Page 1

™
Utilización de Flash
macromedia
®
Page 2

Marcas comerciales
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver,
Authorware, Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage
Designer, Backstage Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director,
Director Multimedia Studio, Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme
3D, Fireworks, Flash, Fontographer, FreeHand, FreeHand Graphics Studio, Generator, Generator Developer's Studio, Generator
Dynamic Graphics Server, Knowledge Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia,
Macromedia M Logo & Desing, Macromedia Flash, Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker,
Object Authoring, Power Applets, Priority Access, Roundtrip HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine,
Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools to Power Your Ideas, Universal Media, Virtuoso,
Web Design 101, Whirlwind y Xtra son marcas comerciales de Macromedia, Inc. y pueden estar registradas en los Estados
Unidos o en otras jurisdicciones, incluidas las internacionales. Otros nombres de productos, logotipos, diseños, títulos, palabras o
frases mencionados en esta publicación pueden ser marcas comerciales, marcas de servicio o nombres registrados de Macromedia,
Inc. o de otras entidades y pueden estar registrados en ciertas jurisdicciones, incluidas las internacionales.
Información de terceros
La tecnología de compresión y descompresión de voz tiene licencia de Nellymoser, Inc. (www.nellymoser.com).
La tecnología de compresión y descompresión de video Sorenson™ Spark™ tiene licencia de
Sorenson Media, Inc.
Esta guía contiene vínculos a sitios Web de terceros que no están bajo el control de Macromedia y, por consiguiente, Macromedia
no se hace responsable del contenido de dichos sitios Web. El acceso a uno de los sitios Web de terceros mencionados en esta guía
será a cuenta y riesgo del usuario. Macromedia proporciona estos vínculos únicamente como ayuda y su inclusión no implica que
Macromedia se haga responsable del contenido de dichos sitios Web.
Limitación de garantías de Apple
APPLE COMPUTER, INC. NO GARANTIZA, DE FORMA EXPRESA NI IMPLÍCITA, LA COMERCIABILIDAD O
IDONEIDAD PARA UN FIN DETERMINADO DEL PAQUETE DE SOFTWARE INFORMÁTICO INCLUIDO. LA
EXCLUSIÓN DE GARANTÍAS IMPLÍCITAS NO ESTÁ PERMITIDA EN ALGUNOS ESTADOS. LA RESTRICCIÓN
ANTERIOR PUEDE NO AFECTARLE. ESTA GARANTÍA LE PROPORCIONA DERECHOS LEGALES ESPECÍFICOS. PUEDE TENER OTROS DERECHOS QUE VARÍAN SEGÚN LA LEGISLACIÓN LOCAL.
Copyright © 2002 Macromedia, Inc. Todos los derechos reservados. No se permite la copia, fotocopia, reproducción,
traducción ni la conversión en formato electrónico o legible por equipos, ya sea de forma total o parcial, sin la autorización
previa por escrito de Macromedia, Inc.
Agradecimientos
Director: Erick Vera
Productor: Wayne Wieseler
Redacción: Jody Bleyle, JuLee Burdekin, Mary Burger, Dale Crawford, Marcelle Taylor
Diseño de las instrucciones: Stephanie Gowin, Barbara Nelson
Edición: Rosana Francescato, Lisa Stanziano, Anne Szabla
Producción y diseño multimedia: Aaron Begley, Benjamin Salles, Noah Zilberberg
Producción y diseño de impresión: Chris Basmajian, Caroline Branch
Localización: Michael Dominguez, Cristina Guembe, Yoshika Hedberg, Tim Hussey, Masayo "Noppe" Noda, Simone Pux,
Yoko Shindo, Yuko Yagi
Primera edición: marzo de 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Page 3

CONTENIDO
INTRODUCCIÓN
Primeros pasos
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Requisitos del sistema para la edición en Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Requisitos del sistema para Flash Player. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Instalación de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Novedades de Flash MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Guía de medios de aprendizaje . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Ejecución de Flash en una red . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
CAPÍTULO 1
Trabajo en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Ilustraciones en Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Animación en Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Películas interactivas en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Desarrollo de aplicaciones en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
El escenario y el espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Creación de un documento nuevo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Establecimiento de preferencias en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Utilización del inspector de propiedades para cambiar atributos de documentos . . . . . . 26
Personalización de los métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . 26
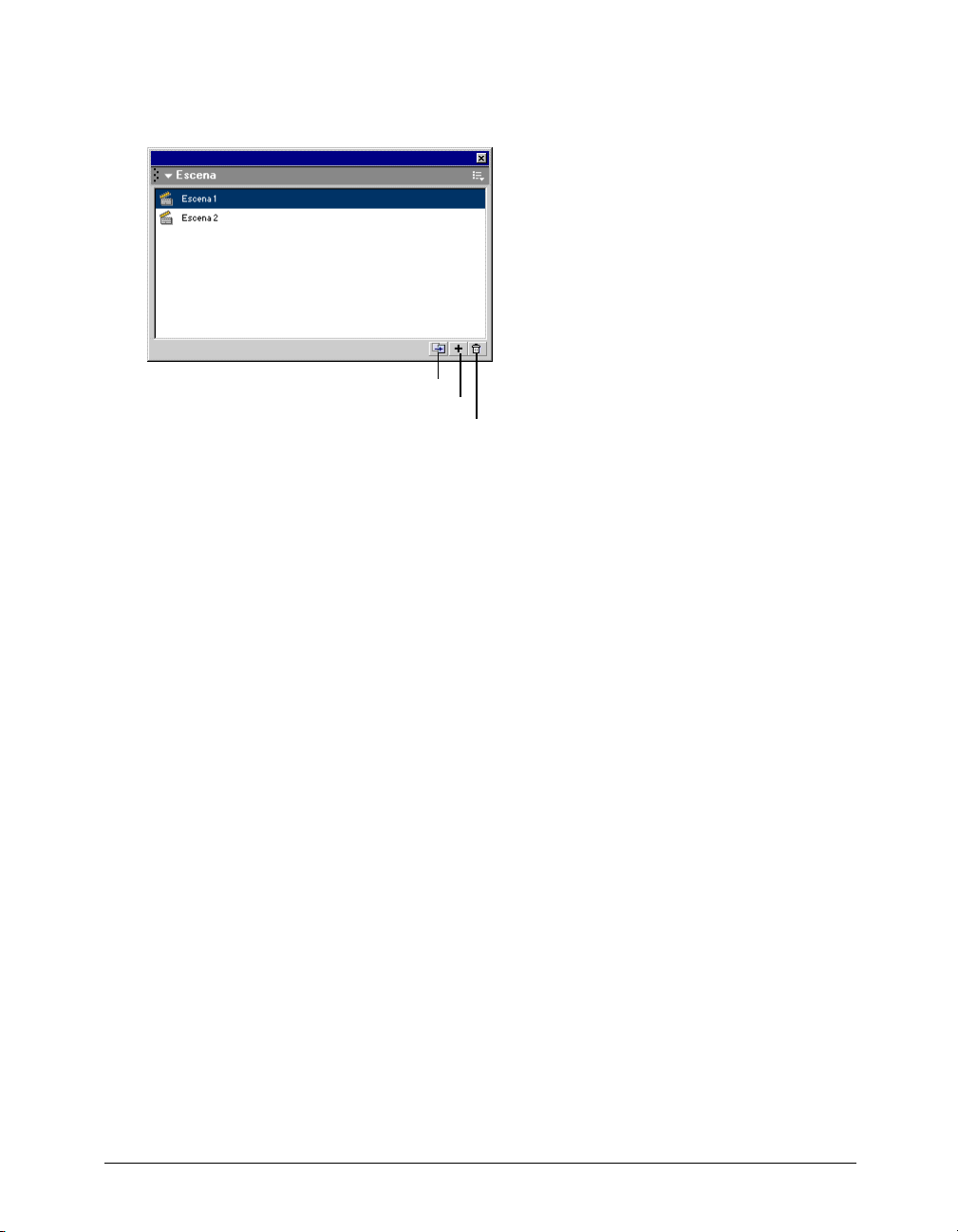
Utilización de escenas y del panel Escena. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
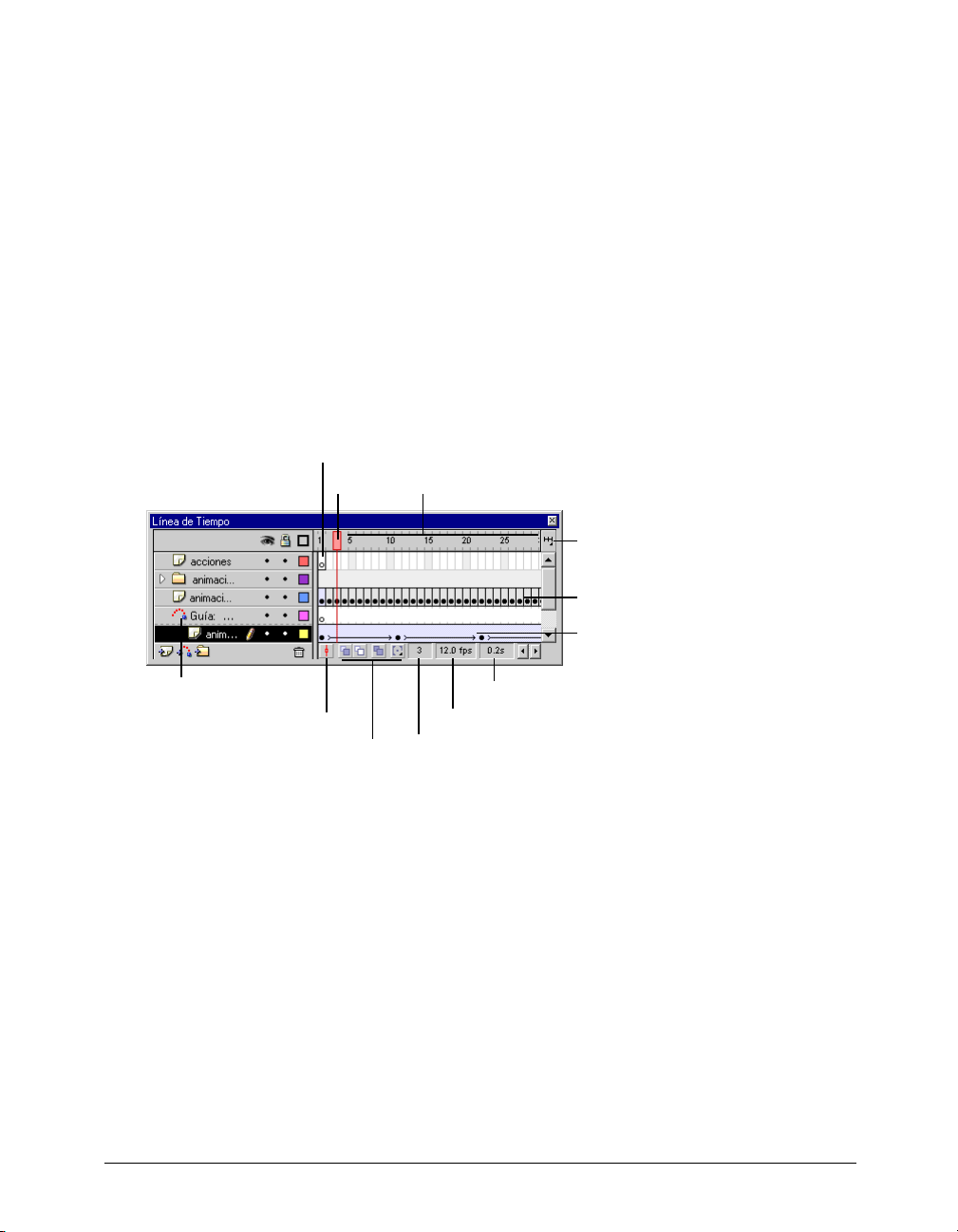
Utilización de la línea de tiempo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Utilización de fotogramas y fotogramas clave. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Utilización de capas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Previsualización y prueba de películas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Utilización del explorador de películas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Aceleración de la visualización de la película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Almacenamiento de documentos de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Configuración de un servidor para Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Impresión de documentos de Flash durante la edición. . . . . . . . . . . . . . . . . . . . . . . . . . 48
CAPÍTULO 2
Trabajo con elementos de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Elementos y gestión de elementos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Paneles e inspector de propiedades. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
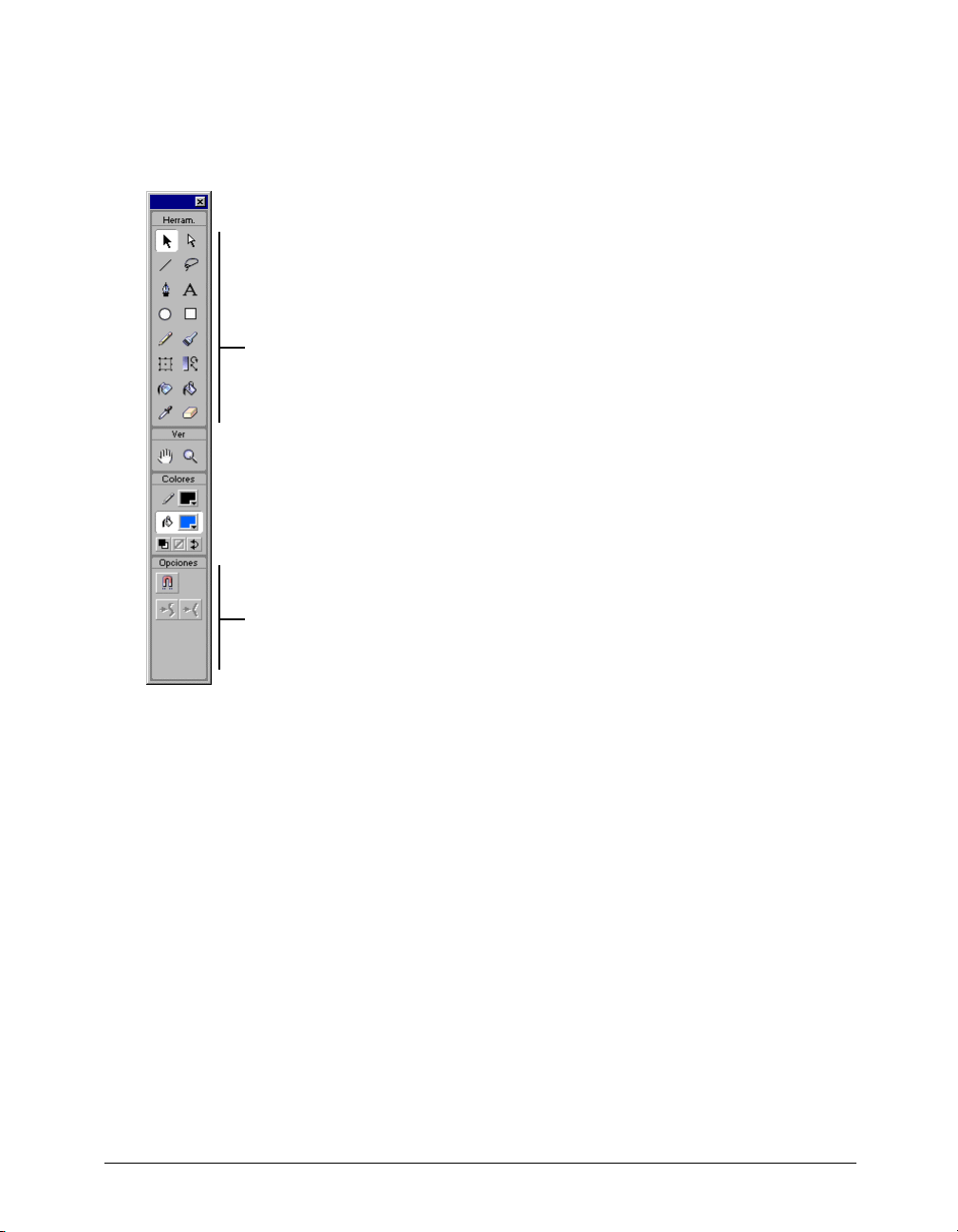
Utilización de la caja de herramientas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Uso de menús contextuales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Utilización de la biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Los componentes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
3
Page 4

CAPÍTULO 3
Dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Acerca de los gráficos vectoriales y de mapa de bits . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Herramientas de dibujo y pintura de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Solapamiento de formas en Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Dibujo con la herramienta Lápiz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Dibujo de líneas rectas, óvalos y rectángulos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Uso de la herramienta Pluma. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Pintura con la herramienta Pincel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Remodelación de líneas y contornos de formas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Borrado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Modificación de formas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Funciones de ajuste . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Selección de la configuración del dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
CAPÍTULO 4
Trabajo con color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Uso de los controles Color de trazo y Color de relleno de la caja de herramientas . . . . . 83
Utilización de los controles Color de trazo y Color de relleno del inspector de
propiedades . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Trabajo con colores sólidos y rellenos con degradado en el mezclador de colores . . . . . . 86
Modificación de trazos con la herramienta Bote de tinta . . . . . . . . . . . . . . . . . . . . . . . . 89
Aplicación de rellenos sólidos, con degradado y de mapa de bits con la herramienta
Cubo de pintura . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Transformación de los rellenos con degradado y de mapa de bits . . . . . . . . . . . . . . . . . . 90
Copia de trazos y rellenos con la herramienta Cuentagotas . . . . . . . . . . . . . . . . . . . . . . 92
Bloqueo de un degradado o de un mapa de bits para rellenar el escenario . . . . . . . . . . . 92
Modificación de las paletas de colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
CAPÍTULO 5
Utilización de ilustraciones y video importados . . . . . . . . . . . . . . . . . . . . . . . 95
Introducción de ilustraciones en Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Trabajo con mapas de bits importados. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Importación de video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
CAPÍTULO 6
Adición de sonidos
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Importación de sonidos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Adición de sonidos a una película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Adición de sonidos a botones. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Utilización de sonidos con objetos Sound . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Utilización de controles de edición de sonidos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Inicio y detención de sonidos en fotogramas clave . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Evento onSoundComplete. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Compresión de sonidos para la exportación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
CAPÍTULO 7
Trabajo con objetos gráficos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Selección de objetos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Agrupación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Desplazamiento, copia y eliminación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Apilamiento de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Contenido4
Page 5

Transformación de objetos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Reflejo de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Restablecimiento de objetos transformados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Alineación de objetos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Separación de grupos y objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
CAPÍTULO 8
Trabajo con texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Fuentes incorporadas y fuentes de dispositivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Creación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
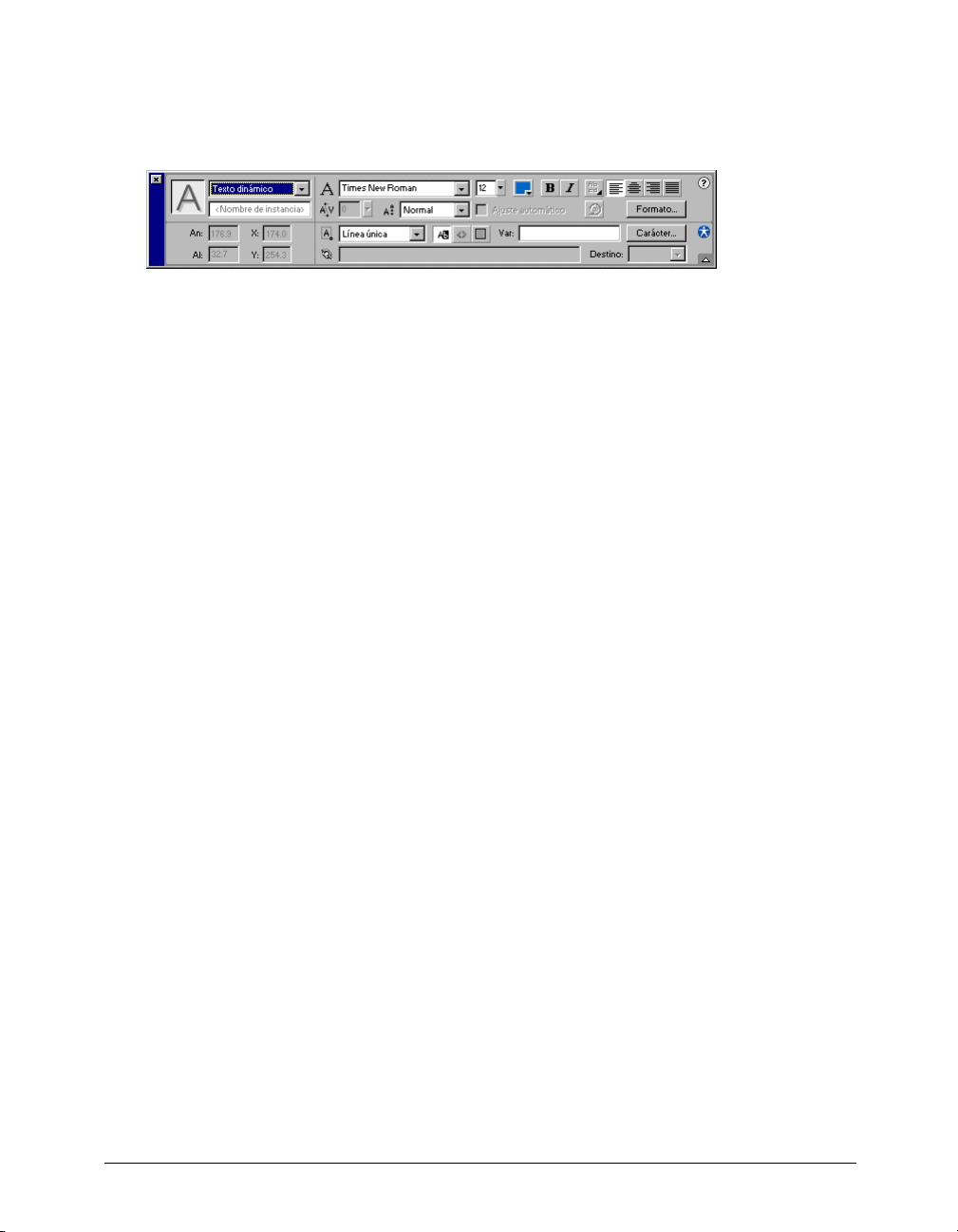
Establecimiento de atributos de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Creación de símbolos de fuentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Edición de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Transformación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Separación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Vinculación de texto a un URL (sólo texto horizontal) . . . . . . . . . . . . . . . . . . . . . . . . 156
Sustitución de fuentes que faltan . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
CAPÍTULO 9
Utilización de símbolos, instancias y elementos de bibliotecas . . . . . . . . 159
Tipos de comportamiento de los símbolos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Creación de símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Creación de instancias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Creación de botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Activación, selección y prueba de botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Edición de símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Cambio de propiedades de instancias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Separación de instancias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 174
Obtención de información sobre las instancias en el escenario . . . . . . . . . . . . . . . . . . 174
Copia de elementos de bibliotecas entre películas . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Utilización de elementos de bibliotecas compartidas . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Solución de conflictos entre elementos de bibliotecas . . . . . . . . . . . . . . . . . . . . . . . . . 180
CAPÍTULO 10
Creación de animación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Animación interpolada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Animación fotograma por fotograma. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Capas en animaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Creación de fotogramas clave. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Representaciones de animaciones en la línea de tiempo . . . . . . . . . . . . . . . . . . . . . . . 185
Velocidad de fotogramas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Extensión de imágenes estáticas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Distribución de objetos en capas para crear animaciones interpoladas . . . . . . . . . . . . . 186
Interpolación de instancias, grupos y tipo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Interpolación de movimiento a lo largo de un trazado . . . . . . . . . . . . . . . . . . . . . . . . . 191
Interpolación de formas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Uso de consejos de forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Creación de animaciones fotograma por fotograma . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Edición de animaciones. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Uso de capas de máscara . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Contenido 5
Page 6

CAPÍTULO 11
Creación de scripts con ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Utilización del panel Acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Utilización de un editor de texto externo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Resaltado de sintaxis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Definición de las preferencias del panel Acciones. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Utilización de los consejos de códigos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Asignación de acciones a fotogramas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Asignación de acciones a un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Asignación de acciones a un clip de película . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
CAPÍTULO 12
El lenguaje ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Diferencias entre ActionScript y JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Creación de scripts en ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Terminología de ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Análisis de un script de ejemplo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Utilización de la sintaxis de ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Tipos de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Utilización de operadores para manipular los valores de las expresiones . . . . . . . . . . . . 242
Utilización de acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Escritura de una ruta de destino . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Control del flujo en los scripts. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Utilización de funciones incorporadas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Creación de funciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Objetos incorporados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Objetos personalizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Utilización de ActionScript de Flash MX con versiones anteriores de Flash . . . . . . . . . 260
CAPÍTULO 13
Trabajo con clips de película y botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Líneas de tiempo múltiples . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Utilización de acciones y métodos para controlar clips de película . . . . . . . . . . . . . . . . 274
Gestión de eventos con ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Manipulación de botones con ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
CAPÍTULO 14
Creación de interacciones con ActionScript
. . . . . . . . . . . . . . . . . . . . . . . . . 289
Control de la reproducción de películas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Creación de interacciones complejas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
CAPÍTULO 15
Utilización de componentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Trabajo con componentes en Flash MX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Adición de componentes a documentos de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Eliminación de componentes de documentos de Flash . . . . . . . . . . . . . . . . . . . . . . . . 319
Acerca del tamaño de la etiqueta del componente y la anchura y altura del
componente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Componente CheckBox . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Componente ComboBox . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Componente ListBox . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Contenido6
Page 7

Componente PushButton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Componente RadioButton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Componente ScrollBar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Componente ScrollPane . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Programación de funciones del controlador de cambios para componentes . . . . . . . . . 328
Personalización de los colores y el texto de los componentes . . . . . . . . . . . . . . . . . . . . 330
Personalización de aspectos de componentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Creación de formularios mediante componentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
CAPÍTULO 16
Conexión con fuentes externas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Envío y carga de variables hacia y desde una fuente remota . . . . . . . . . . . . . . . . . . . . 343
Envío de mensajes desde y hacia Flash Player. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
CAPÍTULO 17
Creación de películas con posibilidad de impresión
. . . . . . . . . . . . . . . . . . 361
Impresión desde Flash Player. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Adición de una acción Print . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
Impresión desde el menú contextual de Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Publicación de una película con fotogramas que se pueden imprimir. . . . . . . . . . . . . . 368
CAPÍTULO 18
Creación de contenido accesible . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
La página Web de accesibilidad de Macromedia Flash . . . . . . . . . . . . . . . . . . . . . . . . . 369
La tecnología del lector de pantalla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
Objetos accesibles en las películas Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Configuraciones admitidas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Especificación de accesibilidad básica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Especificación de opciones de accesibilidad avanzadas . . . . . . . . . . . . . . . . . . . . . . . . . 372
Sugerencias para crear un contenido accesible eficiente . . . . . . . . . . . . . . . . . . . . . . . . 375
Prueba del contenido accesible . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
CAPÍTULO 19
Prueba de una película. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Optimización de películas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Comprobación del rendimiento de descarga de películas . . . . . . . . . . . . . . . . . . . . . . 381
Pautas generales para la edición y la creación de scripts . . . . . . . . . . . . . . . . . . . . . . . . 382
Utilización del depurador . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Utilización de la ventana Salida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 393
CAPÍTULO 20
Publicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Reproducción de películas Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Codificación de texto Unicode en películas Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Publicación de documentos de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
Acerca de las plantillas de publicación HTML. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Personalización de las plantillas de publicación HTML . . . . . . . . . . . . . . . . . . . . . . . 418
Edición de la configuración de Flash HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Previsualización de la configuración y el formato de publicación . . . . . . . . . . . . . . . . . 429
Uso del reproductor independiente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Configuración de un servidor Web para Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Filtrado de tráfico en su sitio Web. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431
Contenido 7
Page 8

CAPÍTULO 21
Exportación. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Exportación de películas e imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Formatos de los archivos de exportación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 434
Actualización de películas Flash para Dreamweaver UltraDev . . . . . . . . . . . . . . . . . . . 440
APÉNDICE A
Métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Teclas de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Teclas de acción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
Acciones de ratón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
Elementos de menú . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
APÉNDICE B
Precedencia de operadores y asociatividad . . . . . . . . . . . . . . . . . . . . . . . . . 443
APÉNDICE C
Teclas del teclado y valores de códigos de tecla . . . . . . . . . . . . . . . . . . . . . 445
Letras de la A a la Z y números estándar del 0 al 9. . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Teclas del teclado numérico. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
Teclas de función . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Otras teclas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
APÉNDICE D
Mensajes de error . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451
ÍNDICE ALFABÉTICO . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 455
Contenido8
Page 9

INTRODUCCIÓN
Primeros pasos
Macromedia Flash MX es la herramienta estándar de edición profesional para la creación de
publicaciones Web de gran impacto. Tanto si crea logotipos animados, controles de navegación de
sitios Web, animaciones de gran formato, o aplicaciones Web o sitios Web completos usando
Flash, descubrirá que por su capacidad y flexibilidad, Flash es el medio ideal para desarrollar su
propia creatividad.
Requisitos del sistema para la edición en Flash
A continuación se indica el hardware y el software necesarios para editar películas Flash:
• Para Microsoft
98 SE, Windows ME, Windows NT 4.0, Windows 2000 o Windows XP, 64 MB de RAM (se
recomiendan 128 MB), 85 MB de espacio disponible en disco; monitor en color de 16 bits con
capacidad para una resolución de 1024 x 768 y una unidad de CD-ROM.
• Para Macintosh: Power Macintosh con Mac OS 9.1 (o posterior) o Mac OS X versión 10.1 (o
posterior); 64 MB de memoria RAM libre para aplicaciones (se recomiendan 128 MB), más 85
MB de espacio libre en disco, monitor en color con capacidad de visualización en 16 bits (miles
de colores) con una resolución de 1024 x 768 y una unidad de CD-ROM.
Requisitos del sistema para Flash Player
Para reproducir películas Flash en un navegador se requiere el siguiente hardware y software:
• Microsoft Windows 95, Windows 98, Windows ME, Windows NT 4.0, Windows 2000,
Windows XP o posterior; o un Macintosh PowerPC con System 8.6 o posterior (incluido OS
X 10.1 o posterior).
• El complemento (plugin) de Netscape que funcione con Netscape 4 (o posterior) en Windows,
o con Netscape 4.5 (o posterior) o Internet Explorer 5.0 (o posterior) en Mac OS.
• Para ejecutar los controles ActiveX, Microsoft
Windows 98, Windows Me, Windows NT4, Windows 2000, Windows XP o posterior).
• AOL 7 en Windows, AOL 5 en Mac OS.
• Opera 6 en Windows, Opera 5 en Mac OS.
®
Windows: procesador Intel Pentium a 200 MHz o equivalente con Windows
®
Internet Explorer 4 o posterior (Windows 95,
9
Page 10

Instalación de Flash
Realice estos pasos para instalar Flash en un equipo con Windows o Macintosh.
Para instalar Flash en un equipo con Windows o Macintosh:
1 Inserte el CD de Flash en la unidad de CD-ROM del equipo.
2 Realice uno de los siguientes pasos:
• En Windows, elija Inicio > Ejecutar. Haga clic en Examinar y elija el archivo Flash MX
Installer.exe del CD de Flash MX. Haga clic en Aceptar en el cuadro de diálogo Ejecutar para
iniciar la instalación.
• En Macintosh, haga doble clic en el icono del instalador de Flash MX.
3 Siga las instrucciones de la pantalla.
4 Si se le indica, vuelva a iniciar el equipo.
Novedades de Flash MX
Las nuevas funciones de Flash MX mejoran la accesibilidad, la creatividad y la potencia de Flash.
Los diseñadores que requieren un alto nivel de control e integración con herramientas de diseño
estándar del sector, disponen ahora de una aplicación creativa incomparable para crear contenido
multimedia.
Las potentes funciones aumentan la creatividad, ya que permiten a los desarrolladores de
aplicaciones acceder a nuevas posibilidades que hacen de Flash MX un sólido e interesante
entorno de desarrollo de aplicaciones. Los desarrolladores pueden trabajar con avanzadas
herramientas de creación de scripts y de depuración, material de referencia integrado y
componentes predefinidos para desarrollar rápidamente aplicaciones Web complejas.
Para todos los usuarios de Flash
La posibilidad de guardar documentos de Flash MX en formato Flash 5 permite actualizar su
equipo ahora y seguir colaborando con diseñadores que trabajan con Flash 5. Consulte
“Almacenamiento de documentos de Flash”, en la página 47.
Con Flash MX es fácil desarrollar
contenido accesible que pueden ver y oír las personas con
discapacidades, lo cual permite ampliar el número de usuarios de las películas y aplicaciones de
Flash.Consulte “Objetos accesibles en las películas Flash” en Ayuda > Utilización de Flash.
La compatibilidad con los idiomas coreano y chino permite llegar a una mayor audiencia.
Características como los campos de texto verticales y la compatibilidad con Unicode facilitan la
creación de contenido en idiomas asiáticos. Consulte “Creación de texto”, en la página 146.
Para los diseñadores
Flash MX mejora la creatividad, proporcionando a los diseñadores un mayor nivel de control y
más capacidades de integración con un amplio conjunto de herramientas de diseño. Las nuevas
características de Flash MX ayudan a los diseñadores a crear rápidamente una amplia gama de
contenido. En lugar de centrarse en cómo funciona Flash, pueden enfocarse más en sus diseños.
Las mejoras realizadas en la línea de tiempo, como las carpetas para organizar capas, una mejor
información sobre el puntero y la capacidad de cortar y pegar varios fotogramas y cambiarles el
tamaño, hacen que sea más fácil utilizar la línea de tiempo, lo que le permite trabajar más
rápidamente y con menos esfuerzo. Consulte “Utilización de la línea de tiempo”, en la página 30.
Introducción10
Page 11

La mejora de la edición de símbolos en contexto
facilita la creación de documentos y permite a los
diseñadores trabajar con símbolos en sus películas. Los nuevos controles de la parte superior del
escenario hacen que resulte más fácil que nunca editar símbolos en contexto. Consulte “Edición
de símbolos”, en la página 168.
Las mejoras en la biblioteca eliminan los cuellos de botella de producción, ya que simplifican la
creación y la manipulación de los símbolos de biblioteca. Para mover símbolos o carpetas entre
documentos de Flash, o crear nuevos símbolos de biblioteca, basta con arrastrar y soltar. Consulte
“Trabajo con bibliotecas comunes”, en la página 62. El nuevo cuadro de diálogo Solucionar
conflicto de biblioteca simplifica la adición de un símbolo de biblioteca a un documento que ya
tiene un símbolo de biblioteca con el mismo nombre. Consulte “Solución de conflictos entre
elementos de bibliotecas”, en la página 180.
Los elementos de bibliotecas compartidas mejoran la edición de películas Flash, ya que permiten
compartir elementos de bibliotecas con otros documentos de Flash, ya sea durante la edición o la
reproducción de una película con Flash Player. Las bibliotecas compartidas en tiempo de
ejecución ayudan a crear archivos más pequeños y a actualizar con mayor facilidad varios
documentos de forma simultánea, permitiendo que los documentos muestren símbolos de
biblioteca y objetos compartidos almacenados en una intranet o en Internet. Las bibliotecas
compartidas en tiempo de edición mejoran el ritmo de trabajo gracias al seguimiento, la
actualización y el intercambio de símbolos en cualquier documento de Flash disponible en su
equipo o red. Consulte “Utilización de elementos de bibliotecas compartidas”, en la página 178.
Las mejoras en el espacio de trabajo de Flash MX hacen que éste sea más fácil de manejar y de
comprender para los diseñadores, independientemente de su experiencia. Las funciones más
utilizadas aparecen en un inspector de propiedades sensible al contexto, con lo que ya no es
necesario acceder a muchas otras ventanas, paneles y cuadros de diálogo. Consulte “Paneles e
inspector de propiedades”, en la página 52. Otras funciones utilizadas a menudo aparecen en
paneles que se contraen fácilmente y se acoplan o desacoplan según convenga para ahorrar espacio
en la pantalla. Los diseñadores pueden incluso guardar diseños de paneles especiales para adaptar
el espacio de trabajo en Flash. Consulte “Utilización de los paneles”, en la página 52.
Flash MX incluye
ahora plantillas iniciales que simplifican la creación de documentos nuevos, ya
que eliminan muchas de las tareas comunes necesarias para empezar un nuevo documento.
Consulte “Creación de un documento nuevo”, en la página 22. También puede crear sus propias
plantillas a partir de documentos. Consulte “Almacenamiento de documentos de Flash”, en la
página 47.
Las mejoras realizadas en el mezclador de colores hacen que la creación, la edición y la
utilización de colores y degradados sea más fácil que nunca. Consulte “Trabajo con colores sólidos
y rellenos con degradado en el mezclador de colores”, en la página 86.
Flash MX incluye
lecciones completas en las que se explican las nuevas funciones, lo que permite
familiarizarse fácilmente con sus potentes herramientas y funciones. Para consultar las lecciones,
seleccione Ayuda > Lecciones > Primeros pasos en Flash.
La compatibilidad con video amplía las posibilidades creativas de las películas Flash, ya que
permite importar clips de video en numerosos formatos. Consulte “Importación de video” en
Ayuda > Utilización de Flash.
La herramienta Transformación libre abre nuevas posibilidades para la expresión de sus creaciones,
ya que permite combinar los efectos de varias transformaciones de objetos a la vez. Consulte
“Transformación libre de objetos”, en la página 136.
Primeros pasos 11
Page 12

El modificador de envoltura
permite crear fácilmente objetos gráficos que antes resultaban difíciles
de crear, ya que permite deformar y distorsionar la forma del recuadro de delimitación que los
rodea. Consulte “Modificación de formas con el modificador de envoltura”, en la página 138.
La edición a nivel de píxel permite realizar un trabajo más preciso y refinado, ya que se pueden
alinear objetos con una precisión a nivel de píxel en los documentos de Flash. Puede colocar
objetos o puntos de objetos con precisión donde desee que aparezcan en la película final. Consulte
“Ajuste a píxeles”, en la página 80.
La función Separar facilita la aplicación de cambios creativos a caracteres de texto individuales sin
necesidad de convertir el texto en símbolos, lo que simplifica la creación de animaciones y diseños
complejos. Consulte “Transformación de texto”, en la página 155.
El comando Distribuir en capas distribuye rápida y automáticamente el número de objetos
seleccionados en sus propias capas. Consulte “Distribución de objetos en capas para crear
animaciones interpoladas”, en la página 186.
Las capas de máscara de clips de película permiten crear máscaras animadas colocando un clip de
película en una capa de máscara. Consulte “Uso de capas de máscara”, en la página 199. También
puede utilizar ActionScript para crear una máscara animada con un clip de película. Consulte
“Utilización de clips de película como máscaras” en Ayuda > Utilización de Flash.
La mejora de los controles de sonido permite perfeccionar la calidad de la producción de las
películas gracias a la sincronización de eventos de películas con el inicio o el final de clips de
sonido. Consulte “Evento onSoundComplete” en Ayuda > Utilización de Flash.
Para los desarrolladores
El potente entorno Flash MX incluye herramientas de creación de scripts y depuración avanzadas,
material de referencia integrado y componentes predefinidos que puede utilizar para desarrollar
rápidamente aplicaciones Web complejas.
Las mejoras en ActionScript permiten cargar dinámicamente archivos JPEG y MP3 en tiempo de
ejecución y actualizar los archivos en cualquier momento sin necesidad de volver a publicar la
película.Consulte “Introducción de ilustraciones en Flash” e “Importación de sonidos” en Ayuda
> Utilización de Flash.Consulte “Introducción de ilustraciones en Flash” e “Importación de
sonidos” en Ayuda > Utilización de Flash.
Los puntos de anclaje mejoran la navegación en películas Flash, ya que permiten que los usuarios
utilicen los botones para avanzar y retroceder de sus navegadores para saltar de un anclaje a otro.
Consulte “Utilización de anclajes con nombre”, en la página 36.
Las mejoras realizadas en el editor de ActionScript permiten a los editores, tengan o no
experiencia, aprovechar al máximo las posibilidades de ActionScript. Consulte “Creación de
scripts en ActionScript”, en la página 222.
Los consejos de códigos aceleran el desarrollo de códigos ActionScript, ya que detectan
automáticamente el comando que está introduciendo el usuario y ofrecen consejos para mostrar la
sintaxis exacta del comando. Consulte “Utilización de los consejos de códigos” en Ayuda >
Utilización de Flash.
Los componentes de Flash aceleran el desarrollo de aplicaciones Web porque proporcionan
elementos de la interfaz de arrastrar y soltar reutilizables para contenido de Flash, como cuadros
de lista, botones de opción y barras de desplazamiento. Consulte el Capítulo 15, “Utilización de
componentes”, en la página 313.
Introducción12
Page 13

El depurador mejorado
combina las capacidades de depuración existentes con las de un depurador
de ActionScript, lo que permite al usuario definir puntos de corte y desplazarse por el código paso a
paso a medida que se ejecuta. Consulte “Prueba de una película” en Ayuda > Utilización de Flash.
El modelo de objetos integra clips de película, botones y campos de texto en el lenguaje de
creación de scripts orientados a objetos ActionScript. Consulte “Trabajo con clips de película y
botones” y “Control de texto con ActionScript” en Ayuda > Utilización de Flash.
El modelo de eventos hace que la gestión de eventos de ActionScript sea más potente y fácil de
entender. El modelo de eventos permite un control más complejo de los eventos de usuario, como
el movimiento del ratón y la utilización del teclado. Consulte “Control de la ejecución de
ActionScript”, en la página 226.
La función Previsualización dinámica para componentes permite ver de forma activa los cambios
realizados en los componentes de la interfaz de usuario dentro del entorno de edición. Consulte
“Trabajo con componentes en Previsualización dinámica”, en la página 317.
Las mejoras en el soporte de texto permiten realizar un control exhaustivo mediante la utilización
de ActionScript en cada una de las propiedades de un objeto de texto, incluido el formato, el
tamaño y el diseño. Consulte el Capítulo 8, “Trabajo con texto”, en la página 145.
La nueva interfaz API de dibujo mejora las posibilidades de programación orientada a objetos de
ActionScript, ofreciendo un conjunto de capacidades de dibujo de formas mediante el objeto
MovieClip, lo que permite un control programático con la herramienta de representación de
Flash. Consulte “Objeto MovieClip”, en la página 224.
Las sentencias de intercambio y de igualdad estricta permiten definir de forma concisa sentencias
de control del flujo tales como if, then y else, lo que aumenta la compatibilidad de ActionScript
con ECMA-262. Consulte las entradas de estas sentencias en el diccionario de ActionScript en
línea, en el menú Ayuda.
Las funciones
SetInterval y clearInterval permiten a los diseñadores configurar una rutina genérica
a la que se llamará periódicamente a lo largo de la duración de una película. Consulte las entradas
de estas funciones en el diccionario de ActionScript en línea, en el menú Ayuda.
La conversión de los objetos String, Array y XML en objetos nativos aumenta el rendimiento
optimizando los objetos de ActionScript Number, Boolean, Object, String, Array y XML. El
rendimiento de Flash Player aumenta 100 veces. Consulte las entradas de estos objetos en el
diccionario de ActionScript en línea, en el menú Ayuda.
La compresión SWF utiliza el código de compresión existente Z-lib para mejorar el tiempo de
descarga de contenidos complejos de Flash. Consulte el Capítulo 20, “Publicación”, en la página 397.
Guía de medios de aprendizaje
El paquete de Flash contiene numerosos medios que le ayudarán a conocer el programa
rápidamente y a saber cómo crear sus propias películas Flash. Éstos incluyen: un manual impreso,
una versión electrónica ampliada del manual, ayuda en línea que aparece en el navegador Web, un
panel incorporado llamado Referencia de ActionScript, lecciones interactivas y un sitio Web
actualizado periódicamente. Además, encontrará recursos de terceros disponibles para los
diseñadores y los desarrolladores de Flash.
El manual electrónico y el manual impreso
La información que aparece en la versión impresa de Utilización de Flash está principalmente
destinada a usuarios que utilizan Flash desde hace tres y seis meses. Los tutoriales y las lecciones en
línea complementan esta información.
Primeros pasos 13
Page 14

La versión electrónica de Utilización de Flash contiene toda la información de la versión impresa,
además de capítulos adicionales con instrucciones e información para la utilización de las
herramientas y los comandos de Flash. También incluye capítulos sobre ActionScript, en los que
se explica cómo escribir y crear interacciones con el lenguaje de creación de scripts de Flash.
Utilización de la Ayuda de Flash
La Ayuda de Flash contiene dos secciones principales: Utilización de Flash y el diccionario de
ActionScript. Para aprovechar al máximo la Ayuda de Flash, Macromedia recomienda que se
utilice un navegador compatible con el reproductor Java, como Internet Explorer 4.5 o posterior.
La Ayuda de Flash también es compatible con Netscape Navigator 6.1 o posterior para Windows
y Macintosh. Para ejecutar Flash y la Ayuda de Flash al mismo tiempo en Macintosh pueden ser
necesarios hasta 32 MB de memoria, según los requisitos de memoria del navegador.
Nota: la primera vez que acceda a la Ayuda de Flash desde Windows XP, es posible que el sistema le solicite que
instale el reproductor Java. Siga las instrucciones que aparecen en pantalla para instalar el reproductor Java.
Para utilizar la Ayuda de Flash:
1 Seleccione uno de los sistemas de ayuda del menú Ayuda.
2 Las funciones indicadas a continuación le ayudarán a navegar por los temas de la ayuda:
• Contenido: organiza la información por temas. Haga clic en las entradas de nivel superior para
ver los subtemas.
• Índice: organiza la información como en un índice impreso tradicional. Haga clic en un
término para ir a un tema relacionado.
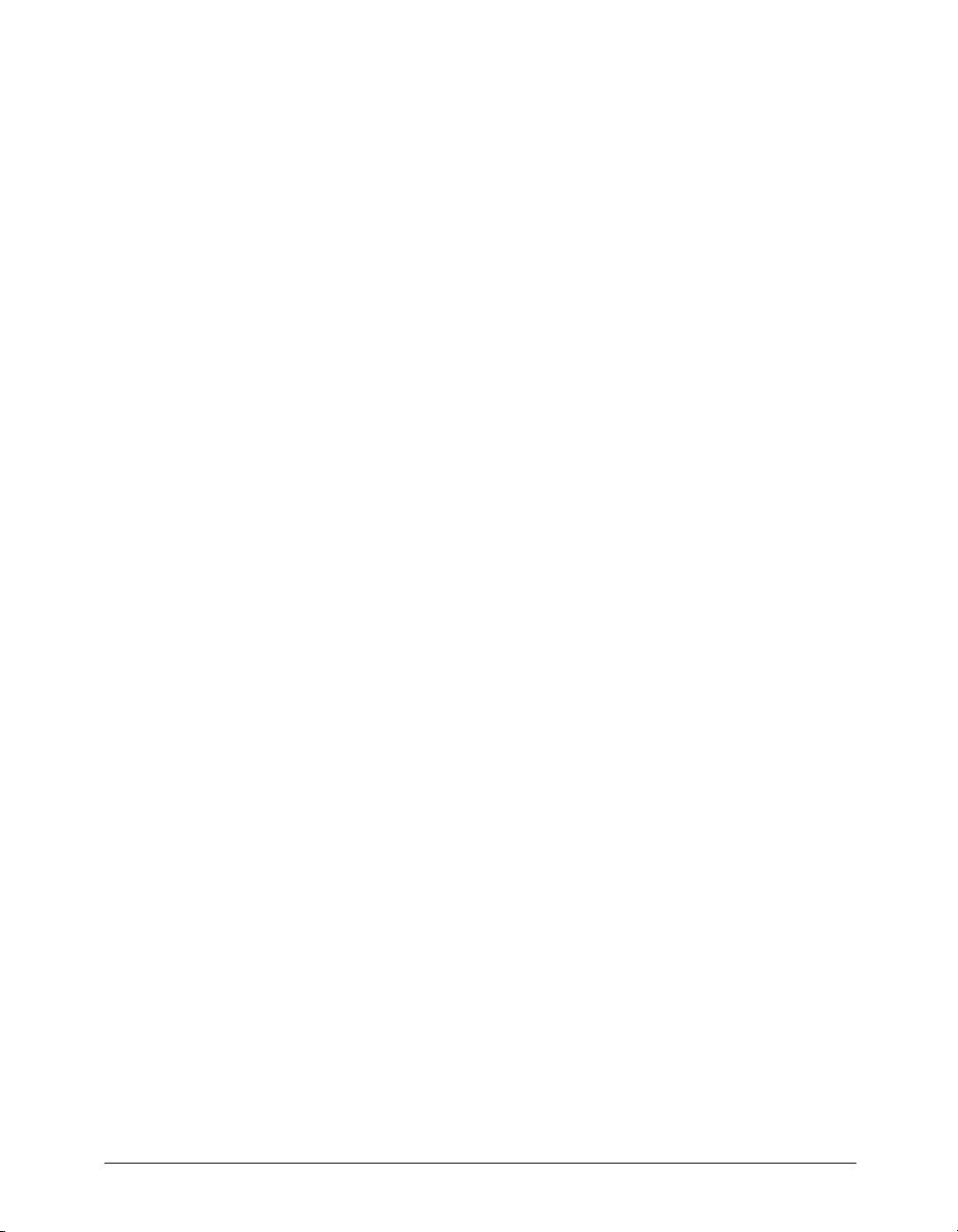
• Buscar: busca una determinada cadena de texto en todo el texto del tema. La búsqueda requiere
un navegador cuya versión sea 6.1 o posterior con Java activado. Para buscar una frase,
introdúzcala en el cuadro de texto.
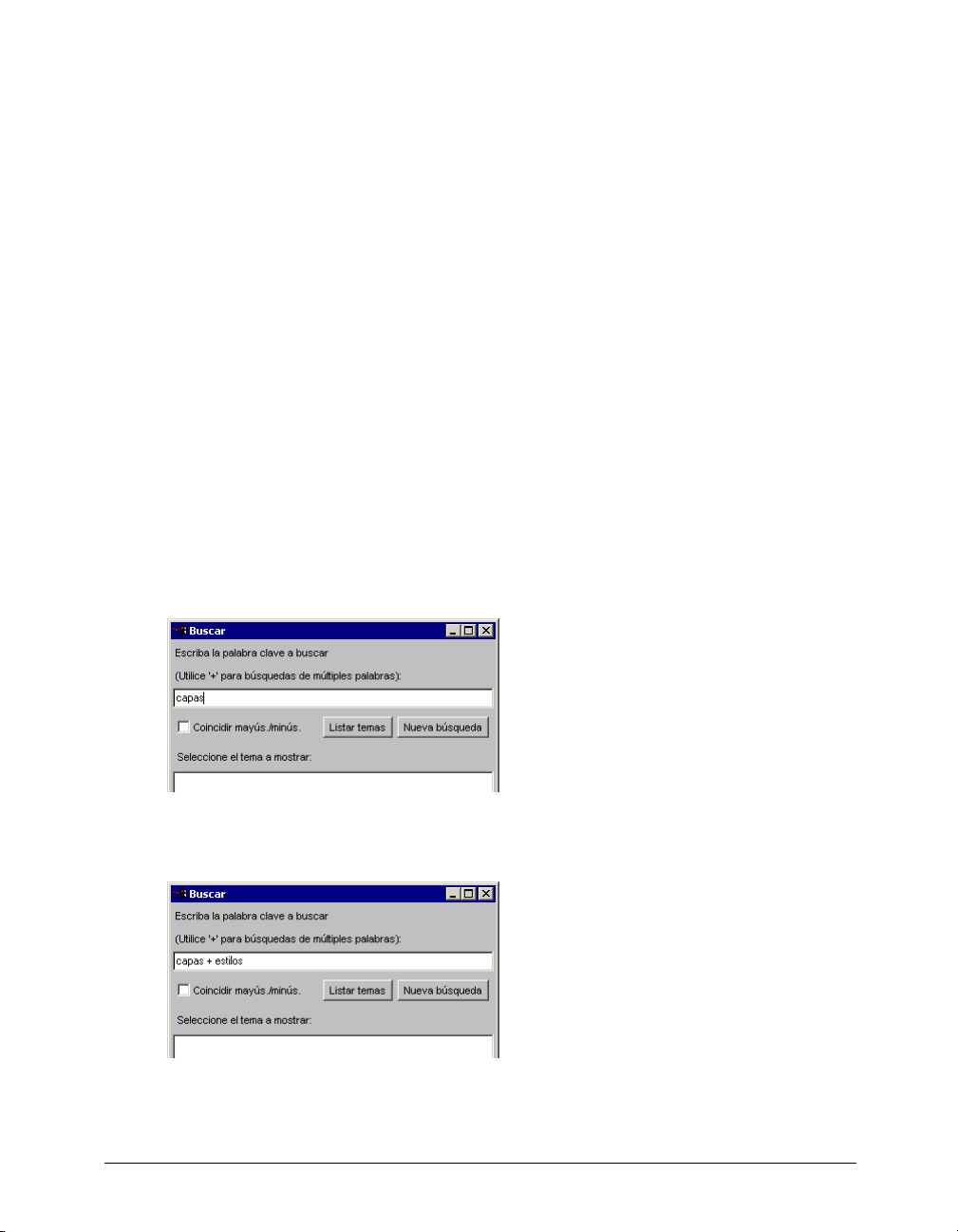
Para buscar archivos que contienen dos palabras clave (por ejemplo, capas y estilo), separe cada
palabra con un signo más (+).
Para buscar archivos que contengan una expresión completa, separe las palabras
con un espacio.
Introducción14
Page 15

• Los botones hacia atrás y hacia delante permiten moverse por los temas de una sección.
• El icono de Flash le lleva al sitio Web del Centro de soporte de Flash.
Utilización de las lecciones y los tutoriales de Flash
Las lecciones de Flash proporcionan instrucciones interactivas rápidas que sirven como
introducción a las funciones principales de Flash, lo que le permite practicar con ejemplos
aislados. Si es un usuario nuevo de Flash o si sólo ha utilizado parte de las funciones, comience
con las lecciones.
Los tutoriales de Flash proporcionan instrucciones interactivas detalladas que le ayudan a
familiarizarse con Flash y explican paso a paso algunas de las funciones más destacables de Flash.
El tutorial Introducción a Flash MX presenta el flujo de trabajo en Flash y enseña cómo crear una
película básica. El tutorial presupone que el usuario conoce los temas que se tratan en las
lecciones.
El tutorial Introducción a ActionScript enseña los principios básicos de ActionScript, el lenguaje
orientado a objetos que utiliza Flash para hacer que las películas sean interactivas.
El tutorial Introducción a los componentes ofrece una introducción acerca de los componentes a
los usuarios y muestra cómo pueden utilizarse para crear rápidamente una aplicación simple.
Antes de empezar este tutorial, debe finalizar las lecciones de Flash, el tutorial Introducción a
Flash MX y el tutorial Introducción a ActionScript, o bien estar familiarizado con el lenguaje
ActionScript.
Para empezar las lecciones:
Seleccione Ayuda > Lecciones > Primeros pasos en Flash.
Para empezar un tutorial, utilice uno de los siguientes procedimientos:
• Seleccione Ayuda > Tutoriales > Introducción a Flash MX.
• Seleccione Ayuda > Tutoriales > Introducción a ActionScript.
• Seleccione Ayuda > Tutoriales > Introducción a los componentes.
Utilización de recursos adicionales de Macromedia
El sitio Web del Centro de soporte de Flash se actualiza con regularidad con la última
información sobre Flash y las sugerencias de usuarios expertos, temas avanzados, ejemplos,
consejos y otros. Visite el sitio Web regularmente para conocer las últimas noticias sobre Flash y
cómo sacar el máximo partido del programa en www.macromedia.com/support/flash/. Visite el
sitio Web regularmente para conocer las últimas noticias sobre Flash y cómo sacar el máximo
partido del programa en www.macromedia.com/support/flash/.
El panel Referencia de ActionScript proporciona información detallada sobre la utilización y la
sintaxis de ActionScript. La estructura jerárquica de la información permite desplazarse fácilmente
hasta la información concreta que necesita.
Para abrir el panel Referencia de ActionScript:
Elija Ventana > Referencia.
Primeros pasos 15
Page 16

Recursos de terceros
Macromedia recomienda varios sitios Web con vínculos a recursos de terceros sobre Flash.
Sitios de la comunidad de Macromedia Flash:
www.macromedia.com/support/flash/ts/documents/flash_websites.htm
www.macromedia.com/support/flash/ts/documents/tn4148-flashmaillists.html
Manuales de Macromedia Flash:
www.macromedia.com/software/flash/productinfo/books/
Conceptos de programación orientada a objetos:
http://java.sun.com/docs/books/tutorial/java/concepts
Ejecución de Flash en una red
Si al iniciar Flash aparece un mensaje de advertencia de infracción de la licencia, es posible que
haya sobrepasado el número de copias con licencia para este número de serie.
Flash detecta automáticamente las copias no autorizadas (instaladas con el mismo número de
serie) en una red LAN. Mediante la enumeración de las copias que se ejecutan de Flash a través de
la comunicación de red, Flash detecta si se ejecutan más copias de las que permite la licencia para
ese número de serie.
Para que no aparezcan advertencias de infracción de la licencia, realice una de las acciones
siguientes:
• Adquiera más copias de Flash con licencia de Macromedia.
• Desinstale Flash de uno o más equipos de la red LAN y, a continuación, vuelva a iniciar Flash
en su equipo.
Introducción16
Page 17

CAPÍTULO 1
Trabajo en Flash
Las películas de Macromedia Flash MX corresponden a gráficos, texto, animación y aplicaciones
para sitios Web. Aunque están compuestas principalmente por gráficos vectoriales, también
pueden incluir video, gráficos de mapa de bits y sonidos importados. Las películas Flash pueden
incorporar interactividad para permitir la introducción de datos de los espectadores y la creación
de películas no lineales que pueden interactuar con otras aplicaciones Web. Los diseñadores de
Internet utilizan Flash para crear controles de navegación, logotipos animados, animaciones de
gran formato con sonido sincronizado e incluso sitios Web con capacidad sensorial. Las películas
Flash utilizan gráficos vectoriales compactos, para que se descarguen y se adapten rápidamente al
tamaño de la pantalla del usuario.
Es muy probable que ya haya visto películas Flash y haya interactuado con ellas en muchos sitios
Web. Millones de usuarios de Internet han recibido Flash Player con sus equipos, navegadores o
software del sistema; otros lo han descargado desde el sitio Web de Macromedia. Flash Player
reside en el equipo local, donde puede reproducir películas en navegadores o como aplicaciones
independientes. Ver una película Flash en Flash Player es similar a ver un DVD en un reproductor
de DVD; Flash Player es el dispositivo que se utiliza para ver las películas creadas con la aplicación
de edición de Flash.
Los documentos de Flash, que tienen la extensión .fla, contienen toda la información necesaria
para desarrollar, diseñar y probar contenido interactivo. Los documentos de Flash no son las
películas que muestra Flash Player. Los documentos FLA se publican como películas Flash, que
tienen la extensión .swf y contienen sólo la información necesaria para mostrar la película.
Para ver una introducción interactiva a Flash, seleccione Ayuda > Lecciones > Introducción a Flash.
Ilustraciones en Flash
Flash ofrece varios métodos tanto para crear ilustraciones originales como para importarlas desde
otras aplicaciones. Puede crear objetos con las herramientas de dibujo y pintura, así como
modificar los atributos de los objetos existentes. Consulte el Capítulo 3, “Dibujo”, en la página 65
y el Capítulo 4, “Trabajo con color”, en la página 83.
También puede importar gráficos vectoriales, gráficos de mapa de bits y video desde otras
aplicaciones y modificarlos en Flash. Consulte el Capítulo “Utilización de ilustraciones y video
importados” en Ayuda > Utilización de Flash.
Nota: también puede importar archivos de sonido, tal como se describe en “Importación de sonidos” en Ayuda >
Utilización de Flash.
17
Page 18

Animación en Flash
Flash permite animar objetos para dar la impresión de que se mueven por el escenario, así como
cambiar su forma, tamaño, color, opacidad, rotación y otras propiedades. También puede crear
una animación fotograma a fotograma, creando una imagen diferente para cada fotograma. Otra
posibilidad consiste en crear una animación interpolada, es decir, crear los fotogramas primero y
último de una animación y dejar que Flash cree los fotogramas intermedios. Consulte el Capítulo
10, “Creación de animación”, en la página 183.
También puede utilizar ActionScript, un lenguaje de programación orientado a objetos, para crear
animación en Flash. Consulte el Capítulo 12, “El lenguaje ActionScript”, en la página 221.
Películas interactivas en Flash
Flash permite crear películas interactivas en las que los espectadores pueden utilizar el teclado o el
ratón para pasar a diferentes partes de la película, mover objetos, introducir información en
formularios y realizar muchas otras acciones.
Puede crear películas interactivas creando scripts de acciones mediante ActionScript. Si desea
obtener más información, consulte el Capítulo 14, “Creación de interacciones con ActionScript”,
en la página 289. Para obtener información detallada sobre cómo utilizar ActionScript para crear
interacciones avanzadas, consulte el diccionario ActionScript en línea, en el menú Ayuda.
Desarrollo de aplicaciones en Flash
Flash proporciona clips de película con parámetros definidos, denominados componentes, que son
de gran utilidad para desarrollar elementos más complejos en películas Flash. Cada componente de
Flash incorporado tiene su propio conjunto exclusivo de métodos de ActionScript que permite
establecer y cambiar los parámetros de edición y opciones adicionales en tiempo de ejecución.
Combinando la fácil incorporación de los componentes predefinidos con las potentes capacidades
de ActionScript, puede crear aplicaciones totalmente funcionales en Internet. Para obtener más
información sobre componentes, consulte el Capítulo 15, “Utilización de componentes”, en la
página 313.
Para ver una introducción interactiva a los componentes, seleccione Ayuda > Tutoriales > Introducción
a los componentes.
Capítulo 118
Page 19

El escenario y el espacio de trabajo
Al igual que en un largometraje, las películas Flash dividen el tiempo en fotogramas. En el
escenario se compone el contenido de los fotogramas individuales de la película, dibujando
ilustraciones directamente o bien modificando ilustraciones importadas. Para obtener más
información sobre fotogramas, consulte “Utilización de fotogramas y fotogramas clave”, en la
página 33.
En el escenario se componen los fotogramas individuales de una película.
Visualización del escenario
Puede cambiar la visualización del escenario cambiando el grado de aumento/reducción, o
moviendo el escenario dentro del entorno de trabajo de Flash. También puede ajustar la
visualización del escenario mediante los comandos de visualización.
Aumento y reducción de la visualización
Para ver todo el escenario en la pantalla o sólo un área determinada del dibujo con un grado de
aumento alto, modifique el grado de aumento. El grado máximo de aumento depende de la
resolución del monitor y del tamaño del documento.
Para aumentar o reducir la visualización del escenario, lleve a cabo una de las acciones
siguientes:
• Para aumentar un elemento determinado, seleccione la herramienta Zoom y haga clic en el
elemento. Para cambiar el efecto de la herramienta Zoom (aumento o reducción), utilice los
modificadores Ampliar y Reducir o mantenga presionadas las teclas Alt (Windows) u Opción
(Macintosh) y haga clic.
Trabajo en Flash 19
Page 20

• Para aumentar una zona concreta del dibujo, arrastre un recuadro de delimitación rectangular
con la herramienta Zoom. Flash establece el grado de aumento/reducción de forma que el
rectángulo especificado ocupe la ventana.
• Para aumentar o reducir el tamaño de todo el escenario, seleccione Ver > Aumentar o Ver >
Reducir.
• Para realizar un aumento o una reducción con un determinado porcentaje, elija Ver >
Aumentar y reducir y seleccione un porcentaje del submenú, o bien seleccione un porcentaje
del control de zoom situado en la esquina inferior izquierda de la ventana de la aplicación.
• Para mostrar el contenido del fotograma actual, seleccione Ver > Aumentar y reducir > Mostrar
todo, o bien elija Mostrar todo en el control de zoom situado en la esquina inferior izquierda
de la ventana de la aplicación. Si la escena está vacía, se muestra todo el escenario.
• Para mostrar todo el escenario, seleccione Ver > Aumentar y reducir > Mostrar fotograma, o
elija Mostrar fotograma en el control de zoom situado en la esquina inferior izquierda de la
ventana de la aplicación.
• Para mostrar el área de trabajo que rodea al escenario, seleccione Ver > Área de trabajo. El área
de trabajo se muestra en gris claro. Utilice el comando Área de trabajo para ver los elementos de
una escena que están parcial o completamente fuera del escenario. Por ejemplo, para hacer que
un pájaro entre volando en un fotograma, coloque inicialmente el pájaro fuera del escenario en
el área de trabajo.
Desplazamiento de la vista del escenario
Al aumentar el tamaño de visualización del escenario, es posible que no se vea todo su contenido.
La herramienta Mano permite desplazar el escenario para cambiar la visualización sin tener que
cambiar el grado de aumento.
Para mover la visualización del escenario:
1 En la caja de herramientas, seleccione la herramienta Mano. Para cambiar temporalmente entre
otra herramienta y la herramienta Mano, mantenga presionada la barra espaciadora y haga clic
en la herramienta en la caja de herramientas.
2 Arrastre el escenario.
Utilización de la cuadrícula, las guías y las reglas
Flash incluye reglas y guías que ayudan a dibujar y diseñar objetos de manera precisa. Puede
colocar guías en un documento y ajustar objetos a las mismas o activar la cuadrícula y ajustar
objetos en ésta.
Utilización de la cuadrícula
Cuando aparece la cuadrícula en un documento, se muestra como un conjunto de líneas detrás de
la ilustración en todas las escenas. Puede ajustar los objetos a la cuadrícula, así como modificar el
tamaño de la cuadrícula y el color de las líneas que la componen.
Para mostrar u ocultar la cuadrícula de dibujo:
Seleccione Ver > Cuadrícula > Mostrar cuadrícula.
Para activar y desactivar el ajuste a las líneas de la cuadrícula:
Seleccione Ver > Cuadrícula > Ajustar a cuadrícula.
Capítulo 120
Page 21

Para establecer preferencias para la cuadrícula:
1 Seleccione Ver > Cuadrícula > Editar cuadrícula.
2 En Color, haga clic en el triángulo del cuadro de color y seleccione un color para las líneas de la
cuadrícula en la paleta.
El color predeterminado de las líneas de la cuadrícula es gris.
3 Seleccione o anule la selección de la opción Mostrar cuadrícula para mostrar u ocultar la
cuadrícula.
4 Seleccione o anule la selección de Ajustar a cuadrícula para activar o desactivar el ajuste a las
líneas de la cuadrícula.
5 Para el espaciado de la cuadrícula, introduzca valores en los cuadros de texto situados a la
derecha de las flechas verticales y horizontales.
6 En Precisión de ajuste, seleccione una opción del menú desplegable.
7 Si desea guardar la configuración actual como predeterminada, haga clic en Guardar
predeterminado.
Utilización de las guías
Si las reglas son visibles, puede arrastrar las guías horizontales y verticales de las reglas en el
escenario. Puede mover, bloquear, ocultar y eliminar las guías. También puede ajustar objetos a las
guías y cambiar el color de las guías y la tolerancia al ajuste (a qué distancia máxima deben estar
los objetos para ajustarlos a una guía). Las reglas que pueden arrastrarse aparecen únicamente en la
línea de tiempo en la que se han creado.
Para crear guías personalizadas o guías irregulares, utilice las capas de guías. Consulte “Utilización
de capas de guías”, en la página 42.
Para mostrar u ocultar las guías de dibujo:
Seleccione Ver > Guías > Mostrar guías.
Nota: si la cuadrícula está visible y la opción Ajustar a cuadrícula está activada, al crear guías, éstas se ajustarán a la
cuadrícula.
Para activar o desactivar el ajuste a las guías:
Seleccione Ver > Guías > Ajustar a guías.
Nota: el ajuste a las guías tiene prioridad sobre el ajuste a la cuadrícula, en caso de que haya guías entre las líneas de
la cuadrícula.
Para mover una guía:
Utilice la herramienta Flecha para arrastrar la guía.
Para eliminar una guía:
Con las guías desbloqueadas, utilice la herramienta Flecha para arrastrar la guía a la regla
horizontal o vertical. Para obtener información sobre cómo bloquear y desbloquear guías,
consulte el procedimiento que se describe a continuación.
Para establecer preferencias para las guías:
1 Seleccione Ver > Guías > Editar guías.
Trabajo en Flash 21
Page 22

2 En Color, haga clic en el triángulo del cuadro de color y seleccione un color para las líneas de la
guía en la paleta.
El color predeterminado de la guía es el verde.
3 Seleccione o anule la selección de la opción Mostrar guías para mostrar u ocultar las guías.
4 Seleccione o anule la selección de Ajustar a guías para activar o desactivar el ajuste a las guías.
5 Seleccione o anule la selección de Bloquear guías para bloquear y desbloquear las guías.
6 En Precisión de ajuste, seleccione una opción del menú desplegable.
7 Si desea eliminar todas las guías, haga clic en Borrar todo.
Nota: con la opción Borrar todas, se eliminan todas las guías de la escena actual.
8 Si desea guardar la configuración actual como predeterminada, haga clic en Guardar
predeterminado.
Utilización de las reglas
Si se muestran las reglas, éstas aparecen en la parte superior y a la izquierda del documento. Puede
cambiar la unidad de medida que se utiliza en las reglas; la unidad predeterminada es píxeles. Al
mover un elemento en el escenario con las reglas visibles, aparecerán unas líneas en las reglas
indicando las dimensiones del elemento.
Para mostrar u ocultar las reglas:
Seleccione Ver > Reglas.
Para especificar la unidad de medida de las reglas para un documento:
Elija Modificar > Documento y seleccione una opción del menú desplegable situado en la esquina
superior derecha.
Creación de un documento nuevo
Cada vez que se abre Flash, la aplicación crea un nuevo archivo con la extensión FLA. Durante la
sesión de trabajo es posible crear otros documentos de Flash. Para establecer el tamaño, la
velocidad de fotogramas, el color de fondo y otras propiedades de un documento nuevo, utilice el
cuadro de diálogo Propiedades del documento.
También puede abrir una plantilla como documento nuevo. Puede elegir entre varias plantillas
estándar incluidas en Flash o abrir una plantilla guardada previamente. Para obtener información
sobre cómo guardar un archivo de un documento como plantilla, consulte “Almacenamiento de
documentos de Flash”, en la página 47.
Para crear un documento nuevo y establecer sus propiedades:
1 Seleccione Archivo > Nuevo.
2 Elija Modificar > Documento.
Aparecerá el cuadro de diálogo Propiedades del documento.
3 En la sección Velocidad de fotogramas, introduzca el número de fotogramas de animación que
deben mostrarse cada segundo. La mayoría de las animaciones que se ven en los equipos,
especialmente las que se reproducen desde un sitio Web, no necesitan una velocidad superior a
8-12 fps (fotogramas por segundo). La velocidad de fotogramas predeterminada es de 12 fps.
Capítulo 122
Page 23

4 En Dimensiones, realice una de las acciones siguientes:
• Para especificar el tamaño del escenario en píxeles, introduzca los valores en los cuadros de
texto Anchura y Altura.
El tamaño predeterminado de la película es de 550 x 400 píxeles. El tamaño mínimo es de 1 x
1 píxel; el tamaño máximo es de 2.880 x 2.880 píxeles.
• Para establecer el tamaño del escenario de forma que el espacio que rodea el contenido sea igual
en todos los lados, haga clic en el botón Contenidos situado a la derecha de la opción
Coincidir. Para reducir al mínimo el tamaño de la película, alinee todos los elementos con la
esquina superior izquierda del escenario y haga clic en Contenidos.
• Para ajustar el tamaño del escenario al área máxima de impresión disponible, haga clic en
Impresora. Esta área queda determinada por el tamaño del papel menos los márgenes
seleccionados en el área Márgenes del cuadro de diálogo Configurar página (Windows) o del
cuadro de diálogo Márgenes de impresión (Macintosh).
• Para establecer el tamaño del escenario en el valor predeterminado, haga clic en
Predeterminado.
5 Para establecer el color de fondo de la película, haga clic en el triángulo del cuadro Color de
fondo y seleccione un color de la paleta.
6 Para especificar la unidad de medida para las reglas que puede visualizar en la parte superior y
lateral de la ventana de la aplicación, seleccione una opción del menú emergente situado en la
esquina superior derecha. Consulte “Utilización de las reglas”, en la página 22. Este valor
también determina las unidades utilizadas en el panel Información.
7 Realice uno de los siguientes pasos:
• Para hacer que los valores nuevos sean las propiedades predeterminadas sólo del documento
nuevo, haga clic en Aceptar.
• Para que estos valores sean las propiedades predeterminadas de todos los documentos, haga clic
en Transformar en predeterminado.
Para abrir una plantilla como un documento nuevo:
1 Elija Archivo > Nuevo desde plantilla.
2 En el cuadro de diálogo Nuevo documento, seleccione una categoría de la lista Categoría y elija
un documento de la lista Elementos de la categoría.
3 Haga clic en Aceptar.
Establecimiento de preferencias en Flash
Flash permite establecer las preferencias para las operaciones generales de la aplicación, las
operaciones de edición y las operaciones con el Portapapeles. Consulte también “Selección de la
configuración del dibujo”, en la página 81.
Para establecer las preferencias:
1 Seleccione Edición > Preferencias.
Trabajo en Flash 23
Page 24

2 Haga clic en la ficha General, Edición, Portapapeles, Advertencias o Editor ActionScript y elija
las opciones respectivas según se describe en los procedimientos siguientes. Para obtener más
información sobre las preferencias de Editor ActionScript, consulte “Definición de las
preferencias del panel Acciones” en Ayuda > Utilización de Flash.
Para establecer las preferencias generales, elija entre las opciones siguientes:
• En Niveles de deshacer, introduzca un número de 0 a 200 para establecer el número de niveles
que es posible deshacer o rehacer una acción. Las operaciones de Deshacer requieren memoria;
por lo tanto, cuantos más niveles de deshacer se utilicen, más memoria se sustrae del sistema. El
valor predeterminado es 100.
• En Opciones de impresión (sólo en Windows), seleccione Deshabilitar PostScript para
desactivar la salida PostScript al imprimir en una impresora PostScript. De forma
predeterminada, esta opción no está seleccionada. Seleccione esta opción si tiene problemas al
imprimir con una impresora PostScript, pero tenga en cuenta que la velocidad de impresión
disminuirá.
• En Opciones de selección, seleccione o anule la selección de la opción Seleccionar presionando
la tecla Mayús para controlar cómo maneja Flash la selección de varios elementos. Si
Seleccionar presionando la tecla Mayús está desactivada, al hacer clic en otros elementos éstos
se agregan a la selección actual. Si Seleccionar presionando la tecla Mayús está activada, al hacer
clic en otro elemento los que estuvieran seleccionados dejan de estarlo a menos que mantenga
presionada la tecla Mayús.
• Seleccione Mostrar información sobre herramientas para ver información sobre las
herramientas cuando el puntero se detiene un momento sobre un control. Desactive esta
opción si no desea ver la información sobre los botones.
• En Opciones de línea de tiempo, seleccione Deshabilitar acoplamiento de línea de tiempo para
mantener la línea de tiempo en su propia ventana, separada de la ventana de la aplicación. Si
desea obtener más información, consulte “Utilización de la línea de tiempo”, en la página 30.
• Seleccione Selección en base al tamaño para utilizar la selección basada en el tamaño en la línea
de tiempo, en lugar de la selección predeterminada basada en los fotogramas (Flash 5 utilizaba
selección basada en el tamaño). Para obtener más información sobre la selección basada en el
tamaño y la selección basada en los fotogramas, consulte “Trabajo con fotogramas en la línea de
tiempo”, en la página 33.
• Seleccione Anclaje con nombre en las escenas para que Flash haga que el primer fotograma de
cada escena de una película sea un anclaje con nombre. Los anclajes con nombre permiten
utilizar los botones para avanzar y retroceder de un navegador para pasar de una escena a otra
en una película. Si desea obtener más información, consulte “Utilización de anclajes con
nombre”, en la página 36.
• En Color de resalte, seleccione Usar este color y seleccione el color que desee de la paleta, o
bien seleccione Utilizar color de capa para usar el color de contorno de la capa actual.
• En Asignación de fuentes predeterminadas, seleccione la fuente que desee utilizar cuando se
sustituyan fuentes que faltan en las películas que abra en Flash. Consulte “Sustitución de
fuentes que faltan”, en la página 156.
Para establecer las preferencias de edición, elija entre las siguientes opciones:
• Para obtener información sobre las opciones de la herramienta Pluma, consulte
“Establecimiento de las preferencias de la herramienta Pluma”, en la página 70.
Capítulo 124
Page 25

• Para las opciones de Texto vertical, seleccione Orientación predeterminada de texto para que la
orientación predeterminada del texto sea vertical, que es la más útil para las fuentes de
determinados idiomas asiáticos. De forma predeterminada, esta opción no está seleccionada.
• Seleccione Flujo de texto de derecha a izquierda para invertir la dirección de visualización del
texto predeterminada. De forma predeterminada, esta opción no está seleccionada.
• Seleccione Sin ajuste entre caracteres para desactivar el ajuste entre caracteres para el texto
vertical. De forma predeterminada, esta opción no está seleccionada, pero resulta útil para
mejorar el espaciado para algunas fuentes que utilizan tablas de ajuste entre caracteres.
• Para Configuración del dibujo, consulte “Selección de la configuración del dibujo”, en la
página 81.
Para establecer las preferencias del Portapapeles, elija entre las siguientes opciones:
• En Mapas de bits en portapapeles (sólo en Windows), seleccione las opciones para la
profundidad de color y la resolución para especificar estos parámetros en las imágenes de mapa
de bits copiadas en el Portapapeles. Seleccione Suavizar para aplicar suavizado. Introduzca un
valor en el cuadro de texto Límite de tamaño para especificar la cantidad de RAM utilizada al
colocar una imagen de mapa de bits en el Portapapeles. Aumente este valor cuando trabaje con
imágenes de mapa de bits de grandes dimensiones o alta resolución. Si su sistema no dispone
de mucha memoria, elija Ninguno.
• En Degradados en Portapapeles (sólo en Windows), seleccione una opción para especificar la
calidad de los rellenos con degradado colocados en el metarchivo de Windows. Al seleccionar
una mayor calidad aumentará el tiempo necesario para copiar una ilustración. Utilice este
parámetro para especificar la calidad del degradado al pegar elementos en una ubicación fuera
de Flash. Al pegar en Flash, se conserva toda la calidad del degradado de los datos copiados,
independientemente del valor de Degradados en Portapapeles.
• En Configuración PICT para el Portapapeles (sólo en Macintosh), para el tipo, seleccione
Objetos para conservar los datos copiados en el Portapapeles como ilustraciones vectoriales o
seleccione uno de los formatos de mapa de bits para convertir la ilustración copiada en un
mapa de bits. Introduzca un valor para la resolución. Seleccione Incluir Postscript para incluir
los datos PostScript. En Degradados, seleccione una opción para especificar la calidad de los
degradados en el formato PICT. Al seleccionar una mayor calidad aumentará el tiempo
necesario para copiar una ilustración. Utilice este parámetro para especificar la calidad del
degradado al pegar elementos en una ubicación fuera de Flash. Al pegar en Flash, se conserva
toda la calidad del degradado de los datos copiados, independientemente del valor de
Degradados.
• En Texto de FreeHand, seleccione Mantener texto como bloques para guardar el texto editable
en un archivo FreeHand pegado.
Para establecer preferencias sobre las advertencias, elija una de las opciones siguientes:
• Seleccione Avisar al guardar con compatibilidad para Macromedia Flash 5 para que Flash emita
un mensaje de advertencia cuando intente guardar documentos con contenido específico de
Flash MX en un archivo de Flash 5. De forma predeterminada, esta opción está seleccionada.
• Seleccione Avisar cuando falten fuentes para que Flash emita un mensaje de advertencia
cuando abra un documento de Flash que utilice fuentes que no tiene instaladas en el sistema.
De forma predeterminada, esta opción está seleccionada.
Trabajo en Flash 25
Page 26

• Seleccione Avisar al perder el formato del modo Experto para que Flash emita un mensaje de
advertencia cuando haya formato del modo Experto que se perderá cuando pase al modo
Normal del panel Acciones. De forma predeterminada, esta opción está seleccionada.
• Seleccione Avisar al leer el contenido de Generator para que Flash muestre una “X” roja sobre
los objetos de Generator, como recordatorio de que los objetos de Generator no son
compatibles con Flash MX.
• Seleccione Avisar al insertar fotogramas al importar contenido para que Flash emita una alerta
cuando se inserten fotogramas en el documento para ubicar archivos de audio y de video
importados.
Utilización del inspector de propiedades para cambiar atributos de documentos
El inspector de propiedades facilita el acceso y la modificación de los atributos de un documento
utilizados con más frecuencia. Puede modificar los atributos de los documentos en el inspector de
propiedades sin acceder a los menús ni a los paneles que contienen las características
correspondientes. Para obtener más información sobre el inspector de propiedades, consulte
“Paneles e inspector de propiedades”, en la página 52.
Para cambiar las propiedades de un documento con el inspector de propiedades:
1 Anule la selección de todos los elementos y, a continuación, seleccione la herramienta Puntero.
2 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
3 Haga clic en el control de tamaño para abrir el cuadro de diálogo Propiedades del documento y
acceder a la configuración correspondiente. Para obtener más información sobre el cuadro de
diálogo Propiedades del documento, consulte “Creación de un documento nuevo”, en la
página 22.
4 Para elegir un color de fondo, haga clic en el triángulo del cuadro de color Fondo y seleccione
un color de la paleta.
5 En la sección Velocidad de fotogramas, introduzca el número de fotogramas de animación que
deben mostrarse cada segundo.
6 Haga clic en el control de publicación para mostrar el cuadro de diálogo Configuración de
publicación con la ficha Flash seleccionada. Para obtener más información sobre el cuadro de
diálogo Configuración de publicación, consulte “Publicación de documentos de Flash”, en la
página 400.
Personalización de los métodos abreviados de teclado
Puede ajustar los métodos abreviados de teclado de Flash para que coincidan con los utilizados en
otras aplicaciones o para hacer más eficaz el flujo de trabajo de Flash. De forma predeterminada,
Flash utiliza los métodos abreviados de teclado diseñados para la aplicación Flash. También puede
utilizar los métodos abreviados correspondiente a varias de las más populares aplicaciones de
creación de gráficos, entre ellas Fireworks, Adobe Illustrator y Adobe Photoshop.
Capítulo 126
Page 27

Para crear un conjunto de métodos abreviados personalizado, deberá duplicar uno de los
existentes y, a continuación, agregar o eliminar métodos abreviados del nuevo conjunto. También
puede eliminar conjuntos de métodos abreviados.
Botón Cambiar nombre del conjunto
Botón Eliminar conjunto
Botón Duplicar conjunto
Lista de comandos
Botones para agregar y
eliminar métodos abreviados
Lista de métodos
abreviados
Para seleccionar un conjunto de métodos abreviados de teclado:
1 Seleccione Edición > Métodos abreviados de teclado.
2 En el cuadro de diálogo Métodos abreviados de teclado, seleccione un conjunto de métodos
abreviados del menú emergente Conjunto actual.
Para crear un nuevo conjunto de métodos abreviados de teclado:
1 Seleccione un conjunto de métodos abreviados de teclado tal como se ha descrito
anteriormente.
2 Haga clic en el botón Duplicar conjunto.
3 Escriba el nombre del nuevo conjunto de métodos abreviados y haga clic en Aceptar.
Para cambiar el nombre de un conjunto de métodos abreviados de teclado:
1 En el cuadro de diálogo Métodos abreviados de teclado, seleccione un conjunto de métodos
abreviados del menú emergente Conjunto actual.
2 Haga clic en el botón Cambiar nombre de conjunto.
Trabajo en Flash 27
Page 28

3 En el cuadro de diálogo Cambiar nombre, escriba un nuevo nombre y haga clic en Aceptar.
Para agregar o eliminar un método abreviado de teclado:
1 Elija Edición > Métodos abreviados de teclado y seleccione el conjunto que desee modificar.
2 En el menú emergente Comandos, seleccione Comandos de menú para dibujo, Herramientas
de dibujo o Comandos de menú para probar película para ver los métodos abreviados de
teclado de la categoría seleccionada.
3 En la lista de comandos, seleccione el comando para el que desea agregar o eliminar un método
abreviado.
Aparecerá en el área Descripción del cuadro de diálogo una explicación del comando
seleccionado.
4 Realice uno de los siguientes pasos:
• Para agregar un método abreviado, haga clic en el botón Agregar método abreviado (+).
• Para eliminar un método abreviado, haga clic en el botón Eliminar método abreviado (-) y vaya
al paso 6.
5 Si está agregando un método abreviado, introduzca la nueva combinación de teclas del método
abreviado en el cuadro de texto Presionar tecla.
Nota: para introducir la combinación de teclas, sólo tiene que presionar las teclas adecuadas del teclado. No es
necesario escribir los nombres completos de las teclas, como Control, Opción, etc.
6 Haga clic en Cambiar.
7 Repita este procedimiento para agregar o eliminar más métodos abreviados.
8 Haga clic en Aceptar.
Para eliminar un conjunto de métodos abreviados de teclado:
1 Seleccione Edición > Métodos abreviados de teclado. En el cuadro de diálogo Métodos
abreviados de teclado, haga clic en el botón Eliminar conjunto.
2 En el cuadro de diálogo Eliminar conjunto, seleccione un conjunto de métodos abreviados y
haga clic en Eliminar.
Nota: no es posible eliminar los conjuntos de métodos abreviados de teclado que incluye Flash.
Utilización de escenas y del panel Escena
Para organizar un película por temas, puede utilizar escenas. Por ejemplo, puede utilizar escenas
diferentes para una introducción, un mensaje de carga y los créditos.
Al publicar una película Flash que contiene más de una escena, las escenas de la película se
reproducen en el orden en el que aparecen en el panel Escena del documento de Flash. Los
fotogramas de la película se numeran de forma consecutiva en todas las escenas. Por ejemplo, si
una película contiene dos escenas, cada una de ellas con 10 fotogramas, los fotogramas de la
escena 2 estarán numerados del 11 al 20.
Puede agregar, eliminar, duplicar, cambiar el nombre y cambiar el orden de las escenas.
Capítulo 128
Page 29

Para detener la película o hacer una pausa después de cada escena, o bien para permitir que los
usuarios vean la película de manera no lineal, utilice las acciones. Consulte el Capítulo 14,
“Creación de interacciones con ActionScript”, en la página 289.
Botón Duplicar escena
Botón Agregar escena
Botón Eliminar escena
Panel Escena
Para mostrar el panel Escena:
Seleccione Ventana > Escena.
Para ver una escena determinada:
Seleccione Ver > Ir a y, a continuación, elija el nombre de la escena del submenú.
Para agregar una escena, utilice uno de los siguientes procedimientos:
• Haga clic en el botón Agregar escena del panel Escena.
• Seleccione Insertar > Escena.
Para eliminar una escena, utilice uno de los siguientes procedimientos:
• Haga clic en el botón Eliminar escena del panel Escena.
• Abra la escena que desea eliminar y seleccione Insertar > Eliminar escena.
Para cambiar el nombre de una escena:
Haga doble clic en el nombre de la escena en el panel Escena y escriba el nuevo nombre.
Para duplicar una escena:
Haga clic en el botón Duplicar escena del panel Escena.
Para cambiar el orden de las escenas de la película:
Arrastre el nombre de la escena a otra posición del panel Escena.
Trabajo en Flash 29
Page 30

Utilización de la línea de tiempo
La línea de tiempo organiza y controla el contenido de una película a través del tiempo, en capas y
fotogramas. Al igual que en un largometraje, las películas Flash dividen el tiempo en fotogramas.
Las capas son como varias bandas de película apiladas unas encima de otras, cada una de las cuales
contiene una imagen diferente que aparece en el escenario. Los componentes principales de la
línea de tiempo son las capas, los fotogramas y la cabeza lectora.
Las capas de un documento aparecen en una columna situada a la izquierda de la línea de tiempo.
Los fotogramas contenidos en cada capa aparecen en una fila a la derecha del nombre de la capa.
El encabezado de la línea de tiempo situado en la parte superior de la línea de tiempo indica los
números de fotograma. La cabeza lectora indica el fotograma actual que se muestra en el
escenario.
La información de estado de la línea de tiempo situada en la parte inferior de la línea de tiempo
indica el número del fotograma seleccionado, la velocidad de fotogramas actual y el tiempo
transcurrido hasta el fotograma actual.
Nota: al reproducir una animación, se muestra la velocidad de fotogramas actual, que puede diferir de la velocidad
de fotogramas de la película si el sistema no puede mostrar la animación con la rapidez apropiada.
Fotograma clav e vacío
Cabeza
lectora
Encabezado de la línea de tiempo
Menú emergente de
visualización de fotogramas
Animación fotograma a
fotograma
Animación
interpolada
Icono Capa de guía
Botón Centrar fotograma
Botones Papel cebolla
Fotograma actual, indicador
Tiempo transcurrido, indicador
Velocidad de fotogramas, indicador
Puede cambiar la manera en que se muestran los fotogramas y mostrar miniaturas del contenido
de los fotogramas en la línea de tiempo. La línea de tiempo muestra dónde hay animación en una
película, incluidas la animación fotograma a fotograma, la animación interpolada y los trazados de
movimiento. Para obtener más información sobre la animación, consulte el Capítulo 10,
“Creación de animación”, en la página 183.
Los controles de la sección de capas de la línea de tiempo permiten mostrar u ocultar y bloquear o
desbloquear capas, así como mostrar el contenido de las capas como contornos. Consulte
“Edición de capas y carpetas de capas”, en la página 39.
Puede insertar, eliminar, seleccionar y mover fotogramas en la línea de tiempo. También puede
arrastrar fotogramas a una nueva posición en la misma capa o a otra capa. Consulte “Trabajo con
fotogramas en la línea de tiempo”, en la página 33.
Capítulo 130
Page 31

Modificación del aspecto de la línea de tiempo
De forma predeterminada, la línea de tiempo aparece en la parte superior de la ventana de la
aplicación principal, encima del escenario. Para cambiar su posición, puede acoplarla tanto a la
parte inferior como a uno de los dos lados de la ventana de la aplicación principal, así como
mostrarla en su propia ventana. También es posible ocultarla.
Puede cambiar el tamaño de la línea de tiempo para cambiar el número de capas y fotogramas
visibles. Si hay más capas de las que es posible mostrar en la línea de tiempo, puede ver las capas
adicionales mediante las barras de desplazamiento situadas a la derecha de la línea de tiempo.
Para mover la línea de tiempo:
Arrástrela desde el área por encima del encabezado de la línea de tiempo.
Arrastre la línea de tiempo hasta el borde de la ventana de la aplicación para acoplarla. Para evitar
que la línea de tiempo se acople, presione la tecla Control y arrastre el ratón.
Para aumentar o reducir los campos de nombre de las capas:
Arrastre la barra que separa los nombres de capas y la parte del fotogramas de la línea de tiempo.
Para cambiar el tamaño de la línea de tiempo, utilice uno de los siguientes procedimientos:
• Si la línea de tiempo está acoplada a la ventana de la aplicación principal, arrastre la barra que
separa la línea de tiempo de la ventana de la aplicación.
• Si la línea de tiempo no está acoplada a la ventana de la aplicación principal, arrastre la esquina
inferior derecha (Windows) o el cuadro de tamaño situado en la esquina inferior derecha
(Macintosh).
Desplazamiento de la cabeza lectora
La cabeza lectora se mueve por la línea de tiempo para indicar el fotograma que se muestra en
cada momento en el escenario. El encabezado de la línea de tiempo muestra los números de
fotograma de la animación. Para que en el escenario aparezca un determinado fotograma, puede
mover la cabeza lectora hasta ese fotograma en la línea de tiempo.
Si está trabajando con tantos fotogramas que no es posible que todos aparezcan a la vez en la línea
de tiempo, puede desplazar la cabeza lectora en la línea de tiempo para ubicar fácilmente el
fotograma actual.
Para ir a un fotograma:
Haga clic en la posición del fotograma en el encabezado de la línea de tiempo, o bien arrastre la
cabeza lectora hasta la posición deseada.
Para centrar la línea de tiempo en el fotograma actual:
Haga clic en el botón Centrar fotograma situado en la parte inferior de la línea de tiempo.
Trabajo en Flash 31
Page 32

Cambio de la visualización de fotogramas en la línea de tiempo
Puede cambiar el tamaño de los fotogramas en la línea de tiempo y mostrar secuencias de
fotogramas con celdas coloreadas. También puede incluir previsualizaciones en miniatura del
contenido de los fotogramas en la línea de tiempo. Estas miniaturas son muy útiles como vista
global de la animación, pero ocupan mucho espacio de pantalla.
Para cambiar la visualización de los fotogramas en la línea de tiempo:
1 Haga clic en el botón de visualización de fotogramas situado en la esquina superior derecha de
la línea de tiempo para acceder al menú emergente de visualización de fotogramas.
2 Elija entre las siguientes opciones:
• Para cambiar la anchura de las celdas de los fotogramas, seleccione Muy pequeño, Pequeño,
Normal, Medio o Grande. La opción Grande resulta útil para ver los detalles de las ondas
sinusoidales de sonido.
• Para disminuir la altura de las filas de las celdas de los fotogramas, seleccione Corto.
• Para activar o desactivar el coloreado de las secuencias de fotogramas, seleccione Fotogramas
coloreados.
• Para mostrar miniaturas del contenido de cada fotograma a un tamaño adaptado a los
fotogramas de la línea de tiempo, seleccione Previsualizar. Puede originar un cambio aparente
del tamaño del contenido.
Capítulo 132
Page 33

• Para mostrar miniaturas para cada fotograma completo (incluido el espacio vacío), seleccione
Previsualizar en contexto. Esta opción es muy útil para ver cómo se mueven los elementos en
sus fotogramas a lo largo de la animación, pero las previsualizaciones suelen ser más pequeñas
que con la opción Previsualizar.
Botón Visualización de fotogramas
Menú emergente de visualización de fotogramas
Opciones de visualización de fotogramas Corto y Normal
Utilización de fotogramas y fotogramas clave
Un fotograma clave es un fotograma en el que se define un cambio en una animación, o bien se
incluyen acciones de fotograma para modificar una película. Flash puede interpolar, o rellenar, los
fotogramas ubicados entre fotogramas clave para generar animaciones sin cortes. Puesto que los
fotogramas clave permiten producir animaciones sin tener que dibujar cada fotograma, facilitan la
creación de películas. Puede cambiar la longitud de una animación interpolada arrastrando un
fotograma clave en la línea de tiempo.
El orden en el que aparecen los fotogramas y los fotogramas clave en la línea de tiempo determina
el orden en que se muestran en una película. Puede modificar los fotogramas clave de la línea de
tiempo para editar la secuencia de eventos de una película.
Trabajo con fotogramas en la línea de tiempo
En la línea de tiempo, se trabaja con fotogramas y fotogramas clave, colocándolos en el orden en
que desea que aparezcan los objetos de los fotogramas. Puede cambiar la longitud de una
animación interpolada arrastrando un fotograma clave en la línea de tiempo.
Puede realizar las siguientes modificaciones tanto en los fotogramas como en los fotogramas clave:
• Insertar, seleccionar, eliminar y mover fotogramas y fotogramas clave.
Trabajo en Flash 33
Page 34

• Arrastrar fotogramas y fotogramas clave a una nueva posición en la misma capa o en otra capa.
• Copiar y pegar fotogramas y fotogramas clave.
• Convertir fotogramas clave en fotogramas.
• Arrastrar un elemento desde el panel Biblioteca hasta el escenario y agregar el elemento al
fotograma clave actual.
La línea de tiempo permite ver los fotogramas interpolados de una animación. Para obtener
información sobre cómo editar fotogramas interpolados, consulte el Capítulo 10, “Creación de
animación”, en la página 183.
Flash ofrece dos métodos para seleccionar fotogramas en la línea de tiempo. Con la selección
basada en los fotogramas (la predeterminada), se seleccionan fotogramas individuales en la línea
de tiempo. En la selección basada en el tamaño, al hacer clic en cualquier fotograma de una
secuencia, se selecciona toda la secuencia de fotogramas, desde un fotograma clave hasta el
siguiente. Para obtener información sobre cómo utilizar la selección basada en el tamaño, consulte
“Establecimiento de preferencias en Flash”, en la página 23.
Para insertar fotogramas en la línea de tiempo, realice una de las acciones siguientes:
• Para insertar un nuevo fotograma, elija Insertar > Fotograma.
• Para crear un fotograma clave nuevo, elija Insertar > Fotograma clave o haga clic con el botón
derecho (Windows) o con la tecla Control presionada (Macintosh) en el fotograma donde
desee colocar un fotograma clave y elija Insertar fotograma clave del menú contextual.
• Para crear un nuevo fotograma clave vacío, elija Insertar > Fotograma clave vacío o haga clic
con el botón derecho (Windows) o con la tecla Control presionada (Macintosh) en el
fotograma donde desee colocar el fotograma clave y elija Insertar fotograma clave vacío del
menú contextual.
Para eliminar o modificar un fotograma o fotograma clave, realice una de las siguientes acciones:
• Para eliminar un fotograma, fotograma clave o secuencia de fotogramas, seleccione el
fotograma, fotograma clave o secuencia y elija Insertar > Eliminar fotograma o haga clic con el
botón derecho del ratón (Windows) o con la tecla Control presionada (Macintosh) en el
fotograma, fotograma clave o secuencia y elija Eliminar fotograma del menú contextual. Los
fotogramas de alrededor permanecen intactos.
• Para mover un fotograma clave o secuencia de fotograma y su contenido, arrastre el fotograma
clave o secuencia hasta la ubicación deseada.
• Para alargar la duración de un fotograma clave, arrastre con la tecla Alt presionada (Windows)
o con la tecla Opción presionada (Macintosh) el fotograma clave hasta el fotograma final de la
nueva duración de la secuencia.
• Para copiar un fotograma clave o una secuencia de fotograma arrastrando, con la tecla Alt
(Windows) u Opción (Macintosh) presionada, haga clic y arrastre el fotograma clave a la nueva
ubicación.
• Para copiar y pegar un fotograma o una secuencia de fotogramas, seleccione el fotograma o
secuencia y elija Editar > Copiar fotogramas. Seleccione un fotograma o secuencia que desee
reemplazar y elija Editar > Pegar fotogramas.
Capítulo 134
Page 35

• Para convertir un fotograma clave en fotograma, seleccione el fotograma clave y elija Insertar >
Borrar fotograma clave o haga clic con el botón derecho del ratón (Windows) o presione la
tecla Control y haga clic (Macintosh) en el fotograma clave y elija Borrar fotograma clave en el
menú contextual. El fotograma clave eliminado y todos los fotogramas hasta el fotograma clave
siguiente se sustituirán con el contenido del fotograma que preceda al fotograma clave
eliminado.
• Para cambiar la longitud de una secuencia interpolada, arrastre el fotograma clave inicial o final
a la derecha o la izquierda. Para cambiar la longitud de una secuencia fotograma por fotograma,
consulte “Creación de animaciones fotograma por fotograma”, en la página 195.
• Para agregar un elemento de la biblioteca al fotograma clave actual, arrastre el elemento desde
el panel Biblioteca hasta el escenario.
Utilización del inspector de propiedades para establecer atributos de
fotogramas
El inspector de propiedades simplifica la creación de documentos, ya que facilita la edición de los
atributos de los fotogramas. El contenido del inspector de propiedades cambia para reflejar el
contenido del fotograma, lo que le permite editar un fotograma sin acceder a los menús o paneles
que contienen las características correspondientes.
Además de cambiar el nombre de un fotograma y convertir un fotograma clave en un anclaje con
nombre, el inspector de propiedades permite establecer atributos de sonido y animación. Las
opciones Interpolar, Escala, Borrar, Girar, Orientar según trazado, Sinc. y Ajustar del inspector de
propiedades sirven para editar la configuración de la animación. Si desea obtener más
información, consulte “Interpolación de instancias, grupos y tipo”, en la página 187. Las opciones
Sonido, Efecto, Editar, Sinc. y Bucle sirven para editar la configuración del sonido. Consulte
“Adición de sonidos a una película” en Ayuda > Utilización de Flash.
Para editar el nombre de un fotograma:
1 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
2 Escriba un nombre nuevo para el fotograma en el cuadro de texto Fotograma del inspector de
propiedades.
Creación de etiquetas de fotogramas y comentarios
Las etiquetas de los fotogramas son muy útiles para identificar los fotogramas clave en la línea de
tiempo y deben utilizarse en lugar de los números de fotograma para indicar un fotograma de
destino en acciones tales como Go To. Si se agregan o eliminan fotogramas, las etiquetas se
mueven con sus correspondientes fotogramas, mientras que los números de fotograma pueden
cambiar. Las etiquetas de los fotogramas se incluyen cuando se publica un documento como
película Flash; para minimizar el tamaño de archivo, no utilice nombres largos.
Los comentarios de fotogramas son muy útiles para anotar observaciones para uno mismo o para
otras personas que trabajan en el mismo documento. Los comentarios de fotogramas no se
exportan cuando se publica un documento como película Flash, de modo que pueden ser tan
largos como quiera.
Para crear etiquetas o comentarios de un fotograma:
1 Seleccione un fotograma.
2 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
Trabajo en Flash 35
Page 36

3 En el inspector de propiedades, introduzca el comentario o la etiqueta de fotograma en el
cuadro de texto Etiqueta de fotograma. Para convertir el texto en un comentario, escriba dos
barras inclinadas (//) al comienzo de cada línea del texto.
Utilización de anclajes con nombre
Los anclajes con nombre simplifican la navegación en las películas Flash, ya que permiten al
usuario emplear los botones para avanzar y retroceder del navegador para saltar de un fotograma a
otro o de una escena a otra. Los fotogramas clave con anclajes con nombre se señalan en la línea
de tiempo mediante un icono en forma de ancla. Si prefiere que Flash haga que el primer
fotograma clave de cada escena sea un anclaje con nombre automáticamente, consulte
“Establecimiento de preferencias en Flash”, en la página 23.
Fotograma clave con anclaje con nombre en la escena 1
Para aprovechar al máximo los fotogramas clave con anclajes con nombre en la película Flash
final, seleccione la opción Flash con Anclajes con nombre del menú emergente Plantilla de la ficha
HTML del cuadro de diálogo Configuración de publicación. Para obtener más información sobre
el cuadro de diálogo Configuración de publicación, consulte “Selección de la configuración de
publicación para el formato de película Flash”, en la página 403.
Para poder utilizar películas Flash con anclajes con nombre, debe estar ejecutando Flash Player 6
en el navegador.
Nota: si guarda un documento con fotogramas clave con anclajes con nombre como documento de Flash 5, los
fotogramas clave con anclajes con nombre se convierten en fotogramas con etiquetas normales.
Para convertir un fotograma clave seleccionado en un anclaje con nombre:
1 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
2 Escriba un nombre para el fotograma clave en el cuadro de texto del inspector de propiedades.
3 Seleccione la opción Anclaje con nombre.
Para convertir un fotograma clave con anclaje con nombre en un fotograma clave normal:
1 Seleccione el fotograma clave con anclaje con nombre en la línea de tiempo.
2 Anule la selección de la opción Anclaje con nombre del inspector de propiedades.
Utilización de capas
Las capas son como hojas de acetato transparente apiladas. Las capas ayudan a organizar las
ilustraciones de los documentos. Los objetos de una capa pueden dibujarse y editarse sin que
afecten a objetos de otras capas. Cuando una capa está vacía, las capas situadas debajo pueden
verse a través de ésta.
Capítulo 136
Page 37

Para dibujar, pintar o modificar una capa o una carpeta, primero se debe seleccionar para activarla.
Un icono con forma de lápiz junto a una capa o carpeta indica que la capa o carpeta está activa.
Sólo puede haber una capa activa en cada momento (aunque se pueda seleccionar más de una
capa a la vez).
Inicialmente, un documento de Flash contiene una sola capa. Puede agregar más capas para
organizar las ilustraciones, la animación y los demás elementos del documento. El número de
capas que pueden crearse sólo está limitado por la memoria del equipo. Las capas no aumentan el
tamaño del archivo de la película publicada. Puede ocultar, bloquear o reordenar capas.
También puede organizar y administrar capas creando carpetas de capas y colocando las capas en
ellas. Puede expandir o contraer las capas en la línea de tiempo sin que ello afecte a lo que se
muestra en el escenario. Es aconsejable utilizar capas o carpetas distintas para archivos de sonido,
acciones, etiquetas y comentarios de fotogramas. De este modo encontrará estos elementos con
mayor facilidad cuando tenga que editarlos.
Además, las capas de guías pueden utilizarse para facilitar el dibujo y la edición, y las capas de
máscara para facilitar la creación de efectos sofisticados.
Para ver una introducción interactiva a las capas, elija Ayuda > Lecciones > Capas.
Creación de capas y carpetas de capas
Cuando se crea una capa o una carpeta nueva, ésta aparece encima de la capa seleccionada. La
capa recién creada se convierte en la capa activa.
Para crear una capa, realice una de las acciones siguientes:
• Haga clic en el botón Agregar capa en la parte inferior de la línea de tiempo.
• Elija Insertar > Capa.
• Haga clic con el botón derecho del ratón (Windows) o presione la tecla Control y haga clic
(Macintosh) en un nombre de capa de la línea de tiempo y elija Insertar capa en el menú
contextual.
Para crear una carpeta de capas, realice una de las acciones siguientes:
• Seleccione una capa o una carpeta en la línea de tiempo y, a continuación, elija Insertar >
Carpeta de capas.
• Haga clic con el botón derecho del ratón (Windows) o presione la tecla Control y haga clic
(Macintosh) en un nombre de capa de la línea de tiempo y elija Insertar carpeta en el menú
contextual.
La nueva carpeta aparece encima de la capa o carpeta seleccionada.
Visualización de capas y carpetas de capas
Mientras trabaja, puede mostrar u ocultar las capas o carpetas. Una X roja junto al nombre de una
capa o carpeta indica que ésta está oculta. Las capas ocultas no se conservan al publicar una
película.
Todos los objetos de una capa pueden mostrarse como contornos coloreados para distinguir a qué
capa pertenecen. Se puede cambiar el color de contorno utilizado por cada capa.
Trabajo en Flash 37
Page 38

Se puede cambiar la altura de las capas en la línea de tiempo para mostrar más información (como
las ondas sinusoidales de sonido) en la línea de tiempo. También puede cambiar el número de
capas que se visualizan en la línea de tiempo.
Para mostrar u ocultar una capa o una carpeta, realice una de las acciones siguientes:
• Haga clic en la columna del ojo situada a la derecha del nombre de la capa o carpeta en la línea
de tiempo para ocultarla. Haga clic de nuevo para mostrarla.
• Haga clic en el icono del ojo para ocultar todas las capas y carpetas. Haga clic de nuevo para
mostrarlas.
• Arrastre el puntero por la columna del ojo para mostrar u ocultar varias capas o carpetas.
• Haga clic con la tecla Alt (Windows) u Opción (Macintosh) presionada en la columna del ojo
situada a la derecha del nombre de una capa o carpeta para ocultar todas las demás capas y
carpetas. Haga clic de nuevo con la tecla Alt u Opción presionada para mostrar todas las capas
y carpetas.
Capa oculta
Capa activa
Objetos de una capa visualizados como contornos
Capa bloqueada
Para ver el contenido de una capa como contornos, realice una de las acciones siguientes:
• Haga clic a la derecha del nombre de capa, en la columna del contorno, para mostrar todos los
objetos de esa capa como contornos. Haga clic de nuevo para desactivar la visualización de los
contornos.
• Haga clic en el icono del contorno para mostrar los objetos de las capas como contornos. Haga
clic de nuevo para desactivar la visualización de contornos en todas las capas.
• Con la tecla Alt (Windows) u Opción (Macintosh) presionada, haga clic a la derecha de un
nombre de capa, en la columna del contorno, para mostrar los objetos de todas las demás capas
como contornos. Haga clic de nuevo con la tecla Alt, u Opción, presionada para desactivar la
visualización de contornos para todas las capas.
Para cambiar el color de contorno de una capa:
1 Realice uno de los siguientes pasos:
• Haga doble clic en el icono de la capa (el icono a la izquierda del nombre de la capa) en la línea
de tiempo.
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control
presionada (Macintosh) en el nombre de la capa y elija Propiedades en el menú contextual.
• Seleccione la capa en la línea de tiempo y, a continuación, elija Modificar > Capa.
Capítulo 138
Page 39

2 En el cuadro de diálogo Propiedades de capa, haga clic en el cuadro Color de contorno y
seleccione un nuevo color, introduzca un valor hexadecimal para un color o haga clic en el
botón Selector de color y elija un color.
3 Haga clic en Aceptar.
Para cambiar la altura de una capa en la línea de tiempo:
1 Realice uno de los siguientes pasos:
• Haga doble clic en el icono de la capa (el icono a la izquierda del nombre de la capa) en la línea
de tiempo.
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control
presionada (Macintosh) en el nombre de la capa y elija Propiedades en el menú contextual.
• Seleccione la capa en la línea de tiempo y, a continuación, elija Modificar > Capa.
2 En el cuadro de diálogo Propiedades de capa, elija una opción para Altura de capa y haga clic
en Aceptar.
Para cambiar el número de capas visualizadas en la línea de tiempo:
Arrastre la barra que separa la línea de tiempo del escenario.
Edición de capas y carpetas de capas
Puede copiar, eliminar capas y carpetas y cambiarles el nombre. También puede bloquear capas y
carpetas para que no puedan editarse.
De forma predeterminada, las capas nuevas reciben el nombre correspondiente al orden en que se
crean: Capa 1, Capa 2, y así sucesivamente. Puede cambiar el nombre de las capas para que
reflejen mejor el contenido.
Para seleccionar una capa o una carpeta, realice una de las acciones siguientes:
• Haga clic en el nombre de una capa o carpeta en la línea de tiempo.
• Haga clic en un fotograma en la línea de tiempo de la capa que desea seleccionar.
• Seleccione un objeto en el escenario ubicado en la capa que desea seleccionar.
Trabajo en Flash 39
Page 40

Para seleccionar dos o más capas o carpetas, realice una de las acciones siguientes:
• Para seleccionar capas o carpetas contiguas, con la tecla Mayús presionada, haga clic en los
nombres correspondientes en la línea de tiempo.
• Para seleccionar capas o carpetas no contiguas, con la tecla Ctrl (Windows) o Comando
(Macintosh) presionada, haga clic en los nombres correspondientes en la línea de tiempo.
Para cambiar el nombre de una capa o carpeta, realice una de las acciones siguientes:
• Haga doble clic en el nombre de una capa o carpeta e introduzca un nombre nuevo.
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control
presionada (Macintosh) en el nombre de una capa o carpeta y elija Propiedades en el menú
contextual. Escriba el nombre nuevo en el cuadro de texto Nombre y haga clic en Aceptar.
• Seleccione la capa o carpeta en la línea de tiempo y elija Modificar > Capa. En el cuadro de
diálogo Propiedades de capa, introduzca el nombre nuevo en el cuadro de texto Nombre y haga
clic en Aceptar.
Para bloquear o desbloquear una o más capas o carpetas, utilice uno de los siguientes
procedimientos:
• Haga clic en la columna Bloquear situada a la derecha del nombre de una capa o carpeta para
bloquearla. Haga clic de nuevo en la columna Bloquear para desbloquear la capa o carpeta.
• Haga clic en el icono del candado para bloquear todas las capas y carpetas. Haga clic de nuevo
para desbloquear todas las capas y carpetas.
• Arrastre el puntero por la columna Bloquear para bloquear o desbloquear varias capas o
carpetas.
• Haga clic con la tecla Alt (Windows) o la tecla Opción (Macintosh) presionada en la columna
Bloquear a la derecha del nombre de una capa o carpeta para bloquear todas las demás capas o
carpetas. Haga clic de nuevo en la columna Bloquear con la tecla Alt u Opción presionada para
desbloquear todas las capas o carpetas.
Para copiar una capa:
1 Haga clic en el nombre de la capa para seleccionar toda la capa.
2 Elija Edición > Copiar fotogramas.
3 Haga clic en el botón Agregar capa para crear una capa nueva.
4 Haga clic en la capa nueva y elija Edición > Pegar fotogramas.
Para copiar el contenido de una carpeta de capas:
1 Haga clic en el triángulo situado a la izquierda del nombre de una carpeta para contraerla, si es
necesario.
2 Haga clic en el nombre de la carpeta para seleccionar toda la carpeta.
3 Elija Edición > Copiar fotogramas.
4 Elija Insertar > Carpeta de capas para crear una carpeta nueva.
5 Haga clic en la capa nueva y elija Edición > Pegar fotogramas.
Capítulo 140
Page 41

Para eliminar una capa o una carpeta:
1 Seleccione la capa o carpeta.
2 Realice uno de los siguientes pasos:
• Haga clic en el botón Eliminar capa en la línea de tiempo.
• Arrastre la capa o carpeta hasta el botón Eliminar capa.
• Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en el nombre de la capa o carpeta y elija Eliminar capa en el menú contextual.
Nota: al eliminar una carpeta de capas, también se eliminan todas las capas ubicadas en ella y el contenido
correspondiente.
Organización de capas y carpetas de capas
Puede reordenar capas y carpetas de la línea de tiempo para organizar su documento.
Las carpetas de capas facilitan la organización del flujo de trabajo, ya que permiten colocar las
capas en una estructura de árbol. Puede expandir o contraer una carpeta para ver las capas que
contiene sin que varíen las capas que están visibles en el escenario. Las carpetas pueden contener
capas y otras carpetas, lo que permite organizar las capas de una manera muy parecida a como se
organizan los archivos del equipo.
Los controles de capa de la línea de tiempo afectan a todas las capas de una carpeta. Por ejemplo,
al bloquear la carpeta de una capa, se bloquean todas las capas de dicha carpeta.
Para mover una capa o una carpeta de capas a una carpeta de capas:
Arrastre el nombre de la capa o carpeta de capas hasta el nombre de la carpeta de capas de destino.
Las capa o carpeta de capas aparecerá dentro de la carpeta de capas de destino en la línea de
tiempo.
Para cambiar el orden de las capas o las carpetas:
Arrastre una o más capas o carpetas de la línea de tiempo hasta la ubicación que desee.
Para expandir o contraer una carpeta:
Haga clic en el triángulo situado a la izquierda del nombre de la carpeta.
Para expandir o contraer todas las carpetas:
Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) y elija Expandir todas las carpetas o Contraer todas las carpetas en el menú
contextual.
Trabajo en Flash 41
Page 42

Utilización de capas de guías
Para obtener ayuda sobre la alineación de objetos al dibujar, puede crear capas de guías. A
continuación, puede alinear objetos de otras capas con los objetos creados en las capas de guías.
Las capas de guías no aparecen en las películas Flash publicadas. Puede convertir cualquier capa en
una capa de guías. Las capas de guías se señalan con un icono de guía a la izquierda del nombre de
la capa.
Capa de guías
También se puede crear una capa de guía de movimiento para controlar el movimiento de los
objetos en una animación interpolada. Consulte “Interpolación de movimiento a lo largo de un
trazado”, en la página 191.
Nota: si se arrastra una capa normal a una capa de guía, ésta se convierte en una capa de guía de movimiento. Para
evitar que de forma accidental se convierta una capa guía, coloque todas las capas guías en la parte inferior del
orden de las capas.
Para designar una capa como capa de guía:
Seleccione la capa y haga clic con el botón derecho del ratón (Windows), o con la tecla Control
presionada (Macintosh) y elija Guía en el menú contextual. Seleccione Guía de nuevo para volver
a convertir la capa en una capa normal.
Previsualización y prueba de películas
Conforme vaya creando una película, necesitará reproducirla para ver la animación y probar los
controles interactivos. Puede previsualizar y probar películas en el entorno de edición de Flash, en
una ventana de prueba independiente, o en un navegador Web.
Previsualización de películas en el entorno de edición
Para previsualizar las películas, puede utilizar los comandos del menú Control, los botones del
Controlador o los comandos de teclado.
Para previsualizar la escena actual, utilice uno de los siguientes procedimientos:
• Seleccione Control > Reproducir.
• Elija Ventana > Barras de herramientas > Controlador (Windows), o bien Ventana >
Controlador (Macintosh) y haga clic en Reproducir.
• Presione Intro (Windows) o Retorno (Macintosh). La secuencia de animación se reproduce a la
velocidad de fotogramas especificada para el documento.
• Para desplazarse a través de los fotogramas de la animación, utilice los botones para avanzar o
retroceder un fotograma del Controlador, o bien elija los comandos correspondientes del menú
Control. También puede presionar las teclas < y >.
• Para desplazarse al primer fotograma de una película o al último mediante el Controlador,
utilice los botones Primer fotograma o Último fotograma.
Capítulo 142
Page 43

Nota: también puede arrastrar la cabeza lectora para ver los fotogramas de un documento. Consulte
“Desplazamiento de la cabeza lectora”, en la página 31.
Puede modificar la reproducción de la película mediante los comandos del menú Control.
Cuando utilice los comandos siguientes, también debe elegir Control > Reproducir para
previsualizar la película.
Para reproducir una película en un bucle continuo:
Seleccione Control > Reproducir sin fin.
Para reproducir todas las escenas de una película:
Elija Control > Reproducir todas las escenas.
Para reproducir una película sin sonido:
Seleccione Control > Desactivar sonidos.
Para activar acciones de fotograma o de botón:
Seleccione Control > Habilitar acciones de fotogramas simples o Habilitar botones simples.
Previsualización de películas con el comando Probar película
Aunque Flash puede reproducir películas en el entorno de edición, muchas funciones interactivas
y de animación no funcionan a menos que el documento se exporte en su formato final de
película Flash. Mediante los comandos del menú Control, puede exportar el documento actual
como película Flash y reproducirla inmediatamente con el comando Probar película. La película
exportada utiliza el juego de opciones del cuadro de diálogo Configuración de publicación.
También puede utilizar el comando Probar película para probar el rendimiento de descarga.
Consulte “Comprobación del rendimiento de descarga de películas” en Ayuda > Utilización de
Flash.
Además, puede probar las acciones de una película con el depurador. Consulte “Utilización del
depurador” en Ayuda > Utilización de Flash.
Para probar todas las funciones interactivas y la animación:
Elija Control > Probar película o Control > Probar escena.
Flash crea una película Flash (un archivo SWF), la abre en otra ventana y la reproduce con Flash
Player. El archivo SWF se coloca en la misma carpeta que el archivo FLA.
Previsualización de películas en un navegador Web
Para obtener la representación más precisa posible de una película Flash, previsualícela en su
navegador Web predeterminado.
Para probar la película en un navegador Web:
Seleccione Archivo > Previsualización de publicación > HTML.
Flash crea una película Flash (un archivo SWF), la abre en su navegador Web predeterminado y la
reproduce con Flash Player. El archivo SWF se coloca en la misma carpeta que el archivo FLA. Si
desea obtener más información, consulte “Acerca de las plantillas de publicación HTML”, en la
página 416.
Trabajo en Flash 43
Page 44

Utilización del explorador de películas
El explorador de películas permite ver y organizar fácilmente el contenido de un documento, así
como seleccionar los elementos del documento que se desea modificar. Contiene una lista donde
aparecen los elementos utilizados, organizados en una estructura de árbol jerárquica por la que se
puede desplazar. Puede filtrar las categorías de los elementos del documento que desea que
aparezcan en el explorador de películas seleccionando entre texto, gráficos, botones, clips de
película, acciones y archivos importados. Puede mostrar las categorías seleccionadas como
elementos de la película (escenas), definiciones de símbolos o de ambas maneras. El árbol de
navegación se puede expandir y contraer.
El explorador de películas ofrece numerosas funciones que permiten hacer más eficiente el flujo de
trabajo para crear películas. Por ejemplo, puede utilizar el Explorador de películas para:
• Buscar un elemento en un documento por su nombre.
• Familiarizarse con la estructura de un documento de Flash creado por otra persona.
• Buscar todas las instancias de un determinado símbolo o acción.
• Sustituir todas las apariciones de una fuente en un documento por otra fuente.
• Copiar todo el texto en el Portapapeles para pegarlo en un editor de texto externo y aplicar el
corrector ortográfico.
• Imprimir la lista de visualización navegable que muestra en cada momento el explorador de
películas.
El explorador de películas tiene un menú de opciones y un menú contextual con opciones que
permiten realizar operaciones con los elementos seleccionados o modificar el aspecto del
explorador de películas. El menú de opciones se indica mediante una marca de verificación con
un triángulo debajo en la barra de título del explorador de películas.
Menú de opciones
Botones de filtrado
Cuadro de texto Buscar
Lista de visualización
Ruta del elemento seleccionado
Capítulo 144
Page 45

Para acceder al explorador de películas:
Seleccione Ventana > Explorador de películas.
Para filtrar las categorías de los elementos mostrados en el explorador de películas:
• Para mostrar texto, símbolos, ActionScript, archivos importados o fotogramas y capas, haga
clic en uno o varios botones de filtrado situados a la derecha de la opción Mostrar. Para
personalizar qué elementos desea ver, haga clic en el botón Personalizar. Seleccione las opciones
que desea del área Mostrar del cuadro de diálogo Configuración del Explorador de películas
para ver estos elementos.
• En el menú de opciones del explorador de películas, seleccione Mostrar elementos de película
para mostrar los elementos en las escenas y elija Mostrar definiciones de símbolo para mostrar
información acerca de los símbolos. (Ambas opciones pueden estar activadas al mismo tiempo).
Para buscar un elemento mediante el cuadro de texto Buscar:
En el cuadro de texto Buscar, introduzca el nombre del elemento, el nombre de la fuente, la
cadena de ActionScript o el número de fotograma. La función Buscar busca en todos los
elementos mostrados en ese momento en el explorador de películas.
Para seleccionar un elemento del explorador de películas:
Haga clic en el elemento del árbol de navegación. Haga clic con la tecla Mayús presionada para
seleccionar varios elementos.
La ruta completa del elemento seleccionado aparecerá en la parte inferior del explorador de
películas. Al seleccionar una escena del explorador de películas aparecerá el primer fotograma de
esa escena en el escenario. Al seleccionar un elemento del explorador de películas se seleccionará
ese elemento en el escenario, siempre que la capa que contiene ese elemento no esté bloqueada.
Para utilizar los comandos del menú contextual o del menú de opciones del explorador de
películas:
1 Realice uno de los siguientes pasos:
• Para ver el menú de opciones, haga clic en el control del menú de opciones de la barra de título
del explorador de películas.
• Para acceder al menú contextual, haga clic con el botón derecho (Windows) o con la tecla
Control presionada (Macintosh) en un elemento del árbol de navegación del explorador de
películas.
2 Seleccione una opción del menú:
• Ir a ubicación va a la capa, escena o fotograma del documento que se haya seleccionado.
• Ir a definición de símbolo va a la definición del símbolo seleccionado en el área Elementos de
película del Explorador de películas. La definición de símbolo muestra todos los archivos
asociados con el símbolo. (Es necesario haber seleccionado la opción Mostrar definiciones de
símbolo. Consulte la definición de la opción que se indica más adelante.)
• Seleccionar instancias de símbolo va a la escena que contiene las instancias del símbolo
seleccionado en el área Definiciones de símbolos del Explorador de películas. Es necesario
haber seleccionado la opción Mostrar elementos de película.
• Buscar en biblioteca resalta el símbolo seleccionado en la biblioteca del documento (Flash abre
el panel Biblioteca si no está abierto).
Trabajo en Flash 45
Page 46

• Cambiar nombre permite introducir un nuevo nombre para el elemento seleccionado.
• Editar en contexto permite editar un símbolo seleccionado en el escenario.
• Editar en nueva ventana permite editar un símbolo seleccionado en una nueva ventana.
• Mostrar elementos de película muestra los elementos de la película, organizados en escenas.
• Mostrar definiciones de símbolo muestra todos los elementos asociados con un símbolo.
• Copiar todo el texto en Portapapeles copia el texto seleccionado en el Portapapeles. Puede
pegar el texto en un editor de texto externo para modificarlo o bien para corregir su ortografía.
• Cortar, Copiar, Pegar y Borrar realizan estas conocidas funciones con el elemento seleccionado.
Al modificar un elemento en la lista de visualización también se modifica el elemento
correspondiente en la película.
• Expandir rama expande la rama del árbol de navegación correspondiente al elemento
seleccionado.
• Contraer rama contrae la rama del árbol de navegación correspondiente al elemento
seleccionado.
• Contraer otros contrae las ramas del árbol de navegación que no contienen el elemento
seleccionado.
• Imprimir imprime la lista de visualización jerárquica mostrada en ese momento en el
Explorador de películas.
Aceleración de la visualización de la película
Para acelerar la visualización de la película, puede utilizar los comandos del menú Ver para
desactivar las funciones de calidad de representación que requieren cálculos adicionales y hacen
más lentas las películas.
Ninguno de estos comandos afecta a la exportación de la película Flash. Para especificar la calidad
de visualización de las películas Flash en un navegador Web, utilice los parámetros
EMBED. El comando Publicar puede hacerlo de forma automática. Si desea obtener más
información, consulte “Publicación de documentos de Flash”, en la página 400.
OBJECT y
Para cambiar la velocidad de visualización de las películas:
Seleccione Ver y elija una de las siguientes opciones:
• Contornos muestra sólo los contornos de las formas de la escena con líneas finas. Esto facilita la
remodelación de los elementos gráficos y la presentación más rápida de escenas complicadas.
• Rápido desactiva la visualización suavizada de líneas y muestra todos los colores y estilos de
línea del dibujo.
• Suavizado activa la visualización suavizada de líneas, formas y mapas de bits. Muestra las
formas y líneas de forma que sus bordes se muestran en pantalla más suaves. Esta opción dibuja
más despacio que la opción Rápido. La visualización suavizada funciona mejor con las tarjetas
de video de miles (16 bits) o millones (24 bits) de colores. En la modalidad de 16 ó 256
colores, las líneas negras se suavizan, pero es posible que los colores se vean mejor en el modo
rápido.
• Suavizar texto suaviza los bordes de todos los textos. Este comando funciona mejor con
tamaños de letra grandes; con grandes cantidades de texto puede ser muy lento. Éste es el modo
de funcionamiento más frecuente.
Capítulo 146
Page 47

Almacenamiento de documentos de Flash
Puede guardar un documento FLA de Flash con su nombre y ubicación actuales, o bien guardar el
documento con un nombre o una ubicación diferentes. También puede volver a la última versión
guardada de un documento. Asimismo, puede guardar contenido de Flash MX como un
documento de Flash 5.
Puede guardar un documento como plantilla, para poder utilizarlo como punto de partida de un
nuevo documento de Flash (de un modo parecido a como se utilizan las plantillas en los
procesadores de texto o en las aplicaciones de edición de páginas Web). Para obtener información
sobre cómo utilizar plantillas para crear documentos nuevos, consulte “Creación de un
documento nuevo”, en la página 22.
Al guardar un documento con el comando Guardar, Flash realiza un almacenamiento rápido, por
el que se adjunta información al archivo existente. Al guardar con el comando Guardar como,
Flash organiza la información nueva del archivo, creando un archivo más pequeño en el disco.
Para guardar un documento de Flash:
1 Realice uno de los siguientes pasos:
• Para sobrescribir la versión actual existente en el disco, seleccione Archivo > Guardar.
• Para guardar el documento en otra ubicación o con otro nombre, o para comprimir el
documento, elija Archivo > Guardar como.
2 Si selecciona el comando Guardar como o si el documento no se ha guardado nunca,
introduzca el nombre y la ubicación del archivo.
3 Para guardar el documento en formato Flash MX, elija la opción Documento de Flash MX del
menú emergente Formato. Si aparece un mensaje de alerta que indica que se eliminará
contenido si usa el formato Flash MX y desea continuar, haga clic en Guardar como Flash MX.
4 Haga clic en Guardar.
Para volver a la última versión guardada de un documento:
Seleccione Archivo > Descartar cambios.
Para guardar un documento como plantilla:
1 Elija Archivo > Guardar como plantilla.
2 En el cuadro de diálogo Guardar como plantilla, escriba un nombre para la plantilla en el
cuadro de texto Nombre.
3 Elija una categoría en el menú emergente Categoría o escriba un nombre si desea crear una
categoría nueva.
4 Escriba una descripción de la plantilla en el cuadro de texto Descripción (255 caracteres como
máximo). La descripción se mostrará cuando se seleccione la plantilla en el cuadro de diálogo
Nuevo documento (consulte “Previsualización y prueba de películas”, en la página 42).
5 Haga clic en Aceptar.
Para guardar como documento de Flash 5:
1 Elija Archivo > Guardar como.
2 Introduzca el nombre y la ubicación del archivo.
Trabajo en Flash 47
Page 48

3 Elija la opción Documento de Flash 5 del menú emergente Formato. Si aparece un mensaje de
alerta que indica que se eliminará contenido si usa el formato Flash 5 y desea continuar, haga
clic en Guardar como Flash 5.
4 Haga clic en Guardar.
Configuración de un servidor para Flash Player
Para que un usuario pueda ver la película Flash en Internet, el servidor Web debe estar
correctamente configurado para reconocer el archivo SWF como película Flash.
Es posible que el servidor ya esté configurado correctamente. Si el servidor no está correctamente
configurado, siga el procedimiento que se describe a continuación para configurarlo.
Al configurar un servidor se establecen los tipos MIME (Multipart Internet Mail Extension)
adecuados para que el servidor pueda identificar los archivos con el sufijo SWF como archivos
Shockwave Flash.
Un navegador que reciba el tipo MIME correcto podrá cargar el complemento, control o
aplicación de ayuda adecuado para procesar y mostrar correctamente los datos recibidos. Si falta el
tipo MIME o el servidor no lo ha procesado de forma correcta, es posible que el navegador
muestre un mensaje de error o una ventana en blanco con un icono que contiene una pieza de
puzzle.
Nota: al publicar una película Flash, es necesario configurarla para Flash Player con el fin de que los usuarios
puedan verla. Consulte el Capítulo 20, “Publicación”, en la página 397.
Para configurar un servidor para el Flash Player, utilice uno de los siguientes procedimientos:
• Si ha establecido el sitio mediante un proveedor de servicios de Internet, póngase en contacto
con éste y solicite que se agregue al servidor el tipo MIME application/x-shockwave-flash con
el sufijo SWF.
• Si está administrando su propio servidor, consulte la documentación del software del servidor
Web para obtener instrucciones sobre cómo agregar o configurar los tipos MIME.
Impresión de documentos de Flash durante la edición
Puede imprimir los fotogramas de los documentos de Flash mientras trabaja para previsualizar y
editar las películas.
También puede especificar los fotogramas que podrá imprimir con Flash Player un usuario que
esté viendo la película. Consulte “Creación de películas con posibilidad de impresión” en Ayuda >
Utilización de Flash.
Para imprimir los fotogramas de un documento de Flash, utilice el cuadro de diálogo Imprimir
para especificar el intervalo de escenas, fotogramas y número de copias que desea imprimir. En
Windows, el cuadro de diálogo Configurar página especifica el tamaño del papel, la orientación y
otras opciones de impresión (como los márgenes o si se deben imprimir todos los fotogramas de
cada página). En Macintosh, estas opciones se distribuyen entre los cuadros de diálogo Configurar
página y Márgenes de impresión.
Los cuadros de diálogo Imprimir y Configurar página suelen ser estándar en los sistemas
operativos y dependen del controlador de impresora seleccionado.
Capítulo 148
Page 49

Para establecer las opciones de impresión:
1 Seleccione Archivo > Configurar página (Windows) o Archivo > Márgenes de impresión
(Macintosh).
2 Establezca los márgenes de la página. Seleccione ambas opciones en Centrar para imprimir el
fotograma en el centro de la página.
3 En el menú emergente Fotogramas, seleccione si desea imprimir todos los fotogramas de la
película o sólo el primer fotograma de cada escena.
4 En el menú emergente Diseño, elija una de estas opciones:
• Tamaño real imprime el fotograma a tamaño completo. Introduzca un valor en la opción de
Escala para reducir o aumentar el tamaño del fotograma impreso.
• Ajustar en una página reduce o agranda cada fotograma de forma que ocupe el área de
impresión de la página.
• Las opciones de guión imprimen varias miniaturas en una página. Introduzca el número de
miniaturas por página en el cuadro de texto Fotogramas. Establezca el espacio entre las
miniaturas en el cuadro de texto Margen de cuadro. Seleccione Etiquetar fotogramas para
imprimir las etiquetas de los fotogramas como una miniatura.
Para previsualizar la organización de la escena en el papel impreso:
Seleccione Archivo > Presentación preliminar.
Para imprimir fotogramas:
Seleccione Archivo > Imprimir.
Trabajo en Flash 49
Page 50

Capítulo 150
Page 51

CAPÍTULO 2
Trabajo con elementos de Flash
Los diferentes elementos de Macromedia Flash MX le permiten crear una película. Éstos pueden ser
objetos del escenario, símbolos e instancias de símbolos, clips de sonido y otros archivos importados.
Flash proporciona herramientas que ayudan a organizar y optimizar estos elementos. Estas
herramientas mejoran el flujo de trabajo, ya que permiten acceder fácilmente a las funciones de
Flash más utilizadas.
Elementos y gestión de elementos
La mayoría de los elementos de Flash son objetos del escenario o símbolos almacenados en la
biblioteca del documento. Otros corresponden a archivos de equipos locales o remotos. La
biblioteca facilita la organización y ayuda a optimizar el tamaño de estos elementos. La caja de
herramientas, los inspectores, los paneles y la biblioteca le ayudan a trabajar de manera eficiente con
los diferentes elementos de un documento, ya sean simples o complejos.
Símbolos e instancias
Los símbolos son elementos reutilizables que se emplean en un documento y pueden ser gráficos,
botones, clips de video, archivos de sonido o fuentes. Al crear un símbolo, éste se almacena en la
biblioteca del archivo. Al colocar un símbolo en el escenario, se está creando una instancia del
símbolo.
Los símbolos reducen el tamaño de los archivos, ya que Flash, independientemente del número de
instancias creadas, sólo guarda una copia en el archivo. Por lo tanto, es aconsejable utilizar símbolos,
animados o no, para cada elemento que aparezca más de una vez en un documento. Puede modificar
las propiedades de una instancia sin alterar el símbolo maestro, así como editar éste para realizar un
cambio en todas las instancias.
Existen varios métodos para editar símbolos: en el escenario, en una ventana nueva o en el modo de
edición de símbolos. Al editar un símbolo, la ventana de la línea de tiempo muestra únicamente la
línea de tiempo del símbolo que se está editando. Para obtener más información sobre la edición de
símbolos, consulte “Edición de símbolos”, en la página 168.
Es posible buscar y abrir un símbolo en la biblioteca desde el explorador de películas, mediante el
comando Buscar en biblioteca. Consulte “Utilización del explorador de películas”, en la página 44.
51
Page 52

Para obtener más información sobre los símbolos y las instancias, consulte la lección Símbolos,
ubicada en Ayuda > Lecciones > Creación y edición de símbolos, y en el Capítulo 9, “Utilización de
símbolos, instancias y elementos de bibliotecas”, en la página 159.
Edición de un símbolo en su contexto en el documento (izquierda) y edición de un símbolo aislado (derecha)
Símbolos y películas interactivas
Los símbolos son una parte importante de la creación de películas interactivas, ya que se pueden
utilizar instancias de símbolos para introducir interacciones en una película. Por ejemplo, es posible
crear un símbolo de botón que cambie en función de las acciones del ratón y colocar una instancia
del símbolo en el escenario. Otro tipo de símbolo, el clip de película, también se utiliza para crear
películas interactivas más elaboradas. Consulte “Trabajo con clips de película y botones” en Ayuda >
Utilización de Flash.
Paneles e inspector de propiedades
Flash permite personalizar de muchas maneras el espacio de trabajo según sus necesidades. Mediante
los paneles y el inspector de propiedades, puede ver, organizar y cambiar elementos y sus atributos.
Puede cambiar el tamaño de los paneles, mostrarlos y ocultarlos. También puede agrupar paneles y
guardar conjuntos de paneles personalizados para que la gestión del espacio de trabajo sea más fácil.
El inspector de propiedades cambia para reflejar la herramienta o el elemento con el que trabaja, lo
que permite acceder rápidamente a las funciones más utilizadas.
Utilización de los paneles
Los paneles de Flash facilitan la visualización, la organización y la modificación de los elementos de
los documentos. Las opciones disponibles en los paneles controlan las características de los símbolos,
las instancias, los colores, el tipo, los fotogramas y otros elementos. Puede utilizar los paneles para
personalizar la interfaz de Flash, manteniendo visibles los paneles necesarios para una determinada
tarea y ocultando los demás.
Capítulo 252
Page 53

Los paneles permiten trabajar con objetos, colores, textos, instancias, fotogramas, escenas y
documentos enteros. Por ejemplo, puede utilizar el mezclador de colores para crear colores y el panel
Alinear para alinear los objetos con otros objetos o con el escenario. Para ver una lista completa de
todos los paneles disponibles en Flash, consulte el menú Ventana.
La mayoría de los paneles incluyen un menú emergente con opciones adicionales. El menú de
opciones se indica mediante un control en la barra de título del panel. Si no aparece ningún control
del menú de opciones, significa que el panel no tiene menú de opciones.
Flecha de contracción
Para abrir un panel:
Control del menú de opciones
Seleccione el panel que desee en el menú Ventana.
Para cerrar un panel, utilice uno de los siguientes procedimientos:
• Seleccione el panel que desee en el menú Ventana.
• Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en la barra de título del panel y seleccione Cerrar panel en el menú contextual.
Para utilizar el menú de opciones de un panel:
1 Haga clic en el control de la barra de título del panel para ver el menú de opciones.
2 Haga clic en un elemento del menú.
Para cambiar el tamaño de un panel:
Arrastre el borde del panel (Windows) o arrastre el cuadro de tamaño de la esquina inferior derecha
del panel (Macintosh).
Para expandir o contraer un panel a su barra de título:
Haga clic en la flecha de contracción de la barra de título. Haga clic en la flecha de contracción de
nuevo para expandir el panel hasta su tamaño anterior.
Para mostrar u ocultar todos los paneles:
Presione el tabulador.
Para cerrar todos los paneles:
Seleccione Ventana > Cerrar todos los paneles.
Trabajo con elementos de Flash 53
Page 54

Organización de los paneles
Puede modificar el orden en que aparecen los paneles en los grupos de paneles. También puede crear
nuevos grupos de paneles y acoplar paneles a grupos de paneles existentes.
Para mover un panel:
Arrastre el panel por su barra de título.
Para agregar un panel a un grupo de paneles existente:
Arrastre el panel por su barra de título hasta otro panel.
Para crear un nuevo grupo de paneles:
Arrastre el panel por su barra de título alejándolo de otros grupos de paneles.
Utilización de conjuntos de paneles
Puede crear conjuntos de paneles organizándolos de forma personalizada y guardar estos diseños de
paneles personalizados. Puede restablecer la visualización de los paneles al diseño predeterminado
(abriendo los paneles Muestras de color, Acciones y Componentes y el mezclador de colores en la
parte derecha de la ventana de la aplicación) o a un diseño personalizado guardado anteriormente.
Para guardar un conjunto de paneles personalizado:
1 Seleccione Ventana > Guardar disposición de paneles.
2 Introduzca un nombre para el diseño y haga clic en Aceptar.
Para seleccionar un diseño de paneles:
1 Seleccione Ventana > Conjuntos de paneles.
2 En este submenú, seleccione Diseño predeterminado para volver a colocar todos los paneles
según el diseño predeterminado o bien elija un diseño personalizado que haya guardado
previamente.
Para eliminar diseños personalizados:
Abra la carpeta Panel Sets que se encuentra dentro de la carpeta de la aplicación Flash MX del disco
duro y elimine el archivo Panel Sets.
Capítulo 254
Page 55

Trabajo con el panel Biblioteca
El panel Biblioteca es donde se guardan y organizan los símbolos creados en Flash, además de
archivos importados tales como gráficos de imágenes de mapa de bits, archivos de sonido y clips de
video. En el panel Biblioteca puede organizar en carpetas los elementos de biblioteca, ver con qué
frecuencia se utilizan en un documento y ordenarlos por tipo. Consulte “Utilización de la
biblioteca”, en la página 58.
Para mostrar u ocultar el panel Biblioteca:
Seleccione Ventana > Biblioteca.
Trabajo con el panel Acciones
El panel Acciones permite crear y editar acciones para un objeto o fotograma. El panel Acciones se
activa cuando se selecciona una instancia de un fotograma, botón o clip de película. El título del
panel Acciones cambia a Acciones de botón, Acciones de clip de película o Acciones de fotograma,
según el elemento que esté seleccionado.
Para obtener información sobre la utilización del panel Acciones, por ejemplo, sobre cómo pasar de
un modo de edición a otro, consulte “Utilización del panel Acciones” en Ayuda > Utilización de
Flash.
Para mostrar u ocultar el panel Acciones:
Seleccione Ventana > Acciones.
Utilización del inspector de propiedades
El inspector de propiedades simplifica la creación de documentos facilitando el acceso a los atributos
más utilizados del elemento seleccionado, ya sea en el escenario o en la línea de tiempo. Puede
modificar los atributos del objeto o documento en el inspector de propiedades sin acceder a los
menús o paneles que contienen estas funciones.
Trabajo con elementos de Flash 55
Page 56

El inspector de propiedades muestra información y la configuración del elemento que está
seleccionado, que puede ser un documento, un texto, un símbolo, una forma, un mapa de bits, un
video, un grupo, un fotograma o una herramienta. Cuando hay dos o más tipos de objetos
seleccionados, el inspector de propiedades muestra el número total de objetos seleccionados.
El inspector de propiedades con opciones de texto
Para mostrar u ocultar el inspector de propiedades:
Seleccione Ventana > Propiedades.
Utilización de la caja de herramientas
Las herramientas de la caja de herramientas permiten dibujar, pintar, seleccionar y modificar
ilustraciones, así como cambiar la visualización del escenario. La caja de herramientas se divide en
cuatro secciones:
• La sección Herramientas contiene las herramientas de dibujo, pintura y selección.
• La sección Ver contiene herramientas para ampliar y reducir, así como para realizar recorridos
de la ventana de la aplicación.
• La sección Colores contiene modificadores de los colores de trazo y relleno.
• La sección Opciones muestra los modificadores de la herramienta seleccionada, los cuales
afectan a las operaciones de pintura o edición de dicha herramienta.
Capítulo 256
Page 57

Si desea obtener información sobre las herramientas de dibujo y pintura, consulte “Herramientas de
dibujo y pintura de Flash”, en la página 67. Si desea obtener información sobre las herramientas de
selección, consulte “Selección de objetos”, en la página 129. Si desea obtener información sobre las
herramientas de modificación de la visualización, consulte “Visualización del escenario”, en la
página 19.
Al seleccionar una herramienta de la caja de herramientas...
aparecen los modificadores de la herramienta seleccionada aquí.
Para mostrar u ocultar la caja de herramientas:
Seleccione Ventana > Herramientas.
Para seleccionar una herramienta, utilice uno de los siguientes procedimientos:
• Haga clic en la herramienta que desea utilizar. Según la herramienta que seleccione, puede que
aparezca un conjunto de modificadores en el área Opciones situada en la parte inferior de la
caja de herramientas.
• Utilice el método abreviado del teclado para la herramienta.
Trabajo con elementos de Flash 57
Page 58

Uso de menús contextuales
Los menús contextuales contienen comandos relacionados con el elemento que se encuentre
seleccionado. Por ejemplo, cuando se selecciona un fotograma en la ventana de línea de tiempo, el
menú contextual muestra comandos para crear, eliminar y modificar fotogramas y fotogramas clave.
Existen menús contextuales para muchos elementos y controles de muchas ubicaciones, como el
escenario, la línea de tiempo, el panel Biblioteca y el panel Acciones.
Menú contextual de un fotograma seleccionado
Para abrir un menú contextual:
Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada (Macintosh)
en un elemento.
Utilización de la biblioteca
En la biblioteca de un documento de Flash se almacenan símbolos creados en Flash, archivos
importados tales como clips de video, clips de sonido, mapas de bits e ilustraciones vectoriales
importadas. El panel Biblioteca muestra una lista desplegable con los nombres de todos los
elementos de la biblioteca, lo que permite ver y organizar dichos elementos mientras trabaja. Un
icono situado junto al nombre de cada elemento del panel Biblioteca indica el tipo de archivo.
Puede abrir la biblioteca de cualquier documento de Flash mientras está trabajando en Flash para
poner a disposición del documento actual los elementos de la biblioteca de ese archivo.
Puede crear bibliotecas permanentes en la aplicación Flash que estarán disponibles siempre que se
inicie Flash. Flash también incluye varias bibliotecas de muestra que contienen botones, gráficos,
clips de película y sonidos que puede agregar a sus propios documentos de Flash. Las bibliotecas de
Flash de muestra y las bibliotecas permanentes creadas por el usuario aparecen en el submenú
Ventana > Bibliotecas comunes. Consulte “Trabajo con bibliotecas comunes”, en la página 62.
Capítulo 258
Page 59

Puede exportar elementos de bibliotecas como archivos SWF a un URL para crear una biblioteca
compartida en tiempo de ejecución. Esto permite crear un vínculo con los elementos de la biblioteca
desde películas Flash que importan símbolos mediante la función de compartir en tiempo de
ejecución. Consulte “Utilización de elementos de bibliotecas compartidas”, en la página 178.
Menú de opciones
Previsualización del elemento
Botón Orden de clasificación
Botón Estado ancho
Botón Estado estrecho
Icono de la papelera
Icono de propiedades
Botón Nueva carpeta
Botón Nuevo símbolo
Para mostrar el panel Biblioteca:
Seleccione Ventana > Biblioteca.
Para abrir la biblioteca de otro archivo Flash:
1 Seleccione Archivo > Abrir como biblioteca.
2 Busque el archivo Flash cuya biblioteca desea abrir y haga clic en Abrir.
La biblioteca del archivo seleccionado se abrirá en el documento actual con el nombre del archivo en
la parte superior del panel Biblioteca. Para utilizar elementos de la biblioteca del archivo
seleccionado en el documento actual, arrastre los elementos al panel Biblioteca del documento o al
escenario.
Para cambiar el tamaño del panel Biblioteca, realice una de las acciones siguientes:
• Arrastre la esquina inferior derecha.
• Haga clic en el botón de estado ancho para ampliar el panel Biblioteca y que éste muestre todas
las columnas.
• Haga clic en el botón de estado estrecho para reducir la anchura del panel Biblioteca.
Para cambiar la anchura de las columnas:
Coloque el puntero entre los encabezados de columna y arrástrelo para cambiar el tamaño.
No puede cambiar el orden de las columnas.
Trabajo con elementos de Flash 59
Page 60

Para utilizar el menú de opciones de la biblioteca:
1 Haga clic en el control de la barra de título del panel Biblioteca para ver el menú de opciones.
2 Haga clic en un elemento del menú.
Trabajo con elementos de bibliotecas
Al seleccionar un elemento del panel Biblioteca, aparecerá una previsualización en miniatura del
elemento en la parte superior del panel. Si el elemento seleccionado está animado o es un archivo de
sonido, puede utilizar el botón Reproducir de la ventana de previsualización de la biblioteca o el
controlador para previsualizar el elemento.
Para utilizar un elemento de la biblioteca en el documento:
Arrastre el elemento del panel Biblioteca al escenario.
El elemento se agregará a la capa actual.
Para convertir un objeto en un símbolo de la biblioteca:
Arrastre el elemento desde el escenario al panel Biblioteca.
Para utilizar un elemento de la biblioteca del documento actual en otro documento:
Arrastre el elemento de la biblioteca o el escenario a la biblioteca o al escenario de otro documento.
Para mover un elemento de una carpeta a otra:
Arrastre el elemento desde una carpeta hasta otra. Si en la nueva ubicación ya hay un elemento con
el mismo nombre, Flash le solicitará que reemplace el elemento que se ha movido.
Para reemplazar un símbolo del escenario por otro símbolo:
1 Seleccione el símbolo que desea reemplazar.
2 Seleccione Modificar > Intercambiar símbolo.
3 Seleccione otro símbolo del cuadro de diálogo Intercambiar símbolo y, a continuación, haga
clic en Aceptar.
Trabajo con carpetas en el panel Biblioteca
Puede organizar los elementos del panel Biblioteca mediante carpetas, del mismo modo que en el
Explorador de Windows o en el Finder de Macintosh. Al crear un nuevo símbolo, éste se guarda en
la carpeta seleccionada. Si no hay ninguna carpeta seleccionada, el símbolo se guardará en la raíz de
la biblioteca.
Las columnas del panel Biblioteca muestran el nombre de un elemento, su tipo, el número de veces
que se utiliza en el archivo, su estado e identificador de vinculación (si el elemento está asociado con
una biblioteca compartida o se ha exportado para ActionScript) y la fecha en que se modificó por
última vez. Puede ordenar los elementos del panel Biblioteca por cualquier columna. El panel
Biblioteca también contiene un menú emergente con opciones para modificar elementos de la
biblioteca.
Para crear una nueva carpeta:
Haga clic en el botón Nueva carpeta situado en la parte inferior del panel Biblioteca.
Capítulo 260
Page 61

Para abrir o cerrar una carpeta, utilice uno de los siguientes procedimientos:
• Haga doble clic en la carpeta.
• Seleccione la carpeta y elija Expandir carpeta o Contraer carpeta en el menú de opciones de la
biblioteca.
Para abrir o cerrar todas las carpetas:
Seleccione Expandir todas las carpetas o Contraer todas las carpetas en el menú de opciones de la
biblioteca.
Ordenación de los elementos del panel Biblioteca
Puede ordenar los elementos del panel Biblioteca de manera alfanumérica por cualquier columna.
La clasificación permite ver juntos los elementos relacionados. Los elementos se ordenan en carpetas.
Para ordenar los elementos del panel Biblioteca:
Haga clic en el encabezado de una columna para clasificar los elementos por esa columna. Haga clic
en el botón del triángulo situado a la derecha de los encabezados de columna para invertir el orden
de clasificación.
Edición de elementos de la biblioteca
Para editar los elementos de la biblioteca, incluidos los archivos importados, se utilizan las opciones
del menú de opciones de la biblioteca. Puede actualizar los archivos importados tras editarlos en un
editor externo, utilizando la opción Actualizar del menú de opciones de la biblioteca.
Para editar un elemento de la biblioteca:
1 Seleccione el elemento en el panel Biblioteca.
2 Seleccione una de las opciones siguientes del menú de opciones de la biblioteca:
• Elija Editar para editar un elemento en Flash.
• Elija Editar con y seleccione la aplicación con la que desea editar el elemento en un editor externo.
Nota: al iniciar un editor externo compatible, Flash abre el documento importado original.
Cambio de nombre de los elementos de la biblioteca
Puede cambiar el nombre de los elementos de la biblioteca. Al cambiar el nombre de un elemento de
biblioteca de un archivo importado, no cambia su nombre de archivo.
Para cambiar el nombre de un elemento de biblioteca, utilice uno de los siguientes procedimientos:
• Haga doble clic en el nombre del elemento y escriba el nuevo nombre en el campo de texto.
• Seleccione el elemento y haga clic en el icono de propiedades situado en la parte inferior del
panel Biblioteca. Escriba el nuevo nombre en el cuadro de diálogo Propiedades de símbolo y
haga clic en Aceptar.
• Seleccione el elemento y elija Cambiar nombre en el menú de opciones de la biblioteca y, a
continuación, escriba el nuevo nombre en el campo de texto.
• Haga clic con el botón derecho del ratón (Windows) o con la tecla Control presionada
(Macintosh) en el elemento y seleccione Cambiar nombre en el menú contextual y, a
continuación, escriba el nuevo nombre en el campo de texto.
Trabajo con elementos de Flash 61
Page 62

Eliminación de elementos de biblioteca
De forma predeterminada, al eliminar un elemento de la biblioteca, todas las instancias o
apariciones del mismo en el documento también se eliminan. La columna Número de usos del
panel Biblioteca indica si un elemento se está utilizando.
Para eliminar un elemento de biblioteca:
1 Seleccione el elemento y haga clic en el icono de la papelera situado en la parte inferior del
panel Biblioteca.
2 En el cuadro de advertencia que aparece, seleccione Borrar instancias de símbolo (opción
predeterminada) para eliminar el elemento de la biblioteca y todas sus instancias. Anule la
selección de esta opción para eliminar sólo el símbolo y conservar las instancias en el escenario.
3 Haga clic en Eliminar.
Localización de elementos de biblioteca no utilizados
Para facilitar la organización de un documento, puede localizar los elementos que no se utilizan y
eliminarlos.
Nota: no es necesario eliminar los elementos de biblioteca no utilizados para reducir el tamaño del archivo de una
película Flash, ya que estos elementos no se incluyen en el archivo SWF.
Para localizar los elementos de biblioteca no utilizados, use uno de los siguientes procedimientos:
• Elija Seleccionar elementos no utilizados en el menú de opciones de la biblioteca.
• Ordene los elementos de biblioteca por la columna Número de usos. Consulte “Ordenación de
los elementos del panel Biblioteca”, en la página 61.
Actualización de archivos importados en el panel Biblioteca
Si utiliza un editor externo para modificar archivos que ha importado a Flash, como imágenes de
mapa de bits o archivos de sonido, puede actualizar los archivos en Flash sin tener que volver a
importarlos. También puede actualizar símbolos importados de documentos de Flash externos. Al
actualizar un archivo importado, su contenido se sustituye por el del archivo externo.
Para actualizar un archivo importado:
Seleccione el archivo importado en el panel Biblioteca y elija Actualizar en el menú de opciones de la
biblioteca.
Trabajo con bibliotecas comunes
Puede utilizar las bibliotecas de muestra que incluye Flash para agregar símbolos, botones o sonidos
a los documentos. También puede crear sus propias bibliotecas de muestra, que podrá utilizar con
cualquier documento que cree.
Para crear una biblioteca de muestra para la aplicación Flash:
1 Cree un archivo de Flash con una biblioteca que contenga los símbolos que se van a incluir en
la biblioteca permanente.
2 Coloque el archivo de Flash en la carpeta Libraries situada en la carpeta de la aplicación Flash
en el disco duro.
Para utilizar un elemento de una biblioteca común en un documento:
1 Seleccione Ventana > Bibliotecas comunes y elija una biblioteca en el submenú.
2 Arrastre un elemento de la biblioteca común a la biblioteca del documento actual.
Capítulo 262
Page 63

Los componentes
Los componentes de Flash son clips de película con parámetros definidos, cada uno con su propio y
exclusivo conjunto de métodos de ActionScript que permiten establecer y cambiar los parámetros de
edición y las opciones adicionales en tiempo de ejecución. Consulte el Capítulo 15, “Utilización de
componentes”, en la página 313.
Trabajo con elementos de Flash 63
Page 64

Capítulo 264
Page 65

CAPÍTULO 3
Dibujo
Las herramientas de dibujo de Macromedia Flash MX permiten crear y modificar formas para las
ilustraciones de las películas. Para ver una introducción interactiva a cómo realizar dibujos en Flash,
elija Ayuda > Lecciones > Ilustración en Flash.
Antes de empezar a dibujar y pintar en Flash, es importante comprender cómo Flash crea las
ilustraciones, cómo funcionan las herramientas de dibujo y cómo afectan el dibujo, la pintura y la
modificación de formas a otras formas de la misma capa.
Acerca de los gráficos vectoriales y de mapa de bits
Los equipos muestran imágenes en formato vectorial o de mapa de bits. Es muy importante
comprender la diferencia existente entre ambos formatos para poder utilizarlos de la forma más
eficiente. Mediante Flash, se pueden crear y animar gráficos vectoriales compactos. Flash también
permite importar y manipular gráficos vectoriales y de mapa de bits creados en otras aplicaciones.
Gráficos vectoriales
Los gráficos vectoriales representan imágenes mediante líneas y curvas, denominadas vectores, que
también incluyen propiedades de color y posición. Por ejemplo, la imagen de una hoja se representa
por puntos a través de los que pasan líneas que crean la forma del contorno de la hoja. El color de la
hoja lo determina el color del contorno y el del área que encierra dicho contorno.
65
Page 66

Al editar un gráfico vectorial, se modifican las propiedades de las líneas y curvas que definen su
forma. La posición, el tamaño, la forma y el color de los gráficos vectoriales puede cambiarse sin que
por ello pierdan calidad. Los gráficos vectoriales no dependen de la resolución, es decir, pueden
visualizarse en dispositivos de salida de distintas resoluciones sin que se vea alterada su calidad.
Imágenes de mapa de bits
Las imágenes de mapa de bits están compuestas de puntos de color, denominados píxeles,
organizados en una cuadrícula. Por ejemplo, la imagen de una hoja se describe mediante los valores
de posición y color específicos de cada píxel en la cuadrícula, que crean una imagen de una manera
muy parecida a como se crea un mosaico.
Al editar una imagen de mapa de bits, se modifican los píxeles y no las líneas o curvas. Las imágenes
de mapa de bits dependen de la resolución ya que los datos que las definen están fijados en una
cuadrícula que tiene un tamaño determinado. La modificación de una imagen de mapa de bits
puede alterar su calidad. En concreto, el cambio de tamaño de un mapa de bits puede dejar bordes
desiguales en la imagen al redistribuirse los píxeles en la cuadrícula. La visualización de una imagen
de mapa de bits en un dispositivo de salida con menor calidad de resolución que la propia imagen
también disminuye su calidad.
Capítulo 366
Page 67

Herramientas de dibujo y pintura de Flash
Flash incorpora varias herramientas para dibujar formas libres o líneas precisas, formas y trazados, así
como para pintar objetos rellenos.
Flecha
Línea
Pluma
Óvalo
Lápiz
Transformación libre
Bote de tinta
Cuentagotas
Mano
Subselección
Lazo
Texto
Rectángulo
Pincel
Transformación de relleno
Cubo de pintura
Borrador
Lupa
Color del trazo
Color de relleno
Modificadores de las herramientas
• Para dibujar líneas y formas libres como si lo hiciera con un lápiz, utilice la herramienta Lápiz.
Consulte “Dibujo con la herramienta Lápiz”, en la página 68.
• Para dibujar trazados precisos como líneas rectas o curvas se utiliza la herramienta Pluma.
Consulte “Uso de la herramienta Pluma”, en la página 70.
• Para dibujar formas geométricas básicas, se utilizan las herramientas Línea, Óvalo y
Rectángulo. Consulte “Dibujo de líneas rectas, óvalos y rectángulos”, en la página 69.
• Para crear trazos similares a los obtenidos al pintar en un lienzo, se utiliza la herramienta Pincel.
Consulte “Pintura con la herramienta Pincel”, en la página 74.
En la mayoría de los casos, cuando se utiliza una herramienta de Flash, el inspector de propiedades
presenta la configuración asociada con esa herramienta. Por ejemplo, si elige la herramienta Texto, el
inspector de propiedades muestra las propiedades del texto, lo cual facilita la selección de los
atributos de texto que desee. Para obtener más información sobre el inspector de propiedades,
consulte “Paneles e inspector de propiedades”, en la página 52.
Al utilizar una herramienta de dibujo o pintura para crear un objeto, la herramienta aplica los
atributos actuales de relleno y trazo al objeto. Para cambiar los atributos de trazo y relleno de los
objetos existentes, puede utilizar las herramientas Cubo de pintura y Bote de tinta de la caja de
herramientas o el inspector de propiedades. Consulte “Uso de los controles Color de trazo y Color
de relleno de la caja de herramientas”, en la página 83 o “Utilización de los controles Color de trazo
y Color de relleno del inspector de propiedades”, en la página 85.
Dibujo 67
Page 68

Una vez creados, puede remodelar los contornos de las formas y las líneas de numerosas
maneras. Los rellenos y los trazos son tratados como objetos independientes. Puede seleccionar por
separado los rellenos y los trazos para moverlos o modificarlos. Consulte “Remodelación de líneas y
contornos de formas”, en la página 76.
También puede utilizar el ajuste para alinear automáticamente varios elementos entre sí o bien con
las guías o la cuadrícula de dibujo. Consulte “Funciones de ajuste”, en la página 80 y “Utilización de
la cuadrícula, las guías y las reglas”, en la página 20.
Solapamiento de formas en Flash
Al utilizar las herramientas Lápiz, Línea, Óvalo, Rectángulo o Pincel para dibujar una línea sobre
otra línea o forma pintada, las líneas que se solapan se dividen en segmentos en los puntos de
intersección. Puede utilizar la herramienta Flecha para seleccionar, mover y remodelar cada
segmento independientemente.
Nota: las líneas que se solapan creadas con la herramienta Pluma no se dividen en segmentos individuales en los
puntos de intersección, sino que permanecen conectadas. Consulte “Uso de la herramienta Pluma”, en la
página 70.
Un relleno; el relleno con una línea que lo corta; los dos rellenos y tres segmentos de línea creados por la
segmentación
Al pintar sobre formas y líneas, lo que queda en la parte superior sustituye a lo que estaba debajo. La
pintura del mismo color se mezcla. La pintura de colores diferentes conserva los distintos colores.
Puede utilizar esta característica para crear máscaras, siluetas y otras imágenes en negativo. Por
ejemplo, la silueta que aparece a continuación se realizó moviendo la imagen desagrupada de la
cometa sobre la forma verde, anulando la selección de la cometa y, a continuación, retirando la parte
rellena de la cometa de la forma verde.
Para evitar modificar accidentalmente las formas y las líneas al solaparlas, puede agrupar las formas o
bien utilizar capas para separarlas. Consulte “Agrupación de objetos”, en la página 132 y
“Utilización de capas”, en la página 36.
Dibujo con la herramienta Lápiz
Para dibujar líneas y formas, se utiliza la herramienta Lápiz de manera muy similar a cómo se emplea
un lápiz para realizar un dibujo. Para suavizar o enderezar las líneas y las formas según se va
Capítulo 368
Page 69

dibujando, puede seleccionar un modo de dibujo para la herramienta Lápiz.
Para dibujar con la herramienta Lápiz:
1 Seleccione la herramienta Lápiz.
2 Seleccione Ventana > Propiedades y seleccione el color para el trazo, el grosor de la línea y el
estilo en el inspector de propiedades. Consulte “Utilización de los controles Color de trazo y
Color de relleno del inspector de propiedades”, en la página 85.
3 Seleccione un modo de dibujo de las opciones de la caja de herramientas:
• Seleccione Enderezar para dibujar líneas rectas y convertir figuras similares a triángulos, óvalos,
círculos, rectángulos y cuadrados en estas formas geométricas.
• Seleccione Suavizar para dibujar curvas suaves.
• Seleccione Tinta para dibujar líneas a mano alzada sin aplicarles ninguna modificación.
Líneas dibujadas con los modos Enderezar, Suavizar y Tinta
4 Arrastre sobre el escenario para dibujar con la herramienta Lápiz. Arrastre con la tecla Mayús
presionada para dibujar sólo líneas verticales u horizontales.
Dibujo de líneas rectas, óvalos y rectángulos
Las herramientas Línea, Óvalo y Rectángulo permiten crear fácilmente las formas geométricas
habituales. Las herramientas Óvalo y Rectángulo crean tanto formas rellenas como formas sólo
definidas por el trazo. La herramienta Rectángulo permite crear rectángulos con las esquinas
cuadradas o redondeadas.
Para dibujar líneas rectas, óvalos o rectángulos:
1 Seleccione las herramientas Línea, Óvalo o Rectángulo.
2 Seleccione Ventana > Propiedades y seleccione los atributos de trazo y relleno en el inspector de
propiedades. Consulte “Utilización de los controles Color de trazo y Color de relleno del
inspector de propiedades”, en la página 85.
Nota: no es posible establecer atributos de relleno para la herramienta Línea.
3 En la herramienta Rectángulo, haga clic en el modificador Rectángulo redondeado para
especificar que desea esquinas redondeadas e indique el valor del radio del ángulo. Si el valor es
cero, las esquinas son rectas.
4 Arrastre sobre el escenario. Si está utilizando la herramienta Rectángulo, presione las teclas de
dirección hacia arriba o abajo para ajustar el radio de la esquina redondeada.
Con las herramientas Óvalo y Rectángulo, arrastre con Mayús presionada para crear sólo
círculos y cuadrados.
Con la herramienta Línea, arrastre con la tecla Mayús presionada para limitar las líneas a
ángulos múltiplos de 45º.
Dibujo 69
Page 70

Uso de la herramienta Pluma
Para dibujar trazados precisos como líneas rectas o bien como suaves curvas, puede utilizar la
herramienta Pluma. Puede crear segmentos de líneas rectas o curvas, y ajustar el ángulo y la longitud
de los segmentos rectos, así como la pendiente de los segmentos curvos.
Al dibujar con la herramienta Pluma, puede hacer clic para crear puntos en los segmentos de las
líneas rectas o bien hacer clic y arrastrar para crear puntos en los segmentos de las líneas curvas.
Puede ajustar los segmentos de las líneas curvas y rectas ajustando los puntos de las líneas. Puede
convertir líneas curvas en líneas rectas y viceversa. También puede mostrar los puntos de las líneas
creadas con otras herramientas de dibujo de Flash, como las herramientas Lápiz, Pincel, Línea,
Óvalo o Rectángulo para ajustar estas líneas. Consulte “Remodelación de líneas y contornos de
formas”, en la página 76.
Establecimiento de las preferencias de la herramienta Pluma
Puede especificar las preferencias de aspecto del puntero de la herramienta Pluma, la manera de
previsualizar los segmentos de líneas conforme va dibujando o bien el aspecto de los puntos de
anclaje seleccionados. Los puntos de anclaje y los segmentos de líneas seleccionados aparecen en el
color del contorno de la capa en la que aparecen estas líneas y puntos.
Para establecer las preferencias de la herramienta Pluma:
1 Seleccione Edición > Preferencias y haga clic en la ficha Edición.
2 En Herramienta Pluma, establezca las siguientes opciones:
• Seleccione Mostrar previsualización de pluma para ver una previsualización de los segmentos
de línea conforme va dibujando. Flash muestra una previsualización del segmento de línea
conforme mueve el puntero sobre el escenario, antes de hacer clic para crear el punto final del
segmento. Si no se ha seleccionado esta opción, Flash no mostrará un segmento de línea hasta
que se haya creado el punto final del segmento.
• Seleccione Mostrar puntos sólidos para especificar que los puntos de anclaje no seleccionados
aparezcan como puntos sólidos y que los puntos de anclaje seleccionados aparezcan como
puntos huecos (esta es la opción seleccionada de manera predeterminada). No seleccione esta
opción para mostrar los puntos de anclaje no seleccionados como puntos huecos y los puntos
de anclaje seleccionados como puntos sólidos.
• Seleccione Mostrar cursores de precisión para especificar que el puntero de la herramienta
Pluma aparezca como una cruz, en lugar del icono predeterminado de la herramienta Pluma,
para poder colocar así las líneas con mayor precisión. Si desea utilizar el icono predeterminado
de la herramienta Pluma, no seleccione esta opción.
Nota: presione la tecla Bloq Mayús mientras trabaja para alternar entre el puntero en forma de cruz y el icono de
la herramienta Lápiz predeterminado.
3 Haga clic en Aceptar.
Dibujo de líneas rectas con la herramienta Pluma
Para dibujar segmentos de líneas rectas con la herramienta Pluma, debe crear puntos de anclaje
(puntos de la línea que determinan la longitud de los segmentos individuales de la línea).
Capítulo 370
Page 71

Para dibujar rectas con la herramienta Pluma:
1 Seleccione la herramienta Pluma.
2 Seleccione Ventana > Propiedades y seleccione los atributos de trazo y relleno en el inspector de
propiedades. Consulte “Utilización de los controles Color de trazo y Color de relleno del
inspector de propiedades”, en la página 85.
3 Coloque el puntero en el escenario, en el inicio de la línea recta, y haga clic para definir el
primer punto de anclaje.
4 Vuelva a hacer clic para indicar dónde desea que termine el primer segmento de la línea recta.
Haga clic mientras mantiene presionada la tecla Mayús para limitar las líneas a ángulos
múltiplos de 45°.
5 Siga haciendo clic para crear más segmentos rectos.
6 Para terminar el trazado como una forma abierta o cerrada, utilice uno de los siguientes
procedimientos:
• Para terminar un trazado abierto, haga doble clic en el último punto y haga clic en la
herramienta Pluma de la caja de herramientas, o bien presione la tecla Control y haga clic
(Windows) o presione Comando y haga clic (Macintosh) lejos del trazado.
• Para cerrar un trazado, coloque la herramienta Pluma sobre el primer punto de anclaje.
Cuando está colocada correctamente, aparece un círculo pequeño junto a la punta del lápiz.
Haga clic o arrastre para cerrar el trazado.
• Para terminar la forma tal cual, seleccionando Edición > Anular selección de todo o bien elija
otra herramienta de la caja de herramientas.
Dibujo 71
Page 72

Dibujo de líneas curvas con la herramienta Pluma
Puede crear curvas arrastrando la herramienta Pluma en la dirección en la que desea dirigir la curva
para crear el primer punto de anclaje y arrastrando a continuación la herramienta Pluma en la
dirección opuesta para crear el segundo punto de anclaje.
Al utilizar la herramienta Pluma para crear un segmento curvo, los puntos de anclaje del segmento
de línea muestran los selectores de tangentes. La pendiente y la longitud de cada selector de tangente
determinan la pendiente y la altura , o la profundidad, de la curva. Al mover los selectores de
tangentes cambian las formas de las curvas del trazado. Consulte “Ajuste de segmentos”, en la
página 74.
Para dibujar un trazado curvo:
1 Seleccione la herramienta Pluma.
2 Coloque la herramienta Lápiz en el punto del escenario donde desee que empiece la curva y
mantenga presionado el botón del ratón.
Aparecerá el primer punto de anclaje y la punta de la pluma se convertirá en una punta de
flecha.
3 Arrastre en la dirección en la que desea dibujar el segmento curvo. Arrastre con la tecla Mayús
presionada para limitar la herramienta a ángulos múltiplos de 45º.
Conforme vaya arrastrando, aparecerán los selectores de tangentes de la curva.
4 Suelte el botón del ratón.
La longitud y la pendiente de los selectores de tangentes determinan la forma del segmento
curvo. Más tarde, puede mover los selectores de tangentes para ajustar la curva.
5 Coloque el puntero donde desea que finalice el segmento curvo, mantenga presionado el botón
del ratón y arrastre en la dirección opuesta para finalizar el segmento. Arrastre con la tecla
Mayús presionada para limitar el segmento a ángulos múltiplos de 45º.
6 Para dibujar el siguiente segmento de la curva, coloque el puntero donde desea que finalice el
siguiente segmento y arrástrelo lejos de la curva.
Ajuste de puntos de anclaje en los trazados
Al dibujar una curva con la herramienta Pluma, se crean puntos curvos (puntos de anclaje sobre un
trazado curvo continuo). Al dibujar un segmento de línea recta o una línea recta conectada a un
segmento curvo, se crean puntos angulares (puntos de anclaje sobre un trazado recto o en la unión
de un trazado recto y uno curvo).
Capítulo 372
Page 73

De manera predeterminada, los puntos curvos seleccionados se muestran como círculos huecos,
mientras que los puntos angulares seleccionados se muestran como cuadrados huecos.
Para convertir los segmentos de una línea de segmentos rectos a segmentos curvos o viceversa, basta
con convertir los puntos angulares en puntos curvos o viceversa.
También puede mover, agregar o eliminar los puntos de anclaje de un trazado. Los puntos de anclaje
se mueven utilizando la herramienta Subselección para ajustar la longitud o el ángulo de los
segmentos rectos o la pendiente de los segmentos curvos. Puede retocar determinados puntos de
anclaje para realizar pequeños ajustes.
Si se eliminan los puntos de anclaje innecesarios de un trazado curvo, se optimizará la curva y se
reducirá el tamaño del archivo.
Para mover un punto de anclaje:
Arrastre el punto con la herramienta Subselección.
Para retocar uno o varios puntos de anclaje:
Seleccione el punto o los puntos con la herramienta Subselección y utilice las teclas de dirección para
mover los puntos.
Para convertir un punto de anclaje, utilice uno de los siguientes procedimientos:
• Para convertir un punto angular en un punto curvo, utilice la herramienta Subselección para
seleccionar el punto; a continuación, arrastre el punto mientras mantiene presionada la tecla
Alt (Windows) u Opción (Macintosh) para colocar los selectores de tangentes.
• Para convertir un punto curvo en un punto angular, haga clic en el punto con la herramienta
Pluma.
Para agregar un punto de anclaje:
Haga clic en un segmento de línea con la herramienta Pluma.
Dibujo 73
Page 74

Para eliminar un punto de anclaje, utilice uno de los siguientes procedimientos:
• Para eliminar un punto de anclaje, haga clic una vez en el punto con la herramienta Pluma.
• Para eliminar un punto curvo, haga clic dos veces en el punto con la herramienta Pluma. (Haga clic
una vez para convertir el punto en un punto angular y haga clic otra vez para eliminar el punto.)
• Seleccione el punto con la herramienta Subselección y pulse Supr.
Ajuste de segmentos
Puede ajustar los segmentos rectos para cambiar el ángulo o la longitud del segmento o bien para
ajustar los segmentos curvos para cambiar la pendiente o la dirección de la curva.
Al mover un selector de tangente en un punto curvo, se ajustan las curvas a ambos lados del punto.
Al mover un selector de tangente en un punto angular, sólo se ajusta la curva correspondiente al lado
de la tangente del punto.
Para ajustar un segmento recto:
1 Seleccione la herramienta Subselección y seleccione un segmento recto.
2 Utilice la herramienta Subselección para arrastrar a otra posición un punto de anclaje del
segmento.
Para ajustar un segmento curvo:
Seleccione la herramienta Subselección y arrastre el segmento.
Nota: al hacer clic en el trazado, se muestran los puntos de anclaje. Al ajustar un segmento con la herramienta
Subselección es posible que se agreguen puntos al trazado.
Para ajustar puntos o selectores de tangentes de una curva:
1 Seleccione la herramienta Subselección y seleccione un punto de anclaje de un segmento curvo.
Aparece un selector de tangente para el punto que ha seleccionado.
2 Para ajustar la forma de la curva a uno de los lados del punto angular, arrastre el punto de
anclaje o el selector de tangente. Arrastre con la tecla Mayús presionada para limitar la curva a
ángulos múltiplos de 45º. Arrastre con la tecla Alt (Windows) u Opción (Macintosh)
presionada para arrastrar los selectores de tangentes de a uno.
Pintura con la herramienta Pincel
La herramienta Pincel dibuja trazos similares a los de un pincel. Permite crear efectos especiales,
incluidos efectos caligráficos. Puede elegir una forma y un tamaño de pincel con los modificadores
de la herramienta Pincel. En muchas tablillas sensibles a la presión, puede cambiar el grosor del trazo
de pincel aumentando o disminuyendo la presión sobre la pluma.
Capítulo 374
Page 75

El tamaño del pincel para los trazos nuevos permanece constante aunque se cambie el porcentaje de
visualización del escenario, de manera que un mismo tamaño de pincel se ve mayor cuando el
porcentaje de visualización del escenario es menor. Por ejemplo, supongamos que define el
porcentaje de visualización del escenario en 100% y pinta con la herramienta Pincel utilizando el
tamaño de pincel más pequeño. A continuación, puede cambiar el porcentaje de visualización a
50% y pintar de nuevo con el tamaño de pincel más pequeño. El nuevo trazo que pinta aparece un
50% más grueso que el trazo anterior. Al cambiar el porcentaje de visualización del escenario no se
cambia el tamaño de los trazos de pincel existentes.
Puede utilizar un mapa de bits importado como relleno al pintar con la herramienta Pincel.
Consulte “Separación de grupos y objetos”, en la página 143.
Trazo de pincel de anchura variable dibujado con una pluma
Para pintar con la herramienta Pincel:
1 Seleccione la herramienta Pincel.
2 Seleccione Ventana > Propiedades y seleccione un color de relleno en el inspector de
propiedades. Consulte “Utilización de los controles Color de trazo y Color de relleno del
inspector de propiedades”, en la página 85.
3 Haga clic en el modificador Modo Pincel y seleccione un modo de pintura:
• Pintar normal pinta sobre las líneas y rellenos de la misma capa.
• Rellenos de pintura pinta rellenos y áreas vacías y no afecta a las líneas.
• Pintar detrás pinta en las áreas vacías del escenario de la misma capa, sin afectar ni a las líneas ni
a los rellenos.
• Pintar selección aplica un nuevo relleno a la selección al elegir un relleno en el modificador
Relleno o en el cuadro Relleno del inspector de propiedades. Esta opción es como seleccionar
un área rellena y aplicar un nuevo relleno.
• Pintar dentro pinta el relleno en el que se inicia un trazo de pincel y nuca pinta sobre las líneas.
Funciona como un libro de colorear en el que la pintura no puede salirse nunca de las líneas. Si
el trazo comienza en un área vacía, el relleno no afecta a ninguna área rellena.
Imagen original, Pintar normal, Pintar detrás, Rellenos de pintura, Pintar selección y Pintar dentro
4 Elija un tamaño y una forma de pincel en los modificadores de la herramienta Pincel.
5 Si acopla a su equipo una tablilla sensible a la presión, puede seleccionar el modificador Presión
para variar la anchura de los trazos de pincel aumentando o reduciendo la presión sobre la pluma.
6 Arrastre sobre el escenario. Arrastre con Mayús presionada para dibujar sólo trazos de pincel
verticales u horizontales.
Dibujo 75
Page 76

Remodelación de líneas y contornos de formas
Puede remodelar las líneas y los contornos de las formas creadas con las herramientas Lápiz, Pincel,
Línea, Óvalo o Rectángulo arrastrándolas con la herramienta Flecha o bien optimizando las curvas.
También puede utilizar la herramienta Subselección para mostrar los puntos de las líneas y los
contornos de las formas, así como modificar las líneas y los contornos ajustando los puntos. Si desea
obtener información sobre cómo ajustar los puntos de anclaje, consulte “Uso de la herramienta
Pluma”, en la página 70.
Para mostrar los puntos de anclaje de una línea de un contorno de forma creados con las
herramientas Lápiz, Pincel, Línea, Óvalo o Rectángulo:
1 Seleccione la herramienta Subselección.
2 Haga clic en la línea o en el contorno de la forma.
Remodelación con la herramienta Flecha
Para remodelar una línea o el contorno de una forma, puede arrastrar cualquier punto de la línea
mediante la herramienta Flecha. El puntero cambia para indicar el tipo de modificación que se
puede realizar en la línea o relleno.
Flash ajusta la curva del segmento de línea para acomodarla a la posición del punto desplazado. Si se
trata de un extremo, puede alargar o acortar la línea. Si se trata de un ángulo, los segmentos que lo
forman se mantienen rectos al alargarse o acortarse.
Si aparece un ángulo junto al puntero, puede cambiar un extremo. Si aparece una curva, puede ajustar
una curva.
Algunas áreas de trazo de pincel se remodelan con más facilidad si se visualizan como contornos.
Si tiene algún problema para remodelar una línea compleja, puede suavizarla para eliminar algunos
detalles y facilitar así la tarea. La ampliación también puede facilitar la remodelación y darle más
precisión. Consulte “Optimización de curvas”, en la página 77 o “Visualización del escenario”, en la
página 19.
Para remodelar líneas o contornos de formas con la herramienta Flecha:
1 Seleccione la herramienta Flecha.
2 Realice uno de los siguientes pasos:
• Arrastre desde cualquier punto del segmento para remodelarlo.
• Arrastre una línea con Control (Windows) u Opción (Macintosh) presionado para crear un
nuevo ángulo.
Capítulo 376
Page 77

Enderezamiento y suavizado de líneas
Puede enderezar o suavizar líneas y contornos de formas para remodelarlos.
Nota: puede ajustar el grado de suavizado y enderezamiento automático eligiendo las preferencias de
configuración del dibujo. Consulte “Selección de la configuración del dibujo”, en la página 81.
El enderezamiento hace los pequeños ajustes necesarios a las líneas y las curvas ya dibujadas. No
tiene ningún efecto sobre los segmentos rectos.
También puede utilizar la técnica de enderezamiento para que Flash reconozca las formas. Si dibuja
cualquier forma ovalada, rectangular o triangular con la opción Reconocer formas desactivada,
puede utilizar la opción Enderezar para hacer las formas geométricamente perfectas. Para obtener
más información sobre la opción Reconocer formas, consulte “Selección de la configuración del
dibujo”, en la página 81. No se reconocen las formas que tocan a otros elementos y que, por lo
tanto, están conectadas con éstos.
El reconocimiento de formas transforma las figuras superiores en las inferiores
El suavizado modera las curvas y reduce las protuberancias en la dirección general de la curva.
También reduce el número de segmentos de la curva. Pero es relativo y no tiene ningún efecto sobre
segmentos rectos. Es especialmente útil cuando surgen dificultades al remodelar una serie de
segmentos curvos muy cortos. Al seleccionar los segmentos y suavizarlos se reduce su número y el
resultado es una curva más suave y fácil de remodelar.
La aplicación reiterada del suavizado o enderezamiento hace que el segmento se suavice o enderezca,
según lo recto o curvo que estuviera originalmente.
Para suavizar la curva de cada línea o contorno de relleno seleccionado:
Seleccione la herramienta Flecha y haga clic en el modificador Suavizar en la sección Opciones de la
caja de herramientas o seleccione Modificar > Suavizar.
Para realizar pequeños ajustes de enderezamiento en cada línea curva o contorno de
relleno seleccionado:
Seleccione la herramienta Flecha y haga clic en el modificador Enderezar en la sección Opciones de
la caja de herramientas o seleccione Modificar > Enderezar.
Para utilizar el reconocimiento de formas:
Seleccione la herramienta Flecha y haga clic en el modificador Enderezar, o bien seleccione
Modificar > Enderezar.
Optimización de curvas
Otra forma de suavizar curvas es optimizarlas. Esto refina las líneas curvas y los contornos de relleno
reduciendo el número de curvas utilizadas para definirlos. La optimización de las curvas también
reduce el tamaño del documento de Flash (archivo FLA) y la película Flash exportada (archivo
SWF). Al igual que con los modificadores Suavizar o Enderezar, puede aplicar la optimización varias
veces al mismo elemento.
Dibujo 77
Page 78

Para optimizar curvas:
1 Seleccione los elementos dibujados que desea optimizar y elija Modificar > Optimizar.
2 En el cuadro de diálogo Optimizar curvas, arrastre el deslizador Suavizar para especificar el
grado de suavizado.
Los resultados exactos dependen de las curvas seleccionadas. En general, la optimización reduce
el número de curvas y el resultado es menos similar al contorno original.
3 Establezca las opciones adicionales:
• Seleccione Utilizar varias pasadas para repetir el proceso de suavizado hasta que no pueda
realizarse otra optimización; esto es lo mismo que elegir varias veces Optimizar con los mismos
elementos seleccionados.
• Active Mostrar mensaje con valores totales para visualizar un cuadro de alerta que indique el
alcance de la optimización una vez finalizado el suavizado.
4 Haga clic en Aceptar.
Borrado
La herramienta Borrador permite eliminar trazos y rellenos. Puede borrar todo el escenario con
rapidez, borrar los diferentes segmentos de trazos o áreas rellenas, o borrar arrastrando el puntero.
Personalice la herramienta Borrador para borrar sólo trazos, sólo áreas rellenas o sólo una única área
rellena. El borrador puede ser redondo o cuadrado y hay cinco tamaños disponibles.
Para borrar con rapidez todo el escenario:
Haga doble clic en la herramienta Borrador.
Para eliminar segmentos de trazos o áreas rellenas:
1 Seleccione la herramienta Borrador y, a continuación, haga clic en el modificador Grifo.
2 Haga clic en el segmento de trazo o el área rellena que desea borrar.
Para borrar por arrastre:
1 Seleccione la herramienta Borrador.
2 Haga clic en el modificador Modo Borrador y seleccione un modo de borrado:
• Borrar normal borra trazos y rellenos de la misma capa.
• Borrar rellenos sólo borra rellenos, sin afectar a los trazos.
• Borrar líneas sólo borra los trazos, sin afectar a los rellenos.
• Borrar rellenos seleccionados sólo borra los rellenos actualmente seleccionados y no afecta a los
trazos, estén seleccionados o no. (Seleccione los rellenos que desea borrar antes de utilizar la
herramienta Borrador en este modo.)
• Borrar dentro sólo borra el relleno en el que se ha iniciado el trazo de borrador. Si el punto de
inicio de borrado está vacío, no se borra nada. Este modo no afecta a los trazos.
3 Haga clic en el modificador Forma de borrador y seleccione el tamaño y la forma del borrador.
Asegúrese de no seleccionar el modificador Grifo.
4 Arrastre sobre el escenario.
Capítulo 378
Page 79

Modificación de formas
Puede modificar las formas convirtiendo líneas en rellenos, expandiendo la forma de un objeto
relleno o suavizando los bordes de una forma rellena modificando las curvas que la definen.
La función Convertir líneas en rellenos transforma las líneas en rellenos, lo que permite rellenar
líneas con degradados o borrar parte de una línea. Las funciones Expandir forma y Suavizar bordes
permite expandir formas rellenas y hacer borrosos los bordes de las formas.
Las funciones Expandir relleno y Suavizar bordes de relleno funcionan mejor en formas pequeñas
que no contienen muchos detalles pequeños. La aplicación de Suavizar bordes en formas con
muchos detalles puede aumentar el tamaño del archivo de un documento de Flash y el archivo SWF
resultante.
Para convertir líneas en rellenos:
1 Seleccione una o varias líneas.
2 Seleccione Modificar > Forma > Convertir líneas en rellenos.
Las líneas seleccionadas se convertirán en formas rellenas. La conversión de líneas a rellenos
incrementa el tamaño de los archivos, pero también puede acelerar el dibujo de algunas
animaciones.
Para expandir la forma de un objeto relleno:
1 Seleccione una forma rellena. Este comando funciona de forma óptima con formas rellenas de
un sólo color sin trazo.
2 Seleccione Modificar > Forma > Expandir relleno.
3 En el cuadro de diálogo Expandir trazados, introduzca un valor en píxeles para la distancia y
seleccione la dirección Expandir o Contraer. Expandir agranda la forma y Dimensiones la
reduce.
Para suavizar los bordes de un objeto:
1 Seleccione una forma rellena.
Nota: esta función funciona mejor con una sola forma rellena sin trazo.
2 Seleccione Modificar > Forma > Suavizar bordes de relleno.
3 Establezca las siguientes opciones:
• Distancia es la anchura en píxeles del borde suavizado.
• Número de escenarios controla la cantidad de curvas utilizadas para el efecto de suavizado de
borde. Un mayor número de etapas produce un efecto más suave pero incrementa el tamaño
del archivo y hace más lento su dibujo.
• Expandir o Contraer controla si la forma se amplía o reduce al suavizar los bordes.
Dibujo 79
Page 80

Funciones de ajuste
Para alinear automáticamente elementos entre sí, es posible utilizar el ajuste. Flash permite alinear
objetos ajustándolos a otros objetos o a píxeles individuales.
Nota: también puede ajustar a la cuadrícula o a las guías. Si desea obtener más información, consulte “Utilización
de la cuadrícula, las guías y las reglas”, en la página 20.
Ajuste a objetos
Se puede activar la función de ajuste a objetos mediante el modificador Ajuste de la herramienta
Flecha o con el comando Ajustar a objetos del menú Ver.
Al activar el modificador Ajustar de la herramienta Flecha, aparece un pequeño anillo negro bajo el
puntero cuando se arrastra un elemento. Este pequeño anillo aumenta de tamaño cuando el objeto
está dentro de la distancia de ajuste de otro objeto.
Para activar o desactivar la función de ajuste a objetos:
Seleccione Ver> Ajustar a objetos. Si está activado, aparece una marca de verificación junto
al comando.
Al mover o rehacer un objeto, la posición de la herramienta Flecha sobre el objeto corresponde al
punto de referencia para el anillo de ajuste. Por ejemplo, si para mover una forma rellena arrastra
desde su centro, el punto central se ajusta a otros objetos. Esto es muy práctico para ajustar formas a
trazados de movimiento para animación.
Nota: para un mejor control de la colocación de objetos al activar el ajuste, comience arrastrando desde una esquina
o punto central.
Para ajustar las tolerancias de ajuste a objetos:
1 Seleccione Edición > Preferencias y haga clic en la ficha Edición.
2 En Configuración del dibujo, ajuste el valor de Conectar líneas. Consulte “Selección de la
configuración del dibujo”, en la página 81.
Ajuste a píxeles
Puede activar la función de ajuste a píxeles con el comando Ajustar a píxeles del menú Ver. Si Ajustar
a píxeles está activado, aparece una cuadrícula de píxeles cuando el aumento de la vista se establece
en 400% o más. La cuadrícula de píxeles representa los píxeles individuales que aparecerán en la
película. Cuando se crea o se mueve un objeto, éste se limita a la cuadrícula de píxeles.
Para activar o desactivar el ajuste a píxeles:
Elija Ver > Ajustar a píxeles.
Si el aumento se define en 400% o más, aparece una cuadrícula de píxeles. Si está activado, aparece
una marca de verificación junto al comando.
Para activar o desactivar el ajuste a píxeles temporalmente:
Presione la tecla C. Cuando suelte la tecla C, el ajuste a píxeles vuelve al estado que ha seleccionado
con Ver > Ajustar a píxeles.
Para ocultar la cuadrícula de píxeles temporalmente:
Presione la tecla X. Al soltar la tecla X, reaparece la cuadrícula de píxeles.
Capítulo 380
Page 81

Selección de la configuración del dibujo
Puede establecer la configuración del dibujo para especificar los comportamientos de ajuste,
suavizado y enderezamiento al utilizar las herramientas de dibujo de Flash. Puede activar o
desactivar estas opciones, así como cambiar su valor de tolerancia. Estos valores son relativos, ya que
dependen de la resolución del monitor y de la ampliación actual de la escena. De manera
predeterminada, todas las opciones está activadas y establecidas con una tolerancia normal.
Para definir la configuración del dibujo:
1 Seleccione Edición > Preferencias y haga clic en la ficha Edición.
2 En Configuración del dibujo, elija entre las siguientes opciones:
• Conectar líneas determina la distancia entre el extremo de la línea que se está dibujando y un
segmento de línea existente para que el punto final se ajuste al punto más cercano de la otra
línea. Las opciones disponibles son Debe estar cerca, Normal y Puede estar lejos. Este valor
también controla el reconocimiento de líneas horizontales y verticales, es decir, hasta qué punto
tiene que ser una línea horizontal o vertical para que Flash la convierta en una línea
perfectamente horizontal o vertical. Si la opción Ajustar a objetos está activada, este valor
controla la distancia a la que deben estar los objetos para ajustarlos entre sí.
• Suavizar curvas especifica la cantidad de suavizado aplicado a las líneas curvas dibujadas con la
herramienta Lápiz cuando el modo de dibujo se define en Enderezar o Suave. Es más fácil
volver a dar forma a las curvas más suaves, mientras que la curvas menos suaves
reproducen más fielmente los trazos de la línea original. Las opciones son Desactivado, Brusca,
Normal y Suave.
Nota: puede suavizar más los segmentos curvos existentes con Modificar > Suavizar y Modificar > Optimizar.
• Reconocer líneas define lo recto que debe dibujarse un segmento de línea con la herramienta
Lápiz para que Flash lo reconozca y lo haga completamente recto. Las opciones son
Desactivado, Estricto, Normal y Tolerante. Si esta opción está desactivada mientras dibuja,
puede enderezar las líneas más adelante. Para ello seleccione uno o varios segmentos y elija
Modificar > Enderezar.
• Reconocer formas controla la precisión con que deben dibujarse los círculos, óvalos, cuadrados,
rectángulos y arcos de 90º y 180º para que se reconozcan como formas geométricas y Flash los
rehaga con más precisión. Las opciones son Desactivado, Estricto, Normal y Tolerante. Si esta
opción está desactivada mientras dibuja, puede enderezar las líneas más adelante. Para ello,
seleccione una o varias formas (por ejemplo, segmentos de línea conectados) y elija Modificar >
Enderezar.
• Precisión de clic especifica la distancia entre un elemento y el puntero para que Flash reconozca
el elemento. Las opciones son Estricto, Normal y Tolerante.
Dibujo 81
Page 82

Capítulo 382
Page 83

CAPÍTULO 4
Trabajo con color
Macromedia Flash MX ofrece numerosas funciones para aplicar, crear y modificar colores. Si se
utiliza la paleta predeterminada o una paleta creada por el usuario, se pueden elegir colores para
aplicarlos al trazo o al relleno de un objeto que está a punto de crear o a un objeto que ya se
encuentra en el escenario. Al aplicar un color de trazo a una forma se pinta el contorno de la
forma con ese color. Al aplicar un color de relleno a una forma se pinta el interior de la forma con
ese color.
Al aplicar un color de trazo a una forma, se puede seleccionar cualquier color sólido, así como el
estilo y el peso del trazo. Para el relleno de una forma, se puede aplicar un color sólido, un
degradado o un mapa de bits. Para aplicar un relleno de mapa de bits a una forma, es necesario
importar un mapa de bits al archivo actual. También puede crear una forma con contorno y sin
relleno utilizando Ninguno como tipo de relleno, o una forma con relleno y sin contorno
utilizando Ninguno como tipo de contorno. Otra posibilidad es aplicar un relleno de color sólido
a un texto. Consulte “Establecimiento de atributos de texto”, en la página 149.
Puede modificar los atributos de trazo y relleno de diversas maneras con las herramientas Cubo de
pintura, Bote de tinta, Cuentagotas y Transformación de relleno y con el modificador Bloquear
relleno de las herramientas Pincel o Cubo de pintura.
Con el mezclador de colores se pueden crear y editar de forma sencilla colores sólidos y rellenos
con degradado en los modos RVA y HSB. Puede importar, exportar, eliminar y modificar la paleta
de colores de un archivo utilizando el panel Muestras de color. Puede seleccionar colores en modo
hexadecimal en el mezclador, así como en las ventanas emergentes Trazo y Relleno de la caja de
herramientas o del inspector de propiedades.
Uso de los controles Color de trazo y Color de relleno de la caja de herramientas
Los controles Color de trazo y Color de relleno de la caja de herramientas permiten seleccionar un
color de trazo sólido o un color de relleno sólido o con degradado, alternar los colores de trazo y
de relleno, o seleccionar el trazo predeterminado y los colores de relleno (trazo negro y relleno
blanco). Los objetos (formas) ovales y rectangulares pueden tener colores de trazo y de relleno. Los
objetos de texto y los trazos de pincel sólo pueden tener colores de relleno. Las líneas dibujadas
con las herramientas Línea, Pluma y Lápiz sólo pueden tener colores de trazo.
83
Page 84

Los controles Color de trazo y Color de relleno de la caja de herramientas establecen los atributos
de pintura de los nuevos objetos creados con las herramientas de dibujo y pintura. Para utilizar
estos controles con el fin de cambiar los atributos de pintura de los objetos existentes, primero
debe seleccionar los objetos en el escenario.
Color de trazo
Color de relleno
Botón Intercambio de trazo y relleno
Botón Ninguno
Botón Trazo y relleno predeterminado
Cuadro de texto Editar hexadecimal
Botón Selector de color
Muestras de colores sólidos
Muestras de degradados
Nota: las muestras de degradado sólo aparecen en el control Color de relleno.
Capítulo 484
Page 85

Para aplicar los colores de trazo y relleno mediante los controles de la caja de herramientas,
utilice uno de los siguientes procedimientos:
• Haga clic en el triángulo situado junto al cuadro de color Trazo o Relleno y elija una muestra de
color en la ventana emergente. Los degradados sólo se pueden seleccionar para el color de relleno.
• Haga clic en el botón Selector de color de la ventana emergente de color y elija un color en el
selector de colores.
• Escriba el valor hexadecimal de un color en el cuadro de texto de la ventana emergente de color.
• Haga clic en el botón Trazo y relleno predeterminado de la caja de herramientas para volver a los
colores predeterminados (relleno blanco y trazo negro).
• Haga clic en el botón Ninguno de la ventana emergente de color para eliminar los trazos y
rellenos.
Nota: el botón Ninguno sólo aparece cuando se está creando un nuevo óvalo o rectángulo. Puede crear un
objeto nuevo sin trazo ni relleno, pero no puede utilizar el botón Ninguno con un objeto existente. En su lugar,
seleccione el trazo o el relleno existente y elimínelo.
• Haga clic en el botón Intercambiar trazo y relleno de la caja de herramientas para intercambiar los
colores del relleno y del trazo.
Utilización de los controles Color de trazo y Color de relleno del inspector de propiedades
Para cambiar el color de trazo, el estilo y el peso de un objeto seleccionado, puede utilizar los
controles Color de trazo del inspector de propiedades. Para el estilo de trazo, puede elegir entre los
estilos precargados en Flash o crear un estilo personalizado.
Para seleccionar un relleno de color sólido, puede utilizar el control Color de relleno del inspector
de propiedades.
Color del trazo
Color de relleno
Para seleccionar un color, un estilo y un peso de trazo mediante el inspector de propiedades:
1 Seleccione un objeto o más del escenario.
2 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
3 Para seleccionar un color, haga clic en el triángulo situado junto al cuadro de color Trazo y
Peso del trazo
Estilo del trazo
utilice uno de los siguientes procedimientos:
• Elija una muestra de color de la paleta.
• Introduzca el valor hexadecimal de un color en el cuadro de texto.
4 Para seleccionar un estilo de trazo, haga clic en el triángulo situado junto al menú emergente
Estilo y seleccione una opción del menú. Para crear un estilo personalizado, elija Personalizado
en el inspector de propiedades y, a continuación, elija las opciones del cuadro de diálogo Estilo
del trazo y haga clic en Aceptar.
Trabajo con color 85
Page 86

Nota: si selecciona un estilo de trazo diferente de Sólido, puede aumentar el tamaño del archivo.
5 Para seleccionar un peso de trazo, haga clic en el triángulo situado junto al menú emergente
Peso y coloque el deslizador en el peso deseado.
Para aplicar un relleno de color sólido mediante el inspector de propiedades:
1 Seleccione un objeto o más del escenario.
2 Elija Ventana > Propiedades.
3 Para seleccionar un color, haga clic en el triángulo situado junto al cuadro de color Relleno y
utilice uno de los siguientes procedimientos:
• Elija una muestra de color de la paleta.
• Introduzca el valor hexadecimal de un color en el cuadro de texto.
Trabajo con colores sólidos y rellenos con degradado en
el mezclador de colores
Para crear y editar colores sólidos y rellenos con degradado, puede utilizar el mezclador de colores.
Si selecciona un objeto en el escenario, las modificaciones de color realizadas en el mezclador de
colores se aplican a la selección.
Puede crear cualquier color con el mezclador de colores. Puede elegir los colores en modo RVA,
HSB o expandir el panel para utilizar el modo hexadecimal. También puede especificar un valor
alfa para definir el grado de transparencia de un color. Además, puede seleccionar un color en la
paleta de colores existente.
Puede expandir el mezclador de colores para aparezca un espacio de color más grande en lugar de
la barra de colores, una muestra de color dividida con los colores actuales y los anteriores, y el
control Brillo para modificar el brillo del color en todos los modos de color.
Control Color de trazo
Control Color de relleno
Tipo de relleno
Cuadro de texto Editar hexadecimal
Ejemplo de color
Capítulo 486
Valores de color
Valor alfa
Botón Intercambio de trazo y relleno
Botón Ninguno
Botón Trazo y relleno predeterminado
Espacio de color
Control Brillo
Page 87

Para crear o editar un color sólido con el mezclador de colores:
1 Para aplicar el color a la ilustración existente, seleccione un objeto o más en el escenario.
2 Elija Ventana > Mezclador de colores.
3 Para seleccionar el modo de visualización del color, elija RVA (valor predeterminado) o HSB en
el menú emergente situado en la esquina superior derecha del mezclador de colores.
4 Haga clic en el icono Trazo o Relleno para especificar qué atributo desea modificar.
Nota: asegúrese de hacer clic en el icono, no en el cuadro de color, o la ventana emergente de color se abrirá.
5 Si ha seleccionado el icono Relleno en el paso 4, verifique que la opción Sólido esté
seleccionada en el menú emergente Tipo de relleno situado en el centro del mezclador.
6 Haga clic en la flecha situada en la esquina inferior derecha para expandir el mezclador de
colores.
7 Realice uno de los siguientes pasos:
• Haga clic en el espacio de color del mezclador de colores para seleccionar un color. Arrastre el
control Brillo para ajustar el brillo del color.
Nota: para crear colores que no sean ni el blanco ni el negro, asegúrese de que el control Brillo no se establece
en ninguno de los extremos.
• Introduzca valores en los cuadros de valores de color: los valores de rojo, verde y azul para la
visualización en RVA; los valores de tono o matiz, saturación y brillo para la visualización en
HSB; o valores hexadecimales para la visualización en modo hexadecimal. Introduzca un valor de
alfa para especificar el grado de transparencia, desde 0 para una completa transparencia hasta 100
para una completa opacidad.
• Haga clic en el botón Trazo y relleno predeterminado para volver a los valores de color
predeterminados (relleno blanco y trazo negro).
• Haga clic en el botón Intercambiar trazo y relleno para intercambiar los colores del relleno y del
trazo.
• Haga clic en el botón Ninguno para no aplicar ningún color al relleno o al trazo.
Nota: no puede aplicar un trazo o un relleno del tipo Ninguno a un objeto existente. En su lugar, seleccione el
trazo o el relleno existente y elimínelo.
• Haga clic en el cuadro de color Trazo o Relleno y elija un color en la ventana emergente.
8 Para agregar el color definido en el paso 5 a la lista de muestras de colores del archivo actual,
elija Agregar muestra en el menú emergente situado en la esquina superior derecha del
mezclador de colores.
Para crear o editar un relleno con degradado en el mezclador de colores:
1 Para aplicar un relleno con degradado a una ilustración existente, seleccione uno o más objetos
en el escenario.
2 Si el mezclador de colores no está visible, elija Ventana > Mezclador de colores.
3 Para seleccionar el modo de visualización del color, elija RVA (valor predeterminado) o HSB.
4 Seleccione un tipo de degradado en el menú emergente Tipo de relleno situado en el centro del
mezclador de colores:
• Degradado lineal crea un degradado que cambia de tonalidad desde el punto inicial al final en
línea recta.
Trabajo con color 87
Page 88

• Degradado radial crea un degradado que cambia de tonalidad desde el punto inicial al final
siguiendo un patrón circular.
La barra de definición del degradado aparece en lugar de la barra de color en el mezclador de
colores y los punteros situados bajo la barra indican cada color del degradado.
Previsualización de color
Tipo de relleno
Valores de color
Valor alfa
Barra de definición del degradado
Espacio de color
Control Brillo
Punteros de degradado
Cuadro de texto Editar hexadecimal
Ejemplo de degradado
5 Haga clic en la flecha situada en la esquina inferior derecha para expandir el mezclador de
colores.
6 Para cambiar un color del degradado, haga clic en uno de los punteros situados bajo la barra de
definición del degradado y haga clic en el espacio de color que aparece justo debajo de la barra
de degradado en el mezclador de colores expandido. Arrastre el control Brillo para ajustar la
luminosidad del color.
7 Para agregar un puntero al degradado, haga clic en la barra de definición del degradado o
debajo de ésta. Seleccione un color del nuevo puntero de la manera descrita en el paso 6.
8 Para volver a colocar un puntero en el degradado, arrastre el puntero por la barra de definición
del degradado. Arrastre el puntero hacia abajo y fuera de la barra de definición del degradado
para eliminarla.
9 Para guardar el degradado, haga clic en el triángulo situado en la esquina superior derecha del
mezclador de colores y elija Agregar muestra en el menú emergente. El degradado se agrega al
panel Muestras de color del documento actual.
Capítulo 488
Page 89

Modificación de trazos con la herramienta Bote de tinta
La herramienta Bote de tinta permite cambiar el color, la anchura y el estilo de trazo de las líneas
o los contornos de formas. Puede aplicar únicamente colores sólidos, pero no degradados ni
mapas de bits, a las líneas y los contornos de formas.
Utilizar la herramienta Bote de tinta en lugar de seleccionar cada una de las líneas facilita la
modificación de los atributos de trazo de varios objetos de una sola vez.
Para utilizar la herramienta Bote de tinta:
1 Seleccione la herramienta Bote de tinta de la caja de herramientas.
2 Seleccione el color del trazo de la manera descrita en “Uso de los controles Color de trazo y
Color de relleno de la caja de herramientas”, en la página 83.
3 Elija un estilo y una anchura de trazo en el inspector de propiedades. Consulte “Utilización de
los controles Color de trazo y Color de relleno del inspector de propiedades”, en la página 85.
4 Haga clic en un objeto del escenario para aplicar las modificaciones de trazo.
Aplicación de rellenos sólidos, con degradado y de mapa de bits con la herramienta Cubo de pintura
La herramienta Cubo de pintura rellena con color áreas cerradas. Puede tanto rellenar áreas vacías
como cambiar el color de áreas ya pintadas. Puede utilizar colores sólidos, rellenos con degradado
o de mapa de bits. Puede utilizar la herramienta Cubo de pintura para rellenar áreas que no están
cerradas por completo, así como especificar que Flash cierre los huecos de los contornos de las
formas al utilizar esta herramienta. Para obtener información sobre la aplicación de un relleno de
mapa de bits, consulte “Trabajo con mapas de bits importados” en Ayuda > Utilización de Flash.
La forma de la izquierda no está totalmente cerrada pero aún se puede rellenar. La forma de la estrella
consiste en líneas individuales que encierran un área que puede rellenarse.
Para utilizar la herramienta Cubo de pintura para rellenar un área:
1 Seleccione la herramienta Cubo de pintura en la caja de herramientas.
2 Seleccione el color y el estilo del relleno, de la manera descrita en “Utilización de los controles
Color de trazo y Color de relleno del inspector de propiedades”, en la página 85.
3 Haga clic en el modificador Tamaño de hueco y seleccione una opción de tamaño del hueco:
• Seleccione No cerrar huecos si desea cerrar manualmente los huecos antes de rellenar la forma.
Para dibujos complicados, puede ser más rápido cerrar los huecos manualmente.
• Seleccione una opción Cerrar para que Flash rellene una forma con huecos.
Nota: si los huecos son demasiado grandes, puede que tenga que cerrarlos manualmente.
4 Haga clic en la forma o el área encerrada que desee rellenar.
Trabajo con color 89
Page 90

Transformación de los rellenos con degradado y de mapa de bits
Puede transformar un relleno con degradado o de mapa de bits ajustando el tamaño, la dirección
o el centro del relleno. Para transformar un relleno con degradado o de mapa de bits, utilice la
herramienta Transformación de relleno.
Para ajustar un relleno con degradado o de mapa de bits con la herramienta Transformación de
relleno:
1 Seleccione la herramienta Transformación de relleno.
2 Haga clic en un área rellena con un degradado o un mapa de bits.
Cuando se selecciona un relleno con degradado o de mapa de bits para editarlo, aparece el
punto central y su recuadro de delimitación con los selectores de edición. Al colocar el puntero
sobre uno de los selectores, éste cambia para indicar su función.
Presione Mayús para limitar la dirección de un relleno con degradado a ángulos múltiplos
de 45º.
3 Rehaga el relleno con degradado o de mapa de bits utilizando cualquiera de los procedimientos
siguientes:
• Para mover el centro del relleno con degradado o de mapa de bits, arrastre el punto central.
• Para cambiar la anchura del relleno con degradado o de mapa de bits, arrastre el selector cuadrado
situado en un lado del recuadro de delimitación. Esta opción sólo cambia el tamaño del relleno,
no el del objeto que contiene el relleno.
• Para cambiar la altura del relleno con degradado o de mapa de bits, arrastre el selector cuadrado
situado en la parte inferior del recuadro de delimitación.
Capítulo 490
Page 91

• Para girar el relleno con degradado o de mapa de bits, arrastre el selector de rotación circular
situado en la esquina. También puede arrastrar el selector más bajo del circulo de delimitación de
un relleno o degradado circular.
• Para escalar un degradado lineal o un relleno, arrastre el selector cuadrado situado en el centro del
recuadro de delimitación.
• Para cambiar el radio de un degradado circular, arrastre el selector redondo central del circulo de
delimitación.
• Para sesgar o inclinar un relleno dentro de una forma, arrastre uno de los selectores circulares de la
parte superior o derecha del recuadro de delimitación.
• Para repetir la imagen del mapa de bits como un patrón dentro de una forma, ajuste el tamaño
del relleno.
Nota: para ver todos los selectores al trabajar con rellenos grandes o cerca del borde del escenario, seleccione
Ver > Área de trabajo.
Trabajo con color 91
Page 92

Copia de trazos y rellenos con la herramienta Cuentagotas
La herramienta Cuentagotas permite copiar los atributos de trazo y relleno de un objeto y
aplicarlos inmediatamente a otro objeto. Esta herramienta también permite copiar la imagen de
un mapa de bits para utilizarla como relleno. Consulte “Separación de grupos y objetos”, en la
página 143.
Para utilizar la herramienta Cuentagotas para copiar y aplicar atributos de trazo o de relleno:
1 Seleccione la herramienta Cuentagotas y haga clic en el trazo o área rellena cuyos atributos
desea aplicar a otro trazo o área rellena.
Al hacer clic en un trazo, la herramienta cambiará automáticamente a la herramienta Bote de
tinta. Al hacer clic en un área rellena, la herramienta cambiará automáticamente a la
herramienta Cubo de pintura y se activará el modificador Bloquear relleno. Consulte “Bloqueo
de un degradado o de un mapa de bits para rellenar el escenario”, en la página 92.
2 Haga clic en otro trazo o área rellena para aplicar los nuevos atributos.
Bloqueo de un degradado o de un mapa de bits para rellenar el escenario
Puede bloquear un relleno con degradado o de mapa de bits para que parezca que el relleno se
extiende por todo el escenario y que los objetos pintados con ese relleno son máscaras que
muestran el degradado o el mapa de bits subyacente. Para obtener información sobre la aplicación
de un relleno de mapa de bits, consulte “Trabajo con mapas de bits importados” en Ayuda >
Utilización de Flash.
Al seleccionar el modificador Bloquear relleno con la herramienta Pincel o Cubo de pintura y
pintar con esta herramienta, el relleno con degradado o de mapa de bits se extiende por los objetos
pintados en el escenario.
Al utilizar el modificador Bloquear relleno se produce la impresión de que se ha aplicado un único
relleno con degradado o de mapa de bits a varios objetos del escenario.
Para utilizar un relleno con degradado bloqueado:
1 Seleccione las herramientas Pincel o Cubo de pintura y elija un degradado o mapa de
bits como relleno.
2 Seleccione Degradado lineal o Degradado radial en el menú emergente Tipo de relleno situado
en el centro del mezclador de colores antes de seleccionar la herramienta Pincel o Cubo de
pintura.
3 Haga clic en el modificador Bloquear relleno.
4 Pinte en primer lugar las áreas donde desea colocar el centro del relleno y, a continuación, el
resto.
Para utilizar un relleno de mapa de bits bloqueado:
1 Seleccione el mapa de bits que desea utilizar.
Capítulo 492
Page 93

2 Seleccione Mapa de bits en el menú emergente Tipo de relleno situado en el centro del
mezclador de colores antes de seleccionar la herramienta Pincel o Cubo de pintura.
3 Seleccione la herramienta Pincel o Cubo de pintura.
4 Haga clic en el modificador Bloquear relleno.
5 Pinte en primer lugar las áreas donde desea colocar el centro del relleno y, a continuación, el
resto.
Modificación de las paletas de colores
Cada archivo Flash contiene su propia paleta de colores, almacenada en el documento Flash. Flash
muestra la paleta de un archivo como muestras en los controles Color de relleno y Color de trazo
y en el panel Muestras de color. La paleta predeterminada de colores es la paleta de 216 colores
WebSafe. Puede agregar colores a la paleta de colores actual mediante el mezclador de colores.
Consulte “Trabajo con colores sólidos y rellenos con degradado en el mezclador de colores”, en la
página 86.
Para importar, exportar y modificar la paleta de colores de un archivo, utilice el panel Muestras de
color. Puede duplicar colores, eliminarlos de la paleta, cambiar la paleta predeterminada, volver a
cargar la paleta WebSafe si la ha sustituido, o bien ordenar la paleta de acuerdo con el matiz.
Puede importar y exportar paletas de colores sólidos y degradados entre archivos de Flash, así
como entre Flash y otras aplicaciones, como Macromedia Fireworks o Adobe Photoshop.
Duplicación y eliminación de colores
Puede duplicar colores de la paleta, eliminar colores individuales o borrar todos los colores de la
paleta.
Para duplicar un color o eliminarlo:
1 Si el panel Muestras de color no aparece en pantalla, elija Ventana > Muestras de color.
2 Haga clic en el color que desea duplicar o eliminar.
3 Seleccione Duplicar muestra o Eliminar muestra en el menú emergente situado en la esquina
superior derecha.
Para borrar todos los colores de la paleta de colores:
En el panel Muestras de color, seleccione Borrar colores del menú emergente situado en la esquina
superior derecha. Se borrarán todos los colores de la paleta excepto el blanco y el negro.
Uso de la paleta predeterminada y de la paleta WebSafe
Puede guardar la paleta actual como paleta predeterminada, sustituir la paleta actual por la paleta
predeterminada definida para el archivo, o bien cargar la paleta WebSafe para sustituir la paleta
actual.
Para cargar o guardar la paleta predeterminada:
En el panel Muestras de color, seleccione uno de los siguientes comandos del menú emergente
situado en la esquina superior derecha:
• Cargar colores predeterminados reemplaza la paleta actual por la predeterminada.
Trabajo con color 93
Page 94

• Guardar como predeterminado guarda la paleta de colores actual como predeterminada. Esta
nueva paleta predeterminada se utiliza en la creación de archivos nuevos.
Para cargar la paleta de 216 colores WebSafe:
En el panel Muestras de color, seleccione Web 216 en el menú emergente situado en la esquina
superior derecha.
Ordenación de la paleta
Para facilitar la localización de un color, puede ordenar los colores de la paleta de acuerdo con el
tono o matiz.
Para ordenar los colores de la paleta:
En el panel Muestras de color, seleccione Ordenar por colores en el menú emergente situado en la
esquina superior derecha.
Importación y exportación de paletas de colores
Los archivos de juego de colores Flash (CLR) permiten importar y exportar colores RVA y
degradados entre archivos Flash. También puede importar y exportar paletas de colores RVA
mediante archivos de tabla de color (ACT) que pueden utilizarse con Macromedia Fireworks o
Adobe Photoshop. Puede importar paletas de colores de archivos GIF, pero no degradados. No
puede importar ni exportar degradados de archivos ACT.
Para importar paletas de colores:
1 En el panel Muestras de color, seleccione uno de los siguientes comandos del menú emergente
situado en la esquina superior derecha:
• Para agregar los colores importados a la paleta actual, seleccione Añadir colores.
• Para sustituir la paleta actual por los colores importados, seleccione Reemplazar colores.
2 Busque el archivo deseado y selecciónelo.
3 Haga clic en Aceptar.
Para exportar paletas de colores:
1 En el panel Muestras de color, seleccione Guardar colores en el menú emergente situado en la
esquina superior derecha.
2 En el cuadro de diálogo que aparecerá, escriba el nombre de la paleta de colores.
3 En Guardar como tipo (Windows) o Formato (Macintosh), seleccione Juego de color Flash o
Tabla de color. Haga clic en Guardar.
Capítulo 494
Page 95

CAPÍTULO 5
Utilización de ilustraciones y video importados
Macromedia Flash MX permite utilizar ilustraciones creadas en otras aplicaciones. Puede importar
gráficos vectoriales y mapas de bits en una gran variedad de formatos de archivo. Si tiene
QuickTime 4 o posterior instalado en su sistema. Podrá importar formatos de archivo vectoriales o
de mapa de bits adicionales. Si desea obtener más información, consulte “Importación de formatos
de archivo para archivos de mapa de bits o vectoriales”, en la página 97. Puede importar archivos
FreeHand (versión 10 o anterior) y archivos PNG de Fireworks directamente a Flash, conservando
los atributos de dichos formatos.
Al importar un mapa de bits, puede aplicar compresión y suavizado, colocar el mapa de bits
directamente en un documento de Flash, utilizar el mapa de bits como relleno, editar el mapa de
bits en un editor externo, separar el mapa de bits en píxeles y editarlo en Flash, o convertirlo en una
ilustración vectorial. Consulte “Trabajo con mapas de bits importados”, en la página 103.
También puede importar video a Flash. Puede importar archivos en formato FLV (Macromedia
Flash Video) directamente a Flash. Para obtener información sobre el formato de archivo FLV,
consulte el Capítulo 21, “Exportación”, en la página 433.
Si en el sistema tiene instalado QuickTime 4 o posterior (Windows o Macintosh) o DirectX 7 o
posterior (sólo Windows), podrá importar los formatos de video MOV, AVI y MPEG. Según el
sistema, es posible que pueda importar otros formatos de video. Los clips de video se pueden
importar como archivos vinculados o incorporados. Puede publicar películas con video importado
como archivos SWF o películas QuickTime. Consulte “Importación de video”, en la página 108.
Para obtener información sobre cómo importar archivos de sonido en formatos WAV (Windows),
AIFF (Macintosh) y MP3 (ambas plataformas), consulte “Importación de sonidos”, en la página 117.
95
Page 96

Introducción de ilustraciones en Flash
Flash reconoce una gran variedad de formatos de mapas de bits y vectoriales. Puede colocar
ilustraciones en Flash importándolas al escenario del documento de Flash activo o a la biblioteca del
documento actual. También puede importar mapas de bits pegándolos en el escenario del
documento. Todos los mapas de bits que se importan directamente a un documento de Flash se
agregan automáticamente a la biblioteca del documento.
El tamaño mínimo de los archivos gráficos que se importan a Flash es de 2 píxeles por 2 píxeles.
Puede cargar archivos JPEG en una película durante el tiempo de ejecución mediante la acción o el
método
loadMovie. Para obtener más información, consulte loadMovie en el diccionario de
ActionScript en línea del menú Ayuda.
Flash importa gráficos vectoriales, mapas de bits y secuencias de imágenes tal como se describe a
continuación:
• Cuando importa gráficos vectoriales a Flash desde FreeHand, puede seleccionar opciones para
conservar las capas, páginas y bloques de texto de FreeHand. Consulte “Importación de archivos
de FreeHand”, en la página 100.
• Cuando importa imágenes PNG desde Fireworks, puede importar archivos como objetos
editables que se pueden modificar en Flash o como archivos alisados que se pueden editar y
actualizar en Fireworks.
• Puede seleccionar opciones para conservar imágenes, texto y guías. Consulte “Importación de
archivos PNG de Fireworks”, en la página 98.
Nota: si importa un archivo PNG desde Fireworks cortando y pegando, dicho archivo se convertirá en un mapa
de bits.
• Cuando importa imágenes vectoriales a Flash desde Adobe Illustrator, puede seleccionar opciones
para conservar las capas de Illustrator. Consulte “Importación de archivos de Adobe Illustrator”,
en la página 102.
• Las imágenes vectoriales de los archivos SWF y WMF (Windows Metafile Format, formato de
metarchivo de Windows) que importa directamente a un documento de Flash (en lugar de una
biblioteca) se importan como un grupo de la capa activa. Consulte “Importación de formatos de
archivo para archivos de mapa de bits o vectoriales”, en la página 97 e “Importación de archivos
de Adobe Illustrator”, en la página 102.
• Los mapas de bits (fotografías digitalizadas, archivos BMP) que importa directamente a un
documento de Flash se importan como objetos individuales de la capa activa. Flash mantiene la
configuración de transparencia de los mapas de bits importados. Puesto que importar un mapa
de bits puede aumentar el tamaño de archivo de una película Flash (archivo SWF), es
recomendable comprimir los mapas de bits importados. Consulte “Configuración de
propiedades de mapa de bits”, en la página 104.
Nota: es posible que no se conserve la transparencia de los mapas de bits cuando éstos se importan mediante
el método de arrastrar y soltar. Para conservar la transparencia, utilice el comando Archivo > Importar para la
importación.
• Las secuencias de imágenes (por ejemplo, una secuencia PICT y BMP) que importa directamente
a un documento de Flash se importan como fotogramas clave sucesivos de la capa activa.
Si desea más información sobre formatos de archivo específicos, consulte “Importación de formatos
de archivo para archivos de mapa de bits o vectoriales”, en la página 97.
Para importar un archivo a Flash:
1 Realice uno de los siguientes pasos:
Capítulo 596
Page 97

• Para importar un archivo directamente al documento de Flash, seleccione Archivo > Importar.
• Para importar un archivo a la biblioteca del documento de Flash, seleccione Archivo > Importar a
biblioteca. Para utilizar un elemento de la biblioteca en un documento, arrástrelo hasta el
escenario. Consulte el Capítulo 9, “Utilización de símbolos, instancias y elementos de
bibliotecas”, en la página 159.
2 En el cuadro de diálogo Importar, seleccione un formato de archivo en el menú emergente Tipo
de archivo (Windows) o Mostrar (Macintosh).
3 Busque el archivo deseado y selecciónelo.
Si un archivo importado tiene varias capas, Flash puede crear nuevas capas (según el tipo de
archivo importado). Las nuevas capas se mostrarán en la línea de tiempo.
Nota: si importa un archivo PNG de Fireworks, consulte “Importación de archivos PNG de Fireworks”, en la
página 98. Si importa un archivo de FreeHand, consulte “Importación de archivos de FreeHand”, en la
página 100. Si importa un archivo de Adobe Illustrator, consulte “Importación de archivos de Adobe Illustrator”,
en la página 102.
4 Realice uno de los siguientes pasos:
• En Windows o Macintosh OS 10 o posterior, haga clic en Abrir.
• En Macintosh OS 9.X o anterior, haga clic en Añadir para agregar el archivo seleccionado a la
lista Importar y haga clic en Importar para importar los archivos de la lista Importar.
5 Si el nombre del archivo que se va a importar acaba con un número y existen archivos adicionales
numerados secuencialmente en la misma carpeta, seleccione si desea importar la secuencia de
archivos.
• Haga clic en Sí para importar todos los archivos de la secuencia.
• Haga clic en No para importar sólo el archivo especificado.
A continuación se muestran ejemplos de nombres de archivos que pueden utilizarse como
secuencias:
Foto001.gif, Foto002.gif, Foto003.gif
Pájaro 1, Pájaro 2, Pájaro 3
Mar-001.ai, Mar-002.ai, Mar-003.ai
Para pegar un mapa de bits de otra aplicación directamente en el documento de Flash activo:
1 Copie la imagen en la otra aplicación.
2 En Flash, seleccione Edición > Pegar.
Importación de formatos de archivo para archivos de mapa de bits o vectoriales
Flash MX puede importar distintos formatos de archivo de mapa de bits o vectoriales, según si tiene
QuickTime 4 o posterior instalado en el sistema. La utilización de Flash con QuickTime 4 es
especialmente útil en los proyectos de colaboración en los que los editores trabajan en plataformas
Windows y Macintosh. QuickTime 4 amplía la compatibilidad con ciertos formatos de archivos
(incluidos Adobe Photoshop, PICT, QuickTime Movie y otros) para ambas plataformas.
En las tablas de esta sección se muestran formatos de archivo de importación compatibles con
archivos de mapa de bits o vectoriales. Para obtener información sobre formatos compatibles con los
clips de video, consulte “Importación de video”, en la página 108.
Utilización de ilustraciones y video importados 97
Page 98

Los siguientes formatos de archivo de mapa de bits o vectoriales se pueden importar a Flash 5,
independientemente de si tiene QuickTime 4 instalado:
Tipo de archivo Extensión Windows Macintosh
Adobe Illustrator (versión 8 o anterior; consulte
“Importación de archivos de Adobe Illustrator”, en
la página 102)
DXF de AutoCAD (consulte “Archivos DFX de
AutoCAD”, en la página 103)
Mapa de bits .bmp ✔ ✔
Metarchivo mejorado de Windows .emf ✔
FreeHand .fh7, .fh7, .fh8,
Reproductor FutureSplash .spl ✔ ✔
GIF y GIF animado .gif ✔ ✔
JPEG .jpg ✔ ✔
PICT .pct, .pic ✔
PNG .png ✔ ✔
Flash Player 6 .swf ✔ ✔
Metarchivo de Windows .wmf ✔
.eps, .ai ✔ ✔
.dxf ✔ ✔
(Mediante
QuickTime)
✔ ✔
.fh8, .fh9, .fh9,
.fh10
Los siguientes formatos de archivo de mapa de bits o vectoriales se pueden importar a Flash MX sólo
si está instalado QuickTime 4 o posterior:
Tipo de archivo Extensión Windows Macintosh
MacPaint .pntg ✔ ✔
Photoshop .psd ✔ ✔
PICT .pct, .pic ✔
Imagen de QuickTime .qtif ✔ ✔
Imagen de Silicon Graphics .sgi ✔ ✔
TGA .tga ✔ ✔
TIFF .tif ✔ ✔
(Como mapa de bits)
Importación de archivos PNG de Fireworks
Puede importar archivos PNG de Fireworks a Flash como imágenes alisadas o como objetos
editables. Cuando se importa un archivo PNG como imagen alisada, todo el archivo (incluidas las
ilustraciones vectoriales) se convierte en puntos o en una imagen de mapa de bits. Al importar un
archivo PNG como objetos editables, la ilustración vectorial del archivo se conserva en formato
vectorial. Se pueden conservar los mapas de bits, el texto y las guías del archivo PNG si éste se
importa como objetos editables.
Capítulo 598
Page 99

Si la importación del archivo PNG se hace como imagen alisada, se puede iniciar Fireworks desde
Flash y editar el archivo PNG original (con datos vectoriales). Consulte “Edición de mapas de bits
con un editor externo”, en la página 105.
Cuando importe varios archivos PNG de un lote, debe seleccionar la configuración de importación
una vez. Flash MX utiliza la misma configuración para todos los archivos del lote.
Nota: se pueden editar imágenes de mapas de bits en Flash convirtiéndolas en ilustraciones vectoriales o
separándolas. Consulte “Conversión de mapas de bits a imágenes vectoriales”, en la página 107 y “Separación de
un mapa de bits”, en la página 106.
Para importar un archivo PNG de Fireworks:
1 Elija Archivo > Importar.
2 En el cuadro de diálogo Importar, seleccione Imagen PNG en el menú emergente Tipo de
archivo (Windows) o Mostrar (Macintosh).
3 Busque una imagen PNG de Fireworks y selecciónela.
4 Realice uno de los siguientes pasos:
• En Windows o Macintosh OS 10 o posterior, haga clic en Abrir.
• En Macintosh OS 9.X o anterior, haga clic en Añadir para agregar el archivo seleccionado a la
lista Importar y haga clic en Importar para importar los archivos de la lista Importar.
5 En el cuadro de diálogo Fireworks PNG Import Settings, seleccione una de las siguientes
opciones de File Structure:
• Seleccione Import as Movie Clip and Retain Layers para importar el archivo PNG como clip de
película, con todas las capas y todos los fotogramas intactos dentro del símbolo de clip de
película.
• Seleccione Import into New Layer in Current Scene para importar el archivo PNG al documento
de Flash activo en una sola capa nueva en la parte superior del orden de apilamiento. Las capas de
Fireworks se alisan en la capa individual. Los fotogramas de Fireworks se incluyen en la nueva
capa.
6 En Objects, seleccione una de las opciones siguientes:
• Seleccione Rasterize if Necessary to Maintain Appearance, si desea conservar los rellenos, trazos y
efectos de Fireworks.
• Seleccione Keep All Paths Editable para que todos los objetos sigan siendo trazados vectoriales
editables. Al importar se perderán algunos rellenos, contornos y efectos de Fireworks.
7 En Text, seleccione una de las opciones siguientes:
• Seleccione Rasterize if Necessary to Maintain Appearance, si desea conservar los rellenos, trazos y
efectos de Fireworks que incluye el texto importado en Flash.
• Seleccione Keep All Paths Editable para que todo el texto siga siendo editable. Al importar se
perderán algunos rellenos, contornos y efectos de Fireworks.
8 Seleccione Import as a Single Flattened Image para alisar el archivo PNG en una sola imagen de
mapa de bits. Cuando se selecciona esta opción, todas las demás aparecen atenuadas.
9 Haga clic en OK.
Utilización de ilustraciones y video importados 99
Page 100

Importación de archivos de FreeHand
Se pueden importar archivos de FreeHand (versión 10 o anterior) directamente a Flash. FreeHand
es la mejor opción para crear gráficos vectoriales que se vayan a importar a Flash, ya que se pueden
conservar capas, bloques de texto, símbolos de biblioteca y páginas de FreeHand, y elegir una serie
de páginas para su importación. Si el archivo de FreeHand importado está en modo de color
CMAN, Flash convertirá el archivo a RVA.
Tenga presentes las siguientes indicaciones cuando vaya a importar archivos de FreeHand:
• Si importa un archivo con objetos solapados que quiere conservar como objetos independientes,
coloque los objetos en capas distintas en FreeHand y elija Capas en el cuadro de diálogo Importar
de FreeHand en Flash cuando vaya a importar el archivo. (Si se importan a Flash objetos
solapados en una única capa, se dividirán las formas solapadas en puntos de intersección, igual
que con los objetos solapados que se crean en Flash.)
• Si importa archivos con rellenos con degradado, Flash puede admitir hasta ocho colores en un
relleno con degradado. Si un archivo de FreeHand contiene un relleno con degradado con más de
ocho colores, Flash creará trazados de recortes para simular el aspecto de un relleno con
degradado. Los trazados de recortes pueden aumentar el tamaño del archivo. Para minimizar el
tamaño del archivo, utilice rellenos con degradado de ocho colores o menos en FreeHand.
• Si importa archivos con mezclas, Flash importará cada paso de la mezcla como un trazado
distinto. Por tanto, cuantos más pasos tenga una mezcla en un archivo de FreeHand, mayor será
el tamaño del archivo importado en Flash.
• Si importa archivos con trazos que tengan mayúsculas cuadradas, Flash los convertirá a
mayúsculas redondeadas.
• Si importa archivos con imágenes en escala de grises, Flash convertirá dichas imágenes en
imágenes RVA. Esta conversión puede aumentar el tamaño del archivo importado.
Capítulo 5100
 Loading...
Loading...