Page 1

Aprendizaje de Flash
Page 2

Marcas comerciales
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, ColdFusion, Contribute, Design In Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, el logotipo y el diseño de MacRecorder, Macromedia, Macromedia Action!, Macromedia Flash, el logotipo y el diseño de
Macromedia M, Macromedia Spectra, el logotipo y el diseño de Macromedia xRes, MacroModel, Made with Macromedia, el
logotipo y el diseño de Made with Macromedia, el logotipo y el diseño de MAGIC, Mediamaker, Movie Critic, Open Sesame!,
Roundtrip, Roundtrip HTML, Shockwave, Sitespring, SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be
y Xtra son marcas registradas o marcas comerciales de Macromedia, Inc. y pueden estar registradas en Estados Unidos o en otras
jurisdicciones, incluidas las internacionales. Otros nombres de productos, logotipos, diseños, títulos, palabras o frases
mencionados en esta publicación pueden ser marcas comerciales, marcas de servicio o nombres registrados de Macromedia, Inc. o
de otras entidades y pueden estar registrados en ciertas jurisdicciones, incluidas las internacionales.
Información de terceros
Esta guía contiene vínculos a sitios Web de terceros que no están bajo el control de Macromedia y, por consiguiente, Macromedia
no se hace responsable del contenido de dichos sitios Web. El acceso a uno de los sitios Web de terceros mencionados en esta guía
será a cuenta y riesgo del usuario. Macromedia proporciona estos vínculos únicamente como ayuda y su inclusión no implica que
Macromedia se haga responsable del contenido de dichos sitios Web.
La tecnología de compresión y descompresión de voz tiene licencia de Nellymoser, Inc. (www.nellymoser.com).
La tecnología de compresión y descompresión de vídeo Sorenson™ Spark™ tiene licencia de Sorenson
Media, Inc.
Navegador Opera ® Copyright © 1995-2002 Opera Software ASA y sus proveedores. Todos los derechos reservados.
Limitación de garantías de Apple
APPLE COMPUTER, INC. NO GARANTIZA, DE FORMA EXPRESA NI IMPLÍCITA, LA COMERCIABILIDAD O
IDONEIDAD PARA UN FIN DETERMINADO DEL PAQUETE DE SOFTWARE INFORMÁTICO INCLUIDO. LA
EXCLUSIÓN DE GARANTÍAS IMPLÍCITAS NO ESTÁ PERMITIDA EN ALGUNOS ESTADOS. LA RESTRICCIÓN
ANTERIOR PUEDE NO AFECTARLE. ESTA GARANTÍA LE PROPORCIONA DERECHOS LEGALES
ESPECÍFICOS. PUEDE TENER OTROS DERECHOS QUE VARÍAN SEGÚN LA LEGISLACIÓN LOCAL.
Copyright © 2003 Macromedia, Inc. Todos los derechos reservados. No se permite la copia, fotocopia, reproducción,
traducción ni la conversión en formato electrónico o legible por equipos, ya sea de forma total o parcial de este manual, sin
la autorización previa por escrito de Macromedia, Inc. Número de referencia ZFL70M600SP
Agradecimientos
Director: Erick Vera
Dirección del proyecto: Stephanie Gowin, Barbara Nelson
Redacción: Jody Bleyle, Mary Burger, Kim Diezel, Stephanie Gowin, Dan Harris, Barbara Herbert, Barbara Nelson, Shirley Ong,
Tim Statler
Directora de edición: Rosana Francescato
Edición: Mary Ferguson, Mary Kraemer, Noreen Maher, Antonio Padial, Lisa Stanziano, Anne Szabla
Administración de la producción: Patrice O’Neill
Producción y diseño multimedia: Adam Barnett, Christopher Basmajian, Aaron Begley, John Francis, Jeff Harmon
Localización: Tim Hussey, Seungmin Lee, Masayo Noda, Simone Pux, Yuko Yagi, Jorge G. Villanueva
Primera edición: octubre de 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103, EE UU
Page 3

CONTENIDO
INTRODUCCIÓN: Aprendizaje de Macromedia Flash MX 2004 . . . . . . . . . . . . . . 9
Recursos adicionales para el aprendizaje de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . 10
CAPÍTULO 1: Creación de un documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Realizar una visita guiada de la interfaz de usuario. . . . . . . . . . . . . . . . . . . . . . . . . 13
Cambio del fondo y del tamaño del escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Cambio de la vista del escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Visualización del panel Biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Adición de gráficos al escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Adición de vídeo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Visualización de las propiedades del objeto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Adición de comportamientos de control de vídeo . . . . . . . . . . . . . . . . . . . . . . . . . 18
Uso del explorador de películas para ver la estructura del documento . . . . . . . . . . 19
Prueba del documento. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Buscar ayuda . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
CAPÍTULO 2: Creación de contenido accesible de Flash . . . . . . . . . . . . . . . . . . . 21
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Cómo especificar que el documento sea accesible para los lectores de pantalla . . . . 22
Introducción de un título y una descripción del documento . . . . . . . . . . . . . . . . . 22
Introducción de un título y una descripción para instancias. . . . . . . . . . . . . . . . . . 23
Cómo especificar que los lectores de pantalla omitan los elementos del
documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Cambio de texto estático por texto dinámico para obtener accesibilidad . . . . . . . . 24
Control del orden de tabulación y del orden de lectura . . . . . . . . . . . . . . . . . . . . . 24
Comprobación del documento con lectores de pantalla. . . . . . . . . . . . . . . . . . . . . 26
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
CAPÍTULO 3: Creación de scripts con ActionScript . . . . . . . . . . . . . . . . . . . . . . . 27
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Creación de una instancia de un símbolo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Asignación de nombres a instancias de botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Inicialización del documento. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
La sintaxis de ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
3
Page 4

Localización de documentación de referencia de ActionScript . . . . . . . . . . . . . . . . 30
Adición de comentarios a ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Creación de una función para un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Copia y modificación de una función de botón . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Comprobación de la sintaxis y prueba de la aplicación. . . . . . . . . . . . . . . . . . . . . . 32
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
CAPÍTULO 4: Creación de una aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
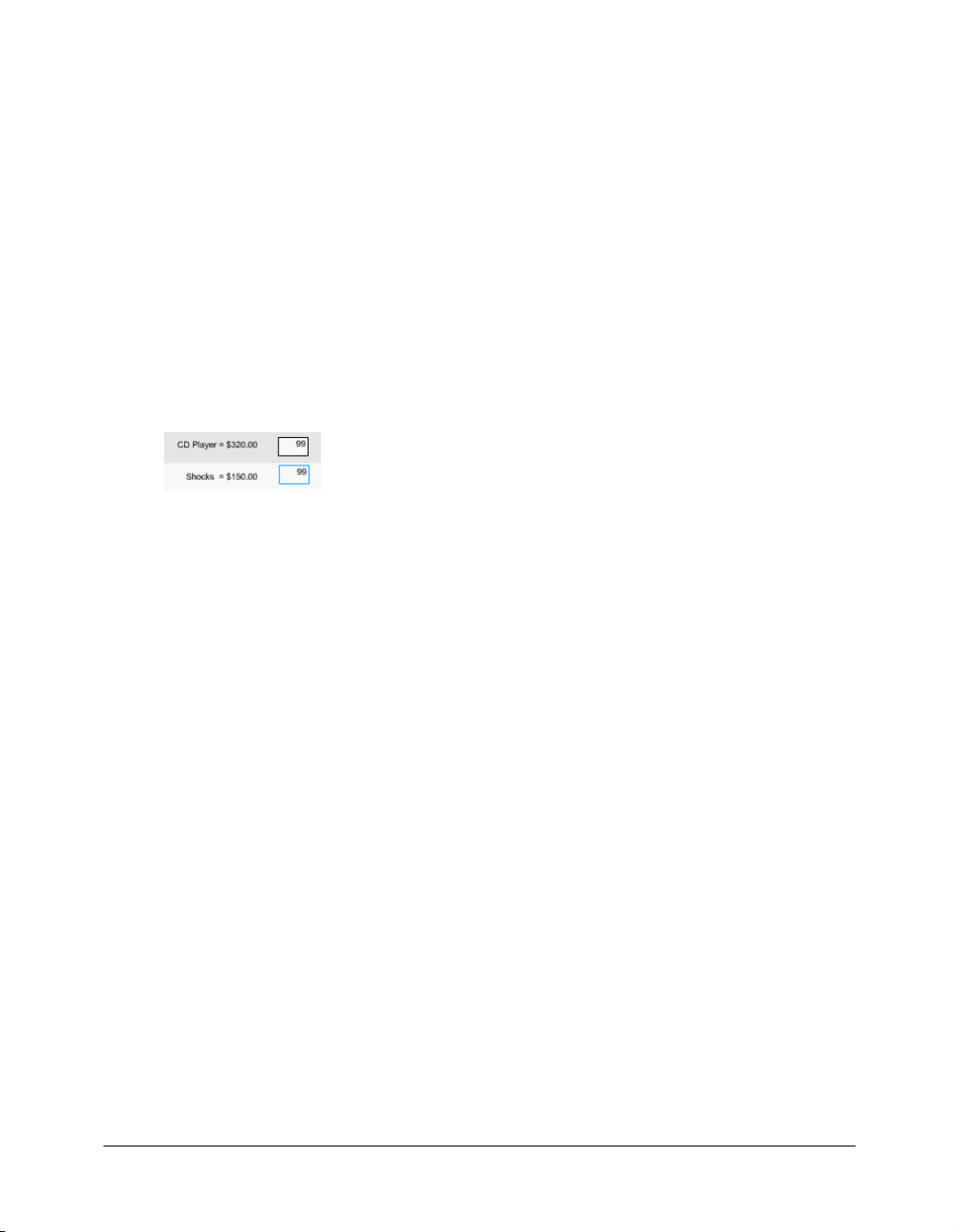
Copia de campos de introducción de texto y de texto dinámico. . . . . . . . . . . . . . . 36
Asignación de nombres a los campos de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Adición de un componente Button y asignación de un nombre. . . . . . . . . . . . . . . 37
Declaración de variables y valores de los precios. . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Especificación de valores de campos de introducción de texto . . . . . . . . . . . . . . . . 38
Creación de una función . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Creación de un controlador de eventos para el componente . . . . . . . . . . . . . . . . . 39
Probar la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
CAPÍTULO 5: Trabajo con capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Selección de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Ocultación y visualización de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Bloqueo de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Adición de una capa y asignación de un nombre . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Cambio del orden de las capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Organización de capas en una carpeta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Adición de una capa de máscara . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Adición de una capa de guías. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Eliminación de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
CAPÍTULO 6: Creación de una interfaz de usuario con las herramientas
de diseño. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Utilización de guías para alinear un objeto. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Cambio del tamaño del escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Cambio del tamaño de los objetos para ajustarlo al tamaño del escenario . . . . . . . 49
Especificación de las opciones de alineación de ajuste . . . . . . . . . . . . . . . . . . . . . . 50
Alineación de un objeto utilizando las guías de alineación . . . . . . . . . . . . . . . . . . . 50
Alineación de objetos utilizando el panel Alinear. . . . . . . . . . . . . . . . . . . . . . . . . . 51
Ajuste de objetos entre sí . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Alineación de objetos mediante el inspector de propiedades . . . . . . . . . . . . . . . . . 52
Alineación de objetos utilizando la cuadrícula y las teclas de flecha . . . . . . . . . . . . 52
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
4 Contenido
Page 5

CAPÍTULO 7: Cómo dibujar en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Selección de una herramienta de forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Selección de las opciones para crear un polígono . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Cómo dibujar un polígono . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Rotación de la forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Utilización de la función de recorte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Transformación de la forma del dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Copia de trazos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Cómo dibujar con la herramienta Línea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Selección y adición de otro color de relleno . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Agrupación de la forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Creación de un logotipo con la herramienta Pluma . . . . . . . . . . . . . . . . . . . . . . . . 59
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
CAPÍTULO 8: Creación de símbolos e instancias . . . . . . . . . . . . . . . . . . . . . . . . . 61
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Creación de símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Creación de un símbolo gráfico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Duplicación y modificación de una instancia de un símbolo . . . . . . . . . . . . . . . . . 63
Modificación de un símbolo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Creación de un símbolo de clip de película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Asignación de un nombre de instancia al clip de película . . . . . . . . . . . . . . . . . . . . 64
Adición de un efecto al clip de película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
CAPÍTULO 9: Adición de animación y navegación a botones . . . . . . . . . . . . . . . 67
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Creación de un botón a partir de objetos agrupados . . . . . . . . . . . . . . . . . . . . . . . 68
Asignación de nombre a una instancia de botón . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Visualización del área activa activando botones . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Modificación del área activa de un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Alineación de botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Creación de animación para un estado de botón . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Adición de una acción a un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Adición de navegación a un botón. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Prueba del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
CAPÍTULO 10: Adición de texto estático, de entrada y dinámico . . . . . . . . . . . . . 73
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Creación de un bloque de texto de anchura ampliable . . . . . . . . . . . . . . . . . . . . . . 74
Creación de un bloque de texto de anchura fija . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Edición de texto y cambio de atributos de fuente . . . . . . . . . . . . . . . . . . . . . . . . . 76
Selección de fuentes de dispositivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Adición de un campo de introducción de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Copia de un campo de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Contenido 5
Page 6

Asignación de nombres de instancia a campos de texto . . . . . . . . . . . . . . . . . . . . . 77
Creación de un campo de texto dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Especificación de opciones de formato. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Código ActionScript del campo de texto dinámico . . . . . . . . . . . . . . . . . . . . . . . . 79
Prueba del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Revisión ortográfica. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
CAPÍTULO 11: Creación de una animación de línea de tiempo . . . . . . . . . . . . . . . 81
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Creación de una interpolación de movimiento . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Creación de una interpolación de forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Cómo copiar y pegar fotogramas clave en una animación . . . . . . . . . . . . . . . . . . . 84
Cambio de la velocidad de la animación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Prueba del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
CAPÍTULO 12: Creación de una presentación con pantallas
(sólo Flash Professional). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Vista de la jerarquía de pantallas y las líneas de tiempo de las pantallas . . . . . . . . . 88
Vista de propiedades de pantalla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Adición de contenido a una diapositiva de presentación . . . . . . . . . . . . . . . . . . . . 89
Adición de comportamientos de navegación por pantallas a los botones . . . . . . . . 89
Adición de una diapositiva y asignación de un nombre . . . . . . . . . . . . . . . . . . . . . 90
Selección y movimiento de diapositivas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Adición de contenido a una nueva diapositiva . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Adición de comportamientos de transición . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Prueba de la presentación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
CAPÍTULO 13: Adición de interactividad con ActionScript . . . . . . . . . . . . . . . . . 93
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Asignación de nombres a instancias de botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Adición de una escena . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Desplazamiento entre escenas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Control del documento con una acción stop(). . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Vinculación de un botón a una escena. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Adición de navegación para volver a la escena 1 . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Reproducción de un clip de película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Uso de un comportamiento para reproducir un archivo mp3. . . . . . . . . . . . . . . . . 98
Prueba del documento. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
6 Contenido
Page 7

CAPÍTULO 14: Creación de un formulario con lógica condicional y
envío de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Adición de un campo de introducción de texto para recopilar datos
de formulario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Adición de un botón de envío al formulario . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Adición de un mensaje de error . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Adición de un mensaje de confirmación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Adición de una acción stop() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Adición de etiquetas de fotogramas para navegación . . . . . . . . . . . . . . . . . . . . . . 105
Adición de lógica condicional para el botón de envío . . . . . . . . . . . . . . . . . . . . . 105
Cómo pasar datos de un archivo SWF. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Función para el botón Try Again (intentar de nuevo) . . . . . . . . . . . . . . . . . . . . . 107
Prueba del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
CAPÍTULO 15: Trabajo con objetos y clases con ActionScript 2.0 . . . . . . . . . . 109
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Clases y tipos de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Creación de un objeto a partir de una clase . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Creación de una clase personalizada. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Creación de dos objetos a partir de la clase Product . . . . . . . . . . . . . . . . . . . . . . . 114
Ampliación de las clases existentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Ampliación de la clase MovieClip para crear una clase nueva. . . . . . . . . . . . . . . . 115
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Contenido 7
Page 8

8 Contenido
Page 9

INTRODUCCIÓN
Aprendizaje de Macromedia Flash MX 2004
Información general sobre el aprendizaje de Flash
Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004 le proporcionan todo lo
necesario para crear y publicar complejas aplicaciones de grandes prestaciones y contenido Web.
Tanto si diseña gráficos con movimiento como si crea aplicaciones gestionadas por datos, Flash
tiene las herramientas necesarias para producir excelentes resultados y ofrecer al usuario la
posibilidad de utilizar los productos en distintas plataformas y dispositivos.
Las lecciones de este manual constituyen una introducción a Flash. Conforme vaya completando
las lecciones, obtendrá información sobre muchas de las tareas básicas para crear aplicaciones de
Flash.
Nota: éste no es un manual exhaustivo en el que se detallan todas las funciones de Macromedia
Flash MX 2004. Para obtener información más detallada sobre la utilización de Flash, desde la
aplicación Flash, seleccione la Ayuda de Flash (Ayuda > Ayuda).
Las lecciones
En este manual se incluyen varias lecciones detalladas diseñadas para enseñarle los aspectos básicos
del funcionamiento de Flash. Se recomienda que siga las lecciones utilizando los archivos de
muestra proporcionados. Las rutas correspondientes a los archivos de muestra aparecen en cada
lección.
Cuando complete estas lecciones prácticas, habrá aprendido a utilizar Flash para añadir texto,
gráficos y animaciones a las aplicaciones de Flash. Asimismo, aprenderá lo fácil que resulta
personalizar la aplicación de Flash mediante ActionScript y comportamientos.
Las lecciones están pensadas tanto para usuarios sin experiencia como para diseñadores y
desarrolladores de nivel intermedio que desean ponerse al día rápidamente.
Cada lección se centra en una función o un tema de diseño específicos de Flash. Para
completarlas, calcule entre 10 y 20 minutos en función de su experiencia. Puede seguir las
lecciones de este manual por orden o empezar con la lección o tarea que mejor se ajuste a sus
intereses y experiencia.
Las lecciones de inicio rápido le ofrecen la oportunidad de explorar el espacio de trabajo de Flash.
En estas lecciones, aprenderá a crear documentos de Flash, escribir código ActionScript, trabajar
con vídeo y con comportamientos de control de vídeo, así como añadir componentes de Flash.
9
Page 10

Por dónde empezar
Si no tiene experiencia con Flash, empiece con el capítulo “Primeros pasos con Flash” de la Ayuda
(Ayuda > Ayuda > Primeros pasos con Flash) para ayudarle a familiarizarse con Flash antes de
continuar con las lecciones de Flash.
Para completar las lecciones de Flash, puede seguir las lecciones de este manual o abrir las
lecciones del panel Cómo de la Ayuda de Flash (Ayuda > Cómo). Aunque las lecciones pueden
completarse en cualquier orden, la mejor manera de comprender Flash es seguir las lecciones en el
orden en el que aparecen en el panel Cómo.
Convenciones tipográficas
En este manual se utilizan las siguientes convenciones tipográficas:
• Los elementos de menú aparecen en el formato siguiente: nombre del menú > nombre del
elemento de menú. Los elementos de los submenús aparecen en el formato siguiente: nombre
del menú > nombre del submenú > nombre del elemento de submenú.
• La fuente para código indica nombres de atributo y etiquetas HTML, además de texto
literal utilizado en los ejemplos.
• La fuente de código en cursiva indica elementos reemplazables (también denominados
metasímbolos) en el código.
• El texto Roman en negrita indica el texto que debe introducirse literalmente.
Recursos adicionales para el aprendizaje de Flash
Flash contiene una amplia gama de medios con los que aprenderá rápidamente a utilizar el
programa para convertirse en poco tiempo en un especialista en la creación de aplicaciones de
Flash.
Manuales y lecciones en formato electrónico
A través del panel Ayuda (Ayuda > Ayuda) tendrá acceso a los siguientes manuales en formato
electrónico:
• Primeros pasos con Flash: introducción práctica a Flash.
• Utilización de Flash: contiene información completa acerca de la herramienta de edición de
Flash, de sus comandos, funciones y elementos de la interfaz de usuario.
• Utilización de componentes: contiene información acerca de cómo añadir y configurar
componentes en un documento de Flash, así como información sobre la creación de
componentes.
• Guía de referencia de ActionScript: proporciona una introducción sobre los conceptos del
lenguaje y los documentos de ActionScript y se describen todas las acciones, los métodos y las
propiedades de la interfaz API de ActionScript.
• Las lecciones de este manual también se encuentran disponibles en la ficha Cómo del panel
Ayuda, en la sección Inicio rápido (Ayuda > Cómo > Inicio rápido).
10 Introducción: Aprendizaje de Macromedia Flash MX 2004
Page 11

Utilización del panel Ayuda
El panel Ayuda actualizable contiene información sobre la utilización de Flash.
Acceso a la Ayuda
Las fichas del panel Ayuda (Ayuda y Cómo) contienen toda la información necesaria para el
usuario que se proporciona con la aplicación Flash.
• Seleccione la ficha Ayuda para visualizar información general.
• Seleccione la ficha Cómo para ver una lista de lecciones de entre 10 y 20 minutos de duración
que le guiarán por las distintas funciones de Flash.
Para acceder a la Ayuda y a la tabla de contenido:
1 Seleccione Ayuda > Ayuda para abrir el panel Ayuda.
2 Si la tabla de contenido no aparece, haga clic en el botón Tabla de contenido para mostrarla.
Aparece una lista de los manuales de Ayuda. La ficha Ayuda está seleccionada de forma
predeterminada.
3 Haga clic en un manual para abrirlo y visualizar los temas que contiene.
4 Haga clic en un tema para seleccionarlo.
La ficha Cómo contiene breves lecciones con una introducción a las funciones principales de
Flash y con la posibilidad de practicar con ejemplos aislados. Si es un usuario nuevo de Flash o si
sólo ha utilizado parte de las funciones, comience con la ficha Cómo.
Para empezar las lecciones:
1 Seleccione Ayuda > Cómo para visualizar la ficha Cómo del panel Ayuda.
En la tabla de contenido encontrará una lista de lecciones.
2 Haga clic en un tema de lección para abrirlo.
Para buscar una palabra o una frase en el panel Ayuda:
1 Haga clic en el icono Buscar de la barra de herramientas del panel Ayuda.
2 Escriba una palabra o frase en el cuadro de texto y haga clic en Buscar.
Aparece una lista de temas que incluyen la palabra o frase especificada.
Para cerrar la tabla de contenido de la Ayuda:
• Haga clic en la X que se encuentra encima de la tabla de contenido.
Nota: para volver a acceder a la tabla de contenido, haga clic en el botón Tabla de contenido.
Para imprimir una página de la Ayuda:
1 Haga clic en el botón Imprimir de la barra de herramientas del panel Ayuda.
2 En el cuadro de diálogo Imprimir, seleccione la impresora y otras opciones de impresión y haga
clic en Imprimir.
Recursos adicionales para el aprendizaje de Flash 11
Page 12

Actualización del panel Ayuda
La función Actualizar permite actualizar el sistema de Ayuda con la documentación nueva y
revisada, incluidos los procedimientos y las lecciones. Puede hacer clic en el botón Actualizar para
ver si existe información nueva disponible. Además, si ve un tema de la Ayuda con el texto “Para
obtener información actualizada sobre este tema, haga clic en el botón Actualizar de la ficha
Ayuda”, puede hacer clic en este botón para actualizar la Ayuda de Flash.
Para actualizar la Ayuda de Flash:
1 Compruebe que está conectado a Internet.
2 Haga clic en el botón Actualizar de la barra de herramientas del panel Ayuda y siga las
instrucciones para descargar el sistema de Ayuda.
12 Introducción: Aprendizaje de Macromedia Flash MX 2004
Page 13

CAPÍTULO 1
Creación de un documento
En esta lección va a conocer las posibilidades de Macromedia Flash MX 2004 y Macromedia
Flash MX Professional 2004. Verá cómo, en cuestión de minutos, se puede crear un diseño Web
convincente donde se combinen comportamientos de control de vídeo, texto, gráficos y
multimedia. En el proceso, obtendrá información sobre el entorno de edición de Flash conforme
realiza las siguientes tareas:
• Realizar una visita guiada de la interfaz de usuario
• Acoplar y desacoplar paneles
• Cambiar el fondo y el tamaño del escenario
• Cambiar la vista del escenario
• Ver la biblioteca del documento
• Añadir gráficos al escenario
• Añadir vídeo
• Ver las propiedades del objeto
• Añadir comportamientos de control de vídeo
• Utilizar el explorador de películas para ver la estructura del documento
• Probar el documento
• Buscar ayuda
Antes de comenzar esta lección, es recomendable que lea la guía Primeros pasos para obtener
información sobre el espacio de trabajo de Flash. Para acceder a la guía Primeros pasos, seleccione
Ayuda > Ayuda y haga clic en el libro Primeros pasos en el contenido de la Ayuda.
Realizar una visita guiada de la interfaz de usuario
En primer lugar, abra el archivo FLA inicial que va a utilizar para completar esta lección. Cada
lección incluye un archivo inicial y un archivo terminado que muestra cómo debe aparecer el
archivo FLA al finalizar las lecciones.
13
Page 14

1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\QuickTasks\
start_files y haga doble clic en el archivo document_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files y haga doble clic en el archivo document_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/QuickTasks/start_files y haga doble clic en
document_start.fla.
Nota: la carpeta QuickTasks\finished_files contiene versiones completas de los archivos FLA de
la lección para que pueda consultarlos.
El documento se abre en el entorno de edición de Flash. El documento ya incluye dos capas en
la línea de tiempo. Para más información sobre las capas, seleccione Ayuda > Cómo >
Conceptos básicos de Flash > Trabajo con capas.
Una de las capas es una capa de guías, que le ayudará a colocar objetos en el escenario. La otra
capa es de contenido y en ella se colocan los objetos que formarán el documento.
Nota: las capas de guías no aparecen en el contenido de Flash que se prueba o se publica.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Mientras vaya completando esta lección, recuerde que debe guardar su trabajo con frecuencia.
Seleccionar conjuntos de paneles y organizar paneles
El conjunto de paneles de Diseño de formación organiza el espacio de trabajo de forma que
facilita el seguimiento de las lecciones. Va a utilizar este diseño en todas las lecciones de Flash.
• Seleccione Ventana > Conjuntos de paneles > Diseño de formación.
Puede cambiar los paneles de posición y modificar su tamaño, como se indica a continuación:
■ Para desacoplar un panel, haga clic en la esquina superior izquierda del panel, en la barra
Título, y arrastre el panel hasta otra ubicación del área de trabajo.
Si el panel se ajusta a un borde, está acoplado en una ubicación nueva (o está anclado en la
misma ubicación, si lo ha movido hacia atrás). En caso contrario, el panel no está acoplado.
■ Para cambiar el tamaño de un panel desacoplado, arrastre hacia fuera el borde inferior
derecho para agrandar el panel.
14 Capítulo 1: Creación de un documento
Page 15

Uso de herramientas para crear contenido de Flash
En el área rectangular blanca del escenario debe organizar los objetos tal como desea que
aparezcan en el archivo publicado.
Nota: en los sistemas operativos Windows se pueden abrir varios documentos al mismo tiempo y
utilizar las fichas de documento, situadas encima del escenario, para navegar por ellas.
La barra de herramientas, junto al escenario, ofrece varios controles que permiten crear texto e
ilustraciones vectoriales. Para obtener más información sobre las herramientas de la barra de
herramientas, seleccione Ayuda > Cómo > Conceptos básicos de Flash > Cómo dibujar en Flash y
Ayuda > Cómo > Conceptos básicos de Flash > Adición de texto estático, de entrada y dinámico.
1 Haga clic en la herramienta Lápiz de la barra de herramientas. Haga clic en el cuadro Color de
trazo, en el área Colores de la barra de herramientas y seleccione cualquier color excepto el
blanco.
2 Haga clic y arrastre alrededor del escenario, sin soltar el ratón, para dibujar una línea.
Ha creado contenido de Flash. Cuando el documento esté terminado, será digno de
admiración.
Deshacer acciones
Flash puede deshacer una serie de cambios realizados en el documento. Ahora va a deshacer la
ilustración que acaba de crear.
1 Para ver la función Deshacer en acción, abra primero el panel Historial (Ventana > Otros
paneles > Historial).
La herramienta Lápiz aparece en el panel, puesto que la utilización de la herramienta ha sido la
última acción.
2 Siga uno de estos procedimientos:
■ Seleccione Edición > Deshacer Lápiz.
■ Presione las teclas Control+Z (Windows) o Comando+Z (Macintosh).
Los garabatos desaparecen del escenario. En el panel Historial se muestra ahora una
herramienta Lápiz atenuada, que indica que se ha ejecutado la acción de deshacer.
De forma predeterminada, Flash se define para deshacer 100 cambios realizados por el usuario,
en orden inverso de ejecución. El valor predeterminado se puede cambiar en Preferencias. Para
cambiar las preferencias, consulte Establecimiento de preferencias en Flash en el capítulo
“Introducción al espacio de trabajo” del apartado Primeros pasos de la Ayuda.
3 Para cerrar el panel Historial, haga clic en el menú de opciones situado en la esquina superior
derecha del panel y seleccione Cerrar panel.
Visualización de la línea de tiempo
Justo encima del escenario se pueden ver la línea de tiempo y las capas. Puede crear capas y
asignarles nombres y, a continuación, añadir contenido a los fotogramas de las capas para
organizar cómo se reproduce el contenido de Flash conforme la cabeza lectora se mueve por los
fotogramas.
Realizar una visita guiada de la interfaz de usuario 15
Page 16

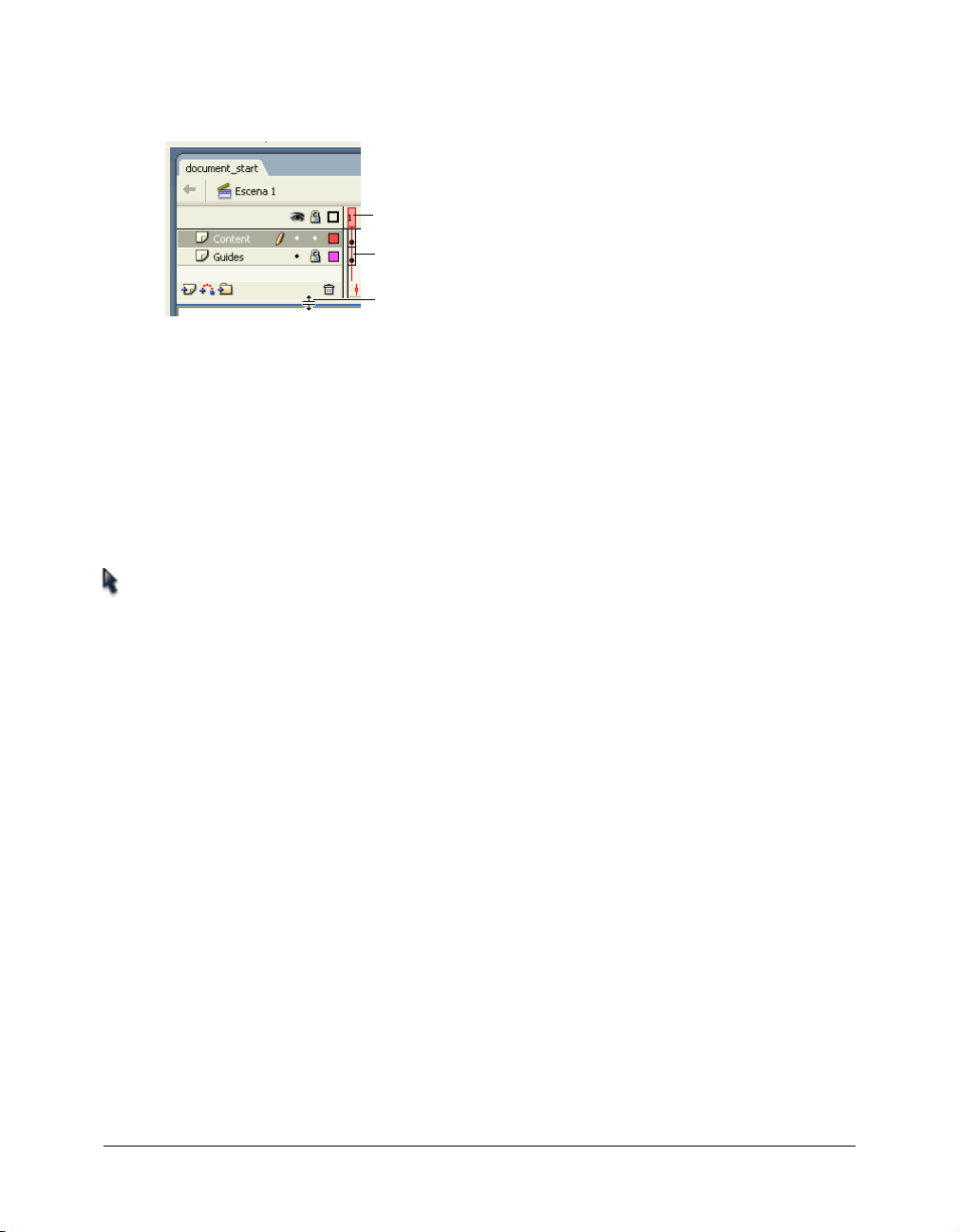
• Mueva el puntero del ratón sobre el área que separa el escenario de la línea de tiempo. Cuando
aparezca un selector de cambio de tamaño, arrástrelo ligeramente hacia arriba o hacia abajo
para cambiar el tamaño de la línea de tiempo según sea necesario.
Cabeza lectora
Fotograma clave
Selector de cambio de tamaño
La cabeza lectora (línea del indicador rojo) está en el fotograma 1 de la línea de tiempo. Los
fotogramas clave se detectan mediante círculos pequeños en los fotogramas, que están rellenos,
lo que indica que esos fotogramas disponen de contenido. Se puede añadir un fotograma clave
a un documento si se desea que el contenido de Flash cambie de alguna forma en ese
fotograma.
Cambio del fondo y del tamaño del escenario
El escenario proporciona una vista previa de cómo aparecerá el contenido de Flash en su archivo
publicado. Va a cambiar el tamaño del escenario para acomodar la ilustración diseñada para un
escenario más grande y, a continuación, va a cambiar el color de fondo del escenario.
1 En la barra de herramientas, haga clic en la herramienta Selección.
2 En el escenario, haga clic en cualquier parte del área de trabajo gris que rodea el escenario, o en
el área de fondo del escenario, de forma que no se seleccione ningún objeto.
El inspector de propiedades, debajo del escenario, muestra las propiedades del documento si no
se ha seleccionado ningún objeto.
3 Para cambiar el color de fondo del escenario, haga clic en el cuadro Color de relleno y seleccione
una sombra clara de gris, como el gris con el valor hexadecimal #CCCCCC.
4 Para cambiar el tamaño del escenario, haga clic en el botón Tamaño del inspector de
propiedades. En el cuadro de diálogo Propiedades del documento, introduzca 750 para la
anchura del escenario y, a continuación, haga clic en Aceptar.
El escenario pasa a tener una anchura de 750 píxeles.
Cambio de la vista del escenario
La vista del escenario se puede cambiar sin que afecte al tamaño real del escenario del documento.
1 En el cuadro de texto Ver del escenario, sobre el lado derecho del escenario, escriba 500%.
A continuación, presione Intro o Retorno.
La vista del escenario aumenta un 500%.
2 En el menú emergente Ver del escenario, al que se accede haciendo clic en el control situado a
la derecha del cuadro de texto, seleccione 100% para ver el escenario en las dimensiones que
correspondan al tamaño del contenido de Flash publicado.
16 Capítulo 1: Creación de un documento
Page 17

Visualización del panel Biblioteca
El contenido de Flash que se importa o que es un símbolo se almacena en el panel Biblioteca.
Para obtener más información sobre los símbolos y las instancias, seleccione Ayuda > Cómo >
Conceptos básicos de Flash > Creación de símbolos e instancias.
• Para ver el panel Biblioteca, seleccione Ventana > Biblioteca.
Ya se han importado los elementos de biblioteca y se han creado los símbolos de los objetos que
va a utilizar en esta lección.
Nota: Flash también contiene bibliotecas de botones y sonidos que se pueden utilizar en el
documento. Para ver estas bibliotecas al final de la lección, seleccione Ventana > Otros paneles >
Bibliotecas comunes y, a continuación, la biblioteca Botones o Sonidos.
Adición de gráficos al escenario
Para añadir elementos de biblioteca al documento, compruebe que está añadiendo el objeto a la
capa correcta y, a continuación, arrastre el elemento desde el panel Biblioteca hasta el escenario.
1 En la línea de tiempo, haga clic en el nombre de la capa Content para seleccionar esa capa. Con
la herramienta Selección activada, arrastre el clip de película Title, que contiene una imagen de
mapa de bits y un gráfico vectorial, del panel Biblioteca al escenario y alinéelo sobre la guía de
título.
En Flash, se puede trabajar con imágenes de mapas de bits (describen gráficos que utilizan
píxeles) y también con ilustraciones vectoriales (utilizan representación matemática para
describir la ilustración). Para más información, consulte “Gráficos vectoriales y de mapa de
bits” en el apartado Dibujo de Utilización de Flash de la Ayuda.
2 Con la capa Content todavía seleccionada, arrastre el símbolo de texto del panel Biblioteca al
escenario y alinéelo con el texto Trio ZX2004 que se muestra como guía. Puede utilizar las teclas
de flecha del teclado para desplazar el texto hasta su posición.
El texto del título es de hecho un gráfico creado a partir de texto.
Adición de vídeo
El panel Biblioteca incluye un archivo de vídeo Flash (FLV) importado. Añadirá el vídeo al
documento y Flash añadirá los fotogramas necesarios para reproducir el vídeo.
Para más información sobre cómo utilizar vídeo en Flash, consulte “Trabajo con vídeo” en el
apartado Utilización de Flash de la Ayuda.
1 Verifique que la capa Content siga seleccionada en la línea de tiempo. Desde el panel Biblioteca,
arrastre el vídeo ggb_move_for_trio_new hasta la guía de vídeo de color gris oscuro del
escenario.
2 Aparece un cuadro de diálogo que indica que Flash añadirá 138 fotogramas a la línea de tiempo
para el vídeo. Haga clic en Sí.
3 Arrastre la cabeza lectora por la línea de tiempo para ver el vídeo.
Adición de vídeo 17
Page 18

Visualización de las propiedades del objeto
Después de añadir un objeto al escenario, se puede seleccionar para ver y cambiar sus propiedades
en el inspector de propiedades. El tipo de objeto seleccionado determina las propiedades que
aparecen. Por ejemplo, si se selecciona un objeto de texto (no un gráfico de texto, ya que se utiliza
en esta lección), el inspector de propiedades muestra los valores de fuente, tamaño de fuente y
formato de párrafo que se pueden ver o cambiar. Si no se selecciona ningún objeto, el inspector de
propiedades muestra las propiedades de todo el documento.
1 En el escenario, con la herramienta Selección activada, haga clic en el gráfico Title.
El inspector de propiedades (Ventana > Propiedades) muestra las especificaciones (altura,
anchura y coordenadas del escenario) del objeto agrupado.
2 En el escenario, haga clic en el recuadro de delimitación del clip de película del vídeo que ha
arrastrado hasta el escenario y vea los atributos en el inspector de propiedades.
3 En el cuadro de texto N ombre de instancia del inspector de propiedades, introduzca video como
nombre de la instancia.
Nota: puesto que ActionScript, el lenguaje de scripts de Flash, hace referencia a menudo a
nombres de instancias, es aconsejable asignar nombres a las instancias. Para más información
sobre cómo asignar nombres a las instancias, seleccione Ayuda > Cómo > Inicio rápido > Creación
de scripts con ActionScript.
Adición de comportamientos de control de vídeo
Los comportamientos permiten añadir funciones complejas al documento con facilidad, sin
necesidad de conocer ActionScript, el lenguaje de creación de scripts de Flash. Ahora va a añadir
comportamientos para controlar el vídeo.
1 En la línea de tiempo, haga clic en el fotograma 1 de la capa Content para seleccionarlo, si
todavía no está seleccionado.
2 En el escenario, haga clic en el botón Reproducir para seleccionarlo. En el panel
Comportamientos (Ventana > Paneles de desarrollo > Comportamientos), haga clic en el botón
Añadir (+) y seleccione Vídeo incorporado > Reproducir.
3 En el cuadro de diálogo Reproducir vídeo, compruebe que Relativo está seleccionado.
Seleccione video, que es el nombre de instancia que ha asignado al clip de vídeo, y haga clic en
Aceptar.
4 En el escenario, haga clic en el botón Pausa (el botón central) para seleccionarlo. En el panel
Comportamientos, haga clic en el botón Añadir (+) y seleccione Vídeo incorporado > Pausar.
18 Capítulo 1: Creación de un documento
Page 19

5 En el cuadro de diálogo Pausar vídeo, seleccione de nuevo el clip de película video y haga clic
en Aceptar.
6 En el escenario, haga clic en el botón Rebobinar para seleccionarlo. En el panel
Comportamientos, haga clic en el botón Añadir (+) y seleccione Vídeo incorporado >
Rebobinar.
7 En el cuadro de diálogo Rebobinar vídeo, seleccione video.
8 En el cuadro de texto Especifique el número de fotogramas que debe retroceder el vídeo:,
introduzca 20.
El cuadro de texto Especifique el número de fotogramas que debe retroceder el vídeo: indica
cuántos fotogramas debe retroceder la cabeza lectora cuando el usuario hace clic en el botón
Rebobinar.
Nota: otros comportamientos de control de vídeo permiten avanzar rápidamente, ocultar, pausar
y mostrar un vídeo.
Uso del explorador de películas para ver la estructura del documento
El explorador de películas ayuda a organizar, localizar y editar medios. La estructura de árbol
jerárquica proporciona información sobre la organización y el flujo de un documento.
1 Seleccione Ventana > Otros paneles > Explorador de películas.
Si es necesario, amplíe el explorador de películas para ver la estructura de árbol dentro del
panel.
Los botones de filtrado del explorador de películas muestran u ocultan información.
2 Haga clic en el menú emergente de la barra de título del explorador de películas y seleccione las
opciones Mostrar elementos de película y Mostrar definiciones de símbolo, si aún no están
seleccionadas.
3 Configure los botones de filtro, en la parte superior del explorador de películas, de modo que
los únicos que estén seleccionados sean Mostrar botones, clips de película y gráficos, Mostrar
archivos de comando de acción y Mostrar vídeo, sonidos y mapas de bits.
Si mueve el puntero del ratón sobre un botón, aparece una sugerencia que muestra el nombre
del botón.
Examine la lista para ver algunos elementos incluidos en el documento y sus relaciones con
otros elementos.
4 En el panel Explorador de películas, expanda Acciones para play a fin de ver el código
ActionScript que Flash ha creado al añadir el comportamiento del control Reproducir vídeo.
5 Para cerrar el explorador de películas, haga clic en su cuadro de cierre.
Uso del explorador de películas para ver la estructura del documento 19
Page 20

Prueba del documento
Al crear un documento, debe guardarlo y probarlo con frecuencia para asegurarse de que el
contenido de Flash se reproduce de la forma deseada. Cuando pruebe el archivo SWF, haga clic en
los botones de control de vídeo para ver si el vídeo se detiene, se reproduce y se rebobina como se
esperaba.
1 Guarde el documento (Archivo > Guardar) y seleccione Control > Probar película.
El contenido de Flash se reproduce en una ventana de archivo SWF. FLA es la extensión de los
documentos del entorno de edición y SWF es la extensión del contenido de Flash probado,
exportado y publicado.
2 Cuando haya terminado de ver el contenido SWF, cierre la ventana del archivo SWF para volver
al entorno de edición.
Buscar ayuda
Las lecciones proporcionan una introducción a Flash y sugieren formas de utilizar las funciones
para crear exactamente el tipo de documento deseado. Para obtener información completa sobre
una función, un procedimiento o un proceso descrito en las lecciones, consulte la ficha Ayuda del
panel Ayuda (Ayuda > Ayuda).
Resumen
¡Enhorabuena! Ha creado un documento de Flash que incluye gráficos, un vídeo y
comportamientos de control de vídeo. En unos minutos ha aprendido a realizar las tareas
siguientes:
• Realizar una visita guiada de la interfaz de usuario
• Acoplar y desacoplar paneles
• Cambiar el fondo y el tamaño del escenario
• Cambiar la vista del escenario
• Ver la biblioteca del documento
• Añadir gráficos al escenario
• Añadir vídeo
• Ver las propiedades del objeto
• Añadir comportamientos de control de vídeo
• Utilizar el explorador de películas para ver la estructura del documento
• Probar el documento
• Buscar ayuda
Para más información sobre Flash, continúe con otra lección.
20 Capítulo 1: Creación de un documento
Page 21

CAPÍTULO 2
Creación de contenido accesible de Flash
Conociendo unas cuantas técnicas de diseño y funciones de accesibilidad de Macromedia Flash
MX 2004 y Macromedia Flash MX Professional 2004 podrá crear contenido de Flash accesible
para todos los usuarios, incluidos los usuarios con alguna discapacidad. En esta lección se hace
una demostración de cómo crear un documento accesible, diseñado para utilizarlo con lectores de
pantalla (que leen el contenido Web en voz alta para usuarios con deficiencias visuales) y otras
tecnologías de asistencia, al tiempo que se realizan las tareas siguientes:
• Especificar que el documento sea accesible para los lectores de pantalla
• Proporcionar un título y una descripción del documento
• Proporcionar un título y una descripción para instancias de documentos
• Especificar que los lectores de pantalla omitan los elementos del documento
• Cambiar texto estático por texto dinámico para obtener accesibilidad
• Controlar el orden en el que los usuarios navegan con la tecla Tabulador
• Controlar el orden de lectura con ActionScript
La lección ofrece una introducción a técnicas básicas para hacer que el contenido de Flash sea
accesible. Para obtener información detallada y exhaustiva sobre la incorporación de funciones de
accesibilidad en el contenido de Flash, consulte “Creación de contenido accesible” en el apartado
Utilización de Flash de la Ayuda.
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\QuickTasks\
start_files y haga doble clic en el archivo accessibility_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
21
Page 22

■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files y haga doble clic en el archivo accessibility_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/QuickTasks/start_files y haga doble clic en
accessibility_start.fla.
Nota: la carpeta QuickTasks\finished_files contiene versiones completas de los archivos FLA de
lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Nota: mientras vaya completando esta lección, recuerde que debe guardar su trabajo con
frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
Cómo especificar que el documento sea accesible para los lectores de pantalla
Ahora debe especificar que el documento sea accesible para los lectores de pantalla y proporcionar
un nombre y una descripción del documento que un lector de pantalla pueda leer en voz alta.
1 Sin seleccionar nada en el escenario, elija Ventana > Otros paneles > Accesibilidad.
2 En el panel Accesibilidad, verifique que se seleccionen las opciones siguientes:
Permitir acceso a la película está seleccionado de forma predeterminada y permite que Flash
Player pase la información de accesibilidad a un lector de pantalla.
Hacer que los objetos secundarios sean accesibles permite a Flash Player pasar la
información de accesibilidad anidada dentro de un clip de película a un lector de pantalla. Si
esta opción está seleccionada para todo el documento, podrá aún ocultar los objetos
secundarios de clips de película específicos.
Etiquetado automático asocia el texto situado junto a otro objeto del escenario, por ejemplo
un campo de introducción de texto, como una etiqueta o un título del elemento.
Introducción de un título y una descripción del documento
En el panel Accesibilidad del documento puede introducir un nombre y una descripción para los
documentos de los lectores de pantalla.
• En el cuadro de texto Nombre, introduzca Trio ZX2004. En el cuadro de texto Descripción,
introduzca Sitio Web corporativo para Trio ZX2004. Incluye 6 botones de navegación, texto
de información general y un coche animado.
22 Capítulo 2: Creación de contenido accesible de Flash
Page 23

Introducción de un título y una descripción para instancias
Ahora que ha proporcionado información sobre todo el documento, puede facilitar información
sobre los objetos del escenario incluidos en el documento.
1 Seleccione el logotipo de Trio Motor Company en la parte superior del escenario. En el panel
Accesibilidad, introduzca Trio Motor Company en el cuadro de texto Nombre. No introduzca
ningún dato en el cuadro de texto Descripción.
No todas las instancias necesitan una descripción, la cual se lee con la información de título. Si
el nombre del título describe lo suficiente la función del objeto, no tiene que incluir una
descripción.
2 Con el panel Accesibilidad aún abierto, seleccione el botón Dealers en el escenario.
La información del panel Accesibilidad cambia para reflejar las opciones de accesibilidad del
objeto seleccionado.
En el panel Accesibilidad del botón Dealers, no tiene que proporcionar un nombre en el
cuadro de texto Nombre, porque el botón incluye una etiqueta de texto que el lector de
pantalla leerá. Si no desea que el lector de pantalla lea el texto del botón, puede deseleccionar
Etiquetado automático cuando configure la accesibilidad del documento.
3 En el cuadro de texto Descripción, introduzca Vínculos con una página Web con información
sobre proveedores de todo el país.
El resto de botones también incluyen texto, que el lector de pantalla leerá en voz alta; por lo tanto,
no tiene que proporcionar un nombre. Puesto que el nombre de los botones es bastante
autoexplicativo, no es necesario incluir descripciones.
Cómo especificar que los lectores de pantalla omitan los elementos del documento
Los lectores de pantalla siguen un orden específico cuando leen contenido Web. Sin embargo,
cuando el contenido de la página Web cambia, la mayor parte de los lectores de pantalla volverán
a empezar a leer el contenido Web desde el principio. Esta característica de los lectores de pantalla
puede ser problemática cuando el contenido de Flash contiene, por ejemplo, animaciones, ya que
el lector de pantalla puede empezar a leer de nuevo cada vez que la animación cambia.
Afortunadamente, puede utilizar el panel Accesibilidad para anular la selección de Hacer que el
objeto sea accesible, a fin de que el lector de pantalla no reciba información de accesibilidad sobre
el objeto, o para anular la selección de Hacer que los objetos secundarios sean accesibles, a fin de
que el lector de pantalla no reciba información de accesibilidad anidada dentro de un clip de
película. Ahora hará esto último de manera que los usuarios sepan que la página Web contiene
una animación, que no hará que el lector de pantalla se actualice constantemente.
1 En el escenario, haga clic en el coche, que es la instancia de clip de película safety_mc.
2 En el panel Accesibilidad, anule la selección de Hacer que los objetos secundarios sean
accesibles. En el cuadro de texto Nombre, introduzca Animación de Trio ZX2004. En el
cuadro de texto Descripción, introduzca Animación que incluye tres vistas de Trio ZX2004.
Cómo especificar que los lectores de pantalla omitan los elementos del documento 23
Page 24

Cambio de texto estático por texto dinámico para obtener accesibilidad
Los lectores de texto pueden acceder a texto estático. No obstante, no se puede proporcionar texto
estático con un nombre de instancia, lo que es obligatorio para controlar el orden de tabulación y
de lectura. Cambiará el párrafo de texto de información general por texto dinámico y especificará
opciones de accesibilidad.
1 En el escenario, seleccione el texto que empieza por “The TRIO ZX2004 provides the ultimate
in efficiency...”.
El panel Accesibilidad cambia para indicar que no se pueden aplicar funciones de accesibilidad
a esta selección.
2 En el inspector de propiedades, seleccione Texto dinámico en el menú emergente Tipo de texto.
La configuración de accesibilidad aparece ahora en el panel Accesibilidad.
3 En el cuadro de texto Nombre de instancia, introduzca el nombre de instancia text9_txt.
Nota: para especificar un orden de tabulación y un orden de lectura, la siguiente acción que
realizará, debe proporcionar un nombre de instancia para todas las instancias. El nombre de
instancia debe ser exclusivo en el documento.
Control del orden de tabulación y del orden de lectura
Puede crear un orden de tabulación que determine el orden en el que los objetos reciben la
selección cuando los usuarios presionan la tecla Tabulador. También puede controlar el orden en
el que un lector de pantalla lee la información sobre el objeto (lo que se conoce como orden de
lectura). Puede crear tanto el orden de tabulación como el de lectura con la propiedad
de ActionScript (en ActionScript, la propiedad
tiene Flash MX Professional 2004, puede utilizar el panel Accesibilidad para especificar el orden
de tabulación, pero el índice de tabulación que asigne no controla de forma necesaria el orden de
lectura.
Para crear un orden de lectura, debe asignar un índice de tabulación para cada instancia de
ActionScript.
Si dispone de Macromedia Flash MX Professional 2004, la creación de un orden de tabulación es
tan sencilla como introducir un número en el cuadro de texto Índice de fichas. A continuación,
puede ver el orden de tabulación directamente en el escenario.
Para crear un orden de tabulación en esta lección, utilice uno de los procedimientos siguientes.
Para crear un orden de lectura junto con un orden de tabulación, siga el procedimiento para
controlar el orden de tabulación y el orden de lectura con ActionScript.
Si tiene Flash MX Professional 2004, puede seguir este procedimiento para crear un orden de
tabulación con el panel Accesibilidad:
1 Con el panel Accesibilidad abierto, seleccione la instancia logo_mc en la parte superior del
escenario. En el panel Accesibilidad, introduzca 1 en el cuadro de texto Índice de fichas.
tabIndex es sinónimo de orden de lectura). Si
tabIndex
24 Capítulo 2: Creación de contenido accesible de Flash
Page 25

2 Continúe seleccionando cada instancia en el escenario e introduzca un número de orden de
tabulación en el cuadro de texto Índice de fichas a partir de la información de la tabla siguiente:
Nombre de la
instancia
logo_mc 1
dealers_btn 2
orders_btn 3
research_btn 4
text4_txt 5
overview_btn 6
powerplant_btn 7
news_btn 8
safety_mc 9
text8_txt 10
text9_txt 11
bevel_mc 12
Introduzca el número siguiente en el cuadro de texto Índice
de fichas
Si tiene Flash MX Professional 2004, siga este procedimiento para ver un orden de tabulación:
• Seleccione Ver > Mostrar orden de tabulación.
El número de índice de tabulación que ha introducido aparece junto a la instancia en el
escenario.
Nota: un orden de tabulación creado con ActionScript, en lugar de con el panel Accesibilidad, no
aparece cuando se activa Mostrar orden de tabulación.
Siga este procedimiento para controlar el orden de tabulación y el orden de lectura con
ActionScript:
1 En la línea de tiempo, seleccione el fotograma 1 de la capa Actions.
2 En el panel Acciones (Ventana > Paneles de desarrollo > Acciones), visualice el código
ActionScript que crea el índice de tabulación para cada instancia del documento.
Control del orden de tabulación y del orden de lectura 25
Page 26

3 Si va a utilizar Flash MX 2004 o si va a utilizar Flash MX Professional 2004 y no ha creado el
índice de tabulación con el panel Accesibilidad, suprima /* y */ en el script para eliminar el
comentario del script:
_root.logo_mc.tabIndex = 1;
_root.dealers_btn.tabIndex = 2;
_root.orders_btn.tabIndex = 3;
_root.research_btn.tabIndex = 4;
_root.text4_txt.tabIndex = 5;
_root.overview_btn.tabIndex = 6;
_root.powerplant_btn.tabIndex = 7;
_root.news_btn.tabIndex = 8;
_root.safety_mc.tabIndex = 9;
_root.text8_txt.tabIndex = 10;
_root.text9_txt.tabIndex = 11;
_root.bevel_mc.tabIndex = 12;
Comprobación del documento con lectores de pantalla
Ya conoce la importancia de probar con regularidad el documento de Flash mientras lo crea para
asegurarse de que funciona de la forma prevista. Probar el documento frecuentemente es más
importante aún cuando se diseña un documento para que funcione con tecnologías de asistencia
como lectores de pantalla. Para obtener información sobre los recursos para probar el documento
con un lector de pantalla, consulte “Prueba del contenido accesible” en el apartado Creación de
contenido accesible de Utilización de Flash de la Ayuda.
Resumen
¡Enhorabuena! Ha aprendido a crear contenido accesible de Flash. En unos minutos ha aprendido
a realizar las tareas siguientes:
• Especificar que el documento sea accesible para los lectores de pantalla
• Proporcionar un título y una descripción del documento
• Proporcionar un título y una descripción para instancias de documentos
• Especificar que los lectores de pantalla omitan los elementos del documento
• Cambiar texto estático por texto dinámico para obtener accesibilidad
• Controlar el orden en el que los usuarios navegan con la tecla Tabulador
• Controlar el orden de lectura con ActionScript
Macromedia mantiene un sitio Web amplio dedicado a la accesibilidad. Para obtener más
información sobre la accesibilidad con productos Macromedia, visite el sitio Web de accesibilidad
de Macromedia en www.macromedia.com/macromedia/accessibility.
26 Capítulo 2: Creación de contenido accesible de Flash
Page 27

CAPÍTULO 3
Creación de scripts con ActionScript
El lenguaje de ActionScript que forma parte de Macromedia Flash MX 2004 y Macromedia Flash
MX Professional 2004 ofrece a los diseñadores y desarrolladores muchas ventajas. Con
ActionScript se puede controlar la reproducción del documento en respuesta a eventos, como
tiempo transcurrido y carga de datos; añadir interactividad a un documento en respuesta a
acciones de los usuarios, como un clic en un botón; utilizar objetos incorporados, como un objeto
de botón, con métodos, propiedades y eventos asociados incorporados; crear clases y objetos
personalizados, y crear aplicaciones más compactas y eficientes que las que se podrían crear
utilizando herramientas de la interfaz de usuario. Todo ello con código que se puede reutilizar.
ActionScript es un lenguaje de creación de scripts orientado a objetos que ofrece control sobre
cómo se reproduce el contenido de Flash. En las próximas lecciones, obtendrá información sobre
la evolución de ActionScript a ActionScript 2.0, que comprende un conjunto de elementos de
lenguaje que facilitan el desarrollo de programas orientados a objetos.
Utilizará ActionScript para realizar una de las tareas siguientes:
• Asignar nombres a instancias siguiendo prácticas recomendadas
• Inicializar un documento
• Aplicar la sintaxis de ActionScript
• Localizar documentación de referencia de ActionScript
• Añadir comentarios a ActionScript
• Crear una función
• Copiar y modificar una función
• Comprobar la sintaxis y probar la aplicación
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\QuickTasks\
start_files y haga doble clic en scripts_start.fla.
27
Page 28

Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files y haga doble clic en el archivo scripts_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/QuickTasks/start_files y haga doble clic en
scripts_start.fla.
Nota: la carpeta QuickTasks\finished_files contiene versiones completas de los archivos FLA de
la lección para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
Creación de una instancia de un símbolo
Va a arrastrar una instancia de un clip de película animado desde la biblioteca hasta la ilustración
Global Positioning System (sistema de posicionamiento global) del escenario. A continuación, va
a seguir la práctica recomendada de siempre asignar nombres a las instancias: para indicar
sugerencias para el código y también porque en los scripts generalmente se hace referencia a
nombres de instancia en lugar de a nombres de símbolo. Las sugerencias para código son consejos
que indican la sintaxis correcta de ActionScript.
1 En la barra de herramientas, haga clic en la herramienta Selección. Seleccione la capa map de la
línea de tiempo y haga clic en el icono de candado que aparece junto a la capa map para
desbloquear dicha capa.
2 Para colocar el clip de película con precisión, seleccione Ver > Ajuste. Seleccione Alineación de
ajuste y Ajustar a objetos si los comandos no están seleccionados.
3 En el panel Biblioteca (Ventana > Biblioteca), arrastre map_skewed hasta el área de fondo negro
del escenario.
Puesto que las guías no aparecen la primera vez que arrastra un objeto del panel Biblioteca,
deberá soltar el objeto y arrastrarlo de nuevo.
4 Vuelva a arrastrar el clip de película map_skewed hasta el escenario para que aparezcan las guías
de alineación. Utilice las guías para alinear el clip de película con los bordes superior e izquierdo
de la pantalla GPS.
28 Capítulo 3: Creación de scripts con ActionScript
Page 29

Nota: si comete un error de colocación, arrastre el clip de película de nuevo o presione las teclas
Control+Z (Windows) o Comando+Z (Macintosh) para deshacer los cambios.
5 Con la instancia de map_skewed seleccionada en el escenario, escriba screen_mc en el cuadro
de texto Nombre de instancia del inspector de propiedades (Ventana > Propiedades).
Flash está diseñado para presentar sugerencias para código cuando se asigna un nombre a las
instancias con el sufijo adecuado:
■ Al asignar un nombre a una instancia de clip de película, proporcione siempre a la instancia
el sufijo _mc; por ejemplo, screen_mc.
■ Al asignar un nombre a un botón, utilice el sufijo _btn.
■ Al asignar un nombre a un texto, utilice el sufijo _txt.
Nota: para más información sobre los sufijos de nombres de instancias adicionales que indican
sugerencias para el código, consulte “Escritura de código que activa las sugerencias para el
código”, en el apartado Guía de referencia de ActionScript de la Ayuda.
Asignación de nombres a instancias de botón
Con el sufijo apropiado para indicar sugerencias para el código, proporcionará nombres de
instancia a dos instancias de botón que ya están en el escenario.
1 En la línea de tiempo, desbloquee la capa Buttons.
2 En el escenario, seleccione la instancia de play_button (el botón grande de color verde).
3 En el cuadro de texto Nombre de instancia del inspector de propiedades, escriba onButton_btn
para asignar un nombre a la instancia.
4 En el escenario, seleccione la instancia de button_stop (el botón pequeño de color rojo).
5 En el cuadro de texto Nombre de instancia del inspector de propiedades, escriba offButton_btn
para asignar un nombre a la instancia.
Inicialización del documento
Las aplicaciones tienen un estado inicial que especifica cómo aparece primero el contenido para
los usuarios. Las propiedades y las variables se inicializan en el primer fotograma de un
documento. Va a especificar que el clip de película del mapa no esté visible cuando el archivo
SWF se reproduzca por primera vez.
1 Seleccione el fotograma 1 de la capa Actions. Si el panel Acciones no está abierto, seleccione
Ventana > Paneles de desarrollo > Acciones.
Acciones: el fotograma aparece en la parte superior del panel; esto indica que ha seleccionado
un fotograma en el que se aplica ActionScript. Es una práctica aconsejable comprobar que se
está adjuntando ActionScript al fotograma u objeto deseado.
El panel Acciones incluye: el panel Script (área de introducción de texto vacía) en el que se
puede introducir texto directamente, la caja de herramientas Acciones que permite seleccionar
código ActionScript para añadirlo al script y un navegador de scripts que funciona igual que el
explorador de películas.
Inicialización del documento 29
Page 30

2 En la parte superior del panel Acciones, haga clic en Insertar una ruta de destino.
3 En el cuadro de diálogo Insertar ruta de destino, compruebe que esté seleccionada la opción
Relativo, que se refiere a ruta relativa. En el árbol jerárquico del cuadro de diálogo, seleccione
screen_mc. Haga clic en Aceptar.
Una ruta de destino indica a ActionScript la ubicación de un objeto dentro de la estructura
global de un documento.
4 Haga clic en el panel Script, al final del texto screen_mc, y escriba un punto (.).
5 Al escribir el punto, aparecen sugerencias para el código del clip de película, puesto que ha
utilizado el sufijo _mc al asignar el nombre de la instancia. Haga doble clic en
_visible en la
lista de sugerencias para código y escriba lo siguiente:
= false;
Esta línea de código hace que el clip de película screen_mc no esté visible en el escenario.
Nota: si las sugerencias para el código no aparecen, indica que no están seleccionadas como
preferencia en el panel Acciones. Puede escribir
cambiar las preferencias, también puede hacer clic en el menú Opciones situado en la esquina
superior derecha del panel Acciones. Desde el menú Opciones, seleccione Preferencias y, a
continuación, seleccione Sugerencias para el código en la ficha ActionScript.
_visible directamente en el panel Script. Para
Durante todo el proceso de edición, no olvide guardar el documento con frecuencia.
La sintaxis de ActionScript
Todos los lenguajes, con independencia de si son lenguajes informáticos o lenguajes “humanos”
hablados y escritos, siguen reglas específicas que fomentan la comunicación. Estas reglas se
conocen como la sintaxis del lenguaje.
Flash utiliza la sintaxis de puntos, que significa que el punto (.) sirve para vincular partes de un
script. Otros elementos de la sintaxis de ActionScript son:
• Un punto y coma (;) en una sentencia de ActionScript, al igual que un punto en una sentencia
normal, indica el final de una sentencia.
• Los paréntesis () agrupan argumentos que se aplican a una sentencia de ActionScript.
• Las llaves {} agrupan sentencias de ActionScript relacionadas. Se pueden utilizar llaves anidadas
para crear una jerarquía de sentencias.
Más adelante en esta lección va a utilizar las funciones de Flash que permiten probar la sintaxis.
Localización de documentación de referencia de ActionScript
Durante la edición, si desea obtener información adicional sobre el elemento de ActionScript que
ha especificado, seleccione la acción en el panel de herramientas Acciones o en el panel Script y
haga clic en el botón Referencia. El panel Ayuda muestra información sobre la acción
seleccionada.
1 En el panel Script del panel Acciones, haga doble clic en visible para seleccionar el término.
Nota: una vez que haya completado el paso siguiente, cambiará de temas en el panel Ayuda y
dejará de estar en este tema de la lección. Haga clic en la ficha Cómo para regresar a este tema.
2 En la parte superior del panel Acciones, haga clic en el icono Referencia.
Aparece la entrada
30 Capítulo 3: Creación de scripts con ActionScript
visible en el panel Ayuda.
Page 31

Adición de comentarios a ActionScript
En ActionScript, el texto precedido de dos barras (//) corresponde a comentarios, que
Macromedia Flash Player omite. El comentario suele documentar las funciones del script para que
otros desarrolladores puedan comprenderlo, pero los comentarios también se pueden utilizar para
desactivar secciones del script al depurar. La práctica más aconsejable es añadir siempre
comentarios que expliquen los scripts.
• En el panel Script del panel Acciones, sitúe el punto de inserción al principio de la línea de
código y escriba
la pantalla
El texto del panel Script aparece de la forma siguiente:
//Inicializar el documento para ocultar el clip de película de la pantalla
this.screen_mc._visible = false;
Nota: si el texto del comentario ocupa varias líneas, puede utilizar /* en lugar de las dos barras
diagonales del inicio del comentario y */ para indicar el final del comentario.
//Inicializar el documento para ocultar el clip de película de
. Presione Intro o Retorno.
Creación de una función para un botón
Un comando de ActionScript se denomina función. Una función es un script que se puede crear
una vez y utilizar repetidamente en un documento para realizar una determinada tarea. Va a crear
una función que hace que el clip de película screen_mc aparezca (
usuario suelte el botón del ratón.
1 En el panel Script del panel Acciones, haga clic después de la última línea de código, presione
Intro o Retorno dos veces y escriba
2 Presione Intro o Retorno y haga clic en Insertar una ruta de destino, en la parte superior del
//función para mostrar animación.
panel Acciones. Seleccione onButton_btn en el árbol jerárquico y haga clic en Aceptar.
3 En el panel Script, escriba un punto (.) y haga doble clic en onRelease en la lista de sugerencias
para el código que aparece.
4 En el panel Script, presione la barra espaciadora y escriba lo siguiente:
= function(){
La línea del código que acaba de completar debe tener el aspecto siguiente:
this.onButton_btn.onRelease = function(){
Ya sabe cómo seleccionar objetos en el cuadro de diálogo Insertar ruta de destino; ahora va a
introducir los nombres de instancia directamente en el panel Script.
5 Presione Intro o Retorno y escriba lo siguiente:
screen_mc._visible = true;
6 Presione Intro o Retorno y escriba }; para especificar el final de la sentencia.
La función debe tener el aspecto siguiente:
//función para mostrar la animación
this.onButton_btn.onRelease = function(){
screen_mc._visible = true;
};
visible = true) cuando el
Creación de una función para un botón 31
Page 32

Copia y modificación de una función de botón
Ha creado una función que establece el valor true para la propiedad visible de un clip de
película cuando el usuario suelta el botón del ratón tras hacer clic. Probablemente ahora ya sabe
cómo crear otra función que oculte el clip de película screen_mc: estableciendo el valor
para la propiedad _visible del clip de película cuando el usuario hace clic en un botón de
desactivación. Ahora va a crear esa función.
1 En el panel Script, seleccione toda la función que acaba de escribir, incluidos el comentario, las
llaves y el punto y coma. Copie el texto de la forma habitual, mediante Control+C (Windows)
o Comando+C (Macintosh).
2 En el panel Script, coloque el punto de inserción después de la última línea de código. A
continuación, presione Intro o Retorno dos veces y pegue el texto como lo hace habitualmente:
con la combinación de teclas Control+V (Windows) o Comando+V (Macintosh).
3 En la función copiada, cambie el texto onButton_btn por offButton_btn.
Recuerde que anteriormente ha asignado el nombre de instancia offButton_btn a una
instancia.
4 En la función copiada, cambie el valor true de la propiedad visible del clip de película
screen_mc por false.
5 En la función copiada, cambie el comentario detrás de las barras por función para ocultar
la animación
El script completo debe tener el siguiente aspecto:
//Inicializar el documento para ocultar el clip de película de la pantalla
this.screen_mc._visible = false;
//función para mostrar la animación
this.onButton_btn.onRelease = function(){
screen_mc._visible = true;
};
.
false
//función para ocultar la animación
this.offButton_btn.onRelease = function(){
screen_mc._visible = false;
};
Comprobación de la sintaxis y prueba de la aplicación
Tal como se ha explicado anteriormente en esta lección, ActionScript depende de que la sintaxis
sea correcta para ejecutarse adecuadamente. Flash ofrece diversas formas de revisar la sintaxis.
1 Para revisar la sintaxis, siga uno de estos procedimientos:
■ Haga clic en el menú de opciones situado en la esquina superior derecha de la barra de título
del panel Acciones y elija Revisar sintaxis.
■ Haga clic en el botón Revisar sintaxis situado en la parte superior del panel Acciones.
Si la sintaxis es correcta, aparecerá un mensaje que indica que el script no contiene errores.
Si la sintaxis es incorrecta, aparecerá un mensaje que indica que el script contiene errores; se
abrirá el panel Salida y aparecerá información sobre el error.
2 Haga clic en Aceptar para cerrar el mensaje de sintaxis.
32 Capítulo 3: Creación de scripts con ActionScript
Page 33

3 Después de comprobar que ActionScript no contiene errores de sintaxis, guarde el documento
y seleccione Control > Probar película.
Cuando aparece el archivo SWF, la animación no debe aparecer en la pantalla Global
Positioning System porque su propiedad
clic y suelta el botón superior de color verde, llama a la función que establece el valor true para
la propiedad
clic en el botón de desactivación de color rojo para ver si la propiedad
vuelve a ser false.
Puede probar el contenido SWF durante todo el proceso de edición para confirmar que se
reproduce de la forma deseada.
visible del clip de película. ¿Se reproduce ahora la animación? Finalmente, haga
visible inicial se ha establecido en false. Si hace
visible de la animación
Resumen
¡Enhorabuena! Ha aprendido los conceptos básicos para escribir scripts con ActionScript. En muy
poco tiempo, ha aprendido a llevar a cabo las tareas siguientes:
• Asignar nombres a instancias siguiendo prácticas recomendadas
• Inicializar un documento
• Aplicar la sintaxis de ActionScript
• Localizar documentación de referencia de ActionScript
• Añadir comentarios a ActionScript
• Crear una función
• Copiar y modificar una función
• Comprobar la sintaxis y probar la aplicación
Para obtener más información sobre ActionScript, seleccione Ayuda > Cómo > Inicio rápido >
Creación de una aplicación.
Resumen 33
Page 34

34 Capítulo 3: Creación de scripts con ActionScript
Page 35

CAPÍTULO 4
Creación de una aplicación
La aplicación que va a crear en esta lección permite a los usuarios ver el coste de seleccionar varios
productos. Un botón de cálculo añade el coste total. Aprenderá a realizar las siguientes tareas
conforme crea la aplicación:
• Copiar campos de introducción de texto y de texto dinámico
• Asignar nombres de instancia a campos de texto
• Añadir un componente Button
• Declarar variables y valores
• Especificar valores de campos de texto
• Crear una función
• Crear un controlador de eventos para el componente
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\QuickTasks\
start_files y haga doble clic en el archivo calculator_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files y haga doble clic en el archivo calculator_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/QuickTasks/start_files y haga doble clic en
calculator_start.fla.
Nota: la carpeta QuickTasks\finished_files contiene versiones completas de los archivos FLA de
lecciones para que pueda consultarlos.
35
Page 36

2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Nota: mientras vaya completando esta lección, recuerde que debe guardar su trabajo con
frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
El formulario ya incluye un campo de introducción de texto en la columna QTY y un campo
de texto dinámico en la columna Price. Va a copiar los campos de texto de las filas Shocks y
Cover.
Copia de campos de introducción de texto y de texto dinámico
Utilizará campos de introducción de texto para crear un formulario.
1 Haga clic en el campo de introducción de texto en el que los usuarios introducen la cantidad de
reproductores de CD. Presione Alt y arrastre la copia del campo hacia abajo hasta el área Shocks
QTY.
2 Presione la tecla Alt y haga clic en el campo de introducción de texto que acaba de arrastrar.
A continuación, arrastre la nueva copia del campo hasta el área Cover QTY.
3 Presione la tecla Alt y haga clic en el campo de texto dinámico del precio de los reproductores
de CD (CD Player); a continuación, arrastre la copia del campo hasta el área de precios Shocks.
4 Presione la tecla Alt y haga clic en el campo que acaba de arrastrar; a continuación, arrastre la
copia del campo hasta el área de precios Cover.
Asignación de nombres a los campos de texto
Antes de poder especificar los valores de los campos de texto en ActionScript, primero se debe
proporcionar a cada campo de texto un nombre de instancia en el inspector de propiedades.
Al añadir TXT al nombre de instancia, el objeto se identifica como un objeto de texto.
1 Haga clic en el campo de introducción de texto superior de la columna QTY. En el cuadro de
texto Nombre de instancia del inspector de propiedades (Ventana > Propiedades), escriba
qty1_txt.
2 Siga el procedimiento anterior para asignar los nombres de los campos de introducción de texto
central e inferior qty2_txt y qty3_txt, respectivamente.
3 Haga clic en el campo de texto dinámico superior de la columna Price. En el cuadro de texto
Nombre de instancia del inspector de propiedades, escriba price1_txt.
4 Siga el procedimiento anterior para asignar los nombres de los campos de texto central e inferior
de la columna price2_txt y price3_txt, respectivamente.
36 Capítulo 4: Creación de una aplicación
Page 37

Adición de un componente Button y asignación de un nombre
Los componentes son clips de película que ofrecen una forma fácil de añadir funcionalidad
avanzada al documento sin necesidad de tener conocimientos avanzados sobre ActionScript.
Utilizará el componente Button para crear un botón Calcular que calcule los precios totales.
Puesto que el componente que utiliza se basa en ActionScript 2.0, en primer lugar debe configurar
el cuadro de diálogo Configuración de publicación para garantizar que el contenido de Flash se
reproduzca de la forma esperada.
1 Seleccione Archivo > Configuración de publicación.
2 En la ficha Flash del cuadro de diálogo Configuración de publicación, seleccione ActionScript
2.0 en el menú emergente Versión de ActionScript, si no está seleccionado.
3 En la línea de tiempo, haga clic en la capa Components para seleccionarla.
4 En el panel Componentes (Ventana > Paneles de desarrollo > Componentes), arrastre el
componente Button hasta el escenario y colóquelo sobre la guía Calculate.
5 En la ficha Parámetros del inspector de propiedades, con el componente Button seleccionado,
haga clic en el texto Button en la fila label y escriba Calcular. A continuación, presione Intro o
Retorno.
El texto que se escribe en el cuadro de texto label es el texto que aparece en el componente.
6 En el cuadro de texto Nombre de instancia, escriba calcular para asignar un nombre a la
instancia del botón.
Declaración de variables y valores de los precios
Para que la aplicación multiplique la cantidad de piezas seleccionadas por el precio de la pieza, es
necesario definir una variable para cada pieza en ActionScript. El valor de la variable es el coste de
la pieza.
1 En la línea de tiempo, haga clic en el fotograma 1 de la capa Actions y abra el panel Acciones
(Ventana > Paneles de desarrollo > Acciones).
2 En el panel Script, escriba //declarar variables y valores de los precios de las
piezas de los coches.
Las dos barras inclinadas (//) indican que el texto que sigue es un comentario. La práctica más
recomendable es añadir siempre comentarios que ofrezcan una explicación del código
ActionScript.
Nota: a lo largo de esta lección, es posible que desee desactivar las sugerencias para el código,
sugerencias que le solicitan la sintaxis correcta de ActionScript. En tal caso, para desactivarlas,
haga clic en el menú Opciones situado en la esquina superior derecha del panel Acciones.
Seleccione Preferencias y, a continuación, deseleccione Sugerencias para el código en la ficha
ActionScript.
3 Presione Intro o Retorno y escriba lo siguiente para indicar el coste de cada pieza:
var priceCD = 320;
var priceShocks = 150;
var priceCover = 125;
Declaración de variables y valores de los precios 37
Page 38

Especificación de valores de campos de introducción de texto
Va a especificar los valores de los campos de introducción de texto. Los valores se utilizarán al
crear el código ActionScript que multiplica los valores de cantidad y coste.
1 En el panel Script, con el punto de inserción detrás del texto 125;, presione Intro o Retorno dos
veces y escriba el comentario
texto de cantidad
2 Presione Intro o Retorno y escriba lo siguiente:
qty1_txt.text = 0;
qty1_txt
es el nombre de instancia asignado al primer campo de introducción de texto de la
columna QTY.
establece en
3 Presione Intro o Retorno y escriba las dos líneas siguientes para establecer el valor 0 en los otros
0.
.
.text es una propiedad que define el valor inicial del campo de texto, que se
//establecer los valores iniciales de los campos de
dos campos QTY:
qty2_txt.text = 0;
qty3_txt.text = 0;
Cuando haya terminado, el código ActionScript será:
//establecer los valores iniciales de los campos de texto de cantidad
qty1_txt.text = 0;
qty2_txt.text = 0;
qty3_txt.text = 0;
Creación de una función
Una función es un script que puede utilizarse repetidamente para realizar una tarea específica.
Puede pasar parámetros a una función y ésta puede devolver un valor. En esta lección, cada vez
que el usuario haga clic en el botón Calcular, se ejecutará una función que multiplicará los datos
de los campos de introducción de texto y devolverá valores en los campos de texto dinámico.
Ahora va a escribir esa función.
1 En el panel Script, con el punto de inserción detrás del código ActionScript qty3_txt.text =
0;
, presione Intro o Retorno dos veces y escriba el siguiente comentario:
//calcular la cantidad por el precio
2 Presione Intro o Retorno y escriba lo siguiente para crear una función que se ejecute cuando la
cabeza lectora entre en el fotograma 1, donde se adjunta el script:
this.onEnterFrame = function (){
3 Escriba el siguiente código ActionScript para especificar la forma en la que la función debe
multiplicar los valores de los campos de introducción de texto para el reproductor de CD:
price1_txt.text = Number (qty1_txt.text)*Number (priceCD);
price1_txt
texto de la columna del precio en el escenario.
.text define el texto que debe aparecer en el campo de texto, que es el número de piezas
multiplicado por el coste de la pieza: los 320 euros que establece como valor para la variable
priceCD.
4 Presione Intro o Retorno y escriba las dos líneas siguientes:
price2_txt.text = Number (qty2_txt.text)*Number (priceShocks);
price3_txt.text = Number (qty3_txt.text)*Number (priceCover);
};
es el nombre de instancia que ha asignado al primer campo de introducción de
38 Capítulo 4: Creación de una aplicación
Page 39

La función debe tener el siguiente aspecto:
//calcular la cantidad por el precio
this.onEnterFrame = function (){
price1_txt.text = Number (qty1_txt.text)*Number (priceCD);
price2_txt.text = Number (qty2_txt.text)*Number (priceShocks);
price3_txt.text = Number (qty3_txt.text)*Number (priceCover);
};
Creación de un controlador de eventos para el componente
Para que el archivo SWF reaccione a eventos tales como hacer clic con el botón del ratón, puede
utilizar controladores de eventos: código ActionScript asociado a un objeto y un evento
determinados. Utilizará un controlador de eventos
precio total cuando el usuario hace clic en el botón.
Para más información sobre los controladores de eventos, consulte “Gestión de eventos” en el
apartado Guía de referencia de ActionScript de la Ayuda.
1 En el escenario, haga clic en el componente Button y vaya al panel Acciones.
La ficha situada en la parte inferior del panel Acciones, cuyo nombre es calcular, indica que está
adjuntando el script directamente al objeto seleccionado, no a un fotograma.
2 En el panel Script, escriba el comentario siguiente:
//Calcula el precio total
3 Detrás del comentario, presione Retorno o Intro y escriba lo siguiente para crear un controlador
para el componente PushButton que ha colocado en el escenario:
on(click){
Acaba de escribir el inicio del controlador de eventos on(). La palabra (click) especifica que
el evento debe tener lugar cuando el usuario hace clic en el botón Calcular.
Un componente Button tiene su propia línea de tiempo. En la jerarquía de la línea de tiempo,
el componente Timeline es un objeto secundario de la línea de tiempo principal. Para señalar
los elementos desde la línea de tiempo del componente Button a la línea de tiempo principal de
este script, debe utilizar el código
4 Con el punto de inserción al final de la línea que acaba de escribir, presione Intro o Retorno y
with (_parent).
escriba lo siguiente:
with(_parent){
5 Presione Intro o Retorno y escriba lo siguiente para completar el controlador:
priceTotal_txt.text = Number (price1_txt.text) + Number (price2_txt.text) +
Number (price3_txt.text);
}
};
Cuando haya terminado, el script será:
on(click){
with(_parent){
priceTotal_txt.text = Number (price1_txt.text) + Number (price2_txt.text)
+ Number (price3_txt.text);
}
}
El controlador de eventos que ha escrito especifica que el texto del campo priceTotal_txt debe ser
la suma de los valores de los campos Price1_txt, Price2_txt y Price3_txt.
on() para el componente Button que calcula el
Creación de un controlador de eventos para el componente 39
Page 40

Probar la aplicación
Va a probar la aplicación para asegurarse de que se ejecuta de la forma deseada.
1 Guarde el documento y seleccione Control > Probar película.
2 En la versión de prueba de la película que aparece en la aplicación Flash Player, escriba números
en los campos QTY para ver lo que aparece en los campos Price.
3 Haga clic en el botón Calcular para ver el precio total de todas las piezas.
Resumen
¡Enhorabuena! Ha aprendido a crear una aplicación. En unos minutos ha aprendido a realizar las
tareas siguientes:
• Copiar campos de introducción de texto y de texto dinámico
• Asignar nombres de instancia a campos de texto
• Añadir un componente Button
• Declarar variables y valores
• Especificar valores de campos de texto
• Crear una función
• Escribir un controlador de eventos para el componente
Para aprender más sobre ActionScript, continúe con una lección de la serie Conceptos básicos de
ActionScript de la ficha Cómo del panel Ayuda.
40 Capítulo 4: Creación de una aplicación
Page 41

CAPÍTULO 5
Trabajo con capas
En Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004, las capas son como
hojas de acetato transparentes apiladas unas sobre las otras. En las áreas de una capa que no
disponen de contenido, puede ver el contenido de las capas que están por debajo. Las capas son
útiles para organizar el contenido del documento. Por ejemplo, puede mantener las ilustraciones
de fondo de una capa y los botones de navegación de otra capa. Además, puede crear y editar
objetos en una capa sin que ello afecte a objetos de otra capa. En esta lección, obtendrá
información sobre capas al tiempo que realizará las tareas siguientes:
• Seleccionar una capa
• Ocultar y mostrar capas
• Bloquear una capa
• Añadir una capa y asignarle un nombre
• Cambiar el orden de las capas
• Organizar capas en una carpeta
• Añadir una capa de máscara
• Añadir una capa de guías
• Eliminar una capa
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación desplácese a
una de las rutas siguientes:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Archivos de Programa\Macromedia\Flash MX 2004\<idioma>\First Run\HelpPanel\
HowDoI\BasicFlash\start_files y haga doble clic en el archivo layers_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Archivos de
programa\Macromedia\Flash MX 2004\<idioma>\First Run\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo layers_start.fla.
41
Page 42

■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
layers_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo de las lecciones.
4 En el menú emergente Ver del escenario, en la parte superior de la línea de tiempo, seleccione
Mostrar fotogramas para ver el escenario y el área de trabajo.
5 Si es necesario, arrastre el borde inferior de la línea de tiempo (Ventana > Línea de tiempo) hacia
abajo para ampliar la vista de la línea de tiempo.
También puede utilizar la barra de desplazamiento para desplazarse por las capas.
Selección de una capa
Debe colocar los objetos, añadir texto y gráficos y realizar tareas de edición en la capa activa. Para
activar una capa, seleccione la capa en la línea de tiempo o seleccione un objeto del escenario en la
capa. La capa activa queda resaltada en la línea de tiempo y el icono en forma de lápiz indica que
se puede editar.
1 En la barra de herramientas, haga clic en la herramienta Selección.
2 En el escenario, seleccione el coche rojo.
Un icono en forma de lápiz en la línea de tiempo indica que la capa del coche rojo es ahora la
capa activa.
3 Seleccione la capa Text en la línea de tiempo.
Los bloques de texto situados encima y debajo del coche rojo están seleccionados en el
escenario, ya que los dos se encuentran en la capa Text.
42 Capítulo 5: Trabajo con capas
Page 43

Ocultación y visualización de capas
Puede ocultar las capas para ver el contenido de otras capas. Al ocultar las capas, tiene la opción de
ocultar todas las capas del documento de forma simultánea u ocultar las capas una por una.
1 Haga clic en el icono en forma de ojo situado por encima de las capas para que aparezca una X
de color rojo en la columna del ojo.
Todo el contenido desaparece del escenario.
2 Haga clic, una por una, en cada X de color rojo y compruebe cómo el contenido de la capa
vuelve a aparecer en el escenario.
Los controles situados a la derecha de cada nombre de capa permiten mostrar u ocultar el
contenido de una capa.
Nota: puede que tenga que utilizar la barra de desplazamiento para ver todas las capas.
Bloqueo de una capa
Cuando haya colocado el contenido de la forma deseada en una capa, podrá bloquear la capa para
evitar que las personas que trabajen en el documento realicen cambios por error en el contenido.
1 En la línea de tiempo, haga clic en el punto negro situado bajo la columna de bloqueo, junto a
la capa del logotipo.
Aparece un icono en forma de candado, que indica que la capa ahora está bloqueada.
2 Con la herramienta Selección, intente arrastrar el logotipo que aparece en la parte superior del
escenario.
No puede arrastrar el logotipo porque la capa está bloqueada.
Nota: si arrastra por error algún elemento de una capa no bloqueada, presione Control+Z
(Windows) o Comando+Z (Macintosh) para deshacer el cambio.
Adición de una capa y asignación de un nombre
Ahora añadirá una capa, le asignará un nombre y le añadirá un símbolo gráfico.
1 En la línea de tiempo, haga clic en la capa del coche.
2 Haga clic en el botón Insertar capa situado debajo de la línea de tiempo.
La nueva capa aparece sobre la capa del coche y se convierte en la capa activa.
3 Haga doble clic en el nombre de la capa, escriba Fondo como nombre nuevo para la capa y
presione Intro (Windows) o Retorno (Macintosh).
Es muy aconsejable asignar siempre a cada capa un nombre con sentido que indique el tipo de
contenido de ésta.
4 En el panel Biblioteca (Ventana > Biblioteca), seleccione el símbolo gráfico de fondo y arrástrelo
al escenario.
Puesto que la capa Fondo está encima del resto de capas excepto de la capa de máscara, los
objetos de esa capa aparecerán sobre los objetos de las capas inferiores.
Adición de una capa y asignación de un nombre 43
Page 44

Cambio del orden de las capas
Evidentemente no desea que el fondo cubra el resto de objetos del escenario. Normalmente la
capa de fondo es la capa inferior en la línea de tiempo. Vaya a la capa Fondo que acaba de crear.
1 En la línea de tiempo, arrastre la capa Fondo de la posición superior a la posición inferior.
Todos los objetos del escenario aparecen ahora por encima del fondo.
2 Con la capa Fondo aún seleccionada en el inspector de propiedades introduzca 0 en el cuadro
de texto X y 72 en el cuadro de texto Y. Presione Intro o Retorno para colocar de forma precisa
la capa Fondo en el escenario.
Organización de capas en una carpeta
Puede crear carpetas de capas para organizar las capas y reducir el desorden de la línea de tiempo.
La línea de tiempo contiene dos capas que contienen objetos de navegación: una para los botones
de navegación y otra para las otras ilustraciones de navegación. Creará una carpeta de capas
denominada Navegación para estas dos capas.
1 En la línea de tiempo, seleccione la capa Buttons.
2 Haga clic en el botón Insertar carpeta de capas, que se encuentra debajo de los nombres de las
capas.
Nota: si el inspector de propiedades muestra las propiedades del fotograma en lugar de las del
clip de película, haga clic en el clip de película Fondo en el escenario.
3 Haga doble clic en el nombre de la carpeta de capas y asigne a la carpeta el nombre Navegación.
4 Arrastre las capas Navbar y Buttons a la carpeta Navegación.
Las capas aparecen con sangría para indicar que están dentro de la carpeta.
Puede hacer clic en la flecha de expansión para expandir y contraer la carpeta y las capas incluidas.
Adición de una capa de máscara
La utilización de una capa de máscara proporciona un método sencillo para mostrar de forma
selectiva las partes de la capa o las capas que hay debajo de ésta. Las máscaras exigen que una capa
sea de máscara y las capas que están por debajo de ésta sean las capas con máscara.
Utilizará la forma rectangular en el escenario para enmascarar parte del gráfico y la animación de
carretera a fin de que la animación se adapte mejor al escenario.
1 En el escenario, con la herramienta Selección seleccionada, haga clic en la forma rectangular
situada debajo de la carretera.
2 Arrastre la forma recto y hacia arriba y alinee el borde izquierdo de la forma con el borde
izquierdo de la carretera.
3 Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en la capa Mask de la línea de tiempo y elija Máscara en el menú contextual.
La capa se convierte en una capa de máscara, lo cual se indica con un icono en forma de
diamante azul. La capa que se encuentra inmediatamente por debajo queda vinculada a la capa
de máscara. El nombre de la capa de máscara aparece sangrado y su icono pasa a ser un icono
de capa de azul.
44 Capítulo 5: Trabajo con capas
Page 45

4 En la línea de tiempo, arrastre la capa Road a la capa Mask y colóquela debajo de la capa Car.
La capa Mask y las capas que ésta enmascara quedan bloqueadas de forma automática.
5 Para ver el efecto de la máscara, seleccione Control > Probar película.
6 Cuando acabe de ver el efecto de la máscara, cierre la ventana del archivo SWF para volver al
documento.
Adición de una capa de guías
Hasta ahora ha aprendido cosas sobre capas normales y capas de máscara. El tercer tipo de capa
son las capas de guías. Las capas de guías se utilizan para mantener contenido que no se desea que
aparezca en el archivo publicado o exportado. Por ejemplo, en una capa de guías puede incluir
instrucciones para el resto de personas que trabajan en el documento. Al leer las lecciones de
Flash, notará que muchos de los archivos FLA de las lecciones contienen marcadores de posición,
que indican dónde debe colocarse un objeto del escenario, en las capas de guías. Ahora creará una
capa de guías.
1 En la línea de tiempo, seleccione la capa Fondo y, a continuación, haga clic en el botón Insertar
capa para crear una capa nueva.
2 Asigne a la capa nueva el nombre Notas y presione Intro o Retorno.
3 Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en la capa Notas y seleccione Guía en el menú contextual.
Un icono situado junto al nombre de la capa indica que la capa es una capa de guías.
4 Con la capa Notas aún seleccionada, haga clic en la herramienta Texto en la barra de
herramientas. A continuación, en el área del escenario situada sobre el coche y la carretera,
introduzca Nota de producción: Animación sin stop (); las acciones entran en reproducción
indefinida de forma predeterminada.
5 Guarde el documento y seleccione Control > Probar película.
El contenido que ha añadido a la capa de guías no aparece en la ventana del archivo SWF.
6 Cuando haya visto el archivo SWF, cierre la ventana para volver al documento.
Eliminación de una capa
Puesto que realmente no necesita la capa de guías en el documento, la eliminará.
• En la línea de tiempo, con la capa Notas seleccionada, haga clic en el botón Eliminar capa.
Eliminación de una capa 45
Page 46

Resumen
¡Enhorabuena! Ha aprendido a trabajar con capas en Flash. En unos minutos ha aprendido a
realizar las tareas siguientes:
• Seleccionar una capa
• Ocultar y mostrar capas
• Bloquear una capa
• Añadir una capa y asignarle un nombre
• Cambiar el orden de las capas
• Organizar capas en una carpeta
• Añadir una capa de máscara
• Añadir una capa de guías
• Eliminar una capa
Para más información sobre Flash, continúe con otra lección.
46 Capítulo 5: Trabajo con capas
Page 47

CAPÍTULO 6
Creación de una interfaz de usuario con las
herramientas de diseño
Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004 ofrecen diversas formas
de colocar con precisión objetos en el escenario. El usuario puede elegir el método que prefiera.
En esta lección, utilizará herramientas de diseño para crear una interfaz de usuario.
Concretamente, realizará las tareas siguientes:
• Ver las reglas del espacio de trabajo
• Utilizar las guías para alinear objetos
• Cambiar el tamaño del escenario
• Cambiar el tamaño de los objetos para ajustarlo al tamaño del escenario
• Alinear un objeto utilizando las guías de alineación
• Alinear los objetos utilizando el panel Alinear
• Ajustar objetos entre sí
• Alinear objetos mediante el inspector de propiedades
• Utilizar la cuadrícula y las teclas de flecha para alinear objetos
Aunque en esta lección se utilizan herramientas específicas para tipos concretos de objetos (guías
de alineación para alinear texto, por ejemplo), no existen reglas específicas para alinear un tipo
concreto de objeto. En los proyectos propios, utilice las herramientas que se adapten mejor a sus
necesidades.
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo layout_tools_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
47
Page 48

■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo layout_tools_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/QuickTasks/start_files y haga doble clic en
layout_tools_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene versiones completas de los archivos FLA de
las lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
4 En el menú emergente Ver del escenario, en la parte superior derecha de la línea de tiempo,
seleccione Mostrar fotogramas para ver el escenario y el área de trabajo.
5 Haga clic en el área de trabajo, donde no haya objetos del escenario, para no seleccionar
ninguno.
Utilización de guías para alinear un objeto
Puede utilizar reglas y guías para alinear o colocar con precisión los objetos en el documento.
Añadir guías sirve como ayuda para centrar los bloques de texto.
1 Seleccione Ver > Reglas.
Aparece una regla horizontal y una regla vertical encima del escenario y a la izquierda.
2 Haga clic en la regla horizontal y arrástrela hasta llegar a la posición horizontal del píxel 250.
3 Haga clic en la regla vertical y arrástrela hacia la izquierda hasta llegar a la posición del píxel 375.
4 En la barra de herramientas, haga clic en la herramienta Selección.
5 En el escenario, haga clic en la esquina superior izquierda del bloque de texto y arrástrela hacia
la intersección de las dos guías.
Aparece un pequeño círculo cuando la selección se ajusta a las guías.
6 Si desea eliminar las guías, seleccione Ver > Guías > Borrar guías.
48 Capítulo 6: Creación de una interfaz de usuario con las herramientas de diseño
Page 49

Cambio del tamaño del escenario
El tamaño del escenario del documento es de 750 x 500 píxeles. Ahora cambiará el tamaño del
escenario por 640 x 480, un tamaño habitual que acepta varios tamaños y resoluciones de
pantalla.
1 Haga clic en una zona vacía del área de trabajo para anular la selección del bloque de texto.
2 En el inspector de propiedades puede ver las propiedades de todo el documento. Haga clic en el
botón Tamaño.
3 En el cuadro de diálogo Propiedades del documento, introduzca 640 como valor de anchura y
480 como valor de altura, y haga clic en Aceptar.
El tamaño del documento cambia, pero los objetos del escenario conservan su tamaño.
Cambio del tamaño de los objetos para ajustarlo al tamaño del escenario
Al cambiar el tamaño del escenario, los elementos del escenario se han colocado fuera del
escenario y ocupan parte del área de trabajo. Puede cambiar el tamaño de los elementos fácilmente
para volverlos a ajustar al tamaño del escenario.
1 En el escenario, haga clic en las montañas grises para seleccionarlas. Con la tecla Mayús
presionada, haga clic en la franja azul de la parte superior del escenario para añadirla a la
selección.
2 Abra el panel Alinear (Ventana > Paneles de diseño > Alinear).
En el panel Alinear aparece una descripción de las opciones de alineación.
3 En el panel Alinear, seleccione En escenario; entonces, en Coincidir tamaño, seleccione
Coincidir anchura. El tamaño del elemento seleccionado cambia para ajustarse a la anchura del
escenario.
4 En el mismo panel Alinear, haga clic en Alinear borde izquierdo.
El elemento se alinea con el borde izquierdo del escenario.
5 En la línea de tiempo, haga clic en la capa de bisel para seleccionarla.
6 Desde el panel Biblioteca (Ventana > Biblioteca), arrastre el símbolo del bisel a una zona en la
parte inferior del escenario.
7 En el panel Alinear, verifique que En escenario sigue seleccionado y haga clic en Coincidir
anchura.
8 Haga clic en Alinear borde izquierdo y Alinear borde inferior.
El bisel se alinea con el borde inferior del escenario.
9 Cierre el panel Biblioteca y el panel Alinear.
Cambio del tamaño de los objetos para ajustarlo al tamaño del escenario 49
Page 50

Especificación de las opciones de alineación de ajuste
El ajuste le permite colocar un objeto con precisión en el escenario, haciendo que el objeto se fije
a otros objetos y a herramientas de alineación. Especificará opciones de alineación de ajuste para
mostrar las guías horizontal y vertical, que le ayudarán a colocar elementos en el escenario.
1 Seleccione Ver > Ajuste > Alineación de ajuste para activar esta opción, si no está ya
seleccionada.
2 Seleccione Ver > Ajuste > Editar alineación de ajuste.
3 En el cuadro de texto Borde de la película del cuadro de diálogo Alineación de ajuste, introduzca
30 px (píxeles) para ajustar los objetos a un borde del escenario de 30 píxeles.
4 Compruebe que los cuadros de texto de tolerancia de ajuste horizontal y vertical contienen el
valor 10.
La tolerancia de ajuste determina lo cerca que debe estar un objeto respecto a otro objeto o
herramienta de alienación para colocarse en su sitio.
5 Haga clic en Aceptar.
Alineación de un objeto utilizando las guías de alineación
Ahora que ha especificado las opciones de alineación de ajuste, utilizará las opciones especificadas
para ayudarle a colocar un objeto en el escenario.
1 En la barra de herramientas, haga clic en la herramienta Selección.
2 En la línea de tiempo, seleccione la capa Auto.
3 Desde el panel Biblioteca (Ventana > Biblioteca), arrastre el icono del coche y colóquelo en el
escenario, en algún lugar de la zona gris junto al texto.
4 Vuelva a arrastrar la instancia del coche para que aparezcan las guías de alineación de ajuste.
Acerque el coche al texto y muévalo hacia arriba y hacia abajo, según convenga, hasta que
aparezca la guía de centrado, que indica que el coche está centrado en relación con el texto.
5 Manteniendo el coche centrado con el texto, (debe seguir viendo la guía de centrado), arrastre
el coche en línea recta hacia la izquierda del escenario, hasta que la guía se ajuste al borde de
30 píxeles que ha creado anteriormente.
Ha alineado el coche con el texto y con el borde de ajuste.
50 Capítulo 6: Creación de una interfaz de usuario con las herramientas de diseño
Page 51

Alineación de objetos utilizando el panel Alinear
Previamente, ha utilizado el panel Alinear para ajustar objetos al tamaño del escenario. Ahora
utilizará el panel Alinear para centrar objetos entre sí y respecto al escenario.
1 Con la herramienta Selección, haga clic en el texto del escenario que dice “Introducing The
World’s First Hybrid 4WD”.
2 Pulse la tecla Mayús y haga clic en la segunda línea del texto del título, “2004 Trio QZ”, para
añadirlo a la selección.
3 En el panel Alinear (Ventana > Paneles de diseño > Alinear), anule la selección de En escenario
y seleccione Alinear horizontalmente respecto al centro.
Ha centrado las dos filas respecto a sus ejes horizontales. A continuación, agrupará el texto del
título para centrar ambas líneas respecto al escenario.
4 Con ambas líneas de texto seleccionadas, seleccione Modificar > Agrupar.
5 En el panel Alinear, seleccione En escenario y, a continuación, vuelva a seleccionar Alinear
horizontalmente respecto al centro.
Con la opción En escenario seleccionada, los objetos se alinean respecto al centro horizontal
del escenario.
6 Cierre el panel Alinear.
Ajuste de objetos entre sí
Puede ajustar objetos del escenario respecto a otros objetos del escenario, de modo que la
alineación se establece entre sí. Utilizando la función Ajustar a objetos, alineará una barra de
navegación con la franja superior del escenario.
1 Seleccione Ver > Ajuste. En el submenú, seleccione Ajustar a objetos si no está seleccionado.
2 En la línea de tiempo, seleccione la capa Nav.
3 Desde el panel Biblioteca, arrastre el icono nav a una zona del escenario por debajo de la franja
azul y suéltelo.
4 Haga clic en la esquina superior izquierda del icono nav y arrástrelo, de manera que aparezca el
indicador circular de ajuste.
5 Con el indicador de ajuste visible, arrastre la esquina superior izquierda de la barra de
navegación y ajústela en su sitio en la esquina inferior izquierda de la franja azul.
Ajuste de objetos entre sí 51
Page 52

Alineación de objetos mediante el inspector de propiedades
El inspector de propiedades le permite alinear objetos con precisión respecto a los ejes x e y del
escenario, desde el punto de registro del objeto del escenario. El punto de registro es el punto con
respecto del cual se alinea o se hace girar un objeto. Utilizará el inspector de propiedades para
alinear el logotipo.
1 En la línea de tiempo, seleccione la capa Top.
2 Desde el panel Biblioteca (Ventana > Biblioteca), arrastre el logotipo a un área vacía del
escenario.
3 En el inspector de propiedades, con el logotipo seleccionado, introduzca 20 en el cuadro de
texto X y 8 en el cuadro de texto Y. Presione Intro o Retorno.
El logotipo se desplazará a la nueva ubicación según los valores x e y.
Nota: puede ver y modificar el punto de registro de un objeto desde el panel de información
(Ventana > Paneles de diseño > Información). El cuadrado negro de la cuadrícula representa el
punto de registro. Para cambiarlo, haga clic en otro cuadrado de la cuadrícula.
Alineación de objetos utilizando la cuadrícula y las teclas de flecha
Puede utilizar las cuadrícula como ayuda para colocar objetos en el escenario.
1 Seleccione Ver > Cuadrícula > Mostrar cuadrícula.
La cuadrícula no aparece al probar o publicar el documento.
Nota: si desea ajustar objetos a las líneas de cuadrícula horizontal y vertical, también debe
seleccionar Ajustar a cuadrícula (Ver > Ajuste > Ajustar a cuadrícula). En esta lección, no ajustará
objetos a la cuadrícula.
2 En el escenario, seleccione el texto del título que previamente ha agrupado.
3 Utilice la tecla Flecha arriba para desplazar el texto hasta que la primera línea del texto del título
esté en una línea de cuadrilla horizontal. No olvide dejar espacio entre el texto del título y la
barra de navegación.
Nota: también puede utilizar las teclas Flecha izquierda, Flecha abajo y Flecha derecha para
desplazar objetos del escenario en la dirección de la flecha.
52 Capítulo 6: Creación de una interfaz de usuario con las herramientas de diseño
Page 53

Resumen
¡Enhorabuena! Ha aprendido a utilizar las herramientas de diseño para crear una interfaz de
usuario. En unos minutos ha aprendido a realizar las tareas siguientes:
• Ver las reglas del espacio de trabajo
• Utilizar las guías para alinear objetos
• Cambiar el tamaño del escenario
• Cambiar el tamaño de los objetos para ajustarlo al tamaño del escenario
• Alinear un objeto utilizando las guías de alineación
• Ajustar objetos entre sí
• Alinear objetos mediante el inspector de propiedades
• Utilizar la cuadrícula y las teclas de flecha para alinear objetos
Para más información sobre temas de diseño en Flash, continúe con otra lección de la serie
Conceptos básicos de Flash.
Resumen 53
Page 54

54 Capítulo 6: Creación de una interfaz de usuario con las herramientas de diseño
Page 55

CAPÍTULO 7
Cómo dibujar en Flash
Cuando se dibuja en Flash, se crean ilustraciones vectoriales, que son representaciones
matemáticas de líneas, curvas, colores y posiciones. Una ilustración vectorial no depende de la
resolución; puede volver a adaptar su escala a cualquier tamaño o visualizarla con cualquier
resolución sin perder la claridad. Además, las ilustraciones vectoriales se descargan con más
rapidez que las imágenes de mapa de bits equivalentes. En esta lección creará una ilustración
vectorial de una tuerca y un logotipo al tiempo que realiza las tareas siguientes:
• Crear un polígono
• Girar una forma
• Recortar una forma dentro de otra forma
• Transformar ilustraciones
• Copiar trazos
• Dibujar líneas con la herramienta Línea
• Seleccionar y añadir un color de relleno
• Agrupar una sombra
• Crear un logotipo con la herramienta Pluma
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo drawing_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo drawing_start.fla.
55
Page 56

■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
drawing_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
Flash se abre en el entorno de edición.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Mientras vaya completando esta lección, recuerde que debe guardar su trabajo con frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para configurar el espacio
de trabajo.
Selección de una herramienta de forma
Las herramientas de forma ofrecen un modo sencillo de crear figuras como óvalos, rectángulos,
polígonos y estrellas. Utilizará la herramienta PolyStar para crear un polígono.
1 En la línea de tiempo, seleccione la capa Content.
2 En la caja de herramientas, seleccione la herramienta PolyStar. Puede que tenga que hacer clic
en el control inferior derecho de la herramienta Rectángulo para ver un menú que muestre la
herramienta PolyStar.
3 Haga clic en cualquier lugar del área de trabajo gris junto al escenario para mostrar las
propiedades de la forma que creará. En el inspector de propiedades (Ventana > Propiedades),
verifique que el negro esté seleccionado como color de trazo, 1 píxel esté seleccionado como
altura de trazo y Sólido esté seleccionado como estilo de trazo.
El trazo es la línea que rodea la forma.
4 Haga clic en el control Color de relleno y seleccione el azul con un valor hexadecimal #0000FF.
El color de relleno aparece dentro del trazo en una forma.
Selección de las opciones para crear un polígono
La herramienta PolyStar ofrece opciones que permiten especificar el número de caras de un
polígono; puede utilizar también opciones para que la herramienta cree una estrella. Especificará
que el polígono tiene seis caras.
1 En el inspector de propiedades, con la herramienta PolyStar aún seleccionada, haga clic en
Opciones.
2 En el cuadro de diálogo de configuración de herramientas, verifique que Polígono aparezca en
el menú emergente Estilo e introduzca 6 en el cuadro de texto Número de lados. Haga clic en
Aceptar.
56 Capítulo 7: Cómo dibujar en Flash
Page 57

Cómo dibujar un polígono
La tecla Mayús le ayudará a limitar la forma a lo largo de la línea vertical o la horizontal.
• Presione Mayús y arrastre el ratón sobre el lado izquierdo del escenario (lejos de los números de
la capa de guías) para dibujar un hexágono, como se muestra en la ilustración siguiente:
Rotación de la forma
Después de crear una forma, puede utilizar el panel Transformar para especificar el número
concreto de grados que se debe girar la forma.
1 En la barra de herramientas, haga clic en la herramienta Selección. En el escenario, haga doble
clic dentro del hexágono para seleccionar el trazo y el relleno.
Si sólo hace clic una vez dentro de una forma, sólo se selecciona el relleno.
2 Seleccione Ventana > Paneles de diseño > Transformar. En el cuadro de diálogo Transformar,
verifique que Rotar esté seleccionado e introduzca -15 en el cuadro de texto Girar para girar la
forma 15° hacia la derecha. Presione Intro o Retorno.
Utilización de la función de recorte
Cuando se crea una forma encima de otra en la misma capa y ambas formas no están agrupadas, la
forma de encima “recorta” el área de la forma de debajo. Creará un círculo dentro del hexágono y,
a continuación, recortará el círculo.
1 Seleccione Ver > Ajuste y elija Ajustar a objetos si no está seleccionado.
2 En la barra de herramientas, haga clic en la herramienta Óvalo. Mientras presiona Mayús para
limitar la forma, dibuje un círculo dentro del hexágono (imagine que el hexágono es un reloj y
empiece el círculo a las 10:00 y arrástrelo hasta las 4:00), como en la ilustración siguiente.
Nota: si se equivoca al dibujar el círculo, presione Control+Z (Windows) o Comando+Z
(Macintosh) para deshacer el círculo.
Utilización de la función de recorte 57
Page 58

3 En la barra de herramientas, haga clic en la herramienta Selección. En el escenario, haga clic
dentro del círculo y presione la tecla Retroceso o Supr.
Transformación de la forma del dibujo
Con la herramienta Transformación libre puede escalar, girar, comprimir, expandir o sesgar líneas
y formas. Utilizará la herramienta Transformación libre para comprimir el dibujo.
1 En la barra de herramientas, seleccione la herramienta Transformación libre. Haga doble clic en
el hexágono en el escenario para seleccionar tanto el trazo como el relleno.
2 Arrastre el selector central superior de la herramienta Transformación libre para transformar el
hexágono en la forma siguiente:
Copia de trazos
Puede seleccionar y copiar trazos, acciones que realizará ahora para crear el borde inferior de la
tuerca.
1 Con la herramienta Selección, haga clic en cualquier lugar del escenario o del área de trabajo,
lejos de un objeto para anular la selección de la forma.
2 Presione Mayús y haga clic en las tres líneas de la forma del escenario que conforman la parte
inferior del hexágono para seleccionarlas, como se muestra en la ilustración siguiente:
3 Presione Mayús + Alt y arrastre el puntero hacia abajo ligeramente para arrastrar una copia de
las tres líneas, como en la ilustración siguiente:
58 Capítulo 7: Cómo dibujar en Flash
Page 59

Cómo dibujar con la herramienta Línea
La herramienta Línea permite dibujar líneas rectas en cualquier dirección.
• En la barra de herramientas, seleccione la herramienta Línea. En el escenario, dibuje cuatro
líneas verticales desde el hexágono hasta las copias de los trazos que ha arrastrado hacia abajo,
como se muestra en la ilustración siguiente:
Selección y adición de otro color de relleno
Puede utilizar la herramienta Cubo de pintura para cambiar un color existente y rellenar áreas
vacías rodeadas por líneas. Utilizará la herramienta Cubo de pintura para añadir un color de
relleno a las áreas vacías del dibujo.
1 En la barra de herramientas, seleccione la herramienta Cubo de pintura. En el área Colores, haga
clic en el control Color de relleno y seleccione el azul con el valor hexadecimal #3366FF.
2 En el escenario, haga clic dentro de las líneas para añadir el color seleccionado a las áreas vacías:
Agrupación de la forma
Puede manipular el trazo y rellenar una forma como entidades independientes, como lo ha hecho
antes, o puede agrupar el trazo con el relleno para manipular la forma como un solo gráfico, cosa
que hará a continuación.
1 Con la herramienta Selección, arrastre el puntero alrededor de la forma para seleccionar el trazo
y el relleno. Seleccione Modificar > Agrupar.
2 Haga clic en el área de relleno y mueva la forma alrededor del lado izquierdo del escenario, según
desee, para colocarla.
Creación de un logotipo con la herramienta Pluma
Con la herramienta Pluma puede dibujar segmentos de línea recta o curva precisos. Haga clic para
crear puntos en los segmentos de línea recta y haga clic y arrastre el puntero para crear puntos en
segmentos de línea curva. Puede ajustar los segmentos ajustando los puntos en la línea. Utilizará la
herramienta Pluma para crear el logotipo.
1 En la barra de herramientas, seleccione la herramienta Pluma.
2 Haga clic en el punto situado junto al número 1 y, a continuación, haga clic en el punto situado
junto al número 2 para crear un segmento de línea recta.
Creación de un logotipo con la herramienta Pluma 59
Page 60

3 Haga clic en el punto situado junto al número 3 y junto al número 4, uno tras otro (como si
estuviera completando un dibujo de puntos) para crear los segmentos de línea recta que
conforman el logotipo.
4 Para cerrar la ruta, coloque la herramienta Pluma sobre el primer punto de anclaje (el punto
situado junto al número 1). Cuando está colocada correctamente, aparece un círculo pequeño
junto a la punta de la pluma. Haga clic para cerrar la ruta. Una vez cerrada la ruta, se rellena con
el color de relleno seleccionado.
De manera predeterminada, los puntos curvos seleccionados se muestran como círculos
huecos, mientras que los puntos angulares seleccionados se muestran como cuadrados huecos.
5 Con la herramienta Selección, mueva el puntero alrededor del logotipo que ha creado.
Cuando mueve el puntero sobre un punto de esquina, en el que puede hacer clic y arrastrar
para crear varios ángulos, el puntero aparece de la manera siguiente:
Cuando mueve el puntero sobre un segmento de línea curva (no tiene puntos de curva en el
logotipo), en los que puede hacer clic y arrastrar para crear varias líneas curvas, el puntero
aparece de la manera siguiente:
Resumen
¡Enhorabuena! Ha aprendido a utilizar algunas de las diversas herramientas de dibujo de Flash. En
unos minutos ha aprendido a realizar las tareas siguientes:
• Crear un polígono
• Girar una forma
• Recortar una forma dentro de otra forma
• Transformar ilustraciones
• Copiar trazos
• Dibujar líneas con la herramienta Línea
• Seleccionar y añadir un color de relleno
• Agrupar una sombra
• Crear un logotipo con la herramienta Pluma
Para más información sobre la creación de ilustraciones en Flash, consulte “Dibujo” en el apartado
Utilización de Flash de la Ayuda.
60 Capítulo 7: Cómo dibujar en Flash
Page 61

CAPÍTULO 8
Creación de símbolos e instancias
Un símbolo es un objeto reutilizable y una instancia es la aparición de un símbolo en el escenario.
El uso repetido de instancias no aumenta el tamaño del archivo y es una buena estrategia para que
el archivo del documento mantenga un tamaño pequeño. Los símbolos también simplifican la
edición de un documento; cuando se edita un símbolo, todas las instancias del símbolo se
actualizan para reflejar los cambios. Otra ventaja de los símbolos es que permiten crear
interactividad sofisticada.
En esta lección trabajará con símbolos e instancias para realizar las tareas siguientes:
• Crear un símbolo gráfico
• Duplicar y modificar una instancia
• Crear un símbolo de clip de película
• Editar un símbolo añadiendo un efecto
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo symbols_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo symbols_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
symbols_start.fla.
61
Page 62

Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
El documento se abre en el entorno de edición de Flash.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Mientras vaya completando esta lección, recuerde que debe guardar su trabajo con frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para configurar el espacio
de trabajo.
Creación de símbolos
Cuando se crea un símbolo, se especifica uno de los comportamientos siguientes:
• Gráfico
• Clip de película
• Botón
En esta lección, trabajará con símbolos gráficos y de clips de película. Para leer una lección sobre
símbolos de botones, seleccione Ayuda > Cómo... > Conceptos básicos de Flash > Adición de
animación y navegación a botones.
Creación de un símbolo gráfico
Los símbolos gráficos son adecuados para la utilización repetida de imágenes estáticas o para crear
animaciones asociadas con la línea de tiempo principal. A diferencia de lo que ocurre con los
símbolos de clips de película y de botones, a los símbolos gráficos no se les pueden asignar
nombres de instancia ni se puede hacer referencia a ellos en ActionScript.
En esta lección convertirá una ilustración vectorial del escenario en un símbolo gráfico.
1 En la barra de herramientas, haga clic en la herramienta Selección.
2 En el escenario, arrastre el puntero alrededor del coche para seleccionarlo.
3 Seleccione Modificar > Convertir en símbolo.
4 En el cuadro de diálogo Convertir en símbolo, introduzca CarGraphic como nombre y
seleccione Gráfico como comportamiento.
5 La cuadrícula Registro utiliza un cuadrado negro pequeño para indicar donde se encuentra el
punto de registro dentro del cuadro de delimitación del símbolo. Un punto de registro es el eje
alrededor del cual gira el símbolo y el punto con el que se alinea el símbolo. Haga clic en el
cuadrado superior izquierdo de la cuadrícula para seleccionar la ubicación del punto de registro
y haga clic en Aceptar.
6 El coche del escenario es ahora una instancia del símbolo CarGraphic. El inspector de
propiedades muestra las propiedades de la instancia del símbolo gráfico.
62 Capítulo 8: Creación de símbolos e instancias
Page 63

7 Abra el panel Biblioteca (Ventana > Biblioteca) para ver el símbolo.
Encontrará el símbolo CarGraphic en el panel Biblioteca. Flash almacena los símbolos en la
biblioteca. Cada documento dispone de su propia biblioteca y puede compartir bibliotecas
entre distintos archivos FLA.
Duplicación y modificación de una instancia de un símbolo
Después de crear un símbolo, puede utilizar sus instancias varias veces en el documento. Puede
modificar las siguientes propiedades de una instancia individual sin que ello afecte a otras
instancias o al símbolo original: color, escala, rotación, transparencia alfa, brillo, tinta, altura,
anchura y ubicación.
Si edita el símbolo más adelante, la instancia retiene sus propiedades modificadas además de
adquirir las acciones de edición del símbolo.
Ahora duplicará la instancia del coche y, a continuación, cambiará la tinta del duplicado.
1 En el escenario, seleccione el coche. Presione Alt y arrastre el coche hacia arriba para crear otra
instancia.
2 Con el duplicado seleccionado, seleccione Tinta en el menú emergente Color en el inspector de
propiedades.
3 En el área RVA, introduzca 0 en el menú emergente Color rojo, 0 en el menú emergente Color
verde y 255 en el menú emergente Color azul. A continuación, presione Intro o Retorno.
La instancia duplicada se vuelve azul y la instancia original permanece sin cambios.
Modificación de un símbolo
Puede entrar en el modo de edición de símbolos haciendo doble clic en una instancia de un
símbolo. Los cambios que se realicen en el modo de edición de símbolos afectan a todas las
instancias del símbolo.
1 Realice una de las acciones siguientes para entrar en el modo de edición de símbolos:
■ En el escenario, haga doble clic en una de las instancias del coche.
■ En el panel Biblioteca, haga doble clic en el símbolo CarGraphic.
Junto a la escena 1 hacia la parte superior del espacio de trabajo, aparece el nombre del
símbolo, lo que indica que está en el modo de edición de símbolos del símbolo cuyo nombre se
muestra.
Modificación de un símbolo 63
Page 64

2 En la barra de herramientas, seleccione la herramienta Transformación libre y arrastre el puntero
alrededor del coche superior para seleccionar todo el coche.
En el modo de edición de símbolos, el coche es un gráfico, dentro de un símbolo, que puede
manipular como hace con cualquier otro gráfico vectorial.
3 Arrastre el selector central derecho de cambio de tama ño de la herr amie nta Tr ansfo rmaci ón lib re
ligeramente hacia la derecha para expandir el símbolo.
4 Haga clic en la escena 1, sobre la línea de tiempo, para salir del modo de edición de símbolos.
Las dos instancias del símbolo reflejan la transformación.
Creación de un símbolo de clip de película
Un clip de película es, en muchos aspectos, como un documento dentro de otro documento. Este
tipo de símbolos tiene una línea de tiempo propia independiente de la línea de tiempo principal.
Puede añadir clips de película dentro de otros clips de película y botones para crear clips de
película anidados. También puede utilizar el inspector de propiedades para asignar un nombre a
una instancia de un clip de película y, a continuación, hacer referencia al nombre de instancia en
ActionScript.
Convertirá el neumático del escenario en un clip de película.
1 Con la herramienta Selección, haga clic en el neumático del escenario para seleccionarlo y
seleccione Modificar > Convertir en símbolo.
2 En el cuadro de diálogo Convertir en símbolo, introduzca MCWheel como nombre y seleccione
Clip de película como comportamiento.
3 En la cuadrícula Registro, seleccione esta vez el cuadrado central como punto de registro, para
que el centro de la película sea el eje alrededor del cual gira el símbolo. Haga clic en Aceptar.
La imagen del escenario es ahora una instancia del símbolo MCWheel en la biblioteca.
Asignación de un nombre de instancia al clip de película
Para hacer referencia a una instancia en ActionScript, y como consejo general, asigne siempre
nombres de instancia a los símbolos de botones y de clips de películas. No se puede asignar un
nombre de instancia a un símbolo gráfico.
• En el inspector de propiedades, con la instancia MCWheel seleccionada en el escenario,
introduzca wheel_mc en el cuadro de texto Nombre de instancia.
64 Capítulo 8: Creación de símbolos e instancias
Page 65

Adición de un efecto al clip de película
Puede crear una animación dentro de una línea de tiempo de clip de película, en el modo de
edición de símbolos, que se reproduce de forma independiente de la línea de tiempo principal.
Añadirá un efecto al símbolo MCWheel que hará que todas las instancias del símbolo giren.
1 Con la herramienta Selección, haga doble clic en la instancia wheel_mc para entrar en el modo
de edición de símbolos.
2 Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en el símbolo y seleccione Efectos de línea de tiempo > Transformar/Transición >
Transformar.
3 En el cu adro d e diálo go Transformar, introduzca 60 en el cuadro de texto de duración del efecto
para especificar que el efecto afecta a 60 fotogramas de la línea de tiempo.
4 En el cuadro de texto donde se indica el giro, introduzca 1 y verifique que el cuadro de texto
Girar indica 360.
5 Haga clic en Actualizar vista previa para obtener una vista previa del efecto y, a continuación,
haga clic en Aceptar.
El efecto se extiende a 60 fotogramas de la línea de tiempo del clip de película.
6 Haga clic en la escena 1 sobre la línea de tiempo para salir del modo de edición de símbolos.
7 Seleccione Control > Probar película para ver la animación.
Resumen
¡Enhorabuena! Ha aprendido a trabajar con símbolos e instancias. En unos minutos ha realizado
las tareas siguientes:
• Crear un símbolo gráfico
• Duplicar y modificar una instancia
• Crear un símbolo de clip de película
• Editar un símbolo añadiendo un efecto
Para obtener más información sobre Flash, lea otra de las lecciones de la serie Conceptos básicos
de Flash.
Resumen 65
Page 66

66 Capítulo 8: Creación de símbolos e instancias
Page 67

CAPÍTULO 9
Adición de animación y navegación a botones
Un botón es un símbolo que contiene marcos especiales para estados diferentes del botón, como
cuando el usuario pasa el puntero del ratón sobre el botón o cuando el usuario hace clic en el
botón. Cuando se selecciona el comportamiento del botón para un nuevo símbolo, Macromedia
Flash MX 2004 y Macromedia Flash MX Professional 2004 crean la línea de tiempo para los
estados del botón. Puede añadir navegación a los botones utilizando comportamientos o
escribiendo ActionScript.
En esta lección, aprenderá a crear y modificar botones, además de añadir animaciones a un botón.
Concretamente, aprenderá a completar las tareas siguientes:
• Crear un botón a partir de objetos agrupados
• Asignar un nombre a una instancia de botón
• Ver el área activa de un botón
• Cambiar el área activa de un botón
• Alinear botones
• Crear animación para un estado de botón
• Añadir una acción a un botón
• Añadir navegación a un botón
Si no está familiarizado con los símbolos y las instancias, antes de empezar esta lección seleccione
Ayuda > Cómo > Conceptos básicos de Flash > Creación de símbolos e instancias para estudiar
esa lección.
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo buttons_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
67
Page 68

■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo buttons_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
buttons_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene versiones completas de los archivos FLA de
las lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
4 En el menú emergente Ver del escenario, en la parte superior derecha de la línea de tiempo,
seleccione Mostrar fotogramas para ver el escenario y el área de trabajo.
5 Haga clic en el área de trabajo, donde no haya objetos del escenario, para no seleccionar
ninguno.
Creación de un botón a partir de objetos agrupados
Puede crear botones a partir de texto y gráficos, incluidos imágenes de mapa de bits y objetos
agrupados. En esta lección, convertirá un logotipo y un texto en un botón.
1 En la barra de herramientas, haga clic en la herramienta Selección. En el escenario, seleccione el
texto y el logotipo agrupados, y seleccione Modificar > Convertir en símbolo.
2 En el cuadro de diálogo Convertir en símbolo, asigne el nombre BTNLogo al símbolo y
seleccione Botón como comportamiento.
3 En la cuadrícula de registro, compruebe que el cuadrado de la esquina superior izquierda está
seleccionado como punto de registro, y haga clic en Aceptar.
El punto de registro es el punto respecto al cual se alinea y gira el símbolo.
Asignación de nombre a una instancia de botón
La práctica más aconsejable es asignar nombres a los símbolos en el escenario. ActionScript utiliza
el nombre de instancia para identificar el objeto.
• Con el botón recién creado seleccionado, abra el inspector de propiedades (Ventana >
Propiedades). En el cuadro de texto Nombre de instancia, escriba logo_btn.
68 Capítulo 9: Adición de animación y navegación a botones
Page 69

Visualización del área activa activando botones
Si la función Habilitar botones simples está activada, puede ver los aspectos más sencillos de los
botones, como el área activa (el área donde puede hacer clic) y los colores utilizados para los
estados del botón. No se reproduce el diseño más complejo de botones, como las animaciones.
1 Haga clic en una zona vacía del área de trabajo para asegurar que no hay ningún objeto
seleccionado.
2 Seleccione Control > Habilitar botones simples, y a continuación desplace el puntero del ratón
por distintas áreas del botón que ha creado.
Las únicas áreas del botón sobre las que puede hacer clic (señaladas cuando el cursor se
convierte en una mano) son el área de texto y el logotipo. No se puede hacer clic en el espacio
en blanco alrededor del texto y del logotipo.
3 Vuelva a seleccionar Control > Habilitar botones simples para desactivar la función, de manera
que pueda editar el botón.
A continuación, redefinirá el área activa, para que el área del botón cubra el área agrupada.
Modificación del área activa de un botón
Se puede especificar un área activa de un tamaño diferente del tamaño estándar del área activa;
para ello, debe añadir un fotograma clave al fotograma de zona activa del símbolo del botón y
dibujar una forma que defina el área activa.
1 En el escenario, haga doble clic en el botón del logotipo que ha creado para ver la línea de tiempo
del botón. La línea de tiempo del botón contiene los estados siguientes:
■ Flecha arriba
■ Sobre
■ Flecha abajo
■ Zona activa
2 Haga doble clic en el nombre de la capa 1 en la línea de tiempo y asigne el nombre Área activa
a la capa.
3 Seleccione el fotograma Zona activa (fotograma 4) de la capa Área activa de la línea de tiempo
de BTNLogo, y pulse F6 para añadir un fotograma clave.
4 En la barra de herramientas, seleccione la herramienta Rectángulo. Los colores de trazo y relleno
no son importantes. En el escenario, dibuje un rectángulo que cubra con la mayor precisión el
logotipo y el texto.
Ahora el rectángulo define el área del botón en la que se puede hacer clic.
5 Haga clic en la escena 1, situada encima de la esquina superior izquierda del escenario, para salir
del modo de edición de símbolos.
6 Seleccione Control > Habilitar botones simples.
Modificación del área activa de un botón 69
Page 70

7 En el escenario, vuelva a colocar el puntero sobre el texto.
El área activa se adapta a la forma del rectángulo que ha dibujado.
8 Seleccione Control > Habilitar botones simples para anular la selección de esta función.
Alineación de botones
Puede alinear botones respecto a los ejes horizontal y vertical mediante el panel Alinear.
1 En la línea de tiempo, haga clic en la capa Content.
2 Haga clic en el botón Insertar capa situado debajo de la línea de tiempo.
3 Haga doble clic en el nombre de la capa, asigne el nombre Botones animados a la capa y pulse
Intro o Retorno.
4 En el panel Biblioteca, (Ventana > Biblioteca) seleccione el botón 1 y arrástrelo al borde inferior
derecho del escenario. No es necesario colocarlo en un lugar concreto.
5 En el campo Nombre de instancia del inspector de propiedades, asigne el nombre de instancia
links_btn al botón.
6 Arrastre el botón 2 y el botón 3 del panel Biblioteca, y colóquelos a la izquierda del botón 1.
Utilice aproximadamente el espaciado que se indica en la siguiente ilustración:
7 Con la herramienta Flecha, arrastre el puntero para seleccionar los tres botones.
8 Abra el panel Alinear seleccionando Ventana > Paneles de diseño > Alinear. Compruebe que En
escenario no está seleccionado, ya que no desea alinear los objetos respecto al escenario.
9 En el panel Alinear, haga clic en Alinear verticalmente respecto al centro, y a continuación haga
clic en Distribuir horizontalmente respecto al centro.
Los botones se alinean en el escenario.
10 Cierre el panel Alinear.
11 En el escenario, haga clic en un espacio vacío del área de trabajo para asegurarse de que no hay
ningún objeto seleccionado, y entonces seleccione el botón 2. En el cuadro de texto Nombre de
instancia del inspector de propiedades, introduzca contact_btn. Seleccione el botón 3 y asígnele
el nombre sweepstakes_btn.
Creación de animación para un estado de botón
Ahora creará una película dentro del estado Sobre del botón 1 y, a continuación, creará una
interpolación de forma en el clip de película. La interpolación de forma crea un efecto que cambia
el color de gris a rojo.
1 En el escenario, haga doble clic en el botón 1 para abrirlo en el modo de edición de símbolos.
2 En la línea de tiempo del botón 1, oculte todas las capas excepto la capa Color. En la capa Color,
seleccione el fotograma clave Sobre.
Nota: puede ocultar las capas haciendo clic en el punto situado debajo de la columna del ojo, junto
al nombre de capa, para que aparezca una X roja.
70 Capítulo 9: Adición de animación y navegación a botones
Page 71

3 En el escenario, seleccione la forma de óvalo negro para el botón 1. Pulse F8 para convertir el
óvalo en símbolo.
4 En el cuadro de diálogo Convertir en símbolo, asigne al símbolo el nombre Animación de
botón. Seleccione Clip de película (no Botón) como comportamiento, y haga clic en Aceptar.
5 En el escenario, haga doble clic en el símbolo de animación de botón para pasar al modo de
edición de símbolos.
6 Asigne el nombre Cambio de color a la capa 1. Seleccione el fotograma 15 y pulse F6 para añadir
un fotograma clave.
7 Con la cabeza lectora en el fotograma 15, seleccione la forma del botón en el escenario, y
seleccione una sombra roja brillante en el menú emergente Color de relleno del inspector de
propiedades.
8 En la línea de tiempo, haga clic en un fotograma entre el 1 y el 15. En el inspector de
propiedades, seleccione Forma del menú emergente Interpolación.
Arrastre la cabeza lectora desde el fotograma 1 al 15 para ver el cambio de color.
Adición de una acción a un botón
Cuando el usuario haga clic en el botón y se reproduzca la animación interpolada, haremos que la
cabeza lectora se mueva al final de la línea de tiempo de Animación de botón y se detenga.
Utilizará ActionScript para controlar el movimiento de la cabeza lectora en una línea de tiempo.
1 Agregue una nueva capa a la línea de tiempo Animación de botón y asígnele el nombre
Acciones.
2 En la capa Acciones, añada un fotograma clave en el fotograma 15 pulsando F6.
3 Abra el panel Acciones (Ventana > Paneles de desarrollo > Acciones) y, si es necesario, amplíelo
para ver la caja de herramientas Acciones y el panel Script.
4 Con el fotograma 15 de la capa Acciones seleccionado, vaya a la categoría Funciones globales >
Control de la línea de tiempo de la caja de herramientas Acciones y haga doble clic en
La acción
En la línea de tiempo de Animación de botón, el fotograma 15 de la capa Acciones muestra
una a pequeña, que indica que se ha adjuntado una acción a ese fotograma.
5 Haga clic en la escena 1, situada encima del escenario, para salir del modo de edición de
símbolos y volver al documento principal.
6 Haga clic en el control del menú de opciones situado en la esquina superior derecha del panel
Acciones, y seleccione Cerrar panel para cerrar el panel.
7 Seleccione Control > Habilitar botones simples para poder probar el botón animado.
8 En el escenario, desplace el puntero por encima del botón y haga clic en el botón.
9 Seleccione Control > Habilitar botones simples para anular la selección de esta función.
stop permite indicar que la cabeza lectora se detenga cuando llegue al fotograma 15.
stop.
Adición de navegación a un botón
Utilizando los comportamientos, puede añadir rápidamente navegación a un botón sin tener
conocimientos de ActionScript. Añadirá navegación para que se abra una página Web cuando el
usuario haga clic en un botón.
1 En el escenario, seleccione la instancia del botón 1.
Adición de navegación a un botón 71
Page 72

2 En el panel Comportamientos (Ventana > Paneles de desarrollo > Comportamientos), haga clic
en el botón Añadir comportamiento y seleccione Web > Ir a página Web.
3 En el cuadro de diálogo Ir a URL, seleccione _blank para abrir la URL en una nueva ventana
del navegador. En el cuadro de texto URL, acepte la opción predeterminada, http://
www.macromedia.com, o bien introduzca una URL diferente. Haga clic en Aceptar.
4 Si lo desea, repita los pasos anteriores, seleccionando el botón 2 y después el botón 3 para añadir
también navegación a estos botones.
5 Haga clic en el control del menú de opciones situado en la parte superior derecha del panel
Comportamientos y seleccione Cerrar Panel para cerrar el panel.
Prueba del archivo SWF
Debe probar el documento para visualizar la animación de los botones y para ver si la navegación
funciona de la forma prevista.
1 Guarde el documento y seleccione Control > Probar película.
2 Pase el puntero del ratón sobre la instancia de botón 1 para ver la animación de color que ha
creado.
3 Haga clic en el botón para ver si su navegador Web se abre en la URL especificada.
4 Si ha añadido navegación a los otros dos botones, pruébelos también.
5 Cuando haya terminado de ver el archivo SWF, cierre el archivo SWF y las ventanas del
navegador.
Resumen
¡Enhorabuena! Ha aprendido a utilizar los botones. En unos minutos ha aprendido a realizar las
tareas siguientes:
• Crear un botón a partir de objetos agrupados
• Asignar un nombre a una instancia de botón
• Ver el área activa de un botón
• Cambiar el área activa de un botón
• Alinear botones
• Crear animación para un estado de botón
• Añadir una acción a un botón
• Añadir navegación a un botón
Para más información sobre Flash, continúe con otra lección.
72 Capítulo 9: Adición de animación y navegación a botones
Page 73

CAPÍTULO 10
Adición de texto estático, de entrada y dinámico
Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004 proporcionan una
variedad de funciones y opciones de texto. En esta lección se presenta una introducción a los tres
tipos primarios de texto que se pueden añadir a un documento. Puede añadir texto estático para
títulos, etiquetas u otro contenido de texto que desee que aparezca en un documento. También
puede utilizar las opciones de introducción de texto para permitir que los usuarios interactúen con
la aplicación Flash, por ejemplo para introducir su nombre u otra información en un formulario.
El tercer tipo de texto es el texto dinámico. Los campos de texto dinámico sirven para mostrar
texto que cambia según los criterios que especifica el usuario. Por ejemplo, puede utilizar un
campo de texto dinámico para añadir valores almacenados en otros campos de texto, como la
suma de dos números.
Después de leer esta lección, no olvide revisar las opciones de texto adicionales que se describen en
“Trabajo con texto” en el apartado Utilización de Flash de la Ayuda.
En esta lección, añadirá texto y campos de texto a un documento al tiempo que realizará las tareas
siguientes:
• Crear un bloque de texto de anchura ampliable
• Crear un bloque de texto de anchura fija
• Editar texto y cambiar atributos de fuente
• Seleccionar fuentes de dispositivo
• Añadir un campo de introducción de texto
• Copiar un campo de texto
• Asignar nombres de instancia a campos de texto
• Crear un campo de texto dinámico
• Ver ActionScript que vincule el campo de texto y un archivo de texto externo
• Configurar y revisar la ortografía
73
Page 74

Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo text_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo text_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
text_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo de inicio original y el vínculo del archivo con los archivos
dependientes.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
4 En el menú emergente Ver del escenario, en la parte superior derecha de la línea de tiempo,
seleccione Mostrar fotogramas para ver el escenario y el área de trabajo.
5 En la barra de herramientas, haga clic en la herramienta Selección. A continuación, en la línea
de tiempo, haga clic en la capa Static Text para seleccionar la capa en la que trabajará.
Creación de un bloque de texto de anchura ampliable
Puede definir el tamaño de un bloque de texto o puede utilizar un bloque de texto que se amplíe
para que quepa el texto que escriba. Empezará esta lección añadiendo texto a un documento.
1 Haga clic en un área vacía del espacio de trabajo para asegurarse de que no esté seleccionado
ningún fotograma de la línea de tiempo ni ningún objeto del escenario.
2 En la barra de herramientas, seleccione la herramienta Texto.
3 En el inspector de propiedades de texto, establezca las opciones siguientes:
■ En el menú emergente Tipo de texto, seleccione Texto estático, si aún no está seleccionado.
■ En Fuente, seleccione Arial.
■ En Tamaño de fuente, introduzca 13.
74 Capítulo 10: Adición de texto estático, de entrada y dinámico
Page 75

■ Haga clic en el cuadro de color de texto y seleccione el gris con un valor hexadecimal
#666666.
■ Seleccione Alinear a la izquierda, si aún no está seleccionado.
4 En la línea de tiempo, seleccione la capa Static Text.
5 Con la herramienta Texto aún seleccionada, haga clic en el escenario a lo largo del borde
izquierdo de la guía de texto 1 y escriba Trio ZX2004 Funciones de seguridad.
Al escribir con la herramienta Texto seleccionada, se crea un bloque de texto de una línea que
se amplía al escribir. Los bloques de texto estático de una línea de anchura ampliable tienen un
selector circular en la esquina superior derecha.
6 Si es necesario, alinee el texto sobre la guía de texto 1 haciendo clic en la herramienta Selección
en la barra de herramientas y arrastrando el texto que haya escrito hasta la guía.
Nota: la guía de texto 1 se encuentra en una capa de guías, que no aparece en el archivo SWF.
Creación de un bloque de texto de anchura fija
Además de crear una línea de texto que se amplíe al escribir, puede crear un bloque de texto que
tenga una anchura fija. El texto que se introduce en un bloque de texto de anchura fija continua
en la línea siguiente cuando llega al borde del bloque.
Ahora creará un bloque de texto estático con dimensiones fijas.
1 Verifique que la capa Static Text esté aún seleccionada en la línea de tiempo y utilice la
herramienta Selección para deseleccionar los objetos del escenario o los fotogramas de línea de
tiempo (haga clic en el espacio de trabajo, donde no haya objetos).
2 En la barra de herramientas, seleccione la herramienta Texto.
3 En el inspector de propiedades, cambie el tamaño del texto por 10 puntos.
4 En el escenario, arrastre el puntero sobre el área de la guía de texto 2.
Los bloques de texto estático de una línea ampliables tienen un selector circular en la esquina
superior derecha y los bloques de texto estático de anchura fija tienen un selector cuadrado.
5 Dentro del bloque de texto que ha creado, escriba ¿Desea aprender más?
Nota: puede arrastrar el selector cuadrado de un bloque de texto para cambiar su anchura.
Además, puede hacer doble clic en un selector cuadrado para convertirlo en un selector ampliable
redondo.
6 Si es necesario, alinee el texto haciendo clic en la herramienta Selección en la barra de
herramientas y arrastrando el texto que ha escrito encima de la guía de texto 2.
Creación de un bloque de texto de anchura fija 75
Page 76

Edición de texto y cambio de atributos de fuente
Cuando se selecciona texto, el inspector de propiedades muestra funciones de formato de tipo
estándar. Puede utilizar el inspector de propiedades para cambiar las propiedades de fuente y de
tamaño de un objeto de texto seleccionado.
1 En la barra de herramientas, haga clic en la herramienta Selección. Haga doble clic en el texto
del escenario “Submit your contact information” (Envíe la información de contacto).
2 Seleccione la letra S y, a continuación, escriba Please s, a fin de que el texto indique ahora
“Please submit your contact information” (Por favor envíe la información de contacto).
3 En la barra de herramientas, haga clic en la herramienta Selección. Utilice el inspector de
propiedades para seleccionar el estilo negrita.
4 Haga clic en el control Color de relleno de caracteres y elija otro color, por ejemplo otra sombra
de gris.
Selección de fuentes de dispositivo
Si se utiliza una fuente instalada en el sistema en un documento de Flash, Flash incorpora la
información de la fuente en el archivo SWF de Flash para garantizar la correcta visualización de la
fuente. Además de incorporar fuentes, puede utilizar la opción de fuentes de dispositivo. Esta
opción busca en el equipo de la persona que visualiza el documento las fuentes que más se parecen
a la fuente de dispositivo especificada. Sólo puede utilizar fuentes de dispositivo con texto estático.
Especificará que el texto seleccionado utiliza fuentes de dispositivo.
1 Con el texto “Please submit your contact information” aún seleccionado en el escenario,
seleccione _sans en el menú emergente Fuente.
2 En el inspector de propiedades, seleccione Utilizar fuentes del dispositivo.
No notará ninguna diferencia en el texto si tiene instalada la fuente Arial en el equipo.
Adición de un campo de introducción de texto
Puede utilizar un campo de introducción de texto para que los usuarios puedan interactuar con la
aplicación Flash. Por ejemplo, los campos de introducción de texto ofrecen un método sencillo
para crear formularios.
En una lección posterior (seleccione Ayuda > Cómo... > Conceptos básicos de ActionScript >
Creación de un formulario con lógica condicional y envío de datos), aprenderá a utilizar un
campo de introducción de texto para enviar datos de Flash a un servidor. Ahora añadirá un campo
de texto en el que los usuarios introducirán su nombre.
1 En la línea de tiempo, seleccione la capa Input Text.
2 Utilice la herramienta Selección para hacer clic en el espacio de trabajo, donde no haya objetos
del escenario.
3 En la barra de herramientas, seleccione la herramienta Texto.
4 En el inspector de propiedades de texto, establezca las opciones siguientes:
■ Seleccione Introducción de texto en el menú emergente Tipo de texto.
■ Seleccione Arial en el menú emergente Fuente.
■ En Tamaño de fuente, introduzca 8.
■ Haga clic en el cuadro Color de relleno de caracteres y seleccione una sombra azul oscuro.
76 Capítulo 10: Adición de texto estático, de entrada y dinámico
Page 77

■ Seleccione el botón Texto de alias.
El botón Texto de alias presenta el texto de manera que parece más legible con tamaños
pequeños. En el caso de la introducción de texto, esta opción se admite si el usuario final
dispone de Macromedia Flash Player 7 o posterior.
■ Seleccione Línea única en el menú emergente Tipo de línea y verifique que Mostrar borde
alrededor del texto esté seleccionado.
Línea única muestra el texto como una línea. Mostrar borde alrededor del texto indica los
límites del campo de texto con un borde visible.
5 En el escenario, arrastre el puntero a un área situada a la derecha del texto First Name para crear
un campo de introducción de texto.
6 Si es necesario, utilice la herramienta Selección para volver a colocar el campo de introducción
de texto.
Copia de un campo de texto
Una manera de duplicar con rapidez un objeto en el escenario es presionar la tecla Alt mientras se
arrastra el objeto. El objeto original permanece en su lugar, al tiempo que se arrastra el duplicado.
Utilizará la tecla Alt para crear dos copias del campo de introducción de texto que ha creado.
1 En el escenario, con la herramienta Selección seleccionada, haga clic en el campo de
introducción de texto que ha creado y presione Alt en el teclado. Arrastre una copia del campo
de texto a la derecha de Last Name.
2 Presione la tecla Alt y haga clic en el campo de introducción de texto que acaba de arrastrar y, a
continuación, arrastre la nueva copia del campo hasta eMail Address.
Asignación de nombres de instancia a campos de texto
Un campo de introducción de texto del escenario es una instancia del objeto TextField de
ActionScript, al cual puede aplicar propiedades y métodos. Es aconsejable asignar un nombre a las
instancias de campo de texto para que otros colaboradores del proyecto puedan hacer referencia a
la instancia en ActionScript.
1 Seleccione el campo de introducción de texto que ha colocado junto a First Name. En el
inspector de propiedades, introduzca firstName_txt en el cuadro de texto Nombre de instancia.
2 Seleccione el campo de introducción de texto que ha colocado junto a Last Name. En el
inspector de propiedades, introduzca lastName_txt en el cuadro de texto Nombre de instancia.
3 Seleccione el campo de introducción de texto que ha colocado junto a eMail Address. En el
inspector de propiedades, introduzca eMail_txt en el cuadro de texto Nombre de instancia.
Para obtener más información sobre el objeto TextField, consulte “Trabajo con texto” en la Guía
de referencia de ActionScript de la Ayuda.
Asignación de nombres de instancia a campos de texto 77
Page 78

Creación de un campo de texto dinámico
El texto dinámico puede mostrar texto procedente de otras fuentes en tiempo de ejecución.
A continuación, creará un campo de texto dinámico vinculado con un archivo de texto externo.
El archivo de texto externo que utilizará se denomina safetyFeatures.txt. Se encuentra en la misma
carpeta que el archivo FLA de la lección. El archivo FLA ya contiene ActionScript para mostrar el
texto cuando se prueba o se publica el documento.
1 En la línea de tiempo, seleccione la capa Dynamic Text. Utilice la herramienta Selección para
hacer clic en el espacio de trabajo y deseleccionar los objetos que pudieran estar seleccionados.
2 Seleccione la herramienta Texto en la barra de herramientas.
3 En el inspector de propiedades de texto, establezca las opciones siguientes:
■ Seleccione Texto dinámico en el menú emergente Tipo de texto.
■ En la opción de atributos de texto, establezca Verdana como tipo de texto y el tamaño de
fuente 6.
■ En Tipo de línea, seleccione Multilínea para garantizar que el texto se ajuste correctamente.
■ Haga clic en el cuadro Color de relleno de caracteres y seleccione una sombra oscura gris.
■ Seleccione Alinear a la izquierda como atributo de párrafo, si no está seleccionado aún.
4 En el escenario, arrastre para crear un campo de texto en el área entre las dos reglas horizontales.
5 En el cuadro de texto Nombre de instancia del inspector de propiedades, asigne el nombre
newFeatures_txt al campo de texto dinámico.
El código ActionScript de este documento carga un archivo de texto interno, que se encuentra
en la misma carpeta que este documento. El código ActionScript está configurado para cargar
el texto en un campo denominado newFeatures_txt.
Especificación de opciones de formato
El cuadro de diálogo Opciones de formato permite especificar la configuración de márgenes y
sangría del texto.
1 Con el campo de texto dinámico seleccionado aún en el escenario, haga clic en Formato en el
inspector de propiedades.
2 En el cuadro de texto Margen izquierdo, introduzca 5 y en el cuadro de texto Margen derecho,
introduzca 5. Haga clic en Aceptar.
El texto dinámico ahora tiene un margen izquierdo y un margen derecho de 5 píxeles dentro
del campo de texto.
78 Capítulo 10: Adición de texto estático, de entrada y dinámico
Page 79

Código ActionScript del campo de texto dinámico
Puede ver el código ActionScript que carga el texto del archivo de texto externo en el campo de
texto dinámico. Este script utiliza acciones LoadVars para cargar el contenido de safetyfeatures.txt
en el campo de texto newFeatures.
1 En la línea de tiempo, seleccione el fotograma 1 de la capa Actions.
2 Seleccione Ventana > Paneles de desarrollo > Acciones o presione F9.
El código ActionScript que aparece es similar al siguiente:
// Cargar texto como variable y asignarlo al campo de texto dinámico
Features_lv = new LoadVars();
Features_lv.onLoad = onText;
Features_lv.load("safetyfeatures.txt");
function onText() {
newFeatures_txt.text = Features_lv.safetyFeatures;
}
3 Cierre el panel Acciones.
Prueba del archivo SWF
Guarde y pruebe el documento para asegurarse de que el texto dinámico se carga correctamente.
1 Seleccione Archivo > Guardar y, a continuación, seleccione Control > Probar película.
En la ventana del archivo SWF, el texto del archivo de texto externo debe aparecer en el campo
de texto dinámico que ha creado. (Si el texto no aparece como esperaba, compruebe si ha
introducido correctamente el nombre de instancia: newFeatures_txt. Compruebe también si ha
guardado la copia del archivo de práctica en la misma carpeta que el archivo text_start
original.)
2 Escriba los campos de introducción de texto.
3 Cuando haya acabado de probar el archivo, cierre la ventana del archivo SWF.
Revisión ortográfica
Flash MX 2004 y Flash MX Professional 2004 introducen nuevas funciones que permiten revisar
la ortografía en la mayor parte de las ubicaciones del documento en las que aparece texto,
incluidos los campos de texto, los nombres de capa y las cadenas de ActionScript. Para revisar la
ortografía, configure primero las opciones de Configuración de ortografía y, a continuación,
ejecute el corrector ortográfico.
1 Seleccione Texto > Configuración de ortografía.
2 Verifique que Comprobar el contenido de los campos de texto esté seleccionado y que se ha
seleccionado el diccionario adecuado. Seleccione cualquiera de las demás opciones, según desee.
Haga clic en Aceptar.
3 Seleccione Texto > Revisar ortografía y responda a los cuadros de diálogo que muestre el
corrector ortográfico. Cuando haya acabado de comprobar la ortografía, guarde el documento.
Nota: para comprobar la ortografía de archivos externos, utilice la función de revisión ortográfica
asociada con la aplicación que ha utilizado para crear el archivo externo.
Revisión ortográfica 79
Page 80

Resumen
¡Enhorabuena! Ha aprendido los métodos básicos para añadir texto al documento. En unos
minutos ha aprendido a realizar las tareas siguientes:
• Crear un bloque de texto de anchura ampliable
• Crear un bloque de texto de anchura fija
• Editar texto y cambiar atributos de fuente
• Seleccionar fuentes de dispositivo
• Añadir un campo de introducción de texto
• Copiar un campo de texto
• Asignar nombres de instancia a campos de texto
• Crear un campo de texto dinámico
• Ver ActionScript que vincule el campo de texto y un archivo de texto externo
• Configurar y revisar la ortografía
Para obtener más información sobre la amplia variedad de opciones que tiene al añadir texto al
documento, consulte “Trabajo con texto” en el apartado Utilización de Flash de la Ayuda.
80 Capítulo 10: Adición de texto estático, de entrada y dinámico
Page 81

CAPÍTULO 11
Creación de una animación de línea de tiempo
Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004 proporcionan
herramientas potentes para crear animaciones. La animación más sencilla en Flash se realiza con
un proceso denominado interpolación. Interpolar es una manera de decir “intercalar” y significa
rellenar los fotogramas que hay entre dos fotogramas clave de manera que un gráfico que se
muestra en el primer fotograma clave se convierta en el gráfico que se muestra en el segundo
fotograma clave.
Existen dos tipos de interpolaciones que se pueden crear en Flash: interpolación de movimiento e
interpolación de forma. La diferencia principal entre las interpolaciones de movimiento y de forma
es que la primera funciona en objetos o símbolos agrupados y la segunda se utiliza con objetos que
no son símbolos y que no están agrupados.
En esta lección aprenderá a realizar las tareas siguientes:
• Crear una animación con la interpolación de movimiento
• Crear una animación con la interpolación de forma
• Copiar y pegar fotogramas clave en una animación
• Cambiar la velocidad de una animación
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Archivos de Programa\Macromedia\Flash MX 2004\<idioma>\First Run\HelpPanel\
HowDoI\BasicFlash\start_files y haga doble clic en el archivo animation_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Archivos de
programa\Macromedia\Flash MX 2004\<idioma>\First Run\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo animation_start.fla.
81
Page 82

■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
animation_start.fla.
Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para modificar el espacio de
trabajo para las lecciones.
4 En el menú emergente Ver del escenario, en la parte superior de la línea de tiempo, seleccione
Mostrar fotogramas para ver el escenario y el área de trabajo.
5 Si es necesario, arrastre el borde inferior de la línea de tiempo (Ventana > Línea de tiempo) hacia
abajo para ampliar la vista de la línea de tiempo.
También puede utilizar la barra de desplazamiento para desplazarse por las capas.
Creación de una interpolación de movimiento
Las interpolaciones de movimiento se crean definiendo propiedades para una instancia, un objeto
agrupado o texto en un fotograma clave inicial y, a continuación, cambiando las propiedades del
objeto en el fotograma clave posterior. Flash crea la animación que pasa de un fotograma clave al
siguiente en los fotogramas intermedios.
Para crear una interpolación de movimiento, utilizará una instancia de un símbolo de neumático
y hará que rebote.
1 En la línea de tiempo (Ventana > Línea de tiempo), haga doble clic en el título de la capa 1 y
escriba AnimNeumático. A continuación, presione Intro o Retorno para asignar un nuevo
nombre a la capa.
2 Con la capa AnimNeumático aún seleccionada, arrastre el clip de película Tire de la ventana
Biblioteca (Ventana > Biblioteca) al escenario y colóquelo sobre la sombra del neumático.
3 Utilice la herramienta Selección para volver a colocar el neumático, si es necesario.
4 Con la herramienta Selección aún seleccionada, en la capa AnimNeumático, seleccione el
fotograma 30. A continuación, presione F6 para insertar un fotograma clave.
5 Seleccione el fotograma 15 y presione F6 para añadir otro fotograma clave.
82 Capítulo 11: Creación de una animación de línea de tiempo
Page 83

6 Con la cabeza lectora aún en el fotograma 15, presione la tecla Mayús para mover el neumático
en línea recta y arrastre el neumático hacia arriba.
7 En la capa AnimNeumático, seleccione un fotograma entre los fotogramas 2 y 14. En el
inspector de propiedades, seleccione Movimiento en el menú emergente Animar.
Aparece una flecha en la línea de tiempo entre los dos fotogramas clave.
8 Seleccione un fotograma entre los fotogramas 16 y 29. En el inspector de propiedades,
seleccione de nuevo Movimiento en el menú emergente Animar.
9 Seleccione Archivo > Guardar para guardar los cambios.
Creación de una interpolación de forma
Con la interpolación de forma, se especifican atributos para una forma en un fotograma clave y, a
continuación, se modifica la forma o se dibuja otra forma en un fotograma clave posterior. Como
sucede con la interpolación de movimiento, Flash crea la animación en los fotogramas que hay
entre los fotogramas clave.
Ahora configurará una interpolación para la sombra del neumático para que, mientras el
neumático rebota, la sombra se mueva y se desvanezca.
1 Haga clic en la capa ShadowAnim para seleccionarla.
2 Seleccione el fotograma 30 y presione F6 para insertar un fotograma clave; a continuación,
seleccione fotograma 15 y presione F6 para insertar un fotograma clave.
3 Con la cabeza lectora en el fotograma 15, seleccione la herramienta Selección. Arrastre la sombra
del neumático ligeramente hacia arriba y hacia la derecha.
4 Con el fotograma 15 aún seleccionado, seleccione la herramienta Cuentagotas en la barra de
herramientas y, a continuación, haga clic en el objeto de sombra.
Creación de una interpolación de forma 83
Page 84

5 Si el mezclador de colores no está abierto, seleccione Ventana > Paneles de diseño > Mezclador
de colores para abrirlo y, a continuación, cambie el valor Alfa de 25% por 10%.
6 Haga clic en el control del menú de opciones en la parte superior derecha del mezclador de
colores y seleccione Cerrar panel para cerrar el panel.
7 Seleccione un fotograma entre los fotogramas 2 y 14 en la capa ShadowAnim. En el inspector
de propiedades, seleccione Forma en el menú emergente Interpolación.
8 En la capa ShadowAnim, seleccione un fotograma entre los fotogramas 16 y 29. En el inspector
de propiedades, seleccione de nuevo Forma en el menú emergente Animar.
Cómo copiar y pegar fotogramas clave en una animación
Para que el neumático tenga un aspecto real cuando rebota, debe comprimirse ligeramente en
cada rebote. Puede crear este efecto transformando la forma del neumático en el fotograma 1 de la
animación y copiando ese fotograma en el fotograma 30.
1 Con la herramienta Selección, seleccione el fotograma 1 de la capa AnimNeumático.
A continuación, presione F6 para añadir un fotograma clave.
Se añade un nuevo fotograma clave y la cabeza lectora se desplaza al fotograma 2.
2 Seleccione de nuevo el fotograma 1 de la capa AnimNeumático.
3 En la barra de herramientas, seleccione la herramienta Transformación libre.
El neumático está seleccionado y aparecen selectores de transformación alrededor de éste.
4 Seleccione el punto central de transformación (el pequeño círculo situado cerca del centro del
clip de película) y arrástrelo a la parte inferior del neumático.
El punto central se ajusta al selector de transformación inferior central.
5 En el escenario, arrastre hacia abajo el selector de transformación superior central para
comprimir ligeramente la forma del neumático.
Si es necesario, arrastre el neumático para alinearlo sobre la sombra. Para ver el
posicionamiento, arrastre la cabeza lectora sobre los fotogramas 1 y 2.
6 Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en el fotograma 1 de la capa AnimNeumático y seleccione Copiar fotogramas en
el menú contextual.
7 Seleccione el fotograma 29 de la capa AnimNeumático y, a continuación, presione F6 para
insertar un fotograma clave.
84 Capítulo 11: Creación de una animación de línea de tiempo
Page 85

8 En el fotograma 30 de la capa AnimNeumático, haga clic con el botón derecho del ratón
(Windows) o con la tecla Control presionada (Macintosh) y seleccione Pegar fotogramas en el
menú contextual.
9 Seleccione Control > Probar película para ver la animación.
10 Cierre la ventana del archivo SWF para regresar al entorno de edición.
Cambio de la velocidad de la animación
Es posible que al probar la animación haya percibido que el neumático rebota bastante despacio.
Puede cambiar la velocidad de una animación cambiando el número de fotogramas que se
reproducen por segundo y estableciendo valores de suavizado positivos y negativos, que
determinan la velocidad de aceleración y desaceleración.
Cambio de la velocidad de fotogramas por segundo
La velocidad de fotogramas, que se mide en fotogramas por segundo (fps), es la velocidad a la que
se reproduce la animación. De manera predeterminada, las animaciones de Flash se reproducen a
una velocidad de 12 fps, la velocidad ideal para las animaciones Web. En ocasiones, sin embargo,
es aconsejable cambiar la velocidad fps. Ahora cambiará la velocidad por 36 fotogramas por
segundo, que hará que el neumático rebote más rápido.
1 Haga clic en el escenario lejos de los objetos.
2 En el inspector de propiedades, escriba 36 en el cuadro de texto Velocidad de fotogramas.
La velocidad de fotogramas se aplica a todo el documento de Flash y no sólo a una animación
dentro del documento.
Cambio de la aceleración y la desaceleración
De forma predeterminada, los fotogramas interpolados se reproducen a una velocidad constante.
Con el suavizado, puede crear una velocidad de aceleración y desaceleración más real. Con valores
positivos, la interpolación empieza de forma rápida y se desacelera hacia el final de la animación.
Con valores negativos, la interpolación empieza de forma lenta y se acelera hacia el final de la
animación. Ahora añadirá valores de suavizado positivos y negativos a la animación.
1 En la capa AnimNeumático, seleccione un fotograma entre los fotogramas 2 y 14. A
continuación en el inspector de propiedades, en el cuadro de texto Suavizar, escriba 100.
Presione Intro o Retorno.
2 En la misma capa, seleccione un fotograma entre los fotogramas 16 y 29. A continuación, en el
cuadro de texto Suavizar, escriba -100. Presione Intro o Retorno.
3 En la capa ShadowAnim, seleccione un fotograma entre los fotogramas 2 y 14. A continuación,
escriba 100 en el cuadro de texto Suavizar. Presione Intro o Retorno.
4 En la misma capa, seleccione un fotograma entre los fotogramas 16 y 29. A continuación, en el
cuadro de texto Suavizar, escriba -100. Presione Intro o Retorno.
Prueba del archivo SWF
Probará el documento para ver la animación y comprobar si funciona del modo previsto.
1 Guarde el documento y seleccione Control > Probar película.
2 Cuando acabe de ver la animación, cierre la ventana del archivo SWF.
Prueba del archivo SWF 85
Page 86

Resumen
¡Enhorabuena! Ha aprendido a animar objetos en Flash. En unos minutos ha aprendido a realizar
las tareas siguientes:
• Crear una animación con la interpolación de movimiento
• Crear una animación con la interpolación de forma
• Copiar y pegar fotogramas clave en una animación
• Cambiar la velocidad de una animación
También puede utilizar los efectos de la línea de tiempo para añadir de forma rápida efectos de
animación a texto, gráficos, imágenes y símbolos. Para más información, consulte “Creación de
movimiento” en el apartado Utilización de Flash de la Ayuda.
Para más información sobre Flash, continúe con otra lección.
86 Capítulo 11: Creación de una animación de línea de tiempo
Page 87

CAPÍTULO 12
Creación de una presentación con pantallas
(sólo Flash Professional)
Flash MX Professional 2004 ofrece un nuevo método, con pantallas de diapositivas, para crear
presentaciones. Imagine que puede colocar elementos multimedia en pantallas de diapositivas,
añadir diapositivas anidadas que heredan elementos multimedia de otras diapositivas y utilizar los
controles incorporados para navegar por las diapositivas en tiempo de ejecución: pues así de
sencillo es crear una presentación con pantallas de diapositivas. En esta lección se hace una
demostración de la simplicidad de las diapositivas al tiempo que se realizan las tareas siguientes:
• Añadir contenido a una diapositiva de presentación
• Añadir navegación por pantallas a los botones
• Añadir una diapositiva y asignarle un nombre
• Seleccionar y mover diapositivas
• Añadir contenido a una nueva diapositiva
• Añadir comportamientos de transición a una diapositiva
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\BasicFlash\
start_files y haga doble clic en el archivo presentation_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files y haga doble clic en el archivo presentation_start.fla.
■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicFlash/start_files y haga doble clic en
presentation_start.fla.
87
Page 88

Nota: la carpeta BasicFlash\finished_files contiene las versiones completas de los archivos FLA
de las lecciones para que pueda consultarlos.
El documento se abre en el entorno de edición de Flash.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Mientras vaya completando esta lección, recuerde que debe guardar su trabajo con frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para configurar el espacio
de trabajo.
Vista de la jerarquía de pantallas y las líneas de tiempo de las pantallas
Se añade contenido a las pantallas de forma muy parecida a como se añade contenido al escenario,
pero las pantallas también se pueden comparar con clips de película anidados, que dependen de
una jerarquía, líneas de tiempo anidadas y elementos heredados.
1 Si no se visualiza el panel Contorno de pantalla, seleccione Ventana > Pantallas.
El panel Contorno de pantalla muestra una vista en miniatura de cada diapositiva de la
presentación y la jerarquía de la presentación.
Cuando se selecciona una pantalla en el panel Contorno de pantalla, la pantalla aparece en la
ventana Documento. Cuando se seleccionan varias pantallas, el contenido de la primera
pantalla seleccionada aparece en la ventana Documento.
2 En el panel Contorno de pantalla, seleccione la pantalla de presentación.
Todos los documentos de pantallas de diapositivas contienen una pantalla de presentación
(presentation), que se encuentra en el nivel superior de la jerarquía de pantallas. Considere la
diapositiva de presentación como una diapositiva maestra: el contenido de la diapositiva de
presentación puede aparecer en todas las diapositivas del documento.
Nota: la pantalla de presentación no se puede mover ni eliminar.
Las cuatro diapositivas que aparecen con sangría por debajo de la diapositiva de presentación
en el panel representan pantallas anidadas, o secundarias, y la diapositiva de presentación es la
diapositiva principal.
3 Abra la línea de tiempo, si no está abierta (Ventana > Línea de tiempo). Seleccione otra
diapositiva en el panel Contorno de pantalla para ver la línea de tiempo de la pantalla.
Cada pantalla tiene una línea de tiempo propia. No obstante, la línea de tiempo principal de
un documento con pantallas nunca se puede visualizar.
88 Capítulo 12: Creación de una presentación con pantallas (sólo Flash Professional)
Page 89

Vista de propiedades de pantalla
Puede ver varias propiedades de una diapositiva, en función de donde seleccione la diapositiva.
1 En el panel Contorno de pantalla, seleccione la miniatura de la presentación.
El inspector de propiedades permite cambiar el nombre de instancia, que también es el nombre
de la pantalla que aparece en el panel Contorno de pantalla.
2 Seleccione la diapositiva de presentación real, no la miniatura.
El inspector de propiedades muestra ahora los mismos controles que se suelen utilizar cuando
se trabaja en el escenario y en las propiedades de los documentos.
Adición de contenido a una diapositiva de presentación
Añadirá botones de navegación a la diapositiva de presentación para que los botones aparezcan en
cada diapositiva de la presentación.
1 En el panel Contorno de pantalla, seleccione la miniatura de la diapositiva de presentación.
En la línea de tiempo, seleccione el fotograma 1 de la capa Navigation.
2 En el panel Biblioteca, arrastre el símbolo btn, next a la pantalla, y colóquelo dentro de la banda
negra de la parte inferior de la pantalla.
3 En el inspector de propiedades, con el botón seleccionado aún, introduzca 280 en el cuadro de
texto X y 165 en el cuadro de texto Y para colocar el botón.
Nota: las coordenadas que introduzca son relativas al punto de registro central predeterminado
de la diapositiva. Para obtener más información sobre el punto de registro de las pantallas,
consulte “Especificación de la clase de ActionScript y el punto de registro de una pantalla (sólo en
Flash Professional)” en el apartado Utilización de Flash de la Ayuda.
4 Introduzca forwardBtn en el cuadro de texto Nombre de instancia.
5 Arrastre btn, prev a la diapositiva y con el inspector de propiedades introduzca 245 en el cuadro
de texto X y 165 en el cuadro de texto Y.
6 Introduzca backBtn en el cuadro de texto Nombre de instancia.
7 En el panel Contorno de pantalla, seleccione cada diapositiva anidada para verificar que los
botones aparecen ahora en todas las diapositivas.
Nota: el contenido de una pantalla principal aparece ligeramente atenuado cuando se visualiza en
una pantalla anidada.
Adición de comportamientos de navegación por pantallas a los botones
Al abrir una nueva presentación de diapositivas de Flash, el documento ya incluye las funciones
que permiten a los usuarios navegar entre las pantallas de diapositivas con las teclas de flecha del
teclado. También añadirá comportamientos de navegación a los botones, lo que ofrece a los
usuarios una opción adicional para navegar entre diapositivas.
Nota: de forma predeterminada, las teclas de flecha del teclado permiten navegar entre pantallas del
mismo nivel, no entre pantallas anidadas.
1 En la diapositiva de presentación, seleccione la instancia forwardBtn. En el panel
Comportamientos (Ventana > Paneles de desarrollo > Comportamientos) haga clic en el botón
Añadir (+) y, a continuación, seleccione Pantalla > Ir a la diapositiva siguiente en el menú.
Adición de comportamientos de navegación por pantallas a los botones 89
Page 90

2 En la diapositiva de presentación, seleccione la instancia backBtn. En el panel
Comportamientos (Ventana > Paneles de desarrollo > Comportamientos) haga clic en el botón
Añadir (+) y, a continuación, seleccione Pantalla > Ir a la diapositiva anterior en el menú.
3 Seleccione Control > Probar película y haga clic en los botones en la ventana del archivo SWF
que aparece para garantizar que los botones funcionan del modo previsto. Cuando acabe de
probar el documento, cierre la ventana del archivo SWF.
Adición de una diapositiva y asignación de un nombre
Puede añadir fácilmente diapositivas a la presentación con el menú contextual del panel Contorno
de pantalla.
1 En el panel Contorno de pantalla, seleccione la miniatura del título (title). Haga clic con el
botón derecho del ratón (Windows) o con la tecla Control presionada (Macintosh) y seleccione
Insertar pantalla en el menú contextual.
Aparece una pantalla nueva en el panel Contorno de pantalla, en el mismo nivel que la
diapositiva de título. La nueva diapositiva hereda de forma automática los elementos
multimedia de la diapositiva de presentación.
2 Haga doble clic en el nombre de la nueva diapositiva en el panel Contorno de pantalla y asígnele
el nombre funciones.
Selección y movimiento de diapositivas
Puede copiar, cortar, pegar y arrastrar pantallas en el panel Contorno de pantalla para cambiar su
orden en la presentación. Seleccionará tres pantallas, las cortará y las pegará de manera que
queden anidadas como pantallas secundarias de la diapositiva funciones.
1 En el panel Contorno de pantalla, seleccione la diapositiva de rendimiento (performance).
Presione Mayús y haga clic en las diapositivas de seguridad (safety) y de gestión (handling) para
añadirlas a la selección.
2 Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en las diapositivas seleccionadas y seleccione Cortar en el menú contextual.
3 En el panel Contorno de pantalla, haga clic con el botón derecho del ratón (Windows) o con la
tecla Control presionada (Macintosh) en la diapositiva funciones y seleccione Pegar pantalla
anidada en el menú contextual.
Las tres diapositivas aparecen ahora como diapositivas secundarias de la diapositiva funciones.
90 Capítulo 12: Creación de una presentación con pantallas (sólo Flash Professional)
Page 91

Adición de contenido a una nueva diapositiva
La diapositiva funciones, como diapositiva secundaria de la diapositiva de presentación, hereda las
propiedades de dicha diapositiva. Además, puesto que la diapositiva funciones es la diapositiva de
la que dependen las tres diapositivas que ha copiado y pegado, el contenido que añada a dicha
diapositiva aparece en las tres diapositivas secundarias.
1 En el panel Contorno de pantalla, seleccione la miniatura de la diapositiva funciones. En el
panel Biblioteca, arrastre el símbolo del contenido de la diapositiva funciones a cualquier
ubicación de la ventana Documento.
2 En el inspector de propiedades, asigne el nombre features_mc a la instancia del contenido de la
diapositiva funciones.
3 En el inspector de propiedades, introduzca -275 en el cuadro de texto X y -130 en el cuadro de
texto Y para colocar la instancia.
Adición de comportamientos de transición
Aunque la presentación esté prácticamente acabada, añadirá comportamientos de transición para
que ésta resulte más interesante. En concreto, añadirá comportamientos que hacen que el
contenido se desvanezca y salga de la ventana Documento.
1 En el panel Contorno de pantalla, seleccione la diapositiva funciones. En el panel
Comportamientos, haga clic en el botón Añadir (+) y seleccione Pantalla > Transición en el
menú.
2 En el cuadro de diálogo Transiciones, seleccione la opción Desvanecimiento en la lista
Transiciones y visualice la vista previa situada en la parte inferior izquierda del cuadro de
diálogo. Verifique que se haya seleccionado 2 segundos como duración y que Dentro esté
seleccionado como dirección y haga clic en Aceptar.
3 En el panel Comportamientos, haga clic en la opción reveal en la columna Evento para abrir el
menú emergente y seleccione revealChild. La opción revealChild especifica que el
comportamiento mostrará la siguiente pantalla secundaria.
4 Para añadir el comportamiento Desvanecimiento, verifique que la diapositiva funciones esté
seleccionada aún. En el panel Comportamientos, haga clic en el botón Añadir (+) y seleccione
Pantalla > Transición en el menú.
5 En el cuadro de diálogo Transiciones, seleccione la opción Volar en la lista Transiciones y
seleccione Fuera como dirección.
6 En el cuadro de texto Duración, introduzca .5 como duración de la transición.
7 En el menú emergente Ubicación de inicio, seleccione la opción Centro izquierda y observe la
vista previa de la transición y, a continuación, haga clic en Aceptar.
En el panel Comportamientos, revealChild aparece ahora dos veces. Ahora con el
comportamiento Volar, ocultará la pantalla secundaria.
Adición de comportamientos de transición 91
Page 92

8 En el panel Comportamientos, haga clic en el segundo evento de la lista, que es el que acaba de
añadir. En el menú emergente, seleccione hideChild.
Prueba de la presentación
La presentación ya se ha completado y está preparada para que la pruebe.
1 Seleccione Control > Probar película.
2 Utilice los botones de navegación para avanzar y retroceder para moverse por la presentación y
observar las transiciones.
Resumen
¡Enhorabuena! Ha aprendido a crear una presentación de diapositivas con pantallas. En unos
minutos ha aprendido a realizar las tareas siguientes:
• Añadir contenido a una diapositiva de presentación
• Añadir navegación por pantallas a los botones
• Añadir una diapositiva y asignarle un nombre
• Seleccionar y mover diapositivas
• Añadir contenido a una nueva diapositiva
• Añadir comportamientos de transición a una diapositiva
Para obtener más información sobre la utilización de pantallas, consulte “Trabajo con pantallas
(sólo en Flash Professional)” en el apartado Utilización de Flash de la Ayuda.
92 Capítulo 12: Creación de una presentación con pantallas (sólo Flash Professional)
Page 93

CAPÍTULO 13
Adición de interactividad con ActionScript
Macromedia Flash MX 2004 y Macromedia Flash MX Professional 2004 ofrecen diversos
métodos para que los usuarios participen interactivamente. Además, al incorporar interactividad,
el usuario no está limitado a reproducir cada fotograma de la línea de tiempo de forma secuencial,
lo que proporciona mayores opciones de diseño y desarrollo. Aprenderá algunas maneras de
implementar la interactividad en esta lección al tiempo que realizará las tareas siguientes:
• Crear una escena
• Escribir ActionScript para navegar entre escenas
• Escribir ActionScript para reproducir un clip de película animado en tiempo de ejecución
• Utilizar un comportamiento para reproducir un archivo MP3
Nota: si dispone de Macromedia Flash MX Professional 2004, puede utilizar pantallas para crear un
documento. Las pantallas proporcionan opciones de navegación adicionales. Las pantallas de
diapositivas, por ejemplo, ya incluyen funciones de navegación que permiten a los usuarios
desplazarse por las pantallas mediante las teclas de flecha del teclado. Para obtener más
información sobre pantallas, seleccione Ayuda > Cómo... > Conceptos básicos de Flash > Creación de
una presentación con pantallas (sólo Flash Professional).
Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el espacio de trabajo para
utilizar un diseño óptimo para leer las lecciones.
1 Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir. A continuación, siga uno de
estos procedimientos:
■ Si utiliza el sistema operativo Windows 2000 o XP, desplácese a <unidad de inicio>\
Documents and Settings\<nombre de usuario>\Configuración local\Datos de programa\
Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicActionScript\start_files y haga doble clic en el archivo interactivity_start.fla.
Nota: si la carpeta Datos de programa está oculta, deberá cambiar la configuración del
Explorador de Windows para poder verla.
■ Si utiliza el sistema operativo Windows 98, desplácese a <unidad de inicio>\Windows\Datos
de programa\Macromedia\Flash MX 2004\<idioma>\Configuration\HelpPanel\HowDoI\
BasicActionScript\start_files y haga doble clic en el archivo interactivity_start.fla.
93
Page 94

■ Si utiliza un sistema operativo Macintosh, desplácese a <Disco duro de Macintosh>/Users/
<nombre de usuario>/Library/Application Support/Macromedia/Flash MX 2004/
<idioma>/Configuration/HelpPanel/HowDoI/BasicActionScript/start_files y haga doble
clic en interactivity_start.fla.
Nota: la carpeta BasicActionScript\finished_files contiene versiones completas de los archivos
FLA de lecciones para que pueda consultarlos.
El documento se abre en el entorno de edición de Flash.
2 Seleccione Archivo > Guardar como y guarde el documento con un nombre nuevo, en la misma
carpeta, para conservar el archivo inicial original.
Mientras vaya completando esta lección, recuerde que debe guardar su trabajo con frecuencia.
3 Seleccione Ventana > Conjuntos de paneles > Diseño de formación para configurar el espacio
de trabajo.
4 En el menú emergente Ver del escenario, en la parte superior derecha de la línea de tiempo,
seleccione Mostrar fotogramas para ver el escenario y el área de trabajo.
5 Haga clic en el área de trabajo, donde no haya objetos del escenario, para no seleccionar
ninguno.
Asignación de nombres a instancias de botón
Proporcionará nombres de instancia a los botones del escenario para poder hacer referencia a los
nombres de instancia en ActionScript.
1 En la línea de tiempo principal, seleccione la capa Content.
2 En la parte inferior derecha del escenario, seleccione el botón situado a la izquierda. En el
inspector de propiedades (Ventana > Propiedades), escriba goScene_btn en el cuadro de texto
Nombre de instancia para asignar un nombre a la instancia del símbolo.
3 Seleccione el botón situado en el medio y con el inspector de propiedades asigne el nombre de
instancia attachMovie_btn al botón.
4 Seleccione el botón situado más a la derecha y con el inspector de propiedades asigne el nombre
de instancia playSound_btn al botón.
Adición de una escena
Puede utilizar escenas en Flash para organizar el documento en secciones independientes que
pueden constar de contenido exclusivo de otras escenas. Creará y añadirá contenido a una nueva
escena.
1 Seleccione Insertar > Escena.
Ya no puede ver la escena 1 y la escena 2 aparece ahora encima del escenario. El escenario está
vacío.
2 En el panel Biblioteca (Ventana > Biblioteca), arrastre el clip de película de animación al
escenario. Con el clip de película seleccionado, utilice el inspector de propiedades para asignar
a la instancia una coordenada x 200 y una coordenada y 15. Presione Intro o Retorno.
El clip de película se desplaza a las coordenadas designadas del escenario.
94 Capítulo 13: Adición de interactividad con ActionScript
Page 95

3 Utilice el inspector de propiedades para asignar el nombre de instancia animation_mc al clip de
película de animación.
4 Asigne el nombre Animación a la capa 1. Cree una capa y asígnele el nombre Botones. Arrastre
una instancia del símbolo BTNback al escenario y colóquelo a la derecha del clip de película.
5 Utilice el inspector de propiedades para asignar el nombre de instancia back_btn al botón.
Desplazamiento entre escenas
Puede desplazarse entre escenas en el entorno de edición seleccionando una escena en el panel
Escena.
1 Para abrir el panel Escena, seleccione Ventana > Paneles de diseño > Escena.
2 Seleccione la escena 1.
Control del documento con una acción stop()
Cuando se prueba o se publica un documento de Flash que contiene más de una escena, de
manera predeterminada las escenas se reproducen de forma lineal, en el orden en el que aparecen
en el panel Escenas. Utilizará una acción
la línea de tiempo se detenga en el fotograma 1 de la escena 1.
1 En la línea de tiempo principal de la escena 1, añada una capa nueva y asígnele el nombre
Acciones.
2 Haga clic en el fotograma 1 de la capa Acciones. En el panel Script del panel Acciones (Ventana
> Paneles de desarrollo > Acciones), escriba el comentario siguiente seguido del script que
detiene la cabeza lectora en el fotograma:
//detiene la cabeza lectora en el fotograma 1
stop();
stop() para la escena 1 a fin de que la cabeza lectora de
Vinculación de un botón a una escena
Ahora que la cabeza lectora se detiene en el fotograma 1, añadirá código de ActionScript que
dirigirá al usuario a la escena 2 después de liberar la instancia goScene_btn.
• Presione Intro o Retorno dos veces y escriba el comentario siguiente y, a continuación, escriba
la función que dirige a los usuarios a la escena 2 después de liberar la instancia goScene_btn:
//Este script dirige al usuario a la escena 2 cuando se libera goScene_btn
goScene_btn.onRelease = function (){
gotoAndStop("Escena 2", 1);
};
En el script que acaba de escribir, ha utilizado el método onRelease para el objeto de botón.
La función
especificar el número de escena y de fotograma. En este caso, ha especificado el fotograma 1.
gotoAndStop es una función de control de la línea de tiempo que permite
Vinculación de un botón a una escena 95
Page 96

Adición de navegación para volver a la escena 1
La función que añadirá al botón en la escena 2, para devolver al usuario a la escena 1, es similar a
la función que ha escrito para dirigir el usuario a la escena 2.
1 En el panel Escena, seleccione Scene 2. En la línea de tiempo, cree una capa y asígnele el nombre
Acciones.
2 Seleccione el fotograma 1 de la capa Acciones. En el panel Acciones, introduzca lo siguiente en
el panel Script:
//la función dirige al usuario a la escena 1 cuando se libera la instancia
back_btn.
back_btn.onRelease = function (){
gotoAndStop("Escena 1", 1);
};
Las únicas diferencias entre esta función y la función de la escena 1 son el nombre del botón y
el nombre de la escena.
3 En el panel Escena, seleccione Scene 1.
Reproducción de un clip de película
Puede configurar el documento para reproducir un clip de película en tiempo de ejecución. Con
el método
Biblioteca al escenario, aunque no haya colocado una instancia en el escenario.
Con el método
identificador de vinculación exclusivo, que es distinto del nombre de la instancia.
1 En el panel Biblioteca, haga clic con el botón derecho del ratón en el símbolo MCTrio y
seleccione Vinculación en el menú contextual.
2 En el cuadro de diálogo Propiedades de vinculación, seleccione Exportar para ActionScript.
3 En el cuadro de texto Identificador, verifique que MCTrio aparezca como el nombre de la
vinculación.
4 Verifique que Exportar en primer fotograma esté seleccionado y, a continuación, haga clic en
Aceptar.
Los clips de película que se exportan para usarlos con ActionScript se cargan, de forma
predeterminada, antes del primer fotograma del archivo SWF que los contiene. Esto puede
producir cierta demora en la reproducción del primer fotograma. Cuando se asigna un
identificador de vinculación a un elemento, puede especificar que el clip de película se cargue
en el primer fotograma para evitar demoras de reproducción.
attachMovie() puede adjuntar una instancia de un clip de película en el panel
attachMovie(), debe exportar el símbolo de ActionScript y asignarle un
96 Capítulo 13: Adición de interactividad con ActionScript
Page 97

Uso del método attachMovie() para reproducir un clip de película
Ahora utilizará el método
attachMovie() para cargar el clip de película y proporcionar un
nombre de instancia al símbolo. Puesto que la instancia del símbolo no existe en el escenario,
creará el nombre de instancia mediante programación.
1 En la línea de tiempo, seleccione el fotograma 1 de la capa Acciones.
2 En el panel Script del panel Acciones, coloque el punto de inserción al final de la última línea
de código. Presione Intro o Retorno y, a continuación, escriba lo siguiente para añadir un
comentario y crear una función:
//la función reproduce trio_mc cuando se libera la instancia
attachMovie_btn.
attachMovie_btn.onRelease = function(){
A continuación, especificará las acciones que realiza la función: reproduce el clip de película en
la línea de tiempo raíz, que es la línea de tiempo principal. En el script, hará referencia al clip
de película mediante el nombre del identificador de vinculación del cuadro de diálogo
Propiedades de vinculación (MCTrio).
Además, aunque no haya colocado una instancia del símbolo MCTrio en el escenario, utilizará
ActionScript para crear un nombre de instancia para el símbolo. El nombre de instancia que
especificará es trio_mc.
3 Con el punto de inserción al final de la última línea del script, presione Intro o Retorno. A
continuación, escriba lo siguiente:
_root.attachMovie("MCTrio", "trio_mc", 1);
El número 1 del script que acaba de escribir hace referencia a la profundidad de la capa en la
que debe reproducirse el clip de película.
Cada instancia de clip de película tiene su propio eje z (profundidad) que determina el orden
de apilamiento de un clip de película dentro del archivo SWF o del clip de película del que
depende. Cuando se crea un nuevo clip de película en tiempo de ejecución con el método
attachMovie(), siempre se especifica una profundidad para el nuevo clip como un parámetro
del método.
Para obtener más información sobre el método
attachMovie(), consulte attachMovie() en
el Diccionario de ActionScript de la Ayuda.
Definición de las coordenadas de escenario de clip de película
Además del eje z para el clip de película, debe especificar las coordenadas x e y para colocar el clip
de película dentro del área del escenario en tiempo de ejecución.
• Presione Intro o Retorno después de la última línea del panel Script y escriba lo siguiente:
trio_mc._x = 275;
trio_mc._y = 200;
};
Reproducción de un clip de película 97
Page 98

Descarga del clip de película
Después de que se reproduzca el clip de película, necesita un modo de eliminar el clip de película
del escenario cuando el usuario vaya a la escena 2. Puede modificar el script de goScene_btn para
“descargar” el clip de película.
1 En la línea de tiempo, seleccione el fotograma 1 de la capa Acciones. A continuación, haga clic
al final de la siguiente línea del script en el panel Script, dentro de la función que dirige al
usuario a la escena 2, para colocar el punto de inserción:
gotoAndStop("Escena 2", 1);
2 Presione Intro o Retorno y escriba el script siguiente, que descarga el clip de película cuando se
ejecuta la función, a fin de que el clip de película deje de reproducirse cuando el usuario vaya a
la escena 2:
unloadMovie("trio_mc");
La función completa de goScene_btn debe tener el aspecto siguiente:
//Este script dirige al usuario a la escena 2 cuando se libera goScene_btn
goScene_btn.onRelease = function() {
gotoAndStop("Escena 2", 1);
unloadMovie("trio_mc");
};
El script completo debe tener el siguiente aspecto:
//detiene la cabeza lectora en el fotograma 1
stop();
//Este script dirige al usuario a la escena 2 cuando se libera goScene_btn
goScene_btn.onRelease = function (){
gotoAndStop("Escena 2", 1);
unloadMovie("trio_mc");
};
//Esta función reproduce trio_mc cuando se libera la instancia
attachMovie_btn.
attachMovie_btn.onRelease = function(){
_root.attachMovie("MCTrio", "trio_mc", 1);
trio_mc._x = 275;
trio_mc._y = 200;
Uso de un comportamiento para reproducir un archivo mp3
Para añadir interactividad al documento con ActionScript, a menudo puede servirse de
comportamientos para que añadan ActionScript. Utilizará un comportamiento de sonido para
reproducir un archivo MP3 de la biblioteca.
1 En el panel Biblioteca, haga clic con el botón derecho (Windows) o haga clic con la tecla
Control presionada (Macintosh) en ping.mp3 y seleccione Vinculación en el menú contextual.
2 En el cuadro de diálogo Propiedades de vinculación, seleccione Exportar para ActionScript y
verifique que Exportar en primer fotograma esté seleccionado.
3 Verifique que ping.mp3 aparezca en el cuadro de texto Identificador y haga clic en Aceptar.
4 En el escenario, seleccione la instancia playSound_btn.
98 Capítulo 13: Adición de interactividad con ActionScript
Page 99

5 En el panel Comportamientos (Ventana > Paneles de desarrollo > Comportamientos), haga clic
en el botón Añadir (+) y seleccione Sonido > Cargar sonido de biblioteca.
6 En el cuadro de texto de ID de vinculación, introduzca ping.mp3 y en el cuadro de texto
Nombre que aparece a continuación, introduzca ping. Haga clic en Aceptar.
Prueba del documento
Pruebe el documento para verificar que la interactividad funcione como se esperaba.
1 Seleccione Control > Probar película.
2 En el archivo SWF, haga clic en el botón izquierdo para reproducir la escena 2. Cuando acabe
de visualizar la escena 2, haga clic en el botón Atrás.
3 Haga clic en el botón situado en el medio en la escena 1 para ver cómo se reproduce el clip de
película.
4 Haga clic en el botón situado a la derecha para reproducir el sonido MP3.
5 Haga clic en el botón situado a la izquierda para verificar que el clip de película se descargue.
Resumen
¡Enhorabuena! Ha aprendido a crear un documento interactivo. En unos minutos ha aprendido a
realizar las tareas siguientes:
• Crear una escena
• Escribir ActionScript para navegar entre escenas
• Escribir ActionScript para reproducir un clip de película animado en tiempo de ejecución
• Utilizar un comportamiento para reproducir un archivo MP3
Para obtener más información sobre ActionScript, lea otra de las lecciones de la serie básica de
ActionScript.
Resumen 99
Page 100

100 Capítulo 13: Adición de interactividad con ActionScript
 Loading...
Loading...