Page 1

Apprendre à utiliser Flash
Page 2

Marques
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, ColdFusion, Contribute, Design In Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, MacRecorder Logo and Design, Macromedia, Macromedia Action!, Macromedia Flash, Macromedia M Logo and
Design, Macromedia Spectra, Macromedia xRes Logo and Design, MacroModel, Made with Macromedia, Made with
Macromedia Logo and Design, MAGIC Logo and Design, Mediamaker, Movie Critic, Open Sesame!, Roundtrip, Roundtrip
HTML, Shockwave, Sitespring, SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be et Xtra sont des
marques déposées ou des marques commerciales de Macromedia, Inc. et peuvent être déposées aux Etats-Unis et dans certains
pays, états ou provinces. Les autres noms de produits, logos, graphiques, titres, mots ou phrases mentionnés dans cette
publication peuvent être des marques, des marques de service ou des noms de marque appartenant à Macromedia, Inc. ou à
d’autres entités et peuvent être déposés dans certains pays, états ou provinces.
Autres marques mentionnées
Ce guide contient des liens conduisant à des sites web qui ne sont pas sous le contrôle de Macromedia, qui n’est aucunement
responsable de leur contenu. L’accès à ces sites se fait sous votre seule responsabilité. Macromedia mentionne ces liens pour
référence, ce qui n’implique pas son soutien, accord ou responsabilité quant au contenu des sites.
Technologie de compression et décompression audio discours utilisée sous licence de Nellymoser, Inc. (www.nellymoser.com).
Technologie de compression et décompression vidéo Sorenson™ Spark™ utilisée sous licence de
Sorenson Media, Inc.
Navigateur Opera ® Copyright © 1995-2002 Opera Software ASA et ses fournisseurs. Tous droits réservés.
Limite de garantie et de responsabilité Apple
APPLE COMPUTER, INC. N’OFFRE AUCUNE GARANTIE, EXPRES OU IMPLICITE, CONCERNANT CE
LOGICIEL, SA CAPACITE A ETRE COMMERCIALISE OU A REPONDRE A UN BESOIN PARTICULIER.
L’EXCLUSION DES GARANTIES IMPLICITES EST INTERDITE PAR CERTAINS PAYS, ETATS OU PROVINCES.
L’EXCLUSION ENONCEE CI-DESSUS PEUT NE PAS S’APPLIQUER A VOTRE CAS PARTICULIER. CETTE
GARANTIE VOUS ASSURE DES DROITS SPECIFIQUES. D’AUTRES DROITS VARIANT D’UN PAYS A L’AUTRE
PEUVENT EGALEMENT VOUS ETRE ACCORDES.
Copyright © 2003 Macromedia, Inc. Tous droits réservés. La copie, photocopie, reproduction, traduction ou conversion
de ce manuel, sous quelque forme que ce soit, mécanique ou électronique, est interdite sans une autorisation préalable
obtenue par écrit auprès de Macromedia, Inc. Référence ZFL70M600F
Remerciements
Directeur : Erick Vera
Gestion de projet : Stephanie Gowin, Barbara Nelson
Rédaction : Jody Bleyle, Mary Burger, Kim Diezel, Stephanie Gowin, Dan Harris, Barbara Herbert, Barbara Nelson, Shirley
Ong, Tim Statler
Rédactrice en chef : Rosana Francescato
Révision : Mary Ferguson, Mary Kraemer, Noreen Maher, Antonio Padial, Lisa Stanziano, Anne Szabla
Gestion de la production : Patrice O’Neill
Conception du support et production : Adam Barnett, Christopher Basmajian, Aaron Begley, John Francis, Jeff Harmon
Localisation : Tim Hussey, Seungmin Lee, Masayo Noda, Simone Pux, Yuko Yagi, Florian de Joannès
Première édition : Octobre 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Page 3

TABLE DES MATIERES
INTRODUCTION : Apprendre à utiliser Macromedia Flash MX 2004 . . . . . . . . . . 9
Ressources supplémentaires pour apprendre à utiliser Flash . . . . . . . . . . . . . . . . . . 10
CHAPITRE 1 : Créer un document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Parcourir l’interface utilisateur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Modifier l’arrière-plan et la taille de la scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Modifier l’affichage de la scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Afficher le panneau Bibliothèque. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Ajouter des graphiques à la scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Ajouter de la vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Afficher les propriétés des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Ajouter des comportements de contrôle de la vidéo . . . . . . . . . . . . . . . . . . . . . . . . 18
Utiliser l’explorateur d’animations pour afficher la structure du document . . . . . . 19
Tester le document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Consulter l’aide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
CHAPITRE 2 : Créer du contenu Flash accessible . . . . . . . . . . . . . . . . . . . . . . . . 21
Configurer l’espace de travail. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Spécifier que le document doit être accessible aux lecteurs d’écran. . . . . . . . . . . . . 22
Fournir un titre de document et une description . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Attribuer un titre et une description aux occurrences. . . . . . . . . . . . . . . . . . . . . . . 23
Spécifier que les lecteurs d’écran doivent ignorer des éléments dans le document. . 23
Changer le texte statique en texte dynamique pour le rendre accessible . . . . . . . . . 24
Contrôler l’ordre de tabulation et l’ordre de lecture . . . . . . . . . . . . . . . . . . . . . . . . 24
A propos du test de votre document avec les lecteurs d’écran. . . . . . . . . . . . . . . . . 26
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
CHAPITRE 3 : Rédiger des scripts avec ActionScript . . . . . . . . . . . . . . . . . . . . . 27
Configurer l’espace de travail. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Créer l’occurrence d’un symbole . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Nommer les occurrences de boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Initialiser le document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
A propos de la syntaxe ActionScript. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Trouver la documentation de référence d’ActionScript. . . . . . . . . . . . . . . . . . . . . . 31
3
Page 4

Ajouter des commentaires à ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Rédiger une fonction pour un bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Copier et modifier la fonction d’un bouton. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Vérifier la syntaxe et tester votre application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
CHAPITRE 4 : Créer une application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Copier les entrées et les champs de texte dynamiques . . . . . . . . . . . . . . . . . . . . . . 36
Nommer les champs de texte. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Ajouter et nommer un composant Button. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Déclarer les variables et les valeurs pour les prix . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Préciser les valeurs des champs de saisie de texte . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Rédiger une fonction. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Rédiger un gestionnaire d’événement pour le composant. . . . . . . . . . . . . . . . . . . . 39
Tester votre application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
CHAPITRE 5 : Utiliser les calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Sélectionner un calque. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Masquer et afficher des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Verrouiller un calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Ajouter et nommer un calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Modifier l’ordre des calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Organiser les calques dans un dossier. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Ajouter un calque de masque. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Ajouter un calque de guide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Supprimer un calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
CHAPITRE 6 : Créer une interface utilisateur avec les outils de mise en forme . . 47
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Utiliser les guides pour aligner des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Modifier la taille de la scène. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Redimensionner les objets en fonction de la taille de la scène. . . . . . . . . . . . . . . . . 49
Spécifier des paramètres d’alignement par accrochage . . . . . . . . . . . . . . . . . . . . . . 49
Aligner un objet à l’aide des guides d’alignement . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Aligner un objet à l’aide du panneau Aligner . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Accrocher des objets les uns aux autres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Aligner des objets à l’aide de l’inspecteur des propriétés . . . . . . . . . . . . . . . . . . . . . 52
Aligner des objets à l’aide de la grille et des touches fléchées . . . . . . . . . . . . . . . . . 52
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
4 Table des matières
Page 5

CHAPITRE 7 : Dessiner dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Configurer votre espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Sélectionner un outil Forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Sélectionner les options de création d’un polygone . . . . . . . . . . . . . . . . . . . . . . . . 56
Dessiner un polygone . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Faire pivoter la forme. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Utiliser la fonction de découpe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Transformer la forme du dessin . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Copier des traits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Utiliser l’outil Ligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Sélectionner et ajouter une autre couleur de remplissage . . . . . . . . . . . . . . . . . . . . 59
Grouper la forme. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Créer un logo à l’aide de l’outil Plume. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
CHAPITRE 8 : Créer des symboles et des occurrences . . . . . . . . . . . . . . . . . . . . 61
Configurer votre espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
A propos de la création de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Créer un symbole graphique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Dupliquer et modifier une occurrence de symbole. . . . . . . . . . . . . . . . . . . . . . . . . 63
Modifier un symbole . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Créer un symbole de clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Nommer l’occurrence de clip. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Ajouter un effet au clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
CHAPITRE 9 : Ajouter de l’animation et des éléments de navigation
aux boutons. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Configurer votre espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Créer un bouton à partir d’objets groupés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Attribuer un nom à une occurrence de bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Afficher la zone active en activant les boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Modifier la zone active d’un bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Aligner des boutons. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Créer une animation pour un état de bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Ajouter une action à un bouton. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Ajouter un élément de navigation à un bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Tester le fichier SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
CHAPITRE 10 : Ajouter du texte statique, de saisie ou dynamique. . . . . . . . . . . . 73
Configurer votre espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Créer un bloc de texte de taille variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Créer un bloc de texte de taille fixe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Modifier du texte et des attributs de police . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Sélectionner des polices de périphérique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Ajouter un champ de saisie de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Table des matières 5
Page 6

Copier un champ de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Attribuer des noms d’occurrence aux champs de texte . . . . . . . . . . . . . . . . . . . . . . 77
Créer un champ de texte dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Spécifier des options de format . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Afficher le code ActionScript pour le champ de texte dynamique . . . . . . . . . . . . . 79
Tester le fichier SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Vérifier l’orthographe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
CHAPITRE 11 : Créer une application dans le scénario . . . . . . . . . . . . . . . . . . . . . 81
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Créer une interpolation de mouvement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Créer une interpolation de forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Copier des images-clés dans une animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Modifier la vitesse de l’animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Tester le fichier SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
CHAPITRE 12 : Créer une présentation avec des écrans
(Flash Professionnel uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Afficher la hiérarchie des écrans et leurs scénarios . . . . . . . . . . . . . . . . . . . . . . . . . 88
Afficher les propriétés de l’écran . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Ajouter du contenu à une diapositive de présentation . . . . . . . . . . . . . . . . . . . . . . 89
Ajouter des comportements de navigation d’écran aux boutons . . . . . . . . . . . . . . . 90
Ajouter et nommer une diapositive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Sélectionner et déplacer des diapositives . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Ajouter du contenu à une nouvelle diapositive. . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Ajouter des comportements de transition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Tester votre présentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
CHAPITRE 13 : Ajouter de l’interactivité avec ActionScript . . . . . . . . . . . . . . . . . 93
Configurer l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Nommer les occurrences de boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Ajouter une scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Se déplacer entre les séquences. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Contrôler le document à l’aide d’une action stop() . . . . . . . . . . . . . . . . . . . . . . . . 95
Lier un bouton à une scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Ajouter des éléments de navigation pour revenir à la Séquence 1 . . . . . . . . . . . . . . 96
Lire un clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Utiliser un comportement pour lire un fichier MP3 . . . . . . . . . . . . . . . . . . . . . . . 98
Tester votre document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
6 Table des matières
Page 7

CHAPITRE 14 : Créer un formulaire contenant une logique conditionnelle
et envoyer des données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Configurer votre espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Ajouter un champ de saisie de texte pour collecter les données de formulaire . . . 102
Ajouter un bouton Envoyer au formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Ajouter un message d’erreur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Ajouter un message de confirmation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Ajouter une action stop(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Ajouter des étiquettes d’images pour la navigation. . . . . . . . . . . . . . . . . . . . . . . . 105
Ajouter une logique conditionnelle pour le bouton Envoyer . . . . . . . . . . . . . . . . 105
Transmettre des données hors d’un fichier SWF . . . . . . . . . . . . . . . . . . . . . . . . . 106
Rédiger une fonction pour le bouton Réessayer . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Tester votre fichier SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
CHAPITRE 15 : Travailler avec des objets et des classes à l’aide
d’ActionScript 2.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Configurer l’espace de travail. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
A propos des classes et des types d’objet. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Créer un objet à partir d’une classe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Créer une classe personnalisée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Créer deux objets de la classe Product . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
A propos du redimensionnement des classes existantes . . . . . . . . . . . . . . . . . . . . 115
Etendre la classe MovieClip pour créer une nouvelle classe . . . . . . . . . . . . . . . . . 115
Résumé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Table des matières 7
Page 8

8 Table des matières
Page 9

INTRODUCTION
Apprendre à utiliser Macromedia Flash MX 2004
Apprendre à utiliser Flash
Macromedia Flash MX 2004 et Flash MX 2004 Professionnel vous offrent tous les outils
nécessaires pour créer et partager un contenu web riche et de puissantes applications. Que vous
souhaitiez créer des animations ou concevoir des applications de données, Flash a les outils
nécessaires pour vous permettre de produire les meilleurs résultats et d’offrir la meilleure
expérience possible aux utilisateurs sur de multiples plate-formes et périphériques.
Les leçons de ce manuel ont été conçues pour vous présenter Flash. Au cours des leçons, vous
apprendrez la plupart des tâches de base permettant de créer des applications Flash.
Remarque : Ce manuel n’explique pas en détail toutes les fonctions de Macromedia Flash MX 2004.
Pour obtenir des informations détaillées sur l’utilisation de Flash, sélectionnez l’aide de Flash (Aide >
Aide).
A propos des leçons
Ce manuel comprend plusieurs leçons détaillées conçues pour vous enseigner les bases de Flash.
Nous vous recommandons d’étudier ces leçons à l’aide des fichiers d’exemple fournis. Le chemin
des fichiers d’exemple est indiqué dans chaque leçon.
En effectuant ces leçons pratiques, vous apprendrez à utiliser Flash afin d’ajouter du texte, des
graphiques et des animations à vos applications Flash. En outre, vous apprendrez à personnaliser
votre application Flash au moyen des comportements et d’ActionScript.
Les leçons sont destinées aux concepteurs et développeurs Flash débutants et de niveau
intermédiaire qui souhaitent s’améliorer rapidement.
Chaque leçon cible une fonction ou un sujet spécifique de Flash et dure entre 10 et 20 minutes,
selon votre expérience. Vous pouvez suivre les leçons de ce manuel dans l’ordre ou commencer par
la leçon ou la tâche qui vous intéresse.
Les leçons Démarrage rapide vous offrent la possibilité d’explorer l’espace de travail de Flash.
Dans ces leçons, vous apprendrez à créer un document Flash, écrire du code ActionScript, utiliser
des comportements vidéo et de contrôle de la vidéo ou ajouter un composant Flash.
9
Page 10

Pour démarrer
Si vous découvrez Flash, commencez par le chapitre « Bien démarrer avec Flash » de l’aide (Aide >
Aide > Utilisation de Flash > Bien démarrer avec Flash) pour vous familiariser avec Flash avant de
passer aux leçons Flash.
Pour étudier, vous pouvez suivre les leçons de ce manuel ou ouvrir les leçons dans le panneau
Comment de l’aide de Flash (Aide > Comment). Bien que vous puissiez étudier les leçons en
fonction de vos préférences, il est conseillé de les appréhender dans l’ordre dans lequel elles
apparaissent dans le panneau Comment.
Conventions typographiques
Ce manuel utilise les conventions typographiques suivantes :
• Les éléments des menus apparaissent au format : nom de menu > nom de l’élément de menu.
Les éléments de sous-menu apparaissent au format : nom de menu > nom de sous-menu >
nom de l’élément de menu.
• La police de code identifie la balise HTML et les attributs de nom ainsi que le texte littéral
utilisé dans les exemples.
• La police de code en italique identifie les éléments remplaçables (parfois appelés
métasymboles) du code.
• Le texte roman en gras identifie le texte que vous devez saisir.
Ressources supplémentaires pour apprendre à utiliser Flash
Flash contient plusieurs supports qui vous aideront à vous familiariser avec le programme et à
créer rapidement vos propres applications Flash.
A propos des manuels électroniques et des leçons
Les manuels électroniques suivants sont disponibles dans le panneau Aide (Aide > Aide) :
• Bien démarrer avec Flash offre une introduction pratique à Flash.
• Utilisation de Flash contient des informations complètes sur la manière de travailler avec l’outil
de programmation Flash et décrit les commandes, les fonctions et les éléments de l’interface
utilisateur.
• Utilisation des composants contient des informations sur l’ajout et la configuration des
composants dans un document Flash, ainsi que des informations sur la création des
composants.
• Le Guide de référence ActionScript offre une introduction conceptuelle aux langages et aux
documents ActionScript, à toutes les actions, les méthodes et les propriétés de l’API
ActionScript.
• Les leçons de ce manuel sont également disponibles à partir de l’onglet Comment du panneau
Aide, dans la section Manuel de prise en main rapide (Aide > Comment > Manuel de prise en
main rapide).
10 Introduction : Apprendre à utiliser Macromedia Flash MX 2004
Page 11

Utilisation du panneau Aide
Le panneau Aide peut être actualisé et vous permet d’accéder à des informations sur l’utilisation
de Flash.
Accès à l’aide
Les onglets du panneau Aide (Aide et Comment) contiennent l’intégralité des informations
d’assistance aux utilisateurs fournies par l’application Flash.
• Vous pouvez sélectionner l’onglet Aide pour afficher des informations d’ordre général sur
l’aide.
• Sélectionnez l’onglet Comment pour afficher la liste des leçons disponibles : d’une durée de 10
à 20 minutes, ces leçons vous guident dans les nombreuses fonctions de Flash.
Pour accéder à l’aide et au sommaire :
1 Sélectionnez Aide > Aide pour ouvrir le panneau Aide.
2 Si le sommaire n’est pas visible, cliquez sur le bouton Sommaire pour l’afficher.
La liste des guides disponibles s’affiche. L’onglet Aide est sélectionné par défaut.
3 Cliquez sur un livre pour l’ouvrir et afficher ses rubriques.
4 Cliquez sur une rubrique pour la sélectionner.
L’onglet Comment contient des leçons interactives rapides qui présentent les fonctions principales
de Flash, en vous permettant de vous exercer sur des exemples concrets. Si vous découvrez Flash
ou si vous n’en avez utilisé que quelques fonctions, commencez par l’onglet Comment.
Pour démarrer les leçons :
1 Sélectionnez Aide > Comment pour afficher l’onglet du panneau Aide.
Vous trouverez la liste des leçons dans le sommaire.
2 Cliquez sur une rubrique de leçon pour l’ouvrir.
Pour rechercher un mot ou une expression dans le panneau Aide :
1 Cliquez sur l’icône Rechercher dans la barre d’outils du panneau Aide.
2 Tapez un mot ou une phrase dans la zone de texte, puis cliquez sur Rechercher.
La liste des rubriques contenant le mot ou la phrase s’affiche.
Pour fermer le sommaire de l’aide :
• Cliquez sur le X situé au-dessus du sommaire.
Remarque : Vous pouvez accéder de nouveau au sommaire en cliquant sur le bouton Sommaire.
Pour imprimer une page de l’aide :
1 Cliquez sur le bouton Imprimer dans la barre d’outils du panneau Aide.
2 Dans la boîte de dialogue Imprimer, sélectionnez l’imprimante et les autres options
d’impression, puis cliquez sur Imprimer.
Ressources supplémentaires pour apprendre à utiliser Flash 11
Page 12

Mise à jour du panneau Aide
La fonction Mettre à jour vous permet d’actualiser votre système d’aide en y ajoutant de nouveaux
documents ou les dernières modifications en date, y compris des procédures et des leçons. Pour
savoir si de nouvelles informations sont disponibles, cliquez sur le bouton Mettre à jour. Si l’une
des rubriques de l’aide est accompagnée de la mention « Pour obtenir les informations les plus
récentes sur cette fonction, cliquez sur le bouton Mettre à jour dans la partie supérieure de l'onglet
Aide », vous pouvez cliquer sur le bouton Sommaire pour actualiser l’aide de Flash.
Pour mettre à jour l’aide de Flash :
1 Vérifiez que vous êtes connecté à Internet.
2 Cliquez sur le bouton Mettre à jour dans la barre d’outils du panneau Aide et suivez les
instructions pour télécharger le système d’aide.
12 Introduction : Apprendre à utiliser Macromedia Flash MX 2004
Page 13

CHAPITRE 1
Créer un document
Vous allez maintenant découvrir toute la puissance de Macromedia Flash MX 2004 et de
Macromedia Flash MX Professionnel 2004. Dans quelques minutes, vous découvrirez comment
créer une expérience web irrésistible combinant vidéo, texte, graphiques et comportements de
contrôle du contenu. Dans ce chapitre, vous allez découvrir l’environnement auteur de Flash et
apprendre à réaliser les opérations suivantes :
• Parcourir l’interface utilisateur
• Ancrer et détacher des panneaux
• Modifier l’arrière-plan et la taille de la scène
• Modifier l’affichage de la scène
• Afficher votre bibliothèque de documents
• Ajouter des graphiques à la scène
• Ajouter de la vidéo
• Afficher les propriétés des objets
• Ajouter des comportements de contrôle de la vidéo
• Utiliser l’explorateur d’animations pour afficher la structure du document
• Tester le document
• Consulter l’aide
Avant de commencer cette leçon, nous vous recommandons de lire le guide Bien démarrer avec
Flash afin de vous familiariser avec l’espace de travail Flash. Pour accéder au guide Bien démarrer
avec Flash, choisissez Aide > Aide, puis cliquez sur le guide Bien démarrer avec Flash dans le
sommaire de l’aide.
13
Page 14

Parcourir l’interface utilisateur
Commencez par ouvrir le fichier FLA de démarrage, que vous allez utiliser au cours de cette
leçon. Chaque leçon inclut un fichier de démarrage et un fichier complété montrant l’aspect du
fichier FLA une fois les leçons terminées.
1 Pour ouvrir votre fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\QuickTasks\start_files et doublecliquez sur document_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files et double-cliquez sur document_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/QuickTasks/start_files et double-cliquez sur document_start.fla.
Remarque : Le dossier QuickTasks\finished_files comprend les versions terminées des fichiers
de leçon FLA, pour votre référence.
Le document s’ouvre dans l’environnement auteur de Flash. Le scénario du document
comprend déjà deux calques. Pour en savoir plus sur les calques, choisissez Aide > Comment >
Bases de Flash > Utiliser les calques.
L’un des calques est un calque de guide qui vous aide à placer les objets sur la scène. L’autre
calque est un calque de contenu sur lequel vous placerez les objets composant votre document.
Remarque : Les calques de guide ne s’affichent pas dans le contenu Flash que vous testez ou
publiez.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
14 Chapitre 1 : Créer un document
Page 15

Sélectionner des jeux de panneaux et organiser les panneaux
Le panneau Disposition d’entraînement organise votre espace de travail de façon à faciliter le
déroulement des leçons. Vous utiliserez cette disposition au cours de toutes les leçons que vous
allez suivre dans Flash.
• Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement.
Vous pouvez déplacer les panneaux et les redimensionner de la manière suivante :
■ Vous pouvez détacher un panneau en cliquant sur le coin supérieur gauche de sa barre de
titre et en le déplaçant sur l’espace de travail.
Si le panneau s’accroche à une bordure, il est alors ancré à ce nouvel emplacement (ou il
retrouve son emplacement d’origine si vous l’y avez fait glisser). Sinon, le panneau est
désancré.
■ Vous pouvez redimensionner un panneau détaché en faisant glisser son côté inférieur droit
afin de l’élargir.
Utiliser les outils pour créer du contenu Flash
Le rectangle blanc de la scène représente l’endroit où vous pouvez disposer les objets tels vous
souhaitez les voir s’afficher dans votre fichier publié.
Remarque : Sous Windows, vous pouvez ouvrir plusieurs documents à la fois et utiliser les onglets
des documents, situés au-dessus de la scène, pour naviguer d’un fichier à l’autre.
Le panneau Outils, situé à côté de la scène, vous offre un certain nombre de contrôles vous
permettant de créer du texte et des graphiques vectoriels. Pour en savoir plus sur les outils du
panneau Outils, choisissez Aide > Comment > Bases de Flash > Dessiner dans Flash et Aide >
Comment > Bases de Flash > Ajouter du texte statique, de saisie ou dynamique.
1 Cliquez sur l’outil Crayon dans le panneau Outils. Cliquez sur la puce de couleur de trait dans
la zone Couleurs puis choisissez une couleur, à l’exception du blanc.
2 Cliquez sur la scène et déplacez-vous sans relâcher le bouton de la souris, afin de dessiner une
ligne.
Vous venez de créer du contenu Flash. Une fois terminé, votre document sera bien plus
impressionnant.
Annuler les actions
Flash vous permet d’annuler toute une série de modifications apportées à votre document. Vous
allez annuler le contenu que vous venez de créer.
1 Pour voir comment procède la fonction Annuler, commencez par ouvrir le panneau Historique
(Fenêtre > Autres panneaux > Historique).
L’outil Crayon s’affiche dans le panneau, l’utilisation de cet outil étant la dernière action que
vous avez accomplie.
2 Effectuez l’une des opérations suivantes :
■ Sélectionnez Edition > Annuler Crayon Outil.
■ Appuyez sur Ctrl+Z (Windows) ou Commande+Z (Macintosh).
Votre dessin est effacé de la scène. Le panneau Historique affiche l’outil Crayon en grisé,
indiquant ainsi que l’annulation a été exécutée.
Parcourir l’interface utilisateur 15
Page 16

Flash est défini par défaut de façon à annuler 100 modifications en ordre d’exécution inverse.
Vous pouvez modifier ce paramètre par défaut dans les préférences. Pour modifier vos
préférences, consultez la section Définition des préférences de Flash, dans le chapitre
« Familiarisation avec l’espace de travail » du guide Bien démarrer avec Flash de l’aide.
3 Pour fermer le panneau Historique, cliquez sur le menu d’options, dans le coin supérieur droit
du panneau, et choisissez Fermer le panneau.
Afficher le scénario
Vous trouverez le scénario et les calques au-dessus de la scène. Vous pouvez créer et nommer des
calques, puis ajouter du contenu aux images afin d’organiser la manière dont votre contenu Flash
est lu, au fur et à mesure que la tête de lecture parcourt les images.
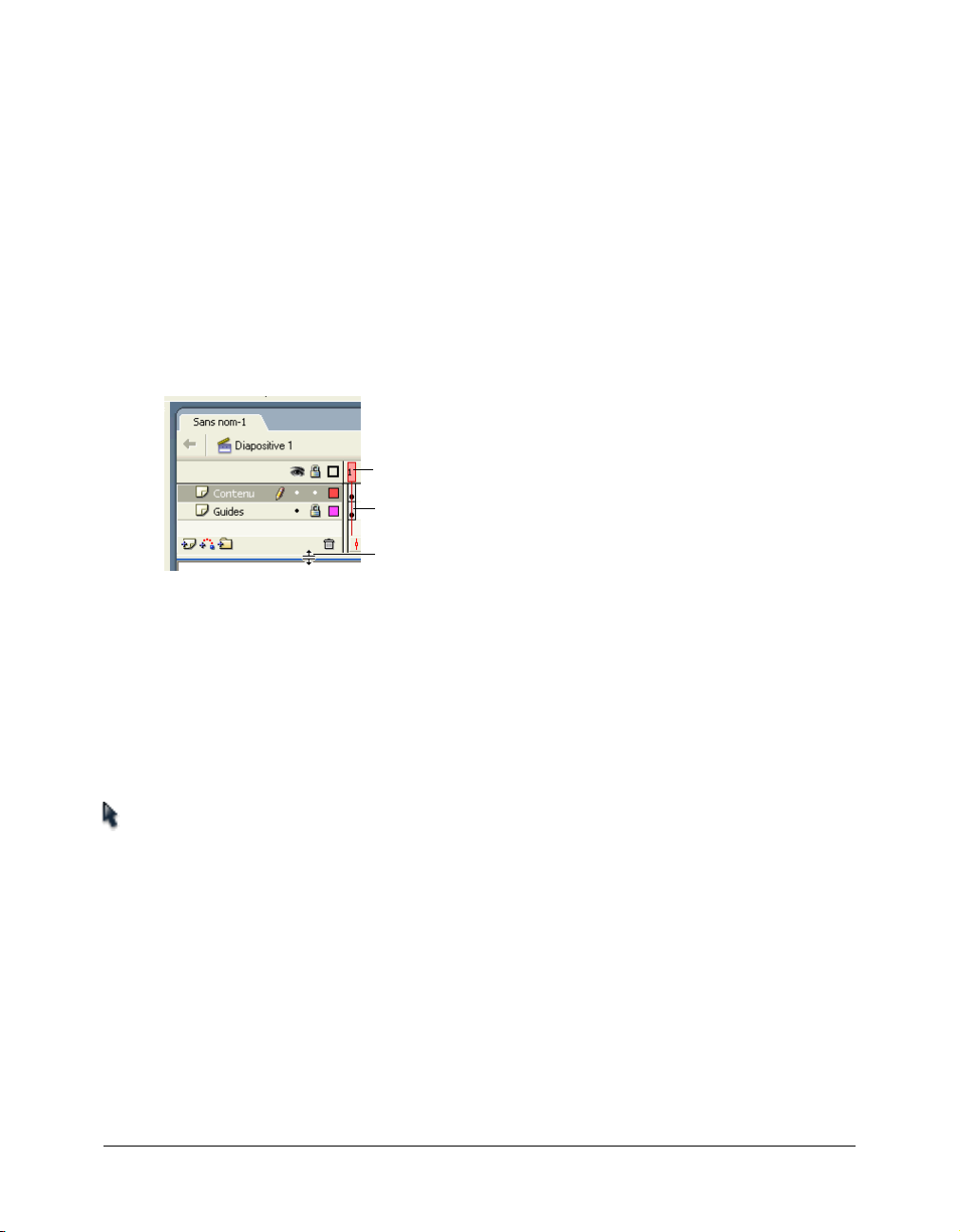
• Déplacez le pointeur de la souris sur la zone séparant la scène du scénario. Lorsque la poignée
de redimensionnement apparaît, faites-la glisser légèrement vers le haut ou vers le bas pour
redimensionner le scénario.
Tête de lecture
Image-clé
Poignée de redimensionnement
La tête de lecture (ligne rouge) est sur l’image 1 dans le scénario. Les images-clés sont signalées
par de petits cercles dans les images, qui sont remplis, indiquant que les images renferment du
contenu. Vous pouvez ajouter une image-clé au document si vous voulez apporter une
modification au contenu Flash de l’image.
Modifier l’arrière-plan et la taille de la scène
La scène permet d’afficher un aperçu du contenu Flash une fois que votre fichier sera publié. Vous
allez modifier la taille de la scène afin qu’elle puisse accueillir une illustration conçue pour une
scène plus grande et vous allez ensuite modifier la couleur d’arrière-plan de la scène.
1 Dans le panneau Outils, cliquez sur l’outil Sélection.
2 Cliquez n’importe où dans l’espace de travail gris entourant la scène, ou dans l’arrière-plan de
la scène afin qu’aucun objet ne soit sélectionné.
L’inspecteur des propriétés, situé sous la scène, affiche les propriétés de l’animation lorsque
aucun objet n’est sélectionné.
3 Pour modifier la couleur d’arrière-plan de la scène, cliquez sur la puce de couleur d’arrière-plan
et sélectionnez une nuance claire de gris, par exemple le gris avec la valeur hexadécimale
#CCCCCC.
4 Pour modifier la taille de la scène, cliquez sur le bouton Taille dans l’inspecteur des propriétés.
Dans la boîte de dialogue Propriétés du document, entrez la valeur 750 pour la largeur de la
scène puis cliquez sur OK.
La scène prend ainsi une largeur de 750 pixels.
16 Chapitre 1 : Créer un document
Page 17

Modifier l’affichage de la scène
Vous pouvez modifier l’affichage de la scène sans toucher à la taille réelle de votre document.
1 Dans la zone Affichage de la scène, au-dessus du côté droit de la scène, saisissez 500 %. Appuyez
ensuite sur Entrée ou sur Retour.
L’affichage de la scène passe à 500 %.
2 Dans le menu contextuel Affichage de la scène auquel vous pouvez accéder en cliquant sur le
contrôle à droite du champ de texte, choisissez 100 % pour afficher la scène dans des dimensions
correspondant à la taille du contenu Flash publié.
Afficher le panneau Bibliothèque
Le contenu Flash que vous importez ou qui représente un symbole est stocké dans le panneau
Bibliothèque. Pour en savoir plus sur les symboles et les occurrences, choisissez Aide >
Comment > Bases de Flash > Créer des symboles et des occurrences.
• Afin d’afficher le panneau Bibliothèque, sélectionnez Fenêtre > Bibliothèque.
Vous avez déjà importé des éléments de la bibliothèque et créé des symboles pour les objets que
vous allez utiliser dans cette leçon.
Remarque : Flash contient aussi des bibliothèques de boutons et de sons que vous pouvez utiliser
dans votre document. Pour afficher ces bibliothèques, une fois cette leçon terminée, sélectionnez
Fenêtre > Autres panneaux > Bibliothèques communes et sélectionnez la bibliothèque Boutons ou
Sons.
Ajouter des graphiques à la scène
Pour ajouter des éléments de la bibliothèque à votre document, vérifiez que vous êtes en train
d’ajouter l’objet au bon calque, puis faites glisser l’élément depuis la bibliothèque jusqu’à la scène.
1 Dans le scénario, cliquez sur le nom du calque de contenu pour le sélectionner. Sélectionnez
l’outil Sélection, faites glisser le clip Titre contenant une image bitmap et un graphique vectoriel
à partir du panneau de la bibliothèque vers la scène puis alignez-le par rapport au repère du titre.
Dans Flash, vous pouvez travailler à la fois avec des images bitmap (graphiques en pixels) et
avec des illustrations vectorielles (représentations mathématiques). Pour en savoir plus,
consultez « A propos des graphiques vectoriels et bitmap » dans le guide Utilisation de Flash de
l’aide.
2 Sélectionnez le calque de contenu, faites glisser le symbole de texte à partir du panneau de la
bibliothèque vers la scène, puis alignez-le avec le texte Trio ZX2004 déjà en place. Utilisez les
touches flèches de votre clavier pour ajuster le texte.
Le texte de titre est en fait un graphique créé à partir de texte.
Ajouter des graphiques à la scène 17
Page 18

Ajouter de la vidéo
Le panneau de la bibliothèque comprend un fichier vidéo Flash importé (FLV). Ajoutez la vidéo à
votre document et Flash ajoutera les images nécessaires pour la lire.
Pour en savoir plus sur l’utilisation de la vidéo dans Flash, consultez « Utilisation de la vidéo »
dans le manuel Utilisation de Flash de l’aide.
1 Vérifiez que le calque de contenu est toujours sélectionné dans le scénario. A partir du panneau
de la bibliothèque, faites glisser la vidéo ggb_move_for_trio_new vers le repère vidéo gris foncé
de la scène.
2 Une boîte de dialogue s’affiche et indique que Flash va ajouter 138 images au scénario pour la
vidéo. Cliquez sur Oui.
3 Faites glisser la tête de lecture sur le scénario afin d’afficher la vidéo.
Afficher les propriétés des objets
Lorsque vous ajoutez un objet à la scène, vous pouvez le sélectionner, puis afficher et modifier ses
propriétés dans l’inspecteur des propriétés. Le type d’objet sélectionné détermine les propriétés
qui s’affichent. Par exemple, si vous sélectionnez un objet de texte (et non un graphique de texte,
utilisé dans cette leçon), l’inspecteur des propriétés affiche des paramètres tels que la police, la
taille des caractères et le format du paragraphe que vous pouvez soit afficher, soit modifier. Si
aucun objet n’est sélectionné, l’inspecteur des propriétés affiche les propriétés de l’ensemble du
document.
1 Sur la scène, sélectionnez l’outil Sélection et cliquez sur le graphique Titre.
L’inspecteur des propriétés (Fenêtre > Propriétés) affiche des paramètres tels que la hauteur, la
largeur et les coordonnées de la scène pour l’objet groupé.
2 Sur la scène, cliquez sur le cadre de délimitation du clip que vous avez fait glisser jusqu’à la scène
et affichez ses attributs dans l’inspecteur des propriétés.
3 Dans la zone de texte Nom de l’occurrence de l’inspecteur des propriétés, saisissez video comme
nom d’occurrence.
Remarque : Etant donné qu’ActionScript, le langage de programmation de Flash, fait souvent
référence aux noms des occurrences, prenez l’habitude de leur attribuer un nom. Pour en savoir
plus sur l’attribution d’un nom aux occurrences, choisissez Aide > Comment > Manuel de prise en
main rapide > Rédiger des scripts avec ActionScript.
Ajouter des comportements de contrôle de la vidéo
Les comportements vous permettent d’ajouter facilement des fonctionnalités complexes à votre
document, sans qu’il ne vous soit nécessaire de connaître ActionScript, le langage de script de
Flash. Vous allez à présent ajouter des comportements de contrôle de la vidéo.
1 Dans le scénario, cliquez sur l’image 1 du calque de contenu pour la sélectionner, si cela n’a pas
été fait.
2 Sur la scène, cliquez sur le bouton Lire afin de le sélectionner. Dans le panneau Comportements
(Fenêtre > Panneaux de développement > Comportements), cliquez sur le bouton Ajouter (+)
et sélectionnez Vidéo intégrée > Lire.
18 Chapitre 1 : Créer un document
Page 19

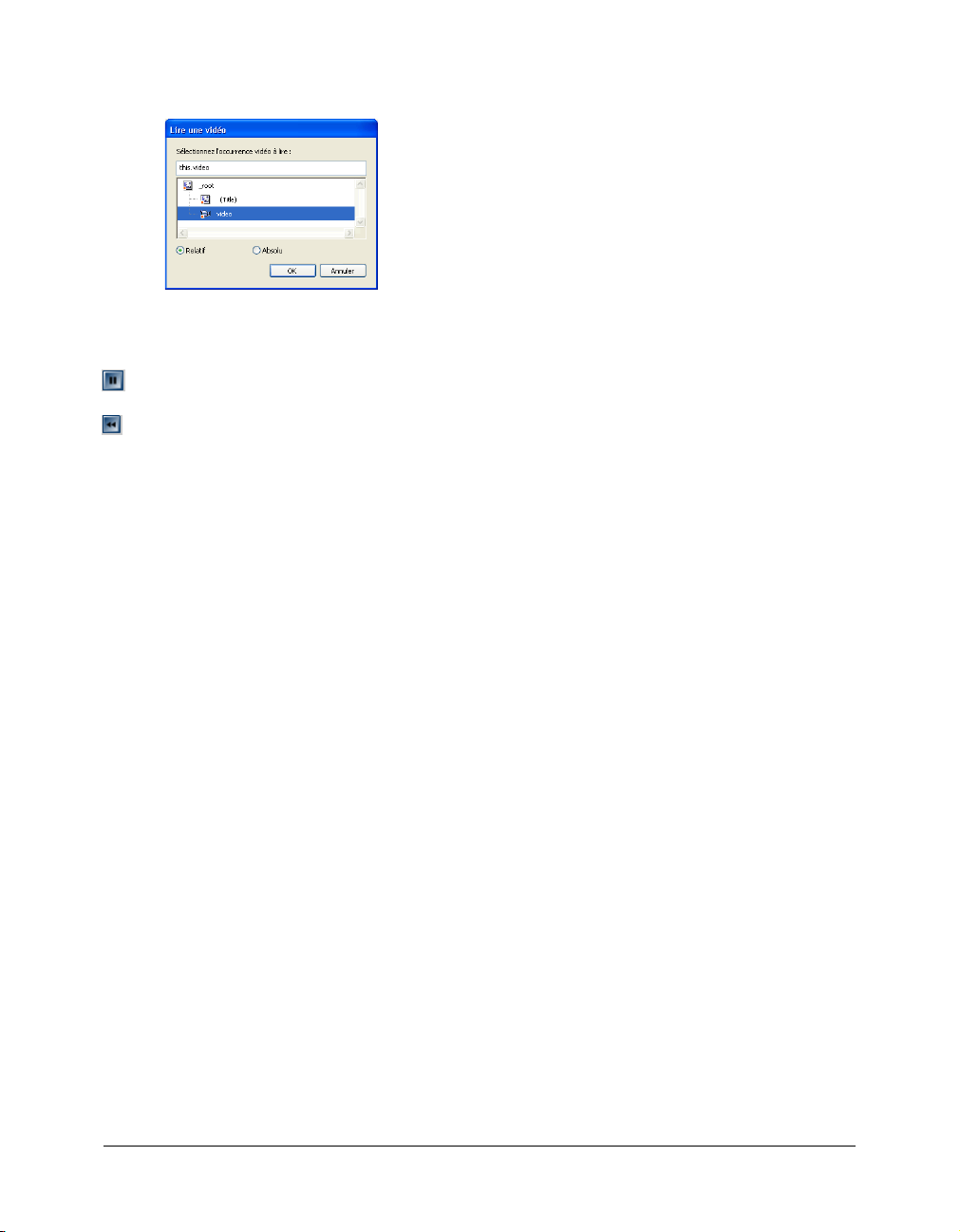
3 Dans la boîte de dialogue Lire une vidéo, vérifiez que Relatif est bien sélectionné. Sélectionnez
la vidéo correspondant au nom que vous avez donné au clip, puis cliquez sur OK.
4 Dans la scène, cliquez sur le bouton Pause (bouton du milieu) pour le sélectionner. Dans le
panneau Comportements, cliquez sur Ajouter (+) et sélectionnez Vidéo intégrée > Mettre en
pause.
5 Dans la boîte de dialogue Mettre une vidéo en pause, sélectionnez à nouveau le clip, puis cliquez
sur OK.
6 Sur la scène, cliquez sur le bouton Rembobiner afin de le sélectionner. Dans le panneau
Comportements, cliquez sur Ajouter (+) et sélectionnez Vidéo intégrée > Rembobiner.
7 Dans la boîte de dialogue Rembobiner une vidéo, choisissez la vidéo.
8 Dans le champ de texte du nombre d’images à rembobiner, entrez 20.
Ce champ de texte indique le nombre d’images ramenées en arrière par la tête de lecture
lorsque l’utilisateur clique sur le bouton Rembobiner.
Remarque : D’autres comportements de contrôle de la vidéo vous permettent de faire avancer,
de masquer, de suspendre et de visualiser une vidéo.
Utiliser l’explorateur d’animations pour afficher la structure du document
L’explorateur d’animations est l’outil qui vous permet de réorganiser, rechercher et modifier les
animations. Grâce à son arborescence, l’explorateur d’animations fournit des informations
concernant l’organisation et le flux d’un document.
1 Sélectionnez Fenêtre > Autres panneaux > Explorateur d’animations.
Si nécessaire, vous pouvez agrandir l’explorateur d’animations pour afficher son arborescence
complète.
Les boutons de filtre de l’explorateur d’animations permettent d’afficher ou de masquer des
informations.
2 Cliquez sur le menu contextuel dans la barre de titre de l’explorateur d’animations et
sélectionnez Afficher les éléments d’animation et Afficher les définitions de symbole, si ce n’est
pas déjà fait.
3 Le long de la partie supérieure de l’explorateur d’animations, configurez les boutons de filtre afin
que seuls les boutons suivants soient sélectionnés : Affiche les boutons, les clips et les graphiques,
Affiche le code ActionScript et Affiche les vidéos, les sons et les bitmaps.
Si vous placez le pointeur de la souris sur un bouton, une info-bulle affiche le nom du bouton.
Examinez la liste pour afficher une partie des éléments inclus dans le document et identifier
leurs relations avec d’autres éléments.
Utiliser l’explorateur d’animations pour afficher la structure du document 19
Page 20

4 Dans le panneau Explorateur d’animations, développez Actions à lire pour afficher
l’ActionScript créé par Flash lorsque vous avez ajouté le comportement de commande Lire une
vidéo.
5 Pour fermer l’explorateur d’animations, cliquez sur la croix.
Tester le document
Tout au long de la création d’un document, enregistrez-le et testez-le fréquemment afin de vous
assurer que le contenu Flash est lu comme prévu. Lors du test du fichier SWF, cliquez sur les
boutons de contrôle de la vidéo afin de voir si la vidéo s’arrête, est lue et se rembobine comme
prévu.
1 Sauvegardez le document (Fichier > Enregistrer) et sélectionnez Contrôle > Tester l’animation.
Le contenu Flash est lu dans une fenêtre de fichier SWF. FLA représente l’extension des
documents dans l’environnement auteur, tandis que SWF représente l’extension du contenu
Flash testé, exporté et publié.
2 Une fois que vous aurez fini de visualiser le contenu SWF, fermez la fenêtre du fichier SWF et
revenez à l’environnement auteur.
Consulter l’aide
Les leçons fournissent une introduction à Flash et vous présentent la manière d’utiliser les
différentes fonctions afin de créer exactement le type de document requis. Pour obtenir des
informations exhaustives sur une fonctionnalité, une procédure ou un processus décrit dans ces
leçons, veuillez consulter l’onglet Aide du panneau Aide (Aide > Aide).
Résumé
Félicitations, vous avez créé un document Flash qui comprend des graphiques, une vidéo et des
comportements de contrôle de la vidéo. En quelques minutes vous avez appris à accomplir les
tâches suivantes :
• Parcourir l’interface utilisateur
• Ancrer et détacher des panneaux
• Modifier l’arrière-plan et la taille de la scène
• Modifier l’affichage de la scène
• Afficher votre bibliothèque de documents
• Ajouter des graphiques à la scène
• Ajouter de la vidéo
• Afficher les propriétés des objets
• Ajouter des comportements de contrôle de la vidéo
• Utiliser l’explorateur d’animations pour afficher la structure du document
• Tester le document
• Consulter l’aide
Pour en savoir plus sur Flash, choisissez une autre leçon.
20 Chapitre 1 : Créer un document
Page 21

CHAPITRE 2
Créer du contenu Flash accessible
La connaissance de quelques techniques de conception et fonctions d’accessibilité dans
Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004 vous permet de créer
du contenu Flash accessible par tous les utilisateurs, même par les personnes souffrant de
handicaps. Cette leçon explique comment créer un document accessible, conçu pour une
utilisation avec des lecteurs d’écrans (qui énoncent le contenu web pour les utilisateurs
malvoyants) et d’autres technologies d’assistance, en accomplissant les tâches suivantes :
• Spécifier que le document doit être accessible aux lecteurs d’écran
• Fournir un titre de document et une description
• Attribuer un titre et une description aux occurrences de document
• Spécifier que les lecteurs d’écran doivent ignorer des éléments dans le document
• Changer le texte statique en texte dynamique pour le rendre accessible
• Contrôler l’ordre de navigation des utilisateurs à l’aide de la touche Tab
• Contrôler l’ordre de lecture à l’aide d’ActionScript
La leçon propose une introduction aux techniques de base permettant de rendre votre contenu
Flash accessible. Pour obtenir des informations complètes et détaillées sur l’incorporation de
fonctions d’accessibilité dans votre contenu Flash, consultez « Création de contenu accessible »
dans le guide Utilisation de Flash de l’aide.
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Setting\Application Data\Macromedia\Flash MX 2004\
<langue>\Configuration\HelpPanel\HowDoI\QuickTasks\start_files et double-cliquez sur
accessibility_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
21
Page 22

■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files et double-cliquez sur accessibility_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/QuickTasks/start_files et double-cliquez sur accessibility_start.fla.
Remarque : Le dossier QuickTasks\finished_files comprend les versions terminées des fichiers
de leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Remarque : Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
Spécifier que le document doit être accessible aux lecteurs d’écran
Vous allez maintenant spécifier que le document doit être accessible aux lecteurs d’écran et fournir
un nom de document et une description pouvant être énoncés par un lecteur d’écran.
1 Vérifiez que vous n’avez rien sélectionné sur la scène et choisissez Fenêtre > Autres panneaux >
Accessibilité.
2 Dans le panneau Accessibilité, vérifiez que les options suivantes sont sélectionnées :
Rendre l’animation accessible est sélectionné par défaut et permet à Flash Player de
transmettre les informations d’accessibilité à un lecteur d’écran.
Rendre les objets enfants accessibles permet à Flash Player de transmettre les informations
d’accessibilité imbriquées dans un clip à un lecteur d’écran. Si cette option est sélectionnée
pour le document entier, vous pouvez tout de même masquer les objets enfants pour les clips
individuels.
Etiquetage auto associe le texte situé à côté d’un autre objet Stage, tel qu’un champ de saisie
de texte, comme l’étiquette ou le titre de cet élément.
Fournir un titre de document et une description
Dans le panneau Accessibilité du document, vous pouvez attribuer un nom et une description au
document, destinés aux lecteurs d’écran.
• Dans le champ Nom, entrez Trio ZX2004. Dans le champ Description, entrez Site consacré
au Trio ZX2004. Inclus : 6 boutons de navigation, un texte de présentation et une voiture
animée.
22 Chapitre 2 : Créer du contenu Flash accessible
Page 23

Attribuer un titre et une description aux occurrences
Maintenant que vous avez fourni des informations sur le document entier, vous pouvez fournir
des informations sur les objets Stage inclus dans le document.
1 Sélectionnez le logo de la société Trio Motor en haut de la scène. Dans le panneau Accessibilité,
entrez Société Trio Motor dans le champ Nom. N’entrez rien dans le champ Description.
Toutes les occurrences ne nécessitent pas de description (la description est lue avec le titre). Si
le titre fournit une description suffisante de la fonction de l’objet, il n’est pas nécessaire
d’inclure une description.
2 Le panneau Accessibilité étant toujours ouvert, sélectionnez le bouton Dealers sur la scène.
Les informations du panneau Accessibilité reflètent les options d’accessibilité de l’objet
sélectionné.
Dans le panneau Accessibilité du bouton Dealers, il est inutile de fournir un nom dans le
champ Titre, car le bouton comprend une étiquette de texte qui sera lue par le lecteur d’écran.
Si vous ne souhaitez pas que le lecteur d’écran lise le texte du bouton, vous pouvez
désélectionner Etiquetage auto lorsque vous définissez l’accessibilité du document.
3 Dans le champ Description, entrez Renvoie vers un site web répertoriant les distributeurs dans
le pays.
Les autres boutons incluent du texte qui sera énoncé par les lecteurs d’écran ; il est par conséquent
inutile de fournir un titre. Etant donné que le titre des boutons est relativement explicite, il n’est
pas nécessaire d’inclure des descriptions.
Spécifier que les lecteurs d’écran doivent ignorer des éléments dans le document
Les lecteurs d’écran suivent un ordre spécifique lors de la lecture de contenu web. Cependant,
lorsque le contenu d’une page web est modifié, la plupart des lecteurs d’écran recommencent à lire
le contenu web dès le début. Cette particularité des lecteurs d’écran peut être problématique
lorsque le contenu Flash comprend, par exemple, une animation, pouvant pousser le lecteur
d’écran à recommencer la lecture à chaque modification de l’animation.
Vous pouvez heureusement utiliser le panneau Accessibilité pour désélectionner Rendre l’objet
accessible, afin que le lecteur d’écran ne reçoive pas les informations d’accessibilité de l’objet, ou
bien désélectionner Rendre les objets enfants accessibles, afin que le lecteur d’écran ne reçoive pas
les informations d’accessibilité imbriquées dans un clip. Effectuez maintenant la deuxième
opération afin que les utilisateurs sachent que la page web contient une animation, et que cette
dernière ne provoquera pas la réactualisation constante du lecteur d’écran.
1 Sur la scène, cliquez sur la voiture, qui est l’occurrence du clip safety_mc.
2 Dans le panneau Accessibilité, désélectionnez Rendre les objets enfants accessibles. Dans le
champ Nom, entrez Trio ZX2004 animation. Dans le champ Description, entrez Animation
comprenant 3 vues du Trio ZX2004.
Spécifier que les lecteurs d’écran doivent ignorer des éléments dans le document 23
Page 24

Changer le texte statique en texte dynamique pour le rendre accessible
Le texte statique est accessible aux lecteurs d’écran. Cependant, vous ne pouvez pas attribuer un
nom d’occurrence au texte statique ; or, le nom d’occurrence est requis pour contrôler l’ordre de
tabulation et de lecture. Modifiez le paragraphe de texte de présentation en texte dynamique et
spécifiez ses options d’accessibilité.
1 Sur la scène, sélectionnez le texte commençant par « The TRIO ZX2004 provides the ultimate
in efficiency ... »
Le panneau Accessibilité change afin d’indiquer que vous ne pouvez pas appliquer les fonctions
d’accessibilité à cette sélection.
2 Dans l’inspecteur des propriétés, choisissez Texte dynamique dans le menu déroulant Type de
texte.
Les paramètres d’accessibilité apparaissent dans le panneau Accessibilité.
3 Dans le champ Nom de l’occurrence, entrez le nom d’occurrence text9_txt.
Remarque : Pour spécifier un ordre de tabulation et un ordre de lecture (c’est l’étape suivante),
vous devez attribuer un nom d’occurrence à toutes les occurrences. Le nom d’occurrence doit
être unique dans votre document.
Contrôler l’ordre de tabulation et l’ordre de lecture
Vous pouvez créer un ordre de tabulation qui détermine l’ordre dans lequel les objets reçoivent le
focus lorsque l’utilisateur appuie sur la touche Tab. Vous pouvez également contrôler l’ordre dans
lequel un lecteur d’écran lit les informations concernant l’objet (l’ordre de tabulation). Vous
pouvez créer l’ordre de tabulation et de lecture à l’aide de la propriété
ActionScript (dans ActionScript, la propriété
tabIndex est synonyme de l’ordre de lecture). Si
vous possédez Flash MX Professionnel 2004, vous pouvez utiliser le panneau Accessibilité pour
spécifier l’ordre de tabulation, mais l’index de tabulation que vous affectez ne contrôle pas
nécessairement l’ordre de lecture.
Pour créer un ordre de lecture, vous devez affecter un ordre de tabulation à chaque occurrence
dans ActionScript.
Si vous disposez de Macromedia Flash MX Professionnel 2004, la création d’un ordre de
tabulation se résume à l’entrée d’un nombre dans le champ Index de tabulation. Vous pouvez
ensuite afficher l’ordre de tabulation directement sur la scène.
Pour créer un ordre de tabulation dans cette leçon, utilisez l’une des procédures suivantes. Pour
créer un ordre de lecture ainsi qu’un ordre de tabulation, suivez la procédure de contrôle de l’ordre
de tabulation et de l’ordre de lecture à l’aide d’ActionScript.
Si vous disposez de Flash MX Professionnel 2004, vous pouvez suivre cette procédure permettant
de créer un ordre de tabulation en utilisant le panneau Accessibilité :
1 Le panneau Accessibilité étant ouvert, sélectionnez l’occurrence logo_mc en haut de la scène.
Dans le panneau Accessibilité, entrez 1 dans le champ Index de tabulation.
tabIndex dans
24 Chapitre 2 : Créer du contenu Flash accessible
Page 25

2 Continuez à sélectionner chaque occurrence sur la scène et entrez un ordre de tabulation dans
le champ Index de tabulation, à l’aide des informations contenues dans le tableau suivant :
Nom d’occurrence Entrez le nombre suivant dans le champ Index de tabulation
logo_mc 1
dealers_btn 2
orders_btn 3
research_btn 4
text4_txt 5
overview_btn 6
powerplant_btn 7
news_btn 8
safety_mc 9
text8_txt 10
text9_txt 11
bevel_mc 12
Si vous disposez de Flash MX Professionnel 2004, suivez cette procédure pour afficher un ordre
de tabulation :
• Choisissez Affichage > Afficher l’ordre de tabulation.
Le numéro d’index de tabulation que vous avez entré apparaît à côté de l’occurrence sur la
scène.
Remarque : Un ordre de tabulation créé avec ActionScript, et non avec le panneau Accessibilité,
n’apparaît pas lorsque Afficher l’ordre de tabulation est activé.
Suivez cette procédure pour contrôler l’ordre de tabulation et l’ordre de lecture à l’aide
d’ActionScript :
1 Dans le scénario, sélectionnez l’Image 1 dans le calque Actions.
2 Dans le panneau Actions (Fenêtre > Panneaux de développement > Actions), affichez le code
ActionScript qui crée l’index de tabulation pour chaque occurrence dans le document.
Contrôler l’ordre de tabulation et l’ordre de lecture 25
Page 26

3 Si vous utilisez Flash MX 2004, ou si vous utilisez Flash MX Professionnel 2004 et que vous
n’avez pas créé l’index de tabulation à l’aide du panneau Accessibilité, supprimez /* et */ dans le
script pour enlever les commentaires du script :
_root.logo_mc.tabIndex = 1;
_root.dealers_btn.tabIndex = 2;
_root.orders_btn.tabIndex = 3;
_root.research_btn.tabIndex = 4;
_root.text4_txt.tabIndex = 5;
_root.overview_btn.tabIndex = 6;
_root.powerplant_btn.tabIndex = 7;
_root.news_btn.tabIndex = 8;
_root.safety_mc.tabIndex = 9;
_root.text8_txt.tabIndex = 10;
_root.text9_txt.tabIndex = 11;
_root.bevel_mc.tabIndex = 12;
A propos du test de votre document avec les lecteurs d’écran
Vous savez déjà qu’il est important de tester régulièrement votre document Flash lors de sa
création, afin de vérifier qu’il se comporte comme prévu. Il est encore plus important d’effectuer
des tests fréquents lorsque vous concevez un document devant être utilisé avec des technologies
d’assistance, telles que les lecteurs d’écran. Pour plus d’informations sur les ressources permettant
de tester votre document avec un lecteur d’écran, consultez « Test du contenu accessible » dans le
guide Utilisation de Flash de l’aide.
Résumé
Félicitations, vous avez créé du contenu Flash accessible. En quelques minutes vous avez appris à
accomplir les tâches suivantes :
• Spécifier que le document doit être accessible aux lecteurs d’écran
• Fournir un titre de document et une description
• Attribuer un titre et une description aux occurrences de document
• Spécifier que les lecteurs d’écran doivent ignorer des éléments dans le document
• Changer le texte statique en texte dynamique pour le rendre accessible
• Contrôler l’ordre de navigation des utilisateurs à l’aide de la touche Tab
• Contrôler l’ordre de lecture à l’aide d’ActionScript
Macromedia dispose d’un site web exhaustif sur l’accessibilité. Pour plus d’informations sur
l’accessibilité avec les produits Macromedia, consultez le site web Accessibilité de Macromedia à
l’adresse www.macromedia.com/macromedia/accessibility.
26 Chapitre 2 : Créer du contenu Flash accessible
Page 27

CHAPITRE 3
Rédiger des scripts avec ActionScript
Le langage ActionScript fait partie de Macromedia Flash MX 2004 et de Macromedia Flash MX
Professionnel 2004 et offre aux concepteurs et développeurs de nombreux avantages. Grâce à
ActionScript, vous pouvez contrôler la lecture d’animations en réaction à des événements, tels que
le temps écoulé et le chargement des données ; vous pouvez rendre une animation interactive en
réaction aux actions de l’utilisateur, telles qu’un clic ; vous pouvez utiliser des objets intégrés, tels
qu’un objet bouton, avec des méthodes, propriétés et événements intégrés associés ; vous pouvez
également créer des classes et des objets personnalisés, ainsi que des animations plus compactes et
efficaces que vous pouvez concevoir à l’aide des outils de l’interface utilisateur, le tout à l’aide d’un
code réutilisable.
ActionScript est un langage de script axé sur l’objet offrant un contrôle sur la lecture de votre
contenu Flash. Au cours des leçons suivantes, vous verrez la manière dont ActionScript a évolué
vers ActionScript 2.0 pour englober une série d’éléments de langage facilitant le développement
de programmes orientés objet.
Vous allez à présent utiliser ActionScript pour accomplir les tâches suivantes :
• Nommer les occurrences en appliquant les recommandations
• Initialiser un document
• Appliquer la syntaxe ActionScript
• Trouver la documentation de référence d’ActionScript
• Ajouter des commentaires à ActionScript
• Rédiger une fonction
• Copier et modifier une fonction
• Vérifier la syntaxe et tester votre application
27
Page 28

Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Setting\Application Data\Macromedia\FlashMX 2004\
<langue>\Configuration\HelpPanel\HowDoI\QuickTasks\start_files et double-cliquez sur
scripts_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files et double-cliquez sur scripts_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/QuickTasks/start_files et double-cliquez sur scripts_start.fla.
Remarque : Le dossier QuickTasks\finished_files comprend les versions terminées des fichiers
de leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
Créer l’occurrence d’un symbole
Vous allez faire glisser l’occurrence d’une animation depuis la bibliothèque jusqu’à l’écran GPS sur
la scène. Puis, vous allez appliquer la recommandation selon laquelle il faut toujours nommer les
occurrences, à la fois pour obtenir les indicateurs de code et parce que dans vos scripts vous faites
généralement référence aux noms d’occurrences plutôt qu’aux noms de symboles. Les conseils de
code sont des info-bulles qui suggèrent la syntaxe ActionScript correcte.
1 Dans le panneau Outils, cliquez sur l’outil Sélection. Sélectionnez le calque de carte dans le
scénario puis cliquez sur l’icône de verrouillage située près du calque afin de le déverrouiller.
2 Pour placer le clip correctement, sélectionnez Affichage > Accrochage. Choisissez Aligner par
accrochage et Accrocher aux objets si ces commandes ne sont pas sélectionnées.
3 A partir du panneau Bibliothèque (Fenêtre > Bibliothèque), faites glisser le clip map_skewed
vers la partie noire de l’arrière-plan de la scène.
Les repères n’apparaissent pas lorsque vous faites glisser un objet pour la première fois à partir
du panneau de la bibliothèque : relâchez l’objet et faites-le glisser à nouveau.
28 Chapitre 3 : Rédiger des scripts avec ActionScript
Page 29

4 Faites de nouveau glisser le clip map_skewed sur la scène afin de faire apparaître les repères
d’alignement. Servez-vous de ces repères pour aligner le clip sur les bords supérieurs gauche de
l’écran du GPS.
Remarque : Si vous faites une erreur de placement, faites glisser le clip à nouveau ou appuyez sur
Ctrl+Z (Windows) ou sur Commande+Z (Macintosh) pour annuler les modifications.
5 Sélectionnez l’occurrence de map_skewed sur la scène et saisissez screen_mc dans la zone de
texte Nom de l’occurrence de l’inspecteur des propriétés (Fenêtre > Propriétés).
Flash est conçu pour afficher des conseils de code lorsque vous nommez vos occurrences avec le
bon suffixe :
■ Lorsque vous nommez l’occurrence d’un clip, veillez à lui attribuer toujours le suffixe _mc,
comme dans screen_mc.
■ Lorsque vous nommez un bouton, utilisez le suffixe _btn.
■ Lorsque vous nommez un champ de texte, utilisez le suffixe _txt.
Remarque : Pour en savoir plus sur d’autres suffixes de noms d’occurrence déclenchant les
conseils de code, consultez le chapitre « Rédaction de code déclenchant les conseils de code »
dans le Guide de référence ActionScript de l’aide.
Nommer les occurrences de boutons
En utilisant le bon suffixe pour déclencher les conseils de code, vous allez fournir des noms
d’occurrence à deux occurrences de boutons se trouvant déjà sur la scène.
1 Dans le scénario, déverrouillez le calque Buttons.
2 Sur la scène, sélectionnez l’occurrence de play_button (gros bouton vert).
3 Dans la zone de texte Nom de l’occurrence de l’inspecteur des propriétés, saisissez
onButton_btn afin de nommer l’occurrence.
4 Sur la scène, sélectionnez l’occurrence de button_stop (petit bouton rouge).
5 Dans la zone de texte Nom de l’occurrence de l’inspecteur des propriétés, saisissez
offButton_btn afin de nommer l’occurrence.
Nommer les occurrences de boutons 29
Page 30

Initialiser le document
L’état initial des applications définit comment le contenu apparaît la première fois aux utilisateurs.
Les propriétés et les variables sont initialisées dans la première image d’un document. Vous allez
préciser que le clip map n’est pas visible lorsque le fichier SWF est lu pour la première fois.
1 Sélectionnez l’image 1 dans le calque Actions. Si le panneau Actions n’est pas ouvert,
sélectionnez Fenêtre > Panneaux de développement > Actions.
Actions - Image apparaît en haut du panneau, indiquant que vous avez sélectionné une image à
laquelle appliquer ActionScript. Il est recommandé de vérifier si vous êtes bien en train
d’associer ActionScript à l’image voulue.
Le panneau Actions contient une fenêtre de script (zone de texte vide) dans laquelle vous
pouvez saisir directement du texte, une boîte à outils Actions, qui vous permet de sélectionner
ActionScript afin de l’ajouter à votre script, et un navigateur de scripts qui fonctionne comme
l’explorateur d’animations.
2 Le long de la partie supérieure du panneau Actions, cliquez sur Insérer un chemin cible.
3 Dans la boîte de dialogue Insérer un chemin cible, vérifiez que Relatif, soit chemin relatif, est
sélectionné. A partir de l’arborescence de la boîte de dialogue, sélectionnez screen_mc. Cliquez
sur OK.
Un chemin cible indique à ActionScript l’emplacement d’un objet dans l’ensemble de la
structure d’un document.
4 Cliquez sur la fenêtre de script et, à la fin du texte screen_mc, insérez un point (.).
5 Lorsque vous saisissez le point, des indicateurs de code pour le clip s’affichent parce que vous
avez utilisé le suffixe _mc quand vous avez nommé l’occurrence. Double-cliquez sur
dans la liste des conseils de code, puis entrez :
= false;
Cette ligne de code rend le clip screen_mc invisible sur la scène.
Remarque : Si les indicateurs de code n’apparaissent pas, cela signifie que l’option indicateurs de
code n’est pas sélectionnée dans les préférences du panneau Actions. Vous pouvez saisir
_visible directement dans la fenêtre de script. Vous pouvez également modifier les préférences
en cliquant sur le menu d’options dans le coin supérieur droit du panneau Actions. A partir du menu
d’options, choisissez Préférences puis Indicateurs de code dans l’onglet ActionScript.
_visible
Tout au long de la programmation, veillez à enregistrer souvent votre animation.
30 Chapitre 3 : Rédiger des scripts avec ActionScript
Page 31

A propos de la syntaxe ActionScript
Tous les langages, qu’il s’agisse de langages informatiques ou du langage humain, sous quelque
forme que ce soit, suivent des règles précises qui favorisent la compréhension. Ces règles
représentent la syntaxe.
Flash utilise la syntaxe par points, ce qui veut dire que le point (.) sert à relier les parties d’un
script. Les autres éléments syntaxiques d’ActionScript incluent :
• Le point virgule (;) dans les instructions ActionScript indique, tout comme le point dans une
phrase normale, la fin d’une instruction.
• Les parenthèses () regroupent les arguments qui s’appliquent à une instruction ActionScript.
• Les accolades {} regroupent les instructions ActionScript associées. Vous pouvez utiliser les
crochets pour hiérarchiser les instructions.
Plus loin dans cette leçon, vous allez utiliser les fonctionnalités de Flash vous permettant de tester
votre syntaxe.
Trouver la documentation de référence d’ActionScript
Si, au cours de la programmation, vous souhaitez en savoir plus sur le code ActionScript que vous
êtes en train de saisir, vous pouvez sélectionner l’action dans la boîte à outils Actions ou dans la
fenêtre de script et cliquer sur le bouton Référence. Le panneau Aide affiche des informations
concernant l’action sélectionnée.
1 Dans la fenêtre de script du panneau Actions, double-cliquez sur visible afin de sélectionner
ce terme.
Remarque : Après l’étape suivante, vous allez changer de sujet, donc sortir de cette leçon, dans le
panneau Aide. Cliquez sur l’onglet Comment pour revenir à ce sujet.
2 Le long de la partie supérieure du panneau Actions, cliquez sur l’icône Référence.
La valeur
visible apparaît dans le panneau Aide.
Ajouter des commentaires à ActionScript
Dans ActionScript, le texte situé après la double barre oblique (//) représente des commentaires
dont Macromedia Flash Player ne tient pas compte. Les commentaires décrivent la fonctionnalité
du script afin que d’autres développeurs puissent le comprendre, mais vous pouvez aussi vous
servir des commentaires pour désactiver des sections de votre script au cours du débogage. Il est
recommandé de toujours ajouter des commentaires explicatifs à vos scripts.
• Dans la fenêtre de script du panneau Actions, placez le point d’insertion au début de la ligne de
code, puis tapez //Initialise le document pour masquer l’écran du clip. Appuyez
sur Entrée ou sur Retour.
Dans la fenêtre de script, le texte se présente comme suit :
//Initialise le document pour masquer l’écran du clip.
this.screen_mc._visible = false;
Remarque : Si vos commentaires tiennent sur plusieurs lignes, utilisez /* à la place de la double barre
oblique au début du commentaire et */ à la fin.
Ajouter des commentaires à ActionScript 31
Page 32

Rédiger une fonction pour un bouton
Dans ActionScript, une commande est appelée fonction. Une fonction est un script que vous
pouvez rédiger une seule fois et réutiliser dans un document afin d’accomplir une tâche donnée.
Vous allez rédiger une fonction qui fait apparaître (
l’utilisateur relâche le bouton de la souris.
1 Dans la fenêtre de script du panneau Actions, cliquez après la dernière ligne de code, appuyez
deux fois sur Entrée ou sur Retour puis tapez //fonction pour afficher l’animation.
2 Appuyez sur Entrée ou sur Retour et cliquez sur Insérer un chemin cible, le long de la partie
supérieure du panneau Actions. Sélectionnez onButton_btn à partir de l’arborescence et cliquez
sur OK.
3 Dans la fenêtre de script, saisissez un point (.) et double-cliquez sur onRelease dans la liste des
conseils de code qui s’affiche.
4 Dans la fenêtre de script, appuyez sur la barre d’espace et saisissez :
= function(){
La ligne de code que vous venez de compléter se présente ainsi :
this.onButton_btn.onRelease = function(){
Vous savez déjà sélectionner les objets dans la boîte de dialogue Insérer chemin cible et vous
allez à présent saisir les noms d’occurrence directement dans la fenêtre de script.
5 Appuyez sur Entrée ou sur Retour et saisissez :
screen_mc._visible = true;
6 Appuyez sur Entrée ou sur Retour et saisissez }; pour préciser la fin de l’instruction.
La fonction se présente ainsi :
//fonction pour afficher l’animation
this.onButton_btn.onRelease = function(){
screen_mc._visible = true;
};
visible = true) le clip screen_mc lorsque
Copier et modifier la fonction d’un bouton
Vous venez de créer une fonction définissant la propriété visible d’un clip sur true lorsque
l’utilisateur relâche le bouton de la souris après un clic. Vous avez certainement deviné comment
créer une autre fonction masquant le clip screen_mc : réglez la propriété
false lorsque l’utilisateur clique sur un bouton d’arrêt. Vous allez à présent créer cette fonction.
1 Dans la fenêtre de script, choisissez la fonction que vous venez d’entrer (y compris le
commentaire, les accolades et le point-virgule). Copiez le texte selon la procédure habituelle,
grâce au raccourci Ctrl+C (Windows) ou Commande+C (Macintosh).
2 Dans la fenêtre de script, placez le point d’insertion après la dernière ligne de code. Appuyez
ensuite deux fois sur Entrée ou Retour et collez le texte selon la procédure habituelle, avec le
raccourci Ctrl+V (Windows) ou Commande+V (Macintosh).
3 Dans la fonction que vous venez de copier, remplacez onButton_btn par offButton_btn.
N’oubliez pas que précédemment vous avez attribué un nom d’occurrence de offButton_btn à
une occurrence.
4 Dans la fonction que vous venez de copier, modifiez la propriété visible du clip screen_mc de
true à false.
32 Chapitre 3 : Rédiger des scripts avec ActionScript
_visible du clip sur
Page 33

5 Dans la fonction que vous venez de copier, modifiez le commentaire situé après la double barre
oblique en saisissant
fonction pour masquer l’animation.
L’ensemble du script se présente ainsi :
//Initialise le document pour masquer l’écran du clip.
this.screen_mc._visible = false;
//fonction pour afficher l’animation
this.onButton_btn.onRelease = function(){
screen_mc._visible = true;
};
//fonction pour masquer l’animation
this.offButton_btn.onRelease = function(){
screen_mc._visible = false;
};
Vérifier la syntaxe et tester votre application
Comme vous l’avez appris précédemment au cours de cette leçon, pour bien fonctionner,
ActionScript requiert une syntaxe correcte. Flash offre plusieurs façons de tester votre syntaxe.
1 Pour vérifier la syntaxe, effectuez l’une des opérations suivantes :
■ Cliquez sur le menu d’options, dans le coin supérieur droit de la barre de titre du panneau
Actions et choisissez Vérifier la syntaxe.
■ Cliquez sur le bouton Vérifier la syntaxe en haut du panneau Actions.
Si elle est correcte, un message s’affiche et vous informe que le script ne contient pas d’erreurs.
Si la syntaxe est incorrecte, un message vous en avertit : le panneau de sortie s’affiche et fournit
des informations relatives à l’erreur.
2 Cliquez sur OK pour fermer le message de syntaxe.
3 Après avoir vérifié que votre code ActionScript ne contient pas d’erreurs syntaxiques, enregistrez
le document et sélectionnez Contrôle > Tester l’animation.
Lorsque le fichier SWF s’affiche, l’animation ne devrait pas apparaître dans l’écran GPS parce
que sa valeur
vous appelez la fonction qui définit la propriété
lue ? Enfin, cliquez sur le bouton rouge d’arrêt pour voir si la propriété visible de l’animation
est de nouveau définie sur
Vous pouvez tester votre contenu SWF tout au long de la programmation afin de confirmer
que l’animation est lue correctement.
visible initiale est false. Lorsque vous cliquez sur le bouton vert et relâchez,
visible du clip sur true. L’animation est-elle
false.
Vérifier la syntaxe et tester votre application 33
Page 34

Résumé
Félicitations, vous savez désormais rédiger des scripts avec ActionScript. En très peu de temps,
vous avez appris à accomplir les tâches suivantes :
• Nommer les occurrences en appliquant les recommandations
• Initialiser un document
• Appliquer la syntaxe ActionScript
• Trouver la documentation de référence d’ActionScript
• Ajouter des commentaires à ActionScript
• Rédiger une fonction
• Copier et modifier une fonction
• Vérifier la syntaxe et tester votre application
Pour en savoir plus sur ActionScript, choisissez Aide > Comment > Manuel de prise en main
rapide > Créer une application.
34 Chapitre 3 : Rédiger des scripts avec ActionScript
Page 35

CHAPITRE 4
Créer une application
L’application que vous allez créer au cours de cette leçon permet aux utilisateurs de visualiser le
prix des produits qu’ils sélectionnent. Un bouton Calculer additionne les prix pour obtenir le
total. Dans cette section, vous allez apprendre à réaliser les opérations suivantes :
• Copier les entrées et les champs de texte dynamiques
• Attribuer des noms d’occurrence aux champs de texte
• Ajouter un composant Button
• Déclarer les variables et les valeurs
• Préciser les valeurs des champs de texte
• Rédiger une fonction
• Rédiger un gestionnaire d’événement pour le composant
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\QuickTasks\start_files et doublecliquez sur calculator_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
QuickTasks\start_files et double-cliquez sur calculator_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/QuickTasks/start_files et double-cliquez sur calculator_start.fla.
Remarque : Le dossier QuickTasks\finished_files comprend les versions terminées des fichiers
de leçon FLA, pour votre référence.
35
Page 36

2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Remarque : Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
Le formulaire inclut déjà un champ de saisie dans la colonne QTY et un champ de texte
dynamique dans la colonne Price. Vous allez copier les champs de texte des lignes Shockers
(Amortisseurs) et Cover (Housse).
Copier les entrées et les champs de texte dynamiques
Utilisez des champs de saisie de texte pour créer un formulaire.
1 Cliquez sur le champ de saisie où les utilisateurs saisissent la quantité de lecteurs CD (CD
Player). Maintenez la touche Alt enfoncée et faites glisser la copie du champ vers le bas, jusqu’à
la zone QTY Shockers.
2 Appuyez sur Alt et cliquez sur le champ de saisie que vous venez de faire glisser, puis faites glisser
la nouvelle copie du champ jusqu’à la zone QTY Cover (Quantité Housses).
3 Appuyez sur Alt et cliquez sur le champ de texte dynamique du prix des lecteurs CD, puis faites
glisser la copie du champ jusqu’à la zone Price Shockers (Prix amortisseurs).
4 Appuyez sur Alt et cliquez sur le champ que vous venez de faire glisser, puis faites glisser la copie
jusqu’à la zone Price Cover (Prix Housses).
Nommer les champs de texte
Avant de pouvoir définir les valeurs des champs de texte dans ActionScript, vous devez attribuer à
chaque champ de texte un nom d’occurrence dans l’inspecteur des propriétés. En ajoutant au
nom de l’occurrence l’extension TXT, vous identifiez l’objet comme étant un objet texte.
1 Cliquez sur le champ de saisie du haut dans la colonne QTY. Dans le champ de texte Nom de
l’occurrence de l’inspecteur des propriétés (Fenêtre > Propriétés), tapez qty1_txt.
2 Répétez la procédure précédente pour nommer les champs de texte du milieu et du bas
respectivement qty2_txt et qty3_txt.
3 Cliquez sur le champ de texte dynamique du haut dans la colonne Price. Dans la boîte de
dialogue Nom de l’occurrence de l’inspecteur des propriétés, saisissez price1_txt.
4 Répétez la procédure précédente pour nommer les champs de texte du milieu et du bas de la
colonne respectivement price2_txt et price3_txt.
36 Chapitre 4 : Créer une application
Page 37

Ajouter et nommer un composant Button
Les composants sont des clips vidéo offrant un moyen facile d’ajouter des fonctionnalités avancées
à votre document sans avoir à connaître le langage ActionScript, plus pointu. Utilisez le
composant Button pour créer un bouton Calculer qui fournit le prix total. Ce composant étant
basé sur ActionScript 2.0, vous devez tout d’abord configurer votre boîte de dialogue Paramètres
de publication pour vous assurer que votre contenu Flash est lu comme prévu.
1 Choisissez Fichier > Paramètres de publication.
2 Dans l’onglet Flash de la boîte de dialogue Paramètres de publication, choisissez
ActionScript 2.0 dans le menu déroulant Version d’ActionScript, si ce n’est pas déjà fait.
3 Dans le scénario, cliquez sur le calque Composants afin de le sélectionner.
4 A partir du panneau Composants (Fenêtre > Panneaux de développement > Composants), faites
glisser le composant Button vers la scène et placez-le sur le repère Calculate.
5 Dans l’onglet Paramètres de l’inspecteur des propriétés, sélectionnez le composant Button,
cliquez sur le texte Button dans la ligne Etiquette, saisissez Calculate. Appuyez ensuite sur
Entrée ou sur Retour.
Le texte que vous entrez dans le champ Etiquette est le texte qui apparaît sur le composant.
6 Dans le champ de texte Nom de l’occurren ce, tapez calculate pour donner un nom d’occurrence
au bouton.
Déclarer les variables et les valeurs pour les prix
Pour que votre application multiplie la quantité de pièces sélectionnées par le prix, vous devez
définir une variable pour chaque pièce dans ActionScript. La valeur de la variable correspond au
prix de la pièce.
1 Dans le scénario, cliquez sur l’Image 1 dans le calque Actions et ouvrez le panneau Actions
(Fenêtre > Panneaux de développement > Actions).
2 Dans la fenêtre de script, tapez //déclare les variables et valeurs pour les prix des
pièces détachées.
La double barre oblique (//) indique que le texte qui la suit est un commentaire. Il est
recommandé de toujours ajouter des commentaires explicatifs à vos codes ActionScript.
Remarque : Au fur et à mesure que vous avancez dans cette leçon, il est possible que vous vous
rendiez compte que vous n’avez plus besoin des indicateurs de code (les infos-bulles vous
donnant la syntaxe ActionScript correcte). Si tel est le cas, vous pouvez les désactiver en cliquant
sur le menu d’options, dans le coin supérieur droit du panneau Actions. Choisissez Préférences,
puis désélectionnez Indicateurs de code dans l’onglet ActionScript.
3 Appuyez sur Entrée ou sur Retour et saisissez ce qui suit afin d’indiquer le prix de chaque pièce :
var priceCD = 320;
var priceShocks = 150;
var priceCover = 125;
Préciser les valeurs des champs de saisie de texte
Vous allez préciser les valeurs des champs de saisie de texte. Vous allez utiliser les valeurs pour
rédiger un code ActionScript qui multiplie la quantité par le prix.
1 Dans la fenêtre de script, placez le point d’insertion après 125;, appuyez sur Entrée ou sur
Retour à deux reprises et saisissez le commentaire
les champs de texte de la quantité
//définit les valeurs initiales pour
.
Préciser les valeurs des champs de saisie de texte 37
Page 38

2 Appuyez sur Entrée ou sur Retour et saisissez :
qty1_txt.text = 0;
qty1_txt
sous la colonne QTY.
représente le nom de l’occurrence que vous avez attribué au premier champ de saisie
.text est une propriété qui définit la valeur initiale dans le champ de
texte. Définissez cette valeur sur 0.
3 Appuyez sur Entrée ou sur Retour et saisissez les deux lignes suivantes afin de définir la valeur
0 pour les deux autres champs QTY :
qty2_txt.text = 0;
qty3_txt.text = 0;
Lorsque vous avez fini, le code ActionScript se présente ainsi :
//définit les valeurs initiales pour les champs de texte de la quantité
qty1_txt.text = 0;
qty2_txt.text = 0;
qty3_txt.text = 0;
Rédiger une fonction
Une fonction est un script que vous pouvez utiliser plusieurs fois afin d’effectuer une tâche
spécifique. Vous pouvez transmettre des paramètres à une fonction qui peut retourner une valeur.
Dans cette leçon, chaque fois que l’utilisateur clique sur le bouton Calculer, une fonction
multipliera les données des champs de saisie de texte et affichera les valeurs dans les champs de
texte dynamiques. Rédigez cette fonction dès à présent.
1 Dans la fenêtre de script, placez le point d’insertion après le code ActionScript qty3_txt.text
= 0;
, appuyez sur Entrée ou sur Retour à deux reprises, puis saisissez le commentaire suivant :
//calcule la quantité fois le prix
2 Appuyez sur Entrée ou Retour et saisissez le commentaire suivant pour créer une fonction
s’exécutant lorsque la tête de lecture entre dans l’image 1, lorsque vous attachez le script :
this.onEnterFrame = function (){
3 Saisissez le code ActionScript suivant afin de préciser comment la fonction doit multiplier les
valeurs dans les champs de saisie de texte pour l’avion :
price1_txt.text = Number (qty1_txt.text)*Number (priceCD);
price1_txt
scène.
.text définit le texte qui doit apparaître dans le champ de texte, autrement dit le nombre de
pièces multiplié par le prix : les 320 dollars que vous avez définis comme valeur de la variable
priceCD.
4 Appuyez sur Entrée ou sur Retour et saisissez les deux lignes suivantes :
price2_txt.text = Number (qty2_txt.text)*Number (priceShocks);
price3_txt.text = Number (qty3_txt.text)*Number (priceCover);
};
Votre fonction se présente ainsi :
//calcule la quantité fois le prix
this.onEnterFrame = function (){
price1_txt.text = Number (qty1_txt.text)*Number (priceCD);
price2_txt.text = Number (qty2_txt.text)*Number (priceShocks);
price3_txt.text = Number (qty3_txt.text)*Number (priceCover);
};
est le nom d’occurrence que vous avez attribué au champ de saisie du haut sur la
38 Chapitre 4 : Créer une application
Page 39

Rédiger un gestionnaire d’événement pour le composant
Pour que votre fichier SWF réagisse à un événement (ex. : un clic de souris), vous pouvez utiliser
des gestionnaires d’événement : un code ActionScript associé à un objet ou un événement
particulier. Utilisez un gestionnaire d’événement
prix total lorsque l’utilisateur clique sur ce bouton.
Pour plus d’informations sur les gestionnaires d’événement, consultez le chapitre « Gestion
d’événements », dans le Guide de référence ActionScript de l’aide.
1 Dans la scène, cliquez sur le composant Button et accédez au panneau Actions.
L’onglet Calculate, situé en bas du panneau Actions, indique que vous attachez le script
directement à l’objet sélectionné plutôt qu’à une image.
2 Dans la fenêtre de script, tapez le commentaire suivant :
//Calcule le prix total
3 Une fois le commentaire saisi, appuyez sur Retour ou sur Entrée et saisissez ce qui suit afin de
créer un gestionnaire pour le composant PushButton que vous avez placé sur la scène :
on(click){
Vous venez d’entrer le début du gestionnaire d’événement on(). L’élément (clic) indique que
l’événement doit intervenir lorsque l’utilisateur clique sur le bouton Calculer.
Un composant Button dispose de son propre scénario. Dans la hiérarchie du scénario, le
composant Scénario dépend du scénario principal. Dans ce script, pour désigner des éléments à
partir du scénario du composant Button vers le scénario principal, utilisez le code
(_parent)
4 Placez le point d’insertion à la fin de la ligne que vous venez de saisir, appuyez sur Entrée ou sur
.
Retour et saisissez ce qui suit :
with(_parent){
5 Appuyez sur Entrée ou Retour et terminez la définition de votre gestionnaire en tapant le
commentaire suivant :
priceTotal_txt.text = Number (price1_txt.text) + Number (price2_txt.text) +
Number (price3_txt.text);
}
};
Lorsque vous avez terminé, votre script doit apparaître comme suit :
on(click){
with(_parent){
priceTotal_txt.text = Number (price1_txt.text) + Number (price2_txt.text)
+ Number (price3_txt.text);
}
}
Le gestionnaire d’événement que vous venez de saisir précise que le texte du champ PrixTotal_txt
doit être la somme des valeurs qui se trouvent dans les champs Price1_txt, Price2_txt et
Price3_txt.
on() pour le composant Button qui calcule le
with
Rédiger un gestionnaire d’événement pour le composant 39
Page 40

Tester votre application
Vous allez tester votre application afin de vous assurer qu’elle s’exécute comme prévu.
1 Sauvegardez votre document et sélectionnez Contrôle > Tester l’animation.
2 Dans la version test de votre animation qui s’affiche dans l’application Flash Player, saisissez des
chiffres dans les champs QTY afin de voir ce qui s’affiche dans les champs Price.
3 Cliquez sur le bouton Calculate afin de connaître le coût total de toutes les pièces.
Résumé
Félicitations, à présent vous maîtrisez la création d’une application. En quelques minutes vous
avez appris à accomplir les tâches suivantes :
• Copier les entrées et les champs de texte dynamiques
• Attribuer des noms d’occurrence aux champs de texte
• Ajouter un composant Button
• Déclarer les variables et les valeurs
• Préciser les valeurs des champs de texte
• Rédiger une fonction
• Rédiger un gestionnaire d’événement pour le composant
Pour en savoir plus sur ActionScript, sélectionnez une leçon de la série Bases d’Actionscript dans
l’onglet Comment du panneau Aide.
40 Chapitre 4 : Créer une application
Page 41

CHAPITRE 5
Utiliser les calques
Dans Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004, les calques sont
similaires à des feuilles transparentes en acétate empilées les unes sur les autres. Les zones vides
d’un calque laissent transparaître le contenu des calques sous-jacents. Grâce à ces calques, vous
pouvez organiser le contenu de votre document. Par exemple, vous pouvez placer votre
illustration d’arrière-plan sur un calque et les boutons de navigation sur un autre. Vous pouvez
également créer et modifier des objets sur un calque sans affecter les objets d’un autre calque.
Dans cette leçon, vous allez vous familiariser avec les calques, par le biais des opérations suivantes :
• Sélectionner un calque
• Masquer et afficher des calques
• Verrouiller un calque
• Ajouter et nommer un calque
• Modifier l’ordre des calques
• Organiser les calques dans un dossier
• Ajouter un calque de masque
• Ajouter un calque de guide
• Supprimer un calque
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis utilisez l’un
des chemins suivants :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Program Files\
Macromedia\Flash MX 2004\<langue>\First Run\HelpPanel\HowDoI\BasicFlash\
start_files et double-cliquez sur layers_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Program Files\
Macromedia\Flash MX 2004\<langue>\First Run\HelpPanel\HowDoI\BasicFlash\
start_files et double-cliquez sur layers_start.fla.
41
Page 42

■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur layers_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre
espace de travail afin d’aborder les leçons.
4 Dans le menu d’affichage de la scène, dans l’angle supérieur droit du scénario, sélectionnez
Afficher une image pour afficher la scène et l’espace de travail.
5 Si nécessaire, faites glisser le bord inférieur du scénario (Fenêtre > Scénario) vers le bas pour
agrandir la vue du scénario.
Vous pouvez également utiliser la barre de défilement pour passer d’un calque à l’autre.
Sélectionner un calque
Vous placez des objets, ajoutez ou modifiez du texte et des graphiques sur le calque qui est actif.
Pour rendre un calque actif, sélectionnez le calque dans le scénario ou sélectionnez un objet Stage
dans le calque. Le calque actif est mis en surbrillance dans le scénario ; l’icône d’un crayon indique
qu’il est modifiable.
1 Dans le panneau Outils, cliquez sur l’outil Sélection.
2 Sur la scène, sélectionnez la voiture rouge.
Une icône de crayon dans le scénario indique que le calque de la voiture rouge est actif.
3 Sélectionnez le calque Text dans le scénario.
Les blocs de texte entourant la voiture sont tous deux sélectionnés sur la scène, puisqu’ils sont
sur le calque Text.
Masquer et afficher des calques
Vous pouvez masquer des calques pour afficher le contenu d’autres calques. Vous pouvez soit
masquer tous les calques de votre document simultanément ou masquer les calques
individuellement.
1 Cliquez sur l’icône d’affichage située au-dessus des calques, de sorte qu’une croix (X) rouge
s’affiche dans la colonne d’affichage.
Tout le contenu disparaît de la scène.
42 Chapitre 5 : Utiliser les calques
Page 43

2 Cliquez sur les croix rouges une par une pour voir le contenu des calques réapparaître sur la
scène.
Les commandes situées à droite du nom d’un calque permettent de masquer ou d’afficher son
contenu.
Remarque : Utilisez au besoin la barre de défilement pour afficher tous les calques.
Verrouiller un calque
Lorsque vous avez placé votre contenu sur un calque, vous pouvez verrouiller ce dernier pour
éviter que d’autres utilisateurs le modifient par inadvertance.
1 Dans le scénario, cliquez sur le point noir situé sous la colonne de verrouillage, en regard du
calque Logo.
Une icône représentant un verrou s’affiche, indiquant que le calque est verrouillé.
2 Avec l’outil Sélection, essayez de faire glisser le logo qui s’affiche sur le haut de la scène.
Ce n’est pas possible, parce que le calque est verrouillé.
Remarque : Si vous déplacez par inadvertance un élément sur un calque non verrouillé, appuyez
sur les touches Ctrl+Z (Windows) ou Commande+Z (Macintosh) pour annuler l’opération.
Ajouter et nommer un calque
Vous allez à présent ajouter un calque, le nommer, puis y ajouter un symbole graphique.
1 Dans le scénario, cliquez sur le calque de la voiture.
2 Cliquez sur le bouton Insérer un calque sous le scénario.
Le nouveau calque s’affiche au-dessus du calque de la voiture et devient actif.
3 Double-cliquez sur le nom du calque, entrez Arrière-plan et appuyez sur la touche Entrée
(Windows) ou Retour (Macintosh).
Il est recommandé d’attribuer à chaque calque un nom explicite reflétant son contenu.
4 Dans le panneau Bibliothèque (Fenêtre > Bibliothèque), sélectionnez le symbole graphique
d’arrière-plan et faites-le glisser sur la scène.
Le calque d’arrière-plan est posé par-dessus tous les autres calques, excepté le calque de masque.
Son contenu s’affiche par conséquent par-dessus les objets des calques sous-jacents.
Modifier l’ordre des calques
Il est bien sûr préférable que le calque d’arrière-plan ne recouvre pas les autres objets de la scène.
Ce calque doit normalement être placé sous les autres dans le scénario. Vous allez donc déplacer le
calque d’arrière-plan que vous avez créé.
1 Dans le scénario, faites glisser le calque d’arrière-plan de la première à la dernière place.
Tous les objets de la scène s’affichent maintenant par-dessus l’arrière-plan.
2 Le calque d’arrière-plan toujours sélectionné, dans l’inspecteur des propriétés, entrez 0 dans le
champ X et 72 dans le champ Y. Appuyez sur la touche Entrée ou Retour pour placer le calque
d’arrière-plan sur la scène avec précision.
Modifier l’ordre des calques 43
Page 44

Organiser les calques dans un dossier
Vous pouvez créer des dossiers pour organiser vos calques et ordonner le scénario. Le scénario
contient deux calques qui comportent les objets de navigation : l’un contient les boutons de
navigation, l’autre les illustrations de navigation. Vous allez créer un dossier appelé Navigation
pour ces deux calques.
1 Dans le scénario, sélectionnez le calque Buttons.
2 Cliquez sur le bouton Insérer un dossier de calques situé sous les noms de calque.
Remarque : Si l’inspecteur des propriétés affiche les propriétés de l’image et non du clip, cliquez
sur le clip Arrière-plan sur la scène.
3 Double-cliquez sur le nom du dossier de calque et renommez-le Navigation.
4 Faites glisser les calques Navbar et Buttons vers le dossier Navigation.
Les calques s’affichent en retrait, indiquant qu’ils font partie du dossier.
Vous pouvez cliquer sur la flèche prévue à cet effet pour agrandir et réduire le dossier et les calques
qu’il contient.
Ajouter un calque de masque
L’utilisation d’un calque de masque permet de choisir les parties des calques sous-jacents à
afficher. Pour cela, vous devez choisir votre calque de masque, les autres devenant par défaut les
calques masqués.
Vous allez utiliser la forme rectangulaire sur la scène pour maquer une partie du graphique et de
l’animation de la route, de sorte que l’animation soit mieux ajustée à la scène.
1 Sur la scène, activez l’outil Sélection et cliquez sur la forme rectangulaire sous la route.
2 Faites glisser la forme verticalement et alignez le bord gauche de la forme sur le bord gauche de
la route.
3 Cliquez avec le bouton droit de la souris (Windows) ou en appuyant sur la touche Contrôle
(Macintosh) sur le calque de masque dans le scénario, puis sélectionnez Masque dans le menu
contextuel.
Le calque est converti en calque de masque, indiqué par une icône en forme de losange bleu. Le
calque situé immédiatement dessous est lié au calque de masque. Le nom du calque masqué
s’affiche en retrait et son icône devient un calque bleu.
4 Dans le scénario, faites glisser le calque de la route sur le calque de masque et placez-le sous le
calque de la voiture.
Le calque de masque et les calques masqués sont automatiquement verrouillés.
5 Pour afficher l’effet de masque, sélectionnez Contrôle > Tester l’animation.
6 Lorsque vous avez terminé, fermez la fenêtre du fichier SWF pour revenir au document.
44 Chapitre 5 : Utiliser les calques
Page 45

Ajouter un calque de guide
Vous êtes maintenant familier avec les calques de base et les calques de masque. Le troisième type
de calque est le calque de guide. Les calques de guide permettent de conserver du contenu que
vous ne voulez pas afficher dans le fichier publié ou exporté. Par exemple, vous pouvez y placer
des instructions destinées aux autres utilisateurs de votre document. Lorsque vous commencez
une leçon dans Flash, vous verrez que de nombreux fichiers de leçon FLA contiennent des espaces
réservés qui indiquent où placer un objet Stage sur les calques de guide. Vous allez à présent créer
un calque de guide.
1 Dans le scénario, sélectionnez le calque Background, puis cliquez sur le bouton Insérer un
calque pour créer un calque.
2 Nommez ce calque Notes et appuyez sur la touche Entrée ou Retour.
3 Cliquez avec le bouton droit de la souris (Windows ) ou to ut en app uyant s ur la to uche Con trôl e
(Macintosh) sur le calque Notes et sélectionnez Guide dans le menu contextuel.
Une icône en regard du nom du calque indique qu’il s’agit d’un calque de guide.
4 Le calque Notes toujours sélectionné, cliquez sur l’outil Texte dans le panneau Outils. Puis,
dans la partie de la scène située au-dessus de la voiture et de la route, entrez le texte suivant :
Production Note : Animation with no stop (); actions loop by default.
5 Sauvegardez votre document et sélectionnez Contrôle > Tester l’animation.
Aucun contenu ajouté au calque de guide ne s’affiche dans la fenêtre du fichier SWF.
6 Une fois que vous en avez terminé avec l’affichage du fichier SWF, fermez sa fenêtre pour
retourner au document.
Supprimer un calque
Le calque de guide de votre document étant superflu, vous allez le supprimer.
• Dans le scénario, le calque Notes sélectionné, cliquez sur le bouton Supprimer le calque.
Résumé
Félicitations, vous savez désormais utiliser les calques dans Flash. En quelques minutes vous avez
appris à accomplir les tâches suivantes :
• Sélectionner un calque
• Masquer et afficher des calques
• Verrouiller un calque
• Ajouter et nommer un calque
• Modifier l’ordre des calques
• Organiser les calques dans un dossier
• Ajouter un calque de masque
• Ajouter un calque de guide
• Supprimer un calque
Pour en savoir plus sur Flash, choisissez une autre leçon.
Résumé 45
Page 46

46 Chapitre 5 : Utiliser les calques
Page 47

CHAPITRE 6
Créer une interface utilisateur avec les outils de
mise en forme
Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004 offrent plusieurs
façons de placer des objets avec précision sur la scène. Vous pouvez ainsi choisir celle qui vous
convient le mieux. Dans cette leçon, vous allez utiliser les outils de mise en forme pour créer une
interface utilisateur. Pour cela, vous allez effectuer les opérations suivantes :
• Afficher les règles de l’espace de travail
• Utiliser les guides pour aligner des objets
• Modifier la taille de la scène
• Redimensionner les objets en fonction de la taille de la scène
• Aligner un objet à l’aide des guides d’alignement
• Aligner un objet à l’aide du panneau Aligner
• Accrocher des objets les uns aux autres
• Aligner des objets à l’aide de l’inspecteur des propriétés
• Utiliser la grille et les touches fléchées pour aligner des objets
Cette leçon utilise des outils spécifiques pour les différents types d’objets (guides d’alignement
pour aligner du texte, par exemple), mais les objets peuvent tout aussi bien être alignés à l’aide
d’autres outils. Utilisez les outils de votre choix pour créer votre projet.
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur layout_tools_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
47
Page 48

■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur layout_tools_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur layout_tools_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
4 Dans le menu déroulant Affichage de la scène, dans l’angle supérieur droit du scénario,
sélectionnez Afficher une image pour afficher la scène et l’espace de travail.
5 Cliquez sur l’espace de travail, ailleurs que sur un objet de la scène.
Utiliser les guides pour aligner des objets
Vous pouvez utiliser les règles et les guides pour placer ou aligner un objet avec précision dans
votre document. Vous allez ajouter des guides pour faciliter le centrage du bloc de texte.
1 Choisissez Affichage > Règles.
Une règle horizontale et une règle verticale s’affichent en haut et à gauche de la scène.
2 Cliquez sur la règle horizontale et faites glisser la souris vers le bas jusqu’à atteindre une position
horizontale de 250 pixels.
3 Cliquez sur la règle verticale et faites glisser la souris vers la gauche jusqu’à atteindre une position
verticale de 375 pixels.
4 Dans le panneau Outils, cliquez sur l’outil Sélection.
5 Sur la scène, cliquez dans l’angle supérieur gauche du bloc de texte et faites-le glisser jusqu’au
point d’intersection des deux guides.
Un petit cercle s’affiche lorsque la sélection s’accroche aux guides.
6 Pour supprimer les guides, sélectionnez Affichage > Guides > Effacer les guides.
48 Chapitre 6 : Créer une interface utilisateur avec les outils de mise en forme
Page 49

Modifier la taille de la scène
La taille de la scène de votre document est de 750 pixels x 500 pixels. Vous allez définir la taille de
la scène sur 640 x 480, une taille standard adaptée à la plupart des écrans et des résolutions.
1 Cliquez sur une zone vide de la zone de travail et désélectionnez le bloc de texte.
2 L’inspecteur des propriétés affiche les propriétés du document entier. Cliquez sur le bouton
Taille.
3 Dans la boîte de dialogue Propriétés du document, entrez 640 pour la largeur et 480 pour la
hauteur, puis cliquez sur OK.
La taille du document est modifiée mais les objets sur la scène conservent leur taille.
Redimensionner les objets en fonction de la taille de la scène
Maintenant que vous avez modifié la taille de la scène, les illustrations débordent sur l’espace de
travail. Cela peut être corrigé facilement.
1 Sur la scène, cliquez sur les montagnes grises pour les sélectionner. Tout en maintenant la
touche Maj enfoncée, cliquez sur le bandeau bleu en haut de la scène pour l’ajouter à la sélection.
2 Ouvrez le panneau Aligner (Fenêtre > Panneaux de conception > Aligner).
Les info-bulles s’affichent dans le panneau Aligner, indiquant les noms des options
d’alignement.
3 Dans le panneau Aligner, sélectionnez Vers la scène, puis, sous Ajuster la taille, sélectionnez
Même largeur. La taille de l’illustration sélectionnée s’adapte à la largeur de la scène.
4 Toujours dans ce panneau, cliquez maintenant sur Aligner les bords gauches.
L’illustration s’aligne sur le bord gauche de la scène.
5 Dans le scénario, cliquez sur le calque Bevel afin de le sélectionner.
6 Dans le panneau Bibliothèque (Fenêtre > Bibliothèque), faites glisser le biseau sur la partie
inférieure de la scène.
7 Dans le panneau Aligner, vérifiez que l’option Vers la scène est toujours sélectionnée, puis
cliquez sur Même largeur.
8 Cliquez sur Aligner les bords gauches et Aligner les bords inférieurs.
Le biseau s’aligne sur le bord inférieur de la scène.
9 Fermez les panneaux Bibliothèque et Aligner.
Spécifier des paramètres d’alignement par accrochage
L’accrochage permet de placer un objet sur une scène avec précision en l’accrochant à d’autres
objets ou à des outils d’alignement. Vous allez spécifier l’affichage des guides horizontaux et
verticaux dans les paramètres d’alignement par accrochage, ce qui vous aidera à placer les
illustrations sur la scène.
1 Sélectionnez Affichage > Accrochage > Aligner par accrochage si cette option n’est pas déjà
sélectionnée.
2 Sélectionnez Affichage > Accrochage > Modifier l’alignement par accrochage.
3 Dans la zone de texte Bordure de l’animation de la boîte de dialogue Aligner par accrochage,
entrez 30 px (pixels) pour accrocher les objets sur une bordure située à 30 pixels de la scène.
Spécifier des paramètres d’alignement par accrochage 49
Page 50

4 Vérifiez que 10 pixels s’affiche dans les zones de texte Tolérance de l’accrochage horizontal et
vertical.
La tolérance de l’accrochage détermine la distance à laquelle un objet doit s’approcher d’un
autre objet ou d’un outil d’alignement avant de s’accrocher.
5 Cliquez sur OK.
Aligner un objet à l’aide des guides d’alignement
Vous allez maintenant utiliser ces paramètres pour faciliter le placement d’un objet sur la scène.
1 Dans le panneau Outils, cliquez sur l’outil Sélection.
2 Dans le scénario, sélectionnez le calque Auto.
3 Dans le panneau Bibliothèque (Fenêtre > Bibliothèque), faites glisser la voiture et placez-la sur
une zone grise de la scène, en regard du corps du texte.
4 Faites de nouveau glisser l’occurrence afin d’afficher les guides d’alignement par accrochage.
Approchez la voiture du texte, déplacez-la verticalement jusqu’à ce que le guide d’alignement au
centre s’affiche, indiquant que le graphique est centré par rapport au texte.
5 Tout en conservant la voiture centrée sur le texte (le guide d’alignement au centre doit rester
affiché), faites glisser le graphique horizontalement vers la gauche de la scène, jusqu’à ce que le
guide s’accroche à la bordure de 30 pixels créée précédemment.
Vous venez d’aligner la voiture sur le texte ainsi que sur la bordure d’accrochage.
Aligner un objet à l’aide du panneau Aligner
Dans une section précédente, vous avez utilisé le panneau Aligner pour adapter les objets à la taille
de la scène. Vous allez à présent utiliser le panneau Aligner pour centrer des objets les uns par
rapport aux autres et par rapport à la scène.
1 Avec l’outil Sélection, cliquez sur le texte de la scène intitulé « Introducing the World’s First
Hybrid 4WD ».
2 Appuyez sur la touche Maj et cliquez sur la deuxième ligne du titre « 2004 Trio QZ » pour
l’ajouter à la sélection.
50 Chapitre 6 : Créer une interface utilisateur avec les outils de mise en forme
Page 51

3 Dans le panneau Aligner (Fenêtre > Panneaux de conception > Aligner), désélectionnez Vers la
scène et sélectionnez Aligner les centres horizontalement.
Vous avez centré les deux lignes par rapport à leur axe horizontal. Vous allez à présent grouper
le titre et centrer les deux lignes par rapport à la scène.
4 Les deux lignes de texte toujours sélectionnées, sélectionnez Modification > Grouper.
5 Dans le panneau Aligner, sélectionnez Vers la scène, puis Aligner les centres horizontalement.
Les objets s’alignent désormais par rapport au centre horizontal de la scène.
6 Fermez le panneau Aligner.
Accrocher des objets les uns aux autres
Vous pouvez accrocher des objets de la scène à d’autres objets. Pour cela, vous devez définir
l’alignement des objets les uns par rapport aux autres. Utilisez la fonction Accrocher aux objets
pour aligner une barre de navigation sur le bandeau supérieur de la scène.
1 Sélectionnez Affichage > Accrochage. Dans le sous-menu, sélectionnez Accrocher aux objets, si
cette option n’est pas déjà sélectionnée.
2 Dans le scénario, sélectionnez le calque Nav.
3 Dans le panneau Bibliothèque, faites glisser le graphique de navigation sous le bandeau bleu de
la scène et relâchez le bouton de la souris.
4 Cliquez sur l’angle supérieur gauche du graphique, puis faites-le glisser jusqu’à ce qu’un
indicateur d’accrochage circulaire s’affiche.
5 Maintenant, faites glisser l’angle supérieur gauche de la barre de navigation et accrochez-la sur
l’angle inférieur gauche du bandeau bleu.
Accrocher des objets les uns aux autres 51
Page 52

Aligner des objets à l’aide de l’inspecteur des propriétés
L’inspecteur des propriétés permet d’aligner avec précision des objets sur les axes x et y de la scène,
à partir du point d’alignement de l’objet de la scène. Le point d’alignement est le point sur lequel
un symbole s’aligne ou pivote. Vous allez utiliser l’inspecteur des propriétés pour aligner le logo.
1 Dans le scénario, sélectionnez le calque Top.
2 Dans le panneau Bibliothèque (Fenêtre > Bibliothèque), faites glisser le logo sur un espace vide
de la scène.
3 Dans l’inspecteur des propriétés, le logo toujours sélectionné, entrez 20 dans le champ X et 8
dans le champ Y. Appuyez sur Entrée ou sur Retour.
Le logo est déplacé sur les valeurs x et y que vous avez spécifiées.
Remarque : Vous pouvez afficher et modifier le point d’alignement d’un objet dans le panneau
Info (Fenêtre > Panneaux de conception > Info). Le carré noir de la grille représente le point
d’alignement. Pour le modifier, cliquez sur un autre carré de la grille.
Aligner des objets à l’aide de la grille et des touches fléchées
Vous pouvez utiliser la grille pour faciliter le placement d’objets sur la scène.
1 Choisissez Affichage > Grille > Afficher la grille.
La grille ne s’affiche pas lorsque vous testez ou publiez le document.
Remarque : Pour accrocher des objets aux lignes des grilles horizontale et verticale, vous devez
également sélectionner l’option Accrocher à la grille (Affichage > Accrochage > Accrocher à la
grille). La leçon présente n’utilise pas cette option.
2 Sur la scène, sélectionnez le titre groupé précédemment.
3 Utilisez la touche Flèche vers le haut du clavier pour venir placer la première ligne du titre sur
une ligne de grille horizontale. Veillez à laisser un espace entre le texte du titre et la barre de
navigation.
Remarque : Vous pouvez également utiliser les touches Flèche vers la gauche, Flèche vers le bas
et Flèche vers la droite pour ajuster les objets sur la scène.
52 Chapitre 6 : Créer une interface utilisateur avec les outils de mise en forme
Page 53

Résumé
Félicitations, vous venez de créer une interface utilisateur à l’aide des outils de mise en forme. En
quelques minutes vous avez appris à accomplir les tâches suivantes :
• Afficher les règles de l’espace de travail
• Utiliser les guides pour aligner des objets
• Modifier la taille de la scène
• Redimensionner les objets en fonction de la taille de la scène
• Aligner un objet à l’aide des guides d’alignement
• Accrocher des objets les uns aux autres
• Aligner des objets à l’aide de l’inspecteur des propriétés
• Utiliser la grille et les touches fléchées pour aligner des objets
Pour plus d’informations sur les options de conception de Flash, lancez une autre leçon de la série
Bases de Flash.
Résumé 53
Page 54

54 Chapitre 6 : Créer une interface utilisateur avec les outils de mise en forme
Page 55

CHAPITRE 7
Dessiner dans Flash
Les objets que vous créez à l’aide des outils de dessin de Flash sont des dessins vectoriels, c’est-àdire une représentation mathématique des lignes, des courbes, des couleurs et de la position
d’éléments. Les illustrations vectorielles ne dépendent pas de la résolution utilisée, ce qui vous
permet de les redimensionner et de les afficher à n’importe quelle résolution sans pour autant
dégrader leur qualité. En outre, les graphiques vectoriels sont plus rapides à télécharger que des
images bitmap équivalentes. Dans cette leçon, vous allez créer l’illustration vectorielle d’un
boulon et d’un logo en réalisant les tâches suivantes :
• Créer un polygone
• Faire pivoter une forme
• Découper une forme dans une autre forme
• Transformer une illustration
• Copier des traits
• Utiliser l’outil Ligne
• Sélectionner et ajouter une couleur de remplissage
• Grouper une forme
• Créer un logo avec l’outil Plume
Configurer votre espace de travail
Dans un premier temps, vous devez ouvrir le fichier de démarrage de cette leçon et configurer
votre espace de travail afin de suivre vos leçons dans un cadre optimal.
1 Pour ouvrir votre fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur drawing_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
55
Page 56

■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur drawing_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur drawing_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
Flash s’ouvre dans l’environnement auteur.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour configurer l’espace
de travail.
Sélectionner un outil Forme
Les outils Forme permettent de créer facilement des figures telles que des ovales, des rectangles,
des polygones et des étoiles. Pour créer un polygone, utilisez l’outil Polygone.
1 Dans le scénario, sélectionnez le calque Content.
2 Dans la boîte à outils, sélectionnez l’outil Polygone. Vous devrez peut-être cliquer dans le coin
inférieur droit de l’outil Rectangle pour afficher un menu contenant l’outil Polygone.
3 Cliquez n’importe où dans l’espace de travail gris à côté de la scène pour afficher les propriétés
de la forme que vous allez créer. Dans l’inspecteur des propriétés (Fenêtre > Propriétés), assurezvous que la couleur de trait sélectionnée est le noir, que la hauteur de trait est de 1 pixel et que
le style de trait est Continu.
Le trait est la ligne qui entoure les formes.
4 Cliquez sur le contrôle de couleur de remplissage et sélectionnez le bleu correspondant à la
valeur hexadécimale #0000FF.
La forme prend cette couleur, à l’intérieur du trait.
Sélectionner les options de création d’un polygone
L’outil Polygone permet de définir le nombre de côtés du polygone ; vous pouvez également
l’utiliser pour créer une étoile. Spécifiez un polygone à six côtés.
1 Dans l’inspecteur des propriétés, l’outil Polygone étant toujours sélectionné, cliquez sur
Options.
2 Dans la boîte de dialogue Paramètres des outils, assurez-vous que l’option Polygone est
sélectionnée dans le menu déroulant Style et entrez 6 dans la zone de texte Nombre de côtés.
Cliquez sur OK.
56 Chapitre 7 : Dessiner dans Flash
Page 57

Dessiner un polygone
Appuyez sur la touche Maj pour contraindre la forme à suivre une ligne verticale ou horizontale.
• Appuyez sur la touche Maj et faites glisser la souris sur le côté gauche de la scène (en vous
éloignant des chiffres du calque Guides) pour dessiner un hexagone, comme dans l’illustration
suivante :
Faire pivoter la forme
Une fois la forme créée, vous pouvez la faire pivoter d’un nombre de degrés précis en utilisant le
panneau Transformer.
1 Dans le panneau Outils, cliquez sur l’outil Sélection. Sur la scène, double-cliquez dans
l’hexagone pour sélectionner à la fois le trait et le remplissage.
Si vous cliquez une seule fois dans la forme, vous ne sélectionnez que le remplissage.
2 Sélectionnez Fenêtre > Panneaux de conception graphique > Transformer. Dans la boîte de
dialogue Transformer, vérifiez que l’option Pivoter est sélectionnée et entrez -15 dans la zone
de texte Pivoter pour faire tourner la forme de 15° vers la droite. Appuyez sur Entrée ou sur
Retour.
Utiliser la fonction de découpe
Lorsque vous dessinez une forme sur une forme existante et que les deux formes sont dégroupées,
la forme située au-dessus « découpe » la forme située en dessous. Créez un cercle dans l’hexagone,
puis découpez-le.
1 Choisissez Affichage > Accrochage et sélectionnez Accrocher aux objets si ce n’est pas déjà fait.
2 Dans le panneau Outils, cliquez sur l’outil Ovale. Tout en appuyant sur la touche Maj pour
contraindre la forme, dessinez un cercle dans l’hexagone (imaginez que l’hexagone est une
horloge : commencez à 10h et faites glisser la souris jusqu’à 4h), comme dans l’illustration
suivante.
Remarque : Si vous n’avez pas tracé le cercle correctement, appuyez sur Ctrl+Z (Windows) ou
Commande+Z (Macintosh) pour l’effacer.
Utiliser la fonction de découpe 57
Page 58

3 Dans le panneau Outils, cliquez sur l’outil Sélection. Sur la scène, cliquez dans le cercle et
appuyez sur Retour arrière ou Suppr.
Transformer la forme du dessin
L’outil Transformation libre permet de redimensionner, faire pivoter, compresser, étirer ou
incliner les lignes et les formes. Utilisez l’outil Transformation libre pour compresser le dessin.
1 Dans le panneau Outils, sélectionnez l’outil Transformation libre. Double-cliquez sur
l’hexagone dans la scène pour sélectionner à la fois le trait et le remplissage.
2 Faites glisser la poignée située au milieu de la bordure supérieure du cadre de l’outil
Transformation libre pour donner à l’hexagone la forme suivante :
Copier des traits
Vous pouvez sélectionner des traits et les copier. Entraînez-vous à créer la face inférieure du
boulon.
1 A l’aide de l’outil Sélection, cliquez n’importe où dans la scène ou l’espace de travail pour
désélectionner la forme.
2 Maintenez la touche Maj enfoncée et cliquez sur les trois lignes inférieures de l’hexagone sur la
scène afin de les sélectionner, comme illustré ci-dessous :
3 Appuyez sur Maj + Alt et déplacez légèrement la souris vers le bas pour faire glisser une copie
des trois lignes, comme illustré ci-dessous :
58 Chapitre 7 : Dessiner dans Flash
Page 59

Utiliser l’outil Ligne
L’outil Ligne permet de tracer des lignes dans n’importe quelle direction.
• Dans le panneau Outils, sélectionnez l’outil Ligne. Sur la scène, dessinez quatre lignes
verticales reliant l’hexagone aux lignes que vous avez copiées plus bas, comme illustré cidessous :
Sélectionner et ajouter une autre couleur de remplissage
Vous pouvez utiliser l’outil Pot de peinture pour modifier une couleur existante et colorer les
zones vides délimitées par des lignes. Utilisez l’outil Pot de peinture pour ajouter une couleur de
remplissage aux zones vides de votre dessin.
1 Dans le panneau Outils, sélectionnez l’outil Pot de peinture. Dans la zone Couleurs, cliquez sur
Couleur de remplissage et sélectionnez le bleu correspondant à la valeur hexadécimale #3366FF.
2 Sur la scène, cliquez à l’intérieur des lignes pour ajouter la couleur sélectionnée aux zones vides :
Grouper la forme
Vous pouvez manipuler séparément le trait et le remplissage d’une forme, comme vous l’avez fait
jusqu’ici, ou les grouper pour manipuler la forme comme une image à part entière. C’est ce que
vous allez faire maintenant.
1 A l’aide de l’outil Sélection, entourez la forme pour sélectionner à la fois le trait et le remplissage.
Sélectionnez Modification > Grouper.
2 Cliquez sur la zone de remplissage et déplacez la forme sur le côté gauche de la scène pour la
placer où vous voulez.
Créer un logo à l’aide de l’outil Plume
L’outil Plume permet de dessiner avec précision des segments de lignes droites et courbes. Vous
devez cliquer pour créer les points des segments de lignes droites ou cliquer et faire glisser la souris
pour créer les points des segments de lignes courbes. Pour ajuster les segments, déplacez les points
de la ligne. Vous allez utiliser l’outil Plume pour créer le logo.
1 Dans le panneau Outils, sélectionnez l’outil Plume.
2 Cliquez sur le point situé à côté du chiffre 1, puis sur le point situé à côté du chiffre 2 pour créer
un segment de ligne droite.
Créer un logo à l’aide de l’outil Plume 59
Page 60

3 Cliquez sur le point situé à côté du chiffre 3, puis sur le point situé à côté du chiffre 4 (comme
si vous faisiez un dessin par numéros) pour créer les segments de ligne droite du logo.
4 Pour terminer le tracé, placez l’outil Plume sur le premier point d’ancrage (le point numéro 1).
Un petit cercle apparaît en regard de la plume lorsqu’elle est correctement positionnée. Cliquez
pour fermer le tracé. Une fois le tracé fermé, la couleur de remplissage sélectionnée
précédemment apparaît.
Par défaut, les points de courbe sélectionnés sont représentés par des cercles vides, alors que les
points d’angle sélectionnés sont représentés par des carrés vides.
5 A l’aide de l’outil Sélection, déplacez le pointeur sur le logo que vous venez de créer.
Lorsque vous passez le pointeur sur un angle qui peut être modifié, le pointeur prend la forme
suivante :
Lorsque vous passez le pointeur sur un segment de ligne courbe qui peut être modifié (mais
votre logo ne comporte pas de points de courbe), le pointeur prend la forme suivante :
Résumé
Félicitations, vous savez désormais utiliser plusieurs outils de dessin de Flash. En quelques
minutes vous avez appris à accomplir les tâches suivantes :
• Créer un polygone
• Faire pivoter une forme
• Découper une forme dans une autre forme
• Transformer une illustration
• Copier des traits
• Utiliser l’outil Ligne
• Sélectionner et ajouter une couleur de remplissage
• Grouper une forme
• Créer un logo à l’aide de l’outil Plume
Pour en savoir plus sur la création d’illustrations dans Flash, consultez « Dessin » dans le guide
Utilisation de Flash de l’aide.
60 Chapitre 7 : Dessiner dans Flash
Page 61

CHAPITRE 8
Créer des symboles et des occurrences
Un symbole est un objet réutilisable. Chaque utilisation d’un symbole sur la scène s’appelle une
occurrence. La multiplication du nombre d’occurrences sur la scène n’augmente pas la taille du
fichier et constitue donc un moyen efficace de limiter la taille de fichier d’un document. Les
symboles facilitent également la modification des documents ; lorsque vous modifiez un symbole,
toutes ses occurrences sont mises à jour. Enfin, ils permettent de créer une interactivité complexe.
Dans cette leçon, vous allez utiliser des symboles et des occurrences pour réaliser les tâches
suivantes :
• Créer un symbole graphique
• Dupliquer et modifier une occurrence
• Créer un symbole de clip
• Modifier un symbole par l’ajout d’un effet
Configurer votre espace de travail
Dans un premier temps, vous devez ouvrir le fichier de démarrage de cette leçon et configurer
votre espace de travail afin de suivre vos leçons dans un cadre optimal.
1 Pour ouvrir votre fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur symbols_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur symbols_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur symbols_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
61
Page 62

Le document s’ouvre dans l’environnement auteur de Flash.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour configurer l’espace
de travail.
A propos de la création de symboles
Lorsque vous créez un symbole, vous devez spécifier l’un des comportements de symbole
suivants :
• Graphique
• Clip
• Bouton
Dans cette leçon, vous allez manipuler des symboles de clip et des symboles graphiques. Pour
suivre une leçon sur les symboles de bouton, choisissez Aide > Comment > Bases de Flash >
Ajouter de l’animation et des éléments de navigation aux boutons.
Créer un symbole graphique
Un symbole graphique convient tout particulièrement à l’utilisation répétée d’images statiques ou
à la création d’animations associées au scénario principal. Vous ne pouvez pas attribuer de noms
d’occurrence aux symboles graphiques, ni y faire référence dans ActionScript, contrairement aux
symboles de clip et de bouton.
Vous allez convertir en symbole graphique une illustration vectorielle présente sur la scène.
1 Dans le panneau Outils, cliquez sur l’outil Sélection.
2 Sur la scène, sélectionnez la voiture en traçant un cadre de sélection autour d’elle.
3 Choisissez Modification > Convertir en symbole.
4 Dans la boîte de dialogue Convertir en symbole, entrez le nom ImageVoiture et sélectionnez le
comportement Image.
5 La grille d’alignement affiche un petit carré noir pour indiquer l’emplacement du point
d’alignement dans le cadre de délimitation. Le point d’alignement représente l’axe autour
duquel le symbole tourne et le point sur lequel il s’aligne. Cliquez sur la case supérieure gauche
dans la grille pour sélectionner l’emplacement du point d’alignement et cliquez sur OK.
6 Sur la scène, la voiture est maintenant une occurrence du symbole ImageVoiture. L’inspecteur
des propriétés affiche les propriétés de l’occurrence du symbole graphique.
7 Ouvrez le panneau Bibliothèque (Fenêtre > Bibliothèque) pour afficher le symbole.
62 Chapitre 8 : Créer des symboles et des occurrences
Page 63

Le panneau Bibliothèque contient maintenant le symbole ImageVoiture. Flash rassemble les
symboles dans la bibliothèque. Chaque document possède sa propre bibliothèque ; vous
pouvez partager les bibliothèques entre plusieurs fichiers FLA.
Dupliquer et modifier une occurrence de symbole
Une fois que vous avez créé un symbole, vous pouvez en multiplier les occurrences dans le
document. Vous pouvez modifier les propriétés suivantes d’une occurrence sans affecter les autres
occurrences du symbole : couleur, échelle, rotation, transparence alpha, luminosité, teinte,
hauteur, largeur et emplacement.
Si vous modifiez le symbole ultérieurement, l’occurrence conserve les propriétés qui lui sont
propres tout en reflétant la nouvelle définition du symbole.
Vous allez maintenant dupliquer l’occurrence de la voiture, puis modifier la teinte de la copie.
1 Sur la scène, sélectionnez la voiture. Maintenez la touche Alt enfoncée et faites glisser la voiture
vers le haut pour créer une autre occurrence.
2 Après avoir sélectionné la copie, choisissez Teinte dans le menu déroulant Couleur de
l’inspecteur des propriétés.
3 Dans la zone RVB, entrez 0 pour le rouge, 0 pour le vert et 255 pour le bleu. Appuyez ensuite
sur Entrée ou sur Retour.
L’occurrence copiée devient bleue ; l’occurrence d’origine reste inchangée.
Dupliquer et modifier une occurrence de symbole 63
Page 64

Modifier un symbole
Vous pouvez passer en mode d’édition de symbole en double-cliquant sur n’importe quelle
occurrence d’un symbole. Les modifications apportées dans ce mode sont répercutées dans toutes
les occurrences du symbole.
1 Effectuez l’une des opérations suivantes pour passer en mode d’édition de symbole :
■ Sur la scène, double-cliquez sur l’une des occurrences de la voiture.
■ Dans le panneau Bibliothèque, double-cliquez sur le symbole ImageVoiture.
Le nom du symbole s’affiche près de la séquence 1, en haut de l’espace de travail. Cela vous
indique que vous êtes en mode d’édition du symbole concerné.
2 Dans le panneau Outils, sélectionnez l’outil Transformation libre et faites-le glisser autour de la
voiture du haut pour la sélectionner entièrement.
En mode d’édition de symbole, la voiture est une image que vous pouvez manipuler comme
n’importe quelle autre illustration vectorielle.
3 Faites glisser légèrement à droite la poignée de redimensionnement de l’outil Transformation
libre pour étirer le symbole.
4 Cliquez sur Séquence 1 au-dessus du scénario pour quitter le mode d’édition de symbole.
La transformation est appliquée aux deux occurrences du symbole.
Créer un symbole de clip
Un symbole de clip est très similaire à un sous-document dans un document. Ce type de symbole
possède son propre scénario indépendant du scénario principal. Vous pouvez ajouter des clips à
l’intérieur d’autres clips et de boutons afin de créer des clips imbriqués. Vous pouvez également
utiliser l’inspecteur des propriétés pour affecter un nom d’occurrence à un clip et le référencer
dans ActionScript.
Vous allez convertir en clip le pneu présent sur la scène.
1 A l’aide de l’outil Sélection, cliquez sur le pneu pour le sélectionner et choisissez Modification >
Convertir en symbole.
2 Dans la boîte de dialogue Convertir en symbole, entrez le nom ClipRoue et sélectionnez le
comportement Clip.
3 Dans la grille d’alignement, sélectionnez cette fois le carré central en tant que point
d’alignement, pour que l’axe de rotation du symbole soit au centre du clip. Cliquez sur OK.
Sur la scène, l’image est maintenant une occurrence du symbole ClipRoue.
64 Chapitre 8 : Créer des symboles et des occurrences
Page 65

Nommer l’occurrence de clip
Pour faire référence à une occurrence de symbole de bouton ou de clip dans ActionScript, vous
devez la nommer. Il est recommandé de toujours effectuer cette opération. Vous ne pouvez pas
affecter de nom d’occurrence aux symboles graphiques.
• Dans l’inspecteur des propriétés, après avoir sélectionné l’occurrence de ClipRoue sur la scène,
entrez roue_mc dans la zone de texte Nom de l’occurrence.
Ajouter un effet au clip
En mode d’édition de symbole, vous pouvez créer une animation indépendante du scénario
principal dans un scénario de clip. Vous allez ajouter un effet au symbole ClipRoue pour faire
tourner toutes les occurrences du symbole.
1 A l’aide de l’outil Sélection, double-cliquez sur l’occurrence roue_mc pour passer en mode
d’édition de symbole.
2 Cliquez sur le symbole avec le bouton droit de la souris (Windows) ou en appuyant sur la touche
Contrôle (Macintosh), puis sélectionnez Effets de scénario > Transformation/Transition >
Transformer.
3 Dans la boîte de dialogue Transformer, entrez 60 dans la zone de texte Durée pour indiquer que
l’effet s’étale sur 60 images du scénario.
4 Dans la zone de texte Rotation, entrez 1 et vérifiez que la zone de texte Faire pivoter contient le
chiffre 360.
5 Cliquez sur Mettre à jour l’aperçu pour visualiser l’effet, puis cliquez sur OK.
L’effet s’étend sur 60 images du scénario du clip.
6 Cliquez sur Séquence 1 au-dessus du scénario pour quitter le mode d’édition de symbole.
7 Choisissez Contrôle > Tester l’animation pour visualiser l’animation.
Résumé
Félicitations, vous connaissez désormais l’utilité des symboles et des occurrences. En quelques
minutes, vous avez accompli les tâches suivantes :
• Créer un symbole graphique
• Dupliquer et modifier une occurrence
• Créer un symbole de clip
• Modifier un symbole par l’ajout d’un effet
Pour en savoir plus sur Flash, choisissez une autre leçon de la série Bases de Flash.
Résumé 65
Page 66

66 Chapitre 8 : Créer des symboles et des occurrences
Page 67

CHAPITRE 9
Ajouter de l’animation et des éléments de
navigation aux boutons
Un bouton est un symbole contenant des images spécifiques à différents états du bouton, comme
lorsque le pointeur de la souris de l’utilisateur survole le bouton ou lorsque l’utilisateur clique sur
le bouton. Lorsque vous sélectionnez le comportement de bouton pour un symbole, Macromedia
Flash MX 2004 et Macromedia Flash MX Professionnel 2004 créent le scénario des états du
bouton. Vous pouvez ajouter des éléments de navigation aux boutons en utilisant des
comportements ou en rédigeant des instructions ActionScript.
Cette leçon vous permettra d’apprendre à créer et à modifier les boutons et même d’y ajouter de
l’animation. Plus particulièrement, elle vous permettra d’accomplir les tâches suivantes :
• Créer un bouton à partir d’objets groupés
• Attribuer un nom à une occurrence de bouton
• Afficher la zone active d’un bouton
• Modifier la zone active d’un bouton
• Aligner des boutons
• Créer une animation pour un état de bouton
• Ajouter une action à un bouton
• Ajouter un élément de navigation à un bouton
Si vous ne connaissez pas les symboles et occurrences, avant de commencer cette leçon,
sélectionnez Aide > Comment > Bases de Flash > Créer des symboles et des occurrences pour
aborder cette leçon.
Configurer votre espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur buttons_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
67
Page 68

■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur buttons_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur buttons_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre
espace de travail afin d’aborder les leçons.
4 Dans le menu d’affichage de la scène, dans l’angle supérieur droit du scénario, sélectionnez
Afficher une image pour afficher la scène et l’espace de travail.
5 Cliquez sur l’espace de travail, ailleurs que sur un objet de la scène.
Créer un bouton à partir d’objets groupés
Vous pouvez créer des boutons à partir de texte et de graphiques, y compris des images bitmap et
des objets groupés. Dans cette leçon, vous allez créer un gros bouton à partir d’un logo et d’un
texte.
1 Dans le panneau Outils, cliquez sur l’outil Sélection. Sur la scène, sélectionnez le texte groupé
et le logo, puis sélectionnez Modification > Convertir en symbole.
2 Dans la boîte de dialogue Convertir en symbole, nommez le symbole BTNLogo, puis
sélectionnez Bouton comme comportement.
3 Dans la grille d’alignement, vérifiez que le carré dans le coin supérieur gauche est sélectionné
comme point d’alignement, puis cliquez sur OK.
Le point d’alignement est le point à partir duquel le symbole est aligné et tourné.
Attribuer un nom à une occurrence de bouton
Il est recommandé de nommer les occurrences des symboles sur la scène. ActionScript utilise le
nom de l’occurrence pour identifier l’objet.
• Avec le bouton créé toujours sélectionné, ouvrez l’inspecteur de propriétés (Fenêtre >
Propriétés). Dans le champ Nom de l’occurrence, tapez logo_btn.
68 Chapitre 9 : Ajouter de l’animation et des éléments de navigation aux boutons
Page 69

Afficher la zone active en activant les boutons
Une fois la fonction Activer les boutons simples sélectionnée, vous pouvez afficher les aspects les
moins complexes de vos boutons, comme la zone active (la zone d’un bouton sur laquelle vous
pouvez cliquer) et les couleurs utilisées pour les états de bouton. Les effets plus complexes, tels que
l’animation, ne sont pas lus.
1 Cliquez sur un espace vierge de la zone de travail pour vous assurer de ne sélectionner aucun
objet.
2 Sélectionnez Contrôle > Activer les boutons simples, puis déplacez le pointeur de la souris pour
survoler différentes zones du bouton créé.
Les seules zones du bouton sur lesquelles vous pouvez cliquer (telles qu’indiquées lorsque le
pointeur se transforme en main) sont la zone de texte et le logo. L’espace blanc autour du texte
et du logo ne peut pas être sélectionné.
3 Sélectionnez de nouveau Contrôle > Activer les boutons simples pour désactiver la fonction afin
de pouvoir modifier le bouton.
Vous redéfinirez ensuite la zone active afin que la zone du bouton couvre l’ensemble de la zone
groupée.
Modifier la zone active d’un bouton
Vous pouvez spécifier une zone active de taille différente de celle de la zone active par défaut en
ajoutant une image-clé à l’image Cliqué du symbole de bouton, puis en traçant une forme
définissant la zone active.
1 Sur la scène, double-cliquez sur le bouton du logo créé pour afficher le bouton Scénario. Le
bouton Scénario contient les états suivants :
■ Haut
■ Survolé
■ Bas
■ Cliqué
2 Double-cliquez sur le nom du Calque 1 du scénario et renommez-le Hit Area.
3 Sélectionnez l’image Cliqué (Image 4) du calque Hit Area du scénario BTNLogo, puis appuyez
sur la touche F6 pour ajouter une image-clé.
4 Dans le panneau Outils, sélectionnez l’outil Rectangle. La couleur de trait et de remplissage
importent peu. Sur la scène, tracez un rectangle qui couvre, aussi exactement que possible, le
logo et le texte.
Le rectangle définit désormais la zone du bouton sur laquelle vous pouvez cliquer.
5 Cliquez sur Séquence 1, au-dessus du côté supérieur gauche de la scène, pour quitter le mode
d’édition de symbole du bouton.
6 Sélectionnez Contrôle > Activer les boutons simples.
Modifier la zone active d’un bouton 69
Page 70

7 Sur la scène, déplacez de nouveau le pointeur sur le texte.
La zone active prend la forme du rectangle tracé.
8 Sélectionnez Contrôle > Activer les boutons simples pour désactiver cette fonction.
Aligner des boutons
Vous pouvez aligner des boutons sur des axes horizontaux et verticaux à l’aide du panneau Aligner.
1 Dans le scénario, cliquez sur le calque Content.
2 Cliquez sur le bouton Insérer un calque en dessous du scénario.
3 Double-cliquez sur le nom du calque, entrez Animated Buttons comme nouveau nom du
calque, puis appuyez sur Entrée ou Retour.
4 Dans le panneau Bibliothèque (Fenêtre > Bibliothèque), sélectionnez Button 1 et faites-le
glisser vers le bord inférieur droit de la scène. Un positionnement exact n’est pas nécessaire.
5 Dans le champ Nom de l’occurrence de l’inspecteur de propriétés, attribuez le nom
d’occurrence links_btn au bouton.
6 Faites glisser les boutons 2 et 3 de la bibliothèque pour les placer à gauche de Button 1.
Respectez approximativement l’espacement illustré ci-dessous :
7 A l’aide de l’outil Flèche, tracez un cadre de sélection autour des trois boutons.
8 Ouvrez le panneau Aligner en sélectionnant Fenêtre > Panneaux de conception graphique >
Aligner. Vérifiez que Vers la scène n’est pas sélectionné car vous n’allez pas aligner les boutons
par rapport à la scène.
9 Dans le panneau Aligner, cliquez sur Aligner les centres verticalement, puis cliquez sur Répartir
horizontalement par rapport au centre.
Les boutons sont alignés sur la scène.
10 Fermez le panneau Aligner.
11 Sur la scène, cliquez sur un espace vierge de la zone de travail pour vous assurer de ne
sélectionner aucun objet, puis sélectionnez Button 2. Dans le champ Nom de l’occurrence de
l’inspecteur de propriétés, saisissez contact_btn. Sélectionnez Button 3 et nommez-le
sweepstakes_btn.
Créer une animation pour un état de bouton
Vous allez créer un clip dans l’état Dessus de Button 1, puis créer une interpolation de forme dans
le clip. L’interpolation de forme crée un effet de changement de couleur, du gris au rouge.
1 Sur la scène, double-cliquez sur Button 1 pour l’ouvrir en mode d’édition de symbole.
2 Dans le scénario de Button 1, masquez tous les calques à l’exception de Color. Dans le calque
Color, sélectionnez l’image-clé Dessus.
Remarque : Vous masquez les calques en cliquant sur le point sous la colonne d’affichage en
regard du nom du calque afin qu’une croix rouge apparaisse.
70 Chapitre 9 : Ajouter de l’animation et des éléments de navigation aux boutons
Page 71

3 Sur la scène, sélectionnez la forme ovale noire pour Button 1. Appuyez sur la touche F8 pour
faire de l’ovale un symbole.
4 Dans la boîte de dialogue Convertir en symbole, nommez le symbole Button Animation.
Sélectionnez Clip (et non Bouton) comme comportement, puis cliquez sur OK.
5 Sur la scène, double-cliquez sur le symbole Button Animation pour passer en mode d’édition de
symbole.
6 Renommez le Calque 1 Color Change. Sélectionnez l’image 15, puis appuyez sur la touche F6
pour ajouter une image-clé.
7 La tête de lecture se trouvant toujours sur l’image 15, sélectionnez la forme du bouton sur la
scène, puis, dans l’inspecteur de propriétés, sélectionnez un ton de rouge éclatant dans le menu
déroulant Couleur de remplissage.
8 Dans le scénario, cliquez sur une image comprise entre les images 1 et 15. Dans l’inspecteur de
propriétés, choisissez Forme dans le menu déroulant Interpolation.
Faites glisser la tête de lecture sur les images 1 à 15 pour visualiser l’interpolation de couleur.
Ajouter une action à un bouton
Lorsque l’utilisateur clique sur le bouton et que l’interpolation est lue, la tête de lecture doit passer
à la fin du scénario Button Animation, avant de s’arrêter. Vous utiliserez ActionScript pour
contrôler le mouvement de la tête de lecture dans un scénario.
1 Ajoutez un calque dans le scénario Button Animation et nommez-le Actions.
2 Sur le calque Actions, ajoutez une image-clé dans l’image 15 en appuyant sur la touche F6.
3 Ouvrez le panneau Actions (Fenêtre > Panneaux de développement > Actions) et, si nécessaire,
agrandissez-le pour afficher la boîte à outils Actions et la fenêtre de script.
4 Avec l’image 15 du calque Actions sélectionnée, accédez à la catégorie Fonctions globales >
Contrôle du scénario de la boîte à outils Actions, puis double-cliquez sur
L’action
stop vous permet de spécifier que la tête de lecture doit s’arrêter lorsqu’elle atteint
l’image 15.
Dans le scénario Button Animation, l’image 15 du calque Actions contient maintenant un
petit a, qui indique qu’une action lui est associée.
5 Cliquez sur Séquence 1, au-dessus de la scène, pour quitter le mode d’édition de symbole et
revenir au document principal.
6 Cliquez sur le menu d’options en haut à droite du panneau Actions, puis sélectionnez Fermer le
panneau pour fermer le panneau.
7 Sélectionnez Contrôle > Activer les boutons simples afin de pouvoir tester le bouton animé.
8 Sur la scène, déplacez le pointeur sur le bouton, puis cliquez dessus.
9 Sélectionnez Contrôle > Activer les boutons simples pour désactiver cette fonction.
stop.
Ajouter un élément de navigation à un bouton
Grâce aux comportements, vous pouvez rapidement ajouter un élément de navigation à un
bouton sans nécessairement connaître ActionScript. Vous allez ajouter un élément de navigation
pour ouvrir une page Web lorsque l’utilisateur clique sur un bouton.
1 Sur la scène, sélectionnez l’occurrence de Button 1.
Ajouter un élément de navigation à un bouton 71
Page 72

2 Dans le panneau Comportements (Fenêtre > Panneaux de développement > Comportements),
cliquez sur le bouton Ajout d’un comportement, puis sélectionnez Web > Atteindre la page
Web.
3 Dans la boîte de dialogue Atteindre l’URL, sélectionnez _blank pour ouvrir l’URL dans une
nouvelle fenêtre de navigateur. Dans le champ URL, acceptez le paramètre par défaut
http://www.macromedia.com ou saisissez une autre URL. Cliquez sur OK.
4 Si vous le souhaitez, répétez les étapes ci-dessus, en sélectionnant Button 2, puis Button 3, pour
ajouter un élément de navigation à ces boutons également.
5 Cliquez sur le menu d’options en haut à droite du panneau Comportement, puis sélectionnez
Fermer le panneau pour fermer le panneau.
Tester le fichier SWF
Vous allez tester votre document pour afficher l’animation du bouton et vérifier que la navigation
fonctionne comme vous le souhaitez.
1 Sauvegardez votre document et sélectionnez Contrôle > Tester l’animation.
2 Déplacez le pointeur de la souris sur l’occurrence de Button 1 pour afficher l’animation de
couleur créée.
3 Cliquez sur le bouton pour visualiser si votre navigateur Web ouvre l’URL spécifiée.
4 Si vous avez ajouté un élément de navigation aux deux autres boutons, testez-les également.
5 Une fois la visualisation du fichier SWF terminée, fermez le fichier SWF et les fenêtres du
navigateur Web.
Résumé
Félicitations, vous maîtrisez à présent les boutons. En quelques minutes, vous avez appris à
accomplir les tâches suivantes :
• Créer un bouton à partir d’objets groupés
• Attribuer un nom à une occurrence de bouton
• Afficher la zone active d’un bouton
• Modifier la zone active d’un bouton
• Aligner des boutons
• Créer une animation pour un état de bouton
• Ajouter une action à un bouton
• Ajouter un élément de navigation à un bouton
Pour en savoir plus sur Flash, choisissez une autre leçon.
72 Chapitre 9 : Ajouter de l’animation et des éléments de navigation aux boutons
Page 73

CHAPITRE 10
Ajouter du texte statique, de saisie ou dynamique
Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004 fournissent de
nombreuses fonctionnalités et options de texte. Cette leçon présente les trois principaux types de
texte qui peuvent être ajoutés à un document. Vous pouvez utiliser du texte statique pour ajouter
des titres, des étiquettes ou d’autres contenus textuels dans un document. Vous pouvez utiliser du
texte de saisie pour permettre aux utilisateurs d’interagir avec votre application Flash, par exemple
pour entrer leurs noms et d’autres informations dans un formulaire. Le troisième type de texte est
le texte dynamique. Les champs de texte dynamique servent à afficher du texte qui change selon les
critères que vous spécifiez. Par exemple, vous pouvez utiliser un champ de texte dynamique pour
ajouter des valeurs stockées dans d’autres champs de texte, telles que la somme de deux nombres.
A l’issue de cette leçon, pensez à essayer les autres options de texte décrites dans la section
« Utilisation du texte » du guide Utilisation de Flash de l’aide.
Dans cette leçon, vous allez ajouter du texte et des champs de texte à un document en réalisant les
opérations suivantes :
• Créer un bloc de texte de taille variable
• Créer un bloc de texte de taille fixe
• Modifier du texte et des attributs de police
• Sélectionner des polices de périphérique
• Ajouter un champ de saisie de texte
• Copier un champ de texte
• Attribuer des noms d’occurrence aux champs de texte
• Créer un champ de texte dynamique
• Afficher du code ActionScript qui relie le champ de texte à un fichier texte externe
• Configurer et vérifier l’orthographe
73
Page 74

Configurer votre espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur text_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur text_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur text_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine et le lien du fichier vers les
fichiers dépendants.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
4 Dans le menu d’affichage de la scène, dans l’angle supérieur droit du scénario, sélectionnez
Afficher une image pour afficher la scène et l’espace de travail.
5 Dans le panneau Outils, cliquez sur l’outil Sélection. Dans le Scénario, cliquez sur le calque
Static Text pour sélectionner le calque de travail.
Créer un bloc de texte de taille variable
Vous pouvez définir la taille d’un bloc de texte ou utiliser un bloc dont la taille s’adaptera au texte
saisi. Pour commencer cette leçon, vous allez simplement ajouter du texte à un document.
1 Cliquez sur une zone vide de l’espace de travail en veillant à ne sélectionner aucune image de
scénario et aucun objet de la scène.
2 Dans le panneau Outils, sélectionnez l’outil Texte.
3 Dans l’inspecteur des propriétés, définissez les options suivantes :
■ Dans le menu déroulant Type de texte, sélectionnez Texte statique s’il n’est pas déjà
sélectionné.
■ Pour la police, sélectionnez Arial.
■ Pour la taille de la police, entrez 13.
74 Chapitre 10 : Ajouter du texte statique, de saisie ou dynamique
Page 75

■ Cliquez sur la zone de couleur de texte et sélectionnez le gris avec une valeur hexadécimale
de #666666.
■ Sélectionnez Aligner à gauche, s’il n’est pas déjà sélectionné.
4 Dans le Scénario, sélectionnez le calque Static Text.
5 L’outil Texte étant toujours sélectionné, cliquez sur la scène sur le bord gauche du repère de
Texte 1 et entrez Trio ZX2004 Safety Features.
Lorsque vous saisissez du texte avec l’outil Texte sélectionné, vous créez un bloc de texte d’une
ligne de taille variable. Un bloc de texte d’une ligne de taille variable se reconnaît à sa poignée
ronde dans l’angle supérieur droit.
6 Si nécessaire, alignez le texte situé au-dessus du repère de Texte 1. Pour ce faire, cliquez sur
l’outil Sélection dans le panneau Outils et faites glisser votre texte sur le repère.
Remarque : Le repère du Texte 1 est situé sur un calque de repère qui n’apparaît pas dans le
fichier SWF.
Créer un bloc de texte de taille fixe
Vous pouvez non seulement créer une ligne de texte de taille variable, mais aussi un bloc de texte
de taille fixe. Dans un bloc de texte de taille fixe, le texte est automatiquement renvoyé à la ligne.
Vous allez à présent créer un bloc de texte statique de dimensions fixes.
1 Vérifiez que le calque Static Text est toujours sélectionné dans le scénario et utilisez l’outil
Sélection pour désélectionner les objets de la scène ou les images du scénario (cliquez dans la
zone de travail, ailleurs que sur un objet).
2 Dans le panneau Outils, sélectionnez l’outil Texte.
3 Dans l’inspecteur des propriétés, définissez la taille du texte sur 10 points.
4 Sur la scène, faites glisser votre pointeur sur la zone du repère de Text 2.
Un bloc de texte statique d’une ligne de taille variable se reconnaît à sa poignée ronde dans
l’angle supérieur droit. Un bloc de texte de taille fixe a une poignée carrée.
5 Dans le bloc de texte que vous avez créé, entrez Want to learn more?
Remarque : Vous pouvez faire glisser la poignée carrée d’un bloc de texte pour modifier sa taille.
En outre, vous pouvez double-cliquer sur une poignée carrée pour la convertir en poignée ronde,
extensible.
6 Si nécessaire, cliquez sur l’outil Sélection dans dans le panneau Outils et faites glisser le texte
saisi au-dessus du repère de Text 2 pour aligner le texte.
Créer un bloc de texte de taille fixe 75
Page 76

Modifier du texte et des attributs de police
Lorsque vous sélectionnez le texte, l’inspecteur des propriétés affiche les options de formatage de
texte standard. Vous pouvez utiliser l’inspecteur des propriétés pour modifier la police et la taille
d’un objet texte sélectionné.
1 Dans le panneau Outils, cliquez sur l’outil Sélection. Double-cliquez sur le texte de la scène
intitulée « Submit your contact information ».
2 Sélectionnez la lettre S, puis entrez Please s, de sorte que le message devienne « Please submit
your contact information ».
3 Dans le panneau Outils, cliquez sur l’outil Sélection. Utilisez l’inspecteur des propriétés pour
sélectionner le style gras.
4 Cliquez sur la commande Couleur de remplissage et choisissez une couleur différente pour le
texte, une autre nuance de gris par exemple.
Sélectionner des polices de périphérique
Lorsque vous utilisez une police installée sur votre système dans un document Flash, ses
informations sont intégrées au fichier SWF Flash, garantissant ainsi l’affichage correct de la police.
Vous pouvez également sélectionner l’option Utiliser les polices de périphérique. Cette option
recherche sur l’ordinateur de l’utilisateur les polices qui ressemblent le plus à la police de
périphérique spécifiée. Les polices de périphériques sont disponibles avec du texte statique
uniquement.
Vous devez spécifier que le texte sélectionné utilise des polices de périphériques.
1 Le texte « Please submit your contact information » toujours sélectionné sur la scène,
sélectionnez _sans dans le menu déroulant Police de l’inspecteur des propriétés.
2 Dans l’inspecteur des propriétés, sélectionnez Utiliser les polices de périphérique.
Le texte ne change pas d’apparence si la police Arial est installée sur votre ordinateur.
Ajouter un champ de saisie de texte
Vous pouvez utiliser un champ de saisie de texte pour que les utilisateurs puissent interagir avec
votre application Flash. Par exemple, les champs de saisie de texte permettent de créer un
formulaire très simplement.
Dans une autre leçon (sélectionnez Aide > Comment > Bases d’ActionScript > Créer un
formulaire avec une logique conditionnelle et envoyer des données), vous apprendrez à utiliser un
champ de saisie de texte pour envoyer des données de Flash vers un serveur. Vous allez maintenant
ajouter un champ dans lequel les utilisateurs vont entrer leur prénom.
1 Dans le Scénario, sélectionnez le calque Input Text.
2 Avec l’outil Sélection, cliquez dans la zone de travail, ailleurs que sur les objets de la scène.
3 Dans le panneau Outils, sélectionnez l’outil Texte.
4 Dans l’inspecteur des propriétés, définissez les options suivantes :
■ Sélectionnez Texte de saisie dans le menu déroulant Type de texte.
■ Sélectionnez Arial dans le menu déroulant Police.
■ Pour la taille de la police, entrez 8.
■ Cliquez sur la zone de couleur de texte et sélectionnez une nuance de bleu foncé.
76 Chapitre 10 : Ajouter du texte statique, de saisie ou dynamique
Page 77

■ Sélectionnez le bouton Texte aliasé.
Ce bouton rend le texte de petite taille plus lisible. Pour le texte de saisie, cette option est
supportée dans Macromedia Flash Player 7 et ses versions ultérieures.
■ Sélectionnez Ligne simple dans le menu déroulant Type de ligne et vérifiez que l’option
Afficher la bordure autour du texte est sélectionnée.
L’option Ligne simple affiche le texte sur une seule ligne. L’option Afficher la bordure autour
du texte affiche les limites du champ de texte à l’aide d’une bordure.
5 Sur la scène, faites glisser le pointeur à droite du texte First Name afin de créer un champ de
saisie de texte.
6 Utilisez au besoin l’outil Sélection pour repositionner le champ.
Copier un champ de texte
Pour dupliquer un objet rapidement sur la scène, maintenez la touche Alt enfoncée et faites glisser
l’objet. L’objet original reste à sa place et vous pouvez déplacer l’objet dupliqué. Vous allez utiliser
la touche Alt pour créer deux copies du champ de saisie de texte que vous avez créé.
1 Sur la scène, sélectionnez l’outil Sélection, cliquez sur le champ de saisie de texte que vous avez
créé et appuyez sur la touche Alt du clavier. Faites glisser une copie du champ à droite du champ
Last Name.
2 Cliquez sur ce champ tout en appuyant sur la touche Alt, puis faites glisser la nouvelle copie du
champ vers le champ eMail Address.
Attribuer des noms d’occurrence aux champs de texte
Un champ de saisie de texte sur la scène est une occurrence de l’objet TextField ActionScript,
auquel vous pouvez appliquer des propriétés et des méthodes. Il est recommandé de nommer les
occurrences de champ de saisie de sorte que les autres personnes travaillant sur le projet puissent
se référer à l’occurrence dans ActionScript.
1 Sélectionnez le champ que vous avez placé à côté de First Name. Dans l’inspecteur des
propriétés, entrez firstName_txt dans la zone de texte Nom de l’occurrence.
2 Sélectionnez le champ que vous avez placé à côté de Last Name. Dans l’inspecteur des
propriétés, entrez lastName_txt dans la zone de texte Nom de l’occurrence.
3 Sélectionnez le champ que vous avez placé à côté de eMail Address. Dans l’inspecteur des
propriétés, entrez eMail_txt dans la zone de texte Nom de l’occurrence.
Pour en savoir plus sur l’objet TextField, consultez « Utilisation du texte » dans le Guide de
référence ActionScript de l’aide.
Attribuer des noms d’occurrence aux champs de texte 77
Page 78

Créer un champ de texte dynamique
Un texte dynamique peut afficher du texte provenant de sources externes à l’exécution. Vous allez
maintenant créer un champ de texte dynamique relié à un fichier texte externe. Le fichier texte
externe que vous allez utiliser s’appelle safetyFeatures.txt. Il est situé dans le même dossier que le
fichier FLA de la leçon. Le fichier FLA contient déjà le fichier ActionScript permettant d’afficher
le texte lorsque vous testez ou publiez le document.
1 Dans le Scénario, sélectionnez le calque Dynamic Text. Avec l’outil Sélection, cliquez dans la
zone de travail et désélectionnez tous les objets.
2 Sélectionnez l’outil Texte dans le panneau Outils.
3 Dans l’inspecteur des propriétés, définissez les options suivantes :
■ Sélectionnez Texte dynamique dans le menu déroulant Type de texte.
■ Pour les attributs de texte, définissez le type de texte sur Verdana avec une taille de police 6.
■ Pour Type de ligne, sélectionnez Multiligne pour que le texte soit renvoyé à la ligne.
■ Cliquez sur la zone de couleur de texte et sélectionnez une nuance de gris foncé.
■ Sélectionnez l’attribut de paragraphe Aligner à gauche s’il n’est pas déjà sélectionné.
4 Sur la scène, faites glisser un champ de texte pour en créer un nouveau entre les deux règles
horizontales.
5 Dans la zone de texte Nom de l’occurrence de l’inspecteur des propriétés, nommez le champ
dynamique newFeatures_txt.
Le code ActionScript du document charge un fichier texte externe situé dans le même dossier
que votre document. Le code ActionScript est configuré pour charger le texte dans un champ
appelé newFeatures_txt.
Spécifier des options de format
La boîte de dialogue Options de format permet de spécifier les paramètres de marge et de retrait
du texte.
1 Le champ de texte dynamique étant toujours sélectionné sur la scène, cliquez sur Format dans
l’inspecteur des propriétés.
2 Dans la zone de texte Marge gauche, entrez 5 et dans la zone de texte Marge droite, entrez 5.
Cliquez sur OK.
Les marges gauche et droite du texte dynamique sont désormais de 5 pixels dans le champ de
texte.
78 Chapitre 10 : Ajouter du texte statique, de saisie ou dynamique
Page 79

Afficher le code ActionScript pour le champ de texte dynamique
Vous pouvez afficher le code ActionScript qui charge le texte du fichier texte externe dans le
champ dynamique. Ce script utilise des actions LoadVars pour charger le contenu du fichier
safetyfeatures.txt dans le champ newFeatures.
1 Dans le scénario, sélectionnez l’image 1 du calque Actions.
2 Sélectionnez Fenêtre > Panneaux de développement > Actions ou appuyez sur la touche F9.
Le code ActionScript s’affiche comme suit :
// Charger le texte comme variable et l’affecter à un champ de texte
dynamique
Features_lv = new LoadVars();
Features_lv.onLoad = onText;
Features_lv.load("safetyfeatures.txt");
function onText() {
newFeatures_txt.text = Features_lv.safetyFeatures;
}
3 Fermez le panneau Actions.
Tester le fichier SWF
Enregistrez et testez le document pour vérifier que le texte dynamique se charge correctement.
1 Sélectionnez Fichier > Enregistrer, puis sélectionnez Contrôle > Tester l’animation.
Dans la fenêtre du fichier SWF, le texte du fichier externe doit s’afficher dans le champ de texte
dynamique que vous avez créé. Si ce n’est pas le cas, vérifiez que vous avez entré le nom de
l’occurrence correctement : newFeatures_txt. Vérifiez également que vous avez enregistré votre
copie du fichier d’entraînement dans le même dossier que le fichier text_start d’origine.
2 Complétez les champs de saisie de texte.
3 Une fois le fichier testé, fermez la fenêtre du fichier SWF.
Vérifier l’orthographe
Flash MX 2004 et Flash MX Professionnel 2004 contiennent de nouvelles fonctionnalités
permettant de vérifier l’orthographe de la plupart du texte d’un document, y compris les champs
de saisie, les noms des calques et les chaînes ActionScript. Pour vérifier l’orthographe d’un
document, configurez les options Configuration de la vérification orthographique, puis lancez le
correcteur.
1 Sélectionnez Texte > Configuration de la vérification orthographique.
2 Vérifiez que l’option Vérifier le contenu des champs de texte et que le dictionnaire approprié
sont sélectionnés. Sélectionnez d’autres options à votre convenance. Cliquez sur OK.
3 Sélectionnez Texte > Vérifier l’orthographe et répondez aux boîtes de dialogue affichées par le
correcteur orthographique. Lorsque la vérification est terminée, enregistrez le document.
Remarque : Pour vérifier l’orthographe du texte de fichiers externes, utilisez la fonction de
correction orthographique de l’application utilisée pour créer le fichier externe.
Vérifier l’orthographe 79
Page 80

Résumé
Félicitations, vous connaissez maintenant les fonctions élémentaires d’ajout de texte à un
document. En quelques minutes vous avez appris à accomplir les tâches suivantes :
• Créer un bloc de texte de taille variable
• Créer un bloc de texte de taille fixe
• Modifier du texte et des attributs de police
• Sélectionner des polices de périphérique
• Ajouter un champ de saisie de texte
• Copier un champ de texte
• Attribuer des noms d’occurrence aux champs de texte
• Créer un champ de texte dynamique
• Afficher du code ActionScript qui relie le champ de texte à un fichier texte externe
• Configurer et vérifier l’orthographe
Pour en savoir plus sur les nombreuses options permettant d’ajouter du texte à un document,
consultez « Utilisation du texte », dans le guide Utilisation de Flash de l’aide.
80 Chapitre 10 : Ajouter du texte statique, de saisie ou dynamique
Page 81

CHAPITRE 11
Créer une application dans le scénario
Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004 offrent des outils
puissants de création d’animations. Dans Flash, la plupart des animations simples sont réalisées à
l’aide d’un processus appelé interpolation. L’interpolation consiste à remplir les images situées
entre deux images-clés pour transformer l’objet graphique affiché dans la première image-clé en
l’objet graphique affiché dans la deuxième image-clé.
Vous pouvez créer deux types d’interpolation dans Flash : une interpolation de mouvement et une
interpolation de forme. La principale différence entre l’interpolation de mouvement et
l’interpolation de forme réside dans le fait que l’interpolation de mouvement s’applique à des
objets groupés ou à des symboles, tandis que l’interpolation de forme s’applique à des objets non
groupés et qui ne sont pas des symboles.
Dans cette leçon, vous allez apprendre à réaliser les tâches suivantes :
• Créer une animation avec l’interpolation de mouvement
• Créer une animation avec l’interpolation de forme
• Copier des images-clés dans une animation
• Modifier la vitesse d’une animation
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir le fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Program Files\
Macromedia\Flash MX 2004\<langue>\First Run\HelpPanel\HowDoI\BasicFlash\
start_files et double-cliquez sur animation_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
81
Page 82

■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Program Files\
Macromedia\Flash MX 2004\<langue>\First Run\HelpPanel\HowDoI\BasicFlash\
start_files et double-cliquez sur animation_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur animation_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
3 Choisissez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour modifier votre espace
de travail pour les leçons.
4 Dans le menu contextuel d’affichage de la scène, dans la partie supérieure droite du scénario,
sélectionnez Afficher une image pour afficher la scène et la zone de travail.
5 Le cas échéant, faites glisser la limite inférieure du scénario (Fenêtre > Scénario) vers le bas pour
élargir la fenêtre.
Vous pouvez également utiliser la barre de défilement pour passer d’un calque à l’autre.
Créer une interpolation de mouvement
Pour créer une interpolation de mouvement, vous devez définir les propriétés d’une occurrence,
d’un objet groupé ou d’un texte dans l’image-clé de début, puis modifier les propriétés de l’objet
dans une image-clé ultérieure. Flash crée l’animation dans les images situées entre ces deux
images-clés.
Vous allez créer une interpolation de mouvement en prenant une occurrence du symbole de pneu
et en le faisant rebondir.
1 Dans le scénario (Fenêtre > Scénario), double-cliquez sur le titre Calque 1 et renommez-le
AnimationPneu. Appuyez ensuite sur Entrée ou Retour pour renommer le calque.
2 Sélectionnez le calque AnimationPneu et faites glisser le clip Pneu de la fenêtre Bibliothèque
(Fenêtre > Bibliothèque) vers la scène, en le plaçant au-dessus de l’ombre du pneu.
3 Utilisez l’outil Sélection pour repositionner le pneu si nécessaire.
4 Sélectionnez l’outil Sélection dans le calque AnimationPneu et sélectionnez l’Image 30.
Appuyez sur la touche F6 pour insérer une image-clé.
5 Sélectionnez l’Image 15 et appuyez sur F6 pour ajouter une autre image-clé.
82 Chapitre 11 : Créer une application dans le scénario
Page 83

6 Laissez la tête de lecture sur l’Image 15, maintenez la touche Maj enfoncée pour forcer un
mouvement linéaire et faites glisser le pneu vers le haut.
7 Dans le calque AnimationPneu, sélectionnez une image comprise entre les images 2 et 14. Dans
le menu Interpolation de l’inspecteur des propriétés, sélectionnez Mouvement.
Une flèche apparaît dans le scénario, entre les deux images-clés.
8 Sélectionnez une image comprise entre les images 16 et 29. Dans le menu Interpolation de
l’inspecteur des propriétés, sélectionnez à nouveau l’option Mouvement.
9 Choisissez Fichier > Enregistrer pour enregistrer les modifications.
Créer une interpolation de forme
Pour créer une interpolation de forme, vous devez spécifier les attributs d’une forme dans une
image-clé, puis modifier la forme ou en dessiner une autre dans une image-clé ultérieure. Comme
dans l’interpolation de mouvement, Flash crée l’animation dans les images situées entre les deux
images-clés.
Vous allez maintenant créer une interpolation pour que l’ombre du pneu bouge et disparaisse au
fil de ses propres rebonds.
1 Cliquez sur le calque ShadowAnim (animationOmbre) pour le sélectionner.
2 Sélectionnez l’Image 30 et appuyez sur F6 pour insérer une image-clé ; sélectionnez ensuite
l’Image 15 et appuyez sur F6 pour insérer une autre image-clé.
3 Placez la tête de lecture sur l’Image 15 et cliquez sur l’outil Sélection. Faites glisser l’ensemble
de l’ombre légèrement vers le haut à droite.
4 L’Image 15 étant toujours sélectionnée, sélectionnez l’outil Pipette dans le panneau Outils et
cliquez sur l’objet ombre.
Créer une interpolation de forme 83
Page 84

5 Si le mélangeur n’est pas déjà ouvert, sélectionnez Fenêtre > Panneaux de conception >
Mélangeur pour l’ouvrir, puis faites passer la valeur alpha de 25 % à 10 %.
6 Cliquez sur le menu d’options en haut à droite du mélangeur et choisissez Fermer le panneau
pour fermer le panneau.
7 Sélectionnez une image comprise entre les images 2 et 14 du calque ShadowAnim. Dans
l’inspecteur des propriétés, sélectionnez Forme dans le menu déroulant Interpolation.
8 Dans le calque ShadowAnim, sélectionnez une image comprise entre les images 16 et 29.
Choisissez de nouveau Forme dans le menu Interpolation de l’inspecteur des propriétés.
Copier des images-clés dans une animation
Pour que les rebonds du pneu paraissent réalistes, celui-ci doit s’aplatir légèrement à chaque fois.
Vous pouvez produire cet effet en transformant la forme du pneu dans l’Image 1 de l’animation et
en copiant cette image dans l’Image 30.
1 A l’aide de l’outil Sélection, sélectionnez l’Image 1 du calque AnimationPneu. Appuyez ensuite
sur F6 pour ajouter une image-clé.
Une image-clé est ajoutée et la tête de lecture se positionne sur l’Image 2.
2 Sélectionnez à nouveau l’Image 1 du calque AnimationPneu.
3 Dans le panneau Outils, sélectionnez l’outil Transformation libre.
Le pneu est sélectionné et entouré de poignées de transformation.
4 Sélectionnez le point de transformation central (le petit cercle situé près du centre du clip) et
faites-le glisser vers le bas du pneu.
Le point central s’accroche à la poignée de transformation située au milieu de la bordure
inférieure.
5 Sur la scène, faites glisser vers le bas la poignée de transformation située au milieu de la bordure
supérieure pour aplatir légèrement la forme du pneu.
Si nécessaire, faites glisser le pneu pour l’aligner sur l’ombre. Pour voir son positionnement,
faites glisser la tête de lecture sur les images 1 et 2.
6 Cliquez sur l’Image 1 du calque AnimationPneu avec le bouton droit de la souris (Windows)
ou en appuyant sur la touche Contrôle (Macintosh), puis choisissez Copier les images dans le
menu contextuel.
84 Chapitre 11 : Créer une application dans le scénario
Page 85

7 Sélectionnez l’Image 29 du calque AnimationPneu et appuyez sur F6 pour insérer une image-
clé.
8 Dans l’Image 30 du calque AnimationPneu, cliquez avec le bouton droit de la souris (Windows)
ou en appuyant sur la touche Contrôle (Macintosh) et choisissez Coller les images dans le menu
contextuel.
9 Choisissez Contrôle > Tester l’animation pour visualiser l’animation.
10 Fermez la fenêtre du fichier SWF pour revenir dans l’environnement auteur.
Modifier la vitesse de l’animation
En testant l’animation, vous aurez peut-être remarqué que le pneu rebondit plutôt lentement.
Vous pouvez modifier la vitesse de l’animation en changeant le nombre d’images affichées par
seconde et en définissant des valeurs d’accélération positives et négatives, lesquelles déterminent le
taux d’accélération et de décélération.
Modifier le nombre d’images par seconde
La cadence, mesurée en images par seconde (ips), représente la vitesse à laquelle l’animation est
lue. Par défaut, les animations Flash sont lues à une cadence de 12 ips. C’est la cadence idéale
pour les animations Web. Cependant, il peut parfois s’avérer nécessaire de modifier la cadence.
Vous allez définir une cadence de 36 images par seconde, pour faire rebondir le pneu plus
rapidement.
1 Cliquez n’importe où sur la scène, loin des objets.
2 Entrez 36 dans la zone de texte Cadence de l’inspecteur des propriétés.
La cadence s’applique à l’ensemble du document Flash, pas seulement à une animation du
document.
Modifier l’accélération et la décélération
Par défaut, les images interpolées sont lues à une vitesse constante. L’option d’accélération permet
de créer un effet plus naturel d’accélération ou de décélération. Entrez une valeur positive pour
commencer l’interpolation rapidement et ralentir vers la fin de l’animation. Entrez une valeur
négative pour commencer l’interpolation lentement et l’accélérer vers la fin de l’animation. Vous
allez maintenant ajouter des valeurs d’accélération positives et négatives à votre animation.
1 Dans le calque AnimationPneu, sélectionnez une image comprise entre les images 2 et 14.
Ensuite, entrez 100 dans la zone de texte Accélération de l’inspecteur des propriétés. Appuyez
sur Entrée ou sur Retour.
2 Dans le même calque, sélectionnez une image comprise entre les images 16 et 29. Ensuite,
entrez -100 dans la zone de texte Accélération. Appuyez sur Entrée ou sur Retour.
3 Dans le calque ShadowAnim, sélectionnez une image comprise entre les images 2 et 14. Ensuite,
entrez 100 dans la zone de texte Accélération. Appuyez sur Entrée ou sur Retour.
4 Dans le même calque, sélectionnez une image comprise entre les images 16 et 29. Ensuite,
entrez -100 dans la zone de texte Accélération. Appuyez sur Entrée ou sur Retour.
Modifier la vitesse de l’animation 85
Page 86

Tester le fichier SWF
Vous allez tester le document pour visualiser l’animation et vérifier qu’elle fonctionne comme
prévu.
1 Sauvegardez votre document et sélectionnez Contrôle > Tester l’animation.
2 Une fois que vous en avez terminé, fermez la fenêtre du fichier SWF.
Résumé
Félicitations, vous savez désormais animer des objets dans Flash. En quelques minutes vous avez
appris à accomplir les tâches suivantes :
• Créer une animation avec l’interpolation de mouvement
• Créer une animation avec l’interpolation de forme
• Copier des images-clés dans une animation
• Modifier la vitesse d’une animation
Vous pouvez également utiliser des effets de scénario pour ajouter rapidement des effets
d’animation à du texte, des objets graphiques, des images et des symboles. Pour plus
d’informations, consultez « Création de mouvement », dans le guide Utilisation de Flash de l’aide.
Pour en savoir plus sur Flash, choisissez une autre leçon.
86 Chapitre 11 : Créer une application dans le scénario
Page 87

CHAPITRE 12
Créer une présentation avec des écrans
(Flash Professionnel uniquement)
Flash MX Professionnel 2004 propose une nouvelle méthode de création de présentations, à l’aide
de diapositives. Créer une présentation avec des diapositives est un véritable jeu d’enfant : il suffit
de placer les éléments sur des diapositives, d’ajouter des diapositives imbriquées qui héritent des
éléments d’autres diapositives et d’utiliser les commandes intégrées pour naviguer entre les
diapositives au moment de l’exécution. Cette leçon démontre la simplicité des diapositives et vous
permet d’apprendre à réaliser les opérations suivantes :
• Ajouter du contenu à une diapositive de présentation
• Ajouter des éléments de navigation aux boutons
• Ajouter et nommer une diapositive
• Sélectionner et déplacer des diapositives
• Ajouter du contenu à une nouvelle diapositive
• Ajouter des comportements de transition à une diapositive
Configurer l’espace de travail
Commencez par ouvrir le fichier de démarrage de la leçon et configurer l’espace de travail afin
d’obtenir la disposition optimale pour votre apprentissage.
1 Pour ouvrir votre fichier de démarrage, sélectionnez Fichier > Ouvrir dans Flash, puis effectuez
l’une des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicFlash\start_files et double-cliquez
sur presentation_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicFlash\start_files et double-cliquez sur presentation_start.fla.
■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicFlash/start_files et double-cliquez sur presentation_start.fla.
Remarque : Le dossier BasicFlash\finished_files comprend les versions terminées des fichiers de
leçon FLA, pour votre référence.
87
Page 88

Le document s’ouvre dans l’environnement auteur de Flash.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour configurer votre
espace de travail.
Afficher la hiérarchie des écrans et leurs scénarios
Pour ajouter du contenu aux écrans, vous procédez en grande partie comme lorsque vous ajoutez
du contenu à la scène. Les écrans sont également comparables aux clips imbriqués, basés sur une
hiérarchie, des scénarios imbriqués et l’héritage.
1 Si le panneau Contour de l’écran n’apparaît pas, sélectionnez Fenêtre > Ecrans.
Le panneau Contour de l’écran affiche une vignette de chaque diapositive de la présentation,
ainsi que la hiérarchie de la présentation.
Lorsque vous sélectionnez un écran dans le panneau Contour de l’écran, l’écran apparaît dans
la fenêtre Document. Lorsque vous sélectionnez plusieurs écrans, le contenu du premier écran
sélectionné apparaît dans la fenêtre Document.
2 Dans le panneau Contour de l’écran, sélectionnez l’écran de la présentation.
Tous les documents de diapositives contiennent un écran de présentation qui se trouve au
niveau supérieur de la hiérarchie d’écrans. Considérons la diapositive de la présentation comme
une diapositive maître : le contenu de la diapositive de présentation peut apparaître sur toutes
les diapositives de votre document.
Remarque : Vous ne pouvez pas supprimer ou déplacer l’écran de présentation.
Les quatre diapositives apparaissant en retrait en-dessous de la diapositive de présentation dans
le panneau représentent des écrans imbriqués ou enfant, dont la diapositive de présentation est
le parent.
3 Ouvrez le scénario s’il n’est pas déjà ouvert (Fenêtre > Scénario). Sélectionnez une autre
diapositive dans le panneau Contour de l’écran pour afficher le scénario de cet écran.
Chaque écran possède son propre scénario, mais le scénario principal d’un document avec des
écrans n’apparaît jamais.
88 Chapitre 12 : Créer une présentation avec des écrans (Flash Professionnel uniquement)
Page 89

Afficher les propriétés de l’écran
Vous pouvez afficher différentes propriétés d’une diapositive en fonction de l’endroit sélectionné
sur la diapositive.
1 Dans le panneau Contour de l’écran, sélectionnez la vignette de la présentation.
L’inspecteur de propriétés vous permet de modifier le nom de l’occurrence qui est également le
nom de l’écran tel qu’il apparaît dans le panneau Contour de l’écran.
2 Sélectionnez la diapositive de présentation, et non la vignette.
L’inspecteur de propriétés affiche alors les mêmes commandes que celles que vous utilisez
régulièrement pour manipuler la scène et les propriétés de document.
Ajouter du contenu à une diapositive de présentation
Vous allez ajouter des boutons de navigation à la diapositive de présentation afin que les boutons
apparaissent sur chaque diapositive de la présentation.
1 Dans le panneau Contour de l’écran, sélectionnez la vignette de la diapositive de présentation.
Dans le scénario, sélectionnez l’image 1 du calque Navigation.
2 Dans le panneau Bibliothèque, faites glisser le symbole btn, next vers l’écran, en le plaçant dans
la bande noire au bas de l’écran.
3 Dans l’inspecteur de propriétés, avec le bouton toujours sélectionné, saisissez 280 dans le champ
X et 165 dans le champ Y pour placer le bouton.
Remarque : Les coordonnées saisies sont relatives au point d’alignement central par défaut de la
diapositive. Pour plus d’informations sur le point d’alignement dans les écrans, consultez
« Spécification de la classe ActionScript et du point d’alignement d’un écran (Flash Professionnel
uniquement) » dans le guide Utilisation de Flash de l’aide.
4 Saisissez forwardBtn dans le champ Nom de l’occurrence.
5 Faites glisser le symbole btn, prev vers la diapositive, puis utilisez l’inspecteur de propriétés pour
saisir 245 dans le champ X et 165 dans le champ Y.
6 Saisissez backBtn dans le champ Nom de l’occurrence.
7 Dans le panneau Contour de l’écran, sélectionnez chaque diapositive imbriquée pour vérifier
que les boutons apparaissent désormais sur toutes les diapositives.
Remarque : Le contenu d’un écran parent apparaît légèrement grisé lorsque vous le visualisez sur
un écran imbriqué.
Ajouter du contenu à une diapositive de présentation 89
Page 90

Ajouter des comportements de navigation d’écran aux boutons
Lorsque vous ouvrez un nouveau diaporama Flash, le document inclut déjà une fonctionnalité
permettant à l’utilisateur de naviguer entre les diapositives à l’aide des touches fléchées du clavier.
Vous allez ajouter des comportements de navigation aux boutons, pour offrir aux utilisateurs un
autre moyen de naviguer entre les diapositives.
Remarque : Par défaut, les touches fléchées du clavier vous permettent de naviguer entre les écrans
de même niveau, et non entre les écrans imbriqués.
1 Sur la diapositive de présentation, sélectionnez l’occurrence forwardBtn. Dans le panneau
Comportements (Fenêtre > Panneaux de développement > Comportements), cliquez sur le
bouton Ajouter (+), puis sélectionnez Ecran > Atteindre la diapositive suivante dans le menu.
2 Sur la diapositive de présentation, sélectionnez l’occurrence backBtn. Dans le panneau
Comportements (Fenêtre > Panneaux de développement > Comportements), cliquez sur le
bouton Ajouter (+), puis sélectionnez Ecran > Atteindre la diapositive précédente dans le menu.
3 Sélectionnez Contrôle > Tester l’animation, puis cliquez sur les boutons de la fenêtre du fichier
SWF qui s’affiche pour vous assurer que les boutons fonctionnent comme vous le souhaitez.
Une fois le test de votre document terminé, fermez la fenêtre du fichier SWF.
Ajouter et nommer une diapositive
Vous pouvez facilement ajouter des diapositives à votre présentation à l’aide du menu contextuel
du panneau Contour de l’écran.
1 Dans le panneau Contour de l’écran, sélectionnez la vignette de titre. Cliquez avec le bouton
droit de la souris (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis
sélectionnez Insertion écran dans le menu contextuel.
Un nouvel écran apparaît dans le panneau Contour de l’écran, au même niveau que la
diapositive de titre. La nouvelle diapositive hérite automatiquement du contenu de la
diapositive de présentation.
2 Double-cliquez sur le nom de la nouvelle diapositive dans le panneau Contour de l’écran, et
nommez-la features.
90 Chapitre 12 : Créer une présentation avec des écrans (Flash Professionnel uniquement)
Page 91

Sélectionner et déplacer des diapositives
Vous pouvez copier, couper, coller et faire glisser des écrans dans le panneau Contour de l’écran
pour modifier leur ordre dans la présentation. Vous allez sélectionner trois écrans, les couper, puis
les coller afin de les imbriquer en tant qu’enfants de la diapositive features.
1 Dans le panneau Contour de l’écran, sélectionnez la diapositive performance. Appuyez sur la
touche Maj et cliquez sur les diapositives « safety » et « handling » pour les ajouter à la sélection.
2 Cliquez avec le bouton droit de la souris (Windows) ou en appuyant sur la touche Contrôle
(Macintosh) sur les diapositives sélectionnées, puis sélectionnez Couper dans le menu
contextuel.
3 Dans le panneau Contour de l’écran, cliquez avec le bouton droit de la souris (Windows) ou en
appuyant sur la touche Contrôle (Macintosh) sur la diapositive features, puis sélectionnez Coller
l’écran imbriqué dans le menu contextuel.
Les trois diapositives apparaissent désormais comme les enfants de la diapositive features.
Ajouter du contenu à une nouvelle diapositive
La diapositive features, en tant qu’enfant de la diapositive de présentation, hérite des propriétés de
cette diapositive. En outre, étant donné que la diapositive features est un parent des trois
diapositives que vous avez copiées et collées, le contenu que vous ajoutez à cette diapositive
apparaît sur les trois diapositives enfant.
1 Dans le panneau Contour de l’écran, sélectionnez la vignette features. Dans le panneau
Bibliothèque, faites glisser le symbole Features Content à un quelconque endroit de la fenêtre
Document.
2 Dans l’inspecteur de propriétés, attribuez à l’occurrence Features Content le nom d’occurrence
features_mc.
3 Dans l’inspecteur de propriétés, saisissez -275 dans le champ X et -130 dans le champ Y pour
placer l’occurrence.
Ajouter des comportements de transition
Bien que votre présentation soit quasiment terminée, vous allez ajouter des comportements de
transition pour la rendre plus intéressante. Plus particulièrement, vous allez ajouter des
comportements pour effectuer un fondu et donner l’impression que le contenu s’envole de la
fenêtre Document.
1 Dans le panneau Contour de l’écran, sélectionnez la diapositive features. Dans le panneau
Comportements, cliquez sur le bouton Ajouter (+), puis sélectionnez Ecran > Transition dans
le menu.
2 Dans la boîte de dialogue Transitions, sélectionnez Fondu dans la liste de transitions et affichez
l’aperçu dans le côté inférieur gauche de la boîte de dialogue. Vérifiez que 2 secondes est
sélectionné comme durée et que En entrée est sélectionné comme direction, puis cliquez sur
OK.
Ajouter des comportements de transition 91
Page 92

3 Dans le panneau Comportements, cliquez sur Reveal dans la colonne Evénement pour ouvrir le
menu déroulant et sélectionner revealChild. L’option revealChild signifie que le comportement
révèlera le nouvel écran enfant.
4 Pour ajouter le comportement de fondu, vérifiez que la diapositive features est toujours
sélectionnée. Dans le panneau Comportements, cliquez sur le bouton Ajouter (+), puis
sélectionnez Ecran > Transition dans le menu.
5 Dans la boîte de dialogue Transitions, sélectionnez Vol dans la liste des transitions, puis
sélectionnez En sortie comme direction.
6 Dans le champ Durée, saisissez .5 comme durée pour terminer la transition.
7 Dans le menu déroulant Emplacement de départ, sélectionnez Gauche Centre et visualisez
l’aperçu de la transition, puis cliquez sur OK.
Dans le panneau Comportements, revealChild apparaît désormais deux fois. Avec le
comportement Vol, vous souhaitez masquer l’écran enfant.
8 Dans le panneau Comportements, cliquez sur le deuxième événement de la liste, que vous venez
d’ajouter. Dans le menu déroulant, cliquez sur hideChild.
Tester votre présentation
Votre présentation est désormais terminée et prête à être testée.
1 Choisissez Contrôle > Tester l’animation.
2 Utilisez les boutons de navigation d'avance et de retour pour parcourir la présentation et afficher
les transitions.
Résumé
Félicitations, vous savez désormais créer un diaporama avec des écrans. En quelques minutes vous
avez appris à accomplir les tâches suivantes :
• Ajouter du contenu à une diapositive de présentation
• Ajouter des éléments de navigation aux boutons
• Ajouter et nommer une diapositive
• Sélectionner et déplacer des diapositives
• Ajouter du contenu à une nouvelle diapositive
• Ajouter des comportements de transition à une diapositive
Pour en savoir plus sur l’utilisation des écrans, consultez « Utilisation des écrans (Flash
Professionnel uniquement) » dans le guide Utilisation de Flash de l’aide.
92 Chapitre 12 : Créer une présentation avec des écrans (Flash Professionnel uniquement)
Page 93

CHAPITRE 13
Ajouter de l’interactivité avec ActionScript
Macromedia Flash MX 2004 et Macromedia Flash MX Professionnel 2004 permettent aux
utilisateurs de se familiariser avec le concept d’interactivité de multiples façons. En ajoutant de
l’interactivité, vous n’êtes plus limité à une lecture séquentielle de chacune des images de votre
scénario : vous accédez au contraire à des options de conception et de développement améliorées.
Dans cette leçon, vous allez apprendre quelques-unes des méthodes qui vous permettront
d’implémenter de l’interactivité dans vos documents tout en effectuant les tâches suivantes :
• Créer une nouvelle séquence
• Rédiger du code ActionScript pour naviguer entre les séquences
• Rédiger du code ActionScript pour lire un clip animé à l’exécution
• Utiliser un comportement pour lire un fichier MP3
Remarque : Si vous disposez de Macromedia Flash MX n 2004, vous pouvez créer un document à
partir d’écrans. Ces derniers offrent des options de navigation supplémentaires. Les écrans de
diapositives, par exemple, incluent déjà une fonctionnalité de navigation intégrée, qui permet aux
utilisateurs de se déplacer entre les écrans à l’aide des touches fléchées du clavier. Pour plus
d’informations sur les écrans, sélectionnez Aide > Comment > Bases de Flash > Créer une présentation
avec des écrans (Flash Professionnel uniquement).
Configurer l’espace de travail
Dans un premier temps, vous devez ouvrir le fichier de démarrage de cette leçon et configurer
votre espace de travail, afin de suivre vos leçons dans un cadre optimal.
1 Pour ouvrir votre fichier de démarrage dans Flash, sélectionnez Fichier > Ouvrir. Effectuez l’une
des opérations suivantes :
■ Sous Windows 2000 ou XP, ouvrez le répertoire <lecteur d’initialisation>\Documents and
Settings\<nom d’utilisateur>\Local Settings\Application Data\Macromedia\Flash MX
2004\<langue>\Configuration\HelpPanel\HowDoI\BasicActionScript\start_files et double-
cliquez sur interactivity_start.fla.
Remarque : Si le dossier Application Data est caché, modifiez les paramètres de l’Explorateur
Windows afin de l’afficher.
■ Sous Windows 98, ouvrez le répertoire <lecteur d’initialisation>\Windows\Application
Data\Macromedia\Flash MX 2004\<langue>\Configuration\HelpPanel\HowDoI\
BasicActionScript\start_files et double-cliquez sur interactivity_start.fla.
93
Page 94

■ Sous Macintosh, ouvrez le répertoire <DD Macintosh>/Users/<nom d’utilisateur>/Library/
Application Support/Macromedia/Flash MX 2004/<langue>/Configuration/HelpPanel/
HowDoI/BasicActionScript/start_files et double-cliquez sur interactivity_start.fla.
Remarque : Le dossier BasicActionScript\finished_files comprend les versions terminées des
fichiers de leçon FLA pour votre référence.
Le document s’ouvre dans l’environnement auteur de Flash.
2 Choisissez Fichier > Enregistrer sous, puis enregistrez le document sous un nouveau nom, dans
le même dossier, afin de conserver le fichier de démarrage d’origine.
Tout au long de cette leçon, pensez à enregistrer fréquemment votre travail.
3 Sélectionnez Fenêtre > Jeux de panneaux > Disposition d’entraînement pour configurer votre
espace de travail.
4 Dans le menu contextuel d’affichage de la scène, dans la partie supérieure droite du scénario,
sélectionnez Afficher une image pour afficher la scène et la zone de travail.
5 Cliquez dans la zone de travail, en dehors des objets de la scène afin de n’en sélectionner aucun.
Nommer les occurrences de boutons
Vous devez fournir des noms aux occurrences de boutons de la scène, afin de pouvoir par la suite
faire référence à ces occurrences dans ActionScript.
1 Dans le scénario principal, sélectionnez le calque Content.
2 Dans la partie inférieure droite de la scène, sélectionnez le bouton situé à gauche. Dans
l’inspecteur des propriétés (Fenêtre > Propriétés), tapez atteindreSéquence_btn dans la zone de
texte Nom de l’occurrence pour nommer l’occurrence du symbole.
3 Sélectionnez le bouton du milieu et utilisez l’inspecteur des propriétés pour donner à ce bouton
le nom d’occurrence attacherAnimation_btn.
4 Sélectionnez le bouton de droite et utilisez l’inspecteur de propriétés pour donner à ce bouton
le nom d’occurrence lireSon_btn.
Ajouter une scène
Dans flash, les séquences vous permettent d’organiser votre document dans des sections discrètes
pouvant contenir le contenu exclusif d’autres séquences. Vous allez créer et ajouter du contenu
dans une nouvelle séquence.
1 Sélectionnez Insertion > Séquence.
Vous ne voyez plus la séquence 1, seule la mention Séquence 2 apparaît désormais au-dessus de
la scène. La scène est vide.
2 Faites glisser le clip Animation du panneau Bibliothèque (Fenêtre > Bibliothèque) dans la scène.
Une fois le clip sélectionné, utilisez l’inspecteur des propriétés pour affecter à l’occurrence une
coordonnée x de 200 et une coordonnée y de 15. Appuyez sur Entrée ou sur Retour.
Le clip se déplace vers les coordonnées spécifiées sur la scène.
94 Chapitre 13 : Ajouter de l’interactivité avec ActionScript
Page 95

3 Utilisez l’inspecteur des propriétés pour affecter au clip Animation le nom d’occurrence
animation_mc.
4 Renommez le calque 1 Animation. Créez un nouveau calque et nommez-le Boutons. Faites
glisser une occurrence du symbole BTNback sur la scène et placez-la à droite du clip.
5 Utilisez l’inspecteur de propriétés pour affecter à ce bouton le nom d’occurrence retour_btn.
Se déplacer entre les séquences
Pour accéder à une séquence spécifique dans l’environnement auteur, sélectionnez-la dans le
panneau Séquence.
1 Pour ouvrir ce panneau, choisissez Fenêtre > Panneaux de conception graphique > Séquence.
2 Sélectionnez Séquence 1.
Contrôler le document à l’aide d’une action stop()
Lorsque vous testez ou publiez un document Flash contenant plusieurs séquences, ces séquences
sont lues de manière linéaire et dans l’ordre dans lequel elles apparaissent dans le panneau
Séquence. Vous allez utiliser une action
niveau de l’image 1 de la séquence 1 dans le scénario.
1 Dans le scénario principal de la séquence 1, ajoutez un nouveau calque et nommez-le Actions.
2 Cliquez sur l’Image 1 du calque Actions. Dans la fenêtre de script du panneau Actions
(Fenêtre > Panneaux de développement > Actions), tapez le commentaire ci-dessous, suivi du
script permettant d’arrêter la tête de lecture sur l’image voulue :
//arrête la tête de lecture sur l’image 1
stop();
stop() qui vous permettra d’arrêter la tête de lecture au
Lier un bouton à une scène
Maintenant que la tête de lecture s’arrête sur l’Image 1, vous pouvez ajouter un code ActionScript
permettant à l’utilisateur d’accéder à la séquence 2 lorsqu’il relâchera sa pression sur l’occurrence
de bouton atteindreSéquence_btn.
• Appuyez deux fois sur Entrée ou sur Retour et tapez le commentaire suivant, puis rédigez la
fonction permettant à l’utilisateur d’accéder à la Séquence 2 lors du relâchement de
l’occurrence atteindreSéquence_btn :
//Ce script permet à l’utilisateur d’accéder à la séquence 2 lorsque
l’occurrence de bouton atteindreSéquence_btn est relâchée
atteindreSéquence_btn.onRelease = function (){
gotoAndStop("Séquence 2", 1);
};
Dans le script que vous venez de taper, vous avez utilisé la méthode onRelease pour l’objet
bouton. La fonction
spécifier la séquence et le numéro de l’image. Dans ce cas, vous avez spécifié l’Image 1.
gotoAndStop est une fonction de contrôle du scénario qui vous permet de
Lier un bouton à une scène 95
Page 96

Ajouter des éléments de navigation pour revenir à la Séquence 1
La fonction que vous ajoutez au bouton dans la séquence 2, pour renvoyer l’utilisateur à la
séquence 1, est similaire à la fonction créée pour acheminer l’utilisateur vers la séquence 2.
1 Dans le panneau Séquence, sélectionnez Séquence 2. Dans le scénario, créez un nouveau calque
et nommez-le Actions.
2 Sélectionnez l’Image 1 dans le calque Actions. Dans le panneau Actions, entrez ce qui suit dans
la fenêtre de script :
//cette fonction renvoie l’utilisateur vers la séquence 1 lorsque
l’occurrence de bouton retour_btn est relâchée.
retour_btn.onRelease = function (){
gotoAndStop("Séquence 1", 1);
};
Dans cette fonction, seuls les noms du bouton et de la séquence ont changé.
3 Dans le panneau Séquence, sélectionnez Séquence 1.
Lire un clip
Vous pouvez configurer votre document pour lire un clip au moment de l’exécution. La méthode
attachMovie() vous permet d’associer l’occurrence d’un clip du panneau Bibliothèque à la
scène, même si vous n’avez pas placé d’occurrence dans cette scène.
Pour utiliser la méthode
affecter un identificateur de liaison unique, différent du nom de l’occurrence.
1 Dans le panneau Bibliothèque, cliquez avec le bouton droit de la souris sur le symbole MCTrio
et sélectionnez Liaison dans le menu contextuel.
2 Dans la boîte de dialogue Propriétés de liaison, activez l’option Exporter pour ActionScript.
3 Dans la zone de texte Identificateur, vérifiez que MCTrio s’affiche comme nom de liaison.
4 Vérifier que l’option Exporter dans la première image est sélectionnée, puis cliquez sur OK.
Les clips exportés en vue d’une utilisation dans ActionScript sont chargés, par défaut, avant la
première image du fichier SWF qui les contient. Ce chargement peut entraîner un retard avant
la lecture de la première image. Lorsque vous affectez un identificateur de liaison à un élément,
vous pouvez spécifier un chargement du clip à la première image, afin d’éviter tout retard de
lecture.
attachMovie(), vous devez exporter le symbole d’ActionScript et lui
Utiliser la méthode attachMovie() pour lire un clip
Vous allez maintenant utiliser la méthode
attachMovie() pour charger le clip vidéo et affecter un
nom d’occurrence au symbole. Etant donné que l’occurrence du symbole n’existe pas dans la
scène, vous la nommer par programmation.
1 Dans le scénario, sélectionnez l’Image 1 du calque Actions.
2 Dans la fenêtre de scr ipt du panneau Actions, pl acez le point d’insertion à la fi n de votre dernière
ligne de code. Appuyez sur Entrée ou sur Retour, puis tapez ce qui suit pour ajouter un
commentaire et créer une nouvelle fonction :
//cette fonction lit trio_mc lorsque l’occurrence de bouton
attacherAnimation_btn est relâchée.
attacherAnimation_btn.onRelease = function (){
96 Chapitre 13 : Ajouter de l’interactivité avec ActionScript
Page 97

Ensuite, vous devez spécifier ce que fait cette fonction : elle lit le clip sur le scénario root, à
savoir le scénario principal. Dans votre script, vous devez référencer le clip via le nom de
l’identificateur de liaison défini dans la boîte de dialogue Propriétés de liaison (MCTrio).
En outre, même si vous n’avez pas placé d’occurrence du symbole MCTrio dans la scène, vous
devez utiliser ActionScript pour créer un nom d’occurrence pour ce symbole. Le nom
d’occurrence que vous devez spécifier est trio_mc.
3 Le point d’insertion se trouvant à la fin de la dernière ligne de script, appuyez sur Entrée ou sur
Retour. Ensuite, tapez ce qui suit :
_root.attachMovie("MCTrio", "trio_mc", 1);
Dans le script que vous venez de taper, le chiffre 1 correspond à la profondeur du calque dans
lequel le clip vidéo doit être lu.
Chaque occurrence de clip a son propre axe z (profondeur) déterminant l’ordre de compression
d’un clip au sein de son fichier SWF ou son clip parent. Lorsque vous créez un nouveau clip à
l’exécution via la méthode
attachMovie(), vous devez toujours spécifier une profondeur pour
ce nouveau clip, sous forme de paramètre de méthode.
Pour plus d’informations sur la méthode
attachMovie(), consultez attachMovie() dans le
Dictionnaire ActionScript de l’aide.
Spécifier les coordonnées d’un clip sur la scène
Outre l’axe z pour le clip, vous devez spécifier les coordonnées x et y pour définir la position du
clip dans la scène lors de l’exécution.
• Appuyez sur Entrée ou sur Retour après la dernière ligne dans la fenêtre de script, puis tapez ce
qui suit :
trio_mc._x = 275;
trio_mc._y = 200;
};
Purger le clip
Une fois la lecture du clip terminée, vous devez supprimer le clip de la scène au moment où
l’utilisateur accède à la séquence 2. Pour cela, vous pouvez modifier le script de l’occurrence de
atteindreSéquence_btn de façon à lancer la « purge » du clip.
1 Dans le scénario, sélectionnez l’Image 1 du calque Actions. Dans la fenêtre de script, cliquez à
la fin de la ligne de la fonction permettant à l’utilisateur d’accéder à la séquence 2 afin d’y placer
le point d’insertion :
gotoAndStop("Séquence 2", 1);
2 Appuyez sur Entrée ou sur Retour et tapez le code suivant : ce code permet de purger le clip lors
de l’exécution de la fonction, afin que la lecture du clip ne continue pas lorsque l’utilisateur
accède à la séquence 2 :
unloadMovie("trio_mc");
La fonction entière pour atteindreSéquence_btn doit se présenter comme suit :
//Ce script permet à l’utilisateur d’accéder à la séquence 2 lorsque
l’occurrence de atteindreSéquence_btn est relâchée
atteindreSéquence_btn.onRelease = function (){
gotoAndStop("Séquence 2", 1);
unloadMovie("trio_mc");
};
Lire un clip 97
Page 98

Votre script entier doit se présenter comme suit :
//arrête la tête de lecture sur l’image 1
stop();
//Ce script permet à l’utilisateur d’accéder à la séquence 2 lorsque
l’occurrence de atteindreSéquence_btn est relâchée
atteindreSéquence_btn.onRelease = function (){
gotoAndStop("Séquence 2", 1);
unloadMovie("trio_mc");
};
//Cette fonction lit trio_mc lorsque l’occurrence attacherAnimation_btn est
relâchée.
attacherAnimation_btn.onRelease = function (){
_root.attachMovie("MCTrio", "trio_mc", 1);
trio_mc._x = 275;
trio_mc._y = 200;
Utiliser un comportement pour lire un fichier MP3
Si vous souhaitez ajouter de l’interactivité à votre document à l’aide d’ActionScript, les
comportements s’avèrent des alliés précieux en ajoutant le code ActionScript pour vous. Pour lire
un fichier MP3 depuis la bibliothèque, vous allez utiliser un comportement audio.
1 Dans le panneau Bibliothèque, cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Contrôle enfoncée (Macintosh) sur ping.mp3, puis sélectionnez Liaison
dans le menu contextuel.
2 Dans la boîte de dialogue Propriétés de liaison, sélectionnez Exporter pour ActionScript et
vérifiez que l’option Exporter dans la première image est activée.
3 Vérifiez que ping.mp3 apparaît dans la zone de texte Identificateur, puis cliquez sur OK.
4 Dans la scène, sélectionnez l’occurrence lireSon_btn.
5 Dans le panneau Comportements (Fenêtre > Panneaux de développement > Comportements),
cliquez sur le bouton Ajouter (+) et sélectionnez Son > Charger un son de la bibliothèque.
6 Dans la zone de texte ID de liaison, tapez ping.mp3 ; dans la zone de texte Nom, entrez ping.
Cliquez sur OK.
Tester votre document
Pour vérifier que l’interactivité fonctionne correctement, vous devez tester votre document.
1 Choisissez Contrôle > Tester l’animation.
2 Dans le fichier SWF, cliquez sur le bouton gauche pour lire la séquence 2. Une fois la
visualisation de la séquence 2 terminée, cliquez sur le bouton Retour.
3 Dans la séquence 1, cliquez sur le bouton du milieu pour lire le clip.
4 Cliquez sur le bouton droit pour lire le fichier son MP3.
5 Cliquez à nouveau sur le bouton gauche pour vérifier que le clip est purgé.
98 Chapitre 13 : Ajouter de l’interactivité avec ActionScript
Page 99

Résumé
Vous savez désormais créer un document interactif. En quelques minutes vous avez appris à
accomplir les tâches suivantes :
• Créer une nouvelle séquence
• Rédiger du code ActionScript pour naviguer entre les séquences
• Rédiger du code ActionScript pour lire un clip animé à l’exécution
• Utiliser un comportement pour lire un fichier MP3
Pour en savoir plus sur ActionScript, suivez une autre leçon dans la série Bases d’ActionScript.
Résumé 99
Page 100

100 Chapitre 13 : Ajouter de l’interactivité avec ActionScript
 Loading...
Loading...