Page 1

2
3
Aide d'Adobe GoLive Comment utiliser l'aide
omment utiliser l'aide | Sommaire | Index Page précédente 1
C
Comment utiliser l'aide
A propos de l'aide en ligne
Adobe Systems, Inc. fournit une documentation complète dans l'aide Adobe au format
PDF. Cette aide contient des informations sur tous les outils, les commandes et les caractéristiques de l'application à la fois pour Windows et Mac OS. Le format PDF permet de
naviguer facilement dans l'aide en ligne et peut être utilisé par des lecteurs d'écran tiers
compatibles avec Windows. L'aide peut également être imprimée pour être utilisée
comme référence.
Navigation parmi les rubriques d'aide
L'aide s'ouvre dans une fenêtre Acrobat avec le volet Signets activé. Si le volet Signets
n'est pas à l'écran, sélectionnez Fenêtre > Afficher les signets. Vous pouvez également
naviguer dans l'aide en utilisant la barre de navigation, l'index ou la commande
Rechercher dans le document.
La barre de navigation se trouve au sommet de chaque page. Cliquez sur Comment
utiliser l'aide pour revenir à cette introduction. Cliquez sur Sommaire ou Index pour y
accéder.
Cliquez sur les flèches Page suivante ou Page précédente pour faire défiler les pages
de manière séquentielle. Cliquez sur Page précédente pour revenir à la dernière page
affichée. Vous pouvez également utiliser les flèches de navigation dans la barre d'outils
Acrobat.
Utilisation des signets, du sommaire, de l'index et de la commande Rechercher
Le sommaire de l'aide s'affiche sous forme de signets dans le volet du même nom. Pour
afficher les sous-rubriques, cliquez sur le signe plus en regard du signet. Chaque signet est
un lien hypertexte permettant d'accéder à une section d'aide associée.
Pour cela, cliquez sur le signet. La rubrique s'affiche dans le volet de droite et le signet
apparaît alors en surbrillance.
Vous pouvez activer ou désactiver la surbrillance à l'aide de l'option Mettre en surbrillance
le signet actuel à partir du menu du volet des signets.
Pour trouver une rubrique à l'aide du sommaire :
1 Cliquez sur Sommaire dans la barre de navigation au sommet ou au bas d'une page
quelconque.
Cliquez sur une rubrique de la page Sommaire pour en afficher la première page.
Dans le volet Signets, développez la rubrique pour afficher les sous-rubriques.
C
omment utiliser l'aide | Sommaire | Index Page précédente 1
Page 2

2
3
4
2
3
Aide d'Adobe GoLive Comment utiliser l'aide
omment utiliser l'aide | Sommaire | Index Page précédente 2
C
Pour trouver une rubrique à l'aide de l'index :
1 Cliquez sur Index dans la barre de navigation au sommet ou au bas d'une page
quelconque.
Cliquez sur la lettre appropriée au sommet de la page.
Vous pouvez également développer le signet Index, puis cliquer sur une lettre dans le
volet Signets.
Localisez votre entrée, puis cliquez sur le lien du numéro de page pour afficher les infor-
mations.
Pour afficher plusieurs entrées, cliquez sur Page précédente pour revenir au même
endroit dans l'index.
Pour trouver une rubrique à l'aide de la commande Rechercher :
1 Sélectionnez Edition > Rechercher.
Entrez un mot ou une phrase dans la zone de saisie, puis cliquez sur OK.
Acrobat recherche alors dans le document actif en commençant par la page à l'écran et
met en surbrillance la première occurrence du mot ou de la phrase recherchée.
Pour poursuivre la recherche, sélectionnez Edition > Poursuivre la recherche.
Impression des pages d'aide
L'affichage de l'aide à l'écran a été optimisé ; vous pouvez néanmoins imprimer les pages
sélectionnées ou l'ensemble du fichier.
Pour imprimer, sélectionnez Fichier > Imprimer ou cliquez sur l'icône d'imprimante dans la
barre d'outils Acrobat.
C
omment utiliser l'aide | Sommaire | Index Page précédente 2
Page 3

Aide d'Adobe GoLive Sommaire
omment utiliser l'aide | Sommaire | Index Page précédente 3
C
Sommaire
troduction 4
In
Présentation d’Adobe GoLive 9
Introduction à la construction de sites dans GoLive 14
Définition du projet de site et de l’espace de travail 31
Fonctions de mise en page 70
Formatage du texte 103
Utilisation de feuilles de style en cascade 134
Utilisation de tableaux 157
Ajout d’images et de fichiers multimédias 178
Création de formulaires 238
Utilisation d’actions 250
Gestion et affichage de sites Web 289
Utilisation des éléments de construction de site 337
Transfert de fichiers et publication de sites Web 357
Conception de sites collaboratifs 379
Création de diagrammes de conception 406
Utilisation du code source 429
Edition de séquences QuickTime 469
Création de sites Web sans fil 522
Utilisation de contenu dynamique 544
Utilisation de la base de données Web 625
Raccourcis clavier Macintosh 642
Raccourcis clavier Windows 648
Notices juridiques 653
C
omment utiliser l'aide | Sommaire | Index Page précédente 3
Page 4

Aide d'Adobe GoLive Introduction
omment utiliser l'aide | Sommaire | Index Page précédente 4
C
Introduction
Bienvenue
Bienvenue à Adobe
®
GoLive
pement de sites Web. Que vous soyez un utilisateur débutant ou expérimenté, Adobe
GoLive vous fournit les outils nécessaires à l’obtention de résultats de qualité professionnelle.
Adobe GoLive fait partie d’un environnement de travail offrant une grande compatibilité
avec d’autres applications d’Adobe, parmi lesquelles Adobe Photoshop
Adobe Illustrator
Adobe Premiere
®
, Adobe InDesign
®
.
®
6.0, la solution complète de conception, gestion et dévelop-
®
,
®
, Adobe LiveMotion
™
, Adobe After Effects
®
, et
Enregistrement
Pour Adobe, il ne fait aucun doute que votre productivité sera significativement accrue
par ce logiciel. Veuillez donc enregistrer votre copie de l’application afin qu’Adobe puisse
continuer à vous fournir des logiciels de qualité, un support technique et des informations
sur les nouvelles fonctions de GoLive.
Lorsque vous démarrez l’application pour la première fois, vous êtes invité à procéder à un
enregistrement en ligne. Vous pouvez aussi choisir d’envoyer le formulaire directement ou
de faxer une copie imprimée. Enfin, vous pouvez enregistrer votre copie de l’application
en remplissant et en renvoyant la carte d’enregistrement de garantie jointe au logiciel.
Installation d’Adobe GoLive
Remarquez que vous ne pouvez pas exécuter le programme Adobe GoLive à partir du
CD-Rom. Vous devez l’installer sur votre disque dur.
Suivez les instructions d’installation qui vous sont données à l’écran. Pour plus de détails,
consultez le fichier Comment_installer contenu dans le CD-Rom.
Mise en route
Adobe met à votre disposition une multitude d’options pour vous apprendre à utiliser
GoLive, y compris des guides imprimés, une aide en ligne, des conseils et des info-bulles.
La fonction Adobe Online offre un accès direct à des ressources Web régulièrement actualisées afin de faciliter l’apprentissage de GoLive, qu’il s’agisse de conseils, de didacticiels
ou d’informations d’assistance technique. La rapidité de votre progression dépend de
l’expérience acquise avec les précédentes versions de GoLive.
C
omment utiliser l'aide | Sommaire | Index Page précédente 4
Page 5

Aide d'Adobe GoLive Introduction
omment utiliser l'aide | Sommaire | Index Page précédente 5
C
Si vous êtes un utilisateur débutant de GoLive :
•
Consultez la section «
introduction au logiciel.
•
Lisez la section «
vous familiariser avec les principales fonctionnalités de développement de site offertes
par GoLive.
Utilisez la palette Conseils de GoLive pour obtenir de brèves descriptions des icônes de
•
GoLive et visualiser les rubriques connexes dans l’aide en ligne.
Utilisez les info-bulles de GoLive pour apprendre à identifier les outils, les boutons et les
•
options des palettes au cours de votre travail. Voir «
Rendez-vous sur le site Web Adobe.com et faites des exercices pratiques grâce aux
•
didacticiels de GoLive. Voir «
Présentation d’Adobe GoLive », page 9 pour bénéficier d’une
Introduction à la construction de sites dans GoLive », page 14 pour
Utilisation des info-bulles », page 6.
Utilisation des ressources Web », page 6.
Si vous êtes un utilisateur averti de Golive :
•
Consultez la section «
introduction au logiciel.
Rendez-vous sur le site Web Adobe.com et faites des exercices pratiques grâce aux
•
didacticiels de GoLive. Voir « Utilisation des ressources Web », page 6.
Présentation d’Adobe GoLive », page 9 pour bénéficier d’une
Si vous faites partie d’un groupe de travail de développement Web :
Lisez le Guide de l’utilisateur d’Adobe Web Workgroup Server imprimé pour plus de détails
•
sur la configuration et l’utilisation d’un site GoLive accessible à l’ensemble d’un groupe.
Utilisation de la documentation imprimée
Outre le présent guide de l’utilisateur, quatre documents imprimés accompagnent Adobe
GoLive 6.0. Vous trouverez également des documents au format PDF sur le CD-Rom de
GoLive. Vous pourrez les visualiser à l’aide du logiciel Adobe Acrobat
®
Reader
sur le même CD-Rom.
Les documents imprimés figurant ci-dessous sont fournis avec Adobe GoLive 6.0.
Guide de l’utilisateur d’Adobe GoLive Contient des informations sur la création et la
conception de votre site Web, l’ajout de contenu dynamique à votre site, ainsi que le
développement et l’intégration de contenu multimédia élaboré dans vos pages Web.
Guide de l’utilisateur d’Adobe Web Workgroup Server Contient des informations sur
l’utilisation d’un fichier projet de site de groupe de travail et l’administration d’Adobe Web
Workgroup Server.
Guide d’édition pour les appareils sans fil d’Adobe GoLive Contient des informations
sur la création de sites destinés à des appareils portables sans fil.
Carte de référence d’Adobe GoLive Fournit une liste des raccourcis clavier de GoLive.
Les raccourcis sont également disponibles dans l’aide en ligne.
™
, disponible
C
omment utiliser l'aide | Sommaire | Index Page précédente 5
Page 6

2
3
Aide d'Adobe GoLive Introduction
omment utiliser l'aide | Sommaire | Index Page précédente 6
C
Utilisation de l’aide en ligne
La documentation complète d’Adobe GoLive est également disponible dans un système
d’aide au format HTML. L’aide en ligne de GoLive reprend toutes les informations du Guide
de l'utilisateur d'Adobe GoLive 6.0 , auxquelles il faut ajouter les raccourcis clavier, des illus-
trations en couleurs et une description plus détaillée de certaines procédures. (Une
version de l’aide destinée à l’impression est disponible au format PDF sur le CD-Rom
d’Adobe GoLive.)
L’aide en ligne propose trois méthodes d’accès à l’information. Les panneaux Sommaire et
Index vous donnent accès à des informations générales, tandis que le panneau
Rechercher permet d’effectuer une recherche de mots ou d’expressions spécifiques.
Pour un affichage correct des rubriques de l’aide en ligne, utilisez Netscape
®
Communicator 4.0 (ou version ultérieure) ou Microsoft
ultérieure). N’oubliez pas non plus d’activer JavaScript.
Pour ouvrir l’aide en ligne :
Internet Explorer 4.0 (ou version
Choisissez ? > Aide de GoLive ou appuyez sur la touche F1 (Windows).
Utilisation des conseils
GoLive comporte une palette Conseils qui fournit de brèves descriptions des icônes
figurant dans les barres d’outils, la fenêtre du document et la palette Objets. Cette palette
inclut également des liens renvoyant à des sections importantes de l’aide en ligne.
Pour utiliser des conseils :
1 Choisissez Fenêtre > Conseils pour afficher la palette Conseils.
Déplacez et maintenez le curseur de la souris sur une icône de la palette Objets, la barre
d’outils ou la fenêtre du document. Le contenu de la palette Conseils change rapidement
pour faire place à une brève description de l’icône.
Cliquez sur l’un des liens de la rubrique connexe dans la palette Conseils pour ouvrir
l’aide en ligne et afficher les informations correspondant à la fonctionnalité.
Utilisation des info-bulles
Les info-bulles vous permettent d’afficher le nom des outils ou des boutons et
commandes dans les palettes.
Pour identifier un outil ou une commande :
Placez le pointeur sur un outil ou une commande et marquez une pause. Une info-bulle
apparaît, indiquant le nom et le raccourci clavier (le cas échéant) de l’élément.
Remarque : Les info-bulles ne sont pas disponibles dans la plupart des boîtes de dialogue.
Utilisation des ressources Web
Si vous disposez d'une connexion Internet, vous pouvez utiliser la fonction Adobe Online
pour accéder à des ressources d’apprentissage supplémentaires de GoLive situées sur le
site Web Adobe.com. Sélectionnez Products sur la page d'accueil Adobe.com. Choisissez
ensuite GoLive, puis Training & Events.
C
omment utiliser l'aide | Sommaire | Index Page précédente 6
Page 7

Aide d'Adobe GoLive Introduction
omment utiliser l'aide | Sommaire | Index Page précédente 7
C
Ces ressources sont régulièrement mises à jour et comprennent les rubriques suivantes :
Tutorials and Techniques (Didacticiels et techniques) Fournissent des indications
détaillées concernant l’utilisation des fonctionnalités de Golive ou une aide à l’exécution
de techniques avancées. Ces didacticiels peuvent vous aider à aller bien au-delà des informations de référence contenues dans le guide de l’utilisateur et vous montrer comment
vous servir de GoLive avec d’autres applications.
How Tos and Backgrounders (Instructions et informations de référence) Donnent
accès à des procédures d’exécution des tâches dans GoLive et à des informations de
référence détaillées sur une grande variété de rubriques. Vous y trouverez notamment une
aide très complète qui couvre non seulement les processus courants mais aussi les tâches
les plus complexes faisant appel à plusieurs applications pour la préparation de créations
graphiques destinées au Web.
Dépannage Fournit des solutions aux éventuels problèmes rencontrés lors de l’utili-
sation de GoLive. Il est recommandé de consulter les informations sur le dépannage
disponibles via Adobe Online et le site Web d’Adobe avant de contacter le service
clientèle.
2
Pour accéder à la page d’accueil d’Adobe correspondant à votre pays :
1 Ouvrez la page d’accueil d’Adobe, à l’adresse URL www.adobe.com.
Dans le menu Adobe Worldwide, sélectionnez le pays de votre choix. La page d’accueil
d’Adobe est personnalisée pour 20 régions géographiques différentes.
Utilisation d’Adobe Online
Adobe Online donne accès aux didacticiels, astuces et autres informations disponibles sur
le Web, relatives à GoLive et à d’autres produits Adobe. Avec Adobe Online, vous pouvez
également télécharger et visualiser la version actuelle du document Top Issues (Problèmes
fréquents) de GoLive contenant les solutions les plus récentes aux problèmes techniques
de GoLive. Adobe Online contient également des signets qui vous renvoient rapidement à
des sites d’intérêt relatifs à Adobe et à GoLive.
Pour utiliser Adobe Online :
Dans GoLive, choisissez ? > Adobe Online ou cliquez sur l’icône correspondante dans
la barre d’outils.
Remarque : Vous devez impérativement disposer d’une connexion Internet pour accéder à
Adobe Online. Adobe Online lancera votre navigateur en fonction de votre configuration
Internet par défaut.
Pour vous assurer que vous utilisez bien la version mise à jour d’Adobe Online :
Définissez les préférences de votre système de manière à activer les options de mise à jour
automatique. Vous pouvez également définir les préférences d’Adobe Online en
choisissant l’option de configuration d’Adobe Online dans le menu Edition.
C
omment utiliser l'aide | Sommaire | Index Page précédente 7
Page 8

Aide d'Adobe GoLive Introduction
omment utiliser l'aide | Sommaire | Index Page précédente 8
C
Accès à Adobe Online par le biais du menu d’aide
Le menu d’aide (?) comporte des options qui permettent de visualiser et de télécharger
des informations depuis le site Web d’Adobe.
Pour télécharger les informations et les mises à jour de produits depuis le site Web
d’Adobe :
Choisissez Aide >Mises jour ou Aide > Liens Adobe.
Autres ressources d’apprentissage
D’autres ressources d’apprentissage sont également à votre disposition, même si elles ne
sont pas comprises dans votre application.
Service de presse d'Adobe Propose un fonds de manuels d’apprentissage approfondi,
relatifs aux logiciels Adobe de création d'images et de publication, notamment la
collection très reconnue Classroom in a Book, mise au point par les experts d'Adobe. Pour
savoir comment vous procurer la liste des titres disponibles auprès du service de presse
d'Adobe, consultez le site Web d’Adobe à l’adresse www.adobe.com ou contactez votre
libraire.
Programme de certification d’Adobe Permet aux utilisateurs, instructeurs et centres de
formation d’améliorer et de promouvoir leurs compétences sur les produits Adobe en
obtenant, par exemple, le titre d'Adobe Certified Experts ou d’Adobe Authorized Learning
Providers. Vous pouvez obtenir une certification quelque soit votre situation
géographique dans le monde. Pour plus de détails sur les programmes de certification,
rendez-vous sur le site dédié au partenariat avec Adobe à l’adresse
http://partners.adobe.com.
Support technique
L’enregistrement de votre produit vous donne droit à un support technique. Les conditions peuvent varier en fonction du pays de résidence. Pour plus de détails, reportez-vous
à la carte de support technique fournie avec la documentation de GoLive.
Support technique pour Adobe Online
Adobe Online donne accès à la base de connaissances de GoLive, dans laquelle vous
trouverez des réponses à vos questions techniques.
Autres ressources de support technique
Adobe Systems offre un support technique automatisé disponible sous diverses formes :
•
Consultez les fichiers Readme et Readme First! installés avec le programme pour
obtenir les informations postérieures à la publication du présent manuel.
Consultez les informations très complètes concernant le support technique sur le site
•
Web d’Adobe (www.adobe.com). Pour accéder au site Web d’Adobe à partir de GoLive,
choisissez ? > Support.
C
omment utiliser l'aide | Sommaire | Index Page précédente 8
Page 9

Aide d'Adobe GoLive Présentation d’Adobe GoLive
omment utiliser l'aide | Sommaire | Index Page précédente 9
C
Présentation d’Adobe GoLive
Conception et développement de sites Web professionnels
Les professionnels de l'Internet peuvent à présent développer, organiser et gérer
rapidement du contenu dynamique destiné au Web et aux appareils sans fil et ce, quelque
soit leur emplacement. Adobe GoLive 6.0 unifie l’organisation des informations, la
création de contenu dynamique, la gestion de site et de fichiers pour vous permettre de
produire rentablement à grande échelle du contenu multimédia d’une richesse incomparable.
Développement de diagrammes d'organisation des informations
GoLive vous permet de concevoir votre site et de développer un diagramme organisationnel que vous pouvez communiquer pour recueillir des commentaires et obtenir des
approbations.
Diagrammes d’informations de site Les outils de diagramme vous permettent de
déterminer la structure de votre site et d’afficher les relations et les liens entre les pages.
Diagrammes d'approbation Une fois le diagramme développé, vous pouvez le publier
comme un fichier PDF ou au format SVG. Si vous distribuez votre diagramme au format
PDF, vos relecteurs pourront utiliser Acrobat pour insérer directement des annotations et
des commentaires dans votre fichier et vous renvoyer ce dernier approuvé.
Vues de site et pages dynamiques Une fois votre site schématiquement présenté, vous
pouvez générer rapidement une vue de site (à l’aide de la fonction Table des matières) et
transformer le diagramme en pages dynamiques pour votre site.
Conception et création visuelles de pages Web
Les outils de conception visuelle de pages de GoLive vous permettent de créer facilement
des pages Web, sans utiliser de code. En outre, GoLive comprend des outils d’édition de
code vous permettant simultanément et visuellement de travailler dans la vue Mise en
page et le code source.
Grille de mise en page pour les conceptions basées sur des tableaux Il n'est
désormais plus nécessaire de manipuler des tableaux HTML pour effectuer des mises en
pages. Pour développer une page, il suffit simplement de glisser et déplacer des zones de
texte, des images et d’autres objets vers la grille de mise en page. Cette grille constitue un
tableau HTML formaté pour vous par GoLive. Lorsque vous souhaitez extraire directement
le tableau, vous pouvez convertir la grille de mise en page en un tableau et vice-versa.
(Voir «
Mises en page de boîtes flottantes GoLive simplifie les calques HTML et les éléments
DIV à l’aide de boîtes flottantes. Vous pouvez utiliser ces dernières pour mettre en page
l’ensemble ou une partie spécifique d’une page Web ou encore pour afficher et masquer
des images et du texte sur une page. (Voir «
page 81.)
Utilisation de la grille de mise en page », page 74.)
Mise en page à l’aide de boîtes flottantes »,
C
omment utiliser l'aide | Sommaire | Index Page précédente 9
Page 10

Aide d'Adobe GoLive Présentation d’Adobe GoLive
omment utiliser l'aide | Sommaire | Index Page précédente 10
C
Mises en page d’images Photoshop tranchées De nombreux concepteurs de sites Web
utilisent Adobe Photoshop pour développer des idées et effectuer des mises en page de
conceptions. Ces conceptions étaient jusque là manuellement converties par le
concepteur ou un développeur Web. Aujourd’hui, ces derniers peuvent trancher une page
dans Photoshop et l’importer directement dans GoLive. Grâce aux objets dynamiques, le
lien entre l’image et Photoshop est conservé dans GoLive et chaque image tranchée peut
être séparément optimisée pour des téléchargements d’images performants. (Voir
Utilisation d’une image tranchée Photoshop », page 189.)
«
Création de feuilles de style
texte de votre page et vous permettent d’en contrôler entièrement le formatage et la
présentation. Dans GoLive, vous pouvez créer facilement des feuilles de style, sans avoir à
modifier directement leur code. (Voir «
page 134.)
Modèles de page et composants réutilisables
composants et des objets de bibliothèque pour une cohérence maximale et gagner du
temps au niveau du développement. Lorsque vous utilisez les modèles de page et les
composants de GoLive, il est possible de mettre automatiquement à jour les pages qui y
sont liées. (Voir «
A propos des éléments de construction de site », page 337.)
Les feuilles de style en cascade assurent la cohérence du
A propos des feuilles de style en cascade »,
Utilisez des modèles, des gabarits, des
Conception de formulaires Créez visuellement des formulaires pour la collecte de
données utilisateur et le commerce électronique en faisant glisser et en déposant des
éléments de formulaire sur une page. (Voir «
Modification du code source Ecrivez et modifiez le code source dans l’éditeur de code
source de GoLive. Lorsque vous souhaitez visualiser simultanément votre mise en page et
une partie du code, divisez la fenêtre du document en deux panneaux afin de travailler
parallèlement dans l’éditeur de mise en page et l’éditeur de code source. Pour ajouter
rapidement un élément ou un attribut spécifique à la page sans ouvrir l’éditeur de code
source, utilisez Visual Tag Editor. Ce dernier vous offre un choix de balises et d’attributs
organisés dans une liste. (Voir «
Utilisation du code source », page 429.)
Création de formulaires », page 238.)
Intégration d'outils de conception normalisés dans votre flux de
production
Travaillez directement vos images, graphiques et animations dans les applications qui
vous sont déjà familières et importez les ensuite dans GoLive. Les éléments de
construction graphiques et multimédias développés dans Adobe Photoshop, Adobe Illustrator et Adobe LiveMotion conservent leurs liens avec l’application d’origine.
Objets dynamiques Placez directement des fichiers source non optimisés sur vos pages,
et convertissez les ensuite en graphiques compatibles Web. Lorsque vous redimensionnez
ou effectuez d’autres modifications sur le graphique de votre page, GoLive utilise le fichier
source d’origine pour générer une nouvelle version formatée pour le Web. (Voir «
d’images à une page Web à l’aide d’objets dynamiques », page 182.)
Ajout
Images Web optimisées La boîte de dialogue Enregistrer pour le Web affiche des
aperçus juxtaposés de vos images vous permettant de comparer différentes options de
compression et de sélectionner des paramètres qui maximisent la qualité de l’image et
limitent la taille des fichiers. (Voir «
C
omment utiliser l'aide | Sommaire | Index Page précédente 10
Optimisation d’images pour le Web », page 197.)
Page 11

Aide d'Adobe GoLive Présentation d’Adobe GoLive
omment utiliser l'aide | Sommaire | Index Page précédente 11
C
Boutons animés dynamiques et simples Développez des boutons animés qui
conservent des liens avec les images source et détectent automatiquement les images
affichées lorsque vous les survolez avec le pointeur de la souris ou que vous cliquez
dessus. Effectuez des modifications dans une image source, comme par exemple sur un
URL dans un lien de navigation : GoLive met automatiquement à jour l’image du bouton
animé. Exportez le code JavaScript du bouton animé vers un fichier bibliothèque distinct,
que vous pouvez stocker dans la mémoire cache du navigateur. (Voir «
boutons animés », page 212.)
Variations sur une image
Illustrator SVG et Adobe LiveMotion vous permet de créer plusieurs versions d’une même
image à partir d’un seul fichier source. Vous pouvez, par exemple, modifier le contenu d’un
texte dans un fichier Photoshop ou encore la visibilité et le style d’un objet dans un fichier
LiveMotion. (Voir «
page 218.)
Te xte converti en image dotée d’un style Si vous utilisez Adobe LiveMotion pour
développer des graphiques et des animations Web, vous pouvez créer des styles destinés
au texte d’en-tête, puis convertir automatiquement le texte de vos pages GoLive en
images utilisant ce style. (Voir «
page 221.)
Création de plusieurs versions d’une image à l’aide des variables »,
L’utilisation de variables dans des fichiers Photoshop, Adobe
Conversion du texte en image sur une page Web »,
Création de
Gestion d’un site et de ses éléments de construction
GoLive 6.0 améliore la productivité de votre équipe en rationalisant votre flux de
production et en vous permettant de gérer plus efficacement vos éléments de
construction.
Gestion de fichiers de site
Restez organisé et évitez les erreurs de site grâce au fichier projet de site de GoLive.
Gestion d’éléments de construction de projet La fenêtre du site de GoLive répertorie
et organise l'ensemble de vos éléments de construction de site : pages, graphiques,
fichiers multimédias, objets de bibliothèque, modèles, diagrammes de conception, et ainsi
de suite. GoLive propose différentes de vues de votre site, de type répertoire ou graphique
pour afficher l’arborescence et les liens entre les fichiers. (Voir «
site », page 15.)
Maintenance des liens
dans la fenêtre du site, GoLive conserve et met à jour les liens entre les pages et les fichiers
source. (Voir «
Utilisation de la fenêtre de site », page 290.)
Lorsque vous ajoutez, déplacez et modifiez des noms de fichiers
Travail collaboratif avec Adobe Web Workgroup Server
Si vous travaillez au sein d’une équipe de développement Web, vous avez la possibilité de
stocker et de gérer votre dossier projet de site sur un serveur, accessible à tous les
membres du groupe. Fourni avec Adobe GoLive 6.0, le serveur Adobe Web Workgroup
Server permet à l’administrateur du site de contrôler l’accès et les autorisations d’accès
aux éléments de construction du site.
Utilisation de la fenêtre du
C
omment utiliser l'aide | Sommaire | Index Page précédente 11
Page 12

Aide d'Adobe GoLive Présentation d’Adobe GoLive
omment utiliser l'aide | Sommaire | Index Page précédente 12
C
Extraction et archivage des fichiers Partagez des pages Web et des éléments de
construction de site sans craindre d’écraser le travail d’un collègue. Lorsqu’un fichier est
extrait, aucun autre utilisateur ne peut y apporter de modification. Lorsque vous archivez
le fichier, vous avez la possibilité d’enregistrer des commentaires sur vos modifications
avec le fichier. (Voir «
Eléments de construction de site partagés Outre les pages Web, votre équipe peut
accéder à toutes les fonctionnalités d’un fichier projet de site, comme des images, des
feuilles de style, des couleurs de site, des modèles, des composants et des diagrammes de
conception. (Voir «
Gestion du processus de révision Lorsque vous archivez un fichier, le serveur conserve
les versions antérieures du fichier en cas de restauration nécessaire d’une version précédente. Vous pouvez aussi comparer facilement plusieurs versions du même fichier. (Voir
Utilisation de l’historique des révisions », page 396.)
«
Liens automatiquement résolus Archivez de nouveau les fichiers et soyez certain que
toutes les modifications aux pages liées apportées par vous ou un collègue seront
automatiquement mises à jour par le serveur. (Voir «
page 390.)
Développement d’un site collaboratif », page 388.)
Utilisation des éléments de construction de site », page 337.)
Archivage de fichiers et de dossiers »,
Personnalisation de votre environnement de travail
Créez votre propre interface utilisateur de GoLive en agençant à votre gré les outils, les
palettes et les commandes de menu et en enregistrant les configurations.
Espaces de travail personnalisés Définissez différents affichages des palettes de
GoLive que vous souhaitez maintenir actifs pour des tâches spécifiques et enregistrez
chacun d’eux comme un espace de travail personnalisé que vous pouvez choisir dans le
menu Fenêtre. (Voir «
Kit SDK (Software Developer’s Kit) Personnalisez et élargissez les fonctionnalités de
GoLive grâce à la création de scripts. (Pour plus d’informations, consultez la documentation du kit SDK de GoLive.)
Enregistrement d’un espace de travail personnalisé », page 36.)
Richesse et personnalisation du contenu
Produisez du contenu multimédia élaboré et personnalisé, destiné au Web et à des
appareils sans fil.
Création de contenu personnalisé et de sites de commerce électronique
Les sites Web dynamiques offrent aux internautes une expérience interactive où les informations sont générées, regroupées, stockées et traitées de manière dynamique.
Prise en charge native des langages de script courants Le module Dynamic Content
d’Adobe GoLive prend en charge les technologies de script serveur ASP (Active Server
Pages), JSP (JavaServer Pages), et PHP (PHP : Hypertext Preprocessor). (Voir «
scripts serveur », page 549.)
Exécution de
Pages Web générées de manière dynamique Liez facilement du contenu Web à une
base de données ou un serveur d’imagerie pour générer des données comme des tailles
ou des prix d’images. (Voir «
page 552.)
C
omment utiliser l'aide | Sommaire | Index Page précédente 12
Développement et déploiement de sites Web dynamiques »,
Page 13

Aide d'Adobe GoLive Présentation d’Adobe GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 13
Fournisseurs de solutions de commerce électronique intégrés Adobe Systems Incor-
porated s’est associé aux principaux fournisseurs de solutions de commerce électronique
afin de faciliter la création de sites de commerce électronique personnalisés et entièrement fonctionnels.
Création de pages Web destinées à des appareils sans fil
L’environnement de création sans fil vous permet de bénéficier de fonctionnalités de
GoLive uniques, telles que la gestion performante de liens et de site, les diagrammes
d'organisation d’informations, les modèles et les gabarits ou encore les objets
dynamiques et l'optimisation d’images.
CHTML Créez visuellement des pages dans CHTML, le langage de balisage utilisé pour le
service de téléphonie sans fil i-mode, très répandu au Japon et dans d’autres pays. L’utilisation de la fonction d’aperçu du micro navigateur et d’Access Compact Viewer pour
GoLive (Windows uniquement) assurera un affichage impeccable de vos pages sur un
grand nombre de téléphones. (Voir «
WML Grâce au principe de création par glisser-déposer, vous pouvez développer des sites
conformes aux spécifications WAP 1.0 et afficher ensuite un aperçu de vos pages sur
l’émulateur de téléphone de Nokia (Windows uniquement). (Voir «
WML », page 530.)
Création d’un site CHTML », page 523.)
Création d’un site Web
XHTML-Basic Nouvelle norme des appareils sans fil conforme à la spécification WAP 2.0.
GoLive propose une vue Mise en Page de micro navigateur lorsque vous créez des pages
en langage XHTML-Basic et un émulateur de téléphone de Nokia (Windows uniquement)
pour afficher un aperçu de vos pages. (Voir «
Création de pages XHTML-Basic », page 541.)
Vérification du code
Economisez du temps grâce aux nouvelles fonctionnalités puissantes de détection
d’erreurs vous permettant de vérifier la conformité du code avec les dernières normes
W3C.
Vérificateur de syntaxe GoLive inclut un vérificateur de syntaxe robuste et compatible
DTD. (Voir «
Sites conformes à l’article 508 Vérifiez que votre site soit accessible aux personnes
handicapées. Le vérificateur d’accessibilité vous permet de créer des rapports personnalisés. (Voir « Génération de rapports sur les sites », page 331.)
Vérification de la syntaxe », page 440.)
Comment utiliser l'aide | Sommaire | Index Page précédente 13
Page 14

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 14
Introduction à la construction de sites dans GoLive
Préparation du terrain
Pour bénéficier au maximum des outils GoLive de création et de gestion de site,
commencez par créer un site à l’aide de ce programme. GoLive vous permet de définir
l’ensemble de vos pages, de vos fichiers multimédias et de vos ressources dans une
structure logique et de créer un document spécial pour leur utilisation. Ce document est
le fichier projet de votre site ; il s’ouvre dans la fenêtre du site et affiche une réplique
exacte de la structure des dossiers et fichiers de votre Bureau. C’est à partir de cette
fenêtre que vous pouvez construire et restructurer votre site, lier différentes pages et
images, stocker les éléments de construction réutilisables (tels que les modèles de page)
et effectuer les transferts et les synchronisations des fichiers du site avec votre serveur.
Utilisation d’Adobe Web Workgroup Server
Vous avez la possibilité de travailler sur votre site en collaboration avec votre équipe de
développement Web. GoLive facilite la configuration d’un serveur et d’un fichier projet de
site collaboratif. L’ensemble de votre équipe de développement Web peut accéder à votre
site et aux fichiers correspondants. A l’aide de la fenêtre du site, vos collègues peuvent
extraire des fichiers sur lesquels ils veulent travailler, évitant ainsi la modification de ces
fichiers par d’autres personnes, puis les archiver à nouveau après leur utilisation. GoLive
vérifie et met automatiquement à jour toutes les références de lien qui ont été modifiées
dans le site.
Le serveur Adobe Web Workgroup Server vous permet de développer et de gérer vos sites
de façon centralisée ; à chaque fois qu’un fichier de site est modifié par vous ou par un
autre membre de votre équipe, Web Workgroup Server enregistre une version distincte du
fichier. Vous pouvez comparer le code source des différentes versions du fichier et
spécifier une de ces versions pour le fichier actif. Vous n’avez pas besoin de travailler au
sein d’une équipe de développement Web pour pouvoir profiter des fonctions de contrôle
de version. En effet, même en tant qu’utilisateur unique et seul créateur du site Web, vous
pouvez configurer un serveur de groupe de travail. (Voir «
collaboratifs », page 379.)
Conception de sites
Création du fichier projet de site
Pour créer un site, choisissez Fichier > Nouveau site. L’assistant de création de site de
GoLive vous guide tout au long du processus de création d’un site sur votre ordinateur
local ou sur un serveur de groupe de travail distant. Vous pouvez créer un site vierge et
laisser GoLive générer la page d’accueil à votre place (généralement intitulée index.html)
ou créer un site basé sur des fichiers existants (importés depuis un autre emplacement ou
créés dans une application tierce). Vous avez également la possibilité de baser votre
nouveau site sur un modèle de site GoLive. (Voir «
Création d’un site », page 38.)
Comment utiliser l'aide | Sommaire | Index Page précédente 14
Page 15

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 15
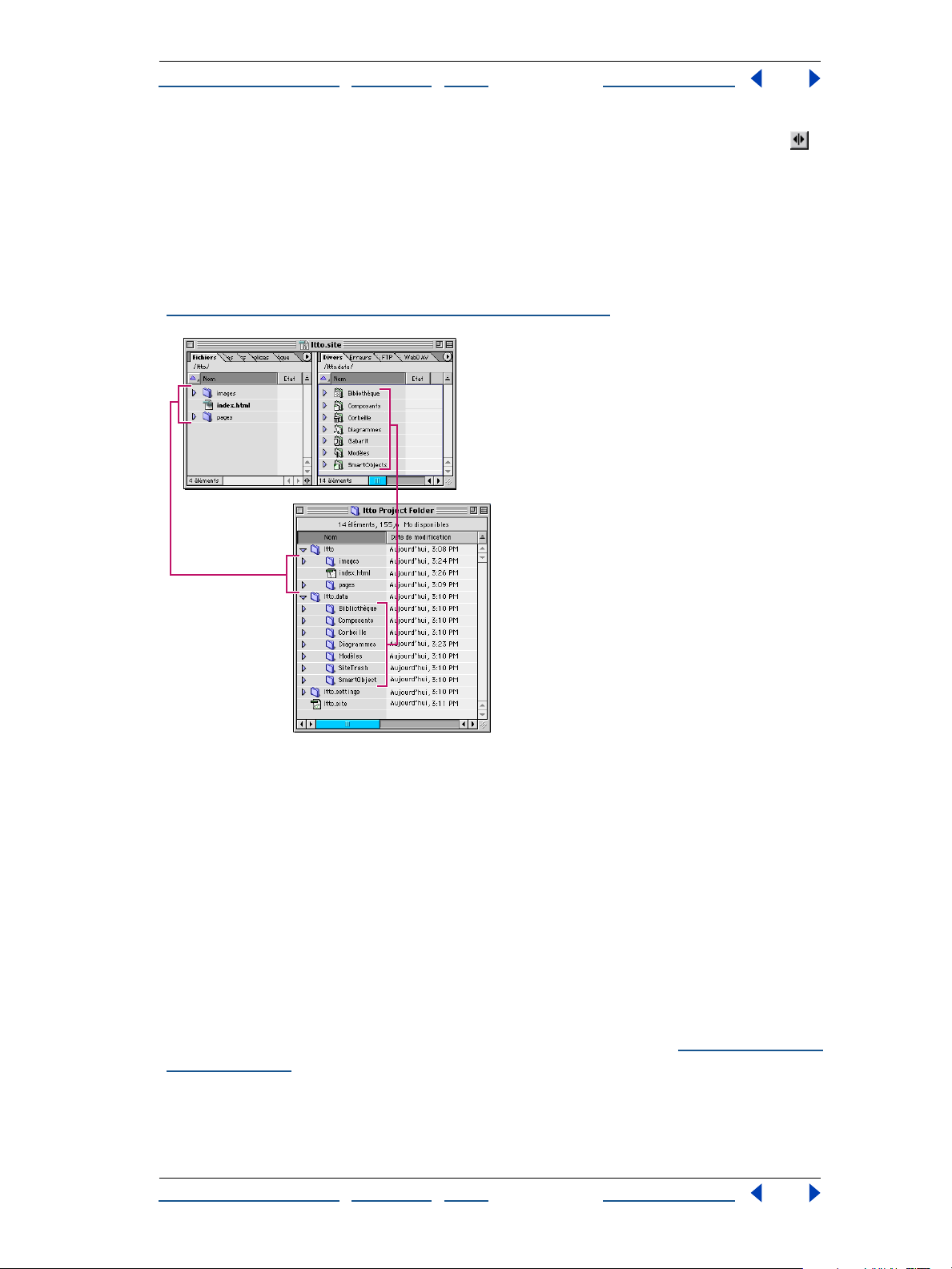
Lorsque vous créez un site, GoLive génère sur votre bureau le fichier projet de ce site et
trois dossiers : un dossier de site destiné à stocker les pages Web et les fichiers multimédias (également appelé dossier racine du site), un dossier de données doté de sous-
dossiers pour stocker toutes les conceptions de sites et tous les éléments de construction
réutilisables, et un dossier de configuration destiné à stocker toute sorte d’informations
transférables sur la configuration de votre site dans GoLive.
Utilisation de la fenêtre du site
Il est recommandé de toujours utiliser la fenêtre de site lorsque vous travaillez sur votre
site, que ce soit pour mettre en page une page unique dotée de texte et d’images, pour
créer la structure de toutes les pages du site ou pour télécharger le site vers le Web. Les
puissants outils de création et de gestion de site de GoLive reposent sur cette fenêtre de
site. Elle constitue la zone de travail, le gestionnaire et les ressources de votre projet de
site.
Vous pouvez ouvrir vos pages, organiser vos fichiers et créer des liens dans la fenêtre de
site. Cette fenêtre est composée de plusieurs panneaux, mais celui dans lequel vous
travaillez la plupart du temps est le panneau Fichiers. Les fichiers et dossiers affichés dans
ce panneau correspondent aux fichiers et dossiers contenus dans le dossier racine du site
stocké sur votre disque dur. Lorsque vous déplacez ou renommez un fichier, ajoutez une
page ou créez un nouveau dossier dans le panneau Fichiers, GoLive implémente automatiquement la modification dans le dossier racine du site et met à jour les références de lien
du site. (Voir «
Utilisation des fichiers et des dossiers », page 294.)
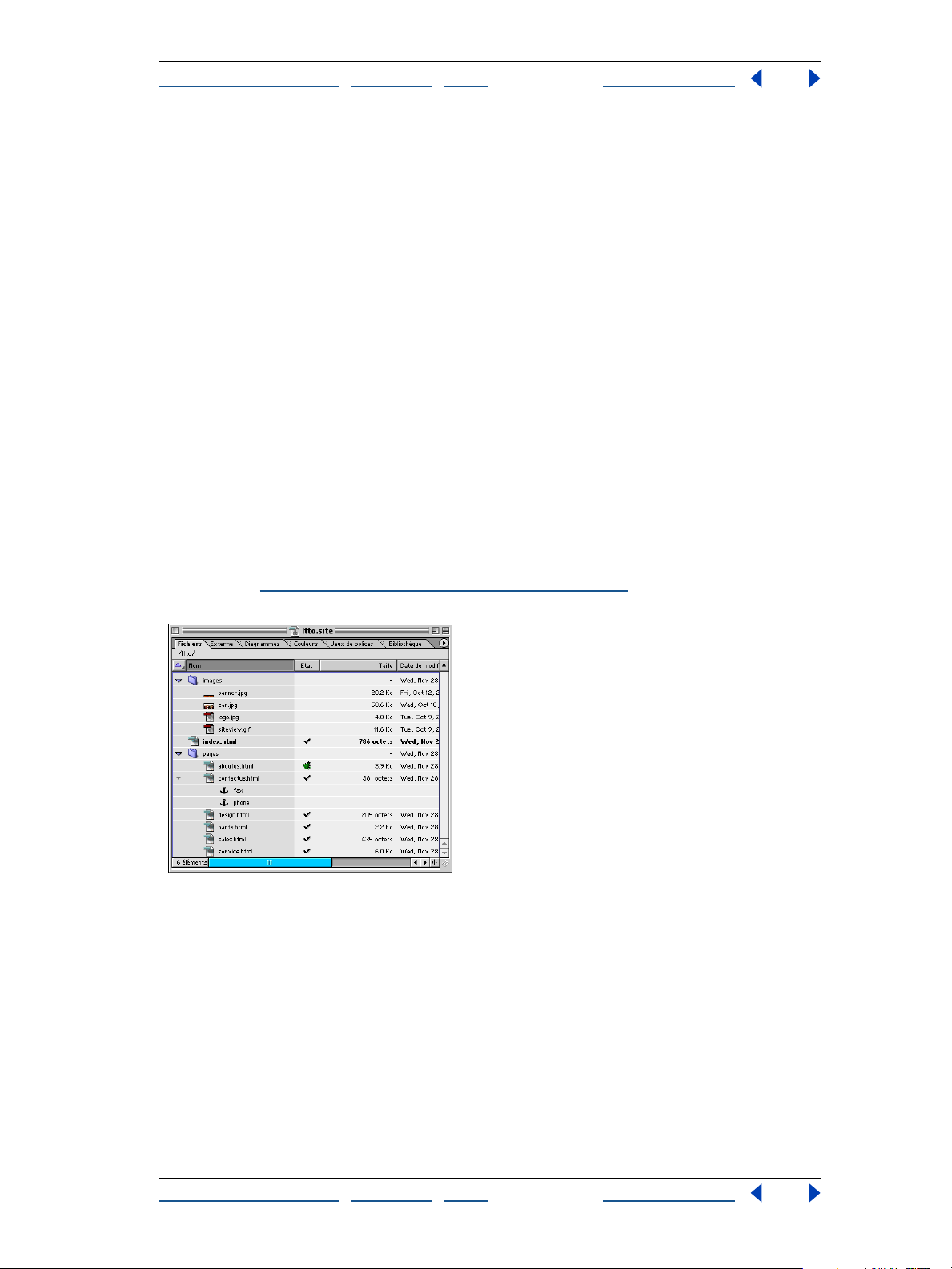
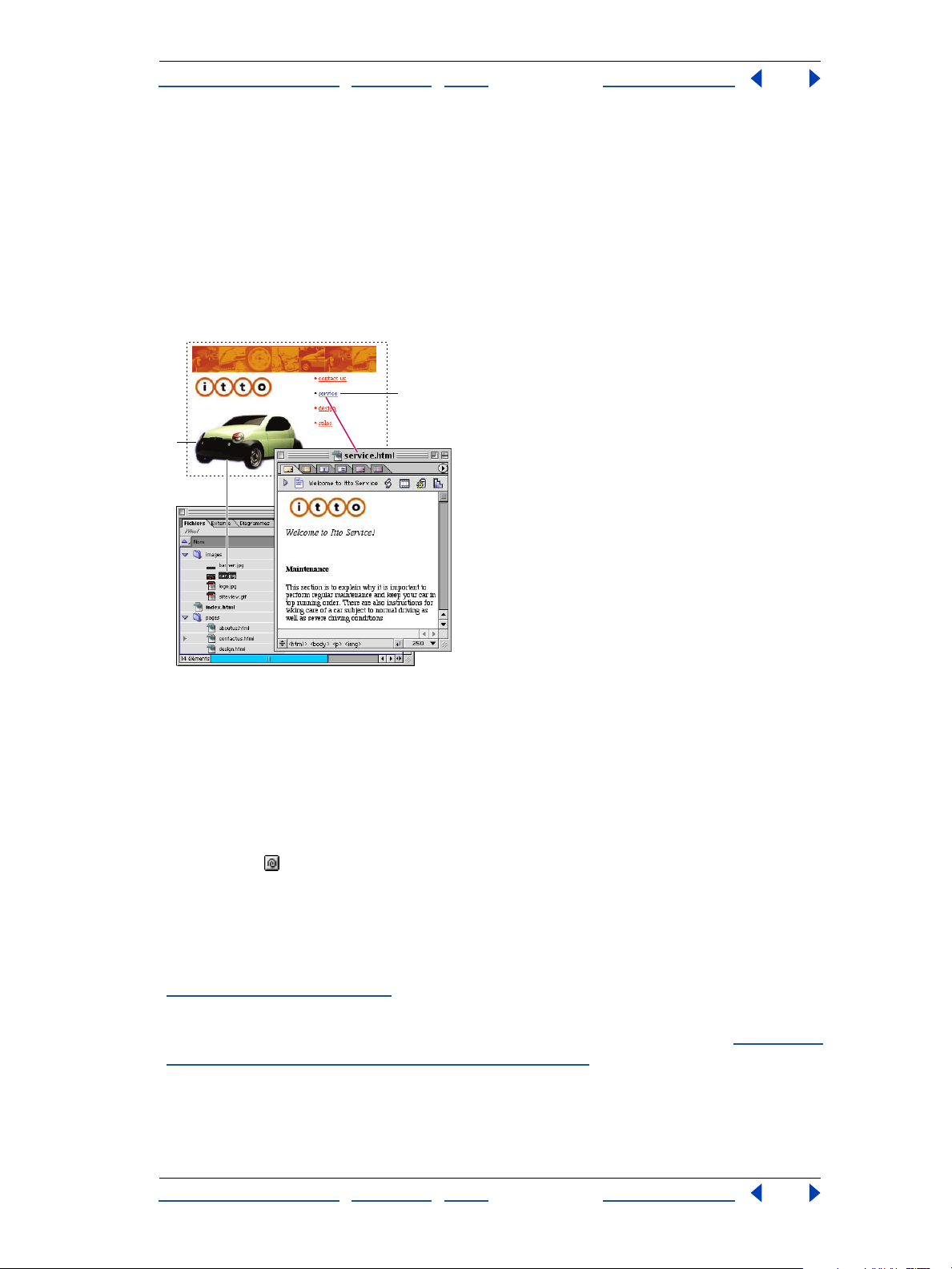
Le fichier projet du site est affiché dans la fenêtre du site.
La plupart des autres panneaux de la fenêtre de site répertorient les éléments de
construction réutilisables contenus dans votre site, tels que les URL externes utilisés en
tant que liens dans vos pages, les couleurs dotées de noms pour faciliter leur identification
et les jeux de polices appliqués au texte et aux feuilles de style en cascade. Le panneau
Bibliothèque permet de stocker des objets utilisés dans plusieurs pages ou des extraits de
code source. Vous pouvez échanger ces éléments de construction de site avec des
membres de votre équipe étant donné qu’ils sont stockés dans le site (et non dans l’application).
Comment utiliser l'aide | Sommaire | Index Page précédente 15
Page 16

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 16
Vous pouvez afficher des panneaux supplémentaires en cliquant sur la double flèche
située dans le coin inférieur droit de la fenêtre du site. Parmi ces panneaux figurent le
panneau Erreurs permettant de vérifier les erreurs du site, ainsi que les panneaux FTP et
WebDAV permettant de travailler sur un site publié. Dans le panneau Divers, vous
trouverez des dossiers dans lesquels sont stockés des fichiers ressource spéciaux vous
permettant de gagner du temps lors de la création de pages Web et d’assurer une
cohérence entre les différentes pages. Tous les fichiers affichés dans le panneau Divers (y
compris ceux du dossier Corbeille du site) peuvent être réutilisés dans votre site. (Voir
Utilisation des éléments de construction de site », page 337.)
«
Tous les panneaux de la fenêtre du site reflètent les fichiers et dossiers effectivement stockés sur
votre disque dur.
Ajout de pages et de fichiers multimédias
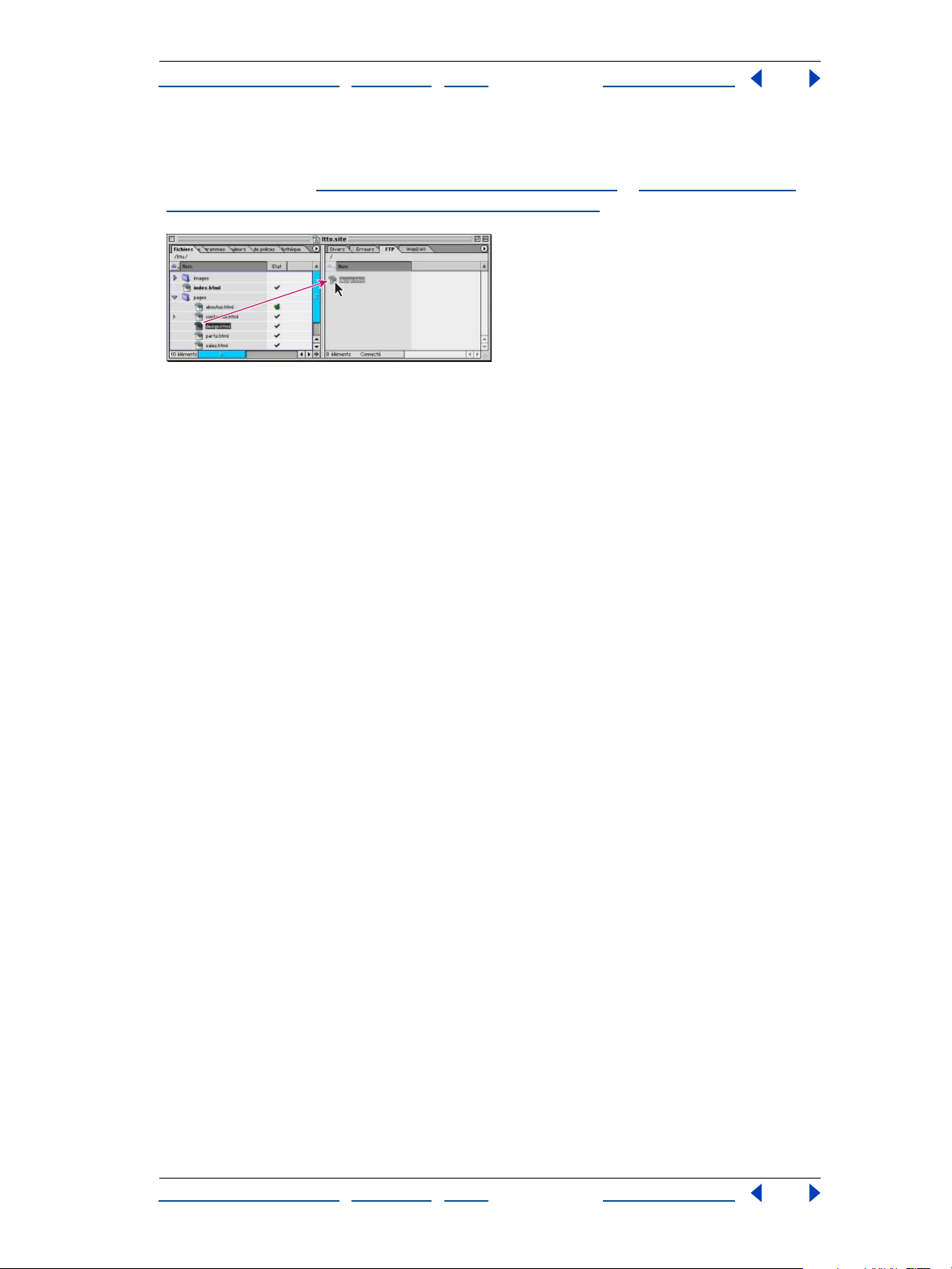
Utilisez la fenêtre de site pour ajouter des pages, des images et d’autres fichiers multimédias à votre site, soit en faisant glisser les fichiers voulus (dossiers compris) vers le
panneau Fichiers ou en les y important, soit en créant de nouvelles pages.
Lorsque vous faites glisser ou importez des fichiers image et HTML dans la fenêtre du site
depuis d’autres emplacements de votre disque dur, GoLive crée une copie de ces fichiers
pour le site et laisse les originaux à leur emplace-ment d'origine.
Lorsque vous ajoutez une nouvelle page à votre site en choisissant Site > Créer > Page,
GoLive répertorie automatiquement cette dernière dans la liste du panneau Fichiers et
place le fichier dans le dossier du site. Vous pouvez ouvrir la page dans la fenêtre du
document en cliquant deux fois dessus dans le panneau Fichiers. (Voir «
un site », page 42.)
Comment utiliser l'aide | Sommaire | Index Page précédente 16
Ajout de fichiers à
Page 17

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 17
Conception de l’arborescence et des liens de page du site
GoLive comprend des outils d’organisation d’informations permettant de créer des
diagrammes de travail ou des organigrammes de la structure du site. Grâce aux petites
icônes graphiques et aux autres outils visuels, vous pouvez mettre en page des niveaux de
section et des pages du site et définir leur relation avec les autres fichiers de la structure.
A partir de ces diagrammes, vous pouvez générer des documents à partager avec des tiers
pour vérification. Ensuite, lorsque vous êtes satisfait du résultat, vous pouvez enregistrer
ces diagrammes en tant que fichiers à insérer dans votre site. (Voir «
diagrammes de conception », page 406.)
Création de
Conception de pages Web
Vous pouvez créer des pages Web sans avoir à écrire de code source. En effet, GoLive met à
votre disposition des outils facilitant la mise en page de texte, d’images et d’autres objets,
l’application d’attributs structurels, graphiques ou interactifs au contenu et la création de
liens renvoyant à d’autres pages ou URL.
Utilisation des outils de conception de page
L'interaction des outils de conception de page de GoLive vous permet de gagner du
temps lors de la mise en page du contenu de pages Web. Supposons que vous faites
glisser un objet de la palette Objets vers le corps de votre page Web ; si cet objet appartient à la section d’en-tête du document (tel que l’élément Mots-clés), GoLive le place
immédiatement dans la section d’en-tête de la fenêtre du document.
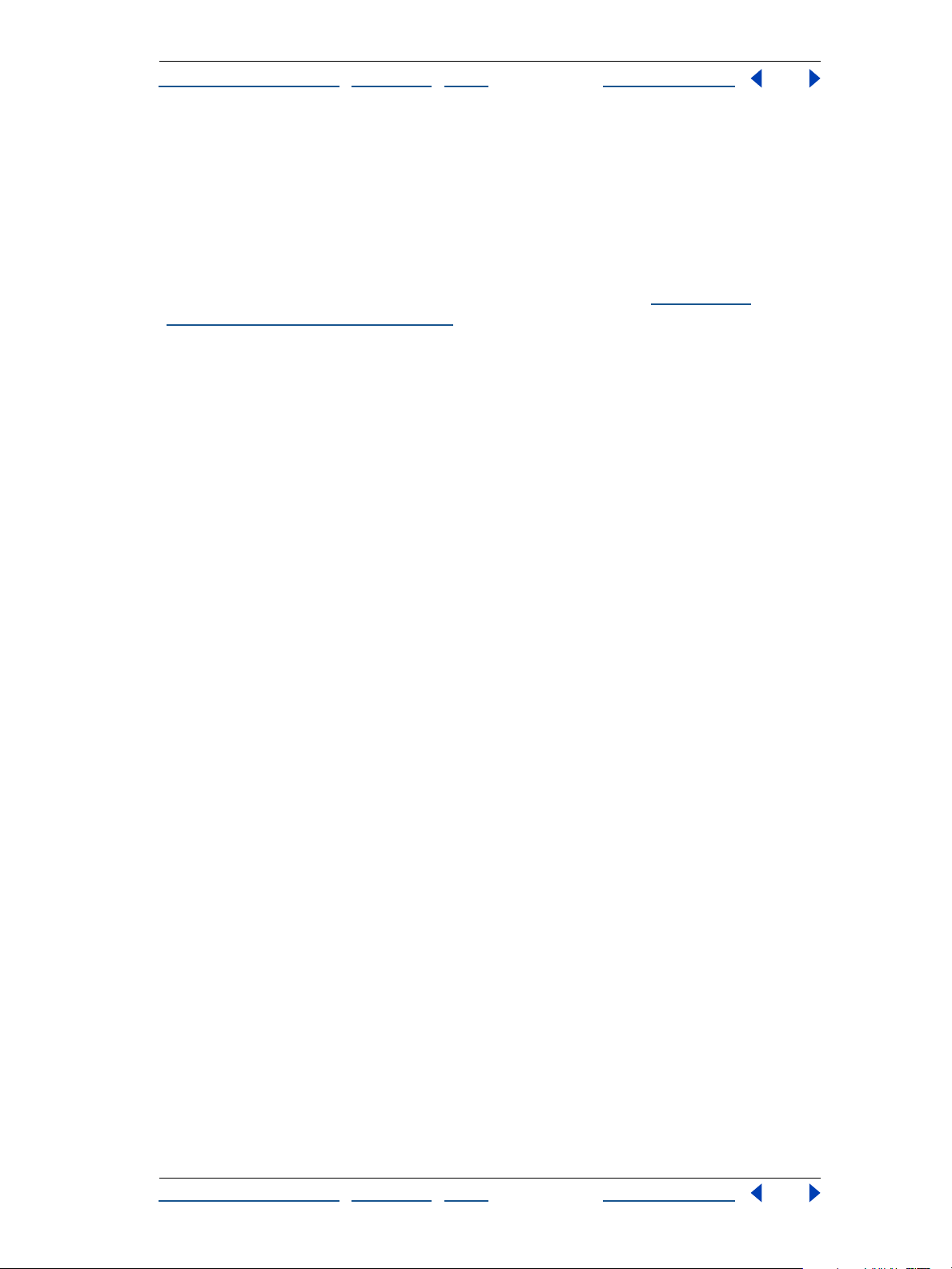
Fenêtre de document Les pages Web s’affichent par défaut dans le panneau Mise en
page de la fenêtre du document. Ce panneau permet de mettre en page le contenu de
votre page Web. La partie supérieure de la fenêtre du document comprend d’autres
panneaux, parmi lesquels l’éditeur de code source et l’éditeur de structure permettant de
manipuler le code source d'une page, l’éditeur de cadres permettant de mettre en page
un jeu de cadres et le panneau d’aperçu permettant de visualiser un aperçu de la page.
Comment utiliser l'aide | Sommaire | Index Page précédente 17
Page 18

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 18
Lorsque vous travaillez dans le panneau Mise en page, vous pouvez ouvrir des fenêtres
afin de modifier des feuilles de style, des scripts JavaScript, du contenu dynamique de
base de données et des montages de boîtes flottantes en cliquant sur les boutons situés
dans le coin supérieur droit de la fenêtre du document.
A
GH I
Cliquez sur un onglet pour afficher un éditeur ou un aperçu différent.
A. Affiche ou masque le panneau d’en-tête B. Ouvre l’éditeur JavaScript C. Ouvre l’éditeur de
montage DHTML D. Ouvre l’éditeur de source de contenu E. Ouvre l’éditeur de feuilles de style
CSS F. Affiche le menu de la fenêtre du document G. Affiche ou masque le panneau de code
source H. Affiche l’arborescence des balises I. Définit la taille de la fenêtre du document.
BC DEF
GoLive prend en charge les formats HTML et XHTML courants. A l’aide du menu situé dans
le coin supérieur droit de la fenêtre du document, vous pouvez choisir une déclaration de
type de document, telle que HTML 4.01 strict ou cHTML (imode), pour l’affichage des
pages sur des appareils sans fil. (Voir «
Ajout ou modification d’une déclaration doctype »,
page 46.)
La barre d’arborescence des balises située dans la partie inférieure de la fenêtre du
document vous permet de choisir des éléments spécifiques du code source associés à du
texte ou des objets que vous avez sélectionnés dans votre mise en page.
Vous pouvez diviser la fenêtre du document en panneaux supplémentaires pour afficher
la section d’en-tête de votre page dans le haut de la fenêtre ou le code source de la page
dans le bas de la fenêtre. Le panneau de code source constitue un autre affichage de
l’éditeur de code source. (Voir «
Modification du code HTML dans l’éditeur de code
source », page 429.)
Comment utiliser l'aide | Sommaire | Index Page précédente 18
Page 19

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 19
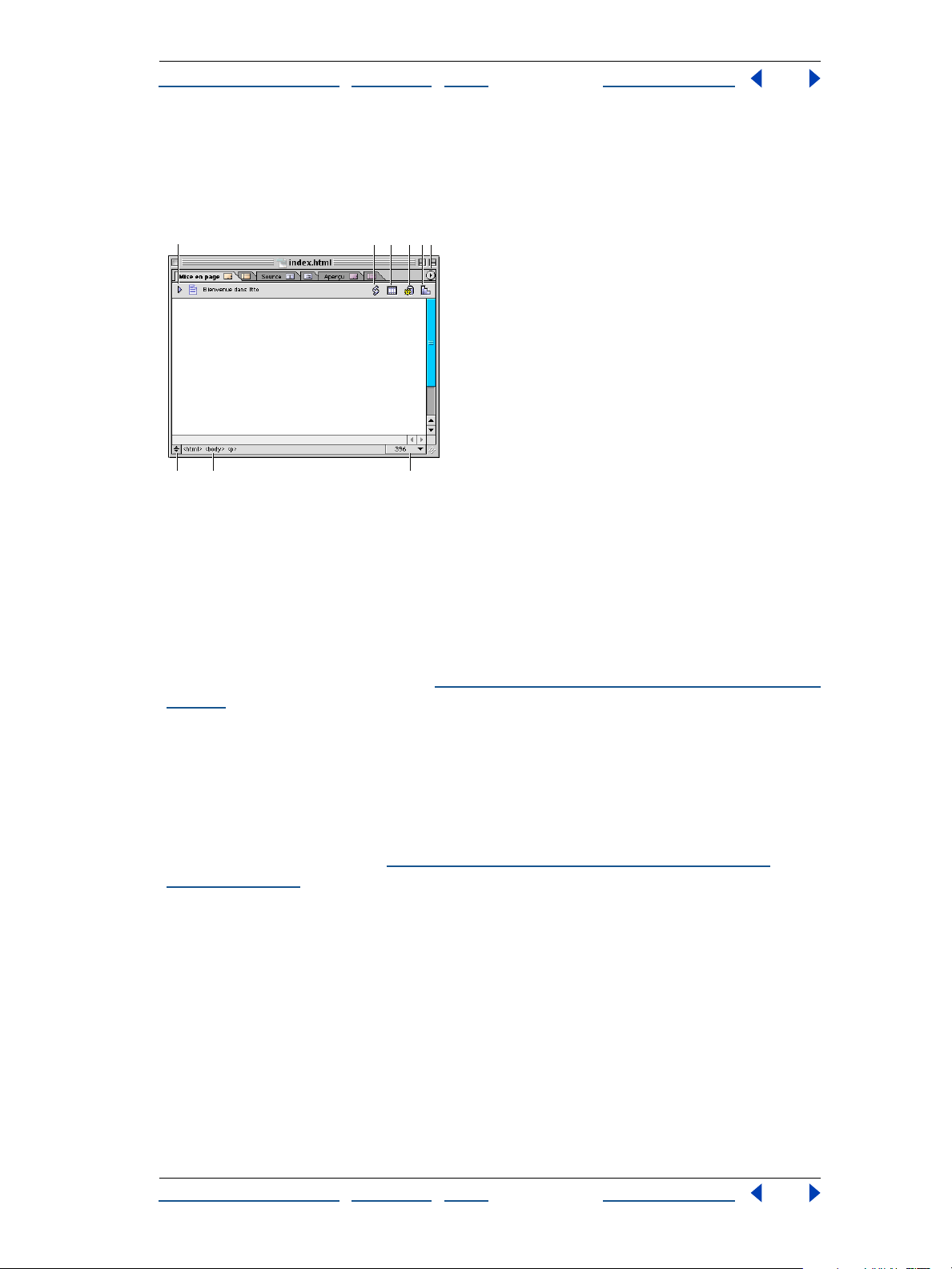
Palette Objets La palette Objets évite l’encodage manuel des documents HTML. Elle
contient des éléments HTML et du code source prédéfini que vous pouvez insérer dans
votre page en cliquant deux fois sur les icônes d’objets de la palette ou en les faisant
glisser. Certains objets, comme par exemple l’icône Image, sont des balises d’emplacement que vous pouvez utiliser pour créer des liens pointant vers les fichiers source des
ressources. D’autres objets correspondent à des références de site pour des couleurs, des
jeux de polices, etc., stockés avec un site ou des pages génériques insérées dans un site.
Le glissement d’un objet vers une page entraîne l’insertion immédiate d’un élément HTML.
Les objets sont organisés par catégories dans la palette Objets, en fonction de la tâche
générale à réaliser. Par exemple, le panneau Standard contient des objets permettant de
mettre en page le corps d’une page et le panneau En-tête, des objets permettant d’ajouter
des informations méta à la section d’en-tête de la page. D’autres jeux comprennent les
objets permettant d’ajouter à la page des formulaires, du contenu dyna-mique de base de
données et des cadres, ainsi que des objets dynamiques pour établir des liens entre les
images de la page et les applications ayant servi à les créer. Vous pouvez également
utiliser la palette Objets pour insérer des composants dans une page, des objets de
diagramme dans un diagramme de conception, et des extraits de code source ou des
objets personnalisés dans le code source ou la mise en page.
Vous pouvez configurer les jeux d’icônes de sorte qu’ils correspondent à un type de
document restreint, supprimant ainsi toutes les icônes non prises en charge de chaque jeu
et permettant d’éviter tout ajout d’objets erronés à votre page. (Voir «
Configuration de la
palette Objets pour un type de document », page 440.)
Comment utiliser l'aide | Sommaire | Index Page précédente 19
Page 20

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 20
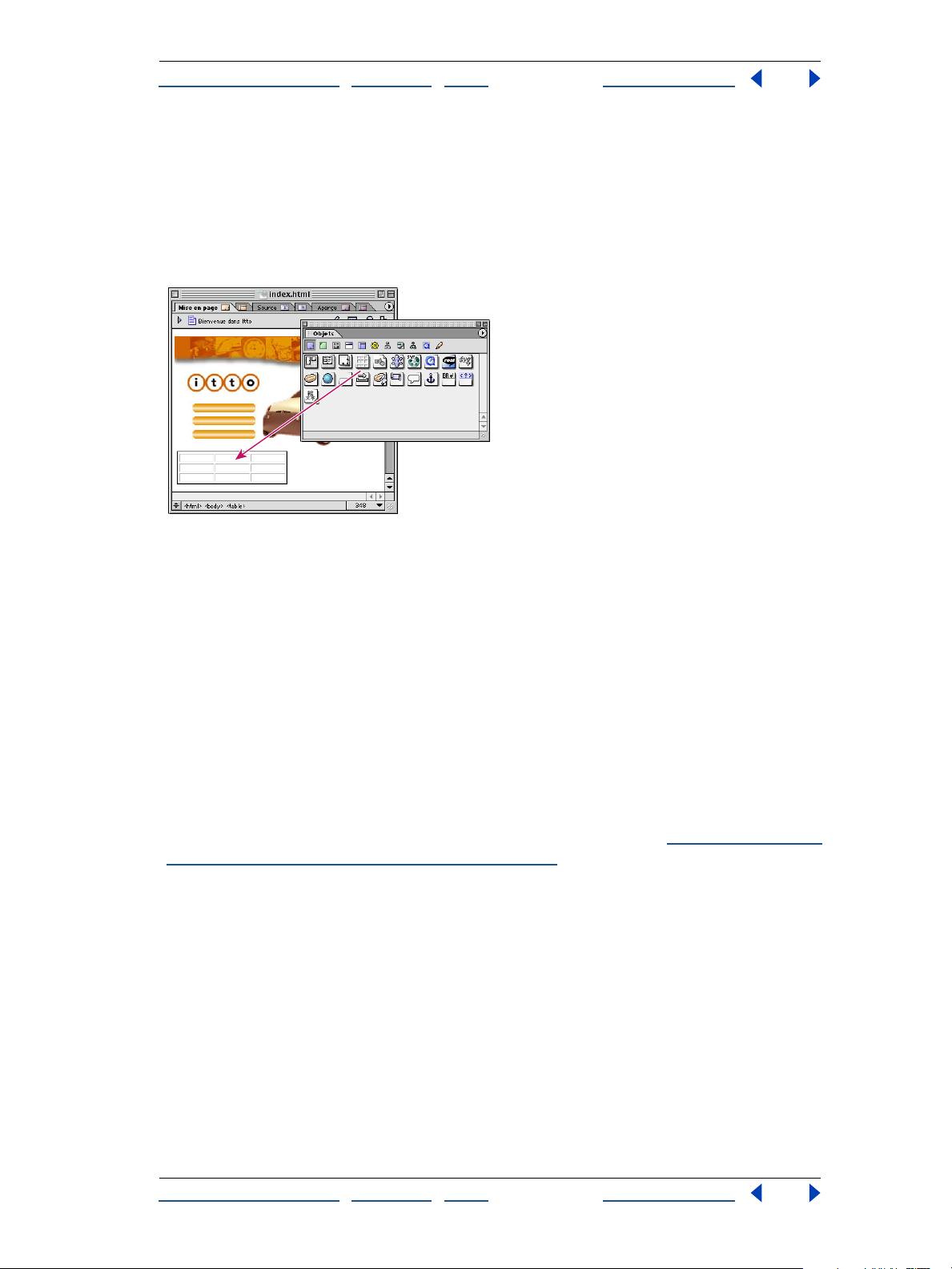
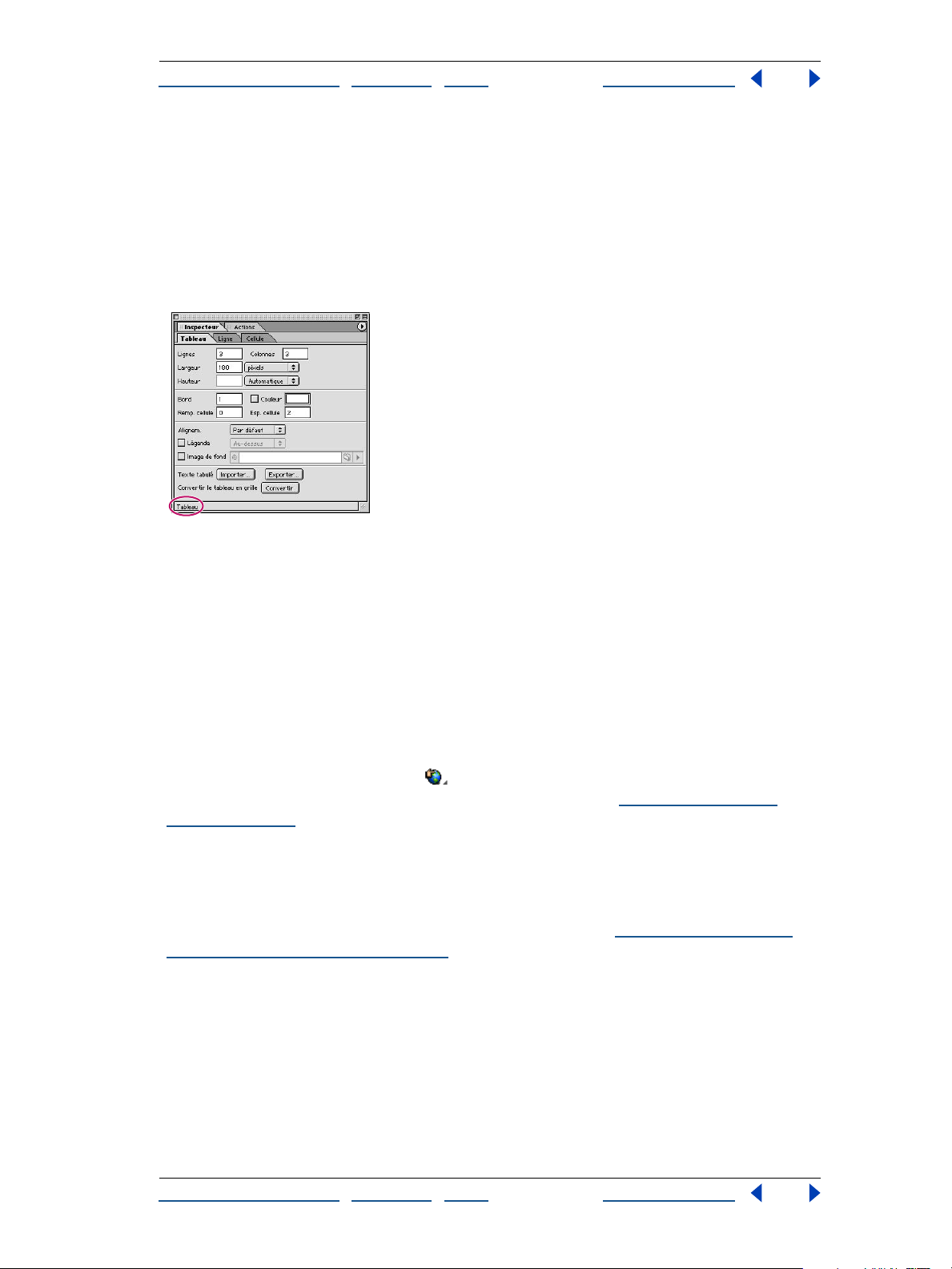
Inspecteur L’inspecteur est une palette contextuelle contenant des options. Cette
palette change dynamiquement en fonction de l’élément sur lequel vous travaillez. Par
exemple, lorsque vous sélectionnez un tableau ou une boîte flottante dans une page,
l’inspecteur se transforme en inspecteur de tableau ou de boîte flottante et contient des
options de définition des attributs du tableau ou de la boîte flottante. L'inspecteur
propose des options non seulement pour les éléments de page, mais également pour les
fichiers ou éléments de construction de site de la fenêtre de site, les styles des feuilles de
style en cascade, les cadres des jeux de cadres, etc.
Le nom de l’inspecteur s’affiche dans la partie inférieure de la palette.
Veillez à toujours afficher l’inspecteur lorsque vous créez votre site Web. C’est en effet à cet
endroit que vous apportez toutes vos modifications, quelles qu’elles soient, aux éléments
ou objets.
Pour afficher l’inspecteur, choisissez Fenêtre > Inspecteur. Le nom de l’inspecteur varie en
fonction de l’élément de page ou de fenêtre sélectionné.
Outils de prévisualisation Vous pouvez cliquer sur le panneau Aperçu de la fenêtre du
document pour prévisualiser instantanément le contenu de votre travail de mise en page
tel qu’il serait affiché dans un navigateur. Certains objets, tels que les liens pointant vers
des URL externes, fonctionnent uniquement s’ils sont prévisualisés dans un navigateur. Le
bouton Afficher dans le navigateur de la barre d’outils permet d’ouvrir automatiquement la page dans le navigateur Web de votre choix. (Voir «
Prévisualisation des
fichiers », page 63.)
Vous pouvez également modifier l’affichage de votre mise en page dans le panneau Mise
en page afin de simuler divers profils de navigateurs sur différentes plates-formes, tels que
l’émulateur de téléphone XHTML de Nokia. Cliquez sur la page avec le bouton droit de la
souris (Windows) ou en maintenant la touche Control enfoncée (Mac OS), et choisissez
Afficher > Profil du navigateur dans le menu contextuel. (Voir «
Définition des options
d’affichage de mise en page », page 48.)
Comment utiliser l'aide | Sommaire | Index Page précédente 20
Page 21

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 21
Barre d’outils La barre d’outils est utilisée pour travailler sur une page dans l’éditeur de
mise en page ou sur des fichiers et des éléments de construction de site dans la fenêtre du
site. Les options disponibles dans la barre d’outils varient en fonction de l’élément
sélectionné dans la fenêtre. Par exemple, lorsque vous sélectionnez du texte dans votre
mise en page, les boutons et les menus contextuels de formatage de texte deviennent
disponibles dans la barre d’outils. Lorsque vous sélectionnez la page dans la fenêtre du
site, d’autres options deviennent disponibles, comme par exemple l’option de transfert du
fichier vers le serveur Web.
A
B
Les options de la barre d’outils varient en fonction de la sélection active.
A. Options de l’éditeur de mise en page B. Options de la barre d’outils du panneau Fichiers de la
fenêtre de site
GoLive propose des barres d’outils supplémentaires destinées à la manipulation de sites
collaboratifs (voir «
source (voir «
contenu dynamique (voir «
Utilisation de la barre d’outils Groupe de travail », page 382), de code
Modification du code HTML dans l’éditeur de code source », page 429), et de
Utilisation de contenu dynamique », page 544).
Définition des titres et des mises en page
Toutes les nouvelles pages créées dans GoLive sont dotées par défaut du titre « Bienvenue
dans Adobe GoLive 6 ». Ce titre, que vous pouvez modifier, s’affiche dans la barre de titre
de la fenêtre du navigateur Web. L’éditeur de mise en page, la palette Objets et
l’inspecteur vous permettent de définir rapidement des titres et des marges de page, ainsi
que des paramètres relatifs aux navigateurs Web et aux moteurs de recherche. Les titres
des pages et les mots-clés insérés dans la section d’en-tête de chaque page jouent un rôle
primordial dans les résultats obtenus par les moteurs de recherche au niveau de la
recherche des pages de votre site. Les titres de page sont également utilisés par les
navigateurs Web pour désigner des signets ou des URL de Favoris. (Voir «
des pages », page 45.)
Pour ouvrir l’inspecteur de la page, Choisissez Spécial > Propriétés de la page. Dans
l’inspecteur, vous avez la possibilité de modifier le titre de la page, les marges, la couleur
de fond et d’autres propriétés de la page.
Configuration
Comment utiliser l'aide | Sommaire | Index Page précédente 21
Page 22

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 22
Par défaut, les marges de gauche et supérieures des nouvelles pages ne s’alignent pas sur
les bords de la fenêtre du navigateur, de sorte que le contenu de la page ne soit pas affiché
trop près des commandes du navigateur Web, ce qui risquerait d’entraver sa lecture. Pour
supprimer les décalages des marges et afficher la page dans la partie supérieure gauche
de la fenêtre du navigateur, cliquez avec le bouton droit de la souris (Windows) ou
maintenez la touche Control enfoncée (Mac OS) sur la page, puis, dans le menu
contextuel, choisissez Document > Affecter aux marges la valeur zéro. (Voir «
des menus contextuels », page 34.)
Utilisation
Mise en page de contenu
Vous pouvez créer différents types de mises en page à l’aide des grilles de mise en page,
des tableaux, des boîtes flottantes, des jeux de cadres et des objets dynamiques
Photoshop. A l’exception des jeux de cadres, la mise en page du contenu de vos pages
s’effectue dans l’éditeur de mise en page. Pour mettre en page des cadres et ajouter des
pages de contenu dans un document doté d’un jeu de cadres, utilisez l’éditeur de cadres.
(Voir «
Introduction à la grille de mise en page Les grilles de mise en page de GoLive vous
permettent de créer des conceptions de page basées sur des tableaux, sans avoir à considérer la taille des cellules du tableau ni la fusion des lignes et des colonnes. Lorsque vous
faites glisser du texte, des images et d’autres objets vers la grille de mise en page et que
vous tentez de les positionner, GoLive crée automatiquement les cellules de tableau
nécessaires en ajustant les cellules vides autour du contenu. Pour ajouter une grille de
mise en page, faites-la glisser du panneau Standard de la palette Objets vers la page. (Voir
«
Le moyen le plus rapide et le plus efficace de mettre en page des images et d’autres
fichiers multimédias sur votre page Web consiste à les faire glisser de la fenêtre du site vers
la grille de mise en page. GoLive crée automatiquement des liens de ressource entre les
fichiers source et les images ou les médias incorporés dans la page. Vous pouvez utiliser
des zones de texte pour agencer des blocs de texte sur la grille et y placer des images
lorsque vous souhaitez les habiller de texte.
Utilisation de cadres », page 92.)
Utilisation de la grille de mise en page », page 74.)
Comment utiliser l'aide | Sommaire | Index Page précédente 22
Page 23

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 23
Utilisation de tableaux HTML standard Même si vous utilisez des grilles de mise en
page, il est possible que vous souhaitiez ajouter un tableau HTML standard à une page,
pour afficher, par exemple, les bords des lignes et des colonnes dans un diagramme
d’informations. Il est extrêmement facile d’ajouter un tableau ou de convertir une grille de
mise en page en un tableau standard et d’utiliser ensuite l’inspecteur du tableau pour
définir ses attributs. (Voir «
Utilisation de tableaux », page 157.)
A
B
Les bords des tableaux peuvent séparer visuellement les informations.
A. Grille de mise en page (aucun bord de cellule) B. Tableau HTML standard encadré
Conception de pages à l’aide d’images Photoshop tranchées Un autre moyen de
créer une mise en page de site Web consiste à effectuer la conception dans Photoshop et à
trancher l’image en plusieurs sections. Lorsque vous faites glisser l’image Photoshop
tranchée de la fenêtre du site vers la fenêtre du document, GoLive crée automatiquement
une relation d’objet dynamique entre Photoshop et la page. Il configure ensuite un
dossier et crée un tableau destiné à contenir de nouvelles images formatées pour le Web
pour chaque tranche, puis affiche la boîte de dialogue Enregistrer pour le Web pour
optimiser chacune d’elle. (Voir «
Ajout d’images Photoshop », page 188.)
Masquage et affichage d’images dans les boîtes flottantes Vous pouvez créer des
mises en page à l’aide des boîtes flottantes de GoLive, afin que celles-ci reçoivent le
contenu de la page, ou encore les combiner à d’autres objets sur une grille de mise en
page pour créer des effets en couche. Les boîtes flottantes sont basées sur l’élément DIV.
Ainsi, vous pouvez les superposer, les positionner librement à n’importe quel endroit de la
page et y associer des actions JavaScript. Vous pouvez, par exemple, utiliser des boîtes
flottantes et les actions prédéfinies afficher/masquer pour afficher ou masquer des images
dans le navigateur Web en fonction d’événements de souris (tel qu’un clic). (Voir «
Mise en
page à l’aide de boîtes flottantes », page 81 et « Masquage et affichage des boîtes
flottantes », page 88).
Comment utiliser l'aide | Sommaire | Index Page précédente 23
Page 24

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 24
Formatage de texte
Pour ajouter du texte à votre mise en page, vous pouvez le saisir directement sur une page
ou dans des zones de texte, des cellules de tableau et des boîtes flottantes, ou encore
coller ou faire glisser un texte copié dans les éléments conteneurs. Vous pouvez ensuite
formater le texte avec des attributs, tels que de la couleur, des polices, des corps de police
et un alignement. Vous pouvez créer des listes numérotées ou à puces, appliquer des
retraits à des blocs de texte pour des citations et formater des mots sélectionnés avec des
attributs de texte en ligne, tels que des caractères en italique ou en gras. Vous avez
également la possibilité de vérifier l’orthographe, de rechercher et de remplacer des
éléments de texte. La palette Styles HTML permet de configurer en un clin d’oeil des
groupes d’attributs HTML fréquemment utilisés, tels que des en-têtes HTML de base. (Voir
Enregistrement de styles HTML », page 117.)
«
A
B
C
Texte formaté à l’aide d’éléments HTML
A. En-tête 1 B. Option Distinction pour du texte en ligne C. Liste numérotée
Le meilleur moyen d’ajouter des attributs de formatage à votre texte en limitant le code
source et le temps de téléchargement de vos pages Web consiste à stocker les informations de formatage du texte dans une feuille de style en cascade appliquée au texte de
toutes les pages. Les feuilles de style en cascade vous permettent de contrôler plus
amplement l’affichage du texte dans les navigateurs Web (comme l’établissement d’un
corps de police cohérente sur les plate-formes Mac OS et Windows). GoLive n’est pas
seulement un éditeur HTML. C’est aussi un programme de création de feuilles de style en
cascade (CSS). Dans GoLive, vous pouvez créer des feuilles de style en cascade internes ou
externes en sélectionnant des options au lieu de saisir du code source.
En structurant d’abord le texte à l’aide d’éléments HTML, vous pouvez être sûr que la
présentation de votre page sera toujours impeccable, même dans des versions de
navigateur plus anciennes ne prenant pas en charge les CSS. Utilisez le menu contextuel
Format du paragraphe de la barre d’outils pour ajouter une structure à un texte en appliquant des en-têtes HTML et d’autres éléments structurels. (Voir «
Formatage des
paragraphes », page 106.) Créez ensuite une feuille de style et utilisez l’inspecteur de
sélecteur CSS pour configurer des styles dotés de sélecteurs de balises conçus à partir des
éléments de structure, en ajoutant à chaque style de la couleur, des polices, etc. (Voir
Création de styles d’élément HTML », page 139.)
«
Comment utiliser l'aide | Sommaire | Index Page précédente 24
Page 25

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 25
Liaison de pages
Lorsque vous élaborez la structure de votre site Web, vous avez la possibilité de créer différents types de liens sur une page afin de relier cette dernière à d’autres pages ou à des
fichiers source. Les liens de ressource sont utilisés pour lier des images ou des médias incorporés dans la page à leurs fichiers source. Les liens de navigation sont utilisés pour passer
d’images ou d’un texte contenu dans une page à d’autres pages ou URL lorsque vous
cliquez sur les liens figurant dans le navigateur. GoLive vérifie continuellement l’intégrité
des liens, en vous signalant des problèmes éventuels et en veillant à ce que tous les liens
et toutes les références soient mis à jour dans le site.
B
A
GoLive met à jour les liens chaque fois qu’un fichier de destination change
A. Lien de ressource entre une image et un fichier source B. Lien de navigation entre un texte et
une page
Quelques étapes seulement sont nécessaires à la création de liens de ressource et de
navigation. En faisant glisser, par exemple, un fichier image de la fenêtre du site vers la
page, vous créez automatiquement un lien de ressource entre l’image figurant sur la page
et le fichier source. En sélectionnant le texte d’une page et en le faisant glisser du bouton
d’affectation de l’inspecteur de texte vers un fichier HTML de la fenêtre du site, vous
créez automatiquement un lien de navigation entre le texte et le fichier HTML. Utilisez
l’inspecteur afin de créer des liens, configurer des références vides pour créer ultérieurement des liens et spécifier les fichiers de destination et les cadres cibles. Le menu de la
palette Inspecteur inclut également une liste des URL que vous avez déjà utilisé en tant
que destinations de liens, afin de pouvoir les réutiliser ultérieurement, si nécessaire. (Voir
Liaison des fichiers », page 55.)
«
Vous pouvez enregistrer des URL dans le panneau Externe de la fenêtre du site afin de
pouvoir les réutiliser sans avoir à spécifier chaque fois le chemin d’accès. (Voir «
Utilisation
d’URL et d’adresses électroniques dans un site », page 352.)
Comment utiliser l'aide | Sommaire | Index Page précédente 25
Page 26

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 26
Utilisation de graphiques et de médias
Les images, le son, les séquences et les animations permettent de faciliter la lecture des
informations sur vos pages Web et d’en rendre la lecture plus attrayante. Vous pouvez
ajouter à votre page des images compressées et formatées pour le Web (telles que des
images GIF, JPEG ou PNG) et utiliser l’inspecteur de l’image pour définir du texte et des
liens d’image alternatifs ainsi que d’autres attributs d’image.
Vous pouvez utiliser des images comme boutons de navigation ou boutons animés
contenant des liens renvoyant à d’autres pages ou URL, et créer des mappages d’images
en divisant une image en sections interactives ou « zones sensibles. » (Voir «
boutons animés », page 212 et « Création de mappages d’images », page 217.) GoLive
inclut également un éditeur de séquences QuickTime destiné à faciliter l’ajout de fichiers
séquence à votre page. (Voir «
Mieux encore, vous pouvez utiliser des objets dynamiques pour ajouter des images et des
animations à votre page et laisser GoLive les optimiser pour le Web tout en conservant un
lien aux fichiers source dans leur format d’origine.
Edition de séquences QuickTime », page 469.)
Utilisation d’objets dynamiques pour optimiser des images destinées au Web
GoLive est compatible avec d’autres programmes d’Adobe. Ainsi, lorsque vous faites
glisser un fichier Photoshop, Illustrator, ou LiveMotion de la fenêtre du site vers votre mise
en page, GoLive établit automatiquement un lien d’objet dynamique avec le fichier
source, vous permettant ainsi d’éditer le fichier en question dans l’application d’origine.
Création de
Désormais, il n’est plus nécessaire de préparer ces images avant de les importer dans
GoLive. Le programme affiche la boîte de dialogue Enregistrer pour le Web pour vous
permettre d’optimiser l’image dans un format Web, puis réoptimise automatiquement
celle-ci chaque fois que vous modifiez l’image source d’origine.
Les images tranchées sont automatiquement placées dans un tableau. Chaque tranche
optimisée pour le Web, ainsi que les fichiers et le tableau HTML pour les images Web, sont
ajoutés à votre site. (Voir «
Utilisation d’une image tranchée Illustrator SVG », page 192.)
«
Lorsque vous utilisez des objets dynamiques sur vos pages, le redimensionnement d’une
image Web n’affecte pas la taille ou la résolution du fichier image source, ceci afin de
permettre à votre page de contenir plusieurs images de tailles diverses, toutes se référant
à la même image source. Vous pouvez également utiliser des variables de l’image source
de manière à pouvoir modifier un seul aspect (tel que la couleur des polices) de chaque
image Web de la page, sans avoir à changer l’image source. Si vous souhaitez modifier une
image source, cliquez deux fois sur l’objet dynamique. GoLive affiche ensuite l’image dans
l’application dans laquelle elle a été créée. (Voir «
d’objets dynamiques », page 182.)
Utilisation d’une image tranchée Photoshop », page 189 et
Ajout d’images à une page Web à l’aide
Création de boutons animés « dynamiques »
Dans GoLive, vous pouvez créer des boutons animés à partir de deux ou trois images, en
fonction d’événements de souris et de scripts JavaScript prédéfinis. Les boutons animés
sont des images qui changent d’apparence lorsque vous les survolez avec le pointeur de la
souris ou que vous maintenez le bouton de la souris appuyé dessus. Vous pouvez associer
des liens de navigation aux boutons animés : ainsi, lorsque vous cliquez dessus, vous êtes
renvoyé vers une nouvelle destination.
Comment utiliser l'aide | Sommaire | Index Page précédente 26
Page 27

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 27
Lorsque vous utilisez des noms spéciaux de boutons animés pour chaque fichier image et
que vous spécifiez la première image dans l’inspecteur de l'image, GoLive lie automatiquement l’ensemble des fichiers image aux événements de souris correspondants.
Pour créer des boutons animés, vous pouvez appliquer l’objet Bouton animé ou l’objet
Image à vos images. GoLive conserve automatiquement les liens de navigation associés
aux boutons animés. Vous pouvez exporter le code JavaScript utilisé pour les boutons
animés vers un fichier bibliothèque distinct pouvant être stocké dans la mémoire cache
du navigateur. Lorsque vous utilisez l’objet Image au lieu de l’objet Bouton animé pour
créer un bouton animé, vous obtenez un bouton animé simplifié contenant moins de
code source. Ceci est particulièrement utile lorsque vous souhaitez créer de simples
boutons animés en y associant un nombre limité d’actions, voire aucune action. (Voir
Création de boutons animés », page 212.)
«
Réutilisation d’éléments de construction de site pour une cohérence et une performance maximales
Les modèles et les composants de page réutilisables de GoLive vous permettent de
gagner un temps précieux au niveau de la production et de créer des pages Web
homogènes et cohérentes dans l’ensemble de votre site. Pour stocker et réutiliser des
éléments de construction de site de GoLive, utilisez la fenêtre du site et la palette Objets.
Création de pages basées sur des modèles
Vous pouvez créer des modèles de page à l’aide de mises en page pré-conçues et les
utiliser pour la création de nouvelles pages dans le site. Vous pouvez marquer certaines
zones des modèles comme modifiables, tout en maintenant le reste verrouillé, de manière
à pouvoir contrôler la manière dont le contenu est ajouté à chaque nouvelle page. Les
modèles de page demeurent liés aux pages. Ainsi, lorsque vous les modifiez, GoLive met
automatiquement à jour les pages qui y sont associées (sans affecter le nouveau contenu
ajouté aux zones modifiables). (Voir «
Le gabarit est un autre type de modèle que vous pouvez utiliser pour créer de nouvelles
pages. Contrairement aux modèles de page, les gabarits n’affectent les nouvelles pages
que lors de leur création et ne demeurent pas liés aux pages une fois leur création
terminée, de sorte que leur mise en page ne soit pas automatiquement mise à jour. (Voir
Utilisation de gabarits », page 346.)
«
Si vous publiez plusieurs sites Web et que vous souhaitez contrôler l’ensemble de la
structure, du format et des mises en page de chaque site, vous avez la possibilité de configurer tous vos modèles de page et d’autres éléments de construction de page dans un
site vierge et d’enregistrer ce dernier comme un modèle de site. (Voir «
modèles de site », page 355.)
Utilisation de modèles de page », page 338.)
Utilisation de
Comment utiliser l'aide | Sommaire | Index Page précédente 27
Page 28

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 28
Réutilisation de texte, d’images ou d’attributs de page
Si vous souhaitez qu’un texte et des images s’affichent plusieurs fois sur toutes les pages
de votre site (comme une barre de navigation comportant de nombreux boutons image
et des liens de page), vous pouvez les enregistrer comme un fichier source unique appelé
un composant. En faisant glisser l’icône du composant de la palette Objets, vous pouvez
réutiliser ce composant sur n’importe quelle page. (Il n’existe aucune limite au nombre de
composants pouvant être ajoutés à une page.) Les composants d’une page demeurent
liés à leurs fichiers source. Ainsi, ils sont automatiquement mis à jour lorsque vous
modifiez la source. (Voir «
Les URL externes, les adresses électroniques, les signets de navigateur, les couleurs dotées
de noms, les jeux de polices, ainsi que les extraits de code source peuvent être enregistrés
dans la fenêtre du site. Pour réutiliser l’un de ces éléments de construction de site, vous
pouvez le faire glisser de la fenêtre du site vers un élément de page ou le choisir dans un
menu ou une palette. (Voir «
Utilisation de composants », page 345.)
Utilisation des éléments de construction de site », page 337.)
Gestion et publication de votre site
Que vous ajoutiez de nouveaux éléments à votre site ou que vous mettiez à jour son
ancien contenu, GoLive propose des solutions de gestion de site très conviviales. Chaque
fois que vous utilisez la fenêtre du site pour déplacer une page vers un nouveau dossier,
renommer une page, ajouter une nouvelle page au site ou modifier un fichier image
auquel se réfèrent de nombreuses pages, GoLive met automatiquement à jour les
chemins d’accès entre chaque fichier, URL ou objet associé contenu dans une page.
GoLive vérifie l’intégrité des liens dans les pages HTML, les fichiers PDF, les séquences
QuickTime, les fichiers SWF et le code source JavaScript incorporé dans votre site. GoLive
vous signale également si des pages contiennent des liens de référence vides ou incorrects en affichant une icône d’insecte en regard de la page affichée dans la fenêtre du
site.
Visualisation de l’arborescence et des liens
Lorsque la fenêtre du site est active, vous avez également la possibilité de visualiser des
représentations graphiques de la structure globale de la page et des relations entre les
liens de votre site. Les pages, les fichiers image et autres objets (tels que des adresses
électroniques) sont alors symbolisés par de petites vignettes et des options d’affichage
vous permettent d’agrandir ou de réduire différents niveaux dans l’arborescence du site.
Pour ouvrir la vue de navigation ou la vue des liens, utilisez le menu de la fenêtre du site
ou choisissez-la dans le menu Site > Affichage. (Voir «
site », page 305.)
Vous pouvez utiliser la palette des liens entrants et sortants pour modifier la destination
des liens dans une page en sélectionnant la page dans la fenêtre du site, la vue de
navigation ou la vue des liens et en la faisant glisser des boutons d’affectation de la
palette vers la nouvelle destination. Vous pouvez également utiliser la palette des liens
entrants et sortants afin de spécifier des destinations pour les liens de référence vides
(balises d’emplacement de la page auxquelles aucun lien n’est encore associé). Lorsque
vous modifiez la destination d’un lien, GoLive met automatiquement le site à jour. (Voir
Utilisation de la palette Liens entrants et sortants », page 320.)
«
Vous pouvez également visualiser des rapports détaillés de votre site à l’aide de l’outil de
recherche Rapports sur le site. (Voir «
Comment utiliser l'aide | Sommaire | Index Page précédente 28
Génération de rapports sur les sites », page 331.)
A propos des vues graphiques du
Page 29

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 29
Préparation à la publication
Lorsque vous créez votre site, GoLive vérifie et met continuellement à jour toutes les
références de liens. La préparation finale de votre site n’exige donc pratiquement aucun
effort avant sa publication sur le Web.
Les erreurs contenues dans votre site sont généralement causées par le déplacement, la
suppression ou la modification des noms de fichiers sur le bureau (dans le Finder de
Mac OS ou Windows Explorer) au lieu de recourir à la fenêtre du site. (Chaque fois que
vous modifiez un fichier sur le disque dur plutôt que dans la fenêtre du site, assurez-vous
d’ouvrir la fenêtre du site et de cliquer sur le bouton Rafraîchir la vue de la barre
d’outils pour mettre votre site à jour.) Pour identifier des liens rompus, utilisez les
panneaux Externe et Erreurs de la fenêtre du site et pour les rétablir, la palette des liens
entrants et sortants. (Voir «
En sélectionnant le panneau Externe et en choisissant Site > Vérifier les liens externes,
vous pouvez utiliser GoLive pour vous connecter à Internet et vérifier les liens de
navigation qui font référence à des URL de pages et des médias externes afin de vous
assurer que les sites n’ont pas été déplacés ou qu’ils ne deviennent obsolètes.
Correction des erreurs de site », page 328.)
Configuration de l’accès au serveur FTP
Vous pouvez enregistrer vos préférences réseau et votre configuration de site pour les
serveurs FTP et WebDav de manière à ne configurer qu’une seule fois l’accès au serveur
FTP.
Lorsque vous configurez l’accès au serveur FTP, vous créez une liste des serveurs disponibles qui contient les noms des serveurs (tels que ftp.company.com), les noms des
répertoires qui recevront vos sites, ainsi que votre nom d’utilisateur et mot de passe FTP. Si
vous configurez l’accès pour plusieurs serveurs ou répertoires, utilisez alors des surnoms
afin d’identifier les paramètres du serveur pour chacun d’eux. (Voir «
l’accès Internet », page 358.)
Configuration de
Connexion au serveur Web FTP
Le moyen le plus simple et le plus rapide de transférer vos fichiers de site sur le serveur FTP
consiste à sélectionner le panneau FTP dans la fenêtre du site et à cliquer sur le bouton
Connecter/Déconnecter le serveur FTP de la barre d’outils. Si vous n’avez pas encore
saisi les para-mètres d’accès au serveur, GoLive vous invite à le faire ici. Si vous ne le faites
pas, GoLive affichera le contenu du répertoire spécifié dans le panneau FTP de la fenêtre
du site.
Pour télécharger la première fois votre site vers le serveur FTP, cliquez sur le bouton
Téléchargement de la barre d’outils. GoLive télécharge automatiquement chaque
fichier et dossier contenu dans le panneau Fichiers et les synchronise avec tous les fichiers
et dossiers correspondants situés sur le serveur. Les fois suivantes, cliquez sur le bouton
Téléchargement incrémentiel vers le serveur pour ne télécharger que les fichiers qui ont
été modifiés. GoLive synchronise également les fichiers lorsque vous les téléchargez
depuis le serveur vers la fenêtre de site.
Comment utiliser l'aide | Sommaire | Index Page précédente 29
Page 30

Aide d'Adobe GoLive Introduction à la construction de sites dans GoLive
Comment utiliser l'aide | Sommaire | Index Page précédente 30
Vous pouvez également télécharger un fichier vers ou depuis un serveur en faisant glisser
simplement le fichier du panneau Fichiers vers le panneau FTP ou vice-versa dans la
fenêtre du site. (Voir «
Connexion à un serveur FTP », page 359 et « Téléchargement de
fichiers vers et depuis un serveur à l’aide de FTP », page 362)
Pour télécharger un fichier vers le serveur, faites-le glisser du panneau Fichiers vers le panneau FTP.
Comment utiliser l'aide | Sommaire | Index Page précédente 30
Page 31

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 31
Définition du projet de site et de
l’espace de travail
Présentation de GoLive
L’espace de travail de GoLive est composé de la fenêtre de site (une par projet de site),
d’une fenêtre de document pour chaque page Web ouverte et de différents éditeurs et
palettes permettant de manipuler tous les éléments du site. Les fenêtres peuvent être
disposées en cascade ou en mosaïque sur votre écran. Les palettes, quant à elles, peuvent
être groupées, dissociées de leur groupe, réorganisées sur votre écran et enregistrées en
tant qu’espaces de travail personnalisés.
GoLive favorise les opérations de glissement Vous pouvez faire glisser des fichiers au
sein de la fenêtre de site de la même manière que sur votre Bureau, à la différence près
que lorsque vous faites glisser des fichiers dans la fenêtre de site, GoLive réalise un suivi de
ces fichiers et met à jour les références à ces fichiers dans le site. Vous pouvez faire glisser
des fichiers de la fenêtre de site vers une page Web ouverte afin d’y ajouter des images,
des objets dynamiques, des éléments de construction de site ou des liens hypertexte.
Vous avez également la possibilité de faire glisser du texte et des objets d’une page vers
une autre, voire même d’un site vers un autre.
La palette Objets permet de faire glisser des objets représentant des éléments HTML vers
une page ouverte ou vers le panneau Bibliothèque de la fenêtre de site afin de les stocker
avec le site. Vous pouvez également faire glisser du texte et des objets de la page vers la
palette Objets (dans le panneau Bibliothèque) afin de les stocker avec l’application.
Grâce à la fonction d’affectation, il est possible de créer des liens de ressource (entre des
balises d’emplacement d’objets sur la page et leur fichier source) ou des liens de
navigation (entre la page et d’autres pages ou URL) par simple glissement entre la page ou
l’inspecteur et la cible dans la fenêtre de site ou toute autre page ouverte.
Si une fenêtre est masquée par d’autres fenêtres, vous pouvez, au cours du glissement,
arrêter le pointeur de votre souris au-dessus du bouton Sélectionner une fenêtre de la
barre d’outil afin d’afficher cette fenêtre au premier plan. Lorsque vous faites glisser un
fichier ou un objet vers un onglet dans une fenêtre, GoLive affiche le panneau correspondant au premier plan de la fenêtre.
Lancement de l’application Lorsque l’application GoLive est lancée, une boîte de
dialogue, ou écran de présentation, s’affiche par défaut et propose des options de
création d’une nouvelle page ou d’un nouveau site, d’ouverture d’un fichier ou de
fermeture de la boîte de dialogue. Vous pouvez désactiver l’option d’affichage de cet
écran au lancement du programme, puis l’activer à nouveau dans la boîte de dialogue des
préférences. (Voir «
Définition des préférences d’ouverture des pages », page 66.)
Comment utiliser l'aide | Sommaire | Index Page précédente 31
Page 32

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 32
Utilisation des fenêtres, des palettes et des menus
Au premier lancement de GoLive, plusieurs palettes s’affichent par défaut dans des
groupes. Afin de profiter au maximum de votre espace de travail, vous avez la possibilité
de déplacer ces palettes d’un groupe à un autre ou vers des fenêtres individuelles, de les
réduire et de les redimensionner. L’affichage des palettes ainsi obtenu peut ensuite être
enregistrée en tant qu’espace de travail personnalisé.
Les panneaux de la fenêtre de site et les vues structurelles du site ont le même comportement que les palettes, c’est-à-dire que vous pouvez les déplacer et réorganiser leur
groupement.
Il est recommandé de toujours afficher la fenêtre de site (en activant les deux panneaux),
la palette Objets, la barre d’outils et l’inspecteur pendant la construction, la modification
et le téléchargement d’un site.
Affichage des fenêtres de site et de documents
Il est possible d’afficher plusieurs fenêtres de sites et de documents simultanément.
GoLive réalise un suivi des pages et des sites correspondants, de façon que vous puissiez
facilement copier des éléments d’une page à une autre et d’un site Web à un autre.
La fenêtre de document s’affiche à l’ouverture de fichiers HTML ou à la création de
nouvelles pages dans GoLive. Pour plus de détails sur la création de nouvelles pages, voir
Ajout de fichiers à un site », page 42.
«
La fenêtre de site s’affiche à l’ouverture dans GoLive du fichier projet de site (doté de
l’extension de fichier .site). Pour plus de détails sur la création d’un fichier projet de site,
Création d’un site », page 38.
voir «
Pour développer la fenêtre de site et afficher ses deux panneaux :
Cliquez sur le bouton à double flèche situé dans le bas de la fenêtre. (Pour réduire
l’affichage de la fenêtre de site au panneau gauche, cliquez à nouveau sur ce bouton.)
Pour afficher la section d’en-tête dans la fenêtre du document
Activez le panneau Mise en page, puis cliquez sur le triangle situé dans le coin supérieur
gauche de la fenêtre de document (à côté du titre de la page). Pour plus de détails sur
l’utilisation de la section d’en-tête, voir «
d’en-tête », page 51.
Pour afficher le panneau Code source de l’éditeur de mise en page :
Activez le panneau Mise en page dans la fenêtre de document, puis cliquez sur le bouton à
double flèche situé dans le coin inférieur gauche de la fenêtre. La fenêtre de document
est divisée en deux panneaux. Le panneau Code source de cette fenêtre affiche une autre
vue de l’éditeur de code source. Il est également possible d’afficher ce panneau dans les
éditeurs de cadres et de structure, et dans le panneau Aperçu sous Mac OS.
Ajout d’éléments ou de scripts dans la section
:
Pour afficher le panneau Code source sur les côtés, en haut ou en bas de la fenêtre, cliquez
sur le bouton à double flèche en maintenant la touche Alt (Windows) ou Option (Mac OS)
enfoncée ; à chaque clic, le panneau est placé dans une nouvelle position verticale ou
horizontale dans la fenêtre.
Pour plus de détails sur l’utilisation du panneau Code source, voir «
de code source GoLive », page 429.
Comment utiliser l'aide | Sommaire | Index Page précédente 32
Utilisation des éditeurs
Page 33

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 33
Pour afficher un éditeur ou un aperçu :
Cliquez sur un onglet dans la partie supérieure de la fenêtre de document. (Par exemple,
cliquez sur l’onglet Source pour afficher l’éditeur de code source.)
Affichage des barres d’outils et des règles
Les barres d’outils s’affichent dans le haut de votre écran, en dessous des menus de
commande. Les boutons et menus contextuels qui les composent varient en fonction des
éléments préalablement sélectionnés dans la zone de travail. Outre la barre d’outils
principale, d’autres barres d’outils sont disponibles lorsque vous ouvrez une session sur un
site collaboratif, que vous travaillez avec un contenu dynamique ou que vous manipulez
du code source dans la fenêtre de document.
Vous avez la possibilité d’afficher des règles horizontale et verticale dans l’éditeur de mise
en page afin de faciliter le positionnement et le redimensionnement précis des objets sur
une page. Lorsque vous placez un objet, sa position et sa taille sont indiquées dans les
zones blanches des règles. Si vous déplacez le pointeur dans la fenêtre du document, les
lignes des règles se déplacent en même temps pour indiquer la position actuelle du
pointeur.
Pour afficher ou masquer les règles de mise en page :
Choisissez Affichage > Afficher les règles. (Une marque est affichée en regard de cette
commande de menu lorsqu’elle est activée.)
Pour afficher ou masquer la barre d’outils :
Choisissez Fenêtre > Barre d’outils. (Une marque est affichée en regard de cette
commande de menu lorsqu’elle est activée.)
Pour déplacer la barre d’outils :
Cliquez deux fois sur l’extrémité gauche de la barre d’outils et faites glisser sa barre de titre
(Windows) ou son coin inférieur gauche (Mac OS). Pour replacer la barre d’outils dans sa
position par défaut, cliquez deux fois sur sa barre de titre (Windows).
Pour afficher ou masquer la barre d’outils Groupe de travail :
Ouvrez une session sur Adobe Web Workgroup Server, puis choisissez Fenêtre > Barre
d’outils Groupe de travail. (Voir «
page 382.)
Pour afficher ou masquer la barre d’outils Contenu dynamique :
Choisissez Fenêtre > Barre d’outils Contenu dynamique. (Voir «
de contenu dynamique », page 551.)
Pour afficher ou masquer la barre d’outils Code source :
Utilisation de la barre d’outils Groupe de travail »,
Présentation de l’interface
Dans la fenêtre de document, cliquez sur le code source avec le bouton droit de la souris
(Windows) ou en maintenant la touche Control enfoncée (Mac OS), puis choisissez
Affichage > Barre d’outils dans le menu contextuel. (Pour plus de détails sur l’utilisation de
la barre d’outils Code source, voir «
page 431.)
Comment utiliser l'aide | Sommaire | Index Page précédente 33
Affichage des éléments de syntaxe en couleur »,
Page 34

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 34
Utilisation des menus contextuels
GoLive propose un certain nombre de menus contextuels affichant des commandes
relatives à la fenêtre ou à la sélection actives. Ces menus contextuels constituent un
moyen rapide pour activer les commandes les plus courantes.
Pour utiliser un menu contextuel :
1 Placez le pointeur de la souris sur la fenêtre ou sur la sélection active.
2 Effectuez l’une des opérations suivantes :
• Sous Windows, cliquez avec le bouton droit de la souris.
• Sous Mac OS, cliquez en maintenant la touche Control enfoncée.
Menu contextuel du fichier sélectionné Cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Control enfoncée (Mac OS) pour afficher un menu contextuel.
Affichage des palettes
Les palettes GoLive sont répertoriées dans le menu Fenêtre. Une coche en regard du nom
de la palette indique que ladite palette est affichée au premier plan de son groupe.
La plupart des palettes sont dotées d’un menu dans lequel vous pouvez choisir des
options. Le cas échéant, le menu est situé dans le coin supérieur droit de la palette. Par
exemple, le menu de la palette de couleurs propose des options correspondant aux
boutons de définition des couleurs situés dans le haut de la palette. (Voir «
palette de couleurs », page 60.)
L’organisation des palettes sur votre écran peut ensuite être enregistrée en tant qu’espace
de travail personnalisé. (Voir «
Enregistrement d’un espace de travail personnalisé »,
page 36.) Vous pouvez également réduire une palette à la taille d’un onglet situé sur le
côté de votre écran. (Voir «
Réduction des palettes en onglets latéraux », page 36.)
Pour afficher une ou plusieurs palettes dans un groupe :
Choisissez le nom de la palette dans le menu Fenêtre. (Pour masquer la palette et le
groupe auquel elle appartient, choisissez à nouveau son nom dans le menu Fenêtre.)
Pour afficher une palette au premier plan de son groupe :
Effectuez l’une des opérations suivantes :
• Cliquez sur le nom de la palette dans le groupe.
Utilisation de la
• Choisissez le nom de la palette dans le menu Fenêtre.
Comment utiliser l'aide | Sommaire | Index Page précédente 34
Page 35

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 35
Pour masquer toutes les palettes :
Choisissez Fenêtre > Espace de travail > Masquer les palettes.
Pour rétablir les positions et les tailles par défaut des palettes :
Choisissez Fenêtre > Espace de travail > Espace de travail par défaut.
Pour utiliser un menu de palette :
Cliquez sur le triangle situé dans le coin supérieur droit de la palette, puis sur une option
dans le menu afin de l’activer ou de la désactiver. Pour afficher le menu de la palette
lorsque celle-ci est réduite à la taille d’un onglet latéral, cliquez sur cet onglet avec le
bouton droit de la souris (Windows) ou en maintenant la touche Control enfoncée
(Mac OS). (Voir «
Réduction des palettes en onglets latéraux », page 36.)
Organisation des palettes ou onglets
Toutes les palettes peuvent être déplacées d’un groupe à un autre ou affichées en tant
que fenêtres distinctes. Vous avez également la possibilité de déplacer et de séparer les
panneaux de la fenêtre de site, de la vue de navigation et de la vue des liens.
Pour déplacer une palette ou un onglet d’un groupe à un autre
:
Effectuez l’une des opérations suivantes :
• Faites glisser le nom de la palette d’un groupe vers un autre.
• Faites glisser un onglet d’un panneau à l’autre dans la fenêtre de site ou de la fenêtre de
site vers une fenêtre de vue structurelle de site (vue de navigation ou des liens).
• Faites glisser l’onglet Navigation ou Liens vers un des panneaux latéraux de la fenêtre
de site.
Pour déplacer une palette ou un panneau de façon à l’afficher dans une fenêtre
distincte :
Faites glisser le nom de la palette ou du panneau hors de la fenêtre de site ou du groupe.
Pour déplacer un groupe de palettes ou de panneaux :
Cliquez sur la barre de titre de la fenêtre du groupe.
Pour afficher un panneau au premier plan de son groupe dans la fenêtre de site :
Effectuez l’une des opérations suivantes :
• Cliquez sur l’onglet associé au panneau.
• Choisissez le panneau dans le menu contextuel de la fenêtre de site.
• Choisissez le panneau dans le menu Site > Affichage.
Comment utiliser l'aide | Sommaire | Index Page précédente 35
Page 36

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 36
• Faites glisser un élément approprié vers l’onglet associé au panneau, marquez une
pause le temps que le panneau s’affiche au premier plan, puis continuez à faire glisser
l’élément vers l’intérieur de ce panneau. Faites glisser, par exemple, une couleur vers
l’onglet Couleurs, marquez une pause, puis continuez à la faire glisser vers le panneau
Couleurs.
Lorsque vous marquez une pause avec le pointeur sur l’onglet Couleurs, le panneau s’affiche au
premier plan.
Réduction des palettes en onglets latéraux
Il est possible de réduire des palettes en onglets. Ces onglets, placés sur un des côtés de
l’écran (Mac OS) ou de la fenêtre de l’application (Windows) peuvent être rapidement
ouverts par un simple clic.
Pour réduire une palette en onglet latéral :
Sélectionnez le nom de la palette, puis faites-le glisser vers le haut, le bas ou vers les côtés
gauche ou droit de votre écran. (Sous Windows, agrandissez au maximum la fenêtre de
l’application.) Lorsque vous relâchez le bouton de votre souris, GoLive convertit la palette
en onglet latéral. Pour ouvrir ou fermer la palette, cliquez sur cet onglet. Pour rétablir
l’affichage normal de la palette, faites glisser l’onglet vers le centre de votre écran ou vers
un groupe de palettes.
Pour afficher le menu de la palette lorsqu’elle est réduite à la taille d’un onglet latéral,
cliquez sur cet onglet avec le bouton droit de la souris (Windows) ou en maintenant la
touche Control enfoncée (Mac OS). (Voir «
Utilisation des menus contextuels », page 34.)
Enregistrement d’un espace de travail personnalisé
La taille et le positionnement des palettes sur votre écran peuvent être enregistrés en tant
qu’espaces de travail personnalisés. Les espaces de travail personnalisés s’avèrent utiles
lors d’un travail sur différents types de pages, telles que des pages Web normales et des
pages dotées de contenu dynamique, nécessitant l’affichage de différentes palettes. Les
noms des espaces de travail sont répertoriés dans le menu Fenêtre > Espace de travail.
Vous pouvez modifier cette liste en ajoutant, en renommant ou en supprimant des
espaces de travail.
Comment utiliser l'aide | Sommaire | Index Page précédente 36
Page 37

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 37
Pour enregistrer un espace de travail personnalisé :
1 Ouvrez, fermez, redimensionnez et organisez les palettes sur votre écran, selon le
besoin.
2 Choisissez Fenêtre > Espace de travail > Enregistrer l’espace de travail.
3 Effectuez l’une des opérations suivantes :
• Nommez le nouvel espace de travail en saisissant un nom dans la zone de texte.
• Dans le menu contextuel, choisissez le nom d’un espace de travail à remplacer.
4 Cliquez sur OK.
Pour utiliser votre espace de travail personnalisé :
Choisissez l’espace de travail dans le menu Fenêtre > Espace de travail.
Pour modifier la liste des espaces de travail personnalisés :
1 Choisissez Fenêtre > Espace de travail > Gérer les espaces de travail.
2 Sélectionnez un nom dans la liste des espaces de travail et effectuez une des opérations
suivantes :
• Cliquez sur le bouton Nouvel espace de travail pour ajouter un nouvel espace de
travail.
• Saisissez un nouveau nom dans la zone de texte, puis appuyez sur Entrée (Windows) ou
Retour (Mac OS).
• Cliquez sur le bouton Supprimer les espaces de travail sélectionnés pour supprimer
l’espace de travail sélectionné.
3 Cliquez sur OK.
Organisation des fenêtres
Vous pouvez organiser les fenêtres de documents, de sites et de vues structurelles de sites
de différentes façons : horizontalement, verticalement ou en cascade. GoLive place les
fenêtres côte à côte (en commençant de nouvelles rangées ou colonnes selon le besoin)
ou les « empile » en n’affichant que leurs bords.
Pour afficher les fenêtres en cascade ou en mosaïque :
Choisissez Cascade, Mosaïque horizontale ou Mosaïque verticale dans le menu Fenêtre >
Cascade et mosaïque.
Basculement entre différentes fenêtres
GoLive propose plusieurs méthodes pour basculer entre différentes fenêtres de sites, de
documents et de concep-tion de sites ouvertes sur votre Bureau.
Pour basculer vers une fenêtre de document, de site ou de conception de site
ouverte :
Effectuez l’une des opérations suivantes :
• Cliquez sur la fenêtre de votre choix pour la sélectionner.
• Choisissez la fenêtre qui vous intéresse dans le bas du menu Fenêtre.
• Cliquez sur le bouton Sélectionner une fenêtre de la barre d’outils afin de basculer
entre la fenêtre de document affichée au premier plan et la fenêtre de site.
Comment utiliser l'aide | Sommaire | Index Page précédente 37
Page 38

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 38
• Choisissez la fenêtre voulue dans le menu contextuel du bouton Sélectionner une
fenêtre de la barre d’outils.
AB C
Différents états du bouton Sélectionner une fenêtre
A. Cliquez pour revenir à la fenêtre du document. B. Cliquez pour revenir à la fenêtre de site.
C. Cliquez et maintenez le bouton de la souris enfoncé pour afficher une liste des fenêtres ouvertes.
• Lorsque vous créez un lien de référence, faites glisser le pointeur du bouton
d’affectation vers le bouton Sélectionner une fenêtre de la barre d’outils afin de faire
apparaître le menu contextuel et de choisir une fenêtre à afficher au premier plan, sur
laquelle vous faites ensuite glisser votre pointeur. (Voir «
Spécification de l’URL cible
d’un lien », page 57.)
Création d’un site
L’assistant de création de site de GoLive permet de créer des sites Web sur votre
ordinateur local (sites pour utilisateurs uniques) ou sur un serveur collaboratif distant
(sites collaboratifs). Vous pouvez créer des sites vierges et des sites basés sur des modèles
ou des fichiers importés depuis d’autres dossiers ou sites Web. Pour travailler sur des sites
créés à l’aide de versions anciennes de GoLive GoLive (4.0 ou antérieures) ou d’autres
applications de création de pages Web, importez-les dans un nouveau site GoLive 6.0.
Vous pouvez créer des sites collaboratifs si vous travaillez sur un projet de site au sein
d’une équipe, mais également si vous êtes un utilisateur unique souhaitant bénéficier des
avantages offerts par les fonctions du serveur Adobe Web Workgroup Server. Pour pouvoir
créer un site collaboratif, vous devez d’abord ouvrir une session sur le serveur Adobe Web
Workgroup Server. (Voir «
A propos des sites GoLive
Lorsque vous créez un site Web à l’aide de l’Assistant de création de site, GoLive crée un
fichier projet (doté de l’extension .site) pour gérer et contrôler le contenu de ce site.
GoLive génère également trois dossiers destinés au stockage des pages Web, des fichiers
multimédia et des autres fichiers ressource nécessaires à la création et à la gestion du site.
GoLive génère une page index.html vierge lors de la création d’un site vierge. Si vous le
souhaitez, vous pouvez regrouper tous les éléments relatifs au site, y compris les trois
dossier et le fichier de projet du site, dans un dossier projet.
Création d’un site collaboratif », page 383.)
Comment utiliser l'aide | Sommaire | Index Page précédente 38
Page 39

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 39
Si votre nouveau site s’appelle Monsite, le fichier projet de ce site est nommé Monsite.site.
Le dossier racine du site s’appelle Monsite et permet de stocker les pages Web, les fichiers
image, les feuilles de style CSS externes et les autres fichiers source sur le serveur. Le
dossier de données s’appelle Monsite.data et permet de stocker les éléments de
construction de site GoLive pouvant être réutilisés, tels que les composants et les modèles
de page. Un troisième dossier, appelé Monsite.settings, permet de stocker les paramètres
définis dans la fenêtre de site et dans la boîte de dialogue de configuration du site. (Voir
Définition des préférences et paramètres de site Web », page 289.)
«
Le fichier projet de site et le contenu des dossiers de données et de configuration ne sont
pas téléchargés lors du téléchargement du site sur le serveur Web.
A
B
C
D
E
Site GoLive intitulé Monsite
A. Dossier projet B. Dossier racine C. Dossier de données D. Dossier de configuration E. Fichier
projet de site.
Le site créé peut être ouvert et utilisé indifféremment sous Windows ou sous Mac OS,
quelle que soit la plate-forme utilisée pour sa création.
Si le site a été créé à l’aide d’Adobe GoLive 5.0, il n’est pas nécessaire de le recréer dans
Adobe GoLive 6.0. En effet, l’ouverture du fichier projet de site entraîne automati-
quement sa mise à jour pour la version 6.0, c’est-à-dire la création d’un document de site
6.0. (Une copie de sauvegarde de l’ancienne version du fichier de site est alors générée. Si
vous souhaitez archiver entièrement ce site, et pas seulement le fichier projet de site
associé, copiez-le, sauvegardez la copie, puis ouvrez le fichier projet de site d’origine.) Pour
ouvrir des sites créés dans Adobe GoLive 4.0 (ou version antérieure), utilisez l’option
Importer d’un dossier de l’assistant de création de site afin d’importer le site dans un
nouveau site GoLive 6.0.
Création d’un site pour utilisateur unique
Pour créer un site sur votre ordinateur local à l’aide de l’assistant de création de site, créez
un site pour utilisateur unique. En fonction du nom spécifié pour le nouveau site, GoLive
crée le fichier projet de site et les dossiers racine, de données et de configuration du site,
ainsi qu’un dossier projet de site (facultatif).
Vous pouvez créer des sites collaboratifs basés sur vos sites pour utilisateur unique et
bénéficier des avantages offerts par le serveur Adobe Web Workgroup Server, tels que
la création de plusieurs versions de fichier, la comparaison des différentes versions afin de
détecter les différences et le rétablissement de versions antérieures de fichiers, et ce, que
vous travailliez au sein d’une équipe ou seul. (Voir «
page 379.)
Conception de sites collaboratifs »,
Comment utiliser l'aide | Sommaire | Index Page précédente 39
Page 40

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 40
Pour créer un site pour utilisateur unique :
1 Choisissez Fichier > Nouveau site pour ouvrir l’Assistant de création de site de GoLive.
2 Sélectionnez Utilisateur unique, puis cliquez sur Suivant.
3 Effectuez l’une des opérations suivantes :
• Sélectionnez Site Vierge pour créer un fichier de projet de site, un dossier racine
contenant la page d’accueil vierge nommée index.html, un dossier de données
contenant des sous-dossiers vides destinés à contenir les fichiers ressource, ainsi qu’un
dossier de configuration.
• Sélectionnez Importer d’un dossier pour créer un nouveau site basé sur des fichiers
stockés dans un dossier sur votre ordinateur. Ce dossier et les fichiers qu’il contient
servent de base au dossier racine du nouveau site. De nouveaux dossiers contenant les
données et les paramètres du site sont également ajoutés. Vous avez la possibilité de
spécifier l’emplacement du fichier projet de site, de le nommer (en veillant à toujours
garder l’extension de fichier .site) et de créer un dossier pour stocker ce fichier.
Remarque : Etant donné que GoLive utilise le dossier contenant les fichiers existants
comme base pour le nouveau site, il est conseillé de réaliser une copie pour l’importation
plutôt que d’utiliser le dossier original et son contenu.
• Sélectionnez Importer d’un serveur pour créer un nouveau site basé sur la copie d’un
site téléchargé depuis un serveur FTP ou HTTP. (Voir «
Importation des sites stockés sur
des serveurs distants », page 40.)
• Sélectionnez Copier d’un modèle pour créer un nouveau site basé sur un modèle de
site créé par vous ou fourni avec GoLive. (Voir «
Utilisation de modèles de site »,
page 355.)
4 Cliquez sur Suivant, puis suivez les instructions de l’assistant.
Importation des sites stockés sur des serveurs distants
L’assistant de création de site permet de créer des sites GoLive basés sur d’autres sites
importés de serveurs FTP ou HTTP. Pour pouvoir importer des sites stockés sur un serveur
distant, créez un site pour utilisateur unique plutôt qu’un site collaboratif, puis téléchargez
les fichiers sur votre disque dur local. Sélectionnez ensuite l’option Importer d’un site
GoLive de l’assistant de création de site ou choisissez Site > Espace de travail > Convertir
en site collaboratif afin d’importer le site dans un nouveau site collaboratif. (Voir «
d’un site collaboratif », page 383.)
Informations d’ouverture de session Pour pouvoir créer des sites basés sur des fichiers
importés depuis un serveur FTP, vous avez besoin d’informations de compte correctes afin
d’ouvrir une session sur le serveur. Ces informations comprennent notamment le nom du
serveur et vos nom d’utilisateur et mot de passe. L’assistant de création de site propose les
options de modification du numéro de port et d’utilisation du mode passif dans le cas où
le site est protégé par un pare-feu. Pour pouvoir créer des sites basés sur des fichiers
importés depuis un serveur HTTP, vous avez uniquement besoin d’un accès à la configuration Internet et d’un URL de page d’accueil correct. Contactez votre fournisseur de
services Internet ou votre administrateur système pour obtenir les informations
d’ouverture de session.
Création
Comment utiliser l'aide | Sommaire | Index Page précédente 40
Page 41

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 41
Gestion avancée des URL Si vous connaissez le type d’encodage des caractères utilisé
par un site pour l’encodage de ses URL, vous pouvez le spécifier dans l’assistant de
création de site avant l’importation du site. L’encodage Unicode UTF 8 est adapté aux
plates-formes informatiques et aux langues les plus courantes. La fonction Echappement
% utilise les notations d’encodage hexadécimales pour l’échappement des caractères
dans les URL (par exemple, %20 est utilisé pour l’échappement des caractères, ce qui n’est
pas autorisé dans les URL). Vous pouvez également activer l’option de vérification des URL
sensibles à la casse. Ces options de gestion avancée des URL restent effectives pour le
nouveau site. Une fois le site créé, vous pouvez modifier l’encodage des caractères dans
les URL du nouveau site à l’aide de la boîte de dialogue de configuration du site. Il est
cependant impossible de modifier la vérification des URL sensibles à la casse. Pour assurer
la conformité aux normes W3C, sélectionnez les deux options d’encodage des URL. (Voir
Définition des préférences et paramètres de site Web », page 289.)
«
Importation d’un site depuis un serveur HTTP L’assistant de création de site permet
d’importer dans GoLive un site Web entier, y compris les pages liées pointant vers des
serveurs HTTP multiples et les fichiers source (fichiers image, par exemple) référencés
dans les pages. Le téléchargement de sites volumineux pouvant prendre beaucoup de
temps, il est possible de restreindre le nombre de niveaux de pages dans l’arborescence
des liens de page pour l’importation.
Outre la possibilité de définir le nombre de niveaux de pages, vous pouvez sélectionner
l’option Télécharger uniquement les pages incluses dans le chemin afin de télécharger
seulement les pages stockées dans le dossier (ou sous-dossier) contenant l’URL de la page
d’accueil, ou l’option Utiliser un seul serveur afin de télécharger seulement les pages
stockées sur le même serveur que l’URL de la page d’accueil. Cependant, que vous sélectionniez ou non l’option Utiliser un seul serveur, GoLive télécharge tous les fichiers source
référencés par les pages téléchargées, quels que soient les serveurs sur lesquels ils se
trouvent.
GoLive importe uniquement des pages des niveaux spécifiés et les fichiers source des
images et autres objets situés sur ces pages. GoLive convertit tous les liens restants
pointant vers d’autres niveaux en URL externes et les répertorie dans le panneau Externe
de la fenêtre de site. Une fois le site créé, vous pouvez télécharger les pages individuellement depuis ces URL externes en choisissant Télécharger dans le menu contextuel d’un
URL.
Téléchargement de pages vers lesquelles pointent des liens externes Pour
télécharger une page et ses fichiers source depuis un lien externe, cliquez sur le lien
externe dans le panneau Externe de la fenêtre de site avec le bouton droit de la souris
(Windows) ou en maintenant la touche Control enfoncée (Mac OS), ou dans la palette
Liens entrants et sortants, puis choisissez Télécharger dans le menu contextuel. GoLive
télécharge la page et les fichiers source référencés (tels que des images) vers le panneau
Fichiers de la fenêtre de site. Pour plus de détails sur les autres méthodes de
téléchargement de fichiers depuis un serveur, voir «
Téléchargement de fichiers vers et
depuis un serveur à l’aide de FTP », page 362.
Comment utiliser l'aide | Sommaire | Index Page précédente 41
Page 42

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 42
Ajout de fichiers à un site
Vous avez la possibilité d’ajouter à votre site des pages Web, des fichiers image et d’autres
fichiers multimédia ou ressource. Le cas échéant, GoLive réalise un suivi de ces pages dans
la fenêtre de site. Vous pouvez ajouter des copies de fichiers existants à votre site sans
déplacer les fichiers originaux. Pour ce faire, faites glisser les fichiers voulus du Bureau (tel
que l’Explorateur Windows ou le Finder sous Mac OS) vers la fenêtre de site. Il est recommandé d’utiliser la fenêtre de site pour ajouter des fichiers à votre site. En effet, GoLive
peut ainsi conserver tous les liens pointant vers des pages, des fichiers ressource et des
éléments de construction de site.
Création d’une nouvelle page
Choisissez Fichier > Nouvelle page pour créer une nouvelle page Web non associée au site
avant son enregistrement. Lorsque la fenêtre de site est ouverte, différentes méthodes
s’offrent à vous pour créer une nouvelle page automatiquement associée au site.
Après avoir créé une nouvelle page, GoLive génère un fichier sans_titre.html et l’affiche
par défaut dans l’éditeur de mise en page de la fenêtre de document. Lorsque vous créez
une nouvelle page Web, il est important d’en modifier le titre, car celui-ci apparaît dans la
barre de titre du navigateur Web qui la visualise et est utilisé pour indexer la page dans les
moteurs de recherche Internet. (Voir «
Modification du titre de la page », page 45.)
Vous pouvez définir une préférence GoLive de façon qu’une nouvelle page soit
automatiquement créée au lancement de l’application et affichée dans l’éditeur ou
dans le mode d’aperçu de votre choix. (Voir «
pages », page 66.)
Pour créer une nouvelle page dans un site :
Effectuez l’une des opérations suivantes :
• Activez le panneau Fichiers ou Divers dans la fenêtre de site et, si vous le souhaitez,
sélectionnez un dossier répertorié dans le panneau activé. Choisissez ensuite Site >
Créer > Page. La nouvelle page est ajoutée au bas de la liste dans le panneau ou dans le
dossier sélectionné. Vous pouvez également sélectionner une page dans le panneau
Fichiers de la fenêtre de site, puis choisir Edition > Dupliquer afin de créer une copie de
la page existante.
• Ouvrez la fenêtre de site, choisissez Fichier > Nouvelle page, puis Fichier > Enregistrer
sous. Dans la boîte de dialogue Enregistrer sous, saisissez un nom, choisissez Racine
dans le menu Dossier de site, puis cliquez sur OK. La nouvelle page est ajoutée au
contenu du dossier racine du site affiché dans le panneau Fichiers de la fenêtre de site.
Remarque : La fenêtre de site doit être ouverte, mais pas nécessairement sélectionnée,
pour que le menu Dossier de site apparaisse dans la boîte de dialogue Enregistrer sous.
• Faites glisser une icône de page générique du panneau Site de la palette Objets vers le
panneau Fichiers ou Divers de la fenêtre de site ou à côté d’une autre page dans la vue
de navigation.
Définition des préférences d’ouverture des
Comment utiliser l'aide | Sommaire | Index Page précédente 42
Page 43

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 43
Création de documents spéciaux
GoLive permet de créer des documents dans différents formats, y compris les formats
XHTML, SMIL et RealPix. Vous pouvez baser la création d’un nouveau document HTML sur
un modèle ou un gabarit de page défini pour le site. Vous pouvez également créer des
fichiers texte, CSS ou JavaScript, voire même des fichiers séquence QuickTime.
Remarque : Lorsque vous créez un document spécial (HTML, XHTML, WML ou SMIL),
GoLive ajoute automatiquement une déclaration doctype au code source avec une
référence au fichier DTD (Document Type Definition) correct. (Voir «
Définition du type de
document », page 437.)
Pour créer un document spécial :
Choisissez un format dans le menu Fichier > Nouveau document spécial. Une boîte de
dialogue ou une fenêtre de document spécial s’ouvre, en fonction du format sélectionné.
Ajout de fichiers existants
Deux méthodes s’offrent à vous pour ajouter à votre site des fichiers stockés à des emplacements différents. La première consiste à déplacer manuellement les fichiers vers le
dossier du site sur le Bureau et à mettre à jour la fenêtre de site, tandis que la seconde
consiste à importer ou à faire glisser les fichiers dans le panneau Fichiers de la fenêtre de
site pour que GoLive en fasse une copie dans le dossier de site et laisse les originaux
intacts.
Remarque : Lorsque vous créez une nouvelle page, GoLive ajoute automatiquement dans
la section d’en-tête de cette page un élément méta pour définir l’encodage des caractères
du texte. Si une page ne contient pas cet élément méta, GoLive affiche une boîte de
dialogue à son ouverture de façon que vous puissiez utiliser temporairement l’encodage
par défaut. Pour définir l’encodage des caractères pour une page, utilisez l’icône Encoder
du panneau En-tête de la palette Objets. (Voir «
Ajout d’éléments ou de scripts dans la
section d’en-tête », page 51.)
Pour ajouter un fichier existant à un site :
Effectuez l’une des opérations suivantes :
• Faites glisser le fichier de votre Bureau vers le panneau Fichiers de la fenêtre de site.
• Déplacez le fichier vers le dossier racine du site situé sur votre Bureau. Sélectionnez
ensuite la fenêtre de site, puis cliquez sur le bouton Rafraîchir la vue de la barre
d’outils.
• Activez le panneau Fichiers dans la fenêtre de site. Choisissez ensuite Fichier >
Importer > Fichiers. Dans la boîte de dialogue Ajout de fichiers au site, localisez et sélectionnez le fichier voulu, cliquez sur Ajouter un dossier, puis sur Terminer. Si le
programme vous y invite, cliquez sur OK afin de copier le fichier et mettre le site à jour.
Pour plus de détails sur la création d’un site GoLive par importation de fichiers, voir
Création d’un site », page 38.
«
Comment utiliser l'aide | Sommaire | Index Page précédente 43
Page 44

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 44
Ouverture de pages de site dans une vue spécifique
Plusieurs méthodes s’offrent à vous pour ouvrir des pages de votre site et spécifier si ces
pages doivent s’afficher dans l’éditeur de mise en page ou dans un autre panneau de la
fenêtre de document.
Il est possible de définir une préférence afin que toutes les pages soient automati-
quement affichées dans un panneau différent. (Voir «
d’ouverture des pages », page 66.)
Pour ouvrir une page du site dans l’éditeur de mise en page :
Effectuez l’une des opérations suivantes :
• Cliquez deux fois sur la page dans la fenêtre de site, dans la vue de navigation ou dans
la vue des liens.
• Sélectionnez la page voulue dans la fenêtre de site, puis cliquez sur le bouton
Ouvrir de la barre d’outils.
• Sélectionnez la page dans la fenêtre de site, puis choisissez Site > Explorateur > Ouvrir
le fichier (Windows) ou Site > Finder > Ouvrir le fichier (Mac OS).
Définition des préférences
Pour ouvrir une page dans la fenêtre de document en affichant un panneau spécifique :
1 Cliquez sur le fichier dans la fenêtre de site, dans la vue de navigation ou dans la vue
des liens.
2 Cliquez sur le fichier avec le bouton droit de la souris (Windows) ou en maintenant la
touche Control enfoncée (Mac OS) pour afficher son menu contextuel.
3 Effectuez une sélection dans le menu Ouvrir > Ouvrir en mode, qui répertorie tous les
panneaux disponibles dans la fenêtre de document.
Déverrouillage de fichiers verrouillés localement
GoLive peut déverrouiller des fichiers verrouillés dans le Finder sous Mac OS ou définis en
lecture seule dans la boîte de dialogue des propriétés sous Windows. Cette opération est
nécessaire si vous voulez modifier des fichiers verrouillés localement dans un site importé.
Si les fichiers sont masqués dans l’Explorateur Windows, vous devez les afficher pour
pouvoir les modifier.
Le verrouillage local de fichier s’applique uniquement à la plate-forme sur laquelle il a été
défini. Par exemple, si vous créez un site sous Mac OS en verrouillant ses fichiers HTML, ces
fichiers ne sont pas verrouillés lorsque le site est téléchargé sur un serveur UNIX ou
Windows.
Le verrouillage local de fichier ne s’applique pas aux fichiers stockés sur un serveur
WebDAV ou sur le serveur Adobe Web Workgroup Server.
Pour déverrouiller un fichier verrouillé ou en lecture seule :
1 Sélectionnez le fichier en question dans la fenêtre de site.
Remarque : Cette méthode permet de déverrouiller un fichier uniquement si une icône de
cadenas
est affichée en regard de celui-ci dans la colonne de verrouillage du panneau
Fichiers. Cette icône indique que le fichier correspondant a été verrouillé sous Mac OS ou
défini en lecture seule sous Windows.
Comment utiliser l'aide | Sommaire | Index Page précédente 44
Page 45

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 45
2 Cliquez sur le bouton Afficher les informations dans l’Explorateur (Windows) ou
Afficher les informations dans le Finder (Mac OS) de la barre d’outils. Vous pouvez
également choisir Afficher les propriétés dans le menu contextuel.
3 Effectuez l’une des opérations suivantes :
• Sous Windows, désactivez l’attribut Lecture seule, puis cliquez sur OK.
• Sous Mac OS, déverrouillez le fichier, puis refermez la fenêtre Lire les informations.
4 Cliquez sur le bouton Rafraîchir la vue de la barre d’outils.
Configuration des pages
Vous avez la possibilité de définir les titres, les marges et l’arrière-plan des pages, les
couleurs du texte et des liens et une taille de fenêtre, ce avant ou après avoir mis en page
texte et objets sur vos pages Web. Vous pouvez également ajouter des instructions
cachées relatives à chaque document et destinées aux navigateurs Web. Il suffit de faire
glisser des éléments et des scripts dans les sections d’en-tête (par exemple, des mots-clés
permettant aux moteurs de recherche de répertorier votre page dans leurs résultats de
recherche).
Pendant votre travail dans la fenêtre de document, vous pouvez définir des options dans
la palette Affichage afin d’afficher ou de masquer certains éléments masqués dans les
pages visualisées dans un navigateur, tels que les symboles de saut de ligne et les
commentaires. La palette Affichage permet également de définir un profil pour la prévisualisation d’un aperçu de la page sur une plate-forme différente. (Voir «
options d’affichage de mise en page », page 48.)
Définition des
Une fois votre page configurée, elle peut être utilisée comme point de départ pour
d’autres nouvelles pages. Il suffit pour cela de l’enregistrer en tant que gabarit ou modèle
de page. (Voir «
A propos des éléments de construction de site », page 337.)
Modification du titre de la page
Lorsque vous créez une nouvelle page vierge (un nouveau document HTML), cette page
est automatiquement intitulée Bienvenue dans GoLive 6. Les titres des pages, tout
comme les mots-clés, sont utilisés par les navigateurs Web et les moteurs de recherche
Internet pour l’identification du contenu des pages. (Pour plus de détails sur l’ajout de
mots-clés à une page, voir «
page 51.) Il est possible de définir une préférence afin d’afficher un rappel relatif à la
modification du titre de la page lorsque vous enregistrez une page.
Lorsque vous visualisez vos pages dans la vue de navigation ou dans la vue des liens, vous
pouvez sélectionner une option du panneau Affichage de la palette Affichage afin que la
visualisation soit réalisée par titre de page ou par nom de fichier. (Voir «
graphiques du site », page 305.)
Pour modifier le titre d’une page :
Effectuez l’une des opérations suivantes :
• Sélectionnez le titre de page par défaut, Bienvenue dans Adobe GoLive 6, situé à côté de
l’icône de page , dans le coin supérieur gauche de la fenêtre de document, puis
saisissez le nouveau titre.
Ajout d’éléments ou de scripts dans la section d’en-tête »,
A propos des vues
Comment utiliser l'aide | Sommaire | Index Page précédente 45
Page 46

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 46
• Cliquez sur l’icône de page dans le coin supérieur gauche de la fenêtre de document,
puis entrez le nouveau titre dans le panneau page de l’inspecteur de la page. (Vous
pouvez également ouvrir l’inspecteur de la page en choisissant Spécial > Propriétés de
la page.)
• Sélectionnez la page dans le panneau Fichiers de la fenêtre de site, de la vue de
navigation ou de la vue des liens, puis entrez le nouveau titre dans le panneau Page de
l’inspecteur de fichier.
Vous pouvez créer un titre de page personnalisé pour une page vierge et définir une
préférence afin d’utiliser cette page pour la création des nouvelles pages. (Voir
Définition des préférences d’ouverture des pages », page 66.)
«
Pour définir un rappel de modification de titre pour les nouvelles pages :
Choisissez Edition > Préférences, sélectionnez Modules dans le panneau gauche de la
boîte de dialogue des préférences. Naviguez jusqu’au dossier Extend Scripts situé dans le
bas du panneau droit, activez SetTitle, puis cliquez OK. Relancez ensuite l’application
GoLive. Lorsque vous enregistrez une page, GoLive affiche automatiquement la boîte de
dialogue Définir un titre si aucun titre n’a été défini pour la page ou s’il contient les mots
Bienvenue dans Adobe GoLive, Bienvenue dans GoLive CyberStudio ou sans_titre.
Ajout ou modification d’une déclaration doctype
Le menu de la fenêtre de document permet d’ajouter ou de modifier une déclaration
doctype dans votre page Web référençant un DTD W3C pour un type spécifique de
document HTML ou XHTML, tel que le cHTML (i-mode) destiné à un affichage sur des
appareils sans fil. (Si vous avez créé une page HTML à l’aide du menu Fichier > Nouveau
document spécial, GoLive ajoute automatiquement la déclaration doctype pour les DTD
de documents HTML 4.01 de transition.) Vous pouvez également configurer les jeux
d’icônes dans la palette Objets de façon qu’elles correspondent au doctype. (Voir
Définition du type de document », page 437.)
«
Enregistrement des pages
Vous pouvez enregistrer des pages Web directement dans le dossier racine du site dans
lequel sont stockés les pages et les médias de votre site Web. Vous pouvez également
enregistrer vos pages en tant que composants, gabarits ou modèles de page pour votre
site.
Il est possible de définir une préférence de façon à afficher ou masquer la boîte de
dialogue Définir un titre, dans laquelle vous pouvez modifier les titres des pages lors de
l’enregistrement de ces pages. (Voir «
Pour enregistrer une nouvelle page dans un site :
1 Ouvrez le fichier projet du site.
2 Effectuez l’une des opérations suivantes :
• Sélectionnez la fenêtre de document, choisissez Fichier > Enregistrer ou Fichier >
Enregistrer sous.
• Choisissez Enregistrer sous dans le menu de la fenêtre de document, puis Gabarit,
Composants ou Modèle(s) dans le menu Dossier de site.
Modification du titre de la page », page 45.)
Comment utiliser l'aide | Sommaire | Index Page précédente 46
Page 47

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 47
• Cliquez dans la fenêtre de document avec le bouton droit de la souris (Windows) ou en
maintenant la touche Control enfoncée (Mac OS), puis choisissez Document >
Enregistrer sous dans le menu contextuel.
3 Dans la boîte de dialogue Enregistrer sous, nommez le fichier en respectant les conventions appropriées pour l’attribution des noms de fichiers. (Il est, par exemple, conseillé
d’utiliser exclusivement des minuscules et de ne pas insérer d’espace.) Assurez-vous que
ce nom de fichier comprend l’extension correcte (.htm ou .html), permettant ainsi la
reconnaissance du format du fichier par GoLive et les navigateurs Web. (Voir «
Attribution
de noms et de chemins à des fichiers », page 301.)
4 Choisissez un dossier de site (racine, gabarit, composant ou modèle) dans le menu
Dossier de site de la boîte de dialogue Enregistrer sous. (Cette étape n’est pas nécessaire si
vous choisissez une option dans le sous-menu Enregistrer sous du menu de la fenêtre de
document.) Pour plus de détails sur les gabarits, les composants et les modèles, voir
Utilisation des éléments de construction de site », page 337.
«
5 Cliquez sur Enregistrer.
6 En cas d’affichage de la boîte de dialogue Définir un titre, saisissez un nom pour le titre
de la page dans la zone de texte ou sélectionnez Définir le nom du document comme titre
pour valider automatiquement le nom du fichier en tant que titre. Pour éviter que la boîte
de dialogue Définir un titre ne s’affiche à nouveau, activez l’option Ne plus afficher ce
message. Cliquez ensuite sur Définir.
Sélection d’une taille de fenêtre de document
Vous pouvez choisir une taille pour la fenêtre de document. La taille spécifiée est alors
utilisée comme guide pendant la conception de votre mise en page. Par exemple, bien
que de nombreux moniteurs proposent une zone d’affichage visible supérieure à
640 pixels, vous pouvez réduire la taille de la mise en page à 580 pixels ou moins afin de
prendre en compte les internautes disposant de moniteurs 14 pouces ou ceux préférant
éviter que le navigateur ne remplisse l’écran.
La taille de la fenêtre de document est uniquement un outil de référence pour la
conception de la mise en page. En effet, la taille choisie n’a aucune incidence sur la taille
de la fenêtre du navigateur affichant la page.
Pour choisir la taille des fenêtres de document :
Effectuez l’une des opérations suivantes :
• Choisissez une taille pour la fenêtre d’ouverture du document dans le menu contextuel
situé dans le coin inférieur droit de la fenêtre du document.
• Si vous voulez définir une taille par défaut pour toutes les fenêtres de document,
choisissez Configuration dans le menu contextuel situé dans la partie droite de la barre
d’état, en bas de la fenêtre de document. Activez ensuite l’option Fenêtres de
documents balisés, puis cliquez sur OK.
Comment utiliser l'aide | Sommaire | Index Page précédente 47
Page 48

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 48
Définition des options d’affichage de mise en page
La palette Affichage permet de définir des options relatives à l’affichage d’images de faible
résolution ou de fond, de polices Web standard et de certains éléments contenus dans
votre page (tels que les lignes des grilles de mise en page, les bords des tableaux, les
marqueurs de boîtes flottantes et les symboles de saut de ligne). Vous pouvez également
définir un profil pour un navigateur Web spécifique (tel que l’i-mode pour l’affichage des
pages sur des appareils sans fil). Des modifications sont alors réalisées au niveau de la mise
en page afin de refléter l’affichage qui serait obtenu dans un tel navigateur (par exemple,
dans une fenêtre très petite pour les navigateurs i-mode). Les options sélectionnées sont
uniquement appliquées à la page ouverte.
Pour définir des options d’affichage pour la page dans la palette Affichage :
1 Sélectionnez le panneau Mise en page dans la fenêtre du document.
2 Dans la palette Affichage, effectuez l’une des opérations suivantes :
• Choisissez une option dans le menu contextuel Profil afin de prévisualiser l’aspect
qu’aura la page dans un navigateur Web, sous Windows comme sous Mac OS.
• Sélectionnez l’option Superposer les paragraphes afin de prévisualiser le chevau-
chement entre les éléments dotés de valeurs de marges négatives et les éléments
adjacents. Cette option n’a d’incidence que sur les éléments de la page formatés à
l’aide d’une feuille de style CSS et confère à GoLive une précision accrue dans la
génération des aperçus des styles CSS.
• Choisissez Afficher tous les éléments, Jeu par défaut ou, le cas échéant, un jeu person-
nalisé afin d’afficher soit tous les éléments, soit certains éléments n’apparaissant pas
dans la fenêtre du navigateur. L’option ou le jeu choisis déterminent l’affichage ou le
masquage des éléments dans GoLive lorsque la commande Affichage > Masquer les
éléments invisibles ou Affichage > Afficher les éléments invisibles est utilisée. (Voir
Création de jeux personnalisés d’éléments masqués », page 48.)
«
• Désactivez l’option Images afin de masquer les images (tout en affichant les limites, les
icônes de balises d’emplacement ou le texte de remplacement de ces images) dans
l’éditeur de mise en page. Activez les options Faible résolution et Fond afin d’afficher
respectivement les images de faible résolution et les images de fond. (Voir «
d’images source de faible résolution », page 227 et « Application d’images ou d’une
couleur de fond à une page », page 49.)
• Choisissez Toutes, Ignorer les polices Web ou Times uniquement dans le menu Polices.
L’option des polices Web est utile, car elle attire votre attention sur tout texte formaté à
l’aide de polices Web non standard ou sur toute police dont l’internaute est susceptible
de ne pas disposer. Si vous le souhaitez, vous pouvez alors reformater le texte en
utilisant les polices Web standard.
• Choisissez Liens normaux, Liens actifs ou Liens visités dans le menu Liens afin de prévi-
sualiser les couleurs choisies pour chaque état de lien. (Voir «
Définition de la couleur
par défaut d’un texte ou des liens d’une page », page 50.)
Création
Création de jeux personnalisés d’éléments masqués
Le menu Visibilité de la palette Affichage contient un jeu par défaut d’éléments normalement masqués sur votre écran, tels que les symboles de saut de ligne. Vous pouvez
modifier ce jeu afin d’afficher certains éléments et d’en masquer d’autres. Vous pouvez
également créer des jeux supplémentaires basés sur le jeu par défaut.
Comment utiliser l'aide | Sommaire | Index Page précédente 48
Page 49

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 49
Pour ajouter au menu Visibilité des jeux personnalisés d’éléments masqués :
1 Effectuez l’une des opérations suivantes :
• Choisissez Modifier le jeu dans le menu Visibilité de la palette Affichage.
• Choisissez Edition > Préférences, développez la liste des préférences générales dans le
panneau gauche, puis sélectionnez Eléments invisibles dans cette liste.
2 Sélectionnez un jeu dans le panneau central, puis activez les éléments à masquer dans
ce jeu dans le panneau droit. Le jeu par défaut peut être modifié, mais pas supprimé ou
renommé.
3 Pour ajouter un jeu à la liste, cliquez sur le bouton Nouveau jeu situé dans le bas du
panneau central.
4 Pour renommer un jeu, sélectionnez-le, puis saisissez un nouveau nom dans la zone de
texte.
5 Pour supprimer un jeu, sélectionnez-le, puis cliquez sur le bouton Supprimer les jeux
sélectionnés .
6 Cliquez sur OK.
Application d’images ou d’une couleur de fond à une page
Vous pouvez appliquer une image ou une couleur de fond à une page afin de l’améliorer
visuellement. Vous pouvez également appliquer des images ou une couleur de fond à
d’autres éléments, y compris les grilles de mise en page (voir «
fonds aux éléments de page », page 80.)
Lorsque vous choisissez une image de fond, gardez à l’esprit que celle-ci sera répétée
plusieurs fois dans Adobe GoLive et dans les navigateurs Web afin de remplir la page, à la
façon d’une mosaïque. Bien que les couleurs choisies comme couleurs de fond
remplacent les couleurs par défaut utilisées par la plupart des navigateurs Web, d’autres
couleurs définies dans les préférences des navigateurs peuvent remplacer les couleurs de
fond de vos pages.
Pour appliquer une image ou une couleur de fond à une page
1 Cliquez sur l’icône de page située dans le coin supérieur gauche de la fenêtre de
document.
2 Dans l’inspecteur de la page, activez le panneau Page.
3 Dans la zone Fond, effectuez une des opérations suivantes :
• Activez l’option Image, puis spécifiez le fichier image voulu à l’aide du bouton
d’affectation ou Parcourir. (Voir «
• Activez l’option Couleur, puis cliquez sur la case échantillon. (La palette de couleurs
Spécification de l’URL cible d’un lien », page 57.)
s’affiche alors.) Sélectionnez ensuite une couleur compatible avec le Web dans la
palette de couleurs. (Voir «
Utilisation de la palette de couleurs », page 60.) La couleur
sélectionnée est automatiquement appliquée à la page et à la case échantillon de
l’inspecteur de page.
Ajout de couleurs ou de
Comment utiliser l'aide | Sommaire | Index Page précédente 49
Page 50

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 50
• Faites glisser une couleur du panneau d’aperçu de la palette de couleurs vers l’icône de
page située dans la fenêtre de document.
A
B
C
Un clic sur une case échantillon entraîne l’ouverture automatique de la palette de couleur.
A. Case échantillon B. Panneau d’aperçu C. Couleur sélectionnée dans la liste des couleurs
nommées
Définition de la couleur par défaut d’un texte ou des liens d’une
page
L’inspecteur de la page permet de définir des couleurs par défaut pour un texte saisi dans
une page et pour les trois états de liens suivants : les liens normaux (aspect normal d’un
lien dans un navigateur Web), les liens actifs (lorsque le bouton de la souris est enfoncé
alors que le pointeur est positionné sur un lien dans le navigateur) et les liens visités (après
un clic sur le lien dans un navigateur).
Pour définir les couleurs par défaut du texte ou des liens d’une page :
1 Choisissez Spécial > Propriétés de la page afin d’ouvrir l’inspecteur de la page. Alterna-
tivement, vous pouvez cliquez sur l’icône de page située dans le coin supérieur gauche
de l’éditeur de mise en page, puis choisir Fenêtre > Inspecteur.
2 Dans l’inspecteur de la page, activez le panneau Page, puis effectuez l’une des opérations suivantes :
• Pour mettre en couleur tout le texte contenu dans une page, activez l’option Texte, puis
cliquez sur la case échantillon et sélectionnez une couleur dans la palette de couleurs.
• Pour mettre en couleur les différents états des liens hypertexte d’une page, activez
Liens, Liens actifs et/ou Liens visités. Cliquez ensuite sur la case échantillon correspondant aux états de liens sélectionnés, puis sélectionnez une couleur dans la palette
de couleurs.
Comment utiliser l'aide | Sommaire | Index Page précédente 50
Page 51

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 51
Définition des marges d’une page
Vous pouvez contrôler le décalage du contenu d’une page Web dans les fenêtres des
navigateurs en spécifiant des marges de pages. L’inspecteur de page permet de spécifier
la largeur des marges (espace séparant le contenu de la page et le bord gauche de la
fenêtre du navigateur Web), ainsi que leur hauteur (espace séparant le contenu de la page
et le bord supérieur de la fenêtre du navigateur). GoLive ajoute au code source de la page
les attributs requis pour l’application des marges spécifiées dans Netscape Navigator et
dans Microsoft Internet Explorer.
Vous pouvez également supprimer le décalage de marges automatique dont sont dotées
les pages dans les fenêtres des navigateurs. Il suffit pour ce faire de spécifier la valeur 0
pour les marges.
Pour définir les marges d’une page :
1 Choisissez Spécial > Propriétés de la page afin d’ouvrir l’inspecteur de page. Alternati-
vement, vous pouvez cliquez sur l’icône de page située dans le coin supérieur gauche
de l’éditeur de mise en page, puis choisir Fenêtre > Inspecteur.
2 Dans l’inspecteur de la page, activez le panneau Page, puis saisissez des valeurs (en
pixels) dans les zones de texte de largeur et de hauteur de marges.
Pour définir un décalage de marge nul :
Cliquez dans la fenêtre de document avec le bouton droit de la souris (Windows) ou en
maintenant la touche Control enfoncée (Mac OS), puis choisissez Document > Affecter aux
marges la valeur zéro dans le menu contextuel. (Voir «
page 34.)
Utilisation des menus contextuels »,
Ajout d’éléments ou de scripts dans la section d’en-tête
Une page HTML est composée de deux sections principales : l’en-tête et le corps. L’éditeur
de mise en page de GoLive reflète cette structure en proposant une section d’en-tête au
sein de la fenêtre de document. Vous pouvez utiliser cette section pour stocker des informations relatives à votre page. Ces informations, telles que le titre de la page et les motsclés associés, sont utilisées par les navigateurs Web. La section d’en-tête de chaque page
contient déjà un élément Titre pour le titre de la page affiché dans le coin supérieur
gauche de la fenêtre de document.
Le panneau En-tête de la palette Objets permet d’insérer des balises vides dans la section
d’en-tête de votre page Web. Il suffit ensuite de spécifier les attributs de l’élément ou du
script dans l’inspecteur.
Comment utiliser l'aide | Sommaire | Index Page précédente 51
Page 52

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 52
Pour ajouter un élément dans la section d’en-tête d’une page :
1 Faites glisser l’icône voulue du panneau En-tête de la palette Objets vers le corps de
la page. GoLive déplace automatiquement cet élément vers la section d’en-tête et ouvre
ce panneau. (Vous pouvez également ouvrir la section d’en-tête en cliquant sur le
triangle situé à côté de l’icône de page , dans le coin supérieur gauche de la fenêtre du
document.)
A B
Il est possible de repositionner les éléments d’en-tête par glissement.
A. Section d’en-tête non affichée B. Section d’en-tête ouverte
La palette Objets n’est pas la seule méthode disponible pour ajouter des éléments
dans la section d’en-tête. Il est également possible de cliquer dans la section d’en-tête
avec le bouton droit de la souris (Windows) ou en maintenant la touche Control enfoncée
(Mac OS) et de choisir l’objet voulu dans le menu contextuel Insérer un objet > En-tête.
2 Dans l’inspecteur, choisissez différentes options et spécifiez les attributs de l’élément
ou du script sélectionné.
Les options et attributs disponibles dans l’inspecteur varient en fonction du type
d’élément ou de script sélectionné dans la section d’en-tête.
Elément Mots-clés L’élément méta Mots-clés permet de spécifier des mots-clés pour
votre page Web. Les moteurs de recherche Internet utilisent les informations contenues
dans cet élément afin de constituer leurs index. L’inspecteur de mots-clés permet
d’ajouter, de mettre à jour, de supprimer et de réorganiser des mots-clés sélectionnés
dans une liste. Vous pouvez également ajouter un mot-clé au premier élément Mots-clés
de la section d’en-tête en sélectionnant du texte dans la page, puis en choisissant
Spécial > Ajouter des mots-clés. Si aucun élément Mots-clés n’existe dans la section d’entête, GoLive en ajoute alors un automatiquement. Le nouveau mot-clé est affiché dans la
liste de l’inspecteur de mots-clés.
Les moteurs de recherche Internet utilisent à la fois les mots-clés et les titres des pages
pour trouver vos pages. (Voir «
Modification du titre de la page », page 45.)
Elément Commentaire (section d’en-tête) L’icône Commentaire insère une balise
permettant d’ajouter à vos pages Web des commentaires cachés, tels que des informations de publication pour référence ultérieure. Ces commentaires ne peuvent être visualisés qu’à partir de GoLive ou d’un autre programme de visualisation de code source.
Remarque : Vous avez également la possibilité d’ajouter des commentaires dans le corps
de la page et d’y effectuer des références pendant la construction de la page dans l’éditeur
de mise en page. (Voir «
Ajout de commentaires », page 99.)
Comment utiliser l'aide | Sommaire | Index Page précédente 52
Page 53

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 53
Elément Méta L’élément Méta permet d’insérer des informations sur la page Web, telles
que la description du contenu de la page. GoLive insère automatiquement et pour chaque
nouvelle page les informations méta suivantes : le format de fichier (texte/HTML, par
exemple), le jeu de caractères utilisé (ISO-8859-1, par exemple) et le programme de
création du fichier (Adobe GoLive, par exemple). Dans l’inspecteur de la balise méta, vous
pouvez choisir l’option Equivalent HTTP afin de simuler les informations d’en-tête accompagnant la page lorsqu’elle est envoyée vers un navigateur par un serveur HTTP ou
l’option Nom pour définir un élément méta autre que HTTP.
Remarque : Pour modifier l’application ayant servi à créer le fichier, choisir Edition >
Préférences, sélectionnez Source dans le panneau gauche, modifiez le code source comme
vous le souhaitez, puis cliquez sur OK. Pour spécifier un jeu de caractères différent pour
une nouvelle page, sélectionnez la balise Encoder dans la section d’en-tête de la page,
activez le jeu de caractères voulu dans l’inspecteur d’encodage. Vous pouvez également
choisir le jeu de caractères dans le menu Fichier > Encodage du document. Pour modifier le
jeu de caractères pour toutes les pages, choisissez Edition > Préférences. Sélectionnez
Encodages dans le panneau gauche, puis choisissez un nouveau jeu du panneau droit.
Cliquez ensuite sur OK.
Elément Script L’élément Script permet d’insérer un script JavaScript dans la section
d’en-tête de votre page Web. Les scripts des sections d’en-tête sont exécutés pendant le
chargement de la section de corps visible de la page. L’inspecteur de script d’en-tête
permet de définir un nom pour le script, de choisir le langage JavaScript pour un
navigateur spécifié, de spécifier le fichier script et d’ouvrir l’éditeur JavaScript pour y
modifier ce fichier script. (Voir «
Utilisation de scripts JavaScript », page 460.)
Elément Rafraîchir L’élément méta Rafraîchir permet d’indiquer aux navigateurs Web
qu’ils doivent mettre à jour le contenu de votre page Web ou la remplacer par une autre
page après un délai défini. Vous pouvez utiliser cet élément si votre page comporte des
objets interactifs ou si elle fait partie d’une série de pages présentées aux internautes.
L’inspecteur de rafraîchissement permet de saisir une valeur (en secondes) afin de
spécifier l’intervalle précédant le rafraîchissement de la page ou son remplacement par
une autre page. Vous pouvez choisir l’option Cibler ce document afin de rafraîchir la page
active ou l’option Cibler l’URL afin de remplacer la page par une autre page.
Vous pouvez facilement créer un diaporama en ajoutant un élément de rafraîchissement à
chaque page à inclure. Vous pouvez, par exemple, insérer sur la première page de la
présentation un élément de rafraîchissement renvoyant à la seconde page, etc.
Elément <no edit> L’icône Elément permet d’insérer des éléments <no edit> dans la
section d’en-tête de votre page Web. Ces éléments permettent d’ajouter du code
contenant une syntaxe inhabituelle or que GoLive ne peut pas lire, et d’assurer la compatibilité avec les versions futures du langage HTML et des navigateurs Web prenant en
charge ces versions. Dans l’inspecteur de balise, vous pouvez modifier les balises
ouvrantes et fermantes, ajouter les noms et les valeurs des nouveaux attributs et
supprimer des attributs de la liste.
Comment utiliser l'aide | Sommaire | Index Page précédente 53
Page 54

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 54
Encodage du texte L’icône Encoder permet d’ajouter à une page un élément méta
définissant l’encodage du texte qui s’y trouve. Par défaut, toutes les nouvelles pages
créées dans GoLive utilisent l’élément d’encodage méta de la section d’en-tête avec
l’attribut de jeu de caractères ISO-8859-1. Vous pouvez modifier l’encodage des caractères
en sélectionnant l’objet <ENC> dans la section d’en-tête et en choisissant une option
d’encodage dans l’inspecteur d’encodage. Vous pouvez également modifier le jeu de
caractères d’un document en choisissant un jeu différent dans le menu
Fichier > Encodage du document. (Voir «
page 131.)
Elément Liens L’élément Liens est utilisé pour définir la relation entre la page Web active
et les autres pages de votre site Web ou pages Internet. (Si vous gérez les pages du site à
l’aide de la fenêtre de site GoLive, l’utilisation de cet élément n’est pas nécessaire.) Les
informations de l’élément Liens permettent la réalisation d’un suivi des liens entre différentes pages dans un site volumineux. Dans l’inspecteur des liens, vous pouvez spécifier le
titre, le nom du lien et le nom de l’ancre de la page référencée, les relations, inversées ou
non, entre la page active et l’URL source ou cible, une liste des méthodes HTTP prises en
charge par la page référencée et un URN pour la page.
Remarque : Les attributs URN ou Méthodes sont rarement utilisés ou pris en charge par les
navigateurs Web.
Utilisation des jeux de caractères non romains »,
Elément Index L’élément Index permet d’informer les navigateurs Web que votre page
Web prend en charge la recherche par mot-clé et de leur indiquer qu’une zone de texte de
recherche doit être affichée avec la page. Dans la zone de texte Chaîne de l’inspecteur
d’index, saisissez la chaîne devant être affichée par le navigateur Web avec la zone de
recherche de texte.
Remarque : L’élément Index est obsolète.
Elément URL de base L’élément URL de base spécifie l’emplacement d’origine de votre
page Web. L’URL de base est utilisé par les navigateurs Web pour localiser les liens relatifs
situés sur une page. Ainsi, si la page est retirée de son emplacement d’origine, les navigateurs sont en mesure de localiser les liens relatifs qu’elle contient à l’aide de l’URL de base.
L’option Toujours utiliser des URL absolus garantit que toutes les références renvoient à la
racine du site.
Ajout de scripts de routage de navigateurs
Vous pouvez insérer dans la section d’en-tête de votre page Web un script de routage de
navigateur afin de détecter le type du navigateur Web chargeant votre page et de
rediriger automatiquement l’internaute vers une page de remplacement prédéfinie. Par
exemple, cette fonction vous permet de rediriger les navigateurs de versions 3.0 vers une
autre page lorsque la page actuelle comporte des fonctions (des actions, animations et
feuilles de style en cascade, par exemple) reconnues uniquement par les versions 4.0 et
ultérieures des navigateurs.
Remarque : Les scripts de routage ne sont pas reconnus par les versions 2.0 des navigateurs et par Microsoft Internet Explorer 3.0 pour Mac OS.
Les versions anciennes des navigateurs ne pouvant pas lire le script de routage, assurezvous que la page associée à ce script est prise en charge par les navigateurs les plus
anciens et que, le cas échéant, aucun routage n’est déclenché. Vous pouvez également
utiliser le script de routage pour établir une distinction entre les navigateurs Netscape et
Internet Explorer en fonction de la prise en charge de balisage spécifique aux navigateurs.
Comment utiliser l'aide | Sommaire | Index Page précédente 54
Page 55

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 55
Pour ajouter un script de routage de navigateur :
1 Faites glisser l’icône Routeur du navigateur du panneau SmartObjects de la palette
Objets vers le corps de la page. GoLive déplace automatiquement cet élément vers la
section d’en-tête et ouvre ce panneau.
2 Dans l’inspecteur de routeur du navigateur, sélectionnez les navigateurs prenant en
charge les fonctions de votre page :
• Sélectionnez Automatique pour laisser à GoLive le soin de déterminer la compatibilité
des navigateurs. Par exemple, si votre page comporte des fonctions reconnues
uniquement par les versions 4.0 et ultérieures des navigateurs, GoLive configure le
script de sorte que toute requête issue d’une version 3.0 de navigateur soit redirigée.
• Si les mêmes navigateurs sont pris en charge sous Windows et sous Mac OS, désactivez
l’option Automatique, choisissez Toutes dans le menu Plates-formes gérées, puis sélectionnez les navigateurs pris en charge.
• Si des navigateurs différents sont pris en charge sous Windows et sous Mac OS,
choisissez Windows dans le menu Plates-formes gérées, puis sélectionnez les navigateurs spécifiques à Windows. Choisissez ensuite Mac OS dans le menu Plates-formes
gérées et sélectionnez les navigateurs spécifiques à Mac OS.
Remarque : Dans l’inspecteur de routeur du navigateur, vous pouvez associer le symbole
de l’infini à Netscape et/ou Explorer afin d’indiquer que seules les versions supérieures à
5.0 sont prises en charge.
3 Spécifiez l’URL d’une page de remplacement dans la zone de texte Lien alternatif. (Voir
Spécification de l’URL cible d’un lien », page 57.)
«
4 Lorsque vous avez terminé, visualisez votre page à l’aide d’un navigateur incompatible
pour vous assurer que la requête est correctement redirigée.
Liaison des fichiers
Une fois votre site créé et toutes les ressources ajoutées à la fenêtre de site, vous pouvez
lier des images ou des objets s’y trouvant aux fichiers source, créer un système de
navigation entre les différentes pages de ce site et ajouter des liens pointant vers d’autres
sites ou vers des URL externes. GoLive met automatiquement à jour le site avec chaque
nouveau lien créé et contrôle de façon continue l’intégrité des liens à mesure de la
construction du site. Si vous déplacez ou renommez un fichier dans la fenêtre de site,
GoLive met à jour les liens pointant vers les nouveaux chemins d’accès.
Vous pouvez afficher une représentation graphique de tous les liens de votre site et de
l’arborescence de navigation entre les différentes pages. (Voir «
graphiques du site », page 305.)
En cas de rupture d’un lien causée par le déplacement ou la modification du nom du
fichier cible hors de la fenêtre de site, GoLive affiche le fichier orphelin ou manquant dans
le panneau Erreurs de la fenêtre de site. (Voir «
Correction des erreurs de site », page 328.)
A propos des vues
Comment utiliser l'aide | Sommaire | Index Page précédente 55
Page 56

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 56
Création de liens de ressource et de navigation
Lorsque vous ajoutez à une page des images et d’autres types de médias, vous créez des
liens de ressource entre les balises d’emplacement contenues dans la page et les fichiers
source. Vous pouvez également créer des liens de navigation à partir des images ou du
texte d’une page utilisés par les internautes pour passer à d’autres pages du site, à
d’autres emplacements de la page active ou pour accéder à des adresses e-mail ou à des
URL externes.
Vous pouvez définir du texte ou des images en tant que liens de référence vides et
spécifier ultérieurement des fichiers cible pour ces liens ou leur associer des actions.
Lorsque vous associez une action à un lien de référence vide, veillez à bien saisir le
symbole # dans la zone de texte d’URL afin d’éviter les problèmes de navigateur. (Voir
Spécification de l’URL cible d’un lien », page 57 et « Configuration d’actions », page 250.)
«
Pour créer un lien de référence vide :
Effectuez l’une des opérations suivantes :
• Faites glisser le fichier source (une image GIF, un fichier PSD Photoshop ou un fichier
SWF LiveMotion, par exemple) du panneau Fichiers de la fenêtre de site vers la page.
GoLive crée automatiquement un lien de ressource entre l’image de la page et le fichier
source.
• Sélectionnez la balise d’emplacement de l’objet (une image ou un objet dynamique,
par exemple), puis spécifiez le fichier source dans la zone de texte d’URL de l’inspecteur.
(Voir «
Spécification de l’URL cible d’un lien », page 57.)
Pour créer un lien de navigation :
1 Sélectionnez un texte, une image ou un objet sur la page.
2 Dans l’inspecteur, effectuez l’une des opérations suivantes :
• Pour le texte sélectionné, spécifiez le fichier cible du lien de navigation dans la zone de
texte d’URL. (Voir «
• Pour les images ou objets sélectionnés, cliquez sur le panneau Liens (le cas échéant),
Spécification de l’URL cible d’un lien », page 57.)
puis sur le bouton Nouveau lien . Spécifiez ensuite le fichier cible du lien dans la
zone de texte d’URL. (Voir «
Spécification de l’URL cible d’un lien », page 57.)
Vous pouvez également faire glisser le fichier cible d’un lien de navigation du
panneau Fichiers de la fenêtre de site vers la sélection de la page. Si vous faites glisser
le fichier vers une page dont aucun élément n’a été sélectionné, GoLive crée un lien hypertexte et utilise le nom du fichier en tant que libellé de texte.) (Voir «
Création de liens
hypertexte », page 121.)
Pour créer un lien de référence vide :
Sélectionnez un texte ou un objet de votre page, puis cliquez sur le bouton Nouveau
lien de la barre d’outils. GoLive affiche une icône d’insecte dans la fenêtre de site, à
côté des pages contenant des liens de référence vides.
Vous pouvez spécifier simultanément le fichier cible de plusieurs liens à l’aide de la
palette Liens entrants et sortants. (Voir «
Modification de liens et d’URL dans
l’intégralité du site », page 321.)
Comment utiliser l'aide | Sommaire | Index Page précédente 56
Page 57

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 57
Pour supprimer un lien :
Sélectionnez un texte ou un objet de votre page, puis cliquez sur le bouton Supprimer le
lien de la barre d’outils.
Spécification de l’URL cible d’un lien
L’inspecteur permet de spécifier les fichiers ou les URL cibles des liens de navigation et de
ressource. Vous pouvez saisir le chemin d’accès au fichier cible du lien directement dans la
zone de texte d’URL de l’inspecteur ou le spécifier en choisissant une des différentes
méthodes disponibles, notamment le glissement de fichiers, l’utilisation du bouton
d’affectation, la navigation et la réutilisation de fichiers récemment liés. Quelle que soit la
méthode utilisée, le chemin d’accès au fichier cible est affiché dans l’inspecteur.
Remarque : Vous trouverez également le bouton d’affectation dans d’autres fenêtres et
palettes (telle que la palette Liens entrants et sortants), permettant ainsi la création facile
de liens entre des objets et des fichiers du site. (Voir «
entrants et sortants », page 320.)
Le menu de la palette Inspecteur et les menus contextuels des textes et objets sélectionnés contiennent des listes de fichiers récemment liés pouvant être utilisés pour
spécifier la cible d’un lien. Ces listes sont organisées par catégories, dont les catégories
Fichiers HTML, Images, URL divers et Ancres. Les cinq derniers fichiers utilisés en tant que
cibles pour des liens sont également répertoriés. La catégorie URL divers comprend des
liens pointant vers des fichiers PDF, les URL préférés et/ou des adresses e-mail en provenance du panneau Externe de la fenêtre de site.
Utilisation de la palette Liens
Pour spécifier l’URL d’un lien par glissement du fichier cible :
Effectuez l’une des opérations suivantes :
• Pour les liens de ressource, faites glisser un fichier image ou tout autre fichier multi-
média du panneau Fichiers de la fenêtre de site vers la page. L’URL pointant vers le
fichier source est affiché dans l’inspecteur.
• Pour les liens de navigation, faites glisser un fichier HTML du panneau Fichiers de la
fenêtre de site vers un lien ou un texte sélectionnés dans une page. L’URL cible de la
page est affiché dans l’inspecteur. (Si vous faites glisser le fichier HTML vers une page
dont aucun élément n’a été sélectionné, GoLive crée un lien hypertexte et utilise le
nom du fichier en tant que libellé de texte.)
Vous pouvez également faire glisser les URL externes, les adresses e-mail et les objets
de bibliothèque de la fenêtre de site vers la page. (Voir «
A propos des éléments de
construction de site », page 337.)
Pour spécifier la cible du lien à l’aide du bouton d’affectation :
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien
existant.
2 Spécifiez le fichier cible en utilisant l’une des méthodes suivantes :
• Faites glisser une ligne du bouton d’affectation jusqu’à la cible dans la fenêtre de
site. Cette cible peut correspondre à un fichier ou à une ancre répertoriés dans le
panneau Fichiers, ou encore à un URL ou à une adresse e-mail figurant dans le panneau
Externe. Vous pouvez également effectuer un glissement vers une icône de page ou
vers une ancre se trouvant sur une page ouverte. (Voir «
Utilisation d’ancres en tant
Comment utiliser l'aide | Sommaire | Index Page précédente 57
Page 58

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 58
que liens », page 60 et « Utilisation d’URL et d’adresses électroniques dans un site »,
page 352.)
• Faites glisser une ligne, en maintenant le bouton Alt (Windows) ou Commande
(Mac OS) enfoncé, depuis une sélection de la page vers le fichier cible dans la fenêtre de
site ou vers un point cible de la page ou d’une autre page ouverte (créant ainsi une
ancre).
Si la ligne disparaît en zigzaguant, cela indique que vous avez relâché le bouton de la
souris trop tôt ou qu’il est impossible de créer le lien.
Pendant l’opération de glissement, il est possible d’arrêter le pointeur pendant quelques
instants au-dessus du bouton Sélectionner une fenêtre de la barre d’outils afin
d’afficher une fenêtre au premier plan, ou au dessus d’une page dans le panneau Fichiers
de la fenêtre de documents afin d’afficher une liste des ancres sous la page.
Faites glisser le pointeur de la souris du bouton d’affectation de l’inspecteur vers un fichier de la
fenêtre de site.
Pour spécifier la cible de lien à l’aide du bouton Parcourir :
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien
existant.
2 Dans l’inspecteur, cliquez sur le bouton Parcourir .
3 Dans la boîte de dialogue Ouvrir, sélectionnez le fichier cible, puis cliquez sur Ouvrir.
Si le fichier cible ne se trouve pas dans la fenêtre de site, le bouton Parcourir permet de
le localiser, puis de le lier au texte ou à l’objet sélectionnés. Vous pouvez ensuite faire
glisser le fichier orphelin du panneau Erreurs de la fenêtre de site vers le panneau Fichiers,
puis cliquer sur OK pour copier le fichier et mettre le site à jour. Une alternative consiste à
placer une copie du fichier dans le site à l’aide de la commande de nettoyage. (Voir
Nettoyage d’un site », page 300.)
«
Pour spécifier le lien cible à l’aide d’un fichier récemment lié, d’une adresse e-mail ou
d’un URL :
1 Sélectionnez dans la page le texte, l’objet, l’icône de balise d’emplacement ou le lien
existant.
2 Effectuez l’une des opérations suivantes :
• Dans le menu contextuel d’URL de l’inspecteur, choisissez un fichier récemment lié, une
ancre sur une page, un URL ou une adresse e-mail.
Comment utiliser l'aide | Sommaire | Index Page précédente 58
Page 59

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 59
• Dans le menu contextuel, choisissez Appliquer un lien ou Hyperlien, puis choisissez un
fichier récemment lié, une ancre de page, un URL ou une adresse e-mail. (Voir
Utilisation des menus contextuels », page 34.)
«
Modification d’URL dans des liens
La boîte de dialogue Modifier l’URL permet de modifier le chemin d’accès à une cible de
lien, de rendre le chemin relatif ou absolu et d’ajouter des paramètres de requête à l’URL
pour les requêtes CGI et autres requêtes de serveur.
Les paramètres de requête sont utilisés par les serveurs de requête, pour des informations
telles que des données de bases de données (voir «
page 544) ou pour le chargement de scripts serveurs, tels que les scripts Perl, destinés au
traitement de formulaires (voir «
Création de formulaires », page 238).
Lorsque vous ajoutez des paramètres de requête à l’URL, GoLive insère un point d’interrogation (?) pour la requête, des signes d’égalité entre chaque valeur et nom de paramètre
et des esperluettes (&) entre chaque paramètre. GoLive affiche l’URL complet, incluant la
requête CGI ou toute autre requête de serveur au bas de la boîte de dialogue Modifier
l’URL.
Utilisation de contenu dynamique »,
Par défaut, GoLive utilise des URL relatifs en tant que cibles de liens. Vous pouvez transformer un URL individuel en chemin absolu dans la boîte de dialogue Modifier l’URL. Vous
pouvez également transformer un URL en chemin absolu pour un site spécifique ou
définir une préférence pour transformer tous les URL en chemins absolus pour tous les
sites. (Voir «
Configuration de chemins de liens absolus », page 304.)
Pour modifier un URL :
1 Dans le menu de la palette Inspecteur, choisissez Modifier. La boîte de dialogue
Modifier l’URL peut également être ouverte en choisissant Hyperlien > Modifier le lien
dans le menu contextuel d’un lien. (Voir «
Utilisation des menus contextuels », page 34.)
2 Dans cette boîte de dialogue, effectuez l’une des opérations suivantes :
• Modifiez l’URL ou saisissez-en un nouveau dans la zone de texte Chemin.
• Cliquez sur Parcourir pour localiser et sélectionner une nouvelle page cible.
• Cliquez sur Chemin absolu ou sur Chemin relatif afin d’utiliser un chemin absolu ou un
chemin relatif dans l’URL. (Voir «
• Saisissez les noms et les valeurs des paramètres dans les zones de texte, puis cliquez sur
A propos des chemins de liens absolus », page 304.)
Ajouter un paramètre afin de les ajouter à la liste Paramètres de la requête.
• Pour supprimer un paramètre de la liste, sélectionnez-le, puis cliquez sur Supprimer le
paramètre.
• Pour modifier le nom ou la valeur d’un paramètre, sélectionnez ce paramètre dans la
liste, effectuez les modifications voulues dans les zones de texte situées sous la liste,
puis cliquez sur Mettre à jour.
L’URL complet et les paramètres sont affichés dans la zone des résultats située au bas de la
boîte de dialogue Modifier l’URL.
3 Cliquez sur OK.
Comment utiliser l'aide | Sommaire | Index Page précédente 59
Page 60

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 60
Utilisation d’ancres en tant que liens
Une ancre correspond à un emplacement spécifique d’une page Web utilisé comme cible
de lien. Vous trouverez ci-dessous quelques conseils relatifs à la création d’ancres :
• Ne créez pas les ancres directement sur la grille de mise en page. Placez-les plutôt dans
le flux de texte HTML, dans une zone de texte ou dans une cellule de tableau. Dans le
cas d’une zone de texte ou d’une cellule de tableau, assurez-vous que cette zone ou
cette cellule ne sont pas vides. En effet, le cas échéant, l’ancre n’est pas reconnue par
Netscape Navigator. Pour contourner ce problème, vous pouvez ajouter un espace
insécable dans la zone ou cellule vide. Pour ce faire, cliquez à l’intérieur de celle-ci et
appuyez sur Maj + barre d’espacement (Windows) ou sur Option + barre d’espacement
(Mac OS).
• Il est recommandé de placer les ancres près de la marge de gauche de la page, de sorte
qu’elles se comportent de façon plus cohérente dans les différents navigateurs.
• Vous ne pouvez pas prévisualiser certaines combinaisons de liens et d’ancres dans les
aperçus.
• Testez tous les liens pointant vers les ancres dans des navigateurs avant de publier votre
site Web. Les ancres ne fonctionnent pas toujours de manière identique dans Netscape
Navigator et dans Microsoft Internet Explorer.
Pour créer une ancre :
Effectuez l’une des opérations suivantes :
• Faites glisser l’icône Ancre du panneau Standard de la palette Objets vers le point de la
page où vous souhaitez situer l’ancre.
• Sélectionnez un lien dans la page, effectuez un glissement entre le bouton
d’affectation de l’inspecteur et un point de la page ou d’une autre page ouverte,
correspondant à l’emplacement voulu pour l’ancre, puis relâchez le bouton de la souris.
Remarque : Vous devez enregistrer la page cible avant de pouvoir créer une ancre à l’aide
du bouton d’affectation.
Pour attribuer un nom unique à une ancre :
Sélectionnez le marqueur d’ancre sur la page, puis saisissez un nouveau nom dans
l’inspecteur d’ancre.
Pour afficher une liste de toutes les ancres placées sur une page, cliquez sur le triangle
afférent à la page dans le panneau Fichiers de la fenêtre de site.
Utilisation de la palette de couleurs
La palette de couleurs permet de mettre en couleur dans GoLive le fond, le texte et les
objets d’une page, ainsi que les éléments d’écran. Vous pouvez effectuer une sélection
parmi 216 couleurs compatibles avec le Web à l’aide des échantillons ou des noms de
couleurs, ou en spécifiant une valeur hexadécimale. La palette de couleurs contient
également des jeux de couleurs basés sur les palettes CMJN (Cyan, Magenta, Jaune, Noir),
RVB (Rouge, Vert, Bleu), TSV (Teinte, Saturation, Valeur), TSL (pour le matériel vidéo), de
niveaux de gris et 256 couleurs.
Comment utiliser l'aide | Sommaire | Index Page précédente 60
Page 61

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 61
Le panneau Liste des couleurs du site de la palette de couleurs affiche les couleurs
utilisées dans votre site. (Voir «
Utilisation de couleurs dans un site », page 350.)
Remarque : Lorsque vous mettez des objets ou du texte figurant sur une page directement
en couleur à l’aide de la palette de couleurs, GoLive insère l’attribut de couleur dans
l’élément de police. L’utilisation de l’élément de police est déconseillée et il est même prévu
de le supprimer de la prochaine norme HTML. En effet, l’élément de police est à l’origine de
problèmes avec les navigateurs Web interprétant les feuilles de style en cascade. Il est donc
recommandé de mettre les textes et objets en couleur via les styles, plutôt qu’à l’aide de la
palette de couleurs.
Pour sélectionner une couleur compatible avec le Web :
1 Choisissez Fenêtre > Couleur pour afficher la palette de couleurs. (La palette de
couleurs s’affiche également lorsque vous cliquez sur une case échantillon dans
l’inspecteur, la palette Mise en évidence ou la barre d’outils.)
2 Dans le menu de la palette de couleurs, choisissez Liste des couleurs ou cliquez sur le
bouton correspondant dans le haut de la palette.
La couleur sélectionnée est affichée dans le panneau d’aperçu vertical situé sur la gauche
de la palette et sa valeur hexadécimale est indiquée dans la zone de texte Valeur. La liste
déroulante affiche les couleurs compatibles avec le Web correspondant aux couleurs les
plus proches de la couleur sélectionnée.
Remarque : Contrairement à la liste des couleurs Web, La liste des couleurs Web nommées
ne correspond pas exclusivement à un jeu de couleurs compatibles avec le Web. Une
couleur compatible avec le Web peut être identifiée grâce aux paires correspondantes
figurant dans sa valeur, telle que #6600FF.
3 Sélectionnez une couleur compatible avec le Web dans la liste déroulante d’échantillons, de noms ou de valeurs hexadécimales de couleurs. La couleur sélectionnée
s’affiche dans le panneau d’aperçu.
4 Pour appliquer une couleur, faites-la glisser du panneau d’aperçu vers la case échantillon de la barre d’outils, de l’inspecteur ou de la palette Mise en évidence.
Vous pouvez également faire glisser la couleur vers le panneau Couleur de la fenêtre
de site, puis la nommer dans l’inspecteur de couleur. (Voir «
Utilisation de couleurs
dans un site », page 350.)
Pour afficher ou masquer les boutons de la palette de couleurs
:
Choisissez Afficher les boutons dans le menu de la palette.
Pour afficher les valeurs des couleurs sous forme de pourcentages plutôt qu’à l’aide
de l’échelle numérique à 256 couleurs :
Choisissez Valeurs en pourcentage dans le menu de la palette de couleurs. Une coche
s’affiche en regard de l’option dans le menu. Choisissez à nouveau Valeurs de pourcentage
dans le menu de la palette pour désélectionner l’option.
Comment utiliser l'aide | Sommaire | Index Page précédente 61
Page 62

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 62
Annulation et restauration de modifications
Lors de la conception de votre page Web, vous pouvez revenir à un état précédent de la
page ou du site à l’aide de la palette Historique ou des commandes de menu. La palette
Historique réalise un suivi des modifications apportées à une page dans l’éditeur de mise
en page ou de code source, et de celles apportées aux fichiers dans la fenêtre de site. A
chaque modification, le nouvel état de la page ou du site est ajouté à la palette Historique.
Vous pouvez ainsi restaurer un état antérieur du document en le sélectionnant dans cette
palette. Ensuite, rien ne vous empêche de restaurer les modifications effectuées en
choisissant un état plus récent dans la palette Historique.
Adobe Web Workgroup Server peut être utilisé pour enregistrer plusieurs versions des
pages, pour comparer différentes versions et pour restaurer une version antérieure d’une
page. (Voir «
Utilisation de la palette Historique
Vous pouvez définir le nombre maximum d’états affiché dans la palette Historique pour
une page ou un site (20 états par défaut). Lorsque vous basculez entres différentes
fenêtres de site ou de document ouvertes, l’affichage de la palette Historique est
réactualisé en conséquence. Cependant, le contenu est effacé et les informations sont
perdues lorsque vous cliquez sur un panneau différent dans la fenêtre de document.
A propos des sites collaboratifs GoLive », page 379.)
Pour utiliser la palette Historique :
1 Choisissez Fenêtre > Historique.
La palette Historique affiche la liste des états précédents du document, du plus ancien au
plus récent.
2 Dans la palette Historique, cliquez sur l’état du document que vous souhaitez restaurer.
3 Pour restaurer les modifications effectuées dans cet état du document, choisissez un
état plus récent dans la palette Historique (les états les plus récents du document sont
affichés en grisé).
Sous Mac OS, appuyez sur Majuscule + Commande + Z pour restaurer successivement
les modifications apportées à un document. Pour supprimer toutes les modifications
du document affichées dans la palette Historique, appuyez sur Option + Commande + Z,
puis cliquez sur Ignorer.
Pour définir un nombre maximum d’états répertoriés dans la palette Historique :
Dans le menu de la palette Historique, choisissez Configurer l’historique, saisissez une
valeur numérique comprise entre 1 et 1600 dans la zone de texte Nombre maximum
d’entrées, puis cliquez sur OK.
Pour effacer toutes les entrées de la palette Historique :
Dans le menu de la palette Historique, choisissez Effacer l’historique.
Comment utiliser l'aide | Sommaire | Index Page précédente 62
Page 63

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 63
Utilisation des commandes Annuler, Rétablir et Restaurer la version enregistrée
Vous pouvez également annuler ou restaurer une modification apportée à votre page
sans utiliser la palette Historique. Il suffit pour cela d’utiliser les commandes Annuler et
Rétablir. Ces commandes figurent dans certains menus de palettes, tel que le menu de la
palette des styles HTML. Vous pouvez également annuler toutes les modifications
réalisées en rétablissant l’état qu’avait la page lors de son dernier enregistrement.
Pour utiliser les commandes Annuler, Rétablir et Restaurer la version enregistrée :
1 Pour annuler une action, effectuez l’une des opérations suivantes :
• Choisissez Edition > Annuler. La commande de menu indique la dernière action
réalisée. A chaque annulation d’action à l’aide de la commande de menu, le nom de
cette commande est modifié de façon à refléter la dernière action réalisée. Lorsqu’il ne
reste aucune action à annuler, la commande de menu est affichée en grisé.
• Choisissez Annuler dans le menu de la palette.
2 Pour rétablir une action précédemment annulée, effectuez l’une des opérations
suivantes :
• Choisissez Edition > Rétablir. La commande de menu indique la dernière action qu’il est
possible de rétablir. A chaque rétablissement d’action à l’aide de la commande de
menu, le nom de cette commande est modifié de façon à refléter l’action la plus
récente qu’il est possible de rétablir. Lorsque toutes les rétablissements d’action
possibles ont été réalisés, la commande de menu est affichée en grisé.
• Choisissez Rétablir dans le menu de la palette.
3 Pour rétablir l’état qu’avait la page lors de son dernier enregistrement, choisissez
Fichier > Restaurer la version enregistrée.
Prévisualisation des fichiers
Vous pouvez afficher un aperçu de vos pages Web et tester les liens directement dans
GoLive. Vous avez également la possibilité de prévisualiser les séquences QuickTime, les
animations GIF, ainsi que tout autre composant multimédia des modules externes pris en
charge par GoLive. L’aperçu affiché correspond approximativement à l’aspect qu’aura
votre page lors de sa publication sur le Web. Après avoir affiché un aperçu de votre page
dans GoLive, prévisualisez-la systématiquement en utilisant une variété de navigateurs, de
versions et de plates-formes. Ces navigateurs vous permettront de déterminer les différences éventuelles entre chacun d’eux et d’afficher un aperçu des animations JavaScript,
DHTML et Macromedia Shockwave ou d’autres éléments non pris en charge par GoLive en
mode natif. Vous avez la possibilité de lancer les différents navigateurs à partir de GoLive
pour autant que vous les ayez ajoutés au préalable dans le menu Afficher dans le
navigateur de la barre d’outils.
Il est également possible d’afficher dans l’éditeur de mise en page un aperçu de la
page telle qu’elle apparaîtrait dans un navigateur Web. Il suffit pour ce faire de choisir
le profil d’un navigateur Web spécifique dans la palette Affichage. (Voir «
options d’affichage de mise en page », page 48.)
Définition des
Comment utiliser l'aide | Sommaire | Index Page précédente 63
Page 64

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 64
Pour afficher un aperçu de votre page dans GoLive :
1 Assurez-vous que le mode d’aperçu est activé dans les préférences des modules.
(Choisissez Edition > Préférences, sélectionnez Modules dans le panneau gauche, puis
Preview Mode dans le panneau droit. Cliquez ensuite sur OK.)
2 Cliquez sur le panneau Aperçu dans la fenêtre de document.
3 Pour vérifier votre mise en page, faites défiler le contenu de la fenêtre du document.
Pour tester les liens, cliquez sur toutes les zones sensibles de la page. GoLive ouvre chaque
page référencée dans une fenêtre spécifique.
Remarque : Pour pouvoir utiliser la fonction d’aperçu dans Adobe GoLive pour Windows,
vous devez installer Microsoft Internet Explorer sur votre ordinateur.
Pour définir les préférences pour la prévisualisation dans les navigateurs :
1 Assurez-vous que chaque navigateur est installé sur votre disque dur et que tous les
modules externes nécessaires à la prévisualisation se trouvent dans le dossier des modules
externes du navigateur (ou dans tout autre dossier utilisé par le navigateur pour les extensions multimédias).
2 Choisissez Edition > Préférences, puis cliquez sur Navigateurs dans le panneau gauche
de la boîte de dialogue Préférences.
3 Effectuez l’une des opérations suivantes :
• Pour ajouter à la liste tous les navigateurs installés sur votre disque dur, cliquez sur Tout
rechercher.
• Pour ajouter un seul navigateur à la liste, cliquez sur Ajouter. Sélectionnez le navigateur
voulu, puis cliquez sur Ouvrir (Windows) ou sur Ajouter puis sur Terminer (Mac OS).
4 Sélectionnez dans la zone de liste le ou les navigateurs que vous souhaitez lancer
lorsque vous cliquez sur le bouton Afficher dans le navigateur de la barre d’outils ou
que vous choisissez Fichier > Aperçu dans > Navigateur par défaut.
Remarque : La plupart des navigateurs autorisent l’ouverture d’une seule version du
programme à la fois. Par exemple, vous pouvez exécuter simultanément Netscape
Navigator et Microsoft Internet Explorer, mais pas les versions 3.0 et 4.0 de Netscape
Navigator.
Lorsque plusieurs types de navigateurs sont sélectionnés dans les préférences des
navigateurs, par exemple Navigator et Internet Explorer, une icône de navigateur
générique s’affiche sur la barre d’outils. En revanche, si un seul type de navigateur est
sélectionné (par exemple, Navigator 3.0 et 4.0), la barre d’outils affiche l’icône de ce
programme.
5 Pour supprimer un navigateur de la zone de liste, sélectionnez-le et cliquez sur
Supprimer.
6 Cliquez sur OK.
Pour afficher un aperçu de votre page dans un navigateur :
Effectuez l’une des opérations suivantes :
• Pour afficher un aperçu de la page dans le ou les navigateurs sélectionnés dans les
préférences des navigateurs, cliquez sur le bouton Afficher dans le navigateur de la
barre d’outils ou choisissez Fichier > Aperçu dans > Navigateur par défaut.
Comment utiliser l'aide | Sommaire | Index Page précédente 64
Page 65

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 65
• Pour afficher un aperçu de la page dans un seul navigateur défini dans les préférences
des navigateurs, choisissez le navigateur dans le menu Afficher dans le navigateur de la
barre d’outils. Vous pouvez également le choisir dans le menu Fichier > Aperçu dans.
Bouton et menu contextuel Afficher dans le navigateur
Remarque : Pour prévisualiser le contenu dynamique d’une page, la page en question doit
se trouver sur le serveur Web de façon qu’il puisse traiter le code source. (Voir
Développement et déploiement de sites Web dynamiques », page 552.)
«
Affichage d’informations sur les documents
La boîte de dialogue Statistiques du document de GoLive permet de visualiser des informations générales sur votre page Web, notamment sa taille en octets, le nombre de mots
et de caractères qu’elle contient et la durée approximative de son téléchargement. Notez
que la taille en octets ne tient pas compte des composants son ou média (tels que
QuickTime) car ceux-ci peuvent être configurés pour s’exécuter avant leur téléchargement
complet. De plus, les temps de téléchargement indiqués ne constituent que des estimations fondées sur des circonstances bien définies. Certaines conditions externes, telles
qu’une fréquentation importante du réseau et une surcharge du serveur Web, peuvent
modifier sensiblement la durée réelle du téléchargement de la page.
Vous pouvez créer un rapport de site pour ajouter des informations supplémentaires,
telles que la durée de téléchargement de tous les éléments de la page (images,
séquences QuickTime, etc.). (Voir «
Pour afficher des informations sur la page active :
Choisissez Spécial > Statistiques du document. Une fois que vous avez consulté les informations, cliquez sur OK.
Génération de rapports sur les sites », page 331.)
Configuration des préférences
De nombreux paramètres sont stockés dans le fichier des préférences de GoLive , situé
dans le dossier Adobe GoLive > Données de l’application > Adobe (Windows) et dans le
dossier Préférences du Dossier Système (Mac OS). Vous pouvez modifier la plupart des
paramètres à l’aide de la boîte de dialogue des préférences, ce qui vous permet de
contrôler l’aspect et le comportement de GoLive. Par exemple, définissez les options
d’affichage, d’importation des images, d’activation des modules, de sélection des navigateurs Web par défaut lancés depuis GoLive et de correcteur d’orthographe.
Certaines préférences définies dans la boîte de dialogue des préférences sont également
affichées dans la boîte de dialogue de configuration du site (telles que les options de
gestion des URL) et peuvent être remplacées par des paramètres définis pour des sites
spécifiques. (Voir «
Comment utiliser l'aide | Sommaire | Index Page précédente 65
Définition des préférences et paramètres de site Web », page 289.)
Page 66

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 66
Si vous travaillez sur un serveur collaboratif, les paramètres définis dans la boîte de
dialogue des préférences sont ignorés pour les sites collaboratifs. (Voir «
Configuration
d’un site collaboratif », page 403.)
Pour définir les options dans la boîte de dialogue des préférences :
1 Choisissez Edition > Préférences.
2 Sélectionnez une icône ou un nom dans le panneau gauche de la boîte de dialogue des
préférences. Le cas échéant, cliquez sur le triangle ou sur le symbole + situé en regard de
l’icône afin d’afficher la liste des noms.
3 Sélectionnez les options dans le panneau droit de la boîte de dialogue des préférences.
Pour plus de détails sur des options spécifiques aux préférences, voir l’index.
4 Cliquez sur OK. Il est nécessaire de relancer GoLive pour que les nouveaux paramètres
définis prennent effet.
Définition des préférences d’ouverture des pages
Vous pouvez définir les préférences générales de façon qu’une nouvelle page soit automatiquement ouverte au lancement de GoLive. Vous pouvez également spécifier le panneau
sélectionné (le panneau Source, par exemple) dans la fenêtre de document à l’ouverture
de la page.
Vous avez également la possibilité de définir une préférence pour que la création des
nouvelles pages soient basée sur une page ou un modèle existants, ce qui peut s’avérer
utile lorsque vous définissez les pages de votre site. Par exemple, vous définissez une page
avec un titre, des marges et un fond, et voulez que toutes les pages soient dotées de ces
mêmes attributs. Il suffit donc pour ce faire de définir une préférence pour que cette page
soit utilisée lors de toute création de nouvelle page. (Voir «
Configuration des pages »,
page 45.) Pour stocker cette page avec votre site, enregistrez-la en tant que gabarit. (Voir
Utilisation de gabarits », page 346.)
«
Pour définir les préférences générales relatives à l’ouverture des pages au
lancement de GoLive ou à la création d’une nouvelle page :
1 Choisissez Edition > Préférences.
2 Choisissez Général dans le panneau gauche de la boîte de dialogue des préférences.
3 Dans le panneau droit de la boîte de dialogue des préférences, choisissez une des
options suivantes dans le menu A l’ouverture afin de personnaliser le comportement de
GoLive à son lancement :
• L’option Créer une nouvelle page permet de créer et d’ouvrir un nouveau document
sans titre.
• L’option Afficher l’écran de présentation permet de créer une nouvelle page ou un
nouveau site, ou d’ouvrir un fichier existant.
• L’option Ne rien faire pour lancer GoLive sans créer de nouveau document ou afficher
l’écran de présentation.
4 Pour définir le panneau de la fenêtre de document dans lequel la page doit s’ouvrir,
choisissez-le dans le menu Mode par défaut. Si vous voulez que toutes les nouvelles pages
soient ouvertes dans le panneau spécifié, sélectionnez Nouveau document.
Comment utiliser l'aide | Sommaire | Index Page précédente 66
Page 67

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 67
5 Pour baser la création des nouvelles pages dans GoLive sur un fichier existant, sélec-
tionnez Nouveau document, cliquez sur le bouton Sélectionner, puis sélectionnez le
fichier voulu. Si vous choisissez également l’option Créer une nouvelle page dans le menu
A l’ouverture, GoLive, à son lancement, crée une nouvelle page en utilisant le fichier
sélectionné comme modèle.
6 Pour ajouter les informations méta « <meta name="generator" content="GoLive 6"> »
à chaque fichier créé ou enregistré, sélectionnez Ecrire « Générer par Adobe GoLive . »
7 Cliquez sur OK.
Définition des préférences relatives à l’interface utilisateur
Vous pouvez définir des préférences afin de personnaliser la couleur des éléments mis en
évidence, tels qu’un texte formaté avec un style CSS, ainsi que la taille et l’épaisseur des
poignées et des bords de sélection. Vous pouvez également autoriser GoLive à lancer
d’autres applications pour modifier les fichiers source des médias incorporés dans une
page. Les préférences générales relatives à l’interface utilisateur sont appliquées à toutes
les pages ouvertes, jusqu’à leur modification.
Pour définir les préférences générales relatives à l’interface utilisateur de GoLive :
1 Choisissez Edition > Préférences.
2 Développez l’arborescence de la liste Général en cliquant sur le symbole situé en regard
de son nom, puis sélectionnez Interface utilisateur.
3 Sélectionnez l’option Exécuter d’autres programmes pour modifier les fichiers multimédias afin d’autoriser GoLive à lancer une application d’édition spécifique lorsque vous
cliquez deux fois sur une image ou sur des objets de votre page liés à un fichier source
image ou multimédia, ou lorsque vous ouvrez un fichier source dans le panneau Fichiers
de la fenêtre de site.
Par exemple, GoLive mappe, ou associe, l’extension de fichier .psd à l’application
Photoshop et lance cette application lorsque vous cliquez deux fois sur un fichier image
doté de cette extension. Les mappages entre fichiers et applications d’édition sont
répertoriés dans la boîte de dialogue Configuration de la base de données Web. (Voir
Utilisation du panneau Association de fichiers », page 640)
«
4 Pour modifier l’aspect des poignées de redimensionnement situées sur les lignes de
sélection, effectuez l’une des opérations suivantes :
• Sélectionnez 3D ou 2D pour ajouter respectivement un bord en biseau ou un bord plat
aux poignées de sélection.
• Pour modifier la couleur des poignées, cliquez sur la case échantillon. Dans la boîte de
dialogue Couleurs, choisissez une couleur et cliquez sur OK.
• Pour modifier la taille des poignées, choisissez Important, Moyen ou Réduit dans le
menu.
5 Cliquez sur OK.
Comment utiliser l'aide | Sommaire | Index Page précédente 67
Page 68

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 68
Définition des préférences relatives aux modules
Dans la boîte de dialogue des préférences des modules, vous pouvez activer ou désactiver
des modules et des scripts selon votre besoin, en vue de raccourcir le temps de lancement
de GoLive, d’améliorer sa rapidité de réaction et de réduire la quantité de mémoire
globale nécessaire. En désactivant les modules non utilisés, vous pouvez réduire la
quantité de mémoire nécessaire du programme jusqu’au minimum recommandé de
24 Mo.
Pour activer ou désactiver les modules du programme :
1 Choisissez Edition > Préférences.
2 Cliquez sur Modules dans le panneau gauche de la boîte de dialogue des préférences.
3 Pour afficher une description sur un module, sélectionnez le module voulu dans le
panneau droit, puis cliquez sur le triangle afférent à l’option Afficher les informations.
4 Sélectionnez ou désélectionnez les cases à cocher afférentes aux modules pour activer
ou désactiver les modules correspondants. Les modules du programme actuellement
installés sont cochés par défaut.
5 Cliquez sur OK.
6 Relancez GoLive.
Personnalisation des raccourcis clavier
Vous pouvez personnaliser le jeu de raccourcis clavier GoLive ou un jeu intitulé GoLive 5,
basé sur le jeu GoLive. Vous pouvez également créer des jeux de raccourcis clavier supplémentaires en copiant un jeu existant et en modifiant le nouveau jeu.
Vous pouvez, par exemple, modifier un jeu de façon à inclure un raccourci pour la
commande de menu Fenêtre > Espace de travail > Espace de travail par défaut, ainsi que
pour vos espaces de travail personnalisés, ce qui vous permet par la suite de basculer
entre les différents espaces de travail à l’aide des raccourcis clavier. (Voir «
d’un espace de travail personnalisé », page 36.)
Remarque : Le jeu GoLive 5 est une version modifiable et supprimable du jeu GoLive. Le
jeu GoLive par contre ne peut pas être supprimé.
Pour personnaliser un jeu de raccourcis clavier :
1 Choisissez Edition > Raccourcis clavier.
2 Effectuez l’une des opérations suivantes :
• Pour modifier un jeu de raccourcis clavier existant, choisissez ce jeu dans le menu
contextuel Jeu sélectionné.
• Pour créer un nouveau jeu de raccourcis clavier, cliquez sur Nouveau jeu. Dans la boîte
de dialogue Nouveau jeu, saisissez le nom du nouveau jeu, choisissez le jeu existant à
prendre comme base pour le nouveau jeu et cliquez sur OK.
Enregistrement
Comment utiliser l'aide | Sommaire | Index Page précédente 68
Page 69

Aide d'Adobe GoLive Définition du projet de site et de l’espace de travail
Comment utiliser l'aide | Sommaire | Index Page précédente 69
3 Pour modifier un raccourci clavier dans un jeu modifiable, sélectionnez le nom d’une
commande de menu et saisissez un nouveau raccourci clavier dans la zone de texte
Appuyez sur les touches. (Si le raccourci clavier saisi est déjà assigné à une autre
commande, le nom de celle-ci s’affiche dans la zone de texte Déjà affecté à.) Cliquez
ensuite sur Affecter afin d’associer le raccourci clavier à la commande sélectionnée.
4 Cliquez sur OK.
Comment utiliser l'aide | Sommaire | Index Page précédente 69
Page 70

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 70
Fonctions de mise en page
Présentation des fonctions de mise en page
La vue Mise en page de la fenêtre du document fournit une zone de travail sur laquelle
vous pouvez faire glisser les fichiers ou les objets (généralement à partir de la fenêtre du
site) que vous souhaitez insérer à vos pages. Les tableaux, les boîtes flottantes, les grilles
de mise en page et zones de texte spéciales de GoLive constituent des éléments conteneurs qui permettent de recevoir et de positionner du texte, des images, des animations
et des séquences.
Conceptions basées sur des tableaux La plupart des navigateurs Web étant en mesure
d’afficher des tableaux HTML, l’utilisation de tableaux dans la conception de mise en page
est fréquente. GoLive propose deux méthodes de conception de mise en page à partir de
tableaux : à l’aide de tableaux HTML standard ou de la grille de mise en page. La grille de
mise en page de GoLive constitue un type de tableau HTML spécial permettant de placer
librement des objets sur la page. (Pour plus de détails, voir «
en page », page 74.)
Utilisation de la grille de mise
GoLive met à votre disposition des outils de conception de tableaux HTML standard. Pour
positionner des objets tels que des images ou du texte, il vous suffit de les insérer à
l’intérieur des cellules d’un tableau, de laisser les cellules environnantes vides et de
masquer les bords du tableau. (Pour plus de détails, voir «
page 157.)
Utilisation de tableaux »,
Comment utiliser l'aide | Sommaire | Index Page précédente 70
Page 71

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 71
Mise en page de boîtes flottantes A l’instar de la grille de mise en page, les boîtes
flottantes permettent de positionner librement les objets sur la page. L’avantage des
boîtes flottantes réside dans la possibilité de les faire se chevaucher pour créer des effets
de superposition. Leur utilisation combinée avec la grille de mise en page permet de
concevoir des comportements dynamiques ou interactifs à partir d’un tableau. Par
exemple, vous pouvez choisir de faire disparaître, puis réapparaître du texte chaque fois
qu’il est survolé par le pointeur de la souris. (Pour plus de détails, voir «
Mise en page à
l’aide de boîtes flottantes », page 81.)
A
Les liens associés aux images utilisent des actions Afficher/Masquer afin de superposer les boîtes
flottantes.
A. Lorsque le pointeur est maintenu au-dessus de l’image... B. ...le texte apparaît dans la boîte
flottante
B
Conceptions basées sur Photoshop La plupart des sociétés et professionnels de la
conception de sites Web créent dans Adobe Photoshop les éléments de mise en page
Web, tels que des boutons animés et des animations GIF, puis importent leurs conceptions
dans les pages Web. Lorsque vous concevez une mise en page dans Photoshop, vous
pouvez la trancher en une série d’images individuelles que GoLive insérera automatiquement à l’intérieur d’un tableau HTML personnalisé sur votre page. Lorsque vous
enregistrez l’image Photoshop pour le Web, vous avez la possibilité d’en reformater le
code HTML et JavaScript pour permettre à GoLive de modifier les boutons animés.
Utilisez l’une des trois méthodes suivantes pour insérer dans vos pages Web vos conceptions Photoshop :
• Faites glisser un fichier image Photoshop depuis la fenêtre du site vers la page, une
liaison d’objet dynamique sera créée automatiquement entre Photoshop et GoLive. Si
l’image est tranchée, GoLive insère les tranches d’image à l’intérieur d’un nouveau
tableau et enregistre chaque tranche comme une image Web distincte. Lorsque vous
mettez à jour votre conception dans Photoshop, GoLive optimise automatiquement les
images tranchées pour le Web. (Pour plus de détails, voir «
Utilisation d’une image
tranchée Photoshop », page 189.)
• Si vous souhaitez préserver les différents calques d’une conception Photoshop,
importez dans des boîtes flottantes les calques de l’image comme des images Web
individuelles (calques DHTML). Les images Web étant affichées à l’intérieur de boîtes
flottantes, vous pouvez les déplacer, les superposer et leur appliquer d’autres actions
Comment utiliser l'aide | Sommaire | Index Page précédente 71
Page 72

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 72
telles que l’action Afficher/Masquer. (Voir « Masquage et affichage des boîtes
flottantes », page 88 et « Utilisation de fichiers de calques Photoshop », page 226.)
• Vous avez la possibilité d’utiliser vos conceptions Photoshop comme images de
référence et d’enregistrer chaque tranche d’image comme une image Web à l’intérieur
d’une boîte flottante. Vous pouvez ensuite, si vous le souhaitez, convertir les boîtes
flottantes en grilles de mise en page afin de créer une copie de la page sur laquelle sont
indiquées les références à l’intérieur d’un tableau de conception. (Voir «
Conversion de
boîtes flottantes en grilles de mise en page », page 87 et « Création d’une page Web à
l’aide d’images de référence », page 223.)
Jeux de cadres Il est également possible de baser des conceptions de mise en page sur
des jeux de cadres. Utilisez pour ce faire le panneau Cadres qui vous permet de créer un
jeu de cadres et de définir la mise en page des cadres destinés à afficher des pages Web
individuelles. (Pour plus de détails, voir «
Utilisation de cadres », page 92.)
Eléments de construction de site permettant d’accélérer la conception des pages
Les éléments de construction de site, tels que des composants et modèles de pages,
permettent de mettre à jour les sites et de partager les conceptions avec d’autres utilisateurs, tout en limitant leur accès à des zones spécifiques de la mise en page. Les gabarits
peuvent s’avérer utiles pour poser les bases de nouvelles pages et les enregistrer avec le
site. (Pour plus de détails, voir «
A propos des éléments de construction de site »,
page 337.)
Flux de production de la mise en page
Avant de vous lancer dans la mise en page du contenu de vos pages, il est conseillé de
définir la configuration de votre site. En effet, si vos fichiers ressource et multimédias sont
déjà organisés au sein de votre site, il sera plus aisé de les référencer sur la page. Par
ailleurs, les outils de gestion de site de GoLive garantiront la mise à jour automatique de
vos liens de référence et actions JavaScript au fur et à mesure que vous travaillez. Pour que
GoLive soit en mesure de gérer et de générer vos liens lorsque cela s’avère nécessaire, il est
indispensable qu’une fenêtre de site soit active pendant que vous travaillez. (Pour plus de
détails, voir «
Vous pouvez également insérer des éléments standard à vos pages (tels qu’un titre, des
marges, et un fond) avant d’entreprendre la mise en page de leur contenu. (Pour plus de
détails, voir «
Utilisez la palette Objets pour insérer des objets à vos pages, tels qu’une grille de mise en
page, des zones de textes, et des objets dynamiques renvoyant à des fichiers image et à
leurs applications d’origine. L’inspecteur de la grille de mise en page vous permet
d’ajouter une couleur ou une image de fond à la grille, de modifier son espacement entre
les lignes ainsi que l’alignement des objets qu’elle contient.
Création d’un site », page 38.)
Configuration des pages », page 45.)
Comment utiliser l'aide | Sommaire | Index Page précédente 72
Page 73

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 73
La fenêtre de site vous permet de faire glisser images, fichiers HTML et éléments de
construction de site personnalisés dans des conceptions de mise en page. Son utilisation
constitue un gain de temps, les liens entre les objets et leurs fichiers source étant définis
automatiquement.
A
B
C
D
E
Faites glisser vos fichiers image ou autres, ou vos éléments de construction de site pour les insérer à
votre mise en page.
A. Composant situé à l’intérieur d’une zone de texte B. Grille de mise en page C. Te xte situé à
l’intérieur d’une zone de texte D. Image liée à son fichier source E. Texte situé à l’intérieur d’une
boîte flottante
Pour ajouter un contenu à vos pages Web :
1 Choisissez le type de conteneur voulu, tel qu’une grille de mise en page, une boîte
flottante ou un tableau, et faites glisser son icône de la palette Objets vers le panneau Mise
en page.
Pour simplifier la mise en page, recouvrez la totalité de votre page d’une grille de mise
en page.
2 Ajoutez un contenu de l’une des manières suivantes :
• Faites glisser des icônes de balises d’emplacement (d’image ou d’objet dynamique, par
exemple) de la palette Objets vers le conteneur choisi, puis liez-les aux fichiers de
référence correspondants (un fichier image, par exemple) dans la fenêtre de site.
• Faites glisser des fichiers directement de la fenêtre de site vers l’élément conteneur. S’il
s’agit de fichiers image, il n’est pas nécessaire de lier la balise d’emplacement au fichier
de référence. Dans le cas de fichiers Photoshop, Illustrator ou LiveMotion, il suffit en
effet de faire glisser le fichier pour insérer une image, sans lier au préalable de balise
d’emplacement d’objet dynamique. (Voir «
Ajout d’images compatibles avec le Web
Comment utiliser l'aide | Sommaire | Index Page précédente 73
Page 74

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 74
sans utiliser les objets dynamiques », page 211 et « Ajout d’images à une page Web à
l’aide d’objets dynamiques », page 182.)
• Faites glisser des fichiers HTML, URL ou des adresses électroniques depuis la fenêtre du
site pour créer des liens hypertexte portant le nom du fichier utilisé comme libellé. Si
vous sélectionnez du texte à l’intérieur du conteneur avant de faire glisser le fichier de
la fenêtre du site, un lien sera créé sans que le libellé du texte ne change. (Pour plus de
détails, voir «
• Faites glisser des éléments de construction de site, tels que des composants intégrant
une barre de navigation, de la palette Objets vers l’élément conteneur. (Pour plus de
détails, voir «
Liaison des fichiers », page 55.)
Utilisation des éléments de construction de site », page 337.)
Utilisation de la grille de mise en page
La grille de mise en page de GoLive simplifie la création des conceptions basées sur des
tableaux pour vos pages Web. Plutôt que de vous lancer dans la configuration de cellules
de tableaux ou la manipulation du code source pour positionner du texte et des objets sur
la page, insérez simplement sur votre page une grille de mise en page. Il vous suffira
ensuite de faire glisser des zones de texte et autres objets sur cette grille pour les placer
sur la page. A mesure que vous ajoutez du contenu et le repositionnez, GoLive ajuste les
propriétés de la grille de mise en page. Les grilles de mise en page vous permettent de
placer plusieurs objets sur votre page avec une précision de 1 pixel.
Vous pouvez insérer des tableaux dans la grille de mise en page si vous souhaitez, par
exemple, ajouter un diagramme composé de plusieurs lignes et colonnes à votre mise en
page. Pour plus de détails sur la création de tableaux, voir «
page 157.
La position de la grille de mise en page et des objets qu’elle contient est fixe ; elle n’est pas
modifiée lorsque la fenêtre du navigateur est redimensionnée. Si vous souhaitez que votre
page ou des objets soient redimensionnés automatiquement avec la fenêtre du
navigateur, placez tous les objets voulus sur votre page et convertissez la grille de mise en
page en tableau HTML standard lorsque la page est prête pour la publication. (Pour plus
de détails, voir «
configurez, à partir de l’inspecteur du tableau, les cellules du tableau de sorte qu’elles
puissent être redimensionnées dans la fenêtre du navigateur. (Pour plus de détails, voir
Redimensionnement des colonnes, lignes et tableaux », page 162.)
«
Lorsque vous procédez à la conversion d’une grille de mise en page en tableau, GoLive
élimine tout code source personnalisé et ne préserve que le format de tableau HTML
standard. Vous pouvez également éliminer le code source personnalisé en exportant ou
en téléchargeant une page Web vers le serveur. (Pour plus de détails, voir «
d’un site », page 368.)
Conversion d’une grille de mise en page en tableau », page 79.) Ensuite,
Création de tableaux »,
Exportation
Comment utiliser l'aide | Sommaire | Index Page précédente 74
Page 75

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 75
Ajout d’une grille de mise en page
Pour simplifier la mise en page, le groupement et l’alignement de plusieurs objets sur
votre page, ajoutez une grille de mise en page de la taille de la fenêtre. Ainsi, lorsque vous
aurez ajouté les objets voulus à votre grille, vous pourrez définir la taille de cette dernière
de manière optimale autour des objets à l’aide de l’inspecteur de la grille de mise en page.
Vous pouvez utiliser plusieurs grilles de mise en page pour des configurations plus
avancées, telles que la mise en page d’objets dans les zones d’en-tête et de pied de page.
Cela dit, il est déconseillé de superposer les grilles de mise en page. Une fois votre mise en
page terminée, vous pouvez convertir la grille en tableau HTML standard si vous le
souhaitez. (Pour plus de détails, voir «
tableau », page 79.)
Si vous souhaitez que votre grille de mise en page couvre la totalité de la page, sans
toutefois définir de marge dans la fenêtre du navigateur, spécifiez dans l’inspecteur de la
page des hauteur et largeur de marges nulles. La grille de mise en page se positionne alors
dans le coin supérieur gauche de la fenêtre. (Pour plus de détails, voir «
marges d’une page », page 51.)
Si vous envisagez de toujours configurer des pages exemptes de marges, vous pouvez
créer une telle page, puis indiquer à GoLive, via les préférences, d’utiliser cette page
comme modèle pour la création de nouvelles pages. (Pour plus de détails, voir «
des préférences d’ouverture des pages », page 66.)
Conversion d’une grille de mise en page en
Définition des
Définition
Tous les objets placés sur la grille de mise en page sont considérés comme des
éléments de la grille. Ceci s’avère particulièrement pratique si vous créez une
conception de mise en page que vous souhaitez réutiliser. Vous avez la possibilité
d’enregistrer la conception sous la forme d’un composant, d’un modèle de page, d’un
gabarit ou d’un objet de bibliothèque afin de la stocker pour une utilisation ultérieure.
(Pour plus de détails, voir «
Utilisation des éléments de construction de site », page 337.)
Pour ajouter une grille de mise en page :
Faites glisser l’icône Grille de mise en page du panneau Standard de la palette Objets vers
la page ou cliquez deux fois sur l’icône pour l’ajouter au point d’insertion.
A B
Icônes d’objets du panneau Standard de la palette Objets
A. Grille de mise en page B. Zone de texte (utilisée pour ajouter du texte à la grille)
Pour redimensionner la grille de mise en page :
Effectuez l’une des opérations suivantes :
• Sélectionnez la grille et faites glisser l’une des trois poignées de redimensionnement
situées à droite, en bas et dans le coin inférieur droit de la grille. Les nouvelles largeur et
hauteur ainsi définies apparaissent dans l’inspecteur de la grille de mise en page.
• Dans l’inspecteur de la grille de mise en page, indiquez la largeur et la hauteur de votre
choix.
Comment utiliser l'aide | Sommaire | Index Page précédente 75
Page 76

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 76
• Si la grille de mise en page est dotée d’une image de fond, sélectionnez l’option Utiliser
la taille de l’image dans l’inspecteur de la grille de mise en page pour ajuster la taille de
la grille à celle de l’image. (Pour plus de détails, voir «
Ajout de couleurs ou de fonds aux
éléments de page », page 80.)
• Si vous avez fini de placer des objets sur la grille, cliquez sur Optimiser dans l’inspecteur
de la grille de mise en page pour la réduire automatiquement à sa taille minimale, c’està-dire pour encadrer précisément les objets qu’elle contient sur leurs bords extérieurs.
Lorsque vous cliquez sur le bouton Optimiser, vous pouvez maintenir la touche Maj
enfoncée pour réduire la largeur uniquement et la touche Alt (Windows) ou Option
(Mac OS) pour réduire la hauteur uniquement.
Pour minimiser le défilement horizontal de la page dans le navigateur Web, assurez-
vous que la largeur définitive de la grille de mise en page n’excède pas 580 pixels,
c’est-à-dire la largeur d’un moniteur standard de 14 pouces.
Pour personnaliser le comportement de la grille de mise en page :
Effectuez l’une des opérations suivantes dans l’inspecteur de la grille de mise en page :
• Pour placer les objets librement sur la grille avec une précision de 1 pixel, désactivez les
cases Coller situées en regard des zones Verticale et Horizontale et utilisez les touches
fléchées pour déplacer les objets par incréments de 1 pixel.
Si vous préférez ne pas passer par l’inspecteur de la grille de mise en page, utilisez le
raccourci suivant : maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée,
puis appuyez sur les touches fléchées afin de déplacer les objets.
• Pour déplacer les objets par incréments équivalant à l’espacement entre les lignes de la
grille, cochez les cases Coller situées en regard des zones Horizontale et Verticale, puis
utilisez les touches fléchées.
• Pour modifier l’espacement entre les lignes de la grille, indiquez les valeurs de votre
choix (en pixels) dans les zones de texte Horizontale ou Verticale.
• Pour masquer les lignes de la grille, désactivez les cases Visible situées en regard des
zones Horizontale et Verticale.
• Pour définir la position de la grille par rapport à la fenêtre du document, choisissez une
option dans le menu contextuel Alignement de l’inspecteur de la grille de mise en
page. L’option Par défaut permet d’aligner la grille sur le coin supérieur gauche de la
page. L’option Gauche ou Droite permet d’habiller la grille de texte et d’objets.
Ajout de contenu à la grille de mise en page
Grâce à la grille de mise en page, vous pouvez insérer texte, images et autres objets à
l’intérieur de vos pages. Vous insérez du texte à la grille de mise en page en utilisant des
zones de texte. Les zones de texte peuvent également recevoir des images et autres
objets que vous souhaitez aligner sur le texte ou habiller de texte. (Pour plus de détails,
Alignement d’images ou d’objets sur le texte », page 108.)
voir «
Vous avez la possibilité de stocker, dans la palette Objets ou dans la fenêtre d’un site spécifique, le texte et les objets que vous utilisez souvent. (Pour plus de détails, voir «
des objets de bibliothèque », page 347.)
Utilisation
Comment utiliser l'aide | Sommaire | Index Page précédente 76
Page 77

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 77
Pour ajouter du texte à une grille de mise en page :
Faites glisser l’icône Zone de texte du panneau Standard de la palette Objets vers la
grille de mise en page et saisissez ou collez le texte dans cette zone. (Pour plus de détails,
Ajout de texte à des pages Web », page 104.)
voir «
Pour ajouter des images ou autres objets à la grille de mise en page :
Effectuez l’une des opérations suivantes :
• Faites glisser les fichiers image ou autres fichiers multimédias depuis la fenêtre du site
vers la grille de mise en page ou vers une zone de texte placée sur la grille. Lorsque
vous faites glisser le fichier vers la fenêtre de site, un lien est créé automatiquement
entre la page et l’image ou le fichier multimédia. (Pour plus de détails, voir «
Ajout
d’images à une page Web à l’aide d’objets dynamiques », page 182 ou « Ajout de
fichiers multimédias à une page Web », page 229.)
• Faites glisser des icônes de balises d’emplacement (d’objet dynamique ou de
composant, par exemple) de la palette Objets vers la grille, puis liez-les aux fichiers
source correspondants dans l’inspecteur. (Pour plus de détails, voir «
Liaison des
fichiers », page 55.)
Vous pouvez également coller des copies de zones de texte, d’images et d’autres
objets dans la grille de mise en page. Pour ce faire, placez le point d’insertion
clignotant en cliquant dans une zone vierge de la grille et choisissez Edition > Coller.
Pour éviter le redimensionnement automatique des zones de texte dans GoLive :
Dans l’inspecteur de la zone de texte, cochez la case Autoriser le débordement du
contenu. Lorsque cette option est sélectionnée, la zone de texte n’est pas redimensionnée
dans votre mise en page lors de l’ajout ou le formatage du texte. Ceci n’a aucune incidence
sur l’aspect de la zone de texte dans le navigateur Web.
Remarque : Le navigateur Web ajuste automatiquement la taille d’une zone de texte en
fonction de son contenu, lequel est redimensionné en fonction de la plate-forme utilisée
(pour afficher les corps de polices différents sous Mac OS et sous Windows, par exemple).
Vous pouvez attribuer une définition du corps en pixels à l’ensemble du texte en utilisant
une feuille de style en cascade. (Voir «
A propos de l’interface de feuille de style en
cascade », page 135)
Association et dissociation d’objets
Seuls les objets qui sont placés sur une grille de mise en page peuvent être groupés.
L’association d’objets vous permet de gagner un temps considérable lorsque vous devez
déplacer plusieurs objets à la fois et souhaitez conserver leurs positions relatives les uns
par rapport aux autres. (Cette possibilité constitue l’un des atouts majeurs de la grille de
mise en page par rapport à l’utilisation d’un tableau HTML standard.)
Pour associer ou dissocier des objets :
1 Sélectionnez les objets que vous souhaitez associer ou dissocier sur la grille de mise en
page. Pour ce faire, cliquez sur le premier objet à associer, puis sur les suivants en
appuyant simultanément sur la touche Maj. (Il n’est pas possible d’associer les boîtes
flottantes.)
2 Cliquez sur le bouton Associer ou Dissocier dans la barre d’outils ou la palette
Transformation.
Comment utiliser l'aide | Sommaire | Index Page précédente 77
Page 78

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 78
Déplacement, alignement et répartition des objets
Vous pouvez changer la position des objets sur une page en les faisant glisser. Si les boîtes
flottantes ou les objets sont placés sur une grille de mise en page, vous pouvez également
définir précisément leur position à partir de la barre d’outils, de la palette Transformation
ou de la palette Alignement. Si les objets se trouvent à l’intérieur d’un texte ou d’une zone
de texte, utilisez l’inspecteur pour définir leur alignement par rapport au texte.
Pour plus de détails sur l’alignement des objets à l’intérieur d’une ligne de texte, voir
Alignement d’images ou d’objets sur le texte », page 108.
«
Pour déplacer un objet ou un groupe d’objets :
Sélectionnez les objets voulus et faites-les glisser sur la grille de mise en page ou précisez
leur position horizontale et verticale en pixels à partir de la barre d’outils ou de la palette
Transformation.
Pour aligner des objets par rapport à leur conteneur :
1 Sélectionnez la boîte flottante, l’objet ou le groupe d’objets que vous souhaitez aligner.
2 Effectuez l’une des opérations suivantes :
• Sur la barre d’outils, cliquez sur un bouton d’alignement horizontal ou vertical.
• Dans la palette Alignement, sous Alignement sur le parent, cliquez sur un bouton
d’alignement horizontal ou vertical. (Les boutons proposés dans cette palette sont
identiques à ceux de la barre d’outils.)
Remarque : Etant donné que vous ne pouvez déplacer un objet sélectionné lorsqu’un
autre lui fait obstacle, certains boutons d’alignement peuvent être affichés en grisé pour
signaler qu’ils sont indisponibles.
Pour aligner des objets les uns par rapport aux autres :
Sélectionnez les boîtes flottantes ou les objets sur la grille de mise en page et cliquez sur
l’un des boutons d’alignement dans la palette Alignement. Vous pouvez aligner les objets
le long de l’axe vertical droit, gauche ou central, ou le long de l’axe horizontal inférieur,
supérieur ou central.
Alignement des objets sur leur axe central horizontal
Pour répartir des objets les uns par rapport aux autres :
1 Sélectionnez au moins trois boîtes flottantes ou objets sur la grille de mise en page.
Comment utiliser l'aide | Sommaire | Index Page précédente 78
Page 79

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 79
2 Dans la palette Alignement, effectuez l’une des opérations suivantes :
• Sous Répartition des objets, cliquez sur l’un des boutons pour répartir les objets par
rapport à leurs axes verticaux (gauche, central ou droit) ou horizontaux (supérieur,
central ou inférieur).
• Sous Répartition de l’espacement, cliquez sur l’un des boutons pour répartir
l’espacement (et non les objets) de sorte que les axes verticaux et horizontaux des
objets présentent le même espacement.
• Avant de cliquer sur l’un des boutons de répartition, sélectionnez Utiliser l’espacement
et saisissez dans la zone de texte une valeur en pixels à utiliser pour la répartition des
objets ou de l’espacement.
Définition d’un même espacement entre les objets
Conversion d’une grille de mise en page en tableau
Vous pouvez convertir des grilles de mise en page en tableaux HTML standard dotés de
cellules de dimensions fixes, puis convertir (à partir de l’inspecteur du tableau) ces cellules
de sorte qu’elles puissent être redimension-nées dans la fenêtre du navigateur. (Pour plus
de détails, voir «
Lorsque vous convertissez une grille de mise en page en tableau, GoLive élimine tous les
codes spéciaux (tels que cool gridx, gridy et ctrlrow), mais conserve des éléments de
contrôle (une ligne de cellules vides d’une hauteur de un pixel au bas tableau et une
colonne de cellules vides d’une largeur de un pixel située à l’extrémité droite de chaque
ligne du tableau) ainsi que des éléments d’espa-cement de Netscape (situés à l’intérieur
des cellules vides). Vous pouvez supprimer ces lignes et colonnes de contrôle du tableau
résultant de la conversion ou remplacer les éléments d’espacement à l’intérieur des
cellules vides par des images transparentes spacer.gif incluses avec le programme. (Les
éléments d’espacement et les images GIF transparentes sont utilisés pour résoudre un
problème d’affichage des cellules de tableaux vides dans les navigateurs Netscape. Ces
éléments ne sont pas pris en compte par les navigateurs Internet Explorer.)
En supprimant le code de GoLive, vous perdrez la possibilité de déplacer les objets
librement autour de la page, à moins que vous ne reconvertissiez le tableau en grille de
mise en page.
Redimensionnement des colonnes, lignes et tableaux », page 162.)
Comment utiliser l'aide | Sommaire | Index Page précédente 79
Page 80

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 80
Pour convertir une grille de mise en page en tableau HTML standard :
1 Sélectionnez la grille de mise en page et choisissez Spécial > Convertir la grille en
tableau.
Remarque : Si l’option de conversion de la grille en tableau ne figure pas dans le menu
Spécial, vous devez activer le module correspondant. Choisissez Edition > Préférences >
Modules, sélectionnez LayoutGrid dans le dossier Extend Scripts, puis cliquez sur OK.
2 Dans la boîte de dialogue Convertir, effectuez l’une des opérations suivantes :
• Cochez la case Eliminer les ligne et colonne de contrôle pour supprimer la ligne et la
colonne de un pixel situées au bas et à droite de la grille. (Cette option est sélectionnée
par défaut.)
• Désactivez l’option Eliminer les ligne et colonne de contrôle et activez Remplacer les
espacements par une image pour remplacer tous les éléments d’espacement de
Netscape par une image transparente d’une hauteur de un pixel : spacer.gif. Vous
pouvez également spécifier le nom d’une autre image si vous le souhaitez, à condition
que cette dernière soit située dans le dossier de l’application GoLive 6.
• Désactivez les deux options si vous préférez conserver les ligne et colonne de contrôle,
et autoriser les éléments d’espacement.
3 Cliquez sur OK.
Pour reconvertir un tableau en grille de mise en page :
Sélectionnez le tableau voulu et choisissez Spécial > Tableau > Convertir en grille de mise
en page ou cliquez sur le bouton Convertir de l’inspecteur du tableau.
Ajout de couleurs ou de fonds aux éléments de page
Il est possible de définir des couleurs de fond pour les objets tels que des cellules de
tableaux, des zones de texte, des grilles de mise en page ou des boîtes flottantes. Si vous
préférez, vous pouvez également choisir d’insérer une image en mosaïque plutôt qu’une
couleur, comme vous le feriez pour le fond d’une page.
Si vous souhaitez extraire la couleur de fond d’une image ou de tout autre élément affiché
à l’écran, utilisez pour ce faire la pipette de la palette et consultez la liste des couleurs Web
pour identifier la couleur compatible avec le Web la plus proche. Appliquez ensuite la
couleur de fond correspondante.
Pour plus de détails sur la définition de la couleur du texte, voir «
corps de police et de la couleur du texte », page 113.
Pour définir la couleur d’un objet :
1 Sélectionnez un objet (tel qu’une grille de mise en page) sur la page.
2 Cliquez sur une case échantillon dans l’inspecteur. La palette de couleurs s’ouvre
automatiquement.
Définition de la police, du
3 Dans la palette de couleurs, sélectionnez une couleur parmi les jeux de couleurs
proposés. (Le jeu Liste des couleurs Web est le plus approprié et le plus fréquemment
utilisé pour afficher des couleurs sur le Web. Voir «
Utilisation de la palette de couleurs »,
page 60.)
Comment utiliser l'aide | Sommaire | Index Page précédente 80
Page 81

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 81
GoLive insère automatiquement la couleur dans la case échantillon de l’inspecteur, active
l’option correspondante pour cette case (si nécessaire) et associe cette couleur à la
sélection active sur la page.
Pour appliquer une teinte au texte sélectionné ou à un objet, vous pouvez également
la faire glisser du panneau Couleurs de la fenêtre du site ou du panneau de prévisualisation de la palette de couleurs vers l’élément sélectionné sur la page, vers la case échantillon Couleur du texte de la barre d’outils ou vers une case échantillon dans l’inspecteur.
Le panneau Couleurs de la fenêtre du site vous permet de nommer individuellement les
couleurs de vos projets de sites Web. (Pour plus de détails, voir «
dans un site », page 350.)
Pour extraire une couleur à l’aide de la pipette :
1 Dans la palette de couleurs, cliquez sur le bouton Liste des couleurs Web .
2 Placez le pointeur sur une nuance de la palette de couleurs. Il alors prend la forme
d’une pipette . Ensuite, appuyez sur le bouton de la souris et faites glisser la pipette sur
l’image ou la partie de l’écran contenant la couleur qui vous intéresse.
Vous remarquerez que les couleurs affichées dans le panneau de prévisualisation de la
palette de couleurs changent à mesure que vous faites glisser la pipette, et que leurs
correspondances Web sont indiquées dans la partie droite de la palette. Lorsque vous
relâchez le bouton de la souris, la couleur extraite est sélectionnée dans le panneau de
prévisualisation.
Utilisation de couleurs
3 Sélectionnez dans la liste des couleurs compatibles avec le Web la couleur correspondant à la couleur extraite, puis appliquez-la au texte ou aux objets sélectionnés.
Vous pouvez enregistrer la couleur extraite afin de l’utiliser sur d’autres pages de votre
site. Pour ce faire, faites-la glisser vers le panneau Couleurs de la fenêtre du site. (Pour
plus de détails, voir «
Pour définir une image de fond en mosaïque pour un objet :
1 Sélectionnez un objet, tel qu’un tableau, une boîte flottante ou une grille de mise en
page.
2 Dans l’inspecteur, sélectionnez l’option Image de fond et spécifiez le fichier image dans
la zone de texte de référence à l’URL. (Pour plus de détails, voir «
page 55.)
Remarque : Evitez d’insérer uniquement une image de fond dans une boîte flottante.
Dans les navigateurs Netscape, il se peut que les images ou les couleurs de fond ne soient
pas affichées correctement, à moins que la zone ne contienne également des objets ou du
texte. Pour contourner ce problème, vous pouvez ajouter une image GIF transparente dans
la zone vide. (Pour plus de détails, voir «
Utilisation de couleurs dans un site », page 350.)
Liaison des fichiers »,
Ajout d’éléments spéciaux à une page », page 98.)
Mise en page à l’aide de boîtes flottantes
Les boîtes flottantes vous offrent la possibilité de diviser votre page en rectangles qui
peuvent être formatés et positionnés séparément. Elles peuvent contenir les mêmes
éléments HTML qu’une page, tels qu’une image ou un simple texte HTML formaté.
Comment utiliser l'aide | Sommaire | Index Page précédente 81
Page 82

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 82
Les boîtes flottantes sont des calques DHTML qu’il est possible de superposer, de masquer,
d’afficher, voire d’animer sur vos pages. Par exemple, l’utilisation combinée des boîtes
flottantes et de l’action Afficher/Masquer est fréquente et permet de faire apparaître et
disparaître des boîtes flottantes par un simple mouvement de la souris. Les boîtes
flottantes peuvent comporter des images ou des couleurs de fond, et hériter d’attributs de
feuilles de style CSS définis pour la page (voir «
Utilisation de feuilles de style en cascade »,
page 134). Leur position étant mise en oeuvre à l’aide de l’élément DIV, elle peut être
définie de manière précise. En effet, l’élément DIV, formaté à l’aide du style ID d’une feuille
de style CSS, définit la largeur, la visibilité et la position absolue de la boîte flottante, et
indique au navigateur de créer dans la page une sous-division indépendante d’HTML.
Remarque : Les boîtes flottantes sont compatibles avec les navigateurs Web, version 4.0
ou ultérieure. Pour visualiser l’aspect d’une boîte flottante dans un navigateur Web qui ne
prend pas en charge les feuilles de style en cascade, désactivez la prise en charge CSS dans
les préférences de votre navigateur.
Si votre conception est basée sur un tableau, vous pouvez convertir les boîtes flottantes
non chevauchantes et leur contenu en une nouvelle page affichant le contenu à l’intérieur
d’une grille de mise en page. (Pour plus de détails, voir «
Conversion de boîtes flottantes
en grilles de mise en page », page 87.)
A
B
Les boîtes flottantes permettent de masquer, puis de faire réapparaître du texte et des objets
A. Marqueurs définissant 3 boîtes flottantes B. Le lien associé à l’image utilise une action Afficher/
Masquer déclenchée par un événement Souris entrée. C. Lorsque le pointeur survole l’image, la
boîte flottante apparaît, affichant un texte.
C
Insertion de boîtes flottantes dans la page
Vous pouvez insérer une boîte flottante dans la page en utilisant la palette Objets ou un
menu contextuel. Lorsque vous ajoutez une boîte flottante, GoLive insère un petit
marqueur jaune intitulé SB. Lorsque vous déplacez la boîte, ce marqueur demeure au
point d’insertion initial.
Comment utiliser l'aide | Sommaire | Index Page précédente 82
Page 83

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 83
N’oubliez pas de définir un nom pour vos boîtes flottantes. En effet, GoLive répertorie les
boîtes flottantes par leurs noms dans la palette Boîtes flottantes ainsi que dans les listes
utilisées pour leur associer des actions et pour les animer. Ces noms sont également
utilisés dans les références aux boîtes flottantes dans JavaScript. Veillez à saisir des noms
évocateurs afin de les distinguer facilement de ceux utilisés par défaut : layer1, layer2,
layer3, etc.
La palette Boîtes flottantes vous permet d’ajouter et de gérer plusieurs boîtes flottantes
sur la page. Pour l’affi-cher, choisissez Fenêtre > Boîtes flottantes.
Pour insérer une boîte flottante dans la page :
Effectuez l’une des opérations suivantes :
• Faites glisser l’icône Boîte flottante du panneau Standard de la palette Objets vers la
page ou cliquez deux fois sur l’icône pour l’ajouter au point d’insertion sur la page. Si
celui-ci se trouve à l’intérieur d’un bloc de texte, GoLive insère un nouveau paragraphe
pour séparer le texte et place un élément DIV au milieu.
• Cliquez à l’intérieur de la page pour placer le point d’insertion, puis sur le bouton
Nouvelle boîte flottante de la palette Boîtes flottantes.
• Cliquez à l’intérieur de la page et choisissez Insérer un objet > Standard > Boîte
flottante dans le menu contextuel.
Pour nommer une boîte flottante :
1 Sélectionnez une boîte flottante sur la page ou dans la palette Boîtes flottantes.
2 Saisissez un nouveau nom dans la palette Boîtes flottantes ou dans la zone de texte
Nom de l’inspecteur de la boîte flottante. (Les noms ne doivent pas commencer par un
chiffre.)
Ajout de contenu à une boîte flottante
Les boîtes flottantes peuvent contenir tout élément HTML reconnu, y compris du texte et
des images. Cela dit, certains navigateurs Web risquent de rencontrer des problèmes lors
de l’affichage de boîtes flottantes contenant des tableaux ou des grilles de mise en page.
Si vous incorporez une boîte flottante à l’intérieur d’une seconde boîte flottante, la
première héritera de toutes les informations CSS de la boîte flottante parent.
Pour ajouter du contenu à une boîte flottante :
Cliquez à l’intérieur de la boîte flottante et saisissez du texte ou faites glisser une image ou
tout autre élément de construction de site de la fenêtre du site ou de la palette Objets vers
la boîte flottante.
Ajoutez au besoin une image ou une couleur de fond à la boîte flottante à l’aide de
l’inspecteur de la boîte flottante. (Pour plus de détails, voir «
aux éléments de page », page 80.)
Vous avez la possibilité de définir le contenu d’une boîte flottante de telle sorte qu’il
ne soit pas affiché lorsque la page est chargée pour la première fois dans le
navigateur. (Pour plus de détails, voir «
Masquage et affichage des boîtes flottantes »,
page 88.)
Ajout de couleurs ou de fonds
Comment utiliser l'aide | Sommaire | Index Page précédente 83
Page 84

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 84
Redimensionnement et positionnement de boîtes flottantes
Vous pouvez placer les boîtes flottantes avec précision à l’aide de l’inspecteur de la boîte
flottante et d’une grille de mise en page définie dans la boîte de dialogue Configuration
de la grille de la boîte flottante. Vous avez également la possibilité de déterminer l’ordre
d’empilement des boîtes flottantes. Il vous suffit pour ce faire d’associer à chaque boîte
flottante une valeur d’index Z définissant la position de la boîte dans la pile. Ainsi, une
boîte flottante dotée d’une valeur d’index Z de 2 est affichée au-dessus d’une boîte dont
l’index Z est de 1, et ainsi de suite.
Vous pouvez également utiliser les palettes Transformation et Alignement pour
positionner, redimensionner et aligner plusieurs boîtes flottantes, comme vous le feriez
pour d’autres objets. (Pour plus de détails, voir «
des objets », page 78.)
Pour sélectionner une boîte flottante :
Effectuez l’une des opérations suivantes :
• Cliquez sur le marqueur de la boîte flottante (petite icône jaune intitulée « SB »).
• Placez le pointeur sur le bord supérieur de la boîte flottante et cliquez lorsqu’il prend la
forme d’une main.
• Cliquez sur le nom de la boîte flottante dans la palette Boîtes flottantes.
Déplacement, alignement et répartition
Pour déplacer ou redimensionner une boîte flottante en la faisant glisser :
Effectuez l’une des opérations suivantes :
• Pour déplacer librement la boîte flottante sur la page, placez le pointeur sur le bord
supérieur de la boîte flottante et faites-le glisser lorsqu’il prend la forme d’une main.
• Pour redimensionner une boîte flottante, sélectionnez-la et faites glisser l’une de ses
poignées.
Vous pouvez également utiliser les touches fléchées pour déplacer ou redimensionner
les boîtes flottantes : Appuyez sur une touche fléchée pour déplacer la boîte par incréments de 1 pixel et maintenez la touche Maj enfoncée lorsque vous appuyez pour
redimensionner la boîte flottante par incréments de 1 pixel. Maintenez la touche Alt
(Windows) ou Option (Mac OS) enfoncée lorsque vous appuyez sur une touche fléchée
pour basculer entre des incréments exprimés en pixels ou dépendants de la grille.
Pour définir des dimensions et positions exactes ou relatives d’une boîte flottante :
1 Sélectionnez une boîte flottante.
2 Effectuez l’une des opérations suivantes dans l’inspecteur de la boîte flottante :
• Saisissez les coordonnées exactes (calculées en pixels à partir du coin supérieur gauche
de la fenêtre du document) dans les zones de texte Gauche et Haut.
• Saisissez les dimensions exactes dans les zones de texte Largeur et Hauteur.
• Choisissez « automatique » dans les menus Largeur et Hauteur pour définir automati-
quement les dimensions de la boîte flottante en fonction de son contenu.
Comment utiliser l'aide | Sommaire | Index Page précédente 84
Page 85

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 85
• Choisissez « pour cent » dans les menus Largeur et Hauteur pour définir automati-
quement les dimensions de la boîte flottante selon un pourcentage spécifique des
largeur et hauteur de la fenêtre.
Remarque : Un bogue inhérent à Netscape entraîne le redimensionnement automatique
de la largeur de la boîte en fonction de son contenu et ce, même lorsque l’option « pour
cent » a été sélectionnée.
Pour positionner une boîte flottante à l’aide des lignes de la grille :
1 Sélectionnez une boîte flottante.
2 Choisissez Configurer la grille de la boîte flottante dans le menu de la palette Boîtes
flottantes.
3 Configurez la grille et son comportement :
• Saisissez des valeurs dans les zones Espacement horizontal et Espacement vertical pour
définir l’espacement entre les lignes de la grille.
• Cochez la case Coller si vous souhaitez aligner la boîte flottante sur les lignes de la grille
lorsque vous la déplacez. Vous pouvez utiliser les touches fléchées pour déplacer la
boîte flottante par incréments d’une ligne de la grille à l’autre.
• Cochez la case Visible pour afficher la grille lorsque vous faites glisser une boîte
flottante.
Pour modifier l’ordre d’empilement de plusieurs boîtes :
Sélectionnez une boîte flottante et spécifiez une valeur d’index Z dans l’inspecteur de la
boîte flottante. Définissez un index Z de 1 pour la boîte flottante située sous la pile, 2 pour
la suivante, et ainsi de suite. (Vous pouvez modifier une valeur d’index Z en la
sélectionnant dans la palette Boîtes flottantes et en spécifiant une nouvelle valeur.)
A
B
C
D
E
Symboles de boîte flottante et définition de l’ordre d’empilement
A. Icône d’objet Boîte flottante B. Marqueur de boîte flottante C. La première boîte a une valeur
d’index-Z de 1 D. La boîte située au milieu a une valeur d’index-Z de 2 E. La boîte flottante située
sur la pile a un index-Z de 3
Comment utiliser l'aide | Sommaire | Index Page précédente 85
Page 86

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 86
Gestion des boîtes flottantes
La palette Boîtes flottantes permet de verrouiller, de masquer ou d’afficher temporairement les boîtes flottantes à mesure que vous travaillez. Les paramètres définis dans
cette palette n’ont aucune influence sur la manière dont la boîte flottante est affichée
dans le navigateur. La palette Boîtes flottantes vous permet également de sélectionner
rapidement plusieurs boîtes flottantes afin de les aligner ou de les associer. (Voir
Déplacement, alignement et répartition des objets », page 78.)
«
Remarque : Certains paramètres de la palette Boîtes flottantes sont temporaires et sont
annulés lorsque vous basculez entre les vues du document ou cliquez sur le bouton de
lecture de l’éditeur de montage DHTML pour lire une boîte flottante animée.
A
BC D
EF
Ce type de paramètres temporaires permettent de manipuler plusieurs boîtes flottantes à la fois sans
tenir compte de leur état dans l’inspecteur de la boîte flottante.
A. Etat d’affichage/de masquage temporaire B. Etat de verrouillage/déverrouillage temporaire
C. Nom de la boîte flottante D. Ordre d’empilement défini par les valeurs d’index Z E. Bouton de
création d’une nouvelle boîte flottante F. Bouton de suppression de la boîte flottante sélectionnée
Pour verrouiller, masquer ou afficher temporairement une boîte flottante :
Dans la palette Boîtes flottantes, sélectionnez une boîte flottante et effectuez l’une des
opérations suivantes :
• Cliquez dans la colonne affichant une icône d’oeil pour masquer ou afficher tempo-
rairement le contenu d’une boîte flottante. Vous pouvez également maintenir la touche
Ctrl (Windows) ou Commande (Mac OS) enfoncée lorsque vous cliquez dans la colonne
pour masquer ou afficher simultanément le contenu de toutes les boîtes flottantes.
• Cliquez dans la colonne affichant une icône de cadenas pour verrouiller ou
déverrouiller temporairement la boîte flottante associée, ou maintenez la touche Ctrl
(Windows) ou Commande (Mac OS) enfoncée lorsque vous cliquez pour verrouiller ou
déverrouiller simultanément toutes les boîtes flottantes. Lorsqu’une boîte flottante est
verrouillée, vous ne pouvez ni la sélectionner, ni la faire glisser, ni modifier son contenu
dans la fenêtre du document.
• Choisissez Verrouiller la visibilité dans le menu de la palette Boîtes flottantes si vous
souhaitez conserver tous les paramètres de masquage/d’affichage et de verrouillage/
déverrouillage temporaires lorsque vous cliquez sur le bouton de lecture de l’éditeur
de montage DHTML ou que vous basculez entre plusieurs vues, par exemple, entre les
vues Mise en page et Aperçu.
• Cliquez sur le nom d’une boîte flottante pour l’afficher au premier plan et la rendre
temporairement visible et modifiable, sans tenir compte de ses paramètres de
masquage/d’affichage et de verrouillage/déverrouillage.
Comment utiliser l'aide | Sommaire | Index Page précédente 86
Page 87

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 87
Pour modifier le nom ou l’ordre d’empilement d’une boîte flottante :
Dans la palette Boîtes flottantes, sélectionnez la boîte voulue, cliquez de nouveau pour
sélectionner le nom ou la valeur de l’index Z, puis saisissez un nouveau nom ou une
nouvelle valeur. Les modifications apportées sont mises à jour automatiquement dans
l’inspecteur de la boîte flottante.
Pour visualiser l’arborescence des boîtes flottantes imbriquées les unes dans les
autres :
Choisissez Afficher l’arborescence dans le menu de la palette Boîtes flottantes. La sélection
de cette option vous permet de modifier l’ordre d’imbrication des boîtes flottantes à partir
de la palette en les faisant glisser. (Pour afficher toutes les boîtes flottantes de même
niveau dans la liste, choisissez Masquer l’arborescence dans le menu de la palette.)
Conversion de boîtes flottantes en grilles de mise en page
Vous avez la possibilité de convertir les boîtes flottantes non chevauchantes et leur
contenu en objets sur la grille de mise en page d’une nouvelle page sans titre. Ceci s’avère
particulièrement pratique si vous souhaitez combiner des conceptions basées sur des
tableaux et des calques DHTML pour votre page. Par exemple, si une boîte flottante
contient du texte, celui-ci sera intégré dans la grille sous la forme d’une zone de texte. Les
attributs relatifs à la position, à la taille et à la couleur de fond sont conservés. GoLive crée
une nouvelle page intégrant les objets convertis ; la page d’origine avec les boîtes
flottantes reste inchangée.
Pour convertir une boîte flottante en grille de mise en page :
Choisissez Convertir en grille de mise en page dans le menu de la palette Boîtes flottantes.
(Cette option est grisée si les boîtes flottantes se chevauchent.)
Les positions du texte et de l’image sont identiques dans le nouveau document.
Vous pouvez afficher ou masquer les lignes horizontales et verticales de la grille de
mise en page en activant ou désactivant les options Visible dans l’inspecteur de grille
de mise en page.
Comment utiliser l'aide | Sommaire | Index Page précédente 87
Page 88

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 88
Masquage et affichage des boîtes flottantes
Les boîtes flottantes permettent de masquer ou d’afficher des images ou du texte
lorsqu’un internaute clique sur des liens dans une page ou les survole avec le pointeur de
sa souris. Lorsque vous définissez des actions de masquage/d’affichage pour plusieurs
boîtes flottantes, veillez à bien commencer par nommer ces boîtes flottantes dans
l’inspecteur de boîte flottante afin de pouvoir les identifier facilement.
Vous pouvez également afficher et masquer des boîtes flottantes selon un laps de temps
spécifique. (Voir «
flottantes », page 92.)
Pour masquer une boîte flottante pendant le chargement d’une page :
Sélectionnez la boîte flottante, puis désactivez l’option Visible dans l’inspecteur de boîte
flottante. (La palette Boîtes flottantes permet d’afficher temporairement la boîte flottante
dans GoLive à mesure que vous travaillez. Voir «
Pour déclencher l’affichage ou le masquage d’une boîte flottante avec un
événement de souris :
1 Sélectionnez le texte, l’objet ou l’image devant servir de déclencheur d’événement de
souris, puis cliquez sur le bouton Nouveau lien de la barre d’outils.
Application d’actions déclenchées par le montage à des boîtes
Gestion des boîtes flottantes », page 86.)
2 Dans la zone de texte d’URL de l’inspecteur de lien, saisissez le symbole numérique #. Si
la sélection doit également jouer le rôle de lien de navigation, vous pouvez saisir l’URL
cible du lien dans la zone de texte au lieu du symbole numérique. (Voir «
l’URL cible d’un lien », page 57.)
3 Dans la palette Actions, sélectionnez un événement de souris (Souris entrée, par
exemple) dans la liste Evénements, puis cliquez sur le bouton Nouvelle action .
Choisissez ensuite Action > Multimédia > Afficher/Masquer, votre boîte flottante dans le
menu Boîte flottante, puis Afficher, Masquer ou Afficher/Masquer dans le menu Mode.
(L’option Afficher/Masquer permet d’afficher ou de masquer la boîte flottante selon l’état
de visibilité actif défini dans l’inspecteur de boîte flottante.)
4 Enregistrez la page et prévisualisez l’action dans un navigateur Web.
Remarque : Les actions doivent être prévisualisées dans un navigateur. (Voir
Prévisualisation des fichiers », page 63.) Pour en savoir plus sur l’association d’autres
«
actions de scripts à vos boîtes flottantes, voir «
Utilisation d’actions », page 250.
Spécification de
Utilisation de l’éditeur de montage DHTML
L’éditeur de montage DHTML permet d’insérer des actions pour boîtes flottantes dans un
éditeur de montage ou d’animer une boîte flottante.
Animation de boîtes flottantes
Pour animer une boîte flottante, il suffit d’insérer des images-clés dans sa piste temporelle
et de repositionner la boîte flottante sur la page pour chacune de ces images-clés. Vous
pouvez également définir l’état de visibilité ou l’ordre d’empilement d’une boîte flottante
par rapport à une image-clé sélectionnée dans la piste temporelle. Vous pouvez recourir
aux scènes pour insérer plusieurs animations dans une même page Web.
Comment utiliser l'aide | Sommaire | Index Page précédente 88
Page 89

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 89
Remarque :Un bogue intermittent inhérent à Netscape 4.0. peut entraîner la disparition
momentanée d’une boîte flottante animée, notamment elle contient un bouton image.
Pour remédier à ce problème, insérez un espace insécable ou une image GIF transparente
d’un pixel en regard du bouton image. (Voir «
Ajout d’espacements ou d’images GIF
transparentes », page 101)
A
C
D
E
F
GH I J K
Editeur de montage DHTML contenant les pistes temporelles de deux boîtes flottantes
A.Début de la lecture B. Fin de la lecture C. Bouton de lecture automatique D. Menu d’options de
scènes E. Piste d’action F. Pistes temporelles G. Commandes Boucle et Palindrome H. Boutons
de lecture I. Compteur de position d’image-clé en secondes et en images J. Images par seconde
K. Image-clé
B
Pour insérer une image-clé dans la piste temporelle :
1 Ouvrez l’éditeur de montage DHTML en cliquant sur le bouton Editeur de montage
DHTML , situé dans le coin supérieur droit de la fenêtre de document. Une piste temporelle est affichée dans l’éditeur de montage DHTML pour chaque boîte flottante de la
page. A l’origine, chaque piste temporelle est dotée d’une seule image-clé.
2 Cliquez sur une image-clé afin de sélectionner la piste temporelle d’une boîte
flottante. Le nom de la boîte flottante s’affiche dans l’inspecteur de boîte flottante.
3 Cliquez en maintenant la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée sur
un point de la piste temporelle de l’éditeur de montage afin d’y insérer une nouvelle
image-clé. Vous pouvez également créer une nouvelle image-clé en cliquant sur la copie
d’une image-clé existante tout en maintenant la touche Alt (Windows) ou Option
(Mac OS) enfoncée et en faisant glisser cette image-clé jusqu’au point voulu dans la piste
temporelle.
La nouvelle image-clé spécifie la fin de la lecture, indiquée par le marqueur droit qui
suit le déplacement de l’image-clé. Si vous insérez des images-clés supplémentaires, celle
se trouvant le plus à droite détermine la fin de la lecture. L’espacement entre les imagesclés détermine la vitesse de lecture ; plus la distance est réduite, plus la lecture de
l’animation est rapide.
Pour spécifier la position de la boîte flottante d’une image-clé :
1 Dans l’éditeur de montage DHTML, sélectionnez l’image-clé dans la piste temporelle
de la boîte flottante.
2 Dans la fenêtre du document, faites glisser la boîte flottante vers l’emplacement où
l’image-clé sélectionnée doit apparaître. Vous pouvez également entrer la position voulue
dans les zones de texte Gauche et Haut de l’inspecteur de la boîte flottante.
3 Cliquez sur la première image-clé dans l’éditeur de montage DHTML afin de replacer
la boîte flottante à sa position initiale.
Comment utiliser l'aide | Sommaire | Index Page précédente 89
Page 90

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 90
4 Cliquez sur le bouton de lecture au bas de la fenêtre afin de prévisualiser
l’animation.
La boîte flottante se déplace dans la fenêtre du document et s’arrête à l’endroit où se
trouve la dernière image-clé. Le curseur temporel de l’éditeur de montage DHTML s’arrête
lorsqu’il atteint le marqueur de fin de lecture (marqueur droit) .
Vous pouvez cliquer deux fois sur le bouton Arrêter pour arrêter la lecture et replacer
le curseur temporel au début de la lecture. Utilisez le bouton Arrière afin de replacer le
curseur temporel par incréments au début du montage.
Pour gérer la lecture :
1 Utilisez les boutons Boucle et Palindrome, situés dans le coin inférieur gauche de la
fenêtre de l’éditeur de montage DHTML afin de définir la lecture en boucle de l’animation :
• Le bouton Boucle lit l’animation en boucle infinie. Lorsque la fin du chemin de
l’animation est atteinte, la boîte flottante revient à sa position initiale et se déplace à
nouveau sur la page. Ce cycle est répété indéfiniment.
• Le bouton Palindrome se déplace dans un sens, puis dans le sens inverse du début
à la fin de la lecture, et inversement. (Le bouton Boucle doit être sélectionné pour que
le bouton Palindrome puisse être activé.)
2 Pour modifier la vitesse de lecture, sélectionnez une autre option d’images par seconde
dans le menu correspondant situé au bas de l’éditeur de montage DHTML.
La plupart des navigateurs prennent en charge la valeur par défaut 15 i/s, même s’ils sont
exécutés sur un système dont l’équipement vidéo est de qualité moyenne. Si vous
souhaitez définir des vitesses supérieures, testez l’animation en fonction de différentes
configurations système pour vous assurer que la lecture s’effectue sans difficulté.
Pour définir la visibilité de la boîte flottante d’une image-clé :
1 Sélectionnez, dans la piste temporelle, l’image-clé dont la boîte flottante doit
disparaître ou réapparaître.
2 Dans l’inspecteur de la boîte flottante, activez ou désactivez l’option Visible.
3 Cliquez sur le bouton de lecture afin de prévisualiser l’animation.
La boîte flottante apparaît ou disparaît jusqu’au moment où le curseur temporel atteint
une autre image-clé doté dont la visibilité est définie différemment.
Pour enregistrer un chemin d’animation :
1 Ouvrez l’éditeur de montage DHTML, puis sélectionnez l’image-clé de départ.
2 Cliquez sur le bouton Enregistrer dans l’inspecteur de la boîte flottante.
3 Dans la fenêtre de document, faites glisser la boîte flottante le long du chemin voulu.
Une image-clé apparaît à chaque courbe principale du chemin.
4 Cliquez sur chaque image-clé et corrigez sa position si nécessaire.
Pour spécifier la forme d’un chemin d’animation :
1 Sélectionnez une ou plusieurs images-clés dans la piste temporelle.
2 Choisissez une option dans le menu contextuel Animation de l’inspecteur de boîte
flottante :
• L’option Aucune fait rebondir la boîte flottante.
Comment utiliser l'aide | Sommaire | Index Page précédente 90
Page 91

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 91
• L’option par défaut est Linéaire, qui déplace la boîte flottante selon une ligne droite.
• L’option Courbe crée un chemin courbe.
• L’option Aléatoire crée un chemin aléatoire en zigzag.
Pour créer plusieurs scènes dans une animation :
1 Créez une animation. GoLive attribue à la première animation créée le nom par défaut
suivant : Scène 1.
2 Dans le menu contextuel situé dans le coin supérieur gauche de l’éditeur de montage
DHTML, choisissez Renommer la scène.
3 Saisissez le nom de la scène, puis cliquez sur OK.
4 Choisissez Créer une scène dans le menu contextuel.
5 Ajoutez des images-clés et animez les boîtes flottantes de la nouvelle scène, puis prévi-
sualisez l’animation de la nouvelle scène en cliquant sur le bouton de lecture de l’éditeur
de montage DHTML.
Pour gérer la lecture des scènes :
1 Passez à la deuxième scène, puis cliquez sur le bouton Lecture automatique afin
de le désélectionner et de désactiver ainsi la lecture automatique.
2 Revenez à la première scène et cliquez en maintenant la touche Ctrl (Windows) ou
Commande (Mac OS) enfoncée sur la piste d’action, à un emplacement quelconque avant
la dernière image-clé, afin d’insérer un marqueur d’action, représenté par une icône de
point d’interrogation . (La piste d’action correspond à la barre grise horizontale située
entre la piste de montage et la piste temporelle.)
3 Dans l’inspecteur d’action, choisissez Action > Multimédia > Lire une scène, puis
choisissez le nom de la deuxième scène dans le menu contextuel.
L’action Lire une scène indique au navigateur qu’il doit passer à une scène spécifique
après avoir terminé la lecture de la scène active. Dans la piste d’action, l’icône d’action Lire
une scène remplace le marqueur.
4 Si la première scène est une animation en boucle ou en palindrome, il est nécessaire
d’insérer une action Arrêter une scène. Pour ce faire, maintenez la touche Ctrl (Windows)
ou Commande (Mac OS) enfoncée et cliquez au niveau de la dernière image-clé sur la
piste d’action afin d’insérer un marqueur d’action. Dans l’inspecteur d’action, choisissez
ensuite Action > Multimédia > Arrêter une scène, puis choisissez la première scène dans
le menu contextuel. L’icône de l’action Arrêter une scène s’affiche dans la piste
d’action.
L’action Arrêter une scène arrête la lecture de la scène, même s’il s’agit d’une animation en
boucle. Insérez cette action dans la piste d’action, après l’action Lire une scène. Dans le cas
contraire, l’animation s’arrête avant que le navigateur ne passe à la scène suivante.
5 Positionnez le curseur temporel au début de la première scène et prévisualisez
l’animation dans le navigateur.
Remarque : Pour octroyer aux internautes un certain contrôle sur l’animation, vous
pouvez affecter une action Lire une scène à un bouton animé ou à un lien hypertexte de la
page. Pour plus de détails sur l’utilisation des actions avec des boutons animés et du texte,
Utilisation d’actions », page 250
voir«
Comment utiliser l'aide | Sommaire | Index Page précédente 91
Page 92

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 92
Application d’actions déclenchées par le montage à des boîtes
flottantes
Les actions correspondent à des scripts prêts à l’emploi que vous pouvez utiliser dans
l’éditeur de montage DHTML avec des boutons animés, des liens et des formulaires. Vous
pouvez ajouter des actions à l’éditeur de montage d’une boîte flottante en insérant des
marqueurs dans la piste d’action de l’éditeur de montage, puis en définissant les actions
dans l’inspecteur d’action.
Les actions permettent d’ajouter du son, de déclencher la lecture des scènes d’une
animation, de modifier de manière dynamique le contenu d’images et de gérer d’autres
procédures dans la fenêtre du navigateur. Pour plus de détails sur les actions pouvant être
utilisées avec les boîtes flottantes, voir «
Utilisation d’actions GoLive », page 254
Utilisation de cadres
Les cadres divisent la fenêtre d’un navigateur Web en sections qui affichent chacune des
pages différentes. Ils vous permettent d’agrémenter la présentation de votre mise en page
et de faciliter la navigation des internautes sur votre site Web. Comme le contenu de
chaque cadre est constitué d’une page distincte (et d’un fichier distinct) possédant son
propre URL, il peut être modifié et parcouru indépendamment des pages des autres
cadres. Vous pouvez, par exemple, utiliser des cadres pour créer une aide à la navigation
ou une table des matières affichée en permanence dans un cadre pendant que l’internaute parcourt une page de contenu dans un autre cadre.
Remarque : Les cadres ne fonctionnent pas correctement avec les moteurs de recherche
Web car ils n’ont aucun contenu. C’est pourquoi il est recommandé d’éviter d’utiliser un jeu
de cadres pour votre page index. Vous ne pouvez pas non plus définir de signets de
navigateur pour les pages Web contenant des cadres, car les URL réalisent des mappages
aux jeux de cadres plutôt qu’aux pages souhaitées.
Comment utiliser l'aide | Sommaire | Index Page précédente 92
Page 93

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 93
Création d’une mise en page dotée de cadres
Un minimum de trois documents HTML est nécessaire pour créer une mise en page à deux
cadres : un document pour le jeu de cadres contenant la structure des cadres, et deux
documents pour les pages de contenu visibles. Le jeu de cadres correspond au document
principal qui définit la taille et l’emplacement des cadres, et contient les liens de référence
pointant vers les pages de contenu. Vous avez la possibilité de créer des pages pouvant
être contenues ou parcourues dans des cadres spécifiques du jeu de cadres.
Document doté de deux cadres
A. Le cadre gauche comporte une page de navigation B. Le cadre droit une page liée depuis la page
de navigation.
Lorsque vous utilisez des cadres, tenez compte des restrictions suivantes inhérentes à
certains navigateurs :
• Les pages à cadre unique ne s’affichent pas dans les navigateurs Netscape antérieurs à
la version 6.
• Les navigateurs ont tendance à décaler de quelques pixels le contenu d’une page par
rapport au bord de leur zone d’affichage principale et aux bords intérieurs des cadres.
Ce comportement peut entraîner des problèmes de dimensionnement. Pour remédier
à ce problème, vous pouvez définir les marges du document à cadres sur zéro. (Voir
Définition des marges d’une page », page 51.)
«
• Des documents contenant des jeux de cadres peuvent être imbriqués dans d’autres
jeux de cadres, mais cette intégration risque de provoquer de graves problèmes de
navigation.
Comment utiliser l'aide | Sommaire | Index Page précédente 93
Page 94

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 94
Pour créer une mise en page dotée de cadres :
• Créez les pages de contenu à afficher dans les cadres, puis une page vierge qui sera
utilisée pour le jeu de cadres.
• Définissez le jeu de cadres et nommez les cadres. Dans le document contenant les
cadres, vous pouvez définir les cadres de manière à faire défiler leur contenu. Vous
pouvez également spécifier si les bords des cadres doivent ou non être visibles. Vous
avez de plus la possibilité de concevoir des cadres fixes ou ajustables à la taille des
fenêtres des navigateurs. (Voir «
Configuration du jeu de cadres », page 94.)
Remarque : Il est nécessaire qu’au moins un cadre du jeu de cadres soit redimensionnable.
• Liez chaque cadre à une page de contenu. Si le cadre doit afficher plusieurs pages, liez-
le à la première page à afficher par défaut. (Voir «
Configuration de chaque cadre du jeu
de cadres », page 96.)
• Ouvrez la page de contenu à utiliser comme aide à la navigation ou table des matières,
puis spécifiez les pages et le cadre cible pour chaque lien de la page. (Voir «
Définition
des cadres cible », page 97.)
Vous pouvez ouvrir la page de contenu dans une autre fenêtre en cliquant deux fois
sur son icône.
Configuration du jeu de cadres
La palette Objets propose une gamme de jeux de cadres pouvant être placés par glisserdéposer dans la fenêtre du document afin de créer une page Web avec cadres.
A
Le cadre gauche est fixe, tandis que le cadre droit s’ajuste automatiquement à la fenêtre du
navigateur.
A. Onglet de l’éditeur de cadres B. Séparateur du jeu de cadres C. Nom du cadre D. Icône repré-
sentant la page liée au cadre E. Les zones en rose représentent les cadres dont la taille (en pixels)
est fixe.
B
C
DE
Comment utiliser l'aide | Sommaire | Index Page précédente 94
Page 95

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 95
Pour configurer le jeu de cadres :
1 Ouvrez une nouvelle fenêtre de document, puis cliquez sur l’onglet de l’éditeur de
cadres dans la partie supérieure de la fenêtre.
2 Activez le panneau Cadres de la palette Objets, puis faites glisser une icône de jeu de
cadres vers votre page. Vous pouvez également cliquer deux fois sur cette icône. Lorsque
vous positionnez votre pointeur au dessus d’une icône de la palette, une description du
jeu de cadres s’affiche dans le coin inférieur droit et indique, par exemple, quels cadres ont
une taille fixe ou sont redimensionnables.
3 Sélectionnez le jeu de cadres en cliquant sur l’un de ses séparateurs horizontaux ou
verticaux.
4 Dans l’inspecteur de jeu de cadres, effectuez l’une des opérations suivantes :
• Sélectionnez une option d’orientation afin d’organiser les cadres du jeu de cadres
horizontalement (tous les cadres dans une colonne) ou verticalement (tous les cadres
dans une rangée). Vous pouvez également sélectionner l’option Matrice et spécifier le
nombre de colonnes et de lignes voulu dans les zones de texte des options correspondantes.
• Sélectionnez l’option Taille du bord afin de modifier l’épaisseur du séparateur
sélectionné dans la fenêtre de document, puis spécifiez une valeur en pixels.
• Pour masquer un bord vertical ou horizontal, sélectionnez l’option Taille du bord, puis
saisissez la valeur 0 dans la zone de texte. Sélectionnez ensuite l’option Cadre du bord
et choisissez Non dans le menu contextuel. (Cette action définit les attributs pour tous
les navigateurs.)
• Pour affecter une couleur à tous les bords du jeu de cadres, sélectionnez l’option
Couleur du bord, cliquez sur la case échantillon, puis sélectionnez une couleur dans la
palette de couleurs. Cette couleur remplace le gris affiché par défaut par la plupart des
navigateurs Web.
Remarque : Pour ajouter une couleur de fond à un cadre, vous devez sélectionner une
couleur de fond pour la page que vous souhaitez afficher dans ce cadre. (Voir «
Application
d’images ou d’une couleur de fond à une page », page 49.)
5 Dans l’éditeur de mise en page, spécifiez un titre de page pour le document à cadres.
(Voir «
Modification du titre de la page », page 45.)
6 Enregistrez le document contenant le jeu de cadres. Veillez à utiliser l’extension .html
(jeu_de_cadres.html, par exemple).
Pour ajouter un autre cadre au jeu de cadres :
Faites glisser l’icône de cadres du panneau Cadres de la palette Objets vers le jeu de
cadres.
Pour déplacer ou copier un cadre ou un jeu de cadres imbriqués :
Pour déplacer un cadre ou un jeu de cadres imbriqués, cliquez dessus en maintenant la
touche Maj enfoncée. Pour copier un cadre ou un jeu de cadres, faites-le glisser en
maintenant la touche Ctrl (Windows) ou Option (Mac OS) enfoncée.
Comment utiliser l'aide | Sommaire | Index Page précédente 95
Page 96

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 96
Tandis que vous procédez à cette opération, vous remarquerez que l’orientation du cadre
limite le sens du déplacement. Vous pouvez faire glisser les cadres verticaux latéralement
et les cadres horizontaux verticalement, mais vous ne pouvez pas étendre un jeu de
cadres en le faisant glisser au-delà de ses limites.
Vous pouvez copier un jeu de cadres dans d’autres documents ou enregistrer une
copie réutilisable du jeu de cadres en le faisant glisser vers le panneau Bibliothèque de
la fenêtre de site ou de la palette Objets. (Voir «
Utilisation des objets de bibliothèque »,
page 347.)
Configuration de chaque cadre du jeu de cadres
L’inspecteur de cadre permet de nommer chaque cadre et de le lier à une page Web. Vous
pouvez utiliser le nom du cadre comme cible lorsque vous créez des liens pointant vers ce
cadre sur d’autres pages, par exemple, afin de faire apparaître la page cible d’un lien dans
le cadre. (Les noms attribués à chacun des cadres ne sont pas affichés dans la fenêtre du
navigateur.) Vous pouvez également définir des barres de défilement pour chaque cadre
et spécifier si la taille du cadre est fixe ou si elle s’ajuste automatiquement à la fenêtre du
navigateur.
Pour nommer un cadre du jeu de cadres :
1 Cliquez sur le cadre pour le sélectionner.
2 Dans l’inspecteur de cadre, saisissez un nom dans la zone de texte Nom.
Pour lier un cadre à une page :
Faites glisser la page de la fenêtre de site vers le cadre. Vous pouvez également sélectionner le cadre et spécifier la page dans la zone de texte d’URL de l’inspecteur de cadre.
(Voir «
Liaison des fichiers », page 55.)
Remarque : Pour que le contenu d’un cadre change lorsqu’un internaute clique sur les
liens d’une page affichée dans un autre cadre, le premier cadre doit être le cadre cible de
chaque lien. (Voir «
Définition des cadres cible », page 97.)
Pour associer des barres de défilement à un cadre :
Dans le menu Affichage de la barre de défilement de l’inspecteur de cadre, choisissez Oui,
Non ou Automatique afin d’afficher ou de masquer les barres de défilement. L’option
Automatique masque les barres de défilement si elles ne sont pas nécessaires et les affiche
si tout le contenu ne tient pas dans le cadre.
Pour définir la taille d’un cadre :
Dans l’inspecteur de jeu de cadres, effectuez l’une des opérations suivantes :
• Choisissez Variable dans le menu de taille si vous voulez que le cadre soit automati-
quement ajusté à la fenêtre du navigateur.
• Choisissez Pixels dans le menu de taille, puis saisissez la taille souhaitée en pixels si vous
voulez que la taille du cadre soit fixe. Utilisez cette technique lorsqu’une image aux
dimensions réduites connues figure dans un cadre.
Remarque : Lorsque vous indiquez la taille absolue d’un cadre en pixels, vous devez définir
la taille d’au moins un cadre doté de la même orientation (horizontale ou verticale) sur
Variable, sinon le jeu de cadres redimensionne l’ensemble des cadres dans l’orientation du
premier cadre.
Comment utiliser l'aide | Sommaire | Index Page précédente 96
Page 97

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 97
• Sélectionnez Pour cent dans le menu de taille afin de définir un taux fixe par rapport à la
hauteur ou à la largeur totales du jeu de cadres. Définissez ensuite un pourcentage en
saisissant une valeur dans la zone de texte de taille. Cet attribut permet de gérer la
hauteur relative des cadres orientés horizontalement, ainsi que la largeur relative des
cadres orientés verticalement.
Pour redimensionner un cadre par glissement :
• Cliquez au sein du cadre pour le sélectionner, puis redimensionnez la hauteur ou la
largeur en faisant glisser son bord vertical ou horizontal.
• Dans le menu de taille de l’inspecteur de cadre, choisissez Pixels ou Pour cent, puis
faites glisser le bord du cadre pour le redimensionner.
Pour définir le bord d’un cadre :
Sélectionnez le bord vertical ou horizontal. Dans l’inspecteur de jeu de cadres, sélectionnez Cadre du bord, puis saisissez une valeur (en pixels) dans la zone de texte.
Définition des cadres cible
Lorsque vous définissez des liens de navigation pointant vers des pages affichées dans un
jeu de cadres, vous devez spécifier chaque cadre cible en plus de l’URL de la page.
Si, par exemple, vous utilisez un jeu de cadres afin d’afficher une table des matières dans
un cadre et les pages liées à cette table des matières dans un autre cadre, chaque lien de la
table des matières doit spécifier le cadre cible dans lequel la page liée doit s’afficher.
Chaque lien de navigation spécifie à la fois la page cible (intro.html) et le cadre cible (corps).
Pour définir le cadre cible des pages liées :
1 Ouvrez la page de contenu dans laquelle se trouvent les liens de navigation. (Vous
pouvez cliquer deux fois sur l’icône de page dans le cadre pour ouvrir la page.) Pour plus
de détails sur la création des liens de navigation, voir «
Liaison des fichiers », page 55.
Comment utiliser l'aide | Sommaire | Index Page précédente 97
Page 98

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 98
2 Dans l’inspecteur de texte ou dans le panneau Liens de l’inspecteur d’image, spécifiez
le cadre cible dans lequel la page liée doit s’afficher. Pour ce faire, choisissez une option
dans le menu Cible :
• Le nom d’un cadre spécifie la page liée se trouvant dans ce cadre. Les noms des cadres
du jeu de cadres ouvert figurent dans la partie supérieure du menu.
• Le paramètre _top affiche la page liée dans la fenêtre entière du navigateur Web en
remplaçant complètement le jeu de cadres actif.
• Le paramètre _parent affiche la page liée dans le parent du document actif. Si la page
active ne possède pas de parent, le paramètre _self cible est utilisé. (Le parent constitue
le jeu de cadres supérieur dans l’arborescence.)
• Le paramètre _self affiche la page liée dans la fenêtre ou dans le cadre contenant le lien
et remplace la page de navigation.
• Le paramètre _blank affiche la page liée dans une nouvelle fenêtre sans titre.
• Le paramètre Par défaut supprime toute cible déjà définie pour la page.
Vous pouvez utiliser l’action Inclure dans un jeu pour empêcher les navigateurs
d’afficher une page hors du jeu de cadres créé pour elle. Vous avez également la possibilité d’utiliser des actions visant à définir plusieurs cadres cible pour un seul lien. (Pour
plus de détails sur les actions Inclure dans un jeu et Lier à deux cadres, voir «
Utilisation
d’actions GoLive », page 254)
Prévisualisation du contenu d’un jeu de cadres
Utilisez le panneau Aperçu (Windows) ou Aperçu du cadre (Mac OS) pour prévisualiser le contenu intégral du jeu de cadres dans la fenêtre de document. Il n’est pas possible
de modifier le jeu de cadres ou d’ouvrir des pages liées en mode d’aperçu. (Pour ouvrir et
modifier des pages liées, cliquez deux fois sur les icônes de page correspondantes dans
l’éditeur de cadres.)
Si vous utilisez GoLive sous Mac OS, vous pouvez également prévisualiser le contenu de
cadres individuels dans l’éditeur de cadres à l’aide de l’inspecteur. Pour prévisualiser le
contenu d’un cadre au sein du jeu de cadres, cliquez sur le bouton Aperçu du cadre
dans l’inspecteur de cadre. Pour masquer le contenu, cliquez à nouveau sur le bouton. Les
boutons Afficher l’aperçu du jeu et Ne plus afficher l’aperçu du jeu de l’inspecteur
de jeu de cadres permettent de prévisualiser le contenu de tous les cadres.
Remarque : GoLive pour Mac OS ne peut pas afficher d’aperçus d’URL externes. Vous
devez pour cela utiliser un navigateur.
Ajout d’éléments spéciaux à une page
GoLive propose des éléments spéciaux à ajouter aux pages afin de répondre à des besoins
spécifiques de mise en page.
Vous pouvez également utiliser l’objet Routeur du navigateur du panneau SmartOb-
jects de la palette Objets afin de donner aux navigateurs des instructions relatives à
l’affichage de pages de remplacement. (Voir «
navigateurs », page 54.)
Ajout de scripts de routage de
Comment utiliser l'aide | Sommaire | Index Page précédente 98
Page 99

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 99
Ajout de commentaires
A mesure que vous mettez en page le contenu de vos pages Web, vous pouvez ajouter des
commentaires relatifs à la conception. Les commentaires sont uniquement affichés dans
GoLive (dans l’inspecteur de commentaire et dans le code source) ou dans d’autres
éditeurs HTML, et n’apparaissent pas dans les pages affichées dans des navigateurs Web.
Vous pouvez également ajouter des commentaires aux sections d’en-tête des pages. (Voir
Ajout d’éléments ou de scripts dans la section d’en-tête », page 51.)
«
Pour ajouter des commentaires à une page :
1 Faites glisser l’icône Commentaire du panneau Standard de la palette Objets vers
l’emplacement voulu sur la page ou cliquez deux fois sur cette icône pour l’ajouter au
point d’insertion.
Le symbole s’affiche au sein du texte afin d’indiquer l’emplacement du commentaire.
2 Saisissez votre commentaire dans l’inspecteur de commentaire.
Ajout d’un marquage de date et d’heure
Vous pouvez afficher l’heure et la date du dernier enregistrement de la page afin, par
exemple, d’informer les internautes de la date de sa dernière mise à jour. GoLive lit la date
ou l’heure en cours sur l’horloge intégrée de votre ordinateur, puis l’écrit dans une balise
personnalisée. Il met ensuite à jour ces informations de façon dynamique à chaque
enregistrement de la page.
Pour ajouter un marquage d’heure et de date à votre page :
1 Si vous souhaitez ajouter un texte descriptif avant la date et l’heure (par exemple,
« Dernière révision : »), saisissez-le dans la page.
2 Faites glisser l’icône Date de modification du panneau SmartObjects de la palette
Objets vers la page ou cliquez deux fois sur l’icône pour l’ajouter au point d’insertion.
3 Dans l’inspecteur de date de modification, choisissez un pays dans le menu Format,
puis sélectionnez un format de date et d’heure dans la liste des options spécifiques au
pays sélectionné.
Ajout de menus déroulants d’URL
Si une page comporte plusieurs liens hypertexte, ces liens peuvent être affichés dans un
menu contextuel, à partir duquel il est possible de les sélectionner. Pour pouvoir tester les
liens du menu, la page doit être prévisualisée dans un navigateur Web.
Pour ajouter un menu déroulant d’URL à votre page :
1 Faites glisser l’icône Menu déroulant d’URL du panneau SmartObjects de la palette
Objet vers votre page.
BA
Vous pouvez modifier le libellé Choisir situé dans le haut du menu ou le laisser en blanc.
A. Menu déroulant d’URL sur la page B. Icône Menu déroulant d’URL dans la palette Objets
Comment utiliser l'aide | Sommaire | Index Page précédente 99
Page 100

Aide d'Adobe GoLive Fonctions de mise en page
Comment utiliser l'aide | Sommaire | Index Page précédente 100
2 Dans l’inspecteur Menu déroulant d’URL, effectuez les opérations suivantes :
• Dans la zone de texte Libellé, saisissez un nouveau libellé à afficher dans le haut du
nouveau menu déroulant. Vous pouvez également laisser ce libellé en blanc.
• Pour ajouter un URL à un nouveau menu déroulant, cliquez sur le bouton Nouvel
élément . Saisissez un nouveau libellé pour cet URL dans la zone de texte URL, puis
spécifiez la cible du lien dans la zone de texte d’URL. (Voir «
Liaison des fichiers »,
page 55.) Si vous utilisez un jeu de cadres, spécifiez le cadre cible de l’URL dans la zone
de texte Cible. (Voir «
Utilisation de cadres », page 92.) Vous pouvez également cliquer
sur le bouton Dupliquer les éléments sélectionnés pour créer une copie de l’URL
figurant déjà dans le menu déroulant, puis modifier le libellé ou l’URL dans les zones de
texte Libellé, URL ou Cible.
• Pour déplacer un élément vers le haut ou vers le bas de la liste, sélectionnez-le, puis
cliquez sur les flèches vers le haut ou vers le bas.
• Pour supprimer un élément de la liste, sélectionnez-le, puis cliquez sur Supprimer les
éléments sélectionnés .
Pour plus de détails sur la création des liens hypertexte, voir «
Création de liens
hypertexte », page 121.
3 Prévisualisez le menu déroulant d’URL et chaque lien dans un navigateur Web. (Voir
Prévisualisation des fichiers », page 63.)
«
Ajout de lignes horizontales
Vous avez la possibilité d’ajouter des lignes horizontales (également appelées règles) pour
séparer visuellement des blocs de texte. Ces lignes horizontales peuvent être placées dans
des zones de texte, mais il n’est pas possible de les ajouter directement à une grille de
mise en page.
Pour ajouter une ligne horizontale dans une zone de texte :
1 Faites glisser l’icône Ligne du panneau Standard de la palette Objets vers une zone de
texte ou cliquez deux fois sur cette icône pour l’insérer au point spécifié dans le texte. (Les
lignes horizontales ne doivent jamais être placées directement sur une grille de mise en
page, mais doivent être insérées dans une zone de texte.)
2 Dans l’inspecteur de ligne, effectuez l’une des opérations suivantes :
• Cliquez sur un des boutons de style : le bouton de gauche permet d’appliquer un style
plein et celui de droite un style en relief.
• Choisissez une mesure dans le menu Largeur. Avec les options Totale et Pour cent, les
mesures sont réalisées par rapport aux conteneurs (tels qu’une zone de texte, une
cellule de tableau ou la fenêtre de document).
• Dans la zone de texte Hauteur, saisissez une nouvelle hauteur de ligne (en pixels). Vous
pouvez également sélectionner la ligne et faire glisser sa poignée afin d’ajuster la
hauteur.
• Cliquez sur un bouton pour aligner la ligne par rapport à la zone de texte, à la grille de
mise en page ou à la fenêtre de document. (Ces boutons apparaissent en grisé si vous
avez choisi Totale pour la largeur de la ligne.)
Comment utiliser l'aide | Sommaire | Index Page précédente 100
 Loading...
Loading...