Page 1

Keynote ’09
User Guide
Page 2

Apple Inc. K
Copyright © 2011 Apple Inc. All rights reserved.
The Apple logo is a trademark of Apple Inc., registered
in the U.S. and other countries. Use of the “keyboard”
Apple logo (Option-Shift-K) for commercial purposes
without the prior written consent of Apple may
constitute trademark infringement and unfair
competition in violation of federal and state laws.
Every eort has been made to ensure that the
information in this manual is accurate. Apple is not
responsible for printing or clerical errors.
Apple
1 Innite Loop
Cupertino, CA 95014-2084
408-996-1010
www.apple.com
Apple, the Apple logo, Aperture, AppleWorks, ColorSync,
Exposé, Finder, GarageBand, iBook, iDVD, iLife, iPhoto,
iPod, iTunes, iWork, Keynote, Mac, MacBook, MacBook
Air, Mac OS, Numbers, Pages, PowerBook, QuickTime,
Safari, and Spotlight are trademarks of Apple Inc.,
registered in the U.S. and other countries.
Apple Remote Desktop and iWeb are trademarks of
Apple Inc.
App Store and MobileMe are service marks of Apple Inc.
Adobe and Acrobat are either registered trademarks
or trademarks of Adobe Systems Incorporated in the
United States and/or other countries.
Other company and product names mentioned herein
are trademarks of their respective companies. Mention
of third-party products is for informational purposes
only and constitutes neither an endorsement nor a
recommendation. Apple assumes no responsibility with
regard to the performance or use of these products.
019-2122 07/2011
Page 3

Contents
11 Preface: Welcome to Keynote ’09
13 Chapter 1: Keynote Tools and Techniques
13 About Themes and Master Slides
16 The Keynote Window
17 Zooming In or Out
17 Changing Views
21 Jumping to a Particular Slide
21 The Toolbar
22 The Format Bar
23 The Inspector Window
24 The Media Browser
25 The Colors Window
26 The Fonts Window
27 Keyboard Shortcuts and Shortcut Menus
28 The Warnings Window
29 Chapter 2: Creating, Opening, and Saving a Keynote Presentation
29 About Creating or Opening a Document
29 Creating a New Keynote Presentation
30 Importing a Slideshow
30 Opening an Existing Keynote Document
31 About Saving Presentations
31 Saving a Presentation
33 Saving a Copy of a Presentation
33 Automatically Saving a Backup Version of a Presentation
34 Finding an Archived Version of a Presentation
36 Saving a Document as a Theme
36 Saving Search Terms for a Document
36 Locking a Presentation So It Can’t Be Edited
37 Undoing Changes
37 Password-Protecting Your Document
39 Closing a Document Without Quitting Keynote
3
Page 4

40 Chapter 3: Creating and Managing Slides
40 About Adding, Deleting, and Organizing Slides
40 Adding Slides
42 Grouping Slides
42 Deleting Slides
42 Skipping Slides
43 Reordering Slides
43 Adding Slide Numbers
44 About Changing a Slide’s Theme, Master, or Layout
44 Changing a Slide’s Theme
45 Applying a New Master to a Slide
45 Customizing an Individual Slide’s Layout
46 Making the Same Change on Multiple Slides
47 Commenting on Slides
49 Chapter 4: Working with Text
49 Selecting Text
50 Deleting, Copying, and Pasting Text
50 Formatting Text Size and Appearance
50 Making Text Bold, Italic, or Underlined
51 Adding Shadow to Text
51 Adding a Strikethrough to Text
52 Creating Outlined Text
52 Changing Text Size
54 Making Text Subscript or Superscript
54 Changing Text Capitalization
55 Changing Fonts
55 Changing Text Color
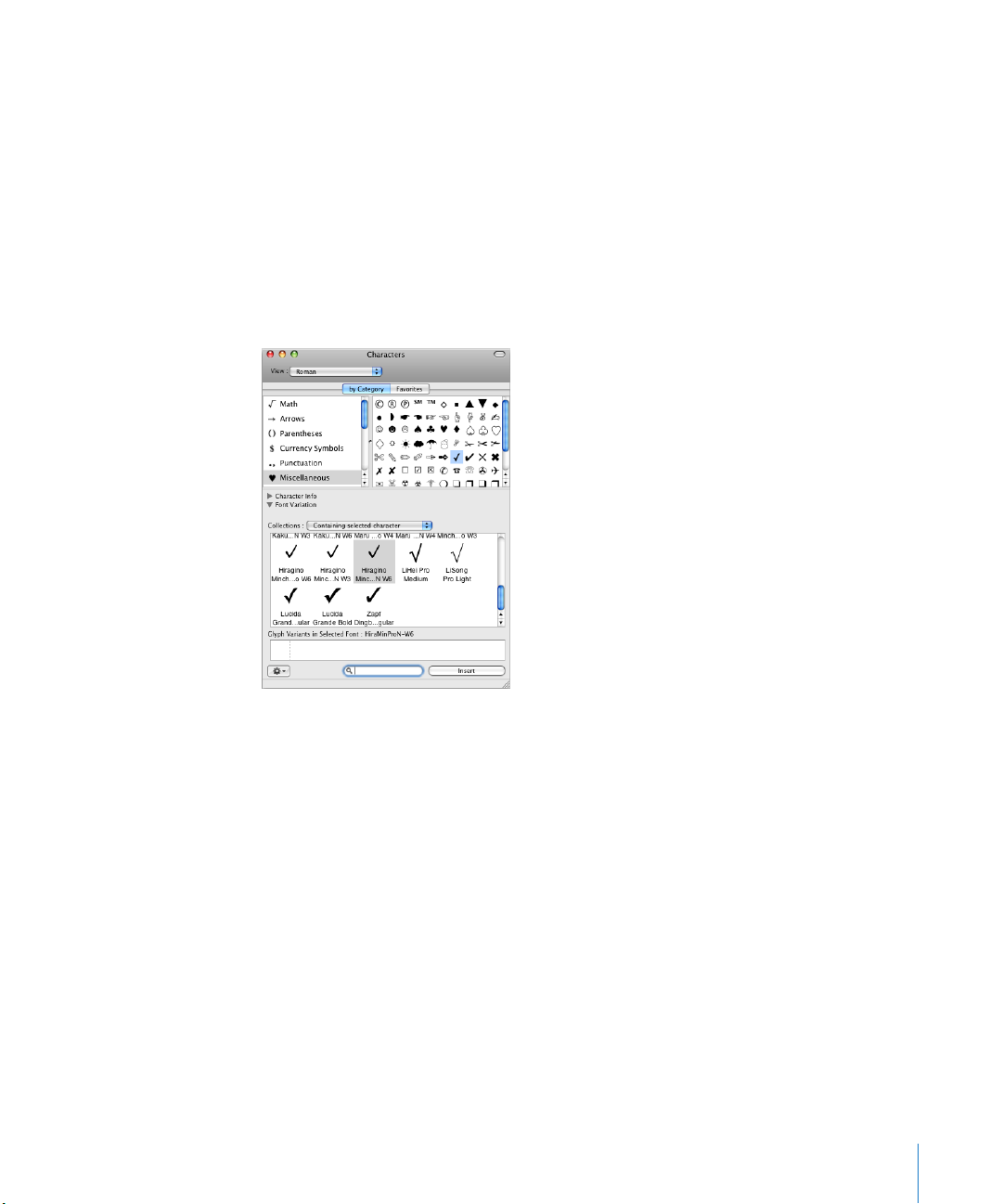
56 Using Advanced Typography Features
57 Typing Special Characters and Symbols
58 Using Smart Quotes
58 Adding Accent Marks
58 Viewing Keyboard Layouts for Other Languages
59 Inserting a Nonbreaking Space
59 Adjusting Font Smoothing
60 Formatting Text Bullets and Numbering
61 About Free Text Boxes and Text in Shapes
61 Adding a Free Text Box
62 Putting Text Inside a Shape
63 Setting Text Alignment and Spacing
64 Aligning Text Horizontally
64 Aligning Text Vertically
65 Adjusting Spacing Within Text Box Borders
4 Contents
Page 5

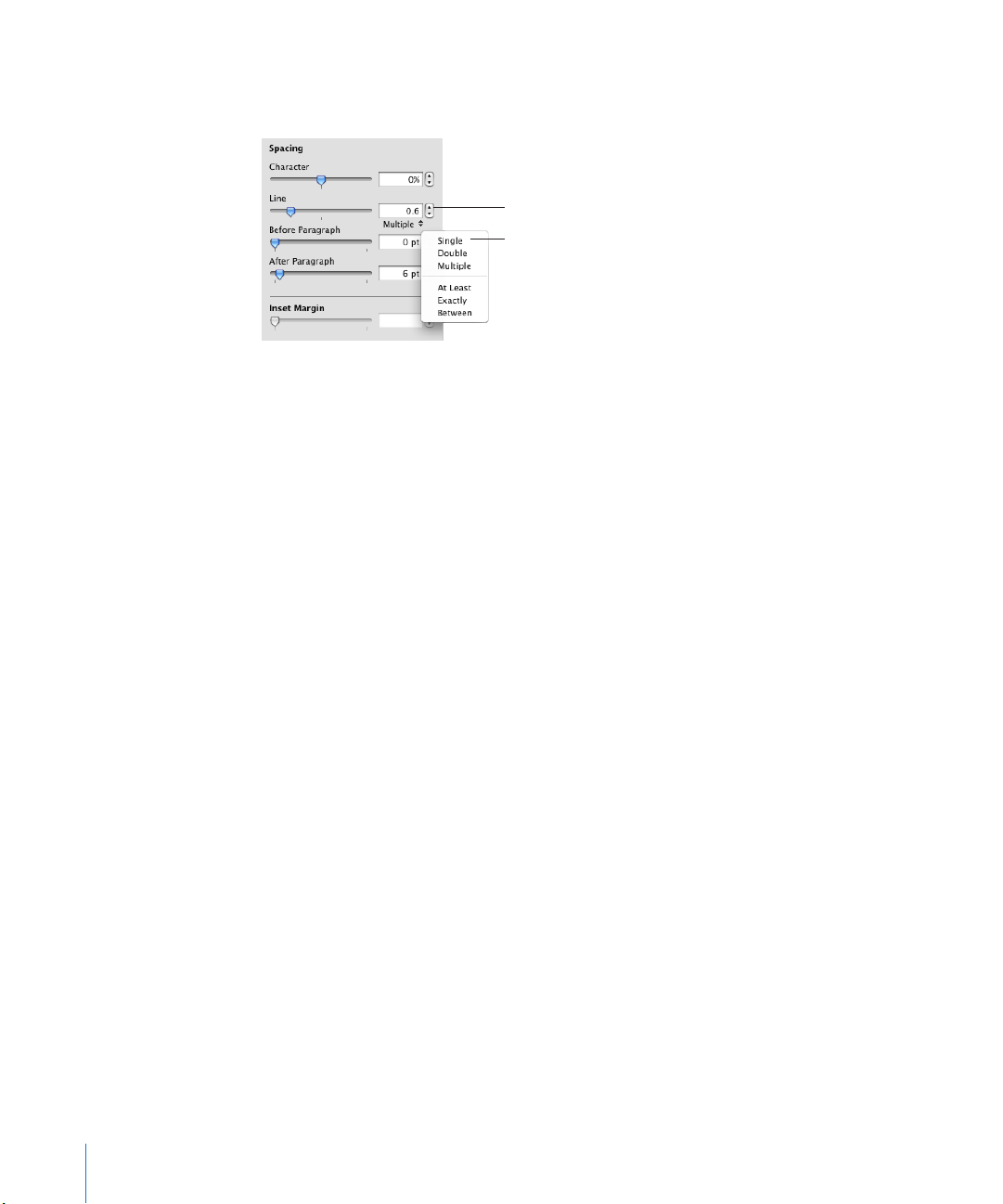
65 Setting the Spacing Between Lines of Text
66 Setting the Spacing Before or After a Paragraph
67 Adjusting the Spacing Between Characters
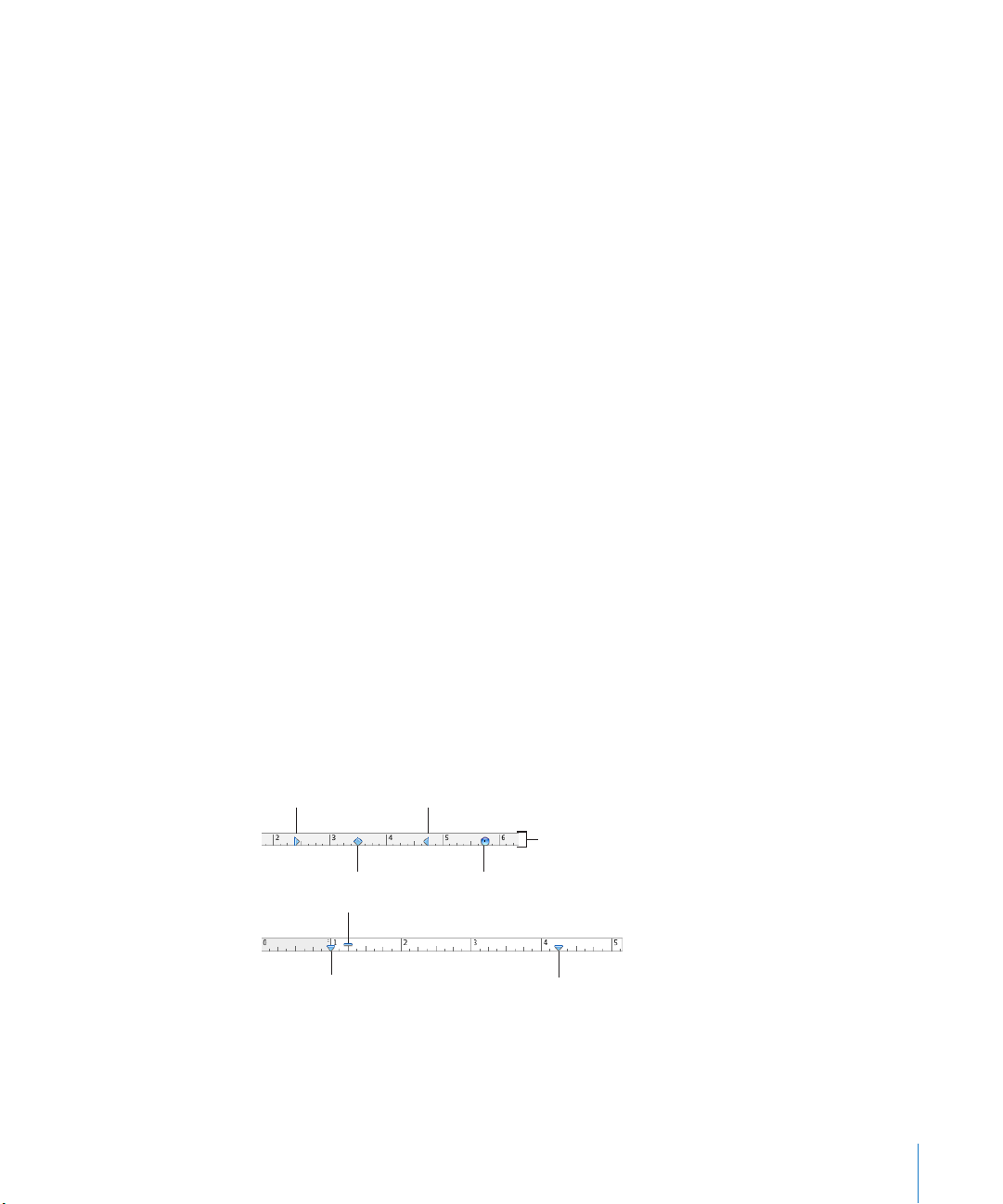
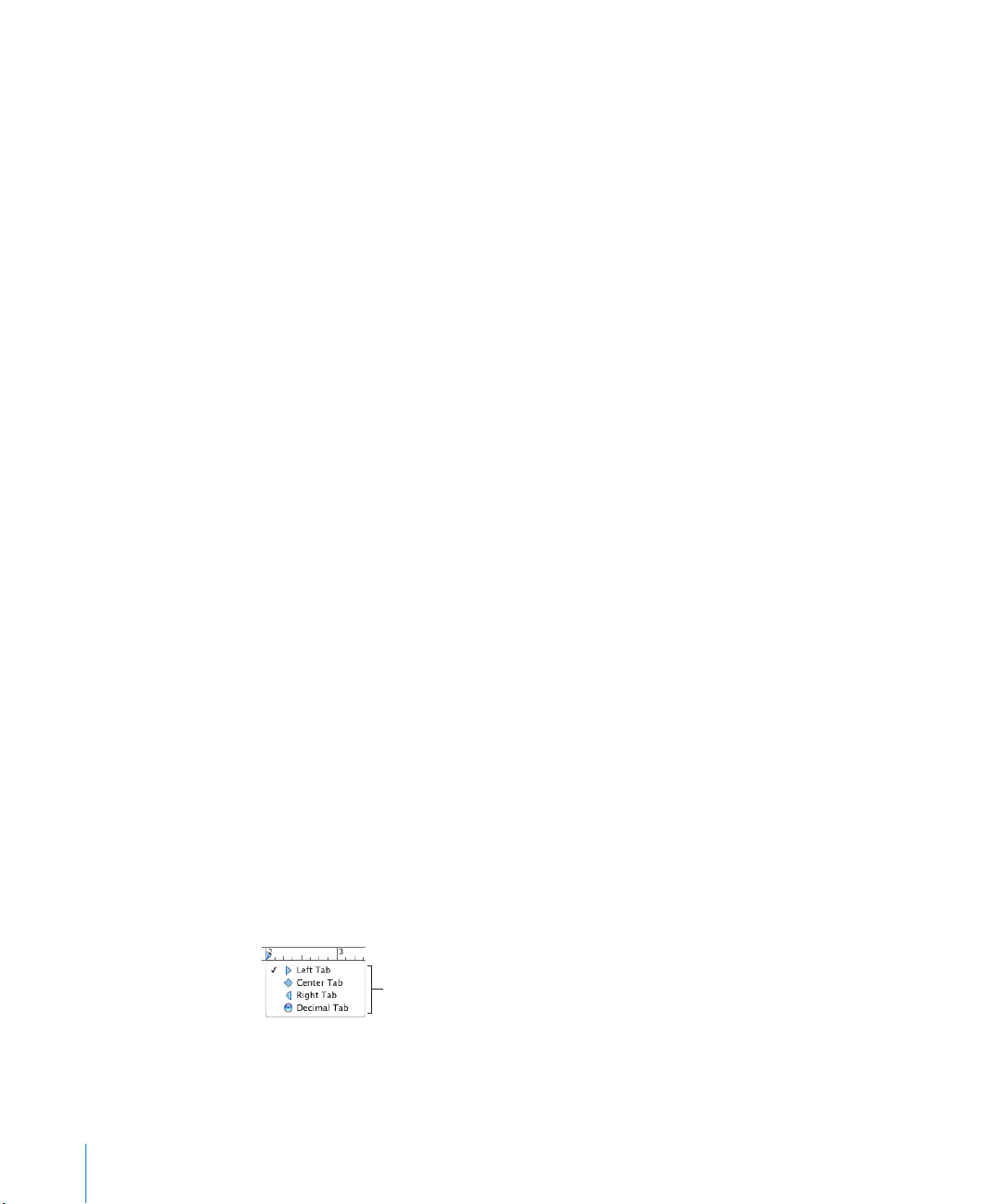
67 Aligning Text with Tab Stops and Paragraph Indentation
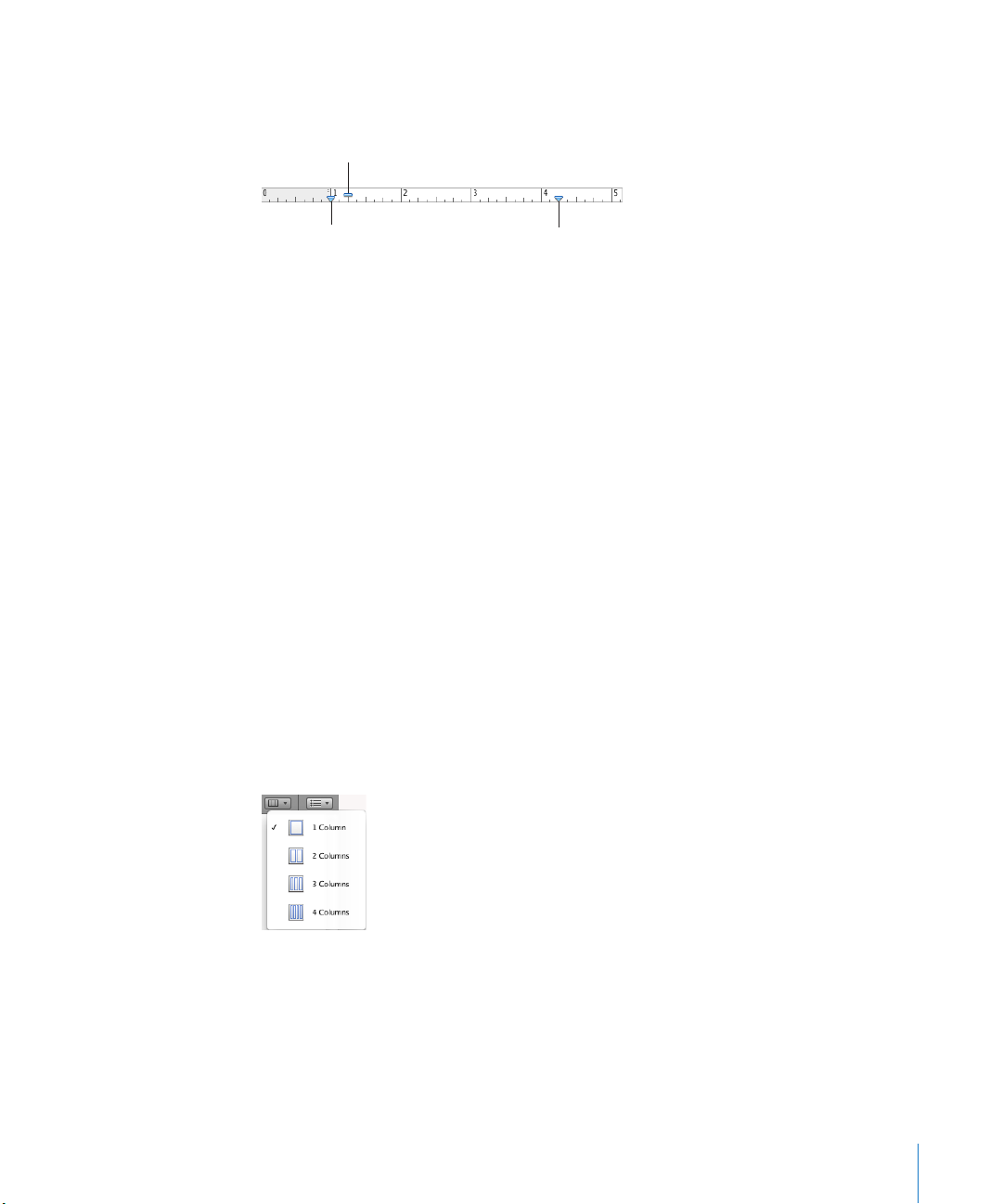
69 Presenting Text in Columns
70 Checking Your Slides for Textual Errors
70 Checking for Misspelled Words
71 Automatically Substituting Text
72 Finding and Replacing Text
73 Chapter 5: Working with Images, Shapes, and Other Objects
73 Importing Images
75 Automatically Reducing Images to Fit Your Slides
75 Replacing Theme Images with Your Own Media
76 Masking (Cropping) Images
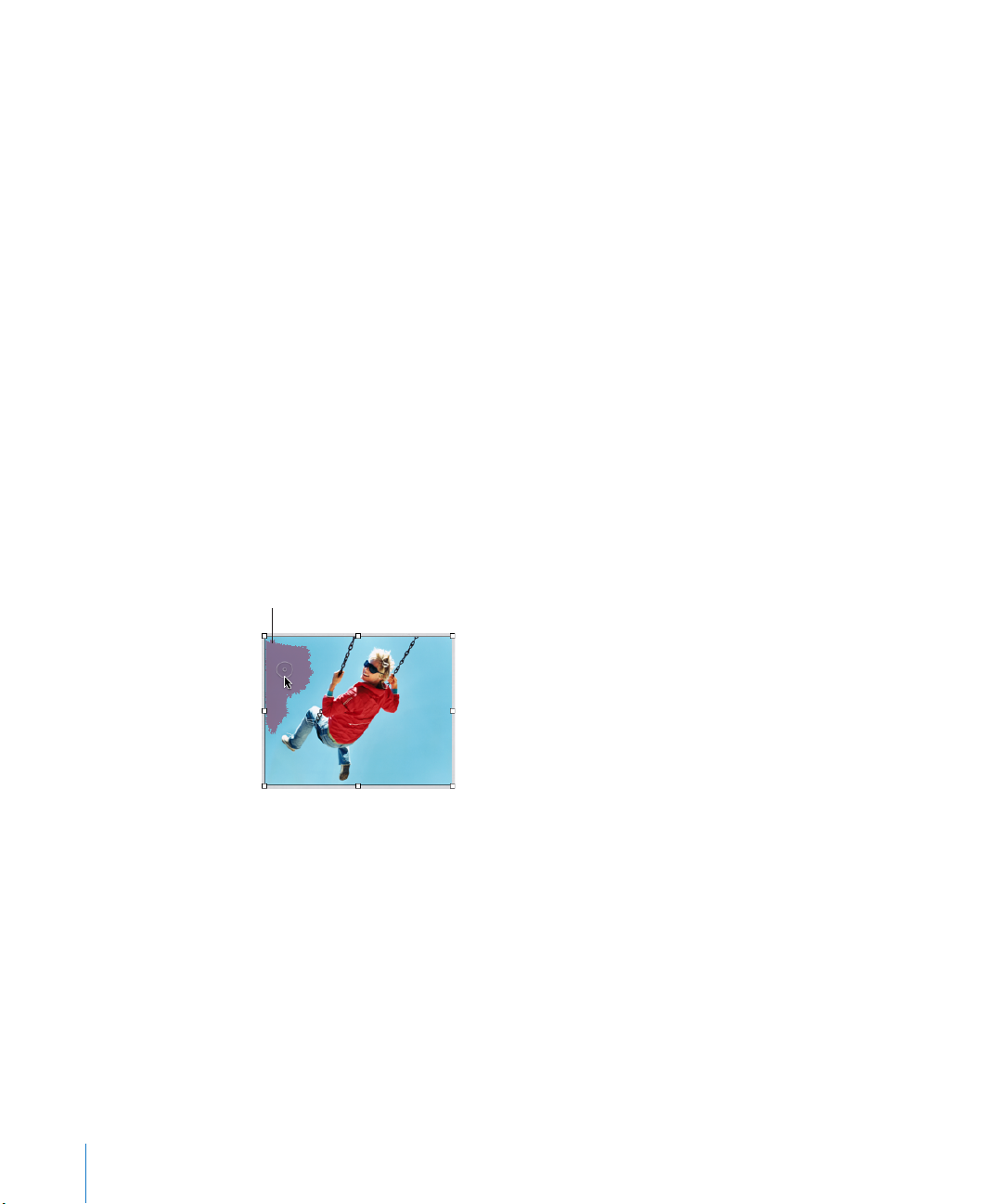
78 Removing the Background or Unwanted Elements from an Image
79 Changing an Image’s Brightness, Contrast, and Other Settings
81 About Creating Shapes
81 Adding a Predrawn Shape
81 Adding a Custom Shape
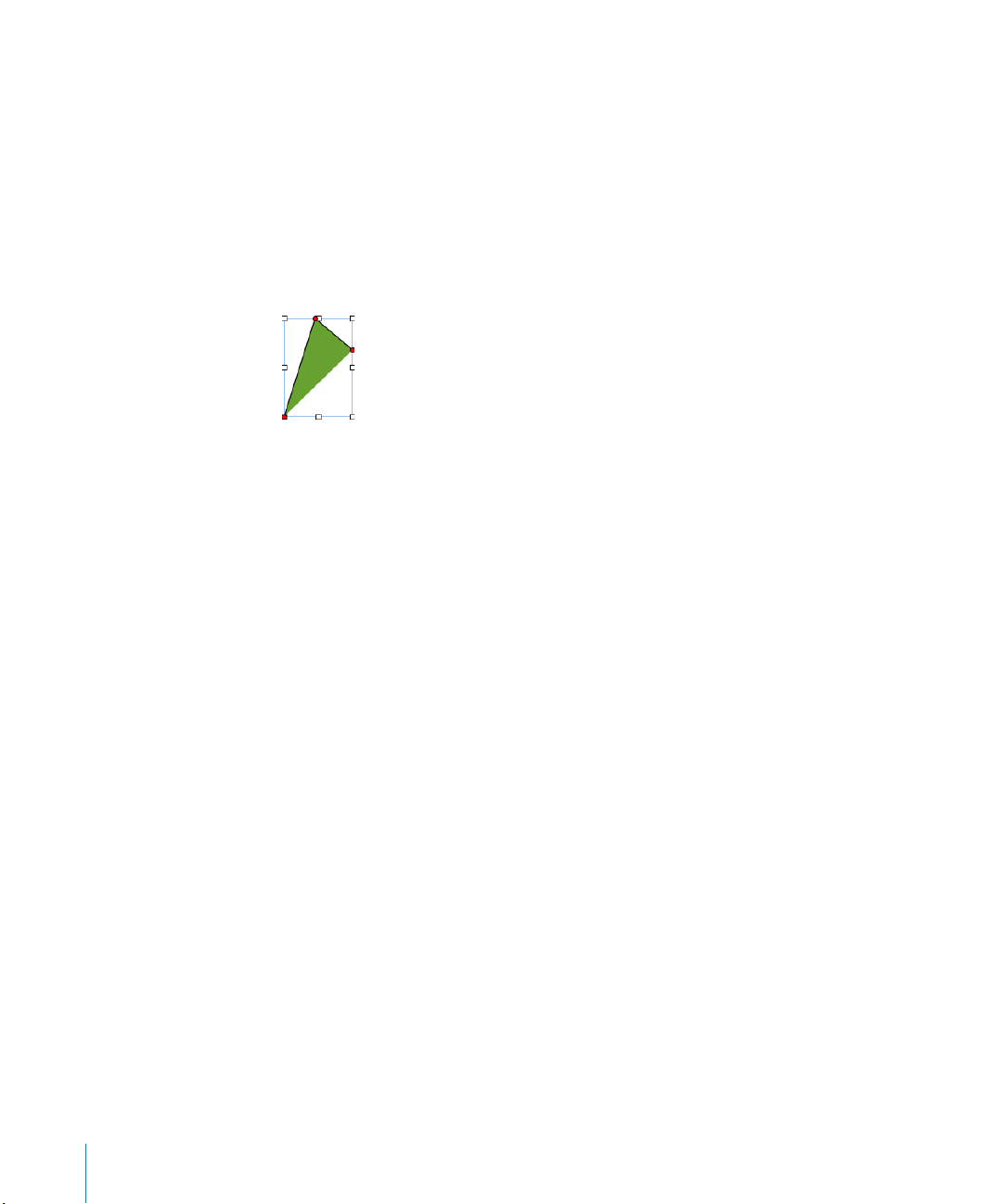
82 Making Shapes Editable
87 About Manipulating, Arranging, and Changing the Look of Objects
87 Selecting Multiple Objects
88 Copying or Duplicating Objects
88 Deleting Objects
88 Moving Objects and Positioning Them on the Slide Canvas
94 Modifying Object Size, Orientation, Outline, and More
100 Filling Objects with Colors or Images
103 Copying an Object’s Style to Another Object
104 Working with MathType
105 Chapter 6: Adding Sound and Movies
105 Sound and Movie Types That Play in Keynote
106 About Adding Audio to Your Slideshow
106 Adding Sound to an Individual Slide
106 Adding a Soundtrack to a Slideshow
107 Recording a Voiceover Narration
109 Placing a Movie on a Slide
109 Placing a Picture Frame Around a Movie
11 0 Adjusting Media Playback Settings
111 Reducing the Size of Media Files
Contents 5
Page 6

112 Chapter 7: Using Motion in Slideshows
113 Adding Transitions Between Slides
114 Tips for Creating a Magic Move Transition
115 Tips for Creating a Transition Using Text Eects
115 Tips for Creating a Transition Using Object Eects
115 About Animating Slides with Object Builds
116 Moving Objects on or o Slides Using Builds
117 About Animating Objects on Slides (Action Builds)
121 Building a Series of Images on a Single Slide (Smart Builds)
124 Reordering Object Builds
124 Automating Object Builds
125 About Animating Bulleted Text, Tables, and Charts
128 Creating Movie Builds
128 Copying or Removing Object Builds
130 Chapter 8: Using Hyperlinks in a Presentation
130 About Hyperlinks
130 About Making an Object into a Hyperlink
134 Creating Hyperlinks-Only Presentations
134 Underlining Hyperlink Text
135 Chapter 9: Creating Charts from Data
135 About Charts
138 Adding a New Chart and Entering Your Data
140 Changing a Chart from One Type to Another
140 Editing Data in an Existing Chart
141 Formatting Charts
142 Placing and Formatting a Chart’s Title and Legend
142 Resizing or Rotating a Chart
143 Formatting Chart Axes
146 Formatting the Elements in a Chart’s Data Series
148 Showing Error Bars in Charts
149 Showing Trendlines in Charts
150 Formatting the Text of Chart Titles, Labels, and Legends
150 Customizing the Look of Pie Charts
154 Setting Shadows, Spacing, and Series Names on Bar and Column Charts
155 Customizing Data Point Symbols and Lines in Line Charts
155 Showing Data Point Symbols in Area Charts
156 Using Scatter Charts
157 Customizing 2-Axis and Mixed Charts
157 Adjusting Scene Settings for 3D Charts
6 Contents
Page 7

159 Chapter 10: Using Tables
159 Adding a Table
161 Adding Rows to a Table
161 Adding Columns to a Table
162 Deleting Table Rows and Columns
162 Resizing a Table
163 Typing Content into Table Cells
164 Selecting and Navigating Table Cells
165 Autolling Table Cells
166 Editing Table Cell Contents
167 About Customizing the Look and Layout of Tables
167 Alternating Table Row Colors
168 Adding Table Header Rows or Header Columns
169 Adding Table Footer Rows
169 Merging Table Cells
170 Splitting Table Cells
171 Selecting and Moving Table Cell Borders
173 Filling Table Cells with Color or Images
173 About Using Tables to Sort and Process Data
174 Working with Numbers in Table Cells
174 Sorting Data in Table Cells
175 Using Conditional Formatting to Monitor Table Cell Values
178 Formatting Table Cell Values for Display
179 Applying the Automatic Format to Table Cells
180 Applying a Number Format to Table Cells
181 Applying a Currency Format to Table Cells
181 Applying a Percentage Format to Table Cells
182 Applying a Date and Time Format to Table Cells
182 Applying a Duration Format to Table Cells
183 Applying the Fraction Format to Table Cells
183 Applying a Numeral System Format to Table Cells
184 Applying the Scientic Format to Table Cells
184 Applying the Text Format to Table Cells
184 Using Your Own Formats for Displaying Values in Table Cells
Contents 7
Page 8

200 Chapter 11: Viewing, Printing, and Exporting Your Slideshow
200 About Dierent Ways to Present Slideshows
200 Creating Self-Playing Presentations
201 Setting Slideshow Playback Options
202 About Rehearsing and Viewing Presentations
202 Adding Presenter Notes
203 Setting the Slide Size
203 Rehearsing Your Presentation
204 Viewing a Presentation on Your Computer’s Display
204 Viewing a Presentation on an External Display or Projector
207 About Controlling Presentations
208 Customizing the Presenter Display
210 Controlling a Presentation with the Keyboard
213 Playing Movies
213 Showing the Pointer During a Presentation
213 Using an Apple Remote
214 Using Keynote Remote
215 Using Other Applications During a Presentation
215 Printing Your Slides
217 About Exporting a Slideshow to Other Formats
217 Saving a Presentation in iWork ’08 Format
217 Sharing a Presentation Across Platforms
222 About Sending a Presentation to iLife Applications
225 Viewing a Slideshow in iChat Theater
226 Sending Your Keynote Document Directly to Mail
226 Sending Your Keynote Presentation to iWork.com public beta
230 Chapter 12: Designing Your Own Master Slides and Themes
230 Designing Master Slides and Themes
231 Using Master Slide Tools
232 Previewing Master Slides
232 About Selecting Master Slides to Customize
232 Duplicating a Master Slide
233 Importing a Slide or Master Slide
233 Creating a Completely Original Master Slide
233 About Customizing Master Slide Layouts
234 Dening Text Placeholders
234 Dening Media Placeholders
235 Dening Object Placeholders
235 Creating Background Elements on Master Slides
236 Adding Alignment Guides to Master Slides
236 Dening Default Attributes of Text and Objects
236 Dening Default Attributes of Text Boxes and Shapes
8 Contents
Page 9

237 Dening Default Attributes of Imported Images
237 Dening Default Attributes of Tables
238 Dening Default Attributes of Charts
239 Dening Default Transitions
239 Creating Builds on Master Slides
240 About Custom Themes
240 Saving a Custom Theme
240 Creating a Theme from Scratch
241 Restoring Original Theme Attributes
242 Index
Contents 9
Page 10

Page 11

Welcome to Keynote ’09
Tell your story eectively and dramatically with cinemaquality presentations that are easier than ever to create
with Keynote.
To get started with Keynote, just open it and choose one of the predesigned
templates. Type over placeholder text, drag to add your pictures and movies,
and build amazing animations. Before you know it, you have a presentation that’s
a show stopper.
Preface
This user guide provides detailed instructions to help you accomplish specic tasks in
Keynote. In addition to this PDF le, other resources are available to help you:
Online video tutorials
Online tutorials at www.apple.com/iwork/tutorials/keynote provide how-to videos
about performing common tasks in Keynote. The rst time you open Keynote, a
message appears with a link to these tutorials on the web. You can view Keynote video
tutorials anytime by choosing Help > Video Tutorials.
11
Page 12

Onscreen help
Onscreen help contains detailed instructions for completing all Keynote tasks. To
open help, open Keynote and choose Help > Keynote Help. The rst page of help also
provides access to useful websites.
iWork Formulas and Functions Help
The iWork Formulas and Functions Help contains thorough instructions for writing
and using formulas and functions in your presentations. Open iWork Formulas and
Functions Help from the Help menu in any iWork application. With Keynote, Numbers,
or Pages open, choose Help > “iWork Formulas and Functions Help.”
iWork website
Read the latest news and information about iWork at www.apple.com/iwork.
Support website
Find detailed information about solving problems at
www.apple.com/support/keynote.
Help tags
Keynote provides help tags—brief text descriptions—for most onscreen items. To see
a help tag, hold the pointer over an item for a few seconds.
12 Preface Welcome to Keynote ’09
Page 13

Keynote Tools and Techniques
1
Get familiar with the windows and tools you use to create
slideshows with Keynote.
Each slideshow you create is an individual Keynote document. If you add movies,
sounds, or other media to your slideshow, you can save them as a part of the
document so that you can easily move the presentation from one computer to
another.
About Themes and Master Slides
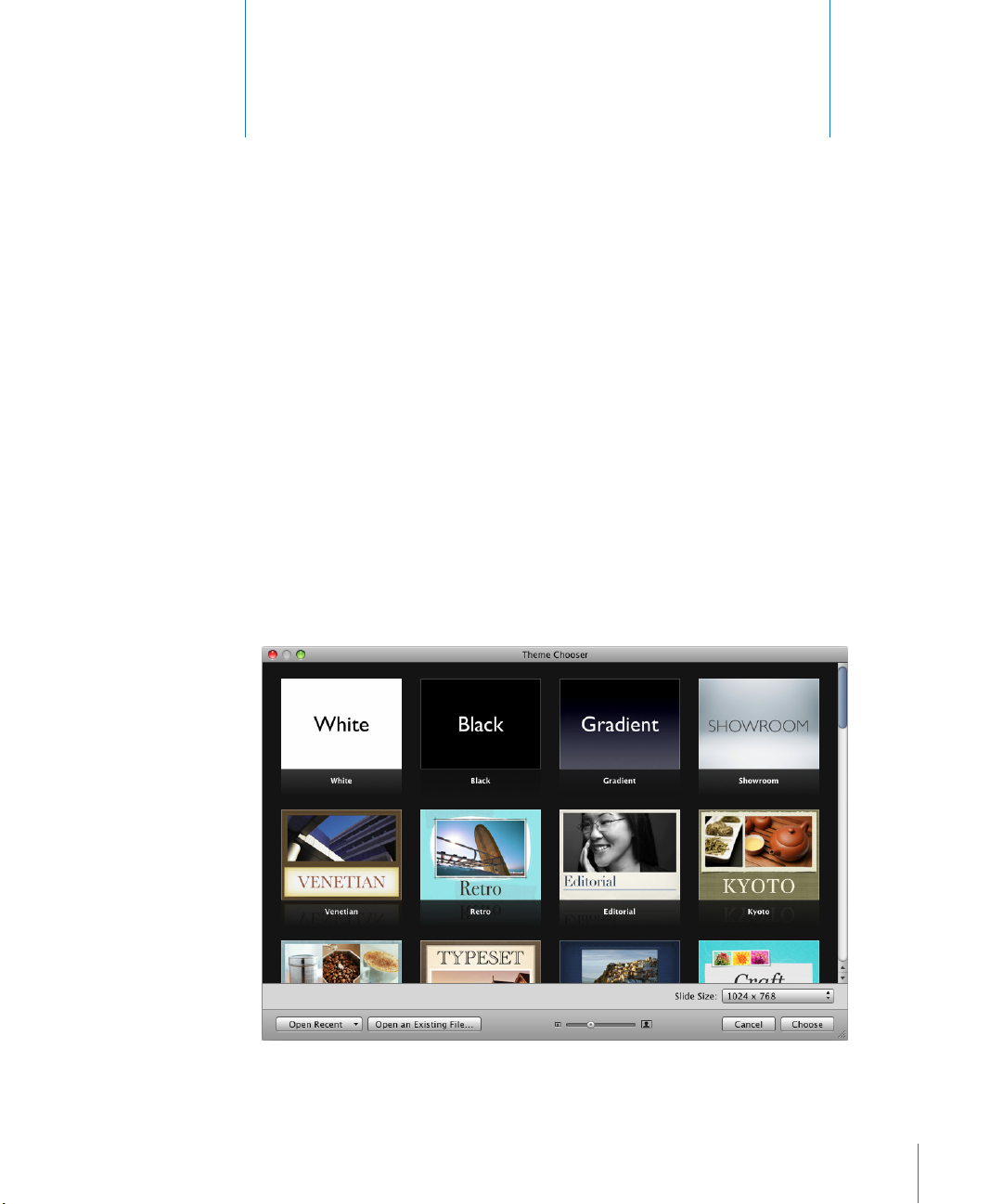
The rst time you open Keynote (by clicking its icon in the Dock or by double-clicking
its icon in the Finder), the Theme Chooser displays the Apple-designed themes
available for you to use in your slideshow.
13
Page 14

Each theme comprises a family of master slides with coordinated design elements that
Placeholder text
Media placeholder
for images, movies, or
other media files
create a look and feel based on preselected fonts, backgrounds, textures, table styles,
chart colors, and more. You begin creating a Keynote document by selecting a theme
to work in. This means that each time you add, for example, a new text box, shape, or
chart, to a slide within that theme, its colors and styles are coordinated with the rest of
your slideshow.
Master slides provide dierent layouts of text and images that match the look and feel
of their themes. When you want to create a slide with particular elements—such as a
title and subtitle, a bulleted list, or an image—you select the master slide that most
resembles the layout you want. Master slides contain placeholders for text and images,
which you replace with your own content as you construct your slideshow.
Media placeholders contain photographs that you can replace with your own
photos, PDFs, or movies. Drag your own image or movie to the placeholder to have
it automatically sized, positioned, and framed to t the slide. You can drag media
to any position on the slide (not only to media placeholders), but it won’t inherit
the attributes (size, frame, and so on) of the placeholder image. To learn more, see
“Replacing Theme Images with Your Own Media” on page 75.
Placeholder text appears in title and body text boxes on each new slide with the
instructions “Double-click to edit.” Its appearance demonstrates what your own text
will look like after you’ve typed it into the text box. In body text boxes, the bullet that
appears will be the same that will appear next to your own text. To learn more, see
“Formatting Text Size and Appearance” on page 50.
As you create a slideshow, you can add other elements, such as tables, text boxes,
shapes, and other objects, to any slide.
14 Chapter 1 Keynote Tools and Techniques
Page 15

Most themes come with the following master slides:
Master slide Recommended use
Title & Subtitle Title slide or section titles within your
presentation
Title & Bullets Content
Title & Bullets - 2 Column Content you want to appear side by side
Bullets General content pages that require bulleted text;
the text area lls the entire slide
Blank Graphics-rich layouts
Title - Top or Center Title page or section titles within your
presentation
Photo - Horizontal Horizontal photo with title below
Photo - Vertical Vertical photo with title and subtitle on the left
Title, Bullets & Photo Title page or section title with text and photo
Title & Bullets - Left or Right Content slides on which you can place bulleted
text on the left or right and a graphic on the
other side of the slide
Chapter 1 Keynote Tools and Techniques 15
Page 16

The Keynote Window
Slide canvas
Create each slide by typing text
and adding objects and media.
Presenter notes field
Add notes about individual slides. You
can refer to these notes during your
presentation—the audience won’t see them.
Slide navigator
See a visual overview of
your slide presentation.
You can view a thumb-
nail of each slide or
a text outline.
Toolbar
Customize it to
include the tools
you use most often.
Change the size of the
slide thumbnails.
The Keynote window can be customized to help you work and organize your
slideshow. You can show or hide each of many of its elements.
Here are ways to show or hide these elements:
A m toolbar at the top of the window gives you fast access to the tools you need to
create your slides.
To show or hide the toolbar, choose View > Show Toolbar or View > Hide Toolbar. See
“The Toolbar” on page 21 for more detailed information about the toolbar.
The m slide navigator at the left side of the window provides a visual overview of your
slideshow. You can view a thumbnail of each slide or a text outline.
16 Chapter 1 Keynote Tools and Techniques
To show the slide navigator, choose View > Navigator or View > Outline. To hide the
slide navigator, choose View > Slide Only. See “Changing Views” on page 17 for more
detailed information about the slide navigator.
You can write notes about individual slides in the m presenter notes eld. You can refer to
these notes during a presentation; the audience won’t see them.
Page 17

To show or hide presenter notes, choose View > Show Presenter Notes or View >
Hide Presenter Notes. See “Adding Presenter Notes” on page 202 for more detailed
information about using presenter notes.
The m format bar gives you fast access to formatting tools for customizing text, tables,
charts, and more. The controls that appear on the format bar depend on the item you
have selected on the slide canvas.
To show or hide the format bar, choose View > Show Format Bar or View > Hide
Format Bar. See “The Format Bar” on page 22 for more detailed information about the
format bar.
Zooming In or Out
You can enlarge (zoom in) or reduce (zoom out) your view of the slide canvas.
Here are ways to zoom in or out:
Choose View > Zoom > m zoom level.
Choose a magnication level from the Zoom pop-up menu at the bottom left of the m
slide canvas.
If you’re using Keynote in Mac OS X v10.7 (Lion) or later, you can also view the
application window in full-screen view, to help you work without distractions. To learn
more, see “Full-Screen View” on page 20.
Changing Views
Keynote oers several ways to view, manage, and organize the slides in a Keynote
document: navigator view, outline view, and light table view. You can also view only
the slide canvas. If you’re using Mac OS X v10.7 (Lion) or later, you can also work in full-
screen view.
To change from one view to the other:
Click View in the toolbar and choose an option (or choose View > Navigator, Outline, m
Light Table, or Slide Only).
Chapter 1 Keynote Tools and Techniques 17
Page 18

Navigator View
Click the disclosure
triangle to show or hide
groups of indented slides.
Organize slides into
groups by indenting them.
To indent a slide, drag it or
select it and press Tab.
See the graphics on each
of your slides at a glance.
Display thumbnails in
different sizes.
Drag this handle down
to display master slides.
The slide selected here is
the one you are working on.
Navigator view displays thumbnail images of each slide and is useful for slideshows
that contain a lot of graphics, tables, and other objects. This view provides a good
visual overview of your slides but you might not be able to read all the text in the
thumbnails.
You can manipulate slides in the slide navigator to rearrange and organize your slides.
Here are ways to work with navigator view:
To show navigator view, click View in the toolbar and choose Navigator, or choose m
View > Navigator.
To rearrange or indent slides, drag them. m
To show or hide groups of slides (indented slides and their “parent” slide), click the m
disclosure triangles.
To enlarge or shrink the thumbnail images, click the button in the lower-left corner m
and choose a size.
To duplicate one or more adjacent slides, select them and choose Edit > Duplicate. The m
duplicates are inserted following the selected slides.
To copy and paste one or more adjacent slides, select them, choose Edit > Copy, select m
the slide after which you want to paste the copied slides, and choose Edit > Paste.
18 Chapter 1 Keynote Tools and Techniques
To show master slides (useful if you create your own master slides or themes), drag the m
handle at the top right of the slide navigator, or click View in the toolbar and choose
Show Master Slides. See “Designing Master Slides and Themes” on page 230 for details.
Page 19

Outline View
Drag bullets left or right to move
them to a higher or lower outline
level. You can even drag bullets
from one slide to another.
In outline view, you see the text in
titles and bullet points. You can add
or edit text directly in outline view.
Double-click a slide icon to hide its
bulleted text in the slide navigator.
Outline view is most useful for visualizing the ow of text-rich presentations. It displays
the title and bullet-point text of each slide in your slideshow. All the titles and bullet
points appear legibly in the slide navigator.
Outline view provides an easy way to order and reorder your bullet points as you
organize your presentation. You can add bullet points to existing text directly in the
slide navigator. You can also drag bullets from one slide to another, or drag them to a
higher or lower level within the same slide.
Here are ways to work with outline view:
To show outline view, click View in the toolbar and choose Outline (or choose m
View > Outline).
To change the font used in outline view, choose Keynote > Preferences, click General, m
and then choose a font and size from the Outline View Font pop-up menu.
To print the outline view, choose File > Print. In the Print dialog, choose Keynote from m
the Copies & Pages pop-up menu, and then select Outline.
Chapter 1 Keynote Tools and Techniques 19
Page 20

Light Table View
If your slideshow contains many slides and you want to see more thumbnails at the
same time, use light table view. You can easily reorder slides by dragging, as if the
slides were spread out on a photographer’s light table.
Here are ways to work with light table view:
To show light table view, click View in the toolbar and choose Light Table (or choose m
View > Light Table).
To enlarge or shrink the thumbnail images, click the button in the lower left of the m
window and choose a size.
To edit a slide or return to your previous view (navigator or outline), double-click a slide. m
In light table view, you can add, delete, duplicate, skip, and reorder slides just as you
can in navigator and outline views.
Full-Screen View
If you’re using Keynote in Mac OS X v10.7 (Lion) or later, you can view the application
window in full-screen view, to help you work without distractions. In full-screen view,
the Keynote window enlarges to ll the space of your entire screen, moving into a
separate space so that you can easily move between Keynote and your desktop.
To view Keynote in full screen:
Choose View > Enter Full Screen or click the Full Screen button in the top-right corner m
of the Keynote window (looks like two outward-facing arrows).
To exit full-screen view, do any of the following:
Choose View > Exit Full Screen. m
Move the pointer to the top of the screen to show the menu bar, and then click the m
Full Screen button in the top-right corner of the screen.
Press Escape on your keyboard. m
20 Chapter 1 Keynote Tools and Techniques
Page 21

Jumping to a Particular Slide
Add slides.
Play slideshow.
Choose a new
view, theme, or
master slide.
Share your document with
reviewers on iWork.com.
Add a free text
box , sha pe,
table, or chart.
Mask or remove unwanted parts of a
photo. Arrange objects in front of or
behind each other on the slide.
Add a review
comment to a slide.
View and edit in
full screen.
Open the Inspector window,
Media Browser, Colors window,
and Fonts window.
As you work on your document, you can easily jump to any slide.
Here are ways to jump to a particular slide:
In navigator or outline view, click a thumbnail in the slide navigator to jump to any slide. m
Choose Slide > Go To and choose one of the options (Next Slide, Previous Slide, First m
Slide, or Last Slide).
The Toolbar
The Keynote toolbar provides one-click access to many of the actions you’ll perform as
you work in Keynote. You can add, remove, and rearrange toolbar buttons to suit your
working style.
The default set of toolbar buttons is shown below. The Full Screen button in the upper-
right corner doesn’t appear unless you are running Mac OS X v10.7 (Lion) or later.
To customize the toolbar:
1 Choose View > Customize Toolbar, or Control-click the toolbar and choose
Customize Toolbar.
2 Make changes to the toolbar as desired.
To add an item to the toolbar, drag its icon to the toolbar at the top.
To remove an item from the toolbar, drag it out of the toolbar.
To restore the default set of toolbar buttons, drag the default set to the toolbar.
To make the toolbar icons larger, deselect Use Small Size.
To display only icons or only text, choose an option from the Show pop-up menu.
To rearrange items in the toolbar, drag them.
3 When you’ve nished, click Done.
Chapter 1 Keynote Tools and Techniques 21
Page 22

Here are some shortcuts for customizing the toolbar without choosing
Change the font,
font style, font size,
and color.
Choose the line
spacing and the
number of columns.
Add background
color to text boxes
and shapes.
Align selected text. Format text box
and shape borders.
Adjust opacity
and shadow of
text boxes.
Format text
in table cells.
Arrange text in
table cells.
Manage headers
and footers.
Format cell borders.
Set the number of
rows and columns.
Add background
color to a cell.
View > Customize Toolbar:
To remove an item, press the Command key while you drag the item out of the Â
toolbar, or press the Control key as you click the item and then choose Remove Item
from the shortcut menu.
To move an item, press the Command key while you drag the item. Â
To see a description of what a toolbar button does, hold the pointer over it.
The Format Bar
Use the format bar to quickly change the appearance of text, tables, charts, and other
elements in your slideshow. The controls in the format bar depend on which object
is selected. To see a description of what a format bar button or control does, rest the
pointer over it until a help tag appears.
To show and hide the Format Bar:
Choose View > Show Format Bar or View > Hide Format Bar. m
Here’s what the format bar looks like when a shape is selected.
Here’s what the format bar looks like when a table is selected.
22 Chapter 1 Keynote Tools and Techniques
Page 23

The Inspector Window
Click one of these
buttons to display a
different inspector.
Most elements of your slideshow can be formatted using the Keynote inspectors.
Each inspector focuses on a dierent aspect of formatting. For example, the Document
inspector contains settings for the entire slideshow.
Opening multiple Inspector windows can make it easier to work on your document.
For example, if you open both the Graphic inspector and the Text inspector, you’ll have
access to all the text- and image-formatting options.
Here are ways to open Inspector windows:
m To open a single Inspector window, when none is open, click the Inspector button in
the toolbar.
m To open more than one Inspector window, choose View > New Inspector.
After the Inspector window is open, click one of the buttons at the top to display a
dierent inspector. Clicking the second button from the left, for example, displays the
Slide inspector.
Rest your pointer over buttons and other controls in the inspectors to see a
description of what they do.
Chapter 1 Keynote Tools and Techniques 23
Page 24

The Media Browser
Click a button to view the
files in your iTunes library,
your iPhoto library, your
Aperture library, or your
Movies folder.
Drag a file to your document.
Search for a file.
The Media Browser provides access to all the media les in your iPhoto library, your
iTunes library, your Aperture library, and your Movies folder. You can drag an item from
the Media Browser to a slide or to an image well in an inspector.
If you don’t use iPhoto or Aperture to store your photos, or iTunes for your music, or
if you don’t keep your movies in the Movies folder, you can add other folders to the
Media Browser so that you can access their multimedia contents in the same way.
To open the Media Browser:
Click Media in the toolbar, or choose View > Show Media Browser. m
To add another folder to the Media Browser, do any of the following:
To add a folder containing audio les, click Audio in the Media Browser, and then drag m
the folder you want from the Finder to the Media Browser.
To add a folder containing photos, click Photos in the Media Browser, and then drag m
the folder you want from the Finder to the Media Browser.
To add a folder containing movies, click Movies in the Media Browser, and then drag m
the folder you want from the Finder to the Media Browser.
24 Chapter 1 Keynote Tools and Techniques
Page 25

The Colors Window
The color selected in the color
wheel appears in this box. (The
two colors in this box indicate the
opacity is set to less than 100%.)
Use the slider to set lighter or
darker hues in the color wheel.
Click to select a color in
the color wheel.
Drag colors from the color box to
store them in the color palette.
Click the search icon,
and then click any item
on the screen to match
its color.
Click a button to view
different color models.
Drag the Opacity slider
to the left to make the
color more transparent.
You use the Colors window to select color for objects.
You can use the color wheel in the Colors window to select colors. The color you select
appears in the box at the top of the Colors window. You can save that color for future
use by placing it in the color palette.
To apply the colors you select in the Colors window to an object on the slide, you must
place the color in the appropriate color well in an inspector pane. You can select a
color well in one of the inspectors and then click a color in the color wheel. Or you can
drag a color from the color palette or color box to a color well in one of the inspectors.
1 Open the Color window by clicking Colors in the toolbar or clicking a color well in one
2 Click anywhere in the color wheel.
3 To make the color lighter or darker, drag the slider on the right side of the
4 To make the color more transparent, drag the Opacity slider to the left or enter a
5 To use the color palette, open it by dragging the handle at the bottom of the
Chapter 1 Keynote Tools and Techniques 25
To select a color:
of the inspectors.
The selected color is displayed in the color box at the top of the Colors window.
Colors window.
percentage value in the Opacity eld.
Colors window.
Save a color in the palette by dragging the color from the color box to the color
palette. To remove a color from the palette, drag a blank square to the color you want
to remove.
Page 26

6 To match the color of another item on the screen, click the search icon (looks like a
Create interesting
text effects using
these buttons.
The Action menu
Choose a typeface to
apply to selected text.
Find fonts by typing a font
name in the search field.
Choose a font size to
apply to selected text.
Apply a shadow to
selected text. Modify
the shadow using the
opacity, blur, offset,
and angle controls.
Preview the selected
typeface (you might need to
choose Show Preview from
the Action menu).
magnifying glass) to the left of the color box in the Colors window. Click the item on
the screen whose color you want to match.
The color appears in the color box. Select the item you want to color in the document
window, and then drag the color from the color box to the item.
The Fonts Window
Use the Fonts window to select fonts, font sizes, and other font formatting features,
including text shadows and strikethrough. You can also use the Fonts window to
organize your favorite and commonly used fonts so that they are easy to nd when
you need them.
To open the Fonts window, do either of the following:
Click Fonts in the toolbar or choose Format > Font > Show Fonts. m
Click Fonts in the toolbar. m
To change the font of selected text:
In the search eld, type the name of the font you want to use, and then select its name m
in the list.
Select the name of the typeface you want (for example, bold, italics, and so on). m
Type or select the number corresponding to the font size you want. m
To format text using the Fonts window, use any of its controls:
The Text Underline pop-up menu lets you choose an underline style (such as single m
or double).
The Text Strikethrough pop-up menu lets you choose a strikethrough style (such as m
single or double).
26 Chapter 1 Keynote Tools and Techniques
Page 27

The Text Color pop-up menu lets you apply a color to text. m
The Document Color pop-up menu lets you apply a color behind a paragraph. m
The Text Shadow button applies a shadow to selected text. m
The Shadow Opacity, Shadow Blur, Shadow Oset, and Shadow Angle controls m
determine the appearance of the shadow.
If you don’t see the text eect buttons, choose Show Eects from the Action pop-up
menu in the lower-left corner of the Fonts window.
To organize fonts in the Fonts window:
1 Click the Add Collection (+) button to create a new collection.
2 Select some text and format it with the font family, typeface, and size that you want.
3 Drag its name from the Family list to the collection where you want to le it.
If you change fonts often, leave the Fonts window open. Resize the Fonts window
using the control on the bottom-right corner of the window, so that only the font
families and typefaces in your selected font collection are visible.
Keyboard Shortcuts and Shortcut Menus
You can use the keyboard to perform many of the Keynote menu commands and
tasks. To see a comprehensive list of keyboard shortcuts, open Keynote and choose
Help > Keyboard Shortcuts.
Many items within the Keynote window also have shortcut menus that list
commands specic to the item. Shortcut menus are especially useful for working with
tables and charts.
To open a shortcut menu:
Press the Control key while you click an object. m
Chapter 1 Keynote Tools and Techniques 27
Page 28

The commands available in the shortcut depend on what item you click. This
picture shows the options available in the shortcut menu when you Control-click the
slide canvas.
The Warnings Window
When you import a document into Keynote, or export a Keynote document to another
format, some elements might not transfer identically. The Warnings window lists any
problems encountered. You might get warnings in other situations, such as saving a
document in an earlier version of the application.
If problems are encountered, you’ll see a message enabling you to review the
warnings. If you choose not to review them, you can see the Warnings window at any
time by choosing View > Show Document Warnings.
If you see a warning about a missing font, you can select the warning and click
Replace Font to choose a replacement font.
You can copy warning messages and paste them into a document for reference later;
these messages could be useful for diagnosing problems.
28 Chapter 1 Keynote Tools and Techniques
Page 29

Creating, Opening, and Saving a
Keynote Presentation
2
Learn the basics of working smart when you open,
import, edit, save, back up, and password-protect your
Keynote documents.
This chapter provides tips on how to quickly save your presentation while you work
and how to protect your documents with a password.
Keynote works seamlessly to open PowerPoint and AppleWorks presentations, making
it easy to continue work on presentations you’ve already created in other applications,
or to collaborate with others who are using other applications.
To learn about saving a Keynote document in PowerPoint or another format, see the
topics below “About Exporting a Slideshow to Other Formats” on page 2 17.
About Creating or Opening a Document
Each slideshow you create is an individual Keynote document. There are several ways
to begin working in a Keynote document:
Create a new Keynote document. Â
Import a document that was created in PowerPoint or AppleWorks. Â
Open an existing Keynote document. Â
Creating a New Keynote Presentation
To create a new Keynote presentation:
1 If Keynote isn’t open, open it by clicking its icon in the Dock or double-clicking its icon
in the Finder.
If Keynote is already open, choose File > “New from Theme Chooser” or press ShiftCommand-N.
2 In the Theme Chooser, select a theme.
29
Page 30

To see a preview of what other slide layouts might look like in any particular theme,
move the pointer slowly over that theme’s thumbnail image. Sample slides featuring
charts, tables, and text scroll through the thumbnail image as you move the pointer, to
give you a better idea and help you select a theme.
Even after you’ve selected a theme and started to work, you can change your
slideshow’s theme at any time, and you can use more than one theme in a document
(see “Changing a Slide’s Theme” on page 44).
3 If you know the optimal size that you’ll be using during your slideshow presentation,
it’s a good idea to choose it from the Slide Size pop-up menu before you begin
creating your slideshow.
For details about selecting the best size for your slides, see “Setting the Slide Size” on
page 203. If you’re not sure, it’s OK to accept the default size for now and reset the
slide size later, if necessary; Keynote adjusts the size of all the slide content if you reset
the slide size after creating your slides.
4 Click Choose or double-click the thumbnail image of the theme you want.
Tip: ∏ You can set up Keynote to use the same theme whenever you create a new
document. Choose Keynote > Preferences, click General, select “Use theme,” and then
select a theme. To change the theme, click Choose.
Importing a Slideshow
If you already have a slide presentation that was created in Microsoft PowerPoint or
AppleWorks, you can import it into Keynote and continue to work on it.
As much as possible, Keynote preserves the original document’s text, colors, layout,
and other formatting options.
Here are ways to import a PowerPoint or an AppleWorks document:
In Keynote, choose File > Open. In the Open dialog, nd the document you want to m
import and click Open.
In the Finder, drag the PowerPoint or AppleWorks document icon to the Keynote m
application icon.
Opening an Existing Keynote Document
There are several ways to open a document that was created using any version
of Keynote.
Here are ways to open a Keynote document:
To open a Keynote document from the Finder, double-click the document icon or drag m
it to the Keynote application icon.
To open a document when you’re working in Keynote, choose File > Open, select the m
document, and then click Open.
30 Chapter 2 Creating, Opening, and Saving a Keynote Presentation
Page 31

In the Theme Chooser, click “Open an Existing File” and locate the document you want m
in the Open window and click Open.
To open one of the last several documents that you’ve worked on, choose File > Open m
Recent and choose the document from the submenu, or click Open Recent in the
Theme Chooser, and then select the name of the le you want.
If the document has password protection, double-click the document icon, and then m
type the password in the eld and click OK.
If you see a message that a font or le is missing, you can still use the document.
Keynote replaces missing fonts with a font that’s available on your computer. To restore
the missing fonts to the document, quit Keynote and then add the fonts to your Fonts
folder (for more information, see Mac Help). To make missing movies or sound les
appear, add them back to the document as you did originally. To avoid this problem,
you can save media les as part of the document when saving; see the details in
“Saving a Presentation” on page 31.
Note: If you open a document that was created in iWork ’08, and you want to preserve
it for use with the older version, save it in the same format. See “Saving a Presentation
in iWork ’08 Format” on page 217.
About Saving Presentations
Graphics and chart data are saved within a Keynote presentations, so they display
correctly if the presentation is opened on another computer. Fonts, however, are not
included as part of the presentation. If you transfer a Keynote presentation to another
computer, make sure the fonts used in the presentation have been installed in the
Fonts folder of that computer.
By default, audio and movie les are saved with Keynote presentations, but you can
change this setting. If you don’t save media les with the presentation, you need to
transfer them separately to view them within the presentation on another computer.
If you’re running Mac OS X v10.7 (Lion) or later, Keynote auto-saves your presentation
frequently in the background, so that you don’t have to worry about losing changes
made to your presentation if the application closes unexpectedly. You can also
save the presentation manually, creating an archive of older versions, which can be
recovered at any time.
Saving a Presentation
It’s a good idea to save your presentation often as you work. After you save it for the
rst time, you can press Command-S to save it quickly while you work, using the same
settings each time.
Chapter 2 Creating, Opening, and Saving a Keynote Presentation 31
Page 32

To save a presentation for the rst time:
1 Choose File > Save, or press Command-S.
2 In the Save As eld, type a name for the presentation.
3 Choose the folder where you want to save the presentation from the Where
pop-up menu.
If the location you want isn’t visible in the Where pop-up menu, click the disclosure
triangle to the right of the Save As eld, and then navigate to the location you want to
save the presentation.
If you don’t see the Where pop-up menu, navigate to the location where you want to
save the presentation.
4 If you want the presentation to display a Quick Look in the Finder in Mac OS X v10.5 or
later, select “Include preview in document.”
5 If you want the presentation to be opened using Keynote ’08 or PowerPoint, select
“Save copy as” and choose the le format you want.
6 If you or someone else will open the presentation on another computer, click
Advanced Options and set up options that determine what’s copied into your
presentation.
Copy audio and movies into document: Selecting this checkbox saves audio and video
les with the presentation, so the les play if the presentation is opened on another
computer. You might want to deselect this checkbox so that the le size is smaller, but
media les won’t play on another computer unless you transfer them as well.
To learn about reducing overall document size when including movies or audio, see
“Reducing the Size of Media Files” on page 111 . To learn about reducing document size
if you’ve used reduced image sizes within the document, see “Reducing Image File
Sizes” on page 77.
Copy theme images into document: If you don’t select this option and you open the
presentation on a computer that doesn’t have the same theme installed (if you created
your own theme, for example), the presentation might look dierent.
7 Click Save.
If the presentation was created using an earlier version of Keynote, you’re asked
whether to save the presentation in the same format.
To archive a version of a presentation in Mac OS X v10.7 (Lion) or later:
Choose File > “Save a Version,” or press Command-S. m
Archived versions can only be created if you’re running Mac OS X v10.7 (Lion) or later.
To learn about restoring archived presentation versions, see “Finding an Archived
Version of a Presentation” on page 34.
32 Chapter 2 Creating, Opening, and Saving a Keynote Presentation
Page 33

You can generally save Keynote presentations only to computers and servers that use
Mac OS X. Keynote is not compatible with Mac OS 9 computers or Windows servers
running Services for Macintosh.
If you plan to share the presentation with others who don’t have Keynote installed
on their computers, you can export it for use in another application. To learn about
exporting your presentation in other le formats (including QuickTime, PowerPoint,
and PDF), see “Sharing a Presentation Across Platforms” on page 217.
Saving a Copy of a Presentation
If you want to duplicate your open presentation, you can save it using a dierent name
or location.
To save a copy of a presentation in Mac OS X v10.7 (Lion) or later:
1 Choose File > Duplicate.
An untitled copy of the presentation is created. Both copies remain open on your
desktop for you to view or edit.
2 Close the window of the untitled copy, type the presentation's name, and then choose
a location from the pop-up menu.
3 Click Save.
To save a copy of a presentation in Mac OS X v10.6.x (Snow Leopard) or earlier:
Choose File > Save As and specify a new name or location. m
When the presentation is copied in this way, the original presentation is closed; the
presentation that remains open on your desktop is the new copy you created. To work
with the original version, choose File > Open Recent and choose the previous version
from the submenu.
You can also automate creating a backup of the presentation every time you
save, retaining the name and location of the original, but with the words “Backup
of” preceding the lename. See “Automatically Saving a Backup Version of a
Presentation” on page 33.
Automatically Saving a Backup Version of a Presentation
Each time you save a presentation, you can automatically retain a copy of the last
saved version. That way, if you change your mind about edits you made, you can go
back to (revert to) the backup version of the presentation.
Chapter 2 Creating, Opening, and Saving a Keynote Presentation 33
Page 34

The best way to create backup versions is dierent, depending upon which version
of Mac OS X you’re running. Mac OS X v10.7 (Lion) and later automatically saves a
snapshot of your presentation every time you save. You can access an archive of
all previous saved versions at any time. To learn about accessing and using past
document versions in Lion, see “Finding an Archived Version of a Presentation” on
page 34.
If you’re running Mac OS X v10.6.x (Snow Leopard) or earlier, you can set up Keynote
to automatically create a copy of the last saved version of your presentation. You may
also nd this useful if you’re running Lion, and you want to save a backup version of
your presentation on another hard disk on your network.
To create an archive of previously saved versions of your presentation on Lion
or later:
Choose File > “Save a Version,” or press Command-S. m
To create a copy of the last saved version of your presentation:
Choose Keynote > Preferences, click General, and then select “Back up previous m
version.”
The next time you save your presentation, a backup version is created in the same
location, with “Backup of” preceding the lename. Only one version—the last saved
version—is backed up. Every time you save the presentation, the old backup le is
replaced with the new backup le.
Finding an Archived Version of a Presentation
If you saved archived versions of your presentation on Mac OS X v10.7 (Lion) or later,
you can browse the archive to identify any earlier version that you want to restore
or reference. After you identify the archived version that you want, you can restore it
as a fully editable copy, or you can just extract from it any text, images, or document
settings that you want to use again.
To browse archived versions of your presentation:
1 Open the presentation for which you want to access older versions, and hold your
pointer over the name of the presentation at the top of the Keynote application window.
A triangle appears.
2 Click the triangle and choose Browse All Versions.
34 Chapter 2 Creating, Opening, and Saving a Keynote Presentation
Page 35

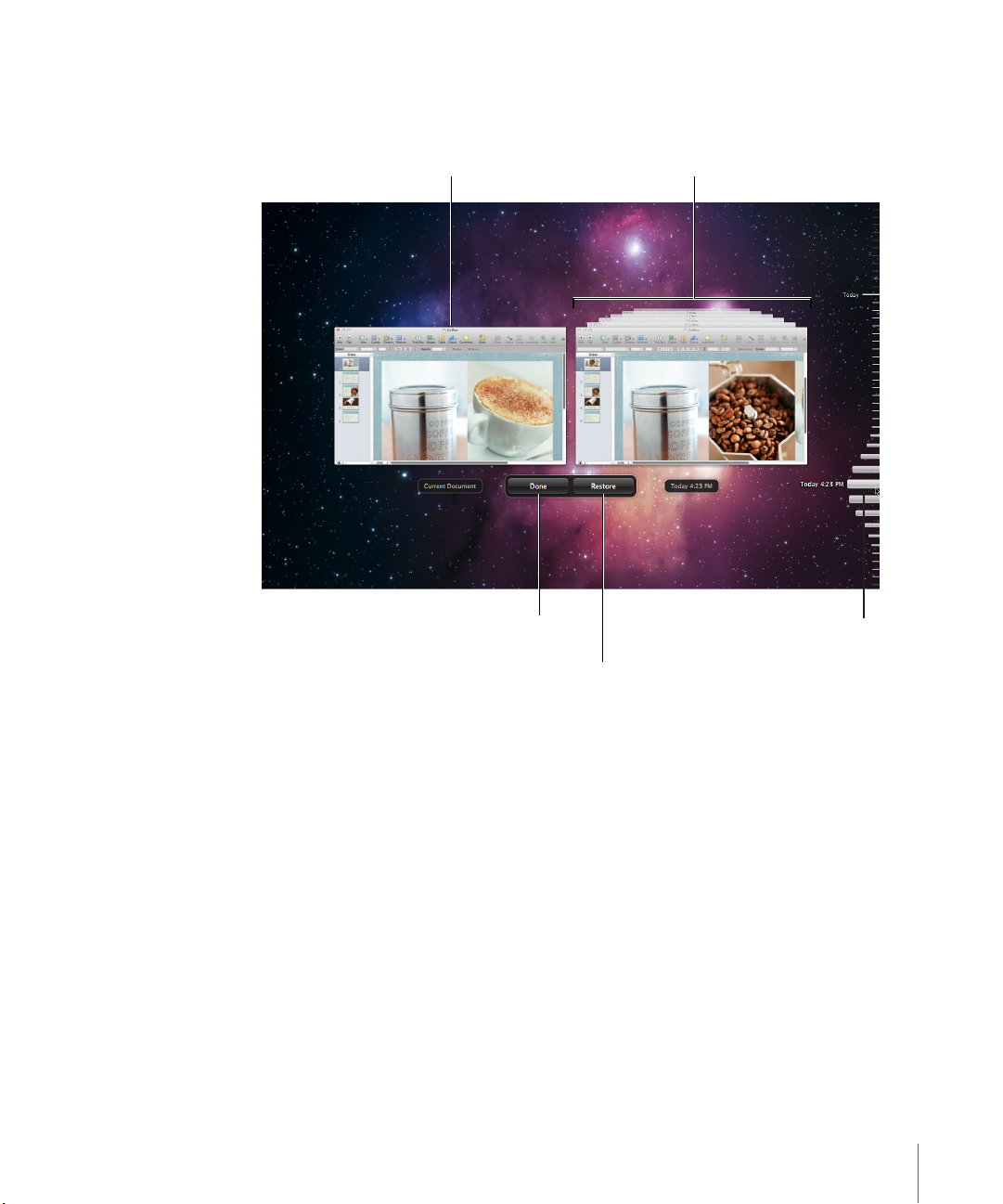
The view changes to show snapshots of all saved versions of the presentation receding
Current version of
the presentation
Past versions of
the presentation
Click to restore the version currently
viewable on the right side of the screen.
Click to leave this view without
restoring an older version.
Drag along the timeline to see
versions saved at different times
in the past.
against a star eld. A timeline along the right side of the screen indicates when the
frontmost version on the right was saved.
3 Drag the handle along the timeline to move back through time and look at older
versions of the presentation.
4 When you nd a version that you want to inspect more closely, click its image.
The version moves to the foreground, where you can click dierent slides to view them,
select items on a slide, open the inspectors, and copy objects or inspector settings.
5 Do any of the following:
To completely restore the older version, click Restore when the version you want Â
is in the foreground. The restored document appears on your regular desktop,
replacing the last version you were working on prior to viewing the older versions.
(That version is then saved in the timeline, if you want to retrieve it.)
To restore only an object, inspector setting, or text from the older version, copy the Â
item by selecting it and pressing Command-C, and then click Current Document to
view the current version of the presentation. Locate the slide where you want to
paste the item you just copied and click to insert the cursor where you want the
item to appear on the slide. Paste the item by pressing Command-V.
Chapter 2 Creating, Opening, and Saving a Keynote Presentation 35
Page 36

To compare the older version side-by-side with the current version, click Current Â
Document.
6 To return to your regular desktop, click Done.
Saving a Document as a Theme
You can modify a theme and then save it so that it appears in the Theme Chooser for
you to use again.
To save a document as a theme:
Choose File > Save Theme. m
See “Designing Master Slides and Themes” on page 230 for additional details about
designing your own themes and masters.
Saving Search Terms for a Document
You may want to mark your Keynote document with the author’s name, keywords,
or other comments to make them easier to nd on your computer. For example,
on computers running Mac OS X, you can use Spotlight to search for documents
containing such information.
To store information about a document:
1 Click Inspector in the toolbar, and then click the Document Inspector button.
2 Click Spotlight.
3 Type information in the elds.
To search for presentations containing stored information using Spotlight, click the
search icon (looks like a magnifying glass)at the top-right corner of the screen, and
then type what you want to search for.
Locking a Presentation So It Can’t Be Edited
If you’re running Mac OS X v10.7 (Lion) or later, you can lock your presentation so you
can’t edit it by accident, when you only intend to open and view it. You can easily
unlock the presentation at any time to continue editing it.
To lock a presentation:
1 Open the presentation you want to lock, and hold your pointer over the name of the
presentation at the top of the Keynote application window.
A triangle appears.
2 Click the triangle and choose Lock.
To unlock a presentation for editing:
Hold your pointer over the name of the presentation at the top of the application m
window until the triangle appears, click the triangle, and then choose Unlock.
36 Chapter 2 Creating, Opening, and Saving a Keynote Presentation
Page 37

Undoing Changes
If you don’t want to save changes you made to your document since opening it or last
saving it, you can undo them.
Here are ways to undo changes:
To undo your most recent change, choose Edit > Undo or press Command-Z. m
To undo multiple changes, choose Edit > Undo multiple times (or press Command-Z) m
multiple times. You can undo any changes you made since opening the document or
reverting to the last saved version.
To undo one or more Edit > Undo operations, choose Edit > Redo (or press Shift- m
Command-Z) one or more times.
To undo all changes you made since the last time you saved your document, choose m
File > “Revert to Saved” and then click Revert.
To revert to the last saved version after making changes you did not save:
Choose File > “Revert to Saved.” The changes in your open document are undone. m
Password-Protecting Your Document
If you want to limit who can open and view your Keynote document, you can protect
it with a password. Anyone who receives the document from you will need to know
the password in order to open it for editing or viewing, or to remove or change the
document’s password.
Another way to password-protect a document is to require a password to stop the
presentation when it’s playing. If a slideshow is password protected in this way, you
must provide the name and password for the administrator of the computer on which
the slideshow is running.
To add or change a password on a Keynote document:
1 Click Inspector in the toolbar, and then click the Document inspector button.
2 In the Document inspector, click Document.
3 Select the checkbox for “Require password to open.”
If you’re changing an existing password, click Change Password, and then type the
current document password.
4 Type the password you want to use in the Password eld.
Passwords can consist of almost any combination of numerals and capital or lowercase
letters and several of the special keyboard characters. Passwords with combinations of
letters, numbers, and other characters are generally considered more secure.
Chapter 2 Creating, Opening, and Saving a Keynote Presentation 37
Page 38

If you want help to create an unusual or strong password, click the button with the
key-shaped icon next to the Password eld to open the Password Assistant and use it
to help you create a password. You can select a type of password in the pop-up menu,
depending on which password characteristics are most important to you.
A password appears in the Suggestion eld; its strength ("stronger” passwords are
more dicult to break) is indicated by the length and green color of the Quality bar. If
you like the suggested password, copy it and paste it into the Password eld.
If you don’t like the suggested password, you can choose a dierent password from
the Suggestion eld pop-up menu, increase the password length by dragging the
slider, or type your own.
5 Type the password again in the Verify eld.
6 Type a reminder for yourself in the Password Hint eld.
The password hint appears if you try to open a document three times with the
wrong password.
7 Click Set Password.
8 Press Command-S to save the presentation.
To require a password for stopping a presentation:
In the Document pane of the Document inspector, select the checkbox for “Require m
password to exit show,” and then press Command-S to save the presentation.
When stopping a presentation that requires a password, just type the name and
password of the computer’s administrator in the eld that appears after you try to
stop the presentation. For details about stopping a presentation, see “Stopping a
Presentation” on page 212 . If the presentation is moved to a dierent computer, you
must enter the name and password of that computer’s administrator to stop the
presentation.
38 Chapter 2 Creating, Opening, and Saving a Keynote Presentation
Page 39

Closing a Document Without Quitting Keynote
When you’ve nished working with a document, you can close it without
quitting Keynote.
Here are ways to close documents and keep the application open:
To close the active document, choose File > Close or click the close button in the m
upper-left corner of the document window.
To close all open Keynote documents, choose File > Close All or press the Option key m
and click the active document’s close button.
If you’ve made changes since you last saved the document, Keynote prompts you
to save.
Chapter 2 Creating, Opening, and Saving a Keynote Presentation 39
Page 40

Creating and Managing Slides
3
Here are some ways to work eciently in Keynote when
creating new slides, keeping longer presentations organized,
and collaborating.
About Adding, Deleting, and Organizing Slides
Each new slide you create uses one of the Keynote master slides (templates). Each
master slide has certain elements on it, such as a title, bulleted text, and media
placeholders (containing photos). When you create a new Keynote document, the rst
slide automatically uses the Title & Subtitle master slide.
You can change a slide’s master at any time (see “About Changing a Slide’s Theme,
Master, or Layout” on page 44).
40
After you create a new slide, you customize it by adding your own text, images, shapes,
tables and charts, and more.
Adding Slides
There are several ways to append additional slides to your presentation as you work.
Generally when you add a new slide, it’s based on the theme and master of the
selected slide, and the new slide is placed after the selected slide. But if you’re working
in a new document, the rst slide is always a title slide, and the next slide you add is
based on the second master from the set of masters for that theme.
Whether in navigator view, outline view, or light table view, you can always rearrange
slides by dragging them around. And you can always change a slide’s theme or master
after you’ve added it.
Here are ways to add a slide:
Select a slide in the slide navigator and press Return. m
Select a slide and click the New (+) button in the toolbar. m
Select a slide and choose Slide > New Slide. m
Page 41

Press Option and drag a slide until you see a green circle with a plus sign (+) inside it. m
This action duplicates the dragged slide.
Select a slide and choose Edit > Duplicate (or press Command-D). m
To quickly create multiple slides from multiple media les:
Drag one or more images from the Finder or the Media Browser to the slide navigator m
or light table view.
Copying, Cutting, and Pasting Objects and Slides
You can copy or delete text or an object from one slide and place it on another slide.
To copy an object or slide:
Select the object or slide and choose Edit > Copy, or press Command-C. m
Copying an object retains it temporarily in a holding area called the Clipboard so you
can paste it to a new location.
To paste an object or slide:
1 Copy or cut the object or slide, and then do one of the following:
To paste an object, click the slide on which you want to paste the object. The object will
be pasted into the same location on the new slide where it was on the original slide.
To paste an entire slide, select the slide (in the slide navigator) after which you want to
paste the new one.
2 Choose Edit > Paste or press Command-V.
If you’re pasting text, its formatting is retained when you paste it. If you want the text
to take on the formatting of the text in the location where you’re pasting it, choose
Edit > “Paste and Match Style.”
Here are ways to cut (or delete) an object:
Select it and choose Edit > Cut, or press Command-X. m
Cutting an object retains it in the Clipboard so you can paste it to a new location.
Select it and choose Edit > Delete, or press the Delete key. m
Removing an object from a slide in this way does not retain it in the Clipboard.
To paste an entire slide in a new location:
Choose Edit > Copy or Edit > Cut, select the slide after which you want the new slide m
to appear, and then choose Edit > Paste.
Objects that have been copied or cut remain on the Clipboard only until you choose
Copy or Cut again, or until you turn o your computer. The Clipboard holds the
contents of only one copy or cut operation at a time.
Chapter 3 Creating and Managing Slides 41
Page 42

Grouping Slides
In navigator view, you can create groups of slides by indenting them as many levels
deep as you need to. Indented (subordinate) slides are called children. Indenting slides
doesn’t aect how the slideshow plays.
To see navigator view, click View in the toolbar and choose Navigator.
Here are ways to work with groups of slides in navigator view:
To indent slides, select them and press Tab or drag the slides to the right until you see m
a blue triangle.
You can create more indentation levels by pressing Tab again or dragging farther to
the right. However, you can indent a slide only one level deeper than the slide above it.
To remove an indentation, select the slides and drag them to the left or press Shift-Tab. m
To show or collapse (hide) a group of slides, click the disclosure triangle to the left of m
the rst slide above the group.
If a group of slides is collapsed so that you see only the top slide in the navigator view,
deleting the top slide deletes all its children, too. If the group isn’t collapsed, deleting
the top slide moves all its children up one level.
To move a group of slides, select the rst slide in the group and drag the group to a m
new location in the slide navigator.
Deleting Slides
You can delete a single slide or a group of slides.
Here are ways to delete slides:
To delete a slide, select the slide in the slide navigator and press the Delete key. You m
can hold down the Shift key while clicking to select multiple slides to delete.
If you delete the rst slide in a group (see “Grouping Slides” on page 42) while the
subordinate slides (children) are visible in the slide navigator, the children are moved
up by one level.
To delete a slide and all its children, hide them (click the arrow to the left of the top m
slide) and press the Delete key.
If you accidentally delete slides, you can recover them immediately by choosing Edit >
Undo Delete.
Skipping Slides
You can skip a slide when your slideshow plays without deleting the slide from
your document.
42 Chapter 3 Creating and Managing Slides
Page 43

To skip one or more slides, do either of the following:
Select the slide or slides in the slide navigator, outline, or light table view, and then m
choose Slide > Skip Slide.
Hold down the Control key as you click the slide, and then choose Skip Slide. m
To make a skipped slide visible in a slideshow, do either of the following:
Select it and then choose Slide > Don’t Skip Slide. m
Hold down the Control key as you click the slide, and then choose Don’t Skip Slide. m
If you frequently skip slides, you can add a Skip Slide button to the Toolbar. To learn
how, see “The Toolbar” on page 21.
Reordering Slides
Whether you’re using navigator, outline, or light table view, you can reorder slides by
just dragging them around.
To reorder slides:
Select one or more slides and drag them to a new location. m
Adding Slide Numbers
You can add slide numbers (similar to page numbers) to individual slides, or turn
on numbering for a master slide so that each new slide based on that master
automatically gets an ascending slide number.
You can also show and hide slide numbers on all your slides at once.
Here are ways to add slide numbers:
Select a slide in the slide navigator, open the Slide inspector, click Appearance, and m
then select Slide Number. The number assigned reects the location of the slide in the
slide navigator (skipped slides aren’t numbered).
To add slide numbers to a master slide, click View in the toolbar and choose Show m
Master Slides. In the master slide navigator, select the master slide you want to modify.
Open the Slide inspector, click Appearance, and then select Slide Number.
To show or hide numbers on all slides:
Choose Slide > “Show Slide Numbers on All Slides” to show all slide numbers, or “Hide m
Slide Numbers on All Slides” to hide slide numbers.
After you’ve added slide numbers, drag the number wherever you like on the slide and
use the Font panel to format the number. To learn more, see “The Fonts Window” on
page 26.
Chapter 3 Creating and Managing Slides 43
Page 44

About Changing a Slide’s Theme, Master, or Layout
You can change a slide’s theme, master, or layout at any time.
 Theme: Choose a dierent theme when you want to change a slide’s overall look
and feel—for example, its background color, fonts, and “tone” (professional or fun).
 Master: Choose a dierent master slide when you want to use a dierent
predened layout. For example, you could easily change a slide from a vertical
photo layout to a horizontal photo layout by selecting a new master with the layout
you want.
You can also change the layout on a slide’s master—or add new elements to a
master, such as a logo—when you want that change to appear on all the slides that
use that master.
 Layout: Customize a slide’s layout when you want to add, delete, or modify slide
elements such as text boxes and object placeholders without modifying its master
or selecting a dierent one.
For more details about slide themes and master slides, see “About Themes and Master
Slides” on page 13 .
Changing a Slide’s Theme
If you’re creating slideshows with many “chapters” or subheadings, you can use
multiple themes in a slideshow to visually separate slides into chapters or topics. Or,
you may want to change the theme of your entire slideshow or only a few
individual slides.
It’s easy to change the theme of one or more slides at a time, and the slide will take on
all the attributes of its new theme.
However, if you’ve made formatting changes to a slide that you want to retain, or
if you want to change the theme for all of your slides, you can choose to retain the
custom formatting. But if you’ve made formatting changes to a slide that you want to
get rid of, you can reapply the theme’s default settings.
To change a slide’s theme:
Select the slide and click Themes in the toolbar, and then choose a new theme. m
To return a slide to its theme default settings:
Select the slide and choose Format > “Reapply Master to Slide.” m
To change the theme of multiple slides:
1 In the slide navigator, select the slide or slides whose theme you want to change.
If you want to change all the slides, you don’t need to select them all; you can skip
this step.
2 Click Themes in the toolbar and choose Theme Chooser.
44 Chapter 3 Creating and Managing Slides
Page 45

3 Select a new theme.
4 Choose an option from the Apply Theme To pop-up menu.
All Slides: Changes the theme of all the slides in your presentation.
Selected Slides: Changes the theme of only the slides you’ve selected.
5 Depending on whether or not you want to keep formatting changes you’ve made, do
one of the following:
If you don’t want to keep formatting changes, deselect “Retain changes to theme defaults.”
If you do want to keep formatting changes, make sure the checkbox remains selected.
6 Click Choose to apply the new theme.
Applying a New Master to a Slide
You can change a slide’s master at any time. For example, you might want to change a
slide featuring a photo from a horizontal to a vertical photo master.
Any style changes you’ve made to the slide (for example changing the font), are
retained when you change its master, but you can remove the style changes by
reapplying the slide master.
To quickly choose another master for a slide:
Select the slide whose master you want to change, click Masters in the toolbar, and m
then choose a dierent master slide.
To return a slide to its theme default settings:
Select the slide and choose Format > “Reapply Master to Slide.” m
To change a slide’s master using the Slide inspector:
1 Select the slide whose layout you want to change.
2 Choose View > Show Inspector, and then click the Slide inspector button.
3 Click Appearance.
4 To apply a dierent slide master, click the slide thumbnail image and choose a master
from the pop-up list.
Customizing an Individual Slide’s Layout
You can easily add a preformatted title box, body text box, object placeholder, or slide
number to individual slides, without changing the slide’s master.
To change a slide’s layout:
1 Select the slide whose layout you want to change.
2 Choose View > Show Inspector, and then click the Slide inspector button.
Chapter 3 Creating and Managing Slides 45
Page 46

3 Click Appearance.
Choose a background
color or image.
Choose a slide layout
from among the
master slides.
Drag an image here
from the Media Browser
or the Finder.
4 To add a title box or other elements to the slide, use the checkboxes below the master
slide thumbnail image.
5 To apply a background, choose a background type from the Background
pop-up menu.
Color Fill: Makes the background a single, solid color. Click the color well and choose a
color in the Colors window.
Gradient Fill: Colors the background with a color gradient. Click each color well and
choose colors in the Colors window.
Image Fill: Uses your own image as a background. Click Choose and select an image.
Tinted Image Fill: Uses your own image with a semiopaque color tint over it. Click
Choose and select an image.
If you chose Image Fill or Tinted Image Fill, choose a scaling option from the pop-up
menu. See “Filling an Object with an Image” on page 102 for more information.
You can also modify a slide’s master slide, or even create a new one. See “Designing
Master Slides and Themes” on page 230 for more information.
Making the Same Change on Multiple Slides
The easiest way to quickly make the same change on multiple slides—for example,
resizing text, repositioning a graphic, or using a dierent background color—is to
modify the master on which the slides are based.
To customize a master slide:
1 Select a slide you want to modify.
2 Click View in the toolbar and choose Show Master Slides.
46 Chapter 3 Creating and Managing Slides
Page 47

3 In the slide navigator, click the master slide used for the selected slide (the master slide
Add comments to slides.
You can easily show and
hide comments.
has a checkmark next to it).
4 Make your changes to the master slide.
All slides based on that master inherit the changes you make to the master slide.
For more detailed information about modifying master slides and creating your own
themes, see “Designing Master Slides and Themes” on page 230.
Commenting on Slides
As you work on your slideshow, you can add comments to slides. For example, you
could use comments to remind yourself of changes you want to make to the slide. Or
you can use comments to communicate with others with whom you’re collaborating
in developing a presentation. (Comments are dierent from presenter notes; to learn
about writing notes that you can use to prompt you during your presentation, see
“Adding Presenter Notes” on page 202.)
Comments are always on top of the slide canvas, so they may obscure parts of your
slide. Simply drag the comments out of the way, hide them, or resize them.
Chapter 3 Creating and Managing Slides 47
You can move comments anywhere on the slide canvas. If you have your own
presenter display while making a presentation, you can see your comments but your
audience can’t. However, during your presentation you won’t be able to hide, move, or
resize comments that might obscure parts of your slide in the presenter display.
Here are ways to work with comments:
To add a comment, click Comment in the toolbar or choose Insert > Comment. Type a m
note, idea, or reminder, and then drag the comment wherever you want to place it on
the canvas.
To hide or show comments, click View in the toolbar and choose Hide Comments or m
Show Comments.
Page 48

To resize a comment, drag the lower-right corner. m
To delete a comment, click the X in the upper-right corner. m
To format a comment, see instructions in “ m Creating Outlined Text” on page 52 and
“Filling an Object with a Solid Color” on page 100.
To print slides with comments showing, make sure the comments are visible on the m
slide canvas before you print.
48 Chapter 3 Creating and Managing Slides
Page 49

Working with Text
4
Add free text boxes to create labels, captions, and more.
Select text and modify its appearance and alignment within
text boxes, shapes, and table cells. Change the look of bullets
or turn bulleted lists into numbered lists.
Keynote makes your points stand out with sharp, clear text on every slide. Every
theme features beautifully styled text, but it’s always easy to customize it. Using
the Text inspector, you can change the look of bullets, or turn bulleted points into
numbered steps.
Adding text to placeholder text boxes is as easy as typing into them. And you can place
text anywhere on a slide by adding a free text box at the touch of a button. And all text
can be restyled with your preferred colors, fonts, line-spacing, ligatures, and more.
Selecting Text
Before you format or perform other operations on text, you need to select the text—
or the text box containing the text—that you want to work with. When selecting
text directly, such as a single word, line, or paragraph, you can use several keyboard
shortcuts to make it easier.
Here are ways to select text:
To select one or more characters, click in front of the rst character and drag across the m
characters you want to select.
To select a word, double-click the word. m
To select a paragraph, triple-click in the paragraph. m
To select all text in a document, choose Edit > Select All. m
To select blocks of text, click the start of a text block, and then click the end of another m
text block while holding down the Shift key.
To select from the insertion point to the beginning of the paragraph, press the Up m
Arrow key while holding down the Shift and Option keys.
49
Page 50

To select from the insertion point to the end of the paragraph, press the Down Arrow m
key while holding down the Shift and Option keys.
To extend the selection one character at a time, press the Left Arrow or Right Arrow m
key while holding down the Shift key.
To extend the selection one line at a time, press the Up Arrow or Down Arrow key m
while holding down the Shift key.
To select multiple words or blocks of text that aren’t next to each other, select the m
rst block of text you want, and then select additional text while holding down the
Command key.
Deleting, Copying, and Pasting Text
The Edit menu contains commands for text-editing operations.
Here are ways to edit text:
To copy (or cut) and paste text, select the text and choose Edit > Copy or Edit > Cut. m
Click where you want to paste the text.
To have the copied text retain its formatting, choose Edit > Paste.
To have the copied text take on the style formatting of the text in the location where it’s
pasted, choose Edit > “Paste and Match Style.”
To delete text, select the text and choose Edit > Delete or press the Delete key. m
If you accidentally delete text, choose Edit > Undo to restore it.
When you use the Copy or Cut command, the selected text is placed in a holding
area called the Clipboard, where it remains only until you choose Copy or Cut again or
you turn o your computer. The Clipboard holds the contents of only one copy or cut
operation at a time.
Formatting Text Size and Appearance
Change text size, font, color, and other characteristics using the format bar, menu
commands, the Text inspector, and the Fonts window.
Making Text Bold, Italic, or Underlined
The format bar, Format menu, and the Fonts window make changing the appearance
of text quick and easy.
First select some text or a text box containing text you want to make bold or italic
or underlined.
Here are ways to make selected text bold, italic, or underlined:
In the format bar, click the button to create the eect you want: m
Click the B button for bold text. Â
50 Chapter 4 Working with Text
Page 51

Click the I button for italicized text. Â
Set color of text.
Change font typeface,
style, and size.
Make text bold, italic, or
underlined.
Click the U button for underlined text. Â
Choose Format > Font > Bold, Italic, or Underline. m
Click Fonts in the toolbar, and then select a typeface in the Fonts window to make text m
bold, italic, or underlined.
Adding Shadow to Text
You can use the format bar to quickly add a shadow to text. To change the look of the
shadows, use the Fonts window.
First select some text or a text box containing text to which you want to add a shadow.
To add shadows to selected text:
Select Shadow in the format bar. m
To add shadows to selected text and change their look:
1 To add a shadow to selected text, click Fonts in the toolbar, and then click the Text
Shadow button.
2 Drag the shadow opacity slider (the rst slider on the left) to the right to make the
shadow darker.
3 Drag the shadow blur slider (the middle slider) to the right to make the shadow
more diuse.
4 Drag the shadow oset slider (the third slider) to the right to separate the shadow
from the text.
5 Rotate the Shadow Angle wheel to set the direction of the shadow.
You can also use the Graphic inspector to adjust the look of shadows on text; see
“Adding Shadows” on page 98 for more information.
Adding a Strikethrough to Text
Using the Strikethrough command is the simplest way to create a strikethrough line
through selected text. If you want to further modify the look of the line, use the option
available in the Fonts window.
First select some text or a text box containing text to which you want to add
the strikethrough.
Chapter 4 Working with Text 51
Page 52

To add a strikethrough to selected text:
Choose Format > Font > Strikethrough. m
A strikethrough appears through the selected text in the same color as the text.
To add and format a strikethrough to selected text:
1 Click Fonts in the toolbar.
2 In the Fonts window, choose the kind of strikethrough you want from the Text
Strikethrough pop-up menu:
Single: Strikes through the text with a single line.
Double: Strikes through the text with a double line.
A strikethrough appears through the selected text in the same color as the text.
3 To change the strikethrough color, choose Color from the Text Strikethrough
pop-up menu.
4 Select a color in the Colors window.
The strikethrough takes on the color you selected, but the text retains its original color.
Creating Outlined Text
You can make text appear as a stenciled outline.
To create outlined text:
1 Select the text you want to appear outlined, or click where you want to type new text.
2 Choose Format > Font > Outline.
Changing Text Size
There are several ways to change the point size of text to make the text larger or
smaller. If you frequently resize text as you work, you can add Bigger and Smaller icons
to the toolbar to resize text at the touch of a button.
First select the text or text box containing text that you want to resize.
To change the size of selected text size by 1-point increments:
1 Select the text you want to resize.
2 Choose Format > Font > Bigger. Or choose Format > Font > Smaller.
To add Bigger and Smaller icons to the toolbar:
1 Choose View > Customize Toolbar.
2 Drag the Bigger and Smaller icons from the set of icons to the toolbar. You can place
them wherever you want in the toolbar.
3 Click Done.
52 Chapter 4 Working with Text
Page 53

Clicking the Bigger or Smaller button changes the size of selected text by 1-point
increments.
To specify a precise size for selected text:
1 Click Fonts in the toolbar.
2 Select a font size or type the size you want into the Size eld of the Fonts window.
For more information, see “The Fonts Window” on page 26.
Automatically Shrinking Text
If you’re having trouble because your text doesn’t t correctly within the body or title
placeholder text boxes, you can have Keynote automatically shrink it for you so that
you don’t have to gure out what size to make it to make it t. When there’s too much
text in a box for it to be seen, a clipping indicator appears as a small plus sign (+) within
a box at the bottom of the text box.
First you must select the text box that contains the text you want to shrink.
To automatically shrink text to t its selected text box, do any of the following:
Double-click the clipping indicator at the bottom of the text box. m
In the format bar, select the checkbox labeled “Auto-shrink.” m
Hold down the Control key while clicking the text box, and choose “Auto-shrink Text.” m
In the Text inspector, select the checkbox labeled Automatically Shrink Text. m
The amount that the text was shrunk to t in the box is displayed next to the
checkbox in the Text inspector.
When you auto-shrink text, its font and line spacing are adjusted as required to t
within the text box; any specic line-spacing or font size settings you’ve made to the
text are overwritten. But Keynote won’t shrink the text by more than 40%; if the text
is still too large to t in the text box after being shrunk by 40%, clipping will occur
again and you will have to reduce the amount of text in the box, reduce its font size, or
change its font to make it t.
If you copy text from a placeholder text box that had auto-shrinking applied, and
paste it into a text box without auto-shrink, the text will appear in its original size.
If you paste text into a placeholder text box where auto-shrinking has already been
applied, all the text in the text box is readjusted to t within the box.
Chapter 4 Working with Text 53
Page 54

Note: The size of shrunken text is not indicated in the Fonts window, nor is the
apparent spacing reected in the the line and character spacing sliders in the Text
inspector. These controls continue to reect the font size, and character and line
spacing of the original text size. If you make adjustments to these settings on text
to which auto-shrinking has been applied, it aects the settings of the original text,
which you’ll see only if you copy and paste the text into a new text box to which auto-
shrinking has not been applied.
You can apply auto-shrink to the placeholder text boxes on a slide master, and that
quality is inherited by any new slides based on that master. To learn about modifying
slide masters, see the topics below “Designing Master Slides and Themes” on page 230.
Making Text Subscript or Superscript
You can raise or lower text from its baseline to display it as a superscript or a
subscript. Or if you prefer, you can raise or lower the text just a small amount from its
baseline, incrementally.
First select the text that you want to change.
To make selected text subscript or superscript:
Choose Format > Font > Baseline > Subscript. m
Choose Format > Font > Baseline > Superscript. m
To raise or lower the selected text incrementally:
Choose Format > Font > Baseline > Raise. m
Choose Format > Font > Baseline > Lower. m
To restore selected text to the baseline:
Choose Format > Font > Baseline > Use Default. m
If you frequently use superscripts and subscripts as you type, you can add buttons to
the toolbar so that you can create superscripts and subscripts at the click of a button.
To learn how, see “The Toolbar” on page 21.
Changing Text Capitalization
You can quickly make blocks of text all uppercase or lowercase or format text as a title.
First you must select text or the text box that contains the text for which you want to
change capitalization style.
To change text capitalization, do any of the following:
Choose Format > Font > Capitalization and choose an option from the submenu. m
To change the text to all capitals, choose All Caps.
54 Chapter 4 Working with Text
Page 55

To change the text to smaller capitals with larger capitals for uppercase letters, choose
Small Caps.
To change the text to a title format, which capitalizes the rst letter of each word,
choose Title.
To change text from all capitals to no automatic capitalization, choose None. The
characters revert to what you actually typed: If you typed a capital letter, it is
preserved; if you typed a lowercase letter, it is restored.
Changing Fonts
When text is selected, quickly change font family, type, size, color, and background
color using the controls in the format bar.
The Fonts window gives you extensive control over fonts. Use size controls and
typography settings to customize the appearance of your text.
To modify the font of selected text:
1 Click Fonts in the toolbar.
2 In the Fonts window, select a font style in the Family column and then select the
typeface in the Typeface column.
If you don’t see all the font families you know are installed on your computer, select All
Fonts in the Collections column or type the name of the font you’re looking for in the
search eld at the bottom of the Fonts window.
A preview of the selected font appears in the preview pane at the top of the Fonts
window. If you don’t see a preview pane, choose Show Preview from the Action pop-
up menu in the lower-left corner of the Fonts window.
3 Adjust the font size using the size slider or other size controls.
4 Adjust the typography settings of the selected font by choosing Typography from the
Action pop-up menu. In the Typography window, click the disclosure triangles to see
and select the dierent typography eects that are available for the selected font.
Dierent fonts have dierent typography eects available. See “Using Advanced
Typography Features” on page 56 for more information.
Changing Text Color
You can change text color by using the format bar, the Text inspector, and the Fonts
window. Changes you make with any of these tools override color changes already
made with the other tools.
First select some text or a text box that contains text you want to change the color of.
Chapter 4 Working with Text 55
Page 56

Here are ways to change text color:
Ligature not used
Ligature used
Click the Text Color well in the format bar. In the color matrix that appears, select a m
color by clicking it or click Show Colors to open the Colors window for additional color
options.
Click Inspector in the toolbar, click the Text button, click Text, and then click the color m
well. Select a color in the Colors window.
Click Fonts in the toolbar, click the Text Color button in the Fonts window (the third m
button from the left), and then select a color in the Colors window.
Drag a color from the Colors window to the selected text to change the text color. The
topic “The Colors Window” on page 25 provides more detailed instructions for using
the Colors window.
Using Advanced Typography Features
Some fonts, such as Zapno and Hoeer, have advanced typography features, which
you use to create dierent eects. If you’re using a font in a text box that has dierent
typography eects available, you can change many of the eects in the Font submenu
of the Format menu. For example, you may be able to adjust the following:
 Tracking: Place characters closer together or farther apart.
 Ligature: Use or leave out stylish ourishes between letters or at the end or
beginning of lines that combine two or more text characters into one glyph.
In the Ligature submenu, choose Use Default to use ligature settings specied in
the Typography window for the font you’re using. Choose Use None to turn o
ligatures for selected text, or choose Use All to turn on additional ligatures for the
selected text.
Advanced typography features are available in the Typography window.
To open the Typography window:
1 Click Fonts in the toolbar.
2 In the Fonts window, choose Typography from the Action pop-up menu (in the lower-
left corner).
56 Chapter 4 Working with Text
Page 57

Typing Special Characters and Symbols
Using the Mac OS X Characters window, you can insert special characters, such as
mathematical symbols, letters with accent marks, arrows and other “dingbats,” and
more. You can also use this palette to enter Japanese, Traditional Chinese, Simplied
Chinese, and Korean characters, as well as characters from other languages.
To insert special characters or symbols:
1 Place the insertion point where you want the special character or symbol to appear.
2 Choose Edit > Special Characters to open the Characters window (or choose
Characters from the Action pop-up menu in the lower-left corner of the
Fonts window).
3 Choose the type of characters you want to see from the View pop-up menu at the
top of the Characters window. If you don't see the View menu, click the button in the
upper-right corner of the window to show the top portion of the window. Click this
button again to hide the top portion of the window.
4 Click an item in the list on the left to see the characters that are available in
each category.
5 Double-click the character or symbol on the right that you want to insert into your
document, or select the character and click Insert.
If the character or symbol has variations, they appear at the bottom of the window
when you click the Character Info triangle or Font Variation triangle at the bottom of
the palette. Double-click one to insert it in your document.
If the character doesn't appear in your document, Keynote may not support
that character.
Chapter 4 Working with Text 57
Page 58

Using Smart Quotes
Smart Quotes
Straight Quotes
Smart quotes are opening and closing quotation marks that are curly; the opening
quotation marks are dierent from the closing marks. When you don’t use smart
quotes, the marks are straight and the opening and closing marks don’t dier.
To use smart quotes:
Choose Keynote > Preferences, click Auto-Correction, and then select “Use smart m
quotes.”
Adding Accent Marks
You can use the Keyboard Viewer to add accent marks to characters. The Keyboard
Viewer shows the characters for the keyboard layout or input method selected in the
Input menu. For example, if U.S. is chosen in the Input menu, you see the characters
that appear on a U.S. keyboard in the Keyboard Viewer.
To add accent marks:
1 Choose Show Keyboard Viewer from the Input menu on the right side of the menu bar.
The Input menu appears on the right side of your menu bar and looks like a ag or
character. If you don't see the Input menu, go to “Viewing Keyboard Layouts for Other
Languages” for instructions on viewing the Input menu.
2 Press Shift, Option, or Option-Shift to highlight the available accent marks in the
Keyboard Viewer.
The accent mark keys are highlighted. Depending on your keyboard, you may not
need to press any of the modier keys to see the accent keys.
3 Place the insertion point in your document where you want to type.
4 Press the modier key you pressed in step 2 (Shift, Option, Option-Shift, or none) and
then press the key on your keyboard that is in the same place as the accent you see in
the Keyboard Viewer.
5 Release the modier key, and then press the key for the character you want to accent.
For example, on a U.S. keyboard, to make é appear, press Option and E (the accent key),
and then press E (the letter on which you want that accent to appear).
Viewing Keyboard Layouts for Other Languages
The Keyboard Viewer shows the characters for the keyboard layout or input method
that is selected in the Input menu. For example, if U.S. is chosen in the Input menu, you
see the characters that appear on a U.S. keyboard in the Keyboard Viewer.
58 Chapter 4 Working with Text
Page 59

You can use the Keyboard Viewer to see where characters are located on keyboards
used for other languages if you have those fonts installed.
To access the Keyboard Viewer, the Input menu must be visible in the menu bar.
To show the Input menu:
1 Choose Apple > System Preferences and do one of the following:
For Mac OS X 10.6 or later, click Language & Text, then click Input Sources, and then Â
select the checkbox next to Keyboard & Character Viewer.
For Mac OS X 10.5.7 and earlier, click International, then click Input Menu, and then Â
select the checkbox next to Keyboard Viewer.
The Input menu appears on the right side of your menu bar and looks like a ag or
character.
2 Select the checkbox next to a country's keyboard layout or input method to see the
character layout on keyboards used in that country.
3 Select the checkbox next to “Show input menu in menu bar.”
To see the keyboard layout for another language:
1 Choose a language or input method from the Input menu that appears on the right
side of the menu bar.
2 Choose Show Keyboard Viewer from the Input menu.
3 Press keys on your keyboard to see their location on the Keyboard Viewer. Press
Option, Shift, and Command-Option to see accents and special characters.
4 To place a character at the insertion point of your document, click the key for that
character on the Keyboard Viewer.
Inserting a Nonbreaking Space
You can insert a nonbreaking space between words to make sure that the words
always appear in the same line of text.
To insert a nonbreaking space:
Press the Space bar while holding down the Option key. m
Adjusting Font Smoothing
If the fonts on your screen look fuzzy, blurry, or jagged, you may want to adjust the
font smoothing style or change the text size at which Mac OS X starts to smooth
fonts. Fonts may also be distorted when exporting to a PDF le. You can adjust font
smoothing settings to smooth the fonts exported to PDF les.
To smooth the fonts on your screen:
1 Open System Preferences and click Appearance.
Chapter 4 Working with Text 59
Page 60

2 To turn on font smoothing in Mac OS X v10.6 (Snow Leopard) or later, select “Use LCD
font smoothing when available.”
To specify a font smoothing style in Mac OS X v10.5.7 (Leopard) or earlier, choose a
font smoothing style from the “Font smoothing style” pop-up menu.
Depending on the type of display you have, you may notice only small or no
dierences between smoothing styles.
3 If you plan to use small font sizes in your document, choose a point size from the “Turn
o text smoothing for font sizes” pop-up menu.
When text smoothing (“antialiasing”) is on, smaller fonts can be harder to read so you
may want to turn it o for smaller font sizes.
To learn more about font smoothing in Mac OS X, click the Help button in the lower-
right corner of the Appearance preferences window.
Formatting Text Bullets and Numbering
In many placeholder text boxes, Keynote provides preformatted bullet styles that
match the theme you’re using, but you can change them.
You can also change bullets to numbers and vice versa. Or remove preformatted
bullets from text. By default, free text boxes have no bullets or numbering, but you can
add bullets or numbering to any text. You add, remove, and change the type of bullets
or numbering in the Text inspector.
First you must select some paragraphs or a text box containing the paragraphs for
which you want to add or change bullets and numbering.
To add, remove, or change the bullet or numbering style of selected paragraphs:
1 Click Inspector in the toolbar, click the Text button, and then click Bullets.
2 Choose a bullet or numbering option from the Bullets & Numbering pop-up menu,
and then make any necessary adjustments:
No Bullets: Removes all bullets and formats the paragraphs as plain text.
Text Bullets: Lets you use any typed character as a bullet. Select a character from the
list in the pop-up menu or type a new character in the eld. To change the bullet’s
color, click the color well and drag a color from the Colors window back to the color
well. To change the bullet size relative to the text, specify a percentage of its original
size in the Size eld, or select the “Scale with text” checkbox and specify a percentage
of the text size; this option maintains the image-to-text size ratio of the bullets even if
you later change the font size of the text.
60 Chapter 4 Working with Text
Page 61

Image Bullets: Uses an image (for example, a pushpin or a euron) as a bullet. Select
one from the list. To change the bullet size relative to the text, specify a percentage
of its original size in the Size eld, or select the “Scale with text” checkbox and specify
a percentage of the text size; this option maintains the image-to-text size ratio of the
bullets even if you later change the font size of the text.
Custom Image: Lets you use your own image as a bullet. Locate the image you want
in the Open window, and then click Open. To change the bullet size relative to the text,
specify a percentage of its original size in the Size eld, or select the “Scale with text”
checkbox and specify a percentage of the text size; this option maintains the imageto-text size ratio of the bullets even if you later change the font size of the text.
Numbers: Creates a numbered list. Choose a numbering style (for example, Roman or
Arabic numerals) from the pop-up menu. To continue a previous list, select “Continue
from Previous.” Otherwise select “Start at” and type a number in the eld.
Tiered Numbers: Creates a hierarchical numbered list. Choose a numbering style (for
example, Roman or Arabic numerals) from the pop-up menu. To continue a previous
list, select “Continue from Previous.” Otherwise select “Start at” and type a number in
the eld.
3 If you want subordinate points in your list to have a dierent numbering (or bullet)
style—this is usually the case with tiered (hierarchical) lists—click the Indent Level
button to the next level and then select a new numbering style (or bullet style).
Repeat this for each indentation level you want to set for your list hierarchy.
4 To adjust the space between bullets or numbers and the left margin, specify a value in
the Bullet Indent or Number Indent eld.
5 To adjust the space between bullets or numbers and their text, specify a value in the
Text Indent eld.
6 To position bullets or numbers higher or lower relative to their text, use the Align eld.
About Free Text Boxes and Text in Shapes
If you want to add text outside the placeholder text areas on a slide, you can add a
text box to a slide. Text boxes have no bullets (but you can add them) and are perfect
for adding captions to images, adding labels to organization charts or other visual aids,
or simply adding any text that you want to separate from the headings or main body
bullet points on your slides. If you want to place text within a nonrectangular shape, or
if you want to have more control over the color, edges, and style of the text’s container,
put text inside a shape.
Adding a Free Text Box
Place a free text box on any slide. Placing it on a slide master is a quick way to add
it to every slide based on that master; for example, if you want to place copyright
information at the bottom of every slide.
Chapter 4 Working with Text 61
Page 62

To add a free text box:
1 Click Text Box in the toolbar and then just begin typing.
A text box appears on the slide and expands to accommodate your text, inserting line
breaks whenever it reaches the end of the slide.
If you click outside the text box before you begin typing, double-click within the text
box to replace the insertion point within it, and then begin typing.
2 When you’ve nished typing, click outside the text box (or press Command-Return to
stop editing and select the text box).
3 Drag the selection handles to resize the text box.
You can only adjust the width of the text box; its length automatically extends or
shortens to accommodate the text within it. After you’ve adjusted the width of the
text box the width remains xed and only the length changes with the addition or
deletion of text, unless you readjust the width using the selection handles.
4 Drag the text box to position it where you want it on the slide canvas.
5 To lock the text box to the slide canvas so it doesn’t accidentally get moved as you
work, select the text box and choose Arrange > Lock.
To learn about changing the look of the text inside the box, see “Formatting Text Size
and Appearance” on page 50.
To learn about changing the spacing between the text and the inside of the text box,
see “Adjusting Spacing Within Text Box Borders” on page 65.
To learn about formatting the borders and background color of the text box, see
“Filling Objects with Colors or Images” on page 100 and “Changing the Style of
Borders” on page 96.
If you want to add a title or body text placeholder to your slide, see “Customizing an
Individual Slide’s Layout” on page 45.
Putting Text Inside a Shape
All shapes, except lines, can contain text.
To add text to a shape:
1 Place a shape where you want it on the slide canvas.
To learn about adding shapes, see “About Creating Shapes” on page 81.
2 Double-click the shape and type the text you want.
62 Chapter 4 Working with Text
Page 63

If the text extends beyond the border of the shape, a clipping indicator appears.
The clipping indicator
shows that text
extends beyond the
borders of a shape.
3 To resize the shape, select it and drag the selection handles. (If the insertion point is
inside the shape, press Command-Return to get out of text editing mode and select
the shape.)
4 To rotate the shape, hold down the Command key while holding the pointer over
a corner of the shape. When the pointer appears as a curved arrow, drag to rotate
the shape.
To keep its text horizontal after rotating the shape, choose Format > Shape > “Reset
Text and Object Handles.”
5 To add text to a shape that's part of a group, double-click in the text area of the shape
you want to edit.
If you resize the group, everything resizes except the text, but you can still select
text and change its font size. See “Grouping and Ungrouping Objects” on page 93 for
details about grouping objects.
To learn about changing the look of the text inside the shape, see the topics below
“Formatting Text Size and Appearance” on page 50.
To learn about changing the spacing between the text and the inside of the shape, see
“Adjusting Spacing Within Text Box Borders” on page 65.
To learn about formatting the borders and background color of the shape, see
“Changing the Style of Borders” on page 96 and “Filling Objects with Colors or
Images” on page 100.
Setting Text Alignment and Spacing
Make quick and simple horizontal alignment adjustments (such as centering text or
aligning it on the left) by using the Format menu.
When text in a text box, comment, or shape is selected, the fastest way to set the
horizontal alignment of text and set line spacing is to use the format bar.
For vertical alignment and ner horizontal alignment control, use the Text inspector.
To set tab stops, use the horizontal rulers (choose View > Show Rulers).
Chapter 4 Working with Text 63
Page 64

Aligning Text Horizontally
You can change the alignment of paragraphs in a text box, table cell, shape, or column
so that text is aligned to the left or right border, centered, or aligned on both left and
right (justied).
First you must select the text or text box containing text you want to align.
To justify text or align it left, center, or right, do any of the following:
Click the Alignment buttons in the format bar. m
Click Inspector in the toolbar, click the Text button, and then click Text. Click one of the m
ve horizontal alignment buttons, located to the right of the color well.
Choose Format > Text > Align Left, Center, Align Right, Justify, or Auto Align Table Cell m
From left to right, the buttons in the format bar and Text inspector have the
following eects:
Align Left: Places each line of text against the left margin of the object.
Center: Sets the center of each line of text at the center of the object.
Align Right: Sets each line of text against the right margin of the object.
Justify: Spaces characters in each line so that the lines reach both the left and right
margins of the object.
Auto Align Table Cell: Left-justies text and right-justies numbers in a table cell. (This
option is available only if you’ve selected a table or table cell.)
The rst four alignment buttons are available on the format bar when text is selected.
The fth horizontal alignment button is also available on the format bar when a table
cell is selected.
If you want to indent the rst line of text in a paragraph or learn how to remove
paragraph indenting, see “Aligning Text with Tab Stops and Paragraph Indentation” on
page 67.
Aligning Text Vertically
You can change the vertical alignment of paragraphs in a table cell, text box, or
shape so that text is aligned to the top or bottom border or centered between top
and bottom.
To align text to the top, center, or bottom of a text box, table cell, or shape:
1 Select the text box, table cell, or shape whose alignment you want to change.
2 Click Inspector in the toolbar, click the Text button, and then click Text.
64 Chapter 4 Working with Text
Page 65

3 Click one of the three vertical alignment buttons to align text to the top, middle, or
Specify how much space you
want around text inside a text
box, shape, or table cell.
Click to change the amount of
space between lines of text.
bottom of the table cell, text box, or shape.
The vertical alignment buttons are also available on the format bar when you're
working with a table cell.
Adjusting Spacing Within Text Box Borders
The space between the borders of a text box or shape and the text within it is called
the inset margin. You can adjust this spacing using a slider in the Text inspector.
To adjust the inset margin:
1 Select a text box or shape containing text.
2 Click Inspector in the toolbar, and then click the Text inspector button.
3 In the Text inspector, click Text.
4 Drag the inset slider at the bottom of the Text inspector to achieve the look you want,
or specify a value in the adjacent eld.
Setting the Spacing Between Lines of Text
You can increase or decrease the distance between lines of text using the Line Spacing
control in the format bar that appears when text or a text box is selected.
For even more ne control of line spacing, use the controls available in the
Text inspector.
To quickly adjust line spacing:
Select the text you want to change and then choose a value from the line spacing m
pop-up menu.
Selecting Show More opens the Text inspector.
To make ner line spacing adjustments:
1 Select the text you want to change.
2 Click Inspector in the toolbar, click the Text button, and then click Text.
3 Move the Line slider left to decrease spacing or right to increase it.
To specify a precise line spacing value, type a point value in the Line eld, or click the
up or down arrow next to the eld.
Chapter 4 Working with Text 65
Page 66

4 Choose a line spacing option from the Line spacing pop-up menu that appears when
Line spacing pop-up
menu: Click the text
below the Line field
and choose a line
spacing option.
Line field: Type a value
(or click the arrows)
to specify the space
between lines of text
in a paragraph.
you click the text below the line eld.
Standard line spacing (Single, Double, Multiple): The space between lines is
proportional to font size. Use this when the relative distance between ascenders
(parts of letters that extend to the top of the line) and descenders (parts of letters that
extend below the line) should remain xed. Single sets line spacing to single-spaced,
and Double sets it to double-spaced. Use Multiple to set line spacing values between
single and double, or greater than double.
At Least: The distance from one line to the next will never be less than the value you
set, but it may be larger for larger fonts to prevent overlapping text lines. Use this
when the distance between lines should remain xed, but overlap is not desired if the
text gets large.
Exactly: The distance between the baselines.
Between: The value you set increases the space between the lines, instead of
increasing the height of the lines. By contrast, double-spacing doubles the height of
each line.
Setting the Spacing Before or After a Paragraph
You can increase or decrease the spacing before or after paragraphs.
To adjust the amount of space before or after a paragraph:
1 Select the paragraphs or text box you want to change.
2 Click Inspector in the toolbar, click the Text button, and then click Text.
3 Drag the Before Paragraph or After Paragraph sliders to achieve the look you want, or
specify a precise value (for example, 5 pt) in the adjacent elds.
If you set the the After Paragraph spacing to a dierent value than the Before
Paragraph spacing of the subsequent paragraph, the higher value will be used. For
example, if the rst paragraph has an After Paragraph value of 12 points and the
following paragraph has a Before Paragraph value of 14 points, the spacing between
paragraphs will be 14 points.
66 Chapter 4 Working with Text
Page 67

Spacing before a paragraph does not appear if the paragraph is in a text box, shape, or
Blue tab symbols appear on
the horizontal ruler when you
select tabbed text.
Decimal tab
Right tab
Center tab
Left tab
First-line indentation
Left indentation
Right indentation
table cell.
To set spacing around text in boxes, shapes, and table cells, use the Inset Margin
control, described in “Adjusting Spacing Within Text Box Borders” on page 65.
Adjusting the Spacing Between Characters
You can increase or decrease the amount of space between characters.
First select the text or a text box containing text you want to change.
To adjust the amount of space between selected characters, do either of
the following:
Click Inspector in the toolbar, click the Text button, and then click Text. Drag the m
Character slider or specify a percentage in the Character eld to achieve the spacing
you want.
Choose Format > Font > Tracking and choose an option from the submenu to m
tighten or loosen the text spacing by increments. Repeat until you’ve achieved the
look you want.
Aligning Text with Tab Stops and Paragraph Indentation
When you press the Tab key (or Option-Tab if you're working in a table cell), the
insertion point (and any text to the right of it) moves to the next tab stop, and any
new text you type begins at that point. By default, tab stops occur every ve spaces,
but you can set your own tab stops using the tab stop symbols in the horizontal ruler.
Use the ruler also to set text margins, indentation for the rst line in a paragraph, and
bullet indentation as well.
To see the tab stop and indentation symbols in the horizontal ruler, make sure the
ruler is showing and you have some text selected on the slide. You can set up the ruler
to display the units you want in Ruler preferences.
The symbols are very small blue shapes in the horizontal ruler. There are several types,
each indicating a dierent alignment:
Right-facing triangle: Aligns the left side of text with the tab stop.
Chapter 4 Working with Text 67
Page 68

Left-facing triangle: Aligns the right side of text with the tab stop.
Choose from among
these tab types.
Diamond: Places the center of text at the tab stop.
Circle: For numbers, aligns the decimal character (such as a period or comma) with
the tab stop.
Down-facing triangle: Sets left and right text indentation for the currently selected
paragraph.
Narrow rectangle: Sets the rst-line indentation (hanging indentation) for the
currently selected paragraph.
Tiny square: Sets the bullet (or number) indentation for the currently selected
paragraph.
To set up the horizontal ruler:
1 Choose View > Show Rulers to make the horizontal ruler appear.
Place the insertion point in any text to see the small blue tab stop symbols for the
current paragraph.
2 To change the units of measure in the rulers, choose Keynote > Preferences, click
Rulers, and choose an item from the Ruler Units pop-up menu:
To display measurements as a percentage of the distance across the page, choose Keynote
> Preferences, click Rulers, and then select “Display ruler units as percentage.”
To place the ruler's horizontal origin point at the center of the page, choose Keynote >
Preferences, click Rulers, and then select “Place origin at center of ruler.”
When you change ruler settings in Keynote preferences, the new settings apply to all
documents viewed in Keynote until you change the settings again.
Here are ways to work with tab stops:
To move a tab stop, drag its symbol along the ruler. m
To add a new tab stop, click the ruler in the position where you want the new tab stop m
to be.
To change the tab to a dierent alignment type, double-click its symbol repeatedly m
until the type you want appears, or hold down the Control key as you click the tab
symbol, and select an option from the shortcut menu.
To remove a tab stop, drag its symbol o the ruler. m
68 Chapter 4 Working with Text
Page 69

Here are ways to set paragraph indentations:
First-line indentation
Left indentation
Right indentation
To set the indentation of the paragraph’s rst line, drag the narrow rectangular symbol m
along the ruler.
To change the right paragraph indentation, drag the right indentation symbol m
(downward blue triangle on the right side of the horizontal ruler) to the position
where you want the right edge of the paragraph to end.
To change the left indentation, drag the left indentation symbol (downward blue m
triangle on the left side of the ruler) to where you want the left edge of the paragraph
to begin.
To set the bullet (or numbering) indentation:
Drag the small blue square along the ruler. m
Presenting Text in Columns
You can arrange text in columns within a text box or rectangular shape. When text has
lled one column, it ows into the next column.
Use the Columns pop-up menu in the format bar to quickly divide text into columns.
To set columns of diering or precise widths, or to create more than four columns, use
the Text inspector.
First select the text box or shape you want to format with columns of text.
To quickly divide text into equal columns:
Click the Columns button in the format bar, and then select the number of columns m
you want, up to four.
To create and format columns using the Text inspector:
1 Click Inspector in the toolbar, click the Text button, and then click Columns.
2 Specify the number of columns you want in the Columns eld.
3 To create columns of diering widths, deselect “Equal column width,” double-click a
Column value in the table, and type a new width.
Chapter 4 Working with Text 69
Page 70

To create equal-width columns, select “Equal column width.”
4 To change the spacing between columns, double-click a Gutter value and type a
new value.
Checking Your Slides for Textual Errors
Keynote provides several tools for checking your spelling and xing mistakes.
Checking for Misspelled Words
Keynote has a spell-checking utility that you can set to ag spelling errors as you type.
Or, if you prefer, you can check your entire document at once or check selected text at
any time.
When the spell-checker catches them, misspelled words appear with a red dashed line
below them.
Here are ways to nd misspelled words:
To check spelling as you type, choose Edit > Spelling > “Check Spelling as You Type.” m
To turn o spell checking as you type, click Edit > Spelling > “Check Spelling as You
Type” to deselect it (make sure the checkmark is not visible next to the command).
To check spelling from the insertion point to the end of the slideshow, click to place m
the insertion point and choose Edit > Spelling > Check Spelling. To limit spell checking
to a specic part of the document, select the text you want to check before choosing
the command.
The rst misspelled word found is highlighted. You can correct it or choose the same
command again to continue checking the document.
To go through the text more quickly, press Command-semicolon (;) to continue
checking the document.
To check spelling m and view suggestions for misspelled words, choose
Edit > Spelling > Spelling.
The Spelling window opens. To automatically accept the spelling suggestions, choose
Keynote > Preferences, click Auto-Correction, and then select “Automatically use spell
checker suggestions”.
For further details about working with the Spelling window, see “Working with Spelling
Suggestions” on page 70.
Working with Spelling Suggestions
Use the Spelling window to nd alternative spellings of words in your slideshow text.
To work with spelling suggestions:
1 Choose Edit > Spelling > Spelling.
70 Chapter 4 Working with Text
Page 71

The Spelling window opens and the rst misspelled word is highlighted.
Each language has a dierent spelling dictionary. To make sure that the correct
language is selected, select the text you want to work with, click Inspector in the
toolbar, click the Text button, and then click More. Select a language from the
Language pop-up menu.
2 To replace the incorrect spelling in the text, double-click the correct word or spelling in
the list of suggested corrections.
3 If the correct word doesn't appear in the list of suggested corrections but you know
the correct spelling, select the misspelled word in the Spelling window, type the
correct word, and click Change (or Correct).
4 If the current spelling is correct and you want to leave it as it is, click Ignore or Learn.
Use Learn if the term is one you use often and you want to add the term to the
spelling dictionary.
If you used Learn and want to undo the eect of the Learn operation, do one of
the following:
If you’re using Mac OS X version 10.4, type the word into the text eld below the Â
Guess list, and then click Forget.
If you’re using Mac OS X version 10.5, Control-click the word and choose Unlearn Â
Spelling from the pop-up menu.
5 If no alternate spellings appear in the list of suggested corrections, select the
misspelled word in the Spelling window and try a dierent spelling.
6 Click Find Next and repeat steps 2 through 5 until you nd no more spelling errors.
You can also hold down the Control key and click a misspelled word. From the pop-up
menu you can choose an optional alternative spelling, click Learn, or click Ignore.
Automatically Substituting Text
Keynote can be set to recognize and replace text you don't want with text you do
want. For example, when you type “teh,” Keynote can automatically change it to “the.”
To set up automatic text substitution:
1 Choose Keynote > Preferences.
2 Click Auto-Correction and make settings as desired.
To automatically convert single and double quotation marks to smart quotes so that
opening and closing quotation marks are not identical, select “Use smart quotes.”
To make sure that the rst word in a sentence begins with a capital letter, select “Fix
capitalization.”
To automatically convert the letters in “1st,” “2nd,” “3rd,” and so on into superscripts,
select “Superscript numerical suxes.”
Chapter 4 Working with Text 71
Page 72

To set Keynote to automatically detect that something you've typed is an email
address or a URL, select “Automatically detect email and web addresses.” Email and
web addresses you type automatically become hyperlinks for Mail or Safari.
To use automatic list generation, select “Automatically detect lists.”
To automatically replace misspelled words if there is only one option in the spelling
dictionary, select “Automatically use spell checker suggestions.”
To replace one or more characters with one or more dierent characters, select
“Symbol and text substitution.” Then use the rows in the table to dene and activate
specic substitutions. For example, when you type (c), you can have Keynote
automatically convert it to © by putting a checkmark in the On column. To add a row
to the table to dene your own substitution, click the Add (+) button. To remove a
selected item, click the Delete (–) button.
After you specify substitution settings, they'll apply to any text you change or add in
any Keynote document.
Finding and Replacing Text
You can nd every instance of a word or phrase in your document and optionally
change it to something else.
Here are ways to nd and replace text:
Choose Edit > Find > Find, click Simple or Advanced to set up nd/replace criteria, and m
then click a button to conduct nd/replace operations.
Simple: In the Find eld, type the text you want to nd, and type any text you want to
replace it with in the Replace eld.
Advanced: In addition to typing Find and Replace text, you can set up additional nd/
replace criteria.
Replace All: Automatically conducts the nd/replace operation without your review.
Replace: Replaces the current selection with the replacement text.
Replace & Find: Replaces the current selection with the replacement text and
immediately nds the next occurrence of the Find text.
Next or Previous: Finds the next or previous occurrence of the Find text.
Use the other commands on the Edit > Find submenu. m
Find: Displays search results for terms typed in the document search eld.
Find Next or Find Previous: Finds the next or previous occurrence of the current
Find text.
Use Selection for Find: Finds the next occurrence of the selected text.
Jump to Selection: Displays the selected text when it's not currently in view.
72 Chapter 4 Working with Text
Page 73

Working with Images, Shapes, and
Other Objects
5
Learn how to add, manipulate, and modify images and
shapes in your slideshow. Many of the same techniques can
also be applied to other objects, such as charts, tables, text
boxes, and movies.
An object is any item you place on your slide that will be seen during the presentation.
Images, shapes, movies, text boxes, tables, and charts are all objects.
This chapter focuses on images—meaning photographs or PDF les—and shapes,
which include simple predrawn shapes (such as triangles and arrows) and custom
shapes that you can draw yourself using the tools available in Keynote. Most of
the techniques covered in this chapter for placing and manipulating shapes and
images can be generalized to tables, charts, and other objects. Any special formatting
considerations pertaining to tables, charts, movies, text boxes, and web views are
covered in other chapters.
Importing Images
Keynote accepts all QuickTime-supported formats, including the following graphics le
types:
TIFF Â
GIF Â
JPEG Â
PDF Â
PSD Â
EPS Â
PICT Â
73
Page 74

To import an image, do any of the following:
Second, choose a source.
First, click a button to go to
your media files.
Third, drag an item to the
document or to an image
well in one of the inspectors.
Search for a file by typing
its name here.
Click Media in the toolbar, click Photos in the Media Browser, select the album where m
your picture is located, and then drag a thumbnail to position it where you want it.
The buttons at the top of the Media Browser give you access to images in your iPhoto
library, movies in your Movies folder, or audio les in your iTunes library.
Choose Insert > Choose, select the le, and then click Insert. m
Drag a le from the Finder. m
Drag a le from another application. m
After importing your image, you can drag it to position it wherever you want on the
slide canvas. Drag the image to the slide navigator to create a new slide containing
the image.
You can use the tools in Keynote to mask (crop) an image; change its brightness,
contrast, and other image qualities; or erase its background.
To learn more about how to manipulate and use images in your larger presentation
design, including how to place, align, resize, reorient, add shadows, reections, borders,
and more, see the relevant topics in “About Manipulating, Arranging, and Changing
the Look of Objects” on page 87. To learn about making images change or move
across the slide during your presentation, see the topics in Chapter 7, “ Using Motion in
Slideshows,” on page 11 2 .
74 Chapter 5 Working with Images, Shapes, and Other Objects
Page 75

Automatically Reducing Images to Fit Your Slides
By default, if an image you place on a slide is larger than the slide, Keynote scales
down the image to t the slide, in a process called downsampling. A downsampled
image has fewer pixels than the original, so some of the image information is removed.
Images in JPEG format remain JPEG images; other formats are converted to TIFF. After
an image has been downsampled, you can’t restore it to its original size by clicking
Original Size in the Metrics inspector. To avoid downsampling and use images at their
original size, turn o automatic downsampling in Keynote preferences.
To turn o automatic downsampling of images:
1 Choose Keynote > Preferences, and then click General.
2 Deselect the checkbox “Reduce placed images to t on the slides.”
If you intend to greatly enlarge or reduce a graphic’s dimensions, consider converting
it to a PDF le before bringing it into Keynote. PDF les don’t lose their crispness when
they are signicantly resized. Other le types may not retain their clarity as well when
they are enlarged or reduced.
Tip: ∏ You can also convert an image on your desktop to a PDF le by using the Grab
application. Open Grab (it’s in the Utilities folder in the Applications folder on your hard
disk). Choose Capture > Selection, and then select the image you want to make into a
PDF le. Choose File > Print, and then click Preview to save the image as a PDF le.
Replacing Theme Images with Your Own Media
The photos you see featured in each Keynote theme are actually media placeholders.
By dragging your own images or movie les to these placeholders, your media is
automatically sized, positioned, and framed to t the slide’s theme.
To test whether the media on a slide is a placeholder, let the pointer rest over it
and see if a help tag appears instructing you to drag your own media le to the
placeholder.
Here are ways to work with media placeholders:
To replace a media placeholder with your own image, movie, or audio le, drag it from m
the Media Browser, the Finder, or another application to the placeholder.
To resize or reposition your image within a media placeholder, click the Edit Mask m
button that hovers over the image after you’ve dropped it onto the placeholder, and
then do any of the following:
To resize your image within the placeholder, drag the resize handle above the
Edit Mask button.
To reposition your image within the placeholder, position the pointer over the image (the
pointer may appear as a hand), and then drag the image to position it where you want.
Chapter 5 Working with Images, Shapes, and Other Objects 75
Page 76

To replace an item you’ve already placed in a media placeholder, drag a new le to it. You
Drag the image to
position the part you
want to show.
Drag the slider to resize
the image.
Click to show or hide the
area outside the mask.
Drag the selection handles
to resize the mask.
don’t have to delete the old le rst.
To reposition a media placeholder on the slide canvas, drag the placeholder to where m
you want.
To remove a media placeholder from the slide canvas, select the placeholder and press m
the Delete key.
To learn about creating media placeholders, or converting them to non-placeholders,
in order to customize a master slide, see “Dening Media Placeholders” on page 234.
Masking (Cropping) Images
You can crop images without actually changing the image les by masking the edges
to get rid of unwanted parts or to change the outline of the image. If you don’t specify
a shape for the mask, by default Keynote uses a rectangular mask, but you can use
any shape available in Keynote, including a custom shape that you’ve created with the
Draw tool, to mask the edges of your image.
To mask an image with a rectangle:
1 Import the image you want to mask.
2 Select the image and then click the Mask button in the toolbar (or choose
Format > Mask).
A mask appears over the image, and some controls appear.
3 To resize the image, drag the slider above the Edit Mask button.
4 Rene the mask by doing any of the following:
 To resize the mask, drag the selection handles on the mask shape. To constrain the
mask’s proportions, hold down the Shift key as you drag.
 To rotate the mask, hold down the Command key as you drag a corner selection
handle on the mask.
76 Chapter 5 Working with Images, Shapes, and Other Objects
Page 77

5 Drag the image to position the part you want to show, or move the mask by clicking
its edge and dragging it.
6 When you’re satised with the position and size of your image and the mask, do any of
the following to nish:
Double-click the mask or the image. Â
Press Return. Â
Click outside the image. Â
Click Edit Mask. Â
7 To resize or rotate the masked image, drag or Command-drag its selection handles.
8 To change the size of the masked image, double-click the masked image, and then
click Edit Mask.
Repeat the steps above as needed.
9 To unmask the image, click Unmask in the toolbar (or choose Format > Unmask).
To mask the image with a predrawn shape (for example, a circle or a star):
Select the image and choose Format > “Mask with Shape” > m shape.
Resize and align the image and the mask as for any masked image, described above.
To mask the image with a custom shape:
1 Create the shape you want to use as a mask and drag it over the image you want
to mask.
2 Hold down the Shift key and click to select both the shape and the image, and then
click Mask in the toolbar (or choose Format > “Mask with Selected Shape”).
3 Resize and align the image and the mask as for any masked image, described above.
Reducing Image File Sizes
If you’ve resized or masked a very large image le, and you want to save the image
le as part of your Keynote document (so that you can easily transfer it to another
computer), but you want to keep the document size to a minimum, you can choose to
save only the smaller (cropped or shrunk) version of the image in your presentation.
Before you reduce the image le size, you must save your document. For details about
how to do this, see “Saving a Presentation” on page 31.
To reduce the le size of your document, do either of the following:
m To reduce the le size of an individual image that you’ve masked or resized to a smaller size,
select the image and choose Format > Image > Reduce Image File Size.
m To reduce the sizes of all masked and resized (shrunk) images, and shortened videos,
choose File > Reduce File Size.
Chapter 5 Working with Images, Shapes, and Other Objects 77
Page 78

To learn more about reducing the size of movie les, see “Reducing the Size of Media
Dragging selects the contiguous
area that uses colors similar to
the color you click.
Files” on page 111 .
Note: After you’ve reduced the size of masked or shrunk image les, you won’t be able
to restore them to their original size. If you later want to restore their original size, you
must add the original image les to the document again.
Images used in image lls or with action builds cannot be reduced in this way. Some
types of image les also may not be reducible.
Removing the Background or Unwanted Elements from an Image
The Instant Alpha tool enables you to make parts of an image transparent in order to
remove the image background.
You’ll get the best results removing solid colors with clear boundaries around them. To
remove areas that are less distinct, select a smaller area and repeat the process.
To remove unwanted elements:
1 Select the image.
2 Click Alpha in the toolbar (or choose Format > Instant Alpha).
3 Click the color you want to make transparent, and then drag slowly over it.
As you drag, the selection grows to include the contiguous area that uses similar
colors. You can control how much of the image is selected by dragging less or more.
If you hold down the Option key while you drag, all instances of the color that you’re
dragging over will be removed from the image.
78 Chapter 5 Working with Images, Shapes, and Other Objects
Page 79

4 Repeat step 3 as many times as you like.
Dragging more here...
...selects more of
the image.
Adjust the contrast of light
and dark tones.
Change the color intensity.
Introduce more warmth
or coolness.
Change the amount of red
or green tones.
Sharpen or soften
the focus.
Adjust shadows and highlights.
Understand the relationship
between shadows and highlights.
Change the levels of dark
and light tones.
Restore original settings.
Adjust the lightness.
Enhance colors
automatically.
You can restore the parts removed from the image at any time. To revert to the
original image, choose Format > Remove Instant Alpha. To restore parts of the image
removed using Instant Alpha, choose Edit > Undo Instant Alpha until the parts have
been restored.
Changing an Image’s Brightness, Contrast, and Other Settings
You can change the brightness, contrast, and other settings of images to improve their
quality or to create interesting eects. Adjustments you make don’t aect the original
image; they aect only the image’s appearance in Keynote.
To adjust an image:
1 Select the image.
2 Choose View > Show Adjust Image.
3 Use the controls to make adjustments.
Chapter 5 Working with Images, Shapes, and Other Objects 79
Page 80

Brightness: Changes the amount of white in the image. Dragging to the right
increases the white in the image, making it appear brighter.
Contrast: Changes the dierence between the light and dark areas of the image. If you
increase contrast, the light parts get lighter and the darks get darker. If you decrease
contrast, the dierence between light and dark decreases. Dragging to the right makes
the edges between light and dark areas more stark, and can make a photo appear
more like an illustration.
Saturation: Changes the richness of color in the image. Dragging to the right makes
the colors richer or more vibrant.
Temperature: Changes the warmth or coolness of the image by adjusting the amount
of warm tones (red) or cold tones (blue).
Tint: Changes the overall color cast of the image by adjusting the amount of red or
green tones.
Sharpness: Sharpens or softens (blurs) the focus of the image.
Exposure: Changes the overall lightness or darkness of the entire image. When you
adjust exposure, every part of the image gets lighter or darker. Increasing the exposure
of an image can also reduce its color.
Histogram and Levels: Describes the total color information in the image, from the
darkest shadow on the left, to the brightest highlight on the right. The heights of the
peaks tell you how much color information falls in a given range.
To set the dark level, drag the left slider toward the middle. Dragging the slider to
the right narrows the range of color and can bring more clarity to the shadows. The
position of the slider determines how much information is in the darkest part of the
image; any information to the left of the slider is omitted from the image. You may
want to drag the slider just to the point that the histogram line shows a noticeable
bump, signifying that detail is available.
To set the light level, drag the right slider toward the middle. Dragging the slider to
the left narrows the range of color and can bring more clarity to the highlights. The
position of the slider determines how much information is in the lightest part of the
image; any information to the right of the slider is omitted from the image. You may
want to drag the slider just to the point that the histogram line shows a noticeable
bump, signifying that detail is available.
Enhance: Automatically adjusts the image by spreading the red, green, and blue tones
evenly across the histogram.
4 To restore the original settings, click Reset Image.
To save any changes you made, save the document. The settings at the time you save
the document are visible anytime you open the Adjust Image window.
80 Chapter 5 Working with Images, Shapes, and Other Objects
Page 81

About Creating Shapes
Keynote provides a variety of predrawn shapes you can add to slides. You can also
create your own custom shapes or alter the lines and contours of a predrawn shape.
Adding a Predrawn Shape
Here are ways to add a predrawn shape:
Click Shapes in the toolbar, and then select a shape from the pop-up menu. m
Choose Insert > Shape > m Shape.
Press the Option key as you click Shapes in the toolbar, and then select a shape from m
the pop-up menu; the pointer changes to a crosshair. Drag across the canvas to create
a shape the size you want. To constrain the shape’s proportions (for example, to keep
triangles equal on all sides), press the Shift key as you drag.
Drag the new shape to wherever you want it on the canvas. To change the shape’s
contours, you must rst make the shape editable; see “Making Shapes Editable” on
page 82.
To learn about manipulating and aligning shapes, and changing their general object
properties, such as color, border style (stroke), size, orientation, shadows, and more, see
“About Manipulating, Arranging, and Changing the Look of Objects” on page 87.
Adding a Custom Shape
You can use the Draw tool to create your own shapes.
To create a custom shape:
1 Click Shapes in the toolbar, and then select the Draw tool (or choose Insert > Shape >
“Draw with Pen”).
The pointer changes from an arrow to a small pen tip.
2 Click anywhere in your document to create the rst point of the custom shape.
3 Click to create more points.
Each point you add is connected to the preceding point. To delete a segment you’ve
just created, press the Delete key. You can press Delete multiple times.
4 To stop drawing and close the shape (add a solid line between the last and rst
points), click the rst point.
Chapter 5 Working with Images, Shapes, and Other Objects 81
Page 82

To stop drawing and leave the shape open (no line between the last and rst points)
so that you can work with the shape again later, press the Esc (Escape) key or doubleclick the last point created.
5 To close or add more points to a shape that you previously left open, click once in
the shape to select it, and then click it a second time to show its points. Do any of
the following:
Double-click one of the two points at either end of the open segment; the pointer Â
changes to a pen tip.
To add additional points, click other locations as needed. Â
When you’re ready to stop drawing and close the shape, click the point at the end of
the open segment.
6 Select the shape’s border and drag it to wherever you want it on the canvas.
If you want to go back and further modify the points or line contours of the shape you
created, select the shape and then click it again to make it editable, and then follow
the instructions for modifying shapes.
To learn about manipulating and aligning shapes, and changing their general object
properties, such as color, border style (stroke), size, orientation, shadows, and more, see
“About Manipulating, Arranging, and Changing the Look of Objects” on page 87.
Making Shapes Editable
You can manipulate and reshape the points and contours of a shape you’ve already
placed on your slide canvas. Before you can edit a shape in this way, you need to make
it editable.
Here are ways to make shapes editable:
To make a predrawn shape editable, select the shape and then choose m
Format > Shape > Make Editable.
Red points appear on the shape. Drag the points to edit the shape. Later, to edit a
predrawn shape that has been made editable, click it once to select it, and then click it
again to make it editable.
To make a custom shape editable, click once in the shape to select it, and then click a m
second time to show its editing points.
To learn the details of manipulating the points and contours of a shape after you’ve
made it editable, see the relevant topics.
82 Chapter 5 Working with Images, Shapes, and Other Objects
Page 83

To learn about editing specic predrawn shapes, see the sections about each shape.
You can also drag a point
to modify the curve.
Drag a control handle or
rotate one or both control
handles to change the curve.
Adding, Deleting, and Moving the Editing Points on a Shape
You can ne-tune the lines and contours of a shape by adding, moving, or deleting its
editing points.
Here are ways to manipulate a shape’s editing points:
To add a point, make the shape editable, press the Option key, and then hold the m
pointer over the shape’s border. The pointer changes into a pen tip with a plus sign (+).
Click the location on the border where you want to add a point, and then move the
point if needed.
To move a point, make the shape editable, click the point, and then drag it to another m
location. You can move several points at the same time by holding down the Shift key
as you click multiple points, and then dragging.
To delete a point, make the shape editable, click the point, and then press the Delete m
key. You can delete several points at the same time by holding down the Shift key as
you click multiple points and then pressing Delete.
Reshaping a Curve
One way to create a unique shape is to reshape the contours of a predrawn shape. This
technique can also be used to readjust the curves of a custom shape.
To reshape a curve:
1 Make the shape editable.
Red points appear on the shape, indicating that you can reshape the curves at these
points.
2 Click a red point on the curve you want to reshape. Handles appear on both sides of
the red point.
3 To adjust the curvature, drag the red point or one of its handles.
Chapter 5 Working with Images, Shapes, and Other Objects 83
Page 84

Move the control handles clockwise or counter-clockwise. Dierent eects result when
you move the handles together or independently of each other. Experiment until you
achieve the desired eect.
To move the handles together, press the Option key, and then drag either one of them.
To move only one handle, press the Command key while dragging it.
4 For more precise control of the contour, add more editing points by holding down
the Option key while you hold the pointer along the shape’s border. When the pointer
takes the shape of a pen tip with a plus sign (+), click where you want to add a new
editing point. For more information, see “Adding, Deleting, and Moving the Editing
Points on a Shape” on page 83.
Reshaping a Straight Segment
You can change the angle between two segments, or change the length of a segment.
To reshape a straight segment:
1 Make the shape editable.
2 Click a corner point.
3 To change the angle between the two attached segments, drag the point clockwise or
counter-clockwise.
4 To change the length of one of the segments, drag the point outward or inward.
5 Add more editing points by holding down the Option key while you hold the pointer
over a line. When the pointer takes the shape of a pen tip with a plus sign (+), click
where you want to add a new editing point.
For more information, see “Adding, Deleting, and Moving the Editing Points on a
Shape” on page 83.
Transforming Corner Points into Curved Points and Vice Versa
You can change one or more points into curves or curves into points. First you must
make the shape editable.
Here are ways to transform corner points into curved points and vice versa:
To change a corner point into a curved point, make the shape editable, and then m
double-click the corner point.
To change a curved point into a corner point, make the shape editable, and then m
double-click the curved point.
To change all corner points in one or more shapes into curved points, make the shapes m
editable, select them, and then choose Format > Shape > Smooth Path.
To change all curved points in one or more shapes into corner points, make the shapes m
editable, select them, and then choose Format > Shape > Sharpen Path.
84 Chapter 5 Working with Images, Shapes, and Other Objects
Page 85

After a shape is editable, you can use the Smooth Path and Sharpen Path commands
Drag to straighten or
round the corner.
Drag to change
the tail length.
Drag up or down to
change the width of the
tail. Drag left or right to
resize the arrowhead.
without making the shape editable again.
Editing a Rounded Rectangle
The rounded rectangle has a circular control that lets you change the corners.
To edit a rounded rectangle:
Select the shape, and drag its blue editing point to the left to straighten the corners, or m
to the right to round them.
Editing Single and Double Arrows
An arrow shape has specialized editing points that enable you to adjust the relative
proportions of the arrow’s head and tail.
Chapter 5 Working with Images, Shapes, and Other Objects 85
To change the proportions of a single or double arrow:
Select the shape, and then do any of the following. m
To make the arrow longer, drag one of the selection handles at its head or tail. Â
To make the entire arrow narrower or thicker, drag one of the selection handles on Â
the arrow’s bounding box near where the arrow’s head and tail meet.
To change the relative thickness of the arrow’s head and tail, place the pointer Â
over the blue editing point where the arrow’s head and tail meet. When the
pointer’s appearance changes, drag the editing point in any direction to adjust the
arrow’s proportions.
Page 86

Editing a Quote Bubble or Callout
View the number of points
currently in the star.
Drag to increase or
decrease the number
of points in the star.
Drag to change the angles
between points in the star.
Quote bubbles and callouts have special editing controls. With these, you can adjust
how square or rounded the shape’s corners are, as well as the thickness and length of
the shape’s tail.
To change the look of quote bubbles or callouts:
Select the shape, and then do any of the following. m
To make the corners more square, drag the blue editing point on its widest edge Â
and drag it toward the shape’s tail. Drag away from the tail to make the corners
more round.
To make the shape’s tail thicker or thinner, drag the blue editing point at the Â
intersection of the shape’s tail and body, inward or outward.
To make the shape’s tail longer, drag the blue editing point at the tip of the tail Â
inward or outward.
To make the shape’s body taller, shorter, wider, or narrower, drag the selection Â
handles on the shape’s bounding box.
Editing a Star
The star shape has a slider that increases or decreases the number of points in the star,
and a blue editing point that makes the angles between the star’s points sharper or
more obtuse.
Here are ways to edit a star:
When you select a star shape, the slider appears. Drag the slider to increase or m
decrease the number of points in the star.
Drag the blue editing point to change the angles between points in the star. m
86 Chapter 5 Working with Images, Shapes, and Other Objects
Page 87

Editing a Polygon
Drag to increase or
decrease the number of
sides in the polygon.
View the number of sides
currently in the polygon.
The polygon has a slider for increasing and decreasing the number of sides in the
polygon.
To edit a polygon:
When you select the polygon, the slider appears. Drag the slider to increase or m
decrease the number of sides in the polygon.
About Manipulating, Arranging, and Changing the Look of Objects
In general, the way you select, arrange, and manipulate objects in Keynote works the
same, whether you’re working with images, shapes, movies, tables, chart elements, or
text boxes. For most objects, you use the same controls to resize and reorient them, as
well as to add shadows, reections, border styles (stroke), ll color or image, and more.
The following topics in this chapter describe the general tools and techniques for
working with all kinds of objects in Keynote. To learn about the additional specics
that pertain to formatting text, and about designing tables and charts, see the relevant
chapters in this guide.
Selecting Multiple Objects
Before you can move, modify, or perform other operations on objects, you must select
them. A selected object has handles that let you move or manipulate the object.
Here are ways to select and deselect objects:
To select a single object, click anywhere on the object (to select an object that has no m
ll, click the edge).
To select several objects on a slide, hold down the Shift key as you click objects. m
To select all the objects on a slide, click the slide and press Command-A. m
To select an object that’s part of a group, you must rst ungroup the objects. Select m
the group, and then choose Arrange > Ungroup.
Chapter 5 Working with Images, Shapes, and Other Objects 87
Page 88

To deselect objects in a group of selected objects, hold down the Command key and m
then click objects you want to deselect.
Copying or Duplicating Objects
The technique you use to copy an object depends on where you want to place the
copy. When the copy will be placed far from the original or in another document,
copying and pasting is generally easier. When you’re working with an object that will
be placed near the original, duplicating is generally easier.
Here are ways to copy objects:
To copy and paste an object, select it, and then choose Edit > Copy. Click where you m
want the copy to appear. Choose Edit > Paste.
To duplicate an object on a slide, hold down the Option key while you drag the object. m
You can also select the object and choose Edit > Duplicate. The copy appears on top of
the original, slightly oset. Drag the copy to the desired location.
To copy an image between Keynote documents, select the image and drag its icon m
from the File Info eld in the Metrics inspector to a slide in the other Keynote le.
Deleting Objects
Deleting objects is quick and easy.
To delete objects:
Select the object or objects and press the Delete key. m
If you accidentally delete an object, choose Edit > Undo Delete.
Moving Objects and Positioning Them on the Slide Canvas
Keynote provides several tools to help you arrange items on your slide canvas with
great precision, including customizable alignment guides and gridlines to help you
keep object positions even on slides and consistent between slides. Objects can be
grouped together, making it easier to manipulate sets of objects, and locked into
position to prevent them from being moved while you work. In addition, objects on a
slide can be layered (overlapped) to create the eect of depth on the slide.
Here are ways to manipulate objects directly:
To move an object to a new location on the slide, drag it. Avoid dragging the object by m
its selection handles because you may inadvertently resize it.
To precisely align objects as you drag them around, you can use alignment guides and
gridlines. See “Using Alignment and Relative Spacing Guides” on page 90 and “Using
Master Gridlines” on page 92 for details.
To constrain the object’s motion to horizontal, vertical, or a 45-degree angle, start m
dragging the object while holding down the Shift key.
88 Chapter 5 Working with Images, Shapes, and Other Objects
Page 89

To move the object in small increments, press one of the arrow keys, causing the m
object to move a point at a time. To move the object ten points at a time, hold down
the Shift key while pressing an arrow key.
To show the position of the object when you move it, choose Keynote > Preferences, m
and then select “Show size and position when moving objects” in the General pane.
To move text or an object inside another object, select the object and choose Edit > m
Cut. Place the insertion point where you want the object to appear, and then choose
Edit > Paste.
Moving an Object Forward or Backward (Layering Objects)
When objects overlap or when text and objects overlap, you can change the order of
objects in the stack.
To move an object in front or in back of text or another object:
1 Select the object you want to move.
2 To move an object a layer at a time, choose Arrange > Bring Forward or Arrange >
Send Backward.
3 To move an object to the very top or bottom of the stack, choose Arrange > “Bring to
Front” or Arrange > “Send to Back.”
If you frequently layer objects, you can add the Front, Back, Forward, and Backward
buttons to the toolbar to work more eciently. To learn about customizing the toolbar,
see “The Toolbar” on page 21.
Quickly Aligning Objects Relative to One Another
You can use menu commands to quickly move objects on the same slide in alignment
or space them equally apart. First, you must select all the objects you want to align
(hold down the Shift or Command key as you click each object to select it).
To align selected objects:
To align the objects with each other, choose Arrange > Align Objects and then choose m
one of the alignment options in the submenu.
Left: Positions objects so that their left edges align vertically to the rst object
you select.
Center: Positions objects so that their centers align vertically to the rst object
you select.
Right: Positions objects so that their right edges align vertically to the rst object
you select.
Top: Positions objects so that their top edges align horizontally to the rst object
you select.
Chapter 5 Working with Images, Shapes, and Other Objects 89
Page 90

Middle: Moves objects vertically so that their centers align horizontally to the rst
object you select.
Bottom: Positions objects so that their bottom edges align horizontally to the rst
object you select.
To space the objects evenly on the slide, choose Arrange > Distribute Objects, and m
then choose an option from the submenu.
Horizontally: Adjusts the horizontal spacing between objects.
Vertically: Adjusts the vertical spacing between objects.
You can also align objects relative to one another by dragging them and using
alignment guides to determine when the objects are correctly positioned.
Using Alignment and Relative Spacing Guides
Alignment guides appear and disappear as you drag objects around a slide canvas,
providing you with instant feedback about relative object position. For example, you
may see alignment guides appear whenever objects are aligned at their centers or at
their edges.
Similarly, relative spacing guides may appear when you have three or more objects
lined up on the canvas. If you drag one object into a line of objects, so that it’s
equidistant from the middle object, relative spacing guides display the distance
between each pair of objects in ruler units.
Relative sizing guides appear when two or more items lined up on a slide canvas have
the same height or width.
These guides appear only while you’re dragging an object. When you let go of the
object, the guides vanish. You can make alignment and relative spacing guides appear
in dierent colors so that it’s easier to know what is coming into alignment as you
move objects around. If you turn on alignment guides or change their color, the
settings apply to all the documents you open in Keynote.
To turn on and customize alignment guides:
1 To set alignment guide options, choose Keynote > Preferences, and then click Rulers.
Select the Object Alignment options that describe when you want alignment guides
to appear:
To show guides when an object’s center aligns with another object or the center of the slide,
select “Show guides at object center.”
To show guides when an object’s edges align with another object, select “Show guides at
object edges.”
2 To change the color of alignment guides, click the Alignment Guides color well and
select a color in the Colors window.
90 Chapter 5 Working with Images, Shapes, and Other Objects
Page 91

3 To set relative spacing guides, select the Object Spacing & Sizing options that describe
when you want guides to appear.
To show distance between three or more equidistant objects in a line, select “Show
relative spacing.”
To show that objects in a line have the same height or width, select “Show relative sizes.”
4 To change the color of relative spacing and sizing guides, click the adjacent color well
and select a color in the Colors window.
5 To show or hide guides while you work, choose View > Show Guides or
View > Hide Guides.
6 To momentarily hide guides, hold down the Command key while you drag an object.
Another way to align objects is to use gridlines on the master slide or specify
precise object position by using x and y coordinates on the slide. See “Using Master
Gridlines” on page 92 and “Positioning Objects by x and y Coordinates” on page 92.
Creating your own alignment guides wherever you need them on each slide can help
you place objects in the same position on dierent slides.
Creating Your Own Alignment Guides
You can create static alignment guides to help you align objects on a slide or place
them in the same position on dierent slides. These alignment guides do not appear
and disappear as you drag objects on the slide canvas, but remain visible on the slide
canvas while you’re working, even if you leave the slide and then return to it later.
To align objects in the same position on dierent slides, place guides in the same
position on each slide, and then use that guide to help you place your objects.
To create an alignment guide:
1 Click View in the toolbar, and then choose Show Rulers.
Note: Alignment guides can’t be created if you’re editing text. Stop editing text by
selecting an object or clicking the slide canvas.
2 Place the pointer over a ruler and drag onto the slide canvas. An alignment
guide appears.
3 Drag the guide where you want it on the slide.
4 To remove an alignment guide that you’ve created, drag it o the edge of the slide.
Alignment guides don’t appear on printed slides or during your presentation.
Chapter 5 Working with Images, Shapes, and Other Objects 91
Page 92

Using Master Gridlines
In addition to alignment guides on a slide, you can align objects using vertical and
horizontal gridlines that divide a slide into equal sections. As you drag an object
around a slide canvas, it “snaps to” the gridlines whenever it aligns with one at its
center or its edge, depending on your Object Alignment preferences.
You can make master gridlines appear in a dierent color from alignment and relative
spacing guides so that it’s easier to know what is coming into alignment as you move
objects around.
To turn on master gridlines:
1 Choose Keynote > Preferences, and then click Rulers.
2 Select either or both of the horizontal and vertical Master Gridlines checkboxes.
3 Type a percentage value in the eld to specify how close together the gridlines
should be.
4 To change the color of gridlines, click the Master Gridlines color well and select a color
in the Colors window.
To temporarily hide gridlines, hold down the Command key while you drag an object.
Gridlines can be seen on the master slides but don’t appear on printed slides.
Positioning Objects by x and y Coordinates
You can place objects precisely where you want them on the slide canvas by
specifying spatial coordinates using the ruler measurements.
To specify an object’s position by its x and y coordinates:
1 Select the object you want to position.
2 Click Inspector in the toolbar, and then click the Metrics inspector button.
3 Enter x and y values (in ruler measurements) in the Position elds.
The specied coordinates determine the position of the upper-left corner of the
object’s container box. If an object is rotated, the x and y coordinates specify the
upper-left corner of the container box of the rotated object, which may be a dierent
size from the original.
The x value is measured from the left edge of the slide canvas. Â
The y value is measured from the top edge of the slide canvas. Â
92 Chapter 5 Working with Images, Shapes, and Other Objects
Page 93

When you enter x and y coordinates for line positions in the Metrics inspector, the
Position a line by specifying x and y
coordinates for its first endpoint.
Position a line by specifying x and y
coordinates for its second endpoint.
Start coordinates refer to the rst endpoint you created (or the upper-left endpoint,
if you didn’t draw the line). If you later ip or rotate the line, the Start coordinates
continue to refer to the same endpoint.
Grouping and Ungrouping Objects
You can group objects together so that they can be moved, copied, resized, and
oriented as a single object. Grouped objects can also be built as a single unit during
object builds.
You can edit an individual object within a group without having to ungroup it rst.
Grouped objects can be grouped again with other objects, creating a hierarchy or
“nesting” of grouped objects. To select an individual object that’s nested in several
levels of grouping, you must click it once for each level of nesting.
To group objects:
1 Hold down the Command (or Shift) key as you select the objects you want to group.
If you can’t select an object, it may be locked; you’ll need to unlock it.
2 Choose Arrange > Group, or click Group in the toolbar.
If you group an object that has a build eect assigned to it, the eect is removed.
To ungroup objects:
Select the group, and then choose Arrange > Ungroup or click Ungroup in the toolbar. m
If the group is locked, unlock it rst.
If you can’t select a group of objects, it may be locked; you’ll need to unlock it.
Ungrouping a grouped object with a build eect assigned to it also removes the
build eect.
To select an individual object that’s been grouped with others:
Click the object you want to edit once to select the group, and again to select the m
individual object.
If clicking once doesn’t select the individual object you want, it may be nested in many
layers of grouping. Click again until the object you want is selected.
Chapter 5 Working with Images, Shapes, and Other Objects 93
Page 94

Connecting Objects with an Adjustable Line
When you want to join two objects with a line, the easiest way to do it is to use a
connection line (rather than creating a separate line as a shape). Two objects joined by
a connection line remain joined even if you reposition the objects on the slide canvas.
To join two objects with a connection line:
1 Hold down the Command key while you select the two objects you want to join, and
then choose Insert > Connection Line.
A straight line appears, connecting the selected objects. You can move the object
separately, and the connection line shrinks, stretches, and changes its position to keep
the objects connected.
2 To make the line curved, drag the white editing point near the center of the line.
If you drag the objects into dierent positions on the slide canvas, the curvature of the
line adjusts to keep the objects connected.
3 To create a gap between the end of the line and one of the connected objects, so that
they aren’t actually touching, drag the blue editing point at the end of the line away
from the object it’s touching.
The line maintains the gap between itself and the connected object as you move the
objects around.
4 To change the line color, style, thickness, or endpoints, format it using the controls in
the format bar or Graphic inspector, as you would for any other line.
For more detailed information about changing these attributes, see the topics below
“Modifying Object Size, Orientation, Outline, and More” on page 94.
Locking and Unlocking Objects
You can lock objects to avoid inadvertently moving them as you work.
After you lock individual or grouped objects, you can’t move, delete, or modify them
in any way until you unlock them. However, a locked object can be selected, copied, or
duplicated; when you copy or duplicate a locked object, the new object is also locked.
To lock an object:
Select the objects you want to lock, and then choose Arrange > Lock. m
To unlock an object:
Select the objects you want to unlock, and then choose Arrange > Unlock. m
Modifying Object Size, Orientation, Outline, and More
You can resize objects, change their orientation, modify their border styles, add
shadows and reections to them, and adjust their opacity. After you’ve created a look
you like, it’s easy to copy it directly to other objects.
94 Chapter 5 Working with Images, Shapes, and Other Objects
Page 95

Resizing Objects
You can resize an object by dragging its handles or typing exact dimensions.
Here are ways to resize objects:
To resize an object by dragging, select the object and then drag one of its m
selection handles. To resize an object in one direction, drag a side handle instead
of a corner handle.
To resize the object from its center, press the Option key as you drag.
To maintain an object’s proportions, hold down the Shift key as you drag. You can
also click Inspector in the toolbar, click the Metrics inspector button, and then select
“Constrain proportions” before dragging.
To show the size of an object when you drag a selection handle, choose Keynote >
Preferences, and then select “Show size and position when moving objects” in the
General pane.
To resize an object using exact proportions, select the object, click Inspector in the m
toolbar, click the Metrics inspector button, and then use the Width and Height controls.
To resize several objects at once, select the objects, click Inspector in the toolbar, click m
the Metrics inspector button, and then type new values in the Width and Height elds.
Select the object and then click Original Size in the Metrics inspector. m
If you’ve resized a very large image le, but you only need to use the smaller version in
your presentation, you can have Keynote keep only a smaller copy of the image, thus
reducing the overall size of your document. See “Reducing Image File Sizes” on page 77.
Flipping and Rotating Objects
You can ip or rotate any object. For example, if you have an image of an arrow that
you want to use in your document, but you need it to point in a dierent direction,
you can reverse its direction vertically or horizontally, or point it at any angle.
Here are ways to change an object’s orientation:
To ip an object horizontally or vertically, select the object, and then choose Arrange > m
Flip Horizontally or Arrange > Flip Vertically.
You can also click Inspector in the toolbar, click the Metrics inspector button, and then
use the Flip buttons.
To rotate an object, select the object, hold down the Command key and move the m
pointer toward an active selection handle until it changes to a curved, double-headed
arrow, and then drag a selection handle.
To rotate an object in 45-degree increments, press the Shift and Command keys while
dragging a selection handle.
You can also click Inspector in the toolbar, click the Metrics inspector button, and then
drag the Rotate wheel or use the Angle controls to set the angle of the object.
Chapter 5 Working with Images, Shapes, and Other Objects 95
Page 96

To rotate a shape but keep its text horizontal, after rotating the shape choose Format m
Choose line endpoints from
these pop-up menus.
Click the color well to
choose a line color.
Choose the line thickness.
(The abbreviation “px”
means pixels.)
Choose a line style.
Choose Line.
> Shape > “Reset Text and Object Handles.”
Changing the Style of Borders
For shapes, chart elements, text boxes, and table cells, you can choose a line style
and color for the object’s border, or you can specify no border. You can also put a
border around imported images. You set border line style and color using the Graphic
inspector and the Colors window.
To set the line style and color of an object’s border:
1 Select the object that you want to modify.
2 Click Inspector in the toolbar, and then click the Graphic inspector button.
3 Choose Line from the Stroke pop-up menu.
4 Choose a line style from the pop-up menu. For tables, only a solid line or None
is available.
5 To change the line thickness, type a value in the Stroke eld (or click the arrows).
6 To change the line color, click the color well and select a color.
7 To give the line endpoints, such as arrowheads or circles, choose left and right
endpoints from the pop-up menus.
96 Chapter 5 Working with Images, Shapes, and Other Objects
Page 97

Framing Objects
Click this arrow and
the thumbnail to
choose a frame style.
Enclose your text boxes, images, movies, shapes, and media placeholders with
graphical borders, known as picture frames.
To add a picture frame:
1 Select the media or media placeholder, click Inspector in the toolbar, and then click the
Graphic inspector button.
2 Choose Picture Frame from the Stroke pop-up menu, and then click the thumbnail to
choose one.
To adjust the thickness of your frame, use the Scale slider or type a specic percentage
in the adjacent eld. (Not all picture frames can be adjusted.)
To change a picture frame:
1 Select a framed object or media placeholder, click Inspector in the toolbar, and then
click the Graphic inspector button.
2 Choose Picture Frame from the Stroke pop-up menu, and then click the arrow next to
the thumbnail to choose a new picture frame.
To remove a picture frame:
Select the media or media placeholder and then choose a line style (or None) from the m
Stroke pop-up menu.
Chapter 5 Working with Images, Shapes, and Other Objects 97
Page 98

Adding Shadows
Change the shadow
color in the color well.
Change the angle of
the shadow with the
Angle wheel.
Offset, Blur, and Opacity
values change the look
of the shadow.
Select the checkbox
to add a shadow to a
selected object.
This object has the default
shadow properties.
This object’s shadow is set
to a different angle.
This object’s shadow has
a high offset value.
This object’s shadow has
the lowest blur factor.
This object has a different
shadow color.
This object’s shadow has
a high blur factor.
Shadows create an appearance of depth on your slides. An object’s shadow appears
on any object behind it. You can create a variety of shadow eects, or remove the
shadow from an object.
To add a shadow to an object or text:
1 Select the object or text.
2 Click Inspector in the toolbar, and then click the Graphic inspector button.
3 Select Shadow to add a shadow to the object. Deselect Shadow to make a shadow
go away.
4 Set the angle for the shadow using the Angle controls.
5 To set how far the shadow is from the object, use the Oset controls.
A high shadow oset value makes an object’s shadow appear longer and slightly
separated from the object.
6 To adjust the softness of the shadow’s edge, use the Blur controls.
A high blur value makes the object’s shadow appear more diuse; a low value gives
the shadow more sharply dened edges.
7 To change the shadow’s transparency, set a percentage in the Opacity eld. Don’t use
the Opacity slider at the bottom of the Graphic inspector, which changes the opacity
of the object (not the object’s shadow).
8 To change the color for the shadow, click the Shadow color well and select a color.
98 Chapter 5 Working with Images, Shapes, and Other Objects
Page 99

Adding a Reection
You can add a reection to an object that reects vertically downward.
To add a reection to an object:
1 Select the object.
2 Click Inspector in the toolbar, and then click the Graphic inspector button.
3 Select Reection and drag the slider to increase or decrease the amount of reection.
Adjusting Opacity
You can create interesting eects by making objects more opaque or less opaque.
When you put a low-opacity object on top of another object, for example, the bottom
object shows through the top object. Depending on how high or low you set the
opacity, the objects below can be highly visible, partly obscured, or completely
blocked from view (at 100-percent opacity).
To change an object’s opacity:
1 Select the object.
2 Click Inspector in the toolbar, and then click the Graphic inspector button.
3 Drag the Opacity slider or enter a percentage in the adjacent eld.
Chapter 5 Working with Images, Shapes, and Other Objects 99
Page 100

For shapes, you can set opacity for ll and stroke colors separately from object opacity.
This circle is set to 100% opacity in the
Graphic inspector. The fill color was set
to 50% opacity in the Colors window.
The circle’s outline was set to 100%
opacity in the Colors window.
This circle is set to 100%
opacity in the Graphic
inspector.
This circle is set to 50% opacity
in the Graphic inspector.
If you move the Opacity slider in the Colors window to modify a ll or stroke color, that
opacity value becomes maximum object opacity. Then, when you change the object
opacity in the Graphic inspector, you’re changing it relative to the opacity you set in
the Colors window.
If you change an object’s opacity and then can’t restore the object’s ll color to 100
percent, it may be because the opacity was set to less than 100 percent in the Colors
window. To x it, select the object, choose View > Show Colors, and then set the
opacity in the Colors window to 100 percent.
Filling Objects with Colors or Images
You can ll shapes, tables, table cells, chart elements, or slide backgrounds with a solid
color, color gradients (colors that shade into each other), or an image.
Filling an Object with a Solid Color
Use the Graphic inspector to ll an object with a solid color.
To change an object’s ll color:
1 Select the object.
2 Click Inspector in the toolbar, and then click the Graphic inspector button.
3 Choose Color Fill from the Fill pop-up menu.
4 Click the color well below the Fill pop-up menu to open the Colors window, and then
select a color in the Colors window.
To learn more about using the Colors window, see “The Colors Window” on page 25.
Filling an Object with Blended Colors (Gradients)
To create color gradients in an object ll, use the options the Graphic inspector. The
basic Gradient Fill options provide the easiest way to blend two colors in a straight
line. The Advanced Gradient Fill options allow you to blend multiple colors in your
10 0 Chapter 5 Working with Images, Shapes, and Other Objects
gradient and to create a circular (radial) gradient.
To open the Graphic inspector:
Click Inspector in the toolbar, and then click the Graphic inspector button. m
 Loading...
Loading...