Page 1

Utilisation de
ADOBE® FLASH® CATALYST ™ CS5
Page 2

Dernière mise à jour le 29/4/2010
Copyright
© 2010 Adobe Systems Incorporated. All rights reserved.
Utilisation d’Adobe
This user guide is protected under copyright law, furnished for informational use only, is subject to change without notice, and should not be construed as a
commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear
in the informational content contained in this guide.
This user guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy,
distribute, and transmit the user guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms. The best way to provide notice is to include
the following link. To view a copy of this license, visit
Adobe, the Adobe logo, Acrobat, Adobe AIR, Adobe Premiere, ActionScript, After Effects, AIR, Creative Suite, Fireworks, Flash, Flash Builder, Flash Catalyst,
Flex, Illustrator, and Photoshop are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Windows is either a registered trademark or a trademark of Microsoft Corporation in the United States and/or other countries. Mac OS is a trademark of Apple
Inc., registered in the U.S. and other countries. All other trademarks are the property of their respective owners.
Updated Information/Additional Third Party Code Information available at
Portions include software under the following terms:
This product includes software developed by the Apache Software Foundation (
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia (
compressed audio within the Software for real time or live broadcasts. If you require an mp3 decoder for real time or live broadcasts, you are responsible for
obtaining this mp3 technology license.
Speech compression and decompression technology licensed from Nellymoser, Inc. (
Video compression and decompression is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
http://www.on2.com.
This product includes software developed by the OpenSymphony Group (
This product contains either BSAFE and/or TIPEM software by RSA Security, Inc.
THE PROXIMITY/ Merriam-Webster, Inc. Database ©Copyright 1990 Merriam-Webster, Inc. © 1990 All Rights Reserved. Proximity Technology Inc.
This work is based in part on the work of the Independent JPEG Group.
This program was written with MacApp®: ©1985-1988 Apple Computer, Inc. APPLE COMPUTER, INC. MAKES NO WARRANTIES WHATSOEVER,
EITHER EXPRESS OR IMPLIED, REGARDING THIS PRODUCT, INCLUDING WARRANTIES WITH RESPECT TO ITS MERCHANTABILITY OR ITS
FITNESS FOR ANY PARTICULAR PURPOSE. The MacApp software is proprietary to Apple Computer, Inc. and is licensed to Adobe for distribution only for
use in combination with Adobe Flash Catalyst.
® Flash® Catalyst™ CS5
http://creativecommons.org/licenses/by-nc-sa/3.0/
http://www.adobe.com/go/thirdparty.
www.apache.org).
http://www.iis.fhg.de/amm/). You cannot use the mp3
www.nellymoser.com)
http://www.opensymphony.com/)
Sorenson Spark
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
™ video compression and decompression technology licensed from Sorenson Media, Inc.
Page 3

Dernière mise à jour le 29/4/2010
Sommaire
Chapitre 1 : Ressources
Activation et enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Services, téléchargements et extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Chapitre 2 : Flux de travaux Flash Catalyst
Flux de travaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Création d’un projet Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Chapitre 3 : Importation d’illustrations
Importation de fichiers Adobe Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Importation de fichiers Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Importation de fichiers FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Importation d’images bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Importation de fichiers SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Importation d’un package de bibliothèque Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Options de fidélité à l’importation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
iii
Chapitre 4 : Espace de travail
Espace de travail Création . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Espace de travail Code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Chapitre 5 : Pages et états
Ajout, duplication et suppression de pages et d’états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Noms des pages et des états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Affichage des pages et des états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Affichage et masquage d’illustrations dans les pages et les états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Partage d’objets entre pages et états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Chapitre 6 : Calques
Organisation d’un projet à l’aide des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Sélection d’objets dans le panneau Calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Gestion des illustrations à l’aide des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Chapitre 7 : Bibliothèque
Gestion et positionnement des illustrations à partir du panneau Bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Exportation et importation d’un package de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Chapitre 8 : Composants
Création d’un composant à partir d’une illustration personnalisée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Définition des propriétés des composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Mode de modification . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Ajout d’un composant à structure filaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Page 4

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Sommaire
Chapitre 9 : Interactions
Chapitre 10 : Transitions et séquences d’actions
Création de transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Modification des transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Options de transition régulière . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Ajout d’une séquence d’actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Modification d’une séquence d’actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Chapitre 11 : Listes de données et panneaux de défilement
Présentation des listes de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Création d’un composant de liste de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Ajout de données en phase de conception . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Présentation d’un panneau de défilement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Création d’un composant de panneau de défilement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Chapitre 12 : Création de formes, lignes et texte
Dessin de formes et de lignes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Ajout de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Sélection et positionnement des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Dimensionnement et rotation des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Partage des objets dessinés avec d’autres états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Modification des propriétés de dessin et de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Propriétés des formes et des lignes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Propriétés de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Harmonisation des objets dans tous les états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Filtres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Modes de fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
iv
Chapitre 13 : Optimisation des graphiques
Chapitre 14 : Aller-retour de modifications
Lancement et modification dans Adobe Illustrator CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Lancement et modification dans Adobe Photoshop CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Conseils pour le maintien de la fidélité tout au long de l’aller-retour de modifications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Chapitre 15 : Eléments vidéo et audio
Ajout d’une vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Définition des propriétés du lecteur vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Contrôle de la lecture de la vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Ajout d’effets sonores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Création de fichiers vidéo et audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Chapitre 16 : Publication
Sélection des options de publication et publication d’un projet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Optimisation des performances de l’application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Page 5

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Sommaire
Chapitre 17 : Intégration dans Flash Builder
Chapitre 18 : Raccourcis clavier
Affichage et exploration du plan de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Création et exécution de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Utilisation des pages et des états . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Sélection d’outils dans le panneau Outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Conversion d’illustrations en composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Modification et édition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Utilisation du panneau Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Utilisation des transitions et des séquences d’actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
v
Page 6

Dernière mise à jour le 29/4/2010
Chapitre 1 : Ressources
Activation et enregistrement
Aide à l’installation
Pour obtenir de l’aide en cas de difficultés à l’installation, voir la page d’aide et d’assistance de Creative Suite à l’adresse
www.adobe.com/go/learn_cs_fr.
Activation de la licence
Lors du processus d’installation, votre logiciel Adobe contacte Adobe afin d’achever le processus d’activation de la
licence. Aucune donnée personnelle n’est transmise. Pour plus d’informations sur l’activation du produit, consulter le
site Web d’Adobe à l’adresse www.adobe.com/go/activation_fr.
L’activation d’une licence monoutilisateur est valable pour deux ordinateurs. Par exemple, vous pouvez installer le
produit sur un ordinateur de bureau de votre lieu de travail et sur un ordinateur portable utilisé à votre domicile. Si
vous souhaitez installer le logiciel sur un troisième ordinateur, vous devez d’abord le désactiver sur l’un des deux autres
ordinateurs. Sélectionnez Aide > Désactiver.
1
Enregistrement
Enregistrez votre produit afin de bénéficier gratuitement d’une aide à l’installation, de notifications de mises à jour,
ainsi que d’autres services.
❖ Pour procéder à l’enregistrement, saisissez votre ID Adobe lorsque vous y êtes invité (à l’installation ou au
démarrage du logiciel).
Si vous décidez d’ignorer cette étape, vous pourrez enregistrer votre produit à tout moment en cliquant sur Aide >
Enregistrement du produit.
Programme d’amélioration des produits Adobe
Après avoir utilisé le logiciel Adobe un certain nombre de fois, une boîte de dialogue s’affiche, vous proposant de
participer au Programme d’amélioration des produits Adobe.
Si vous choisissez d’y participer, des données concernant votre utilisation du logiciel Adobe seront transmises à Adobe.
Aucune information personnelle n’est enregistrée ni envoyée. Le Programme d’amélioration des produits Adobe ne
rassemble que les informations concernant les fonctionnalités et les outils que vous utilisez dans le logiciel, ainsi que
la fréquence d’utilisation.
Vous pouvez accepter ou refuser de participer au programme à tout moment :
• Pour participer, choisissez Aide > Programme d’amélioration des produits, puis cliquez sur Oui, participer.
• Pour arrêter de participer, choisissez Aide > Programme d’amélioration des produits, puis cliquez sur Non, merci.
Adobe fournit des informations supplémentaires sur le programme d’amélioration des produits dans une liste de
questions fréquentes sur le site Web d’Adobe.
Page 7

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Ressources
Services, téléchargements et extras
Adobe Exchange
Visitez le site Web d’Adobe Exchange à l’adresse http://www.adobe.com/go/exchange_fr pour télécharger des
exemples, ainsi que des milliers de modules externes et d’extensions fournis par Adobe et des développeurs tiers. Ces
modules externes et extensions peuvent vous aider à automatiser des tâches, à personnaliser des processus et à créer
des effets professionnels spécifiques, entre autres.
Téléchargements Adobe
Consulter http://www.adobe.com/go/downloads_fr pour obtenir gratuitement des mises à jour, des versions d’essai
ainsi que d’autres outils logiciels utiles.
Adobe Labs
Le site Adobe Labs à l’adresse http://www.adobe.com/go/labs_fr vous permet de découvrir et d’évaluer les nouveaux
produits et technologies développés par Adobe.
Adobe TV
Le canal Adobe TV disponible à l’adresse http://tv.adobe.com/fr propose des vidéos permettant de parfaire ses
connaissances ou de trouver une source d’inspiration.
2
Supplémentaires
Le disque d’installation contient divers extras qui vous permettront de profiter pleinement de votre logiciel Adobe.
Certains extras sont installés sur votre ordinateur au cours du processus d’installation, tandis que d’autres sont
disponibles sur le disque.
Pour afficher les extras installés avec le logiciel, accédez au dossier de l’application sur votre ordinateur.
• Windows : [Disque de démarrage]\Program Files\Adobe\[Application Adobe]
• Mac OS : [Disque de démarrage]/Applications/[Application Adobe]
Page 8

Dernière mise à jour le 29/4/2010
Chapitre 2 : Flux de travaux Flash Catalyst
Adobe Flash Catalyst CS5 est un outil permettant la création rapide d’interfaces utilisateur et de contenu interactif sans
codage, tels que les publicités interactives, les guides de produit, les portefeuilles de conception et les interfaces
utilisateur complexes. Commencez par établir un plan du projet, puis importez des illustrations créées dans Adobe
Photoshop, Adobe Illustrator ou Adobe Fireworks. Une fois les illustrations et autres ressources importées, définissez
les pages (écrans) et les composants interactifs, tels que les boutons de navigation et les barres de défilement. Ajoutez
les interactions qui assureront la transition d’un état de page ou de composant vers un autre, donneront accès à une
URL ou permettront de contrôler animations et vidéos. Enfin, publiez le projet comme application pour le Web ou
comme application de bureau. Le projet Flash Catalyst peut être ouvert dans Adobe Flash Builder dans le cadre du
développement ultérieur de l’application, par exemple sa connexion à une source de données.
Flux de travaux
Les applications Flash Catalyst sont principalement de deux types : microsites ou applications centrées sur les données.
3
Dans ce document, le microsite est une application qui, une fois publiée dans Flash Catalyst, est complète. Elle ne
nécessite aucun développement ultérieur. L’application centrée sur les données devra en revanche faire l’objet de
développements supplémentaires, par exemple l’intégration de composants contenant des données ou des services
Web externes. Un développeur Flex complétera une application centrée sur les données dans Adobe Flash Builder.
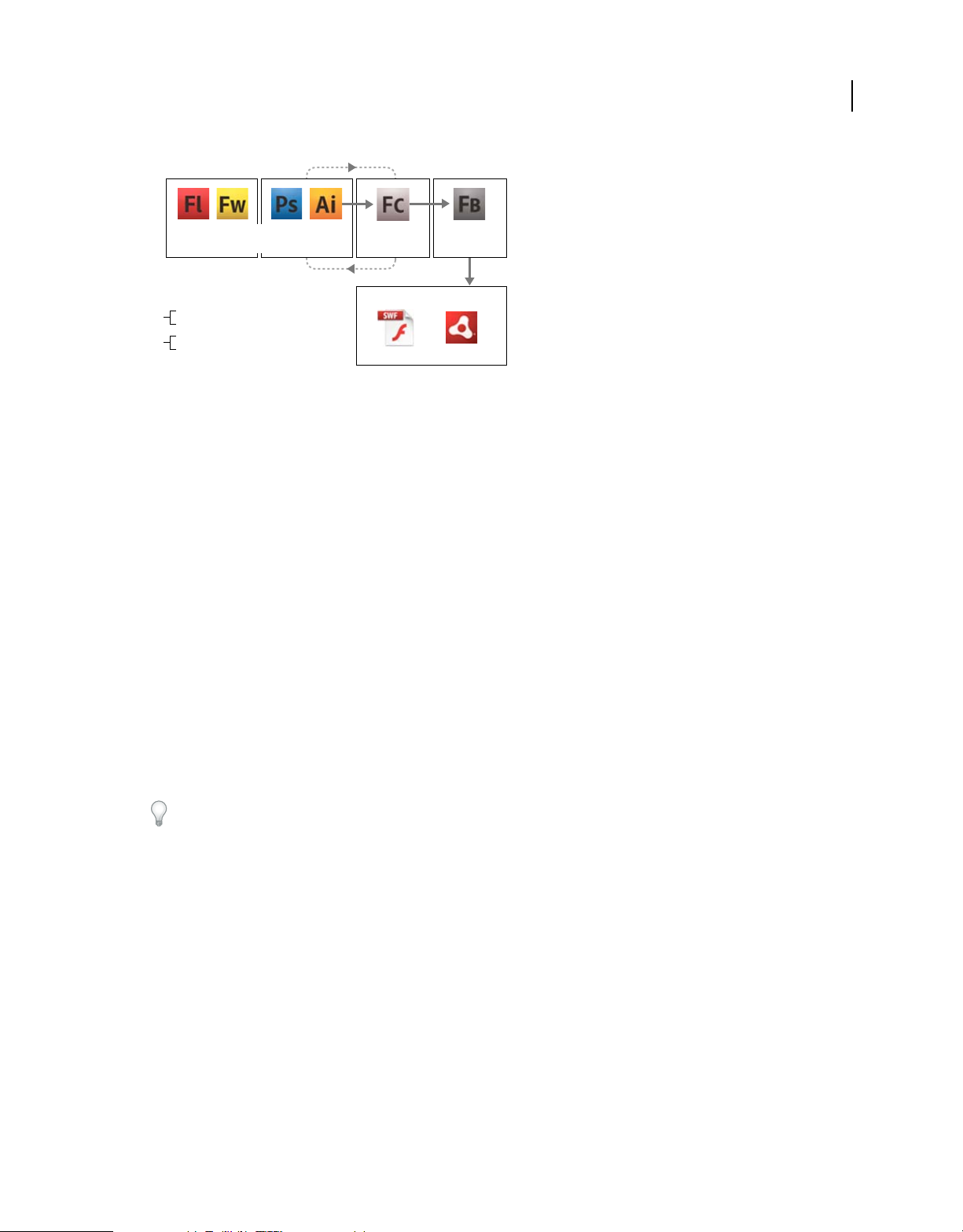
Les flux de travaux pour la conception de microsites et d’applications centrées sur les données sont semblables.
jïGNG
GN
X
w
Y
jïGGGG
Z
hGGGæGmGj
jïGGGGGï
[
jïGG
kïGG
\
jïGG
]
wGGG~GGGG
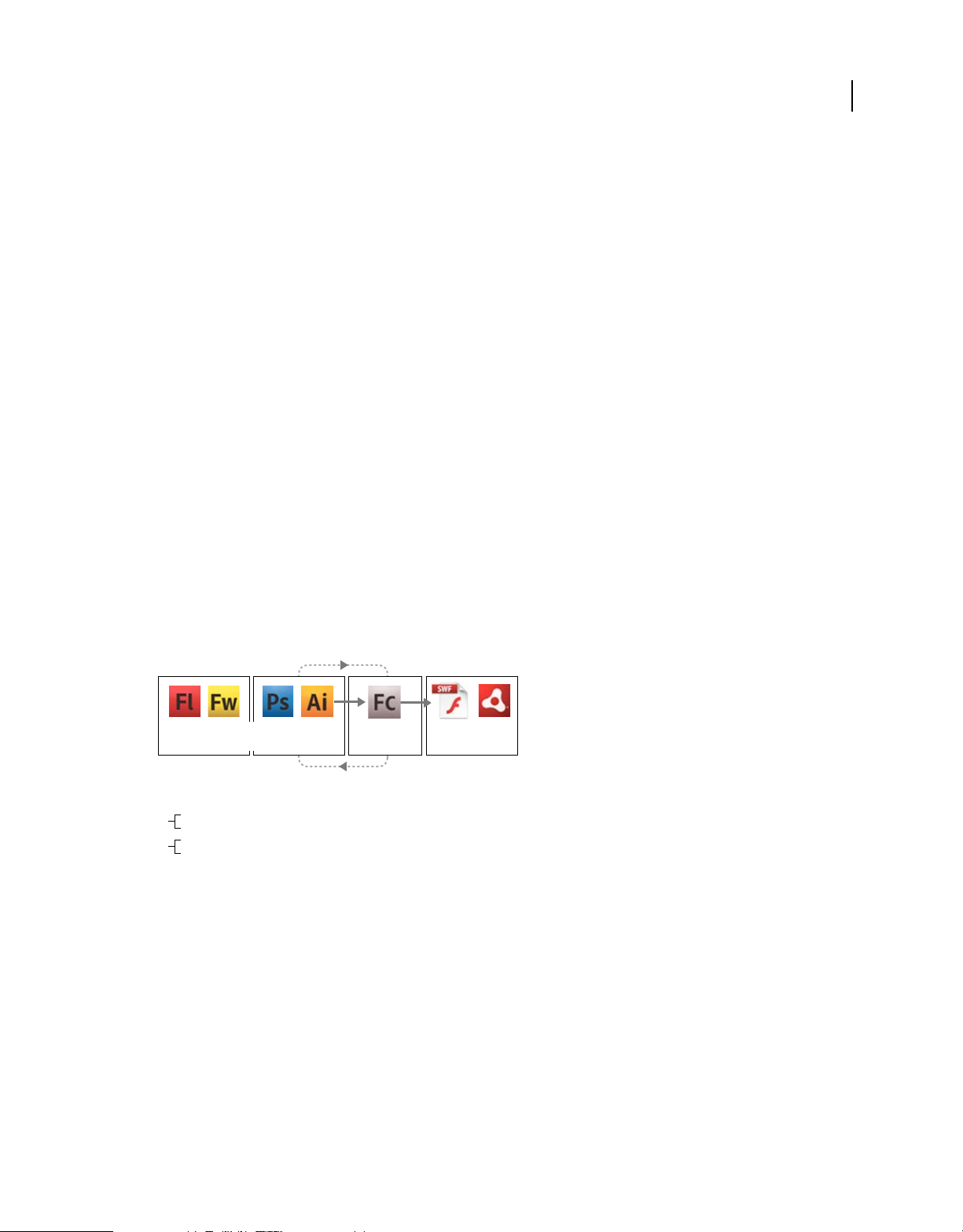
Flux de travaux pour microsites
jïGNG
z~m hpy
w
Page 9

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Flux de travaux Flash Catalyst
4
jïGNG
GN
w
X
jïGGGG
Y
hGGGæGmGj
Z
jïGGGGGï
[
jïGG
kïGG
\
jïGG
]
zGGGïGG
GG~
wGGG~GGGG
^
Flux de travaux pour concepteur/développeur d’applications centrées sur les données
jïGNG
w
z~m hpy
kï
Etapes des flux de travaux
Suivez ces étapes de flux de travaux générales lors de la création dans Flash Catalyst de microsites et d’applications
centrées sur les données.
Planification de l’application Commencez par rédiger une spécification détaillée du projet. Cette spécification doit
décrire chaque page ou écran, les illustrations et les composants interactifs de chaque page, la navigation des
utilisateurs et les différents états de chaque composant. Elle doit également décrire tous les composants de liste de
données utilisés pour extraire et afficher des données externes.
Création ou acquisition des illustrations et des éléments vidéo et audio Créez les illustrations ainsi que les éléments
vidéo et audio de l’application. Dans Adobe Illustrator, Photoshop ou Fireworks, créez un document ou une
composition de conception multicalque.
Importation d’illustrations, de données vidéo et de données audio Démarrez Flash Catalyst. Importez les illustrations
multicalques dans Flash Catalyst. Vous pouvez également importer des fichiers graphiques individuels ou créer des
graphiques simples à l’aide des outils intégrés de dessin vectoriel. Importez des ressources supplémentaires, telles que
des contenus vidéo, audio et SWF. Pour les composants centrés sur les données, tels que les listes de données, importez
un échantillon de données représentatif (texte ou images). Pour plus d’informations, voir « Importation
d’illustrations » à la page 7.
Une fois une illustration importée ou créée dans Flash Catalyst, vous pouvez la modifier dans Illustrator ou
Photoshop, puis la renvoyer, ainsi modifiée, à Flash Catalyst. L’aller-retour de modifications constitue une extension
des fonctionnalités de dessin et d’édition graphique de Flash Catalyst et améliore le processus de conception itératif. Pour
plus d’informations, voir « Aller-retour de modifications » à la page 62.
Création et modification des états de page Créez des pages en fonction de la spécification du projet. Pour plus
d’informations, voir « Pages et états » à la page 20.
Création de composants interactifs et définition d’états de composant Convertissez les illustrations en composants
prédéfinis (boutons, barres de défilement, listes de données et ainsi de suite). Utilisez le panneau Composants à
structure filaire pour ajouter rapidement des composants courants d’aspect générique. Créez des composants
personnalisés pour les comportements que vous ne pouvez pas capturer à l’aide des composants intégrés. Pour plus
d’informations, voir « Composants » à la page 29.
Pour les applications centrées sur les données, faites appel au panneau Données en phase de conception pour créer des
composants de liste de données. Les données en phase de conception permettent l’utilisation de contenu factice
(enregistrements de base de données ou images bitmap, par exemple) ne nécessitant pas de connexion effective à un
système back-end. Les développeurs Flex peuvent remplacer les données en phase de conception par des données
Page 10

Dernière mise à jour le 29/4/2010
réelles issues d’une base de données ou d’un service Web. Pour plus d’informations sur l’utilisation des données en
phase de conception, voir « Listes de données et panneaux de défilement » à la page 45.
Les composants peuvent avoir plusieurs états. Un bouton peut avoir par exemple les états Haut, Dessus, Bas et
Désactivé. Créez ou modifiez les différents états de chaque composant interactif en fonction de la spécification du
projet.
Remarque : les étapes de création des états de page et des composants interactifs sont interchangeables. Certains
concepteurs préfèrent commencer par créer tous les composants interactifs avant de les ajouter aux pages et aux états.
Définition des interactions et des transitions Ajoutez des interactions définissant ce qui se produit lorsque les
utilisateurs interagissent avec l’application. Vous pouvez par exemple créer des interactions définissant la transition
d’un état de page ou de composant vers un autre lorsque l’utilisateur clique sur un bouton. Vous pouvez également
ajouter des interactions déclenchant la lecture d’animations, contrôlant la lecture de vidéos ou ouvrant une URL.
Utilisez le panneau Scénarios pour ajouter des transitions régulières animées entre les états de page et de composant
ainsi que pour les modifier. Pour plus d’informations sur les interactions, voir « Interactions » à la page 36. Pour plus
d’informations sur les transitions, voir « Transitions et séquences d’actions » à la page 38.
Test et publication du projet Une fois un microsite créé, vous pouvez publier le projet final en tant qu’application Web
ou application de bureau. Pour plus d’informations, voir « Publication » à la page 70.
Partage du projet avec un développeur Flex Enregistrez le fichier de projet Flash Catalyst centré sur les données
(FXP) pour en permettre le développement ultérieur dans Adobe Flash Builder. Exportez la bibliothèque du projet
Flash Catalyst. L’exportation de la bibliothèque du projet crée un fichier unique contenant tous les éléments de la
bibliothèque du projet. Le package est enregistré au format FXPL. Pour plus d’informations sur l’exportation d’une
bibliothèque Flash Catalyst, voir « Intégration dans Flash Builder » à la page 73.
UTILISATION DE FLASH CATALYST CS5
Flux de travaux Flash Catalyst
5
Création d’un projet Flash Catalyst
Vous pouvez créer un projet de deux manières différentes :
• Ouvrez un plan de travail vierge et créez-y votre application. Cette approche permet de générer rapidement la
structure filaire d’une interface utilisateur. Flash Catalyst fournit des composants à structure filaire, des outils de
dessin et des fonctions pour l’importation de différents médias permettant de créer rapidement un prototype
d’interface.
• Importez un document de conception complet en tant qu’illustration multicalque créée dans Adobe Photoshop ou
Illustrator ou importez une création Fireworks exportée. Cette approche vous permet d’utiliser votre programme
Adobe Creative Suite préféré pour la conception, puis de convertir rapidement l’illustration en application
interactive opérationnelle.
Création d’un projet avec un plan de travail vierge :
1 Démarrez Flash Catalyst. Dans la section Créer un nouveau projet de l’écran de bienvenue, sélectionnez Projet
Adobe Flash Catalyst.
Remarque : si un projet est déjà ouvert, sélectionnez Fichier > Nouveau Projet pour lancer un nouveau projet vierge.
2 Dans la boîte de dialogue Nouveau projet, attribuez un nom au projet, saisissez des valeurs pour les dimensions et
la couleur du plan de travail, puis cliquez sur OK.
Un nouveau projet est créé avec un plan de travail vierge. Par défaut, l’espace de travail Création est activé. Créez
votre application en important des illustrations, en ajoutant des pages, en créant des composants et en ajoutant des
interactions et des transitions.
Page 11

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Flux de travaux Flash Catalyst
Remarque : vous pouvez modifier ultérieurement les valeurs du plan de travail en cliquant sur Modifier > Paramètres
du plan de travail.
Création d’un projet par l’importation d’illustrations dans un document de conception multicalque :
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez le type de fichier
que vous souhaitez importer. Vous disposez des options suivantes : fichier Adobe Illustrator AI, fichier Adobe
Photoshop PSD et fichier FXG (les fichiers FXG peuvent être exportés à partir d’Adobe Fireworks ainsi qu’à partir
d’autres applications).
Remarque : si un projet est déjà ouvert, sélectionnez Fichier > Importer > <Type de fichier>.
Toutes les illustrations contenues dans le document de conception sont ajoutées au nouveau projet Flash Catalyst.
Le panneau Calques reflète la structure des calques du document importé, respectant ainsi la conception d’origine.
Créez maintenant votre application en ajoutant des pages, en créant des composants et en ajoutant des interactions
et des transitions.
Pour plus d’informations, voir « Importation d’illustrations » à la page 7.
6
Page 12

Dernière mise à jour le 29/4/2010
Chapitre 3 : Importation d’illustrations
Vous pouvez importer des illustrations dans Flash Catalyst de différentes manières.
• Importez un document de conception multicalque créé dans Adobe Photoshop ou Adobe Illustrator.
Remarque : Flash Catalyst peut importer uniquement les documents de conception dont le volume est inférieur à
40 Mo.
• Importez un fichier FXG multicalque. Vous pouvez exporter un fichier FXG à partir d’Adobe Fireworks ou de toute
autre application Adobe Creative Suite.
• Importez une ou plusieurs images bitmap.
• Copiez et collez des graphiques sur le plan de travail de Flash Catalyst.
• Importez un fichier SWF.
• Importez un package de bibliothèque Flash Catalyst.
7
Importation de fichiers Adobe Illustrator
Vous pouvez créer un projet Flash Catalyst en important un fichier Illustrator.
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier
Adobe Illustrator AI.
Si Flash Catalyst est déjà en cours d’exécution, choisissez Fichier > Nouveau projet du composant de création.
Vous ne pouvez ouvrir qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
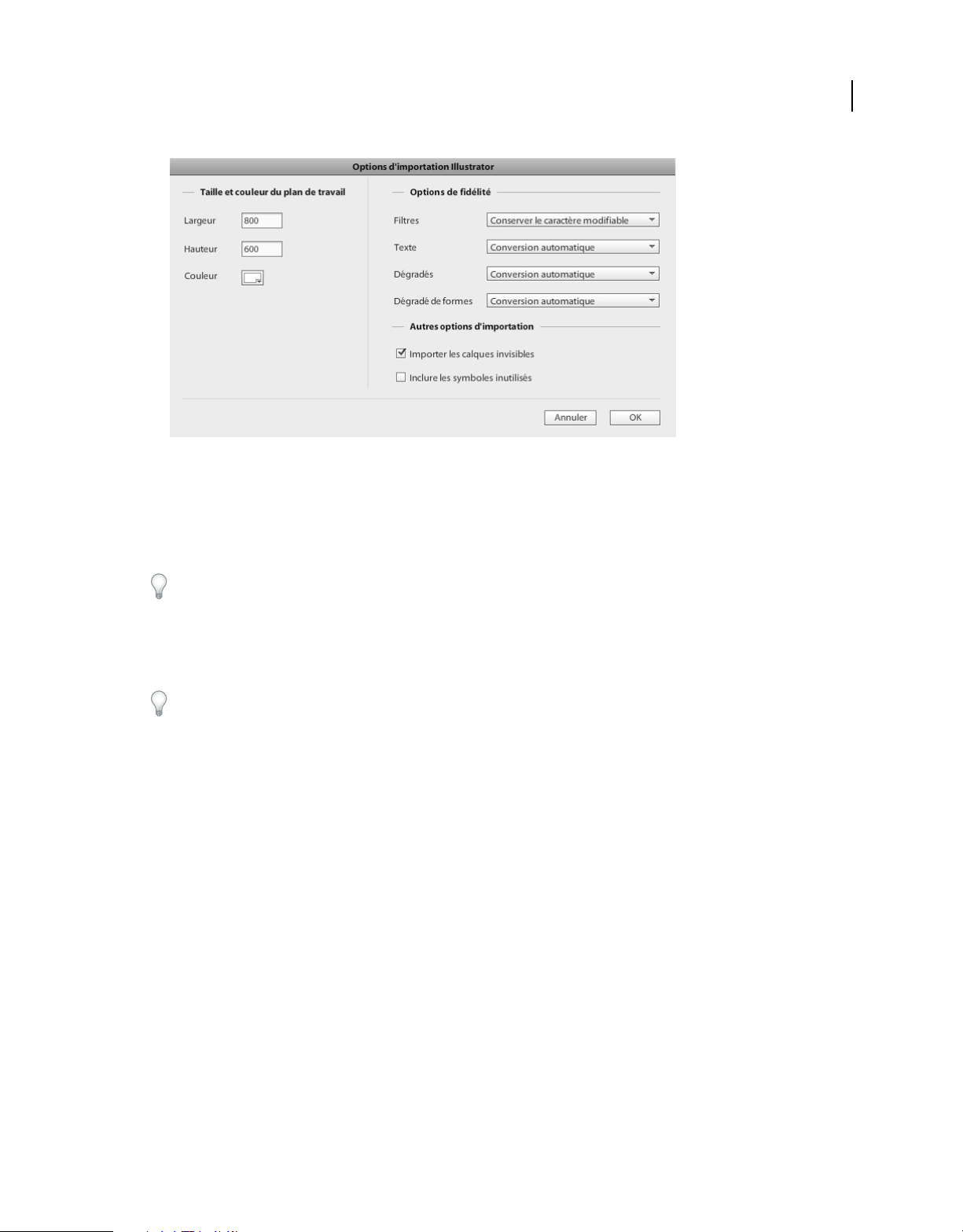
La boîte de dialogue Options d’importation Illustrator contient des paramètres de plan de travail et des options de
fidélité. Vous pouvez définir l’importation de calques invisibles et de symboles inutilisés.
Remarque : l’option Importer les calques invisibles importe tous les calques, y compris les calques qui sont masqués
dans le fichier Illustrator. L’option Inclure les symboles inutilisés importe les symboles graphiques fournis avec
Illustrator ainsi que les symboles que vous avez créés.
4
Définissez la taille et la couleur du plan de travail. Sélectionnez les options de fidélité de l’importation et cliquez sur OK.
Page 13

Dernière mise à jour le 29/4/2010
Boîte de dialogue Options d’importation Illustrator
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Le fichier Illustrator est automatiquement converti au format FXG, puis importé dans un nouveau projet Flash
Catalyst. Si le fichier Illustrator ne comporte qu’un seul plan de travail, toutes les illustrations sont placées sur le
même état de page dans Flash Catalyst. Si le fichier Illustrator comporte plusieurs plans de travail, les illustrations
de chaque plan de travail sont placées sur des états de page distincts dans Flash Catalyst.
8
Vous pouvez copier des éléments individuels d’illustration dans Illustrator et les coller dans le plan de travail de Flash
Catalyst. Les options de fidélité à l’importation à partir d’Illustrator s’affichent également lors de l’opération de
copier-coller.
Remarque : que vous importiez une illustration ou que vous la placiez dans Flash Catalyst par copier-coller, les objets
situés en dehors du plan de travail d’Illustrator sont ignorés.
Les symboles d’Illustrator sont importés en tant que Graphiques optimisés. Si votre fichier Illustrator comporte
plusieurs instances du même symbole, votre document Flash Catalyst comprendra plusieurs instances du même
graphique optimisé. Dans Flash Catalyst, nous conseillons d’utiliser une instance d’un objet, puis de partager cet objet
avec d’autres états. Vous pouvez supprimer toutes les instances du graphique optimisé sauf une, partager la même
instance avec d’autres états, puis appliquer différentes propriétés dans chaque état. Pour convertir le graphique optimisé
en composant Flash Catalyst, vous devez d’abord le scinder en cliquant sur Modifier > Scinder le graphique.
Options de fidélité à l’importation à partir d’Illustrator
La boîte de dialogue Options d’importation Illustrator comporte des paramètres de fidélité qui déterminent la manière
dont Flash Catalyst importe des objets avec filtres, textes, dégradés et dégradés de formes.
Filtres
Conserver le caractère modifiable Conserve les filtres Illustrator modifiables pris en charge par Flash Catalyst. Les
filtres pris en charge sont Flou (Flou gaussien), Ombre portée, Ombre intérieure, Biseau, Lueur, Lueur intérieure. Une
fois les filtres importés, vous pouvez les modifier dans le panneau Propriétés.
Développer Convertissez les objets avec filtres en ensembles de vecteurs ou d’images bitmap afin de parvenir à un
aspect proche de celui d’origine obtenu dans Illustrator. Par exemple, le développement d’une ombre portée sur un
rectangle créé une image de l’ombre portée derrière le rectangle d’origine. L’image et l’ombre sont deux objets distincts
d’un groupe dans le panneau Calques.
Aplatir Convertissez les objets avec filtres en images (de trame) bitmap individuelles. L’image et le filtre forment une
image non modifiable.
Page 14

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Texte
Conversion automatique Flash Catalyst détermine si le caractère modifiable du texte doit être conservé et si le texte
doit être pixellisé ou converti en vecteurs. Le résultat dépend de différents paramètres heuristiques, telles que la
complexité de l’élément. Par exemple, un dégradé de formes simple est développé en vecteurs. Un dégradé de formes
complexe (produisant de nombreux chemins) est pixellisé.
Conserver le caractère modifiable Importez les textes issus d’Illustrator en tant qu’objets modifiables. Une fois
importé, le texte modifiable peut être changé. Vous pouvez également en redimensionner le cadre de sélection et lui
appliquer des propriétés de mise en forme dans le panneau Propriétés. Le texte modifiable risque de perdre en fidélité
à l’importation.
Contours vectoriels Convertissez le texte en chemins vectoriels ressemblant à l’aspect rendu du texte.
Aplatir Convertissez le texte en une seule image (de trame) bitmap.
Dégradés
Conversion automatique Flash Catalyst décide quand conserver le caractère modifiable des dégradés et quand les
pixelliser.
Conserver le caractère modifiable Conservez le caractère modifiable des objets possédant des dégradés Illustrator.
Flash Catalyst prend en charge uniquement les dégradés linéaires. Ces derniers peuvent être modifiés dans le panneau
Propriétés. Les objets possédant des dégradés radiaux ou elliptiques conservent leur caractère modifiable (sans être
pixellisés), mais leurs dégradés ne peuvent pas être modifiés dans Flash Catalyst. Dans le panneau Propriétés, vous
pouvez choisir les types de remplissage (uni, dégradé (linéaire) ou aucun remplissage).
9
Dégradé de formes
Conversion automatique Flash Catalyst décide quand conserver le caractère modifiable des dégradés de formes et
quand les pixelliser. Le résultat dépend de différents paramètres heuristiques, tels que la complexité de l’élément et les
dégradés de formes pris en charge.
Aplatir Convertissez les objets avec dégradés de formes en une seule image (de trame) bitmap.
Importation de fichiers Adobe Photoshop
Vous pouvez créer un projet Flash Catalyst en important un fichier Photoshop.
1 Démarrez Flash Catalyst.
2 Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier
Adobe Photoshop PSD.
Si Flash Catalyst est déjà en cours d’exécution, choisissez Fichier > Nouveau projet du composant de création.
Vous ne pouvez ouvrir qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
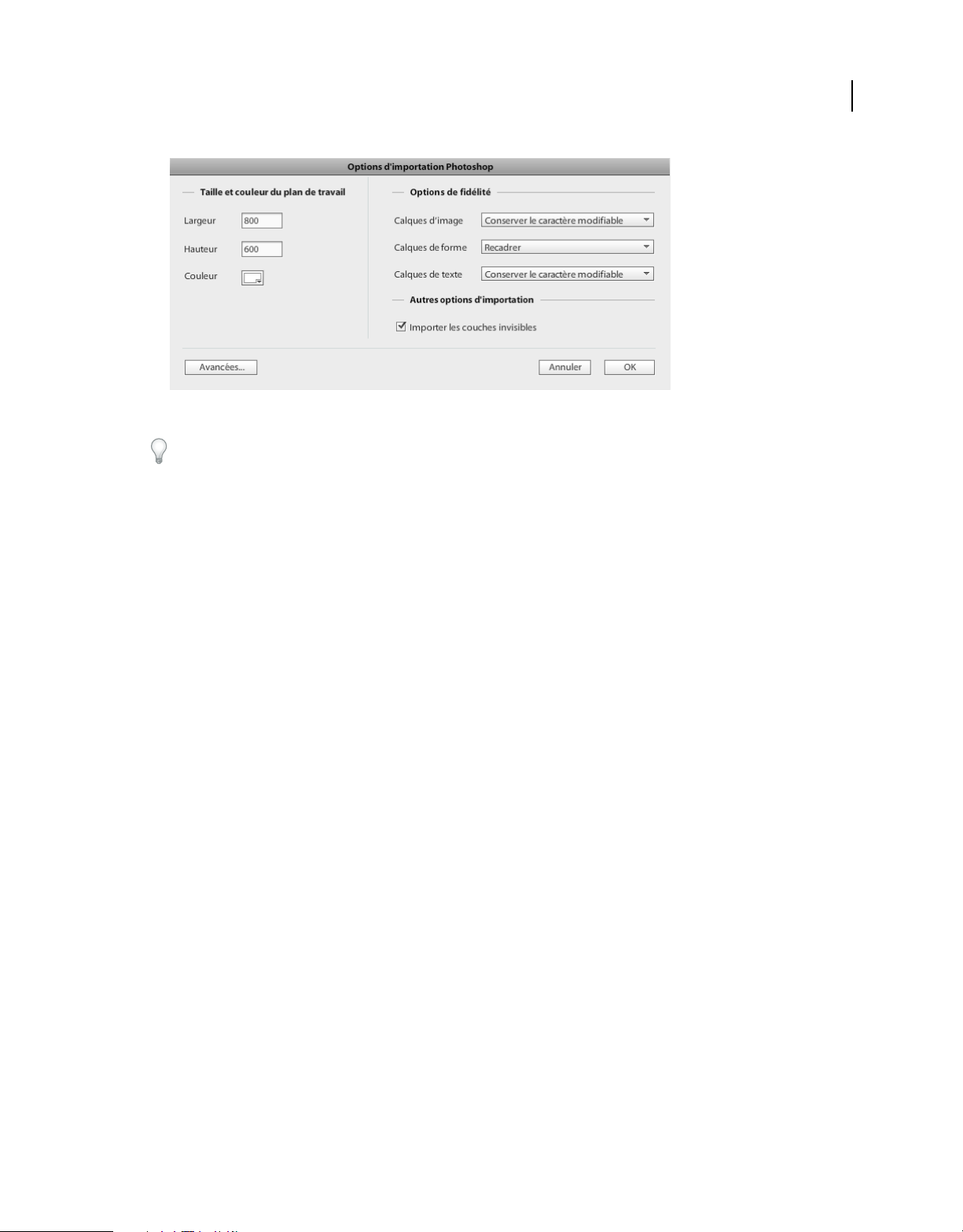
La boîte de dialogue Options d’importation Photoshop contient des paramètres de plan de travail et des options de
fidélité. Vous pouvez également importer les calques invisibles.
Remarque : l’option Importer les calques invisibles importe tous les calques, y compris les calques qui sont masqués
dans le fichier Photoshop.
4
Définissez la taille et la couleur du plan de travail. Sélectionnez les options de fidélité de l’importation et cliquez sur OK.
Page 15

Dernière mise à jour le 29/4/2010
Boîte de dialogue Options d’importation Photoshop
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Dans la boîte de dialogue Options d’importation Photoshop, cliquez sur Avancées pour spécifier les calques à
importer. Vous pouvez activer et désactiver les calques à importer, qu’ils soient ou non visibles dans Photoshop. Vous
pouvez spécifier les compositions de calques Photoshop que vous souhaitez importer. Voir « Importation de compositions
de calques Photoshop » à la page 11.
10
Options de fidélité à l’importation à partir de Photoshop
Les options de fidélité à l’importation à partir de Photoshop déterminent la manière dont Flash Catalyst importe les
calques d’image, de forme et de texte.
Calques d’image
Conserver le caractère modifiable Conservez le caractère modifiable des calques d’image avec effets. Les effets de
calques sont importés en tant qu’objets distincts dans le panneau Calques de Flash Catalyst.
Aplatir Convertissez les calques d’image avec effets en une seule image (de trame) bitmap.
Calques de forme
Recadrer Importez le masque vectoriel qui définit une forme, mais recadrez l’image bitmap résultante en fonction des
limites du masque.
Aplatir Convertissez les calques de forme avec effets en une seule image (de trame) bitmap.
Calques de texte
Conserver le caractère modifiable Importez les calques de texte en tant qu’objets de texte modifiables. Une fois
importé, le texte modifiable peut être changé. Vous pouvez également en redimensionner le cadre de sélection et lui
appliquer des propriétés de mise en forme dans le panneau Propriétés. Le texte modifiable risque de perdre en fidélité
à l’importation.
Contours vectoriels Convertissez le texte en chemins vectoriels ressemblant à l’aspect rendu du texte.
Aplatir Convertissez les calques de texte avec effets en une seule image (de trame) bitmap.
Page 16

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Importation de compositions de calques Photoshop
Une composition de calques Photoshop fournit un instantané des calques activés et des calques désactivés dans le
document Photoshop. Lorsque vous préparez un document pour l’importer dans Flash Catalyst, vous pouvez utiliser
la composition de calques pour représenter chaque état de page dans votre application Flash Catalyst. Vous pouvez
ensuite importer chaque composition de calques dans un état différent de Flash Catalyst.
1 Dans la boîte de dialogue Options d’importation Photoshop, cliquez sur le bouton Avancées.
La boîte de dialogue comporte des options d’importation avancées.
2 Cliquez pour ouvrir le menu de sélection des compositions de calques Photoshop et sélectionnez-en une.
Remarque : ce menu s’affiche uniquement à l’importation d’un document Photoshop contenant des compositions de
calques. Dans le menu de sélection des compositions de calques Photoshop, vous pouvez également sélectionner
Dernier état du document. Ceci faisant, vous importez les illustrations de tous les calques qui étaient visibles lorsque
vous avez enregistré le fichier Photoshop.
Vous pouvez spécifier des options de fidélité individuelles pour chaque calque sélectionné.
3 Cliquez sur OK.
Les calques sélectionnés sont importés dans l’état de page actuel dans Flash Catalyst. Si vous créez un nouveau
projet Flash Catalyst, la composition de calques est importée dans la Page 1.
11
• Pour importer une composition de calques dans un état de page précis, ouvrez d’abord le projet Flash Catalyst,
puis sélectionnez une page dans le panneau Pages/Etats.
• Pour placer une autre composition de calques sur une nouvelle page vierge, cliquez sur Nouvel état vierge dans
le panneau Pages/Etats. Cliquez ensuite sur Fichier > Importer > Fichier Adobe Photoshop (.psd). Sélectionnez
un fichier à importer, puis cliquez sur Ouvrir. Répétez les étapes 1 à 3 pour importer la composition de calques
dans la nouvelle page.
Lorsque vous importez des illustrations dans une composition de calques Photoshop, les illustrations sont centrées
sur le plan de travail de Flash Catalyst. Pour conserver la mise en forme et la position des compositions de calques,
importez un calque d’arrière-plan dont les dimensions sont identiques à celles du plan de travail de Flash Catalyst.
Importation de fichiers FXG
Flash Catalyst importe les illustrations au format de fichier FXG.
1 Démarrez Flash Catalyst.
2
Dans la section Créer un projet depuis un fichier de création de l’écran de bienvenue, sélectionnez Depuis un fichier FXG.
Si Flash Catalyst est déjà en cours d’exécution, choisissez Fichier > Nouveau projet du composant de création.
Vous ne pouvez ouvrir qu’un seul projet à la fois.
3 Recherchez le fichier que vous souhaitez importer, sélectionnez-le, puis cliquez sur Ouvrir.
Pour plus d’informations sur l’exportation d’un fichier FXG à partir de Fireworks, voir Exportation de fichiers FXG.
Page 17

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Importation d’images bitmap
Flash Catalyst permet l’importation d’images bitmap aux formats PNG, GIF, JPG, JPEG et JPE.
1 Cliquez sur Fichier > Importer > Image.
2 Recherchez le fichier, sélectionnez-le et cliquez sur Ouvrir.
• Lorsque vous importez un fichier image unique, il est placé dans la bibliothèque du projet. Une instance est
placée sur le plan de travail, dans l’état en cours d’utilisation. Un nouveau calque est ajouté au panneau Calques
pour l’objet.
• Lorsque vous importez plusieurs fichiers image, ils sont placés dans la bibliothèque du projet. Aucune image
n’est ajoutée au plan de travail. Pour ajouter une instance de l’image au plan de travail, faites-la glisser du
panneau Bibliothèque vers le plan de travail.
Importation de fichiers SWF
1 Cliquez sur Fichier > Importer > Fichier SWF.
2 Recherchez le fichier, sélectionnez-le et cliquez sur Ouvrir.
• Lorsque vous importez un fichier SWF unique, il est placé dans la bibliothèque du projet. Une instance est placée
sur le plan de travail, dans l’état en cours d’utilisation. Un nouveau calque est ajouté au panneau Calques pour
l’objet.
• Lorsque vous importez plusieurs fichiers SWF, ils sont placés dans la bibliothèque du projet. Aucun fichier SWF
n’est ajouté au plan de travail. Pour ajouter une instance du fichier SWF au plan de travail, faites-la glisser du
panneau Bibliothèque vers le plan de travail.
• Vous ne pouvez pas afficher un aperçu du fichier SWF dans le panneau Bibliothèque de Flash Catalyst. Pour
afficher un aperçu du fichier SWF, exécutez le projet en cliquant sur Fichier > Exécuter le projet.
• Utilisez les interactions et les effets de Flash Catalyst pour contrôler la lecture des fichiers SWF. Vous pouvez
également lancer la lecture d’un fichier SWF à partir d’une image précise ou l’arrêter à une image précise. Pour
plus d’informations, voir « Interactions » à la page 36.
• Seul le contenu SWF rédigé en langage ActionScript 3.0 et publié à l’aide d’Adobe Flash Professional peut être
géré dans Flash Catalyst.
• Aucune intégration directe n’est possible entre Flash Catalyst et Flash Professional. Modifiez le fichier SWF dans
Flash Professional, republiez-le, puis importez le nouveau fichier dans Flash Catalyst. Utilisez le lien Source du
panneau Propriétés pour remplacer l’ancien fichier SWF par le nouveau.
12
Importation d’un package de bibliothèque Flash Catalyst
Pour plus d’informations sur l’importation d’illustrations dans un package de bibliothèque, voir « Exportation et
importation d’un package de bibliothèque » à la page 28.
Page 18

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Options de fidélité à l’importation
Lorsque vous importez à partir d’Illustrator ou de Photoshop, vous devez spécifier des options de fidélité qui
contrôlent comment Flash Catalyst importe vos illustrations. Il est utile de savoir quels attributs sont pris en charge
par Flash Catalyst et dans quelles circonstances les illustrations doivent être aplaties ou pixellisées avant l’importation.
Options de fidélité à l’importation à partir d’Illustrator
Illustrator : filtres et effets
Les filtres Illustrator suivants sont pris en charge par Flash Catalyst. Tous les autres filtres et effets sont pixellisés ou
développés en cours d’importation.
• Ombre portée
• Lueur interne
• Lueur externe
• Flou gaussien
Illustrator : attributs de texte
Les attributs de texte Illustrator pris en charge sont les suivants :
13
• Famille de caractères
• Style de la police
• Epaisseur de la police
• Taille de la police
• Interligne
• Souligné
• Barré
• Approche (Illustrator effectue une approche en unités de 1/000 cadratin ; FXG effectue une approche en
pourcentage de la taille d’un point)
• Décalage vertical
• Alignement
• Retrait de 1re ligne à gauche
• Espace avant
• Espace après
• Retrait à gauche
• Retrait à droite
Pour plus d’informations sur l’utilisation de texte dans Flash Catalyst, voir :
« Ajout de texte » à la page 50
« Propriétés de texte » à la page 54
Illustrator : modes de fusion
Tous les modes de fusion disponibles dans Illustrator sont pris en charge par Flash Catalyst.
Page 19

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
Options de fidélité à l’importation à partir de Photoshop
Photoshop : filtres et effets
Lorsque vous importez un fichier Photoshop, Flash Catalyst pixellise tous les effets des calques d’image, de forme et de
texte. Vous pouvez faire appel aux options d’importation avancées de la boîte de dialogue pour définir les options de
fidélité de chaque calque. Utilisez les paramètres suivants pour préserver l’aspect de vos illustrations :
• Pour les calques de texte comportant des effets ou des masques : activez les options Contours vectoriels ou Image
bitmap aplatie.
• Pour les masques appliqués au niveau d’un groupe de calques : activez l’option Image bitmap aplatie.
• Pour les modifications d’opacité au niveau d’un groupe de calques : activez l’option Image bitmap aplatie.
Vous pouvez également procéder à l’importation sans aplatir et réinitialiser l’opacité du calque de conception
associé dans Flash Catalyst.
• Pour les modes de fusion appliqués au niveau d’un groupe de calques : activez l’option Image bitmap aplatie.
Vous pouvez également importer sans aplatir, grouper les calques correspondants, puis appliquer le mode de fusion
au nouveau groupe dans Flash Catalyst.
• Calques de réglage : activez l’option Image bitmap aplatie pour tout calque situé en dessous d’un calque de réglage.
14
Photoshop : attributs de texte
Les attributs de texte Photoshop pris en charge sont les suivants :
• Interligne
• Crénage (uniquement le crénage automatique par paires)
• Opacité du calque de texte
• Interlettrage
• Décalage vertical
• Souligné
• Tout en capitales
• Retrait de 1re ligne
• Retrait de la marge de gauche
• Retrait de la marge de droite
• Espace avant le paragraphe
• Espace après le paragraphe
• Exposant et indice
Photoshop : modes de fusion
La liste suivante répertorie les modes de fusion Photoshop qui ne sont pas pris en charge par Flash Catalyst :
• Lumière vive
• Lumière linéaire
• Lumière ponctuelle
• Mélange maximal
Page 20

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Importation d’illustrations
• Couleur plus claire
• Densité linéaire +
• Couleur plus foncée
• Fondu
• Division
Pour plus d’informations sur les modes de fusion dans Flash Catalyst, voir « Modes de fusion » à la page 57.
15
Page 21

Dernière mise à jour le 29/4/2010
Chapitre 4 : Espace de travail
L’interface utilisateur Flash Catalyst CS5 comporte deux espaces de travail : Création et Code. Utilisez la liste
déroulante des espaces de travail pour basculer de l’un à l’autre.
Espace de travail Création
L’espace de travail Création affiche une représentation graphique de vos pages et états. Cet espace de travail comporte
des panneaux et des outils utilisés pour la création des projets et pour leur modification. Utilisez l’outil Main pour
agripper le plan de travail et le déplacer de la même manière que si vous utilisiez les barres de défilement. Utilisez l’outil
Zoom ou le menu Agrandissement pour modifier l’affichage entre 25 % et 800 % de la taille actuelle. Utilisez l’icône
représentant une loupe pour zoomer sur une partie spécifique du plan de travail (appuyez sur la touche Alt (sous
Windows) ou Option (sous Mac OS) et cliquez pour effectuer un zoom arrière). Lorsque vous saisissez un terme dans
la zone de recherche, le client Adobe Community Help s’affiche. Il donne accès aux ressources en ligne de l’assistance
et de la communauté.
16
C D
E
B
A
F H I
G
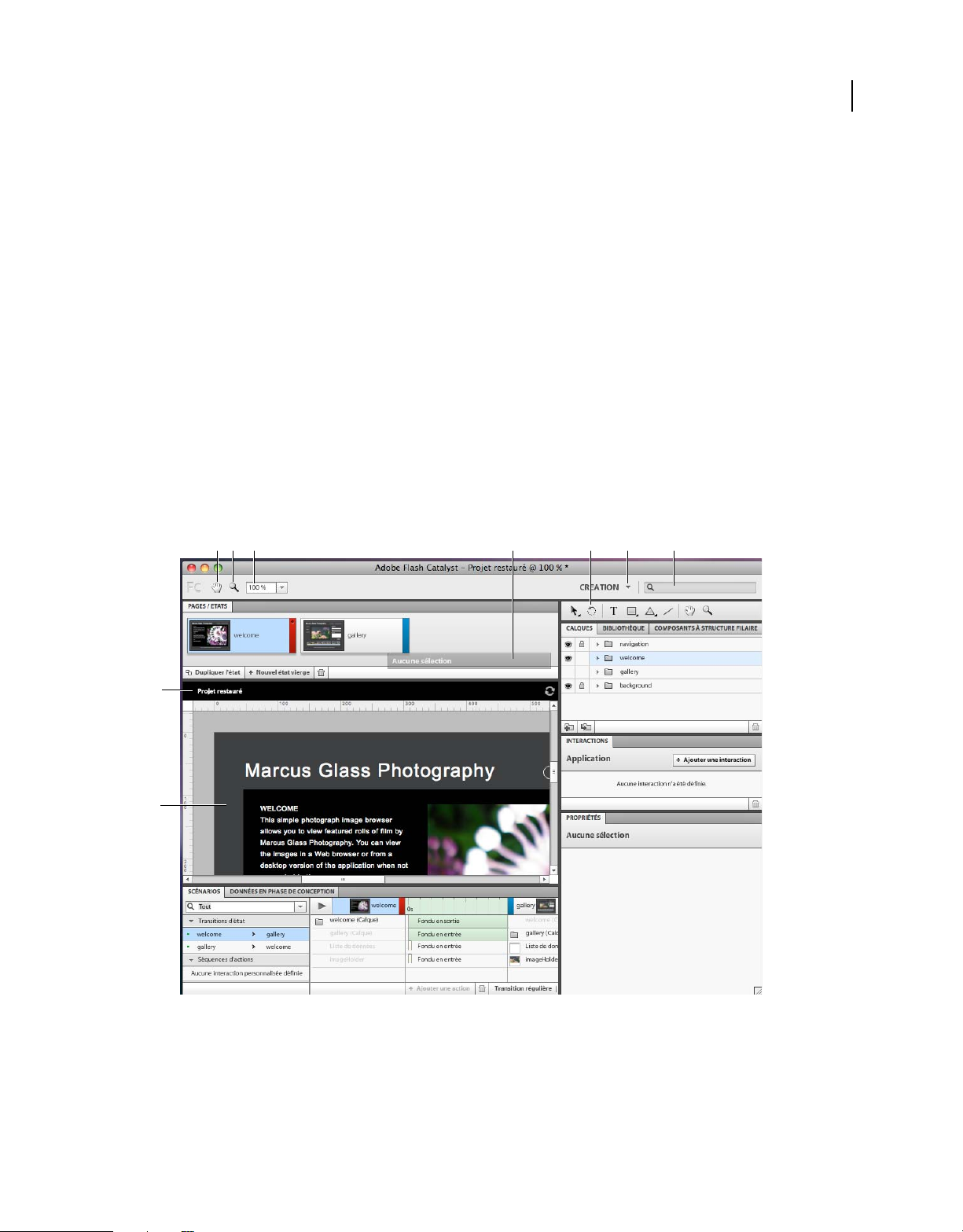
Espace de travail Création
A. Plan de travail B. Barre de navigation C. Outil Main D. Outil Zoom E. Menu Agrandissement F. Affichage tête haute G. Panneau Outils
H. Liste déroulante des espaces de travail I. Zone de recherche
Plan de travail Le plan de travail correspond à ce que les utilisateurs voient une fois l’application publiée. Il héberge
les illustrations, les composants interactifs ainsi que d’autres objets constituant l’interface de l’application. Il contient
des règles, des grilles et des guides pour le positionnement et l’alignement des éléments. Ces fonctions sont accessibles
Page 22

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Espace de travail
dans le menu Afficher. Utilisez le menu Modifier pour aligner, regrouper ou organiser (du premier plan vers l’arrièreplan) les objets sur le plan de travail.
Barre de navigation La barre de navigation se situe juste au-dessus du plan de travail et vous indique où vous vous
trouvez dans Flash Catalyst. Elle vous permet par exemple de refermer rapidement un composant ouvert pour revenir
au plan de travail principal.
Panneau Pages/Etats Le panneau Pages/Etats affiche une vignette pour chaque page de l’application. Il signale en
outre les différents états d’un composant sélectionné. Vous pouvez dupliquer, supprimer, ajouter et renommer des
états de page et de composant en fonction de votre projet. Pour plus d’informations, voir « Pages et états » à la page 20.
Panneau Outils Le panneau Outils comporte des outils pour la création, la sélection et la transformation d’objets, dont
des objets simples tels que des lignes, des formes et du texte.
Panneau Calques Le panneau Calques représente un ensemble organisé des objets de l’application (illustrations,
composants, vidéos et ainsi de suite). Lorsque vous importez un document de conception créé dans Illustrator,
Photoshop ou Fireworks, Adobe Flash Catalyst conserve la structure d’origine des calques. Au fur et à mesure que vous
ajoutez des états de page et de composant à l’application, vous pouvez en afficher ou masquer les objets dans le panneau
Calques. Pour plus d’informations, voir « Calques » à la page 24.
Panneau Bibliothèque Le panneau Bibliothèque affiche la liste complète des graphiques et médias disponibles dans le
projet, y compris les habillages et les composants du projet. Pour plus d’informations, voir « Bibliothèque » à la
page 27.
17
Panneau Composants à structure filaire Les composants à structure filaire sont des composants interactifs prêts à
l’emploi présentant un aspect par défaut simple. Vous pouvez les faire glisser vers le plan de travail et les utiliser en
l’état, ou vous pouvez les adapter à l’aspect général de votre application. Pour plus d’informations, voir « Composants »
à la page 29.
Panneau Interactions Ajoutez des interactions définissant ce qui se produit lorsque les utilisateurs interagissent avec
l’application. Vous pouvez par exemple créer des interactions définissant la transition d’un état de page ou de
composant vers un autre lorsque l’utilisateur clique sur un bouton. Vous pouvez également ajouter des interactions
déclenchant la lecture d’animations, contrôlant la lecture de vidéos ou ouvrant une URL. Pour plus d’informations,
voir « Interactions » à la page 36« Transitions et séquences d’actions » à la page 38.
Panneau Scénarios Le panneau Scénarios offre des contrôles pour la création de transitions et de séquences d’actions
ainsi que pour leur modification. Il permet également de contrôler la lecture de contenu vidéo et SWF et d’ajouter des
effets sonores. Pour plus d’informations, voir « Transitions et séquences d’actions » à la page 38.
Panneau Données en phase de conception Après avoir créé un composant de liste de données, vous pouvez accéder
au panneau Données en phase de conception pour vérifier les données (images et texte) affichées dans la liste de
données. Pour plus d’informations, voir « Listes de données et panneaux de défilement » à la page 45.
Panneau Propriétés Le panneau Propriétés permet de modifier les propriétés des objets sélectionnés (graphiques,
texte et composants). Les propriétés disponibles varient en fonction de l’objet sélectionné dans le plan de travail, dans
le panneau Calques ou dans le panneau Scénarios.
Affichage tête haute L’affichage tête haute fournit un accès rapide aux principales commandes liées à l’action actuelle
ou à l’objet sélectionné. Il comporte les principales actions que vous pouvez appliquer à un objet sélectionné.
L’affichage tête haute est activé par exemple lorsque vous sélectionnez des illustrations sur le plan de travail et permet
de convertir une illustration en composant. Faites appel à l’affichage tête haute pour créer rapidement des composants.
Page 23

Dernière mise à jour le 29/4/2010
Les commandes de l’affichage tête haute varient en fonction du contexte.
UTILISATION DE FLASH CATALYST CS5
Espace de travail
• Si l’affichage tête haute ne s’affiche pas lorsque vous sélectionnez un objet, cliquez sur Fenêtre > Affichage tête
haute.
• Lors de la conversion d’objets en composants, l’affichage tête haute affiche un message lorsque des étapes
supplémentaires sont requises pour achever la création du composant.
• Toutes les fonctionnalités de l’affichage tête haute sont également disponibles dans le menu principal. Vous pouvez
par exemple convertir une illustration en composant en cliquant sur Modifier > Convertir l’illustration en
composant.
18
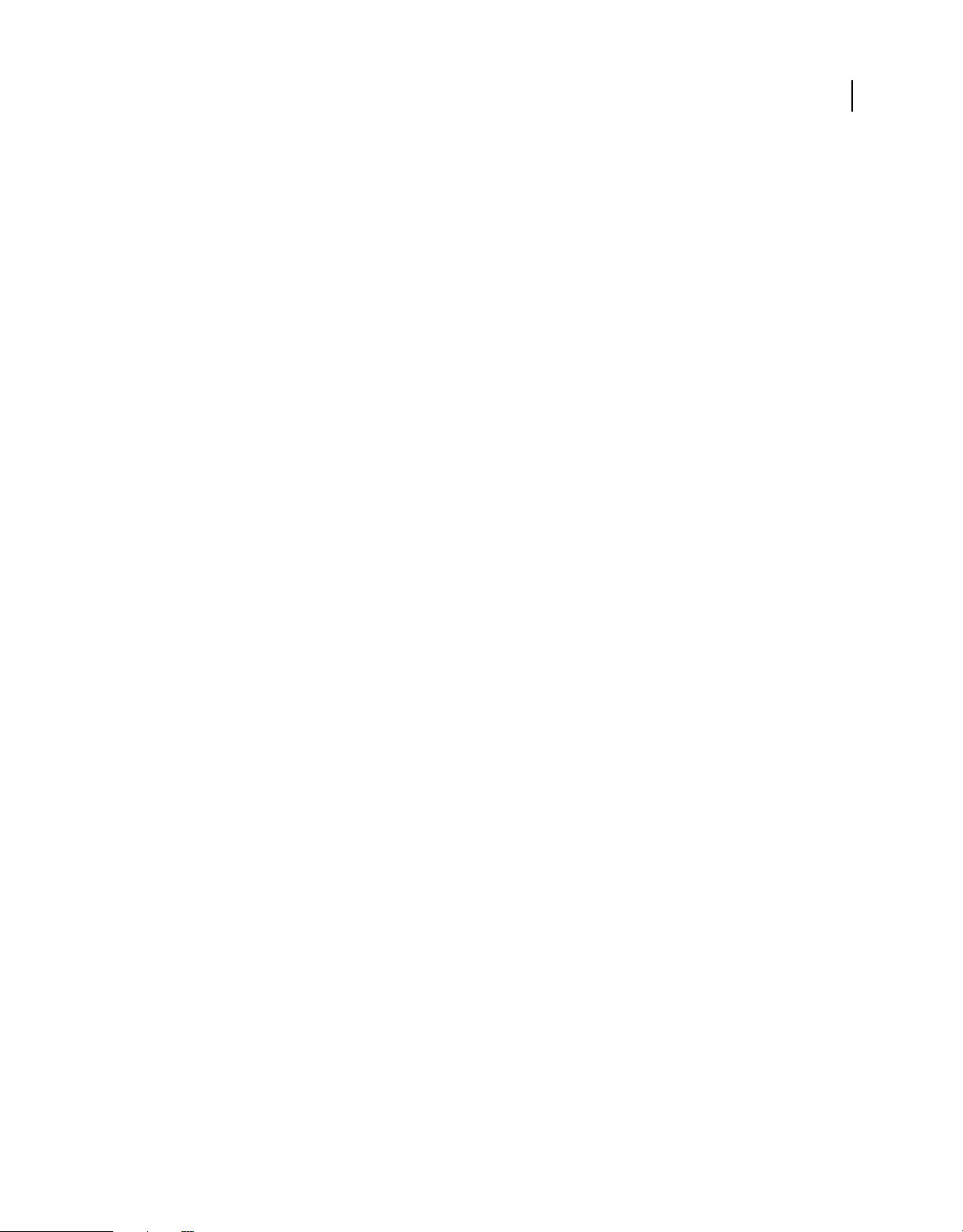
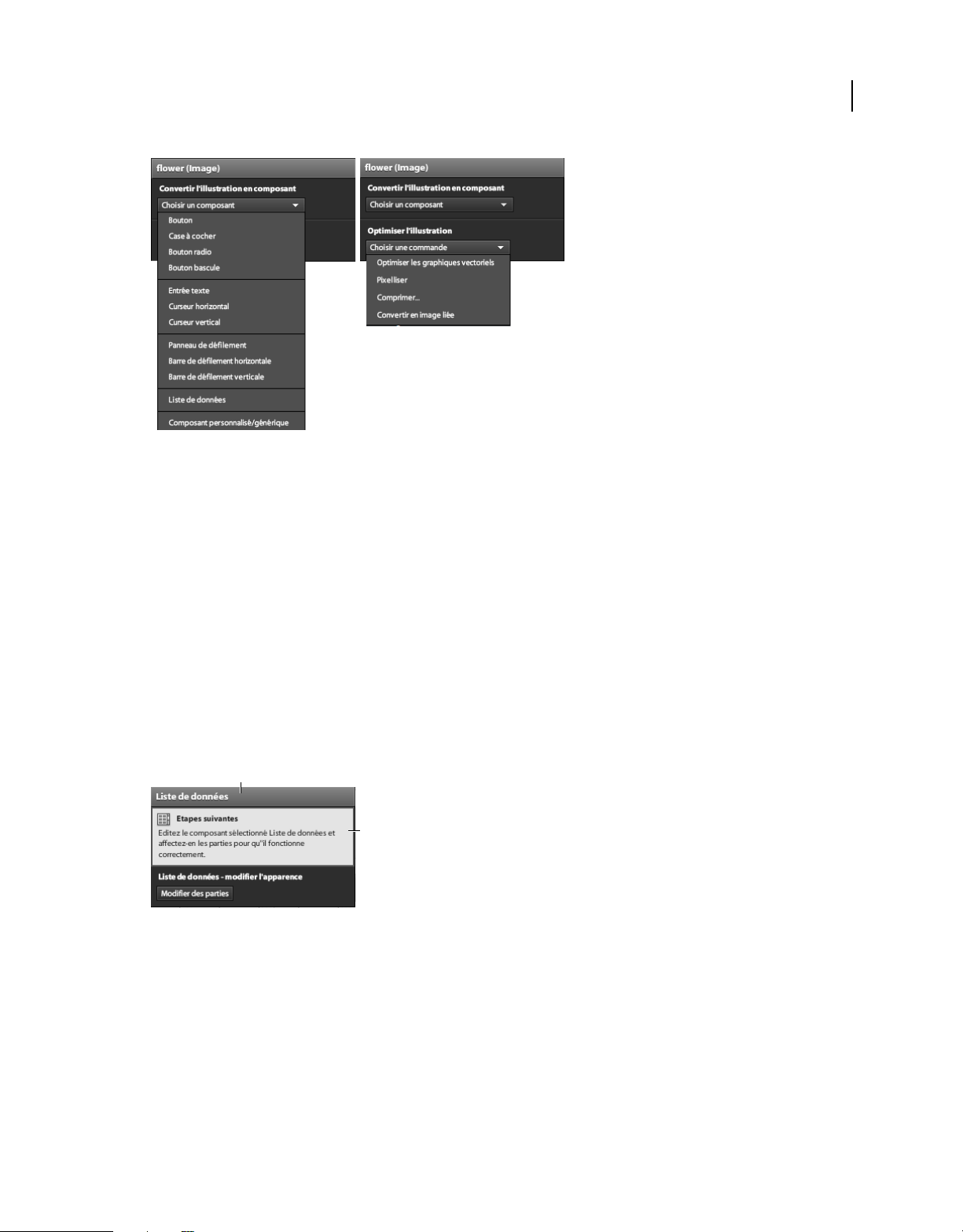
Faites appel à l’affichage tête haute pour :
• convertir une illustration en composant ou en partie de composant ;
• modifier les parties et les états d’un composant ;
• optimiser les éléments graphiques ;
• rendre les parties d’un composant identiques dans tous les états ou copier les modifications d’un état vers un autre.
A
B
A. Affichage tête haute après la sélection d’un nouveau composant de liste de données B. Message relatif au composant
Pour plus d’informations sur l’utilisation de l’affichage tête haute, voir « Composants » à la page 29, « Listes de
données et panneaux de défilement » à la page 45 et « Création de formes, lignes et texte » à la page 49.
Espace de travail Code
L’espace de travail Code affiche le code sous-jacent à l’application. Ce code est automatiquement généré au fur et à
mesure de la progression de votre travail dans Flash Catalyst.
Page 24

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Espace de travail
Les applications générées dans Flash Catalyst reposent sur la structure Flex. Flex est une structure « open source »
permettant la génération et le déploiement d’applications exécutables dans la plupart des navigateurs et des systèmes
d’exploitation. MXML est le langage utilisé par les développeurs pour définir la mise en page, l’aspect et les
comportements dans Flex. ActionScript 3.0 est le langage utilisé pour définir la logique de l’application côté client. A la
publication du projet Flash Catalyst, les langages MXML et ActionScript sont compilés ensemble dans un fichier SWF.
L’affichage du code MXML permet aux concepteurs de comprendre comment l’application est programmée. L’espace
de travail Code est en lecture seule. Pour modifier le code, ouvrez le projet dans Adobe Flash Player. Pour plus
d’informations, voir « Intégration dans Flash Builder » à la page 73.
19
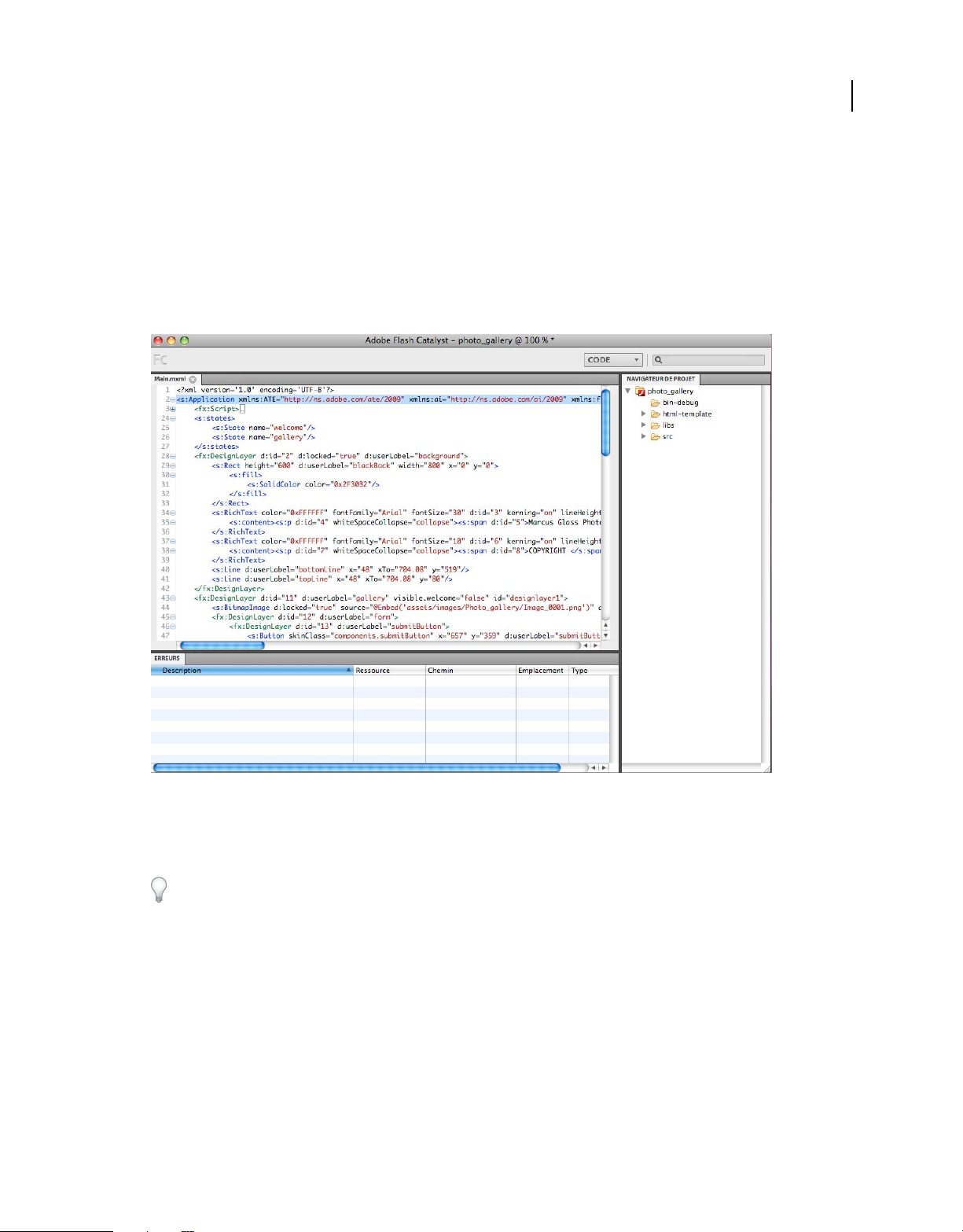
Espace de travail Code
Panneau de code Ce panneau affiche le code MXML.
Panneau Erreurs Ce panneau affiche les erreurs détectées dans le code MXML actuel.
Dans le panneau Erreurs, cliquez deux fois sur une erreur pour la localiser dans le code.
Panneau Navigateur de projet Ce panneau affiche la structure du répertoire du projet Flex ainsi que les fichiers créés
au fur et à mesure de la conception du projet dans Flash Catalyst.
Page 25

Dernière mise à jour le 29/4/2010
Chapitre 5 : Pages et états
La plupart des applications Internet riches présentent les informations sur plusieurs pages ou écrans, chaque page
pouvant comporter différents composants interactifs, tels que des menus de navigation, des panneaux de défilement,
des boutons, des contrôles multimédias et ainsi de suite. Les différentes vues auxquelles l’utilisateur a accès lorsqu’il
interagit avec l’application et les composants sont appelées « états ». Flash Catalyst CS5 connaît deux types d’état.
Etats de page Ces états correspondent aux différents écrans et pages de l’application et représentent généralement le
niveau supérieur de la hiérarchie de l’application.
Etats de composant Ces états correspondent aux différents états et vues d’un composant interactif (par exemple les
états Haut, Dessus, Bas et Désactivé d’un composant Bouton).
Tous les états de page et de composant Flash Catalyst sont créés, modifiés et gérés dans le panneau Pages/Etats.
20
Panneau Pages/Etats affichant une application contenant deux états de page
Panneau Pages/Etats affichant les états d’un composant Bouton
Ajout, duplication et suppression de pages et d’états
Chaque nouveau projet Flash Catalyst comporte un seul état de page.
Remarque : si vous importez un fichier Illustrator contenant plusieurs plans de travail, chaque plan de travail est ajouté
dans un état de page distinct.
• Pour ajouter une nouvelle page basée sur la page existante, sélectionnez cette dernière dans le panneau Pages/Etats
et cliquez sur Dupliquer l’état.
• Pour créer une nouvelle page vierge (dont tous les calques sont masqués et ne contenant aucun objet), cliquez sur
Nouvel état vierge.
• Pour supprimer une page, sélectionnez-la dans le panneau Pages/Etats et cliquez sur le bouton Supprimer
(représenté par une corbeille).
La duplication d’un état ne se traduit pas par la duplication des objets. Les objets s’affichent dans tous les états. Vous
pouvez afficher et masquer les objets dans chaque état en utilisant le panneau Calques.
Page 26

Dernière mise à jour le 29/4/2010
Les applications et les composants personnalisés ne peuvent avoir plus de 20 états. Une trop grande quantité d’états de
page risque de ralentir les performances. Si l’application nécessite plus de 20 états, vous pouvez les encapsuler dans des
composants personnalisés. Vous pouvez par exemple encapsuler les barres de menu et les autres composants qui
s’affichent sur plusieurs pages.
Outre l’amélioration des performances de l’application, la création des vues de l’application à l’aide de composants
personnalisés présente d’autres avantages.
UTILISATION DE FLASH CATALYST CS5
Pages et états
• Un composant personnalisé est plus polyvalent qu’un état de page. Il peut être défini par des propriétés (taille,
position, opacité) qui sont spécifiques à la page ou au composant parent dans lequel il est utilisé.
• Un composant personnalisé peut donner l’impression à l’observateur de visionner une page ou un écran de
l’application différent.
• Les composants peuvent être imbriqués à l’intérieur d’autres composants. L’imbrication de composants permet de
créer une application plus efficace comportant de nombreux états et vues.
• L’édition d’un composant en mode de modification entraîne sa mise à jour dans toute l’application.
Remarque : certains composants ont un nombre défini d’états (par exemple, Haut, Dessus, Bas et Désactivé pour un
composant Bouton). Vous ne pouvez ni dupliquer ni supprimer ces états de composant, mais vous pouvez les masquer.
Pour ce faire, masquez tous les calques pour l’état sélectionné.
Pour plus d’informations sur la création et la modification des composants, voir :
21
« Composants » à la page 29
Noms des pages et des états
Pensez aux points suivants lorsque vous décidez d’attribuer un nom à un état de page ou de composant :
• Pour renommer un état de page ou de composant, cliquez deux fois sur son nom dans le panneau Pages/Etats,
saisissez un nouveau nom, puis appuyez sur Entrée (sous Windows) ou Retour (sous Mac OS).
• Les noms d’états doivent commencer par une lettre.
• Les noms d’états ne peuvent pas contenir d’espaces.
• Les noms d’états ne peuvent pas contenir les caractères spéciaux suivants : @!#$%^&*().
Affichage des pages et des états
• Pour afficher le contenu d’une page, sélectionnez-la dans le panneau Pages/Etats. Le plan de travail affiche alors
tous les objets visibles de la page sélectionnée.
• Pour afficher les différents états d’un composant, cliquez deux fois sur le composant dans le plan de travail pour
passer en mode de modification. Lorsque vous éditez un composant en mode de modification, le panneau
Pages/Etats affiche les états du composant.
Remarque : lorsque le mode de modification est activé pour un composant, le panneau Calques se divise en deux sections
dans lesquelles il affiche les calques respectivement du projet et du composant ouvert. Vous pouvez faire glisser des objets
à partir des calques de l’application principale vers le composant.
Pour plus d’informations sur le mode de modification, voir « Mode de modification » à la page 33.
Page 27

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Pages et états
Affichage et masquage d’illustrations dans les pages et les états
Lorsque vous importez un document de conception, l’illustration est ajoutée à un état de page dans Flash Catalyst.
Pour ajouter des objets supplémentaires à une page, exécutez l’une des opérations suivantes :
• Importez une nouvelle illustration.
• Faites glisser des ressources du panneau Bibliothèque vers le plan de travail.
• Créez de nouveaux objets avec les outils de dessin Flash Catalyst.
Pour plus d’informations sur les outils de dessin, voir « Création de formes, lignes et texte » à la page 49.
Lorsque vous ajoutez des objets à un état de page ou de composant, ces objets sont présents et existent dans cet état.
Un objet présent peut être affiché ou masqué. Les informations suivantes permettent de déterminer la présence et la
visibilité des objets dans l’état actuel en utilisant le panneau Calques.
Présent et visible Le nom de l’objet est affiché en caractères noirs (l’objet est présent) et l’icône en forme d’œil est noire
(l’objet est visible).
Présent et masqué Le nom de l’objet est affiché en caractères noirs (l’objet est présent), mais l’icône en forme d’œil
n’est pas affichée (l’objet est masqué). Si l’icône en forme d’œil apparaît en grisé, l’objet est visible mais son calque
parent est masqué. Les enfants d’un calque ou d’un groupe parent masqué le sont également.
22
Absent Le nom de l’objet s’affiche en caractères grisés (l’objet est absent). L’objet est absent de l’état actuel mais se
trouve sur au moins un autre état de l’application.
Procédez comme suit pour afficher ou masquer des objets dans un état.
• Activez ou désactivez l’icône en forme d’œil pour afficher ou masquer un objet.
Cette icône est un bouton bascule. Dans le panneau Calques, cliquez sur la colonne d’affichage/de masquage (à
l’extrême gauche) d’un objet pour activer ou désactiver sa visibilité.
• Désactivez l’icône en forme d’œil d’un calque ou d’un groupe parent pour en masquer tous les enfants.
• Sélectionnez un objet et cliquez sur Supprimer pour retirer l’objet de l’état actuel. Si l’objet existe dans d’autres états,
son nom s’affiche en grisé dans le panneau Calques. Si l’objet n’existe dans aucun autre état, il disparaît du panneau
Calques.
• Activez l’icône en forme d’œil pour partager l’objet avec l’état actuel lorsque son nom est affiché en grisé.
• Dans le panneau Calques, sélectionnez un objet et cliquez sur le bouton Supprimer (représenté par une corbeille)
pour le retirer de tous les états ainsi que du panneau Calques.
Remarque : modifiez la valeur du paramètre Opacité dans le panneau Propriétés pour rendre un objet invisible ou
partiellement transparent.
Pour plus d’informations sur le panneau Calques, voir « Calques » à la page 24.
Partage d’objets entre pages et états
Un même objet peut apparaître dans différents états. Un objet peut avoir différentes propriétés (taille, position, couleur
et transparence) en fonction de l’état dans lequel il se trouve. Dans la plupart des cas, les modifications apportées à un
objet ne s’appliquent qu’à l’état actuel. Après avoir positionné et modifié l’objet conformément à vos besoins, vous
pouvez rapidement le partager, lui et ses propriétés, avec d’autres états.
Page 28

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Pages et états
Cette technique permet de créer des transitions régulières d’un état à l’autre. Vous pouvez par exemple appliquer à un
objet un effet de fondu en entrée ou en sortie ou un effet de transformation (d’une forme ou d’une position vers une
autre).
• Pour partager un objet avec d’autres états, sélectionnez l’objet, puis cliquez sur Etats > Partager avec l’état.
Sélectionnez les états avec lesquels vous souhaitez partager l’objet.
• Pour supprimer un objet d’un état spécifique, sélectionnez-le dans l’un des états dans lequel il se trouve et cliquez
sur Etats > Supprimer de l’état. Sélectionnez l’état dont vous voulez le supprimer.
• Pour rendre un objet identique dans tous les états, modifiez-en les propriétés, puis sélectionnez Etats > Rendre
identique dans tous les autres états.
Remarque : certaines modifications s’appliquent à tous les états. Toute modification ayant une incidence sur la
hiérarchie de l’application est automatiquement partagée avec tous les états. Si vous groupez par exemple des objets ou
convertissez des objets en composants, les modifications apportées s’appliquent à tous les états. L’édition d’un composant
en mode de modification entraîne celle de la définition du composant dans la bibliothèque du projet. Les modifications
s’appliquent à toutes les instances du composant dans tous les états.
Pour plus d’informations sur les composants, voir « Définition des propriétés des composants » à la page 31.
Pour plus d’informations sur la création de transitions, voir « Création de transitions » à la page 38.
23
Page 29

Dernière mise à jour le 29/4/2010
Chapitre 6 : Calques
Le panneau Calques donne accès à quelques-unes des principales fonctions de Flash Catalyst CS5. Il fournit une
structure organisée pour l’affichage et la gestion des objets de l’application (ou d’un composant ouvert en mode de
modification). Il indique également quels objets se trouvent dans l’état actuel et y sont visibles. La page ou l’état actuel
est signalé dans le panneau Pages/Etats. Voir « Affichage et masquage d’illustrations dans les pages et les états » à la
page 22.
B
A
G
C
D
24
E
F
J K
Panneau Calques
A. Afficher/Masquer B. Verrouiller/Déverrouiller C. Calque D. Calque cible E. Objet absent de l’état sélectionné F. Sous-calque G. Groupe
H. Carré bleu signalant la présence d’objets sélectionnés I. Objet sélectionné J. Créer un calque K. Créer un sous-calque L. Supprimer
H
I
L
Organisation d’un projet à l’aide des calques
Le panneau Calques affiche tous les objets de l’application dans une série de lignes empilées. Les lignes peuvent
représenter des calques, des sous-calques, des objets (images, formes, textes et composants) et des groupes (objets
groupés).
L’icône en forme d’œil située sur la gauche de la ligne signale que l’objet est visible dans la page ou l’état actuel. Lorsque
l’icône en forme d’œil s’affiche en grisé, la ligne est visible, mais le calque ou le groupe parent est masqué dans l’état
actuel. Les objets qui n’existent pas dans l’état actuel s’affichent en grisé sans icône en forme d’œil. Les objets qui
existent dans l’état actuel mais y sont masqués s’affichent normalement sans icône en forme d’œil. Une icône en forme
de cadenas dans la deuxième colonne d’une ligne signale que l’objet est verrouillé. Un calque verrouillé peut être
Page 30

Dernière mise à jour le 29/4/2010
visionné mais ne peut pas être modifié. Le verrouillage des calques permet d’éviter la sélection ou le déplacement
accidentel de contenu. Le calque cible destiné à accueillir le contenu que vous ajoutez au plan de travail apparaît sur
fond bleu clair. La ligne ou l’objet sélectionné apparaît sur un fond d’un bleu légèrement plus foncé. Le petit carré bleu
signale que la ligne contient un objet sélectionné. Vous pouvez vous baser sur l’emplacement de ces carrés pour trouver
l’élément sélectionné.
UTILISATION DE FLASH CATALYST CS5
Calques
• Pour développer ou réduire un calque ou un groupe, cliquez sur la petite flèche.
• Pour renommer la ligne représentant un calque, un objet ou un groupe, cliquez deux fois sur le nom actuel, saisissez
le nouveau nom et appuyez sur la touche Entrée (sous Windows) ou Retour (sous Mac OS).
• Pour ajouter un calque, cliquez sur le bouton Créer un calque ou Créer un sous-calque.
• Vous pouvez supprimer un calque, un objet ou un groupe de tous les états de l’application. Pour ce faire,
sélectionnez-en la ligne et cliquez sur le bouton Supprimer (représenté par une corbeille) dans le panneau Calques.
L’objet est supprimé de chaque état.
Terminologie du panneau Calques de Flash Catalyst
La liste suivante établit les correspondances terminologiques entre les calques Flash Catalyst et les calques Illustrator,
Photoshop et Fireworks.
• Un claque Flash Catalyst est l’équivalent d’un calque Illustrator, d’un groupe de calques Photoshop et d’un dossier
de calques Fireworks.
• Un objet Flash Catalyst est l’équivalent d’un objet Illustrator, d’un calque Photoshop et d’un calque Fireworks.
25
Sélection d’objets dans le panneau Calques
Le plan de travail et le panneau Calques vous permettent de sélectionner des calques, des objets ou des groupes (ou
objets groupés).
• Pour sélectionner un seul objet, cliquez sur sa ligne dans le panneau Calques.
Remarque : utilisez les outils Sélection ou Sélection directe pour sélectionner un objet ou un groupe dans le plan de
travail.
• Tout en maintenant la touche Maj enfoncée, cliquez sur des objets du panneau Calques pour en sélectionner une
suite consécutive.
• Pour sélectionner des objets non consécutifs, cliquez tout en maintenant enfoncée la touche Ctrl (sous Windows)
ou la touche Commande (sous Mac).
Remarque : cliquez tout en maintenant la touche Maj enfoncée pour sélectionner plusieurs objets dans le plan de
travail.
• La sélection d’un calque dans le panneau Calques englobe tous les sous-calques qu’il comporte.
• La sélection d’un groupe dans le panneau Calques se limite à cet objet uniquement. Les propriétés du groupe
s’affichent dans le panneau Propriétés.
• Pour sélectionner les enfants d’un groupe individuellement, sélectionnez chaque ligne correspondante dans le
panneau Calques.
Remarque : utilisez l’outil Sélection directe pour sélectionner les enfants d’un groupe dans le plan de travail.
Page 31

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Calques
Gestion des illustrations à l’aide des calques
Lorsque vous importez un document de conception créé dans Adobe Illustrator, Photoshop ou Fireworks (FXG), Flash
Catalyst conserve la conception d’origine. Une fois les illustrations organisées en calques, vous pouvez commencer à
créer les différents composants, états de composants et pages de l’application.
Utilisez le panneau Calques pour déterminer quelle illustration est visible, masquée ou présente sur chaque page.
• Cliquez sur l’icône en forme d’œil pour masquer ou afficher un objet dans l’état actuel. Un objet masqué demeure
présent dans l’état actuel mais n’y est plus visible.
• Pour supprimer un objet de l’état actuel, sélectionnez-le et appuyez sur la touche Supprimer. L’objet disparaît de
l’état actuel. S’il existe encore dans un autre état, son nom apparaît en grisé dans le panneau Calques. Vous pouvez
le ramener sur l’état actuel en cliquant sur le bouton d’affichage et de masquage qui lui correspond.
• Vous pouvez utiliser les illustrations dans plusieurs calques pour créer des composants interactifs, tels qu’un
bouton ou une barre de défilement. Les composants peuvent avoir différents états, tels que Haut, Dessus, Bas et
Désactivé. Lorsque vous modifiez un composant en mode de modification, le panneau Calques se développe et
affiche les objets se trouvant dans le composant sélectionné. Utilisez le panneau Calques pour masquer ou afficher
les illustrations dans chaque état d’un composant.
• Lorsque vous modifiez une illustration dans un état de page ou de composant, tous les attributs de taille, de position
et d’affichage de l’objet sont mémorisés pour chaque état. L’aspect d’un même objet peut varier d’un état à l’autre.
Pour plus d’informations, voir « Pages et états » à la page 20.
• Pour modifier l’ordre d’empilage des objets dans l’application, faites glisser les lignes du panneau Calques vers le
haut ou vers le bas. Vous pouvez également modifier l’ordre d’empilage des objets à l’intérieur d’un calque ou d’un
groupe. Faites glisser la ligne de l’objet ou sélectionnez l’objet, puis cliquez sur Modifier > Organiser > Mettre au
premier plan, Avancer d’un plan, Reculer d’un plan ou Mettre à l’arrière-plan.
26
Remarque : l’ordre d’empilage des calques est identique dans tous les états. Contrairement aux propriétés des objets,
l’ordre d’empilage ne peut pas varier en fonction de l’état.
Pour plus d’informations sur les composants et la modification des objets, voir :
« Mode de modification » à la page 33
« Création de formes, lignes et texte » à la page 49
Page 32

Dernière mise à jour le 29/4/2010
Chapitre 7 : Bibliothèque
Le panneau Bibliothèque est une zone stockant les ressources réutilisables ajoutées à un projet Flash Catalyst CS5.
D
AB C
Panneau Bibliothèque
A. Importer le package de bibliothèque B. Exporter le package de bibliothèque C. Supprimer D. Lecture/Pause de la vidéo
Le panneau Bibliothèque comporte les objets suivants :
27
Composants Objets interactifs créés par la conversion d’illustrations en composants ou par la modification de
composants à structure filaire afin de créer des habillages personnalisés.
Images Fichiers bitmap (PNG, GIF, JPG, JPE, JPEG) et contenu SWF
Médias Fichiers vidéo et audio (FLV/F4V, mp3)
Graphiques optimisés Dans un fichier de graphique optimisé, toutes les informations MXML (vecteur, trait, chemin,
remplissage et ainsi de suite) sont conservées dans un fichier FXG distinct. Les graphiques optimisés sont créés lors de
la conversion d’illustrations en graphiques optimisés en utilisant les options de l’affichage tête haute ou les fonctions
du menu Modifier. Les symboles d’un fichier Illustrator importé sont automatiquement convertis en graphiques
optimisés. Pour plus d’informations, voir « Optimisation des graphiques » à la page 60.
Remarque : lorsque vous importez un fichier Illustrator, Photoshop ou FXG, les images bitmap sont stockées dans un
sous-dossier distinct de la catégorie Images.
Gestion et positionnement des illustrations à partir du panneau Bibliothèque
Les illustrations importées et les composants créés peuvent être réutilisés dans d’autres parties de votre projet.
L’opération de glissement d’un élément de la bibliothèque vers le plan de travail entraîne l’ajout d’une instance de cette
ressource à l’application. Un nouvel objet est créé dans le dossier du calque cible dans le panneau Calques. Il est
recommandé de donner un nom descriptif à chaque objet du panneau Calques. Cette instance de la ressource est
présente dans chaque état de l’application. Une fois ajoutée à l’application, la ressource peut être partagée avec d’autres
états. Vous pouvez l’afficher et la masquer, ou la supprimer d’un état. Pour plus d’informations, voir « Partage d’objets
entre pages et états » à la page 22.
Page 33

Dernière mise à jour le 29/4/2010
Le glissement d’un autre exemplaire de la même ressource vers le plan de travail entraîne la création d’une seconde
instance de cette ressource dans l’application. Elle apparaît donc deux fois dans le panneau Calques. Dans la plupart
des cas, il est préférable de ne pas ajouter deux instances d’une même ressource. Pour qu’une ressource s’affiche dans
plusieurs états, ajoutez une instance et partagez-la avec les autres états.
Remarque : si vous éditez un composant en mode de modification, la ressource est ajoutée au composant et non à
l’application. Si vous souhaitez que la ressource s’affiche à la fois dans le composant et dans l’application principale, vous
pouvez faire appel à deux instances de la ressource. Pour plus d’informations, voir « Mode de modification » à la page 33.
UTILISATION DE FLASH CATALYST CS5
Bibliothèque
• Pour renommer un élément dans le panneau Bibliothèque, cliquez deux fois sur son nom, saisissez le nouveau nom
et appuyez sur la touche Entrée (sous Windows) ou Retour (sous Mac).
• Pour afficher l’aperçu d’une image dans le panneau Bibliothèque, sélectionnez-la. L’aperçu s’affiche dans la partie
supérieure du panneau. Pour afficher l’aperçu d’un clip audio ou vidéo, sélectionnez-le et cliquez sur le bouton de
lecture qui apparaît.
• Pour supprimer un élément du projet, sélectionnez-le dans le panneau Bibliothèque et cliquez sur le bouton
Supprimer (représenté par une corbeille). La suppression d’un élément de la Bibliothèque entraîne la suppression
de toutes ses instances du projet.
Remarque : les panneaux Calques et Bibliothèque ne sont pas liés. La modification du nom d’une instance d’un élément
dans le panneau Calques n’a aucune répercussion sur le nom de la définition d’origine de l’élément dans le panneau
Bibliothèque. La modification des propriétés d’un élément de bibliothèque dans un état n’a aucune répercussion sur les
propriétés de la ressource dans les autres états. Cependant, l’édition d’un composant en mode de modification entraîne
celle de la définition de l’élément dans la bibliothèque du projet. La modification de la définition de l’élément est
répercutée sur chaque instance de l’élément dans les différents états.
28
Exportation et importation d’un package de bibliothèque
Le panneau Bibliothèque facilite la coopération des membres de l’équipe de conception. L’exportation d’un package
de bibliothèque crée un package unique contenant tous les éléments de bibliothèque du projet. Le package est
enregistré au format FXPL. Les packages FXPL peuvent être utilisés pour distribuer les ressources du projet à
différentes équipes. Par ressources, on entend les logos, les contenus vidéo, les composants et ainsi de suite. Le partage
au format FXPL permet de rationaliser le travail.
Si vous créez une application centrée sur les données, votre document FXPL peut être importé dans Flash Builder par
un développeur Flex.
• Pour exporter une bibliothèque, cliquez sur le bouton Exporter le package de bibliothèque. Indiquez le nom et
l’emplacement du fichier, puis cliquez sur Enregistrer.
• Pour importer une bibliothèque, cliquez sur le bouton Importer le package de bibliothèque. Recherchez le fichier,
sélectionnez-le et cliquez sur Ouvrir.
Remarque : avant d’exporter le package de bibliothèque, vérifiez que vous avez attribué aux ressources (y compris aux
composants) des noms descriptifs. Evitez d’envoyer aux développeurs un package de bibliothèque dont les ressources
portent des noms peu éloquents tels que Bouton1, Bouton2, et ainsi de suite.
Pour plus d’informations, voir « Intégration dans Flash Builder » à la page 73.
Page 34

Dernière mise à jour le 29/4/2010
Chapitre 8 : Composants
Les composants sont les éléments constitutifs des projets. Les boutons, barres de défilement, curseurs, cases à cocher,
panneaux et listes déroulantes sont des exemples de composants.
Flash Catalyst fournit un ensemble de composants avec états et comportements intégrés, par exemple Haut, Dessus,
Bas et Désactivé pour un bouton simple. Vous pouvez également créer des composants personnalisés dont vous
définirez vous-même les états et les comportements ou créer des composants contenant d’autres composants. Un
panneau de défilement peut par exemple contenir une barre de défilement et des boutons.
Une fois le composant créé, vous pouvez ajouter des interactions définissant le comportement souhaité
lorsqu’utilisateur et composant interagissent. Pour plus d’informations sur les interactions, voir « Interactions » à la
page 36.
Vous pouvez généralement créer un composant de deux manières :
• Convertissez une illustration statique (importée ou dessinée) en composant. Pour ce faire, utilisez les options
disponibles dans l’affichage tête haute ou cliquez sur Modifier > Convertir l’illustration en composant. Vous pouvez
choisir un type de composant intégré ou créer un composant personnalisé/générique.
• Ajoutez un composant à structure filaire d’aspect générique à partir du panneau Composants à structure filaire.
29
Les types de composant disponibles dans l’affichage tête haute ou à partir du menu Modifier > Convertir l’illustration
en composant sont les suivants :
• Bouton
• Case à cocher
• Bouton radio
• Bouton bascule
• Entrée texte
• Curseur horizontal
• Curseur vertical
• Panneau de défilement
• Barre de défilement horizontale
• Barre de défilement verticale
• Liste de données
• Composant personnalisé/générique
Remarque : les listes de données étant des composants de type complexe, elles sont traitées dans un chapitre distinct. Pour
plus d’informations sur les listes de données, voir « Listes de données et panneaux de défilement » à la page 45.
Page 35

Dernière mise à jour le 29/4/2010
Affichage tête haute contenant le menu Convertir l’illustration en composant
UTILISATION DE FLASH CATALYST CS5
Création d’un composant à partir d’une illustration
30
Composants
personnalisée
La plupart des composants se composent d’un ensemble de parties. Un bouton peut par exemple se composer d’un
arrière-plan et d’un libellé. Une barre de défilement comporte un rail, un curseur et éventuellement des flèches de
défilement.
Lors de la conversion d’une illustration en composant, Flash Catalyst regroupe les objets sélectionnés en un nouveau
composant. Le composant est ajouté à la bibliothèque du projet et s’affiche dans la catégorie Composants du panneau
Bibliothèque. Flash Catalyst remplace automatiquement l’illustration par une instance du composant. Le composant
fait maintenant partie de votre application. Vous pouvez en partager l’instance avec d’autres états. L’instance du
composant s’affiche également dans le panneau Calques.
Pour convertir une illustration en composant :
1 Dans le panneau Calques ou le plan de travail, sélectionnez les objets que vous souhaitez convertir en composant.
2 Dans l’affichage tête haute, cliquez sur Convertir l’illustration en composant et sélectionnez un type de composant.
L’état d’un composant intégré est défini automatiquement. Si vous sélectionnez en revanche l’option Composant
personnalisé/générique, vous pouvez définir ses états. Pour ce faire, procédez comme pour les états d’une page.
Remarque : certains composants doivent remplir des conditions spécifiques et ne fonctionnent correctement qu’une fois
définies les parties requises. Une liste de données par exemple doit comporter un élément répété et une barre de défilement
doit contenir un rail et un curseur. Si un composant doit remplir des conditions spéciales, l’affichage tête haute comporte
un message décrivant la procédure à suivre pour compléter le composant. Les commandes de création et de modification
des composants sont également disponibles dans le menu Modifier.
• Pour baser un composant sur un autre, cliquez avec le bouton droit de la souris sur un composant dans le panneau
Bibliothèque et cliquez sur Dupliquer.
• Pour renommer un composant dans le panneau Bibliothèque, sélectionnez-le avec le bouton droit de la souris et
cliquez sur Renommer (ou cliquez deux fois sur le composant). Saisissez un nouveau nom et appuyez sur Entrée
(sous Windows) ou Retour (sous Mac OS). Les noms des composants peuvent contenir uniquement des lettres, des
chiffres et des traits de soulignement. Ils ne peuvent être attribués qu’une seule fois dans le projet et ne peuvent
commencer que par une lettre ou un trait de soulignement.
Page 36

Dernière mise à jour le 29/4/2010
Lorsque vous créez un composant à partir d’une illustration partagée avec plusieurs états, vous perdez toutes les
propriétés propres aux états ou tous les effets de transition associés à cet élément. Il est préférable de définir la structure
des composants avant de créer des transitions. Si vous prévoyez de convertir des illustrations en composants, évitez de les
partager avec d’autres états avant d’avoir créé les composants.
UTILISATION DE FLASH CATALYST CS5
Composants
Définition des propriétés des composants
Chaque composant peut s’afficher dans plusieurs états et posséder un ensemble unique de propriétés dans chaque état.
Un bouton peut par exemple être activé à la page 1 et être désactivé à la page 2. D’autres propriétés des composants
sont par exemple l’opacité, les filtres et la rotation.
L’état d’un composant désactivé dans le panneau Propriétés est signalé comme étant désactivé. Définissez l’état
désactivé de manière à apparaître sélectionné. Désactivez ensuite le bouton dans son état cible. Par exemple, en
présence d’un bouton de navigation libellé 1 dont l’activation mène à la page 1, désactivez le bouton à la page 1. A la
page 1, le bouton est désactivé et apparaît sélectionné.
Pour modifier les propriétés d’un composant, sélectionnez le composant dans le plan de travail et modifiez ses
propriétés dans le panneau Propriétés. Lorsque vous appliquez des propriétés aux composants, les modifications ne
s’appliquent qu’à l’état actuel. Le composant n’est pas modifié. Pour appliquer les mêmes propriétés au même
composant dans tous les autres états, sélectionnez le composant, puis Etats > Rendre identique dans tous les autres
états.
31
Remarque : vous ne pouvez pas modifier la taille (hauteur et largeur) d’une instance de composant.
Pour redimensionner un composant ou apporter d’autres modifications s’appliquant à toutes ses instances, modifiez
le composant en utilisant le mode de modification. Les changements apportés à un composant en mode de
modification s’appliquent à toutes les instances dans tous les états. Voir « Mode de modification » à la page 33.
Page 37

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Composants
32
Vous pouvez modifier les propriétés de chaque instance d’un composant.
Les propriétés d’un composant sont les suivantes :
Accepte les événements de souris Cette option rend un objet visible à la souris. Si vous désélectionnez l’option
Accepte les événements de souris, les événements de la souris sont transmis à l’élément suivant dans l’ordre des
calques. La modification de ce paramètre n’entraîne pas celle de l’affichage du composant.
Transparence accepte la souris Les zones situées à l’intérieur des limites d’un composant ou d’un groupe transparent
réagissent aux événements de la souris (survols et clics). La zone réactive à la souris est toujours un rectangle (elle ne
suit pas les contours des pixels opaques). Dans la plupart des cas, les objets situés en dessous de la zone transparente
ne répondent plus aux survols et aux clics de la souris car ils sont bloqués par le groupe ou composant transparent qui
les recouvre.
Supposons que vous avez créé une liste de texte dont l’image d’arrière-plan s’étend sur l’ensemble de la zone de la liste.
Pour que la liste soit visible, les différents éléments de la liste (éléments répétés) doivent avoir un arrière-plan
transparent. Cochez la case « Transparence accepte la souris » pour permettre à l’utilisateur de cliquer à tout endroit de
la liste pour la sélectionner (sans être limité au texte opaque).
Index de tabulation Cette option contrôle l’ordre des éléments lorsque l’utilisateur actionne la touche de tabulation
pour déplacer le focus du clavier. Les nombres faibles placent l’élément en début de séquence. La valeur -1 définit un
ordre par défaut basé sur l’ordre du panneau Calques.
Focus par tabulation Cette option active le déplacement du focus sur le composant par tabulation. Lorsque cette case
n’est pas sélectionnée, l’actionnement de la touche de tabulation ne permet pas de déplacer le focus sur le composant.
Dans ce cas, l’utilisateur doit cliquer sur le composant pour lui donner le focus.
Info-bulle Saisissez le texte qui s’affiche en info-bulle lorsque l’utilisateur interagit avec le composant.
Page 38

Dernière mise à jour le 29/4/2010
Afficher comme mot de passe Cette option remplace le contenu des champs de texte par des astérisques.
Modifiable Lorsque cette option est désactivée, le texte d’un composant Entrée texte peut être sélectionné mais ne peut
UTILISATION DE FLASH CATALYST CS5
Composants
pas être modifié.
Caractères max. Cette option redimensionne automatiquement le composant Entrée texte de manière à accepter le
nombre de caractères spécifié. Cette propriété s’applique uniquement aux composants d’entrée de texte à structure
filaire qui n’ont pas été redimensionnés manuellement.
Index sélectionné L’élément sélectionné par défaut dans une liste. Le premier élément est 0, le deuxième est 1, et ainsi
de suite. La valeur -1 indique l’absence de sélection.
Anneau de sélection La couleur du contour ou de la mise en surbrillance d’un composant qui a le focus.
Curseur en forme de main Une main avec un doigt pointé s’affiche lorsque la souris survole l’objet.
Texte accessible Le texte décrivant l’objet pour les lecteurs d’écran.
Groupe de boutons radio Vous ne pouvez sélectionner qu’un seul bouton radio à l’intérieur d’un groupe. Les boutons
radio dont cette propriété porte le même nom appartiennent à un même groupe. Ils appartiennent également au même
groupe lorsqu’ils sont regroupés dans un même composant ou lorsqu’ils sont regroupés au niveau de l’application.
Format de page Cette option spécifie la distance de déplacement d’un curseur dans une barre de défilement lorsque
l’utilisateur clique dans le rail de la barre.
33
Taille d’étape Cette option spécifie la distance de déplacement d’un curseur dans une barre de défilement lorsque
l’utilisateur clique sur les flèches de la barre. Dans un curseur horizontal/vertical, ce paramètre définit la distance de
déplacement lorsque l’utilisateur appuie sur les touches fléchées.
Intervalle d’alignement Ce paramètre définit la progression par incréments du curseur le long de la barre de
défilement, par opposition à un déplacement fluide. Les paramètres Format de page et Taille d’étape sont toujours des
multiples de l’intervalle d’alignement.
Pour plus d’informations sur la définition des propriétés des objets, voir :
« Modification des propriétés de dessin et de texte » à la page 51
Mode de modification
Après avoir ajouté un composant au plan de travail, vous pouvez l’éditer en mode de modification, puis en modifier
les différentes parties. Les changements apportés à des parties de composant en mode de modification s’appliquent à
toutes les instances du composant dans tous les états. Les propriétés appliquées dans chaque état (par exemple
l’opacité) sont conservées.
1 Sélectionnez le composant que vous souhaitez modifier. Dans l’affichage tête haute, sélectionnez l’état que vous
voulez modifier ou cliquez sur Modifier des parties ou Modifier l’apparence.
Remarque : vous pouvez également cliquer deux fois sur un composant pour accéder au mode de modification ou
sélectionner Modifier > Modifier le composant.
Flash Catalyst bascule en mode de modification, qui se traduit par la mise en grisé de l’arrière-plan. Les différents
états du composant s’affichent dans le panneau Pages/Etats. La barre de navigation affiche le nom du composant
ouvert.
Page 39

Dernière mise à jour le 29/4/2010
Barre de navigation
UTILISATION DE FLASH CATALYST CS5
Composants
Le panneau Calques est subdivisé en deux sections. La première affiche les calques du composant auquel vous
apportez des modifications. La seconde, située sous la première, affiche les calques de l’application principale. Vous
pouvez déplacer par glissement des objets entre l’application principale et le composant en cours de modification.
Panneau Calques avec un composant en mode de modification
34
2 Utilisez le panneau Calques pour masquer ou afficher une illustration dans chaque état.
Lorsqu’un composant est en mode de modification, vous pouvez :
• dupliquer des états, ajouter des états vierges ou supprimer des états dans le panneau Pages/Etats ;
• modifier si nécessaire l’illustration dans chaque état en utilisant les outils de dessin et le panneau Propriétés.
Vous pouvez par exemple modifier la taille, le trait, le remplissage et l’opacité d’une forme ainsi que d’autres
parties du composant.
3 Quittez le mode de modification en appuyant sur la touche Echap ou en cliquant sur le nom de l’application dans
la barre de navigation située au-dessus du plan de travail. Vous pouvez également cliquer sur la zone en grisé du
plan de travail ou sélectionner Modifier > Quitter le mode de modification.
Le déplacement des parties d’un composant qui se trouve en mode de modification est susceptible d’entraîner son
redimensionnement. Lorsque l’option Redimensionner les limites du composant automatiquement du menu Modifier
est cochée, les limites du composant sont automatiquement redimensionnées dans tous les états. Lorsque cette option n’est
pas activée, vous pouvez sélectionner Ecrêter selon les limites du composant dans le menu Modifier. L’option Ecrêter selon
les limites du composant écrête toute partie dépassant le composant.
Ajout d’un composant à structure filaire
1 Dans le panneau Pages/Etats, sélectionnez la page à laquelle vous souhaitez ajouter le composant.
2 Dans le panneau Calques, sélectionnez le calque cible auquel vous souhaitez ajouter le composant.
3 Dans le panneau Composants à structure filaire, faites glisser un composant vers le plan de travail.
4 Dans le panneau Outils, utilisez l’outil Sélectionner pour positionner le composant sur le plan de travail.
5 Utilisez le panneau Propriétés pour définir les propriétés du composant, par exemple sa taille.
Page 40

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Composants
Les composants à structure filaire peuvent être utilisés tels quels. Vous pouvez également cliquer deux fois sur ces
composants pour en modifier des parties. La modification d’un composant à structure filaire conduit à la création d’un
habillage personnalisé. La version personnalisée du composant à structure filaire est ajoutée à la catégorie Composants
du panneau Bibliothèque. A l’instar des autres composants, les composants à structure filaire ne peuvent pas être
redimensionnés.
Vous pouvez placer des composants à structure filaire à l’intérieur d’un composant personnalisé ouvert en mode de
modification.
35
Page 41

Dernière mise à jour le 29/4/2010
Chapitre 9 : Interactions
Les interactions sont des événements qui se produisent en réponse à des actions effectuées par les utilisateurs, telles
que le fait de cliquer sur un bouton. Lorsqu’un utilisateur clique sur un bouton, l’application peut par exemple afficher
une nouvelle page. Dans ce cas, vous définissez donc une interaction déclenchée par le fait que l’utilisateur clique sur
le bouton. Flash Catalyst CS5 comporte de nombreuses interactions intégrées que vous pouvez rapidement ajouter à
des composants ou à des objets groupés, parmi lesquelles :
• la transition d’un état de page ou de composant vers un autre ;
• le déclenchement d’une séquence d’actions, telle que la lecture d’un son, le déplacement d’un objet ou l’exécution
d’une animation ;
• l’accès à une URL ;
• la lecture, la pause ou l’arrêt d’un clip vidéo.
36
Dans le panneau Interactions, sélectionnez l’événement déclenchant l’interaction, tel que Lors d’un clic. Sélectionnez ensuite la réponse à cet
événement, par exemple Lire la vidéo. Enfin, sélectionnez l’état dans lequel cette interaction se produit.
Ajout d’interactions à des composants ou à des groupes
Vous pouvez ajouter des interactions à des composants ou à une illustration groupée. Utilisez les groupes pour
interrompre les interactions lorsque vous n’avez pas besoin d’un composant réutilisable.
1 Sélectionnez un composant ou un groupe.
2 Cliquez sur Ajouter une interaction dans le panneau Interactions.
3 Sélectionnez un événement déclenchant l’interaction, tel que par exemple Lors d’un clic ou Lorsque le curseur
survole.
4 Sélectionnez une interaction, par exemple Lire la transition vers l’état ou Aller à l’URL.
• Si vous sélectionnez Lire la séquence d’actions, modifiez la séquence d’actions dans le panneau Scénarios. Pour
plus d’informations, voir « Ajout d’une séquence d’actions » à la page 43.
• Si vous sélectionnez Aller à l’URL, saisissez l’URL et choisissez la fenêtre dans laquelle la page Web doit être
affichée.
Page 42

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Interactions
• Si vous ajoutez une interaction utilisée pour contrôler une vidéo, sélectionnez la vidéo. Cette vidéo doit se
trouver dans le projet.
• Si vous sélectionnez Lire la transition vers l’état, définissez l’état à afficher lorsque l’événement se produit.
Remarque : par défaut, les nouvelles interactions s’appliquent à chaque instance d’un composant ou d’un groupe, à
moins que vous ne spécifiiez un état précis lors de l’ajout de l’interaction. Le paramètre par défaut est Lors de tout état.
Toute interaction définie uniquement pour un état de page ou de composant spécifique est dite conditionnelle.
Interactions conditionnelles
Les interactions conditionnelles sont des comportements impliquant qu’une condition soit remplie. Par exemple,
lorsque l’utilisateur qui visionne la page 1 clique sur Suivant, la page 2 s’affiche. S’il visionne la page 2 et clique sur
suivant, la page 3 s’affiche. L’ajout d’interactions conditionnelles est identique à l’ajout d’autres interactions, à ceci près
que vous définissez pour le paramètre conditionnel une valeur plus spécifique que Lors de tout état.
Interactions de liste conditionnelles
Vous pouvez ajouter des interactions conditionnelles à une liste de données afin de déclencher une action à la sélection
d’un élément de la liste. La liste peut se composer d’images ou de texte. Les interactions conditionnelles sont analogues
aux autres interactions à ceci près que le paramètre conditionnel Lors de tout état se transforme en paramètre A la
sélection d’un élément ou A la sélection d’un élément précis. Si vous sélectionnez A la sélection d’un élément précis,
vous devez saisir le numéro de l’élément de la liste déclenchant l’interaction.
37
Interaction de liste conditionnelle
Interaction Au lancement de l’application
Vous pouvez créer une séquence d’actions qui sera automatiquement exécutée au lancement de l’application. Pour
créer une interaction Au lancement de l’application, veillez à ce qu’aucun objet ne soit sélectionné dans le plan de
travail avant de cliquer sur le bouton Ajouter une interaction. Les actions définies seront exécutées dès le lancement
de l’application.
Interaction Au lancement de l’application exécutant une séquence SWF à partir d’une image spécifique
Page 43

Dernière mise à jour le 29/4/2010
Chapitre 10 : Transitions et séquences d’actions
Transitions Les transitions sont des animations exécutées une seule fois lorsque l’utilisateur passe d’un état de page ou
de composant à un autre. Les transitions se composent d’actions qui les définissent. Les fondus, les rotations et
déplacements d’objets ou le redimensionnement d’images comptent parmi les transitions les plus répandues.
Séquences d’actions Les séquences d’actions sont des interactions déclenchant une ou plusieurs actions. Elles peuvent
être ajoutées à des composants ou à des groupes. Les séquences d’actions se produisent à l’intérieur d’un même état et
peuvent donc être répétées indéfiniment. C’est le cas par exemple d’un objet qui s’anime lorsque le curseur de la souris
le survole.
Les types d’actions disponibles sont les suivants :
• Lecture, pause et arrêt d’une vidéo
• Contrôle de la lecture d’une séquence SWF
• Définition de l’état d’un composant
• Définition des propriétés d’un objet
• Application d’un fondu à un objet
• Ajout d’un effet sonore
• Déplacement, redimensionnement et rotation d’un objet
• Application d’une rotation 3D à un objet
38
Création de transitions
Lorsqu’un objet est présent dans deux états ET que certaines propriétés de l’objet diffèrent d’un état à l’autre, une
transition par défaut est ajoutée au scénario. Cette transition par défaut a une durée de 0 seconde. Vous pouvez afficher
et modifier les transitions dans le panneau Scénarios.
Remarque : le type de la transition par défaut (fondu, déplacement, etc.) dépend de la manière dont les instances d’un
objet diffèrent les unes des autres d’un état à l’autre.
Panneau Scénarios affichant les transitions par défaut entre deux états de page. La durée par défaut est de 0 seconde.
Les effets de transition suivants sont ajoutés automatiquement :
• Appliquer un fondu (en entrée ou en sortie)
Page 44

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
• Déplacer
• Effectuer une rotation
• Redimensionner
Aucun effet de transition n’est ajouté lorsque vous modifiez les propriétés suivantes :
• Trait ou Remplissage
• Opacité
• Coins
• Modes de fusion
• Ajout de filtres
• Edition du texte d’un objet de texte (un même objet de texte dont le type varie dans chaque état)
• Propriétés de texte
Modification des transitions
39
1 Dans le panneau Pages/Etats, sélectionnez soit l’état de départ, soit l’état de fin de la transition.
Remarque : pour modifier la transition d’un composant, cliquez deux fois sur le composant pour l’ouvrir en mode de
modification. Les transitions du composant s’affichent dans le panneau Scénarios.
2 Dans la section Transitions d’état du panneau Scénarios, sélectionnez une transition.
3 Cliquez sur Transition régulière.
La transition par défaut passe de 0 seconde à 0,5 seconde créant ainsi une transition régulière entre les états.
Remarque : vous pouvez également cliquer sur la flèche pointant vers le bas située sur la droite du bouton Transition
régulière, puis saisir une durée pour la transition.
4 Pour réduire ou augmenter la durée d’une transition, faites glisser la poignée de redimensionnement. Pour avancer
ou reculer le début de la transition, faites glisser la barre d’effet de la transition et non la poignée de
redimensionnement.
A B C D
A. Le point vert signifie que la transition a été modifiée. B. Bouton de lecture de la transition C. Faites glisser la barre d’effet pour ajuster
le minutage de la transition. D. Faites glisser la poignée de redimensionnement pour spécifier la durée de l’effet (ici un fondu).
5 Pour visionner la transition, cliquez sur le bouton de lecture (représenté par une flèche pointant vers la droite) dans
le panneau Scénarios.
Page 45

Dernière mise à jour le 29/4/2010
Le panneau Propriétés vous permet également de définir les propriétés de la transition sélectionnée.
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
Remarque : les barres d’effet de transition sont mises en couleur. Les barres d’effet s’affichent en vert. L’effet
sélectionné s’affiche en bleu. Les barres jaunes représentent les effets que Flash Catalyst ajoute automatiquement pour
préserver la fidélité de vos transitions.
Barres jaunes d’effet Flash Catalyst
Dans certains cas, les modifications apportées à des objets appartenant à une transition peuvent avoir des
répercussions négatives sur l’aspect de la transition. Des barres jaunes s’affichent par exemple lorsque vous déplacez
un groupe (ou ses enfants) d’un côté de la transition. Flash Catalyst ajoute des effets pour compenser la modification
et corriger automatiquement la transition. Les effets ajoutés se présentent sous forme de barres jaunes et un message
apparaît dans l’affichage tête haute. Exemple de message : « Ce groupe possède des enfants avec des propriétés
différentes dans d’autres états. Des effets ont été ajoutés aux scénarios pour assurer une lecture correcte. »
40
Suivez les règles suivantes pour conserver l’aspect voulu de la transition :
• Si vous modifiez la valeur Délai de la transition, attribuez la même valeur de délai à la barre d’effet jaune. La barre
d’effet d’origine et la barre d’effet jaune doivent demeurer synchronisées.
• Ne modifiez pas manuellement la durée d’un effet de barre jaune. Si nécessaire, Flash Catalyst ajuste la durée de la
barre d’effet jaune.
Propriétés communes des effets
Durée Déterminez la durée de l’effet, de son début à sa fin.
Délai Retardez le début de l’effet par rapport au début de la transition ou de la séquence d’actions.
Répéter Répétez l’effet autant de fois que spécifié. Sélectionnez Toujours pour répéter l’effet sans interruptions.
Opacité De/Vers Définissez l’opacité de début et de fin d’un objet dans un effet de fondu en entrée/sortie.
Positions X et Y Définissez la position de début et de fin d’un objet dans un effet de déplacement.
Largeur (L) et Hauteur (H) Définissez la position de début et de fin d’un objet dans un effet de redimensionnement.
Angle de et Angle vers Définissez l’angle de début et de fin d’un objet dans un effet de rotation.
Accélération Ajoutez une accélération ou une décélération progressive au cours d’une animation afin d’en accroître le
réalisme.
Transitions d’accélération
Vous pouvez accroître le réalisme des mouvements en appliquant des accélérations aux effets. L’accélération se
compose de deux phases : l’accélération, suivie de la décélération.
Page 46

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
L’accélération est définie dans le panneau Propriétés et comporte plusieurs options :
Valeur par défaut Cette option applique un taux constant de modification du début à la fin.
Linéaire Cette option se caractérise par un démarrage lent, suivi d’une accélération rapide d’entrée dans l’effet. Le
débit reste ensuite constant jusqu’à quelques instants de la fin de l’effet, lorsque le débit ralentit avec une décélération
de sortie d’effet.
Sinus Cette option se caractérise par une accélération jusqu’à un point central, immédiatement suivie d’une
décélération.
Puissance La puissance s’apparente au Sinus. Elle se caractérise en effet également par une accélération jusqu’à un
point déterminé, immédiatement suivie d’une décélération. Elle en diffère cependant par la propriété Exposant.
L’accélération et la décélération augmentent proportionnellement à la valeur définie pour cette propriété.
Elastique Cette option conduit à l’alignement automatique de l’objet déplacé avec un tressaillement dès qu’il atteint
sa destination.
Rebond Cette option se caractérise par un bond en arrière de l’objet déplacé avant d’atteindre sa position finale.
Ajout d’effets supplémentaires à une transition
Vous pouvez ajouter plusieurs effets aux objets pour créer des transitions plus sophistiquées. Par exemple, un objet
peut simultanément s’afficher par fondu en entrée, effectuer une rotation 3D et émettre un effet sonore.
41
1 Ouvrez le panneau Scénarios.
2 Dans la section Transitions d’état du panneau Scénarios, sélectionnez une transition.
3 Sélectionnez un objet du scénario.
4 Cliquez sur Ajouter une action et choisissez une action ou un effet dans le menu déroulant.
5 Modifiez les propriétés de l’effet dans le panneau Scénarios ou Propriétés.
La liste ci-dessous répertorie les effets et les actions du menu déroulant Ajouter une action :
Commande vidéo Lit, interrompt et arrête une vidéo. Importez une vidéo et ajoutez un lecteur vidéo afin d’en
permettre la lecture. Pour plus d’informations, voir « Eléments vidéo et audio » à la page 66.
Commande SWF Lit et arrête une séquence SWF. Vous pouvez également lancer la lecture d’une séquence SWF à
partir d’une image précise ou l’arrêter à une image précise. Définissez la valeur Trame de démarrage dans le panneau
Propriétés.
Définir l’état du composant Affiche l’état spécifié d’un composant. Spécifiez l’état à afficher dans le panneau
Propriétés.
Définir la propriété Modifie la propriété d’un composant ou d’un groupe à la suite d’une interaction de l’utilisateur.
Spécifiez la propriété à modifier dans le panneau Propriétés.
Appliquer un fondu Applique un fondu à un objet, d’une valeur d’opacité à l’autre (fondu en entrée ou fondu en
sortie). Définissez les valeurs d’opacité De et Vers dans le panneau Propriétés.
Effet sonore Lit tout effet sonore de la bibliothèque du projet. Dans le panneau Propriétés, définissez si le son doit être
lu une fois ou répété. Si vous sélectionnez l’option Répéter, vous pouvez définir le nombre de répétitions du son.
Cochez l’option Toujours pour activer la lecture en boucle du son.
Déplacer Déplace un objet d’un emplacement vers un autre. Dans le panneau Propriétés, choisissez l’option
Déplacement relatif pour déplacer un objet d’un nombre précis de pixels par rapport à sa position d’origine. L’option
Emplacement spécifique vous permet de déplacer un objet vers des coordonnées X et Y précises. Utilisé dans le cadre
d’une transition, l’effet est basé sur la position dans l’ancien et dans le nouvel état.
Page 47

Dernière mise à jour le 29/4/2010
Redimensionner Redimensionne un objet. Dans le panneau Propriétés, choisissez l’option Redimensionnement relatif
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
pour modifier la hauteur et la largeur d’un objet en lui appliquant un pourcentage de sa taille actuelle. L’option Taille
spécifique permet de spécifier un nombre précis de pixels pour la hauteur et la largeur. Utilisé dans le cadre d’une
transition, l’effet est basé sur la taille dans l’ancien et dans le nouvel état.
Effectuer une rotation Applique une rotation à un objet. Dans le panneau Propriétés, choisissez l’option Relatif pour
appliquer à l’objet une rotation par rapport à son angle actuel (pour autant que la position d’origine de l’objet présente
déjà un angle de rotation). Choisissez l’option Angle spécifique pour faire pivoter l’objet d’un angle spécifique (en
commençant à 0°). La désactivation de l’option Rotation du centre provoque la rotation de l’objet autour de son angle
supérieur gauche au lieu de son axe central. Utilisé dans le cadre d’une transition, l’effet est basé sur l’angle dans
l’ancien et dans le nouvel état.
Effectuer une rotation 3D Applique à un objet une rotation en trois dimensions. Dans le panneau Propriétés,
définissez les paramètres Angle de et Angle vers pour la rotation autour de l’axe central, vertical et horizontal de l’objet.
Options de transition régulière
Cliquez sur Transition régulière dans le panneau Scénarios pour ajouter des paramètres de transition régulière par
défaut aux effets du scénario. Vous pouvez modifier les paramètres par défaut dans la boîte de dialogue Options de
transition régulière.
42
Boîte de dialogue Options de transition régulière
Durée Cette option définit la durée totale de la transition, de son début à sa fin. La transition débute à 0 seconde du
scénario et non au début de la lecture du premier effet.
Simultané Cette option applique des transitions régulières identiques à chaque effet sur la base de la valeur définie
dans le champ Durée. Chaque effet débute et se termine au même instant.
Lissage intelligent Cette option ajuste la durée et le délai (instant de début) de chaque effet, créant ainsi une série
d’effets décalés. Les effets sont lus à différents instants au cours d’une durée que vous spécifiez. Flash Catalyst exécute
les effets par ordre logique, en commençant par les fondus en sortie des objets. Une fois les fondus en sortie effectués,
il exécute les effets de redimensionnement et de déplacement, suivis des fondus en entrée.
Remplacer les effets existants Cette option remplace les paramètres de transition existants par les paramètres de la
boîte de dialogue.
Page 48

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
Ajout d’une séquence d’actions
Les séquences d’actions sont des interactions déclenchant une ou plusieurs actions. Elles peuvent être ajoutées à des
composants ou à des groupes. Les séquences d’actions se produisent à l’intérieur d’un même état et peuvent donc être
répétées indéfiniment.
Les séquences d’actions peuvent être ajoutées à des composants ou à des objets groupés dans le panneau Interactions.
Remarque : pour ajouter une séquence d’actions à un composant ou à un groupe à l’intérieur d’un autre composant,
cliquez deux fois sur le composant parent pour l’ouvrir en mode de modification.
1 Sélectionnez le composant ou le groupe auquel vous souhaitez ajouter la séquence d’actions.
2 Cliquez sur Ajouter une interaction dans le panneau Interactions.
3 Sélectionnez le déclencheur de la séquence d’actions.
4 Sélectionnez l’interaction Lire la séquence d’actions.
5 Définissez l’état dans lequel la séquence d’actions doit se produire (ou conservez le paramètre par défaut Lors de
tout état).
6 Cliquez sur OK.
Une séquence d’actions vide est ajoutée au panneau Scénarios. Vous pouvez maintenant la modifier.
43
Modification d’une séquence d’actions
Les séquences d’actions peuvent être modifiées dans le panneau Scénarios. La modification d’une action est analogue
à celle d’une transition.
1 Dans le panneau Scénarios, sélectionnez la séquence d’actions que vous souhaitez modifier.
2 Sélectionnez un objet dans le plan de travail, cliquez sur Ajouter une action, puis sélectionnez une action ou un effet
dans le menu contextuel.
3 Répétez l’étape n°2 pour d’autres objets ou ajoutez des actions supplémentaires au même objet.
Le panneau Scénarios affiche une barre d’effet pour chaque action ajoutée à la séquence.
Séquence d’actions dans le panneau Scénarios
4 Pour réduire ou augmenter la durée d’un effet, faites glisser la poignée de redimensionnement. Pour avancer ou
reculer le début de l’action, faites glisser la barre d’effet et non la poignée de redimensionnement.
5 Pour visionner la séquence d’actions, cliquez sur le bouton de lecture (représenté par une flèche pointant vers la
droite) dans le panneau Scénarios.
Page 49

Dernière mise à jour le 29/4/2010
Le panneau Propriétés vous permet également de définir les propriétés de l’action sélectionnée.
UTILISATION DE FLASH CATALYST CS5
Transitions et séquences d’actions
44
Page 50

Dernière mise à jour le 29/4/2010
Chapitre 11 : Listes de données et panneaux de défilement
Flash Catalyst CS5 comporte deux composants intégrés permettant de présenter une grande quantité de données dans
un espace limité. Il s’agit des listes de données et des panneaux de défilement.
Présentation des listes de données
Une liste de données est un composant spécial permettant d’afficher une série d’éléments associés. Vous pouvez par
exemple utiliser une liste de données pour afficher un recueil de vignettes dans une galerie de photos.
• Vous pouvez disposer la liste de données horizontalement ou verticalement et l’aligner sur la grille de la page.
• Ajoutez-lui une barre de défilement pour accroître le nombre d’éléments qu’elle contient.
• Chaque composant de liste de données doit comporter un élément maître appelé « Elément répété ». L’élément
répété est un modèle définissant l’aspect de chaque élément de la liste. Vous pouvez par exemple créer un élément
répété avec une image, un texte descriptif et différents états Haut, Dessus et Bas. Chaque élément de la liste partage
ces propriétés et ces éléments communs. A l’exécution, les modifications apportées à l’élément répété sont
automatiquement appliquées à chaque élément de la liste.
• La plupart des listes de données sont connectées à une source de données et sont renseignées dynamiquement avec
des données à l’exécution. Les développeurs peuvent établir cette connexion dans Adobe Flash Builder. Dans Flash
Catalyst, vous pouvez spécifier des données d’espace réservé à afficher dans la liste en utilisant le panneau Données
en phase de conception.
45
Création d’un composant de liste de données
1 Positionnez une copie des premiers éléments de la liste de données sur le plan de travail. Ajoutez-y tout autre
contrôle requis pour la liste (curseur, barre de défilement ou autre). Dimensionnez le contrôle en fonction de votre
plan de conception. Sélectionnez ces objets.
BA
A
A. Image et texte utilisés en tant qu’éléments répétés B. Ajoutez une barre de défilement aux listes de données contenant plusieurs éléments.
2 Dans l’affichage tête haute, cliquez sur Choisir un composant > Liste de données.
Page 51

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Listes de données et panneaux de défilement
Flash Catalyst crée une liste de données et affiche un message dans l’affichage tête haute. Ce message vous invite à
spécifier les éléments graphiques que vous souhaitez utiliser pour la partie requise de la liste de données. La partie
requise est un élément répété.
3 Sans désélectionner le nouveau composant dans le plan de travail, cliquez sur Modifier des parties dans l’affichage
tête haute.
Flash Catalyst bascule en mode de modification afin de vous permettre de modifier les parties et les états du
composant.
4 Sur le plan de travail, sélectionnez les éléments que vous souhaitez utiliser comme élément répété. N’y incluez ni la
barre de défilement ni d’autres contrôles.
5 Dans l’affichage tête haute, cliquez sur Modifier des parties > Elément répété (requis).
Flash Catalyst convertit l’élément sélectionné en partie d’élément répété. Par défaut, la liste est alignée
verticalement.
6 Sélectionnez l’élément répété et cliquez sur Verticale, Horizontale ou Mosaïque dans la section Présentation du
panneau Propriétés. Utilisez le panneau Propriétés pour appliquer d’autres mises en forme, telles que la marge des
cellules. Utilisez les poignées de sélection pour dimensionner le cadre de sélection de l’élément répété en fonction
de votre plan de conception.
7 Cliquez deux fois sur l’élément répété pour l’ouvrir dans le panneau Pages/Etats.
46
Un élément répété possède les états Normal, Dessus et Sélectionné.
8 Modifiez les éléments dans chaque état conformément à votre plan de conception.
9 Fermez le composant de liste de données et retournez au plan de travail.
Vous avez créé un composant de liste de données affichant un seul et même élément, répété un certain nombre de
fois. Vous pouvez utiliser le panneau Données en phase de conception pour remplacer les images provisoires par
des données plus réalistes. Le panneau Données en phase de conception indique aux développeurs quel sera l’aspect
de l’application lors de son exécution.
Ajout de données en phase de conception
1 Sélectionnez le composant de liste de données sur le plan de travail et ouvrez le panneau Données en phase de
conception.
Ce panneau affiche les éléments de la liste. A ce stade, chaque élément de la liste est identique.
2 Si l’élément répété comporte du texte, vous pouvez modifier le texte de chaque élément de la liste. Si l’élément répété
comporte une image, cliquez sur l’une des images provisoires du panneau Données en phase de conception.
La boîte de dialogue Sélectionner une ressource s’ouvre.
3 Dans la boîte de dialogue Sélectionner une ressource, choisissez l’image que vous souhaitez afficher dans la liste de
données, puis cliquez sur OK.
Le panneau Données en phase de conception affiche le nouveau texte et la nouvelle image.
Remarque : si la bibliothèque du projet ne contient pas l’image que vous souhaitez afficher dans la liste des données,
vous pouvez l’importer.
4 Remplacez les autres éléments répétés par des données en phase de conception.
Page 52

Dernière mise à jour le 29/4/2010
5 Pour ajouter d’autres éléments à la liste de données, cliquez sur Ajouter une ligne et remplacez l’image provisoire
UTILISATION DE FLASH CATALYST CS5
Listes de données et panneaux de défilement
par l’image de votre choix.
A
B
47
A. Panneau Données en phase de conception (développé) B. Boîte de dialogue Sélectionner une ressource
Remarque : une fois la liste de données créée, vous pouvez ajouter des images ou du texte à l’élément répété. Ouvrez
l’élément répété et ajoutez la première instance de la nouvelle image ou du nouveau texte. Sélectionnez le nouvel élément
et choisissez Modifier > Ajouter un texte à Données en phase de conception ou Ajouter une image à Données en phase de
conception. Une nouvelle colonne est ajoutée au panneau Données en phase de conception. Pour supprimer un élément
répété, sélectionnez-le et cliquez sur Modifier > Supprimer de Données en phase de conception.
Vous trouverez ici Flash Catalyst Beta 1: Building a Website II un très bon exemple de création d’une liste de données.
Présentation d’un panneau de défilement
En conception Web, la principale difficulté réside dans la limitation de l’espace disponible pour l’affichage du contenu
requis. Une solution consiste à créer des panneaux de défilement. Un panneau forme un conteneur d’interface
utilisateur bien défini. L’ajout de contenu de défilement et d’une barre de défilement vous permet de placer une grande
quantité d’informations dans un espace limité. Pour créer un panneau de défilement dans Flash Catalyst, vous aurez
besoin des éléments suivants :
• Un objet définissant la zone du panneau, par exemple une forme rectangulaire (facultatif)
• Le contenu de défilement, par exemple un long bloc de texte ou une série d’images (obligatoire)
• Une barre de défilement permettant le défilement du contenu (recommandée)
Remarque : la création d’un panneau de défilement sans barre de défilement est possible mais sera inutile si les
utilisateurs n’ont pas la possibilité de consulter le contenu masqué.
Page 53

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Listes de données et panneaux de défilement
Création d’un composant de panneau de défilement
1 Importez ou dessinez un objet afin de définir la zone du panneau (facultatif).
2 Ajoutez le contenu dont vous souhaitez permettre le défilement. Pour créer un texte accessible par défilement,
utilisez l’outil Texte du panneau Outils.
3 Positionnez le texte accessible par défilement ou alignez plusieurs objets dans la zone du panneau. Prévoyez une
marge le long du bord inférieur ou du côté droit du panneau pour placer une barre de défilement.
Remarque : le contenu de défilement dépasse provisoirement de la zone du panneau.
4 Créez un composant de barre de défilement ou faites glisser une barre de défilement à partir du panneau
Composants à structure filaire. Positionnez la barre de défilement et adaptez-en les dimensions à la zone du
panneau.
48
Deux exemples de parties de panneau de défilement, avant la création du composant de panneau de défilement
5 Sélectionnez toutes les parties requises pour le panneau de défilement. Dans l’affichage tête haute, cliquez sur
Choisir un composant > Panneau de défilement.
Un message dans l’affichage tête haute vous rappelle de modifier les parties du composant.
6 Cliquez sur Modifier des parties.
Un autre message vous explique comment créer la partie défilante du panneau.
7 Sélectionnez les objets que vous souhaitez faire défiler (bloc de texte ou série d’objets).
8 Dans l’affichage tête haute, cliquez sur Modifier des parties > Contenu de défilement.
Un nouveau cadre de sélection définit la zone visible du contenu de défilement.
9 Si nécessaire, adaptez les dimensions du cadre de sélection du contenu de défilement à la zone du panneau.
10 Utilisez la barre de navigation pour fermer le panneau de défilement. Sélectionnez Fichier > Exécuter le projet pour
tester le composant.
Composant Panneau de défilement complet permettant de faire défiler un bloc de texte dans un panneau de dimensions limitées
Pour plus d’informations sur la création de texte dans Flash Catalyst, voir « Création de formes, lignes et texte » à la
page 49.
Page 54

Dernière mise à jour le 29/4/2010
Chapitre 12 : Création de formes, lignes et texte
Flash Catalyst CS5 offre des outils pour la création et la modification de formes et de texte de base. Ces outils sont
généralement utilisés pour créer rapidement un prototype d’application. Ils permettent également de personnaliser les
composants à structure filaire intégrés ou d’ajouter rapidement des éléments ne nécessitant pas les fonctions avancées
d’une application Creative Suite. Les outils de dessin et de texte se situent dans la barre d’outils de dessin de Flash
Catalyst.
Remarque : une fois créées avec les outils de dessin, les illustrations peuvent être modifiées dans Adobe Illustrator ou
Adobe Photoshop grâce à la fonctionnalité d’aller-retour de modifications de Flash Catalyst. Voir « Aller-retour de
modifications » à la page 62.
E F
D
C
G
49
A
B
A. Outil Sélection B. Outil Sélection directe C. Outil Transformation D. Outil Texte E. Outils Ellipse, Rectangle et Rectangle arrondi F. Outils
Triangle, Hexagone, Octogone et Etoile G. Outil Ligne
C
Dessin de formes et de lignes
• Cliquez sur un outil de dessin du panneau Outils pour le sélectionner. Certains outils partagent un emplacement
dans le menu. Pour sélectionner un outil masqué, cliquez avec le bouton de la souris et maintenez-le enfoncé pour
ouvrir le menu contextuel, puis sélectionnez un outil.
• Faites glisser l’outil vers le plan de travail pour dessiner une forme.
• Maintenez la touche Maj enfoncée lorsque vous utilisez les outils Rectangle ou Rectangle arrondi pour créer un
carré parfait.
• Pour créer un rectangle avec angles arrondis, utilisez l’outil Rectangle arrondi. Vous pouvez également utiliser
l’outil Rectangle et modifier la valeur Coins dans le panneau Propriétés.
• Maintenez la touche Maj enfoncée lorsque vous utilisez l’outil Ellipse pour dessiner un cercle parfait.
• Faites glisser la souris lorsque vous dessinez des triangles, des hexagones, des octogones et des étoiles pour les faire
pivoter.
• Utilisez l’outil Ligne pour dessiner des lignes. Maintenez la touche Maj enfoncée pour dessiner des lignes
parfaitement horizontales et verticales ou ayant un angle d’exactement 45 degrés.
Voir également « Modification des propriétés de dessin et de texte » à la page 51.
Page 55

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
Ajout de texte
L’outil Texte vous permet de créer trois types de texte.
Texte de point Ce type de texte ne comporte aucun retour à la ligne automatique. Le champ s’agrandit pour contenir
tout le texte. Pour ajouter une ligne, vous pouvez appuyer sur Entrée (sous Windows) ou Retour (sous Mac) pour
insérer un saut de ligne.
Texte captif Le texte captif se trouve dans un cadre de sélection dont la largeur et la hauteur sont fixes. Le texte ne
pourra jamais dépasser la largeur ou la hauteur spécifiée. Il est mis à la ligne automatiquement. Vous pouvez toutefois
également ajouter des sauts de ligne manuels. Si l’intégralité du texte n’entre pas dans le cadre de sélection, le texte en
surplus est masqué. Une icône d’excédent apparaît sur la ligne inférieure du cadre de sélection. Cliquez sur cette icône
pour ajuster automatiquement la hauteur du cadre de sélection.
Ajuster à la hauteur Le texte est placé dans un cadre de largeur fixe mais de hauteur variable. Il ne dépasse pas la
largeur du cadre de sélection et est automatiquement mis à la ligne. Vous pouvez également insérer des sauts de ligne
manuels. La hauteur du cadre de sélection est automatiquement adaptée à la quantité de texte saisi.
• Sélectionnez l’outil Texte et cliquez sur le plan de travail ou faites-y glisser le curseur.
• Cliquez avec l’outil Texte sur le plan de travail pour placer le point d’insertion et créer un Texte de point.
• Faites glisser l’outil Texte sur le plan de travail pour créer un Texte captif. Vous pouvez redimensionner un cadre
de sélection de texte de deux manières. Cliquez deux fois à l’intérieur du cadre pour afficher quatre poignées de
sélection. Faites glisser les poignées pour redimensionner le cadre. Vous pouvez également utiliser les outils
Sélection ou Sélection directe pour sélectionner le cadre du texte. Sélectionnez le cadre pour afficher huit poignées
de sélection. Faites glisser les poignées pour redimensionner le cadre.
• Pour modifier le type d’un objet de texte, utilisez les outils Sélection ou Sélection directe pour sélectionner le cadre.
Dans le panneau Propriétés, choisissez Texte de point, Texte captif ou Ajuster à la hauteur.
• Le redimensionnement de texte de type Ajuster à la hauteur le convertit en Texte captif.
50
Remarque : vous pouvez également copier du texte à partir de sources externes et le coller dans le plan de travail. Le texte
copié ne conserve pas sa mise en forme d’origine.
Pour plus d’informations sur la mise en forme de l’aspect du texte, voir « Modification des propriétés de dessin et de
texte » à la page 51.
Sélection et positionnement des objets
• Utilisez l’outil Sélection (représenté par une flèche noire) pour sélectionner et déplacer des objets groupés ou non
groupés.
• Utilisez l’outil Sélection directe (représenté par une flèche claire) pour sélectionner les objets appartenant à un
groupe.
• Faites glisser un objet sélectionné pour le déplacer vers le plan de travail. Pour déplacer un objet le long d’un axe
parfaitement horizontal ou vertical, maintenez la touche Maj enfoncée.
• Sélectionnez un objet et déterminez-en la position précise en modifiant ses valeurs x/y dans le panneau Propriétés.
•
Lorsque vous positionnez des objets sur le plan de travail de l’application principale, les valeurs x et y sont définies
par rapport à l’angle supérieur gauche du plan de travail. Les coordonnées de l’angle supérieur gauche sont X:0 et Y:0.
• Lorsque vous positionnez des éléments à l’intérieur d’un composant en mode de modification, les valeurs x et y sont
définies par rapport aux limites du composant.
Page 56

Dernière mise à jour le 29/4/2010
• Dans un groupe d’objets, les positions x et y des enfants sont définies par rapport à l’angle supérieur gauche du
groupe.
Vous pouvez déplacer les objets de 1 pixel vers le haut, le bas, la gauche ou la droite avec les touches fléchées. Le
déplacement équivaut à 10 pixels si vous maintenez simultanément la touche Maj enfoncée.
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
Dimensionnement et rotation des objets
• Lorsque vous sélectionnez un objet, huit poignées de sélection s’affichent. Faites glisser ces poignées pour
dimensionner l’objet verticalement, horizontalement ou diagonalement.
Remarque : vous ne pouvez pas ajouter, supprimer ou modifier les points d’un chemin dans Flash Catalyst. Vous
pouvez lancer et modifier l’illustration dans Adobe Illustrator. Pour plus d’informations, voir « Aller-retour de
modifications » à la page 62.
• Lorsque vous faites glisser les poignées de sélection d’un objet pour le redimensionner, maintenez enfoncée la
touche Maj pour conserver le rapport hauteur/largeur existant. Maintenez la touche Alt (sous Windows) ou Option
(sous Mac) enfoncée pour redimensionner l’objet par rapport à son centre, et non à partir d’un angle ou d’un côté.
• Utilisez l’outil Transformation pour faire pivoter et redimensionner les objets sélectionnés. Sélectionnez d’abord
un objet, puis l’outil Transformation. Pour redimensionner l’objet, faites glisser ses poignées de sélection. Pour faire
pivoter un objet, positionnez le curseur sur l’objet et faites glisser la souris. Pour appliquer une rotation par angles
de 45 degrés, maintenez simultanément la touche Maj enfoncée.
• Pour commuter entre les outils Transformation et Sélection, sélectionnez l’outil Transformation, puis appuyez sur
la touche Ctrl (sous Windows) ou Commande (sous Mac).
51
Remarque : vous ne pouvez pas redimensionner un composant. Le seul moyen de redimensionner un composant consiste
à en modifier les parties en mode de modification. Voir « Mode de modification » à la page 33.
Partage des objets dessinés avec d’autres états
Un objet graphique dessiné dans Flash Catalyst est ajouté uniquement à l’état actuel. Une fois créé, l’objet peut être
ajouté à d’autres états de l’application ou du composant. Le partage d’un objet avec d’autres états le rend présent et
visible dans les états spécifiés. Les propriétés d’un objet partagé avec plusieurs états peuvent varier d’un état à l’autre.
1 Sélectionnez l’objet.
2 Sélectionnez Etats > Partager avec l’état > Tous les états (ou sélectionnez un état spécifique).
Modification des propriétés de dessin et de texte
Dans le panneau Propriétés, vous pouvez modifier les propriétés des formes, des lignes et du texte.
• Les propriétés affichées varient en fonction de l’élément sélectionné. Certaines propriétés sont propres à un élément
en particulier. D’autres, par exemple Filtres, sont communes à la plupart des objets de Flash Catalyst.
• Lorsque vous sélectionnez un groupe, le panneau affiche les propriétés du groupe, et non de ses enfants.
Page 57

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
• Lorsque le curseur de la souris survole une valeur numérique du panneau Propriétés, le curseur prend la forme d’un
doigt pointé surmonté d’une flèche à double pointe. Faites-le glisser horizontalement pour augmenter ou diminuer
la valeur. Vous pouvez également cliquer sur la valeur, puis en saisir une nouvelle. Vous pouvez également cliquer
deux fois sur la valeur et en saisir une nouvelle.
• Cliquez sur le triangle situé en regard d’une propriété pour en afficher les options avancées, telles que l’opacité du
remplissage ou la rotation du dégradé.
Les propriétés Opacité et Rotation sont communes aux formes, aux lignes, au texte ainsi qu’à la plupart des objets Flash
Catalyst.
Opacité Vous pouvez définir l’opacité d’un objet sur une valeur comprise entre 0 % et 100 %. Un objet ayant une
opacité de 0 % est transparent.
Rotation Faites pivoter un objet. La valeur applique un angle de rotation compris en 0 et 360 % à la position d’origine
de l’objet. La position d’origine d’une forme, par exemple une étoile, dessinée à un angle précis, est de 0 degré. Utilisez
des valeurs négatives pour faire pivoter l’objet dans le sens contraire des aiguilles d’une montre.
Pour plus d’informations sur la copie des propriétés d’un objet vers ses instances dans les autres états, voir
« Harmonisation des objets dans tous les états » à la page 56.
52
Propriétés des formes et des lignes
La plupart des formes et des lignes partagent les mêmes propriétés.
Propriétés des formes et des lignes
Rotation de Appliquez à une ligne un angle de rotation précis par rapport à sa position actuelle. La position obtenue
après rotation devient la nouvelle position d’origine (0 degré).
Page 58

Dernière mise à jour le 29/4/2010
Coins Ce paramètre vous permet d’arrondir les angles d’un rectangle. Vous pouvez modifier les angles d’un rectangle
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
ou d’un rectangle arrondi.
Trait et remplissage
L’intérieur d’une forme est désigné par le terme Remplissage ; sa bordure ou son contour par le terme Trait. Vous
disposez de trois types : aucun, plein et dégradé linéaire.
• Sélectionnez l’option Plein, Dégradé ou Aucun.
• Si vous choisissez l’option Plein, cliquez sur la case du sélecteur de couleurs pour modifier la couleur.
• Si vous sélectionnez plusieurs objets ayant des traits et des remplissages différents, les propriétés n’affichent aucun
trait ni remplissage. Toute modification des propriétés est répercutée sur tous les objets sélectionnés.
Les propriétés de remplissage et de trait sont les suivantes :
Epaisseur Cette option modifie l’épaisseur d’un trait.
Opacité Les propriétés de remplissage et de trait ont leur propre valeur d’opacité, distincte de la valeur d’opacité de
l’objet.
Bouchons : Aucun(e) Le bouchon désigne l’extrémité d’un tracé ouvert. L’option Aucun(e) laisse l’extrémité du tracé
au niveau de celui-ci.
53
Bouchons : Rond Ajoute des extrémités semi-circulaires qui s’étendent au-delà du tracé d’une longueur équivalant à
la moitié de la largeur du tracé.
Bouchons : Carré Cette option ajoute un bouchon carré au-delà de la fin du tracé, d’une longueur correspondant à la
moitié de la largeur du trait.
Jonctions Une jonction est un emplacement caractérisé par le changement de direction d’une ligne (angle).
Limite de pointe Définissez l’apparence de la pointe d’une jonction.
Utilisation du sélecteur de couleurs
Cliquez sur la case du sélecteur de couleurs des propriétés Remplissage ou Trait pour l’ouvrir. Vous pouvez y
sélectionner une couleur ou saisir une valeur hexadécimale. Pour obtenir un plus grand choix de couleurs, faites glisser
le curseur (flèche pointant vers la droite) vers le haut ou vers le bas. Sélectionnez une nouvelle plage de couleurs, puis
faites glisser le curseur de la souris dans le champ de couleurs pour en choisir une nouvelle. Vous pouvez également
prélever un échantillon de couleur dans l’application en utilisant la pipette.
Menu contextuel de sélection des couleurs
La sélection de l’icône de la pipette dans le sélecteur de couleurs active la pipette dans le plan de travail. Une fois cet
outil activé, vous pouvez effectuer les opérations suivantes :
• Cliquez sur le plan de travail pour définir comme nuance la couleur que vous avez sélectionnée avec la pipette.
Après avoir prélevé un échantillon de couleur sur le plan de travail, la fenêtre de sélection des couleurs disparaît.
L’outil précédemment utilisé est réactivé.
Page 59

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
• Cliquez à nouveau sur la pipette pour ne pas fermer la fenêtre de sélection des couleurs et rétablir l’outil
précédemment utilisé.
• Si vous sélectionnez plusieurs objets de différentes couleurs, les propriétés indiquent qu’aucune couleur n’est
appliquée. La sélection d’une couleur dans le nuancier applique la nouvelle couleur à tous les objets sélectionnés.
Dégradés
Lorsque vous sélectionnez l’option de dégradé pour le remplissage ou le trait, un nuancier affiche un aperçu du dégradé
de gauche à droite. Un motif en damier indique la présence de zones de transparence. Des taquets interactifs situés
sous le nuancier permettent d’interrompre le dégradé.
A
B
A. Nuancier du dégradé B. Taquets de couleur du dégradé
• Cliquez sur le nuancier pour ajouter un nouveau taquet.
• Cliquez sur un taquet sans le déplacer pour en définir la couleur et l’opacité.
• Faites glisser un taquet pour le déplacer.
• Eloignez par glissement un taquet du nuancier pour l’en supprimer.
54
Remarque : vous ne pouvez pas supprimer de taquets lorsque le nuancier en compte uniquement deux. Vous pouvez
supprimer le premier ou le dernier taquet pour autant que le nuancier comporte d’autres taquets intermédiaires.
• Si vous sélectionnez plusieurs objets possédant des dégradés différents (ou ne possédant aucun dégradé), les
propriétés indiquent qu’aucun dégradé n’est appliqué. Cliquez sur la nuance vierge pour réinitialiser le dégradé par
défaut de tous les éléments.
• Le trait ou le remplissage peut passer de plein à dégradé. Dans ce cas, le dégradé part de la couleur d’origine pour
aboutir à la couleur noire. Lors du passage de dégradé à plein, la couleur de départ du dégradé est utilisée comme
couleur pleine. Lors du passage d’aucun à dégradé, le dégradé ira de noir à blanc.
• Vous pouvez utiliser la propriété Rotation pour modifier l’angle du dégradé.
Cliquez avec le bouton central de la souris sur le cadran de rotation des propriétés de remplissage du dégradé pour
modifier l’angle ou la direction du dégradé de 180 °.
Pour plus d’informations sur la copie des propriétés d’un objet vers ses instances dans les autres états, voir
« Harmonisation des objets dans tous les états » à la page 56.
Propriétés de texte
Vous pouvez formater le texte en utilisant les options du panneau Propriétés.
• Pour formater un texte, sélectionnez son cadre de sélection, puis spécifiez ses propriétés dans le panneau Propriétés.
• Pour formater la partie d’un texte, cliquez deux fois à l’intérieur du cadre de sélection et mettez en surbrillance le
texte dont vous souhaitez modifier la mise en forme. Les propriétés définies ne s’appliquent qu’au texte mis en
surbrillance.
Page 60

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
• Pour modifier la couleur d’un texte, sélectionnez-le et cliquez sur la case du sélecteur de couleurs dans le panneau
Propriétés. Choisissez une autre couleur ou utilisez la pipette pour prélever un échantillon de couleur sur le plan de
travail.
55
Propriétés de texte
Les propriétés suivantes sont propres au texte :
Police Modifiez la police et le style (gras et italique, par exemple).
Taille Sélectionnez la taille du texte (valeur comprise entre 1 et 720 points).
Souligné Appliquez au texte un soulignement.
Barré Formatez le texte de manière telle à ce qu’il apparaisse barré.
Alignement Alignez le texte dans le cadre de sélection en choisissant l’une des options disponibles (Gauche, Droite,
Centre, Justifié).
Décalage vertical Définissez la position du texte par rapport à sa ligne de base en choisissant l’une des options
disponibles (Aucun, Exposant, Indice).
Crénage Ajoutez un espace prédéfini entre deux caractères afin d’en améliorer la lisibilité.
Hauteur de la ligne Réglez l’espacement entre chaque ligne du texte. Vous pouvez définir une valeur en pixels ou un
pourcentage par rapport à la taille actuelle de la police.
Interlettrage L’interlettrage diffère du crénage en ce qu’il ajuste l’espacement pour des groupes de lettres ou des blocs
entiers de texte. Utilisez ce paramètre pour modifier l’aspect général et la lisibilité du texte, le rendant plus aéré ou au
contraire plus dense.
Marge Ajoutez de l’espace entre le texte et la bordure du cadre de sélection.
Page 61

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
Harmonisation des objets dans tous les états
Vous pouvez appliquer les modifications apportées aux propriétés d’un objet à tous les états dans lesquels il se trouve.
1 Sélectionnez l’objet.
2 Dans l’affichage tête haute, sélectionnez Rendre identique dans tous les autres états.
Filtres
Les filtres ne sont pas spécifiques aux formes, aux lignes ou au texte. Vous pouvez appliquer les mêmes filtres à des
images bitmap, à des composants ou à des lecteurs vidéo. Vous pouvez également appliquer des filtres à des groupes.
Dans ce cas, le filtre est appliqué à tous les enfants du groupe sans distinction.
Ajout de filtres
Le panneau Filtres permet d’appliquer les filtres suivants : Flou, Ombre portée, Ombre intérieure, Biseau, Lueur et
Lueur intérieure.
• Cliquez sur le bouton Ajouter un filtre (représenté par un signe plus), puis sélectionnez un filtre.
• Une fois le filtre appliqué, des paramètres supplémentaires s’affichent dans le panneau Propriétés.
• Vous pouvez appliquer plusieurs filtres au même objet. L’ordre d’application des filtres dans Flash Catalyst a une
incidence sur l’aspect final des filtres combinés.
• Pour supprimer un filtre, cliquez sur le bouton de suppression (la croix « x » entourée d’un cercle).
56
Remarque : vous ne pouvez pas animer les modifications apportées aux filtres.
Propriétés du filtre Ombre portée
Propriétés des filtres
Couleur Sélectionnez une couleur pour le filtre. Cliquez sur la case du sélecteur de couleurs pour l’ouvrir et choisissez
une couleur. Vous pouvez également sélectionner la pipette pour prélever un échantillon de couleur dans le plan de
travail.
Page 62

Dernière mise à jour le 29/4/2010
Distance Définissez la distance à laquelle une ombre portée ou une lueur s’étendent au-delà du bord de l’objet.
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
Définissez la distance à laquelle un flou s’étend à l’intérieur d’un objet à partir de son bord. Définissez la dimension
d’un bord en biseau.
Angle Modifiez l’angle auquel une ombre portée ou un biseau s’étendent par rapport à l’objet.
Vous pouvez modifier la direction de laquelle la lumière semble provenir en adaptant la distance et l’angle du filtre
Ombre portée.
Flou Ajoutez un flou pour atténuer l’effet d’un filtre.
Opacité Modifiez l’opacité pour donner au filtre un aspect plus réaliste.
Intensité L’augmentation de l’intensité accroît la visibilité du filtre, au risque toutefois de le rendre moins réaliste.
Masquage Le masquage dissimule l’objet d’origine et n’affiche que les parties qui auraient été visibles si l’objet l’avait
également été.
Masquer l’objet Ce paramètre dissimule l’objet d’origine et affiche le filtre, y compris les parties qui seraient masquées
si l’objet était visible. L’activation de ce paramètre n’a aucun effet lorsque le paramètre Masquage est également
sélectionné.
Remarque : un bogue connu provoque une erreur de dimensionnement des effets de filtre par rapport à leur objet lorsque
vous modifiez l’agrandissement. La pixellisation de l’objet peut entraîner le décalage de la position du filtre. Les effets sont
affichés correctement lorsque l’agrandissement est défini sur 100 %. Ils le sont également à la publication de l’application.
57
Modes de fusion
Les modes de fusion déterminent comment les objets multicalques sont fusionnés. Lorsque vous examinez l’effet d’un
mode de fusion, pensez en termes de couleurs :
• La couleur de base est la couleur d’origine de l’image.
• La couleur de fusion est la couleur appliquée au calque qui se trouve au-dessus de cette image.
• La couleur finale est la couleur résultant de la fusion.
AB C
Comparaison entre un objet supérieur avec mode de fusion Normale (à gauche) et mode de fusion Lumière crue (à droite)
A. Couleurs de départ des objets sous-jacents avec une opacité de 100 % B. Couleur de fusion de l’objet supérieur C. Couleurs d’arrivée après
application du mode de fusion Lumière crue à l’objet supérieur
Description des modes de fusion
Sélectionnez Mode de fusion dans la section Aspect du panneau Propriétés.
Normal Applique à la sélection la couleur de fusion, sans interaction avec la couleur de base. Il s’agit du mode par
défaut.
Page 63

Dernière mise à jour le 29/4/2010
Obscurcir Sélectionne la couleur de base ou de fusion (la plus sombre des deux) comme couleur finale. Les zones plus
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
claires que la couleur de fusion sont remplacées. Les zones plus foncées que la couleur de fusion restent inchangées.
Produit Multiplie la couleur de base par la couleur de fusion. La couleur d’arrivée est toujours plus foncée. Le produit
d’une couleur quelconque par le noir rend du noir. Le produit d’une couleur quelconque par le blanc n’a aucune
incidence sur la couleur. Cet effet équivaut à dessiner sur une page à l’aide de plusieurs marqueurs magiques.
Densité couleur + Assombrit la couleur de base de sorte à refléter la couleur de fusion. La fusion avec du blanc ne
produit aucun effet.
Soustraction Analyse les informations chromatiques de chaque calque et soustrait la couleur de fusion de la couleur
de base. Dans les images 8 et 16 bits, les valeurs négatives obtenues sont écrêtées à zéro.
Eclaircir Analyse les informations chromatiques de chaque calque et sélectionne la couleur de base ou de fusion (la
plus claire) comme couleur finale. Les pixels plus foncés que la couleur de fusion sont remplacés, et les pixels plus clairs
demeurent intacts.
Superposition Multiplie l’inverse des couleurs de dégradé et de départ. La couleur d’arrivée est toujours plus claire.
Une superposition avec le noir n’a aucune incidence sur la couleur. Une superposition avec le blanc produit du blanc.
Cet effet équivaut à projeter plusieurs images diapositives les unes sur les autres.
Densité couleur - Eclaircit la couleur de base de sorte à refléter la couleur de fusion. La fusion avec du noir ne produit
aucun effet.
58
Ajouter Analyse les informations chromatiques de chaque calque et éclaircit la couleur de base pour reproduire la
couleur de fusion par augmentation de la luminosité. La fusion avec du noir ne produit aucun effet.
Incrustation Multiplie ou superpose les couleurs, selon la couleur de base. Les motifs ou les couleurs s’incrustent sur
l’image existante, conservant les tons clairs et les tons foncés de la couleur de base tout en mélangeant la couleur de
fusion afin de refléter la luminosité ou l’obscurité de la couleur d’origine.
Lumière tamisée Assombrit ou éclaircit les couleurs, selon la couleur de fusion. L’effet est semblable à la projection
d’une lumière diffuse sur l’illustration. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris,
l’illustration est éclaircie comme si elle était estompée. Si elle contient plus de 50 % de gris, l’illustration est assombrie
comme si elle était surexposée. Lorsque vous dessinez avec un noir ou un blanc pur, vous obtenez une zone nettement
plus foncée ou plus claire, mais vous n’obtenez ni un noir ni un blanc pur.
Lumière crue
Multiplie ou superpose les couleurs, selon la couleur de fusion. L’effet est semblable à la projection d’une
lumière de projecteur crue sur l’illustration. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris,
l’illustration est éclaircie comme si elle était filtrée. Ce mode est idéal pour ajouter des tons clairs à l’illustration. Si elle
contient plus de 50 % de gris, l’illustration est assombrie comme si elle était multipliée. Ce mode est idéal pour ajouter
des ombres à l’illustration. Lorsque vous peignez avec un noir ou un blanc pur, vous obtenez un noir pur ou un blanc pur.
Différence Soustrait la couleur de fusion à la couleur de base ou la couleur de base à la couleur de fusion, selon la
couleur ayant une luminosité supérieure. La fusion avec du blanc inverse les valeurs de la couleur de base. La fusion
avec du noir ne produit aucun effet.
Exclusion Produit un effet semblable au mode Différence avec un moindre contraste. La fusion avec du blanc inverse
les composants de la couleur de base. La fusion avec du noir ne produit aucun effet.
Inverser Inverse les couleurs de base et de fusion.
Teinte Crée une couleur finale avec la luminance et la saturation de la couleur de base et la teinte de la couleur de
fusion.
Saturation Crée une couleur finale avec la luminance et la teinte de la couleur de base et la saturation de la couleur de
fusion. Ce mode ne produit aucun effet sur une zone dont la saturation est nulle (grise).
Page 64

Dernière mise à jour le 29/4/2010
Couleur Crée une couleur finale avec la luminance de la couleur de base et la teinte et la saturation de la couleur de
UTILISATION DE FLASH CATALYST CS5
Création de formes, lignes et texte
fusion. Ce mode conserve les niveaux de gris de l’illustration. Il est idéal pour colorer les images monochromes et
teinter les images couleur.
Luminosité Crée une couleur finale avec la teinte et la saturation de la couleur de base et la luminance de la couleur
de fusion. Ce mode produit l’effet inverse du mode Couleur.
Couleur plus claire Compare la somme de toutes les valeurs des couleurs de dégradé et de départ et affiche la couleur
présentant la valeur la plus élevée. Le mode Couleur plus claire ne génère pas une troisième couleur, issue de la fusion
Eclaircir. Il choisit les valeurs les plus élevées des couleurs de base et de fusion afin de créer la couleur finale.
Couleur plus foncée Compare la somme de toutes les valeurs des couleurs de dégradé et de départ et affiche la couleur
présentant la valeur la plus faible. Le mode Couleur plus foncée ne génère pas une troisième couleur, issue de la fusion
Obscurcir. Il choisit les valeurs les plus faibles des couleurs de base et de fusion afin de créer la couleur finale.
Copier alpha (si isolé) Applique un masque alpha.
Effacer alpha (si isolé) Supprime tous les pixels de couleur de base, dont les couleurs de l’image d’arrière plan.
Remarque : les modes de fusion Copier alpha et Effacer alpha fonctionnent uniquement à l’intérieur d’un composant
dont le mode de fusion est défini sur Transfert.
59
Page 65

Dernière mise à jour le 29/4/2010
Chapitre 13 : Optimisation des graphiques
Flash Catalyst prend en charge les graphiques vectoriels et bitmap. Les objets créés avec les outils de dessin de Flash
Catalyst sont des graphiques vectoriels. Ce type de graphique convient particulièrement bien aux illustrations, aux
textes en petits caractères ou aux images de couleurs vives créées avec des lignes et des formes qui doivent rester nettes
quelle que soit l’échelle appliquée. Les graphiques bitmap s’adaptent mieux à la photographie.
Optimisez les images bitmap volumineuses ou les dessins vectoriels contenant des centaines de chemins.
L’optimisation des images en facilite le traitement dans Flash Catalyst. Elle entraîne également une exécution plus
efficace de l’application finale. Vous pouvez par exemple optimiser des ensembles complexes de graphiques vectoriels
(par exemple les illustrations de forme libre et les logos d’entreprise) qui ne changent pas d’un état à l’autre.
Graphiques vectoriels Les graphiques vectoriels sont des équations mathématiques décrivant la distance entre deux
points et l’angle qu’ils forment. Il est également possible de définir des paramètres supplémentaires, tels que la couleur
et l’épaisseur de la ligne (trait) et le contenu du chemin (remplissage). Les vecteurs peuvent être agrandis ou réduits
sans répercussion négative sur leur forme.
Images bitmap (pixellisées) Les images bitmap se composent d’un certain nombre de pixels mappés sur une grille.
Chaque pixel correspond à un emplacement et à une couleur précis. Plus le nombre de pixels d’une image est élevé,
plus la résolution et la taille du fichier le sont également.
60
Dans Flash Catalyst, les options d’optimisation graphique comportent la conversion de graphiques vectoriels en
graphiques bitmap, la compression des images et la conversion d’images incorporées en fichiers liés. Lorsque vous
sélectionnez un objet graphique, les options d’optimisation s’affichent dans l’affichage tête haute.
Options d’optimisation des illustrations dans l’affichage tête haute
Optimiser les graphiques vectoriels Compilez les graphiques sélectionnés en objet Flash de bas niveau. Ils
s’afficheront plus rapidement dans Flash Catalyst ainsi qu’à l’exécution. Le trait et le remplissage d’un dessin vectoriel
optimisé dans Flash Catalyst ne peuvent plus être modifiés. Dans un fichier de graphique vectoriel optimisé, toutes les
informations MXML (vecteur, trait, chemin, remplissage, etc.) sont stockées dans un fichier FXG distinct. Lorsque
vous optimisez un graphique vectoriel, un nouveau graphique optimisé est ajouté à la catégorie Graphiques optimisés
du panneau Bibliothèque.
Pixelliser Cette option convertit un graphique vectoriel statique ou un texte en image bitmap. Utilisez-la pour
optimiser les graphiques vectoriels statiques ou les textes.
Remarque : la pixellisation d’un objet graphique possédant un mode de fusion risque d’en fausser l’affichage.
Comprimer Cette option permet de comprimer une image bitmap. La compression d’image réduit la taille du fichier
de l’image, mais en diminue également la qualité. La compression appliquée à une image contenant de la transparence
Page 66

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Optimisation des graphiques
entraîne la perte de cette dernière. Lorsque vous comprimez une image bitmap, une copie comprimée est ajoutée au
panneau Bibliothèque. L’image d’origine, non comprimée, demeure dans le panneau Bibliothèque.
Convertir en image liée Par défaut, les images ajoutées à l’application sont incorporées et publiées en tant que partie
intégrante du fichier SWF. Pour réduire la taille de l’application, vous pouvez lier les images. Une image liée est stockée
en dehors de l’application (fichier SWF) et est chargée à l’exécution de l’application. Si vous liez des ressources, copiez
les fichiers liés sur le serveur Web sur lequel vous déployez votre application (fichier SWF).
Quand optimiser des images
L’optimisation d’images s’accompagne de compromis. L’utilisation de l’option Optimiser les graphiques vectoriels
permet la division ultérieure du graphique et la réédition du contenu. Cette option entraîne la création d’un fichier
SWF moins volumineux que l’image bitmap.
La pixellisation d’un graphique (conversion en bitmap) offre de meilleures performances dans Flash Catalyst, mais
produit un fichier SWF plus volumineux. La mise à l’échelle d’une image bitmap risque d’en fausser l’affichage.
Optimisation du contenu
Le meilleur moyen d’optimiser une application est de procéder à une utilisation optimale des ressources, des pages, des
états et des composants. Prenez en considération les points suivants lors de la création d’une application optimisée :
• Optimisez les graphiques.
• Ne créez qu’une seule instance d’une ressource et partagez-la avec les autres états. Pour plus d’informations, voir
« Partage d’objets entre pages et états » à la page 22.
• Lors de l’ajout de plusieurs vidéos à un projet, faites appel à une seule instance de lecteur vidéo. Vous pourrez
ensuite en modifier les propriétés dans les différents états en fonction de la source vidéo que le lecteur doit afficher
et traiter. Pour plus d’informations, voir « Ajout d’une vidéo » à la page 66.
• Limitez le nombre de pages d’application principale dans l’application. Pour créer plusieurs vues ou écrans, ayez
recours aux différents états d’un composant personnalisé. Utilisez des composants imbriqués pour accroître la
profondeur du contenu et réduire le nombre de pages des sites créés. Pour plus d’informations, voir
« Composants » à la page 29.
61
Optimisation avant importation
L’optimisation des performances de l’application avant l’ajout d’illustrations au projet peut se faire de différentes
manières.
• Veillez à ce que les images bitmap/de trame aient une résolution de 72 ppp.
• Vérifiez que le mode colorimétrique est RVB.
• Dans Illustrator, faites appel à la fonction Aligner sur la grille en pixels.
Lorsque vous créez des illustrations pour Flash Catalyst dans Adobe Illustrator, vous pouvez utiliser le profil de
document Flash Catalyst pour appliquer automatiquement les paramètres optimaux. Le profil applique des
paramètres définissant la taille du document, le mode de couleur, la résolution et l’alignement sur la grille en pixels.
Dans Illustrator, cliquez sur Document Flash Catalyst dans la section de création d’une nouvelle section de l’écran de
bienvenue. Vous pouvez également sélectionner Fichier > Nouveau pour ouvrir la fenêtre Nouveau document. Cliquez
pour ouvrir le menu Nouveau profil de document et sélectionnez Flash Catalyst.
• Lorsque vous créez des vidéos, utilisez un paramètre prédéfini ou des réglages de codec et de compression optimisés
pour le Web.
Page 67

Dernière mise à jour le 29/4/2010
Chapitre 14 : Aller-retour de modifications
La fonction d’aller-retour de modifications de Flash Catalyst permet de lancer et de modifier les illustrations de
l’application en utilisant les fonctionnalités d’édition enrichies d’Adobe Illustrator CS5 et d’Adobe Photoshop CS5.
Ouvrez l’illustration dans Illustrator ou Photoshop, apportez vos modifications, puis revenez à Flash Catalyst.
Remarque : FXG est le format GIF (Graphics Interchange Format) riche utilisé pour l’aller-retour de modifications. Pour
plus d’informations sur les fichiers FXG, voir .
• Utilisez Illustrator pour effectuer un aller-retour de modifications sur des bitmaps et des vecteurs. Modifiez un
objet unique, une sélection mixte d’objets ou un groupe. Illustrator vous permet également de modifier les
composants suivants : Bouton, Case à cocher, Bouton radio, Barre de défilement horizontale, Barre de défilement
verticale, Entrée texte, Bouton bascule, Curseur horizontal ou Curseur vertical. Vous ne pouvez pas effectuer un
aller-retour de modifications sur des composants personnalisés/génériques.
Remarque : vous ne pouvez pas effectuer d’aller-retour de modifications sur plus d’un composant à la fois. Vous ne
pouvez pas non plus effectuer d’aller-retour de modifications sur des graphiques optimisés à l’aide de la fonction
Optimiser les graphiques vectoriels.
62
• Utilisez Photoshop pour modifier les images bitmap, une sélection de plusieurs images ou un groupe contenant
uniquement des images.
Remarque : si un composant fait partie d’une sélection mixte ou d’un groupe, le composant personnalisé est
représenté par un calque substituable non modifiable dans Photoshop ou Illustrator.
• Les modifications apportées à un vecteur (forme ou texte) ne s’appliquent qu’à l’état dans lequel vous sélectionnez
le vecteur.
• Modifiez la structure des objets dans Flash Catalyst. La modification de la structure des objets en cours d’aller-
retour de modifications risque de porter atteinte au comportement voulu des objets ou des transitions dans
lesquelles ils se produisent.
• La modification d’une image ou d’un composant stocké dans la bibliothèque Flash Catalyst constitue une
modification de la définition de l’objet. Si l’objet est partagé avec plusieurs états, les modifications s’appliquent à
tous les états. Si l’image est utilisée à l’intérieur d’un composant, les modifications sont répercutées dans le
composant.
Vous pouvez simuler la modification d’une image bitmap située dans un seul état. Ajoutez un calque dans
Photoshop en y plaçant une copie de l’image d’origine. Apportez des modifications au calque copié et désactivez
l’icône en forme d’œil du calque d’origine.
• Lorsque vous effectuez un aller-retour de modifications sur un bouton (ou sur un autre composant), ses états
s’affichent en tant que calques distincts dans Illustrator et Photoshop. Si vous effectuez un aller-retour de
modifications sur un groupe, ses enfants sont affichés en tant que calques distincts.
• Lorsque vous effectuez un aller-retour de modifications sur un objet, les objets environnants du plan de travail sont
visibles (en grisé) à titre de référence. Dans Illustrator et Photoshop, ces objets sont représentés par des calques
d’arrière-plan verrouillés et ne peuvent pas être modifiés.
Page 68

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Aller-retour de modifications
Lancement et modification dans Adobe Illustrator CS5
1 Sélectionnez sur le plan de travail l’objet que vous souhaitez modifier.
2 Choisissez la commande Modifier > Editer dans Adobe Illustrator CS5.
L’objet s’ouvre dans Illustrator. A titre de référence, les autres objets du plan de travail sont affichés en grisé au cours
de l’édition. L’illustration non modifiable est ajoutée au calque d’arrière-plan d’Illustrator et est verrouillée.
Un message vous informe que vous modifiez un objet à partir d’Adobe Flash Catalyst.
3 Si le message Editer dans Adobe Illustrator s’affiche, cliquez sur OK.
4 Apportez vos modifications.
Pour afficher correctement les modes de fusion dans Illustrator, créez un rectangle plein derrière les fusions.
5 Lorsque vous avez fini d’apporter des modifications, cliquez sur Terminer dans la partie supérieure de la fenêtre de
l’application.
La boîte de dialogue Options FXG s’ouvre.
63
6 Cliquez sur OK pour fermer cette boîte de dialogue et revenir à Flash Catalyst.
7 Revenez à Flash Catalyst.
Les modifications apportées dans Illustrator s’affichent dans Flash Catalyst.
Pour plus d’informations sur l’apport de modifications dans Illustrator CS5, voir Flux de production Illustrator et
Flash Catalyst.
Lancement et modification dans Adobe Photoshop CS5
Pour effectuer un aller-retour de modifications dans Photoshop, téléchargez et installez les extensions Flash Catalyst
FXG pour Photoshop. Les extensions englobent le module d’extension FXG ainsi que le script Simplifier les calques
pour FXG.
Pour plus d’informations sur le téléchargement et l’installation des extensions, voir
www.adobe.com/go/photoshopfxg.
1 Sélectionnez l’image bitmap que vous souhaitez éditer dans Photoshop.
2 Cliquez sur Modifier > Editer dans Adobe Photoshop CS5.
Un message vous invite à télécharger et à installer les extensions FXG pour Photoshop.
3 Si vous avez déjà installé les extensions, cliquez sur OK pour fermer le message.
Adobe Photoshop CS5 démarre et l’image bitmap sélectionnée s’affiche dans la zone de travail de Photoshop.
Page 69

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Aller-retour de modifications
64
Dans Photoshop, un message vous rappelle d’exécuter les scripts FXG avant de revenir à Flash Catalyst.
4 Apportez vos modifications dans Photoshop.
Une fois les modifications effectuées, enregistrez le fichier PSD avant d’exécuter le script Simplifier les calques pour
FXG. Le fichier PSD est votre fichier maître. Il conserve tous les styles de calque (effets), tous les calques de réglage,
tous les masques de fusion et tous les objets dynamiques que vous avez ajoutés.
5 Cliquez sur Fichier > Scripts > Simplifier les calques pour FXG.
6 Cliquez sur Fichier > Fermer, puis sur Oui pour enregistrer les modifications.
7 Revenez à Flash Catalyst.
Les modifications apportées dans Photoshop s’affichent dans Flash Catalyst.
Pour plus d’informations sur l’apport de modifications dans Photoshop, voir Utilisation d’Adobe Photoshop CS5.
Conseils pour le maintien de la fidélité tout au long de l’aller-retour de modifications
Lorsque vous effectuez un aller-retour de modifications entre Flash Catalyst et Illustrator ou Photoshop, vous faites
appel au format FXG pour déplacer des objets d’une application à l’autre.
Suivez les conseils suivants pour conserver la fidélité de vos illustrations Flash Catalyst et les modifications apportées
tout au long de l’aller-retour.
• Les filtres ajoutés dans Flash Catalyst peuvent être modifiés dans Illustrator.
• Si vous appliquez une rotation ou un filtre à une image bitmap dans Flash Catalyst, vous ne pourrez l’éditer dans
Photoshop qu’après l’avoir pixellisée. Sélectionnez Modifier > Pixelliser.
Page 70

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Aller-retour de modifications
• Les filtres et effets ajoutés dans Illustrator sont convertis en vecteurs ou bitmaps lorsque vous revenez à Flash
Catalyst.
• Pour ajouter des effets de calque, des masques, des calques de forme et des calques de réglage dans Photoshop, vous
devez exécuter le script Simplifier les calques pour FXG avant de revenir à Flash Catalyst. L’exécution de ce script
ne comporte aucun danger. Il est conseillé de toujours exécuter le script avant de revenir à Flash Catalyst.
• Définissez toujours Couleurs d’épreuve sur RVB moniteur dans Illustrator afin de réduire les différences lorsque
vous comparez des couleurs dans Flash Catalyst et dans Illustrator. Exécutez la procédure suivante pour modifier
la valeur du paramètre Couleurs d’épreuve dans Illustrator :
1 Choisissez Affichage > Couleurs d’épreuve (pour sélectionner cette option).
2 Sélectionnez Affichage > Format d’épreuve > RVB Moniteur.
Pour plus d’informations sur la définition des couleurs d’épreuve dans Illustrator, visionner la vidéo suivante (accéder
au repère de la 27e minute) :Structuring UI design comps for use in Flash Catalyst.
Pour plus d’informations, voir :
« Importation d’illustrations » à la page 7
Utilisation du format FXG.
65
Page 71

Dernière mise à jour le 29/4/2010
Chapitre 15 : Eléments vidéo et audio
Flash Catalyst CS5 prend en charge l’importation de fichiers vidéo FLV et F4V ainsi que de fichiers audio mp3. Les
fichiers sont ajoutés à la section Médias du panneau Bibliothèque. Le panneau Bibliothèque affiche la taille de chaque
fichier vidéo ou audio à droite du nom du fichier.
Ajout d’une vidéo
1 Pour importer un fichier vidéo, sélectionnez Fichier > Importer > Fichier vidéo/audio. Recherchez le fichier,
sélectionnez-le et cliquez sur Ouvrir.
La vidéo s’affiche dans le panneau Bibliothèque. Pour en visionner un aperçu, sélectionnez la vidéo dans le panneau
Bibliothèque et cliquez sur le bouton de lecture situé dans la partie supérieure du panneau.
2 Pour ajouter une vidéo au projet, faites-la glisser du panneau Bibliothèque vers le plan de travail. Flash Catalyst
place automatiquement la vidéo dans un contrôle Lecteur vidéo.
3 Dans le panneau Propriétés, définissez les propriétés du lecteur vidéo. Pour supprimer les commandes de lecture
vidéo, sélectionnez l’option Aucun(e) pour le paramètre Barre de commandes du panneau Propriétés.
66
Propriétés du lecteur vidéo
Vous pouvez importer un fichier FLV ou F4V contenant uniquement des données audio et aucune donnée vidéo. Un
fichier vidéo ne contenant que des données audio se comporte comme un fichier vidéo normal. Utilisez cette méthode
pour procéder à la lecture de fichiers audio volumineux, par exemple des commentaires ou des bandes sonores.
Page 72

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Eléments vidéo et audio
Définition des propriétés du lecteur vidéo
Pour définir les propriétés du lecteur vidéo, sélectionnez-le dans le plan de travail (ou dans le panneau Calques). Dans
le panneau Propriétés, définissez les propriétés. Les propriétés d’un lecteur vidéo peuvent varier en fonction de l’état
dans lequel il se trouve.
Opacité Modifiez l’opacité de la vidéo dans le lecteur.
Volume Définissez le volume de la piste audio dans le fichier vidéo.
Barre de commandes Modifiez les commandes s’affichant sous le lecteur vidéo. Vous pouvez choisir entre Structure
filaire, Standard et Aucun(e).
Source : Etablissez un lien à la vidéo source dans la bibliothèque du projet. Vous pouvez lire différents fichiers vidéo
avec le même lecteur vidéo en modifiant la propriété Source du lecteur en fonction de l’état. L’utilisation d’un seul
lecteur vidéo constitue un moyen d’optimiser une application.
Mise à l’échelle : Aucun Les vidéos ne sont pas mises à l’échelle et s’affichent à leur taille d’origine. Elles sont recadrées
lorsque le cadre de sélection du lecteur est de dimensions inférieures à la vidéo source.
Mise à l’échelle : Letterbox Cette option met la vidéo à l’échelle de manière uniforme et aux dimensions maximales
sans la recadrer. Des barres blanches ou noires s’affichent autour de la vidéo si les proportions de la vidéo diffèrent de
celles du cadre de sélection du lecteur.
67
Mise à l’échelle : Zoom Cette option met la vidéo à l’échelle uniformément de manière à ce qu’elle remplisse
entièrement le cadre. La vidéo peut être recadrée.
Mise à l’échelle Etirer Cette option met la vidéo à l’échelle de manière non uniforme afin de l’ajuster au cadre de
sélection du lecteur vidéo. La vidéo n’est pas recadrée mais peut paraître déformée à la suite de la mise à l’échelle non
uniforme.
Lecture automatique La lecture de la vidéo est lancée automatiquement.
Boucle La vidéo est lue jusqu’à la fin, puis la lecture recommence au début.
Muet Le volume est réglé sur 0.
Texte accessible Texte reconnu par les technologies adaptatives, telles que les lecteurs d’écran.
Vous pouvez utiliser une séquence d’actions pour définir la propriété d’une vidéo. Vous pouvez par exemple lier
plusieurs boutons à un même lecteur vidéo. Le bouton 1 lit la vidéo 1, le bouton 2 la vidéo 2, et ainsi de suite. Ajoutez
une interaction qui modifie l’opacité de la vidéo lorsque la vidéo est activée ou désactivée. Ajoutez une interaction pour
couper le son de l’audio ou régler le volume de la vidéo sur un niveau précis.
Pour plus d’informations, voir :
« Ajout d’une séquence d’actions » à la page 43
« Modification d’une séquence d’actions » à la page 43
Page 73

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Eléments vidéo et audio
Contrôle de la lecture de la vidéo
Lorsque vous ajoutez un lecteur vidéo à l’application, la valeur de sa propriété Barre de commandes est Structure
filaire. Cette option se caractérise par des commandes de lecture vidéo d’aspect générique. Elles comportent un bouton
de lecture/pause, une barre de progression, un indicateur de l’instant et un bouton Plein écran.
• Pour modifier les commandes vidéo, utilisez la propriété Barre de commandes du panneau Propriétés. Vous
pouvez choisir les commandes à structure filaire bleues, les commandes standard monochromes ou l’option
Aucun(e) pour désactiver les commandes.
• Vous pouvez également faire appel à une interaction pour contrôler la lecture de la vidéo. Vous pouvez par exemple
masquer les commandes vidéo dans le panneau Propriétés et assigner ensuite des interactions (lecture, pause et
arrêt) à des boutons personnalisés.
L’activation du bouton Plein écran en cours de lecture ouvre la vidéo dans une nouvelle fenêtre. Toutes les interactions
utilisées pour la transition vers un nouvel état de l’application ne fonctionneront pas. Pour visionner la vidéo en mode
plein écran, n’incluez aucune interaction de transition vers l’état dans les commandes vidéo.
Pour plus d’informations, voir :
« Ajout d’une séquence d’actions » à la page 43
« Modification d’une séquence d’actions » à la page 43
68
Ajout d’effets sonores
Vous pouvez ajouter des effets sonores à des transitions ou à des séquences d’actions déclenchées par des objets
interactifs tels que les composants Bouton. Vous ne pouvez pas faire glisser des effets sonores du panneau Bibliothèque
vers le plan de travail.
1 Importez des fichiers audio en sélectionnant Fichier > Importer > Fichier vidéo/audio. Recherchez le fichier .mp3
que vous souhaitez importer, sélectionnez-le et cliquez sur Ouvrir.
Le fichier audio s’affiche dans le panneau Bibliothèque. Pour l’écouter, sélectionnez-le dans le panneau
Bibliothèque et cliquez sur le bouton de lecture situé dans la partie supérieure du panneau.
2 Sélectionnez une transition ou une séquence d’actions dans le panneau Scénarios. Vous pouvez également
sélectionner un objet interactif dans le plan de travail.
3 Dans le panneau Scénarios, sélectionnez Ajouter une action > Effet sonore. Sélectionnez un fichier audio et cliquez
sur OK.
Flash Catalyst comporte un série de sons Ces sons se trouvent dans le dossier C\Program Files\Adobe\Adobe Flash
Catalyst CS5\sound effects (sous Windows) ou Applications/Adobe Flash Catalyst CS5/sound effects (sous Mac OS).
Pour plus d’informations sur l’ajout et le contrôle de données audio, voir :
« Interactions » à la page 36
« Ajout d’une séquence d’actions » à la page 43
« Modification d’une séquence d’actions » à la page 43
Page 74

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Eléments vidéo et audio
Création de fichiers vidéo et audio
Vous pouvez faire appel à différentes applications pour créer des fichiers FLV et F4V, par exemple Adobe Flash
Professional CS5, Adobe Premiere Pro CS5, Adobe After Effects CS5 et Adobe Media Encoder.
Chacune de ces applications contient de nombreux paramètres prédéfinis. Sélectionnez un format (FLV/F4V), puis un
paramètre prédéfini, tel que Web - Qualité moyenne pour Flash 8 et version ultérieure. A la sélection d’un paramètre
prédéfini, le codec vidéo et audio ainsi que d’autres paramètres (taille de l’image, cadence et vitesse de transmission)
sont définis automatiquement. Vous pouvez également choisir un paramètre prédéfini, puis en modifier les valeurs
individuellement.
Codage Le codage consiste à convertir une vidéo en un format compatible avec Adobe Flash Player. Flash Catalyst
prend en charge les fichiers FLV et F4V. Ces fichiers sont des formats de conteneur. Les fichiers FLV contiennent
généralement des données vidéo codées à l’aide du codec On2 VP6 ou Sorenson Spark et des données audio codées à
l’aide du codec audio mp3. Les fichiers F4V contiennent généralement des données vidéo codées à l’aide d’un codec
vidéo H.264 et du codec audio Advance Audio Coding.
De préférence, codez un fichier qui n’est pas comprimé. Si vous convertissez un fichier qui a déjà été comprimé à l’aide
d’un autre format, puis vous décomprimez ce fichier, l’encodeur précédent peut entraîner un bruit vidéo.
Codec Algorithme de codage/décodage qui contrôle la manière dont les fichiers vidéo sont comprimés au cours du
codage et décomprimés au cours de la lecture.
69
H.264 Standard de diffusion sur le Web basé sur le format MPEG-4. Ce standard est recommandé pour divers
dispositifs, dont les vidéos haute définition (HD), les téléphones mobiles 3GPP et les dispositifs iPod vidéo.
On2 VP6 Codec standard de codage des fichiers au format FLV pour Flash Player 8 et version ultérieure.
Sorenson Spark Format de compression vidéo requis pour Flash Player 6 et 7.
MP3 Format de fichier standard pour Internet ainsi que pour de nombreux lecteurs audio numériques portables.
Advanced Audio Coding (AAC) Schéma de codage standardisé pour les données audio numériques.
Pour plus d’informations sur la création de fichiers vidéo et audio, voir Codage et exportation.
Page 75

Dernière mise à jour le 29/4/2010
Chapitre 16 : Publication
Flash Catalyst CS5 vous permet de publier une application Internet riche entièrement opérationnelle par la création
d’un fichier SWF. Par défaut, Flash Catalyst génère deux versions de l’application. La première comporte les fichiers
nécessaires à l’exécution du projet en tant qu’application Web. Cette version ne peut pas être exécutée localement. La
seconde peut être exécutée localement, mais ne peut pas l’être à partir d’un serveur Web ou d’une URL de lancement.
Flash Catalyst comporte également une option permettant la génération d’une application Adobe AIR.
• La version à exécution locale se caractérise par un fichier SWF relativement volumineux englobant les ressources
et n’ayant aucune dépendance. Cette version est destinée à être partagée. Vous pouvez par exemple partager le
fichier avec un client, qui dispose alors de tous les éléments nécessaires à l’exécution locale du fichier SWF.
• La version déployable sur le Web se caractérise par un fichier SWF peu volumineux et s’accompagne des
quatre fichiers de structure Flex 4 externalisés.
Remarque : depuis Flash Player 9, la structure Flex est mise en cache. Tout utilisateur de Flash Player 9 avec structure
Flex peut télécharger le fichier de déploiement sur le Web à partir de votre serveur Web. Pour les autres utilisateurs,
il est recommandé de placer les fichiers de structure Flex à proximité du fichier SWF sur le serveur Web.
70
Sélection des options de publication et publication d’un projet
1 Enregistrez le projet et sélectionnez Fichier > Publier au format SWF/AIR.
Les options Générer une version accessible, Générer une version chargeable sur un serveur Web et Générer une
version consultable hors ligne sont sélectionnées par défaut. La version chargeable sur un serveur Web peut être
exécutée à partir d’un serveur Web. La version consultable hors ligne peut être exécutée sur un système local.
Boîte de dialogue Publier au format SWF
2 Sélectionnez le dossier dans lequel vous voulez enregistrer les fichiers du projet.
3 Pour créer une application Adobe AIR, cochez la case Générer une application AIR (facultatif).
Page 76

Dernière mise à jour le 29/4/2010
4 Pour incorporer des polices dans le contenu SWF, cochez l’option Incorporer les polices (facultatif). Si votre projet
ne contient aucune police à incorporer, l’option correspondante est désactivée.
Incorporez toute police autre qu’Arial, Courier New, Georgia, Times New Roman et Verdana. L’incorporation de
polices non Web garantit que les utilisateurs verront la conception exactement de la même manière que vous, qu’ils
disposent ou non des mêmes polices que vous. Cliquez sur le bouton Avancées pour ouvrir la boîte de dialogue
Incorporation des polices. Vous pouvez y spécifier les polices et les plages de caractères que vous souhaitez incorporer.
En limitant le nombre d’éléments à incorporer, vous pouvez réduire la taille du fichier SWF publié.
5 Cliquez sur Publier.
Dans le dossier spécifié, Flash Catalyst crée un sous-dossier auquel il attribue le nom du projet. A l’intérieur de ce
dossier, il publie un dossier et des fichiers distincts pour chaque version du projet que vous publiez. Pour déployer
le projet publié sur le Web, chargez le contenu complet du dossier deploy-to-web sur le serveur Web. Le dossier
deploy-to-web peut être renommé.
Les fichiers publiés comportent l’enveloppe main.html pour le fichier SWF. Ce fichier fait référence au code
swfobject.js qui procède à la vérification de la version de Flash Player et renvoie à sa mise à niveau. Vous pouvez
réutiliser ce code dans vos fichiers HTML.
UTILISATION DE FLASH CATALYST CS5
Publication
71
Boîte de dialogue Incorporation des polices
Optimisation des performances de l’application
Pour optimiser les performances de votre application et réduire la taille du fichier, procédez comme suit :
• Supprimez les objets inutilisés de l’application. Si un objet n’est pas utilisé dans un état (et n’est pas inclus dans une
transition), supprimez-le de cet état. Sélectionnez-le et appuyez sur Supprimer pour le retirer de l’état actuel
uniquement. Si un objet n’est pas utilisé dans une application, sélectionnez-le et cliquez sur le bouton Supprimer
(représenté par une corbeille) dans le panneau Calques.
• Convertissez les images en images liées.
• Optimisez les graphiques vectoriels à l’aide des options Optimiser l’illustration de l’affichage tête haute.
Page 77

Dernière mise à jour le 29/4/2010
UTILISATION DE FLASH CATALYST CS5
Publication
• Comprimez les graphiques dans le panneau Bibliothèque. Dans le panneau Bibliothèque, sélectionnez un
graphique avec le bouton droit de la souris, cliquez sur Options de compression, réduisez la valeur du paramètre
Qualité et cliquez sur OK.
• N’incorporez pas les polices dont il est probable que les utilisateurs soient déjà équipés. Si vous souhaitez incorporer
des polices, cliquez sur le bouton Avancées pour en limiter l’ampleur d’incorporation.
Pour plus d’informations sur l’optimisation des illustrations, voir :
« Optimisation des graphiques » à la page 60
72
Page 78

Dernière mise à jour le 29/4/2010
Chapitre 17 : Intégration dans Flash Builder
Flash Catalyst CS5 permet de publier des applications Internet riches entièrement opérationnelles. Certains projets
nécessitent toutefois des développements supplémentaires, notamment la liaison des composants à des sources de
données. Cette phase peut être exécutée dans l’environnement de développement intégré Adobe Flash Builder.
Flash Catalyst et Flash Builder
Les équipes de conception et de développement travaillent en étroite collaboration pour se transmettre leurs visions
respectives sur la conception de l’application Internet riche (Rich Internet Application, RIA). Une fois la conception
achevée, vous pouvez l’enregistrer dans un fichier FXP contenant le code MXML. Le développeur peut ensuite
importer le fichier FXP dans Flash Builder et lui ajouter toute fonctionnalité requise par la conception. Il peut par
exemple ajouter des services Web ou établir une connexion à une base de données. Avant d’ajouter du code, le
développeur procédera généralement à un nettoyage de base, comportant la suppression des métadonnées ajoutées par
des applications telles qu’Illustrator ou Flash Catalyst.
Une fois que des services, des liaisons à des données et des fonctionnalités back-end auront été ajoutés, toute
modification ultérieure ne pourra être effectuée que dans Flash Builder. Vous pourrez toutefois parfaire la conception
de l’application dans Flash Catalyst et créer une mise à jour du fichier FXP que les développeurs pourront fusionner
avec leur copie du projet. Afin de faciliter la coopération entre conception et développement, il est recommandé de
séparer le code ajouté par les développeurs du code créé par Flash Catalyst.
73
• Avant d’entamer la conception dans Flash Catalyst, déterminez si le projet devra être également développé dans
Flash Builder.
• Ne stockez pas les données volumineuses dans l’application. Privilégiez dans ce cas la liaison des composants aux
données avec Flash Builder.
• Si votre application présente une liste d’éléments de source externe, vous n’aurez pas besoin d’ajouter chaque
élément au composant dans Flash Catalyst. Ajoutez plutôt quelques éléments de données en phase de conception
à titre de prototype.
• Si vous concevez un projet Flash Catalyst pour Flash Builder, discutez d’abord avec le développeur des composants
et des propriétés Flash Catalyst qui doivent être utilisés.
• Si l’application fait appel à des services Web, créez les contrôles de saisie dans Flash Catalyst. Le développeur les
liera ensuite aux services à l’aide des assistants de Flash Builder.
• Utilisez des noms descriptifs pour tous les calques et objets du panneau Calques.
• Attribuez aux ressources de la bibliothèque des noms uniques, que les développeurs n’auront pas de difficulté à
reconnaître.
• Supprimez de la bibliothèque du projet tout contenu inutilisé.
• Donnez des noms uniques et parlants à tous les états de page, composants et états de composant.
Pour plus d’informations sur l’intégration dans Flash Builder, voir :
Prise en charge des projets Catalyst
Page 79

Dernière mise à jour le 29/4/2010
Importation d’un projet FXPL Catalyst
Résolution des références aux polices lors de l’importation de projets Catalyst
Importation d’un projet Flex ou d’un projet de bibliothèque Flex
Utilisation de Flash Builder
UTILISATION DE FLASH CATALYST CS5
Intégration dans Flash Builder
74
Page 80

Dernière mise à jour le 29/4/2010
75
Chapitre 18 : Raccourcis clavier
Les raccourcis clavier vous permettent de sélectionner rapidement des outils et d’exécuter des commandes sans avoir
recours aux menus. S’ils sont disponibles, les raccourcis clavier apparaissent à droite du nom de la commande dans le menu.
Outre les raccourcis clavier, vous pouvez utiliser des menus contextuels pour accéder à de nombreuses commandes.
Les menus contextuels affichent les commandes associées à l’outil, à la sélection ou au panneau actif. Pour afficher un
menu contextuel, cliquez sur une zone avec le bouton droit de la souris (sous Windows) ou en maintenant la touche Ctrl
enfoncée (sous Mac OS).
Remarque : les raccourcis sont disponibles dans tous les modules avec des claviers US complets, sauf indication contraire.
L’étendue de cette fonctionnalité peut varier en fonction des claviers et des langues.
Affichage et exploration du plan de travail
Résultat Windows Mac OS
Commute
entre les
espaces de
travail Création
et Code
Actualise le
plan de travail
Affiche/masqu
e tous les
panneaux de
l’espace de
travail
Affiche/masqu
e l’affichage
tête haute
Zoom avant Ctrl + = ou Ctrl + + Commande + = ou Commande + +
Zoom arrière Ctrl + - Commande + -
Ajuste le plan
de travail à la
fenêtre
Commute en
zoom 50 %
Commute en
zoom 100 %
Ctrl + P Commande + P
F5 F5
F4 ou tabulation F4 ou tabulation
F7 F7
Ctrl + 0 Commande + 0
Ctrl + 5 Commande + 5
Ctrl + 1 ou Ctrl + Alt + 0 Commande + 1 ou Commande + Option +
0
Commute en
zoom 200 %
Commute en
zoom 400 %
Commute en
zoom 800 %
Ctrl + 2 Commande + 2
Ctrl + 4 Commande + 4
Ctrl + 8 Commande + 8
Page 81

Dernière mise à jour le 29/4/2010
Résultat Windows Mac OS
UTILISATION DE FLASH CATALYST CS5
Raccourcis clavier
76
Affiche les
règles dans le
plan de travail
Affiche la grille
dans le plan de
travail
Aligne sur la
grille
Verrouille les
guides
Affiche les
guides
Aligne sur les
guides
Modifie les
paramètres du
plan de travail
Active la
recherche de
texte dans
l’espace de
travail Code
Accède à l’aide
de la
communauté
Ctrl + R Commande + R
Ctrl + 7 Commande + 7
Ctrl + Maj + ‘ Commande + Maj + ‘
Ctrl + Alt + ; Commande + Option + ;
Ctrl + ; Commande + ;
Ctrl + Maj + ; Commande + Maj + ;
Ctrl + J Command + J
Ctrl + F Commande + F
F1 F1 ou Commande + ?
Création et exécution de projets
Résultat Windows Mac OS
Crée un projet Ctrl + N Commande + N
Enregistre un
projet
Enregistre un
projet en tant
que nouveau
fichier
Enregistre une
copie d’un
projet
Ouvre un projet
existant
Ferme un
projet
Exécute le
projet dans un
navigateur
Ctrl + S Commande + S
Ctrl + Maj + S Commande + Maj + S
Ctrl + Alt + S Commande + Alt + S
Ctrl + O Commande + O
Ctrl + W Commande + W
Ctrl + Entrée Commande + Retour
Page 82

Dernière mise à jour le 29/4/2010
Résultat Windows Mac OS
UTILISATION DE FLASH CATALYST CS5
Raccourcis clavier
77
Quitte
l’application
Flash Catalyst
Ctrl + Q Commande + Q
Utilisation des pages et des états
Résultat Windows Mac OS
Applique les
mêmes
propriétés à
toutes les
instances d’un
même objet
dans les autres
états
Ajoute un
nouvel état
vierge
Duplique un
état
Partage (copie)
un objet avec
(dans) tous les
autres états
Ctrl + Alt + M Commande + Option + M
Ctrl + Maj + B Commande + Maj + B
Ctrl + Maj + D Commande + Maj + D
Ctrl + Alt + A Commande + Alt + A
Supprime de
tous les états de
l’application
Supprime de
l’état actuel
Ctrl + Del Commande + Del
Suppr ou Retour arrière Suppr ou Retour arrière
Sélection d’outils dans le panneau Outils
Résultat Windows Mac OS
Outil Sélection
directe
Outil Sélection V V
Outil Main H H
Outil
Transformation
(rotation)
Outil Zoom Z Z
Outil Texte T T
AA
QQ
Page 83

Dernière mise à jour le 29/4/2010
Résultat Windows Mac OS
UTILISATION DE FLASH CATALYST CS5
Raccourcis clavier
78
Outil Rectangle
arrondi
Outil Rectangle M M
Outil Ellipse L L
Outil Ligne N ou \ N ou \
UU
Conversion d’illustrations en composants
Résultat Windows Mac OS
Convertit une
illustration en
composant
Bouton
Convertit une
illustration en
composant
Entrée texte
Convertit une
illustration en
Composant
personnalisé/g
énérique
Ctrl + Maj + U Commande +Maj + U
Ctrl + Maj + I Commande + Maj + I
Ctrl + Maj + C Commande + Maj + C
Modification et édition d’objets
Résultat Windows Mac OS
Ouvre un
composant un
mode de
modification
Ouvre une
illustration
dans Adobe
Illustrator CS5
Ouvre une
illustration
dans Adobe
Photoshop CS5
Groupe les
objets
sélectionnés
Ctrl + E Commande + E
Ctrl + Alt + L Commande + Option + L
Ctrl + Alt + P Commande + Option + P
Ctrl + G Commande + G
Page 84

Dernière mise à jour le 29/4/2010
Résultat Windows Mac OS
UTILISATION DE FLASH CATALYST CS5
Raccourcis clavier
79
Applique les
mêmes
propriétés à
toutes les
instances d’un
même objet
dans les autres
états
Mettre au
premier plan
Mettre à
l’arrière-plan
Avance d’un
plan
Recule d’un
plan
Aligne à
gauche les
objets
sélectionnés
Centre
horizontaleme
nt les objets
sélectionnés
Aligne à droite
les objets
sélectionnés
Ctrl + Alt + M Commande + Option + M
Ctrl + D Commande + D
Ctrl + B Commande + B
Ctrl + T Commande + T
Ctrl + K Commande + K
Ctrl + Alt + 1 Commande + Option + 1
Ctrl + Alt + 2 Commande + Option + 2
Ctrl + Alt + 3 Commande + Option + 3
Aligne en haut
les objets
sélectionnés
Centre
verticalement
les objets
sélectionnés
Aligne en bas
les objets
sélectionnés
Quitte le mode
de modification
Déplace de
1 pixel
Déplace de
10 pixels
Annule une
modification
Ctrl + Alt + 4 Commande + Option + 4
Ctrl + Alt + 5 Commande + Option + 5
Ctrl + Alt + 6 Commande + Option + 6
Echap Echap
Touches fléchées Touches fléchées
Maj + Touches fléchées Maj + Touches fléchées
Ctrl+Z Commande+Z
Page 85

Dernière mise à jour le 29/4/2010
Utilisation du panneau Propriétés
Résultat Windows Mac OS
UTILISATION DE FLASH CATALYST CS5
Raccourcis clavier
80
Active/désactiv
e la pipette
dans le
sélecteur de
couleurs
Augmente/dim
inue par
incrément les
valeurs
numériques
Atteint les
valeurs
maximales ou
minimales
autorisées
II
Flèches vers le haut/bas Flèches vers le haut/bas
Page précédente/suivante Page précédente/suivante
Utilisation des transitions et des séquences d’actions
Résultat Windows Mac OS
Ajoute une
nouvelle
interaction
Active la lecture
ou l’arrêt dans
le scénario
Ctrl + Alt + I Commande + Option + I
Ctrl + Maj + P ou Entrée Commande + Maj + P ou Entrée
Ajoute des
transitions
régulières
Ctrl + Alt + T Commande + Option + T
 Loading...
Loading...