Page 1

Uso de
ADOBE® PHOTOSHOP® CS5
Page 2

Avisos legales
Avisos legales
Para ver los avisos legales, consulte http://help.adobe.com/es_ES/legalnotices/index.html
Última modificación 8/6/2011
Page 3

Contenido
Capítulo 1: Novedades
Capítulo 2: Aplicaciones táctiles de Photoshop
Conexión de aplicaciones táctiles de Photoshop a Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Uso de Adobe Nav . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Uso de Adobe Color Lava . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Uso de Adobe Eazel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Capítulo 3: Espacio de trabajo
Conceptos básicos del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Paneles y menús . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Herramientas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Visualización de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Reglas, cuadrícula y guías . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Ajustes preestablecidos, plugins y preferencias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Deshacer y panel Historia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Memoria y rendimiento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Servicios en línea de Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
iii
Capítulo 4: Apertura e importación de imágenes
Información fundamental sobre imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Tamaño y resolución de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Adquisición de imágenes de cámaras y escáneres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Creación, apertura e importación de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Colocación de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Imágenes de alto rango dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Capítulo 5: Fundamentos del color
Acerca del color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Modos de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Conversión entre modos de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Selección de colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Panel Kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Capítulo 6: Ajustes tonales y de color
Visualización de histogramas y valores de píxeles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Explicación de los ajustes de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Ajuste del color y tono de una imagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Preparación de imágenes para la imprenta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Igualación, reemplazo y mezcla de colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Realización de ajustes de imagen rápidos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Aplicación de efectos de color especiales a las imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Última modificación 8/6/2011
Page 4

USO DE PHOTOSHOP
Contenido
Capítulo 7: Retoque y transformación
Ajustes de recorte, rotación y lienzo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Retoque y reparación de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Corrección de la distorsión y el ruido de la imagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Ajuste del enfoque y desenfoque de la imagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Transformación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Deformación de posición libre . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Escala según el contenido . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Filtro Licuar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Punto de fuga . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Creación de imágenes panorámicas con Photomerge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Capítulo 8: Selección y máscaras
Realización de selecciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Ajuste de selecciones de píxeles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Desplazamiento, copia y eliminación de los píxeles seleccionados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Canales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Guardado de selecciones y utilización de máscaras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Cálculo de canales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
iv
Capítulo 9: Capas
Conceptos básicos de las capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Selección, agrupación y enlace de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Movimiento, apilamiento y bloqueo de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Gestión de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Opacidad y fusión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Estilos y efectos de capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Capas de ajuste y de relleno . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Edición no destructiva . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Composiciones de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Creación de máscaras en capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Capítulo 10: Pintura
Herramientas de pintura . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Pinceles preestablecidos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Creación y modificación de pinceles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Modos de fusión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Degradados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Relleno y trazado de selecciones, capas y trazados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
Creación y gestión de motivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Capítulo 11: Dibujo
Acerca del dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Dibujo de formas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Dibujo con las herramientas de pluma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Gestión de trazados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Edición de trazados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Última modificación 8/6/2011
Page 5

USO DE PHOTOSHOP
Contenido
Conversión entre trazados y bordes de selección . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Adición de color a trazados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Capítulo 12: Filtros
Conceptos básicos sobre los filtros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Referencia de efectos de filtro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Aplicación de filtros específicos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Adición de efectos de iluminación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Capítulo 13: Texto
Creación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Edición de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Aplicación de formato a caracteres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Fuentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Espaciado entre líneas y caracteres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Escalado y rotación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Aplicación de formato a párrafos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Creación de efectos de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Texto asiático . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
v
Capítulo 14: Guardado y exportación de imágenes
Guardado de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Guardado de archivos PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 439
Guardado y exportación de archivos en otros formatos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Formatos de archivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 454
Metadatos y notas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Protección por copyright Digimarc . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Colocación de imágenes de Photoshop en otras aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 466
Capítulo 15: Impresión
Impresión desde Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 471
Impresión con gestión de color en Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Impresión de imágenes en imprentas comerciales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Duotonos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 484
Impresión de tintas planas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 487
Capítulo 16: Gráficos Web
Trabajo con gráficos Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 491
Sectores en páginas Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 493
Modificación de sectores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 497
Opciones de sector . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 500
Capítulo 17: Vídeo y animación
Vídeo y animación en Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 504
Creación de imágenes para vídeo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 509
Importación de archivos de vídeo y secuencias de imágenes (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 515
Interpretación de metraje de vídeo (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 517
Pintado de cuadros en las capas de vídeo (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 518
Última modificación 8/6/2011
Page 6

USO DE PHOTOSHOP
Contenido
Edición de vídeo y capas de animación (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 522
Creación de animaciones de cuadros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 526
Creación de animaciones de línea de tiempo (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 534
Previsualización de vídeo y animaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 541
Guardado y exportación de vídeo y animaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Capítulo 18: 3D
Espacio de trabajo en 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Pintura y edición de texturas en 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 568
Creación, combinación y conversión en 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 574
Interpretación y guardado 3D (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 582
Capítulo 19: Imágenes técnicas
Archivos DICOM (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 587
Medida (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 591
Recuento de objetos en las imágenes (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 598
Photoshop y MATLAB (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 599
Pilas de imágenes (Photoshop Extended) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 602
Capítulo 20: Automatización de tareas
Automatización con acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 605
Creación de acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 609
Procesamiento de un lote de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 613
Creación de secuencias de comandos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 618
Creación de gráficos de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 619
vi
Capítulo 21: Plugins opcionales
Conjuntos de imágenes y hojas de contactos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 626
Creación de galerías de fotografías Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Extracción de un objeto de su fondo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 638
Generación de motivos utilizando el Creador de motivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 640
Importación de una imagen utilizando la interfaz TWAIN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 642
Ejecución de Photoshop en modo de 32 bits (sólo Mac OS de 64 bits) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 642
Capítulo 22: Métodos abreviados de teclado
Personalización de métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 643
Métodos abreviados de teclado por defecto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 644
Última modificación 8/6/2011
Page 7

Capítulo 1: Novedades
Aplicaciones táctiles para Photoshop 12.0.4 o posterior
Existen tres aplicaciones diferentes para iPad para mezclar muestras de color, seleccionar y gestionar herramientas de
Photoshop y pintar imágenes de colores diluidos. Consulte “Uso de Adobe Color Lava” en la página 6, “Uso de
Adobe Nav” en la página 4 y “Uso de Adobe Eazel” en la página 9.
Gestión más sencilla de la interfaz con los espacios de trabajo activos
Almacene automáticamente espacios de trabajo específicos para cada tarea que reflejen el flujo de trabajo y cambie
rápidamente entre ellos. Consulte “Guardado de espacios de trabajo y paso de uno a otro” en la página 19.
Tecnología de selección inteligente
Extraiga temas de fondos de forma más rápida y precisa y cree composiciones realistas. Consulte “Precisión de bordes
de selecciones” en la página 236.
Rellenado y corrección según el contenido
Quite fácilmente elementos de imagen y sustitúyalos por contenido que se integre perfectamente en su entorno.
Consulte “Rellenos según el contenido, el patrón o el historial” en la página 343 y “Retoque con la herramienta Pincel
corrector puntual” en la página 172.
1
HDR Pro
Aplique mayor potencia de asignación de tonos y cree imágenes de alto rango dinámico que abarquen de fotorrealistas
a surrealistas. O bien, aplique un aspecto HDR a imágenes estándar con el ajuste Tonos HDR. Consulte “Combinación
de imágenes para HDR” en la página 83 y “Ajuste de los tonos HDR” en la página 143.
Efectos de pintura extraordinarios
Aproveche los efectos de pintura realista: mezcle colores en el lienzo y simule cerdas para producir resultados que
compitan con los soportes de pintura tradicionales. Consulte “Pintura con el pincel Mezclador” en la página 312 y
“Opciones de forma de punta de cerda” en la página 324.
Deformación de posición libre
Transforme radicalmente determinadas áreas de imagen, mientras que ancla otras en su lugar. Consulte “Deformación
de posición libre” en la página 194.
Corrección de lente automatizada
Corrija rápidamente la distorsión mediante perfiles instalados de lentes conocidas o perfiles personalizados de otros
modelos. Consulte “Corrección de la distorsión de la lente y ajuste de la perspectiva” en la página 179
Extrusión sencilla con Repujado 3D
Convierta texto e ilustraciones 2D en objetos 3D y, a continuación, extruda e infle sus superficies. Consulte “Creación
de repujado 3D (Photoshop Extended)” en la página 574
Última modificación 8/6/2011
Page 8

USO DE PHOTOSHOP
Novedades
Rendimiento, flujo de trabajo y materiales 3D mejorados
Optimice rápidamente el rendimiento con preferencias de 3D especializadas. Obtenga interpretaciones y
previsualizaciones de forma más rápida con el motor mejorado de Trazador de rayos de Adobe. Aplique materiales de
forma interactiva con las herramientas de arrastre y carga de materiales. Consulte “Descripción general del panel 3D
(Photoshop Extended)” en la página 557 y “Ajustes de materiales 3D (Photoshop Extended)” en la página 561.
Revisiones creativas simplificadas
Colabore con compañeros y obtenga rápidamente los comentarios del cliente con CS Review, un servicio en línea que
acelera el proceso de revisión. Consulte CS Review.
Gestión de medios integrada
Saque el máximo partido de la incrustación de marcas de agua mejorada, de las galerías Web y del procesamiento por
lotes en Adobe Bridge CS5. Acceda directamente a los recursos en Photoshop mediante el panel Mini Bridge. Consulte
Adobe Bridge y Mini Bridge.
Procesamiento de RAW cámara de última generación
Elimine el ruido en imágenes de ISO alta y conserve el color y los detalles. Añada efectos creativos como película
granulada y viñetas posteriores al recorte. O bien, aplique nitidez a imágenes de forma precisa y prácticamente sin
defectos. Consulte Corrección de las distorsiones de lente en RAW de cámara, Enfoque y reducción de ruido en RAW
de cámara y Efectos de viñeta y de granulado en RAW de cámara.
2
Diversas mejoras de productividad inspiradas en el cliente
Aumente su eficiencia con innumerables mejoras en el flujo de trabajo. Las iluminaciones seleccionadas permiten:
• Crear capas mediante el arrastre de archivos de Windows o Mac OS. Consulte “Creación de una capa a partir de un
archivo existente” en la página 261.
• Enderezar imágenes con la herramienta Regla. Consulte “Enderezamiento de una imagen” en la página 165.
• Proteger los detalles con la herramienta Enfocar. Consulte “Enfoque de áreas de la imagen” en la página 177.
• Aplicar un filtro de densidad neutra graduado. Consulte “Aplicación de un relleno degradado” en la página 336.
• Invertir la dirección de un origen de clonación. Consulte “Retoque con la herramienta Tampón de clonar” en la
página 168.
• Personalizar valores por defecto de estilos de capa. Consulte “Cambio de los valores de estilo por defecto a valores
por defecto” en la página 281.
• Pegar en la misma posición relativa, o dentro o fuera de las selecciones. Consulte “Explicación de los comandos
Copiar y Pegar” en la página 240.
• Almacenar los ajustes de impresión específicos de la imagen. Consulte “Impresión de imágenes” en la página 472.
Nuevas funciones de aceleración de la GPU
Aproveche la potencia mejorada del hardware con funciones como las previsualizaciones de pincel, el aro de muestra
de color para la herramienta Cuentagotas y la cuadrícula de Regla de los tercios para la herramienta Recortar. Consulte
“Elección de un color al pintar” en la página 105 y “Recorte de una imagen con la herramienta Recortar” en la
página 162.
Rendimiento más rápido con la compatibilidad de 64 bits multiplataforma
Finalice las tareas de creación de imágenes diarias un 10% más rápido como mínimo en versiones de 64 bits de Mac
OS y Windows. Consulte “Memoria y rendimiento” en la página 59.
Última modificación 8/6/2011
Page 9

Capítulo 2: Aplicaciones táctiles de Photoshop
Importante: para solucionar los problemas de las aplicaciones táctiles, visite el foro de usuarios de aplicaciones táctiles
de Adobe. No se proporciona asistencia telefónica. Formule preguntas, solicite funciones e informe de problemas en
feedback.photoshop.com.
Conexión de aplicaciones táctiles de Photoshop a Photoshop
Adobe® Photoshop® se comunica con Adobe Nav for Photoshop, Adobe Color Lava for Photoshop y Adobe Eazel for
Photoshop mediante una red inalámbrica. Para conectarse, Photoshop y las aplicaciones deben estar en la misma red
inalámbrica. Para comprobar la red inalámbrica, haga lo siguiente:
• En Mac OS, haga clic en el icono Wi-Fi en la barra de menús del sistema operativo para elegir una red
inalámbrica.
• En Windows XP, elija Inicio > Panel de control > Conexiones de red e Internet > Conexiones de red > Conexión
de red inalámbrica.
• En Windows Vista/Windows 7, elija Inicio > Panel de control > Conexiones de red e Internet > Centro de redes y
recursos compartidos.
• En el iPad, toque Ajustes y, a continuación, toque Wi-Fi.
3
Nota: para obtener más información sobre la conexión de Photoshop y sus aplicaciones táctiles, consulte el documento
de ayuda Troubleshoot touch app connectivity problems | Photoshop(Solución de problemas de conectividad de las
aplicaciones táctiles | Photoshop, cpsid_89485) o vea Getting started with Photoshop touch for Photoshop CS5
(Introducción a Photoshop touch para Photoshop CS5) en Adobe TV. Para obtener información general sobre la
configuración y la solución de problemas de redes inalámbricas, consulte la página de soporte técnico de Apple o la página
Ayuda y procedimientos de Microsoft Windows.
Configuración de conexión de Photoshop
Importante: el uso de Photoshop con Adobe Nav, Adobe Color Lava y Adobe Eazel requiere Photoshop 12.0.4 o
posterior. Si es necesario, elija Ayuda > Actualizaciones para instalar la última versión de Photoshop.
Establezca Photoshop como una conexión remota a las aplicaciones.
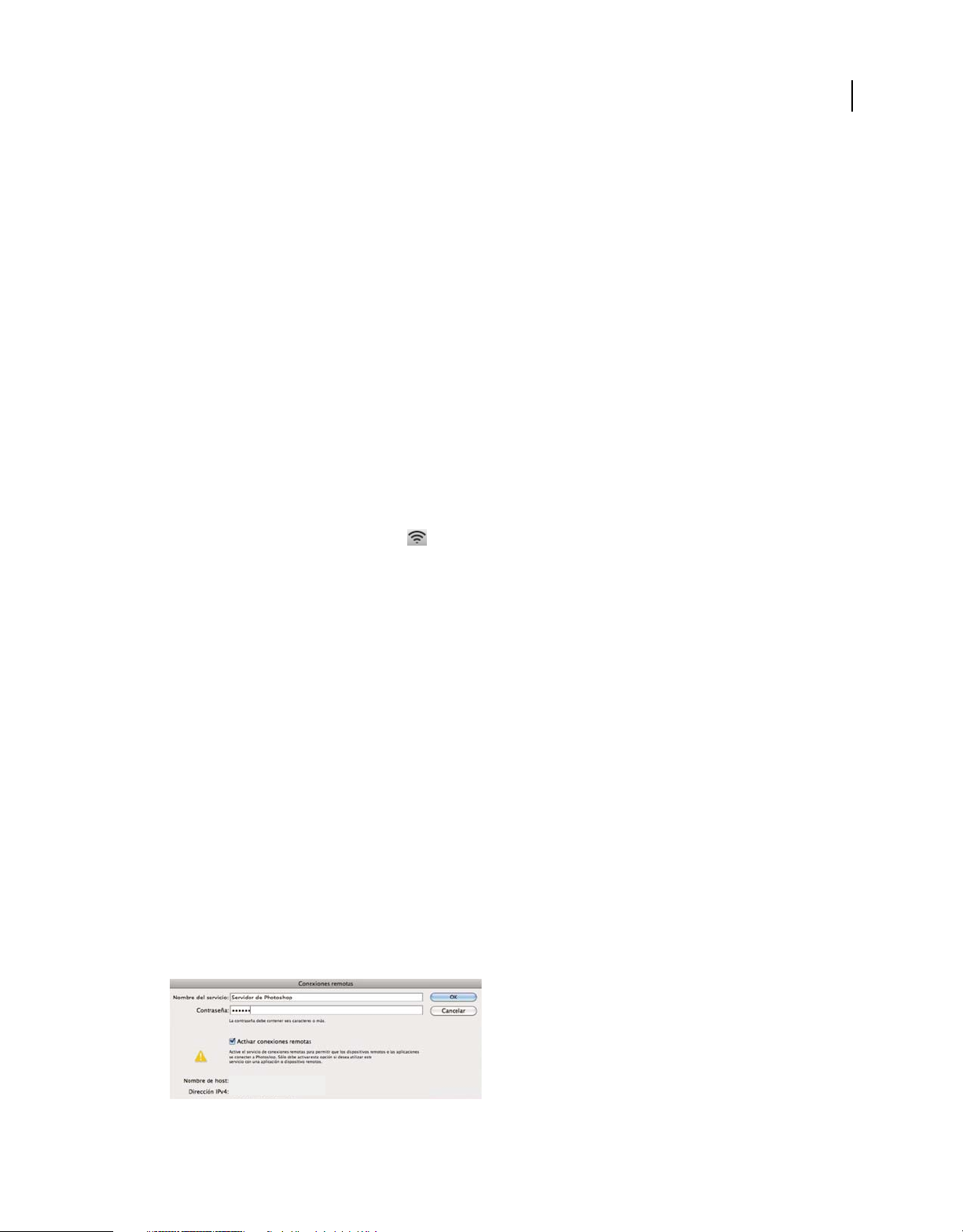
1 En Photoshop, elija Edición > Conexiones remotas.
Cree una conexión remota en Photoshop.
Última modificación 8/6/2011
Page 10

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
2 En el campo Nombre de servicio del cuadro de diálogo Conexiones remotas, introduzca un nombre descriptivo.
3 En el campo Contraseña, introduzca una contraseña de seis dígitos.
4 Seleccione Activar conexiones remotas y, a continuación, haga clic en OK.
Configuración de la conexión inalámbrica de la aplicación táctil
1 En Adobe Nav, Adobe Color Lava o Adobe Eazel, toque el icono de PS situado en la esquina inferior derecha
de la aplicación.
2 En la ventana Connections (Conexiones), toque el servicio Photoshop.
3 Introduzca la contraseña de seis dígitos y toque Connect (Conectar).
Cuando se establece la conexión, el icono de PS se vuelve de color azul .
Conexiones IP de la aplicación táctil
Si una red inalámbrica no está disponible, puede crear una conexión IP directa entre Adobe Nav, Adobe Color Lava o
Adobe Eazel y Photoshop.
1 En Adobe Nav, Adobe Color Lava o Adobe Eazel, toque el icono de PS situado en la esquina inferior derecha
de la aplicación.
2 En la ventana Connections (Conexiones), toque New (Nuevo).
3 Introduzca la dirección IP y la contraseña del cuadro de diálogo Conexiones remotas de Photoshop.
4 Haga clic en Connect (Conectar).
4
Cuando se establece la conexión, el icono de PS se vuelve de color azul .
Nota: para obtener ayuda para la solución de problemas con las conexiones IP, consulte el documento de ayuda
Troubleshoot touch app connectivity problems | Photoshop (Solución de problemas de conectividad de las aplicaciones
táctiles | Photoshop, cpsid_89485).
Uso de Adobe Nav
Adobe Nav for Photoshop permite seleccionar y gestionar las herramientas de Photoshop en el iPad. Adobe Nav
también permite examinar documentos de Photoshop abiertos con el iPad mientras trabaja en Photoshop en el
ordenador. El uso de Adobe Nav para acceder a las herramientas y documentos le ofrece más espacio y flexibilidad para
trabajar en sus imágenes en Photoshop.
Importante: Adobe Nav está disponible en inglés, francés, alemán y japonés. Las versiones de Photoshop en otros
idiomas podrán conectarse a Adobe Nav, pero únicamente en esos idiomas. Adobe Nav requiere Photoshop 12.0.4 o
posterior. Para descargar la versión más reciente de Photoshop, seleccione Ayuda > Actualizaciones.
Para ver un tutorial de vídeo sobre el uso de Adobe Nav, visite la página de actualización de Adobe CS5.5 del sitio
web de NAPP.
Conexión a Photoshop
Adobe Nav debe estar conectado a Photoshop. Para obtener instrucciones acerca de cómo conectar Adobe Nav a
Photoshop, consulte “Conexión de aplicaciones táctiles de Photoshop a Photoshop” en la página 3.
Última modificación 8/6/2011
Page 11

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
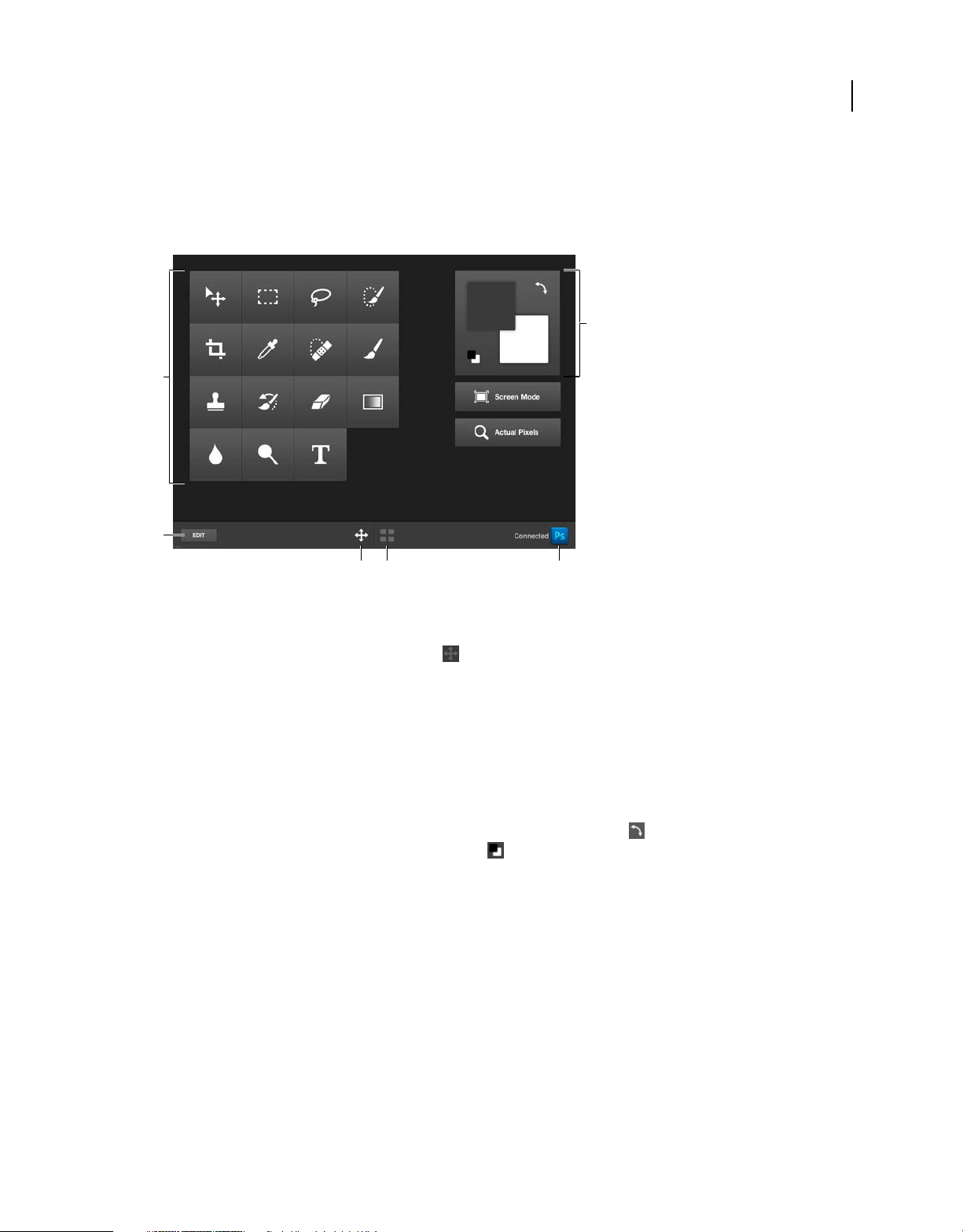
Modo de herramientas de Adobe Nav
El modo de herramientas de Adobe Nav permite seleccionar y trabajar con las herramientas de Photoshop. Adobe Nav
muestra hasta 16 herramientas a la vez. Puede personalizar el modo de herramientas para incluir las herramientas que
use habitualmente, o las que emplee para una determinada tarea, como pintar.
F
A
B
5
CD E
Modo de herramientas de Adobe Nav.
A. Botones de herramientas B. Opciones de edición C. Cambiar al modo de herramientas D. Cambiar al modo de documento E. Conectar a
Photoshop F. Cuadro de herramientas
• Para acceder al modo de herramientas, toque en la parte inferior de la aplicación.
• Para seleccionar una herramienta y utilizarla en Photoshop, tóquela. La herramienta seleccionada tiene un fondo
blanco.
Nota: para especificar las opciones de la herramienta, utilice la barra de opciones en Photoshop.
• Para mostrar una vista completa de la imagen activa, toque el botón Actual Pixels (Píxeles reales).
• Para cambiar entre los modos de pantalla, toque el botón Screen Mode (Modo de pantalla). Consulte “Cambio del
modo de pantalla” en la página 33 para obtener más información.
• Para invertir los colores frontal y de fondo, toque el icono Conmutar colores . Para restaurar los valores
predeterminados, toque el icono Colores por defecto .
Nota: el cuadro de herramientas de Adobe Nav muestra los colores frontal y de fondo seleccionados. Para seleccionar
realmente los colores frontal o de fondo, utilice el cuadro de herramientas en Photoshop. Consulte “Selección de colores
en el cuadro de herramientas” en la página 101.
• Para añadir, eliminar o mover herramientas, toque Edit (Editar). A continuación, realice una de las acciones
siguientes:
• Para mover una herramienta, arrástrela.
• Para eliminar una herramienta, toque en la X de la esquina superior izquierda del botón de herramienta.
• Para añadir una herramienta, arrástrela desde el menú situado a la derecha hasta la cuadrícula.
Las herramientas que se encuentran en la cuadrícula están de color azul en el menú.
• Para volver al modo de herramientas, toque Done (Hecho).
Última modificación 8/6/2011
Page 12

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
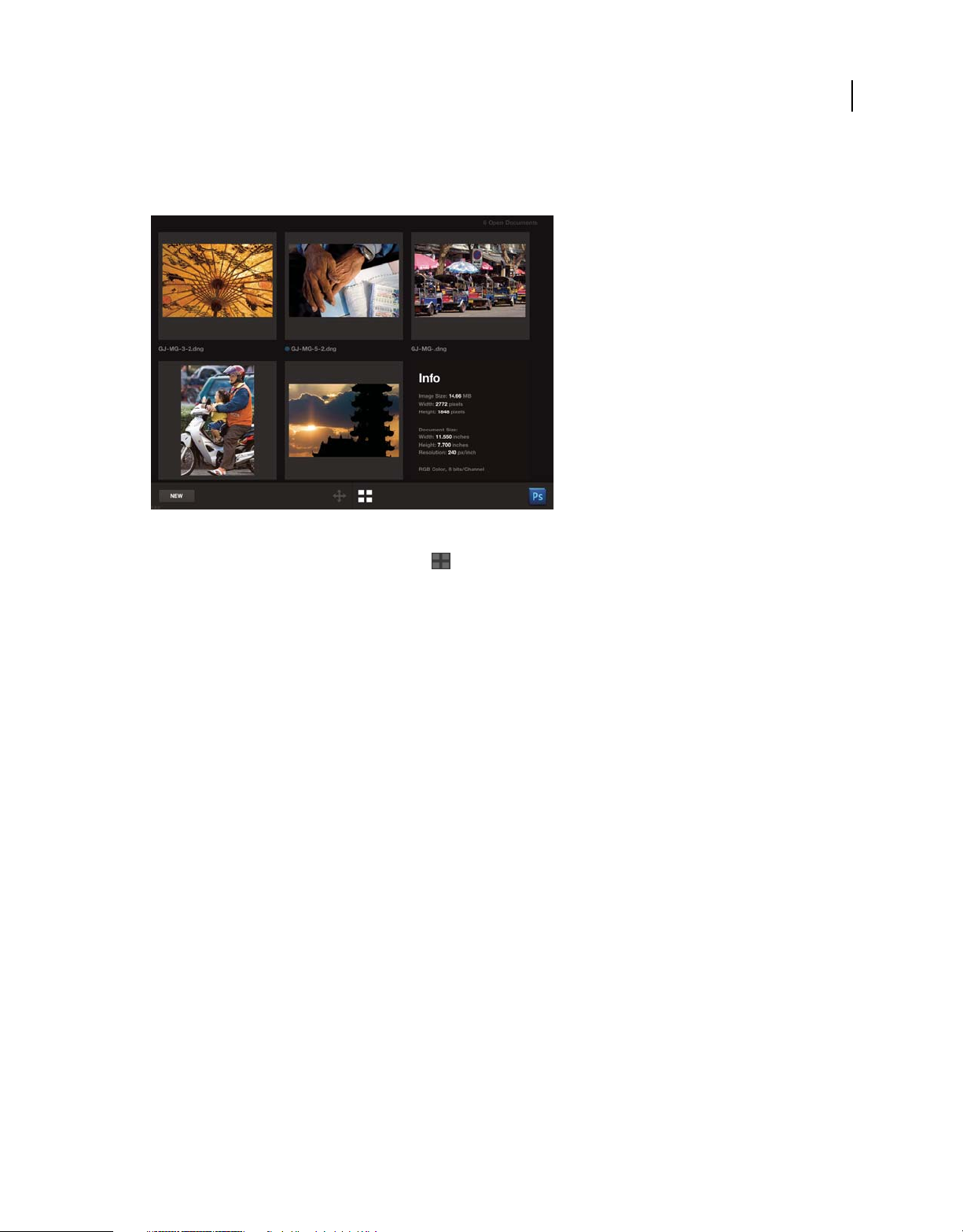
Modo de documento de Adobe Nav
El modo de documento permite seleccionar, ver y abrir nuevos documentos de Photoshop desde Adobe Nav.
El modo de documento de Adobe Nav muestra archivos de imagen que están abiertos actualmente en Photoshop.
6
• Para acceder al modo de documento, toque en la parte inferior de la aplicación.
El punto azul situado a la izquierda del nombre de archivo indica el documento activo.
• Para activar otro documento en Photoshop, toque su miniatura.
• Para ver información acerca de un documento, incluido el tamaño y la resolución, toque su miniatura dos veces.
Vuelva a tocarla dos veces para volver a la vista de miniatura.
• Para crear un nuevo documento sin título en Photoshop, toque New (Nuevo) o toque la miniatura de marcador de
posición de nuevo documento.
Los nuevos documentos tienen 1024 x 768 píxeles, 72 ppp y sRGB.
• Para duplicar un documento, arrastre su miniatura a la miniatura de marcador de posición de nuevo documento.
• Para aumentar una miniatura, separe los dedos hasta cuatro veces. Para volver a la vista de miniatura, junte los
dedos.
• Para reorganizar los documentos, arrastre una miniatura a una nueva ubicación.
Uso de Adobe Color Lava
Adobe Color Lava for Photoshop permite crear muestras de color temáticas en el iPad. Cuando Adobe Color Lava está
conectado a Photoshop, puede definir muestras de Adobe Color Lava como color frontal. También puede añadir
colores de Adobe Color Lava al panel de muestras de Photoshop mientras trabaja. O puede enviar por correo
electrónico los temas de Adobe Color Lava como bibliotecas de muestras para compartirlas con los usuarios de otros
ordenadores.
Importante: Adobe Color Lava está disponible en inglés, francés, alemán y japonés. Las versiones de Photoshop en otros
idiomas podrán conectarse a Adobe Color Lava, pero únicamente en esos idiomas. Adobe Color Lava requiere
Photoshop 12.0.4 o posterior. Para descargar la versión más reciente de Photoshop, seleccione Ayuda > Actualizaciones.
Última modificación 8/6/2011
Page 13

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
Para ver un tutorial de vídeo sobre el uso de Adobe Color Lava, visite la página de actualización de Adobe CS5.5 del
sitio web de NAPP.
AB
D
C
E
FG
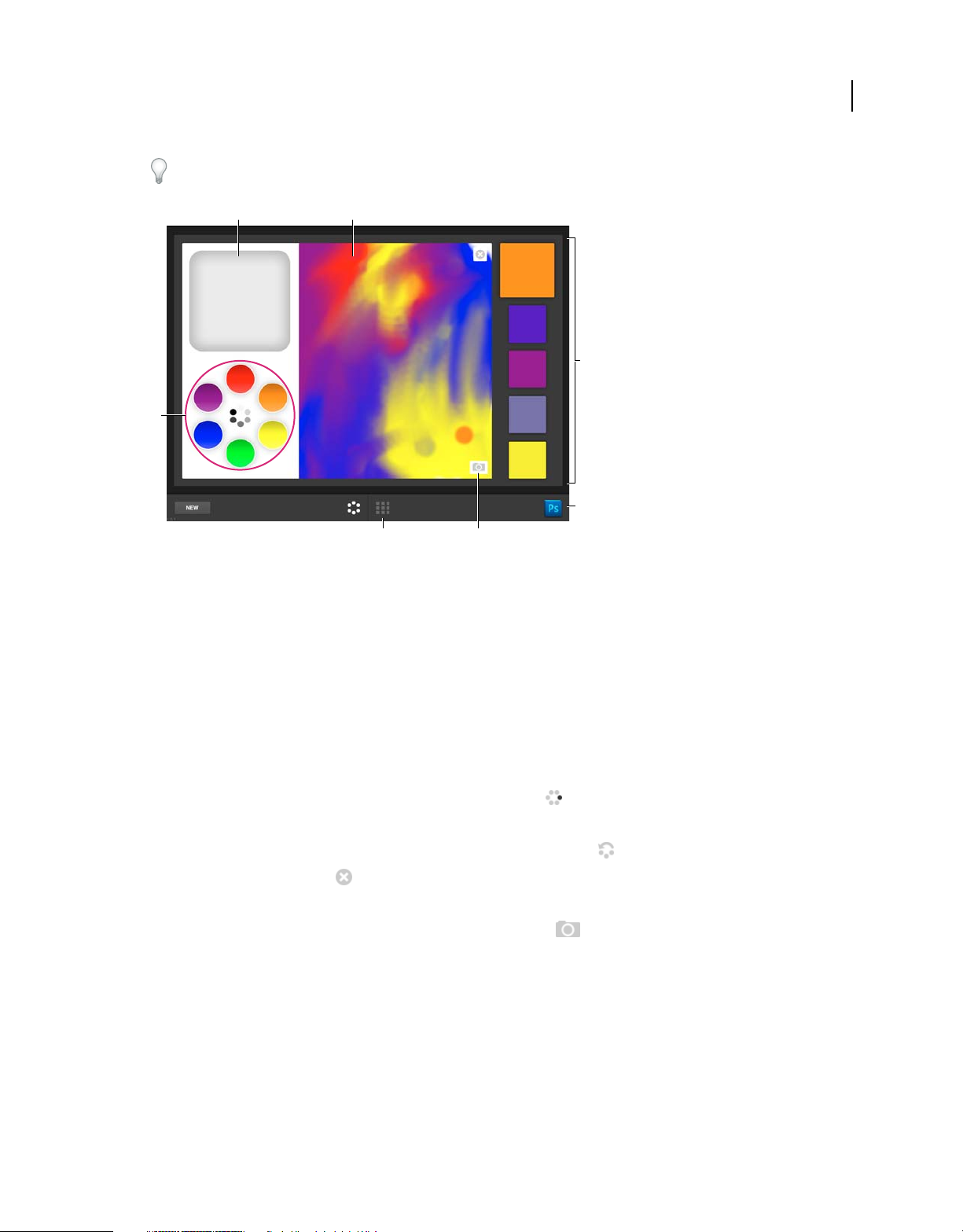
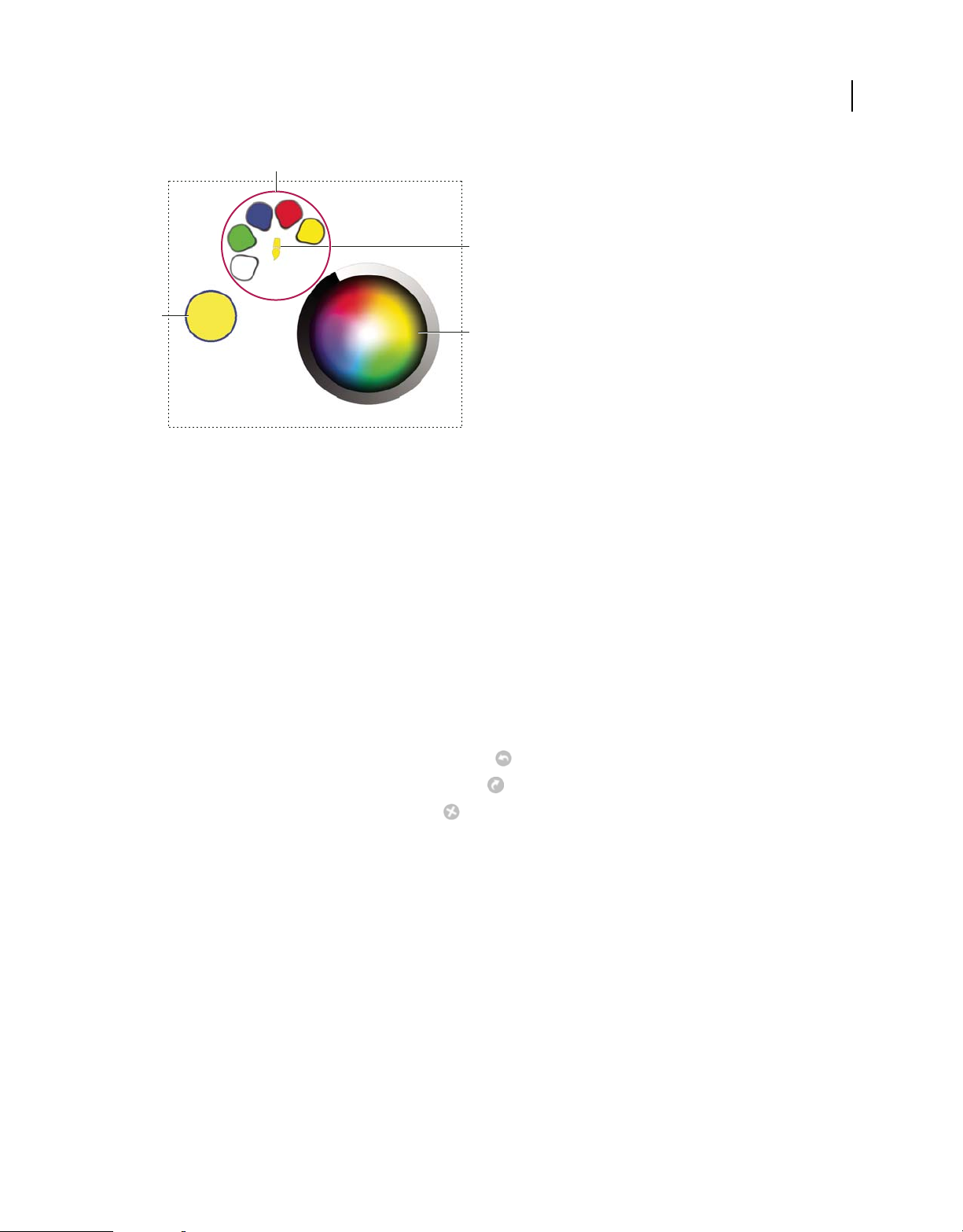
Modo de mezclador de Adobe Color Lava.
A. Área de limpieza de dedo B. Lienzo C. Paletas de colores D. Muestras E. Conectar a Photoshop F. Cambiar al modo de biblioteca de temas
G. Cargar una foto
7
Mezcla de colores en Adobe Color Lava
Para mezclar colores en Adobe Color Lava, selecciónelos en las áreas de muestras y, a continuación, “pinte” con el
dedo en el lienzo.
• Para cargar un color, toque el área correspondiente de ese color. El color seleccionado tiene un borde blanco más
grueso.
• Para cambiar entre RGB y escala de grises, toque el aro interno de la paleta de colores.
• Para editar los valores de tono, saturación y brillo, toque dos veces en el área de un color. Para aceptar la
configuración de los valores de tono, saturación y brillo, toque .
• Para quitar el color del dedo, toque el área de limpieza de dedo una o dos veces.
• Para restaurar la paleta de colores a sus valores predeterminados, toque .
• Para borrar el lienzo, toque .
• Para crear un tema nuevo, toque el botón New (Nuevo).
• Para cargar una fotografía en el lienzo, toque el icono de cámara . A continuación, elija una imagen de un
álbum de fotos del iPad.
Uso de muestras en Adobe Color Lava
Los conjuntos de muestras aparecen en la parte derecha de la aplicación Adobe Color Lava. La muestra activa o
seleccionada tiene un tamaño mayor que las otras cuatro muestras.
• Para seleccionar una muestra, tóquela. Al mezclar los colores, Adobe Color Lava reemplaza el color de la muestra
seleccionada por el que está pintando.
• Para definir una muestra como el color frontal en Photoshop, tóquela.
Última modificación 8/6/2011
Page 14

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
• Para editar conjuntos de muestras, toque el botón del modo de biblioteca de temas .
Administración de temas en Adobe Color Lava
El modo de biblioteca de temas permite trabajar con un máximo de 300 conjuntos de muestras o temas.
A
8
BC D
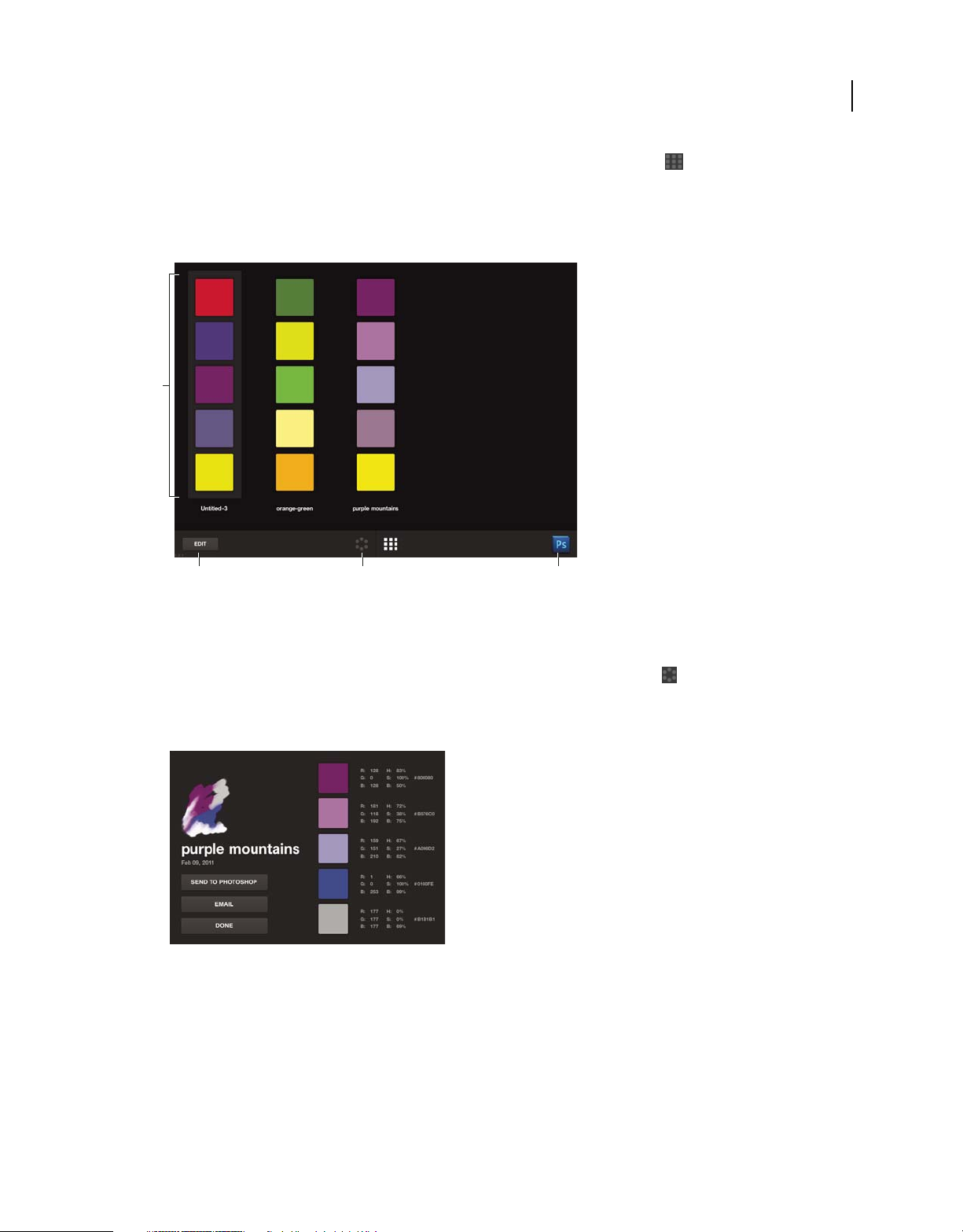
Modo de biblioteca de temas de Adobe Color Lava.
A. Temas de colores B. Editar temas C. Cambiar al modo de mezclador de colores D. Conectar a Photoshop
• Para seleccionar un tema, tóquelo.
• Para editar el tema seleccionado, toque el botón de modo de mezclador de colores .
• Para definir una muestra de un tema como el color frontal en Photoshop, tóquela.
• Para ver los valores RGB, HSL y hexadecimales de cada muestra de un tema, tóquelo dos veces.
Detalles del tema de Adobe Color Lava.
• Para cambiar el nombre de un tema o eliminarlo, toque el botón Edit (Editar) o manténgalo pulsado. A
continuación, realice una de las acciones siguientes:
• Toque la X de la esquina superior izquierda de un tema para eliminarlo.
• Toque el nombre de un tema para modificarlo.
Última modificación 8/6/2011
Page 15

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
Uso compartido de temas de Adobe Color Lava
Para obtener instrucciones acerca de cómo conectar Photoshop y Adobe Color Lava, consulte “Conexión de
aplicaciones táctiles de Photoshop a Photoshop” en la página 3.
1 Al conectarse a Photoshop, toque para cambiar al modo de biblioteca de temas.
2 Toque un tema dos veces para abrir los detalles del tema. A continuación, toque cualquiera de los siguientes
botones:
Send To Photoshop (Enviar a Photoshop) Los colores del tema aparecen en el panel de muestras.
E-mail (Correo electrónico) Se abre un mensaje de correo electrónico para que pueda enviar el tema a otro usuario.
El correo electrónico incluye una vista previa en formato .png del tema, una vista previa en formato .png del lienzo
y un archivo de biblioteca de muestras .ase. Para obtener instrucciones acerca de cómo cargar una biblioteca de
muestras en Photoshop, consulte “Gestión de bibliotecas de muestras” en la página 110.
Uso de Adobe Eazel
Adobe Eazel for Photoshop permite pintar imágenes de colores diluidos en un lienzo. Cada trazo se crea “húmedo” y
tarda unos segundos en “secarse”. Las pinturas se mezclan según las opciones que elija y la humedad del trazo anterior.
Puede guardar la ilustración de Eazel en la galería de fotos del iPad y puede enviarla a Photoshop para realizar
operaciones de edición o composición adicionales.
9
Importante: Adobe Eazel está disponible en inglés, francés, alemán y japonés. Las versiones de Photoshop en otros
idiomas podrán conectarse a Adobe Eazel, pero únicamente en esos idiomas. Adobe Eazel requiere Photoshop 12.0.4 o
posterior. Para descargar la versión más reciente de Photoshop, seleccione Ayuda > Actualizaciones.
Para ver un tutorial de vídeo sobre el uso de Adobe Eazel, visite la página de actualización de Adobe CS5.5 del sitio
web de NAPP.
B
C
A
Adobe Eazel for Photoshop.
A. Muestra de pincel B. Controles de dedo C. Lienzo
Última modificación 8/6/2011
Page 16

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
Nota: Adobe Eazel detecta automáticamente la mano derecha y la izquierda.
Muestra de pincel Presenta el color, el tamaño y la opacidad del pincel actual.
Control del dedo pulgar Deshacer, rehacer y borrar todo.
Control del dedo índice Elegir un color.
Control del dedo corazón Ajustar el tamaño del pincel.
Control del dedo anular Cambiar la opacidad de pintura.
Control del dedo meñique Guardar la ilustración y enviarla a Photoshop.
Modos de trabajo de Adobe Eazel
Adobe Eazel ofrece dos modos de trabajo: persistente y efímero. En el modo persistente, los cinco controles de dedo
permanecen visibles en la pantalla mientras especifica las opciones. Para trabajar en modo persistente, haga lo
siguiente:
1 Toque el lienzo con los cinco dedos a la vez y, a continuación, levántelos.
2 Toque, o toque y arrastre, un ajuste para modificarlo.
3 Toque el lienzo para aceptar el cambio.
4 Toque el lienzo de nuevo para definir otra opción, o tóquelo por segunda vez para empezar a pintar.
10
En el modo efímero, en la pantalla sólo aparece un control cada vez. El control aparece únicamente mientras el dedo
interactúa con él. Para trabajar en modo efímero, haga lo siguiente:
1 Coloque los cinco dedos en el lienzo y levántelos todos menos el dedo cuyas opciones desea ajustar.
2 Arrastre el dedo para definir el ajuste o, con el dedo meñique, toque para seleccionar una opción.
3 Toque el lienzo de nuevo para definir otra opción o empezar a pintar.
Selección de colores en Adobe Eazel
Adobe Eazel mantiene cinco muestras de color en una paleta disponible en el dedo índice. La muestra seleccionada
tiene un borde intermitente.
Última modificación 8/6/2011
Page 17

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
A
C
B
D
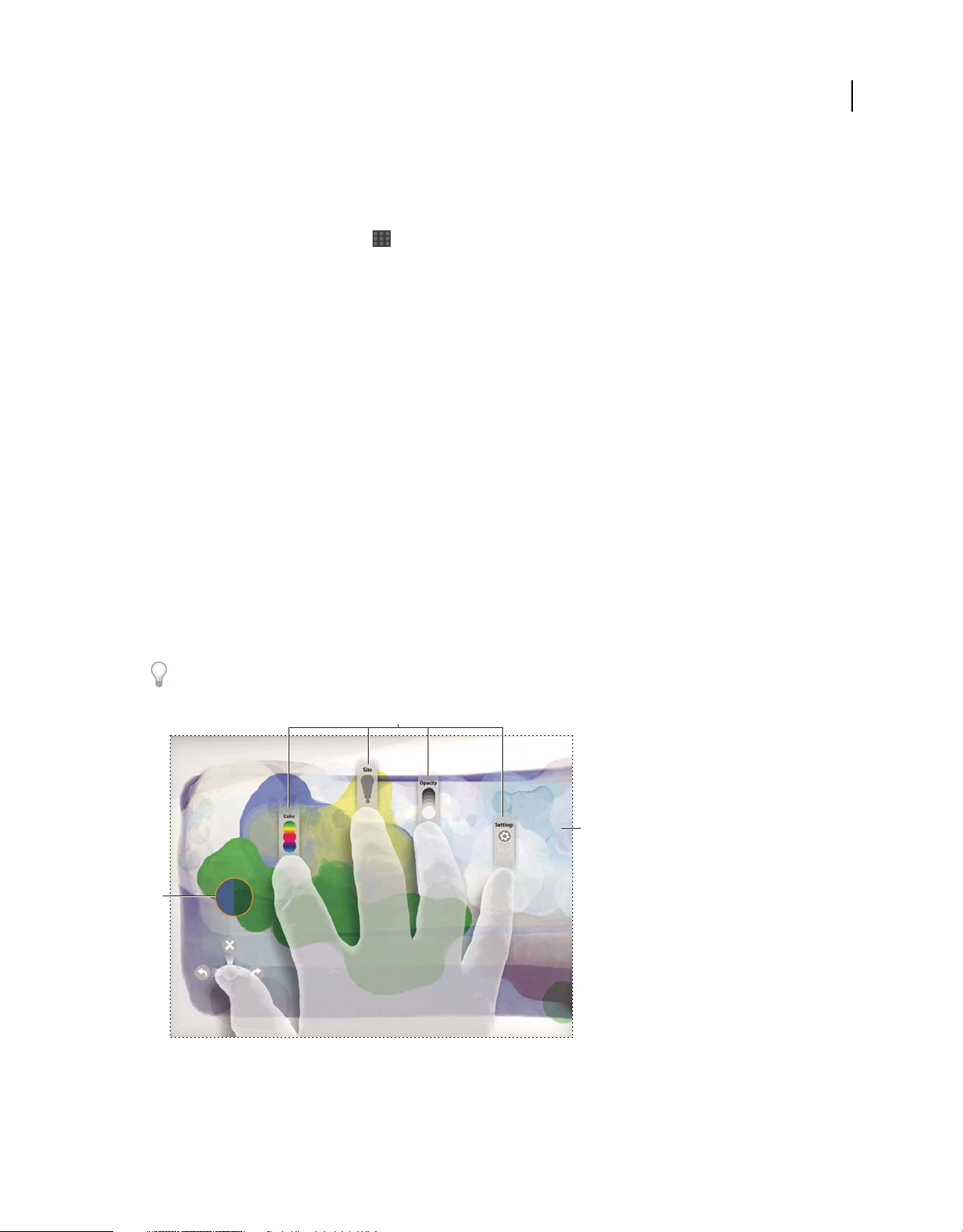
Elección de un color en Eazel.
A. Muestras de color B. Muestra de pincel C. Color actual D. Rueda de colores
• Para elegir una muestra, arrastre el dedo índice hasta ella y levántelo.
• Para cambiar una muestra, arrastre el dedo índice hasta ella para seleccionarla. Siga arrastrando hasta la rueda de
colores o hasta un color de la ilustración del lienzo.
11
Especificación del tamaño del trazo y de la opacidad en Adobe Eazel
• Para que el pincel tenga un tamaño mayor, arrastre hacia arriba con el dedo corazón. Para que el pincel tenga un
tamaño menor, arrastre hacia abajo con el dedo corazón. La muestra de pincel se actualiza a medida que arrastra.
• Para que la pintura sea más opaca, arrastre hacia arriba con el dedo anular. Para que la pintura sea más transparente,
arrastre hacia abajo con el dedo anular. La muestra de pincel se actualiza a medida que arrastra.
Cómo deshacer, rehacer y borrar en Adobe Eazel
• Para deshacer el último trazo, use el pulgar para elegir o realice un barrido de derecha a izquierda.
• Para rehacer el último trazo, use el pulgar para elegir o realice un barrido de izquierda a derecha.
• Para borrar el lienzo, use el pulgar para elegir o realice un barrido hacia arriba.
Almacenamiento de la ilustración de Adobe Eazel y envío a Photoshop
Puede guardar la ilustración de Adobe Eazel en la galería del iPad como una foto .jpeg. A continuación, puede usar la
aplicación Fotos para enviarla a otro usuario, utilizarla como fondo de pantalla o imprimirla. La ilustración de
Adobe Eazel también se puede enviar a Photoshop, donde puede abrirla para realizar operaciones de edición o
composición adicionales.
Importante: Para obtener instrucciones acerca de cómo conectar Photoshop y Adobe Eazel, consulte “Conexión de
aplicaciones táctiles de Photoshop a Photoshop” en la página 3.
• Para guardar la ilustración en el iPad, elija Settings (Ajustes) con el dedo meñique y, a continuación, toque el botón
Save To Photos (Guardar en Fotos).
Última modificación 8/6/2011
Page 18

USO DE PHOTOSHOP
Aplicaciones táctiles de Photoshop
• Para enviar una ilustración a Photoshop, elija Settings (Ajustes) con el dedo meñique y, a continuación, toque el
botón Transmit to Photoshop (Transmitir a Photoshop).
Adobe Eazel envía los datos de imagen a Photoshop, que abre la ilustración a una resolución de 4096 x 3092. En
Photoshop, puede guardar la ilustración de Adobe Eazel en cualquier formato de archivo admitido.
Nota: la ilustración de Adobe Eazel puede tener un aspecto ligeramente distinto en Photoshop. Debido a la
interpretación, se pueden producir diferencias geométricas menores.
12
Última modificación 8/6/2011
Page 19

Capítulo 3: Espacio de trabajo
Conceptos básicos del espacio de trabajo
Información general sobre el espacio de trabajo
Cree y manipule documentos y archivos empleando distintos elementos como paneles, barras y ventanas. Cualquier
disposición de estos elementos se denomina espacio de trabajo. Los espacios de trabajo de las distintas aplicaciones de
Adobe® Creative Suite® 5 tienen la misma apariencia para facilitar el cambio de una a otra. Además, si lo prefiere, puede
adaptar cada aplicación a su modo de trabajar seleccionando uno de los varios espacios de trabajo preestablecidos o
creando otro personalizado.
Aunque el diseño del espacio de trabajo predeterminado varía en función del producto, los elementos se manipulan
de manera muy parecida en todos los casos.
13
A
E
F
B DC
G
H
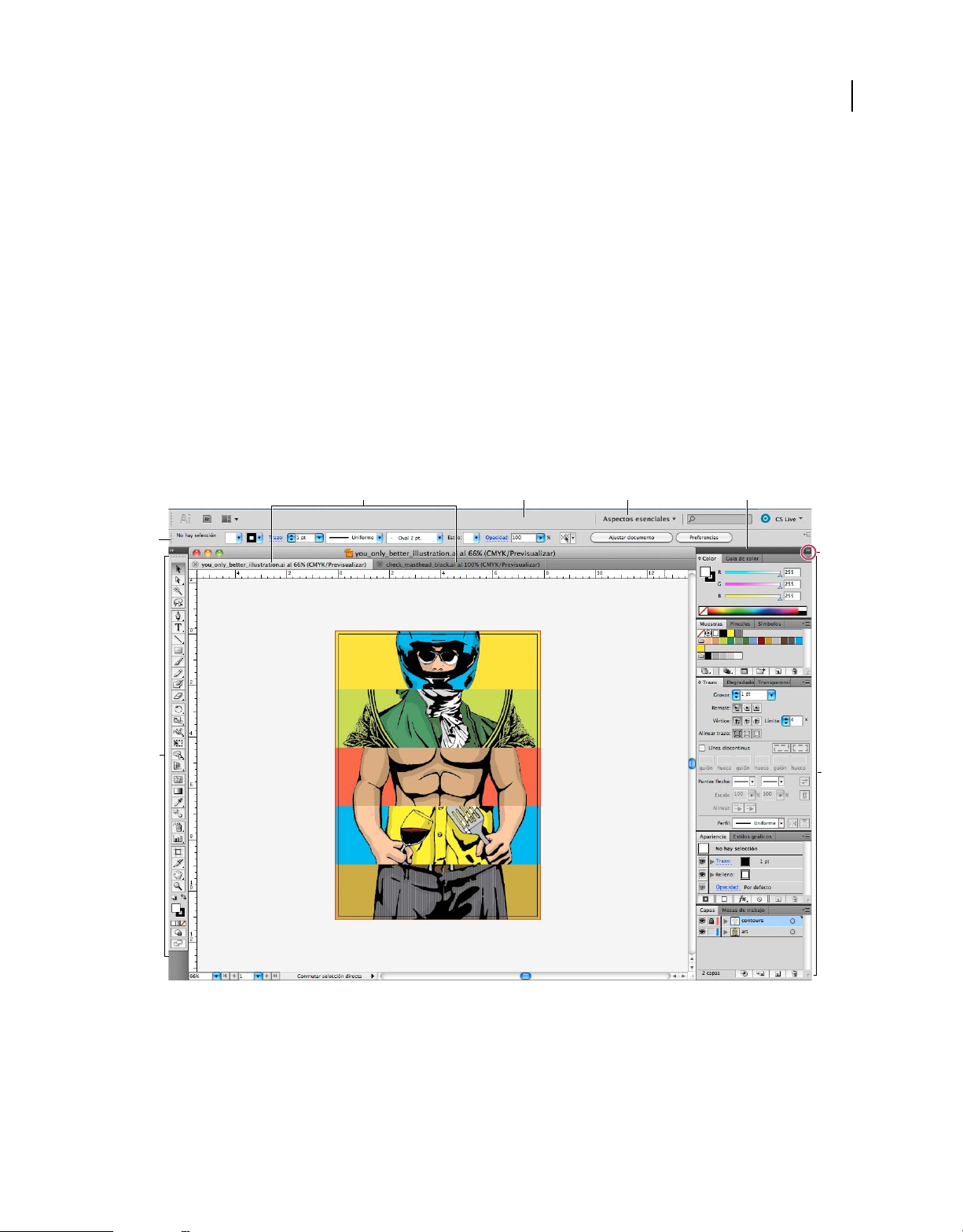
Espacio de trabajo por defecto de Illustrator
A. Ventanas de documento en forma de fichas B. Barra de aplicaciones C. Conmutador de espacios de trabajo D. Barra de título de panel
E. Panel de control F. Panel Herramientas G. Botón Contraer en iconos H. Cuatro grupos de paneles acoplados verticalmente
• La barra Aplicación de la parte superior contiene un conmutador de espacio de trabajo, menús (sólo en Windows)
y otros controles de la aplicación. En ciertos productos para Mac, puede mostrarla u ocultarla con el menú Ventana.
• El panel Herramientas incluye utilidades para crear y editar imágenes, ilustraciones, elementos de página, etc. Las
herramientas relacionadas están agrupadas.
Última modificación 8/6/2011
Page 20

USO DE PHOTOSHOP
Espacio de trabajo
• El panel Control muestra opciones específicas de la herramienta seleccionada en el momento. En Illustrator, el
panel Control muestra opciones del objeto seleccionado en ese momento. (En Adobe Photoshop®, también se
conoce como la barra de opciones. En Adobe Flash®, Adobe Dreamweaver® y Adobe Fireworks® se conoce como
Inspector de propiedades e incluye propiedades del elemento seleccionado en ese momento).
• La ventana Documento muestra el archivo en el que se trabaja. Las ventanas Documento se pueden organizar como
fichas y, en ciertos casos, también se pueden agrupar y acoplar.
• Los paneles ayudan a controlar y modificar el trabajo. Algunos ejemplos son la Línea de tiempo en Flash, el panel
Pincel en Illustrator, el panel Capas de Adobe Photoshop® y el panel Estilos CSS de Dreamweaver. Los paneles se
pueden agrupar, apilar o acoplar.
• El Marco de aplicación agrupa todos los elementos del espacio de trabajo en una ventana única e integrada que
permite tratar la aplicación como una sola unidad. Si mueve el marco de aplicación o alguno de sus elementos o si
cambia su tamaño, todos los elementos que integra responden en consecuencia para evitar su superposición. Los
paneles no desaparecen si cambia de aplicación o si hace clic sin querer fuera de ésta. Cuando trabaje con dos o más
aplicaciones, puede colocarlas una al lado de la otra en la pantalla o en varios monitores.
Si está utilizando Mac y prefiere la interfaz de usuario libre tradicional, tiene la opción de desactivar Marco de
aplicación. En Adobe Illustrator®, por ejemplo, elija Ventana > Marco de aplicación para activarlo o desactivarlo.
(Para Mac, el Marco de aplicación está siempre activado en Flash, mientras que Dreamweaver no lo utiliza).
14
Ocultar o mostrar todos los paneles
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Para ocultar o mostrar todos los paneles,
incluidos el panel Herramientas y el panel de control, pulse Tabulador.
• (Illustrator, InCopy, InDesign, Photoshop) Para ocultar o mostrar todos los paneles excepto el panel Herramientas
y el panel de control, pulse Mayús+Tabulador.
Los paneles ocultos se pueden visualizar de forma temporal si selecciona Mostrar automáticamente paneles ocultos
en las preferencias de la interfaz. Está siempre activado en Illustrator. Mueva el puntero al borde de la ventana de
la aplicación (Windows®) o al borde del monitor (Mac OS®) y colóquese encima de la banda que aparece.
• (Flash, Dreamweaver, Fireworks) Para ocultar o mostrar todos los paneles, pulse F4.
Visualización de opciones de panel
❖ Haga clic en el icono de menú del panel situado en la esquina superior derecha.
Puede abrir un menú de panel incluso cuando el panel está minimizado.
En Photoshop, puede cambiar el tamaño de fuente del texto de los paneles y de la información de herramientas.
Elija un tamaño en el menú Tamaño de fuente de IU en las preferencias de interfaz.
(Illustrator) Ajuste de brillo del panel
❖ En las preferencias de la interfaz del usuario, mueva el regulador de Brillo. Este control afecta a todos los paneles,
incluido el panel de control.
Reconfiguración del panel Herramientas
Puede mostrar las herramientas del panel Herramientas en una columna única o unas junto a las otras en dos
columnas. (Esta función no se encuentra disponible ni en el panel Herramientas de Fireworks ni en el de Flash).
Última modificación 8/6/2011
Page 21

USO DE PHOTOSHOP
Espacio de trabajo
En InDesign e InCopy, también puede pasar de la visualización de columna única a la de dos columnas (o fila única)
configurando una opción en las preferencias de la interfaz.
❖ Haga clic en la doble flecha de la parte superior del panel Herramientas.
Gestión de ventanas y paneles
Puede crear un espacio de trabajo personalizado moviendo y manipulando los paneles y las ventanas Documento.
También puede guardar espacios de trabajo y pasar de uno a otro. Para Fireworks, dar un nuevo nombre personalizado
a los espacios de trabajo puede generar un comportamiento inesperado.
Nota: Photoshop es la aplicación utilizada en los siguientes ejemplos. No obstante, el espacio de trabajo se comporta igual
en todos los productos.
Reorganizar, acoplar o flotar ventanas de documentos
Si abre más de un archivo, aparecen ventanas Documento en forma de fichas.
• Si desea cambiar el orden de las fichas de ventanas Documento, arrastre la ficha correspondiente a otra ubicación
dentro del grupo.
• Si desea desacoplar (flotar o separar) una ventana Documento de un grupo de ventanas, arrastre la ficha
correspondiente fuera del grupo.
15
Nota: en Photoshop puede también elegir Ventana > Organizar > Hacer flotante la ventana para hacer flotante una
única ventana de documento, o Ventana > Organizar > Hacer flotante todo en ventanas para hacer flotantes todas
las ventanas de documentos a la vez. Si desea obtener más información, consulte la hoja técnica kb405298 (en inglés).
Nota: Dreamweaver no permite acoplar ni desacoplar ventanas Documento. Utilice el botón Minimizar de la
ventana Documento para crear ventanas flotantes (Windows) o elija Ventana > Mosaico vertical para crear ventanas
Documento una junto a la otra. Si desea obtener más información sobre este tema, busque “Mosaico vertical” en la
ayuda de Dreamweaver. El flujo de trabajo de Macintosh es algo diferente.
• Si desea acoplar una ventana Documento a otro grupo de ventanas Documento, arrastre la ventana hasta dicho
grupo.
• Para crear grupos de documentos apilados o en mosaico, arrastre la ventana a una de las zonas de colocación de los
bordes superior, inferior o laterales de otra ventana. También puede seleccionar una composición para el grupo con
el botón pertinente de la barra de la aplicación.
Nota: algunos productos no admiten esta función. Sin embargo, suelen disponer de comandos Mosaico y Cascada en
el menú Ventana para ordenar los documentos.
• Para cambiar a otro documento del grupo ordenado en fichas al arrastrar una selección, arrastre ésta por encima
de su pestaña durante unos instantes.
Nota: algunos productos no admiten esta función.
Acoplamiento y desacoplamiento de paneles
Un conjunto acoplado es un conjunto de paneles o grupos de paneles que se muestran juntos, generalmente en una
orientación vertical. Los paneles se acoplan y desacoplan moviéndolos dentro y fuera de un conjunto acoplado.
• Para acoplar un panel, arrástrelo por su ficha al conjunto apilado, a la parte superior, a la parte inferior o entre otros
paneles.
• Para acoplar un grupo de paneles, arrástrelo por su barra de título (la barra vacía sólida que se encuentra encima
de las fichas) al conjunto acoplado.
Última modificación 8/6/2011
Page 22

USO DE PHOTOSHOP
Espacio de trabajo
• Para quitar un panel o grupo de paneles, arrástrelo fuera del conjunto acoplado por su ficha o barra de título. Puede
arrastrarlo a otro conjunto acoplado o hacer que flote con libertad.
Panel del navegador arrastrado a un nuevo conjunto acoplado, indicado por un resaltado vertical azul
16
Panel del navegador ahora en su propio conjunto acoplado
Es posible evitar que los paneles rellenen todo el espacio de un conjunto acoplado. Para hacerlo, arrastre el borde
inferior del conjunto hacia arriba de manera que ya no llegue al borde del espacio de trabajo.
Movimiento de paneles
Conforme mueve paneles, verá zonas de colocación resaltadas en azul, áreas en las que puede mover el panel. Por
ejemplo, puede mover un panel hacia arriba o hacia abajo en un conjunto acoplado arrastrándolo a la zona de
colocación azul estrecha encima o debajo de otro panel. Si arrastra a un área que no es una zona de colocación, el panel
flota con libertad en el espacio de trabajo.
Nota: la posición del ratón (más que la posición del panel) activa la zona de colocación, por lo que si no ve la zona de
colocación, pruebe a arrastrar el ratón al lugar en el que debería estar esta zona.
• Para mover un panel, arrástrelo por su ficha.
• Para mover un grupo de paneles, arrastre su barra de título.
Última modificación 8/6/2011
Page 23

USO DE PHOTOSHOP
Espacio de trabajo
A
B
C
La zona de colocación azul estrecha indica que el panel Color se acoplará por sí mismo encima del grupo de paneles Capas.
A. Barra de título B. Ficha C. Zona de colocación
Pulse Ctrl (Windows) o Comando (Mac OS) mientras mueve un panel para evitar que se acople. Pulse Esc mientras
mueve el panel para cancelar la operación.
Adición y eliminación de paneles
Si quita todos los paneles de un conjunto acoplado, éste desaparece. Para crear un conjunto acoplado, mueva paneles
hacia el borde derecho del espacio de trabajo hasta que aparezca una zona donde soltarlos.
• Para quitar un panel, haga clic con el botón derecho (Windows) o pulse Control y haga clic (Mac OS) en su ficha y
elija Cerrar o bien deselecciónelo en el menú Ventana.
• Para añadir un panel, selecciónelo en el menú Ventana y acóplelo donde desee.
17
Manipulación de grupos de paneles
• Para mover un panel a un grupo, arrastre la ficha del panel a la zona de colocación resaltada en el grupo.
Adición de un panel a un grupo de paneles
• Para reorganizar los paneles de un grupo, arrastre la ficha de un panel a una nueva ubicación del grupo.
• Para quitar un panel de un grupo de manera que flote con libertad, arrastre el panel por su ficha fuera del grupo.
• Para mover un grupo, arrastre su barra de título (encima de las fichas).
Apilado de paneles flotantes
Cuando arrastra un panel fuera de su conjunto apilado pero no a una zona de colocación, el panel flota con libertad.
Los paneles flotantes se pueden situar en cualquier lugar del espacio de trabajo. Puede apilar paneles flotantes o grupos
de paneles de manera que se muevan como una unidad cuando arrastra la barra de título que se encuentra más arriba.
Paneles apilados flotantes de libre movimiento
• Para apilar paneles flotantes, arrastre un panel por su ficha a la zona de colocación en la parte inferior de otro panel.
Última modificación 8/6/2011
Page 24

USO DE PHOTOSHOP
Espacio de trabajo
• Para cambiar el orden de apilado, arrastre un panel arriba o abajo por su ficha.
Nota: asegúrese de soltar la ficha encima de la zona de colocación estrecha entre los paneles, en lugar de en la zona de
colocación ancha en una barra de título.
• Para quitar un panel o un grupo de paneles de la pila, de manera que flote por sí mismo, arrástrelo fuera de su ficha
o barra de título.
Cambio del tamaño de los paneles
• Para minimizar o maximizar un panel, un grupo de paneles o una pila de paneles, haga doble clic en una ficha.
También puede hacer doble clic en el área de las fichas (el espacio vacío que hay junto a ellas).
• Para cambiar el tamaño de un panel, arrastre cualquiera de sus lados. A algunos paneles, como el panel de color en
Photoshop, no se les puede cambiar el tamaño arrastrándolos.
Contracción y expansión de iconos de paneles
Puede contraer los paneles a iconos para reducir la acumulación de elementos en el espacio de trabajo. En algunos
casos, los paneles se contraen a iconos en el espacio de trabajo por defecto.
18
Paneles contraídos en iconos
Paneles expandidos desde iconos
• Para contraer o expandir todos los iconos de paneles en una columna, haga clic en la doble flecha de la parte
superior del conjunto acoplado.
• Para expandir un icono de panel único, haga clic en él.
• Para cambiar el tamaño de los iconos de paneles a fin de ver sólo los iconos (pero no las etiquetas), ajuste el ancho
del conjunto acoplado hasta que desaparezca el texto. Para volver a ver el texto de los iconos, aumente el ancho del
conjunto acoplado.
• Para contraer un panel de vuelta a su icono, haga clic en su ficha, en su icono o en la doble flecha de la barra de título
del panel.
Última modificación 8/6/2011
Page 25

USO DE PHOTOSHOP
Espacio de trabajo
En algunos productos, si selecciona la contracción automática de iconos de paneles en las preferencias de interfaz
o de opciones de interfaz de usuario, el icono de panel expandido se contrae automáticamente cuando haga clic
lejos de él.
• Para añadir un panel o un grupo de paneles flotantes a un conjunto acoplado de iconos, arrástrelo por su ficha o
barra de título. (Los paneles se contraen automáticamente en iconos cuando se añaden a un conjunto acoplado de
iconos).
• Para mover un icono de panel (o un grupo de iconos de paneles), basta con arrastrarlo. Puede arrastrar los iconos
de panel hacia arriba y hacia abajo en el conjunto acoplado, hacia otros conjuntos acoplados (donde aparecen en el
estilo de panel de dicho conjunto acoplado) o hacia afuera del conjunto acoplado (donde aparecen como iconos
flotantes).
Guardado de espacios de trabajo y paso de uno a otro
Al guardar la posición y el tamaño actuales de los paneles como un espacio de trabajo con nombre, puede restaurar
dicho espacio de trabajo incluso aunque mueva o cierre un panel. Los nombres de los espacios de trabajo guardados
aparecen en el conmutador de espacios de trabajo de la barra de la aplicación.
Guardado de un espacio de trabajo personalizado
1 Con el espacio de trabajo en la configuración que desea guardar, siga uno de estos procedimientos:
• (Illustrator) Elija Ventana > Espacio de trabajo > Guardar espacio de trabajo.
• (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Nuevo espacio de trabajo.
• (Dreamweaver) Elija Ventana > Diseño del espacio de trabajo > Nuevo espacio de trabajo.
• (Flash) Elija Nuevo espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
• (Fireworks) Elija Guardar actual en el conmutador de espacios de trabajo de la barra de la aplicación.
2 Escriba un nombre para el espacio de trabajo.
3 (Photoshop, InDesign) En Capturar, seleccione una o varias de las siguientes opciones:
Ubicaciones de panel Guarda las ubicaciones de los paneles actuales (solo InDesign).
19
Métodos abreviados de teclado Guarda el conjunto actual de métodos abreviados de teclado (sólo Photoshop).
Menús o Personalización de menús Guarda el conjunto actual de menús.
Visualización de espacios de trabajo y paso de uno a otro
❖ Seleccione un espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
En Photoshop, puede asignar métodos abreviados de teclado a cada espacio de trabajo para navegar rápidamente por
ellos.
Eliminación de un espacio de trabajo personalizado
• Seleccione Administrar espacios de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación,
seleccione el espacio de trabajo y, a continuación, haga clic en Eliminar. (La opción no está disponible en
Fireworks).
• (Photoshop, InDesign, InCopy) Seleccione Eliminar espacio de trabajo en el conmutador de espacios de trabajo.
• (Illustrator) Elija Ventana > Espacio de trabajo > Gestionar espacios de trabajo, seleccione el espacio de trabajo y,
a continuación, haga clic en el icono Eliminar.
Última modificación 8/6/2011
Page 26

USO DE PHOTOSHOP
Espacio de trabajo
• (Photoshop e InDesign) Elija Ventana > Espacio de trabajo > Eliminar espacio de trabajo, seleccione el espacio de
trabajo y, a continuación, haga clic en Eliminar.
Restauración del espacio de trabajo por defecto
1 Seleccione Aspectos esenciales o el espacio de trabajo predeterminado del conmutador de espacios de trabajo de la
barra de la aplicación. Para Fireworks, lea el artículo
http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Nota: En Dreamweaver, Designer es el espacio de trabajo predeterminado.
2 Para Fireworks (Windows), elimine estas carpetas:
Windows Vista \\Usuarios\<Nombre de usuario>\Datos de programa\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<Nombre de usuario>\Datos de programa\Adobe\Fireworks CS4
3 (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Restaurar [nombre de espacio de trabajo].
(Photoshop) Restauración de una disposición de espacio de trabajo
En Photoshop, los espacios de trabajo aparecerán automáticamente con la última disposición, pero podrá restaurar la
disposición guardada original de los paneles.
• Para restaurar un espacio de trabajo individual, elija Ventana > Espacio de trabajo > Restaurar Nombre de espacio
de trabajo.
• Para restaurar todos los espacios de trabajo instalados con Photoshop, haga clic en Restaurar espacios de trabajo
predeterminados en las preferencias de interfaz.
20
Para reorganizar los espacios de trabajo en la barra de aplicaciones, arrástrelos.
Visualización u ocultación de la información de herramientas
❖ En Preferencias de interfaz, seleccione Mostrar información de herramientas o anule la selección.
Nota: puede que la información de herramientas no esté disponible en algunos cuadros de diálogo.
Paneles y menús
Introducción de valores en los paneles, los cuadros de diálogo y la barra de opciones
❖ Realice una de las siguientes acciones:
• Escriba un valor en el cuadro de texto y pulse Intro (Windows) o Retorno (Mac OS).
• Arrastre el regulador.
• Mueva el puntero sobre el nombre de un regulador o regulador emergente. Cuando el puntero se convierta en un
dedo que apunta, arrastre el regulador de mano a izquierda o derecha. Esta característica sólo está disponible para
reguladores seleccionados y reguladores emergentes.
• Arrastre el dial.
• Haga clic en los botones de flecha del panel para aumentar o reducir el valor.
Última modificación 8/6/2011
Page 27

USO DE PHOTOSHOP
Espacio de trabajo
• (Windows) Haga clic en el cuadro de texto y utilice las teclas Flecha arriba y Flecha abajo del teclado para aumentar
o reducir el valor.
• Seleccione un valor en el menú asociado con el cuadro de texto.
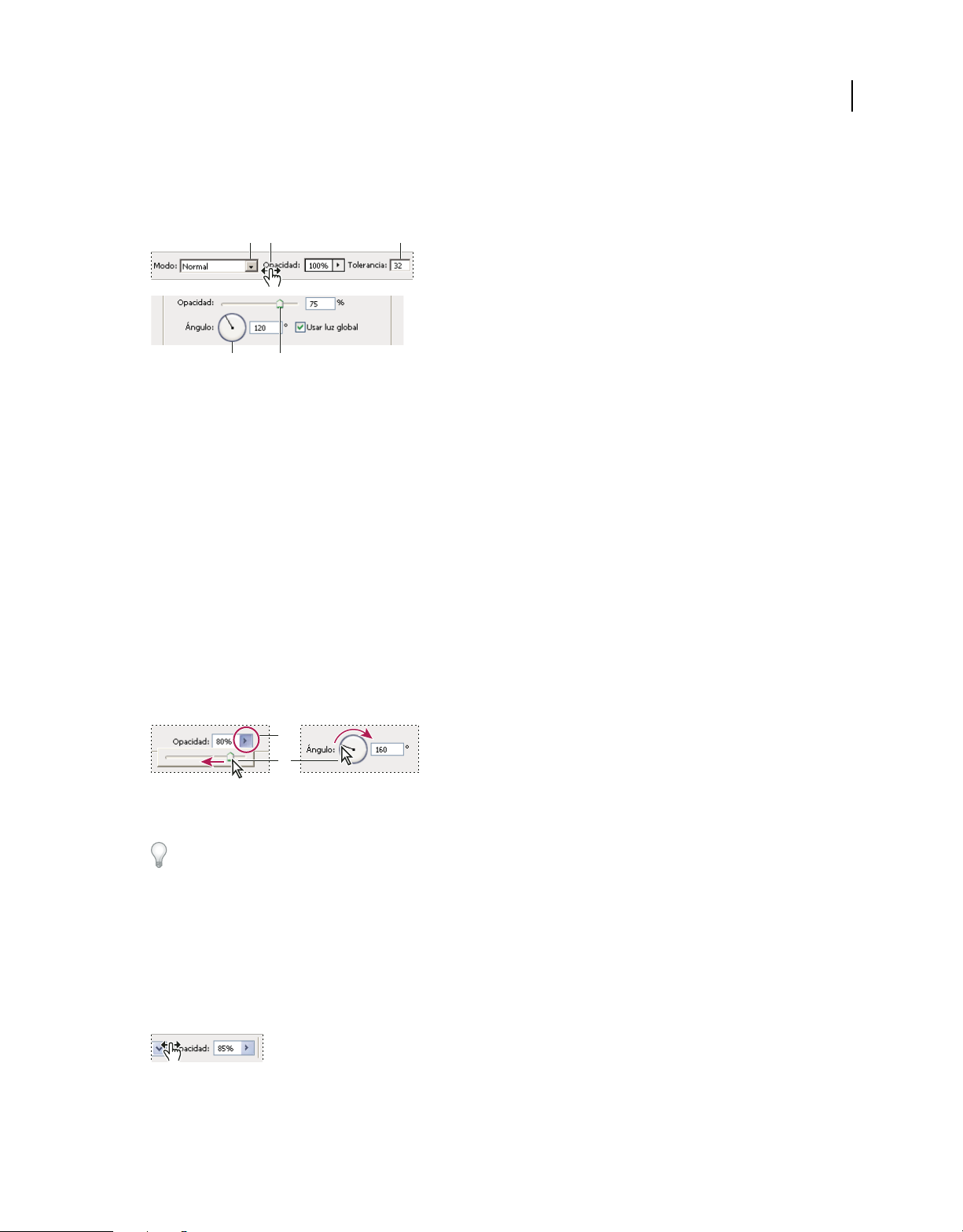
ADB C
E
Métodos para introducir valores
A. Flecha de menú B. Regulador de mano C. Cuadro de texto D. Dial E. Regulador
Más temas de ayuda
“Acerca de los reguladores de mano” en la página 21
Trabajo con reguladores
21
Acerca de los reguladores emergentes
Algunos paneles, cuadros de diálogo y barras de opciones contienen ajustes que utilizan reguladores emergentes (por
ejemplo, la opción Opacidad en el panel Capas). Si hay un triángulo junto al cuadro de texto, puede activar el regulador
emergente haciendo clic en el triángulo. Coloque el puntero en el triángulo situado junto al ajuste, mantenga pulsado
el botón del ratón y arrastre el regulador o el radio del ángulo hasta el valor deseado. Haga clic fuera del cuadro del
regulador o pulse Intro para cerrarlo. Para cancelar los cambios, pulse la tecla Esc.
Para aumentar o disminuir los valores en intervalos del 10% una vez abierto el cuadro del regulador emergente,
mantenga pulsada la tecla Mayús y pulse las teclas de flecha Arriba o Abajo.
A
B
Uso de diferentes tipos de reguladores emergentes
A. Haga clic para abrir el cuadro del regulador emergente. B. Arrastre el regulador o el radio del ángulo.
También puede utilizar el regulador de mano en algunos reguladores emergentes. Por ejemplo, si coloca el puntero
sobre la palabra “Relleno” u “Opacidad” del panel Capas, el puntero adopta la forma de un icono de mano. A
continuación, puede mover el puntero hacia la derecha o izquierda para cambiar el porcentaje de relleno o de opacidad.
Acerca de los reguladores de mano
En algunos paneles, cuadros de diálogo y barras de opciones, puede arrastrar los reguladores de mano para cambiar
los valores de las opciones. Los reguladores de mano están ocultos hasta que se coloca el puntero sobre el nombre de
los reguladores y reguladores emergentes. Cuando el puntero cambie a un dedo que apunta, arrástrelo hacia la
izquierda o derecha. Si al arrastrar mantiene pulsada la tecla Mayús, el valor cambia en un factor de 10.
Al pasar el cursor sobre el nombre de un regulador o regulador emergente se muestra el regulador de mano
Última modificación 8/6/2011
Page 28

USO DE PHOTOSHOP
Espacio de trabajo
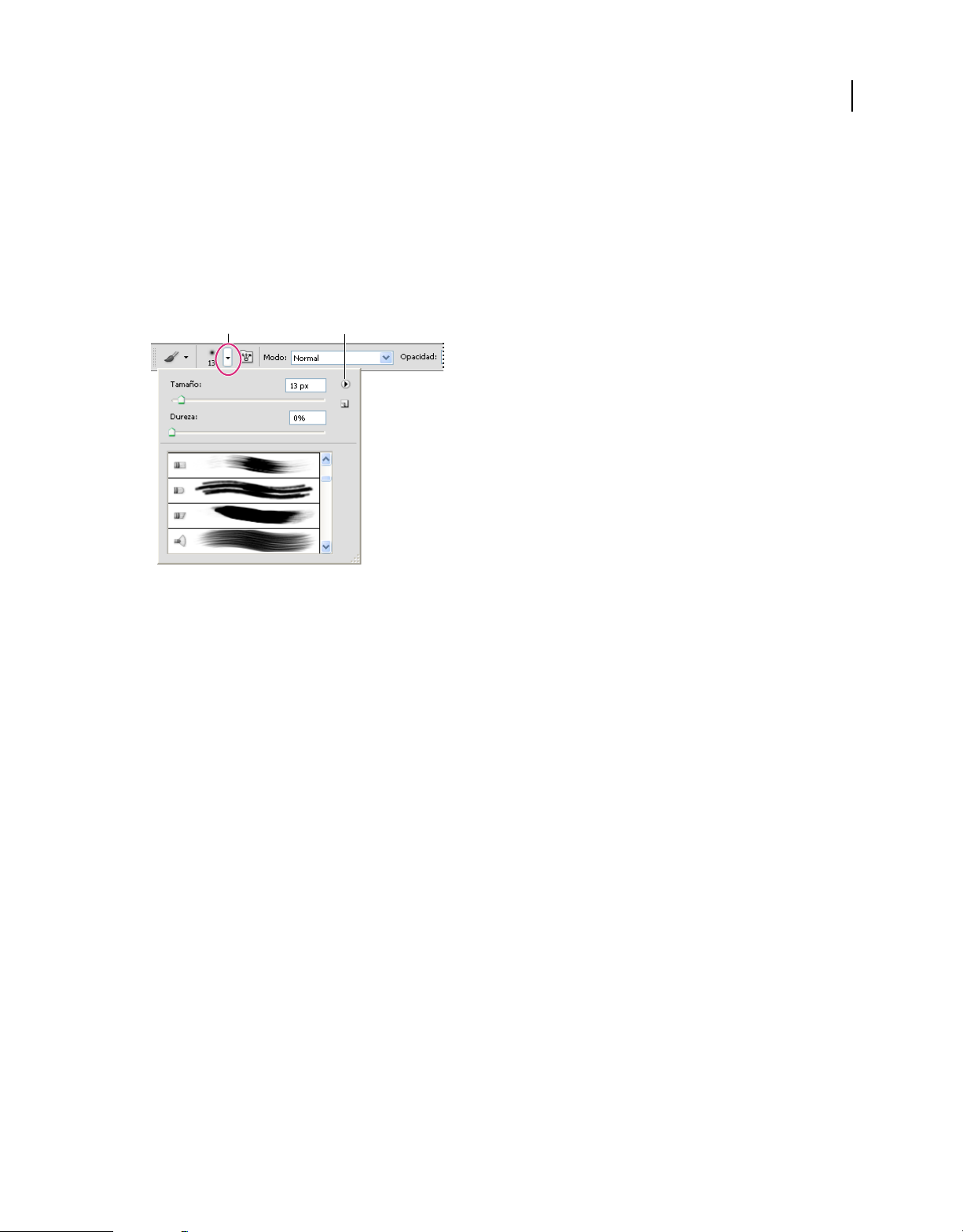
Trabajo con paneles emergentes
Los paneles emergentes facilitan el acceso a las opciones disponibles de pinceles, muestras, degradados, estilos,
motivos, contornos y formas. Puede personalizar los paneles emergentes cambiando el nombre y eliminando
elementos, así como cargando, guardando y reemplazando bibliotecas. También puede cambiar la visualización de un
panel emergente para ver los elementos por sus nombres, como iconos de miniatura o de ambas formas.
Haga clic en una miniatura de herramienta en la barra de opciones para mostrar su panel emergente. Haga clic en un
elemento del panel emergente para seleccionarlo.
AB
22
Visualización del panel emergente Pincel en la barra de opciones
A. Haga clic para mostrar el panel emergente. B. Haga clic para ver el menú del panel emergente.
Cambio del nombre o eliminación de un elemento de un panel emergente
❖ Seleccione un elemento, haga clic en el triángulo situado en la esquina superior derecha del panel emergente y
seleccione una de las siguientes opciones:
Cambiar nombre de herramienta preestablecida Le permite introducir un nuevo nombre para el elemento.
Eliminar Herramienta preestablecida Elimina un elemento del panel emergente.
Nota: también puede eliminar un elemento de un panel emergente si mantiene pulsada la tecla Alt (Windows) u Opción
(Mac OS) y hace clic en el elemento.
Personalización de la lista de elementos de un panel emergente
1 Haga clic en el triángulo situado en la esquina superior derecha del panel emergente para acceder al menú del panel.
2 Para volver a la biblioteca por defecto, seleccione el comando Restaurar herramientas preestablecidas. Puede
reemplazar la lista actual o añadir la biblioteca por defecto a la lista actual.
3 Para cargar una biblioteca diferente, realice una de las acciones siguientes:
• Elija el comando Cargar herramientas preestablecidas para añadir una biblioteca a la lista actual. A continuación,
seleccione el archivo de biblioteca que desee utilizar y haga clic en Cargar.
• Elija el comando Sustituir herramientas preestablecidas para reemplazar la lista actual por una biblioteca diferente.
A continuación, seleccione el archivo de biblioteca que desee utilizar y haga clic en Cargar.
• Elija un archivo de biblioteca (que aparece en la parte inferior del menú del panel). A continuación, haga clic en OK
para reemplazar la lista actual o haga clic en Añadir para agregarla a la lista actual.
4 Para guardar la lista actual como una biblioteca para su uso posterior, seleccione el comando Guardar herramientas
preestablecidas. A continuación, introduzca un nombre para el archivo de biblioteca y haga clic en Guardar.
Última modificación 8/6/2011
Page 29

USO DE PHOTOSHOP
Espacio de trabajo
(Mac OS) Incluya la extensión del nombre de archivo de la biblioteca para poder compartir fácilmente las bibliotecas
de diferentes sistemas operativos. En las preferencias de administración de archivos, seleccione la opción Añadir
siempre extensión de archivo para añadir extensiones a los nombres de archivo.
Cambio de la visualización de elementos de un panel emergente
1 Haga clic en el triángulo situado en la esquina superior derecha del panel emergente para acceder al menú del panel.
2 Seleccione una opción de visualización: Sólo texto, Lista pequeña y Lista grande.
Visualización y definición de menús
Visualización de menús contextuales
Los menús contextuales muestran comandos relevantes para la herramienta, selección o panel activos. Son distintos
de los menús de la parte superior del espacio de trabajo.
23
Menú contextual de la herramienta Cuentagotas
1 Coloque el puntero sobre una imagen o un elemento del panel.
2 Haga clic en el botón derecho (Windows) o presione Control y haga clic (Mac OS).
Definición de un conjunto de menús
1 Realice una de las siguientes acciones:
• Seleccione Edición > Menús.
• Elija Ventana > Espacio de trabajo > Métodos abreviados de teclado y menús, y haga clic en la ficha Menús.
2 En el cuadro de diálogo Métodos abreviados de teclado y menús, seleccione un conjunto de menús en el menú
desplegable Definir.
3 Seleccione un texto en el menú Menú para:
Menús de aplicación Permite mostrar, ocultar o añadir color a elementos de los menús de la aplicación.
Menús de paneles Permite mostrar, ocultar o añadir color a elementos de los menús de los paneles.
4 Haga clic en el triángulo situado junto a un nombre de menú o panel.
5 Realice una de las siguientes acciones:
• Para ocultar un elemento de menú, haga clic en el botón Visibilidad .
• Para mostrar un elemento de menú, haga clic en el botón Visibilidad vacío.
• Para añadir color a un elemento del menú, haga clic en la muestra de color (si no se ha asignado ningún color, dirá
Ninguno) y seleccione un color.
Última modificación 8/6/2011
Page 30

USO DE PHOTOSHOP
Espacio de trabajo
6 Cuando haya terminado de cambiar los menús, realice una de las siguientes acciones:
• Para guardar todos los cambios del conjunto actual de menús, haga clic en el botón Guardar conjunto . Los
cambios del conjunto personalizado se guardan. Si va a guardar los cambios de un conjunto de valores por defecto
de Photoshop, se abrirá el cuadro de diálogo Guardar. Escriba un nombre para el nuevo conjunto y haga clic en
Guardar.
• Para crear un nuevo conjunto basado en el conjunto actual de menús, haga clic en el botón Guardar conjunto
como .
Nota: si no ha guardado el conjunto actual de cambios, puede hacer clic en Cancelar para descartar todos los cambios y
cerrar el cuadro de diálogo.
7 En el cuadro de diálogo Guardar, introduzca un nombre para el conjunto y haga clic en Guardar.
24
Selección de un color para un elemento de menú mediante el cuadro de diálogo Métodos abreviados de teclado y menús
Eliminación de un conjunto de menús
1 Realice una de las siguientes acciones:
• Seleccione Edición > Menús.
• Elija Ventana > Espacio de trabajo > Métodos abreviados de teclado y menús, y haga clic en la ficha Menú.
2 En el cuadro de diálogo Métodos abreviados de teclado y menús, seleccione un conjunto de menús en el menú
Definir.
3 Haga clic en el icono Eliminar conjunto .
Visualización temporal de elementos de menús ocultos
Puede mostrar temporalmente elementos que ha ocultado en un menú. Después de cerrar el menú, los elementos
vuelven a ocultarse.
❖ Realice una de las siguientes acciones:
• En un menú con elementos ocultos, seleccione Mostrar todas las opciones de menú.
• Pulse Ctrl y haga clic (Windows) o pulse Comando y haga clic (Mac OS) en un menú con opciones ocultas.
Para mostrar permanentemente todos los elementos del menú, seleccione Ventana > Espacio de trabajo > Aspectos
esenciales.
Activación o desactivación de colores de menú
❖ En Preferencias de interfaz, seleccione Mostrar colores de menú o anule la selección.
Última modificación 8/6/2011
Page 31

USO DE PHOTOSHOP
Espacio de trabajo
Herramientas
Cuando inicie Photoshop, el panel Herramientas aparece en la parte izquierda de la pantalla. Algunas herramientas de
este panel cuentan con opciones que aparecen en la barra de opciones contextuales. Éstas incluyen las herramientas
que le permiten insertar texto, seleccionar, pintar, dibujar, muestrear, editar, mover, anotar y ver imágenes. Otras
herramientas le permiten cambiar los colores frontales o de fondo. Vaya a Adobe Online y trabaje con modos
diferentes.
Puede expandir algunas herramientas con el fin de ver las que contiene ocultas. Un triángulo pequeño en el lateral
inferior derecho del icono de herramienta indica la presencia de herramientas ocultas.
Para ver información sobre una herramienta basta con colocar el puntero sobre ella. En la información de herramientas
que se muestra debajo del puntero aparece el nombre de la herramienta.
Introducción al cuadro de herramientas
A
Herramientas de
selección
Mover (V)*
A
B
C
E
D
Marco rectangular (M)
Marco elíptico (M)
Marco columna única
Marco la única
Lazo (L)
Lazo poligonal (L)
Lazo magnético (L)
Selección rápida (W)
Varita mágica (W)
B
Herramientas para cortar
y crear sectores
Recortar (C)
Sector (C)
Seleccionar sector (C)
F
G
C
Herramientas de medida
Cuentagotas (I)
Muestra de color (I)
Regla (I)
Notas (I)
Recuento (I)†
D
Herramientas para
retocar
Pincel corrector punctual (J)
Pincel corrector (J)
Parche (J)
Pincel de ojos rojos (J)
Indica la herramienta por defecto. * Los métodos abreviados de teclado aparecen entre paréntesis. † Sólo para Extended
Tampón de clonar (S)
Tampón de motivo (S)
Borrador (E)
Borrador de fondos (E)
Borrador mágico (E)
Desenfocar
Enfocar
Dedo
Sobreexponer (O)
Subexponer (O)
Esponja (O)
E
Herramientas de
pintura
Pincel (B)
Lápiz (B)
Sustitución de color (B)
Pincel mezclador (B)
Pincel de historia (Y)
Pincel histórico (Y)
Degradado (G)
Bote de pintura (G)
F
Herramientas de
dibujo y texto
Pluma (P)
Pluma de forma libre (P)
Añadir punto de ancla
Eliminar punto de ancla
Convertir punto de ancla
Texto horizontal (T)
Texto vertical (T)
Máscara de texto
horizontal (T)
Máscara de texto vertical
(T)
Selección de trazado (A)
Selección directa (A)
Rectángulo (U)
Rectángulo redondeado
(U)
Elipse (U)
Polígono (U)
Línea (U)
Forma personalizada (U)
G
Herramientas de
navegación
Rotar 3D (K)†
Desplazar 3D (K)†
Panorámica (K)†
Deslizar 3D (K)†
Escala 3D (K)†
Rotación de cámara 3D
(N)†
Desplazamiento de
cámara 3D (N)†
Panorámica de cámara 3D
(N)†
Recorrido de cámara 3D
(N)†
Zoom de cámara 3D (N)†
Mano (H)
Rotar vista (R)
Zoom (Z)
25
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 13
Última modificación 8/6/2011
Page 32

USO DE PHOTOSHOP
Espacio de trabajo
Galería de herramientas de selección
26
Las herramientas de marco
realizan selecciones
rectangulares, elípticas, de
fila única y de columna
única.
La herramienta Varita
mágica selecciona áreas de
colores similares.
La herramienta Mover
mueve selecciones, capas y
guías.
Las herramientas de lazo
realizan selecciones a mano
alzada, poligonales
(rectilíneas) y magnéticas
(ajustables).
Galería de herramientas para cortar y crear sectores
La herramienta Selección
rápida le permite “pintar”
rápidamente una selección
mediante una punta de
pincel redonda ajustable.
La herramienta Recortar
separa imágenes.
La herramienta Sector crea
sectores.
Galería de herramientas de retoque
La herramienta Pincel
corrector puntual elimina
taras y objetos.
La herramienta Pincel
corrector pinta con una
muestra o motivo para
reparar las imperfecciones de
una imagen.
Última modificación 8/6/2011
La herramienta Seleccionar
sector selecciona sectores.
La herramienta Parche
repara las imperfecciones del
área seleccionada en una
imagen utilizando una
muestra o motivo.
La herramienta Pincel de
ojos rojos elimina el reflejo
rojo del flash.
Page 33

USO DE PHOTOSHOP
Espacio de trabajo
27
La herramienta Tampón de
clonar pinta con una
muestra de la imagen.
La herramienta Borrador
mágico borra áreas con
colores uniformes y las deja
transparentes con tan sólo
hacer clic.
La herramienta
Sobreexponer aclara áreas
de una imagen.
La herramienta Tampón de
motivo pinta tomando una
parte de la imagen como
motivo.
La herramienta Desenfocar
suaviza los bordes duros de
la imagen.
La herramienta
Subexponer oscurece áreas
de una imagen.
La herramienta Borrador
borra píxeles y restaura
partes de la imagen a un
estado guardado
previamente.
La herramienta Enfocar
enfoca los bordes suaves de
una imagen.
La herramienta Esponja
cambia la saturación de
color de un área.
La herramienta Borrador
de fondos borra áreas y las
deja transparentes con tan
sólo arrastrar.
La herramienta Dedo
difumina partes de una
imagen.
Galería de herramientas de pintura
La herramienta Pincel
pinta trazos de pincel.
La herramienta Lápiz pinta
líneas con bordes duros.
Última modificación 8/6/2011
La herramienta Sustitución
de color sustituye un color
seleccionado por uno nuevo.
La herramienta Pincel
mezclador simula las
técnicas de pintura realista
como mezclar los colores del
lienzo y variar la humedad
de la pintura.
Page 34

USO DE PHOTOSHOP
Espacio de trabajo
28
La herramienta Pincel de
historia pinta una copia del
estado o la instantánea
seleccionados en la ventana
de la imagen actual.
La herramienta Pincel
histórico pinta con trazos
estilizados que simulan el
aspecto de diferentes estilos
de pintura utilizando el
estado o la instantánea
seleccionados.
Las herramientas de
degradado crean fusiones
rectilíneas, radiales,
angulares, reflejadas y de
diamante entre colores.
Galería de herramientas de dibujo y texto
Las herramientas de
selección de trazado
realizan selecciones de
formas o segmentos y
muestran los puntos de
ancla, las líneas de dirección
y los puntos de dirección.
Las herramientas de texto
insertan texto en una
imagen.
Las herramientas de
máscara de texto crean una
selección en forma de texto.
La herramienta Bote de
pintura rellena áreas de
colores similares con el color
frontal.
Las herramientas de pluma
dibujan trazados de borde
suaves.
Las herramientas de forma
y la herramienta Línea
dibujan formas y líneas en
una capa normal o en una
capa de formas.
La herramienta Forma
personalizada realiza
formas personalizadas
seleccionadas de una lista de
formas personalizadas.
Última modificación 8/6/2011
Page 35

USO DE PHOTOSHOP
Espacio de trabajo
Galería de herramientas de notas, medidas y navegación
29
La herramienta
Cuentagotas toma muestras
de colores en una imagen.
La herramienta Zoom
aumenta y reduce la vista de
una imagen.
La herramienta Muestra de
color muestra los valores de
color de hasta cuatro áreas.
La herramienta Recuento
cuenta los objetos de una
imagen. (Sólo Photoshop
Extended).
La herramienta Regla mide
distancias, ubicaciones y
ángulos.
La herramienta Rotar vista
rota el lienzo de manera no
destructiva.
Herramientas 3D (Photoshop Extended)
La herramienta Rotación
de objeto 3D gira el objeto
alrededor de su eje X.
La herramienta
Desplazamiento de objeto
3D gira el objeto alrededor
de su eje Z.
La herramienta
Panorámica de objeto 3D
rota el objeto en la dirección
de X o Y.
La herramienta Mano
mueve la imagen en la
ventana.
La herramienta Nota crea
notas que se pueden incluir
en la imagen.
La herramienta
Deslizamiento de objeto 3D
mueve el objeto de forma
lateral cuando se arrastra
horizontalmente o avanza y
retrocede al arrastrar
verticalmente.
La herramienta Escala de
objeto 3D redimensiona el
objeto para hacerlo más
grande o más pequeño.
La herramienta Rotación
de cámara 3D orbita la
cámara en la dirección de X
o Y.
Última modificación 8/6/2011
La herramienta
Desplazamiento de cámara
3D gira la cámara alrededor
del eje Z.
La herramienta
Panorámica de cámara 3D
rota la cámara en la
dirección de X o Y.
Page 36

USO DE PHOTOSHOP
Espacio de trabajo
30
La herramienta Recorrido
de cámara 3D se mueve de
forma lateral cuando se
arrastra horizontalmente o
avanza y retrocede al
arrastrar verticalmente.
La herramienta Zoom de
cámara 3D cambia el campo
de visión para acercarlo o
alejarlo.
Selección y visualización de herramientas
Selección de una herramienta
❖ Realice una de las siguientes acciones:
• Haga clic en una herramienta del panel Herramientas. Si hay un pequeño triángulo en la esquina inferior derecha
de la herramienta, mantenga pulsado el botón del ratón para ver las herramientas ocultas. A continuación, haga clic
en la herramienta que desea seleccionar.
• Pulse el método abreviado de teclado de la herramienta. El método abreviado aparece en la información de la
herramienta. Por ejemplo, puede seleccionar la herramienta Mover pulsando la tecla V.
Para cambiar temporalmente de herramienta, mantenga pulsada una tecla de acceso rápido. Al soltar la tecla de
acceso rápido, Photoshop volverá a activar la herramienta que estaba utilizando previamente.
A
B
C
D
E
F
Acceso a las herramientas
A. Panel Herramientas B. Herramienta activa C. Herramientas ocultas D. Nombre de la herramienta E. Método abreviado de la
herramienta F. Triángulo de herramienta oculta
Desplazamiento por las herramientas ocultas
Por defecto, para desplazarse por un conjunto de herramientas ocultas, puede mantener pulsada la tecla Mayús y
pulsar repetidamente la tecla de método abreviado de una herramienta. Si prefiere desplazarse por las herramientas
sin mantener pulsada la tecla Mayús, puede deshabilitar esta preferencia.
1 Elija Edición > Preferencias > Generales (Windows) o Photoshop > Preferencias > Generales (Mac OS).
2 Anule la selección de Usar tecla Mayús para cambiar de herramienta.
Última modificación 8/6/2011
Page 37

USO DE PHOTOSHOP
Espacio de trabajo
Cambio de los punteros de herramientas
Cada puntero por defecto cuenta con una zona interactiva diferente, donde comienza a actuar un efecto o una acción
en la imagen. Para la mayoría de las herramientas, puede optar por un cursor preciso, que aparece en forma de cruz
centrada en una zona interactiva.
En la mayoría de los casos, el puntero de una herramienta coincide con el icono de esa herramienta; el puntero aparece
al seleccionar la herramienta. El puntero por defecto para las herramientas de marco es el puntero en forma de cruz ;
para la herramienta de texto, el puntero por defecto es el I con una flecha ; y para las herramientas de pintura, el
puntero por defecto es el icono Tamaño de pincel.
1 Elija Edición > Preferencias > Cursores (Windows) o Photoshop > Preferencias > Cursores (Mac OS).
2 Selecciones los ajustes de puntero de la herramienta en Cursores de pintura u Otros cursores:
Estándar Muestra punteros como iconos de herramientas.
Preciso Muestra punteros en forma de cruz.
Punta de pincel normal El contorno del puntero corresponde aproximadamente al 50% del área afectada por la
herramienta. Esta opción muestra los píxeles más visiblemente afectados.
Punta de pincel de tamaño completo El contorno del puntero corresponde a casi el 100% del área afectada por la
herramienta o casi todos los píxeles afectados.
31
Mostrar cruz en punta de pincel Muestra una cruz en el centro de la forma del pincel.
Mostrar sólo cursor en forma de cruz al pintar Mejora el rendimiento con pinceles grandes.
3 Haga clic en OK.
Las opciones de Cursores de pintura controlan los punteros de las herramientas siguientes:
Herramientas Borrador, Lápiz, Pincel, Pincel corrector, Tampón, Tampón de motivo, Selección rápida, Dedo,
Desenfocar, Enfocar, Sobreexponer, Subexponer y Esponja.
Las opciones Otros cursores controlan los punteros de las herramientas siguientes:
Herramientas Marco, Lazo, Lazo poligonal, Varita mágica, Recortar, Sector, Parche, Cuentagotas, Pluma, Degradado,
Línea, Bote de pintura, Lazo magnético, Pluma de forma libre, Medición y Muestra de color.
Para cambiar entre cursores estándar y precisos en los punteros de algunas herramientas, pulse Bloq Mayús.
Redimensión o cambio de la dureza de los cursores de pintura al arrastrar
Puede redimensionar o cambiar la dureza de un cursor de pintura arrastrando en la imagen. A medida que arrastra, el
cursor de pintura previsualiza los cambios. (Las previsualizaciones requieren OpenGL. Consulte “Activación de
OpenGL y optimización de Ajustes de GPU” en la página 60).
❖ Para redimensionar un cursor, haga clic con el botón derecho y pulse Alt (Windows) o Control + Opción (Mac OS)
y arrastre a la izquierda o a la derecha. Para cambiar la dureza, arrastre hacia arriba o hacia abajo.
Uso de la barra de opciones
La barra de opciones se muestra por debajo de la barra de menús situada en la parte superior del espacio de trabajo. La
barra de opciones es sensible al contexto: cambia según la herramienta que se seleccione. Algunos ajustes de la barra
de opciones (como los modos de pintura y la opacidad) se aplican a varias herramientas, mientras que otros son
específicos de una herramienta.
Última modificación 8/6/2011
Page 38

USO DE PHOTOSHOP
Espacio de trabajo
Puede mover la barra de opciones en el espacio de trabajo utilizando la barra de sujeción para acoplarla en la parte
superior o inferior de la pantalla. La información de herramientas aparece al colocar el puntero sobre una herramienta.
Para mostrar u ocultar la barra de opciones, seleccione Ventana > Opciones.
AB
Barra de opciones de Lazo
A. Barra de sujeción B. Información de herramientas
Para restaurar los ajustes por defecto, haga clic con el botón derecho ratón (Windows) o pulse Control y haga clic
(Mac OS) en el icono de la herramienta en la barra de opciones y, a continuación, seleccione Restaurar herramienta o
Restaurar todas en el menú contextual.
Para más información sobre la definición de opciones de una herramienta específica, busque el nombre de la
herramienta en la Ayuda de Photoshop.
Creación y uso de las herramientas preestablecidas
Con las herramientas preestablecidas puede guardar y volver a utilizar los ajustes de herramientas. Puede cargar, editar
y crear bibliotecas de herramientas preestablecidas mediante el Selector de herramientas preestablecidas de la barra de
opciones, el panel Herramientas preestablecidas y el Gestor de ajustes preestablecidos.
32
Para seleccionar una herramienta preestablecida, haga clic en el Selector de herramientas preestablecidas situado en la
barra de opciones y elija un ajuste preestablecido en el panel emergente. También puede seleccionar Ventana >
Herramientas preestablecidas y seleccionar un ajuste preestablecido en el panel Herramientas preestablecidas.
A
B
C
Selector de herramientas preestablecidas
A. Haga clic en el Selector de herramientas preestablecidas situado en la barra de opciones para mostrar el panel emergente Herramientas
preestablecidas. B. Seleccione un ajuste preestablecido para cambiar las opciones de la herramienta por el mismo, el cual se aplicará cada vez
que seleccione la herramienta hasta que seleccione Restaurar herramienta en el menú del panel. C. Anule la selección de esta opción para
mostrar todos las herramientas preestablecidas; selecciónela para ver sólo los ajustes preestablecidos de la herramienta seleccionada en el cuadro
de herramientas.
Creación de una herramienta preestablecida
1 Seleccione una herramienta y configure las opciones que desea guardar como herramienta preestablecida en la
barra de opciones.
2 Realice una de las siguientes acciones:
• Haga clic en el botón de herramientas preestablecidas situado junto a la herramienta a la izquierda de la barra de
opciones.
• Seleccione Ventana > Herramientas preestablecidas para ver el panel Herramientas preestablecidas.
Última modificación 8/6/2011
Page 39

USO DE PHOTOSHOP
Espacio de trabajo
3 Realice una de las siguientes acciones:
• Haga clic en el botón Crear nueva herramienta preestablecida .
• Seleccione Nueva herramienta preestablecida en el menú del panel.
4 Escriba el nombre de la herramienta preestablecida y haga clic en OK.
Cambio de la lista de herramientas preestablecidas
❖ Haga clic en el triángulo para abrir el menú del panel emergente Herramientas preestablecidas y seleccione una de
las opciones siguientes:
Mostrar todas las herramientas preestablecidas Muestra todas las herramientas preestablecidas que están cargadas.
Ordenar por herramienta Ordena las herramientas preestablecidas por herramienta.
Mostrar herramientas preestablecidas actuales Muestra sólo las herramientas preestablecidas cargadas para la
herramienta activa. También puede seleccionar la opción Sólo herramienta actual en el panel emergente Herramientas
preestablecidas.
Sólo texto, Lista pequeña o Lista grande Determina la visualización de los ajustes preestablecidos en el panel
emergente.
Nota: para crear, cargar y gestionar las bibliotecas de herramientas preestablecidas, consulte “Trabajo con paneles
emergentes” en la página 22 y “Trabajo con el Gestor de ajustes preestablecidos” en la página 48.
33
Visualización de imágenes
Cambio del modo de pantalla
Puede usar las opciones de modo de pantalla para ver las imágenes en toda la pantalla. Puede mostrar u ocultar la barra
de menús, la barra de título y las barras de desplazamiento.
❖ Realice una de las siguientes acciones:
• Para visualizar el modo por defecto (barra de menú en la parte superior y barras de desplazamiento en el lateral),
seleccione Vista > Modo de pantalla > Modo de pantalla estándar. O bien haga clic en el botón Modo de pantalla
de la barra aplicaciones y seleccione Modo de pantalla estándar en el menú emergente.
• Para visualizar una ventana en pantalla entera con una barra de menú y un fondo gris del 50%, pero sin barras de
título ni de desplazamiento, seleccione Vista > Modo de pantalla > Modo de pantalla entera con barra de menús. O
bien haga clic en el botón Modo de pantalla de la barra aplicaciones y seleccione Modo de pantalla entera con barra
de menús en el menú emergente.
• Para visualizar una ventana en pantalla entera sólo con un fondo negro (sin barras de título, de menús ni de
desplazamiento), seleccione Vista > Modo de pantalla > Modo de pantalla entera. O bien haga clic en el botón Modo
de pantalla de la barra aplicaciones y seleccione Modo de pantalla entera en el menú emergente.
Visualización de otra área de una imagen
❖ Realice una de las siguientes acciones:
• Utilice las barras de desplazamiento de la ventana.
Última modificación 8/6/2011
Page 40

USO DE PHOTOSHOP
Espacio de trabajo
• Seleccione la herramienta Mano y arrastre para tener una panorámica de la imagen. Para utilizar la herramienta
Mano mientras está seleccionada otra herramienta, mantenga pulsada la barra espaciadora mientras arrastra en la
imagen.
Si el ordenador dispone de OpenGL, puede utilizar la herramienta Mano para realizar una vista panorámica de la
imagen en la dirección que desee. Si realiza un movimiento rápido de ratón, la imagen se moverá como si estuviese
arrastrándola continuamente. Active esta función seleccionando Edición > Preferencias > Generales (Windows) o
Photoshop > Preferencias > Generales (Mac OS) y, a continuación, Activar panorámicas manuales.
Arrastre de la herramienta Mano para ver otra área de una imagen
• Arrastre el cuadro coloreado (área de previsualización) en el panel Navegador.
34
Uso de la herramienta Rotar vista
La herramienta Rotar vista permite girar el lienzo de forma no destructiva, es decir, no transforma la imagen. Esta
acción resulta de utilidad para varios fines, por ejemplo, facilitar operaciones de pintura y dibujo. (Se requiere
OpenGL).
En ordenadores MacBook con paneles multitáctiles, también puede realizar acciones de rotación.
1 Realice una de las siguientes acciones:
• Seleccione la herramienta Rotar vista , haga clic en la imagen y arrástrela para rotarla. Aparece una brújula que
señala el “norte” de la imagen sin importar cuál sea el ángulo del lienzo.
• Seleccione la herramienta Rotar vista. Escriba en el campo Ángulo de rotación un valor numérico que indique los
grados de cambio.
• Seleccione la herramienta Rotar vista. Haga clic en el control Definir ángulo de rotación de la vista (o haga clic y
arrastre la imagen de forma manual).
2 Para recuperar el ángulo original del lienzo, haga clic en Restaurar vista.
Para ver un vídeo sobre la herramienta Rotar vista y otra información sobre el espacio de trabajo, visite
www.adobe.com/go/lrvid4001_ps_es. (La explicación de la herramienta Rotar vista comienza en la marca 5:10).
Desactivación de gestos de almohadilla táctil (Mac OS)
Si dispone de un equipo Macbook con panel multitáctil, puede utilizar el panel para realizar una vista panorámica,
girar y acercar o alejar las imágenes. Esta funcionalidad puede aumentar significativamente su eficiencia, pero puede
desactivarla si se producen cambios inesperados.
1 Elija Photoshop > Preferencias > Interfaz (Mac OS).
2 En la sección General, anule la selección de Activar gestos.
Última modificación 8/6/2011
Page 41

USO DE PHOTOSHOP
Espacio de trabajo
Utilización del panel Navegador
Utilice el panel Navegador para cambiar con rapidez la vista de la ilustración utilizando una visualización en
miniatura. El cuadro coloreado del navegador (denominado área de previsualización) corresponde al área visible
actualmente en la ventana.
❖ Realice una o varias de las acciones siguientes:
• Para que se muestre el panel Navegador, seleccione Ventana > Navegador.
• Para cambiar el aumento, escriba un valor en el cuadro de texto, haga clic en el botón Reducir o Aumentar, o
arrastre el control de zoom.
• Para mover la vista de una imagen, arrastre el área de previsualización en la miniatura de la imagen. También puede
hacer clic en la miniatura de la imagen para designar el área visible.
Para definir simultáneamente el tamaño y la posición del área de previsualización, pulse la tecla Control (Windows)
o Comando (Mac OS) y arrastre la miniatura de la imagen.
• Para cambiar el color del área de previsualización, seleccione Opciones de panel en el menú del panel. Seleccione
un color preestablecido en el menú emergente Color o haga clic en el cuadro de color para elegir un color
personalizado.
A
B
35
C
DE FG
Panel Navegador
A. Botón del menú del panel B. Visualización en miniatura de una ilustración C. Área de previsualización D. Cuadro de texto de Zoom
E. Botón Reducir F. Control de zoom G. Botón Aumentar
Aumento o reducción de imágenes
Utilice la herramienta Zoom o los comandos del menú Ver para aumentar o reducir una imagen. Al utilizar la
herramienta Zoom, cada clic amplía o reduce la imagen al siguiente porcentaje preestablecido y centra la imagen
alrededor del punto en el que se ha hecho clic. Cuando la imagen ha alcanzado el nivel máximo de aumento de 3.200%
o el tamaño mínimo de 1 píxel, la lupa aparece vacía.
En los ordenadores MacBook con paneles multitáctiles puede realizar acciones de zoom.
Establecimiento de las preferencias de la herramienta Zoom
1 Seleccione Edición > Preferencias > Rendimiento (Windows) o Photoshop > Preferencias > Rendimiento
(Mac OS). En la sección Ajustes de GPU, seleccione Habilitar dibujo OpenGL.
Nota: algunas preferencias de la herramienta Zoom requieren OpenGL. Si Habilitar dibujo OpenGL no está disponible,
la tarjeta de vídeo no admite esta tecnología.
2 En Preferencias generales, seleccione una de las siguientes opciones:
Zoom animado Permite aplicar continuamente zoom mientras mantiene pulsada la herramienta Zoom.
Última modificación 8/6/2011
Page 42

USO DE PHOTOSHOP
Espacio de trabajo
Zoom cambia el tamaño de las ventanas Consulte “Redimensión automática de la ventana al utilizar el zoom” en la
página 37.
Zoom con rueda de desplazamiento Permite aplicar zoom con la rueda de desplazamiento del ratón.
Zoom para centrar en punto seleccionado Centra la vista del zoom en la ubicación en la que se ha hecho clic.
Zoom en una cantidad preestablecida
❖ Realice una de las siguientes acciones:
• Seleccione la herramienta Zoom y haga clic en el botón Aumentar o Reducir de la barra de opciones. A
continuación, haga clic en el área que desee ampliar o reducir.
Para cambiar rápidamente al modo para reducir, mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS).
• Seleccione Vista > Aumentar o Vista > Reducir. El comando Aumentar o Reducir deja de estar disponible cuando
se alcanza el aumento o la reducción máxima de la imagen.
• Defina el nivel de zoom en la esquina inferior izquierda de la ventana del documento o en el panel Navegador.
Zoom continuo
Para aplicar continuamente zoom, la tarjeta de vídeo debe ser compatible con OpenGL, y la opción Zoom animado
deberá estar activada en las preferencias generales.
36
❖ Seleccione la herramienta Zoom y, a continuación, realice una de las acciones siguientes:
• Haga clic y mantenga seleccionada la imagen para aumentarla. Pulse Alt (Windows) u Opción (Mac OS) para
reducirla.
• En la barra de opciones, seleccione Zoom con arrastre. A continuación, arrastre hacia la izquierda la imagen para
reducirla o bien a la derecha para aumentarla.
Aumento de un área específica
1 Seleccione la herramienta Zoom.
2 Arrastre sobre la parte de la imagen que desea aumentar.
Arrastre de la herramienta Zoom para ampliar la vista de una imagen
El área incluida dentro del marco de aumento se muestra con el máximo aumento posible. Para mover el marco por
la ilustración en Photoshop, comience a arrastrar el marco y, a continuación, mantenga pulsada la barra espaciadora.
Zoom temporal en una imagen
1 Mantenga pulsada la tecla H y, a continuación, haga clic en la imagen y mantenga pulsado el botón del ratón.
Última modificación 8/6/2011
Page 43

USO DE PHOTOSHOP
Espacio de trabajo
La herramienta actual cambia a la herramienta Mano y la ampliación de la imagen varía de la siguiente manera:
• Si la imagen completa cabía originalmente dentro de la ventana de documento, la imagen se aumentará para
adaptarse a la ventana.
• Si sólo una parte de la imagen era visible inicialmente, la imagen se reducirá. Arrastre el marco de zoom para
aumentar una parte diferente de la imagen.
2 Suelte el botón del ratón y, a continuación, la tecla H.
La imagen regresará a la ampliación y herramienta anteriores.
Redimensión automática de la ventana al utilizar el zoom
❖ Con la herramienta Zoom activa, seleccione Encajar ventana en la barra de opciones. La ventana se redimensiona
al aumentar o reducir la vista de la imagen.
Cuando la opción Encajar ventana está deseleccionada (valor por defecto), la ventana mantiene un tamaño constante
independientemente del aumento de la imagen. Esto puede resultar útil si se utilizan monitores más pequeños de lo
habitual o se trabaja con vistas segmentadas.
Nota: si desea redimensionar automáticamente el tamaño de la ventana cuando se utilizan métodos abreviados de
teclado para aplicar zoom, seleccione Edición > Preferencias > General (Windows) o Photoshop > Preferencias > General
(Mac OS). A continuación, seleccione Zoom cambia el tamaño de las ventanas.
37
Visualización de una imagen al 100%
❖ Realice una de las siguientes acciones:
• Haga doble clic en la herramienta Zoom del cuadro de herramientas.
• Seleccione Vista > Píxeles reales.
• Introduzca el valor 100% en la barra de estado y pulse Intro (Windows) o Retorno (Mac OS).
Nota: la vista 100% de una imagen muestra una imagen tal y como aparece en un navegador (en base a la resolución del
monitor y la de la imagen).
Encaje de una imagen en la pantalla
❖ Realice una de las siguientes acciones:
• Haga doble clic en la herramienta Mano del cuadro de herramientas.
• Seleccione Vista > Encajar en pantalla.
• Seleccione una herramienta de zoom o la herramienta Mano y haga clic en el botón Encajar en pantalla de la barra
de opciones.
Estas opciones cambian la escala tanto del nivel de zoom como del tamaño de la ventana para encajarla en el espacio
disponible de la pantalla.
Ocultación de la cuadrícula de píxeles
Para ampliaciones superiores al 500%, la cuadrícula de píxeles se hace visible por defecto. Para ocultar la cuadrícula,
haga lo siguiente.
❖ Seleccione Ver > Mostrar y anule la selección de Cuadrícula de píxeles.
Más temas de ayuda
“Igualación del zoom y la ubicación en varias imágenes” en la página 38
Última modificación 8/6/2011
Page 44

USO DE PHOTOSHOP
Espacio de trabajo
Visualización de imágenes en varias ventanas
Las imágenes se muestran en la ventana de documento. Puede abrir varias ventanas para ver diferentes imágenes o
diferentes vistas de la misma. En el menú Ventana aparece una lista de las ventanas abiertas. Para traer una imagen
abierta al frente, seleccione el nombre de archivo en la parte inferior del menú Ventana. Es posible que la
disponibilidad de memoria limite el número de ventanas por imagen.
1 Seleccione Ventana > Organizar > Nueva ventana para [nombre de archivo de imagen].
2 Si desea organizar las ventanas, seleccione Ventana > Organizar y elija una de las siguientes opciones:
Cascada Muestra las ventanas sin acoplar, apiladas y dispuestas en cascada desde la parte superior izquierda hasta la
parte inferior derecha de la pantalla.
Mosaico Muestra las ventanas borde con borde. A medida que va cerrando las imágenes, las ventanas abiertas se
redimensionan y llenan el espacio disponible.
Hacer flotante en ventana Permite que la imagen flote con libertad.
Hacer flotante todo en ventanas Convierte en flotantes todas las imágenes.
Consolidar todo en fichas Muestra una imagen en pantalla completa y minimiza las demás imágenes a fichas.
Puede usar la opción Desplazarse por todas las ventanas de la herramienta Mano para desplazarse por las imágenes
abiertas. Seleccione esta opción en la barra de opciones y arrastre una imagen para desplazarse por todas las imágenes
visibles.
38
Igualación del zoom y la ubicación en varias imágenes
Igualación sólo del zoom
1 Abra una o más imágenes, o abra una imagen en varias ventanas.
2 Seleccione Ventana > Organizar > Segmentar para visualizar las imágenes borde con borde.
3 Seleccione la herramienta Zoom y realice una de las acciones siguientes:
• En la barra de opciones seleccione Ampliar/reducir vent. y, a continuación, haga clic en una de las imágenes. Las
otras imágenes se amplían o reducen la misma cantidad relativa.
• Seleccione Ventana > Organizar > Coincidir zoom. Mantenga pulsada la tecla Mayús y haga clic en una de las
imágenes. Las otras imágenes se amplían o reducen al mismo tamaño.
Igualación sólo de la ubicación
1 Abra una o más imágenes, o abra una imagen en varias ventanas.
2 Seleccione Ventana > Organizar > Segmentar.
3 Lleve a cabo uno de los procedimientos siguientes:
• Seleccione Ventana > Organizar > Coincidir ubicación.
• Seleccione la herramienta Mano, seleccione Desplazarse por todas las ventanas en la barra de opciones y, a
continuación, arrastre el cursor en una de las imágenes para ver otra área. (Para activar esta opción de forma
temporal, mantenga pulsada la tecla Mayús mientras arrastra con la herramienta Mano).
Nota: Photoshop se desplazará automáticamente a la misma posición equivalente en los ejes horizontal y vertical. Es
posible que necesite desplazarse manualmente para descubrir los bordes de las imágenes.
Última modificación 8/6/2011
Page 45

USO DE PHOTOSHOP
Espacio de trabajo
Igualación del zoom y la ubicación
1 Abra una o más imágenes, o abra una imagen en varias ventanas.
2 Seleccione Ventana > Organizar > Segmentar.
3 Seleccione Ventana > Organizar > Coincidir todo.
Con el comando Coincidir todo seleccionado (abajo) y deseleccionado (arriba).
39
4 Seleccione la herramienta Zoom o la herramienta Mano.
5 Seleccione una de las imágenes, mantenga pulsada la tecla Mayús y haga clic en un área de la imagen o arrástrela.
Las otras imágenes muestran el mismo porcentaje de aumento y se ajustan al área donde ha hecho clic.
Trabajo con el panel Información
El panel Información muestra los valores del color situado bajo el puntero y, dependiendo de la herramienta que se
esté utilizando, otra información de utilidad. El panel Información muestra sugerencias sobre cómo utilizar la
herramienta seleccionada, ofrece información de estado del documento y puede mostrar valores de 8, 16 ó 32 bits.
El panel Información muestra la siguiente información:
• En función de la opción que especifique, el panel Información muestra valores de 8, 16 ó 32 bits.
• Al visualizar valores CMYK, el panel Información muestra un signo de exclamación junto a los valores CMYK si el
color situado bajo el puntero o las muestras de color se encuentran fuera de la gama de los colores CMYK
imprimibles.
• Cuando utiliza una herramienta de marco, el panel Información muestra las coordenadas x e y de la posición del
puntero, así como la anchura (An) y la altura (Al) del marco conforme lo arrastra.
• Cuando utiliza las herramientas Recortar o Zoom, el panel Información muestra la anchura (An) y la altura (Al)
del marco conforme arrastra. El panel también muestra el ángulo de rotación del marco de recorte.
• Cuando se usan las herramientas Línea, Pluma o Degradado o cuando se mueve una selección, el panel Información
muestra las coordenadas x e y de la posición de inicio, el cambio en X (DX), el cambio en Y (DY), el ángulo (A) y
la longitud (D) conforme arrastra.
• Cuando utiliza un comando de transformación bidimensional, el panel Información muestra el cambio en porcentaje
de la anchura (An), altura (Al), el ángulo de rotación (A) y el ángulo de sesgado horizontal (H) o vertical (V).
• Cuando se utiliza un cuadro de diálogo de ajustes de color (por ejemplo, Curvas), el panel Información muestra los
valores de color de los píxeles situados debajo del puntero y debajo de las muestras de color antes y después de
aplicarlos.
Última modificación 8/6/2011
Page 46

USO DE PHOTOSHOP
Espacio de trabajo
• Si la opción Mostrar información de herramientas está activada, aparecerán sugerencias de uso de la herramienta
seleccionada en el cuadro de herramientas.
• En función de las opciones que haya seleccionado, el panel Información muestra información de estado, como el
tamaño, perfil y dimensiones del documento, los tamaños virtuales, la eficiencia, el temporizador y la herramienta
actual.
Uso del panel Información
El panel Información muestra información de archivo sobre una imagen, además de información sobre los valores de
color conforme mueve el puntero de una herramienta sobre una imagen. Si desea ver información conforme arrastra
el cursor por la imagen, asegúrese de que el panel Información esté visible en el espacio de trabajo.
1 (Opcional) Si necesita visualizar el panel Información, realice una de las siguientes acciones:
• Haga clic en la ficha del panel Información si está acoplado con otros paneles.
• Elija Ventana > Información. La información de archivo de la imagen se muestra en la parte inferior del panel
Información. Si desea cambiar la información que se muestra, haga clic en el triángulo situado en la parte superior
derecha del panel y seleccione Opciones de panel en el menú del panel .
2 Defina las opciones para configurar la información que desea que se muestre en el panel Información; para ello,
realice una de las siguientes acciones:
• Seleccione Opciones de panel en el menú del panel Información y especifique las opciones en el cuadro de diálogo
Opciones del panel Información.
• Haga clic en un icono de cuentagotas y seleccione las opciones de visualización en el menú emergente. También
puede utilizar el menú emergente para especificar si el panel Información va a mostrar valores de 8, 16 ó 32 bits.
• Haga clic en el icono de coordenadas del cursor y seleccione una unidad de medida.
3 Seleccione una herramienta.
4 Mueva el puntero de la imagen o arrástrelo en la imagen para utilizar la herramienta. En función de la herramienta
que haya seleccionado, aparecerá la siguiente información:
Muestra los valores numéricos del color que se encuentre bajo el puntero.
40
Muestra las coordenadas x e y del puntero.
Muestra la anchura (An) y altura (Al) de un marco o forma conforme arrastra, o la anchura y altura de una
selección activa.
Cambio de las opciones del panel Información
1 Haga clic en el triángulo situado en la esquina superior derecha para abrir el menú del panel Información y
seleccione Opciones de panel.
2 En el cuadro de diálogo Opciones del panel Información, en Primer informe de color, seleccione una de las
siguientes opciones de visualización:
Color real Muestra los valores del modo de color actual de la imagen.
Color de prueba Muestra los valores del espacio de color de salida de la imagen.
Un modo de color Muestra los valores de color en ese modo de color.
Tinta total Muestra el porcentaje total de toda la tinta CMYK existente en la ubicación actual del puntero, según el
conjunto de valores del cuadro de diálogo Ajustes CMYK.
Opacidad Muestra la opacidad de la capa actual. Esta opción no puede aplicarse al fondo.
Última modificación 8/6/2011
Page 47

USO DE PHOTOSHOP
Espacio de trabajo
También puede definir las opciones del informe haciendo clic en el icono de cuentagotas del panel Información.
Además de las opciones Primer informe de color, también puede visualizar valores de 8, 16 ó 32 bits.
3 En Segundo informe de color, seleccione una opción de visualización de la lista del paso 2. En el segundo informe,
también puede hacer clic en el icono de cuentagotas del panel Información y seleccionar las opciones del informe
en el menú emergente.
Hacer clic en un icono de cuentagotas y seleccionar un modo de informe en el menú emergente
4 En Unidades de regla, seleccione una unidad de medida.
5 En Información de estado, seleccione una de las siguientes opciones para ver información de archivo en el panel
Información:
Tamaños de archivo Muestra información sobre el volumen de datos de la imagen. El número de la izquierda
representa el tamaño de impresión de la imagen, aproximadamente el tamaño del archivo guardado y acoplado en
formato Adobe Photoshop. El número de la derecha muestra el tamaño aproximado del archivo, incluidos los canales
y las capas.
41
Perfil de documento Muestra el nombre del perfil de color utilizado en la imagen.
Dimensiones del documento Muestra las dimensiones de la imagen.
Tamaños virtuales Muestra información sobre la cantidad de RAM y de disco virtual utilizados para procesar la
imagen. El número de la izquierda representa la cantidad de memoria actualmente utilizada por el programa para
mostrar todas las imágenes abiertas. El número de la derecha representa la cantidad total de RAM disponible para
procesar las imágenes.
Eficiencia Muestra el porcentaje de tiempo utilizado para llevar a cabo una operación en lugar de leer o escribir en el
disco virtual. Si el valor es inferior al 100%, Photoshop está utilizando el disco de memoria virtual y, por tanto, el
funcionamiento es más lento.
Temporizador Muestra la cantidad de tiempo que se tardó en completar la última operación.
Herramienta actual Muestra el nombre de la herramienta activa.
Escala de medida Muestra la escala del documento.
6 (Opcional) Seleccione Mostrar información de herramientas para que aparezcan sugerencias de uso de la
herramienta seleccionada en la parte inferior del panel Información.
7 Haga clic en OK.
Si desea cambiar las unidades de medida, haga clic en el icono en forma de cruz del panel Información y seleccione
una en el menú.
Última modificación 8/6/2011
Page 48

USO DE PHOTOSHOP
Espacio de trabajo
Visualización de la información de archivo en la ventana de documento
La barra de estado, situada en la parte inferior de la ventana de documento, muestra información útil, como el aumento
actual y el tamaño de archivo de la imagen activa, e instrucciones breves acerca del uso de la herramienta activa.
Nota: también puede visualizar la información de copyright y de autor añadida al archivo. Esta información incluye
información estándar de archivo y marcas de agua Digimarc. Photoshop busca automáticamente las marcas de agua en
las imágenes abiertas con el plugin Detectar marca de agua de Digimarc. Si se detecta una marca de agua, Photoshop
muestra un símbolo de copyright en la barra de título de la ventana de la imagen y actualiza los campos del Copyright
del cuadro de diálogo Información de archivo.
1 Haga clic en el triángulo situado en el borde inferior de la ventana de documento.
Opciones de visualización de información sobre el archivo cuando Version Cue está activado
42
2 Seleccione una opción de visualización en el menú emergente:
Nota: si Version Cue está activado, seleccione una opción en el submenú Mostrar.
Version Cue Muestra el estado del grupo de trabajo de Version Cue del documento (abierto, sin gestionar, sin guardar,
etc.). Esta opción sólo está disponible si Version Cue está activado.
Tamaños de archivo Indica el volumen de datos de la imagen. El número de la izquierda representa el tamaño de
impresión de la imagen, aproximadamente el tamaño del archivo guardado y acoplado en formato Adobe Photoshop.
El número de la derecha muestra el tamaño aproximado del archivo, incluidos los canales y las capas.
Perfil de documento Nombre del perfil de color utilizado en la imagen.
Dimensiones del documento Dimensiones de la imagen.
Escala de medida Escala del documento.
Tamaños virtuales Indica la cantidad de RAM y de disco virtual utilizada para procesar la imagen. El número de la
izquierda representa la cantidad de memoria actualmente utilizada por el programa para mostrar todas las imágenes
abiertas. El número de la derecha representa la cantidad total de RAM disponible para procesar las imágenes.
Eficiencia Porcentaje de tiempo utilizado para llevar a cabo una operación en lugar de leer o escribir en el disco virtual.
Si el valor es inferior al 100%, Photoshop está utilizando el disco de memoria virtual y, por tanto, el funcionamiento
es más lento.
Temporizador Tiempo empleado en completar la última operación.
Herramienta actual Nombre de la herramienta activa.
Exposición de 32 bits Opción de ajuste de la imagen de previsualización para ver imágenes HDR (alto rango
dinámico) de 32 bits por canal en el monitor del ordenador. El regulador sólo está disponible cuando en la ventana de
documento se muestra una imagen HDR.
Haga clic en el área de información del archivo de la barra de estado para mostrar la anchura, la altura, los canales
y la resolución del documento. Haga clic mientras pulsa la tecla Control (Windows) o Comando (Mac OS) para
mostrar la anchura y altura del azulejo.
Última modificación 8/6/2011
Page 49

USO DE PHOTOSHOP
Espacio de trabajo
Más temas de ayuda
“Ajuste del rango dinámico visualizado para imágenes HDR de 32 bits” en la página 86
Duplicación de una imagen
Puede duplicar una imagen entera (incluidas todas sus capas, máscaras de capa y canales) en la memoria disponible
sin necesidad de guardar en disco.
1 Abra la imagen que desee duplicar.
2 Escoja Imagen > Duplicar.
3 Escriba un nombre para la imagen duplicada.
4 Si desea duplicar la imagen y combinar las capas, seleccione Duplicar sólo capas. Para conservar las capas, asegúrese
de que esta opción no esté seleccionada.
5 Haga clic en OK.
Reglas, cuadrícula y guías
43
Acerca de las reglas
Las reglas le ayudan a colocar imágenes o elementos de forma precisa. Cuando están visibles, las reglas aparecen a lo
largo de la parte superior y a la izquierda de la ventana activa. Las marcas de la regla muestran la posición del puntero
cuando lo mueve. Cambiar el origen de la regla (la marca (0, 0) en las reglas superior e izquierda) le permite medir
desde un punto específico de la imagen. El origen de la regla también determina el punto de origen de la cuadrícula.
Para mostrar u ocultar reglas, seleccione Vista > Reglas.
Cambio del punto de origen de una regla
1 (Opcional) Seleccione Vista > Ajustar a y seleccione cualquier combinación de opciones en el submenú. Esto ajusta
el origen de la regla a los límites de guías, sectores o límites del documento. También puede ajustar la regla a la
cuadrícula.
2 Coloque el puntero sobre la intersección de las reglas en la esquina superior izquierda de la ventana y arrastre hacia
abajo en diagonal sobre la imagen. Aparece un conjunto de cruces que marcan el nuevo origen de las reglas.
Puede mantener pulsada la tecla Mayús conforme arrastra para que el origen de la regla se ajuste a las marcas de
graduación.
Para restaurar el origen de la regla a su valor por defecto, haga doble clic en la esquina superior izquierda de la regla.
Última modificación 8/6/2011
Page 50

USO DE PHOTOSHOP
Espacio de trabajo
Arrastre para crear un nuevo origen de regla
Más temas de ayuda
“Uso del ajuste” en la página 47
Cambio de la unidad de medida
1 Realice una de las siguientes acciones:
• Haga doble clic en una regla.
• (Windows) Seleccione Edición > Preferencias > Unidades y reglas o haga clic con el botón derecho del ratón en la
regla y seleccione una nueva unidad en el menú contextual.
• (Mac OS) Seleccione Photoshop > Preferencias > Unidades y reglas o pulse Control y haga clic en la regla y
seleccione una nueva unidad en el menú contextual.
2 En Reglas, elija una unidad de medida.
44
Nota: al cambiar las unidades en el panel Información, también se cambian automáticamente las unidades en las reglas.
3 En Tamaño de puntos/picas, elija una de las siguientes opciones:
PostScript (72 puntos por pulgada) Define un tamaño de unidad adecuado para su impresión en un dispositivo
PostScript.
Tradicional Utiliza 72,27 puntos por pulgada (definición tradicional).
4 Haga clic en OK.
Especificación de columnas en una imagen
Las columnas le ayudan a colocar imágenes o elementos de forma precisa. Los comandos Nuevo, Tamaño de imagen
y Tamaño de lienzo permiten especificar la anchura de la imagen en función de las columnas. Es aconsejable utilizar
las columnas cuando desee importar una imagen a un programa de composición de páginas, como Adobe InDesign®,
y desee que la imagen encaje de forma exacta en un cierto número de columnas.
1 Seleccione Edición > Preferencias > Unidades y reglas (Windows) o Photoshop > Preferencias > Unidades y reglas
(Mac OS).
2 Introduzca los valores de Anchura y Medianil.
Última modificación 8/6/2011
Page 51

USO DE PHOTOSHOP
Espacio de trabajo
Colocación con la herramienta Regla
La herramienta Regla le ayuda a colocar imágenes o elementos de forma precisa. La herramienta Regla calcula la
distancia entre dos puntos del espacio de trabajo. Cuando mide de un punto a otro, se dibuja una línea que no se
imprime, y la barra de opciones y el panel Información muestran la siguiente información:
• La posición inicial (X e Y)
• Las distancias horizontal (An) y vertical (Al) recorridas desde los ejes x e y
• El ángulo medido en relación al eje (A)
• La longitud total recorrida (D1)
• Las dos longitudes recorridas (D1 y D2) al utilizar un transportador
Todas las mediciones excepto la del ángulo se calculan en la unidad de medición actualmente definida en el cuadro
de diálogo de la preferencia Unidades y reglas.
Si el documento tiene una línea de medida existente, al seleccionar la herramienta Regla, esta línea aparecerá.
Medición de la distancia entre dos puntos
1 Seleccione la herramienta Regla . (Si la regla no se encuentra visible, mantenga pulsada la herramienta
Cuentagotas).
2 Arrastre desde el punto inicial hasta el punto final. Mantenga pulsada la tecla Mayús para limitar la herramienta a
incrementos de 45°.
3 Para crear un transportador desde una línea de medida existente, pulse Alt (Windows) u Opción (Mac OS) y
arrastre en un ángulo desde un extremo de la línea, o haga doble clic en la línea y arrastre. Mantenga pulsada la tecla
Mayús para limitar la herramienta a múltiplos de 45°.
45
Edición de una línea de medida
1 Seleccione la herramienta Regla .
2 Realice una de las siguientes acciones:
• Para redimensionar la línea, arrastre uno de los extremos de la línea de medida existente.
• Para mover la línea, coloque el puntero sobre ella lejos de los puntos finales y arrástrela.
• Para quitar la línea, coloque el puntero sobre ella lejos de los puntos finales y arrástrela fuera de la imagen o haga
clic en Borrar en la barra de opciones de la herramienta.
Nota: puede arrastrar una línea de medida horizontal o vertical afuera de una imagen y, a continuación, elegir Imagen >
Rotación de imagen > Arbitrario. El ángulo de rotación necesario para colocar recta la imagen con respecto a la línea se
inserta automáticamente en el cuadro de diálogo Rotar lienzo.
Colocación con guías y la cuadrícula
Las guías y la cuadrícula le ayudan a colocar imágenes o elementos de forma precisa. Las guías aparecen como líneas
en la imagen, pero no se imprimen. Puede mover y quitar guías. También puede bloquearlas para que no se muevan
por descuido.
Las guías inteligentes le ayudan a alinear formas, sectores y selecciones. Aparecen automáticamente al dibujar una
forma o crear una selección o sector. Si prefiere, puede ocultar las guías inteligentes.
La cuadrícula resulta útil para disponer elementos simétricamente. La cuadrícula aparece por defecto como líneas que
no se imprimen pero que pueden visualizarse como puntos.
Última modificación 8/6/2011
Page 52

USO DE PHOTOSHOP
Espacio de trabajo
Las guías y las cuadrículas se comportan de manera similar:
• Las selecciones, los bordes de selección y las herramientas se ajustan a la guía o a la cuadrícula cuando se arrastran
dentro de 8 píxeles en pantalla (no de imagen). Las guías también se ajustan a la cuadrícula cuando se mueven. Esta
opción puede activarse y desactivarse.
• El espaciado de la guía, junto con la visibilidad y el ajuste de la guía y la cuadrícula, es específico de cada imagen.
• El espaciado de la guía, junto con el color y el estilo de la guía y la cuadrícula, es el mismo en todas las imágenes.
Más temas de ayuda
“Seccionado de una página Web” en la página 494
Visualización u ocultación de una cuadrícula, guías o guías inteligentes
❖ Realice una de las siguientes acciones:
• Seleccione Vista > Mostrar > Cuadrícula.
• Seleccione Vista > Mostrar > Guías.
• Seleccione Vista > Mostrar > Guías inteligentes.
• Seleccione Vista > Extras. Este comando también muestra u oculta bordes de capa, bordes de selección, trazados de
destino y sectores.
46
Colocación de una guía
1 Seleccione Vista > Reglas, si las reglas no están visibles.
Nota: para obtener las lecturas más exactas, visualice la imagen con un aumento del 100% o utilice el panel Información.
2 Realice una de las siguientes acciones para crear una guía:
• Seleccione Vista > Guía nueva. En el cuadro de diálogo, seleccione la orientación Horizontal o Vertical, introduzca
una posición y haga clic en OK.
• Arrastre desde la regla horizontal para crear una guía horizontal.
Arrastre para crear una guía horizontal
• Para crear una guía horizontal, mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y arrastre desde la
regla vertical.
• Para crear una guía vertical, arrastre desde la regla vertical.
• Para crear una guía vertical, mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y arrastre desde la regla
horizontal.
Última modificación 8/6/2011
Page 53

USO DE PHOTOSHOP
Espacio de trabajo
• Para crear una guía que se ajuste a las marcas de graduación, mantenga pulsada la tecla Mayúsculas y arrastre desde
la regla horizontal o vertical. Al arrastrar una guía, el puntero se convierte en una flecha de doble punta.
3 (Opcional) Si desea bloquear todas las guías, seleccione Vista > Bloquear guías.
Desplazamiento de una guía
1 Seleccione la herramienta Mover , o mantenga pulsada la tecla Ctrl (Windows) o Comando (Mac OS) para
activar la herramienta Mover.
2 Coloque el puntero en la guía (el puntero se convertirá en una flecha de doble punta).
3 Mueva la guía como se indica a continuación:
• Arrastre la guía para moverla.
• Cambie la guía de horizontal a vertical o viceversa, manteniendo pulsada la tecla Alt (Windows) u Opción
(Mac OS) mientras hace clic o arrastra la guía.
• Alinee la guía con las marcas de graduación manteniendo pulsada la tecla Mayúsculas mientras arrastra la guía. La
guía se ajusta a la cuadrícula si ésta está visible y la opción Vista > Ajustar a > Cuadrícula está seleccionada.
Eliminación de las guías de la imagen
❖ Realice una de las siguientes acciones:
• Para quitar una sola guía, arrástrela fuera de la ventana de la imagen.
• Para quitar todas las guías, escoja Vista > Borrar guías.
47
Definición de las preferencias de guía y cuadrícula
1 Realice una de las siguientes acciones:
• (Windows) Seleccione Edición > Preferencias > Guías, cuadrícula y sectores.
• (Mac OS) Seleccione Photoshop > Preferencias > Guías, cuadrícula y sectores.
2 En Color, elija un color para las guías, la cuadrícula o ambas. Si selecciona A medida, haga clic en el cuadro de color
y elija un color y, a continuación, haga clic en OK.
3 En Estilo, seleccione una opción de visualización para las guías, la cuadrícula o ambas.
4 En Línea de cuadrícula cada, introduzca un valor de espaciado para la cuadrícula. En Subdivisiones, introduzca un
valor por el que subdividir la cuadrícula.
Si lo desea, puede cambiar las unidades de esta opción. La opción Porcentaje crea una cuadrícula que divide la imagen
en secciones iguales. Por ejemplo, escoger 25 en la opción Porcentaje sirve para crear una cuadrícula de 4 x 4 dividida
en secciones iguales.
5 Haga clic en OK.
Uso del ajuste
La función de ajustar ayuda a colocar de manera precisa bordes de selección, marcos de recorte, sectores, formas y
trazados. Sin embargo, si el ajuste le impide colocar los elementos correctamente, puede deshabilitarlo.
Activación o desactivación del ajuste
❖ Seleccione Vista > Ajustar. Una marca de comprobación indica que la opción está seleccionada.
Para deshabilitar temporalmente la función de ajuste mientras utiliza la herramienta Mover, mantenga pulsada la
tecla Ctrl.
Última modificación 8/6/2011
Page 54

USO DE PHOTOSHOP
Espacio de trabajo
Especificación de los elementos a los que desea ajustar
❖ Seleccione Vista > Ajustar a y, a continuación, elija una o varias opciones del submenú.
Guías Se ajusta a las guías.
Cuadrícula Se ajusta a la cuadrícula. No podrá seleccionar esta opción cuando la cuadrícula esté oculta.
Capas Se ajusta al contenido de la capa.
Sectores Se ajusta a los límites de sectores. No podrá seleccionar esta opción cuando los sectores estén ocultos.
Límites del documento Se ajusta a los bordes del documento.
Todo Selecciona todas las opciones de Ajustar a.
Ninguno Deselecciona todas las opciones de Ajustar a.
Una marca de comprobación indica que la opción está seleccionada y que el comando Ajustar está activado.
Si desea activar la función ajustar sólo para una opción, desactive el comando Ajustar y, a continuación, seleccione
Vista > Ajustar a y una opción. De este modo se activa automáticamente el ajuste en la opción seleccionada y se
deseleccionan todas las demás opciones de Ajustar a.
Visualización u ocultación de extras
Las guías, cuadrículas, bordes de selección, sectores y líneas de base de texto son ejemplos de extras no imprimibles
que le ayudan a seleccionar, mover o editar objetos. Se puede activar o desactivar cualquier combinación de extras sin
que la imagen se vea afectada. También puede mostrar u ocultar extras activados para liberar el espacio de trabajo.
48
❖ Realice una de las siguientes acciones:
• Para mostrar u ocultar todos los extras activados, seleccione Vista > Extras. (Aparecerá una marca de
comprobación junto a los extras activados en el submenú Mostrar).
• Para activar y mostrar un extra individual, elija Vista > Mostrar y seleccione el Extra en el submenú.
• Para activar y mostrar todos los extras disponibles, seleccione Vista > Mostrar > Todo.
• Para desactivar y ocultar todos los extras, seleccione Vista > Mostrar > Ninguno.
• Para activar o desactivar grupos de extras, seleccione Vista > Mostrar > Mostrar opciones de extras.
Nota: las muestras de color se verán afectadas por los comandos Extras, Todos y Ninguno, aunque no son una opción del
submenú Mostrar.
Ajustes preestablecidos, plugins y preferencias
Trabajo con el Gestor de ajustes preestablecidos
Acerca del Gestor de ajustes preestablecidos
Mediante el Gestor de ajustes preestablecidos puede gestionar las bibliotecas de pinceles preestablecidos, muestras,
degradados, estilos, motivos, contornos, formas personalizadas y herramientas preestablecidas que se proporcionan
con Photoshop. Por ejemplo, puede utilizar el Gestor de ajustes preestablecidos para cambiar el conjunto actual de
elementos preestablecidos o crear nuevas bibliotecas. Una vez que ha cargado una biblioteca en el Gestor de ajustes
preestablecidos, podrá obtener acceso a los elementos de la biblioteca desde ubicaciones como la barra de opciones,
paneles, cuadros de diálogo, etc.
Última modificación 8/6/2011
Page 55

USO DE PHOTOSHOP
Espacio de trabajo
En general, al cambiar un ajuste preestablecido, Photoshop pregunta si desea guardar los cambios como un nuevo
ajuste preestablecido de modo que el original y el ajuste preestablecido modificado permanezcan disponibles.
Cada tipo de biblioteca cuenta con su propia extensión de archivo y carpeta por defecto. Los archivos preestablecidos
se instalan en el ordenador en la carpeta Ajustes preestablecidos de la carpeta de la aplicación Adobe Photoshop
Para abrir el Gestor de ajustes preestablecidos, seleccione Edición > Gestor de ajustes preestablecidos. Elija una opción
en el menú Tipo ajuste preest. para cambiar a un tipo de ajuste preestablecido específico.
Si desea ajustar la configuración de los ajustes preestablecidos, haga clic en el botón del menú del panel y seleccione
un modo de visualización en la sección superior del menú:
Sólo texto Muestra el nombre de cada elemento de ajuste preestablecido.
Miniatura pequeña o Miniatura grande Muestra una miniatura de cada elemento de ajuste preestablecido.
Lista pequeña o Lista grande Muestra el nombre y la miniatura de cada elemento de ajuste preestablecido.
Contornear miniatura Muestra un trazo de pincel de ejemplo y una miniatura de cada pincel preestablecido. (Esta
opción sólo está disponible para pinceles preestablecidos).
Para reorganizar la lista de elementos, suba o baje un elemento por la lista.
49
Reorganización de las herramientas preestablecidas en el Gestor de ajustes preestablecidos
Nota: para eliminar un ajuste preestablecido del Gestor de ajustes preestablecidos, seleccione el ajuste preestablecido y
haga clic en Eliminar. Si desea restaurar los elementos por defecto de una biblioteca, puede utilizar el comando Restaurar.
Carga de una biblioteca de elementos preestablecidos
❖ Realice una de las siguientes acciones:
• Haga clic en el triángulo situado a la derecha del menú emergente Tipo de ajuste preestablecido y, a continuación,
seleccione un archivo de biblioteca de la parte inferior del menú del panel. Haga clic en OK para reemplazar la lista
actual o haga clic en Añadir para agregar un elemento a la lista actual.
• Para añadir una biblioteca a la lista actual, haga clic en Cargar, seleccione el archivo de biblioteca que desea añadir
y haga clic en Cargar.
• Para reemplazar la lista actual por otra biblioteca, elija Reemplazar [Tipo de ajuste preestablecido] en el menú del
panel. Seleccione el archivo de biblioteca que desea utilizar y haga clic en Cargar.
Nota: cada tipo de biblioteca cuenta con su propia extensión de archivo y carpeta por defecto.
Gestión de elementos preestablecidos
Puede cambiar el nombre o eliminar elementos preestablecidos, así como crear o restaurar bibliotecas de estos
elementos.
Última modificación 8/6/2011
Page 56

USO DE PHOTOSHOP
Espacio de trabajo
Cambio del nombre de elementos preestablecidos
1 Seleccione un elemento preestablecido. Pulse la tecla Mayús y haga clic para seleccionar varios elementos.
2 Realice una de las siguientes acciones:
• Haga clic en Cambiar nombre y, a continuación, escriba un nuevo nombre para el pincel, la muestra, etc.
• Si el Gestor de ajustes preestablecidos muestra los ajustes preestablecidos como miniaturas, haga doble clic en un
ajuste preestablecido, escriba un nuevo nombre y pulse OK.
• Si el Gestor de ajustes preestablecidos muestra los ajustes preestablecidos como una lista o sólo texto, haga doble
clic en un ajuste preestablecido, escriba un nuevo nombre y pulse Intro (Windows) o Retorno (Mac OS).
Eliminación de elementos preestablecidos
❖ Realice una de las siguientes acciones:
• Seleccione un elemento preestablecido y haga clic en Eliminar.
• Pulse Alt (Windows) u Opción (Mac OS) y haga clic en los elementos que desea eliminar.
Creación de una biblioteca de ajustes preestablecidos
1 Realice una de las siguientes acciones:
• Para guardar todos los ajustes preestablecidos de la lista como una biblioteca, asegúrese de que estén seleccionados
todos los elementos.
• Para guardar un subconjunto de la lista actual como una biblioteca, mantenga pulsada la tecla Mayús y seleccione
los elementos que desea guardar.
2 Haga clic en Guardar conjunto, elija la ubicación de la biblioteca, escriba el nombre de archivo y pulse Guardar.
50
Puede guardar la biblioteca en cualquier ubicación. Sin embargo, si coloca el archivo de biblioteca en la carpeta Ajustes
preestablecidos adecuada dentro de la ubicación de los ajustes preestablecidos por defecto, el nombre de la biblioteca
aparecerá en la parte inferior del menú del panel al reiniciar Photoshop.
Restauración de la biblioteca por defecto de elementos preestablecidos
❖ Seleccione Restaurar en el menú del panel. Puede reemplazar la lista actual o añadir la biblioteca por defecto a la
lista actual.
Ubicaciones por defecto de los ajustes preestablecidos
1 La ubicación por defecto para guardar, cargar o sustituir ajustes preestablecidos depende del sistema operativo.
• Mac: <usuario>/Librería/Application Support/Adobe/Adobe Photoshop CS5/Ajustes preestablecidos.
• Windows XP: [unidad]:\Documents and Settings\<usuario>\Datos de programa\Adobe\Adobe Photoshop
CS5\Ajustes preestablecidos.
• Windows Vista: [unidad]:\Usuarios\<usuario>\AppData\Adobe\Adobe Photoshop CS5\Ajustes preestablecidos.
2 Los ajustes preestablecidos que se incluyen con Adobe Photoshop se almacenan en la carpeta del programa
Photoshop.
Visualización de archivos ocultos en Windows
Las ubicaciones por defecto para guardar, cargar o sustituir ajustes preestablecidos están ocultas por defecto en
Windows.
1 Para mostrar los archivos ocultos en Windows XP:
a Vaya a Inicio > Panel de control > Opciones de carpeta.
Última modificación 8/6/2011
Page 57

USO DE PHOTOSHOP
Espacio de trabajo
b En la ficha Ver, bajo el epígrafe Archivos y carpetas ocultos, haga clic en Mostrar todos los archivos y carpetas
ocultos.
c Haga clic en OK.
2 Para mostrar los archivos ocultos en Windows Vista:
a Vaya a Inicio > Panel de control > Apariencia y personalización > Opciones de carpeta.
b En la ficha Ver, bajo el epígrafe Archivos y carpetas ocultos, haga clic en Mostrar todos los archivos y carpetas
ocultos.
c Haga clic en OK.
Preferencias
Acerca de las preferencias
Muchos ajustes de programa se almacenan en el archivo de preferencias de Adobe Photoshop CS5, incluidas las
opciones generales de visualización, las opciones de guardado de archivos, las opciones de rendimiento, las opciones
de cursor, las opciones de transparencia, las opciones de tipo y las opciones de plugins y discos de memoria virtual. La
mayoría de estas opciones se definen en el cuadro de diálogo Preferencias. Los ajustes de las preferencias se guardan
cada vez que sale de la aplicación.
51
Cualquier comportamiento inesperado puede indicar que las preferencias están dañadas. Si sospecha que se han
producido daños en las preferencias, restaure los ajustes por defecto de las preferencias.
En los temas específicos de las tareas obtendrá información detallada acerca de la configuración específica de las
preferencias. Por ejemplo, busque en la Ayuda "Preferencias de transparencia" para ver los ajustes descritos en el
contexto de funciones relacionadas como las capas.
Apertura de un cuadro de diálogo de preferencias
1 Realice una de las siguientes acciones:
• (Windows) Seleccione Edición > Preferencias y elija el conjunto de preferencias deseado del submenú.
• (Mac OS) Seleccione Photoshop > Preferencias y, a continuación, elija el conjunto de preferencias deseado del
submenú.
2 Para cambiar a un conjunto de preferencias diferente, realice una de las acciones siguientes:
• Escoja el conjunto de preferencias del menú situado en la parte izquierda del cuadro de diálogo.
• Haga clic en Siguiente para acceder al próximo conjunto de preferencias de la lista; haga clic en Anterior para
acceder al conjunto anterior.
Para más información acerca de una opción de preferencia determinada, consulte el índice.
Restauración de todas las preferencias a los ajustes por defecto
❖ Realice una de las siguientes acciones:
• Mantenga pulsado Alt+Control+Mayús (Windows) u Opción+Comando+Mayús (Mac OS) mientras inicia
Photoshop. Se le pedirá que elimine los ajustes actuales.
• (Sólo en Mac OS) Abra la carpeta Preferencias situada en la carpeta Librería y arrastre la carpeta Adobe Photoshop
CS3 Settings a la Papelera.
Los nuevos archivos de preferencias se crearán la próxima vez que inicie Photoshop.
Última modificación 8/6/2011
Page 58

USO DE PHOTOSHOP
Espacio de trabajo
Activación y desactivación de mensajes de aviso
A veces aparecen mensajes que contienen avisos o indicaciones. Para que estos mensajes no se muestren, seleccione la
opción No volver a mostrar en el mensaje. Si lo desea, puede volver a mostrar de forma general todos los mensajes que
se han suprimido.
1 Realice una de las siguientes acciones:
• (Windows) Seleccione Edición > Preferencias > Generales.
• (Mac OS) Seleccione Photoshop > Preferencias > Generales.
2 Haga clic en Restaurar todos los cuadros de diálogo de aviso y haga clic en OK.
Plugins
Acerca de los módulos plugin
Los módulos plugin son programas desarrollados por Adobe Systems y otros desarrolladores de software
conjuntamente con Adobe Systems, que añaden características a Photoshop. El programa incluye una serie de plugins
de importación, exportación y efectos especiales, que se instalan automáticamente en las subcarpetas de la carpeta
Plugins de Photoshop.
Puede seleccionar una carpeta de plugins adicionales compatibles y almacenados con otra aplicación. Asimismo,
puede crear un método abreviado (Windows) o un alias (Mac OS) para un plugin almacenado en otra carpeta del
sistema. Después puede añadir el método abreviado o el alias a la carpeta de plugins y utilizarlo con Photoshop.
52
Una vez instalados, los módulos plugin aparecen como opciones en los menús Importar o Exportar; como formatos de
archivo en los cuadros de diálogo Abrir y Guardar como; o como filtros en los submenús Filtro. Photoshop puede
albergar un gran número de plugins. Pero, si la lista de módulos plugin instalados es demasiado larga, es posible que
Photoshop no pueda visualizar todos los plugins en los menús correspondientes. De ser así, en el submenú Filtro > Otro.
Instalación de un módulo de plugins
En Mac OS, no puede ejecutar Photoshop en el entorno Classic. Los plugins diseñados originalmente para Mac OS 9
no aparecerán.
❖ Realice una de las siguientes acciones:
• Para instalar un módulo plugin de Adobe Systems, utilice el programa de instalación de plugins, si se proporciona.
En Windows, también puede instalar o copiar un módulo en la carpeta Plugins correcta de la carpeta del programa
Photoshop. En Mac OS, arrastre una copia del módulo a la carpeta Plugins que corresponda de la carpeta del
programa Photoshop. Asegúrese de que los archivos estén descomprimidos.
• Para instalar un módulo plugin de terceros, siga las instrucciones de instalación del módulo plugin. Si no puede
ejecutar un plugin de terceros, es posible que necesite un número de serie de una versión anterior de Photoshop.
Selección de una carpeta de plugins adicionales
1 Elija Edición > Preferencias > Plugins (Windows) o Photoshop > Preferencias > Plugins (Mac OS).
2 Seleccione Carpeta de plugins adicionales.
3 Haga clic en Elegir y seleccione una carpeta o un directorio de la lista. Asegúrese de no seleccionar una ubicación
dentro de la carpeta Plugins. Para ver el contenido de una carpeta, haga doble clic en el directorio (Windows) o haga
clic en Abrir (Mac OS).
4 Una vez resaltada la carpeta de plugins adicionales, haga clic en OK (Windows) o Elegir (Mac OS).
5 Reinicie Photoshop para que los plugins tengan efecto.
Última modificación 8/6/2011
Page 59

USO DE PHOTOSHOP
Espacio de trabajo
Supresión de la carga de plugins
❖ Añada el símbolo ~ al principio del nombre, carpeta o directorio de plugin. La aplicación omitirá ese archivo (o
todos los archivos de la carpeta).
Visualización de información sobre plugins instalados
❖ Realice una de las siguientes acciones:
• (Windows) Seleccione Ayuda > Acerca de los plugins y elija un plugin en el submenú.
• (Mac OS) Seleccione Photoshop > Acerca de los plugins y, a continuación, elija un plugin en el submenú.
Deshacer y panel Historia
Uso de los comandos Deshacer o Rehacer
Los comandos Deshacer y Rehacer permiten deshacer o rehacer operaciones. También puede utilizar el panel Historia
para deshacer o rehacer operaciones.
❖ Escoja Edición > Deshacer o Edición > Rehacer.
53
Si una operación no puede deshacerse, el comando aparece atenuado y cambia a No se puede deshacer.
Más temas de ayuda
“Trabajo con el panel Historia” en la página 54
Vuelta a la última versión guardada
❖ Seleccione Archivo > Volver.
Nota: Volver se añade como un estado de historia en el panel Historia y esta operación puede deshacerse.
Restauración de parte de una imagen a la versión guardada anteriormente
❖ Realice una de las siguientes acciones:
• Utilice la herramienta Pincel de historia para pintar con el estado o la instantánea seleccionados en el panel
Historia.
• Utilice la herramienta Borrador con la opción Borrar a historia seleccionada.
• Seleccione el área que desea restaurar y elija Edición > Rellenar. En Usar, elija Historia y haga clic en OK.
Nota: para restaurar la imagen con una instantánea del estado inicial del documento, seleccione Opciones de historia en
el menú del panel y asegúrese de que la opción Crear automáticamente primera instantánea esté seleccionada.
Más temas de ayuda
“Borrado con la herramienta Borrador” en la página 316
Cancelación de una operación
❖ Mantenga pulsada la tecla Esc hasta que se detenga la operación que esté llevándose a cabo. En Mac OS, también
puede pulsar Comando+punto.
Última modificación 8/6/2011
Page 60

USO DE PHOTOSHOP
Espacio de trabajo
Recepción de una notificación al completarse una operación
Una barra de progreso indica que se está llevando a cabo una operación. Puede interrumpir la operación o pedir al
programa que le avise cuando esta operación haya terminado.
1 Realice una de las siguientes acciones:
• (Windows) Seleccione Edición > Preferencias > Generales.
• (Mac OS) Seleccione Photoshop > Preferencias > Generales.
2 Seleccione Notificar al terminar.
3 Haga clic en OK.
Trabajo con el panel Historia
Puede utilizar el panel Historia para ir a cualquier estado reciente de la imagen creado durante la sesión de trabajo
actual. Cada vez que aplica un cambio a una imagen, el nuevo estado de esa imagen se añade al panel.
Por ejemplo, si selecciona, pinta y gira parte de una imagen, cada uno de estos estados aparece de forma independiente
en la lista del panel. Al seleccionar uno de los estados, la imagen adopta el aspecto que tenía cuando se aplicó el cambio
por primera vez. Ahora ya puede trabajar desde ese estado.
También puede utilizar el panel Historia para eliminar estados de imagen y, en Photoshop, para crear un documento
a partir de un estado o instantánea.
54
Para mostrar el panel Historia, seleccione Ventana > Historia o haga clic en la ficha del panel Historia.
A
B
C
D
Panel Historia de Photoshop
A. Define el origen del pincel de historia. B. Miniatura de una instantánea C. Estado de historia D. Regulador de estado de historia
Al utilizar el panel Historia, tenga en cuenta lo siguiente:
• Los cambios que afectan a todo el programa, como cambios en los paneles, ajustes de color, acciones y preferencias,
no se reflejan en el panel Historia porque no son cambios que afecten a una imagen determinada.
• Por defecto, el panel Historia muestra los últimos 20 estados. Puede cambiar el número de estados recordados
definiendo una preferencia. Los estados más antiguos se eliminan automáticamente para liberar memoria
en Photoshop. Para conservar un estado concreto durante toda la sesión de trabajo, realice una instantánea de él.
• Después de cerrar y volver abrir el documento, todos los estados e instantáneas de la última sesión de trabajo
desaparecen del panel.
• Por defecto, aparece una instantánea del estado inicial del documento en la parte superior del panel.
Última modificación 8/6/2011
Page 61

USO DE PHOTOSHOP
Espacio de trabajo
• Los estados se van añadiendo a la parte inferior de la lista. Es decir, el último estado se encuentra en la parte superior
de la lista y el más reciente, en la parte inferior.
• Cada estado aparece enumerado con el nombre de la herramienta o comando utilizado para modificar la imagen.
• Por defecto, al seleccionar un estado, los estados situados por debajo aparecen atenuados. De esta forma se ven
claramente los cambios que se descartarán si continúa trabajando desde el estado seleccionado.
• Por defecto, al seleccionar un estado y, a continuación, cambiar la imagen, se eliminan todos los estados posteriores.
• Si selecciona un estado y, a continuación, modifica la imagen, eliminando los estados posteriores, puede utilizar el
comando Deshacer para deshacer el último cambio y restaurar los estados eliminados.
• Por defecto, al eliminar un estado se elimina ese estado y todos los siguientes. Si elige la opción Permitir historia no
lineal, al eliminar un estado sólo se elimina ese estado.
Vuelta a un estado anterior de la imagen
❖ Realice una de las siguientes acciones:
• Haga clic en el nombre del estado.
• Seleccione Paso adelante o Paso atrás en el menú del panel Historia o en el menú Edición para ir al estado anterior
o siguiente.
55
Eliminación de uno o varios estados de imagen
❖ Realice una de las siguientes acciones:
• Haga clic en el nombre del estado y seleccione Eliminar en el menú del panel Historia para eliminar ese cambio y
los que lo siguieron.
• Arrastre el estado al icono Eliminar para borrar ese cambio y los que lo siguieron.
• Seleccione Borrar historia del menú del panel para eliminar la lista de estados del panel Historia sin cambiar la
imagen. Esta opción no reduce la cantidad de memoria usada por Photoshop.
• Mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y escoja Borrar historia del menú del panel para
purgar la lista de los estados sin modificar la imagen. Si aparece un mensaje indicando que Photoshop no tiene
suficiente memoria, purgar estados resulta útil ya que el comando elimina los estados del búfer de Deshacer y libera
memoria. El comando Borrar historia no puede deshacerse.
• Seleccione Edición > Purgar > Historias para purgar la lista de estados en todos los documentos abiertos. Esta
acción no puede deshacerse.
Creación de un documento con un estado de imagen o reemplazarlo por un estado de imagen
❖ Realice una de las siguientes acciones:
• Arrastre un estado o una instantánea al botón Crear un documento nuevo desde el estado actual del panel
Historia. La lista de historia del documento recién creado sólo contiene la entrada Duplicar estado.
• Seleccione un estado o una instantánea y haga clic en el botón Crear un documento nuevo desde el estado
actual . La lista de historia del documento recién creado sólo contiene la entrada Duplicar estado.
• Seleccione un estado o una instantánea y elija Nuevo documento en el menú del panel Historia. La lista de historia
del documento recién creado sólo contiene la entrada Duplicar estado.
• Arrastre un estado hasta un documento existente.
Última modificación 8/6/2011
Page 62

USO DE PHOTOSHOP
Espacio de trabajo
Para guardar una o varias instantáneas o estados de imagen para utilizarlos en una sesión de edición posterior, cree
un nuevo archivo para cada uno de los estados que guarde y guarde cada uno en un archivo diferente. Cuando vuelva
a abrir el archivo original, también piense en abrir los otros archivos guardados. Puede arrastrar la instantánea inicial
de cada archivo hasta la imagen original y volver a acceder a las instantáneas desde del panel Historia de la imagen
original.
Definición de las opciones de historia
Puede especificar el número máximo de elementos que desea incluir en el panel Historia y definir otras opciones para
personalizar el panel.
1 Elija Opciones de historia en el menú del panel Historia.
2 Seleccione una de estas opciones:
Crear automáticamente primera instantánea Crea automáticamente una instantánea del estado inicial de la imagen al
abrir el documento.
Crear automáticamente nueva instantánea al guardar Genera una instantánea cada vez que se guarda.
Permitir historia no lineal Realiza cambios en un estado seleccionado sin eliminar los estados siguientes.
Normalmente, cuando selecciona un estado y modifica la imagen, se eliminan todos los estados que le siguen. De esta
manera, el panel Historia puede mostrar una lista de los pasos de edición en el orden en el que se realizaron. Al grabar
estados de forma no lineal, puede seleccionar un estado, hacer un cambio en la imagen y eliminar sólo ese estado. El
cambio se añade al final de la lista.
56
Mostrar por defecto el cuadro de diálogo Nueva instantánea Hace que Photoshop le solicite los nombres de
instantáneas aunque utilice los botones del panel.
Hacer permanentes los cambios de visibilidad de capa Por defecto, la activación y la desactivación de la visibilidad de
las capas no se registran como pasos de historia y, por lo tanto, no se pueden deshacer. Seleccione esta opción si desea
incluir los cambios de visibilidad de las capas en los pasos de la historia.
Configuración de las opciones del registro de historia de edición
Puede que necesite realizar un seguimiento de las operaciones realizadas en un archivo Photoshop, por su propio
interés, por el de sus clientes o por motivos legales. El registro de historia de edición facilita el mantenimiento de un
historial textual de los cambios realizados en una imagen. Puede ver los metadatos del registro de historia de edición
mediante Adobe Bridge o el cuadro de diálogo Información de archivo.
Puede optar por exportar el texto en un archivo de registro externo o bien almacenar la información en los metadatos
de los archivos editados. El almacenamiento de numerosas operaciones de edición como metadatos de archivo
aumenta el tamaño de archivo; estos archivos pueden tardar más de lo normal en abrirse y guardarse.
Si necesita demostrar que el archivo de registro no se ha manipulado, conserve el registro de edición en los metadatos
del archivo y utilice Adobe Acrobat para firmar digitalmente el archivo de registro.
Por defecto, los datos del registro de historia sobre cada sesión se guardan como metadatos incrustados en el archivo
de imagen. Puede especificar dónde guardar los datos del registro de historia y el nivel de detalle del registro.
1 Elija Edición > Preferencias > Generales (Windows) o Photoshop > Preferencias > Generales (Mac OS).
2 Haga clic en la preferencia Registro de historia para activarla o desactivarla.
3 En la opción Guardar elementos de registro en, seleccione uno de los siguientes:
Metadatos Guarda el registro de historia como metadatos incrustados en cada archivo.
Archivo de texto Exporta el registro de historia a un archivo de texto. Deberá dar un nombre al archivo de texto y
seleccionar una ubicación donde almacenarlo.
Última modificación 8/6/2011
Page 63

USO DE PHOTOSHOP
Espacio de trabajo
Ambos Almacena metadatos en el archivo y crea un archivo de texto.
Nota: si desea guardar el archivo de texto en otra ubicación o guardar otro archivo de texto, haga clic en el botón Elegir,
especifique dónde desea guardar el archivo de texto, asígnele un nombre si es necesario y haga clic en Guardar.
4 En el menú Editar elementos de registro, seleccione una de las opciones siguientes:
Sólo sesiones Conserva un registro de cada vez que inicia o sale de Photoshop y de cada vez que abre y cierra archivos
(se incluye el nombre de archivo de cada imagen). No incluye información sobre las ediciones realizadas en el archivo.
Conciso Incluye el texto que aparece en el panel Historia además de la información de Sesiones.
Detallado Incluye el texto que aparece en el panel Acciones además de la información de Conciso. Si necesita una
historia completa de todos los cambios realizados en los archivos, seleccione Detallado.
Realización de una instantánea de una imagen
El comando Instantánea le permite realizar una copia temporal (o instantánea) de cualquier estado de la imagen. La
nueva instantánea se añade a la lista de instantáneas situada en la parte superior del panel Historia. Seleccionar una
instantánea le permite trabajar a partir de esa versión de la imagen.
Las instantáneas son parecidas a los estados del panel Historia, pero ofrecen ventajas adicionales:
• Puede asignar un nombre a las instantáneas para que sea más sencillo identificarlas.
• Las instantáneas se pueden almacenar durante toda la sesión de trabajo.
• Los efectos se pueden comparar con facilidad. Por ejemplo, puede realizar una instantánea antes y después de
aplicar un filtro. A continuación, seleccione la primera instantánea y pruebe el mismo filtro con diferentes ajustes.
Puede alternar las instantáneas para buscar los ajustes que más le gusten.
• Con las instantáneas puede recuperar su trabajo con facilidad. Antes de probar con una técnica compleja o aplicar
una acción, realice una instantánea. Si no está satisfecho con los resultados, puede seleccionar la instantánea para
deshacer todos los pasos.
57
Nota: las instantáneas no se guardan con la imagen; al cerrar la imagen se eliminan las instantáneas. Asimismo, a
menos que se seleccione la opción Permitir historia no lineal, si selecciona una instantánea y modifica la imagen, se
eliminan todos los estados de la lista actual del panel Historia.
Más temas de ayuda
“Modos de fusión” en la página 332
“Creación de un pincel y definición de opciones de pintura” en la página 322
“Pintura con el Pincel histórico” en la página 315
Creación de una instantánea
1 Seleccione un estado y realice una de las siguientes acciones:
• Para crear una instantánea de manera automática, haga clic en el botón Crear instantánea nueva del panel
Historia o, si se ha seleccionado Crear automáticamente nueva instantánea al guardar en las opciones de historia,
elija Nueva instantánea en el menú del panel Historia.
• Para definir las opciones al crear una instantánea, seleccione Nueva instantánea en el menú del panel Historia o
pulse Alt (Windows) u Opción (Mac OS) y haga clic en el botón Crear instantánea nueva.
2 Introduzca el nombre de la instantánea en el cuadro de texto Nombre.
Última modificación 8/6/2011
Page 64

USO DE PHOTOSHOP
Espacio de trabajo
3 Seleccione el contenido de la instantánea en el menú Desde:
Documento entero Realiza una instantánea de todas las capas de la imagen en ese estado.
Capas combinadas Realiza una instantánea que combina todas las capas de la imagen en ese estado.
Capa actual Realiza una instantánea sólo de la capa seleccionada actualmente en ese estado.
Trabajo con instantáneas
❖ Realice una de las siguientes acciones:
• Para seleccionar una instantánea, haga clic en el nombre de la instantánea o arrastre el regulador situado a la
izquierda de la instantánea hacia arriba o hacia abajo hasta otra instantánea.
• Para cambiar el nombre de una instantánea, haga doble clic en la instantánea e introduzca un nombre.
• Para eliminar una instantánea, selecciónela y elija Eliminar en el menú del panel, haga clic en el icono Eliminar
o arrastre la instantánea al icono Eliminar.
Pintura con un estado o una instantánea de una imagen
La herramienta Pincel de historia permite pintar una copia de un estado o una instantánea de la imagen en la
ventana de la imagen actual. Esta herramienta realiza una copia o muestra de la imagen y, a continuación, pinta con ella.
58
Por ejemplo, puede realizar una instantánea de un cambio realizado con una herramienta de pintura o filtro (con la
opción Documento entero seleccionada al crear la instantánea). Tras deshacer el cambio en la imagen, puede utilizar
la herramienta Pincel de historia para aplicar el cambio de forma selectiva en áreas de la imagen. A menos que
seleccione una instantánea combinada, la herramienta Pincel de historia pinta de una capa del estado seleccionado en
la misma capa de otro estado.
La herramienta Pincel de historia copia de un estado o instantánea a otro, pero sólo en la misma ubicación. En
Photoshop, también puede pintar con la herramienta Pincel histórico para crear efectos especiales.
1 Seleccione la herramienta Pincel de historia .
2 Realice una de las acciones siguientes:
• Especifique la opacidad y el modo de fusión.
• Elija un pincel y defina las opciones del mismo.
3 En el panel Historia, haga clic en la columna izquierda del estado o instantánea que se utilizará como origen de la
herramienta Pincel de historia.
4 Arrastre para pintar con la herramienta Pincel de historia.
Más temas de ayuda
“Pintura con el Pincel histórico” en la página 315
Última modificación 8/6/2011
Page 65

USO DE PHOTOSHOP
Espacio de trabajo
Memoria y rendimiento
Asignación de memoria RAM a Photoshop
Photoshop muestra la memoria RAM disponible para Photoshop y el rango ideal de memoria RAM para Photoshop
(un porcentaje de la RAM total disponible) en Preferencias de rendimiento.
❖ En las Preferencias de rendimiento, introduzca la cantidad de memoria RAM que desee asignar a Photoshop en el
cuadro de texto Permitir que Photoshop utilice. También puede arrastrar el regulador.
Para obtener información detallada acerca de cómo mejorar el rendimiento de Photoshop, incluida la especificación
de los ajustes de RAM en las preferencias, consulte Optimize performance | Photoshop CS4, CS5 (Optimización del
rendimiento | Photoshop CS4, CS5, kb404439) en la base de conocimientos de Adobe.
Asignación de discos de memoria virtual
Cuando el sistema no tiene suficiente memoria RAM para realizar una operación, Photoshop utilizan una tecnología
propia de memoria virtual, también conocida como discos de memoria virtual. Un disco de memoria virtual es
cualquier unidad o partición de unidad con memoria libre. Por defecto, Photoshop utiliza el disco duro en el que está
instalado el sistema operativo como disco de memoria virtual primario.
59
Photoshop detecta y muestra todos los discos internos disponibles en el panel Preferencias. Con este panel puede
activar otros discos de memoria virtual para utilizarlos cuando el disco primario esté lleno. El disco de memoria virtual
primario debe ser el disco duro más rápido; asegúrese de que tenga una gran cantidad de espacio disponible.
Las siguientes pautas le ayudarán a asignar discos de memoria virtual:
• Para un rendimiento óptimo, los discos de memoria virtual deberán estar en una unidad diferente a la de los
archivos grandes que edite.
• Los discos de memoria virtual deberán estar en una unidad diferente a la que el sistema operativo utiliza para la
memoria virtual.
• Los discos RAID/array de discos son aconsejables para volúmenes de discos de memoria virtual dedicados.
• Las unidades con discos de memoria virtual deben desfragmentarse periódicamente.
Cambio de la asignación del disco de memoria virtual
1 Realice cualquiera de las siguientes acciones en el área Discos de memoria virtual de Preferencias de rendimiento:
• Para cambiar el orden del disco de memoria virtual, haga clic en los botones de flecha.
• Para activar o desactivar un disco de memoria virtual, seleccione la casilla de verificación Activo o anule la
selección.
Para garantizar un rendimiento óptimo, sólo las unidades locales están disponibles como discos de memoria virtual.
2 Haga clic en OK.
3 Para aplicar los cambios, reinicie Photoshop.
Última modificación 8/6/2011
Page 66

USO DE PHOTOSHOP
Espacio de trabajo
Especificación de los ajustes de caché e historia
❖ En el panel Preferencias, lleve a cabo uno de los procedimientos siguientes:
• Especifique el número máximo de estados de historia que aparecen en el panel Historia.
• Especifique los niveles de caché y el tamaño de azulejo para datos de imagen. Para optimizar rápidamente estos
ajustes, haga clic en un ajuste preestablecido para imágenes con estas características:
Altos y finos Muchas capas y dimensiones pequeñas.
Por defecto Dimensiones y número de capas moderados.
Grande y plano Dimensiones grandes y pocas capas.
Debe reiniciar Photoshop para aplicar los nuevos ajustes de caché.
Memoria libre
El comando Purgar permite liberar la memoria usada por el comando Deshacer, el panel Historia o el Portapapeles.
❖ Seleccione Edición > Purgar y elija el tipo de elemento o el búfer que desea borrar. Si ya está vacío, el tipo de
elemento o búfer aparecen atenuados.
Nota: el comando Purgar borra permanentemente de la memoria la operación almacenada por el comando o búfer; la
operación de purgar no puede deshacerse. Por ejemplo, al seleccionar Edición > Purgar > Historias, se eliminan todos los
estados de historia del panel Historia. Utilice el comando Purgar cuando la cantidad de información que alberga la
memoria sea tan grande que el rendimiento de Photoshop se vea afectado notablemente.
60
Activación de OpenGL y optimización de Ajustes de GPU
OpenGL es un estándar de software y hardware que acelera el procesamiento de vídeo cuando se trabaja con imágenes
grandes o complejas como archivos 3D. OpenGL requiere un adaptador de vídeo compatible con el estándar OpenGL.
El rendimiento a la hora de abrir, mover y editar modelos 3D mejora de manera significativa en un sistema con
OpenGL. (Si no se detecta OpenGL en el sistema, Photoshop muestra los archivos 3D mediante una interpretación con
trazo de rayo basada en software).
Si su sistema dispone de OpenGL, puede activarlo en el cuadro de diálogo Preferencias.
1 Realice una de las siguientes acciones:
• (Windows) Seleccione Edición > Preferencias >Rendimiento.
• (Mac OS) Seleccione Photoshop > Preferencias > Rendimiento.
2 En la sección Ajustes de GPU, seleccione Habilitar dibujo OpenGL.
3 Haga clic en OK. La preferencia afecta a las imágenes abiertas posteriormente. No es necesario reiniciar.
Para más información, véase:
• GPU and OpenGL support | Photoshop CS4, CS5 (Compatibilidad con GPU y OpenGL | Photoshop CS4, CS5,
kb404898)
• GPU and OpenGL features and preferences | Photoshop and Bridge CS5, CS4 (Funciones y preferencias de GPU y
OpenGL | Photoshop y Bridge CS5, CS4, kb405745)
• Tested video cards | Photoshop CS5 (Tarjetas de vídeo probadas | Photoshop CS5, cpsid_83117)
Última modificación 8/6/2011
Page 67

USO DE PHOTOSHOP
Espacio de trabajo
Servicios en línea de Adobe
Los servicios en línea de Adobe son aplicaciones web alojadas que trabajan de forma similar a las herramientas de
escritorio tradicionales. La ventaja de los servicios en línea radica en que siempre se encuentran actualizados debido a
su alojamiento en la web, a diferencia del equipo.
Photoshop se integra directamente con los servicios en línea de Adobe® CS Live. Para obtener más información,
consulte Using Adobe CS Live (Uso de Adobe CS Live).
Para obtener información sobre la administración de los servicios en línea de Adobe, visite el sitio web de Adobe en
http://www.adobe.com/go/learn_creativeservices_es.
61
Última modificación 8/6/2011
Page 68

Capítulo 4: Apertura e importación de imágenes
Información fundamental sobre imágenes
Acerca de las imágenes de mapa de bits
Las imágenes de mapas de bits, denominadas técnicamente imágenes rasterizadas, utilizan una cuadrícula rectangular
de elementos de imagen (píxeles) para representar imágenes. A cada píxel se le asigna una ubicación y un valor de color
específicos. Al trabajar con imágenes de mapa de bits, se editan los píxeles, en lugar de los objetos o las formas. Las
imágenes de mapa de bits son el medio electrónico más usado para las imágenes de tono continuo, como fotografías o
pinturas digitales, puesto que pueden representar de manera más eficaz degradados sutiles de sombras y color.
Las imágenes de mapa de bits dependen de la resolución, es decir, contienen un número fijo de píxeles. Como
consecuencia, pueden perder detalle y aparecer dentadas si se cambia la escala a grandes ampliaciones en pantalla o si
se imprimen con una resolución inferior que aquélla para la que fueron creadas.
62
3:1
24:1
Ejemplo de una imagen de mapa de bits con diferentes niveles de ampliación
Las imágenes de mapas de bits a veces requieren grandes cantidades de espacio de almacenamiento y a menudo se
tienen que comprimir para conservar pequeños los tamaños de archivo cuando se utilizan en determinados
componentes de Creative Suite. Por ejemplo, los archivos de imagen se comprimen en su aplicación original antes de
su importación a un diseño.
Nota: en Adobe Illustrator, puede crear efectos de mapa de bits en su ilustración empleando efectos y estilos gráficos.
Más temas de ayuda
“Acerca de los gráficos vectoriales” en la página 62
Acerca de los gráficos vectoriales
Los gráficos vectoriales (a veces denominados formas vectoriales u objetos vectoriales) están compuestos de líneas y
curvas definidas por objetos matemáticos denominados vectores, que describen una imagen de acuerdo con sus
características geométricas.
Puede mover o modificar gráficos vectoriales con libertad sin perder detalle ni claridad porque son independientes de
la resolución; mantienen los bordes nítidos cuando se les cambia el tamaño, se imprimen en una impresora PostScript,
se guardan en un archivo PDF o se importan en una aplicación de gráficos basada en vectores. Como resultado, los
gráficos vectoriales son la mejor opción para ilustraciones, como los logotipos, que se utilizarán en varios tamaños y
distintos medios de salida.
Última modificación 8/6/2011
Page 69

USO DE PHOTOSHOP
Apertura e importación de imágenes
Los objetos vectoriales que cree utilizando las herramientas de dibujo y formas en Adobe Creative Suite son ejemplos
de gráficos vectoriales. Puede utilizar los comandos Copiar y Pegar para duplicar gráficos vectoriales entre
componentes de Creative Suite.
Más temas de ayuda
“Acerca de las imágenes de mapa de bits” en la página 62
Combinación de gráficos vectoriales e imágenes de mapa de bits
Cuando combine gráficos vectoriales con imágenes de mapa de bits en los documentos, es importante recordar que el
modo en que se ve la ilustración en pantalla no es siempre el modo en que se verá en el medio final (ya sea una
impresión comercial, una impresión de escritorio o una visualización en la Web). Los siguientes factores influyen en
la calidad de la ilustración final:
Transparencia Muchos efectos añaden píxeles parcialmente transparentes a las ilustraciones. Cuando una ilustración
contiene transparencia, Photoshop lleva a cabo un proceso denominado acoplamiento antes de imprimir o exportar la
ilustración. En la mayoría de los casos, el proceso de acoplamiento por defecto produce resultados excelentes. Sin
embargo, si la ilustración contiene áreas complejas que se solapan y requiere un resultado de alta calidad, puede ver
una previsualización de los efectos del acoplamiento.
Resolución de imagen Número de píxeles por pulgada (ppp) de una imagen de mapa de bits. El uso de una resolución
demasiado baja para una imagen impresa produce una pixelación, píxeles de gran tamaño con un aspecto muy desigual
en la impresión. Utilizar una resolución demasiado alta (píxeles más pequeños que los que puede producir el
dispositivo de salida) aumenta el tamaño del archivo sin mejorar la calidad de la salida impresa y ralentiza la impresión
de la ilustración.
63
Resolución de impresora y frecuencia de trama Número de puntos de tinta por pulgada (ppp) y número de líneas por
pulgada (lpp) en una trama de semitonos. La relación entre resolución de imagen, resolución de impresora y frecuencia
de trama determina la calidad de detalle de la imagen impresa.
Canales de color
Las imágenes de Photoshop tienen uno o varios canales, cada uno de los cuales almacena información sobre los
elementos de color de la imagen. La cantidad de canales de color por defecto de una imagen depende de su modo de
color. Por defecto, las imágenes de mapa de bits, escala de grises, duotonos y color indexado tienen un canal; las
imágenes RGB y Lab tienen tres; y las imágenes CMYK tienen cuatro. Los canales se añaden a todos los tipos de
imágenes excepto a las imágenes en modo Mapa de bits. Para obtener más información, consulte “Modos de color” en
la página 92.
Los canales de las imágenes de color son, en realidad, imágenes en escala de grises que representan cada uno de los
componentes de color de la imagen. Por ejemplo, una imagen RGB dispone de canales independientes para cada valor
de color: rojo, verde y azul.
Además de los canales de color, a una imagen se pueden añadir canales alfa para almacenar y editar selecciones como
máscaras, y también se pueden añadir canales de tintas planas para añadir placas de tintas planas en la impresión. Para
obtener más información, consulte “Canales” en la página 243.
Más temas de ayuda
“Acerca de las máscaras y los canales alfa” en la página 248
“Acerca de las tintas planas” en la página 487
Última modificación 8/6/2011
Page 70

USO DE PHOTOSHOP
Apertura e importación de imágenes
Profundidad de bits
La profundidad de bits especifica la cantidad de información de color que está disponible para cada píxel de una
imagen. Cuantos más bits de información por píxel hay, más colores disponibles existen y más precisión en la
representación del color se aprecia. Por ejemplo, una imagen con una profundidad de bits de 1 tiene píxeles con dos
8
valores posibles: blanco y negro. Una imagen con una profundidad de bits de 8 tiene 2
imágenes en modo de escala de grises con una profundidad de bits de 8 tienen 256 posibles valores de gris.
Las imágenes RGB se componen de tres canales de color. Una imagen RGB con 8 bits por píxel cuenta con 256 posibles
valores para cada canal, lo que significa más de 16 millones de posibles valores de color. En ocasiones, las imágenes
RGB con 8 bits por canal se denominan imágenes de 24 bits (8 bits x 3 canales = 24 bits de datos por píxel).
Además de las imágenes de 8 bits por canal, Photoshop también puede trabajar con imágenes que contienen 16 ó
32 bits por canal. Las imágenes con 32 bits por canal también se denominan imágenes de alto rango dinámico (HDR).
Compatibilidad de Photoshop con imágenes de 16 bits
Photoshop proporciona las siguientes herramientas para trabajar con imágenes de 16 bits por canal:
• Modos Escala de grises, Color RGB, Color CMYK, Color Lab y Multicanal.
• Todas las herramientas del cuadro de herramientas (salvo la herramienta Pincel histórico) se pueden usar con
imágenes de 16 bits por canal.
• Todos los comandos de ajuste de color y tono (salvo Variaciones) están disponibles.
• Puede trabajar con capas, incluidas las capas de ajuste, en imágenes de 16 bits por canal.
• Algunos filtros (incluido Licuar) se pueden emplear con imágenes de 16 bits por canal.
ó 256 valores posibles. Las
64
Para sacar provecho de algunas funciones de Photoshop, como ciertos filtros, puede convertir imágenes de 16 bits
por canal en imágenes de 8 bits por canal. La mejor manera de hacerlo es utilizar el comando Guardar como y
convertir una copia del archivo de imagen de modo que el original conserve todos los datos de imagen de 16 bits
por canal.
Más temas de ayuda
“Información sobre las imágenes de alto rango dinámico” en la página 80
Conversión entre profundidades de bits
❖ Realice una de las siguientes acciones:
• Para realizar una conversión entre 8 bits y 16 bits por canal, elija Imagen > Modo > 16 bits/canal u 8 bits/canal.
• Para realizar una conversión de 8 ó 16 bits por canal a 32 bits por canal, elija Imagen > Modo > 32 bits/canal.
Más temas de ayuda
“Conversión de 32 bits a 16 u 8 bits por canal” en la página 85
Tamaño y resolución de imágenes
Para obtener información detallada, haga clic en los vínculos siguientes:
Última modificación 8/6/2011
Page 71

USO DE PHOTOSHOP
Apertura e importación de imágenes
Acerca de las dimensiones en píxeles y la resolución de la imagen impresa
Las dimensiones en píxeles miden el número total de píxeles de altura y anchura de la imagen. La resolución es la
precisión del detalle en las imágenes de mapa de bits, que se mide en píxeles por pulgada (ppp). Cuantos más píxeles
por pulgada, mayor resolución. En general, las imágenes con más resolución producen una calidad de impresión
mejor.
Imagen idéntica con 72 ppp y 300 ppp; obsérvese con el zoom al 200%
65
Salvo en el caso de las imágenes remuestreadas (consulte “Remuestreo” en la página 68), la cantidad de datos de la
imagen permanece inalterada al cambiar las dimensiones en píxeles o la resolución. Por ejemplo, si modifica la
resolución de un archivo, su anchura y su altura cambian en consecuencia a fin de mantener la misma cantidad de
datos de imagen.
En Photoshop, la relación entre el tamaño de la imagen y la resolución se ve en el cuadro de diálogo Tamaño de imagen
(elija Imagen > Tamaño de imagen). Anule la selección de Remuestrear la imagen porque no desea alterar la cantidad
de datos de imagen de la fotografía. A continuación, cambie la anchura, altura o resolución. Al modificar uno de los
valores, los otros dos varían en consecuencia.
Última modificación 8/6/2011
Page 72

USO DE PHOTOSHOP
Apertura e importación de imágenes
A
66
B C
Las dimensiones en píxeles equivalen a la resolución multiplicada por el tamaño (de salida) del documento.
A. Dimensiones y resolución originales B. Disminuir la resolución sin modificar las dimensiones en píxeles (sin remuestreos) C. Disminuir la
resolución con el mismo tamaño de documento disminuye las dimensiones de los píxeles (remuestreo).
Visualización inmediata del tamaño actual de la imagen
Si desea ver al instante el tamaño actual de la imagen de un documento, sírvase del cuadro de información situado en
la parte inferior de la ventana del documento.
❖ Coloque el puntero sobre el cuadro de información del archivo y mantenga pulsado el botón del ratón.
Más temas de ayuda
“Visualización de la información de archivo en la ventana de documento” en la página 42
Tamaño de archivo
El tamaño de archivo de una imagen es el tamaño digital del archivo de imagen calculado en kilobytes (K), megabytes
(MB) o gigabytes (GB). El tamaño de archivo es proporcional a las dimensiones en píxeles de la imagen. Las imágenes
con más píxeles muestran mejor los detalles a un tamaño de impresión determinado, pero necesitan mayor espacio en
disco para su almacenamiento y requieren más tiempo para su edición e impresión. En consecuencia, la resolución de
imagen llega a ser un compromiso entre la calidad de la imagen (capturando todos los datos necesarios) y el tamaño
de archivo.
Otro factor que afecta al tamaño de archivo es el formato del mismo. En función de los distintos métodos de
compresión que se usan en los formatos de archivo GIF, JPEG y PNG, los tamaños de los archivos pueden ser muy
distintos aun teniendo las mismas dimensiones en píxeles. De igual manera, la profundidad de los bits de color y la
cantidad de capas y canales de una imagen afectan al tamaño de archivo.
Última modificación 8/6/2011
Page 73

USO DE PHOTOSHOP
Apertura e importación de imágenes
Photoshop admite unas dimensiones máximas en píxeles de 300.000 por 300.000 píxeles por imagen. Esta restricción
limita el tamaño y la resolución de impresión disponibles para una imagen.
Acerca de la resolución del monitor
La medida de la resolución del monitor se expresa en píxeles. Por ejemplo, si la resolución del monitor y las
dimensiones en píxeles de la fotografía tienen el mismo tamaño, la fotografía llenará toda la pantalla cuando se
visualice al 100%. El tamaño de la imagen en la pantalla depende de una combinación de factores: las dimensiones en
píxeles de la imagen, el tamaño del monitor y el ajuste de resolución del monitor. En Photoshop, puede cambiar el
tamaño de la imagen en pantalla para facilitar el trabajo con imágenes de cualquier dimensión en píxeles.
20"
15"
67
832 x 624 / 640 x 480
Imagen de 620 x 400 píxeles mostrada en monitores de diferentes tamaños y resoluciones.
1024 x 768 / 640 x 480
Al preparar las imágenes para su visualización en la pantalla, debe tener en cuenta la menor resolución del monitor en
la que es probable que se vea la fotografía.
Acerca de la resolución de la impresora
La resolución de la impresora se mide en puntos de tinta por pulgada o ppp. En general, cuantos más puntos de tinta
por pulgada hay, más precisión se obtiene en la salida impresa. Casi todas las impresoras de inyección de tinta cuentan
con una resolución aproximada de 720 a 2.880 ppp. (Desde el punto de vista técnico, las impresoras de inyección de
tinta producen una pulverización microscópica de tinta, no puntos reales como las fotocomponedoras o las impresoras
láser).
La resolución de la impresora es distinta de la resolución de imagen pero sí están relacionadas. Al imprimir una
fotografía de gran calidad en impresoras de inyección de tinta, una resolución de imagen de al menos 220 ppp suele
ofrecer resultados aceptables.
La frecuencia de trama es la cantidad de puntos de impresora o celdas de semitonos por pulgada que se utiliza para
imprimir imágenes en escala de grises o separaciones de color. También conocida como lineatura o trama de línea, la
frecuencia de trama se mide en líneas por pulgada (lpp) o líneas de celdas por pulgada de una trama de semitonos.
Cuanto mayor sea la resolución del dispositivo de salida, más precisa (mayor) es la lineatura que puede utilizar.
La relación entre resolución de imagen y frecuencia de trama determina la calidad de detalle en la imagen impresa.
Para generar una imagen de semitonos con la calidad más alta, se debe utilizar una resolución de imagen que esté entre
1,5 y como mucho 2 veces la frecuencia de trama. A veces, sin embargo, según sean la imagen y el dispositivo de salida,
una resolución más baja puede generar resultados óptimos. Para determinar la frecuencia de trama de la impresora,
examine la documentación de la impresora o consulte a su proveedor.
Nota: algunas fotocomponedoras e impresoras láser de 600 ppp utilizan otras tecnologías de trama distintas de la de
semitonos. Si imprime la imagen en una impresora que no sea de semitonos, consulte al proveedor o la documentación
de la impresora para conocer las resoluciones recomendadas para la imagen.
Última modificación 8/6/2011
Page 74

USO DE PHOTOSHOP
Apertura e importación de imágenes
68
A
C D
Ejemplos de frecuencia de trama
A. 65 lpp: trama gruesa que se suele usar para imprimir hojas informativas y vales de tienda B. 85 lpp: trama promedio que se suele usar para
imprimir periódicos C. 133 lpp: trama de alta calidad que se suele usar para imprimir revistas en cuatricromía D. 177 lpp: trama muy fina
que se usa para informes anuales e ilustraciones en libros de arte
B
Más temas de ayuda
“Acerca de la impresión de escritorio” en la página 471
“Preparación de imágenes para la imprenta” en la página 479
Remuestreo
El remuestreo consiste en alterar la cantidad de datos de imagen al cambiar las dimensiones en píxeles o la resolución
de la imagen. Al disminuir la resolución (reducir el número de píxeles), se borra información de la imagen. Si aumenta
la resolución, (aumenta la cantidad de píxeles), se añaden nuevos píxeles. Especifique un método de interpolación para
determinar cuántos píxeles es necesario añadir o eliminar.
A
B
C
Remuestreo de píxeles
A. Disminución de resolución B. Original C. Aumento de resolución (píxeles seleccionados mostrados para cada conjunto de imágenes)
Última modificación 8/6/2011
Page 75

USO DE PHOTOSHOP
Apertura e importación de imágenes
Recuerde que el remuestreo puede tener como resultado una imagen de menor calidad. Por ejemplo, si remuestrea una
imagen a dimensiones en píxeles más grandes, la imagen pierde algo de detalle y nitidez. Aplicar el filtro Máscara de
enfoque a una imagen remuestreada puede ayudar a volver a enfocar los detalles de la imagen.
La necesidad de remuestrear se puede evitar escaneando o creando la imagen con una resolución lo suficientemente
alta. Si desea previsualizar los efectos de cambiar las dimensiones en píxeles en pantalla o en pruebas de impresión a
distintas resoluciones, remuestree un duplicado del archivo.
Photoshop remuestrea las imágenes por medio de un método de interpolación para asignar valores de color a los píxeles
nuevos en función de los valores de color de píxeles existentes. El método que se debe usar se selecciona en el cuadro
de diálogo Tamaño de imagen.
Por aproximación Un método rápido aunque menos preciso que reproduce los píxeles de una imagen. Este método se
utiliza para ilustraciones con bordes que no están suavizados y sirve para conservar bordes marcados y producir un
archivo más pequeño. Sin embargo, este método puede producir efectos irregulares, que se hacen aparentes al
distorsionar o redimensionar una imagen o al realizar varias manipulaciones en una selección.
Bilineal Un método que añade píxeles mediante el cálculo de la media de los valores de color de los píxeles adyacentes.
Produce resultados de calidad media.
Bicúbica Un método más preciso aunque más lento basado en un examen de los valores de los píxeles adyacentes.
Mediante unos cálculos más complejos, la opción Bicúbica produce graduaciones tonales más suaves que las opciones
Por aproximación y Bilineal.
69
Bicúbica más suavizada Un buen método para ampliar imágenes basado en la interpolación bicúbica pero diseñado
para producir resultados más suaves.
Bicúbica más enfocada Un buen método para reducir el tamaño de una imagen basado en la interpolación bicúbica
con un enfoque mejorado. Este método mantiene el detalle de una imagen remuestreada. Si la opción Bicúbica más
enfocada enfoca en exceso algunas áreas de una imagen, pruebe la opción Bicúbica.
Puede especificar el método de interpolación por defecto que se utilizará siempre que Photoshop remuestree los datos
de imagen. Elija Edición > Preferencias > Generales (Windows) o Photoshop > Preferencias > Generales (Mac OS) y,
a continuación, seleccione un método en el menú Interpolación de imagen.
Más temas de ayuda
“Recomendaciones de enfoque” en la página 182
Cambio de las dimensiones en píxeles de una imagen
Cambiar las dimensiones en píxeles de una imagen afecta no sólo al tamaño en la pantalla sino también a la calidad de
dicha imagen y sus características de impresión, ya sean las dimensiones de impresión o la resolución de imagen.
1 Seleccione Imagen > Tamaño de imagen.
2 Para mantener la proporción actual de anchura de píxel a altura de píxel, seleccione Restringir proporciones. Esta
opción actualiza la anchura conforme se cambia la altura y viceversa.
3 En Dimensiones en píxeles, introduzca valores en Anchura y Altura. Para introducir valores como porcentajes de
dimensiones actuales, seleccione Porcentaje como unidad de medida. El tamaño de archivo nuevo para la imagen
aparece en la parte superior del cuadro de diálogo Tamaño de imagen, con el tamaño de archivo anterior entre
paréntesis.
4 Asegúrese de que está seleccionado Remuestrear la imagen y elija un método de interpolación.
Última modificación 8/6/2011
Page 76

USO DE PHOTOSHOP
Apertura e importación de imágenes
5 Si la imagen tiene capas a las que se les ha aplicado algún estilo, seleccione Cambiar escala de estilos para cambiar
la escala de los efectos de la imagen redimensionada. Esta opción sólo está disponible si Restringir proporciones
está seleccionada.
6 Cuando termine de definir opciones, haga clic en OK.
Para un resultado óptimo al generar una imagen pequeña, disminuya la resolución y aplique el filtro Máscara de
enfoque. Para generar una imagen más grande, vuelva a escanear la imagen en una resolución más alta.
Cambio de las dimensiones de impresión y la resolución
Si crea una imagen para soportes impresos, resulta útil especificar el tamaño de la imagen en términos de las
dimensiones de impresión y la resolución de imagen. Estas dos medidas, a las que se denomina tamaño del documento,
determinan la cantidad total de píxeles y, por lo tanto, el tamaño de archivo de la imagen; el tamaño del documento
también determina el tamaño base con el cual una imagen se coloca dentro de otra aplicación. Es posible manipular
con más detalle la escala de la imagen impresa con el comando Imprimir; sin embargo, los cambios realizados
utilizando este comando afectan sólo a la imagen impresa, no al tamaño del documento del archivo de la imagen.
Si activa la opción de remuestrear la imagen, puede cambiar las dimensiones de impresión y la resolución de forma
independiente (y cambiar la cantidad total de píxeles de la imagen). Si desactiva esta opción, puede cambiar las
dimensiones o la resolución: Photoshop ajusta el otro valor para conservar la cantidad total de píxeles. Para la calidad
de impresión más alta, normalmente es mejor cambiar primero las dimensiones y la resolución sin remuestrear.
Después se remuestrea sólo si es necesario.
70
1 Seleccione Imagen > Tamaño de imagen.
2 Cambie las dimensiones de impresión, la resolución de imagen, o ambas características:
• Para cambiar sólo las dimensiones de impresión o sólo la resolución y ajustar la cantidad total de píxeles de la
imagen de forma proporcional, seleccione Remuestrear la imagen y, después, un método de interpolación.
• Para cambiar las dimensiones de impresión y la resolución sin cambiar la cantidad total de píxeles de la imagen,
anule la selección de Remuestrear la imagen.
3 Para mantener la proporción actual de anchura de imagen a altura de imagen, seleccione Restringir proporciones.
Esta opción cambia la anchura automáticamente conforme se cambia la altura y viceversa.
4 En Tamaño del documento, introduzca valores nuevos para la altura y la anchura. Si lo desea, seleccione una unidad
de medida. Observe que para Anchura, la opción Columnas utiliza los tamaños de anchura y medianil especificados
en Preferencias de unidades y reglas.
5 En Resolución, introduzca un valor nuevo. Si lo desea, seleccione una unidad de medida.
Para restaurar los valores iniciales mostrados en el cuadro de diálogo Tamaño de imagen, mantenga pulsada la tecla
Alt (Windows) u Opción (Mac OS) y haga clic en Restaurar.
Más temas de ayuda
“Posición y escala de las imágenes” en la página 474
“Impresión de imágenes” en la página 472
“Especificación de columnas en una imagen” en la página 44
Última modificación 8/6/2011
Page 77

USO DE PHOTOSHOP
Apertura e importación de imágenes
Determinación de una resolución recomendada para una imagen
Si decide imprimir la imagen utilizando una trama de semitonos, el rango de resoluciones de imagen adecuadas
depende de la frecuencia de trama del dispositivo de salida. Photoshop puede determinar una resolución de imagen
recomendada en función de la frecuencia de trama del dispositivo de salida.
Nota: si la resolución de imagen es al menos 2,5 veces mayor que la lineatura, aparecerá un mensaje de alerta cuando
intente imprimir la imagen. Esto significa que la resolución de imagen es superior a la necesaria para la impresora.
Guarde una copia del archivo y, a continuación, reduzca la resolución.
1 Seleccione Imagen > Tamaño de imagen.
2 Haga clic en Automático.
3 En Trama, introduzca la frecuencia de trama para el dispositivo de salida. En caso necesario, seleccione una unidad
de medida distinta. Tenga en cuenta que el valor de trama se utiliza sólo para calcular la resolución de imagen, no
para configurar la trama para impresión.
4 En Calidad, seleccione una opción:
Borrador Produce una resolución igual que la frecuencia de trama (no menos de 72 píxeles por pulgada).
Buena Produce una resolución 1,5 veces mayor que la frecuencia de trama.
Óptima Produce una resolución 2 veces mayor que la frecuencia de trama.
71
Visualización del tamaño de impresión en pantalla
❖ Realice una de las siguientes acciones:
• Seleccione Vista > Tamaño de impresión.
• Seleccione la herramienta Mano o la herramienta Zoom y haga clic en Tamaño de impresión en la barra de
opciones.
La imagen vuelve a mostrarse en el tamaño impreso aproximado, de acuerdo a las especificaciones del área Tamaño
del documento del cuadro de diálogo Tamaño de imagen. El tamaño y la resolución del monitor afectan al tamaño de
impresión en pantalla.
Adquisición de imágenes de cámaras y escáneres
Adquisición de imágenes digitales de cámaras
Si desea copiar imágenes en el ordenador, basta con conectar la cámara o un lector de tarjetas multimedia al mismo.
• El comando Obtener fotos de la cámara de Adobe® Bridge® permite descargar las fotografías, así como organizarlas,
cambiarles el nombre y aplicarles metadatos.
• Si la cámara o, en su caso, el lector de tarjetas aparece como una unidad en el ordenador, copie las imágenes
directamente en el disco duro o en Adobe Bridge.
• Use el software proporcionado con la cámara, Windows Image Acquisition (WIA) o Image Capture (Mac OS). Para
obtener más información sobre el uso de Windows Image Acquisition o Image Capture, consulte la documentación
de su ordenador.
Última modificación 8/6/2011
Page 78

USO DE PHOTOSHOP
Apertura e importación de imágenes
Importación de imágenes desde una cámara digital utilizando WIA (sólo Windows)
Algunas cámaras digitales importan imágenes utilizando el soporte Windows Image Acquisition (WIA). Al utilizar
WIA, Photoshop recurre a Windows y al programa del escáner o de la cámara digital para importar imágenes
directamente a Photoshop.
1 Seleccione Archivo > Importar > Soporte WIA.
2 Seleccione un destino para guardar los archivos de imagen en el ordenador.
3 Asegúrese de que la opción Abrir imagen adquirida en Photoshop está seleccionada. Si va a importar una gran
cantidad de imágenes, o si desea editar las imágenes más adelante, anule la selección de la opción Abrir imagen
adquirida.
4 Para guardar las imágenes importadas directamente en una carpeta cuyo nombre es la fecha actual, seleccione
Crear carpeta única.
5 Haga clic en Inicio.
6 Seleccione la cámara digital desde la que va a importar imágenes.
Nota: si el nombre de la cámara no aparece en el submenú, compruebe que el programa y los controladores se han
instalado correctamente y que la cámara está conectada.
72
7 Elija la imagen o imágenes que desea importar:
• Haga clic en la imagen de la lista de miniaturas para importar la imagen.
• Mantenga pulsada la tecla Mayús y haga clic en varias imágenes para importarlas al mismo tiempo.
• Haga clic en la opción de seleccionar todo para importar todas las imágenes disponibles.
8 Haga clic en la opción de obtener imagen para importar la imagen.
Importación de imágenes escaneadas
Asegúrese de instalar el software necesario para el escáner. Algunos programas de escáner permiten designar
Photoshop como editor o visor externo de las imágenes una vez terminado el escaneo. Otros guardan la imagen en el
ordenador como un archivo que se puede abrir con Photoshop.
Nota: el fabricante del escáner es quien proporciona soporte para los controladores del escáner, no Adobe® Systems
Incorporated. Si surgen problemas al escanear, asegúrese de que utiliza la versión más reciente del controlador del escáner
y el software.
También es posible importar imágenes escaneadas directamente desde cualquier escáner que disponga de un módulo
plugin compatible con Photoshop. Para importar la imagen escaneada utilizando un módulo plugin, seleccione el
nombre del escáner en el submenú Archivo > Importar. Consulte la documentación del escáner para más detalles
sobre cómo instalar el plugin del escáner. O bien, use el software del fabricante del escáner para escanear las imágenes
y guardarlas como archivos TIFF, PICT o BMP. A continuación, abra los archivos en Photoshop.
Nota: para importar imágenes desde escáneres compatibles con TWAIN, consulte “Importación de una imagen
utilizando la interfaz TWAIN” en la página 642.
Más temas de ayuda
“Acerca de los módulos plugin” en la página 52
“Determinación de la resolución del escaneado para impresión” en la página 483
Última modificación 8/6/2011
Page 79

USO DE PHOTOSHOP
Apertura e importación de imágenes
Importación de imágenes de un escáner mediante Soporte WIA (Sólo Windows)
1 Seleccione Archivo > Importar > Soporte WIA.
2 Elija un destino en el ordenador para guardar los archivos de imagen.
3 Haga clic en Inicio.
4 Asegúrese de que la opción Abrir imagen adquirida en Photoshop está seleccionada. Si tiene que importar varias
imágenes o si desea editar las imágenes posteriormente, deselecciónela.
5 Asegúrese de que la opción Crear carpeta única está seleccionada si desea guardar las imágenes importadas
directamente en una carpeta cuyo nombre sea la fecha actual.
6 Seleccione el escáner que desea utilizar.
Nota: si el nombre del escáner no aparece en el submenú, compruebe que el programa y los controladores se han instalado
correctamente y que el escáner está conectado.
7 Elija el tipo de imagen que desea escanear:
Imagen en color Utiliza los ajustes por defecto para escanear imágenes en color.
Imagen en escala de grises Utiliza los ajustes por defecto para escanear imágenes en escala de grises.
Imagen o texto en blanco y negro Utiliza los ajustes por defecto.
73
Ajustar la calidad de la imagen escaneada Utiliza ajustes personalizados.
8 Haga clic en la opción de previsualización para ver la imagen escaneada. En caso necesario, arrastre los manejadores
del cuadro delimitador para ajustar el tamaño de recorte.
9 Haga clic en el botón para escanear.
10 La imagen escaneada se guarda en formato BMP.
Creación, apertura e importación de imágenes
Creación de una imagen
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo, escriba el nombre de la imagen.
3 (Opcional) Seleccione el tamaño del documento en el menú Predefinir.
Nota: para crear un documento con unas dimensiones en píxeles definidas para un dispositivo concreto, haga clic en el
botón Device Central.
4 Defina la anchura y la altura. Para ello, seleccione un ajuste preestablecido en el menú Tamaño o escriba los valores
oportunos en los cuadros de texto Anchura y Altura.
Para hacer coincidir la anchura, la altura, la resolución, el modo de color y la profundidad de bits de la imagen nueva
con los de cualquier imagen abierta, seleccione un nombre de archivo en la sección inferior del menú Ajuste
predefinido.
5 Defina la resolución, el modo de color y la profundidad de bits.
Si ha copiado una selección en el Portapapeles, las dimensiones y la resolución de la imagen se basan de forma
automática en los datos de dicha imagen.
Última modificación 8/6/2011
Page 80

USO DE PHOTOSHOP
Apertura e importación de imágenes
6 Seleccione una opción de color de lienzo:
Blanco Rellena la capa de fondo con blanco, el color de fondo por defecto.
Color de fondo Rellena la capa de fondo con el color de fondo actual.
Transparente La primera capa será transparente, sin valores de color. El documento resultante tiene como contenido
una única capa transparente.
7 (Opcional) Si es necesario, haga clic en el botón Avanzado para mostrar más opciones.
8 (Opcional) En Avanzado, seleccione un perfil de color o No gestionar color en este documento. En Proporción de
píxeles, seleccione Cuadrado a menos que vaya a utilizar la imagen para vídeo. En ese caso, seleccione otra opción
para utilizar píxeles que no sean cuadrados.
9 Cuando termine, puede guardar los ajustes como preestablecidos haciendo clic en Guardar ajuste preestablecido o
puede hacer clic en OK para abrir el nuevo archivo.
Más temas de ayuda
“Modos de color” en la página 92
“Acerca de la creación de imágenes para vídeo” en la página 509
“Acerca de los colores frontal y de fondo” en la página 101
74
Apertura de archivos
Puede abrir archivos utilizando el comando Abrir y el comando Abrir recientes. Además, en Photoshop, también se
pueden abrir archivos desde Adobe Bridge o Adobe® Photoshop® Lightroom™.
Al abrir determinados archivos como RAW de cámara y PDF, se especifican ajustes y opciones en un cuadro de diálogo
antes de abrir por completo los archivos en Photoshop.
Además de imágenes fijas, los usuarios de Photoshop® Extended pueden abrir y editar archivos 3D y de secuencias de
vídeo e imágenes. Para obtener más información, consulte “Importación de archivos de vídeo y secuencias de
imágenes (Photoshop Extended)” en la página 515.
Nota: Photoshop usa módulos plugin para abrir e importar numerosos formatos de archivo. Si un formato de archivo no
aparece en el cuadro de diálogo Abrir ni en el submenú Archivo > Importar, posiblemente sea necesario instalar el
módulo plugin del formato.
A veces, es posible que Photoshop no pueda determinar el formato correcto para un archivo. Esto puede ocurrir,
por ejemplo, porque el archivo se ha transferido de un sistema operativo a otro. En ocasiones, una transferencia entre
Mac OS y Windows puede generar una etiqueta de formato de archivo incorrecta. En estos casos, debe especificar el
formato correcto en el que se abre el archivo.
Al incluir ilustraciones Illustrator en Photoshop, puede conservar (cuando sea posible) capas, máscaras,
transparencias, formas compuestas, sectores, mapas de imágenes y texto editable. En Illustrator, exporte las
ilustraciones en el formato de archivo Photoshop (PSD). Si las ilustraciones Illustrator contienen elementos no admitidos
por Photoshop, se conserva la apariencia de las mismas, pero las capas se combinan y las ilustraciones se rasterizan.
Más temas de ayuda
“Acerca de los módulos plugin” en la página 52
Apertura de un archivo con el comando Abrir
1 Seleccione Archivo > Abrir.
Última modificación 8/6/2011
Page 81

USO DE PHOTOSHOP
Apertura e importación de imágenes
2 Seleccione el nombre del archivo que desea abrir. Si el archivo no aparece, seleccione la opción de mostrar todos
los archivos en el menú emergente Tipo (Windows) o Activar (Mac OS).
3 Haga clic en Abrir. En algunos casos aparece un cuadro de diálogo que permite configurar opciones específicas del
formato.
Nota: si aparece un mensaje de error sobre el perfil de color, especifique si se debe usar el perfil incrustado como espacio
de trabajo, convertir el color del documento al espacio de trabajo o invertir el perfil incrustado. Para obtener más
información, consulte Gestión de color de imágenes importadas.
Apertura de un archivo utilizado recientemente
❖ Elija Archivo > Abrir recientes y seleccione un archivo en el submenú.
Nota: para especificar el número de archivos que aparecen en la lista del menú Abrir recientes, cambie la opción La lista
de archivos recientes contiene de las preferencias de Administración de archivos. Elija Edición > Preferencias >
Administración de archivos (Windows) o Photoshop > Preferencias > Administración de archivos (Mac OS).
Especificación del formato en el que se abre un archivo
Si un archivo se guarda con una extensión que no corresponde a su formato (por ejemplo, un archivo PSD guardado
con una extensión .gif) o carece de extensión, quizá Photoshop no pueda abrirlo. Si se selecciona el formato correcto,
Photoshop será capaz de reconocer y abrir el archivo.
75
❖ Realice una de las siguientes acciones:
• (Windows) Seleccione Archivo > Abrir como y elija el archivo que desea abrir. A continuación, elija el formato en
el menú emergente Abrir como y haga clic en Abrir.
• (Mac OS) Elija Archivo > Abrir y seleccione Todos los documentos en el menú emergente Mostrar. A
continuación, elija el archivo que desea abrir, seleccione el formato de archivo deseado en el menú emergente
Formato y haga clic en Abrir.
Nota: si el archivo no se abre, puede que el formato elegido no coincida con el formato real del archivo o puede que el
archivo esté dañado.
Apertura de archivos PDF
El formato PDF (Portable Document Format) de Adobe puede representar datos vectoriales y de mapa de bits. Tiene
funciones electrónicas de navegación y búsqueda de documentos. PDF es el formato principal en Adobe Illustrator y
Adobe Acrobat.
Algunos archivos PDF contienen una única imagen, mientras que otros contienen varias páginas e imágenes. Al abrir
un archivo PDF en Photoshop, puede elegir las páginas o imágenes que se van a abrir y especificar las opciones de
rasterización.
También puede importar datos PDF mediante el comando Colocar, el comando Pegar y la función de arrastrar y
colocar. La página o imagen se coloca en una capa independiente como objeto inteligente.
Nota: el procedimiento siguiente sólo sirve para abrir archivos PDF genéricos en Photoshop. No hace falta especificar
opciones en el cuadro de diálogo Importar PDF al abrir archivos PDF de Photoshop.
1 Realice una de las siguientes acciones:
• (Photoshop) Seleccione Archivo > Abrir.
• (Bridge) Seleccione el archivo PDF y elija Archivo > Abrir con > Adobe Photoshop. Continúe con el paso 3.
2 En el cuadro de diálogo Abrir, seleccione el nombre del archivo y haga clic en Abrir.
Última modificación 8/6/2011
Page 82

USO DE PHOTOSHOP
Apertura e importación de imágenes
3 En Seleccionar, en el cuadro de diálogo Importar PDF, seleccione Páginas o Imágenes dependiendo de los
elementos del documento PDF que desee importar.
4 Haga clic en las miniaturas para seleccionar las páginas o imágenes que desee abrir. Pulse Mayús y haga clic para
seleccionar más de una página o imagen. El número de elementos seleccionados aparece debajo de la ventana de
previsualización. Si pretende importar imágenes, vaya al paso 8.
Nota: utilice el menú Tamaño de miniatura para ajustar la vista de miniaturas en la ventana de previsualización. La
opción Ajustar página ajusta una miniatura a la ventana de previsualización. Aparece una barra de desplazamiento si
hay varios elementos.
5 Para asignar un nombre al nuevo documento, escríbalo en el cuadro de texto Nombre. Si va a importar más de una
página o imagen, se abrirán varios documentos con el nombre base seguido de un número.
6 En Opciones de página, utilice el menú Recortar a para especificar la parte del documento PDF que se incluirá:
Cuadro delimitador Recorta al área rectangular más pequeña que incluye todo el texto y gráficos de la página. Esta
opción elimina el espacio en blanco superfluo así como todos los elementos del documento que queden fuera del
rectángulo de corte.
Nota: el cuadro delimitador no recorta el espacio en blanco que forme parte del fondo creado por la aplicación de origen.
Rectángulo de medios Recorta al tamaño original de la página.
Rectángulo de recorte Recorta al área de recorte (márgenes de recorte) del archivo PDF.
76
Rectángulo de sangrado Recorta al área especificada en el archivo PDF para albergar las limitaciones inherentes a los
procesos de producción como cortes, pliegues y recortes.
Rectángulo de corte Recorta al área especificada para el tamaño final deseado de la página.
Rectángulo de diseño Recorta al área especificada en el archivo PDF para colocar los datos PDF en otra aplicación.
7 En Tamaño de imagen, introduzca los valores (si fuera necesario) para la anchura y la altura:
• Si desea conservar la proporción de las páginas según su escala a fin de adaptarlas al rectángulo definido por los
valores de Anchura y Altura, seleccione Restringir proporciones.
• Para cambiar la escala de las páginas exactamente a los valores de Anchura y Altura, anule la selección de Restringir
proporciones. Es posible que se produzca algo de distorsión al modificar la escala de las páginas.
Si ha seleccionado más de una página, los cuadros de texto Anchura y Altura muestran los valores máximos de estas
dimensiones de las páginas seleccionadas. Todas las páginas aparecen con su tamaño original si está seleccionada la
opción Restringir proporciones y no se varían los valores de Anchura y Altura. En caso de que se cambien los valores,
se modifica la escala de todas las páginas en proporción ya que se rasterizan.
8 Especifique las opciones siguientes en Tamaño de imagen:
Resolución Define la resolución para el nuevo documento. Consulte también “Acerca de las dimensiones en píxeles y
la resolución de la imagen impresa” en la página 65.
Modo Define el modo de color para el nuevo documento. Consulte también “Modos de color” en la página 92.
Profundidad de bits Define la profundidad de bits para el nuevo documento. Consulte también “Profundidad de bits”
en la página 64.
Los valores de anchura y altura más la resolución determinan las dimensiones finales en píxeles del documento
resultante.
9 Para omitir los avisos de perfil de color, seleccione Suprimir advertencias.
10 Haga clic en OK.
Última modificación 8/6/2011
Page 83

USO DE PHOTOSHOP
Apertura e importación de imágenes
Más temas de ayuda
“PDF” en la página 459
“Acerca de los objetos inteligentes” en la página 292
“Colocación de archivos” en la página 77
“Copia entre aplicaciones” en la página 242
Apertura de un archivo EPS
El formato de archivo EPS (Encapsulated PostScript) puede representar datos vectoriales y también datos de mapas de
bits; lo admiten prácticamente todos los programas de maquetación, ilustración y gráficos. La aplicación de Adobe que
suele usarse para producir ilustraciones de PostScript es Adobe Illustrator. Al abrir un archivo EPS que contiene
ilustraciones vectoriales, se rasteriza: las líneas y curvas definidas matemáticamente de la ilustración vectorial se
convierten en los píxeles o bits de una imagen de mapa de bits.
Asimismo, se pueden incluir ilustraciones PostScript en Photoshop mediante el comando Colocar, el comando Pegar
y la función de arrastrar y colocar.
1 Seleccione Archivo > Abrir.
2 Seleccione el archivo que desea abrir y haga clic en Abrir.
3 Especifique las dimensiones, la resolución y el modo. Para mantener la misma proporción de altura a anchura,
seleccione Restringir proporciones.
4 Para minimizar las líneas irregulares en los bordes de ilustraciones, seleccione Suavizado.
77
Más temas de ayuda
“Colocación de archivos” en la página 77
“Copia entre aplicaciones” en la página 242
Colocación de archivos
El comando Colocar permite añadir al documento fotografías, ilustraciones o cualquier otro archivo admitido en
Photoshop como objetos inteligentes. Los objetos inteligentes se pueden cambiar de escala, colocar, sesgar, rotar o
deformar sin degradar la imagen.
Colocación de un archivo en Photoshop
1 Abra el documento de Photoshop que será el destino de la ilustración o la fotografía colocada.
2 Realice una de las siguientes acciones:
• (Photoshop) Elija Archivo > Colocar, seleccione el archivo que desee colocar y haga clic en Colocar.
También puede arrastrar un archivo desde Windows o Mac OS a una imagen de Photoshop abierta.
• (Bridge) Seleccione el archivo y elija Archivo > Colocar > En Photoshop.
Última modificación 8/6/2011
Page 84

USO DE PHOTOSHOP
Apertura e importación de imágenes
3 Si coloca un archivo PDF o Illustrator (AI), aparece el cuadro de diálogo Colocar PDF. Seleccione la página o la
imagen que desee colocar, defina las opciones de recorte y haga clic en OK. para obtener más información sobre las
opciones del cuadro de diálogo Colocar PDF, consulte “Colocación de archivos PDF o Illustrator en Photoshop”
en la página 79.
La ilustración colocada aparece dentro de un cuadro delimitador en el centro de la imagen de Photoshop. La
ilustración mantiene la proporción original de aspecto; sin embargo, si es más grande que la imagen de Photoshop, se
redimensiona para ajustarla.
Nota: además de con el comando Colocar, también puede añadir ilustraciones de Adobe Illustrator como objetos
inteligentes copiándolas y pegándolas de Illustrator en un documento de Photoshop. Consulte “Pegado de ilustraciones
de Adobe Illustrator en Photoshop” en la página 79.
4 (Opcional) Cambie de posición o transforme la ilustración colocada realizando una de las acciones siguientes:
• Para cambiar de posición la ilustración colocada, sitúe el puntero dentro del cuadro delimitador de la ilustración
colocada y arrastre; o bien, en la barra de opciones, introduzca el valor X para especificar la distancia entre el punto
central de la ilustración colocada y el borde izquierdo de la imagen. Introduzca el valor Y para especificar la
distancia entre el punto central de la ilustración colocada y el borde superior de la imagen.
• Para cambiar la escala de la ilustración colocada, arrastre uno de los manejadores de las esquinas del cuadro
delimitador o introduzca valores para Al y An en la barra de opciones. Al arrastrar, mantenga pulsada la tecla
Mayús para restringir las proporciones.
• Para rotar la ilustración colocada, sitúe el puntero fuera del rectángulo delimitador (el puntero se convierte en una
flecha curva) y arrastre, o introduzca un valor (en grados) para la opción Rotación en la barra de opciones. La
ilustración rota alrededor del punto central de la ilustración colocada. Para ajustar el punto central, arrástrelo hasta
una ubicación nueva o haga clic en un manejador del icono Punto central situado en la barra de opciones.
• Para sesgar la ilustración colocada, mantenga pulsada la tecla Ctrl (Windows) o Comando (Mac OS) y arrastre el
manejador lateral del rectángulo delimitador.
• Para deformar la ilustración colocada, seleccione Edición > Transformar > Deformar y, a continuación, elija una
deformación del menú emergente Deformar de la barra de opciones.
78
Si selecciona A medida en el menú emergente Deformar, arrastre los puntos de control, un segmento del cuadro
delimitador o la malla, o un área dentro de la malla para deformar la imagen.
5 Si coloca un archivo PDF, EPS o Adobe Illustrator, defina la opción Suavizar en la barra de opciones según sea
necesario. Para fusionar píxeles del borde durante la rasterización, seleccione la opción Suavizar. Para generar una
transición con bordes duros entre los píxeles de bordes durante la rasterización, anule la selección de la opción
Suavizar.
6 Realice una de las siguientes acciones:
• Haga clic en Aprobar en la barra de opciones o pulse Intro (Windows) o Retorno (Mac OS) para aprobar la
ilustración colocada en una nueva capa.
• Haga clic en Cancelar en la barra de opciones o pulse Esc para cancelar la colocación.
Más temas de ayuda
“Escalado, rotación, sesgado, distorsión, aplicación de perspectiva o deformación” en la página 189
“Deformación de un elemento” en la página 192
Última modificación 8/6/2011
Page 85

USO DE PHOTOSHOP
Apertura e importación de imágenes
Colocación de archivos PDF o Illustrator en Photoshop
Al colocar un archivo PDF o Adobe Illustrator, utilice el cuadro de diálogo Colocar PDF para definir las opciones para
colocar la ilustración.
1 Con el documento de Photoshop de destino abierto, coloque el archivo PDF o Adobe Illustrator.
2 En Seleccionar, en el cuadro de diálogo Colocar PDF, seleccione Páginas o Imágenes dependiendo de los elementos
del documento PDF que desee importar. Si el archivo PDF tiene varias páginas o imágenes, haga clic en la miniatura
de la página o del archivo que desee colocar.
Nota: utilice el menú Tamaño de miniatura para ajustar la vista de miniaturas en la ventana de previsualización. La
opción Ajustar página ajusta una miniatura a la ventana de previsualización. Aparece una barra de desplazamiento si
hay varios elementos.
3 En Opciones, utilice el menú Recortar a para especificar la parte del documento PDF o Illustrator (AI) que se
incluirá:
Cuadro delimitador Recorta al área rectangular más pequeña que incluye todo el texto y gráficos de la página. Esta
opción elimina el espacio en blanco superfluo.
Rectángulo de medios Recorta al tamaño original de la página.
Rectángulo de recorte Recorta al área de recorte (márgenes de recorte) del archivo PDF.
79
Rectángulo de sangrado Recorta al área especificada en el archivo PDF para albergar las limitaciones inherentes a los
procesos de producción como cortes, pliegues y recortes.
Rectángulo de corte Recorta al área especificada para el tamaño final deseado de la página.
Rectángulo de diseño Recorta al área especificada en el archivo PDF para colocar los datos PDF en otra aplicación.
4 Haga clic en OK para cerrar el cuadro de diálogo Colocar PDF.
5 En caso necesario, defina cualquier opción para ubicar, cambiar la escala, sesgar, rotar, deformar o suavizar en la
barra de opciones.
6 Haga clic en Aprobar para colocar las ilustraciones como objetos inteligentes en una capa nueva del documento
de destino.
Pegado de ilustraciones de Adobe Illustrator en Photoshop
Puede copiar ilustraciones de Adobe Illustrator y pegarlas en un documento de Photoshop.
1 En Adobe Illustrator, especifique las preferencias de comportamiento de la función de copiar y pegar:
• Para rasterizar la ilustración automáticamente al pegarla en un documento de Photoshop, desactive las opciones de
PDF y AICB (sin soporte para transparencia) en las preferencias de Administración de archivos y Portapapeles.
• Para pegar la ilustración como un objeto inteligente, una imagen rasterizada, un trazado o una capa de formas,
active las opciones de PDF y AICB (sin soporte para transparencia) en las preferencias de Administración de
archivos y Portapapeles.
2 Abra un archivo en Adobe Illustrator, seleccione la ilustración que desea copiar y elija Edición > Copiar.
3 En Photoshop, abra el documento en el que desea pegar la ilustración Adobe Illustrator y, a continuación,
seleccione Edición > Pegar.
Nota: si las opciones de PDF y AICB (sin soporte para transparencia) están desactivadas en las preferencias de
Administración de archivos y Portapapeles de Adobe Illustrator, la ilustración se rasteriza automáticamente al pegarse
en el documento de Photoshop. Omita el resto de los pasos de este procedimiento.
Última modificación 8/6/2011
Page 86

USO DE PHOTOSHOP
Apertura e importación de imágenes
4 En el cuadro de diálogo Pegar, seleccione el modo en que desea pegar la ilustración Adobe Illustrator y, a
continuación, haga clic en OK:
Objeto inteligente Pega la ilustración como un objeto inteligente vectorial que se puede redimensionar, transformar
o mover sin degradar la imagen. Cuando se coloca la ilustración, sus datos de archivo se incrustan en el documento de
Photoshop en una capa independiente.
Píxeles Pega la ilustración como píxeles que se pueden redimensionar, transformar o mover antes de que se rasterice
y se coloque en su propia capa del documento de Photoshop.
Trazado Pega la ilustración como un trazado que se puede editar con las herramientas de pluma, la herramienta
Selección de trazado o la herramienta Selección directa. El trazado se pega en la capa que está seleccionada en el panel
Capas.
Capa de formas Pega la ilustración como una nueva capa de formas (capa que contiene un trazado relleno del color
frontal).
5 Si ha seleccionado Objeto inteligente o Píxeles en el cuadro de diálogo Pegar, realice las modificaciones oportunas
y haga clic en Intro o Retorno para colocar la ilustración.
Más temas de ayuda
“Colocación de archivos” en la página 77
80
“Acerca de los objetos inteligentes” en la página 292
“Segmentos de trazado, componentes y puntos” en la página 361
“Creación de una forma en una capa de formas” en la página 348
Imágenes de alto rango dinámico
Información sobre las imágenes de alto rango dinámico
El rango dinámico (proporción entre las áreas oscuras y claras) del mundo visible supera con creces el rango de la
visión humana y de las imágenes impresas o mostradas en un monitor. Sin embargo, el ojo humano puede adaptarse
a muchos niveles de brillo distintos, mientras que la mayoría de cámaras y monitores de ordenador sólo pueden
reproducir un rango dinámico fijo. Los fotógrafos, cineastas y otros profesionales que trabajan con imágenes digitales
deben ser selectivos a la hora de decidir qué es importante en una escena porque trabajan con un rango dinámico
limitado.
Las imágenes de alto rango dinámico (HDR) abren todo un mundo de posibilidades porque pueden representar todo
el rango dinámico del mundo visible. Dado que todos los valores de luminancia de una escena real están representados
proporcionalmente y quedan almacenados en una imagen HDR, ajustar la exposición de una imagen HDR es como
ajustar la exposición al tomar una fotografía de una escena real.
Última modificación 8/6/2011
Page 87

USO DE PHOTOSHOP
Apertura e importación de imágenes
A
81
C
B
Combinación de imágenes de distintas exposiciones para crear una imagen HDR
A. Imagen con detalles de sombra, pero con iluminaciones recortadas B. Imagen con detalles de iluminaciones, pero con sombras recortadas
C. Imagen HDR que contiene el rango dinámico de la escena
En Photoshop, los valores de luminancia de una imagen HDR se almacenan utilizando una representación numérica
de coma flotante de 32 bits de longitud (32 bits por canal). Los valores de luminancia de una imagen HDR están
directamente relacionados con la cantidad de luz de una escena. Por contra, los archivos de imágenes de 16 y 8 bits por
canal sin punto flotante almacenan valores de luminancia sólo de papel negro al blanco, lo que se refleja en un
segmento extremadamente pequeño de rango dinámico en el mundo real.
En Photoshop, el comando Combinar para HDR Pro le permite crear imágenes HDR mediante la combinación de
varias fotografías capturadas con distintas exposiciones. Puesto que una imagen HDR contiene niveles de brillo que
superan con creces las capacidades de visualización de un monitor estándar de 24 bits, Photoshop permite ajustar la
previsualización HDR. Si necesita imprimir o utilizar herramientas y filtros que no funcionan con imágenes HDR,
puede convertirlos a imágenes de 16 u 8 bits por canal.
Compatibilidad de Photoshop con imágenes HDR de 32 bits por canal
Use las herramientas, los ajustes y los filtros siguientes con imágenes HDR de 32 bits por canal:
Ajustes Niveles, Exposición, Tono/saturación, Mezclador de canales y Filtro de fotografía.
Nota: aunque el comando Exposición puede usarse con imágenes de 8 y 16 bits por canal, está diseñado para realizar
ajustes de exposición en imágenes HDR de 32 bits por canal.
Última modificación 8/6/2011
Page 88

USO DE PHOTOSHOP
Apertura e importación de imágenes
Modos de fusión Normal, Disolver, Oscurecer, Multiplicar, Aclarar, Color más oscuro, Sobreexposición lineal
(Añadir), Color más claro, Diferencia, Restar, Dividir, Tono, Saturación, Color y Luminosidad.
Creación de documentos de 32 bits por canal En el cuadro de diálogo Nuevo, 32 bits es una de las opciones
disponibles en el menú emergente de profundidad de bits situado a la derecha del menú emergente Modo de color.
Comandos del menú Edición Todos los comandos incluidos Rellenar, Contornear, Transformación libre y
Transformar.
Formatos de archivo Photoshop (PSD, PSB), Radiance (HDR), Mapa de bits portátil (PFM), OpenEXR y TIFF.
Nota: aunque Photoshop no puede guardar una imagen HDR en el formato de archivo TIFF LogLuv, sí puede abrir y leer
un archivo TIFF LogLuv.
Filtros Promediar, Desenfoque de rectángulo, Desenfoque gaussiano, Desenfoque de movimiento, Desenfoque radial,
Desenfoque de forma, Desenfoque de superficie, Añadir ruido, Nubes, Nubes de diferencia, Destello, Enfoque
suavizado, Máscara de enfoque, Relieve, Desentrelazar, Colores NTSC, Paso alto, Máximo, Mínimo y Desplazamiento.
Comandos de imagen Tamaño de imagen, Tamaño de lienzo, Rotación de imagen, Recortar, Cortar, Duplicar, Aplicar
imagen, Calcular y Variables.
Vista Proporción de píxeles (Proporción de píxeles personalizada, Eliminar proporción de píxeles, Restaurar
proporciones de píxeles, etc.).
82
Capas Capas nuevas, capas duplicadas, capas de ajuste (Niveles, Intensidad, Tono/saturación, Mezclador de canales,
Filtro de fotografía y Exposición), capas de relleno, máscaras de capa, estilos de capa, modos de fusión admitidos y
objetos inteligentes.
Modos Color RGB, Escala de grises, conversión a 8 bits/canal o 16 bits/canal.
Proporción de aspecto de píxeles Compatibilidad con documentos cuadrados y no cuadrados.
Selecciones Invertir, modificación de bordes, Transformar selección, Guardar selección y Cargar selección.
Herramientas Todas las herramientas del cuadro de herramientas excepto: Lazo magnético, Varita mágica, Pincel
corrector puntual, Pincel corrector, Ojos rojos, Sustitución de color, Pincel histórico, Borrador mágico, Borrador de
fondos, Bote de pintura, Sobreexponer, Subexponer y Esponja. Algunas herramientas funcionan sólo con los modos
de fusión admitidos.
Para trabajar con ciertas funciones de Photoshop, puede convertir una imagen de 32 bits por canal a una imagen de 16
u 8 bits por canal. Utilice el comando Guardar como y convierta una copia del archivo de imagen a fin de conservar el
original.
Toma de fotografías para imágenes HDR
Tenga en cuenta las siguientes sugerencias al tomar fotografías que se van a combinar con el comando Combinar para
HDR Pro:
• Coloque la cámara en un trípode.
• Tome suficientes fotografías para cubrir todo el rango dinámico de la escena. Puede intentar tomar de cinco a siete
fotografías como mínimo, aunque puede que necesite más exposiciones dependiendo del rango dinámico de la
escena. El número mínimo de fotografías debe ser tres.
• Varíe la velocidad del obturador para crear distintas exposiciones. Cambiar la apertura modifica la profundidad de
campo de cada exposición y puede producir resultados de menor calidad. Cambiar el valor ISO o la apertura
también puede provocar ruido o viñetas en la imagen.
• Como norma general, no utilice la función de horquillado automático de la cámara, porque los cambios de
exposición suelen ser demasiado pequeños.
Última modificación 8/6/2011
Page 89

USO DE PHOTOSHOP
Apertura e importación de imágenes
• Las diferencias de exposición entre fotografías deben ser de uno o dos pasos EV (valor de exposición), que equivale
a uno o dos números f de apertura del diafragma (F-Stop) aproximadamente.
• No varíe la iluminación; por ejemplo, no tome una fotografía con flash y la siguiente sin flash.
• Asegúrese de que no hay ningún elemento moviéndose en la escena. La combinación de exposición sólo funciona
con imágenes con distintas exposiciones de una escena idéntica.
Combinación de imágenes para HDR
El comando Combinar para HDR Pro combina varias imágenes con exposiciones distintas de la misma escena y
captura el rango dinámico completo en una única imagen HDR. Puede procesar la imagen combinada como un
archivo de 32, 16 u 8 bits por canal. Sin embargo, sólo un archivo de 32 bits por canal podrá almacenar todos los datos
de imagen HDR.
La combinación para HDR funciona mejor cuando las fotografías se han optimizado para el proceso. Para consultar
las recomendaciones, consulte “Toma de fotografías para imágenes HDR” en la página 82.
Para ver un vídeo sobre combinación para HDR, consulte www.adobe.com/go/lrvid5004_ps_es.
1 Realice una de las siguientes acciones:
• (Photoshop) Elija Archivo > Automatizar > Combinar para HDR Pro.
• (Bridge) Seleccione las imágenes que desea utilizar y elija Herramientas > Photoshop > Combinar para HDR Pro.
Continúe con el paso 5.
2 En el cuadro de diálogo Combinar para HDR Pro, haga clic en Explorar para seleccionar imágenes específicas, haga
clic en Añadir archivos abiertos o elija Usar > Carpeta. (Para quitar un elemento en concreto, selecciónelo en la lista
de archivos y haga clic en Quitar).
3 (Opcional) Seleccione la opción Intentar alinear automáticamente las imágenes de origen si sujetó la cámara con
las manos al tomar las fotografías.
4 Haga clic en OK.
83
Nota: si en las imágenes faltan metadatos de exposición, introduzca valores en el cuadro de diálogo Configurar EV
manualmente.
Un segundo cuadro de diálogo Combinar para HDR Pro muestra miniaturas de las imágenes de origen y una
previsualización del resultado combinado.
5 En la esquina superior derecha de la previsualización, seleccione la profundidad de bits para la imagen combinada.
Seleccione 32 bits, si desea que la imagen combinada almacene todo el rango dinámico de la imagen HDR. Los
archivos de imágenes de 8 y 16 bits (sin coma flotante) no pueden almacenar el rango total de valores de luminancia
de una imagen HDR.
6 Para ajustar la gama tonal, consulte “Opciones para imágenes de 32 bits” en la página 84 u “Opciones para imágenes
de 16 u 8 bits” en la página 84.
7 (Opcional) Para guardar los ajustes de tonos y consultarlos posteriormente, seleccione Ajuste preestablecido >
Guardar ajuste preestablecido. (Para posteriormente volver a aplicar la configuración, seleccione Cargar ajuste
preestablecido).
Última modificación 8/6/2011
Page 90

USO DE PHOTOSHOP
Apertura e importación de imágenes
Opciones para imágenes de 32 bits
Mueva el regulador que aparece debajo del histograma para ajustar la previsualización del punto blanco de la imagen
combinada. Si se mueve el regulador, sólo se ajusta la previsualización de la imagen. Todos los datos de imagen HDR
permanecerán en el archivo de la combinación.
El ajuste de previsualización se almacena en el archivo HDR y se aplica siempre que se abre el archivo en Photoshop.
Para volver a ajustar la previsualización de punto blanco en cualquier momento, seleccione Vista > Opciones de
previsualización de 32 bits.
Opciones para imágenes de 16 u 8 bits
Las imágenes HDR contienen niveles de luminancia que superan con creces el rango dinámico que una imagen de 16
u 8 bits por canal puede almacenar. Para producir una imagen con el rango dinámico que desea, ajuste la exposición
y el contraste al convertir una imagen de 32 bits por canal a una menor profundidad de bits.
Seleccione uno de los siguientes métodos de asignación de tonos:
Adaptación local Ajusta la tonalidad HDR mediante el ajuste de las áreas de brillo local de toda la imagen.
• Resplandor de borde Radio especifica el tamaño de las áreas de brillo local. Intensidad especifica la separación que
debe haber entre los valores tonales de dos píxeles antes de que ya no partan de la misma área de brillo.
• Tono y detalle El rango dinámico se maximiza con un valor 1.0 en el ajuste Gamma. Los valores inferiores
destacarán los medios tonos, mientras que los ajustes con valores más elevados destacan iluminaciones y sombras. Los
valores de exposición reflejan los números F. Arrastre el regulador Detalle para ajustar el enfoque y los reguladores
Sombra e Iluminación para iluminar u oscurecer estas regiones.
84
• Color Intensidad ajusta la intensidad de colores sutiles y minimiza el recorte de colores muy saturados. Saturación
ajusta la intensidad de todos los colores de -100 (monocromo) hasta +100 (doble saturación).
• Curva de tonos Muestra una curva ajustable sobre un histograma que muestra los valores de luminancia en el
original, la imagen HDR de 32 bits. Las marcas rojas del eje horizontal se muestran en incrementos de un valor de
exposición EV (aproximadamente un número F de apertura de diafragma o f-stop ).
Nota: por defecto, Curva de tonos e histograma limita y ecualiza los cambios de punto a punto. Para eliminar el límite y
aplicar ajustes en los extremos, seleccione la opción Vértice después de insertar un punto en la curva. Si inserta y mueve
un segundo punto, la curva se vuelve angular.
A B
Ajuste de Curva de tonos e histograma utilizando la opción Vértice
A. Inserción de un punto y selección de la opción Vértice. B. Ajustar un nuevo punto vuelve la curva angular en el punto en que se utiliza la
opción Vértice.
Última modificación 8/6/2011
Page 91

USO DE PHOTOSHOP
Apertura e importación de imágenes
Ecualizar histograma Comprime el rango dinámico de la imagen HDR al mismo tiempo que intenta conservar cierto
contraste. No es necesario realizar ningún otro ajuste; se trata de un método automático.
Exposición y Gamma Permite ajustar manualmente el brillo y contraste de la imagen HDR. Mueva el regulador
Exposición para ajustar la ganancia y, el regulador Gamma, para ajustar el contraste.
Compresión de iluminaciones Comprime los valores de iluminaciones de la imagen HDR para que estén dentro del
rango de valores de luminancia del archivo de imagen de 8 ó 16 bits por canal. No es necesario realizar ningún otro
ajuste; se trata de un método automático.
Compensación de objetos en movimiento
Si las imágenes tienen un contenido distinto debido a objetos en movimiento como coches, personas o vegetación, en
el cuadro de diálogo Combinar para HDR Pro seleccione la opción para quitar fantasmas.
Photoshop muestra un contorno verde alrededor de la miniatura con el mejor equilibrio tonal y, de ese modo, permite
identificar la imagen base. Los objetos en movimiento de las otras imágenes se eliminan. (Si hay movimientos en áreas
muy iluminadas u oscuras, haga clic en una miniatura diferente en la que los objetos en movimiento estén mejor
expuestos y obtendrá mejores resultados).
En este vídeo puede ver un tutorial de la opción para quitar fantasmas. (El debate sobre la opción para eliminar
fantasmas comienza a las 3:00).
85
Carga o guardado de curvas de respuesta de cámara
Las curvas de respuesta indican la manera en la que los sensores de la cámara interpretan los distintos niveles de
entrada de luz. Por defecto, el cuadro de diálogo Combinar para HDR Pro calcula automáticamente una curva de
respuesta de la cámara con la gama tonal de las imágenes que se están combinando. Puede guardar la curva de
respuesta actual y aplicarla después a otro grupo de imágenes combinadas.
❖ En la esquina superior derecha del cuadro de diálogo Combinar para HDR Pro, haga clic en el menú Curva de
respuesta y, a continuación, elija Guardar curva de respuesta. (Para volver a aplicar la curva más tarde, elija
Cargar curva de respuesta).
Conversión de 32 bits a 16 u 8 bits por canal
Si en un principio creó una imagen de 32 bits durante el proceso Combinar para HDR Pro, puede convertirla
posteriormente en una imagen de 16 u 8 bits.
1 Abra una imagen de 32 bits por canal en Photoshop y elija Imagen > Modo > 16 bits/canal u 8 bits/canal.
2 Ajuste la exposición y el contraste para producir una imagen con el rango dinámico que desee. (Consulte “Opciones
para imágenes de 16 u 8 bits” en la página 84).
3 Haga clic en OK para convertir la imagen de 32 bits.
Más temas de ayuda
“Descripción general de las curvas” en la página 129
Última modificación 8/6/2011
Page 92

USO DE PHOTOSHOP
Apertura e importación de imágenes
Ajuste del rango dinámico visualizado para imágenes HDR de 32 bits
El rango dinámico de las imágenes HDR supera las capacidades de pantalla de los monitores de ordenador estándar.
Puede que las imágenes HDR abiertas en Photoshop parezcan muy oscuras o descoloridas. Photoshop permite ajustar
la previsualización para que el monitor muestre imágenes HDR cuyas sombras e iluminaciones no parezcan
descoloridas o demasiado oscuras. Los ajustes de previsualización se almacenan en el archivo de imagen HDR (sólo
PSD, PSB y TIFF) y se aplican siempre que el archivo se abra en Photoshop. Estos ajustes no editan el archivo de
imagen HDR: toda la información de la imagen HDR permanece intacta. Emplee el ajuste Exposición (Imagen >
Ajustes > Exposición) para editar la exposición de la imagen HDR de 32 bits por canal.
Para ver las lecturas de 32 bits en el panel Información, haga clic en el icono del cuentagotas del panel Información y
seleccione 32 bits en el menú emergente.
1 Abra una imagen HDR de 32 bits por canal en Photoshop y elija Vista > Opciones de previsualización de 32 bits.
2 En el cuadro de diálogo Opciones de previsualización de 32 bits, seleccione una opción del menú Método:
Exposición y gamma Ajusta el brillo y el contraste.
Compresión de iluminaciones Comprime los valores de iluminaciones de la imagen HDR para que estén dentro del
rango de valores de luminancia del archivo de imagen de 8 ó 16 bits por canal.
3 Si selecciona Exposición y gamma, mueva los reguladores Exposición y Gamma para ajustar el brillo y el contraste
de la previsualización de la imagen.
4 Haga clic en OK.
86
También puede ajustar la previsualización de una imagen HDR abierta en Photoshop haciendo clic en el triángulo
de la barra de estado de la ventana del documento y seleccionando Exposición de 32 bits en el menú emergente. Mueva
el regulador para definir el punto blanco para la previsualización de la imagen HDR. Haga doble clic en el regulador para
volver al ajuste de exposición por defecto. Dado que el ajuste se realiza por vista, puede tener la misma imagen HDR
abierta en diversas ventanas y cada una de ellas con un ajuste de previsualización distinto. Los ajustes de previsualización
realizados con este método no se almacenan en el archivo de imagen HDR.
Más temas de ayuda
“Ajuste de la exposición HDR” en la página 142
Información sobre el Selector de color HDR
El Selector de color HDR permite ver y seleccionar con gran precisión colores para su uso en imágenes HDR de 32 bits.
Al igual que en el Selector de color de Adobe, para seleccionar un color, debe hacer clic en uno de los campos de color
y ajustar el regulador de color. El regulador Intensidad sirve para ajustar el brillo del color de modo que coincida con
la intensidad de los colores de la imagen HDR con la que trabaja. En el área de previsualización se presentan muestras
del color seleccionado según las distintas exposiciones e intensidades.
Última modificación 8/6/2011
Page 93

USO DE PHOTOSHOP
Apertura e importación de imágenes
A
B
C
D
E
F
G
H
Selector de color HDR
A. Área de previsualización B. Color ajustado C. Color original D. Valores de coma flotante de 32 bits E. Regulador Intensidad F. Color
seleccionado G. Regulador de color H. Valores de color
87
Más temas de ayuda
“Descripción general del Selector de color de Adobe” en la página 102
“Ajuste del rango dinámico visualizado para imágenes HDR de 32 bits” en la página 86
Visualización del Selector de color HDR
❖ Con una imagen de 32 bits por canal abierta, realice una de las acciones siguientes:
• En el cuadro de herramientas, haga clic en el cuadro de selección del color frontal o de fondo.
• En el panel Color, haga clic en el cuadro de selección Configurar color frontal o Configurar color de fondo.
El Selector de color también se encuentra disponible con las funciones que permiten elegir algún color, por ejemplo,
al hacer clic en la muestra de color de la barra de opciones para algunas herramientas o los cuentagotas de ciertos
cuadros de diálogo de ajuste del color.
Selección de colores para imágenes HDR
La parte inferior del Selector de color HDR funciona del mismo modo que el Selector de color normal con las imágenes
de 8 ó 16 bits. Haga clic en uno de los campos de color para seleccionarlo. Luego, si desea cambiar el tono, mueva el
regulador o escriba los valores numéricos adecuados para dicho color en los campos HSB o RGB. En el campo de color,
el brillo aumenta cuanto más arriba y la saturación, cuanto más a la derecha.
Válgase del regulador Intensidad para ajustar el brillo del color. El valor del color se suma al valor de la intensidad y
ambos se convierten a valores numéricos de coma flotante de 32 bits en el documento HDR.
1 Seleccione un color haciendo clic en el campo de color y mueva el regulador de color o escriba valores numéricos
HSB o RGB apropiados (igual que en el Selector de color de Adobe).
2 Ajuste el regulador Intensidad para intensificar o rebajar el brillo del color. La muestra de color nueva que aparece
en la escala de previsualización situada en la parte superior del Selector de color refleja el efecto de los pasos de
aumento o disminución del color seleccionado.
Última modificación 8/6/2011
Page 94

USO DE PHOTOSHOP
Apertura e importación de imágenes
Los pasos de intensidad son inversamente proporcionales a los pasos del ajuste de exposición. Si favorece en dos pasos
el ajuste Exposición de la imagen HDR, al reducir dos pasos de intensidad, se mantiene el mismo color que si se
definieran en cero (0) tanto la exposición como la intensidad del color de la imagen HDR.
Si sabe los valores RGB de 32 bits exactos para el color deseado, escríbalos en los campos pertinentes.
3 (Opcional) Ajuste los valores del área de previsualización.
Tamaño de paso de previsualización Define los aumentos de los pasos en cada muestra de previsualización. Por
ejemplo, el valor 3 da como resultado muestras de -9, -6, -3, +3, +6 y +9. Estas muestras permiten previsualizar el
aspecto del color seleccionado según los distintos ajustes de exposición.
Relativo al documento Haga clic si desea que las muestras de previsualización reflejen el ajuste actual de exposición de
la imagen. Por ejemplo, si la exposición del documento está definida en un valor mayor, la nueva muestra de
previsualización es más clara que el color seleccionado en el campo de color del Selector a fin de mostrar el efecto de
esa mayor exposición en el color seleccionado. Si la exposición está definida en 0 (el valor por defecto), la muestra no
cambia aunque la casilla esté marcada.
4 (Opcional) Haga clic en Añadir a muestras para añadir el color seleccionado al panel Muestras.
5 Haga clic en OK.
Pintura en imágenes HDR
Puede editar imágenes HDR o de 32 bits por canal así como añadirles efectos con cualquiera de estas herramientas de
Photoshop: Pincel, Lápiz, Pluma, Forma, Tampón de clonar, Tampón de motivo, Borrador, Degradado, Desenfocar,
Enfocar, Dedo y Pincel de historia. También puede usar la herramienta Texto para añadir capas de texto de 32 bits por
canal a las imágenes HDR.
88
Mientras edita imágenes HDR o pinta en ellas, previsualice los cambios con distintos ajustes de exposición mediante
el regulador Exposición de 32 bits situado en el área de información del documento o el cuadro de diálogo Opciones
de previsualización de 32 bits (Vista > Opciones de previsualización de 32 bits). Además, el Selector de color HDR
permite previsualizar el color frontal seleccionado para una imagen HDR con diferentes ajustes de intensidad que
concuerden con los distintos ajustes de exposición.
1 Abra una imagen HDR.
2 (Opcional) Defina la exposición de la imagen. Consulte “Ajuste del rango dinámico visualizado para imágenes
HDR de 32 bits” en la página 86.
3 Si emplea las herramientas Pincel o Lápiz, haga clic en el color frontal para abrir el Selector de color HDR y
seleccionar un color. Si usa la herramienta Texto, haga clic en la gota de color que aparece en la barra de opciones
de la herramienta y defina el color del texto.
El área de previsualización del Selector de color HDR facilita la selección y el ajuste del color frontal de acuerdo con
los distintos ajustes de exposición de la imagen HDR. Consulte “Información sobre el Selector de color HDR” en la
página 86.
Si desea ver los efectos tras la pintura en diversas exposiciones HDR, abra con el comando Ventana > Organizar >
Nueva ventana para abrir vistas simultáneas de la misma imagen HDR. Después, defina en cada ventana una
exposición distinta con el regulador Exposición disponible en el área de la barra de estado del documento.
Última modificación 8/6/2011
Page 95

Capítulo 5: Fundamentos del color
Para obtener información detallada, haga clic en los vínculos siguientes:
Acerca del color
Explicación del color
Si sabe cómo se crean los colores y cómo se relacionan entre ellos, puede lograr una mayor eficacia al trabajar con
Photoshop. En lugar de obtener un efecto por casualidad, podrá producir resultados consistentes gracias a la
comprensión de la teoría de los colores básicos.
Colores primarios
Los colores primarios aditivos son los tres colores de la luz (rojo, verde y azul), que producen todos los colores del
espectro visible al unirse en distintas combinaciones. Al sumar partes iguales de rojo, azul y verde, se obtiene el color
blanco. La total ausencia de rojo, azul y verde da como resultado el color negro. Los monitores de ordenador son
dispositivos que emplean colores primarios aditivos para crear color.
89
R
Colores aditivos (RGB)
R. Rojo G. Verde B. Azul
Los colores primarios sustractivos son pigmentos que crean un espectro de colores en diferentes combinaciones. A
diferencia de los monitores, las impresoras emplean colores primarios sustractivos (pigmentos cian, magenta,
amarillos y negros) para producir los colores mediante mezclas sustractivas. Se usa el término “sustractivo” porque los
colores primarios son puros hasta que se empiezan a mezclar entre ellos; el resultado son unos colores que son
versiones menos puras de los primarios. Por ejemplo, el color naranja se crea mediante la mezcla sustractiva de
magenta y amarillo.
G
B
Última modificación 8/6/2011
Page 96

USO DE PHOTOSHOP
Fundamentos del color
CMY K
Colores sustractivos (CMYK)
C. Cian M. Magenta Y. Amarillo K. Negro
Rueda de colores
Si no tiene experiencia en ajustar los componentes del color, los diagramas de la rueda de colores estándar le servirán
de ayuda al trabajar con equilibrio de color. La rueda de colores se utiliza para predecir cómo un cambio en un
componente de color afecta a otros colores y también cómo se convierten los cambios entre los modelos de color RGB
y CMYK.
0/360
R
90
M
B
C
180
Rueda de colores
R. Rojo Y. Amarillo G. Verde C. Cian B. Azul M. Magenta
Y
90270
G
Por ejemplo, puede disminuir la cantidad de cualquier color de una imagen aumentando la cantidad de su opuesto en
la rueda de colores, y viceversa. Los colores que se encuentran en posiciones opuestas de la rueda de colores estándar
se denominan colores complementarios. De forma similar, puede aumentar o disminuir un color ajustando los dos
colores adyacentes de la rueda, o incluso ajustando los dos colores adyacentes de su opuesto.
En una imagen CMYK puede disminuir el magenta disminuyendo la cantidad de magenta o aumentando su
complementario, que es el verde (el color del lado opuesto en la rueda de colores). En una imagen RGB puede
disminuir el magenta suprimiendo rojo y azul o añadiendo verde. Todos estos ajustes producen un equilibrio de color
global que contiene menos magenta.
Más temas de ayuda
“Selección de un color en el Selector de color de Adobe” en la página 103
Modos, espacios y modelos de color
Los modelos de color describen los colores que se ven en las imágenes digitales y con los que se trabaja. Cada modelo
de color como, por ejemplo, RGB, CMYK o HSB representa un método diferente (por lo general, numérico) de
descripción de los colores.
Última modificación 8/6/2011
Page 97

USO DE PHOTOSHOP
Fundamentos del color
Un espacio de color es una variante de un modelo de color que tiene una gama (rango) específica de colores. Por
ejemplo, en el modelo de color RGB, hay un número de espacios de color: Adobe RGB, sRGB, ProPhoto RGB, etc.
Cada dispositivo (ya sea un monitor o una impresora) dispone de su propio espacio de color, por lo que sólo puede
reproducir los colores de su gama. Cuando una imagen pasa de un dispositivo a otro, los colores de la imagen pueden
cambiar porque cada dispositivo interpreta los valores RGB o CMYK según su propio espacio de color. La gestión del
color se emplea al mover imágenes con el fin de garantizar que la mayoría de los colores sean iguales o lo bastante
similares como para mostrar cierta consistencia. Consulte Por qué a veces no coinciden los colores.
En Photoshop, el modo de color de un documento determina el modelo de color utilizado para mostrar e imprimir la
imagen en la que está trabajando. Los modos de color de Photoshop están basados en los modelos de color que resultan
útiles en las imágenes que se utilizan en autoedición. Puede seleccionar entre RGB (rojo, verde, azul); CMYK (cian,
magenta, amarillo, negro); Color Lab (basado en CIE L* a* b*) y Escala de grises. Photoshop también incluye modos
para salidas de color especializadas como Color indexado y Duotono. Los modos de color determinan el número de
colores, el número de canales y el tamaño de archivo de una imagen. Seleccionar un modo de color también determina
las herramientas y los formatos de archivo disponibles.
Cuando se trabaja con los colores de una imagen, se ajustan los valores numéricos del archivo. Es fácil pensar en un
color como un número, pero estos valores numéricos no son colores absolutos: sólo tienen un significado de color
dentro del espacio de color del dispositivo que lo está produciendo.
91
Más temas de ayuda
“Modos de color” en la página 92
Ajuste del tono, la saturación y el brillo del color
El modelo HSB se basa en la percepción humana del color y describe tres características fundamentales del color:
Tono Color reflejado o transmitido a través de un objeto. Se mide como una posición en la rueda de colores estándar
y se expresa en grados, entre 0° y 360°. Normalmente, el tono se identifica por el nombre del color, como rojo, naranja
o verde.
Saturación A veces denominada cromatismo, es la fuerza o pureza del color. La saturación representa la cantidad de
gris que existe en proporción al tono y se mide como porcentaje comprendido entre 0% (gris) y 100% (saturación
completa). En la rueda de colores estándar, la saturación aumenta a medida que nos aproximamos al borde de la
misma.
Brillo Luminosidad u oscuridad relativa del color y normalmente se expresa como un porcentaje comprendido entre
0% (negro) y 100% (blanco).
0 360
100
SB
H
100
0
Modelo de color HSB
H. Tono S. Saturación B. Brillo
0
Última modificación 8/6/2011
Page 98

USO DE PHOTOSHOP
Fundamentos del color
Modos de color
Más temas de ayuda
“Acerca de los duotonos” en la página 484
Modo de color RGB
El modo Color RGB de Photoshop utiliza el modelo RGB y asigna un valor de intensidad a cada píxel. En imágenes de
8 bits por canal, los valores de intensidad varían de 0 (negro) a 255 (blanco) para cada uno de los componentes RGB
(rojo, verde, azul) de una imagen en color. Por ejemplo, un color rojo fuerte podría tener un valor R de 246, un valor
G de 20 y un valor B de 50. Si los valores de los tres componentes son idénticos, se obtiene un tono de gris neutro. Si
los valores de todos los componentes es 255, el resultado es blanco puro, y negro puro si el valor es de 0.
Las imágenes RGB utilizan tres colores o canales para reproducir los colores en la pantalla. En imágenes de 8 bits por
canal, los tres canales se convierten en 24 (8 bits x 3 canales) bits de información del color por píxel. En imágenes de
24 bits, los tres canales pueden reproducir hasta 16,7 millones de colores por píxel. En imágenes de 48 bits (16 bits por
canal) y 96 bits (32 bits por canal), pueden reproducirse incluso más colores por píxel. Además de ser el modo por
defecto en las imágenes nuevas de Photoshop, el modelo RGB lo utilizan los monitores de los ordenadores para
mostrar los colores. Esto significa que, si se trabaja en modos de color distintos a RGB, como CMYK, Photoshop
convierte la imagen CMYK a RGB para la visualización en pantalla.
92
Aunque RGB es un modelo de color estándar, puede variar el rango exacto de colores representados, según la
aplicación o el dispositivo de visualización. El modo Color RGB de Photoshop varía de acuerdo con el ajuste del
espacio de trabajo especificado en el cuadro de diálogo Ajustes de color.
Modo de color CMYK
En el modo CMYK, a cada píxel se le asigna un valor de porcentaje para las tintas de cuatricromía. Los colores más
claros (iluminaciones) tienen un porcentaje pequeño de tinta, mientras que los más oscuros (sombras) tienen
porcentajes mayores. Por ejemplo, un rojo brillante podría tener 2% de cian, 93% de magenta, 90% de amarillo y 0%
de negro. En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%.
Utilice el modo CMYK en la preparación de imágenes que se van a imprimir utilizando cuatricromía. Convertir una
imagen RGB a CMYK crea una separación de color. Lo más aconsejable al comenzar a trabajar con una imagen RGB
es editarla en RGB y convertirla a CMYK al final del proceso de edición. En el modo RGB, puede utilizar los comandos
Ajuste de prueba para simular los efectos de una conversión a CMYK sin cambiar los datos reales de la imagen.
También puede utilizar el modo CMYK para trabajar directamente con imágenes CMYK escaneadas o importadas de
sistemas de alta resolución.
Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados,
dependiendo de la imprenta y las condiciones de impresión. El modo Color CMYK de Photoshop varía de acuerdo
con el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color.
Modo de color Lab
El modelo de color CIE L*a*b* (Lab) se basa en la percepción humana del color. Los valores numéricos de Lab
describen todos los colores que ve una persona con una capacidad de visión normal. Como Lab describe la apariencia
del color en lugar de la cantidad de colorante necesaria para que un dispositivo (como un monitor, una impresora de
escritorio o una cámara digital) produzca el color, Lab se considera un modelo de color independiente de dispositivo.
Los sistemas de gestión de color utilizan Lab como referencia de color para transformar un color de forma predecible
de un espacio de color a otro.
Última modificación 8/6/2011
Page 99

USO DE PHOTOSHOP
Fundamentos del color
El modo de color Lab contiene un componente de luminosidad (L) que varía entre 0 y 100. En el Selector de color de
Adobe y el panel Color, el componente a (eje verde-rojo) y el componente b (eje azul-amarillo) pueden estar
comprendidos entre +127 y –128.
Las imágenes Lab se pueden guardar en distintos formatos: Photoshop, EPS de Photoshop, Formato de documento
grande (PSB), PDF de Photoshop, RAW de Photoshop, TIFF, DCS 1.0 de Photoshop o DCS 2.0 de Photoshop. Las
imágenes Lab de 48 bits (16 bits por canal) se pueden guardar en estos formatos: Photoshop, Formato de documento
grande (PSB), PDF de Photoshop, RAW de Photoshop y TIFF.
Nota: los formatos DCS 1.0 y DCS 2.0 convierten el archivo a CMYK al abrirlo.
Modo de escala de grises
El modo Escala de grises utiliza distintos tonos de gris en una imagen. En imágenes de 8 bits, puede haber hasta 256
tonos de gris. Cada píxel de una imagen en escala de grises tiene un valor de brillo comprendido entre 0 (negro) y 255
(blanco). En imágenes de 16 y 32 bits, el número de tonos de una imagen es mucho mayor que en las imágenes de
8 bits.
Los valores de la escala de grises también se pueden medir como porcentajes de cobertura de la tinta negra (0% es igual
a blanco, 100% a negro).
El modo Escala de grises utiliza la gama definida en el ajuste del espacio de trabajo especificado en el cuadro de diálogo
Ajustes de color.
93
Modo de mapa de bits
El modo Mapa de bits utiliza uno de los dos valores de color (blanco o negro) para representar los píxeles de una
imagen. Las imágenes en modo Mapa de bits se denominan imágenes de 1 bit en mapa de bits porque tienen una
profundidad de bits de 1.
Modo Duotono
El modo Duotono crea imágenes en escala de gris monotonos, duotonos (dos colores), tritonos (tres colores) y
cuadritonos (cuatro colores) utilizando de una a cuatro tintas personalizadas.
Modo de color indexado
El modo Color indexado produce archivos de imágenes de 8 bits con un máximo de 256 colores. Al convertir a color
indexado, Photoshop crea una tabla de colores de consulta (CLUT) que almacena y genera el índice de los colores de la
imagen. Si un color de la imagen original no aparece en la tabla, el programa selecciona el más parecido o emplea el
tramado para simular el color utilizando los colores disponibles.
Aunque la paleta de colores es limitada, el modo Color indexado puede reducir el tamaño de archivo manteniendo la
calidad visual necesaria para presentaciones multimedia, páginas Web y usos similares. En este modo está disponible
la edición limitada. Para ediciones extensas es necesario convertir temporalmente al modo RGB. Los archivos de color
indexado se pueden guardar en los siguientes formatos: Photoshop, BMP, DICOM (Digital Imaging and
Communications in Medicine), GIF, EPS de Photoshop, Formato de documento grande (PSB), PCX, PDF de
Photoshop, RAW de Photoshop, Photoshop 2.0, PICT, PNG, Targa® o TIFF.
Última modificación 8/6/2011
Page 100

USO DE PHOTOSHOP
Fundamentos del color
Modo Multicanal
Las imágenes de este modo contienen 256 niveles de gris en cada canal, por lo que se utilizan en impresión
especializada. Las imágenes de modo Multicanal se pueden guardar en formato Photoshop, Formato de documento
grande (PSB), Photoshop 2.0, RAW de Photoshop o DCS 2.0 de Photoshop.
Se aplican las pautas siguientes al convertir imágenes al modo Multicanal:
• Las capas no se admiten y, por lo tanto, se acoplan.
• Los canales de color de la imagen original se convierten en canales de tinta plana en la imagen convertida.
• Convertir una imagen CMYK al modo Multicanal crea canales de tintas planas cian, magenta, amarilla y negra.
• Convertir una imagen RGB al modo Multicanal crea canales de tintas planas cian, magenta y amarilla.
• La eliminación de un canal de una imagen RGB, CMYK o Lab convierte automáticamente la imagen al modo
Multicanal y acopla las capas.
• Para exportar una imagen multicanal, guárdela en el formato DCS 2.0 de Photoshop.
Nota: el color indexado y las imágenes de 32 bits no pueden convertirse al modo Multicanal.
Conversión entre modos de color
94
Conversión de una imagen a otro modo de color
Puede convertir el modo original de una imagen (modo de origen) en otro distinto (modo de destino). La selección de
un modo de color distinto cambia de forma permanente los valores de color de la imagen. Por ejemplo, al convertir
una imagen RGB al modo CMYK, los valores de color RGB fuera de la gama CMYK (definidos por el ajuste del espacio
de color CMYK del cuadro de diálogo Ajustes de color) se ajustan para quedar dentro de la gama. Como resultado, se
pueden perder algunos datos de la imagen que no se recuperarán si vuelve a convertir la imagen de CMYK a RGB.
Antes de convertir las imágenes, siga estas recomendaciones:
• Realice el máximo posible de modificaciones en el modo original de la imagen (normalmente RGB para las
imágenes de la mayoría de los escáneres o cámaras digitales o CMYK para las imágenes de escáneres tradicionales
de tambor o si importa desde un sistema Scitex).
• Guarde una copia de seguridad antes de convertir la imagen. Asegúrese de guardar una copia de la imagen que
incluya todas las capas para poder editar la versión original de la imagen después de la conversión.
• Acople el archivo antes de convertirlo. La interacción de colores entre los modos de fusión de capas cambia cuando
lo hace el modo.
Nota: en la mayoría de los casos, preferirá acoplar un archivo antes que convertirlo. Sin embargo, no es necesario y,
en la mayoría de los casos, no es conveniente (por ejemplo, si el archivo tiene capas de texto vectoriales).
❖ Elija Imagen > Modo y el modo que desee en el submenú. Los modos que no están disponibles para la imagen activa
aparecen inhabilitados en el menú.
Las imágenes se acoplan al convertirlas a los modos Multicanal, Mapa de bits o Color indexado porque estos modos
no admiten capas.
Última modificación 8/6/2011
 Loading...
Loading...