Page 1

®
ADOBE
ADOBE® GoLive® 9
GUIDE DE L’UTILISATEUR
Page 2

Droits d’auteur
©2007 Adobe Systems Incorporated. Tous droits réservés.
Guide de l'utilisateur d'Adobe® GoLive® 9 pour Windows® et Macintosh
S’il est distribuéavec un logiciel comprenant un contrat de licence, ce manuel, ainsi quele logicielqui y estdécrit, sont cédés sous licence et nepeuventêtre utilisés oucopiésque
conformément à la présente licence. Sauf lorsque cela est prévu par la licence, aucune partie de ce manuel ne peut être reproduite, conservée sur un support de stockage ou
transmiseparun moyenou sousune formequelconque(électronique, mécanique,enregistréeouautre), sansl’autorisationécrite préalabled’AdobeSystems Incorporated.Veuillez
noter que le contenu de ce manuel est protégé par des droits d’auteur, même s’il n’est pas distribué avec un logiciel comprenant un contrat de licence.
Les informations contenues dans ce manuel sont fournies à titre purement indicatif et ne doivent pas être considérées comme un engagement de la part d’Adobe Systems
Incorporated, qui se réserve le droit de les modifier sans préavis. Adobe Systems Incorporated décline toute responsabilité en cas d’éventuelles erreurs ou inexactitudes relevées
dans le contenu informationnel de ce manuel.
Nous attirons votre attention sur le fait que les illustrations ou images que vous pouvez être amené à inclure dans vos projets sont peut-être protégées par des droits d’auteur.
L’exploitation de matériel protégé sans l’autorisation de l’auteur constitue une violation de droit. Assurez-vous d’obtenir les autorisations requises avant de procéder.
Toutes les références à des noms de sociétés utilisés dans les modèles sont purement fictives et ne renvoient à aucune entreprise existante.
Adobe, le logo Adobe, Acrobat, After Effects, Dreamweaver, Flash, FrameMaker, Illustrator, InCopy, InDesign, Photoshop et Version Cue sont des marques ou des marques
déposées d'Adobe Systems Incorporated aux Etats-Unis et/ou dans d'autres pays.
Microsoft et Windows sont des marques, déposées ou non, de Microsoft Corporation aux Etats-Unis et/ou dans d'autres pays. Mac, Mac OS et Macintosh sont des marques
déposées d'Apple, Inc., aux Etats-Unis et dans d'autres pays. SVG est une marque du World Wide Web Consortium ; les marques du W3C sont déposées et détenues par ses
institutions hôteMIT, INRIA etKeio. Java estunemarque ouunemarque déposée deSun Microsystems,Inc. auxEtats-Unis etdans d'autrespays. Toutes les autres marques citées
sont la propriété de leurs détenteurs respectifs.
Ce produit contient les logiciels BISAFE et/ou TIPEM de RSA Data Security, Inc.
Portions Copyright © 1998 Gilles Vollant
Ce produit est fourni avec un logiciel développé par Apache Software Foundation (
http://www.apache.org/).
Ce programme a été écrit à l'aide de MacApp®: ©1985-1988 Apple Inc. Le logiciel MacApp est la propriété d'Apple Inc. Il est cédé sous licence à Adobe en vuedesadistribution
uniquement en combinaison avec Adobe GoLive.
Les couleurs PANTONE® présentesdans cette application ou dans la documentation de l'utilisateur ne correspondentpas toujours aux normes PANTONE identifiées. Reportezvous aux manuels de référence des couleurs PANTONE pour une correspondance exacte des couleurs. PANTONE® et les autres marques Pantone, Inc. sont la propriété de
Pantone, Inc. © Pantone, Inc. 2003. Pantone, Inc. est titulaire du copyright sur les données chromatiques et/ou le logiciel dont la licence a été accordée à Adobe
Systems Incorporated en vue d’une utilisation exclusive avec Adobe Illustrator. Les données chromatiques et/ou le logiciel PANTONE ne peuvent, en aucun cas, être copiés sur
une autre disquette ou en mémoire en dehors du cadre de l’exécution d’Adobe Illustrator.
Portions © Eastman Kodak Company, 2007, utilisé sous licence. Tous droits réservés. Kodak est une marque déposée et Photo CD est une marque d'Eastman Kodak Company.
Portions © The Focoltone Colour Systems utilisées sous licence.
Le logiciel est produit sous le copyright de DIC pour la base de données de couleurs dérivée de Sample Books.
Les fichiers vidéo Flash 9 utilisent la technologie vidéo On2 TrueMotion. © 1992-2005 On2 Technologies, Inc. Tous droits réservés.
Ce produit est fourni avec un logiciel développé par OpenSymphony Group (
Certaines parties du code sont cédées sous licence par Nellymoser (
http://www.opensymphony.com/).
www.nellymoser.com)
http://www.on2.com.
La technologie de compression et de décompression vidéo Sorenson Spark™ est cédée sous licence par Sorenson Media, Inc.
Certaines parties Orthographe de ce produit sont basées sur Proximity Linguistic Technology. ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1990 Tous droits réservés.
Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 2003 Franklin Electronic Publishers
Inc.©Copyright 2003 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. Legal Supplement
©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1994 Tous droits réservés. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1997 Tous droits
réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1993
Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 2004 Franklin Electronic
Publishers Inc. ©Copyright 2004 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis.
©Copyright 1991 Dr. Lluis de YzaguirreI Maura ©Copyright 1991Tous droitsréservés.Proximity Technology A DivisionofFranklin Electronic Publishers, Inc.Burlington, New
Jersey, Etats-Unis. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 Tous droits réservés. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1990 Van Dale Lexicografie bv ©Copyright 1990 Tous droits réservés. Proximity Technology A Division of
Franklin ElectronicPublishers, Inc. Burlington,New Jersey, Etats-Unis.©Copyright 1995Van Dale Lexicografiebv ©Copyright 1996 Tous droits réservés. Proximity Technology
A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1990 IDE a.s. ©Copyright 1990 Tous droits réservés. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1992 Hachette/Franklin ElectronicPublishersInc. ©Copyright 2004 Tous droits
réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1991 Text & Satz Datentechnik
©Copyright 1991 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 2004
Bertelsmann Lexikon Verlag ©Copyright 2004 Tousdroits réservés. Proximity Technology A DivisionofFranklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis.
©Copyright 2004 MorphoLogic Inc. ©Copyright 2004 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey,
Etats-Unis. ©Copyright 1990 William Collins Sons & Co. Ltd. ©Copyright 1990 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey, Etats-Unis. ©Copyright 1993-95 RussiconCompany Ltd. ©Copyright 1995Tous droits réservés. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 2004 IDE a.s. ©Copyright 2004 Tous droits réservés. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington,New Jersey,Etats-Unis. La partieCésure deceproduit estbaséesur Proximity Linguistic Technology. ©Copyright 2003Franklin Electronic Publishers
Inc.©Copyright 2003 Tous droits réservés. Proximity Technology A Divisionof FranklinElectronic Publishers, Inc. Burlington, NewJersey, Etats-Unis.©Copyright 1984William
Collins Sons & Co. Ltd. ©Copyright 1988 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis.
©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 Tous droits réservés. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey, Etats-Unis. ©Copyright 1997 Van Dale Lexicografie bv ©Copyright 1997 Tous droits réservés. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1984 Editions Fernand Nathan ©Copyright 1989 Tous droits réservés. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1983 S Fischer Verlag ©Copyright 1997 Tous droits réservés. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington,New Jersey,Etats-Unis. ©Copyright 1989Zanichelli ©Copyright 1989 Tous droitsréservés. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1989 IDE a.s. ©Copyright 1989 Tous droits réservés. Proximity Technology A
Division ofFranklin Electronic Publishers, Inc. Burlington,New Jersey, Etats-Unis. ©Copyright 1990 Espasa-Calpe ©Copyright 1990Tous droits réservés.Proximity Technology
A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis. ©Copyright 1989 C.A. Stromberg AB. ©Copyright 1989 Tous droits réservés. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey, Etats-Unis.
Adobe Systems France Tour Maine Montparnasse, 33 Avenue du Maine, BP 14, 75755 PARIS Cedex 15
A l’attentiondes utilisateurs finaux de l’administration. Ce logiciel et la documentation attenante font partie des « Commercial Items », visés àl’article 48 C.F.R., alinéa 2.101, qui
se composent des paragraphes « Commercial Computer Software » et « Commercial Computer Software Documentation », visés à l’article 48 C.F.R., alinéa 12.212 ou 48 C.F.R.,
alinéa 227.7202, selon le cas. Conformément à l’article 48 C.F.R., alinéa 12.212 ou 48 C.F.R., alinéas 227.7202-1 à 227.7202-4, selon le cas, la licence applicable aux « Commercial
Computer Software » et « Commercial Computer Software Documentation » est accordée aux utilisateurs finaux faisant partie du gouvernement des Etats-Unis (a) en tant que
Commercial Items et(b) uniquement selon les droits accordés aux autres utilisateurs finaux ayant accepté lestermes etles conditions dudit contrat. Droits non spécifiés réservés
Page 3

en vertu de la législation sur les droits d’auteur en vigueur aux Etats-Unis. Adobe s’engage à respecter toutes les lois relatives à l’égalité des chances en vigueur, y compris, le cas
échéant, les dispositions du décret Executive Order 11246, Section 402 de la loi Vietnam Era Veterans Readjustment Assistance Act de 1974 (38 USC 4212) et de la Section 503
de la loi Rehabilitation Act de 1973, ainsi que les règlements de la clause 41 CFR de la section 60-1 aux sections 60-60, 60-250 et 60-741. La clause relativeàl’égalitédeschances
et les règlements énoncés dans la phrase précédente doivent être compris comme tels lorsqu’il y est fait référence.
Adobe Systems France Tour Maine Montparnasse, 33 Avenue du Maine, BP 14, 75755 PARIS Cedex 15
Page 4

Sommaire
Chapitre 1 : Mise en route
Installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Aide d'Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Ressources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Nouveautés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapitre 2 : Espace de travail
Utilisation des fenêtres et des éditeurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Panneaux, outils et menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Utilisation des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Prévisualisation et agrandissement des documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .17
Définition des préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .19
Annulation et restauration de modifications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .21
iv
Chapitre 3 : Version Cue
Utilisation d'Adobe Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .22
Utilisation d'un serveur Adobe Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .25
Gestion des projets Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Utilisation des fichiers dans Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .32
Versions Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .36
Modification et synchronisation des fichiers hors connexion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Administration d'un serveur Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .38
Révisions PDF Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .48
Utilisation de Version Cue dans GoLive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .51
Résolution des problèmes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .58
Chapitre 4 : Configuration d’un site et de pages
Création d’un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Importation des sites stockés sur des serveurs distants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Contrôle des versions, sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Ajout de fichiers à un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Configuration des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Document Type Definition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .74
Ajout d'éléments et de scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Création de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .80
Spécification et modification de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .82
Liens d'ancrage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Obtention d'informations sur les documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Couleur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Chapitre 5 : Gestion et affichage des sites Web
Fonctions et préférences de gestion des sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Utilisation de la fenêtre de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .93
Inspection, suivi et suppression de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Rafraîchissement et nettoyage d’un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .98
Page 5

Attribution de noms et de chemins à des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .100
Utilisation des chemins de lien absolu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .101
Travail avec les vues graphiques de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Modification de l'affichage de la fenêtre du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Modification de liens et d’URL dans l’intégralité du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Correction des erreurs de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .105
Indication d’informations sur l’état des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
Chapitre 6 : Mise en page
Mise en page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .110
Objets de mise en page CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .112
Création de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Sélection, redimensionnement et positionnement de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . .116
Gestion des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .117
Animation de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .119
Présentation des cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .122
Configuration de jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
Configuration de cadres distincts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .125
Grilles de mise en page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .128
Association et organisation d’objets sur les grilles de mise en page . . . . . . . . . . . . . . . . . . . . . . .131
Conversion de grilles de mise en page de type tableau en tableaux . . . . . . . . . . . . . . . . . . . . . . .132
Eléments de page spéciaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .133
v
Chapitre 7 : Tableaux
Présentation des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .137
Création de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .137
Sélection de cellules, de lignes, de colonnes ou de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .139
Déplacement, ajout ou suppression de lignes ou de colonnes . . . . . . . . . . . . . . . . . . . . . . . . . . . .142
Redimensionnement et correction de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .143
Formatage d’un tableau à l’aide de styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .145
Formatage de tableaux à l'aide de l'inspecteur du tableau ou du panneau Contrôle . . . . . . .146
Formatage des tableaux avec des feuilles de style en cascade . . . . . . . . . . . . . . . . . . . . . . . . . . . . .149
Texte dans les tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .150
Tri d’un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .151
Chapitre 8 : Formatage de texte
Formatage du texte dans les pages Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .153
Ajout et sélection de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .154
Formatage de paragraphes à l’aide d’attributs de texte HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . .155
Formatage du texte en ligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .159
Changement de polices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .162
Changement de la taille et de la couleur du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .163
Orthographe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .165
Recherche de texte et de code source HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .166
Caractères non romains . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .173
Chapitre 9 : sur des feuilles de style en cascade
Présentation des feuilles de style en cascade . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .175
Création et affichage de feuilles de style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .176
Utilisation de feuilles de style externes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .179
Page 6

Création de styles CSS dans des feuilles de style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .181
Définition de propriétés de styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .186
Application de styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .193
Chapitre 10 : Ajout d'images et multimédia
Images préalablement optimisées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Définition des options d’image standard . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Création de boutons animés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .197
Affectation automatique des images de boutons animés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .199
Utilisation d’actions avec les boutons animés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .200
Création de mappages d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .200
Création d’une page Web à l’aide d’images de référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .201
Ajout d’objets multimédias aux pages Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .202
Options du module externe Multimédia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .204
Applets Java et commandes d’objets W3C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .208
Chapitre 11 : Utilisation des objets dynamiques
Présentation des objets dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .210
Ajout et copie d’objets dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .211
Mise à jour et modification d’objets dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .213
Redimensionnement et recadrage d’objets dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .214
Optimisation et enregistrement d’illustrations Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .216
Utilisation de tranches durant l’optimisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .219
Formats et options d’image Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .219
Paramètres de sortie des illustrations Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .225
vi
Chapitre 12 : Ajout de contenu à partir d’applications Adobe
Ajout d’images Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .227
Ajout de contenu Adobe InDesign . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Chapitre 13 : Utilisation de documents PDF
Affichage et parcours des documents PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .231
Commentaires PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .233
Modification des zones de liens PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .234
Exportation de pages Web au format PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .235
Définition des options globales des documents PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .237
Chapitre 14 : Formulaires
Création de formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Ajout d’éléments de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Ajout de fonctions de navigation au formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .251
Eléments de formulaire avancés et propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .253
Chapitre 15 : Eléments de construction, ressources et collections
Présentation des éléments de construction, ressources et collections . . . . . . . . . . . . . . . . . . . . .255
Création de modèles de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .255
Application et mise à jour de modèles de pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .258
Composant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .260
Extraits de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .261
Couleurs du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .263
Jeux de polices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .264
Page 7

URL et adresses électroniques d’un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .265
Collections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .267
Chapitre 16 : Publication de sites Web
Préparation d’un site en vue de sa publication . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .269
Téléchargement de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .271
Exportation d’un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .277
Configuration de sites Web répartis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .279
Gestion de sites Web à l’aide de WebDAV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .280
Chapitre 17 : Création de contenu pour portable
Création pour appareils mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .282
XHTML Basic et Mobile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .283
i-mode HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .284
Chapitre 18 : Modification du code source
Editeurs de code source et préférences afférentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .288
Outils de gestion du code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .290
Utilisation de l’éditeur de structure . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .290
Ajout de nouveaux éléments au code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .295
Utilisation du code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .296
Sélection et mise en évidence du code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .299
Localisation du code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .302
Navigation dans le code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .305
Insertion ou réécriture automatique du code source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .306
JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .308
Bibliothèques JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .310
vii
Chapitre 19 : Utilisation d’actions
Présentation des actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .313
Actions déclenchées par le navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .313
Actions déclenchées par l’utilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .314
Actions déclenchées par le montage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .315
Actions de type Obtentions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .315
Actions de type Image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .317
Actions de type Liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Actions de type Message . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Actions de type Multimédia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .326
Actions de type Divers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .330
Actions de type Spécial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .334
Actions de type Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .336
Chapitre 20 : Configuration Web
Base de données Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .340
Options de langage de balisage hypertexte de la configuration de la base de
données Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .341
Options de caractères de la fenêtre Configuration de la base de données Web . . . . . . . . . . . .345
Options de profils du navigateur de la fenêtre Configuration de la base de données Web . .347
Options générales et options d’association de fichiers de la fenêtre Configuration de la base de
données Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .349
Page 8

Chapitre 22 : Raccourcis clavier
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .352
Raccourcis clavier par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .353
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .369
viii
Page 9

Chapitre 1 : Mise en route
Si vous n'avez pas installé le nouveau logiciel, commencez par lire les informations d'opérations préalables et d'installation.
Avant de commencer à utiliser le logiciel, prenez quelques instants pour lire une présentation de l'aide Adobe et des
nombreuses ressources mises à la disposition des utilisateurs. Vous avez la possibilité d'accéder à des fichiers vidéo de
formation, des modules externes, des modèles, des communautés d'utilisateurs, des séminaires, des didacticiels, des
alimentations RSS, etc.
Installation
Configuration requise
❖ Pour connaître toutes les conditions système requises et les recommandations relatives à votre produit Adobe®, reportez-
vous au fichier Lisezmoi fourni avec le logiciel à télécharger.
Installation du logiciel
1 Fermez toute autre application Adobe en cours d'exécution sur votre ordinateur.
2 Cliquez deux fois sur le fichier exécutable inclus dans le téléchargement, puis suivez les instructions à l'écran.
Remarque : Pour plus de détails, reportez-vous au fichier Lisezmoi accompagnant le logiciel téléchargé.
1
Activation du logiciel
Si vous possédez une licence pour un utilisateur unique pour votre logiciel Adobe, il vous sera demandé d'activer votre
logiciel ; ce processus est très simple et anonyme et vous devez l'avoir exécuté dans les 30 joursaprès le début de l'utilisation
du logiciel.
Pour plus de détails sur l'activation du produit, reportez-vous au fichier Lisezmoi (Windows) / Ouvrez-moi (Mac OS)
installé lorsque vous téléchargez le logiciel ou consultez le site Web à l'adresse www.adobe.com/go/activation_fr.
1 Si la boîte de dialogue d'activation n'est pas ouverte, choisissez ? (Windows) ou Aide (Mac OS) > Activer.
2 Suivez les instructions qui s'affichent à l'écran.
Remarque : si vous souhaitez installer le logiciel sur un autre ordinateur, vous devez, au préalable, le désactiver sur votre
ordinateur. Sélectionnez Aide > Désactiver.
Enregistrement
Enregistrez votre produit afin de bénéficier, gratuitement, d'une aide à l'installation, de notifications de mises à jour, ainsi
que d'autres services.
❖ Pour vous enregistrer, suivez les instructions affichées dans la boîte de dialogue d'enregistrement qui apparaît après
l'installation et l'activation du logiciel.
Si vous reportez l'enregistrement, vous pourrez effectuer cette procédure ultérieurement en sélectionnant Aide >
Enregistrement.
Aide d'Adobe
Page 10

ADOBE GOLIVE 9
Guide de l'utilisateur
Ressources d'assistance d'Adobe
La documentation de vos logiciels Adobe est disponible dans plusieurs formats.
Aide intégrée au produit
L'aide intégrée au produit permet d'accéder à la documentation et aux instructions relatives au logiciel. Elle est disponible
à partir du menu d'aide du logiciel Adobe.
Documentation au format PDF
L'aide en ligne est également disponible sous la forme d'un fichier PDF optimisé pour l'impression. D'autres documents,
tels quedes guidesd'installation et deslivres blancs, peuvent également être fournis au format PDF. La documentation PDF
accompagnant le logiciel se trouve dans le dossier du logiciel à télécharger.
Toute la documentation PDF est également disponible auprès du centre Adobe Help Resource Center, à l'adresse suivante :
www.adobe.com/go/documentation_fr.
Utilisation du module d'aide du produit
L'aide en ligne est accessible par le biais du menu Aide. Après avoir ouvert Adobe Help Viewer, cliquez sur Parcourir pour
consulter l'aide des autres produits Adobe installés sur votre ordinateur.
La fonction d'aide fournit des informations sur différents produits :
2
• certaines rubriques contiennent des liens vers les systèmes d'aide d'autres produits Adobe ou vers des informations
supplémentaires sur le Web.
• D'autres rubriques sont communes à plusieurs produits. Par exemple, une rubrique contenant des icônes Adobe®
Photoshop et Adobe After Effects®, décrit une fonctionnalité similaire à celles de ces deux produits ou des flux de
production communs à tous ces produits.
• Vous pouvez effectuer une recherche dans les systèmes d'aide de plusieurs produits.
Remarque : Si vous recherchez une expression, telle que «outil forme», placez-la entre guillemets afin de n'afficher que les
rubriques contenant tous les mots de l'expression en question.
Fonctions d'accessibilité
L'aide d'Adobe est accessible aux personnes souffrant d'un handicap (mobilité réduite, cécité ou déficience visuelle). L'aide
intégrée au produit prend en charge les fonctions d'accessibilité standard suivantes :
• L'utilisateur peut modifier la taille du texte à l'aide de commandes de menu contextuel standard.
• Les liens sont soulignés pour une identification aisée.
• Si le texte d'un lien ne correspond pas au titre cible, ce dernier est indiqué dans l'attribut Titre de la balise d'ancrage. Par
exemple, les liens Précédent et Suivant incluent le titre des rubriques précédente et suivante.
• Le contenu prend en charge le mode à forts contrastes.
• Les images sans légende présentent un texte de remplacement.
• Chaque cadre est doté d'un titre indiquant son utilité.
• Les balises HTML standard définissent la structure du contenu pour les outils de lecture d'écran ou de synthèse de la
parole à partir du texte.
• Les feuilles de style contrôlent la mise en forme, d'où une absence totale de polices incorporées.
Raccourcis clavier pour les commandes de barre d'outils (Windows)
Bouton Précédent Alt + Flèche Gauche
Bouton Page suivante Alt + Flèche Droite
Imprimer Ctrl+P
Bouton A propos de Ctrl+I
Page 11

ADOBE GOLIVE 9
Guide de l'utilisateur
Menu Parcourir Alt+touche Bas ou Alt+touche Haut pour consulter l'aide d'une autre application
Zone de recherche (Windows) Ctrl+S pour placer le curseur dans la zone de recherche
Raccourcis clavier de navigation (Windows)
• Pour passer d'un panneau à un autre, appuyez sur Ctrl+Tab (vers l'avant) ou Maj+Ctrl+Tab (vers l'arrière).
• Pour parcourir les liens soulignés au sein d'un panneau, appuyez sur Tab (vers l'avant) ou Maj+Tab (vers l'arrière).
• Pour activer un lien souligné, appuyez sur Entrée.
• Pour agrandir le texte, appuyez sur Ctrl+signe égale.
• Pour réduire la taille du texte, appuyez sur Ctrl+-.
Ressources
Divers
Pour vous aider à tirer le meilleur parti de votre produit Adobe, certaines ressources peuvent être installées sur l'ordinateur
pendant la procédure d'installation ou partagées en ligne par la communauté Adobe Exchange.
3
Extension GL2DW
L'extension GL2DW participe à la conversion d'un fichier GoLive .site en site pouvant être géré à l'aide d'Adobe
DreamWeaver®. Cette extension est fournie avec le logiciel à télécharger.
Adobe Exchange
Vous en voulez plus ? Dans ce cas, rendez-vous sur www.adobe.com/go/exchange_fr, une communauté en ligne où les
utilisateurs téléchargent et échangent, à titre gracieux, des milliers d'actions, extensions, plug-ins et autres éléments
utilisables avec les produits Adobe.
Adobe Design Center
Adobe Design Center met à votre disposition des articles, modèles et instructions proposés par des experts de l'industrie,
des concepteurs de renom et des partenaires d'édition d'Adobe. Du nouveau contenu est ajouté tous les mois.
Les idées nouvelles sont au cœur même de Think Tank, Dialog Box et Gallery :
• Les articles Think Tank analysent la façon dont les concepteurs contemporains embrassent la technologie et ce que leurs
expériences signifient pour la création, les outils de création et la société en général.
• Dans Dialog Box, des experts partagent leurs idées nouvelles en termes d'animations et de création numérique.
• Dans Gallery, vous découvrirez ce que les artistes entendent par conception en mouvement.
Rendez-vous sur Adobe Design Center à l'adresse www.adobe.com/fr/designcenter.
Centre des développeurs Adobe
Le Centre des développeursAdobe propose des échantillons, des didacticiels, des articles et diverses ressources àl'usage des
développeurs qui utilisent des produits Adobe pour élaborer, entre autres projets, du contenu mobile, des applications
Internet et des sites Web sophistiqués. Ce centre contient également des ressources à l'intention des développeurs de plugins pour produits Adobe.
Outre des échantillons de code et des didacticiels, vous y trouverez des flux RSS, des séminaires en ligne, des kits SDK, des
guides de création de scripts, ainsi que bien d'autres ressources techniques.
Rendez-vous sur le Centre des développeurs Adobe à l'adresse www.adobe.com/go/developer_fr.
Page 12

ADOBE GOLIVE 9
Guide de l'utilisateur
Support technique
Pour obtenir des informations de dépannage sur votre produit et en apprendre davantage sur les options de support
techniques gratuites et payantes, visitez le site Web du support technique d'Adobe à l'adresse suivante :
www.adobe.com/go/support_fr. Suivez le lien Formation pour accéder à des manuels Adobe Press, à un éventail de
ressources de formation, à des programmes de certification de logiciels d'Adobe, etc.
Téléchargements
Rendez-vous à l'adresse www.adobe.com/go/downloads_fr pour obtenir gratuitement des mises à jour, des versions d'essai
et d'autres logiciels utiles. Adobe Store (www.adobe.com/go/store_fr) vous donne également accès à des milliers de plug-
ins de développeurs tiers, ce qui vous aide à automatiser des tâches, personnaliser des flux de production, créer des effets
spéciaux de qualité professionnelle et bien d'autres choses encore.
Adobe Labs
Adobe Labs vous permet d'utiliser et d'évaluer des technologies nouvelles et émergentes, ainsi que des produits Adobe.
Adobe Labs vous donne accès à un éventail de ressources :
• Préversions de logiciels et technologies à venir
• Exemples de code et meilleures pratiques pour faciliter votre apprentissage
• Préversions de la documentation technique et produit
• Forums, contenu Wikipédia et autres ressources de collaboration pour vous aider à interagir avec des développeurs qui
partagent vos opinions
Adobe Labs favorise la mise en place d'un processus de développement de logiciels axé sur la collaboration. Dans cet
environnement, les clients utilisant de nouveaux produits et technologies deviennent rapidement productifs. Adobe Labs
est également un forum de commentaires, que l'équipe de développement Adobe utilise pour créer des logiciels
correspondant aux besoins et aux attentes de la communauté.
4
Visitez Adobe Labs à l'adresse www.adobe.com/go/labs_fr.
Communautés d'utilisateurs
Les communautés d'utilisateurs comprennent des forums, des blogues et d'autres moyens leur permettant de partager des
technologies, des outils et des informations. Les utilisateurs peuvent poser des questions afin de savoir comment les autres
utilisateurs exploitent au mieux leur logiciel. Les forums utilisateur sont disponibles en anglais, français, allemand et
japonais ; les blogs sont rédigés dans un large éventail de langues.
Pour participer à des forums ou à des blogs, rendez-vous à l'adresse www.adobe.com/fr/communities.
Nouveautés
Mode de conception
Le mode de conception comprend un certain nombre de fonctions destinées rendre la conception Web plus accessible aux
concepteurs utilisant habituellement Creative Suite. Le but est de permettre aux concepteurs de créer visuellement dessites
Web sans qu'ils aient besoin d'une connaissance approfondie des technologies Web, telles que les codes HTML et CSS.
Styles Designer Pour gérer et faciliter l'utilisation des styles Designer, GoLive 9 inclut des styles de caractères et de
paragraphe. A partir du panneau Contrôle, vous pouvez ajouter de nouveaux styles, modifier et supprimer des styles
existants. Cliquez deux fois sur un style dans le panneau Styles pour ouvrir la boîte de dialogue des options de style
permettant dedéfinir les propriétés dechaque style. Ces styles sont comparables à ceuxd'InDesign, mais sont écrits en code
CSS, ce qui offre plus de puissance et de flexibilité pour concevoir les textes des pages Web. Reportez-vous à la rubrique
Page 13

ADOBE GOLIVE 9
Guide de l'utilisateur
« Formatage de texte » à la page 153 pour plus de détails sur l'application de styles à un texte ou à la rubrique « Ajout de
contenu à partir d’applications Adobe » à la page 227 pour plus de détails sur l'utilisation d'un texte stylé InDesign dans
GoLive.
Résumé CSS Chacune des boîtes de dialogue d'options de style contient une option de résumé CSS. Cette option affiche le
code CSS que GoLive 9 écrit à l'arrière-plan. Elle peut s'avérer pratique pour les utilisateurs plus avancés qui souhaitent
vérifier le code et pour les concepteurs qui veulent en apprendre davantage sur CSS. Pour plus de détails, reportez-vous à
la rubrique « Création et affichage de feuilles de style » à la page 176.
Styles CSS automatisés Les attributs de texte et d'arrière-plan du panneau Contrôle, ainsi que les différents panneaux,
utilisent le code CSS plutôt que des balises en ligne HTML (par exemple, <FONT>). Cette transition vers le code CSS
s'effectue dans l'ensemble de l'application.
Panneau Outils Un panneau Outils retravaillé prend en charge lenouveau processus plus visuel de conception pour le Web
dans GoLive 9. Il a été conçu pour permettre aux concepteurs de travailler avec des outils qu'ils connaissent déjà en vue de
sélectionner, modifier et créer des objets sur une page Web. Pour plus de détails, voir « Panneaux, outils et menus » à la
page 9.
Panneau Contrôle Le panneau Contrôle propose un accès rapide aux options relatives aux objets sélectionnés. Les options
de ce panneau changent en fonction du contexte et de l'outil utilisé. Par défaut, le panneau Contrôle est ancré en haut de
l'espace de travail, sous la barre de menus. Pour plus de détails, voir « Panneaux, outils et menus » à la page 9.
Nouveaux outils et outils revisités De nouveaux outils etdes outils revisités, telsqueles outils Texte, Conteneuret Sélection
spécifique, et de nombreux autres outils permettent de rationaliser le processus de conception. Il existe de nombreuses
méthodes de personnalisation et d'utilisation d'unoutilspécifique grâceauxoptionset à lasaisie de valeursdans le panneau
Contrôle lors de l'utilisation del'outil concerné. Pour plus de détailssur les outils disponibles dansGoLive, voir « Panneaux,
outils et menus » à la page 9.
5
Fenêtre du site orientée concepteur GoLive 9 simplifie les outils de gestion du site en reprenant les concepts de Creative
Suite que les utilisateurs connaissent déjà. La conception de la fenêtre du site s'inspire nettement d'Adobe Bridge et
rassemble tous les outils nécessaires à la gestion de bout en bout d'un site. Reportez-vous à la rubrique « Pour afficher les
fenêtres de site et de document » à la page 8.
Publication La fenêtre du site comprend une section Serveur de publication qui propose un accès pratique aux paramètres
de serveur de publication ou aux fichiers sur le serveur de publication, selon que vous êtes connecté ou déconnecté du
serveur. Reportez-vous aux rubriques « Utilisationdes fenêtres etdes éditeurs » àla page 7 et « Gestion etaffichage des sites
Web » à la page 92 pour plus de détails.
Nouvel espace de travail par défaut GoLive 9 limite l'espace de travail par défaut aux panneaux les plus pertinents et les
plus connus des concepteurs. Reportez-vous à la rubrique « Espace de travail » à la page 7 pour plus de détails.
Créer, boîte de dialogue La boîte de dialogue Nouveau permet de démarrer rapidement un nouveau projet en choisissant
un type de document parmi les différents types pris en charge par GoLive 9.
Interface conviviale
Options de menu revisitées La nouvelle option de menu Fichier > Positionner permet de positionner de manière pratique
des images et d'autres contenus sur une page. L'intégration à d'autres fonctions GoLive, telles que la fonction Enregistrer
pour le Web, permet d'optimiser les images lors de leur positionnement sur une page Web. Pour plus de détail, voir « Ajout
d'images et multimédia » à la page 195.
En outre, certains noms de menu ont été modifiés pour les rendre plus intuitifs, tels que les options des menus Site et
Options avancées.
Gestion des panneaux La gestion des panneaux dans l'espace de travail a également été modifiée pour rendre ce dernier
plus efficace et plus facile à utiliser. Sa gestionressemble à cellede certainscomposants Creative Suite ; elle offre une infinité
de possibilités d'affichage et d'utilisation des panneaux. Reportez-vous à la rubrique « Espace de travail » à la page 7 pour
plus de détails.
Page 14

ADOBE GOLIVE 9
Guide de l'utilisateur
Intégration
Copier et coller à partir d'InDesign GoLive 9 vous permet de copier ou de faire glisser des composants de contenu
spécifiques depuis InDesign dans GoLive. La plupart des styles appliqués ou de formatage sont conservés pendant le
processus, et automatiquement convertis en styles CSS standard. Reportez-vous à la rubrique « Ajout de contenu à partir
d’applications Adobe » à la page 227 pour plus de détails.
Gestion des couleurs améliorée Les paramètres de couleur courants sont conservés d'une application Adobe à une autre.
L'interface d'impression simplifiée permet de gérer les couleurs.
6
Page 15

Chapitre 2 : Espace de travail
Utilisation des fenêtres et des éditeurs
A propos de l'écran Bienvenue et de l'espace de travail
Lorsque vous démarrez Adobe GoLive, l'écran Bienvenue apparaît et affiche des options permettant de créer un document
ou d'ouvrir unélémentrécent.Vous pouvezsélectionner l'option Ne plus afficher (l'écranBienvenue ne s'affichera alorsplus
au lancement du programme), puis activer de nouveau l'affichage de cet écran dans la boîte de dialogue des préférences.
Vous avez également la possibilité d'ouvrir l'écran Bienvenue à partir du menu ? de la fenêtre d'application.
L'espace de travail de GoLive comprend une fenêtre de site (une par projet de site), une fenêtre de document pour chaque
page Web ouverte, différents éditeurs et panneaux, un panneau Outils et un panneau Contrôle permettant de manipuler
tous les éléments du site. Il existe une multitude de configurations et de personnalisations de l'espace de travail permettant
de rendre ce dernier efficace et convivial. De nombreuses options de personnalisation de l'espace de travail, telles que
l'affichage ou le masquage de panneaux spécifiques, ou l'enregistrement d'une configuration d'espace de travail, sont
disponibles à partir du menu Fenêtre dans la barre de menus de la fenêtre d'application.
7
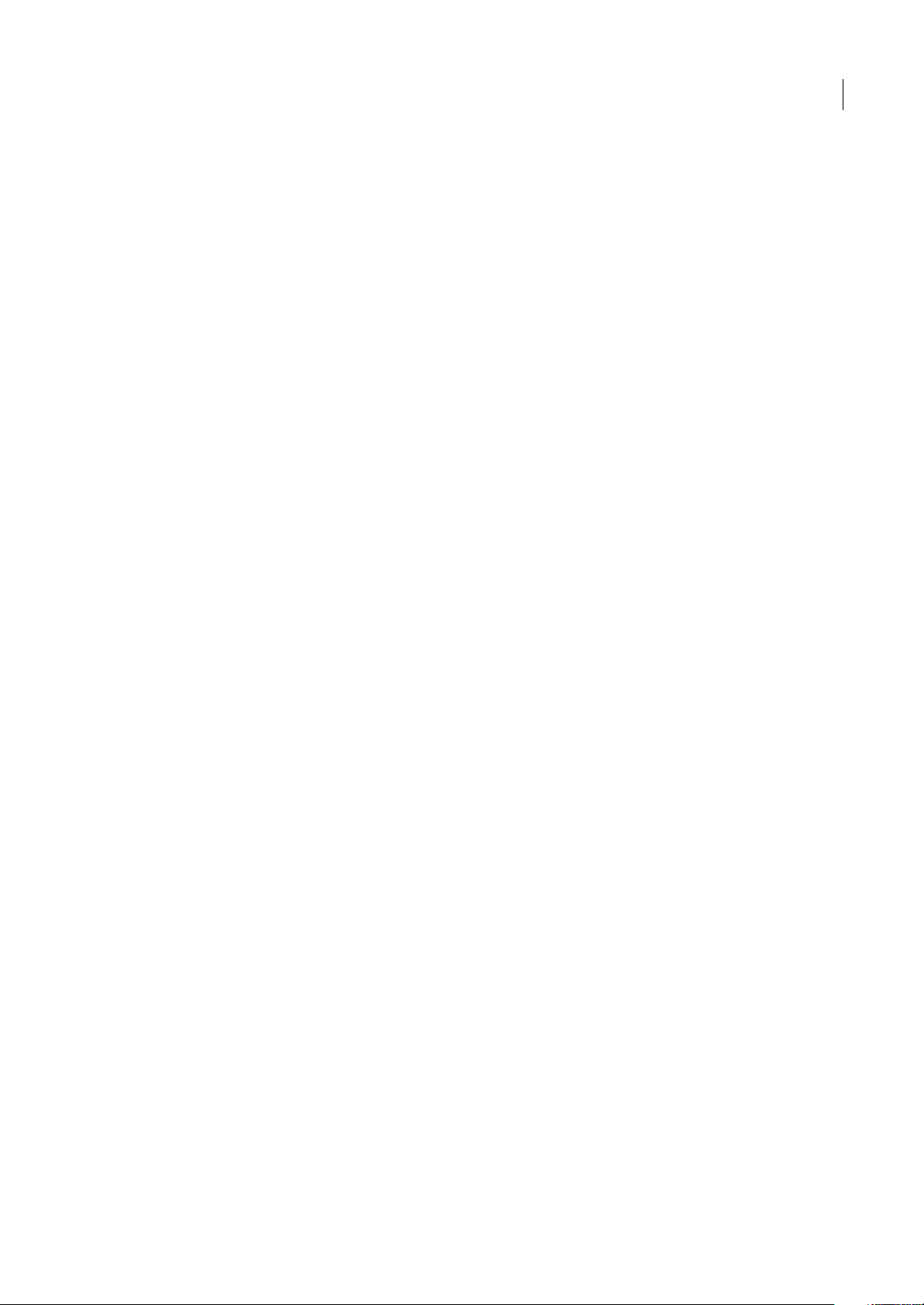
AB C
Espace de travail GoLive
A. Barre de menus de la fenêtre d'application B. Panneau Outils C. Panneau Contrôle D. Fenêtre du site E. Fenêtre de document
F. Panneaux réduits en icônes G. Panneau Inspecteur H. Panneau Styles de paragraphes et Styles de caractères
D
FEGH
Voir aussi
« A propos des préférences » à la page 19
A propos de la boîte de dialogue Créer
Lorsque vous cliquez sur Créerun élément dans l'écran Bienvenueouque vous choisissez Fichier >Nouveau, GoLive affiche
la boîte de dialogue Nouveau.
La boîte de dialogue Nouveau contient plusieurs catégories (Site, Web, Portable, Scripts et Favoris). Elle permet d'ajouter
des fichiers de types divers (pages HTML, feuilles de style en cascade et images) à la catégorie Favoris. Lorsque vous
sélectionnez une catégorie, GoLive affiche la liste des options disponibles, telles que les types de fichier, la possibilité de
Page 16

ADOBE GOLIVE 9
Guide de l'utilisateur
créer un site ou de se connecter à un site existant. Si vous sélectionnez un type de fichier, le fichier s'ouvre pour
modification. Quandvouschoisissez de créerun site ou de vous connecter àun site existant, vous commencez soitpar créer
le site à l'aide de l'assistant de création de site soit par sélectionner un site spécifique.
Vous avez ensuite la possibilité de définir les options de fichier, telles que le type de document et l'encodage, dans la section
des options de la boîte de dialogue Nouveau (disponible pour les catégories Web, Portable, Scripts et Favoris).
Voir aussi
« Pour créer une page dans un site » à la page 69
« Méthodes de création d'un site dans GoLive » à la page 60
Pour modifier des descriptions dans la boîte de dialogue Créer
GoLive affiche des descriptions de fichier dans la boîte de dialogue Créer. Vous avez la possibilité de modifier ces
descriptions dans la boîte de dialogue Description.
1 Sélectionnez le fichier dans la boîte de dialogue Créer.
2 Cliquez avec le bouton droit de la souris sur l'icône afférente au fichier concerné et choisissez Modifier la description.
3 Dans la boîte de dialogue Description qui s'ouvre, effectuez les modifications de la description voulues.
Remarque : Selon le type de fichier, les options Type de balise modifiable, Type de document modifiable ou Encodage
modifiable s'affichent dans la boîte de dialogue Description. Ces options permettent de modifier le type de balise, le type de
document ou l'encodage des caractères du fichier.
8
Voir aussi
« A propos des éléments de construction, ressources et collections » à la page 255
Affichage des fenêtres de site et de documents
Pour plus de facilité, conservez la fenêtre de site, le panneau Objets, le panneau Outils et le panneau Inspecteur ouverts
pendant la création, la modification et le téléchargement d'un site.
Il est possible d’afficher plusieurs fenêtres de sites et de documents simultanément. GoLive assure le suivi des pages et des
sites correspondants,de sorte que vouspuissiezfacilementcopierdes éléments d’unepageà une autre et d’un site à unautre.
Pour afficher les fenêtres de site et de document
• Pour afficher la fenêtre du site, ouvrez le fichier de site (.site).
• Pour réduire l’affichage de la fenêtre du site au panneau gauche, cliquez sur l’icône Fractionnement au bas de la
fenêtre. (Pour afficher la fenêtre de site sous forme de deux panneaux, cliquez à nouveau sur ce bouton.)
• Pour basculer entre la fenêtre du site et la fenêtre du document, cliquez sur le bouton Sélectionner une fenêtre ( ) du
panneau Contrôle.
• Pour afficher la fenêtre de document, ouvrez une page XHTML ou HTML, ou créez une page.
• Pour afficher la section d’en-tête dans la fenêtre de document, activez le panneau Mise en page, puis cliquez sur l’icône
Afficher/Masquer l’en-tête dans le coin supérieur gauche de la fenêtre de document (à côté du libellé En-tête).
• Pour afficher le panneau de code source dans la fenêtre du document, activez le panneau Mise en page et cliquez sur
l'icône Afficher/Masquer la source fractionnée située dans le coin inférieur gauche de la fenêtre.
Remarque : Il est également possible d’afficher le panneau Code source dans l’éditeur de cadres et l’éditeur de structure HTML.
• Pour changer l’affichage du panneau de code source, vertical ou horizontal, dans l’éditeur de mise en page, cliquez en
maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée sur l’icône Afficher/Masquer la source fractionnée.
Page 17

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour afficher un éditeur ou un aperçu
❖ Dans la fenêtre de document, cliquez sur l’un des onglets suivants :
Mise en page, panneau Permet d’ajouter un contenu à un document.
Editeur de cadres Permet decréer un jeude cadres etde définir la mise enpage des cadresdestinés à afficherdes pages Web
individuelles.
Source, panneau Permet de manipuler directement le code source d’un document.
Editeur de structure Permet de visualiser le code source dans une vue arborescente et structurée.
Aperçu PDF Permet d’afficher un aperçu d’une page Web et d’exporter celle-ci au format PDF.
Pour organiser les fenêtres et les éditeurs
❖ Sélectionnez une fenêtre de document, une fenêtre du site, une fenêtre de vue structurelle de site ou un éditeur, et
choisissez Cascade, Mosaïque horizontale ou Mosaïque verticale dans le menu Fenêtre > Cascade et mosaïque.
Pour basculer entre différents éditeurs et fenêtres
❖ Effectuez l’une des opérations suivantes :
• Cliquez sur la fenêtre ou l'éditeur à activer.
• Choisissez la fenêtre ou l’éditeur qui vous intéresse dans le bas du menu Fenêtre.
• Cliquez sur le bouton Sélectionner une fenêtre du panneau Contrôle afin de basculer entre la fenêtre ou l'éditeur
affiché(e) au premier plan et la fenêtre de site.
• Cliquez sur le bouton Sélectionner une fenêtre en maintenant le bouton de la souris enfoncé pour afficher le menu
contextuel permettant de choisir une fenêtre ou un éditeur.
• Si vous créez un lien renvoyant à unepage ou un objet dans une autre fenêtre, faites glisserle bouton d'affectation sur
le bouton Sélectionner une fenêtre du panneau Contrôle pour afficher cette autre fenêtre au premier plan. Puis,
continuez à faire glisser le bouton d’affectation jusqu’à la cible dans la fenêtre ouverte.
Si une fenêtre ou un éditeur n'est pas visible à l'écran (si vous avez par exemple changé la résolution du moniteur ou fait
glisser la fenêtre ou l'éditeur hors écran), choisissez Fenêtre > Cascade et mosaïque> Cascade afin de revenir à la fenêtre
ou à l'éditeur qui vous intéresse.
9
Voir aussi
« Spécification de l’URL cible d’un lien » à la page 82
Pour afficher les règles dans le panneau Mise en page
Lorsque vous placez un objet dans l'éditeur de mise en page, sa position et sa taille sont indiquées dans les zones grises des
règles. Si vous déplacez le pointeur dans la fenêtre de document, les lignes des règles se déplacent en même temps pour
indiquer la position actuelle du pointeur.
❖ Pour afficher ou masquer les règles de mise en page, choisissez Affichage > Afficher les règles.
Panneaux, outils et menus
Aperçu de l'espace de travail
Vous pouvez créer et manipuler vAos documents et fichiers à l'aide de divers éléments tels que des panneaux, barres et
fenêtres. On désigne sous le nom d'espace de travail touteorganisationdeceséléments. Lapremièrefoisquevousouvrez
un composant d'Adobe Creative Suite, l'espace de travail par défaut s'affiche. Vous pouvez le personnaliser en fonction des
tâches que vous y effectuez. Vous pouvez, par exemple, créer un espace de travail destiné à la modification des tâches et un
autre pour les visualiser, les enregistrer et passer de l'une à l'autre.
Page 18

ADOBE GOLIVE 9
Guide de l'utilisateur
Vous pouvez, à tout moment, rétablir l'espace de travail par défaut en sélectionnant l'option appropriée dans le menu
Fenêtre > Espace de travail.
Bien que l'espace de travail soient différents dans Flash, Illustrator, InCopy, InDesign et Photoshop, la manipulation des
éléments est pratiquement identique dans chacune de ces applications. L'espace de travail par défaut de Photoshop est
caractéristique :
• La barre de menu occupe la partie supérieure de l'écran. Les différentes commandes y sont classées dans des menus.
• Le panneau Outils (appelé palette Outils dansPhotoshop) contient des outils permettant de créer et de modifier des
images, des illustrations, des éléments de page, etc. Les outils connexes sont regroupés.
• Le Tab l e au d e b or d (appelé barre d'options dans Photoshop) affiche des options relatives à l'outil sélectionné. (Le Tableau
de bord n'est pas disponible dans Flash.)
• La fenêtre Document (appelée Scène dans Flash) affiche le fichier sur lequel vous travaillez.
• Les panneaux (appelés palettes dans Photoshop) vous aident à surveiller et à modifier votre travail. Le panneau Montage
(Flash) et la palette Couches (Photoshop) en sont deux exemples. Certains panneaux sont affichés par défaut. Vous
pouvez toutefois en ajouter en sélectionnant celui de votre choix dans le menu Fenêtre. De nombreux panneaux
s'accompagnent d'options qui leur sont propres. Ils peuvent être regroupés, empilés ou ancrés.
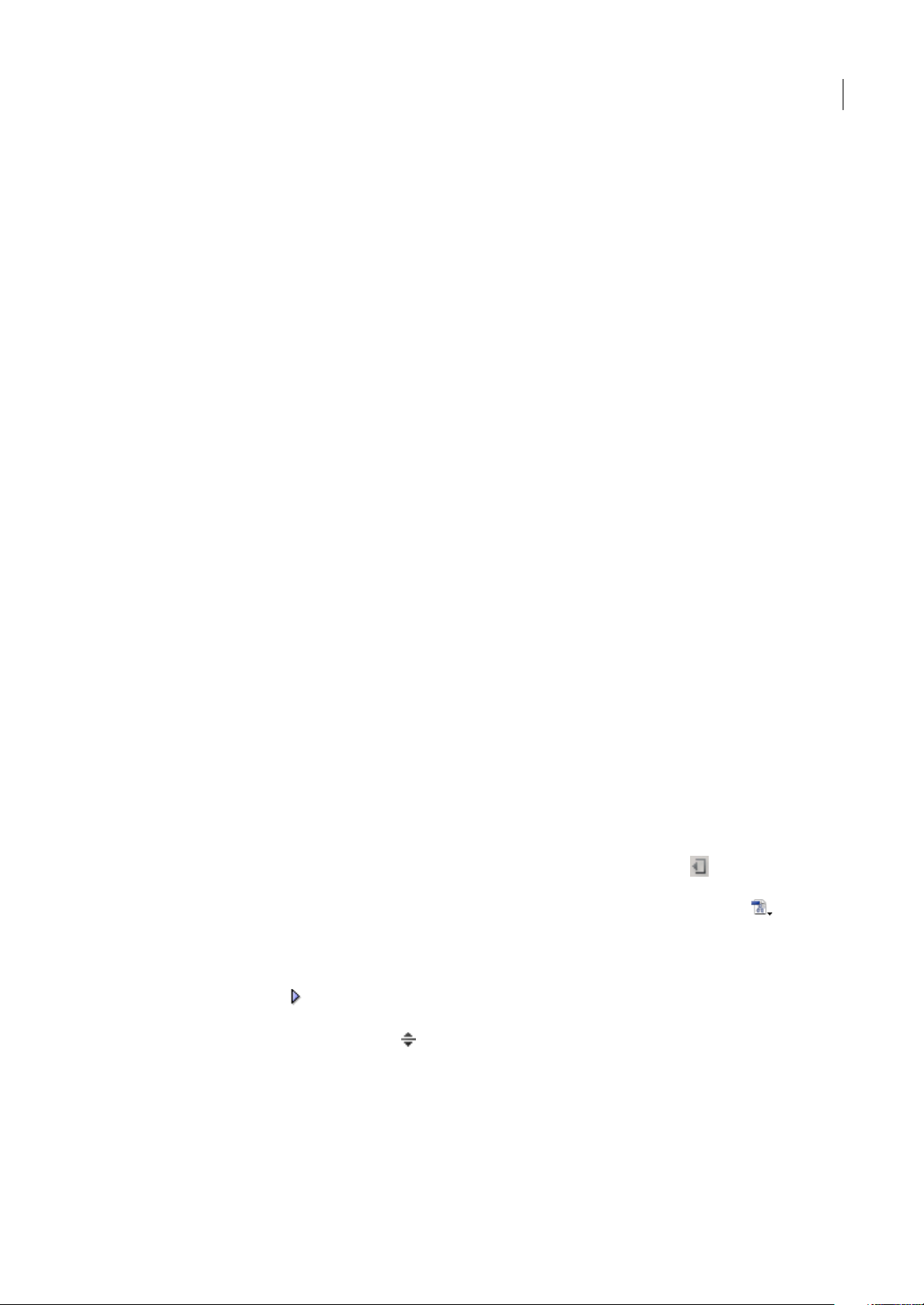
A B C
D
E
G
10
F
Espace de travail par défaut de Photoshop
A. Fenêtrededocument B. Dock de panneaux réduits à la tailled'icônes C. Barre de titre du panneau D. Barre de menus E. Barre d'options
F. Palette d'outils G. Bouton de réduction à la taille d'une icône H. Trois groupes de panneaux (panneaux) en ancrage vertical
H
Pour consulter une vidéo de présentation de l'espace de travail, rendez-vous à l'adresse www.adobe.com/go/vid0187_fr.
Pour afficher ou masquer tous les panneaux
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, y compris le panneau Outils et
la barre d'options ou le Tableau de bord, appuyez sur Tab.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l'exception du panneau Outils
et de la barre d'options ou du Tableau de bord, appuyez sur Maj+Tab.
Page 19

Guide de l'utilisateur
Pouraffichertemporairementlespanneauxquiontétémasquésàl'aidedecestechniques,déplacezlepointeursurlebord
de la fenêtre de l'application (Windows) ou du moniteur (Mac OS) et pointez sur la bande qui apparaît.
• (Flash) Pour afficher ou masquer tous les panneaux, appuyez sur F4.
Pour afficher les options de menu du panneau
❖
Positionnez le pointeur sur l'icône de menu du panneau située dans le coin supérieur droit et appuyez ensuite sur
le bouton de la souris.
(Illustrator) Pour régler la luminosité du panneau
❖
Faites glisser le curseur Luminosité dans les préférences de l'interface utilisateur. Cette commande affecte tous les
panneaux, y compris le Tableau de bord.
Pour reconfigurer le panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes.
Dans InDesign, vous pouvez également basculer d'un affichage en une colonne vers unevue en deux colonnes en définissant
une option dans les préférences d'interface.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
ADOBE GOLIVE 9
11
Personnalisation de l'espace de travail
Pour créer un espace de travail personnalisé, déplacez et manipulez les panneaux (appelés palettes dans Photoshop et dans
les composants d'Adobe Creative Suite 2).
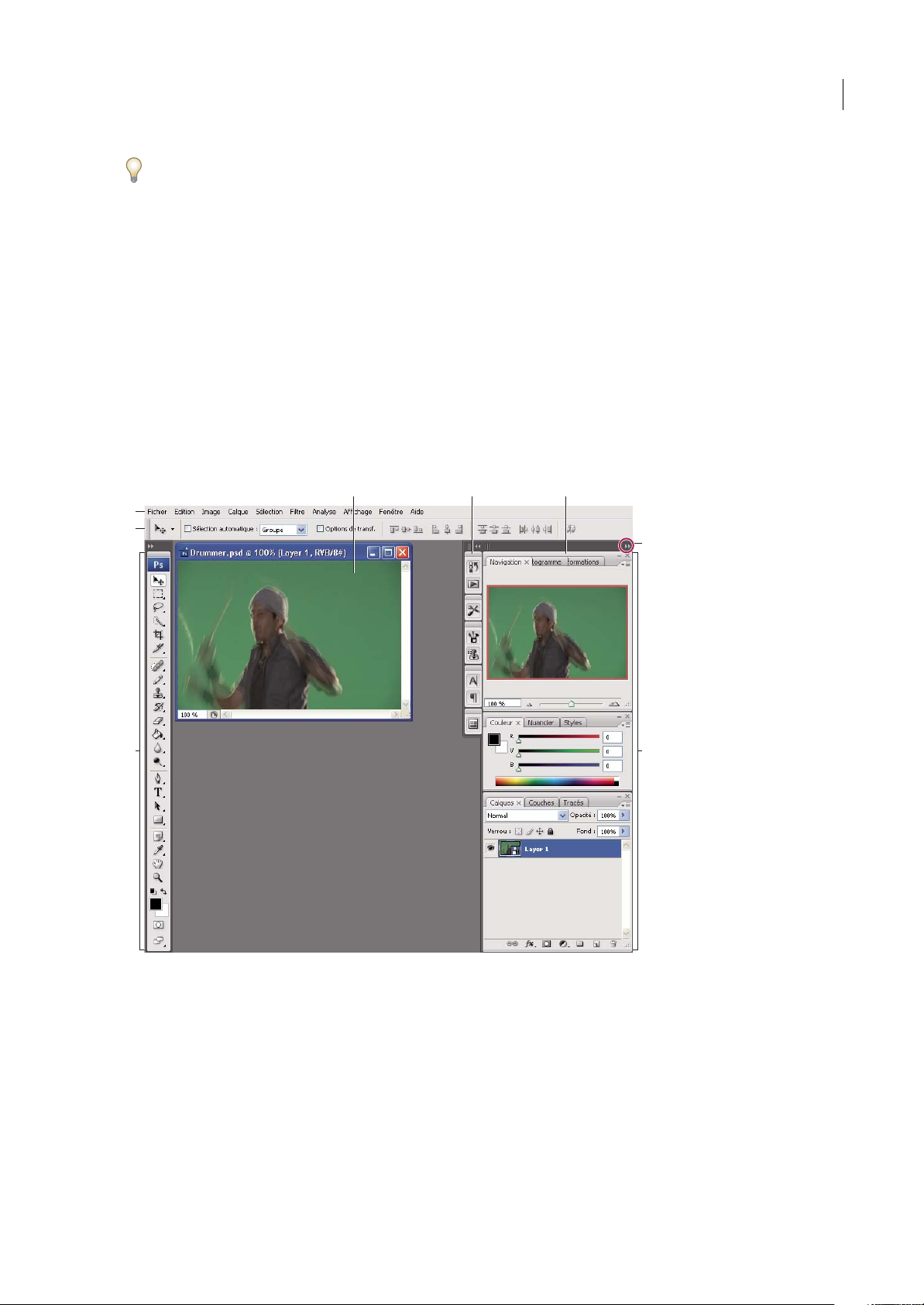
A
B
C
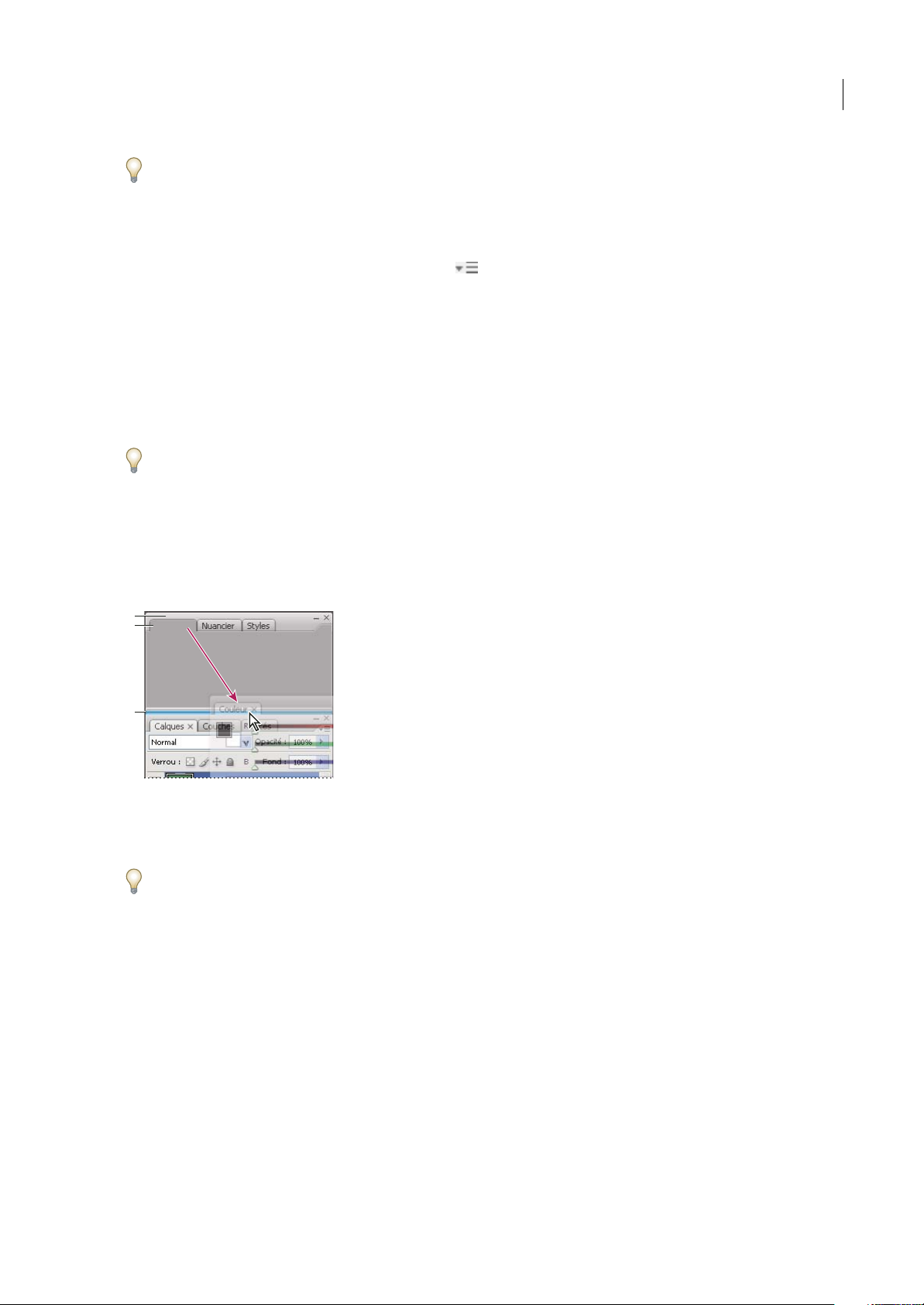
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
Vous pouvez enregistrer des espace de travail personnalisés, puis passer de l'un à l'autre.
Notez que vous pouvez modifier, dans Photoshop, le corps de la polices du texte de la barre d'options, des panneaux et des
info-bulles. Choisissez une option dans le menu Corps de l'interface utilisateur des préférences générales.
Remarque : Pour une vidéo sur la personnalisation de l'espace de travail dans Illustrator, rendez-vous à l'adresse suivante :
www.adobe.com/go/vid0032_fr. Pour une vidéo sur la personnalisation de l'espace de travail dans InDesign, rendez-vous à
l'adresse www.adobe.com/go/vid0065_fr.
Pour ancrer et détacher des panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position verticale.
Pour ancrer et détacher des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
Remarque : l'ancrage et l'empilage sont deux notions distinctes. Une pile est un ensemble de panneaux ou de groupes de
panneaux flottants, assemblés de haut en bas.
• Pour ancrer un panneau, cliquez sur son onglet et faites-le glisser dans le dock, au-dessus, sous ou entre d'autres
panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre videde couleur uniesituéeau-dessusdes onglets)
et faites-le glisser dans le dock.
Page 20

ADOBE GOLIVE 9
Guide de l'utilisateur
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock au moyen de son onglet ou
de sa barre de titre. Vous pouvez faire glisser l'élément dans un autre dock ou le rendre flottant.
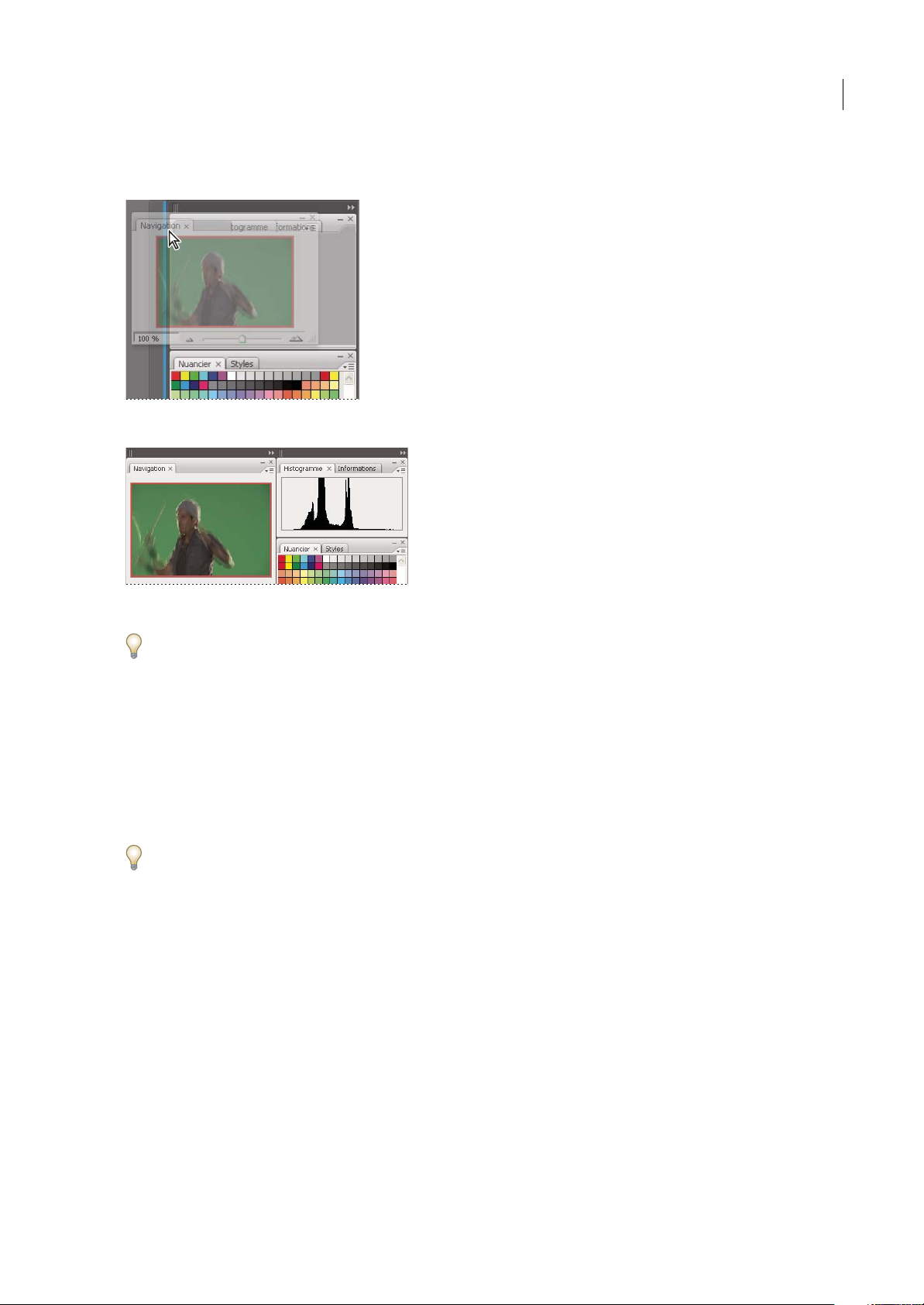
Déplacement du panneau Navigateur vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue
12
Panneau Navigateur dans son propre dock
Pour éviter que les panneaux n'occupent tout l'espace d'un dock, faites glisser le bord inférieur du dock vers le haut de sorte
qu'il ne touche plus le bord de l'espace de travail.
Pour déplacer des panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent ; il s'agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas en
lefaisantglissersurlafinezonedelargagebleuesituéeau-dessusousousunautrepanneau. Sivouslefaitesglisserversun
emplacement qui n'est pas une zone de largage, le panneau flotte dans l'espace de travail.
• Pour déplacer un panneau, faites-le glisser au moyen de son onglet.
• Pour déplacer un groupe de panneaux ou une pile de panneaux flottants, faites glisser la barre de titre.
Pour empêcher l'ancrage d'un panneau, appuyez sur Ctrl (Windows) ou Commande (Mac OS) lors du déplacement.
Pour ajouter et supprimer des docks et des panneaux
Lorsque vous supprimez tous les panneaux d'un dock, celui-ci disparaît. Vous pouvez créer de nouveaux docks en
déplaçant des panneaux dans des zones de largage situées à proximité de docks existants ou à la bordure de l'espace de
travail.
• Pour supprimer un panneau, cliquez sur son icône de fermeture (X situé dans le coin supérieur droit de l'onglet) ou
désélectionnez-le dans le menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l'emplacement de votre choix.
Pour manipuler des groupes de panneaux
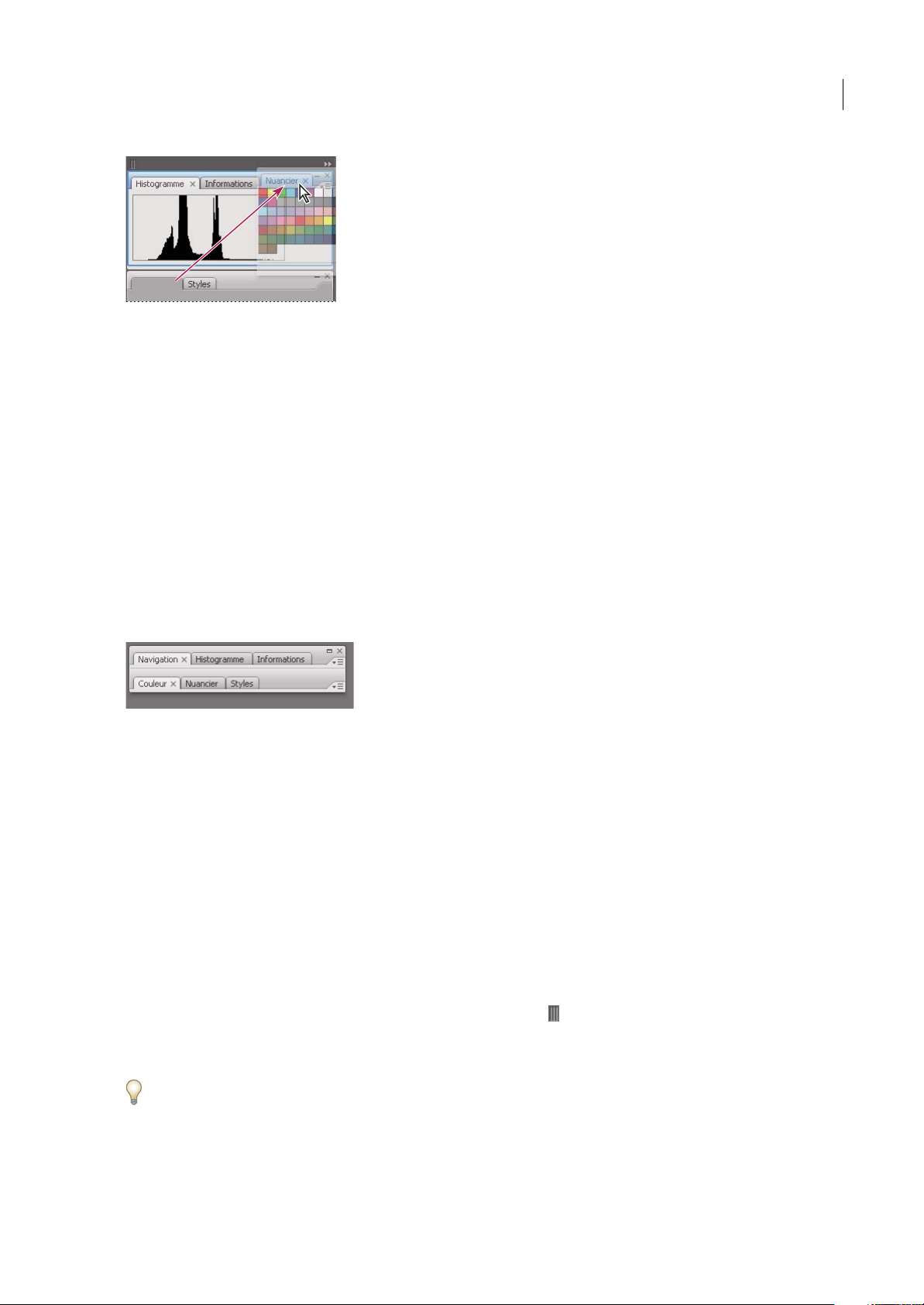
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située dans la
partie supérieure du groupe.
Page 21

ADOBE GOLIVE 9
Guide de l'utilisateur
Ajout d'un panneau à un groupe
• Pour réorganiser les panneaux d'un groupe, faites glisser l'onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour supprimer un panneau d'un groupe afin de le rendre flottant, faites-le glisser en dehors du groupe au moyen de son
onglet.
• Pour faire apparaître un panneau au premier plan de son groupe, cliquez sur son onglet.
• Pour déplacer des panneaux groupés, faites glisser leur barre de titre (située au-dessus des onglets).
Pour empiler des panneaux flottants
Lorsque vous déplacez un panneau hors de son dock, mais sans le placer dans une zone de largage, il devient flottant. Cela
vous permet de le positionner n'importe où dans l'espace de travail. Les panneaux peuvent également flotter dans l'espace
detravaillapremièrefoisquevouslessélectionnezdanslemenuFenêtre. Vouspouvezempilerdespanneauxougroupes
de panneaux flottants de sorte qu'ils se comportent comme une seule entité lorsque vous faites glisser la barre de titre
supérieure. (Cette méthode ne permet pas d'empiler les panneaux qui font partie d'un dock, ni de les déplacer comme s'il
s'agissait d'une seule entité.)
13
Panneaux empilés flottants
• Pour empiler des panneaux flottants, faites glisser le panneau au moyen de son onglet vers la zone de largage située au
bas d'un autre panneau.
• Pour modifier l'ordre d'empilage, faites glisser un panneau vers le haut ou vers le bas au moyen de son onglet.
Remarque : prenez soinde «déposer»l'onglet sur l'étroite zone de largage située entre les panneaux, plutôt que sur la large zone
de largage située dans une barre de titre.
• Pour supprimer un panneau ou groupe de panneaux de la pile afin de le rendre flottant, déplacez-le hors de la pile au
moyen de son onglet ou de sa barre de titre.
Pour redimensionner ou réduire des panneaux
• Pour redimensionner un panneau, faites glisser n'importe quel côté du panneau ou la boîte de dimensionnement située
en bas à droite. Cette méthode de redimensionnement ne fonctionne pas avec certains panneaux, tels que le panneau
Couleur de Photoshop.
•
Pour modifier la largeur de tous lespanneaux d'un dock, faites glisser la pince située dans le coin supérieur gauche du dock.
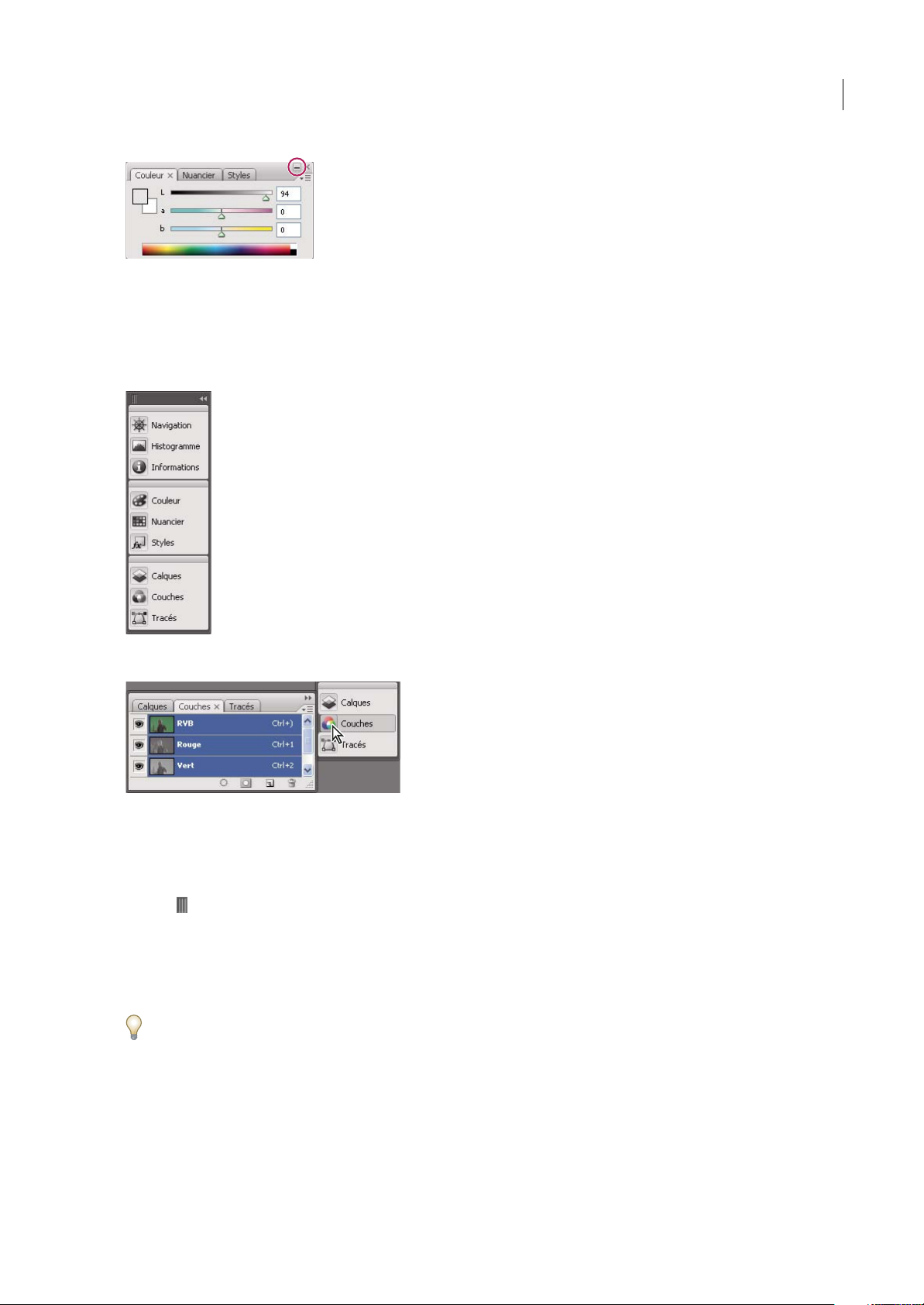
• Pour réduire un panneau ou un groupe de panneaux, ou bien empiler des panneaux, cliquez sur le bouton Réduire situé
dans sa barre de titre.
L'ouverture d'un menu est possible même lorsque le panneau est réduit.
Page 22

ADOBE GOLIVE 9
Guide de l'utilisateur
Bouton Réduire
Pour manipuler des panneaux réduits à la taille d'icônes
Vous pouvez réduire des panneaux à la taille d'icônes afin de réduire l'encombrement de l'espace de travail. (Dans certains
cas, les panneaux sont réduits de la sorte dans l'espace de travail par défaut.) Cliquez sur une icône de panneau pour
agrandir le panneau. Vous ne pouvez agrandir qu'un seul panneau ou groupe de panneaux à la fois.
14
Panneaux réduits à la taille d'icônes
Panneaux agrandis
• Pour réduire ou agrandir tous les panneaux d'un dock, cliquez sur la double flèche située dans la partie supérieure du
dock.
• Pour redimensionner les icônes de panneau de manière à n'afficher que les icônes (et non les libellés), faites glisser la
pince , située dans la partie supérieure du dock, en direction des icônes jusqu'à ce que le texte disparaisse. (Pour
réafficher le texte de l'icône, éloignez la pince des panneaux en la faisant glisser.)
• Pour agrandir une seule icône de panneau, cliquez sur celle-ci.
• Pour réduire à la taille d'une icône un panneau qui a été agrandi, cliquez sur son onglet, sur son icône ou sur la double
flèche affichée dans sa barre de titre.
Si vous sélectionnez Réduire automatiquement les panneaux d'icône dans les préférences Interface ou Options d'interface
utilisateur, une icône de panneau agrandie est réduite automatiquement lorsque vous cliquez en dehors de celle-ci.
• Pour ajouter un panneau ou un groupe de panneaux à un dock d'icônes, faites-le glisser au moyen de son onglet ou de
sa barre de titre. (Les panneaux sont réduits automatiquement à la taille d'icônes lorsque vous les ajoutez à un dock
d'icônes.)
• Pour déplacer une icône depanneau (ou un groupe d'icônes de panneau), faites glisser la barre qui apparaîtau-dessus de
l'icône. Vous pouvez déplacer des icônes de panneau vers le haut et vers le bas dans le dock, dans d'autres docks (elles
Page 23

ADOBE GOLIVE 9
Guide de l'utilisateur
apparaissent dans le style du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme de panneaux
flottants agrandis).
Enregistrer, supprimer et basculer entre espace de travail
En enregistrant la taille et la position actuelles des panneaux en tant qu'espace de travail nommé, vous pourrez restaurercet
espace ultérieurement même si vous avez déplacé ou fermé un panneau. Les noms d'espace de travail enregistrés
apparaissent dans le menu Fenêtre > Espace de travail.
Dans Photoshop,l'espace de travailenregistré peut s'accompagner d'un jeu de menus et d'un ensemble deraccourcis clavier
spécifiques.
Enregistrer un espace de travail personnalisé
1 Lorsque l'espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l'une des méthodes
suivantes :
• (Photoshop, Illustrator, InDesign) Choisissez Fenêtre > Espace de travail > Enregistrer l'espace de travail.
• (Flash) Choisissez Fenêtre > Espace de travail > Enregistrer l'espace actuel ou choisissez Enregistrer l'espace actuel dans
le menu Espace de travail de la barre d'édition.
• (Photoshop) Choisissez Enregistrer l'espace de travail dans le menu Espace de travail de la barre d'options.
2 Attribuez un nom à l'espace de travail.
3 (Photoshop) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux.
15
Raccourcis clavier Enregistre l'ensemble de raccourcis clavier actuel.
Menus Enregistre l'ensemble de menus actuels.
4 Cliquez sur OK.
Afficher l'espace de travail ou passer de l'un à l'autre
Flash, Illustrator, InDesign et Photoshop s'accompagnent d'espace de travail prédéfinis conçus spécialement pour faciliter
l'exécution de certaines tâches.
• Choisissez Fenêtre > Espace de travail, puis sélectionnez un espace de travail.
• (Photoshop) Sélectionnez un espace de travail dans le menu Espace de travail de la barre d'options.
• (Flash) Sélectionnez un espace de travail dans le menu Espace de travail de la barre d'édition.
(InDesign et Photoshop) Attribuez un raccourci clavier à chaque espace de travail pour pouvoirpasser de l'un à l'autre plus
rapidement.
Supprimer un espace de travail personnalisé
• (Illustrator) Choisissez Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l'espace de travail, puis
cliquez sur l'icône Supprimer.
• (InDesign) Choisissez Fenêtre > Espace de travail > Supprimer l'espace de travail, sélectionnez l'espace de travail, puis
cliquez sur Supprimer.
• (Flash) Choisissez Gérer dans le menu Espace detravail dela barred'édition,sélectionnez l'espace detravail,puis cliquez
sur Supprimer. Une autre solution consiste àchoisir Fenêtre > Espacede travail > Gérer, àsélectionner l'espace detravail,
puis à cliquer sur Supprimer.
• (Photoshop) Choisissez Supprimer l'espace de travail dans le menu Espace de travail de la barre d'options. Une autre
solution consiste à choisir Fenêtre > Espace de travail > Supprimer l'espace de travail, à sélectionner l'espace de travail,
puis à cliquer sur Supprimer.
Page 24

ADOBE GOLIVE 9
Guide de l'utilisateur
(Photoshop) Ouvrir l'application avec la position par défaut des panneaux ou celle utilisée la dernière fois
Lorsque vous ouvrez Photoshop, les panneaux peuvent soit apparaître à leur emplacement par défaut, soit à l'endroit où
vous les avez utilisées la dernière fois.
❖ Dans les préférences d'interface :
• Pour afficher les panneaux à l'endroit où vous les avez utilisées la dernière fois, sélectionnez Se souvenir de la position
des panneaux.
• Pour afficher les panneaux à leur position par défaut, désélectionnez Se souvenir de la position des panneaux.
Panneau Outils
GoLive fournit des outils à utiliser avec du texte, des objets, des calques, des zones de texte avec grille et des couleurs. Par
défaut,lepanneauOutilsestancrésurlecôtégauchedel'espacedetravail.Cliquezsurleboutonàdoubleflècheenhautdu
panneau Outils pour afficher ce dernier sous forme de colonne simple ou de colonne double.
Outil Sélection Permet de sélectionner n'importe quel objet.
Outil Sélection spécifique Permet de sélectionner tout élément d'une page, quels que soient son niveau au sein de la
hiérarchie des objets ou les masques superposés, par exemple des images et des objets multimédia.
Outil Lien Active le mode de modification de lien. Lorsque ce mode est activé, les liens actifs s'affichent en bleu et les
liens rompus en rouge.
16
L'outil Lien fonctionne avec le panneau Contrôle situé en haut de l'espace de travail ; il remplace l'inspecteur de lien des
versions antérieures de GoLive.
Outil Texte Permet de modifier un texte en plaçant un curseur de texte à l'emplacement du pointeur de la souris.
Outil Conteneur Permet de créer unélément<div>qui s'insère dans le texte environnant.Vous pouvez imbriquer des
éléments conteneur <div> afin de créer des mises en page de type CSS avancées.
Outil Calque Permet de tracer et de positionner des calques sur une page.
Outil Zone de texte Permet de tracer et de positionner des zones de texte sur une grille de mise en page.
Remarque : Si cet outil n’est pas visible, cliquez en maintenant le bouton de la souris enfoncé sur l’outil Calque pour l’afficher.
Outil Cellule de tableau /Outil Tableau Permet de créer et de configurer des tableaux à l'aide du panneau
Contrôle, ou de sélectionner des cellules, des lignes ou des colonnes en vue de les modifier.
Outil Pipette /Outil Pipette de style Permet de coller les attributs de couleur d'un calque ou d'un autre objet
sélectionné sur un objet (outil Pipette), ou d'utiliser un flux de production pour transférer des attributs de style (outil
Pipette de style).
Outil Main Permet de faire défiler la page.
Outil Zoom Permet d’agrandir un document.
Outil Couleur d'arrière-plan et outil Couleur de contour/Couleur du texte Permet de colorer tout élément acceptant la
couleur comme attribut visuel, par exemple les zones de calque, le texte et les tableaux. Les boutons Permuter les couleurs
et Ne rien appliquer situés sous les outils de contour et de remplissage vous permettent de gérer entièrement les couleurs
des calques et du texte.
Outil Mise en page/Aperçu Permettent de travailler sur un document en mode Mise en page ou d'afficher un aperçu
des cadres, de la source, de la structure du site ou un aperçu PDF en mode Aperçu.
Aperçu dans le navigateur Ouvre le document dans le navigateur Rendu dynamique intégré à Adobe GoLive ou dans
un autre navigateur que vous sélectionnez. Cette icône indique le navigateur installé et spécifié dans les préférences
Navigateurs, le cas échéant.
Page 25

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Pour agrandir ou réduire un document » à la page 19
« A propos des calques GoLive » à la page 114
« Pour ajouter du texte à une grille de mise en page » à la page 130
« Pour utiliser le panneau Couleur » à la page 88
Panneau Contrôle
Le panneauContrôles'affiche dans lehautde votre écran, sous les menus decommandes. Les boutons etmenus contextuels
qu’elle propose varient en fonction des éléments préalablement sélectionnés dans la zone de travail.
Pour afficher le panneau Contrôle
• Pour afficher ou masquer le panneau Contrôle, choisissez Fenêtre > Contrôle. (Une coche s'affiche en regard de cette
option lorsqu'elle est activée.)
• Pour déplacer le panneau Contrôle, faites glisser son coin inférieur gauche.
Voir aussi
« A propos du contrôle des versions » à la page 64
17
Pour utiliser un menu contextuel
Les menus contextuels contiennent des commandes associées à la fenêtre active ou à la sélection. Ces menus contextuels
constituent un moyen rapide pour activer les commandes les plus courantes.
❖ Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Control enfoncée (Mac OS) sur la
fenêtre active ou la sélection.
Utilisation des objets
A propos du panneau Objets
Le panneau Objets contient une vaste gamme d'éléments de page Web prêts à être insérés. Pour insérer un objet, faites-le
glisser ou cliquez deux fois dessus. Le panneau Objets permet d'insérer des éléments Web de base, tels que des modules
externes multimédia ou des applets Java, des objets dynamiques liés à Adobe Illustrator ou des fichiers source Adobe
Photoshop, des objets de mise en pageCSS prêts à être utilisés et des éléments de formulaire Web. Si vousle souhaitez, vous
pouvez cliquer sur le bouton Associer/Dissocier les outils et les objets du panneau pour afficher les outils sous forme de
colonne ou sous la forme du panneau Outils.
Prévisualisation et agrandissement des documents
Aperçu des pages Web
Vous pouvez afficher un aperçu de vos pages Web et tester les liens directement dans GoLive. Vous avez également la
possibilité de prévisualiser les séquences QuickTime, les animations GIF, ainsi que tout autre composant multimédia des
modules externes pris en charge par GoLive. Le navigateur Rendu dynamique vous permet de prévisualiser les
modifications que vous apportez dans l'éditeur de mise en page. Utilisez l’option Rendu sur petit écran (SSR) du navigateur
Rendu dynamique pour afficher un aperçu approximatif de la page lorsque celle-ci sera publiée sur un appareil mobile.
L’aperçu de mise en page correspond approximativement à l’aspect qu’aura votre page lors de sa publication sur le Web.
Page 26

ADOBE GOLIVE 9
Guide de l'utilisateur
Vous avez également la possibilité de prévisualiser les fichiers PDF que vous créez ou que vous ouvrez dans GoLive.
Après avoir prévisualisé votre page dans GoLive, affichez-la systématiquement en utilisant divers navigateurs, versions et
plates-formes. Ces navigateurs vous permettront de déterminer les éventuelles différences d’affichage de l’un à l’autre et de
prévisualiser les fichiers JavaScript, DHTML ou d’autres éléments non pris en charge par GoLive en mode natif. Le cas
échéant, vous pouvez lancer à partir de GoLive un navigateur tel que Safari, Opera, Firefox, Mozilla ou Microsoft Internet
Explorer. Pour cela, ajoutez-le au préalable au menu Aperçu du panneau Outils.
Il est également possible d'afficher dans l'éditeur de mise en page un aperçu de la page telle qu'elle apparaîtrait dans un
navigateur Web. Il suffit de choisir le profil d'un navigateur Web spécifique du panneau Affichage.
Voir aussi
« Pour définir les options d’affichage de mise en page » à la page 72
« Exportation de pages au format PDF » à la page 235
Pour prévisualiser une page dans le navigateur Rendu dynamique
❖ Effectuez l’une des opérations suivantes :
• Ouvrez la page dont vous souhaitez afficher unaperçu et cliquez sur l'outil Aperçu dans le navigateur du panneau Outils.
• Ouvrez la page qui vous intéresse et choisissez Fichier > Aperçu dans > Rendu dynamique.
• Choisissez Fichier > Aperçu dans > Rendu dynamique, puis utilisez le bouton d’affectation ou cliquez sur le bouton
Parcourir afin d’ouvrir une page.
• Choisissez Fichier > Aperçu dans > Rendu dynamique, puis Charger dans le menu contextuel de la fenêtre Rendu
dynamique. Ensuite, dans la boîte de dialogue de sélection de fichier, sélectionnez une page.
Pour prévisualiser la page telle qu’elle apparaîtra sur un appareil mobile, cliquez sur SSR dans le navigateur Rendu
dynamique, ou ouvrez la page à prévisualiser et choisissez Fichier > Aperçu dans > Rendu sur petit écran.
18
Les modifications apportées dans l’éditeur de mise en page sont répercutées dans le navigateur Rendu dynamique une fois
que vous avez cliqué dans ce dernier. Si plusieurs fenêtres de documents sont ouvertes dans GoLive, le navigateur Rendu
dynamique affiche un aperçu du document sélectionné.
Pour définir les options du navigateur Rendu dynamique
❖ Choisissez une option dans le menu du navigateur Rendu dynamique :
Charger Ouvre un fichier à partir de la boîte de dialogue de sélection de fichier.
Recharger Applique les modifications apportées dans l’éditeur de mise en page (activez cette option si vous avez
désélectionné la fonction de mise à jour automatique).
M. à j. auto Garantit que le navigateur Rendu dynamiquereflète les modifications que vous effectuez dansl’éditeur de mise
en page lorsque vous cliquez dans le navigateur de rendu (option activée par défaut). Lorsque l’option de mise à jour
automatique est désactivée, vous devez cliquer sur Recharger après avoir modifié un élément dans l’éditeur de mise en page.
Lien dynamique Lie le navigateurRendu dynamique à un documentparticulier : sélectionnezle document ouvert que vous
souhaitez prévisualiser, puis choisissez Lien dynamique dans le menu de la fenêtre Rendu dynamique.
Pour spécifier les navigateurs pour la prévisualisation
1 Assurez-vous que chaque navigateur est installé sur votre disque dur et que tous les modules externes nécessaires à la
prévisualisation se trouvent dans le dossier des modules externes du navigateur (ou dans tout autre dossier utilisé par le
navigateur pour les extensions multimédia).
2 Choisissez Edition > Préférences (Windows) ou GoLive > Préférences (Mac OS), puis cliquez sur l’icône Navigateurs
dans la liste de gauche.Une alternative consiste à cliquer enmaintenant le bouton de la souris enfoncésur leboutonAperçu
dans le navigateur du panneau Outils, puis de choisir Modifier.
Page 27

ADOBE GOLIVE 9
Guide de l'utilisateur
3 Effectuez l’une des tâches suivantes pour remplir la liste des navigateurs :
• Pour ajouter à la liste tous les navigateurs installés sur votre disque dur, cliquez sur Tout rechercher.
• Pour ajouter un seul navigateur à la liste, cliquez sur Ajouter. Puis, recherchez et sélectionnez le navigateur voulu, et
cliquez sur Ouvrir (Windows) ou Choisir (Mac OS).
4 Sélectionnez le(s) navigateur(s) que vous souhaitez lancer lorsque vous cliquez sur le bouton Afficher dans le
navigateur du panneau Outils ou que vous choisissez Fichier > Aperçu dans > Navigateur par défaut.
Remarque : La plupart des navigateurs autorisent l’ouverture d’une seule version du programme à la fois. Par exemple, vous
pouvez exécuter simultanément Netscape Navigator et Microsoft Internet Explorer, mais pas forcément les versions 7.0 et 8.1.2
de Netscape Navigator.
5 (Facultatif) Pour supprimer un navigateur de la zone de liste, sélectionnez son nom et cliquez sur Supprimer.
6 Cliquez sur OK.
Si voussélectionnez au moinsdeux navigateurs, une icône de navigateur génériques'affiche dans le panneau Outils. Si vous
sélectionnez un seul type de navigateur, l'icône de programme de ce navigateur s'affiche dans le panneau Outils.
Pour afficher un aperçu de votre page dans un navigateur
• Pour afficher un aperçude lapage dans tous les navigateurssélectionnés dans les préférencesdes navigateurs, cliquez sur
leboutonAperçudanslenavigateur dupanneauOutilsouchoisissezFichier>Aperçudans>Navigateurpardéfaut.
• Pour prévisualiser une page dans un seul navigateur configuré dans les préférences des navigateurs, cliquez en
maintenant le bouton de la souris enfoncé sur le bouton Aperçu du panneau Outils, puis choisissez le navigateur dans le
menu qui s'affiche. Vous pouvez également choisir le navigateur dans le sous-menu Fichier > Aperçu dans.
19
Pour agrandir ou réduire un document
❖ Effectuez l’une des tâches suivantes :
• Cliquez sur l'outil Zoom du panneau Objets, puis dans la fenêtre du document. Pour réduire l’affichage, cliquez en
maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée.
• Cliquez sur le bouton Zoom avant ou Zoom arrière au bas de la fenêtre de document.
• Choisissez un facteur d’agrandissement dans le menu Valeurs du zoom situé au bas de la fenêtre de document.
• Choisissez Modifier dans le menu Valeurs du zoom situé au bas de la fenêtre de document, saisissez une valeur de zoom
(en pourcentage) dans la boîte de dialogue Zoom, puis cliquez sur OK.
• Cliquez avec le bouton droit de la souris dans le panneau Mise en page de la fenêtre du document, puis choisissez
Affichage > Zoom dans le menu contextuel afin de définir la valeur de zoom.
• Choisissez Affichage dans la barre de menus de la fenêtre d'application, puis sélectionnez la valeur de zoom souhaitée.
Définition des préférences
A propos des préférences
Vous pouvez modifier la plupart des paramètres du programme à l’aide de la boîte de dialogue Préférences, ce qui vous
permetdecontrôlerl’aspectetlecomportementdeGoLive.Parexemple,configurezlesoptionsd’affichage,d’importation
des images, d’activation des modules, de sélection des navigateurs Web par défaut lancés depuis GoLive et de correcteur
orthographique.
Le fichier des préférences de GoLive se trouve dans le dossier Documents and Settings/[utilisateur]/Application
Data/Adobe/Adobe GoLive (Windows) et Mac OS X/Users/[nom_utilisateur]/Library/Preferences (Mac OS).
Remarque : Certainespréférencesfigurentégalementdanslaboîtededialoguedeconfigurationdusite(notammentlesoptions
de gestion des URL) et peuvent être remplacées par des paramètres spécialement configurés pour un site particulier.
Page 28

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Configuration des préférences et options de site Web » à la page 92
Pour configurer les options de la boîte de dialogue Préférences
1 Choisissez Edition > Préférences (Windows) ou GoLive > Préférences (Mac OS).
2 Sélectionnez une icône ouun nom dansla liste de gauche. Le cas échéant, cliquez sur le triangleou sur le symbole + situé
en regard de l’icône afin d’afficher la liste des noms.
3 Sélectionnez les options dans le panneau droit de la boîte de dialogue Préférences.
4 Cliquez sur OK. Il est nécessaire de relancer GoLive pour que les nouveaux paramètres soient pris en compte.
Pour configurer les préférences générales
Configurez les préférences générales pour contrôler le fonctionnement global de GoLive.
1 Choisissez Edition > Préférences (Windows) ou GoLive > Préférences (Mac OS).
2 Sélectionnez Général dans la liste de gauche.
3 Définissez l’une des options suivantes, puis cliquez sur OK :
Lancer d’autres applications pour modifier les fichiers multimédias Indique si les fichiers, sur lesquels vous cliquez deux
fois avec le bouton de la souris, s’ouvrent dans GoLive ou dans une autre application spécifiée dans le panneau Association
de fichiers de la fenêtre Configuration de la base de données Web.
20
Afficher les info-bulles Indique si les info-bulles s’affichent lorsque vous placez le pointeur sur une icône, un bouton ou un
outil.
Ecrire « Générer par Adobe GoLive » (balise méta) Indique si les informations méta « <meta name=«generator » content=«
Adobe GoLive « > » s’affichent dans chaque fichier créé ou enregistré.
A l’ouverture Indique la fenêtre qui s’ouvre au démarrage de GoLive. Choisissez Créer un nouveau document pour ouvrir
un nouveau fichier au démarrage. Choisissez Afficher l’écran de bienvenue pour afficher une fenêtre vous permettant
d’ouvrir une nouvelle page ou un nouveau site, un fichier existant, des didacticiels ou des bonus. Choisissez Ne rien faire
pour que GoLive n’ouvre aucun fichier ou aucune fenêtre au démarrage.
Mode par défaut Indique le panneau de la fenêtre de document visible à l’ouverture initiale d’un document, par exemple le
panneau Source.
Dossier du cache, options Indiquez le dossier et le chemin du dossier du cache deGoLive, spécifiez la taille maximale de ce
dossier ou effacez le cache pour vider le dossier correspondant.
Panneau, option Sélectionnez Réduire automatiquement les panneaux d'icône pour réduire automatiquement les
panneaux en icônes.
Voir aussi
« Aperçu de l'espace de travail » à la page 9
« Configuration des pages » à la page 70
Pour activer ou désactiver les modules du programme
Utilisez les préférences de modulespour activer ou désactiverdes modules etdesscripts selon vos besoins,en vue de réduire
la durée de lancement de GoLive, son temps de réaction et le volume de mémoire globale nécessaire à l’application.
1 Choisissez Edition > Préférences (Windows) ou GoLive > Préférences (Mac OS).
2 Sélectionnez Modules dans la liste de gauche.
3 Pour afficher la description d’un module, sélectionnez le module voulu dans le panneau droit, puis cliquez sur le triangle
afférent à l’option Afficher les informations au bas de la fenêtre.
Page 29

ADOBE GOLIVE 9
Guide de l'utilisateur
4 Pour sélectionner ou désélectionner des modules, cochez ou désactivez les cases correspondantes. Les modules du
programme installés sur votre système sont cochés par défaut.
5 Cliquez sur OK, puis relancez GoLive.
Annulation et restauration de modifications
Utilisation du panneau Historique
Le panneau Historique mémorise les modifications apportées à une page dans l'éditeur de mise en page ou de code source,
et les changementsréalisés dans lesfichiers contenusdans la fenêtre dusite. A chaque modification,le nouvel état dela page
ou du site est ajouté au panneau Historique. Vous pouvez revenir à un état antérieur de la page ou du site, ou restaurer les
modifications effectuées dans cet état du document.
Lorsque vous basculez entres différentes fenêtres du site ou du document ouvertes, le contenu du panneau Historique est
réactualisé en conséquence. Cependant, le contenu est effacé et les informations sont perdues lorsque vous cliquez sur un
panneau différent dans la fenêtre de document.
Vous pouvez définir le nombre maximum d'états figurant dans le panneau Historique pour une page ou un site donné(e)
(20 états par défaut).
21
Pour annuler ou rétablir des modifications à l'aide du panneau Historique
1 Choisissez Fenêtre > Historique.
Le panneau Historique affiche la liste des états précédents du document, du plus ancien (en tête de liste) au plus récent (en
fin de liste).
2 Dans le panneau Historique, cliquez sur l'état du document que vous souhaitez restaurer.
3 Pour restaurer les modifications effectuées dans cet état du document, choisissez un état plus récent dans le panneau
Historique (les états les plus récents du document étant grisés).
Appuyez sur Maj + Ctrl + Z (Windows) ou sur Majuscule + Commande + Z (Mac OS) pour restaurer successivement les
modifications apportées à un document.
Pour définir un nombre maximum d'états répertoriés dans le panneau Historique
❖ Dans le menu du panneau Historique,choisissez Configurer l'historique , saisissez unevaleur numérique comprise
entre 1 et 1600 dans la zone de texte Nombre maximum d'entrées, puis cliquez sur OK.
Pour effacer toutes les entrées du panneau Historique
❖ Dans le menu du panneau Historique, choisissez Effacer l'historique .
Pour annuler, rétablir et restaurer des actions
1 Pour annuler une action, choisissez Edition > Annuler.
Lacommandedemenuindiqueladernièreactionréalisée.S'ilneresteaucuneactionàannuler,lacommandedemenuest
grisée.
2 Pour rétablir une action précédemment annulée, choisissez Edition > Rétablir.
La commande de menu indique la dernière action qu’il est possible de rétablir. Si toutes les actions sont rétablies, la
commande de menu est grisée.
3 Pour rétablir l’état d’une page lors de son dernier enregistrement, choisissez Fichier > Restaurer la version enregistrée.
Page 30

Chapitre 3 : Version Cue
Adobe Version Cue® CS3 est un gestionnaire de versions de fichier fourni avec Adobe GoLive 9 et les composants Creative
Suite 3 (CS3). Version Cue sert à la gestion des versions et des éléments de construction.
Vous pouvez utiliser Version Cue avec GoLive conjointement à des composants CS3. Toutefois, l'accès et l'utilisation de
Version Cue depuis GoLive diffèrent par rapport à l'accès et l'utilisation depuis des composants CS3. Les fonctions Version
Cue sont intégrées au flux de production associé aux fonctions GoLive 9 fréquemment utilisées, telles que la section
Eléments de construction de la fenêtre du site. Si vous comparez le logiciel Version Cue utilisé dans GoLive et celui des
composants CS3, vous remarquerezcertaines différences. Le serveur Version Cue n'est disponible que pourles composants
CS3 ; néanmoins, si vous le souhaitez, vous pouvez utiliser le client Version Cue pour la gestion des versions dans GoLive
sans accès administratif au serveur. Pour plus de détails sur l'utilisation de Version Cue avec un composant Creative Suite,
consultez l'aide de ce dernier.
Ce chapitre fournit en premier lieu les informations et concepts essentiels à l'utilisation d'Adobe Version Cue, puis des
instructions sur l'utilisation de Version Cue dans GoLive. Pour lire les instructions spécifiques à GoLive, voir « Utilisation
de Version Cue dans GoLive » à la page 51.
Remarque : Vous ne pouvez effectuer certaines tâches de Version Cue que si vous avez accès à l'intégralité de ses fonctions,
disponibles dans Adobe Creative Suite et un espace de travail partagé, un réseau, par exemple.
22
Utilisation d'Adobe Version Cue
A propos d'Adobe Version Cue
Version Cue est un gestionnaire de versions de fichier fourni avec GoLive 9 et Creative Suite 3 Design, éditions Web
Collection et Master Collection se composant de deux éléments : le serveur Version Cue et la connectivité Version Cue. Le
serveur Version Cue (disponible uniquement pour les composants CS3) peut être installé localement ou sur un ordinateur
dédié. Il héberge les projets Version Cue. La connectivité Version Cue, incluse dans GoLive et tous les composants utilisant
Version Cue, vous permet de vous connecter aux serveurs Version Cue.
Utilisez Version Cue pour suivre les différentes versions d'un fichier à mesure que votre travail progresse et assurer une
parfaite collaboration au sein des groupes de travail, grâce à des fonctionnalités telles que le partage de fichiers, le contrôle
de version, lessauvegardes,les révisions en ligne,ainsique les possibilités d'archivage etd'extraction de fichiers.Vos fichiers
gérés par Version Cue peuvent être organisés en projets privés ou partagés.
L'utilitaire d'administration du serveur Version Cue vous permet de créer et de gérer les accès utilisateur, les projets et les
révisions PDF, d'administrer les sauvegardes, d'exporter des contenus et de définir des informations avancées sur le serveur
Vers ion Cu e.
Voir aussi
« Utilisation d'un serveur Adobe Version Cue » à la page 25
« Administration d'un serveur Version Cue » à la page 38
« Révisions PDF Version Cue » à la page 48
« Utilisation de Version Cue dans GoLive » à la page 51
Page 31

ADOBE GOLIVE 9
Guide de l'utilisateur
Notions de base de Version Cue
Serveur Version Cue
Lorsque vous procédez à une installation par défaut deGoLive 9, le client Version Cue est installé sur l'ordinateur. Un serveur
Ve rs i on C ue stocke les projets Version Cue et les éléments de construction associés. Vous pouvez installer et démarrer le
serveur Version Cue sur votre ordinateur ou, mieux encore, l'installer et l'exécuter sur un ordinateur dédié accessible par les
autres utilisateurs sur le réseau. Le serveur Version Cue est disponible uniquement pour les composants CS3.
Lorsque vous lancez le serveur Version Cue pour la première fois, vous pouvez définir sa configuration, y compris le mot
de passe del'administrateur système, lenom du serveur, les paramètres de visibilité et les paramètres de création de compte
utilisateur. Certaines options de serveur Version Cue ne s'affichent que sur l'ordinateur sur lequel Version Cue est installé.
Administration du serveur Version Cue
Après avoir installé et activé le serveur Version Cue, recourez à l'utilitaire Administration du serveur Version Cue pour
configurer les utilisateurs, créer des projets et en modifier les propriétés, créer et gérer des révisions PDF, et configurer le
serveur Version Cue.
Projets Version Cue
Pour stocker les fichiers et les dossiers apparentés, Version Cue utilise des projets. Les projets sont stockés sur des serveurs
Version Cue. Les projets contiennent les originaux des fichiers qui y ont été ajoutés, ainsi que des métadonnées relatives à
ces fichiers, comme des commentaires ou des informations sur la version.
23
Fichiers de projet locaux et versions serveur
Les fichiers projet locaux sont créés sur le disque dur à l'ouverture et à la modification d'un fichier de projet Version Cue
(Version Cue signale l'extraction du fichier en question). Pour enregistrer les modifications que vous avez apportées à ce
fichier de projet local, choisissez Fichier > Enregistrer. Cette opération met à jour le fichier local sur votre disque dur, mais
non le fichier stocké sur le Serveur Version Cue.
Quand vous êtes prêt à archiver sur le serveur Version Cue les modifications apportées au projet local, vous créez une
version au moyen de la commande Archiver. Une version représente un instantané du fichier à un moment donné.
Le serveur Version Cue stocke toutes les versions d'un fichier, de sorte que vous pouvez consulter les versions antérieures,
faire d'une ancienne version la version actuelle et supprimer les versions devenues inutiles ou obsolètes.
Contrôle des versions
Version Cue autorise l'accès multi-utilisateur aux fichiers stockés sur le serveur. Si deux utilisateurs tentent de modifier un
fichier surle serveur, Version Cue instaureun contrôle desversions : le deuxième utilisateur quiaccède au fichier est informé
que celui-ci est actuellement extrait. A ce stade, le choix de la procédure à suivre appartient aux utilisateurs.
Voir aussi
« Utilisation d'un serveur Adobe Version Cue » à la page 25
« Gestion des projets Version Cue » à la page 30
« Administration d'un serveur Version Cue » à la page 38
« A propos des fichiers de projet locaux » à la page 32
« Versions Version Cue » à la page 36
« Modification de fichiers extraits par un autre utilisateur » à la page 34
Flux de production Version Cue
Avant d'utiliser les fonctions de Version Cue, vous devez installer et configurer le serveur Version Cue et créer un projet.
Page 32

ADOBE GOLIVE 9
Guide de l'utilisateur
1. Installer et configurer le serveur Version Cue
Lorsque vous installez GoLive 9, le client Version Cue est installé sur l'ordinateur. Vous devez installer le serveur Version
Cue (disponible pour les composants CS3) sur l'ordinateur qui servira de serveur. Vous pouvez l'installer sur l'ordinateur
exécutantGoLiveetlelancerpouractiverlepartagesimpledesfichiers;toutefois,sivoussouhaitezpartagerdeséléments
de construction gérés par Version Cue avec votre groupe de travail, vous devez installer le serveur sur un ordinateur dédié
accessible aux autres utilisateurs sur le réseau. Reportez-vous à la section « A propos de l'installation du serveur
Version Cue » à la page 25.
Lors du premier démarrage du serveur, vous êtes invité à spécifier sa configuration initiale, y compris le nom d'utilisateur
et le mot de passe, le nom du serveur, les paramètres d'extraction/d'archivage et de synchronisation. Cliquez sur le bouton
Options avancées pour définir les options avancées, y compris les paramètres de confidentialité duprojet Version Cue. Voir
« Activation et configuration du serveur Version Cue » à la page 25.
Poursuivez la configuration du serveur en définissant des paramètres au niveau des préférences et de l'administration du
serveur Version Cue. Voir « Définition des préférences du serveur Version Cue » à la page 26 et « Tâches d'administration
avancées du serveur Version Cue » à la page 46.
2. Créer un projet et y affecter des utilisateurs
Après avoir installé et configuré le Serveur Version Cue, vous pouvez créer des projets et y affecter des utilisateurs. Par
défaut, les projets que vous créez dans Version Cue sont privés. Vous pouvez à tout moment modifier le statut partagé d'un
projet. Vous pouvez également exiger une connexion pour le projet, afin d'en limiter l'accès aux seuls utilisateurs autorisés.
24
Créez un projet à l'aide de GoLive ou des tâches d'administration du serveur Version Cue. Pour définir des propriétés de
projet avancées - par exemple exiger une connexion utilisateur ou octroyer des droits d'accès utilisateur -, vous devez faire
appel à l'administration du serveur Version Cue. Voir « Création de projets » à la page 30et « Tâches d'administration
avancées du serveur Version Cue » à la page 46.
3. Ajouter des fichiers à un projet
Après avoir créé un projet, ajoutez-y des fichiers que les utilisateurs pourront extraire, modifier puis archiver à nouveau.
Vous pouvez ajouter plusieurs fichiers Adobe et autres à l'aide de l'une des méthodes d'ajout de fichier dans la section
Eléments de construction de la fenêtre du site. Voir « Ajout de fichiers et de dossiers à un projet » à la page 31.
Utilisation de composants Creative Suite 2 avec Version Cue CS3
Vous pouvez utiliser Acrobat 8 et les composants Adobe Creative Suite 2 avec un serveur Version Cue CS3 ; vous devez
toutefois tenir compte de certains points.
• Si vous utilisez Acrobat8 ou un composant Adobe CreativeSuite 2pour accéder à desfichiers gérés par Version CueCS3,
ces derniers doivent faire partie d'un projet compatible avec Version Cue CS2. Vous pouvez indiquer qu'un projet
Version Cue CS3 est compatible avec Version Cue CS2 au moment où vous créez ce projet (une fois le projet créé, vous
ne pouvez plus le définir comme étant compatible avec Version Cue CS2).
Remarque : Les projets que vous faites migrer de Version Cue CS2 à Version Cue CS3 restent compatibles avec Acrobat 8 et les
composants Adobe Creative Suite 2.
• Si vous activez le protocole SSL dans l'administration du serveur Version Cue, Acrobat 8 et les composants Adobe
Creative Suite 2 ne peuvent pas se connecter à un serveur Version Cue CS3.
• Les composants Adobe Creative Suite 2 ne peuvent pas fonctionner avec les serveurs Version Cue CS3 installés sur le
même ordinateur. En revanche, ils peuvent fonctionner avec les serveurs Version Cue CS3 résidant sur le réseau.
• L'espace de travail Version Cue CS2 et le serveur Version Cue CS3 peuvent être installés sur le même ordinateur et
fonctionner simultanément (et ils doivent être installés sur le même ordinateur si vous souhaitez faire migrer des projets
de Version Cue CS2 à Version Cue CS3).
• Si un espace de travail Version Cue CS2 et un serveur Version Cue CS3 sont installés sur le même ordinateur, les
composants Adobe Creative Suite 2 fonctionnent uniquement avec l'espace de travail Version Cue CS2 puisqu'ils ne
communiquent qu'avec le port utilisé par celui-ci.
• Bien que Version Cue CS3 ne prenne pas en charge les variantes, les composants Adobe Creative Suite 2 peuvent utiliser
des variantes dansles projets compatiblesavec Version Cue CS2 sur un serveur Version Cue CS3. Les composants Adobe
Page 33

ADOBE GOLIVE 9
Guide de l'utilisateur
Creative Suite 3 ne peuvent pas accéder aux variantes dans un projet compatible avec Version Cue CS2 sur un serveur
Version Cue CS3.
Pour plus d'informations sur l'utilisation d'Acrobat 8 avec Version Cue CS2, reportez-vous à la rubrique consacrée à
l'utilisation de Version Cue dans l'aide d'Acrobat 8. Pour plus d'informations sur l'utilisation des composants Adobe
Creative Suite 2 avec Version Cue CS2, reportez-vous à l'aide de Version Cue CS2.
Voir aussi
« Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42
« Migration de projets vers le serveur Version Cue 3.0 » à la page 28
Utilisation d'un serveur Adobe Version Cue
A propos de l'installation du serveur Version Cue
Les serveurs Version Cue stockent les projets Version Cue et les actifs qui y sont associés. Lorsque vous procédez à une
installation par défaut de GoLive 9, le client Version Cue est installé sur l'ordinateur, mais non le serveur. Vous devez
installer le serveur Version Cue (disponible pour les composants CS3) sur l'ordinateur qui servira de serveur Version Cue.
Sachez que lorsque le serveur Version Cue est installé sur votre ordinateur, il n'est disponible que si ce dernier est sous
tension et relié à un espace de travail partagé sur le réseau. Ce scénario est valable pour les utilisateurs individuels et pour
les groupes de travail partageant des fichiers.
25
Vous avez également la possibilité d'installer le serveur Version Cue sur un ordinateur dédié accessible aux autres
utilisateurs de votre réseau, afin de conférer à un groupe de travail un accès permanent aux actifs gérés par Version Cue.
Le serveur Version Cue estinstallé dans le dossier Program Files/Fichiers communs/Adobe/Adobe Version CueCS3/Server
(Windows) ou Bibliothèque/Application Support/Adobe/Adobe Version Cue CS3/Server (Mac OS). Vous ne pouvez pas
modifier cet emplacement.
Pour installer un serveur Version Cue sur un ordinateur dédié, exécutez le programme d'installation correspondant sur ce
dernier, puis suivez les invites qui s'affichent à l'écran.
Remarque : Lisez le contrat de licence pour l'utilisateur final (EULA) de votre copie logicielle avant d'installer le serveur
Version Cue sur un ordinateur dédié.
Activation et configuration du serveur Version Cue
Avant de pouvoir utiliser un Serveur Version Cue, vous devez l'activer et configurer ses paramètres initiaux. Une fois que
vous avez défini les paramètres initiaux, vous pouvez définir des paramètres supplémentaires dans les préférences
Version Cue et des paramètres avancés (tels que l'activation du protocole SSL) dans l'administration du serveur
Ve rs i on C u e.
1 Ouvrez le panneau de configuration et cliquez deux fois sur Adobe Version Cue CS3 (Windows) ou cliquez sur Adobe
Version Cue CS3 dans les préférences système (Mac OS), puis cliquez sur Démarrer.
Version Cue lance l'utilitaire d'administration du serveur Version Cue et affiche la fenêtre Configuration initiale.
2 Dans la zone de texte Mot de passe de la fenêtre Configuration initiale, définissez le mot de passe de l'administrateur
système.
Remarque : Prenez soin de noter le mot de passe que vous indiquez. En effet, si vous oubliez le mot de passe de l'administrateur
système, vous devrez réinstaller le Serveur Version Cue.
3 Entrez un nom pour le serveur dans la zone de texte Nom du serveur.
4 Choisissez une option dans le menu Visibilité du serveur :
• Pour empêcher les autres utilisateurs de votre réseau de voir le serveur, choisissez Privé. Les serveurs Version Cue privés
ne sont accessibles que depuis l'ordinateur local concerné.
Page 34

ADOBE GOLIVE 9
Guide de l'utilisateur
• Si vous souhaitez rendre le serveur visible pour les autres utilisateurs de votre réseau, choisissez Visible par les autres
(pour pouvoir octroyer des accès aux projets stockés sur le serveur, vous devez configurer ce dernier comme étant
visible).
Remarque : Si Version Cue est installé sur un ordinateurWindows utilisantun pare-feuet si voussouhaitez partagerle serveur
avec d'autres utilisateurs, assurez-vous que les ports TCP 3703 et 5353 sont ouverts. Si vous avez activé le protocole SSL pour
le serveur Version Cue, laissez également le port 3704 ouvert. Si Version Cue CS2 est installé sur le même ordinateur, laissez le
port 50900 ouvert. Pour toutes instructions, reportez-vous à l'aide de Windows.
5 Choisissez une option dans le menu Comptes utilisateur :
• Pour permettre aux utilisateurs d'accéder au serveur sans compte existant, choisissez l'option de création automatique
d'utilisateur. Si vous sélectionnez cette option, Version Cue crée un compte utilisateur sans mot de passe chaque fois
qu'un nouvel utilisateur accède au serveur.
Si vous activez le support LDAP après avoir activé la création automatique de compte utilisateur, les utilisateurs LDAP
sont automatiquement importés lorsqu'ils accèdent au serveur avec leur nom de compte LDAP. Les utilisateurs ainsi
importéssontajoutésaugroupeToutlemonde,sevoientattribuerleniveaud'accèsutilisateurAucunetnesontpasautorisés
à se connecter à l'administration du Serveur Version Cue. Cette technique permet d'octroyer automatiquement des droits
d'accès par défaut aux utilisateurs LDAP sur un Serveur Version Cue sans avoir à importer explicitement ces utilisateurs.
• Pour indiquerque seuls les utilisateurs dotés d'un nomd'utilisateur, défini dansl'administrationdu serveur Version Cue,
peuvent accéder au serveur, choisissez l'option de création manuelle d'utilisateur.
6 Cliquez sur Enregistrer &Continuer pourvousconnecterà l'utilitaire d'administrationdu serveur Version Cueet définir
les paramètres avancés du serveur.
26
Voir aussi
« Administration d'un serveur Version Cue » à la page 38
« Résolution des problèmes » à la page 58
« Création et gestion des utilisateurs » à la page 39
« Utilisation d'un serveur Adobe Version Cue » à la page 25
Définition des préférences du serveur Version Cue
Les préférences Version Cue vous permettent de définir de nombreux paramètres du Serveur Version Cue, comme la
quantité de RAM disponible pour Version Cue et l'emplacement du dossier de données (Data). Pour définir des paramètres
avancés tels que l'activation du protocole SSL, la modification du nom du Serveur Version Cue, les options de connexion
au serveur, la réinitialisation des verrous utilisateur ou la sauvegarde du serveur, vous devez recourir à l'administration du
Serveur Version Cue.
Voir aussi
« Tâches d'administration avancées du serveur Version Cue » à la page 46
Accéder aux préférences du serveur Version Cue
1 Pour accéder aux préférences Version Cue, procédez de l'une des manières suivantes :
• Dans Windows, cliquez deux fois sur l'icône Version Cue dans la barre d'état système en bas à droite de l'écran.
• Dans Mac OS, cliquez sur l'icône Version Cue dans la barre de menus en haut de l'écran et choisissez Préférences de
Version Cue CS3 dans le menu.
• Ouvrez le panneau de configuration et cliquez deux fois sur Adobe Version Cue CS3 (Windows) ou cliquez sur Adobe
Version Cue CS3 dans les préférences système (Mac OS).
2 Cliquez sur l'onglet Paramètres dans la boîte de dialogue Adobe Version Cue CS3.
Page 35

ADOBE GOLIVE 9
Guide de l'utilisateur
Rendre le Serveur Version Cue visible
1 Pour autoriser d'autres utilisateurs à accéder à des projets Version Cue partagés sur le serveur, sélectionnez Ce serveur
est visible par les autres utilisateurs dans le menu Visibilité du serveur. Pour masquer le serveur Version Cue aux yeux des
autres utilisateurs, sélectionnez Ce serveur est privé.
Remarque : Si Version Cue est installé sur un ordinateurWindows utilisantun pare-feuet si voussouhaitez partagerle serveur
avec d'autres utilisateurs, assurez-vous que les ports TCP 3703 et 5353 sont ouverts. Si vous avez activé le protocole SSL pour
le serveur Version Cue, laissez également le port 3704 ouvert. Si Version Cue CS2 est installé sur le même ordinateur, laissez le
port 50900 ouvert. Pour toutes instructions, reportez-vous à l'aide de Windows.
2 Cliquez sur Appliquer.
Définir la taille d'un groupe de travail
1 Dans le menu Taille dugroupede travail, indiquez combien de personnes utilisentle serveur Version Cue au cours d'une
journée standard. Ce paramètre détermine la manière dont le Serveur Version Cue gère la charge potentielle.
2 Cliquez sur Appliquer.
Définir la capacité de mémoire RAM
La quantité de mémoire RAM allouée par défaut (128 Mo) est suffisante pour les groupes de travail de moins de 10
personnes et les projets faisant appel à moins de 1 000 actifs. Pour les groupes de travail plus importants et les projets
mettant en oeuvre jusqu'à 1 000 actifs, allouez au moins 256 Mo de RAM. Si vous utilisez plus de 1 000 actifs par projet ou
gérez plus de 50 projets, quelle que soit la taille du groupe de travail, allouez au moins 521 Mo de RAM.
27
1 Dans la zone de texteUtilisation de la mémoire, indiquez la quantitéde RAM que vous souhaitez rendre disponible pour
Version Cue (la valeur par défaut est 128 Mo).
2 Cliquez sur Appliquer.
Rendre l'icône Version Cue toujours visible
1 Si vous souhaitez que l'icône Version Cue reste toujours visible, sélectionnez Icône de Version Cue CS3 dans la barre
d'état système (Windows) ou Etat de Version Cue CS3 dans la barre de menus (Mac OS).
2 Cliquez sur Appliquer.
Activer Version Cue au démarrage de l'ordinateur
1 Sélectionnez Activer Version Cue CS3 au démarrage de l'ordinateur.
2 Cliquez sur Appliquer.
Modification de l'emplacement du dossier Data
Le dossier Data contient des fichiers qui préservent l'intégrité des projets Version Cue, des versions de fichier et des
métadonnées. Vous pouvez en modifier l'emplacement mais vous ne pouvez pas le déplacer vers un volume de réseau. Si
vous déplacez le dossier Data vers un disque dur externe sous Mac OS, prenez soin de désélectionner l'option Ignorer les
autorisations de fichier dans la boîte de dialogue Lire des informations du disque.
Important : Avant de modifier l'emplacement du dossier Data, arrêtez le Serveur Version Cue. N'essayez pas de déplacer
manuellement ce dossier ni de modifier aucun des fichiers qu'il contient.
1 Pour accéder aux préférences Version Cue, procédez de l'une des manières suivantes :
• Dans Windows, cliquez deux fois sur l'icône Version Cue dans la barre d'état système en bas à droite de l'écran.
• Sous Mac OS, cliquez sur l'icône Version Cue dans la barre de menus en haut de l'écran, et choisissez l'option des
préférences Version Cue CS3 dans le menu.
• Ouvrez le panneau de configuration et cliquez deux fois sur Adobe Version Cue CS3 (Windows) ou cliquez sur Adobe
Version Cue CS3 dans les préférences système (Mac OS).
2 Cliquez sur l'onglet Emplacements dans la boîte de dialogue Adobe Version Cue CS3.
Page 36

ADOBE GOLIVE 9
Guide de l'utilisateur
3 Cliquez sur le bouton Sélectionner en regard de l'emplacement actuel du dossier Data et sélectionnez un nouvel
emplacement pour ce dossier. Vous devez choisir un emplacement sur l'ordinateur (disques externes inclus) sur lequel le
serveur Version Cue est installé.
4 Cliquez sur OK.
5 Cliquez sur Appliquer. Si vous y êtes invité, cliquez sur Oui (Windows) ou sur Redémarrer (Mac OS) pour redémarrer
le serveur Version Cue.
Connexion à des serveurs distants
Si vous devez travailler sur des projets Version Cue situés sur un autre sous-réseau, vous pouvez utiliser l'adresse IP de
l'ordinateur pour accéder au serveur Version Cue distant, à condition que celui-ci soit configuré pour être visible par les
autres utilisateurs. Au sein de votre sous-réseau, les serveurs Version Cue configurés pour être visibles le sont
automatiquement.
1 Dans GoLive, choisissez Fichier > Serveur > Connexion.
2 Dans la boîte de dialogue Connexion au serveur, saisissez l'adresse IP ou DNS, ainsi que le port du serveur Version Cue,
par exemple, http://153.32.235.230. Si vous vous connectez à un serveur exécuté sur le même système que celui d'un espace
de travail Version Cue CS2, ajoutez le numéro de port 50900 ç la fin de l'URL Version Cue, par exemple,
http://153.32.235.230:50900.
Affichez la page de connexion Administration du serveur Version Cue pour identifier les URL de Version Cue dont les
utilisateurs distants et les applications WebDAV ont besoin pour accéder au serveur.
28
3 Cliquez sur OK.
Un raccourci vers le serveur distant est automatiquement inclus dans votre liste de serveurs Version Cue disponibles.
Connexion à un serveur Version Cue à l'aide de WebDAV
Bien qu'il soit recommandé d'accéder aux projets Version Cue pour les sites GoLive au moyen de la fenêtre de site (ou
d'Adobe Bridge, si vous utilisez descomposants Creative Suite), vous avezla possibilité d'utiliser l'URL duserveur WebDAV
Version Cue pour accéder à des projets situés sur un serveur Version Cue.
Vous pouvez accéder à un Serveur Version Cue par l'intermédiaire d'une application prenant en charge WebDAV, comme
par exemple une application Microsoft Office. Dans Windows, spécifiez un projet sur un serveur Version Cue sous forme
d'emplacement réseau, en indiquant l'URL WebDAV de ce projet. Dans Mac OS, indiquez l'URL WebDAVdu projet à l'aide
de la commande Connexion au serveur du Finder. Avant d'essayer de vous connecter, reportez-vous à la section consacrée
à l'utilisation des fonctionnalités WebDAV dans la documentation de votre application.
❖ Entrez l'URL WebDAV Version Cue, le numéro de port (3703, ou 50900 si vous vous connectez à un serveur exécuté sur
le même système que celui d'un espace de travail Version Cue CS2), “webdav” et le nom du projet. Par exemple :
http://153.32.235.230:3703/webdav/nom_projet
Migration de projets vers le serveur Version Cue 3.0
Si vous utilisez actuellement Version Cue CS2, vous devezfairemigrer vos projets vers Version CueCS3. Lorsque vous faites
migrer des projets Version Cue CS2 vers Version Cue CS3, la migration s'applique également aux utilisateurs affectés à ces
projets.
Vous ne pouvez pas faire migrer des projets Version Cue CS2 vers Version Cue CS3 sur des ordinateurs Macintosh à
processeur Intel.
Avant de procéder à la migration d'un projet, demandez à tous les utilisateurs de synchroniser leurs actifs afin que les
données de projet soient à jour.
1 Recherchez le dossier “com.adobe.versioncue.migration_2.0.0” sur l'ordinateur sur lequel Version Cue CS3 est installé
et copiez-le dans le dossier Plugins de Version Cue CS2.
2 Relancez Version Cue CS2.
3 Connectez-vous à l'utilitaire d'administration du serveur Version Cue CS3.
Page 37

ADOBE GOLIVE 9
Guide de l'utilisateur
4 Cliquez sur l'onglet Options avancées, puis sur Importer les données Version Cue CS2.
5 Entrez un nom de connexion et un mot de passe administrateur Version Cue CS2, puis cliquez sur Connexion.
6 Sélectionnez le projet que vous souhaitez faire migrer, puis cliquez sur Migrer.
Remarque : Si le projet Version CueCS2 porte le même nom qu'un projet existant sur le serveur Version Cue CS3, Version Cue
ajoute un numéro à la fin du nom du projet Version Cue CS2 (par exemple, Projet Test (2)). Si un utilisateur de Version Cue
CS2 porte le même nom qu'un utilisateur existant sur le serveur Version Cue CS3, Version Cue utilise le compte utilisateur
Version Cue CS3 existant.
7 Lorsque l'utilitaire d'administration du Serveur Version Cue affiche la page de confirmation, cliquez sur Fin.
8 Arrêtez l'espace de travail Version Cue CS2.
9 Désinstallez Version Cue CS2.
10 Redémarrez le serveur Version Cue CS3. Cette opération réinitialise le port permettant d'accéder aux composants
Adobe Creative Suite 2 et Adobe Creative Suite 3.
Voir aussi
« Connexion à l'administration du serveur Version Cue » à la page 39
« Utilisation de composants Creative Suite 2 avec Version Cue CS3 » à la page 24
29
Arrêt ou redémarrage du Serveur Version Cue
Lorsque vous arrêtez le serveur Version Cue, vous désactivez l'accès aux projets Version Cue hébergés sur ce serveur.
Chaque fois que vous le redémarrez, le Serveur Version Cue procède à un contrôle d'intégrité et effectue les éventuelles
réparations nécessaires. Pour garantir une performance optimale, redémarrez le serveur Version Cue une fois par semaine
afin qu'il procède au contrôle d'intégrité et effectue les réparations.
1 Pour accéder aux préférences Version Cue, procédez de l'une des manières suivantes :
• Dans Windows, cliquez deux fois sur l'icône Version Cue dans la barre d'état système en bas à droite de l'écran.
• Dans Mac OS, cliquez sur l'icône Version Cue dans la barre de menus en haut de l'écran et choisissez Préférences de
Version Cue CS3.
• Ouvrez le panneau de configuration et cliquez deux fois sur Adobe Version Cue CS3 (Windows) ou cliquez sur Adobe
Version Cue CS3 dans les préférences système (Mac OS).
2 Cliquez sur l'onglet Paramètres dans la boîte de dialogue Adobe Version Cue CS3.
• Pour arrêter le Serveur Version Cue, cliquez sur Arrêter. Lorsque vous y êtes invité, cliquez sur Oui (Windows) ou sur
Eteindre (Mac OS).
• Pour redémarrer le Serveur Version Cue, cliquez sur Arrêter puis sur Démarrer.
• Pour activer automatiquement Version Cue au démarrage de l'ordinateur, sélectionnez Activer Version Cue CS3 au
démarrage de l'ordinateur.
3 Cliquez sur OK (Windows) ou sur Appliquer maintenant (Mac OS).
Vous pouvez également redémarrer le Serveur Version Cue en cliquant sur Redémarrer le serveur dans l'onglet Options
avancées de la page Administration du Serveur Version Cue.
Voir aussi
« Tâches d'administration avancées du serveur Version Cue » à la page 46
Page 38

ADOBE GOLIVE 9
Guide de l'utilisateur
Gestion des projets Version Cue
A propos des projets Version Cue
Les projets Version Cue sont stockés sur des serveurs Version Cue. Les projets contiennent les originaux des fichiers qui y
ont été ajoutés, ainsi que diverses données relatives à ces fichiers, telles que les versions de fichier, les commentaires et les
dates deversion.Si le Serveur Version Cue est défini comme étant visible et si les projets sont partagés, plusieurs utilisateurs
peuvent y accéder. Un projet peut contenir des fichiers Adobe et non Adobe.
Vous ne pouvez créer et administrer des projets que si les autorisations appropriées vous ont été accordées dans
l'administration du serveur Version Cue.
Remarque : LescomposantsCreativeSuite2etAcrobat8nepeuventpasétablirdeconnexionàunserveurVersionCueCS3
utilisant SSL.
Voir aussi
« A propos des fichiers de projet locaux » à la page 32
« A propos des versions » à la page 36
« Création et gestion des utilisateurs » à la page 39
30
Création de projets
Vous pouvez créer un projet à l'aide de l'administration du serveur Version Cue, qui propose des options de définition de
propriétés de projet avancées. (Pour plus de détails sur la création d'unprojetdans l'administration du serveur Version Cue,
voir « Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42.)
Vous pouvez égalementla possibilitéde créer un site dans GoLive, puis dele connecterà VersionCue.Vous devez pour cela
disposer des privilèges de création de projet.
Si vous créez un projet partagé, veillez à ce que le serveur Version Cue soit accessible aux autres utilisateurs. Si le serveur
demeure privé, les autres utilisateurs ne pourront pas accéder au projet partagé.
Voir aussi
« Création et gestion des utilisateurs » à la page 39
Ouverture d'un projet
Vous pouvez ouvrir les projets stockés sur unserveur VersionCuelocal ou lesprojets partagés stockés surunserveur distant
configuré pour être visible par les autres utilisateurs.
Voir aussi
« Définition des préférences du serveur Version Cue » à la page 26
« Connexion à des serveurs distants » à la page 28
Ouverture d'un projet dans GoLive
Dans GoLive, le projet Version Cue s'ouvre lorsque vous ouvrez un site utilisant Version Cue et connecté au serveur.
Modification des propriétés d'un projet
Vous pouvez utiliser l'administration du serveur Version Cue pour modifier les propriétés d'un projet, y compris la
protection verrouillée, les utilisateurs définis ou la connexion obligatoire au projet.
Page 39

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Ouverture d'un projet » à la page 30
« A propos des fichiers de projet locaux » à la page 32
« Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42
Modification du statut partagé d'un projet
Par défaut, les projets Version Cue CS3 sont privés. Mais vous pouvez à tout moment modifier le statut partagé d'un projet.
Si vous changez l'état d'un projet en étatpartagé,veillezà ce que leserveur VersionCue soit accessible aux autresutilisateurs.
Si le serveur demeure privé, les autres utilisateurs ne pourront pas accéder au projet partagé.
Par le biais de l'administration du serveur Version Cue, vous pouvez exiger une connexion pour les projets partagés afin
d'en limiter l'accès à certains utilisateurs.
Pour plus de détails, voir « Définition des préférences du serveur Version Cue » à la page 26.
Voir aussi
« Ouverture d'un projet » à la page 30
« Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42
31
Modification de l'emplacement des copies de sauvegarde d'un projet
Avant de modifier l'emplacement du dossier de sauvegarde, arrêtez le Serveur Version Cue. Ne déplacez pas ce dossier
manuellement.
1 Arrêtez le serveur Version Cue (voir « Arrêt ou redémarrage du Serveur Version Cue » à la page 29).
2 Pour accéder aux préférences Version Cue, procédez de l'une des manières suivantes :
• Dans Windows, cliquez deux fois sur l'icône Version Cue dans la barre d'état système en bas à droite de l'écran.
• Dans Mac OS, cliquez sur l'icône Version Cue dans la barre de menus en haut de l'écran et choisissez Préférences de
Version Cue CS3 dans le menu.
• Ouvrez le panneau de configuration et cliquez deux fois sur Adobe Version Cue CS3 (Windows) ou cliquez sur Adobe
Version Cue CS3 dans les préférences système (Mac OS).
3 Cliquez sur l'onglet Emplacements dans la boîte de dialogue Adobe Version Cue CS3.
4 Cliquez sur le bouton Sélectionner en regard de l'emplacement actuel du dossier de sauvegarde etsélectionnez un nouvel
emplacement pour ce dossier. Vous devez choisir un emplacement sur l'ordinateur sur lequel le serveur Version Cue est
installé.
5 Cliquez sur OK (Windows) ou sur Appliquer maintenant (Mac OS). Si vous y êtes invité, cliquez sur Oui (Windows) ou
sur Redémarrer (Mac OS) pour redémarrer le serveur Version Cue.
Ajout de fichiers et de dossiers à un projet
Pour pouvoir enregistrer les différentes versions d'un fichier, partager ce fichier avec votre groupe de travail et tirer parti
des fonctions de gestion de fichiers offertes par Version Cue, vous devez ajouter le fichier à un projet Version Cue. Vous
pouvez ajouter des fichiers Adobe et non Adobe à des projets Version Cue. Ajoutez des fichiers au site GoLive, puis
synchronisez-les avec ceux du serveur de contrôle des versions.
Voir aussi
« Ouverture d'un projet » à la page 30
Suppression de projets
Vous pouvez supprimer un projet Version Cue dans l'administration du serveur Version Cue.
Page 40

ADOBE GOLIVE 9
Guide de l'utilisateur
Remarque : Supprimezlesverrouillagesdefichierpourquelesfichiersconcernésnesoientplussignaléscommeextraits.Voir
« Tâches d'administration avancées du serveur Version Cue » à la page 46.
La suppression d'un projet entraîne l'effacement définitif de tous les fichiers (y compris les versions) et dossiers associés sur
le Serveur Version Cue, ainsi que l'effacement des raccourcis vers le projet et des fichiers de projet locaux sur votre
ordinateur (les fichiers locaux créés sur les ordinateurs des autres utilisateurs ne sont pas supprimés tant que ces derniers
ne se déconnectent pas du projet supprimé).
1 Dans l'administration de Version Cue, activez le panneau des projets.
2 Sélectionnez le nom du projet à supprimer et cliquez sur Supprimer.
Voir aussi
« Ouverture d'un projet » à la page 30
« Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42
Utilisation des fichiers dans Version Cue
A propos des fichiers de projet locaux
Lorsque vous travaillez sur un fichier provenant d'un projet Version Cue, vous modifiez une copie locale de ce fichier dans
le dossier de projet situé sur votre disque dur, mais le fichier principal stocké sur le serveur Version Cue reste inchangé et
protégé. Grâce aux fichiers de projet locaux, plusieurs utilisateurs peuvent travailler simultanément sur un même fichier.
32
A mesure que votre travail progresse, utilisez la commande Enregistrer pour enregistrer régulièrement les modifications et
mettre à jour votre fichier de projet local. Une nouvelle version est ajoutée au fichier principal sur le serveur Version Cue
lorsque vous choisissez la commande Archiver ou que vous synchronisez les fichiers avec ceux du serveur Version Cue.
Voir aussi
« A propos des projets Version Cue » à la page 30
« A propos des versions » à la page 36
« Synchronisation de fichiers » à la page 38
Etats de fichier
Les fichiers gérés par Version Cue sont marqués d'une icône indiquant leur état sur le serveur Version Cue. Vous pouvez
afficher l'état d'un fichier dans la fenêtre d'un site configuré pour Version Cue.
Si l'état Version Cue ne s'affiche pas dans la fenêtre du site, cliquez sur la barre d'état avec le bouton droit de la souris et
choisissez Etat des versions.
Plusieurs états peuvent être simultanément associés à un même fichier.
Ouvrir Le fichier est ouvert sur votre ordinateur. L'état Ouvert n'est indiqué que pour les fichiers présents sur votre
ordinateur.
Extrait par moi-même Vous êtes en train de modifier le fichier. Version Cue affecte cet état à un fichier lorsque vous en
modifiez le contenu. Avant de modifier un fichier, vous pouvez le marquer comme extrait afin de signaler aux autres
utilisateurs que vous avez l'intention d'apporter des modifications au contenu.
Extrait par <nom d'utilisateur> Un autre utilisateur est en train de modifier le fichier et n'a pas encore enregistré de
nouvelle version.
Synchronisé Ladernière version connue du fichierest disponible pourmodification et vous disposez d'une copielocale
sur votre ordinateur. Cet état est appliqué par Version Cue lorsque vous archivez une version du fichier que vous êtes en
train de modifier ou lorsque vous synchronisez un projet.
Page 41

ADOBE GOLIVE 9
Guide de l'utilisateur
En conflit Il existe un conflit de versions ou vous êtes deux à modifier le fichier simultanément.
Nouveau fichier Le fichier enregistré dans le dossier de projet local est la seule copie connue de Version Cue et n'a pas
été synchronisé avec le serveur Version Cue. Cet état peut parexemple êtreappliqué à unfichier enregistré pour lapremière
fois dans un projet existant pendant que le Serveur Version Cue est hors ligne. Vous pouvez modifier le fichier, mais il est
important de l'archiver ou de le synchroniser après avoir enregistré vos modifications.
Version plus récente sur le serveur Un fichier projet local existe, mais une version plus récente de ce fichier se trouve
sur le serveur Version Cue. Cet état indique que vous allez devoir attendre quelques instants que le téléchargement d'un
fichier de projet local actualisé soit terminé avant de pouvoir effectuer des modifications.
Serveur hors ligne Il existe un fichier de projet local mais le Serveur Version Cue est hors ligne, ou vous ne pouvez pas
accéder au serveur parce que vous êtes hors ligne. Il n'existe aucun moyen de vérifier si le fichier de projet local est
synchronisé avec la version la plus récente sur le Serveur Version Cue. Vous pouvez modifier une copie hors ligne et
enregistrercesmodifications,maisvousdevezcependantarchiveruneversionousynchroniserlefichierunefoisleServeur
Version Cue de nouveau en ligne.
Supprimé Le fichier ou le dossier a été supprimé du projet mais n'est pas définitivement effacé. (Vous pouvez restaurer
un fichier ou un dossier supprimé.)
Voir aussi
« Modification et synchronisation des fichiers hors connexion » à la page 37
33
« Suppression d'un fichier ou d'un dossier projet dans GoLive » à la page 35
« Modification de fichiers extraits par un autre utilisateur » à la page 34
Ouverture d'un fichier dans un projet
Vous ne pouvez ouvrir des fichiers que depuis des projets stockés sur un serveur Version Cue local ou des projets partagés
stockés surun serveur distant configuré pour être visible par les autresutilisateurs.Dans GoLive, vous pouvez synchroniser
le fichier dans la fenêtre du site pour garantir que vous possédez bien la version la plus récente, puis l'ouvrir à partir de la
fenêtre du site.
Voir aussi
« Ouverture d'un projet » à la page 30
« Définition des préférences du serveur Version Cue » à la page 26
Enregistrement des modifications apportées à un fichier de projet local
Si voussouhaitez enregistrer des modificationsapportées à un fichier ouvert à partir d'un projet Version Cue maisque vous
n'êtes pasprêtà enregistrer unenouvelleversion,vouspouvez exécuter la commande Fichier >Enregistrer pour enregistrer
sur votre ordinateur les modifications que vous avez apportées au fichier de projet local. Aucun autre utilisateur ne pourra
accéder à ces modifications tant que vous n'aurez pas enregistré une nouvelle version sur le serveur Version Cue partagé.
Une fois les modifications enregistrées, vous pouvez également fermer le fichier puis le rouvrir ultérieurement afin
d'archiver une nouvelle version.
❖ Pour enregistrer les modifications apportées à votre fichier de projet local, choisissez Fichier > Enregistrer.
Voir aussi
« Archivage de versions » à la page 36
Page 42

ADOBE GOLIVE 9
Guide de l'utilisateur
Suppression de fichiers de projet locaux
Si vous souhaitez libérer de l'espace sur votre disque dur, par exemple, vous pouvez supprimer de votre dossier de projet
local les fichiers qui ne sont pas marqués comme extraits par vous-même. Cette opération n'a aucune incidence sur les
fichiers archivés sur le Serveur Version Cue. La prochaine fois que vous synchroniserez le projet, Version Cue créera de
nouveaux fichiers de projet locaux.
Modification de fichiers extraits par un autre utilisateur
Si unutilisateurmodifie unecopielocale d'un fichier principal, Version Cueaffiche l'état Extrait pource fichier afin de vous
signaler qu'il est déjà extrait au moment où vous essayez de modifier votre copie locale. Il vous demande ensuite si vous
souhaitez ou non continuer à travailler sur votre fichier.
Son travail terminé, chaque utilisateur peut enregistrer sa nouvelle version du fichier sur le serveur Version Cue.
Version Cue signale à tous les utilisateurs actuels du fichier la présence d'une nouvelle version sur le serveur et leur offre la
possibilité de télécharger cette version ou de poursuivre leurs modifications.
Dans l'administration du Serveur Version Cue, vous pouvez affecter une protection par verrouillage à un projet
Version Cue. Seul le premier utilisateur effectuant des modifications dans un fichier d'un projet protégé et verrouillé peut
archiver une version de ce fichier dans le projet Version Cue. Voir « Création et gestion de projets dans l'administration du
serveur Version Cue » à la page 42.
Modifier un fichier extrait par un autre utilisateur
1 Si vous ouvrez un fichier extrait, choisissez l'une des options suivantes lorsque l'avertissement de fichier extrait s'affiche :
Annuler Vous ramène au document ouvert sans archiver de version.
34
Continuer Permet de modifierune versiondu fichier projet sans écraser lesmodificationseffectuées par unautre utilisateur
dans sa propre version du fichier (Version Cue invite chaque utilisateur à enregistrer une nouvelle version du fichier).
Important : Si vous continuez à travailler sur ledocument et modifiez son contenu, vous risquez de créer un conflit de versions
entre votre fichier et celui de l'autre utilisateur.
2 Si aucune protection par verrouillage n'est appliquée au projet, vous pouvez enregistrer une nouvelle version de vos
modifications. Si vous archivez votre version du fichier, Version Cue met à jour le fichier principal sur le serveur
Version Cue en intégrant les modifications de la nouvelle version. (Version Cue signale à l'autre utilisateur qu'une version
plus récente du fichier a été créée.)
A tout moment, vous pouvez fermer le document et ignorer les modifications que vous avez apportées à votre fichier. Si un
autre utilisateur crée une nouvelle version d'un fichier que vous avez ouvert ou qui est encore signalé comme extrait,
Version Cue vous invite à mettre à jour votre document à l'aide de cette nouvelle version, quand vous l'ouvrez ou que vous
essayez de le modifier, ou affiche la fenêtre de document au premier plan.
Il peut s'avérer pratique d'afficher les différentes versions du fichier dans la fenêtre du site. Pour cela, mettez le fichier en
évidence et choisissez Site > Contrôle des versions > Afficher les versions dans le menu de la fenêtre d'application.
Déplacement et copie de fichiers Version Cue
Lorsque vous copiez ou déplacez un fichier, Version Cue ne copie ou ne déplace que la version la plus récente.
Voir aussi
« Ouverture d'un projet » à la page 30
Copier des fichiers Version Cue
Effectuez l’une des opérations suivantes :
❖
• Faites glisser les fichiers vers leur nouvel emplacement tout en appuyant sur la touche Ctrl (Windows) ou sur la touche
Option (Mac OS).
• Faites glisser les fichiers d'un projet à l'autre (si vous les faites glisser vers un autre emplacement au sein du même projet,
ils sont déplacés).
Page 43

ADOBE GOLIVE 9
Guide de l'utilisateur
Déplacer des fichiers Version Cue
❖
Faites glisser les fichiers vers un autre emplacement au sein du même projet (si vous les faites glisser d'un projet à l'autre,
ils sont copiés).
Importation de fichiers Version Cue
Lorsque vous travaillez sur un projet Version Cue, vous pouvez ajouter un fichier Version Cue à un document à l'aide de la
commande Positionner, comme s'il s'agissait d'un fichier autre que Version Cue.
Avant d'importer des actifs dans un fichier géré par Version Cue, ajoutez-les toujours dans un projet Version Cue. Lorsque
vous importez un fichier qui n'est pas géré par Version Cue dans un fichier qui l'est, vous ne pouvez pas effectuer le suivi
des versions ou états de l'actif importé.
Le panneau Liens entrants et sortants affiche des informations supplémentaires sur les fichiers insérés à partir de projets
Version Cue, en signalant si les fichiers liés sont en cours de modification. Vous avez également la possibilité d'utiliser ce
panneau pour déterminer si les fichiers liés doivent être mis à jour à l'aide d'une version plus récente se trouvant sur le
serveur Version Cue.
Remplacer un fichier importé par une version précédente
Vous pouvez être amené à travailler avec plusieurs versions d'undocument comportant un lien vers un fichier dont il existe
plusieurs versions. Si vous décidez de mettre à jour une version antérieure du document comportant un lien vers une
version antérieure du fichier, Version Cue crée un lien vers la version actuelle du fichier dans le document mis à jour.
35
Suppression d'un fichier ou d'un dossier projet dans GoLive
La suppression d'un fichier ou d'un dossier permet d'éviter les suppressions accidentelles. La première étape consiste à
supprimer le fichier ou dossier concerné, puis à lui attribuer l'état Supprimé en le déplaçant vers la Corbeille. La deuxième
étape consiste à synchroniser les fichiers de la section Eléments de construction de la fenêtre du site. Lorsque la boîte de
dialogue de synchronisation avec Version Cue s'affiche, vérifiez que le fichier à supprimer est signalé comme tel sur le
serveur Version Cue, puis cliquez sur OK. La dernières étape est la suppression définitive du fichier ou dossier. Pour cela,
vous videz la Corbeille de la fenêtre du site.
Remarque : N'importequelutilisateurdisposantdesprivilègesappropriésalapossibilitédesupprimerdesfichiersetdossiers,
à moins que ceux-ci ne soient signalés comme extraits. Si un membre de votre groupe de travail est en train de modifier un
fichier que vous devez supprimer, vous pouvez réinitialiser le verrouillage de ce fichier via l'administration du serveur
Version Cue.
Voir aussi
« Ouverture d'un projet » à la page 30
« A propos des fichiers de projet locaux » à la page 32
« Suppression de projets » à la page 31
« Tâches d'administration avancées du serveur Version Cue » à la page 46
Restaurer un fichier ou un dossier supprimé
1 Dans GoLive, ouvrez le projet contenant le fichier ou dossier à restaurer.
2 Cliquez sur lacorbeilledansla fenêtre du site et faites glisser lefichier à restaurer vers la sectionElémentsde construction
de la fenêtre du site.
3 Synchronisez les fichiers de la section Eléments de construction.
Le fichier ou dossier est restauré à son emplacement d'origine dans le projet Version Cue.
Remarque : Pour restaurer un fichier dans un dossier précédemment supprimé, vous devez d'abord restaurer le dossier. Ceci
restaure le dossier et tout son contenu.
Page 44

ADOBE GOLIVE 9
Guide de l'utilisateur
Versions Version Cue
A propos des versions
Les versions permettent de suivre les modifications apportées à un fichier : chaque version représente un instantané du
fichier à un moment donné. Lorsque vous modifiez un fichier à partir du serveur Version Cue, vous modifiez la dernière
version enregistrée sur leserveur.Lorsque vous êtes prêt à enregistrer les modifications sur le serveur Version Cue,archivez
le fichier pour en créer une version. Vous n'avez pas besoin d'archiver le fichier chaque fois que vous enregistrez des
modifications : archivez-le uniquement lorsque vous souhaitez en créer une version ou un instantané.
Pour faciliter le suivi des changements effectués, vous pouvez enregistrer des commentaires avec les versions. Vous avez
également la possibilité de mettre à jour une version ancienne en version actuelle, ce qui vous permet de procéder à une
récupération en cas de changements indésirables.
Vous pouvez comparer plusieurs versions d'un même fichier et supprimer des versions à mesure qu'elles deviennent
obsolètes ou en vue de libérer de l'espace disque.
Voir aussi
« A propos des fichiers de projet locaux » à la page 32
« Enregistrement des modifications apportées à un fichier de projet local » à la page 33
36
Archivage de versions
Pour archiver une nouvelle version d'un fichier, utilisez la commande Archiver qui enregistre les modifications dans le
fichier du serveur Version Cue et supprime l'état Extrait du fichier.
Lors del'archivage d'uneversion,seules lesmodifications que vous avez apportées au fichiersont transféréeset enregistrées.
Pour plus de détails sur l'archivage de fichiers en vue de créer des versions, voir « Pour archiver un fichier » à la page 67.
Voir aussi
« Ouverture d'un projet » à la page 30
Affichage, mise à jour et suppression de versions
LesversionssonttraitéesentantquefichiersdistinctsaccessiblesvialaboîtededialoguedesversionsdansGoLiveetdans
touslescomposantsCreativeSuiteutilisantVersionCue.Cetteboîtededialogueaffichedesvignettesdetouteslesversions
de fichier (numérotées dans l'ordre) avec des commentaires, des dates et le nom de l'utilisateur ayant créé chaque version.
Si vous souhaitez comparer le détail de plusieurs versions, vous pouvez choisir d'afficher chacune dans son application
d'origine.
Sivoussouhaitezrendreuneversionprécédentedisponibleenmêmetempsquelaversionactuelleenvued'uneutilisation
simultanée dans un projet, enregistrez la version précédente comme un actif distinct.
Pour plus de détails sur l'utilisation de versions dans GoLive, voir « Pour afficher des versions dans GoLive » à la page 56.
Voir aussi
« Pour afficher des versions dans GoLive » à la page 56
« Ouverture d'un projet » à la page 30
« Tâches d'administration avancées du serveur Version Cue » à la page 46
Afficher les versions
1 Sélectionnez le fichier dont vous souhaitez afficher la version dans la fenêtre du site, puis choisissez Site > Contrôle des
versions > Afficher les versions.
Page 45

ADOBE GOLIVE 9
Guide de l'utilisateur
Les versions apparaissent dans la boîte de dialogue Versions.
2 Si vous le souhaitez, sélectionnez une version et cliquez sur le bouton Afficher les versions pour afficher la version dans
son application d'origine.
Mettre à jour une version
La mise à jour d'une version précédente entraîne l'enregistrement d'une copie de celle-ci en tant que version actuelle. Ceci
permet de conserver la version précédente intacte si vous devez y revenir ultérieurement. Toutes les modifications
apportées entre sa création et sa mise à jour n'apparaissent pas dans la nouvelle version en cours.
1 DanslaboîtededialogueVersions,sélectionnezlaversionàmettreàjour,puiscliquezsurMettreàjourverslaversion
actuelle.
2 Saisissez un commentaire sur la version dans la boîte de dialogue Archiver, puis cliquez sur Continuer.
Supprimer une version
❖
Dans la boîte de dialogue Versions, sélectionnez la version à supprimer, puis cliquez sur Supprimer.
Notez que les versions restantes ne sont pas renumérotées.
Vous avez la possibilité de supprimer simultanément plusieurs versions précédentes de tous les fichiers d’un projet, via
l'administrationduserveurVersionCue.Cetteméthodevouspermetdeconserverdesversionsantérieurespardateoupar
numéro de version. Voir « Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42.
37
Modification et synchronisation des fichiers hors connexion
Fichiers hors ligne
Si vous devez travailler sur les fichiers d'un projet Version Cue alors que le serveur Version Cue n'est pas disponible, vous
pouvez modifier les fichiers de projet locaux sur votre ordinateur. Lorsque le serveur Version Cue redevient disponible,
vous devez synchroniser vos fichiers avec le serveur afin d'enregistrer sur ce dernier votre version la plus récente. Vous
pouvez synchroniser un projet tout entier, ou simplement un dossier ou un fichier figurant dans le projet.
Pour préparer le travail sur les fichiers hors ligne, il est préférable de commencer par synchroniser le projet Version Cue
tout entier pendant que le serveur est encore ligne, de façon à être sûr de disposer de fichiers de projet locaux. Vous pouvez
alors modifier les fichiers hors ligne, puis les synchroniser une fois que le serveur est de nouveau en ligne.
Pour plus de détails sur l'utilisation hors ligne de fichiers GoLive, voir « Manipulation hors ligne d'un projet Version Cue »
à la page 56.
Modification de fichiers hors ligne
Vous avez la possibilité de modifier des fichiers hors ligne à partir d'un serveur Version Cue non disponible en ouvrant des
copies hors ligne. Si vous savez à l'avance que vous devrez travailler sur un fichier hors ligne, vous devez d'abord extraire ce
dernier avant de commencer à travailler hors ligne.
Voir aussi
« Ouverture d'un projet » à la page 30
Modifier des fichiers locaux à partir d'un projet hors ligne
1 Vous devez d'abord l'extraire dans Version Cue afin de ne pas créer de conflit avec les versions créées ultérieurement par
d'autres utilisateurs.
2 Choisissez Site > Contrôle des versions > Travailler hors ligne.
Page 46

ADOBE GOLIVE 9
Guide de l'utilisateur
3 Lorsque vous avez terminé, choisissez Fichier > Enregistrer pour enregistrer les modifications apportées au fichier de
projet local. Quand le serveur Version Cue redevient disponible, synchronisez vos fichiers.
Synchronisation de fichiers
Si vous avez travaillé sur des fichiers hors ligne, vous devez les synchroniser avec le serveur Version Cue afin d'enregistrer
sur ce dernier votre version la plus récente. Par ailleurs, vous voudrez peut-être opérer une synchronisation si un autre
utilisateur a enregistré une version plus récente du fichier sur le Serveur Version Cue.
Pour plus de détails sur la synchronisation des fichiers GoLive, voir « Pour synchroniser des fichiers » à la page 55.
Voir aussi
« Ouverture d'un projet » à la page 30
Options de conflit de fichiers
SilefichierprincipalstockésurleServeurVersionCueestplusrécentquevotrefichierdeprojetlocaletsivousavezapporté
des modifications à ce dernier, vous voyez apparaître une boîte de dialogue Conflit de fichiers proposant les options
suivantes :
Appliquer l'action suivante à tous les autres conflits Applique automatiquement l'option sélectionnée à chaque conflit de
fichiers.
38
Archiver Enregistre votre fichier de projet local comme une nouvelle version sur le Serveur Version Cue.
Ignorer ce fichier Empêche le téléchargement de la version la plus récente depuis le serveur Version Cue. (Cette option
empêche également l'enregistrement d'une version de votre fichier de projet local sur le serveur.) Choisissez cette option
uniquement si vous souhaitez conserver vos modifications et ignorer les autres modifications dans le fichier principal.
Administration d'un serveur Version Cue
A propos de l'administration d'un serveur Version Cue
Utilisez les fonctionnalités d'administration du serveur Version Cue pour créer, modifier et supprimer des projets, gérer les
accès des utilisateurs et des groupes, consulter des journaux et des rapports, initier et gérer des révisions PDF en ligne, et
exécuter des tâches d'administration avancées telles que la suppression de versions de fichier, l'annulation de verrouillages
de fichier, la configuration de plug-ins et la sauvegarde du serveur Version Cue.
La page Web Administration du Serveur Version Cue est divisée en quatreonglets. Chaque ongletcontientdes commandes
qui vous permettent de configurer Version Cue. Vous pouvez accéder à cette page à partir de l'icône Version Cue, d'un
navigateur Web ou de n'importe quel composant Creative Suite compatible avec Version Cue.
A
B
Onglets Utilisateurs/Groupes et Projets de la page Administration du Serveur Version Cue
A. Ta b ul a ti o ns B. Commandes
Page 47

ADOBE GOLIVE 9
Guide de l'utilisateur
Configuration requise pour l'administration du Serveur Version Cue
L'utilitaire d'administration du serveur Version Cue pour Windows requiert Java Runtime Environment (JRE) version 1.5
ou ultérieure pour importer des projets à partir de dossiers. Vous pouvez télécharger le logiciel Java Runtime Environment
à partir du site Web de Sun Microsystems Java à l'adresse suivante : www.java.com/en/download/manual.jsp.
Les versions Windows et Mac OS de l'utilitaire d'administration du Serveur Version Cue requièrent toutes deux Adobe
Flash Player 9 pour l'administration des utilisateurs et des groupes. Lors de la création initiale d'utilisateurs et de groupes,
Version Cue vous invite à installer Flash Player.
Connexion à l'administration du serveur Version Cue
La premièrefois que vous activez le serveur Version Cue, le système crée automatiquement un nom de connexionpardéfaut
(système) auquel sont associés des privilèges d'administrateur et vous invite à saisir un mot de passe. Ce nom et se mot de
passe vous permettent de vous connecter à l'administration du Serveur Version Cue.
Les autres utilisateurs disposant de privilèges d'administrateur peuvent également se connecter à l'administration du
Serveur Version Cue.
Voir aussi
« Activation et configuration du serveur Version Cue » à la page 25
39
Se connecter à partir de l'icône Version Cue
1 Effectuez l’une des opérations suivantes :
• (Windows) Cliquez avec le bouton droit de la souris sur l'icône Version Cue dans la barre de tâches système et
choisissez l'option d'administration du serveur.
• (Mac OS) Cliquez sur l'icône Version Cue dans la barre de menus en haut de l'écran, puis cliquez sur Administration du
serveur.
2 Entrez votre nom et votre mot de passe de connexion dans les zones de texte prévues à cet effet, puis cliquez sur
Connexion.
Se connecter à partir d'un navigateur Web
1 Dans un navigateur Web, tapez l'adresse IP ou DNS de l'ordinateur sur lequel le serveur Version Cue est installé. Faites
précéder l’adresse de http:// et faites-la suivre de deux points et du numéro de port par défaut, par exemple :
http://153.32.235.230:3703 (IP) ou http://monserveur.masociete.com:3703 (DNS). Le numéro de port par défaut est 3703
(50900 si vous vous connectez à un serveur Version Cue CS3 installé sur le même système qu'un espace de travail
Version Cue CS2).
Remarque : Si le serveur est installé localement, tapez http://localhost:3703.
2 La pagede connexion Administrationdu serveur Version Cue s'affichedans une fenêtre du navigateur. Entrez votre nom
et votre mot de passe de connexion dans les zones de texte prévues à cet effet, puis cliquez sur Connexion.
Création et gestion des utilisateurs
Seuls les utilisateurs disposant de droits d'accès Administrateur système sont habilités à créer, importer, exporter et
modifier des utilisateurs Version Cue.
Si vous n'avez pas activé la création automatique de compte utilisateur lors de la mise en service du Serveur Version Cue,
vous devez créer des noms d'utilisateur Version Cue afin de permettre à d'autres utilisateurs d'accéder à des projets sur le
serveur. Pour limiter l'accès à un projet, vous pouvez y associer une procédure de connexion obligatoire et définir les noms
d'utilisateur et les autorisations correspondantes.
Pour pouvoir créer et gérer des utilisateurs dans l'administration du serveur Version Cue, vous devez disposer d'Adobe
Flash Player 9. Lors de la création initiale d'utilisateurs, Version Cue vous invite à installer Adobe Flash Player 9.
Page 48

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Création et gestion de projets dans l'administration du serveur Version Cue » à la page 42
Créer, modifier ou supprimer des utilisateurs
Créez des utilisateurs pour leur donner accès à des projets sur le Serveur Version Cue.
1 Cliquez surl'ongletUtilisateurs/Groupesdansla page Administrationdu Serveur Version Cue,puis cliquez sur Nouveau
dans la zone Utilisateurs.
2 Dans la boîte de dialogue Nouvel utilisateur, entrez un nom d'utilisateur, un nom de connexion et un mot de passe, puis
choisissez le niveau d'accès à accorder à cet utilisateur dans le menu Niveau d'accès administrateur :
• Le niveau "Aucun" interdit tout accès à l'administration du serveur Version Cue.
• Le niveau "Utilisateur" octroie un accès standard à l'administration du Serveur Version Cue. Les utilisateurs bénéficiant
d'un niveau d'accès standard sont habilités à créer des projets (sous réserve de disposer également d'une autorisation de
création) et à modifier les projets qu'ils ont créés.
• Le niveau "Administrateur système" permet de bénéficier d'un accès complet à toutes les tâches d'administration du
Serveur Version Cue.
3 Sélectionnez Création de projet pour autoriser l'utilisateur à créer des projets Version Cue.
4 Si vous le souhaitez, entrez un numéro de téléphone, une adresse de messagerie électronique et des remarques dans les
autres zones de texte. Veillez à entrer une adresse de messagerie électronique si l'utilisateur doit participer à des révisions
PDF Version Cue.
5 Cliquez sur Enregistrer.
Pour modifier un utilisateur, sélectionnez-le, cliquez sur Modifier, modifiez les paramètres dans la boîte de dialogue
Modifier [nom de l'utilisateur], puis cliquez sur Enregistrer. Pour supprimer un utilisateur, sélectionnez-le et cliquez sur
Supprimer.
40
Créer, modifier ou supprimer un groupe d'utilisateurs
Créez des groupes pour rassembler les utilisateurs bénéficiant d'autorisations similaires. Vous pouvez, par exemple, créer le
groupe "Graphistes" pour rassembler tous les utilisateurs chargés des illustrations dans le cadre d'un projet de conception.
Le groupe par défaut, "Tout le monde", contient tous les utilisateurs du système.
1 Cliquez sur l'onglet Utilisateurs/Groupes dans la page Administration du Serveur Version Cue.
2 Cliquez sur Nouveau dans la zone Groupes.
3 DanslaboîtededialogueNouveaugroupe,attribuezunnomaugroupe.Saisissezuncommentairesivouslesouhaitez,
puis cliquez sur Enregistrer.
4 Ajoutez des utilisateurs au nouveau groupe en les faisant glisser depuis la zone Utilisateurs.
Pour modifier le nom d'un groupe, sélectionnez-le, cliquez sur Modifier et entrez le nouveau nom dans la zone Nom du
groupe. Pour supprimer un groupe, sélectionnez-le et cliquez sur Supprimer.
Affecter des autorisations à des utilisateurs et des groupes
Vous pouvez affecter des autorisations à des utilisateurs distincts ou à un groupe d'utilisateurs. Les autorisations diffèrent
des niveaux d'accès : alors queles niveaux d'accès permettent de contrôlerl'accès à l'administration duServeur Version Cue,
les autorisations permettent de contrôler l'accès au Serveur Version Cue, aux projets et aux révisions PDF Version Cue. Les
autorisations affectées à des utilisateurs ou des groupes peuvent être supplantées par celles affectées aux utilisateurs
participant à des projets spécifiques.
1 Effectuez l’une des opérations suivantes :
• Pour affecter des autorisations à un utilisateur donné, sélectionnez-le dans l'onglet Utilisateurs/Groupes de la page
Administration du Serveur Version Cue.
• Pour affecter des autorisations à tous les utilisateurs appartenant à un groupe, sélectionnez ce groupe dans l'onglet
Utilisateurs/Groupes de la page Administration du Serveur Version Cue.
Page 49

ADOBE GOLIVE 9
Guide de l'utilisateur
2 Dans la section Autorisations générales, sélectionnez Autoriser ou Interdire pour chaque catégorie d'autorisations :
Pour autoriser ou interdire la totalité des autorisations, sélectionnez Autoriser ou Interdire dans le menu Préréglages. Pour
afficher les autorisationspardéfaut affectées à unutilisateur ou un groupe, sélectionnezcelui-ci etcliquez sur Autorisations
valides.
• Lecture : permet de consulter les projets ainsi que les fichiers, versions et métadonnées qui y sont associés.
• Ecriture : permet d'ajouter des fichiers à un projet ainsi que d'enregistrer des versions et des informations sur les fichiers.
• Supprimer : permet de supprimer des projets ou les fichiers qu'ils contiennent.
• Initiateur delarévision : permet d'initierdes révisionsPDF dans l'administrationdu serveur Version Cue (reportez-vous
à la section « Lancement d'une révision PDF Version Cue » à la page 49).
• Administrateur de projets : permet d'administrer des projets (par exemple, dupliquer, sauvegarder, exporter ou
supprimer des projets).
3 Cliquez sur Enregistrer les autorisations.
Importer des utilisateurs depuis un répertoire LDAP
Le protocole LDAP (Lightweight Directory Access Protocol) est une méthode qui permet d'interroger des systèmes
d'annuaire contenant des renseignements, tels que noms et mots de passe, sur les utilisateurs. Vous pouvez importer des
utilisateurs depuis un serveur LDAP et faire correspondre les attributs qui y sont associés (tels que nom d'utilisateur et mot
de passe) à des attributs utilisateur Version Cue. Les utilisateurs importés à partir d'un serveur LDAP sont signalés par une
icône d'utilisateur différente de l'icône standard.
41
Remarque : Si vous avez activé le support LDAP après avoir activé la création automatique de compte utilisateur lors de la
configuration du Serveur Version Cue, les utilisateurs LDAP sont automatiquement importés lorsqu'ils accèdent au serveur
avec leur nom de compte LDAP. Les utilisateurs ainsi importés sont ajoutés au groupe Tout le monde, se voient attribuer le
niveau d'accès utilisateur Aucun et ne sont pas autorisés à se connecter à l'administration du Serveur Version Cue. Cette
technique permet d'octroyer automatiquement des droits d'accès par défaut aux utilisateurs LDAP sur un Serveur Version Cue
sans avoir à importer explicitement ces utilisateurs.
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Options avancées.
2 Cliquez sur Préférences LDAP.
3 Cliquez sur Activer le support LDAP, puis entrez des informations concernant le serveur LDAP :
• Entrez le nom du serveur dans la zone de texte Serveur LDAP.
• Entrez le numéro de port du serveur dans la zone de texte Port du serveur.
• Entrez le point de départ de la hiérarchie LDAP pour le répertoire sur le serveur LDAP dans la zone de texte Base de
recherche.
• Si le serveur LDAP requiert une authentification, renseignez les zones de texte Nom d'utilisateur et Mot de passe.
• Si vous souhaitez vous connecter via SSL à un serveur LDAP compatible SSL, sélectionnez Utiliser le LDAP avec SSL.
• Définissez des attributs LDAP dans les zones de texte ID utilisateur, Nom d'affichage, Courrier électronique,
Informations et Téléphone. Version Cue met en correspondance ces attributs et ceux du Serveur Version Cue.
• Pour indiquer que le Serveur Version Cue doit se synchroniser régulièrement avec le serveur LDAP, sélectionnez Activer
la synchronisation automatique et définissez une période de synchronisation.
4 Cliquez sur Enregistrer.
5 Dans l'onglet Utilisateurs/Groupes de la page Administration du Serveur Version Cue, cliquez sur Cliquer pour
maximiser dans la zone Utilisateurs.
6 Cliquez sur Importer des utilisateurs externes.
7 Dans la boîte de dialogue Utilisateur externe, tapez les premières lettres du ou des noms d'utilisateur LDAP que vous
souhaitez importer. (Version Cue complète automatiquement la saisie.)
8 Sélectionnez le ou les noms voulus, puis cliquez sur Ajouter.
9 Répétez les étapes 7 et 8 autant de fois que nécessaire, puis cliquez sur Importer un utilisateur.
Page 50

ADOBE GOLIVE 9
Guide de l'utilisateur
Exporter une liste d'utilisateurs
Pour ajouter un ensemble d'utilisateurs à un autre Serveur Version Cue, exportez une liste d'utilisateurs puis copiez-la dans
le sous-dossier UsersExport du dossier de l'application Version Cue sur l'autre ordinateur doté d'un Serveur Version Cue.
Vous pouvez alors utiliser la liste d'exportation pour importer des utilisateurs.
1 Cliquez sur l'onglet Utilisateurs/Groupes dans la page Administration du Serveur Version Cue.
2 Choisissez l'option de maximisation dans la section des utilisateurs.
3 Cliquez sur Exporter les utilisateurs.
4 Sélectionnez les utilisateurs àexporter (utilisez Maj-clicou Ctrl-clic selon que vous effectuez des sélections contiguës ounon).
5 Saisissez un nom pour la liste dans la zone de texte Nom de fichier. Le cas échéant, renseignez la zone de texte
Commentaires.
6 Cliquez sur Exporter.
La liste des utilisateurs apparaît sous l'en-tête Exporter les utilisateurs. Pour importer cette liste vers un autre serveur
Version Cue, copiez ce fichier dans le dossier Data/UsersExport du serveur de destination, à l'intérieur du dossier de
l'application Version Cue.
Importer des utilisateurs à partir d'une liste
1 Cliquez sur l'onglet Utilisateurs/Groupes dans lapageAdministration du Serveur VersionCue,puis cliquez sur Importer
les utilisateurs.
2 Cliquez sur la liste d'utilisateurs que vous souhaitez importer.
3 Cochez la case en regard de chaque nom d'utilisateur que vous voulez importer ou la case située en regard du libellé de
la colonne Nom d'utilisateur pour sélectionner tous les noms.
4 Cliquez sur Suivant.
42
Création et gestion de projets dans l'administration du serveur Version Cue
Vous pouvez créer un nouveau projet Version Cue vide, créer un projet à partir des fichiers d’un dossier situé sur
l’ordinateur sur lequel le serveur Version Cue est installé ou créer un projet à partir d’un serveur WebDAV ou FTP. Une fois
votre projet créé, vous pouvez à tout moment en modifier les propriétés dans l'onglet Projets.
Créer un projet Version Cue
1 Cliquez sur l'onglet Projets dans la page Administration du Serveur Version Cue, puis cliquez sur Nouveau :
• Cliquez sur Projet vide pour créer un projet Version Cue vide.
•
Cliquez sur Importer depuis un dossier pour créer un projet contenant des fichiers issus d'un dossier situé sur le disque dur.
• Cliquez sur Importer depuis un serveur FTP ou Importer depuis un serveur WebDAV pour importer unsite Web oudes
fichiers provenant d'un dossier situé sur un serveur FTP ou WebDAV.
2 Entrez un nom de projet dans la zone de texte Nom du nouveau projet.
3 Spécifiez les propriétés de projet Version Cue.
4 Cliquez sur Créer (si vous avez créé un nouveau projet vide) ou sur Suivant (si vous avez créé un projet à partir d'un
dossier de fichiers situé sur un serveur FTP ou WebDAV ou sur votre disque dur).
5 Si vous avez choisi d'importer un projet à partir d'un dossier, procédez comme suit puis cliquez sur Importer :
• Si le contenu que vous importez est un site Web, sélectionnez Importer le dossier en tant que site Web.
• Pour indiquer le dossier d'origine, cliquez sur Parcourir et sélectionnez un dossier.
Remarque : Ne naviguez pas en dehors de l'administration du Serveur Version Cue après avoir cliqué sur Importer. Si vous
faites cela avant que les fichiers n'aient été tous importés dans le projet, Version Cue crée le projet mais celui-ci ne contient pas
tous les fichiers.
Page 51

ADOBE GOLIVE 9
Guide de l'utilisateur
6 Si vous avez choisi d'importer un projet à partir d'un serveur FTP ou WebDAV, procédez comme suit puis cliquez sur
Importer :
• Si le contenu que vous importez est un site Web, sélectionnez Importer le répertoire FTP en tant que site Web ou
Importer le répertoire WebDAV en tant que site Web.
• Dans la zone de texte Serveur FTP ou Serveur WebDAV, spécifiez le serveur depuis lequel vous importez les fichiers et
entrez le numéro de port dans la zone de texte Port.
• Pour indiquer un dossier, cliquez sur Parcourir et sélectionnez un dossier.
• Si un nom d'utilisateur et un mot de passe sont nécessaires pour accéder au serveur, renseignez les zones Nom
d'utilisateur et Mot de passe.
• Pour vous connecter au serveur via un serveur proxy, sélectionnez Utiliser le proxy.
• Pour vous connecter au serveur en mode passif, sélectionnez Utiliser le mode passif.
7 Si vous choisissez d'exiger une connexion pour le projet, cliquez sur Affecter des autorisations et affectez des
autorisations aux utilisateurs (voir ci-après "Affecter des autorisations utilisateur").
Propriétés de projet Version Cue
Lorsque vous créez ou modifiez des projets Version Cue dans l'administration du Serveur Version Cue, définissez les
options suivantes :
Partager le projet avec d'autres utilisateurs Ces utilisateurs peuvent se trouver sur votre sous-réseau ou utiliser
l'adresse IP/DNS et le numéro de port du serveur Version Cue que vous leur avez fournis pour accéder à ce serveur.
43
Exiger une connexion pour ce projet Autorise uniquement les utilisateurs disposant d'un ID et d'un mot de passe de
connexion Version Cue à accéder au projet.
Remarque : Les utilisateurs ayant déjà accédé au projet, sans s’être préalablement authentifiés, au moment où vous
sélectionnez cette option, pourront encore y accéder sans avoir besoin de s’y connecter. Assurez-vous de modifier leurs privilèges,
si cela s’avère nécessaire, dans la liste des projets des utilisateurs affectés.
Activer la protection par verrouillage pour le projet Restreint la création de versions aux versions séquentielles. Seul le
premier utilisateur qui modifie un fichier disponible dans un projet protégé par verrouillage peut archiver une version de
ce fichier dans le projet Version Cue. Aucun autre utilisateur ne peut archiver une version tant que le premier utilisateur
n'a pas fermé le fichier après avoirenregistré une version ou rétabli laversion du projet - en attendant, les autresutilisateurs
doivent enregistrer leurs modifications sous forme de fichiers entièrement nouveaux ayant leur propre thread de version.
Maximisation de la compatibilité avec les applications CS2 et Acrobat 8 Crée un projet utilisant la structure de projet
Version Cue CS2, afin de permettre aux utilisateurs d'Adobe Creative Suite 2 ou d'Acrobat 8 de travailler sur des projets
Version Cue CS3.
Commentaires Conserve vos remarques sur le projet.
Affecter des autorisations utilisateur
Si, lors de la création du projet, vous avez choisi d'exiger une connexion, vous devez affecter des autorisations aux
utilisateurs en vue de définir leur accès au projet.
1 Dans la zone Affecter des autorisations de la page Administration du serveur Version Cue, sélectionnez l'utilisateur ou
le groupe contenant les utilisateurs auxquels vous souhaitez affecter des autorisations.
2 Dans la section Autorisations pour [nom d'utilisateur], sélectionnez Autoriser ou Interdire pour chaque catégorie
d'autorisations :
Pour autoriser ou interdire la totalité des autorisations, sélectionnez Autoriser ou Interdire dans le menu Préréglages. Pour
afficher les autorisations valides (générales ou par projet) affectées à un utilisateur ou un groupe, sélectionnez celui-ci et
cliquez sur Autorisations valides.
• Lecture : permet de consulter les fichiers, les versions et les métadonnées du projet.
• Ecriture : permet de créer des fichiers, des versions et des métadonnées pour le projet.
• Supprimer : permet de supprimer des fichiers du projet.
Page 52

ADOBE GOLIVE 9
Guide de l'utilisateur
• Initiateur dela révision :permet d'initier desrévisions PDF dans l'administration du serveur Version Cue(reportez-vous
à la section « Lancement d'une révision PDF Version Cue » à la page 49).
• Administrateur de projets : permet d'administrer des projets (par exemple, dupliquer, sauvegarder, exporter ou
supprimer des projets).
3 Cliquez sur Définir les autorisations.
Dupliquer un projet Version Cue
Dupliquez unprojet pour encréer un nouveau avec les mêmesutilisateurset privilèges. Version Cueduplique la hiérarchie
des dossiers au sein de la structure du projet.
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Projets.
2 Cochez la case située en regard du projet que vous souhaitez dupliquer, puis cliquez sur Dupliquer.
3 Dans la page Dupliquer le projet, entrez un nom unique pour le projet.
4 Modifiez les propriétés du projet, puis cliquez sur Dupliquer.
Supprimer un projet Version Cue
1 Cliquez sur l'onglet Projets dans la page Administration du Serveur Version Cue, puis effectuez l'une des opérations
suivantes :
• Pour supprimer un ou plusieurs projets, cochez la case en regard de chacun d'entre eux.
• Pour supprimer tous les projets, cochez la case située en regard du titre de la colonne Nom du projet.
2 Cliquez sur Supprimer. La page de suppression du projet apparaît.
3 Sélectionnez Les verrouillages utilisateur seront ignorés pour supprimer le projet même si certains fichiers ont été
extraits par un autre utilisateur.
4 Cliquez sur Supprimer.
44
Exporter un projet Version Cue vers votre ordinateur ou vers un serveur FTP ou WebDAV
Vous pouvez exporter la version la plus récente de tous les fichiers d'un projet depuis le serveur Version Cue. Procédez à
cette opération si vous souhaitez déplacer des fichiers d’un ordinateur hôte (ou serveur) vers un autre, créer un ensemble
regroupant les fichiers les plus récents pour sortie ou simplement créer une archive des versions finales. Les projets déplacés
d’un ordinateur à un autre sont toujours gérés par Version Cue.
Remarque : Si vous souhaitez déplacer un projet, commencez par déterminer s'il convient de le sauvegarder (ainsi, toutes les
versions antérieures seront également déplacées) ou de l'exporter (seules les versions actuelles des fichiers du projet seront alors
déplacées).
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Projets. Cochez la case située en regard du
projet que vous souhaitez exporter, puis cliquez sur Exporter.
2 Dans la page Exporter le projet, sélectionnez un protocole pour l'exportation.
3 Effectuez l’une des opérations suivantes :
• Si vous avez choisi Exporter le projet à l'étape 2, indiquez le dossier destinataire de cette opération.
• Si vous avez choisi Exporter le projet sur le serveur FTP ou Exporter le projet sur le serveur WebDAV à l'étape 2, entrez
l'adresse duserveur dansla zone de texte prévue à cet effet, indiquez undossier dans la zone detexte Répertoire etentrez
un nom et un mot de passe utilisateur (si nécessaire). Pour vous connecter via un serveur proxy, sélectionnez Utiliser le
proxy. Si vous vous connectez auserveur via un pare-feu ousi vous spécifiez un port différent du21, sélectionnezUtiliser
le mode passif (valide uniquement si vous sélectionnez l'option FTP dans le menu Protocole).
4 Cliquez sur Exporter.
Page 53

ADOBE GOLIVE 9
Guide de l'utilisateur
Sauvegarde et restauration de projets
Lorsque vous sauvegardez un projet Version Cue, l'utilitaire d'administration du serveur Version Cue crée des sauvegardes
detouteslesinformationscontenuesdansceprojet,ycompristouteslesversionsdetouslesfichiersduprojet.Utilisezune
copie de sauvegarde pour déplacer un projet d'un serveur Version Cue à un autre tout en conservant la totalité des versions
de ce projet. Vous pouvez restaurer une copie de sauvegarde correspondant à un projet Version Cue tel qu'il se présentait à
une date spécifique. Les copies de sauvegarde de projet restaurées ne remplacent pas le projet Version Cue d'origine.
Les préférences de projet Version Cue vous permettent de personnaliser une configuration de sauvegarde pour vos projets.
Vous pouvez sauvegarder un projet à l'aide d'une nouvelle configuration ou d'une configuration existante. Une
configuration de sauvegarde comprend la possibilité de planifier une sauvegarde récurrente du projet.
Par défaut, les copies desauvegardede projet sont stockées dans le dossier Program Files/Fichiers communs/Adobe/Adobe
Version Cue CS3/Server/Backups (Windows) ou Bibliothèque/Application Support/Adobe/Adobe Version Cue
CS3/Server/Backups (Mac OS).
Sauvegarder un projet Version Cue
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Projets.
2 Cochez la case située en regard du nom du projet, puis cliquez sur Sauvegarder.
3 Acceptez le nom figurant dans la zone de texte Nom de sauvegarde ou tapez un nom différent.
4 Sélectionnez les éléments du projet que vous voulez sauvegarder : Contenu du projet (cet élément est toujours
sélectionné) pour sauvegarder les fichiers, Versions des fichiers du projet pour sauvegarder toutes les versions des fichiers,
Métadonnées de projet pour sauvegarder les informations incorporées qui ont été entrées dans les composants
Adobe Creative Suite et Utilisateurs/affectations de l'utilisateur pour sauvegarder les informations sur les utilisateurs et
leurs droits sur le projet.
5 Cliquez sur Sauvegarder.
45
Restaurer une copie de sauvegarde d'un projet Version Cue
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Projets.
2 Cliquez sur Copies de sauvegarde du projet.
3 Sélectionnez la copie de sauvegarde à restaurer.
4 Dans la zone de texte Nom du nouveau projet, saisissez un nom différent de ceux des autres projets du serveur
Ve rs i on C u e.
5 Procédez de l'une des manières suivantes, puis cliquez sur Restaurer :
• Pour conserver la liste des utilisateurs affectés au projet, sélectionnez Restaurer les utilisateurs.
• Pour que chaque utilisateur conserve les même privilèges, sélectionnez Restaurer les attributions des utilisateurs.
• Si vous souhaitez ajouter des remarques, saisissez-les dans la zone de texte Commentaires.
Créer une configuration de sauvegarde
Lorsque vous créez une nouvelle configuration, celle-ci devient la configuration par défaut du projet.
1 Dans la page Administration du Serveur Version Cue, cliquez sur l'onglet Projets.
2 Cliquez sur le projet pour lequel vous souhaitez créer une nouvelle configuration de sauvegarde.
3 Cliquez sur Configurations de sauvegarde, puis sur Nouveau.
4 Entrez un nom pour la configuration de sauvegarde dans la zone de texte Nom de sauvegarde.
5 Sélectionnez les éléments à sauvegarder dans la liste d'options Inclure : Contenu du projet (cet élément est toujours
sélectionné) pour sauvegarder les fichiers, Versions des fichiers du projet pour sauvegarder toutes les versions du projet,
Métadonnées de projet pour sauvegarder les informations incorporées qui ont été entrées dans les composants
Adobe Creative Suite et Utilisateurs/affectations de l'utilisateur pour sauvegarder les informations sur les utilisateurs et
leurs droits sur le projet.
6 Si vous le souhaitez, vous pouvez ajouter des remarques au fichier de sauvegarde dans la zone de texte Commentaires.
Page 54

ADOBE GOLIVE 9
Guide de l'utilisateur
7 Cliquez sur Planifier et sélectionnez une option dans le menu Répéter si vous souhaitez que les sauvegardes soient
effectuées automatiquement (sélectionnez Ne pas répéter si vous préférez effectuer les sauvegardes manuellement).
8 Cliquez sur Enregistrer.
Tâches d'administration avancées du serveur Version Cue
Effectuez les tâches d'administration avancées du serveur Version Cue, telles que la sauvegarde du serveur, la spécification
des serveurs Proxy et l'activation de SSL, dans le panneau Options avancées de l'administration du serveur Version Cue.
Voir aussi
« Modification de l'emplacement du dossier Data » à la page 27
Afficher les fichiers journaux et les informations du serveur Version Cue et des plug-ins
Les tâches d'administration avancées vouspermettent d'afficher diverses informations sur le Serveur Version Cue : version,
nom, version Java, version de base de données, URL Version Cue (adresse IP ou DNS) et URL WebDAV.
Vous pouvez également afficher le fichier journal du Serveur Version Cue, qui assure le suivi de l'ensemble des opérations
du serveur en fonction du niveau de détail que vous définissez. Les fichiers journaux sont enregistrés dans le dossier de
journaux (Logs) du dossier de l’application Version Cue.
❖ Cliquez sur l'onglet Options avancées dans la page Administration du Serveur Version Cue, puis effectuez l'une des
opérations suivantes :
• Pour afficher les informations relatives au Serveur Version Cue, cliquez sur Infos sur le serveur.
• Pour afficher les informations relatives aux plug-ins Version Cue installés, cliquez sur Aperçu des plug-ins.
• Pour afficher les informations relatives au fichier journal du Serveur Version Cue, cliquez sur Journal du serveur.
• Pour définir le niveau de journalisation (Erreur, Avertissement ou Informations), fixer la taille maximum du journal ou
la réduire en enregistrant le journal sous forme de fichier compressé, cliquez sur Préférences et définissez les options
voulues.
46
Afficher un rapport d'importation ou d'exportation Version Cue
1 Cliquez sur l'onglet Options avancées dans la page Administration du Serveur Version Cue, puis cliquez sur Rapports.
2 Dans le menu Rapport, sélectionnez le type de rapport que vous souhaitez afficher.
3 Pour afficher lesrapports disponiblespour un projet donné, sélectionnez sonnom dans le menu Filtrer par. Pour afficher
les rapports disponibles pour l'ensemble des projets du serveur du Version Cue, sélectionnez Tous.
4 Pour afficher le rapport, cliquez sur le nom du projet dans la colonne Nom du projet.
5 Pour imprimer une copie du rapport, cliquez sur Aperçu avant impression.
6 Pour revenir à la liste des rapports, cliquez sur Liste des fichiers.
Pour supprimer un rapport, sélectionnez-le dans la liste, puis cliquez sur Supprimer.
Sauvegarder le Serveur Version Cue
Vous pouvez sauvegarder le Serveur Version Cue complet en vue de le déplacer vers un autre ordinateur.
Important : Si vous restaurez une copie de sauvegarde du serveur Version Cue, celle-ci écrase toutes les données actuellement
stockées sur le serveur, y compris les projets, les fichiers et les versions.
Les fichiers de sauvegarde du serveur sont enregistrés par défaut dans le dossier des sauvegardes (Backups) du dossier de
l'application Version Cue.
1 Cliquez surl'onglet Options avancées dans lapage Administration duServeur Version Cue,puis cliquez sur Sauvegarder
les données Version Cue.
2 Vous pouvez ajouter des remarques relatives à la sauvegarde du serveur dans la zone de texte Commentaires.
Page 55

ADOBE GOLIVE 9
Guide de l'utilisateur
3 Cliquez sur Enregistrer. Une fois la sauvegarde effectuée, cliquez sur OK pour afficher lalistedes sauvegardes du serveur.
Remplacer un projet par une sauvegarde antérieure
Pour remplacer les projets en cours sur un serveur Version Cue par une version précédente, commencez par restaurer la
sauvegarde. Cette opération entraîne l'arrêt du Serveur Version Cue.
1 Cliquez surl'onglet Options avancées dans la pageAdministration du Serveur Version Cue, puiscliquezsur Administrer
les sauvegardes.
2 Cliquez sur la sauvegarde que vous souhaitez restaurer, puis cliquez sur Restaurer. Le Serveur Version Cue s'arrête.
Fermez le navigateur. (L'icône Version Cue de la barre de tâches système indique qu'il est désactivé.)
3 Démarrez le serveur Version Cue.
4 Connectez-vous à l'administration du serveur Version Cue.
Modifier le nom du serveur Version Cue
1 Cliquez sur l'onglet Options avancées dans la page Administration duserveur Version Cue, puis cliquez sur Préférences.
2 Renseignez la zone de texte Nom du serveur.
Définir des proxies HTTP et FTP
1 Cliquez sur l'onglet Options avancées dans la page Administration du serveur Version Cue, puis cliquez sur Préférences.
2 Définissez le serveur proxyFTP par défaut pourles utilisateurs qui importent desprojets depuis ou exportent desprojets
vers un serveur FTP.
3 Définissez le serveur proxy HTTP par défaut pour les utilisateurs qui importent des projets depuis ou exportent des
projets vers un serveur WebDAV.
47
Supprimer des verrouillages de fichier d'un projet Version Cue
Pour annuler l'étatExtrait ou En cours d'utilisation (Acrobat) des fichiers désignés comme tels, supprimez les verrouillages
appliqués à ces fichiers. Un utilisateur disposant de droits d'accès d'administrateur système ou de privilèges
d'administration pour un projet spécifique est habilité à supprimer les verrouillages appliqués aux fichiers.
1 Cliquez surl'onglet Options avancées dans lapage Administrationdu Serveur Version Cue, puis cliquez sur Réinitialiser
les verrouillages (sous Gestion).
• Sélectionnez un projet dans le menu Nom du projet.
• Sélectionnez un utilisateur dans le menu Nom d'utilisateur.
2 Cliquez sur Réinitialiser les verrouillages pour supprimer les verrouillages des fichiers spécifiés.
Suppression des versions de fichier dans un projet
Supprimez les versions de fichier afin d’optimiser les performances. Chaque fois que vous archivez une version, celle-ci est
stockée dans la base de données du Serveur Version Cue. Cette base de données crée un historique des versions du fichier
qui vous permet de revenir rapidement à tous les anciens états du fichier. Un historique complet peut occuper une grande
quantité d'espace disque et nuire aux performances du Serveur Version Cue.
1 Cliquez sur l'onglet Options avancées dans la page Administration du Serveur Version Cue, puis cliquez sur Supprimer
les anciennes versions.
2 Sélectionnez un projet dans le menu Nom du projet.
3 Pour supprimer les versions, sélectionnez Supprimer les versions antérieures au, puis choisissez un jour, un mois et une
année.
4 Pour spécifier le nombre maximum de versions à conserver sur le serveur lorsque vous cliquez sur Supprimer,
sélectionnez Nombre de versions à conserver, puis entrez un nombre dans la zone de texte.
5 Cliquez sur Supprimer.
Page 56

ADOBE GOLIVE 9
Guide de l'utilisateur
Accorder un accès au serveur sans compte utilisateur existant
Si vous sélectionnez cette option, Version Cue crée un compte utilisateur sans mot de passe chaque fois qu'un nouvel
utilisateur accède au Serveur Version Cue.
1 Cliquez sur l'onglet Options avancées dans la page Administration duserveur Version Cue, puis cliquez sur Préférences.
2 Pour permettre aux utilisateurs d'accéder au serveur sans compte existant, choisissez l'option de création automatique
d'utilisateur.
Activer le protocole SSL
L'activation de SSL (SecureSockets Layer) pour le serveurVersion Cue permetd'établirune communicationsécurisée entre
le serveur et le logiciel. Lorsque vous activez le protocole SSL, les données transmises par le serveur Version Cue utilisent
une connexion cryptée.
Remarque : Acrobat8etlescomposantsCreativeSuite2nepeuventpasseconnecteràunserveurVersionCueCS3utilisant
le protocole SSL.
1 Cliquez sur l'onglet Options avancées dans la page Administration du Serveur Version Cue, puis cliquez sur Préférences
de sécurité.
• Pour activer le protocole SSL, sélectionnez Utiliser SSL.
• Pour voir le certificat SSL existant, cliquez sur Voir le certificat SSL actuellement installé.
• Pour charger un certificat SSL personnalisé,cliquezsur Importer uncertificatSSL personnalisé, sélectionnez le certificat
à utiliser, puis cliquez sur Importer.
2 Cliquez sur Enregistrer.
48
Redémarrer le serveur Version Cue
1 Dans l'onglet Options avancées de la page Administration du Serveur Version Cue, cliquez sur Redémarrer le serveur.
2 Cliquez sur Redémarrer.
Vous pouvez également redémarrer le serveur à partir des préférences Version Cue.
Révisions PDF Version Cue
A propos des révisions PDF Version Cue
Grâce aux fonctionnalités d'administration du serveur Version Cue, vous avez la possibilité de configurer et de réaliser des
révisions sur le Web de documents PDF se trouvant sur un serveur Version Cue.
Au fur et à mesure de la révision, les réviseurs téléchargent leurs commentaires sur le serveur Version Cue. Une fois la
révision terminée, vous pouvez consulter tous les commentaires dans le contexte du document d'origine ou sous forme de
liste dans l'administration du serveur Version Cue.
• Pour pouvoir utiliser une révision PDF Version Cue, les réviseurs doivent posséder un nom et des privilèges de
connexion Version Cue leur permettant de se connecter au serveur Version Cue hébergeant la révision.
• Pour afficher le document PDF et ajouter des commentaires, les utilisateurs doivent avoir installé Acrobat 7.0
Professional ou version ultérieure. Pour plus d'informations sur les commentaires dans Acrobat, reportez-vous à l'aide
d'Acrobat.
Page 57

ADOBE GOLIVE 9
Guide de l'utilisateur
Lancement d'une révision PDF Version Cue
Vous pouvez lancer une révision PDF Version Cue pour toute version de tout document PDF présent sur le serveur
Version Cue, à condition de disposer des privilèges appropriés pour accéder à l'administration du serveur Version Cue.
Une seule version d'un document PDF peut être en cours de révision à un moment donné.
1 Connectez-vous à l'administration du serveur Version Cue. Pour obtenir des instructions, voir « Connexion à
l'administration du serveur Version Cue » à la page 39.
2 Cliquez sur le lien de la révision PDF Version Cue CS3 en haut de la page.
• Sur la page principale de révision PDF Version Cue CS3, cliquez sur Lancer une révision.
• Cliquez sur l'onglet Documents, puis choisissez Non démarrée dans le menu Etat de la révision.
3 Dans Liste des documents, cliquez sur le nom du document PDF que vous souhaitez réviser.
4 Choisissez la version que vous souhaitez réviser, puis cliquez sur Lancer la révision.
5 Sur la page Lancer la révision, entrez des informations sur la révision :
• Pour définir une date defin pour larévision, sélectionnez Délai,puis choisissez la date defin dans lesmenusAnnée, Mois
et Jour.
• Pour que chaque réviseur puisse voir les commentaires des autres réviseurs, sélectionnez Ouvrir dans la section Mode
de révision. Sélectionnez Privé si vous souhaitez que les réviseurs ne puissent afficher que leurs propres commentaires.
• Entrez une description de la révision dans la zone de texte Description.
• Pour ajouter des réviseurs, sélectionnez leurs noms dans la section Réviseurs. (Pour sélectionner ou désélectionner tous
les réviseurs, cochez la case située en regard du libellé de la colonne Réviseurs.)
Remarque : Si un réviseur ne fait pas partie de votre groupe de travail et ne dispose pas d'une connexion Version Cue, vous
devrezpréalablementenconfigurerune. Vousdevezégalementfournirunaccèsauréseau(généralementviaunpare-feu)aux
réviseurs externes.
49
6 Cliquez sur Suivant.
7 Pour envoyer une invitation électronique aux réviseurs, sélectionnez Envoyer une invitation par courrier électronique,
puis personnalisez l'objet et le message. Dans la section Destinataires des courriers électroniques, choisissez les réviseurs
que vous souhaitez inviter par courrier électronique.
8 Cliquez sur Lancer la révision.
9 Si vous choisissez d'inviter des réviseurs par courrier électronique, Version Cue lance votre messagerie électronique et
affiche un courrier adressé aux réviseurs. Ce message inclut un lien direct au document de révision. Vérifiez le contenu du
courrier électronique de la révision et envoyez-le.
Gestion des révisions PDF
Une fois que vous avez localisé une révision PDF, vous pouvez l'ouvrir, consulter ou supprimer les commentaires associés,
en modifier les paramètres, l'arrêter ou la relancer, ou encore la supprimer du serveur Version Cue.
Localisation des révisions PDF
1 Connectez-vous à l'administration du serveur Version Cue. Pour obtenir des instructions, voir « Connexion à
l'administration du serveur Version Cue » à la page 39.
2 Cliquez sur le lien de la révision PDF Version Cue CS3 en haut de la page.
3 Effectuez l’une des opérations suivantes :
• Si vous ne connaissez pas le nom du document PDF à réviser ou si vous souhaitez afficher toutes les révisions actives,
cliquez sur Révisions actives dans l'onglet Accueil.
• Si vous ne connaissez pas le nom du document PDF dont la révision est terminée ou si vous souhaitez afficher toutes les
révisions terminées, cliquez sur Révisions terminées dans l'onglet Accueil.
• Si vous souhaitez rechercher un document PDF en cours de révision ou dont la révision est terminée, cliquez sur
Rechercher des documents dans l'onglet Accueil, puischoisissez des critères de recherchedans les menus Nom du projet,
Page 58

ADOBE GOLIVE 9
Guide de l'utilisateur
Etat de la révision et Entrées de la liste. Pour rechercher un document PDF par son nom, entrez tout ou partie du nom
dans le champ Nom du document. Cliquez sur Recherche.
Ouverture d'une révision PDF active ou terminée
1 Recherchez la révision.
2 Cliquez surle nom du document PDFdansla Liste desdocuments, puis sélectionnez l'unedes versionsrépertoriées dans
la liste Historique de document.
Arrêt d'une révision PDF
1 Recherchez la révision.
2 Cliquez sur le nom du document PDF dans Liste des documents.
3 Dans la liste Historique de document, sélectionnez la révision active, puis cliquez sur Arrêter la révision.
Pour relancer une révision terminée, cliquez sur Lancer la révision dans la liste Historique de document.
Remarque : Une fois que vous avez cliqué sur Lancer la révision, vous voyez une série d'écrans se rapportant au lancement, et
non au redémarrage, d'une révision. Cependant, cette procédure redémarre effectivement la révision du document existant.
Suppression d'une révision PDF
Lorsque vous supprimez une révision, Version Cue supprime définitivement les commentaires de révision. Toutefois, les
commentaires de révision d'un fichier PDFsont également supprimés si voussupprimez définitivement le fichierlui-même
du serveur Version Cue. Notez que si vous supprimez uniquement une version d'un fichier PDF du serveur, les
commentaires de révision de cette version sont supprimés.
50
1 Recherchez la révision.
2 Cliquez sur le nom du document PDF dans Liste des documents.
3 Dans la liste Historique de document, sélectionnez une version, puis cliquez sur Supprimer la révision.
4 Lorsque Version Cue vous invite à supprimer la révision, cliquez sur Supprimer.
Modification des paramètres de révision
1 Recherchez la révision.
2 Cliquez sur le nom du document PDF dans Liste des documents.
3 Sélectionnez l'une des versions répertoriées dans la liste Historique de document, puis cliquez sur Modifier les
paramètres de révision.
• Pour définir ou modifier une datede fin pour la révision, sélectionnez Délai, puis choisissez la date de fin dans les menus
Année, Mois et Jour.
• Pour que chaque réviseur puisse voir les commentaires des autres réviseurs, sélectionnez Ouvrir dans la section Mode
de révision. Sélectionnez Privé si vous souhaitez que les réviseurs ne puissent afficher que leurs propres commentaires.
• Pour ajouter une description à la révision ou modifier la description existante, entrez les informations voulues dans la
zone de texte Description.
• Pour ajouter ou supprimer des réviseurs, sélectionnez ou désélectionnez leur nom dans la zone des réviseurs (cochez la
case en regard de l'en-tête de la colonne Réviseurs pour sélectionner ou désélectionner tous les réviseurs).
4 Cliquez sur Suivant.
5 Pour envoyer une invitation électronique aux réviseurs, sélectionnez Envoyer une invitation par courrier électronique,
puis personnalisez l'objet et le message. Dans la section Destinataires des courriers électroniques, choisissez les réviseurs
que vous souhaitez inviter par courrier électronique.
6 Cliquez surEnregistrer la révision.Si vous choisissez d'inviter des réviseurs par courrierélectronique, Version Cue lance
votre messagerie électronique et affiche un courrier adressé aux réviseurs. Ce message inclut un lien direct au document
de révision. Vérifiez le contenu du courrier électronique de la révision et envoyez-le.
Page 59

ADOBE GOLIVE 9
Guide de l'utilisateur
Définition des options d'affichage dans la Liste des documents
• Pour n'afficher que les documents PDF d'un projet spécifique, choisissez ce projet dans le menu Projet.
• Pour limiter le nombre de documents affichés, choisissez une option dans le menu Entrées de la liste (utilisez les flèches
à droite du menu Entrées de la liste pour afficher d'autres fichiers).
• Pour limiter la liste en fonction du nom du document, entrez une partie de ce nom dans le champ correspondant et
appuyez sur Entrée (Windows) ou Retour (Mac OS). (Pour afficher de nouveau tous les fichiers, supprimez le texte dans
le champ Nom du document, puis appuyez sur Entrée ou Retour.)
• Pour trier la liste sur les entrées d'une colonne, cliquez sur l'en-tête de la colonne. (Cliquez de nouveau sur l'en-tête pour
inverser l'ordre.)
Affichage ou suppression des commentaires de révision PDF
Les commentaires de révision comprennent, en plus du texte du commentaire lui-même, des informations sur l'auteur et la
date de création, le type de commentaire créé, et la page du document sur laquelle le commentaire apparaît. Vous pouvez
utiliser n'importe quel outil de commentaires Acrobat lors d'une révision PDF Version Cue.
Version Cue conserve les commentaires de révision sur le serveur Version Cue. Vous pouvez afficher les commentaires
dans l'administration du serveur Version Cue ou directement dans le document PDF. Pour afficher tous les commentaires
de révisiondirectement dans le document, vous devez accéderà celui-ci viale lien de l'invitation ou en ouvrant le document
de révision via l'administration du serveur Version Cue
51
Pour plus d'informations sur les outils de commentaires d'Acrobat, recherchez « commentaires » dans l'aide d'Acrobat.
1 Recherchez la révision.
2 Cliquez sur le document PDF dans Liste des documents.
3 Effectuez l’une des opérations suivantes :
• Pour afficher tous les commentaires de révision directement dans le document PDF, cliquez sur le nom de la version.
• Pour afficher les commentaires de révision dans l'administration du serveur Version Cue, sélectionnez la version
répertoriée dans la liste Historique de document, puis cliquez sur Afficher les commentaires.
Pour afficher un des commentaires dans le contexte du document PDF, sélectionnez un commentaire, puis cliquez sur
Ouvrir dans Acrobat.
• Pour supprimer un commentaire de révision dans l'administration du serveur Version Cue, sélectionnez-le, puis cliquez
sur Supprimer les commentaires. (Pour sélectionner tous les commentaires, cochez la case en regard de l'en-tête de la
colonne Page.)
Voir aussi
« Gestion des révisions PDF » à la page 49
Utilisation de Version Cue dans GoLive
Vous pouvez utiliser Version Cue avec des composants CS3, mais également avec GoLive.
Remarque : Vous ne pouvez effectuer certaines tâches Version Cue que si vous avez accès à l'intégralité des fonctions Version
Cue, disponibles dans Adobe Creative Suite ou un espace de travail partagé.
Création ou ouverture de projets Version Cue
L'utilisation des projets Version Cue dans GoLive diffère légèrement des autres composants Adobe Creative Suite. Dans
GoLive, les projets Version Cue contiennent des fichiers de site Web. Pour créer un projet, vous pouvez créer des fichiers
Version Cue vierges, utiliser des fichiers existants ou un siteGoLive existant. Vous pouvez également ajouter des fichiers de
site GoLive dans un projet Version Cue existant. Pour travailler dans des fichiers gérés par Version Cue dans la fenêtre de
site, procédez de la même manière que dans les fichiers non gérés par Version Cue.
Page 60

ADOBE GOLIVE 9
Guide de l'utilisateur
Lorsque vous créez un projet Version Cue dans GoLive, les dossiers de site standard GoLive et un fichier de projet de site
(.site) sont créés sur le serveur sélectionné. Les fichiers principaux sont conservés sur ce serveur. Lorsque vous montez un
projet Version Cue ou quevous vous y connectez, l'intégralité du projet est copiée sur votre ordinateur. Cette copie garantit
que le projet est toujours disponible à la fois sur le serveur Version Cue hôte et sur votre ordinateur. Ce flux de production
permet de publier le projet de site à partir de l'ordinateur local ou du serveur.
VouspouvezàtoutmomentsynchroniservoscopiesdetravaildansleprojetVersionCueafinqu'ellessoientmisesàjour.
Il est important de synchroniser régulièrement les fichiers pourgarantirque le serveur dispose en permanence de la version
la plus récente des fichiers principaux.
Voir aussi
« A propos des fichiers de projet locaux » à la page 32
« A propos des sites GoLive » à la page 60
« Pour appliquer le contrôle des versions à un site existant » à la page 65
Pour créer un projet Version Cue vierge
1 Dans GoLive, choisissez Fichier> Nouveau.
2 Cliquez sur Site.
3 Sélectionnez Créer un site.
4 Sélectionnez Site vierge, puis cliquez sur Suivant.
5 Spécifiez le nom et l'emplacement de destination du nouveau site, puis cliquez sur Suivant.
6 Cochez la case Utiliser le contrôle des versions, puis choisissez Version Cue dans le menu Système de contrôle des
versions. Effectuez l’une des opérations suivantes :
• AcceptezleserveuraffichédanslazonedetexteServeuroucliquezsurletrianglesituéenregarddelazoneduserveur,
puis choisissez un nouveau serveur dans le menu.
• Entrez un nom de projet dans la zone Projet.
• Acceptez le nom d'utilisateur ou entrez un nouveau nom dans la zone Nom d'utilisateur.
• Laissez le port défini sur 3703.
7 Cliquez sur Suivant.
8 Utilisez l'aide de GoLive pour définir les options du serveur de publication.
9 Cliquez sur Terminer pour créer le nouveau projet.
Vous pouvez placer un site existant sous contrôle Version Cue. Reportez-vous à l'aide de GoLive.
52
Voir aussi
« Pour créer un site vierge » à la page 61
« Pour ajouter un fichier existant à un site » à la page 69
« Pour appliquer le contrôle des versions à un site existant » à la page 65
« Méthodes de création d'un site dans GoLive » à la page 60
Pour monter un projet
Avant de commencer à travailler sur un projet Version Cue existant dans GoLive, vous devez monter le projet sur votre
ordinateur. Lorsque vous montez un projet existant contenant un site GoLive sur votre ordinateur, une copie locale du
projet et du site est créée sur ce dernier.
1 Choisissez Fichier > Nouveau site dans la barre de menus de l'application, puis sélectionnez Connexion au site.
Page 61

ADOBE GOLIVE 9
Guide de l'utilisateur
2 Saisissez les paramètres de contrôle des versions pour vous connecter au serveur approprié. (Consultez l'administrateur
du projet si vous ne possédez pas ces informations.)
3 Cliquez sur Suivant ou sur OK.
Remarque : Ensuite, pour ouvrir la fenêtre du site et travailler sur le projet, vous pouvez ouvrir le fichier *.site sur votre
ordinateur en choisissant Fichier > Ouvrir dans le menu de la fenêtre de l'application GoLive.
Pour plus de détails sur l'utilisation d'un serveur distant, voir « Pour établir une connexion à un projet utilisant le contrôle
des versions sur un serveur HTTP ou FTP » à la page 64.
Connexion à Version Cue
Vous serez peut-être invité à vous connecter au serveur Version Cue lorsque vous utilisez l'assistant de création de site
GoLive soit au moment de la création d'un projet Version Cue soit au moment où vous accédez à un projet Version Cue
existant, même si ce dernier ne requiert aucune connexion de la part des utilisateurs.
Dès l'affichage du message, procédez de la façon suivante :
• Si vous disposez d'un ID utilisateur et d'un mot de passe Version Cue, entrez-les dans les zones Nom d'utilisateur et Mot
de passe.
• Si vous souhaitez vous connecter en tant qu'administrateur système, entrez system dans la zone Nom d'utilisateur et le
mot de passe système dans la zone Mot de passe. (Le mot de passe système par défaut est system.)
53
Affichage d'informations Version Cue dans la fenêtre de site
LafenêtredesiteGoLiveaffichedesinformationsVersionCuesupplémentaires.LasectionElémentsdeconstructiondela
fenêtre du site contient une colonne Etat des versions, les dossiers du site et les fichiers du projet Version Cue provenant
d'Illustrator, d'InDesign, de Photoshop, d'Acrobat 7 ou de toute autre application. Pour plus de commodité, vous pouvez
également afficher la boîte de dialogue Activité utilisateur lorsque vous travaillez dans la fenêtre du site.
Fichiers La section Eléments de construction de la fenêtre du site affiche tous les fichiers du projet Version Cue téléchargés
sur l'ordinateur local lors de la synchronisation. Les copies de travail des fichiers de site sont conservées dans le dossier de
site du projet Version Cue survotreordinateur. La colonne Etat indique l'état actueldufichier, s'ilcontient desliens rompus,
s'il est vide ou s'il ne se trouve pas dans son dossier, par exemple. La colonne Etat des versions indique l'état de la copie de
travail par rapport au fichier principal Version Cue. Elle signale, par exemple, si la copie de travail est obsolète parce qu'il
existe une version plus récente, ou s'il existe un conflit de modifications.
Activité utilisateur Vous pouvez afficher la liste de tous les utilisateurs Version Cue qui ont accédé au projet Version Cue,
ainsi que leurs activités.
Pour plus de détails sur l'affichage de la boîte de dialogue Activité utilisateur, voir « Pour afficher l'activité utilisateur » à la
page 68.
pour modifier les paramètres de projet Version Cue
1 Ouvrez la fenêtre du site dans GoLive, puis choisissez Site > Configuration.
2 Dans la boîte de dialogue Configuration du site, cliquez sur Contrôle des versions.
3 Pour modifier l'ID utilisateur et le mot de passe d'accès au projet, entrez-les dans les zones Nom d'utilisateur et Mot de
passe.
4 Effectuez l’une des opérations suivantes :
• AcceptezleserveuraffichédanslazonedetexteServeuroucliquezsurletrianglesituéenregarddelazoneduserveur,
puis choisissez un nouveau serveur dans le menu. Si vous changez de serveur, tous les liens entre les copies locales et le
serveur hôte sont rompus.
• Entrez un nom de projet dans la zone Projet.
• Acceptez le nom d'utilisateur ou entrez un nouveau nom dans la zone Nom d'utilisateur.
Page 62

ADOBE GOLIVE 9
Guide de l'utilisateur
• Tapez un mot de passe dans la zone Mot de passe pour enregistrer vos informations. Ainsi, vous n'avez pas besoin de
saisir le mot de passe manuellement chaque fois que vous devez vous connecter.
• Laissez le port défini sur 3703 (port Version Cue par défaut).
• Sélectionnez Extraction multiple autorisée pour autoriser plusieurs utilisateurs à travailler sur le fichier. Désélectionnez
l'option pour ne pas le permettre. Cette option n'est pas disponible si le projet est créé sur un espace de travail privé.
• Sélectionnez Afficher le rapport de synchronisation détaillé pour afficher des informations sur les synchronisations.
Désélectionnez l'option pour ignorer le rapport.
5 Cliquez sur OK.
Utilisation des fichiers et des versions d'un projet Version Cue
LorsquevousouvrezunprojetVersionCuedansGoLive,lafenêtredusiteaffichelesfichiersetdossierstéléchargéesàpartir
du serveur Version Cue. Si vous souhaitez modifier un fichier, vous devez utiliser la commande Extraire.Unefoislefichier
extrait, les autres utilisateurs sont informés du fait que vous êtes en train de modifier ce fichier. Vous pouvez également
commencer directement à modifier le fichier : Version Cue vous demande alors automatiquement d'extraire le fichier.
Utilisez régulièrement la commande Fichier > Enregistrer pour enregistrer vos modifications. De plus, archivez le fichier
lorsque vous souhaitez en créer une version ou un instantané. Lorsque vous enregistrez un fichier, les modifications sont
téléchargées vers le fichier principal sur le serveur hôte. Si vous archivez un fichier, vous pouvez revenir ultérieurement à
une version du fichier précédemment enregistrée. Ainsi, vous pouvez archiver un fichier avant d'y apporter une
modification importante (la couleur d'arrière-plan, par exemple). Si la modification ne vous convient pas, vous avez alors
la possibilité de revenir à la version précédente du fichier et de la promouvoir vers la version actuelle sans y intégrer cette
modification.
54
L'état du fichiers'afficheavecune icône dans lazoned'étatsituéedansla partie inférieure gauche de lafenêtredu document,
ainsi que dans la colonne d'étatde laversionde lafenêtre du site. L'étatd'un fichier changelorsque vous archivez ce dernier.
Après avoir modifié un fichier d'un projet Version Cue, vous devez enregistrer ce fichier dans le dossier de projet Version
Cue à l'aide de la commande Fichier > Enregistrer, puis l'archiver sur le serveur Version Cue à l'aide de la commande Site >
Contrôle des versions > Archiver. Si vous ne souhaitez plus enregistrer les modifications sur le serveur Version Cue, vous
pouvez choisir Site > Contrôle des versions > Annuler l'extraction pour archiver le fichier sans les modifications.
Cependant, à la prochaine extraction de fichiers, les fichiers du serveur Version Cue écraseront ceux de l'ordinateur local.
Remarque : La taille maximale d'un fichier dans un projet Version Cue est de 2 Go.
Pour ajouter des fichiers à un projet Version Cue
Vous pouvez utiliser n'importe quelle méthode d'ajout de fichiers dans un site GoLive pour intégrer des fichiers à un projet
Version Cue. Lorsque vous ajoutez des fichiers à un projet Version Cue, ces derniers sont enregistrés dans le dossier de site
local. Les nouveaux fichiers doivent donc être synchronisés avec le serveur Version Cue. Lorsque vous synchronisez les
fichiers ajoutés, vous pouvez utiliser les commentaires de version pour fournir des informations sur le fichier ou le projet,
celles-ci pouvant être détectées par la fonction de recherche de Version Cue. Lorsque vous ajoutez un nouveau fichier, ce
dernier est signalé comme copie jusqu'à ce que vous l'archiviez.
1 Utilisez toute méthode d'ajout de fichiers à un site.
2 Procédez de l'une des manières suivantes pour synchroniser les fichiers ajoutés :
• CliquezsurSynchroniseraveclesystèmedecontrôledesversions danslabarredemenusdelafenêtredusitepour
synchroniser l'ensemble du projet.
• Sélectionnez le ou les fichiers, puis choisissez Site > Contrôle des versions > Synchroniser la sélection.
3 Effectuez l’une des opérations suivantes :
• Si la boîte de dialogue de synchronisation s'affiche, cliquez sur OK pour synchroniser les fichiers.
• Si la boîte de dialogue d'archivage s'affiche, saisissez vos commentaires et cliquez sur OK.
Page 63

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Pour synchroniser un site » à la page 67
« Pour créer une page dans un site » à la page 69
« Pour ajouter un fichier existant à un site » à la page 69
Modification et enregistrement des versions
Avant de modifier un fichier dans GoLive, vous devez utiliser la commande Extraire pour verrouiller ce fichier. Vous
pouvez utiliser la commande Site > Contrôle des versions pour extraire un fichier à modifier dans GoLive, ou ouvrir et
modifier ce fichier, puis l'extraire lorsque vous y êtes invité par Version Cue. Une fois le fichier ouvert, l'icône d'état extrait
s'affiche à la fin du nom du fichier.
Les modifications que vous apportez au fichier n'ont une incidence que sur votre copie locale, jusqu'à ce que vous
l'archiviez. Lorsque vousenregistrez le fichier, lefichier principal est mis à jour surle serveur Version Cue, etle verrouillage
est supprimé sur le serveur afin que les autres utilisateurs puissent accéder au fichier.
Pour modifier un fichier Version Cue
1 Dans GoLive, choisissez Fichier > Ouvrir, sélectionnez le fichier projet Version Cue, puis cliquez sur Ouvrir.
2 Une fois le projet de site ouvert, sélectionnez un ou plusieurs fichiers dans la section Eléments de construction, puis
choisissez Site > Contrôle des versions > Extraire.
3 Ouvrez le fichier et modifiez-le. Utilisez régulièrement la commande Fichier > Enregistrer pour enregistrer les
modifications que vous apportez à la copie locale. Vous pouvez archiver les fichiers pour en enregistrer une version selon
vos besoins. Toutefois, l'archivage supprime le verrouillage des fichiers concernés. Si vous souhaitez continuer à modifier
un fichier, vous devez de nouveau l'extraire.
Si vous l'ouvrez sans l'extraire au préalable, Version Cue vous invite à le faire au moment où vous essayez de modifier le
fichier.
55
Pour plus de détails sur l'archivage et l'extraction de fichiers, voir « Pour effectuer un archivage initial » à la page 67, « Pour
extraire un fichier » à la page 67 et « Pour archiver un fichier » à la page 67.
Pour synchroniser des fichiers
Il estimportantde synchroniser les fichiersdans GoLive carcetteopérationgarantitquela copie localedes fichiers survotre
ordinateur et les fichiers sur le serveur Version Cue sont toujours à jour. La boîte de dialogue Synchroniser vous permet de
télécharger et de charger des fichiers.
1 Effectuez l’une des opérations suivantes :
• Pour synchroniser tous les fichiers modifiés, cliquez sur Synchroniser avec le système de contrôle des versions dans
la barre de menus.
• Pour synchroniser une sélection de fichiers, cliquez sur Synchroniser avec le système de contrôle des versions ou
choisissez Site > Contrôle des versions > Synchroniser la sélection.
• Pour synchroniser tous les fichiers, choisissez Site > Contrôle des versions > Tout synchroniser.
2 Lorsque la boîte de dialogue de synchronisation s'affiche, cliquez sur OK ou sélectionnez une autre action de
synchronisation à appliquer aux fichiers.
3 Si vous le souhaitez, saisissez un commentaire dans la zone de texte correspondante de la boîte de dialogue d'archivage.
Cliquez sur OK.
Voir aussi
« Pour synchroniser un site » à la page 67
Page 64

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour afficher des versions dans GoLive
La boîte de dialogue des versions de GoLive afficher toutes les versions, ainsi que les commentaires, les auteurs et les dates,
de tousles fichiers d'un projet Version CuedansGoLive. Vous pouvez ouvrir une versiondans une fenêtre distincte,afficher
les fichiers dans leur application d'origine, comparez le code source d'une copie locale de pages Web GoLive à celui du
fichier principal correspondant sur le serveur Version Cue, et créer une nouvelle version basée sur une version existante.
1 Ouvrez la fenêtre du site dans GoLive, sélectionnez-y le fichier voulu, puis choisissez Afficher les versions dans le menu
Site > Contrôle des versions ou dans le menu contextuel.
2 Effectuez l'une des opérations suivantes dans la boîte de dialogue Versions :
• Pour comparer le code source d'une copie de travail avec celui du fichier principal, sélectionnez la version, puis cliquez
sur Comparer à la version locale.
• Pour comparer le code source de deux versions d'une page Web, sélectionnez ces deux versions et cliquez sur Comparer
les versions sélectionnées.
• Pour ouvrir une version dans une fenêtre individuelle, sélectionnez la version, puis cliquez sur Afficher la version.
• Pour créer une nouvelle version du fichier à partir d'une version existante, sélectionnez cette version, puis cliquez sur
Mettre à jour vers la version actuelle.
• Pour fermer la boîte de dialogue Versions, cliquez sur Terminé.
56
Pour comparer une copie de travail au fichier principal
1 Dans GoLive, choisissez Fichier > Ouvrir, sélectionnez le fichier projet Version Cue, puis cliquez sur Ouvrir.
2 Effectuez l’une des opérations suivantes :
• Ouvrez le fichier.
• Sélectionnez le fichier dans la fenêtre de site.
3 Choisissez Site > Contrôle des versions > Comparer à la dernière version sur Version Cue. Cliquez sur le fichier avec le
bouton droit de la souris (Windows) ou en maintenant la touche Control enfoncée (Mac OS), puis choisissez Comparer à
la dernière version sur Version Cue dans le menu contextuel.
4 DanslaboîtededialogueComparerlesversionsàlaversion,lesdifférencesentrelacopiedetravailetlefichierprincipal
sont en surbrillance. Dans la boîte de dialogue, procédez de l'une des manières suivantes :
• Pour supprimer les lignes vierges de la vue, sélectionnez Ignorer les lignes vides.
• Pour analyser visuellement le code, sélectionnez Afficher les couleurs différentes.
• Pour supprimer les lignes parfaitement identiques dans la copie de travail et le fichier principal, sélectionnez Masquer
les lignes identiques.
• Pour parcourir chaque fenêtre séparément, désélectionnez Synchroniser le défilement.
• Pour passer en revue les différences en surbrillance, cliquez sur Différence suivante ou sur Différence précédente.
5 Cliquez sur Fermer lorsque vous avez terminé.
Manipulation hors ligne d'un projet Version Cue
Si le serveur Version Cue est hors tension ou si vous ne pouvez pas y accéder sur le réseau, vous avez la possibilité de
modifier les votre copie locale des fichiers d'un site GoLive sur votre ordinateur. Etant donné que vous disposez de copies
de travail de tous les fichiers du projet sur votre ordinateur, votre flux de production n'est pas affecté.
Avant de travailler sur un fichier hors ligne, synchronisez le projet pour vous assurer que vous possédez les fichiers les plus
récents, puis utilisez la commande Extraire avant de commencer à modifier le fichier. La commande Extraire synchronise
les fichiers avant leur modification, mais avertit également les autres utilisateurs que vous allez utiliser les fichiers en
question. Sivous signalez manuellement que les fichiers sontextraits, le serveur Version Cue les protège. Après avoir extrait
les fichiers, choisissez la commande Travailler hors ligne pour mettre à jour l'état des fichiers sur le serveur. Lorsque vous
parvenez de nouveau à vous connecter au serveur Version Cue, vous pouvez synchroniser les fichiers pour en enregistrer
de nouvelles versions sur le serveur.
Page 65

ADOBE GOLIVE 9
Guide de l'utilisateur
En travaillant hors ligne, vous n'avez pas la possibilité d'obtenir des informations mises à jour sur l'état des versions. Vous
n'avez pas la possibilité d'archiver ou d'extraire un fichier vers le serveur Version Cue. Cependant, étant donné que tous les
fichiers de site se trouvent sur votre ordinateur, vous pouvez publier les fichiers sur le serveur de publication même si vous
travaillez hors ligne. Par défaut, lorsque vous choisissez Site > Publier > Télécharger la sélection/Télécharger les fichiers
modifiés vers le serveur/Tout télécharger vers le serveur, les fichiers sont téléchargés de l'ordinateur local vers le serveur de
publication.Il est particulièrement important desynchroniser avant de travailler hors lignesivoussouhaitezpublierà partir
de vos copies de travail. La synchronisation garantit que vous possédez la version des fichiers la plus récente (les
modifications apportées aux fichiers du serveur Version Cue depuisla dernièresynchronisationne sont pas répercutées sur
votre copie locale), et que le site sur le serveur hôte et celui sur le serveur de publication sont synchronisés.
Vous pouvez denouveautravailler en ligne.Pour cela, désélectionnez la commande Site > Travailler hors ligne dansla barre
de menus de l'application.
Voir aussi
« Modification et synchronisation des fichiers hors connexion » à la page 37
Pour travailler hors ligne sur un projet Version Cue
❖ Dans GoLive, effectuez l’une des opérations suivantes :
• Choisissez Site > Contrôle des versions > Travailler hors ligne pour manipuler des copies locales sans accéder au serveur
hôte Version Cue. Les fichiers principaux restent accessibles aux autres utilisateurs. Les fichiers sont signalés comme
extraits sur le serveur, une copie de chaque fichier sélectionné est ajoutée dans le dossier du site sur l'ordinateur local.
• Pour télécharger un ou plusieurs fichiers du serveur sans les extraire, sélectionnez-les dans la fenêtre du site, puis
choisissez Site > Contrôle des versions > Forcer le téléchargement. Une copie de chaque fichier sélectionné est ajoutée
dans le dossier du site sur l'ordinateur local. Le fichier reste accessible à tous les utilisateurs qui peuvent le modifier sans
tenir compte des changements que vous y apportez.
57
Pour afficher, restaurer ou supprimer les fichiers supprimés depuis le serveur
Dans GoLive, vous pouvez restaurer ou supprimer définitivement des fichiers supprimés de Version Cue. La suppression
en deux étapes évite les suppressions accidentelles. Lorsque vous restaurez un fichier, il revient à son emplacement
précédent dans le projet.
1 Avec la fenêtre de site ouverte, choisissez Site > Contrôle des versions > Fichiers du serveur supprimés.
La boîte de dialogue Fichiers supprimés s'affiche.
2 Sélectionnez le fichier à supprimer dans la boîte de dialogue. Vous pouvez également supprimer tous les fichiers en
choisissant Tout sélectionner, ou choisir Ne rien faire si vous décidez de ne pas restaurer ni de supprimer les fichiers.
3 Dans la colonne Action, cliquez sur le triangle dans le coin inférieur droit de l'icône et choisissez l'une des options
suivantes :
Restaurer sur le serveur Restaure le fichier à son emplacement précédent dans la hiérarchie du projet.
Restaurer sur le serveur et télécharger localement Restaure le fichier et en enregistre une copie sur l'ordinateur local.
Supprimer définitivement Supprime complètement le fichier du projet.
GoLive restaure automatiquement les fichiers et les replace à leur emplacement d'origine. Rafraîchissez la vue du site (Site
> Rafraîchir la vue) pour vérifier que tous les fichiers s'affichent correctement.
Page 66

ADOBE GOLIVE 9
Guide de l'utilisateur
Résolution des problèmes
Plusieurs dossiers de fichiers de projet locaux
Si vous accédez à deux projets dotés du même nom sur deux serveurs Version Cue différents, Version Cue risque de créer
plusieurs copies de ce qui semblerait être les dossiers des fichiers projet locaux, alors qu'il s'agit en réalité des dossiers de
deux projets distincts accessibles sur deux serveurs différents. Version Cue attribue à ces dossiers un nom composé d'un
nom du projet suivi d'un numéro (par exemple, projet_001, projet_002). Vous pouvez supprimer ces dossiers après avoir
enregistré des versions de vos fichiers de projet locaux sur le Serveur Version Cue. (Ou vous pouvezsimplementignorer les
multiples dossiers de fichiers de projet locaux.)
Pour supprimer les dossiers de projet locaux, voir « Suppression d'un fichier ou d'un dossier projet dans GoLive » à la
page 35.
Projets hors ligne
Si votre accès réseau devient indisponible pendant que vous travaillez sur un projet Version Cue (parce que vous voyagez
avec un ordinateur portable, par exemple), Version Cue peut afficher le projet comme étant hors ligne lors de votre
connexion suivante. Vous pouvez de nouveau travailler en ligne. Pour cela, désélectionnez la commande Site > Travailler
hors ligne dans la barre de menus de l'application. Une fois en ligne, vous devez synchroniser les fichiers.
58
Récupération de projet
Dans le cas très improbable où vous ne pourriez plus du tout accéder à un projet Version Cue, vous pouvez récupérer les
versions actuelles des fichiers figurant dans les dossiers locaux sur les ordinateurs des membres du groupe de travail ayant
accédé au projet. Les fichiers de projet locaux se trouvent dans le dossier Version Cue de votre dossier Mes documents
(Windows) ou Documents (Mac OS).
Les fichiers n'apparaissent pas dans des projets derrière un pare-feu
Version Cue utiliser les protocoles HTTP (Hypertext Transfer Protocol) et SOAP (Simple Object Access Protocol) pour
établir unecommunication entreles serveurs Version Cue etGoLiveoules composantsAdobeCreative Suite. Il peutarriver
que certains pare-feux anciens ne gèrent pas correctement les interactions SOAP. Si vous voyez les dossiers de vos projets
Version Cue, mais pas les fichiers, essayez de désactiver votre serveur proxy. Si cela résout le problème, il n'est peut-être pas
nécessaire de mettre à jour votre pare-feu.
Déconnexion de projets lorsque des fichiers sont extraits
Si certains fichiers projet locaux sont extraits, vous ne pouvez pas vous déconnecter du projet avant d'avoir archivé ces
fichiers. Dans le cas où vous ne pouvez pas effectuer cet archivage parce que le Serveur Version Cue n'est pas disponible, il
existe deux façons de procéder. Vous pouvez attendre que le serveur redevienne disponible, synchroniser les fichiers, puis
vous déconnecter du projet. Vous pouvez également supprimer le dossier de fichiers de projet locaux de votre disque dur,
puis vous déconnecter du projet lorsque le serveur redevient disponible. (Aux yeux des autres utilisateurs accédant au
projet, les fichiers sonttoujours marqués comme extraits. Ces utilisateurs peuvent enregistrer leurs propres versions, ou un
utilisateur doté deprivilèges Administrateurpeut réinitialiser les verrouillages appliqués au projet, modifiant ainsil'étatdes
fichiers en Synchronisé.)
Impossible de migrer de Version Cue CS2 à Version Cue CS3 sur desordinateurs Macintosh à processeur Intel
Pour faire migrer un projet de Version Cue CS2 à Version Cue CS3 sur un ordinateur Macintosh à processeur Intel,
commencez par sauvegarder ce projet dans l'utilitaire d'administration avancée Version Cue CS2 sur un ordinateur
Macintoshà processeur PowerPC.(Pour toutes instructions, reportez-vous à l'aidedeVersion Cue CS2.) Ensuite,transférez
le projet depuis le Macintosh à processeur PowerPC vers le répertoire de sauvegarde des projets figurant sur le Macintosh
à processeur Intel, redémarrez le serveur, puis restaurez le projet dans Version Cue CS3 (reportez-vous à la section
« Sauvegarde et restauration de projets » à la page 45).
Page 67

ADOBE GOLIVE 9
Guide de l'utilisateur
Remarque : Vous ne pouvez pas migrer les sauvegardes d'un serveur Version Cue CS2 vers un serveur Version Cue CS3. En
revanche, il vous est possiblede migrer les projets Version Cue CS2 versun serveur Version Cue CS3. Voir « Migration de projets
vers le serveur Version Cue 3.0 » à la page 28
Impossible de se connecter au serveur Version Cue CS3
Utilisez l’une des méthodes suivantes :
• Assurez-vous que votre connexion réseau fonctionne correctement.
• Si vous essayez de vous connecter au serveur à partir d'Acrobat 8 ou d'un composant Adobe Creative Suite 2 compatible
avec Version Cue, vérifiez que vous n'avez pas activé le protocole SSL pour le serveur. Par ailleurs, Acrobat 8 et les
composants Adobe Creative Suite 2 ne peuvent pas se connecter à un serveur Version Cue CS3 installé sur le même
ordinateur (autrement dit, un serveur Version Cue CS3 local).
• Essayez de vous connecter au serveur à partir d'un composant Creative Suite utilisant Version Cue.
• Désactive temporairement les pare-feux et les serveurs proxy.
• Redémarrez le serveur (voir « Arrêt ou redémarrage du Serveur Version Cue » à la page 29).
• Consultez le fichier journal du serveur pour voir s'il contient des détails indiquant la cause du problème. Vous pouvez
accéder au fichier journal à partir du panneau Options avancées de l'administration du serveur Version Cue
(voir« Tâches d'administration avancées du serveur Version Cue » à la page 46.)
59
Mot de passe de l'administrateur système Version Cue oublié
Si vous avez oublié votre mot de passe d'administrateur système, vous devez désinstaller puis réinstaller Version Cue, en
créant à cette occasion un nouveau nom d'utilisateur et un nouveau mot de passe pour l'administrateur système. Il n'existe
aucune méthode permettant de supprimer Version Cue sans perdre la totalité des données et des fichiers de projet
Ve rs i on C u e.
Le Serveur Version Cue fonctionne au ralenti ou ne répond plus
Effectuez l'une des opérations suivantes :
• Augmentez laquantité deRAM allouée à Version Cue (reportez-vous àla section « Définitiondes préférences duserveur
Version Cue » à la page 26).
• Si Version Cue cesse de répondre pendant que vous êtes en train de sauvegarder des fichiers de projet, assurez-vous que
l'espace disque disponible sur l'unité destinataire de la sauvegarde est suffisant pour stocker les fichiers.
Impossible de voir des projets Version Cue sur un serveur Version Cue CS3
Utilisez l’une des méthodes suivantes :
• Assurez-vous que le projet auquel vous essayez de vous connecter est partagé. En effet, si le créateur du projet souhaite
que celui-ci reste privé, vous ne pouvez pas y accéder.
• Si vous utilisez Acrobat 8 ou un composant Adobe Creative Suite 2 compatible avec Version Cue, assurez-vous que le
créateur du projet l'a défini comme étant compatible avec CS2. Dans le cas contraire, vous ne pouvez pas voir le projet
sur le serveur Version Cue CS3.
Page 68

Chapitre4: Configurationd’unsiteetde pages
Création d’un site
A propos des sites GoLive
Lorsque vous créez un site Web à l’aide de l’assistant de création de site, GoLive crée un fichier de site (doté de l’extension
.site) pour gérer et contrôler le contenu de ce site. GoLive crée également des dossiers pour les fichiers nécessaires à la
création et àla maintenancedu site. Lorsque vous créez unsite vierge, GoLive génère unepage index.html vide etun dossier
projet contenant tous les éléments requis, notamment les dossiers du dossier projet et le fichier du site.
En général, il n'est pas nécessaire d'ouvrir ou de manipuler les fichiers directement dans le dossier projet. Sachez que les
modifications apportées directementà ces fichiers ou à la structure dedossiers par défaut risquentd'avoir des conséquences
négatives sur le site. L'exemple ci-après fournit une description des dossiers.
Si votre nouveau site s’appelle Monsite, le fichier de site est nommé Monsite.site. Le dossier projet s'intitule Monsite et
contient le fichier du site et les dossiers suivants :
60
aglextras
site et la boîte de dialogue des paramètres du site. Les paramètres de publication ne sont pas publiéslorsque vous téléchargez
le site vers unserveur de publication. Ce dossier ne s'affiche pas dans la fenêtre du site même s'il figure dansle dossierdu site.
CSS Contient les feuilles de style en cascade externes et d'autres fichiers source. Les fichiers CSS s'affichent dans la section
Eléments de construction de la fenêtre du site. Les fichiers CSS sont téléchargés lors du téléchargement du site vers un
serveur de publication.
Contient les fichiers des paramètres de publication, y compris ceux que vous avez configurés dans la fenêtre du
Voir aussi
« Configuration des préférences et options de site Web » à la page 92
Méthodes de création d'un site dans GoLive
Vous pouvez créer ou importer des sites de l'une des manières suivantes :
Création d'un site vierge Vous avez la possibilité d'utiliser l'assistant de création de site pour créer un site vierge à partir
duquel vous pouvez concevoir vos propres pages Web dans GoLive ou à l'aide d'autres applications de retouche d'image,
telles qu'Adobe Photoshop.
Importer un site à partir d'un dossier local de fichiers existants GoLive crée un site à partir des fichiers existants contenus
dans un dossier de votre ordinateur. GoLive se base sur le dossier des fichiers existants pour créer le dossier du nouveau
site. GoLive vousinviteà spécifier l’emplacement dufichier de site,à le nommer(en veillant à toujours conserver l’extension
de fichier .site) et à créer un dossier pour stocker ce fichier.
Création d'un site à partir d'un fichier de recherche de site GoLive crée un site à partir d'un site exemple.
Importer un site à partir de fichiers téléchargés depuis un serveur distant GoLive crée un site reposant sur la copie d’un
site téléchargé depuis un serveur FTP ou HTTP.
Importer un site à partir de projets collaboratifs sur un système de contrôle des versions GoLive se connecte à un serveur
et monte le site cible sur votre ordinateur. Il archive ou extrait un fichier en votre nom afin d'éviter que d'autres utilisateurs
n'écrasent vos modifications. Utilisez cette méthode lorsque vous faites partie d'un groupe de travail et que le contrôle des
versions est nécessaire, ou que vous souhaitez appliquer le contrôle des versions à un site pour utilisateur unique, ce qui
vous permet de restaurer des versions antérieures. Si vous souhaitez vous connecter au site que vous êtes en train de créer,
(c'est-à-dire monter le site et l'utiliser depuis le serveur, et non télécharger une copie de ce site), utilisez cette méthode.
Page 69

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour créer un site vierge
1 Effectuez l’une des opérations suivantes :
• Choisissez Fichier > Nouveau, puis Site > Créer un site.
• Choisissez Fichier > Nouveau site.
2 Sélectionnez Site vierge, puis cliquez sur Suivant.
3 Spécifiez le nom et l'emplacement du site. Pour indiquer la manière dont le nouveau site traite l'encodage et le respect de
la casse des adresses URL, cliquez sur Options avancées et sélectionnez les options voulues. (Reportez-vous à la rubrique
« Options avancées de gestion des URL » à la page 62.)
4 Cliquez sur Suivant, puis spécifiez les options de contrôle des versions :
• Si vous envisagez d'utiliser le site dans un groupe de travail ou souhaitez tirer parti des fonctions de contrôle des versions,
sélectionnez Utiliser le contrôle des versions, choisissez un système de contrôle des versions et indiquez les informations
relatives à l'utilisateur et au serveur.
• Si vous ne souhaitez pas utiliser le contrôle des versions, sélectionnez Ne pas utiliser le contrôle des versions.
5 Cliquez sur Suivant, puis spécifiez les options du serveur de publication :
• Si vous connaissez le serveur sur lequel vous publierez le site, sélectionnez Spécifier le serveur maintenant, puis entrez
les informations appropriées concernant le serveur. Pour plus de détails, reportez-vous à la rubrique « Pour configurer
l’accès à un serveur de publication » à la page 270.
• Si vous ne disposez pas des informations concernant le serveur, sélectionnez Spécifier le serveur ultérieurement.
6 Cliquez sur Terminer.
61
Voir aussi
« Pour modifier les paramètres de contrôle des versions » à la page 68
« A propos du contrôle des versions » à la page 64
Pour créer un site à partir d'un dossier local de fichiers existants
Vous pouvez également utiliser cette procédure pour importer des sites d'autres applications.
Remarque : Etant donné que GoLive utilise le dossier contenant les fichiers existants comme base pour le nouveau site, il est
conseillé d’effectuer une copie pour l’importation plutôt que d’utiliser le dossier original et son contenu.
1 Choisissez Fichier > Nouveau.
2 Choisissez Site > Créer un site.
3 Sélectionnez Site d'après un contenu existant, puis cliquez sur Suivant.
4 Sélectionnez A partir d'un dossier local de fichiers existants, puis cliquez sur Suivant.
5 Cliquez sur le bouton Parcourir situé sous la section Dossier pour naviguer jusqu'au dossier local contenant les fichiers
du site à utiliser.
6 Cliquez sur le bouton Parcourir sous la section Page d'accueil du nouveau site pour localiser la page d'accueil du site
existant (si vous n'indiquez pas de pas d'accueil, GoLive crée une page d'accueil vierge dans le dossier du site).
7 Cliquez surSuivant, puis spécifiez l'emplacementdunouveausitedansla zone Spécification dunomet de l'emplacement
du site. Pour indiquer la manière dont le nouveau site traite les caractères des adresses URL et le respect de la casse, cliquez
sur Options avancées. (Reportez-vous à la rubrique « Options avancées de gestion des URL » à la page 62.)
8 Cliquez sur Terminer.
Pour créer un site à partir d'un fichier de recherche de site
1 Choisissez Fichier > Nouveau.
2 Choisissez Site > Créer un site.
Page 70

ADOBE GOLIVE 9
Guide de l'utilisateur
3 Sélectionnez Site dans un fichier de recherche de site (*.aglsl), puis cliquez sur Suivant.
4 Cliquez sur Parcourir sous le fichier de recherche de site pour localiser le fichier voulu.
5 Cliquez sur Parcourir sous l'enregistrement du site pour indiquer le nom et l'emplacement du site.
6 Cliquez sur Terminer.
Vous avez la possibilité de créer des fichiers de recherche de sites GoLive à l'aide del'option Exporter dumenu Fichier. Pour
plus de détails sur l'exportation de fichiers de recherche de site, reportez-vous à la rubrique « Pour exporter un fichier de
recherche de site » à la page 64.
Voir aussi
« Importation de sites depuis un serveur FTP ou HTTP » à la page 62
« A propos du contrôle des versions » à la page 64
Pour ouvrir des sites GoLive CS et CS2
❖ OuvrezlesitedansGoLive9.GoLivemetautomatiquementàjourlesite(générantunfichierprojetdesiteGoLive9)et
sauvegarde le fichier du site.
Remarque : Si vous souhaitez archiver l’ancienne version du site (outre le fichier de site associé), faites une copie du site,
sauvegardez la copie, puis ouvrez le fichier de site d’origine.
62
Options avancées de gestion des URL
Les options avancées de gestion desURLvouspermettentde spécifier lamanièredontle site traiteles caractères des adresses
URL. Une fois le site créé, vous pouvez modifier l’encodage des caractères des adresses URL dans la boîte de dialogue de
configuration du site. Il est cependant impossible de modifier la vérification des URL sensibles à la casse.
Encodage des URL Indique le type d'encodage des caractères que le site doit utiliser pour les URL. L’encodage Unicode
UTF 8 est adapté aux plates-formes informatiques et aux langues les plus courantes. Contactez l'administrateur du serveur
Web de publication pour connaître l'encodage des caractères utilisé par ce dernier.
Script
Ces options sont disponibles uniquement si vous choisissez Spécifique au système dans le menu d'encodage des URL.
Echappement % Indique le contexte dans lequel le site remplace (par le caractère d'échappement) les caractères non
autorisés dans les URL. Par exemple, %20 est utilisé pour l’échappement des espaces, non autorisés dans les URL.
Voir aussi
« Configuration des préférences et options de site Web » à la page 92
Importation des sites stockés sur des serveurs distants
Importation de sites depuis un serveur FTP ou HTTP
L’assistant de création de site permet de développer des sites GoLive à partir d’autres sites importés depuis un serveur FTP
ou HTTP. Pour pouvoir importer un site depuis un serveur distant, créez au préalable un site pour utilisateur unique, puis
téléchargez les fichiers du site sur votre disque dur local. Une fois le site distant importé, vous pouvez créer un fichier de
recherche de site contenant les informations de connexion et d’encodage des caractères nécessaires à la création du site.
Unefoislesitepourutilisateuruniquecrééetlesfichierstéléchargéssurledisquedurlocal,vouspouvezappliquerlecontrôle
des versions au site. Voir « A propos du contrôle des versions » à la page 64.
Page 71

ADOBE GOLIVE 9
Guide de l'utilisateur
Accès aux informations de connexion pour sites importés
Pour créer des sites reposant sur des fichiers importés depuis un serveur FTP, vous avez besoin d’informations de compte
correctes afin de vous connecter au serveur. Ces informations comprennent notamment le nom du serveur et vos nom
d’utilisateur etmot de passe. La boîte de dialoguedes options FTP avancées del'assistant decréationde site permet d'utiliser
le mode passif si le site est protégé par un pare-feu ou que le serveur est protégé par un rooter.
Pour créer un site à partir de fichiers importés depuis un serveur HTTP, vous n'avez besoin que d'un accès Internet et d’un
URL de page d’accueil correct.
Pour télécharger des sites depuis des serveurs HTTP et FTP
L’assistant de création de site permet d’importer dans GoLive un site Web entier, y compris toutes les pages liées pointant
vers de multiples serveurs HTTP et tous les fichiers source (fichiers image, par exemple) référencés sur les pages. Le
téléchargement de sites volumineux pouvant prendre un temps considérable, il est possible de restreindre le nombre de
niveaux de pages dans l’arborescence des liens de page pour l’importation.
Remarque : Sivoustravaillezdéjàdanslecadred'unprojetcollaboratifappliquantlecontrôledesversionsetsivoussouhaitez
poursuivre ce travail de groupe, connectez-vous au site existant au lieu d'utiliser cette procédure.
1 Effectuez l’une des opérations suivantes :
• Choisissez Fichier > Nouveau, puis Site > Créer un site.
• Choisissez Fichier > Nouveau site.
2 Sélectionnez Site d'après un contenu existant, puis cliquez sur Suivant.
3 Sélectionnez Par téléchargement depuis un serveur distant, puis cliquez sur Suivant.
4 Choisissez le type de serveur (FTP ou HTTP) dans le menu Type de serveur.
5 Si vous effectuez le téléchargement depuis un serveur HTTP, spécifiez l'URL de la page d'accueil du serveur dansla zone
URL, puis effectuez l'une des opérations suivantes :
• Cochez la case Télécharger uniquement les pages incluses dans le chemin, afin de ne télécharger que les pages stockées
dans le dossier (ou sous-dossier) contenant l’URL de la page d’accueil.
• Cochez la case Utiliser un seul serveur afin de télécharger uniquement les pages stockées sur lemême serveur que l’URL
de la page d’accueil. GoLive télécharge tous les fichiers source référencés par les pages téléchargées, quels que soient les
serveurs sur lesquels ils se trouvent, que l'option soit sélectionnée ou non.
6 Si vous effectuez le téléchargement depuis un serveur FTP, saisissez les informations concernant ce dernier. Cliquez sur
Options avancées pour définir les options de sécurité et de mode passif. (Reportez-vous à la rubrique « Pour configurer
l’accès à un serveur de publication » à la page 270.)
7 Cliquez sur Suivant, puis spécifiez le nom et l'emplacement des fichiers téléchargés. Pour indiquer la manière dont le
nouveau site traite l'encodage des caractères et le respect de la casse dans les adresses URL, cliquez sur Options avancées.
(Reportez-vous à la rubrique « Options avancées de gestion des URL » à la page 62.)
8 Cliquez sur Terminer.
GoLive importe uniquement des pages des niveaux spécifiés et les fichiers source des images et autres objets situés sur ces
pages. GoLive convertit tous les liens de page restants qui renvoient à d'autres niveaux d'URL externes. Une fois le site créé,
vous pouvez télécharger les pages individuellement depuis ces URL externes en choisissant Télécharger dans le menu
contextuel d’un URL.
63
Pour télécharger une page à partir d’un lien externe
1 Cliquez sur la sous-section Hyperliens de la section Ressources de la fenêtre du site.
2 Cliquez sur l'URL avec le bouton droit de la souris et choisissez l'option de téléchargement.
Lorsque vous téléchargez une page etses fichiers source àpartir d'un lienexterne,GoLive ajoutela page et lesfichiers source
référencés (tels que des images) dans la section Eléments de construction de la fenêtre du site.
Page 72

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« Téléchargement d’une page Web depuis le serveur » à la page 276
Pour exporter un fichier de recherche de site
Un fichier de recherche de site décrit l’emplacement d’un site sur un serveur distant et vous permet d’importer rapidement
des sites distants. Ce fichier contient toutes les informations de connexion et d’encodage des caractères nécessaires à la
création du site.
1 Ouvrez le site à copier.
2 Choisissez Fichier > Exporter > Localisateur de site.
3 Choisissez le nom et l’emplacement du fichier de recherche de site dans la boîte de dialogue Enregistrer le fichier de
recherche de site, puis cliquez sur Enregistrer.
Pour créer un site en important un fichier de recherche de site
1 Etablissez une connexion avec Internet.
2 Choisissez Fichier > Importer > Nouveau site du localisateur de site.
3 SélectionnezlefichierderecherchedesitedanslaboîtededialogueChargerunfichierderecherchedesite,puiscliquez
sur Ouvrir.
4 Indiquez le dossier de destination des fichiers du site dans la boîte de dialogue de recherche de dossier, puis cliquez sur OK.
5 Sélectionnezlesfichiersàtéléchargerdepuisleserveurdanslaboîtededialoguedetéléchargement,puiscliquezsurOK.
64
Contrôle des versions, sites
A propos du contrôle des versions
Un groupe de travail peut se servir du contrôle des versions afin de gérer les fichiers et de garantir qu'une seule personne
utilise un fichier à un moment donné. Vous avez également la possibilité d'appliquer le contrôle des versions à un site pour
utilisateur unique, lorsque vous souhaitez restaurer des versions antérieures du site, par exemple. Quand vous vous
connectez à un projet qui utilise le contrôle des versions, vous avez la possibilité d'archiver ou d'extraire les fichiers cible.
En cas d'extraction d'un fichier, le système de contrôle des versions verrouille ce dernier et indique qu'il est en cours
d'utilisation afin que d'autres personnes ne puissent pas s'en servir. En cas d'archivage d'un fichier, vous enregistrez les
modifications dans le fichier principal et déverrouillez ce dernier afin que d'autres utilisateurs puissent y accéder.
GoLive prend en charge plusieurs systèmes de contrôle des versions. En outre, GoLive fournit ses propres fonctions de
contrôle des versions que vous pouvez appliquer à des fichiers situés sur votre disque dur local ou sur un serveur FTP.
Pour établir une connexion à un projet utilisant le contrôle des versions sur un serveur HTTP ou FTP
1 Choisissez Fichier > Nouveau.
2 Choisissez Site, puis effectuez l’une des opérations suivantes :
• Sélectionnez Connexion au site.
• Choisissez Site > Créer un site, puis Site d'après un contenu existant. Cliquez sur Suivant, puis sélectionnez Par
connexion à un projet stocké sur un système de contrôle des versions et cliquez sur Suivant.
3 Sélectionnez un système de contrôle des versions dans le menu Système de contrôle des versions et saisissez les
informations appropriées concernant le système dans les zones Serveur, Projet, Utilisateur, Mot de passe et Port. Si vous
utilisez le système CVS, choisissez un type de création dans le menu Type de créat.
4 Cliquez sur Suivant.
5 Indiquez l'emplacement de montage local, puis cliquez sur Terminer.
Page 73

ADOBE GOLIVE 9
Guide de l'utilisateur
6 Suivez les instructions à l'écran pour terminer la procédure de connexion.
Une fois que vous vous êtes connecté à un projet dont les versions sont contrôlées dans GoLive, faitesappel aux commandes
dumenuSite>Contrôledesversionsetdelabarred'outilscorrespondanteafindemanipulerdesfichiersdontlesversions
sont contrôlées.
Pour appliquer le contrôle des versions à un site existant
1 Ouvrez le site.
2 Choisissez Site > Contrôle des versions > Activer le contrôle des versions.
3 DanslasectionContrôledesversionsdelaboîtededialoguedeconfigurationdusite,cochezlacaseUtiliserlecontrôle
des versions.
4 Choisissez un système de contrôle des versions dans le menu correspondant.
• Version Cue
• CVS
• Répertoire du système de fichiers
• Serveur FTP
5 Indiquez le serveur, le nom du projet, le nom d'utilisateur, le mot de passe et le port. Si vous utilisez le système CVS,
choisissez un type de création dans le menu Type de créat.
6 Sélectionnez les autres options voulues.
7 Cliquez sur OK.
65
A propos du contrôle des versions GoLive
GoLive vous permet de créer un espace de travail de contrôle des versions dans un dossier du disque dur local ou sur un
serveur FTP, sans avoir recours à un logiciel tiers. Vous pouvez définir n'importe quel dossier sur votre ordinateur ou sur
un serveur FTP en tant qu'espace de contrôle des versions, qui servira à l'archivage et à l'extraction des fichiers.
Le contrôle des versions GoLive vous permet d'archiver et d'extraire des fichiers, d'afficher les différentes versions des
fichiers et d'en effectuer le suivi, de restaurer les versions antérieures des fichiers et de synchroniser les fichiers locaux et
ceux du système de contrôle des versions. Par défaut, les fichiers archivés sont en lecture seule. En outre, vous ne pouvez
extraire qu'un seul fichier à la fois. Si vous essayez de modifier un fichier appartenant à un projet utilisant le contrôle des
versions,GoLivevousinviteàextrairecefichier.LacolonneEtatdelasectionElémentsdeconstructiondelafenêtredusite
affiche l'état des versions de tous les fichiers.
Remarque : Adobe Version Cue propose un jeu de fonctions de contrôle des versions complet.
A B
A. Fichier archivé B. Fichier extrait
Page 74

ADOBE GOLIVE 9
Guide de l'utilisateur
Flux de production du contrôle des versions GoLive
Avant de pouvoir utiliser le contrôle des versions dans GoLive, vous devez d'abord créer un espace de travail de contrôle
des versions et y archiver les fichiers. Une fois cette opération terminée, vous avez la possibilité d'extraire et d'archiver les
fichiers, de synchroniser le site et l'espace de travail de contrôle des versions, de comparer et de restaurer les différentes
versions des fichiers.
Pour créer un espace de travail de contrôle des versions d'un site existant
1 Ouvrez le site pour lequel vous souhaitez créer un espace de travail de contrôle des versions.
2 Choisissez Site > Contrôle des versions > Activer le contrôle des versions.
3 DanslasectionContrôledesversionsdelaboîtededialoguedeconfigurationdusite,cochezlacaseUtiliserlecontrôle
des versions.
4 Choisissez l'une des options suivantes dans le menu Système de contrôle des versions :
• Répertoire du système de fichiers permet de créer un espace de travail de contrôle des versions sur le disque dur local.
• Serveur FTP permet de créer un espace de travail de contrôle des versions sur un serveur FTP.
5 Effectuez l’une des tâches suivantes :
• Si vous créez un espace de travail de contrôle des versions sur le disque dur local, saisissez le nom du projet, le nom
d'utilisateur et référencez un dossier local dans la zone Répertoire. Ne référencez pas le dossier du site : le dossier dans
lequel GoLive crée l'espace de travail et le dossier du site doivent être distincts.
• Si vous créez un espace de travail de contrôle des versions sur un serveur FTP, spécifiez le serveur dans la zone Serveur,
ainsi que le nom d'utilisateur, le mot de passe, le répertoire et le projet dans la section Données d'accès. Cliquez sur
Options avancées pour définir les options FTP avancées.
6 Définissez les options voulues.
7 Cliquez sur OK.
66
Pour créer un espace de travail de contrôle des versions d'un nouveau site
1 Choisissez Fichier > Nouveau, puis sélectionnez Site > Créer un site.
Vous pouvez également vous connecter à un espace de travail de contrôle des versions GoLive existant : choisissez Site >
Connexion au site dans la boîte de dialogue Créer.
2 Dans l'assistant de création de site, sélectionnez Site vierge.
3 Suivez les instructions à l'écranjusqu'à ce queGoLive affiche la fenêtre Utilisation d'un système de contrôle desversions.
Sélectionnez Utiliser le contrôle des versions.
4 Choisissez l'une des options suivantes dans le menu Système de contrôle des versions :
• Répertoire du système de fichiers permet de créer un espace de travail de contrôle des versions sur le disque dur local.
• Serveur FTP permet de créer un espace de travail de contrôle des versions sur un serveur FTP.
5 Effectuez l’une des tâches suivantes :
• Si vous créez un espace de travail de contrôle des versions sur le disque dur local, saisissez le nom du projet dans la zone
Projet et référencez un dossier local dans la zone Répertoire. Ne référencez pas le dossier du site : le dossier dans lequel
GoLive crée l'espace de travail et le dossier du site doivent être distincts.
• Si vous créez un espace de travail de contrôle des versions sur un serveur FTP, spécifiez le serveur dans la zone Serveur,
ainsi que lenomd'utilisateur, le motde passe, lerépertoireet le nom du projet. CliquezsurOptionsavancéespour définir
les options FTP avancées.
6 Cliquez sur Suivant, puis suivez les instructions qui s’affichent à l'écran pour terminer la création du site.
Page 75

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour effectuer un archivage initial
Une fois l'espace de travail de contrôle des versions créé, vous devez y archiver tous les fichiers du site.
1 Choisissez Site > Contrôle des versions > Tout archiver.
2 Dans laboîtede dialogue decontrôle desversionset d'archivagedes fichiers, sélectionnezles fichiers àarchiveret cliquez
sur Archiver. Pour appliquer le contrôle des versions à l'intégralité du site, sélectionnez tous les fichiers.
Pour extraire un fichier
❖ Sélectionnez un fichier et choisissez Site > Contrôle des versions > Extraire.
GoLive affiche une icône d'état de la version dans le colonne correspondante de la section Eléments de construction de la
fenêtre du site pour indiquer l'état de la version du fichier. L'aspect de cette icône peut varier en fonction du système de
contrôle des versions utilisé.Parexemple,si vous vous servez de Version Cue, il s'agitde l'icône d'extractionpar moi-même.
Pour annuler une extraction, choisissez Site > Contrôle des versions > Annuler l'extraction.
Pour archiver un fichier
1 Sélectionnez un fichier et choisissez Site > Contrôle des versions > Archiver.
2 Dans la boîte de dialogue Contrôle des versions - Archivage des fichiers, cliquez sur Archiver.
67
Pour synchroniser un site
Vous pouvez synchroniser le site local et les dernières versions des fichiers de l'espace de travail de contrôle des versions.
Une autre solution consiste àchoisir Site > Contrôle des versions > Forcer le téléchargement afin deremplacer la copie locale
d'un fichier par la dernière version d'un fichier stockée dans l'espace de travail du contrôle des versions.
1 ChoisissezSite>Contrôledesversions>Toutsynchroniser.Laboîtededialoguedesynchronisationindiquelesfichiers
qui seront téléchargés vers l'espace de travail decontrôle des versions, ceuxqui seront téléchargés vers la copie locale du site
et ceux qui seront supprimés.
2 Effectuez l’une des opérations suivantes :
• Pour afficher les fichiers qui seront ignorés lors de la synchronisation, sélectionnez Afficher les éléments ignorés.
• Pourafficherlesfichierstelsqu’ilsexistentdanslesdossiersduserveur,sélectionnezAfficherl’arborescencedesdossiers.
• Pour afficher desinformations détaillées concernant unfichier, sélectionnez ce dernier.GoLive affiche des informations
sur le fichier local et celui contenu dans l'espace de travail de contrôle des versions dans deux zones de texte au bas de la
boîte de dialogue.
• Pour exclure une action de la synchronisation, désélectionnez-la dans la section correspondante. Par exemple,
désélectionnez Suppressions pour éviter que GoLive supprime des fichiers pendant la synchronisation.
3 Dans la boîte de dialogue de synchronisation, confirmez les actions de synchronisation attribuées aux fichiers
individuels. Si vous souhaitez attribuer une autre action de synchronisation à un fichier, sélectionnez ce dernier et
parcourez les différentes options de synchronisation en cliquant sur l’icône de l’action de synchronisation dans la colonne
à côté d’un fichier :
Page 76

ADOBE GOLIVE 9
Guide de l'utilisateur
BA C
A. Fichier à télécharger vers l’espace de travail de contrôle des versions B. Fichier à supprimer C. Fichier à télécharger de l’espace de travail de
contrôle des versions vers le dossier du site
• Téléchargez vers le serveur afin de télécharger le fichier vers l'espace de travail de contrôle des versions.
• Télécharger depuis le serveur pour télécharger le fichier de l'espace de travail de contrôle des versions vers le site
local.
• Supprimer pour supprimer le fichier.
4 Cliquez sur OK pour démarrer le processus de synchronisation.
68
Pour comparer un fichier et sa version archivée dans l'espace de travail de contrôle des versions
❖ Sélectionnez un fichier et choisissez Site > Contrôle des versions > Comparer au serveur.
Pour comparer les versions archivées d'un fichier
1 Sélectionnez un fichier et choisissez Site > Contrôle des versions > Afficher les versions. GoLive affiche des vignettes de
toutes les versions archivées d'un fichier dans la boîte de dialogue Versions de [nom de fichier].
2 Effectuez une ou plusieurs des opérations suivantes :
• Pour afficher une version pleine image d'un fichier, sélectionnez ce dernier et cliquez sur Afficher la version.
• Pour comparer une version d'un fichier et la version locale, cliquez sur Comparer à la version locale. GoLive affiche la
version archivée et la version locale dans la fenêtre Comparer les versions à la version locale.
• Pour promouvoir une version antérieure d'un fichier à la version actuelle, cliquez sur Promouvoir à la version actuelle.
• Pour comparer les versions sélectionnées, cliquez en maintenant la touche Maj. enfoncée afin de sélectionner plusieurs
versions d'un fichier, puis cliquezsur Comparer les versions sélectionnées.GoLive affiche les versions sélectionnées dans
la fenêtre Comparer les versions.
Pour afficher l'activité utilisateur
❖ Choisissez Site > Contrôle des versions > Activité utilisateur. La boîte de dialogue Activité utilisateur affiche les noms
d'utilisateur et une liste des fichiers extraits par chaque utilisateur dans la fenêtre du site.
Pour modifier les paramètres de contrôle des versions
Vous pouvez modifier les paramètres de contrôle des versions de n'importe quel site sur lequel vous travaillez.
1 Ouvrez un site, puis choisissez Site > Contrôle des versions > Configuration.
2 Modifiez les champs de la boîte de dialogue de configuration du contrôle des versions, puis cliquez sur OK.
Pour désactiver le contrôle des versions d’un site
1 Ouvrez le site, puis choisissez Site > Contrôle des versions > Configuration.
2 Désélectionnez Utiliser le contrôle des versions, puis cliquez sur OK.
Page 77

ADOBE GOLIVE 9
Guide de l'utilisateur
Ajout de fichiers à un site
Pour créer une page dans un site
Vous pouvez créer un document HTML, un document texte, une feuille de style en cascade ou un fichier JavaScript. De
plus, vous pouvez attribuer aux documents que vous créez toute une série de formats spéciaux, y compris le format
XHTML, et utiliser les modèles de page définis pour votre site. La section Web de la boîte de dialogue Nouveau dresse la
liste des nombreux exemples de page sur lesquels vous pouvez vous baser pour créer des pages.
Remarque : Lorsque vous créez un document spécial HTML ou XHTML, GoLive ajoute automatiquement une déclaration
doctype au code source avec une référence au fichier DTD (Type Definition) correct.
❖ Effectuez l’une des opérations suivantes :
• Ouvrezlafenêtredusite,choisissezSite>AjouterunnouveaudocumentetsélectionnezWeb.Choisissezuntypedepage
dans la boîte de dialogue Créer, puis cliquez sur OK. GoLive ajoute un fichier sans titre dans la liste des fichiers de la
fenêtre du site.
• Ouvrez la fenêtre du site, choisissez Site > Ajouter un nouveau document et sélectionnez Favoris. Choisissez un type de
page dans la boîte de dialogue Créer, puis cliquez sur OK. GoLive ajoute un fichier sans titre dans la liste des fichiers de
la fenêtre du site.
PourajouterunfichieràlacatégorieFavorisdelaboîtededialogueCréer,sélectionnez-leetchoisissezAjouterauxFavoris
dans le menu contextuel afférent dans la boîte de dialogue Créer.
69
• Sélectionnez un dossier dans la fenêtredu site. Cliquez surl'icône de nouvelle page de la barre de menus de la fenêtre
du site. La nouvelle page est ajoutée au bas de la liste dans le dossier sélectionné.
• Sélectionnez une page dans la fenêtre du site, puis choisissez Edition > Dupliquer afin de créer une copie de la page
existante.
• Ouvrez la fenêtre du site, choisissez Site > Nouveau et sélectionnez Web. Choisissez un type de page dans la boîte de
dialogue Créer, puis cliquez sur OK. GoLive crée un fichier sans titre et l’affiche dans l’éditeur de mise en page de la
fenêtrededocument.ChoisissezFichier>Enregistrersous.DanslaboîtededialogueEnregistrersous,indiquezlenom
de la page, choisissez Racine dans le menu Dossier de site, puis cliquez sur Enregistrer. La nouvelle page est ajoutée au
contenu du dossier racine du site.
Remarque : Assurez-vousquelafenêtredusiteestouverte,maispasnécessairementsélectionnée,afinquelemenuDossierde
site figure dans la boîte de dialogue Enregistrer sous.
Vous pouvez définir une préférence GoLive de sorte qu’une nouvelle page soit automatiquement créée au lancement de
l’application et affichée dans l’éditeur ou dans le mode d’aperçu de votre choix. (Reportez-vous à la rubrique « A propos des
préférences » à la page 19.)
Pour ajouter un fichier existant à un site
❖ Effectuez l’une des opérations suivantes :
• Faites glisser le fichier du bureau vers la fenêtre du site.
• Déplacez le fichier vers le dossier racine du site situé sur le bureau. Puis, sélectionnez la fenêtre du site et choisissez Site
> Rafraîchir, ou cliquez dans la fenêtre du site avec le bouton droit de la souris et choisissez l'une des options de
rafraîchissement.
• Ouvrez la section Eléments de construction de la fenêtre du site et choisissez Fichier> Importer > Fichiers. Dans la boîte
de dialogue qui s’affiche, localisez et sélectionnez le fichier voulu, puis cliquez sur Ouvrir. Si le programme vous y invite,
cliquez sur OK afin de copier le fichier et de mettre à jour le site.
Remarque : Lorsquevouscréezunenouvellepage,GoLiveajouteautomatiquementdanslasectiond’en-têtedecettepageun
élément méta pour définir l’encodage des caractères du texte. Si une page ne contient pas cet élément méta, GoLive affiche à
l’ouverture de la page une boîte de dialogue permettant d’utiliser temporairement un encodage par défaut ou de définir
l’encodage de caractères de la page.
Page 78

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« A propos des sites GoLive » à la page 60
Verrouillage et déverrouillage de fichiers
GoLiveestcapablededéverrouillerdesfichiersverrouillésdansleFinderdeMac OSoudéfinisenlectureseuledanslaboîte
de dialogue des propriétés de Windows. Cette opération est indispensable à la modification de fichiers verrouillés
localement dans un site importé. Si les fichiers sont masqués dans l’Explorateur Windows, vous devez les afficher
préalablement à leur modification.
Le verrouillage de fichier local concerne uniquement la plate-forme sur laquelle il est appliqué. Par exemple, si vous créez
un site sous Mac OS en verrouillant ses fichiers HTML, ils ne seront pas verrouillés lorsque vous téléchargez ce site sur un
serveur UNIX® ou Windows. Le verrouillage de fichiers locaux ne s’applique pas aux fichiers stockés sur un serveur
We bD AV.
Pour déverrouiller un fichier verrouillé ou en lecture seule
1 Cliquez deux fois sur le fichier en question dans la fenêtre du site.
2 Modifiez le fichier. Lorsque GoLive affiche le message Le fichier [nom de fichier] est en lecture seule. Voulez-vous
supprimer cet attribut ?, cliquez sur Oui.
Pour déverrouiller plusieurs fichiers, sélectionnez-les dans la fenêtre du site. Puis, sous Windows, choisissez Site >
Explorateur > Afficher les informations sur l'objet et désélectionnez l'option Lecture seule dans la boîte de dialogue des
propriétés. Sous Mac OS, choisissez Site > Finder> Afficher les informations surl'objet etdésélectionnez l'option Verrouillé dans
la boîte de dialogue Info.
70
Configuration des pages
Configuration des pages
AvantouaprèsavoirmisenpagedutexteetdesobjetssurunepageWeb,vousavezlapossibilitédeconfigurerletitre,les
marges et le fond de la page, ainsi que la taille de la fenêtre d’affichage de la page. Vous pouvez également ajouter des
instructions cachées relatives à chaque document et destinées aux navigateurs Web. Il suffit de faire glisser des éléments et
des scripts dans lessections d’en-tête (par exemple, des mots-cléspermettant aux moteurs de recherchede répertorier votre
page dans leurs résultats de recherche).
Au cours de vos manipulations dans la fenêtre de document, vous pouvez définir des options du panneau Affichage afin
d'afficher ou de masquer certains éléments cachés dans les pages visualisées dans un navigateur, notamment les symboles
de saut de ligne et les commentaires. Le panneau Affichage permet également de définir un profil pour la prévisualisation
d'un aperçu de la page sur une plate-forme différente.
Une fois votre page configurée, elle peut servir de point de départ pour l'élaboration d'autres pages. Il suffit pour cela de
l'enregistrer en tant que modèle de page. Affichez et ouvrez les pages comme vous le souhaitez à partir de la section
Collections de la fenêtre du site. Dans la section Collections de la fenêtre du site, vous pouvez trier les fichiers d'une
collectionencliquantsurlenomdelacolonneconcernée.Vousavezégalementlapossibilitédecliquersurl'icôneNouvelle
Collection pour ajouter, modifier et gérer les collections.
Voir aussi
« A propos des éléments de construction, ressources et collections » à la page 255
« A propos des vues graphiques du site » à la page 103
Page 79

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour modifier le titre d’une page
❖ Effectuez l’une des opérations suivantes :
• Sélectionnez le titre par défaut de la page Page sans titre dans la section Titrede la fenêtre de document, puis saisissez le
nouvel intitulé.
• Cliquez sur l’icône Afficher les propriétés de la page dans le coin supérieur droit de la fenêtrede document, puis saisissez
le nouveau titre dans le panneau Page de l’inspecteur de la page.
Lorsque vous créez une page vierge (un nouveau document HTML ou XHTML), cette page est automatiquement intitulée
Pagesanstitre.LesnavigateursWebaffichentletitredespagessur la barre de titre et l’utilise pour libeller les signets ou les
favoris d’un internaute. Par ailleurs, le titre d’une page permet aux moteurs de recherche Internet et aux navigateurs Web
d’identifier le contenu de la page (en plus des mots-clés).
Vous pouvez créer un titre de page personnalisé pour une page vierge et définir une préférenceafin d’utiliser cette page pour
la création de nouvelles pages.
Voir aussi
« A propos des préférences » à la page 19
Pour définir un rappel de modification de titre pour les nouvelles pages
❖ Choisissez Edition > Préférences (Windows) ou GoLive > Préférences (Mac OS), sélectionnez Modules dans le panneau
gauchedelaboîtededialoguePréférences.Faitesdéfilerlalistejusqu’àl’affichagedudossierExtendScriptsdanslepanneau
droit, cochez la case SetTitle, puis cliquez sur OK. Relancez ensuite l’application GoLive.
Lorsquevousenregistrezunepage,GoLiveafficheautomatiquementlaboîtededialogueDéfiniruntitresiaucuntitren’a
été défini pour la page ou s’il contient les mots Bienvenue dans Adobe GoLive, Bienvenue dans GoLive CyberStudio ou
« sans_titre ».
71
Pour sélectionner une taille de fenêtre de document
Vous pouvez choisir une taille pour la fenêtre de document. La taille spécifiée sert ensuite de référence pendant la
conception de la mise en page. Par exemple, vous pouvez réduire la taille de la mise en page à 580 pixels ou moins afin de
prendre en compte les internautes disposant de moniteurs 14 pouces. (La taille choisie n’a aucune incidence sur la taille de
la fenêtre du navigateur affichant la page.) Si lestailles ne s'affichent au bas dela fenêtre du document, cliquez avec lebouton
droit sur la barre de menus et choisissez Afficher > Dimensions de la page.
• Pour définir la taille de la fenêtre de document ouverte, choisissez une taille dans le menu situé au bas de cette fenêtre.
• Pour définir une taille par défaut pour toutes les fenêtres de document, commencez par configurer la fenêtre de
document ouverte à la taille voulue pour toutes les fenêtres, puis choisissez Configuration dans le menu figurant au bas
de la fenêtre de document. Activez ensuite l’option « les fenêtres de documents balisés », puis cliquez sur OK.
• Pour ajouter une taille au menu des dimensions de page, choisissez Options dans le menu figurant au bas de la fenêtre
de document et cliquez sur le bouton Créer une nouvelle configuration de fenêtre. Saisissez une largeur, une hauteur et
uneannotationdansleszonesdetextedelaboîtededialogueConfigurationdelatailledelafenêtre,puiscliquezsurOK.
Pour supprimer une taille du menu des états des dimensions de page, sélectionnez l’entrée dans la boîte de dialogue
Configuration de la taille de la fenêtre, cliquez sur le bouton Supprimer les configurations de fenêtre sélectionnées, puis
sur OK.
Pour créer des configurations de l'affichage de fenêtres de document
Grâce aux configurations de l'affichage, vous avez la possibilité d'enregistrer l'affichage d'une fenêtre de document dans
l'éditeur de mise en page. La configuration de l'affichage par défaut est la Vue Mise en page Web (si vous choisissez un
format de document portable dans la boîte de dialogue Créer, GoLive utilise la configuration Vue pour portable). Vous
Page 80

ADOBE GOLIVE 9
Guide de l'utilisateur
pouvez créer et enregistrer vos propresconfigurationsde l'affichage. Après avoir enregistré une configuration del'affichage,
vous pouvezutiliser cette dernière dans n'importe quel nouveau document en lasélectionnant dans le menu Configuration
de l'affichage au bas de la fenêtre de document.
1 Le panneau Affichage et l'éditeur de mise en page permettent de modifier la fenêtre du document et d'obtenir ainsi la
configuration souhaitée.
2 Choisissez Affichage > Configuration de l'affichage > Enregistrer ou Configuration de l'affichage > Enregistrer dans le
menu au bas de la fenêtre de document (si le menu Configuration de l'affichage n'apparaît pas, choisissez Affichage >
Configuration de l'affichage dans la barre des menus).
3 Dans la boîte de dialogue Enregistrer la configuration de l'affichage, saisissez le nom de la configuration de l'affichage
dans la zone Nom de la configuration et définissez les options de configuration de l'affichage voulues.
Voir aussi
« Enregistrer, supprimer et basculer entre espace de travail » à la page 15
« Conception pour appareils mobiles » à la page 282
« Pour définir les options d’affichage de mise en page » à la page 72
Pour définir les marges d’une page
Grâce aux marges de page, vous avez la possibilité de gérer le décalage du contenu d'une page Web dans la fenêtre d'un
navigateur. La largeur des marges indique l'espace séparant le contenu de la page et le bord gauche de la fenêtre du
navigateur et la hauteur des marges l'espace séparant le contenu de la page et le bord supérieur de la fenêtre du navigateur.
72
1 Cliquez sur le bouton Afficher les propriétés de la page en haut de la fenêtre du document pour ouvrir l'inspecteur de
page.
2 Dans l'inspecteur de la page, activez le panneau Page, puis saisissez des valeurs (en pixels) dans les zones de texte de
largeur et de hauteur de marges.
3 Pour supprimer le décalage automatique des marges, cliquez dans la page avec le bouton droit de la souris (Windows)
ou en maintenantla touche Controlenfoncée(MacOS),puischoisissez Document >Affecterauxmargeslavaleur zéro dans
le menu contextuel.
Définition des options d’affichage de mise en page
Pour que la mise en page corresponde toujours à l'affichage visualisé par les utilisateurs, vous pouvez configurer l'éditeur
de mise en page de sorte qu'il affiche un aperçu des différents navigateurs et périphériques et qu'il affiche ou masque les
éléments visibles. Par exemple, vous avez la possibilité de spécifier un profil Internet Explorer si la plupart des internautes
utilisent Windows ou un profil Nokia ou NTT DoCoMo pour les utilisateurs de mobiles. La modification des profils de
base n'a aucune incidence sur le code source ; elle permet uniquement d'afficher un aperçu exact. Vous pouvez sans
problème passer d'un profil à un autre à mesure que vous développez une page.
Les options de vue s'avèrent particulièrement puissantes lorsqu'elles sont associées à la règle @media et à l'option de type
de média pour les feuilles de style. Si vous avez créé des styles différents pour divers types de média, tels qu'un média pour
la visualisation ou de poche, vous pouvez prévisualiser ces derniers à l'aide de l'option Média cible.
Voir aussi
« Règles de média, de polices et de pages » à la page 185
Pour définir les options d’affichage de mise en page
1 Sélectionnez le panneau Mise en page dans la fenêtre du document.
Page 81

ADOBE GOLIVE 9
Guide de l'utilisateur
2 Dans le panneau Options du panneau Affichage, effectuez l'une des opérations suivantes :
• Choisissez une option dans le menu Profil de base afin d’afficher une prévisualisation simulée de la page dans un
navigateur Web, sous Windows comme sous Mac OS. Les profils utilisés récemment figurent sous les profils GoLive en
haut du menu.
• Choisissez des options dans le menu Profils utilisateur afin de configurer une taille d’écran par défaut ou d’afficher/de
masquer descouleurs, des polices,du texte ou desimages. Choisissez la feuillede style définiepar l’utilisateur à appliquer
à la page, ou sélectionnez une option de média cible pour afficher les pages contenant unerègle @media ou un lien àune
feuille de style avec un type de média indiquant le formatage pour l'impression, la visualisation ou l'affichage sur un
périphérique de poche, le cas échéant. Par exemple, choisissez une feuille de style pour média de poche afin d'afficher la
page telle qu'elle apparaîtrait sur un appareil mobile.
• Dans le menu Feuille de style de remplacement, choisissez une feuille de style à appliquer à la page.
• Cochez la case Marges négatives afin de prévisualiser le chevauchement entre les éléments dotés de valeurs de marges
négatives et les éléments adjacents.
• Sélectionnez Afficher les éléments invisibles pour afficher ou masquer certains éléments GoLive dans la mise en page
(ces éléments n'apparaissent pas dans le navigateur). Il peut s'agir de zones d'ancrage, de commentaires, d'éléments de
code PHP ou de marqueurs de calques.
• Cliquez sur Préférences pour ouvrir la boîte de dialogue des préférences des éléments invisibles et sélectionnez Eléments
invisibles dans la fenêtre du navigateur. Les éléments sélectionnés sont visibles ou masqués dans GoLive selon que vous
sélectionnez ou désélectionnez la commande Afficher les éléments invisibles dans le menu Affichage.
• Cochez les cases Liens visités, Etat actif, Etat de survol ou Etat d'activité afin de prévisualiser les couleurs choisies pour
chaque état de lien.
73
Voir aussi
« Pour définir les couleurs par défaut du texte ou des liens d’une page » à la page 91
« Règles de média, de polices et de pages » à la page 185
Pour ouvrir une page du site dans l’éditeur de mise en page
❖ Effectuez l’une des opérations suivantes :
• Cliquez deux fois sur la page dans la fenêtre du site.
• Pour qu'une page s'ouvre en affichant un panneau spécifique, cliquez sur le fichier avec le bouton droit de la souris
(Windows) ou en maintenant la touche Control enfoncée (Mac OS), et choisissez un élément dans le menu Ouvrir >
Ouvrir en mode. Le menu répertorie tous les panneaux disponibles dans la fenêtre de document.
L’application propose une préférence permettant d’ouvrir automatiquement toutes les pages dans un panneau distinct.
Voir aussi
« A propos des préférences » à la page 19
Pour enregistrer les pages dans le site
Vous pouvez enregistrer des pages Web directement dans le dossier racine du site dans lequel sont stockés les pages et les
médias de votre site Web. Vous avez aussi la possibilité de sauvegarder les pages en tant que composants ou modèles de
pages pour le site.
1 Ouvrez le fichier de site.
2 Sélectionnez la fenêtre de document, choisissezFichier > Enregistrerou Fichier > Enregistrer sous, Fichier > Enregistrer
comme composant ou Fichier > Enregistrer comme modèle.
3 Dans la boîte de dialogue Enregistrer sous, nommez le fichier conformément aux conventions de dénomination
appropriées. (Il est, par exemple, conseillé d’utiliser exclusivement des minuscules et de ne pas insérer d’espace.) Assurez-
Page 82

ADOBE GOLIVE 9
Guide de l'utilisateur
vous quece nom de fichiercomprend l’extension correcte (.htm ou .html), permettant ainsila reconnaissance du formatdu
fichier par GoLive et les navigateurs Web.
4 ChoisissezRacinedanslemenudedossierdesitedelaboîtededialogueEnregistrersous.Vousavezégalementlapossibilité
d'enregistrer la page dans un dossier personnalisé créé dans la section Eléments de construction de la fenêtre du site.
5 Cliquez sur Enregistrer.
6 En cas d'affichage de la boîte de dialogue Définir un titre, saisissez un nom comme titre de la page dans la zone de texte
ou sélectionnez Définir le nom du document comme titre pourvalider automatiquement le nom du fichieren tant que titre.
Pour éviter l'affichage répété de la boîte de dialogue Définir un titre, activez l'option Ne plus afficher ce message de cette
boîte de dialogue et cliquez sur OK. Ou, choisissez Edition > Préférences > Modules dans la barre de menus de la fenêtre
d'application et désélectionnez l'option SetTitle dans la section Extend Scripts.
Voir aussi
« Pour modifier le titre d’une page » à la page 71
« A propos des éléments de construction, ressources et collections » à la page 255
« A propos des noms de fichier » à la page 100
74
Document Type Definition
Configuration de la définition du type de document
Le type de document, spécifié dans la déclaration !DOCTYPE au début d’un document, fournit aux vérificateurs et
navigateurs HTML une définition du type de document (DTD ou Document Type Definition en anglais) utilisée pour
traiter le document. Le fichier de définition DTD indique les éléments autorisés dans le code source et leurs différents
attributs. Par exemple, un DTD HTML 4 strict n’autorise pas les cadres dans les documents, et le DTD XHTML Basic
n’autorise pas les éléments de police.
Lorsque vous définissez le type d’un document, vous confirmez que ce dernier est conforme à un DTD particulier,
désormais nécessaire pour certains appareils. Pour certains téléphones mobiles, par exemple, le document doit être
conforme au DTD XHTML Basic. Si vous souhaitez que votre document s’affiche sur ces téléphones, vous devez choisir le
type de document XHTML Basic. La plupart des versions actuelles de navigateurs peuvent afficher les documents, même
s’ils ne correspondent pas au DTD de leur déclaration. Néanmoins, si vous définissez le type du document tout en assurant
sa conformité avec la déclaration DTD, il vous sera possible de l’utiliser avec les prochaines versions de navigateurs qui
nécessiterontcette conformité.Lorsqu’un documentn’est pas doté d’un type défini, ce qui est le cas de la plupart des anciens
documents, les navigateurs peuvent tout de même l’afficher.
Si vous définissez le type d’un document et que vous utilisez ensuite la vérification de syntaxe, GoLive vérifie la structure
et la syntaxe du document, puis met en évidence tout élément non conforme à la déclaration DTD dans le type de
document. (Voir « Validation de la syntaxe du code source » à la page 297.)
Modification du type d'un document
Vous pouvez définir le type de document lorsque vous créez le document dans la boîte de dialogue Créer ou modifier un
ou plusieurstypes de documents existants. Vous pouvez, par exemple, modifier le type d’un document HTML ou convertir
un document HTML au format XHTML, puis choisir le type de document XHTML. Pour des résultats optimaux, il est
conseillé d’utiliser dès la création, le type de document spécial nécessaire au déploiement final.
Lorsque vous avez choisi un type de document, GoLivele définit en insérant ou modifiant ladéclaration !DOCTYPE, située
au début du code source du document. Le type de document défini est également le DTD sélectionné par défaut dans le
vérificateur de syntaxe.
Page 83

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour modifier un seul type de document
Le type de document étant contextuel, les types HTML appropriés sont disponibles lorsque vous modifiez un document
HTML. Pour un document XHTML, vous disposez des DTD XHTML ; pour tous les autres types de document, vous
disposez des fichiers DTD associés dansle panneau Balise de laboîte de dialogueConfiguration de la base de données Web.
❖ Dans l'éditeurde mise en page, choisissez l'option Type de documentdans le menude la fenêtre du document , puis
sélectionnez un type de document dans le menu.
Remarque : Si vous associez un fichier DTD à du texte ou à des fichiers XML dans le panneau Balise de la fenêtre de
configuration de la base de données Web, ce fichier DTD devient disponible dans le menu Type de document.(Voir « Pour
importer un fichier DTD XML » à la page 345.)
Pour modifier le type de document de plusieurs fichiers d’un site
1 Ouvrez une fenêtre de site et choisissez Options avancées > Convertir > Type de document.
2 Choisissez un type dans le menu Type de document. Si l'option Ecrire le type de document entier est disponible,
sélectionnez-la afin que GoLive inclue toujours un type de document complet avec URL.
3 Sélectionnez les fichiers à convertir dans le menu contextuel Projet.
4 Cliquez sur OK après avoir défini les paramètres voulus.
75
Pour convertir un document du type HTML en XHTML
1 Effectuez l’une des opérations suivantes :
• Pour convertir un document unique, dans l’éditeur de mise en page, choisissez l’option Balise dans le menu de la
fenêtre de document, puis sélectionnez Convertir en XHTML. La boîte de dialogue Convertir en XHTML s’affiche.
• Pour convertir plusieurs documents, ouvrez unsite, sélectionnez les fichiers à convertir et choisissez Options avancées >
Convertir > Au format XHTML. La boîte de dialogue Convertir en XHTML s'affiche.
2 Pour assurer la compatibilité de votre document converti XHTML avec un plus grand nombre de navigateurs,
sélectionnez les options suivantes afin de définir la conversion de HTML en XHTML dans GoLive :
Ecrire <?xml?> Choisissez Toujours pour toujours inclure la déclaration <?xml?>, Sauf UTF pour inclure la déclaration à
moins que l'encodagede la page ne soit défini sur UTF-8 ou UTF-16(les déclarations <?xml?> nesont, en effet,pas requises
lorsque l’encodage du document est de type UTF-8 ou UTF-16) ou Jamais pour ne jamais inclure la déclaration.
Retour à la ligne des éléments <style> dans CDATA Insère des retours à la ligne dans le texte des feuilles de style afin de se
conformer à la spécification XHTML.
Retour à la ligne des éléments <script> dans CDATA Renvoie à la ligne la totalité du texte contenu dans des scripts pour
respecter la spécification XHTML.
Remarque : Certains navigateurs ne peuvent afficher les scriptset les styles enCDATA. Vous pouvezchoisir d'inclureles scripts
et les styles dans des commentaires et non dans CDATA. Choisissez Edition > Configuration de la base de données Web, cliquez
sur l'onglet Générale et sélectionnez Commentaire dans les menus Retour à la ligne des scripts et Retour à la ligne de CSS dans.
Placer un espace avant “/>” Convertit les balises vides, telles que<empty>en <empty /> et nonen <empty/> (aucun espace
avant la barre oblique). Vous pouvez ainsi assurer la compatibilité de votre document avec certains navigateurs qui ne
peuvent pas traiter les balises fermantes dotées de la syntaxe correcte, selon les normes publiées par le W3C (World Wide
Web Consortium).
Supprimer l'élément d'encodage <meta> Supprime l'élément d'encodage meta de la section d’en-tête lorsque le premier
élément XML contient des informations d’encodage.
Supprimer les informations d'encodage UTF-8 Supprime les informations d'encodage UTF-8, encodage XML par défaut.
3 Utilisez les options répertoriées ci-dessous pour déterminer comment GoLive doit traiter la conversion de l’attribut
« name » utilisé dans les éléments « a », « form », « img » et « map ». Cette conversion peut entraîner des problèmes de
Page 84

ADOBE GOLIVE 9
Guide de l'utilisateur
compatibilité dans certains navigateurs. La fonctionnalité HTML requiert l’attribut « name », mais le DTD XHTML Strict
ne permet pas l’utilisation de l’attribut dans ces éléments.
Ne pas toucher Ne modifie pas l'attribut « name » et sa valeur. Par exemple, <form name="formName"> reste <form
name="formName"> après la conversion.
Copier vers l'attribut “id” Copie l'attribut“name”etsa valeur vers unattribut “id”. Par exemple,<formname="formName">
devient <form name="formName" ID="formName"> après la conversion.
Convertir en attribut “id” Convertit l'attribut “name” en attribut “id”. Par exemple, <form name="formName"> devient
<form ID="formName"> après la conversion.
Remarque : Si vous sélectionnez l’option Ne pas toucher ouCopier vers l’attribut « id » et si votre document est dutype XHTML
Strict, une erreur est signalée pour l’attribut « name » lors de la vérification de syntaxe, mais le document fonctionne
correctement dans un navigateur. Si vous sélectionnez l’option Convertir en attribut « id » et que votre document est du type
XHTML Strict, aucune erreur n’est signalée lors de la vérification de syntaxe, mais le document risque de ne pas fonctionner
correctement dans un navigateur.
4 Cliquez sur OK.
Pour convertir un document du type XHTML en HTML
1 Effectuez l’une des tâches suivantes :
• Pour convertir un document unique, dans l’éditeur de mise en page, choisissez l’option Balise dans le menu de la
fenêtre de document, puis sélectionnez Convertir en HTML. La boîte de dialogue de conversion au format HTML
s’affiche.
• Pour convertir plusieurs documents, ouvrez un site, sélectionnez les fichiers à convertir et choisissez Spécial > Convertir
> Au format HTML. La boîte de dialogue de conversion au format HTML s’affiche.
2 Sélectionnez Ecrire le type de document entier afin que GoLive incluetoujoursun type de document complet avec URL.
3 Utilisez les options répertoriées ci-dessous pour déterminer comment GoLive doit traiter la conversion de l’attribut ID
utilisé dans les éléments « a », « form », « img » et « map ».
Ne pas toucher Laisse les attributs ID ou leurs valeurs inchangés.
76
Copier vers l'attribut « name » (si aucun conflit ne survient) Copie l’attribut ID et sa valeur vers un attribut « name ».
Convertir en attribut « name » (si aucun conflit ne survient) Convertit l’attribut ID et sa valeur en attribut « name ».
Configuration du panneau Objets pour un type de document
Lorsque vous avez défini le type d'un document, GoLive désactiveautomatiquement des boutons du panneau Objets et des
commandes de menu afin d'éviter l'ajout d'éléments qui ne sont pas conformes au DTD associé au type de document. Par
exemple, étant donné que DTD XHML Basic n'autorise pas les éléments de police, GoLive désactive automatiquement les
options de corps et de couleur de police du panneau Outils et les commandes du menu Police.
Toutefois, cette désactivation automatique ne s'applique pas aux icônes du panneau Objets. Si vous souhaitez masquer les
icônes des éléments qui ne sont pas autorisés dans le type de document actif, vous devez configurer le panneau Objets
manuellement.
Remarque : Vous ne pouvez pas configurer le panneau Objets pour un DTD importé.
Pour configurer le panneau Objets pour un type de document
1 Choisissez Configurer dans le menu du panneau Objets.
2 Effectuez l’une des opérations suivantes :
• Choisissez GoLive pour afficher toutes les icônes du panneau Objets.
• Choisissez le type de document actif pour masquer les icônes des éléments qui ne sont pas autorisés.
Page 85

ADOBE GOLIVE 9
Guide de l'utilisateur
Ajout d'éléments et de scripts
Pour insérer des éléments ou des scripts dans la section d’en-tête
Une page HTML se compose de deux sections principales : l’en-tête et le corps. L’éditeur de mise en page de GoLive reflète
cette structureen proposant une section d’en-tête au sein de la fenêtre de document. Vous pouvez utiliser cettesection pour
stocker des informations relatives à votre page. Ces informations, telles que le titre de la page et les mots-clés associés, sont
utilisées par les navigateurs Web. La section d’en-tête de chaque page contient déjà un élément Titre renvoyant au titre de
la page affiché en haut de la fenêtre de document.
1 Faites glisser l'icône voulue du panneau En-tête du panneau Objets vers le corps de la page.
GoLive déplace automatiquement cet élément vers la section d’en-tête et ouvre ce panneau. (Vous pouvez également ouvrir
la section d’en-tête en cliquant surl’icône Afficher/Masquer l’en-tête situéedans le coin supérieur gauche de la fenêtre de
document.)
77
A
Il est possible de repositionner les éléments d’en-tête par glissement.
A. Section d’en-tête non affichée B. Section d’en-tête ouverte
B
2 Dans l’inspecteur, choisissez différentes options et spécifiez les attributs de l’élément ou du script sélectionné.
Voir aussi
« Pour ajouter un script de routage de navigateur » à la page 79
Eléments de section d’en-tête
Les options et les attributs disponibles dans l’inspecteur varient en fonction du type d’élément sélectionné dans la section
d’en-tête. Il est possible d’ajouter l’un des éléments suivants à une page :
Icône de favoris Permet de spécifier une image qui apparaît sur le titre de la page dans le menu des favoris ou des signets
d'un navigateur Web. La taille des icônes de favoris doit êtrede 16x16pixels. Pour spécifier une image devant apparaître sur
toutes les pages du site, intitulez l'image « favicon.ico » et téléchargez-la vers le dossier racine du site. (Reportez-vous à la
rubrique « Publication d’un site » à la page 269 pour plus de détails sur le téléchargement de fichiers vers un serveur de
publication.) Utilisez une icône de favori dynamique du panneau Objets dynamiques du panneau Objets pour définir un
objet dynamique comme favori (reportez-vous à la rubrique « Icônes de favori dynamiques » à la page 79).
Elément Mots-clés Permet de spécifier des mots-clés pour une page Web. Les moteurs de recherche Internet utilisent les
informations contenues dans cet élément afin de constituer leurs index. L’inspecteur de mots-clés permet d’ajouter, de
mettre à jour, de supprimer et de réorganiser des mots-clés sélectionnés dans une liste. Il est également possible d'ajouter
un mot-clé au premier élément Mots-clés de l'en-tête. Pour cela, sélectionnez un texte sur la page et choisissez Options
avancées > Ajouter aux mots-clés. En l’absence d’élément Mots-clés dans l’en-tête, GoLive insère cet élément
automatiquement. Le nouveau mot-clé est affiché dans la liste de l’inspecteur de mots-clés.
Les moteurs de recherche Internet utilisent à la fois les mots-clés et les titres des pages pour trouver vos pages. (Reportezvous à la rubrique « Pour modifier le titre d’une page » à la page 71.)
Commentaire Permetd'ajouteràvospagesWebdescommentairesmasqués,telsquedesinformationsdepublicationpour
référence ultérieure. Ces commentaires sont uniquement visibles à partir de GoLive ou d’un autre programme de
visualisation de code source.
Page 86

ADOBE GOLIVE 9
Guide de l'utilisateur
Remarque : Vous avez également la possibilité d’ajouter des commentaires au corps de la page afin de renvoyer à ces derniers
pendant la construction de la page dans l’éditeur de mise en page. (Voir « Pour ajouter des commentaires à une page » à la
page 133.)
Elément Méta Permet d’insérer des informations sur la page Web, telles que la description du contenu de la page. GoLive
insère automatiquement pourchaquenouvellepage les informations méta suivantes : le format defichier (texte/HTML, par
exemple), lejeu de caractères utilisé (ISO-8859-1, par exemple) et le programme de création du fichier (Adobe GoLive, par
exemple). Dans l’inspecteur de la balise méta, vous pouvez choisir l’option Equivalent HTTP afin de simuler les
informations d’en-tête accompagnant la page lorsqu’elle est envoyée vers un navigateur par un serveur HTTP ou l’option
Nom pour définir un élément méta autre que HTTP.
Remarque : Pour empêcher GoLive d’écrire l’élément méta d’auteur du fichier, choisissez Edition > Préférences (Windows) ou
GoLive > Préférences (Mac OS),sélectionnez Général,désactivez l’option Ecrire “GénérerparAdobe GoLive” (balise méta), puis
cliquez sur OK. Pour associer un jeu de caractères différent à une nouvelle page, sélectionnez la balise Encoder dans la section
d’en-tête de la page et activez le jeu de caractères voulu dans l’inspecteur de l’encodage. Si vous souhaitez modifier le jeu de
caractères appliqué à toutes les nouvellespages,choisissez Edition > Préférences (Windows) ou GoLive > Préférences(Mac OS).
Sélectionnez Encodages dans le panneau gauche, choisissez un nouveau jeu dans le panneau droit et cliquez sur OK. Pour
modifier l'encodage de fichiers spécifiques d'un site, sélectionnez les fichiers dans la fenêtre du site, choisissez Options
avancées > Convertir > Encodage, sélectionnez un nouvel encodage et cliquez sur OK.
Script Permet d’insérer un script JavaScript dans la section d’en-tête de votre page Web. Les scripts des sections d’en-tête
sont exécutés au cours du chargement de la section de corps visible de la page. L’inspecteur de script d’en-tête permet de
définir le nom du script, de choisir le langage (JavaScript) d’un navigateur donné, de spécifier le fichier script et d’ouvrir
l’éditeur JavaScript en vue de modifier le fichier script. (Reportez-vous à la rubrique « Utilisation de scripts JavaScript » à la
page 308.)
78
Elément Rafraîchir Permet d'insérerune balise qui demandeaux navigateurs Web demettre à jour le contenu de votre page
Web ou de remplacer celle-ci par une autre page à un intervalle spécifique. Vous pouvez utiliser cet élément si votre page
comporte des objets interactifs ou si elle fait partie d’une série de pages présentées aux internautes. L’inspecteur de
rafraîchissement permet de spécifier un délai (défini en secondes)indiquant l’intervalle précédant le rafraîchissement de la
page ou son remplacement par une autre page. Vous pouvez choisir l’option Cibler ce document afin de rafraîchir la page
active ou l’option Cibler l’URL afin de remplacer la page par une autre page.
Vous pouvez facilement créer un diaporama en ajoutant un élément de rafraîchissement à chaque page à inclure. Vous
pouvez, par exemple, insérer sur la premièrepage de la présentation un élément derafraîchissement renvoyant à la seconde
page, etc.
<no edit> Permet d’insérer unélément <no edit>dans la section d’en-tête de votre page Web. Cet élément permet d’ajouter
du code contenant une syntaxe inhabituelle ou que GoLive ne peut pas lire, et d’assurer la compatibilité avec les versions
futures du langage HTML et des navigateurs Web prenant en charge ces versions. Dans l’inspecteur de l’élément, vous
pouvez modifier les balises ouvrantes et fermantes, ajouter les noms et les valeurs des nouveaux attributs et supprimer des
attributs de la liste.
Encodage du texte Permet d’ajouter à une page un élément méta définissant l’encodage du texte qui s’y trouve. Par défaut,
toutes les nouvellespages créées dans GoLive utilisent l’élément d’encodage méta de la section d’en-tête avec l’attribut de jeu
de caractères UTF-8. Vous pouvez modifier l’encodage des caractères en sélectionnant l’objet Encoder dans la section d’entête et en choisissant une option dans l’inspecteur d’encodage. Vous avez également la possibilité de changer de jeu de
caractères pour un document donné. Pour ce faire, choisissez le jeu voulu dans le sous-menu Optionsavancées > Encodage
dudocument.Sivoussouhaitezchangerdejeudecaractèrespourdesfichierssélectionnésdansunsite,choisissezOptions
avancées > Convertir > Encodage et sélectionnez l'encodage voulu dans la boîte de dialogue Modification de l'encodage.
(Voir « Jeux de caractères non romains » à la page 173.)
Elément Liens Permet de définir le rapport entre la page Web active et les autres pages de votre site Web ou pages Internet.
(Si vous gérez les pages de votre site à l’aide de la fenêtre de site de GoLive, il est inutile de faire appel à cet élément.) Les
informations de cet élément Liens permettent de conserver un suivi des liens entre les pages d’un site volumineux. Dans
l’inspecteur des liens, vous pouvez spécifier le titre, le nom du lien et le nom de l’ancre de la page référencée, les relations
(inversées ou non) entre la page active et l’URL source ou cible, une liste des méthodes HTTP prises en charge par la page
référencée et un URN (Uniform Resource Number) pour la page.
Remarque : Les attributs URN ou Méthodes sont rarement utilisés ou pris en charge par les navigateurs Web.
Page 87

ADOBE GOLIVE 9
Guide de l'utilisateur
Elément Index Permet d’informer les navigateurs Web que votre page Web prend en charge la recherche par mot-clé et
qu’ils doivent afficher une zone de texte de recherche avec la page. Dans la zone de texte Chaîne de l’inspecteur d’index,
saisissez la chaîne devant être affichée par le navigateur Web avec la zone de recherche de texte.
Remarque : L’élément IsIndex est obsolète.
79
Elément URL de base
de base est utilisé par les navigateurs Web pour localiser les liens relatifs situés sur une page. Ainsi, si la page est retirée de son
emplacement d’origine, les navigateurs sont en mesure de localiser les liens relatifs qu’elle contient à l’aide de l’URL de base.
Permet de spécifier l’emplacement d’origine de vos pages Web, également appelé URL de base. L’URL
Pour ajouter un script de routage de navigateur
Un script de routage de navigateur détecte le type du navigateur Web chargeant votre page et redirige automatiquement
l’internauteversunepagederemplacementprédéfinie.Vouspouvez également utiliser lescript de routage pour établir une
distinction entre les navigateurs Netscape et Internet Explorer en fonction de la prise en charge de balisage spécifique aux
navigateurs.
1 Faites glisser l'icône de routeur du navigateur du panneau Objets dynamiques du panneau Objets vers le corps de
la page. GoLive déplace automatiquement cet élément vers la section d’en-tête et ouvre ce panneau.
Remarque : Lesversionsanciennesdesnavigateursnepouvantpaslirelescriptderoutage,assurez-vousquelapageassociée
à ce script est prise en charge par les navigateurs les plus anciens et que, le cas échéant, aucun routage n’est déclenché.
2 Dans l’inspecteur du routeur du navigateur, sélectionnez les navigateurs qui prennent en charge les fonctions de votre
page :
• Cochez la case Automatique pour laisser à GoLive le soin de déterminer la compatibilité des navigateurs. Par exemple,
si votre page comporte des fonctions reconnues uniquement par les versions 4.0 et ultérieures des navigateurs, GoLive
configure le script de sorte que toute requête issue d’une version 3.0 de navigateur soit redirigée.
• Si les mêmes navigateurs sont pris en charge sous Windows et sous Mac OS, désactivez l’option Automatique, choisissez
Toutes dans le menu Plates-formes gérées, puis sélectionnez les navigateurs pris en charge.
• Si des navigateurs différentssont pris en charge sous Windows et sous Mac OS,choisissez Windows dans le menu Plates-
formes gérées, puis sélectionnez les navigateurs spécifiques à Windows. Choisissez ensuite Mac OS dans le menu Platesformes gérées et sélectionnez les navigateurs spécifiques à Mac OS.
Remarque : Dans l’inspecteur de routeur du navigateur, vous pouvez associer le symbole de l’infini à Netscape et/ou Explorer
afin d’indiquer que seules les versions supérieures à 6.0 sont prises en charge.
3 Spécifiez l’URL d’une page de remplacement dans la zone de texte Lien alternatif.
Lorsque vous avez terminé, visualisez votre page à l’aide d’un navigateur incompatible pour vous assurer que la requête est
correctement redirigée.
Voir aussi
« Spécification de l’URL cible d’un lien » à la page 82
Icônes de favori dynamiques
Les icônes de favoris vous permettent de spécifier une image qui apparaît sur le titre de la page dans le menu des favoris ou
des signets d'un navigateur Web. Lorsque vous utilisez une icône de favori dynamique, GoLive vous permet d'inclure
plusieurs images de taille ou de qualité différentes. Le navigateur peut ainsi choisir l'image la plus appropriée pour l'icône
de favori. Quand vous spécifiez plusieurs images, GoLive trie celles de l'icône de favori pour optimiser les résultats dans les
navigateurs qui ne prennent pas en charge tous les paramètres ou qui choisissent la première image disponible.
Pour utiliser l'icône de favori dynamique
1 Faites glisser l'icône de favori dynamique du panneau Objets dynamiques du panneau Objets vers la section d'en-
tête de la page.
Page 88

ADOBE GOLIVE 9
Guide de l'utilisateur
2 Dans l'inspecteur de l'icône de favori dynamique, cliquez sur le bouton Parcourir en regard du champ Source et
indiquez une image source. (La taille des icônes de favoris dynamiques doit être de 16x16 pixels.)
3 Dans la fenêtre Configuration, sélectionnez les paramètres de qualité d'image. Laissez les paramètres de qualité
inférieure sélectionnés pour les navigateurs tels que Safari qui ne prennent pas en charge les canaux alpha des icônes de
favoris et désactivez les paramètres de qualité supérieure uniquement quand ils ne sont pas nécessaires (par exemple, si
l'icône ne requiert pas de couleurs True Color ou un canal alpha).
4 Cliquez sur OK, puis indiquez le nom et l'emplacement du fichier cible d'icône de favori dynamique.
Si vous sélectionnez un fichier PSD comme fichier source d'icône de favori dynamique, vous pouvez utiliser des calques ou
desjeuxdecalquesentantqu'imagesdistinctesafindeconcevoirdesversionsspécifiquesdetailleetdequalitédifférentes.
Par exemple, vous avez la possibilité de concevoir une version de qualité supérieure avec une ombre portée dans un calque PSD
que vous ne pourrez ensuite utiliser qu'en version 32 bits dans GoLive. Un autre calque pourrait contenir une version avec
moins de couleurs et sans l'ombre portée. Grâce aux calques PSD de tailles distinctes, vous pouvez également spécifier des
images pour des tailles d'icônes différentes.
Création de liens
A propos des liens
Une fois votre site créé et toutes les ressources ajoutées à la fenêtre de site, vous pouvez lier des images ou des objets s’y
trouvantaux fichiers source, créer un système de navigation entre les différentes pages de ce site etajouterdes liens pointant
vers d’autres sites ou vers des URL externes. La fonction Modifier les ancres PDF de GoLive permet de créer des liens
renvoyant à des signets contenus dans des fichiers PDF. GoLive met automatiquement à jour le site après la création d’un
nouveaulienetcontrôleconstammentl’intégritédesliensaufildel’élaborationdusite.Sivousdéplacezourenommezun
fichier dans la fenêtre de site, GoLive met à jour les liens pointant vers les nouveaux chemins d’accès.
80
Vouspouvezafficherunereprésentationgraphiquedetouslesliensdevotresiteetdel’arborescencedenavigationentreles
différentes pages. En cas de rupture d'un lien causée par le déplacement ou la modification du nom du fichier cible hors de
la fenêtre de site, GoLive affiche le fichier orphelin ou manquant dans le panneau d'avertissements de la fenêtre du site.
Pour plus de détails sur la création de liens à partir de zones d’image, voir « Mappage d’image » à la page 200.
Voir aussi
« A propos des vues graphiques du site » à la page 103
« A propos des erreurs de site » à la page 105
Création de liens de ressource et de navigation
Lorsque vous ajoutez à une page des images et d’autres types de médias, vous créez des liens de ressource entre les balises
d’emplacement contenues dans la page et les fichiers source. Vous pouvez également créer des liens de navigation à partir
des images ou du texte d’une page utilisés par les internautes pour passer à d’autres pages du site, à d’autres emplacements
de la page active ou pour accéder à des adresses électroniques ou à des URL externes.
Vous pouvez définir du texte ou des images en tant que liens de référence vides et spécifier ultérieurement des fichiers cible
pour ces liens ou leur associer des actions.
Voir aussi
« Spécification de l’URL cible d’un lien » à la page 82
Page 89

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour créer un lien de ressource
❖ Effectuez l’une des opérations suivantes :
• Faites glisser le fichier source (une image GIF, un fichier PSD Photoshop ou un fichier SWF, par exemple) de la fenêtre
du site vers la page. GoLive établit automatiquement un lien de ressource entre l’image de la page et le fichier source.
• Sélectionnez la balise d’emplacement de l’objet (une image ou un objet dynamique, par exemple), puis spécifiez le fichier
source dans la zone de texte d’URL de l’inspecteur.
• Sélectionnez la balise d'emplacement de l'objet à lier, et utilisez l'option Atteindre URL ou Créer un lien du panneau
Contrôle pour configurer le lien.
Voir aussi
« Spécification de l’URL cible d’un lien » à la page 82
Pour créer un lien de navigation
1 Sélectionnez un texte, une image ou un objet sur la page.
2 Dans l’inspecteur, effectuez l’une des opérations suivantes :
• Pour le texte sélectionné, spécifiez le fichier cible du lien de navigation dans la zone de texte d’URL. Si vous saisissez un
URL ou une adresse électronique dans la zone de texte, incluez respectivement « http:// » ou « mailto: » au début.
• Pour les images ou objets sélectionnés, ouvrez le panneau Hyperlien (choisissez Fenêtre > Hyperlien), puis cliquez sur le
bouton Créer un lien . Spécifiez ensuite le fichier cible du lien dans la zone de texte URL.
Vous pouvez également faire glisser le fichier cible d'un lien de navigation de la fenêtre du site vers la sélection de la page.
(Si vous faites glisser le fichier vers une page dont aucunélément n’a été sélectionné, GoLive crée un lienhypertexte et utilise
le nom du fichier en tant que libellé.)
81
• Activez l'outil Lien du panneau Outils pour créer ou modifier un hyperlien ou un mappage d'image.
3 Si vous souhaitez faire apparaître la cible du lien dans un cadre ou dans une nouvelle fenêtre du navigateur Web,
choisissez une option dans le menu Cible de l’inspecteur.
4 Saisissez un titre évocateur pour le lien dans l’inspecteur. Certains navigateurs affichent ce titre lorsque l’internaute
maintient le pointeur de la souris sur le lien.
5 Dans l’inspecteur, choisissez une option dans le menu Nom/ID (choisissez Nom & ID pour une compatibilité optimale
avec les navigateurs), puis saisissez un nom de lien unique dans la zone de texte Nom/ID.
Voir aussi
« A propos des cadres cible utilisés pour les pages liées » à la page 126
Pour créer un lien de référence vide
❖ Pour créer un lien de référence vide, effectuez l'une des opérations suivantes :
• Sélectionnez un texte ou un objet sur la page, puis cliquez sur le bouton Créer un lien dans l'inspecteur ou dans le
panneau Hyperlien. GoLive affiche une icône d’insecte dans la fenêtre de site, à côté des pages contenant des liens de
référence vides.
Vous pouvez spécifier simultanément le fichier cible de plusieurs liens à l'aide du panneau Liens entrants et sortants.
(Reportez-vous à la rubrique « Modification simultanée de tous les URL ou liens de site » à la page 103.)
• Sélectionnez le texte ou l'objet à lier, et utilisez l'option Créer un lien du panneau Contrôle pour configurer le lien. Vous
pouvez laisser la référence vide.
Pour supprimer un lien
❖ Sélectionnez le texte ou l'objet lié sur la page, puis cliquez sur le bouton Supprimer le lien dans l'inspecteur, dans le
panneau Hyperlien ou dans le panneau Contrôle.
Page 90

ADOBE GOLIVE 9
Guide de l'utilisateur
Spécification et modification de liens
Spécification de l’URL cible d’un lien
Les panneaux Inspecteur et Hyperlien, ou les boutons Atteindre l'URL ou Créer un lien du panneau Contrôle, permettent
de spécifier le fichier cible ou l'URL pour les liens de ressource et de navigation. Vous pouvez saisir le chemin d'accès au
fichier cible du lien directement dans la zone de texte URL du panneau ou le spécifier au moyen de l'une des méthodes
disponibles : glissement de fichiers, utilisation du bouton d'affectation, navigation et réutilisation de fichiers récemment
liés. Quelle que soit la méthode utilisée, le chemin d’accès au fichier cible est affiché dans l’inspecteur.
Remarque : Le bouton d'affectation, pratique pour définir des liens entre des objets et des fichiers du site, est également
disponible dans d'autres fenêtres et panneaux.
Le menu contextuel à droite du bouton Parcourir du panneau contient des listes de fichiers récemment liés pouvant servir
à définir la cible d'un lien. Ces listes sont classées par catégories (Fichiers HTML, Images, URL divers et Ancres). Les cinq
derniers fichiers utilisés en tant que cibles pour des liens sont également répertoriés. La catégorie URL URL divers
comprend des liens pointant vers des fichiers PDF, les URL préférés et/ou des adresses électroniques recueillies dans la
fenêtre du site.
Voir aussi
« Modification simultanée de tous les URL ou liens de site » à la page 103
82
Pour spécifier l’URL d’un lien par glissement du fichier cible
• Pour lesliens de ressource, faites glisser unfichier image ou tout autre fichier multimédia dela fenêtre du site vers la page.
L’URL pointant vers le fichier source est affiché dans l’inspecteur.
• Pour les liens de navigation, faites glisser un fichier HTML de la fenêtre du site vers un lien ou un texte sélectionné sur
une page. L’URL cible de la page est affiché dans l’inspecteur. (Si vous faites glisser le fichier HTML vers une page dont
aucun élément n’a été sélectionné, GoLive crée un lien hypertexte et utilise le nom du fichier comme libellé.)
Vous pouvez également faire glisser les URL externes, les adresses électroniques et les extraits de code de la fenêtre du site
ou du panneau Bibliothèque vers la page. (Voir « A propos des éléments de construction, ressources et collections » à la
page 255.)
Pour définir la cible d’un lien à l’aide du bouton d’affectation
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien existant.
2 Spécifiez le fichier cible en utilisant l’une des méthodes suivantes :
• Faites glisser une ligne du bouton d'affectation jusqu'à la cible dans la fenêtre du site. Cette cible peut correspondre
à un fichier répertorié dans la section Eléments de construction, à un URL ou à une adresse électronique figurant dans
la liste Ressources > Hyperliens. Une autre solution consiste à viser l’icône Afficher les propriétés de la page ou une
ancre placée sur la page ouverte.
• En maintenant la touche Alt (Windows) ou Commande (Mac OS) enfoncée, faites glisser une ligne depuis une sélection
delapageverslefichiercibledanslafenêtredesiteouversunpointcibledelapageoud’uneautrepageouverte(créant
ainsi une ancre).
Si la ligne disparaît en zigzaguant, cela indique que vous avez relâché le bouton de la souris trop tôt ou qu’il est impossible
de créer le lien.
Page 91

Faites glisser le bouton d’affectation de l’inspecteur vers un fichier contenu dans la fenêtre de site.
Voir aussi
« Utilisation d’ancres en tant que liens » à la page 84
ADOBE GOLIVE 9
Guide de l'utilisateur
83
« URL et adresses électroniques d’un site » à la page 265
Pour spécifier la cible de lien à l’aide du bouton Parcourir
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien existant.
2 Dans l’inspecteur, cliquez sur le bouton Parcourir .
3 Dans la boîte de dialogue d’ouverture, sélectionnez le fichier cible, puis cliquez sur Ouvrir.
Si le fichier cible ne se trouve pas dans la fenêtre de site, le bouton Parcourir permet de le localiser, puis de le lier au texte
ouàl’objetsélectionné.Vouspouvezalorsplacerunecopiedufichierdanslesiteàl'aidedelacommandeNettoyerlesite.
Voir aussi
« Pour spécifier des options de nettoyage de site » à la page 99
Pour spécifier le lien cible à l’aide d’un fichier récemment lié, d’une adresse électronique ou d’un URL
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien existant.
2 Dans l’inspecteur, choisissez un fichier récemment lié, un fichier HTML, une image, un URL ou une ancre à partir du
menu contextuel situé à droite du bouton Parcourir.
Modification de liens et ajout de paramètres de requêtes aux liens
La boîte de dialogue Modifier l’URL permet de modifier le chemin d’accès à la cible d’un lien, de rendre le chemin relatif
ou absolu et d’ajouter des paramètres de requête à l’URL pour les requêtes CGI (Common Gateway Interface) et les autres
requêtes de serveur.
Les paramètres de requête servent à demander des informations aux serveurs, notamment à collecter des données
provenant de bases de données et à charger des scripts serveur, de type Perl par exemple, afin de traiter des formulaires.
Lorsque vous ajoutezdes paramètresde requête à l'URL, GoLiveinsèreunpointd'interrogation (?) pourlarequête,unsigne
égale (=) entre les noms et les valeurs des paramètres, et des esperluettes (&) entre chaque paramètre. GoLive affiche l’URL
complet, incluant la requête CGI ou toute autre requête de serveur au bas de la boîte de dialogue Modifier l’URL.
Page 92

ADOBE GOLIVE 9
Guide de l'utilisateur
Voir aussi
« A propos des formulaires Web » à la page 247
Pour modifier un URL ou ajouter des paramètres de requête
1 Dans l'inspecteur, choisissez Modifier à partir du menu contextuel situé à droite du bouton Parcourir.
2 Dans cette boîte de dialogue, effectuez l’une des opérations suivantes :
• Pour indiquer un URL spécifique, modifiez l'URL ou saisissez-en un nouveau dans la zone de texte Chemin.
• Pour localiser et sélectionner une nouvelle page cible, cliquez sur Parcourir.
• Selon le chemin que vous souhaitez utiliser dans l’URL, cliquez sur Chemin absolu ou sur Chemin relatif. Par défaut,
GoLive utilise des URL relatifs en tant que cibles de liens.
Remarque : Il est également possible de transformer un URL en chemin absolu pour un site donné ou de configurer une
préférence convertissant automatiquement les URL en chemins absolus pour tous les sites.
• Pour ajouter desnomset des valeursde paramètres à la listeParamètres dela requête, saisissez cesderniers dans les zones
de texte correspondantes et cliquez sur Ajouter un paramètre.
• Pour supprimer un paramètre de la liste, sélectionnez-le, puis cliquez sur Supprimer le paramètre.
• Pour modifier le nom ou la valeur d’un paramètre, sélectionnez ce paramètre dans la liste, effectuez les modifications
voulues dans les zones de texte situées sous la liste, puis cliquez sur Mettre à jour.
L’URL complet (paramètres inclus) figure dans la zone des résultats située au bas de la boîte de dialogue Modifier l’URL.
84
3 Cliquez sur OK.
Voir aussi
« Pour rendre le chemin d’un lien absolu » à la page 102
Liens d'ancrage
Utilisation d’ancres en tant que liens
Une ancre correspond à un emplacement spécifique d’une page Web utilisé comme cible de lien. Vous trouverez ci-dessous
quelques consignes relatives à la création d’ancres :
• Ne placez pas les ancres directement sur la grille de mise en page. Placez-les plutôt dans le flux de texte HTML, dans une
zone de texte ou dans une cellule de tableau. Dans les deux derniers cas, assurez-vous que la zone ou la cellule ne sont
pas vides.En effet, dansle cas contraire,l'ancren'est pas reconnue par Netscape Navigator. Pourcontourner ceproblème,
vous pouvez ajouter un espace insécable dans la zone ou cellule vide. Pour cela, cliquez à l’intérieur de celle-ciet appuyez
sur Maj + barre d’espacement (Windows) ou sur Option + barre d’espacement (Mac OS).
• Placez les ancres à proximité de la marge gauche de la page afin de garantir un fonctionnement homogène dans les
différents navigateurs.
• Testez tous les liens pointant vers les ancres dans des navigateurs avant de publier votre site Web. Les ancres ne
fonctionnent pas toujours de la même manière dans tous les navigateurs.
Remarque : Vous ne pouvez pas prévisualiser certaines combinaisons de liens et d’ancres dans les aperçus.
Pour créer une ancre
❖ Effectuez l’une des opérations suivantes :
• Faites glisser l'icône Ancre du panneau Standard du panneau Objets vers le point cible de la page.
• Sélectionnez un lien sur la page, faites glisser le pointeur à partir du bouton d’affectation de l’inspecteur vers un
emplacement de la page ou d’une autre page ouverte, puis relâchez le bouton de la souris pour placer l’ancre.
Page 93

ADOBE GOLIVE 9
Guide de l'utilisateur
Remarque : Assurez-vous que la page cible est enregistrée avant de définir une ancre à l’aide du bouton d’affectation.
Pour attribuer un nom unique à une ancre
1 Sélectionnez le marqueur d'ancre sur la page.
2 Dans l’inspecteur de l’ancre, choisissez une option dansle menu Nom/ID (optez pour Nom & ID pour une compatibilité
optimale avec les navigateurs), puis saisissez un nom d’ancre unique dans la zone de texte Nom/ID.
Pour créer un lien d’ancrage renvoyant à un signet PDF
Un signet PDF renvoie à un emplacement spécifique du fichier PDF. (Les liens d'ancrage renvoyant à des signets PDF ne
fonctionnent pas avec Adobe Acrobat® 6.0 sous Mac OS X.)
1 Créez un lien renvoyant au fichier PDF.
2 Dans l’inspecteur, cliquez sur Modifier les ancres PDF.
3 Dans la boîte de dialogue Modification de l’ancre PDF, effectuez l’une des opérations suivantes :
• Sélectionnez un signet dans le panneau de configuration afin d’ouvrir le fichier PDF à l’emplacement du signet.
• Sélectionnezl’optionUtiliserlenumérodepageetsaisissezlenumérodelapagedanslazonedetexteprévueàceteffet
afin d’ouvrir le fichier PDF à l’emplacement défini.
4 Sélectionnez l’option Utiliser lemode d’affichage etchoisissez lessignets, les vignettes,uneautre option ou aucune d’entre
elles afin d’ouvrir le fichier PDF avec le panneau Signets activé, le panneau Vignettes activé ou aucun panneau visible.
5 Cliquez sur OK.
Remarque : Il est impossible de prévisualiser les liens renvoyant à des signets PDF dans GoLive pour Windows. Pour
prévisualiser un lien, téléchargez le site sur le serveur Web.
85
Voir aussi
« Création de liens de ressource et de navigation » à la page 80
« Spécification de l’URL cible d’un lien » à la page 82
Obtention d'informations sur les documents
Pour afficher des statistiques du document sur la page active
❖ Ouvrez le document dont vous souhaitez afficher les statistiques. Choisissez Fichier > Statistiques pour afficher la boîte
de dialogueStatistiquesdu site, laquelle fournit des informations générales surune page Web, notamment sa taille en octets,
le nombre de mots et de caractères qu'elle contient et la durée approximative de son téléchargement.
Notez que la taille en octets ne tient pas compte des composants son ou multimédia, tels que les séquences QuickTime, car
ceux-ci sont parfois configurés pour s’exécuter avant leur téléchargement complet. De plus, les durées de téléchargement
indiquées sont de simples estimations fondées sur des circonstances bien définies. Certaines conditions externes, telles
qu’unefréquentation importante du réseauet une surcharge du serveur Web, peuvent modifier sensiblement la durée réelle
du téléchargement de la page.
Vous pouvez effectuer une demande d’informations complémentaires, telles que la durée de téléchargement de tous les
éléments de la page (images, séquences QuickTime, etc).
Utilisation de métadonnées avec des fichiers de site
Les informations sur les fichiers (également connues sous l’appellationmétadonnées) revêtent une importance croissante
dans tous les types de publication. Les métadonnées préservent les informations relatives au contenu, à l’état des droits
d’auteur, à l’origine et à l’historique des documents, et permettent de rechercher des fichiers.
Page 94

ADOBE GOLIVE 9
Guide de l'utilisateur
Vous pouvez modifier les métadonnées de n'importe quel fichier de site contenant des données XMP (eXtensible Metadata
Platform), excepté les fichiersHTML. Les informations ajoutéessontincorporées dans le fichierà l'aide del'extension XMP.
La plate-forme XMP facilite l’échange de métadonnées entre applications Adobe et au sein des processus de gestion de
publication. Vous pouvez, par exemple, enregistrer les métadonnées d'un fichier en tant que modèle, puis les importer dans
d'autres fichiers.
Les sociétés peuvent utiliser le kit de développement du logiciel XMP pour personnaliser la création, le traitement et
l'échange de métadonnées. Vous pouvez par exemple utiliser le SDK XMP pour ajouter des champs à la boîte de dialogue
Informations sur le fichier. Pour plus de détails sur la plate-forme XMP et le kit SDK XMP, visitez le site ASN (Adobe Solutions
Network) à l'adresse suivante :www.adobe.com/go/gl_partners_fr.
Pour afficher ou modifier les métadonnées d'un document
1 Sélectionnez un ou plusieurs fichiers dans la fenêtre du site et choisissez Fichier > Informations sur le fichier.
2 Sélectionnez une catégorie dans la liste de gauche, vérifiez ou modifiez les informations voulues, puis cliquez sur OK.
Remarque : Si vous avez sélectionné plusieurs fichiers, cochez la case située à côté des éléments dans les catégories Description
et Origine pour appliquer ces informations à tous les fichiers.
Description Fournit desinformations sur ledocument, comme son titre, son auteur, sadescriptionet les mots-clés àutiliser
pour sa recherche. Pour indiquer des informations de droits d’auteur, choisissez Protégés dans le menu Etat des droits
d’auteur. Saisissez ensuite l’avis de droits d’auteur et l’URL de la personne ou de la société détenant les droits d’auteur.
86
Origine Fournit des informations sur l’historique de l’illustration. Pour indiquer la date actuelle dans un format texte
succinct, cliquez sur Aujourd’hui. Pour l’option Auteurs, saisissez les informations requises concernant les auteurs d’une
image protégée par des droits d’auteur. L’option Références originales fournit à la presse officielle des informations sur
l’emplacement de transmission original de l’illustration. Dans la zone Urgence, spécifiez l’urgence éditoriale du fichier (et
non son niveau de priorité de traitement).
Options avancées Permet de visualiser les données XMP du fichier dans un format structuré.
Données brutes Affiche les données XMP brutes du fichier.
Pour enregistrer les métadonnées dans un modèle
1 Cliquez sur l’icône de triangle située en haut de la boîte de dialogue des informations sur le fichier et choisissez
Enregistrer le modèle de métadonnées.
2 Saisissez un nom de modèle, puis cliquez sur Enregistrer.
Pour enregistrer des métadonnées dans un fichier XMP
1 Dans le panneau Options avancées de la boîte de dialogue des informations sur le fichier, cliquez sur Enregistrer.
2 Saisissez un nom de fichier, choisissez un emplacement cible pour le fichier et cliquez sur Enregistrer.
Pour importer des métadonnées dans un document
❖ Sélectionnez les documents dans lesquels vous souhaitez importer les métadonnées et effectuez l'une des opérations
suivantes :
• Cliquez sur l’icône de triangle située en haut de la boîte de dialogue d’informations sur le fichier et choisissez un nom de
modèle dans la partie supérieure du menu déroulant. Les métadonnées issues du modèle remplaceront les métadonnées
actuelles. En revanche, pour utiliser les métadonnées actuelles, maintenez la touche Ctrl (Windows) ou Commande
(Mac OS) enfoncée lorsque vous choisissez le nom du modèle.
Remarque : Pour pouvoir importer des métadonnées à partir d’un modèle, vous devez enregistrer le modèle de métadonnées
au préalable.
• Dans le panneau Options avancées de la boîte de dialogue des informations sur le fichier, cliquez sur Remplacer afin
d’écraser les informations existantes et de les remplacer par celles d’un fichier XMP. Localisez le fichier XMP contenant
les métadonnées que vous souhaitez importer, puis cliquez sur Ouvrir.
Page 95

ADOBE GOLIVE 9
Guide de l'utilisateur
• Dans le panneau Options avancées de la boîte de dialogue des informations sur le fichier, cliquez sur Ajouter afin
d’ajouter les informations contenues dans un fichier XMP aux informations de fichier existantes. Si un champ
d’informations est vide, il est mis à jour avec le contenu du fichier XMP. Les mots-clés sont systématiquement ajoutés en
même temps que les autres informations contenues dans le fichier.
Pour supprimer un modèle de métadonnées
1 Cliquez sur l’icône de triangle située en haut de la boîte de dialogue des informations sur le fichier et choisissez
Supprimer le modèle de métadonnées.
2 Sélectionnez le nom du modèle à enlever et cliquez sur Supprimer.
Pour afficher l’emplacement des modèles de métadonnées
❖ Cliquezsurl’icônedetrianglesituéeenhautdelaboîtededialoguedesinformationssurlefichieretchoisissezAfficher
les modèles.
Couleur
87
A propos du panneau Couleur, du panneau Nuancier et du sélecteur de couleurs
Les panneaux Couleur, Nuancier et de bibliothèques de nuances, ainsi que le sélecteur de couleurs, vous permettent
d'appliquer une couleur à l'arrière-plan, au texte et aux objets d'une page.
Panneau Couleur Propose des modèles colorimétriques reposant sur les couleurs CMJN, RVB, TSV, TSL (pour le matériel
vidéo) et Niveaux de gris. Le panneau Couleur affiche la couleur de la sélection active dans le panneau d'aperçu et les
couleurs utilisées récemment dans la liste Couleurs récentes. La zone Valeur hexadécimale indique la valeur hexadécimale
des couleurs choisies.
Panneau Nuancier, panneaux de bibliothèques de nuances Vous pouvez ajouter ou supprimer des nuances personnalisées
du panneau Nuancier par défaut, et ouvrir plusieurs panneaux de bibliothèques de nuances, y compris les couleurs du site
(couleurs que vous avez utilisées dans un site) et les couleurs récentes (couleurs utilisées récemment ou ajoutées à la liste
Couleurs récentes du panneau Couleur). A l'aide de l'option Afficher les champs de la recherche du panneau Nuancier et
des panneauxde bibliothèques denuances, vous avez lapossibilité d'effectuer unerecherche de couleurs par nom ou valeur
hexadécimale.
Sélecteur de couleurs Vous pouvez sélectionner descouleurs des modèles colorimétriques TSV (teinte,saturation, valeur),
RVB (rouge,vert, bleu), CMJN (cyan, magenta, jaune, noir) ouLab dans lesélecteur de couleurs.La caseéchantillonaffiche
la couleur actuellement sélectionnée au-dessus de la couleur sélectionnée précédemment. Vous pouvez égalementspécifier
une couleur en fonction de sa valeur hexadécimale, et ajouter des couleurs du sélecteur de couleurs au panneau Nuancier.
Vous avez la possibilité de configurer le sélecteur de couleurs pour n'utiliser que des couleurs compatibles avec le Web.
Outil Pipette Utilisez cet outil du panneau Couleur, Nuancier ou des panneaux de bibliothèques de nuances pour extraire
des couleurs d'une image ou d'un élément de l'affichage.
Remarque : Lorsque vous mettez des objets ou du texte en couleur à l'aide des panneaux Couleur ou Nuancier, des panneaux
de bibliothèques de nuances ou du sélecteur de couleurs, GoLive insère l'attribut de couleur dans l'élément de police. En effet,
l'élément de police génère parfois des problèmes dans les navigateurs Web. Il est donc recommandé de mettre les textes et objets
en couleur à l'aide de feuilles de style CSS plutôt qu'à l'aide du panneau Couleur, du panneau Nuancier ou du sélecteur de
couleurs. Si vous faites appel à l'outil de couleur du panneau Outils, GoLive écrit la couleur dans le fichier CSS approprié.
Voir aussi
« Application de styles » à la page 193
Page 96

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour gérer les couleurs des nuances et du sélecteur de couleurs
Il arrive parfois que les couleurs ne s'affichent pas de manière identique selon qu'elles sont imprimées ou visualisées sur le
Web et selon le moniteur utilisé. Les applications d'impression utilisent la gestion des couleurs pour garantir la cohérence
des couleurs quel que soit le périphérique de sortie. Les navigateurs Web n'appliquent pas la gestion des couleurs lors de
l'affichage de pages Web. GoLive vous permet d'afficher des couleurs à l'aide d'un aperçu de gestion des couleurs dans le
panneau Nuancier, les panneaux de bibliothèques de nuances ou le sélecteur de couleurs.
❖ Effectuez l’une des tâches suivantes :
• Pour afficher les nuances dans le panneau Nuancier par défaut ou dans un panneau de bibliothèque de nuances à l'aide
de la gestion des couleurs, choisissez Vue avec prise en charge des couleurs dans le menu du panneau.
• Pour afficher les couleurs du sélecteur de couleurs à l'aide de la gestion des couleurs, choisissez Aperçu avec prise en
charge des couleurs dans la fenêtre correspondante.
Pour utiliser le panneau Couleur
Grâce au panneau Couleur, vous avez la possibilité de mélanger et de modifier des couleurs.
• Pour afficher le panneau Couleur, choisissez Fenêtre> Couleur.
Remarque : Le panneau Couleur s'affiche également par un simple clic sur une case échantillon (dans l'inspecteur ou le
panneau Outils, par exemple).
88
• Pour changer de modèle colorimétrique, choisissez-en un dans le menu du panneau Couleur, ou cliquez sur un bouton
de modèle colorimétrique en haut du panneau Couleur.
• Pour afficher uniquement les couleurs compatibles avec le Web, choisissez Couleurs Web uniquement dans le menu du
panneau Couleur. Les curseurs s’adaptent exclusivement aux couleurs Web lorsque vous les faites glisser.
Remarque : Les couleurs compatibles avec le Web correspondent aux 216 couleurs utilisées par les navigateurs, quelle que soit
la plate-forme cible. Les navigateurs remplacent toutes les couleurs de l’image par ces couleurs lorsqu’ils affichent l’image sur
un écran de 8 bits. En utilisant les couleurs compatibles avec le Web, vous êtes assuré que les couleurs de vos pages Web ne
subissent aucun tramage lorsqu’elles sont visualisées sur un système 256 couleurs.
• Pour afficher les valeurs des couleurs en pourcentages, choisissez Valeurs en pourcentage dans le menu du panneau
Couleur. Choisissez à nouveau Valeurs en pourcentage afin d’afficher les couleurs à l’aide de l’échelle numérique de 256
couleurs.
• Pour afficher ou masquer les boutons de modèles colorimétriques, choisissez Afficher les boutons dans le menu du
panneau.
• Pour afficher ou masquerla liste descouleurs récemment utilisées, choisissez Afficher les couleursrécentes dansle menu
du panneau.
• Pour ajouter manuellement une couleur à la liste Couleurs récentes, sélectionnez un élément coloré sur une page (tel
qu'un texte en couleur) ou une couleur dans le panneau Couleur ou le panneau Nuancier, puis cliquez sur le bouton
Ajouter la couleur à la liste des couleurs récentes .
Pour utiliser le panneau Nuancier ou un panneau de bibliothèque de nuances
Le panneau Nuancier par défaut et les panneaux de bibliothèques de nuances vous permettent de sélectionner des couleurs
par nuance, par nom ou par valeur hexadécimale. Vous pouvez ouvrir plusieurs bibliothèques de nuances, et enregistrer au
format Adobe Swatch Exchange des couleurs récentes, des couleurs du site ou des couleurs personnalisées ajoutées au
panneau Nuancier.
Remarque : Sivouscliquezsurlecoininférieurdroitd’unecaseéchantillon,GoLiveafficheladernièrebibliothèquedenuances
visualisée.
• Pour afficher le panneau Nuancier, choisissez Fenêtre > Nuancier.
• Pour ouvrir une bibliothèque de nuances, choisissez Ouvrir la bibliothèque de nuances dans le menu du panneau
Nuancier.
Page 97

ADOBE GOLIVE 9
Guide de l'utilisateur
• Pour afficher les couleurs récemment utilisées, choisissez Ouvrirlabibliothèquedenuances>Couleursrécentesdansle
menu du panneau Nuancier. GoLive affiche la date et l'heure de l'ajout de la nuance à la bibliothèque Couleurs récentes
dans la zone de texte Nom du panneau correspondant.
• Pour afficher les couleurs du site, choisissez Ouvrir la bibliothèque de nuances > Couleurs du site dans le menu du
panneau Nuancier. (Voir « Couleurs du site » à la page 263.)
• Pour ajouter unenuance personnalisée au panneau Nuancier, sélectionnez une couleur dans lepanneauCouleur ou dans
un panneau de bibliothèque de nuances, puis cliquez sur le bouton Créer une nuance dans le panneau Nuancier.
• Pour supprimer une nuance personnalisée du panneau Nuancier, sélectionnez celle qui vous intéresse et cliquez sur le
bouton Supprimer la nuance .
• Pour modifier les nuances du panneau Nuancier par défaut, cliquez sur le bouton Activer/Désactiver le mode
d'édition situé dans le coin inférieur gauche et utilisez le panneau Couleur pour modifier la nuance. Vous pouvez
également changer le nom et la valeur de la couleur dans les zones Nom et Valeur lorsque le mode édition est activé.
• Pour queles nuances actuelles dupanneauNuancierpar défaut ou d'une bibliothèque denuancess'affichent la prochaine
fois que vous lancez GoLive, choisissez Persistant dans le menu contextuel correspondant.
• Pour modifier l'affichage des nuances d'un panneau, choisissez une option dans le menu du panneau Nuancier ou d'un
panneau de bibliothèques de nuances. Affichage sous forme de liste permet d'afficher la valeur hexadécimale et la
vignette de chaque nuance. Vue en petites vignettes permet d'afficher la vignette associée à chaque nuance.
89
Pour rechercher une couleur dans le panneau Nuancier ou un panneau de bibliothèque de nuances
1 Si vous utilisez le panneau Nuancier par défaut, assurez-vous que vous n'êtes pas en mode édition (désélectionnez ce
dernier à partir du menu du panneau).
2 Choisissez Afficher les champs de la recherche dans le menu du panneau Nuancier.
3 Effectuez l’une des opérations suivantes, puis appuyez sur Entrée ou sur Retour:
• Tapez une valeur hexadécimale dans la zone de texte Valeur.
• Indiquez un nom de couleur dans la zone de texte Nom.
Remarque : Si la couleur que vous recherchez n’existe pas dans les nuances actuelles, GoLive affiche une couleur approchante.
Pour enregistrer une bibliothèque de nuances au format Adobe Swatch Exchange
Vous pouvez enregistrer au format Adobe Swatch Exchange les bibliothèques de nuances Couleurs récentes, Couleurs du
site ou des couleurs personnalisées ajoutées au panneau Nuancier.
1 Choisissez Enregistrer les nuances pour Exchange dansle menu du panneauNuancier ou d'une bibliothèque denuances.
2 DanslaboîtededialogueEnregistrerlabibliothèquedenuancesauformatAdobeSwatchExchange,saisissezlenomde
la bibliothèque de nuances dans la zone Nom du fichier, puis choisissez l'emplacement dans lequel la bibliothèque sera
enregistrée.
3 Cliquez sur Enregistrer.
Pour ouvrir des fichiers Adobe Swatch Exchange, choisissez Ouvrir la bibliothèque de nuances > Autre bibliothèque dans
le menu du panneau de bibliothèque de nuances, sélectionnez le fichier voulu, puis cliquez sur Ouvrir.
Pour afficher le sélecteur de couleurs
❖ Cliquez deux fois sur un champ de couleur (dans l'inspecteur ou le panneau Outils, par exemple).
Pour identifier des couleurs compatibles avec le Web dans le sélecteur de couleurs
❖ Sélectionnez l’option Couleurs Web uniquement dans le coin inférieur gauche du sélecteur de couleurs, puis choisissez
une couleur. Toutes les couleurs que vous choisissez avec cette option sont des couleurs compatibles avec le Web.
Page 98

ADOBE GOLIVE 9
Guide de l'utilisateur
Pour spécifier une couleur à l'aide du sélecteur de couleurs
• Pour spécifier une couleur des modèles colorimétriques TSV, RVB ou Lab, cliquez sur un composant à côté des valeurs
TSV, RVB ou Lab, sélectionnez une couleur en faisant glisser les triangles le long des curseurs, en cliquant sur le curseur
de couleur ou sur une case échantillon.
• Pour spécifier une couleur du modèle CMJN, indiquez chaque valeur de composant (cyan, magenta, jaune et noir) en
pourcentage.
• Pour spécifier une couleur à l'aide de ses valeurs hexadécimales, saisissez celles-ci dans la zone correspondante. Par
exemple, 000000 correspond au noir, ffffff au blanc et ff0000 au rouge.
Pour ajouter une couleur du sélecteur de couleurs au panneau Nuancier
❖ Sélectionnez une couleur dans le sélecteur de couleurs et cliquez sur Ajouter aux nuances.
Pour définir la couleur d’un objet
1 Sélectionnez l’objet à colorer (une cellule de tableau, par exemple).
2 Effectuez l’une des tâches suivantes :
• Cliquez deux fois surle champ de couleurdans l'inspecteur ou le panneau Outils, choisissez unenuance dans le sélecteur
de couleurs et cliquez sur OK.
• Dans l'inspecteur ou le panneau Outils, cliquez sur le champ de couleur et sélectionnez une couleur dans le panneau
Couleur, le panneau Nuancier ou le panneau d'une bibliothèque de nuances.
• Dans l'inspecteur ou le panneau Outils, cliquez sur le coin inférieur droit du champ de couleur et choisissez une couleur
parmi les nuances proposées.
• Dans l'inspecteur ou le panneau Outils, cliquez sur le coin inférieur droit du champ de couleur et choisissez une
bibliothèque de nuances. Cliquez à nouveau sur ce coin pour sélectionner une couleur parmi les nuances proposées audessus de la liste des bibliothèques de nuances (GoLive affiche les nuances de la bibliothèque choisie).
90
Voir aussi
« Pour appliquer une image ou une couleur de fond à une page » à la page 90
« Pour ajouter de la couleur au texte » à la page 164
Pour supprimer une couleur d’une sélection
❖ Sélectionnez l'objet en couleur et effectuez l’une des opérations suivantes :
• Désélectionnez Couleur dans l’inspecteur.
• Choisissez Supprimer la couleur dans le menu Couleurs du panneau Outils.
Pour extraire une couleur à l’aide de la pipette
❖ Effectuez l’une des opérations suivantes :
• Dans le panneau Couleur, cliquez sur l'outil Pipette , placez-le sur la couleur à extraire, puis sélectionnez la couleur
en cliquant dessus.
• Dans le panneau Nuancier, assurez-vous que le mode édition n'est pas activé (désélectionnez-le en choisissant Mode
édition dans le menu du panneau), déplacez le pointeur sur une nuance jusqu'à ce que le pointeur de l'outil Pipette
s'affiche. Faites-le glisser vers la teinte que vous souhaitez extraire.
Remarque : Vous observerez que la couleur change dans le panneau à mesure que vous faites glisser la pipette.
Pour appliquer une image ou une couleur de fond à une page
1 Cliquez sur l’icône Afficher les propriétés de la page située dans le coin supérieur droit de la fenêtre de document.
Page 99

ADOBE GOLIVE 9
Guide de l'utilisateur
2 Dans l’inspecteur de la page, cliquez sur l’onglet Page.
3 Dans la zone Fond, effectuez l'une des opérations suivantes :
• Sélectionnez Image et référencez un fichier image.
• Sélectionnez une couleur etcliquez deux fois sur lacase échantillon. Dans le sélecteurde couleurs, choisissez une couleur
et cliquez sur OK.
• Activez l’option Couleur, puis cliquez sur la case échantillon. Sélectionnez ensuite une couleur dans le panneau Couleur,
le panneau Nuancier ou le panneau d'une bibliothèque de nuances.
• Sélectionnez Couleur, cliquez sur le coin inférieur droit de la case échantillon et choisissez une bibliothèque de nuances.
Cliquez à nouveau sur ce coin pour sélectionner une couleur parmi les nuances proposées au-dessus de la liste des
bibliothèques de nuances (GoLive affiche les nuances de la bibliothèque choisie).
Remarque : Lorsque vous sélectionnezune imagede fond, gardezà l’esprit que celle-ci sera reproduite à denombreuses reprises
dans Adobe GoLive et dans les navigateurs Web afin de remplir lapage, àl’instar d’une mosaïque. Bien que les couleurs choisies
comme couleurs de fond remplacent les couleurs par défaut utilisées par la plupart des navigateurs Web, d’autres couleurs
définies dans les préférences des navigateurs sont susceptibles d’écraser les couleurs de fond de vos pages.
Voir aussi
« A propos des préférences » à la page 19
91
Pour définir les couleurs par défaut du texte ou des liens d’une page
L’inspecteur de la page permet de définir des couleurs par défaut pour un texte saisi sur une page et pour les trois états de
liens suivants : les liens normaux (aspect normal d’un lien dans un navigateur Web), les liens actifs (lorsque le bouton de la
souris est enfoncé alors que le pointeur est positionné sur un lien dans le navigateur) et les liens visités (après un clic sur le
lien dans un navigateur).
1 Cliquez sur l’icône Afficher les propriétés de la page située dans le coin supérieur droit de la fenêtre de document.
2 Dans l’inspecteur de la page, activez le panneau Page, puis effectuez l’une des opérations suivantes :
• Pour appliquer une couleur à l'intégralité du texte de la page, sélectionnez Texte.
• Pour mettre en couleur les différents états des liens hypertexte d’une page, cochez les cases Liens, Liens actifs ou Liens
visités.
3 Effectuez l’une des tâches suivantes :
• Cliquez sur le champ de couleur, puis sélectionnez une couleur dans le panneau Couleur, le panneau Nuancier ou le
panneau d'une bibliothèque de nuances.
• Cliquez sur le coin inférieur droit de la case échantillon et choisissez une couleur parmi les nuances proposées.
• Cliquez sur lecoin inférieur droit dela case échantillon et choisissez une bibliothèque denuances.Cliquez à nouveau sur
ce coin pour sélectionner une couleur parmi les nuances proposées au-dessus de la liste des bibliothèques de nuances
(GoLive affiche les nuances de la bibliothèque choisie).
• Cliquez deux fois sur la case échantillon et choisissez une couleur dans le sélecteur de couleurs.
Page 100

Chapitre5: Gestionetaffichagedessites Web
Fonctions et préférences de gestion des sites
A propos de la gestion des sites
Vous concevez un site Web à partir d’un ensemble de fichiers liés. Ces fichiers peuvent contenir des objets, tels que des
balises HTML, des images et des éléments multimédia, ainsi que des scripts. Dans le cadre de la gestion d’un site, il est
primordial de gérer correctement les fichiers liés et de les organiser en une hiérarchie logique. GoLive propose plusieurs
outils de gestion et d’affichage de sites.
Fenêtre du site Donne accès à tous les fichiers et éléments de construction de sites de manière à ce que vous puissiez
afficher et manipuler les fichiers et dossiers dans votre site. Il est recommandé de gérer l’ensemble des fichiers source, des
données, des fichiers HTML, des scripts et des éléments multimédia dans la fenêtre de site. Cette fenêtre permet non
seulement d’éviter toute rupturede liens et créationde fichiers orphelins,mais aussi d’accéder facilement aux fichiers du site
afin de résoudre les erreurs éventuelles. Si vous utilisez Adobe Bridge, il est probable que la fenêtre du site vous paraisse
familière.
92
Vues graphiques Permet d’observer la hiérarchie de votre site sous différents formats. Les vues graphiques du site sont
particulièrement utiles pour étudier la navigation du site, passer les fichiers en revue, établir or rectifier des liens.
Panneau Liens entrants et sortants Permet de gérer vos liens. Vous pouvez utiliser cet outil de gestion des liens pour
modifier les liens et les références aux fichiers. Si vous utilisez une application autre que GoLive pour modifier le nom d'un
fichier image, par exemple, vous pouvez utiliser le panneau Liens entrants et sortants pour remplacer toutes les références
du site par le nouveau nom de fichier.
Voir aussi
« A propos des vues graphiques du site » à la page 103
« A propos des sites GoLive » à la page 60
« Modification simultanée de tous les URL ou liens de site » à la page 103
« A propos de la fenêtre du site » à la page 93
« A propos des éléments de construction, ressources et collections » à la page 255
Configuration des préférences et options de site Web
Pourlagestiond’unsiteWeb,ilestimportantdedéterminerdespréférencesdesiteauniveaudel’application,ainsiquedes
paramètres spécifiques du site en question.
Les préférences de site définissent la manière dont vous gérez un site et comprennent les paramètres de gestion des fichiers
et des dossiers standard, les paramètres Contraintes, Libellés des couleurs, Nettoyer le site et Télécharger/Exporter. Deux
autres catégories de préférences spécifiques de l’application affectent également la gestion de tous les sites, à savoir les
préférences Bibliothèque de scripts et les préférences Internet. Les préférences Bibliothèque de scripts incluent les
paramètres déterminant la manière dont GoLive gère les scripts JavaScript. Par ailleurs, les préférences Internet précisent
les paramètres de connectivité et d’état du réseau.
Outre les préférences de site, vous pouvez également définir des paramètres spécifiques au site pour les serveurs de
publication, la gestion et le mappage des URL, la bibliothèque de scripts, etc. Les paramètres spécifiques au site ont priorité
sur les préférences Site.
 Loading...
Loading...