Page 1

présentation technique
Maîtriser
les bases d’Adobe GoLive CS2
TABLE DES MATIERES
1 Introduction
1 Création de site
1 Boîte de dialogue Nouveau
2 Fenêtre de site
4 Mise en page
11 Avantages des objets dynamiques
13 Palette Actions
15 Téléchargement du site
16 Ressources supplémentaires
Introduction
Le logiciel Adobe® GoLive® CS2 met à votre disposition tous les outils nécessaires à la conception,
au codage et à la gestion des projets Web les plus complexes, sans que vous ayez à saisir une seule
commande HTML. Néanmoins, il est préférable de connaître quelques astuces avant de travailler
sur le Web. En eet, les images doivent être compressées d’une certaine façon, les polices ne
s’achent pas toujours comme vous le souhaitez et la mise en page varie d’un navigateur Web
à l’autre. Et contrairement aux publications imprimées, les sites Web évoluent en permanence,
exigeant des outils de gestion plus sophistiqués.
Le logiciel Adobe GoLive vous aide à relever le dé. Les outils de mise en page visuelle génèrent
un code standard, clair et moderne. L’intégration du logiciel Adobe Photoshop® et d’autres
applications Adobe facilite par ailleurs l’utilisation d’images. Enn, les outils de gestion de site
GoLive simplient les opérations de maintenance.
Le document présent décrit la marche à suivre pour créer un site Web simple à l’aide d’un ux
de production GoLive standard. Il présente également les tâches primordiales auxquelles vous
serez confronté dans le développement et la gestion de votre site. Grâce à ce document, vous
apprendrez à :
1 créer un dossier de site, importer des ressources et ajouter des pages à votre site ;
2 mettre en page le site, manipuler des images, ajouter des zones de texte et créer des liens ;
3 utiliser les objets dynamiques et ajouter des scripts interactifs sans avoir à les coder ;
4 publier votre site sur Internet à l’aide de la fonction Serveur de publication du logiciel GoLive.
Création de site
Lorsque vous entamez la construction d’un site Web, votre premier réexe consiste peut-être
à ouvrir une page et à commencer à la garnir de texte et d’objets à votre guise. Avec le logiciel
GoLive, vous avez tout intérêt à démarrer la construction d’un site plutôt que d’une page.
Le logiciel peut ainsi suivre à la trace la moindre de vos ressources dès le départ, ce qui limite
les risques de perdre une page ou une image.
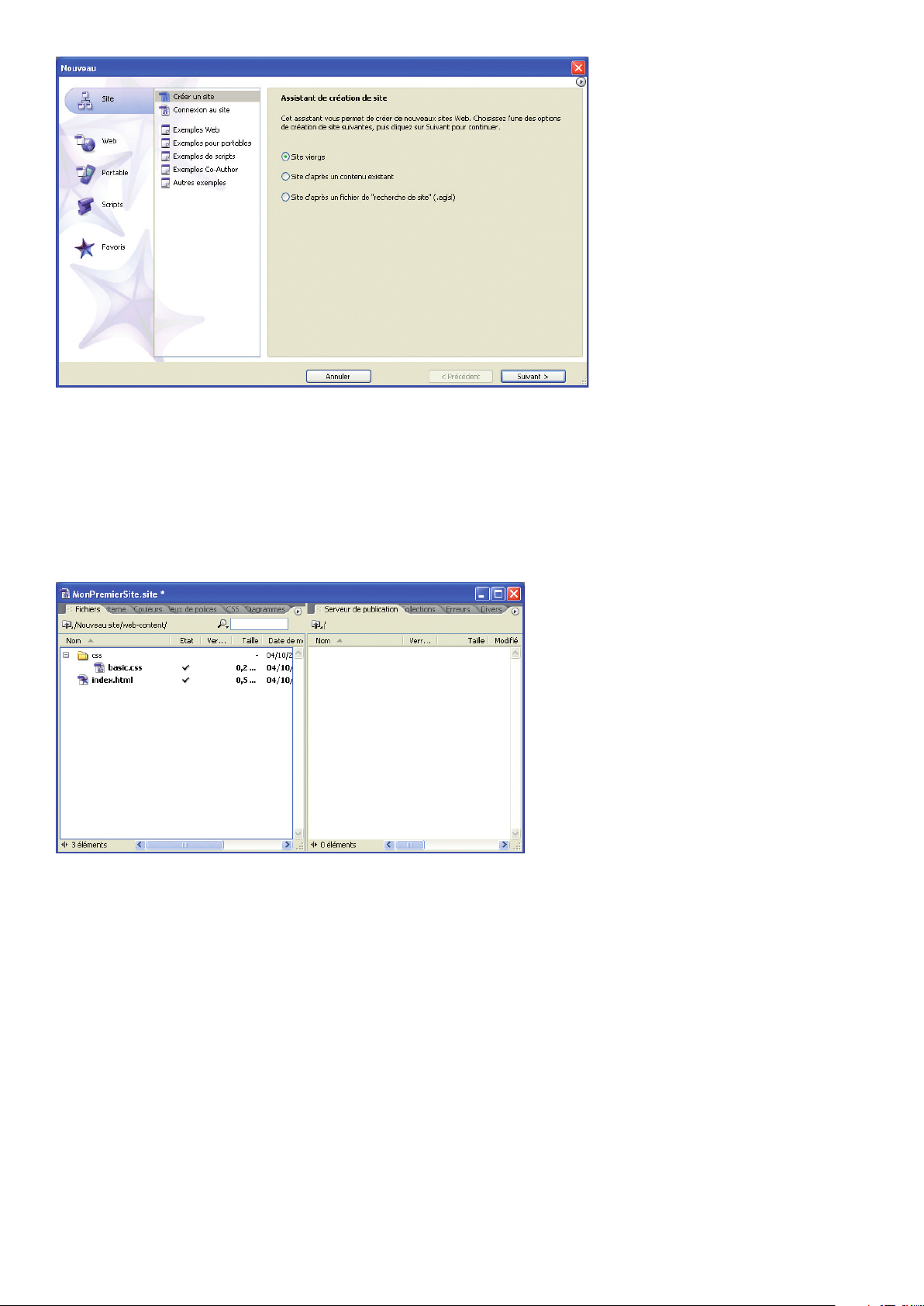
Boîte de dialogue Nouveau
Pour vous lancer dans la création d’un site, utilisez la boîte de dialogue Nouveau :
1 Dans l’écran de bienvenue de GoLive, cliquez sur Nouveau document (ou sur Fichier > Nouveau,
si vous avez décidé de ne plus acher l’écran de bienvenue).
2 Cliquez sur Site dans la colonne gauche de la boîte de dialogue Nouveau.
Page 2

La boîte de dialogue Nouveau.
3 Sélectionnez Site vierge, puis cliquez sur Suivant.
4 Donnez un nom au site et choisissez un emplacement simple d’accès où l’enregistrer.
Cliquez sur Suivant.
5 Assurez-vous que l’option Ne pas utiliser le contrôle des versions est sélectionnée, puis cliquez sur Suivant.
Boîte de dialogue Nouveau
Au-delà de la construction de sites Web, GoLive
vous permet de concevoir des chiers vidéo et des
sites interactifs adaptés aux téléphones portables.
Pour une variété de ux de production, cette boîte
de dialogue constitue un excellent point de départ
dont vous mesurerez l’utilité tout au long de votre
apprentissage de la conception interactive.
6 L’écran suivant vous permet de spécier le serveur de publication qui hébergera votre site une fois sa
construction achevée. Sélectionnez l’option Spécier le serveur ultérieurement, puis cliquez sur Terminer
pour ouvrir la fenêtre de site.
La fenêtre de site.
Fenêtre de site
La fenêtre de site est l’élément principal de l’espace de travail GoLive. C’est dans cette fenêtre que vous
entretenez, contrôlez et même publiez votre site Web.
L’onglet Fichiers abrite votre dossier racine, c’est-à-dire tous les éléments de votre site qui seront
téléchargés vers un serveur. Par défaut, le dossier racine contient un élément appelé index.html. Lorsqu’un
navigateur Web atteint ce dossier, la page par défaut est le premier élément qu’il charge. Dans GoLive,
index.html est donc la page d’accueil du site.
Contenu de la fenêtre de site
La fenêtre de site de GoLive comporte dix onglets
diérents destinés à des fonctions diverses :
• Fichiers : il s’agit du dossier racine de votre site.
Téléchargez ces chiers vers le serveur lorsque
la conception de votre site est achevée.
• Externe : répertoriez les adresses URL et de courrier
électronique fréquemment utilisées an de créer
rapidement des liens vers ces adresses lors de la
construction du site.
• Couleurs : répertoriez les couleurs utilisées par le site.
• Jeux de polices : répertoriez vos groupes de
polices Web préférés.
• CSS : accédez aux diérents éléments CSS utilisés
par le site.
• Diagrammes : grâce à cet onglet, bénéciez de
l’ecacité des outils de structuration de site par
diagramme.
• Serveur de publication : téléchargez vos pages
et images vers un serveur.
• Collections : enregistrez dans cet onglet les
pseudonymes et les raccourcis des ressources
les plus utilisées.
• Erreurs : les liens rompus et les chiers manquants
sont immédiatement repérés par GoLive, qui les
ache dans cet onglet.
• Divers : recherchez des objets dynamiques,
des assemblages InDesign et des modèles
pour agrémenter votre site.
Maîtriser les bases d’Adobe GoLive CS2
2
Page 3

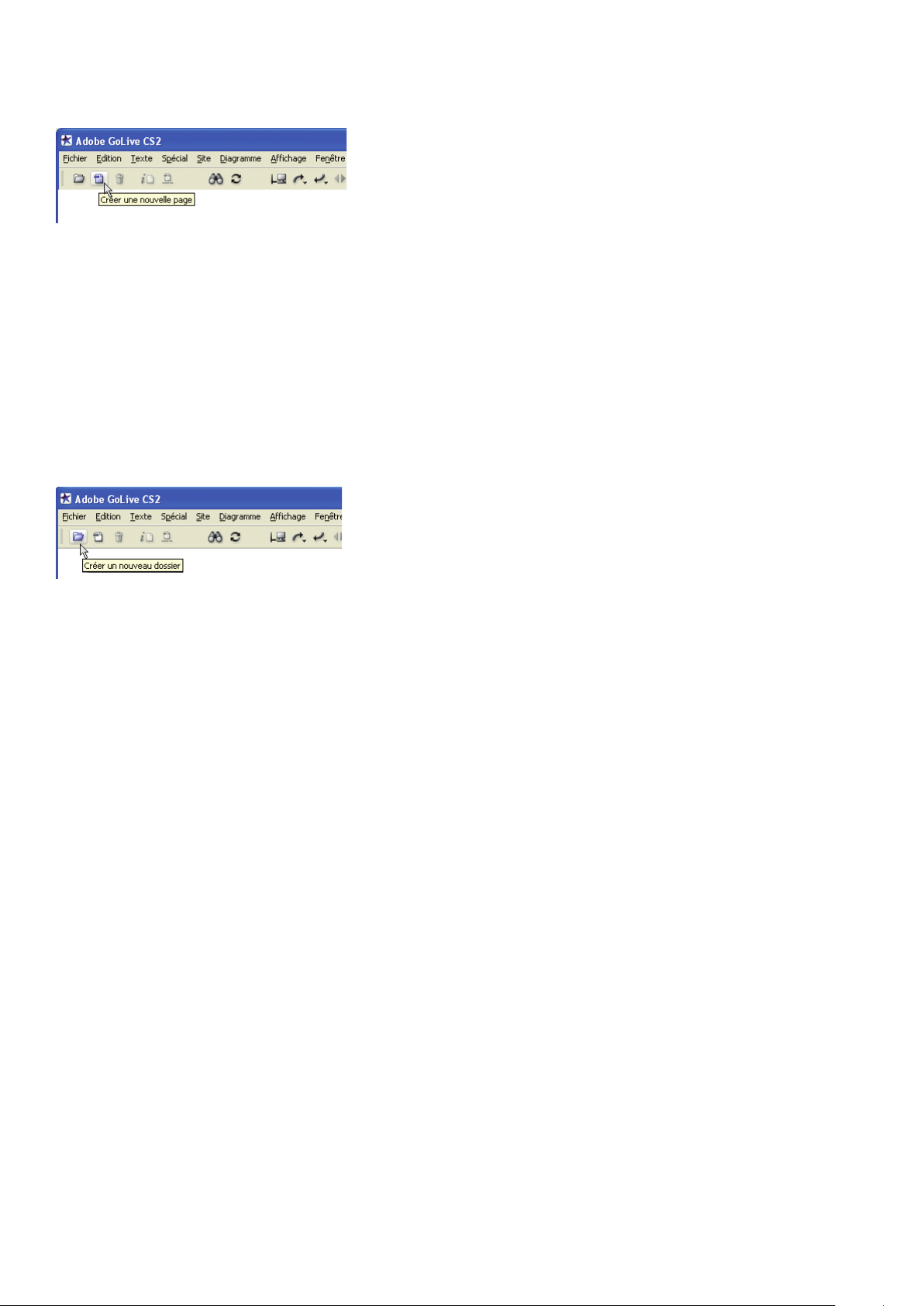
Ajout de pages
Pour ajouter des pages à votre site :
1 Cliquez sur l’icône Créer une nouvelle page dans la barre d’outils GoLive.
Création de pages à l’aide de la barre d’outils GoLive.
2 Entrez un nom de page, puis appuyez sur Entrée.
3 Répétez l’étape précédente pour créer quelques pages supplémentaires.
Ajout de sous-dossiers
La plupart des concepteurs de site Web classent les diérents chiers associés au site Web dans des
sous-dossiers hiérarchisés. Lorsqu’il s’agit d’un petit site, il est d’usage de regrouper les pages HTML
dans un dossier, les images dans un autre dossier et ainsi de suite. Lorsque vous classez vos dossiers,
veillez à placer le chier index.html, la page d’accueil, au niveau le plus haut sous l’onglet Fichiers
(cet emplacement est également appelé dossier racine), an que les navigateurs Web puissent le détecter.
Pour créer un dossier :
1 Cliquez sur l’icône Créer un nouveau dossier dans la barre d’outils GoLive.
Règles de nommage des pages
Vous ne savez pas comment appeler une page Web ?
Tout nom comportant lettres ou chires fera l’aaire.
Sachez simplement que la plupart des signes de
ponctuation sont exclus (le tiret bas “_” est accepté).
En général, les concepteurs de site Web nomment
leurs pages en fonction de leur contenu, en lettres
minuscules. Ainsi, les pages du site type d’une
entreprise de conception pourraient porter des noms
tels que clients.html, portfolio.html et contenu.html.
Création de dossiers à l’aide de la barre d’outils GoLive.
2 Entrez un nom de dossier ; par exemple, html. Faites ensuite glisser les pages que vous avez créées vers ce
dossier, exactement comme vous le feriez dans le Finder (Macintosh) ou dans l’Explorateur (Windows).
Ajout d’images
Seuls certains formats d’image, tels que les formats GIF et JPEG, sont pris en charge par le Web.
La commande Enregistrer pour le Web des logiciels Adobe Photoshop et Illustrator® vous permet de
créer facilement des images dans ces formats (voir l’explication ci-contre). Le logiciel GoLive CS2 vous
permet également d’utiliser des objets dynamiques. Chaque objet vous ore la possibilité de spécier un
chier source (généralement dans un format natif Adobe) pour lequel GoLive génère un chier cible dans
un format parfaitement adapté au Web. Pour plus d’informations, reportez-vous à la section « Avantages
des objets dynamiques » ci-après.
Pour ajouter des images compatibles avec le Web :
1 Optimisez une image pour l’utiliser sur le Web (voir l’explication ci-contre).
2 Dans la fenêtre de site de GoLive, créez un sous-dossier et nommez-le « ressources ».
3 Placez les images dans ce dossier par glisser-déposer.
La commande Enregistrer pour le Web
Pour optimiser des chiers an de les utiliser sur le
Web, vous devez utiliser la commande Enregistrer
pour le Web des logiciels Photoshop et Illustrator,
si l’une de ces applications est installée sur votre
système.
1 Lorsque le chier est ouvert dans l’une de ces
applications, sélectionnez Fichier > Enregistrer
pour le Web.
2 En haut de la boîte de dialogue Enregistrer pour
le Web - Piloté par ImageReady, sélectionnez
l’onglet 2 vignettes. L’image de gauche correspond
à l’original, tandis que celle de droite deviendra
la version compressée. Sélectionnez l’image
compressée.
3 A droite, une série d’options apparaît. L’option la
plus importante est Format de chier optimisé.
Choisissez le format GIF lorsque vous sélectionnez
des images aux couleurs simples ou dont les
motifs sont récurrents, telles qu’un logo. Choisissez
le format JPEG lorsque vous compressez des
photographies ou des chiers dont les dégradés
sont peu accentués.
4 Dans cette boîte de dialogue, vous pouvez également
redimensionner l’image et régler d’autres paramètres.
L’objectif est d’obtenir la meilleure image possible
pour un chier le plus léger possible. Pour plus
d’informations concernant la poursuite de cet objectif,
consultez l’aide de Photoshop ou d’Illustrator.
5 Une fois satisfait des paramètres dénis, cliquez sur
Enregistrer et suivez les instructions relatives au
type d’image sélectionné.
Maîtriser les bases d’Adobe GoLive CS2
3
Page 4

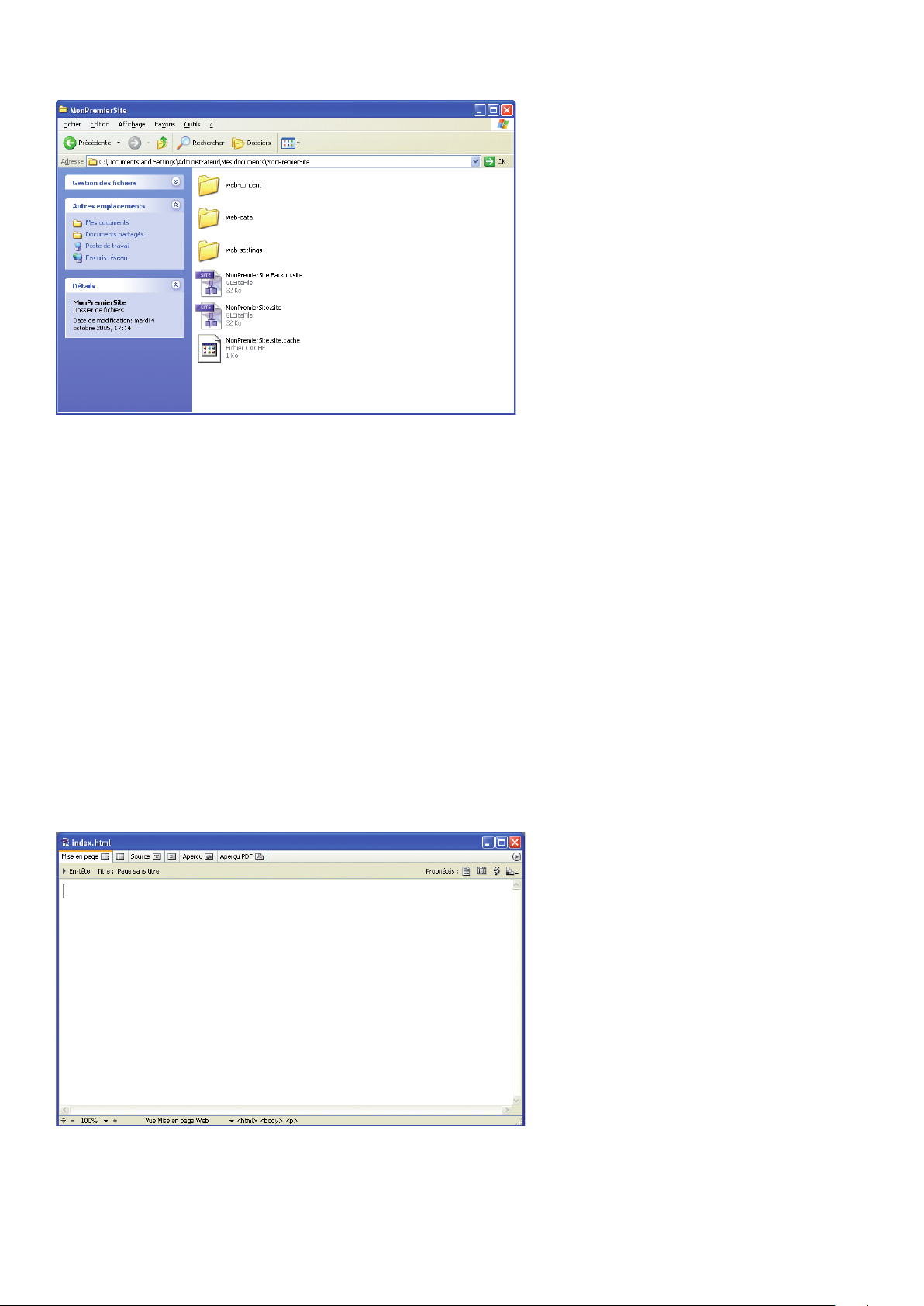
Arborescence du site
L’organisation des répertoires dans GoLive ore un suivi complet grâce aux outils de gestion de site.
Vue globale du site sous Windows XP.
Le dossier de votre site contient les éléments suivants :
➤
Un dossier racine (nommé web-content). Ce dossier contient les pages HTML, les images et les
autres chiers dont le site est composé. Le contenu de ce dossier est aché dans la fenêtre de site
du logiciel GoLive.
➤
Un dossier de données (nommé web-data). Il s’agit des éléments utilisés lors de la création du
site Web, comme les modèles, les objets dynamiques et les assemblages InDesign. Ces chiers ne
sont pas téléchargés vers le serveur.
➤
Un dossier de paramètres (nommé web-settings). Ce dossier contient les chiers de paramètres
du logiciel GoLive.
➤
Un chier de site (que vous nommez à votre guise). Ce chier répertorie le contenu des dossiers
décrits ci-dessus. Lorsque vous ouvrez le chier de site, vous lancez le logiciel GoLive, qui ache
la fenêtre de site.
Mise en page
La fenêtre de mise en page ore six modes diérents pour l’achage des pages Web, mais le mode le
plus important est l’éditeur de mise en page, dans lequel vous pouvez faire glisser et déposer les chiers
nécessaires à la création des pages.
Ouvrez une page an d’en savoir plus sur les outils de mise en page du logiciel GoLive.
La fenêtre de document en mode Editeur de mise en page.
La fenêtre de document
La fenêtre de document comporte six onglets
diérents.
• Editeur de mise en page : créez des pages à l’aide
d’outils visuels très simples d’utilisation.
• Editeur de cadres : vous pouvez utiliser des jeux
de cadres.
• Editeur de code source : entrez et modiez le code
source dans cet onglet.
• Editeur de structure : accédez à des éléments de
code avancés.
• Aperçu de mise en page : achez votre site dans
un environnement simulant un navigateur.
• Prévisualiser la mise en page au format Adobe PDF :
générez un chier PDF à partir de la page ouverte.
Cet onglet est particulièrement ecace pour
réaliser et envoyer des captures des pages.
Maîtriser les bases d’Adobe GoLive CS2
4
Page 5

Boîte à outils des objets
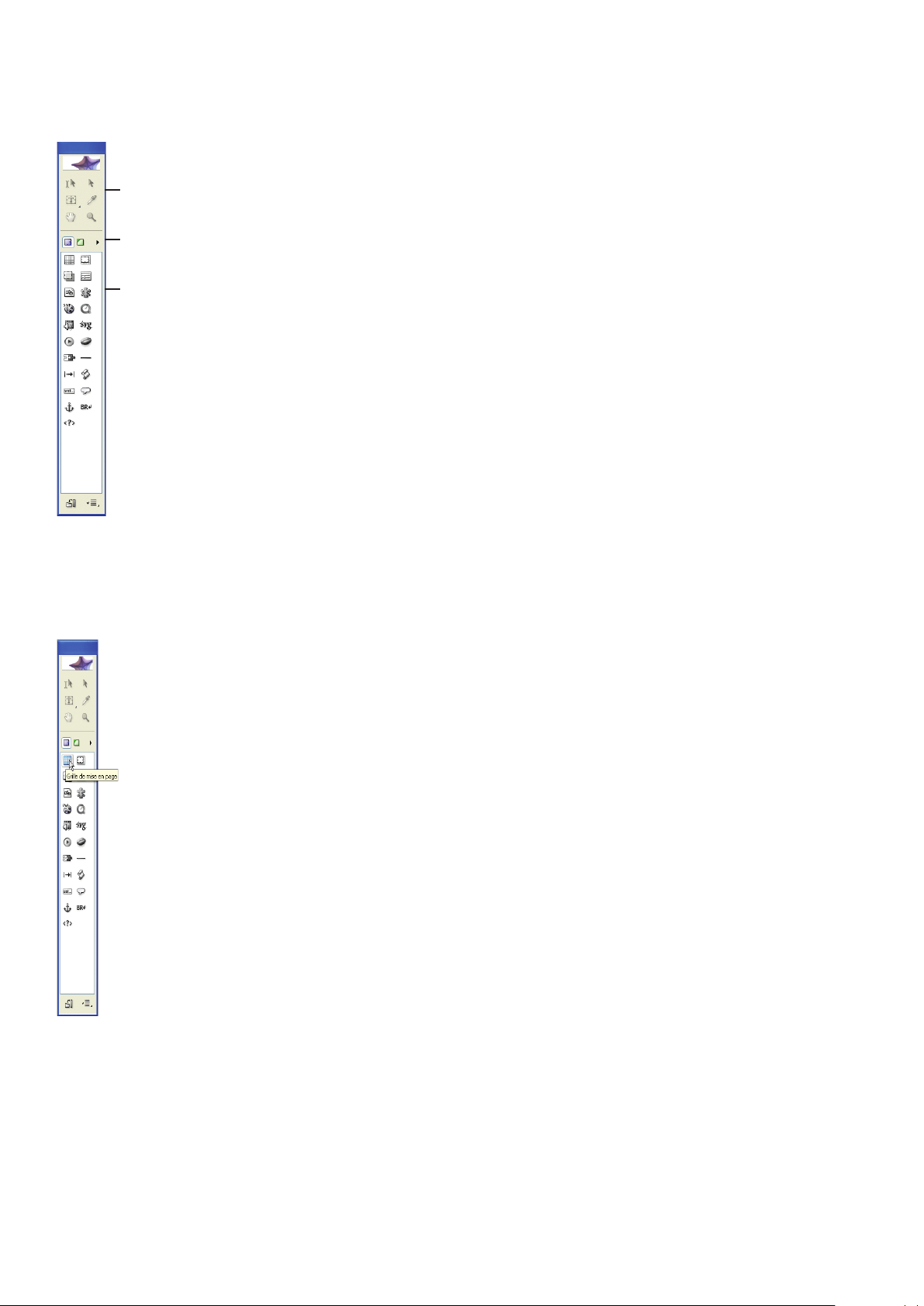
Outils
Catégories
Objets
La boîte à outils des objets comporte trois parties. La partie supérieure regroupe les outils de sélection ;
la partie centrale présente une liste des catégories d’objets que vous pouvez ajouter aux pages ; enn,
la partie inférieure contient les objets mêmes.
La boîte à outils des objets.
Pour ajouter des objets au site :
Catégories de la barre d’outils
Voici une rapide présentation du contenu des
catégories de la barre d’outils des objets.
• Standard : éléments HTML standard pour les pages,
tels que des boîtes de mise en page, des tableaux
et d’autres éléments de ce type.
• Objets dynamiques : ajoutez et utilisez des objets
dynamiques.
• CSS : ajoutez des objets de bloc CSS pour construire
des pages compatibles avec des navigateurs et
plates-formes multiples.
• Formulaire : outils destinés à l’utilisation de
formulaires.
• En-tête : ajoutez des métadonnées, telles que
des mots-clés pour les moteurs de recherche.
• Cadre : utilisez cette section pour construire des
pages à l’aide de cadres.
• Site : cette section peut être utilisée pour ajouter
des éléments à la fenêtre de site.
• Diagramme : créez des diagrammes de site.
• Quicktime : ces éléments sont destinés à l’éditeur
Quicktime de GoLive.
• SMIL : créez des documents SMIL (Synchronized
Multimedia Interaction Language). Cette fonction
est avant tout destinée au développement de
contenu pour les périphériques mobiles.
1 Depuis la partie inférieure de la boîte à outils des objets, faites glisser et déposez l’élément Grille de mise
en page (en haut à gauche) dans la page ouverte. Notez que si la catégorie Standard n’est pas sélectionnée
dans la liste des objets déplaçables, l’élément Grille de mise en page n’est pas aché.
L’objet Grille de mise en page.
Maîtriser les bases d’Adobe GoLive CS2
5
Page 6

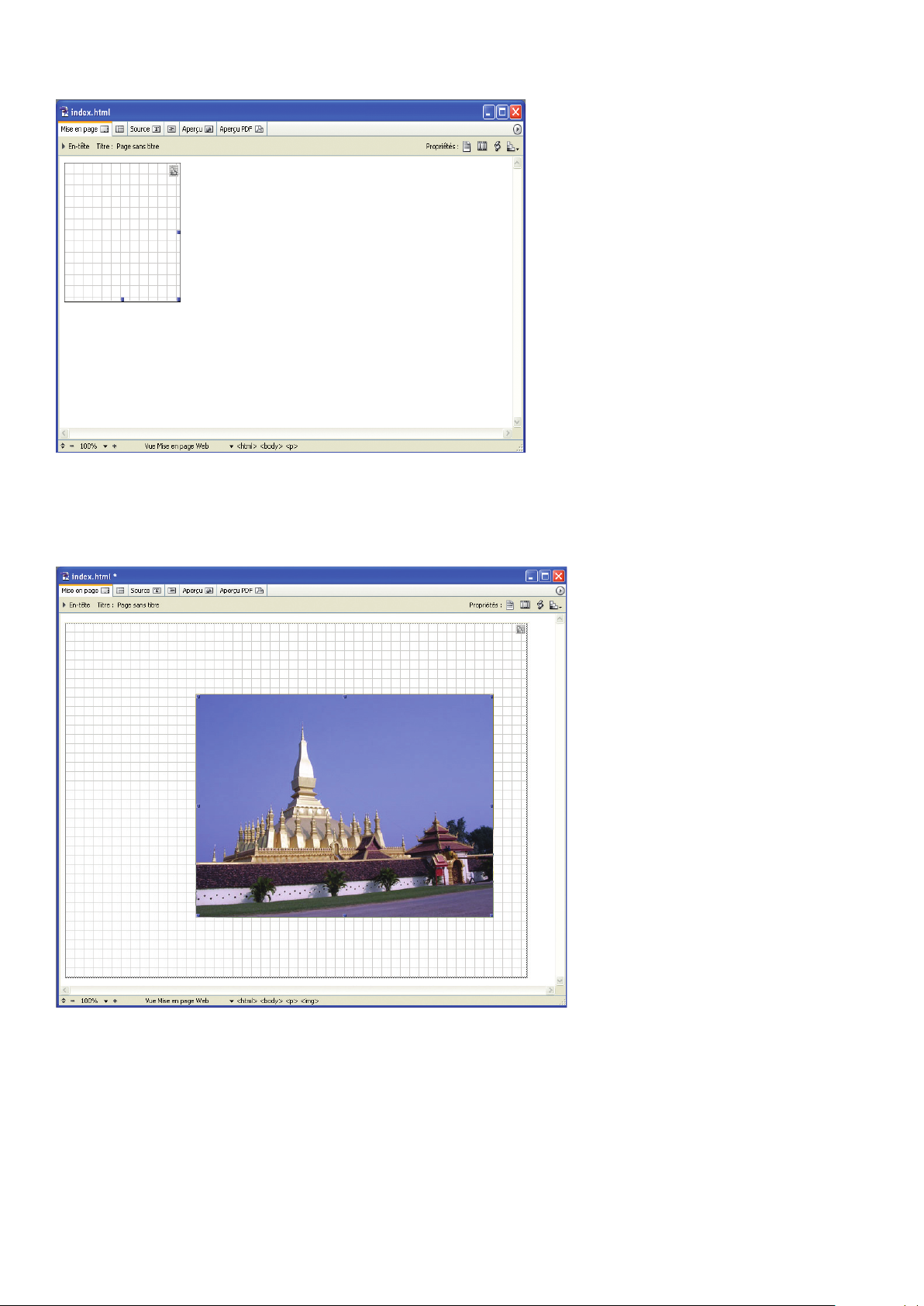
2 Tirez sur la poignée dans le coin inférieur droit de la grille jusqu’à ce que celle-ci couvre complètement
l’espace de travail.
L’éditeur de mise en page après application de la grille de mise en page.
3 Faites glisser une image au format GIF ou JPEG de l’onglet Fichiers de la fenêtre de site vers la grille
de mise en page. Si l’image est trop grande, GoLive vous propose de la convertir en objet dynamique.
Pour l’instant, utilisez une autre image ou reportez-vous à la section « Avantages des objets
dynamiques » ci-après.
L’éditeur de mise en page après ajout de l’image.
Vous pouvez à présent déplacer et positionner l’image en toute liberté.
Maîtriser les bases d’Adobe GoLive CS2
6
Page 7

Ajout de zones de texte
Pour ajouter une zone de texte, utilisez l’outil Grille de zone de texte :
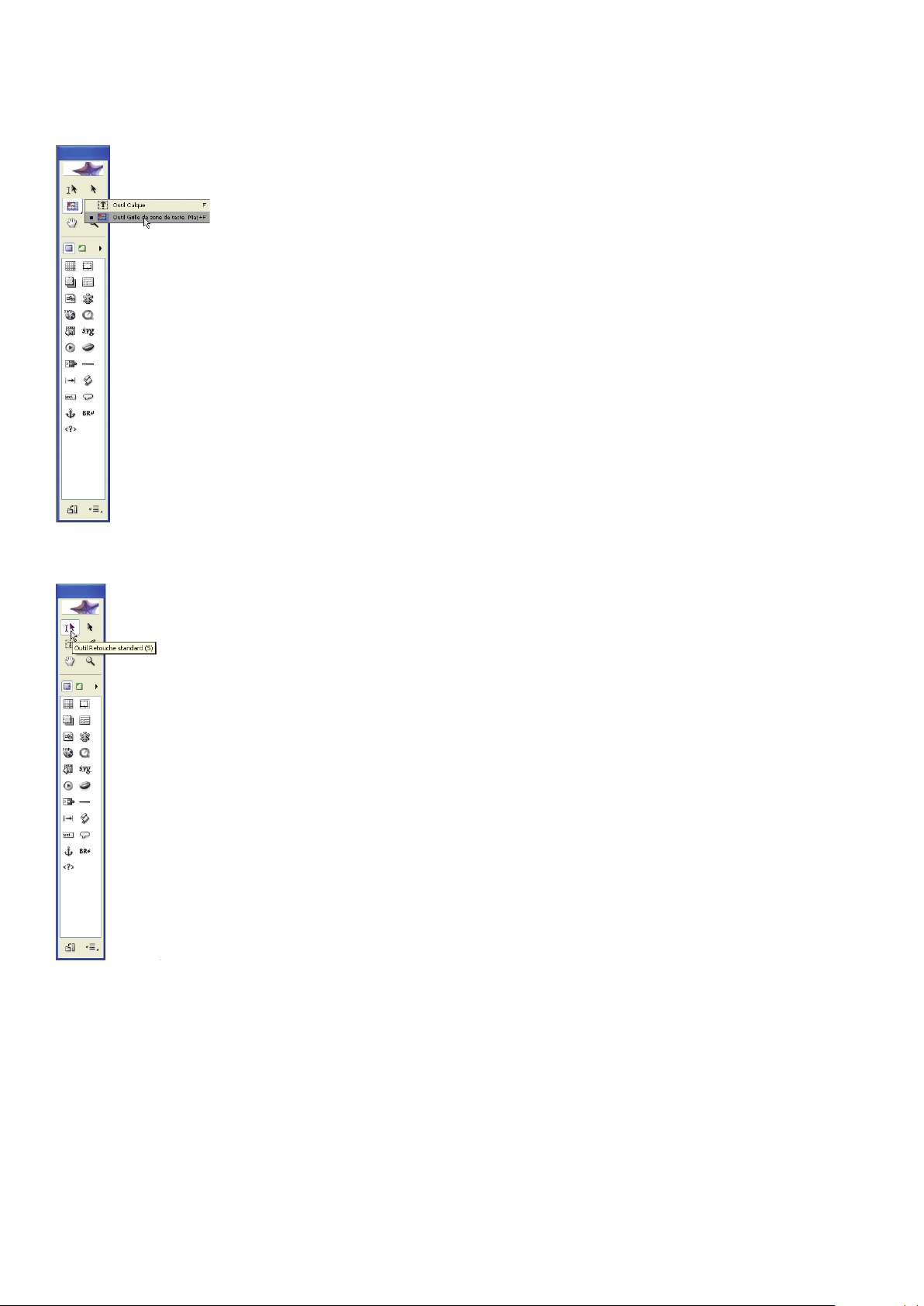
1 Sélectionnez l’outil Grille de zone de texte, dissimulé sous l’outil Calque. Cliquez et faites glisser
le curseur pour créer une grille de zone de texte.
L’outil Grille de zone de texte.
2 Sélectionnez l’outil Retouche standard, puis cliquez à l’intérieur de la zone de texte.
L’outil Retouche standard.
3 Entrez du texte dans la zone de texte ou collez du texte issu d’un autre document.
4 Pour déplacer la zone de texte, agrippez-en le bord (lorsque vous placez le pointeur au bord de la zone de
texte, l’outil Retouche standard est remplacé par l’outil Main) et faites-la glisser vers un autre emplacement.
Palette Inspecteur
Grâce à la palette Inspecteur, modiez et personnalisez les objets sélectionnés. Cette palette contextuelle
s’adapte en fonction du type d’élément sélectionné. Par exemple, si vous sélectionnez la grille de mise en page,
les options achées permettent de modier la taille de la grille, l’espacement des lignes et le magnétisme des
objets par rapport aux lignes de la grille. Lorsqu’un seul volet de la palette ne peut contenir toutes les options
disponibles, elles sont réparties entre diérents onglets.
Maîtriser les bases d’Adobe GoLive CS2
7
Page 8

Ajout de liens aux images
Utilisez la palette Inspecteur pour ajouter des liens aux images de votre site :
1 Sélectionnez une image parmi celles que vous avez ajoutées à la page ouverte.
La palette Inspecteur.
2 La palette Inspecteur comporte à présent trois onglets : Standard, Avancé et Liens.
Cliquez sur l’onglet Liens.
L’onglet Liens de la palette Inspecteur.
3 Entrez l’adresse URL de la page dans le champ correspondant ou utilisez le bouton d’aectation de
GoLive pour créer un lien vers une autre page de votre site. Pour utiliser le bouton d’aectation :
a Cliquez sur l’icône Atteindre l’URL, située à gauche du champ de saisie du lien.
L’icône Atteindre l’URL.
Maîtriser les bases d’Adobe GoLive CS2
8
Page 9

b Faites glisser une ligne du bouton d’aectation jusqu’à l’onglet Fichiers de la fenêtre de site.
Pour ce faire, une réorganisation des fenêtres peut s’avérer nécessaire. Pour sélectionner une
page, maintenez le pointeur au-dessus du dossier HTML que vous avez créé, puis sélectionnez
la page et relâchez le bouton de la souris.
Le bouton d’aectation.
GoLive crée automatiquement le lien hypertexte. Ne vous inquiétez pas si quelques tentatives sont
nécessaires pour vous habituer à l’utilisation du bouton d’aectation. Une fois que vous aurez le coup
de main, vous serez enchanté de l’aisance avec laquelle il vous permet de parcourir l’arborescence pour
localiser la page visée.
Ajout de liens au texte
La procédure à suivre pour ajouter des liens au texte est quasiment identique à celle s’appliquant aux images :
1 A l’aide de l’outil Retouche standard, sélectionnez le texte que vous souhaitez lier.
Sélection de texte dans l’éditeur de mise en page.
2 Entrez une adresse URL ou utilisez le bouton d’aectation de GoLive pour créer un lien vers une autre
page de votre site.
Maîtriser les bases d’Adobe GoLive CS2
9
Page 10

Vérification du site
Le logiciel GoLive vous ore plusieurs possibilités pour vérier le fonctionnement de votre site dans un
environnement similaire à celui d’un navigateur. L’une d’elles est le navigateur Rendu dynamique.
Pour accéder au navigateur Rendu dynamique, sélectionnez Fichier > Aperçu dans > Rendu dynamique.
Sélection de la palette Rendu dynamique.
Le navigateur Rendu dynamique intègre en temps réel les modications apportées à la mise en page,
vous permettant de contrôler le travail eectué et de vérier le fonctionnement des liens que vous avez
créés. Cliquez sur le bouton SSR (Rendu sur petit écran) en haut à droite de la fenêtre pour vérier
l’achage de la page Web dans le navigateur Rendu sur petit écran Opera, l’un des navigateurs les plus
répandus pour les téléphones cellulaires et autres périphériques mobiles.
Le navigateur Rendu dynamique intègre en temps réel les modications apportées.
En bref
Au fur et à mesure de la construction de votre site, vous vous apercevrez certainement que la fenêtre
de site, la fenêtre de mise en page, la boîte à outils des objets et la palette Inspecteur sont les principaux
outils auxquels vous recourrez. Pour en savoir plus sur ces outils, reportez-vous à la section « Ressources
supplémentaires » à la n de ce document.
Maîtriser les bases d’Adobe GoLive CS2
10
Page 11

Avantages des objets dynamiques
Franchissant la barrière des formats exigés par le Web (GIF ou JPEG), les objets dynamiques de GoLive vous
permettent d’utiliser des chiers natifs Photoshop et Illustrator. Par exemple, imaginez que vous souhaitiez
utiliser une photo que vous avez compressée, mais que vous vous rendiez compte en l’ouvrant dans GoLive
que vous avez oublié d’en corriger les couleurs. Normalement, vous devriez supprimer le chier compressé,
reprendre la photo originale, la retoucher et, enn, l’enregistrer à nouveau pour le Web.
Grâce à GoLive, vous pouvez lancer Photoshop (si le logiciel est installé) en cliquant deux fois sur l’objet
dynamique concerné. Vous êtes ainsi en mesure d’y apporter les corrections nécessaires et d’enregistrer
l’image. GoLive détecte alors les modications et met à jour le chier.
Les objets dynamiques orent d’autres avantages. Vous pouvez les rogner et les redimensionner dans la
fenêtre de mise en page ou dénir comme variables des calques de texte, an de pouvoir modier le texte
sans avoir à ouvrir une autre application.
Utilisation des objets dynamiques
Pour bénécier des avantages des objets dynamiques, commencez par en ajouter un à votre site. Etant donné
que les objets dynamiques ne seront pas téléchargés vers le serveur, la procédure dière légèrement de celle
s’appliquant aux images compressées.
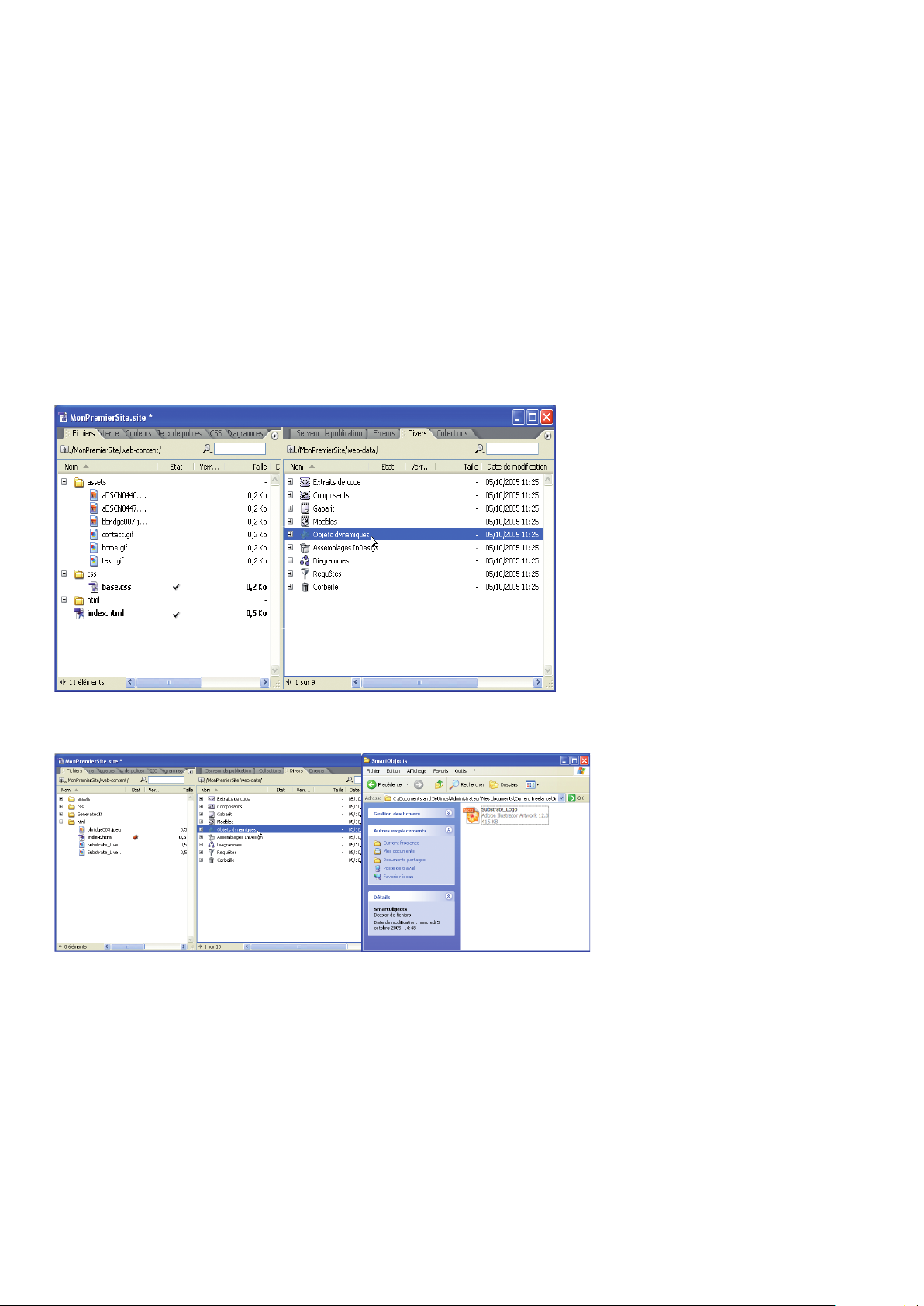
1 Cliquez sur l’onglet Divers à droite de la fenêtre de site.
L’onglet Divers.
2 Faites glisser un chier Photoshop ou Illustrator vers le dossier Objets dynamiques.
Ajout de chier au dossier Objets dynamiques.
3 Faites glisser un objet dynamique vers l’éditeur de mise en page. La fenêtre Enregistrer pour le Web
s’ouvre et vous permet de dénir les paramètres de compression de l’image. Vous avez la possibilité
de réduire la taille de l’image pour faciliter sa manipulation, mais n’oubliez pas qu’il s’agit d’un objet
dynamique, que vous pouvez modier à tout moment une fois chargé sur votre page.
Maîtriser les bases d’Adobe GoLive CS2
11
Page 12

4 Si vous ajoutez un chier Photoshop dont le calque supérieur est un calque de texte, la boîte de dialogue
Conguration des variables s’ouvre. Utilisez cette boîte de dialogue pour modier le texte du chier
Photoshop. (Cette méthode ore un gain de temps important lorsque vous devez créer plusieurs titres,
boutons ou autres éléments similaires. Pour en savoir plus sur cette fonction, reportez-vous à la section
« Ressources supplémentaires » à la n de ce document.)
La fenêtre Enregistrer pour le Web.
5 Une fois les paramètres ajustés, cliquez sur Enregistrer.
6 GoLive vous invite à enregistrer le chier cible. Le chier cible est la version compressée et compatible
avec le Web de l’objet dynamique. C’est cette version que vous devez placer dans le dossier de contenu
(web-content) du site. Pour cela, cliquez sur l’icône Dossier de site.
Sélection du dossier Racine.
7 Sélectionnez Racine, puis cliquez sur Enregistrer.
Le chier est désormais aché dans l’éditeur de mise en page et dans l’onglet Fichiers du dossier de site.
Maîtriser les bases d’Adobe GoLive CS2
12
Page 13

Palette Actions
Pour rendre les pages plus interactives, utilisez la palette Actions. Remarquez que les actions utilisées dans
GoLive ne remplissent pas la même fonction que dans Photoshop et Illustrator. Dans Photoshop, les actions
commandent à l’application d’accomplir une série de tâches dénies. Dans GoLive, une action est un script
prédéni qui indique à un navigateur ce qu’il doit faire lorsqu’un utilisateur eectue une action spécique
sur une page Web.
GoLive inclut plus d’une centaine d’actions et d’autres sont disponibles sur le site Web Adobe Studio
Exchange à l’adresse http://share.studio.adobe.com.
Pour ajouter une action à une page :
1 Choisissez Fenêtre > Actions, puis sélectionnez une image ou un lien de la page.
La palette Actions.
2 Le champ Evénements, en haut à gauche de la palette Actions, vous permet de sélectionner l’événement
qui déclenche l’action. Les événements les plus fréquemment utilisés sont Souris cliquée, pour lequel
l’utilisateur clique sur l’objet, et Souris entrée, pour lequel l’utilisateur déplace le pointeur au-dessus
d’un objet. Sélectionnez Souris cliquée, puis cliquez sur l’icône Créer un nouvel élément en bas de la
section Actions, à droite de la palette.
Création d’un nouvel élément dans la palette Actions.
Maîtriser les bases d’Adobe GoLive CS2
13
Page 14

3 « ? Aucune » apparaît dans le champ Actions, indiquant que vous n’avez pas déni l’action que vous
souhaitez voir le navigateur eectuer. Pour dénir l’action, cliquez sur le bouton Action situé juste en
dessous an d’acher la liste des catégories d’actions.
Sélection d’une action dans la palette Actions.
4 Sélectionnez Liens > Ouvrir une fenêtre, an d’ouvrir une nouvelle fenêtre du navigateur lorsque
l’utilisateur réalise l’événement sélectionné à l’étape 2.
5 Vous devez alors spécier l’adresse URL de la page à ouvrir. Vous pouvez entrer une adresse Web
dans le champ Liens ou utiliser le bouton d’aectation pour sélectionner une page de votre site.
6 Pour que l’action soit complète, vous devez également spécier la dimension de la page que vous
souhaitez voir s’ouvrir. Entrez 800 en largeur et 600 en hauteur.
L’action Ouvrir une fenêtre une fois dénie.
Votre action est dénie. Pour en savoir plus sur les actions, reportez-vous à la section « Ressources
supplémentaires » à la n de ce document.
Maîtriser les bases d’Adobe GoLive CS2
14
Page 15

Téléchargement du site
Une fois toutes les pages conçues, l’heure est venue de publier votre site sur un serveur. Avant de
pouvoir télécharger un site, vous devez disposer d’un serveur Web pour l’héberger. Adressez-vous à votre
fournisseur d’accès à Internet (FAI) ou à votre administrateur serveur. L’un ou l’autre sera en mesure de
vous communiquer l’adresse IP de votre site (par exemple, 217.123.12.4), le chemin d’accès de votre dossier
ou répertoire sur le serveur, votre ID utilisateur et votre mot de passe.
Onglet Serveur de publication
L’onglet Serveur de publication vous permet de télécharger et de gérer vos sites Web :
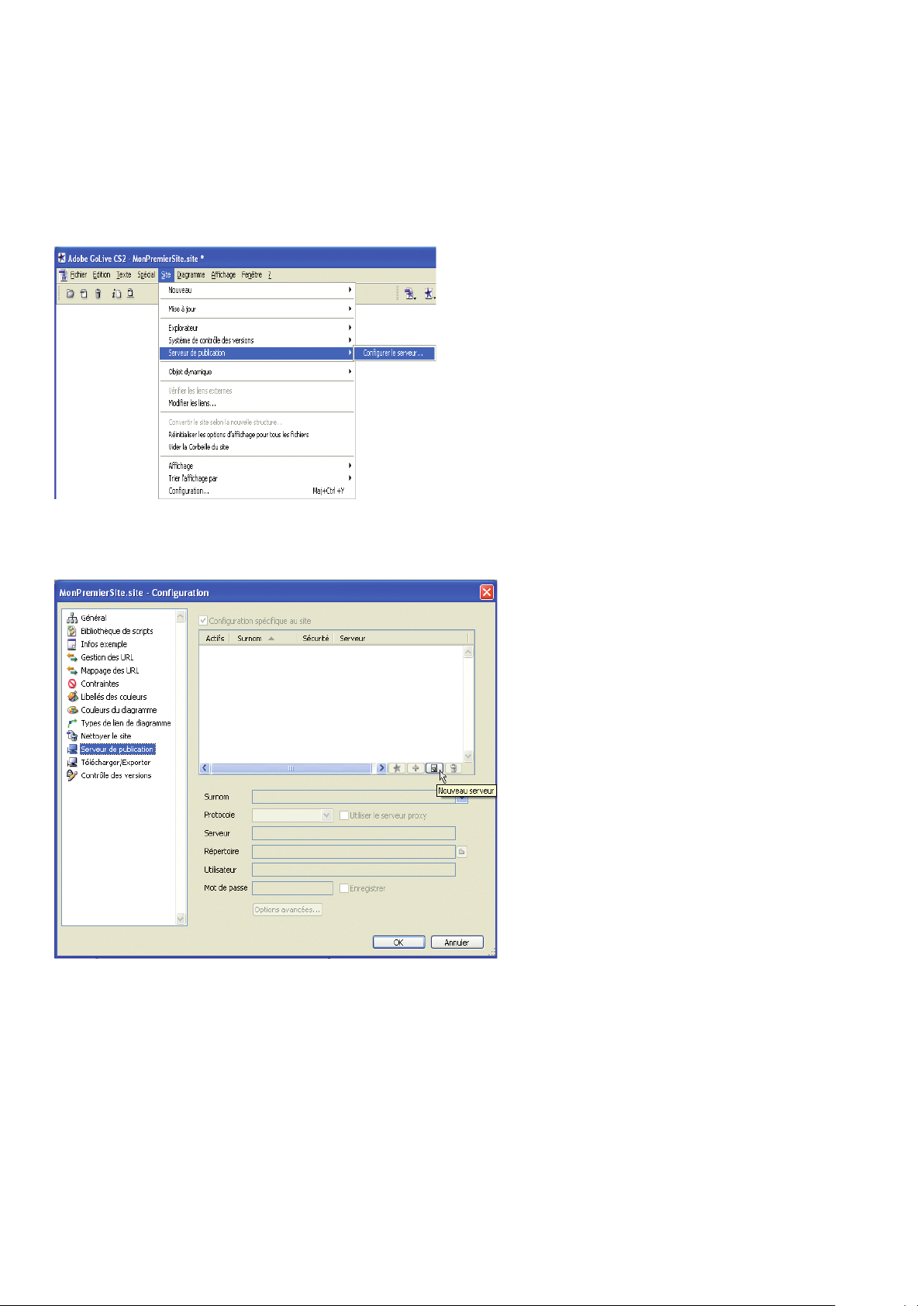
1 Sélectionnez Site > Serveur de publication > Congurer le serveur.
Sélection de l’option Congurer le serveur.
2 Dans la partie droite de la fenêtre se trouve un cadre vide. Cliquez sur l’icône Nouveau serveur située
en bas du cadre.
Ajout d’un nouveau serveur.
Maîtriser les bases d’Adobe GoLive CS2
15
Page 16

3 Donnez un nom au serveur, entrez les informations relatives au serveur, puis cliquez sur OK.
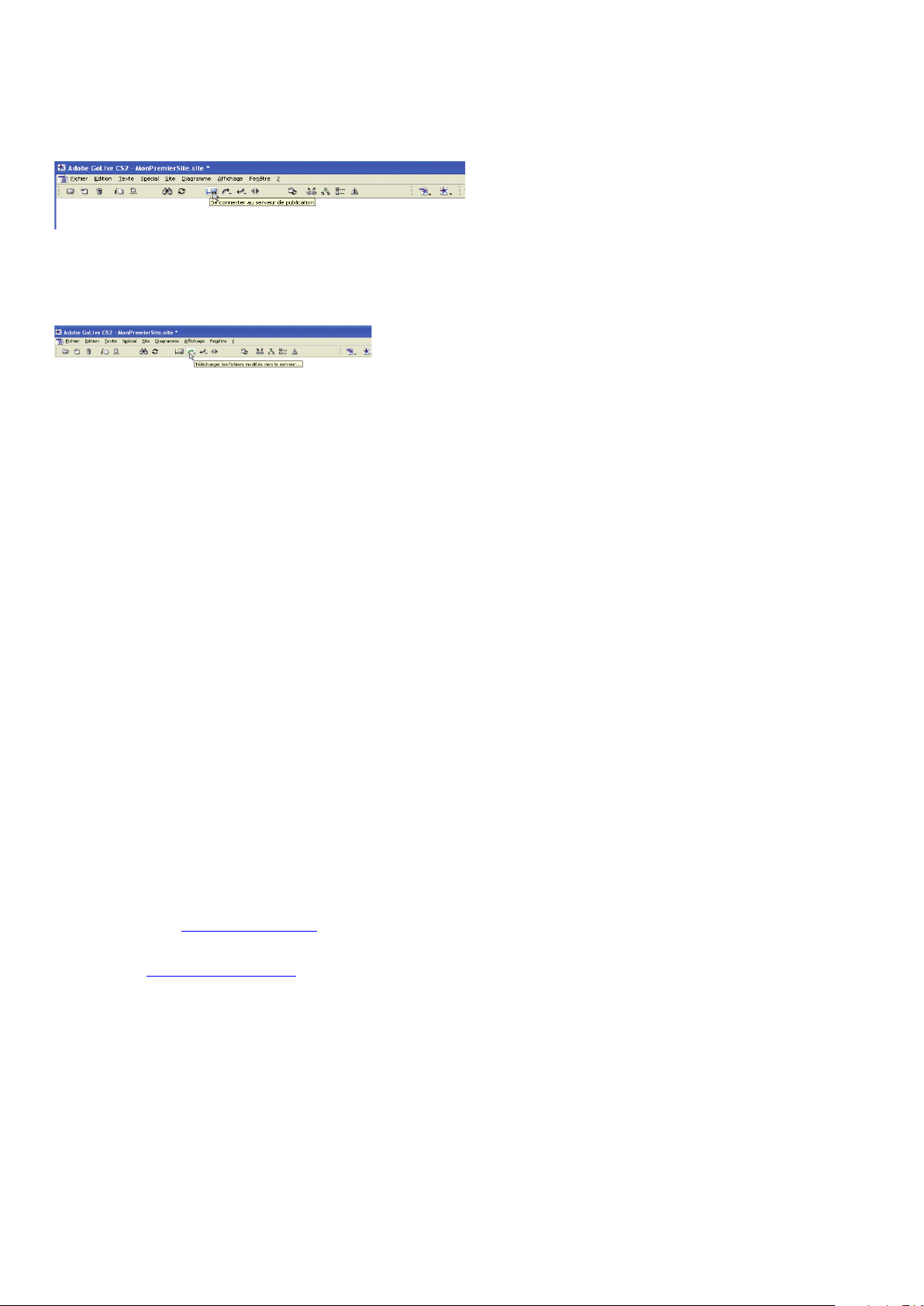
4 An d’accéder au serveur Web, vous devez vous connecter à Internet. Cliquez ensuite sur Se connecter au
serveur de publication dans la barre d’outils GoLive. Remarquez que le logiciel sélectionne automatiquement
l’onglet Serveur de publication de la fenêtre de site lorsque vous vous connectez au serveur, et qu’une liste de
l’ensemble des chiers présents sur le serveur apparaît.
Le bouton Se connecter au serveur de publication.
5 Pour télécharger les chiers, cliquez sur le bouton Télécharger les chiers modiés vers le serveur, près
du bouton Se connecter au serveur de publication de la barre d’outils GoLive. Suivez les instructions
achées à l’écran an de télécharger votre site.
Le bouton Télécharger les chiers modiés vers le serveur.
Mise à jour du site
Si vous désirez apporter des modications à votre site, ouvrez le chier concerné dans la fenêtre de site de
GoLive et modiez-le dans la fenêtre de mise en page. Une fois les modications apportées, vériez que
vous êtes connecté à Internet et sélectionnez Fichier > Enregistrer et télécharger vers le serveur. Ou, si vous
avez mis à jour plusieurs chiers, enregistrez-les individuellement, puis cliquez sur le bouton Télécharger
les chiers modiés vers le serveur. Le téléchargement ne prend en compte que les chiers que vous avez
modiés.
Ressources supplémentaires
Félicitations, vous êtes maintenant en mesure de vous lancer dans la création de superbes sites grâce au
logiciel Adobe GoLive CS2. Le présent document n’est qu’une présentation sommaire des possibilités
oertes par le logiciel GoLive en matière de construction de sites Web. Pour en savoir plus sur GoLive et
sur le Web, vous pouvez consulter les ressources suivantes (disponibles en langue anglaise) :
Livres
Adobe GoLive CS2 Tips and Tricks (Adobe GoLive CS2, trucs et astuces) de Adam Pratt et Lynn Grillo.
Une excellente introduction aux principes de base de GoLive, enrichie d’astuces pratiques pour un gain
de temps et de productivité.
Adobe GoLive CS2 Classroom in a Book (Cours sur Adobe GoLive CS2) de Adobe Creative Team.
Une introduction progressive à GoLive dans un style très didactique.
Guide de l’utilisateur d’Adobe GoLive CS2. Le manuel accompagnant GoLive est une source d’informations
complète qui vous permet d’aborder de nouveaux thèmes à mesure que croît votre maîtrise du logiciel.
Designing With Web Standards (La conception Web à partir des normes) de Jerey Zeldman. Bien qu’il ne
traite pas exclusivement de GoLive, ce livre ore une excellente introduction à la technologie du Web et à
l’émergence d’une approche normative dans la conception et le développement de sites Web.
Sites Web
Adobe Resource Center : http://www.adobe.fr/studio. Adobe Resource Center regorge d’astuces et de
conseils et convient parfaitement à l’utilisateur qui maîtrise les notions de base et souhaite en savoir plus.
Adobe Exchange : http://share.studio.adobe.com. Téléchargez gratuitement depuis cette page de nombreux
didacticiels et modèles, mais aussi des extensions et des actions.
Maîtriser les bases d’Adobe GoLive CS2
16
Page 17

Vidéo
GoLive CS2 Essential Training with Garrick Chow (L’essentiel de GoLive CS2, une formation
par Garrick Chow). Ce didacticiel de base explique comment utiliser des textes et images, créer
des liens, ajouter des eets de survol et des actions JavaScript, créer des mises en page liquides et
gérer un site. Vous pouvez le télécharger à l’adresse www.lynda.com.
Total Training For Adobe GoLive CS2 (Formation complète à Adobe GoLive CS2). Lynn Grillo
fournit des instructions détaillées sur des manipulations avancées dans GoLive CS2, telles que
la construction de pages à l’aide de formulaires, de tableaux, d’images cliquables et de feuilles de
style en cascade (CSS).
Adobe Systems Incorporated • 345 Park Avenue, San Jose,
CA 95110-2704 Etats-Unis • www.adobe.fr, www.adobe.com
Adobe, le logo Adobe, GoLive, Illustrator et Photoshop sont
des marques ou des marques déposées d’Adobe Systems
Incorporated aux Etats-Unis et/ou dans d’autres pays. Mac et
Macintosh sont des marques d’Apple Computer, Inc., déposées
aux Etats-Unis et dans d’autres pays. Microsoft et Windows sont
des marques déposées de Microsoft Corporation aux Etats-Unis
et dans d’autres pays. Toutes les autres marques appartiennent à
leurs propriétaires respectifs.
© 2005 Adobe Systems Incorporated. Tous droits réservés.
Imprimé aux Etats-Unis. 10/05.
 Loading...
Loading...