Page 1

Utilisation d'ADOBE
®
PHOTOSHOP
CS5
®
Page 2

Informations juridiques
Informations juridiques
Pour consulter les informations juridiques, rendez-vous à l’adresse suivante http://help.adobe.com/fr_FR/legalnotices/index.html
Dernière mise à jour le 10/6/2011
Page 3

Sommaire
Chapitre 1 : Nouveautés
Chapitre 2 : Applications tactiles Photoshop
Connexion d’applications tactiles Photoshop à Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Utilisation d’Adobe Nav . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Utilisation d’Adobe Color Lava . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Utilisation d’Adobe Eazel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Chapitre 3 : Espace de travail
Concepts de base sur l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Panneaux et menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Affichage des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Règles, grille et repères . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Paramètres prédéfinis, modules externes et préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Commande Annuler et panneau Historique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Mémoire et performances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Services en ligne Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
iii
Chapitre 4 : Ouverture et importation des images
Principes de base des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Taille et résolution de l’image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Acquisition d’images à partir d’un appareil photo ou d’un scanner . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Création, ouverture et importation des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Importation des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Images HDR (High Dynamic Range) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Chapitre 5 : Concepts de base sur la couleur
A propos de la couleur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Modes colorimétriques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Conversion entre modes colorimétriques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Sélection des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Panneau Kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Chapitre 6 : Réglage des couleurs et de la tonalité
Affichage d’histogrammes et de valeurs des pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Réglage des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Réglage des tons et des couleurs de l’image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Adaptation d’images pour une presse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Correspondance, remplacement et mélange de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Réglages rapides des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Application d’effets de couleur spéciaux aux images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Dernière mise à jour le 10/6/2011
Page 4

UTILISATION DE PHOTOSHOP
Sommaire
Chapitre 7 : Retouche et transformation
Réglage du recadrage, de la rotation et de la zone de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Retouche et réparation des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Correction de la distorsion et du bruit d’une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Définition de la netteté et du flou des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Transformation d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Déformation de la marionnette . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Mise à l’échelle sensible au contenu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Filtre Fluidité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Point de fuite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Création d’images panoramiques avec la fonction Photomerge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Chapitre 8 : Sélection et masquage
Sélections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Ajustement des sélections de pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Déplacement, copie et suppression des pixels sélectionnés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Couches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Enregistrement des sélections et utilisation des masques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Opérations sur les couches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
iv
Chapitre 9 : Calques
Concepts de base sur les calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Sélection, regroupement et liaison de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Déplacement, copie et verrouillage des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Gestion des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Opacité et fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 280
Effets et styles de calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Calques de réglage et de remplissage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Modification non destructrice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Compositions de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
Masquage des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Chapitre 10 : Peinture
Outils de peinture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Formes prédéfinies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Création et modification de formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Modes de fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
Dégradés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Fond et contour des sélections, des calques et des tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Création et gestion des motifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Chapitre 11 : Dessin
A propos du dessin . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Dessin de formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Dessin avec les outils de plume . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Gestion des tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Modification des tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Dernière mise à jour le 10/6/2011
Page 5

UTILISATION DE PHOTOSHOP
Sommaire
Conversion des tracés en cadres de sélection et inversement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Ajout de couleurs aux tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Chapitre 12 : Filtres
Concepts de base sur les filtres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Référence des effets de filtre . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Application de filtres spécifiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Ajout d’effets d’éclairage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Chapitre 13 : Texte
Création de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Edition de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 410
Mise en forme des caractères . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Polices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Espacement des lignes et des caractères . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
Mise à l’échelle et rotation du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
Mise en forme des paragraphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Création d’effets de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Texte asiatique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
v
Chapitre 14 : Enregistrement et exportation des images
Enregistrement des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Enregistrement des fichiers PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Enregistrement et exportation de fichiers dans d’autres formats . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Formats de fichier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Métadonnées et annotations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Protection de copyright Digimarc . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 474
Importation d’images Photoshop dans d’autres applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 477
Chapitre 15 : Impression
Impression à partir de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 482
Impression avec gestion des couleurs dans Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 486
Impression d’images sur une presse commerciale . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
Images bichromes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 495
Impression de tons directs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 498
Chapitre 16 : Images Web
Utilisation des images Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Découpage en tranches des pages Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Modification de tranches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 509
Options de tranche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 513
Chapitre 17 : Vidéo et animation
Vidéo et animation dans Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 517
Création d’images pour la vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 523
Importation de fichiers vidéo et de séquences d’images (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 528
Interprétation du métrage vidéo (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 530
Retouche d’images dans les calques vidéo (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
Dernière mise à jour le 10/6/2011
Page 6

UTILISATION DE PHOTOSHOP
Sommaire
Edition des calques vidéo et d’animation (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Création d’animations d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 539
Création d’animations de montage (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 547
Aperçu des vidéos et des animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Enregistrement et exportation de vidéos et d’animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 557
Chapitre 18 : 3D
Espace de travail 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 566
Peinture et retouche de textures 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 582
Création, combinaison et conversion 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 588
Rendu et enregistrement 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 596
Chapitre 19 : Traitement technique de l’image
Fichiers DICOM (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601
Mesure (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 605
Comptage d’objets dans une image (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 612
Photoshop et MATLAB (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 614
Piles d’images (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 616
Chapitre 20 : Automatisation des tâches
Automatisation avec les scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 620
Création de scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 624
Traitement des fichiers par lots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 628
Script . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 634
Création de graphiques dynamiquement adaptés aux données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 635
vi
Chapitre 21 : Modules externes en option
Collections d’images et planches contact . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 641
Création de galeries de photos Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 645
Extraction d’un objet de son arrière-plan . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 652
Création d’un motif avec le filtre Placage de motif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 655
Importation d’une image à l’aide de l’interface TWAIN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 657
Exécution de Photoshop en mode 32 bits (Mac OS 64 bits uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 657
Chapitre 22 : Raccourcis clavier
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 658
Raccourcis clavier par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 659
Dernière mise à jour le 10/6/2011
Page 7

Chapitre 1 : Nouveautés
Applications tactiles pour Photoshop 12.0.4 ou version ultérieure
Mélangez des nuances, sélectionnez et gérez les outils Photoshop et peignez des images à l’aquarelle à l’aide des trois
applications pour iPad. Reportez-vous aux sections « Utilisation d’Adobe Color Lava » à la page 6, « Utilisation
d’Adobe Nav » à la page 4 et « Utilisation d’Adobe Eazel » à la page 9.
Gestion d’interface plus facile avec espaces de travail directs
Stockez automatiquement les espaces de travail spécifiques aux tâches qui reflètent votre flux de production et basculez
rapidement entre eux (voir la section « Enregistrement et basculement d’un espace de travail à l’autre » à la page 18).
Technologie de sélection intelligente
Extrayez les sujets des arrière-plans plus rapidement et avec plus de précision pour créer des compositions réalistes
(voir la section « Amélioration des contours d’une sélection » à la page 241).
Remplissage et correction sensibles au contenu
Supprimez facilement des éléments de l’image et remplacez-les par un contenu qui s’intègre de manière continue dans
son environnement (voir les sections « Remplissages sensibles au contenu, à partir d’un motif ou de l’historique » à la
page 352 et « Retouche à l’aide de l’outil Correcteur localisé » à la page 176).
1
HDR Pro
Appliquez un mappage des tonalités plus puissant, créant des images avec une plage dynamique étendue allant de
photoréalistes à surréelles. Ou appliquez un aspect HDR aux images standard avec les réglages de virage HDR (voir les
sections « Fusion d’images HDR » à la page 84 et « Réglage des tonalités HDR » à la page 146).
Effets de peinture impressionnants
Tirez parti des effets de peinture réalistes, mélangeant les couleurs sur la zone de travail et simulant les brosses pour
obtenir des résultats qui défient les supports de peinture traditionnels (voir les sections « Utilisation de l’outil Pinceau
mélangeur pour peindre » à la page 320 et « Options de forme de pointe en brosse » à la page 333).
Déformation de la marionnette
Transformez radicalement des zones spécifiques de l’image et ancrez-en d’autres (voir la section « Déformation de la
marionnette » à la page 199).
Correction automatisée de l’objectif
Corrigez rapidement la déformation à l’aide de profils installés sur les objectifs les plus connus ou de profils
personnalisés de modèles supplémentaires (voir la section « Correction de la distorsion de l’objectif et réglage de la
perspective » à la page 183).
Extrusions faciles avec repoussé 3D
Convertissez le texte et les illustrations 2D en objets 3D, puis extrudez et dilatez les surfaces (voir la section « Création
d’un repoussé 3D (Photoshop Extended) » à la page 588).
Dernière mise à jour le 10/6/2011
Page 8

UTILISATION DE PHOTOSHOP
Nouveautés
Performances 3D, flux de production et matières optimisés
Optimisez rapidement les performances à l’aide de préférences 3D dédiées. Obtenez des aperçus et des rendus plus
rapidement avec le moteur de lancer de rayon Adobe. Appliquez les matières interactivement à l’aide des outils de
chargement et de dépôt de matière (voir la section « Présentation du panneau 3D (Photoshop Extended) » à la
page 570 et « Paramètres de matières 3D (Photoshop Extended) » à la page 575).
Processus de révision simplifié
Collaborez avec vos collègues et obtenez rapidement les réactions des clients avec CS Review, un service en ligne qui
permet d’accélérer le processus de révision (voir la section CS Review).
Gestion de supports intégrée
Tirez parti des filigranes, des galeries Web et du traitement par lot améliorés dans Adobe Bridge CS5. Accédez aux
actifs directement dans Photoshop à l’aide du panneau Mini Bridge Voir les sections Adobe Bridge et Mini Bridge.
Traitement de pointe de Camera Raw
Supprimez le bruit des images à ISO élevé tout en conservant la couleur et le niveau de détail. Ajoutez des effets, tels
que le grain photo et la mise en vignette après recadrage, ou précisez la netteté des images avec un minimum
d’artefacts. Voir les sections Correction de la distorsion de l’objectif dans Camera Raw, Réglage de la netteté et
réduction du bruit dans Camera Raw et Vignettes et effets de grain dans Camera Raw.
2
Des dizaines d’améliorations de la productivité inspirées des clients
Optimisez votre efficacité grâce à d’innombrables améliorations du flux de production. Certaines fonctions vous
permettent de :
• Créer de calques en faisant glisser des fichiers de Windows ou Mac OS. Voir la section « Création d’un calque à
partir d’un fichier existant » à la page 267.
• Redresser les images avec l’outil Règle. Voir la section « Désinclinaison d’une image » à la page 169.
• Protéger les détails avec l’outil Netteté. Voir la section « Accentuation de zones de l’image » à la page 181.
• Appliquer un filtre de densité neutre gradué. Voir la section « Application d’un fond en dégradé » à la page 345.
• Inverser le sens d’une source de duplication. Voir la section « Retouche à l’aide de l’outil Tampon de duplication »
à la page 172.
• Personnaliser les valeurs par défaut pour les styles de calques. Voir la section « Modification des valeurs par défaut
des styles en valeurs personnalisées » à la page 288.
• Coller dans la même position relative ou dans/en dehors des sélections. Voir la section « Définition des commandes
Copier et Coller » à la page 245.
• Stocker des paramètres d’impression spécifiques aux images. Voir la section « Impression d’images » à la page 483.
Nouvelles fonctionnalités accélérées par GPU
Exploitez la puissance matérielle croissante à l’aide de fonctions telles que les aperçus de formes, un anneau
d’échantillonnage de couleur pour l’outil Pipette et une grille de règle des tiers pour l’outil Recadrage. Voir les sections
« Choix d’une couleur pendant la peinture » à la page 106 et « Recadrage d’une image avec l’outil Recadrage » à la
page 166.
Performances accrues avec prise en charge des plates-formes 64 bits
Réalisez les tâches d’imagerie de tous les jours à 10 % plus rapidement sur les versions 64 bits Mac OS et Windows (voir
la section « Mémoire et performances » à la page 60).
Dernière mise à jour le 10/6/2011
Page 9

Chapitre 2 : Applications tactiles Photoshop
Important : pour résoudre des problèmes liés aux applications tactiles, rendez-vous sur la page dédiée aux applications
tactiles Adobe sur le forum des utilisateurs. Aucune assistance téléphonique n’est fournie. Adressez vos questions et
demandes de fonctions et signalez des problèmes sur le site Web feedback.photoshop.com.
Connexion d’applications tactiles Photoshop à Photoshop
Adobe®Photoshop® communique avec Adobe Nav pour Photoshop, Adobe Color Lava pour Photoshop et
Adobe Eazel pour Photoshop à l’aide d’un réseau sans fil. Photoshop et les applications doivent se trouver sur le même
réseau sans fil pour se connecter. Pour vérifier votre réseau sans fil, procédez comme suit :
• Sous Mac OS, cliquez sur l’icône Wi-Fi dans la barre de menus du système d’exploitation pour sélectionner un
réseau sans fil.
• Sous Windows XP, cliquez sur Démarrer > Panneau de configuration > Connexions réseau et Internet >
Connexions réseau > Connexion réseau sans fil.
• Sous Windows Vista/Windows 7, cliquez sur Démarrer > Panneau de configuration > Connexions réseau et
Internet > Connexions réseau > Centre Réseau et partage.
• Sur l’iPad, touchez Paramètres puis Wi-Fi.
3
Remarque : pour plus d’informations sur la connexion entre Photoshop et ses applications tactiles, voir le document de
support Dépannage des problèmes de connectivité des applications tactiles | Photoshop CS5 (cpsid_89485) ou regardez la
vidéo Getting started with Photoshop touch for Photoshop CS5 (Prise en main des applications tactiles Photoshop pour
Photoshop CS5) sur Adobe TV. Pour obtenir des informations d’ordre général sur la configuration et le dépannage des
réseaux sans fil, visitez le site de l’Assistance Apple ou la page Aide et conseils pour Windows.
Paramètres de connexion de Photoshop
Important : l’utilisation de Photoshop avec Adobe Nav, Adobe Color Lava et Adobe Eazel nécessite Photoshop 12.0.4 ou
une version ultérieure. Le cas échéant, sélectionnez Aide > Mises à jour pour installer la version la plus récente de
Photoshop.
Configurez Photoshop sous la forme d’une connexion distante pour ces applications.
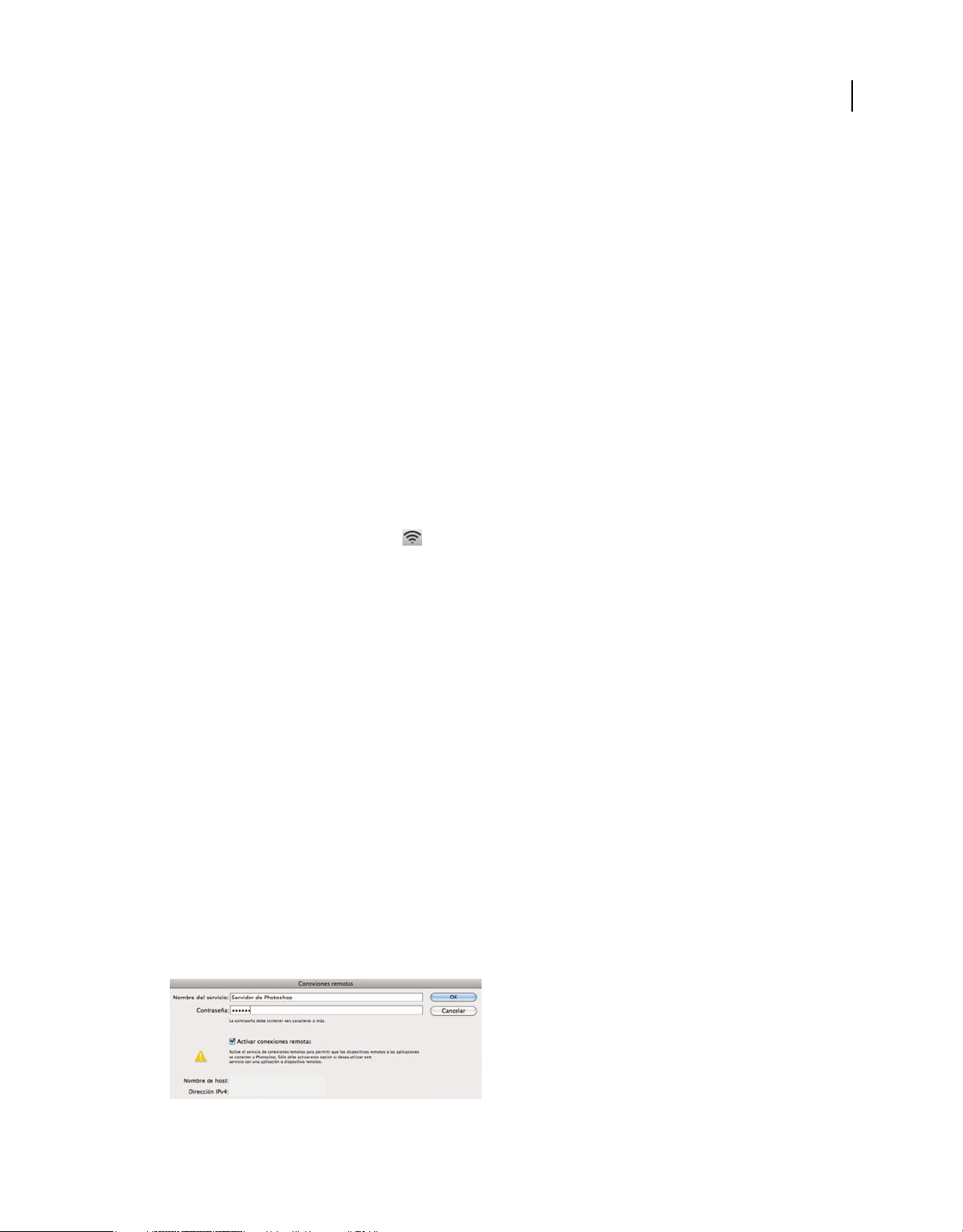
1 Dans Photoshop, sélectionnez Edition > Connexions à distance.
Créez une connexion à distance dans Photoshop.
Dernière mise à jour le 10/6/2011
Page 10

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
2 Dans le champ Nom du service de la boîte de dialogue Connexions à distance, saisissez un nom descriptif.
3 Dans le champ Mot de passe, saisissez un mot de passe à six chiffres.
4 Sélectionnez Activer les connexions à distance, puis cliquez sur OK.
Paramètres de connexion sans fil des applications tactiles
1 Dans Adobe Nav, Adobe Color Lava ou Adobe Eazel, touchez l’icône PS située dans le coin inférieur droit de
l’application.
2 Dans la fenêtre Connexions, touchez votre service Photoshop.
3 Saisissez le mot de passe à six chiffres, puis touchez Connecter.
Lorsque la connexion est établie, l’icône PS devient bleue .
Connexions IP des applications tactiles
Si un réseau sans fil n’est pas disponible, vous pouvez créer une connexion IP directe entre Adobe Nav,
Adobe Color Lava ou Adobe Eazel et Photoshop.
1 Dans Adobe Nav, Adobe Color Lava ou Adobe Eazel, touchez l’icône PS située dans le coin inférieur droit de
l’application.
2 Dans la fenêtre Connexions, touchez Nouveau.
3 Saisissez l’adresse IP et le mot de passe à partir de la boîte de dialogue Photoshop Connexions à distance.
4 Cliquez sur Connecter.
4
Lorsque la connexion est établie, l’icône PS devient bleue .
Remarque : pour obtenir de l’aide concernant le dépannage des connexions IP, consultez le document de support
Dépannage des problèmes de connectivité des applications tactiles | Photoshop CS5 (cpsid_89485).
Utilisation d’Adobe Nav
Adobe Nav pour Photoshop vous permet de sélectionner et de gérer les outils Photoshop sur l’iPad. Adobe Nav vous
permet également de parcourir des documents Photoshop ouverts à l’aide de l’iPad pendant que vous travaillez dans
Photoshop sur votre ordinateur. Le fait d’utiliser Adobe Nav pour accéder aux outils et documents vous offre plus
d’espace et de flexibilité pour travailler sur vos images dans Photoshop.
Important : Adobe Nav est disponible en allemand, en anglais, en français et en japonais. Il est possible de connecter
Adobe Nav à d’autres versions de Photoshop, mais uniquement dans ces langues. Adobe Nav nécessite Photoshop 12.0.4
ou une version ultérieure. Pour télécharger la version la plus récente de Photoshop, sélectionnez Aide > Mises à jour.
Pour consulter un didacticiel vidéo sur l’utilisation d’Adobe Nav, consultez la page dédiée à la mise à jour d’Adobe
CS5.5 sur le site Web de la NAPP (National Association of Photoshop Professionals).
Connexion à Photoshop
Adobe Nav doit être connecté à Photoshop. Pour obtenir des instructions sur la connexion d’Adobe Nav à Photoshop,
reportez-vous à la section « Connexion d’applications tactiles Photoshop à Photoshop » à la page 3.
Dernière mise à jour le 10/6/2011
Page 11

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
Mode Outils d’Adobe Nav
Le mode Outils d’Adobe Nav vous permet de sélectionner et de travailler avec les outils Photoshop. Adobe Nav peut
afficher jusqu’à 16 outils à la fois. Vous pouvez personnaliser le mode Outils pour inclure les outils que vous utilisez le
plus souvent, ou les outils que vous utilisez pour une tâche particulière, telle que la peinture.
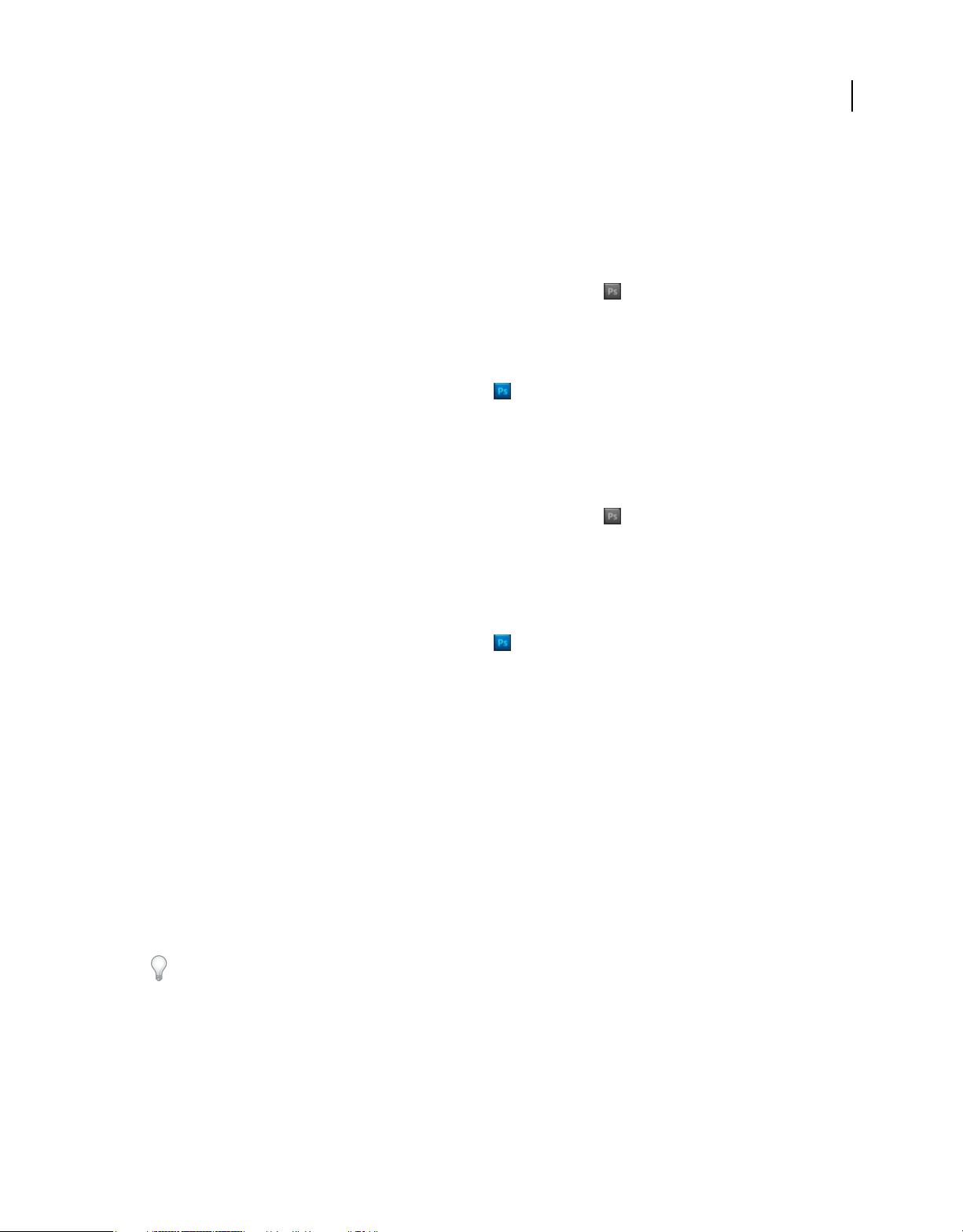
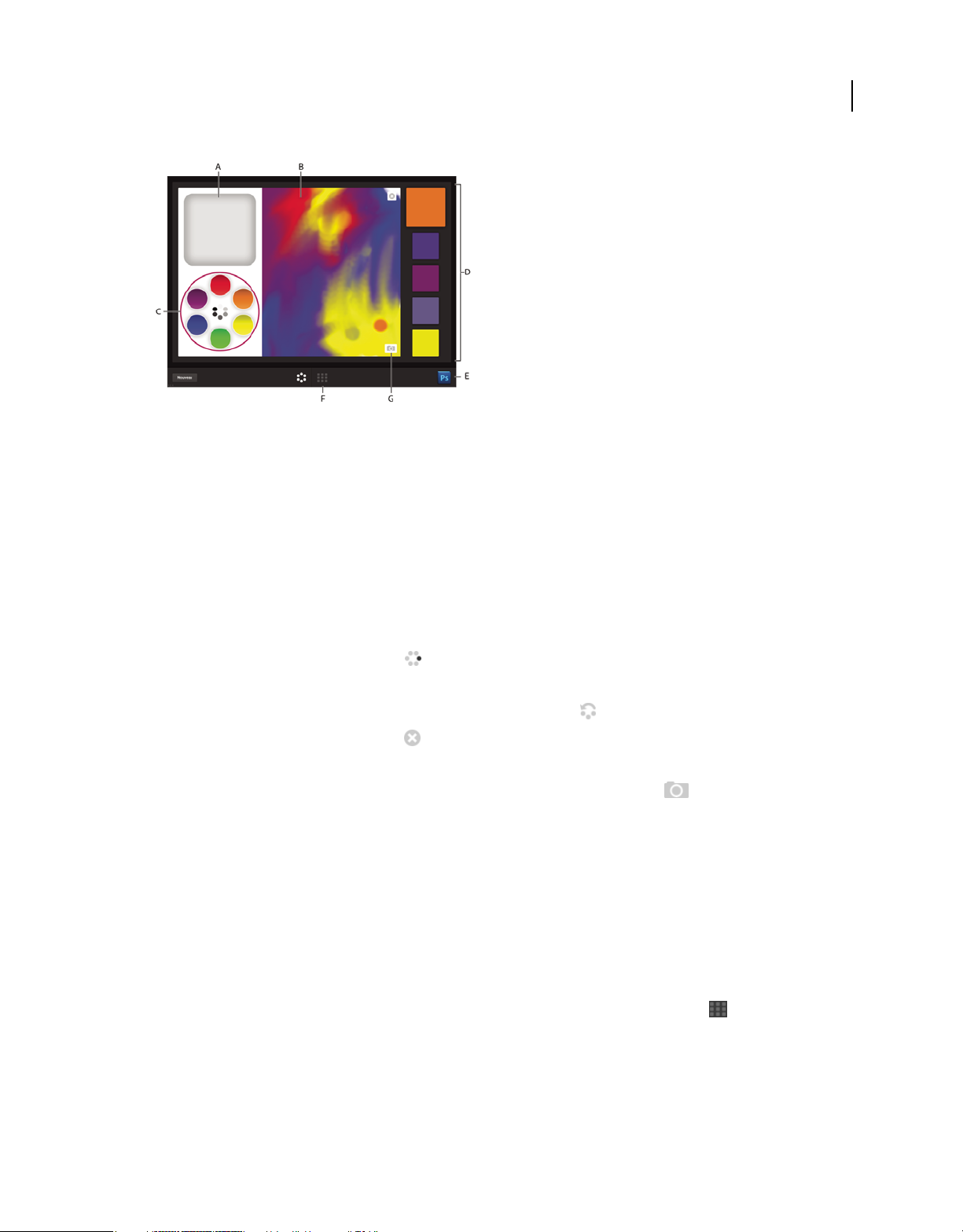
Mode Outils d’Adobe Nav.
A. Boutons des outils B. Options de modification C. Basculement en mode Outils D. Basculement en mode Document E. Connexion à
Photoshop F. Palette d’outils
5
• Pour accéder au mode Outils, touchez en bas de l’application.
• Pour sélectionner un outil à utiliser dans Photoshop, touchez-le. L’arrière-plan de l’outil sélectionné est blanc.
Remarque : pour spécifier les options d’outils, utilisez la barre d’options dans Photoshop.
• Pour afficher une vue à 100 % de l’image active, touchez le bouton Taille réelle des pixels.
• Pour passer en revue les modes d’affichage, touchez le bouton Mode d’affichage. Reportez-vous à la section
« Changement de mode d’affichage écran » à la page 33 pour plus d’informations.
• Pour inverser les couleurs de premier plan et d’arrière-plan, touchez l’icône de permutation des couleurs . Pour
restaurer les valeurs par défaut, touchez l’icône Couleurs par défaut .
Remarque : la palette d’outils d’Adobe Nav affiche les couleurs de premier plan et d’arrière-plan sélectionnées. Pour
sélectionner réellement les couleurs de premier plan ou d’arrière-plan, utilisez la palette d’outils dans Photoshop. Voir
la section « Sélection des couleurs dans la palette d’outils » à la page 102.
• Pour ajouter, supprimer ou déplacer des outils, touchez Modifier. Ensuite, utilisez l’une des méthodes suivantes :
• Pour déplacer un outil, faites-le glisser.
• Pour supprimer un outil, touchez le symbole X situé dans le coin supérieur gauche du bouton de l’outil.
• Pour ajouter un outil, faites-le glisser du menu de droite vers la grille.
Les outils qui se trouvent dans la grille sont de couleur bleue dans le menu.
• Pour revenir au mode Outils, touchez Terminer.
Mode Document d’Adobe Nav
Le mode Document vous permet de sélectionner, d’afficher et d’ouvrir de nouveaux documents Photoshop à partir
d’Adobe Nav.
Dernière mise à jour le 10/6/2011
Page 12

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
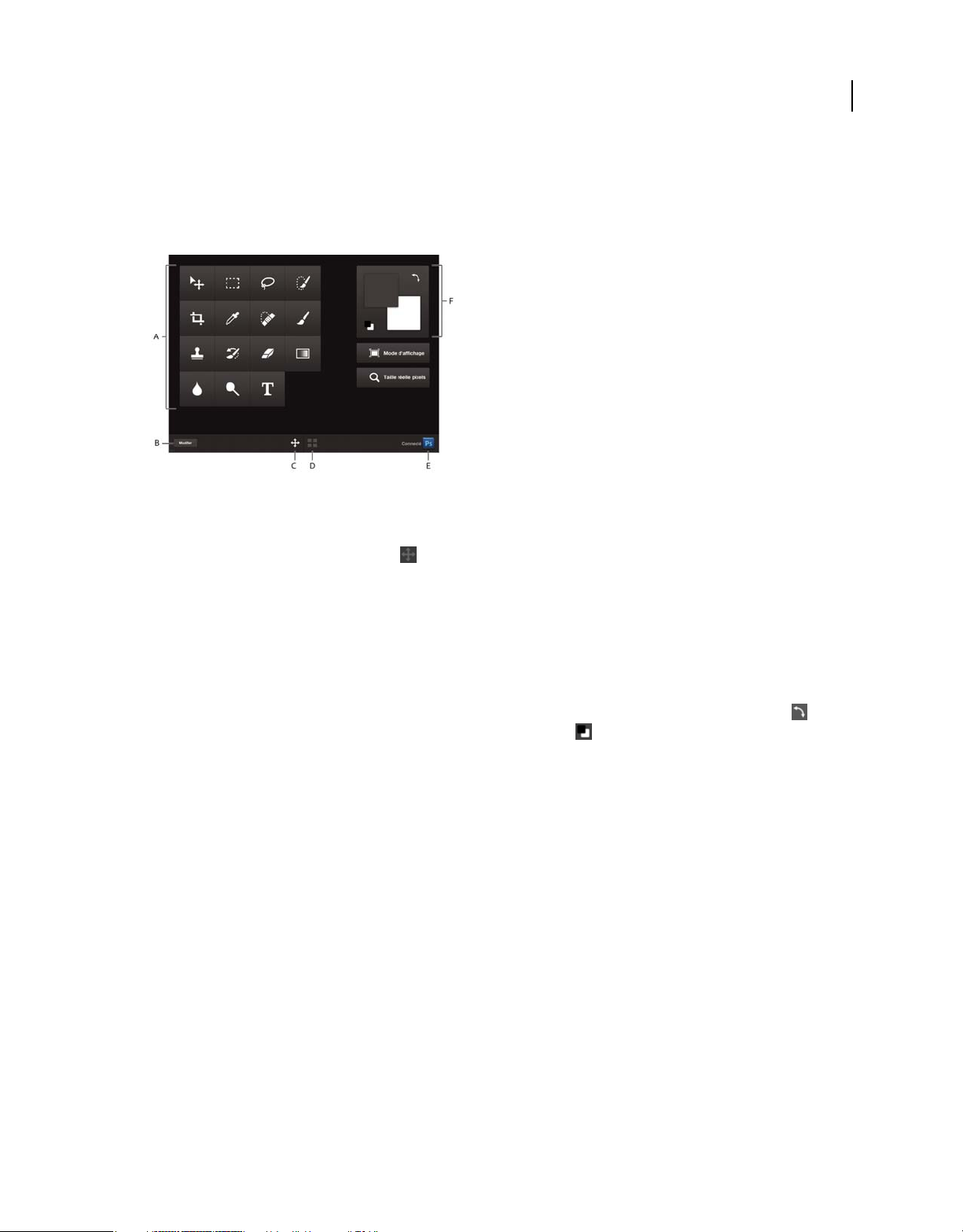
Le mode Document d’Adobe Nav affiche les fichiers d’image qui sont déjà ouverts dans Photoshop.
• Pour accéder au mode Documents, touchez en bas de l’application.
Le point bleu situé à gauche du nom de fichier indique le document actif.
• Pour rendre un autre document actif dans Photoshop, touchez sa vignette.
• Pour afficher des informations sur un document, y compris sa taille et sa résolution, touchez sa vignette à deux
reprises. Touchez à nouveau à deux reprises pour revenir à l’affichage par vignettes.
• Pour créer un nouveau document sans titre dans Photoshop, touchez Nouveau ou touchez la vignette d’espace
réservé aux nouveaux documents.
6
Les nouveaux documents présentent les caractéristiques suivantes : 1 024 x 768 pixels, 72 ppp et sRVB.
• Pour dupliquer un document, faites glisser sa vignette vers la vignette d’espace réservé aux nouveaux documents.
• Pour effectuer un zoom avant sur une vignette, écartez les doigts jusqu’à quatre fois. Pour revenir au mode
d’affichage par vignettes, pincez l’écran.
• Pour réorganiser des documents, faites glisser une vignette vers un nouvel emplacement.
Utilisation d’Adobe Color Lava
Adobe Color Lava pour Photoshop vous permet de créer des nuances à thèmes sur l’iPad. Lorsqu’Adobe Color Lava
est connecté à Photoshop, vous pouvez configurer des nuances Adobe Color Lava en tant que couleur de premier plan.
Vous pouvez également ajouter des couleurs Adobe Color Lava au panneau Nuancier de Photoshop au fur et à mesure
que vous travaillez. Vous pouvez aussi envoyer par courrier électronique des thèmes Adobe Color Lava en tant que
bibliothèques de nuances pour les partager avec d’autres personnes sur d’autres ordinateurs.
Important : Adobe Color Lava est disponible en allemand, en anglais, en français et en japonais. Il est possible de
connecter Adobe Color Lava à d’autres versions de Photoshop, mais uniquement dans ces langues. Adobe Color Lava
nécessite Photoshop 12.0.4 ou une version ultérieure. Pour télécharger la version la plus récente de Photoshop,
sélectionnez Aide > Mises à jour.
Pour consulter un didacticiel vidéo sur l’utilisation d’Adobe Color Lava, visitez la page dédiée à la mise à jour
d’Adobe CS5.5 sur le site Web de la NAPP (National Association of Photoshop Professionals).
Dernière mise à jour le 10/6/2011
Page 13

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
Mode mélangeur Adobe Color Lava.
A. Puits de nettoyage du doigt B. Zone de travail C. Puits de couleur D. Nuancier E. Connexion à Photoshop F. Basculement en mode
Bibliothèque à thèmes G. Chargement d’une photo
Mélange de couleurs dans Adobe Color Lava
Pour mélanger les couleurs dans Adobe Color Lava, sélectionnez des couleurs à partir des puits d’échantillon, puis
« peignez » avec votre doigt sur la zone de travail.
7
• Pour charger une couleur, touchez le puits de couleur correspondant. La couleur sélectionnée présente une bordure
blanche plus épaisse.
• Pour basculer entre les couleurs RVB et les niveaux de gris, touchez l’anneau intérieur des puits de couleur.
• Pour modifier les valeurs de teinte, de saturation et de luminosité, touchez à deux reprises un puits de couleur. Afin
d’accepter les paramètres TSL, touchez .
• Pour supprimer la couleur de votre doigt, touchez une ou deux fois le puits de nettoyage du doigt.
• Pour réinitialiser les valeurs par défaut des puits de couleur, touchez .
• Pour effacer la zone de travail, touchez .
• Pour créer un nouveau thème, touchez le bouton Nouveau.
• Pour charger une photo dans la zone de travail, touchez l’icône de l’appareil photo . Sélectionnez ensuite une
image à partir de l’album photo de l’iPad.
Utilisation des nuances dans Adobe Color Lava
Les séries d’échantillons figurent sur le côté droit de l’application Adobe Color Lava. La taille de la nuance active, ou
sélectionnée, est supérieure à celle des quatre autres nuances.
• Touchez une nuance pour la sélectionner. Lorsque vous mélangez des couleurs, Adobe Color Lava remplace la
couleur de la nuance sélectionnée par la couleur que vous peignez.
• Pour définir une nuance en tant que couleur de premier plan dans Photoshop, touchez-la.
• Pour modifier une série d’échantillons, touchez le bouton du mode Bibliothèque à thèmes .
Gestion des thèmes dans Adobe Color Lava
Le mode Bibliothèque à thèmes vous permet de travailler avec près de 300 séries d’échantillons ou thèmes.
Dernière mise à jour le 10/6/2011
Page 14

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
A
8
BC
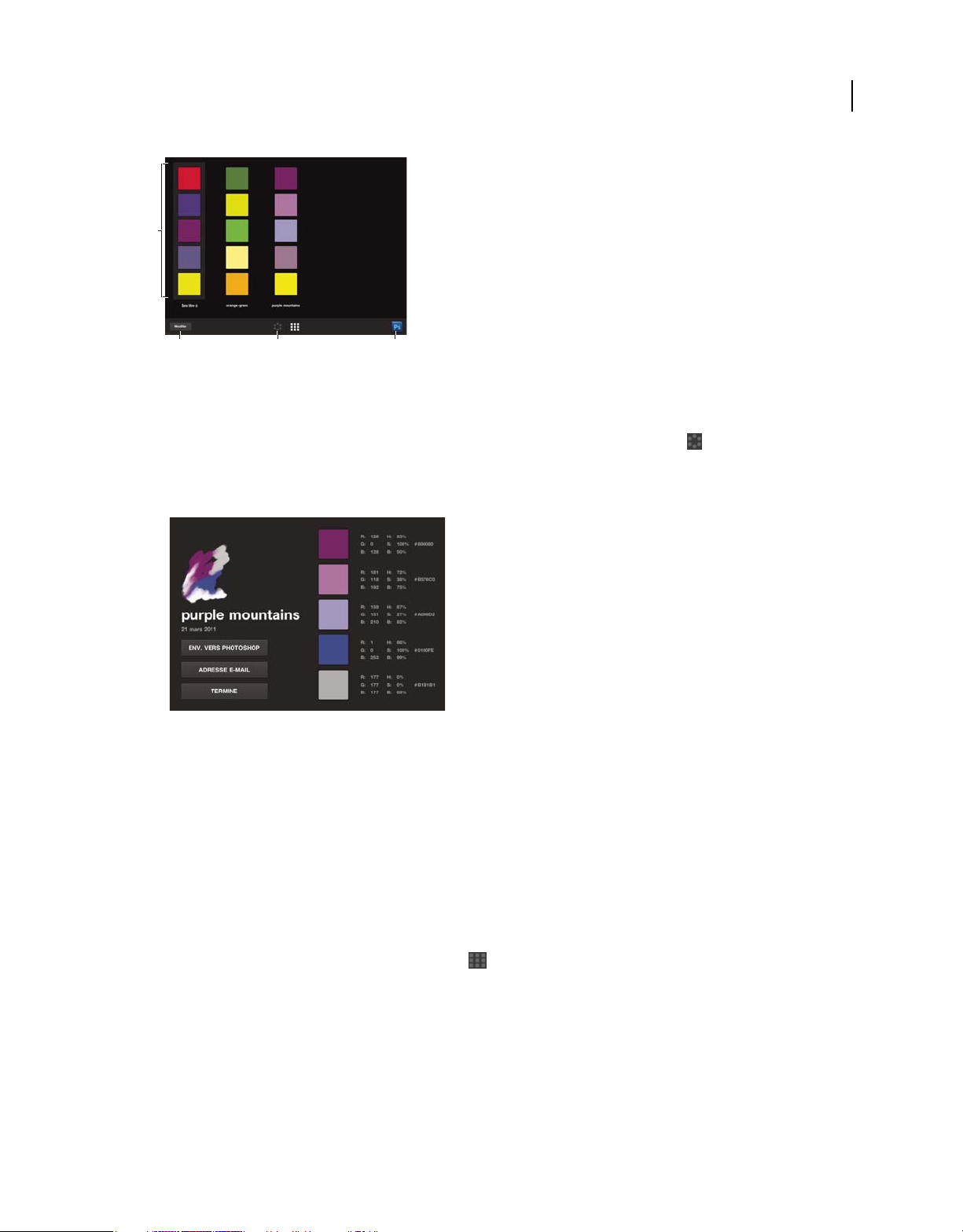
Mode Bibliothèque à thèmes d’Adobe Color Lava.
A. Thèmes de couleur B. Modification de thèmes C. Basculement en mode mélangeur de couleurs D. Connexion à Photoshop
D
• Touchez un thème pour le sélectionner.
• Pour modifier le thème sélectionné, touchez le bouton du mode mélangeur de couleur .
• Pour définir une nuance d’un thème en tant que couleur de premier plan dans Photoshop, touchez-la.
• Pour afficher les valeurs RVB, TSI et hexadécimales de chaque nuance d’un thème, touchez deux fois ce thème.
Détails du thème Adobe Color Lava.
• Pour renommer ou supprimer un thème, touchez le bouton Modifier ou touchez un thème et maintenez votre
pression. Ensuite, utilisez l’une des méthodes suivantes :
• Touchez le symbole X situé dans le coin supérieur gauche d’un thème pour le supprimer.
• Touchez le nom d’un thème pour le renommer.
Partage de thèmes Adobe Color Lava
Pour obtenir des instructions sur la connexion de Photoshop à Adobe Color Lava, reportez-vous à la section
« Connexion d’applications tactiles Photoshop à Photoshop » à la page 3.
1 Lorsque vous êtes connecté à Photoshop, touchez pour accéder au mode Bibliothèque à thèmes.
2 Touchez un thème à deux reprises pour en afficher les détails. Puis, touchez l’un des boutons suivants :
Envoyer vers Photoshop Les couleurs du thème apparaissent dans le panneau Nuancier.
Envoyer par e-mail Ouvre un courrier électronique pour vous permettre d’envoyer le thème à quelqu’un. Le
courrier électronique comprend un aperçu du thème au format .png, un aperçu de la zone de travail au format .png
et un fichier de bibliothèque de nuances au format .ase. Pour plus d’informations sur le chargement d’une
bibliothèque de nuances dans Photoshop, reportez-vous à la section « Gestion des bibliothèques de nuances » à la
page 112.
Dernière mise à jour le 10/6/2011
Page 15

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
Utilisation d’Adobe Eazel
Adobe Eazel pour Photoshop, vous permet de peindre des images à l’aquarelle sur une zone de travail. Chaque tracé
devient « humide » et « sec » en quelques secondes. Les peintures se mélangent en fonction des options que vous
sélectionnez et de l’humidité du tracé précédent. Vous pouvez enregistrer les illustrations Eazel dans la galerie de
photos de l’iPad et les importer dans Photoshop afin d’y apporter des modifications ou des compositions
supplémentaires.
Important : Adobe Eazel est disponible en allemand, en anglais, en français et en japonais. Il est possible de connecter
Adobe Eazel à d’autres versions de Photoshop, mais uniquement dans ces langues. Adobe Eazel nécessite
Photoshop 12.0.4 ou une version ultérieure. Pour télécharger la version la plus récente de Photoshop, sélectionnez Aide >
Mises à jour.
Pour consulter un didacticiel vidéo sur l’utilisation d’Adobe Eazel, consultez la page dédiée à la mise à jour d’Adobe
CS5.5 sur le site Web de la NAPP (National Association of Photoshop Professionals).
B
C
9
A
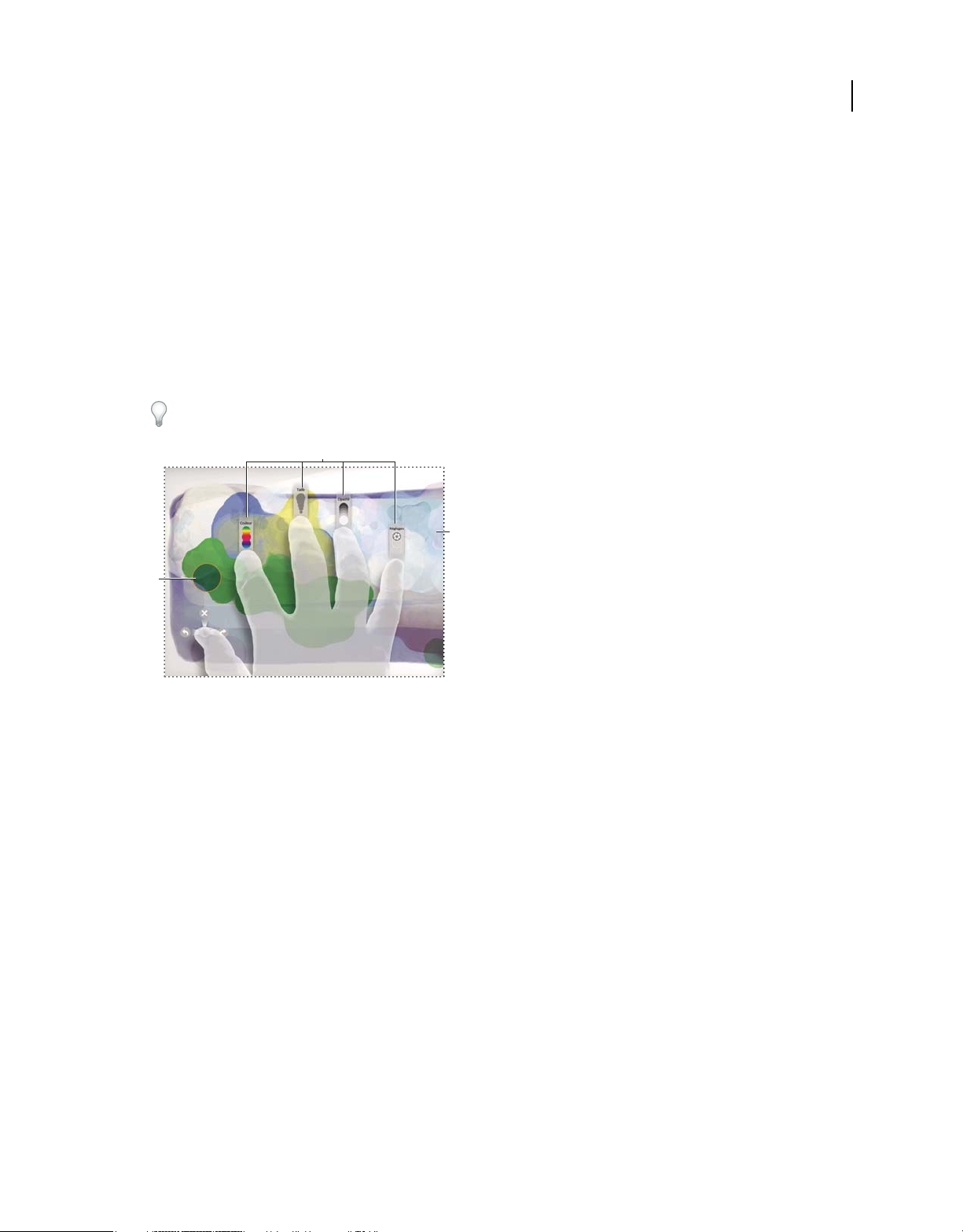
Adobe Eazel pour Photoshop.
A. Echantillon de forme B. Commandes des doigts C. Zone de travail
Remarque : Adobe Eazel détecte automatiquement les mains droite et gauche.
Echantillon de forme Indique la couleur, la taille et l’opacité du pinceau actif.
Commande du pouce Annulez, rétablissez et effacez tout.
Commande de l’index Sélectionnez une couleur.
Commande du majeur Réglez l’épaisseur du pinceau.
Commande de l’annulaire Modifiez l’opacité de la peinture.
Commande de l’auriculaire Enregistrez l’illustration et envoyez-la vers Photoshop.
Modes de travail d’Adobe Eazel
Adobe Eazel propose deux modes de travail : persistant et éphémère. En mode persistant, les commandes des cinq
doigts restent visibles à l’écran pendant que vous spécifiez les options. Pour travailler en mode persistant, procédez
comme suit :
1 Touchez la zone de travail avec les cinq doigts à la fois, puis retirez-les.
2 Touchez ou touchez et faites glisser un paramètre pour l’ajuster.
3 Touchez la zone de travail pour accepter la modification.
Dernière mise à jour le 10/6/2011
Page 16

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
4 Touchez à nouveau la zone de travail pour définir une autre option, ou touchez l’écran une deuxième fois pour
commencer à peindre.
En mode éphémère, une seule commande s’affiche à la fois à l’écran. La commande s’affiche uniquement tant que votre
doigt interagit avec celle-ci. Pour travailler en mode éphémère, procédez comme suit :
1 Placez vos cinq doigts sur la zone de travail, puis retirez-les à l’exception du doigt correspondant aux options que
vous voulez régler.
2 Faites glisser le doigt pour régler le paramètre ou touchez une option à l’aide de l’auriculaire pour la sélectionner.
3 Touchez à nouveau la zone de travail pour définir une autre option ou commencer à peindre.
Sélection de couleurs dans Adobe Eazel
Adobe Eazel conserve cinq nuances de couleur sur une palette disponible sous votre index. La bordure de la nuance
sélectionnée clignote.
A
C
10
B
D
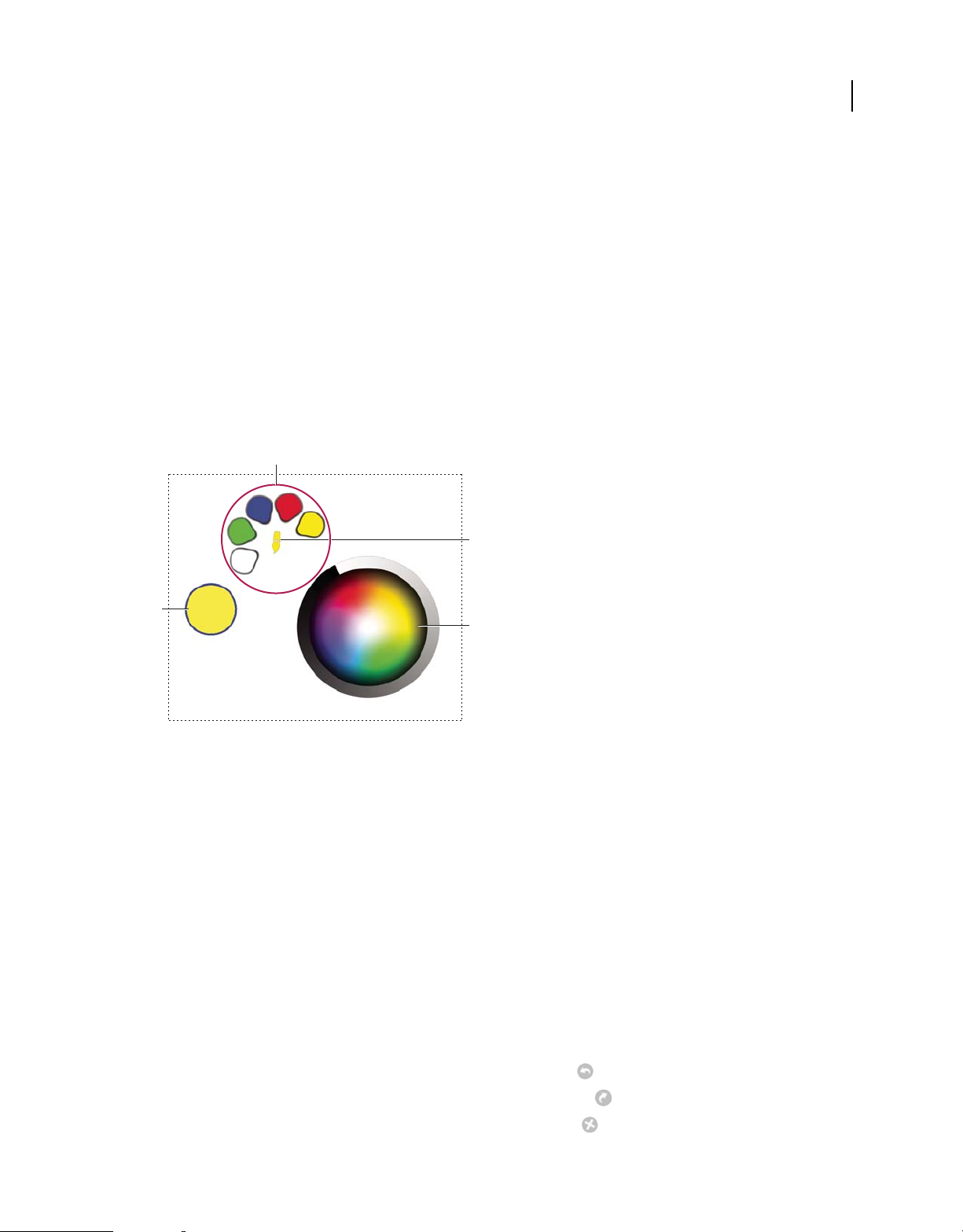
Sélection d’une couleur dans Eazel.
A. Nuanciers B. Echantillon de forme C. Couleur active D. Roue chromatique
• Pour sélectionner une nuance, faites glisser votre index jusqu’à elle, puis retirez-le.
• Pour modifier une nuance, faites glisser votre index jusqu’à elle afin de la sélectionner. Continuez à la faire glisser
vers la roue chromatique ou vers une couleur de l’illustration sur la zone de travail.
Spécification de la taille et de l’opacité du tracé dans Adobe Eazel
• Pour agrandir le pinceau, faites glisser votre majeur vers le haut. Pour réduire la taille du pinceau, faites glisser votre
majeur vers le bas. L’échantillon de forme est mis à jour à mesure que vous faites glisser votre doigt.
• Pour rendre la peinture plus opaque, faites glisser votre annulaire vers le haut. Pour rendre la peinture plus
transparente, faites glisser votre annulaire vers le bas. L’échantillon de forme est mis à jour à mesure que vous faites
glisser votre doigt.
Annulation, rétablissement et effacement dans Adobe Eazel
• Pour annuler le dernier tracé, utilisez votre pouce pour sélectionner ou faites-le glisser de droite à gauche.
• Pour rétablir votre dernier tracé, utilisez votre pouce pour sélectionner ou faites-le glisser de gauche à droite.
• Pour effacer la zone de travail, utilisez votre pouce pour sélectionner ou faites-le glisser vers le haut.
Dernière mise à jour le 10/6/2011
Page 17

UTILISATION DE PHOTOSHOP
Applications tactiles Photoshop
Enregistrement d’une illustration Adobe Eazel et envoi vers Photoshop
Vous pouvez enregistrer votre illustration Adobe Eazel dans la galerie de l’iPad en tant que photo au format .jpeg. Vous
pouvez ensuite utiliser l’application Photos pour l’envoyer par courrier électronique, l’utiliser comme papier peint ou
l’imprimer. Vous pouvez également envoyer l’illustration Adobe Eazel vers Photoshop, où vous pouvez l’ouvrir afin
d’y apporter des modifications ou des compositions supplémentaires.
Important : pour obtenir des instructions sur la connexion de Photoshop à Adobe Eazel, reportez-vous à la section
« Connexion d’applications tactiles Photoshop à Photoshop » à la page 3.
• Pour enregistrer une illustration sur l’iPad, sélectionnez Paramètres à l’aide de votre auriculaire, puis touchez le
bouton d’enregistrement dans les photos.
• Pour envoyer l’illustration vers Photoshop, sélectionnez Paramètres à l’aide de votre auriculaire, puis touchez le
bouton d’envoi vers Photoshop.
Adobe Eazel envoie les données d’image vers Photoshop, ce qui ouvre l’illustration avec une résolution de
4 096 x 3 092 pixels. Dans Photoshop, vous pouvez enregistrer une illustration Adobe Eazel sous n’importe quel
format pris en charge.
Remarque : les illustrations Adobe Eazel peuvent avoir un aspect légèrement différent dans Photoshop. En raison du
rendu, des différences géométriques mineures se produisent.
11
Dernière mise à jour le 10/6/2011
Page 18

Chapitre 3 : Espace de travail
Concepts de base sur l’espace de travail
Présentation de l’espace de travail
Vous pouvez créer et manipuler vos documents et fichiers à l’aide de divers éléments tels que des panneaux, barres et
fenêtres. Un espace de travail désigne l’organisation de ces éléments. Les espaces de travail des différentes applications
de la suite Adobe® Creative Suite® 5 ont une apparence similaire, facilitant ainsi le passage d’une application à une
autre. Vous pouvez également adapter chaque application aux exigences de votre travail, en créant votre propre espace
de travail ou en effectuant une sélection parmi ceux prédéfinis.
Bien que la disposition de l’espace de travail par défaut varie selon les applications, la manipulation des éléments est
pratiquement identique dans chacune d’elles.
12
A
E
F
B DC
G
H
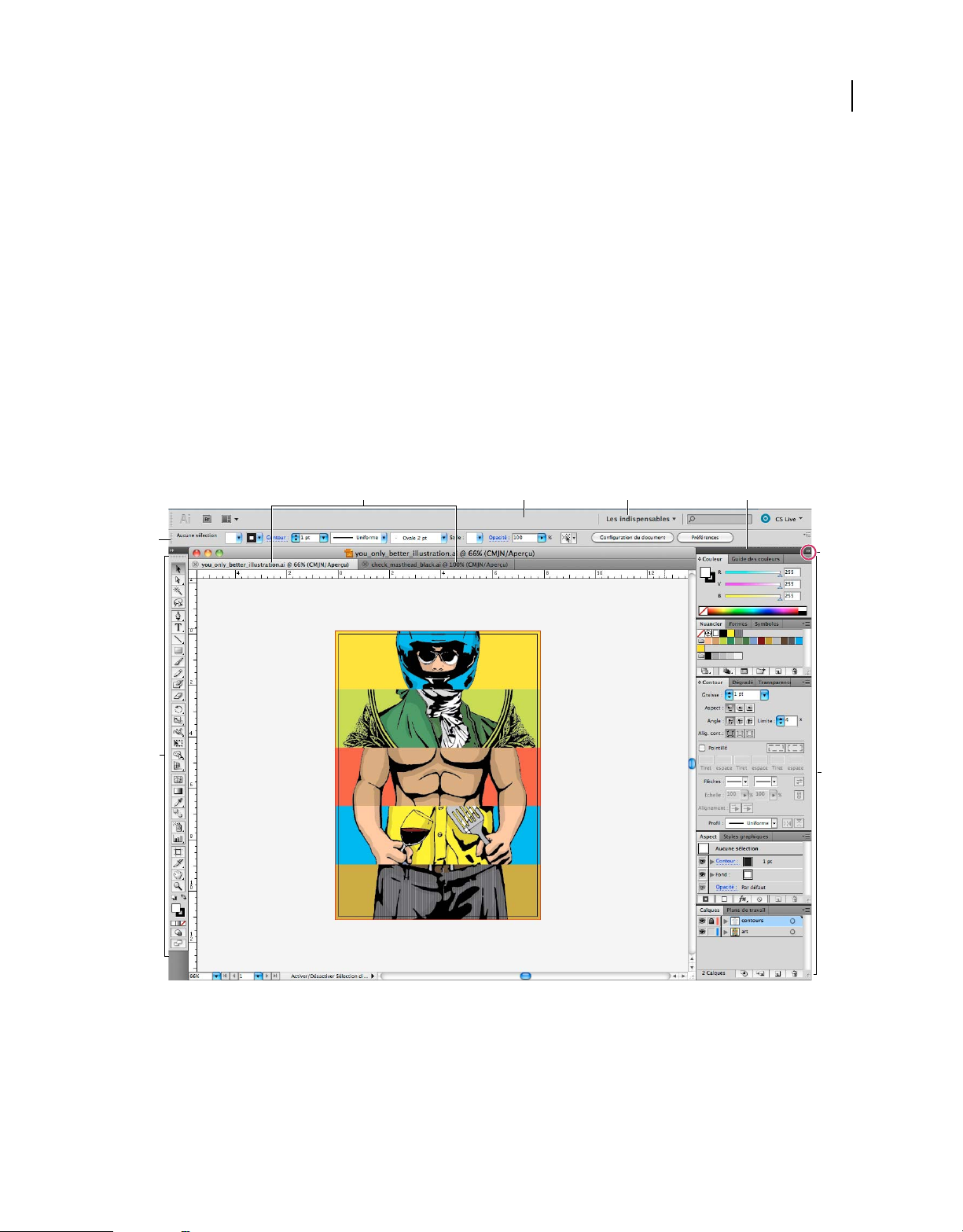
Espace de travail Illustrator par défaut
A. Documents sous forme d’onglets B. Barre d’application C. Sélecteur d'espace de travail D. Barre de titre de panneau E. Panneau Contrôle
F. Panneau Outils G. Bouton de réduction à la taille d’une icône H. Quatre groupes de panneaux en ancrage vertical
• La barre d’application occupe la partie supérieure et contient un sélecteur permettant de basculer vers un autre
espace de travail, des menus (sous Windows uniquement), ainsi que d’autres commandes d’application. Sous Mac
et pour certains produits, vous pouvez l’afficher ou la masquer à l’aide du menu Fenêtre.
Dernière mise à jour le 10/6/2011
Page 19

UTILISATION DE PHOTOSHOP
Espace de travail
• Le panneau Outils contient des outils permettant de créer et de modifier des images, des illustrations, des éléments
de page, etc. Les outils connexes sont regroupés.
• Le panneau Contrôle affiche des options relatives à l’outil sélectionné. Dans Illustrator, le panneau Contrôle affiche
des options relatives à l’objet sélectionné. (Il est appelé Barre d’options dans Adobe Photoshop®. Dans Adobe
Flash®, Adobe Dreamweaver® et Adobe Fireworks®, il est appelé Inspecteur de propriétés et inclut les propriétés
relatives à l’élément actuellement sélectionné.)
• La fenêtre de document affiche le fichier sur lequel vous travaillez. Les fenêtres de document peuvent présenter un
onglet et, dans certains cas, être regroupées et ancrées.
• Les panneaux vous permettent de contrôler et de modifier votre travail. Citons notamment le panneau Montage
dans Adobe Flash, le panneau Pinceau dans Adobe Illustrator, le panneau Calques dans Adobe Photoshop® et le
panneau Styles CSS dans Adobe Dreamweaver. Ils peuvent être regroupés, empilés ou ancrés.
• Le Cadre de l’application regroupe tous les éléments des espaces de travail dans une seule et même fenêtre uniforme,
ce qui permet de manipuler toutes les applications comme s’il s’agissait d’une seule entité. Lorsque vous déplacez
ou que vous redimensionnez le Cadre de l’application ou l’un de ses éléments, tous les éléments qu’il contient sont
réagencés pour éviter tout chevauchement. Les panneaux ne disparaissent pas lorsque vous changez d’application
ou lorsque vous cliquez par erreur à côté de l’application. Si vous utilisez plusieurs applications, vous pouvez les
placer côte à côte à l’écran ou sur plusieurs moniteurs.
Si vous préférez l’interface utilisateur Mac classique que vous pouvez personnaliser à votre convenance, il vous
suffit de désactiver le Cadre de l’application. Dans Adobe Illustrator® par exemple, sélectionnez la commande
Fenêtre > Cadre de l’application pour l’activer ou le désactiver. (Dans Flash, le Cadre de l'application est activé en
permanence pour Mac et Dreamweaver pour Mac n'en utilise pas.)
13
Affichage et masquage de tous les panneaux
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Pour afficher ou masquer tous les panneaux,
y compris les panneaux Outils et Contrôle, appuyez sur la touche de tabulation.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l’exception des panneaux
Outils et Contrôle, appuyez sur les touches Maj+tabulation.
Vous pouvez afficher temporairement les panneaux masqués si l’option Afficher automatiquement les panneaux
masqués est sélectionnée dans les préférences Interface. Cette option est toujours activée dans Illustrator. Déplacez
le pointeur vers le bord de la fenêtre de l’application (Windows®) ou vers le bord de l’écran (Mac OS®) et laissez le
pointeur au-dessus de la bande qui s’affiche.
• (Flash, Dreamweaver, Fireworks) Pour afficher ou masquer tous les panneaux, appuyez sur la touche F4.
Affichage des options de panneau
❖ Cliquez sur l’icône de menu de panneau dans le coin supérieur droit du panneau.
L’ouverture d’un menu est possible même lorsque le panneau est réduit.
Dans Photoshop, vous pouvez modifier le corps de la police du texte des panneaux et des info-bulles. Dans les
préférences d’interface, choisissez une option dans le menu Corps de la police de l’interface utilisateur.
Réglage de la luminosité du panneau (Illustrator)
❖ Faites glisser le curseur Luminosité dans les préférences de l’interface utilisateur. Cette commande affecte tous les
panneaux, y compris le panneau Contrôle.
Dernière mise à jour le 10/6/2011
Page 20

UTILISATION DE PHOTOSHOP
Espace de travail
Reconfiguration du panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes. (Cette
fonction n’est pas disponible dans le panneau Outils de Fireworks et Flash.)
Dans InDesign et InCopy, une option des préférences d’interface vous permet également de basculer d’un affichage en
une colonne vers un affichage en deux colonnes.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre. Dans Fireworks, renommer les
espaces de travail personnalisés peut provoquer un comportement inattendu.
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Réorganisation, ancrage ou déplacement des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
14
Remarque : dans Photoshop, vous pouvez également sélectionner Fenêtre > Réorganiser > Afficher dans une fenêtre
flottante pour afficher une seule fenêtre flottante de document ou Fenêtre > Réorganiser > Tout afficher dans des
fenêtres flottantes pour afficher simultanément toutes les fenêtres flottantes de document. Pour plus d’informations,
voir la note technique kb405298.
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document ni son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes (sous Windows), ou Fenêtre > Mosaïque
verticale pour créer des fenêtres de document côte à côte. Pour plus d’informations sur cette rubrique, recherchez
« Mosaïque verticale » dans l’aide de Dreamweaver. Le flux de travaux diffère légèrement pour les utilisateurs
Macintosh.
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document distinct, faites glisser cette fenêtre dans
le groupe.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
Dernière mise à jour le 10/6/2011
Page 21

UTILISATION DE PHOTOSHOP
Espace de travail
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
15
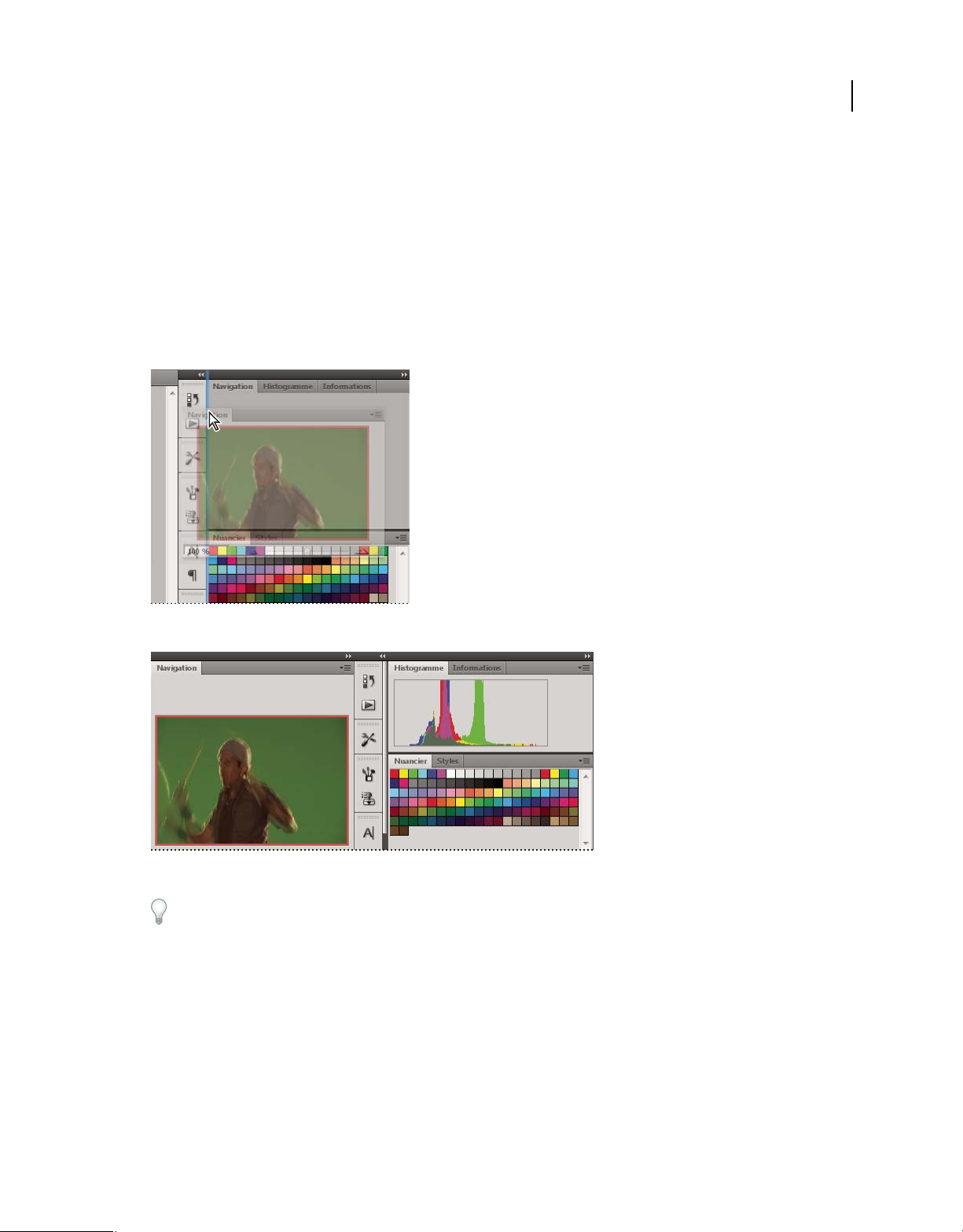
Déplacement du panneau Navigation vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
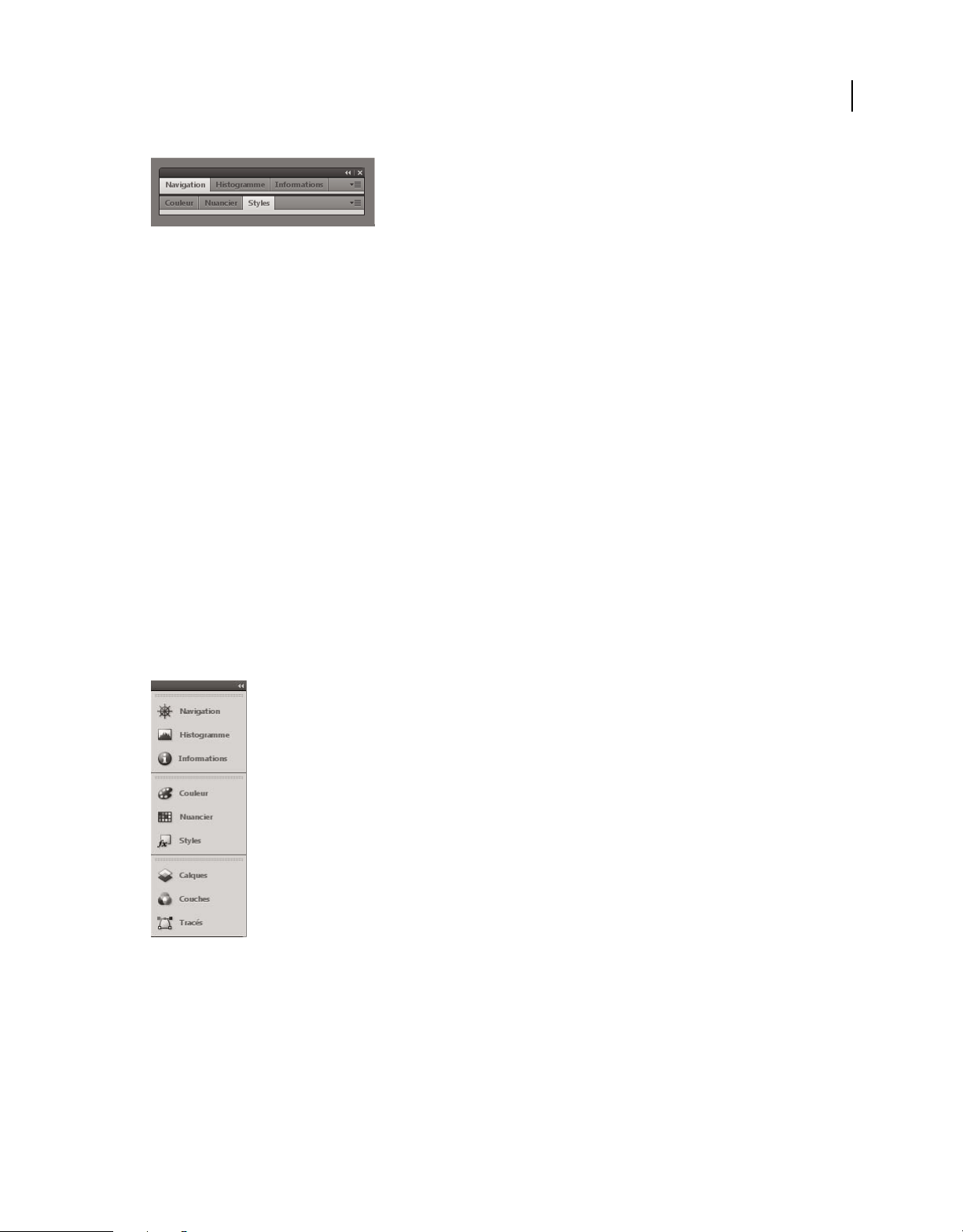
Panneau Navigation dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
Remarque : la position de la souris active la zone de largage (au lieu de la position du panneau). Si la zone de largage ne
s'affiche pas, faites glisser la souris à l'emplacement où devrait se situer la zone de largage.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
Dernière mise à jour le 10/6/2011
Page 22

UTILISATION DE PHOTOSHOP
Espace de travail
• Pour déplacer un groupe de panneaux, faites glisser la barre de titre.
A
B
C
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
16
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
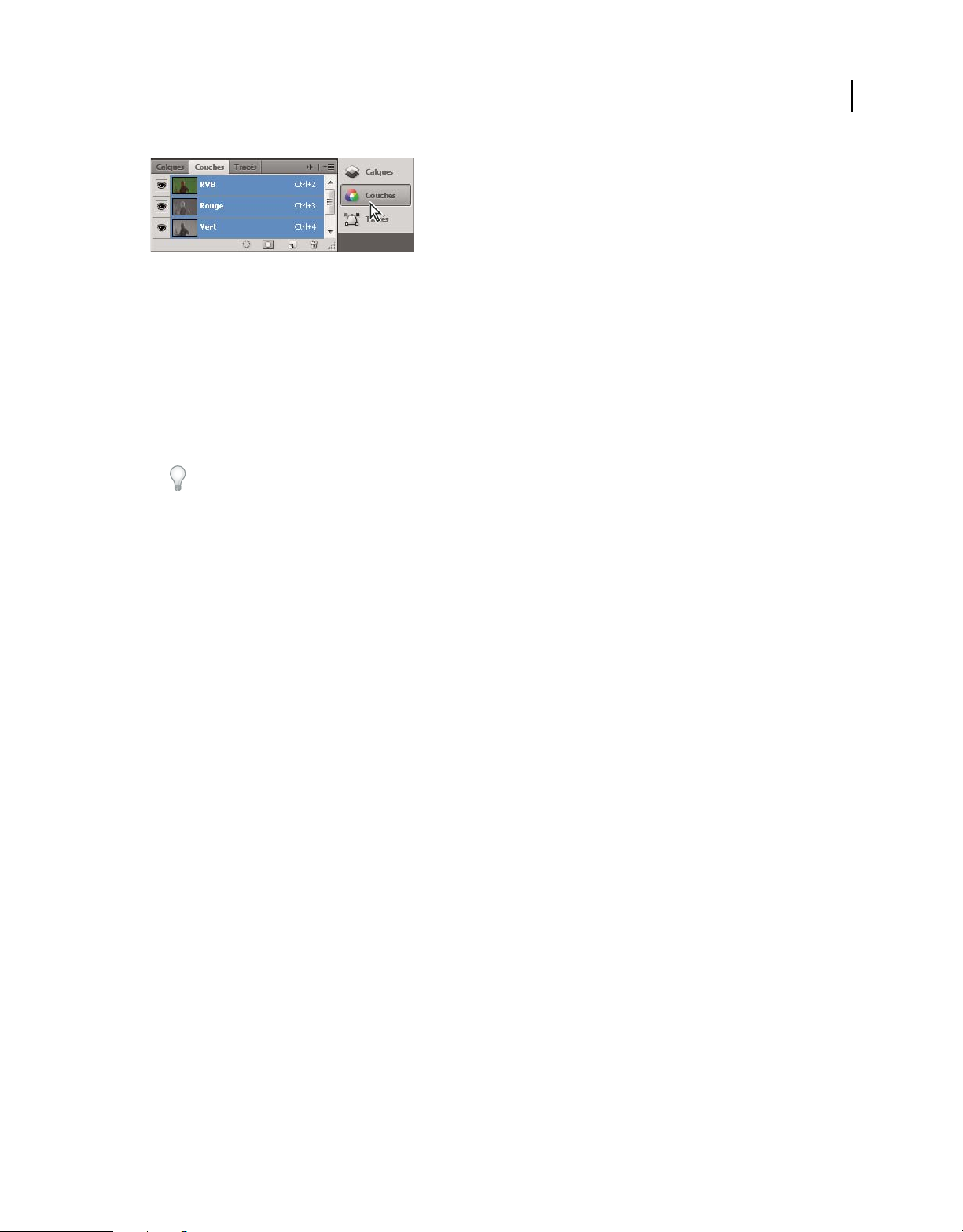
Ajout d’un panneau à un groupe
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure.
Dernière mise à jour le 10/6/2011
Page 23

UTILISATION DE PHOTOSHOP
Espace de travail
Panneaux empilés flottants
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également double-cliquer sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec le panneau Couleur de Photoshop.
17
Réduction et développement des icônes de panneaux
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
Panneaux réduits à la taille d’icônes
Dernière mise à jour le 10/6/2011
Page 24

UTILISATION DE PHOTOSHOP
Espace de travail
Panneaux agrandis
• Pour réduire ou développer toutes les icônes de panneau d’une colonne, cliquez sur la double flèche située dans la
partie supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme d'icônes flottantes).
18
Enregistrement et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (Photoshop, Illustrator, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de
travail.
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
Dernière mise à jour le 10/6/2011
Page 25

UTILISATION DE PHOTOSHOP
Espace de travail
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux (InDesign uniquement).
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus ou Personnalisation des menus Enregistre l’ensemble de menus actuels.
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (Photoshop, InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail,
sélectionnez l’espace de travail, puis cliquez sur le bouton Supprimer.
19
Restauration de l’espace de travail par défaut
1 Sélectionnez l’espace de travail de base ou par défaut à l’aide du sélecteur situé dans la barre d’application. Pour
Fireworks, consultez l’article http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Remarque : dans Dreamweaver, Designer correspond à l’espace de travail par défaut.
2 Pour Fireworks (Windows), supprimez les dossiers suivants :
Windows Vista \\utilisateur\<nom utilisateur>\AppData\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<nom utilisateur>\Application Data\Adobe\Fireworks CS4
3 (PhotoShop, InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de
l’espace de travail].
(Photoshop) Restauration d'une disposition d’espace de travail enregistrée
Dans Photoshop, les espaces de travail s’affichent automatiquement en fonction de leur dernière disposition, mais
vous pouvez restaurer la disposition d’origine des panneaux.
• Pour restaurer un espace de travail individuel, sélectionnez Fenêtre > Espace de travail > Réinitialiser Nom de
l’espace de travail.
• Pour restaurer tous les espaces de travail installés avec Photoshop, cliquez sur Restaurer les espaces de travail par
défaut dans les préférences d’interface.
Pour réorganiser l'ordre des espaces de travail de la barre d’application, faites-les glisser.
Dernière mise à jour le 10/6/2011
Page 26

UTILISATION DE PHOTOSHOP
Espace de travail
Affichage ou masquage des info-bulles
❖ Dans les préférences de l’interface, sélectionnez ou désélectionnez Afficher les info-bulles.
Remarque : les info-bulles peuvent ne pas être disponibles dans toutes les boîtes de dialogue.
Panneaux et menus
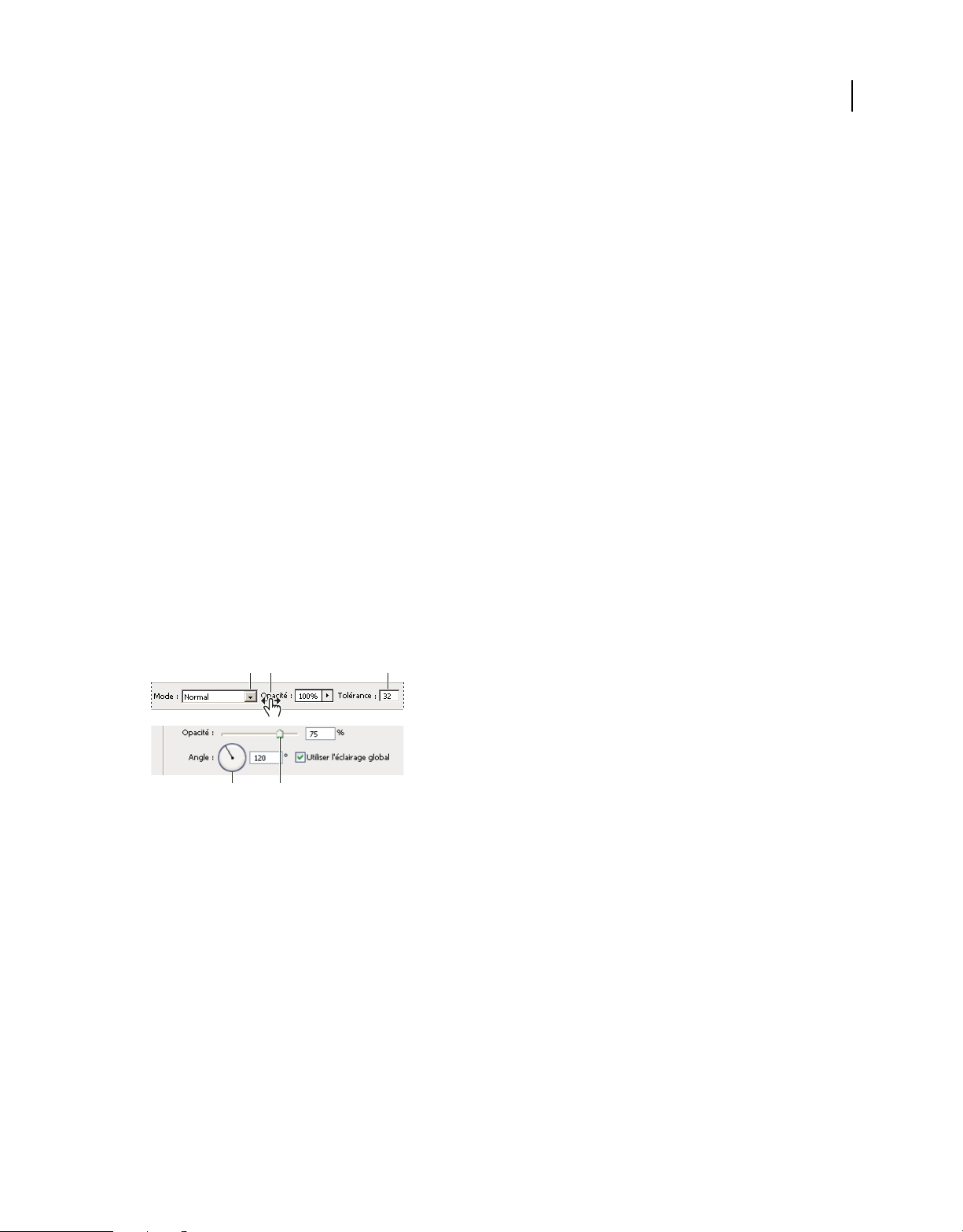
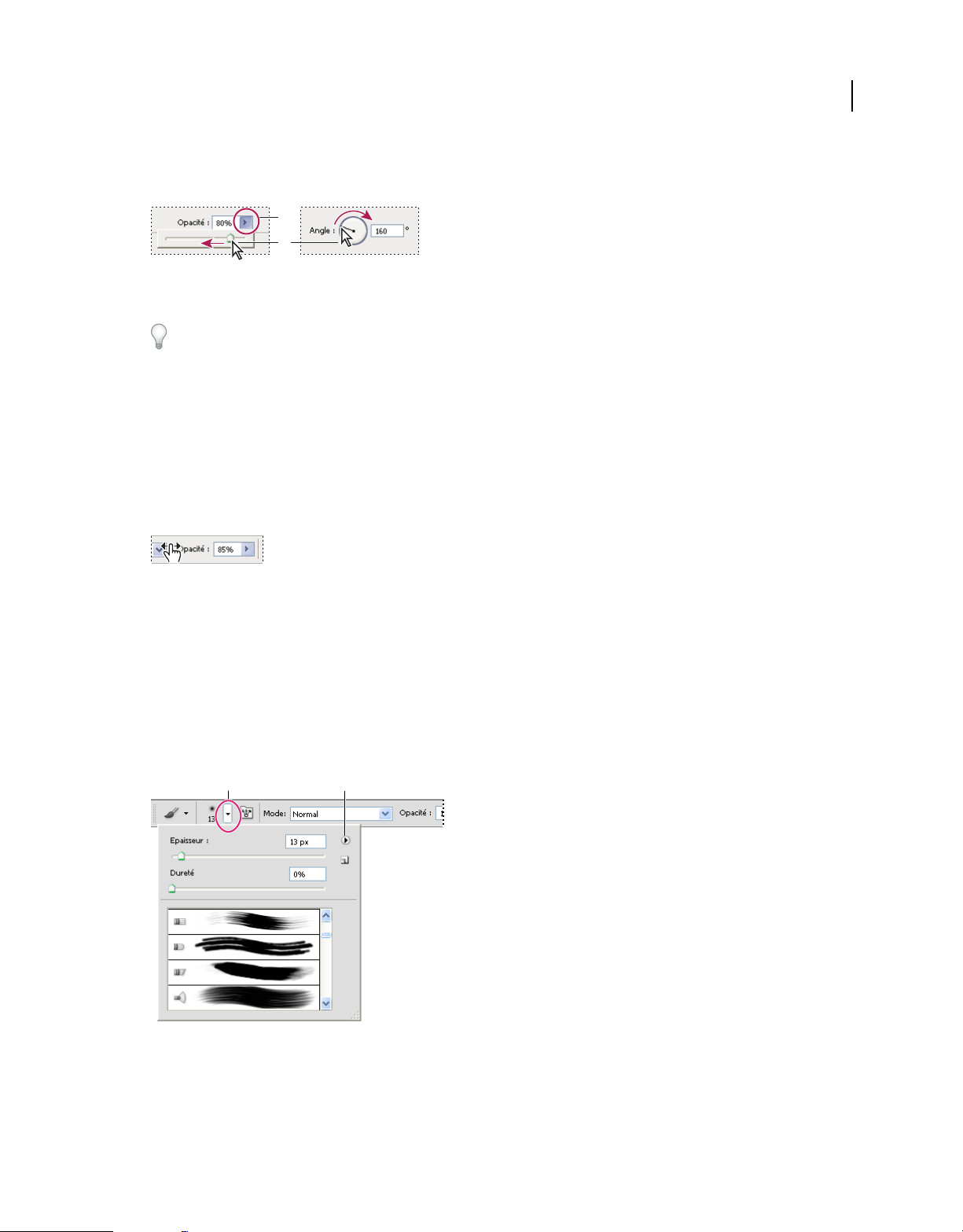
Saisie des valeurs dans les panneaux, les boîtes de dialogue et la barre d’options
❖ Effectuez l’une des opérations suivantes :
• Saisissez une valeur dans la zone de texte, et appuyez sur Entrée (Windows) ou Retour (Mac OS).
• Faites glisser le curseur.
• Placez le pointeur sur le titre d’un curseur ou d’un curseur déroulant. Lorsque le pointeur se transforme en doigt
(un index pointé), faites glisser le curseur de proximité vers la droite ou la gauche. Cette fonctionnalité n’est
disponible que pour certains curseurs et curseurs déroulants.
• Faites glisser le cadran.
• Cliquez sur les boutons fléchés du panneau pour augmenter ou réduire la valeur.
• (Windows) Cliquez dans la zone de texte, puis utilisez la touche Haut ou Bas du clavier pour augmenter ou réduire
la valeur.
• Sélectionnez une valeur dans le menu associé à la zone de texte.
ADB C
20
E
Méthodes de saisie de valeurs
A. Flèche de menu B. Curseur de proximité C. Zone de texte D. Cadran E. Curseur
Voir aussi
« A propos des curseurs de proximité » à la page 21
Utilisation des curseurs
A propos des curseurs déroulants
Certains panneaux ainsi que certaines boîtes de dialogue et barres d’options contiennent des paramètres faisant appel
à des curseurs déroulants (par exemple, l’option Opacité du panneau Calques). Il suffit de cliquer sur le triangle, situé
en regard de la zone de texte, le cas échéant, pour activer le curseur déroulant. Placez le pointeur sur le triangle situé
en regard de la valeur définie, maintenez le bouton de la souris enfoncé et faites glisser le curseur ou le rayon d’angle
jusqu’à obtenir la valeur souhaitée. Cliquez à l’extérieur du menu ou appuyez sur la touche Entrée pour le refermer.
Appuyez sur la touche Echap pour annuler les modifications.
Dernière mise à jour le 10/6/2011
Page 27

UTILISATION DE PHOTOSHOP
Espace de travail
Pour augmenter ou diminuer une valeur par incréments de 10 % lorsque le menu du curseur déroulant est ouvert,
maintenez la touche Maj enfoncée et appuyez sur les touches Haut ou Bas.
A
B
Utilisation de différents types de curseurs déroulants
A. Cliquez ici pour ouvrir le menu du curseur déroulant. B. Faites glisser le curseur ou l’angle de rayon.
Vous pouvez également utiliser certains curseurs déroulants par proximité. Par exemple, si vous placez le pointeur sur
le mot « Fond » ou « Opacité » dans le panneau Calques, le pointeur prend la forme d’une main. Il suffit alors de
déplacer le pointeur vers la gauche ou la droite pour changer le pourcentage de fond ou d’opacité.
A propos des curseurs de proximité
Vous pouvez modifier les valeurs des options de certains panneaux et de certaines boîtes de dialogue et barres
d’options au moyen de curseurs de proximité. Ces curseurs sont masqués jusqu’à ce que vous placiez le pointeur sur
le titre des curseurs et curseurs déroulants. Lorsque le pointeur se transforme en doigt (index pointé), faites glisser vers
la droite ou la gauche. Le fait de maintenir la touche Maj enfoncée tout en faisant glisser le pointeur multiplie la vitesse
de défilement des valeurs par 10.
21
Faites passer votre souris sur le titre d’un curseur ou d’un curseur déroulant pour afficher le curseur de proximité.
Utilisation des panneaux déroulants
Les panneaux déroulants facilitent l’accès aux options disponibles pour les pinceaux, nuances, dégradés, styles, motifs,
contours et formes. Vous pouvez personnaliser les panneaux déroulants en renommant et supprimant les éléments
qu’ils contiennent ou en ajoutant, enregistrant et remplaçant des bibliothèques. Vous pouvez également modifier
l’affichage à l’intérieur d’un panneau pour visualiser les éléments par nom, par icône miniature ou les deux.
Cliquez sur une vignette d’outil dans la barre d’options pour afficher son panneau déroulant. Cliquez sur un élément
du panneau déroulant pour le sélectionner.
AB
Affichage du panneau déroulant des formes dans la barre d’options
A. Cliquez pour afficher le panneau déroulant. B. Cliquez pour développer le menu du panneau déroulant.
Dernière mise à jour le 10/6/2011
Page 28

UTILISATION DE PHOTOSHOP
Espace de travail
Attribution d’un nouveau nom à un élément ou suppression d’un élément dans le panneau déroulant
❖ Sélectionnez un élément, cliquez sur le triangle situé dans le coin supérieur droit du panneau déroulant, puis
choisissez l’une des options suivantes :
Renommer l’outil prédéfini Vous permet de saisir un nouveau nom pour l’élément sélectionné.
Supprimer l’outil prédéfini Vous permet de supprimer un élément du panneau.
Remarque : vous pouvez également supprimer un élément d’un panneau déroulant en cliquant dessus tout en
maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée.
Personnalisation de la liste d’éléments dans un panneau déroulant
1 Cliquez sur le triangle situé dans le coin supérieur droit du panneau déroulant pour afficher son menu.
2 Pour rétablir la bibliothèque par défaut, choisissez la commande Réinitialiser les outils prédéfinis. Vous pouvez
remplacer la liste existante ou ajouter la bibliothèque par défaut à cette liste.
3 Pour charger une autre bibliothèque, utilisez l’une des méthodes suivantes :
• Choisissez la commande Charger les outils prédéfinis pour ajouter une bibliothèque à la liste existante. Sélectionnez
ensuite la bibliothèque à ajouter, puis cliquez sur Charger.
• Choisissez la commande Remplacer les outils prédéfinis pour remplacer la liste existante par la nouvelle
bibliothèque. Sélectionnez ensuite la bibliothèque à ajouter, puis cliquez sur Charger.
• Choisissez un fichier de bibliothèque (ces fichiers s’affichent au bas du menu du panneau). Cliquez ensuite sur le
bouton OK pour remplacer la liste existante ou sur le bouton Ajouter pour l’ajouter à la liste.
4 Pour enregistrer la liste existante comme bibliothèque pour une utilisation ultérieure, choisissez la commande
Enregistrer les outils prédéfinis. Entrez un nom pour la bibliothèque, puis cliquez sur Enregistrer.
22
(Mac OS) Ajoutez l’extension au nom de fichier de la bibliothèque afin de pouvoir partager les bibliothèques d’un
système d’exploitation à un autre. Dans la section Gestion des fichiers de la boîte de dialogue Préférences, sélectionnez
Toujours pour l’option Ajouter l’extension ; cela permet d’ajouter leur extension aux noms de fichiers.
Modification de l’affichage des éléments dans un panneau déroulant
1 Cliquez sur le triangle situé dans le coin supérieur droit du panneau déroulant pour afficher son menu.
2 Sélectionnez une option d’affichage : Texte seul, Petite liste ou Grande liste.
Affichage et définition des menus
Affichage des menus contextuels
Les menus contextuels affichent les commandes correspondant au panneau, à la sélection ou à l’outil actif. Ils diffèrent
des menus affichés en haut de l’espace de travail.
Dernière mise à jour le 10/6/2011
Page 29

UTILISATION DE PHOTOSHOP
Espace de travail
Affichage du menu contextuel de l’outil Pipette
1 Placez le pointeur sur une image ou sur un élément de panneau.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Contrôle enfoncée (Mac OS).
Création d’un ensemble de menus
1 Utilisez l’une des méthodes suivantes :
• Choisissez la commande Edition > Menus.
• Choisissez la commande Fenêtre > Espace de travail > Raccourcis clavier et menus, puis cliquez sur l’onglet Menus.
2 Dans la boîte de dialogue Raccourcis clavier et menus, choisissez un ensemble de menus dans le menu
déroulant Ensemble.
3 Choisissez un type de menu dans le menu Menu pour :
Menus de l’application Vous permet d’afficher, de masquer ou d’ajouter de la couleur aux éléments de menus de
l’application.
23
Menus de panneau Vous permet d’afficher, de masquer ou d’ajouter de la couleur aux éléments de menus des
panneaux.
4 Cliquez sur le triangle situé à côté d’un menu ou d’un nom de panneau.
5 Utilisez l’une des méthodes suivantes :
• Pour masquer un élément de menu, cliquez sur le bouton de visibilité .
• Pour afficher un élément de menu, cliquez sur le bouton de visibilité, qui est alors vide.
• Pour ajouter une couleur à un élément de menu, cliquez sur une nuance de couleur (la valeur Sans indique
qu’aucune couleur n’est affectée) et choisissez une couleur.
6 Lorsque le résultat obtenu vous convient, effectuez l’une des opérations suivantes :
• Pour enregistrer toutes les modifications apportées à l’ensemble des menus, cliquez sur le bouton Enregistrer toutes
les modifications dans l’ensemble de menus actif . Les modifications apportées à un ensemble personnalisé sont
alors enregistrées. Si vous apportez des modifications aux paramètres par défaut de Photoshop et les enregistrez, la
boîte de dialogue Enregistrer s’ouvre. Donnez un nom au nouvel ensemble, puis cliquez sur OK.
• Pour créer un ensemble à partir de l’ensemble sélectionné, cliquez sur le bouton Créer un ensemble d’après
l’ensemble de menus actif .
Remarque : si vous n’avez pas encore enregistré les modifications apportées, vous pouvez cliquer sur le bouton Annuler
pour les annuler et fermer la boîte de dialogue.
7 Dans la boîte de dialogue Enregistrer, attribuez un nom à l’ensemble, puis cliquez sur Enregistrer.
Dernière mise à jour le 10/6/2011
Page 30

UTILISATION DE PHOTOSHOP
Espace de travail
Choix d’une couleur pour une commande à partir de la boîte de dialogue Raccourcis clavier et menus
Suppression d’un ensemble de menus
1 Utilisez l’une des méthodes suivantes :
• Choisissez la commande Edition > Menus.
• Choisissez la commande Fenêtre > Espace de travail > Raccourcis clavier et menus, puis cliquez sur l’onglet Menus.
2 Dans la boîte de dialogue Raccourcis clavier et menus, choisissez un ensemble de menus dans le menu Ensemble.
3 Cliquez sur l’icône Supprimer l’ensemble de menus actif .
24
Affichage temporaire des éléments de menu masqués
Vous pouvez afficher temporairement des éléments que vous avez masqués dans un menu. Une fois le menu fermé, les
éléments retrouvent leur état masqué.
❖ Utilisez l’une des méthodes suivantes :
• Dans un menu comportant des éléments masqués, choisissez Afficher toutes les commandes dans le menu.
• Maintenez la touche Ctrl (Windows) ou Cmde (Mac OS) enfoncée, puis cliquez sur un menu comportant des
éléments masqués.
Pour faire apparaître de façon permanente tous les éléments de menu, sélectionnez la commande Fenêtre > Espace de
travail > Les indispensables.
Activation ou désactivation des couleurs de menu
❖ Dans les préférences de l’interface, sélectionnez ou désélectionnez Afficher les couleurs de menu.
Outils
Lorsque vous lancez Photoshop, le panneau Outils apparaît à gauche de l’écran. Les options de certains outils du
panneau Outils apparaissent dans la barre contextuelle des options. Il s’agit des outils utilisés pour le texte, la sélection,
la peinture, le dessin, l’échantillonnage, la retouche, le déplacement, l’annotation et l’affichage des images. Les autres
outils vous permettent de modifier les couleurs de premier plan/d’arrière-plan, d’accéder au site Web d’Adobe et de
travailler dans différents modes.
Vous pouvez développer certains outils du panneau afin d’afficher d’autres outils masqués. Un petit triangle situé en
bas à droite de l’icône de l’outil signale la présence d’outils masqués.
Dernière mise à jour le 10/6/2011
Page 31

UTILISATION DE PHOTOSHOP
Espace de travail
Il vous suffit de placer le pointeur sur un outil pour en obtenir une description. Le nom de l’outil s’affiche alors dans
une info-bulle sous le pointeur.
Présentation du panneau Outils
A
Outils de sélection
Déplacement (V)*
Rectangle de sélection (M)
A
B
C
D
Ellipse de sélection (M)
Rectangle de sélection 1 colonne
Rectangle de sélection 1 rangée
Lasso (L)
Lasso polygonal (L)
Lasso magnétique (L)
Sélection rapide (W)
Baguette magique (W)
E
B
Outils de tranche et de
recadrage
Recadrage (C)
Tranche (C)
Sélection de tranche (C)
C
F
G
Outils de mesure
Pipette (I)
Echantillonnage de couleur (I)
Règle (I)
Annotation (I)
Comptage (I)†
D
Outils de retouche
Correcteur localisé (J)
Correcteur (J)
Pièce (J)
Œil rouge (J)
Tampon de duplication (S)
Tampon de motif (S)
Gomme (E)
Gomme d'arrière-plan (E)
Gomme magique (E)
Goutte d'eau
Netteté
Doigt
Densité - (O)
Densité + (O)
Eponge (O)
E
Outils de dessin
Pinceau (B)
Crayon (B)
Remplacement de couleur (B)
Pinceau mélangeur (B)
Forme d'historique (Y)
Forme d'historique artistique (Y)
Dégradé (G)
Pot de peinture (G)
F
Outils de dessin et de texte
Plume (P)
Plume libre (P)
Ajout de point d'ancrage
Suppression de point d'ancrage
Conversion de point
Texte horizontal (T)
Texte vertical (T)
Masque de texte horizontal (T)
Masque de texte vertical (T )
Sélection de tracé (A)
Sélection directe (A)
Rectangle (U)
Rectangle arrondi (U)
Ellipse (U)
Polygone (U)
Trait (U)
Forme personnalisée (U)
G
Outils de navigation et 3D
Rotation de l'objet 3D (K)†
Enroulement de l'objet 3D (K)†
Panoramique de l'objet 3D (K)†
Coulissement de l'objet 3D (K)†
Mise à l'échelle de l'objet 3D (K)†
Rotation de la caméra 3D (N)†
Enroulement de la caméra 3D (N)†
Panoramique de la caméra 3D (N)†
Déplacement de la caméra 3D (N)†
Zoom de la caméra 3D (N)†
Main (H)
Rotation de l'achage (R)
Zoom (Z)
25
Indique l'outil aché par défaut. * Les raccourcis clavier apparaissent entre parenthèses. † Photoshop Extended seulement.
Voir aussi
« Présentation de l’espace de travail » à la page 12
Dernière mise à jour le 10/6/2011
Page 32

UTILISATION DE PHOTOSHOP
Espace de travail
Galerie d’outils de sélection
26
Les outils de sélection
permettent de tracer des
rectangles et des ellipses de
sélection, ainsi que de
sélectionner une seule rangée
ou une seule colonne.
L’outil Baguette magique
permet de sélectionner des
zones de couleur identique.
L’outil Déplacement permet
de déplacer des sélections,
des calques et des repères.
Les outils de lasso
permettent d’effectuer des
sélections de forme libre,
polygonales (aux bords
droits) et magnétiques.
Galerie d’outils de recadrage et de tranche
L’outil Sélection rapide
permet de « peindre »
rapidement une sélection à
l’aide d’une pointe de forme
arrondie réglable.
L’outil Recadrage permet de
recadrer des images.
L’outil Tranche permet de
créer des tranches.
Galerie d’outils de retouche
L’outil Correcteur localisé
permet de supprimer
certaines imperfections et
objets.
L’outil Correcteur permet de
corriger les imperfections
d’une image par application
d’un échantillon ou d’un
motif.
Dernière mise à jour le 10/6/2011
L’outil Sélection de tranche
permet de sélectionner des
tranches.
L’outil Pièce permet de
corriger les imperfections
d’une portion d’image
sélectionnée par application
d’un échantillon ou d’un
motif.
L’outil Œil rouge permet de
supprimer le reflet rouge
provoqué par un flash.
Page 33

UTILISATION DE PHOTOSHOP
Espace de travail
27
L’outil Tampon de
duplication permet de
peindre en utilisant
l’échantillon prélevé sur une
image.
L’outil Gomme magique
permet d’effacer les zones de
couleurs en aplat et de les
rendre transparentes d’un
seul clic.
L’outil Densité - permet
d’éclaircir certaines zones de
l’image.
L’outil Tampon de motif
permet de peindre en
utilisant une portion
d’image comme motif.
L’outil Goutte d’eau permet
de rendre flous les contours
nets d’une image.
L’outil Densité + permet
d’obscurcir certaines zones
de l’image.
L’outil Gomme permet
d’effacer des pixels et
d’annuler les modifications
effectuées sur l’image depuis
le dernier enregistrement.
L’outil Netteté permet
d’accentuer la netteté des
contours d’une image.
L’outil Eponge permet de
modifier la saturation des
couleurs d’une zone de
l’image.
L’outil Gomme d’arrière-
plan permet de rendre une
zone transparente par
glissement de la souris.
L’outil Doigt permet d’étaler
des données sur une image.
Galerie d’outils de peinture
L’outil Pinceau permet
d’appliquer une couleur par
touches successives.
L’outil Crayon permet de
dessiner des tracés aux bords
nets.
Dernière mise à jour le 10/6/2011
L’outil Remplacement de
couleur permet de remplacer
une couleur sélectionnée par
une autre couleur.
L’outil Pinceau mélangeur
simule des techniques de
peinture réalistes, telles que
la fusion des couleurs et les
différences d’humidité de
peinture.
Page 34

UTILISATION DE PHOTOSHOP
Espace de travail
28
L’outil Forme d’historique
permet de peindre une copie
de l’état ou de l’instantané
sélectionné dans la fenêtre de
l’image.
L’outil Forme d’historique
artistique permet
d’appliquer des touches de
peinture reproduisant
différents styles de peinture,
à partir d’un état ou d’un
instantané sélectionné.
Les outils de dégradé
permettent de créer des
dégradés ou des transitions
linéaires, circulaires,
inclinées, réfléchies et en
forme de losange entre les
couleurs.
Galerie d’outils de dessin et de texte
Les outils de sélection de
tracé permettent de
sélectionner des formes ou
des segments et d’afficher
leurs points d’ancrage, lignes
directrices et points
directeurs.
Les outils de texte
permettent de saisir du texte
dans une image.
Les outils de masque de
texte permettent de créer une
sélection épousant la forme
du texte.
L’outil Pot de peinture
permet d’appliquer la
couleur de premier plan à
des zones de même couleur.
Les outils de plume
permettent de réaliser des
tracés aux contours lisses.
Les outils de forme et Trait
permettent de dessiner des
formes et de tracer des lignes
dans un calque simple
comme dans un calque de
forme.
L’outil Forme personnalisée
permet d’appliquer des
formes personnalisées à
partir d’une liste.
Dernière mise à jour le 10/6/2011
Page 35

UTILISATION DE PHOTOSHOP
Espace de travail
Galerie d’outils d’annotation, de mesure et de navigation
29
L’outil Pipette permet de
prélever les couleurs d’une
image.
L’outil Zoom permet
d’agrandir et de réduire
l’affichage d’une image.
L’outil Echantillonnage de
couleur affiche les valeurs de
couleur pour quatre zones
maximum.
L’outil Comptage compte les
objets d’une image.
(Photoshop Extended
uniquement)
Outils 3D (Photoshop Extended)
L’outil Mesure permet de
mesurer les distances, les
positions et les angles.
L’outil Rotation de
l’affichage fait pivoter la
zone de travail de manière
non destructive.
L’outil Main permet de
déplacer une image à
l’intérieur de la fenêtre.
L’outil Annotation crée des
annotations qui peuvent être
jointes à une image.
L’outil Rotation de l’objet
3D fait pivoter l’objet autour
de son axe x.
L’outil Mise à l’échelle de
l’objet 3D augmente ou
réduit l’échelle du modèle.
L’outil Roulement de l’objet
3D fait pivoter l’objet autour
de son axe z.
L’outil Rotation de la
caméra 3D tourne autour de
la caméra dans la direction x
ou y.
Dernière mise à jour le 10/6/2011
L’outil Panoramique de
l’objet 3D permet
d’appliquer un panoramique
à l’objet dans la direction x
ou y.
L’outil Enroulement de la
caméra 3D fait pivoter la
caméra autour de l’axe z.
L’outil Coulissement de
l’objet 3D déplace l’objet
latéralement lorsque vous
faites glisser
horizontalement, ou vers
l’avant et arrière lorsque
vous faites glisser l’objet
verticalement.
L’outil Panoramique de la
caméra 3D effectue un
panoramique avec la caméra
dans la direction x ou y.
Page 36

UTILISATION DE PHOTOSHOP
Espace de travail
30
L’outil Déplacement de la
caméra 3D déplace
latéralement lorsque vous
faites glisser
horizontalement, ou vers
l’avant et l’arrière lorsque
vous faites glisser
verticalement.
L’outil Zoom de la caméra
3D rapproche ou éloigne le
champ angulaire.
Sélection et affichage des outils
Sélection d’un outil
❖ Utilisez l’une des méthodes suivantes :
• Cliquez sur un outil dans le panneau Outils. Lorsqu’un petit triangle s’affiche dans le coin inférieur droit d’une
icône d’outil, maintenez le bouton de la souris enfoncé pour afficher les outils masqués. Cliquez ensuite sur l’outil
que vous voulez utiliser.
• Appuyez sur la touche de raccourci de l’outil. Cette touche est indiquée dans l’info-bulle de l’outil. Vous pouvez par
exemple sélectionner l’outil Déplacement en appuyant sur la touche « v ».
Vous pouvez maintenir une touche de raccourci enfoncée pour changer temporairement d’outil. Il vous suffit de
relâcher cette touche pour revenir à l’outil que vous utilisiez avant ce changement provisoire.
A
B
D
E
C
F
Accès aux outils
A. Panneau Outils B. Outil actif C. Outils masqués D. Nom de l’outil E. Raccourci de l’outil F. Triangle d’outil masqué
Passage en revue des outils cachés
Par défaut, vous devez appuyer plusieurs fois sur la touche de raccourci d’un outil, tout en maintenant la touche Maj
enfoncée, pour activer l’un après l’autre les outils masqués d’un groupe. Si vous préférez passer en revue les outils sans
utiliser la touche Maj, vous pouvez désactiver cette préférence.
1 Choisissez Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général (Mac OS).
2 Désélectionnez l’option Touche Maj pour changer d’outil.
Dernière mise à jour le 10/6/2011
Page 37

UTILISATION DE PHOTOSHOP
Espace de travail
Modification des pointeurs des outils
Le point sensible du pointeur, c’est-à-dire l’endroit où le clic déclenche l’effet ou l’action sur l’image, est différent pour
chaque outil. Pour la plupart des outils, vous pouvez transformer le pointeur en pointeur en croix dont le centre est le
point actif.
Dans la plupart des cas, le pointeur d’un outil est identique à l’icône de cet outil ; il devient visible lorsque vous
sélectionnez cet outil. Le pointeur par défaut est le pointeur en croix pour les outils de sélection, le trait vertical
pour l’outil Texte et l’icône d’épaisseur pour les outils de peinture.
1 Choisissez la commande Edition > Préférences > Curseurs (Windows) ou Photoshop > Préférences > Curseurs
(Mac OS).
2 Choisissez les options des pointeurs dans la section Pointeurs outils dessin ou Autres curseurs :
Standard Affiche le pointeur sous forme d’icône d’outil.
Précis Affiche le pointeur sous forme de réticule.
Pointe standard Le contour du pointeur correspond à environ 50 % de la zone modifiée par l’outil. Cette option
montre les pixels qui seraient le plus visiblement modifiés.
Taille réelle de la pointe Le contour du pointeur correspond à quasiment 100 % de la zone modifiée par l’outil ou à
presque tous les pixels qui seraient modifiés.
31
Affichage du réticule de la pointe Affiche le réticule au centre du curseur de la forme.
Afficher seulement le réticule pendant la peinture Permet d’améliorer les performances avec de grandes formes.
3 Cliquez sur OK.
Les options Pointeurs outils dessin s’appliquent aux pointeurs des outils suivants :
Gomme, Crayon, Pinceau, Correcteur, Tampon de duplication, Tampon de motif, Sélection rapide, Doigt, Goutte
d’eau, Netteté, Densité -, Densité + et Eponge.
Les options Autres curseurs s’appliquent aux pointeurs des outils suivants :
Rectangle de sélection, Lasso, Lasso polygonal, Baguette magique, Recadrage, Tranche, Pièce, Pipette, Plume, Dégradé,
Trait, Pot de peinture, Lasso magnétique, Plume magnétique, Plume libre, Mesure et Echantillonnage de couleur.
Pour passer des pointeurs standard aux pointeurs précis et vice versa, appuyez sur la touche Verr. maj.
Changement de la taille et de la dureté des pointeurs de dessin ou de peinture par glissement
Vous pouvez changer la taille et la dureté d’un pointeur de dessin ou de peinture par un glissement dans l’image.
Lorsque vous faites glisser, le curseur de peinture prévisualise vos modifications. (Les aperçus requièrent OpenGL.
Voir la section « Activation d’OpenGL et optimisation des paramètres GPU » à la page 61.)
❖ Pour changer la taille du curseur, cliquez sur l’image avec le bouton droit de la souris tout en maintenant la
touche Alt enfoncée (Windows), ou cliquez sur l’image tout en appuyant sur les touches Ctrl+Option (Mac OS),
puis faites glisser le curseur de la souris vers la gauche ou vers la droite. Pour modifier la dureté, faites glisser le
curseur de la souris vers le haut ou vers le bas.
Dernière mise à jour le 10/6/2011
Page 38

UTILISATION DE PHOTOSHOP
Espace de travail
Utilisation de la barre d’options
La barre d’options apparaît par défaut en haut de l’espace de travail, au-dessous de la barre de menus. Elle est
contextuelle, ce qui signifie que son contenu change selon l’outil sélectionné. Certains paramètres de la barre d’options
(tels que les modes de peinture et l’opacité) sont communs à plusieurs outils, et d’autres sont spécifiques à un outil.
Vous pouvez déplacer la barre d’options dans l’espace de travail grâce à sa barre de manipulation et l’ancrer au bas ou
en haut de l’écran. Les info-bulles apparaissent lorsque vous maintenez le pointeur sur un outil. Pour afficher ou
masquer la barre d’options, choisissez la commande Fenêtre > Options.
A B
Barre d’options des outils de lasso
A. Barre de manipulation B. Info-bulle
Pour rétablir les paramètres par défaut des outils, cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Contrôle enfoncée (Mac OS) sur l’icône de l’outil dans la barre d’options, puis choisissez
Réinitialiser cet outil ou Réinitialiser tous les outils dans le menu contextuel.
Pour plus de détails sur la définition des options d’un outil particulier, effectuez une recherche sur son nom dans l’aide
de Photoshop.
32
Création et utilisation d’outils prédéfinis
Les outils prédéfinis vous permettent d’enregistrer et de réutiliser certains paramètres d’outil. Vous pouvez charger,
modifier et créer des bibliothèques d’outils prédéfinis à l’aide du sélecteur d’outils prédéfinis dans la barre d’options,
le panneau Outils prédéfinis et le Gestionnaire des paramètres prédéfinis.
Pour choisir un outil prédéfini, cliquez sur le bouton du sélecteur d’outils prédéfinis dans la barre d’options, puis
sélectionnez un outil dans le menu du panneau déroulant. Vous pouvez également choisir la commande Fenêtre >
Outils prédéfinis et sélectionner un paramètre prédéfini dans le panneau Outils prédéfinis.
A
B
C
Affichage du sélecteur d’outils prédéfinis
A. Cliquez sur le bouton du sélecteur d’outils prédéfinis dans la barre d’options pour afficher le panneau déroulant Outils prédéfinis.
B. Sélectionnez un outil prédéfini pour appliquer les options de l’outil prédéfini à l’outil sélectionné. Ces options resteront en vigueur jusqu’à ce
que vous choisissiez l’option Réinitialiser cet outil dans le menu du panneau. C. Désélectionnez la case pour afficher tous les outils prédéfinis ;
sélectionnez-la pour n’afficher que les outils prédéfinis de l’outil sélectionné dans la palette d’outils.
Création d’un outil prédéfini
1 Sélectionnez un outil et définissez les options souhaitées dans la barre d’options.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton du sélecteur d’outil prédéfini à gauche de la barre d’options.
Dernière mise à jour le 10/6/2011
Page 39

UTILISATION DE PHOTOSHOP
Espace de travail
• Choisissez la commande Fenêtre > Outils prédéfinis pour afficher le panneau Outils prédéfinis.
3 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton Créer un outil prédéfini .
• Choisissez l’option Nouvel outil prédéfini dans le menu du panneau.
4 Entrez le nom du nouvel outil prédéfini, puis cliquez sur OK.
Modification de la liste des outils prédéfinis
❖ Cliquez sur le triangle pour ouvrir le menu du panneau Outils prédéfinis et choisissez l’une des options suivantes :
Afficher tous les outils prédéfinis Affiche tous les outils chargés.
Trier par outil Trie les outils prédéfinis par type d’outil.
Afficher les outils prédéfinis en cours Affiche uniquement les outils prédéfinis chargés de l’outil sélectionné. Pour ce
faire, vous pouvez également sélectionner l’option Outil sélectionné, située au bas du panneau déroulant Outils
prédéfinis.
Texte seul, Petite liste ou Grande liste Détermine l’affichage des outils prédéfinis dans le panneau déroulant.
Remarque : pour créer, charger et gérer les bibliothèques d’outils prédéfinis, reportez-vous aux sections « Utilisation des
panneaux déroulants » à la page 21 et « Utilisation du Gestionnaire des paramètres prédéfinis » à la page 49.
33
Affichage des images
Changement de mode d’affichage écran
Vous pouvez utiliser les options de mode d’affichage écran pour afficher les images dans l’écran entier. Il est possible
d’afficher ou de masquer la barre de menus, la barre de titre et les barres de défilement.
❖ Utilisez l’une des méthodes suivantes :
• Pour activer le mode par défaut (barre de menus en haut et barres de défilement sur le côté), choisissez la
commande Affichage > Mode d’affichage > Mode Fenêtres standard. A défaut, cliquez sur le bouton Mode
d’affichage de la barre de l’application, puis sélectionnez l’option Mode Fenêtres standard dans le menu
déroulant.
• Pour afficher une fenêtre en plein écran avec une barre de menus et un arrière-plan gris à 50 %, mais sans barre de
titre ni barres de défilement, choisissez la commande Affichage > Mode d’affichage > Mode Plein écran avec
menus. A défaut, cliquez sur le bouton Mode d’affichage de la barre de l’application, puis sélectionnez
l’option Mode Plein écran avec menus dans le menu déroulant.
• Pour afficher une fenêtre en plein écran avec un arrière-plan noir uniquement (sans barre de titre, barre de menus
ni barres de défilement), choisissez la commande Affichage > Mode d’affichage > Mode Plein écran sans menus. A
défaut, cliquez sur le bouton Mode d’affichage de la barre de l’application, puis sélectionnez l’option Mode Plein
écran sans menus dans le menu déroulant.
Affichage d’une autre partie de l’image
❖ Utilisez l’une des méthodes suivantes :
• Utilisez les barres de défilement de la fenêtre.
Dernière mise à jour le 10/6/2011
Page 40

UTILISATION DE PHOTOSHOP
Espace de travail
• Sélectionnez l’outil Main, puis faites-le glisser sur l’image pour la déplacer. Pour utiliser l’outil Main alors qu’un
autre outil est sélectionné, maintenez la barre d’espace enfoncée tout en faisant glisser l’image à l’aide de cet outil.
Si votre ordinateur est doté de la fonction OpenGL, l’outil Main vous permet de faire un panoramique rapide de
l’image dans la direction de votre choix. Après un rapide mouvement de la souris, l’image se déplace comme si vous
poursuiviez le glissement. Pour activer cette fonction, choisissez la commande Edition > Préférences > Général
(Windows) ou Photoshop > Préférences > Général (Mac OS), puis sélectionnez l’option Activer les panoramiques rapides.
Déplacement de l’outil Main pour afficher une autre partie de l’image
• Faites glisser l’encadré de couleur, appelé zone de vignette, dans le panneau Navigation.
34
Utilisation de l’outil Rotation de l’affichage
L’outil Rotation de l’affichage permet de faire pivoter la zone de travail de manière non destructive ; il n’applique
aucune transformation à l’image. Il peut être utile de faire pivoter la zone de travail dans différentes situations,
notamment pour faciliter les opérations de dessin ou de peinture. (Il convient de disposer de la technologie OpenGL.)
Sur les ordinateurs Macbook et dotés de pavés tactiles multipoints, vous pouvez également utiliser des mouvements
de rotation.
1 Effectuez l’une des opérations suivantes :
• Sélectionnez l’outil Rotation de l’affichage , cliquez dans l’image, puis faites-la pivoter par glisser-déplacer. Une
boussole indique le nord dans l’image, ce qui permet de savoir comment celle-ci est orientée quel que soit l’angle
de rotation de la zone de travail.
• Sélectionnez l’outil Rotation de l’affichage. Saisissez une valeur numérique (degrés de rotation) dans le champ
Angle de rotation.
• Sélectionnez l’outil Rotation de l’affichage. Cliquez sur l’icône Définir l’angle de rotation de la vue (ou cliquez
dessus et faites glisser le pointeur pour utiliser le curseur de proximité).
2 Pour rétablir l’angle d’origine de la zone de travail, cliquez sur l’option Réinitialiser la vue.
Pour visionner une vidéo sur l’outil Rotation de l’affichage et des astuces relatives à l’espace de travail, rendez-vous à
l’adresse www.adobe.com/go/lrvid4001_ps_fr. (La discussion de l’outil Rotation de l’affichage commence à
l’indicateur 5:10.)
Désactivation des mouvements du pavé tactile (Mac OS)
Si vous disposez d’un ordinateur Macbook doté de pavés tactiles multipoints, vous pouvez utiliser les pavés pour faire
pivoter les images, les retourner ou les agrandir. Cette fonctionnalité peut augmenter considérablement votre
efficacité, mais vous pouvez la désactiver si des modifications involontaires se produisent.
1 Choisissez la commande Photoshop > Préférences > Interface (Mac OS).
2 Dans la section Général, désélectionnez Activer les mouvements.
Dernière mise à jour le 10/6/2011
Page 41

UTILISATION DE PHOTOSHOP
Espace de travail
Utilisation du panneau Navigation
Le panneau Navigation vous permet de modifier rapidement l’affichage de votre illustration grâce à son affichage sous
forme de vignette. La zone colorée du panneau Navigation, également appelée zone de vignette, correspond à la zone
alors affichée dans la fenêtre.
❖ Utilisez l’une ou plusieurs des méthodes suivantes :
• Pour afficher le panneau Navigation, choisissez la commande Fenêtre > Navigation.
• Pour modifier le facteur d’agrandissement, vous pouvez soit saisir une valeur dans la zone de texte, soit cliquer sur
le bouton Zoom avant ou Zoom arrière, soit faire glisser le curseur de zoom.
• Pour déplacer l’image affichée, faites glisser la zone de vignette se trouvant dans la vignette de l’image. Vous pouvez
également cliquer sur la vignette de l’image pour définir la zone à afficher.
Pour définir simultanément la taille et la position de la zone de vignette, faites glisser le curseur de la souris tout en
appuyant sur la touche Ctrl (Windows) ou Cmde (Mac OS) dans la vignette de l’image.
• Pour modifier la couleur de la zone de vignette, sélectionnez la commande Options de panneau dans le menu du
panneau. Sélectionnez une couleur prédéfinie dans le menu déroulant Couleur ou cliquez sur la case de couleur
pour sélectionner une couleur personnalisée.
A
B
35
C
DE FG
Panneau Navigation
A. Bouton de menu du panneau B. Vignette de l’illustration C. Zone de vignette D. Zone de texte Echelle E. Bouton Zoom arrière F. Curseur
de zoom G. Bouton Zoom avant
Agrandissement ou réduction de l’image
Utilisez l’outil Zoom ou les commandes du menu Affichage pour appliquer un zoom avant ou arrière à une image.
Avec l’outil Zoom, chaque clic agrandit ou réduit l’image à l’échelle prédéfinie suivante, et le point sur lequel vous
cliquez devient le centre de l’image affichée. Lorsque vous atteignez le facteur maximum d’agrandissement (3 200 %)
ou la taille minimum de 1 pixel, la loupe s’affiche évidée de son centre.
Sur les ordinateurs Macbook dotés de pavés tactiles multipoints, vous pouvez utiliser des mouvements de zoom.
Définition des préférences de l’outil Zoom
1 Choisissez la commande Edition > Préférences > Performances (Windows) ou Photoshop > Préférences >
Performances (Mac OS). Dans la section Paramètres GPU, sélectionnez l’option Activer le dessin OpenGL.
Remarque : certaines préférences de l’outil Zoom nécessitent OpenGL. Si l’option Activer le dessin OpenGL n’est pas
disponible, votre carte vidéo ne prend pas en charge cette technologie.
Dernière mise à jour le 10/6/2011
Page 42

UTILISATION DE PHOTOSHOP
Espace de travail
2 Dans les préférences Général, sélectionnez l’une des options suivantes :
Zoom animé Permet de réaliser un zoom en continu tout en maintenant le bouton de la souris enfoncé sur
l’outil Zoom.
Fenêtres redimensionnées par zoom (voir la section « Redimensionnement automatique de la fenêtre lors de
l’agrandissement ou de la réduction d’une image » à la page 37).
Zoom avec molette de défilement Permet de réaliser un zoom avec la molette de défilement de la souris.
Centrer à l’emplacement du clic Centre la vue zoomée sur l’emplacement du clic.
Zoom selon un facteur prédéfini
❖ Effectuez l’une des opérations suivantes :
• Sélectionnez l’outil Zoom , puis cliquez sur le bouton Zoom avant ou Zoom arrière dans la barre
d’options. Cliquez ensuite dans la zone dont vous souhaitez agrandir ou réduire l’affichage.
Pour passer rapidement en mode Zoom arrière, maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée.
• Choisissez la commande Affichage > Zoom avant ou Affichage > Zoom arrière. La commande Zoom avant ou
Zoom arrière devient inaccessible lorsque l’image a été agrandie au maximum ou réduite au minimum,
respectivement.
• Définissez le facteur de zoom dans l’angle inférieur gauche de la fenêtre de document ou dans le
panneau Navigation.
36
Zoom en continu
Pour effectuer un zoom en continu, votre carte vidéo doit prendre en charge OpenGL et l’option Zoom animé doit être
sélectionnée dans les préférences générales.
❖ Sélectionnez l’outil Zoom, puis effectuez l’une des opérations suivantes :
• Cliquez dans l’image tout en maintenant le bouton de la souris enfoncé pour effectuer un zoom avant. Appuyez sur
la touche Alt (Windows) ou Option (Mac OS) pour effectuer un zoom arrière.
• Dans la barre d’options, sélectionnez l’option Zoom variable. Ensuite, faites glisser le curseur de la souris vers la
gauche de l’image pour effectuer un zoom arrière, ou vers la droite pour effectuer un zoom avant.
Agrandissement d’une zone spécifique
1 Sélectionnez l’outil Zoom.
2 Faites glisser le pointeur sur la partie de l’image à agrandir.
Déplacement de l’outil Zoom pour agrandir l’affichage d’une image
Dernière mise à jour le 10/6/2011
Page 43

UTILISATION DE PHOTOSHOP
Espace de travail
Le taux d’agrandissement maximum est appliqué à la partie de l’image délimitée par le rectangle de sélection. Pour
déplacer le rectangle de sélection dans l’image, dans Photoshop, commencez par tracer un rectangle de sélection, puis
maintenez la barre d’espace enfoncée.
Zoom temporaire sur une image
1 Maintenez la touche H enfoncée, puis cliquez sur l’image et maintenez le bouton de la souris enfoncée.
L’outil actif se transforme en outil Main, et le taux d’agrandissement de l’image change comme suit :
• Si, au départ, l’image tenait entièrement dans la fenêtre de document, un zoom avant ajuste l’image à la fenêtre.
• Si seule une partie de l’image était visible au départ, un zoom arrière est appliqué à l’image. Faites glisser le rectangle
de sélection pour agrandir une partie différente de l’image.
2 Relâchez le bouton de la souris puis la touche H.
L’image reprend le taux d’agrandissement et l’outil précédents.
Redimensionnement automatique de la fenêtre lors de l’agrandissement ou de la réduction d’une image
❖ Sélectionnez l’outil Zoom, puis sélectionnez Redimensionner les fenêtres dans la barre d’options. La fenêtre est
redimensionnée lorsque vous agrandissez ou réduisez la vue de l’image.
37
Lorsque la commande Redimensionner les fenêtres est désélectionnée (valeur par défaut), la fenêtre conserve une taille
constante quel que soit le taux d’agrandissement de l’image. Cela peut s’avérer utile sur les petits écrans ou lorsque vous
travaillez avec des vues en mosaïque.
Remarque : pour redimensionner la fenêtre automatiquement lorsque vous utilisez des raccourcis clavier pour zoomer,
choisissez la commande Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général (Mac OS).
Sélectionnez ensuite l’option Fenêtres redimensionnées par zoom.
Affichage d’une image à sa taille réelle de 100 %
❖ Utilisez l’une des méthodes suivantes :
• Cliquez deux fois sur l’outil Zoom dans la palette d’outils.
• Choisissez la commande Affichage > Taille réelle des pixels.
• Entrez la valeur 100 dans la case de zoom de la barre d’état, et appuyez sur la touche Entrée (Windows) ou Retour
(Mac OS).
Remarque : la vue à 100 % affiche l’image telle qu’elle apparaît dans un navigateur (en fonction de la résolution d’écran
et d’image).
Adaptation d’une image à la taille de l’écran
❖ Utilisez l’une des méthodes suivantes :
• Cliquez deux fois sur l’outil Main dans la palette d’outils.
• Choisissez la commande Affichage > Taille écran.
• Sélectionnez l’outil Main ou un outil Zoom, puis cliquez sur le bouton Adapter à l’écran (Taille écran) dans la barre
d’options.
Ces options ajustent l’affichage et la taille de la fenêtre aux dimensions du moniteur.
Dernière mise à jour le 10/6/2011
Page 44

UTILISATION DE PHOTOSHOP
Espace de travail
Masquage de la grille de pixels
Par défaut, la grille de pixels de l’image devient visible au-delà d’un facteur d’agrandissement de 500 %. Pour masquer
la grille, procédez comme suit :
❖ Choisissez la commande Affichage > Afficher, puis désélectionnez l’option Grille de pixels.
Voir aussi
« Correspondance du zoom et des positions dans plusieurs images » à la page 38
Affichage des images dans plusieurs fenêtres
Les images s’affichent dans la fenêtre de document. Vous pouvez ouvrir plusieurs fenêtres afin d’afficher plusieurs
images ou différentes vues de la même image. La liste des fenêtres ouvertes s’affiche dans le menu Fenêtre. Pour
amener une image ouverte au premier plan, choisissez son nom au bas du menu Fenêtre. Le nombre de fenêtres par
image peut être limité en fonction de la mémoire disponible.
1 Choisissez la commande Fenêtre > Réorganiser > Nouvelle fenêtre pour [nom du document].
2 Pour réorganiser les fenêtres, choisissez la commande Fenêtre > Réorganiser, puis sélectionnez l’une des options
suivantes :
Cascade Affiche les fenêtres non ancrées empilées et tombant en cascade de l’angle supérieur gauche vers l’angle
inférieur droit de l’écran.
38
Juxtaposer Affiche les fenêtres bord à bord. Les fenêtres ouvertes sont redimensionnées au fur et à mesure que vous
fermez des images et s’adaptent ainsi à l’espace disponible.
Afficher dans une fenêtre flottante Affiche l’image dans une fenêtre flottante.
Tout afficher dans des fenêtres flottantes Affiche toutes les images dans des fenêtres flottantes.
Tout regrouper dans des onglets Affiche une image en plein écran et réduit les autres images en onglets.
Vous pouvez utiliser l’option Défilement des fenêtres de l’outil Main pour faire défiler toutes les fenêtres ouvertes en
même temps. Sélectionnez-la dans la barre d’options et faites défiler une image à l’aide de l’outil Main. Toutes les
autres images visibles défilent en conséquence.
Correspondance du zoom et des positions dans plusieurs images
Correspondance du zoom uniquement
1 Ouvrez une ou plusieurs images, ou une seule image dans plusieurs fenêtres.
2 Choisissez la commande Fenêtre > Réorganiser > Juxtaposer pour disposer les fenêtres bord à bord.
3 Sélectionnez l’outil Zoom, puis utilisez l’une des méthodes suivantes :
• Sélectionnez Zoom fenêtres dans la barre d’options, puis cliquez sur l’une des images. Les autres images sont
agrandies ou réduites à la même échelle.
• Choisissez la commande Fenêtre > Réorganiser > Faire correspondre le zoom. Maintenez la touche Maj enfoncée
et cliquez sur l’une des images. Les autres images sont agrandies ou réduites à la même échelle.
Correspondance des positions uniquement
1 Ouvrez une ou plusieurs images, ou une seule image dans plusieurs fenêtres.
2 Choisissez la commande Fenêtre > Réorganiser > Juxtaposer.
Dernière mise à jour le 10/6/2011
Page 45

UTILISATION DE PHOTOSHOP
Espace de travail
3 Effectuez l’une des opérations suivantes :
• Choisissez la commande Fenêtre > Réorganiser > Faire correspondre la position.
• Sélectionnez l’outil Main, choisissez l’option Défilement des fenêtres dans la barre d’options, puis faites glisser le
curseur pour afficher une zone différente de l’une des images. Pour activer temporairement cette option, faites
glisser le curseur de l’outil Main tout en maintenant la touche Maj enfoncée.
Remarque : Photoshop fait défiler automatiquement les images vers la même position relative sur l’axe horizontal et l’axe
vertical. Vous devrez peut-être les faire défiler manuellement pour faire apparaître leurs contours.
Correspondance du zoom et des positions
1 Ouvrez une ou plusieurs images, ou une seule image dans plusieurs fenêtres.
2 Choisissez la commande Fenêtre > Réorganiser > Juxtaposer.
3 Choisissez la commande Fenêtre > Réorganiser > Tout faire correspondre.
39
Commande Tout faire correspondre désélectionnée (en haut) et sélectionnée (en bas)
4 Sélectionnez l’outil Zoom ou Main.
5 Sélectionnez l’une des images, maintenez la touche Maj enfoncée, puis cliquez sur ou faites glisser une zone
d’image. Les autres images sont mises à la même échelle et affichent la zone sur laquelle vous avez cliqué.
Utilisation du panneau Informations
Le panneau Informations affiche les valeurs chromatiques situées sous le pointeur et d’autres informations utiles en
fonction de l’outil sélectionné. Il affiche également une astuce sur l’utilisation de l’outil sélectionné et des informations
sur l’état du document ; il peut également préciser les valeurs 8 bits, 16 bits ou 32 bits.
Le panneau Informations affiche les informations suivantes :
• Selon l’option sélectionnée, le panneau Informations affiche les valeurs 8 bits, 16 bits ou 32 bits.
• Lorsque le panneau Informations affiche les valeurs CMJN, un point d’exclamation apparaît en regard des valeurs
CMJN si la couleur sous le pointeur ou l’échantillonneur n’est pas une couleur de la gamme des couleurs CMJN
imprimables.
• Lorsque vous utilisez un outil de sélection, le panneau Informations affiche les coordonnées x et y du pointeur,
ainsi que la largeur (L) et la hauteur (H) de la sélection effectuée.
• Lorsque vous utilisez l’outil Recadrage ou Zoom, le panneau Informations affiche la largeur (L) et la hauteur (H)
de la sélection effectuée. Le panneau Informations affiche également l’angle de rotation de l’outil de recadrage.
Dernière mise à jour le 10/6/2011
Page 46

UTILISATION DE PHOTOSHOP
Espace de travail
• Lorsque l’outil Trait, Plume ou Dégradé est utilisé ou lorsqu’une sélection est déplacée, le panneau Informations
affiche les coordonnées x et y de votre position d’origine, le changement sur X (DX), le changement sur Y (DY),
l’angle (A) et la longueur (D) lorsque vous faites glisser le curseur.
• Lorsque vous utilisez une commande de transformation 2D, le panneau Informations affiche le facteur de
modification de la largeur (L) et de la hauteur (H), l’angle de rotation (A) et l’angle d’inclinaison horizontale (H)
ou verticale (V).
• Lorsque vous utilisez une boîte de dialogue de réglage des couleurs (Courbes, par exemple), le panneau
Informations affiche les valeurs chromatiques avant/après pour les pixels situés sous le pointeur et sous les
échantillonnages de couleur.
• Si l’option Info-bulles des outils est activée, les astuces sur l’outil sélectionné dans la palette d’outils s’affichent.
• En fonction des options sélectionnées, le panneau Informations peut afficher des données sur l’état du document,
telles que sa taille, son profil, ses dimensions, les fichiers de travail utilisés, l’efficacité, la durée ou encore l’outil actif.
Utilisation du panneau Informations
Le panneau Informations affiche des informations sur une image et fournit également des renseignements sur les
valeurs chromatiques tandis que vous déplacez le pointeur d’un outil sur une image. Assurez-vous que le panneau
Informations est visible sur votre espace de travail pour obtenir des informations lorsque vous faites glisser l’outil sur
l’image.
40
1 (Facultatif) Utilisez l’une des méthodes suivantes si vous devez afficher le panneau Informations :
• Cliquez sur l’onglet Informations du panneau s’il est ancré à d’autres panneaux.
• Choisissez la commande Fenêtre > Informations. Les informations sur l’image s’affichent dans la partie inférieure
du panneau Informations. Vous pouvez modifier ces informations en cliquant sur le triangle situé dans l’angle
supérieur droit du panneau et en choisissant la commande Options de panneau dans le menu du panneau alors
proposé.
2 Définissez les différentes options relatives aux informations à afficher dans le panneau Informations en utilisant
l’une des méthodes suivantes :
• Choisissez la commande Options de panneau dans le menu du panneau Informations et définissez les différentes
options dans la boîte de dialogue Options du panneau Informations.
• Cliquez sur l’une des icônes en forme de pipette, puis choisissez les options d’affichage dans le menu déroulant qui
apparaît. Vous pouvez, dans ce menu déroulant, indiquer si vous souhaitez que le panneau Informations affiche ou
non les valeurs 8 bits, 16 bits ou 32 bits.
• Cliquez sur l’icône des coordonnées du curseur , puis choisissez une unité de mesure.
3 Sélectionnez un outil.
4 Placez le pointeur sur l’image ou faites glisser l’outil sur l’image. L’affichage des informations suivantes varie selon
l’outil sélectionné :
Affiche les valeurs numériques des couleurs situées sous le pointeur.
Affiche les coordonnées x et y du pointeur.
Affiche la largeur (L) et la hauteur (H) d’un rectangle de sélection ou d’une forme que vous faites glisser ou les
largeur et hauteur d’une sélection active.
Modification des options du panneau Informations
1 Cliquez sur le triangle situé dans l’angle supérieur droit pour ouvrir le menu du panneau Informations et choisir la
commande Options de panneau.
Dernière mise à jour le 10/6/2011
Page 47

UTILISATION DE PHOTOSHOP
Espace de travail
2 Dans la boîte de dialogue Options du panneau Informations, sous la section Infos couleur 1ère lecture, choisissez
l’une des options d’affichage suivantes :
Couleurs réelles Affiche les valeurs selon le même mode d’affichage que celui de l’image.
Couleur d’épreuve Affiche les valeurs pour l’espace colorimétrique de sortie de l’image.
Un mode colorimétrique Affiche les valeurs chromatiques selon le mode colorimétrique choisi.
Encrage total Affiche le pourcentage cumulé de toutes les encres CMJN à l’emplacement du pointeur, en fonction des
valeurs définies dans la boîte de dialogue Réglages CMJN.
Opacité Affiche l’opacité du calque sélectionné. Cette option ne s’applique pas au calque du fond.
Vous pouvez également définir les options de couleur en cliquant sur l’icône en forme de pipette présente dans le
panneau Informations. Outre les options Infos couleur 1ère lecture, vous pouvez aussi choisir d’afficher ou non les
valeurs 8 bits, 16 bits ou 32 bits.
3 Dans la zone Infos couleur 2ème lecture, choisissez l’une des options d’affichage mentionnées à l’étape 2. Vous
pouvez également, pour cette deuxième lecture, cliquer sur l’icône en forme de pipette du panneau Informations et
choisir les options de lecture à partir du menu déroulant.
41
Clic sur une icône en forme de pipette et choix des options d’affichage à partir du menu déroulant
4 Dans la zone Unité, choisissez une unité de mesure pour la règle.
5 Dans la section Informations sur l’état, sélectionnez les options que vous souhaitez afficher dans le panneau
Informations :
Documents Affiche les informations sur les données de l’image. La valeur à gauche indique la taille d’impression de
l’image, approximativement la taille du fichier enregistré et aplati au format Adobe Photoshop. La valeur à droite
indique la taille approximative du fichier, calques et couches compris.
Profil du document Affiche le nom du profil colorimétrique utilisé dans l’image.
Dimensions du document Affiche les dimensions de l’image.
Fichiers de travail Affiche les informations sur la mémoire vive (RAM) et le disque de travail utilisés pour le traitement
de l’image. La valeur à gauche indique la mémoire utilisée par le programme pour l’affichage de toutes les images
ouvertes. La valeur à droite indique la mémoire vive totale disponible pour le traitement des images.
Efficacité Affiche la durée d’exécution (en pourcentage) d’une opération, et non les opérations de lecture/écriture sur
le disque de travail. Si la valeur est inférieure à 100 %, Photoshop est en train d’utiliser le disque de travail et s’exécute
donc plus lentement.
Durée Affiche le temps nécessaire pour accomplir la dernière opération.
Outil actif Affiche le nom de l’outil sélectionné.
Echelle de mesure Affiche l’échelle de mesure du document.
Dernière mise à jour le 10/6/2011
Page 48

UTILISATION DE PHOTOSHOP
Espace de travail
6 (Facultatif) Sélectionnez l’option Info-bulles des outils pour afficher les astuces de l’outil actif en bas du panneau
Informations.
7 Cliquez sur le bouton OK.
Pour modifier l’unité de mesure, cliquez sur l’icône en forme de croix dans le panneau Informations, puis choisissez
une nouvelle unité dans le menu.
Affichage des informations sur le fichier dans la fenêtre du document
La barre d’état, toujours présente au bas d’une fenêtre de document, affiche des informations utiles, telles que le facteur
d’agrandissement et la taille de fichier de l’image active, ainsi que des instructions pour l’utilisation de l’outil
sélectionné.
Remarque : vous pouvez également consulter les informations sur le copyright et les auteurs ajoutées au fichier, qui
contiennent des informations standard sur les fichiers, ainsi que sur les filigranes Digimarc. Photoshop recherche
automatiquement les filigranes dans les images ouvertes grâce au module externe Détection copyright de Digimarc.
Lorsqu’un filigrane est trouvé, Photoshop affiche un symbole de copyright dans la barre de titre de la fenêtre de l’image
et actualise les champs de copyright de la boîte de dialogue Informations.
1 Cliquez sur le triangle sur le bord inférieur de la fenêtre de document.
42
Options d’affichage des informations sur les fichiers lorsque Version Cue est activé
2 Choisissez une option d’affichage dans le menu contextuel :
Remarque : si la fonctionnalité Version Cue est activée, effectuez votre sélection depuis le sous-menu Afficher.
Version Cue Statut du groupe de travail Version Cue de votre document, tel que ouvert, non géré, non enregistré, etc.
Cette option n’est disponible que si la fonctionnalité Version Cue est activée.
Tailles du document Informations sur la quantité de données présentes dans l’image. La valeur à gauche indique la
taille d’impression de l’image, approximativement la taille du fichier enregistré et aplati au format Adobe Photoshop.
La valeur à droite indique la taille approximative du fichier, calques et couches compris.
Profil du document Nom du profil colorimétrique utilisé dans l’image.
Dimensions du document Dimensions de l’image.
Echelle de mesure Echelle du document.
Fichiers de travail Informations sur la mémoire vive (RAM) et le disque de travail utilisés pour le traitement de
l’image. La valeur à gauche indique la mémoire utilisée par le programme pour l’affichage de toutes les images
ouvertes. La valeur à droite indique la mémoire vive totale disponible pour le traitement des images.
Efficacité Durée d’exécution (en pourcentage) réelle d’une opération, et non les opérations de lecture/écriture sur le
disque de travail. Si la valeur est inférieure à 100 %, Photoshop est en train d’utiliser le disque de travail et s’exécute
donc plus lentement.
Durée Temps nécessaire pour accomplir la dernière opération.
Dernière mise à jour le 10/6/2011
Page 49

UTILISATION DE PHOTOSHOP
Espace de travail
Outil actif Nom de l’outil sélectionné.
Exposition 32 bits Option de réglage de l’aperçu d’images HDR à 32 bits par couche sur le moniteur de votre
ordinateur. Le curseur n’est disponible que lorsqu’une image HDR est affichée dans la fenêtre de document.
Cliquez sur la zone d’informations sur les fichiers dans la barre d’état pour afficher la largeur, la hauteur, les couches
et la résolution du document. Cliquez tout en maintenant la touche Ctrl (Windows) ou Cmde (Mac OS) enfoncée
pour afficher la largeur et la hauteur de la mosaïque.
Voir aussi
« Réglage de la plage dynamique affichée pour les images HDR 32 bits » à la page 87
Duplication d’une image
Vous pouvez dupliquer une image entière (y compris tous ses calques, masques de fusion et couches) en utilisant la
mémoire disponible sans l’enregistrer sur le disque.
1 Ouvrez l’image à dupliquer.
2 Choisissez la commande Image > Dupliquer.
3 Entrez un nom pour l’image dupliquée.
4 Pour dupliquer l’image et fusionner les calques, sélectionnez Dupliquer les calques fusionnés seuls. Assurez-vous
que cette option est désélectionnée si vous souhaitez conserver les calques.
5 Cliquez sur OK.
43
Règles, grille et repères
A propos des règles
Les règles vous aident à placer des images ou des éléments avec précision. Lorsqu’elles sont visibles, les règles
s’affichent sur les bords supérieur et gauche de la fenêtre active. Les graduations des règles indiquent la position du
pointeur à tout moment lorsque vous le déplacez. Vous pouvez déplacer le point d’origine des règles (la graduation (0,
0) pour les règles des bords supérieur et gauche) pour prendre une mesure à partir d’un point spécifique de l’image. Le
point d’origine de la règle définit également le point d’origine de la grille.
Pour afficher ou masquer les règles, choisissez la commande Affichage > Règles.
Déplacement du point d’origine d’une règle
1 (Facultatif) Choisissez la commande Affichage > Magnétisme, puis sélectionnez une combinaison d’options dans
le sous-menu. Elles permettent d’aligner automatiquement le point d’origine des règles sur les repères, les tranches
ou les limites d’un document. Vous pouvez également activer le magnétisme de la grille.
2 Placez le pointeur à l’intersection des règles dans l’angle supérieur gauche de la fenêtre, puis faites-le glisser en
diagonale vers le bas jusqu’à l’image. Une petite croix indique le nouveau point d’origine des règles.
Maintenez la touche Maj enfoncée tandis que vous faites glisser le curseur pour aligner le point d’origine de la règle
sur les graduations de la règle.
Pour rétablir l’origine des règles à son point par défaut, cliquez deux fois dans la case d’intersection des règles dans
l’angle supérieur gauche de la fenêtre.
Dernière mise à jour le 10/6/2011
Page 50

UTILISATION DE PHOTOSHOP
Espace de travail
Création d’un nouveau point d’origine des règles par glissement
Voir aussi
« Utilisation du magnétisme » à la page 47
Modification de l’unité de mesure
1 Utilisez l’une des méthodes suivantes :
• Cliquez deux fois sur une règle.
• (Windows) Choisissez la commande Edition > Préférences > Unités et règles, ou cliquez avec le bouton droit de la
souris sur la règle, puis choisissez une nouvelle unité de mesure dans le menu contextuel.
• (Mac OS) Choisissez la commande Photoshop > Préférences > Unités et règles, ou cliquez en maintenant la touche
Contrôle enfoncée sur la règle, puis choisissez une nouvelle unité de mesure dans le menu contextuel.
2 Dans le menu Règles, choisissez une unité de mesure.
44
Remarque : le changement d’unité de mesure dans le panneau Informations se répercute sur les règles.
3 Pour l’option Equivalence points/picas, choisissez l’une des options suivantes :
PostScript (72 points/pouce) Définit une unité compatible pour une impression sur un périphérique PostScript.
Imprimerie (72,7 points/pouce) Utilise la valeur 72,7 points par pouce comme pour les impressions traditionnelles.
4 Cliquez sur OK.
Spécification des colonnes pour une image
Les colonnes vous aident à placer des images ou des éléments avec précision. Les commandes Nouveau, Taille de
l’image et Taille de la zone de travail vous permettent de spécifier la largeur de l’image en termes de colonnes.
L’utilisation des colonnes est une fonction pratique si vous envisagez d’importer une image dans une application de
mise en page, telle qu’Adobe InDesign® et si vous voulez que cette image tienne dans un nombre défini de colonnes.
1 Choisissez la commande Edition > Préférences > Unités et règles (Windows) ou Photoshop > Préférences > Unités
et règles (Mac OS).
2 Entrez des valeurs dans les zones de texte Largeur et Gouttière de la section Colonnes.
Dernière mise à jour le 10/6/2011
Page 51

UTILISATION DE PHOTOSHOP
Espace de travail
Positionnement avec l’outil Règle
L’outil Règle vous permet de positionner avec précision des images ou des éléments. Il calcule la distance entre
deux points quelconques de l’espace de travail. Lorsque vous mesurez la distance entre deux points, une ligne non
imprimable apparaît, et les informations suivantes s’affichent dans la barre d’options et dans le panneau Informations :
• Point de départ (X et Y)
• Distances horizontale (L) et verticale (H) parcourues à partir des axes x et y
• Angle mesuré par rapport à l’axe (A)
• Longueur totale parcourue (D1)
• Les deux longueurs parcourues (D1 et D2) lorsque vous utilisez un rapporteur
Toutes les mesures, à l’exception de l’angle, sont calculées dans l’unité de mesure définie dans la boîte de dialogue
des préférences Unités et règles.
Si votre document dispose d’une ligne de mesure existante, la sélection de l’outil Règle a pour effet d’afficher cette
ligne.
Mesure de la distance entre deux points
1 Sélectionnez l’outil Règle . (Si la Règle n’est pas visible, maintenez l’outil Pipette enfoncé.)
2 Faites glisser le curseur du point de départ jusqu’au point d’arrivée. Maintenez la touche Maj enfoncée pour
contraindre l’outil à des incréments de 45 °.
3 Pour définir un rapporteur à partir d’une ligne de mesure existante, maintenez la touche Alt (Windows) ou Option
(Mac OS) enfoncée, puis faites glisser en diagonale à partir d’une extrémité de la ligne de mesure, ou cliquez deux
fois sur la ligne et faites glisser. Maintenez la touche Maj enfoncée pour contraindre l’outil à des multiples de 45 °.
45
Modification d’une ligne de mesure
1 Sélectionnez l’outil Règle .
2 Utilisez l’une des méthodes suivantes :
• Pour redimensionner la ligne, faites glisser une extrémité d’une ligne de mesure existante.
• Pour déplacer la ligne, placez le pointeur sur la ligne en évitant les extrémités et faites-la glisser.
• Pour supprimer la ligne, placez le pointeur sur la ligne en évitant les extrémités, puis faites-la glisser en dehors de
l’image, ou cliquez sur Effacer dans la barre d’options des outils.
Remarque : vous pouvez extraire une ligne de mesure horizontale ou verticale d’un paramètre d’image, puis choisir la
commande Image > Rotation de l’image > Paramétrée. L’angle de rotation adéquat pour redresser l’image s’affiche
automatiquement dans la boîte de dialogue Rotation de la zone de travail.
Positionnement avec les repères et la grille
Les repères et la grille vous aident à placer des images ou des éléments avec précision. Les repères s’affichent sous la
forme de traits non imprimables flottants sur l’image. Vous pouvez déplacer ou supprimer les repères. Vous pouvez
également les verrouiller pour éviter de les déplacer par inadvertance.
Les repères commentés vous permettent d’aligner des formes, des tranches et des sélections. Ils apparaissent
automatiquement lorsque vous dessinez une forme, créez une sélection ou faites glisser. Vous pouvez masquer les
repères commentés, le cas échéant.
Dernière mise à jour le 10/6/2011
Page 52

UTILISATION DE PHOTOSHOP
Espace de travail
La grille est utile pour placer les éléments de manière symétrique. Elle s’affiche par défaut sous la forme de traits non
imprimables, mais vous pouvez l’afficher sous la forme de points.
Les repères et la grille présentent des similitudes :
• Les sélections, contours de sélection et outils sont attirés par le repère ou par la grille lorsqu’ils sont placés à moins
de 8 pixels de trame (non d’image). Les repères sont également attirés par la grille lorsque vous les déplacez. Vous
pouvez activer ou désactiver cette caractéristique de magnétisme.
• L’espacement des repères, ainsi que la visibilité et le magnétisme des repères et de la grille sont propres à chaque
image.
• Le maillage de la grille, ainsi que la couleur et le style des repères et de la grille sont communs à toutes les images.
Voir aussi
« Découpage en tranche d’une page Web » à la page 506
Affichage ou masquage d’une grille, de repères ou de repères commentés
❖ Utilisez l’une des méthodes suivantes :
• Choisissez la commande Affichage > Afficher > Grille.
• Choisissez la commande Affichage > Afficher > Repères.
• Choisissez la commande Affichage > Afficher > Repères commentés.
• Choisissez la commande Affichage > Extras. Cette commande permet également d’afficher ou de masquer les
contours des calques et des sélections, les tracés cibles et les tranches.
46
Placement d’un repère
1 Si les règles ne sont pas visibles, choisissez la commande Affichage > Règles.
Remarque : pour une meilleure lisibilité, affichez l’image à 100 % ou utilisez le panneau Informations.
2 Utilisez l’une des méthodes suivantes pour créer un repère :
• Choisissez la commande Affichage > Nouveau repère. Dans la boîte de dialogue, sélectionnez une orientation
horizontale ou verticale, entrez une valeur de position, puis cliquez sur OK.
• Faites glisser un repère horizontal à partir de la règle horizontale.
Création d’un repère horizontal par glissement
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, puis faites glisser un repère horizontal à partir
de la règle verticale.
• Faites glisser un repère vertical à partir de la règle verticale.
Dernière mise à jour le 10/6/2011
Page 53

UTILISATION DE PHOTOSHOP
Espace de travail
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, puis faites glisser un repère vertical à partir de
la règle horizontale.
• Maintenez la touche Maj enfoncée, puis faites glisser à partir de la règle horizontale ou verticale pour créer un
repère magnétique. Le pointeur se transforme en flèche à deux têtes lorsque vous faites glisser un repère.
3 (Facultatif) Pour verrouiller tous les repères, choisissez la commande Affichage > Verrouiller les repères.
Déplacement d’un repère
1 Sélectionnez l’outil Déplacement , ou activez-le en maintenant la touche Ctrl (Windows) ou Cmde (Mac OS)
enfoncée.
2 Placez le pointeur sur le repère (le pointeur se transforme en flèche à deux têtes).
3 Déplacez le repère de l’une des manières suivantes :
• Faites glisser le repère pour le déplacer.
• Pour changer l’orientation du repère d’horizontale à verticale, ou inversement, maintenez la touche Alt (Windows)
ou Option (Mac OS) enfoncée lorsque vous cliquez sur le repère ou lorsque vous le faites glisser.
• Alignez le repère sur les graduations de la règle en maintenant la touche Maj enfoncée lorsque vous le faites glisser.
Si la grille est visible et que la commande Affichage > Magnétisme > Grille est sélectionnée, le repère se colle à la
grille.
47
Suppression des repères d’une image
❖ Utilisez l’une des méthodes suivantes :
• Pour supprimer un seul repère, faites-le glisser hors de la fenêtre active.
• Pour supprimer tous les repères, choisissez la commande Affichage > Effacer les repères.
Définition des préférences de repères et de grille
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez la commande Edition > Préférences > Repères, grille et tranches.
• (Mac OS) Choisissez la commande Photoshop > Préférences > Repères, grille et tranches.
2 Dans les menus Couleur, choisissez la couleur des repères, de la grille ou des deux. Si vous choisissez une couleur
personnalisée, cliquez dans la case de couleur, choisissez une couleur, puis cliquez sur OK
3 Pour l’option Style, choisissez une option d’affichage pour les repères, la grille ou les deux.
4 Pour l’option Pas, entrez une valeur d’espacement. Pour l’option Subdivisions, entrez le nombre de graduations
pour définir l’écart entre les graduations secondaires.
Si vous le souhaitez, vous pouvez changer l’unité de mesure pour cette option. L’option de pourcentage crée une grille
pour diviser les images en sections uniformes. Par exemple, la valeur de pourcentage 25 crée une grille 4 x 4
uniformément divisée.
5 Cliquez sur OK.
Utilisation du magnétisme
Le magnétisme permet de positionner avec précision des contours de sélection, des rectangles de recadrage, des
tranches, des formes et des tracés. Toutefois, si le magnétisme vous empêche de placer les éléments correctement, vous
pouvez désactiver cette fonction.
Dernière mise à jour le 10/6/2011
Page 54

UTILISATION DE PHOTOSHOP
Espace de travail
Activation ou désactivation de l’alignement
❖ Choisissez la commande Affichage > Magnétisme. Une coche indique que le magnétisme est activé.
Pour désactiver temporairement le magnétisme pendant l’utilisation de l’outil Déplacement, maintenez la touche Ctrl
enfoncée.
Définition des éléments qui exercent un magnétisme
❖ Choisissez la commande Affichage > Magnétisme, puis sélectionnez une ou plusieurs options dans le sous-menu :
Repères Magnétisme des repères.
Grille Magnétisme de la grille. Vous ne pouvez pas sélectionner cette option si la grille est masquée.
Calque Magnétisme du contenu du calque.
Tranches Magnétisme des bordures de tranche. Vous ne pouvez pas sélectionner cette option si les tranches sont
masquées.
Limites du document Magnétisme des bords du document.
Tout Sélection de toutes les options de magnétisme.
Sans Désélection de toutes les options de magnétisme.
Une coche indique que l’option est sélectionnée et que le magnétisme est activé.
48
Si vous souhaitez activer le magnétisme pour une seule option, assurez-vous que la commande Magnétisme est
désactivée, choisissez la commande Affichage > Magnétisme, puis sélectionnez une option dans le sous-menu. Le
magnétisme de l’option sélectionnée est automatiquement activé, et toutes les autres options de magnétisme sont
désélectionnées.
Affichage ou masquage des extras
Les repères, grilles, contours de sélection, tranches et lignes de base du texte sont des exemples d’Extras non
imprimables qui vous aident à sélectionner, déplacer ou modifier des objets. Vous pouvez activer ou désactiver des
combinaisons d’Extras sans modifier l’image. Vous pouvez également afficher ou masquer les Extras pour nettoyer
l’espace de travail.
❖ Utilisez l’une des méthodes suivantes :
• Pour afficher ou masquer les extras, choisissez la commande Affichage > Extras. (Une coche apparaît en regard des
Extras affichés dans le sous-menu Afficher.)
• Pour activer et afficher un Extra individuel, choisissez la commande Affichage > Afficher, puis sélectionnez l’Extra
dans le sous-menu.
• Pour activer et afficher tous les extras disponibles, choisissez la commande Affichage > Afficher > Tout.
• Pour désactiver et masquer tous les extras, choisissez la commande Affichage > Afficher Rien.
• Pour activer ou désactiver des groupes d’Extras, choisissez la commande Affichage > Afficher > Afficher les options
supplémentaires.
Remarque : les échantillons de couleur sont affectés par les commandes Extras, Tout et Rien, bien qu’elles ne soient pas
des options dans le sous-menu Afficher.
Dernière mise à jour le 10/6/2011
Page 55

UTILISATION DE PHOTOSHOP
Espace de travail
Paramètres prédéfinis, modules externes et préférences
Utilisation du Gestionnaire des paramètres prédéfinis
A propos du Gestionnaire des paramètres prédéfinis
Le Gestionnaire des paramètres prédéfinis vous permet de gérer les bibliothèques de formes, nuances, dégradés, styles,
motifs, contours, formes personnalisées et outils prédéfinis qui accompagnent Photoshop. Vous pouvez par exemple
utiliser le gestionnaire des paramètres prédéfinis pour modifier l’ensemble des éléments prédéfinis ou créer de
nouvelles bibliothèques. Une fois la bibliothèque chargée dans ce gestionnaire, vous pouvez accéder à ses éléments à
partir d’emplacements comme la barre d’options, les panneaux, les boîtes de dialogue, etc.
En général, lorsque vous modifiez un paramètre prédéfini, Photoshop vous invite à enregistrer les modifications en
tant que nouveau paramètre de façon à ce que le paramètre prédéfini d’origine et le paramètre modifié restent tous les
deux disponibles.
Chaque type de bibliothèque possède une extension de fichier et son dossier par défaut. Les fichiers de paramètres
prédéfinis sont installés sur votre ordinateur dans le sous-dossier des paramètres prédéfinis du dossier de programme
Adobe Photoshop
Pour ouvrir le Gestionnaire des paramètres prédéfinis, choisissez la commande Edition > Gestionnaire des paramètres
prédéfinis. Choisissez une option dans le menu déroulant Type du Gestionnaire pour passer à un type de paramètres
prédéfinis particulier.
49
Pour régler la configuration des paramètres prédéfinis, cliquez sur le bouton du menu et choisissez le mode d’affichage
dans la section supérieure du menu :
Texte seul Affiche le nom de chaque élément prédéfini.
Petite vignette ou Grande vignette Affiche une vignette de chaque élément prédéfini.
Petite liste ou Grande liste Affiche le nom et la vignette de chaque élément prédéfini.
Vignette du contour Affiche un échantillon et une vignette du contour de chaque forme prédéfinie. (Cette option n’est
disponible que pour les formes prédéfinies.)
Pour réorganiser la liste des éléments, faites glisser l’élément vers le haut ou vers le bas dans la liste.
Réorganisation des outils prédéfinis dans le Gestionnaire des paramètres prédéfinis
Remarque : pour supprimer un paramètre prédéfini dans le Gestionnaire, sélectionnez-le et cliquez sur Supprimer. Vous
pouvez toujours utiliser la commande Réinitialiser pour rétablir les éléments par défaut d’une bibliothèque.
Dernière mise à jour le 10/6/2011
Page 56

UTILISATION DE PHOTOSHOP
Espace de travail
Chargement d’une bibliothèque d’éléments prédéfinis
❖ Utilisez l’une des méthodes suivantes :
• Cliquez sur le triangle situé à droite du menu déroulant Type, puis choisissez une bibliothèque dans le bas du menu
du panneau. Cliquez sur OK pour remplacer la liste existante ou sur Ajouter pour ajouter la bibliothèque à la liste.
• Pour ajouter une bibliothèque à la liste existante, cliquez sur Charger, sélectionnez la bibliothèque à ajouter, puis
cliquez sur Charger.
• Pour remplacer la liste existante par une autre bibliothèque, choisissez l’option Remplacer le(s) [type de paramètres
prédéfinis] dans le menu du panneau. Sélectionnez la bibliothèque à utiliser, puis cliquez sur Charger.
Remarque : chaque type de bibliothèque possède une extension de fichier et son dossier par défaut.
Gestion des éléments prédéfinis
Vous pouvez renommer ou supprimer des éléments prédéfinis et créer ou restaurer des bibliothèques de paramètres
prédéfinis.
Attribution d’un nouveau nom à des éléments prédéfinis
1 Sélectionnez un élément. Maintenez la touche Maj enfoncée et cliquez pour sélectionner plusieurs éléments
prédéfinis.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur Renommer, puis entrez un nouveau nom pour la forme, la nuance, etc.
• Si le Gestionnaire des paramètres prédéfinis affiche les paramètres prédéfinis sous forme de vignettes, cliquez deux
fois sur un paramètre prédéfini, modifiez son nom, puis cliquez sur OK.
• Si le Gestionnaire des paramètres prédéfinis affiche les paramètres prédéfinis sous forme de liste ou de texte seul,
cliquez deux fois sur un paramètre prédéfini, modifiez son nom directement, et appuyez sur Entrée (Windows) ou
sur Retour (Mac OS).
50
Suppression d’éléments prédéfinis
❖ Utilisez l’une des méthodes suivantes :
• Sélectionnez un élément prédéfini et cliquez sur Supprimer.
• Tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée, cliquez sur les éléments à supprimer.
Création d’une biliothèque de paramètres prédéfinis
1 Utilisez l’une des méthodes suivantes :
• Pour enregistrer tous les paramètres prédéfinis dans la liste sous forme de bibliothèque, assurez-vous que tous les
éléments sont sélectionnés.
• Pour enregistrer un sous-ensemble de la liste sous forme de bibliothèque, maintenez la touche Maj et sélectionnez
les éléments à enregistrer.
2 Cliquez sur Enregistrer le groupe, choisissez un emplacement, entrez un nom pour la bibliothèque et cliquez sur
Enregistrer.
Vous pouvez enregistrer la bibliothèque à n’importe quel emplacement. Toutefois, si vous placez le fichier de la
bibliothèque dans le sous-dossier Paramètres prédéfinis à l’emplacement des paramètres prédéfinis par défaut, le nom
de la bibliothèque s’affiche au bas du menu du panneau lors du redémarrage de Photoshop.
Dernière mise à jour le 10/6/2011
Page 57

UTILISATION DE PHOTOSHOP
Espace de travail
Restauration de la bibliothèque d’éléments prédéfinis par défaut
❖ Choisissez la commande Réinitialiser dans le menu du panneau. Vous pouvez remplacer la liste existante ou bien
ajouter la bibliothèque par défaut à cette liste.
Emplacements des paramètres prédéfinis par défaut
1 L’emplacement par défaut où enregistrer/charger/remplacer les paramètres prédéfinis dépend du système
d’exploitation.
• Mac : <Utilisateur>/Bibliothèque/Application Support/Adobe/Adobe Photoshop CS5/Presets.
• Windows XP : [Disque]:\Document and Settings\<utilisateur>\Application Data\Adobe\Adobe
Photoshop CS5\Presets.
• Windows Vista : [Disque]:\Users\<utilisateur>\AppData\Roaming\Adobe\Adobe Photoshop CS5\Presets.
2 Les paramètres prédéfinis fournis avec Adobe Photoshop sont stockés dans le dossier de programme Photoshop.
Affichage des fichiers cachés sous Windows
Les emplacements par défaut où enregistrer/charger/remplacer les paramètres prédéfinis sont par défaut masqués sous
Windows.
1 Pour afficher les fichiers cachés sous Windows XP :
a Choisissez Démarrer > Panneau de configuration > Options des dossiers.
b Dans l’onglet Affichage, sous Fichiers et dossiers cachés, sélectionnez Afficher les fichiers et dossiers cachés.
c Cliquez sur OK.
2 Pour afficher les fichiers cachés sous Windows Vista :
a Cliquez sur l’icône de démarrage puis choisissez Panneau de configuration > Apparence et personnalisation >
Options des dossiers.
b Dans l’onglet Affichage, sous Fichiers et dossiers cachés, sélectionnez Afficher les fichiers et dossiers cachés.
c Cliquez sur OK.
51
Préférences
A propos des préférences
De nombreux paramètres du programme sont enregistrés dans le fichier des préférences d’Adobe Photoshop CS5,
parmi lesquels les options générales d’affichage, d’enregistrement de fichiers, de performances, de curseurs, de
transparence, de texte, ainsi que des options relatives aux modules externes et aux disques de travail. La plupart de ces
options sont présentées dans la boîte de dialogue Préférences. Les préférences définies sont enregistrées chaque fois
que vous quittez l’application.
Les préférences endommagées risquent de produire des résultats inattendus. Si vous avez l’impression que des
préférences sont endommagées, rétablissez leurs paramètres par défaut.
Des informations détaillées sur des paramètres de préférences spécifiques se trouvent dans les rubriques spécifiques
aux tâches. Par exemple, dans l’aide, recherchez « préférences de transparence » pour obtenir des informations sur ces
paramètres et sur les fonctions apparentées telles que les calques.
Dernière mise à jour le 10/6/2011
Page 58

UTILISATION DE PHOTOSHOP
Espace de travail
Ouverture d’une boîte de dialogue de préférences
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez la commande Edition > Préférences, puis choisissez le groupe de préférences souhaité dans
le sous-menu.
• (Mac OS) Choisissez la commande Photoshop > Préférences, puis choisissez le groupe de préférences souhaité dans
le sous-menu.
2 Pour passer à une fenêtre de préférences différente, utilisez l’une des méthodes suivantes :
• Choisissez une option dans le menu situé à gauche de la boîte de dialogue.
• Cliquez sur le bouton Suivant pour afficher la fenêtre de préférences suivante dans la liste ; cliquez sur le
bouton Précédent pour afficher la fenêtre précédente.
Pour plus de détails sur une option de préférences spécifique, reportez-vous à l’index.
Restauration des paramètres par défaut de toutes les préférences
❖ Utilisez l’une des méthodes suivantes :
• Appuyez sur les touches Alt+Ctrl+Maj (Windows) ou Option+Cmde+Maj (Mac OS), puis maintenez-les
enfoncées au lancement de Photoshop. Vous êtes invité à supprimer les préférences sélectionnées.
• (Mac OS seulement) Ouvrez le dossier Préférences dans le dossier Bibliothèque, puis faites glisser le dossier
Paramètres Adobe Photoshop CS sur la Corbeille.
52
De nouveaux fichiers de préférences seront créés au prochain lancement de Photoshop.
Activation ou désactivation des messages d’avertissement
Vous voyez parfois apparaître des messages d’alerte ou des invites. Vous pouvez désactiver l’affichage de ces messages
en sélectionnant l’option Ne plus afficher dans la boîte de dialogue du message. Vous pouvez également rétablir
globalement l’affichage de tous les messages supprimés.
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez Edition > Préférences > Général.
• (Mac OS) Choisissez la commande Photoshop > Préférences > Général.
2 Cliquez sur Réinitialiser tous les messages d’avertissement, puis sur OK.
Modules externes
A propos des modules externes
Les modules externes sont des logiciels développés par Adobe Systems et par d’autres éditeurs de logiciels en
collaboration avec Adobe Systems, destinés à enrichir les fonctionnalités de Photoshop. Votre programme est
accompagné de plusieurs modules externes d’importation, d’exportation et d’effets spéciaux. Ils sont
automatiquement installés dans des sous-dossiers du dossier Modules externes de Photoshop.
Vous pouvez sélectionner un dossier de modules externes complémentaires pour utiliser des modules externes
compatibles enregistrés dans une autre application. Vous pouvez également créer un raccourci (Windows) ou un alias
(Mac OS) pour utiliser un module externe enregistré dans un autre dossier sur votre système. Ajoutez le raccourci ou
l’alias créé dans le dossier Modules externes, puis utilisez le module avec Photoshop.
Dernière mise à jour le 10/6/2011
Page 59

UTILISATION DE PHOTOSHOP
Espace de travail
Une fois installés, les modules externes s’affichent comme options dans les menus Importation ou Exportation,
comme formats de fichier dans les boîtes de dialogue Ouvrir et Enregistrer sous ou bien encore comme filtres dans les
sous-menus Filtres. Photoshop permet d’installer de nombreux modules externes. Cependant, si la liste des modules
externes est trop longue, Photoshop ne pourra plus les afficher dans les menus appropriés. Dans ce cas, les derniers
modules externes installés apparaissent dans le sous-menu Filtre > Divers.
Installation d’un module externe
Sous Mac OS, vous ne pouvez pas exécuter Photoshop dans l’environnement Classic. Les modules externes destinés à
Mac OS 9 n’apparaissent pas.
❖ Utilisez l’une des méthodes suivantes :
• Pour installer un module externe d’Adobe Systems, utilisez le programme d’installation des modules externes, s’il
est fourni. Sous Windows, vous pouvez également installer ou copier le module dans le dossier Modules externes
approprié du dossier de programme Photoshop. Sous Mac OS, faites glisser une copie du module vers le dossier
Modules externes approprié du dossier de programme Photoshop. Assurez-vous que les fichiers de modules
externes ne sont pas compressés.
• Pour installer un module externe tiers, suivez les instructions d’installation fournies avec le module en question. Si
vous ne parvenez pas à exécuter un module externe tiers, c’est peut-être qu’il nécessite un ancien numéro de série
Photoshop.
53
Sélection d’un dossier de modules externes supplémentaires
1 Choisissez la commande Edition > Préférences > Modules externes (Windows) ou Photoshop > Préférences >
Modules externes (Mac OS).
2 Sélectionnez Dossier des modules externes supplémentaires.
3 Cliquez sur Sélectionner et sélectionnez un dossier ou un répertoire dans la liste. Veillez à sélectionner un
emplacement en dehors du dossier Modules externes. Pour afficher le contenu d’un dossier, cliquez deux fois sur
le répertoire (Windows) ou cliquez sur Ouvrir (Mac OS).
4 Lorsque le dossier de modules externes supplémentaires est en surbrillance, cliquez sur OK (Windows) ou sur
Sélectionner (Mac OS).
5 Relancez Photoshop pour activer le module externe.
Empêchement du chargement de modules externes
❖ Ajoutez le caractère tilde (~) devant le nom du module externe, du dossier ou du répertoire. L’application ignore
ce fichier (ou tous les fichiers du dossier).
Affichage d’informations sur les modules externes installés
❖ Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez Aide > A propos des modules externes, puis sélectionnez un module dans le sous-menu.
• (Mac OS) Choisissez Photoshop > A propos des modules externes, puis sélectionnez un module dans le sous-menu.
Dernière mise à jour le 10/6/2011
Page 60

UTILISATION DE PHOTOSHOP
Espace de travail
Commande Annuler et panneau Historique
Utilisation des commandes Annuler et Rétablir
Les commandes Annuler et Rétablir vous permettent d’annuler ou de rétablir des opérations. Vous pouvez également
utiliser le panneau Historique pour annuler et rétablir des opérations.
❖ Choisissez la commande Edition > Annuler ou Edition > Rétablir.
Lorsqu’une opération ne peut pas être annulée, la commande s’affiche en grisé et s’intitule Impossible d’annuler.
Voir aussi
« Utilisation du panneau Historique » à la page 55
Restauration de la dernière version enregistrée
❖ Choisissez Fichier > Rétablir.
Remarque : la fonction Version précédente est ajoutée dans le panneau Historique sous la forme d’état et ne peut pas être
annulée.
54
Restauration de la dernière version enregistrée d’une partie d’image
❖ Utilisez l’une des méthodes suivantes :
• Utilisez l’outil Forme d’historique pour appliquer l’état d’historique ou l’instantané sélectionné dans le
panneau Historique.
• Utilisez l’outil Gomme en sélectionnant l’option Effacer de l’historique.
• Sélectionnez la partie de l’image à rétablir, puis choisissez la commande Edition > Remplir. Dans le menu Avec,
choisissez Historique, puis cliquez sur OK.
Remarque : pour rétablir un instantané de la version initiale de l’image, choisissez la commande Options d’historique
dans le menu du panneau et assurez-vous que l’option Créer le premier instantané automatiquement est sélectionnée.
Voir aussi
« Gommage avec l’outil Gomme » à la page 324
Annulation d’une opération
❖ Maintenez la touche Echap enfoncée jusqu’à l’arrêt de l’opération en cours. Sur Mac OS, vous pouvez également
appuyer sur les touches Cmde+point.
Réception d’une notification lorsqu’une opération est terminée
Une barre de progression indique qu’une opération est en cours. Vous pouvez interrompre l’opération ou indiquer au
programme de vous avertir de la fin de l’opération.
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez la commande Edition > Préférences > Général.
• (Mac OS) Choisissez la commande Photoshop > Préférences > Général.
2 Sélectionnez Signal sonore en fin d’opération.
Dernière mise à jour le 10/6/2011
Page 61

UTILISATION DE PHOTOSHOP
Espace de travail
3 Cliquez sur OK.
Utilisation du panneau Historique
Le panneau Historique vous permet de revenir à un état récent de l’image créé pendant la séance de travail en cours.
Chaque fois que vous apportez une modification à une image, le nouvel état de cette image est ajouté au panneau.
Si, par exemple, vous sélectionnez, peignez et faites pivoter une partie d’une image, chacun de ces états est ajouté
séparément à la liste d’états du panneau. Lorsque vous sélectionnez l’un de ces états, l’état antérieur de l’image, avant
sa modification, est rétabli. Vous pouvez continuer à travailler à partir de cette version.
Le panneau Historique permet également de supprimer des états d’image et, dans Photoshop, de créer un document à
partir d’un état ou d’un instantané existant.
Pour afficher le panneau Historique, choisissez la commande Fenêtre > Historique ou cliquez sur l’onglet du panneau
Historique.
A
B
55
C
D
Panneau Historique de Photoshop
A. Définit la source pour la forme d’historique B. Vignette d’un instantané C. Etat d’historique D. Curseur d’un état d’historique
Gardez en tête les observations suivantes lorsque vous utilisez le panneau Historique :
• Les modifications apportées à l’application, telles que celles appliquées aux panneaux, aux paramètres de couleur,
aux scripts et aux préférences, ne sont pas reflétées dans le panneau Historique, car ce ne sont pas des modifications
spécifiques à une image.
• Par défaut, le panneau Historique affiche les 20 derniers états. Vous pouvez changer le nombre d’états en mémoire
en modifiant les préférences. Les versions plus anciennes sont automatiquement supprimées pour libérer de la
mémoire pour Photoshop. Pour conserver un état spécifique pendant une séance de travail, enregistrez un
instantané de cette version.
• Lorsque vous fermez un document et le rouvrez, tous les états et les instantanés de la dernière séance de travail sont
supprimés du panneau.
• Par défaut, un instantané de la version initiale du document s’affiche en haut du panneau.
• Les versions sont ajoutées au bas de la liste. C’est-à-dire, la version la plus ancienne s’affiche en début de liste et la
plus récente en fin de liste.
• Chaque version s’affiche accompagnée du nom de l’outil ou de la commande utilisé pour la modification de l’image.
Dernière mise à jour le 10/6/2011
Page 62

UTILISATION DE PHOTOSHOP
Espace de travail
• Lorsque vous sélectionné une version, les versions se trouvant sous celle-ci sont grisées par défaut. Ainsi, vous
pouvez identifier facilement les modifications qui seront ignorées si vous poursuivez votre travail à partir de la
version sélectionnée.
• Par défaut, la sélection d’une version et la modification de l’image suppriment les versions qui suivent.
• Si vous sélectionnez une version puis modifiez l’image, éliminant ainsi les versions qui suivent, utilisez la
commande Annuler pour annuler la dernière modification et rétablir les versions éliminées.
• Par défaut, la suppression d’une version efface cette version et celles qui suivent. Si vous sélectionnez l’option
Accepter un historique non linéaire, seul l’état sélectionné est supprimé.
Rétablissement de l’état antérieur d’une image
❖ Effectuez l’une des opérations suivantes :
• Cliquez sur le nom de l’état.
• Choisissez la commande Aller vers l’avant ou Aller vers l’arrière dans le menu du panneau Historique ou dans le
menu Edition pour sélectionner l’état suivant ou précédent.
Suppression d’un ou plusieurs états d’image
❖ Utilisez l’une des méthodes suivantes :
• Cliquez sur le nom de l’état, puis choisissez l’option Supprimer dans le menu du panneau Historique pour
supprimer cette modification et les suivantes.
• Faites glisser l’état sur l’icône Corbeille pour supprimer cette modification et les suivantes.
• Choisissez la commande Effacer l’historique dans le menu du panneau pour supprimer la liste des états du panneau
Historique sans modifier l’image. Cette option ne réduit pas la mémoire utilisée par Photoshop.
• Tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée, choisissez la commande Effacer
l’historique dans le menu du panneau pour purger la liste des états sans modifier l’image. Si un message vous
indique que la mémoire disponible dans Photoshop est insuffisante, la purge des états s’avère utile, car cette
commande supprime les états du tampon d’annulation et libère de la mémoire. La commande Effacer l’historique
est irréversible.
• Choisissez la commande Edition > Purger > Historique pour purger la liste des états de tous les documents ouverts.
Cette opération est irréversible.
56
Création ou remplacement d’un document à partir d’un état sélectionné
❖ Utilisez l’une des méthodes suivantes :
• Faites glisser un état ou un instantané dans le bouton Crée un document à partir de l’état actuel du panneau
Historique. La liste d’historique du document nouvellement créé contient uniquement l’entrée Dupliquer l’état.
• Sélectionnez un état ou un instantané, puis cliquez sur le bouton Crée un document à partir de l’état actuel . La
liste d’historique du document nouvellement créé contient uniquement l’entrée Dupliquer l’état.
• Sélectionnez un état ou un instantané et choisissez la commande Nouveau document dans le menu du
panneau Historique. La liste d’historique du document nouvellement créé contient uniquement l’entrée
Dupliquer l’état.
• Faites glisser un état vers un document existant.
Dernière mise à jour le 10/6/2011
Page 63

UTILISATION DE PHOTOSHOP
Espace de travail
Pour enregistrer un ou plusieurs instantanés ou états d’images pour une utilisation ultérieure, créez un nouveau
fichier pour chaque état et enregistrez-le séparément. Lorsque vous rouvrez le fichier original, ouvrez également les
autres fichiers enregistrés. Vous pouvez faire glisser le premier instantané vers l’image originale et accéder ainsi de
nouveau aux instantanés à partir du panneau Historique de l’image originale.
Définition d’options d’historique
Vous pouvez spécifier le nombre maximum d’éléments à inclure dans le panneau Historique et définir des options
pour personnaliser le panneau.
1 Choisissez la commande Options d’historique dans le menu du panneau Historique.
2 Sélectionnez une option :
Créer le premier instantané automatiquement Crée automatiquement un instantané de l’état initial de l’image à
l’ouverture du document.
Créer automatiquement un instantané lors de l’enregistrement Génère un instantané à chaque fois que
vous enregistrez.
Accepter un historique non linéaire Apporte des modifications à l’état sélectionné sans supprimer les états suivants.
En règle générale, lorsque vous sélectionnez un état et modifiez l’image, tous les états qui suivent l’état sélectionné sont
supprimés. Le panneau Historique peut ainsi afficher une liste des étapes d’édition dans leur ordre d’exécution.
L’enregistrement non linéaire des états vous permet de sélectionner un état, d’apporter une modification à l’image et
de supprimer cet état uniquement. La modification est ajoutée au bas de la liste des états.
57
Afficher la boîte de dialogue Nouvel instantané par défaut Un message Photoshop vous demande systématiquement
d’indiquer un nom pour les instantanés, même lorsque vous utilisez les boutons du panneau.
Rendre les modifications de visibilité des calques permanentes Par défaut, l’activation et la désactivation de la
visibilité des calques ne sont pas enregistrées dans l’historique ; ces opérations ne peuvent donc pas être annulées.
Sélectionnez cette option pour inclure les modifications de visibilité des calques dans l’historique.
Définition d’options de journal de l’historique
Il se peut que vous deviez consigner de façon précise les modifications apportées à un fichier dans Photoshop, que ce
soit pour vos propres archives, pour les archives d’un client ou à des fins légales. Le journal de l’historique vous permet
alors de consigner toutes les modifications apportées à une image sous forme de texte. Vous pouvez afficher les
métadonnées du journal de l’historique à l’aide d’Adobe Bridge ou de la boîte de dialogue Informations.
Vous pouvez exporter le texte dans un fichier journal externe ou enregistrer les informations dans les métadonnées
des fichiers modifiés. La consignation de nombreuses modifications dans les métadonnées d’un fichier risque
d’augmenter la taille de fichier ; ces fichiers prennent alors parfois plus de temps à ouvrir et à enregistrer.
Si vous devez prouver que le journal n’a pas été manipulé, consignez les modifications dans les métadonnées du fichier,
puis signez numériquement le fichier journal à l’aide d’Adobe Acrobat.
Par défaut, les données du journal d’historique sur chaque session sont enregistrées sous forme de métadonnées
incorporées au fichier image. Vous pouvez spécifier l’emplacement d’enregistrement des données du journal
d’historique et le niveau de détail de ces informations.
1 Choisissez Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général (Mac OS).
2 Cliquez sur la préférence Journal de l’historique pour activer ou désactiver cette fonctionnalité.
3 Choisissez l’une des valeurs suivantes pour l’option Enregistrer éléments de journal dans :
Métadonnées Enregistre le journal de l’historique sous forme de métadonnées incorporées à chaque fichier.
Dernière mise à jour le 10/6/2011
Page 64

UTILISATION DE PHOTOSHOP
Espace de travail
Fichier texte Exporte le journal de l’historique dans un fichier texte. Un message vous demande d’indiquer un nom
pour le fichier texte et de choisir un emplacement dans lequel l’enregistrer.
Les deux Stocke les métadonnées dans un fichier et crée un fichier texte.
Remarque : si vous souhaitez enregistrer le fichier texte dans un emplacement différent ou enregistrer un autre fichier
texte, cliquez sur le bouton Sélectionner, indiquez où vous souhaitez enregistrer le fichier, auquel vous devez peut-être
attribuer un nom, puis cliquez sur Enregistrer.
4 Dans le menu Modifier des éléments du journal, choisissez l’une des options suivantes :
Par session Consigne les modifications chaque fois que Photoshop ou un fichier est ouvert ou fermé (le nom de fichier
de l’image est également consigné). N’inclut aucune information sur les modifications apportées au fichier.
De manière concise Consigne le texte du panneau Historique, en plus des informations consignées avec l’option
Par session.
De manière détaillée Consigne le texte du panneau Scripts, en plus des informations consignées avec l’option De
manière concise. Pour obtenir l’historique complet de tous les changements apportés aux fichiers, choisissez De
manière détaillée.
Création d’un instantané d’image
La commande Instantané vous permet de créer une copie temporaire (ou instantané) de l’état d’une image. Le nouvel
instantané est ajouté au début de la liste dans le panneau Historique. La sélection d’un instantané vous permet de
travailler à partir de cette version de l’image.
58
Les instantanés sont similaires aux états répertoriés dans le panneau Historique, mais ils présentent des avantages
supplémentaires :
• Vous pouvez les nommer pour les identifier plus facilement.
• Vous pouvez enregistrer les instantanés d’une séance de travail.
• Vous pouvez comparer facilement les effets. Par exemple, vous pouvez créer un instantané avant et après
l’application d’un filtre. Puis, sélectionnez le premier instantané et réappliquez le même filtre avec des paramètres
différents. Passez d’un instantané à un autre pour comparer les résultats.
• Les instantanés vous permettent de récupérer votre travail facilement. Créez un instantané avant de travailler sur
une technique complexe ou d’appliquer un script. Ainsi, si vous n’êtes pas satisfait du résultat, vous pouvez revenir
à l’instantané et recommencer.
Remarque : les instantanés ne sont pas enregistrés avec l’image ; ils sont supprimés lorsque vous fermez l’image. De
plus, si vous n’avez pas sélectionné l’option Accepter un historique non linéaire, la sélection d’un instantané et la
modification de l’image suppriment tous les états répertoriés dans le panneau Historique.
Voir aussi
« Modes de fusion » à la page 341
« Création d’une forme et définition de ses options de peinture » à la page 331
« Utilisation de l’outil Forme d’historique artistique pour peindre » à la page 323
Dernière mise à jour le 10/6/2011
Page 65

UTILISATION DE PHOTOSHOP
Espace de travail
Création d’un instantané
1 Sélectionnez un état et utilisez l’une des méthodes suivantes :
• Pour créer un instantané automatiquement, cliquez sur le bouton Définit un nouvel instantané du panneau
Historique ou, si l’option Créer automatiquement un instantané lors de l’enregistrement est sélectionnée dans les
options d’historique, choisissez la commande Nouvel instantané dans le menu du panneau Historique.
• Pour définir des options lors de la création d’un instantané, choisissez la commande Nouvel instantané dans le
menu du panneau Historique ou appuyez sur la touche Alt (Windows) ou Option (Mac OS), puis cliquez sur le
bouton Définit un nouvel instantané.
2 Entrez un nom pour l’instantané dans la zone de texte.
3 Choisissez le contenu de l’instantané dans le menu Source :
Document entier Crée un instantané de tous les calques de l’image à ce stade.
Calques fusionnés Crée un instantané fusionnant tous les calques de l’image à ce stade.
Calque sélectionné Crée un instantané du calque sélectionné à ce stade uniquement.
Utilisation d’instantanés
❖ Utilisez l’une des méthodes suivantes :
• Pour sélectionner un instantané, cliquez sur le nom de l’instantané ou faites glisser le curseur situé à gauche de
l’instantané vers le haut ou le bas pour sélectionner un autre instantané.
• Pour renommer un instantané, cliquez deux fois sur l’instantané et saisissez un nom.
• Pour supprimer un instantané, sélectionnez-le, puis choisissez Supprimer dans le menu du panneau, cliquez sur
l’icône Corbeille ou faites glisser l’instantané vers cette icône.
59
Application d’une copie d’un état ou un instantané d’une image
L’outil Forme d’historique permet d’appliquer une copie d’un état ou d’un instantané d’image à la fenêtre d’image
active. Cet outil prélève une copie ou un échantillon de l’image et l’applique au document.
Par exemple, vous pouvez créer un instantané d’une modification apportée à l’aide d’un outil de peinture ou d’un filtre
(avec l’option Document entier sélectionnée lorsque vous créez l’instantané). Après avoir annulé la modification
apportée à l’image, appliquez la modification à des zones spécifiques de l’image avec l’outil Forme d’historique. A
moins d’avoir sélectionné un instantané fusionné, l’outil Forme d’historique effectue une copie d’un calque de l’état
sélectionné et l’applique au même calque d’un autre état.
L’outil Forme d’historique copie d’un état ou d’un instantané à l’autre, mais toujours au même endroit. Dans
Photoshop, vous pouvez également utiliser l’outil Forme d’historique artistique pour créer des effets spéciaux.
1 Sélectionnez l’outil Forme d’historique .
2 Utilisez l’une des méthodes suivantes dans la barre d’options :
• Spécifiez l’opacité et le mode de fusion.
• Choisissez une forme de pinceau et définissez ses options.
3 Dans le panneau Historique, cliquez sur la colonne de gauche de l’état ou de l’instantané à utiliser comme source
pour l’outil Forme d’historique.
4 Faites glisser pour peindre avec l’outil Forme d’historique.
Dernière mise à jour le 10/6/2011
Page 66

UTILISATION DE PHOTOSHOP
Espace de travail
Voir aussi
« Utilisation de l’outil Forme d’historique artistique pour peindre » à la page 323
Mémoire et performances
Allocation de mémoire vive (RAM) à Photoshop.
La RAM disponible et la plage idéale de RAM (un pourcentage de la RAM totale disponible) dont dispose Photoshop
sont affichées dans les préférences de performance.
❖ Dans ces préférences, saisissez la quantité de RAM que vous souhaitez allouer à Photoshop dans la zone de texte
Laisser Photoshop utiliser. Vous pouvez aussi faire glisser le curseur.
Pour obtenir des informations détaillées sur l’amélioration des performances de Photoshop, y compris pour spécifier
les paramètres de RAM dans les préférences, voir Optimisation des performances | Photoshop CS4, CS5 (kb404439)
dans la base de connaissances du support Adobe.
Définition des disques de travail
Lorsque votre système ne dispose pas de suffisamment de RAM pour exécuter une opération, Photoshop utilise une
technologie de mémoire virtuelle propriétaire, appelée également disques de travail. Un disque de travail est un disque
ou une partition de disque dont la mémoire est disponible. Par défaut, Photoshop utilise le disque dur sur lequel le
système d’exploitation est installé comme disque de travail principal.
60
Photoshop détecte et affiche tous les disques internes disponibles dans la boîte de dialogue Préférences. Dans cette
boîte de dialogue, vous pouvez activer d’autres disques de travail qui seront utilisés une fois le disque principal plein.
Le disque de travail que vous définissez comme disque principal doit toujours être le plus rapide ; assurez-vous qu’il
dispose d’un espace défragmenté disponible suffisant.
Les observations suivantes peuvent vous aider à définir les disques de travail :
• Pour de meilleures performances, les disques de travail doivent être localisés sur un disque différent de celui sur
lequel vous modifiez des fichiers volumineux.
• Ils doivent être localisés sur un disque différent de celui utilisé par votre système d’exploitation pour la mémoire
virtuelle.
• Les disques RAID ou les matrices de disques sont de bons supports pour les volumes de disques de travail dédiés.
• Les disques sur lesquels vous stockez des disques de travail doivent être défragmentés régulièrement.
Modification de l’affectation des disques de travail
1 Dans la zone Disques de travail des préférences de performance, effectuez l’une des opérations suivantes :
• Pour modifier l’ordre des disques de travail, cliquez sur les boutons fléchés.
• Pour activer ou désactiver un disque de travail, cochez ou décochez la case Actif.
Pour garantir des performances optimales, seuls les lecteurs locaux sont disponibles comme disques de travail.
2 Cliquez sur OK.
3 Relancez Photoshop pour appliquer les modifications.
Dernière mise à jour le 10/6/2011
Page 67

UTILISATION DE PHOTOSHOP
Espace de travail
Définition des paramètres de l’historique et du cache
❖ Dans les préférences de performance, effectuez l’une des opérations suivantes :
• Spécifiez le nombre maximum d’états d’historique qui s’affichent dans le panneau Historique.
• Spécifiez les niveaux de cache et la taille du carreau des données d’image. Pour optimiser rapidement ces
paramètres, cliquez sur un paramètre prédéfini pour les images avec les caractéristiques suivantes :
Haut et fin Nombreux calques et petites dimensions.
Par défaut Dimensions et calques modérés.
Grand et plat Grandes dimensions et moins de calques.
Vous devez relancer Photoshop pour appliquer de nouveaux paramètres de cache.
Libération de la mémoire
La commande Purger vous permet de libérer la mémoire utilisée par la commande Annuler, le panneau Historique et
le Presse-papiers.
❖ Choisissez Edition > Purger, puis choisissez le type d’élément ou le tampon à supprimer. S’il n’y a rien à supprimer,
la commande s’affiche en grisé.
61
Remarque : la commande Purger supprime définitivement les opérations mémorisées par la commande ou le tampon.
Cette commande est irréversible. Si, par exemple, vous choisissez la commande Edition > Purger > Historique, vous
supprimez tous les états d’historique du panneau Historique. Utilisez la commande Purger lorsque le volume des
informations mémorisées ralentit l’exécution des opérations dans Photoshop.
Activation d’OpenGL et optimisation des paramètres GPU
OpenGL est une spécification logicielle et matérielle qui permet d’accélérer le traitement vidéo des images complexes
ou de grande taille, dont les fichiers 3D. Il convient de disposer d’une carte vidéo prenant en charge cette spécification
pour utiliser la technologie OpenGL. L’ouverture, le déplacement et la modification des modèles 3D sont nettement
plus rapides sur un système doté de cette technologie. Si la technologie OpenGL n’est pas disponible sur votre système,
Photoshop utilise le rendu logiciel par lancer de rayon pour afficher les fichiers 3D.)
Si la technologie OpenGL est disponible sur votre système, vous pouvez l’activer dans la boîte de dialogue Préférences.
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez la commande Edition > Préférences > Performances.
• (Mac OS) Choisissez la commande Photoshop > Préférences > Performances.
2 Dans la section Paramètres GPU, sélectionnez l’option Activer le dessin OpenGL.
3 Cliquez sur OK. Cette préférence s’appliquera aux images ouvertes par la suite. Il est inutile de relancer
l’application.
Pour plus de détails, voir :
• Prise en charge du GPU et d’OpenGL | Photoshop CS4, CS5 (kb404898)
• Fonctions et préférences de l’unité de traitement graphique et d’OpenGL | Photoshop CS4, CS5 (kb405745)
• Cartes vidéo testées | Photoshop CS5 (cpsid_83117)
Dernière mise à jour le 10/6/2011
Page 68

UTILISATION DE PHOTOSHOP
Espace de travail
Services en ligne Adobe
Les services en ligne Adobe sont des applications Web hébergées qui s’utilisent comme des outils de bureau
traditionnels. Le principal avantage des services en ligne est qu’ils sont toujours actualisés, car ils sont hébergés sur le
Web et non sur votre ordinateur.
Photoshop s’intègre aux services en ligne d’Adobe® CS Live. Pour plus d’informations, voir Utilisation d’Adobe CS Live.
Pour plus d’informations sur la gestion des services en ligne Adobe, voir le site Web d’Adobe à l’adresse suivante :
www.adobe.com/go/learn_creativeservices_fr.
62
Dernière mise à jour le 10/6/2011
Page 69

Chapitre 4 : Ouverture et importation des images
Principes de base des images
A propos des images bitmap
Les images bitmap — appelées images pixellisées sur le plan technique — utilisent une grille de couleurs (pixels) pour
représenter les images. A chaque pixel sont attribués un emplacement et une valeur de couleur spécifiques. Lorsque
vous manipulez des images bitmap, vous ne modifiez ni des objets ni des formes, mais des pixels. Les images bitmap
sont le support électronique le plus couramment utilisé pour obtenir des images à tons continus, comme des
photographies ou des peintures numériques, car elles permettent de représenter de manière beaucoup plus efficace des
gradations subtiles de tons et de couleurs.
Les images bitmap sont dépendantes de la résolution, c’est-à-dire qu’elles sont constituées d’un nombre fixe de pixels.
Leur affichage est donc irrégulier et moins net si elles sont mises à l’échelle à l’écran ou si elles sont imprimées avec une
résolution inférieure à leur résolution d’origine.
63
3:1
24:1
Exemple d’image bitmap dans différentes échelles d’affichage
Les images bitmap requièrent un espace de stockage important, et nécessitent souvent d’être compressées afin de
diminuer les tailles des fichiers lorsqu’elles sont utilisées dans certains composants Creative Suite. Par exemple, un
fichier image doit être compressé dans son application d’origine avant d’être importé dans une présentation.
Remarque : dans Adobe Illustrator, vous pouvez créer des effets bitmap dans vos illustrations en utilisant des effets et des
styles graphiques.
Voir aussi
« A propos des graphiques vectoriels » à la page 63
A propos des graphiques vectoriels
Les graphiques vectoriels (aussi appelés formes vectorielles ou objets vectoriels) sont composés de lignes et de courbes
définies par des objets mathématiques appelés vecteurs, qui décrivent une image suivant ses caractéristiques
géométriques.
Dernière mise à jour le 10/6/2011
Page 70

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Vous pouvez librement déplacer et modifier des graphiques vectoriels sans en perdre les détails ni la clarté, les
graphiques vectoriels étant indépendants de la résolution ; leurs bords restent nets lorsque redimensionnés, imprimés
sur une imprimante PostScript, enregistrés dans un fichier PDF ou importés dans une application de graphiques basés
sur les vecteurs. Les graphiques vectoriels représentent donc le meilleur choix pour les illustrations, comme les logos,
qui seront utilisées dans différentes tailles et sur différents supports de sortie.
Les objets vectoriels que vous créez à l’aide des outils de dessin et de formes dans Adobe Creative Suite sont des
exemples de graphiques vectoriels. Vous pouvez utiliser les commandes Copier/Coller pour dupliquer les graphiques
vectoriels entre les différents composants Creative Suite.
Voir aussi
« A propos des images bitmap » à la page 63
Combinaison des graphiques vectoriels et des images bitmap
Lorsque vous combinez des images vectorielles et des images bitmap dans un document, gardez à l’esprit que
l’apparence de votre illustration à l’écran peut différer de son aspect sur son support final, qu’il s’agisse d’une
impression professionnelle, d’une impression sur une imprimante de bureau ou d’un affichage sur le Web. La qualité
de l’illustration finale dépend des facteurs suivants :
Transparence De nombreux effets ajoutent des pixels partiellement transparents à votre illustration. Lorsqu’une
illustration contient de la transparence, Photoshop procède à ce que l’on appelle un aplatissement avant l’impression
ou l’exportation. Généralement, l’aplatissement par défaut donne des résultats excellents. Cependant, si votre
illustration contient des zones complexes se chevauchant et que vous recherchez une sortie haute résolution, il est
préférable de prévisualiser les effets d’aplatissement.
64
Résolution de l’image Il s’agit du nombre de pixels par pouce (ppp) d’une image bitmap. Si la résolution utilisée pour
l’image imprimée est trop faible, il se produit un effet de pixellisation ; la sortie présente alors des pixels larges et
grossiers. Une résolution trop élevée (pixels plus petits que ce que le périphérique peut produire) augmente la taille du
fichier, sans améliorer la qualité de l’impression finale, et ralentit l’impression de l’illustration.
Résolution de l’imprimante et linéature Il s’agit du nombre de points d’encre produits par pouce (ppp) et du nombre
de lignes par pouce (lpp) d’une trame de simili. La relation existant entre la résolution de l’image, la résolution de
l’imprimante et la linéature détermine la qualité du détail de l’image imprimée.
Couches de couleur
Chaque image Photoshop possède une ou plusieurs couches, stockant chacune des informations sur les éléments de
couleur de l’image. Le nombre de couches de couleur par défaut dans une image dépend de son mode colorimétrique.
Par défaut, les images en mode Bitmap, Niveaux de gris, Bichromie et Couleurs indexées ont une couche, les images
en mode RVB et Lab en ont trois, et les images en mode CMJN en ont quatre. Vous pouvez ajouter des couches à tous
les types d’images, sauf celles en mode Bitmap. Pour plus de détails, reportez-vous à la section « Modes
colorimétriques » à la page 93.
Les couches dans les images couleur sont en fait des images en niveaux de gris qui représentent chaque composante de
couleur d’une image. Une image RVB comporte, par exemple, des couches distinctes pour les valeurs des composantes
rouge, vert et bleu.
Outre les couches de couleur, des couchesalpha peuvent être ajoutées à l’image pour stocker et modifier des sélections
sous forme de masques. Des couches de ton direct peuvent être ajoutées pour ajouter des plaques de ton direct pour
l’impression. Pour plus de détails, reportez-vous à la section « Couches » à la page 249.
Dernière mise à jour le 10/6/2011
Page 71

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Voir aussi
« A propos des masques et des couches alpha » à la page 254
« A propos des tons directs » à la page 498
Profondeur
La profondeur définit la quantité d’informations chromatiques disponibles pour chaque pixel dans une image. Le
nombre de couleurs disponibles et la précision de la représentation des couleurs dans une image sont proportionnels
au nombre de bits d’informations par pixel. Ainsi, dans une image d’une profondeur de 1 bit par pixel, les pixels
peuvent prendre deux valeurs possibles : noir et blanc. Une image avec une profondeur de 8 bits par pixel compte
8
256 valeurs possibles (2
256 valeurs possibles de gris.
Les images RVB sont constituées de 3 couches de couleur. Une image RVB de 8 bits par pixel a 256 valeurs possibles
pour chaque couche, soit plus de 16 millions de valeurs chromatiques possibles. Les images RVB 8 bits par couche sont
parfois appelées images 24 bits (8 bits x 3 couches = 24 bits de données pour chaque pixel).
Outre les images 8 bits par couche, Photoshop est également compatible avec les images qui contiennent 16 bits ou
32 bits par couche. Les images 32 bits par couche sont appelées images HDR (High Dynamic Range).
). Une image en mode Niveaux de gris avec une profondeur de 8 bits par pixel compte
65
Prise en charge des images 16 bits par Photoshop
Pour l’utilisation d’images 16 bits par couche, Photoshop prend en charge les fonctions suivantes :
• Les modes Niveaux de gris, Couleurs RVB, Couleurs CMJN, Couleurs Lab et Multicouche sont disponibles.
• Tous les outils de la palette d’outils, à l’exception de l’outil Forme d’historique artistique, peuvent être utilisés dans
les images 16 bits par couche.
• Toutes les commandes de réglage des couleurs et des tonalités sont disponibles, à l’exception de la
commande Variantes.
• Il est possible d’utiliser des calques dans les images 16 bits par couche, notamment des calques de réglage.
• Certains filtres, notamment le filtre Fluidité, peuvent être utilisés dans les images 16 bits par couche.
Pour tirer parti de certaines fonctions Photoshop, telles que certains filtres, vous pouvez convertir une image 16 bits
par couche en image 8 bits par couche. Il est conseillé d’utiliser la commande Enregistrer sous et de convertir une
copie du fichier image pour que le fichier d’origine conserve l’intégralité des données d’image 16 bits par couche.
Voir aussi
« A propos des images HDR (High Dynamic Range) » à la page 81
Conversion entre profondeurs
❖ Utilisez l’une des méthodes suivantes :
• Pour convertir une image 8 bits par couche en image 16 bits par couche, ou inversement, choisissez Image >
Mode > 16 bits/couche ou 8 bits/couche.
• Pour convertir une image 8 ou 16 bits par couche en image 32 bits par couche, choisissez Image > Mode >
32 bits/couche.
Voir aussi
« Conversion d’une image 32 bits par couche en image 16 ou 8 bits par couche » à la page 86
Dernière mise à jour le 10/6/2011
Page 72

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Taille et résolution de l’image
Pour plus d’informations, cliquez sur les liens ci-dessous :
A propos des dimensions de pixel et de la résolution de l’image imprimée
Les dimensions de pixel mesurent le nombre total de pixels sur la largeur et la hauteur de l’image. La résolution,
mesurée en pixels par pouce (ppp), décrit la finesse des détails d’une image bitmap. Plus le nombre de pixels par pouce
est grand, plus la résolution est élevée. Généralement, une image haute résolution produit une impression de meilleure
qualité.
66
Même image avec une résolution de 72 ppp et de 300 ppp et un zoom de 200 %
A moins que l’image ne soit rééchantillonnée (voir la section « Rééchantillonnage » à la page 69), la quantité des
données d’image reste identique lorsque vous modifiez soit la dimension en pixels, soit la résolution. Par exemple, si
vous modifiez la résolution d’un fichier, sa largeur et sa hauteur varient en proportion pour conserver la même
quantité de données d’image.
Dans Photoshop, vous pouvez observer la relation entre la taille de l’image et sa résolution dans la boîte de dialogue
Taille de l’image (choisissez Image > Taille de l’image). Désélectionnez l’option Rééchantillonnage, puisque vous ne
voulez pas modifier la quantité de données de l’image sur votre photo. Puis, modifiez la largeur, la hauteur ou la
résolution. Lorsque vous modifiez une valeur, les deux autres valeurs varient automatiquement.
Dernière mise à jour le 10/6/2011
Page 73

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
A
67
B C
Les dimensions en pixels sont égales à la taille (de sortie) du document multipliée par la résolution.
A. Dimensions et résolution d’origine B. Réduction de la résolution sans changement des dimensions en pixels (pas rééchantillonnage) C. La
réduction de la résolution sans changement de la taille du document réduit les dimensions en pixels (rééchantillonnage).
Affichage rapide de la taille de l’image active
Pour afficher rapidement la taille de l’image active d’un document, utilisez la zone d’informations au bas de la fenêtre
du document.
❖ Placez le pointeur sur la zone d’informations du fichier et maintenez enfoncé le bouton de la souris.
Voir aussi
« Affichage des informations sur le fichier dans la fenêtre du document » à la page 42
Taille du fichier
La taille de fichier d’une image correspond à la taille numérique du fichier image, mesurée en kilo-octets (Ko), en
méga-octets (Mo) ou en giga-octets (Go). La taille de fichier est proportionnelle aux dimensions en pixels de l’image.
Les images comportant un nombre élevé de pixels permettent d’obtenir plus de détails avec une taille d’impression
donnée, mais elles nécessitent davantage d’espace disque et risquent d’être plus lentes à éditer et à imprimer. La
résolution de l’image correspond ainsi à un compromis entre la qualité de l’image (capture de toutes les données
nécessaires) et la taille du fichier.
Le format de fichier agit également sur la taille du fichier. Selon les diverses méthodes de compression utilisées par les
formats GIF, JPEG et PNG, la taille du fichier peut varier considérablement pour les mêmes dimensions en pixels. De
même, la profondeur de couleur et le nombre de calques et de couches dans chaque image influent sur la taille du
fichier.
Dernière mise à jour le 10/6/2011
Page 74

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Photoshop prend en charge des dimensions en pixels maximales de 300 000 x 300 000 pixels par image. Cette
restriction limite la taille d’impression et la résolution disponibles pour une image.
A propos de la résolution du moniteur
La résolution du moniteur est décrite sous la forme de dimensions en pixels. Par exemple, si la résolution du moniteur
et les dimensions en pixels de votre photo ont la même taille, la photo va remplir l’écran avec un facteur d’affichage de
100 %. La largeur d’affichage d’une image à l’écran dépend de plusieurs facteurs : les dimensions en pixels de l’image
ainsi que la taille et la résolution du moniteur. Dans Photoshop, pour travailler plus facilement avec des images de
différentes tailles, vous pouvez modifier l’agrandissement de l’image à l’écran.
20"
15"
68
832 x 624 / 640 x 480
Affichage d’une image de 620 x 400 pixels sur des moniteurs de tailles et résolutions différentes
1024 x 768 / 640 x 480
Lors de la préparation d’images pour leur affichage à l’écran, vous devez prendre en compte la plus faible résolution
de moniteur dans laquelle votre photo est susceptible d’être affichée.
A propos de la résolution de l’imprimante
La résolution de l’imprimante est exprimée en points d’encre par pouce (ppp). Généralement, un grand nombre de
points par pouce signifie une impression plus nette. La plupart des imprimantes à jet d’encre ont une résolution
comprise entre 720 à 2 880 ppp, en moyenne. (D’un point de vue technique, les imprimantes à jet d’encre produisent
un jet d’encre microscopique, et non des points à proprement parler comme les photocomposeuses ou les imprimantes
laser.)
Il convient de distinguer la résolution de l’imprimante de la résolution de l’image, même si les deux sont liées. Pour
imprimer une photo haute qualité sur une imprimante à jet d’encre, une résolution d’image d’au moins 220 ppp
devrait donner de bons résultats.
La linéature est le nombre de points d’impression ou de cellules de trame par pouce, utilisé pour imprimer des images
en niveaux de gris ou des séparations de couleur. Egalement appelée linéature de trame ou linéature de la trame, la
linéature est exprimée en lignes par pouce (lpp) ou lignes de cellules par pouce dans une trame de simili. Plus la
résolution du périphérique de sortie est élevée, plus la linéature utilisée sera fine (élevée).
La relation entre la résolution de l’image et la linéature détermine la qualité du détail de l’image imprimée. En général,
pour produire une image à demi-teintes de qualité optimale, la résolution d’image doit être égale à 1,5 ou 2 fois la
linéature. Néanmoins, selon les images et les périphériques, une résolution plus faible peut donner de bons résultats.
Pour connaître la linéature de votre imprimante, consultez la documentation qui l’accompagne, ou contactez votre
prestataire de services.
Remarque : certaines photocomposeuses et imprimantes laser à 600 ppp utilisent des technologies de tramage autres que
la similigravure. Si vous imprimez une image sur une imprimante non simili, adressez-vous à votre atelier de prépresse
ou consultez la documentation livrée avec l’imprimante pour connaître les résolutions d’image recommandées.
Dernière mise à jour le 10/6/2011
Page 75

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
69
A
C D
Exemples de linéature
A. 65 lpp : linéature grossière généralement utilisée pour imprimer des prospectus ou des bons de réduction. B. 85 lpp : linéature moyenne
généralement utilisée pour imprimer des journaux. C. 133 lpp : linéature de haute qualité généralement utilisée pour imprimer des magazines
en quadrichromie D. 177 lpp : linéature très fine généralement utilisée pour imprimer des rapports annuels et des reproductions dans des livres
d’art
B
Voir aussi
« A propos de l’impression sur une imprimante de bureau » à la page 482
« Préparation des images pour la presse » à la page 490
Rééchantillonnage
Le rééchantillonnage modifie la quantité des données de l’image lorsque vous modifiez les dimensions en pixels d’une
image ou sa résolution. Sous-échantillonner (réduire le nombre de pixels) revient à supprimer des informations d’une
image. Sur-échantillonner (augmenter le nombre de pixels) revient à ajouter des pixels. La manière dont les pixels sont
ajoutés ou supprimés dépend de la méthode d’interpolation choisie.
A
B
C
Rééchantillonnage de pixels
A. Sous-échantillonnage B. Image d’origine C. Sur-échantillonnage (pixels sélectionnés affichés pour chaque série d’images)
Dernière mise à jour le 10/6/2011
Page 76

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Gardez à l’esprit que le rééchantillonnage peut amoindrir la qualité de l’image. Par exemple, lorsque vous
rééchantillonnez une image à des dimensions en pixels supérieures, l’image perd en niveau de détail et en netteté.
L’application du filtre Accentuation à une image rééchantillonnée peut contribuer à renforcer la netteté de ses détails.
Numériser ou créer l’image avec une résolution suffisamment élevée peut vous dispenser de la rééchantillonner. Si
vous voulez obtenir un aperçu des effets de la modification des dimensions en pixels à l’écran ou imprimer des
épreuves avec des résolutions différentes, rééchantillonnez une copie de votre fichier.
Photoshop rééchantillonne les images par interpolation pour attribuer des valeurs chromatiques à tout nouveau pixel
créé à partir des valeurs chromatiques des pixels existants. Vous pouvez choisir la méthode d’interpolation à utiliser
dans la boîte de dialogue Taille de l’image.
Au plus proche Cette méthode, plus rapide mais moins précise, permet de répliquer les pixels dans une image. Cette
méthode est disponible pour les illustrations contenant des bords non lissés, ce qui permet de conserver les bords
crénelés afin de produire un fichier plus petit. Cependant, cette méthode peut produire des effets d’escalier, visibles
lors de la déformation ou de la mise à l’échelle d’une image ou de plusieurs manipulations sur une sélection.
Bilinéaire Cette méthode permet d’ajouter des pixels par calcul de la moyenne des valeurs chromatiques des pixels
voisins. Le résultat obtenu est de qualité moyenne.
Bicubique Cette méthode, plus lente mais plus précise, repose sur l’examen des valeurs des pixels voisins. S’appuyant
sur des calculs plus complexes, la méthode bicubique produit des transitions de tonalités plus douces que la méthode
Au plus proche ou Bilinéaire.
70
Bicubique plus lisse Il s’agit d’une bonne méthode pour agrandir les images selon la technique d’interpolation
bicubique, mais elle convient davantage pour produire des résultats plus lisses.
Bicubique plus net Il s’agit d’une bonne méthode pour réduire la taille d’une image selon la technique d’interpolation
bicubique tout en renforçant la netteté. Cette méthode permet de préserver les détails d’une image rééchantillonnée.
Si la méthode Bicubique plus net exagère certaines zones d’une image, essayez alors la méthode Bicubique.
Vous pouvez définir une méthode d’interpolation par défaut à utiliser chaque fois que Photoshop rééchantillonne les
données de l’image. Choisissez Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général
(Mac OS), puis choisissez une méthode dans le menu Interpolation de l’image.
Voir aussi
« Recommandations pour la netteté » à la page 186
Modification des dimensions en pixel d’une image
La modification des dimensions en pixels d’une image agit sur la taille de l’image à l’écran, sur la qualité de l’image et
sur ses caractéristiques d’impression, notamment ses dimensions à l’impression ou sa résolution.
1 Choisissez Image > Taille de l’image.
2 Pour conserver le rapport largeur/hauteur en pixels, sélectionnez l’option Conserver les proportions. Cette option
permet de mettre automatiquement à jour la largeur lorsque vous modifiez la hauteur, et inversement.
3 Dans la zone Dimensions de pixel, entrez les valeurs correspondant à la largeur et à la hauteur. Pour entrer ces
valeurs sous la forme de pourcentage des dimensions actuelles, sélectionnez % comme unité de mesure. La nouvelle
taille du fichier de l’image s’affiche en haut de la boîte de dialogue Taille de l’image, l’ancienne taille étant spécifiée
entre parenthèses.
4 Vérifiez que l’option Rééchantillonnage est sélectionnée, puis choisissez une méthode d’interpolation.
Dernière mise à jour le 10/6/2011
Page 77

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
5 Si votre image contient des calques auxquels ont été appliqués des styles, sélectionnez l’option Mettre les styles à
l’échelle pour mettre les effets à l’échelle dans l’image redimensionnée. Cette option est disponible uniquement si
l’option Conserver les proportions est sélectionnée.
6 Lorsque vous avez terminé de paramétrer les options, cliquez sur OK.
Pour obtenir de meilleurs résultats lors de la génération d’une image plus petite, sous-échantillonnez-la, puis
appliquez le filtre Accentuation. Pour générer une image plus grande, numérisez de nouveau l’image avec une
résolution supérieure.
Modification des dimensions d’impression et de la résolution
Lorsque vous créez une image destinée à l’impression, il est utile de définir sa taille en termes de dimensions
d’impression et de résolution. Ces deux mesures, qui expriment la taille du document, déterminent le nombre total de
pixels et, par conséquent, la taille de fichier de l’image ; la taille du document détermine également la taille de référence
à laquelle une image est insérée dans une autre application. La commande Imprimer propose d’autres réglages pour
l’échelle de l’image imprimée. Toutefois, les modifications effectuées dans la boîte de dialogue correspondante
s’appliquent uniquement à l’image imprimée et non à la taille de document du fichier image.
Lorsque vous activez le rééchantillonnage de l’image, vous pouvez modifier indépendamment les dimensions et la
résolution d’impression (ainsi que le nombre total de pixels de l’image). Lorsque vous le désactivez, vous pouvez
modifier soit les dimensions, soit la résolution (l’autre valeur est ajustée en conséquence dans Photoshop pour
conserver le nombre total de pixels). Pour obtenir la meilleure qualité d’impression possible, il est généralement
préférable de modifier d’abord les dimensions et la résolution sans rééchantillonnage. Procédez ensuite au
rééchantillonnage si nécessaire.
71
1 Choisissez Image > Taille de l’image.
2 Modifiez les dimensions d’impression et/ou la résolution de l’image comme suit :
• Pour ne modifier que les dimensions d’impression ou la résolution et régler proportionnellement le nombre total
de pixels dans l’image, sélectionnez l’option Rééchantillonnage, puis choisissez une méthode d’interpolation.
• Pour modifier les dimensions d’impression et la résolution, sans modifier le nombre total de pixels de l’image,
désélectionnez l’option Rééchantillonnage.
3 Pour conserver le rapport proportionnel actuel entre la largeur et la hauteur de l’image, sélectionnez Conserver les
proportions. Cette option permet de modifier automatiquement la largeur lorsque vous modifiez la hauteur, et
inversement.
4 Dans la zone Taille du document, entrez les nouvelles valeurs pour la hauteur et la largeur. S’il y a lieu, sélectionnez
une autre unité de mesure. Notez que, pour la largeur, l’unité Colonnes reprend les valeurs de largeur et de gouttière
spécifiées dans les préférences Unités et règles.
5 Entrez une nouvelle valeur de résolution. S’il y a lieu, sélectionnez une autre unité de mesure.
Pour rétablir les valeurs d’origine affichées dans la boîte de dialogue Taille de l’image, maintenez la touche Alt
(Windows) ou Option (Mac OS) enfoncée, puis cliquez sur Réinitialiser.
Voir aussi
« Position et mise à l’échelle de l’image » à la page 485
« Impression d’images » à la page 483
« Spécification des colonnes pour une image » à la page 44
Dernière mise à jour le 10/6/2011
Page 78

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Détermination d’une résolution suggérée d’une image
Si vous envisagez d’imprimer l’image à l’aide d’une trame de simili, la gamme des résolutions d’image appropriées
dépend de la linéature de votre périphérique de sortie. Photoshop peut calculer la résolution d’image recommandée
en fonction de la linéature de votre périphérique de sortie.
Remarque : si votre résolution d’image est plus de 2,5 fois supérieure à la linéature de trame, un message d’alerte s’affiche
lorsque vous tentez d’imprimer l’image. Cela signifie que la résolution de l’image est supérieure à celle nécessaire pour
l’imprimante. Enregistrez une copie du fichier, puis diminuez la résolution.
1 Choisissez Image > Taille de l’image.
2 Cliquez sur Auto.
3 Dans le menu Linéature, entrez la linéature pour le périphérique de sortie. S’il y a lieu, sélectionnez une autre unité
de mesure. Notez que la valeur de linéature est utilisée uniquement pour calculer la résolution de l’image, et non
pour configurer la linéature pour l’impression.
4 Dans la section Qualité, sélectionnez une option :
Brouillon Produit une résolution identique à la linéature (au minimum 72 pixels par pouce).
Normale Produit une résolution 1,5 fois supérieure à la linéature.
Supérieure Produit une résolution 2 fois supérieure à la linéature.
72
Visualisation de la taille d’impression à l’écran
❖ Utilisez l’une des méthodes suivantes :
• Choisissez Affichage > Taille d’impression.
• Sélectionnez l’outil Main ou Zoom, puis cliquez sur Taille d’impression dans la barre d’options.
L’agrandissement de l’image est réglé de façon à afficher approximativement la taille d’impression de l’image, telle que
spécifiée dans la section Taille du document de la boîte de dialogue Taille de l’image. La taille et la résolution du
moniteur affectent la taille d’impression à l’écran.
Acquisition d’images à partir d’un appareil photo ou d’un scanner
Acquisition d’images numériques à partir d’un appareil photo
Pour copier des images sur votre ordinateur, il vous suffit de connecter votre appareil photo ou un lecteur de carte.
• Utilisez la commande Obtenir des photos de l’appareil photo dans Adobe® Bridge® pour télécharger des photos, les
organiser, les renommer et leur appliquer des métadonnées.
• Si l’appareil photo ou le lecteur de carte apparaît sur l’ordinateur sous la forme d’un lecteur, copiez les images
directement sur le disque dur ou dans Adobe Bridge.
• Vous pouvez également utiliser le logiciel fourni avec l’appareil photo, Windows Image Acquisition (WIA) ou
Image Capture (Mac OS). Pour plus d’informations sur l’utilisation de Windows Image Acquisition ou Image
Capture, consultez la documentation de l’ordinateur.
Dernière mise à jour le 10/6/2011
Page 79

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Importation des images d’un appareil photo numérique en utilisant l’extension WIA (Windows seulement)
Certains appareils photo numériques peuvent être utilisés pour importer des images à l’aide de l’extension WIA
(Windows Image Acquisition). Lorsque vous utilisez l’extension WIA, Photoshop interagit avec Windows et le logiciel
de votre scanner ou appareil photo numérique pour importer les images directement dans Photoshop.
1 Choisissez Fichier > Importation > Extension WIA.
2 Choisissez un emplacement de sauvegarde de vos fichiers image sur votre ordinateur.
3 Assurez-vous que l’option Open Acquired Image(s) in Photoshop (ouverture d’images acquises dans Photoshop)
est sélectionnée. Si vous importez un grand nombre d’images, ou si vous souhaitez retoucher les images
ultérieurement, désélectionnez cette option.
4 Pour enregistrer les images importées directement dans un dossier dont le nom est la date du jour, sélectionnez
Create Unique Subfolder Using Today’s Date.
5 Cliquez sur Start (Commencer).
6 Sélectionnez l’appareil photo numérique à partir duquel vous souhaitez importer les images.
Remarque : si le nom de votre appareil photo numérique ne figure pas parmi les choix, vérifiez que le logiciel et les pilotes
appropriés sont correctement installés et que votre appareil est connecté.
73
7 Choisissez l’image ou les images à importer :
• Cliquez sur l’image à importer dans la liste des vignettes.
• Maintenez la touche Maj enfoncée, puis cliquez sur plusieurs images pour les importer simultanément.
• Cliquez sur Sélectionner tout pour importer toutes les images disponibles.
8 Importez l’image en cliquant sur Obtenir les photos.
Importation des images numérisées
Assurez-vous que vous avez installé le logiciel adéquat pour votre scanner. Certains logiciels de scanner vous
permettent de définir Photoshop comme l’éditeur ou l’afficheur externe pour une image à la fin de la numérisation.
D’autres logiciels de numérisation enregistrent sur votre ordinateur l’image sous la forme d’un fichier qui peut être
ouvert dans Photoshop.
Remarque : les pilotes du scanner sont gérés par le fabricant du matériel et non par Adobe® Systems Incorporated. Si la
numérisation pose problème, vérifiez que vous utilisez la dernière version du pilote du scanner et du logiciel.
Vous pouvez également importer des images numérisées directement depuis un scanner doté d’un module externe
compatible avec Photoshop. Pour importer l’image numérisée à l’aide d’un module externe, sélectionnez le nom du
scanner dans le sous-menu Fichier > Importation. Pour obtenir des instructions sur l’installation du module externe
du scanner, consultez la documentation livrée avec l’appareil. Une autre possibilité consiste à utiliser le logiciel du
fabricant du scanner pour numériser vos images et pour les enregistrer au format TIFF, PICT ou BMP. Ouvrez ensuite
les fichiers dans Photoshop.
Remarque : pour importer des images depuis des scanners compatibles TWAIN, voir la section « Importation d’une
image à l’aide de l’interface TWAIN » à la page 657.
Voir aussi
« A propos des modules externes » à la page 52
« Détermination de la résolution du fichier numérisé pour l’impression » à la page 494
Dernière mise à jour le 10/6/2011
Page 80

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Importation des images d’un scanner en utilisant l’extension WIA (Windows uniquement)
1 Choisissez Fichier > Importation > Extension WIA.
2 Choisissez un emplacement de sauvegarde de vos fichiers image sur votre ordinateur.
3 Cliquez sur Start (Commencer).
4 Assurez-vous que l’option Open Acquired Image(s) in Photoshop (ouverture d’images acquises dans Photoshop)
est sélectionnée. Si vous importez de nombreuses images, ou si vous voulez éditer les images ultérieurement, ne
sélectionnez pas cette option.
5 Si vous voulez enregistrer les images importées directement dans un dossier dont le nom est la date du jour,
sélectionnez Create Unique Subfolder Using Today’s Date.
6 Sélectionnez le scanner à utiliser.
Remarque : si le nom de votre scanner ne figure pas parmi les choix, vérifiez que le logiciel et les pilotes appropriés sont
correctement installés et que votre scanner est connecté.
7 Choisissez le type d’image à importer :
Photo en couleur Utilise les paramètres par défaut pour la numérisation d’images en couleurs.
Photo en nuances de gris Utilise les paramètres par défaut pour la numérisation d’images en niveaux de gris.
Texte ou photo en noir et blanc Utilise les paramètres par défaut.
74
Paramètres personnalisés Utilise les paramètres personnalisés.
8 Cliquez sur Aperçu pour afficher un aperçu de la numérisation. Si nécessaire, faites glisser les poignées du cadre de
sélection pour régler la taille du recadrage.
9 Cliquez sur Numériser.
10 L’image numérisée est enregistrée au format BMP.
Création, ouverture et importation des images
Création d’une image
1 Choisissez Fichier > Nouveau.
2 Saisissez un nom pour l’image dans la zone de texte Nom de la boîte de dialogue Nouveau.
3 (Facultatif) Choisissez une taille de document dans le menu Paramètre prédéfini.
Remarque : pour créer un document dont les dimensions en pixels sont définies pour un périphérique spécifique, cliquez
sur le bouton Device Central.
4 Pour définir la largeur et la hauteur, choisissez un paramètre prédéfini dans le menu correspondant ou entrez des
valeurs dans les zones de texte Largeur et Hauteur.
Pour appliquer à la nouvelle image la largeur, la hauteur, la résolution, le mode colorimétrique et la profondeur d’une
image ouverte, choisissez son nom de fichier dans la section inférieure du menu Paramètre prédéfini.
5 Définissez la résolution, le mode colorimétrique et le nombre de bits par pixel.
Si vous avez copié une sélection dans le Presse-papiers, les dimensions et la résolution de l’image sont
automatiquement basées sur les données de cette sélection.
Dernière mise à jour le 10/6/2011
Page 81

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
6 Sélectionnez une option de couleur de zone de travail :
Blanc Remplit de blanc le calque d’arrière-plan. Il s’agit de la couleur d’arrière-plan par défaut.
Couleur d’arrière-plan Remplit le calque d’arrière-plan avec la couleur d’arrière-plan sélectionnée.
Transparent Rend le premier calque transparent, sans valeurs chromatiques. Le contenu du document obtenu se
limite à un seul calque transparent.
7 (Facultatif) Si nécessaire, cliquez sur le bouton Avancé pour afficher plus d’options.
8 (Facultatif) Dans la section Avancé, choisissez un profil colorimétrique ou l’option Ne pas gérer les couleurs de ce
document. Dans le menu Format des pixels, choisissez Carré, sauf si vous avez l’intention d’utiliser l’image pour
une diffusion vidéo. Pour une diffusion vidéo, choisissez une autre option de manière à utiliser des pixels non
carrés.
9 Lorsque vous avez terminé, vous pouvez cliquez sur Enregistrer le paramètre prédéfini pour enregistrer les
paramètres en tant que paramètre prédéfini ou sur OK pour ouvrir le nouveau fichier.
Voir aussi
« Modes colorimétriques » à la page 93
« A propos de la création d’images pour la vidéo » à la page 523
75
« A propos des couleurs de premier plan et d’arrière-plan » à la page 102
Fichiers ouverts
Les commandes Ouvrir et Ouvrir les fichiers récents permettent d’ouvrir les fichiers. Il est également possible d’ouvrir
les fichiers dans Photoshop depuis Adobe Bridge ou Adobe® Photoshop® Lightroom™.
Lors de l’ouverture de certains fichiers (Camera Raw et PDF, par exemple), vous devez définir des paramètres et des
options dans une boîte de dialogue avant d’ouvrir complètement les fichiers dans Photoshop.
Outre les images fixes, les utilisateurs de Photoshop® Extended peuvent ouvrir et modifier des fichiers 3D ainsi que des
séquences d’images et des séquences vidéo. Pour plus de détails, reportez-vous à la section « Importation de fichiers
vidéo et de séquences d’images (Photoshop Extended) » à la page 528.
Remarque : Photoshop utilise des modules externes pour ouvrir et importer de nombreux formats de fichier. Si un format
de fichier ne figure ni dans la boîte de dialogue Ouvrir ni dans le sous-menu Fichier > Importation, installez le module
externe correspondant à ce format.
Il est parfois impossible pour Photoshop de déterminer le format correct de certains fichiers. Cela peut se produire,
par exemple, lorsque le fichier a été transféré entre deux systèmes d’exploitation. Parfois, un transfert entre Mac OS et
Windows peut redéfinir par erreur le format du fichier. Le cas échéant, vous devez spécifier le format correct pour
l’ouverture du fichier.
Il est possible de conserver (le cas échéant) les calques, les masques, la transparence, les formes composées, les tranches,
les cartes-images et le texte modifiable lors de l’importation d’un graphique Illustrator dans Photoshop. Dans
Illustrator, exportez le graphique au format de fichier PSD (Photoshop). Si votre graphique Illustrator contient des
éléments que Photoshop ne prend pas en charge, son aspect est conservé, mais les calques sont fusionnés, et le graphique
est pixellisé.
Voir aussi
« A propos des modules externes » à la page 52
Dernière mise à jour le 10/6/2011
Page 82

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Ouverture d’un fichier à l’aide de la commande Ouvrir
1 Choisissez Fichier > Ouvrir.
2 Sélectionnez le nom du fichier à ouvrir. Si le fichier ne s’affiche pas, sélectionnez l’option Tous les formats dans le
menu déroulant Fichiers de type (Windows) ou Activer (Mac OS).
3 Cliquez sur Ouvrir. Dans certains cas, une boîte de dialogue s’ouvre. Elle vous permet de définir des options
spécifiques au format.
Remarque : si un message d’avertissement relatif à un profil de couleur s’affiche, optez ou non pour l’utilisation du profil
incorporé comme espace de travail, la conversion de l’espace colorimétrique du document vers l’espace de travail ou
l’inversion du profil incorporé. Pour plus de détails, reportez-vous à la section Images importées avec gestion de couleurs.
Ouverture d’un fichier récemment ouvert
❖ Choisissez Fichier > Ouvrir les fichiers récents, puis sélectionnez un fichier dans le sous-menu.
Remarque : pour définir le nombre de fichiers figurant dans le menu Ouvrir les fichiers récents, modifiez l’option La liste
des fichiers récents contient dans les préférences de gestion des fichiers. Choisissez Edition > Préférences > Gestion des
fichiers (Windows) ou Photoshop > Préférences > Gestion des fichiers (Mac OS).
Spécification du format d’ouverture d’un fichier
Si un fichier a été enregistré sans extension ou avec une extension ne correspondant pas au format réel (par exemple,
un fichier PSD enregistré avec l’extension gif), il se peut qu’il ne puisse pas être ouvert dans Photoshop. La sélection
du format correct permet à Photoshop de reconnaître et d’ouvrir le fichier.
76
❖ Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez Fichier > Ouvrir sous, puis sélectionnez le fichier à ouvrir. Choisissez ensuite un format dans
le menu déroulant Ouvrir sous, puis cliquez sur Ouvrir.
• (Mac OS) Choisissez Fichier > Ouvrir, puis sélectionnez Tous les documents dans le menu déroulant Afficher.
Sélectionnez ensuite le fichier à ouvrir, choisissez un format de fichier dans le menu déroulant Format, puis cliquez
sur Ouvrir.
Remarque : si le fichier ne s’ouvre pas, cela signifie que le format sélectionné ne correspond peut-être pas au format réel
du fichier ou que le fichier est endommagé.
Ouverture de fichiers PDF
Le format PDF (Adobe Portable Document Format) est un format de fichier polyvalent pouvant représenter à la fois
des données vectorielles et bitmap. Il inclut des fonctions de navigation et de recherche au sein des documents
électroniques. Le format PDF est le format principal d’Adobe Illustrator et d’Adobe Acrobat.
Certains fichiers PDF contiennent une seule image, tandis que d’autres contiennent plusieurs pages et plusieurs
images. Lorsque vous ouvrez un fichier PDF dans Photoshop, vous pouvez choisir les pages ou les images à ouvrir et
définir les options de pixellisation.
Il est également possible d’importer les données PDF à l’aide des commandes Importer ou Coller, ou encore par
glisser-déposer. La page ou l’image est placée sur un calque distinct sous la forme d’un objet dynamique.
Remarque : la procédure suivante ne concerne que l’ouverture des fichiers PDF génériques dans Photoshop. Il est inutile
de définir les options dans la boîte de dialogue Importer un fichier PDF lors de l’ouverture des fichiers PDF Photoshop.
1 Utilisez l’une des méthodes suivantes :
• (Photoshop) Choisissez Fichier > Ouvrir.
Dernière mise à jour le 10/6/2011
Page 83

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
• (Bridge) Sélectionnez le fichier PDF, puis choisissez la commande Fichier > Ouvrir avec > Adobe Photoshop.
Passez à l’étape 3.
2 Dans la boîte de dialogue Ouvrir, sélectionnez le nom du fichier, puis cliquez sur Ouvrir.
3 Dans la section Sélectionner de la boîte de dialogue Importer un fichier PDF, choisissez Pages ou Images, en
fonction des éléments du document PDF à importer.
4 Cliquez sur les vignettes pour sélectionner les pages ou les images à ouvrir. Cliquez tout en maintenant la
touche Maj enfoncée pour sélectionner plusieurs pages ou plusieurs images. Le nombre d’éléments sélectionnés
s’affiche sous la zone d’aperçu. Si vous importez des images, passez à l’étape 8.
Remarque : utilisez le menu Vignette pour régler l’affichage des vignettes dans la zone d’aperçu. L’option Page entière
permet de faire tenir une seule vignette dans la zone d’aperçu. Une barre de défilement s’affiche s’il existe plusieurs
éléments.
5 Pour attribuer un nom au nouveau document, saisissez-le dans la zone de texte Nom. Si vous importez plusieurs
pages ou images, plusieurs documents, portant chacun le nom de base suivi d’un nombre, s’ouvrent.
6 Dans la section Options de page, utilisez le menu Recadrer selon pour indiquer la partie du document PDF à
inclure :
Cadre de sélection Recadre en traçant la plus petite zone rectangulaire qui accueille tout le texte et les graphiques de
la page. Cette option élimine les espaces blancs incongrus et tout élément du document situé hors de la zone de coupe.
77
Remarque : le cadre de sélection ne rogne pas les espaces blancs faisant partie d’un arrière-plan créé par l’application
source.
Zone de support Recadre selon la taille d’origine de la page.
Zone de recadrage Recadre sur la zone d’écrêtage (marges de recadrage) du fichier PDF.
Zone de fond perdu Recadre sur la zone spécifiée dans le fichier PDF en respectant les limitations spécifiques liées aux
processus de production, notamment la coupe, le pliage et le rognage.
Zone de coupe Recadre sur la zone spécifiée comme étant la taille finale souhaitée de la page.
Zone de dessin Recadre sur la zone spécifiée dans le fichier PDF pour importer les données PDF dans une autre
application.
7 Au besoin, définissez des valeurs de largeur et de hauteur dans la section Taille de l’image :
• Pour conserver le rapport L/H des pages lors de leur mise à l’échelle du rectangle délimité par les valeurs de largeur
et de hauteur, sélectionnez Conserver les proportions.
• Pour mettre les pages exactement à l’échelle avec les valeurs de largeur et de hauteur, désélectionnez Conserver les
proportions. Il peut se produire certaines déformations lorsque les pages sont mises à l’échelle.
Si plusieurs pages sont sélectionnées, les zones de texte Largeur et Hauteur affichent les valeurs maximales des pages
sélectionnées. Toutes les pages sont restituées à la taille d’origine si l’option Conserver les proportions est sélectionnée
et si vous n’avez pas modifié les valeurs Largeur et Hauteur. La modification des valeurs met à l’échelle toutes les pages
proportionnellement lors de leur pixellisation.
8 Indiquez les options suivantes dans la section Taille de l’image :
Résolution Définit la résolution du nouveau document (voir la section « A propos des dimensions de pixel et de la
résolution de l’image imprimée » à la page 66).
Mode Définit le mode colorimétrique du nouveau document (voir aussi la section « Modes colorimétriques » à la
page 93).
Dernière mise à jour le 10/6/2011
Page 84

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Profondeur Définit le nombre de bits par pixel du nouveau document (voir aussi la section « Profondeur » à la
page 65).
Les valeurs Largeur et Hauteur et la résolution définissent la dimension finale en pixels du document obtenu.
9 Pour supprimer les messages d’avertissement relatifs aux profils de couleurs, sélectionnez Supprimer les
avertissements.
10 Cliquez sur OK.
Voir aussi
« Format PDF » à la page 470
« A propos des objets dynamiques » à la page 299
« Importation des fichiers » à la page 78
« Copie entre deux applications » à la page 247
Ouverture d’un fichier EPS
Le format EPS (Encapsulated PostScript) peut représenter des données vectorielles et bitmap et est pris en charge par
la majorité des logiciels graphiques, d’illustration et de mise en page. L’application Adobe permettant principalement
de créer des illustrations PostScript est Illustrator. Lorsque vous ouvrez un fichier EPS contenant une illustration
vectorielle, il est pixellisé. En d’autres termes, les lignes et courbes de l’illustration vectorielle définies
mathématiquement sont converties en pixels ou bits d’une image matricielle (bitmap).
78
Il est également possible d’importer des illustrations PostScript à l’aide des commandes Importer ou Coller, ou encore
par glisser-déposer.
1 Choisissez Fichier > Ouvrir.
2 Sélectionnez le fichier à ouvrir, puis cliquez sur Ouvrir.
3 Indiquez les dimensions, la résolution et le mode. Pour conserver le rapport L/H, sélectionnez Conserver les
proportions.
4 Pour limiter les dentelures sur le contour de l’illustration, sélectionnez Lissé.
Voir aussi
« Importation des fichiers » à la page 78
« Copie entre deux applications » à la page 247
Importation des fichiers
La commande Importer ajoute à votre document une photo, un graphique ou un fichier pris en charge par Photoshop
comme un objet dynamique. Vous pouvez mettre à l’échelle, positionner, incliner, faire pivoter ou déformer les objets
dynamiques sans dégrader la qualité de l’image.
Importation d’un fichier dans Photoshop
1 Ouvrez le document Photoshop qui doit accueillir le graphique ou la photo que vous importez.
Dernière mise à jour le 10/6/2011
Page 85

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
2 Utilisez l’une des méthodes suivantes :
• (Photoshop) Choisissez Fichier > Importer, sélectionnez le fichier, puis cliquez sur Importer.
Vous pouvez également faire glisser un fichier de Windows ou Mac OS sur une image Photoshop ouverte.
• (Bridge) Sélectionnez le fichier, puis choisissez Fichier > Importer > Dans Photoshop.
3 Si vous importez un fichier PDF ou Illustrator (AI), la boîte de dialogue Importer un fichier PDF s’affiche.
Sélectionnez la page ou l’image à importer, définissez les options de recadrage, puis cliquez sur OK. Pour plus de
détails sur la boîte de dialogue Importer un fichier PDF, reportez-vous à la section « Importation de fichiers PDF
ou Illustrator dans Photoshop » à la page 80.
L’illustration importée s’affiche dans un cadre de sélection au centre de l’image Photoshop, dans ses proportions
d’origine. Toutefois, si sa taille est supérieure à celle de l’image Photoshop, elle est redimensionnée en conséquence.
Remarque : vous pouvez également ajouter une illustration Adobe Illustrator en tant qu’objet dynamique en la copiant
à partir d’Illustrator et en la collant dans un document Photoshop (voir la section « Collage d’une illustration Adobe
Illustrator dans Photoshop » à la page 80).
4 (Facultatif) Utilisez l’une des méthodes suivantes pour repositionner ou transformer l’illustration importée :
• Pour repositionner l’illustration importée, placez le pointeur à l’intérieur du cadre de sélection de l’illustration et
faites-le glisser, ou entrez une valeur pour la coordonnée X dans la barre d’options pour indiquer la distance qui
sépare le point central de l’illustration du bord gauche de l’image. Entrez une valeur pour la coordonnée Y
représentative de la distance entre le centre de l’illustration et le bord supérieur de l’image.
• Pour mettre à l’échelle l’illustration importée, faites glisser les poignées d’angle du cadre de sélection, ou entrez des
valeurs dans les zones de texte L et H de la barre d’options. Maintenez la touche Maj enfoncée pour conserver les
proportions lorsque vous faites glisser la souris.
• Pour faire pivoter l’illustration importée, placez le pointeur à l’extérieur du cadre de sélection (le pointeur prend la
forme d’une flèche courbée) et faites glisser la souris, ou saisissez une valeur (en degrés) dans la zone de texte
Rotation de la barre d’options. L’illustration pivote autour du centre de l’illustration importée. Pour redéfinir
le centre, faites-le glisser vers un nouvel emplacement, ou cliquez sur l’une des poignées de l’icône de centre
dans la barre d’options.
• Pour incliner l’illustration importée, faites glisser une poignée latérale du cadre de sélection tout en maintenant la
touche Alt (Windows) ou Cmde (Mac OS) enfoncée.
• Pour déformer l’illustration importée, choisissez la commande Edition > Transformation > Déformation, puis
sélectionnez un élément de déformation dans le menu déroulant Déformation de la barre d’options.
79
Si vous choisissez l’option Personnalisée dans le menu déroulant, faites glisser les points de contrôle, un segment du
cadre de sélection ou d’un filet, ou encore une zone à l’intérieur du filet pour déformer l’image.
5 Si vous importez un fichier PDF, EPS ou Adobe Illustrator, définissez l’option de lissage à votre convenance dans
la barre d’options. Pour fusionner des pixels de contour pendant la pixellisation, sélectionnez l’option Lissage. Pour
obtenir une transition par contours nets entre les pixels de contour pendant la pixellisation, laissez cette option
désélectionnée.
6 Utilisez l’une des méthodes suivantes :
• Cliquez sur le bouton de validation dans la barre d’options, ou appuyez sur la touche Entrée (Windows) ou
Retour (Mac OS), pour valider l’illustration importée sur un nouveau calque.
• Cliquez sur le bouton d’annulation dans la barre d’options, ou appuyez sur la touche Echap, pour annuler
l’importation.
Dernière mise à jour le 10/6/2011
Page 86

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Voir aussi
« Application d’une homothétie, rotation, inclinaison, torsion, perspective ou déformation » à la page 194
« Déformation d’un élément » à la page 197
Importation de fichiers PDF ou Illustrator dans Photoshop
Lorsque vous importez un fichier PDF ou Adobe Illustrator, utilisez la boîte de dialogue Importer un fichier PDF pour
définir les options d’importation de l’illustration.
1 Avec le document de destination Photoshop ouvert, importez un fichier PDF ou Adobe Illustrator.
2 Dans la section Sélectionner de la boîte de dialogue Importer un fichier PDF, sélectionnez Page ou Image, en
fonction des éléments du document PDF à importer. Si le fichier PDF contient plusieurs pages et images, cliquez
sur la vignette de la page ou du fichier à importer.
Remarque : utilisez le menu Vignette pour régler l’affichage des vignettes dans la zone d’aperçu. L’option Page entière
permet de faire tenir une seule vignette dans la zone d’aperçu. Une barre de défilement s’affiche s’il existe plusieurs
éléments.
3 Dans la section Options, utilisez le menu Recadrer selon pour indiquer la partie du document PDF ou Illustrator
(AI) à inclure :
Cadre de sélection Recadre en traçant la plus petite zone rectangulaire qui accueille tout le texte et les graphiques de
la page. Cette option élimine les espaces blancs incongrus.
80
Zone de support Recadre selon la taille d’origine de la page.
Zone de recadrage Recadre sur la zone d’écrêtage (marges de recadrage) du fichier PDF.
Zone de fond perdu Recadre sur la zone spécifiée dans le fichier PDF en respectant les limitations spécifiques liées aux
processus de production, notamment la coupe, le pliage et le rognage.
Zone de coupe Recadre sur la zone spécifiée comme étant la taille finale souhaitée de la page.
Zone de dessin Recadre sur la zone spécifiée dans le fichier PDF pour importer les données PDF dans une autre
application.
4 Cliquez sur OK pour refermer la boîte de dialogue Importer un fichier PDF.
5 Si nécessaire, définissez les options de positionnement, de mise à l’échelle, d’inclinaison, de rotation, de
déformation ou de lissage dans la barre d’options.
6 Cliquez sur le bouton de validation pour importer l’illustration comme objet dynamique sur un nouveau calque
du document de destination.
Collage d’une illustration Adobe Illustrator dans Photoshop
Vous pouvez copier une illustration Adobe Illustrator et la coller dans un document Photoshop.
1 Dans Adobe Illustrator, indiquez vos préférences de copier-coller :
• Pour pixelliser automatiquement l’illustration lors du collage dans un document Photoshop, désactivez les
options PDF et AICB (pas de prise en charge des transparences) dans le panneau des préférences Gestion des
fichiers et presse-papiers.
• Pour coller l’illustration sous la forme d’un objet dynamique, d’une image pixellisée, d’un tracé ou d’un calque de
forme, activez les options PDF et AICB (pas de prise en charge des transparences) dans le panneau des préférences
Gestion des fichiers et presse-papiers.
Dernière mise à jour le 10/6/2011
Page 87

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
2 Ouvrez un fichier dans Adobe Illustrator, sélectionnez l’illustration à copier, puis choisissez Edition > Copier.
3 Dans Photoshop, ouvrez le document dans lequel vous souhaitez coller l’illustration Adobe Illustrator, puis
choisissez Edition > Coller.
Remarque : si les options PDF et AICB (pas de prise en charge des transparences) sont désactivées dans le panneau des
préférences Gestion des fichiers et presse-papiers d’Adobe Illustrator, l’illustration est automatiquement pixellisée lors de
son collage dans le document Photoshop. Vous pouvez ignorer le reste des étapes de cette procédure.
4 Dans la boîte de dialogue Coller, sélectionnez un mode de collage de l’illustration Adobe Illustrator, puis cliquez
sur OK :
Objet dynamique Colle l’illustration sous la forme d’un objet dynamique vectoriel qui peut être mis à l’échelle,
transformé ou déplacé sans dégrader la qualité de l’image. Lorsque l’illustration est insérée, ses données sont
incorporées dans le document Photoshop sur un calque distinct.
Pixels Colle, sous la forme de pixels, l’illustration qui peut être mise à l’échelle, transformée ou déplacée avant d’être
pixellisée et insérée sur son propre calque dans le document Photoshop.
Tracé Colle l’illustration sous la forme d’un tracé qui peut être modifié à l’aide des outils de plume, de l’outil Sélection
de tracé ou de l’outil Sélection directe. Le tracé est collé sur le calque sélectionné dans le panneau Calques.
Calque de la forme Colle l’illustration comme nouveau calque de forme (calque contenant un tracé auquel est
appliquée la couleur de premier plan).
81
5 Si vous avez sélectionné Objet dynamique ou Pixels dans la boîte de dialogue Coller, vous pouvez apporter les
modifications que vous voulez puis cliquer sur la touche Entrée ou Retour pour insérer l’illustration.
Voir aussi
« Importation des fichiers » à la page 78
« A propos des objets dynamiques » à la page 299
« Segments, composants et points de tracés » à la page 370
« Création d’une forme sur un calque de forme » à la page 357
Images HDR (High Dynamic Range)
A propos des images HDR (High Dynamic Range)
La plage dynamique (rapport entre les zones sombres et claires) du monde visible dépasse de loin le spectre visible par
l’œil humain et celui des images affichées sur un moniteur ou imprimées. Tandis que l’œil humain peut s’adapter aux
différents niveaux de luminosité, la plupart des appareils photo et moniteurs d’ordinateur ne peuvent reproduire
qu’une plage dynamique fixe. Les photographes, les artistes cinématographiques et autres personnes manipulant des
images numériques doivent être sélectifs sur l’importance des éléments d’une scène, car ils travaillent avec une plage
dynamique limitée.
Les images HDR (High Dynamic Range) offrent de nombreuses possibilités, car elles représentent la plage dynamique
complète du spectre visible. Comme toutes les valeurs de luminance d’une scène réelle sont représentées
proportionnellement et stockées dans une image HDR, le réglage de l’exposition d’une image HDR revient à régler
l’exposition lorsque vous photographiez une scène.
Dernière mise à jour le 10/6/2011
Page 88

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
A
82
C
B
Fusion des images présentant des expositions différentes pour créer une image HDR
A. Image avec détails des zones sombres mais zones claires écrêtées B. Image avec détails des zones claires mais zones sombres écrêtées C. Image
HDR contenant la plage dynamique de la scène
Dans Photoshop, les valeurs de luminance d’une image HDR sont stockées à partir d’une représentation numérique à
virgule flottante d’une longueur de 32 bits (32 bits par couche). Les valeurs de luminance dans une image HDR sont
directement associées à la quantité de lumière d’une scène. A l’inverse, les fichiers d’image sans point flottant 16 et
8 bits par couche stockent les valeurs de luminance du noir au blanc papier, reflétant un très petit fragment de la
gamme dynamique dans le monde réel.
Dans Photoshop, la commande Fusion HDR Pro permet de créer des images HDR en combinant plusieurs
photographies prises à différentes expositions. Une image HDR contenant des niveaux de luminosité qui dépassent les
capacités d’affichage d’un moniteur standard 24 bits, Photoshop vous permet de régler l’aperçu HDR. Si vous devez
imprimer ou utiliser des outils et des filtres qui ne sont pas compatibles avec les images HDR, vous pouvez les convertir
en images 16 ou 8 bits par couche.
Prise en charge des images HDR 32 bits par couche
Utilisez les outils, réglages et filtres suivants avec les images HDR de 32 bits par couche :
Réglages Niveaux, Exposition, Teinte/Saturation, Mélangeur de couches, Filtre photo.
Remarque : même si la commande Exposition peut être utilisée avec des images 8 et 16 bits par couche, sa fonction
première consiste à régler l’exposition sur les images HDR 32 bits par couche.
Dernière mise à jour le 10/6/2011
Page 89

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Modes de fusion Normal, Fondu, Obscurcir, Produit, Eclaircir, Couleur plus sombre, Densité linéaire - (Ajout),
Couleur plus claire, Différence, Soustraction, Division, Teinte, Saturation, Couleur et Luminosité.
Création de documents 32 bits par couche Dans la boîte de dialogue Nouveau, 32 bits est une option du menu
déroulant du nombre de bits par pixel situé à droite du menu déroulant Mode.
Commandes du menu Edition Toutes les commandes, y compris Remplir, Contour, Transformation manuelle et
Transformation.
Formats de fichier Photoshop (PSD, PSB), Radiance (HDR), Portable Bit Map (PFM), OpenEXR et TIFF.
Remarque : même s’il est impossible avec Photoshop d’enregistrer une image HDR au format de fichier LogLuv TIFF,
vous pouvez ouvrir un fichier LogLuv TIFF en lecture seule.
Filtres Moyenne, Flou par moyenne, Flou gaussien, Flou directionnel, Flou radial, Flou de forme, Flou de surface,
Ajout de bruit, Nuages par différence, Halo, Netteté optimisée, Accentuation, Estampage, Désentrelacement,
Couleurs NTSC, Passe-haut, Maximum, Minimum et Translation.
Commandes du menu Image Taille de l’image, Taille de la zone de travail, Rotation de l’image, Recadrer, Rognage,
Dupliquer, Appliquer une image, Opérations et des variables.
Affichage Format des pixels (Format des pixels personnalisé, Supprimer le format des pixels, Réinitialiser le format
des pixels, etc.)
83
Calques Nouveaux calques, calques dupliqués, calques de réglage (Niveaux, Vibrance, Teinte/Saturation, Mélangeur
de couches, Filtre photo et Exposition), calques de remplissage, masques de fusion, styles de calques, modes de fusion
pris en charge et objets dynamiques.
Modes Couleurs RVB, Niveaux de gris, 8 bits/couche ou 16 bits/couche.
Format des pixels Prend en charge des documents à pixels carrés ou non.
Sélections Intervertir, Modifier > Cadre, Transformer la sélection, Mémoriser la sélection et Récupérer la sélection.
Outils Tous les outils de la palette d’outils excepté les outils Lasso magnétique, Baguette magique, Correcteur localisé,
Correcteur, Œil rouge, Remplacement de couleur, Forme d’historique artistique, Gomme magique, Gomme d’arrièreplan, Pot de peinture, Densité -, Densité + et Eponge. Certains outils ne sont compatibles qu’avec les modes de fusion.
Pour utiliser certaines fonctions de Photoshop, vous pouvez convertir une image 32 bits par couche en image 16 ou
8 bits par couche. Utilisez la commande Enregistrer sous, puis convertissez une copie du fichier image pour conserver
le fichier d’origine.
Prise de photos pour les images HDR
Lorsque vous prenez des photos que vous souhaitez combiner à l’aide de la commande Fusion HDR, tenez compte des
conseils ci-dessous.
• Utilisez un trépied pour éviter que l’appareil ne bouge.
• Prenez un nombre suffisant de photos pour couvrir la plage dynamique complète de la scène. Vous pouvez essayer
de prendre au moins 5 à 7 photos, mais vous pouvez être amené à prendre davantage d’expositions en fonction de
la plage dynamique de la scène. Le nombre minimum de photos est de trois.
• Modifiez la vitesse d’obturation pour créer différentes expositions. La modification de l’ouverture permet de
changer la profondeur de champ de chaque exposition et peut produire des résultats de qualité inférieure. La
modification de la sensibilité ISO ou de l’ouverture peut également introduire dans l’image du bruit ou du
vignetage.
• De manière générale, n’utilisez pas la fonction automatique de prise de vue en fourchette de votre appareil photo,
car les changements d’exposition sont souvent trop faibles.
Dernière mise à jour le 10/6/2011
Page 90

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
• Les différences d’expositions entre les photos devraient être d’une ou deux valeurs d’exposition (EV, Exposure
Value), ce qui équivaut à une ou deux focales de différence.
• Ne changez pas l’éclairage ; par exemple, si vous ne pouvez pas utiliser le flash pour une exposition, ne l’utilisez pas
non plus pour l’exposition suivante.
• Assurez-vous que les éléments de la scène ne sont pas en mouvement. La fusion des expositions ne fonctionne
qu’avec des images dont l’exposition est différente pour une scène identique.
Fusion d’images HDR
La commande Fusion HDR Pro combine plusieurs images avec des expositions différentes de la même scène et capture
la plage dynamique complète dans une seule image HDR. Vous pouvez générer l’image fusionnée sous la forme d’un
fichier 32, 16 ou 8 bits par couche. Cependant, seul un fichier 32 bits par couche peut contenir toutes les données d’une
image HDR.
La fusion HDR fonctionne mieux quand les photos sont optimisées pour le processus. Pour consulter des
recommandations, voir la section « Prise de photos pour les images HDR » à la page 83.
Pour visionner une vidéo sur la fusion HDR, rendez-vous à l’adresse www.adobe.com/go/lrvid5004_ps_fr
1 Utilisez l’une des méthodes suivantes :
• (Photoshop) Sélectionnez Fichier > Automatisation > Fusion HDR Pro.
• (Bridge) Sélectionnez les images à utiliser, puis choisissez Outils > Photoshop > Fusion HDR Pro. Passez à l’étape 5.
2 Dans la boîte de dialogue Fusion HDR Pro, cliquez sur Parcourir pour sélectionner des images spécifiques, cliquez
sur Ajouter les fichiers ouverts ou choisissez la commande Utiliser > Dossier. Pour supprimer un élément
spécifique, sélectionnez-le dans la liste de fichiers et cliquez sur Supprimer.
3 (Facultatif) Sélectionnez l’option Tenter d’aligner automatiquement les images source si vous teniez l’appareil
photo entre vos mains lorsque vous avez photographié les différentes images.
4 Cliquez sur OK.
84
Remarque : si des images manquent de métadonnées d’exposition, entrez des valeurs dans la boîte de dialogue
Configuration manuelle d’EV.
Une deuxième boîte de dialogue Fusion HDR Pro affiche les vignettes des images source et un aperçu du résultat de la
fusion.
5 Dans le coin supérieur droit de l’aperçu, choisissez la profondeur de l’image fusionnée.
Choisissez l’option 32 bits si vous souhaitez que l’image fusionnée contienne la plage dynamique complète de
l’image HDR. Les fichiers d’images de 8 bits et de 16 bits (sans virgule flottante) ne peuvent pas contenir la plage
entière des valeurs de luminance d’une image HDR.
6 Pour régler la gamme des tons, voir la section « Options des images 32 bits » à la page 84 ou « Options des images
16 ou 8 bits » à la page 85.
7 (Facultatif) Pour enregistrer les paramètres de tons en vue de les réutiliser ultérieurement, choisissez la commande
Paramètre prédéfini > Enregistrer le paramètre prédéfini. Pour réappliquer ultérieurement les paramètres,
sélectionnez l’option Charger le paramètre prédéfini.
Options des images 32 bits
Faites glisser le curseur sous l’histogramme pour régler l’aperçu du point blanc de l’image fusionnée. Le déplacement
du curseur règle uniquement l’aperçu de l’image. Toutes les données de l’image HDR restent dans le fichier fusionné.
Dernière mise à jour le 10/6/2011
Page 91

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Le réglage de l’aperçu est stocké dans le fichier HDR et appliqué à chaque ouverture du fichier dans Photoshop. Pour
réajuster l’aperçu du point blanc à tout moment, choisissez la commande Affichage > Options d’aperçu 32 bits.
Options des images 16 ou 8 bits
Les images HDR contiennent des niveaux de luminance qui dépassent largement la plage dynamique susceptible d’être
stockée dans des images de 16 ou 8 bits par couche. Pour produire une image avec la plage dynamique souhaitée, réglez
l’exposition et le contraste lors de la conversion d’images 32 bits par couche afin de réduire la profondeur.
Choisissez l’une des méthodes de placage de tons suivantes :
Adaptation locale Règle la tonalité HDR en ajustant les zones de luminosité locales dans toute l’image.
• Lueur de contour L’option Rayon définit la taille des zones de luminosité locales. L’option Intensité définit l’écart
entre les valeurs tonales de deux pixels au-delà duquel ils n’appartiennent plus à la même zone de luminosité.
• Ton et détail La plage dynamique est maximisée à une valeur Gamma de 1.0 ; une valeur inférieure met en valeur
les tons moyens, tandis qu’une valeur supérieure met en valeur les tons clairs et foncés. Les valeurs Exposition reflètent
les ouvertures du diaphragme. Faites glisser le curseur Détail pour régler la netteté et les curseurs Ton foncé et
Ton clair pour éclaircir ou obscurcir ces zones.
• Couleur Le réglage Vibrance permet de régler l’intensité des couleurs subtiles, tout en minimisant l’écrêtage des
couleurs fortement saturées. Le réglage Saturation règle l’intensité de toutes les couleurs de -100 (monochrome) à +100
(double saturation).
85
• Courbe de virage Affiche une courbe réglable sur un histogramme affichant les valeurs de luminance de
l’image HDR 32 bits d’origine Les marques de graduation rouges le long de l’axe horizontal sont espacées d’un EV
(environ une focale).
Remarque : par défaut, la courbe de virage et l’histogramme limitent et appliquent uniformément les changements d’un
point à un autre. Pour supprimer la limite et appliquer des réglages plus extrêmes, sélectionnez l’option Sommet après
avoir inséré un point sur la courbe. Lorsque vous insérez et déplacez un second point, la courbe devient angulaire.
A B
Réglage de la courbe de virage et de l’histogramme en utilisant l’option Sommet
A. Insertion d’un point et sélection de l’option Sommet B. Avec le réglage du nouveau point, la courbe devient angulaire au point où l’option
Sommet est utilisée.
Egalisation de l’histogramme Compresse la plage dynamique de l’image HDR tout en préservant un certain contraste.
Aucun réglage supplémentaire n’est requis ; cette méthode est automatique.
Dernière mise à jour le 10/6/2011
Page 92

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Exposition et gamma Permet de régler manuellement la luminosité et le contraste de l’image HDR. Faites glisser le
curseur Exposition pour régler le gain et le curseur Gamma pour régler le contraste.
Compression des tons clairs Compresse les valeurs des tons clairs dans l’image HDR pour qu’elles correspondent à la
plage de valeurs de luminance du fichier image 8 ou 16 bits par couche. Aucun réglage supplémentaire n’est requis ;
cette méthode est automatique.
Compensation lors du déplacement d’objets
Si des images ont un contenu différent en raison d’objets en mouvement comme des voitures, des personnes ou des
feuilles, sélectionnez l’option Supprimer le flou dans la boîte de dialogue Fusion HDR Pro.
Photoshop dote d’un contour vert la vignette présentant la meilleure balance des tons, identifiant ainsi l’image de base.
Les objets en mouvement se trouvant dans d’autres images sont supprimés. (Si le mouvement s’effectue dans des zones
très claires ou très foncées, cliquez sur une autre vignette où les objets en mouvement sont mieux exposés afin d’obtenir
de meilleurs résultats.)
Pour consulter un didacticiel sur l’option Supprimer le flou, visionnez cette vidéo. (La discussion de l’option
Supprimer le flou commence à l’instant 3:00.)
Enregistrement ou chargement des courbes de réponse de l’appareil photo
Les courbes de réponse indiquent comment les capteurs de l’appareil photo interprètent les différents niveaux de
lumière entrante. Par défaut, la boîte de dialogue Fusion HDR Pro calcule automatiquement une courbe de réponse
de l’appareil photo en fonction de la gamme des tons des images que vous fusionnez. Vous pouvez enregistrer la courbe
de réponse actuelle et l’appliquer ultérieurement à un autre groupe d’images fusionnées.
86
❖ Dans le coin supérieur droit de la boîte de dialogue Fusion HDR Pro, cliquez sur le menu Courbe de réponse ,
puis choisissez la commande Enregistrer la courbe de réponse. Pour réappliquer ultérieurement la courbe,
choisissez la commande Charger la courbe de réponse.
Conversion d’une image 32 bits par couche en image 16 ou 8 bits par couche
Si, initialement, vous avez créé une image 32 bits lors du processus de fusion HDR Pro, vous pouvez la convertir en
image 16 ou 8 bits.
1 Dans Photoshop, ouvrez une image 32 bits par couche, puis choisissez la commande Image > Mode >
16 bits/couche ou 8 bits/couche.
2 Réglez l’exposition et le contraste pour produire une image avec la plage dynamique souhaitée (voir la section
« Options des images 16 ou 8 bits » à la page 85).
3 Cliquez sur OK pour convertir l’image 32 bits.
Voir aussi
« Présentation des courbes » à la page 133
Dernière mise à jour le 10/6/2011
Page 93

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
Réglage de la plage dynamique affichée pour les images HDR 32 bits
La plage dynamique des images HDR dépasse les capacités d’affichage des moniteurs d’ordinateur standard. Lorsque
vous ouvrez une image HDR dans Photoshop, elle prend un aspect très sombre ou délavé. Photoshop permet de régler
l’aperçu pour que le moniteur affiche une image HDR dont les tons clairs et foncés n’apparaissent ni délavés ni trop
sombres. Les paramètres d’aperçu sont stockés dans l’image HDR (PSD, PSB et TIFF seulement) et appliqués chaque
fois que le fichier est ouvert dans Photoshop. Les réglages apportés à l’aperçu ne modifient pas le fichier image HDR ;
toutes les données de l’image HDR demeurent intactes. Utilisez le réglage Exposition (Image > Réglages > Exposition)
pour modifier l’exposition de l’image HDR 32 bits par couche.
Pour afficher les lectures 32 bits dans le panneau Informations, cliquez sur l’icône Pipette du panneau, puis choisissez
la commande 32 bits dans le menu déroulant.
1 Ouvrez une image HDR 32 bits par couche dans Photoshop, puis choisissez Affichage > Options d’aperçu 32 bits.
2 Dans la boîte de dialogue Options d’aperçu 32 bits, choisissez une option dans le menu Méthode :
Exposition et gamma Règle la luminosité et le contraste.
Compression des tons clairs Compresse les valeurs des tons clairs dans l’image HDR pour qu’elles correspondent à la
plage de valeurs de luminance du fichier image 8 ou 16 bits par couche.
3 Si vous choisissez Exposition et gamma, déplacez les curseurs Exposition et Gamma pour régler la luminosité et le
contraste de l’aperçu d’image.
4 Cliquez sur OK.
87
Vous pouvez également régler l’aperçu d’une image HDR ouverte dans Photoshop en cliquant sur le triangle situé
dans la barre d’état de la fenêtre du document et en choisissant Exposition 32 bits dans le menu déroulant Afficher.
Déplacez le curseur pour définir le point blanc en vue de l’affichage de l’image HDR. Cliquez deux fois sur le curseur pour
revenir au réglage d’exposition par défaut. Comme le réglage est effectué par affichage, la même image HDR peut être
ouverte dans plusieurs fenêtres, chacune avec un réglage d’aperçu différent. Les réglages d’aperçu effectués avec cette
méthode ne sont pas stockés dans le fichier image HDR.
Voir aussi
« Réglage de l’exposition HDR » à la page 145
A propos du sélecteur de couleurs HDR
Le sélecteur de couleurs HDR vous permet d’afficher et de sélectionner avec précision les couleurs à utiliser dans les
images 32 bits par couche. De la même façon qu’avec le sélecteur de couleurs Adobe classique, il vous suffit de cliquer
sur un champ de couleur, puis de régler le curseur pour sélectionner une couleur. Le curseur Intensité vous permet de
régler la luminosité d’une couleur afin de reproduire l’intensité des couleurs de l’image HDR avec laquelle vous
travaillez. Le nuancier de la couleur sélectionnée apparaît dans la zone d’aperçu. Vous pouvez ainsi connaître à l’avance
le rendu final en fonction des différentes expositions et intensités.
Dernière mise à jour le 10/6/2011
Page 94

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
A
88
B
C
D
E
F
G
H
Sélecteur de couleurs HDR
A. Zone d’aperçu B. Couleur après réglage C. Couleur d’origine D. Valeurs de virgule flottante 32 bits E. Curseur Intensité F. Couleur
sélectionnée G. Curseur de couleur H. Valeurs chromatiques
Voir aussi
« Présentation du sélecteur de couleurs Adobe » à la page 104
« Réglage de la plage dynamique affichée pour les images HDR 32 bits » à la page 87
Affichage du sélecteur de couleurs HDR
❖ Ouvrez une image 32 bits par couche et utilisez l’une des méthodes suivantes :
• Dans la palette d’outils, cliquez sur la case de sélection de la couleur de premier plan ou d’arrière-plan.
• Dans le panneau Couleur, cliquez sur la case Définir la couleur de premier plan ou Définir la couleur d’arrière-plan.
Le sélecteur de couleurs est également disponible lorsque le paramétrage vous permet de choisir une couleur. Ainsi,
vous pouvez cliquer sur le témoin de couleur dans la barre d’options pour certains outils ou sur les pipettes
apparaissant dans certaines boîtes de dialogue de réglage des couleurs.
Choix des couleurs pour des images HDR
La partie inférieure du sélecteur de couleurs HDR fonctionne comme le sélecteur de couleurs classique avec les images
8 ou 16 bits. Cliquez dans le champ de couleur pour sélectionner une couleur et déplacez le curseur pour modifier les
teintes. Vous pouvez également saisir la valeur numérique correspondant à une couleur spécifique dans les champs
TSL ou RVB. Dans le champ de couleur, la luminosité augmente de bas en haut, et la saturation de gauche à droite.
Utilisez le curseur Intensité pour régler la luminosité de la couleur. Dans votre document HDR, les valeurs
chromatiques et d’intensité sont converties en valeurs de virgule flottante 32 bits.
1 Pour sélectionner une couleur, cliquez dans le champ de couleur et déplacez le curseur ou bien saisissez les valeurs
numériques TSL ou RVB, comme dans le sélecteur de couleurs Adobe.
Dernière mise à jour le 10/6/2011
Page 95

UTILISATION DE PHOTOSHOP
Ouverture et importation des images
2 Réglez le curseur Intensité pour augmenter ou réduire la luminosité de la couleur. La nouvelle nuance de couleur
située dans l’échelle d’aperçu, en haut du sélecteur de couleurs, vous montre ce qui se passe si vous augmentez ou
réduisez les arrêts de la couleur sélectionnée.
Les arrêts d’intensité sont inversement proportionnel aux arrêts du réglage d’exposition. Si vous augmentez le réglage
Exposition de l’image HDR pour atteindre deux arrêts et que vous divisez par deux les arrêts Intensité, vous conservez
la même couleur que si l’intensité des couleurs et l’exposition de l’image HDR étaient définies sur 0.
Si vous connaissez les valeurs RVB 32 bits de la couleur choisie, saisissez-les directement dans les champs
correspondants.
3 (Facultatif) Réglez les paramètres de la zone d’aperçu.
Fréquence d’aperçu Définit les incréments d’arrêt pour chaque nuance d’aperçu. Vous pouvez, par exemple, régler
cette option sur 3 pour obtenir un nuancier de -9, -6, -3, +3, +6, +9. Ce nuancier vous donne un aperçu de la couleur
sélectionnée selon différents réglages d’exposition.
Relatif au document Sélectionnez cette option pour régler le nuancier d’aperçu de telle sorte qu’il reflète le réglage
d’exposition de l’image. Si, par exemple, le réglage de l’exposition du document est plus élevé, la nouvelle nuance
d’aperçu sera plus claire que la couleur sélectionnée dans le champ de couleur du sélecteur, afin de montrer l’effet d’une
exposition plus importante sur la couleur sélectionnée. Si l’exposition est définie sur 0 (valeur par défaut), le fait de
sélectionner ou non cette option n’a aucun effet sur la nouvelle nuance.
89
4 (Facultatif) Cliquez sur Ajouter au nuancier pour ajouter la couleur sélectionnée au panneau Nuancier.
5 Cliquez sur OK.
Application de peinture sur des images HDR
Pour modifier et ajouter des effets aux images HDR/32 bits par couche, utilisez les outils Photoshop suivants : Pinceau,
Crayon, Plume, Forme, Tampon de duplication, Tampon de motif, Gomme, Dégradé, Atténuation, Renforcement,
Doigt et Forme d’historique artistique. Vous pouvez également utiliser l’outil Texte pour ajouter des calques de texte
32 bits par couche sur une image HDR.
Lorsque vous modifiez ou appliquez de la peinture sur des images HDR, vous pouvez afficher un aperçu de votre
travail avec différents réglages d’exposition à l’aide du curseur Exposition 32 bits situé dans la zone d’informations du
document ou bien de la boîte de dialogue Options d’aperçu 32 bits (Affichage > Options d’aperçu 32 bits). Le sélecteur
de couleurs HDR vous permet également d’afficher un aperçu de la couleur de premier plan sélectionnée selon
différents réglages d’intensité, afin de reproduire les différents réglages d’exposition d’une image HDR.
1 Ouvrez une image HDR.
2 (Facultatif) Réglez l’exposition de l’image. Reportez-vous à la section « Réglage de la plage dynamique affichée pour
les images HDR 32 bits » à la page 87.
3 Pour les outils Pinceau ou Crayon, cliquez sur la couleur de premier plan pour ouvrir le sélecteur de couleurs HDR
et sélectionnez une couleur. Pour l’outil Texte, cliquez sur la pastille de couleur située dans la barre d’option pour
définir la couleur du texte.
La zone d’aperçu du sélecteur de couleurs HDR vous aide à sélectionner et à régler la couleur de premier plan par
rapport aux différents réglages d’exposition de l’image HDR. Reportez-vous à la section « A propos du sélecteur de
couleurs HDR » à la page 87.
Pour voir les effets de la peinture sur différentes expositions HDR, utilisez la commande Fenêtre > Disposition >
Nouvelle fenêtre pour ouvrir simultanément différentes vues d’une même image HDR. Réglez ensuite chaque fenêtre
sur une exposition différente à l’aide du curseur Exposition, situé dans la barre d’état du document.
Dernière mise à jour le 10/6/2011
Page 96

Chapitre 5 : Concepts de base sur la couleur
Pour plus d’informations, cliquez sur les liens ci-dessous :
A propos de la couleur
Définition de la couleur
Vous travaillerez plus efficacement avec Photoshop en sachant comment sont créées les couleurs et comment elles
interagissent les unes avec les autres. Au lieu de produire un effet par hasard, vous obtiendrez des résultats satisfaisants
si vous comprenez les concepts de base de la couleur.
Les couleurs primaires
Les couleurs primaires additives sont les trois couleurs fondamentales de la lumière (le rouge, le vert et le bleu) dont
la combinaison, en proportion variée, permet de produire toutes les couleurs du spectre visible. L’addition, en quantité
égale, du rouge, du bleu et du vert produit le blanc. L’absence totale de rouge, de bleu et de vert produit le noir. Les
moniteurs d’ordinateur sont des périphériques qui utilisent les couleurs primaires additives pour créer de la couleur.
90
R
Couleurs additives (RVB)
R. Rouge V. Vert B. Bleu
Les couleurs primaires soustractives sont des pigments qui, selon leur combinaison, constituent un spectre des
couleurs. Contrairement aux moniteurs, les imprimantes utilisent des couleurs primaires soustractives (pigments
cyan, magenta, jaune et noir) pour produire des couleurs par mélanges soustractifs. Le terme « soustractif » signifie ici
que les couleurs primaires sont pures avant d’être mélangées et qu’elles perdent en pureté une fois combinées. Par
exemple, la couleur orange est obtenue par le mélange soustractif de magenta et de jaune.
G
B
Dernière mise à jour le 10/6/2011
Page 97

UTILISATION DE PHOTOSHOP
Concepts de base sur la couleur
C M J N
Couleurs soustractives (CMJN)
C. Cyan M. Magenta J. Jaune N. Noir
La roue chromatique
Si vous êtes novice en matière de réglage de composantes de couleur et que vous travaillez sur la balance des couleurs,
conservez à portée de main une représentation graphique de la roue chromatique standard. Vous pouvez utiliser la
roue chromatique pour prévoir l’effet d’une modification d’une composante de couleur sur les autres couleurs et les
correspondances des modifications entre les modèles RVB et CMJN.
0/360
R
91
M
B
C
180
Roue chromatique
R. Rouge J. Jaune V. Vert C. Cyan B. Bleu M. Magenta
J
90270
V
Ainsi, vous pouvez réduire la quantité d’une couleur quelconque dans une image en augmentant la quantité de son
opposé sur la roue chromatique, et inversement. Les couleurs situées à l’opposé l’une de l’autre sur la roue chromatique
standard sont appelées des couleurs complémentaires. De même, vous pouvez augmenter et diminuer la quantité d’une
couleur en réglant les deux couleurs adjacentes sur la roue chromatique, voire en réglant les deux couleurs adjacentes
à son opposé.
Dans une image CMJN, vous pouvez diminuer le magenta en réduisant sa quantité ou en augmentant sa couleur
complémentaire, le vert (couleur située à l’opposé du magenta sur de la roue chromatique). Dans une image RVB, vous
pouvez diminuer le magenta en retirant du rouge et du bleu ou en ajoutant du vert. L’ensemble de ces réglages aboutit
à une balance des couleurs globale contenant moins de magenta.
Voir aussi
« Sélection d’une couleur dans le sélecteur de couleurs Adobe » à la page 105
Modèles de couleur, espaces et modes colorimétriques
Un modèle de couleur décrit les couleurs que nous voyons et que nous utilisons dans les images numériques. Chaque
modèle, RVB, CMJN ou TSL, représente une méthode différente (en général numérique) de description des couleurs.
Dernière mise à jour le 10/6/2011
Page 98

UTILISATION DE PHOTOSHOP
Concepts de base sur la couleur
Un espace colorimétrique est une variante d’un modèle de couleur caractérisée par sa propre gamme des couleurs. Par
exemple, le modèle de couleur RVB recouvre plusieurs espaces colorimétriques : Adobe RVB, sRVB,
ProPhoto RGB, etc.
Chaque périphérique, comme votre moniteur ou votre imprimante, a son propre espace colorimétrique et ne peut
reproduire que les couleurs situées dans la gamme correspondante. Lorsqu’une image passe d’un périphérique à un
autre, ses couleurs peuvent varier, car chaque périphérique interprète les valeurs RVB ou CMJN selon son propre
espace colorimétrique. Vous pouvez utiliser la gestion des couleurs lorsque vous déplacez vos images pour veiller à ce
que la plupart des couleurs soient identiques ou suffisamment ressemblantes pour apparaître homogènes. Reportezvous à la section Pourquoi les couleurs ne correspondent pas toujours.
Dans Photoshop, le mode colorimétrique d’un document détermine le modèle de couleur utilisé pour l’affichage et
l’impression de l’image sur laquelle vous travaillez. Les modes colorimétriques de Photoshop reposent sur les modèles
de couleur utilisés pour les images destinées à la publication. Vous avez le choix entre les modes Couleurs RVB (Rouge,
Vert, Bleu), Couleurs CMJN (Cyan, Magenta, Jaune, Noir), Couleurs Lab (basé sur le système L*a*b* de la CIE) et
Niveaux de gris. Photoshop prend également en charge les modes Couleurs indexées et Bichromie, réservés aux
productions couleur spécialisées. Le nombre de couleurs, de couches et la taille d’une image sont fonction du mode de
couleur. Le choix du mode colorimétrique détermine aussi les outils et formats de fichier disponibles.
Lorsque vous touchez aux couleurs d’une image, vous modifiez certaines valeurs numériques dans le fichier. Il paraît
simple d’imaginer qu’à chaque couleur correspond un nombre, mais, en réalité, ces valeurs numériques ne sont pas
des définitions absolues de couleurs : elles n’ont de signification que dans l’espace colorimétrique du périphérique qui
produit la couleur.
92
Voir aussi
« Modes colorimétriques » à la page 93
Réglage de la teinte, de la saturation et de la luminosité des couleurs
Basé sur la perception par l’œil humain de la couleur, le modèle TSL décrit trois caractéristiques fondamentales de la
couleur :
Teinte Couleur réfléchie ou transmise par un objet. Elle correspond à une position sur la roue chromatique standard,
exprimée en degrés (entre 0 et 360). Concrètement, il s’agit de la couleur proprement dite : le rouge, l’orange ou le vert,
par exemple.
Saturation Intensité ou pureté de la couleur (parfois appelée chromie). Elle correspond à la quantité de gris contenu
dans une teinte, exprimée sous la forme d’un pourcentage compris entre 0 (gris) et 100 (saturation totale). Sur la roue
chromatique standard, la saturation augmente du centre vers la périphérie.
Luminosité Variation d’intensité lumineuse de la couleur, généralement exprimée sous la forme d’un pourcentage
compris entre 0 (noir) et 100 (blanc).
Dernière mise à jour le 10/6/2011
Page 99

UTILISATION DE PHOTOSHOP
Concepts de base sur la couleur
93
0 360
100
SB
0
Modèle de couleur TSL
T. Teinte S. Saturation L. Luminosité
H
100
0
Modes colorimétriques
Voir aussi
« A propos de la bichromie » à la page 495
Mode Couleurs RVB
Ce mode dans Photoshop utilise le modèle RVB, attribuant une valeur d’intensité à chacun des pixels. Dans les images
en 8 bits par couche, les valeurs d’intensité vont de 0 (noir) à 255 (blanc) pour chacune des composantes RVB (rouge,
vert, bleu) d’une image en couleurs. Par exemple, un rouge vif aura une valeur R de 246, une valeur V de 20 et une
valeur B de 50. Lorsque toutes les composantes ont une valeur égale, on obtient une nuance de gris neutre ; lorsqu’elles
ont chacune une valeur de 255, on obtient un blanc pur. Une valeur égale à 0 pour chacune produit du noir.
Les images RVB utilisent trois couleurs, ou couches, pour reproduire les couleurs à l’écran. Dans les images en 8 bits
par couche, les trois couches sont converties en 24 bits (8 bits x 3 couches) d’informations chromatiques par pixel.
Pour les images 24 bits, les trois couches peuvent reproduire jusqu’à 16,7 millions de couleurs par pixel. Les images
48 bits (16 bits par couche) et 96 bits (32 bits par couche) peuvent en reproduire encore davantage par pixel. Le modèle
RVB n’est pas simplement le mode par défaut des nouvelles images Photoshop. Il est utilisé par les moniteurs
d’ordinateur pour afficher les couleurs. Cela signifie que, dans les modes colorimétriques autres que RVB (par
exemple, CMJN), Photoshop convertit l’image CMJN en image RVB pour l’afficher à l’écran.
Bien que le modèle RVB soit un modèle de couleur standard, la gamme des couleurs exacte représentée peut varier
selon l’application ou le périphérique d’affichage. Le mode Couleurs RVB de Photoshop varie suivant la configuration
de l’espace de travail spécifiée dans la boîte de dialogue Couleurs.
Mode Couleurs CMJN
Ce mode attribue à chaque pixel un pourcentage pour chacune des encres quadri. Aux couleurs les plus claires (tons
clairs) sont attribués de faibles pourcentages de couleurs d’encre quadri, aux couleurs les plus foncées (tons foncés) de
plus forts pourcentages. Par exemple, un rouge vif peut être obtenu avec 2 % de cyan, 93 % de magenta, 90 % de jaune
et 0 % de noir. Dans les images CMJN, le blanc pur est produit lorsque la valeur des quatre composantes est 0 %.
Dernière mise à jour le 10/6/2011
Page 100

UTILISATION DE PHOTOSHOP
Concepts de base sur la couleur
Utilisez le mode CMJN lorsque vous préparez une image pour l’impression en quadrichromie. La conversion d’une
image RVB en CMJN produit une séparation des couleurs. Si votre image de départ est en mode RVB, il vaut mieux la
retoucher d’abord en RVB puis la convertir en CMJN, une fois que vous avez terminé. En mode RVB, vous pouvez
utiliser les commandes Format d’épreuve pour simuler les effets d’une conversion CMJN, sans modifier les données
image réelles Vous pouvez également utiliser le mode CMJN pour travailler directement avec des images CMJN
numérisées ou importées à partir de systèmes haut de gamme.
Bien que le modèle CMJN soit un modèle de couleur standard, la gamme des couleurs exacte représentée peut varier
selon la presse et les conditions d’impression. Le mode Couleurs CMJN de Photoshop varie suivant la configuration
de l’espace de travail spécifiée dans la boîte de dialogue Couleurs.
Mode Couleurs Lab
Le modèle de couleur CIE L*a*b* (Lab) repose sur la perception de la couleur par l’œil humain. Les valeurs numériques
du modèle Lab décrivent toutes les couleurs perceptibles à l’œil humain. Etant donné que le modèle Lab décrit l’aspect
d’une couleur plutôt que la quantité de colorant nécessaire pour la reproduire sur un périphérique donné (tel qu’un
moniteur, une imprimante de bureau ou un appareil photo numérique), il est considéré comme indépendant du
périphérique. Les systèmes de gestion des couleurs utilisent le modèle Lab comme référence pour transposer de
manière fiable dans un autre espace colorimétrique une couleur d’un espace colorimétrique donné.
La composante de luminance (L) du mode Couleurs Lab est comprise entre 0 et 100. Dans le sélecteur de couleurs
Adobe et dans le panneau Couleur, la composante a (axe vert-rouge) et la composante b (axe bleu-jaune) peuvent être
comprises entre +127 et -128.
94
Vous pouvez enregistrer les images Lab aux formats Photoshop EPS, Format de document volumineux (PSB), PDF,
Photoshop Brut, TIFF, Photoshop DCS 1.0 et Photoshop DCS 2.0. Vous pouvez enregistrer les images Lab 48 bits
(16 bits par couche) aux formats Photoshop, Format de document volumineux (PSB), Photoshop PDF,
Photoshop Brut et TIFF.
Remarque : lorsque vous ouvrez un fichier au format DCS 1.0 ou DCS 2.0, il est converti en mode CMJN.
Mode Niveaux de gris
Ce mode utilise plusieurs nuances de gris dans une image. Une image 8 bits peut compter jusqu’à 256 niveaux de gris.
La valeur de luminosité de chaque pixel d’une image en niveaux de gris est comprise entre 0 (noir) et 255 (blanc). Le
nombre de nuances d’une image 16 et 32 bits est bien supérieur à celui d’une image 8 bits.
Les valeurs de niveaux de gris s’expriment également en pourcentages de la couverture d’encre noire (0 % est égal au
blanc, et 100 % au noir).
Le mode Niveaux de gris utilise la gamme définie par la configuration de l’espace de travail spécifiée dans la boîte de
dialogue Couleurs.
Mode Bitmap
Ce mode utilise une des deux valeurs chromatiques (noir ou blanc) pour représenter les pixels dans une image. Les
images en mode Bitmap sont appelées images 1 bit en mode point, car leur profondeur est de 1.
Mode Bichromie
Ce mode crée des images en niveaux de gris monochromes, bichromes (à deux couleurs), trichromes (à trois couleurs)
et quadrichomes (à quatre couleurs) en utilisant une à quatre encres personnalisées.
Dernière mise à jour le 10/6/2011
 Loading...
Loading...