Page 1

Utilisation d'
ADOBE® FLASH® CATALYST ™ CS5.5
Page 2

Informations juridiquesInformations juridiques
Pour les informations juridiques, voir http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 24/5/2011
Page 3

Sommaire
Chapitre 1 : Nouveautés dans Flash Catalyst CS5.5
Flux de production concepteur/développeur entre Flash Catalyst CS5.5 et Flash Builder 4.5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Applications et composants redimensionnables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Nouveaux composants et panneau Bibliothèque commune . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Possibilité de modifier l’apparence des composants définis par le développeur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Dénomination des composants plus intuitive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Remplacement d’objets sur le plan de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Options d’alignement avancées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Améliorations apportées au scénario de transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Améliorations apportées aux interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Utilisation des listes de données définies par un développeur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Chapitre 2 : Flux de production entre Flash Catalyst CS et Flash Builder
Structure filaire et prototype de flux de production dans Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Flux de production pour équipe réduite entre Flash Catalyst et Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Flux de production pour équipe nombreuse entre Flash Builder et Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
iii
Chapitre 3 : Interface utilisateur
Espace de travail Création . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Espace de travail Code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Création d’un projet Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Chapitre 4 : Importation d’illustrations
Importation de fichiers Adobe Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Importation de fichiers Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Importation de fichiers FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Importation d’images bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Importation de fichiers SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Importation d’un package de bibliothèque Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Chapitre 5 : Création de maquettes d’application
Utilisation de composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Utilisation d’espaces réservés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Outils de dessin et de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Dessin de formes et de lignes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Ajout de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Sélection et positionnement des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Dimensionnement et rotation des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Modification des propriétés de dessin et de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Chapitre 6 : Composants : blocs de création d’application
Qu’est-ce qu’un composant ? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Parties d’habillage et états des composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Création de composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Dernière mise à jour le 24/5/2011
Page 4

UTILISATION DE FLASH CATALYST
Sommaire
Dénomination de composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Imbrication de composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Modification d’un composant en mode de modification . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Autorisation du redimensionnement des composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Chapitre 7 : Redimensionnement d’applications et de composants
Création de composants redimensionnables à l’aide de contraintes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Chapitre 8 : Définition d’une structure avec des états
Types d’états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Utilisation d’états de composant et d’états d’application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Etats Ajouter, Dupliquer et Supprimer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Dénomination d’états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Navigation entre les états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Affichage et masquage d’illustrations dans les états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Partage d’objets entre les états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Chapitre 9 : Calques
Organisation d’un projet à l’aide des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Sélection d’objets dans le panneau Calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Gestion des illustrations à l’aide des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
iv
Chapitre 10 : Définition de la navigation et du comportement à l’aide des interactions
Ajout d’interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Ciblage d’interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Interactions Au lancement de l’application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Interactions conditionnelles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Interactions de liste conditionnelles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Chapitre 11 : Animations
Animations de transitions entre des états d’affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Déclenchement d’animations autonomes à l’aide de séquences d’actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Chapitre 12 : Bibliothèques
Bibliothèque commune . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Bibliothèque du projet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Gestion et positionnement des illustrations à partir du panneau Bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Exportation et importation d’un package de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Chapitre 13 : Remplacement des illustrations répétées
Création d’une instance d’un composant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Remplacement des autres illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Chapitre 14 : Alignement de graphiques
Alignement mutuel de deux objets ou plus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Alignement d’objets sur le plan de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Affichage et masquage des règles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Modification des paramètres de grille et de repère . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Configuration de repères pour le dessin précis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Dernière mise à jour le 24/5/2011
Page 5

UTILISATION DE FLASH CATALYST
Sommaire
Chapitre 15 : Optimisation des graphiques
Graphiques vectoriels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Graphiques (pixellisés) bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Images intégrées et liées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Conseils d’optimisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Recherche d’informations auprès de la communauté . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Chapitre 16 : Aller-retour de modification d’illustrations
Lancement et modification dans Adobe Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Lancement et modification dans Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Conseils pour le maintien de la fidélité tout au long de l’aller-retour de modifications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Chapitre 17 : Listes de données et panneaux de défilement
Présentation des listes de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Création d’un composant de liste de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
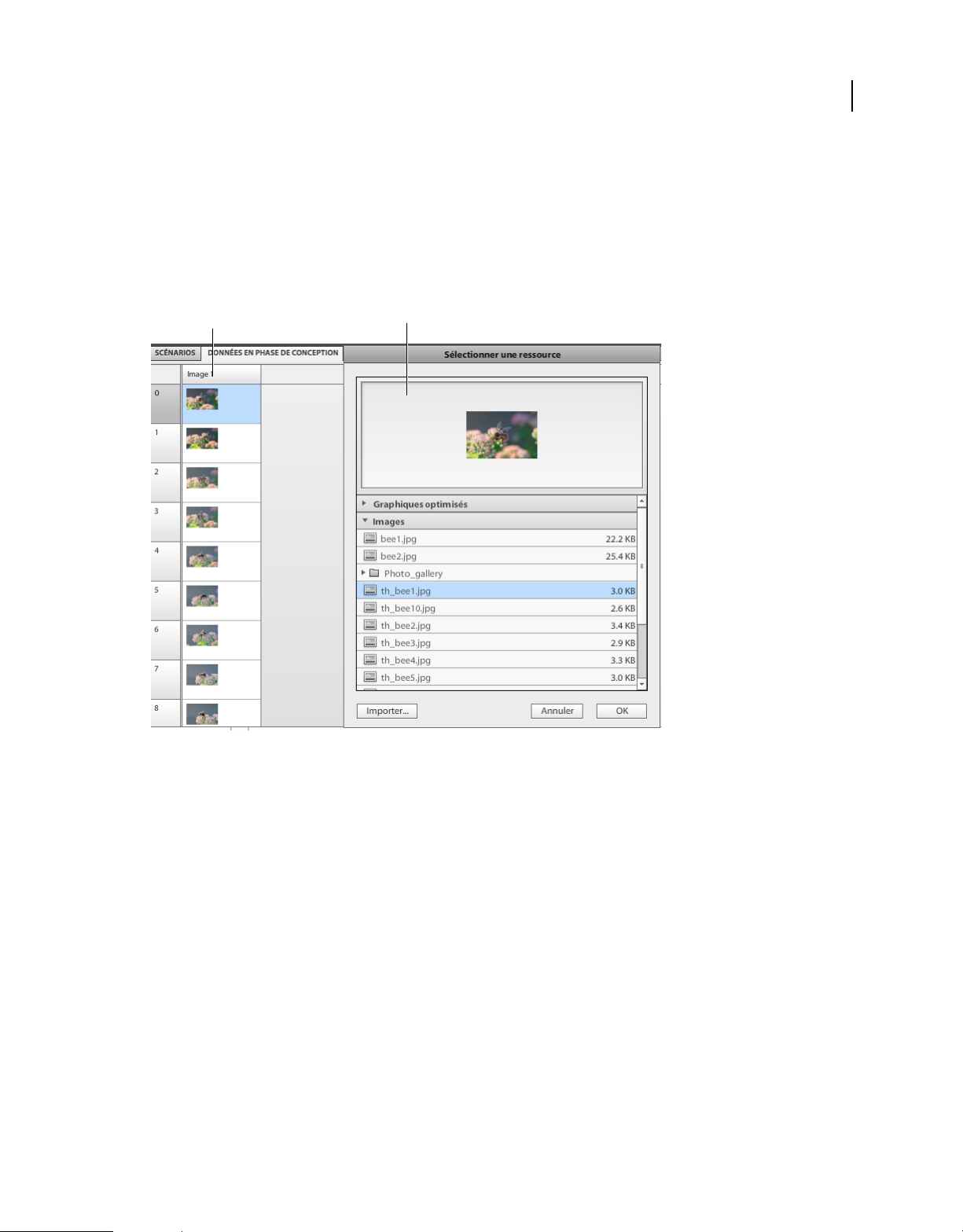
Ajout de données en phase de conception . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Présentation d’un panneau de défilement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Création d’un composant de panneau de défilement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Chapitre 18 : Composants habillables personnalisés
Configuration du composant habillable personnalisé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Composants habillables personnalisés (avec habillages d’espace réservé) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Composants habillables personnalisés (sans habillages d’espace réservé) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Recherche d’informations auprès de la communauté . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
v
Chapitre 19 : Eléments vidéo et audio
Ajout d’une vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Définition des propriétés du lecteur vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Contrôle de la lecture de la vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Ajout d’effets sonores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Chapitre 20 : Aperçu et publication
Aperçu de votre projet dans un navigateur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Sélection des options de publication et publication d’un projet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Optimisation des performances de l’application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Chapitre 21 : Intégration de Flash Catalyst et de Flash Builder
Structure de projet permettant d’assurer la compatibilité avec Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Vérification de la compatibilité avec Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Transfert de fichiers entre Flash Builder et Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Commande Editer le projet dans Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Chapitre 22 : Raccourcis clavier
Affichage et exploration du plan de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Création et exécution de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Utilisation des pages et des états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Sélection d’outils dans le panneau Outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Conversion d’illustrations en composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Modification et édition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Dernière mise à jour le 24/5/2011
Page 6

UTILISATION DE FLASH CATALYST
Sommaire
Utilisation du panneau Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Utilisation des transitions et des séquences d’actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Chapitre 23 : Ressources
Activation et enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Services, téléchargements et extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
vi
Dernière mise à jour le 24/5/2011
Page 7

Chapitre 1 : Nouveautés dans Flash Catalyst CS5.5
Ce chapitre répertorie les nouvelles fonctionnalités de Flash Catalyst CS5.5.
Flux de production concepteur/développeur entre Flash Catalyst CS5.5 et Flash Builder 4.5
Grâce à Flash Catalyst CS5.et Flash Builder 4.5, vous bénéficiez de flux de production qui facilitent réellement la
collaboration concepteur/développeur. Les concepteurs et les développeurs peuvent échanger des fichiers FXP et
FXPL utilisables à la fois dans Flash Catalyst et Flash Builder.
Voir « Flux de production entre Flash Catalyst CS et Flash Builder » à la page 4.
1
Applications et composants redimensionnables
Concevoir des applications adaptées à différentes tailles d’écran représente toujours un défi pour les concepteurs. Flash
Catalyst CS5.5 permet aux concepteurs de définir des contraintes qui contrôlent comment les applications et les
composants s’adaptent selon la taille et la résolution des différents écrans.
Voir « Redimensionnement d’applications et de composants » à la page 40.
Nouveaux composants et panneau Bibliothèque commune
Les composants permettent aux concepteurs de concevoir rapidement des structures filaires fonctionnelles et
interactives, qui pourront être habillées ou modifiées ultérieurement par un développeur. Flash Catalyst CS5.5
comporte de nouveaux composants contenus dans un nouveau panneau Bibliothèque commune.
Voir « Bibliothèque commune » à la page 69.
Possibilité de modifier l’apparence des composants définis par le développeur
Les concepteurs peuvent désormais travailler en détail l’apparence visuelle des composants personnalisés créés par le
développeur, sans qu’il soit nécessaire de comprendre le code ou la logique utilisée.
Voir « Composants habillables personnalisés » à la page 91.
Dernière mise à jour le 24/5/2011
Page 8

UTILISATION DE FLASH CATALYST
Nouveautés dans Flash Catalyst CS5.5
Dénomination des composants plus intuitive
Lorsque vous convertissez une illustration en composant, ou lorsque vous cliquez deux fois sur un composant de la
structure filaire afin de l’habiller, celui-ci est ajouté au panneau de la bibliothèque. Dans Flash Catalyst CS5, ces
composants étaient nommés de façon automatique (Button1, Button2, etc.). Dans Flash Catalyst CS5.5, chaque fois
que vous convertissez une illustration en composant ou que vous tentez d’habiller un composant de la structure filaire,
une boîte de dialogue s’affiche et vous invite à nommer le composant. Ainsi, les composants qui apparaissent dans
votre bibliothèque sont organisés et possèdent des noms adaptés, ce qui facilite votre travail.
Voir « Dénomination de composants » à la page 34.
Remplacement d’objets sur le plan de travail
Flash Catalyst CS5.5 simplifie l’élaboration de structures filaires fonctionnelles en vous permettant de remplacer
facilement des objets sur le plan de travail. Voir « Remplacement des illustrations répétées » à la page 72.
Options d’alignement avancées
2
Flash Catalyst CS5.5 comporte un nouveau panneau Aligner, semblable à celui figurant dans les autres applications de
conception d’Adobe comme Illustrator.
Voir « Alignement de graphiques » à la page 74.
Améliorations apportées au scénario de transitions
Flash Catalyst CS5.5 comprend un panneau Scénario amélioré qui inclut une nouvelle barre dé défilement facilitant la
navigation dans les longues transitions.
Voir « Animations » à la page 61.
Améliorations apportées aux interactions
Flash Catalyst CS5.5 vous offre des possibilités d’interactions plus puissantes, dont la possibilité de déclencher des
interactions par un clic double et la possibilité de cibler n’importe quel composant au sein de l’application.
Voir « Définition de la navigation et du comportement à l’aide des interactions » à la page 56.
Utilisation des listes de données définies par un développeur
Flash Catalyst CS5 voit l’introduction du panneau Données en phase de conception, qui permet aux concepteurs de
créer des jeux de données fictifs afin de simuler une connexion à une source de données. Un développeur peut alors
ouvrir le fichier dans Flash Builder 4 et remplacer les données fictives par une connexion à une base de données active.
Dernière mise à jour le 24/5/2011
Page 9

UTILISATION DE FLASH CATALYST
Nouveautés dans Flash Catalyst CS5.5
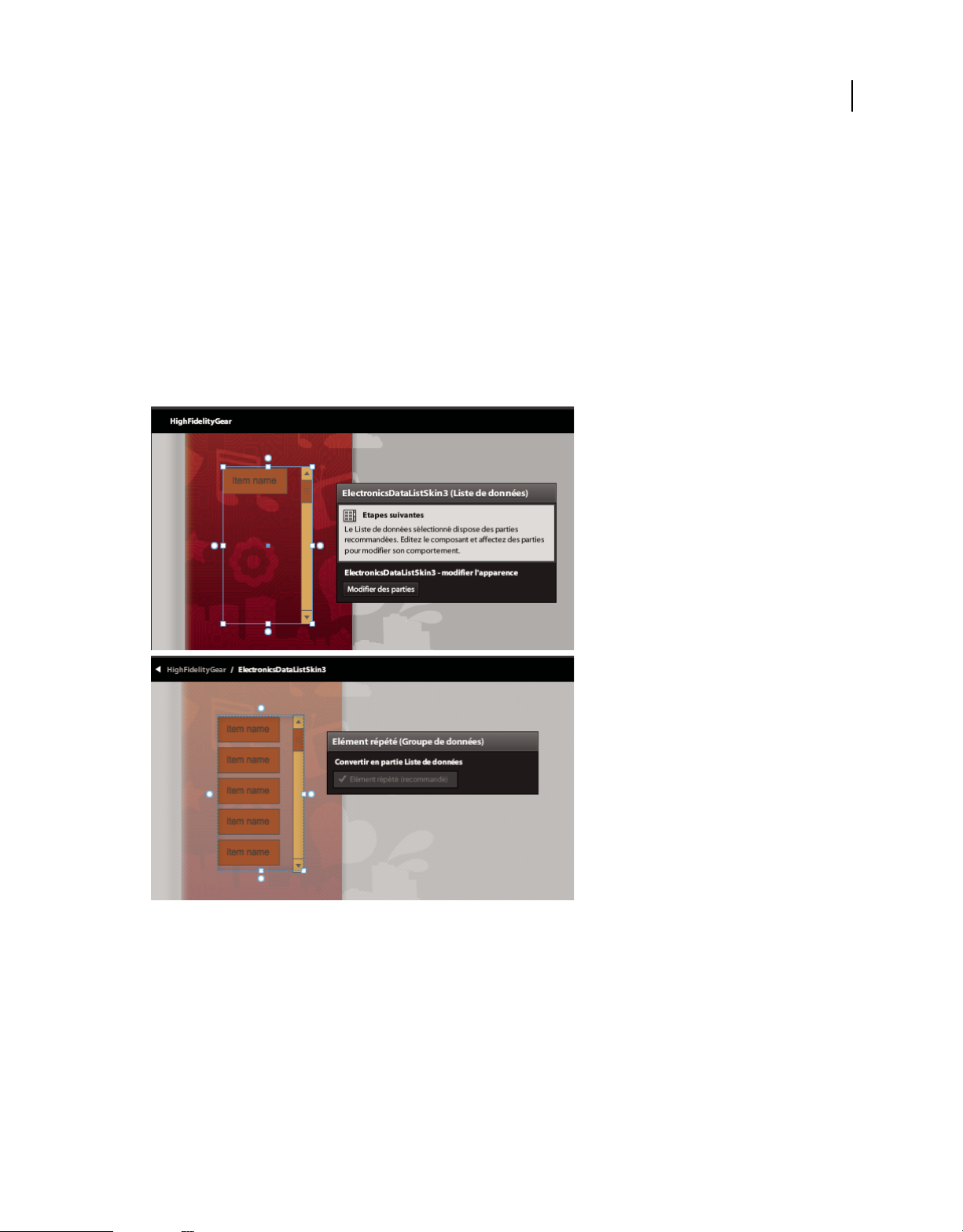
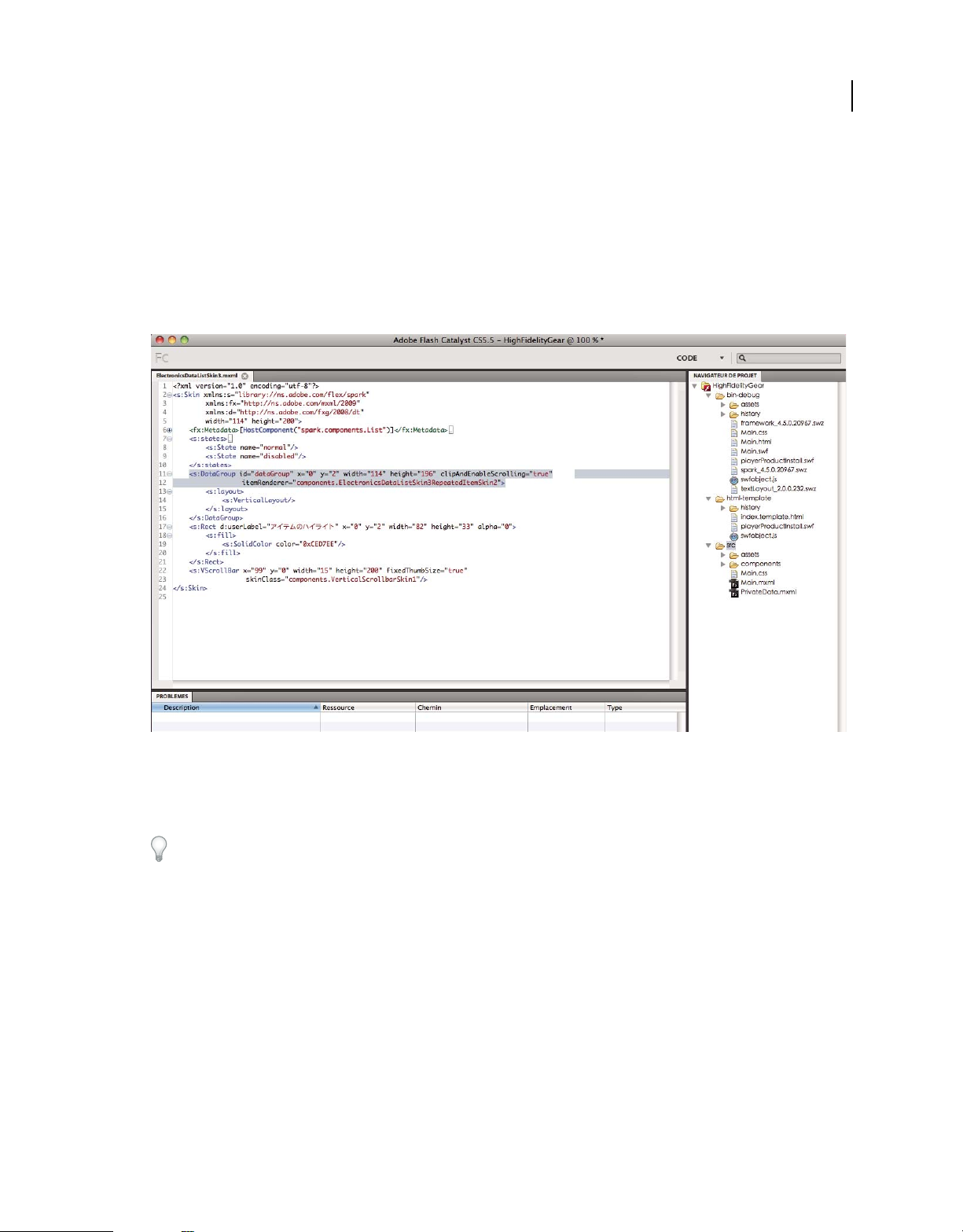
Avec Flash Catalyst CS5.5, un concepteur peut désormais récupérer le fichier du développeur, en conservant la
connexion de données intacte dans le composant Liste de données et modifier l’apparence visuelle du composant dans
Catalyst. A l’exécution du projet dans Flash Catalyst, les données actives réelles seront affichées dans le composant
Liste de données.
Voir « Présentation des listes de données » à la page 85.
3
Dernière mise à jour le 24/5/2011
Page 10

Chapitre 2 : Flux de production entre Flash Catalyst CS et Flash Builder
Flash Catalyst CS5.5 et Flash Builder 4.5 permettent aux concepteurs et aux développeurs de collaborer et de travailler
ensemble sur les projets. Voici des présentations de trois flux de production courants.
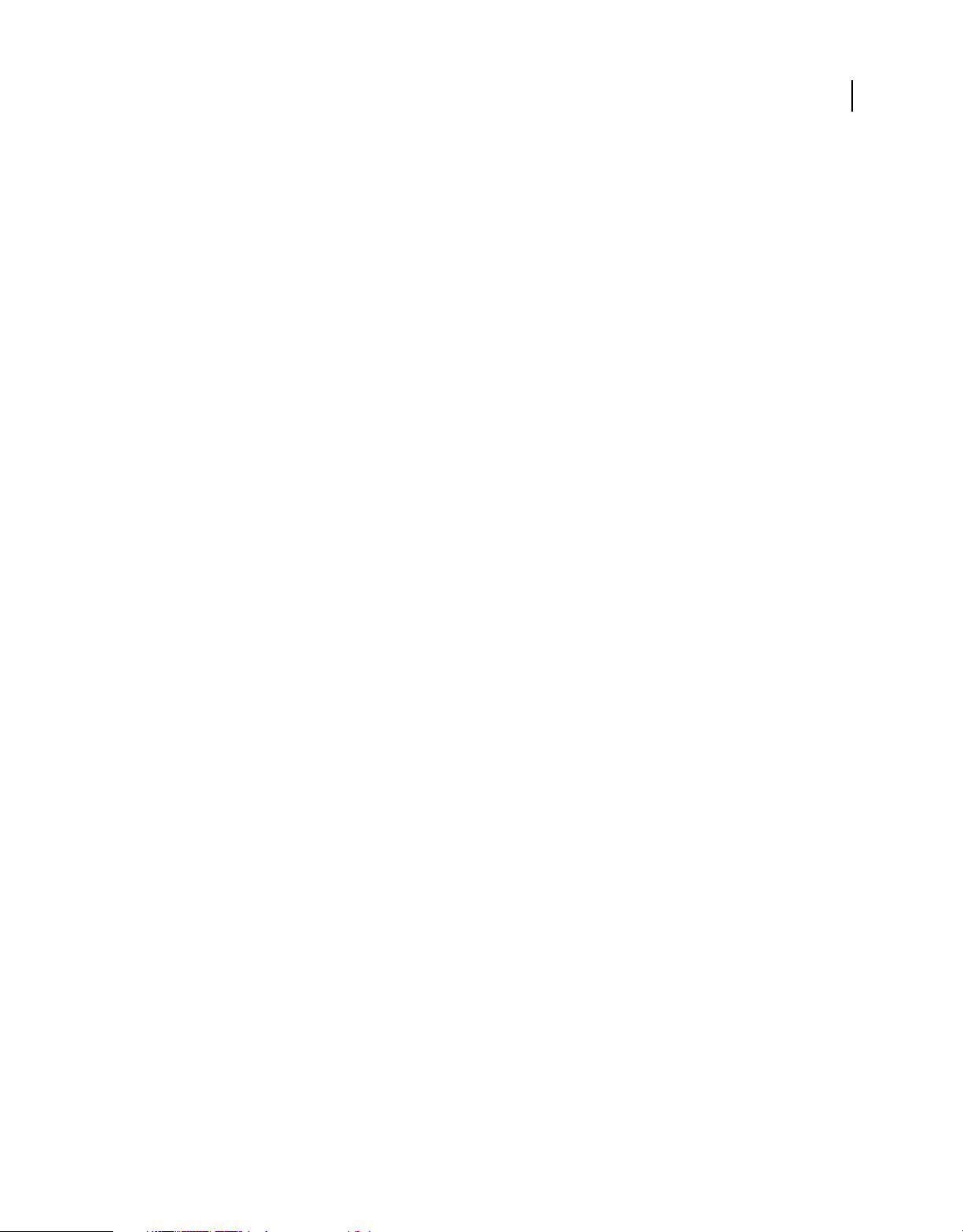
Structure filaire et prototype de flux de production dans Flash Catalyst
Ce flux de production présente un ensemble d’étapes courantes que les concepteurs effectuent souvent dans Flash
Catalyst et dans d’autres applications CS pour produire des structure filaires et créer rapidement des prototypes
d’applications. La participation d’un développeur permet d’étendre les projets Flash Catalyst à l’aide de Flash Builder,
par exemple pour connecter une base de données ou des services Web. Les flux de production 2 et 3 indiquent
comment les fichiers et parties d’applications, tels que les habillages et les composants, peuvent être échangés entre
concepteurs et développeurs.
4
• Modier en boucle l'illustration dans Illustrator, Photoshop
Concepteur
• Créer une structure
laire dans
Flash Catalyst
ou
• Importer des
conceptions complètes
à partir de CS
• Créer et modier les
états d'achage
• Modier en boucle
l'illustration dans les
applications CS
option
option 2
option
• Créer les composants
interactifs
• Dénir ou modier les
états des composants
option
option 2
option
• Dénir les interactions
et les transitions
option
option 2
option
• Acher un aperçu
et tester le projet
Publier un prototype
ou étendre dans Builder
Voir les ux de travail 2 ou 3
Planification de l’application Commencez par rédiger une spécification détaillée du projet. Cette spécification doit
décrire chaque page ou écran, les illustrations et les composants interactifs de chaque page, la navigation des
utilisateurs et les différents états de chaque composant. Elle doit également décrire tous les composants de liste de
données utilisés pour extraire et afficher des données externes.
Création d’une structure filaire ou importation d’une création haute fidélité Créez une structure filaire de la
présentation de l’application à l’aide des outils graphiques de Flash Catalyst, ou importez un composant de création
depuis Adobe Illustrator, Photoshop ou Fireworks.
Création ou acquisition des illustrations et des éléments vidéo et audio supplémentaires Créez les illustrations, ainsi
que les éléments vidéo et audio supplémentaires de l’application.
Importation d’illustrations, de données vidéo et de données audio Importez les illustrations multicalques dans Flash
Catalyst. Vous pouvez également importer des fichiers graphiques individuels ou créer des graphiques simples à l’aide
des outils intégrés de dessin vectoriel. Importez des ressources supplémentaires, telles que des contenus vidéo, audio
Dernière mise à jour le 24/5/2011
Page 11

UTILISATION DE FLASH CATALYST
Flux de production entre Flash Catalyst CS et Flash Builder
et SWF. Pour les composants centrés sur les données, tels que les listes de données, importez un échantillon de données
représentatif (texte ou images). Pour plus d’informations, voir « Importation d’illustrations » à la page 14.
Une fois une illustration importée ou créée dans Flash Catalyst, vous pouvez la modifier dans Illustrator ou
Photoshop, puis la renvoyer, ainsi modifiée, à Flash Catalyst. L’aller-retour de modifications constitue une extension
des fonctionnalités de dessin et d’édition graphique de Flash Catalyst et améliore le processus de conception itératif. Pour
plus d’informations, voir « Aller-retour de modification d’illustrations » à la page 80.
Création et modification des états d’affichage Créez des états en fonction de la spécification du projet. Pour plus
d’informations, voir « Types d’états » à la page 46.
Création de composants interactifs et définition d’états de composant Convertissez les illustrations en composants
prédéfinis (boutons, barres de défilement, listes de données et ainsi de suite). Utilisez le panneau Bibliothèque
commune pour ajouter rapidement des composants courants d’aspect générique. Créez des composants personnalisés
pour les comportements que vous ne pouvez pas capturer à l’aide des composants intégrés. Pour plus d’informations,
voir « Qu’est-ce qu’un composant ? » à la page 30.
Pour les applications centrées sur les données, faites appel au panneau Données en phase de conception pour créer des
composants de liste de données. Les données en phase de conception permettent l’utilisation de contenu factice
(enregistrements de base de données ou images bitmap, par exemple) ne nécessitant pas de connexion effective à un
système back-end. Les développeurs Flex peuvent remplacer les données en phase de conception par des données
réelles issues d’une base de données ou d’un service Web. Pour plus d’informations sur l’utilisation des données en
phase de conception, voir « Listes de données et panneaux de défilement » à la page 84.
5
Création ou modification d’états de composant Les composants peuvent avoir plusieurs états. Un bouton peut avoir
par exemple les états Haut, Dessus, Bas et Désactivé. Créez ou modifiez les différents états de chaque composant
interactif en fonction de la spécification du projet..
Remarque : les étapes de création des états de page et des composants interactifs sont interchangeables. Certains
concepteurs préfèrent commencer par créer tous les composants interactifs avant de les ajouter aux pages et aux états.
Définition des interactions et des transitions Ajoutez des interactions définissant ce qui se produit lorsque les
utilisateurs interagissent avec l’application. Vous pouvez par exemple créer des interactions définissant la transition
d’un état de page ou de composant vers un autre lorsque l’utilisateur clique sur un bouton. Vous pouvez également
ajouter des interactions déclenchant la lecture d’animations, contrôlant la lecture de vidéos ou ouvrant une URL.
Utilisez le panneau Scénarios pour ajouter des transitions régulières animées entre les états de page et de composant
ainsi que pour les modifier. Pour plus d’informations sur les interactions, voir « Définition de la navigation et du
comportement à l’aide des interactions » à la page 56. Pour plus d’informations sur les transitions, voir « Animations »
à la page 61.
Test du projet Testez fréquemment le projet au cours du développement pour vous assurer du bon fonctionnement
des interactions. Voir « Aperçu de votre projet dans un navigateur Web » à la page 101.
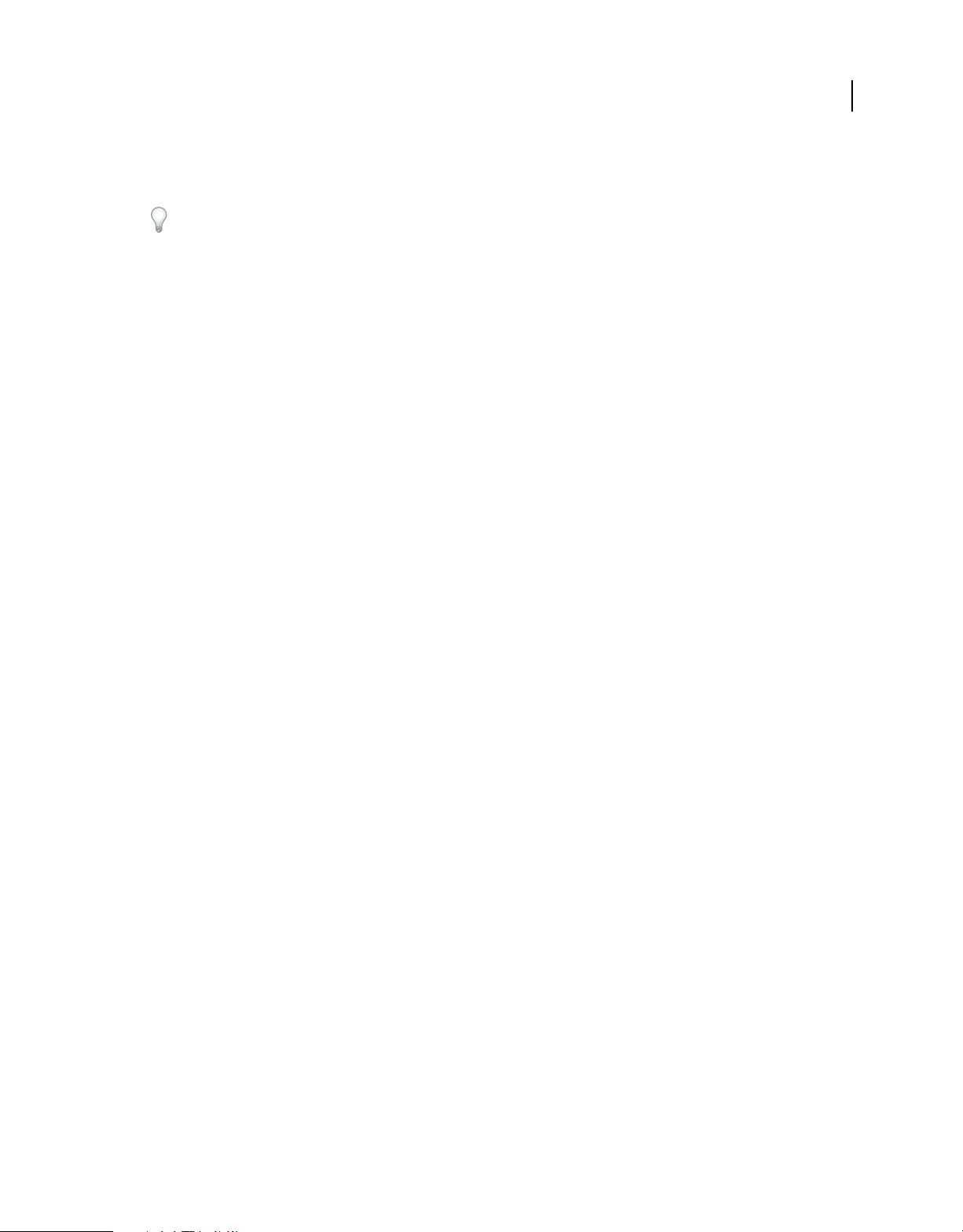
Flux de production pour équipe réduite entre Flash Catalyst et Flash Builder
Pour les projets simples faisant appel à une équipe de une à deux personnes, les fichiers FXP peuvent permettre
d’échanger un projet Flex complet entre un concepteur travaillant sur Flash Catalyst et un développeur utilisant Flash
Builder. Le format FXP est un format d’archive contenant les dossiers, les fichiers et les métadonnées d’un projet.
Dernière mise à jour le 24/5/2011
Page 12

UTILISATION DE FLASH CATALYST
Flux de production entre Flash Catalyst CS et Flash Builder
6
Concepteur
Développeur
• Créer un prototype
• Exporter FXP au développeur
• Importer FXP du concepteur
• Développer la logique applicative, la connectivité
aux services Web et de données, une présentation
avancée, des composants personnalisés
• Conrmer la compatibilité, exporter au format
FXP au concepteur
option
option 2
option
• Importer FXP du développeur
• Créer des habillages, ajouter une interactivité
• Exporter FXP au développeur
option
option 2
option
• Importer FXP du concepteur
• Continuer à développer la logique applicative,
la connectivité aux services Web et de données...
• Conrmer la compatibilité...
Publier l'application
Si la même machine est utilisée pour la conception et le développement, utilisez Editer le projet dans Flash Catalyst au lieu d’exporter les données
au format FXP pour le flux de travail le plus transparent.
Un fichier FXP contient l’ensemble des ressources nécessaires pour l’utilisation du projet dans Flash Builder. Par
l’intermédiaire du fichier FXP, le développeur peut fournir au concepteur des habillages, une présentation de base,
l’animation et l’interactivité de base pour le projet.
A l’aide de Flash Builder, le développeur peut ajouter les comportements de logique commerciale, de connectivité de
données, de présentation avancée et des composants habillables personnalisés. Il peut renvoyer le fichier FXP au
concepteur pour une modification ultérieure des habillages, l’ajout de l’interactivité et de l’animation au fur et à mesure
de l’avancement du projet. Le développeur doit assurer en permanence le maintien de la compatibilité avec Flash
Catalyst dans le projet. Pour plus d’informations sur la compatibilité de Flash Catalyst dans Flash Builder, voir
Vérification de la compatibilité avec Flash Catalyst.
Si un travail de conception ultérieur s’avère nécessaire, le concepteur peut rouvrir le fichier FXP dans Flash Catalyst et
modifier les habillages, la présentation et l’interactivité de base du projet. Il peut ensuite enregistrer le fichier FXP à
nouveau et permettre au développeur d’incorporer ces modifications dans le projet à l’aide de Flash Builder.
Remarque : certains composants et autres aspects du projet peuvent être impossibles à modifier dans Flash Catalyst après
leur modification dans Flash Builder.
Lorsqu’il est achevé, le projet peut être finalisé et publié dans Flash Builder.
Dernière mise à jour le 24/5/2011
Page 13

UTILISATION DE FLASH CATALYST
Flux de production entre Flash Catalyst CS et Flash Builder
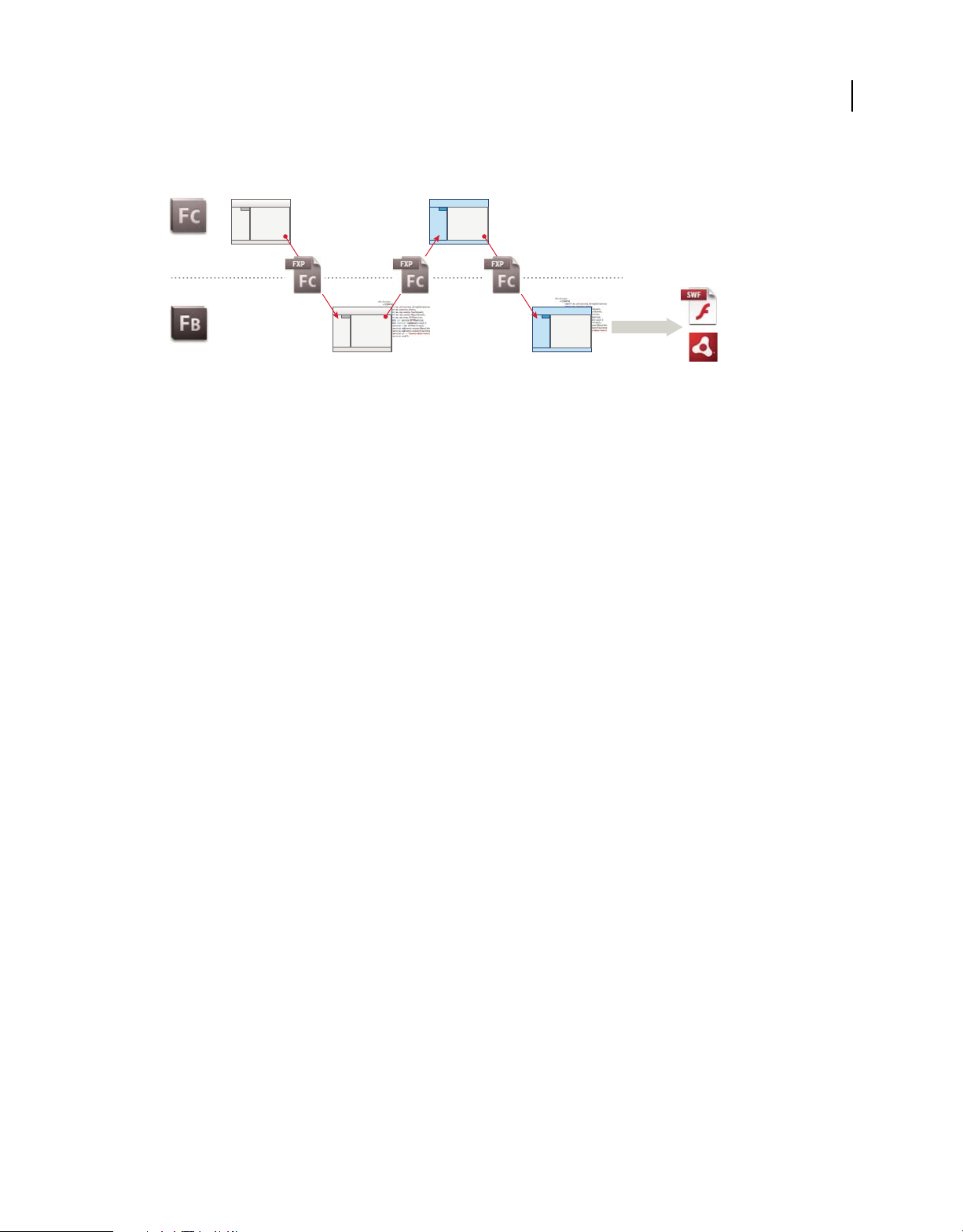
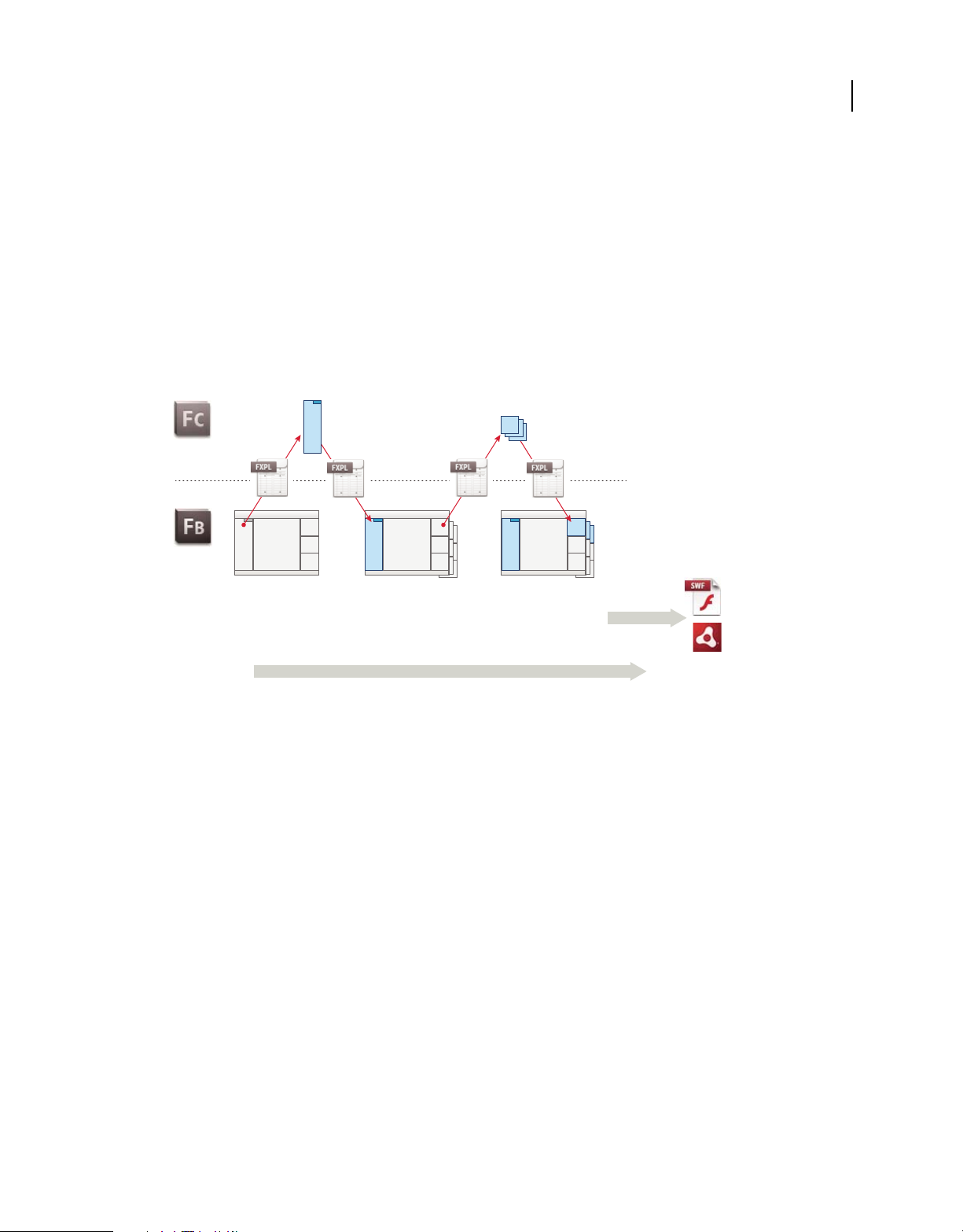
Flux de production pour équipe nombreuse entre Flash Builder et Flash Catalyst
Pour les projets plus complexes, les développeurs peuvent permettre aux concepteurs de modifier des parties de la
création dans Flash Catalyst et déplacer ces parties uniquement dans un projet de bibliothèque Flex. Le développeur
peut ensuite référencer le projet de bibliothèque à partir du projet principal, puis exporter le projet de bibliothèque au
format FXPL. Le concepteur peut importer le fichier FXPL dans Flash Catalyst, apporter les modifications requises,
puis exporter le fichier FXPL pour le renvoyer au développeur.
7
Concepteur
Développeur
• Importer FXPL du développeur
option
option 2
option
•
Créer des habillages visuels, ajouter une interactivité
• Exporter FXPL au développeur
option
option 2
option
• Créer un projet Flex compatible
Flash Catalyst
• Congurer un ou des projets
de bibliothèque
• Créer des composants habillables
personnalisés ; exporter FXPL au
concepteur
Développer la logique applicative, la connectivité aux services Web et de données, une présentation avancée...
• Importer FXPL du concepteur et
fusionner les modications
• Créer des bibliothèques et des
composants habillables personnalisés
supplémentaires
• Conrmer la compatibilité,
exporter au format FXPL
• Importer FXPL du développeur
• Créer des habillages et une interactivité
supplémentaires
• Exporter FXPL au développeur
option
option 2
option
• Importer FXPL du concepteur
et fusionner les modications
• Conrmer la compatibilité...
Déployer l'application
Le projet se compose d’un projet principal et de bibliothèques de composants complémentaires. Seules les
bibliothèques sont modifiées dans Flash Catalyst. Pour créer une bibliothèque dans Flash Builder, voir Création de
projets de bibliothèque Flex. Pour plus d’informations sur l’utilisation de bibliothèques dans Flash Catalyst, voir
« Bibliothèques » à la page 69.
Un fichier FXPL est exporté depuis la bibliothèque du projet et contient des informations concernant le composant,
nécessaires au développeur pour son utilisation dans Flash Builder. Dans Flash Builder, le développeur intègre le
fichier FXPL en tant que partie d’un projet plus important.
Le développeur peut exporter des fichiers FXPL pour les renvoyer au concepteur, sous forme de composants
habillables personnalisés modifiables dans Flash Catalyst. Pour plus d’informations sur la création de composants
habillables personnalisés dans Flash Builder, voir « Composants habillables personnalisés » à la page 91.
Vous pouvez ensuite importer les ressources de conception dans Flash Builder sous forme de nouveau projet, puis
comparer et fusionner les modifications à l’aide des outils de Flash Builder. Pour plus d’informations, voir « Transfert
de fichiers entre Flash Builder et Flash Catalyst » à la page 106.
Si un travail de conception supplémentaire s’avère nécessaire, vous pouvez transmettre les fichiers FXPL sous forme
d’allers-retours entre Flash Builder et Flash Catalyst. Assurez vous en permanence de maintenir la compatibilité avec
Flash Catalyst dans le projet. Pour plus d’informations sur le maintien de la compatibilité avec Flash Catalyst dans le
projet, voir « Vérification de la compatibilité avec Flash Catalyst » à la page 105.
Dernière mise à jour le 24/5/2011
Page 14

UTILISATION DE FLASH CATALYST
Flux de production entre Flash Catalyst CS et Flash Builder
Vous pouvez ensuite utiliser les outils de Flash Builder pour créer une application entièrement fonctionnelle. Vous
pouvez définir les services de données qui extraient les données au moment de l’exécution, puis lier les données
renvoyées aux composants visuels de votre projet. Par exemple, lorsque vous cliquez sur un bouton, vous pouvez
appeler un composant HTTPService. Le composant peut utiliser des appels de procédure à distance pour interagir avec
les environnements de serveur, tels que ColdFusion ou PHP et fournir des données à l’application. Pour plus
d’informations, voir Construction d’applications centrées sur les données avec Flash Builder.
8
Dernière mise à jour le 24/5/2011
Page 15

Chapitre 3 : Interface utilisateur
L’interface utilisateur Flash Catalyst comporte deux espaces de travail : Création et Code. Utilisez la liste déroulante
des espaces de travail pour basculer de l’un à l’autre.
Espace de travail Création
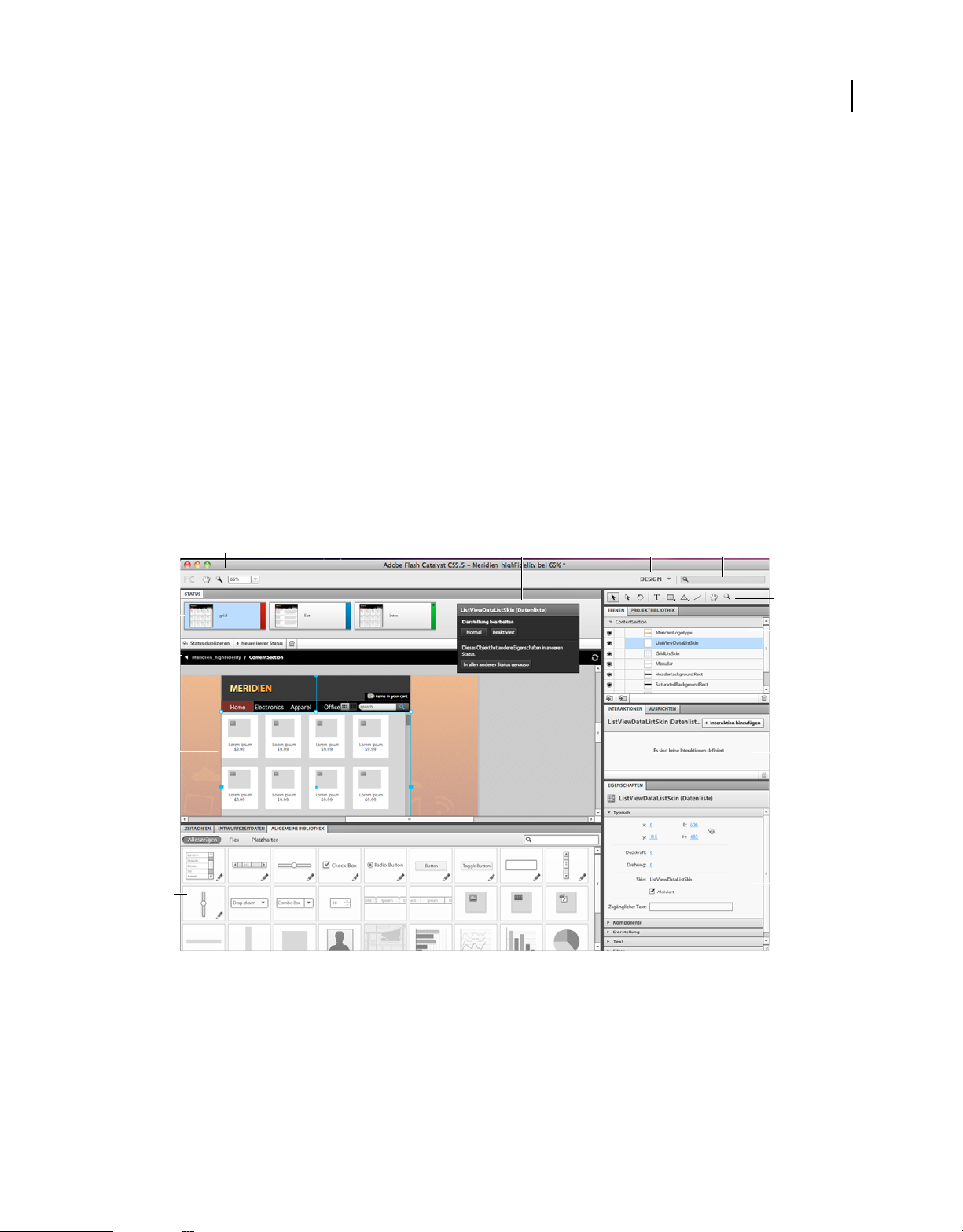
L’espace de travail Création affiche une représentation graphique de vos pages et états. Cet espace de travail comporte
des panneaux et des outils utilisés pour la création des projets et pour leur modification. Utilisez l’outil Main pour
agripper le plan de travail et le déplacer de la même manière que si vous utilisiez les barres de défilement. Utilisez l’outil
Zoom ou le menu Agrandissement pour modifier l’affichage entre 25 % et 800 % de la taille actuelle. Utilisez l’icône
représentant une loupe pour zoomer sur une partie spécifique du plan de travail (appuyez sur la touche Alt (sous
Windows) ou Option (sous Mac OS) et cliquez pour effectuer un zoom arrière). Lorsque vous saisissez un terme dans
la zone de recherche, le client Adobe Community Help s’affiche. Il donne accès aux ressources en ligne de l’assistance
et de la communauté.
9
A
E
F
G
H
Espace de travail Création
A. Outils de vue B. Affichage tête haute C. Liste déroulante des espaces de travail D. Recherche d’aide E. Panneau Etats F. Chemin de
navigation du composant G. Plan de travail H. Bibliothèque commune I. Panneau Outils J. Panneau Calques K. Panneau Interactions
L. Panneau Propriétés
B C
D
I
J
K
L
Plan de travail Le plan de travail correspond à ce que les utilisateurs voient une fois l’application publiée. Il héberge
les illustrations, les composants interactifs ainsi que d’autres objets constituant l’interface de l’application. Il contient
des règles, des grilles et des guides pour le positionnement et l’alignement des éléments. Ces fonctions sont accessibles
dans le menu Afficher. Utilisez le menu Modifier pour aligner, regrouper ou organiser (du premier plan vers l’arrièreplan) les objets sur le plan de travail.
Dernière mise à jour le 24/5/2011
Page 16

UTILISATION DE FLASH CATALYST
Interface utilisateur
Barre de navigation La barre de navigation se situe juste au-dessus du plan de travail et vous indique où vous vous
trouvez dans Flash Catalyst. Elle vous permet par exemple de refermer rapidement un composant ouvert pour revenir
au plan de travail principal.
Panneau Etats Le panneau Etats affiche une vignette pour chaque page de l’application. Il signale en outre les
différents états d’un composant sélectionné. Vous pouvez dupliquer, supprimer, ajouter et renommer des états de page
et de composant en fonction de votre projet. Pour plus d’informations, voir « Types d’états » à la page 46.
Panneau Outils Le panneau Outils comporte des outils pour la création, la sélection et la transformation d’objets, dont
des objets simples tels que des lignes, des formes et du texte.
Panneau Calques Le panneau Calques représente un ensemble organisé des objets de l’application (illustrations,
composants, vidéos et ainsi de suite). Lorsque vous importez un document de conception créé dans Illustrator,
Photoshop ou Fireworks, Adobe Flash Catalyst conserve la structure d’origine des calques. Au fur et à mesure que vous
ajoutez des états à l’application, vous pouvez en afficher ou masquer les objets dans le panneau Calques. Pour plus
d’informations, voir « Calques » à la page 53.
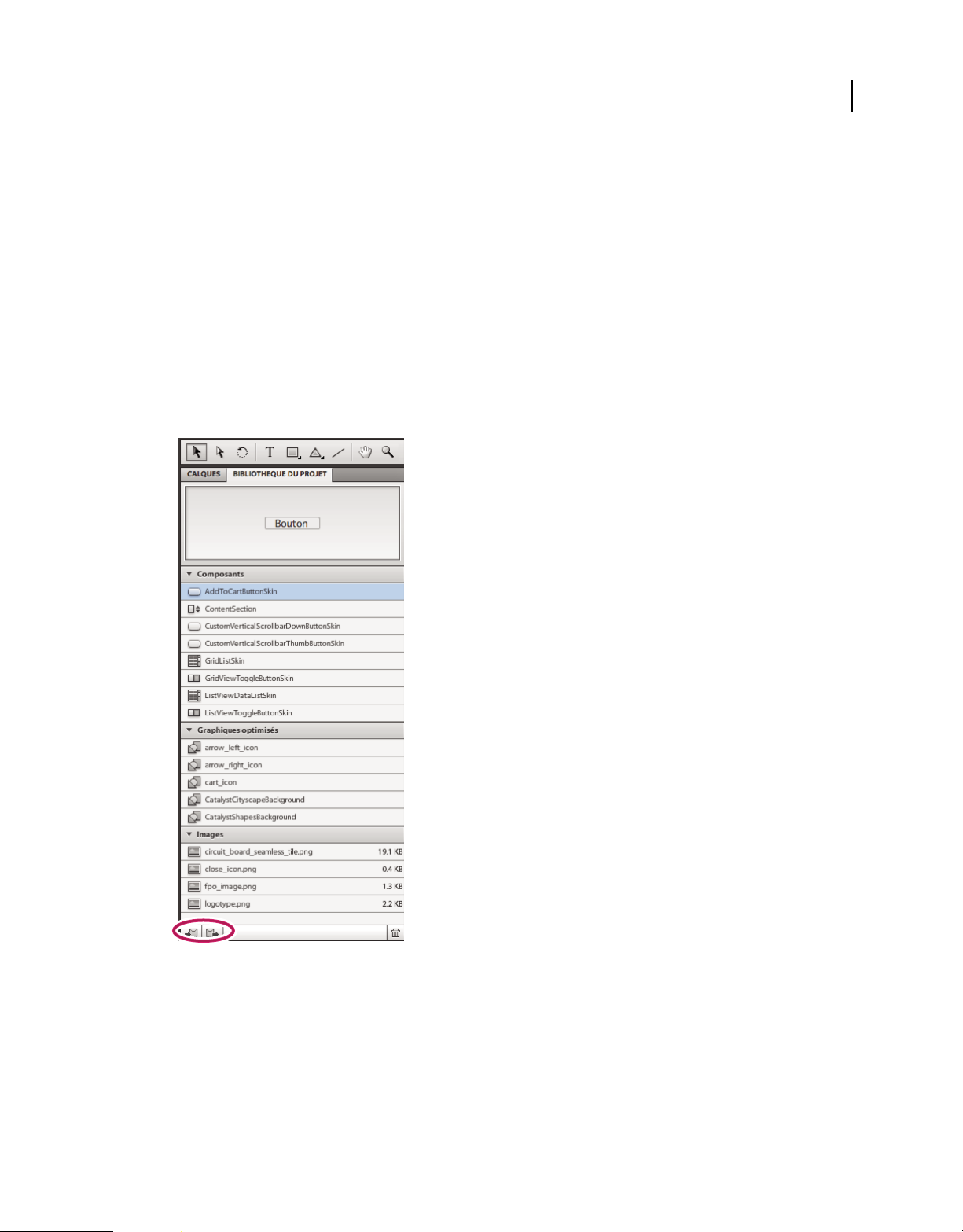
Panneau Bibliothèque du projet Le panneau Bibliothèque du projet affiche la liste complète des graphiques et médias
disponibles dans le projet, y compris les habillages et les composants du projet. Pour plus d’informations, voir
« Bibliothèques » à la page 69.
Panneau Bibliothèque commune La bibliothèque commune contient un ensemble de composants de structure filaire
et d’objets d’espace réservé prêts à l’utilisation avec une apparence simple par défaut. Vous pouvez les faire glisser vers
le plan de travail et les utiliser en l’état, ou vous pouvez les adapter à l’aspect de votre application. Pour plus
d’informations, voir « Qu’est-ce qu’un composant ? » à la page 30.
10
Panneau Interactions Ajoutez des interactions définissant ce qui se produit lorsque les utilisateurs interagissent avec
l’application. Vous pouvez par exemple créer des interactions définissant la transition d’un état de page ou de
composant vers un autre lorsque l’utilisateur clique sur un bouton. Vous pouvez également ajouter des interactions
déclenchant la lecture d’animations, contrôlant la lecture de vidéos ou ouvrant une URL. Pour plus d’informations,
voir « Définition de la navigation et du comportement à l’aide des interactions » à la page 56« Animations » à la
page 61.
Panneau Aligner Le panneau Aligner contient des contrôles permettant d’aligner, de distribuer et d’harmoniser les
tailles des composants et des objets sur le plan de travail. Pour plus d’informations, voir « Alignement de graphiques »
à la page 74.
Panneau Scénarios Le panneau Scénarios offre des contrôles pour la création de transitions et de séquences d’actions
ainsi que pour leur modification. Il permet également de contrôler la lecture de contenu vidéo et SWF et d’ajouter des
effets sonores. Pour plus d’informations, voir « Animations » à la page 61.
Panneau Données en phase de conception Après avoir créé un composant de liste de données, vous pouvez accéder
au panneau Données en phase de conception pour vérifier les données (images et texte) affichées dans la liste de
données. Pour plus d’informations, voir « Listes de données et panneaux de défilement » à la page 84.
Panneau Propriétés Le panneau Propriétés permet de modifier les propriétés des objets sélectionnés (graphiques,
texte et composants). Les propriétés disponibles varient en fonction de l’objet sélectionné dans le plan de travail, dans
le panneau Calques ou dans le panneau Scénarios.
Affichage tête haute L’affichage tête haute fournit un accès rapide aux principales commandes liées à l’action actuelle
ou à l’objet sélectionné. Il comporte les principales actions que vous pouvez appliquer à un objet sélectionné.
L’affichage tête haute est activé par exemple lorsque vous sélectionnez des illustrations sur le plan de travail et permet
de convertir une illustration en composant. Faites appel à l’affichage tête haute pour créer rapidement des composants.
• Si l’affichage tête haute ne s’affiche pas lorsque vous sélectionnez un objet, cliquez sur Fenêtre > Affichage tête
haute.
Dernière mise à jour le 24/5/2011
Page 17

UTILISATION DE FLASH CATALYST
Interface utilisateur
• Lors de la conversion d’objets en composants, l’affichage tête haute affiche un message lorsque des étapes
supplémentaires sont requises pour achever la création du composant.
• Toutes les fonctionnalités de l’affichage tête haute sont également disponibles dans le menu principal. Vous pouvez
par exemple convertir une illustration en composant en cliquant sur Modifier > Convertir l’illustration en
composant.
Faites appel à l’affichage tête haute pour :
• convertir une illustration en composant ou en partie de composant ;
• modifier les parties et les états d’un composant ;
• optimiser les éléments graphiques ;
• rendre les parties d’un composant identiques dans tous les états ou copier les modifications d’un état vers un autre.
11
L’affichage tête haute est actualisé lors de la création d’une liste de composants de liste de données.
Pour plus d’informations sur l’utilisation de l’affichage tête haute, voir « Qu’est-ce qu’un composant ? » à la page 30,
« Listes de données et panneaux de défilement » à la page 84 et « Création de maquettes d’application » à la page 18.
Espace de travail Code
L’espace de travail Code affiche le code sous-jacent à l’application. Ce code est automatiquement généré au fur et à
mesure de la progression de votre travail dans Flash Catalyst.
Dernière mise à jour le 24/5/2011
Page 18

UTILISATION DE FLASH CATALYST
Interface utilisateur
Les applications générées dans Flash Catalyst reposent sur la structure Flex. Flex est une structure « open source »
permettant la génération et le déploiement d’applications exécutables dans la plupart des navigateurs et des systèmes
d’exploitation. MXML est le langage utilisé par les développeurs pour définir la mise en page, l’aspect et les
comportements dans Flex. ActionScript 3.0 est le langage utilisé pour définir la logique de l’application côté client. A la
publication du projet Flash Catalyst, les langages MXML et ActionScript sont compilés ensemble dans un fichier SWF.
L’affichage du code MXML permet aux concepteurs de comprendre comment l’application est programmée. L’espace
de travail Code est en lecture seule. Pour modifier le code, ouvrez le projet dans Adobe Flash Player. Pour plus
d’informations, voir « Flux de production entre Flash Catalyst CS et Flash Builder » à la page 4.
12
Espace de travail Code
Panneau de code Ce panneau affiche le code MXML.
Panneau Erreurs Ce panneau affiche les erreurs détectées dans le code MXML actuel.
Dans le panneau Erreurs, cliquez deux fois sur une erreur pour la localiser dans le code.
Panneau Navigateur de projet Ce panneau affiche la structure du répertoire du projet Flex ainsi que les fichiers créés
au fur et à mesure de la conception du projet dans Flash Catalyst.
Création d’un projet Flash Catalyst
Vous pouvez créer un projet de deux manières différentes :
• Ouvrez un plan de travail vierge et créez-y votre application. Cette approche permet de générer rapidement la
structure filaire d’une interface utilisateur. Flash Catalyst fournit des composants de bibliothèque commune, des
outils de dessin et des fonctions pour l’importation de différents médias permettant de créer rapidement un
prototype d’interface.
Dernière mise à jour le 24/5/2011
Page 19

UTILISATION DE FLASH CATALYST
Interface utilisateur
• Importez un document de conception complet en tant qu’illustration multicalque créée dans Adobe Photoshop ou
Illustrator ou importez une création Fireworks exportée. Cette approche vous permet d’utiliser votre programme
Adobe Creative Suite préféré pour la conception, puis de convertir rapidement l’illustration en application
interactive opérationnelle.
Création d’un projet avec un plan de travail vierge :
1 Démarrez Flash Catalyst. Dans la section Créer un nouveau projet de l’écran de bienvenue, sélectionnez Projet
Adobe Flash Catalyst.
Remarque : si un projet est déjà ouvert, sélectionnez Fichier > Nouveau Projet pour lancer un nouveau projet vierge.
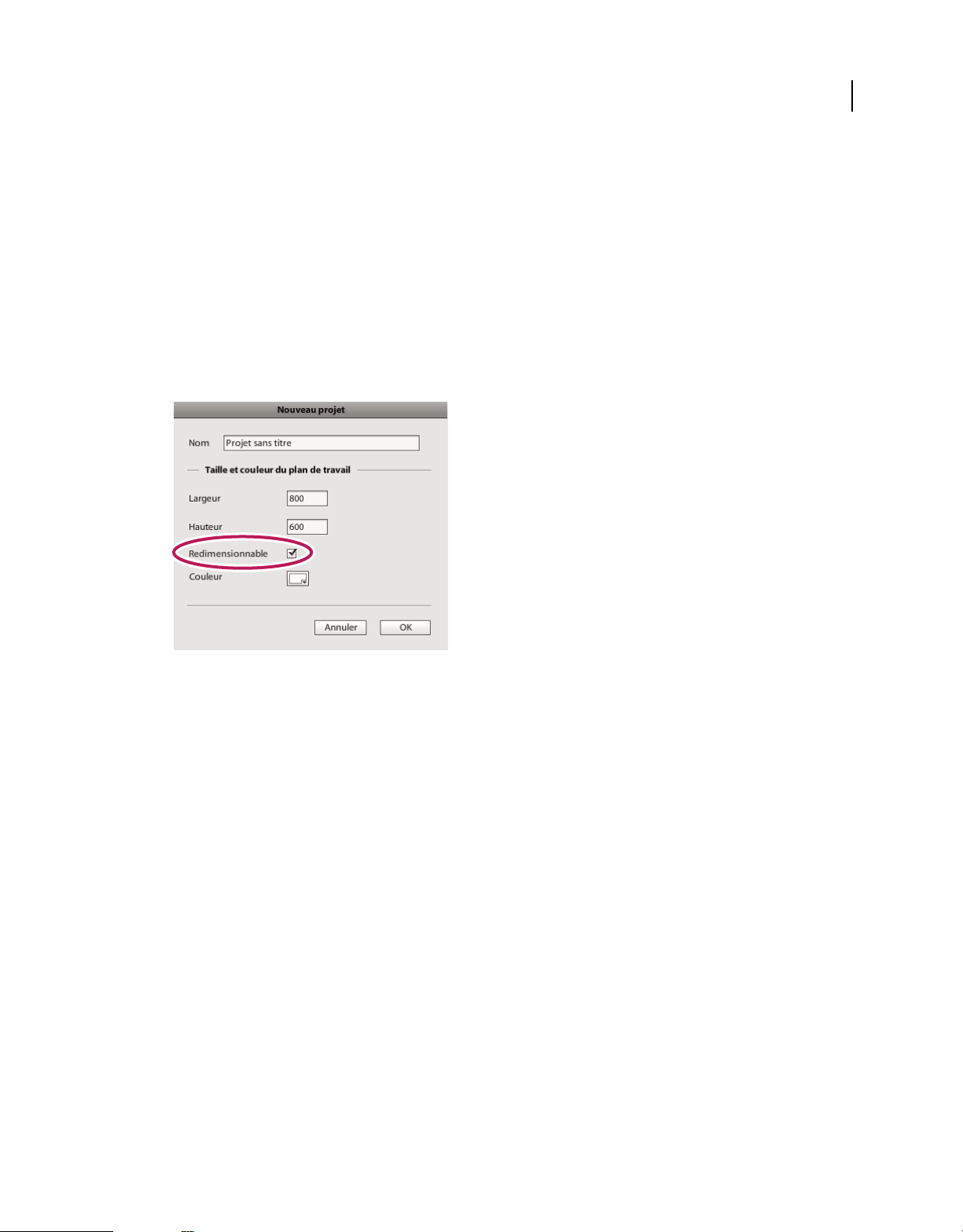
2 Dans la boîte de dialogue Nouveau projet, attribuez un nom au projet, saisissez des valeurs pour les dimensions et
la couleur du plan de travail, puis cliquez sur OK.
13
L’option de redimensionnement est activée par défaut. Elle permet le redimensionnement du projet en fonction de
différentes situations de visualisation. Voir « Redimensionnement d’applications et de composants » à la page 40.
Un nouveau projet est créé avec un plan de travail vierge. Par défaut, l’espace de travail Création est activé. Créez
votre application en important des illustrations, en ajoutant des pages, en créant des composants et en ajoutant des
interactions et des transitions.
Remarque : vous pouvez modifier ultérieurement les valeurs du plan de travail en cliquant sur Modifier > Paramètres
du plan de travail.
Création d’un projet par l’importation d’illustrations dans un document de conception multicalque :
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez le type de fichier
que vous souhaitez importer. Vous disposez des options suivantes : fichier Adobe Illustrator AI, fichier Adobe
Photoshop PSD et fichier FXG (les fichiers FXG peuvent être exportés à partir d’Adobe Fireworks ainsi qu’à partir
d’autres applications).
Remarque : si un projet est déjà ouvert, sélectionnez Fichier > Importer > <Type de fichier>.
Toutes les illustrations contenues dans le document de conception sont ajoutées au nouveau projet Flash Catalyst.
Le panneau Calques reflète la structure des calques du document importé, respectant ainsi la conception d’origine.
Créez maintenant votre application en ajoutant des pages, en créant des composants et en ajoutant des interactions
et des transitions.
Pour plus d’informations, voir « Importation d’illustrations » à la page 14.
Dernière mise à jour le 24/5/2011
Page 20

Chapitre 4 : Importation d’illustrations
Vous pouvez importer des illustrations dans Flash Catalyst de différentes manières.
• Importez un document de conception multicalque créé dans Adobe Photoshop ou Adobe Illustrator.
Remarque : Flash Catalyst peut importer uniquement les documents de conception dont le volume est inférieur à
40 Mo.
• Importez un fichier FXG multicalque. Vous pouvez exporter un fichier FXG à partir d’Adobe Fireworks ou de toute
autre application Adobe Creative Suite.
• Importez une ou plusieurs images bitmap.
• Copiez et collez des graphiques sur le plan de travail de Flash Catalyst.
• Importez un fichier SWF.
• Importez un package de bibliothèque Flash Catalyst.
14
Importation de fichiers Adobe Illustrator
Vous pouvez créer un projet Flash Catalyst en important un fichier Illustrator.
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier
Adobe Illustrator AI.
Vous pouvez également sélectionner Fichier > Nouveau projet du composant de création. Vous ne pouvez ouvrir
qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
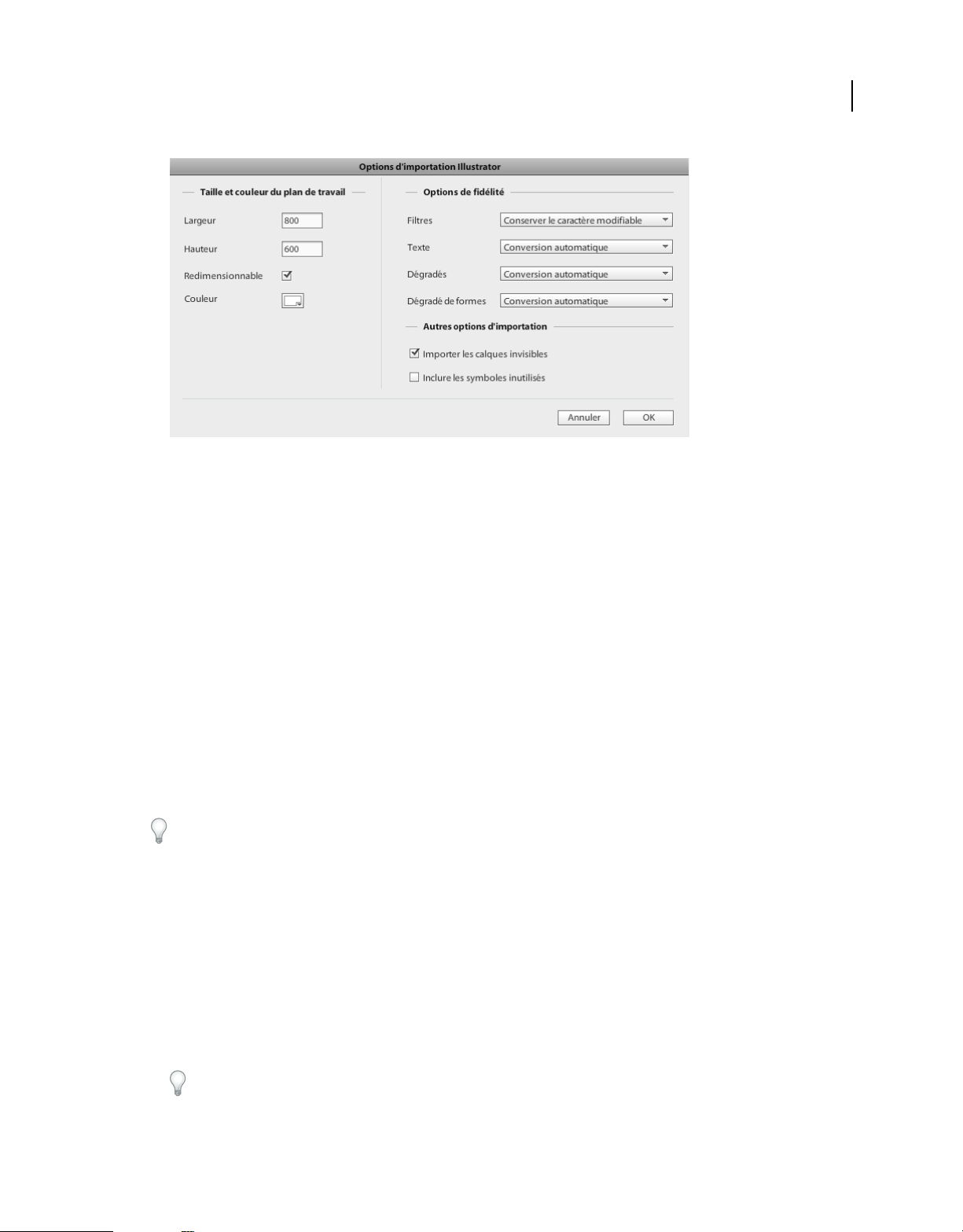
La boîte de dialogue Options d’importation Illustrator contient des paramètres de plan de travail et des options de
fidélité. Vous pouvez définir l’importation de calques invisibles et de symboles inutilisés.
Remarque : l’option Importer les calques invisibles importe tous les calques, y compris les calques qui sont masqués
dans le fichier Illustrator. L’option Inclure les symboles inutilisés importe les symboles graphiques fournis avec
Illustrator ainsi que les symboles que vous avez créés.
4
Définissez la taille et la couleur du plan de travail. Sélectionnez les options de fidélité de l’importation et cliquez sur OK.
Dernière mise à jour le 24/5/2011
Page 21

UTILISATION DE FLASH CATALYST
Importation d’illustrations
Boîte de dialogue Options d’importation Illustrator
Le fichier Illustrator est automatiquement converti au format FXG, puis importé dans un nouveau projet Flash
Catalyst. Si le fichier Illustrator ne comporte qu’un seul plan de travail, toutes les illustrations sont placées sur le
même état dans Flash Catalyst. Si le fichier Illustrator comporte plusieurs plans de travail, les illustrations de chaque
plan de travail sont placées dans des états distincts dans Flash Catalyst.
15
Vous pouvez copier des éléments individuels d’illustration dans Illustrator et les coller dans le plan de travail de
Flash Catalyst. Les options de fidélité à l’importation à partir d’Illustrator s’affichent également lors de l’opération
de copier-coller.
Remarque : que vous importiez une illustration ou que vous la placiez dans Flash Catalyst par copier-coller, les objets
situés en dehors du plan de travail d’Illustrator sont ignorés.
Les symboles d’Illustrator sont importés en tant que Graphiques optimisés. Si votre fichier Illustrator comporte
plusieurs instances du même symbole, votre document Flash Catalyst comprendra plusieurs instances du même
graphique optimisé. Dans Flash Catalyst, nous conseillons d’utiliser une instance d’un objet, puis de partager cet objet
avec d’autres états. Vous pouvez supprimer toutes les instances du graphique optimisé sauf une, partager la même
instance avec d’autres états, puis appliquer différentes propriétés dans chaque état. Pour convertir le graphique
optimisé en composant Flash Catalyst, vous devez d’abord le scinder en cliquant sur Modifier > Scinder le graphique.
lors de la création dans Illustrator d’un document destiné à l’importation dans Flash Catalyst, utilisez le profil de
document Flash Catalyst. Pour plus d’informations sur les nouveaux profils de documents dans Illustrator, voir A
propos des nouveaux profils de documents.
Importation de fichiers Adobe Photoshop
Vous pouvez créer un projet Flash Catalyst en important un fichier Photoshop.
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier
Adobe Photoshop PSD.
Si Flash Catalyst est déjà en cours d’exécution, choisissez Fichier > Nouveau projet du composant de création.
Vous ne pouvez ouvrir qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
Dernière mise à jour le 24/5/2011
Page 22

UTILISATION DE FLASH CATALYST
Importation d’illustrations
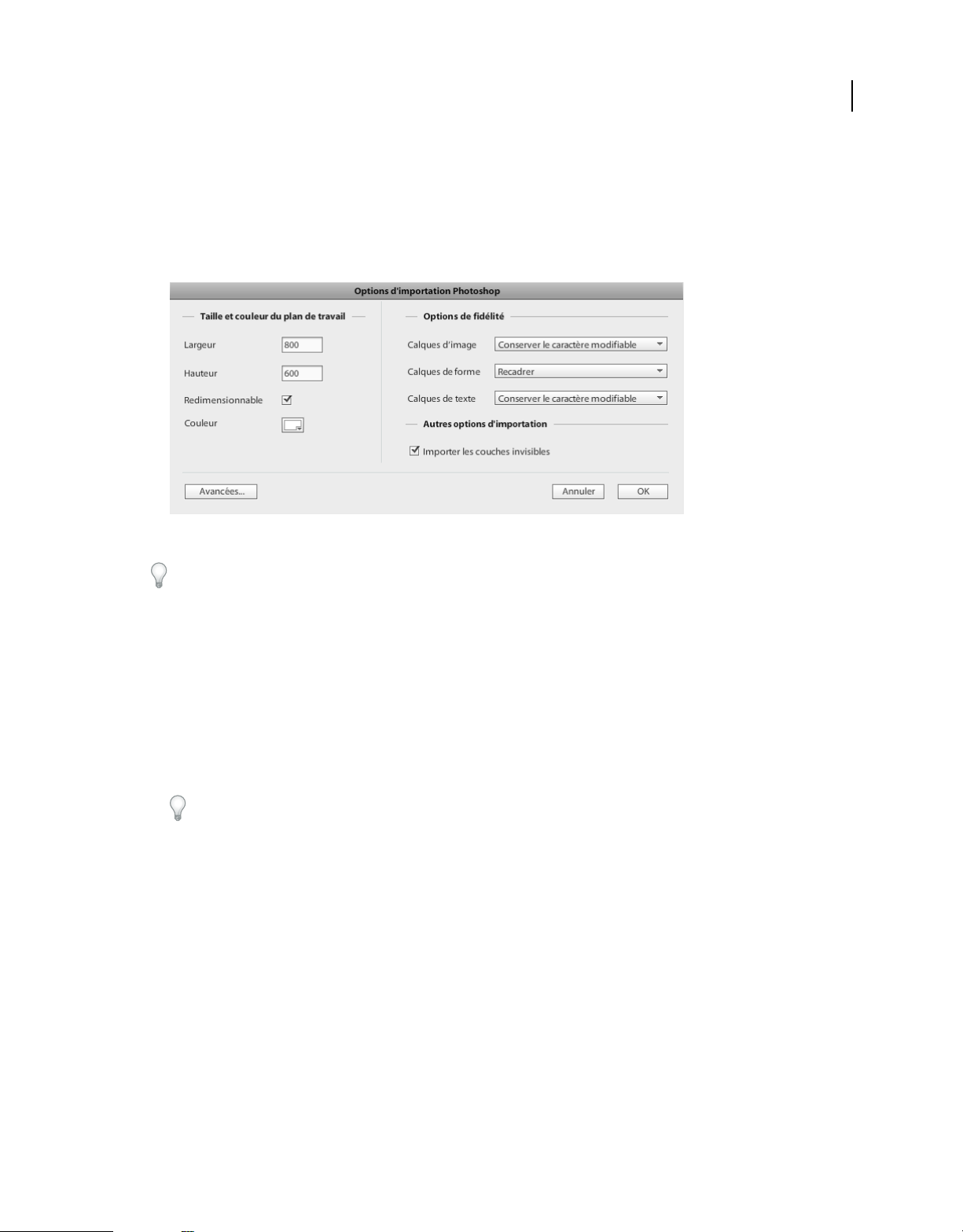
La boîte de dialogue Options d’importation Photoshop contient des paramètres de plan de travail et des options de
fidélité. Vous pouvez également importer les calques invisibles.
Remarque : l’option Importer les calques invisibles importe tous les calques, y compris les calques qui sont masqués
dans le fichier Photoshop.
4
Définissez la taille et la couleur du plan de travail. Sélectionnez les options de fidélité de l’importation et cliquez sur OK.
Boîte de dialogue Options d’importation Photoshop
16
Dans la boîte de dialogue Options d’importation Photoshop, cliquez sur Avancées pour spécifier les calques à
importer. Vous pouvez activer et désactiver les calques à importer, qu’ils soient ou non visibles dans Photoshop.
Importation de fichiers FXG
Flash Catalyst importe des illustrations au format de fichier FXG, lequel peut être créé par des programmes comme
Adobe Fireworks.
1 Démarrez Flash Catalyst.
2
Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier FXG.
Vous pouvez également sélectionner Fichier > Nouveau projet du composant de création. Vous ne pouvez ouvrir
qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
Pour plus d’informations sur l’exportation d’un fichier FXG à partir de Fireworks, voir Exportation de fichiers FXG.
Importation d’images bitmap
Flash Catalyst accepte les images bitmap enregistrées au format PNG, GIF, JPG, JPEG et JPE.
1 Cliquez sur Fichier > Importer > Image.
2 Recherchez le fichier, sélectionnez-le et cliquez sur Ouvrir.
• Lorsque vous importez un fichier image unique, il est placé dans la bibliothèque du projet. Une instance est
placée sur le plan de travail, dans l’état en cours d’utilisation. Un nouveau calque est ajouté au panneau Calques
pour l’objet.
Dernière mise à jour le 24/5/2011
Page 23

UTILISATION DE FLASH CATALYST
Importation d’illustrations
• Lorsque vous importez plusieurs fichiers image, ils sont placés dans la bibliothèque du projet. Aucune image
n’est ajoutée au plan de travail. Pour ajouter une instance de l’image au plan de travail, faites-la glisser du
panneau Bibliothèque vers le plan de travail.
Importation de fichiers SWF
1 Cliquez sur Fichier > Importer > Fichier SWF.
2 Recherchez le fichier, sélectionnez-le et cliquez sur Ouvrir.
• Lorsque vous importez un fichier SWF unique, il est placé dans la bibliothèque du projet. Une instance est placée
sur le plan de travail, dans l’état en cours d’utilisation. Un nouveau calque est ajouté au panneau Calques pour
l’objet.
• Lorsque vous importez plusieurs fichiers SWF, ils sont placés dans la bibliothèque du projet. Aucun fichier SWF
n’est ajouté au plan de travail. Pour ajouter une instance du fichier SWF au plan de travail, faites-la glisser du
panneau Bibliothèque vers le plan de travail.
• Vous ne pouvez pas afficher un aperçu du fichier SWF dans le panneau Bibliothèque du projet. Pour afficher un
aperçu du fichier SWF, exécutez le projet en cliquant sur Fichier > Exécuter le projet.
• Utilisez les interactions et les effets de Flash Catalyst pour contrôler la lecture des fichiers SWF. Vous pouvez
également lancer la lecture d’un fichier SWF à partir d’une image précise ou l’arrêter à une image précise. Pour
plus d’informations, voir « Définition de la navigation et du comportement à l’aide des interactions » à la
page 56.
• Seul le contenu SWF rédigé en langage ActionScript 3.0 et publié à l’aide d’Adobe Flash Professional peut être
géré dans Flash Catalyst.
• Aucune intégration directe n’est possible entre Flash Catalyst et Flash Professional. Modifiez le fichier SWF dans
Flash Professional, republiez-le, puis importez le nouveau fichier dans Flash Catalyst. Utilisez le lien Source du
panneau Propriétés pour remplacer l’ancien fichier SWF par le nouveau.
17
Importation d’un package de bibliothèque Flash Catalyst
Pour plus d’informations sur l’importation d’illustrations dans un package de bibliothèque, voir « Exportation et
importation d’un package de bibliothèque » à la page 71.
Dernière mise à jour le 24/5/2011
Page 24

Chapitre 5 : Création de maquettes d’application
Flash Catalyst comprend des outils pour la création rapide de prototypes ou de maquettes d’application. Par exemple,
les graphiques d’espace réservé préconstruits permettent d’indiquer rapidement la taille et l’emplacement des médias,
des avatars, des cartes, des graphiques, etc. A l’aide des outils de dessin et de texte, vous pouvez rapidement créer et
modifier des formes de base et du texte ou modifier et améliorer les composants filaires.
Utilisation de composants
La plupart des maquettes d’application comprennent des composants. Pour plus d’informations sur les composants,
voir « Qu’est-ce qu’un composant ? » à la page 30.
18
Utilisation d’espaces réservés
Le panneau Bibliothèque commune contient un ensemble d’espaces réservés permettant de représenter des objets
courants. Dans de nombreux cas, ces espaces réservés sont conservés pendant l’ensemble du travail dans Flash Catalyst
et finalement remplacés par un développeur dans Flash Builder. Vous pouvez également les utiliser en tant qu’espaces
réservés temporaires pour tester une présentation en attendant les illustrations finales.
Flash Catalyst comprend les espaces réservés suivants :
• Image
• Vidéo
• SWF
• Unité d’annonce - tête de liste (728 x 90)
• Unité d’annonce - gratte-ciel (120 x 600)
• Unité d’annonce - standard (300 x 250)
• Avatar
• Carte
• Graphique à barres
Dernière mise à jour le 24/5/2011
Page 25

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
• Graphique à colonnes
• Graphique linéaire
• Graphique à secteurs
Les espaces réservés peuvent être ajoutés au plan de travail en les faisant glisser depuis la bibliothèque commune vers
le plan de travail. Vous pouvez remplacer un espace réservé par l’illustration finale à l’aide de la commande Remplacer
par. Pour plus d’informations, voir « Remplacement des illustrations répétées » à la page 72.
Outils de dessin et de texte
Les outils de dessin et de texte de Flash Catalyst permettent d’ajouter des éléments simples ne nécessitant pas les
fonctionnalités graphiques et textuelles avancées d’Illustrator ou de Photoshop ; ils permettent également de
personnaliser les composants filaires intégrés. Les outils de dessin et de texte figurent dans la barre d’outils de dessin
de Flash Catalyst.
vous pouvez modifier et améliorer les illustrations créées avec les outils de dessin de Flash Catalyst dans Illustrator ou
dans Photoshop. Voir « Aller-retour de modification d’illustrations » à la page 80.
19
Dessin de formes et de lignes
Barre d’outils Dessin de Flash Catalyst
• Cliquez sur un outil de dessin du panneau Outils pour le sélectionner. Certains outils partagent un emplacement
dans le menu. Pour sélectionner un outil masqué, cliquez avec le bouton de la souris et maintenez-le enfoncé pour
ouvrir le menu contextuel, puis sélectionnez un outil.
• Faites glisser l’outil vers le plan de travail pour dessiner une forme.
• Maintenez la touche Maj enfoncée lorsque vous utilisez les outils Rectangle ou Rectangle arrondi pour créer un
carré parfait.
• Pour créer un rectangle avec angles arrondis, utilisez l’outil Rectangle arrondi. Vous pouvez également utiliser
l’outil Rectangle et modifier la valeur Coins dans le panneau Propriétés.
• Maintenez la touche Maj enfoncée lorsque vous utilisez l’outil Ellipse pour dessiner un cercle parfait.
• Faites glisser la souris lorsque vous dessinez des triangles, des hexagones, des octogones et des étoiles pour les faire
pivoter.
• Utilisez l’outil Ligne pour dessiner des lignes. Maintenez la touche Maj enfoncée pour dessiner des lignes
parfaitement horizontales et verticales ou ayant un angle d’exactement 45 degrés.
Voir également « Modification des propriétés de dessin et de texte » à la page 21.
Dernière mise à jour le 24/5/2011
Page 26

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Ajout de texte
L’outil Texte vous permet de créer trois types de texte.
Texte de point Ce type de texte ne comporte aucun retour à la ligne automatique. Le champ s’agrandit pour contenir
tout le texte. Pour ajouter une ligne, vous pouvez appuyer sur Entrée (sous Windows) ou Retour (sous Mac) pour
insérer un saut de ligne.
Texte captif Le texte captif se trouve dans un cadre de sélection dont la largeur et la hauteur sont fixes. Le texte ne
pourra jamais dépasser la largeur ou la hauteur spécifiée. Il est mis à la ligne automatiquement. Vous pouvez toutefois
également ajouter des sauts de ligne manuels. Si l’intégralité du texte n’entre pas dans le cadre de sélection, le texte en
surplus est masqué. Une icône d’excédent apparaît sur la ligne inférieure du cadre de sélection. Cliquez sur cette icône
pour ajuster automatiquement la hauteur du cadre de sélection.
Ajuster à la hauteur Le texte est placé dans un cadre de largeur fixe mais de hauteur variable. Il ne dépasse pas la
largeur du cadre de sélection et est automatiquement mis à la ligne. Vous pouvez également insérer des sauts de ligne
manuels. La hauteur du cadre de sélection est automatiquement adaptée à la quantité de texte saisi.
• Sélectionnez l’outil Texte et cliquez sur le plan de travail ou faites-y glisser le curseur.
• Cliquez avec l’outil Texte sur le plan de travail pour placer le point d’insertion et créer un Texte de point.
• Faites glisser l’outil Texte sur le plan de travail pour créer un Texte captif. Vous pouvez redimensionner un cadre
de sélection de texte de deux manières. Cliquez deux fois à l’intérieur du cadre pour afficher quatre poignées de
sélection. Faites glisser les poignées pour redimensionner le cadre. Vous pouvez également utiliser les outils
Sélection ou Sélection directe pour sélectionner le cadre du texte. Sélectionnez le cadre pour afficher huit poignées
de sélection. Faites glisser les poignées pour redimensionner le cadre.
• Pour modifier le type d’un objet de texte, utilisez les outils Sélection ou Sélection directe pour sélectionner le cadre.
Dans le panneau Propriétés, choisissez Texte de point, Texte captif ou Ajuster à la hauteur.
• Le redimensionnement de texte de type Ajuster à la hauteur le convertit en Texte captif.
20
Remarque : vous pouvez également copier du texte à partir de sources externes et le coller dans le plan de travail. Le texte
copié ne conserve pas sa mise en forme d’origine.
Pour plus d’informations sur la mise en forme de l’aspect du texte, voir « Modification des propriétés de dessin et de
texte » à la page 21.
Sélection et positionnement des objets
• Utilisez l’outil Sélection (représenté par une flèche noire) pour sélectionner et déplacer des objets groupés ou non
groupés.
• Utilisez l’outil Sélection directe (représenté par une flèche claire) pour sélectionner les objets appartenant à un
groupe.
• Faites glisser un objet sélectionné pour le déplacer vers le plan de travail. Pour déplacer un objet le long d’un axe
parfaitement horizontal ou vertical, maintenez la touche Maj enfoncée.
• Sélectionnez un objet et déterminez-en la position précise en modifiant ses valeurs x/y dans le panneau Propriétés.
•
Lorsque vous positionnez des objets sur le plan de travail de l’application principale, les valeurs x et y sont définies
par rapport à l’angle supérieur gauche du plan de travail. Les coordonnées de l’angle supérieur gauche sont X:0 et Y:0.
• Lorsque vous positionnez des éléments à l’intérieur d’un composant en mode de modification, les valeurs x et y sont
définies par rapport aux limites du composant.
Dernière mise à jour le 24/5/2011
Page 27

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
• Dans un groupe d’objets, les positions x et y des enfants sont définies par rapport à l’angle supérieur gauche du
groupe.
Vous pouvez déplacer les objets de 1 pixel vers le haut, le bas, la gauche ou la droite avec les touches fléchées. Le
déplacement équivaut à 10 pixels si vous maintenez simultanément la touche Maj enfoncée.
Dimensionnement et rotation des objets
• Lorsque vous sélectionnez un objet, huit poignées de sélection s’affichent. Faites glisser ces poignées pour
dimensionner l’objet verticalement, horizontalement ou diagonalement.
Remarque : vous ne pouvez pas ajouter, supprimer ou modifier les points d’un chemin dans Flash Catalyst. Vous
pouvez lancer et modifier l’illustration dans Adobe Illustrator. Pour plus d’informations, voir « Aller-retour de
modification d’illustrations » à la page 80.
• Lorsque vous faites glisser les poignées de sélection d’un objet pour le redimensionner, maintenez enfoncée la
touche Maj pour conserver le rapport hauteur/largeur existant. Maintenez la touche Alt (sous Windows) ou Option
(sous Mac) enfoncée pour redimensionner l’objet par rapport à son centre, et non à partir d’un angle ou d’un côté.
• Utilisez l’outil Transformation pour faire pivoter et redimensionner les objets sélectionnés. Sélectionnez d’abord
un objet, puis l’outil Transformation. Pour redimensionner l’objet, faites glisser ses poignées de sélection. Pour faire
pivoter un objet, positionnez le curseur sur l’objet et faites glisser la souris. Pour appliquer une rotation par angles
de 45 degrés, maintenez simultanément la touche Maj enfoncée. Vous pouvez également utiliser l’outil Rotation
pour déplacer le point de transformation, autour duquel l’objet pivote.
• Pour commuter entre les outils Transformation et Sélection, sélectionnez l’outil Transformation, puis appuyez sur
la touche Ctrl (sous Windows) ou Commande (sous Mac).
21
Pour dimensionner un composant, vous pouvez :
• Dimensionnez chacune de ces parties dans le mode de modification. Voir « Modification d’un composant en mode
de modification » à la page 35.
• Dimensionnez toutes les parties du composants en même temps à l’aide de l’option Modifier dans Adobe Illustrator
CS5. Voir « Lancement et modification dans Adobe Illustrator » à la page 81.
Modification des propriétés de dessin et de texte
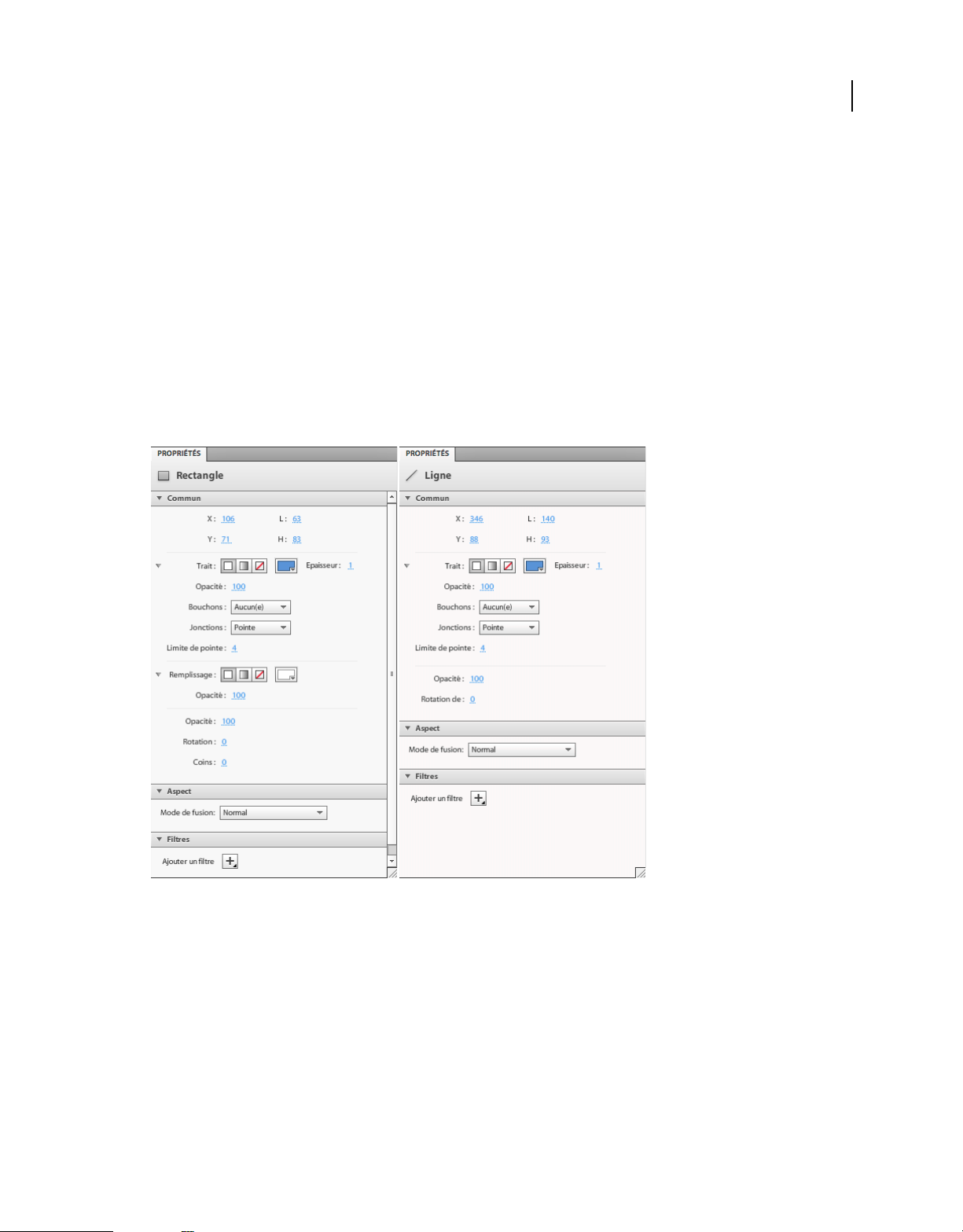
Dans le panneau Propriétés, vous pouvez modifier les propriétés des formes, des lignes et du texte.
• Les propriétés affichées varient en fonction de l’élément sélectionné. Certaines propriétés sont propres à un élément
en particulier. D’autres, par exemple Filtres, sont communes à la plupart des objets de Flash Catalyst.
• Lorsque vous sélectionnez un groupe, le panneau affiche les propriétés du groupe, et non de ses enfants.
• Lorsque le curseur de la souris survole une valeur numérique du panneau Propriétés, le curseur prend la forme d’un
doigt pointé surmonté d’une flèche à double pointe. Faites-le glisser horizontalement pour augmenter ou diminuer
la valeur. Vous pouvez également cliquer sur la valeur, puis en saisir une nouvelle. Vous pouvez également cliquer
deux fois sur la valeur et en saisir une nouvelle.
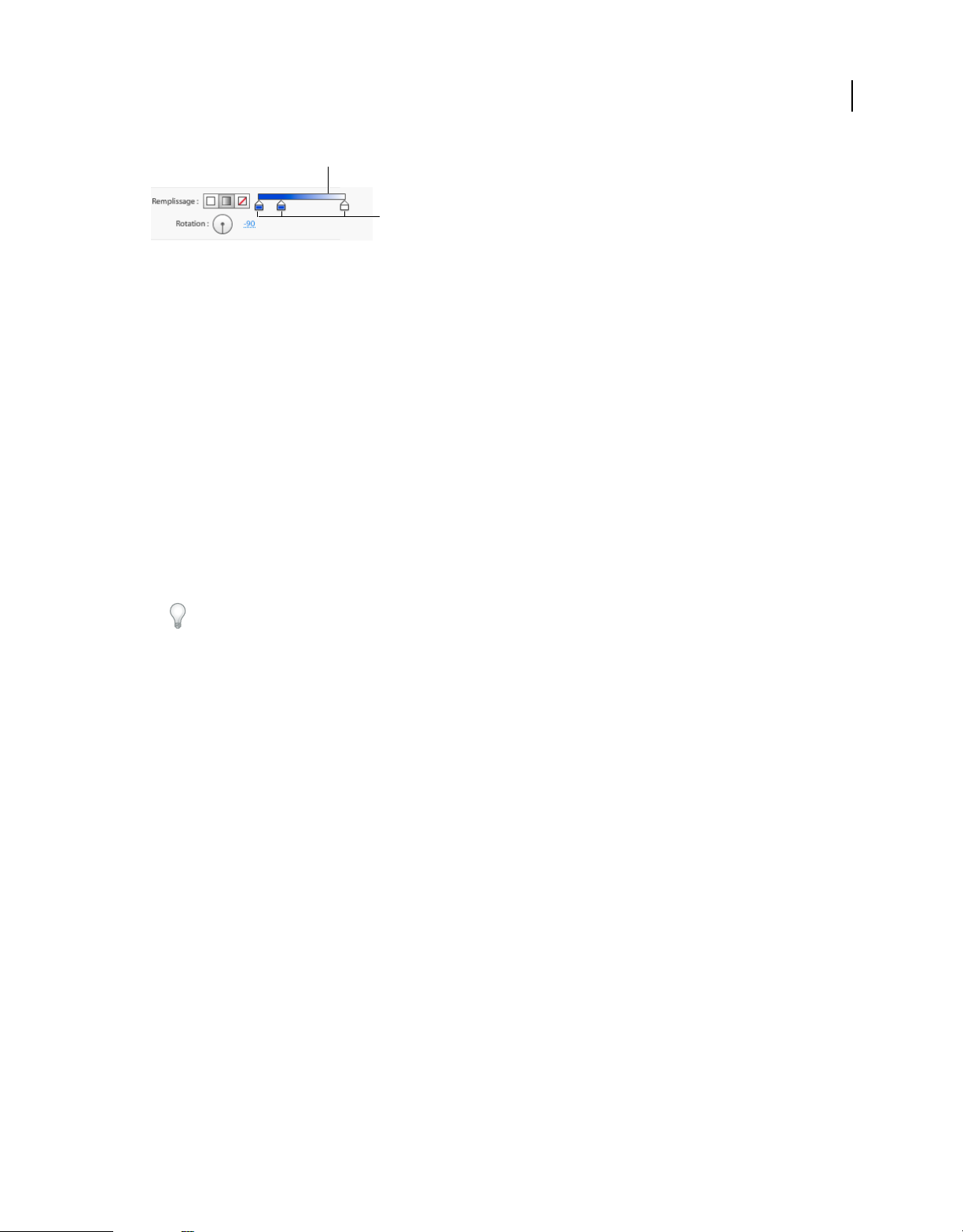
• Cliquez sur le triangle situé en regard d’une propriété pour en afficher les options avancées, telles que l’opacité du
remplissage ou la rotation du dégradé.
Dernière mise à jour le 24/5/2011
Page 28

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Les propriétés Opacité et Rotation sont communes aux formes, aux lignes, au texte ainsi qu’à la plupart des objets Flash
Catalyst.
Opacité Vous pouvez définir l’opacité d’un objet sur une valeur comprise entre 0 % et 100 %. Un objet ayant une
opacité de 0 % est transparent.
Rotation Faites pivoter un objet. La valeur applique un angle de rotation compris en 0 et 360 % à la position d’origine
de l’objet. La position d’origine d’une forme, par exemple une étoile, dessinée à un angle précis, est de 0 degré. Utilisez
des valeurs négatives pour faire pivoter l’objet dans le sens contraire des aiguilles d’une montre.
Pour plus d’informations sur la copie des propriétés d’un objet vers ses instances dans les autres états, voir « Partage
d’objets entre les états » à la page 52.
Propriétés des formes et des lignes
La plupart des formes et des lignes partagent les mêmes propriétés.
22
Propriétés des formes et des lignes
Rotation de Appliquez à une ligne un angle de rotation précis par rapport à sa position actuelle. La position obtenue
après rotation devient la nouvelle position d’origine (0 degré).
Coins Ce paramètre vous permet d’arrondir les angles d’un rectangle. Vous pouvez modifier les angles d’un rectangle
ou d’un rectangle arrondi.
Trait et remplissage
L’intérieur d’une forme est désigné par le terme Remplissage ; sa bordure ou son contour par le terme Trait. Vous
disposez de trois types : aucun, plein et dégradé linéaire.
• Sélectionnez l’option Plein, Dégradé ou Aucun.
Dernière mise à jour le 24/5/2011
Page 29

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
• Si vous choisissez l’option Plein, cliquez sur la case du sélecteur de couleurs pour modifier la couleur.
• Si vous sélectionnez plusieurs objets ayant des traits et des remplissages différents, les propriétés n’affichent aucun
trait ni remplissage. Toute modification des propriétés est répercutée sur tous les objets sélectionnés.
Les propriétés de remplissage et de trait sont les suivantes :
Epaisseur Cette option modifie l’épaisseur d’un trait.
Opacité Les propriétés de remplissage et de trait ont leur propre valeur d’opacité, distincte de la valeur d’opacité de
l’objet.
Bouchons : Aucun(e) Le bouchon désigne l’extrémité d’un tracé ouvert. L’option Aucun(e) laisse l’extrémité du tracé
au niveau de celui-ci.
Bouchons : Rond Ajoute des extrémités semi-circulaires qui s’étendent au-delà du tracé d’une longueur équivalant à
la moitié de la largeur du tracé.
Bouchons : Carré Cette option ajoute un bouchon carré au-delà de la fin du tracé, d’une longueur correspondant à la
moitié de la largeur du trait.
Jonctions Une jonction est un emplacement caractérisé par le changement de direction d’une ligne (angle).
Limite de pointe Définissez l’apparence de la pointe d’une jonction.
23
Utilisation du sélecteur de couleurs
Cliquez sur la case du sélecteur de couleurs des propriétés Remplissage ou Trait pour l’ouvrir. Vous pouvez y
sélectionner une couleur ou saisir une valeur hexadécimale. Pour obtenir un plus grand choix de couleurs, faites glisser
le curseur (flèche pointant vers la droite) vers le haut ou vers le bas. Sélectionnez une nouvelle plage de couleurs, puis
faites glisser le curseur de la souris dans le champ de couleurs pour en choisir une nouvelle. Vous pouvez également
prélever un échantillon de couleur dans l’application en utilisant la pipette.
Menu contextuel de sélection des couleurs
La sélection de l’icône de la pipette dans le sélecteur de couleurs active la pipette dans le plan de travail. Une fois cet
outil activé, vous pouvez effectuer les opérations suivantes :
• Cliquez sur le plan de travail pour définir comme nuance la couleur que vous avez sélectionnée avec la pipette.
Après avoir prélevé un échantillon de couleur sur le plan de travail, la fenêtre de sélection des couleurs disparaît.
L’outil précédemment utilisé est réactivé.
• Cliquez à nouveau sur la pipette pour ne pas fermer la fenêtre de sélection des couleurs et rétablir l’outil
précédemment utilisé.
• Si vous sélectionnez plusieurs objets de différentes couleurs, les propriétés indiquent qu’aucune couleur n’est
appliquée. La sélection d’une couleur dans le nuancier applique la nouvelle couleur à tous les objets sélectionnés.
Dégradés
Lorsque vous sélectionnez l’option de dégradé pour le remplissage ou le trait, un nuancier affiche un aperçu du dégradé
de gauche à droite. Un motif en damier indique la présence de zones de transparence. Des taquets interactifs situés
sous le nuancier permettent d’interrompre le dégradé.
Dernière mise à jour le 24/5/2011
Page 30

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
A
B
A. Nuancier du dégradé B. Taquets de couleur du dégradé
• Cliquez sur le nuancier pour ajouter un nouveau taquet.
• Cliquez sur un taquet sans le déplacer pour en définir la couleur et l’opacité.
• Faites glisser un taquet pour le déplacer.
• Eloignez par glissement un taquet du nuancier pour l’en supprimer.
Remarque : vous ne pouvez pas supprimer de taquets lorsque le nuancier en compte uniquement deux. Vous pouvez
supprimer le premier ou le dernier taquet pour autant que le nuancier comporte d’autres taquets intermédiaires.
• Si vous sélectionnez plusieurs objets possédant des dégradés différents (ou ne possédant aucun dégradé), les
propriétés indiquent qu’aucun dégradé n’est appliqué. Cliquez sur la nuance vierge pour réinitialiser le dégradé par
défaut de tous les éléments.
• Le trait ou le remplissage peut passer de plein à dégradé. Dans ce cas, le dégradé part de la couleur d’origine pour
aboutir à la couleur noire. Lors du passage de dégradé à plein, la couleur de départ du dégradé est utilisée comme
couleur pleine. Lors du passage d’aucun à dégradé, le dégradé ira de noir à blanc.
• Vous pouvez utiliser la propriété Rotation pour modifier l’angle du dégradé.
24
Cliquez avec le bouton central de la souris sur le cadran de rotation des propriétés de remplissage du dégradé pour
modifier l’angle ou la direction du dégradé de 180 °.
Pour plus d’informations sur la copie des propriétés d’un objet vers ses instances dans les autres états, voir « Partage
d’objets entre les états » à la page 52.
Propriétés de texte
Vous pouvez formater le texte en utilisant les options du panneau Propriétés.
• Pour formater un texte, sélectionnez son cadre de sélection, puis spécifiez ses propriétés dans le panneau Propriétés.
• Pour formater la partie d’un texte, cliquez deux fois à l’intérieur du cadre de sélection et mettez en surbrillance le
texte dont vous souhaitez modifier la mise en forme. Les propriétés définies ne s’appliquent qu’au texte mis en
surbrillance.
• Pour modifier la couleur d’un texte, sélectionnez-le et cliquez sur la case du sélecteur de couleurs dans le panneau
Propriétés. Choisissez une autre couleur ou utilisez la pipette pour prélever un échantillon de couleur sur le plan de
travail.
Dernière mise à jour le 24/5/2011
Page 31

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
25
Propriétés de texte
Les propriétés suivantes sont propres au texte :
Police Modifiez la police et le style (gras et italique, par exemple). Les cinq premières polices répertoriées sont des
« polices Web » ne pouvant pas être incorporées dans une application.
Taille Sélectionnez la taille du texte (valeur comprise entre 1 et 720 points).
Souligné Appliquez au texte un soulignement.
Barré Formatez le texte de manière telle à ce qu’il apparaisse barré.
Alignement Alignez le texte dans le cadre de sélection en choisissant l’une des options disponibles (Gauche, Droite,
Centre, Justifié).
Décalage vertical Définissez la position du texte par rapport à sa ligne de base en choisissant l’une des options
disponibles (Aucun, Exposant, Indice).
Crénage Ajoutez un espace prédéfini entre deux caractères afin d’en améliorer la lisibilité.
Hauteur de la ligne Réglez l’espacement entre chaque ligne du texte. Vous pouvez définir une valeur en pixels ou un
pourcentage par rapport à la taille actuelle de la police.
Interlettrage L’interlettrage diffère du crénage en ce qu’il ajuste l’espacement pour des groupes de lettres ou des blocs
entiers de texte. Utilisez ce paramètre pour modifier l’aspect général et la lisibilité du texte, le rendant plus aéré ou au
contraire plus dense.
Marge Ajoutez de l’espace entre le texte et la bordure du cadre de sélection.
Dernière mise à jour le 24/5/2011
Page 32

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Filtres
Les filtres ne sont pas spécifiques aux formes, aux lignes ou au texte. Vous pouvez appliquer les mêmes filtres à des
images bitmap, à des composants ou à des lecteurs vidéo. Vous pouvez également appliquer des filtres à des groupes.
Dans ce cas, le filtre est appliqué à tous les enfants du groupe sans distinction.
Ajout de filtres
Le panneau Filtres permet d’appliquer les filtres suivants : Flou, Ombre portée, Ombre intérieure, Biseau, Lueur et
Lueur intérieure.
• Cliquez sur le bouton Ajouter un filtre (représenté par un signe plus), puis sélectionnez un filtre.
• Une fois le filtre appliqué, des paramètres supplémentaires s’affichent dans le panneau Propriétés.
• Vous pouvez appliquer plusieurs filtres au même objet. L’ordre d’application des filtres dans Flash Catalyst a une
incidence sur l’aspect final des filtres combinés.
• Pour supprimer un filtre, cliquez sur le bouton de suppression (la croix « x » entourée d’un cercle).
Remarque : vous ne pouvez pas animer les modifications apportées aux filtres.
26
Propriétés du filtre Ombre portée
Propriétés des filtres
Couleur Sélectionnez une couleur pour le filtre. Cliquez sur la case du sélecteur de couleurs pour l’ouvrir et choisissez
une couleur. Vous pouvez également sélectionner la pipette pour prélever un échantillon de couleur dans le plan de
travail.
Distance Définissez la distance à laquelle une ombre portée ou une lueur s’étendent au-delà du bord de l’objet.
Définissez la distance à laquelle un flou s’étend à l’intérieur d’un objet à partir de son bord. Définissez la dimension
d’un bord en biseau.
Angle Modifiez l’angle auquel une ombre portée ou un biseau s’étendent par rapport à l’objet.
Vous pouvez modifier la direction de laquelle la lumière semble provenir en adaptant la distance et l’angle du filtre
Ombre portée.
Flou Ajoutez un flou pour atténuer l’effet d’un filtre.
Opacité Modifiez l’opacité pour donner au filtre un aspect plus réaliste.
Intensité L’augmentation de l’intensité accroît la visibilité du filtre, au risque toutefois de le rendre moins réaliste.
Dernière mise à jour le 24/5/2011
Page 33

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Masquage Le masquage dissimule l’objet d’origine et n’affiche que les parties qui auraient été visibles si l’objet l’avait
également été.
Masquer l’objet Ce paramètre dissimule l’objet d’origine et affiche le filtre, y compris les parties qui seraient masquées
si l’objet était visible. L’activation de ce paramètre n’a aucun effet lorsque le paramètre Masquage est également
sélectionné.
Remarque : un bogue connu provoque une erreur de dimensionnement des effets de filtre par rapport à leur objet lorsque
vous modifiez l’agrandissement. La pixellisation de l’objet peut entraîner le décalage de la position du filtre. Les effets sont
affichés correctement lorsque l’agrandissement est défini sur 100 %. Ils le sont également à la publication de l’application.
Modes de fusion
Les modes de fusion déterminent comment les objets multicalques sont fusionnés. Lorsque vous examinez l’effet d’un
mode de fusion, pensez en termes de couleurs :
• La couleur de base est la couleur d’origine de l’image.
• La couleur de fusion est la couleur appliquée au calque qui se trouve au-dessus de cette image.
• La couleur finale est la couleur résultant de la fusion.
27
AB C
Comparaison entre un objet supérieur avec mode de fusion Normale (à gauche) et mode de fusion Lumière crue (à droite)
A. Couleurs de départ des objets sous-jacents avec une opacité de 100 % B. Couleur de fusion de l’objet supérieur C. Couleurs d’arrivée après
application du mode de fusion Lumière crue à l’objet supérieur
Descriptions de mode de fusion
Sélectionnez Mode de fusion dans la section Aspect du panneau Propriétés.
Normal Applique à la sélection la couleur de fusion, sans interaction avec la couleur de base. Il s’agit du mode par
défaut.
Obscurcir Sélectionne la couleur de base ou de fusion (la plus sombre des deux) comme couleur finale. Les zones plus
claires que la couleur de fusion sont remplacées. Les zones plus foncées que la couleur de fusion restent inchangées.
Produit Multiplie la couleur de base par la couleur de fusion. La couleur d’arrivée est toujours plus foncée. Le produit
d’une couleur quelconque par le noir rend du noir. Le produit d’une couleur quelconque par le blanc n’a aucune
incidence sur la couleur. Cet effet équivaut à dessiner sur une page à l’aide de plusieurs marqueurs magiques.
Densité couleur + Assombrit la couleur de base de sorte à refléter la couleur de fusion. La fusion avec du blanc ne
produit aucun effet.
Soustraction Analyse les informations chromatiques de chaque calque et soustrait la couleur de fusion de la couleur
de base. Dans les images 8 et 16 bits, les valeurs négatives obtenues sont écrêtées à zéro.
Dernière mise à jour le 24/5/2011
Page 34

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Eclaircir Analyse les informations chromatiques de chaque calque et sélectionne la couleur de base ou de fusion (la
plus claire) comme couleur finale. Les pixels plus foncés que la couleur de fusion sont remplacés, et les pixels plus clairs
demeurent intacts.
Superposition Multiplie l’inverse des couleurs de dégradé et de départ. La couleur d’arrivée est toujours plus claire.
Une superposition avec le noir n’a aucune incidence sur la couleur. Une superposition avec le blanc produit du blanc.
Cet effet équivaut à projeter plusieurs images diapositives les unes sur les autres.
Densité couleur - Eclaircit la couleur de base de sorte à refléter la couleur de fusion. La fusion avec du noir ne produit
aucun effet.
Ajouter Analyse les informations chromatiques de chaque calque et éclaircit la couleur de base pour reproduire la
couleur de fusion par augmentation de la luminosité. La fusion avec du noir ne produit aucun effet.
Incrustation Multiplie ou superpose les couleurs, selon la couleur de base. Les motifs ou les couleurs s’incrustent sur
l’image existante, conservant les tons clairs et les tons foncés de la couleur de base tout en mélangeant la couleur de
fusion afin de refléter la luminosité ou l’obscurité de la couleur d’origine.
Lumière tamisée Assombrit ou éclaircit les couleurs, selon la couleur de fusion. L’effet est semblable à la projection
d’une lumière diffuse sur l’illustration. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris,
l’illustration est éclaircie comme si elle était estompée. Si elle contient plus de 50 % de gris, l’illustration est assombrie
comme si elle était surexposée. Lorsque vous dessinez avec un noir ou un blanc pur, vous obtenez une zone nettement
plus foncée ou plus claire, mais vous n’obtenez ni un noir ni un blanc pur.
28
Lumière crue
Multiplie ou superpose les couleurs, selon la couleur de fusion. L’effet est semblable à la projection d’une
lumière de projecteur crue sur l’illustration. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris,
l’illustration est éclaircie comme si elle était filtrée. Ce mode est idéal pour ajouter des tons clairs à l’illustration. Si elle
contient plus de 50 % de gris, l’illustration est assombrie comme si elle était multipliée. Ce mode est idéal pour ajouter
des ombres à l’illustration. Lorsque vous peignez avec un noir ou un blanc pur, vous obtenez un noir pur ou un blanc pur.
Différence Soustrait la couleur de fusion à la couleur de base ou la couleur de base à la couleur de fusion, selon la
couleur ayant une luminosité supérieure. La fusion avec du blanc inverse les valeurs de la couleur de base. La fusion
avec du noir ne produit aucun effet.
Exclusion Produit un effet semblable au mode Différence avec un moindre contraste. La fusion avec du blanc inverse
les composants de la couleur de base. La fusion avec du noir ne produit aucun effet.
Inverser Inverse les couleurs de base et de fusion.
Teinte Crée une couleur finale avec la luminance et la saturation de la couleur de base et la teinte de la couleur de
fusion.
Saturation Crée une couleur finale avec la luminance et la teinte de la couleur de base et la saturation de la couleur de
fusion. Ce mode ne produit aucun effet sur une zone dont la saturation est nulle (grise).
Couleur Crée une couleur finale avec la luminance de la couleur de base et la teinte et la saturation de la couleur de
fusion. Ce mode conserve les niveaux de gris de l’illustration. Il est idéal pour colorer les images monochromes et
teinter les images couleur.
Luminosité Crée une couleur finale avec la teinte et la saturation de la couleur de base et la luminance de la couleur
de fusion. Ce mode produit l’effet inverse du mode Couleur.
Couleur plus claire Compare la somme de toutes les valeurs des couleurs de dégradé et de départ et affiche la couleur
présentant la valeur la plus élevée. Le mode Couleur plus claire ne génère pas une troisième couleur, issue de la fusion
Eclaircir. Il choisit les valeurs les plus élevées des couleurs de base et de fusion afin de créer la couleur finale.
Dernière mise à jour le 24/5/2011
Page 35

UTILISATION DE FLASH CATALYST
Création de maquettes d’application
Couleur plus foncée Compare la somme de toutes les valeurs des couleurs de dégradé et de départ et affiche la couleur
présentant la valeur la plus faible. Le mode Couleur plus foncée ne génère pas une troisième couleur, issue de la fusion
Obscurcir. Il choisit les valeurs les plus faibles des couleurs de base et de fusion afin de créer la couleur finale.
Copier alpha (si isolé) S’applique à un alpha ou un masque de transparence.
Effacer alpha (si isolé) Supprime tous les pixels de couleur de base, dont les couleurs de l’image d’arrière plan.
Remarque : les modes de fusion Copier alpha et Effacer alpha fonctionnent uniquement à l’intérieur d’un composant
dont le mode de fusion est défini sur Isolé.
29
Dernière mise à jour le 24/5/2011
Page 36

Chapitre 6 : Composants : blocs de création d’application
Qu’est-ce qu’un composant ?
Les composants sont les éléments fondamentaux de tout projet Flash Catalyst. Tous les contrôles visuels de
l’application, tels que les boutons, les menus et les barres de défilement sont des composants. Tout élément de
l’application destiné à une interaction avec l’utilisateur est un composant. Lors de la création d’un composant, vous
définissez une combinaison d’éléments visuels et de comportements interactifs pouvant être réutilisée au sein d’une
application. Les composants représentent également une manière de regrouper des éléments de l’application afin de
faciliter leur gestion et leur modification.
Parties d’habillage et états des composants
30
Tous les composants sont constitués de parties d’habillage et d’états.
Les parties d’habillage définissent les aspects visuels du composant. Certains composants sont limités à une seule
partie, d’autres peuvent présenter de nombreuses parties. Certaines de ces parties peuvent être obligatoires et doivent
être spécifiées lors de chaque utilisation du composant, alors que d’autres peuvent être facultatives.
Un bouton, par exemple, présente à la fois une étiquette obligatoire (le texte affiché par le bouton) et une forme
facultative utilisée comme arrière-plan. Les barres de défilement présentent un curseur obligatoire (déplacé par les
utilisateur pour effectuer le défilement) et une piste obligatoire (barre parcourue par le curseur). Elles comportent
également des flèches facultatives aux deux extrémités. Les composants de type personnalisé/générique comportent
toujours une seule partie : l’illustration utilisée pour la création du composant.
Les états définissent l’aspect du composant lors de l’interaction avec l’utilisateur. Sur le plan conceptuel, les états de
composant sont identiques aux états d’application. Voir « Types d’états » à la page 46 pour plus d’informations
générales sur les états. Certains composants présentent un ensemble d’états prédéfinis non modifiables. C’est le cas par
exemple d’un bouton, qui présente les états Haut, Dessus, Bas et Désactivé. Les composants du type
personnalisé/générique présentent un seul état lors de leur création, mais vous pouvez librement ajouter des états au
besoin.
Ce bouton présente une partie obligatoire : Etiquette, et quatre états : Haut, Dessus, Bas et Désactivé.
Dernière mise à jour le 24/5/2011
Page 37

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Ce champ de recherche présente deux parties : Affichage d’invite et Affichage de texte, et quatre états : Normal, Désactivé, Invite normale et
Invite désactivée.
Cette barre de défilement présente quatre parties : Curseur, Piste, Bouton gauche, Bouton droit, et trois états : Normal, Désactivé et Inactif.
31
Cette liste de données présente une partie : Elément répété, et deux états : Normal et Désactivé.
Création de composants
Création d’instances de composants
A chaque fois que vous faites glisser un composant à partir de la bibliothèque du projet ou de la bibliothèque
commune, ou que vous convertissez une illustration en composant, vous créez une instance du composant. Les
composants peuvent être créés directement dans Flash Catalyst, exister au préalable dans la structure Flex ou être mis
à disposition par un développeur.
Pour plus d’informations sur la création d’instances à partir de la bibliothèque du projet, voir « Bibliothèque du
projet » à la page 69.
Dernière mise à jour le 24/5/2011
Page 38

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Vous pouvez convertir vos propres illustrations en composant personnalisé/générique ou les utiliser comme habillage
pour un composant Flex existant. Voir « Création d’un composant à partir d’une illustration propre » à la page 32 pour
obtenir des informations détaillées sur la création de composants personnalisés/génériques.
Vous pouvez créer des instances de composants qui existent dans la structure Flex, disposant d’un aspect prédéfini, en
les faisant glisser depuis la bibliothèque commune. Voir « Insertion de composants Flex depuis le panneau
Bibliothèque commune » à la page 33 pour plus d’informations.
Création d’un composant à partir d’une illustration propre
Vous pouvez utiliser vos propres illustrations pour créer un composant personnalisé/générique ou comme habillage
pour un composant de la structure Flex.
Lors de la conversion d’une illustration en composant personnalisé/générique, Flash Catalyst regroupe les objets
sélectionnés en un nouveau composant. Lors de la conversion de votre propre illustration en composant Flex,
l’illustration est appliquée comme habillage du composant.
Le composant est ajouté à la bibliothèque du projet et s’affiche dans la catégorie Composants du panneau Bibliothèque
du projet. Flash Catalyst remplace automatiquement l’illustration par une instance du composant. Le composant fait
maintenant partie de votre application. Vous pouvez en partager l’instance avec d’autres états. L’instance du
composant est également représentée dans le panneau Calques.
32
Pour convertir une illustration en composant :
1 Dans le panneau Calques ou le plan de travail, sélectionnez les objets que vous souhaitez convertir en composant.
2 Dans l’affichage tête haute, cliquez sur Choisir un composant et sélectionnez un type de composant. Vous pouvez
sélectionner l’un des types Flex existants ou le composant personnalisé/générique.
Remarque : certains projets comprennent des composants habillables personnalisés, répertoriés au bas de la liste
déroulante des types de composants de l’affichage tête haute. Pour plus d’informations, voir « Composants habillables
personnalisés » à la page 34.
Dernière mise à jour le 24/5/2011
Page 39

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
3 Dès lors que vous sélectionnez le type de composant, l’affichage tête haute est modifié afin de vous permettre de
basculer vers le mode de modification pour ce composant. Voir « Modification d’un composant en mode de
modification » à la page 35.
• Pour baser un composant sur un autre, cliquez avec le bouton droit de la souris sur le nom du composant dans le
panneau Bibliothèque du projet et cliquez sur Dupliquer.
• Pour renommer un composant dans le panneau Bibliothèque du projet, cliquez avec le bouton droit de la souris sur
le nom du composant et sélectionnez Renommer. Vous pouvez également cliquer deux fois sur le nom du
composant. Saisissez un nouveau nom et appuyez sur Entrée (sous Windows) ou Retour (sous Mac OS). Les noms
des composants peuvent contenir uniquement des lettres, des chiffres et des traits de soulignement. Ils ne peuvent
être attribués qu’une seule fois dans le projet et ne peuvent commencer que par une lettre ou un trait de
soulignement.
lorsque vous créez un composant à partir d’une illustration partagée entre plusieurs états, vous perdez les propriétés
spécifiques aux états ou les effets de transition associés à cet élément lors de la création du composant. Il est préférable
de définir la structure des composants avant de créer des transitions. Si vous prévoyez de convertir des illustrations en
composants, évitez de les partager avec d’autres états avant d’avoir créé les composants.
Insertion de composants Flex depuis le panneau Bibliothèque commune
La bibliothèque commune affiche des composants Flex préconstruits disponibles pour votre application. Certains de
ces composants disposent d’habillages pouvant être modifiés dans Flash Catalyst, désignés par une icône de crayon
dans le panneau. D’autres ne comportent aucun habillage pouvant être modifié dans Flash Catalyst. Vous pouvez faire
glisser les deux types de composants sur le plan de travail afin de les utiliser dans votre application.
33
Remarque : le panneau Bibliothèque commune contient également un ensemble d’espaces réservés distincts des
composants, correspondant plutôt à des images pour la structure filaire d’éléments d’interface communs. Voir
« Utilisation d’espaces réservés » à la page 18.
Voici les composants dont vous pouvez modifier les habillages :
Bouton Permet d’ajouter au projet une interaction utilisateur de base.
Case à cocher Utilisée dans un groupe de sélections dont l’utilisateur peut sélectionner zéro options ou plus.
Liste de données Ensemble d’éléments présentés dans une liste à défilement.
Barre de défilement horizontale Ajoute une barre de défilement horizontale à un autre composant afin de permettre
son défilement.
Curseur horizontal Un curseur horizontal permet à l’utilisateur d’effectuer son choix dans une plage de valeurs
prédéfinie.
Bouton radio Permet de présenter à l’utilisateur un ensemble d’options mutuellement exclusives.
Entrée texte Champ de texte simple permettant à l’utilisateur de saisir des valeurs.
Dernière mise à jour le 24/5/2011
Page 40

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Bouton bascule Présente une fonctionnalité semblable au bouton, mais le bouton bascule conserve l’aspect
« sélectionné » jusqu’à la sélection d’un autre bouton du même groupe.
Barre de défilement verticale Identique à la barre de défilement horizontale, mais d’orientation verticale.
Curseur vertical Identique au curseur horizontal, mais d’orientation verticale.
Voici les composants dont les habillages ne peuvent pas être modifiés :
Barre de boutons Ensemble de boutons bascule, généralement utilisé pour la navigation de site.
Liste déroulante Liste déroulante permettant aux utilisateurs de sélectionner une option dans une liste de valeurs
fournies, ou de saisir leur propre valeur.
Déroulant Liste dans laquelle les utilisateurs peuvent effectuer leur choix dans un ensemble de valeurs fournies.
Liste numérique Permet aux utilisateurs de sélectionner une valeur numérique en saisissant un numéro ou en
parcourant une plage de valeurs à l’aide des flèches.
Barre d’onglets Ensemble d’onglets, généralement utilisé pour la navigation de site.
Composants habillables personnalisés
Les développeurs peuvent créer dans Flash Builder des composants avec des états et des parties prédéfinis. Vous
pouvez ensuite utiliser Flash Catalyst pour définir l’aspect et l’ergonomie de ces composants habillables personnalisés.
Pour plus d’informations, voir « Composants habillables personnalisés » à la page 91.
34
Dénomination de composants
Au final, vos composants doivent être référencés ou modifiés par un développeur Flex dans Flash Builder. Par
conséquent, il est important de nommer les composants au fur et à mesure de leur création, avec des noms faciles à
comprendre pour le développeur. Voici quelques bonnes pratiques pour la dénomination :
• Attribuez à chaque composant un nom clair, représentant son utilisation. Plutôt que Bouton, donnez à un élément
de navigation le nom BoutonAccueil. Un composant de liste de données personnalisé devrait être nommé
ListeEquipe plutôt que ListeDonnées42.
• Dans Flex, tous les composants natifs utilisent une structure de casse nommée Pascal, dans laquelle tous les noms
à un seul mot portent une majuscule. Les noms à plusieurs mots sont combinés en un seul mot et la première lettre
de chaque mot est une majuscule. Puisque la majorité des développeurs Flex utilise cette méthode de dénomination
par habitude, il est conseillé de faire de même. Ainsi, utilisez Fans au lieu de fans et DistributionEtEquipe au lieu
de distributionetéquipe.
• Communiquez avec votre développeur. Si vous ne trouvez pas de nom adapté pour un composant, demandez à
votre développeur. La communication est essentielle pour optimiser le flux de production entre vous et le
développeur.
Imbrication de composants
Les composants peuvent être imbriqués à l’intérieur d’autres composants. Par exemple, après la création de
composants personnalisés/génériques, vous pouvez inclure d’autres composants tels que les boutons, entrées de texte,
barres de défilement ou même d’autres composants personnalisés/génériques.
Dernière mise à jour le 24/5/2011
Page 41

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Certains composants nécessitent l’imbrication d’autres composants en leur sein afin d’obtenir le comportement
souhaité. Par exemple, afin de créer une liste de données ou un panneau avec une barre de défilement, vous devez
inclure un composant de barre de défilement dans la définition.
Dans cet exemple, un composant nommé « TabsListSkin » est imbriqué dans un composant nommé « MenuBar », à son tour imbriqué dans un
composant nommé « ContentSection ». En double-cliquant sur un composant sur le plan de travail, vous pouvez accéder à l’intérieur des
composants imbriqués ; en cliquant sur le nom dans le chemin de navigation, vous pouvez naviguer en arrière et sortir des composants
imbriqués.
35
Modification d’un composant en mode de modification
Après avoir ajouté un composant au plan de travail, vous pouvez l’éditer en mode de modification, puis en modifier
les différentes parties. Les changements apportés à des parties de composant en mode de modification s’appliquent à
toutes les instances du composant dans tous les états. Les propriétés appliquées dans chaque état (par exemple
l’opacité) sont conservées.
Tous les composants, à l’exception des composants génériques/personnalisés, présentent un ensemble d’états
prédéfinis non modifiables. Les composants du type personnalisé/générique ne présentent aucun état prédéfini et vous
pouvez librement ajouter des états au besoin.
1 Sélectionnez le composant que vous souhaitez modifier. Si le type de composant présente des parties obligatoires
devant être spécifiées, l’affichage tête haute affiche un message indiquant que vous devez spécifier des parties et
présente un bouton permettant de basculer en mode de modification afin de définir les parties. Si le composant ne
comporte aucune partie obligatoire ou si les parties obligatoires ont déjà été définies, l’affichage tête haute liste les
états du composant sous forme de boutons. En cliquant sur l’un des boutons d’état, vous pouvez accéder au mode
de modification. Dans l’affichage tête haute, sélectionnez l’état que vous voulez modifier ou cliquez sur Modifier
des parties ou Modifier l’apparence.
Remarque : vous pouvez également cliquer deux fois sur un composant pour accéder au mode de modification ou
sélectionner Modifier > Modifier le composant.
Flash Catalyst bascule en mode de modification, qui se traduit par la mise en grisé de l’arrière-plan. Les états du
composant s’affichent dans le panneau Etats. La barre de navigation affiche le nom du composant ouvert.
Le panneau Calques est subdivisé en sections. La section supérieure affiche les calques du composant en cours de
modification. En dessous, une ou plusieurs sections affichent les calques de l’application principale et les
composants parents éventuels. Vous pouvez faire glisser des objets d’une section à l’autre.
Dernière mise à jour le 24/5/2011
Page 42

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
36
Barre de navigation
2 Utilisez le panneau Calques pour masquer ou afficher une illustration dans chaque état.
Lorsqu’un composant est en mode de modification, vous pouvez :
• Vous pouvez dupliquer des états, ajouter de nouveaux états vierges ou supprimer des états dans le panneau Etats
si vous modifiez un composant personnalisé/générique.
• modifier si nécessaire l’illustration dans chaque état en utilisant les outils de dessin et le panneau Propriétés.
Vous pouvez par exemple modifier la taille, le trait, le remplissage et l’opacité d’une forme ainsi que d’autres
parties du composant.
3 Quittez le mode de modification en appuyant sur la touche Echap ou en cliquant sur le nom de l’application dans
la barre de navigation située au-dessus du plan de travail. Vous pouvez également double-cliquer sur la zone en
grisé du plan de travail ou sélectionner Modifier > Quitter le mode de modification.
Le déplacement des parties d’un composant qui se trouve en mode de modification est susceptible d’entraîner son
redimensionnement. Lorsque l’option Redimensionner les limites du composant automatiquement du menu Modifier
est cochée, les limites du composant sont automatiquement redimensionnées dans tous les états. Lorsque cette option n’est
pas activée, vous pouvez sélectionner Ecrêter selon les limites du composant dans le menu Modifier. L’option Ecrêter selon
les limites du composant écrête toute partie dépassant le composant.
Dernière mise à jour le 24/5/2011
Page 43

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Modification de définitions et instances de composants
Il est important de noter que la modification d’un composant en mode de modification concerne la définition
correspondante. Toutes les modifications apportées à la définition affectent l’ensemble des instances de ce composant
dans l’application. Vous pouvez changer certaines propriétés des instances individuelles des composants, telles que la
taille et la position, sans modifier la définition correspondante, en sélectionnant simplement l’instance sur le plan de
travail et en apportant les modification nécessaires.
Définition des propriétés d’instance
Les composants présentent un ensemble de propriétés modifiables dans le panneau Propriétés, telles que leur position
sur le plan de travail, leur opacité et leur rotation.
37
A
A. Lorsqu’un composant de liste de données est sélectionné sur le plan de travail, le panneau Propriétés permet la modification d’un ensemble
de propriétés.
Pour modifier les propriétés d’un composant, sélectionnez le composant dans le plan de travail et modifiez ses
propriétés dans le panneau Propriétés. Lorsque vous appliquez des propriétés aux composants, les modifications ne
s’appliquent qu’à l’état actuel. Vous ne modifiez pas le composant proprement dit ; vous appliquez uniquement ces
propriétés à cette instance dans cet état. Pour appliquer les mêmes propriétés à la même instance dans tous les autres
états, sélectionnez le composant sur le plan de travail, puis Etats > Rendre identique dans tous les autres états.
Pour apporter d’autres modifications s’appliquant à toutes les instances du composant, modifiez le composant à l’aide
du mode de modification. Les changements apportés à un composant en mode de modification s’appliquent à toutes
les instances dans tous les états. Voir « Modification d’un composant en mode de modification » à la page 35.
Les propriétés d’un composant sont les suivantes :
Accepte les événements de souris Cette option rend un objet visible à la souris. Si vous désélectionnez l’option
Accepte les événements de souris, les événements de la souris sont transmis à l’élément suivant dans l’ordre des
calques. La modification de ce paramètre n’entraîne pas celle de l’affichage du composant.
Dernière mise à jour le 24/5/2011
Page 44

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Transparence accepte la souris Les zones situées à l’intérieur des limites d’un composant ou d’un groupe transparent
réagissent aux événements de la souris (survols et clics). La zone réactive à la souris est toujours un rectangle (elle ne
suit pas les contours des pixels opaques). Dans la plupart des cas, les objets situés en dessous de la zone transparente
ne répondent plus aux survols et aux clics de la souris car ils sont bloqués par le groupe ou composant transparent qui
les recouvre.
Supposons que vous avez créé une liste de texte dont l’image d’arrière-plan s’étend sur l’ensemble de la zone de la liste.
Pour que la liste soit visible, les différents éléments de la liste (éléments répétés) doivent avoir un arrière-plan
transparent. Cochez la case « Transparence accepte la souris » pour permettre à l’utilisateur de cliquer à tout endroit de
la liste pour la sélectionner (sans être limité au texte opaque).
Index de tabulation Cette option contrôle l’ordre des éléments lorsque l’utilisateur actionne la touche de tabulation
pour déplacer le focus du clavier. Les nombres faibles placent l’élément en début de séquence. La valeur -1 définit un
ordre par défaut basé sur l’ordre du panneau Calques.
Focus par tabulation Cette option active le déplacement du focus sur le composant par tabulation. Lorsque cette case
n’est pas sélectionnée, l’actionnement de la touche de tabulation ne permet pas de déplacer le focus sur le composant.
Dans ce cas, l’utilisateur doit cliquer sur le composant pour lui donner le focus.
Info-bulle Saisissez le texte qui s’affiche en info-bulle lorsque l’utilisateur interagit avec le composant.
Afficher comme mot de passe Cette option remplace le contenu des champs de texte par des astérisques.
38
Modifiable Lorsque cette option est désactivée, le texte d’un composant Entrée texte peut être sélectionné mais ne peut
pas être modifié.
Caractères max. Cette option redimensionne automatiquement le composant Entrée texte de manière à accepter le
nombre de caractères spécifié. Cette propriété s’applique uniquement aux composants d’entrée de texte à structure
filaire qui n’ont pas été redimensionnés manuellement.
Index sélectionné L’élément sélectionné par défaut dans une liste. Le premier élément est 0, le deuxième est 1, et ainsi
de suite. La valeur -1 indique l’absence de sélection.
Anneau de sélection La couleur du contour ou de la mise en surbrillance d’un composant qui a le focus.
Curseur en forme de main Une main avec un doigt pointé s’affiche lorsque la souris survole l’objet.
Texte accessible Le texte décrivant l’objet pour les lecteurs d’écran.
Groupe de boutons radio Vous ne pouvez sélectionner qu’un seul bouton radio à l’intérieur d’un groupe. Les boutons
radio dont cette propriété porte le même nom appartiennent à un même groupe. Ils appartiennent également au même
groupe lorsqu’ils sont regroupés dans un même composant ou lorsqu’ils sont regroupés au niveau de l’application.
Format de page Cette option spécifie la distance de déplacement d’un curseur dans une barre de défilement lorsque
l’utilisateur clique dans le rail de la barre.
Taille d’étape Cette option spécifie la distance de déplacement d’un curseur dans une barre de défilement lorsque
l’utilisateur clique sur les flèches de la barre. Dans un curseur horizontal/vertical, ce paramètre définit la distance de
déplacement lorsque l’utilisateur appuie sur les touches fléchées.
Intervalle d’alignement Ce paramètre définit la progression par incréments du curseur le long de la barre de
défilement, par opposition à un déplacement fluide. Les paramètres Format de page et Taille d’étape sont toujours des
multiples de l’intervalle d’alignement.
Pour plus d’informations sur la définition des propriétés des objets, voir :
« Modification des propriétés de dessin et de texte » à la page 21
Dernière mise à jour le 24/5/2011
Page 45

UTILISATION DE FLASH CATALYST
Composants : blocs de création d’application
Redimensionnement des définitions de composants
Si vous redimensionnez un composant lors de la modification de sa définition, vous redimensionnez toutes les
instances de ce composant. Si toutes les instances du composant présentent la taille d’origine, indiquant que vous
n’avez modifié aucune instance manuellement, elles seront simplement redimensionnées pour correspondre à la
nouvelle définition du composant. Si toutefois certaines instances du composant ont été redimensionnées ou
contraintes des deux côtés sur le plan de travail, Flash Catalyst affiche une boîte de dialogue indiquant que vous avez
redimensionné des instances lorsque vous quittez le mode de modification. Dans ce cas, les instances ne sont pas
redimensionnées ; au lieu de cela, l’illustration dans le composant est redimensionnée.
Par exemple, prenons un bouton dont la largeur initiale est de 100 pixels. Vous placez une instance de ce bouton sur
le plan de travail et conservez la taille initiale. Ensuite, vous placez une seconde instance que vous redimensionnez avec
une taille de 200 pixels à l’aide de l’outil Transformation manuelle ou du panneau Propriétés. Ensuite, vous doublecliquez sur l’une des instances pour accéder au mode de modification. En mode de modification, vous ajoutez une
illustration qui augmente la largeur par défaut du bouton à 250 pixels. Lorsque vous quittez le mode de modification,
une boîte de dialogue s’affiche, indiquant que vous avez modifié la taille. La première instance du bouton, ayant
conservé la taille initiale, est simplement étendue à 250 pixels. En revanche, le second bouton conserve la taille définie
(200 pixels) et l’illustration dans le bouton est compressée dans la largeur inférieure.
Ce même problème se produit si vous effectuez un déplacement ou une rotation d’une illustration dans la définition
d’un composant, impliquant une modification de la taille globale de l’illustration. Flash Catalyst affiche un cadre de
sélection indiquant les dimensions globales de l’illustration, afin de vous permettre de visualiser, en mode de
modification, si les modifications apportées affectent les dimensions et sont à l’origine de ce comportement.
39
Si certaines instances de composants apparaissent déformées suite au redimensionnement de la définition, vous
pouvez sélectionner l’illustration et cliquer sur le bouton Réinitialiser à la taille par défaut du panneau Propriétés pour
redimensionner l’instance conformément à la taille de la définition.
Autorisation du redimensionnement des composants
Vous pouvez rendre les composants redimensionnables afin que les instances individuelles du composant puissent
exister avec des tailles différentes et pour que les composants puissent être redimensionnés de manière dynamique afin
de s’adapter à différentes tailles d’écran. Pour plus d’informations, voir « Redimensionnement d’applications et de
composants » à la page 40.
Dernière mise à jour le 24/5/2011
Page 46

Chapitre 7 : Redimensionnement d’applications et de composants
Flash Catalyst permet de créer des applications capables de s’adapter à différentes tailles d’écran ou à un
redimensionnement de l’écran par l’utilisateur. Les composants contenus dans l’application peuvent être configurés
pour une mise à l’échelle dynamique en cas de redimensionnement de l’application.
Afin de configurer une application pour le redimensionnement, effectuez l’une des opérations suivantes :
• sélectionnez la case à cocher Redimensionnable dans la boîte de dialogue Nouveau projet ;
• accédez à Modifier > Paramètres du plan de travail et sélectionnez la case à cocher Redimensionnable.
Lors du travail sur une application redimensionnable, vous pouvez tester son aspect à différentes tailles en faisant
glisser le curseur d’aperçu dans le coin inférieur droit du plan de travail.
40
Déplacement du curseur de redimensionnement dans le coin inférieur droit d’une application redimensionnable.
Dernière mise à jour le 24/5/2011
Page 47

UTILISATION DE FLASH CATALYST
Redimensionnement d’applications et de composants
Test de l’application redimensionnable
41
Création de composants redimensionnables à l’aide de contraintes
Les composants peuvent être redimensionnés à l’aide de la définition de contraintes. Une contrainte attache un côté
particulier du composant au côté de son parent, ce qui implique sa mise à l’échelle en cas de redimensionnement du
parent. Les composants peuvent être contraints à leurs parents.
Lors de la modification de l’application principale, les composants correspondant à des enfants directs du plan de
travail affichent des poignées de contrainte lorsqu’ils sont sélectionnés sur le plan de travail. Lors de la manipulation
d’un composant en mode de modification, les composants correspondant à des enfants directs du composant modifié
affichent ces poignées. Cliquez sur la poignée de contrainte correspondant au côté sur lequel vous voulez définir la
contrainte. Vous pouvez définir des contraintes sur autant de côtés que nécessaire. Pour définir rapidement des
contraintes sur l’ensemble des quatre côtés, cliquez avec le bouton droit sur le composant et sélectionnez Ajouter des
contraintes à tous les objets sélectionnés.
Dernière mise à jour le 24/5/2011
Page 48

UTILISATION DE FLASH CATALYST
Redimensionnement d’applications et de composants
42
Sélection d’une poignée de contrainte d’un composant sur le plan de travail.
Le côté droit de ce composant est désormais attaché (contraint) au bord droit de l’application parent.
Vous pouvez supprimer une contrainte en cliquant sur la poignée de contrainte à l’endroit où elle touche le composant
parent. Vous pouvez supprimer toutes les contraintes en une seule fois en cliquant sur le composant avec le bouton
droit et en sélectionnant Supprimer les contraintes, ou en sélectionnant Contraintes > Tout supprimer à partir du
menu Modifier.
Dernière mise à jour le 24/5/2011
Page 49

UTILISATION DE FLASH CATALYST
Redimensionnement d’applications et de composants
La plupart des contraintes redimensionnent le composant en fonction de la position du bord du composant par
rapport au bord du parent. Il s’agit dans ce cas d’une contrainte fixe. Toutefois, vous pouvez également utiliser des
contraintes de centre qui fixent le centre du composant, impliquant le déplacement du composant si son parent est
redimensionné, mais pas sa mise à l’échelle. Vous pouvez modifier une contrainte en contrainte de centre en cliquant
avec le bouton droit sur une poignée de contrainte et en sélectionnant Centre. La ligne de contrainte affiche un ressort.
A
Les contraintes de centre sur un composant sont indiquées par un ressort.
Redimensionnement de composants sans contrainte
Si vous redimensionnez manuellement sur le plan de travail un composant dont les enfants n’ont pas de contraintes
définies, le cadre de sélection du composant est redimensionné, mais les enfants ne changent ni de taille, ni
d’emplacement. L’affichage tête haute affiche un message, indiquant que le contenu du composant est de taille fixe et
que pour rendre le contenu redimensionnable vous devez le modifier et appliquer des contraintes. Pour plus
d’informations sur la modification des composants, voir « Modification d’un composant en mode de modification » à
la page 35.
43
Redimensionnement de groupes
Une contrainte portant sur un groupe définit la position du groupe par rapport à son parent au lieu de sa taille. Les
groupes ne peuvent pas comporter de contraintes sur des côtés opposés. Par exemple, si vous définissez une contrainte
sur le côté gauche d’un groupe, puis tentez de définir une contrainte sur le côté droit, la contrainte gauche est
automatiquement supprimée. Vous pouvez toutefois ajouter une contrainte sur le haut ou le bas, mais pas les deux.
Pour rendre un groupe redimensionnable, vous devez le dissocier et le convertir en composant personnalisé. Pour plus
d’informations sur la création de composants personnalisés, voir « Création d’un composant à partir d’une illustration
propre » à la page 32.
Vous ne pouvez pas définir de contraintes sur les enfants d’un groupe. Si vous sélectionnez un élément d’un groupe à
l’aide de l’outil Sélection directe, il n’affiche pas de poignées de contrainte.
Utilisation de mises en page gérées
Vous pouvez déléguer la gestion de la présentation d’un groupe à la structure Flex en sélectionnant l’une des quatre
options de la section Présentation du panneau Propriétés.
Dernière mise à jour le 24/5/2011
Page 50

UTILISATION DE FLASH CATALYST
Redimensionnement d’applications et de composants
Quatre instance d’un composant de bouton ont été regroupées pour former cette présentation gérée. Leur présentation est contrôlée par les
options du panneau Propriétés.
44
Utilisation de l’option de mosaïque pour contrôler la présentation du groupe.
Absolue Option de présentation par défaut, permettant de déplacer et de positionner librement les éléments dans le
groupe.
Verticale Les éléments dans le groupe sont disposés verticalement. Le panneau Propriétés comporte un paramètre
permettant de modifier l’espacement entre les éléments ou la marge autour de chaque élément.
Horizontale Les éléments dans le groupe sont disposés horizontalement. Le panneau Propriétés comporte un
paramètre permettant de modifier l’espacement entre les éléments ou la marge autour de chaque élément.
Dernière mise à jour le 24/5/2011
Page 51

UTILISATION DE FLASH CATALYST
Redimensionnement d’applications et de composants
Mosaïque Les éléments dans le groupe sont disposés en mosaïque. Le panneau Propriétés comporte des options
permettant d’ajuster la direction de juxtaposition, l’alignement des éléments dans chaque cellule, ainsi que
l’espacement horizontal et vertical.
Remarque : lors de la sélection de l’option Verticale, la hauteur de tous les éléments est convertie en pourcentage afin
d’assurer une hauteur égale pour l’ensemble des éléments. Avec l’option Horizontale, les largeurs sont converties en
pourcentages. Si vous souhaitez obtenir des hauteurs ou largeurs différentes pour les éléments, vous devez ouvrir le projet
dans Flash Builder et modifier le code directement.
Après avoir appliqué à un groupe la présentation gérée verticale, horizontale ou en mosaïque, vous ne pouvez plus
sélectionner des éléments individuels du groupe. Les enfants du groupe restent affichés sur le panneau Calques, mais
une icône supplémentaire indique qu’ils font partie d’une présentation gérée. Vous pouvez sélectionner un calque du
groupe, mais le panneau Propriétés reste vide car vous ne pouvez pas modifier l’élément. Vous pouvez réorganiser
l’ordre de superposition des éléments du groupe, mais vous ne pouvez pas faire glisser un calque en-dehors du groupe.
45
Dernière mise à jour le 24/5/2011
Page 52

Chapitre 8 : Définition d’une structure avec des états
Types d’états
La plupart des projets d’application que vous générez nécessitent plusieurs vues pour l’affichage d’informations. Les
« états » désignent les différentes vues affichées par un utilisateur lors de la navigation dans l’application, ou en
cliquant sur un élément interactif (tel qu’un bouton) dans l’application. Il existe deux types d’états :
Etats d’application : Un projet simple peut comporter une vue affichée par défaut lors de l’exécution du projet et une
vue distincte qui affiche un formulaire permettant à l’utilisateur de saisir des données.
46
Ce projet comporte deux vues définies comme états d’application : normal et uploadForm. Vous contrôlez ce qui s’affiche dans un état en
activant et désactivant les calques dans le panneau Calques.
Dernière mise à jour le 24/5/2011
Page 53

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
47
Dans le panneau Etats, cliquez sur une vignette pour sélectionner l’état correspondant ; puis utilisez le panneau Calques pour modifier ce qui
s’affiche dans l’état sélectionné.
Etats de composant. En reprenant l’exemple précédent, un état d’affichage sous forme de formulaire peut
comprendre des boutons interactifs permettant de déclencher le téléchargement du contenu. Ces composants de
bouton peuvent également disposer d’états, aussi appelés états de composant, qui définissent l’aspect du bouton à un
moment donné, généralement en lien avec un événement de souris ou une autre interaction utilisateur.
Ce bouton interactif nommé « highlightButtonSkin » possède quatre états de composant : Haut, Dessus, Bas et Désactivé. Pour modifier l’aspect
de l’état Bas, par exemple, sélectionnez l’état, puis les objets à modifier et ajustez les valeurs dans le panneau Propriétés.
Dernière mise à jour le 24/5/2011
Page 54

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
Utilisation d’états de composant et d’états d’application
Une bonne pratique consiste à générer la plus grande partie possible de l’application à l’aide d’états de niveau
composant au lieu d’états de niveau application. Généralement, vous obtenez des applications plus efficaces et plus
performantes en encapsulant des vues et des fonctionnalités uniques de l’application dans des états de niveau
composant.
Etats d'application
composant personnalisé
48
Etats des composants
composant Button
Vous pouvez utiliser des composants personnalisés/génériques pour créer des états de niveau composant.
Dernière mise à jour le 24/5/2011
Page 55

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
composant personnalisé 1 composant personnalisé 2
composant personnalisé 1
49
performances
supérieures
2 états d'application
9 états d'application
16 états d'application
performances
inférieures
L’utilisation d’un nombre réduit d’états de niveau application permet d’optimiser les performances.
Pour maintenir un niveau de performances acceptable, Flash Catalyst accepte au maximum 20 états de niveau
application dans un projet. Vous pouvez toutefois générer des applications efficaces comportant plus de 20 états au
total à l’aide des composants personnalisés/génériques. Les composants de type personnalisé/générique peuvent
également contenir jusqu’à 20 états. Par conséquent, avec moins d’états de niveau application et plus de composants
personnalisés/génériques, vous obtenez un nombre supérieur de vues uniques dans l’application, tout en conservant
une structure efficace.
Pour plus d’informations sur la définition d’états de composant de forme libre à l’aide des composants
personnalisés/génériques, voir « Création d’un composant à partir d’une illustration propre » à la page 32.
Etats Ajouter, Dupliquer et Supprimer
Tous les états d’application et de composant Flash Catalyst sont créés, modifiés et gérés dans le panneau Etats. Chaque
nouveau projet Flash Catalyst comporte un seul état.
Dernière mise à jour le 24/5/2011
Page 56

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
Remarque : si vous importez un fichier Illustrator contenant plusieurs plans de travail, chaque plan de travail est ajouté
dans un état distinct.
• Pour ajouter un nouvel état basé sur l’état existant, sélectionnez ce dernier dans le panneau Etats et cliquez sur
Dupliquer l’état.
• Pour créer un nouvel état vierge (dont tous les calques sont masqués et ne contenant aucun objet), cliquez sur
Nouvel état vierge.
• Pour supprimer un état, sélectionnez-le dans le panneau Etats et cliquez sur le bouton Supprimer (représenté par
une corbeille).
La duplication d’un état ne se traduit pas par la duplication des objets. Les objets s’affichent dans tous les états. Vous
pouvez afficher et masquer les objets dans chaque état en utilisant le panneau Calques.
Les applications et les composants personnalisés ne peuvent avoir plus de 20 états. Une trop grande quantité d’états
risque de ralentir les performances. Si l’application nécessite plus de 20 états, vous pouvez les encapsuler dans des
composants personnalisés. Vous pouvez par exemple encapsuler les barres de menu et les autres composants qui
s’affichent sur plusieurs états.
Outre l’amélioration des performances de l’application, la création de différentes vues de l’application à l’aide de
composants personnalisés présente d’autres avantages.
• Un composant personnalisé est plus polyvalent qu’un état. Il peut être défini par des propriétés (taille, position,
opacité) qui sont spécifiques à l’état ou au composant parent dans lequel il est utilisé.
• Un composant personnalisé peut donner l’impression à l’observateur de visionner un état de l’application différent.
• Les composants peuvent être imbriqués à l’intérieur d’autres composants. L’imbrication de composants permet de
créer une application plus efficace comportant de nombreux états et vues.
• L’édition d’un composant en mode de modification entraîne sa mise à jour dans toute l’application.
50
Remarque : certains composants ont un nombre défini d’états (par exemple, Haut, Dessus, Bas et Désactivé pour un
composant Bouton). Vous ne pouvez ni dupliquer ni supprimer ces états de composant, mais vous pouvez les masquer.
Pour ce faire, masquez tous les calques pour l’état sélectionné.
Pour plus d’informations sur la création et la modification des composants, voir :
« Qu’est-ce qu’un composant ? » à la page 30
Dénomination d’états
Pensez aux points suivants lorsque vous décidez d’attribuer un nom à un état d’application ou de composant :
• Pour renommer un état de page ou de composant, cliquez deux fois sur son nom dans le panneau Etats, saisissez
un nouveau nom, puis appuyez sur Entrée (sous Windows) ou Retour (sous Mac OS).
• Les noms d’états doivent commencer par une lettre.
• Les noms d’états ne peuvent pas contenir d’espaces.
• Les noms d’états ne peuvent pas contenir de caractères spéciaux comme par exemple @!#$%^&*().
Dernière mise à jour le 24/5/2011
Page 57

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
Navigation entre les états
• Pour afficher le contenu d’un état, sélectionnez-la dans le panneau Etat. Le plan de travail affiche alors tous les
objets visibles de la page sélectionnée.
• Pour afficher les différents états d’un composant, cliquez deux fois sur le composant dans le plan de travail pour
passer en mode de modification. Lorsque vous éditez un composant en mode de modification, le panneau Etats
affiche les états du composant.
Remarque : lorsque le mode de modification est activé pour un composant, le panneau Calques se divise en deux sections
dans lesquelles il affiche les calques respectivement du projet et du composant ouvert. Vous pouvez faire glisser des objets
à partir des calques de l’application principale vers le composant.
Pour plus d’informations sur le mode de modification, voir « Modification d’un composant en mode de modification »
à la page 35.
Affichage et masquage d’illustrations dans les états
Lorsque vous importez un document de conception, l’illustration est ajoutée à un état dans Flash Catalyst.
51
Pour ajouter des objets supplémentaires à une page, exécutez l’une des opérations suivantes :
• Importez une nouvelle illustration.
• Faites glisser des ressources du panneau Bibliothèque vers le plan de travail.
• Créez de nouveaux objets avec les outils de dessin Flash Catalyst.
Pour plus d’informations sur les outils de dessin, voir « Création de maquettes d’application » à la page 18.
Lorsque vous ajoutez des objets à un état, ces objets sont présents et existent dans cet état. Un objet présent peut être
affiché ou masqué. Les informations suivantes permettent de déterminer la présence et la visibilité des objets dans l’état
actuel en utilisant le panneau Calques.
Présent et visible Le nom de l’objet est affiché en caractères noirs (l’objet est présent) et l’icône en forme d’œil est noire
(l’objet est visible).
Présent et masqué Le nom de l’objet est affiché en caractères noirs (l’objet est présent), mais l’icône en forme d’œil
n’est pas affichée (l’objet est masqué). Si l’icône en forme d’œil apparaît en grisé, l’objet est visible mais son calque
parent est masqué. Les enfants d’un calque ou d’un groupe parent masqué le sont également.
Absent Le nom de l’objet s’affiche en caractères grisés (l’objet est absent). L’objet est absent de l’état actuel mais se
trouve sur au moins un autre état de l’application.
Procédez comme suit pour afficher ou masquer des objets dans un état.
• Activez ou désactivez l’icône en forme d’œil pour afficher ou masquer un objet.
Cette icône est un bouton bascule. Dans le panneau Calques, cliquez sur la colonne d’affichage/de masquage (à
l’extrême gauche) d’un objet pour activer ou désactiver sa visibilité.
• Désactivez l’icône en forme d’œil d’un calque ou d’un groupe parent pour en masquer tous les enfants.
• Sélectionnez un objet et cliquez sur Supprimer pour retirer l’objet de l’état actuel. Si l’objet existe dans d’autres états,
son nom s’affiche en grisé dans le panneau Calques. Si l’objet n’existe dans aucun autre état, il disparaît du panneau
Calques.
• Activez l’icône en forme d’œil pour partager l’objet avec l’état actuel lorsque son nom est affiché en grisé.
Dernière mise à jour le 24/5/2011
Page 58

UTILISATION DE FLASH CATALYST
Définition d’une structure avec des états
• Dans le panneau Calques, sélectionnez un objet et cliquez sur le bouton Supprimer (représenté par une corbeille)
pour le retirer de tous les états ainsi que du panneau Calques.
Remarque : modifiez la valeur du paramètre Opacité dans le panneau Propriétés pour rendre un objet invisible ou
partiellement transparent.
Pour plus d’informations sur le panneau Calques, voir « Calques » à la page 53.
Partage d’objets entre les états
Un même objet peut apparaître dans différents états. Un objet peut avoir différentes propriétés (taille, position, couleur
et transparence) en fonction de l’état dans lequel il se trouve. Dans la plupart des cas, les modifications apportées à un
objet ne s’appliquent qu’à l’état actuel. Après avoir positionné et modifié l’objet conformément à vos besoins, vous
pouvez rapidement le partager, lui et ses propriétés, avec d’autres états.
Cette technique permet de créer des transitions régulières d’un état à l’autre. Vous pouvez par exemple appliquer à un
objet un effet de fondu en entrée ou en sortie ou un effet de transformation (d’une forme ou d’une position vers une
autre).
• Pour partager un objet avec d’autres états, sélectionnez l’objet, puis cliquez sur Etats > Partager avec l’état.
Sélectionnez les états avec lesquels vous souhaitez partager l’objet.
• Pour supprimer un objet d’un état spécifique, sélectionnez-le dans l’un des états dans lequel il se trouve et cliquez
sur Etats > Supprimer de l’état. Sélectionnez l’état dont vous voulez le supprimer.
• Pour rendre un objet identique dans tous les états, modifiez-en les propriétés, puis sélectionnez Etats > Rendre
identique dans tous les autres états.
52
Remarque : certaines modifications s’appliquent à tous les états. Toute modification ayant une incidence sur la
hiérarchie de l’application est automatiquement partagée avec tous les états. Si vous groupez par exemple des objets ou
convertissez des objets en composants, les modifications apportées s’appliquent à tous les états. L’édition d’un composant
en mode de modification entraîne celle de la définition du composant dans la bibliothèque du projet. Les modifications
s’appliquent à toutes les instances du composant dans tous les états.
Pour plus d’informations sur les composants, voir « Définition des propriétés d’instance » à la page 37.
Pour plus d’informations sur les transitions, voir « Animations » à la page 61.
Dernière mise à jour le 24/5/2011
Page 59

Chapitre 9 : Calques
Le panneau Calques donne accès à quelques fonctions principales. Il fournit une structure organisée pour l’affichage
et la gestion des objets de l’application (ou d’un composant ouvert en mode de modification). Il indique également
quels objets se trouvent dans l’état actuel et y sont visibles. La page ou l’état actuel est signalé dans le panneau
Pages/Etats. Voir « Affichage et masquage d’illustrations dans les états » à la page 51.
AB C
53
D
E
HGF
Panneau Calques
A. Afficher/Masquer B. Verrouiller/Déverrouiller C. Calque sélectionné D. Carré bleu signalant la présence d’objets sélectionnés E. Objet
absent de l’état sélectionné F. Créer un nouveau calque G. Créer un sous-calque H. Supprimer le calque
Organisation d’un projet à l’aide des calques
Le panneau Calques affiche tous les objets de l’application dans une série de lignes empilées. Les lignes peuvent
représenter des calques, des sous-calques, des objets (images, formes, textes et composants) et des groupes (objets
groupés).
L’icône en forme d’œil située sur la gauche de la ligne signale que l’objet est visible dans la page ou l’état actuel. Lorsque
l’icône en forme d’œil s’affiche en grisé, la ligne est visible, mais le calque ou le groupe parent est masqué dans l’état
actuel. Les objets qui n’existent pas dans l’état actuel s’affichent en grisé sans icône en forme d’œil. Les objets qui
existent dans l’état actuel mais y sont masqués s’affichent normalement sans icône en forme d’œil. Une icône en forme
de cadenas dans la deuxième colonne d’une ligne signale que l’objet est verrouillé. Un calque verrouillé peut être
visionné mais ne peut pas être modifié. Le verrouillage des calques permet d’éviter la sélection ou le déplacement
accidentel de contenu. Le calque cible destiné à accueillir le contenu que vous ajoutez au plan de travail apparaît sur
fond bleu clair. La ligne ou l’objet sélectionné apparaît sur un fond d’un bleu légèrement plus foncé. Le petit carré bleu
signale que la ligne contient un objet sélectionné. Vous pouvez vous baser sur l’emplacement de ces carrés pour trouver
l’élément sélectionné.
Dernière mise à jour le 24/5/2011
Page 60

UTILISATION DE FLASH CATALYST
Calques
Remarque : Si vous travaillez sur un projet qui a été modifié ou créé par un développeur dans Flash Builder, il peut
arriver que des calques comportant des objets dont la visibilité est définie par code ActionScript puissent être affichés ou
masqués selon les actions de l’utilisateur. Dans ce cas, Catalyst affichera une icône dans la colonne Verrouiller, indiquant
que la visibilité de ces éléments est définie par du code.
• Pour développer ou réduire un calque ou un groupe, cliquez sur la petite flèche.
• Pour renommer la ligne représentant un calque, un objet ou un groupe, cliquez deux fois sur le nom actuel, saisissez
le nouveau nom et appuyez sur la touche Entrée (sous Windows) ou Retour (sous Mac OS).
• Pour ajouter un calque, cliquez sur le bouton Créer un calque ou Créer un sous-calque.
• Vous pouvez supprimer un calque, un objet ou un groupe de tous les états de l’application. Pour ce faire,
sélectionnez-en la ligne et cliquez sur le bouton Supprimer (représenté par une corbeille) dans le panneau Calques.
L’objet est supprimé de chaque état.
Terminologie du panneau Calques de Flash Catalyst
La liste suivante établit les correspondances terminologiques entre les calques Flash Catalyst et les calques Illustrator,
Photoshop et Fireworks.
• Un claque Flash Catalyst est l’équivalent d’un calque Illustrator, d’un groupe de calques Photoshop et d’un dossier
de calques Fireworks.
• Un objet Flash Catalyst est l’équivalent d’un objet Illustrator, d’un calque Photoshop et d’un calque Fireworks.
54
Sélection d’objets dans le panneau Calques
Le plan de travail et le panneau Calques vous permettent de sélectionner des calques, des objets ou des groupes (ou
objets groupés).
• Pour sélectionner un seul objet, cliquez sur sa ligne dans le panneau Calques.
Remarque : utilisez les outils Sélection ou Sélection directe pour sélectionner un objet ou un groupe dans le plan de
travail.
• Tout en maintenant la touche Maj enfoncée, cliquez sur des objets du panneau Calques pour en sélectionner une
suite consécutive.
• Pour sélectionner des objets non consécutifs, cliquez tout en maintenant enfoncée la touche Ctrl (sous Windows)
ou la touche Commande (sous Mac).
Remarque : cliquez tout en maintenant la touche Maj enfoncée pour sélectionner plusieurs objets dans le plan de
travail.
• La sélection d’un calque dans le panneau Calques englobe tous les sous-calques qu’il comporte.
• La sélection d’un groupe dans le panneau Calques se limite à cet objet uniquement. Les propriétés du groupe
s’affichent dans le panneau Propriétés.
• Pour sélectionner les enfants d’un groupe individuellement, sélectionnez chaque ligne correspondante dans le
panneau Calques.
Remarque : utilisez l’outil Sélection directe pour sélectionner les enfants d’un groupe dans le plan de travail.
Dernière mise à jour le 24/5/2011
Page 61

UTILISATION DE FLASH CATALYST
Calques
Gestion des illustrations à l’aide des calques
Lorsque vous importez un document de conception créé dans Adobe Illustrator, Photoshop ou Fireworks (FXG), Flash
Catalyst conserve la conception d’origine. Une fois les illustrations organisées en calques, vous pouvez commencer à
créer les différents composants, états de composants et pages de l’application.
Utilisez le panneau Calques pour déterminer quelle illustration est visible, masquée ou présente sur chaque page.
• Cliquez sur l’icône en forme d’œil pour masquer ou afficher un objet dans l’état actuel. Un objet masqué demeure
présent dans l’état actuel mais n’y est plus visible.
• Pour supprimer un objet de l’état actuel, sélectionnez-le et appuyez sur la touche Supprimer. L’objet disparaît de
l’état actuel. S’il existe encore dans un autre état, son nom apparaît en grisé dans le panneau Calques. Vous pouvez
le ramener sur l’état actuel en cliquant sur le bouton d’affichage et de masquage qui lui correspond.
• Vous pouvez utiliser les illustrations dans plusieurs calques pour créer des composants interactifs, tels qu’un
bouton ou une barre de défilement. Les composants peuvent avoir différents états, tels que Haut, Dessus, Bas et
Désactivé. Lorsque vous modifiez un composant en mode de modification, le panneau Calques se développe et
affiche les objets se trouvant dans le composant sélectionné. Utilisez le panneau Calques pour masquer ou afficher
les illustrations dans chaque état d’un composant.
• Lorsque vous modifiez une illustration dans un état de page ou de composant, tous les attributs de taille, de position
et d’affichage de l’objet sont mémorisés pour chaque état. L’aspect d’un même objet peut varier d’un état à l’autre.
Pour plus d’informations, voir « Types d’états » à la page 46.
• Pour modifier l’ordre d’empilage des objets dans l’application, faites glisser les lignes du panneau Calques vers le
haut ou vers le bas. Vous pouvez également modifier l’ordre d’empilage des objets à l’intérieur d’un calque ou d’un
groupe. Faites glisser la ligne de l’objet ou sélectionnez l’objet, puis cliquez sur Modifier > Organiser > Mettre au
premier plan, Avancer d’un plan, Reculer d’un plan ou Mettre à l’arrière-plan.
55
Remarque : l’ordre d’empilage des calques est identique dans tous les états. Contrairement aux propriétés des objets,
l’ordre d’empilage ne peut pas varier en fonction de l’état.
Pour plus d’informations sur les composants et la modification des objets, voir :
« Modification d’un composant en mode de modification » à la page 35
« Création de maquettes d’application » à la page 18
Dernière mise à jour le 24/5/2011
Page 62

Chapitre 10 : Définition de la navigation et du comportement à l’aide des interactions
Les interactions sont des événements qui se produisent en réponse à des actions effectuées par les utilisateurs, telles
que le fait de cliquer sur un bouton. Par exemple, l’application peut afficher un nouvel état lorsqu’un utilisateur clique
sur un bouton. Dans ce cas, vous définissez donc une interaction déclenchée par le fait que l’utilisateur clique sur le
bouton.
56
Avec le « dernier » bouton de navigation sélectionné sur le plan de travail, le panneau Interactions permet d’affecter une interaction Lors d’un
clic qui déclenche une interaction vers le « dernier » état d’affichage.
Flash Catalyst comporte de nombreuses interactions intégrées que vous pouvez rapidement ajouter à des composants
ou à des objets groupés, parmi lesquelles :
• la transition d’un état de composant ou d’application vers un autre ;
• le déclenchement d’une séquence d’actions, telle que la lecture d’un son, le déplacement d’un objet ou l’exécution
d’une animation ;
• l’accès à une URL ;
• la lecture, la pause ou l’arrêt d’un clip vidéo.
Dernière mise à jour le 24/5/2011
Page 63

UTILISATION DE FLASH CATALYST
Définition de la navigation et du comportement à l’aide des interactions
57
Dans le panneau Interactions, sélectionnez l’événement déclenchant l’interaction, tel que Lors d’un clic.
Ajout d’interactions
Vous pouvez ajouter des interactions aux composants, aux graphiques optimisés, aux lecteurs vidéo ou aux
illustrations groupées. Utilisez les groupes pour interrompre les interactions lorsque vous n’avez pas besoin d’un
composant réutilisable.
1 Sélectionnez un composant ou un groupe.
2 Cliquez sur Ajouter une interaction dans le panneau Interactions.
3 Sélectionnez un événement déclenchant l’interaction, tel que par exemple Lors d’un clic ou Lorsque le curseur
survole.
4 Sélectionnez une interaction, par exemple Lire la transition vers l’état ou Aller à l’URL.
• Si vous sélectionnez Lire la séquence d’actions, modifiez la séquence d’actions dans le panneau Scénarios. Pour
plus d’informations, voir « Modification de séquences d’actions » à la page 68.
• Si vous sélectionnez Aller à l’URL, saisissez l’URL et choisissez la fenêtre dans laquelle la page Web doit être
affichée.
Dernière mise à jour le 24/5/2011
Page 64

UTILISATION DE FLASH CATALYST
Définition de la navigation et du comportement à l’aide des interactions
• Si vous ajoutez une interaction utilisée pour contrôler une vidéo, sélectionnez la vidéo. Cette vidéo doit se
trouver dans le projet.
• Si vous sélectionnez Lire la transition vers l’état, définissez l’état à afficher lorsque l’événement se produit.
Vous pouvez également choisir un autre composant et lire une transition vers son état en sélectionnant le
composant, puis son état. Vous pouvez uniquement lire des transitions vers des états dans d’autres composants
personnalisés.
Remarque : par défaut, les nouvelles interactions s’appliquent à chaque instance d’un composant ou d’un groupe, à
moins que vous ne spécifiiez un état précis lors de l’ajout de l’interaction. Le paramètre par défaut est Lors de tout état.
Toute interaction définie uniquement pour un état de page ou de composant spécifique est dite conditionnelle.
Ciblage d’interactions
Vous pouvez construire des interactions grâce auxquelles des composants peuvent déclencher des transitions vers
d’autres états dans des composants autres que le parent. Par exemple, un bouton dans un composant peut servir à
déclencher un changement d’état dans un autre composant.
Pour créer une interaction qui cible un autre composant, suivez les étapes ci-dessous :
58
1 Double-cliquez sur le composant contenant le composant devant lancer l’interaction.
2 Sélectionnez le composant auquel vous voulez ajouter l’interaction.
3 Sur le panneau Interactions, sélectionnez Ajouter une interaction.
4 Sélectionnez l’événement à utiliser et choisissez Lire la transition vers l’état.
5 Sélectionnez Choisir une cible.
6 Cliquez sur Sélectionner un autre élément.
7 Sélectionnez l’autre composant à l’aide de la souris. Vous pouvez utiliser la barre de navigation pour quitter le mode
de modification du composant si vous devez sélectionner un composant à un niveau différent de l’application.
8 Cliquez sur Sélectionner.
9 Sélectionnez l’état de l’autre composant.
10 Cliquez sur OK.
Vous pouvez uniquement cibler des états dans d’autres composants personnalisés.
Interactions Au lancement de l’application
Vous pouvez créer une interaction qui sera lue automatiquement au lancement de l’application. Il s’agit d’une
interaction Au lancement de l’application. Pour le type d’interaction, vous pouvez choisir de lire une transition vers
un état, d’accéder à une URL, de contrôler une vidéo ou de lire une séquence d’actions. Par exemple, utilisez une
interaction Au lancement de l’application afin de déclencher une séquence d’actions pour lire un fichier SWF. Lorsque
vous ajoutez une séquence d’actions à l’aide de l’interaction Au lancement de l’application, assurez-vous de n’avoir
effectué aucune sélection sur le plan de travail lorsque vous cliquez sur Ajouter une interaction. Les actions définies
sont exécutées dès le lancement de l’application.
Pour cela, procédez comme suit :
1 Importez le fichier SWF dans le projet Flash Catalyst.
Dernière mise à jour le 24/5/2011
Page 65

UTILISATION DE FLASH CATALYST
Définition de la navigation et du comportement à l’aide des interactions
2 Assurez-vous de n’avoir effectué aucune sélection sur le plan de travail.
3 Dans le panneau Interactions, cliquez sur Ajouter une interaction.
Remarque : en l’absence de sélection sur le plan de travail, Au lancement de l’application est l’événement par défaut
pour le déclenchement de l’interaction.
4 Dans le panneau Interactions, sélectionnez Lire la séquence d’actions (dans le deuxième menu).
Une séquence d’actions vide est ajoutée au panneau Scénarios.
5 Sélectionnez l’objet SWF dans le plan de travail. Cliquez sur Ajouter une action dans le panneau Scénarios, puis
sélectionnez Commande SWF > Lire.
Vous affectez ainsi l’action Lire le fichier SWF au fichier SWF.
59
Interaction Au lancement de l’application exécutant une séquence SWF à partir d’une image spécifique
Interactions conditionnelles
Les interactions conditionnelles sont des comportements impliquant qu’une condition soit remplie. Par exemple,
lorsque l’utilisateur qui visionne la page 1 clique sur Suivant, la page 2 s’affiche. S’il visionne la page 2 et clique sur
suivant, la page 3 s’affiche. L’ajout d’interactions conditionnelles est identique à l’ajout d’autres interactions, à ceci près
que vous définissez pour le paramètre conditionnel une valeur plus spécifique que Lors de tout état.
Interactions de liste conditionnelles
Vous pouvez ajouter des interactions conditionnelles à une liste de données afin de déclencher une action à la sélection
d’un élément de la liste. La liste peut se composer d’images ou de texte. Les interactions conditionnelles sont analogues
aux autres interactions à ceci près que le paramètre conditionnel Lors de tout état se transforme en paramètre A la
sélection d’un élément ou A la sélection d’un élément précis. Si vous sélectionnez A la sélection d’un élément précis,
vous devez saisir le numéro de l’élément de la liste déclenchant l’interaction.
Dernière mise à jour le 24/5/2011
Page 66

UTILISATION DE FLASH CATALYST
Définition de la navigation et du comportement à l’aide des interactions
Interaction de liste conditionnelle
60
Dernière mise à jour le 24/5/2011
Page 67

Chapitre 11 : Animations
Animations de transitions entre des états d’affichage
Les transitions sont des animations qui sont lues dans un projet interactif lorsqu’un utilisateur passe d’un état à un
autre, ou d’un état de composant à un autre. Les fondus en entrée, les fondus en sortie, la rotation ou le déplacement
d’objets, ou encore le redimensionnement d’images sont des transitions courantes. Les effets de transition Flash
Catalyst sont créés en se basant sur des animations axées sur le temps.
Chaque fois que le contenu dans un état de votre projet diffère du contenu dans un autre état, Flash Catalyst crée
automatiquement une transition par défaut. Ces transitions par défaut s’affichent dans le panneau Scénarios.
Initialement, les transitions par défaut présentent une durée de zéro seconde. Elles doivent alors être considérées
comme des espaces réservés : elles n’ont aucun effet jusqu’à ce que vous allongiez leur durée.
61
Commencer
à l'état
Une transition par défaut, avec une durée nulle, est créée automatiquement dans le scénario entre deux états (Principal et Voler) correspondant
à des contenus différents.
Etat
nal
Vous pouvez modifier une transition, en ajustant par exemple la vitesse pour ralentir ou accélérer l’action ou en faisant
glisser les barres d’effet dans le scénario. Vous pouvez configurer le minutage du fondu en sortie d’une image dans
votre état de départ par rapport au minutage du fondu en entrée d’une image dans votre état de fin, en déplaçant les
barres d’effet.
Dernière mise à jour le 24/5/2011
Page 68

UTILISATION DE FLASH CATALYST
Animations
62
Commencer
à l'état
Réglage des transitions Fondu en entrée et Fondu en sortie afin de rallonger la durée nécessaire au passage de l’état de départ à celui de fin, pour
une transition plus graduelle.
Etat
nal
Remarque : le type de la transition par défaut (fondu, déplacement, etc.) dépend de la manière dont les instances d’un
objet diffèrent les unes des autres d’un état à l’autre.
Les effets de transition suivants sont ajoutés automatiquement :
• Appliquer un fondu (en entrée ou en sortie)
• Déplacer
• Effectuer une rotation
• Redimensionner
Aucun effet de transition n’est ajouté lorsque vous modifiez les propriétés suivantes :
• Trait ou Remplissage
• Opacité
• Coins
• Modes de fusion
• Ajout de filtres
• Edition du texte d’un objet de texte (un même objet de texte dont le type varie dans chaque état)
• Propriétés de texte
Dernière mise à jour le 24/5/2011
Page 69

UTILISATION DE FLASH CATALYST
Animations
Modification des transitions
1 Dans le panneau Etats, sélectionnez soit l’état de départ, soit l’état de fin de la transition.
Remarque : pour modifier la transition d’un composant, cliquez deux fois sur le composant pour l’ouvrir en mode de
modification. Les transitions du composant s’affichent dans le panneau Scénarios.
2 Dans la section Transitions d’état du panneau Scénarios, sélectionnez une transition.
3 Cliquez sur Transition régulière.
La transition par défaut passe de 0 seconde à 0,5 seconde créant ainsi une transition régulière entre les états.
Remarque : vous pouvez également cliquer sur la flèche pointant vers le bas située sur la droite du bouton Transition
régulière, puis saisir une durée pour la transition.
4 Pour réduire ou augmenter la durée d’une transition, faites glisser la poignée de redimensionnement. Pour avancer
ou reculer le début de la transition, faites glisser la barre d’effet de la transition et non la poignée de
redimensionnement.
A B C D
63
A. Le point vert signifie que la transition a été modifiée. B. Bouton de lecture de la transition C. Faites glisser la barre d’effet pour ajuster
le minutage de la transition. D. Faites glisser la poignée de redimensionnement pour spécifier la durée de l’effet (ici un fondu).
5 Pour visionner la transition, cliquez sur le bouton de lecture (représenté par une flèche pointant vers la droite) dans
le panneau Scénarios.
Le panneau Propriétés vous permet également de définir les propriétés de la transition sélectionnée.
Remarque : les barres d’effet de transition sont mises en couleur. Les barres d’effet s’affichent en vert. L’effet sélectionné
s’affiche en bleu.
Dernière mise à jour le 24/5/2011
Page 70

UTILISATION DE FLASH CATALYST
Animations
Options des transitions
Vous pouvez définir les transitions de façon à ce qu’elles soient automatiquement inversées ou répétées et contrôler
leur comportement en cas d’interruption.
Répétition de transitions
Pour comprendre ce qu’inverser une transition signifie, prenons l’exemple d’un projet contenant deux états et un objet
dans chaque état. Si vous définissez une transition permettant de déplacer l’objet lors du passage de l’état 1 à l’état 2
avec une durée d’une seconde, il arrive souvent que vous souhaitiez que cette même transition d’une seconde replace
l’objet à sa position initiale lors du passage de l’état 2 à l’état 1. Pour cela, il vous suffit de cliquer sur la case Inversion
automatique dans le panneau Propriétés lorsque la transition est sélectionnée. Une flèche gauche-droite s’affiche dans
la transition pour signaler que l’inversion est activée.
Interruption de transitions
Il peut arriver qu’une transition soit interrompue par une autre transition. Par exemple, pendant que la lecture de la
transition entre l’état 1 et l’état 2, votre utilisateur clique sur un bouton pour revenir à l’état 1. Vous pouvez contrôler
ce qui se passe dans cette situation en sélectionnant le paramètre de votre choix dans le panneau Propriétés pour la
transition. Vous pouvez choisir l’option Transitions régulières, auquel cas la transition sera interrompue, puis sera lue
à partir de son emplacement actuel, ou l’option Aligner sur la fin, qui placera immédiatement l’objet à la fin de la
transition avant de reprendre la lecture.
64
Répétition de transitions entières
Des effets individuels peuvent être définis de façon à se répéter au cours des transitions, mais vous pouvez également
configurer la transition entière de sorte qu’elle se répète en sélectionnant la case Répéter dans le panneau Propriétés
de la transition, puis en définissant les options désirées.
Propriétés communes des effets
Durée Déterminez la durée de l’effet, de son début à sa fin.
Délai Retardez le début de l’effet par rapport au début de la transition ou de la séquence d’actions.
Répéter Répétez l’effet autant de fois que spécifié. Sélectionnez Toujours pour répéter l’effet sans interruptions.
Opacité De/Vers Définissez l’opacité de début et de fin d’un objet dans un effet de fondu en entrée/sortie.
Positions X et Y Définissez la position de début et de fin d’un objet dans un effet de déplacement.
Largeur (L) et Hauteur (H) Définissez la position de début et de fin d’un objet dans un effet de redimensionnement.
Angle de et Angle vers Définissez l’angle de début et de fin d’un objet dans un effet de rotation.
Accélération Ajoutez une accélération ou une décélération progressive au cours d’une animation afin d’en accroître le
réalisme.
Modification de l’origine de la transition
Les transitions Déplacer, Redimensionner et Rotation vous permettent de spécifier le point d’origine. Si vous
sélectionnez une transition Déplacer, vous pouvez choisir l’option Transition d’état pour déplacer l’objet depuis son
emplacement dans un état jusqu’à sa destination dans l’autre état. Vous pouvez également sélectionner l’option
Déplacement relatif et spécifiez un nombre de pixels sur les axes x et y selon lesquels l’objet doit se déplacer dans la
transition, ou l’option Emplacement spécifique pour indiquer le point de destination.
Dernière mise à jour le 24/5/2011
Page 71

UTILISATION DE FLASH CATALYST
Animations
Dans le cas d’une transition Redimensionner, vous pouvez choisir l’option Déplacement relatif pour redimensionner
l’objet, de sa taille d’origine dans le premier état à sa taille dans le second, ou l’option Taille spécifique pour définir la
largeur et la hauteur à adopter. De même, la transition Rotation vous permet de choisir l’option Déplacement relatif
ou Angle spécifique.
Transitions d’accélération
Vous pouvez accroître le réalisme des mouvements en appliquant des accélérations aux effets. L’accélération se
compose de deux phases : l’accélération, suivie de la décélération.
L’accélération est définie dans le panneau Propriétés et comporte plusieurs options :
Valeur par défaut Cette option applique un taux constant de modification du début à la fin.
Linéaire Cette option se caractérise par un démarrage lent, suivi d’une accélération rapide d’entrée dans l’effet. Le
débit reste ensuite constant jusqu’à quelques instants de la fin de l’effet, lorsque le débit ralentit avec une décélération
de sortie d’effet.
Sinus Cette option se caractérise par une accélération jusqu’à un point central, immédiatement suivie d’une
décélération.
Puissance La puissance s’apparente au Sinus. Elle se caractérise en effet également par une accélération jusqu’à un
point déterminé, immédiatement suivie d’une décélération. Elle en diffère cependant par la propriété Exposant.
L’accélération et la décélération augmentent proportionnellement à la valeur définie pour cette propriété.
65
Elastique Cette option conduit à l’alignement automatique de l’objet déplacé avec un tressaillement dès qu’il atteint
sa destination.
Rebond Cette option se caractérise par un bond en arrière de l’objet déplacé avant d’atteindre sa position finale.
Ajout d’effets supplémentaires à une transition
Vous pouvez ajouter plusieurs effets aux objets pour créer des transitions plus sophistiquées. Par exemple, un objet
peut simultanément s’afficher par fondu en entrée, effectuer une rotation 3D et émettre un effet sonore.
1 Ouvrez le panneau Scénarios.
2 Dans la section Transitions d’état du panneau Scénarios, sélectionnez une transition.
3 Sélectionnez un objet du scénario.
4 Cliquez sur Ajouter une action et choisissez une action ou un effet dans le menu déroulant.
5 Modifiez les propriétés de l’effet dans le panneau Scénarios ou Propriétés.
La liste ci-dessous répertorie les effets et les actions du menu déroulant Ajouter une action :
Commande vidéo Lit, interrompt et arrête une vidéo. Importez une vidéo et ajoutez un lecteur vidéo afin d’en
permettre la lecture. Pour plus d’informations, voir « Eléments vidéo et audio » à la page 98.
Commande SWF Lit et arrête une séquence SWF. Vous pouvez également lancer la lecture d’une séquence SWF à
partir d’une image précise ou l’arrêter à une image précise. Définissez la valeur Trame de démarrage dans le panneau
Propriétés.
Définir l’état du composant Affiche l’état spécifié d’un composant. Spécifiez l’état à afficher dans le panneau
Propriétés.
Définir la propriété Modifie la propriété d’un composant ou d’un groupe à la suite d’une interaction de l’utilisateur.
Spécifiez la propriété à modifier dans le panneau Propriétés.
Dernière mise à jour le 24/5/2011
Page 72

UTILISATION DE FLASH CATALYST
Animations
Appliquer un fondu Applique un fondu à un objet, d’une valeur d’opacité à l’autre (fondu en entrée ou fondu en
sortie). Définissez les valeurs d’opacité De et Vers dans le panneau Propriétés.
Effet sonore Lit tout effet sonore de la bibliothèque du projet. Dans le panneau Propriétés, définissez si le son doit être
lu une fois ou répété. Si vous sélectionnez l’option Répéter, vous pouvez définir le nombre de répétitions du son.
Cochez l’option Toujours pour activer la lecture en boucle du son.
Déplacer Déplace un objet d’un emplacement vers un autre. Dans le panneau Propriétés, choisissez l’option
Déplacement relatif pour déplacer un objet d’un nombre précis de pixels par rapport à sa position d’origine. L’option
Emplacement spécifique vous permet de déplacer un objet vers des coordonnées X et Y précises. Utilisé dans le cadre
d’une transition, l’effet est basé sur la position dans l’ancien et dans le nouvel état.
Redimensionner Redimensionne un objet. Dans le panneau Propriétés, choisissez l’option Redimensionnement relatif
pour modifier la hauteur et la largeur d’un objet en lui appliquant un pourcentage de sa taille actuelle. L’option Taille
spécifique permet de spécifier un nombre précis de pixels pour la hauteur et la largeur. Utilisé dans le cadre d’une
transition, l’effet est basé sur la taille dans l’ancien et dans le nouvel état.
Effectuer une rotation Applique une rotation à un objet. Dans le panneau Propriétés, choisissez l’option Relatif pour
appliquer à l’objet une rotation par rapport à son angle actuel (pour autant que la position d’origine de l’objet présente
déjà un angle de rotation). Choisissez l’option Angle spécifique pour faire pivoter l’objet d’un angle spécifique (en
commençant à 0°). Utilisé dans le cadre d’une transition, l’effet est basé sur l’angle dans l’ancien et dans le nouvel état.
Effectuer une rotation 3D Applique à un objet une rotation en trois dimensions. Dans le panneau Propriétés,
définissez les paramètres Angle de et Angle vers pour la rotation autour de l’axe central, vertical et horizontal de l’objet.
66
Fonds, traits, dégradés et filtres de transition
Vous pouvez modifier le fond et le trait d’un objet pendant une transition. Par exemple, vous avez une étoile remplie
de la couleur orange dans un état et remplie de la couleur bleue dans un autre état, vous pouvez définir une transition
pour animer le changement de la couleur. Cette transition est automatiquement ajoutée au scénario lorsqu’il existe un
objet présentant des couleurs différentes selon l’état. Le même comportement s’applique aux traits : si vous modifiez
le trait d’un objet d’un état à l’autre, une transition Trait de couleur unie sera ajoutée au scénario.
De la même façon, les transitions de dégradé sont ajoutées automatiquement. Cependant, une transition de dégradé
est ajoutée seulement si le dégradé possède le même nombre de tons directs dans les deux états et si le fond de la forme
correspond à un dégradé dans les deux états. Vous ne pourrez pas créer une animation entre un fond uni et un fond
en dégradé. Les fonds en dégradé ou les traits en dégradé peuvent être utilisés.
Vous pouvez également animer des filtres. Si vous définissez un filtre sur un objet dans un état, puis que vous modifiez
l’une des propriétés du filtre dans un autre état, une transition sera ajoutée au scénario.
Options de transition régulière
Cliquez sur Transition régulière dans le panneau Scénarios pour ajouter des paramètres de transition régulière par
défaut aux effets du scénario. Vous pouvez modifier les paramètres par défaut dans la boîte de dialogue Options de
transition régulière.
Dernière mise à jour le 24/5/2011
Page 73

UTILISATION DE FLASH CATALYST
Animations
Boîte de dialogue Options de transition régulière
Durée Cette option définit la durée totale de la transition, de son début à sa fin. La transition débute à 0 seconde du
scénario et non au début de la lecture du premier effet.
Simultané Cette option applique des transitions régulières identiques à chaque effet sur la base de la valeur définie
dans le champ Durée. Chaque effet débute et se termine au même instant.
Lissage intelligent Cette option ajuste la durée et le délai (instant de début) de chaque effet, créant ainsi une série
d’effets décalés. Les effets sont lus à différents instants au cours d’une durée que vous spécifiez. Flash Catalyst exécute
les effets par ordre logique, en commençant par les fondus en sortie des objets. Une fois les fondus en sortie effectués,
il exécute les effets de redimensionnement et de déplacement, suivis des fondus en entrée.
67
Remplacer les effets existants Cette option remplace les paramètres de transition existants par les paramètres de la
boîte de dialogue.
Déclenchement d’animations autonomes à l’aide de séquences d’actions
Création de séquences d’actions
Les séquences d’actions sont des interactions déclenchant une ou plusieurs actions. Les séquences d’actions se
produisent à l’intérieur d’un même état et peuvent donc être répétées indéfiniment. C’est le cas par exemple d’un objet
qui s’anime lorsque le curseur de la souris le survole.
Les types d’actions disponibles sont les suivants :
• Lecture, pause et arrêt d’une vidéo
• Contrôle de la lecture d’une séquence SWF
• Définition de l’état d’un composant
• Définition des propriétés d’un objet
• Application d’un fondu à un objet
• Ajout d’un effet sonore
• Déplacement, redimensionnement et rotation d’un objet
• Application d’une rotation 3D à un objet
Les séquences d’actions peuvent être ajoutées à des composants ou à des groupes dans le panneau Interactions.
Dernière mise à jour le 24/5/2011
Page 74

UTILISATION DE FLASH CATALYST
Animations
Remarque : pour ajouter une séquence d’actions à un composant ou à un groupe à l’intérieur d’un autre composant,
cliquez deux fois sur le composant parent pour l’ouvrir en mode de modification.
1 Sélectionnez le composant ou le groupe auquel vous souhaitez ajouter la séquence d’actions.
2 Cliquez sur Ajouter une interaction dans le panneau Interactions.
3 Sélectionnez le déclencheur de la séquence d’actions.
4 Sélectionnez l’interaction Lire la séquence d’actions.
5 Définissez l’état dans lequel la séquence d’actions doit se produire (ou conservez le paramètre par défaut Lors de
tout état).
6 Cliquez sur OK.
Une séquence d’actions vide est ajoutée au panneau Scénarios. Vous pouvez maintenant la modifier. Les séquences
d’actions ne sont rien de plus que des jeux d’effets. Pour créer la séquence, vous pouvez donc cliquer sur Ajouter
une action, puis sélectionner l’effet désiré et définir ses propriétés et sa durée. Vous pouvez définir la répétition
d’actions spécifiques ou même de la séquence entière dans le panneau Propriétés de la séquence d’actions.
Modification de séquences d’actions
Les séquences d’actions peuvent être modifiées dans le panneau Scénarios. La modification d’une action est analogue
à celle d’une transition.
68
1 Dans le panneau Scénarios, sélectionnez la séquence d’actions que vous souhaitez modifier.
2 Sélectionnez un objet dans le plan de travail, cliquez sur Ajouter une action, puis sélectionnez une action ou un effet
dans le menu contextuel.
3 Répétez l’étape n°2 pour d’autres objets ou ajoutez des actions supplémentaires au même objet.
Le panneau Scénarios affiche une barre d’effet pour chaque action ajoutée à la séquence.
Séquence d’actions dans le panneau Scénarios
4 Pour réduire ou augmenter la durée d’un effet, faites glisser la poignée de redimensionnement. Pour avancer ou
reculer le début de l’action, faites glisser la barre d’effet et non la poignée de redimensionnement.
5 Pour visionner la séquence d’actions, cliquez sur le bouton de lecture (représenté par une flèche pointant vers la
droite) dans le panneau Scénarios.
Dernière mise à jour le 24/5/2011
Page 75

Chapitre 12 : Bibliothèques
Flash Catalyst contient deux bibliothèques pour stocker les ressources communes et partagées.
Bibliothèque commune
Le panneau Bibliothèque commune contient les ressources Flex préconstruites disponibles pour l’ensemble des
projets. Pour une discussion détaillée, voir « Insertion de composants Flex depuis le panneau Bibliothèque commune »
à la page 33.
69
Bibliothèque du projet
Le panneau Bibliothèque du projet contient les ressources utilisées dans un projet particulier. Les composants que vous
créez dans votre projet et les ressources importées, par exemple des images et des médias, sont stockés dans le panneau
Bibliothèque du projet.
A
B
C
Panneau Bibliothèque
A. Lecture/Pause de la vidéo B. Importer le package de bibliothèque C. Exporter le package de bibliothèque D. Supprimer
La Bibliothèque du projet présente deux catégories :
Composants Objets interactifs créés par la conversion d’illustrations en composants ou par la modification de
composants à structure filaire afin de créer des habillages personnalisés.
D
Dernière mise à jour le 24/5/2011
Page 76

UTILISATION DE FLASH CATALYST
Bibliothèques
Images Fichiers bitmap (PNG, GIF, JPG, JPE, JPEG) et contenu SWF
Médias Fichiers vidéo et audio (FLV/F4V, mp3)
Graphiques optimisés Dans un fichier de graphique optimisé, toutes les informations MXML (vecteur, trait, chemin,
remplissage et ainsi de suite) sont conservées dans un fichier FXG distinct. Les graphiques optimisés sont créés lors de
la conversion d’illustrations en graphiques optimisés en utilisant les options de l’affichage tête haute ou les fonctions
du menu Modifier. Les symboles d’un fichier Illustrator importé sont automatiquement convertis en graphiques
optimisés. Pour plus d’informations, voir « Optimisation des graphiques » à la page 76.
Remarque : lorsque vous importez un fichier Illustrator, Photoshop ou FXG, les images bitmap sont stockées dans un
sous-dossier distinct de la catégorie Images.
Gestion et positionnement des illustrations à partir du panneau Bibliothèque
Les illustrations importées et les composants créés peuvent être réutilisés dans d’autres parties de votre projet.
L’opération de glissement d’un élément de la bibliothèque vers le plan de travail entraîne l’ajout d’une instance de cette
ressource à l’application. Un nouvel objet est créé dans le dossier du calque cible dans le panneau Calques. Il est
recommandé de donner un nom descriptif à chaque objet du panneau Calques. Cette instance de la ressource est
présente dans chaque état de l’application. Une fois ajoutée à l’application, la ressource peut être partagée avec d’autres
états. Vous pouvez l’afficher et la masquer, ou la supprimer d’un état. Pour plus d’informations, voir « Partage d’objets
entre les états » à la page 52.
70
Le glissement d’un autre exemplaire de la même ressource vers le plan de travail entraîne la création d’une seconde
instance de cette ressource dans l’application. Elle apparaît donc deux fois dans le panneau Calques. Dans la plupart
des cas, il est préférable de ne pas ajouter deux instances d’une même ressource. Pour qu’une ressource s’affiche dans
plusieurs états, ajoutez une instance et partagez-la avec les autres états.
Remarque : si vous éditez un composant en mode de modification, la ressource est ajoutée au composant et non à
l’application. Si vous souhaitez que la ressource s’affiche à la fois dans le composant et dans l’application principale, vous
pouvez faire appel à deux instances de la ressource. Pour plus d’informations, voir « Modification d’un composant en
mode de modification » à la page 35.
• Pour renommer un élément dans le panneau Bibliothèque, cliquez deux fois sur son nom, saisissez le nouveau nom
et appuyez sur la touche Entrée (sous Windows) ou Retour (sous Mac).
• Pour afficher l’aperçu d’une image dans le panneau Bibliothèque, sélectionnez-la. L’aperçu s’affiche dans la partie
supérieure du panneau. Pour afficher l’aperçu d’un clip audio ou vidéo, sélectionnez-le et cliquez sur le bouton de
lecture qui apparaît.
• Pour supprimer un élément du projet, sélectionnez-le dans le panneau Bibliothèque et cliquez sur le bouton
Supprimer (représenté par une corbeille). La suppression d’un élément de la Bibliothèque entraîne la suppression
de toutes ses instances du projet.
Remarque : les panneaux Calques et Bibliothèque ne sont pas liés. La modification du nom d’une instance d’un élément
dans le panneau Calques n’a aucune répercussion sur le nom de la définition d’origine de l’élément dans le panneau
Bibliothèque. La modification des propriétés d’un élément de bibliothèque dans un état n’a aucune répercussion sur les
propriétés de la ressource dans les autres états. Cependant, l’édition d’un composant en mode de modification entraîne
celle de la définition de l’élément dans la bibliothèque du projet. La modification de la définition de l’élément est
répercutée sur chaque instance de l’élément dans les différents états.
Dernière mise à jour le 24/5/2011
Page 77

UTILISATION DE FLASH CATALYST
Bibliothèques
Exportation et importation d’un package de bibliothèque
Le panneau Bibliothèque facilite la coopération des membres de l’équipe de conception. L’exportation d’un package
de bibliothèque crée un package unique contenant tous les éléments de bibliothèque du projet. Le package est
enregistré au format FXPL. Les packages FXPL peuvent être utilisés pour distribuer les ressources du projet à
différentes équipes. Par ressources, on entend les logos, les contenus vidéo, les composants et ainsi de suite. Le partage
au format FXPL permet de rationaliser le travail.
Si vous créez une application centrée sur les données, votre document FXPL peut être importé dans Flash Builder par
un développeur Flex.
• Pour exporter une bibliothèque, cliquez sur le bouton Exporter le package de bibliothèque. Indiquez le nom et
l’emplacement du fichier, puis cliquez sur Enregistrer.
71
• Pour importer une bibliothèque, cliquez sur le bouton Importer le package de bibliothèque. Recherchez le fichier,
sélectionnez-le et cliquez sur Ouvrir.
Remarque : avant d’exporter le package de bibliothèque, vérifiez que vous avez attribué aux ressources (y compris aux
composants) des noms descriptifs. Evitez d’envoyer aux développeurs un package de bibliothèque dont les ressources
portent des noms peu éloquents tels que Bouton1, Bouton2, et ainsi de suite.
Pour plus d’informations, voir « Flux de production entre Flash Catalyst CS et Flash Builder » à la page 4.
Dernière mise à jour le 24/5/2011
Page 78

Chapitre 13 : Remplacement des illustrations répétées
Flash Catalyst permet de remplacer les illustrations répétées par un composant réutilisable. Les composants de
création contiennent souvent des illustrations représentant un élément répété, tel qu’un bouton dans une barre de
navigation. Vous pouvez convertir une instance de l’illustration en composant, puis appliquer ce composant aux
instances répétées.
Création d’une instance d’un composant
La première étape de la réutilisation de composants consiste à créer une instance unique du composant à appliquer
aux éléments répétés.
1 Sélectionnez l’illustration qui constitue une instance de l’élément répété.
2 Sélectionnez Choisir un composant dans l’affichage tête haute et sélectionnez le type de composant approprié.
3 Nommez le composant.
4 Si nécessaire, modifiez le composant pour configurer les parties obligatoires éventuelles ou effectuez les
modifications souhaitées du composant.
5 Renommez le calque.
72
Remplacement des autres illustrations
Lorsque vous disposez d’une instance du composant, vous pouvez l’utiliser pour remplacer les autres illustrations de
l’élément répété.
1 Sélectionnez l’illustration qui représente l’élément répété.
2 Cliquez sur l’illustration avec le bouton droit de la souris et sélectionnez Remplacer par...
3 Sélectionnez le composant créé dans les étapes précédentes.
Dernière mise à jour le 24/5/2011
Page 79

UTILISATION DE FLASH CATALYST
Remplacement des illustrations répétées
73
Utilisation de la commande Remplacer par... pour le remplacement d’une illustration d’espace réservé par un composant de bouton
personnalisé.
4 Répétez les étapes 1 à 3 pour remplacer les illustrations restantes par le composant.
Ian Giblin fournit un excellent didacticiel sur Adobe Developer Connection, qui aborde l’utilisation de Flash Catalyst
et Illustrator pour créer des prototypes haute fidélité.
Dernière mise à jour le 24/5/2011
Page 80

Chapitre 14 : Alignement de graphiques
Flash Catalyst propose cinq aides principales permettant de faciliter le dessin et l’alignement de graphiques. Il s’agit du
panneau Aligner, des règles, de repères personnalisés, d’une grille visible pour la mesure et l’alignement d’illustrations,
ainsi que du panneau Propriétés pour le positionnement et le dimensionnement d’objets au pixel près.
Alignement mutuel de deux objets ou plus
Pour aligner plusieurs objets entre eux, effectuez les étapes suivantes :
1 Sélectionnez tous les éléments à aligner.
2 Utilisez les options Aligner du panneau Aligner pour aligner les objets en fonction de leurs bords horizontaux,
verticaux, gauches ou droits ou de leurs centres.
3 Utilisez les options Faire correspondre la taille du panneau Aligner pour égaliser la hauteur ou la largeur des objets,
ou les deux.
74
Remarque : lors du redimensionnement de composants, notez que les objets compris dans le composant sont
redimensionnés uniquement s’ils présentent des contraintes définies. Pour plus d’informations sur cette opération, voir
« Redimensionnement d’applications et de composants » à la page 40.
Si vous sélectionnez deux objets ou plus ayant fait l’objet d’une rotation, puis utilisez la commande Faire correspondre
la largeur, les largeurs des objets sont mis en correspondance, mais pas nécessairement les hauteurs. Ceci s’applique
également à la mise en correspondance des largeurs.
Si vous sélectionnez trois objets ou plus, vous pouvez également utiliser l’option Distribuer du panneau Aligner pour
distribuer les formes selon leurs bords supérieur, gauche, droit ou inférieur, ou selon leurs centres horizontaux. Vous
pouvez utiliser l’option Espace pour égaliser l’espace vertical ou horizontal entre les objets.
Alignement d’objets sur le plan de travail
Si vous sélectionnez un ou plusieurs objets, vous pouvez également les aligner sur le plan de travail. Vous devez cocher
l’option Relatif au plan de travail dans la partie supérieure du panneau, même si vous avez sélectionné un seul objet.
Dernière mise à jour le 24/5/2011
Page 81

UTILISATION DE FLASH CATALYST
Alignement de graphiques
Remarque : l’alignement de plusieurs objets sur le plan de travail risque de provoquer leur chevauchement. Utilisez le
panneau Calques pour modifier l’ordre de superposition des objets. Pour plus d’informations sur cette opération, voir
« Gestion des illustrations à l’aide des calques » à la page 55.
Affichage et masquage des règles
Par défaut, les règles s’affichent au-dessus et à gauche du plan de travail. Elles facilitent le positionnement des
illustrations et sont particulièrement utiles lors du placement de repères personnalisés. Vous pouvez masquer les règles
pour agrandir le plan de travail, mais elles occupent un espace tellement réduit qu’il peut être utile de les laisser activées
en permanence.
Pour masquer les règles, sélectionnez Affichage > Afficher les règles pour désactiver cette option et masquer les règles.
Modification des paramètres de grille et de repère
L’utilisation de la grille revient à placer sur le plan de travail une feuille de papier millimétré transparente. Elle présente
des lignes verticales et horizontales dont l’espacement est parfait pour faciliter l’alignement et le dessin d’illustrations
à mesures précises.
75
Afin de modifier le paramètre par défaut pour toutes les lignes de grille et les repères, sélectionnez Affichage >
Paramètres grille et guide.
Configuration de repères pour le dessin précis
Les repères sont un autre outil idéal pour l’alignement et le placement d’un ou plusieurs objets sur le plan de travail.
Contrairement à la grille, vous pouvez placer des repères horizontaux et verticaux à n’importe quel endroit. Utilisez la
règle pour le placement exact de vos repères personnalisés. Les mêmes repères sont répercutés sur l’ensemble des états
dans l’application.
Pour ajouter un repère personnalisé, positionnez le curseur sur la règle horizontale ou verticale et faites-le glisser vers
le plan de travail. Un repère s’affiche. Relâchez le bouton de la souris pour placer le repère dans le plan de travail.
Dernière mise à jour le 24/5/2011
Page 82

Chapitre 15 : Optimisation des graphiques
La publication des applications générées à l’aide de Flash Catalyst étant destinée à une exécution dans Flash Player ou
AIR, il est important d’optimiser les graphiques employés pour assurer un chargement rapide et un fonctionnement
efficace de l’application. L’objectif est de créer en sortie un fichier SWF de taille minimale pour l’application.
Si la taille du fichier SWF en sortie est importante et que les performances du projet sont médiocres, cela peut être lié
à l’inclusion des éléments suivants :
• graphiques vectoriels trop complexes ;
• images pixellisées de résolution trop élevée ;
• fichiers image incorporés de taille importante.
Catalyst comprend des commandes pour l’optimisation des graphiques vectoriels et des images pixellisées, ainsi que
pour la conversion de fichiers image incorporés en fichier image liés. Pour accéder à ces commandes, effectuez une
sélection sur le plan de travail et sélectionnez l’une des options sous Optimiser l’illustration dans l’affichage tête haute.
76
Graphiques vectoriels
Les graphiques vectoriels (parfois nommés formes vectorielles ou objets vectoriels) sont composés de lignes et de
courbes définies par des objets mathématiques nommés vecteurs, qui décrivent une image en fonction de ses
caractéristiques géométriques.
Vous pouvez librement déplacer et modifier les graphiques vectoriels sans perte de détail ou de clarté. En effet, ces
graphiques sont indépendants de la résolution et conservent des bords nets lors du redimensionnement. Les objets
créés avec les outils de dessin de Flash Catalyst sont des graphiques vectoriels, à l’instar de nombreux objets créés dans
les applications Creative Suite telles qu’Illustrator ou Fireworks.
Pourquoi optimiser les graphiques vectoriels ?
Catalyst peut importer les graphiques vectoriels jusqu’à 40 Mo, avec une limite de 6 500 tracés par objet. Catalyst
assure toutefois un rendu individuel de chaque vecteur, par conséquent les objets complexes peuvent provoquer des
réductions de performances considérables dans les applications publiées.
Dernière mise à jour le 24/5/2011
Page 83

UTILISATION DE FLASH CATALYST
Optimisation des graphiques
Conversion de graphiques vectoriels en graphiques vectoriels optimisés
La commande Optimiser les graphiques vectoriels permet de convertir plusieurs objets vectoriels en un seul objet
graphique flash de bas niveau. Elle présente l’avantage de réduire la taille du fichier tout en conservant la possibilité de
modification ultérieure par reconversion de l’objet en vecteurs.
Pour convertir les objets vectoriels en graphiques vectoriels optimisés :
1 Sélectionnez les objets sur le plan de travail.
2 Dans l’affichage tête haute, sélectionnez Optimiser l’illustration > Optimiser les graphiques vectoriels.
3 Un nouveau graphique est ajouté à la section Graphiques optimisés de la bibliothèque du projet ; le graphique
optimisé peut être renommé en cliquant deux fois sur son nom.
Pour modifier les objets vectoriels d’origine dans un graphique vectoriel optimisé :
1 Sélectionnez les objets sur le plan de travail.
2 Dans l’affichage tête haute, sélectionnez Optimiser l’illustration > Scinder le graphique.
Conversion de graphiques vectoriels en images pixellisées
La commande Pixelliser permet de convertir les objets vectoriels en image pixellisée unique. Cette opération réduit
considérablement la taille et la complexité des graphiques, mais présente l’inconvénient de ne pas autoriser la
reconversion en vecteurs pour une modification ultérieure. Si vous devez conserver la flexibilité de modifier vos
graphiques vectoriels, utilisez la commande Convertir en graphique optimisé.
77
Pour convertir un objet vectoriel en image pixellisée :
1 Sélectionnez les objets sur le plan de travail.
2 Dans l’affichage tête haute, sélectionnez Optimiser l’illustration > Pixelliser.
3 Un fichier .png contenant l’image pixellisée est ajouté à la bibliothèque du projet.
Graphiques (pixellisés) bitmap
Les images pixellisées, parfois nommées images bitmap, utilisent une grille rectangulaire de pixels (contraction de
picture element) pour représenter les images. Chaque pixel correspond à un emplacement et à une couleur précis. Lors
de l’utilisation d’images pixellisées, vous modifiez des pixels plutôt que des objets ou des formes. Les images pixellisées
correspondent au format électronique le plus courant pour les images à tons continus, telles que les photos ou les
peintures numériques, car elles représentent de manière efficace les graduations subtiles de nuances et de couleurs.
Les images pixellisées dépendent de la résolution, c’est-à-dire qu’elles contiennent un nombre fixe de pixels. Par
conséquent, elles peuvent présenter des pertes de détail et apparaître crénelées en cas d’agrandissement à trop grande
échelle. Les images créées dans les applications Creative Suite telles que Photoshop sont généralement des images
pixellisées.
Pourquoi optimiser les images pixellisées ?
Catalyst importe les images pixellisées avec une taille maximale de 2048 x 2048 pixels (20 millions de pixels au total).
Toutefois, les grandes images pixellisées (par exemple, les images à haute résolution créées pour l’impression ou les
grandes images masquées) peuvent diminuer les performances de l’application de manière inutile. Essayez toujours
d’utiliser des images pixellisées à 72 ppp et de taille aussi réduite que possible.
Dernière mise à jour le 24/5/2011
Page 84

UTILISATION DE FLASH CATALYST
Optimisation des graphiques
Compression d’images pixellisées
La commande Comprimer permet d’ajouter une compression aux images pixellisées. Elle permet de réduire
considérablement la taille du projet, mais comme pour toutes les compressions, vous devez trouver le juste équilibre
entre la qualité de l’image et la taille optimale du fichier. Lors de la compression d’une image pixellisée, une copie
compressée est ajoutée au panneau Bibliothèque. Ce panneau conserve également l’image d’origine non compressée.
Pour comprimer une image pixellisée :
1 Sélectionnez l’image sur le plan de travail.
2 Sur l’affichage tête haute, sélectionnez Optimiser l’illustration > Comprimer...
3 Saisissez le taux de compression.
Images intégrées et liées
Par défaut, les images ajoutées à l’application sont incorporées et publiées en tant que partie intégrante du fichier SWF.
Pour réduire la taille de l’application, vous pouvez lier les images. Une image liée est stockée en dehors de l’application
(fichier SWF) et chargée à l’exécution de l’application. Si vous liez des ressources, copiez les fichiers liés sur le serveur
Web sur lequel vous déployez votre application (fichier SWF).
78
Pour convertir une image en image liée ou incorporée :
1 Sélectionnez l’image sur le plan de travail.
2 Sélectionnez Convertir en image liée dans l’affichage tête haute, sous Optimiser l’illustration, ou en cliquant avec le
bouton droit sur le nom de l’image dans le panneau Bibliothèque du projet.
3 Pour reconvertir une image liée en image incorporée, dans le panneau Bibliothèque du projet, cliquez avec le
bouton droit sur l’icône d’image liée en regard du nom de l’image et sélectionnez Incorporer l’image.
Les images liées comportent une icône en regard de leur nom dans le panneau Bibliothèque du projet.
Dernière mise à jour le 24/5/2011
Page 85

UTILISATION DE FLASH CATALYST
Optimisation des graphiques
Conseils d’optimisation
Prenez en considération les points ci-dessous lors de la création d’une application optimisée.
Utilisation d’une structure efficace
• Ne créez qu’une seule instance d’une ressource et partagez-la avec les autres états. Pour plus d’informations, voir
« Partage d’objets entre les états » à la page 52.
• Lors de l’ajout de plusieurs vidéos à un projet, faites appel à une seule instance de lecteur vidéo. Vous pourrez
ensuite en modifier les propriétés dans les différents états en fonction de la source vidéo que le lecteur doit afficher
et traiter. Pour plus d’informations, voir « Ajout d’une vidéo » à la page 98.
• Limitez le nombre d’états d’application principale dans l’application. Pour créer plusieurs vues ou écrans, ayez
recours aux différents états d’un composant personnalisé. Utilisez des composants imbriqués pour accroître la
profondeur du contenu et réduire le nombre de pages des sites créés. Pour plus d’informations, voir « Qu’est-ce
qu’un composant ? » à la page 30.
Optimisation avant importation
L’optimisation des performances de l’application avant l’ajout d’illustrations au projet peut se faire de différentes
manières.
79
• Veillez à ce que les images bitmap/de trame aient une résolution de 72 ppp.
• Vérifiez que le mode colorimétrique est RVB.
• Dans Illustrator, faites appel à la fonction Aligner sur la grille en pixels.
Lorsque vous créez des illustrations pour Flash Catalyst dans Adobe Illustrator, vous pouvez utiliser le profil de
document Flash Catalyst pour appliquer automatiquement les paramètres optimaux. Le profil applique des
paramètres définissant la taille du document, le mode de couleur, la résolution et l’alignement sur la grille en pixels.
Dans Illustrator, cliquez sur Document Flash Catalyst dans la section de création d’une nouvelle section de l’écran de
bienvenue. Vous pouvez également sélectionner Fichier > Nouveau pour ouvrir la fenêtre Nouveau document. Cliquez
pour ouvrir le menu Nouveau profil de document et sélectionnez Flash Catalyst.
• Lorsque vous créez des vidéos, utilisez un paramètre prédéfini ou des réglages de codec et de compression optimisés
pour le Web.
Recherche d’informations auprès de la communauté
Sur le Pôle de développement Adobe, Ian Giblin a rédigé un article concernant les bonnes pratiques pour la
préparation dans Illustrator des illustrations destinées à Flash Catalyst. Voir Best Practices for using Adobe Illustrator
with Flash Catalyst CS5.5.
Sur le blog FlashCats, Tara Feener a publié un article concernant l’optimisation. Voir Optimizing for smaller SWF
output.
Dernière mise à jour le 24/5/2011
Page 86

Chapitre 16 : Aller-retour de modification d’illustrations
La fonction d’aller-retour de modifications de Flash Catalyst permet de lancer et de modifier les illustrations de
l’application en utilisant les fonctionnalités d’édition enrichies d’Adobe Illustrator CS5 et d’Adobe Photoshop CS5.
Ouvrez l’illustration dans Illustrator ou Photoshop, apportez vos modifications, puis revenez à Flash Catalyst.
Remarque : FXG est le format GIF (Graphics Interchange Format) riche utilisé pour l’aller-retour de modifications. Pour
plus d’informations sur les fichiers FXG, voir .
• Utilisez Illustrator pour effectuer un aller-retour de modifications sur des bitmaps et des vecteurs. Modifiez un
objet unique, une sélection mixte d’objets ou un groupe. Illustrator vous permet également de modifier les
composants suivants : Bouton, Case à cocher, Bouton radio, Barre de défilement horizontale, Barre de défilement
verticale, Entrée texte, Bouton bascule, Curseur horizontal ou Curseur vertical. Vous ne pouvez pas effectuer un
aller-retour de modifications sur des composants personnalisés/génériques.
Remarque : vous ne pouvez pas effectuer d’aller-retour de modifications sur plus d’un composant à la fois. Vous ne
pouvez pas non plus effectuer d’aller-retour de modifications sur des graphiques optimisés à l’aide de la fonction
Optimiser les graphiques vectoriels.
80
• Utilisez Photoshop pour modifier les images bitmap, une sélection de plusieurs images ou un groupe contenant
uniquement des images.
Remarque : si un composant fait partie d’une sélection mixte ou d’un groupe, le composant personnalisé est
représenté par un calque substituable non modifiable dans Photoshop ou Illustrator.
• Les modifications apportées à un vecteur (forme ou texte) ne s’appliquent qu’à l’état dans lequel vous sélectionnez
le vecteur.
• Modifiez la structure des objets dans Flash Catalyst. La modification de la structure des objets en cours d’aller-
retour de modifications risque de porter atteinte au comportement voulu des objets ou des transitions dans
lesquelles ils se produisent.
• La modification d’une image ou d’un composant stocké dans la bibliothèque Flash Catalyst constitue une
modification de la définition de l’objet. Si l’objet est partagé avec plusieurs états, les modifications s’appliquent à
tous les états. Si l’image est utilisée à l’intérieur d’un composant, les modifications sont répercutées dans le
composant.
Vous pouvez simuler la modification d’une image bitmap située dans un seul état. Ajoutez un calque dans
Photoshop en y plaçant une copie de l’image d’origine. Apportez des modifications au calque copié et désactivez
l’icône en forme d’œil du calque d’origine.
• Lorsque vous effectuez un aller-retour de modifications sur un bouton (ou sur un autre composant), ses états
s’affichent en tant que calques distincts dans Illustrator et Photoshop. Si vous effectuez un aller-retour de
modifications sur un groupe, ses enfants sont affichés en tant que calques distincts.
• Lorsque vous effectuez un aller-retour de modifications sur un objet, les objets environnants du plan de travail sont
visibles (en grisé) à titre de référence. Dans Illustrator et Photoshop, ces objets sont représentés par des calques
d’arrière-plan verrouillés et ne peuvent pas être modifiés.
Dernière mise à jour le 24/5/2011
Page 87

UTILISATION DE FLASH CATALYST
Aller-retour de modification d’illustrations
Lancement et modification dans Adobe Illustrator
1 Sélectionnez sur le plan de travail l’objet que vous souhaitez modifier.
2 Choisissez la commande Modifier > Editer dans Adobe Illustrator.
81
L’objet s’ouvre dans Illustrator. A titre de référence, les autres objets du plan de travail sont affichés en grisé au cours
de l’édition. L’illustration non modifiable est ajoutée au calque d’arrière-plan d’Illustrator et est verrouillée.
Un message vous informe que vous modifiez un objet à partir d’Adobe Flash Catalyst.
3 Si le message Editer dans Adobe Illustrator s’affiche, cliquez sur OK.
4 Apportez vos modifications.
Pour afficher correctement les modes de fusion dans Illustrator, créez un rectangle plein derrière les fusions.
5 Lorsque vous avez fini d’apporter des modifications, cliquez sur Terminer dans la partie supérieure de la fenêtre de
l’application.
La boîte de dialogue Options FXG s’ouvre.
6 Cliquez sur OK pour fermer cette boîte de dialogue et revenir à Flash Catalyst.
7 Revenez à Flash Catalyst.
Les modifications apportées dans Illustrator s’affichent dans Flash Catalyst.
Dernière mise à jour le 24/5/2011
Page 88

UTILISATION DE FLASH CATALYST
Aller-retour de modification d’illustrations
Pour plus d’informations sur l’apport de modifications dans Illustrator, voir Flux de production Illustrator et Flash
Catalyst.
Lancement et modification dans Adobe Photoshop
Pour effectuer un aller-retour de modifications dans Photoshop, téléchargez et installez les extensions Flash Catalyst
FXG pour Photoshop. Les extensions englobent le module d’extension FXG ainsi que le script Simplifier les calques
pour FXG.
Remarque : Les extensions Flash Catalyst FXG pour Photoshop doivent être installées avant que des illustrations de
projet Flash Catalyst puissent être ouvertes et modifiées dans Photoshop.
Pour plus d’informations sur le téléchargement et l’installation des extensions, voir
www.adobe.com/go/photoshopfxg.
1 Sélectionnez l’image bitmap que vous souhaitez éditer dans Photoshop.
2 Cliquez sur Modifier > Editer dans Adobe Photoshop.
Un message vous invite à télécharger et à installer les extensions FXG pour Photoshop.
3 Si vous avez déjà installé les extensions, cliquez sur OK pour fermer le message.
82
Adobe Photoshop CS5 démarre et l’image bitmap sélectionnée s’affiche dans la zone de travail de Photoshop.
Dans Photoshop, un message vous rappelle d’exécuter les scripts FXG avant de revenir à Flash Catalyst.
4 Apportez vos modifications dans Photoshop.
Une fois les modifications effectuées, enregistrez le fichier PSD avant d’exécuter le script Simplifier les calques pour
FXG. Le fichier PSD est votre fichier maître. Il conserve tous les styles de calque (effets), tous les calques de réglage,
tous les masques de fusion et tous les objets dynamiques que vous avez ajoutés.
5 Cliquez sur Fichier > Scripts > Simplifier les calques pour FXG.
Dernière mise à jour le 24/5/2011
Page 89

UTILISATION DE FLASH CATALYST
Aller-retour de modification d’illustrations
6 Cliquez sur Fichier > Fermer, puis sur Oui pour enregistrer les modifications.
7 Revenez à Flash Catalyst.
Les modifications apportées dans Photoshop s’affichent dans Flash Catalyst.
Pour plus d’informations sur l’apport de modifications dans Photoshop, voir Utilisation d’Adobe Photoshop CS5.
Conseils pour le maintien de la fidélité tout au long de l’aller-retour de modifications
Lorsque vous effectuez un aller-retour de modifications entre Flash Catalyst et Illustrator ou Photoshop, vous faites
appel au format FXG pour déplacer des objets d’une application à l’autre.
Suivez les conseils suivants pour conserver la fidélité de vos illustrations Flash Catalyst et les modifications apportées
tout au long de l’aller-retour.
• Les filtres ajoutés dans Flash Catalyst peuvent être modifiés dans Illustrator.
• Si vous appliquez une rotation ou un filtre à une image bitmap dans Flash Catalyst, vous ne pourrez l’éditer dans
Photoshop qu’après l’avoir pixellisée. Sélectionnez Modifier > Pixelliser.
• Les filtres et effets ajoutés dans Illustrator sont convertis en vecteurs ou bitmaps lorsque vous revenez à Flash
Catalyst.
• Pour ajouter des effets de calque, des masques, des calques de forme et des calques de réglage dans Photoshop, vous
devez exécuter le script Simplifier les calques pour FXG avant de revenir à Flash Catalyst. L’exécution de ce script
ne comporte aucun danger. Il est conseillé de toujours exécuter le script avant de revenir à Flash Catalyst.
• Définissez toujours Couleurs d’épreuve sur RVB moniteur dans Illustrator afin de réduire les différences lorsque
vous comparez des couleurs dans Flash Catalyst et dans Illustrator. Exécutez la procédure suivante pour modifier
la valeur du paramètre Couleurs d’épreuve dans Illustrator :
1 Choisissez Affichage > Couleurs d’épreuve (pour sélectionner cette option).
2 Sélectionnez Affichage > Format d’épreuve > RVB Moniteur.
83
Pour plus d’informations sur la définition des couleurs d’épreuve dans Illustrator, visionner la vidéo suivante (accéder
au repère de la 27e minute) :Structuring UI design comps for use in Flash Catalyst.
Pour plus d’informations, voir :
« Importation d’illustrations » à la page 14
Utilisation du format FXG.
Dernière mise à jour le 24/5/2011
Page 90

Chapitre 17 : Listes de données et panneaux de défilement
Lorsque vos projets doivent contenir une large quantité de contenu dans un espace limité, la création d’images, de
panneaux et de listes de défilement est une solution tout à fait adaptée. Flash Catalyst inclut deux composants
interactifs conçus spécialement à cette fin, à savoir les listes de données et les panneaux de défilement.
Une liste de données est un type de composant spécial servant à récupérer et afficher une série d’éléments liés. Notez
que le nom « liste de données » peut porter légèrement à confusion. Chaque enregistrement unique compris dans une
liste de données Flash Catalyst peut comprendre des illustrations, du texte ou une combinaison des deux. Il ne s’agit
pas nécessairement d’une liste.
Généralement, une liste de données prend la forme d’une feuille de calcul ou d’une table de données.
84
A l’aide de Flash Catalyst, vous pouvez générer un composant Liste de données qui affiche un mur d’images en
mosaïque.
Une liste peut prendre la forme d’une pellicule défilante ou d’une série de vignettes, à partir de laquelle vous
sélectionnez et affichez un autre contenu ou accéder à de nouveaux emplacements dans l’application. Ajoutez-lui une
barre de défilement pour accroître le nombre d’éléments qu’elle contient.
Dernière mise à jour le 24/5/2011
Page 91

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
Vous pouvez créer une liste de données horizontale. L’ajout de flèches de défilement permet de naviguer dans la liste.
Présentation des listes de données
Les listes de données peuvent être créées directement dans Flash Catalyst ou développées dans Flash Builder. Si la liste
a été créée dans Flash Catalyst et que les éléments de données n’ont pas été modifiés dans Flash Builder, vous pouvez
modifier l’ensemble de l’habillage ou de l’aspect de la liste de données et de ses éléments. Si elle a été créée dans Flash
Builder, ou si un développeur a modifié les données dans une liste créée dans Flash Catalyst, vous pouvez modifier
l’habillage de la liste, mais pas tous les éléments de données individuels dans Flash Catalyst.
85
Vous pouvez facilement habiller une liste de concepteur ou modifier son apparence visuelle dans Catalyst.
• Vous pouvez disposer la liste de données horizontalement ou verticalement et l’aligner sur la grille de la page.
• Ajoutez-lui une barre de défilement pour accroître le nombre d’éléments qu’elle contient.
• Chaque composant de liste de données doit comporter un élément maître appelé « Elément répété ». L’élément
répété est un modèle définissant l’aspect de chaque élément de la liste. Vous pouvez par exemple créer un élément
répété avec une image, un texte descriptif et différents états Haut, Dessus et Bas. Chaque élément de la liste partage
ces propriétés et ces éléments communs. A l’exécution, les modifications apportées à l’élément répété sont
automatiquement appliquées à chaque élément de la liste.
Lorsque vous importez depuis Flash Builder un projet qui contient une liste créée par le développeur, il est probable
que les données qu’elle contient ne puissent pas être modifiées. Flash Catalyst affiche des espaces réservés à la place des
données. Si les données sont de type texte, des données d’espace réservé s’afficheront pour chaque élément. S’il s’agit
de données de type image, vous verrez des images d’espace réservé. Quel que soit le nombre d’éléments censés
apparaître dans la liste, Flash Catalyst affiche uniquement cinq espaces réservés.
Les listes de données sont composées de trois parties : les données, l’habillage de la liste et l’habillage de l’élément
répété. A l’aide de Catalyst, vous pouvez habiller la liste et le rendu de l’élément. Lors de l’habillage du rendu de
l’élément, vous pouvez modifier les propriétés qui n’ont pas d’incidence sur les données sous-jacentes. Par exemple, si
la liste contient du texte, vous pouvez changer la police, la couleur, la taille et d’autres propriétés similaires.
Dernière mise à jour le 24/5/2011
Page 92

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
86
Liste de données utilisant des données en phase de conception ou fictives.
Dernière mise à jour le 24/5/2011
Page 93

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
87
Liste de données de développeur, dans laquelle les données sous-jacentes ont été ajoutées dans Flash Builder. Les éléments visuels restent
modifiables dans Catalyst, mais les données sont protégées.
Création d’un composant de liste de données
1 Positionnez une copie des premiers éléments de la liste de données sur le plan de travail. Ajoutez-y tout autre
contrôle requis pour la liste (curseur, barre de défilement ou autre). Dimensionnez le contrôle en fonction de votre
plan de conception. Sélectionnez ces objets.
BA
A
A. Image et texte utilisés en tant qu’éléments répétés B. Ajoutez une barre de défilement aux listes de données contenant plusieurs éléments.
2 Dans l’affichage tête haute, cliquez sur Choisir un composant > Liste de données.
Dernière mise à jour le 24/5/2011
Page 94

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
Flash Catalyst crée une liste de données et affiche un message dans l’affichage tête haute. Ce message vous invite à
spécifier les éléments graphiques que vous souhaitez utiliser pour la partie requise de la liste de données. La partie
requise est un élément répété.
3 Sans désélectionner le nouveau composant dans le plan de travail, cliquez sur Modifier des parties dans l’affichage
tête haute.
Flash Catalyst bascule en mode de modification afin de vous permettre de modifier les parties et les états du
composant.
4 Sur le plan de travail, sélectionnez les éléments que vous souhaitez utiliser comme élément répété. N’y incluez ni la
barre de défilement ni d’autres contrôles.
5 Dans l’affichage tête haute, cliquez sur Convertir en partie Liste de données > Elément répété.
Flash Catalyst convertit l’élément sélectionné en partie d’élément répété. Par défaut, la liste est alignée
verticalement.
6 Sélectionnez l’élément répété et cliquez sur Verticale, Horizontale ou Mosaïque dans la section Présentation du
panneau Propriétés. Utilisez le panneau Propriétés pour appliquer d’autres mises en forme, telles que la marge des
cellules. Utilisez les poignées de sélection pour dimensionner le cadre de sélection de l’élément répété en fonction
de votre plan de conception.
7 Cliquez deux fois sur l’élément répété pour l’ouvrir dans le panneau Pages/Etats.
88
Un élément répété possède les états Normal, Dessus et Sélectionné.
8 Modifiez les éléments dans chaque état conformément à votre plan de conception.
9 Fermez le composant de liste de données et retournez au plan de travail.
Vous avez créé un composant de liste de données affichant un seul et même élément, répété un certain nombre de
fois. Vous pouvez utiliser le panneau Données en phase de conception pour remplacer les images provisoires par
des données plus réalistes. Le panneau Données en phase de conception indique aux développeurs quel sera l’aspect
de l’application lors de son exécution.
Ajout de données en phase de conception
1 Sélectionnez le composant de liste de données sur le plan de travail et ouvrez le panneau Données en phase de
conception.
Ce panneau affiche les éléments de la liste. A ce stade, chaque élément de la liste est identique.
2 Si l’élément répété comporte du texte, vous pouvez modifier le texte de chaque élément de la liste. Si l’élément répété
comporte une image, cliquez sur l’une des images provisoires du panneau Données en phase de conception.
La boîte de dialogue Sélectionner une ressource s’ouvre.
3 Dans la boîte de dialogue Sélectionner une ressource, choisissez l’image que vous souhaitez afficher dans la liste de
données, puis cliquez sur OK.
Le panneau Données en phase de conception affiche le nouveau texte et les nouvelles images.
Remarque : si la bibliothèque du projet ne contient pas l’image que vous souhaitez afficher dans la liste des données,
vous pouvez l’importer.
4 Remplacez les autres éléments répétés par des données en phase de conception.
Dernière mise à jour le 24/5/2011
Page 95

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
5 Pour ajouter d’autres éléments à la liste de données, cliquez sur Ajouter une ligne et remplacez l’image provisoire
par l’image de votre choix.
6 Sélectionnez Modifier > Ajouter un texte à Données en phase de conception ou Ajouter une image à Données en
phase de conception pour ajouter des images ou du texte supplémentaire à l’élément répété. Une nouvelle colonne
est ajoutée au panneau Données en phase de conception. Pour supprimer un élément de la liste des éléments
répétés, sélectionnez l’élément et choisissez Modifier > Supprimer le texte de Données en phase de conception ou
Supprimer l'image de Données en phase de conception.
A
B
89
A. Panneau Données en phase de conception (développé) B. Boîte de dialogue Sélectionner une ressource
Remarque : vous pouvez également utiliser le panneau Données en phase de conception pour modifier les éléments
affichés dans d’autres composants tels que les barres de boutons ou les listes déroulantes.
Présentation d’un panneau de défilement
Pour créer un panneau de défilement dans Flash Catalyst, vous aurez besoin des éléments suivants :
• Un objet définissant la zone du panneau, par exemple une forme rectangulaire (facultatif)
• Le contenu de défilement, par exemple un long bloc de texte ou une série d’images (obligatoire)
• Une barre de défilement permettant le défilement du contenu (recommandée)
Remarque : la création d’un panneau de défilement sans barre de défilement est possible mais sera inutile si les
utilisateurs n’ont pas la possibilité de consulter le contenu masqué.
Dernière mise à jour le 24/5/2011
Page 96

UTILISATION DE FLASH CATALYST
Listes de données et panneaux de défilement
Création d’un composant de panneau de défilement
1 Importez ou dessinez un objet afin de définir la zone du panneau (facultatif).
2 Ajoutez le contenu dont vous souhaitez permettre le défilement. Pour créer un texte accessible par défilement,
utilisez l’outil Texte du panneau Outils.
3 Positionnez le texte accessible par défilement ou alignez plusieurs objets dans la zone du panneau. Prévoyez une
marge le long du bord inférieur ou du côté droit du panneau pour placer une barre de défilement.
Remarque : le contenu de défilement dépasse provisoirement de la zone du panneau.
4 Créez un composant de barre de défilement ou faites glisser une barre de défilement à partir du panneau
Composants à structure filaire. Positionnez la barre de défilement et adaptez ses dimensions à la zone du panneau.
90
Deux exemples de parties de panneau de défilement, avant la création du composant de panneau de défilement
5 Sélectionnez toutes les parties requises pour le panneau de défilement. Dans l’affichage tête haute, cliquez sur
Choisir un composant > Panneau de défilement.
Un message dans l’affichage tête haute vous rappelle de modifier les parties du composant.
6 Cliquez sur Modifier des parties.
Un autre message vous explique comment créer la partie défilante du panneau.
7 Sélectionnez les objets que vous souhaitez faire défiler (bloc de texte ou série d’objets).
8 Dans l’affichage tête haute, cliquez sur Convertir en partie Panneau de défilement > Contenu de défilement.
Un nouveau cadre de sélection définit la zone visible du contenu de défilement.
9 Si nécessaire, adaptez les dimensions du cadre de sélection du contenu de défilement à la zone du panneau.
10 Utilisez la barre de navigation pour fermer le panneau de défilement. Sélectionnez Fichier > Exécuter le projet pour
tester le composant.
Composant Panneau de défilement complet permettant de faire défiler un bloc de texte dans un panneau de dimensions limitées
Pour plus d’informations sur la création de texte dans Flash Catalyst, voir « Création de maquettes d’application » à la
page 18.
Dernière mise à jour le 24/5/2011
Page 97

Chapitre 18 : Composants habillables personnalisés
Flash Catalyst est fourni avec différents composants filaires et permet de convertir les illustrations personnalisées en
un ensemble de composants prédéfinis. Toutefois, de nombreuses applications nécessitent des composants
personnalisés. Un développeur peut créer un composant personnalisé dans Flash Builder et se concentrer uniquement
sur la structure et le comportement correspondants. En définissant le composant dans Flash Builder comme
composant habillable personnalisé, le développeur peut laisser les aspects visuels du composant (son habillage) au
concepteur. Le concepteur peut alors importer le composant dans Flash Catalyst et créer l’habillage.
Configuration du composant habillable personnalisé
Les concepteurs et les développeurs doivent collaborer et discuter de la fonctionnalité souhaitée du composant, afin de
créer une entente mutuelle sur les parties, les états et les comportements nécessaires, ainsi que sur la dénomination.
91
Le développeur lance le flux de production en créant le composant habillable personnalisé dans Flash Builder. Pour
connaître les étapes détaillées (pour les développeurs) de la création de composants habillables personnalisés, voir
Création d’un composant ActionScript habillable dans Utilisation de Flash Catalyst. Le concepteur importe ensuite le
composant habillable personnalisé dans Flash Catalyst et modifie son « habillage » ou son aspect visuel.
Selon votre projet particulier et votre équipe de développement, vous pouvez éventuellement travailler sur des
composants habillables personnalisés disposant déjà d’habillages « factices » ou d’espace réservé. Voici des étapes
indiquant comment traiter ces deux situations.
Composants habillables personnalisés (avec habillages d’espace réservé)
Lorsque les développeurs incluent un habillage d’espace réservé pour le composant habillable personnalisé, il apparaît
dans le panneau Bibliothèque du projet de Catalyst après l’importation. L’inclusion d’un habillage d’espace réservé
dans un composant habillable personnalisé dans Flash Builder est considérée comme une bonne pratique, car elle
permet de clarifier l’utilisation du composant et donne au concepteur une représentation visuelle à faire glisser sur le
plan de travail de Flash Catalyst.
Vous pouvez recevoir des composants habillables personnalisés dans un fichier FXP ou FXPL. S’ils sont contenus dans
un fichier FXP, ouvrez simplement ce fichier comme projet dans Flash Catalyst. S’ils sont au format FXPL, effectuez
les étapes suivantes :
1 Avec le projet ouvert, cliquez sur Importer le package de bibliothèque (.fxpl) dans le panneau Bibliothèque.
2 Sélectionnez le fichier FXPL qui définit le composant habillable personnalisé.
3 Le composant habillable personnalisé s’affiche dans la bibliothèque du projet et peut être glissé sur le plan de travail.
Dernière mise à jour le 24/5/2011
Page 98

UTILISATION DE FLASH CATALYST
Composants habillables personnalisés
Importation d’un package de bibliothèque contenant un composant habillable personnalisé nommé « DragAndDropListSkin ». Le
développeur inclut un habillage « factice » pour le composant, celui-ci s’affiche dans la bibliothèque du projet et peut être glissé sur le plan
de travail.
92
4 Positionnez le composant sur le plan de travail comme souhaité. Vous pouvez modifier l’habillage factice en
double-cliquant sur le composant.
Pour plus d’informations, voir « Modification d’un composant en mode de modification » à la page 35.
5 Si le composant habillable personnalisé contient du code de développeur ne devant pas être modifié dans Flash
Catalyst, vous obtenez des messages d’avertissement correspondants.
Dernière mise à jour le 24/5/2011
Page 99

UTILISATION DE FLASH CATALYST
Composants habillables personnalisés
93
Flash Catalyst vous indique si un composant habillable personnalisé contient du code de développeur protégé issu de Flash Builder ; dans ce
cas, la liste de données importée est connectée à des données protégées.
Composants habillables personnalisés (sans habillages d’espace réservé)
La première étape dans l’utilisation d’un composant habillable personnalisé dépourvu d’habillage d’espace réservé
consiste à convertir l’illustration à utiliser comme habillage en instance du composant.
Préparation de l’illustration
1 Dans votre fichier de projet Flash Catalyst, importez ou créez l’illustration nécessaire pour l’habillage du
composant. Par exemple, pour un composant de bouton ou de menu, dessinez les formes et le texte qui représentent
le bouton.
Dernière mise à jour le 24/5/2011
Page 100

UTILISATION DE FLASH CATALYST
Composants habillables personnalisés
2 Sélectionnez toutes les illustrations destinées à l’habillage du composant.
94
Importation du composant habillable personnalisé
1 Cliquez sur Importer le package de bibliothèque (.fxpl) dans le panneau Bibliothèque du projet.
2 Sélectionnez le fichier FXPL qui définit le composant habillable personnalisé.
Dernière mise à jour le 24/5/2011
 Loading...
Loading...