dans une variable
foo(), qui renvoie une fonction imbriquée appelée rectArea() qui
Dernière mise à jour le 16/5/2011
Page 92

FORMATION À ACTIONSCRIPT 3.0
Syntaxe et langage ActionScript
Les méthodes se comportent de la même façon car elles conservent également les informations concernant
l’environnement lexical dans lequel elles ont été créées. Cette caractéristique se remarque plus particulièrement
lorsqu’une méthode est extraite de son occurrence, ce qui crée une méthode liée. La différence principale entre une
fonction closure et une méthode liée est que la valeur du mot-clé
l’occurrence à laquelle elle était associée à l’origine, alors que dans une fonction closure, la valeur du mot-clé
this dans une méthode liée se réfère toujours à
this peut
changer.
89
Dernière mise à jour le 16/5/2011
Page 93

Chapitre 4 : Programmation orientée objets en ActionScript
Introduction à la programmation orientée objets
La programmation orientée objets (POO) est une technique d’organisation du code d’un programme en le groupant
en objets. Les objets sont ici des éléments individuels comportant des informations (valeurs de données) et des
fonctionnalités. L’approche orientée objet permet de regrouper des éléments particuliers d’informations avec des
fonctionnalités ou des actions communes associées à ces informations. Vous pourriez, par exemple, regrouper les
informations d’un enregistrement musical (titre de l’album, titre de la piste ou nom de l’artiste) avec des
fonctionnalités comme l’ajout de la piste à une liste de lecture ou la lecture de tous les enregistrement de cet artiste.
Ces éléments sont rassemblés en un seul élément, l’objet (par exemple, un « album » ou une « piste »). La possibilité
d’intégrer ainsi toutes ces valeurs et ces fonctions offre divers avantages : il est possible de n’utiliser qu’une seule
variable plutôt que plusieurs d’entre elles, ainsi que de regrouper des fonctionnalités liées entre elles. La combinaison
des informations et des fonctionnalités permet de structurer les programmes pour qu’ils se rapprochent davantage du
fonctionnement humain.
90
Classes
Une classe est une représentation abstraite d’un objet. Une classe conserve des informations sur les types de données
contenues par un objet et sur les comportements possibles de cet objet. L’utilité de ce niveau d’abstraction peut ne pas
être évidente dans le cas de petits scripts ne contenant que quelques objets destinés à interagir les uns avec les autres.
Cependant, au fur et à mesure qu’un programme croît en ampleur, le nombre d’objets à gérer augmente. Les classes
autorisent alors un meilleur contrôle sur la création des objets et sur leurs interactions.
Dès la première version d’ActionScript, les programmeurs en ActionScript pouvaient utiliser des objets Function pour
créer des éléments ressemblant à des classes. ActionScript 2.0 a ensuite ajouté une prise en charge formelle des classes,
avec des mots-clés tels que
introduits avec ActionScript 2.0, tout en ajoutant de nouvelles possibilités : par exemple un meilleur contrôle d’accès
avec les attribut
override.
Si vous avez déjà créé des classes dans des langages de programmation tels que Java, C++ ou C#, vous ne serez pas
dépaysé par ActionScript. ActionScript partage avec ces langages de nombreux mots-clés et noms d’attributs, comme
classe, extends et public.
Remarque : dans la documentation Adobe ActionScript, le terme propriété désigne tout membre d’un objet ou d’une
classe (variables, constantes et méthodes). En outre, bien que les termes classe et statique soient fréquemment utilisés
indifféremment, nous ferons une distinction entre ces termes. Par exemple, l’expression « propriétés de classe » désigne
tous les membres d’une classe plutôt que ses membres statiques exclusivement.
protected et internal, ainsi qu’un meilleur contrôle de l’héritage avec les mots-clés final et
class et extends. De son côté, ActionScript 3.0 préserve la prise en charge des mots-clés
Dernière mise à jour le 16/5/2011
Page 94

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Définitions de classe
En ActionScript 3.0, les définitions de classe utilisent la même syntaxe qu’en ActionScript 2.0. La syntaxe correcte
d’une définition de classe utilise le mot-clé
entre des accolades (
contient une variable appelée
public class Shape
{
var visible:Boolean = true;
}
{}) après le nom de la classe. Par exemple, le code suivant crée une classe appelée Shape qui
visible :
Notez que la syntaxe est différente dans le cas des définitions de classe faisant partie d’un package. En ActionScript 2.0,
si une classe fait partie d’un package, le nom de ce dernier doit figurer dans la déclaration de classe. Comme
l’instruction
package a été introduite en ActionScript 3.0, le nom du package doit figurer dans la déclaration de
package et non pas dans la déclaration de classe. Par exemple, les déclarations de classe suivantes montrent comment
la classe BitmapData, qui fait partie du package flash.display, est définie dans ActionScript 2.0 et ActionScript 3.0 :
// ActionScript 2.0
class flash.display.BitmapData {}
// ActionScript 3.0
package flash.display
{
public class BitmapData {}
}
class suivi du nom de la classe. Le corps de la définition de classe est inséré
91
Attributs de classe
ActionScript 3.0 vous permet de modifier des définitions de classe à l’aide de l’un des quatre attributs suivants :
Attribut Définition
dynamique Permet d’ajouter des propriétés aux occurrences lors de l’exécution.
final Ne doit pas être étendue par une autre classe.
interne (par défaut) Visible pour les références à partir du package actuel.
public Visible pour les références à partir de n’importe quel point du code.
Pour chacun de ces attributs, à l’exception d’
comportement qui lui est associé. Par exemple, faute d’inclure l’attribut
internal, vous incluez explicitement l’attribut pour obtenir le
dynamic lors de la définition d’une classe, vous
n’êtes pas en mesure d’ajouter des propriétés à une occurrence de classe lors de l’exécution. Pour affecter explicitement
un attribut, placez-le au début de la définition de la classe, comme dans le code ci-dessous :
dynamic class Shape {}
Notez que la liste ne contient pas d’attribut appelé abstract. En effet, les classes abstraites ne sont pas prises en charge
en ActionScript 3.0. Notez également que la liste ne comprend pas non plus les attributs
private et protected. Ces
attributs n’ont de signification qu’au sein d’une définition de classe et ne peuvent être appliqués aux classes ellesmêmes. Si vous ne souhaitez pas qu’une classe soit visible hors de son package, placez-la au sein d’un package et
affectez la classe de l’attribut
compilateur ajoutera automatiquement l’attribut
internal. Autrement, vous pouvez omettre les attributs internal et public et le
internal pour vous. Vous pouvez également définir une classe afin
qu’elle soit uniquement visible à l’intérieur du fichier source dans lequel elle est définie. Pour ce faire, placez-la à la fin
de ce fichier source, après l’accolade de fin de la définition du package.
Dernière mise à jour le 16/5/2011
Page 95

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Corps de la classe
Le corps de la classe, qui est entouré d’accolades, définit les variables, les constantes et les méthodes de la classe.
L’exemple suivant illustre la déclaration de la classe Accessibility dans ActionScript 3.0 :
public final class Accessibility
{
public static function get active():Boolean;
public static function updateProperties():void;
}
Vous pouvez aussi définir un espace de noms au sein d’un corps de classe. L’exemple suivant montre la définition d’un
espace de noms dans le corps d’une classe et son utilisation comme attribut d’une méthode de cette classe :
public class SampleClass
{
public namespace sampleNamespace;
sampleNamespace function doSomething():void;
}
ActionScript 3.0 vous permet d’inclure dans un corps de classe non seulement des définitions, mais également des
instructions. Les instructions qui figurent dans le corps d’une classe, mais hors d’une définition de méthode, sont
exécutées une seule fois, lors de la première apparition de la définition de classe et de la création de l’objet class qui lui
est associé. L’exemple suivant comprend un appel vers une fonction externe,
hello() et une instruction trace qui
affiche un message de confirmation lorsque la classe est définie.
92
function hello():String
{
trace("hola");
}
class SampleClass
{
hello();
trace("class created");
}
// output when class is created
hola
class created
En ActionScript 3.0, il est permis de définir une propriété statique et une propriété d’occurrence portant le même nom
dans le corps de la même classe. Par exemple, le code suivant déclare une variable statique appelée
message et une
variable d’occurrence du même nom :
class StaticTest
{
static var message:String = "static variable";
var message:String = "instance variable";
}
// In your script
var myST:StaticTest = new StaticTest();
trace(StaticTest.message); // output: static variable
trace(myST.message); // output: instance variable
Dernière mise à jour le 16/5/2011
Page 96

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Attributs de propriété de classe
Dans le cadre du modèle d’objet ActionScript, le terme propriété représente tout ce qui peut être membre d’une classe :
variables, constantes et méthodes. Ce terme est utilisé de manière plus restrictive dans le manuel Guide de référence
du langage et des composants ActionScript 3.0 : il ne désigne alors que les membres d’une classe qui sont des variables
ou qui sont définis par une méthode de lecture/définition. En ActionScript 3.0, il existe un jeu d’attributs qui peut être
utilisé avec n’importe quelle propriété de classe. Le tableau suivant présente ce jeu d’attributs.
Attribut Définition
internal (par défaut) Visible pour les références au sein d’un même package.
private Visible pour les références au sein d’une même classe.
protected Visible pour des références au sein d’une même classe et de classes dérivées.
public Visible pour des références en tous lieux.
static Spécifie qu’une propriété appartient à la classe et non pas aux occurrences de la classe.
UserDefinedNamespace Nom d’espace de noms défini par l’utilisateur.
Attributs d’espace de noms pour le contrôle d’accès
ActionScript 3.0 comporte quatre attributs spéciaux qui contrôlent l’accès aux propriétés définies au sein d’une classe :
public, private, protected et internal.
93
Avec l’attribut
qu’une méthode soit disponible pour du code externe au package, vous devez la déclarer avec l’attribut
est valable pour toute propriété, qu’elle soit déclarée à l’aide des mots-clés
Avec l’attribut
comportement est différent de celui de l’attribut
public, une propriété est visible de n’importe quel point du script. Par exemple, si vous souhaitez
public. Ceci
var, const ou function.
private, une propriété n’est visible qu’à partir de la classe où cette propriété est définie. Ce
privé en ActionScript 2.0, où une sous-classe pouvait accéder à une
propriété déclarée private d’une superclasse. L’accès en cours d’exécution constitue aussi un changement radical de
comportement. En ActionScript 2.0, la restriction d’accès introduite par le mot-clé
private ne portait que sur la
compilation et il était facile de la contourner lors de l’exécution. Cette situation n’existe plus en ActionScript 3.0. Les
propriétés désignées comme
private sont indisponibles, aussi bien au cours de la compilation que de l’exécution.
Par exemple, le code ci-dessous crée une classe simple appelée PrivateExample pourvue d’une variable privée. Elle
tente ensuite d’accéder à cette variable depuis un emplacement hors de la classe.
class PrivateExample
{
private var privVar:String = "private variable";
}
var myExample:PrivateExample = new PrivateExample();
trace(myExample.privVar);// compile-time error in strict mode
trace(myExample["privVar"]); // ActionScript 2.0 allows access, but in ActionScript 3.0, this
is a run-time error.
En ActionScript 3.0, toute tentative d’accéder à une propriété private à l’aide de l’opérateur point
myExample.privVar) déclenche une erreur de compilation en mode strict. Autrement, l’erreur est signalée à
(
l’exécution, tout comme lors de l’utilisation de l’opérateur d’accès à la propriété (
myExample["privVar"]).
Le tableau suivant présente les divers résultats d’une tentative d’accès à une propriété déclarée comme privée qui
appartient à une classe scellée (non dynamique) :
Dernière mise à jour le 16/5/2011
Page 97

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Mode strict Mode standard
94
opérateur point (
opérateur crochet (
.) erreur à la compilation erreur à l’exécution
[]) erreur à l’exécution erreur à l’exécution
Dans les classes déclarées avec un attribut dynamic, les tentatives d’accès à une variable privée ne provoquent pas
d’erreur d’exécution. La variable n’est simplement pas visible, de sorte que la valeur
undefined est renvoyée. Une
erreur à la compilation survient néanmoins si vous utilisez l’opérateur point en mode strict. L’exemple suivant est
identique au précédent si ce n’est que la classe PrivateExample est déclarée en tant que classe dynamique :
dynamic class PrivateExample
{
private var privVar:String = "private variable";
}
var myExample:PrivateExample = new PrivateExample();
trace(myExample.privVar);// compile-time error in strict mode
trace(myExample["privVar"]); // output: undefined
Les classes dynamiques renvoient le plus souvent la valeur undefined plutôt que de générer une erreur lorsque du
code, extérieur à une classe, tente d’accéder à une classe déclarée comme propriété privée. Le tableau suivant montre
qu’une erreur est générée uniquement lorsque l’opérateur point est utilisé pour accéder à une propriété privée en mode
strict :
Mode strict Mode standard
opérateur point (
opérateur crochet ([]) undefined undefined
.) erreur à la compilation undefined
Avec l’attribut
protected, nouveau en ActionScript 3.0, une propriété n’est visible qu’à partir de sa propre classe ou
d’une sous-classe de celle-ci. Autrement dit, une propriété déclarée protected n’est disponible qu’à partir de sa propre
classe ou des classes qui lui sont inférieures dans sa hiérarchie d’héritage, que la sous-classe se trouve dans le même
package ou dans un autre.
Pour les programmeurs qui connaissent ActionScript 2.0, cette fonctionnalité est semblable à l’attribut
langage. L’attribut
protected d’ActionScript 3.0 est également semblable à l’attribut protected de Java, à la
différence près que la version de Java autorise également l’accès à partir d’un même package. L’attribut
private de ce
protected est
utile pour créer une variable ou une méthode nécessaire aux sous-classes, mais qui ne doit pas être visible à partir du
code extérieur à la hiérarchie d’héritage.
Avec l’attribut
interne qui apparaît avec ActionScript 3.0, une propriété n’est visible qu’à partir de son propre
package. Il s’agit de l’attribut par défaut pour du code dans un package et il s’applique à toute propriété dépourvue de
l’un quelconque des attributs suivants :
• public
• private
• protected
• un espace de noms défini par l’utilisateur
L’attribut
internal est semblable au contrôle d’accès par défaut de Java quoiqu’en Java il n’existe pas de nom explicite
pour ce niveau d’accès ; il ne peut être obtenu que par l’omission de tout autre modificateur d’accès. Avec l’attribut
internal, qui apparaît avec ActionScript 3.0, il est possible d’indiquer explicitement votre intention de ne rendre une
propriété visible qu’à partir de son propre package.
Dernière mise à jour le 16/5/2011
Page 98

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Attribut static
L’attribut static, qui peut être utilisé avec des propriétés déclarées à l’aide des mots-clés var, const ou function,
vous permet d’associer une propriété à la classe elle-même plutôt qu’à ses occurrences. Le code externe à cette classe
doit appeler les propriétés statiques à l’aide du nom de la classe et non pas à partir du nom d’une occurrence.
Les sous-classes n’héritent pas des propriétés statiques ; ces dernières font partie de leur chaîne de portée. En d’autres
termes, dans le corps d’une sous-classe, une variable ou une méthode statique peut être utilisée sans faire référence à
la classe dans laquelle elle a été définie.
Attributs d’espace de noms définis par l’utilisateur
Comme solution de rechange aux attributs de contrôle d’accès prédéfinis, vous pouvez créer un espace de noms
personnalisé pour l’utiliser comme attribut. Il ne peut exister qu’un seul attribut d’espace de noms par définition et
vous ne pouvez pas associer cet attribut à tout attribut de contrôle d’accès (
public, private, protected, internal).
Variables
Pour déclarer une variable, utilisez les mots-clés var ou const. Les variables déclarées avec le mot-clé var sont
susceptibles de changer de valeur plusieurs fois au cours de l’exécution d’un script. Les variables déclarées à l’aide du
mot-clé
survient lors d’une tentative d’attribution d’une nouvelle valeur à une constante initialisée.
const sont appelées des constantes et on ne peut leur attribuer une valeur qu’une seule fois. Une erreur
95
Variables statiques
Les variables statiques sont déclarées à l’aide de l’association du mot-clé
static et de l’instruction var ou const. Les
variables statiques sont affectées à une classe, plutôt qu’à une occurrence de classe. Elles permettent de stocker et de
partager des informations propres à une classe entière d’objets. Par exemple, une variable statique permet d’enregistrer
le nombre de fois où une classe a été instanciée ou bien le nombre maximal d’occurrences autorisées pour une classe.
L’exemple ci-dessous crée une variable
classe et une constante
totalCount et MAX_NUM sont statiques car elles contiennent des valeurs qui s’appliquent à la classe elle-même, plutôt
MAX_NUM dont la valeur est le nombre maximum d’instanciations autorisées. Les variables
totalCount qui permet d’enregistrer le nombre total d’instanciations d’une
qu’à une occurrence particulière.
class StaticVars
{
public static var totalCount:int = 0;
public static const MAX_NUM:uint = 16;
}
Un code extérieur à la classe StaticVars, ainsi que toutes ses sous-classes, ne peuvent faire référence aux propriétés
totalCount et MAX_NUM que par le biais de la classe elle-même. Par exemple, le code suivant fonctionne :
trace(StaticVars.totalCount); // output: 0
trace(StaticVars.MAX_NUM); // output: 16
Comme il est impossible d’accéder à des variables statiques par une occurrence de la classe, le code suivant renvoie des
erreurs :
var myStaticVars:StaticVars = new StaticVars();
trace(myStaticVars.totalCount); // error
trace(myStaticVars.MAX_NUM); // error
Dernière mise à jour le 16/5/2011
Page 99

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Les variables qui sont déclarées avec les deux mots-clés static et const doivent être initialisées en même temps lors
de la déclaration de la constante, tout comme la classe StaticVars le fait pour
valeur à
MAX_NUM au sein du constructeur ou d’une méthode d’occurrence. Le code suivant génère une erreur, car ce
MAX_NUM. Il est impossible d’attribuer une
n’est pas une façon valide d’initialiser une constante statique :
// !! Error to initialize static constant this way
class StaticVars2
{
public static const UNIQUESORT:uint;
function initializeStatic():void
{
UNIQUESORT = 16;
}
}
Variables d’occurrence
Les variables d’occurrence contiennent des propriétés déclarées à l’aide des mots-clés
static. Les variables d’occurrence, qui sont associées à des occurrences de classe plutôt qu’à la classe elle-même,
clé
var et const, mais sans le mot-
sont utiles pour conserver des valeurs spécifiques à une occurrence. Par exemple, la classe Array dispose d’une
propriété d’occurrence appelée
length qui conserve le nombre d’éléments du tableau appartenant à une occurrence
particulière de la classe Array.
96
Qu’elles soient déclarées avec le mot-clé
var ou const, les variables d’occurrence ne peuvent pas être redéfinies dans
une sous-classe. Il est toutefois possible d’obtenir un effet similaire à la redéfinition de variables, en redéfinissant des
méthodes de lecture et de définition.
Méthodes
Les méthodes sont des fonctions associées à la définition d’une classe. Dès la création d’une occurrence de la classe,
une méthode est liée à cette occurrence. Contrairement à une fonction déclarée hors d’une classe, une méthode ne peut
pas être utilisée séparément de l’occurrence à laquelle elle est associée.
Les méthodes sont définies à l’aide du mot-clé
n’importe quel attribut de propriété de classe aux méthodes, qu’elles soient privées, protégées, publiques, internes ou
statiques, ainsi qu’à un espace de noms personnalisé. Vous pouvez utiliser une instruction function telle que :
public function sampleFunction():String {}
Vous pouvez aussi utiliser une variable à laquelle vous attribuez une expression de fonction, comme ci-dessous :
public var sampleFunction:Function = function () {}
Dans la plupart des cas, il est préférable d’utiliser une instruction function plutôt qu’une expression de fonction pour
les raisons suivantes :
• Les instructions function sont plus concises et plus faciles à lire.
• Elles vous permettent d’utiliser les mots-clés override et final.
• Les instructions function créent une liaison plus robuste entre l’identifiant (le nom de la fonction) et le code dans
le corps de la méthode. Comme la valeur d’une variable peut être modifiée par une instruction assignment, le lien
entre une variable et son expression de fonction peut être rompu à tout moment. Bien qu’il soit possible de résoudre
ce problème en déclarant la variable avec
le code difficilement lisible et empêche d’utiliser les mots-clés
function. Comme toute propriété de classe, vous pouvez appliquer
const au lieu de var, cette technique n’est pas recommandée car elle rend
override et final.
Il existe toutefois un cas dans lequel une expression de fonction doit être utilisée : si vous choisissez d’affecter une
fonction à l’objet prototype.
Dernière mise à jour le 16/5/2011
Page 100

FORMATION À ACTIONSCRIPT 3.0
Programmation orientée objets en ActionScript
Méthodes constructeur
Les méthodes constructeur, parfois appelées simplement constructeurs, sont des fonctions qui portent le nom de la
classe dans laquelle elles sont définies. Tout code qui figure dans une méthode constructeur est exécuté toutes les fois
qu’une occurrence de la classe est créée à l’aide du mot-clé
appelée Example qui contient une propriété unique appelée
dans la fonction constructeur.
class Example
{
public var status:String;
public function Example()
{
status = "initialized";
}
}
var myExample:Example = new Example();
trace(myExample.status); // output: initialized
Les méthodes constructeur ne peuvent être que publiques, mais l’utilisation de l’attribut public est facultative. Il est
impossible d’utiliser l’un des autres spécificateurs de contrôle d’accès, y compris
avec un constructeur. De même qu’il est impossible d’utiliser non plus, avec un constructeur, un espace de noms défini
par l’utilisateur.
new. Par exemple, le code suivant définit une classe simple
status. La valeur initiale de la variable status est fixée
private, protected ou internal
97
Un constructeur peut appeler explicitement le constructeur de sa superclasse directe, à l’aide de l’instruction
super().
Si le constructeur de la superclasse n’est pas explicitement appelé, le compilateur insère automatiquement un appel
devant la première instruction dans le corps du constructeur. Vous pouvez aussi appeler des méthodes de la
superclasse à l’aide du préfixe
dans le corps du même constructeur, veillez à appeler
comportement prévu. Le constructeur
return.
L’exemple suivant décrit ce qui se passe si vous tentez d’utiliser la référence
super(). Une nouvelle classe, ExampleEx, étend la classe Example. Le constructeur ExampleEx tente d’accéder à la
variable d’état définie dans sa super classe, mais avant un appel à
ExampleEx produit la valeur
super en référence à la superclasse. Si vous décidez d’utiliser à la fois super() et super
super() en premier. Sinon, la référence super n’a pas le
super() devrait également être appelé avant toute instruction throw ou
super avant d’appeler le constructeur
super(). L’instruction trace() du constructeur
null car la variable status n’est pas disponible tant que le constructeur super() n’a pas
été exécuté.
class ExampleEx extends Example
{
public function ExampleEx()
{
trace(super.status);
super();
}
}
var mySample:ExampleEx = new ExampleEx(); // output: null
Bien que l’utilisation de l’instruction return au sein d’un constructeur soit autorisée, il n’est pas permis de renvoyer
une valeur. En d’autres termes, aucune expression ou valeur ne peut être associée à l’instruction
return. Par
conséquent, les méthodes constructeur ne sont pas autorisées à renvoyer des valeurs, ce qui signifie qu’aucun type de
valeur renvoyée ne peut être spécifié.
Dernière mise à jour le 16/5/2011
 Loading...
Loading...