Page 1

ADOBE® CAPTIVATE
Aide et didacticiels
®
Certains liens peuvent diriger vers du contenu en anglais uniquement.
Page 2

Nouveautés
Page 3

Nouveautés des versions Adobe Captivate 9.0.1 et 9
Adobe Captivate repense la façon dont la formation en ligne interactive est créée pour un monde
multipériphérique. Créez rapidement des contenus e-learning réactifs et interactifs au format HTML5, sans
programmation.
Vous trouverez ci-après une présentation des nouvelles fonctionnalités et améliorations introduites dans
Adobe Captivate 9.0.1 et 9.
Haut de la page
Nouveautés et modifications d'Adobe Captivate 9.0.1
Règles, repères et repères commentés
Des règles, repères et repères commentés ont été ajoutés et améliorés pour
une expérience de conception meilleure encore.
Pour plus d’informations, voir :
Utilisation de règles et de repères
Aligner les objets
Améliorations de la fonction d'objet à états multiples
De nombreuses améliorations ont été ajoutées à la fonction multi-états
introduite dans Adobe Captivate 9.
Avec Adobe Captivate 9.0.1, vous pouvez désormais :
Positionner automatiquement les objets d'état de manière relative lorsque
vous déplacez un objet sur la diapositive.
Conserver l’état au retour à la diapositive
En outre, des bogues relatifs à l'annulation et au rétablissement d'opérations
lors de l'utilisation d'objets d'état ont été corrigés.
Pour plus d'informations sur ces améliorations, voir Objets à états multiples.
Améliorations de capture du périphérique
Plusieurs d'améliorations ont été ajoutées à cette fonction de capture du
périphérique (pour Mac OS uniquement) :
Améliorations apportées à la palette de mouvement
Page 4

La description des mouvements sur le montage a été modifiée de manière à
les afficher en tant que mouvements plutôt que formes intelligentes (ce qui
était le cas dans Adobe Captivate 9)
Ajout d'un minuteur lors de l'enregistrement pour indiquer la durée du temps
d'enregistrement
Ajout d'une alarme qui se déclenche si vous changez l'orientation de
l'enregistrement
Le périphérique audio utilise désormais Mac lors de l'enregistrement,
améliorant ainsi l'enregistrement de données audio
Pour plus d’informations, voir Capture de contenu depuis un périphérique iOS
(Fonctionnalité Captivate pour Mac).
Améliorations relatives aux applications Captivate Draft
Pour une utilisation facilitée, le mode de mouvement a été discontinué et sa
principale caractéristique (à savoir, la possibilité de « dessiner » des formes sur
l'écran, a été fusionnée au mode d'édition.
La fonction Copier/coller a également été optimisée et permet à présent de
copier et coller des objets d'une diapositive à l'autre dans un projet.
Une autre méthode de navigation est ajoutée - le glissement à deux doigts.
Pour plus d’informations, voir Captivate Draft pour iPad.
Nouveautés et modifications d'Adobe Captivate 9
Application
Captivate Draft
pour iPad
Capture du contenu
des périphériques iOS
Objets à états
multiples
Effets améliorés Aperçu des projets
Haut de la page
avant leur
publication dans un
LMS
Page 5

Travail dans
Captivate avec des
graphiques SVG
Points d’arrêt
supplémentaires et
améliorations de
l’interface utilisateur
pour les projets
réactifs
Création de
diapositives de
vérification des
connaissances
Application Captivate Draft pour iPad
Utilisez l'application Captivate Draft pour iPad pour créer du contenu
rapidement, où que vous soyez. Créez des scénarimages dès que l'inspiration
vous vient, puis exportez-les vers le Cloud, pour modification ultérieure. Vous
pouvez aussi envoyer vos brouillons de projets à des réviseurs et
collaborateurs.
Pour plus d’informations, voir Application Captivate Draft pour iPad et Flux de
travaux de révision et de collaboration dans Captivate Draft
Capture de contenu depuis un périphérique iOS
Publier sur Adobe
Captivate Prime
Autres
fonctionnalités
Haut de la page
Haut de la page
Vous pouvez maintenant connecter votre périphérique iOS à votre ordinateur et
capturer les actions du périphérique.
Pour plus d’informations, voir Capture de contenu depuis un périphérique iOS
(Fonctionnalité Captivate pour Mac)
Objets à états multiples
Les objets peuvent désormais avoir plusieurs états. Cette fonctionnalité vous
offre la possibilité de manipuler le comportement et l'aspect des objets
rapidement et facilement directement depuis l'inspecteur des propriétés.
Pour plus d’informations, voir Objets à états multiples.
Haut de la page
Haut de la page
Page 6

Effets optimisés
L'interface utilisateur du panneau Effets a été réorganisée pour une expérience
utilisateur plus conviviale.
De nouveaux effets ont été ajoutés. Les effets de trajectoire de mouvement
sont désormais disponibles pour les projets réactifs également.
Pour plus d'informations, voir Effets d’objet.
Affichage d'aperçu de projet dans un LMS
Affichez un aperçu de votre projet dans un LMS et vérifiez que sa structure est
correcte avant publication.
Pour plus d'information, voir Aperçu LMS.
Haut de la page
Travail dans Captivate avec des graphiques svg
Importez et modifiez vos graphiques SVG dans Captivate.
Pour plus d’informations, voir Travail avec des graphiques SVG.
Points d’arrêt supplémentaires et améliorations de l'interface
utilisateur pour les projets réactifs
Des points d'arrêt supplémentaires sont introduits pour vous aider à
perfectionner davantage votre projet. Par ailleurs, plusieurs améliorations de
l'interface utilisateur ont été incluses.
Pour plus d’informations, voir Conception de projets réactifs.
Haut de la page
Haut de la page
Création de diapositives de vérification des connaissances
Vous pouvez créer des diapositives de vérification des connaissances pour
Haut de la page
Page 7

favoriser l'activité d'apprentissage des apprenants.
Pour plus d'informations, voir Configuration des diapositives de contrôle des
connaissances.
Publier sur Adobe Captivate Prime
Adobe Captivate Prime est un nouveau système de gestion de l'apprentissage
que vous pouvez utiliser pour distribuer votre contenu de formation en ligne sur
Internet à l'intention des apprenants.
Vous pouvez maintenant publier vos projets Captivate sur Captivate Prime.
Pour plus d'informations, voir Publication d'un projet sur Captivate Prime
Autres fonctionnalités
Haut de la page
Haut de la page
Simulation de la géolocalisation
Vous pouvez tester n'importe quelle fonctionnalité de géolocalisation que vous avez définie lorsque vous
prévisualisez le projet dans le navigateur.
Pour plus d’informations, voir Simulation de la géolocalisation tout en testant votre projet.
Introduction de délais dans les actions avancées
Dans les versions précédentes de Captivate, un ensemble donné d'actions au sein d'une action avancée est
exécuté toutes en même temps et non de manière séquentielle. Ce problème est maintenant résolu par
l'action Délai.
Syntaxe :
Délai wait_time secondes
wait_time est le laps de temps requis avant d'exécuter l'action suivante.
wait_time peut également être paramétré dans une action partagée.
Exemple d'utilisation :
DelayNextActionsBy 2 secondes
Afficher smartshape1
DelayNextActionsBy 2 secondes
Masquer smartshape1
Dans le moteur d'exécution, l'action Afficher est exécutée après 2 secondes et l'action Masquer est exécutée
après 4 secondes.
Exemple de flux de production :
Utilisés pour exécuter un ensemble d'actions, « X » secondes après le début du film
Page 8

Combinés avec les actions d'accès aux diapositives.
Utilisés pour afficher/masquer des objets après avoir appliqué effet, audio, etc.
Combinés avec l'action de changement d'état pour afficher les objets à l'intervalle de
temps voulu
Remarque :
Le délai n'interfère pas avec l'état du film (pause ou continuer).
Actifs exclusifs de formation en ligne
Cliquez sur Actifs dans la barre d'outils afin d'accéder à plus de 30 000 fichiers gratuits disponibles avec
Adobe Captivate 9.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 9

Application Captivate Draft pour iPad
Vous pouvez rapidement créer votre contenu de formation en ligne même lors de vos déplacements en
utilisant l'application Captivate Draft pour iPad. Préparez le contenu sous forme de brouillon en collaboration
avec d'autres auteurs de contenu alors que vous n'êtes pas à votre bureau/portable à l'aide de
Captivate Draft.
Effectuez des glisser-déposer d'objets natifs Captivate et de formes intelligentes, définissez les styles, puis
réutilisez- les sur votre ordinateur sous forme de projet Captivate. Vous pouvez importer le contenu de
l'application iPad dans un projet de bureau, ainsi qu'exporter le projet de l'application iPad.
Création d’un projet
Créez du contenu
Ajout d’éléments multimédia
Ajout de zones réactives
Ajout de diapositives dans un projet
Accès aux différentes diapositives et projets
Déplacement et suppression de diapositives dans un projet
Affichage d’un projet dans la vue Embranchement
Annulation et rétablissement des modifications
Prévisualisation d'un projet
Exportation/importation d’un projet
Envoyer le projet pour révision
D'un expert : Utilisation d'Adobe Captivate Draft
Création d’un projet
1. Lancez l'application Captivate Draft sur votre iPad.
2. Cliquez sur la mosaïque
appelée Créer un projet comme illustré ici.
Haut de la page
Page 10

3. Commencez à créer votre projet dans la diapositive vide.
Votre projet est enregistré automatiquement lorsque vous quittez l'application. Affichez
votre projet enregistré dans la page d'accueil de votre application
Adobe Captivate Draft.
Haut de la page
Créez du contenu
Vous pouvez créer différents types de contenu, dessiner ou ajouter des objets, ajouter du texte et inclure des
médias.
Dessin d’objets
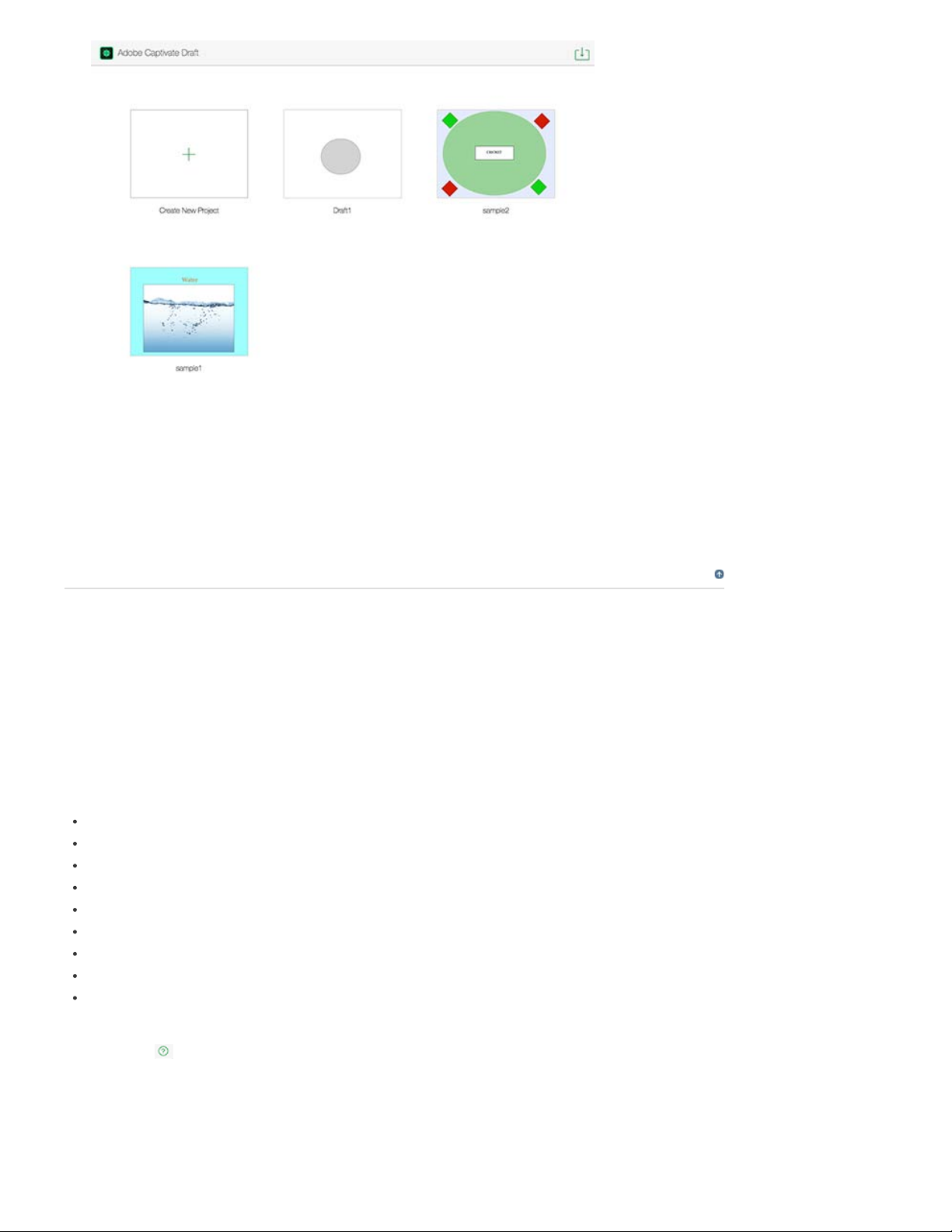
L'application Captivate Draft prend en charge les gestes suivants pour insérer les objets correspondants :
Carré - Dessinez un carré sur la diapositive pour obtenir cet objet
Triangle - Dessinez un triangle sur la diapositive pour obtenir cet objet
Cercle - Dessinez un cercle sur la diapositive pour obtenir cet objet
Ligne - Dessinez une ligne sur la diapositive pour obtenir cet objet
Image - Dessinez la forme x sur la diapositive pour obtenir cet objet
Vidéo - Dessinez la forme > sur la diapositive pour obtenir cet objet
Texte - Dessinez une forme d'onde verticalement sur la diapositive pour obtenir cet objet
Audio - Dessinez une forme d'onde sur la diapositive pour obtenir cet objet
Objet Web - Dessinez un symbole de l'infini sur la diapositive pour obtenir cet objet
Dessinez simplement une forme à l'écran à l'aide de votre doigt pour obtenir un objet.
Cliquez sur
dessiner rapidement des objets sur la diapositive.
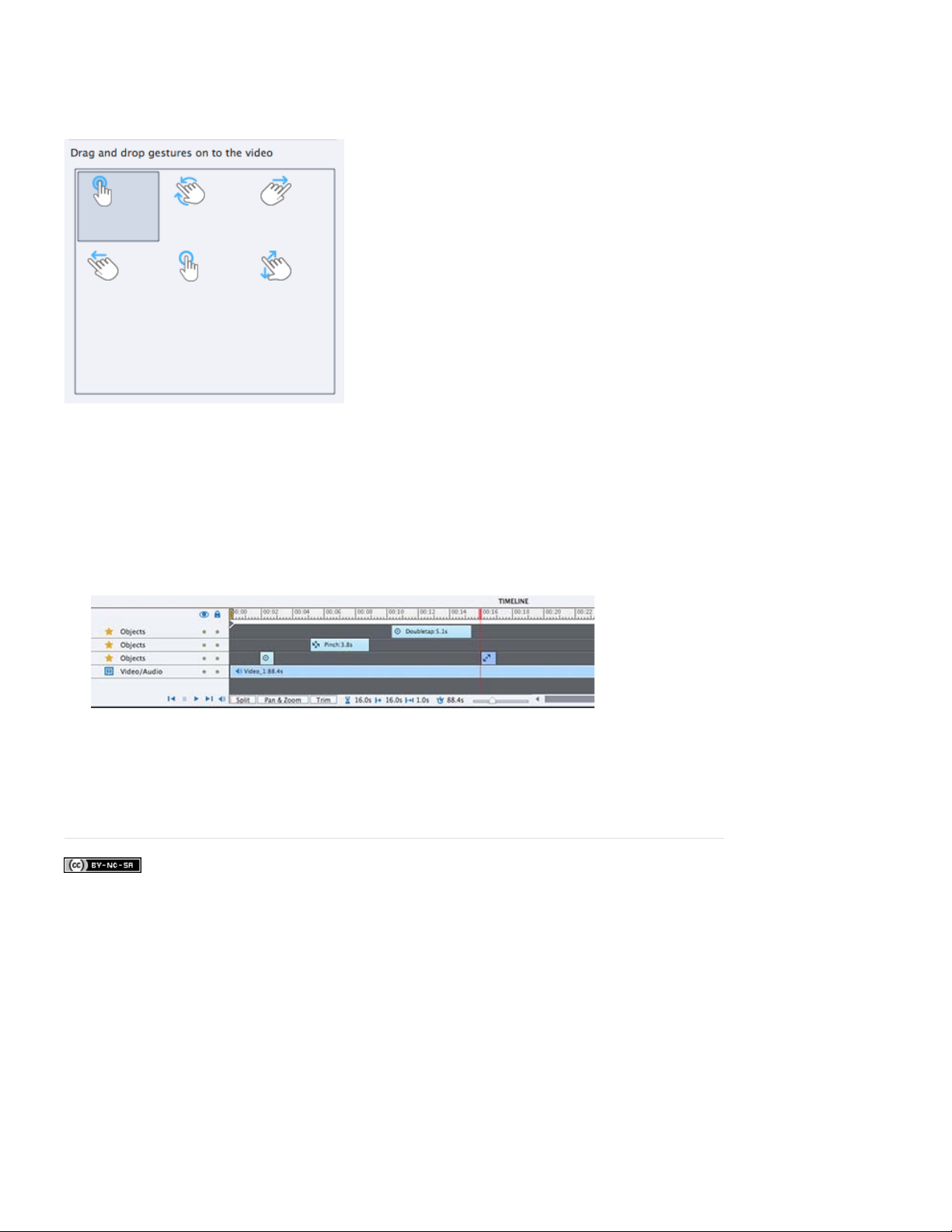
en haut à droite de l’écran pour accéder à l’aide indiquant comment utiliser les gestes pour
Page 11

Gestes de dessin disponibles
Ajoutez des objets et incorporez des médias
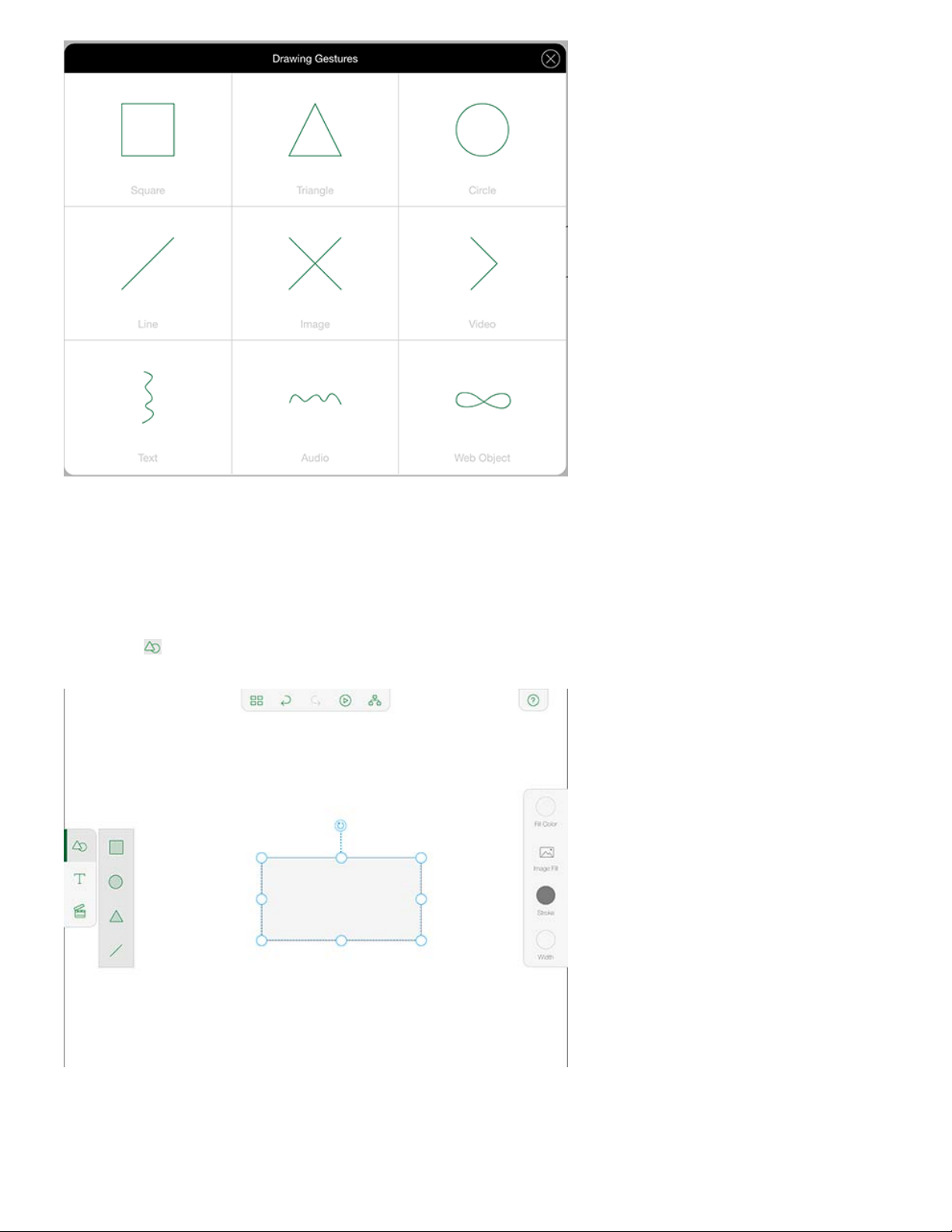
Appuyez sur
à gauche de l'écran. Un menu contextuel contenant des formes s’affiche. Pour insérer ces
objets de forme dans la diapositive, appuyez sur les icônes correspondantes.
Ajout d’objets
Page 12

Vous pouvez modifier les propriétés des objets, tels que la taille et la couleur du contour/remplissage à l'aide
des options sur la droite.
Vous pouvez également ajouter de l'audio, de la vidéo et des objets web. Pour plus d'informations,
voirTravailler avec des objets multimédia .
Ajout et modification de texte
Appuyez sur
commencer à ajouter du contenu, appuyez deux fois sur la zone de texte.
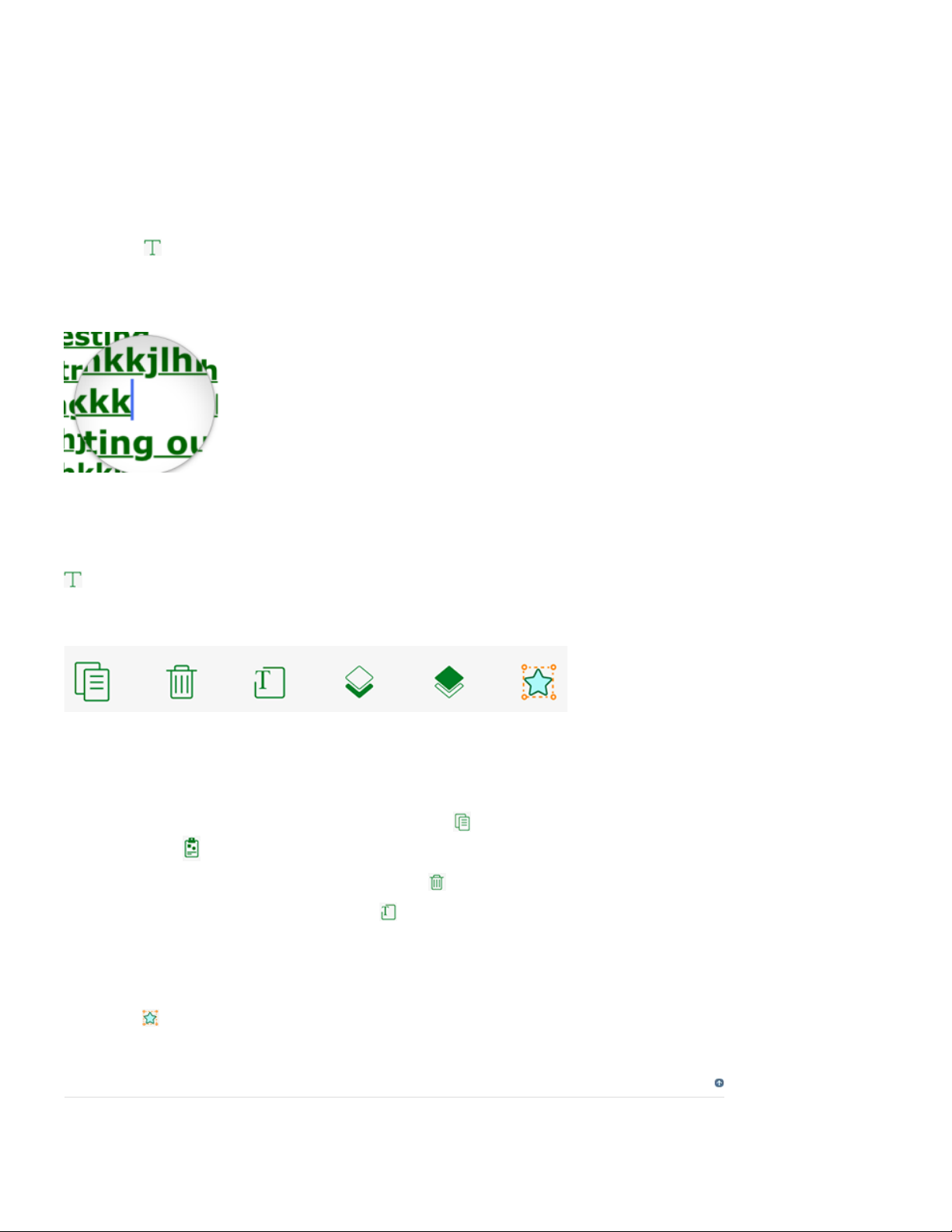
Pour modifier le texte, appuyez longuement sur le texte à l’intérieur de la zone de texte pour ouvrir une loupe
en forme de bulle. Le texte peut être agrandi en déplaçant la loupe à l'aide du curseur.
Modification des propriétés du texte - Vous pouvez modifier le type et la taille de la police, ainsi
qu'appliquer des propriétés de texte à la zone de texte. Dans le menu à droite de l’écran, appuyez sur l’icône
pour modifier la police. Vous pouvez également modifier la taille et la couleur du texte à l’aide des icônes
de taille et de couleur.
Un simple appui sur l'objet ou la zone de texte permet d'afficher le menu de modification de texte en haut :
dans le menu du côté gauche de l’écran. Une zone de texte s'affiche sur la diapositive. Pour
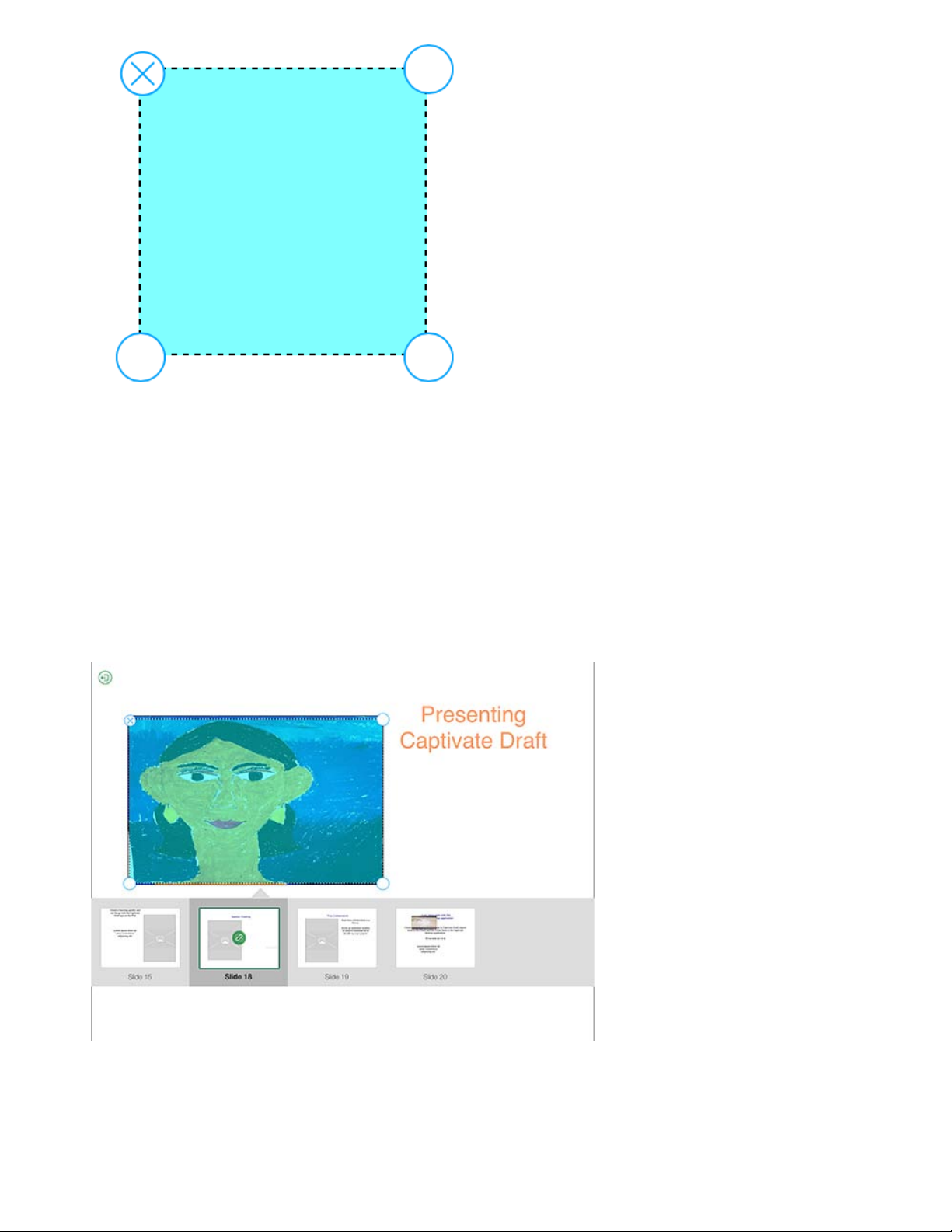
Autres options de modification
Copie Pour générer une copie de la zone de texte, appuyez sur
projet, appuyez sur
Suppression Pour supprimer la zone de texte, appuyez sur
Modification Pour modifier le contenu, appuyez sur
Index Z Si vous avez plusieurs objets/zones de texte qui se chevauchent, appuyez sur l'icône de pile
d'index Z pour faire apparaître les différents objets/zones de texte au premier plan. Le calque blanc sur
l'icône de pile représente la position de l'objet/de la zone de texte sélectionné(e).
Zone réactive Si vous voulez que l’utilisateur appuie sur le texte pour passer à une autre diapositive,
appuyez sur
pour cette zone de texte.
dans la barre d'outils du côté gauche.
.
et sélectionnez la diapositive à laquelle vous souhaitez accéder. Une zone réactive est créée
. Pour le coller n'importe où dans le
.
Haut de la page
Ajout d’éléments multimédia
Page 13

Vous pouvez ajouter des objets multimédia tels que des images, des fichiers audio, des vidéos et des objets
Web.
Ajout d’audio
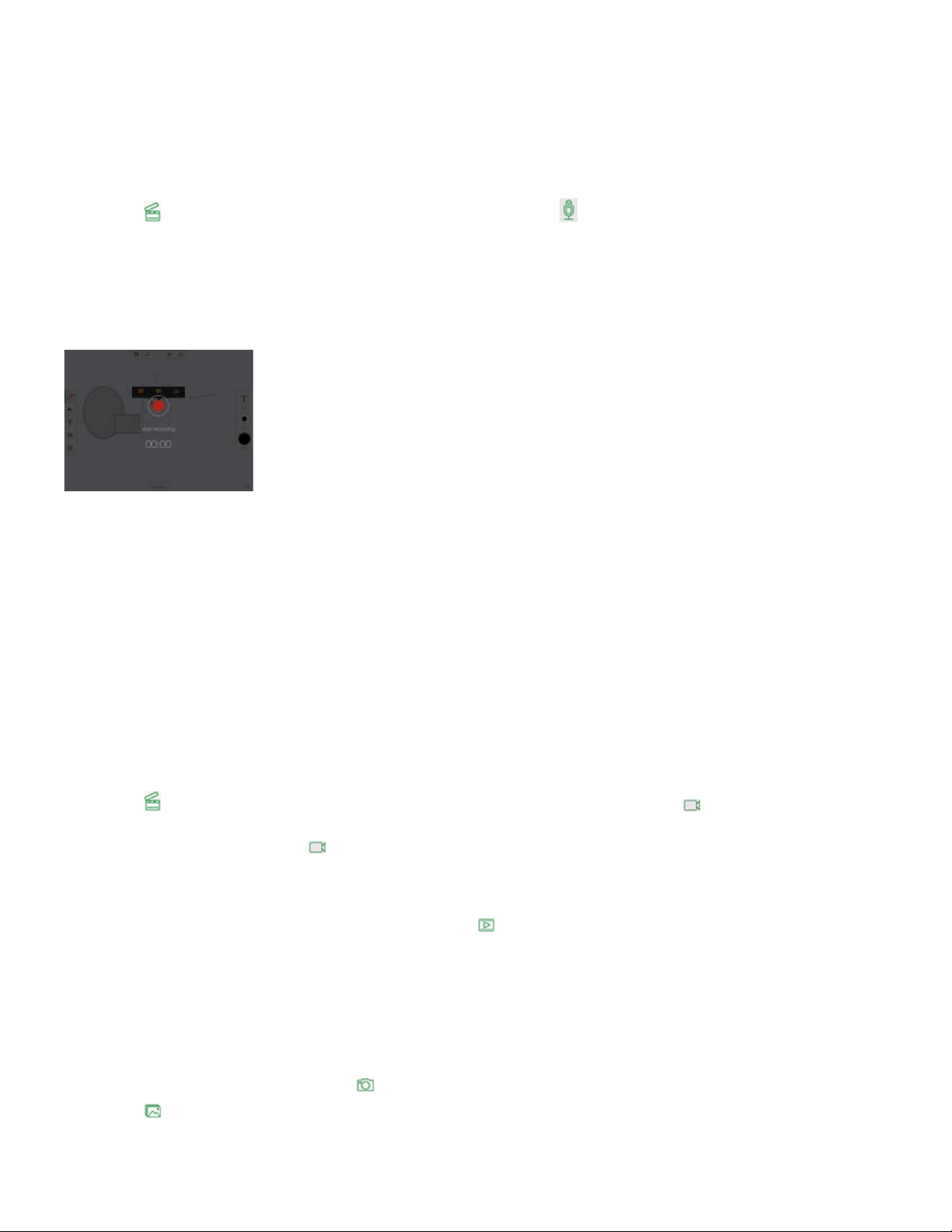
Vous pouvez enregistrer des données audio en direct dans Adobe Captivate Draft.
Appuyez sur
l'enregistrement s'affiche avec un message invitant à commencer l'enregistrement audio. Pour lancer
l’enregistrement de l’audio, appuyez sur le cercle rouge. Appuyez de nouveau sur le cercle rouge pour arrêter
l’enregistrement.
Une icône Audio dans le coin supérieur droit de la diapositive indique que l'audio est enregistré dans la
diapositive. Lorsque vous arrêtez l’enregistrement audio, vous pouvez choisir de lire le fichier audio, de le
réenregistrer ou de supprimer le clip audio. Sélectionnez l’option appropriée.
Les fichiers audio sont automatiquement enregistrés dans les diapositives. Toutes les diapositives
comprenant de l'audio contiennent une icône Audio dans le coin supérieur droit pour identification.
Vous pouvez à tout moment accéder au clip audio en appuyant sur l’icône audio. Vous pouvez ensuite
choisir de lire l’audio, de le réenregistrer ou de supprimer le clip audio.
à gauche de l’écran. Dans le sous-menu contextuel, appuyez sur . Un bouton pour
Ajout d'une vidéo
Vous pouvez enregistrer des vidéos en direct dans les diapositives ou ajouter des vidéos existantes. De
même, vous pouvez capturer des images en direct dans les diapositives ou y importer des images
existantes.
Appuyez sur
Une zone réservée à la vidéo s'affiche sur la diapositive.
Sur le côté droit de l’écran, appuyez sur
vidéo, appuyez sur Utiliser la vidéo dans l’angle inférieur droit de l’écran pour l’inclure dans la diapositive.
Pour réenregistrer la vidéo, sélectionnez Réenregistrer dans l’angle inférieur gauche de l’écran. Pour annuler
l’enregistrement et retourner à la diapositive, appuyez sur Annuler.
Pour importer les vidéos existantes dans la diapositive, appuyez sur
dans le menu du côté gauche de l’écran. Dans le sous-menu contextuel, appuyez sur .
pour enregistrer une vidéo en direct. Après l’enregistrement de la
sur le côté droit.
Ajout d'images
Appuyez sur l'icône Multimédia dans le menu situé à gauche de l'écran. Dans le sous -menu contextuel,
appuyez sur l’icône d’image. Une zone réservée à l'image apparaît sur la diapositive.
Pour prendre des photos en direct, appuyez sur
Appuyez sur
pour importer des images existantes dans la diapositive.
sur le côté droit de l’écran.
Page 14

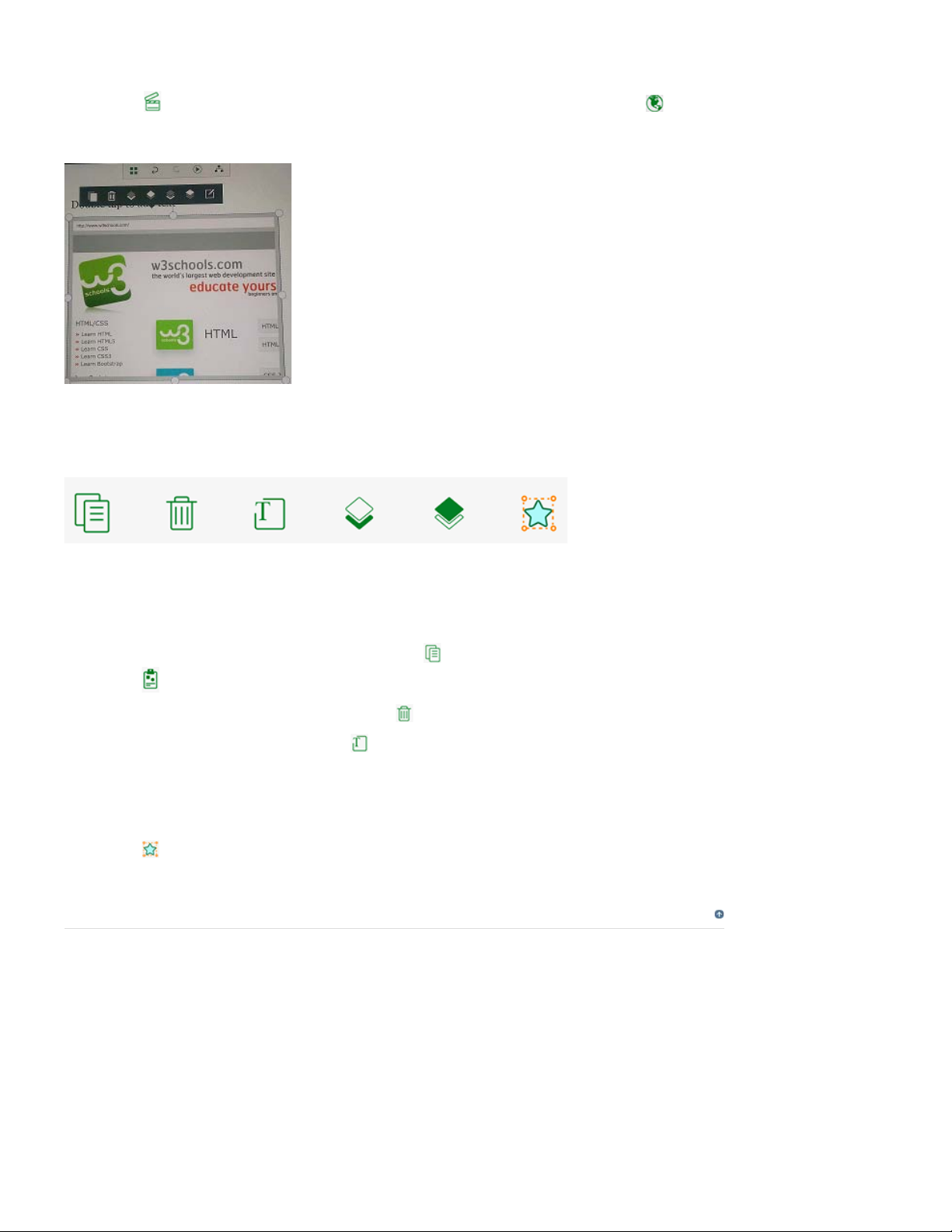
Ajoutez l'objet web
Appuyez sur dans le menu à gauche de l’écran. Dans le sous-menu contextuel, appuyez sur . Elle
permet de crée un objet Web sur la diapositive. Pour éditer/ajouter l'URL de votre choix, appuyez deux fois
sur l'espace URL.
D’autres options de modification sont disponibles pour l’objet Web inséré.
Autres options de modification
Copie Pour générer une copie de l'objet Web, appuyez sur . Pour le coller n'importe où dans le projet,
appuyez sur
Suppression Pour supprimer l'objet web, appuyez sur
Modification Pour modifier l’URL, appuyez sur
Index Z Si vous avez plusieurs objets/zones de texte qui se chevauchent, appuyez sur l'icône de pile
d'index Z pour faire apparaître les différents objets/zones de texte au premier plan. Le calque blanc sur
l'icône de pile représente la position de l'objet/de la zone de texte sélectionné(e).
Zone réactive Si vous souhaitez que l’utilisateur appuie sur l’objet Web pour passer à une autre diapositive,
appuyez sur
pour cet objet Web.
du côté gauche de l'écran.
.
.
et sélectionnez la diapositive à laquelle vous souhaitez accéder. Une zone réactive est créée
Haut de la page
Ajout de zones réactives
Vous pouvez créer des embranchements ou des liaisons pour les diapositives contenues dans le projet à
l’aide des zones réactives.
1. Appuyez sur l’icône de zone réactive, puis sur l’écran sur lequel vous souhaitez créer
une zone réactive.
Page 15

Création d’une zone réactive
Une zone réactive carrée s’affiche sur l’écran de l’ordinateur.
2. Appuyez sur les angles de la zone réactive pour les faire glisser et augmenter ou
diminuer la taille. Modifiez sa position en appuyant sur la zone réactive et en la
déplaçant.
3. Pour supprimer une zone réactive, cliquez sur l’icône X dans l'angle supérieur gauche de
la zone réactive.
4. Pour lier les diapositives, appuyez sur la zone réactive afin que toutes les diapositives du
projet s’affichent à l’écran.
Liaison à une autre diapositive
5. Appuyez sur la diapositive à laquelle vous souhaitez lier la zone réactive.
Une icône de lien apparaît sur la diapositive liée.
Page 16

Remarque :
quelle diapositive pour créer des liens.
Quatre zones réactives au maximum peuvent être utilisées sur n'importe
Ajout de diapositives dans un projet
Vous pouvez ajouter des diapositives vides ou de questions dans votre projet.
Ajout d'une diapositive vide
Pour ajouter une diapositive vide :
Haut de la page
1. Appuyez sur
2. Commencez à créer votre contenu dans la diapositive.
Remarque :
3. Pour inclure davantage de diapositives dans le projet, répétez les étapes ci-dessus.
du côté droit de l'écran.
Votre diapositive est enregistrée automatiquement.
Ajout d'une diapositive de question
Pour ajouter une diapositive de question :
1. Faites glisse votre doigt sur
diapositive de question dans le volet qui s'ouvre.
Un volet proposant quatre options de diapositive de question s'ouvre, vous permettant de
créer des questions de type Vrai/Faux, Choix multiples , Association et Séquence.
à droite de l'écran, puis cliquez sur Ajouter une
Types of diapositives de questions
Page 17

2. Sélectionnez une des options et modifiez-la en fonction de vos besoins.
Vrai/faux - Appuyez deux fois sur la zone de texte comportant la mention « Taper la
question ici » pour ajouter le texte de question de votre choix.
Choix multiples Appuyez deux fois sur la zone de texte comportant la mention « Taper
la question ici » pour ajouter le texte de question de votre choix. Appuyez deux fois sur la
zone de texte comportant la mention « Taper la réponse ici » pour ajouter le texte de
réponse de votre choix.
Association Appuyez deux fois sur les zones de texte « Insérer le texte de la colonne 1
ici » et « Insérer une réponse » pour ajouter le texte de votre choix. Deux réponses au
moins sont requises pour cette diapositive car deux réponses sont affichées par défaut.
Séquence Appuyez deux fois sur « Saisissez l'élément de la séquence » pour ajouter du
texte. Un minimum de deux éléments de séquence sont nécessaires pour cette
diapositive car deux éléments de séquence sont affichés par défaut.
3. Pour ajouter plus de réponses dans les diapositives de question de type Choix multiples,
Association et Séquence, appuyez sur
pouvez voir l’icône « Nbre de réponses » avec le nombre actuel de réponses mis en
surbrillance dans un cercle. Appuyez sur l'icône, un menu déroulant latéral s'affiche.
Vous pouvez faire défiler vers le haut ou vers le bas pour ajouter le nombre de réponses.
Deux réponses au minimum sont affichées par défaut.
4. Pour modifier les polices des questions et réponses, appuyez une fois sur la zone de
texte pour la sélectionner. Les options de modification du texte, de la taille et de la
couleur figurent sur le côté droit de l’écran.
sur le côté gauche de l’écran. À droite, vous
Haut de la page
Accès aux différentes diapositives et projets
Vous pouvez parcourir le projet des façons suivantes :
Faites glisser vos deux doigts vers la gauche ou la droite pour passer aux diapositives
précédentes ou suivantes.
Appuyez deux fois n’importe où sur l’écran, puis sur les icônes Suivant et Précédent qui
apparaissent au bas de l’écran.
Pour accéder à une diapositive spécifique, faite glisser
diapositives de votre projet. Appuyez ensuite sur la diapositive à laquelle vous voulez accéder.
Pour accéder à l’ensemble des projets, appuyez sur l’icône d’accueil pour revenir à l’écran d’accueil qui
répertorie tous vos projets. Appuyez ensuite sur le projet auquel vous souhaitez accéder.
à droite de l’écran pour afficher toutes les
Haut de la page
Déplacement et suppression de diapositives dans un projet
Pour afficher la bande de film avec toutes les diapositives de votre projet affichées sous forme de vignettes,
appuyez sur
Un appui long sur la diapositive dans la bande de film permet d’afficher l’icône de suppression dans la partie
inférieure droite de la vignette. Pour supprimer la diapositive, appuyez sur l’icône de suppression.
Pour copier une diapositive, cliquez sur
Vous pouvez également déplacer des diapositives d'une position à une autre, en les faisant glisser et en les
déposant à l'emplacement souhaité.
et faites glisser vers votre gauche.
.
Page 18

Affichage de la bande de film
Haut de la page
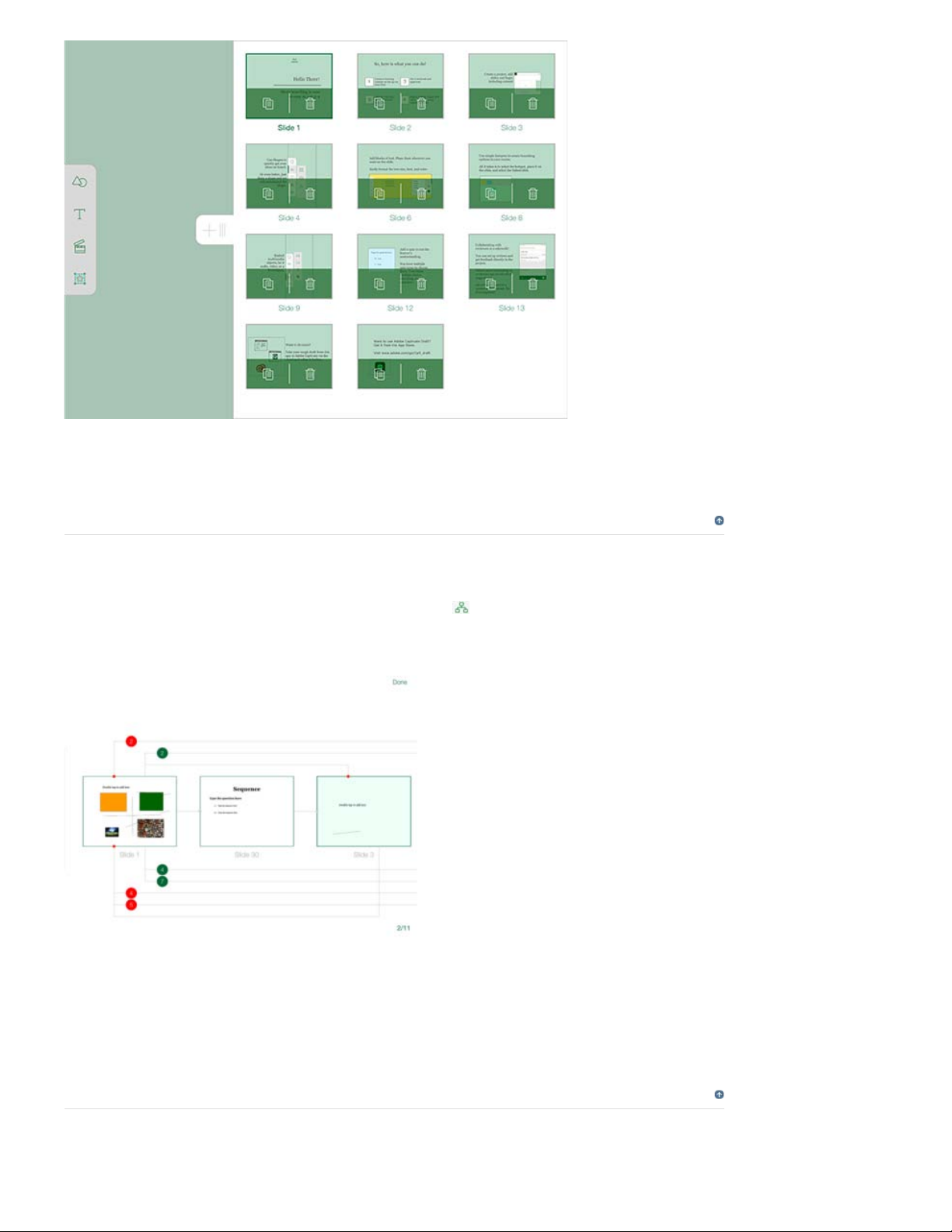
Affichage d’un projet dans la vue Embranchement
Pour afficher l’embranchement de vos diapositives, appuyez sur en haut de l’écran.
Comme l’illustre l’image ci-dessous, les liens entre les diapositives hôte et cible sont indiqués par des points
rouges sur les vignettes des diapositives cibles.
Faites un geste de pincement et de glissement pour effectuer un zoom avant ou arrière et afficher ainsi tous
les embranchements/liens.
Pour accéder à une diapositive particulière, appuyez sur n’importe quelle diapositive dans cet affichage.
Haut de la page
Annulation et rétablissement des modifications
Page 19

Pour annuler/rétablir toutes les modifications, appuyez sur la flèche gauche tout en haut de l’écran. Pour
rétablir les modifications que vous avez apportées dans la diapositive, appuyez sur la flèche droite.
Prévisualisation d'un projet
Pour prévisualiser le projet, appuyez sur l'icône de lecture dans le menu du haut. Pendant la prévisualisation
du contenu en mode Lecture :
Vous pouvez faire glisser la diapositive vers la gauche ou la droite pour passer d'une
diapositive à l'autre directement.
Pour mettre la lecture en pause, appuyez n'importe où sur la diapositive.
Vous pouvez voir, en effectuant des zoom avant et arrière, des points verts indiquant la
disponibilité des zones réactives sur la diapositive.
Exportation/importation d’un projet
Vous pouvez importer et exporter des projets vers et à partir de Creative Cloud.
Importation d’un projet de Creative Cloud
1. Dans l'écran d'accueil/la page d'accueil de l'application Draft, appuyez sur l'icône de
flèche vers le bas située dans le coin supérieur droit de l'écran.
Haut de la page
Haut de la page
2. Si vous êtes connecté à Internet, vous êtes invité à vous connecter à l’aide de vos
informations d’identification Adobe.
3. Une fois connecté, vous pouvez importer le projet à partir de Creative Cloud.
Exportation d’un projet vers Creative Cloud
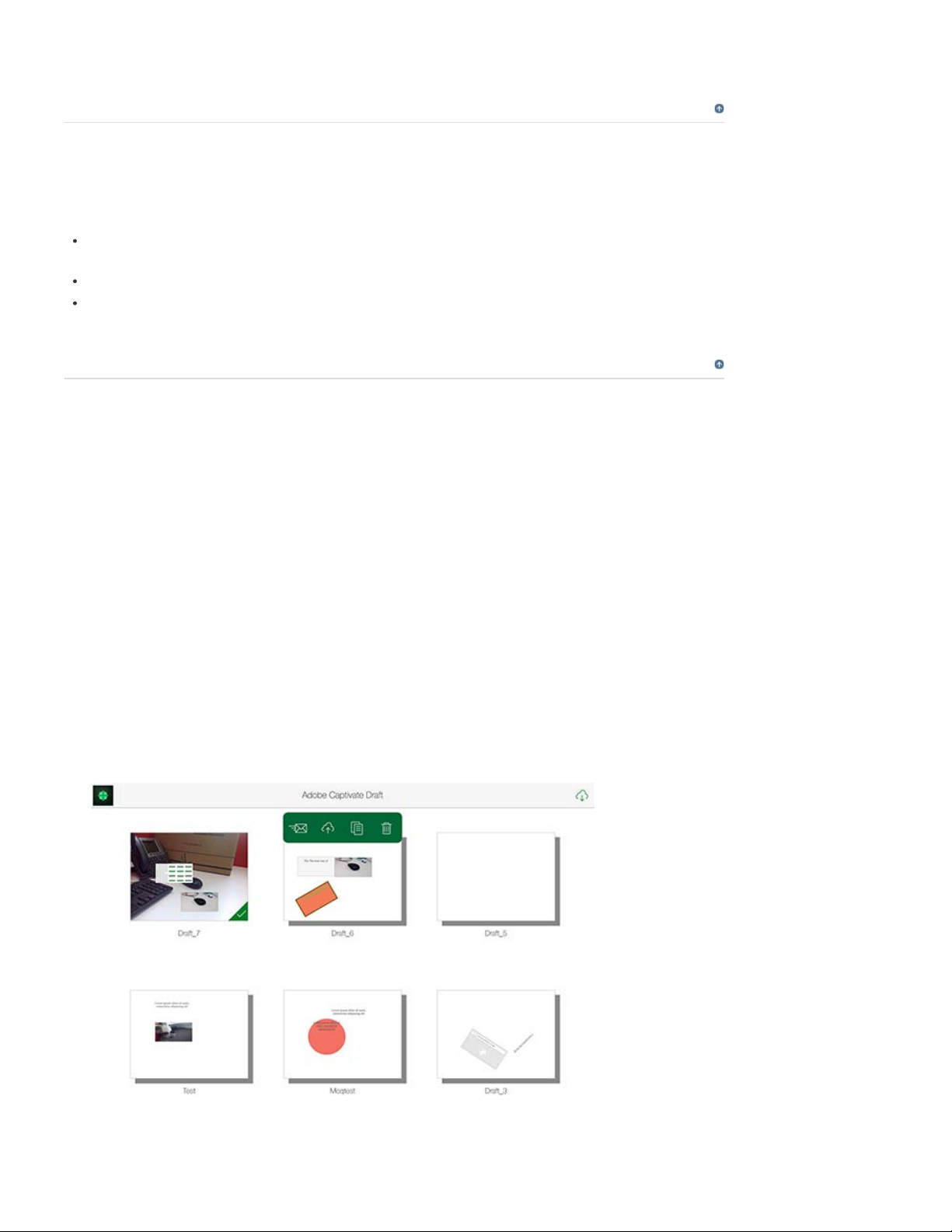
1. Dans l’écran d’accueil de l’application Captivate Draft, un appui prolongé sur la vignette
de votre projet charge un menu en haut de l’écran.
Téléchargement d’un projet vers Creative Cloud
Page 20

2. Pour télécharger le projet sur Creative Cloud, appuyez sur .
3. Si vous êtes connecté à Internet, vous êtes invité à vous connecter à l’aide de vos
informations d’identification Adobe.
4. Une fois connecté, vous pouvez exporter le projet vers Creative Cloud.
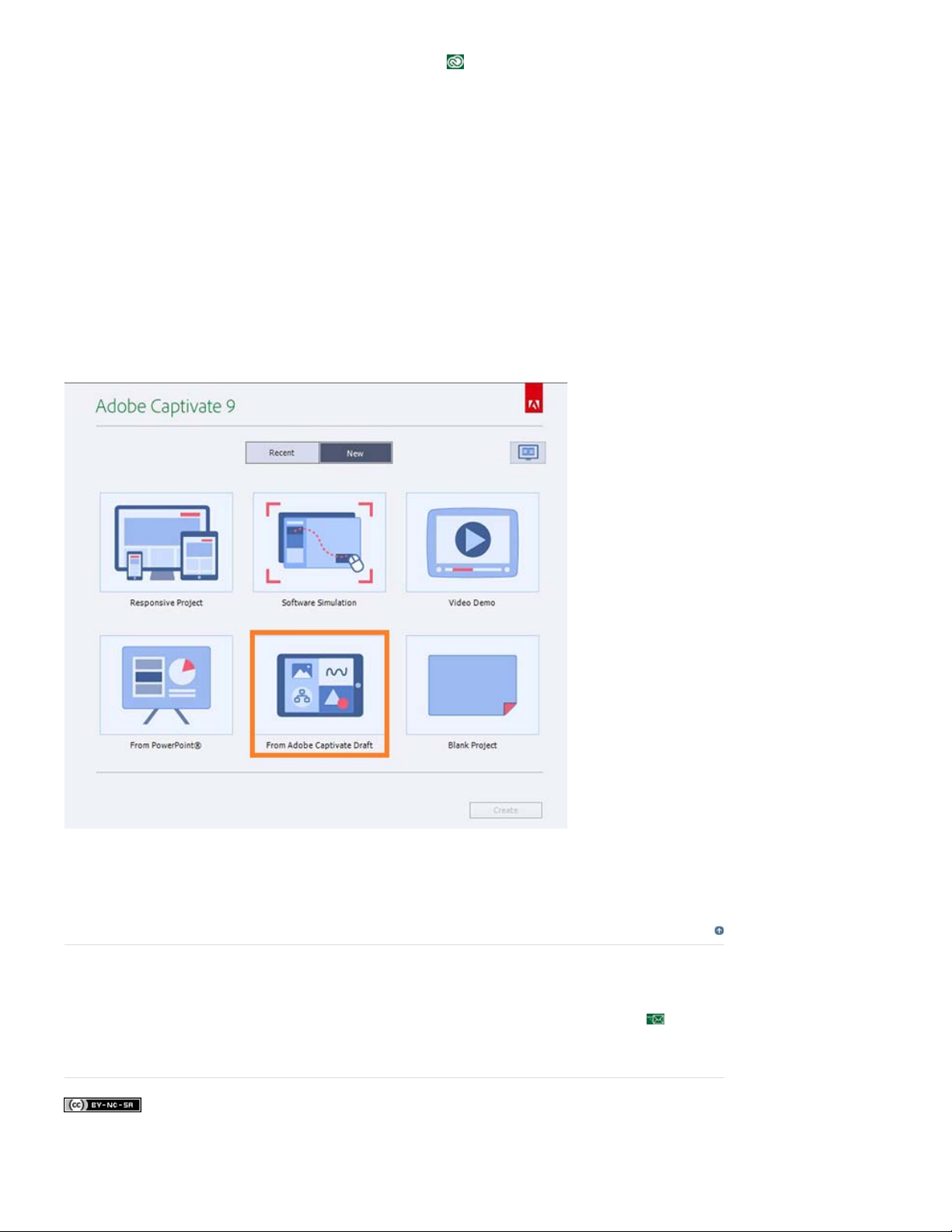
Importation d’un projet Adobe Captivate Draft dans Captivate
Vous pouvez importer des projets Adobe Captivate Draft (*.cpdx) dans votre application de bureau Captivate
pour améliorer le projet. Téléchargez d’abord le projet à partir de Creative Cloud sur votre ordinateur.
Cliquez sur Nouveau projet > Projet dans Adobe Captivate Draft et accédez au dossier contenant le projet
*.cpdx.
Vous pouvez également cliquer sur Dans Adobe Captivate Draft dans l’écran d’accueil comme illustré dans la
capture d’écran ci-dessous.
Ouverture d’un projet Captivate Draft dans Captivate
Haut de la page
Envoyer le projet pour révision
Pour partager le projet avec d’autres ressources pour la révision et la collaboration, appuyez sur . Pour
plus d’informations sur ce flux, voir Révision et collaboration dans Adobe Captivate Draft.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 21

Page 22

Capture de contenu depuis un périphérique iOS (fonctionnalité Captivate pour MAC)
À l'aide la fonctionnalité Capture du périphérique, vous pouvez enregistrer des démonstrations vidéo (projets
*.cpvc) du contenu et des applications présents sur votre périphérique iOS. Branchez simplement le
périphérique et commencez à enregistrer toutes les actions que vous effectuez sur le périphérique.
Remarque :
Mac avec un connecteur Lightning (c'est-à- dire des périphériques iOS avec IOS 8 et version ultérieure et
avec MAC OSX 10 et version ultérieure).
Cette fonctionnalité prend seulement en charge ces périphériques iOS qui sont connectés au
Haut de la page
Avant l'enregistrement
Décidez de l'orientation du périphérique avant de commencer l'enregistrement. Vous ne pouvez pas changer
l'orientation du périphérique pendant l'enregistrement car Captivate arrête l'enregistrement en raison de la
brusque modification de résolution.
Page 23

Message affiché lorsque vous changez l'orientation du périphérique
périphérique souhaité dans la liste déroulante en regard du bouton Périphérique audio.
Connexion d'un périphérique
Utilisez le connecteur de périphérique Lightning pour connecter le périphérique iOS à un ordinateur Mac.
Enregistrement de nouvelles démonstrations vidéo de votre
périphérique
1. Cliquez sur Fichier > Enregistrer nouveau > Démonstration du dispositif. Un écran apparaît sur le
moniteur, affichant le périphérique connecté. Si plusieurs périphériques sont connectés, sélectionnez le
Haut de la page
Haut de la page
Page 24

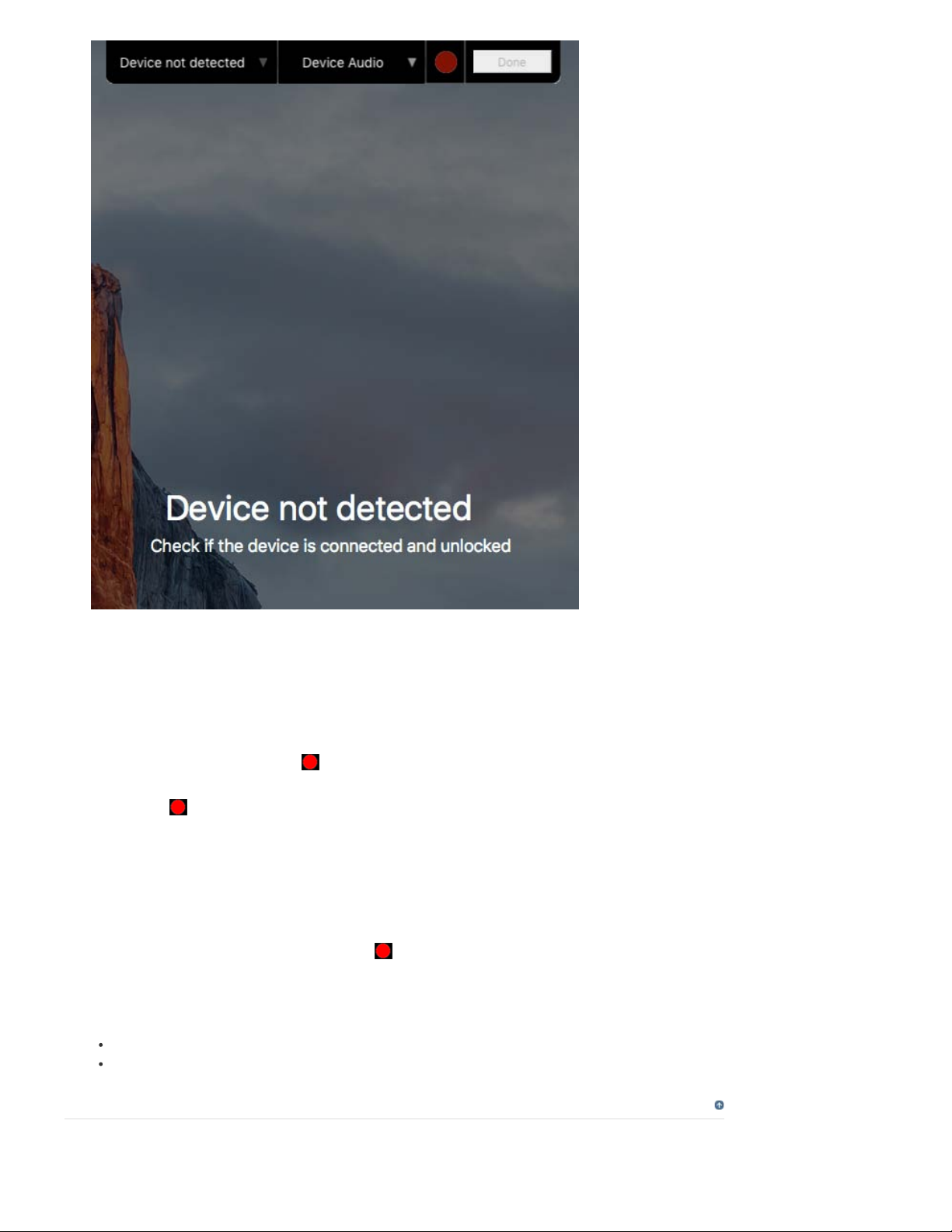
Si le périphérique n'est pas connecté correctement, Captivate émet un bip
d'avertissement et affiche le message d'erreur suivant :
Périphérique non détecté
Page 25

Si vous voyez ce message, débranchez et rebranchez le périphérique et assurez-vous
qu'il est ouvert.
2. Choisissez les options d'enregistrement audio en cliquant sur le menu déroulant
Périphérique audio et appuyez sur
pour commencer à enregistrer.
Vous pouvez mettre l'enregistrement en pause à n'importe quel moment en appuyant de
nouveau sur
.
Le minuteur commence à comptabiliser la durée, en secondes, en haut de l'écran,
signalant la longueur de la capture vidéo de périphérique.
Remarque :
Si votre périphérique lit l'audio, Captivate lit les données audio par
l'intermédiaire de Mac et capture le contenu audio du périphérique dans votre
enregistrement.
3. Une fois l'enregistrement terminé, appuyez sur
pour arrêter l'enregistrement. Le projet
s'ouvre dans Captivate avec toutes les options standard de modification de la vidéo
disponibles pour modifier la démonstration vidéo.
Voir aussi :
Modification des vidéos
Publication de projets vidéo
Ajout de gestes
Haut de la page
Page 26

Pour afficher l'expérience utilisateur du périphérique actuel, la prise en charge des gestes est ajoutée.
Vous pouvez désormais ajouter et modifier des gestes, tels que faire glisser, appuyer, pincer et effectuer un
zoom. Lorsqu'une démonstration vidéo est ouverte pour modification dans Captivate, tous les gestes
disponibles s'affichent dans l'inspecteur des propriétés.
Gestes disponibles
1.
Cliquez, faites glisser et déposez le geste que vous souhaitez ajouter à partir de l'inspecteur des
propriétés dans la scène.
Remarque :
Le mouvement s'affiche dans le montage chronologique en tant que
mouvement affichant le nom du mouvement tel que appuyez ou glissement, ce qui
permet de faciliter l'identification du mouvement.
Mouvements sur le montage
2.
Modifiez le geste afin de lui donner l'aspect et le comportement que vous souhaitez.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 27

Objets à états multiples
Les objets peuvent avoir plusieurs états dans Captivate. Cette fonctionnalité vous permet de développer du
contenu interactif facilement sans employer des objets multiples ou des techniques de « masquer/afficher »
dans un projet unique.
En utilisant un objet unique avec des états multiples, vous pouvez simplifier votre montage de projet et
réduire la complexité du scénario. Par exemple, pour modifier la couleur d’une image en fonction des actions
de l’utilisateur, vous pouvez utiliser différents états colorés pour une seule image.
Pour travailler avec des objets à états multiples, gardez à l’esprit les fonctionnalités d’objets à états multiples
suivantes :
Chaque objet peut maintenant avoir plusieurs états.
Les objets interactifs ont des états incorporés.
Les utilisateurs peuvent personnaliser les états des objets statiques et interactifs.
Les boutons et les formes intelligentes ont des états incorporés avec des styles associés.
Les objets à états multiples peuvent être ajoutés aux diapositives normales uniquement.
Prise en charge des objets à états multiples
Ajout d’états à un objet
Déplacer des objets et leurs états
Suppression/réinitialisation de l’état
Objets et leurs états incorporés
Comportement des effets lorsque les objets ont plusieurs états
Exemples d’utilisation
Flux de propriété pour les objets à états multiples dans des projets réactifs
Propriétés des objets qui ne passent pas par les différents états
Objets à états multiples dans les interactions glisser- déposer
Explications d’un expert : Adobe Captivate et Objets à états multiples
Haut de la page
Prise en charge des objets à états multiples
Toutes les formes intelligentes, légendes de texte, tous les objets et médias peuvent avoir plusieurs états.
Les boutons coulissants de questions et les glisser-déposer ne prennent pas en charge les états.
Remarque :
mais ils ne prennent pas en charge l’ajout d’états personnalisés.
Les légendes de commentaires, objets de survol et zones de texte ont des états incorporés,
Haut de la page
Ajout d’états à un objet
1. Pour ajouter un état à un objet, sélectionnez l’objet et cliquez sur + à droite de État
d’objet dans Inspecteur Propriétés. Saisissez un nom pour l’état dans la boîte de
dialogue qui s’affiche et cliquez sur OK.
Page 28

2. Cliquez sur Vue de l’état pour l’ouvrir et voir l’objet original et le nouvel état que vous
avez créé.
L’objet actif est mis en surbrillance dans la diapositive de projet. Vous pouvez choisir
d’ajouter certains caractères ou objets supplémentaires en tant que partie intégrante de
l’objet actif.
Vous pouvez également voir qu’il y a deux instances de l’objet. La première est l’objet
d’origine dans son état normal (par défaut), la deuxième est le nouvel état de l’objet.
3. Assurez-vous d’apporter les modifications aux propriétés de l’objet dans son nouvel état.
Certaines des modifications possibles consistent en la modification de la forme, de la
couleur et de la taille.
4. Déclenchez une action pour n’importe quel objet avec un état personnalisé en cliquant
sur Définir l’action sur l’état d’objet directement depuis le panneau d’État d’objet comme
illustré ici.
Vous pouvez utiliser les actions Aller à l’état suivant et Aller à l’état précédent pour
créer des diaporamas interactifs et permettre à l’utilisateur d'aller et venir entre
différents états.
Vous pouvez également utiliser l’action Modifier l’état de. Celle-ci vous permet de
déclencher un état personnalisé en fonction d’une action de l’utilisateur.
5. Sélectionnez l'option Conserver l'état sur la nouvelle visite de diapositive pour un état
spécifique si vous voulez que l'objet conserve cet état lorsqu'un utilisateur consulte cette
diapositive.
Conserver les états lorsque les utilisateurs reviennent sur cette diapositive
Page 29

Haut de la page
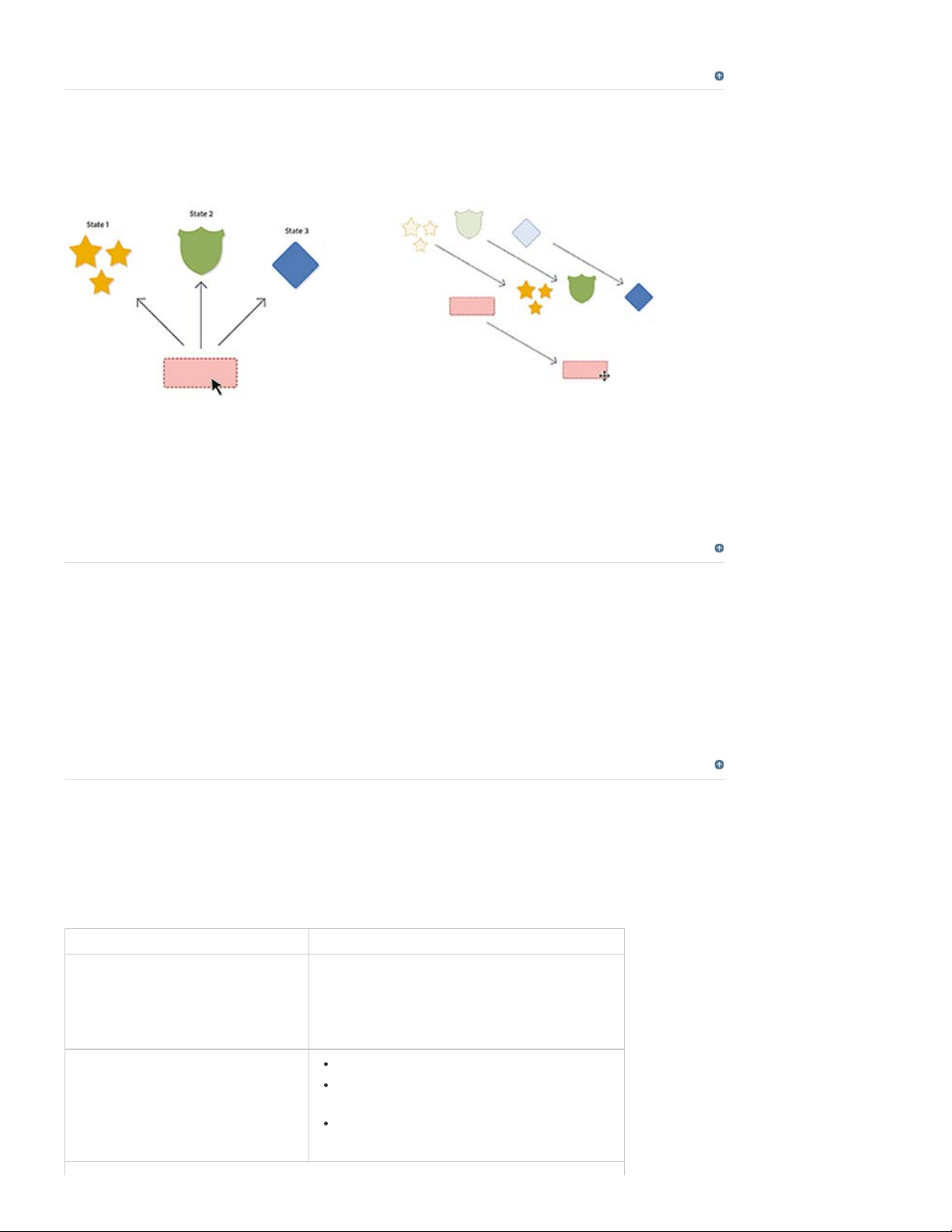
Déplacer des objets et leurs états
Lorsque vous déplacez un objet à états multiples, par défaut, les états correspondants et les éléments d’état
supplémentaires se déplacent avec l’objet.
Un objet avec plusieurs états
Les états d’objet et les éléments avec un autre d’état
se déplacent par rapport à l’objet
Haut de la page
Suppression/réinitialisation de l’état
Pour revenir à l’état normal pendant de la création d’états, cliquez avec le bouton droit de la souris sur
n’importe quel état dans le volet de gauche, puis sélectionnez Réinitialiser l’état.
Vous pouvez supprimer tous les états, sauf l’état par défaut et l’état normal d’un objet. Les options de
suppression et de réinitialisation d’états sont disponibles dans le menu contextuel de l’état.
Pour quitter la vue d’états et revenir à la diapositive, cliquez sur le bouton Quitter l’état dans la barre d’outils.
Haut de la page
Objets et leurs états incorporés
Captivate fournit les états incorporés suivants, que vous pouvez personnaliser en fonction de vos
besoins. Vous pouvez choisir le type à l’aide de la liste déroulante État et en cliquant sur chaque état.
Type d’objet États incorporés
Légendes de texte, zones de
surbrillance, formes intelligentes,
images, caractères, vidéos,
animations, animations de texte,
équations et objets Web.
Bouton ou forme intelligente utilisé(e)
comme bouton
État personnalisé - Les états personnalisés sont
pris en charge pour les objets statiques et les
objets interactifs. Les utilisateurs peuvent les
déclencher à l’aide de l’action « Modifier l’état
de ».
Normal - État par défaut d’un objet
Survol - État lorsqu’un utilisateur passe le
curseur de la souris au-dessus du bouton
Inactif - État quand un utilisateur clique sur le
bouton
Page 30

Interactions Glisser -déposer (pour plus d’informations, voir Objets à états multiples dans
les interactions glisser -déposer)
Sources de dépôt
Cibles de dépôt
L’état par défaut de chaque objet est Normal.
Vous pouvez ajouter de nouveaux états à l’aide de l’inspecteur des propriétés et également définir vos états
comme état par défaut pour un objet. Pour définir votre état comme état par défaut, il vous suffit de
sélectionner l’état, de cliquez sur l’icône de liste déroulante en regard de ce dernier, puis de le définir Par
défaut.
Vous pouvez aussi prédéfinir des propriétés de projet pour les états Normal, Inactif et Survol dans le
Gestionnaire des styles d’objet.
DragOver
DropAccept
DropReject
DragStart
DragOver
DropAccept
DropReject
DropCorrect
DropIncorrect
Les états Dépôt correct et Dépôt incorrect sont
déclenchés sur la base de l'évaluation Glisserdéposer de l'action de l'utilisateur lorsqu'ils
soumettent leur action.
Remarque :
Pour les interactions glisser-déposer, les états incorporés ne peuvent pas être définis comme états par
défaut.
L’option Utilisez par défaut n’est pas disponible pour les objets interactifs.
Haut de la page
Comportement des effets lorsque les objets ont plusieurs états
Lorsqu’un effet est ajouté à un objet, il s’applique à tous les états de l’objet.
En outre, un effet s’applique sur tous les états d’un objet. Par exemple, si un objet change d’état pendant
l’exécution d’un l’effet, le comportement de l’effet ne change en aucune façon.
Haut de la page
Exemples d’utilisation
Quelques exemples représentant l’utilisation des états d’un objet au cours du développement de contenu
interactif sont illustrés ci-dessous :
Page 31

Scénario 1 - Pour changer les couleurs de la robe (objet) en fonction de l’action de clic de l’utilisateur sur
différents codes couleur respectifs (affichés sous l’objet).
Scénario 2 - Pour indiquer la réponse en fonction du choix des utilisateurs dans la diapositive de question à
l’aide de caractères, utilisez des états d’objet et modifiez les actions des caractères.
Haut de la page
Flux de propriété pour les objets à états multiples dans des projets
réactifs
Dans un projet réactif, le flux de propriété est sur l’ensemble des états et vues.
Captivate conserve une relation parent-enfant entre les points d’arrêt de Bureau à Tablette et de Tablette aux
vues Mobile respectivement. Les états d’objet créés pour un point d’arrêt spécifique le suivent dans toutes
ses vues inférieures, sauf si vous modifiez l'état pour un affichage défini et rompez le lien.
Exemple pour illustrer ces relations
Par exemple, si vous créez un bouton et ajoutez/modifiez des états dans un projet réactif, l’objet et ses états
sont ajoutés dans tous les autres points d’arrêt.
Si vous effectuez des modifications sur ces états d’objets dans la vue Bureau, ces modifications sont
présentes dans tous les autres points d’arrêt.
Si vous apportez des modifications à ces états d’objets dans le point d’arrêt Portrait tablette, le lien entre le
point d’arrêt Portrait tablette et le point d’arrêt Bureau est rompu. Les modifications d’objet depuis la vue
Bureau ne se reflètent plus dans les modes Portrait tablette et Mobile. Les objets dans la vue mobile reflètent
désormais toutes les modifications d’objet présentes dans la vue Portrait tablette
Exemple pour illustrer comment les sauts de relations sont rompus
Considérons l’exemple suivant.
L’utilisateur ajoute une zone de texte sur la diapositive, sélectionne l’objet, puis cliquez sur Vue de l’état de
l’inspecteur des propriétés. L’utilisateur travaille dans la vue Bureau.
La vue d’état s’ouvre et affiche les états par défaut de la zone de texte qui sont disponibles. Vous pouvez
modifier ces états ou en créer d’autres.
Page 32

Affichage de l’état d’une zone de texte
L’utilisateur modifie les propriétés des états incorporés ou crée un état. Dans cet exemple, une zone de texte
est rendue transparente dans l’état Inactif, pour que, quand un utilisateur clique sur Soumettre, le bouton
devienne transparent.
Cette modification de l’état d’objet (effectuée depuis la vue Bureau) passe par tous les points d’arrêt.
Modification d’un état d’objet depuis la vue Bureau
L’utilisateur passe ensuite en mode Portrait tablette et modifie l’état Inactif. Si ces modifications sont traitées
avec des propriétés réactives telles que les propriétés de caractères, de position ou de taille, alors, le lien
entre la vue Bureau et la vue Portrait tablette est rompu. La vue Bureau ne reflète pas ces modifications.
Dès à présent, toutes les modifications effectuées dans la vue Portrait tablette (pour cet objet) passent
jusqu’aux vues mobiles.
Les modifications effectuées dans la vue tablette rompent le lien
Meilleures pratiques à suivre
Personnalisation de l’état normal de l’objet avant l’ajout d’états personnalisés
Marquez la forme intelligente comme bouton avant de personnaliser les propriétés du
bouton
Page 33

Haut de la page
Propriétés des objets qui ne passent pas par les différents états
Il existe certaines propriétés d’objet qui ne passent pas par tous les états.
Les propriétés telles que les ombres et les reflets, les effets de texte et les propriétés audio ne passent pas
par les différents états. Par exemple, si vous disposez d’un objet présentant plusieurs états et si vous lui
ajoutez une lueur, cette dernière n’est pas visible sous les autres états. Ajoutez une lueur à tous les états.
De plus, un texte sur lequel différents formats sont appliqués ne passe pas automatiquement par les
différents formats.
Observez l’exemple ci-dessous. Le mot différent a un format différent qui lui est appliqué. Vous pouvez
constater que le formatage n’a pas influé sur le nouvel état.
Pour faire passer ce texte par différents états, cliquez avec le bouton droit de la souris sur le texte et
choisissez Appliquer le texte à tous les états.
Exemple : Une mise en forme différente de la légende de texte ne passe pas par le nouvel état
Haut de la page
Objets à états multiples dans les interactions glisser-déposer
Les interactions glisser-déposer offrent de nombreuses options permettant d’utiliser les états multiples des
objets.
Observez l’exemple simple d’interaction glisser-déposer (choisissez la bonne réponse) ci-dessous.
Page 34

Type de correspondance de base de l’interaction glisser-déposer
Dans l’interaction ci-dessus, l’objet ovale LDAP est une cible de dépôt et les options rectangulaires sur le
côté droit sont les sources de dépôt. La bonne réponse 389 est associée à la cible de glissement LDAP.
Chacune de ces sources et de ces cibles de dépôt possède plusieurs états que vous pouvez personnaliser
pour améliorer l’aspect et la fonctionnalité de cette interaction.
Disponibles dans les états incorporés pour la cible de dépôt
Page 35

Disponibles dans les états incorporés pour la source de dépôt
Ajoutez tous ces états incorporés en choisissant l’objet et en cliquant sur + dans le panneau d’états d’objet,
dans l’inspecteur de propriétés.
Vous pouvez définir l’aspect de chaque état des objets cible et source de dépôt.
Cible de dépôt :
DragOver : Il s’agit de l’état de l’objet lorsque l’élève déplace une source vers la cible.
DropAccept : Il s’agit de l’état de l’objet lorsque l’élève dépose une source acceptable sur
la cible.
DropReject : Il s’agit de l’état de l’objet lorsque l’élève dépose une source non -acceptable
sur la cible.
DropCorrect : Il s’agit de l’état de l’objet lorsque l’élève dépose la bonne réponse sur la
cible et soumet la réponse.
DropIncorrect : Il s’agit de l’état de l’objet lorsque l’apprenant dépose une mauvaise
réponse sur la cible et soumet la réponse.
Page 36

États incorporés personnalisés pour une cible de dépôt
Remarque :
Notez que malgré les nombreux états, l’objet LPDAP est toujours un objet unique dans le
montage chronologique ci-dessus, ce qui permet de désencombrer le montage chronologique.
Comme avec la cible de dépôt, vous pouvez ajouter les états incorporés à la source de dépôt.
Source de dépôt :
DragOver : Il s’agit de l’état de l’objet lorsque vous le faites glisser sur la cible.
DropAccept : Il s’agit de l’état de l’objet lorsque vous faites glisser la source acceptable
sur la cible.
DropReject : Il s’agit de l’état de l’objet lorsque vous faites glisser une source non-
acceptable sur la cible.
DragStart : Il s’agit de l’état de l’objet lorsque vous commencez à faire glisser la source
vers la cible.
Remarque :
Vous pouvez également ajouter vos propres états personnalisés à ces objets pour améliorer
encore votre interaction glisser-déposer.
Page 37

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 38

Révision et collaboration dans Adobe Captivate Draft
Vous pouvez collaborer avec des partenaires distants sur vos projets directement depuis l'application
Captivate Draft sur votre iPad.
Après avoir créé votre projet, vous pouvez envoyer un brouillon pour révision afin que d'autres utilisateurs
puissent vous fournir des suggestions à incorporer dans le projet final.
Lorsque vous choisissez d'envoyer un projet pour révision, Adobe Captivate publie automatiquement le
fichier vers un emplacement temporaire et envoie une notification par courrier électronique contenant le lien
aux réviseurs assignés.
Lorsque vous envoyez un projet pour révision, il passe par les états suivants :
Etat En révision : dans cet état, le projet est soumis à des révisions. L'auteur et le réviseur peuvent ajouter
des commentaires et des griffonages. Cependant, le projet lui-même n'est pas modifiable.
Etat Travail en cours : une fois la révision terminée, le projet passe à l'état Travail en cours, où l'auteur
peut résoudre tous les commentaires reçus. Une fois cette opération effectuée, l'auteur supprime tous les
griffonages et les commentaires, et le projet revient à son état normal.
Haut de la page
Envoi d'un projet pour révision
1. Sur la page d'accueil, appuyez longuement sur le projet.
Envoi de votre projet pour révision
2. Cliquez sur
réviseur/collaborateur afin leur faire savoir qu'un projet est disponible pour révision.
pour envoyer une notification par courrier électronique à un
3. Sélectionnez la date de fin de révision dans la liste déroulante si vous souhaitez mettre
fin à la révision à une date particulière. Cliquez sur Aucune si vous ne souhaitez pas
mettre en place une date de fin de révision. Saisissez les adresses électroniques des
Page 39

réviseurs séparées par des virgules.
Envoi de notifications par courrier électronique aux utilisateurs
4. Connectez-vous à l’aide de votre ID Adobe.
Page 40

Un courrier électronique est envoyé au réviseur et l'état du projet passe à En révision.
Icône indiquant que le projet est à l'état de révision
Page 41

Dans cet état, le projet n'est pas modifiable. L'auteur et les réviseurs de projet peuvent
uniquement annoter le projet.
Remarque :
Un réviseur peut réviser un projet créé à l'aide de Captivate Draft depuis
n'importe quel système. Il doit simplement cliquer sur le lien contenu dans le courrier
électronique pour ouvrir le projet dans un navigateur Web. Pour plus d'informations
concernant la révision d'un projet, voir Révision d'un projet.
5. Le réviseur et/ou vous-même pouvez maintenant ajouter des commentaires et des
griffonnages au projet en cliquant sur
. Cliquez sur pour publier le griffonnage ou
le commentaire.
Lorsqu'un réviseur ajoute un commentaire, vous voyez une notification apparaître en
haut de votre projet sur la page d'accueil de votre application Captivate Draft.
Vous pouvez répondre aux commentaires du réviseur en cliquant sur l'icône
Commentaires et en saisissant une réponse. Le réviseur reçoit une notification dans sa
vue de projet.
Ajout de commentaires
6. Pour mettre fin à la révision, appuyez longuement sur le projet dans la page d'accueil
puis appuyez sur
.
Page 42

Fin de la révision
7. Appuyez sur OK dans la boîte de dialogue de confirmation qui s'affiche.
Fin de la révision
Le projet quitte l'état de révision et peut maintenant être de nouveau modifié.
Les commentaires sont conservés dans le projet.
Page 43

État du projet au terme de la révision
8. Pour afficher les commentaires sur chaque diapositive, appuyez sur
l'écran.
9. Pour supprimer tous les griffonnages et commentaires du projet, cliquez sur TERMINÉ
en haut de l'écran, puis cliquez sur OK.
Cette action supprime tous les commentaires/griffonnages du projet et fait repasser ce
dernier à l'état Normal par défaut.
en haut de
Suppression de toutes les commentaires/griffonnages de votre projet
Haut de la page
Ajout de réviseurs
Vous pouvez demander à d'autres réviseurs de consulter et commenter votre projet à tout moment durant
votre révision.
Simplement, appuyez longuement sur le projet dans la page d'accueil, puis sélectionnez Ajouter des
réviseurs. Ajoutez les adresses électroniques des réviseurs, la date de fin de la révision, et cliquez
sur Envoyer.
Page 44

Haut de la page
Ajout de réviseurs
Révision d'un projet
Lorsque vous recevez une demande de révision dans l'application Captivate Draft par courrier électronique,
cliquez simplement sur le lien pour ouvrir le projet dans un navigateur Web.
1. Connectez-vous pour la révision à l'aide de votre identifiant ID Adobe ou ID Google.
2. Appuyez sur
l'enregistrer.
3. Cliquez sur
de tous les projets qui vous sont assignés pour révision.
Vue du tableau de bord
4. Appuyez sur
Mentions légales | Politique de confidentialité en ligne
pour ajouter un commentaire ou un griffonnage. Appuyez sur pour
en haut de l'écran pour afficher votre tableau de bord, qui indique l'état
en haut de l'écran pour voir l'affichage Embranchement du projet.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Page 45

Publier un projet sur Captivate prime
Adobe Captivate Prime est un nouveau système de gestion de l'apprentissage (LMS) que vous pouvez
utiliser pour distribuer votre contenu de formation en ligne sur Internet à l'intention des apprenants.
Vous pouvez désormais publier le projet finalisé sur Adobe Captivate Prime.
1. Dans un projet ouvert, cliquez sur Publier > Publier sur Adobe Captivate Prime pour
ouvrir la boite de dialoque Publier sur Adobe Captivate Prime
Publication sur Adobe Captivate Prime
Si vous n'avez pas de compte Captivate Prime, l'option Configurer/Récupérer un compte
Captivate Prime est affichée dans le menu déroulant Compte.
Si vous disposez déjà d'un compte Captivate Prime, ce compte s'affiche dans le menu
déroulant Compte.
2. Cliquez sur Publier.
Si vous ne possédez pas de compte Captivate, une fenêtre contextuelle Captivate Prime
apparaît avec les vidéos qui résument l'expérience Captivate Prime. Cliquez sur
Continuer pour publier.
Page 46

Expérience Captivate Prime
3. Dans la fenêtre Publier sur Captivate Prime qui s'ouvre comme illustré ici, entrez le nom
de compte ou l'ID d'adresse électronique que vous avez utilisée lors de l'inscription.
Tous les comptes liés à votre adresse électronique ou à votre nom de compte s'affichent.
Si vous n'avez pas de compte, vous pouvez en configurer un en cliquant surCréer un
compte avec votre ID Adobe .
Page 47

Connexion à Prime
4. Si vous y êtes invité, connectez-vous avec votre ID Adobe et votre mot de passe.
Si vous ne possédez pas encore d'ID Adobe, vous pouvez en créer un dans la fenêtre
suivante. Les administrateurs d'une entreprise peuvent également ouvrir initialement une
session à l'aide d'un ID Adobe.
5. Entrez le nom du module, la description et la durée dans les champs de la boîte de
dialogue comme illustré ici.
Vérifiez s'il s'agit d'un module public ou privé, et saisissez des balises permettant de
trouver facilement votre module.
Cliquez sur Publier pour publier le projet sur Adobe captivate Prime.
Page 48

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 49

Nouveautés d’Adobe Captivate 8.0.1
Adobe Captivate repense la façon dont la formation en ligne interactive est créée pour un monde
multipériphérique. Créez rapidement des contenus e-learning réactifs et interactifs au format HTML5, sans
programmation. La version Adobe Captivate 8.0.1 inclut l’intégration de PhoneGap, la publication d'un fichier
.exe, la prise en charge du glisser-déposer, des formes personnalisées dans les projets réactifs, la
conversion des légendes en formes intelligentes, le positionnement intelligent et bien d’autres améliorations
des fonctionnalités.
Adobe Captivate 8.0.1 est une version mise à jour disponible pour les utilisateurs d’Adobe Captivate 8 à
travers Adobe Update Manager.
Vous trouverez ci-après une présentation de ces nouvelles fonctionnalités et améliorations, ainsi que des
liens vers des ressources offrant davantage d'informations.
Haut de la page
Nouveautés et modifications
Interactions mises à jour dans Captivate 8.0.1
Dans Captivate 8.0.1, 12 interactions ont été mises à jour pour une meilleure expérience utilisateur sur les
périphériques mobiles. Pour plus d'informations, voir Interactions d'apprentissage
Intégration d'App Packager
Publiez des applications pour des périphériques depuis votre projet Captivate au lieu d’utiliser App Packager.
Sélectionnez Publier > Publier pour périphériques (application). Cette fonctionnalité est prise en charge pour
les plateformes Android, iOS et Windows 8.
Pour plus d'informations sur la publication d'applications pour périphériques dans les projets réactifs, voir
Publication en tant qu’applications pour les périphériques
Pour les projets non-réactifs ou vides, voir Publication en tant qu’applications pour les périphériques
Conversion des légendes en formes intelligentes
Les légendes de succès, d’échec et de conseil peuvent être remplacées par des formes intelligentes. Cliquez
avec le bouton droit sur la légende et sélectionnez Convertir en forme intelligente. Pour annuler, cliquez avec
le bouton droit de la souris et cliquez sur Rétablir la légende de texte.
Pour plus d'informations, voir Conversion des légendes en formes intelligentes.
Glisser-déposer réactif
Les utilisateurs peuvent glisser-déposer facilement des objets dans des projets réactifs. Pour plus
d'informations, voir Glisser-déposer réactif
Page 50

Prise en charge des formes et des lignes personnalisées
Vous pouvez désormais utiliser des formes personnalisées et des lignes pour créer vos propres objets dans
un projet réactif.
Pour plus d’informations, voir Formes intelligentes .
Publier des projets en tant que fichiers .exe
Adobe Captivate 8.0.1 vous permet de publier vos projets en tant que fichiers exécutables autonomes pour
ordinateur personnel et pour Mac. Cette option de publication permet de créer un fichier exécutable Windows
(.exe) ou Mac (.app). Pour plus d’informations, voir Publication sous forme de fichiers .exe
Haut de la page
Autres améliorations
Prise en charge d'une carte
La prise en charge des cartes est incluse pour sélectionner une géolocalisation
dans des variables. Les utilisateurs peuvent parcourir les cartes intégrées de
Google™ et choisir un emplacement. Les valeurs sont renseignées
automatiquement.
Pour plus d'informations, voir Carte de géolocalisation.
Incorporer la prise en charge des objets Web
Vous pouvez désormais intégrer du code dans la fenêtre des propriétés, avec
l’URL. Vous pouvez désormais profiter d’une aide (i). La hauteur et la largeur
des objets Web des vidéos s’alignent sans problème sur les dimensions du
conteneur d’objet Web dans les projets réactifs.
Pour plus de détails, voir Objets Web.
Modification symétrique
Option Maj + dessiner ajoutée pour tracer des formes comme un cercle ou un carré. Désormais, en appuyant
sur la touche Maj, les auteurs peuvent tracer un cercle ou un carré de manière symétrique dans les projets.
L’option Maj + Ctrl + glisser est incluse pour toutes les formes. Les auteurs peuvent ainsi dessiner des
formes symétriquement par référence à un point de départ.
Page 51

Dans l'image ci-dessus, les graphiques A et B sont dessinés par référence à l'orgine (point d'intersection de
axes x et y) à l'aide du raccourci clavier Maj + Ctrl + Dessiner. Dans A, vous pouvez afficher le point de
départ avec le curseur de la barre transversale à l'origine. Lorsque vous tracez un cercle avec Maj + Ctrl +
Dessiner, il se déplace de manière symétrique avec une référence au point de départ (ici, l'origine).
Dans l'image C également, le cercle de couleur rose est tracé avec l'origine comme point de départ, mais ici
Maj + Ctrl + Dessiner n'est pas utilisé.
Vous pouvez observer la différence et l'utilité de cette amélioration pour le dessin.
Appliquer les propriétés de position à toutes les vues
Vous pouvez maintenant mettre à jour les propriétés de position des objets dans toutes les vues pour les
faire correspondre aux propriétés de l’élément de texte actuellement sélectionné. Pour permettre l’application
des propriétés de position de l’objet dans toutes les vues, le menu contextuel est accessible en cliquant avec
le bouton droit. Ce paramètre permet de recréer un lien entre les objets des différentes vues d’un projet
réactif.
Pour plus d'informations, voir Propriétés d'une position.
Application de texte et des propriétés du texte à toutes les vues
Vous pouvez réinitialiser les propriétés des éléments de texte réactif ou mettre à jour toutes les vues pour les
faire correspondre aux propriétés de l’élément de texte actuellement sélectionné. Pour permettre l’application
du texte et des propriétés de texte dans toutes les vues, le menu contextuel est accessible en cliquant avec
le bouton droit. Ce paramètre permet de recréer un lien entre les objets des différentes vues d’un projet
réactif.
Pour plus d'informations, voir Texte réactif.
Codage des couleurs
Dorénavant, les objets texte dans les différentes vues des projets réactifs peuvent avoir un codage couleur.
Vous pouvez voir plusieurs codages de couleurs dans la bordure de la zone de texte, dans la fenêtre des
propriétés. Auparavant, cette option était disponible uniquement pour les propriétés de position.
Pour plus d'informations, voir Codage des couleurs.
Page 52

Taille du projet
Le panneau Informations sur le projet affiche la taille du contenu du projet, permettant aux utilisateurs de
connaître la taille des projets avant de les publier. Les utilisateurs peuvent choisir Windows > Panneau
Informations sur le project pour afficher la taille. Dans les projets qui ne sont pas réactifs, les tailles de
contenu SWF et de contenu HTML sont affichées. Pour les projets réactifs, seule la taille HTML s’affiche.
Une vue des informations d'un exemple de projet s'affiche dans l'instantané ci-dessous. La figure A
représente le projet réactif et la figure B, le projet vide. Par défaut, lorsque vous ouvrez les informations de
projet, la taille du projet n'est pas affichée dans les projets vides et les projets réactifs. Cliquez sur le texte
bleu de vérification pour afficher la taille.
Positionnement intelligent entre des points d'arrêt
Le positionnement intelligent est possible entre les points d'arrêt des projets réactifs. Affichez les projets
publiés sans problème, quelle que soit la taille de votre périphérique.
Pour plus de détails, voir Positionnement intelligent
Exportation des légendes de vues réactives vers un seul fichier Word ou xml
Les légendes et sous-titres des projets réactifs peuvent être exportés vers un document Word™ ou xml
unique. Prise en charge de la réactivité. Les documents exportés contiennent des données de toutes les vues
des projets réactifs. Cette fonctionnalité facilite la traduction des légendes réactives, même si le texte est
différent dans les différentes vues.
Inclusion automatique de fichiers liés dans la sortie
Ouvrez les options URL/Fichier/Projet, copiez/collez le fichier lié dans le dossier de destination si le fichier se
trouve dans un emplacement accessible. Il est copié automatiquement dans le dossier de sortie publié.
(Remarque : les fichiers de l’URL de référence du niveau suivant ne sont pas copiés.)
Gestionnaire de nuances
Page 53

Nuanciers intégrés dans la palette de couleurs. Les utilisateurs peuvent charger le Gestionnaire de nuances
de la palette de couleurs en cliquant sur le coin supérieur droit comme illustré à la figure B ci-dessous. Dans
les menus des fenêtres, l’élément de menu Nuanciers a été renommé en Gestionnaire de nuances, comme
illustré à la figure A ci-dessous.
Vous pouvez ajouter plus de couleurs au Gestionnaire de nuances :
La couleur sélectionnée est ajoutée en bas de la boîte de dialogue Gestionnaire de nuances. Lorsque vous
cliquez sur la palette de couleurs, vous pouvez observer la nouvelle couleur affichée en bas de toutes les
autres couleurs existantes. Vous pouvez également inclure un ensemble de couleurs dans le Gestionnaire de
nuances en cliquant sur Ajouter puis en sélectionnant le fichier. Votre nouvel ensemble de couleurs apparaît
dans la ligne du bas des couleurs existantes dans la boîte de dialogue Gestionnaire de nuances.
1. Sélectionnez une couleur dans la boîte de dialogue Gestionnaire de nuances
2. Cliquez sur l'icône Pipette
3. Entrez le nom de la couleur sélectionnée et
4. Cliquez sur OK.
Verrouillage d'objets individuels
Vous pouvez désormais verrouiller ou déverrouiller la taille et la position des différents éléments contenus
dans le groupe, depuis le montage chronologique.
Symbole fx pour les objets dans le montage chronologique
Indication visuelle pour les objets ayant des effets dans le montage chronologique. Le symbole fx s’affiche en
regard de ces objets dans le montage chronologique.
Infobulle de couleur
Catégorie de couleur indiquée sous forme d’infobulle dans la palette de couleurs du thème. Par exemple,
survoler un thème de couleur affiche le composant du thème Titre.
Page 54

Remarque : Reportez-vous aux nouveautés d’Adobe Captivate 8 pour comprendre toutes les fonctionnalités
introduites dans cette version d'Adobe Captivate 8.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 55

Nouveautés d’Adobe Captivate 8
Adobe Captivate 8 repense la formation en ligne interactive pour une adaptation parfaite à un environnement multipériphérique. Cette version
propose la création réactive qui vous permet de développer du contenu pédagogique mobile pour tout écran ou appareil sans recourir à la
programmation. L'interface utilisateur a été repensée : elle est maintenant plus intuitive, pour les débutants comme pour les utilisateurs
expérimentés. Les nouveaux thèmes et interactions personnalisables et les formes intelligentes améliorées permettent de créer du contenu plus
convivial que jamais.
Vous trouverez ci-après une présentation de ces nouvelles fonctionnalités et améliorations, ainsi que des liens vers des ressources offrant
davantage d’informations.
Haut de la page
Nouveautés et modifications
Projets réactifs
Interface utilisateur
repensée
Prise en charge native des
animations HTML5
Publication HTML5
améliorée
Améliorations apportées
aux formes intelligentes
Page 56

Nouvelles interactions de
jeux
Projets réactifs
Capture d'écran réactive
Améliorations apportées
aux actions partagées
Créez un projet unique et du contenu comme vous l’avez toujours fait : le contenu s’adapte aux tablettes,
aux appareils mobiles et aux postes de travail en fonction du thème sélectionné. Durant la création, vous
pouvez afficher le contenu sur la scène dans les différentes tailles d'écrans et le modifier de manière
appropriée. Adobe Captivate vous permet d'assurer l'intégrité du contenu et de la mise en page sur tous les
périphériques en indiquant le positionnement relatif des objets sur la scène.
Exploitez la puissance des périphériques mobiles en activant la prise en charge des gestes et les fonctions
de géolocalisation. Prévisualisez facilement vos projets réactifs en sélectionnant rapidement plusieurs
mises en page de périphérique. Publiez-les en tant que projet unique, et Adobe Captivate fournit
automatiquement l'expérience la plus adaptée au périphérique des apprenants.
Pour plus d’informations, voir Projet réactif
Importation de couleurs
depuis Adobe Photoshop
et Adobe Kuler
Autres améliorations
Haut de la page
Créez une capture d'écran unique pouvant être utilisée sur plusieurs écrans et périphériques. Adobe Captivate vous permet de sélectionner la
partie de la capture d'écran que vous souhaitez afficher sur des écrans plus petits.
Pour plus d’informations, voir Capture réactive
Thèmes réactifs
Choisissez des thèmes parmi une sélection de thèmes réactifs prêts à l'emploi afin de différencier le contenu pour plusieurs périphériques. Vous
Page 57

pouvez personnaliser ces thèmes en fonction des besoins ou créer vos propres thèmes. Vous pouvez également enregistrer ces thèmes afin de
les réutiliser dans plusieurs projets.
Pour plus d'informations, voir Thèmes réactifs
Dimensionnement d'objet selon la taille maximale et minimale
Définissez la taille minimale et maximale des objets afin d'éviter leur redimensionnement entre les vues de périphérique. Ceci est particulièrement
utile pour les images telles que les logos, qui doivent être cohérentes et lisibles à tout moment.
Pour plus d’informations, voir Objets Min-Max
Apprentissage tactile
Utilisez la technologie multipoint incluse dans les interfaces utilisateur modernes pour permettre aux utilisateurs de sélectionner, faire défiler,
pincer, et faire glisser pour parcourir les cours. Tirez parti de la prise en charge des gestes pour permettre une interaction plus instinctive entre
l'apprenant et le contenu.
Pour plus d’informations, voir Gestes
Prise en charge du défilement pour les tablettes et les téléphones portables
Activez facilement le défilement du contenu sur les tablettes et les téléphones portables pour adapter le contenu qui déborde d'un seul écran.
Pour plus d'informations, voir Hauteur de la diapositive.
Prise en charge de la géolocalisation
Utilisez les fonctionnalités GPS des périphériques mobiles pour fournir aux apprenants du contenu adapté à l'emplacement, en temps opportun.
Créez des évaluations qui nécessitent que les apprenants se trouvent à un emplacement géographique spécifique.
Pour plus d’informations, voir Géolocalisation.
Formation en ligne adaptée au périphérique
Adobe Captivate 8 fournit automatiquement la version appropriée du cours. Quel que soit le support d'utilisation des cours (postes de travail ou
périphériques mobiles), Captivate assure la diffusion du contenu et communique avec votre solution de gestion de l'apprentissage.
Même si l'apprenant passe d'un périphérique à un autre lors d'un cours, il accède à la version appropriée de ce cours.
Utilisez la nouvelle variable cpInfoMobileOS de Captivate pour savoir quel système d'exploitation un apprenant utilise, ce qui permet de
modifier le contenu du cours en fonction du périphérique actif.
Haut de la page
Interface utilisateur repensée
Dans Adobe Captivate 8, l'interface utilisateur a été repensée pour rendre la création simple et efficace.
Tirez le meilleur parti de la création avec une interface suffisamment simple pour les experts et
suffisamment puissante pour les utilisateurs expérimentés.
Les principales améliorations de l'interface utilisateur sont décrites ci-dessous.
Découvrez la nouvelle version de la barre d’outils et de l’écran d’accueil qui offre désormais une option
Page 58

pour afficher les projets récents. Utilisez le bouton bascule pour afficher/masquer le montage
chronologique, qui est masqué par défaut. Personnalisez les couleurs de thème pour vos projets à l’aide de
différentes options telles que les nuanciers et les nuances.
Prise en charge de la haute résolution (affichage Retina)
Les boutons d’image par défaut ont été mis à jour
Les effets sont parfaitement synchronisés avec les objets
Interface JavaScript habituelle pour le format SWF et HTML5 qui permet d’accéder aux variables de
démonstration (ou film), aux fonctions et aux écouteurs d’événement Adobe Captivate.
Prise en charge de l'écran Retina
Utilisez Adobe Captivate 8 avec une résolution correspondant à votre Mac. Profitez d'une expérience de création supérieure avec des icônes et
des éléments d'interface utilisateur haute résolution qui donnent à vos éléments de programme une netteté impeccable.
Nouveau panneau de barre d'outils
Comme le montre l’illustration ci-dessous, Adobe Captivate 8 offre un panneau de barre d’outils élégant. Une flèche vers le bas en regard de
l’icône de la barre d’outils permet de développer la liste des éléments.
Montage chronologique
Vous pouvez cliquer sur le bouton Afficher/Masquer le montage chronologique pour afficher le montage chronologique des objets. Cliquez deux
fois sur le bouton Montage chronologique pour masquer le montage. Le bouton Montage chronologique est disponible en bas de la fenêtre du
projet. Par défaut, le montage chronologique est invisible.
Pour des informations sur la fonction de montage chronologique, voir Montage chronologique
Ecran d’accueil
Après le démarrage d’Adobe Captivate 8, dans l’onglet NOUVEAU, vous pouvez voir les six options de vignette suivantes destinées à la création
de nouveaux projets, comme le montre l'image suivante :
Page 59

Sélectionnez la vignette en cliquant dessus, puis cliquez sur le bouton Créer pour ouvrir un nouveau projet.
Dans l’onglet RECENT, vous pouvez parcourir les projets existants et les ouvrir. Les projets récents s’affichent sous la forme de vignettes.
Plusieurs exemples de projets et didacticiels sont disponibles pour que vous puissiez démarrer. Vous pouvez cliquer sur l'icône de moniteur
pour afficher ces exemples de projets et de didacticiels.
Apparence des propriétés/fenêtres/menus
Cliquez sur l’objet de votre choix dans la diapositive pour afficher l’Inspecteur des propriétés repensé. Jugez par vous-même de l’apparence
améliorée des onglets et des boutons d’aperçu. Vous pouvez appliquer des styles et afficher un aperçu à l’aide de l’option Aperçu des styles dans
la fenêtre Propriétés. L’Aperçu des styles affiche une liste déroulante qui propose trois styles uniques.
Toutes les options des fenêtres contextuelles et les éléments de menu présentent une nouvelle apparence comprenant des icônes colorées,
comme illustré par l’image suivante :
Page 60

Objets Web
Vous pouvez insérer des objets Web dans les diapositives en vous rendant dans Objets > Web. Saisissez l’URL dans la barre d’adresse de
l’Inspecteur des propriétés comme le montre l'image ci-dessous, et la page Web s’affichera dans l’objet Web. Vous pouvez également cliquer sur
l’icône de dossier en regard de la barre d’adresse et récupérer le contenu local dans le conteneur d’objet Web.
Les objets Web sont désormais l’objet natif. Vous pouvez parcourir les fichiers OAM (Adobe Edge Animate), PDF et ZIP. Utilisez l’option
Chargement automatique pour activer le chargement automatique de fichier en sortie. Si le chargement automatique n’est pas activé, l’utilisateur
doit cliquer sur le bouton Lecture pour afficher l’objet.
Remarque :
sinon il ne se charge pas comme prévu.
Lorsque vous compressez le contenu publié, assurez-vous que le fichier index.html ne se trouve pas dans l'un des dossiers internes,
Interface JS commune
Page 61

Adobe Captivate 8.0 permet à ses utilisateurs de créer du contenu plus puissant mais moins volumineux à l'aide de la nouvelle fonction d'interface
JavaScript. Cette fonction offre une plate -forme commune pour exécuter des actions JavaScript entre les fichiers SWF et HTML.
Interface JavaScript habituelle pour le format SWF et HTML5 qui permet d’accéder aux variables de démonstration (ou film), aux fonctions et aux
écouteurs d’événement Adobe Captivate.
Pour plus d'informations, voir Interface JS commune
Haut de la page
Prise en charge native des animations HTML5
Importez des animations HTML5 dans votre projet Adobe Captivate sans nécessiter de plug-ins. Placez
des animations exactement à l'endroit où vous en avez besoin, redimensionnez-les, le cas échéant, puis
publiez-les facilement au format HTML5.
1. Ouvrez un nouveau projet vide.
2. Dans la barre d'outils, cliquez sur Médias > Animation HTML5
3. Dans la boîte de dialogue Ouvrir, sélectionnez des fichiers Adobe Edge Animate ou ZIP et cliquez sur
OK.
4. Effectuez un redimensionnement, le cas échéant.
5. Dans la barre d'outils, cliquez sur Publier > Publier pour des périphériques
6. Sélectionnez la sortie HTML5 et cliquez sur Publier.
Publication HTML5 améliorée
Rendez la formation en ligne accessible lors des déplacements avec une prise en charge complète du
format HTML5 modulable, de nouveaux thèmes mobiles, et la barre de lecture. Fournissez des cours qui
sont optimisés pour les périphériques mobiles en modifiant la sortie HTML5 de votre contenu de formation
en ligne.
Pour plus d'informations, voir Publication de la sortie HTML5.
Améliorations des formes intelligentes
Avec Adobe Captivate 8, vous pouvez désormais personnaliser les formes et les réutiliser facilement dans
différents projets et diapositives. Utilisez l’état de survol avec remplissage de couleur/dégradé/image.
Pour plus d’informations, voir Personnalisation des formes intelligentes
Haut de la page
Haut de la page
Nouvelles interactions de jeux
Adobe Captivate 8 offre de nouvelles interactions de jeux qui rendent la formation intéressante, ludique et
interactive.
L'interaction Catch Alpha nums est une interaction basée sur un accéléromètre. Les apprenants peuvent
Haut de la page
Page 62

utiliser des contrôles de geste d'inclinaison sur les tablettes et les périphériques mobiles qui prennent en
charge l'accéléromètre pour jouer à ce jeu d'interaction.
Le jeu de mémoire a été également amélioré dans Adobe Captivate 8. Pour plus d'informations, voir
Nouvelles interactions.
Améliorations des actions partagées
Faites glisser des actions partagées de la bibliothèque et déposez-les sur des objets. Désormais, vous
pouvez paramétrer des variables et des littéraux. Vous pouvez utiliser les variables comme paramètres et
définir différentes valeurs lors de la création du projet. Vous pouvez également choisir les objets et
variables qui peuvent être des paramètres. Associez les actions à différents déclencheurs interactifs (En
cas de réussite et A l’ouverture des objets et des diapositives).
Pour plus d’informations, voir Actions partagées.
Importation de couleurs depuis Adobe Photoshop et Adobe Kuler
Importez vos couleurs préférées depuis Adobe Photoshop et Adobe Kuler, ajoutez-les aux nuanciers, puis
utilisez-les dans les projets Adobe Captivate.
Vous pouvez désormais importer des nuanciers depuis Adobe Photoshop et Adobe Kuler, ou créer des
nuances personnalisées, puis les appliquer aux objets Adobe Captivate en un seul clic.
Pour plus d’informations, voir Nuanciers
Haut de la page
Haut de la page
Haut de la page
Autres améliorations
Modifications des options d'aperçu
L’aperçu sur la scène ou F3 correspond désormais à un aperçu plein écran (Aperçu > Projet). Affichez un
aperçu du contenu de chaque diapositive ou du projet. Prévisualisez le projet dans le navigateur (F11) à
l’aide des options de taille des fenêtres d’affichage Primary, Tablet et Mobile. Publiez le contenu au format
HTML 5 avec prise en charge des gestes et de la géolocalisation.
Pour plus d’informations, voir Aperçu et publication.
Fonction de blocage de fenêtre contextuelle
Désormais, vous pouvez vous débarrasser des notifications gênantes qui s'affichent au milieu d'une capture d'écran. Vous pouvez choisir de
supprimer la fenêtre contextuelle intempestive d'un seul clic ou de la remplacer par une notification ou une fenêtre contextuelle de votre choix.
Supprimez les fenêtres indésirables dans les vidéos en utilisant automatiquement l'option Nettoyer ou manuellement l'option Remplacer.
Page 63

Suppression des fenêtres contextuelles à l'aide du nettoyage
1. Ouvrez le fichier vidéo dans Adobe Captivate 8.
2. Cliquez sur le bouton Propriétés et cliquez sur l'inspecteur des effets vidéo.
3. Cliquez sur l'onglet contextuel.
Vous pouvez voir l'option Nettoyage de fenêtre contextuelle qui permet de nettoyer automatiquement.
4. Cliquez sur le bouton Nettoyage à partir de l'option Nettoyage de fenêtre contextuelle.
Une croix apparaît.
5. A l'aide de la croix, tracez le contour de la section vidéo que vous souhaitez supprimer.
Remarque :
6. Cliquez sur le bouton Nettoyage, comme le montre la capture d'écran suivante, pour supprimer la fenêtre contextuelle
indésirable.
Remarque :
Suppression des fenêtres contextuelles à l'aide de l'option Remplacer
Vous pouvez également supprimer les fenêtres contextuelles indésirables à l'aide de l'option Remplacer. Suivez les étapes 1 à 3 comme pour le
nettoyage. L'option Remplacer apparaît.
Vous pouvez cliquer sur le bouton Remplacer et suivre les instructions de l'aide en ligne pour supprimer la fenêtre contextuelle indésirable
manuellement. Pour plus d'informations, visionnez la vidéo suivante :
Si la zone sélectionnée se situe en dehors de la fenêtre, un message d'erreur s'affiche.
Le nettoyage détermine l’image de début et de fin de la vidéo et supprime la zone.
Page 64

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 65

Nouveautés de Captivate 6
Capture d’écran vidéo haute définition
vidéo. Prévisualisez -les instantanément et publiez-les ensuite sur YouTube, sur un réseau social (Twitter, Facebook) ou en tant que fichiers MP4.
Utilisez le mode d’édition pour améliorer vos vidéos avec des effets de panoramique et de zoom ou pour ajouter des objets et des vidéos PIP
(Picture in Picture). En outre, ajoutez ou modifiez les trajectoires de souris et les points que vous avez enregistrés dans la vidéo. Pour plus
d’informations, voir Création de projets vidéo.
Publication HTML5
Pour plus d’informations, voir Publication de projets sous forme de fichiers HTML5.
Thèmes
arrière-plans, les styles, les polices et les mises en page. Appliquez-les à un ou plusieurs projets afin d’assurer la cohérence de l’apparence. Vous
pouvez également personnaliser les thèmes en fonction de vos besoins. Pour plus d’informations, voir Thèmes.
Formes intelligentes
symboles d’organigramme à votre contenu de formation en ligne. Personnalisez-les et convertissez-les en boutons. Pour plus d’informations, voir
Formes intelligentes.
Reflets
d’un reflet à des objets.
Groupement d’objets
pouvez ainsi les redimensionner, les faire pivoter, les déplacer, les formater et leur appliquer une durée comme s’ils ne formaient qu’un seul et
même objet. Pour plus d’informations, voir Groupement d’objets.
Liens hypertexte
disposent de davantage de détails. Pour plus d’informations, voir Insertion de liens hypertexte.
Marges du texte et puces personnalisées
Test préliminaire et quiz prenant en compte les branches
compétences ou les besoins en formation de chacun des apprenants. En fonction de leurs résultats, dirigez les apprenants vers la section
appropriée et interrogez -les à la fin pour évaluer les connaissances acquises. Pour plus d’informations, voir Insertion de tests préliminaires.
Renforcez plus facilement et plus rapidement l’attrait de vos cours. Choisissez parmi des thèmes professionnels et attractifs mêlant
Donnez une nouvelle dimension à vos textes, vos images et même vos vidéos à l’aide des reflets. Pour plus d’informations, voir Ajout
Publiez les projets Adobe Captivate au format HTML5 pour une utilisation sur des périphériques tels que l’iPad et l’iPhone.
Ajoutez une large gamme de formes, notamment des cercles, rectangles, triangles, légendes, flèches, lignes, bannières et
Groupez des formes intelligentes, des images ou d’autres objets afin de pouvoir les manipuler simultanément. Vous
Insérez des liens hypertexte pour diriger les apprenants vers d’autres sections du cours ou des sources externes afin qu’ils
Créez des démonstrations de produit haute définition avec un nouveau flux de capture sous forme de
Améliorez l’aspect et la lisibilité du texte en ajoutant des marges et des puces personnalisées.
Utilisez des tests préliminaires pour évaluer les connaissances, le niveau de
Scores partiels et négatifs
Découragez les apprenants de répondre au hasard en les pénalisant en cas de mauvaise réponse. Pour plus d’informations, voir Diapositives de
questions à choix multiples et Propriétés de quiz.
Correction
de correction. Après une mauvaise réponse, autorisez l’apprenant à revoir la section pertinente afin de comprendre le concept correctement et de
tenter une nouvelle fois la question. Pour plus d’informations, voir Autoriser les utilisateurs à revenir au questionnaire.
Intégration améliorée à des systèmes de gestion de l’apprentissage SCORM et AICC
gestion de l’apprentissage les plus connus, tels que Moodle, Blackboard et Saba, et bénéficiez d’une intégration harmonieuse de vos données à
votre système de gestion de l’apprentissage. Pour plus d’informations, voir Système de gestion de l’apprentissage (LMS).
Interactions d’apprentissage intelligentes
votre sélection à partir d’une large gamme d’interactions prêtes à l’emploi, telles que les processus, les accordéons et les pyramides,
personnalisez le contenu et son apparence, et le tour est joué.
Cliquez sur Insérer > Interactions, sélectionnez une interaction et cliquez deux fois sur l’espace réservé au texte pour saisir du texte.
Images de personnage prêtes à l’utilisation
ajouter à vos projets Adobe Captivate. Cliquez sur Insérer > Personnages, sélectionnez une catégorie, puis cliquez sur l’image dont vous avez
besoin.
Allers-retours dans Microsoft PowerPoint (amélioré)
des projets d’apprentissage en ligne. Ajoutez des objets, des animations et des éléments multimédia, mettez le contenu à jour facilement et gardez
vos projets PowerPoint et Adobe Captivate en synchronisation grâce à l’option d’importation liée dynamiquement.
Rendez le contenu de formation en ligne plus efficace et améliorez le pourcentage de bons résultats en utilisant le tout nouveau flux
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions de Creative Commons.Creative Commons.
Assignez un score à chaque réponse correcte lorsque plusieurs réponses sont correctes pour une question.
Publiez vos cours sans effort dans les systèmes de
Insérez en un clic des éléments interactifs attrayants à du contenu de formation en ligne. Effectuez
Sélectionnez des personnages différents, tels qu’un responsable commercial ou un médecin, à
Importez vos présentations existantes, y compris les diapositives PowerPoint 2010 dans
Informations juridiques | Politique de confidentialité en ligne
Page 66

Page 67

Nouveautés d’Adobe Captivate 7
Allers-retours dans Microsoft® PowerPoint
Modèles d’action avancée (actions partagées)
Editeur d’équations
Notes d’apprentissage
Navigation Web intégrée
Vidéos YouTube intégrées
Prise en charge du format GIFT
Prise en charge de l’accessibilité améliorée
Publication multiformat
Interactions glisser-déposer
Prise en charge HTML5 pour PowerPoint
Adobe Captivate App Packager
Implication accrue dans les réseaux sociaux
Bibliothèque d’interactions améliorées
Optimisation des quiz avec le format HTML5
Enregistrement d’audio système
Prise en charge des langues s’écrivant de droite à gauche (DàG)
Publication de cours HTML5 vers Adobe Connect
Haut de la page
Allers-retours dans Microsoft® PowerPoint
Importez vos diapositives PowerPoint, y compris PowerPoint 2013, dans des projets d’e-learning. Ajoutez des objets, des animations et des
éléments multimédia, mettez le contenu à jour facilement et maintenez la synchronisation dynamique de vos projets PowerPoint et Adobe
Captivate.
Haut de la page
Modèles d’action avancée (actions partagées)
Utilisez des actions avancées pour configurer et modifier l’expérience d’apprentissage en activant des actions conditionnelles ou multiples dans
une interaction. Créez maintenant des modèles d’action avancée à réutiliser dans plusieurs projets. Pour plus d’informations, voir Actions
partagées.
Haut de la page
Editeur d’équations
Ajoutez facilement à vos cours des équations mathématiques complexes, contenant des opérateurs et symboles scientifiques, à l’aide de l’éditeur
d’équations multifonction [Math+Magic]™. Pour plus d’informations, voir Insertion d’équations mathématiques.
Notes d’apprentissage
Proposez aux utilisateurs la possibilité d’ajouter et de modifier des notes afin de faciliter leur repérage au sein du cours.
Haut de la page
Page 68

Haut de la page
Navigation Web intégrée
Proposez un apprentissage plus efficace grâce à l’intégration d’une interface de navigateur dans vos cours. Offrez aux apprenants l’accès à un
contenu de référence supplémentaire sur le Web afin de compléter le contenu de vos cours.
Haut de la page
Vidéos YouTube intégrées
Intégrez des vidéos YouTube à vos cours afin d’améliorer leur impact et la mémorisation.
Spécifiez les sections de la vidéo que les apprenants devront visualiser afin d’optimiser leur pertinence en contexte.
Haut de la page
Prise en charge du format GIFT
Convertissez facilement des questions hors ligne dans une banque de questions au format GIFT à partir de laquelle vous pourrez créer des quiz.
Importez facilement et rapidement des questions au format GIF dans vos projets Adobe Captivate 7 afin de créer des modules d’évaluation.
Optimisez le temps de l’instructeur en utilisant les mêmes questions dans plusieurs quiz. Pour plus d’informations, voir Importation de questions à
partir de fichiers au format GIFT.
Haut de la page
Prise en charge de l’accessibilité améliorée
Développez l’accessibilité aux secteurs de la défense, du gouvernement et des organismes éducatifs. Créez facilement des simulations et des
démonstrations qui répondent à des normes d’accessibilité telles que la Section 508 et les Règles pour l’accessibilité des contenus Web 2.0
(WCAG 2.0). Définissez des équivalents textuels, insérez des zones cliquables permettant un accès clavier et bien plus encore, pour vous assurer
que chaque utilisateur peut accéder à votre contenu.
Haut de la page
Publication multiformat
Publiez des projets dans plusieurs formats (MP4, SWF, EXE et PDF) sur le Web, sur des ordinateurs de bureau, ordinateurs portables, tablettes,
smartphones, périphériques iOS et Android™, ou sur des systèmes de gestion de l’apprentissage compatibles Tin Can, SCORM et AICC.
Haut de la page
Interactions glisser-déposer
Rendez la formation en ligne plus ludique que jamais en y incluant des jeux de glisser-déposer, des quiz et des modules d’apprentissage
accessibles par les utilisateurs depuis leur ordinateur de bureau ou leur iPad. Optez pour toute une variété de combinaisons glisser-déposer en
fonction des éléments acceptés, rejetés ou remplacés par les cibles de dépôt, tout en fournissant un feedback audio à tous les utilisateurs. Pour
plus d’informations, voir Interactions glisser-déposer.
Haut de la page
Prise en charge HTML5 pour PowerPoint
Importez vos projets Microsoft PowerPoint incluant du texte, des formes et des animations dans Adobe Captivate et publiez-les directement en
HTML5.
Haut de la page
Page 69

Adobe Captivate App Packager
Incorporez toute une gamme d’animations HTML5 et synchronisez-les avec votre cours Adobe Captivate. Publiez le cours sous forme d’application
pour diverses plateformes mobiles, comme Windows RT—Metro à l’aide du service PhoneGap.
Remarque :
PhoneGap doit être acheté séparément.
Haut de la page
Implication accrue dans les réseaux sociaux
Participez à des conversations instantanées via les réseaux sociaux avec les cours Adobe Captivate et le widget Twitter amélioré. Aidez les
apprenants à collaborer en temps réel avec vous et les autres apprenants en sélectionnant une zone spécifique au sein d’un cours et en tweetant
une question. Suivez toutes les conversations à l’aide du tableau de bord Learning Analytics.
Haut de la page
Bibliothèque d’interactions améliorées
Créez en toute facilité des cours motivants à l’aide d’une vaste bibliothèque d’interactions conçues de manière professionnelle, tels que Hangman
(pendu) et Jigsaw (puzzle), et personnalisables en fonction de vos attentes. Pour plus d’informations sur les interactions, voir Interactions
d’apprentissage intelligentes.
Haut de la page
Optimisation des quiz avec le format HTML5
Générez vos quiz de correspondances, réponses courtes et questions à trous au format HTML5.
Haut de la page
Enregistrement d’audio système
Avec Adobe Captivate 6.1, enregistrez un audio système et des commentaires dans un cours Adobe Captivate. A l’aide des options de
modification d’audio système, modifiez ou synchronisez l’audio système dans l’ensemble du cours. Pour plus d’informations, voir Audio système.
Haut de la page
Prise en charge des langues s’écrivant de droite à gauche (DàG)
Elargissez votre base d’apprenants en mettant vos cours à disposition dans une grande variété de langues. Adobe Captivate prend à présent en
charge les langues s’écrivant de droite à gauche, comme l’arabe, l’hébreu et l’ourdou. Pour plus d’informations, voir Utilisation de langues
s’écrivant de droite à gauche.
Haut de la page
Publication de cours HTML5 vers Adobe Connect
Rendez votre contenu davantage mobile en le publiant en HTML5 vers Adobe Connect. Tirez parti de la fonctionnalité de pause-reprise à tout
moment et offrez à vos apprenants la possibilité de se connecter à partir de presque tous les navigateurs et périphériques.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 70

Espace de travail
Page 71

Utilisation de règles et de repères
Utiliser des règles
Modifier l’unité de mesure
Utilisation des repères
Créer des repères
Déplacer ou supprimer des repères
Verrouiller ou déverrouiller des repères
Change the appearance of guides
Use smart guides
Guides: Property flow in responsive projects
Haut de la page
Utiliser des règles
Les règles vous aident à positionner et à mesurer avec précision des objets dans la fenêtre de création de
Captivate. Le point d’origine de chaque règle est signalé par un 0. Il se situe dans le coin supérieur gauche
de la fenêtre de conception.
Pour afficher ou masquer les règles, accédez à Vue > Afficher les règles ou Vue > Masquer les règles.
Afficher et masquer les règles
Page 72

Haut de la page
Modifier l’unité de mesure
L’unité de mesure disponible dans un projet non réactif est le pixel. Pour les projets réactifs, l’unité de
mesure par défaut est le pourcentage.
Pour modifier l’unité de mesure dans un projet réactif, cliquez avec le bouton droit de la souris sur la règle
d’un projet réactif puis sélectionnez l’unité de votre choix.
Vous ne pouvez pas modifier l’unité de mesure dans un projet non réactif.
Modification de l’unité de mesure
Haut de la page
Utilisation des repères
Les repères vous permettent d’aligner du texte et des objets graphiques. Dans Captivate, vous pouvez créer
des repères de règle (des lignes droites horizontales ou verticales).
Vous pouvez modifier la couleur par défaut des repères.
Les repères sont déverrouillés par défaut afin que vous puissiez les déplacer, les modifier, les supprimer ou
les annuler, mais vous avez la possibilité de les verrouiller.
Hover over a guide to find out its exact co-ordinates.
Haut de la page
Créer des repères
Page 73

Vous pouvez créer des repères sur la scène et en dehors de la scène (à l’aide du menu) de différentes
façons.
Création de repères sur la scène
Créez des repères facilement sur la scène à l’aide des méthodes suivantes :
Par glissement
1. Si les règles ne sont pas affichées, accédez à Vue > Afficher les règles.
2. Positionnez le curseur sur la règle de gauche si vous souhaitez un repère vertical ou sur
la règle supérieure si vous souhaitez un repère horizontal.
3. Faites glisser le repère jusqu’à la position souhaitée.
En cliquant deux fois
1. Si les règles ne sont pas affichées, accédez à Vue > Afficher les règles.
2. Cliquez deux fois sur l’endroit exact de la règle où vous souhaitez placer le repère.
A l’aide des repères existants
1. Si les règles ne sont pas affichées, accédez à Vue > Afficher les règles.
2. Cliquez avec le bouton droit de la souris sur un repère existant et sélectionnez Ajouter un
nouveau repère.
Un nouveau repère est alors créé à 20 px vers la droite (s’il s’agit d’un repère vertical) ou
à 20 px vers le bas (s’il s’agit d’un repère horizontal).
Création de repères hors de la scène
Vous pouvez créer une grille en une seule fois ou ajouter des repères individuellement à la zone de
conception de Captivate.
Création d’un repère
1. Accédez à Vue > Nouveau repère.
Ajout de nouveaux repères
Page 74

2. Indiquez s’il s’agit d’un repère horizontal ou vertical, spécifiez sa position en pixels par
rapport à la gauche ou à la partie supérieure de la scène, puis cliquez sur OK.
Un nouveau repère est créé.
Création de plusieurs repères
Vous pouvez créer un ensemble de repères régulièrement espacés en une seule fois.
1. Accédez à Vue > Créer plusieurs repères.
Création de plusieurs repères
2. Spécifiez le nombre de colonnes et de lignes ainsi que la largeur requise entre chaque
repère. Pour la zone gouttière, saisissez une valeur pour spécifier le remplissage autour
de chaque repère. Plus tard, lorsque vous spécifiez un objet à aligner au repère, si
l’objet se trouve dans l’espace de gouttière d’un repère, il s’aligne à ce repère.
Sélectionner :
Centrer la colonne : si vous souhaitez créer les repères depuis le centre de la scène.
Effacer les repères existants : si vous souhaitez supprimer tous les repères
précédents.
Remarque :
exprimées en pixels.
3. Cliquez sur OK.
Remarque :
Un ensemble de repères est créé sur la scène.
Toutes les valeurs spécifiées lors de la création de plusieurs repères sont
You can create a maximum number of 50 guides at a time using this menu.
Haut de la page
Déplacer ou supprimer des repères
Page 75

Pour déplacer un repère, faites-le glisser.
Pour supprimer un seul repère :
Cliquez avec le bouton droit de la souris sur le repère puis sélectionnez Supprimer le repère.
Pour supprimer ou effacer tous les repères :
Accédez à Vue > Effacer les repères.
Si vous ne parvenez pas à supprimer un repère, vérifiez s’il est verrouillé. Déverrouillez le repère, puis
supprimez-le. Pour plus d’informations sur le verrouillage et le déverrouillage des repères, voir Verrouiller
et déverrouiller des repères.
Verrouiller ou déverrouiller des repères
Pour verrouiller ou déverrouiller tous les repères, accédez à Vue > Verrouiller les repères pour sélectionner
ou désélectionner la commande de menu.
Change the appearance of guides
To change the appearance of guides, do the following:
Haut de la page
Haut de la page
1. Click Edit > Preferences.
2. Open the Defaults section of the Preferences dialog box.
3. Choose a different color from the Default Guides color and click OK.
Haut de la page
Use smart guides
Smart Guides are temporary snap-to guides that appear when you create or manipulate objects. They help
you align, edit, and transform objects relative to other objects, or by snap-aligning them to guides on the
screen.
To turn Smart Guides on or off, check or uncheck View > Show Drawing/Smart Guides .
Haut de la page
Guides: Property flow in responsive projects
The behavior of guides is the same as the behavior of any other object in responsive projects.
You can add or delete guides in lower breakpoints, and it is reflected in all the views (both high and low).
However, if you edit a guide in a lower breakpoint, its link with higher views is broken.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 76

-->
Grilles
Travailler avec des grilles
Modifier les dimensions d’une grille
L’option Accrocher à la grille vous permet de positionner les objets sur une diapositive avec plus de précision. Une grille est un ensemble de lignes
auxquelles les objets « s’accrochent » lorsque l’option Accrocher à la grille est activée. Lorsque vous approchez un objet d’une ligne de la grille,
l’objet s’accroche à la ligne comme le fer s’accroche à un aimant. Par exemple, une grille peut vous aider à superposer des objets avec plus de
précision.
Travailler avec des grilles
Sélectionnez Afficher > Afficher la grille. La grille s’affiche sous la forme d’une matrice de points sur la diapositive.
Sélectionnez Afficher > Accrocher à la grille.
Sélectionnez Afficher > Accrocher à l’objet.
L’option Accrocher à l’objet ne s’applique que lorsque vous dessinez des objets sur une diapositive, mais pas lorsque vous les
modifiez ou les déplacez. Lorsque les options Accrocher à la grille et Accrocher à l’objet sont toutes deux sélectionnées,
l’option Accrocher à l’objet prévaut.
Modifier les dimensions d’une grille
1. Sélectionnez Modifier > Préférences (Windows) ou Adobe Captivate > Préférences (Mac OS).
2. Dans la boîte de dialogue Préférences, sélectionnez Paramètres généraux dans le menu Global.
3. Modifiez la valeur de taille de la grille. Plus la valeur est petite et plus l’espace entre les points de la grille est petit.
Informations juridiques | Politique de confidentialité en ligne
Haut de la page
Haut de la page
Page 77

-->
Panneaux
Pour afficher ou masquer des panneaux, sélectionnez Fenêtre, puis le nom du panneau.
Bande de film Affiche des vignettes pour les diapositives du projet selon l’ordre dans lequel elles apparaissent. Pour plus d’informations, voir
Bande de film.
Groupe de questions Affiche des vignettes des diapositives dans les groupes de questions où les questions de quiz sont choisies de manière
aléatoire lors de l’exécution. Pour plus d’informations, voir Diapositives de questions aléatoires.
Diapositive principale Affiche les diapositives qui définissent l’arrière-plan et les objets communs, tels que les logos, les en-têtes et les pieds de
page des autres diapositives. Pour plus d’informations, voir Diapositives principales.
Montage chronologique Affiche le montage chronologique d’une diapositive active et de ses objets. Pour plus d’informations, voir Montage
chronologique.
Bibliothèque Affiche toutes les ressources, telles que les images et les fichiers audio, actuellement disponibles pour un projet. Pour plus
d’informations, voir Bibliothèque Adobe Captivate.
Propriétés Affiche les propriétés associées à la diapositive ou à l’objet sélectionné.
Propriétés de quiz Affiche les propriétés associées aux diapositives du quiz.
Annotations des diapositives Affiche les annotations ajoutées à une diapositive. Pour plus d’informations, voir Annotations des diapositives.
Widget Affiche les widgets disponibles dans la galerie que vous pouvez ajouter à une diapositive. Pour plus d’informations, voir Widgets.
Commentaires Affiche les commentaires de révision fournis par les réviseurs. Pour plus d’informations, voir Affichage ou tri des commentaires
dans le projet Adobe Captivate.
Effets Affiche les effets appliqués à l’objet sélectionné dans la diapositive. Pour plus d’informations, voir Effets d’objet.
Editeur d’habillage Affiche les options d’habillage de la sortie du projet. Avec ce panneau, vous pouvez basculer entre les interfaces de
commande de lecture, de table des matières et de bordures et modifier leurs paramètres. Pour plus d’informations, voir Habillages.
Interaction avancée Répertorie les noms de tous les objets interactifs, widgets, questions et diapositives masquées du projet. Pour plus
d’informations, voir Modification des informations sur les objets en utilisant le panneau Interaction avancée.
Affichage Embranchement Affiche la liaison entre les diapositives du projet et vous permet de modifier la façon dont les diapositives et les objets
sont liés. Pour plus d’informations sur l’Affichage Embranchement, voir Panneau Embranchement.
Indicateur d’état Indique la progression de la conversion de fichiers vidéo autres que Flash au format FLV/F4V effectuée par Adobe Media
Encoder (AME). Pour plus d’informations, voir Insertion de formats de fichiers vidéo autres que Flash.
Dispositif de suivi HTML5 Affiche les objets et fonctionnalités qui ne sont pas pris en charge dans la sortie HTML5. Lorsque vous apportez des
modifications à ces objets dans le projet, cette commande met à jour la liste en conséquence. Pour plus d’informations, voir Publication de projets
sous forme de fichiers HTML5
Informations juridiques | Politique de confidentialité en ligne
Page 78

-->
Annulation et rétablissement des actions
Vous pouvez annuler la dernière action en utilisant la commande Annuler.
Dans le menu Modifier, sélectionnez Annuler [Nom de l’action récente] ou appuyez sur Ctrl+Z.
Chaque clic annule une action supplémentaire. Continuez à sélectionner Annuler (ou à appuyer sur Ctrl+Z) pour supprimer les
modifications précédentes selon vos besoins.
Lorsque la commande Annuler n’est pas disponible (elle s’affiche alors en grisé), vous ne pouvez pas annuler l’action
précédente.
Adobe Captivate enregistre les actions depuis l’instant où vous ouvrez un projet jusqu’au moment où vous le fermez. Vous
pouvez donc annuler les actions autant de fois que vous le souhaitez tant que le projet reste ouvert.
Vous pouvez aussi annuler l’action de la commande Annuler en utilisant la commande Rétablir.
Après avoir utilisé la commande Annuler, depuis le menu Modifier, sélectionnez Rétablir ou appuyez sur Ctrl+Y.
Informations juridiques | Politique de confidentialité en ligne
Page 79

-->
Montage chronologique
Affichage ou masquage du montage chronologique
Réorganisation du panneau Montage chronologique
Modification du niveau de zoom du panneau Montage chronologique
Modification de l’ordre des calques d’objet
Masquage des objets lors de la modification
Montage chronologique pour les mini-diapositives
Verrouillage des objets
Définition de la durée des diapositives et des objets en utilisant le montage chronologique
Aperçu d’une diapositive à l’aide de la tête de lecture
Le montage chronologique est une représentation visuelle de la durée de tous les objets sur une diapositive. Le montage chronologique est une
façon facile d’afficher tous les objets d’une diapositive et les relations entre eux.
Le montage chronologique permet d’organiser les objets et de contrôler leur durée avec précision. Par exemple, sur une diapositive contenant une
légende, une image et une zone de surbrillance, vous pouvez afficher la légende, puis l’image 4 secondes plus tard, puis la zone de surbrillance
2 secondes après. Le montage chronologique affiche également toutes les données audio associées à la diapositive ou aux objets placés sur la
diapositive. Vous pouvez facilement coordonner la durée des données audio avec la diapositive à l’aide du montage chronologique.
A.
Afficher/Masquer tous les éléments B. Verrouiller/déverrouiller tous les éléments C. Tête de lecture D. En-tête du montage chronologique E.
Menu volant F. Déplacer la tête de lecture au début G. Arrêter H. Lecture I. Déplacer la tête de lecture vers la fin J. Muet K. Temps
écoulé L. Heure de début sélectionnée M. Durée sélectionnée N. Durée de la diapositive O. Curseur de la barre de zoom
Les principaux éléments du montage chronologique sont les objets, l’en-tête et la tête de lecture. Les objets d’une diapositive sont affichés sous
forme de barres dans le volet droit du montage chronologique. L’en-tête dans la partie supérieure du montage chronologique indique la durée en
secondes (et portions de secondes). La tête de lecture indique le moment où la diapositive s’affiche.
L’en-tête du montage chronologique affiche la durée, au format minutes:secondes. Par exemple, 01:05 indique 1 minute et 5 secondes. Les
marques permettent de voir exactement quand les objets s’affichent.
Vous pouvez utiliser le montage chronologique pour masquer ou verrouiller facilement des objets. Cela est particulièrement utile quand une
diapositive contient de nombreux objets et vous avez besoin de modifier ces objets séparément.
Affichage ou masquage du montage chronologique
Sélectionnez Fenêtre > Montage chronologique.
Réorganisation du panneau Montage chronologique
Par défaut, le panneau Montage chronologique est ancré au bas d’une diapositive d’un projet Adobe Captivate. Vous pouvez déplacer,
Haut de la page
Haut de la page
Page 80

redimensionner, grouper ou ancrer le panneau Montage chronologique en fonction de vos besoins.
Modification du niveau de zoom du panneau Montage chronologique
Utilisez le curseur du panneau Montage chronologique. Le centre du curseur indique un zoom de 100 %. Pour augmenter le niveau de zoom,
faites glisser le curseur vers la droite. Pour réduire le niveau de zoom, faites glisser le curseur vers la gauche.
Haut de la page
Modification de l’ordre des calques d’objet
1. Déplacez la souris sur l’objet du panneau Montage chronologique jusqu’à ce que l’icône en forme de main s’affiche et faites
glisser l’objet vers le haut ou vers le bas pour le repositionner.
2. Si deux objets se chevauchent sur la diapositive, vous devez sélectionner l’objet qui doit apparaître sur l’avant en définissant
l’ordre de superposition.
La modification de l’ordre de superposition consiste à déplacer des objets vers l’arrière ou vers l’avant de la scène de la
diapositive. Il est essentiel de ne pas oublier que les objets à l’arrière de la scène s’affichent derrière les autres objets. Utilisez
l’une des méthodes suivantes pour définir l’ordre de superposition :
Cliquez avec le bouton droit de la souris (Windows) ou cliquez en maintenant la touche Ctrl enfoncée (Mac OS) sur un
objet de la diapositive, cliquez sur Organiser et sélectionnez l’une des options d’ordre. Si nécessaire, cliquez avec le
bouton droit de la souris (Windows) ou cliquez en maintenant la touche Ctrl enfoncée (Mac OS) sur d’autres objets de la
diapositive et modifiez leur ordre.
Premier plan Cette option place l’objet sélectionné au premier plan. Lors de la lecture du projet, cet objet s’affiche devant
tous les autres.
Arrière-plan Cette option envoie l’objet sélectionné à l’arrière-plan. Lors de la lecture du projet, cet objet s’affiche derrière
tous les autres.
Vers l’avant Cette option permet de déplacer l’objet d’un rang vers l’avant.
Vers l’arrière Cette option permet de déplacer l’objet d’un rang vers l’arrière.
Sur le montage chronologique, placez la souris sur un objet jusqu’à ce que la main s’affiche et faites glisser l’objet vers le
haut ou vers le bas pour modifier sa position dans l’ordre de superposition. Le déplacement d’un objet plus haut dans
l’ordre de superposition le déplace vers l’avant de la scène, alors que le déplacement d’un objet plus bas le déplace vers
l’arrière de la scène.
Haut de la page
Masquage des objets lors de la modification
Dans le montage chronologique, cliquez sur l’icône en forme d’œil sur le calque que vous souhaitez masquer.
L’objet disparaît de la diapositive et l’icône X apparaît dans la colonne. Pour afficher l’objet sur la diapositive, cliquez sur l’icône X.
Lorsque vous masquez un calque d’objet, il n’est masqué que sur la scène. Vous pouvez toujours afficher le calque lors de sa prévisualisation ou
de sa publication.
Montage chronologique pour les mini-diapositives
Une mini-diapositive est une diapositive à l’intérieur d’une diapositive. Une mini-diapositive dispose de son propre montage chronologique. Tous
les objets de la mini-diapositive sont affichés dans son montage chronologique. Lorsque vous sélectionnez une mini-diapositive, le montage
chronologique passe automatiquement au montage de la mini-diapositive. Pour afficher le montage chronologique de la diapositive contenant la
mini-diapositive, cliquez n’importe où hors de la mini-diapositive. Pour plus d’informations, voir Mini-diapositives de survol.
Verrouillage des objets
Dans le montage chronologique, cliquez sur le point sous l’icône en forme de cadenas correspondant au calque que vous souhaitez verrouiller.
Le calque et son objet correspondant ne peuvent pas être modifiés ou déplacés tant que vous ne déverrouillez pas le calque. Pour déverrouiller le
calque, cliquez sur l’icône en forme de verrou.
Définition de la durée des diapositives et des objets en utilisant le montage chronologique
Vous pouvez modifier la durée d’affichage d’un objet ou d’une diapositive dans le film à l’aide de l’Inspecteur des propriétés ou du montage
chronologique. Cette fonction peut se révéler utile à plus d’un titre. Par exemple, il se peut que vous souhaitiez définir la durée précise d’un objet
lorsque vous synchronisez un commentaire et une zone de surbrillance. Il peut être souhaitable d’afficher la zone de surbrillance uniquement
Haut de la page
Haut de la page
Haut de la page
Haut de la page
Page 81

lorsque la voix du commentateur dit : « entrez la date ici ».
Déplacez la souris vers le bord gauche ou droit d’un objet du montage jusqu’à ce que le curseur de redimensionnement
s’affiche. Cliquez sur le bord et faites-le glisser vers l’emplacement désiré sur le montage chronologique.
Pour que deux objets s’affichent en même temps, alignez leurs bords gauches et droits. Par exemple, vous pouvez faire en
sorte qu’une zone de surbrillance s’affiche en même temps qu’une image pour que la zone de surbrillance s’affiche sur
l’image.
Pour modifier la durée d’affichage des objets interactifs (comme les zones de saisie de texte, les zones de clic et les boutons),
placez le pointeur de la souris sur la ligne entre Actif et Inactif sur la barre jusqu’à ce que la poignée de la barre de défilement
apparaisse. Faites glisser la barre de défilement pour modifier la durée d’affichage.
Vous pouvez sélectionner plusieurs objets et les déplacer en même temps. Maintenez la touche MAJ enfoncée et cliquez sur
des objets pour sélectionner plusieurs objets superposés consécutifs dans le montage. Pour sélectionner des objets non
consécutifs, maintenez la touche Ctrl enfoncée et cliquez sur les objets à déplacer.
Vous pouvez déterminer si les frappes de touches sont lues lentement ou rapidement dans un projet. Si le projet a de nombreuses frappes de
touches, l’augmentation de la vitesse augmentera le rythme du projet. Cependant, si les frappes de touches sont importantes dans le projet, il peut
être souhaitable de les lire lentement de manière à ce que les utilisateurs aient le temps de bien les voir. Modifiez la vitesse des frappes de
touches à l’aide du montage chronologique. Les frappes de touches sont contenues dans un objet du montage chronologique appelé Frappe.
Vous déterminez la vitesse à laquelle la souris se déplace dans les diapositives d’un projet. L’augmentation de la vitesse du pointeur de la souris
accélère la lecture du projet. Toutefois, si les déplacements de souris sont compliqués, il peut être souhaitable de ralentir la vitesse de la souris
pour que les utilisateurs puissent voir tous les déplacements. Le déplacement de souris se trouve dans un objet du montage chronologique
nommé Souris. Pour réduire la durée de lecture des déplacements de la souris, déplacez le pointeur de la souris vers le bord gauche de l’objet de
souris jusqu’à ce que curseur de redimensionnement s’affiche. Cliquez dessus et faites glisser le bord vers la gauche.
Aperçu d’une diapositive à l’aide de la tête de lecture
Haut de la page
La ligne rouge qui se déplace dans le montage chronologique est la tête de lecture. La tête de lecture se déplace dans le montage chronologique
pour indiquer la manière dont la diapositive s’affiche dans le projet. C’est une manière rapide et efficace de prévisualiser une diapositive et de
vérifier la durée des objets.
Pour en savoir plus sur le fonctionnement de la tête de lecture, appuyez sur F3. Vous pouvez arrêter la tête de lecture en cliquant dessus. Pour
faire glisser la tête de lecture vers un emplacement désiré, placez la souris au-dessus de la « tête » dans la zone affichant la durée. Lorsque le
curseur apparaît, faites glisser la tête de lecture à l’emplacement désiré.
Procédez de l’une des manières suivantes pour afficher l’aperçu d’une diapositive :
Faites glisser la tête de lecture vers la gauche ou vers la droite. Lorsque vous déplacez la tête de lecture, les objets s’affichent
et disparaissent de la même manière que lorsque l’utilisateur visionnera la diapositive. Cette technique vous permet de
contrôler le rythme et de visionner la diapositive à la vitesse voulue, que ce soit très lentement ou très rapidement.
Lorsque la tête de lecture se trouve dans un emplacement du montage, appuyez sur la barre d’espace ou sur F3 pour
commencer à lire la diapositive.
Lorsque la tête de lecture se trouve dans un emplacement du montage, appuyez sur dans le coin inférieur gauche du
montage. (Pour terminer la lecture, appuyez sur
Informations juridiques | Politique de confidentialité en ligne
. Pour la suspendre, appuyez sur .)
Page 82

-->
Raccourcis clavier
Raccourcis d’agrandissement
Touches de raccourci pour enregistrement
Modification des touches de raccourci pour enregistrer
Les touches de raccourci fournissent une méthode plus simple et plus rapide pour naviguer et pour utiliser Adobe Captivate. Elles vous permettent
d’utiliser des combinaisons de touches du clavier au lieu de la souris ou d’un menu du programme. Les touches de raccourci communes sont
répertoriées dans la liste.
Touche de raccourci Action
Touche F1 (Windows et Mac) Ouvrir l’aide d’Adobe Captivate (pour accéder à l’aide spécifique à une
Touche F2 (Windows et Mac) Renommer l’objet sélectionné
Touche F3 (Windows et Mac) Tester l’affichage de la diapositive active
Touche F4 (Windows et Mac) Prévisualiser le projet
Touche F5 (Windows et Mac) Enregistrer de l’audio
F6 (Windows et Mac) Importer de l’audio
Touche F7 (Windows et Mac) Vérifier l’orthographe et la grammaire
F8 (Windows uniquement) Afficher un aperçu du projet à partir de la diapositive courante
F9 (Windows uniquement) Afficher le panneau Interaction avancée
Touche F10 (Windows uniquement) Afficher un aperçu de la diapositive courante et des « N » diapositives
Touche F12 (Windows), Commande+F12
(Mac)
Pg. préc (Windows et Mac) Faire défiler jusqu’à la diapositive précédente.
boîte de dialogue, cliquez sur le bouton Aide de cette boîte de
dialogue)
suivantes
Afficher un aperçu du projet dans un navigateur Web
Page vers le bas (Windows et Mac) Faire défiler jusqu’à la diapositive suivante
Alt+A (Windows), Option+A (Mac) Créer un groupe de questions
Alt+flèches haut, bas, gauche, droite
(Windows), Option+flèches haut, bas, gauche,
droite
Ctrl+A (Windows), Commande+A (Mac) Tout sélectionner
Ctrl+B (Windows), Commande+B (Mac) Trouver des fichiers audio dans la bibliothèque/remplacer du texte en
Ctrl+C (Windows), Commande+C (Mac) Copier (diapositive dans la bande de film et objet sélectionné sur
Ctrl+D (Windows) Dupliquer (diapositive dans la bande de film et objet sélectionné sur
Ctrl+E (Windows), Commande+E (Mac) Prolonger la durée d’affichage d’un objet jusqu’à la fin de la diapositive
Cliquer sur l’objet, puis sur une poignée de redimensionnement, et
utiliser ces options pour redimensionner l’objet de 1 pixel dans la
direction désirée
gras
scène)
scène)
sur le montage chronologique
Page 83

Ctrl+F (Windows), Commande+F (Mac) Chercher/Remplacer un objet particulier dans la bibliothèque du projet
Ctrl+I (Windows), Commande+I (Mac) Augmenter l’indentation (objet sélectionné sur scène)/changer le texte
en italique. L’indentation est égale à taille de la grille.
Ctrl+L (Windows), Commande+L (Mac) Synchroniser l’objet sélectionné avec la tête de lecture
Ctrl+M (Windows), Commande+M, (Mac) Fusionner l’objet sélectionné avec l’arrière-plan
Ctrl+N (Windows), Commande+N (Mac) Ouvrir un nouveau projet
Ctrl+O (Windows), Commande+S (Mac) Ouvrir le projet
Ctrl+Q (Windows), Maj+Option+R (Mac) Insérer une diapositive de question de manière aléatoire
Ctrl+R (Windows), Commande+R (Mac) Lancer/enregistrer un nouveau projet de capture
Ctrl+S (Windows), commande+S (Mac) Enregistrer
Ctrl+T (Windows), Commande+T (Mac) Ouvrir un modèle de projet
Ctrl+U (Windows) Souligner le texte sélectionné
Ctrl+V (Windows), Commande+V (Mac) Coller le contenu du Presse-papiers (par exemple, diapositive, image,
objet, etc)
Ctrl+W (Windows), Commande+W (Mac) Fermer le projet
Ctrl+X (Windows), Commande+X (Mac) Couper (les objets sélectionnés sur scène)
Ctrl+Y (Windows), Commande+Y (Mac) Rétablir
Ctrl+Z (Windows), Commande+Z (Mac) Annuler
Ctrl+Entrée (Windows), Commande+Entrée
Prévisualiser le projet
(Mac)
Ctrl+Alt+A (Windows), Commande+Option+A
Exporter des présentations PowerPoint sous forme d’animation
(Mac)
Ctrl+Alt+B (Windows), Commande+Option+B
Afficher ou masquer la bande de film
(Mac)
Ctrl+Alt+C (Windows), Commande+Option+C
Afficher la boîte de dialogue Sous-titrage
(Mac)
Ctrl+Alt+D (Windows), Maj+Option+D (Mac) Effectuer une mise à jour de la Bibliothèque
Ctrl+Alt+E (Windows), Commande+Option+E
Modifier les points d’un objet de dessin en forme de polygone
(Mac)
Ctrl+Alt+F (Windows), Commande+Option+F
Trouver dans la bibliothèque
(Mac)
Ctrl+Alt+G (Windows), Commande+Option+G
(Mac)
Ctrl+Alt+H (Windows), Commande+Option+H
Créer un groupe de diapositives et ajuster automatiquement la zone
de survol
Masquer l’objet sélectionné
(Mac)
Ctrl+Maj+Alt+I (Windows),
Commande+Option+I (Mac)
Ctrl+Alt+J (Windows), Commande+Option+J
(Mac)
Ctrl+Alt+K (Windows), Commande+Option+K
(Mac)
Trouver des diapositives PowerPoint dans la bibliothèque
Modifier des diapositives PowerPoint
Verrouiller l’objet sélectionné
Page 84

Ctrl+Alt+L (Windows), Commande+Option+L
(Mac)
Afficher ou masquer la bibliothèque
Ctrl+Alt+M (Windows), Commande+Option+M
(Mac)
Ctrl+Alt+N (Windows), Commande+Option+N
(Mac)
Ctrl+Alt+O (Windows), Commande+Option+O
(Mac)
Ctrl+Alt+P (Windows), Commande+Option+P
(Mac)
Ctrl+Alt+Q (Windows), Option+Maj+Q (Mac) Afficher le Gestionnaire des groupes de questions
Ctrl+Alt+S (Windows uniquement) Modifier la diapositive PowerPoint
Ctrl+Alt+T (Windows), Commande+Option+T
(Mac)
Ctrl+Alt+U (Windows), Commande+Option+U
(Mac)
Ctrl+Alt+V (Windows), Commande+Option+V
(Mac)
Ctrl+Alt+X (Windows), Commande+Options X
(Mac)
Ctrl+Alt+Z (Windows), Commande+Option+Z
(Mac)
Insérer une diapositive principale
Afficher les annotations de diapositives
Enregistrer des diapositives supplémentaires
Supprimer un groupe de diapositives
Afficher ou masquer le montage chronologique
Utiliser la bibliothèque
Importer un fichier vidéo
Afficher/Masquer le panneau de commentaires SWF
Afficher/Masquer le panneau Widget
Maj+F7 (Windows et Mac) Afficher le gestionnaire des styles d’objet
Maj+F8 (Windows), Commande+« , » (Mac) Boîte de dialogue Préférences de
Maj+F9 (Windows), Maj+Commande+F9
Boîte de dialogue Actions
(Mac)
Maj+F10 (Windows), Maj+Commande+F10
Table des matières
(Mac)
Maj+F11 (Windows), Maj+Commande+F11
Panneau Editeur d’habillage
(Mac)
Maj+F12 (Windows), Maj+Option+F12 (Mac) Publier le fichier
Maj+A (Windows et Mac) Insérer un emplacement réservé d’animation
Maj+F (Windows et Mac) Insérer un emplacement réservé vidéo Flash
Maj+R (Windows et Mac) Insérer un emplacement réservé à la légende de survol
Maj+O (Windows et Mac) Insérer un emplacement réservé d’image de survol
Maj+C (Windows et Mac) Insérer un emplacement réservé de légende de texte
Maj+V (Windows et Mac) Insérer un emplacement réservé de vidéo
Maj+M, (Windows et Mac) Insérer un emplacement réservé d’image
Maj+Q (Windows), Option+Q (Mac) Insérer un emplacement réservé de diapositive de question
Maj+X (Windows et Mac) Insérer un emplacement réservé d’animation de texte
Maj+Alt+A (Windows), Maj+Option+A (Mac) Afficher le panneau Gestion audio
Maj+Alt+W (Windows), Maj+Option+W (Mac) Fermer tous les projets ouverts
Page 85

Maj+Alt+O (Windows), Maj+Option+O (Mac) Insérer un emplacement réservé de diapositive d’enregistrement
Maj+Alt+P (Windows), Maj+Option+P (Mac) Importer un fichier Photoshop
Maj+Alt+S (Windows), Maj+Option+A (Mac) Afficher le panneau Gestion de la parole
Maj+Alt+V (Windows), Maj+Option+V (Mac) Coller comme arrière-plan
Maj+Alt+flèches haut, bas, gauche, droite
(Windows), Maj+Option+flèches haut, bas,
gauche, droite
Maj+Ctrl+A (Windows), Maj+Commande+A
Cliquer sur l’objet puis sur une poignée de redimensionnement et
utiliser ces options pour redimensionner l’objet de 10 pixels dans la
direction désirée
Ajouter un objet d’animation
(Mac)
Maj+Ctrl+B (Windows), Maj+Commande+B
Ajouter un nouveau bouton
(Mac)
Maj+Ctrl+C (Windows), Maj+Ctrl+C (Mac) Ajouter une nouvelle légende de texte
Maj+Ctrl+D (Windows), Commande+Maj+D
Afficher les propriétés de la diapositive
(Mac)
Maj+Ctrl+E (Windows), Maj+Commande+E
Insérer une nouvelle zone de zoom
(Mac)
Maj+Ctrl+F (Windows), Maj+Commande+F
Insérer un fichier FLV
(Mac)
Maj+Ctrl+H (Windows), Maj+Commande+H
Masquer/Afficher la diapositive
(Mac)
Maj+Ctrl+I (Windows), Maj+Commande+I
Diminuer le retrait
(Mac)
Maj+Ctrl+J (Windows), Maj+Commande+J
Insérer une diapositive vide
(Mac)
Maj+Ctrl+K (Windows), Maj+Commande+K
Ajouter une nouvelle zone de clic
(Mac)
Maj+Ctrl+L (Windows), Maj+Commande+L
Insérer une zone de surbrillance
(Mac)
Maj+Ctrl+M (Windows), Maj+Commande+M
Ajouter une nouvelle image
(Mac)
Maj+Ctrl+N (Windows), Maj+Commande+N
Ajouter une nouvelle diapositive d’animation
(Mac)
Maj+Ctrl+O (Windows), Maj+Commande+O
Ajouter une nouvelle image de survol
(Mac)
Maj+Ctrl+P (Windows), Maj+Commande+P
Importer PPT
(Mac)
Maj+Ctrl+Q (Windows), Maj+Q (Mac) Insérer une diapositive de question
Maj+Ctrl+R (Windows), Maj+Commande+R
Insérer une légende de survol
(Mac)
Maj+Ctrl+S (Windows), Maj+Commande+S
Enregistrer le projet avec un nom différent
(Mac)
Maj+Ctrl+T (Windows), Maj+Commande+T
Insérer une zone de texte
(Mac)
Maj+Ctrl+U (Windows), Maj+Commande+U
(Mac)
Insérer la souris
Page 86

Maj+Ctrl+W (Windows), Maj+Commande+W
(Mac)
Insérer un widget
Maj+Ctrl+X (Windows), Maj+Commande+X
(Mac)
Maj+Ctrl+Y (Windows), Maj+Commande+Y
(Mac)
Maj+Ctrl+Z (Windows), Maj+Commande+Z
(Mac)
Maj+Ctrl+Alt+B (Windows),
Maj+Commande+Option+B (Mac)
Maj+Ctrl+Alt+S (Windows),
Maj+Commande+Option+S (Mac)
Maj+Ctrl+Alt+E (Windows),
Maj+Commande+Option+E (Mac)
Maj+Ctrl+V (Windows), Maj+Commande+V
(Mac)
Maj+Ctrl+G (Windows), Maj+Commande+G
(Mac)
Raccourcis d’agrandissement
Insérer une animation de texte
Copier l’arrière-plan
Insérer une mini-diapositive
Afficher la vue Embranchement
Insérer une diapositive d’image
Afficher/masquer le panneau d’effets
Insérer des diapositives de gabarit
Modifier le dégradé
Haut de la page
Touche de raccourci Niveau d’agrandissement
Ctrl+& (Windows), Commande+1 (Mac) 100 %
Ctrl+2 (Windows), Commande+2 (Mac) 200 %
Ctrl+" (Windows), Commande+3 (Mac) 300 %
Ctrl+’ (Windows), Commande+4 (Mac) 400 %
Ctrl+« - »(Windows), Commande +« - » (Mac) Zoom arrière
Ctrl+« + » (Windows), Commande+« + » (Mac) Zoom avant
Ctrl+0 (Windows), Commande+0 (Mac) Précision du zoom/alignement au centre de l’espace de travail
Touches de raccourci pour enregistrement
Le tableau suivant répertorie les touches de raccourci par défaut utilisées lors de l’enregistrement. Utilisez ces touches de raccourci uniquement
une fois que vous avez commencé à enregistrer. Les mêmes touches fonctionnent différemment lorsque vous modifiez un projet.
Touche de raccourci Action
Ctrl+R (Windows), Commande+R (Mac) Lancer/enregistrer un nouveau projet de capture
Haut de la page
Ctrl+Alt+O (Windows), Commande+Option+O (Mac) Enregistrer des diapositives supplémentaires
Fin (Windows), Commande+Entrée (Mac) Arrêter l’enregistrement
Supprimer (Windows et Mac) Supprimer la sélection en cours
Pause (Windows), Commande+F2 (Mac) Suspendre ou reprendre l’enregistrement
Impr écran (Windows), Commande+F6 (Mac) Effectuer une capture d’écran manuellement
Page 87

Touche F4 (Windows et Mac) Prévisualiser le projet
Touche F3 (Windows et Mac) Afficher l’aperçu d’une seule diapositive
Touche F2 (Windows et Mac) Modifier le texte de la légende
Touche F12 (Windows et Mac) Afficher l’aperçu dans un navigateur
Touche F4 (Windows), Commande+F4 (Mac) Panorama automatique
Touche F3 (Windows), Commande+F3 (Mac) Panorama manuel
Touche F7 (Windows), Commande+F7 (Mac) Arrêter le panorama
Touche F9 (Windows), Commande+F9 (Mac) Démarrer l’enregistrement d’images animées
Touche F10 (Windows), Commande+F10 (Mac) Arrêter l’enregistrement d’images animées
Touche F11 (Windows), Commande+F11 (Mac) Accrocher la fenêtre d’enregistrement à la souris
Touche F12 (Windows), Commande+F12 (Mac) Activer/désactiver la capture de souris
Modification des touches de raccourci pour enregistrer
1. Sélectionnez Modifier > Préférences (Windows) ou Adobe Captivate > Préférences (Mac OS).
2. Dans la boîte de dialogue Préférences, sélectionnez Touches dans le menu Enregistrement.
3. Pour modifier les touches, cliquez une fois dans un des champs et, sur le clavier, appuyez sur la touche ou la combinaison de
touches que vous voulez utiliser. Par exemple, cliquez dans le champ Pour arrêter l’enregistrement, puis appuyez sur
Maj+Alt+4. La combinaison de touches que vous avez entrée s’affiche désormais dans le champ Pour arrêter l’enregistrement.
Vous pouvez utiliser presque toutes les touches y compris les touches Ctrl, Alt, Maj+Ctrl ou Maj+Alt. Par exemple, vous
pouvez définir la touche d’arrêt de l’enregistrement sur Alt+R.
Informations juridiques | Politique de confidentialité en ligne
Haut de la page
Page 88

-->
Bande de film
La Bande de film affiche toutes les diapositives du projet, dans l’ordre dans lequel elles apparaissent au moment de la publication.
Vous pouvez modifier la place d’une diapositive en la faisant glisser vers un nouvel emplacement dans la bande de film. Pour sélectionner
plusieurs diapositives, maintenez la touche Maj ou Ctrl enfoncée lorsque vous cliquez sur les diapositives. Pour sélectionner toutes les
diapositives, appuyez sur Ctrl + A.
Pour modifier la taille des vignettes de la bande de film, cliquez avec le bouton droit de la souris (Windows) ou cliquez en maintenant la touche Ctrl
enfoncée (Mac OS) sur une diapositive, sélectionnez Bande de film, puis Petite, Moyenne ou Grande.
Si une diapositive a une étiquette (titre court), l’étiquette s’affiche sous la diapositive. Il est parfois plus facile de déplacer les diapositives et de se
souvenir de ce qu’il y a sur ces diapositives si vous leur avez affecté des étiquettes au lieu d’avoir juste un numéro de diapositive.
A. Etiquette de diapositive B. Numéro de diapositive
Une icône handycam
mode démonstration vidéo ;
mode d’enregistrement d’images animées. Vous pouvez enregistrer en mode d’enregistrement d’images animées en appuyant
sur F9 (pour démarrer l’enregistrement d’images animées) et F10 (pour terminer l’enregistrement d’images animées) lors d’un
enregistrement automatique ou manuel.
Si un fichier audio est associé à une diapositive, l’icône audio s’affiche dans la partie inférieure de la diapositive. Vous pouvez cliquer sur l’icône
de son
Si une diapositive est verrouillée, l’icône en forme de verrou s’affiche dans le coin supérieur droit de la diapositive. Vous pouvez cliquer sur l’icône
de verrou
Si une diapositive contient des déplacements de souris, l’icône de souris s’affiche dans le bas de la diapositive. Vous pouvez cliquer sur l’icône
de la souris pour modifier certaines propriétés de la souris. Pour plus d’informations sur les propriétés de la souris, voir Modification des propriétés
de la souris.
Informations juridiques | Politique de confidentialité en ligne
pour afficher un menu avec les options audio telles que Lecture, Importer et Modifier.
pour déverrouiller la diapositive.
apparaît dans la partie inférieure d’une diapositive si celle-ci a été enregistrée en :
Page 89

-->
Désactivation des messages de confirmation
Les messages de confirmation s’affichent lorsque vous effectuez des actions importantes, et souvent permanentes, dans Adobe Captivate. Les
messages de confirmation vous offrent une chance de reconsidérer votre choix lorsque vous supprimez des informations ou que vous modifiez
des attributs.
Si vous pensez que certains messages ne sont pas adaptés à votre façon de travailler ou s’ils ralentissent votre travail, vous pouvez les
désactiver.
1. Dans un projet ouvert, sélectionnez Modifier > Préférences (Windows) ou Adobe Captivate > Préférences (Mac OS).
2. Dans le panneau Catégorie, sélectionnez Global > Paramètres généraux.
3. Cliquez sur Messages de confirmation dans le panneau Paramètres généraux.
4. Dans la boîte de dialogue Messages de confirmation, désélectionnez les options pour lesquelles vous ne souhaitez pas
recevoir de messages de confirmation.
Informations juridiques | Politique de confidentialité en ligne
Page 90

-->
Personnalisation de l’espace de travail
Réorganisation des fenêtres de document
Déplacement de panneaux
Ancrage et annulation d’ancrage de panneaux
Ajout et suppression de panneaux des ancrages
Empilage de panneaux flottants
Redimensionnement des panneaux
Réduction et développement des icônes de panneaux
Enregistrement d’espaces de travail personnalisés
Changement d’espace de travail
Attribution de nouveaux noms aux espaces de travail et suppression
Pour créer un espace de travail personnalisé, vous réorganisez et redimensionnez les fenêtres de document et les panneaux. Vous pouvez
enregistrer les espaces de travail personnalisés, puis passer de l’un à l’autre.
Réorganisation des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts. Pour modifier l’ordre des onglets de la fenêtre de
document, glissez- déplacez un onglet de la fenêtre à l’emplacement voulu.
Déplacement de panneaux
Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
Pour déplacer un groupe de panneaux, faites glisser la barre de titre.
Lorsque vous faites glisser les panneaux, des zones de dépôt en surbrillance bleue apparaissent : il s’agit des zones dans lesquelles vous pouvez
déposer les panneaux. Si vous faites glisser le panneau vers un emplacement autre qu’une zone de dépôt, ce dernier flotte dans l’espace de
travail.
Remarque : la position du pointeur de la souris, et non pas la position du panneau, active la zone de dépôt.
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son déplacement. Pour annuler
l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position verticale. Pour ancrer et annuler
l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au- dessus, sous ou entre d’autres
panneaux.
Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des onglets) et
faites-le glisser dans le dock.
Pour supprimer un panneau ou un groupe de panneaux d’un ancrage, faites-le glisser en dehors de l’ancrage en cliquant sur
l’onglet ou la barre de titre. Vous pouvez également faire glisser l’élément vers un autre ancrage ou le rendre flottant.
Pour redimensionner un panneau, déplacez la souris sur les bords du panneau. Lorsque la flèche à deux pointes apparaît,
faites glisser le panneau jusqu’à la taille souhaitée.
Haut de la page
Haut de la page
Haut de la page
Ajout et suppression de panneaux des ancrages
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant les panneaux vers le bord
droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant sur la touche
Haut de la page
Page 91

Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le menu Fenêtre.
Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez -le à l’emplacement de votre choix.
Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau flotte dans l’espace de
travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail. Vous pouvez empiler des panneaux ou groupes de
panneaux flottants de sorte qu’ils se comportent comme une seule entité lorsque vous faites glisser la barre de titre supérieure.
Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone de largage
située au bas d’un autre panneau.
Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut ou vers le
bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur la large
zone de largage située dans une barre de titre.
Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son onglet ou de
sa barre de titre.
Haut de la page
Redimensionnement des panneaux
Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un onglet. Vous
pouvez également cliquer une fois sur la zone d’onglets (l’espace vide situé à côté des onglets).
Pour redimensionner un panneau, faites glisser l’un des côtés du panneau lorsque le curseur de la souris prend la forme d’une
flèche.
Réduction et développement des icônes de panneaux
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans certains cas, les panneaux sont
réduits de la sorte dans l’espace de travail par défaut.
Pour réduire ou développer toutes les icônes de panneau d’une colonne, cliquez sur la double flèche située dans la partie
supérieure du dock.
Pour développer une seule icône de panneau, cliquez sur cette dernière.
Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur du dock
jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la double
flèche affichée dans sa barre de titre.
Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son onglet ou
de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez à un dock
d’icônes).
Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer des icônes
de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style du panneau de ce
dock) ou en dehors du dock (elles apparaissent sous la forme de panneaux flottants développés).
Haut de la page
Haut de la page
Enregistrement d’espaces de travail personnalisés
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la possibilité de restaurer cet espace
par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des espaces de travail enregistrés sont visibles dans le sélecteur
d’espace de travail de la barre d’application.
1. Sélectionnez Fenêtre > Espace de travail > Nouvel espace de travail.
2. Saisissez le nom du nouvel espace de travail, puis cliquez sur OK.
Toutes les modifications apportées à l’espace de travail sont automatiquement enregistrées. Pour rétablir l’état par défaut d’un espace de travail,
sélectionnez Fenêtre > Espace de travail > Réinitialiser [Nom de l’espace de travail].
Changement d’espace de travail
Haut de la page
Haut de la page
Page 92

Attribution de nouveaux noms aux espaces de travail et suppression
Sélectionnez Fenêtre > Espace de travail > Gérer l’espace de travail.
Pour renommer un espace de travail, sélectionnez-le et cliquez sur Renommer.
Pour supprimer un espace de travail, sélectionnez-le et cliquez sur Supprimer.
Informations juridiques | Politique de confidentialité en ligne
Haut de la page
Page 93

-->
Bibliothèque Adobe Captivate
Présentation de la bibliothèque
Importation d’objets dans la Bibliothèque
Présentation de la bibliothèque
Une bibliothèque Adobe Captivate est un référentiel de ressources telles que des fichiers audio, des images et des animations. Chaque projet
Adobe Captivate possède sa propre bibliothèque.
Les ressources, ou « éléments », sont automatiquement ajoutées à la bibliothèque lorsque vous les utilisez dans le projet. Vous pouvez cependant
également les importer dans la bibliothèque et les utiliser lorsque vous en avez besoin.
Par défaut, le panneau Bibliothèque est affiché dans tous les espaces de travail prédéfinis, sauf dans l’espace de travail de quiz. Pour afficher (ou
masquer) le panneau Bibliothèque, sélectionnez Fenêtre > Bibliothèque.
Les éléments de la bibliothèque sont classés par catégories et organisés en dossiers, par exemple Audio, Images et Média. Les informations
suivantes sont affichées pour chaque élément :
Nom
Type
Taille (en kilo-octets)
Compte des utilisations, qui indique le nombre de fois que l’élément est utilisé dans le projet
Date de modification
Remarque : cliquez sur le titre de l’une de ces colonnes pour trier la liste des éléments dans chaque dossier.
Le panneau Bibliothèque vous permet d’effectuer les actions suivantes :
Modifier les propriétés des éléments.
Réutiliser les éléments au sein d’un projet ainsi qu’entre plusieurs projets Adobe Captivate en les exportant ou en les
important.
Synchroniser les éléments avec leurs fichiers sources. Vous pouvez également ouvrir et modifier les fichiers sources
directement dans les programmes pris en charge.
Haut de la page
Importation d’objets dans la Bibliothèque
Vous pouvez importer les objets d’autres modèles ou projets Adobe Captivate dans la bibliothèque de votre projet actuel.
1. Sélectionnez Fichier > Importer > Bibliothèque externe.
2. Dans la boîte de dialogue Ouvrir, naviguez vers et ouvrez le projet Adobe Captivate ou le modèle de projet dont vous
souhaitez importer les objets.
3. Cliquez sur Ouvrir. Le panneau de la bibliothèque externe s’affiche.
4. Glissez-déposez les éléments requis du panneau de la bibliothèque externe vers la bibliothèque du projet actuel.
Informations juridiques | Politique de confidentialité en ligne
Haut de la page
Page 94

-->
Panneau Embranchement
Volets dans le Panneau Embranchement
Modification des liens entre les diapositives
Regroupement des diapositives avec l’Affichage Embranchement.
Le Panneau Embranchement (Fenêtre > Affichage Embranchement) vous fournit une représentation visuelle de tous les liens entre les diapositives
d’un projet et vous permet de modifier rapidement ces liens. Avec ce panneau, vous pouvez analyser et interpréter la façon dont les diapositives
sont reliées dans un projet.
Le panneau Embranchement est particulièrement utile pour la création de documents de formation contenant des diapositives de questions et
spécifiant différents chemins pour les réponses exactes et erronées. Par exemple, vous pouvez définir une action (telle que « Aller à la diapositive
suivante ») lorsqu’un utilisateur répond correctement à une question et définir une action différente (telle que « Aller à la diapositive ») lorsque
l’utilisateur donne une mauvaise réponse. Utilisez l’affichage Embranchement pour modifier aisément la conception des embranchements.
Vous pouvez également exporter l’affichage Embranchement d’un projet Adobe Captivate existant dans un fichier BMP, JPEG/JPG, PNG ou GIF.
Volets dans le Panneau Embranchement
Haut de la page
Volet de prévisualisation
Le volet se trouve en bas du panneau et affiche toutes les diapositives du projet. Si vous ne voyez pas le volet, cliquez sur l’icône en forme de
flèche en bas du panneau.
Le rectangle dans le volet indique quelles sont les diapositives actives du volet principal. Pour placer une autre série de diapositives dans le volet
principal, cliquez et déplacez le rectangle dans la zone souhaitée.
Volet principal
Ce volet se trouve au centre du panneau. C’est la zone principale où vous interprétez et modifiez les branches de votre projet. Les flèches entre
les diapositives indiquent de quelle façon elles sont reliées les unes aux autres.
Flèche Noire Indique que la diapositive d’où vient la flèche n’a aucun objet interactif. Pendant l’exécution, lorsque la durée de la diapositive est
écoulée, la diapositive suivante (vers laquelle est dirigée la pointe de la flèche) s’affiche.
Flèche Verte Indique que la diapositive d’où vient la flèche contient un objet interactif. Si les utilisateurs cliquent sur cet objet pendant l’exécution,
la diapositive vers laquelle est dirigée la pointe de la flèche s’affiche.
Flèche Rouge Dirigée vers la diapositive qui s’affiche si les utilisateurs ne cliquent pas sur un objet interactif sur la diapositive d’où vient la
flèche.
Lorsque vous cliquez sur une flèche, une fenêtre contextuelle s’affiche et montre le nom de l’objet qui lie les diapositives.
Options dans ce volet :
Créer un groupe de diapositives Rassemble les diapositives sélectionnées en un groupe unique. Pour plus d’informations sur le regroupement
des diapositives, voir Regroupement des diapositives avec l’Affichage Embranchement..
Développer le groupe de diapositives Affiche toutes les diapositives appartenant au groupe sélectionné. Les diapositives d’un groupe sont
réduites par défaut.
Réduire le groupe de diapositives Rassemble les diapositives développées d’un groupe dans un groupe.
Supprimer le groupe de diapositives Dissocie les diapositives groupées.
Exporter l’affichage Embranchement Exportez l’affichage Embranchement sous la forme d’un fichier BMP, JPEG/JPG, PNG ou GIF à l’aide de
la boîte de dialogue qui s’affiche.
Zoom Effectue un zoom avant ou un zoom arrière sur l’affichage principal en fonction de la valeur sélectionnée dans la liste ou le curseur.
Pour plus d’informations sur l’utilisation de ce volet pour la modification des liens des diapositives, voir Modification des liens entre les diapositives.
Volet des diapositives non liées
Ce volet répertorie toutes les diapositives qui ne sont liées à aucune diapositive du projet. Si vous ne voyez pas ce volet, cliquez sur l’icône en
forme de flèche sur la gauche du panneau.
Modification des liens entre les diapositives
Haut de la page
Page 95

Pour modifier la liaison d’une diapositive, cliquez deux fois sur la miniature de la diapositive. Une fenêtre contextuelle s’affiche et vous pouvez
choisir une option dans la liste Action (Réussite).
Pour modifier la liaison d’un objet interactif, cliquez deux fois sur la miniature de la diapositive et cliquez sur l’objet. Dans la fenêtre contextuelle qui
s’affiche, choisissez une option dans les listes Action (Réussite) et Action (Echec) et cliquez sur l’icône Enregistrer.
Par exemple, admettons que la diapositive 1 contient un bouton. Lorsque les utilisateurs cliquent sur le bouton, la diapositive 4 doit s’afficher et
lorsqu’ils ne cliquent pas (Echec), la diapositive 23 doit s’afficher. Dans la boîte de dialogue contextuelle, vous pouvez affecter en conséquence les
diapositives à des réussites ou à des échecs. Si la diapositive cible (Diapositive 23) contient un objet interactif qui renvoie l’utilisateur à la
diapositive 1, un lien inverse s’affiche en dessous de la diapositive.
Les listes Action (Réussite) et Action (Echec) affichent les options suivantes :
Aller à la diapositive suivante
Aller à la diapositive précédente
Aller à la diapositive
Pour attribuer d’autres actions telles qu’envoyer un courrier électronique ou ouvrir une URL ou un fichier, utilisez l’Inspecteur des propriétés de la
diapositive. Le panneau Interaction avancée (Projet > Interaction avancée) permet de voir toutes les interactions dans le projet.
Regroupement des diapositives avec l’Affichage Embranchement.
1. Cliquez sur le panneau (pas sur n’importe quelle diapositive), maintenez le bouton de la souris enfoncé et déplacez la souris
sur les diapositives que vous voulez grouper.
Un rectangle de sélection s’affiche et les diapositives sélectionnées sont mises en surbrillance avec une bordure épaisse.
2. Cliquez sur l’icône Créer un groupe de diapositives. Une seule diapositive de groupe s’affiche dans le panneau.
Pour développer le groupe, cliquez sur la flèche sur la diapositive de groupe ou sélectionnez la diapositive de groupe et
cliquez sur l’icône Développer le groupe de diapositives.
Pour dissocier les diapositives, sélectionnez la diapositive de groupe et cliquez sur l’icône Supprimer le groupe de
Informations juridiques | Politique de confidentialité en ligne
diapositives.
Remarque : utilisez l’Inspecteur des propriétés pour nommer la diapositive de groupe. Pour plus d’informations, voir Nommer
les groupes de diapositives et les marquer.
Haut de la page
Page 96

Création de projets
Page 97

Conception de projets réactifs avec Adobe Captivate
Conception de projets réactifs
Création d’un projet réactif
Conception adaptative (positionnement intelligent)
Personnalisation des couleurs de thème
Hauteur du périphérique
Slide Height (Hauteur de la diapositive)
Alignement d’objets
Définition des couleurs de légende par défaut
Prise en charge de la capture pour les interactions
Capture réactive
Barre de lecture réactive
Capture réactive (simulation réactive)
Interaction de glisser-déposer
Explications d’un expert : Interaction réactive de glisser-déposer
Haut de la page
Conception de projets réactifs
Un projet unique vous permet de concevoir et de créer du contenu avec différentes mises en page pour les
périphériques. Vous pouvez également afficher un aperçu en utilisant Adobe® Edge Inspect pour plusieurs
périphériques.
Créez du contenu avec cinq points d’arrêt :
Bureau avec une fenêtre d’affichage de 1024x627,
Paysage tablette avec une fenêtre d’affichage de 896x627
Portrait tablette avec une fenêtre d’affichage de 768x627
Paysage mobile avec une fenêtre d’affichage de 667x410 et
Portrait mobile avec une fenêtre d’affichage de 360x460
Affichez un aperçu de la sortie en utilisant la lecture de la diapositive pour les différentes mises en page de
périphérique. Publiez le contenu au format HTML5.
Adobe Captivate vous permet de faire glisser et de déposer des objets de manière fluide entre les trois vues
de point d’arrêt des projets réactifs.
Pour plus d’informations sur les propriétés spécifiques à la vue du projet réactif, voir Propriétés spécifiques à
la vue
Vous pouvez afficher le panneauAligner en cliquant sur Fenêtre > Aligner.
Création d’un projet réactif
1. Après le démarrage d’Adobe Captivate, cliquez sur la première vignette sur l’écran
d’accueil, Projet réactif puis cliquez sur Créer.
Vous pouvez également sélectionner Fichier > Nouveau projet > Projet réactif.
2. Cliquez sur les icônes de Bureau, Tablette et Mobile dans la mise en page du projet
réactif pour parcourir les différents points d’arrêt.
Page 98

Vous pouvez afficher la zone du projet réactif divisée en six points d’arrêt
uniques comme l’illustre la capture d’écran ci-dessous. Chaque zone de point d’arrêt est
un espace de création unique.
Points d’arrêt disponibles
Conception adaptative (positionnement intelligent)
Des curseurs sont disponibles au début et à la fin de chaque point d’arrêt.
Par défaut, cinq points d’arrêt sont disponibles pour que vous puissiez créer du contenu.
Si vous créez du contenu pour tout périphérique dont la taille supérieure ne s’adapte pas à la fenêtre
d’affichage de la mise en page pour périphériques mobiles, vous pouvez augmenter la taille en faisant
simplement glisser le curseur.
Remarque :
en page de fenêtre d’affichage supérieure.
Par exemple, si vous souhaitez afficher la fenêtre d’affichage mobile en 450 x 450 plutôt que les valeurs par
défaut. la taille étant supérieure à celle des mobiles et inférieure à celle des tablettes, la mise en page pour
tablettes est adoptée.
Le positionnement intelligent est possible entre les points d’arrêt. Adobe Captivate vous permet de
prévisualiser les projets de façon harmonieuse entre les points d’arrêt. Autrement dit, les utilisateurs ne
subissent aucun délai lors de la prévisualisation de sorties en passant d’une vue à une autre entre les points
d’arrêt.
Toute taille supérieure à celle de la fenêtre d’affichage par défaut implique l’utilisation de la mise
Personnalisation des couleurs de thème
Vous pouvez sélectionner les couleurs de thème prédéfinies ou personnaliser les couleurs de thème afin de
créer vos propres modèles de couleurs.
1. Dans la barre d’outils, cliquez sur Thèmes > Couleurs de thème
2. Sélectionnez l’une des couleurs de thème prédéfinies dans la liste déroulante
Sélectionner une couleur de thème, puis cliquez sur Personnaliser. La fenêtre de
personnalisation des couleurs de thème s’affiche comme illustré ci-dessous :
Page 99

3. Sélectionnez le composant dont vous voulez modifier les couleurs.
Vous pouvez modifier les couleurs de chaque composant de la diapositive tel que le titre,
l’habillage, le sous-titre et l’arrière-plan.
4. Vous pouvez choisir la couleur à l’aide des outils Nuances ou Nuanciers, Sélecteur de
couleurs ou Pipette.
5. Cliquez sur le titre du thème prédéfini et choisissez votre propre titre.
6. Cliquez sur Enregistrer.
Désormais, la couleur personnalisée de thème s’affiche dans la liste déroulante.
Vous pouvez utiliser l’icône en forme de roue correspondant aux paramètres pour gérer
les couleurs de thème : supprimer, renommer.
Hauteur du périphérique
Paramétrez divers arrière-plans dans différentes vues à l’aide de l’inclusion/l'exclusion d’objets.
Vous pouvez également définir la hauteur du périphérique pour chaque mise en page en sélectionnant la
case Hauteur du périphérique dans l’inspecteur des propriétés. Si la hauteur du périphérique est
sélectionnée, vous pouvez voir la bordure jaune pour chaque mise en page comme le montrent les captures
d’écran ci-dessous pour la mise en page Mobile.
Page 100

Définition de la hauteur du périphérique
 Loading...
Loading...