Page 1

™
Bien démarrer avec
Dreamweaver MX
macromedia
®
Page 2

Marques commerciales
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio,
Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer’s Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind et Xtra sont des marques commerciales de Macromedia,
Inc. et peuvent être déposées aux Etats-Unis ou dans d’autres juridictions ou pays. Les autres noms de produit, logos, concepts, titres,
mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service ou des noms
commerciaux de Macromedia, Inc. ou d’autres entités et peuvent être déposés dans certaines juridictions ou certains pays.
Ce manuel contient des liens vers des sites Web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun cas être
tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques. Macromedia propose ces
liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du contenu de ces sites tiers.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL INFORMATIQUE CI-INCLUS, SA COMMERCIABILITE OU SON ADEQUATION A UN OBJECTIF PARTICULIER. L’EXCLUSION
DES GARANTIES IMPLICITES N’ETANT PAS AUTORISEE DANS CERTAINS ETATS, L’EXCLUSION CI-DESSUS PEUT
DONC NE PAS S’APPLIQUER A VOTRE CAS. CETTE GARANTIE VOUS OFFRE DES DROITS JURIDIQUES SPECIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS, QUI VARIENT SELON LES ETATS.
Copyright © 2002 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit, traduit ou
converti sous forme électronique ou informatique, en partie ou en totalité, sans l’autorisation écrite préalable de Macromedia, Inc.
Vous trouverez des informations sur les logiciels tiers et/ou d’autres conditions générales à l’adresse suivante :
http://www.macromedia.com/go/thirdparty/.
Numéro de référence ZDW60M100F
Remerciements
Gestion de projet : Sheila McGinn
Rédaction : Chris Bedford, Kim Diezel, Jed Hartman, Charles Nadeau, Jennifer Rowe
Mise en forme : Mary Ferguson, Mary Kraemer, Lisa Stanziano
Gestion de la production : Patrice O’Neill
Conception et production multimédia : Aaron Begley, Benjamin Salles et Noah Zilberberg
Conception et production de l’aide et de la documentation : Chris Basmajian, Caroline Branch, John Francis
Mise en forme et production du site Web : George Brown, Rebecca Godbois, Jeff Harmon, Jon Varese
Gestion de la localisation : Bonnie Loo
Remerciements particuliers à Luciano Arruda, Jake Cockrell, Kristin Conradi, George Comninos, David Deming, Tonya Estes, Sadia Bellal
Faber, Stephanie Goss, David Halbakken, Nick Halbakken, Wanda Huang, Tim Hussey, Narciso (nj) Jaramillo, Craig Jennings, Florian de
Joannès, Ken Karleskint, Sho Kuwamoto, David Lenoe, Raymond Lim, Jay London, Sam Mathews, Larry McLister, Susan Morrow,
Masayo Noda, Dan Radigan, Nivesh Rajbhandari, Scott Richards, Yoko Shindo, Mike Sundermeyer, Heidi Bauer Williams, Jorge Taylor,
Vincent Truong, Lawrence Teschmacher, Venu Venugopal, Yoko Vogt, et les équipes d’ingénierie et de contrôle qualité de Dreamweaver.
Première édition : Juin 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

TABLE DES MATIÈRES
Partie I
Prise en main
CHAPITRE 1
Introduction. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Notions de base de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Installation et exécution de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Description de l'espace de travail Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Affichage d'un exemple de site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
CHAPITRE 2
Création de votre premier site Web dans Dreamweaver . . . . . . . . . . . . . . . 19
Définition d'un site local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Création et enregistrement d'une nouvelle page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Ajustement de la mise en forme. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Définition d'un titre de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Ajout de texte formaté. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Ajout d'images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Définition de couleurs d'arrière-plan . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Affichage du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Création d'une seconde page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Ajout de liens texte entre des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Création d'images survolées pour des liens graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Copie de la barre de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Aperçu dans le navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Configuration d'un site distant et publication . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
CHAPITRE 3
Modification de code dans Dreamweaver
Activation de l'espace de travail de codage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Copie d'un dossier dans votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Affichage des pages terminées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Ouverture de plusieurs pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Ajout d'une image en la faisant glisser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Ajout d'un lien avec le sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Modification d'une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
. . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
3
Page 4

Consultation des informations relatives à une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Ajout d'une image à l'aide des indicateurs de code. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Vérification des modifications apportées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Ajout d'un lien avec la barre Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Impression du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
CHAPITRE 4
Description des applications Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Définition d'une application Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Fonctionnement d'une application Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Création de pages dynamiques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Choix d'une technologie de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Termes fréquemment utilisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
CHAPITRE 5
Création d'applications Web dans Dreamweaver MX . . . . . . . . . . . . . . . . . 73
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Ouverture d'un document de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Définition d'un jeu d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Affichage des enregistrements de la base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Ajout de champs dynamiques au tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Définition d'une région répétée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Affichage des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Création d'un formulaire d'insertion d'enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . 81
Copie des fichiers sur le serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
CHAPITRE 6
Installation d'un serveur Web sous Windows . . . . . . . . . . . . . . . . . . . . . . . . . 89
Prise en main. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Installation de Personal Web Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Installation d'Internet Information Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Test du serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Fonctions élémentaires du serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
CHAPITRE 7
Configuration d'un exemple de site ColdFusion . . . . . . . . . . . . . . . . . . . . . . . 95
Aide-mémoire pour la configuration à l'intention des développeurs ColdFusion . . . . . . 95
Configuration du système . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Connexion à l'exemple de base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
CHAPITRE 8
Configuration d'un exemple de site ASP.NET
. . . . . . . . . . . . . . . . . . . . . . . 105
Aide-mémoire pour la configuration à l'intention des développeurs ASP.NET. . . . . . . 105
Configuration du système . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Connexion à l'exemple de base de données (configuration locale) . . . . . . . . . . . . . . . . 112
Connexion à l'exemple de base de données (configuration avec un serveur distant) . . . 113
Table des matières4
Page 5

CHAPITRE 9
Configuration d'un site ASP. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Configuration de la liste de contrôle des développeurs ASP . . . . . . . . . . . . . . . . . . . . . 116
Configuration du système . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Connexion à l'exemple de base de données (configuration locale) . . . . . . . . . . . . . . . . 124
Connexion à l'exemple de base de données (configuration avec un serveur distant) . . . 125
CHAPITRE 10
Configuration d'un exemple de site JSP. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Configuration de la liste de contrôle pour les développeurs JSP. . . . . . . . . . . . . . . . . . 128
Configuration du système . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Connexion à l'exemple de base de données (configuration locale) . . . . . . . . . . . . . . . . 135
Connexion à l'exemple de base de données (configuration avec un serveur distant) . . . 137
CHAPITRE 11
Configuration d'un exemple de site PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Configuration de la liste de contrôle des développeurs PHP . . . . . . . . . . . . . . . . . . . . 140
Configuration du système . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Connexion à l'exemple de base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
CHAPITRE 12
Résolution des problèmes de connexion à des bases de données . . . . . 151
Résolution des messages d'erreur Microsoft . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Résolution des messages d'erreur ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Résolution des problèmes d'autorisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Partie II
Didacticiels
CHAPITRE 13
Didacticiels de Dreamweaver MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Contenu des leçons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
CHAPITRE 14
Didacticiel sur l'utilisation de tableaux pour mettre en forme une page
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Création et modification d'un tableau en mode Standard . . . . . . . . . . . . . . . . . . . . . . 164
Ajout de couleurs à un tableau. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Définition d'un tableau à largeur relative en mode Standard . . . . . . . . . . . . . . . . . . . . 171
Création d'un tableau à largeur exprimée en pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Conception d'une page en mode de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Dessin d'une cellule de Mise en forme. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Ajout de plusieurs cellules de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Déplacement ou redimensionnement d'une cellule de Mise en forme . . . . . . . . . . . . . 176
Ajout de couleurs à un tableau. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Définition d'un tableau à largeur relative en mode de Mise en forme . . . . . . . . . . . . . 178
Etape suivante . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Table des matières 5
. 163
Page 6

CHAPITRE 15
Didacticiel sur l'alignement des images et les cartes graphiques . . . . . . 181
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Définition de l'alignement d'une image. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Définition de l'espacement d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Création d'une carte graphique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Etapes suivantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
CHAPITRE 16
Didacticiel sur l'utilisation des fichiers de conception Dreamweaver . . . 189
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Manipulation des fragments de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
Insertion d'un fragment de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
Ajout d'un fragment de code de contenu. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Ajout d'un fragment de code de pied de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Modification du contenu d'un fragment de code. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Enregistrement d'un code en tant que fragment de code . . . . . . . . . . . . . . . . . . . . . . . 195
Etapes suivantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
CHAPITRE 17
Didacticiel sur la conception à l'aide de feuilles de style en cascade . . . 197
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Ouverture du panneau Styles CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Redéfinition d'une balise HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Définition de la couleur d'arrière-plan de la page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Définition d'un style pour les liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Exportation de styles pour la création d'une feuille de style externe . . . . . . . . . . . . . . . 204
Attacher une feuille de style externe. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Etapes suivantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
CHAPITRE 18
Didacticiel sur la création d'un ensemble de pages Principale-Détails . 207
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Création d'un ensemble de pages Principale-Détails . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Création d'un jeu d'enregistrements de base de données . . . . . . . . . . . . . . . . . . . . . . . 209
Insertion d'un objet d'application Ensemble de pages Principale-Détails . . . . . . . . . . . 212
Affichage des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Etapes suivantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
CHAPITRE 19
Didacticiel sur la création d'une page d'insertion d'enregistrements
. . . 217
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Création d'une page d'insertion. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Ajout d'objets de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Définition d'un comportement de serveur Insérer un enregistrement . . . . . . . . . . . . . 223
Test de la page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Etapes suivantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
INDEX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Table des matières6
Page 7

Partie I Prise en main
Familiarisez-vous avec les outils de création visuelle, de
codage et de développement d'applications de Dreamweaver
MX en créant un site Web simple mais fonctionnel.
Cette partie du manuel contient les chapitres suivants :
• Chapitre 1, « Introduction »
• Chapitre 2, « Création de votre premier site Web dans
Dreamweaver »
• Chapitre 3, « Modification de code dans Dreamweaver »
• Chapitre 4, « Description des applications Web »
• Chapitre 5, « Création d'applications Web dans
Dreamweaver MX »
• Chapitre 6, « Installation d'un serveur Web sous Windows »
• Chapitre 7, « Configuration d'un exemple de site
ColdFusion »
• Chapitre 8, « Configuration d'un exemple de site
ASP.NET »
• Chapitre 9, « Configuration d'un site ASP »
• Chapitre 10, « Configuration d'un exemple de site JSP »
• Chapitre 11, « Configuration d'un exemple de site PHP »
• Chapitre 12, « Résolution des problèmes de connexion à
des bases de données »
Partie I
7
Page 8

8
Page 9

CHAPITRE 1
Introduction
Ce guide a pour objectif de vous faire découvrir les principales fonctions de Macromedia
Dreamweaver MX et leur utilisation. Les leçons de ce guide expliquent comment créer un site
Web simple et fonctionnel.
Macromedia Dreamweaver MX est un éditeur HTML professionnel destiné à la conception, au
codage et au développement de sites, de pages et d'applications Web. Quel que soit
l'environnement de travail utilisé (codage manuel HTML ou environnement d'édition visuel),
Dreamweaver propose des outils qui vous aideront à créer des applications Web.
Les fonctions d'édition visuelles de Dreamweaver vous permettent de créer rapidement des pages
sans rédiger une seule ligne de code. Si vous préférez faire appel au codage manuel, Dreamweaver
intègre également de nombreux outils et fonctions de codage. Avec Dreamweaver, vous pouvez
créer des applications Web dynamiques reposant sur des bases de données à l'aide de langages
serveur tels que ASP, ASP.NET, ColdFusion Markup Language (CFML), JSP et PHP.
Remarque : ce guide ne présente pas toutes les fonctions de Dreamweaver MX et ne constitue pas non plus une
introduction à la conception Web. Pour plus d'informations sur Dreamweaver, voir l'aide de Dreamweaver
(choisissez Utilisation de Dreamweaver dans le menu Aide).
Notions de base de Dreamweaver
Pour apprendre à utiliser Dreamweaver, commencez par lire ce guide Bien démarrer avec
Dreamweaver MX. Ensuite, consultez d'autres sources, telles que les didacticiels, l'aide ou le centre
de support.
Utilisation de ce guide
Ce guide comprend plusieurs chapitres. Vous pouvez les lire dans l'ordre ou lire la suite de cette
introduction et passer au chapitre de votre choix. Nous vous conseillons de suivre les leçons de
chaque chapitre dans l'ordre. Vous pourrez ainsi effectuer toutes les opérations nécessaires à la
création d'un site Web.
La liste suivante décrit le contenu de chaque chapitre :
• Cette introduction explique comment installer Dreamweaver et présente l'espace de travail
Dreamweaver. Commencez par lire ce chapitre. Ensuite, lisez le chapitre qui vous intéresse.
Remarque : l'espace de travail a été considérablement modifié dans cette version de Dreamweaver. Par
conséquent, nous vous recommandons de lire cette introduction même si vous avez déjà utilisé Dreamweaver
auparavant.
9
Page 10

• Chapitre 2, « Création de votre premier site Web dans Dreamweaver », page 19 est destiné aux
créateurs de pages Web qui utilisent Dreamweaver pour la première fois. Il décrit les opérations
de base que vous devez effectuer pour créer un petit site Web statique à l'aide des outils de
programmation visuels de Dreamweaver.
• Chapitre 3, « Modification de code dans Dreamweaver », page 51 est principalement destiné
aux codeurs manuels (utilisateurs de Macromedia HomeSite, par exemple), mais aussi à tous
ceux qui ont déjà utilisé des outils visuels et qui souhaitent commencer à modifier du code.
• Chapitre 4, « Description des applications Web », page 61 présente les concepts à l'origine des
applications Web.
• Chapitre 5, « Création d'applications Web dans Dreamweaver MX », page 73 s'adresse à tous
ceux qui savent créer des pages statiques (avec ou sans Dreamweaver) et qui souhaitent
apprendre à créer des applications Web reposant sur des bases de données à l'aide de
Dreamweaver. Il vous guide dans le processus de création d'une application Web simple.
• Vous trouverez également dans ce guide des instructions de configuration qui vous permettront
d'installer un serveur Web et de configurer des sites dynamiques à l'aide de divers langages
serveur.
• Un ensemble de didacticiels fournit des instructions détaillées sur la réalisation de certaines
tâches courantes.
Les leçons de ce guide utilisent des mises en forme de page et des échantillons fournis avec
Dreamweaver. Si vous le souhaitez, vous pouvez créer votre premier site Dreamweaver avec vos
propres mises en forme et contenu. Toutefois, il est plus facile de suivre les leçons si vous utilisez
les exemples inclus dans le programme.
Autres ressources
Dreamweaver comprend diverses ressources qui vous aideront à vous familiariser rapidement avec
le programme et à créer facilement vos propres sites et pages Web. Parmi ces ressources, on
compte les suivantes :
• Un ensemble de didacticiels propose davantage de leçons traitant de sujets particuliers qui
fournissent plus d'informations sur des domaines spécifiques que le reste du guide Bien
démarrer avec Dreamweaver MX.
• L'aide de Dreamweaver comporte des informations exhaustives sur l'utilisation des fonctions
de Dreamweaver, ainsi qu'une version HTML du guide Bien démarrer avec Dreamweaver MX
et des didacticiels. L'aide de Dreamweaver s'affiche dans le visualisateur d'aide fourni avec
votre système d'exploitation : Microsoft HTML Help (Windows) ou Aide Apple (Macintosh).
• Utilisation de Dreamweaver est une version PDF de l'aide de Dreamweaver (à l'exception du
guide Bien démarrer avec Dreamweaver MX. et des didacticiels) qui fournit des informations
sur l'utilisation des commandes et des fonctions de Dreamweaver. Certaines rubriques de
référence ne sont pas incluses dans la version PDF. Pour plus d'informations sur ces rubriques,
voir l'aide de Dreamweaver. Le fichier PDF est disponible sur le CD de Dreamweaver.
En outre, vous trouverez des conseils, des notes techniques, des exemples, des didacticiels et des
informations régulièrement mis à jour sur le site du centre de support de Dreamweaver à l'adresse
suivante : http://www.macromedia.com/fr/support/.
Pour plus d'informations sur d'autres ressources proposant des informations et des instructions
sur Dreamweaver, voir l'aide de Dreamweaver.
Chapitre 110
Page 11

Conventions typographiques
Ce manuel utilise les conventions typographiques suivantes :
• Les éléments de menus sont indiqués de la manière suivante : nom du menu > nom de
l'élément de menu. Les éléments de sous-menus sont indiqués de la manière suivante : nom du
menu > nom du sous-menu > nom de l'élément de menu.
• Police de code indique les noms des balises et attributs HTML, ainsi que le texte utilisé
littéralement dans les exemples.
• Police de code en italique indique les éléments remplaçables (parfois appelés
métasymboles) dans le code.
• Texte en gras indique le texte que vous devez saisir exactement à l'identique.
Installation et exécution de Dreamweaver
Cette section décrit la configuration système requise pour exécuter Dreamweaver et explique comment
installer Dreamweaver. Elle indique également comment personnaliser Dreamweaver en fonction de
vos préférences sur un système d'exploitation multiutilisateur tel que Windows XP ou Mac OS X.
Configuration système requise
Vous devez vous équiper du matériel et des logiciels suivants pour exécuter Dreamweaver :
Configuration système requise dans Microsoft Windows :
• Processeur Intel Pentium II ou équivalent, 300 MHz ou vitesse supérieure
• Windows 98, Windows 2000, Windows NT (avec Service Pack 3 ou ultérieur), Windows ME
ou Windows XP
• Netscape Navigator ou Microsoft Internet Explorer version 4.0 ou ultérieure
• 96 Mo de mémoire RAM disponible (128 Mo recommandés)
• 275 Mo d'espace disque disponible
• Moniteur 256 couleurs d'une résolution de 800 x 600 pixels (résolutions 1024 x 768 pixels ou
millions de couleurs recommandées)
• Lecteur de CD-ROM.
Configuration système requise sur un ordinateur Macintosh d'Apple :
• Processeur Power Macintosh G3 ou version ultérieure
• Mac OS 9.1, Mac OS 9.2.1 ou Mac OS X 10.1 ou version ultérieure
• Mac OS Runtime for Java (MRJ) 2.2 ou version ultérieure (disponible sur le CD Dreamweaver MX)
• Netscape Navigator ou Microsoft Internet Explorer version 4.0 ou ultérieure
• 96 Mo de mémoire RAM disponible (128 Mo recommandés)
• 275 Mo d'espace disque disponible
• Moniteur 256 couleurs d'une résolution de 800 x 600 pixels (résolutions 1024 x 768 pixels ou
millions de couleurs recommandées)
• Lecteur de CD-ROM.
Introduction 11
Page 12

Installation de Dreamweaver
Suivez les étapes ci-dessous pour installer Dreamweaver sur un ordinateur Windows
ou Macintosh.
Remarque : sur certains systèmes d'exploitation, vous pouvez installer ou désinstaller Dreamweaver uniquement si
vous disposez de privilèges administratifs sur votre ordinateur. Pour plus d'informations, voir « Utilisation de
Dreamweaver dans un environnement multiutilisateur », page 12.
Pour installer Dreamweaver :
1 Insérez le CD de Dreamweaver dans le lecteur de CD-ROM.
2 Choisissez parmi les options suivantes :
• Sous Windows, choisissez Démarrer > Exécuter. Cliquez sur Parcourir et choisissez le fichier
Installer.exe de Dreamweaver sur le CD de Dreamweaver. Lorsque la boîte de dialogue
d'exécution apparaît, cliquez sur OK pour lancer l'installation.
• Sur un ordinateur Macintosh, double-cliquez sur l'icône Installation de Dreamweaver.
3 Suivez les instructions à l'écran.
4 Redémarrez votre ordinateur si nécessaire.
Utilisation de Dreamweaver dans un environnement multiutilisateur
Avec un système d'exploitation multiutilisateur tel que Windows NT, Windows 2000, Windows
XP ou Mac OS X, les applications sont généralement installées dans un dossier à partir duquel
elles peuvent être exécutées, par exemple le dossier C:\Program Files (Windows) ou Applications
(Macintosh). Sur un système d'exploitation multiutilisateur, seuls les utilisateurs dotés de
privilèges administratifs peuvent installer des applications dans ces dossiers.
Vous pouvez personnaliser Dreamweaver de plusieurs façons. Dreamweaver empêche que la
configuration personnalisée d'un utilisateur n'affecte celle d'un autre. Pour ce faire, la première
fois que vous exécutez Dreamweaver sur l'un des systèmes multiutilisateurs reconnus,
l'application crée des copies de divers fichiers de configuration à votre intention. Ces fichiers sont
enregistrés dans un dossier vous appartenant.
Remarque : dans les systèmes d'exploitation plus anciens (Windows 98, Windows ME et Mac OS 9.x), un seul jeu
de fichiers de configuration Dreamweaver est partagé par tous les utilisateurs, même si le système est configuré
pour prendre en charge plusieurs utilisateurs.
Si vous réinstallez Dreamweaver ou si vous le mettez à niveau après avoir installé Dreamweaver
MX, Dreamweaver crée automatiquement des copies de sauvegarde des fichiers de configuration
utilisateur existants. Par conséquent, si vous avez personnalisé manuellement ces fichiers, vous
pouvez toujours accéder aux modifications que vous avez apportées. Pour plus d'informations sur
la personnalisation manuelle des fichiers de configuration, voir la section « Customizing
Dreamweaver » du centre de support Macromedia, à l'adresse http://www.macromedia.com/go/
customizing_dreamweaver.
Lorsque vous désinstallez Dreamweaver d'un système multiutilisateur, Dreamweaver peut
automatiquement supprimer chaque dossier de configuration utilisateur.
Chapitre 112
Page 13

Enregistrement de Dreamweaver MX
Pour bénéficier du Service technique de Macromedia, nous vous conseillons d'enregistrer votre
copie de Macromedia Dreamweaver MX en envoyant un courrier électronique ou postal.
Lorsque vous vous enregistrez, vous pouvez demander à recevoir des informations de dernière
minute concernant les mises à niveau et les nouveaux produits Macromedia. Vous pouvez
également être averti par courrier électronique de chaque mise à jour des produits et des sites Web
www.macromedia.com et www-euro.macromedia.com.
Pour enregistrer Macromedia Dreamweaver MX, procédez de l'une des manières suivantes :
• Choisissez Aide > Enregistrement en ligne et remplissez le formulaire électronique.
• Choisissez Aide > Imprimer l'enregistrement, imprimez le formulaire et envoyez-le à l'adresse
indiquée sur le formulaire.
Description de l'espace de travail Dreamweaver
Sous Windows, Dreamweaver MX propose deux présentations : un espace de travail intégré en
une seule fenêtre contenant tous les éléments et un espace de travail flottant ressemblant
beaucoup à celui de la version 4 de Dreamweaver.
Sur Macintosh, seule la présentation d'espace de travail flottant est disponible.
Cette section explique comment choisir un espace de travail initial dans Windows. Elle décrit
également les principaux éléments de l'espace de travail dans les environnements Windows et
Macintosh.
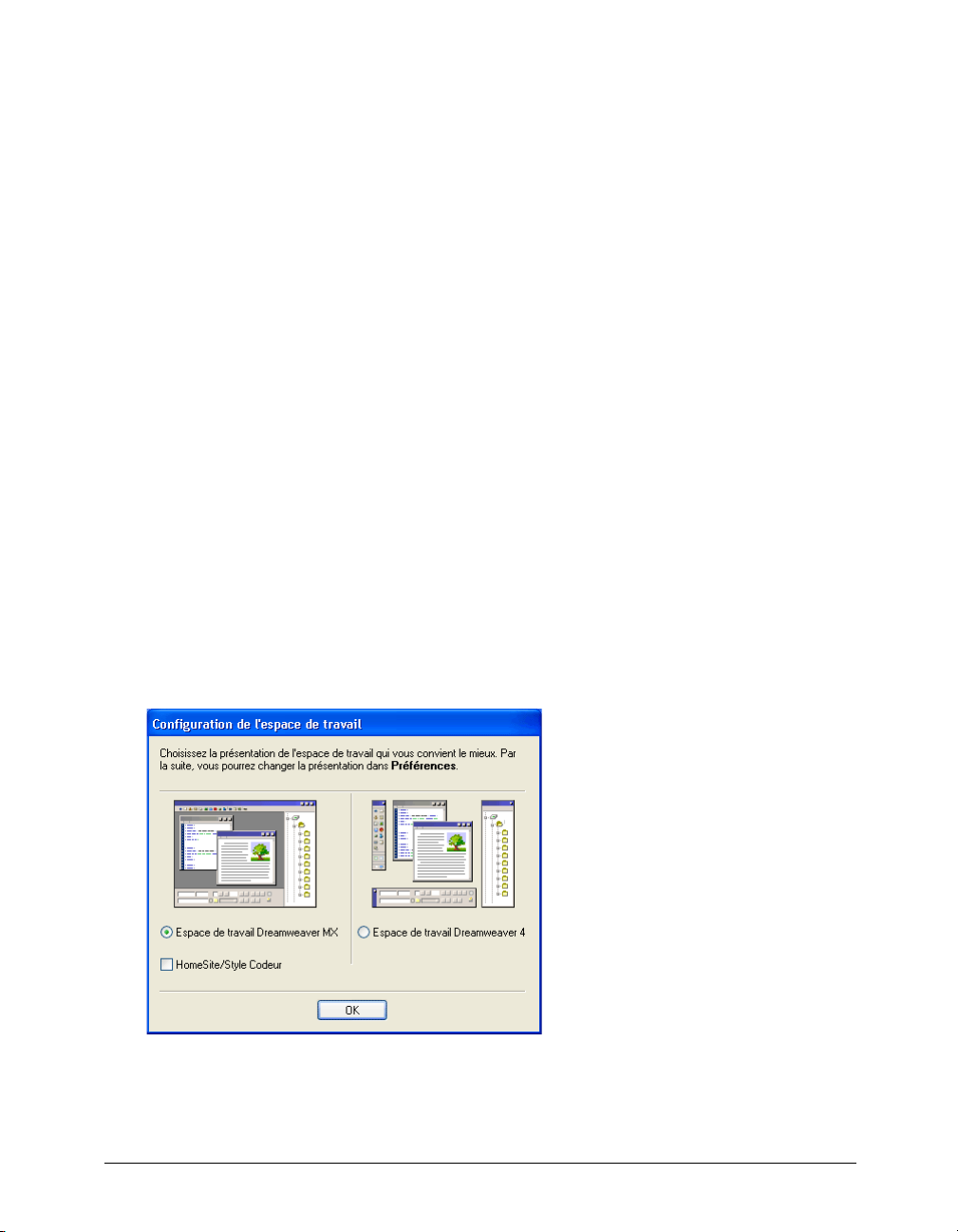
Choix de la présentation de l'espace de travail (sous Windows uniquement)
Lorsque vous lancez Dreamweaver pour la première fois dans Windows, une boîte de dialogue
vous demande de choisir une présentation d'espace de travail. Vous pourrez choisir un autre type
de présentation ultérieurement, à partir de la boîte de dialogue Préférences.
Introduction 13
Page 14

Pour choisir la présentation de l'espace de travail :
Sélectionnez l'une des options suivantes :
Espace de travail Dreamweaver MX : il s'agit d'un espace de travail intégré utilisant l'interface
MDI (Multiple Document Interface), dans laquelle toutes les fenêtres de document et tous les
panneaux sont rassemblés dans une grande fenêtre d'application, les groupes de panneaux étant
ancrés sur la droite. C'est la présentation recommandée pour la plupart des utilisateurs.
Remarque : dans la quasi-totalité de ce guide, nous supposons que vous utilisez l'espace de travail Dreamweaver MX.
Espace de travail Dreamweaver MX, HomeSite/Style Codeur : il s'agit du même espace de travail
intégré, mais avec les groupes de panneaux ancrés sur la gauche, dans une présentation similaire à
celle utilisée par Macromedia HomeSite et Macromedia ColdFusion Studio. Les fenêtres de
document affichent le mode Code par défaut. Recommandé pour les utilisateurs de HomeSite ou
de ColdFusion Studio et pour tous les codeurs manuels qui souhaitent travailler dans un espace de
travail familier. Pour choisir cette présentation, choisissez l'option Espace de travail Dreamweaver
MX, puis choisissez l'option HomeSite/Style Codeur.
Remarque : ces deux espaces de travail intégrés autorisent l'ancrage des groupes de panneaux à droite ou à gauche.
Espace de travail Dreamweaver 4 : il s'agit d'une présentation de l'espace de travail ressemblant à
celle utilisée dans Dreamweaver 4, chaque document s'affichant dans une fenêtre flottante
individuelle. Les groupes de panneaux sont ancrés ensemble, mais ils ne sont pas ancrés dans une
même fenêtre d'application. Cette présentation est uniquement recommandée aux utilisateurs de
Dreamweaver 4 qui préfèrent conserver un espace de travail qui leur est familier.
Chapitre 114
Page 15

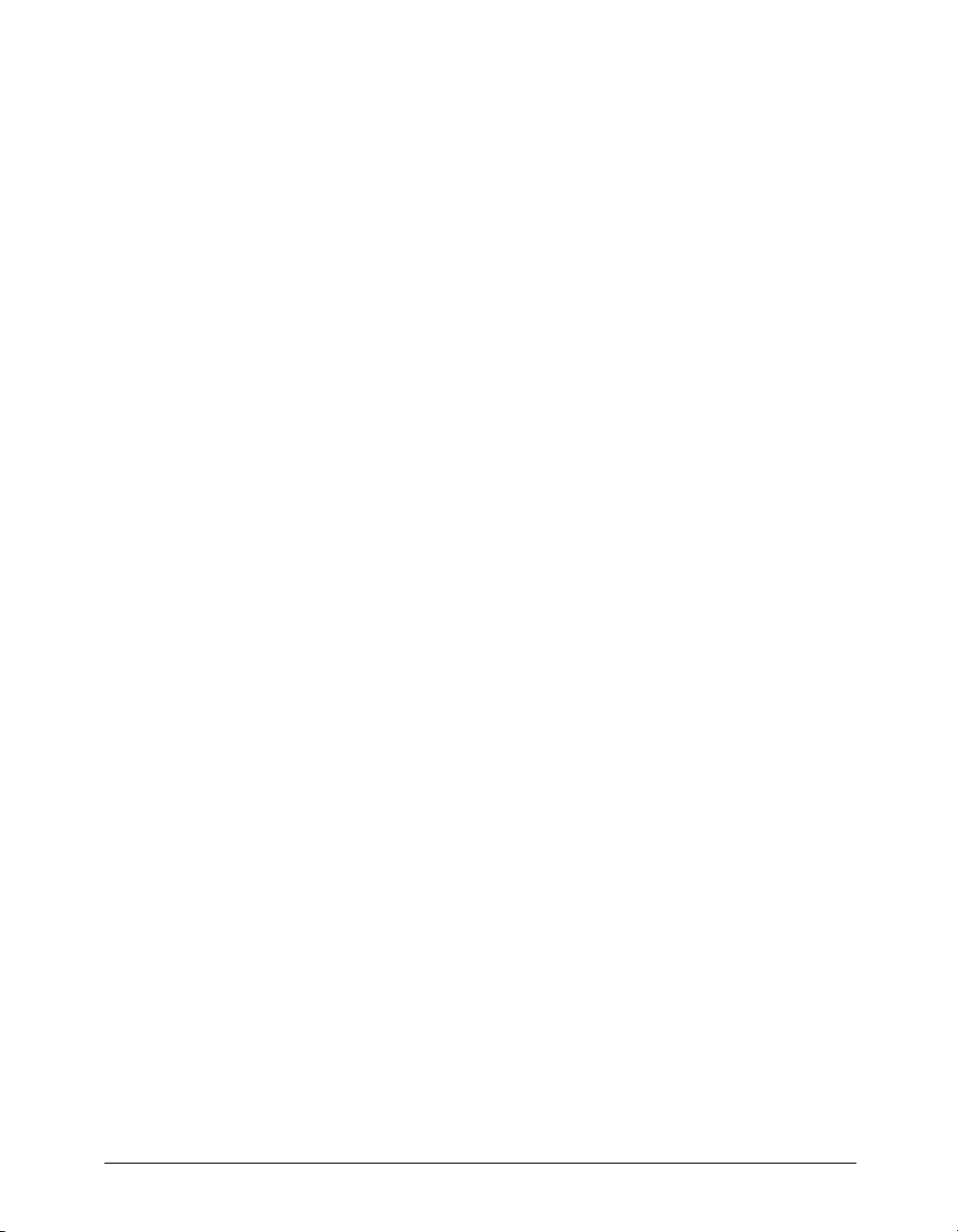
Présentation des fenêtres et des panneaux
Vous trouverez ci-dessous quelques descriptions succinctes des fenêtres et autres éléments figurant
dans l'espace de travail de Dreamweaver. Des descriptions plus détaillées relatives à l'utilisation de
ces fenêtres sont fournies plus loin dans ce guide ; pour plus d'informations, voir l'aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Barre Insertion
Barre d'outils du document
Fenêtre de document
Fenêtre de bienvenue
Groupes de panneaux
Inspecteur de propriétés
Sélecteur de balises
La fenêtre Bienvenue fournit des conseils de configuration de l'espace de travail selon les besoins,
Panneau Site
ainsi que des informations sur les nouvelles fonctionnalités de Dreamweaver à l'attention des
utilisateurs des versions précédentes du logiciel.
La barre Insertion contient des boutons permettant d'insérer divers types d'« objets », tels que des
images, tableaux et calques dans un document. Chaque objet est une portion de code HTML
vous permettant de définir des attributs lors de son insertion. Par exemple, vous pouvez insérer
une image en cliquant sur l'icône Image dans la barre Insertion. Si vous le préférez, vous pouvez
insérer les objets à partir du menu Insertion.
La barre d'outils du document contient des boutons et des menus déroulants permettant d'accéder
aux différents modes d'affichage de la fenêtre du document (tels que le mode Création ou le mode
Code), de définir les différentes options d'affichage et d'effectuer certaines opérations courantes,
telles que la prévisualisation dans un navigateur.
Introduction 15
Page 16

La fenêtre de document
L'inspecteur de propriétés permet de visualiser et de modifier diverses propriétés de l'objet ou du
affiche le document que vous créez et modifiez.
texte sélectionné. Chaque objet contient des propriétés différentes.
Les groupes de panneaux sont des ensembles de panneaux connexes ancrés ensemble sous un
même en-tête. Pour développer un groupe de panneaux, cliquez sur la flèche d'agrandissement
située à gauche du nom du groupe ; pour détacher un groupe de panneaux, faites glisser la
poignée d'ancrage sur le côté gauche de la barre de titre du groupe.
Le panneau Site permet de gérer les fichiers et les dossiers composant votre site. Pour plus
d'informations, voir « Définition d'un site local », page 19. Il permet également d'afficher tous les
fichiers situés sur votre disque local, tout comme l'Explorateur Windows (Windows) ou le Finder
(Macintosh).
Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres qui ne sont pas
illustrés ici, tels que le panneau Historique et l'inspecteur de code. Pour ouvrir les panneaux,
inspecteurs et fenêtres Dreamweaver, utilisez le menu Fenêtre.
Présentation des menus
Cette section présente les menus de Dreamweaver.
Le
menu Fichier et le menu Edition contiennent des éléments de menu standard, tels que
Nouveau, Ouvrir, Enregistrer, Couper, Copier et Coller. Le menu Fichier contient également
plusieurs autres commandes permettant d'afficher un aperçu du document dans un navigateur ou
d'imprimer du code, par exemple. Le menu Edition inclut des commandes de sélection et de
recherche, telles que Sélectionner balise parente, Rechercher et Remplacer, et permet d'ouvrir
l'Editeur de raccourcis clavier ainsi que l'Editeur de la bibliothèque de balises. Vous pouvez
également l'utiliser pour accéder aux Préférences, sauf si vous disposez d'un ordinateur Macintosh
fonctionnant sous Mac OS X dans lequel les préférences se trouvent dans le menu Dreamweaver.
Le
menu Affichage permet de modifier l'affichage du document (mode Création ou mode Code,
par exemple) et d'afficher ou de masquer plusieurs types d'éléments de page et d'outils
Dreamweaver.
Le
menu Insertion et la barre Insertion permettent d'insérer des objets dans votre document.
Le
menu Modifier permet de modifier les propriétés de l'élément de page sélectionné. Vous pouvez
l'ouvrir pour modifier les attributs de balises, des tableaux et leurs éléments et effectuer diverses
opérations avec les éléments de bibliothèque et les modèles.
Le
menu Texte permet de formater facilement le texte.
Le
menu Commandes propose une commande de formatage du code qui tient compte de vos
préférences de formatage, une commande de création d'album photos et une commande
d'optimisation des images dans Macromedia Fireworks.
Le
menu Site contient des éléments de menu permettant de créer, d'ouvrir et de modifier des
sites, ainsi que de gérer les fichiers du site courant si vous utilisez un ordinateur Macintosh.
Le
menu Fenêtre permet d'accéder à tous les panneaux, inspecteurs et fenêtres de Dreamweaver.
Le
menu Aide permet d'accéder à la documentation de Dreamweaver, aux systèmes d'aide relatifs
à l'utilisation de Dreamweaver et à la création d'extensions vers Dreamweaver, ainsi qu'à des
références en plusieurs langues.
Chapitre 116
Page 17

Outre les menus de la barre de menus, Dreamweaver propose plusieurs menus contextuels qui
permettent d'accéder rapidement à des commandes utiles en rapport avec la zone ou la sélection
courante. Pour afficher un menu contextuel, cliquez avec le bouton droit de la souris (Windows)
ou en maintenant la touche Contrôle enfoncée (Macintosh) sur un élément qui vous intéresse
dans une fenêtre. Tous les éléments des menus contextuels figurent également dans la barre de
menus.
Affichage d'un exemple de site
Les exemples utilisés dans ce guide sont extraits d'un petit exemple de site développé pour une
société fictive appelée « Global Car Rentals ». Avant de commencer les leçons, affichez l'exemple
de site dans un navigateur pour vous faire une idée de l'objectif à atteindre.
Pour afficher l'exemple de site dans un navigateur :
1 Ouvrez le dossier Samples dans le dossier de l'application Dreamweaver. Ouvrez le dossier
GettingStarted, puis le dossier FinalSite.
2 Double-cliquez sur le fichier index.htm dans le dossier FinalSite pour afficher le site dans un
navigateur.
3 Lorsque vous aurez affiché l'exemple de site, passez au chapitre qui vous intéresse.
Introduction 17
Page 18

Chapitre 118
Page 19

CHAPITRE 2
Création de votre premier site Web dans
Dreamweaver
Ce chapitre fournit plusieurs leçons courtes qui vous guideront lors de la création d'un site Web
statique simple à l'aide des outils visuels de programmation Web dans MacromediaDreamweaver
MX. Pour plus d'informations sur l'utilisation des outils de codage manuel dans Dreamweaver, voir
Chapitre 3, « Modification de code dans Dreamweaver », page 51. Pour plus d'informations sur la
création d'une application Web dynamique reposant sur une base de données, voir Chapitre 4,
« Description des applications Web », page 61.
L'ordre des leçons présentées dans ce chapitre correspond à un déroulement possible du travail
lors de la création d'un site. Pour créer vos sites, vous pouvez adopter le déroulement de travail le
mieux adapté à vos besoins.
Pour créer un site Web statique :
1 Planifiez et préparez votre travail (voir « Définition d'un site local », page 19 et « Ajout d'actifs
à votre site », page 25).
2 Créez des pages (voir « Création et enregistrement d'une nouvelle page », page 26).
3 Mettez en forme et définissez les pages (voir « Ajustement de la mise en forme », page 29 et
« Définition d'un titre de page », page 35).
4 Ajoutez un contenu aux pages (voir « Ajout de texte formaté », page 35 et « Ajout d'images »,
page 39).
5 Liez les pages (voir « Ajout de liens texte entre des pages », page 45 et « Création d'images
survolées pour des liens graphiques », page 45).
6 Publiez votre site (voir « Aperçu dans le navigateur », page 48 et « Configuration d'un site
distant et publication », page 48).
Définition d'un site local
En général, les personnes créant un site Web à l'aide de Dreamweaver, créent et modifient des
pages sur leur disque local et en téléchargent un exemplaire sur un serveur Web afin de les mettre
à la disposition d'autres utilisateurs. Il est possible d'utiliser Dreamweaver d'autres manières (en
exécutant un serveur Web sur votre ordinateur local, en téléchargeant des fichiers vers un serveur
intermédiaire ou en utilisant un disque monté comme s'il s'agissait de votre disque local), mais les
leçons proposées dans ce guide supposent que vous utilisez un ordinateur local et que vous
téléchargez vos pages vers un serveur distant.
19
Page 20

Dans Dreamweaver, le mot site fait référence aux éléments suivants :
• Un site Web : ensemble de pages sur un serveur pouvant être visualisées par tout visiteur du
site disposant d'un navigateur Web.
• Un site distant : fichiers stockés sur un serveur qui constituent un site Web, du point de vue de
l'auteur (vous) plutôt que de celui du visiteur.
• Un site local : fichiers stockés sur votre disque local correspondant à ceux que vous avez
téléchargés sur le site distant. Les fichiers sont modifiés sur votre disque dur, puis téléchargés
vers le site distant.
• Une définition de site Dreamweaver : ensemble de définitions d'un site local, plus des
informations sur la façon dont le site local correspond à un site distant.
Généralement, la création d'un site Web est précédée d'une étape de planification qui détermine
les éléments suivants : le nombre de pages, le contenu de chaque page et les liens associant les
pages entre elles. Dans cette leçon, le site que vous allez créer est très simple et la planification sera
brève : il comportera deux pages Web reliées entre elles. Dans ce cas, vous pouvez passer l'étape de
planification et commencer à créer une définition de site.
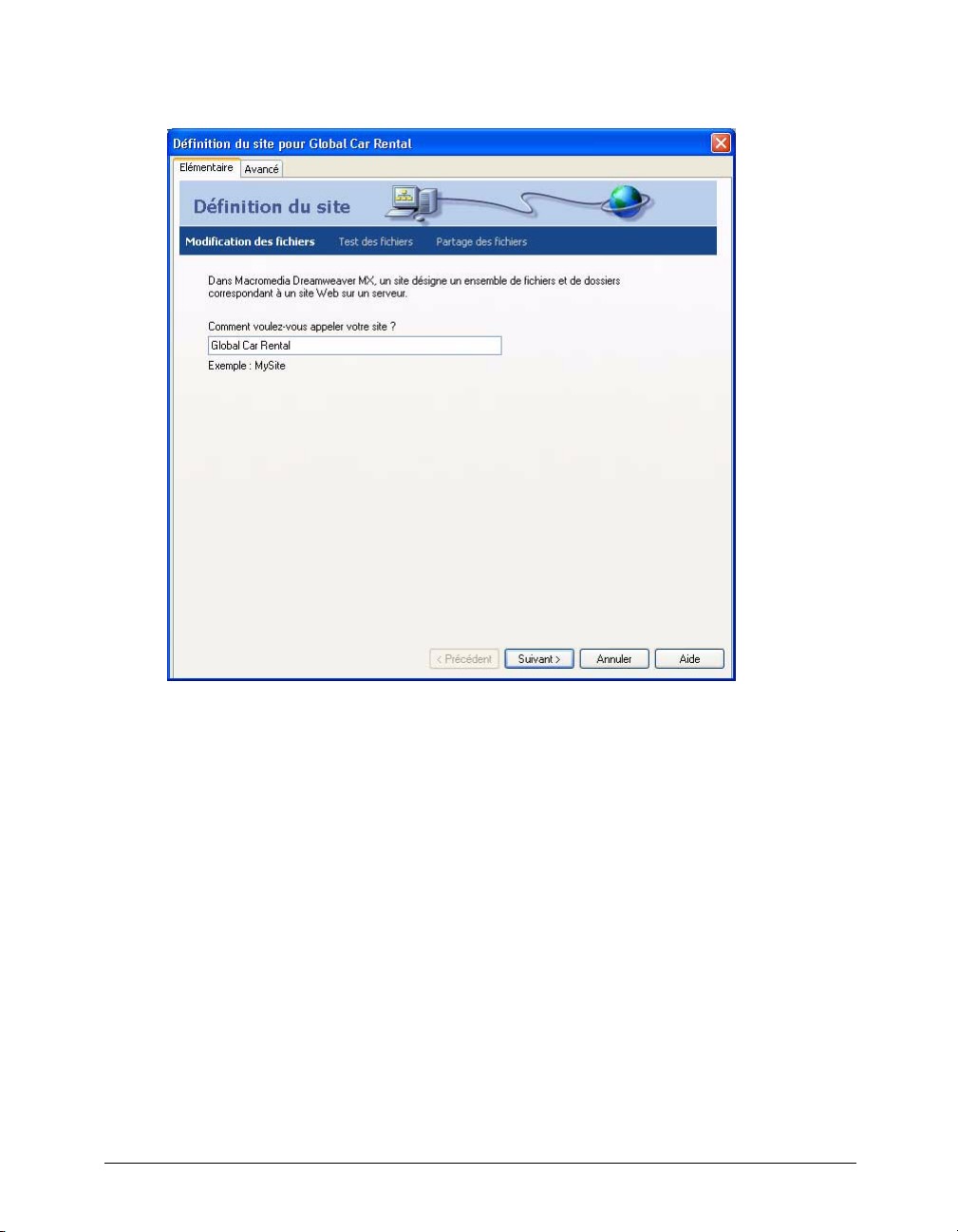
La boîte de dialogue Définition du site vous permet de créer une définition de site. Vous pouvez
compléter les champs de cette boîte de dialogue dans l'un des deux affichages suivants :
Elémentaire ou Avancé. L'onglet Elémentaire présente toutes les étapes de définition d'un site. Si
vous préférez modifier les informations relatives au site sans aide, cliquez sur l'onglet Avancé à
tout moment.
La procédure suivante explique comment définir des options dans la version Elémentaire de la
boîte de dialogue ; elle est également appelée Assistant de définition d'un site. Pour plus de détails
sur la définition d'options dans la version Avancé, cliquez sur l'onglet Avancé, puis sur le bouton
Aide.
Pour définir un site :
1 Choisissez Site > Nouveau site. (Choisissez Nouveau site dans le menu Site.)
La boîte de dialogue Définition du site s'ouvre.
2 Si elle affiche l'onglet Avancé, cliquez sur Elémentaire.
Le premier écran de l'Assistant de définition d'un site apparaît et vous demande d'attribuer un
nom au site.
Chapitre 220
Page 21

3 Dans la zone de texte, tapez un nom permettant d'identifier le site dans Dreamweaver. Il peut
s'agir de n'importe quel nom. Vous pouvez, par exemple, nommer le site Global Car Rental.
4 Cliquez sur Suivant pour passer à l'étape suivante.
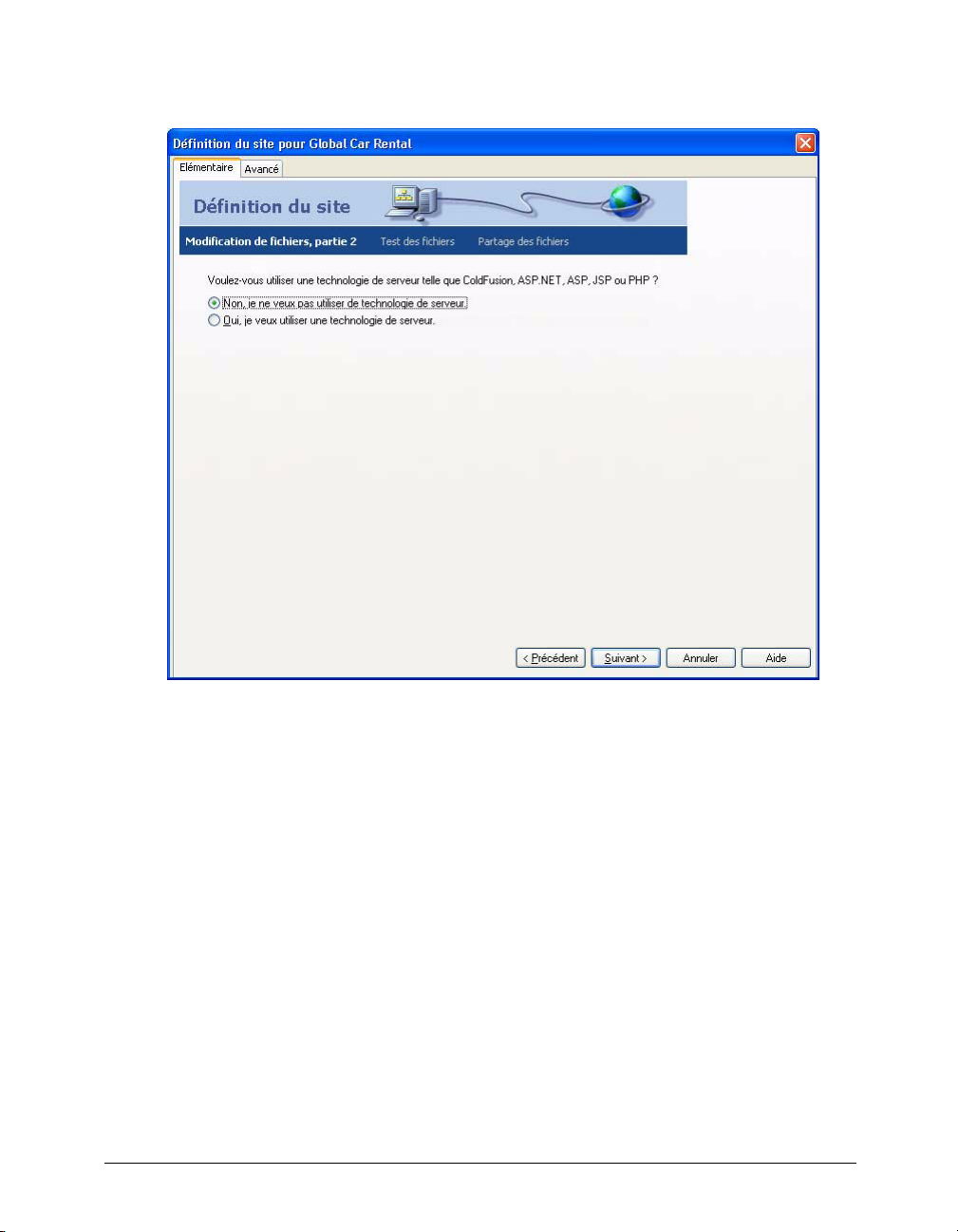
L'écran suivant de l'Assistant apparaît et vous demande si vous souhaitez utiliser une
technologie de serveur.
Création de votre premier site Web dans Dreamweaver 21
Page 22

5 Choisissez l'option Non pour indiquer que, pour l'instant, le site est statique et qu'il ne
contient aucune page dynamique.
Pour définir un site dans le but de créer une application Web, vous devez choisir un type de
document dynamique, comme Macromedia ColdFusion, Microsoft Active Server Pages (ASP),
Microsoft ASP.NET, Sun JavaServer Pages (JSP), ou PHP: Hypertext Preprocessor (PHP), puis
indiquer les informations concernant votre serveur d'application (pour plus d'informations,
voir Chapitre 5, « Création d'applications Web dans Dreamweaver MX », page 73).
6 Cliquez sur Suivant pour passer à l'étape suivante.
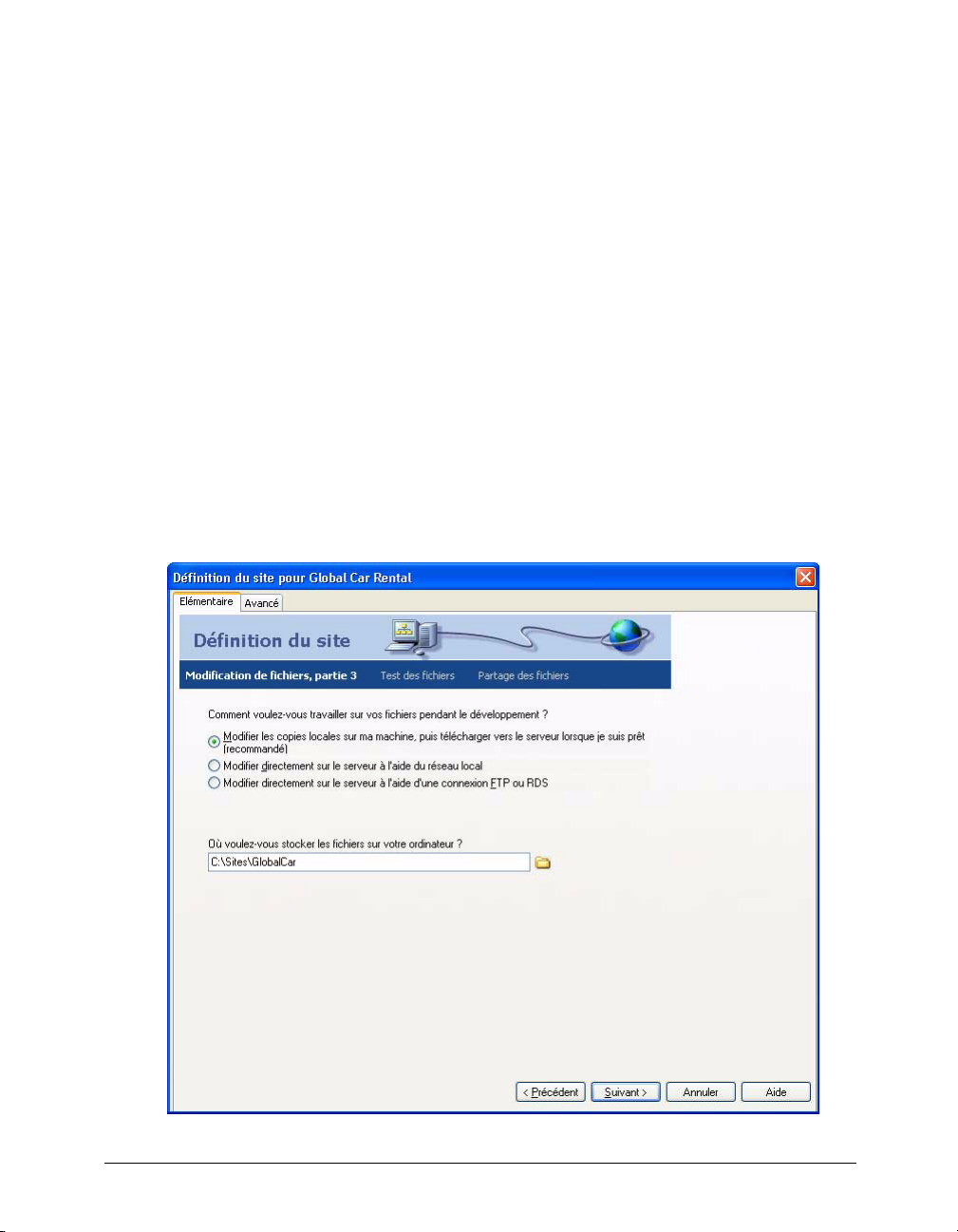
L'écran suivant de l'Assistant s'affiche et vous demande comment vous souhaitez travailler avec
vos fichiers.
7 Sélectionnez l'option Modifier les copies locales sur ma machine, puis télécharger vers le
serveur lorsque je suis prêt (recommandé).
Vous pouvez utiliser les fichiers de diverses façons pendant le développement du site, mais dans
le cadre de cette leçon, choisissez cette option.
8 La zone de texte vous permet d'indiquer un dossier de votre disque dur dans lequel Dreamweaver
doit stocker la version locale des fichiers du site. Pour indiquer un nom de dossier exact, il est
préférable de parcourir l'arborescence pour trouver ce dernier que d'en indiquer le chemin d'accès
dans la zone appropriée. Cliquez sur l'icône représentant un dossier située près de la zone de texte.
La boîte de dialogue Choisissez le dossier racine local pour le site Global Car Rental apparaît.
Chapitre 222
Page 23

9 Dans cette boîte de dialogue, choisissez un dossier de votre disque local dans lequel vous voulez
stocker tous vos sites. Ne cliquez pas encore sur OK.
Remarque : ce dossier doit contenir tous vos sites ; il est donc préférable de ne pas choisir le dossier racine de
votre disque local. Vous allez créer ultérieurement pour ce site un dossier racine sur votre disque local dans le
dossier des sites.
Si vous ne disposez d'aucun dossier de sites, créez-en un maintenant (en utilisant le bouton de
création de dossier dans la boîte de dialogue Choisissez le dossier racine local pour le site
Global Car Rental). Nommez le dossier Sites. L'emplacement le mieux approprié au dossier
des sites dépend de votre système d'exploitation :
• Sous Windows, si vous ne disposez d'aucun répertoire de stockage des sites, créez un dossier au
niveau supérieur de l'arborescence de votre disque C et nommez le dossier Sites. Le chemin
d'accès au dossier est donc le suivant : C:\Sites.
• Sous Mac OS 9, si vous ne disposez d'aucun répertoire de stockage des sites, créez un dossier au
niveau supérieur de votre disque et nommez-le Sites.
• Sous Mac OS X, votre dossier de base (/Users/your_user_name) contient un dossier appelé
Documents. Naviguez vers ce dossier, puis créez à l'intérieur un dossier appelé Sites.
10 Dans la boîte de dialogue Choisissez le dossier racine local pour le site Global Car Rental, créez
un dossier dans le dossier Sites. Nommez le nouveau dossier GettingStarted et cliquez sur OK
pour fermer la boîte de dialogue Choisissez le dossier racine local pour le site Global Car Rental.
Ce nouveau dossier est le dossier racine local de votre site.
Création de votre premier site Web dans Dreamweaver 23
Page 24

11 Cliquez sur Suivant pour passer à l'étape suivante.
L'écran de l'Assistant apparaît et vous demande de préciser le type de connexion au serveur
distant.
12 Pour l'instant, choisissez Aucun dans le menu déroulant. Cliquez sur Suivant pour passer à
l'étape suivante.
L'écran suivant apparaît, affichant un résumé de vos paramètres.
13 Cliquez sur Terminé.
Vous pouvez définir ultérieurement des informations concernant votre site distant (voir
« Configuration d'un site distant et publication », page 48) ; pour le moment, les informations
concernant le site local suffisent pour créer une page.
Un message vous informe que Dreamweaver va créer un cache de site. Ce cache permet à
Dreamweaver de stocker des informations concernant le site pour accélérer certaines opérations
devant être effectuées sur ce dernier.
14 Cliquez sur OK pour permettre à Dreamweaver de créer le cache de site.
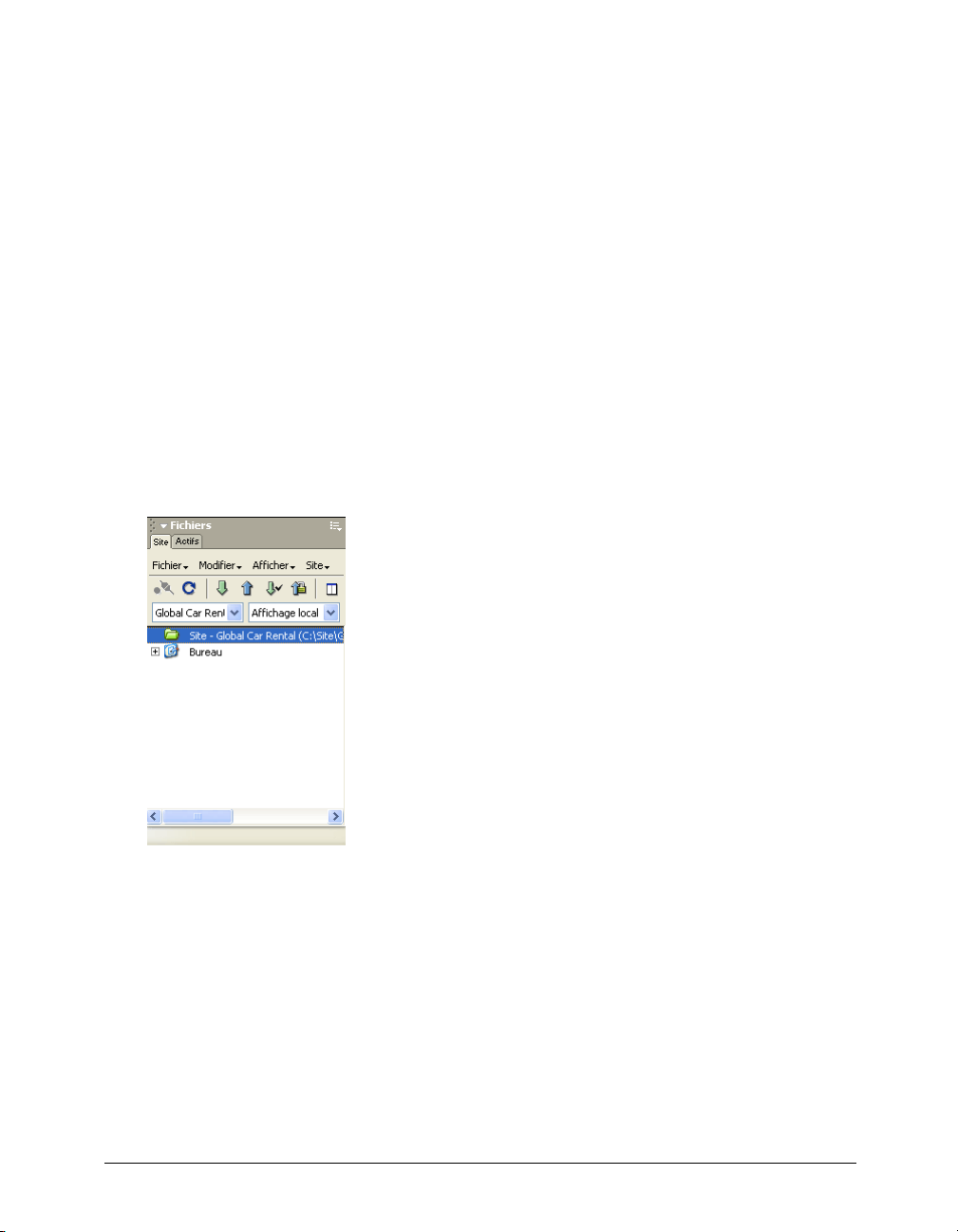
Le panneau Site affiche maintenant le nouveau dossier racine local de votre site actuel et une
icône vous permet d'afficher tous vos disques locaux dans une arborescence hiérarchique. L'icône
est intitulée Bureau (Windows) ou Ordinateur (Macintosh).
Le panneau Site affiche normalement tous les fichiers et dossiers de votre site, mais pour l'instant,
votre site ne contient aucun fichier ni dossier. Lorsque votre site contiendra des fichiers, la liste de
fichiers du panneau Site tiendra lieu de gestionnaire de fichiers et vous permettra de copier, de
coller, de supprimer, de déplacer et d'ouvrir des fichiers tout comme le feriez sur le Bureau de
votre ordinateur.
Si disposez déjà d'un ensemble de fichiers HTML locaux que vous souhaitez utiliser pour créer un
site Web, vous pouvez utiliser le navigateur de fichiers du panneau Site pour les copier dans le
dossier du site que vous venez de créer. Toutefois, vous voudrez peut-être suivre toutes les leçons
de ce guide en utilisant les fichiers fournis avec Dreamweaver avant d'utiliser vos propres fichiers.
Si vous disposez déjà d'un site Web sur un serveur distant et que vous souhaitez modifier ce site à
l'aide de Dreamweaver, voir l'aide de Dreamweaver (Aide > Utilisation de Dreamweaver).
Chapitre 224
Page 25

Ajout d'actifs à votre site
Si vous avez déjà créé des actifs (images ou autres éléments de contenu) pour le site local que vous
venez de créer, placez-les dans un dossier se trouvant à l'intérieur du dossier racine du site local.
Lorsque vous êtes prêt à ajouter le contenu à vos pages, les actifs seront prêts à l'emploi.
Les images et fichiers texte du site Global Car Rental sont fournis avec Dreamweaver. Si vous
créez les pages du site Global Car Rental, vous devez copier les images destinées au site dans le
dossier racine local de votre site. Le panneau Site vous permet d'exécuter cette opération.
Les actifs se trouvent dans un dossier appelé Design. Pour des raisons de simplicité et de
cohérence avec le reste du guide Bien démarrer avec Dreamweaver MX, vous copierez la totalité du
dossier Design dans votre site et vous travaillerez dans ce dossier.
Pour copier un dossier d'images dans le dossier racine local de votre site :
1 Si le panneau Site n'est pas ouvert, ouvrez-le en choisissant Fenêtre > Site.
Le panneau Site apparaît (s'il était déjà ouvert, il disparaîtra). S'il n'apparaît pas, choisissez de
nouveau Fenêtre > Site pour l'afficher.)
2 Dans le panneau Site, développez l'icône Bureau (Windows) ou Ordinateur (Macintosh) pour
afficher les disques disponibles.
3 S'il le faut, développez les dossiers pour atteindre le dossier de l'application Dreamweaver.
4 Développez le dossier Samples.
5 Développez le dossier GettingStarted se trouvant dans le dossier Samples.
6 Sélectionnez le dossier Design se trouvant dans le dossier GettingStarted et appuyez sur Ctrl+C
(Windows) ou Commande+C (Macintosh) pour le copier.
Le dossier Design contient un dossier nommé Assets qui contient divers actifs associés au site,
dont un sous-dossier d'images.
7 Dans le panneau Site, recherchez le dossier racine local de votre site (le dossier que vous avez
créé lorsque vous avez défini le site) et sélectionnez-le. Appuyez sur Ctrl+V (Windows) ou
Commande+V (Macintosh) pour coller un exemplaire du dossier Design dans votre site.
Création de votre premier site Web dans Dreamweaver 25
Page 26

Création et enregistrement d'une nouvelle page
Une fois votre site défini, vous pouvez créer des pages Web pour le remplir.
Lorsque vous avez démarré Dreamweaver, un document HTML vierge a été automatiquement
généré. Avant de poursuivre, fermez ce document.
Pour fermer le document vierge par défaut :
Choisissez Fichier > Fermer.
Pour créer une page :
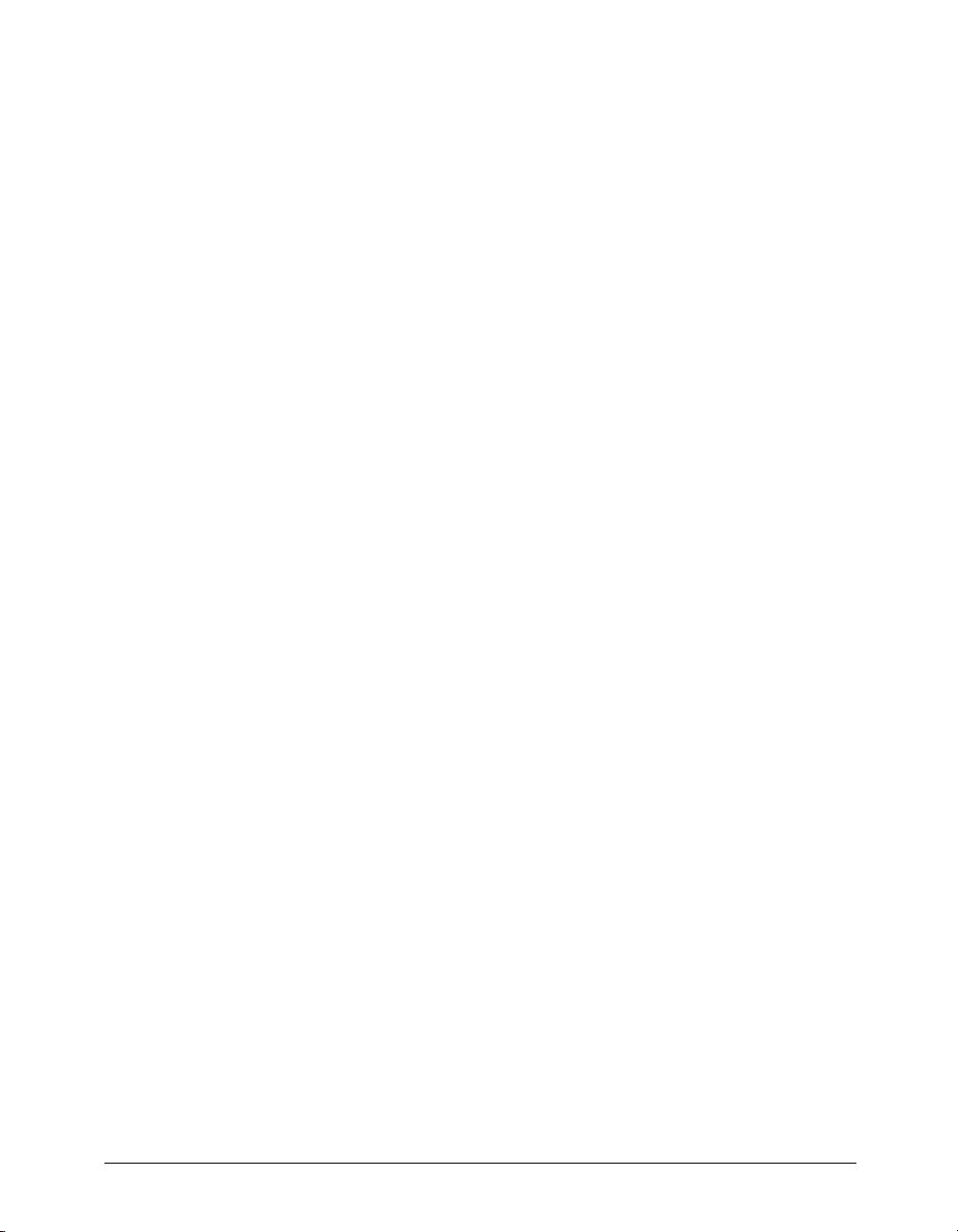
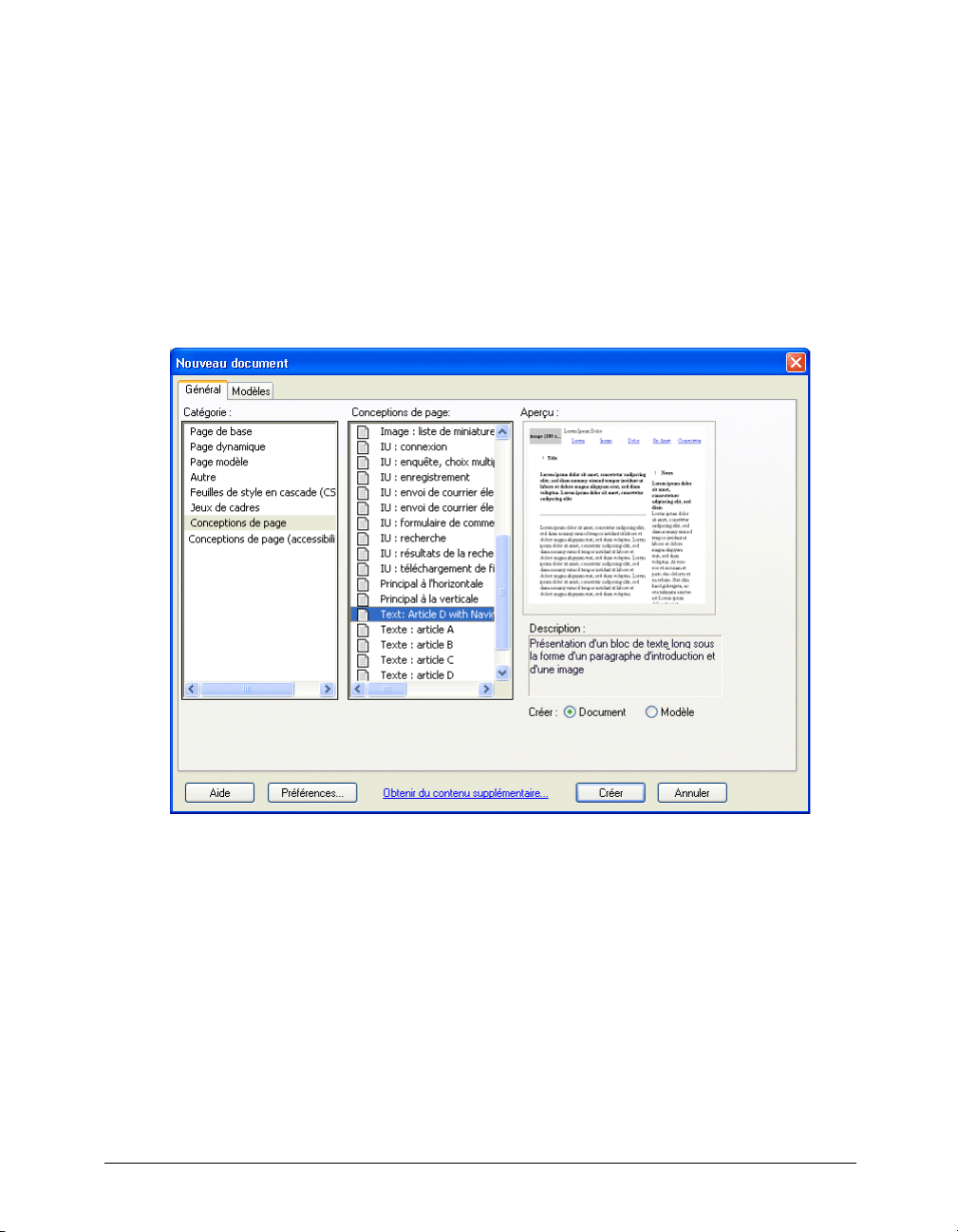
1 Choisissez Fichier > Nouveau.
La boîte de dialogue Nouveau document s'affiche.
2 Dans la liste Catégorie se trouvant dans la partie gauche de la fenêtre, sélectionnez
Conceptions de page.
La liste se trouvant au milieu de la boîte de dialogue est renommée Conceptions de page. Une
liste de pages préalablement conçues apparaît.
Chapitre 226
Page 27

3 Faites défiler la liste Conceptions de page et choisissez l'élément appelé Text: Article D with
Navigation.
Remarque : il existe un autre élément portant un nom semblable. Veillez à ne pas sélectionner l'élément appelé
Text: Article D qui ne comporte aucune barre de navigation.
Un petit aperçu de la page apparaît dans la partie droite de la boîte de dialogue.
Si vous préférez, vous pouvez créer une page à l'aide d'une des autres conceptions de pages
fournies ou créer une page sans conception prédéfinie en choisissant un élément dans la
catégorie Page de base. Le reste de la leçon suppose que vous utilisez la conception de page
Text: Article D with Navigation.
4 Veillez à ce que le bouton radio Document soit sélectionné dans la partie inférieure droite de la
boîte de dialogue.
Création de votre premier site Web dans Dreamweaver 27
Page 28

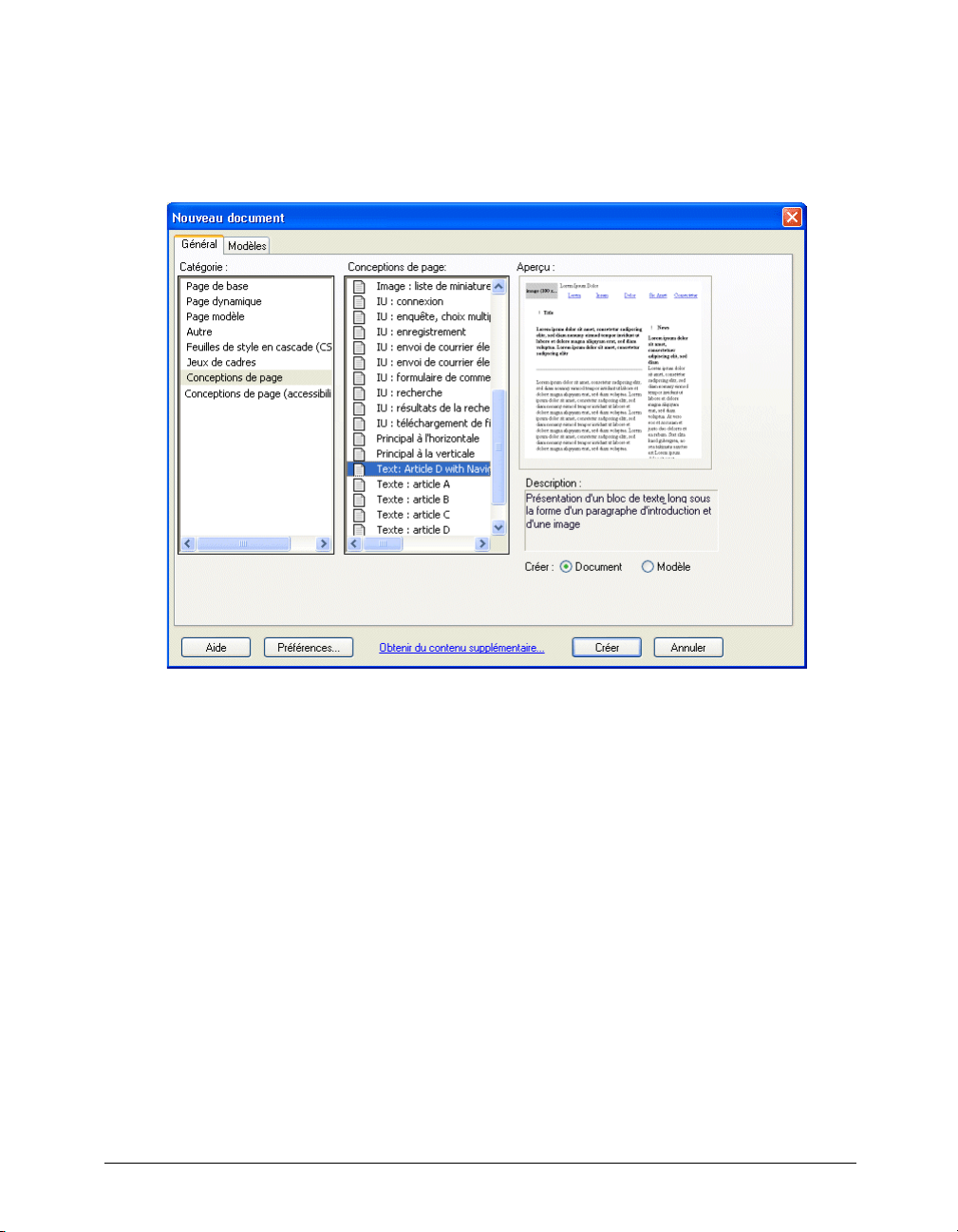
5 Cliquez sur Créer.
La nouvelle page qui apparaît affiche la mise en forme que vous avez choisie dans une nouvelle
fenêtre de document. La page contient le texte « Lorem ipsum » d'indication de position pour
donner un aperçu de la conception de la page lorsque le texte y sera inséré.
6 Enregistrez votre document.
Pour enregistrer votre page :
1 Choisissez Fichier > Enregistrer.
2 Dans la boîte de dialogue Enregistrer sous, recherchez le dossier Design figurant dans le dossier
racine du site.
Rappel : le dossier racine du site est le dossier que vous avez créé lors de la définition du site
dans « Définition d'un site local », page 19.
3 Saisissez le nom de fichier index.htm.
4 Cliquez sur Enregistrer.
Le nom de fichier apparaît désormais dans la barre de titre de la fenêtre de document, entre
parenthèses après les mots « Document sans titre ».
Chapitre 228
Page 29

Ajustement de la mise en forme
Les pages prédéfinies constituent un point de départ, mais il est peu probable qu'elles proposent
une mise en forme qui convienne exactement à vos pages.
Pour modifier la mise en forme d'une page, utilisez les outils de mise en forme de Dreamweaver.
Ce guide ne présente que certains outils ; pour plus d'informations voir l'aide de Dreamweaver
(Aide > Utilisation de Dreamweaver).
Dans un premier temps, supprimez les éléments de la mise en forme dont vous n'avez pas besoin.
Pour créer la mise en forme de la page Global Car Rental, supprimez les tableaux et cellules
superflues.
Ajoutez des espaces réservés pour les images et ajustez les largeurs des colonnes de tableaux (à
l'aide du mode de Mise en forme de Dreamweaver) pour organiser votre page.
Suppression d'éléments superflus
Une conception de page prédéfinie risque de contenir des éléments dont vous n'avez pas besoin
dans votre page finale. Vous pouvez sélectionner ces éléments et les supprimer.
Si vous créez la page Global Car Rental, les éléments suivants de la conception de page standard
sont superflus :
• Deux liens de navigation dans la partie supérieure de la page
• La zone de titre et d'en-tête située au-dessus de la colonne de texte principale
• Une petite case se trouvant près du titre dans la colonne encadrée
• La barre de copyright en bas de la page
Pour supprimer un élément, sélectionnez-le et appuyez sur RET. ARR (Windows) ou Arrière
(Macintosh). Les procédures suivantes indiquent comment sélectionner et supprimer chaque
élément superflu. Une fois l'opération terminée, vérifiez que vous avez supprimé tout ce qui doit
l'être et enregistrez le document.
Pour supprimer les liens de navigation superflus :
1 Choisissez Affichage > Mode Tableau > Mode Standard pour vous assurer que vous affichez
les tableaux en mode Standard.
2 Dans la barre de navigation du document, faites glisser la souris de la cellule contenant le lien
« Sic Amet » à celle contenant le lien « Consectetur ».
Les deux cellules sont en surbrillance pour indiquer qu'elles sont sélectionnées.
3 Appuyez sur RET. ARR (Windows) ou Arrière (Macintosh).
Les cellules sont supprimées. Les autres cellules (les liens « Lorem », « Ipsum » et « Dolor »)
sont automatiquement développées pour occuper la largeur du tableau.
Création de votre premier site Web dans Dreamweaver 29
Page 30

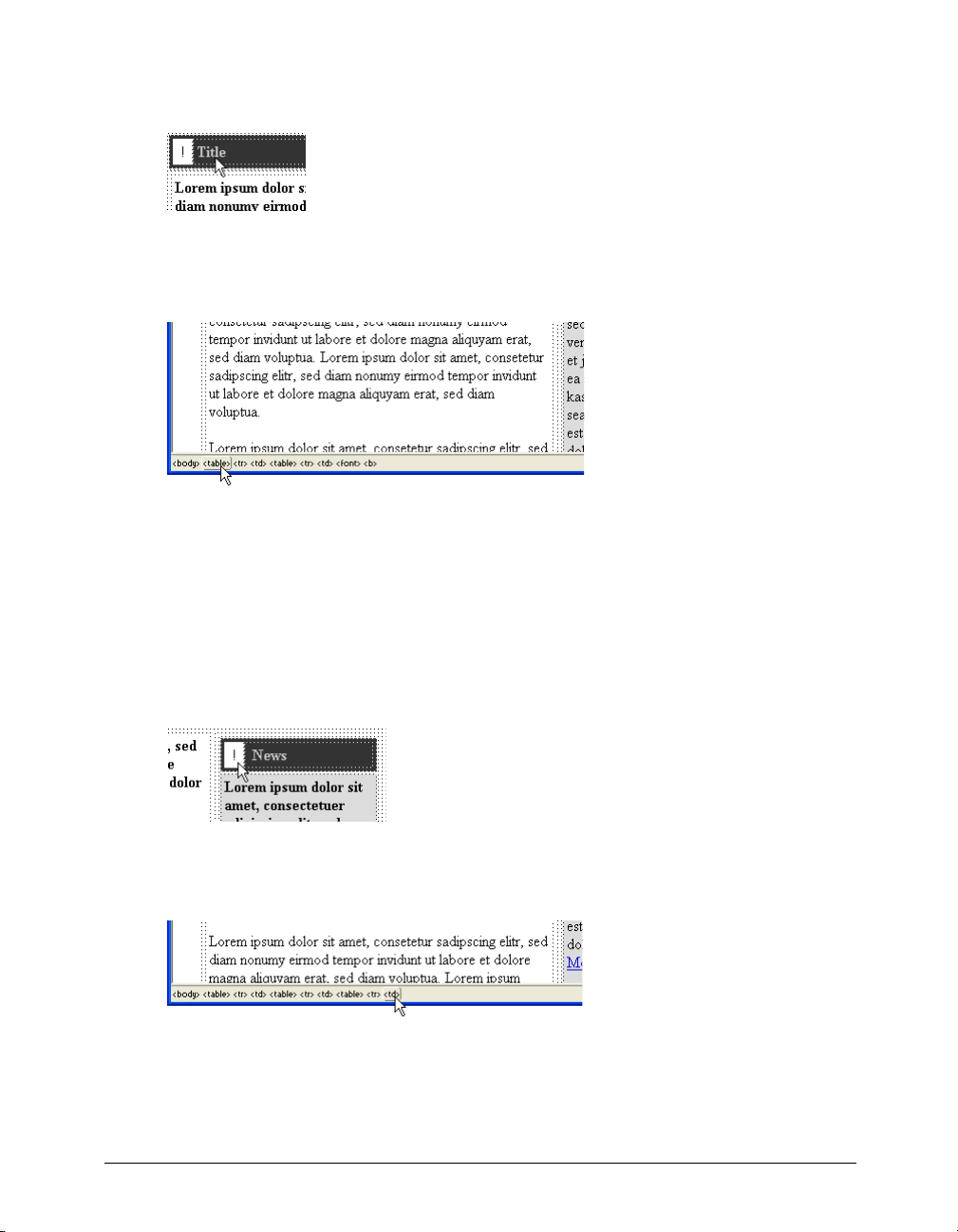
Pour supprimer le titre superflu d'une colonne de texte :
1 Dans la partie supérieure des colonnes de texte, cliquez sur le mot Title.
2 Dans le sélecteur de balises situé en bas de la fenêtre de document, cliquez sur la balise la plus à
gauche
<table> la plus à gauche, située juste à droite de la balise <body>. Si vous ne pouvez
pas voir la balise
3 Appuyez sur RET. ARR (Windows) ou Arrière (Macintosh) pour supprimer la table contenant
<body> dans l'espace de travail flottant, élargissez la fenêtre de document.
le titre.
Remarque : le sélecteur de balises contient deux balises <table>, car la zone de titre est un tableau imbriqué
dans un autre tableau. Dans notre cas, supprimez le tableau externe, identifié par la balise
gauche.
<table> la plus à
Pour supprimer la boîte superflue de l'en-tête de l'encadré :
1 Dans la colonne de droite, à gauche du mot News, cliquez dans la zone qui contient le point
d'exclamation.
2 Dans le sélecteur de balises, cliquez sur la balise <td>se trouvant le plus à droite pour
sélectionner la zone dans laquelle apparaît le point d'exclamation.
3 Appuyez sur RET. ARR (Windows) ou Arrière (Macintosh).
Chapitre 230
Page 31

Pour supprimer la barre de copyright superflue :
1 Faites défiler la page jusqu'en bas du document. Cliquez n'importe où dans la barre de copyright.
2 Dans le sélecteur de balises, cliquez sur la balise <table> la plus à gauche qui apparaît à droite de
la balise
<body>. Appuyez sur la touche de suppression pour supprimer le tableau contenant les
informations de copyright.
Pour vérifier et enregistrer votre page :
1 Assurez-vous que vous avez supprimé tous les éléments superflus de la page.
Elle doit ressembler à l'image suivante :
2 Enregistrez votre document.
Création de votre premier site Web dans Dreamweaver 31
Page 32

Ajout d'un espace réservé pour une image
Vous allez à présent créer un espace réservé pour une image que vous ajouterez ultérieurement.
Pour ajouter un espace réservé pour une image :
1 Cliquez au début de la colonne de texte principale, dans la partie supérieure gauche du texte,
avant le premier mot en gras. Appuyez sur Entrée (Windows) ou Retour (Macintosh) pour
insérer une ligne vierge à cet endroit. Cliquez sur la nouvelle ligne vierge.
Le point d'insertion occupe la première ligne. Si ce n'est pas le cas, placez-le sur la ligne vierge.
2 Choisissez Insertion > Espace réservé pour l'image.
3 Dans la boîte de dialogue correspondante, saisissez un nom pour l'espace réservé (comme
SplashImage) et indiquez des valeurs de largeur et de hauteur. Pour la page Global Car Rental,
indiquez une largeur de 523 et une hauteur de 220.
Remarque : les noms d'espaces réservés doivent commencer par une lettre et ne peuvent contenir que des
lettres et des chiffres.
Chapitre 232
Page 33

4 Cliquez sur OK.
Une boîte grise aux dimensions fournies apparaît. Il s'agit d'un espace réservé pour une image
et il vous permet de mettre des pages en forme en l'absence des images finales.
5 Il vous faudra peut-être élargir la fenêtre de document pour afficher la colonne de texte la plus
à droite.
Application de l'extension automatique à une colonne
La largeur de la colonne encadrée de texte figurant dans la partie droite de la page index.htm est
fixe. Pour qu'elle change lorsque le visiteur redimensionne la fenêtre du navigateur, vous devez
l'associer à l'option d'extension automatique. Ajustez ensuite la largeur de la colonne large qui
contient l'espace réservé pour l'image.
Pour appliquer l'extension automatique à la colonne de gauche :
1 Si la barre Insertion n'est pas affichée, choisissez Fenêtre > Insertion pour l'afficher.
2 Dans la barre Insertion, cliquez sur l'onglet M. en forme.
3 Cliquez sur le bouton Mode de Mise en forme pour passer au mode correspondant.
4 Lisez les informations figurant dans la boîte de dialogue qui s'affiche, puis cliquez sur OK.
Dans le coin supérieur gauche de chaque tableau de votre page apparaît un onglet vert. Il est
appelé « Tableau de Mise en forme ».
5 Dans la fenêtre de document, cliquez sur l'onglet Tab le au de M is e en fo r me en haut à gauche
de l'espace réservé pour l'image que vous avez inséré pour sélectionner le tableau qui contient
les deux colonnes de texte.
Un en-tête de colonne affichant la largeur de chaque colonne apparaît au-dessus de chacune
des deux colonnes de texte.
Création de votre premier site Web dans Dreamweaver 33
Page 34

6 Si la fenêtre de document est trop étroite pour afficher la totalité de la colonne de droite,
élargissez-la.
Même après avoir élargi la fenêtre de document, les autres onglets Tableau de Mise en forme
risquent de masquer la valeur de largeur dans l'en-tête de colonne se trouvant sur la droite. Ne
cliquez pas sur les autres onglets.
7 Prenez soin de cliquer dans l'en-tête de colonne se trouvant au-dessus de la colonne de droite.
(Cliquez au-dessus des onglets verts Tableau de Mise en forme dans la colonne de droite.)
Un menu contextuel s'affiche.
8 Dans ce menu, choisissez Extension automatique de la colonne.
Une boîte de dialogue intitulée Choisissez l'image d'espacement apparaît et vous demande de
choisir une image d'espacement.
Remarque : si vous avez déjà choisi une image d'espacement, cette boîte de dialogue n'apparaît pas et, dans ce
cas, la colonne de droite est associée à l'option Extension automatique. Si la boîte de dialogue n'apparaît pas,
ignorez le reste de cette procédure.
9 Dans la boîte de dialogue Choisissez l'image d'espacement, choisissez Utiliser un fichier image
d'espacement existant et cliquez sur OK.
La boîte de dialogue Sélectionner le fichier image d'espacement apparaît.
10 Dans cette boîte de dialogue, recherchez le dossier racine local et ouvrez le dossier Assets.
Ouvrez alors le dossier Images et sélectionnez le fichier spacer.gif, puis cliquez sur OK
(Windows) ou Ouvrir (Macintosh).
La colonne de droite est désormais associée à l'option Extension automatique, ce qui signifie
que dans un navigateur, la colonne de droite sera aussi large que possible une fois la largeur de
la colonne de gauche fixée.
Pour ajuster la largeur de la colonne de texte principale :
1 Cliquez sur l'en-tête de colonne au-dessus de la colonne de gauche et choisissez Uniformiser
les largeurs de cellules dans le menu contextuel qui s'affiche.
La largeur de la colonne de gauche est désormais fixe (égale à la largeur de l'image plus les
valeurs de marge intérieure et d'espacement entre les cellules).
2 Cliquez sur le bouton Mode Standard dans la barre Insertion pour repasser dans ce mode.
3 Enregistrez votre document.
Chapitre 234
Page 35

Définition d'un titre de page
Vous pouvez définir diverses propriétés pour une page, dont le titre, la couleur d'arrière-plan, la
couleur du texte, etc. (Pour définir les propriétés d'une page, choisissez Modifier > Propriétés de
la page.) Si vous souhaitez uniquement définir le titre de la page (titre qui apparaît dans la barre
de titre du navigateur), vous pouvez effectuer cette opération dans la barre d'outils du document.
Pour définir un titre de page pour votre document :
1 Si la barre d'outils du document n'apparaît pas, choisissez Affichage > Barres d'outils >
Document.
La barre d'outils du document de Dreamweaver apparaît. Dans l'espace de travail intégré, elle
apparaît par défaut dans la partie supérieure de la zone de document ; dans l'espace de travail
flottant, elle fait partie de la fenêtre de document.
Mode Code
Mode Création
Titre du document
Affichage des données dynamiques
Modes Code et Création
2 Dans la zone de texte Titre qui indique « Document sans titre », tapez un titre pour la page,
Gestion de fichiers
Aperçu/Débogage dans le navigateur
Référence
Options d'affichage
Navigation dans le code
Actualiser mode Création
comme Page d'accueil de Global Car Rental. Appuyez ensuite sur Entrée (Windows) ou
Retour (Macintosh) pour mettre à jour le titre de la page dans la barre de titre de la fenêtre.
3 Enregistrez votre document.
Ajout de texte formaté
Vous pouvez taper du texte dans la fenêtre de document ou le copier et le coller à partir d'une
autre source (comme un fichier Microsoft Word). Vous pouvez ensuite formater ce texte à l'aide
du panneau Styles CSS.
Avant de saisir du texte, assurez-vous que vous êtes en mode Création en choisissant Affichage >
Création.
Ajout de texte
Au fur et à mesure que vous saisissez et formatez du texte en mode Création, Dreamweaver crée le code
HTML sous-jacent. Pour taper le code directement, utilisez le mode Code. Pour plus d'informations
sur le mode Code, voir Chapitre 3, « Modification de code dans Dreamweaver », page 51.
Les pages prédéfinies fournies avec Dreamweaver contiennent le texte d'indication de position
« Lorem ipsum ». Si vos pages s'inspirent d'une page prédéfinie, il vous faudra remplacer le texte
d'indication de position par celui de votre choix au moment d'ajouter le contenu. Il peut être utile
de garder le texte d'indication de position jusqu'à ce que les opérations de conception et de mise
en forme soient terminées afin que vous ou votre client puissiez observer la mise en forme sans
être distrait par le texte.
Création de votre premier site Web dans Dreamweaver 35
Page 36

Pour ajouter du texte à une page :
1 Cliquez trois fois sur le texte d'indication de position en gras dans la partie supérieure de la
colonne de gauche (sous l'espace réservé pour l'image) pour sélectionner le paragraphe entier.
2 Ta p e z Safety Tips (ou le texte de l'en-tête de votre choix).
3 Sélectionnez les trois paragraphes de texte d'indication de position figurant sous la barre
horizontale.
4 Tapez le texte suivant (ou le texte de votre choix) :
The safety of our loyal customers is important to us. Read these safety tips to ensure that
your next trip goes off without a hitch!
5 Dans la colonne de droite, cliquez trois fois sur le mot « News » et tapez Globe-Trotter
Promotions à la place.
6 Dans le panneau Site, recherchez le fichier promotions.txt du dossier Assets. Double-cliquez
sur l'icône du fichier pour l'ouvrir.
Ce fichier contient un exemplaire de promotion spéciale de Global Car Rental.
Remarque : dans cet exemple de site, le fichier qui contient l'exemplaire est au format texte. Dans le cas d'autres
site, il pourra s'agir de documents HTML générés par Microsoft Word que vous pouvez importer et nettoyer à
l'aide de la commande Importer HTML Word de Dreamweaver. Pour plus d'informations, voir l'aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Vous remarquerez que le fichier texte apparaît dans une nouvelle fenêtre de document affichant
une barre sombre sur le côté gauche. Cette fenêtre est en mode Code et vous ne pouvez pas
passer au mode Création, car le fichier n'est pas au format HTML.
Remarque : si vous le souhaitez, vous pouvez taper le texte de votre choix sur cette page plutôt que d'utiliser le
texte fourni.
7 Dans la fenêtre de document promotions.txt, appuyez sur Ctrl+A (Windows) ou
Commande+A (Macintosh) pour sélectionner la totalité du texte, puis choisissez Edition >
Copier pour copier le texte.
8 Dans la fenêtre de document index.htm, sélectionnez la totalité du texte d'indication de
position dans la cellule inférieure de la colonne de droite et choisissez Edition > Coller.
Le texte est collé dans le tableau.
9 Cliquez avant le mot « Rent » (second paragraphe de texte que vous venez de coller) et
choisissez Insertion > Barre horizontale pour insérer une barre horizontale entre les deux
promotions.
10 Enregistrez votre document.
11 Passez au texte promotions.txt. Fermez ce fichier en choisissant Fichier > Fermer.
Chapitre 236
Page 37

Ajout de styles au texte
Plusieurs méthodes vous permettent d'ajouter des styles à un texte dans un document HTML.
Vous pouvez utiliser des feuilles de style en cascade (CSS) pour définir des balises HTML
formatées d'une certaine façon.
Cette leçon explique comment créer une feuille de style CSS simple à partir d'une feuille de style
prédéfinie, puis l'appliquer au texte, et modifier les styles.
Pour créer une feuille de style CSS :
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Feuilles de style en
cascade (CSS) dans la liste des catégories à gauche.
La liste se trouvant au milieu de la boîte de dialogue est renommée Feuilles de style en cascade
(CSS). Une liste de feuilles de style prédéfinies apparaît.
3 Dans la liste Feuilles de style CSS, sélectionnez une feuille de style. Pour le site Global Car
Rental, sélectionnez Elémentaire : Verdana, car ce style redéfinit les balises
body, td et th en leur
attribuant des polices. Ensuite, cliquez sur Créer.
Dreamweaver crée un fichier texte contenant un ensemble limité de styles CSS prédéfinis.
4 Choisissez Fichier > Enregistrer pour enregistrer le nouveau fichier CSS. Enregistrez-le dans le
dossier Assets du site sous le nom de text.css (ou tout autre nom de votre choix).
5 Choisissez Fichier > Fermer pour fermer le fichier CSS.
Création de votre premier site Web dans Dreamweaver 37
Page 38

Pour appliquer à votre texte les styles de la feuille de style CSS :
1 Dans le menu Fenêtre, choisissez un fichier HTML (comme index.htm).
Remarque : si vous avez choisi de ne pas afficher les extensions des fichiers, le fichier index.htm apparaît
comme
index.
2 Choisissez Fenêtre > Styles CSS pour afficher le panneau Styles CSS.
3 En haut du panneau Styles CSS, cliquez sur le bouton radio Modifier les styles pour afficher
les styles disponibles.
Aucun style n'est disponible si vous n'en avez jamais défini pour ce document.
4 Dans la partie inférieure du panneau Styles CSS, cliquez sur le bouton Attacher une feuille de
style.
La boîte de dialogue Ajouter une feuille de style externe apparaît.
5 Dans cette boîte de dialogue, cliquez sur Parcourir pour rechercher une feuille de style.
6 Dans la boîte de dialogue Sélectionner le fichier feuille de style, sélectionnez dans le dossier
Assets la feuille de style que vous venez de créer et cliquez sur OK (Windows) ou Choisir
(Macintosh) pour l'attacher.
7 Dans la boîte de dialogue Ajouter une feuille de style externe, cliquez sur OK pour attacher la
feuille de style.
Le nom et le contenu de la feuille de style apparaissent dans le panneau Styles CSS. Les styles
définis dans la feuille de style sont appliqués au texte du document HTML. Par exemple, le
corps du texte apparaît en Verdana.
8 Enregistrez votre document.
Pour modifier les styles de la feuille de style :
1 En haut du panneau Styles CSS, cliquez sur le bouton radio Modifier les styles pour afficher
les styles disponibles.
2 Sélectionnez le nom du fichier CSS dans le panneau Styles CSS et cliquez sur le bouton
Modifier une feuille de style dans la partie inférieure du panneau Styles CSS.
La boîte de dialogue qui apparaît affiche le nom des styles de la feuille de style.
Chapitre 238
Page 39

3 Sélectionnez un des styles, comme body, et cliquez sur Modifier.
La boîte de dialogue Définition du style CSS s'affiche.
4 Attribuez une taille au texte, comme 13 pixels. Modifiez les autres options comme vous le
souhaitez.
5 Cliquez sur OK pour redéfinir le style.
6 Modifiez les autres styles. Pour créer les styles utilisés dans le site Global Car Rental, définissez
les styles
7 Une fois l'édition des styles terminée, cliquez sur le bouton Enregistrer pour enregistrer vos
body, td et th sur une taille de 13 pixels.
modifications et fermer la boîte de dialogue de la feuille de style.
Les styles modifiés sont appliqués à votre document. Par exemple, le corps du texte apparaît en
Verdana, 13 pixels.
Ajout d'images
Dans cette leçon, vous apprendrez à ajouter des images à la page sur laquelle vous travaillez. Si
vous le souhaitez, vous pouvez utiliser vos images, mais lorsque vous ajouterez une image pour la
première fois, nous vous recommandons d'utiliser celle qui est fournie avec l'exemple de site de
Dreamweaver.
Si vous n'avez pas déjà suivi la procédure de la section « Ajout d'actifs à votre site », page 25
permettant de copier les actifs du site Global Car Rental dans le dossier racine local, effectuez
cette opération maintenant.
Création de votre premier site Web dans Dreamweaver 39
Page 40

Pour ajouter une image à votre document :
1 Enregistrez le document, si ce n'est déjà fait.
Vous pouvez insérer une image dans un document non enregistré, auquel cas une boîte de
dialogue apparaît pour vous informer que l'URL utilisée pour l'image servira de chemin d'accès
local complet à l'image. Si vous optez pour cette méthode, Dreamweaver corrige les URL
lorsque vous enregistrez le document, mais il est plus facile d'enregistrer le document avant
d'ajouter des images.
2 Pour insérer une image à la place d'un espace réservé pour l'image, double-cliquez sur l'espace
réservé. Par exemple, pour insérer le logo de la société dans la partie supérieure gauche de la
page Global Car Rental, double-cliquez sur le petit espace réservé pour l'image appelé « image
(100 x 50) ».
La boîte de dialogue Sélectionner source de l'image s'affiche.
3 En bas de la boîte de dialogue, le menu déroulant Relatif à doit afficher la valeur Document.
Pour plus d'informations sur les URL relatives au document et à la racine, voir l'aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
4 Recherchez une image dans le dossier Assets (comme logo.jpg).
5 Cliquez sur OK ou Sélectionner (Windows) ou Ouvrir ou Choisir (Macintosh) pour insérer l'image.
Dans la fenêtre de document, l'image apparaît à la place de l'espace réservé pour l'image.
6 Cliquez sur l'espace réservé pour la grande image créé dans « Ajout d'un espace réservé pour
une image », page 32 pour le sélectionner. Ne double-cliquez pas dessus.
Vous pouvez reprendre la méthode utilisée avec l'autre espace réservé pour remplacer cet espace
réservé par une image ou suivre les instructions ci-après :
7 Affichez le panneau Site et l'inspecteur de propriétés (choisissez Fenêtre > Site et Fenêtre >
Propriétés si ces fenêtres ne sont pas visibles).
8 Dans l'inspecteur de propriétés, faites glisser la souris de l'icône Pointer vers un fichier de la
zone de texte Src vers le panneau Site. Veillez à faire glisser la souris de l'icône Pointer vers un
fichier se trouvant près de la zone de texte Src et non près de la zone de texte Lien. Maintenez le
bouton de la souris enfoncé tout en désignant le dossier Assets (si le dossier est fermé) ; celui-ci
doit s'ouvrir. Maintenez le bouton de la souris enfoncé tout en désignant le dossier des images ;
ce dernier doit s'ouvrir également. Maintenez le bouton de la souris enfoncé jusqu'à ce que le
pointeur se trouve sur le fichier vintage.jpg. Relâchez le bouton de la souris pour sélectionner
vintage.jpg.
Dans la fenêtre de document, l'image apparaît à la place de l'espace réservé pour l'image. Si
l'image qui apparaît n'est pas celle que vous avez choisie, vérifiez son nom dans la zone de texte
Src ; si vous n'avez pas sélectionné le bon fichier, recommencez l'opération.
9 Pour insérer des images à des endroits du document ne comportant aucun espace réservé pour
les images, en mode Création, cliquez là où vous souhaitez voir apparaître l'image pour y placer
le point d'insertion, puis choisissez Insertion > Image.
Si vous insérez une image qui correspond à un fichier d'image ne se trouvant pas dans le dossier
racine local, Dreamweaver vous permet de copier automatiquement l'image dans le site.
10 Enregistrez votre document.
Chapitre 240
Page 41

Définition de couleurs d'arrière-plan
Dans les pages prédéfinies fournies avec Dreamweaver, les couleurs d'arrière-plan des cellules sont
généralement grises ; pour la plupart des sites, vous devrez modifier ces couleurs afin de les
harmoniser avec celles la palette de couleurs de votre site.
Pour définir la couleur d'arrière-plan d'une cellule :
1 Si l'inspecteur de propriétés n'est pas ouvert, choisissez Fenêtre > Propriétés pour l'ouvrir.
2 Si l'inspecteur de propriétés apparaît sous forme réduite (seule la barre de titre est affichée),
cliquez sur la flèche d'agrandissement pour le développer.
3 Si l'inspecteur de propriétés n'affiche pas toutes les propriétés, cliquez sur la flèche
d'agrandissement se trouvant dans le coin inférieur droit de l'inspecteur de propriétés pour
afficher toutes les propriétés.
4 Tout en appuyant sur Ctrl (Windows) ou Commande (Macintosh), cliquez sur une cellule
pour la sélectionner. Par exemple, la page Global Car Rental affiche désormais une cellule qui
contient l'image du logo de la société de location de voitures ; tout en appuyant sur Ctrl ou
Commande, cliquez sur la cellule qui contient l'image du logo.
La partie inférieure de l'inspecteur de propriétés affiche les propriétés de la cellule. Si la partie
inférieure de l'inspecteur de propriétés n'est pas visible, cliquez sur la flèche d'agrandissement
se trouvant dans le coin inférieur droit de l'inspecteur de propriétés pour afficher toutes les
propriétés.
5 Dans l'inspecteur de propriétés, cliquez sur le bouton Couleur d'arrière-plan qui apparaît près
de l'étiquette Ar-pl se trouvant au bas de la fenêtre.
Le sélecteur de couleur apparaît et le pointeur se transforme en une pipette.
6 Sélectionnez une couleur. Vous pouvez choisir une couleur dans la palette du sélecteur de
couleur ou cliquer à un endroit quelconque de l'affichage pour sélectionner la couleur du pixel
sur lequel vous avez cliqué. Par exemple, cliquez sur l'arrière-plan de l'image du logo pour que
la couleur d'arrière-plan de la cellule corresponde à la couleur d'arrière-plan de l'image.
L'arrière-plan de la cellule prend la couleur que vous avez choisie.
Création de votre premier site Web dans Dreamweaver 41
Page 42

7 Renouvelez la procédure pour chaque cellule dont vous souhaitez modifier la couleur d'arrière-
plan. Dans la page Global Car Rental, changez les couleurs d'arrière-plan de toutes les cellules
de la barre de navigation, ainsi que celle de la cellule d'en-tête de la seconde colonne de texte (la
cellule qui contient le texte « Globe-Trotter Promotions ») pour qu'elles correspondent à la
couleur d'arrière-plan du logo Global.
8 Enregistrez votre document.
Affichage du code
Prenez le temps d'observer comment Dreamweaver réagit lorsque vous ajoutez un contenu à une
page. Au fur et à mesure que vous ajoutez du texte, des images ou un autre contenu, Dreamweaver
génère du code HTML.
Dans Dreamweaver, vous pouvez afficher votre document dans les deux modes suivants : mode
Création (affichage du document comme il apparaît dans un navigateur) et mode Code (affichage
du code HTML). Vous pouvez également afficher ces deux modes à l'écran.
Pour afficher le code HTML de votre document :
1 Si la barre d'outils du document n'apparaît pas, choisissez Affichage > Barres d'outils >
Document.
2 Dans la barre d'outils du document, cliquez sur le bouton Afficher les modes Code et
Création.
La fenêtre se scinde pour afficher le code HTML.
Vous pouvez alors modifier le code dans le mode Code. En mode Création, vous devez
actualiser l'affichage constater les modifications apportées au code.
Chapitre 242
Page 43

Pour que les modifications apportées au code soient visibles en mode Création, procédez de l'une
des manières suivantes :
• Cliquez à un endroit quelconque en mode Création.
• Cliquez sur le bouton Actualiser dans la barre d'outils du document.
Dreamweaver propose plusieurs fonctions évoluées pour vous aider à créer du code en mode
Code ; voir Chapitre 3, « Modification de code dans Dreamweaver », page 51 pour plus
d'informations.
Vous pouvez travailler dans le mode qui vous convient le mieux. Nous supposerons jusqu'à la fin
de ce chapitre que vous travaillez en mode Création.
Pour afficher le mode Création uniquement :
1 Si la barre d'outils du document n'apparaît pas, choisissez Affichage > Barres d'outils >
Document.
2 Dans la barre d'outils du document, cliquez sur le bouton Afficher le mode Création.
Création d'une seconde page
Dans cette leçon, vous allez créer une seconde page pour votre site ; dans la leçon suivante,
« Ajout de liens texte entre des pages », page 45, vous générerez des liens entre les pages.
Vous pouvez créer une seconde page de plusieurs façons. Dans cette leçon, vous allez créer une
seconde page en effectuant une copie de la première, pour qu'elles aient une mise en forme
identique.
Remarque : si vous voulez créer votre propre mise en forme, utilisez les outils de modification de tableau de
Dreamweaver ou le mode de Mise en forme. Parmi les autres options de mise en forme, on compte les cadres et les
calques. Toutefois, elles ne sont pas traitées dans cette leçon.
Si vous souhaitiez générer un site plus complexe, vous pourriez utiliser un modèle pour vous
assurer que toutes les pages présentent une mise en forme identique. Pour plus d'informations sur
la modification de tableaux, le mode de Mise en forme, les cadres, les calques et les modèles, voir
« Documentation connexe », page 50.
La seconde page du site Global Car Rental est la page du service clientèle. Vous allez créer cette
page en effectuant une copie de la page principale (index.htm), puis en remplaçant le contenu par
celui de votre choix.
Pour plus d'informations sur l'ajout et le formatage de texte, voir « Ajout de texte formaté », page 35.
Pour créer une copie de votre première page (index.htm) :
1 Dans le panneau Site, cliquez sur le nom de fichier de la première page créée (index.htm ou le
nom attribué) avec le bouton droit de la souris (Windows) ou en maintenant la touche Control
enfoncée (Macintosh).
2 Dans le menu contextuel, choisissez Dupliquer.
Une copie du fichier est générée.
Conseil : si elle n'apparaît pas immédiatement, cliquez sur le bouton Actualiser du panneau Site.
3 Sélectionnez le nouveau fichier dupliqué. Cliquez dessus pour pouvoir en modifier le nom (il
s'agit de la méthode utilisée dans l'Explorateur Windows et le Sélecteur Macintosh).
4 Attribuez au fichier un nom comme customerService.htm.
Création de votre premier site Web dans Dreamweaver 43
Page 44

Pour supprimer les éléments indésirables de la nouvelle page :
1 Ouvrez la nouvelle page customerService.htm en double-cliquant dessus dans le panneau Site.
Dans la barre de titre de la fenêtre du document, vérifiez qu'il s'agit bien du fichier
customerService.htm. La barre de titre doit indiquer « Page d'accueil de Global Car Rental »
suivi d'un nom de dossier et de fichier ; le nom de fichier doit être customerService.htm (ou le
nom attribué au cours de l'étape précédente).
2 Dans la page customerService.htm, sélectionnez la grande image (celle qui affiche la voiture
dans la colonne principale de texte) en cliquant dessus.
3 Dans le sélecteur de balises, cliquez sur la balise <td>.
4 Appuyez sur RET. ARR (Windows) ou Arrière (Macintosh).
Le contenu de la cellule est supprimé.
5 Enregistrez votre document.
Pour ajouter du texte à la nouvelle page :
1 Dans le panneau Site, recherchez le fichier custServInfo.htm dans le dossier Assets. Double-cliquez
sur l'icône du fichier pour l'ouvrir.
Vous trouverez dans ce fichier le contenu à insérer dans la page du service clientèle. S'il
s'agissait de votre propre site, vous ajouteriez le contenu au cours de cette étape, mais dans le
cadre de cette leçon, nous fournissons le contenu.
2 Dans la fenêtre de document custServInfo.htm, choisissez Affichage > Code pour afficher le
code HTML.
3 Dans cette fenêtre appuyez sur Ctrl+A (Windows) ou Commande+A (Macintosh) pour
sélectionner la totalité du fichier.
Si vous n'êtes pas en mode Code lorsque vous effectuez cette opération, il est possible que vous
deviez appuyer plusieurs fois sur Ctrl+A ou Commande+A pour tout sélectionner ; si le point
d'insertion se trouve dans une cellule, l'option Sélectionner tout ne sélectionne que cette
cellule. Il est donc plus facile de passer en mode Code avant de tout sélectionner.
4 Appuyez sur Ctrl+C (Windows) ou Commande+C (Macintosh) pour copier la totalité du
fichier.
5 Repassez au document customerService.htm. Cliquez dans la colonne principale de texte qui
est vide (la colonne large dans la partie gauche).
6 Choisissez Edition > Coller HTML.
Le code HTML du fichier custServInfo.htm est collé dans ce document. Si vous choisissez
Edition > Coller au lieu de Edition > Coller HTML, le code HTML est collé en mode
Création, comme s'il s'agissait de texte. Si le code HTML apparaît dans le mode Création,
choisissez Edition > Annuler et réessayez.
La feuille de style text.css est déjà associée à cette page et le texte est automatiquement formaté.
Chapitre 244
Page 45

Ajout de liens texte entre des pages
Vous pouvez créer des liens à tout moment du processus de création d'un site. Si vous suivez les
leçons de ce guide dans l'ordre, vous avez déjà créé vos pages et y avez inséré un contenu ; dans
cette leçon, vous allez créer des liens entre les pages que vous avez créées.
Les deux approches suivantes permettent de créer des liens pour un site :
• Dans un premier temps, créez un ensemble de pages, puis ajoutez des liens entre elles et enfin
insérez-y un contenu.
• Au fur et à mesure que vous créez une page, spécifiez des liens vers des pages qui n'existent pas
encore ; ensuite, créez des pages associées aux noms de fichiers vers lesquels des liens sont établis.
Pour créer un lien depuis la page du service clientèle vers le fichier index.htm :
1 Activez la page du service clientèle, si ce n'est déjà fait. Si la page n'est pas ouverte, ouvrez-la en
double-cliquant sur l'icône correspondante dans le panneau Site.
2 Dans la partie inférieure de la colonne de texte se trouvant à gauche, sélectionnez les mots
« Page d'accueil ».
Si vous n'avez pas inséré de texte dans la colonne gauche de la page du service clientèle lors de
sa création, saisissez les mots Page d'accueil dans cette colonne et sélectionnez-les.
3 Si l'inspecteur de propriétés n'est pas ouvert, ouvrez-le en choisissant Fenêtre > Propriétés.
4 Cliquez sur l'icône de dossier se trouvant près de la zone de texte Lien dans l'inspecteur de
propriétés. Recherchez le fichier index.htm dans le dossier racine local de votre site.
Création d'images survolées pour des liens graphiques
Une image survolée semble changer d'aspect lorsqu'un visiteur place le pointeur sur cette dernière.
Par exemple, le visiteur aura l'impression qu'un bouton s'allume lorsqu'il le survole avec le pointeur.
Une image avec effet de survol se compose de deux images : la première s'affiche lors du
chargement de la page dans le navigateur, la deuxième apparaît quand le pointeur de la souris
passe au-dessus de l'image initiale.
Remarque : lorsque vous créez une image survolée, veillez à utiliser deux images ayant les même dimensions.
Pour créer une image survolée :
1 Passez à la page principale (index.htm). Si la page n'est pas ouverte, ouvrez-la en double-
cliquant sur l'icône correspondante dans le panneau Site.
2 Dans la fenêtre de document, placez le point d'insertion à l'endroit où vous voulez insérer
l'image survolée. Sur la page principale Global Car Rental, double-cliquez dans la cellule de la
barre de navigation qui affiche le mot « Lorem » et appuyez sur RET. ARR (Windows) ou
Arrière (Macintosh) pour supprimer le texte en gardant le point d'insertion dans la cellule.
Création de votre premier site Web dans Dreamweaver 45
Page 46

3 Choisissez Insertion > Images interactives > Image survolée.
4 Dans la boîte de dialogue Insérer une image survolée, attribuez un nom à l'image, comme
image-accueil, dans la zone de texte Nom de l'image.
L'image est ainsi affectée d'un nom unique et est facilement identifiable dans le code HTML.
5 Dans la zone de texte Image originale, cliquez sur Parcourir ; recherchez le fichier
btnHome.jpg se trouvant dans le dossier des images de votre site (à l'intérieur du dossier
Assets). Veillez à ce que l'option du menu déroulant Relatif à ait la valeur Document, puis
cliquez sur OK ou sur Sélectionner (Windows) ou Ouvrir ou Choisir (Macintosh).
La zone de texte Image originale identifie l'image devant apparaître lorsque la page est ouverte
dans le navigateur.
6 Dans la zone de texte Image survolée, cliquez sur Parcourir, puis recherchez le fichier
btnHome_on.jpg dans le dossier des images de votre site. Veillez à ce que l'option du menu
déroulant Relatif à ait la valeur Document, puis cliquez sur OK ou sur Sélectionner
(Windows) ou Ouvrir ou Choisir (Macintosh).
La zone de texte Image survolée identifie l'image devant s'afficher lorsque le pointeur survole
l'image dans le navigateur.
7 Vérifiez que l'option Précharger l'image survolée est activée ; les images survolées sont ainsi
chargées en même temps que la page dans le navigateur, assurant une transition rapide entre les
images lorsqu'un utilisateur place le pointeur au-dessus de l'image originale.
8 Dans la zone de texte Si cliqué, aller à l'URL, cliquez sur le bouton Parcourir et recherchez le
fichier index.htm.
Il s'agit du fichier que vous êtes en train de modifier. Par conséquent, cette étape permet
d'établir un lien entre l'image survolée et la page dans laquelle vous placez l'image survolée. Il
peut sembler inutile de créer un lien vers la page qui contient ce même lien, mais vous utiliserez
les mêmes images survolées sur d'autres pages et ce lien permettra aux visiteurs d'afficher à
nouveau la page index.htm à partir d'autres pages contenant cette barre de navigation.
Chapitre 246
Page 47

9 Cliquez sur OK pour fermer la boîte de dialogue.
L'image originale spécifiée apparaît dans le document.
10 Enregistrez votre document.
Remarque : les images survolées ne changent pas d'aspect lorsque vous les survolez avec le pointeur dans la
fenêtre de document Dreamweaver ; elles ne changent d'aspect que dans un navigateur. Pour vous assurer que vos
images survolées ont l'effet souhaité, vous devez afficher un aperçu du document dans un navigateur.
Dans le cadre du site Global Car Rental, créez deux autres images survolées dans les deux autres
cellules de la barre de navigation (celles affichant les mots « Ipsum » et « Dolor ») : une image
survolée utilisera les images btnCustomerService.jpg et btnCustomerService_on.jpg et elle sera
liée au fichier customerService.htm, et l'autre image survolée utilisera les images btnLocations.jpg
et btnLocations_on.jpg et elle sera liée au fichier locations.htm. Vous n'avez pas encore créé le
fichier locations.htm ; tapez le nom de fichier dans la zone de texte Si cliqué, aller à l'URL de la
boîte de dialogue Insérer une image survolée.
Copie de la barre de navigation
Maintenant que vous avez créé une barre de navigation qui fonctionne, vous pouvez la réutiliser
dans toutes vos pages. Dans cette leçon, vous allez copier les cellules de la barre de navigation et
les coller dans la seconde page.
Vous pouvez réutiliser un contenu de plusieurs façons dans Dreamweaver ; il peut s'agir
d'éléments de bibliothèque, de modèles et de fragments de code.
Pour copier la barre de navigation dans une autre page :
1 Dans le fichier index.htm, cliquez dans la cellule qui contient l'image survolée Home.
2 Dans le sélecteur de balises, cliquez sur la balise <tr> à l'extrême droite.
La ligne du tableau contenant les trois images survolées de la barre de navigation est
sélectionnée.
3 Choisissez Edition > Copier.
4 Passez au fichier customerService.htm.
5 Cliquez dans la cellule de la barre de navigation qui affiche le mot « Lorem ».
6 Dans le sélecteur de balises, cliquez sur la balise <tr> à l'extrême droite.
7 Choisissez Edition > Coller.
Les images survolées de la barre de navigation sont collées à la place des cellules existantes.
8 Enregistrez votre document.
Création de votre premier site Web dans Dreamweaver 47
Page 48

Aperçu dans le navigateur
La page que vous affichez en mode Création est presque semblable à celle qui apparaît dans le
navigateur, mais pour vous en assurer, il convient de la prévisualiser dans un navigateur. Chaque
version de chaque navigateur a ses propres caractéristiques ; Dreamweaver s'efforce de produire
des fichiers HTML qui auront un aspect identique dans tous les navigateurs, mais il est parfois
impossible d'éviter certaines différences. Par conséquent, Dreamweaver n'affiche pas directement
d'aperçu ; Dreamweaver ne peut pas simuler les divers comportements de tous les navigateurs.
La commande Aperçu dans le navigateur présente un aperçu des pages publiées.
Pour afficher un aperçu de vos pages :
1 Activez le fichier index.htm, le cas échéant. S'il n'est pas ouvert, ouvrez-le.
2 Appuyez sur la touche F12.
Votre navigateur principal est lancé s'il n'est pas déjà actif. Il affiche la page d'index.
Remarque : Dreamweaver doit automatiquement détecter votre navigateur principal et l'utiliser pour afficher un
aperçu de votre page. Si aucun aperçu de la page ne s'affiche dans le navigateur de votre choix, repassez à
Dreamweaver (si cela est nécessaire) et choisissez Fichier > Aperçu dans le navigateur > Modifier liste
des navigateurs. La boîte de dialogue Préférences apparaît et vous pouvez ajouter le navigateur de votre choix
dans la liste. Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue Préférences.
3 Placez le pointeur sur les images survolées pour voir comment elles changent d'aspect. Cliquez
sur les liens pour vous assurer qu'ils fonctionnent.
Configuration d'un site distant et publication
Vous avez créé un site Web de petite taille mais néanmoins fonctionnel. L'étape suivante consiste
à le publier en téléchargeant les fichiers vers un serveur Web distant.
Avant de poursuivre, vous devez pouvoir accéder à un serveur Web distant (le serveur de votre
fournisseur d'accès Internet ou un serveur appartenant à un client pour lequel vous travaillez, un
serveur intranet de votre société ou un serveur IIS ou PWS sur un ordinateur Windows). Si vous
ne pouvez accéder à un serveur de ce type, contactez votre fournisseur d'accès Internet, votre
client ou votre administrateur système.
La procédure suivante suppose que votre dossier racine distant est vide. Si votre site distant
contient déjà des fichiers, créez un dossier vide dans votre site distant (sur le serveur) et utilisez ce
dernier comme dossier racine distant.
La procédure suivante suppose que vous avez configuré un site local. Pour plus d'informations,
voir « Définition d'un site local », page 19.
Pour vous connecter à un site distant :
1 Choisissez Site > Modifier les sites.
2 Sélectionnez un site (tel que Global Car Rental) et cliquez sur Edition.
3 Cliquez sur l'onglet Elémentaire dans la partie supérieure de la boîte de dialogue.
Chapitre 248
Page 49

4 Si, lors de la configuration de votre site local, vous avez déjà suivi les premières étapes indiquées
dans l'onglet Elémentaire, cliquez sur Suivant plusieurs fois jusqu'à ce que vous atteigniez
l'étape de Partage des fichiers qui doit s'afficher dans la partie supérieure de l'Assistant.
5 Dans le menu déroulant Comment vous connectez-vous à votre serveur distant ?, choisissez
une méthode de connexion au site distant.
La méthode la plus courante de connexion à un serveur sur Internet est FTP ; pour une
connexion à un serveur de votre intranet, utilisez la méthode Local/Réseau. Dans l'incertitude,
demandez à l'administrateur système du serveur.
6 Si vous choisissez FTP, utilisez les options suivantes :
• Saisissez le nom d'hôte du serveur (par exemple, ftp.macromedia.com).
• Dans la zone de texte dans laquelle vous devez indiquer le nom du dossier qui contient vos
fichiers, tapez le chemin d'accès au dossier sur le serveur à partir du dossier racine ftp jusqu'au
dossier racine du site distant. En cas de doute, consultez votre administrateur système.
Dans bien des cas, cette zone de texte doit rester vide.
• Saisissez vos nom d'utilisateur et mot de passe dans les zones de texte appropriées et cliquez sur
Tester la connexion.
• En cas d'échec, consultez votre administrateur système.
7 Si vous choisissez Local/Réseau, cliquez sur l'icône de dossier se trouvant près de la zone de
texte pour rechercher le dossier racine du site distant.
8 Cliquez sur Suivant.
9 N'activez pas l'option d'archivage et d'extraction pour ce site.
Si vous et vos collègues travaillez sur un site plus important, l'option d'archivage et d'extraction
empêche l'écrasement de vos fichiers respectifs. Nous n'aurons pas besoin de cette option dans
le cadre de ce site.
Création de votre premier site Web dans Dreamweaver 49
Page 50

10 Cliquez sur Suivant.
11 Cliquez sur Terminé pour terminer la configuration du site distant.
12 Cliquez de nouveau sur Terminé pour terminer la modification du site.
Pour télécharger vos pages vers un site distant :
1 Dans le panneau Site, sélectionnez le dossier racine local du site.
2 Cliquez sur le bouton Placer les fichiers.
Tous les fichiers du site sont téléchargés vers le site distant.
3 Ouvrez le site distant dans un navigateur pour vous assurer que le transfert s'est bien déroulé.
Documentation connexe
Dreamweaver est une application volumineuse intégrant de nombreuses fonctions performantes.
Ce guide n'aborde que les notions élémentaires.
Ce chapitre du manuel Bien démarrer avec Dreamweaver MX traite principalement de la création
d'un site statique en mode Création. Pour plus d'informations sur le mode Code et le codage
manuel dans Dreamweaver, voir Chapitre 3, « Modification de code dans Dreamweaver », page
51. Pour plus d'informations sur les notions élémentaires inhérentes à la création d'une
application Web reposant sur une base de données, voir Chapitre 4, « Description des
applications Web », page 61 et Chapitre 5, « Création d'applications Web dans
Dreamweaver MX », page 73.
Pour plus d'informations sur les rubriques traitées dans ce chapitre du manuel Bien démarrer avec
Dreamweaver MX, voir l'aide de Dreamweaver (Aide > Utilisation de Dreamweaver).
Outre les informations concernant certaines rubriques spécifiques, l'aide de Dreamweaver
propose des informations sur d'autres ressources, telles que le centre de support Macromedia et les
forums de discussion en ligne.
Chapitre 250
Page 51

CHAPITRE 3
Modification de code dans Dreamweaver
Les développeurs Web bénéficient des puissants outils visuels de Macromedia Dreamweaver MX,
mais ils sont nombreux à utiliser également des outils de codage. Dreamweaver propose un grand
nombre de nouvelles fonctions qui vous permettent de travailler dans un environnement de
codage professionnel adapté à vos besoins.
Ce chapitre présente rapidement le nouvel environnement de codage professionnel de
Dreamweaver. Pour plus d'informations, voir l'aide de Dreamweaver (Aide > Utilisation de
Dreamweaver).
Activation de l'espace de travail de codage
Si vous ne l'avez pas déjà fait à l'installation, vous pouvez faire en sorte que votre espace de travail
ressemble aux environnements de codage bien connus HomeSite et ColdFusion Studio.
Remarque : les utilisateurs Macintosh ne peuvent pas modifier l'espace de travail.
51
Page 52

Pour adopter le nouvel espace de travail de codage :
1 Choisissez Edition > Préférences, puis sélectionnez la catégorie Général à gauche.
La catégorie Général apparaît.
2 Cliquez sur le bouton Changer d'espace de travail.
La boîte de dialogue Configuration de l'espace de travail apparaît.
Chapitre 352
Page 53

3 Sélectionnez le bouton radio Espace de travail Dreamweaver MX, puis cochez la case
HomeSite/Style Codeur.
4 Double-cliquez sur OK pour fermer la boîte de dialogue Préférences.
5 Fermez Dreamweaver, puis redémarrez-le.
Copie d'un dossier dans votre site
Avant de commencer les leçons, vous devez configurer un site et copier un dossier dans ce site. Le
navigateur de fichiers intégré du panneau Site vous permet d'afficher le disque local et le réseau.
Vous pouvez ainsi utiliser des fichiers qui ne se trouvent pas sur le site affiché dans le panneau Site.
Pour copier des pages dans votre site :
1 Choisissez Fenêtre > Site pour ouvrir le panneau Site, s'il n'est pas déjà ouvert.
2 Dans le menu déroulant Site du panneau Site, sélectionnez le nom du site défini dans le
chapitre précédent.
Si vous n'avez pas défini de site, voir « Définition d'un site local », page 19. Vous devez définir
un site avant de continuer.
Lorsque vous sélectionnez le nom du site dans le menu déroulant, Dreamweaver affiche les
fichiers du site.
3 Développez l'icône Bureau (Windows) ou Ordinateur (Macintosh) pour afficher les disques
disponibles.
4 Ouvrez les dossiers jusqu'à atteindre le dossier de l'application Dreamweaver, puis développez
le dossier Samples.
5 Dans le dossier Samples, développez le dossier GettingStarted, puis sélectionnez le dossier
Code et appuyez sur Ctrl+C (Windows) ou Command+C (Macintosh) pour le copier.
6 Remontez en haut du panneau Site et sélectionnez le dossier du site.
7 Appuyez sur Ctrl+V (Windows) ou Commande+V (Macintosh) pour coller le dossier dans votre site.
Affichage des pages terminées
Avant de commencer, vous pouvez afficher les pages terminées pour obtenir un aperçu de leur
présentation. Il n'est pas rare que les pages aient un aspect différent.
Pour afficher les pages achevées :
1 Choisissez Fenêtre > Site pour ouvrir le panneau Site, s'il n'est pas déjà ouvert.
2 Développez l'icône Bureau (Windows) ou Ordinateur (Macintosh) pour afficher les disques
disponibles.
3 Ouvrez les dossiers jusqu'à atteindre le dossier de l'application Dreamweaver, puis développez
le dossier Samples.
4 Dans le dossier Samples, développez le dossier GettingStarted, puis le dossier FinalSite.
5 Dans le dossier FinalSite, double-cliquez sur index.htm pour l'ouvrir, puis double-cliquez sur
location_comp.htm.
Dreamweaver affiche les pages dans la fenêtre de document.
6 Fermez les pages lorsque vous avez terminé.
Modification de code dans Dreamweaver 53
Page 54

Ouverture de plusieurs pages
Utilisez le panneau Site pour ouvrir les pages dont vous aurez besoin au cours de cette leçon.
Pour ouvrir des pages :
1 Choisissez Fenêtre > Site pour ouvrir le panneau Site, s'il n'est pas déjà ouvert.
2 Dans votre site, développez le dossier Code.
3 Double-cliquez sur index.htm pour l'ouvrir, puis double-cliquez sur location_start.htm.
Vous aurez besoin de ces deux fichiers dans le cadre de cette leçon.
4 Dans la fenêtre de document, cliquez sur le bouton Afficher le mode Code dans la barre
d'outils ou choisissez Affichage > Code pour basculer en mode Code et afficher le code source
du fichier.
5 Pour passer rapidement d'une page à l'autre, appuyez sur Ctrl+Tab ou cliquez sur l'onglet en
bas de la page (Windows uniquement).
Remarque : vous devez agrandir la page au maximum pour afficher les onglets.
Ajout d'une image en la faisant glisser
Vous allez ajouter dans la page d'accueil un bouton Locations qui ressemble aux boutons Home et
Customer Service. Vous pouvez taper le code directement dans la page, cliquer sur l'icône Image
de la barre Insertion ou utiliser l'éditeur de balises d'image (IMG) (sélectionnez l'image, cliquez
dessus avec le bouton droit de la souris sous Windows ou cliquez dessus tout en maintenant la
touche Contrôle enfoncée sur un Macintosh, puis choisissez Modifier la balise).
Vous pouvez également faire glisser l'image à partir de son dossier.
Pour ajouter une image en la faisant glisser :
1 Ouvrez index.htm en mode Code, s'il n'est pas déjà ouvert.
2 Dans le groupe de panneaux Fichiers, ouvrez le panneau Actifs (Fenêtre > Actifs).
3 Sélectionnez le fichier d'image btnLocations.jpg.
4 Faites glisser le fichier d'image vers la page de code, puis déposez-le dans la troisième cellule du
premier tableau.
Conseil : recherchez le code correspondant aux boutons Home et Customer Service. Déposez l'image Locations
avant la balise de fermeture </td> de la cellule de tableau qui suit les deux cellules correspondant à ces boutons.
Dreamweaver insère le code au niveau du point d'insertion pour créer l'image.
5 Choisissez Fichier > Enregistrer.
Chapitre 354
Page 55

Ajout d'un lien avec le sélecteur de balises
Vous allez maintenant établir un lien entre le bouton que vous venez d'ajouter et la page
Locations. Vous pouvez saisir manuellement le code d'un lien, utiliser la barre Insertion pour
ajouter un lien ou faire appel au sélecteur de balises.
Pour rédiger du code à l'aide du sélecteur de balises :
1 Ouvrez index.htm en mode Code, s'il n'est pas déjà ouvert.
2 Dans le code du premier tableau, recherchez le code correspondant au bouton Locations que
vous avez inséré à la section précédente, puis sélectionnez-le.
Remarque : la totalité de la balise <img> doit être mise en surbrillance.
3 Cliquez sur le texte avec le bouton droit de la souris (Windows) ou tout en maintenant la
touche Contrôle enfoncée (Macintosh), puis choisissez Insérer la balise dans le menu
contextuel.
Le Sélecteur de balises s'affiche.
4 Choisissez Balises HTML > Eléments de page > Général, puis sélectionnez A dans le volet
droit.
Remarque : vous pouvez également choisir Balises HTML puis sélectionner la balise A dans le volet droit,
sans sélectionner au préalable Eléments de page > Général.
5 Cliquez sur Insérer.
L'éditeur de balises s'ouvre pour la balise d'ancrage (<a>).
6 Dans le champ de texte HREF, tapez location_start.htm ou cliquez sur le bouton Parcourir
pour localiser le fichier.
Remarque : si vous souhaitez définir un lien vers une page Web, tapez l'URL de la page.
7 Cliquez sur OK pour fermer l'éditeur de balises.
8 Cliquez sur Fermer pour fermer le sélecteur de balises.
Dreamweaver insère le code dans votre page pour créer le lien.
9 Dans la fenêtre de document, choisissez Fichier > Enregistrer.
Modification de code dans Dreamweaver 55
Page 56

Modification d'une balise
Vous allez maintenant apprendre à utiliser l'inspecteur de balises pour trouver une balise dans la
page Locations et la modifier rapidement.
Pour modifier une balise à l'aide de l'inspecteur de balises :
1 Ouvrez location_start.htm en mode Code, s'il n'est pas déjà ouvert.
2 Procédez de l'une des manières suivantes pour ouvrir l'inspecteur de balises, si ce n'est pas déjà
fait :
• Choisissez Fenêtre > Inspecteur de balises.
• Dans le groupe de panneaux Code, cliquez sur l'onglet Inspecteur de balises.
L'inspecteur de balises affiche une vue structurée de toutes les balises de votre page, ainsi que
les attributs de chacune d'elles.
3 La fenêtre de document étant affichée en mode Code, recherchez le texte correspondant à l'en-tête
« Rental Locations ».
Chapitre 356
Page 57

4 Sélectionnez l'entité d'espace insécable ( ) entre les balises de paragraphe qui suivent
l'en-tête :
<p><FONT SIZE="+2" COLOR="#FF6600">Rental Locations</FONT></p>
<p>
</p>
5
Choisissez Insertion > Ta b le au puis, dans la boîte de dialogue Insérer un tableau, cliquez sur
OK pour accepter les valeurs par défaut.
Dreamweaver insère le code du tableau.
6 Cliquez sur le bouton Actualiser dans la barre d'outils.
Le panneau Inspecteur de balises est mis à jour afin d'activer la balise Table que vous venez
d'insérer. Une liste d'attributs apparaît sous la balise.
7 Dans la fenêtre de document, cliquez sur certaines balises pour voir comment l'inspecteur de
propriétés met à jour la balise et les attributs qu'il affiche, puis cliquez à nouveau sur la balise
Table afin d'afficher ses attributs dans l'inspecteur de propriétés.
8 Dans le panneau Inspecteur de balises, cliquez sur le champ de texte vide en regard de l'attribut
align.
Une flèche de menu déroulant s'affiche.
9 Cliquez dessus et choisissez center.
Dreamweaver modifie le code dans la fenêtre de document.
10 Cliquez sur le bouton Afficher le mode Création dans la barre d'outils ou choisissez
Affichage > Création pour afficher la table.
11 Dans la fenêtre de document, choisissez Fichier > Enregistrer.
Consultation des informations relatives à une balise
Pour obtenir de l'aide sur les attributs et les valeurs des balises, vous pouvez consulter des
informations de référence dans Dreamweaver.
Pour consulter les informations relatives à une balise :
1 Ouvrez location_start.htm en mode Code, s'il n'est pas déjà ouvert.
2 Dans la fenêtre de document, sélectionnez le texte « bgcolor » dans la balise body.
3 Cliquez sur le texte sélectionné avec le bouton droit de la souris (Windows) ou tout en
maintenant la touche Contrôle enfoncée (Macintosh), puis choisissez Référence dans le menu
contextuel.
Le panneau Référence qui s'ouvre affiche des informations sur l'attribut
Remarque : vous pouvez également choisir Fenêt re > Référence pour ouvrir le panneau Référence. Ce
panneau est intégré à l'environnement de développement du groupe de panneaux Code.
Modification de code dans Dreamweaver 57
bgcolor.
Page 58

4 Pour obtenir des informations sur un attribut de balise spécifique, sélectionnez-le dans le menu
déroulant.
Ajout d'une image à l'aide des indicateurs de code
Dans cette leçon, vous allez ajouter un logo dans la page Locations.
Pour ajouter manuellement du code, cliquez dans la fenêtre de document et commencez à taper le
code. Vous pouvez également faire appel à la nouvelle fonction Indicateurs de code dans
Dreamweaver pour aller plus vite.
Pour rédiger du code à l'aide des indicateurs de code :
1 Ouvrez location_start.htm en mode Code, s'il n'est pas déjà ouvert.
2 Recherchez le code correspondant à la ligne du tableau qui contient le texte « The International
Car Rental Specialists », sélectionnez l'entité d'espace insécable (
) dans le code
correspondant à la cellule qui précède ce texte :
<td rowspan="2" bgcolor="#424973"> </td>
Tapez le crochet d'ouverture (<) de la balise d'image.
3
Une liste de balises apparaît au niveau du point d'insertion.
Remarque : vous pouvez définir le délai en choisissant Edition > Préférences ou Dreamweaver >
Préférences (Mac OS X), puis en sélectionnant la catégorie Indicateurs de code à gauche. Pour ouvrir les
indicateurs de code, appuyez sur la barre d'espace, et pour les fermer, appuyez sur la touche Echap.
4 Sélectionnez la balise img dans la liste, puis appuyez sur Entrée (Windows) ou Retour
(Macintosh) pour insérer la balise.
Conseil : pour sélectionner rapidement une balise dans la liste, tapez la première lettre de son nom.
5 Appuyez sur la barre d'espace pour afficher la liste des attributs de la balise.
Chapitre 358
Page 59

6 Ta p e z src puis appuyez sur Entrée (Windows) or Retour (Macintosh).
Un bouton Parcourir apparaît sous le code que vous venez de taper.
7 Sélectionnez le bouton Parcourir pour naviguer vers le fichier d'image ou entrez le chemin du
fichier d'image, Assets/images/logo.jpg.
8 Appuyez sur la barre d'espace, sélectionnez l'attribut alt, puis appuyez sur Entrée (Windows)
ou sur Retour (Macintosh).
9 Ta p e z Logo, puis déplacez le curseur à droite du point d'interrogation qui suit le mot Logo.
10 Appuyez sur la barre d'espace, sélectionnez l'attribut align, puis appuyez sur Entrée
(Windows) ou Retour (Macintosh).
Une liste de valeurs correspondant à l'attribut
11 Sélectionnez top dans la liste, puis appuyez sur Entrée (Windows) ou Retour (Macintosh).
12 Tapez un crochet de fermeture (>) pour terminer la balise.
13 Dans la fenêtre de document, choisissez Fichier > Enregistrer.
align apparaît.
Pour ajouter un attribut à une balise, placez le point d'insertion juste avant le crochet de
fermeture (>) de la balise et appuyez sur la barre d'espace. Une liste d'attributs s'affiche. Ajoutez
un attribut et indiquez sa valeur, le cas échéant.
Vérification des modifications apportées
Vous pouvez afficher immédiatement le code que vous avez modifié.
Pour afficher une représentation visuelle de votre code, procédez de l'une des manières
suivantes :
• Cliquez sur le bouton Afficher le mode Création dans la barre d'outils ou choisissez
Affichage > Création.
• Affichez la page dans un navigateur Web en appuyant sur la touche F12. Pour fermer le
navigateur et repasser au code, appuyez sur Alt-F4 (Windows uniquement).
Ajout d'un lien avec la barre Insertion
Vous allez maintenant ajouter un lien à l'image de logo que vous avez insérée pour que la page
d'accueil s'ouvre lorsque l'utilisateur clique sur l'image.
Vous pouvez placer dans le code une balise d'ancrage (<a>) autour de la balise d'image, puis
définir les attributs de la balise d'ancrage avec ou sans l'aide des indicateurs de code. Vous pouvez
également utiliser la barre Insertion pour ajouter un lien.
Pour rédiger du code à l'aide de la barre Insertion :
1 Ouvrez location_start.htm en mode Code, s'il n'est pas déjà ouvert.
2 Mettez en surbrillance le code correspondant à l'image logo.jpg que vous avez insérée.
Remarque : la totalité de la balise <img> doit être mise en surbrillance.
Modification de code dans Dreamweaver 59
Page 60

3 Dans l'onglet Commun de la barre Insertion, cliquez sur le bouton Hyperlien.
La balise d'image est indiquée dans la boîte de dialogue Hyperlien qui s'affiche.
4 Dans la zone de texte Lien, tapez index.htm ou cliquez sur l'icône de dossier pour rechercher le
fichier.
Remarque : pour définir un lien vers une page Web, tapez l'URL de la page.
5 Cliquez sur OK.
Dreamweaver insère le code dans votre page pour créer le lien autour de l'image.
6 Choisissez Fichier > Enregistrer.
Impression du code
Vous pouvez imprimer le code que vous avez rédigé pour le modifier hors ligne, l'archiver ou le
distribuer.
Pour imprimer le code :
1 Ouvrez une page en mode Code.
2 Choisissez Fichier > Imprimer le code.
Conseil : pour imprimer les numéros de ligne, choisissez Affichage > Options d'affichage de code >
Numéros de lignes avant d'imprimer.
Documentation connexe
Pour plus d'informations sur les fonctions de codage manuel dans Dreamweaver, voir l'aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Pour plus d'informations sur les possibilités d'accès au code au cours d'une session de travail dans
l'environnement de conception visuel de Dreamweaver, voir l'aide de Dreamweaver (Aide >
Utilisation de Dreamweaver).
Chapitre 360
Page 61

CHAPITRE 4
Description des applications Web
Une application Web est un ensemble de pages qui interagissent avec l'utilisateur, les unes avec les
autres, ainsi qu'avec les différentes ressources d'un serveur Web, notamment les bases de données.
Familiarisez-vous avec les concepts abordés dans ce chapitre avant de créer vos propres
applications Web.
Ce chapitre contient les rubriques suivantes :
• « Définition d'une application Web », page 61
• « Fonctionnement d'une application Web », page 63
• « Accès à une base de données », page 65
• « Création de pages dynamiques », page 67
• « Choix d'une technologie de serveur », page 68
• « Termes fréquemment utilisés », page 69
Définition d'une application Web
Une application Web est un site Web qui contient des pages stockées sur un serveur Web et dont
le contenu est partiellement ou totalement indéterminé. Le contenu final d'une page est
déterminé uniquement lorsque l'utilisateur requiert une page depuis le serveur Web. Le contenu
final d'une page variant d'une requête à une autre en fonction des actions de l'utilisateur, ce type
de page est appelée page dynamique.
Les applications Web sont construites de manière à répondre à différents types de défis et de
problèmes. Cette section décrit les utilisations courantes des applications Web et donne un
exemple simple.
61
Page 62

Utilisations courantes des applications Web
Les applications Web peuvent être utilisées de diverses façons par les utilisateurs et les
développeurs, notamment pour :
• Permettre aux utilisateurs de trouver rapidement et facilement des informations sur un site
Web riche en contenu.
Ce type d'applications Web permet aux utilisateurs de rechercher, d'organiser et de parcourir le
contenu à leur convenance. Les exemples incluent des réseaux intranet d'entreprises, tels
Microsoft MSDN (http://www.msdn.microsoft.com) et Amazon.com (http://
www.amazon.com).
• Collecter, enregistrer et analyser des données fournies par les utilisateurs.
Auparavant, les données saisies dans des formulaires HTML étaient envoyées sous forme de
messages électroniques aux employés ou sous forme d'applications CGI pour le traitement.
Une application Web peut enregistrer les données d'un formulaire directement dans une base
de données et créer des rapports Web pour l'analyse. Les exemples incluent des pages de
banques en ligne, de contrôle des stocks, des sondages et des formulaires de commentaires.
• Mettre à jour des sites Web dont le contenu change souvent.
Une application Web évite au créateur d'avoir à mettre fréquemment à jour le code HTML du
site. Les fournisseurs de contenu tels que les rédacteurs en chef alimentent l'application Web et
celle-ci met automatiquement le site à jour, comme par exemple The Economist (http://
www.economist.com) et CNN (http://www.cnn.com).
Exemple d'application Web
Claude, professionnel de la création Web, utilise Dreamweaver depuis de nombreuses années. Il
est chargé de la maintenance des sites intranet et Internet d'une entreprise de taille moyenne
comptant 1 000 employés. Julie, du service des Ressources humaines, lui soumet un jour un
problème. Ce service gère un programme de mise en forme qui attribue des points aux employés
pour chaque kilomètre parcouru à pied, à vélo ou en courant. Tous les mois, chaque employé doit
communiquer à Julie le nombre total de kilomètres parcourus par courrier électronique. A la fin
du mois, Julie rassemble tous les courriers électroniques et récompense chaque employé avec des
prix en espèces en fonction de leur total de points.
Le problème est que ce programme de mise en forme a suscité de plus en plus d'enthousiasme. Le
nombre de participants est si important que Julie est submergée de courriers électroniques à
chaque fin de mois. Julie demande à Claude s'il existe une solution Web.
Claude suggère une application Web basée sur un réseau intranet exécutant les tâches suivantes :
• Permettre aux employés de saisir leur kilométrage sur une page Web au moyen d'un simple
formulaire HTML
• Stocker le kilométrage des employés dans une base de données
• Calculer les points de mise en forme en fonction du kilométrage
• Permettre aux employés de suivre leurs progrès au fil des mois
• Permettre à Julie d'accéder au total des points en un seul clic à chaque fin de mois
Claude met rapidement en place l'application à l'aide de Dreamweaver MX, logiciel doté des
outils nécessaires à la création rapide et facile de ce type d'applications.
Chapitre 462
Page 63

Fonctionnement d'une application Web
Une application Web est un ensemble de pages ordinaires et dynamiques. Une page ordinaire
n'est pas modifiée lorsqu'un utilisateur la consulte : le serveur Web transmet la page au navigateur
qui la sollicite sans la modifier. A l'inverse, une page Web dynamique est modifiée par le serveur
avant d'être transmise au navigateur qui la sollicite. C'est pourquoi cette page est dite dynamique.
Vous pouvez par exemple créer une page pour afficher les résultats du programme de mise en
forme et faire en sorte que certaines informations (telles le nom et les résultats de l'employé)
soient déterminées lorsqu'une page est sollicitée par un employé.
Traitement des pages Web ordinaires
Un site Web ordinaire comprend un jeu de pages et de fichiers HTML associés hébergés sur un
ordinateur exécutant un serveur Web.
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de navigateurs
Web. Une requête de page est générée lorsqu'un utilisateur clique sur un lien d'une page Web,
choisit un signet dans le navigateur ou saisit une URL dans le champ Adresse du navigateur et
clique sur OK.
Le contenu final d'une page Web est déterminée par le créateur de la page et n'est pas modifié
lorsqu'un utilisateur la sollicite. Exemple :
<html>
<head>
<title>Call Department</title>
</head>
<body>
<strong>Call Department</strong><br>
Talk to someone in Sales.
</body>
</html>
Chaque ligne du code HTML de la page est rédigé par le créateur avant que la page ne soit placée
sur le serveur. Ce code HTML n'étant pas modifié une fois la page sur le serveur, cette page est
dite statique.
Remarque : au sens strict du terme, une page dite « statique » peut ne pas être statique du tout. Une image survolée
ou une animation Flash, par exemple, peuvent animer une page statique. Cependant, ce guide qualifie une page de
statique si elle est adressée au navigateur sans modifications.
Description des applications Web 63
Page 64

Lorsqu'un serveur Web reçoit une requête de page statique, il lit la requête, localise la page et la
transmet au navigateur qui l'a sollicitée, tel qu'indiqué dans la figure ci-dessous :
Navigateur Web
Etape 1 - Le
navigateur Web
sollicite une page
statique.
Etape 2 - Le
serveur Web
localise la page.
Demande Réponse
SERVEUR WEB
<HTML>
<p>Hi
</HTML>
Page statique
Etape 3 - Le serveur
Web envoie la page au
navigateur requérant.
Dans le cas des applications Web, certaines lignes de code ne sont pas déterminées au moment où
l'utilisateur sollicite la page. Ces lignes doivent être déterminées via un mécanisme avant que la
page ne soit transmise au navigateur. Ce mécanisme est présenté dans la section suivante.
Traitement des pages dynamiques
Lorsqu'un serveur Web reçoit une requête de page Web ordinaire, il transmet simplement cette
page au navigateur requérant. Le serveur Web réagit différemment lorsqu'il reçoit une requête de
page dynamique : il transmet cette page à une extension logicielle spéciale chargée d'achever la
page. Ce logiciel spécial est appelé serveur d'application.
Le serveur d'application lit le code de la page, termine cette page en fonction des instructions
figurant dans le code, puis en retire le code. Il en résulte une page statique que le serveur
d'application renvoie au serveur Web, lequel transmet alors cette page au navigateur requérant.
Chapitre 464
Page 65

Le navigateur reçoit uniquement du code HTML pur lorsque la page lui est transmise. Voici un
aperçu du processus :
Etape 1 - Le
navigateur Web
sollicite une page
dynamique.
Etape 5 - Le serveur
Web envoie la page
achevée au navigateur
ayant émis la demande.
Etape 2 - Le
serveur Web
localise la page et la
transmet au serveur
d'application.
Etape 4 - Le serveur
d'application transmet
Etape 3- Le
serveur
d'application
analyse la page à
la recherche
d'instructions et la
termine.
la page achevée au
serveur Web.
Accès à une base de données
Un serveur d'application vous permet de travailler avec des ressources côté serveur telles que les
bases de données. Une page dynamique peut, par exemple, ordonner au serveur d'application
d'extraire des données de la base de données et de les insérer dans le code HTML de la page. Pour
plus d'informations, voir « Guide du débutant pour les bases de données » dans l'aide (Aide >
Utilisation de Dreamweaver).
L'instruction d'extraction des données de la base est nommée requête de base de données. Une
requête est composée de critères de recherche rédigés dans un langage de base de données appelé
SQL (Structured Query Language). La requête SQL est rédigée dans les scripts ou les balises côté
serveur de la page.
Un serveur d'application ne peut pas communiquer directement avec une base de données car le
format propriétaire de cette dernière rend les données indéchiffrables, de la même manière qu'un
document Word ouvert dans Bloc-notes est indéchiffrable. Le serveur d'application peut
communiquer uniquement via un pilote de base de données. Un pilote de base de données est un
logiciel qui agit comme un interprète entre le serveur d'application et la base de données.
Une fois que le pilote a établi la communication, la requête est exécutée par rapport à la base de
données et un jeu d'enregistrements est créé. Un jeu d'enregistrements est un sous-ensemble de
données extraites d'une ou de plusieurs tables de base de données. Le jeu d'enregistrements est
renvoyé au serveur d'application et les données sont utilisées dans la page dynamique.
Description des applications Web 65
Page 66

Voici un exemple simple de requête de base de données rédigée en SQL :
t
SELECT lastname, firstname, fitpoints
FROM employees
Cette instruction crée un jeu d'enregistrements à trois colonnes et le remplit de lignes comportant
le nom, le prénom et les points de mise en forme de tous les employés de la base de données. Pour
plus d'informations, voir « Initiation à SQL » dans l'aide (Aide > Utilisation de Dreamweaver).
Voici une illustration du processus d'interrogation de la base de données via des requêtes et de la
transmission des données au navigateur :
Navigateur Web
Etape 1 - Le
navigateur Web
sollicite une page
dynamique.
Demande
Réponse
SERVEUR WEB
Etape 2 - Le
serveur Web localise
la page et la
transmet au serveur
d'application.
Etape 3 - Le serveur
Web analyse la page
à la recherche
d'instructions.
Etape 4 - Le serveur
d'application envoie
une requête au pilote
de la base de
données.
Etape 5 - Le pilote
exécute la requête au
niveau de la base de
données.
<HTML>
<code>
</HTML>
<HTML>
<p>Hi
</HTML>
Serveur d'application
Requête
Jeu
d'enregistremen
Pilote de base de données
Base de données
Etape 9 - Le serveur
Web envoie la page
achevée au
navigateur requérant.
Etape 8 - Le serveur
d'application insère les
données dans la page,
puis transmet la page
au serveur Web.
Etape 7 - Le pilote
transmet le jeu
d'enregistrements au
serveur d'application.
Etape 6 - Le jeu
d'enregistrements est
renvoyé au pilote.
Chapitre 466
Page 67

Vous pouvez utiliser pratiquement toutes les bases de données avec votre application Web, si vous
possédez les pilotes de base de données requis.
Si vous prévoyez de créer de petites applications peu onéreuses, vous pouvez utiliser une base de
données fichier, créée par exemple sous Microsoft Access. Si vous prévoyez de créer des
applications stratégiques robustes, vous pouvez utiliser une base de données serveur, créée par
exemple avec Microsoft SQL Server, Oracle 9i ou MySQL.
Si votre base de données réside sur un système autre que votre serveur Web, assurez-vous qu'il
existe une connexion rapide entre les deux systèmes pour un fonctionnement efficace et rapide de
votre application Web.
Création de pages dynamiques
La création d'une page dynamique consiste à écrire d'abord le code HTML, puis à ajouter les scripts
et les balises côté serveur au code HTML pour rendre la page dynamique. Lorsque vous visualisez le
code obtenu, le langage apparaît incorporé dans le code HTML de la page. Par conséquent, ces
langages sont appelés langages de programmation HTML intégrés. L'exemple ci-dessous utilise le
code CFML (ColdFusion Markup Language) :
<html>
<body>
<b>Call Department</b><br>
<!--- embedded instructions start here --->
<cfset department="Sales">
<cfoutput>
Talk to someone in #department#.
</cfoutput>
<!--- embedded instructions end here --->
</body>
</html>
Les instructions incorporées dans cette page exécutent les actions suivantes :
1 Création d'une variable appelée department et assignation de la chaîne « Sales » à cette variable.
2 Ecriture de la valeur de la chaîne de la variable, « Sales », dans le code HTML.
Le serveur d'application renvoie la page suivante au serveur Web :
<html>
<body>
<b>Call Department</b><br>
Talk to someone in Sales.
</body>
</html>
Le serveur Web transmet la page au navigateur requérant, lequel l'affiche de la manière suivante :
Call Department
Talk to someone in Sales.
Description des applications Web 67
Page 68

Le langage de script ou de balise utilisé dépend de la technologie du serveur. Les langages les plus
employés pour les cinq technologies de serveur prises en charge par Dreamweaver MX sont :
Technologie de serveur Langage
ColdFusion CFML (ColdFusion Markup Language)
ASP.NET Visual Basic
Pages ASP (Active Server Pages) VBScript
JSP (JavaServer Pages) Java
PHP PHP
C#
JavaScript
Pour plus d'informations, voir « Choix d'une technologie de serveur », page 68.
Dreamweaver peut rédiger les scripts ou les balises côté serveur nécessaires au fonctionnement de
vos pages, mais vous pouvez aussi les écrire manuellement dans l'environnement de codage
Dreamweaver.
Choix d'une technologie de serveur
Vous pouvez utiliser Dreamweaver MX pour créer des applications Web à l'aide de cinq
technologies de serveur : ColdFusion, ASP.NET, ASP, JSP ou PHP. Chacune de ces technologies
correspond à un type de document dans Dreamweaver. Le choix de l'une de vos applications Web
repose sur plusieurs facteurs, notamment votre niveau de connaissance des différents langages de
script et le serveur d'application que vous envisagez d'utiliser.
Si vous n'avez jamais créé d'applications Web ou d'applications en général, vous préférerez
sûrement utiliser ColdFusion en raison de son environnement de script serveur convivial intégré à
Dreamweaver. Dreamweaver prend également en charge d'autres technologies de serveur, telles
que JSP, PHP, ASP ou ASP.NET.
Votre choix de technologie de serveur dépend également du serveur d'application que vous
souhaitez utiliser pour votre application Web. Un serveur d'application est un logiciel qui aide un
serveur Web à traiter des pages Web contenant des scripts ou des balises côté serveur. Par exemple, si
vous disposez de ColdFusion MX, vous pouvez choisir ColdFusion comme technologie de serveur.
Si vous avez accès au serveur Microsoft Internet Information Server 5 (IIS) avec la plate-forme
.NET, vous pouvez choisir ASP.NET. Faites appel à PHP si vous avez accès à un serveur Web avec
un serveur d'application PHP ; JSP peut également convenir si vous pouvez accéder à un serveur
Web avec un serveur d'application JSP, tel que Macromedia JRun.
Vous trouverez une version de ColdFusion MX destinée aux développeurs sur le CD
Dreamweaver MX (version Windows uniquement) et sur le site Web de Macromedia à l'adresse
suivante : http://www.macromedia.com/fr/software/coldfusion/.
Pour plus d'informations, voir « Installation d'un serveur d'application » dans l'aide (Aide >
Utilisation de Dreamweaver).
Pour en savoir plus sur ColdFusion, consultez la documentation ColdFusion dans Dreamweaver
(Aide > Utilisation de ColdFusion) ou visitez le site Web de Macromedia à l'adresse suivante :
http://www.macromedia.com/fr/software/coldfusion/.
Pour en savoir plus sur ASP.NET, visitez le site Web Microsoft à l'adresse suivante : http://asp.net/
(en anglais).
Chapitre 468
Page 69

Pour en savoir plus sur ASP, visitez le site Web Microsoft à l'adresse suivante : http://
msdn.microsoft.com/library/default.asp?URL=/library/psdk/iisref/aspguide.htm (en anglais).
Pour en savoir plus sur JSP, visitez le site Web de Sun à l'adresse suivante : http://java.sun.com/
products/jsp/ (en anglais).
Pour en savoir plus sur PHP, visitez le site Web de PHP à l'adresse suivante : http://www.php.net/
(en anglais).
Termes fréquemment utilisés
Cette section répertorie les termes fréquemment employés.
Un serveur d'application est un logiciel qui aide un serveur Web à traiter des pages Web contenant
des scripts ou des balises côté serveur. Lorsqu'une page de ce type est requise par le serveur, le
serveur Web transmet cette page au serveur d'application afin qu'il la traite avant de l'envoyer au
navigateur. Pour plus d'informations, voir « Fonctionnement d'une application Web », page 63.
Les serveurs d'application les plus utilisés sont Macromedia ColdFusion, Macromedia JRun
Server, la plate-forme .NET de Microsoft, IBM WebSphere et Apache Tomcat.
Une base de données est un ensemble de données stockées sous forme de tables. Chaque ligne
d'une table correspond à un enregistrement de données et chaque colonne correspond à un
champ de l'enregistrement, tel qu'illustré ci-dessous.
champs (colonnes)
Un pilote de base de données est un logiciel qui agit comme un interprète entre un serveur
Enregistrements
(lignes)
d'application et une base de données. Les données d'une base de données sont stockées dans un
format propriétaire. Un pilote de base de données permet à l'application Web de lire et de
manipuler des données qui, sans cela, seraient indéchiffrables.
Un système de gestion de base de données (SGBD ou système de base de données) est un logiciel
utilisé pour créer et manipuler des bases de données. Les systèmes de base de données les plus
courants sont Microsoft Access, Oracle 9i et MySQL.
Une requête de base de données désigne l'opération permettant d'extraire un jeu
d'enregistrements d'une base de données. Une requête est constituée de critères de recherche
exprimés en langage de base de données appelé SQL. La requête peut, par exemple, spécifier que
seules certaines colonnes ou certains enregistrements doivent être inclus dans le jeu
d'enregistrements.
Une page dynamique est une page Web qui est personnalisée lors de son exécution par un serveur
d'application et cela avant que la page ne soit transmise à un navigateur. Pour plus d'informations,
voir « Fonctionnement d'une application Web », page 63.
Description des applications Web 69
Page 70

Un jeu d'enregistrements
est un sous-ensemble de données extraites d'une ou plusieurs tables
d'une base de données, tel qu'illustré ci-dessous :
Table de base de données
Table de jeux d'eregistrements
Une base de données relationnelle est une base de données contenant plusieurs tables qui
partagent des données. La base de données suivante est relationnelle car deux tables partagent la
colonne DepartmentID.
Une technologie de serveur est une technologie utilisée par un serveur d'application pour
modifier des pages dynamiques lors de l'exécution.
L'environnement de développement Dreamweaver MX prend en charge les technologies de
serveur suivantes :
• Macromedia ColdFusion
• Microsoft ASP.NET
• Pages ASP (Active Server Pages) de Microsoft
• Pages JSP (JavaServer Pages) de Sun
• PHP (PHP Hypertext Preprocessor)
Vous pouvez également utiliser l'environnement de codage de Dreamweaver pour développer des
pages destinées à une technologie de serveur quelconque non répertoriée ci-dessus.
Une page statique est une page Web qui n'est pas modifiée lors de son exécution par un serveur
d'application avant que la page ne soit envoyée à un navigateur. Pour plus d'informations, voir
« Traitement des pages Web ordinaires », page 63.
Chapitre 470
Page 71

Une application Web
est un site Web qui contient des pages stockées sur un serveur Web et dont
le contenu est partiellement ou totalement indéterminé. Le contenu final de ces pages est
déterminé uniquement lorsque l'utilisateur requiert une page depuis le serveur Web. Le contenu
final d'une page variant d'une requête à une autre en fonction des actions de l'utilisateur, ce type
de page est appelée page dynamique.
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de navigateurs
Web. Une requête de page est générée lorsqu'un utilisateur clique sur un lien d'une page Web,
choisit un signet dans le navigateur ou saisit une URL dans le champ Adresse du navigateur et
clique sur OK.
Les serveurs Web les plus courants sont Microsoft Internet Information Server, Microsoft Personal
Web Server, Apache HTTP Server, Netscape Enterprise Server et iPlanet Web Server.
Description des applications Web 71
Page 72

Chapitre 472
Page 73

CHAPITRE 5
Création d'applications Web dans
Dreamweaver MX
Dans ce chapitre, vous allez apprendre à utiliser Dreamweaver MX pour créer rapidement des
applications Web dynamiques reposant sur des bases de données. Le développement
d'applications Web dynamiques permet notamment de présenter au format Web des informations
stockées dans des bases de données.
Lorsque vous aurez terminé cette leçon, vous saurez comment incorporer des informations de base
de données à votre site Web. Vous développerez des applications Web pour le site Global Car
Rental en utilisant une base de données contenant trois tableaux de données (locations,
comments et regions). Vous allez également apprendre à créer une requête SQL simple afin
d'extraire des informations de la base de données.
Dans cette leçon, vous allez créer les pages dynamiques suivantes :
• Une page d'insertion qui autorise les visiteurs du site à envoyer des commentaires à la société ;
• Une page détaillée présentant la liste des commentaires des clients et les coordonnées des
personnes joignables.
Avant de commencer
Les guides pratiques de configuration ajoutés à la fin du guide Bien démarrer avec Dreamweaver MX
décrivent les étapes permettant de configurer l'environnement de travail Dreamweaver dans lequel
vous allez créer des pages dynamiques.
Reportez-vous au guide de configuration de votre serveur d'application.
Chapitre 7, « Configuration d'un exemple de site ColdFusion », page 95
Chapitre 8, « Configuration d'un exemple de site ASP.NET », page 105
Chapitre 9, « Configuration d'un site ASP », page 115
Chapitre 10, « Configuration d'un exemple de site JSP », page 127
Chapitre 11, « Configuration d'un exemple de site PHP », page 139
Effectuez les tâches suivantes :
• Configurez votre système.
• Configurez Dreamweaver de sorte qu'il puisse fonctionner avec le serveur d'application sélectionné.
• Définissez une connexion à la base de données.
Les exemples d'écran fournis dans ce chapitre représentent les boîtes de dialogue Macromedia
ColdFusion. Toutefois, vous pouvez suivre les leçons de ce chapitre avec tous les autres modèles de
serveur pris en charge par Dreamweaver MX, à s a vo i r C o l d F us i o n, P H P, A S P. N E T, A S P, a n d J S P.
73
Page 74

Ouverture d'un document de travail
Pour commencer, nous vous conseillons de créer une liste des enregistrements stockés dans la base
de données. Dans l'application que vous créez dans ce chapitre, vous allez afficher la liste des
informations dans le tableau des commentaires des clients de la base de données. Ensuite, vous
allez créer une page Web dynamique qui permet au client d'insérer des commentaires ou des
questions directement dans la base de données.
Commençons par rechercher les documents que vous allez utiliser au fur et à mesure de la
création de ces pages.
1 Procédez de l'une des manières suivantes pour ouvrir le panneau Site :
• Dans le groupe de panneaux Fichiers, cliquez sur la flèche d'agrandissement pour afficher le
panneau Site.
• Choisissez Fenêtre > Site.
• Appuyez sur la touche F8.
Le panneau Site s'ouvre.
2 Dans le menu déroulant Site, choisissez le site Global Car que vous avez défini pour les pages
de votre serveur.
3 Dans le panneau Site, double-cliquez sur le fichier customerComment pour l'ouvrir.
Le document s'ouvre dans la fenêtre de document.
4 Si le document s'affiche en mode Code, cliquez sur le bouton Afficher le mode Création ou
Afficher les modes Code et Création dans la barre d'outils du document pour pouvoir utiliser
les exemples d'écran fournis au cours de cette leçon afin de contrôler votre progression.
Au cours des étapes suivantes, vous modifierez la page partiellement terminée.
Chapitre 574
Page 75

Définition d'un jeu d'enregistrements
Vous allez maintenant créer un jeu d'enregistrements pour sélectionner les données que vous
voulez afficher. Un jeu d'enregistrements est un sous-ensemble d'informations extraites d'une
base de données par une requête de base de données. Dans ASP.NET, un jeu d'enregistrements est
désigné par le terme Ensemble de données. Une requête de base de données comprend des critères
de recherche qui définissent les informations incluses dans le jeu d'enregistrements. Vous pouvez
ensuite utiliser les informations extraites comme source de contenu pour vos pages dynamiques.
Dreamweaver MX offre une interface facile à utiliser qui permet de créer des requêtes SQL
simples (vous n'avez pas à connaître le langage SQL pour créer un jeu d'enregistrements dans
Dreamweaver).
Pour ce faire, vous allez créer un jeu d'enregistrements qui sélectionne toutes les valeurs de la table
COMMENTS dans la base de données Global.
1 Dans Dreamweaver, ouvrez la boîte de dialogue Jeu d'enregistrements ou Ensemble de données
(ASP.NET) en procédant de l'une des manières suivantes :
• Dans l'onglet Application de la barre Insertion, cliquez sur le bouton Jeu d'enregistrements ou
Ensemble de données (ASP.NET).
• Choisissez Fenêtre > Liaisons pour ouvrir le panneau Liaisons, puis cliquez sur le bouton plus
(+) et choisissez Jeu d'enregistrements ou Ensemble de données (ASP.NET).
• Cliquez sur la flèche d'agrandissement du groupe de panneaux Application puis, dans le
panneau Liaisons, cliquez sur le bouton plus (+) et choisissez Jeu d'enregistrements ou
Ensemble de données (ASP.NET).
La boîte de dialogue Jeu d'enregistrements ou Ensemble d'enregistrements s'affiche. Si cette
boîte de dialogue semble plus complexe que celle de l'illustration ci-après, cliquez sur le bouton
Simple.
2 Dans la zone de texte Nom, tapez rsComments.
Création d'applications Web dans Dreamweaver MX 75
Page 76

3 Dans le menu déroulant Source de données (ColdFusion) ou Connexion (autres types de pages
de serveur), choisissez connGlobal.
La boîte de dialogue Jeu d'enregistrements ou Ensemble d'enregistrements est mise à jour à
l'aide des informations de la base de données.
4 Dans le menu déroulant Tableau, COMMENTS est sélectionné.
5 Dans Colonnes, le bouton radio Tout est sélectionné.
Acceptez les valeurs par défaut pour effectuer une requête sur l'ensemble du jeu d'enregistrements.
6 Dans le menu déroulant Trier, choisissez LAST_NAME puis, dans le second menu déroulant,
choisissez Croissant.
Les enregistrements extraits affichent la liste des données en fonction du nom de famille des clients.
Chapitre 576
Page 77

7 Cliquez sur Te s t e r pour tester le jeu ou l'ensemble d'enregistrements.
Les enregistrements de la base de données qui correspondent aux critères de sélection du jeu ou
de l'ensemble d'enregistrements sont affichés dans la fenêtre Tester l'instruction SQL.
8 Cliquez sur OK pour fermer la fenêtre Tester l'instruction SQL.
9 Cliquez sur OK pour fermer la boîte de dialogue Jeu d'enregistrements ou Ensemble
d'enregistrements.
Le jeu d'enregistrements s'affiche dans le panneau Liaisons.
Conseil : si tous les champs du jeu d'enregistrements ne sont pas affichés, cliquez sur le bouton plus (+) en
regard de Jeu d'enregistrements (rsComments) pour développer la vue.
Création d'applications Web dans Dreamweaver MX 77
Page 78

Affichage des enregistrements de la base de données
Vous allez ensuite créer une page qui contient la liste des enregistrements de la table
COMMENTS. Elle sera générée dynamiquement et vous n'aurez pas à saisir manuellement les
informations.
Commencez par créer un tableau de structure des données.
1 Dans le document customerComment, placez le point d'insertion après « Customer
Comments », puis appuyez sur Entrée (Windows) ou Retour (Macintosh) pour définir
l'endroit où le tableau doit être inséré.
2 Insérez un tableau en procédant de l'une des manières suivantes :
• Dans la barre Insertion, cliquez sur l'onglet Commun, puis cliquez sur le bouton Ta b le a u ou
faites-le glisser vers le document.
• Dans la barre Insertion, cliquez sur l'onglet M. en forme, puis cliquez sur le bouton Ta b l ea u
ou faites-le glisser vers le document.
• Choisissez Insertion > Ta b le au .
La boîte de dialogue Insérer un tableau s'affiche.
3 Dans la boîte de dialogue, définissez les options suivantes :
Dans le champ Ligne, tapez 2.
Dans le champ Marge intérieure des cellules, tapez 2.
Dans le champ Colonnes, tapez 4.
Dans le champ Espacement entre les cellules, tapez 2.
Dans le champ Largeur, tapez 80.
Une fois les champs de la boîte de dialogue renseignés, elle doit ressembler à la suivante :
Chapitre 578
Page 79

4 Cliquez sur OK.
Le tableau est inséré dans le document.
5 Dans la ligne supérieure du tableau, ajoutez des étiquettes :
Dans la première cellule du tableau, tapez First Name.
Dans la cellule suivante, tapez Last Name.
Dans la cellule suivante, tapez E-mail Address.
Dans la dernière cellule, tapez Comments.
6 Enregistrez le document (Fichier > Enregistrer).
Ajout de champs dynamiques au tableau
Vous pouvez maintenant ajouter les champs du jeu d'enregistrements au tableau.
1 Ouvrez le panneau Liaisons, le cas échéant, en procédant de l'une des manières suivantes :
• Choisissez Fenêtre > Liaisons.
• Cliquez sur la flèche d'agrandissement du groupe de panneaux Application, puis choisissez le
panneau Liaisons.
2 Ajoutez le champ FIRST_NAME dans le tableau en procédant de l'une des manières
suivantes :
• Placez le point d'insertion dans la cellule du tableau qui se trouve en dessous de l'étiquette First
Name puis, dans le panneau Liaisons, choisissez FIRST_NAME et cliquez sur Insérer.
• Faites glisser FIRST_NAME du panneau Liaisons vers la cellule du tableau.
3 Reprenez l'étape 2 pour ajouter les champs LAST_NAME, EMAIL et COMMENTS au
tableau.
Votre page doit ressembler à la suivante :
4 Enregistrez votre document.
Création d'applications Web dans Dreamweaver MX 79
Page 80

Définition d'une région répétée
Le tableau que vous venez de créer ne contient qu'une seule ligne de données. Pour afficher tous
les enregistrements, vous devez définir la ligne du tableau comme région répétée. La page va
répéter les enregistrements de date de chaque enregistrement correspondant aux critères de
recherche du jeu d'enregistrements.
1 Dans la fenêtre de document, sélectionnez la ligne inférieure du tableau en procédant de l'une
des manières suivantes :
• Placez le pointeur dans la première cellule, puis faites glisser la souris vers la droite pour
sélectionner toutes les cellules de la ligne.
• Cliquez dans l'une des cellules puis, dans le sélecteur de balises, cliquez sur la balise <tr>.
• Placez le pointeur à gauche de la ligne du tableau puis, lorsqu'il se transforme en une flèche,
cliquez sur la bordure de la ligne du tableau pour sélectionner la ligne.
2 Définissez une région répétée en procédant de l'une des manières suivantes :
• Dans le panneau Comportements de serveur, cliquez sur le bouton plus (+), puis choisissez
Région répétée.
• Dans la barre Insertion de l'onglet Application, cliquez sur le bouton Région répétée.
• Choisissez Insertion > Objets d'application > Région répétée.
La boîte de dialogue Région répétée s'affiche.
3 Dans la boîte de dialogue, acceptez les valeurs par défaut, puis cliquez sur OK.
La ligne du tableau apparaît sous la forme d'un contour tabulé.
4 Enregistrez votre document.
Chapitre 580
Page 81

Affichage des pages
Vous allez maintenant enregistrer les pages, puis les afficher pour vous assurer du bon
fonctionnement de l'application que vous venez de développer. Pour afficher les pages comme si
elles étaient traitées par le serveur, utilisez l'affichage des données dynamiques.
1 Le fichier customerComment étant ouvert, procédez de l'une des manières suivantes pour
afficher les données dans vos pages :
• Dans la barre d'outils du document, cliquez sur le bouton Affichage des données dynamiques.
• Choisissez Affichage > Live Data.
La page est mise à jour et affiche une liste des données client extraites de la base de données.
Création d'un formulaire d'insertion d'enregistrement
Vous allez maintenant créer une page de commentaires client pour le site Web Global. Vous
voulez que les clients saisissent des commentaires et les insèrent directement dans la base de
données. Vous allez connecter cette page à la table Comments de la base de données Global.
Dreamweaver comprend plusieurs objets d'application qui facilitent et accélèrent la création de
pages d'application Web. Vous allez utiliser un objet d'application pour créer la page d'insertion.
L'objet d'application Insérer un enregistrement crée un formulaire HTML, des champs de
données qui sont liés à la base de données et les scripts de serveur nécessaires à la création d'une
page dynamique.
Ajout d'un objet d'application Formulaire d'insertion d'enregistrement
Vous pouvez utiliser un objet d'application Formulaire d'insertion d'enregistrement pour créer un
formulaire lié aux champs d'une base de données. L'objet d'application vous permet de
sélectionner les champs à inclure dans le formulaire et les champs d'étiquette, ainsi que le type
d'objet de formulaire à insérer. Lorsqu'un utilisateur saisit des données dans les champs du
formulaire et qu'il clique sur le bouton d'envoi, un nouvel enregistrement est inséré dans une base
de données. Vous pouvez également définir une page qui s'ouvrira après l'envoi d'un
enregistrement afin que l'expéditeur sache que la base de données a été mise à jour.
Création d'applications Web dans Dreamweaver MX 81
Page 82

1 Dans la panneau Site, localisez le fichier customerInsert, puis double-cliquez sur le fichier pour
l'ouvrir.
Le document s'ouvre dans la fenêtre de document.
2 Placez le point d'insertion dans le document après le mot « possible », puis appuyez sur Entrée
ou Retour pour définir l'endroit où l'objet d'application sera inséré.
3 Procédez de l'une des manières suivantes pour insérer un objet d'insertion de formulaire :
• Dans l'onglet Application de la barre Insertion, cliquez sur le bouton Formulaire d'insertion
d'enregistrement.
• Choisissez Insertion > Objets d'application > Formulaire d'insertion d'enregistrement.
La boîte de dialogue Formulaire d'insertion d'enregistrement s'affiche.
4 Dans le menu déroulant Source de données (ColdFusion) ou Connexion, choisissez
connGlobal.
5 Dans le menu déroulant Tableau, assurez-vous que COMMENTS est sélectionné.
6 Dans la zone Après l'insertion, aller à ou En cas de réussite, aller à : (ASP.NET), cliquez sur
Parcourir.
7 Dans la boîte de dialogue qui apparaît, sélectionnez le fichier insertOK, puis cliquez sur OK
pour fermer la boîte de dialogue.
Vous venez de sélectionner une page qui indiquera aux visiteurs du site que les informations
qu'ils ont envoyées ont effectivement été reçues.
Chapitre 582
Page 83

Création du formulaire d'insertion
Dans la section Champs du formulaire de la boîte de dialogue Formulaire d'insertion
d'enregistrement, définissez le formulaire dans lequel les visiteurs doivent saisir des informations.
1 Dans cette boîte de dialogue, supprimez les champs que vous ne souhaitez pas inclure dans le
formulaire en procédant de l'une des manières suivantes :
Sélectionnez COMMENT_ID, puis cliquez sur le bouton moins (-).
Sélectionnez TELEPHONE, puis cliquez sur le bouton moins (-).
Sélectionnez SUBMIT_DATE, puis cliquez sur le bouton moins (-).
Sélectionnez ANSWERED, puis cliquez sur le bouton moins (-).
2 Si vous créez une page pour ASP.NET, modifiez l'ordre alphabétique des champs de
formulaire, en procédant de la manière suivante :
Dans la liste Colonne, sélectionnez COMMENTS, puis cliquez sur le bouton représentant une
flèche vers le bas pour placer COMMENTS sous LAST_NAME.
Dans la liste Colonne, sélectionnez EMAIL, puis cliquez sur le bouton représentant une flèche
vers le bas pour placer EMAIL sous LAST_NAME.
3 Dans la liste Champs du formulaire, sélectionnez FIRST_NAME pour spécifier la façon dont
le champ s'affichera dans le formulaire.
4 Dans le champ Etiquette, tapez First Name.
Cette étiquette apparaîtra dans le formulaire HTML en regard du champ de texte.
5 Définissez le type d'objet de formulaire pour le champ en utilisant l'une des méthodes
suivantes :
• si vous utilisez ASP.NET, acceptez l'option par défaut Champ de texte du champ Afficher en
tant que, puis dans le menu déroulant Envoyer en tant que, modifiez la valeur par défaut
WChar à VARCHAR.
• si vous utilisez d'autres types de pages de serveur, acceptez l'option par défaut Champ de texte
du menu déroulant Afficher en tant que, puis dans le menu déroulant Envoyer en tant que,
acceptez l'option Texte affichée par défaut.
Création d'applications Web dans Dreamweaver MX 83
Page 84

6 Dans le champ Valeur par défaut, tapez Enter your first name pour indiquer à l'utilisateur le
type d'information à fournir.
Lorsque vous avez complété tous les champs, l'entrée FIRST_NAME ressemble à la suivante :
7 Reprenez les étapes 3 à 6 pour les champs LAST_NAME et EMAIL du formulaire.
Dans la zone de texte Valeur par défaut, saisissez le texte qui doit apparaître dans le champ
lorsqu'il s'affiche dans le formulaire.
8 Sélectionnez COMMENTS pour définir des valeurs pour ce champ.
9 Dans le champ Etiquette, saisissez Comments.
10 Définissez des valeurs pour le champ Comments du formulaire en utilisant l'une des méthodes
suivantes :
• si vous utilisez ASP.NET, sélectionnez Zone de texte dans le menu déroulant Afficher en tant
que, puis dans le menu déroulant Envoyer en tant que, sélectionnez VARCHAR.
• si vous utilisez d'autres types de pages de serveur, sélectionnez Zone de texte dans le menu
déroulant Afficher en tant que, puis dans le menu déroulant Envoyer en tant que, acceptez
l'option Texte affichée par défaut.
Chapitre 584
Page 85

11 Dans la zone de texte Valeur par défaut, saisissez le texte qui doit apparaître dans ce champ du
formulaire ou laissez ce champ vide.
Lorsque vous avez renseigné tous les champs, la boîte de dialogue ressemble à la suivante :
12 Cliquez sur OK pour fermer la boîte de dialogue.
L'objet d'application Formulaire d'insertion d'enregistrement est inséré dans le document.
13 Enregistrez votre document.
Création d'applications Web dans Dreamweaver MX 85
Page 86

Copie des fichiers sur le serveur
Vous allez à présent enregistrer vos modifications et copier les fichiers mis à jour sur le serveur.
Une fois la copie terminée, vous allez afficher la page d'insertion d'enregistrements, ajouter un
commentaire ou une question, puis envoyer les données afin de tester l'application.
1 Dans le panneau Site, choisissez customerInsert, puis cliquez sur le bouton Placer le(s)
fichier(s) (flèche bleue orientée vers le haut) pour copier le fichier local sur le serveur.
2 Lorsque Dreamweaver vous invite à copier les fichiers dépendants sur le serveur, sélectionnez
Oui.
Remarque : sur certains modèles, Dreamweaver crée un dossier creates a Connections dans votre dossier local.
Vous devez également copier ce dossier sur votre serveur distant pour que l'application Web fonctionne. Dans le
panneau Site, sélectionnez le dossier Connections, puis cliquez sur le bouton Placer le(s) fichier(s) pour copier le
dossier sur votre serveur.
3 Le fichier customerInsert étant sélectionné, choisissez Fichier > Aperçu dans le navigateur ou
appuyez sur F12 (Windows) pour afficher votre document.
4 Tapez les données de test dans le formulaire, puis cliquez sur le bouton Insérer un
enregistrement dans le document pour envoyer les données.
Les informations sont mises à jour dans la base de données et la page insertOK apparaît.
Affichage de la mise à jour
Observons les modifications apportées à la base de données. Pour ce faire, ouvrez le document
customerComment créé dans la première partie de cette leçon ou ouvrez la base de données pour
constater les modifications.
• Dans Dreamweaver, dans le panneau Site, double-cliquez sur customerComment, puis
sélectionnez Fichier > Aperçu dans le navigateur et sélectionnez un navigateur.
L'enregistrement que vous avez saisi apparaît dans la liste Customer Comments.
• Dans Dreamweaver, dans le panneau Base de données (Fenêtre > Base de données), localisez
l'icône de la base de données connGlobal, cliquez sur le bouton plus (+) placé devant Tables
pour afficher la liste des tables de la base de données. Cliquez avec le bouton droit (Windows)
ou en maintenant la touche Contrôle enfoncée (Macintosh), puis choisissez la table
COMMENTS et sélectionnez Afficher les données.
La liste des enregistrements de la base de données apparaît. Le commentaire que vous venez de
saisir est la dernière entrée de la table.
Chapitre 586
Page 87

Documentation connexe
Le guide Bien démarrer avec Dreamweaver MX décrit un petit ensemble d'outils que vous pouvez
utiliser pour créer des pages dynamiques reposant sur des données. Vous avez appris à créer des
jeux d'enregistrements qui vous permettent de définir les données de votre site Web. Vous avez
également appris à utiliser un objet d'application Dreamweaver pour créer une application Web
qui vous permet d'interagir avec les données de la base de données.
Pour plus d'informations sur la création d'un site Web dans Dreamweaver, voir « Création de
votre premier site Web dans Dreamweaver », page 19. Pour plus d'informations sur l'utilisation
des fonctions de codage de Dreamweaver, voir « Modification de code dans Dreamweaver », page
51.
Pour plus d'informations sur les rubriques présentées dans cette partie du guide Bien démarrer
avec Dreamweaver MX, consultez les rubriques suivantes dans le guide en ligne Utilisation de
Dreamweaver MX (Aide > Utilisation de Dreamweaver MX):
• Stockage et récupération des données spécifiques à une page
• Définition de sources de données dynamiques
• Ajout d'un contenu dynamique à une page Web
• Création de liens de navigation de jeu d'enregistrements
• Création rapide d'une page d'insertion
• Création d'une page d'insertion élément par élément
Création d'applications Web dans Dreamweaver MX 87
Page 88

Chapitre 588
Page 89

CHAPITRE 6
Installation d'un serveur Web sous Windows
Pour développer et tester des pages Web dynamiques, vous avez besoin d'un serveur Web
opérationnel. Ce chapitre décrit la façon dont la majorité des utilisateurs Windows peuvent
installer et utiliser un serveur Web Microsoft sur leur ordinateur local.
Les utilisateurs Macintosh peuvent utiliser un serveur Web sur un ordinateur réseau ou un serveur
d'hébergement Web. Les utilisateurs de Macintosh OS X 10.1 peuvent utiliser le serveur Web
Apache sur leur ordinateur local. Pour plus d'informations sur le serveur Apache, visitez le site
Web Apache à l'adresse suivante : http://httpd.apache.org/ (en anglais). Notez cependant que le
dossier racine du serveur Apache diffère de celui des serveurs Microsoft traités dans ce guide
(Inetpub\wwwroot).
Ce chapitre contient les sections suivantes :
• «Prise en main», page 89
• « Installation de Personal Web Server », page 90
• « Installation d'Internet Information Server », page 91
• « Test du serveur Web », page 91
• « Fonctions élémentaires du serveur Web », page 92
Remarque : Macromedia ne fournit pas de support technique pour les logiciels tiers tels que Microsoft Personal
Web Server. Si vous avez besoin d'aide, contactez le support technique de Microsoft.
Prise en main
Si vous êtes un utilisateur Windows, vous pouvez installer et exécuter les serveurs Web suivants
sur votre ordinateur : Microsoft Personal Web Server (PWS) ou Internet Information Server (IIS),
une version complète de PWS. Vous pouvez également installer le serveur Web sur un ordinateur
Windows en réseau de façon à ce que d'autres développeurs de votre équipe puissent l'utiliser.
Remarque : Windows Millennium Edition (Me) ne prend en charge aucune version de PWS ou IIS. Pour plus
d'informations, reportez-vous au site Web Microsoft à l'adresse suivante : http://support.microsoft.com/
default.aspx?scid=kb;EN-US;q266456 (en anglais).
PWS ou IIS sont peut-être déjà installés sur votre ordinateur. Parcourez votre arborescence pour
vérifier si elle comporte un dossier C:\Inetpub ou D:\Inetpub. PWS et IIS créent ces dossiers lors
de l'installation.
89
Page 90

Si aucun de ces dossiers n'existe, procédez de la manière suivante :
• Windows 98 : copiez le fichier d'installation PWS du CD-ROM Windows 98 sur votre disque
dur. Ce fichier se trouve dans le dossier Add-Ons/PWS. Installez ensuite le serveur Web. Pour
obtenir des instructions, voir « Installation de Personal Web Server », page 90.
• Windows NT Workstation : téléchargez NT 4.0 Option Pack depuis le site Web Microsoft à
l'adresse suivante : http://www.microsoft.com/ntserver/nts/downloads/recommended/
nt4optpk/default.asp (en anglais). Option Pack inclut le fichier d'installation PWS. Installez
ensuite le serveur Web. Pour obtenir des instructions, voir « Installation de Personal Web
Server », page 90.
Remarque : Service Pack 6 ou supérieur doit être installé sur votre ordinateur pour installer NT 4.0 Option Pack.
Téléchargez Service Pack depuis le site Web Microsoft à l'adresse suivante : http://www.microsoft.com/
ntserver/nts/downloads/default.asp (en anglais).
• Windows NT Server : IIS devrait être installé et exécuté sur votre système. Dans le cas
contraire, installez-le ou demandez à votre administrateur système de le faire.
• Windows 2000 : IIS est peut-être installé sur votre système. Sinon, vous devez l'installer. Pour
plus d'informations, voir « Installation d'Internet Information Server », page 91.
• Windows XP Professionnel : IIS est peut-être installé sur votre système. Sinon, vous devez
l'installer. Pour plus d'informations, voir « Installation d'Internet Information Server », page 91.
Installation de Personal Web Server
Les utilisateurs de Windows 98 et Windows NT Workstation doivent installer PWS. Si vous
utilisez Windows NT Server, Windows 2000 ou Windows XP Professionnel, installez IIS à la
place. Pour plus d'informations, voir « Installation d'Internet Information Server », page 91.
Remarque : Windows Millennium Edition (Me) ne prend en charge aucune version de PWS. Pour plus
d'informations, reportez-vous au site Web Microsoft à l'adresse suivante : http://support.microsoft.com/
default.aspx?scid=kb;EN-US;q266456 (en anglais).
Vous pouvez installer PWS sur le même système Windows qui exécute Dreamweaver MX.
Assurez-vous que le système dispose de Microsoft Internet Explorer 4.01 ou supérieur, sinon PWS
ne sera pas installé.
Pour installer PWS :
1 Double-cliquez sur le fichier d'installation de PWS du CD-ROM de Windows 98 ou sur le
fichier que vous avez téléchargé à partir du site Web de Microsoft.
2 Suivez les instructions de l'assistant d'installation.
3 Lorsque celui-ci vous demande quel est votre répertoire personnel de publication Web par
défaut, acceptez le répertoire par défaut :
C:\Inetpub\wwwroot
4 Cliquez sur Terminer pour achever le processus d'installation.
Vous pouvez tester le serveur Web après l'avoir installé. Voir « Test du serveur Web », page 91.
Chapitre 690
Page 91

Installation d'Internet Information Server
Les utilisateurs de Windows NT Server, Windows 2000 et Windows XP Professionnel doivent
installer IIS. Si vous utilisez Windows 98 ou NT Workstation, installez PWS à la place. Pour plus
d'informations, voir « Installation de Personal Web Server », page 90.
Si vous utilisez Windows NT Server, IIS devrait être installé et exécuté sur votre système. Dans le
cas contraire, installez-le ou demandez à votre administrateur système de le faire.
Si vous utilisez Windows 2000 ou Windows XP Professionnel, assurez-vous qu'IIS est installé et
exécuté sur votre système. Pour cela, recherchez le dossier C:\Inetpub. S'il n'existe pas, il est
probable qu'IIS n'est pas installé sur votre système.
Pour installer IIS sous Windows 2000 et XP Professionnel :
1 Sous Windows 2000, choisissez Démarrer > Paramètres > Panneau de configuration > Ajout/
Suppression de programmes ; sous Windows XP, choisissez Démarrer > Panneau de
configuration > Ajout/Suppression de programmes.
2 Choisissez Ajouter/Supprimer des composants Windows.
3 Cochez la case IIS et suivez les instructions d'installation.
Vous pouvez tester le serveur Web après l'avoir installé.
Test du serveur Web
Pour tester le serveur Web, créez une page HTML simple dotée d'une extension de fichier .htm
ou .html et enregistrez-la dans le dossier Inetpub\wwwroot de votre ordinateur. Cette
page HTML peut comporter une seule ligne, par exemple :
<p>Mon serveur Web fonctionne.</p>
Enregistrez la page sous le nom monFichierTest.htm. Ouvrez ensuite une page test dans un
navigateur Web avec une requête HTTP. Si PWS ou IIS est exécuté sur votre ordinateur local,
entrez l'URL suivante dans votre navigateur Web :
http://localhost/monFichierTest.htm
Si PWS ou IIS est exécuté sur un ordinateur en réseau, utilisez le nom de l'ordinateur en réseau
comme nom de domaine. Par exemple, si le nom de l'ordinateur qui exécute PWS ou IIS est
kojak-pc, entrez l'URL suivante dans votre navigateur :
http://kojak-pc/monFichierTest.htm
Remarque : pour plus d'informations sur les noms d'ordinateurs, voir « Fonctions élémentaires du serveur Web »,
page 92.
Si le navigateur affiche votre page, le serveur Web est exécuté normalement.
Si le navigateur ne peut pas afficher la page, assurez-vous que le serveur est en cours d'exécution.
Double-cliquez sur l'icône du serveur Web de la barre d'état système (l'icône ressemble à une main
tenant une page Web). La boîte de dialogue de Personal Web Manager s'affiche. Si le panneau
Publication indique que votre publication Web est désactivée, cliquez sur le bouton Démarrer.
Si la page ne s'affiche toujours pas, assurez-vous que votre page test est placée dans le
dossier Inetpub\wwwroot et comporte une extension .htm ou .html.
Installation d'un serveur Web sous Windows 91
Page 92

Fonctions élémentaires du serveur Web
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de navigateurs
Web. Un serveur Web est parfois appelé serveur HTTP.
Supposons que vous souhaitez utiliser PWS pour développer des applications Web. Si le serveur
est lancé, une icône apparaît dans le coin inférieur droit de la barre d'état système de votre bureau,
indiquant ainsi que PWS est en cours d'exécution. L'icône ressemble à une main tenant une
page Web. Un double-clic sur cette icône permet de lancer Personal Web Manager, que vous
pouvez utiliser pour gérer vos pages Web. Voici un aperçu de Personal Web Manager :
Le nom par défaut de votre serveur Web est le nom de votre ordinateur (cnadeau_pc1, dans cet
exemple). Vous pouvez modifier le nom du serveur en modifiant celui de votre ordinateur. Si
votre ordinateur n'a pas de nom, le serveur utilise le mot « localhost ».
Le nom du serveur correspond au (ou est un alias du) dossier racine du serveur, lequel est
généralement : C:\Inetput\wwwroot. Vous pouvez ouvrir une page Web quelconque stockée dans
le dossier racine en entrant l'URL suivante dans un navigateur en cours d'exécution sur votre
ordinateur.
http://monServeur/monFichier
Par exemple, si le nom du serveur est mer_noire et qu'une page Web intitulée soleil.htm est
stockée dans C:\Inetput\wwwroot\, vous pouvez ouvrir cette page en tapant l'URL suivante dans
le navigateur en cours d'exécution sur l'ordinateur local :
http://mer_noire/soleil.htm
Vous pouvez également ouvrir une page Web quelconque stockée dans un sous-dossier du dossier
racine en spécifiant ce sous-dossier dans l'URL. Par exemple, supposons que le fichier soleil.htm
est stocké dans un sous-dossier nommé gamelan, de la façon suivante :
C:\Inetput\wwwroot\gamelan\soleil.htm
Chapitre 692
Page 93

Vous pouvez ouvrir cette page en entrant l'URL suivante dans un navigateur en cours d'exécution
sur votre ordinateur :
http://mer_noire/gamelan/soleil.htm
Lorsque le serveur Web est exécuté sur votre ordinateur, vous pouvez remplacer le nom du serveur
par « localhost ». Par exemple, les URL suivantes ouvrent la même page dans un navigateur :
http://mer_noire/gamelan/soleil.htm
http://localhost/gamelan/soleil.htm
Remarque : vous pouvez aussi utiliser une autre expression à la place du nom du serveur ou de localhost : 127.0.0.1
(par exemple, http://127.0.0.1/gamelan/soleil.htm).
Installation d'un serveur Web sous Windows 93
Page 94

Chapitre 694
Page 95

CHAPITRE 7
Configuration d'un exemple de site ColdFusion
Macromedia Dreamweaver MX contient des exemples de pages ColdFusion pour vous permettre de
créer une petite application Web. Ce chapitre vous explique comment configurer l'exemple
d'application si vous utilisez ColdFusion avec Microsoft Internet Information Server (IIS) ou Personal
Web Server (PWS). Pour plus d'informations sur ces serveurs Web, voir « Installation d'un serveur
Web sous Windows », page 89. Si vous utilisez ColdFusion MX avec un serveur Web différent, voir
« Configuration d'une application Web » dans l'aide de Dreamweaver (Aide > Utilisation de
Dreamweaver).
La configuration d'une application Web s'effectue en trois étapes. Vous devez d'abord configurer
votre système. Vous devez ensuite définir un site Dreamweaver. Puis, vous devez connecter
l'application à votre base de données. Ce guide de configuration suit l'ordre de ces trois étapes.
Ce chapitre contient les sections suivantes :
• « Aide-mémoire pour la configuration à l'intention des développeurs ColdFusion », page 95
• « Configuration du système », page 96
• « Définition d'un site Dreamweaver », page 98
• « Connexion à l'exemple de base de données », page 102
Aide-mémoire pour la configuration à l'intention des développeurs ColdFusion
Pour configurer une application Web, vous devez configurer votre système, définir un site
Dreamweaver, puis vous connecter à une base de données. Cette section fournit une liste de
contrôle pour chaque tâche. Les procédures sont décrites dans le reste du chapitre.
Configurez votre système :
1 Vérifiez que vous disposez d'un serveur Web.
2 Installez le serveur d'application ColdFusion.
3 Créez un dossier racine.
Définissez un site Dreamweaver :
1 Copiez les exemples de fichiers dans un dossier, sur votre disque dur.
2 Définissez le dossier comme un dossier Dreamweaver local.
3 Définissez un dossier de serveur Web comme dossier Dreamweaver distant.
4 Définissez un dossier dans lequel traiter les pages dynamiques.
95
Page 96

5 Téléchargez les exemples de fichiers sur le serveur Web.
s
t
c
Connectez-vous à la base de données :
1 Si vous disposez d'une configuration de serveur distant, copiez l'exemple de base de données
sur l'ordinateur distant.
2 Créez une source de données ColdFusion dans le programme ColdFusion Administrator.
3 Visualisez la connexion dans Dreamweaver.
Configuration du système
Cette section fournit des instructions pour les deux configurations de système les plus courantes :
lorsque Microsoft IIS ou PWS est installé sur votre disque dur et lorsque IIS ou PWS est installé
sur un ordinateur Windows distant. Si vous ne voulez pas utiliser ces configurations, voir
« Configuration d'une application Web » dans l'aide (Aide > Utilisation de Dreamweaver).
L'illustration suivante présente les deux configurations décrites dans cette section :
Configuration locale
(pour les utilisateurs de Windows 2000
uniquement)
WINDOW S PC
Dreamweaver MX
PWS ou IIS
Serveur ColdFusion MX
Dossier racine du
site Web dans
c:\Inetpub\wwwroot\
Configuration du serveur dis
(pour les utilisateurs de Ma
ou de Windows)
MA C ou WINDOWS PC
Dreamweaver MX
Accès via le réseau
ou via FTP
SERVEUR WINDOWS
PWS ou IIS
Serveur ColdFusion MX
Dossier racine du
site Web dans
c:\Inetpub\wwwroot\
cce
Chapitre 796
Page 97

Pour configurer votre système :
1 Vérifiez que vous disposez d'un serveur Web (voir « Recherche d'un serveur Web », page 97).
2 Installez le serveur d'application ColdFusion (voir « Installation de ColdFusion MX », page 97).
3 Créez un dossier racine (voir « Création d'un dossier racine », page 98).
Remarque : l'installation du serveur Web et du serveur d'application sont des tâches uniques (non répétitives).
Recherche d'un serveur Web
Pour développer et tester des pages Web dynamiques, vous avez besoin d'un serveur Web
opérationnel. Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes
de navigateurs Web.
Vérifiez que Microsoft IIS ou PWS est installé et exécuté sur votre disque dur ou un ordinateur
Windows distant (les utilisateurs de Macintosh doivent installer Microsoft IIS ou PWS sur un
ordinateur Windows distant.) Pour savoir rapidement si PWS ou IIS sont installés sur votre
système, vérifiez la structure du dossier. Est-ce que votre ordinateur contient un dossier c:\Inetpub
ou d:\Inetpub ? PWS et IIS créent ces dossiers lors de l'installation.
Si PWS ou IIS ne sont pas installés sur le système, installez-les. Pour obtenir des instructions, voir
« Installation d'un serveur Web sous Windows », page 89.
Après avoir installé le serveur Web, installez le serveur d'application.
Installation de ColdFusion MX
Un serveur d'application est nécessaire pour traiter les pages Web dynamiques. Un serveur
d'application est un logiciel qui aide un serveur Web à traiter des pages Web contenant des scripts
ou des balises côté serveur. Lorsqu'une page de ce type est requise par le serveur, le serveur Web
transmet cette page au serveur d'application afin qu'il la traite avant de l'envoyer au navigateur.
Assurez-vous que le serveur d'application ColdFusion MX est installé et fonctionne sur le système
exécutant PWS ou IIS. (PWS ou IIS peut résider sur votre disque dur ou un ordinateur Windows
distant).
Vous pouvez accéder au site Web de Macromedia, à l'adresse http://www.macromedia.com/fr/
software/coldfusion/, pour télécharger et installer la version complète de ColdFusion MX édition
développeur. Un exemplaire du serveur ColdFusion MX édition développeur est également
disponible sur le CD de Dreamweaver (version Windows uniquement).
Pour installer ColdFusion MX :
1 Fermez toutes les applications ouvertes.
2 Le cas échéant, connectez-vous au système Windows en utilisant le compte Administrateur.
3 Double-cliquez sur le fichier d'installation ColdFusion MX.
4 Suivez les instructions d'installation.
Pour plus d'informations, reportez-vous à la documentation ColdFusion dans Dreamweaver
(Aide > Utilisation de ColdFusion).
Après avoir installé et démarré ColdFusion, créez un dossier racine pour votre application Web.
Configuration d'un exemple de site ColdFusion 97
Page 98

Création d'un dossier racine
Une fois le logiciel de serveur installé, créez un dossier racine pour votre application Web, sur le
système qui exécute Microsoft PWS ou IIS, et vérifiez que ce dossier jouit des autorisations nécessaires.
Pour créer un dossier racine pour votre application Web :
1 Créez un dossier intitulé MySampleApp sur le système qui exécute PWS ou IIS.
Utillisez de préférence l'emplacement suivant pour créer le dossier : C:\Inetpub\wwwroot\. Par
défaut, votre serveur Web PWS ou IIS est configuré dans le dossier Inetpub\wwwroot. Le
serveur Web répondra aux requêtes HTTP des navigateurs Web en renvoyant les pages de ce
dossier ou de ses sous-dossiers.
2 Assurez-vous que les autorisations Lire et Scripts sont activées pour le dossier.
Si vous utilisez PWS, lancez le Personal Web Manager en double-cliquant sur l'icône du
serveur Web, dans la barre d'état système (l'icône ressemble à une main tenant une page Web).
Dans le Personal Web Manager, cliquez sur l'icône Advanced. La boîte de dialogue Advanced
Options s'affiche. Choisissez Home et cliquez sur Edit Properties. La boîte de dialogue Edit
Properties s'affiche. Assurez-vous que les options Read et Scripts sont sélectionnées. Pour des
raisons de sécurité, nous vous recommandons de ne pas sélectionner l'option Execute.
Si vous utilisez IIS, lancez l'outil administratif IIS (sous Windows XP, choisissez Démarrer >
Panneau de configuration > Maintenance des performances > Outils administratifs > Internet
Information Services). Sous Sites Web > Site Web par défaut, cliquez avec le bouton droit de la
souris sur votre dossier MySampleSite et choisissez Propriétés dans le menu contextuel. Dans la
zone Exécuter les autorisations, vérifiez que l'option Scripts est sélectionnée. Pour des raisons de
sécurité, nous vous recommandons de ne pas sélectionner l'option Scripts et exécutables.
Le serveur Web est maintenant configuré pour fournir les pages Web de votre dossier racine en
réponse aux requêtes HTTP des navigateurs Web.
Une fois votre système configuré, vous devez définir un site Dreamweaver.
Définition d'un site Dreamweaver
Une fois que vous avez configuré votre système, vous devez copier les exemples de fichiers dans un
dossier local et définir un site Dreamweaver pour les gérer.
Remarque : les utilisateurs de Macromedia HomeSite et de ColdFusion Studio peuvent considérer un site
Dreamweaver comme un projet HomeSite ou Studio.
Pour définir un site Dreamweaver :
1 Copiez les exemples de fichiers dans un dossier, sur votre disque dur (voir « Copie des exemples
de fichiers », page 99).
2 Définissez le dossier comme un dossier Dreamweaver local (voir « Définition d'un dossier
local », page 99).
3 Définissez votre dossier racine sur le serveur Web comme dossier distant Dreamweaver (voir
« Définition d'un dossier distant », page 100).
4 Spécifiez un dossier dans lequel traiter les pages dynamiques (voir « Définition du dossier de
traitement des pages dynamiques », page 100).
5 Téléchargez les exemples de fichiers sur le serveur Web (voir « Téléchargement des exemples de
fichiers », page 101).
Chapitre 798
Page 99

Copie des exemples de fichiers
Si vous ne l'avez pas déjà fait, copiez les exemples de fichiers depuis le dossier d'application
Dreamweaver dans un dossier qui se trouve sur votre disque dur.
Pour copier les exemples de fichiers :
1 Créez un nouveau dossier intitulé Sites sur votre disque dur.
Par exemple, créez C:\Sites (Windows) ou Disque dur:Documents:Sites (Macintosh).
2 Localisez le dossier GettingStarted dans le dossier d'application Dreamweaver, sur votre disque
dur.
Le chemin qui mène au dossier est le suivant :
\Macromedia\Dreamweaver MX\Samples\GettingStarted\
3 Copiez le dossier GettingStarted dans le dossier Sites.
Après avoir copié le dossier GettingStarted, définissez le dossier comme dossier Dreamweaver
local.
Définition d'un dossier local
Après avoir copié le dossier GettingStarted, définissez le dossier contenant les exemples de fichiers
ColdFusion comme dossier local dans Dreamweaver.
Pour définir le dossier Dreamweaver local :
1 Dans Dreamweaver, choisissez Site > Nouveau site.
La boîte de dialogue Définition du site s'ouvre.
2 Si l'assistant apparaît, cliquez sur Avancé.
3 Dans la zone de texte Nom du site, saisissez GlobalCar - ColdFusion.
Le nom identifie votre site dans Dreamweaver.
4 Dans la zone de texte Dossier racine local, spécifiez le dossier dans le dossier GettingStarted qui
contient les exemples de fichiers ColdFusion.
Vous pouvez cliquer sur l'icône représentant un dossier, située à côté du champ, pour trouver et
sélectionner le dossier. Sous Windows, le dossier doit se présenter de la manière suivante :
C:\Sites\GettingStarted\Develop\coldfusion
Sur un Macintosh, le dossier doit se présenter de la manière suivante :
Disque dur:Documents:Sites:GettingStarted:Develop:coldfusion
Pour le moment, laissez ouverte la boîte de dialogue Définition du site. Vous devez maintenant
définir un dossier de serveur Web comme dossier Dreamweaver distant.
Configuration d'un exemple de site ColdFusion 99
Page 100

Définition d'un dossier distant
Après avoir défini un dossier local, définissez un dossier de serveur Web comme dossier distant
dans Dreamweaver.
Pour définir le dossier Dreamweaver distant :
1 Dans l'onglet Avancé de la boîte dialogue Définition du site, sélectionnez la catégorie Infos distantes.
L'écran Infos distantes apparaît.
2 Dans le champ Accès, choisissez la manière dont vous souhaitez placer et déplacer vos fichiers
sur le serveur : directement (option Local/Réseau) ou en utilisant le protocole FTP.
3 Tapez le chemin ou les paramètres FTP qui mènent au dossier du serveur Web créé dans
« Création d'un dossier racine », page 98.
Le dossier peut se trouver sur votre disque dur ou sur un ordinateur distant. Même si vous avez
créé le dossier sur votre disque dur, il reste le dossier « distant » valide. Voici un exemple si vous
choisissez l'accès Local/Réseau :
Dossier distant :
c:\Inetpub\wwwroot\MySampleApp
Pour plus d'informations sur le protocole FTP, voir « Définition des options Infos distantes
pour l'accès FTP » dans l'aide (Aide > Utilisation de Dreamweaver).
Laissez la boîte de dialogue Définition du site ouverte. Vous devez ensuite définir un dossier pour
le traitement des pages dynamiques.
Définition du dossier de traitement des pages dynamiques
Après avoir défini le dossier Dreamweaver distant, spécifiez un dossier dans lequel seront traitées
les pages dynamiques, comme indiqué dans cette section. Dreamweaver utilise ce dossier pour
afficher les pages dynamiques et se connecter aux bases de données lorsque vous travaillez.
Pour spécifier le dossier dans lequel traiter les pages dynamiques :
1 Dans l'onglet Avancé de la boîte dialogue Définition du site, sélectionnez la catégorie Serveur
d'évaluation.
L'écran Serveur d'évaluation apparaît. Dreamweaver doit pouvoir recourir aux services d'un
serveur d'évaluation pour générer et afficher du contenu dynamique pendant que vous procédez à
la création du site. Ce serveur peut se trouver sur votre ordinateur local, un serveur de
développement, un serveur intermédiaire ou un serveur de production. Le type de serveur importe
peu, du moment qu'il est capable de traiter des pages ColdFusion. Dans ce cas, vous pouvez
utiliser les mêmes paramètres que dans la catégorie Infos distantes (voir « Définition d'un dossier
distant », page 100) car ceux-ci pointent vers un serveur capable de traiter les pages ColdFusion.
2 Sélectionnez ColdFusion comme votre technologie de serveur.
3 Dans le champ Accès, choisissez la méthode (Local/Réseau ou FTP) que vous avez spécifiée
pour accéder à votre dossier distant.
Dreamweaver entre les paramètres spécifiés dans la catégorie Infos distantes. Laissez les
paramètres tels qu'ils sont.
Chapitre 7100
 Loading...
Loading...