Page 1

Utilisation de
ADOBE® FLASH® BUILDERTM 4.7
Page 2

Informations juridiques
Informations juridiques
Pour consulter les informations juridiques, voir http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 16/11/2012
Page 3

Sommaire
Chapitre 1 : A propos de Flash Builder
Applications que vous pouvez créer à l’aide de Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Fonctionnalités qui accélèrent le développement d’applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Fonctionnalités d’exécution et de débogage de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Versions de Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Configurations Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapitre 2 : Initiation à Flash Builder
Perspectives et vues de Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Editeurs Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Chapitre 3 : Outils de développement de code dans Flash Builder
Assistant de contenu, Assistant rapide et Correctif rapide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Formatage, navigation et organisation du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Inspection, analyse et correction du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Modification avancée du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
iii
Chapitre 4 : Utilisation des projets dans Flash Builder
Types de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Création de projets dans Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Définition des propriétés de projet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Ressources des projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Gestion de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Exportation et importation de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Création de projets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Exécution et débogage des applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Exportation d’une application vers une version validée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Création d’un package d’applications Adobe AIR . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Création de jeux de documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Chapitre 5 : Débogage d’outils dans Flash Builder
Perspective Débogage Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Débogage de votre application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Chapitre 6 : Profilage d’outils dans Flash Builder
Présentation du profilage et fonctionnement du profileur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Perspective Profil Flash et vues du profileur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Utilisation du profileur Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Utilisation d’Adobe Scout avec Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Chapitre 7 : Outils de test unitaire dans Flash Builder
Environnement de test FlexUnit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Création de tests FlexUnit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Exécution des tests FlexUnit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Dernière mise à jour le 16/11/2012
Page 4

UTILISATION DE FLASH BUILDER
Sommaire
Configuration des tests FlexUnit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Affichage des résultats de l’exécution d’un test FlexUnit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Prise en charge de FlexUnit pour les projets mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Chapitre 8 : Développement d’applications Web et d’ordinateur dans Flash Builder
Flux de travail de base permettant de développer une application de bureau ou basée sur navigateur . . . . . . . . . . . . . . . . . 171
Création d’interfaces utilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Génération de rendus d’élément personnalisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Génération de gestionnaires d’événement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Accès aux services de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Surveillance des applications qui accèdent aux services de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Utilisation de projets de bibliothèque Flex . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Création de projets de bibliothèque ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Création de composants MXML personnalisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Création de modules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Intégration de Flex avec les applications HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Chapitre 9 : Développement d’applications mobiles dans Flash Builder
Différences entre le développement d’applications mobiles, de bureau et de navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Flux de travail pour la création d’applications mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Environnement de développement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Test et débogage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Installation sur des périphériques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Création de packages et exportation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
iv
Chapitre 10 : Utilisation de Flash Builder avec Flash Professional
Création d’un projet Flash Professional . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Définition des propriétés des projets Flash Professional . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Opérations possibles dans un projet Flash Professional . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Chapitre 11 : Personnalisation de Flash Builder
Préférences Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Personnalisation du workbench . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Préférences de Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Dernière mise à jour le 16/11/2012
Page 5

Chapitre 1 : A propos de Flash Builder
Adobe® Flash® Builder™ est un environnement de développement intégré (IDE, integrated development environment)
permettant de créer des applications Internet riches (RIA, rich Internet applications) utilisables sur plusieurs
plateformes pour les ordinateurs de bureau et un grand nombre de périphériques mobiles. Il comporte également des
outils de test, de débogage et de profilage favorisant productivité et efficacité.
Flash Builder repose sur Eclipse, un IDE à source libre, et fournit tous les outils requis pour développer des applications
qui utilisent les structures Flex et ActionScript 3.0 à source libre.
Flash Builder prend intégralement en charge la création d’applications à l’aide du SDK Apache Flex. Lors de la création
d’un projet Flex dans Flash Builder, vous pouvez spécifier l’utilisation du SDK Apache Flex. Pour plus d’informations
sur le téléchargement et l’utilisation du SDK Apache Flex, voir www.adobe.com/go/apacheflex_download.
Flash Builder s’exécute sous Microsoft Windows et Apple Mac OS X et est disponible en plusieurs versions. Les options
de configuration d’installation vous permettent d’installer Flash Builder en tant que série de plug-ins dans une
installation existante du workbench Eclipse ou de créer une installation autonome comprenant le workbench Eclipse.
1
Applications que vous pouvez créer à l’aide de Flash Builder
Vous pouvez générer des applications qui utilisent la structure Flex, MXML, Adobe Flash Player, Adobe AIR,
ActionScript 3.0 et LiveCycle Data Services :
• Projets Flex : créez des projets Flex compatibles avec toute technologie de serveur d’arrière-plan, notamment
Adobe ColdFusion, LiveCycle Data Services et PHP.
Voir « Projets Flex » à la page 61 et « Développement d’applications Web et d’ordinateur dans Flash Builder » à la
page 171.
• Projets ActionScript : créez des projets ActionScript utilisant l’API Flash (et non la structure Flex).
Voir « Projets ActionScript » à la page 64.
• Projets mobiles : créez des applications mobiles Flex pour la plateforme Google Android et des applications
mobiles ActionScript pour la plateforme Apple iOS.
Voir « Projets Flex Mobile » à la page 63 et « Création de projets ActionScript Mobile » à la page 64.
Pour plus d’informations sur le développement d’applications mobiles avec Flex et Flash Builder, voir Developing
mobile applications in Flash Builder (Développement d’applications mobiles dans Flash Builder).
• Projets de bibliothèque : créez des bibliothèques de code personnalisées que vous pourrez déployer en tant que
fichiers de bibliothèque de composants (SWC) afin de les partager entre vos applications ou de les distribuer à
d’autres développeurs.
Voir « Utilisation de projets de bibliothèque Flex » à la page 200 et « Création de projets de bibliothèque
ActionScript » à la page 204.
• Projets Flash Professional : créez des projets Flash Professional pour modifier et déboguer des fichiers Flash FLA
ou XFL créés avec Flash Professional CS5.
Voir « Utilisation de Flash Builder avec Flash Professional » à la page 254.
Dernière mise à jour le 16/11/2012
Page 6

UTILISATION DE FLASH BUILDER
A propos de Flash Builder
• Composants MXML personnalisés : créez des composants personnalisés, puis accédez-y facilement par le biais de
la vue Composants Flash Builder.
Voir « Création de composants MXML personnalisés » à la page 205.
Vous pouvez aussi créer des composants ActionScript personnalisés. Voir « Création d’une classe ActionScript » à
la page 70.
Fonctionnalités qui accélèrent le développement d’applications
Flash Builder dispose des outils nécessaires au développement d’applications qui utilisent la structure Flex et
ActionScript 3.0. Vous pouvez :
• Modification du code : rédigez et modifiez le code source de l’application à l’aide des outils de développement de
code de Flash Builder. Ceux-ci incluent la restructuration de code, les conseils de code, la navigation simplifiée dans
le code et la vérification automatique de la syntaxe, entre autres.
Voir « Outils de développement de code dans Flash Builder » à la page 16.
• Publication du code source : publiez le code source de votre application afin de permettre aux utilisateurs et aux
autres développeurs d’y accéder.
2
Voir « Publication du code source » à la page 103.
• Gestion de projets, de dossiers, de fichiers et d’autres ressources : créez, modifiez et supprimez des projets et des
ressources, générez des liens vers des ressources extérieures à votre projet, etc.
Voir « Utilisation des projets dans Flash Builder » à la page 59.
• Personnalisation de workbench Flash Builder : personnalisez le workbench en fonction de vos besoins personnels
en termes de développement. Vous pouvez par exemple organiser l’interface de manière à inclure vos outils favoris
dans une présentation particulière.
Voir « Personnalisation du workbench » à la page 256.
Fonctionnalités d’exécution et de débogage de projets
Flash Builder intègre des outils de création, de test, de débogage et de profilage qui vous permettent d’améliorer votre
productivité :
• Création de projets : Flash Builder compile et crée automatiquement vos applications de débogage ou de
production. Vous pouvez aussi créer des scripts de création personnalisés à l’aide d’Apache Ant.
Voir « Création de projets » à la page 85.
• Exécution des applications et gestion des configurations de lancement : exécutez vos applications dans un
navigateur Web, Adobe AIR ou dans une instance autonome de Flash Player. Création de configurations de
lancement personnalisées pour contrôler l’exécution des applications.
Voir « Exécution et débogage des applications » à la page 105 et « Gestion des configurations de lancement » à la
page 105.
• Débogage des applications : déboguez vos applications à l’aide des outils de débogage intégrés.
Dernière mise à jour le 16/11/2012
Page 7

UTILISATION DE FLASH BUILDER
A propos de Flash Builder
Voir « Débogage d’outils dans Flash Builder » à la page 121.
• Exécution et débogage des applications mobiles : exécutez et déboguez vos applications sur l’ordinateur ou sur un
périphérique.
Voir « Test et débogage » à la page 239.
• Profilage des applications : identifiez les problèmes de performance et les fuites de mémoire des applications à
l’aide des outils de profilage de Flash Builder.
Voir « Profilage d’outils dans Flash Builder » à la page 133.
• Surveillance des applications qui accèdent aux services de données : utilisez le Moniteur de réseau pour générer
une piste d’audit détaillée de l’ensemble des données qui circulent entre vos applications et le serveur dorsal.
Voir « Surveillance des applications qui accèdent aux services de données » à la page 196.
Versions de Flash Builder
Flash Builder est disponible en deux versions : Standard et Premium.
Flash Builder version Standard : cette version fournit un environnement IDE complet qui vous permet de créer des
applications à l’aide de la structure Flex et de l’API Flash. Flash Builder version Standard inclut également des éditeurs
MXML, ActionScript et CSS, ainsi que des outils de débogage. Il fournit une bibliothèque de diagrammes et de
graphiques interactifs qui vous permettent de créer des tableaux de bord riches, des analyses de données interactives
et des composants de visualisation des données.
3
Flash Builder version Premium : outre les fonctionnalités de la version Standard, Flash Builder Premium comporte
des outils de profilage de la mémoire et des performances ainsi que des outils de tests automatisés. Utilisez le Moniteur
de réseau pour consulter les données qui sont transmises entre une application client et un service de données.
L’environnement de test FlexUnit permet de générer et de modifier des tests pouvant se répéter. Les tests pouvant se
répéter s’exécutent à partir de scripts, directement dans Flash Builder ou en dehors de l’environnement Flash Builder.
Les fonctionnalités de génération par ligne de commande vous permettent de synchroniser les paramètres de
génération d’un développeur avec une génération nocturne.
Flash Builder pour PHP version Standard : Flash Builder pour PHP version Standard fournit un environnement IDE
PHP complet qui inclut Flash Builder version Standard intégré avec Zend Studio 8. Vous pouvez créer des applications
mobiles, Web et d’ordinateur utilisant PHP, Flex et ActionScript.
Flash Builder pour PHP version Premium : outre les fonctionnalités de la version Standard, Flash® Builder™ pour PHP
version Premium inclut des outils de test professionnels, dont notamment des profileurs, la surveillance du réseau, une
infrastructure de test automatisée, l’intégration avec les tests FlexUnit et la prise en charge de la génération par ligne
de commande.
Pour plus d’informations sur Flash Builder pour PHP, voir Présentation de Flash Builder pour PHP.
Configurations Flash Builder
Flash Builder fournit un programme d’installation unique disponible au téléchargement, avec les deux options de
configuration suivantes :
Configuration autonome : installe Flash Builder sous forme d’environnement de développement intégré (IDE)
autonome. La configuration autonome est spécifiquement créée pour le développement d’applications qui utilisent
Dernière mise à jour le 16/11/2012
Page 8

UTILISATION DE FLASH BUILDER
A propos de Flash Builder
l’infrastructure Flex et ActionScript 3.0. Elle est idéale pour les nouveaux utilisateurs et pour ceux qui souhaitent
développer des applications en utilisant uniquement l’infrastructure Flex et ActionScript 3.0.
Configuration plug-in : configure Flash Builder pour une exécution en tant que module externe au sein d’une
installation Eclipse™ existante.
Pour exécuter la configuration plug-in, Eclipse 3.7 ou 4.2 doit être installé selon les conditions suivantes :
• Sous Windows, pour exécuter la configuration plug-in 32 bits de Flash Builder, installez Eclipse 3.7/4.2 32 bits.
• Sous Windows, pour exécuter la configuration plug-in 64 bits de Flash Builder, installez Eclipse 3.7/4.2 64 bits.
• Sous Mac, pour exécuter la configuration 64 bits de Flash Builder, installez Eclipse 3.7/4.2 64 bits.
Les configurations plug-in et autonome de Flash Builder fournissent les mêmes fonctionnalités. Si vous ne savez pas
quelle configuration utiliser, suivez les recommandations suivantes :
• Si Eclipse 3.7 ou 4.2 est déjà installé, utilisez la configuration plug-in pour ajouter les fonctionnalités de Flash
Builder à la copie existante d’Eclipse.
• Si aucune version d’Eclipse n’est installée et que votre objectif principal est de développer des applications Flex et
ActionScript, utilisez la configuration autonome de Flash Builder. Cette configuration vous permet également
d’installer d’autres plug-ins Eclipse afin d’étendre la portée de vos futurs travaux de développement.
Pour obtenir des informations détaillées sur l’installation de Flash Builder, voir les Notes de mise à jour sur Flash
Builder 4.7.
4
Dernière mise à jour le 16/11/2012
Page 9

Chapitre 2 : Initiation à Flash Builder
Flash Builder est un environnement de développement intégré (IDE) permettant de développer des applications
utilisant la structure Flex et ActionScript 3.0. Vous pouvez développer des applications à déployer dans Adobe Flash
Player, des applications de bureau à déployer dans Adobe AIR et des applications mobiles à déployer sur plusieurs
types de périphériques mobiles.
Remarque : Les informations nécessaires à l’utilisation de Flash Builder sont présentées dans la documentation de Flash
Builder. Si vous utilisez d’autres plug-ins Eclipse (par exemple, CVS ou Java) avec Flash Builder, ou si vous souhaitez
étendre les plug-ins Flash Builder, voir Guide de référence des extensibilités Adobe Flash Builder.
Les environnements de développement Flash Builder comportent les composants suivants :
Workbench : le terme workbench se réfère à l’environnement de développement Flash Builder qui contient tous les
outils permettant de développer des applications. Le workbench contient trois éléments principaux : les perspectives,
les éditeurs et les vues. Vous utilisez ces trois composants dans différentes combinaisons à différents stades du
processus de développement de l’application.
Voir « Personnalisation du workbench » à la page 256.
5
Remarque : pour plus d’informations sur certaines fonctionnalités du workbench Eclipse, voir le guide de l’utilisateur du
workbench Eclipse à l’adresse http://help.eclipse.org/help31/index.jsp.
Perspective : une perspective représente un groupe de vues et d’éditeurs du workbench. Flash Builder contient deux
perspectives : la perspective Développement Flash pour le développement des applications et la perspective Débogage
Flash pour les applications de débogage. Flash Builder Premium contient également la perspective Profil Flash.
Si vous utilisez la configuration plug-in de Flash Builder (voir « Configurations Flash Builder » à la page 3), le
workbench peut contenir d’autres perspectives telles qu’une perspective Java contenant des éditeurs et des vues
permettant de développer des applications Java.
Voir « Perspectives et vues de Flash Builder » à la page 6.
Editeur : un éditeur vous permet d’éditer différents types de fichier. Les éditeurs dont vous disposez varient selon le
nombre et le type de plug-ins Eclipse installés. Flash Builder contient des éditeurs permettant de rédiger du code
MXML, ActionScript 3.0 et CSS (Cascading Style Sheets, feuilles de style en cascade).
Voir « Editeurs Flash Builder » à la page 12 et « Outils de développement de code dans Flash Builder » à la page 16.
Vue : une vue comporte généralement un éditeur. Par exemple, lorsque vous modifiez un fichier MXML ou
ActionScript, les vues prises en charge s’affichent.
Voir « Utilisation de vues » à la page 11.
Remarque : le terme vue est synonyme de panneau, ce dernier étant utilisé dans les versions précédentes de Flash Builder,
dans Adobe Dreamweaver® et dans d’autres outils de développement Adobe.
Espace de travail : à ne pas confondre avec le workbench, un espace de travail représente une zone définie d’un système
de fichiers contenant les ressources (fichiers et dossiers) constituant vos projets d’application. Vous ne pouvez
travailler que dans un seul espace de travail à la fois, mais vous pouvez cependant sélectionner un espace de travail
différent à chaque lancement de Flash Builder.
Voir « Déplacement d’un projet d’un espace de travail vers un autre » à la page 79 et « Changement de l’espace de
travail » à la page 81.
Dernière mise à jour le 16/11/2012
Page 10

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Ressource : le terme ressource est utilisé de façon générique pour désigner les fichiers et dossiers des projets d’un
espace de travail.
Voir « Ressources des projets » à la page 68.
Projet : toutes les ressources constituant vos applications figurent dans des projets. Vous ne pouvez pas créer une
application dans Flash Builder sans créer au préalable un projet. Flash Builder prend en charge les différents types de
projets, selon le type d’application que vous créez.
Voir « Types de projets » à la page 59 et « Utilisation des projets dans Flash Builder » à la page 59.
Configuration de lancement : une configuration de lancement est créée pour chacun de vos projets. Elle définit les
paramètres de projet utilisés lors de l’exécution et du débogage de vos applications. Par exemple, les noms et
emplacements des fichiers SWF d’application compilés sont contenus dans la configuration de lancement, et vous
pouvez modifier ces paramètres.
Voir « Gestion des configurations de lancement » à la page 105.
Perspectives et vues de Flash Builder
Pour prendre en charge une tâche particulière ou un groupe de tâches, les éditeurs et les vues correspondantes sont
combinés dans une perspective. L’ouverture d’un fichier associé à une perspective particulière conduit à l’affichage
automatique de cette perspective.
6
La configuration autonome de Flash Builder propose trois perspectives :
• Développement Flash
Voir « Perspective Développement Flash » à la page 6.
• Débogage Flash
Voir « Perspective Débogage Flash » à la page 121.
• Profil Flash
Voir « Perspective Profil Flash et vues du profileur » à la page 136.
Remarque : la perspective Profil Flash est disponible dans Flash Builder Premium.
Perspective Développement Flash
La perspective Développement Flash comporte les éditeurs et les vues dont vous avez besoin pour créer des
applications pour la structure Flex. Lorsque vous créez un projet, Flash Builder affiche la perspective Développement
pour que vous puissiez commencer à développer une application.
Le point central de la perspective (et du workbench en général) est la zone de l’éditeur. Elle affiche tous les documents
actuellement ouverts dans une interface à plusieurs onglets
Lorsque vous créez un projet Flex, le fichier d’application MXML principal s’ouvre dans la zone de l’éditeur. Vous
pouvez ensuite ouvrir et parcourir les documents MXML, ActionScript et CSS que vous utilisez. Pour plus
d’informations, voir « Editeurs Flash Builder » à la page 12.
La perspective de développement contient les éditeurs et les vues de prise en charge suivantes :
Dernière mise à jour le 16/11/2012
Page 11

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
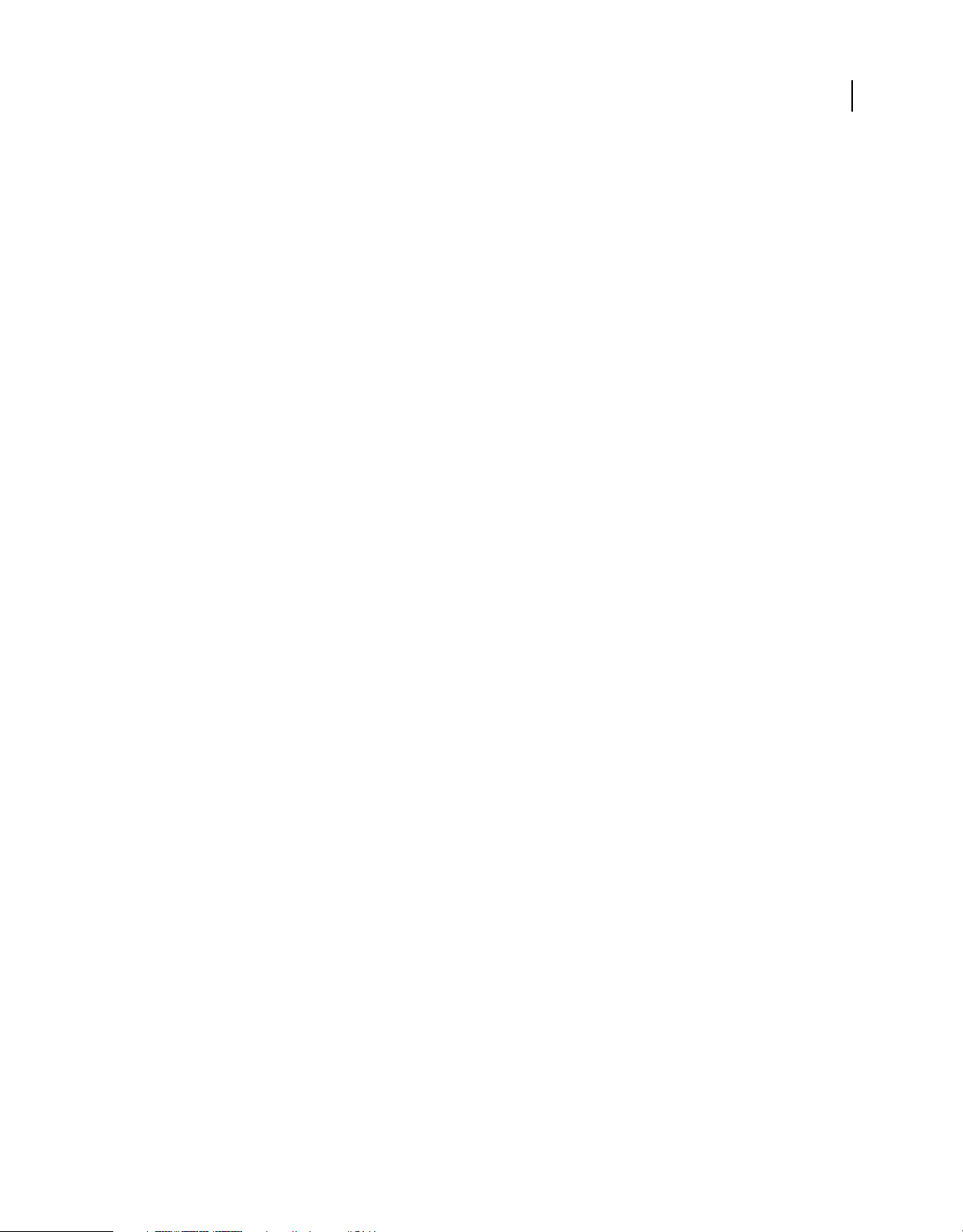
Vue Explorateur de packages
La vue Explorateur de packages contient l’ensemble des projets et des ressources de l’espace de travail et constitue par
conséquent un élément essentiel du workbench Flash Builder. Elle apparaît toujours dans les perspectives
Développement et Débogage.
Dans l’Explorateur de packages, vous pouvez sélectionner une ressource et en afficher les propriétés.
1 Dans l’Explorateur de packages, sélectionnez une ressource.
2 Sélectionnez Fichier > Propriétés.
7
Pour plus d’informations sur l’Explorateur de packages et sur l’utilisation de projets, voir « Gestion de projets » à la
page 77.
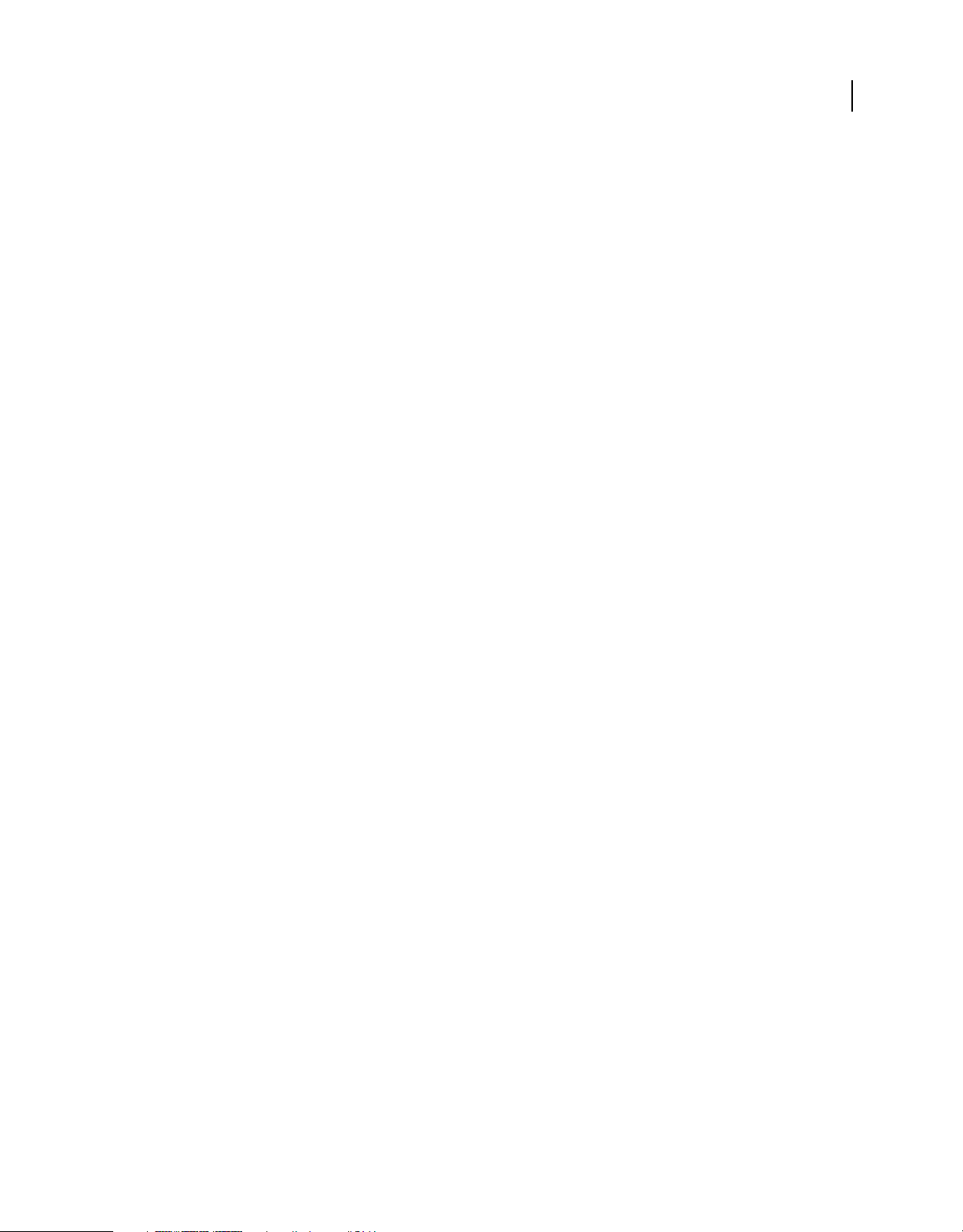
Vue Structure
La vue Structure offre une présentation hiérarchique de la structure du code du document MXML ou ActionScript
sélectionné, ce qui vous permet d’inspecter et de parcourir les sections ou lignes de code du document. La vue Structure
affiche également les alertes d’erreur de syntaxe générées par le compilateur. Cette vue apparaît également lorsque vous
utilisez l’éditeur ActionScript.
Dernière mise à jour le 16/11/2012
Page 12

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Pour plus d’informations sur l’utilisation de la vue Structure en mode Source, voir « Utilisation de la vue Structure » à
la page 30.
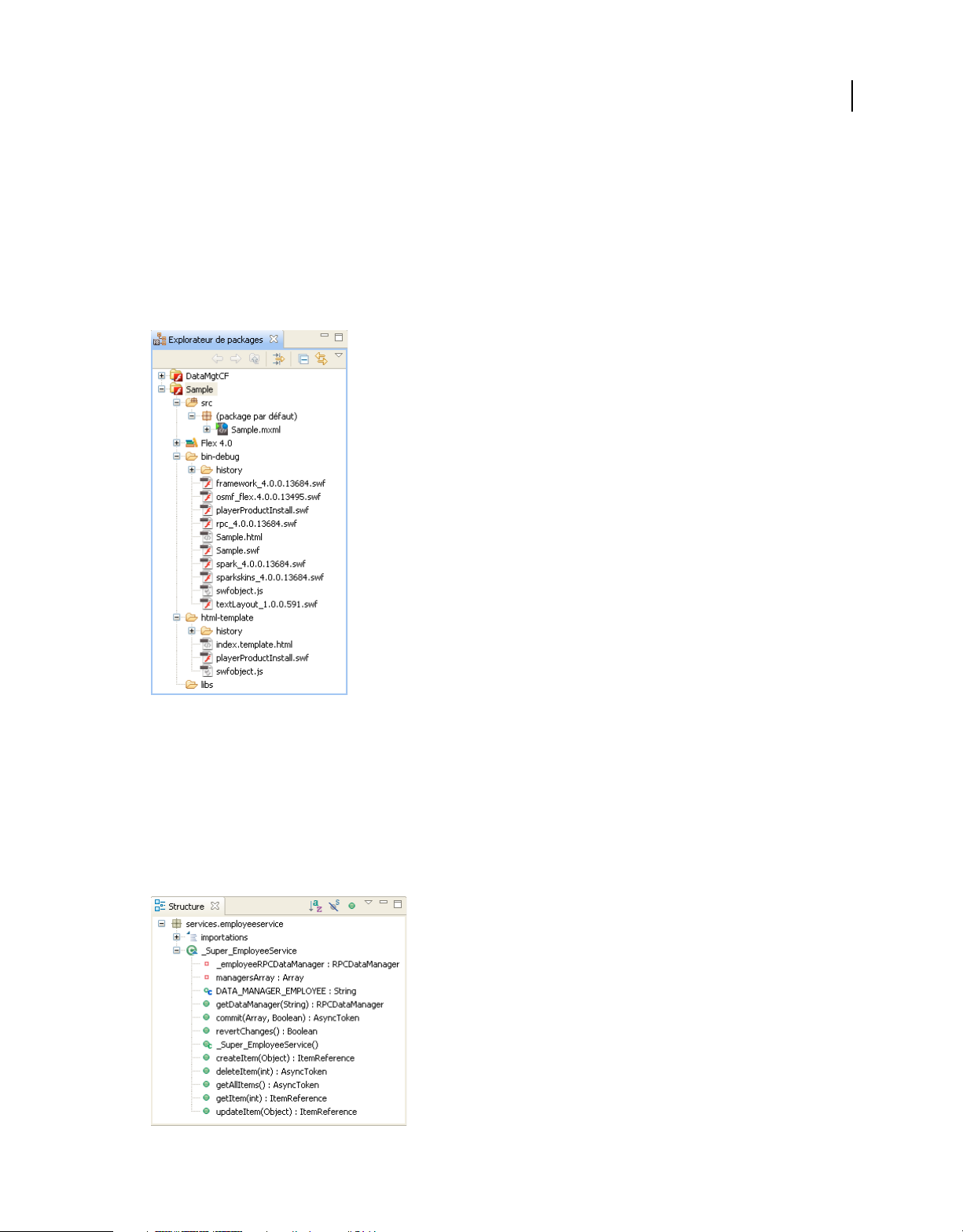
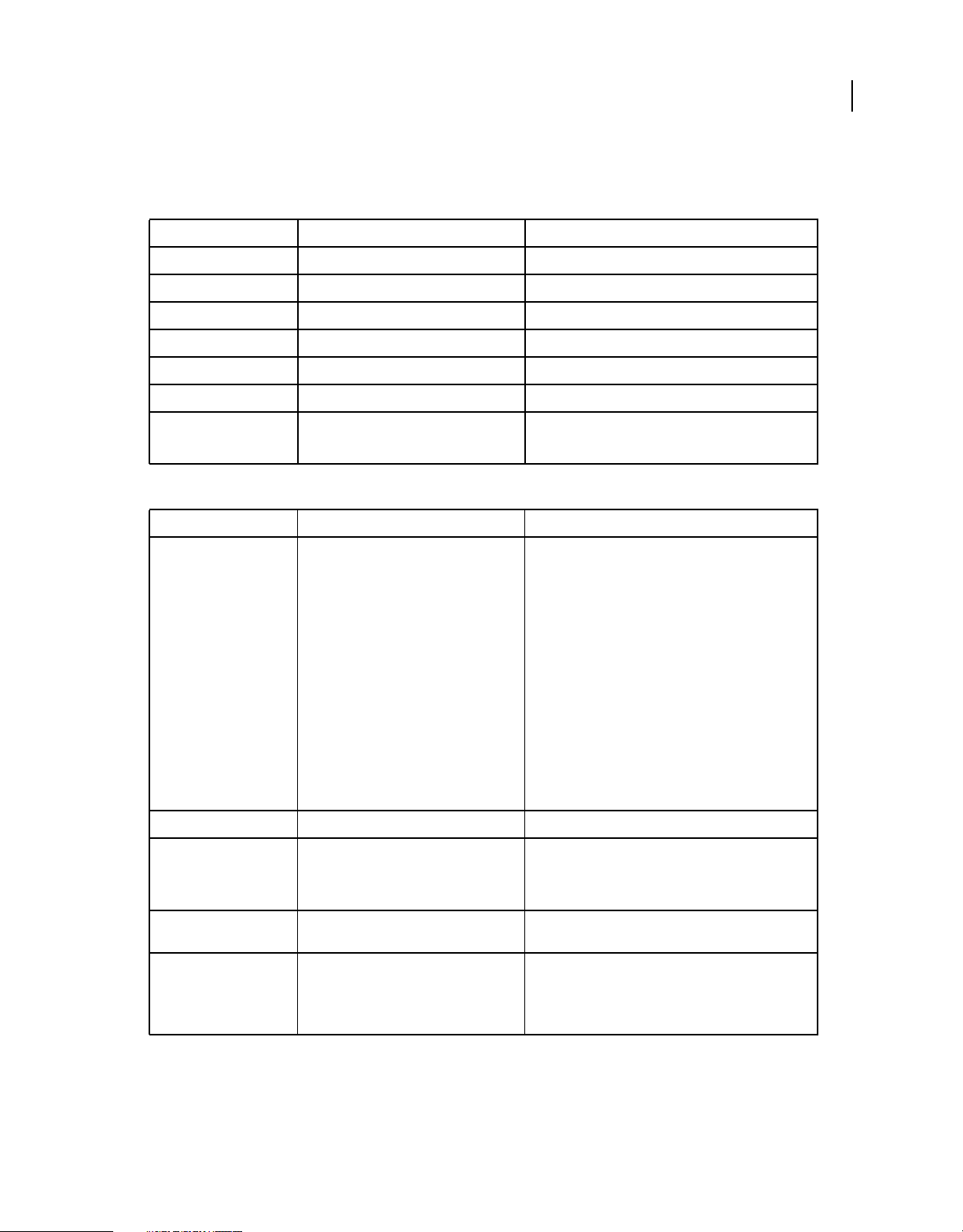
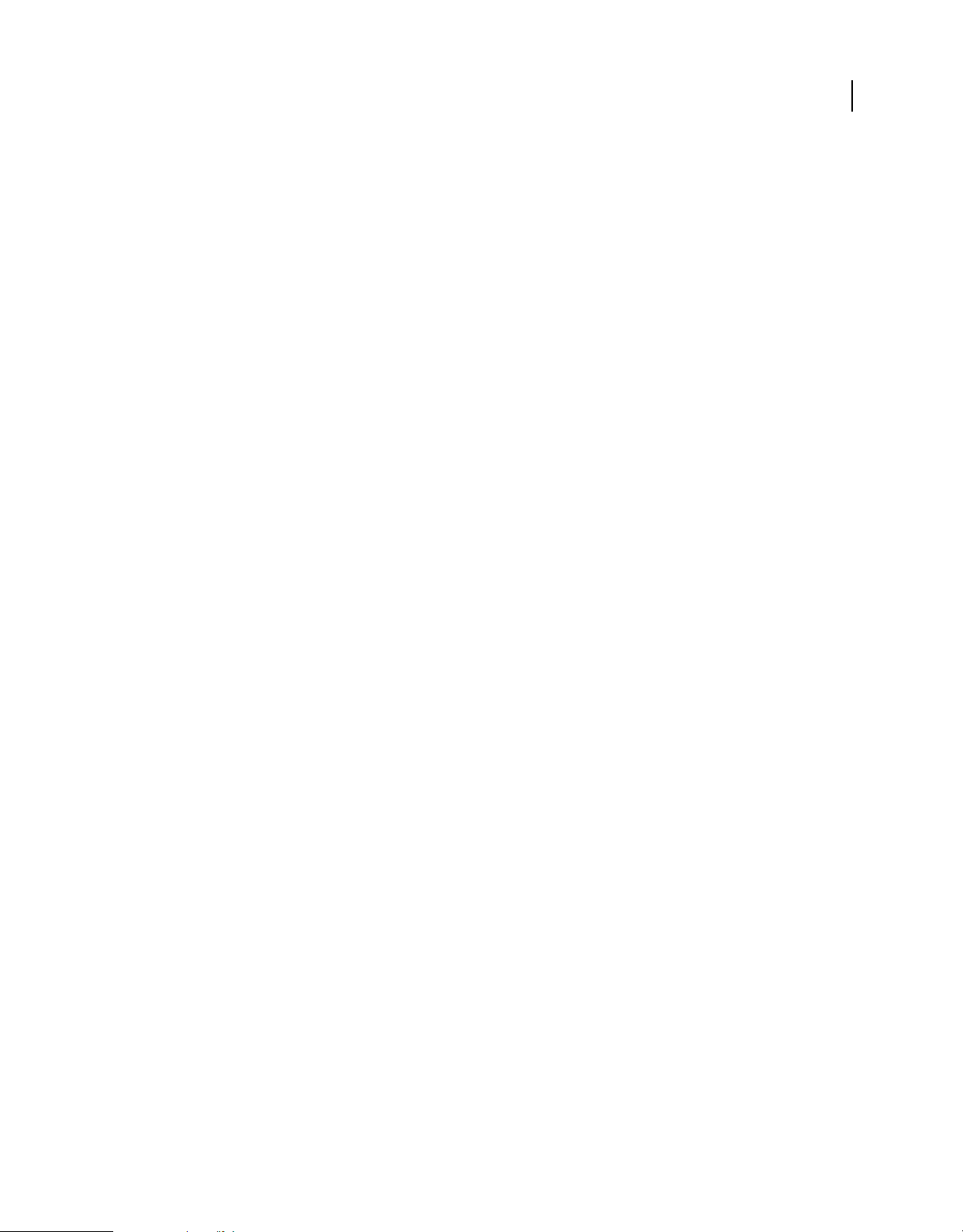
Vue Erreurs
Lorsque vous saisissez du code, le compilateur Flash Builder détecte les erreurs de syntaxe et d’autres erreurs de
compilation et les affiche dans la vue Erreurs. L’Explorateur de packages signale les nœuds contenant des erreurs.
Lorsque vous déboguez vos applications, les erreurs, avertissements et autres informations apparaissent dans la vue
Erreurs. Chaque erreur ou avertissement contient un message, le fichier et le dossier correspondants ainsi que le
numéro de la ligne dans le fichier. Les erreurs demeurent affichées dans la vue Erreurs jusqu’à ce que vous les corrigiez
ou qu’elles soient résolues.
Remarque : vous pouvez également ajouter les vues Tâches et Signets. Ces vues offrent des raccourcis supplémentaires
vous permettant de gérer et de parcourir le code. Pour plus d’informations sur ces vues, voir « Utilisation de marqueurs »
à la page 34. Pour une présentation des vues optionnelles disponibles dans Flash Builder, voir « Affichage d’autres vues
Workbench » à la page 257.
8
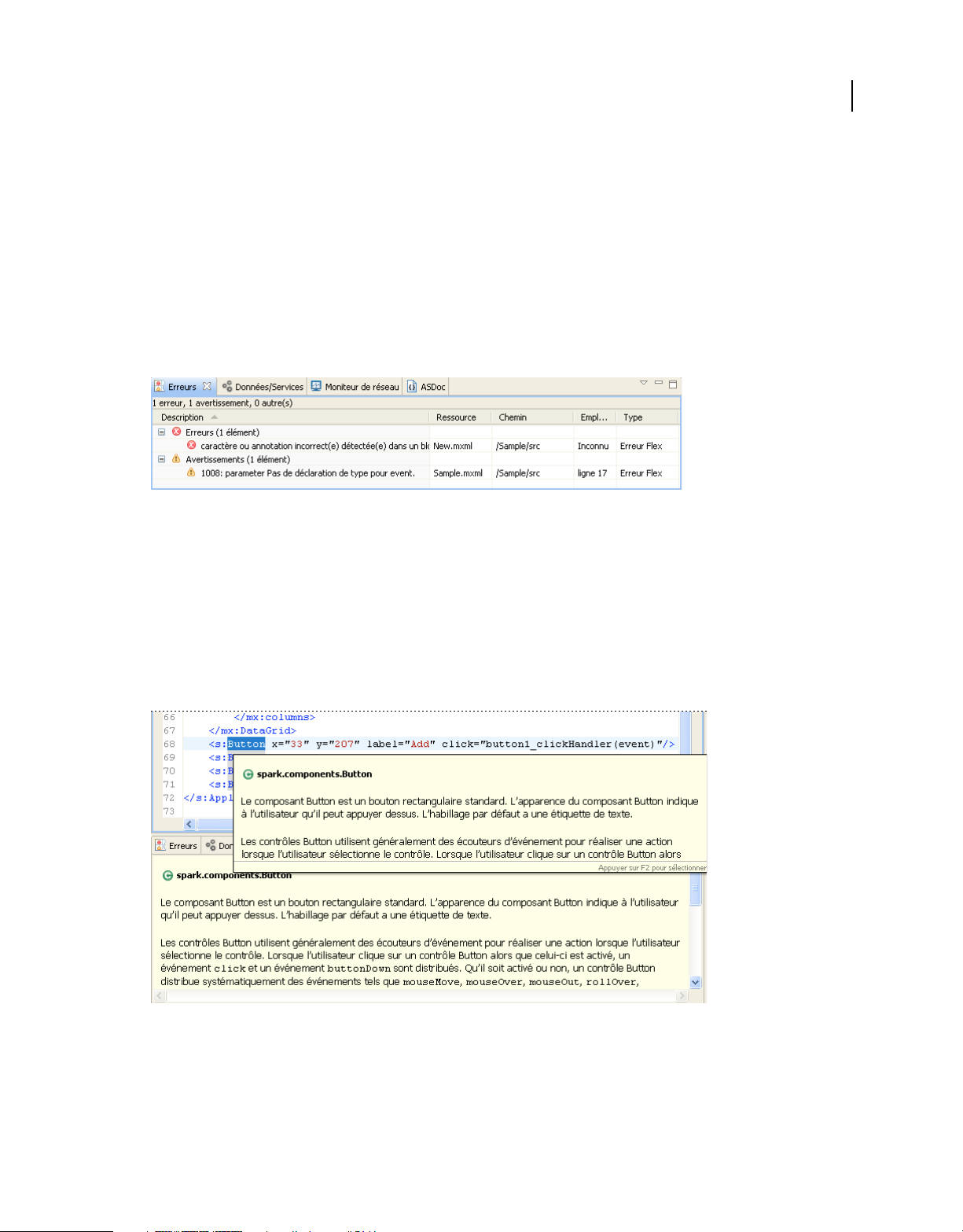
Vue ASDoc
Flash Builder affiche le contenu ASDoc correspondant au code que vous saisissez ou aux éléments de code sur lesquels
le curseur de la souris est positionné. Il affiche en outre dans la vue ASDoc le contenu ASDoc correspondant au code
sélectionné.
Pour plus d’informations, voir « Affichage du résumé du guide de référence du langage ActionScript » à la page 19.
Dernière mise à jour le 16/11/2012
Page 13

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
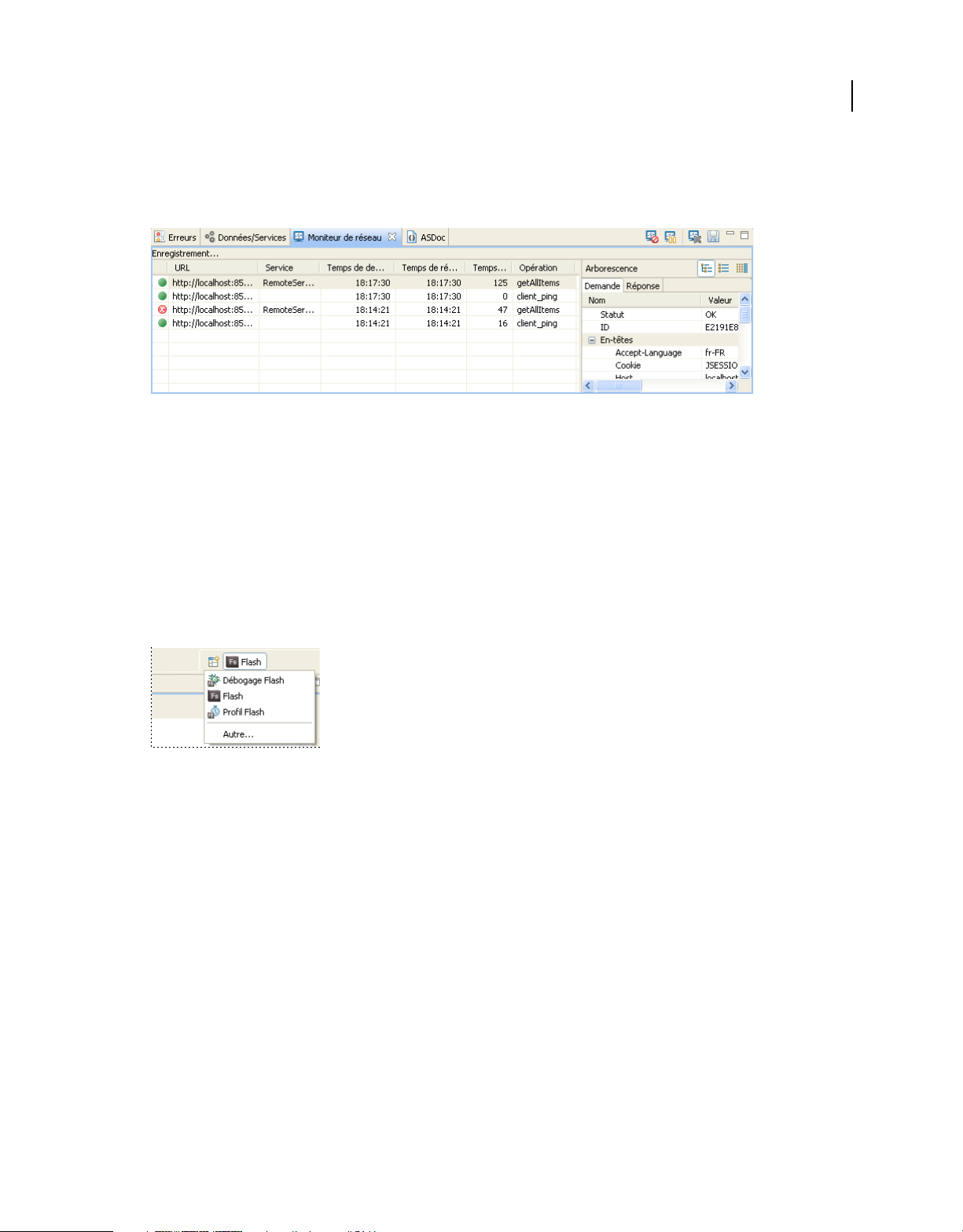
Vue Moniteur de réseau
Le Moniteur de réseau permet d’analyser les données transmises entre une application et le ou les services de données.
Il est disponible avec Flash Builder Premium.
Pour plus d’informations, voir « Surveillance des applications qui accèdent aux services de données » à la page 196.
Utilisation de perspectives
Ouverture et changement de perspectives
Les perspectives changent automatiquement selon la tâche en cours. Par exemple, si vous créez un projet Flex, le
workbench affiche la perspective Développement. Si vous lancez une session de débogage, la perspective Débogage
Flash s’affiche lorsque le premier point d’arrêt est atteint.
9
Vous pouvez également changer manuellement de perspectives en sélectionnant Fenêtre > Ouvrir la perspective. Vous
pouvez également utiliser la barre des perspectives, située dans la barre d’outils principale du workbench.
Le titre de la perspective que vous ouvrez remplace celui de la perspective précédemment affichée. Une icône apparaît
en regard du titre. Elle permet de parcourir rapidement les perspectives dans la même fenêtre. Par défaut, les
perspectives s’affichent dans la même fenêtre.
Si vous utilisez la configuration plug-in de Flash Builder et que vous avez installé d’autres plug-ins Eclipse, d’autres
perspectives peuvent s’afficher. Chaque plug-in Eclipse propose des perspectives prédéfinies, mais vous pouvez les
personnaliser ou créer vos propres perspectives. Pour afficher la liste complète des perspectives, sélectionnez Fenêtre >
Ouvrir la perspective > Autre.
Définition d’une perspective par défaut
Le mot par défaut entre parenthèses qui suit le nom de la perspective indique qu’il s’agit de la perspective par défaut.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Perspectives.
2 Sous Perspectives disponibles, sélectionnez la perspective à définir par défaut, puis cliquez sur Perspective par
défaut.
3 Cliquez sur OK.
Dernière mise à jour le 16/11/2012
Page 14

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Ouverture d’une perspective dans une nouvelle fenêtre
Vous pouvez ouvrir les perspectives dans une nouvelle fenêtre.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Perspectives.
2 Sous Ouverture d’une nouvelle perspective, sélectionnez Dans une nouvelle fenêtre.
Pour rétablir les valeurs par défaut, sélectionnez Dans la même fenêtre.
3 Cliquez sur OK.
Personnalisation d’une perspective
Pour modifier la mise en forme d’une perspective, changez les éditeurs et les vues visibles dans une perspective donnée.
Par exemple, vous pouvez afficher la vue Signets dans une perspective et la masquer dans une autre.
Pour créer une perspective, procédez comme suit :
1 Ouvrez une perspective existante.
2 Affichez les vues et les éditeurs de votre choix.
3 Sélectionnez Fenêtre > Perspective > Sauvegarder la perspective sous (Fenêtre > Sauvegarder la perspective sous
dans la configuration de plug-in de Flash Builder).
4
Dans la boîte de dialogue Sauvegarder la perspective sous, entrez le nouveau nom de la perspective, puis cliquez sur OK.
Pour configurer une perspective, procédez comme suit :
10
1 Ouvrez la perspective à configurer.
2 Sélectionnez Fenêtre > Personnaliser la perspective.
3 Sélectionnez les onglets Raccourcis ou Commandes en fonction des éléments que vous souhaitez ajouter à la
perspective personnalisée.
4 Cochez les cases correspondant aux éléments que vous souhaitez afficher dans les menus et dans les barres d’outils
de la perspective sélectionnée.
5 Cliquez sur OK.
6 Sélectionnez Fenêtre > Sauvegarder la perspective sous.
7
Dans la boîte de dialogue Sauvegarder la perspective sous, entrez le nouveau nom de la perspective, puis cliquez sur OK.
Lorsque vous enregistrez une perspective, Flash Builder ajoute le nom correspondant au menu Fenêtre > Ouvrir la
perspective.
Suppression d’une perspective personnalisée
Vous pouvez supprimer des perspectives définies précédemment. Vous ne pouvez pas supprimer une perspective que
vous n’avez pas créée.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Perspectives.
2 Sous Perspectives disponibles, sélectionnez la perspective que vous souhaitez supprimer.
3 Cliquez sur Supprimer, puis sur OK.
Réinitialisation d’une perspective
Vous pouvez restaurer la présentation originale d’une perspective après l’avoir modifiée.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Perspectives.
2 Sous Perspectives disponibles, sélectionnez la perspective à réinitialiser.
Dernière mise à jour le 16/11/2012
Page 15

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
3 Cliquez sur Réinitialiser, puis sur OK.
Utilisation de vues
Déplacement et ancrage de vues
Vous pouvez déplacer les vues à l’intérieur du workbench, les ancrer à différents emplacements ou en annuler
l’ancrage, en fonction de vos besoins.
1 Déplacez la vue vers l’emplacement souhaité en faisant glisser sa barre de titre.
Lorsque vous déplacez la vue dans le workbench, le curseur prend la forme d’une flèche noire pointant vers
l’emplacement où la vue sera ancrée une fois le bouton de la souris relâché.
Vous pouvez faire glisser un groupe de vues empilées en cliquant sur l’espace vide situé à droite des onglets des vues
et en déplaçant la souris.
Vous pouvez également déplacer une vue à l’aide de son menu contextuel. Ouvrez le menu contextuel à partir de
l’onglet de la vue, sélectionnez Déplacer > Vue, déplacez la vue vers l’emplacement souhaité, puis cliquez de
nouveau avec le bouton de la souris.
2 (Facultatif) Enregistrez les modifications en sélectionnant Fenêtre > Sauvegarder la perspective sous.
11
Réorganisation des onglets de vue
Outre l’ancrage des vues à différents emplacements du workbench, vous pouvez réorganiser les onglets des vues à
l’intérieur d’un groupe de vues.
❖ Cliquez sur l’onglet de la vue à déplacer, faites glisser la vue vers l’emplacement souhaité, puis relâchez le bouton
de la souris. Un symbole représentant une pile apparaît lorsque vous faites glisser l’onglet d’une vue sur d’autres
onglets.
Changement de vues
Le passage d’une vue à l’autre peut se faire de différentes façons :
• Cliquez sur l’onglet de la vue à laquelle vous souhaitez accéder.
• Sélectionnez une vue dans le menu Fenêtre de Flash Builder.
• Utilisez un raccourci clavier.
Utilisez Ctrl+F7 sous Windows ou Commande+F7 sous Macintosh. Appuyez sur la touche F7 pour sélectionner
une vue.
Pour obtenir la liste des raccourcis clavier, cliquez sur Aide > Assistant de touches.
Création et utilisation des vues rapides
Les vues rapides sont des vues masquées que vous pouvez ouvrir et fermer rapidement. Elles sont identiques aux autres
vues à ceci près qu’elles n’encombrent pas le workbench.
Cliquez sur l’icône de vue rapide dans la barre de raccourcis pour afficher la vue. Cliquez à l’extérieur de la vue rapide
(ou sur le bouton Réduire de sa barre d’outils) pour la masquer à nouveau.
Remarque : si vous convertissez la vue Explorateur de packages en vue rapide, puis ouvrez un fichier à partir de la vue
rapide Explorateur de packages, la vue est automatiquement masquée pour vous permettre d’utiliser ce fichier.
Dernière mise à jour le 16/11/2012
Page 16

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Pour créer une vue rapide, procédez comme suit :
❖ Faites glisser la vue que vous souhaitez convertir en vue rapide vers la barre de raccourcis située dans l’angle
inférieur gauche de la fenêtre du workbench.
L’icône de la vue que vous avez déplacée apparaît dans la barre de raccourcis. Cliquez sur cette icône pour ouvrir la
vue. Cliquez à l’extérieur de la vue pour la masquer.
Pour restaurer une vue rapide en vue normale, procédez comme suit :
❖ Dans le menu contextuel de la vue, désélectionnez Vue rapide.
Filtrage des vues Tâches et Erreurs
Vous pouvez filtrer les tâches ou les problèmes qui s’affichent dans les vues Tâches ou Erreurs. Par exemple, pour voir
uniquement les erreurs que le workbench a consignées, ou les tâches que vous avez marquées comme rappel personnel,
filtrez les éléments avec lesquels la ressource ou le groupe de ressources sont associés. Vous pouvez filtrer par chaîne
de texte dans le champ Description, par gravité d’erreur, par priorité de tâche ou par état de tâche.
1 Dans la barre des tâches de la vue Tâches ou Erreurs, cliquez sur Filtrer.
2 Renseignez la boîte de dialogue Filtres, puis cliquez sur OK.
Pour plus d’informations sur les vues, voir « Utilisation de vues » à la page 11.
12
Editeurs Flash Builder
Le développement d’applications dans Flash Builder repose sur l’utilisation des éditeurs MXML, ActionScript 3.0 et CSS.
Les éditeurs sont associés à des types de ressource. Ainsi, lorsque vous ouvrez des ressources dans le workbench,
l’éditeur correspondant s’affiche. Chaque éditeur intègre les fonctionnalités nécessaires au type de ressource donné.
Editeur MXML : Utilisez l’éditeur MXML pour modifier le code MXML et pour incorporer du code ActionScript et CSS
dans les balises
Editeur ActionScript : utilisez l’éditeur ActionScript pour éditer des fichiers de classe et d’interface ActionScript. Vous
pouvez incorporer des fonctions ActionScript dans un fichier MXML à l’aide d’une balise
de pratique courante de définir les classes dans des fichiers ActionScript distincts et d’importer ensuite les classes dans
des fichiers MXML. Cette méthode vous permet de définir la plupart de vos applications dans ActionScript.
Editeur CSS : utilisez l’éditeur CSS pour afficher et éditer des feuilles de style en cascade. Vous pouvez ensuite
appliquer des styles aux éléments visuels de vos applications. Pour plus d’informations, voir Styles et thèmes.
Voir aussi
« Outils de développement de code dans Flash Builder » à la page 16
Trucs et astuces concernant Flash Builder
Utilisation de l’éditeur MXML
Lors de l’utilisation de l’éditeur MXML, l’assistant de contenu vous aide lors de l’ajout de conteneurs et de contrôles
Flex standard à l’interface utilisateur.
<fx:Script> et <fx:Style>.
<fx:Script>. Il est toutefois
Dernière mise à jour le 16/11/2012
Page 17

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
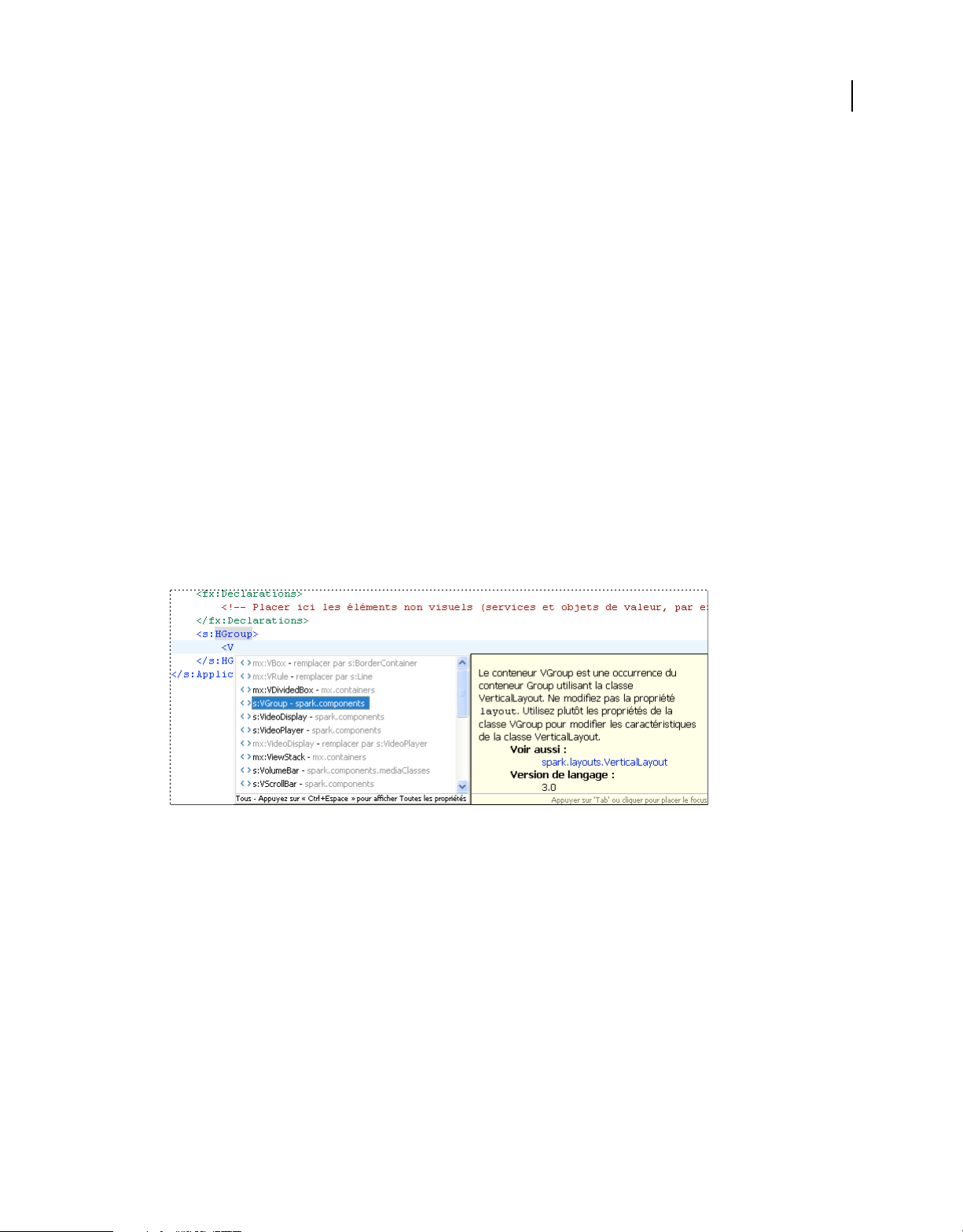
L’exemple suivant illustre comment utiliser l’assistant de contenu pour insérer un conteneur <s:VGroup> dans un
conteneur
à celle de
1 Ouvrez le fichier MXML dans l’éditeur MXML.
<s:HGroup>. HGroup étant un composant Spark, l’assistant privilégie l’utilisation d’un conteneur VGroup
<mx:VBox>.
Le fichier MXML peut être le fichier de l’application principale (fichier doté d’un conteneur Application) ou un
fichier de composants MXML personnalisés.
2 Placez le point d’insertion dans la balise de conteneur parent.
Pour insérer par exemple un conteneur VGroup dans un conteneur parent HGroup, placez le point d’insertion
après la balise d’ouverture
<s:HGroup>
insertion point here
</s:HGroup>
3 Saisissez la balise du composant.
<s:HGroup>.
En cours de saisie, l’assistant de contenu s’affiche pour vous suggérer des entrées possibles. Les composants
recommandés s’affichent en noir. Les composants non recommandés s’affichent en gris.
Dans cet exemple, VGroup est recommandé, contrairement à VBox qui ne l’est pas.
13
4 Appuyez le cas échéant sur les touches représentant des flèches pour sélectionner une balise dans le menu, puis
appuyez sur Entrée.
Outre les composants standard, l’assistant de contenu répertorie les composants personnalisés que vous avez
définis dans des fichiers MXML et ActionScript distincts et que vous avez enregistrés dans le projet en cours ou
dans son chemin source.
L’assistant de contenu peut également suggérer des propriétés, des événements, des effets et des styles. Appuyez sur
les touches Ctrl+Espace pour parcourir les recommandations de l’assistant de contenu.
Vous pouvez modifier le type et l’ordre des recommandations de l’assistant de contenu. Dans la boîte de dialogue
Préférences, sélectionnez Flash Builder > Editeurs > Code MXML > Avancé.
Voir aussi
« Assistant de contenu, Assistant rapide et Correctif rapide » à la page 16
« Création de composants MXML personnalisés » à la page 205
Dernière mise à jour le 16/11/2012
Page 18

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Association d’éditeurs à des types de fichier
Le workbench permet d’associer les éditeurs avec différents types de fichiers.
1 Sélectionnez Fenêtre > Préférences.
2 Cliquez sur le signe plus pour développer la catégorie Général.
3 Cliquez sur le signe plus pour développer la catégorie Editeurs, puis sélectionnez Associations de fichiers.
4 Sélectionnez un type de fichier dans la liste Types de fichier.
Pour ajouter un type de fichier à la liste, cliquez sur Ajouter, entrez le nouveau type de fichier dans la boîte de
dialogue Ajouter un type de fichier, puis cliquez sur OK.
5 Dans la liste Editeurs associés, sélectionnez l’éditeur à associer à ce type de fichier.
Pour ajouter à la liste un éditeur interne ou externe, cliquez sur Ajouter et renseignez la boîte de dialogue.
6 Cliquez sur OK.
Vous pouvez modifier les préférences par défaut de l’éditeur à partir du menu contextuel de toute ressource se
trouvant dans l’une des vues de navigation. Dans le menu contextuel, sélectionnez Ouvrir avec.
Edition de fichiers en dehors du workbench
Vous pouvez éditer un fichier MXML ou ActionScript dans un éditeur externe puis l’utiliser dans Flash Builder. Le
workbench effectue les opérations de création ou d’actualisation nécessaires afin d’appliquer les modifications que
vous avez apportées au fichier en dehors du workbench.
14
Actualisation d’un fichier MXML ou ActionScript édité en dehors du workbench
1 Editez le fichier MXML ou ActionScript dans l’éditeur externe de votre choix.
2 Enregistrez et fermez le fichier.
3 Démarrez Flash Builder.
4 Dans l’une des vues de navigation du workbench, ouvrez le menu contextuel, puis sélectionnez Actualiser.
Si vous utilisez régulièrement des éditeurs externes, vous pouvez activer l’actualisation automatique. Pour ce faire,
sélectionnez Fenêtre > Préférences, développez la catégorie Général, sélectionnez Espace de travail, puis cochez
l’option Actualiser automatiquement. Lorsque vous activez cette option, le workbench consigne toutes les
modifications externes apportées au fichier. La vitesse de l’actualisation automatique dépend de votre plateforme.
Mosaïque d’éditeurs
Le workbench vous permet d’ouvrir plusieurs fichiers dans différents éditeurs. Mais contrairement aux vues, les
éditeurs ne peuvent pas être déplacés à l’extérieur du workbench pour créer des fenêtres. Vous pouvez cependant
disposer les éditeurs en mosaïque dans la zone d’édition afin d’afficher les fichiers source côte à côte.
1 Ouvrez deux ou plusieurs fichiers dans la zone d’édition.
2 Cliquez sur l’onglet de l’un des éditeurs.
3 Faites-le glisser vers le bord gauche, droit, supérieur ou inférieur de la zone d’édition.
Le pointeur prend la forme d’une flèche noire pointant vers l’emplacement où la vue est ancrée une fois le bouton
de la souris relâché.
4 (Facultatif) Faites glisser les bords des éditeurs pour les redimensionner, si besoin est.
Dernière mise à jour le 16/11/2012
Page 19

UTILISATION DE FLASH BUILDER
Initiation à Flash Builder
Agrandissement d’une vue ou d’un éditeur
Vous pouvez procéder de différentes façons pour agrandir (restaurer) une vue ou un éditeur de manière à occuper
entièrement la fenêtre du workbench.
• Accédez au menu contextuel de la barre de titre de la vue ou de l’éditeur et sélectionnez Agrandir (Restaurer).
• Cliquez deux fois sur l’onglet de la vue.
• Dans le menu Fenêtre de Flash Builder, sélectionnez Agrandir/Rétablir l’éditeur.
• Cliquez sur les icônes Agrandir/Restaurer situées dans l’angle supérieur droit de la vue ou de l’éditeur.
15
Dernière mise à jour le 16/11/2012
Page 20

Chapitre 3 : Outils de développement de code dans Flash Builder
Dans Adobe® Flash® Builder™, la modification des codes MXML, ActionScript et CSS advient dans des éditeurs
différents. Le workbench de Flash Builder intègre à la fois les projets et les documents, permettant ainsi l’ouverture
automatique de l’éditeur correspondant au type de ressource. Les éditeurs de Flash Builder partagent les mêmes
fonctionnalités, parmi lesquelles les conseils de code, la navigation, le formatage, la restructuration ainsi que d’autres
fonctions d’amélioration de la productivité.
Assistant de contenu, Assistant rapide et Correctif rapide
Assistant de contenu
En cours de rédaction de code MXML, ActionScript et CSS, des conseils et des documents de référence ASDoc
s’affichent afin de faciliter la saisie. Cette fonction porte le nom d’assistant de contenu.
16
Dans l’éditeur MXML, la saisie dans le cadre d’un composant MXML conduit par exemple à l’affichage d’une liste
contenant toutes les propriétés de ce composant. L’exemple suivant illustre les conseils de code pour les propriétés d’un
composant MXML.
Dernière mise à jour le 16/11/2012
Page 21

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
La sélection et la saisie d’une propriété entraînent l’affichage des valeurs possibles (à condition que des valeurs
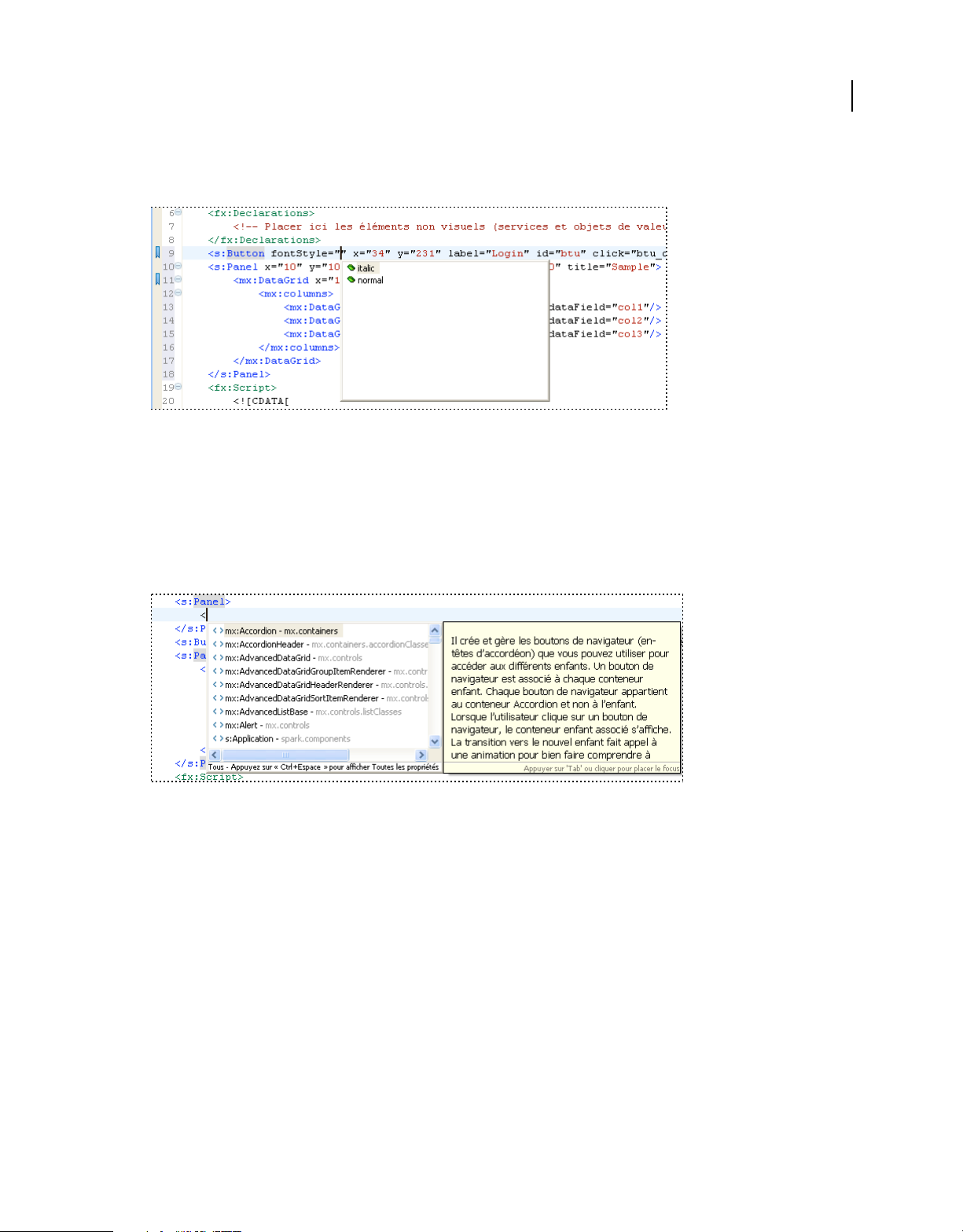
prédéfinies existent). L’exemple suivant illustre les conseils de code pour les valeurs de propriété.
Le fonctionnement de l’assistant de contenu dans les éditeurs ActionScript et CSS est analogue.
Assistant de contenu dans l’éditeur MXML
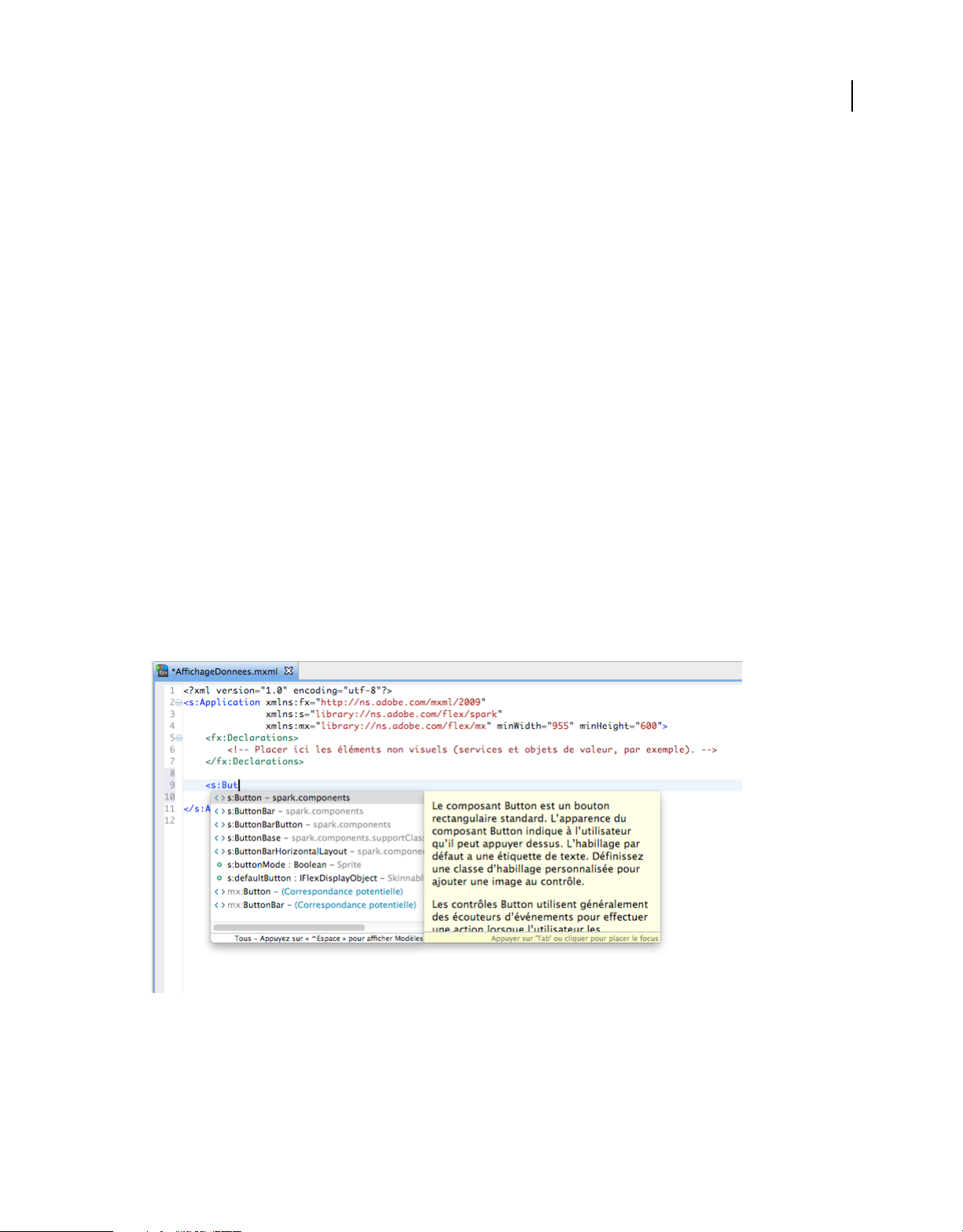
Dans l’éditeur MXML, les conseils de code s’affichent automatiquement à la saisie du code. L’exemple suivant illustre
les conseils de code qui s’affichent lorsque vous ajoutez une balise à une balise Panel, ainsi que la documentation de
référence ASDoc. Cliquez à l’intérieur du contenu ASDoc ou appuyez sur la touche F2 pour afficher le contenu dans
une fenêtre distincte que vous pouvez faire défiler. Cliquez en dehors de la fenêtre ASDoc pour la fermer.
17
L’assistant de contenu classe les conseils de code par type, répertoriant les composants MXML visuels et non visuels,
par propriétés, par événements et par styles.
Par défaut, l’assistant de contenu affiche uniquement les indicateurs correspondant aux types recommandés. Les types
recommandés sont les composants disponibles dans les espaces de noms ou autres, suivant les balises englobantes. Les
composants dont vous disposez dépendent de la déclaration d’espace de noms de l’application concernée ainsi que des
balises englobant le point d’insertion dans l’éditeur.
Dans certains contextes par exemple, seuls les composants Spark sont autorisés. D’autres contextes autorisent les
composants Spark et les composants Halo. L’assistant de contenu filtre les conseils de code en fonction du contenu.
Appuyez à plusieurs reprises sur les touches Ctrl+Espace pour faire défiler les filtres pour les conseils de code affichés.
Les filtres sont les suivants :
• Affichage initial : Types recommandés
• Tous les composants
• Propriétés
Dernière mise à jour le 16/11/2012
Page 22

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
• Evénements
• Effets
• Styles
• Retour aux types recommandés
Les conseils de code affichés et l’ordre dans lequel ils défilent dépendent des préférences définies par l’utilisateur. Pour
modifier le paramètre par défaut dans la boîte de dialogue Préférences, voir « Code MXML » à la page 263.
Assistant de contenu dans l’éditeur ActionScript
Les conseils de code apparaissent automatiquement lorsque vous saisissez du code ActionScript dans l’éditeur
ActionScript.
L’assistant de contenu filtre les conseils de code en fonction du contenu. Appuyez à plusieurs reprises sur les touches
Ctrl+Espace pour faire défiler les filtres pour les conseils de code affichés. Les filtres sont les suivants :
• Modèles
• Variables
• Fonctions
• Classes et interfaces
• Packages
• Espaces de noms
18
Les conseils de code affichés et l’ordre dans lequel ils défilent dépendent des préférences définies par l’utilisateur. Pour
modifier le paramètre par défaut dans la boîte de dialogue Préférences, voir « Code ActionScript » à la page 262.
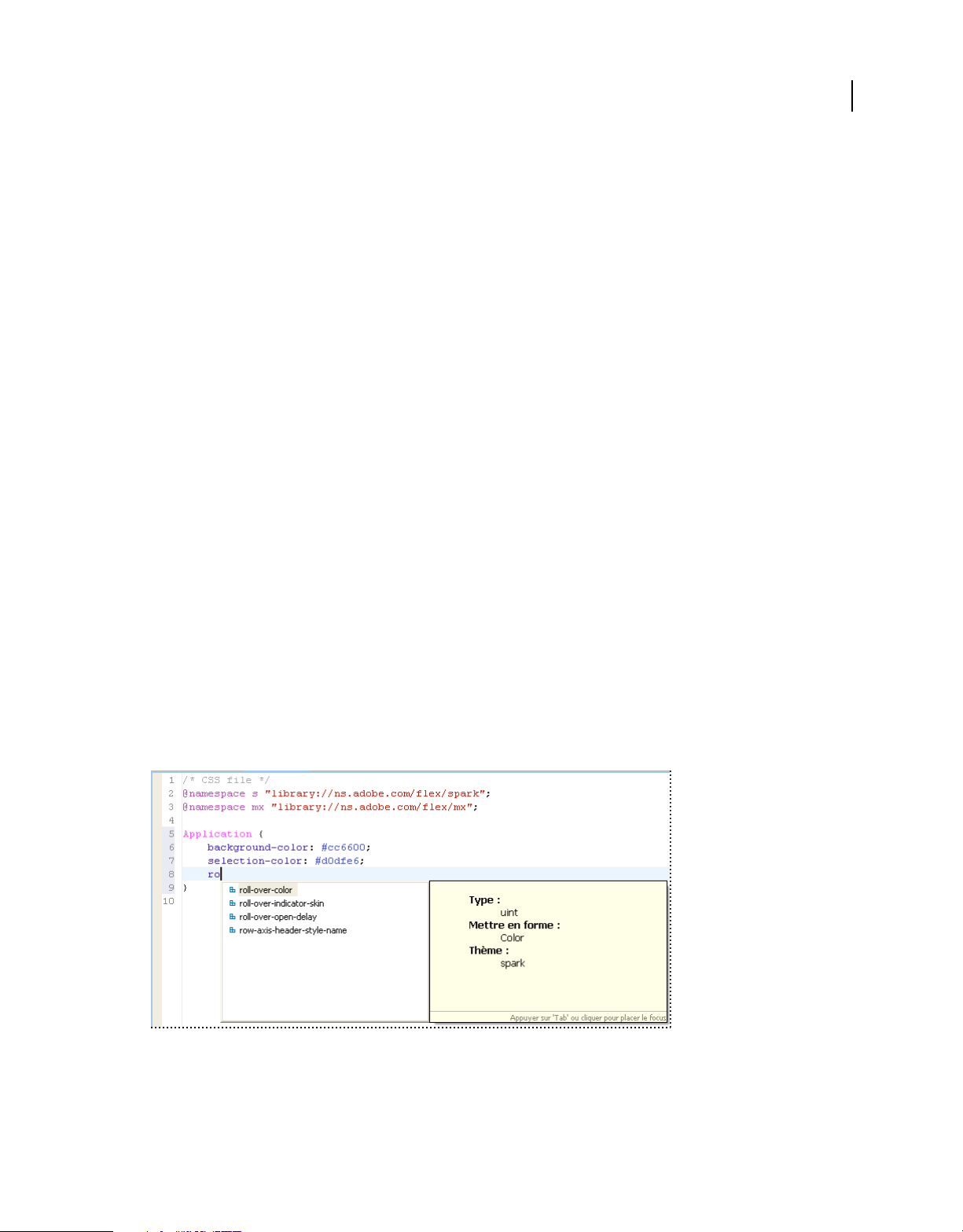
Assistant de contenu dans l’éditeur CSS
L’assistant de contenu affiche des indicateurs pour les styles CSS contenus dans des balises intégrées <fx:Style> ou
dans des documents CSS autonomes, comme le montre l’exemple suivant.
Remarque : dans les documents CSS, les conseils de code s’affichent uniquement si vous appuyez sur Ctrl+Espace.
Dernière mise à jour le 16/11/2012
Page 23

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
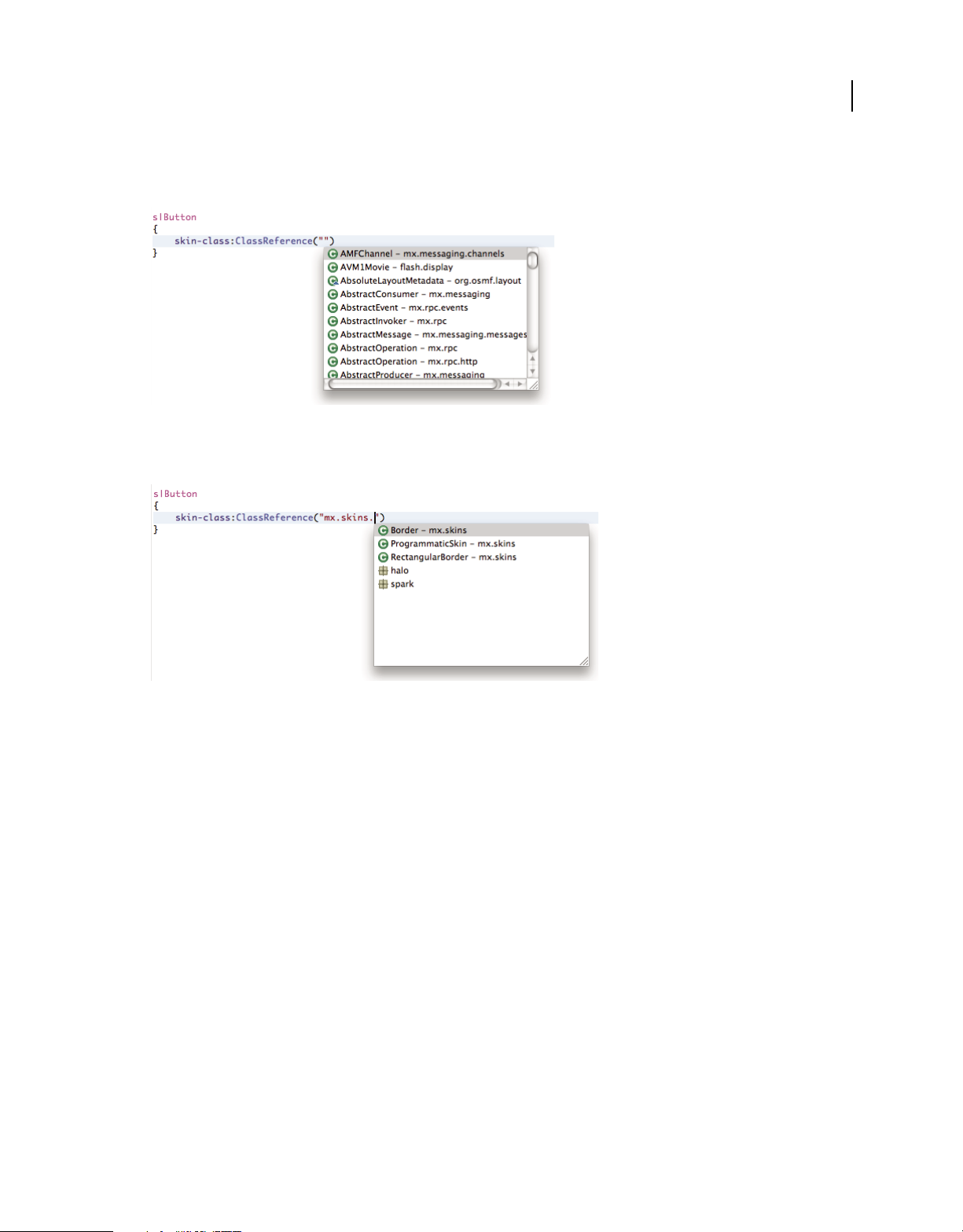
L’assistant de contenu propose également des indicateurs pour les classes de composants contenues dans la balise
ClassReference d’un document CSS, comme le montre l’exemple suivant :
Vous pouvez également saisir les noms complets des classes. Dans ce cas, les classes et packages disponibles s’affichent
comme suit :
19
La balise ClassReference fournit une navigation par hyperliens qui vous permet d’accéder au composant référencé ou
à la classe d’habillage. Pour ce faire, appuyez sur la touche Ctrl (touche Commande sur Mac) et déplacez le curseur sur
la balise. Le nom de la classe se transforme en hyperlien. Pour plus d’informations sur la navigation par hyperliens,
voir « Ouverture des définitions de code » à la page 29.
Affichage du résumé du guide de référence du langage ActionScript
1 Commencez à entrer une ligne de code qui contient une classe MXML ou ActionScript. Vous pouvez également
survoler la classe avec le curseur de la souris.
Au fur et à mesure que vous tapez, le résumé du guide de référence du langage ActionScript correspondant à la
classe apparaît à côté des conseils de code. Si vous survolez une classe avec le curseur de la souris, seul le résumé du
guide de référence du langage ActionScript s’affiche.
2 Cliquez à l’intérieur du résumé du guide de référence du langage ActionScript ou appuyez sur la touche F2 pour
afficher le contenu du guide de référence du langage ActionScript dans une fenêtre distincte que vous pouvez faire
défiler. Lorsque vous avez terminé la lecture de la documentation, cliquez hors de la fenêtre. La fenêtre ASDoc se
ferme.
3 Pour afficher la vue ASDoc, appuyez sur Ctrl+3, puis saisissez asdoc et sélectionnez Vues.
Dernière mise à jour le 16/11/2012
Page 24

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Assistant rapide
La fonctionnalité Assistant rapide d’Adobe Flash Builder fournit une assistance contextuelle qui permet de réaliser
rapidement une tâche. L’Assistant rapide vous permet de sélectionner une action dans une liste d’actions applicables
à votre fragment de code actuel.
Pour appeler l’assistant rapide, effectuez l’une des opérations suivantes :
• Sélectionnez Assistant rapide dans le menu contextuel de l’éditeur et sélectionnez l’option requise.
• Utilisez le raccourci clavier Ctrl+1 (Windows) ou Commande+1 (Mac OS) et sélectionnez l’option requise.
Les options suivantes de l’Assistant rapide sont actuellement disponibles :
Renommer dans le fichier
Utilisez l’Assistant rapide pour renommer les éléments de code pour lesquels l’action Renommer/Restructurer est
activée. Il peut s’agir de noms de variables, méthodes, classes, de paramètres, d’importations, d’états et du code
ActionScript à l’intérieur des balises MXML.
Pour renommer toutes les instances d’une variable ou méthode dans votre fichier, placez le curseur sur le nom de la
variable ou méthode sélectionnée, puis appelez l’assistant rapide. Sélectionnez ensuite l’option Renommer dans le fichier
pour renommer la variable ou la méthode. De même, vous pouvez modifier la propriété d’ID d’un composant MXML.
20
Renommer dans l’espace de travail
Utilisez l’Assistant rapide pour renommer les éléments de code pour lesquels l’action Renommer/Restructure est
activée dans tous les fichiers de votre espace de travail.
Pour renommer toutes les instances d’une variable ou méthode dans votre espace de travail, placez le curseur sur le
nom de la variable ou méthode sélectionnée, puis appelez l’assistant rapide. Sélectionnez ensuite l’option Renommer
dans l’espace de travail pour renommer la variable ou la méthode. Vous pouvez actualiser toutes les références à la
variable ou méthode dans votre espace de travail.
Organiser les importations
Placez le curseur sur une instruction d’importation et appelez l’assistant rapide. Sélectionnez ensuite l’option
d’organisation des importations. Pour plus d’informations sur l’organisation des instructions d’importation, voir
« Organisation des instructions d’importation » à la page 36.
Générer l’instruction d’importation
Si vous disposez d’une variable non définie, placez votre curseur n’importe où sur la ligne de code, puis appelez
l’assistant rapide. Une option permettant d’importer le composant s’affiche. Si le composant possède des équivalents
MX et Spark, les deux options apparaissent.
Par exemple, si votre code comporte la variable non définie
var btn:Button;
btn :
Placez votre curseur à n’importe quel endroit sur la ligne de code, puis appuyez sur Ctrl +1. Les options d’importation
du composant Button s’affichent. Si vous sélectionnez le composant Spark Button, l’instruction d’importation est créée
comme suit :
import spark.components.Button;
Fractionner la déclaration de variable
Utilisez l’Assistant rapide pour fractionner une variable en deux parties : la déclaration de la variable et l’initialisation
de la variable.
Dernière mise à jour le 16/11/2012
Page 25

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
L’Assistant rapide apparaît dans les contextes suivants.
Contexte Exemple
Variables locales dans une fonction Si vous possédez une fonction, comme suit :
public function TestAS()
{
var i:int=10;
}
Pour fractionner la variable à l’aide de l’Assistant rapide, placez votre curseur à
n’importe quel endroit dans la déclaration de la variable
sur Ctrl+1. Ensuite, sélectionnez l’option permettant de fractionner la déclaration de la
variable.
La variable est fractionnée comme suit :
public function TestAS()
{
var i:int;
i=10;
}
Plusieurs variables dans une fonction Si vous possédez une fonction de ce type :
public function TestAS()
{
var i:int=10, j:int=20;
}
Pour fractionner les variables à l’aide de l’Assistant rapide, placez votre curseur à
n’importe quel endroit dans la déclaration de la variable
et appuyez sur Ctrl+1. Ensuite, sélectionnez l’option permettant de fractionner la
déclaration de la variable.
Vous pouvez fractionner la variable comme suit :
public function TestAS()
{
var i:int, j:int=20;
i=10;
}
Vous pouvez encore fractionner la variable j:int=20; en plaçant votre curseur à n’importe
quel endroit au sein de la déclaration de la variable, puis en appuyant sur Ctrl+1. Ensuite,
sélectionnez l’option permettant de fractionner la déclaration de la variable.
La variable est fractionnée comme suit :
public function TestAS()
{
var i:int, j:int;
j=20;
i=10;
}
21
var i:int=10; et appuyez
var i:int=10, j:int=20;
Attribution à une variable
Lorsque vous évaluez une expression ActionScript, si l’expression renvoie une valeur, vous pouvez utiliser l’assistant
rapide afin de créer une variable pour cette expression. L’Assistant rapide n’est pas disponible pour les méthodes ne
possédant pas de type de retour ou si le type de retour est
void.
Le nom de la variable qui est créée découle du nom de la fonction ou de l’identifiant dans l’expression. Si le nom dérivé
existe, il est incrémenté.
Par exemple, si votre code est le suivant :
var i:int;
i;
Dernière mise à jour le 16/11/2012
Page 26

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Placez votre curseur après i et appelez l’assistant rapide. Sélectionnez ensuite Attribuer l’instruction à une nouvelle
variable locale. Une variable
incrémenté à
var i:int;
var i2:int = i;
"i2" comme suit :
"i2" est créée. Comme la variable i est déjà présente, le nom de la nouvelle variable est
Par exemple, l’attribution à une variable apparaît dans les contextes suivants :
Contexte Exemple
Expression littérale L’Assistant rapide prend en charge une vaste gamme d’expressions simples et complexes.
Par exemple, si vous avez l’expression suivante :
100+150
Placez votre curseur à n’importe quel endroit dans l’expression, puis appuyez sur Ctrl+1 pour
obtenir un code ressemblant à celui-ci :
var number2:Number = 110 + 500;
Appel de méthode Si vous avez le code suivant dans une méthode :
var ac:ArrayCollection = new ArrayCollection();
ac.createCursor();
Placez votre curseur dans ac.createCursor();, puis appuyez sur Ctrl+1. Sélectionnez
ensuite l’option Attribuer l’instruction à une nouvelle variable locale. La variable locale est
créée comme suit :
var createCursor:IViewCursor = ac.createCursor();
22
Accès à la propriété Si vous avez le code suivant dans une propriété :
var ac:ArrayCollection = new ArrayCollection();
ac.source;
Placez votre curseur à n’importe quel endroit dans ac.source, puis appuyez sur Ctrl+1.
Sélectionnez ensuite l’option Attribuer l’instruction à une nouvelle variable locale. La
variable locale est créée comme suit :
var source:Array = ac.source;
Conversion de la variable locale en champ
Lorsque vous disposez de variables locales dans une fonction, l’Assistant rapide vous permet de créer un champ dans
la classe.
Par exemple, si vous avez une variable dans une fonction, comme suit :
var i:int = 10;
Placez votre curseur n’importe où dans la définition de la variable et appelez l’assistant rapide. Sélectionnez ensuite
Convertir la variable locale en champ. Le champ de la classe est créé comme suit :
private var i:int;
Le nom du nouveau champ est le même que celui de la variable locale, à condition qu’il n’existe aucun conflit dans la
portée de la classe. Si le nom existe, le nom du champ est incrémenté et vous pouvez renommer la variable ou la
méthode dans votre fichier.
Conversion de la variable locale en paramètre
Si vous disposez d’une fonction qui comporte une variable locale, l’assistant rapide vous permet de convertir la variable
locale en paramètre.
Dernière mise à jour le 16/11/2012
Page 27

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Par exemple, si vous disposez d’une fonction qui comporte une variable :
public function method():void {
var i:int = 10;
}
Placez votre curseur n’importe où dans la définition de la variable et appelez l’assistant rapide. Sélectionnez Convertir
la variable locale en paramètre. Le paramètre est créé de la manière suivante :
public function method(i:int):void {
i = 10;
}
Une fois le paramètre généré, vous pouvez renommer toutes les références du paramètre à l’aide du mode lié.
Conversion d’une fonction anonyme en fonction nommée
Si vous disposez d’une fonction anonyme, vous pouvez la convertir rapidement en fonction nommée à l’aide de
l’assistant rapide.
Par exemple, si vous disposez de la fonction anonyme suivante :
public function method1():void;
{
var foo:Function = function(x:int, y:int, z:int):void;
{
trace(x, y, z);
}
}
23
Placez votre curseur dans function(), puis appuyez sur Ctrl+1. Sélectionnez ensuite Convertir une fonction
anonyme en fonction nommée. La fonction nommée est créée de la manière suivante :
public function method1():void;
{
var foo:Function = fooFunction;
}
protected function fooFunction(x:int, y:int, z:int):void;
{
trace(x, y, z);
}
Une fois la fonction générée, vous pouvez renommer toutes les références de la fonction à l’aide du mode lié.
Affectation d’un paramètre à une nouvelle variable ou une variable existante
Si vous disposez d’une fonction qui contient un paramètre, l’assistant rapide vous permet d’affecter le paramètre à une
nouvelle variable d’instance.
Par exemple, si vous disposez d’une fonction qui contient un paramètre
class A{
function method(arg:String):void {
}
}
arg :
Placez votre curseur dans le paramètre arg et appelez l’assistant rapide. Sélectionnez ensuite Affecter le paramètre à
une nouvelle variable d’instance. L’instruction devient :
Dernière mise à jour le 16/11/2012
Page 28

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
class A {
private var arg:String;
function method(arg:String):void {
this.arg = arg;
}
}
Si vous disposez de variables d’instance déjà définies, vous pouvez affecter le paramètre à l’une d’entre elles.
Par exemple, si vous disposez d’une variable myArg définie :
class A {
private var myArg:String;
function method(arg:String):void {
}
}
Placez votre curseur dans le paramètre arg et appelez l’assistant rapide. L’assistant rapide détecte la variable myArg et
affiche l’option Affecter le paramètre à la variable d’instance myArg. La sélection de cette option modifie l’instruction
qui devient :
class A {
private var myArg:String;
function method(arg:String):void {
myArg = arg;
}
}
24
Une fois la variable générée, vous pouvez renommer toutes les références de la variable à l’aide du mode lié.
Création d’une variable locale avec le type de conversion
L’assistant rapide vous permet de créer rapidement une variable locale de type de conversion dans une expression
conditionnelle.
Par exemple, si vous disposez d’une instruction
if(myObject is Button) {
}
if :
Ou d’une instruction while :
while(myObject is Button) {
}
Placez votre curseur dans l’instruction if ou why et appelez l’assistant rapide. L’assistant rapide affiche l’option Créer
une variable locale avec le type de conversion. La sélection de cette option génère l’expression conditionnelle suivante :
if(myObject is Button) {
var button:Button = myObject as Button;
}
Une fois la variable locale générée, vous pouvez renommer toutes les références de la variable à l’aide du mode lié.
Remplacement d’une instruction conditionnelle par une instruction if-else
L’assistant rapide vous permet de remplacer une instruction conditionnelle par une instruction if-else.
Par exemple, si vous disposez de l’instruction conditionnelle suivante :
var foo:String = bool?"Yes":"No";
Dernière mise à jour le 16/11/2012
Page 29

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Placez votre curseur n’importe où dans l’instruction de condition bool?"Yes":"No" et appelez l’assistant rapide.
Sélectionnez ensuite Remplacer la condition par if-else. L’instruction est générée de la manière suivante :
var foo:String;
if (bool)
{
foo = "Yes";
}
else
{
foo = "No";
}
Ajout d’instructions else, else-if, finally et catch
Si vous disposez d’une instruction if, vous pouvez utiliser l’assistant rapide pour ajouter des instructions else et else-if.
25
Par exemple, si vous disposez d’une instruction
var foo:Boolean = false;
if(foo) {
}
if :
Placez votre curseur dans l’instruction if et appelez l’assistant rapide. L’assistant rapide vous propose des options
permettant d’ajouter des instructions
affiche alors une option permettant d’ajouter une instruction
De la même manière, si vous avez déjà défini une instruction
catch.
else et else-if. Si vous avez déjà défini une instruction else, l’assistant rapide
else-if.
try, vous pouvez ajouter des instructions finally et
Génération des méthodes get/set
L’Assistant rapide vous permet de générer des méthodes get/set (fonctions d’accesseur get et set) pour les variables de
classes.
Par exemple, si votre code ressemble au suivant :
private var result:ResultEvent;
Placez votre curseur dans la variable result et appelez l’assistant rapide. Sélectionnez ensuite l’option permettant de
créer les méthodes get/set destinées au résultat. La boîte de dialogue Générer les méthodes get/set apparaît. Cette boîte
de dialogue vous permet de spécifier une nouvelle fonction get/set. Pour plus d’informations sur la génération de
méthodes get/set, voir « Génération de fonctions d’accesseur get ou set » à la page 58.
Génération de fonctions
L’Assistant rapide vous permet de générer des fonctions spéciales, telles que labelFunction, iconFunction, etc.
Par exemple, pour créer une fonction labelFunction pour le code suivant :
<mx:DataGrid labelFunction="lblfunc" dataTipFunction="tipFunc" />
Placez votre curseur dans "lblfunc" et appelez l’assistant rapide. Sélectionnez ensuite l’option permettant de créer la
fonction labelFunction. Le code de remplacement de la fonction est généré comme suit :
protected function lblfunc(item:Object, column:DataGridColumn):String
{
// TODO Auto-generated method stub
}
Dernière mise à jour le 16/11/2012
Page 30

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Génération de gestionnaires d’événements à partir du code MXML
L’Assistant rapide vous permet de générer des gestionnaires d’événements avec des noms de gestionnaires
personnalisés au sein du code MXML.
Par exemple, pour générer un gestionnaire d’événement en cliquant sur la balise <mx:Button>, entrez le code suivant :
<mx:Button click="clickHandler" />
Placez ensuite votre curseur dans "clickHandler", appelez l’assistant rapide, puis sélectionnez Générer un
gestionnaire d’événement. Le gestionnaire d’événement et le code de remplacement sont générés comme suit :
<mx:Button click="clickHandler(event)" />
protected function clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
}
Vous pouvez également générer un gestionnaire d’événements pour le code suivant, en appuyant sur Ctrl+1 n’importe
où dans
<mx:Button click="clickHandler(event)" />
"clickHandler(event)".
Pour personnaliser le code de remplacement prédéfini généré par Flash Builder, voir « Modèles de code » à la page 41.
26
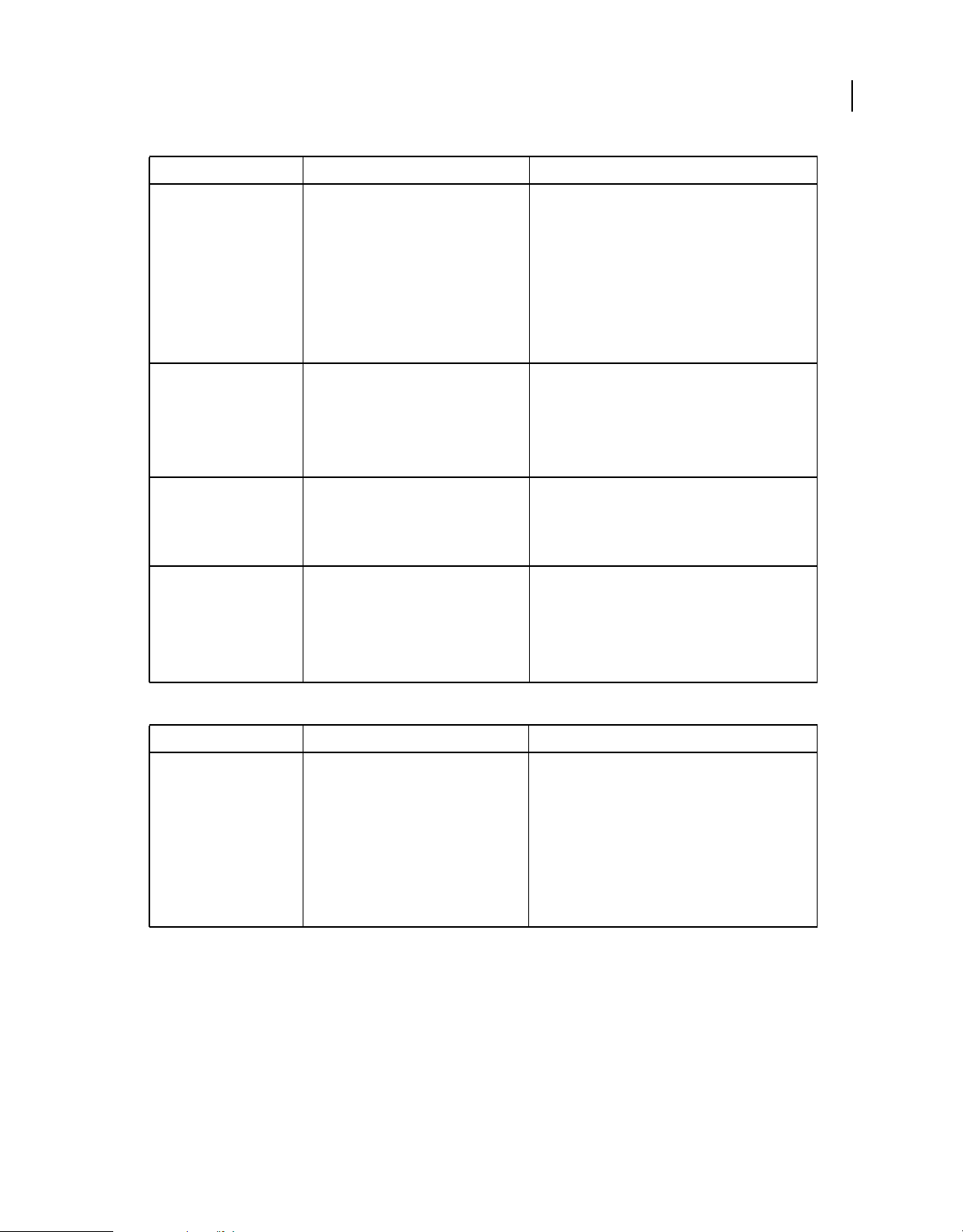
Correctif rapide
La fonction Correctif rapide de Flash Builder identifie les problèmes non résolus du code et vous invite à choisir une
option pour les corriger. Cette fonction est prise en charge uniquement pour les fichiers ActionScript ou le code
ActionScript des fichiers MXML.
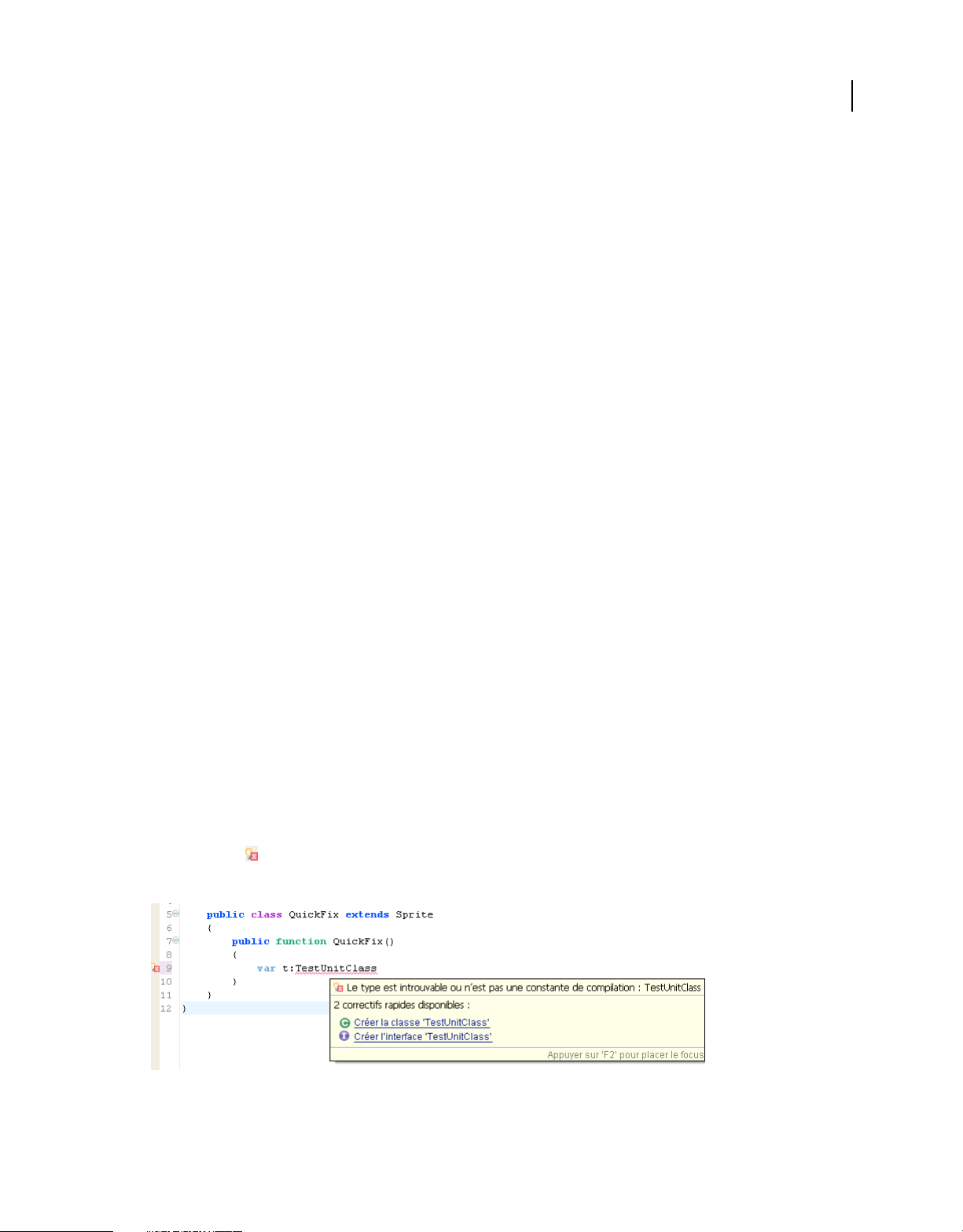
Par exemple, si vous disposez du code suivant :
import flash.display.Sprite;
public class QuickFix extends Sprite
{
public function QuickFix()
{
var t:TestUnitClass
}
}
Flash Builder identifie la variable non définie à l’aide d’un indicateur d’erreur en forme d’ampoule situé en regard de
l’icône d’erreur . Lorsque vous passez votre curseur au-dessus de la variable non définie, les options de correctif
rapide suivantes s’affichent :
Dernière mise à jour le 16/11/2012
Page 31

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Pour utiliser la fonction Correctif rapide, effectuez l’une des opérations suivantes :
• Sélectionnez Assistant/Correctif rapide dans le menu contextuel de l’éditeur et sélectionnez l’option requise.
• Utilisez le raccourci clavier Ctrl+1 (Windows) ou Commande+1 (Mac OS) et sélectionnez l’option requise.
Formatage, navigation et organisation du code
Les éditeurs Flash Builder offrent de nombreuses fonctions pour parcourir le code. Vous pouvez par exemple réduire
ou développer des blocs de code, ouvrir les sources de définitions de code ainsi que rechercher et ouvrir des types. La
navigation par code offre la possibilité de sélectionner un élément de code (une référence à un composant personnalisé
d’un fichier d’application MXML, par exemple) et d’aller à la source de la définition du code, quel que soit son
emplacement dans le projet, espace de travail ou chemin.
Des blocs de plusieurs lignes peuvent être réduits et développés afin de faciliter la navigation, l’affichage et la gestion
de documents présentant un code complexe. Dans Flash Builder, ces deux opérations sont désignées par les termes de
développement et de réduction d’instructions de code de plusieurs lignes.
Formatage, mise en retrait et commentaires de code
Lorsque vous saisissez du code, Flash Builder insère automatiquement des lignes de code pour améliorer la lisibilité,
ajoute une couleur distinctive aux éléments de code et propose de nombreuses commandes de formatage rapide du
code que vous saisissez (ajout d’un commentaire de bloc, par exemple).
27
Pour changer le formatage par défaut, dans la boîte de dialogue Préférences, sélectionnez Flash Builder > Code
MXML > Formatage. Vous pouvez modifier l’ordre et le regroupement des attributs.
Lorsque vous collez du code MXML ou ActionScript dans l’éditeur de code, Flash Builder met automatiquement en
retrait le code en fonction de vos préférences. Vous pouvez également spécifier une mise en retrait pour un bloc de
code sélectionné.
Pour modifier les préférences de mise en retrait, dans la boîte de dialogue Préférences, sélectionnez Flash Builder >
Editeurs. Vous pouvez spécifier le type et la taille de retrait.
Dernière mise à jour le 16/11/2012
Page 32

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Définition, réduction et développement des blocs de code
1 Dans l’éditeur, cliquez sur le symbole de réduction (-) ou sur celui de développement (+) dans la marge de gauche.
La réduction d’un bloc de code en masque toutes les lignes à l’exception de la première.
Développez le bloc de code pour en afficher à nouveau le contenu. Placez la souris sur le symbole de développement
(+) pour visionner l’ensemble du bloc dans une info-bulle.
28
2 La réduction de code est activée par défaut dans Flash Builder. Pour la désactiver, ouvrez la boîte de dialogue
Préférences et sélectionnez Flash Builder > Editeurs. Désélectionnez ensuite l’option Activer la réduction.
Application des préférences de couleurs pour la syntaxe
Les couleurs de la syntaxe peuvent être facilement personnalisées.
❖ Ouvrez la boîte de dialogue Préférences et sélectionnez Flash Builder > Editeurs > Couleurs pour la syntaxe.
Pour plus d’informations, voir « Coloration de la syntaxe » à la page 264.
Les couleurs de police par défaut peuvent également être définies dans les pages Editeurs de texte ainsi que Couleurs
et polices des Préférences (voir Préférences > Général > Apparence > Couleurs et polices ; voir également
Préférences > Général > Editeurs > Editeurs de texte).
Mise en retrait de blocs de commentaire
L’éditeur met automatiquement en forme les lignes de code en cours de saisie, améliorant ainsi la lisibilité et facilitant
la rédaction. Vous pouvez également utiliser la touche de tabulation pour mettre manuellement en retrait certaines
lignes de code.
Lorsque vous copiez et collez des blocs de code dans Flash Builder, ce dernier met automatiquement en retrait le code
en fonction de vos préférences.
Pour mettre en retrait un bloc de code en une seule opération, vous pouvez utiliser les commandes Décaler vers la
droite et Décaler vers la gauche de l’éditeur.
Déplacement d’un bloc de code vers la gauche ou vers la droite
1 Dans l’éditeur, sélectionnez un bloc de code.
2 Cliquez sur Source > Décaler vers la droite ou Source > Décaler vers la gauche.
3 Appuyez sur la touche de tabulation ou sur Maj et la touche de tabulation pour mettre en retrait ou annuler la mise
en retrait de blocs de code.
Dernière mise à jour le 16/11/2012
Page 33

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Définition des préférences de la mise en retrait
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Flash Builder > Mise en retrait.
2 Sélectionnez le type de mise en retrait (tabulations ou espaces) et spécifiez la taille de la mise en retrait ou des
tabulations.
Ajout de commentaires et de blocs de commentaire
Vous pouvez ajouter ou supprimer des commentaires en utilisant les options dans le menu Source ou en faisant appel
aux raccourcis clavier. Vous pouvez ajouter les types de commentaires suivants :
• Commentaires de source pour ActionScript (//)
• Commentaires de bloc pour ActionScript (/* */)
• Commentaires ASDoc pour ActionScript (/** */)
• Commentaires de bloc pour MXML (<!---->)
• Blocs CDATA pour MXML (<![CDATA[ ]]>)
Les commentaires ajoutés au code ActionScript peuvent être activés ou désactivés.
Paul Robertson, professionnel de la communauté Adobe, a publié sur son blog un article concernant l’utilisation
du mode de sélection des blocs.
29
Activer/désactiver les commentaires du code ActionScript
1 Dans l’éditeur, sélectionnez au moins une ligne de code ActionScript.
2 Appuyez sur Ctrl+Maj+C (Windows) ou Commande+Maj+C (Mac OS) pour ajouter ou supprimer des
commentaires de style C.
3
Appuyez sur Ctrl+/ (Windows) ou Commande+/ (Mac OS) pour ajouter ou supprimer des commentaires de style C++.
Ajout de commentaires XML à du code MXML
1 Dans l’éditeur, sélectionnez au moins une ligne de code MXML.
2 Appuyez sur Ctrl+Maj+C (Windows) ou Commande+Maj+C (Mac OS) pour ajouter un commentaire.
Ajout de blocs CDATA à du code MXML
1 Dans l’éditeur, sélectionnez au moins une ligne de code MXML.
2 Appuyez sur Ctrl+Maj+D (Windows) ou Commande+Maj+D (Mac OS) pour ajouter un commentaire.
Navigation et inspection de code
Quelle que soit la complexité des applications, les projets contiennent généralement de nombreuses ressources et
lignes de code. Flash Builder fournit plusieurs fonctionnalités qui facilitent la navigation et l’inspection des différents
éléments du code.
Ouverture des définitions de code
Flash Builder permet d’ouvrir la source d’une définition de code externe à partir de sa référence dans le code. Si vous
créez par exemple un composant MXML personnalisé et l’importez dans l’application MXML, vous pouvez
sélectionner la référence au composant MXML et ouvrir le fichier source dans l’éditeur.
Ouverture de la source d’une définition de code
1 Dans l’éditeur, sélectionnez la référence du code.
Dernière mise à jour le 16/11/2012
Page 34

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
2 Dans le menu Naviguer, sélectionnez Accéder à la définition.
Vous pouvez utiliser le raccourci clavier F3.
Le fichier source contenant la définition du code s’ouvre dans l’éditeur.
Flash Builder prend également en charge la navigation dans le code par hyperliens.
Ouverture de la source d’une définition de code en utilisant la navigation par hyperliens
1 Localisez la référence du code dans l’éditeur.
2 Appuyez sur la touche Ctrl (Windows) ou la touche Commande (Mac OS) et maintenez-la enfoncée, puis
positionnez le curseur de la souris sur la référence du code pour afficher l’hyperlien.
3 Pour atteindre la référence du code, cliquez sur l’hyperlien.
Utilisation de la vue Structure
La vue Structure appartient à la perspective Développement Flash (voir « Perspective Développement Flash » à la
page 6). Elle est donc disponible au cours de la modification du code. Cette vue permet d’examiner et de parcourir plus
facilement la structure des documents MXML, ActionScript et CSS.
Elle présente trois modes : le mode Classe, le mode MXML et le mode CSS. En mode Classe, cette vue affiche la
structure du code (classes, variables des membres, fonctions, etc.). En mode MXML, elle affiche la structure MXML
(balises, composants, contrôles, etc.). En mode CSS, elle affiche les sélecteurs CSS et les propriétés imbriquées qu’ils
contiennent.
30
La sélection d’un élément dans la vue Structure permet de le localiser et de le mettre en évidence dans l’éditeur,
facilitant ainsi considérablement la navigation à l’intérieur du code.
Vue Structure en mode Classe
Lorsque vous éditez un document ActionScript (ou un code ActionScript contenu dans un document MXML), la vue
Structure affiche la structure du code. Cette structure comporte les instructions d’importation, les packages, les classes,
les interfaces, les variables non contenues dans les fonctions et les fonctions. En revanche, elle ne contient aucune
métadonnée, aucun commentaire, aucune déclaration d’espace de noms et aucun contenu de fonction.
Les nœuds et les éléments de l’arborescence de la vue Structure représentent à la fois les différents types d’éléments de
langage et leur visibilité. Les icônes rouges signalent par exemple des éléments privés ; les icônes vertes signalent des
éléments publics ; les icônes jaunes indiquent que l’élément n’est ni privé, ni public.
Dernière mise à jour le 16/11/2012
Page 35

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Barre d’outils de la vue Structure en mode Classe
En mode Classe, la barre d’outils de la vue Structure contient les commandes de tri et de filtrage, comme le montre
l’exemple suivant :
Vue Structure en mode MXML
La vue Structure d’un document MXML en cours d’édition contenant du code MXML et du code ActionScript
présente les modes Classe et MXML.
En mode MXML, chaque élément de la vue Structure représente une balise MXML. Les types de balise affichés sont les
suivants : les composants, les contrôles, les balises non visuelles (
WebService ou State), les propriétés des
composants exprimées sous forme de balises enfant (contraintes de présentation, par exemple) et les balises de
compilateur (
Model, Array et Script).
31
Le mode MXML de la vue Structure n’affiche aucun commentaire, aucune règle ou propriété CSS et aucune propriété
de composant exprimée sous forme d’attribut (par opposition aux balises enfant qui sont affichées).
Barre d’outils de la vue Structure en mode MXML
En mode MXML, la barre d’outils de la vue Structure contient des commandes supplémentaires permettant de
basculer de la vue MXML à la vue des classes.
Pour basculer entre les deux vues, sélectionnez Afficher la vue MXML ou Afficher la vue des classes dans le menu de
la barre d’outils.
Dernière mise à jour le 16/11/2012
Page 36

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Utilisation de la vue Structure rapide de l’éditeur
Vous pouvez ouvrir la vue Structure rapide à partir des éditeurs ActionScript et MXML pour afficher la vue Structure
en mode Classe. La vue Structure rapide apparaît dans une fenêtre contextuelle à l’intérieur de l’éditeur et ne se
présente donc pas sous forme de vue distincte. Elle permet de parcourir et d’examiner rapidement le code.
Son contenu est identique à celui du mode Classe, à ceci près que la Structure rapide présente une zone de saisie de
texte permettant de filtrer les éléments affichés. Vous pouvez par exemple entrer le nom d’un élément dans la vue
Structure rapide afin de limiter l’affichage aux éléments contenant les caractères saisis.
32
La vue Structure rapide ne contient pas les commandes permettant d’effectuer un tri alphabétique des éléments ou de
les masquer.
De même que dans la vue Structure, vous pouvez sélectionner un élément afin de le localiser et de le mettre en évidence
dans l’éditeur.
Ouverture de la vue Structure rapide
❖ Ouvrez un document ActionScript ou MXML dans l’éditeur. Dans le menu Naviguer, sélectionnez Structure
rapide.
Vous pouvez également utiliser le raccourci clavier Ctrl+O.
Dernière mise à jour le 16/11/2012
Page 37

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Fermeture de la vue Structure rapide
❖ L’accès à tout emplacement situé en dehors de la vue Structure rapide conduit à la fermeture de cette dernière. Elle
peut également être fermée en appuyant sur la touche Echap.
Navigation et affichage des classes
La boîte de dialogue Ouvrir un type permet de parcourir toutes les classes disponibles (y compris les classes de la
structure Flex) du projet. Dans la boîte de dialogue Ouvrir un type, sélectionnez une classe pour afficher
l’implémentation.
33
Boîte de dialogue Ouvrir un type
La boîte de dialogue Ouvrir un type permet également de sélectionner des classes comme classe de base pour une
nouvelle classe ActionScript ou un nouveau composant MXML.
La boîte de dialogue Ouvrir un type vous permet de filtrer les classes affichées en fonction du texte et des caractères
génériques que vous spécifiez. La boîte de dialogue fait appel à différentes couleurs pour signaler les types
recommandés et les types exclus. Les types recommandés sont affichés en gris. Les types exclus sont affichés en
marron.
Les types recommandés sont les classes disponibles dans l’espace de noms par défaut d’un projet. Dans certains
contextes par exemple, seuls les composants Spark sont autorisés. D’autres contextes autorisent les composants Spark
et les composants Halo.
Les types exclus sont les classes qui ne sont pas disponibles dans l’espace de noms par défaut pour un projet.
Ouverture de la boîte de dialogue Ouvrir un type
• (Parcourir les classes) Pour parcourir les classes et visionner leur implémentation :
1 Dans le menu Flash Builder, sélectionnez Navigation > Ouvrir un type.
2 (Facultatif) Saisissez du texte ou sélectionnez des filtres pour modifier les classes visibles dans la liste.
3 Sélectionnez une classe pour en afficher le code source.
Vous ne pouvez pas modifier le code source des classes dans la structure Flex.
• (Nouvelles classes ActionScript) Pour sélectionner une classe de base pour une nouvelle classe ActionScript :
1 Sélectionnez Fichier > Nouveau > Classe ActionScript.
2 En regard du champ Superclasse, cliquez sur Parcourir.
Dernière mise à jour le 16/11/2012
Page 38

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
3 (Facultatif) Saisissez du texte ou sélectionnez des filtres pour modifier les classes visibles dans la liste.
4 Sélectionnez une classe de base dans la liste.
• (Nouveaux composants MXML) Pour sélectionner un composant de base pour un nouveau composant MXML :
1 Sélectionnez Fichier > Nouveau > Composant MXML.
2 Dans la liste des projets de l’espace de travail, sélectionnez un projet pour un nouveau composant MXML et
spécifiez un nom pour le fichier.
Les composants de base disponibles varient en fonction des espaces de noms configurés pour un projet.
3 En regard du champ Basé sur, cliquez sur Parcourir.
Remarque : effacez ou modifiez la classe de base par défaut répertoriée dans le champ Basé sur pour élargir vos
choix.
4 (Facultatif) Saisissez du texte ou sélectionnez des filtres pour modifier les classes visibles dans la liste.
5 Sélectionnez un composant de base dans la liste.
Affichage des numéros de ligne
Vous pouvez ajouter des numéros de ligne dans l’éditeur afin de faciliter la lecture et la consultation du code.
❖ Dans le menu contextuel de la marge de l’éditeur, sélectionnez Afficher les numéros de ligne.
34
La marge de l’éditeur se situe entre la barre de repère et l’éditeur.
Utilisation de marqueurs
Les marqueurs sont des raccourcis vers les lignes de code d’un document, vers un document ou vers un dossier. Ils
représentent des tâches, des signets et des problèmes. Ils sont affichés et peuvent être gérés. La sélection de marqueurs
provoque l’ouverture du document associé dans l’éditeur et met éventuellement en évidence la ligne concernée du
code.
Pour mettre à jour les marqueurs de problèmes dans Flash Builder, vous devez enregistrer le fichier. Seuls les fichiers
auxquels l’application fait référence sont vérifiés. La syntaxe d’une classe isolée qui n’est pas utilisée dans le code n’est
pas contrôlée.
Le workbench génère automatiquement les marqueurs de tâches et de problèmes suivants. Vous pouvez ajouter des
tâches et des signets manuellement.
Tâches : les marqueurs de tâches représentent un élément de travail. Les éléments de travail sont générés
automatiquement par le workbench. Vous pouvez ajouter manuellement une tâche à une ligne de code du document
Dernière mise à jour le 16/11/2012
Page 39

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
ou au document même. Par exemple, afin de penser à définir une propriété pour un composant, vous pouvez créer une
tâche nommée « Définir les propriétés de l’aspect ». Vous pouvez également ajouter des tâches générales qui ne
s’appliquent pas directement aux ressources (« Créer un composant personnalisé pour l’invite de connexion de
l’employé », par exemple). La vue Tâches permet de gérer tous les marqueurs de tâches. Pour plus d’informations, voir
« Ajout de tâches » à la page 35.
Erreurs : les marqueurs d’erreurs sont générés par le compilateur et signalent différents types d’états non valides. Par
exemple, les erreurs de syntaxe et les avertissements générés par le compilateur sont affichés comme marqueurs dans
la vue Erreurs. Pour plus d’informations, voir « Filtrage des vues Tâches et Erreurs » à la page 12.
Signets : vous pouvez ajouter manuellement des signets à une ligne de code ou à une ressource (dossier ou document).
Vous utilisez des signets pour leur côté pratique, afin de suivre les éléments de vos projets et de naviguer facilement
jusqu’à eux. Ils sont gérés dans la vue Signets. Pour plus d’informations, voir « Ajout et suppression de signets » à la
page 36.
Remarque : les vues Tâches et Signets ne sont pas affichées par défaut dans la perspective Développement Flash. Pour plus
d’informations sur l’ajout de ces vues, voir « Utilisation de vues » à la page 11.
Navigation dans les marqueurs
Les marqueurs sont à la fois des descriptions et des liens vers des éléments des ressources d’un projet. Les marqueurs
sont générés automatiquement par l’ordinateur pour indiquer des problèmes au niveau du code ou sont ajoutés
manuellement pour vous aider à suivre les tâches ou les bouts de code. Les marqueurs sont affichés et gérés dans les
vues associées. Les marqueurs d’un projet sont facilement repérables dans les vues Signets, Erreurs et Tâches, à partir
desquelles ils sont accessibles.
35
Accès à l’emplacement d’un marqueur
❖ Sélectionnez un marqueur dans les vues Signets, Erreurs ou Tâches.
Le fichier contenant le marqueur est localisé et affiché dans l’éditeur. Si l’emplacement du marqueur est une ligne
de code, cette dernière est mise en surbrillance.
Ajout de tâches
Les tâches sont des éléments de l’espace de travail créés automatiquement ou manuellement. Toutes les tâches sont
affichées et gérées dans la vue Tâches (Fenêtre > Autres vues > Généralités > Tâches), comme illustré dans l’exemple
suivant :
Ajout d’une tâche à une ligne de code ou à une ressource
1 Ouvrez un fichier dans l’éditeur, puis repérez et sélectionnez la ligne de code à laquelle vous souhaitez ajouter une
tâche. Vous pouvez également sélectionner une ressource dans l’Explorateur de packages.
2 Dans la vue Tâches, cliquez sur le bouton Ajouter une tâche dans la barre d’outils.
3 Entrez le nom de la tâche et sélectionnez une priorité (Elevée, Normale, Faible), puis cliquez sur OK.
Remarque : comme vous pouvez le constater dans l’Explorateur de packages, la ressource ne signale pas qu’elle contient
un marqueur. Vous pouvez visionner et gérer tous les marqueurs de tâches dans la vue Tâches.
Dernière mise à jour le 16/11/2012
Page 40

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Achèvement et suppression de tâches
Une fois achevée, une tâche peut être marquée comme ayant été terminée et peut éventuellement être supprimée de la
vue Tâches.
Définition d’une tâche comme étant terminée
❖ Dans la vue Tâches, sélectionnez une tâche de la colonne, comme l’illustre l’exemple suivant.
Suppression d’une tâche
❖ Dans la vue Tâches, accédez au menu contextuel d’une tâche et sélectionnez Supprimer.
Suppression de toutes les tâches terminées
❖ Dans la vue Tâches, accédez au menu contextuel et sélectionnez Supprimer les tâches terminées.
Ajout et suppression de signets
Les signets permettent de repérer et rechercher facilement des éléments au sein des projets. Tous les signets sont
affichés et gérés dans la vue Signets (Fenêtre > Autres vues > Généralités > Signets), comme illustré dans l’exemple
suivant :
36
Ajout d’un signet à une ligne de code ou à une ressource
1 Ouvrez un fichier dans l’éditeur, puis localisez et sélectionnez la ligne de code à laquelle vous souhaitez ajouter un
signet.
2 Dans le menu principal, sélectionnez Editer > Ajouter un signet.
3 Saisissez le nom du signet et cliquez sur OK.
Une icône de signet ( ) apparaît en regard de la ligne de code.
Remarque : comme vous pouvez le constater dans l’Explorateur de packages Flex, la ressource ne signale pas qu’elle
contient un marqueur. Vous pouvez visionner et gérer tous les signets dans la vue Signets.
Suppression d’un signet
1 Dans la vue Signets, sélectionnez le signet à supprimer.
2 Cliquez sur le signet avec le bouton droit de la souris (Windows) ou en appuyant sur la touche Ctrl (Mac OS), puis
sélectionnez Supprimer.
Organisation des instructions d’importation
Vous pouvez ajouter, trier et supprimer des instructions d’importation inutilisées dans les blocs de script MXML et
ActionScript à l’aide de la fonction Organiser les importations.
Dernière mise à jour le 16/11/2012
Page 41

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Pour utiliser la fonction Organiser les importations avec un document ActionScript ou MXML qui contient les
instructions d’importation ouvertes dans l’éditeur, effectuez l’une des opérations suivantes :
• Sélectionnez Organiser les importations dans le menu Source.
• Utilisez le raccourci clavier suivant : Ctrl+Maj+ O (Windows) ou Commande+Maj+O (Mac OS).
• Placez le curseur sur n’importe quelle instruction d’importation, puis appuyez sur Ctrl+1. Sélectionnez ensuite
l’option d’organisation des importations.
Ajout d’instructions d’importation manquantes
Si votre script ActionScript ou bloc de script MXML comporte des variables non définies, vous pouvez ajouter toutes
les instructions d’importation manquantes en une fois à l’aide de la fonction Organiser les importations.
Résolution d’importations ambiguës
La fonction Organiser les importations des éditeurs MXML et ActionScript entraîne l’importation automatique dans
le document des packages dans lesquels les classes se situent.
Si un type ActionScript se trouve dans deux packages, vous pouvez choisir l’instruction d’importation du package
requis. Par exemple,
Button est présent dans les packages spark.components et mx.controls.
Si vous disposez de plusieurs instances d’instructions d’importation ambiguës, les importations non résolues
s’affichent afin que vous puissiez les résoudre l’une après l’autre.
37
Suppression d’instructions d’importation inutilisées
Par défaut, Flash Builder place toutes les instructions d’importation en haut des documents ActionScript ou des blocs
de script des documents MXML.
Pour supprimer des instructions d’importation non référencées dans votre document, gardez le document qui contient
les instructions d’importation ouvert dans l’éditeur, puis utilisez la fonction Organiser les importations.
Tri des instructions d’importation
Vous pouvez rapidement trier les instructions d’importation dans votre bloc ActionScript ou MXML à l’aide de la
fonction Organiser les importations.
Par défaut, Flash Builder trie les instructions d’importation par ordre alphabétique. Pour modifier l’ordre par défaut
dans lequel Flash Builder ajoute les instructions d’importation, utilisez la boîte de dialogue Préférences. Pour ce faire,
ouvrez la boîte de dialogue Préférences et sélectionnez Flash Builder > Editeurs > Code ActionScript > Organiser les
importations. Pour plus d’informations, voir « Code ActionScript » à la page 262.
Instructions d’importation non prises en compte par l’importation automatique en cas de copier-coller du code
ActionScript
Si vous copiez le code ActionScript d’un document ActionScript et le collez dans un autre document ActionScript, les
instructions d’importation manquantes sont automatiquement ajoutées. Les instructions d’importation manquantes
sont ajoutées au niveau du package ou du fichier, en fonction de l’emplacement où vous avez copié le code.
Remarque : cette fonction est prise en charge uniquement pour le code ActionScript. Si vous copiez le code ActionScript
à partir d’un fichier en dehors de Flash Builder ou d’un fichier qui n’est pas de type ActionScript, les instructions
d’importation manquantes ne sont pas ajoutées.
Consolidation des instructions d’importation des blocs de script MXML
Si vous disposez d’un document comportant plusieurs blocs de script MXML et plusieurs instructions d’importation
définies pour chaque bloc de script, Flash Builder vous permet de consolider toutes les instructions d’importation.
Dernière mise à jour le 16/11/2012
Page 42

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
L’option Consolider les instructions d’importation des blocs de script MXML de la boîte de dialogue de préférences
d’organisation des importations est sélectionnée par défaut. Les instructions d’importation sont consolidées, triées et
ajoutées une seule fois en haut du premier bloc de script.
Consolidation des instructions d’importation du même package à l’aide de caractères génériques
Si vous disposez d’un package comportant plusieurs instructions d’importation, vous pouvez utiliser des caractères
génériques dans votre instruction d’importation au lieu de répéter les instructions plusieurs fois.
Vous pouvez spécifier le nombre d’instructions d’importation autorisées par type dans le même package avant que le
caractère générique
comportant plusieurs instructions d’importation, Flash Builder consolide toutes les instructions d’importation de la
manière suivante :
import flash.events.*;
Par défaut, Flash Builder applique le caractère générique <package>.* si vous utilisez plus de 99 instructions
d’importation du même package. Vous pouvez modifier la valeur par défaut à l’aide de la boîte de dialogue de
préférences d’organisation des importations. Pour plus d’informations, voir « Code ActionScript » à la page 262.
<package>.* ne soit utilisé. Par exemple, si vous disposez d’un package flash.events
Inspection, analyse et correction du code
38
Vérification et mise en surbrillance des erreurs de syntaxe
Flash Builder analyse le code ActionScript ou MXML à mesure que vous le saisissez et identifie les erreurs de syntaxe
de codage et toutes les autres erreurs par défaut.
En fonction de la nature et de la gravité des erreurs, il est possible que l’application ne soit exécutée correctement
qu’après correction de ces erreurs.
Vérification des erreurs de syntaxe dans les projets Flex
Lorsqu’un projet Flex présente des erreurs de syntaxe de code, vous en êtes informé des manières suivantes au moment
de l’enregistrement du fichier :
• Un indicateur d’erreur apparaît en regard de la ligne de code, comme dans l’exemple suivant.
Dernière mise à jour le 16/11/2012
Page 43

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
• La vue Structure signale les erreurs par un point d’exclamation affiché dans les lignes de code concernées, comme
dans l’exemple suivant.
• La vue Erreurs répertorie les erreurs en leur attribuant un symbole et en affichant le message correspondant.
Cliquez deux fois sur le message d’erreur pour localiser et mettre en évidence la ligne de code dans l’éditeur, comme
dans l’exemple suivant.
39
Mise en surbrillance des erreurs de référence non identifiées
Flash Builder génère des annotations d’erreur pour les identificateurs non définis dans votre code.
L’icône en regard de la ligne de code dans l’éditeur indique une annotation d’erreur.
La mise en surbrillance des erreurs de référence non identifiées vous permet également d’identifier les endroits dans
le code où vous pouvez générer du code de remplacement pour une méthode, une variable ou une classe non définie.
Pour plus d’informations, voir « Génération à partir de l’utilisation » à la page 55.
Mise en surbrillance d’erreurs en direct dans les projets ActionScript
Lorsque vous saisissez du code ActionScript dans un fichier ActionScript ou dans le bloc ActionScript d’un fichier
MXML, Flash Builder détecte les erreurs à mesure de la saisie. Vous pouvez identifier ces erreurs rapidement avant
d’enregistrer le fichier ou de compiler le code.
Un indicateur d’erreur en forme d’ampoule apparaît en regard de l’icône pour vous indiquer que vous pouvez
utiliser Correctif rapide pour corriger le problème.
Pour plus d’informations sur l’utilisation de la fonction Correctif rapide, voir « Correctif rapide » à la page 26.
L’icône en regard de la ligne de code dans l’éditeur indique que l’option Correctif rapide n’est pas disponible pour
cette erreur.
Dernière mise à jour le 16/11/2012
Page 44

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Pour désactiver la mise en surbrillance d’erreurs en direct, sélectionnez Flash Builder > Editeurs dans la boîte de
dialogue Préférences, puis désélectionnez Signaler les erreurs au fur et à mesure de la saisie. Les erreurs de code sont
reportées uniquement dans la vue Problèmes après l’enregistrement du fichier.
Vous pouvez également corriger les erreurs à l’aide de l’option Correctif rapide dans la vue Problèmes. Pour ce faire,
cliquez avec le bouton droit de la souris sur l’erreur dans la vue Problèmes et sélectionnez Correctif rapide.
Recherche de références et restructuration du code
Flash Builder comporte des fonctions de recherche avancées plus puissantes que les fonctions de
recherche/remplacement. Afin de faciliter la compréhension de la manière dont les fonctions, variables et autres
identifiants sont utilisés, Flash Builder permet de rechercher et de repérer les références ou les déclarations vers les
identifiants dans les fichiers ActionScript ou MXML, les projets ou les espaces de travail. Vous pouvez utiliser la
restructuration pour renommer les identifiants suivants dans votre code et mettre à jour toutes les références à ces
objets :
• Variables
• Fonctions
• Types (interface, classe)
• Accesseurs (get/set)
• Attributs
• Métadonnées en MXML (effets, événements, styles)
40
Marquage des références
1 En mode Source, cliquez sur le bouton Marquer les occurrences de la barre d’outils.
2 Dans l’éditeur, cliquez sur un identifiant. Toutes les instances sont marquées en fonction des paramètres des
Préférences.
Pour modifier l’apparence des références marquées, dans la boîte de dialogue Préférences, sélectionnez Général >
Editeurs > Editeurs de texte > Annotations. Pour plus d’informations sur les marqueurs, voir « Utilisation de
marqueurs » à la page 34.
Recherche de toutes les références et de toutes les déclarations
1 En mode Source, cliquez sur un identifiant dans l’éditeur.
2 Dans le menu principal, sélectionnez Rechercher > Références ou Rechercher > Déclarations. Sélectionnez ensuite
Fichier, Projet ou Espace de travail. Les résultats apparaissent dans la vue Recherche.
Restructuration du code
1 En mode Source, cliquez sur un identifiant dans l’éditeur.
2 Dans le menu principal, sélectionnez Source > Restructurer > Renommer.
3 Entrez un nouveau nom.
Flash Builder vérifie que les conditions préalables à la modification du nom sont réunies et vous invite à confirmer
les problèmes avant de procéder à la modification du nom. Les conditions préalables à la modification du nom sont
les suivantes :
• Les références situées dans des fichiers en lecture seule ne peuvent pas être renommées.
• Tous les fichiers doivent avoir été sauvegardés.
Dernière mise à jour le 16/11/2012
Page 45

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
• Les projets présentant des erreurs de génération provoquent l’affichage d’un avertissement.
• Le nouveau nom doit se trouver dans l’étendue, déterminée par le type de l’élément et son emplacement. Les
erreurs d’occultation de noms sont également signalées.
• Le nouveau nom doit être un identifiant valide.
• La référence définie dans un fichier SWC doit comprendre une connexion de la source.
4 Pour vérifier la modification apportée, cliquez sur Aperçu pour visionner la source d’origine et la source
restructurée, ou cliquez sur OK pour poursuivre la modification du code.
41
Restructuration dans les fichiers CSS
Lorsque vos fichiers CSS font référence à des fichiers ActionScript ou MXML et que vous renommez ou déplacez les
fichiers ActionScript ou MXML, Flash Builder actualise automatiquement les fichiers CSS avec des références au
nouveau nom ou au nouvel emplacement. Vous pouvez vérifier les modifications dans la boîte de dialogue Aperçu,
puis cliquer sur OK pour appliquer la modification à votre code.
Modification avancée du code
Modèles de code
Les modèles de code permettent d’accélérer l’activité de codage grâce à l’insertion automatique de motifs de codage
employés fréquemment.
Flash Builder inclut différents modèles de code prédéfinis. Vous pouvez également définir des modèles de code
supplémentaires pour les motifs de code couramment utilisés. Pour voir tous les modèles de code disponibles, ouvrez
la boîte de dialogue Préférences et sélectionnez Flash Builder > Editeurs > Modèles de code.
Paul Robertson, professionnel de la communauté Adobe, a publié sur son blog un article sur l’utilisation de
modèles de code.
Dernière mise à jour le 16/11/2012
Page 46

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Modèles de code MXML, ActionScript et CSS
Les modèles de code ActionScript, CSS et MXML sont basés sur le contexte et peuvent être appelés en appuyant sur
Ctrl+Espace. Vous pouvez utiliser les modèles prédéfinis fournis avec Flash Builder ou créer vos propres modèles.
Insertion des modèles de code
Pour insérer un modèle de code dans l’éditeur de code, saisissez le nom du modèle dans l’éditeur de code et appuyez
sur Ctrl+Espace.
42
Par exemple, lors de l’écriture de code ActionScript, supposons que vous utilisez à plusieurs reprises la boucle
Vous pouvez dans ce cas définir un modèle de code pour la boucle
for (var i:int = 0; i < array.length; i++) { }
for de la manière suivante :
for.
Lorsque vous utilisez un modèle de code, il n’est pas nécessaire de saisir le code complet pour la boucle for. A la place,
dans la classe ActionScript, tapez
for s’affiche. Lorsque vous sélectionnez le modèle de code, le code défini dans le modèle est inséré.
for et appuyez sur Ctrl+Espace. Une option de modèle permettant de créer la boucle
Les modèles peuvent également contenir des variables de modèle. Les variables de modèle sont définies entre les
symboles
Par exemple, si vous définissez un modèle de code pour la boucle
for (var ${index}:int = 0; ${index} < ${array}.length; ${index}++) { ${cursor} }
${}. Elles sont résolues en fonction de la définition de variable correspondante dans l’éditeur.
for de la manière suivante :
Puis, si vous appelez le modèle de code après avoir défini une variable myArr de la manière suivante :
{
var myArr:ArrayCollection = null;
}
Dans ce cas, ${array} dans le modèle de code est résolu comme myArr et le code résultant présente l’aspect suivant :
{
var myArr:ArrayCollection = null;
for (var ${index}:int = 0; ${index} < myArr.length; ${index}++) { ${cursor} }
}
Création et modification de modèles de code
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Flash Builder > Editeurs > Modèles de code.
2 Les modèles de code sont classés dans les catégories ActionScript, MXML et CSS. Chaque catégorie contient un
ensemble de modèles de code prédéfinis. Vous pouvez modifier un modèle existant ou en ajouter un nouveau.
3 Pour ajouter un nouveau modèle, sélectionnez la catégorie du modèle de code et cliquez sur Ajouter. Dans la boîte
de dialogue Nouveau modèle, saisissez un nom et une description succincte pour le modèle de code. Spécifiez
ensuite un contexte dans lequel le modèle de code doit être appelé.
Vous pouvez spécifier des contextes pour les modèles de code ActionScript et MXML.
Vous disposez des contextes ActionScript suivants :
• ActionScript : insère le modèle de code à un endroit quelconque du document ActionScript.
• ActionScript statement : insère le modèle de code dans les fonctions et dans les éléments d’une classe.
• ActionScript members : insère le modèle de code uniquement dans les éléments d’une classe.
• ActionScript Package Scope : insère le modèle de code dans un package, de la manière suivante :
Dernière mise à jour le 16/11/2012
Page 47

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Package
{
/* insert code template*/
}
Vous disposez des contextes MXML suivants :
• MXML : insère le modèle de code à un endroit quelconque du document MXML.
• MX Component : insère le modèle de code dans les composants MX disponibles pour le SDK Flex 3.
• Spark Components : insère le modèle de code dans les composants Spark disponibles pour le SDK Flex 4 ou
version supérieure.
• MXML attributes : insère le modèle de code pour les attributs MXML dans les composants MX et Spark.
4 Saisissez le code correspondant au modèle dans la section Motif. Pour insérer des variables dans le code, cliquez sur
Insérer une variable et sélectionnez une variable prédéfinie dans la liste. Les variables sont liées à la catégorie du
modèle.
Les modèles ActionScript contiennent des variables prédéfinies, notamment
enclosing_package, enclosing_type, field, local_var et var. Les modèles MXML contiennent des variables
prédéfinies, notamment
5 Si vous ne souhaitez pas que Flash Builder insère automatiquement le modèle de code dans votre code, désactivez
fx, mx, s et tag.
array, enclosing_method,
l’option Insertion automatique dans le code.
6 Pour personnaliser un modèle de code existant, sélectionnez le modèle et cliquez sur Modifier. Après avoir modifié
le modèle, cliquez sur OK.
43
Pour plus d’informations sur la personnalisation des modèles de fichier et des variables de modèle, voir
« Personnalisation des modèles de fichier » à la page 48 et « Variables des modèles » à la page 50.
Vous pouvez à tout moment supprimer le modèle personnalisé et rétablir le modèle de code prédéfini en cliquant
sur Rétablir la valeur par défaut.
Par défaut, vous pouvez appeler tous les modèles prédéfinis à l’aide de l’assistant de contenu. Si toutefois vous
souhaitez exclure un modèle spécifique des options de l’assistant de contenu, désactivez ce modèle dans la section
Modèles existants.
Vous pouvez également importer et exporter des modèles de code. Vous pouvez sélectionner un ou plusieurs modèles
et les exporter. Les modèles sont exportés sous forme de fichier XML.
Paul Robertson, professionnel de la communauté Adobe, a publié sur son blog un article sur le partage de modèles
de code.
Modèles de code Flash Builder
Flash Builder peut générer automatiquement un code prédéfini dans les scénarios suivants :
• « Génération de gestionnaires d’événement » à la page 185
• « Génération de fonctions d’accesseur get ou set » à la page 58
• « Génération à partir de l’utilisation » à la page 55 (code d’élément de remplacement de l’emplacement réservé pour
une méthode non définie)
• « Remplacement ou implémentation de méthodes » à la page 46
Vous pouvez personnaliser le modèle de code prédéfini généré par Flash Builder.
Dernière mise à jour le 16/11/2012
Page 48

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Personnalisation du modèle de code
1 Ouvrez la boîte de dialogue Préférences, puis sélectionnez Flash Builder > Editeurs > Modèles de code > Flash
Builder.
2 Sélectionnez le nom du modèle de code que vous souhaitez personnaliser, puis cliquez sur Editer. Par exemple, pour
personnaliser le code généré lorsque vous générez un gestionnaire d’événement, sélectionnez le modèle de
gestionnaire d’événement, puis cliquez sur Editer.
3 Vous pouvez personnaliser le nom du modèle, la description et le motif de code.
4 Pour insérer une variable dans le code, cliquez sur Insérer une variable, puis sélectionnez la variable. Pour plus
d’informations à propos des variables de code disponibles, voir « Utilisation de variables de code » à la page 44.
5 Vous pouvez à tout moment annuler les modifications en cliquant sur Rétablir la valeur par défaut.
6 Vous pouvez aussi importer et exporter le modèle de code. Vous pouvez sélectionner un ou plusieurs modèles et
les exporter. Les modèles sont exportés sous forme de fichier XML.
Utilisation de variables de code
Variables de code pour les gestionnaires d’événement
Variable Description Exemple
44
${component_id} Correspond à l’ID unique du
composant.
${component_name} Correspond au nom de la balise.
${event_name} Indique le nom de l’événement. clickEvent, onHover
${event_type} Correspond au type de gestionnaire
d’événement.
${modifiers} Indique les modificateurs de la
fonction générée.
${method_name} Correspond au nom du gestionnaire
d’événement.
${namespace} Définit la valeur d’espace de noms
pour la fonction générée.
Si l’ID du composant du bouton est
généré est
Si vous n’avez pas spécifié de valeurs d’ID, les valeurs générées
automatiquement sont composant1, composant2, etc.
${namespace} ${modifiers}function
${:method_name('${component_id}_${event_name}Handler
')}(${event}:${event_type}):${return_type}
{
// TODO Auto-generated method stub
${cursor}
}
Flash Builder désigne un type d’événement par défaut pour chaque
composant de l’interface utilisateur.
Lors de la génération d’un événement de clic pour un composant de
bouton, un gestionnaire d’événement de type MouseEvent est généré
comme suit :
button1_clickHandler(event:MouseEvent)
static
Pour un événement de clic du composant Bouton, le nom du
gestionnaire d’événement peut être button1_clickHandler
La valeur d’espace de noms peut être l’une des suivantes :
test_clickHandler.
• protected
test, le gestionnaire d’événement
• public
• private
La valeur par défaut est protected.
Exemple d’utilisations de variables de code pour les fonctions du gestionnaire d’événement :
Dernière mise à jour le 16/11/2012
Page 49

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
${namespace} ${modifiers}function
${:method_name('${component_id}_${event_name}Handler')}
${event}:${event_type}):${return_type}
{
// TODO Auto-generated method stub
${cursor}
}
Variables de code pour les fonctions d’accesseur get et set
Variable Description Exemple
45
${metadata} Spécifie les balises de métadonnées qui sont générées Génération de fonctions d’accesseur get and
${asdoc} Spécifie les ASDoc qui sont générés pour les fonctions
d’accesseur get and set
${return_type} Correspond au type de variable.
Si le type de variable n’est pas spécifié, la fonction
d’accesseur get générée n’a pas de type de retour.
${property}} Correspond au nom de la propriété dans la boîte de
dialogue des méthodes get/set.
${argument_type} Correspond au type de données de la fonction set générée.
set pour une variable Bindable
${metadata}
${asdoc}${namespace}
${modifiers}function get
${method_name}()${return_type}
{
return ${property};
}
${metadata}
${asdoc}${namespace}
${modifiers}function get
${method_name}()${return_type}
{
return ${property};
}
Pour une variable var i:int, i est résolu en
_i
Exemple d’utilisation de variables de code pour les fonctions d’accesseur get et set :
${asdoc}
${namespace} ${modifiers}function set ${method_name}(value${argument_type}):void
{
if( ${property} !== value)
{
${property} = value;
dispatchEvent(new Event("${event_name}"));
}
}
Dernière mise à jour le 16/11/2012
Page 50

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variables de code pour les fonctions dans une classe non définie
Variable Description Exemple
46
${params} Pour une fonction non définie qui accepte un
nombre spécifié d’arguments, la fonction générée
possède le même nombre d’arguments de ce type.
Remplacement ou implémentation de méthodes
Flash Builder permet de sélectionner et de remplacer des méthodes d’une classe parent ou d’implémenter des
méthodes d’interface.
1 Ouvrez la boîte de dialogue Remplacer/Implémenter des méthodes en sélectionnant l’option correspondante dans
le menu Source. Vous pouvez également sélectionner Source > Remplacer/Implémenter des méthodes dans le
menu contextuel de l’éditeur MXML ou ActionScript.
2 Les méthodes de chaque classe parent s’affichent sous forme d’arborescence. Pour chaque classe, vous pouvez
sélectionner les méthodes à remplacer et les méthodes à implémenter.
3 Vous pouvez choisir le point d’insertion pour insérer les méthodes sélectionnées. L’option de point d’insertion par
défaut dépend de l’emplacement du curseur dans l’éditeur lors de l’ouverture de la boîte de dialogue
Remplacer/Implémenter des méthodes. La variable ou la méthode la plus proche de l’emplacement du curseur
apparaît comme option de point d’insertion.
Flash Builder génère le code de remplacement pour les méthodes sélectionnées.
Pour personnaliser le code de remplacement prédéfini généré par Flash Builder, voir « Modèles de code » à la page 41.
Remplissage du code de métadonnées
Flash Builder affiche des indicateurs de remplissage du code des métadonnées que vous utilisez dans vos documents
MXML et ActionScript.
Dans un document MXML, les indicateurs de remplissage du code s’affichent dans les balises
<fx:Script> intégrées. Dans un document ActionScript, les indicateurs de remplissage du code s’affichent également
<fx:Metadata> et
pour les éléments de langage ActionScript, tels que les noms de classe, les variables et les méthodes set/get.
Les conseils de code sont liés au contexte du document MXML et ActionScript, ainsi qu’au code dans lequel les
métadonnées sont utilisées. Par exemple, lorsque vous appelez l’assistant de contenu au sein de deux lignes vierges
d’une instruction ActionScript, les conseils de code applicables uniquement à cette instruction ActionScript
apparaissent. Pour voir tous les conseils de code valides applicables au document ActionScript ou MXML, appuyez
plusieurs fois sur Ctrl+Espace pour parcourir les conseils de code disponibles.
Utilisation du remplissage du code de métadonnées dans les documents MXML
Dans un document ou une classe MXML, vous pouvez utiliser le remplissage du code de métadonnées comme suit :
• Saisissez les balises « [ » dans <fx:Metadata> comme suit :
<fx:Metadata>
[
</fx:Metadata>
• Saisissez les balises « [ » dans <fx:Script> comme suit :
Dernière mise à jour le 16/11/2012
Page 51

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
<fx:Script>
<![CDATA[
[
]]>
</fx:Script>
Utilisation du remplissage du code de métadonnées dans les documents ActionScript
Dans un document ActionScript, vous pouvez utiliser le remplissage du code de métadonnées lorsque vous saisissez [
avant un nom de classe, une variable, une méthode get ou une méthode set, comme suit :
[
class GetSet
{
[
private var privateProperty:String;
[
public function get publicAccess():String
{
return privateProperty;
}
[
public function set publicAccess(setValue:String):void
{
privateProperty = setValue;
}
}
47
Remplissage du code pour les balises de métadonnées personnalisées
Flash Builder prend en charge le remplissage du code pour les balises de métadonnées personnalisées qui sont
introduites lors de l’utilisation de structures Flex tierces.
Pour activer les conseils de code pour les balises de métadonnées personnalisées dans votre projet, générez un fichier
SWC contenant un fichier
1 Créez un projet de bibliothèque. L’assistant de création d’un projet de bibliothèque Flex vous guide à travers les
différentes étapes et vous demande d’indiquer le nom du projet, son emplacement, ainsi que le chemin de
génération. Pour plus d’informations, voir « Création de projets de bibliothèque Flex » à la page 200.
2 Ajoutez le fichier metadata.xml dans le dossier src, sous le dossier racine de votre projet de bibliothèque. Incluez
toutes les balises de métadonnées que vous souhaitez dans le fichier
Ajoutez le fichier
exemple : locale/en_US ou locale/fr_FR.
Pour plus d’informations sur les balises de métadonnées, voir About metadata tags dans la documentation Flex.
3 Incluez le fichier metadata.xml dans le fichier SWC de bibliothèque, comme suit :
a Sélectionnez Projet > Propriétés > Chemin de génération de la bibliothèque Flex.
Le fichier
metadata.xml que vous avez ajouté apparaît sous l’onglet Ressources.
b Sélectionnez le fichier metadata.xml à inclure dans le fichier SWC, puis cliquez sur OK.
Le fichier SWC est compilé et généré dans le dossier de sortie (bin) du projet de bibliothèque.
4 Sélectionnez le dossier de paramètres régionaux auquel vous avez ajouté le fichier metadata.properties (le cas
échéant).
metadata.xml, comme suit :
metadata.xml.
metadata.properties (le cas échéant) dans le dossier de paramètres régionaux approprié. Par
Dernière mise à jour le 16/11/2012
Page 52

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
5 Une fois le fichier SWC généré, ajoutez-le au chemin de génération de votre projet, comme suit :
1 Sélectionnez Projet > Propriétés > Chemin d’accès à la génération Flex.
2 Cliquez sur Ajouter un fichier SWC.
3 Accédez à l’emplacement du fichier SWC ou saisissez-le, puis cliquez sur OK.
Une fois le fichier SWC ajouté à votre chemin de génération, les indicateurs de remplissage du code de métadonnées
apparaissent pour les balises de métadonnées définies dans le fichier
metadata.xml. Vous pouvez partager le fichier
SWC entre vos applications ou les distribuer à d’autres développeurs.
Personnalisation des modèles de fichier
Flash Builder vous permet de personnaliser les informations par défaut contenues dans les nouveaux fichiers MXML,
ActionScript et CSS. Il peut s’agir par exemple des variables définissant l’auteur et la date, des variables pour les balises
et les attributs d’ouverture et de fermeture ainsi que des variables pour différentes déclarations ActionScript, pour
différents préfixes d’espace de noms et pour presque tout contenu que vous souhaitez inclure dans un modèle de
fichier. Les modèles de fichier sont utiles notamment pour spécifier des commentaires d’introduction et des
informations de copyright.
Le contenu d’un nouveau fichier est spécifié dans un modèle de fichier accessible à partir de Préférences > Flash
Builder > Modèles de fichier. Des modèles sont disponibles pour les types de fichier suivants.
48
ActionScript Fichier ActionScript
Classe ActionScript
Interface ActionScript
Composant habillable ActionScript
MXML Application Web MXML
Application de bureau MXML
Composant MXML
Module MXML
Habillage MXML
Rendu d’élément pour composants Spark
Rendu d’élément pour composants MX
Rendu d’élément pour composant MX DataGrid
Rendu d’élément pour composant AdvancedDataGrid
Rendu d’élément pour composant MX Tree
FlexUnit Classe TestCase FlexUnit
Classe TestSuite FlexUnit
Classe TestCase FlexUnit4
Classe TestSuite FlexUnit4
CSS Fichier CSS
Une fois modifié, un modèle peut être exporté afin de pouvoir être partagé avec les autres membres de votre équipe.
Modification d’un modèle de fichier
1 Sélectionnez Préférences > Flash Builder > Modèles de fichier.
Dernière mise à jour le 16/11/2012
Page 53

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
2 Développez les types de fichier et sélectionnez le modèle que vous souhaitez modifier.
3 Cliquez sur Editer et modifiez le modèle.
Vous pouvez saisir les données directement dans l’éditeur Modèle ou sélectionner Variables afin d’insérer des
données prédéfinies dans le modèle.
4 Cliquez sur OK pour enregistrer les modifications.
Les modifications sont appliquées aux nouveaux fichiers.
Exportation et importation de modèles de fichier
1 Sélectionnez Préférences > Flash Builder > Modèles de fichier.
2 Développez les types de fichier et sélectionnez un modèle.
3 Cliquez sur Exporter pour exporter le modèle vers un système de fichiers ou Importer pour importer un modèle
précédemment exporté.
Les modèles sont exportés dans des fichiers XML.
Restauration des valeurs par défaut
Remarque : le bouton Restaurer les valeurs par défaut rétablit les valeurs par défaut de tous les modèles de fichier. Vous
ne pouvez pas restaurer les valeurs par défaut d’un seul modèle.
49
❖ Pour restaurer les modèles par défaut, ouvrez la fenêtre Préférences > Flash Builder > Modèles de fichier et
sélectionnez Restaurer les valeurs par défaut.
Dernière mise à jour le 16/11/2012
Page 54

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variables des modèles
Variables des modèles pour tous les types de fichiers
Variable Description Exemple
${date} Date actuelle 15 février 2009
${year} Année actuelle 2009
${time} Heure actuelle 15h15
${file_name} Nom du fichier créé HelloWorld.mxml
${project_name} Nom du projet Flex ou ActionScript Hello_World_Project
${user} Nom d’utilisateur de l’auteur jdoe
50
$$
${dollar}
Symbole du dollar $
Variables des modèles pour les fichiers MXML
Variable Description Exemple
${application}
${component}
${module}
${xml_tag} Version XML
${xmlns} Correspond à la définition d’espace de noms
Spécifient les noms des balises de
l’application, du composant ou du module
MXML.
Pour une application Web, ${application}
s’étend à « Application ».
Pour une application de bureau,
${application} s’étend à
« WindowedApplication ».
${component} s’étend à « Component ».
${module} s’étend à « Module ».
Ces balises permettent généralement de
positionner les balises d’ouverture et de
fermeture d’un fichier.
en fonction du type de SDK Flex du projet et
du préfixe d’espace de noms défini dans les
Préférences.
Les balises suivantes :
<${application}
${xmlns}${wizard_attributes}${min_size}>
${wizard_tags}
</${application}>
s’étendent à :
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark
"
xmlns:mx="library://ns.adobe.com/flex/halo
" minWidth="1024" minHeight="768">
<s:layout>
<s:BasicLayout/>
</s:layout>
</s:Application>
<?xml version="1.0" encoding="utf-8"?>
Pour un projet SDK Flex 4 :
xmlns="http://ns.adobe.com/mxml/2009"
${min_size} Taille minimale d’une application Web
MXML.
${ns_prefix} Préfixe d’espace de noms pour le SDK Flex du
projet.
Vous ne pouvez pas modifier les valeurs par
défaut de cette variable.
Dernière mise à jour le 16/11/2012
minWidth="1024" minHeight="768"
Pour Flex 3 :
Pour Flex 4 : fx:
mx:
Page 55

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variable Description Exemple
51
${wizard_attributes} Spécifie la position des attributs définis par
l’assistant Nouveau Fichier.
${wizard_tags} Spécifie la propriété de présentation des
conteneurs définis par l’assistant Nouveau
Fichier.
${fx} Préfixe pour l’espace de noms du document
de langage MXML 2009. Le préfixe est défini
dans le document MXML.
Pour une nouvelle application Web :
${application} ${xmlns}${wizard_attributes}>
s’étendent à :
<Application xmlns="http://ns.adobe.com/mxml/2009"
layout="vertical">
Pour une nouvelle application basée sur le SDK Flex 4 :
<s:layout>
<s:BasicLayout/>
</s:layout>
Lorsque le modèle de balise de bibliothèque suivant
apparaît dans un document MXML :
<${fx}Library>
<${fx}Definition id="${def}">
${cursor}
</${fx}Definition>
</${fx}Library>
Une balise de bibliothèque est créée comme suit :
<fxLibrary> <fxDefinition id="def">
</fxDefinition> </fxLibrary>
Dernière mise à jour le 16/11/2012
Page 56

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variable Description Exemple
52
${mx} Préfixe pour l’espace de noms du document
MX. Le préfixe est défini dans le document
MXML.
${s} Préfixe pour l’espace de noms du document
Spark.
${tag} Nom complet de balise pour les composants
MX du projet.
Lorsque vous utilisez le modèle Combobox suivant dans le
contexte des composants MX :
<${mx}ComboBox id="${comboBox}"
rowCount="${rowCount:values(5)}"
dataProvider="${dataProvider}"/>
${cursor}
Un élément Combobox est créé comme suit :
<mx:ComboBox id="comboBox" rowCount="5"
dataProvider="dataProvider"/>
Lorsque vous utilisez le modèle Spark Button suivant dans
le contexte des composants Spark :
<${s}Button id="${btn}"
label="${myButton}"
click="${onClick}(${event})"/>
${cursor}
Un bouton Spark est créé comme suit :
<s:Button id="btn"
label="myButton"
click="onClick(event)"/>
Lorsque vous utilisez le modèle List dans le contexte
MXML :
<${list:tag(mx.controls.List)}
id="${myList}">
<${dp:tag(dataProvider)}>
<${arraycollection:tag(mx.collections.Arra
yCollection)}>
${cursor}
</${arraycollection}>
</${dp}>
</${list}>
Une liste est créée comme suit :
<s:List id="myList">
<s:dataProvider>
<s:ArrayCollection>
</s:ArrayCollection>
</s:dataProvider>
</s:List>
Dernière mise à jour le 16/11/2012
Page 57

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variables des modèles pour les fichiers ActionScript
Variable Description Exemple
${package_declaration} Génère la déclaration du package. Pour un fichier du package com/samples, génère :
package com.samples
53
${import_declaration} Génère les déclarations d’importation
requises pour une nouvelle classe ou
interface ActionScript.
${interface_declaration} Génère la déclaration d’interface pour une
nouvelle interface ActionScript.
Pour une sous-classe de TextBox, génère :
import flex.graphics.TextBox;
Pour une nouvelle interface qui étend l’interface IButton,
génère :
public interface IMyButton extends IButton
${class_declaration} Génère la déclaration de classe pour une
nouvelle classe ActionScript.
${class_body} Génère toutes les instructions requises pour
une nouvelle classe.
Pour une nouvelle sous-classe de CheckBox, génère :
public class MyCheckBox extends CheckBox
Pour une nouvelle sous-classe de Button implémentant
l’interface IBorder, génère ce qui suit pour le corps de la
classe :
public function MyButton() { super(); }
public function get
borderMetrics():EdgeMetrics { return
null; }
${interface_name}
${class_name}
${package_name}
Spécifie le nom de l’interface, de la classe ou
du package.
Cette variable est utilisée généralement lors
de la création de commentaires.
Par exemple, la spécification de modèle :
/* * ${class_name} implements. . . */
génère le code :
/* * MyButton implements. . . */
${array} Indique la valeur d’un tableau. Le modèle Fore suivant
for each (var ${index}:${type} in ${array})
{
${line_selection}
${cursor}
}
réalise une itération sur la valeur d’un tableau à l’aide
d’une énumération comme suit :
for each (var i:type in array)
{
}
${enclosing_method} Indique le nom de la méthode englobante. Le modèle traceMethod effectue le suivi de la méthode
comme suit :
trace("${enclosing_type}.${enclosing_metho
d}
${enclosing_method_arguments})");
${enclosing_package} Indique le nom du package, tel que « xx.yy »
de « xx.yy.class ».
Le modèle package crée un package comme suit :
package ${enclosing_package}
{
/**
* @author ${user}
*/
class ${enclosing_type}
{
${cursor}
}
}
Dernière mise à jour le 16/11/2012
Page 58

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Variable Description Exemple
54
${enclosing_type} Indique le nom du type, tel que « class » de
« xx.yy.class ».
Le modèle package crée un package indiquant le nom
de classe comme suit :
package ${enclosing_package}
{
/**
* @author ${user}
*/
class ${enclosing_type}
{
${cursor}
}
}
${field} Indique les variables de classe. Le modèle do crée la boucle « do-while » comme suit :
do
{
${line_selection}
${cursor}
} while
(${condition:local_var(Boolean)});
${local_var} Spécifie la variable locale qui est visible dans
le bloc.
Le modèle if crée une instruction if comme suit :
if (${condition:local_var(Boolean)})
{
${cursor}
}
${var} Spécifie toutes les variables visibles. Le modèle fori réalise une itération sur la valeur d’un
tableau comme suit :
for (var ${index}:int = 0; ${index} <
${array}.length; ${index}++)
{
${cursor}
}
Variables des modèles pour les fichiers CSS
Variable Description Exemple
${css_namespaces} Définit les espaces de noms pour les
sélecteurs de style Spark et Halo.
Valeurs par défaut pour Flex 3 :
""
(Dans Flex 3, les déclarations d’espace de noms ne sont
pas requises dans les fichiers CSS).
Valeurs par défaut pour Flex 4 :
@namespace s
"library://ns.adobe.com/flex/spark";
@namespace mx
"library://ns.adobe.com/flex/halo";
Exemples de fichiers de modèle
Les codes suivants illustrent un exemple de modèle de fichier de composant MXML, suivi par un nouveau fichier de
composant MXML généré à partir du modèle.
Dernière mise à jour le 16/11/2012
Page 59

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Exemple de modèle pour un fichier de composant MXML
${xml_tag}
<!-* ADOBE SYSTEMS Confidential
*
* Copyright ${year}. All rights reserved.
*
* ${user}
* ${project_name}
* Created ${date}
*
-->
<${component} ${xmlns}${wizard_attributes}>
${wizard_tags}
<${ns_prefix}Script>
<![CDATA[
]]>
</${ns_prefix}Script>
</${component}>
55
Nouveau fichier de composant MXML généré à partir du modèle d’exemple
<?xml version="1.0" encoding="utf-8"?>
<!-* ADOBE SYSTEMS Confidential
*
* Copyright 2009. All rights reserved.
*
* jdoe
* FileTemplates
* Created Jul 13, 2009
*
-->
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo" width="400" height="300">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
]]>
</fx:Script>
</s:Group>
Génération à partir de l’utilisation
L’Assistant rapide permet de générer du code de remplacement pour une méthode, une variable ou une classe non
définie dans le code. Le code de remplacement généré peut être utilisé comme espace réservé pour le code que vous
souhaitez implémenter plus tard sans rendre votre code incompatible. Pour personnaliser le code de remplacement
prédéfini généré par Flash Builder, voir « Modèles de code » à la page 41.
Dernière mise à jour le 16/11/2012
Page 60

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Pour appeler l’Assistant rapide, vous pouvez utiliser le raccourci clavier Ctrl+1(Windows) ou Commande+1 (Mac OS).
Utilisez l’Assistant rapide pour générer un code de remplacement dans la classe appropriée ou un bloc de script MXML
en sélectionnant une des actions suivantes :
Générer la méthode : crée une méthode
Par exemple, si vous avez le code suivant :
private function genFunc():void
{
bar();
}
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant bar();, puis appuyez sur Ctrl+1. Une
option permettant de créer une fonction apparaît. Lorsque vous sélectionnez cette option, une nouvelle fonction est
générée comme suit :
private function bar():void{}
Vous pouvez également générer une fonction pour une fonction non définie dans une classe référencée. Par exemple,
si vous avez une fonction non définie « setValue() » dans la classe référencée « MyClass », comme suit :
MyClass cls = new MyClass();
cls.setValue(5);
56
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant « setValue », puis appuyez sur Ctrl+1. Une
option permettant de créer une fonction s’affiche. Lorsque vous sélectionnez cette option, une nouvelle fonction
setValue(int) est générée dans la classe « MyClass » référencée, comme suit :
private function setValue(param0:int):void
{
// TODO Auto Generated method stub
}
Générer une variable : crée une propriété
Par exemple, si dans votre code,
public function MyClass
{
i;
}
i est une variable non définie, comme suit :
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant i;, puis appuyez sur Ctrl+1. Des options
permettant de créer une variable locale ou un champ apparaissent.
Sélectionner l’option qui permet de créer une variable locale a pour effet de créer la variable comme suit :
var i:Object;
Sélectionner l’option qui permet de créer un champ a pour effet de créer une variable au niveau de la classe, comme
suit :
private var i:Object;
Vous pouvez également générer une propriété pour une variable non définie dans une classe référencée. Par exemple,
si vous avez une variable non définie « aValue » dans la classe référencée « MyClass », comme suit :
MyClass cls = new MyClass();
cls.aValue = "str";
Dernière mise à jour le 16/11/2012
Page 61

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant aValue, appuyez sur Ctrl+1, puis
sélectionnez Créer la variable de champ. Une propriété
aValue de type chaîne est générée dans la classe « MyClass »
référencée, comme suit :
private var aValue:String;
Générer une classe/interface : crée une classe ou une interface
57
Par exemple, si dans votre code,
public function myFunction():Foo;
{
}
Foo est une variable non définie, comme suit :
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant Foo;, puis appuyez sur Ctrl+1. Des options
permettant de créer une classe ou une interface nommée
Foo apparaissent. Sélectionnez une de ces options pour ouvrir
l’assistant de création d’une classe ActionScript ou l’assistant de création d’une interface ActionScript. Entrez les
détails nécessaires et cliquez sur Terminer. Après avoir cliqué sur Terminer, une classe ou interface nommée
Foo est
créée.
Lorsque vous générez une nouvelle classe, vous pouvez créer une classe ActionScript avec un constructeur paramétré.
Par exemple, si votre code ressemble au suivant :
Private function func(): void {
New NewClass("str1");
}
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant NewClass("str1"), appuyez sur Ctrl+1, puis
sélectionnez Créer la classe. Une classe ActionScript avec un constructeur paramétré est créée. Toutefois, si vous
spécifiez une superclasse pour la classe ActionScript, aucun constructeur paramétré n’est généré.
Paul Robertson, professionnel de la communauté Adobe, a publié sur son blog un article concernant l’utilisation de
Quick Assist pour les classes externes et les interfaces.
Générer un gestionnaire d’événement : génère des fonctions de gestionnaire d’événement
Par exemple, si votre code ressemble au suivant :
public function MyClass
{
Var button:Button = new Button();
button.addEventListener(DragEvent.DRAG,dragHandlerFunction);
}
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant dragHandlerFunction, puis appuyez sur
Ctrl+1. Sélectionnez ensuite l’option de l’Assistant rapide permettant de créer le gestionnaire d’événement. La fonction
du gestionnaire d’événement est créée comme suit :
protected function dragHandlerFunction (event:DragEvent):void
{
}
Générer l’instruction d’importation de l’utilisation : créer une instruction d’importation
Par exemple, si vous avez un code dans lequel le type de variable
<fx:Script>
<![CDATA[
var btn:Button;
]]>
</fx:Script>
Button n’est pas défini, comme suit :
Dernière mise à jour le 16/11/2012
Page 62

UTILISATION DE FLASH BUILDER
Outils de développement de code dans Flash Builder
Placez votre curseur à n’importe quel endroit sur la ligne de code contenant var btn:Button, puis appuyez sur
Ctrl+1. Une option d’importation de
Button apparaît si une classe nommée Button est disponible dans le projet.
L’instruction d’importation est créée comme suit :
import spark.components.Button;
Vous pouvez générer des instructions d’importation pour les arguments de fonction, les types de retour de fonction, etc.
Génération de fonctions d’accesseur get ou set
Les fonctions des accesseurs get et set permettent de faire en sorte que les propriétés d’une classe restent privées pour
cette classe. Les utilisateurs peuvent accéder à ces propriétés de la même manière qu’ils accèdent à une variable de
classe (au lieu d’appeler une méthode de classe).
Flash Builder peut générer des fonctions d’accesseur get et set ActionScript pour les variables de classe. Vous pouvez
sélectionner une propriété liable et générer des fonctions d’accesseur get et set pour cette propriété. Vous pouvez
également spécifier un nom d’événement personnalisé pendant la génération du code.
Méthode de génération de fonctions d’accesseur get ou set
1 Ouvrez un fichier ActionScript dans l’éditeur de source, puis placez le curseur sur une variable de classe.
2 Sélectionnez Source > Générer les méthodes get/set dans le menu Flash Builder ou le menu contextuel.
3 Dans la boîte de dialogue Générer les méthodes get/set, spécifiez les informations concernant les fonctions
d’accesseur puis cliquez sur OK.
58
Remarque : pour afficher le code qui est généré, sélectionnez Aperçu avant de cliquer sur OK.
Pour personnaliser le code prédéfini généré par Flash Builder, voir « Modèles de code » à la page 41.
Lorsque vous générez des accesseurs get et set, Flash Builder propose les options suivantes :
• Rendre la variable de classe privée.
En règle générale, les variables de classe ont un accès privé.
• Renommer la variable de classe, en suggérant un trait de soulignement au début du nom.
Par convention, les variables de classe privée ont un trait de soulignement au début du nom.
• Renommer les fonctions d’accesseur.
• Spécifier une propriété liable et un nom d’événement personnalisé.
Lorsque vous spécifiez une propriété liable, une balise
[Bindable] est définie au-dessus de la fonction d’accesseur
générée dans le code généré.
• Préciser si vous voulez générer des fonctions d’accesseur get et set.
• Spécifier la valeur de l’espace de noms pour la fonction d’accesseur.
• Spécifier le placement de la fonction d’accesseur dans l’un des emplacements suivants :
• Avant la première méthode
• Après la dernière méthode
• Avant les déclarations de variable
• Afficher un aperçu du code qui est généré.
Pour plus d’informations sur les fonctions d’accesseur get et set, voir Méthodes d’accesseur get et set dans le Guide de
référence du langage ActionScript 3.0 pour la plateforme Adobe Flash.
Dernière mise à jour le 16/11/2012
Page 63

Chapitre 4 : Utilisation des projets dans Flash Builder
Adobe Flash Builder regroupe les ressources (dossiers et fichiers) qui constituent une application dans un conteneur
appelé projet.
Utilisez la vue Explorateur de packages pour ajouter, modifier et supprimer des ressources de projet. Vous pouvez
également fermer les projets à l’intérieur d’un espace de travail, importer des ressources et créer des liens vers des
ressources externes.
Types de projets
Flash Builder prend en charge les différents types de projets, selon le type d’application que vous créez.
Projets Flex
Utilisez l’assistant Projet Flex pour créer une application Web ou d’ordinateur basée sur la structure Flex. Une
application Web s’exécute dans Adobe Flash Player, tandis qu’une application de bureau s’exécute dans Adobe AIR.
Lorsque vous créez le projet, vous indiquez s’il est destiné aux applications Web ou d’ordinateur.
59
Un projet Flex contient un ensemble de propriétés qui contrôlent la façon dont l’application est générée, l’endroit où
l’application construite est hébergée, la manière dont le débogage est géré et les relations avec les autres projets de
l’espace de travail.
Un projet Flex contient un fichier d’application MXML par défaut. Les autres fichiers MXML du projet peuvent
également servir de fichiers d’application.
Si un fichier ActionScript se trouve dans votre projet Flex, vous pouvez définir le fichier comme application par défaut
en sélectionnant Définir comme application par défaut dans le menu contextuel du projet.
Voir « Projets Flex » à la page 61 et « Développement d’applications Web et d’ordinateur dans Flash Builder » à la
page 171.
Projets Flex Mobile
Utilisez l’assistant Projet Flex Mobile pour créer une application Adobe AIR destinée à une plateforme mobile.
L’application repose sur la structure Flex. Vous pouvez utiliser Flash Builder pour afficher un aperçu, déboguer et
profiler les applications mobiles à partir de l’ordinateur ou sur un périphérique.
Un projet Flex Mobile comporte un seul fichier d’application MXML par défaut. En général, une application mobile
comporte un jeu de composants Vue qui affichent le contenu d’un périphérique. Le fichier d’application MXML par
défaut lance le composant Vue par défaut.
Flash Builder utilise AIR Debug Launcher (ADL) pour obtenir un aperçu des applications mobiles sur l’ordinateur.
Bien qu’il ne s’agisse pas d’une vraie émulation, ADL vous permet de voir la mise en forme et le comportement de
l’application, en proposant des options pour faire tourner l’application.
Vous pouvez afficher un aperçu de l’application mobile sur un périphérique connecté au port USB de l’ordinateur de
développement. Lorsque vous affichez un aperçu sur un périphérique, Flash Builder exporte l’application sur le
périphérique.
Dernière mise à jour le 16/11/2012
Page 64

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Voir « Projets Flex Mobile » à la page 63 et Developing mobile applications in Flash Builder (Développement
d’applications mobiles dans Flash Builder).
Projets de bibliothèque Flex
Utilisez l’assistant Bibliothèque de projet Flex pour créer des bibliothèques de code personnalisées à partager entre les
applications ou à distribuer à d’autres développeurs. En règle générale, vous utilisez les projets de bibliothèque pour
assembler et distribuer les composants et ressources à d’autres développeurs.
Un projet de bibliothèque génère un fichier SWC, c’est-à-dire un fichier archive pour les composants Flex ainsi que
pour d’autres ressources.
Voir « Utilisation de projets de bibliothèque Flex » à la page 200.
Projets ActionScript
Utilisez l’assistant Projet ActionScript pour créer des applications Web ou de bureau qui reposent sur les API Flash ou
Adobe AIR. Lorsque vous créez le projet, vous indiquez s’il est destiné à une application Web ou d’ordinateur.
Vous travaillez exclusivement dans l’éditeur ActionScript, et dans les outils de débogage selon les besoins, puis créez
le projet dans des fichiers SWF pour afficher un aperçu de votre application et la tester.
Lorsque vous créez un projet ActionScript ou un fichier ActionScript autonome destiné à contenir des fonctions, une
classe ou une interface, la perspective de développement Flex change pour prendre en charge l’éditeur ActionScript.
Les principales vues associées à l’éditeur ActionScript sont les vues Structure et Erreurs.
60
Voir « Projets ActionScript » à la page 64.
Projets ActionScript Mobile
Utilisez l’assistant Projet ActionScript Mobile pour créer des applications mobiles qui reposent sur l’API Adobe AIR.
Lorsque vous créez le projet, vous spécifiez une plateforme mobile cible et certains paramètres d’applications mobiles.
Vous pouvez utiliser Flash Builder pour afficher un aperçu de l’application mobile à partir de l’ordinateur ou sur un
périphérique.
Flash Builder utilise Adobe AIR Debug Launcher (ADL) pour afficher un aperçu, déboguer et profiler des applications
mobiles sur l’ordinateur. Bien qu’il ne s’agisse pas d’une vraie émulation, ADL vous permet de voir la mise en forme
et le comportement de l’application, en proposant des options pour faire tourner l’application.
Vous pouvez afficher un aperçu de l’application mobile sur un périphérique connecté au port USB de l’ordinateur de
développement. Lorsque vous affichez un aperçu sur un périphérique, Flash Builder exporte l’application sur le
périphérique. Vous pouvez faire appel à Flash Builder pour déboguer l’application exportée sur un périphérique.
Voir « Création de projets ActionScript Mobile » à la page 64.
Projets de bibliothèque ActionScript
Utilisez l’assistant de bibliothèque de projet ActionScript pour créer des bibliothèques de code personnalisées. En
général, vous créez le projet de bibliothèque ActionScript, ajoutez des classes ActionScript spécifiques et compilez le
projet. Flash Builder génère ensuite un fichier SWC à distribuer aux autres développeurs ou à partager entre les
applications.
Voir « Création de projets de bibliothèque ActionScript » à la page 204.
Dernière mise à jour le 16/11/2012
Page 65

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Projets Flash Professional
Utilisez l’assistant Projet Flash Professional pour modifier, créer ou déboguer des fichiers FLA ou XFL créés dans
Adobe Flash Professional. Cette fonctionnalité permet aux développeurs Flash Professional de profiter de
l’environnement de modification et de débogage que fournit Flash Builder. Les projets Flash Professional sont
disponibles dans Flash Builder uniquement si vous avez installé Flash Professional.
Voir « Utilisation de Flash Builder avec Flash Professional » à la page 254.
Création de projets dans Flash Builder
Flash Builder permet de créer différents types de projets tels que Flex, Flex Mobile, ActionScript et Adobe AIR. Flash
Builder fournit un assistant de création de projet qui vous guide à travers les différentes étapes en vous demandant le
type de projet que vous souhaitez créer, le nom du projet, son emplacement, le type d’application (Web ou
d’ordinateur), les version du SDK ainsi que d’autres options.
Pour plus d’informations sur la création d’un projet ActionScript, voir « Projets ActionScript » à la page 64.
Pour plus d’informations sur la création de projets de bibliothèque, voir « Utilisation de projets de bibliothèque Flex »
à la page 200.
61
Pour plus d’informations sur la création de projets Flash Professional, voir « Utilisation de Flash Builder avec Flash
Professional » à la page 254.
Projets Flex
Vous pouvez utiliser les projets Flex afin de créer des applications Web (dans Flash Player) ou des applications de
bureau (dans Adobe AIR). Des options permettent de créer des projets Flex MX uniquement ou des projets Flex Spark
uniquement, n’utilisant que des composants Spark.
Création de projets Flex
Utilisez cette procédure pour créer des applications Web ou d’ordinateur.
1 Sélectionnez Fichier > Nouveau > Projet Flex.
2 Entrez un nom de projet et un emplacement.
L’emplacement par défaut est l’espace de travail actuel.
3 Sélectionnez Web ou Bureau comme type d’application.
4 Utilisez le SDK Flex par défaut ou accédez à un autre SDK installé. Cliquez sur Suivant.
5 (Facultatif) Indiquez les paramètres du serveur.
Voir « Accès aux services de données » à la page 186.
6 Spécifiez un dossier de sortie.
Si vous ne spécifiez aucun serveur d’applications, l’emplacement se trouve dans votre dossier du projet.
Si vous spécifiez un serveur d’applications, le serveur de sortie se trouve hors du dossier du projet. En général, vous
placez le dossier de sortie avec vos fichiers de service.
7 Cliquez sur Terminer ou sur Suivant pour indiquer d’autres options de configuration.
8 (Facultatif) Spécifiez des chemins d’accès à la génération et d’autres options de configuration.
Voir « Chemins de génération, extension natives et autres options de configuration du projet » à la page 65.
Dernière mise à jour le 16/11/2012
Page 66

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
9 Cliquez sur Terminer.
Regardez la vidéo Développement de votre première application de bureau avec Flash Builder (en anglais) de
l’expert Adobe James Ward.
Création d’un projet Flex utilisant uniquement des composants MX
L’option MX uniquement intervient lors de la création d’applications dont la conception est similaire aux applications
créées avec une version antérieure de Flex (c’est-à-dire, Flex 3), mais ayant malgré tout accès aux dernières fonctions
de Flex et de Flash Builder (telles que la syntaxe d’états, les fonctionnalités CSS avancées, des fonctions de compilation
améliorées ainsi que d’autres fonctionnalités de langage).
L’option MX uniquement ne met pas à la disposition des applications du projet les composants Spark.
Vous pouvez convertir un projet Flex en projet MX uniquement. Gardez cependant à l’esprit que Flash Builder ne
réécrit pas le code du projet. Mettez manuellement à jour le code afin d’en supprimer toute référence aux composants
Spark.
Création d’un projet Flex MX uniquement
1 Sélectionnez Fichier > Nouveau > Projet Flex.
2 Spécifiez l’emplacement du projet et les paramètres du serveur, comme décrit dans « Chemins de génération,
extension natives et autres options de configuration du projet » à la page 65.
3 Sur la page des chemins de génération de l’assistant Nouveau projet Flex, spécifiez MX uniquement.
4 Indiquez d’autres paramètres de génération de chemin, comme le décrit la section « Chemins de génération,
extension natives et autres options de configuration du projet » à la page 65. Cliquez sur Terminer.
62
Conversion d’un projet Flex en projet Flex MX uniquement
1 Rendez le projet actif dans Flash Builder :
Pour ce faire, vous devez généralement ouvrir un fichier source du projet.
2 Sélectionnez Projet > Propriétés > Chemin d’accès à la génération Flex.
3 Pour le paramètre Jeu de composants, sélectionnez l’option MX uniquement. Cliquez sur OK.
4 Modifiez tout code d’application du projet accédant à des composants Spark.
Il ne peut y avoir de références à des composants Spark dans un projet MX uniquement.
Création d’un projet Flex utilisant uniquement des composants Spark
L’option Spark Only est utile pour créer des applications qui utilisent les fonctionnalités Flex et Flash Builder, telles
que la nouvelle syntaxe d’états, les fonctionnalités CSS avancées, des fonctions de compilation améliorées ainsi que
d’autres fonctionnalités de langage.
L’option Spark uniquement ne met pas à la disposition des applications du projet les composants MX fournis avec
Flex 3.
1 Sélectionnez Fichier > Nouveau > Projet Flex.
2 Spécifiez l’emplacement du projet et les paramètres du serveur, comme le décrit la section « Projets Flex » à la
page 61.
3 Sur la page des chemins de génération de l’assistant Nouveau projet Flex, spécifiez Spark uniquement.
4 Indiquez d’autres paramètres de génération de chemin, comme le décrit la section « Chemins de génération,
extension natives et autres options de configuration du projet » à la page 65. Cliquez sur Terminer.
Dernière mise à jour le 16/11/2012
Page 67

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Projets Flex Mobile
Flash Builder permet de créer des projets Flex adaptés aux périphériques mobiles. Un projet Flex Mobile crée une
application Adobe AIR pouvant s’exécuter sur les périphériques Apple iOS, BlackBerry Tablet OS et Google Android.
Création de projets Flex Mobile
Utilisez cette procédure pour créer un projet Flex Mobile pour les périphériques Apple iOS, BlackBerry Tablet OS et
Google Android.
1 Sélectionnez Fichier > Nouveau > Projet Flex Mobile.
2 Entrez un nom de projet et un emplacement.
L’emplacement par défaut est l’espace de travail actuel.
3 Utilisez le SDK Flex 4.6 par défaut, qui prend en charge le développement des applications mobiles, ou un SDK
Apache Flex. Cliquez sur Suivant.
4 Spécifiez les paramètres mobiles :
• Sélectionnez la plateforme que votre application doit cibler. Pour plus d’informations, voir « Choix des
plateformes cibles » à la page 226.
• Spécifiez un modèle d’application.
63
Pour plus d’informations, voir « Choix d’un modèle d’application » à la page 226.
• Spécifiez les autorisations.
Sélectionnez la plateforme cible et définissez les autorisations pour chaque plateforme, le cas échéant. Vous
pourrez modifier les autorisations par la suite dans le fichier XML descripteur de l’application.
Pour plus d’informations, voir « Choix des autorisations d’une application mobile » à la page 227.
• Spécifiez les paramètres de plateforme.
Les paramètres de plateforme vous permettent de sélectionner une gamme de périphériques cibles. Selon la
plateforme sélectionnée, vous pouvez choisir le périphérique cible ou une gamme de périphériques cibles.
Remarque : il n’existe aucun paramètre spécifique aux plateformes Google Android et BlackBerry Tablet OS.
Pour plus d’informations, voir « Choix des paramètres de plateforme » à la page 228.
• Spécifiez les paramètres d’application.
Pour plus d’informations, voir « Choix des paramètres d’application » à la page 228.
5 Cliquez sur Terminer ou Suivant pour spécifier les paramètres du serveur.
6 (Facultatif) Indiquez les paramètres du serveur.
Pour plus d’informations, voir « Accès aux services de données » à la page 186.
7 Spécifiez un dossier de sortie.
Si vous ne spécifiez aucun serveur d’applications, l’emplacement se trouve dans votre dossier du projet.
Si vous spécifiez un serveur d’applications, le serveur de sortie se trouve hors du dossier du projet. En général, vous
placez le dossier de sortie avec vos fichiers de service.
8 Cliquez sur Terminer ou sur Suivant pour indiquer d’autres options de configuration.
9 (Facultatif) Spécifiez des chemins d’accès à la génération et d’autres options de configuration.
Dernière mise à jour le 16/11/2012
Page 68

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Pour plus d’informations, voir « Chemins de génération, extension natives et autres options de configuration du
projet » à la page 65.
10 Cliquez sur Terminer.
Brian Telintelo, consultant Flex, a publié un article concernant la création d’une application mobile pour la
plateforme Android.
Pour plus d’informations sur le développement d’applications mobiles avec Flex et Flash Builder, voir Developing
mobile applications in Flash Builder (Développement d’applications mobiles dans Flash Builder).
Voir aussi
« Projets Flex Mobile » à la page 63
Projets ActionScript
Utilisez des projets ActionScript pour créer des applications Web ou de bureau basées sur le SDK AIR. Ce SDK
contient le SDK d’Adobe AIR, le compilateur ActionScript (ASC) et d’autres composants et fichiers requis.
Création de projets ActionScript
Créez une application ActionScript pour le Web ou de bureau en effectuant les étapes suivantes :
64
1 Sélectionnez Fichier > Nouveau > Projet ActionScript.
2 Entrez un nom de projet et un emplacement.
L’emplacement par défaut est l’espace de travail actuel.
3 Sélectionnez Web ou Bureau comme type d’application.
4 Ce projet utilise le SDK AIR 3.4 par défaut. Cliquez sur Rechercher des mises à jour pour rechercher et télécharger
toute version mise à jour disponible du SDK AIR.
Cliquez sur Suivant.
5 Spécifiez les chemins de génération.
Pour plus d’informations, voir « Chemins de génération, extension natives et autres options de configuration du
projet » à la page 65.
6 Cliquez sur Terminer.
Pour plus d’informations sur le codage dans ActionScript, voir le Guide du développeur ActionScript.
Création de projets ActionScript Mobile
Créez des applications ActionScript basées sur AIR et compatibles avec les périphériques Apple iOS, BlackBerry Tablet
OS et Google Android en effectuant les étapes suivantes :
1 Sélectionnez Fichier > Nouveau > Projet ActionScript Mobile.
2 Entrez un nom de projet et un emplacement.
L’emplacement par défaut est l’espace de travail actuel.
3 Ce projet utilise le SDK AIR 3.4 par défaut. Cliquez sur Rechercher des mises à jour pour rechercher et télécharger
toute version mise à jour disponible du SDK AIR.
Cliquez sur Suivant.
Dernière mise à jour le 16/11/2012
Page 69

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
4 Spécifiez les paramètres mobiles :
• Sélectionnez les plateformes que votre application doit cibler.
Pour plus d’informations, voir « Choix des plateformes cibles » à la page 226.
• Spécifiez les autorisations de plateforme.
Sélectionnez la plateforme cible et définissez les autorisations pour chaque plateforme, le cas échéant. Vous
pourrez modifier les autorisations par la suite dans le fichier XML descripteur de l’application.
Pour plus d’informations, voir « Choix des autorisations d’une application mobile » à la page 227.
• Spécifiez les paramètres de plateforme.
Pour plus d’informations, voir « Choix des paramètres de plateforme » à la page 228.
• Spécifiez les paramètres d’application.
Sélectionnez Réorientation automatique pour que l’application pivote lorsque le périphérique subit une
rotation.
Sélectionnez Plein écran pour que l’application s’affiche en mode plein écran sur le périphérique.
5 Cliquez sur Terminer ou sur Suivant pour indiquer d’autres options de configuration.
6 (Facultatif) Indiquez les chemins de génération.
65
Voir « Chemins de génération, extension natives et autres options de configuration du projet » à la page 65.
7 Cliquez sur Terminer.
Voir aussi
« Gestion des configurations de lancement » à la page 105
Chemins de génération, extension natives et autres options de configuration du projet
Lorsque vous créez un projet Flex ou ActionScript, vous pouvez personnaliser sa configuration. Toutes les étapes de
configuration supplémentaires sont facultatives.
Remarque : vous pouvez également modifier la configuration d’un projet après sa création en sélectionnant Projet >
Propriétés.
Chemin source : cliquez sur l’onglet Chemin source pour ajouter des dossiers source supplémentaires à un projet.
Vous pouvez réorganiser les dossiers source, en modifier l’emplacement ou les supprimer du chemin source.
Dossier source principal, Fichier de l’application principale et URL du dossier de sortie : par défaut, Flash Builder place
les fichiers source dans le dossier src du projet.
Pour les projets Flex, le nom par défaut du fichier de l’application MXML principale est le nom du projet. Ces valeurs
par défaut peuvent être modifiées à la création du projet.
Lorsque vous créez un projet, Flash Builder exécute les fichiers d’application à partir d’une URL par défaut, en fonction
des paramètres du projet. Spécifiez une URL de dossier de sortie pour remplacer les paramètres par défaut. L’URL de
dossier de sortie est utile lorsque vous créez et déployez l’application sur le serveur de votre projet, mais que vous
déboguez l’application sur un serveur Web. Vous spécifiez ensuite l’URL du serveur Web comme URL de dossier de
sortie. Par exemple, si vous indiquez http://myserver/test.swf comme URL de dossier de sortie, une configuration de
lancement est créée avec cette URL.
Dernière mise à jour le 16/11/2012
Page 70

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Voir « Définition d’un dossier de sortie de projet » à la page 91 et « Exécution et débogage des applications » à la
page 105.
Chemin d’accès à la bibliothèque : utilisez le chemin d’accès à la bibliothèque afin de spécifier le lien du cadre et les
bibliothèques de chemins d’accès à la génération.
• Jeu de composants
Le jeu de composants est disponible pour les projets Flex uniquement. En règle générale, tous les composants sont
disponibles. Dans certains cas, vous pouvez ne spécifier que les composants MX. Voir « Jeu de composants (MX +
Spark, Spark uniquement ou MX uniquement) » à la page 90.
• Liaison de la structure
Pour les projets Flex, les classes d’application pour Flex 4.5 ou versions ultérieures de la structure Flex utilisent par
défaut la liaison dynamique. Pour plus d’informations, voir « Liaison de la structure des applications » à la page 90.
Les options suivantes sont disponibles uniquement pour les projets Flex et sont activées par défaut :
• Vérifier les condensés RSL (recommandé en production)
• Supprimer les RSL non utilisées
Remarque : cette option n’est pas disponible dans les structures Flex antérieures à Flex 4.5.
• Utiliser les bibliothèques RSL locales de débogage lors du débogage
• Déterminer automatiquement l’ordre de la bibliothèque, en fonction des dépendances
• Bibliothèques du chemin de génération
66
Vous pouvez ajouter au chemin de génération des bibliothèques de projet, des dossiers de bibliothèque SWC ou des
fichiers SWC ; vous pouvez également les en supprimer. Vous pouvez en outre modifier l’ordre du chemin de
génération.
Cliquez sur le bouton Editer pour modifier l’emplacement des bibliothèques ou des dossiers ajoutés.
Utilisez le bouton Ajouter un SDK Flex pour rétablir le SDK par défaut d’un projet dont vous avez supprimé le SDK
Flex du chemin de génération.
Extensions natives : l’onglet Extensions natives est disponible uniquement pour les projets mobiles. utilisez l’onglet
Extensions natives pour inclure les fichiers ANE (ActionScript Native Extension) et intégrer des fonctions de
plateforme native dans vos applications.
Important : vous pouvez créer des extensions ActionScript seulement pour les projets mobiles prenant en charge Adobe
AIR 3.0 ou version ultérieure.
Pour plus d’informations, voir « Ajout d’extensions natives à un projet » à la page 223.
Définition des propriétés de projet
Chaque projet possède son propre jeu de propriétés. Pour définir ces propriétés, sélectionnez le projet dans la vue
Explorateur de packages. Dans le menu principal, sélectionnez ensuite Projet > Propriétés. Vous pouvez également
accéder aux propriétés à partir du menu contextuel du projet.
Dernière mise à jour le 16/11/2012
Page 71

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Propriétés des projets Flex
Pour les projets Flex, vous pouvez définir les préférences de projet suivantes :
Ressource : présente des informations générales concernant le projet, les paramètres pour le codage de texte et les
délimiteurs de lignes du système d’exploitation.
Opérateurs ActionScript : affiche les informations relatives aux opérateurs ActionScript utilisés dans le projet.
Voir « Gestion des fichiers d’opérateur ActionScript » à la page 73.
Générateurs : précise l’outil de génération à utiliser. Flash Builder contient un outil de génération standard. Vous
pouvez faire appel à Apache Ant (outil de génération « open source ») pour créer des scripts de génération ou importer
des scripts de génération Ant existants
Voir « Personnalisation des générations avec Apache Ant » à la page 95.
Modèle de données : disponible uniquement avec LiveCycle Data Services. Il spécifie l’emplacement du fichier du
modèle de données contenant les informations sur le type de service et de données pour LiveCycle Data Services ES.
Données/Services : pour les projets accédant à des services de données, cette page définit si le générateur de code par
défaut doit être utilisé pour accéder aux services. Vous pouvez également indiquer si vous souhaitez utiliser une seule
instance de serveur pour accéder aux services.
Pour plus d’informations sur l’extension de Flash Builder de manière à prendre en charge la génération de code
personnalisé, voir Extension de la prise en charge des services dans Flash Builder.
67
Pour plus d’informations sur l’utilisation d’une seule instance de serveur lors de l’accès aux services, voir Utilisation
d’une instance de serveur unique.
Applications Flex : affiche le nom des fichiers de projet définis comme fichiers d’application pouvant être compilés,
débogués et exécutés en tant qu’applications distinctes
Voir « Gestion des fichiers d’application du projet » à la page 80.
Chemin d’accès à la génération Flex : spécifie le chemin d’accès à la génération, qui précise l’emplacement des fichiers
source externes et des fichiers de bibliothèque. Vous pouvez modifier ce chemin et changer le nom du dossier de sortie
(voir « Définition d’un dossier de sortie de projet » à la page 91 et « Création manuelle de projets » à la page 93).
Compilateur Flex : spécifie d’une part les préférences optionnelles pour le compilateur (génération d’un fichier SWF
accessible, activation des avertissements de compilation et de la vérification des types, spécification d’arguments de
compilation supplémentaires et définition de la version du SDK Flex) et définit d’autre part les paramètres de
l’enveloppe HTML
(voir « Options de génération avancées » à la page 93).
Modules Flex : précise les modules à générer et à optimiser pour le projet. Pour plus d’informations sur l’utilisation
des modules dans Flash Builder, voir « Création d’un projet distinct pour les modules dans Flash Builder » à la
page 208.
Serveur Flex : spécifie le type de serveurs d’applications pour le projet. A la création d’un projet, vous avez la possibilité
de spécifier un type de serveurs d’applications. Vous pouvez modifier ce type ici. Si vous modifiez le type de serveurs
d’applications d’un projet, vous risquez de ne plus pouvoir accéder aux services de données précédemment configurés.
Voir « Projets Flex » à la page 61 et Création d’un projet Flex pour l’accès à des services de données.
Thème Flex : spécifie le thème à utiliser pour toutes les applications du projet. Vous pouvez spécifier l’un des thèmes
disponibles dans Flash Builder ou en importer un.
Voir « Utilisation de thèmes » à la page 172.
Dernière mise à jour le 16/11/2012
Page 72

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Références de projet : répertorie les projets auxquels le projet en cours fait référence.
Exécuter/déboguer les paramètres : gère les paramètres de configuration de lancement.
Voir « Gestion des configurations de lancement » à la page 105.
Propriétés des projets ActionScript
Pour les projets ActionScript, vous pouvez définir les préférences de projet suivantes :
Ressource : présente des informations générales concernant le projet, les paramètres pour le codage de texte et les
délimiteurs de lignes du système d’exploitation.
Applications ActionScript : affiche le nom des fichiers de projet définis comme fichiers d’application pouvant être
compilés, débogués et exécutés en tant qu’applications distinctes
Voir « Gestion des fichiers d’application du projet » à la page 80.
Chemin d’accès à la génération ActionScript : spécifie le chemin d’accès à la génération, qui précise l’emplacement des
fichiers source externes et des fichiers de bibliothèque. Vous pouvez modifier ce chemin et changer le nom du dossier
de sortie
(voir « Définition d’un dossier de sortie de projet » à la page 91 et « Création manuelle de projets » à la page 93).
68
Compilateur ActionScript : spécifie les préférences optionnelles pour le compilateur (génération d’un fichier SWF
accessible, activation des avertissements de compilation et de la vérification des types, spécification d’arguments de
compilation supplémentaires et définition de la version du SDK AIR) et définit les paramètres de l’enveloppe HTML
(voir « Options de génération avancées » à la page 93).
Modules ActionScript : précise les modules à générer et à optimiser pour le projet. Pour plus d’informations sur
l’utilisation des modules dans Flash Builder, voir « Création d’un projet distinct pour les modules dans Flash Builder »
à la page 208.
Opérateurs ActionScript affiche les informations relatives aux opérateurs ActionScript utilisés dans le projet.
Voir « Gestion des fichiers d’opérateur ActionScript » à la page 73.
Générateurs : précise l’outil de génération à utiliser. Flash Builder contient un outil de génération standard. Vous
pouvez faire appel à Apache Ant (outil de génération « open source ») pour créer des scripts de génération ou importer
des scripts de génération Ant existants
Voir « Personnalisation des générations avec Apache Ant » à la page 95.
Références de projet : répertorie les projets auxquels le projet en cours fait référence.
Exécuter/déboguer les paramètres : gère les paramètres de configuration de lancement.
Voir « Gestion des configurations de lancement » à la page 105.
Ressources des projets
Les projets sont constitués de ressources (dossiers et fichiers) que vous pouvez gérer depuis l’Explorateur de packages.
Les projets sont contenus dans un espace de travail. L’Explorateur de packages propose une représentation logique de
l’espace de travail dans le système de fichiers. Il est actualisé à chaque fois que vous ajoutez, supprimez ou modifiez
une ressource.
Dernière mise à jour le 16/11/2012
Page 73

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Vous pouvez également modifier les ressources du projet directement dans le système de fichiers, sans passer par Flash
Builder ni par l’Explorateur de packages.
Création ou suppression de fichiers et de dossiers dans un projet
Une application dans Flex est généralement composée d’un fichier d’application MXML, d’une ou plusieurs vues
(projets mobiles uniquement) et d’un ou plusieurs composants Flex standard. Vous pouvez également avoir un ou
plusieurs composants définis dans divers fichiers MXML, ActionScript ou de composant Flash (SWC). En scindant
l’application en blocs de dimensions maniables, vous pouvez rédiger et tester chaque composant individuellement.
Dans un souci d’efficacité, les composants peuvent être réutilisés, dans la même application ou dans une application
différente.
Vous pouvez utiliser Flash Builder pour créer des composants MXML et ActionScript personnalisés, puis les intégrer
à vos applications. Pour plus d’informations sur la création de composants ActionScript, voir « Création d’une classe
ActionScript » à la page 70.
Vous pouvez également créer un composant MXML directement à partir de code.
Création de fichiers et de dossiers dans un projet
1 Dans l’Explorateur de packages, sélectionnez Fichier > Nouveau > Fichier.
2 Si l’espace de travail contient plusieurs projets, sélectionnez le projet auquel vous voulez ajouter le fichier.
3 Entrez le nom du fichier, puis cliquez sur Terminer.
69
Vous pouvez également ajouter des dossiers et des fichiers se trouvant en dehors du projet en cours. Pour plus
d’informations, voir « Liaison à des ressources situées en dehors de l’espace de travail du projet » à la page 75.
Vous pouvez ajouter des dossiers à un projet selon vos besoins. Par exemple, vous pouvez créer un dossier pour stocker
tous vos modèles de données. Vous pouvez également organiser tous les éléments qui constituent l’aspect visuel de
votre application.
1 Dans l’Explorateur de packages, sélectionnez Fichier > Nouveau > Dossier.
2 Si l’espace de travail contient plusieurs projets, sélectionnez le projet à ajouter au dossier autonome.
Si vous créez le dossier dans le dossier du chemin d’accès source, il est considéré comme un nom de package. Vous
pouvez ensuite placer les fichiers source dans le dossier reconnu par le compilateur.
Si vous le créez en dehors du dossier du chemin d’accès source, vous pourrez l’ajouter ultérieurement à ce chemin
afin de le transformer en racine d’une structure de packages. Une fois que vous avez terminé cette procédure,
sélectionnez Projet > Propriétés, puis Chemin d’accès à la génération Flex. Cliquez sur Ajouter un dossier et
accédez au dossier que vous venez de créer.
3 Entrez le nom du dossier, puis cliquez sur Terminer.
Suppression de dossiers et de fichiers
La suppression de dossiers et de fichiers du projet les élimine de l’espace de travail et, par conséquent, du système de
fichiers.
Remarque : la suppression d’une ressource liée ne supprime du projet que le lien, pas la ressource (voir « Liaison à des
ressources situées en dehors de l’espace de travail du projet » à la page 75). Cependant, si vous avez créé un lien à un
dossier et que vous supprimez un ou plusieurs de ses fichiers, ceux-ci sont supprimés du système de fichiers.
1 Dans l’Explorateur de packages, sélectionnez la ressource à supprimer.
2 Sélectionnez Edition > Supprimer ou appuyez sur la touche Supprimer, puis cliquez sur Oui.
Dernière mise à jour le 16/11/2012
Page 74

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
La ressource est supprimée du système de fichiers.
Création de fichiers d’application MXML
1 Dans l’Explorateur de packages, sélectionnez le projet auquel vous souhaitez ajouter le fichier d’application MXML.
2 Dans le menu contextuel de l’Explorateur de packages, sélectionnez Nouveau > Application MXML.
3 Le fichier d’application est créé dans le dossier src par défaut. Vous pouvez sélectionner un autre dossier du projet,
le cas échéant.
4 Indiquez le nom du fichier d’application et sélectionnez une présentation Spark, si nécessaire. Pour plus
d’informations sur les présentations Spark, voir About Spark layouts (A propos des présentations Spark).
5 Les options suivantes s’appliquent uniquement aux projets mobiles :
a Spécifiez un ID d’application.
b Spécifiez le modèle d’application.
Voir « Choix d’un modèle d’application » à la page 226.
c Spécifiez les droits des applications mobiles pour la plateforme Google Android.
Voir « Choix des autorisations d’une application mobile » à la page 227.
d Spécifiez les paramètres de plateforme.
70
Voir « Choix des paramètres de plateforme » à la page 228.
e Spécifiez les paramètres d’application.
Voir « Choix des paramètres d’application » à la page 228.
6 Cliquez sur Terminer.
Création d’un fichier ActionScript
Vous pouvez faire appel à un assistant Flash Builder afin de créer rapidement un fichier ActionScript pour les projets
Flex et ActionScript.
1 Sélectionnez Fichier > Nouveau > Fichier ActionScript.
2 Spécifiez un nom de package pour votre fichier ActionScript. Si vous ne spécifiez aucun nom de package, le package
par défaut est sélectionné. Si vous spécifiez un dossier de package inexistant, l’assistant le crée.
3 Nommez le fichier ActionScript.
4 Cliquez sur Terminer.
Création d’une classe ActionScript
Vous pouvez faire appel à un assistant Flash Builder pour créer rapidement des classes ActionScript pour les projets
Flex et ActionScript. Cet assistant vous permet également de générer facilement des stubs pour des fonctions devant
être implémentées.
1 Sélectionnez Fichier > Nouveau > Classe ActionScript.
2 Dans la boîte de dialogue, spécifiez les propriétés de base de la nouvelle classe, puis cliquez sur Terminer.
Une fois que vous avez cliqué sur Terminer, Flash Builder enregistre le fichier dans le package spécifié et le rouvre
dans l’éditeur de code.
3 Rédigez la définition de la classe ActionScript.
Dernière mise à jour le 16/11/2012
Page 75

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Pour plus d’informations, voir Create simple visual components in ActionScript (Création de composants visuels
simples dans ActionScript).
Création d’une interface ActionScript
Vous pouvez faire appel à un assistant Flash Builder pour créer rapidement des interfaces ActionScript pour les projets
Flex et ActionScript. Une interface est un ensemble de constantes et de méthodes que différentes classes peuvent
partager.
1 Sélectionnez Fichier > Nouveau > Interface ActionScript.
2 Spécifiez les propriétés de base de la nouvelle interface dans la boîte de dialogue, puis cliquez sur Terminer.
3 Ajoutez à l’interface ActionScript les éventuelles constantes ou méthodes que les différentes classes partagent.
Création d’un composant ActionScript habillable
Vous pouvez faire appel à un assistant Flash Builder afin de créer rapidement des composants ActionScript pour les
projets Flex.
1 Cliquez sur Fichier > Nouveau > Composant habillable ActionScript.
2 Spécifiez les propriétés de base du nouveau composant habillable, puis cliquez sur Terminer.
Flash Builder crée une classe ActionScript étendue depuis le composant de base ou le composant habillable. Par
défaut, le composant de base est
toutefois le modifier sur tout autre composant correspondant à une sous-classe du composant habillable.
spark.components.supportClasses.SkinnableComponent. Vous pouvez
71
Vous pouvez également ajouter toutes les interfaces ActionScript que le nouveau composant habillable peut
implémenter. Pour plus d’informations sur la création d’interfaces ActionScript, voir « Création d’une interface
ActionScript » à la page 71.
Le composant
SkinnableComponent est créé dans l’emplacement et le package sélectionné. Par défaut, le logiciel
ajoute automatiquement une référence au composant dans le fichier MXML principal.
Utilisation d’opérateurs ActionScript
Flash Builder prend en charge la programmation ActionScript multithread ; vous pouvez ainsi exécuter un
programme ActionScript en tant qu’opérateur. Les opérateurs s’exécutent en parallèle du programme ActionScript
principal et peuvent communiquer avec ce dernier et avec d’autres opérateurs ActionScript.
Les opérateurs ActionScript vous permettent de créer des jeux et applications plus réactifs en envoyant des tâches et
calculs sur les opérateurs en arrière-plan. Les opérateurs s’exécutent simultanément, de sorte que vos jeux sont plus
réactifs. Pour en savoir plus sur les opérateurs ActionScript, reportez-vous à l’article Utilisation de programmes de
travail à des fins de simultanéité.
Pour une présentation animée des opérateurs ActionScript, regardez cette vidéo du spécialiste d’Adobe Lee Brimelow.
Création d’un opérateur ActionScript
Vous pouvez utiliser un assistant dans Flash Builder pour créer un opérateur ActionScript pour vos projets Flex et
ActionScript en suivant les étapes suivantes :
1 Sélectionnez Fichier > Nouveau > Opérateur ActionScript.
2 Spécifiez un nom de package pour votre opérateur ActionScript. Si vous ne spécifiez aucun package, la classe est
déclarée dans le package par défaut. Si vous spécifiez un dossier de package inexistant, l’assistant le crée.
3 Nommez le fichier de l’opérateur ActionScript.
Dernière mise à jour le 16/11/2012
Page 76

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
4 Les opérateurs ActionScript s’étendent depuis la classe flash.display.Sprite par défaut. Vous pouvez donc
sélectionner uniquement les classes étendues depuis Sprite.
5 Ajoutez toute interface contenant des constantes et des méthodes que vous souhaitez utiliser dans l’opérateur
ActionScript.
6 Spécifiez l’une des options de génération de code suivantes :
Générer un constructeur à partir de la superclasse Génère un constructeur avec un appel super(). Si le
constructeur de superclasse accepte des arguments, ils sont inclus dans le constructeur généré et transmis dans
l’appel super().
Générer des fonctions héritées d’interfaces Génère des stubs de fonction pour chaque méthode d’interface. Les
stubs comprennent une instruction return qui renvoie une valeur null (ou 0 ou false pour les types primitifs) pour
permettre la compilation des stubs.
Générer des commentaires Insère "//TODO: implement function" dans les constructeurs ou fonctions générés.
7 Spécifiez l’utilisation de l’opérateur ActionScript. Pour plus d’informations, voir « Spécification de l’utilisation de
l’opérateur ActionScript » à la page 72.
8 Cliquez sur Terminer pour enregistrer l’opérateur en tant qu’extension de nom de fichier dans le package spécifié
et l’ouvrir dans l’éditeur de code.
9 Ecrivez le code de votre opérateur ActionScript.
72
Flash Builder fournit des modèles de code d’opérateur ActionScript qui vous permettent d’ajouter rapidement du
code à un fichier d’opérateur. Pour plus d’informations sur les modèles de code, voir « Modèles de code » à la
page 41.
Pour convertir une classe ActionScript existante en opérateur, suivez ces étapes :
1 Dans l’Explorateur de packages, sélectionnez la classe ActionScript à convertir en opérateur ActionScript.
2 Dans le menu contextuel de l’Explorateur de packages, sélectionnez Définir en tant qu’opérateur ActionScript.
Lorsque vous créez un opérateur ActionScript, le fichier d’opérateur est ajouté à la liste d’opérateurs ActionScript dans
la boîte de dialogue des propriétés du projet.
Spécification de l’utilisation de l’opérateur ActionScript
Lorsque vous créez et modifiez un opérateur ActionScript ou convertissez une classe ActionScript en opérateur, vous
pouvez spécifier l’utilisation de l’opérateur.
Vous pouvez choisir d’intégrer l’opérateur ou de le charger de manière externe en sélectionnant l’une des options
suivantes :
Opérateur intégré : génère un fichier SWF pour la classe d’opérateur ActionScript à intégrer. Le fichier SWF est généré
dans le dossier workerswfs de votre projet, au lieu d’un dossier de sortie sélectionné par l’utilisateur.
Si vous choisissez d’intégrer l’opérateur, Flash Builder génère la classe Workers.as. La classe générée contient du code
permettant d’intégrer le fichier SWF et de créer une méthode get. Vous pouvez utiliser la méthode get pour accéder à
la classe ByteArray de l’opérateur ActionScript intégré.
Important : ne modifiez pas le contenu de la classe générée automatiquement.
Par exemple, si vous créez un opérateur ActionScript intégré que vous nommez MyWorker, le code suivant est généré :
Dernière mise à jour le 16/11/2012
Page 77

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
public class Workers
{
[Embed(source="../workerswfs/MyWorker.swf", mimeType="application/octet-stream")]
private static var MyWorker_ByteClass:Class;
public static function get MyWorker():ByteArray
{
return new MyWorker_ByteClass();
}
}
Dès que vous ajoutez, renommez, déplacez ou supprimez un opérateur ActionScript, Flash Builder modifie le code
généré dans le fichier Workers.as.
Si le fichier Workers.as existe dans le projet, Flash Builder génère la classe avec les noms de fichier suivants dans l’ordre
spécifié :
1 WorkersManager.as
2 WorkersHolder.as
Si des fichiers portant le même nom existent, Flash Builder génère la classe avec un nom de fichier unique en ajoutant
des numéros aux noms de fichiers de manière séquentielle. Par exemple, Workers1.as, WorkersManager1.as,
WorkersHolder1.as, Workers2.as, etc. Vous pouvez renommer ces fichiers si vous le souhaitez, Flash Builder
enregistre et utilise le nouveau nom de fichier pour générer le code.
73
Si vous exécutez ou déboguez un projet contenant un opérateur ActionScript intégré, le dossier workerswfs contient
les fichiers SWF de débogage. Si vous exportez une version validée, les fichiers SWF de version remplacent les fichiers
SWF de débogage dans le dossier workerswfs.
Opérateur chargé à l’extérieur : génère le fichier SWF de la classe d’opérateur ActionScript dans un dossier de sortie
sélectionné par l’utilisateur.
Si vous exécutez ou déboguez un projet avec un opérateur ActionScript chargé à l’extérieur, les fichiers SWF de
débogage sont générés dans le dossier bin-debug et les fichiers SWF de version dans le dossier release.
Gestion des fichiers d’opérateur ActionScript
La boîte de dialogue Propriétés du projet vous permet de gérer les fichiers d’opérateur de votre projet Flex ou
ActionScript.
1 Dans l’Explorateur de packages, sélectionnez un projet.
2 Sélectionnez Projet > Propriétés dans le menu principal ou sélectionnez Propriétés dans le menu contextuel. La
boîte de dialogue Propriétés du projet s’ouvre.
3 Dans le panneau de gauche, sélectionnez les opérateurs ActionScript.
4 Ajoutez, modifiez ou supprimez les fichiers d’opérateur selon vos besoins et cliquez sur OK.
Ajout d’un opérateur ActionScript ou conversion d’une classe ActionScript en opérateur
Flash Builder fournit une option permettant de convertir les classes ActionScript en opérateurs dans un projet.
1 Accédez à la boîte de dialogue Propriétés du projet et sélectionnez des opérateurs ActionScript.
2 Cliquez sur Ajouter.
3 Cliquez sur Parcourir pour sélectionner la classe à définir en tant qu’opérateur ActionScript. Flash Builder affiche
uniquement les classes qui s’étendent depuis les classes Sprite et Public.
4 Spécifiez l’utilisation de l’opérateur. Pour plus d’informations, voir « Spécification de l’utilisation de l’opérateur
ActionScript » à la page 72.
Dernière mise à jour le 16/11/2012
Page 78

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Vous pouvez également sélectionner l’option Définir en tant qu’opérateur ActionScript du menu contextuel des
projets de l’Explorateur de packages, et spécifier les préférences d’utilisation de l’opérateur.
Recherche de ressources dans le workbench
Flash Builder intègre un outil de recherche qui vous permet de localiser rapidement des ressources.
Pour rechercher le document qui est actuellement ouvert dans l’éditeur, procédez comme suit :
1 Ouvrez le document sur lequel la recherche doit porter.
2 Utilisez l’une des méthodes suivantes :
• Appuyez sur Ctrl+F (Windows) ou Commande+F (Mac OS).
• Sélectionnez Editer > Rechercher/Remplacer.
3 Saisissez la chaîne de texte à localiser.
4 (Facultatif) Entrez la chaîne de texte de remplacement.
5 (Facultatif) Définissez les critères de recherche avancés.
6 Cliquez sur Rechercher, Remplacer, Remplacer tout ou Remplacer/Rechercher.
Une fois localisée, la chaîne de texte est mise en surbrillance et éventuellement remplacée.
74
Remarque : pour procéder à une recherche incrémentielle, appuyez sur Ctrl+J (Windows) ou Commande+J (Mac OS).
Pour rechercher toutes les ressources dans l’espace de travail, Flash Builder comporte des fonctions de recherche
avancées plus puissantes que les fonctions de recherche/remplacement. Flash Builder permet de rechercher et de
repérer les références ou les déclarations vers les identifiants dans les fichiers ActionScript ou MXML, les projets ou
les espaces de travail. Pour plus d’informations, voir « Recherche de références et restructuration du code » à la
page 40.
Recherche de fichiers
❖ Sélectionnez Rechercher > Rechercher pour effectuer des recherches de fichiers complexes.
Remarque : cliquez sur Personnaliser pour définir les types d’onglet de recherche disponibles dans la boîte de dialogue
Rechercher.
Utilisation de la vue Recherche
La vue Recherche affiche les résultats de votre recherche.
Ouverture d’un fichier de la liste
❖ Cliquez deux fois sur le fichier.
Suppression d’un fichier de la liste
❖ Sélectionnez le fichier à supprimer, puis cliquez sur Supprimer les occurrences sélectionnées.
Suppression de tous les fichiers de la liste
❖ Cliquez sur Supprimer toutes les occurrences.
Navigation entre les fichiers correspondants
❖ Cliquez sur Afficher l’occurrence suivante ou Afficher l’occurrence précédente.
Dernière mise à jour le 16/11/2012
Page 79

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Affichage des recherches précédentes
❖ Cliquez sur la flèche en regard de l’option Afficher les recherches précédentes et sélectionnez une recherche dans
la liste déroulante.
Retour à la vue Recherche après sa fermeture
1 Sélectionnez Fenêtre > Affichage d’une vue > Autres.
2 Développez la catégorie Généralités, sélectionnez Recherche, puis cliquez sur OK.
Liaison à des ressources situées en dehors de l’espace de travail du projet
Vous pouvez créer des liens avec des ressources situées en dehors du projet et de l’emplacement de l’espace de travail
ainsi qu’avec des dossiers et des fichiers situés n’importe où dans le système de fichiers. Cette option est utile en cas de
partage des ressources entre différents projets. Vous pouvez par exemple partager une bibliothèque de composants
Flex ou ActionScript personnalisés entre plusieurs projets Flex.
Les dossiers contenant des ressources liées sont signalés dans l’Explorateur de packages (comme l’illustre l’exemple
suivant). Vous pouvez ainsi distinguer les ressources normales des ressources liées.
75
Parmi d’autres exemples de liaison de ressources, citons les dossiers de fichiers d’images ou encore le cas des dossiers
de sortie ne se trouvant pas dans le dossier racine du projet.
Lorsque les ressources sont partagées, les modifications que vous apportez aux dossiers et fichiers source affectent tous
les projets qui leur sont liés. Soyez prudent lorsque vous supprimez de vos projets des ressources liées. Dans certains
cas, vous supprimez simplement la référence au lien ; dans d’autres, vous supprimez la source même. Pour plus
d’informations, voir « Suppression de dossiers et de fichiers » à la page 69.
Remarque : il est recommandé de lier d’autres projets aux projets de bibliothèque. Les ressources liées sont recommandées
seulement pour les bibliothèques tierces avec un fichier SWC.
Liaison à des ressources situées en dehors de l’espace de travail du projet
1 Dans l’Explorateur de packages, sélectionnez le projet auquel vous souhaitez ajouter des ressources liées.
2 Sélectionnez Fichier > Nouveau > Dossier (ou Fichier).
3 Sélectionnez le projet ou le dossier du projet auquel vous souhaitez ajouter les ressources liées.
4 Saisissez le nom du dossier ou du fichier. Il peut être différent du nom du dossier ou du fichier avec lequel vous
créez un lien.
5 Cliquez sur le bouton Options avancées.
6 Sélectionnez Lier au dossier dans le système de fichiers. Saisissez ou recherchez l’emplacement de la ressource.
7 Cliquez sur Terminer pour lier la ressource au projet.
Dernière mise à jour le 16/11/2012
Page 80

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Utilisation d’une variable de chemin à relier aux ressources
Vous pouvez établir des liens vers des ressources en définissant des variables de chemin. Vous évitez ainsi de devoir
saisir le chemin complet d’un dossier local ou d’un dossier réseau dans lequel vous enregistrez les fichiers. Pour plus
d’informations, voir « Création d’une variable de chemin » à la page 93.
1 Dans l’Explorateur de packages, sélectionnez le projet auquel vous souhaitez ajouter des ressources liées.
Les variables de chemin peuvent également intervenir dans certains paramètres de projet, tels que le chemin
d’accès à la bibliothèque et le chemin d’accès à la source.
2 Sélectionnez Fichier > Nouveau > Dossier (ou Fichier, si vous voulez ajouter des fichiers).
3 Sélectionnez le projet ou le dossier du projet auquel vous souhaitez ajouter les ressources liées.
4 Cliquez sur le bouton Options avancées.
5 Sélectionnez Lier au dossier dans le système de fichiers. Cliquez sur le bouton Variables.
6 Sélectionnez une variable de chemin définie ou cliquez sur Nouveau pour créer une variable de chemin.
Si vous avez sélectionné une variable de chemin définie, passez à l’étape 9. Si vous avez cliqué sur Nouveau, la boîte
de dialogue Nouvelle variable s’affiche.
7 Saisissez le nom de la variable de chemin et saisissez ou recherchez l’emplacement du fichier ou du dossier.
Cliquez sur OK pour créer la variable de chemin.
76
8 Sélectionnez la nouvelle variable de chemin dans la boîte de dialogue Sélection d’une variable de chemin, puis
cliquez sur OK.
9 Cliquez sur Terminer pour terminer la création du lien vers la ressource.
Vous pouvez également définir et gérer des variables de chemin dans les préférences du workbench de Flash Builder
(dans la boîte de dialogue Préférences, sélectionnez Général > Espace de travail > Ressources liées).
Déplacement ou partage de ressources entre les projets d’un espace de travail
Déplacement de ressources
Lorsque vous travaillez avec plusieurs projets dans un espace de travail, vous pouvez déplacer des ressources d’un
projet vers un autre.
1 Dans l’Explorateur de packages, sélectionnez la ressource à déplacer.
2 Effectuez l’une des opérations suivantes :
• Faites glisser la ressource vers un nouveau projet.
• Coupez et collez la ressource dans un autre projet.
Lors du déplacement de ressources entre les projets, vous pouvez choisir de mettre à jour les références.
Remarque : vous pouvez déplacer des ressources normales et des ressources liées. Pour plus d’informations sur la
liaison de ressources, voir « Liaison à des ressources situées en dehors de l’espace de travail du projet » à la page 75.
Partage de ressources
Pour partager des ressources entre plusieurs projets, placez-les dans des dossiers qui pourront ensuite être reliés aux
différents projets à l’aide du chemin d’accès source de ces derniers. Il s’agit de la meilleure méthode de partage de
ressources, telles que les classes, les composants MXML et les images. Les mises à jour de ces ressources sont
immédiatement disponibles pour tous les projets qui les utilisent. Lorsque les projets sont compilés, les ressources
partagées sont ajoutées au fichier SWC.
Dernière mise à jour le 16/11/2012
Page 81

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Ajout d’un dossier de ressources externes au chemin d’accès source
1 Sélectionnez un projet dans l’Explorateur de packages.
2 Sélectionnez Projet > Propriétés > Chemin d’accès à la génération Flex (ou Chemin d’accès à la génération
ActionScript si vous utilisez un projet ActionScript).
3 Sur la page des propriétés du chemin de génération, cliquez sur l’onglet Chemin source.
4 Cliquez sur le bouton Ajouter un dossier.
5 Saisissez ou recherchez le chemin du dossier, puis cliquez sur OK.
Le dossier est ajouté au chemin source.
L’onglet de propriétés Chemin source vous permet également de modifier, supprimer ou changer l’ordre des éléments
du chemin source.
Les dossiers qui sont ajoutés au chemin source sont signalés dans l’Explorateur de packages.
Actualisation des ressources dans l’espace de travail
A mesure que vous modifiez, ajoutez ou supprimez les ressources d’un projet, le workbench actualise
automatiquement les différentes vues qui affichent ces ressources. La suppression d’un fichier du projet par exemple
est immédiatement répercutée dans l’Explorateur de packages.
77
Vous pouvez également modifier des ressources situées en dehors de Flash Builder, directement dans le système de
fichiers. Ces modifications ne sont visibles dans Flash Builder qu’après actualisation de l’espace de travail.
Par défaut, l’espace de travail de la configuration autonome de Flash Builder est actualisé automatiquement. Cette
option peut être modifiée dans les préférences de Flash Builder. Ouvrez la boîte de dialogue Préférences et sélectionnez
Général > Espace de travail. Vous pouvez également modifier le comportement par défaut de Flash Builder et
désactiver l’actualisation automatique de l’espace de travail.
Actualisation manuelle de l’espace de travail
❖ Dans le menu contextuel de l’Explorateur de packages, sélectionnez Actualiser. Toutes les ressources de projet dans
l’espace de travail sont actualisées.
Désactivation de l’actualisation automatique
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Espace de travail.
2 Désélectionnez l’option Actualiser automatiquement.
Gestion de projets
L’Explorateur de packages permet d’ajouter des ressources à un projet, d’importer des ressources, d’exporter des
projets ainsi que de déplacer et de supprimer des ressources.
Dernière mise à jour le 16/11/2012
Page 82

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Projets dans l’Explorateur de packages
Tous les projets d’un espace de travail s’affichent dans l’Explorateur de packages, comme l’illustre l’exemple suivant.
L’Explorateur de packages présente une arborescence des projets dans une vue à la fois physique et logique (plate).
Cette vue vous permet de gérer les projets en ajoutant et en supprimant des ressources (dossier et fichiers), en
important des ressources externes et en créant des liens vers ces ressources ainsi qu’en déplaçant les ressources vers
d’autres projets dans l’espace de travail.
78
Principales caractéristiques de l’Explorateur de packages :
• L’affichage des packages ActionScript peut se présenter de manière hiérarchique ou plate.
Utilisez le menu de l’Explorateur de packages pour spécifier la présentation des packages.
• Les bibliothèques des projets Flex et les bibliothèques ActionScript sont représentées en deux nœuds de niveau
supérieur.
Les bibliothèques de projets Flex présentent un nœud pour le SDK Flex et un autre pour les bibliothèques
référencées. De la même façon, les bibliothèques de projets ActionScript présentent un nœud pour le SDK AIR et
un autre pour les bibliothèques référencées.
Vous pouvez développer le contenu d’une bibliothèque et ouvrir les éditeurs pour afficher les pièces jointes.
• Les symboles d’erreur et d’avertissement apparaissant au niveau des nœuds de l’Explorateur de packages signalent
d’éventuels problèmes dans un package.
• Vous pouvez restreindre les projets et ressources visibles.
Vous pouvez créer un jeu de documents (collection de ressources), définir des filtres d’affichage et trier les
ressources par nom et type. Ces options sont disponibles dans les menus de l’Explorateur de packages. Pour plus
d’informations sur la modification des vues, voir « Personnalisation du workbench » à la page 256.
• Vous pouvez développer les fichiers ActionScript, MXML et CSS ainsi qu’afficher leur contenu sous forme
d’arborescence.
Dernière mise à jour le 16/11/2012
Page 83

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Dans l’Explorateur de packages, vous pouvez ouvrir les ressources du projet pour les modifier. Par exemple, vous
pouvez modifier des fichiers MXML et ActionScript dans les blocs
<fx:Style>. Pour plus d’informations sur l’utilisation des éditeurs Flash Builder, voir « Editeurs Flash Builder » à la
page 12 et « Création d’interfaces utilisateur » à la page 172.
Ensuite, vous ajoutez des projets, des fichiers et des dossiers, puis vous les organisez et les gérez selon vos besoins.
La plupart des commandes de menu que vous utilisez dans la vue Explorateur de packages sont également disponibles
dans le menu contextuel de la vue.
<fx:Script> et des fichiers CSS dans les blocs
Voir aussi
« Ressources des projets » à la page 68
Déplacement d’un projet d’un espace de travail vers un autre
Vous pouvez faire appel à une association d’opérations de suppression et d’importation pour déplacer un projet d’un
espace de travail vers un autre. Lorsque vous supprimez un projet d’un espace de travail, vous pouvez le supprimer de
l’espace de travail mais le laisser dans le système de fichiers. Après avoir supprimé un projet d’un espace de travail, vous
pouvez l’importer dans un autre.
79
Spécification du SDK d’un projet
Projets Flex
Lors de la création d’un projet Flex, Flash Builder utilise le SDK par défaut disponible dans l’installation de Flash
Builder. Vous pouvez toutefois choisir d’utiliser un SDK Flex non disponible dans l’installation de Flash Builder.
Par exemple, si vous souhaitez compiler votre projet à l’aide d’un SDK Apache Flex, effectuez les étapes suivantes :
1 Téléchargez le SDK Apache Flex à l’adresse http://www.adobe.com/go/apacheflex_download.
2 Ajoutez le SDK téléchargé à votre installation Flash Builder en accédant à Projet > Propriétés > Compilateur Flex
et en cliquant sur Configurer les SDK Flex.
3 Dans la boîte de dialogue des propriétés du projet, sélectionnez Compilateur Flex > Utiliser un SDK spécifique et
sélectionnez le SDK à utiliser.
Pour plus d’informations sur l’installation et l’utilisation du SDK Flex, voir « SDK Flex installés » à la page 266.
Projets ActionScript
Les projets ActionScript utilisent le SDK AIR. Pour plus d’informations sur le SDK AIR, voir « SDK AIR installé » à la
page 266.
Remarque : vous ne pouvez pas utiliser un SDK Flex avec un projet ActionScript.
Suppression d’un projet
Lorsque vous supprimez un projet, vous le retirez de l’espace de travail en cours. Vous pouvez également le supprimer
simultanément du système de fichiers.
Au lieu de supprimer le projet de l’espace de travail, vous pouvez le fermer. La fermeture du projet vous permet de
conserver une référence à ce projet dans l’espace de travail tout en libérant des ressources système.
1 Dans l’Explorateur de packages, sélectionnez le projet à supprimer.
2 Dans le menu principal, sélectionnez Editer > Supprimer.
Dernière mise à jour le 16/11/2012
Page 84

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
3 Sélectionnez une option.
Supprimer également le contenu sous le répertoire : supprime définitivement le projet de l’espace de travail et du
système de fichiers.
Ne pas supprimer le contenu : supprime le projet de l’espace de travail sans le supprimer du système de fichiers.
Fermeture et ouverture de projets
Pour économiser de la mémoire et accélérer la génération sans supprimer un projet, vous pouvez le fermer. Lorsque
vous fermez un projet, vous réduisez le projet et ses ressources, mais son nom reste visible dans l’Explorateur de
packages. Un projet fermé nécessite moins de mémoire qu’un projet ouvert et est exclu des générations. Vous pouvez
facilement rouvrir un projet fermé.
1 Dans l’Explorateur de packages, sélectionnez le projet à fermer ou rouvrir.
2 Dans le menu contextuel de l’Explorateur de packages, sélectionnez Fermer le projet ou Ouvrir le projet.
Changement du fichier de l’application principale
Lorsque vous créez un projet Flex, un fichier de l’application principale est créé. Par défaut, il est nommé d’après le
projet. Le fichier de l’application principale est le point d’accès à vos applications et est la base du fichier SWF de
l’application. Cependant, à mesure que vous ajoutez des fichiers à l’application, vous pouvez désigner un fichier
différent comme fichier de l’application principale.
80
Si vous préférez définir plusieurs fichiers d’application de manière à ce que chaque fichier d’application soit généré
dans un fichier SWF distinct, voir « Gestion des fichiers d’application du projet » à la page 80.
1 Dans l’Explorateur de packages, sélectionnez le fichier d’application MXML que vous voulez définir comme fichier
de l’application principale.
2 Dans le menu contextuel de l’Explorateur de packages, sélectionnez Définir comme application par défaut.
Vous pouvez gérer les fichiers d’application du projet en sélectionnant Projet > Propriétés > Applications Flex (ou
Applications ActionScript si vous utilisez un projet ActionScript).
Gestion des fichiers d’application du projet
Un projet possède généralement un seul fichier de l’application principale, qui sert de point d’accès à l’application. Le
compilateur Flash Builder utilise ce fichier pour générer le fichier d’application SWF.
Une application complexe peut par exemple être dotée de nombreux composants MXML personnalisés qui
représentent des éléments d’application distincts mais interdépendants. Vous pouvez créer un fichier d’application
contenant un composant personnalisé et ensuite le générer, l’exécuter et le tester séparément.
Par défaut, vous pouvez exécuter l’application à chaque ajout d’un fichier d’application MXML au projet Flex. Ce
fichier est alors ajouté à la liste des fichiers d’application du projet. Tous les fichiers définis comme fichiers
d’application doivent se trouver dans le dossier source du projet.
Vous pouvez gérer la liste des fichiers d’application en sélectionnant un projet et en affichant ses propriétés.
1 Dans l’Explorateur de packages, sélectionnez un projet.
2 Sélectionnez Projet > Propriétés dans le menu principal ou sélectionnez Propriétés dans le menu contextuel.
3 Dans la boîte de dialogue Propriétés du projet, sélectionnez Applications Flex (ou Applications ActionScript si vous
utilisez un projet ActionScript).
4 Ajoutez et supprimez les fichiers d’applications selon vos besoins. Cliquez sur OK.
Dernière mise à jour le 16/11/2012
Page 85

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Changement de l’espace de travail
Vous ne pouvez travailler que dans un seul espace de travail à la fois. Lorsque vous installez et exécutez Flash Builder
pour la première fois, un message vous invite à créer un espace de travail qui devient l’espace de travail par défaut. Vous
pouvez créer d’autres espaces de travail et passer de l’un à l’autre en sélectionnant l’espace de travail voulu au
lancement de Flash Builder ou en choisissant Fichier > Commuter l’espace de travail.
Exportation et importation de projets
Flash Builder permet d’exporter et importer des projects aux formats FXP et ZIP et depuis des répertoires de fichier
ouverts. Le format FXP est un format d’archive contenant les dossiers, les fichiers et les métadonnées d’un projet. Flash
Builder exporte les projets Flex au format FXP et les projets de bibliothèque Flex au format FXPL. Les projets
ActionScript peuvent être exportés uniquement vers des fichiers archive, généralement au format ZIP.
L’importation et l’exportation de projets permet de transférer des projets de façon sûre et sécurisée entre différents
ordinateurs et utilisateurs.
Remarque : vous pouvez également faire appel à l’assistant d’exportation Eclipse pour exporter des projets Flex et des
projets de bibliothèque Flex au format ZIP (utilisés dans Flex Builder 3) ou vers un autre format d’archive.
81
Exportation de projets
Flash Builder peut exporter de nombreux projets en plus des fonctions d’exportation Eclipse.
Exportation d’un projet Flex ou d’un projet de bibliothèque Flex au format FXP
Certains projets Flex devront faire l’objet d’un traitement spécial à l’importation. Voir « Projets nécessitant un
traitement spécial » à la page 84
1 Dans Flash Builder, sélectionnez Fichier > Exporter un projet Flash Builder.
Vous pouvez également faire appel au menu contextuel du projet dans l’Explorateur de packages. Sélectionnez
Exporter > Flash Builder > Projet Flash Builder.
2 Dans l’assistant Exportation d’un projet Flex, sélectionnez le projet à exporter.
La liste déroulante Projet répertorie tous les projets disponibles.
3 Recherchez l’emplacement vers lequel vous souhaitez exporter le fichier FXP dans votre système de fichiers.
4 (Facultatif) Activez l’option Valider la compilation du projet.
Sélectionnez cette option pour obtenir confirmation que le projet sera compilé sans erreurs. La présence d’erreurs
ne vous empêchera pas de poursuivre l’exportation.
5 Cliquez sur Terminer.
Pour les projets sur serveur, les chemins absolus vers les ressources du serveur sont enregistrés sous forme de
variables de chemin. Lorsque vous importerez ultérieurement le projet, vous devrez spécifier des valeurs pour les
variables de chemin.
Exportation d’un projet ActionScript au format ZIP (ou vers tout autre format d’archive)
1 Dans Flash Builder, sélectionnez Fichier > Exporter > Autre.
2 Dans l’assistant d’exportation, sélectionnez Général > Fichier archive et cliquez sur Suivant.
Dernière mise à jour le 16/11/2012
Page 86

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
3 Sélectionnez le projet et les fichiers à exporter :
• Dans le volet de gauche, développez le projet pour en sélectionner les dossiers à inclure dans l’exportation.
• Dans le volet de droite, indiquez pour chaque dossier sélectionné les fichiers à exporter.
4 Recherchez un emplacement dans lequel enregistrer le projet exporté et attribuez un nom au fichier.
5 Définissez les options pour le fichier archive, puis cliquez sur Terminer.
Importation de projets
Flash Builder peut importer des projets Flex, des projets de bibliothèque Flex ainsi que des projets ActionScript
précédemment exportés de Flash Builder. Vous pouvez importer plusieurs versions d’un même projet Flex ou d’un
même projet de bibliothèque Flex.
Importation d’un projet Flex ou d’un projet de bibliothèque Flex
Vous pouvez importer un projet à partir d’un fichier FXP exporté ou en accédant au dossier contenant le projet.
1 Dans le menu de Flash Builder, sélectionnez Fichier > Importer.
Les fonctions d’importation d’un projet sont également disponibles dans le menu contextuel de l’Explorateur de
packages.
82
2 (Dossier du projet) Si l’importation est effectuée à partir d’un dossier de projet existant, activez l’option Dossier du
projet et recherchez le dossier contenant le projet.
3 (Fichier FXP) Si vous effectuez une importation à partir d’un fichier FXP, sélectionnez Fichier et naviguez jusqu’à
l’emplacement du fichier.
Si le fichier FXP contient plusieurs projets, vous pouvez sélectionnez individuellement les projets à importer.
4 (Projet de bibliothèque ou projet FXPL) Si vous importez un projet de bibliothèque, vous avez la possibilité
d’importer le contenu dans un projet existant.
5 (Fichier FXP) Si un projet du même nom existe dans l’espace de travail, spécifiez la méthode d’importation.
• Importer en tant que nouveau projet : Flash Builder identifie le projet en ajoutant un chiffre à son nom. Les
versions antérieures du projet sont conservées.
Dans le champ Extraire le nouveau projet vers, spécifiez l’emplacement dans lequel vous souhaitez extraire le
fichier. Cet emplacement est généralement un répertoire de l’espace de travail de Flash Builder représentant un
dossier du projet. Vous pouvez spécifier un nouveau dossier de projet ou remplacer un projet existant.
• Remplacer un projet existant : sélectionnez le projet que vous souhaitez remplacer. La version antérieure du
projet est définitivement supprimée.
6 (Variables de chemin) Si vous importez un projet définissant des variables de chemin, mettez à jour les variables de
chemin pour le projet.
Les projets compilés pour ColdFusion, PHP, LiveCycle Data Services ou d’autres technologies de serveur font appel
aux variables de chemin pour accéder au serveur Web et aux ressources du serveur. D’autres projets peuvent
présenter des variables de chemin personnalisées.
Sélectionnez chaque variable de chemin et attribuez-lui une valeur valide.
7 Cliquez sur Terminer.
8 (Projets pour serveurs PHP) Si vous importez un projet pour serveur d’applications de type PHP, installez ou
mettez à jour l’installation Zend.
La boîte de dialogue Zend vous guide au long du processus.
Dernière mise à jour le 16/11/2012
Page 87

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Remarque : si vous annulez le processus dans la boîte de dialogue Zend, installez ou mettez à jour manuellement
Zend Framework. L’accès aux services PHP est impossible tant que Zend Framework n’est pas installé et configuré
correctement. Pour plus d’informations sur l’installation, la configuration et le dépannage de votre installation Zend
Framework, voir Installation de Zend Framework.
9 (Projets pour serveurs) Déployez des services.
a Placez manuellement des services sous la racine Web du serveur. Utilisez la structure de répertoire utilisée dans
le projet d’origine.
b Dans la vue Données/Services, sélectionnez Actualiser dans le menu contextuel d’un service.
Importation d’un projet Flex 3
Vous pouvez importer un projet Flex 3 dans Flash Builder 4.6 en utilisant le mode de compatibilité Flex 3. Dans ce cas,
les espaces de noms et les composants Flex 3 demeureront inchangés. Vous pourrez cependant profiter du compilateur
disponible avec Flex 4.6.
Les documents créés en mode de compatibilité Flex 3 utilisent les composants MX et les espaces de noms suivants :
mx="http://www.adobe.com/2006/mxml"
1 Dans Flash Builder, sélectionnez Fichier > Importer un projet Flex.
2 Recherchez le fichier ZIP du projet Flex 3 précédemment exporté ou le dossier du projet Flex 3.
3 Cliquez sur Terminer.
4 Dans la boîte de dialogue Choisir la version du SDK Flex, vérifiez que le SDK Flex 4 a été activé. Sélectionnez
Utiliser le mode de compatibilité Flex 3.
5 Cliquez sur OK.
83
Pour plus d’informations sur l’utilisation de Flash Builder 4 pour vos projets Flex 3 existants, voir l’article du pôle de
développement Adobe : Migration de projets Flex existants de Flex Builder 3 vers Flash Builder 4.
Importation d’un projet ActionScript
Utilisez l’assistant Eclipse pour importer un projet ActionScript.
1 Dans Flash Builder, sélectionnez Fichier > Importer > Autre > Général > Fichier archive.
Vous pouvez également faire appel au menu contextuel de l’Explorateur de packages.
2 Dans la boîte de dialogue d’importation d’un projet Flex, sélectionnez le fichier ZIP à importer.
3 Cliquez sur Terminer.
Importation de projets exportés avec l’assistant d’exportation Eclipse
Un projet exporté à l’aide de l’assistant d’exportation Eclipse devra être importé avec l’assistant d’importation Eclipse.
Sélectionnez Fichier > Importer > Général. Recherchez le format correspondant à votre projet.
Pour plus d’informations, voir la documentation Eclipse sur l’importation de projets. Cette documentation est
disponible dans l’aide des assistants d’importation et d’exportation Eclipse.
Les services d’un projet créés avec les outils Flash Builder d’accès aux services de données devront être ajoutés
manuellement. Copiez les fichiers de serveur dans le dossier services du serveur approprié. Dans la vue
Données/Services, utilisez les propriétés du service pour un serveur afin de déterminer l’emplacement du service.
Dernière mise à jour le 16/11/2012
Page 88

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Si vous avez exporté un projet PHP basé sur la structure Zend Framework, il vous faut installer cette dernière sur le
serveur cible. Modifiez le fichier
spécifiez le chemin absolu du répertoire d’installation de Zend Framework.
Pour plus d’informations sur l’installation, la configuration et le dépannage de l’installation de la structure Zend
Framework, voir Installation de Zend Framework.
amf-config.ini qui configure la structure Zend Framework. Pour zend_path,
Importation d’un projet dans plusieurs espaces de travail
Lorsque vous importez un projet, il est importé dans un espace de travail Flash Builder. Un projet peut être importé
dans plusieurs espaces de travail. Dans ce cas, les fichiers du projet se trouvent dans un seul emplacement sur le disque,
mais sont référencés par chaque espace de travail. Les modifications apportées au projet se répercutent dans tous les
espaces de travail.
Importation de fichiers source dans un nouveau projet
Vous pouvez créer un projet dans lequel importer les fichiers source et les ressources situés sur votre système de
fichiers mais n’appartenant à aucun projet.
1 Dans le menu Flash Builder, sélectionnez Fichier > Nouveau > Projet.
Il peut s’agir d’un projet Flex, d’un projet de bibliothèque Flex ou d’un projet ActionScript.
84
2 Dans l’assistant Nouveau projet Flex, spécifiez la source et le dossier de sortie.
Remarque : vous pouvez également accepter les emplacements par défaut proposés par l’assistant et y déplacer les
fichiers source.
Comparaison des modifications apportées à un projet
Si vous importez plusieurs versions d’un projet, vous pouvez comparer, copier ou fusionner les contenus des versions.
Vous pouvez uniquement comparer des versions différentes d’un même projet.
1 Dans l’Explorateur de packages, sélectionnez l’un des projets que vous souhaitez comparer.
2 Ouvrez le menu contextuel et sélectionnez Comparer le projet avec la version.
L’affichage de comparaison s’ouvre, vous permettant de comparer le projet à d’autres versions de ce même projet.
3 Sélectionnez la version avec laquelle vous souhaitez effectuer la comparaison. L’éditeur de comparaison Eclipse
s’ouvre.
4 Dans l’éditeur de comparaison, accédez au fichier que vous souhaitez comparer et sélectionnez Afficher la
comparaison du contenu dans le menu contextuel.
L’éditeur de comparaison affiche les deux versions du fichier et en met en évidence les différences.
Vous pouvez utiliser les options de l’éditeur de comparaison pour copier ou fusionner les différences dans le fichier.
Pour plus d’informations, voir la documentation Eclipse sur l’éditeur de comparaison.
Projets nécessitant un traitement spécial
Certains projets Flex devront faire l’objet d’un traitement spécial lors de l’importation et de l’exportation. Par exemple :
• le projet fait référence à une version antérieure du SDK Flex ;
• le projet fait référence à des fichiers de service pour l’accès aux données côté serveur ;
• la configuration Zend Framework pour l’accès aux services PHP doit être mise à jour ;
• le projet utilise des liens de LiveCycle Data Services vers un fichier de modèle de données.
Dernière mise à jour le 16/11/2012
Page 89

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Lors de l’exportation ou de l’importation d’un projet Flex, certains contenus du projet nécessiteront un traitement
spécial.
• Versions différentes du SDK Flex
Vous pouvez importer un projet Flex faisant référence à une version du SDK Flex qui n’a pas été installée avec Flash
Builder. Pour plus d’informations sur le téléchargement et l’installation de versions supplémentaires du SDK Flex,
voir « SDK Flex installés » à la page 266. Si Flash Builder ne peut pas trouver de version spécifique du SDK,
recherchez l’emplacement du SDK.
• Fichiers de services
Les projets de serveur Flex qui se connectent aux services de données, tels que ColdFusion ou BlazeDS, contiennent
un dossier services dont la référence de classe ActionScript a déployé les fichiers de serveur. Lors de l’exportation
du projet, Flash Builder exporte le dossier de services, mais vous devez vous assurer qu’un serveur et les fichiers côté
serveur correspondants existent lors de l’importation. Au moment de l’importation, vous devrez peut-être déployer
les fichiers côté serveur et mettre à jour les adresses du serveur dans les classes des fichiers côté serveur
manuellement. Pour les projets qui se connectent aux services à l’aide de LiveCycle Data Services ou BlazeDS,
assurez-vous que les destinations de service sont disponibles sur le serveur cible.
• Structure Zend Framework
Les projets Flex qui se connectent à des services de données en utilisant PHP et la structure Zend Framework
contiennent deux fichiers de configuration. A l’importation, examinez ces fichiers afin de vérifier qu’ils ont été
correctement configurés pour votre système :
85
amf-config.ini
gateway.php
Voir Installation de Zend Framework
pour des informations sur l’installation, la configuration et le dépannage de votre installation Zend Framework.
• Fichiers de modèles de données (LiveCycle Data Services)
Un projet Flex utilisant LiveCycle Data Services est relié à un fichier de modèle de données. Après exportation puis
importation, Flash Builder référence le fichier de modèle de données actuel et non le lien qui y renvoie. Si vous
souhaitez utiliser un fichier lié (et non celui inclus dans le projet exporté), modifiez le fichier de modèle de données
en accédant aux propriétés du projet. Sélectionnez Projet > Propriétés > Modèle de données pour apporter les
modifications.
Création de projets
Adobe® Flash® Builder™ génère et exporte automatiquement les projets vers des applications. Cette opération comporte
la création de fichiers d’application et de bibliothèque, le placement des fichiers de sortie dans les emplacements
appropriés et la signalisation de toute erreur survenue en cours de compilation.
Différentes options permettent d’ajuster les paramètres de génération. Vous pouvez ainsi déterminer la manière dont
les projets sont intégrés aux applications. Par exemple, vous pouvez définir des préférences de génération sur des
projets individuels ou sur tous les projets de l’espace de travail. Vous pouvez également modifier le chemin de résultat
de la création, modifier l’ordre de la génération, etc. Vous pouvez en outre créer des instructions de génération
personnalisées à l’aide d’outils tiers tels qu’Apache Ant.
Lorsque les applications sont prêtes à être publiées, vous pouvez en publier l’ensemble du code source ou uniquement
certaines parties. A l’instar du code source HTML, le code source de l’application peut être visualisé dans un navigateur Web.
Dernière mise à jour le 16/11/2012
Page 90

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Présentation de la création et de l’exportation des projets
Un flux de travail se compose de la génération de projets Flex et ActionScript, l’option Générer automatiquement étant
activée. Au cours du développement, Flash Builder affiche les erreurs et les avertissements dans la vue Erreurs. A
l’exécution de l’application, une version de débogage du fichier SWF est placée dans le dossier de sortie (bin) du projet
avec les ressources requises et une enveloppe HTML. Cette génération contient des informations de débogage et n’est
destinée qu’à l’usage des développeurs. Pour plus d’informations sur l’exportation de projets, voir « Exportation et
importation de projets » à la page 81.
Une fois l’application prête à être déployée, l’assistant Exporter vers une version validée vous permet de créer une
version optimisée de qualité finale de l’application. Cette opération enregistre le fichier SWF dans le dossier binrelease. Les informations de débogage étant supprimées, la taille du fichier diminue. Cette version est destinée à être
consultée par l’utilisateur final. Pour les projets Adobe AIR, les applications AIR sont exportées dans un fichier AIR.
La fonction Exporter vers une version validée permet de créer un fichier AIR signé numériquement que les utilisateurs
doivent installer avant d’exécuter une application (à l’instar d’un fichier install.exe).
Aucune exportation n’est requise pour les projets de bibliothèque. Le fichier SWC créé par un projet de bibliothèque
Flex se prête à la fois au développement et à la production. Pour plus d’informations, voir « Utilisation de projets de
bibliothèque Flex » à la page 200.
Notions de base sur la génération
MXML et ActionScript 3.0 sont des langages compilés. Les langages compilés sont différents des langages interprétés,
tels que JavaScript, qui peuvent être exécutés par leur propre environnement d’exécution. C’est-à-dire que les fichiers
MXML et ActionScript 3.0 doivent disposer d’un format compilé pour que Flash Builder puisse les exécuter. Ce
processus, ainsi que la création des fichiers de sortie correspondants, est désigné par le terme de génération.
86
Flash Builder génère automatiquement un projet à chaque modification ou enregistrement de l’un de ses fichiers. Vous
avez par ailleurs la possibilité de générer manuellement vos applications. Comprendre le processus de génération et les
fichiers de sortie qui sont générés vous aide à diagnostiquer et résoudre les erreurs de configuration du projet,
lorsqu’elles se présentent.
Projets Flex : les fichiers source et les éléments incorporés (tels que les images) sont compilés dans un seul fichier SWF
de sortie. Le fichier SWF peut s’exécuter directement dans le lecteur autonome Flash Player ou dans un navigateur
Web via un fichier d’enveloppe HTML qui est également issu de la génération. Ces fichiers sont générés dans le dossier
de sortie du projet. Le dossier de sortie s’appelle bin par défaut, mais vous pouvez le renommer.
Projets ActionScript 3.0 : à l’instar des projets Flex, les projets ActionScript 3.0 compilent les fichiers source et les
ressources intégrées dans un fichier SWF.
Projets de bibliothèque Flex : pour les projets de bibliothèque, les fichiers source sont des composants et des
ressources apparentées. Lors de la génération de projets de bibliothèque, un fichier SWC est créé dans le dossier de
sortie. Un fichier SWF est archivé dans un fichier SWC contenant des composants, des ressources et le fichier
catalog.xml, fichier manifeste des éléments contenus dans le fichier SWF.
Générations automatiques
Dans une configuration autonome de Flash Builder, l’option Générer automatiquement est sélectionnée par défaut et
vos applications sont générées automatiquement. En configuration plug-in, sélectionnez l’option Générer
automatiquement. Le fait de désélectionner l’option Générer automatiquement empêche le compilateur d’identifier les
erreurs de syntaxe. La vue Erreurs n’affiche alors pas de messages d’avertissement et d’erreur lorsque vous saisissez du
code. La vue Erreurs affiche des messages d’avertissement et d’erreur uniquement lorsque vous compilez le projet. Il
est par conséquent recommandé de définir Flash Builder sur la génération automatique.
Dernière mise à jour le 16/11/2012
Page 91

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Options avancées pour la génération de projets
Les options avancées permettent de définir la durée et l’étendue des générations. Vous pouvez par exemple générer un
seul projet ou un ensemble de projets dans l’espace de travail ou encore définir un jeu de documents (une collection)
de projets à générer. Toutes les commandes de génération se situent dans le menu Projet, comme le montre l’exemple
suivant.
Le compilateur Flash Builder est incrémentiel. Il ne génère que les ressources qui ont été ajoutées ou concernées par
une mise à jour et ignore toutes les autres, ce qui se traduit par un gain de temps et une utilisation parcimonieuse des
ressources du système. Vous disposez toutefois de la possibilité de régénérer l’ensemble des ressources du projet en
procédant à une génération nettoyée. Ce type de génération est indiqué lorsque l’application présente un
comportement imprévisible au cours des tests effectués. Vous pouvez dans ce cas éliminer toute source potentielle de
problèmes en ignorant et régénérant tous les fichiers du projet. Pour plus d’informations, voir « Options de génération
avancées » à la page 93.
87
En présence de dépendances entre des projets distincts de l’espace de travail, le compilateur détermine
automatiquement l’ordre dans lequel les projets ont été générés afin de résoudre correctement les dépendances. Vous
pouvez toutefois remplacer l’ordre de génération par défaut en définissant manuellement l’ordre dans lequel les projets
de l’espace de travail sont générés.
Vous pouvez en outre modifier le chemin de génération, la liste des applications et les paramètres du compilateur pour
chaque projet de l’espace de travail.
Voir aussi
« Création manuelle de projets » à la page 93
« Options de génération avancées » à la page 93
Affichage des erreurs de génération dans la vue Erreurs
Les erreurs détectées par le compilateur au cours de la génération s’affichent dans la vue Erreurs des perspectives
Développement et Débogage, ainsi que dans l’éditeur de code, dans lequel les lignes contenant des erreurs sont
signalées par un x, comme l’illustre l’exemple suivant.
Voir aussi
« Filtrage des vues Tâches et Erreurs » à la page 12
Dernière mise à jour le 16/11/2012
Page 92

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Erreurs d’environnement Eclipse dans le fichier journal
Des erreurs générées par l’environnement Eclipse sont susceptibles de se produire. Elles surviennent généralement
lorsque des ressources (des fichiers SWC, par exemple) ne sont pas trouvées à l’exécution. Dans ce cas, les messages
d’erreur apparaissent dans le fichier journal des erreurs Eclipse. L’emplacement par défaut de ce fichier journal sous
Windows est le suivant : \Documents and Settings\nom_utilisateur\workspace\.metadata\.log. Sous Mac,
l’emplacement par défaut se trouve également dans le répertoire de l’espace de travail. Les fichiers et dossiers
commençant par un point y sont toutefois masqués par défaut.
Personnalisation des scripts de génération avec Apache Ant
Vous pouvez modifier et étendre le processus de génération standard en faisant appel à Apache Ant, outil de
génération Java à code source libre. Pour plus d’informations sur la création de générateurs personnalisés, voir
« Personnalisation des générations avec Apache Ant » à la page 95.
Options du compilateur
Vous pouvez modifier les paramètres par défaut du compilateur Flex ou ActionScript utilisé par Flash Builder.
Pour afficher ou modifier les paramètres par défaut, dans le menu de Flash Builder, sélectionnez Projet > Propriétés,
puis sélectionnez Compilateur Flex ou Compilateur ActionScript selon le besoin.
88
Version du SDK Flex
Pour les projets Flex, Flash Builder utilise Flex 4.6 en tant que SDK par défaut. Toutefois, si votre projet utilise une
version particulière, telle que Flex 3.5, Flash Builder compile les applications du projet à l’aide du SDK Flex spécifié.
Vous pouvez définir comme paramètre par défaut un SDK Flex spécifique ou vous pouvez définir que la compilation
soit effectuée en utilisant la compatibilité avec Flex 3. La spécification de la compatibilité ascendante affecte certains
comportements, tels que les règles de présentation, les marges intérieures et les espaces, les habillages ainsi que d’autres
paramètres de style. Elle a également une incidence sur les règles d’analyse des fichiers de propriétés. La définition de
la version de compatibilité n’applique pas toutes les différences existant entre les versions. Pour plus d’informations,
voir Compatibilité ascendante.
SDK AIR
Pour les projets ActionScript, Flash Builder utilise le SDK AIR contenant le compilateur ActionScript. Pour plus
d’informations, voir « SDK AIR installé » à la page 266.
Options d’Adobe Flash Player
La version par défaut de Flash Player utilisée par le compilateur est la version minimale requise par le SDK utilisé pour
la compilation.
Vous pouvez définir une version spécifique de Flash Player pour l’application. Les fonctionnalités nécessitant une
version ultérieure de Flash Player ne seront pas compilées dans l’application.
Dernière mise à jour le 16/11/2012
Page 93

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Options du compilateur
Flash Builder fournit des cases à cocher pour les options suivantes du compilateur :
• Utiliser le moteur de texte Flash dans les composants MX
Cette option n’est disponible que pour les projets Flex. Le moteur de texte Flash (Flash Text Engine, FTE) est une
bibliothèque qui fournit des contrôles de texte dotés d’un ensemble complet d’options de formatage. Tous les
composants Spark du package spark.components prennent en charge FTE. Voir
Certains contrôles MX fournissent une prise en charge de FTE. Les contrôles MX prenant en charge FTE utilisent
les mêmes polices intégrées que les composants Spark utilisant FTE. Voir Using FTE in MX controls.
• Copier les fichiers non imbriqués dans le dossier de sortie
• Générer un fichier SWF accessible
Cette option n’est disponible que pour les projets Flex. La sélection de cette option active les fonctionnalités
d’accessibilité lors de la compilation de l’application ou du fichier SWC. Pour plus d’informations sur l’utilisation
des fonctionnalités d’accessibilité avec Flex, voir Accessible applications.
• Activer la vérification stricte
Lorsque la vérification stricte est activée, le compilateur imprime des appels de propriété et de fonction non définis.
Il effectue également une vérification de type au moment de la compilation pour les affectations et les options
fournies aux appels de méthode.
89
• Activer les avertissements
Cette option active des avertissements spécifiques. Pour plus d’informations, voir Viewing warnings and errors.
Vous pouvez aussi spécifier des arguments de compilateur à plusieurs lignes qui sont disponibles avec la ligne de
commande sur le compilateur mxmlc. Vous pouvez définir les valeurs de la plupart des options du champ Arguments
de compilateur supplémentaires en utilisant la syntaxe de la ligne de commande. Pour plus d’informations sur la
syntaxe pour la définition des options dans la boîte de dialogue Compilateur Flex, voir About the command-line
compilers.
Dans le champ Arguments de compilateur supplémentaires, vous pouvez remplacer un chemin vers le répertoire du
SDK par le jeton
-include-libraries "${flexlib}/libs/automation.swc" "${flexlib}/libs/automation_agent.swc"
${flexlib}, comme l’illustre l’exemple suivant :
Enveloppe HTML
Outre les fichiers SWF pour les applications Web, le compilateur Flash Builder génère également une enveloppe
HTML que vous pouvez utiliser lors du déploiement de l’application. Les options suivantes sont disponibles :
• Générer le fichier d’enveloppe HTML
• Vérifier la version du lecteur cible
Lorsque cette option est activée, l’application compilée vérifie que la version de Flash Player est correcte.
Si l’option d’utilisation de l’installation rapide est activée, l’application exécute un fichier SWF dans le lecteur Flash
Player existant pour mettre à niveau les utilisateurs vers la dernière version du lecteur.
• Activer l’intégration avec le navigateur
Cette option active la liaison profonde. La liaison profonde permet aux utilisateurs de parcourir leurs interactions
avec l’application en utilisant les boutons Précédent et Suivant de leur navigateur.
Dernière mise à jour le 16/11/2012
Page 94

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Accès par ligne de commande aux compilateurs de structure Flex
Vous pouvez accéder directement par ligne de commande aux compilateurs de structure Flex (mxmlc et compc). Pour
plus d’informations, voir About the command-line compilers dans Using Adobe Flex 4.6.
Personnalisation des générations de projet
Flash Builder vous permet de générer des applications automatiquement en utilisant les paramètres de projet par
défaut. L’utilisation des paramètres de projet par défaut est l’approche recommandée pour générer vos applications.
Vous pouvez toutefois personnaliser la génération de projets en fonction de vos besoins. Vous pouvez ainsi par
exemple sélectionner un autre dossier de sortie par défaut ou modifier les options du compilateur.
Jeu de composants (MX + Spark, Spark uniquement ou MX uniquement)
Par défaut, les projets Flex mettent à la disposition des applications l’ensemble des composants, c’est-à-dire les
composants Spark fournis avec Flex 4 et les composants MX livrés avec Flex 3.
Dans certains cas, vous pouvez utiliser uniquement les composants MX rendus disponibles avec Flex 3, ou uniquement
les composants Spark livrés avec Flex 4. Vous pouvez par exemple disposez d’un projet Flex 3 dans lequel vous ne
voulez pas introduire les nouveaux composants Spark mais pour lequel vous souhaitez toutefois bénéficier des
avantages des fonctionnalités introduites avec Flex 4 et Flash Builder 4 (nouvelle syntaxe d’états, fonctions de
compilation améliorées et autres fonctionnalités de langage). Dans ce cas, activez l’option MX uniquement pour le jeu
de composants. L’activation de cette option supprime du chemin de génération toutes les bibliothèques associées à
Spark. Lors de la conversion d’un projet Flex 4 en projet MX uniquement, Flash Builder n’apporte aucune
modification au code du projet. Vous devrez mettre à jour le code manuellement afin d’en supprimer toute référence
aux composants et aux bibliothèques Spark.
90
De même, si vous sélectionnez le jeu de composants Spark uniquement, seuls les composants Spark sont utilisés et les
bibliothèques de type MX sont supprimées du chemin de génération.
Liaison de la structure des applications
Par défaut, les classes d’application pour Flex 4 ou version supérieure de la structure Flex utilisent la liaison
dynamique. Au lieu de compiler toutes les classes dans le fichier SWF de l’application (liaison statique), certaines
classes sont chargées à partir de la bibliothèque partagée à l’exécution (Runtime Shared Library, RSL). Les applications
créées avec une liaison dynamique sont dotées de fichiers SWF plus petits, ce qui permet de les télécharger plus
rapidement. En revanche, ces applications utilisent plus de mémoire, toutes les classes de la structure étant chargées,
y compris celles dont vous n’avez pas besoin. Pour plus d’informations, voir Bibliothèque partagée à l’exécution.
Vous pouvez modifier les propriétés d’un projet afin de personnaliser ce comportement pour toutes les applications
d’un projet. Après avoir sélectionné un projet, dans le menu de Flash Builder, choisissez Projet > Propriétés > Chemin
de génération Flex > Chemin d’accès à la bibliothèque.
Par défaut, Flash Builder utilise le comportement par défaut du SDK Flex pour la liaison de la structure. Pour Flex 4 et
versions supérieures, le comportement par défaut est la liaison dynamique des RSL. pour Flex 3, de la liaison statique.
Utilisez la liste déroulante Liaison de structure pour remplacer le comportement par défaut.
Pour le SDK Flex 4.5 et versions supérieures de la structure Flex, les options suivantes sont activées par défaut :
• Vérifier les condensés RSL (recommandé en production)
Vérifie que le condensé de la bibliothèque RSL correspond à celui stocké dans l’application au moment de la
compilation lorsque l’application a été liée à la bibliothèque RSL interdomaines. Pour plus d’informations, voir
About RSL digests.
• Supprimer les RSL non utilisées
Dernière mise à jour le 16/11/2012
Page 95

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Supprime les RSL qui ne sont pas utilisées au moment de la compilation. Seules les RSL utilisées sont copiées dans
le dossier de sortie. Cette option est uniquement disponible pour le SDK Flex 4.5 et versions supérieures de la
structure Flex, et non pour les structures Flex antérieures.
Vous pouvez toutefois charger de force un fichier RSL inutilisé au moment de la compilation en cliquant deux fois
sur le chemin d’accès à la bibliothèque du projet. Sélectionnez ensuite Charger de force le fichier RSL dans la boîte
de dialogue Options de l’élément de chemin d’accès à la bibliothèque.
Vous pouvez spécifier le domaine d’application dans lequel les bibliothèques RSL interdomaines doivent être
chargées. Vous pouvez sélectionner Par défaut, Actif, Parent ou Supérieur comme domaine d’application.
Par exemple, si un module utilise une bibliothèque RSL spécifique, vous pouvez sélectionner Actif comme domaine
d’application. Ensuite, la bibliothèque RSL spécifiée est accessible seulement à ce module et pas à l’application qui
charge le module. Le déchargement du module décharge automatiquement également la bibliothèque RSL associée.
Remarque : les RSL interdomaines et les domaines d’application sont uniquement pris en charge dans le SDK Flex 4.5
et versions supérieures de la structure Flex, et non dans les structures Flex antérieures. Si vous importez un projet qui
a été créé avec une structure Flex faisant appel à des fichiers RSL standard, Flash Builder convertit automatiquement
ces fichiers RSL standard en fichiers RSL interdomaines.
Pour plus d’informations, voir Compilation avec des bibliothèques RSL standard ou interdomaines dans Flash
Builder.
91
• Utilisez des bibliothèques SWF RSL locales de débogage lors du débogage.
Utilise les bibliothèques RSL locales lors du débogage de l’application. L’utilisation des bibliothèques RSL locales
vous permet d’intervenir dans les fichiers RSL de débogage. Cette option est ignorée lors de l’exportation d’une
version validée.
• Déterminer automatiquement l’ordre de la bibliothèque, en fonction des dépendances
Si cette option est activée, Flash Builder détermine l’ordre des bibliothèques en fonction des dépendances au sein
des bibliothèques. Pour personnaliser l’ordre des bibliothèques, désactivez cette option et indiquez l’ordre voulu à
l’aide des boutons Haut et Bas.
Activation et désactivation des générations automatiques
En configuration autonome, Flash Builder génère vos projets automatiquement. Dans la configuration du plug-in,
sélectionnez vous-même cette option. Flash Builder est conçu pour générer les projets automatiquement. La
désactivation de cette option empêche le compilateur de détecter les erreurs de syntaxe et d’afficher les avertissements
et les messages d’erreur au fur et à mesure de la saisie du code. Pour plus d’informations sur la génération manuelle de
projets, voir « Création manuelle de projets » à la page 93.
Effectuez l’une des opérations suivantes :
• Sélectionnez Projet > Générer automatiquement.
• Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Espace de travail. Sélectionnez ou désélectionnez
l’option Générer automatiquement.
Cette option a une incidence sur tous les projets de l’espace de travail.
Définition d’un dossier de sortie de projet
Lorsque vous créez un projet dans Flash Builder, le résultat de la création est généré par défaut dans le dossier de sortie.
Dernière mise à jour le 16/11/2012
Page 96

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Vous pouvez modifier le nom de ce dossier à la création du projet ou une fois le projet créé. Vous avez en outre la
possibilité de créer un dossier ou de sélectionner un dossier existant de l’espace de travail.
1 Dans l’Explorateur de packages Flex, sélectionnez un projet.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
sélectionnez Propriétés dans le menu contextuel.
La boîte de dialogue des propriétés du projet s’affiche.
3 Sélectionnez la page Chemin de génération Flex.
4 Modifiez le dossier de sortie spécifié en saisissant un nouveau nom ou en recherchant et sélectionnant le dossier
existant du projet.
Remarque : le dossier de sortie d’une application LiveCycle Data Services ES ne peut pas être modifié de cette manière.
Son emplacement est en effet contrôlé par le serveur et il est accessible uniquement par le biais du fichier Flexconfig.xml du projet.
5 Cliquez sur OK.
Le nouveau dossier de sortie remplace le dossier de sortie existant.
Important : la modification du nom du dossier de sortie entraîne la suppression du dossier de sortie d’origine ainsi que
de l’ensemble de son contenu. Régénérez le projet afin de recréer le fichier d’application SWF et les fichiers d’enveloppe
HTML.
92
Modification d’un chemin de génération de projet
Chaque projet possède son propre chemin de génération composé du chemin source et du chemin de bibliothèque (les
chemins de génération de projet de bibliothèque sont légèrement plus complexes. Pour plus d’informations, voir
« Création de projets de bibliothèque Flex » à la page 200). Le chemin source correspond à l’emplacement des fichiers
source MXML et ActionScript du projet. Le chemin de bibliothèque correspond à l’emplacement des classes de la
structure Flex de base ainsi que des composants Flex personnalisés que vous avez créés (sous la forme de fichiers SWC).
Modification du chemin source
1 Sélectionnez un projet dans l’Explorateur de packages.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
sélectionnez Propriétés dans le menu contextuel. La boîte de dialogue des propriétés du projet apparaît.
3 Sélectionnez la page Chemin de génération Flex (dans le cadre d’un projet ActionScript, sélectionnez la page
Chemin de génération ActionScript).
4 Cliquez sur le bouton Ajouter un dossier pour ajouter un dossier au chemin source.
5 Saisissez le nom du dossier ou cliquez sur le bouton Parcourir pour rechercher l’emplacement des classes
personnalisées.
Vous pouvez également utiliser des variables de chemin afin d’éviter de saisir le chemin complet du système de
fichiers. Vous pouvez saisir le nom d’une variable existante ou en créer une. Pour plus d’informations, voir
« Création d’une variable de chemin » à la page 93.
6 Apportez les modifications nécessaires au chemin source, puis cliquez sur OK.
Modification du chemin de la bibliothèque
1 Répétez les étapes 1 à 3 de la procédure précédente afin d’accéder à la page des propriétés Chemin de génération
Flex.
2 Cliquez sur l’onglet Chemin d’accès à la bibliothèque.
Dernière mise à jour le 16/11/2012
Page 97

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Le chemin de la bibliothèque contient des références aux classes de la structure Flex contenues dans des fichiers
SWC. Un fichier SWC est un fichier archive pour les composants Flex et les autres ressources. Pour plus
d’informations, voir « Utilisation des fichiers SWC dans le cadre des projets » à la page 203.
Vous pouvez modifier le chemin vers la structure ou, si vous avez créé des composants Flex personnalisés, ajouter
de nouveaux dossiers ou fichiers SWC au chemin de la bibliothèque. Vous avez également la possibilité de
supprimer des éléments du chemin.
3 Apportez les modifications nécessaires au chemin de la bibliothèque, puis cliquez sur OK.
Création d’une variable de chemin
Vous pouvez établir des liens vers des ressources en définissant des variables de chemin. Vous évitez ainsi de devoir
saisir le chemin complet d’un dossier local ou d’un dossier réseau dans lequel vous enregistrez les fichiers. Définissez
par exemple une variable de chemin nommée Classes, puis spécifiez le chemin vers un dossier du système de fichiers.
La variable Classes peut ensuite être sélectionnée comme étant l’emplacement du nouveau dossier auquel la relation a
été établie. Si le dossier est déplacé, il vous suffit de mettre à jour l’emplacement dans la variable de chemin définie pour
que tous les projets reliés à la variable Classes puissent continuer à accéder aux ressources.
Définition ou création d’une variable de chemin
1 Sélectionnez un projet dans l’Explorateur de packages.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
sélectionnez Propriétés dans le menu contextuel. La boîte de dialogue des propriétés du projet apparaît.
3 Sélectionnez la page Chemin de génération Flex (dans le cadre d’un projet ActionScript, sélectionnez la page
Chemin de génération ActionScript).
4 Vous pouvez créer une variable de chemin pour chaque élément du chemin (dont les dossiers du chemin source et
les dossiers SWC, les projets et les fichiers SWC du chemin de la bibliothèque). Par exemple, cliquez sur Ajouter un
dossier sous l’onglet Chemin source. La boîte de dialogue d’ajout d’un dossier apparaît.
5 Saisissez une variable de chemin conformément au format suivant : ${nom_de_la_variable_de_chemin}.
93
Remarque : la variable doit exister, sinon la saisie du chemin échoue. Pour obtenir la liste des variables de ressource
existantes, sélectionnez Fenêtre > Préférences dans le menu principal, puis Général > Espace de travail > Ressources
liées. Les variables de ressources liées peuvent également être gérées à partir de cette page de propriétés.
6 Cliquez sur OK pour ajouter la variable au chemin.
Options de génération avancées
Flash Builder offre des options avancées pour la personnalisation des générations de projet. Vous pouvez par exemple
générer des projets manuellement, modifier l’ordre par défaut de génération des projets dans l’espace de travail et créer
des générateurs personnalisés avec l’utilitaire Apache Ant.
Création manuelle de projets
La génération manuelle de projets vous permet de contrôler la durée et l’étendue de la génération. Vous pouvez par
exemple générer un seul projet ou un ensemble de projets dans l’espace de travail. Vous pouvez également définir un
jeu de documents de projets ou de ressources de projet et ne générer que ces projets et ces ressources. Un jeu de
documents est une collection de ressources d’espace de travail (projets, fichiers et dossiers) pouvant être sélectionnées
et groupées en fonction de l’utilisation qui en est faite. Pour plus d’informations sur les jeux de documents, voir
« Création de jeux de documents » à la page 120.
Dernière mise à jour le 16/11/2012
Page 98

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Génération d’un projet unique
1 Dans l’Explorateur de packages, sélectionnez le projet que vous souhaitez générer.
2 Sélectionnez Projet > Générer le projet dans le menu principal.
Le projet sélectionné est généré. Des fichiers d’application validés ou débogués (nouveaux ou mis à jour) sont
ajoutés au dossier de sortie du projet.
Remarque : le programme vous invite à enregistrer les fichiers de projet qui ne l’ont pas encore été avant le début de
la génération. Pour éviter l’affichage de cette invite, activez l’enregistrement automatique des fichiers avant le début
de la génération dans les préférences de l’espace de travail.
Génération de tous les projets dans l’espace de travail
❖ Sélectionnez Projet > Générer tout dans le menu principal.
Tous les projets de l’espace de travail sont générés. Les fichiers d’application sont ajoutés aux dossiers de sortie des
projets respectifs. Dans la mesure où vous n’avez pas défini l’enregistrement automatique des fichiers avant le début
de la génération, le programme vous invite à les enregistrer.
Génération d’un jeu de documents
Utilisez l’une des méthodes suivantes :
94
• Sélectionnez Projet > Générer un jeu de documents > Sélectionner un jeu de documents dans le menu principal.
Cliquez sur Nouveau pour créer un jeu de documents. Pour plus d’informations sur la création d’un jeu de
documents, voir « Création de jeux de documents » à la page 120.
• Choisissez un jeu de documents existant en sélectionnant Projet > Générer un jeu de documents > Sélectionner un
jeu de documents dans le menu principal.
Tous les projets du jeu de documents sont générés. Les fichiers d’application sont ajoutés au dossier de sortie du projet.
Enregistrement automatique des ressources du projet
Lorsque vous générez des projets manuellement, le programme vous invite à enregistrer toutes les ressources avant de
débuter la génération. Pour éviter l’affichage de cette invite, activez l’enregistrement automatique des ressources du
projet dans les préférences de l’espace de travail.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Espace de travail.
2 Sélectionnez l’option Sauvegarder automatiquement avant la génération.
3 (Facultatif) Vous pouvez modifier la fréquence d’enregistrement des ressources en saisissant une valeur (en
minutes) pour Intervalle de sauvegarde du plan de travail.
Exécution d’une génération nettoyée
Une fois un projet créé, les générations ultérieures n’impliqueront que les ressources ajoutées ou modifiées. Une
génération nettoyée permet de forcer le compilateur Flash Builder à régénérer toutes les ressources d’un projet. Vous
pouvez y recourir par exemple pour éliminer toutes les sources potentielles d’un problème survenu au cours du test de
l’application.
1 Sélectionnez Projet > Nettoyer dans le menu principal.
2 Choisissez le ou les projets dont vous souhaitez éliminer les fichiers de génération pour les régénérer.
3 Cliquez sur OK.
Dernière mise à jour le 16/11/2012
Page 99

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Modification de l’ordre de génération d’un projet
Flash Builder permet de créer des relations entre les projets ouverts dans l’espace de travail. Vous pouvez par exemple
importer les classes ActionScript d’un projet à l’autre. La création de relations entre les projets a une incidence sur
l’ordre dans lequel les projets sont générés.
Par défaut, le compilateur génère des projets reliés dans l’ordre garantissant la génération correcte de tous les projets.
Prenons l’exemple de deux projets, dont le premier fait référence à des classes contenues dans le second : le second
projet est généré en premier. Dans la plupart des cas, le compilateur génère les projets dans l’ordre requis et les
applications sont créées correctement sans qu’aucune intervention ne soit nécessaire.
Vous avez cependant la possibilité de modifier l’ordre de génération. Cette modification peut s’avérer nécessaire par
exemple si vous avez créé un générateur personnalisé Ant et que vous l’avez associé à un projet de l’espace de travail
que vous devez générer avant les autres projets. Pour plus d’informations sur la création de générateurs personnalisés,
voir « Personnalisation des générations avec Apache Ant » à la page 95.
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Général > Espace de travail > Ordre de génération.
La boîte de dialogue Ordre de génération présente les options suivantes.
Utiliser l’ordre de génération par défaut : l’ordre de génération par défaut dépend des dépendances entre les
projets. Il est géré par le compilateur.
Ordre de génération du projet : vous pouvez définir manuellement l’ordre dans lequel tous les projets de l’espace
de travail doivent être générés. Il est également possible de supprimer un projet de la liste définissant l’ordre de
génération. Dans ce cas, le projet sera généré après tous les autres projets de la liste.
95
Itérations maximales lors de la génération avec des cycles : en présence de références cycliques dans un projet (ce
que nous vous conseillons d’éviter), vous pouvez définir le nombre de tentatives de génération, afin de permettre
au compilateur de générer tous les projets correctement. Par défaut, le nombre maximal d’itérations est 10.
2 Modifiez si nécessaire l’ordre de génération, puis cliquez sur OK.
Personnalisation des générations avec Apache Ant
La création d’un générateur personnalisé vous permet de modifier et d’étendre le processus de génération standard.
Flash Builder comporte un script de génération standard intervenant dans la compilation des applications. Vous
pouvez, le cas échéant, créer des scripts de génération personnalisés grâce à Apache Ant, outil de génération Java à code
source libre.
Vous pouvez appliquer les générateurs personnalisés à tous les types de projet Flash Builder.
Création d’un générateur
1 Dans l’Explorateur de packages, sélectionnez un projet. Cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Ctrl enfoncée (Macintosh) pour afficher le menu contextuel et sélectionnez Propriétés.
2 Sélectionnez la page de propriétés Générateurs. La liste sera plus ou moins longue en fonction du nombre de plug-
ins que vous utilisez. Flash Builder fournit un générateur nommé Flex qui ne peut pas être modifié.
3 Sélectionnez Nouveau.
4 Dans la boîte de dialogue Sélection d’un type de configuration, choisissez le type de configuration approprié. Flash
Builder prend en charge le type Programme. Sélectionnez-le, puis cliquez sur OK pour poursuivre. Définissez les
propriétés du nouveau générateur dans la page des propriétés et référencez le script Ant (fichier XML).
5 Cliquez sur OK pour appliquer les valeurs définies au projet.
Pour plus d’informations sur l’utilisation des scripts de génération Ant, voir la documentation Eclipse disponible à
l’adresse help.eclipse.org/help31/index.jsp.
Dernière mise à jour le 16/11/2012
Page 100

UTILISATION DE FLASH BUILDER
Utilisation des projets dans Flash Builder
Utilisation de plusieurs SDK dans Flash Builder
Flash Builder permet de modifier la version du SDK utilisé pour la compilation des projets. Vous pouvez sélectionner
le SDK à la création ou en cours de développement du projet.
Le SDK se compose d’une structure et du compilateur. Le SDK Flex 4 signifie que vous utilisez la version 4 des fichiers
SWC de la structure Flex et la version 4 du compilateur Flex. Vous ne pouvez pas utiliser le compilateur Flex 4 avec les
fichiers SWC de la structure Flex 3, par exemple.
La possibilité de modifier le SDK est utile en présence d’un projet développé avec Flex Builder 3 (qui utilise le SDK Flex
3) alors que vous exécutez la version 4 de Flash Builder (qui utilise par défaut le SDK Flex 4). En sélectionnant un SDK
antérieur pour la génération, vous pouvez préserver la compatibilité avec la dernière version du SDK des projets qui
n’ont pas été mis à jour. En outre, si vous travaillez actuellement sur un projet destiné au SDK Flex 3, mais souhaitez
utiliser les fonctionnalités de Flash Builder 4, vous pouvez mettre à niveau votre version de Flash Builder, mais
sélectionnez dans ce cas le SDK antérieur comme SDK par défaut.
La modification du SDK après le développement d’un projet entraîne une régénération complète, et non une
génération incrémentielle. Flash Builder signale alors toute différence qui aurait généré des erreurs de compilateur,
tout comme si le projet avait été développé avec le SDK d’origine.
Flash Builder régénère également tous les fichiers de prise en charge des projets, dont les fichiers de gestion de
l’historique et de liaisons profondes utilisés par l’enveloppe HTML. Pour les projets SDK Flex 4, Flash Builder crée les
fichiers compatibles de gestion des historiques history.swf, history.html et history.js dans le répertoire des modèles
HTML. Pour les projets SDK Flex 3, Flash Builder crée les fichiers compatibles de liaisons profondes history.htm et
history.js et historyFrame.html dans le répertoire html-templates/history.
96
Les options présentes dans Flash Builder varient en outre en fonction du SDK sélectionné. Si vous ajoutez par exemple
un module à un projet utilisant le SDK Flex 3, Flash Builder ne vous propose pas d’optimiser le module. Cette
opération devra être effectuée manuellement.
Pour plus d’informations sur les différences entre les SDK Flex 4 et Flex 3, voir Compatibilité ascendante.
Flash Builder utilise le SDK par défaut pour les projets Flex créés. Le SDK par défaut est la dernière version fournie
avec Flash Builder. Vous pouvez toutefois sélectionner tout SDK répertorié dans la liste des SDK disponibles dans
Flash Builder.
Lorsque vous créez un projet de bibliothèque Flex ou un projet ActionScript, vous pouvez sélectionner le SDK à utiliser
dans les boîtes de dialogue Nouveau projet de bibliothèque Flex et Nouveau projet ActionScript.
Ajout d’un SDK Flex à la liste des SDK disponibles
1 Ouvrez la boîte de dialogue Préférences et sélectionnez Flash Builder > SDK Flex installés.
Elle répertorie les SDK installés. Le nom du SDK par défaut est coché.
2 Cliquez sur Ajouter.
3 Saisissez l’emplacement du SDK dans le champ Emplacement du SDK Flex.
4 Attribuez-lui un nom dans le champ Nom du SDK Flex. Ne saisissez pas le nom d’un SDK existant.
5 Cliquez sur OK pour enregistrer vos modifications.
6 Cliquez de nouveau sur OK pour ajouter le nouveau SDK à la liste des SDK disponibles. Cette liste est gérée dans
l’espace de travail Flash Builder pour tous les projets Flex. Au prochain projet créé, la liste des SDK disponibles
comportera également ce nouveau SDK.
Modification de la version de SDK du projet en cours
1 Sélectionnez Projet > Propriétés.
Dernière mise à jour le 16/11/2012
 Loading...
Loading...