Page 1

Utilisation
ADOBE® FLASH® PROFESSIONAL CS5 & CS5.5
d’
Page 2

Informations juridiques
Informations juridiques
Vous trouverez des informations juridiques à l'adresse http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 13/5/2011
Page 3

Sommaire
Chapitre 1 : Nouveautés
Nouveautés (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Nouveautés (CS5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapitre 2 : Espace de travail
Flux de travail et espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Utilisation du panneau Scène et outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Le scénario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Utilisation des panneaux de création Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Annulation, rétablissement et historique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Automatisation des tâches à l’aide du menu Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Accessibilité dans l’espace de travail Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Définition des préférences de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Utilisation de ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
iii
Chapitre 3 : Gestion des documents
Utilisation des documents Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Création d’un nouveau document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Enregistrement des documents Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Impression de documents Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Utilisation de projets Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Fonction Rechercher et remplacer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Chapitre 4 : Utilisation d’illustrations importées
Placement d’illustrations dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Images bitmap importées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Utilisation de fichiers Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Utilisation des fichiers AI Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Utilisation de fichiers InDesign . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Utilisation des fichiers PSD de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Chapitre 5 : Création et modification d’une illustration
Dessin . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Remodelage des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Déplacement, organisation et suppression d’une illustration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Couleurs, dégradés et traits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Graphiques 3D . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Chapitre 6 : Symboles, occurrences et actifs de bibliothèque
Utilisation des symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Utilisation des occurrences de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Utilisation de la bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Dernière mise à jour le 13/5/2011
Page 4

UTILISATION DE FLASH PROFESSIONAL
Sommaire
Partage des actifs de bibliothèque à l’exécution . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Partage des actifs de bibliothèque au moment de la création . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Création de boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Mise à l’échelle et mise en cache des symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Conversion de graphiques entre les formats bitmap et vectoriel (CS5.5 uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Symboles et ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Chapitre 7 : Scénarios et animation
Utilisation de scénarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Utilisation des séquences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Scénarios et ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Animations - Principes de base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Animation d’interpolations de mouvement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Utilisation d’animations interpolées classiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Interpolation de forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Animation image par image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
Utilisation de calques de masque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Cinématique inverse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
iv
Chapitre 8 : Filtres et fusions
A propos des filtres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Utilisation des filtres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Application de filtres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Application de modes de fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Chapitre 9 : Texte
Utilisation du texte TLF (Text Layout Framework) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Utilisation de texte classique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Définition des attributs de texte classique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Incorporation de polices pour assurer la cohérence de l’apparence du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
A propos du texte multilingue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Création de texte multilingue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Format de fichier XML pour le texte multilingue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Texte multilingue et code ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Chapitre 10 : Son
Utilisation des sons dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Exportation de sons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Sons et code ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Chapitre 11 : Vidéo
Création de fichiers vidéo en vue de les utiliser dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Ajout de vidéo à Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Intégration d’un fichier vidéo dans un fichier Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Utilisation des points de repère vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Utilisation d’Adobe Premiere Pro et d’After Effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
Contrôle de la lecture vidéo externe à l’aide d’ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Exportation de fichiers vidéo QuickTime . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
Dernière mise à jour le 13/5/2011
Page 5

UTILISATION DE FLASH PROFESSIONAL
Sommaire
Chapitre 12 : Création de contenu accessible
A propos du contenu accessible . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Utilisation de Flash pour saisir des informations d’accessibilité pour les logiciels de lecture d’écran . . . . . . . . . . . . . . . . . . . . 374
Spécification des options d’accessibilité avancées pour les logiciels de lecture d’écran . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
Création d’accessibilité avec ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
Chapitre 13 : ActionScript
Utilisation d’ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
Ajout d’interactivité à l’aide de fragments de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
Mode Assistant de script et comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Ecriture et gestion des scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
Débogage du code ActionScript 3.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Débogage du code ActionScript 1.0 et 2.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Utilisation de Flash Pro et Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Impression à l’exécution . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431
Paramètres de publication d’ActionScript (CS5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Paramètres de publication d’ActionScript (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Chapitre 14 : Publication et exportation
Publication des documents Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 452
Paramètres de publication (CS5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 457
Paramètres de publication (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Publication pour Adobe Air . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 493
Publication d’applications AIR for Android . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 499
Mise en package d'applications AIR for iOS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Publication de modèles HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
A propos de l’exportation depuis Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 508
Exportation d’images et de graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Exportation de vidéos et de sons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 513
v
Chapitre 15 : Normes de bonne pratique
Structuration des fichiers FLA . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 516
Organisation du code ActionScript dans une application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 518
Conventions des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 519
Conventions sur la vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 521
Recommandations sur la création d’applications SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 523
Recommandations sur l’accessibilité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 528
Publicité avec Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
Optimisation des fichiers Flash pour une sortie SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Conseils pour la création de contenu pour périphériques mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 545
Dernière mise à jour le 13/5/2011
Page 6

Chapitre 1 : Nouveautés
Nouveautés (CS5.5)
Flash Professional CS5.5 propose les nouvelles fonctionnalités suivantes.
Pour un aperçu vidéo des fonctionnalités d'Adobe Flash Professional CS5.5, consultez les didacticiels What's new in Flash
Pro CS5.5 (disponible en anglais uniquement) et Flash Pro CS5.5 - Mobile Workflows (disponible en anglais
uniquement).
Programmation pour différents types de périphérique et bureau
Partage d'actifs lors de la création Vous pouvez à présent partager les actifs entre les fichiers FLA lors de la création.
Les fichiers FLA doivent faire partie d'un projet Flash géré à l'aide du panneau Projet. Pour plus d'informations, voir
« Partage des actifs de bibliothèque au moment de la création » à la page 185.
Copier-coller de calques Vous pouvez couper, copier et coller un calque ou un jeu de calques dans un ou plusieurs
scénarios. Pour plus d'informations, voir « Copier-coller de calques (CS5.5 uniquement) » à la page 206.
1
Mise à l'échelle du contenu lors de la modification de la taille de la scène Lorsque vous modifiez la taille de la scène via
la boîte de dialogue Propriétés du document, vous pouvez automatiquement mettre à l'échelle le contenu de façon à
l'adapter à la nouvelle taille. Pour plus d'informations, voir « Mise à l’échelle du contenu sur la scène » à la page 192.
Exportation sous forme de bitmap Il est possible d'exporter les symboles vectoriels sous forme de bitmaps lors de la
publication d'un fichier SWF de façon à réduire les ressources processeur pendant la lecture. Cette fonction est
particulièrement utile lors de la publication sur des périphériques mobiles dotés de processeurs moins puissants. Pour
plus d'informations, voir Conversion entres les formats bitmap et vectoriel.
Conversion en bitmap Cette fonction permet de créer une image bitmap dans la bibliothèque à partir d'une
occurrence de symbole. La nouvelle image bitmap peut être utile dans des versions distinctes du projet pour les
périphériques mobiles et autres périphériques moins performants. Pour plus d'informations, voir Conversion entres
les formats bitmap et vectoriel.
Fragments de code pour périphériques mobiles et applications AIR Le panneau Fragments de code inclut désormais
des fragments propres aux périphériques mobiles et aux applications AIR. Pour plus d'informations sur l'utilisation du
panneau Fragments de code, voir « Ajout d’interactivité à l’aide de fragments de code » à la page 394.
Prise en charge d'AIR for Android Vous pouvez maintenant publier un fichier FLA sous forme d'application AIR for
Android. Pour plus d'informations, voir « Publication d’applications AIR for Android » à la page 499.
Kit SDK d'AIR 2.6 Le kit SDK d'AIR 2.6 est intégré et inclut les dernières API pour iOS, notamment l'accès au
microphone, la lecture à partir du dossier Pellicule et l'IU de la caméra. Par ailleurs, le menu Résolution de la boîte de
dialogue Paramètres AIR for iOS prend désormais en charge l'écran Retina.
Débogage sur le périphérique via USB Vous pouvez déboguer une application AIR for iOS ou AIR for Android sur un
périphérique mobile via un port USB. Pour plus d'informations sur le débogage du code ActionScript 3.0, voir
« Débogage du code ActionScript 3.0 » à la page 412.
Améliorations du texte TLF
Règles de tabulation TLF Les blocs de texte TLF disposent désormais d'une règle de tabulation. Cette règle permet de
créer des taquets de tabulation et de les modifier dans le texte TLF. Vous pouvez également insérer des caractères de
tabulation dans les champs de texte TLF. Pour plus d'informations, voir « Utilisation de règles de tabulation (CS5.5
uniquement) » à la page 302.
Dernière mise à jour le 13/5/2011
Page 7

UTILISATION DE FLASH PROFESSIONAL
Nouveautés
Gestionnaire de conteneur de texte pour le texte TLF statique Flash Pro CS5.5 utilise le gestionnaire de conteneur de
texte pour gérer le texte TLF ne devant subir aucune modification au moment de l'exécution. Grâce à ce gestionnaire,
il est inutile d'inclure la totalité de la bibliothèque ActionScript TLF au fichier SWF publié, ce qui réduit
significativement la taille de ce dernier.
Optimisation de la taille du fichier de texte TLF Les fichiers SWF ayant recours au texte TLF sont de plus petite taille et
leurs performances sont optimisées dans Flash Player.
Prise en charge du texte TLF pour les feuilles de style Vous pouvez à présent utiliser les feuilles de style avec le texte
TLF de la même façon qu'avec le texte classique. Quel que soit le type de texte, ActionScript doit utiliser des feuilles de
style.
Améliorations de l'interface utilisateur
Affichage tête haute du panneau Fragments de code Le nouvel affichage tête haute du panneau Fragments de code
permet d'afficher le code ActionScript et une description de chaque fragment avant de l'insérer. Vous pouvez en outre
glisser-déposer des occurrences de référence dans l'affichage tête haute sur des occurrences sur la scène. Pour plus
d’informations, voir « Ajout d’interactivité à l’aide de fragments de code » à la page 394.
Nouvelle boîte de dialogue Paramètres de publication La boîte de dialogue Paramètres de publication a été
réorganisée et simplifiée. Pour plus d’informations, voir « Paramètres de publication (CS5.5) » à la page 475.
Contrôleur de lecture intégré avec fonction de lecture en boucle Le panneau Scénario et le panneau Editeur de
mouvement disposent à présent d'un contrôleur de lecture. Ce contrôleur inclut un bouton En boucle qui permet de
spécifier une plage d'images à lire à plusieurs reprises lors de la création. Pour plus d’informations, voir « Le scénario »
à la page 20.
2
Mise à jour du panneau Projet Le panneau Projet a été amélioré de façon à ce qu'il soit plus facile à utiliser avec des
projets Flash composés de plusieurs documents. Pour plus d’informations, voir « Utilisation de projets Flash » à la
page 55.
Modifications du panneau Propriétés du document Vous pouvez à présent modifier directement les paramètres de
publication de Flash Player et la taille de la scène dans le panneau Propriétés du document. Vous pouvez par ailleurs
ouvrir la boîte de dialogue Paramètres de publication à partir du panneau Propriétés.
Propriété Visible des symboles modifiable dans l'inspecteur des propriétés Vous pouvez activer et désactiver la
visibilité des occurrences de clip dans le panneau Propriétés. Pour utiliser ce paramètre, le lecteur doit être défini sur
Flash Player 10.2 ou une version ultérieure.
Nouvelle boîte de dialogue de résolution de conflits du panneau Bibliothèque Le panneau Bibliothèque est désormais
doté d'une boîte de dialogue de résolution de conflits lors de l'importation de symboles du même nom dans la
bibliothèque. Cette boîte de dialogue contient une option permettant de placer les éléments dupliqués dans un
nouveau dossier.
Autres améliorations
Verrouillage des segments IK Vous pouvez à présent verrouiller la liaison d'un segment sur la scène lors de la pose
d'un squelette. Le verrouillage empêche la liaison de bouger par rapport à la scène. Pour plus d'informations, voir
« Contrainte du mouvement des segments IK » à la page 271.
Mise en cache sous forme de bitmap avec arrière-plan opaque Lors de la l'utilisation de la fonction Mettre en cache en
tant que bitmap, vous pouvez spécifier une couleur d'arrière-plan opaque pour le bitmap. Pour plus d'informations sur
la fonction Mettre en cache en tant que bitmap, voir « Mise à l’échelle et mise en cache des symboles » à la page 192.
Récupération et enregistrement automatiques Grâce à la récupération automatique, Flash prend régulièrement un
instantané de tous les documents ouverts afin que l'utilisateur puisse récupérer toutes ses données en cas de perte
soudaine. La fonction d'enregistrement automatique effectue un enregistrement périodique de chaque document.
Dernière mise à jour le 13/5/2011
Page 8

UTILISATION DE FLASH PROFESSIONAL
Nouveautés
Pour plus d'informations, voir « Définition des préférences générales » à la page 37 et « Définition des propriétés pour
un document nouveau ou existant » à la page 49.
Format de projet partagé avec Flash Builder Il est désormais possible de partager les projets Flash Pro nativement avec
Flash Builder. Pour plus d’informations sur l'utilisation de projets, voir « Utilisation de projets Flash » à la page 55.
Compilation incrémentielle Lors de l'utilisation de la commande Publier, Flash Pro met désormais en cache les
versions compilées des actifs de votre fichier FLA pour améliorer les performances. Chaque fois que vous créez un
fichier SWF, seuls les éléments modifiés sont recompilés.
Résolution des problèmes de scripts et de préchargement RSL Une nouvelle classe ProLoader a été ajoutée à
ActionScript 3.0. Cette classe facilite l'écriture de scripts entre un fichier enfant SWF chargé et son fichier SWF parent.
Pour plus d'informations, consultez la page Chargement dynamique du contenu d'affichage dans le Guide du
développeur d'ActionScript 3.0.
Nouveautés (CS5)
Pour obtenir une présentation vidéo des fonctions d’Adobe Flash Professional CS5, voir
www.adobe.com/go/lrvid5308_fl_fr.
3
Flash Professional CS5 propose les nouvelles fonctionnalités suivantes.
Texte et polices
Moteur de texte TLF (Text Layout Framework) Le nouveau moteur de texte TLF assure un bien meilleur contrôle des
propriétés et du flux de texte. Pour plus d’informations, voir « Utilisation du texte TLF (Text Layout Framework) » à
la page 288 dans ce guide, ainsi que ce didacticiel vidéo sur TLF.
Boîte de dialogue Incorporation de polices L’incorporation de polices est désormais basée sur les fichiers FLA et non
plus sur les objets de texte. La nouvelle boîte de dialogue Incorporation de polices permet d’accéder rapidement à
toutes les fonctions d’incorporation de polices. Pour plus d’informations, voir « Incorporation de polices pour assurer
la cohérence de l’apparence du texte » à la page 316.
Vidéo
Aperçu en direct du composant FLVPlayback sur la scène Les versions ActionScript 3.0 des composants FLVPlayback
permettent désormais d’afficher sur la scène un aperçu de l’intégralité du fichier vidéo lié.
Utilisation des points de repère vidéo Il est désormais beaucoup plus facile d’ajouter des points de repère aux vidéos
Flash. Pour plus d’informations, voir « Utilisation des points de repère vidéo » à la page 359 dans ce guide, ainsi que
ce didacticiel vidéo sur les points de repère vidéo.
Nouvelles enveloppes pour le composant FLVPlayback De nouvelles enveloppes ont été fournies pour les composants
FLVPlayback afin d’obtenir une plus grande variété de styles de conception dans vos projets Flash.
Graphisme et animation
Modification avec Photoshop CS5 Il est désormais possible d’effectuer une retouche intégrale des images bitmap dans
Photoshop CS5. Pour plus d’informations, voir « Modification d’une image bitmap dans un éditeur externe » à la
page 74.
Nouveaux effets de l’outil de dessin décoratif L’outil de dessin décoratif s’agrémente de plusieurs nouveaux effets.
Pour plus d’informations, voir « Tracé de motifs avec les outils de dessin décoratifs » à la page 120.
Dernière mise à jour le 13/5/2011
Page 9

UTILISATION DE FLASH PROFESSIONAL
Nouveautés
Propriétés de ressort des segments IK De nouvelles propriétés ont été ajoutées aux segments IK. Elles permettent de
reproduire des effets physiques de manière réaliste dans les animations de segments. Pour plus d’informations, voir
« Ajout d’élasticité à des segments » à la page 272.
ActionScript et JavaScript
Panneau Fragments de code Le panneau Fragments de code permet aux utilisateurs qui ne sont pas programmeurs
d’appliquer du code ActionScript 3.0 pour des interactions courantes sans apprendre à utiliser ActionScript. Pour plus
d’informations, voir « Ajout d’interactivité à l’aide de fragments de code » à la page 394.
Conseils de code pour les classes personnalisées Les conseils de code sont désormais activés dans les classes
ActionScript 3.0 personnalisées, pas seulement dans les classes intégrées. Pour plus d’informations, voir « Conseils de
code pour les classes personnalisées » à la page 412.
Insertion automatique d’une accolade fermante Désormais, lorsque vous saisissez une accolade ouvrante { dans le
panneau Actions ou dans la fenêtre Script, Flash insère automatiquement l’accolade fermante correspondante }. Cela
permet de gagner du temps lors de la programmation ou du débogage.
Flux de travail Flash Pro - Flash Builder optimisés De nouveaux flux de travail ont été activés entre Flash
Professional CS5 and Flash Builder 4 pour permettre d’utiliser conjointement ces deux produits avec davantage de
facilité. Pour plus d’informations, voir « Modification et débogage d’ActionScript avec Flash Professional et Flash
Builder » à la page 428, ainsi que ce didacticiel vidéo.
4
API JavaScript d’objets de mouvement Plusieurs nouvelles API JavaScript ont été ajoutées en vue de manipuler les
interpolations de mouvement dans l’environnement de création de Flash Professional CS5. Pour plus d’informations,
voir Extension de Flash Professional CS5.
Utilisation des fichiers
Format de fichier XFL Les fichiers FLA de Flash contiennent un nouveau format interne appelé XFL. Ce nouveau
format est basé sur XML. Pour la plupart des utilisateurs, ce changement est invisible. Néanmoins, ce nouveau format
permet un meilleur partage des données avec d’autres applications Adobe. Il permet également aux utilisateurs qui le
souhaitent d’utiliser le format XFL non compressé, comme décrit ci-dessous.
Format de fichier XFL non compressé Le format de fichier XFL non compressé permet de voir tous les composants
individuels, ou sous-fichiers, qui constituent un fichier Flash. Il est donc possible de travailler dans des
environnements d’équipe avec des systèmes de contrôle de code source. Pour plus d’informations, voir « Utilisation
de fichiers XFL non compressés » à la page 46.
Format de fichier FXG Le format de fichier FXG permet l’échange de graphiques, en toute fidélité, entre Flash et
d’autres applications Adobe. Pour plus d’informations, voir « Importation de fichiers FXG » à la page 71 et « Format
d’échange d’images FXG » à la page 510.
Historique des tailles du fichier SWF L’inspecteur des propriétés du document affiche désormais la taille de tous les
fichiers SWF générés lors de l’exécution des commandes Tester l’animation, Publier et Déboguer l’animation.
Nouveaux modèles Flash Professional CS5 dispose d’un certain nombre de nouveaux modèles qui facilitent la
création des types de projets communs dans Flash. Ces modèles apparaissent dans l’écran de bienvenue et dans la boîte
de dialogue Nouveau document.
Autres améliorations
Prise en charge d'AIR for iOS Flash Professional CS5 prend en charge AIR for iOS. Il est donc possible de déployer les
fichiers Flash en tant qu'applications iOS s'exécutant sur l'iPhone ou l'iPad d'Apple. Pour plus d'informations, voir
« Mise en package d'applications AIR for iOS » à la page 503.
Dernière mise à jour le 13/5/2011
Page 10

UTILISATION DE FLASH PROFESSIONAL
Nouveautés
IU des paramètres de publications d’AIR réagencée La boîte de dialogue Paramètres de l’application AIR et du
programme d’installation a été réorganisée pour un accès plus simple et plus facile aux nombreux paramètres requis
lors de la publication pour Adobe AIR. Pour plus d’informations, voir « Publication pour Adobe Air » à la page 493.
Aide communautaire L’aide communautaire sur adobe.com est un environnement intégré vous permettant d’accéder
à différentes ressources générées par la communauté et contrôlées par des experts de l’industrie et des spécialistes
Adobe. Les utilisateurs y fournissent des commentaires et des évaluations qui peuvent vous orienter vers les réponses
souhaitées. La fonction de recherche dans l’aide communautaire vous permet de retrouver les meilleures ressources du
Web consacrées aux produits et aux technologies Adobe. Pour plus d’informations, voir Using Community Help
(disponible en anglais uniquement) ou Aide et support.
Services CS Live Dans Flash Professional CS5, vous pouvez vous connecter aux services CS Live depuis
l’environnement de création de Flash. CS Live inclut des services Web, tels qu’Acrobat.com, BrowserLab, Live Review,
etc. Pour plus d’informations sur les services CS Live, voir A propos de CS Live.
Fonctionnalités exclues
Les fonctionnalités suivantes ont été supprimées :
Ecrans Il n’est plus possible d’ouvrir ni de créer des documents Flash composés d’écrans dans Flash Professional CS5.
Toutes les API JavaScript associées à des écrans ont été supprimées. Pour utiliser des documents composés d’écrans,
utilisez la version précédente de Flash.
5
Version Cue Pour utiliser un groupe de fichiers dans un environnement de travail en collaboration, vous devez utiliser
une solution de commande source tierce.
Composants de liaison de données Les composants de données ActionScript 2.0 ont été supprimés du panneau
Composants.
Formats de fichier obsolètes Flash Professional CS5 n’importe plus les fichiers FreeHand, PICT, PNTG, SGI et TGA.
Flash n’exporte plus les fichiers EMF, les fichiers WMF, les séquences d’images WFM, les séquences BMP ou les
séquences TGA.
Enregistrer et compresser Etant donné que le nouveau format de fichier FLA par défaut contient les données XFL
formatées, la commande Enregistrer et compresser est à présent inutile.
Dernière mise à jour le 13/5/2011
Page 11

Chapitre 2 : Espace de travail
Flux de travail et espace de travail
Les didacticiels vidéo suivants décrivent la zone de travail et le flux de travail de Flash Pro.
• Identifying the elements of the Flash workspace (durée : 11:11, Peachpit.com, disponible en anglais uniquement)
• Introduction à Flash CS4 Professional (4:11)
• Understanding Flash (1:17)
• Understanding Flash file types (1:55)
• Exploring the Flash interface (1:49)
• Setting up workspaces (2:14)
• Managing Design Suite Workspaces (7:44) (Démonstration au format Photoshop)
Remarque : la plupart des tâches dans Flash peuvent être effectuées avec ou sans ActionScript. Les tâches qui nécessitent
l’utilisation d’ActionScript sont la lecture non linéaire et toutes les situations où l’utilisateur préfère éviter de faire appel
au scénario.
6
Flux de travail général Flash
Pour construire une application Flash Pro, vous devez généralement exécuter les opérations de base suivantes :
Organiser l’application
Choisir les tâches de base exécutées par l’application.
Ajouter les éléments multimédias
Créez et importez des éléments multimédias, tels que des images, des vidéos, du son et du texte.
Organiser les éléments
Disposer les éléments de média sur la scène et dans le scénario afin de définir quand et comment les faire apparaître
dans votre application.
Appliquer des effets spéciaux
Appliquer des filtres graphiques (tels que des flous, des rayonnements et des biseaux), des fusions et autres effets
spéciaux suivant les besoins.
Utiliser le code ActionScript pour contrôler le comportement
Ecrivez du code ActionScript® pour contrôler le comportement des éléments multimédias, y compris leurs réponses
aux interactions des utilisateurs.
Tester et publier votre application
Testez votre fichier FLA (Contrôle > Tester l'animation) pour vous assurer que votre application fonctionne comme
vous le souhaitiez ; recherchez et corrigez toutes les anomalies qui surviennent. Testez votre application tout au long
de son processus de création. Vous pouvez tester votre fichier dans Flash Pro, Device Central, les applications de
débogage du lanceur AIR et directement sur le périphérique via USB (Flash CS5.5 uniquement).
Dernière mise à jour le 13/5/2011
Page 12

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Publiez votre fichier FLA (Fichier > Publier) sous forme de fichier SWF affichable dans une page Web et lisible avec
Flash® Player.
Suivant la nature de votre projet et votre façon de travailler, vous pouvez modifier l’ordre de ces étapes.
Pour vous familiariser avec le flux de travail Flash Pro, voir les ressources suivantes :
• Article : Introducing Adobe Flash Professional: http://www.adobe.com/devnet/logged_in/dwinnie_flcs4.html
(disponible en anglais uniquement)
• Article : Creating a simple document in Flash Professional:
http://www.adobe.com/devnet/flash/articles/flash_cs4_createfla.html (disponible en anglais uniquement)
• Vidéo : Principes généraux du flux de travail de Flash : http://www.adobe.com/go/lrvid4053_fl_fr
• Introduction à Flash : www.adobe.com/go/lrvid4053_fl_fr
• Flux de travail Flash : www.adobe.com/go/vid0132_fr
• Création de votre premier fichier interactif Flash : www.adobe.com/go/vid0118_fr
Présentation de l’espace de travail
Vous pouvez créer et manipuler vos documents et fichiers à l’aide de divers éléments tels que des panneaux, barres et
fenêtres. Un espace de travail désigne l’organisation de ces éléments. Les espaces de travail des différentes applications
de la suite Adobe® Creative Suite® 5 ont une apparence similaire, facilitant ainsi le passage d’une application à une
autre. Vous pouvez également adapter chaque application aux exigences de votre travail, en créant votre propre espace
de travail ou en effectuant une sélection parmi ceux prédéfinis.
7
Bien que la disposition de l’espace de travail par défaut varie selon les applications, la manipulation des éléments est
pratiquement identique dans chacune d’elles.
Dernière mise à jour le 13/5/2011
Page 13

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
8
A
E
F
B DC
G
H
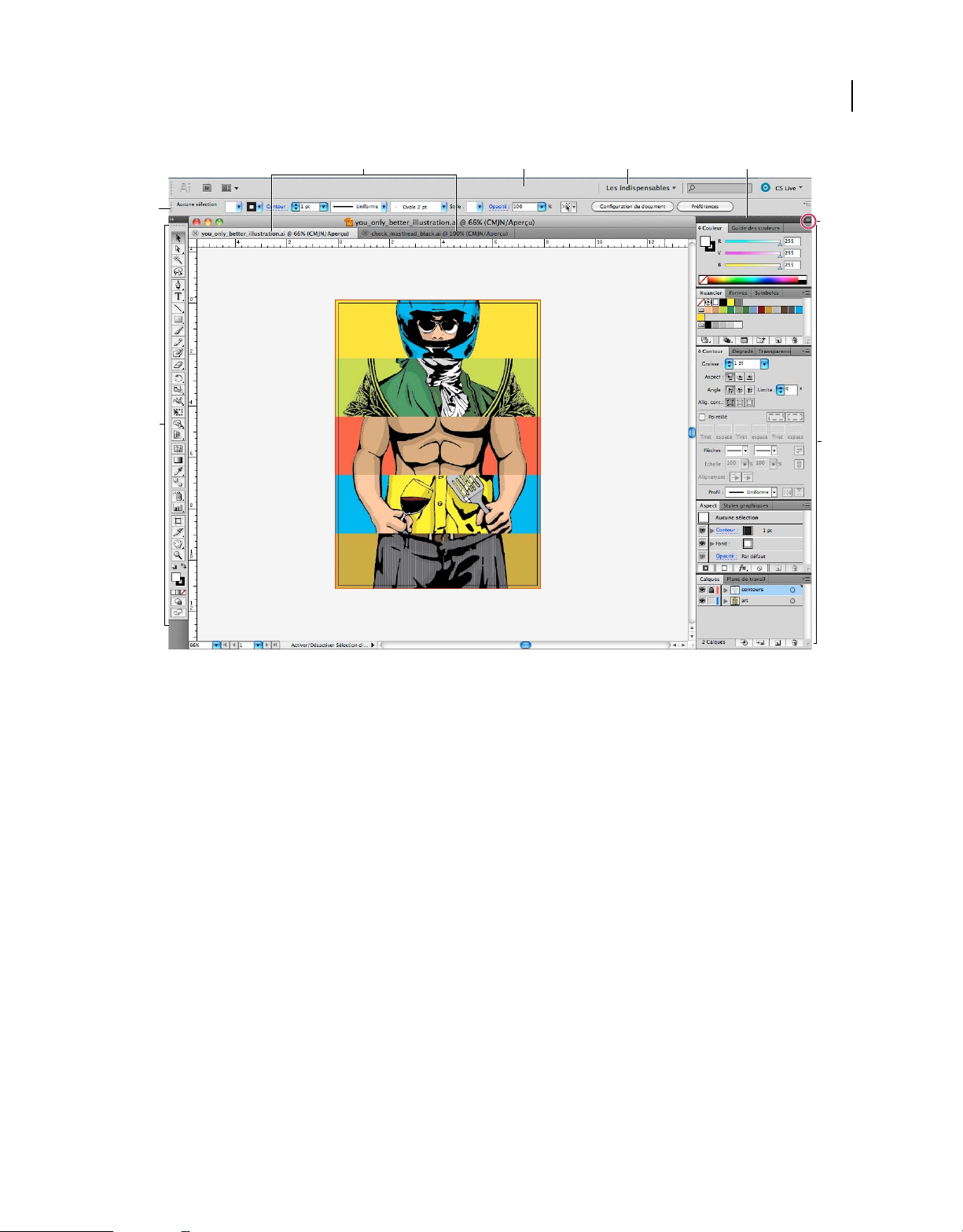
Espace de travail Illustrator par défaut
A. Documents sous forme d’onglets B. Barre d’application C. Sélecteur d'espace de travail D. Barre de titre de panneau E. Panneau Contrôle
F. Panneau Outils G. Bouton de réduction à la taille d’une icône H. Quatre groupes de panneaux en ancrage vertical
• La barre d’application occupe la partie supérieure et contient un sélecteur permettant de basculer vers un autre
espace de travail, des menus (sous Windows uniquement), ainsi que d’autres commandes d’application. Sous Mac
et pour certains produits, vous pouvez l’afficher ou la masquer à l’aide du menu Fenêtre.
• Le panneau Outils contient des outils permettant de créer et de modifier des images, des illustrations, des éléments
de page, etc. Les outils connexes sont regroupés.
• Le panneau Contrôle affiche des options relatives à l’outil sélectionné. Dans Illustrator, le panneau Contrôle affiche
des options relatives à l’objet sélectionné. (Il est appelé Barre d’options dans Adobe Photoshop®. Dans Adobe
Flash®, Adobe Dreamweaver® et Adobe Fireworks®, il est appelé Inspecteur de propriétés et inclut les propriétés
relatives à l’élément actuellement sélectionné.)
• La fenêtre de document affiche le fichier sur lequel vous travaillez. Les fenêtres de document peuvent présenter un
onglet et, dans certains cas, être regroupées et ancrées.
• Les panneaux vous permettent de contrôler et de modifier votre travail. Citons notamment le panneau Montage
dans Adobe Flash, le panneau Pinceau dans Adobe Illustrator, le panneau Calques dans Adobe Photoshop® et le
panneau Styles CSS dans Adobe Dreamweaver. Ils peuvent être regroupés, empilés ou ancrés.
Dernière mise à jour le 13/5/2011
Page 14

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
• Le Cadre de l’application regroupe tous les éléments des espaces de travail dans une seule et même fenêtre uniforme,
ce qui permet de manipuler toutes les applications comme s’il s’agissait d’une seule entité. Lorsque vous déplacez
ou que vous redimensionnez le Cadre de l’application ou l’un de ses éléments, tous les éléments qu’il contient sont
réagencés pour éviter tout chevauchement. Les panneaux ne disparaissent pas lorsque vous changez d’application
ou lorsque vous cliquez par erreur à côté de l’application. Si vous utilisez plusieurs applications, vous pouvez les
placer côte à côte à l’écran ou sur plusieurs moniteurs.
Si vous préférez l’interface utilisateur Mac classique que vous pouvez personnaliser à votre convenance, il vous
suffit de désactiver le Cadre de l’application. Dans Adobe Illustrator® par exemple, sélectionnez la commande
Fenêtre > Cadre de l’application pour l’activer ou le désactiver. (Dans Flash, le Cadre de l'application est activé en
permanence pour Mac et Dreamweaver pour Mac n'en utilise pas.)
Affichage et masquage de tous les panneaux
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Pour afficher ou masquer tous les panneaux,
y compris les panneaux Outils et Contrôle, appuyez sur la touche de tabulation.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l’exception des panneaux
Outils et Contrôle, appuyez sur les touches Maj+tabulation.
Vous pouvez afficher temporairement les panneaux masqués si l’option Afficher automatiquement les panneaux
masqués est sélectionnée dans les préférences Interface. Cette option est toujours activée dans Illustrator. Déplacez
le pointeur vers le bord de la fenêtre de l’application (Windows®) ou vers le bord de l’écran (Mac OS®) et laissez le
pointeur au-dessus de la bande qui s’affiche.
9
• (Flash, Dreamweaver, Fireworks) Pour afficher ou masquer tous les panneaux, appuyez sur la touche F4.
Affichage des options de panneau
❖ Cliquez sur l’icône de menu de panneau dans le coin supérieur droit du panneau.
L’ouverture d’un menu est possible même lorsque le panneau est réduit.
Dans Photoshop, vous pouvez modifier le corps de la police du texte des panneaux et des info-bulles. Dans les
préférences d’interface, choisissez une option dans le menu Corps de la police de l’interface utilisateur.
Réglage de la luminosité du panneau (Illustrator)
❖ Faites glisser le curseur Luminosité dans les préférences de l’interface utilisateur. Cette commande affecte tous les
panneaux, y compris le panneau Contrôle.
Reconfiguration du panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes. (Cette
fonction n’est pas disponible dans le panneau Outils de Fireworks et Flash.)
Dans InDesign et InCopy, une option des préférences d’interface vous permet également de basculer d’un affichage en
une colonne vers un affichage en deux colonnes.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre. Dans Fireworks, renommer les
espaces de travail personnalisés peut provoquer un comportement inattendu.
Dernière mise à jour le 13/5/2011
Page 15

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Réorganisation, ancrage ou déplacement des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
Remarque : dans Photoshop, vous pouvez également sélectionner Fenêtre > Réorganiser > Afficher dans une fenêtre
flottante pour afficher une seule fenêtre flottante de document ou Fenêtre > Réorganiser > Tout afficher dans des
fenêtres flottantes pour afficher simultanément toutes les fenêtres flottantes de document. Pour plus d’informations,
voir la note technique kb405298.
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document ni son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes (sous Windows), ou Fenêtre > Mosaïque
verticale pour créer des fenêtres de document côte à côte. Pour plus d’informations sur cette rubrique, recherchez
« Mosaïque verticale » dans l’aide de Dreamweaver. Le flux de travaux diffère légèrement pour les utilisateurs
Macintosh.
10
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document distinct, faites glisser cette fenêtre dans
le groupe.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
Dernière mise à jour le 13/5/2011
Page 16

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
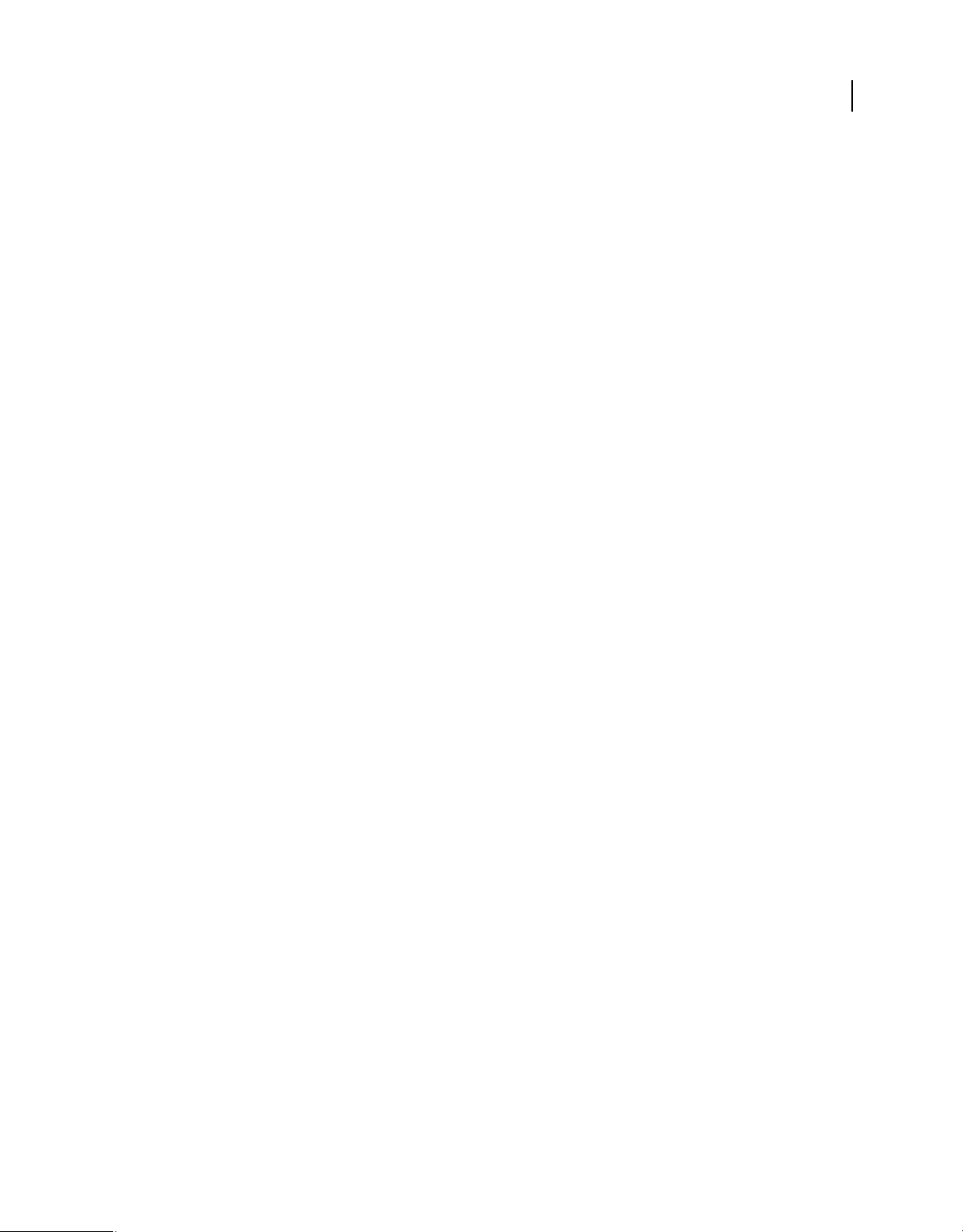
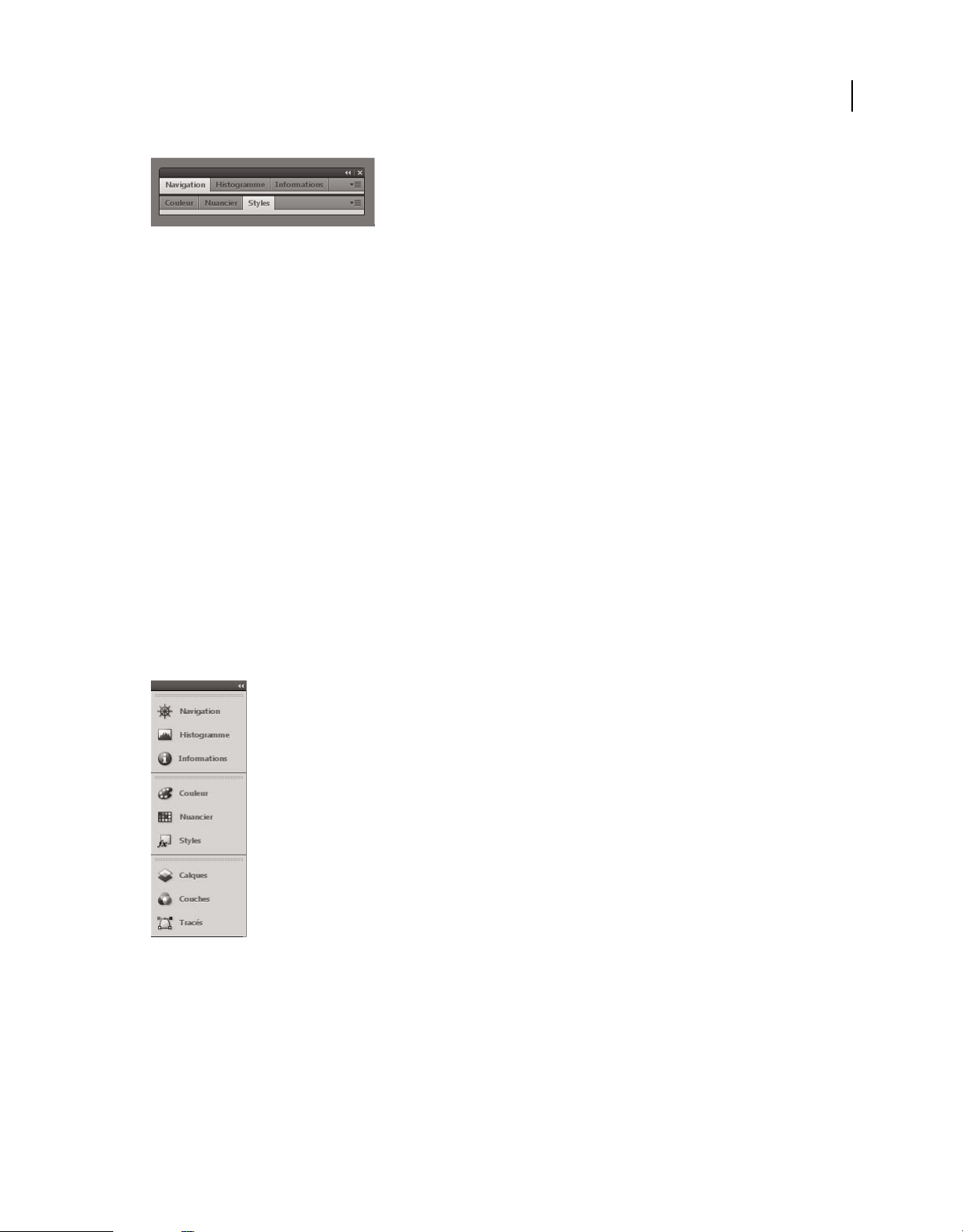
Déplacement du panneau Navigation vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
11
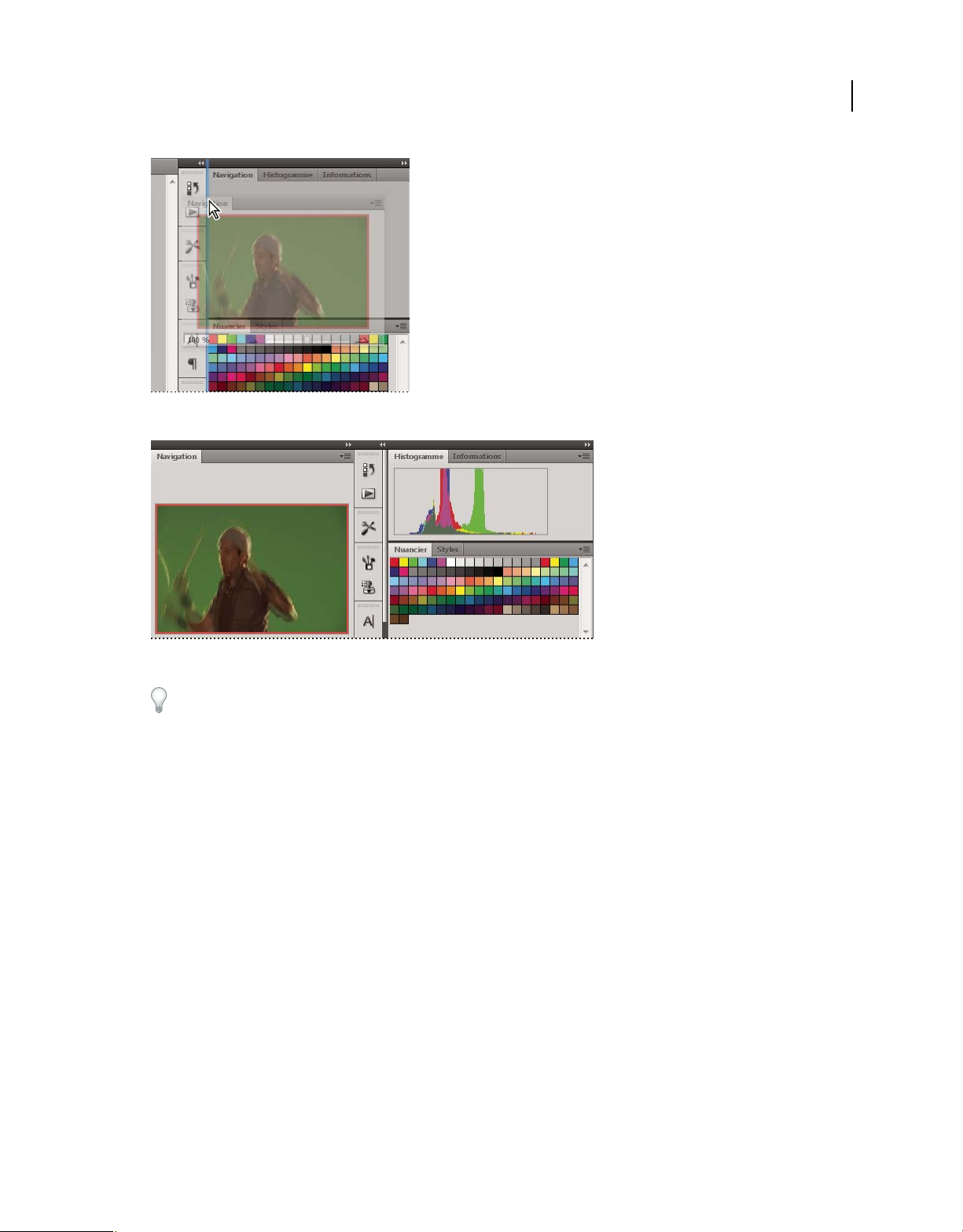
Panneau Navigation dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
Remarque : la position de la souris active la zone de largage (au lieu de la position du panneau). Si la zone de largage ne
s'affiche pas, faites glisser la souris à l'emplacement où devrait se situer la zone de largage.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
• Pour déplacer un groupe de panneaux, faites glisser la barre de titre.
Dernière mise à jour le 13/5/2011
Page 17

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
A
B
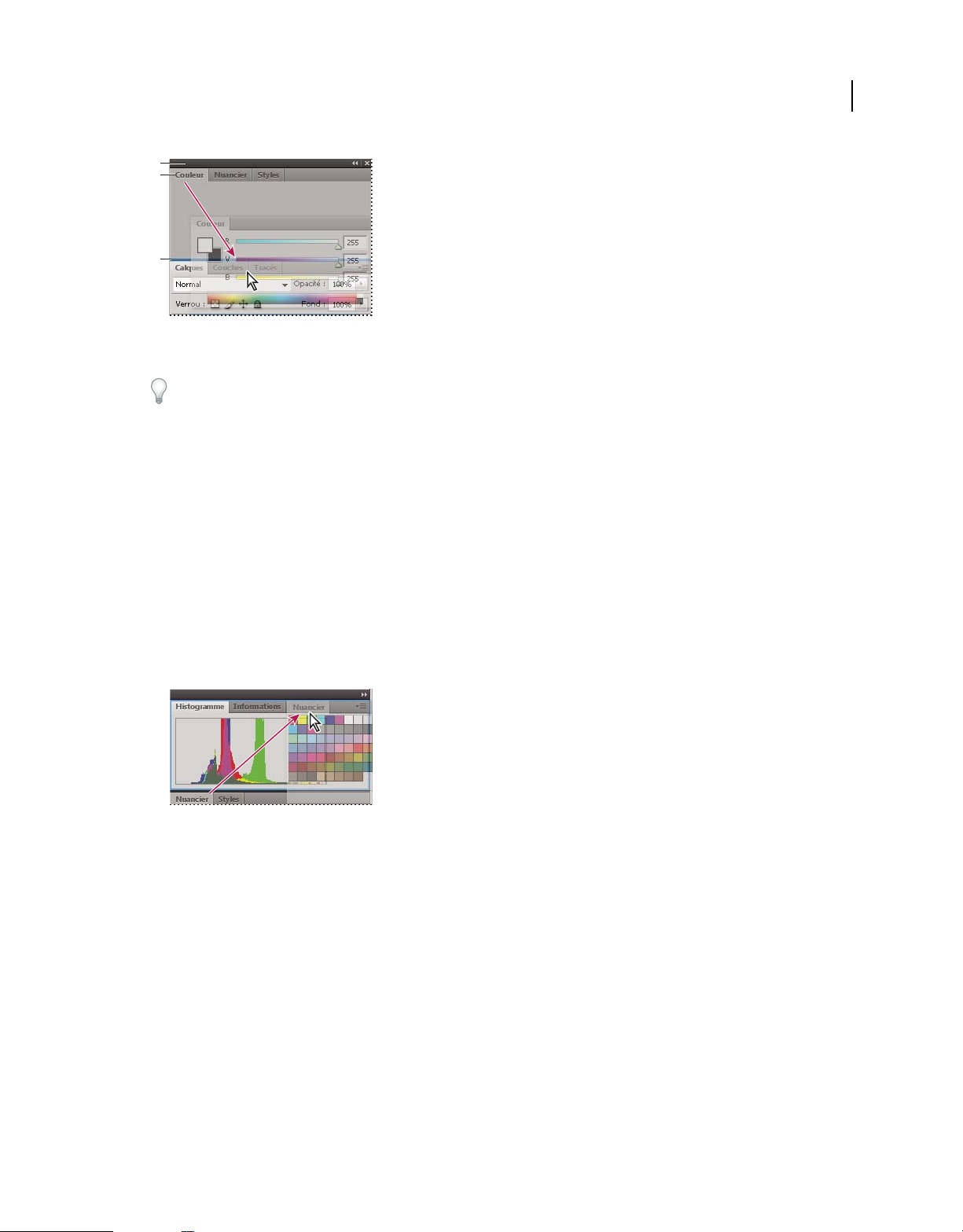
C
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
12
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
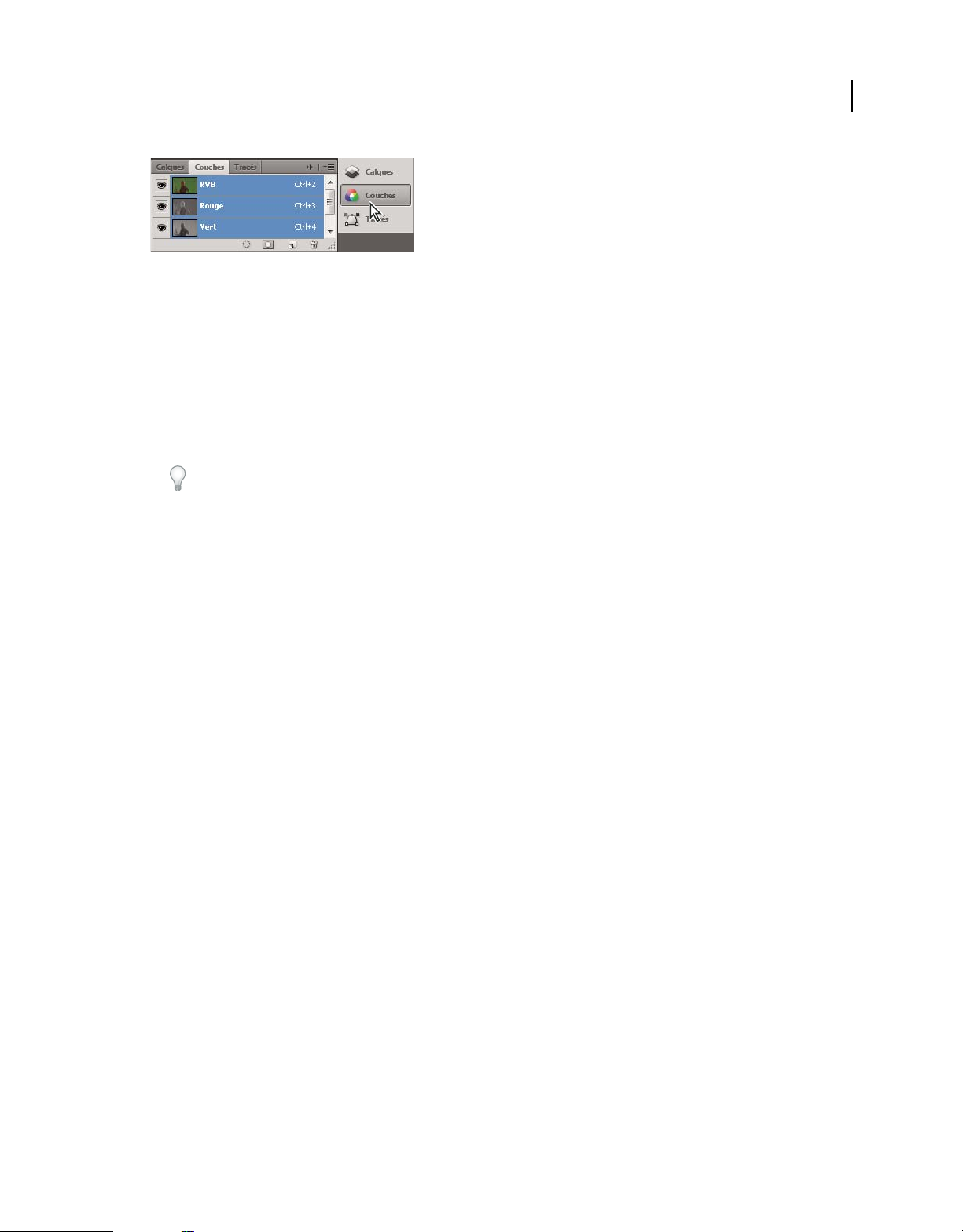
Ajout d’un panneau à un groupe
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure.
Dernière mise à jour le 13/5/2011
Page 18

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Panneaux empilés flottants
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également double-cliquer sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec le panneau Couleur de Photoshop.
13
Réduction et développement des icônes de panneaux
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
Panneaux réduits à la taille d’icônes
Dernière mise à jour le 13/5/2011
Page 19

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Panneaux agrandis
• Pour réduire ou développer toutes les icônes de panneau d’une colonne, cliquez sur la double flèche située dans la
partie supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme d'icônes flottantes).
14
Enregistrement et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (Photoshop, Illustrator, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de
travail.
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
Dernière mise à jour le 13/5/2011
Page 20

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux (InDesign uniquement).
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus ou Personnalisation des menus Enregistre l’ensemble de menus actuels.
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (Photoshop, InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail,
sélectionnez l’espace de travail, puis cliquez sur le bouton Supprimer.
15
Restauration de l’espace de travail par défaut
1 Sélectionnez l’espace de travail de base ou par défaut à l’aide du sélecteur situé dans la barre d’application. Pour
Fireworks, consultez l’article http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Remarque : dans Dreamweaver, Designer correspond à l’espace de travail par défaut.
2 Pour Fireworks (Windows), supprimez les dossiers suivants :
Windows Vista \\utilisateur\<nom utilisateur>\AppData\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<nom utilisateur>\Application Data\Adobe\Fireworks CS4
3 (PhotoShop, InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de
l’espace de travail].
(Photoshop) Restauration d'une disposition d’espace de travail enregistrée
Dans Photoshop, les espaces de travail s’affichent automatiquement en fonction de leur dernière disposition, mais
vous pouvez restaurer la disposition d’origine des panneaux.
• Pour restaurer un espace de travail individuel, sélectionnez Fenêtre > Espace de travail > Réinitialiser Nom de
l’espace de travail.
• Pour restaurer tous les espaces de travail installés avec Photoshop, cliquez sur Restaurer les espaces de travail par
défaut dans les préférences d’interface.
Pour réorganiser l'ordre des espaces de travail de la barre d’application, faites-les glisser.
Dernière mise à jour le 13/5/2011
Page 21

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Utilisation du panneau Scène et outils
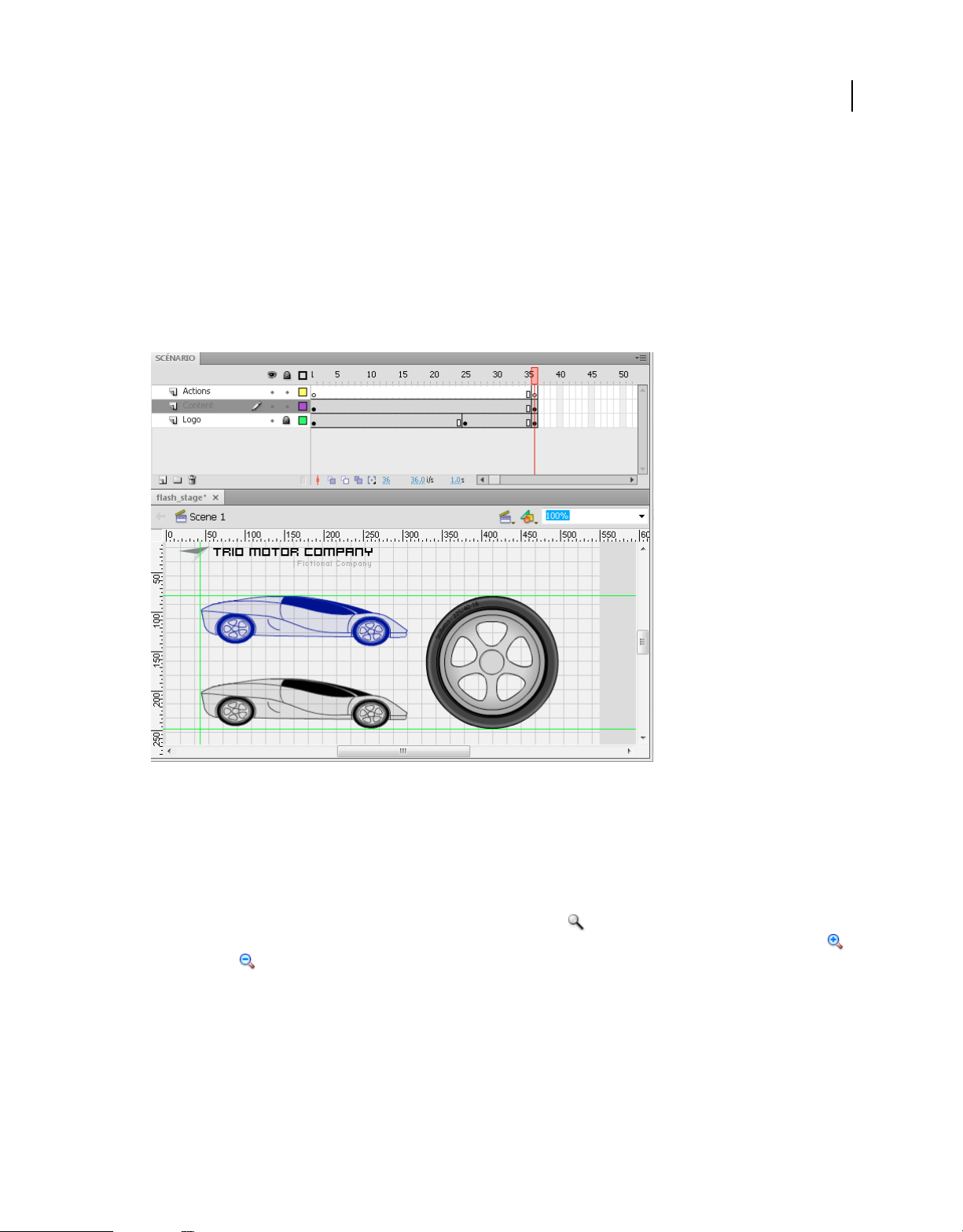
Utilisation de la scène
La scène est une zone rectangulaire où vous placez le contenu graphique lors de la création de documents Flash Pro.
La scène de l’environnement auteur représente l’espace rectangulaire dans Flash Player ou dans une fenêtre de
navigateur Web dans lequel votre document est affiché pendant la lecture. Vous pouvez effectuer un zoom
avant/arrière pour modifier l’affichage de la scène. Vous pouvez utiliser la grille, les repères et les règles pour vous aider
à placer des éléments sur la scène.
16
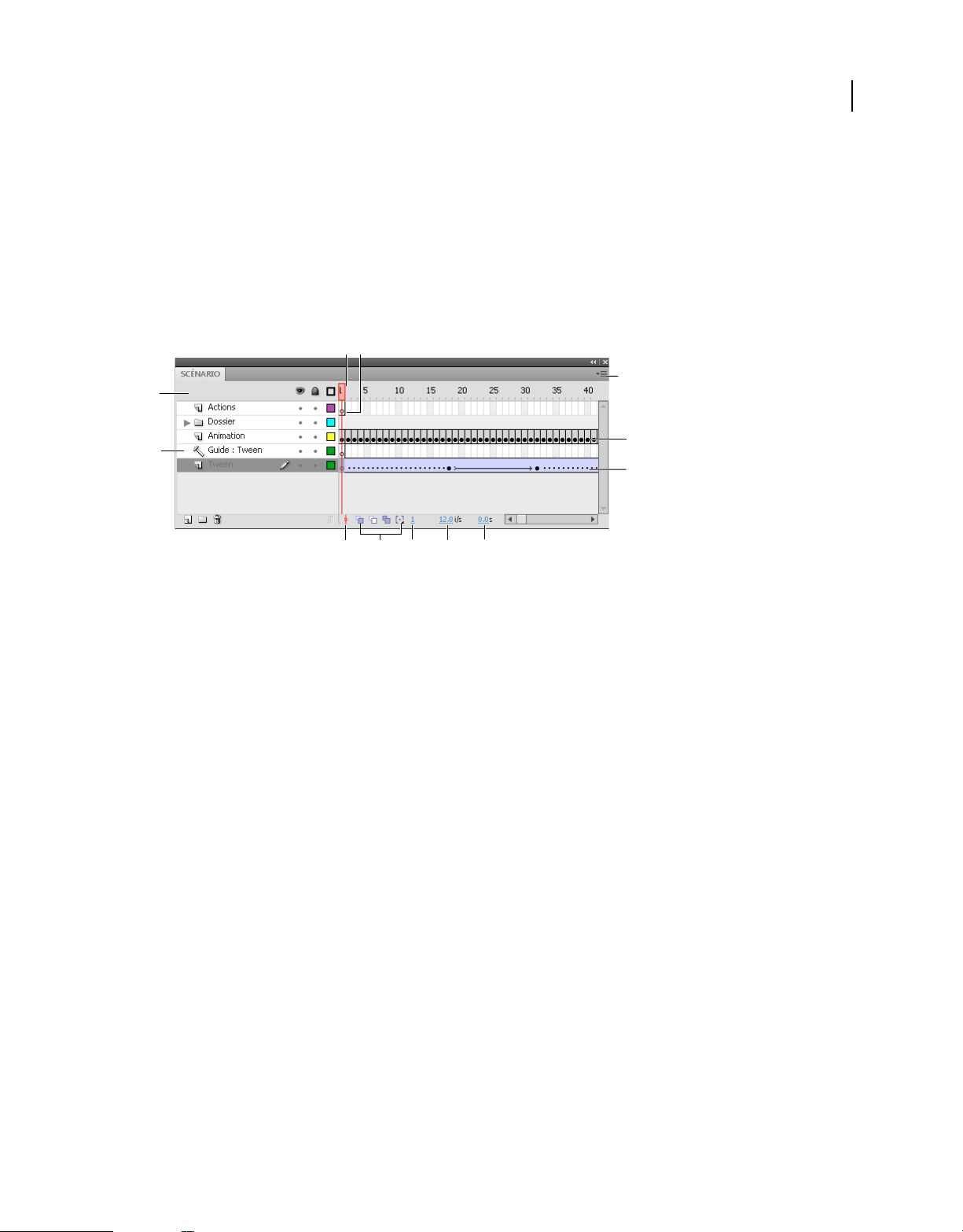
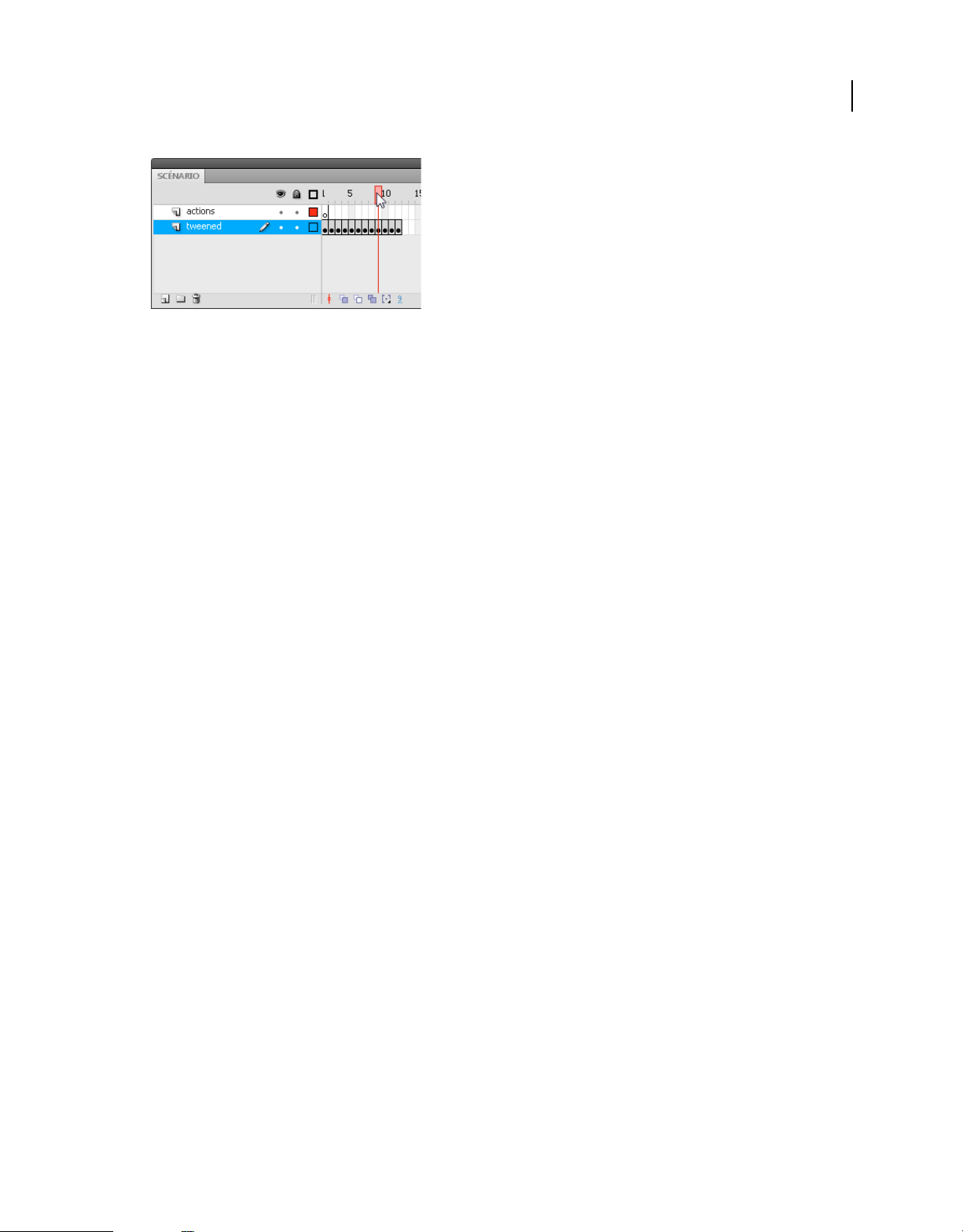
Scénario et scène avec contenu.
Zoom de la scène
Pour afficher l’ensemble de la scène à l’écran ou visualiser une portion particulière de votre dessin à fort
agrandissement, vous pouvez modifier le niveau de zoom. Le zoom maximal dépend de la résolution de votre moniteur
et de la taille du document. La valeur minimale de zoom arrière sur la scène est de 8 %. La valeur maximale de zoom
avant sur la scène est de 2 000 %.
• Pour zoomer sur un élément particulier, sélectionnez l’outil Zoom dans le panneau Outils et cliquez sur
l’élément. Pour basculer l’outil Zoom entre le zoom avant et le zoom arrière, utilisez les modificateurs Agrandir
ou Réduire (situés en bas du panneau Outils lorsque l’outil Zoom est sélectionné) ou cliquez en maintenant la
touche Alt (Windows) ou Option (Macintosh) enfoncée.
• Pour faire un zoom avant sur une zone spécifique de votre dessin, tracez un cadre de sélection sur la scène avec
l’outil Zoom.
• Pour faire un zoom avant ou arrière sur l’ensemble de la scène, sélectionnez Affichage > Zoom avant ou Affichage >
Zoom arrière.
Dernière mise à jour le 13/5/2011
Page 22

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
• Pour faire un zoom avant ou arrière d’un pourcentage spécifique, sélectionnez Affichage > Zoom et sélectionnez
un pourcentage dans le sous-menu, ou sélectionnez un pourcentage dans la zone de zoom située dans le coin
supérieur droit de la fenêtre du document.
• Pour redimensionner la scène afin de l’ajuster à la fenêtre de l’application, sélectionnez Affichage > Zoom > Ajuster
à la fenêtre.
• Pour afficher le contenu de l’image actuelle, sélectionnez Affichage > Zoom > Afficher tout, ou choisissez Afficher
tout dans la zone de zoom de la fenêtre de l’application (coin supérieur droit). Si la séquence est vide, toute la scène
est affichée.
• Pour afficher toute la scène, sélectionnez Affichage > Zoom > Afficher une image ou choisissez Afficher une image
dans la zone de zoom du coin supérieur droit de la fenêtre du document.
• Pour afficher l’espace de travail autour de la scène ou pour visualiser dans une scène des éléments qui sont
partiellement ou totalement extérieurs à la zone de la scène, sélectionnez Affichage > Espace de travail. L’espace de
travail apparaît en gris clair. Par exemple, pour faire en sorte que le vol d’un oiseau passe par une image, vous devrez
d’abord placer l’oiseau en dehors de la scène dans l’espace de travail, puis l’animer dans la zone de la scène.
Déplacement de la vue de la scène
Il est possible que vous ne puissiez pas voir l’ensemble de la scène lorsque vous faites un zoom avant. Pour changer la
vue sans avoir à modifier le zoom, vous pouvez utiliser l’outil Main pour déplacer la scène.
17
• Dans le panneau Outils, sélectionnez l’outil Main et faites glisser la scène. Pour basculer temporairement entre
l’outil Main et un autre outil, appuyez sur la barre d’espace et cliquez sur l’outil souhaité dans le panneau Outils.
Utilisation des règles
Lorsque les règles sont affichées, elles apparaissent le long des bords supérieurs ou latéraux du document. Vous pouvez
modifier l’unité de mesure utilisée dans les règles (qui est le pixel, par défaut). Lorsque vous déplacez un élément sur
la scène alors que les règles sont affichées, des lignes indiquant les dimensions des éléments apparaissent sur les règles.
• Pour afficher ou masquer les règles, sélectionnez Affichage > Règles.
• Pour spécifier l’unité de mesure des règles d’un document, sélectionnez Modification > Document et choisissez une
unité dans le menu Unités des règles.
Voir aussi
« Accrochage de l’illustration à la position » à la page 140
Utilisation des guides
Quand les règles sont affichées (Affichage > Règles), vous pouvez faire glisser les guides horizontaux et verticaux des
règles sur la scène.
Lorsque vous créez des scénarios imbriqués, les guides déplaçables apparaissent uniquement sur la scène lorsque le
scénario dans lequel ils sont créés est actif.
Vous pouvez utiliser les calques de guide pour créer des guides personnalisés ou irréguliers.
• Pour afficher ou masquer des guides de dessin, sélectionnez Affichage > Guides > Afficher les guides.
Remarque : si la grille est déjà visible et que l’option Accrocher à la grille est activée lorsque vous créez les guides, ces
derniers sont accrochés à la grille.
• Pour activer ou désactiver l’accrochage des guides, sélectionnez Affichage >Accrochage > Accrocher aux guides.
Dernière mise à jour le 13/5/2011
Page 23

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Remarque : l’accrochage aux guides est prioritaire par rapport à l’accrochage à la grille lorsque les guides sont derrière
les lignes de grille.
• Pour déplacer un guide, utilisez l’outil Sélection pour cliquer n’importe où sur la règle et tirer le guide à l’endroit
désiré de la scène.
• Pour supprimer un guide, déverrouillez les guides, puis utilisez l’outil Sélection pour faire glisser le guide vers la
règle horizontale ou verticale.
• Pour verrouiller les guides, sélectionnez Affichage > Guides > Verrouiller les guides ou utilisez l’option Verrouiller
les guides dans la boîte de dialogue Editer les guides (Affichage > Guides > Modifier les guides).
• Pour effacer les guides, sélectionnez Affichage > Guides > Effacer les guides. Si vous êtes en mode de modification
de document, tous les guides du document seront supprimés. Si vous êtes en mode de modification de symboles,
seuls les guides utilisés dans les symboles sont supprimés.
Définition des préférences pour les guides
1 Sélectionnez Affichage > Guides > Modifier les guides et effectuez l’une des opérations suivantes :
• Pour Couleur, cliquez sur le triangle de la puce de couleur et sélectionnez une couleur de guide dans la palette.
La couleur par défaut des guides est le vert.
• Pour afficher ou masquer les guides, sélectionnez ou désélectionnez Afficher les guides.
• Pour activer ou désactiver l’accrochage des repères, sélectionnez ou désélectionnez Accrocher aux repères.
• Sélectionnez ou désélectionnez Verrouiller les guides.
• Pour définir Précision d’ajustement, sélectionnez une option dans le menu contextuel.
• Pour supprimer tous les guides, cliquez sur Effacer tout. L’option Effacer tout supprime tous les guides de la
séquence actuelle.
• Cliquez sur Enregistrer par défaut pour enregistrer les paramètres courants comme paramètres par défaut.
2 Cliquez sur OK.
18
Voir aussi
« Calques de guide » à la page 207
Utilisation de la grille
Lorsque la grille est affichée dans un document, elle apparaît sous la forme de lignes placées derrière les illustrations
dans chacune des séquences.
Affichage ou masquage des grilles de dessin
❖ Effectuez l’une des opérations suivantes :
• Choisissez Affichage > Grille > Afficher la grille.
• Appuyez sur Ctrl+'' (guillemet) (Windows) ou sur Commande+'' (guillemet) (Macintosh).
Activation ou désactivation de l’accrochage à la grille
❖ Choisissez Affichage > Accrochage > Accrocher à la grille.
Définition des préférences pour les grilles
1 Sélectionnez Affichage > Grille > Modification de la grille et sélectionnez à partir des options.
Dernière mise à jour le 13/5/2011
Page 24

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
2 Cliquez sur Enregistrer par défaut pour enregistrer les paramètres courants comme paramètres par défaut.
Présentation de la barre d’outils principale et de la barre d’édition
La barre de menus située en haut de la fenêtre de l’application affiche les menus et les commandes contrôlant les
diverses fonctions.
La barre d’édition, située en haut de la scène, comprend les commandes et informations concernant la modification
des séquences et des symboles, ainsi que la modification du niveau de zoom de la scène.
Voir aussi
« Symboles, occurrences et actifs de bibliothèque » à la page 167
« Utilisation des séquences » à la page 209
Utilisation du panneau Outils
Les éléments du panneau Outils vous permettent de dessiner, de peindre, de sélectionner, de modifier une illustration
ou de modifier l’affichage de la scène. Ce panneau est divisé en quatre sections :
• La zone Outils contient les outils de dessin, de peinture et de sélection.
• La zone Affichage contient les outils de zoom et de panoramique utilisés dans la fenêtre de l’application.
• La zone Couleurs contient les modificateurs de couleur de trait et de remplissage.
• La zone d’options affiche des modificateurs pour l’outil sélectionné. Les modificateurs affectent les opérations de
peinture ou d’édition de l’outil.
19
Vous pouvez utiliser la boîte de dialogue Personnaliser le panneau Outils pour spécifier quels outils afficher dans
l’environnement de création.
Pour afficher ou masquer le panneau Outils, sélectionnez Fenêtre > Outils.
Sélection des outils
❖ Effectuez l’une des opérations suivantes :
• Cliquez sur l’outil dans le panneau Outils. Un ensemble de modificateurs peut apparaître dans la zone des
options au bas du panneau Outils en fonction de l’outil que vous sélectionnez.
• Appuyez sur le raccourci clavier de l’outil. Choisissez Modifier > Raccourcis clavier (Windows) ou Flash >
Raccourcis clavier (Macintosh) pour afficher les raccourcis clavier. Sur le Macintosh, vous devrez peut-être
déplacer la souris pour voir apparaître le nouveau pointeur.
• Pour sélectionner un outil situé dans le menu contextuel comme outil visible (par exemple, l’outil Rectangle),
cliquez sur l’icône de l’outil visible et choisissez un autre outil dans le menu contextuel.
Personnalisation du panneau Outils
Vous pouvez utiliser la boîte de dialogue Personnaliser le panneau Outils pour ajouter ou supprimer des outils du
panneau Outils afin de spécifier quels outils doivent apparaître dans l’environnement auteur.
Dernière mise à jour le 13/5/2011
Page 25

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Lorsque plusieurs outils sont affichés à un seul endroit, l’outil au sommet du groupe ayant été utilisé le plus récemment
s’affiche avec une flèche dans le coin inférieur droit de son icône. Cette flèche signale que d’autres outils sont
accessibles dans le menu contextuel. Le même raccourci clavier fonctionne pour tous les outils du menu contextuel.
Lorsque vous maintenez le bouton de la souris enfoncé sur l’icône, les autres outils du groupe apparaissent dans un
menu contextuel.
1 Pour afficher la boîte de dialogue Personnaliser le panneau Outils, procédez comme suit :
• (Windows) Choisissez Modifier > Personnaliser le panneau Outils.
• (Macintosh) Choisissez Flash > Personnaliser le panneau Outils.
Le menu Outils disponibles indique les outils disponibles actuellement. Le menu Sélection actuelle indique le ou
les outils affectés à l’emplacement sélectionné dans le panneau Outils.
2 Pour passer d’un outil à l’autre afin de spécifier l’emplacement qui doit être affecté à un autre outil, cliquez sur un
outil dans l’image du panneau Outils ou utilisez les touches de direction.
3 Pour ajouter un outil à l’emplacement sélectionné, choisissez l’outil dans la liste Outils disponibles, puis cliquez sur
le bouton Ajouter. Vous pouvez affecter un outil à plusieurs emplacements.
4 Pour supprimer un outil de l’emplacement sélectionné, choisissez l’outil dans la liste déroulante Sélection actuelle,
puis cliquez sur le bouton Supprimer.
5 Pour rétablir la disposition par défaut du panneau Outils, cliquez sur Rétablir par défaut dans la boîte de dialogue
Personnaliser le panneau Outils.
6 Cliquez sur OK pour appliquer vos modifications et fermez la boîte de dialogue Personnaliser le panneau Outils.
20
Voir aussi
« Création et modification d’une illustration » à la page 100
« Sélection d’objets » à la page 136
Utilisation des menus contextuels
Les menus contextuels contiennent des commandes spécifiques à la sélection en cours. Par exemple, lorsque vous
sélectionnez une image dans la fenêtre Scénario, le menu contextuel contient les commandes permettant de créer,
supprimer ou modifier des images et des images-clés. Des menus contextuels existent pour de nombreux éléments et
contrôles de nombreux emplacements, tels que la scène, le scénario, le panneau Bibliothèque ou le panneau Actions.
❖ Cliquez avec le bouton droit de la souris (Windows) ou tout en appuyant sur la touche Contrôle (Macintosh) sur
un élément.
Le scénario
A propos du scénario
Le scénario organise et contrôle le contenu d’un document au fil du temps dans des calques et des images. Tout comme
les films, les documents Flash Pro divisent les périodes de temps en images. Les calques sont semblables à des bandes
de film empilées les unes sur les autres, chacune contenant une image différente qui apparaît sur la scène. Les
principaux composants du scénario sont les calques, les images et la tête de lecture.
Dernière mise à jour le 13/5/2011
Page 26

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Les calques d’un document sont répertoriés dans une colonne affichée sur la gauche du scénario. Les images contenues
dans chaque calque sont affichées sur une ligne à droite du nom du calque. L’en-tête du scénario, situé en haut
du scénario, affiche le numéro des images. La tête de lecture indique l’image actuellement affichée sur la scène. Pendant
la lecture d’un document , la tête de lecture défile de gauche à droite dans le scénario.
La barre d’état du scénario, affichée en bas de ce dernier, indique le numéro de l’image sélectionnée, la cadence d’image
actuelle et le temps écoulé jusqu’à l’image actuelle.
Remarque : lors de la lecture d’une animation, la vitesse réelle des images est indiquée. Elle peut être différente de la
vitesse des images du document si l’ordinateur ne peut pas calculer et afficher l’animation assez rapidement.
AB
E
C
21
D
H
Parties du scénario
A. Tête de lecture B. Image-clé vide C. En-tête du scénario D. Icône de calque guide E. Menu contextuel d’affichage des images F. Animation
image par image G. Animation interpolée H. Bouton Centrer l'image I. Boutons Pelure d'oignons J. Indicateur d’image courante
K. Indicateur de cadence L. Indicateur de temps écoulé
J
I
K L
F
G
Le scénario indique les endroits auxquels un document contient des effets animés (animation image par image,
animation interpolée ou trajectoires de mouvement, par exemple).
Les commandes de la section des calques du scénario vous permettent d’afficher, de masquer, de verrouiller ou de
déverrouiller les calques, de même qu’en afficher le contenu sous forme de contours. Vous pouvez également faire
glisser des images du scénario vers un nouvel emplacement du même calque ou d’un calque différent.
Voir aussi
« Utilisation de scénarios » à la page 200
« Animation d’interpolations de mouvement » à la page 218
Modification de l’apparence du scénario
Par défaut, le scénario apparaît sous la fenêtre du document principal. Pour changer sa position, détachez le scénario
de la fenêtre du document et faites-le flotter dans sa propre fenêtre ou ancrez-le à tout autre panneau de votre choix.
Vous pouvez également masquer le scénario.
Vous pouvez redimensionner le scénario de manière à changer le nombre de calques et d’images visibles. Utilisez les
barres de défilement à la droite du scénario pour afficher d’autres calques quand celui-ci contient plus de calques qu’il
ne peut en afficher.
Dernière mise à jour le 13/5/2011
Page 27

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Déplacement du scénario
• Faites glisser l’onglet de la barre d’outils dans la partie supérieure gauche du scénario pour déplacer celui-ci lorsqu’il
est ancré à la fenêtre du document.
• Pour ancrer un scénario non ancré à la fenêtre de l’application, faites glisser l’onglet de la barre d’outils en haut ou
en bas de la fenêtre du document.
• Faites glisser l’onglet de la barre d’outils du scénario jusqu’à l’emplacement de votre choix pour ancrer un scénario
non ancré à d’autres panneaux. Pour éviter un ancrage intempestif à d’autres panneaux, appuyez sur Ctrl durant
tout le déplacement. L’apparition d’une barre bleue indique le point d’ancrage du scénario.
• Faites glisser la barre de séparation des noms de calque des portions d’images dans le scénario pour allonger ou
raccourcir les champs de noms de calque du panneau Scénario.
22
Changement de l’affichage des images dans le scénario
1 Cliquez sur le bouton d’affichage des images situé dans le coin supérieur droit du scénario pour afficher le menu
contextuel d’affichage des images.
Menu contextuel d’affichage des images.
2 Choisissez l’une des options suivantes :
• Pour changer la largeur des cellules des images, sélectionnez Minuscules, Petites, Normales, Moyennes ou
Grandes. L’option Grandes permet de visualiser les détails des courbes audio.
• Pour réduire la hauteur des lignes de cellules, sélectionnez Courtes.
Options d’affichage des images Normales et Courtes.
Dernière mise à jour le 13/5/2011
Page 28

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
• Pour activer ou désactiver la teinte des séquences d’images, sélectionnez Images teintées.
• Pour afficher des vignettes du contenu de chaque image mises à l’échelle en fonction des images du scénario,
sélectionnez Aperçu. Ceci peut amener la taille du contenu apparent à varier et ainsi nécessiter davantage
d’espace à l’écran.
• Pour afficher une vignette de chaque image au complet (y compris l’espace vide), sélectionnez Afficher un
aperçu dans le contexte. Cette option permet de visualiser la manière dont les éléments se déplacent au sein de
leurs images au cours de l’effet animé. Toutefois, les aperçus sont généralement plus petits qu’avec l’option
Afficher un aperçu.
Changement de la hauteur du calque dans le scénario
1 Effectuez l’une des opérations suivantes :
• Double-cliquez sur l’icône du calque (l’icône située à gauche du nom du calque) dans le scénario.
• Cliquez avec le bouton droit (Windows) ou avec la touche Contrôle enfoncée (Macintosh) sur le nom du calque
et choisissez Propriétés dans le menu contextuel.
• Sélectionnez le calque dans le scénario et choisissez Modification > Scénario > Propriétés du calque.
2 Dans la boîte de dialogue Propriétés du calque, sélectionnez une option pour Hauteur du calque, puis cliquez
sur OK.
23
Redimensionnement du scénario
• Si le scénario est ancré à la fenêtre principale de l’application, faites glisser la barre séparant le scénario de la scène.
• Si le scénario n’est pas ancré à la fenêtre principale de l’application, faites glisser le coin inférieur droit (Windows)
ou la case de redimensionnement située dans le coin inférieur droit (Macintosh).
Déplacement de la tête de lecture
La tête de lecture rouge située dans la partie supérieure du scénario se déplace lors de la lecture du document pour
indiquer l'image actuellement affichée sur la scène. L’en-tête du scénario affiche le numéro des images de l’animation.
Pour afficher une image sur la scène, vous devez déplacer la tête de lecture vers cette image dans le scénario.
Lorsque vous travaillez avec de nombreuses images qui ne peuvent pas être toutes affichées en même temps dans le
scénario, vous pouvez déplacer la tête de lecture le long du scénario de manière à afficher aisément une image
spécifique.
• Cliquez sur l’emplacement de l’image dans l’en-tête du scénario ou faites glisser la tête de lecture vers la position
souhaitée.
• Pour centrer le scénario sur l'image actuelle, cliquez sur le bouton Image courante au bas du panneau Scénario.
• (CS5.5 uniquement) Pour lire, atteindre la première/dernière image et avancer/reculer d'une image dans le
scénario, utilisez les boutons de lecture au bas du panneau Scénario.
• (CS5.5 uniquement) Pour lire en boucle une plage d'images spécifique, cliquez sur le bouton En boucle au bas du
panneau Scénario. Déplacez ensuite les marqueurs de la plage d'images vers la première et la dernière image que
vous souhaitez lire en boucle.
Dernière mise à jour le 13/5/2011
Page 29

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Déplacement de la tête de lecture
Utilisation des panneaux de création Flash
Vidéos et didacticiels
• Vidéo : The Panels (durée : 11:15, Peachpit.com, disponible en anglais uniquement)
Présentation de l’inspecteur des propriétés
L’inspecteur des propriétés facilite l’accès aux attributs le plus fréquemment utilisés de la sélection actuelle, que ce soit
sur la scène ou dans le scénario. Il vous permet de modifier les attributs d’un document ou objet sans avoir à accéder
aux menus ou panneaux qui déterminent ces attributs.
24
Selon ce qui est sélectionné, l’inspecteur des propriétés affiche les informations et les paramètres du document, texte,
symbole, forme, bitmap, vidéo, groupe, image ou outil actuel. Lorsque plusieurs types d’objets sont sélectionnés, il
affiche le nombre total d’objets sélectionnés.
Pour afficher l’inspecteur des propriétés, sélectionnez Fenêtre > Propriétés ou appuyez sur Ctrl+F3 (Windows) ou
Commande+F3 (Macintosh).
Présentation du panneau Bibliothèque
C’est dans le panneau Bibliothèque (Fenêtre > Bibliothèque) que vous stockez et organisez les symboles créés dans
Flash Pro, ainsi que les fichiers importés, tels que les graphiques bitmap, les fichiers audio et les clips vidéo. Le panneau
Bibliothèque vous permet d’organiser le contenu de la bibliothèque dans des dossiers, de voir la fréquence d’utilisation
d’un élément dans un document et de trier les éléments par nom, type, date, nombre d’utilisations ou identificateur de
liaison ActionScript®. Vous pouvez également faire des recherches dans le panneau Bibliothèque avec le champ de
recherche et définir des propriétés sur la plupart des sélections d’objets multiples.
Dernière mise à jour le 13/5/2011
Page 30

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Panneau Bibliothèque affichant un symbole de clip
Voir aussi
« Utilisation des bibliothèques » à la page 178
25
Présentation du panneau Actions
Le panneau Actions vous permet de créer et de modifier le code ActionScript pour un objet ou une image. La sélection
d’une occurrence de bouton, de clip ou d’image rend le panneau Actions actif. Le titre du panneau Actions devient
Actions – Boutons, Actions – Clips ou Actions – Images en fonction de votre sélection.
Panneau Actions montrant une action stop() dans une image
Pour afficher le panneau Actions, sélectionnez Fenêtre > Actions ou appuyez sur la touche F9.
Dernière mise à jour le 13/5/2011
Page 31

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Voir aussi
« Panneau Actions » à la page 389
« Présentation de la fenêtre Script » à la page 391
Utilisation de l’explorateur d’animations
L’explorateur d’animations vous permet d’afficher et d’organiser le contenu d’un document et de sélectionner des
éléments d’un document pour les modifier. Il contient une liste affichant tous les éléments actuellement utilisés,
organisés dans une arborescence hiérarchique navigable.
Vous pouvez utiliser l’explorateur d’animations pour exécuter les actions suivantes :
• Filtrer les catégories d’éléments d’un document qui apparaissent dans l’explorateur d’animations.
• Afficher les catégories sélectionnées en tant que séquences, définitions de symboles ou les deux.
• Développer ou réduire l’arborescence.
• Rechercher un élément d’un document par son nom.
• Vous familiariser avec la structure d’un document Flash Pro créé par un autre développeur.
• Rechercher toutes les occurrences d’un symbole ou d’une action spécifique.
• Imprimer la liste navigable actuellement affichée dans l’explorateur d’animations.
26
L’explorateur d’animations possède un menu Panneau, de même qu’un menu contextuel, contenant des options
permettant de réaliser des opérations sur des éléments sélectionnés ou de modifier l’affichage de l’explorateur
d’animations. Une coche avec un triangle juste en dessous dans le panneau Explorateur d’animations signale le menu
Panneau.
Remarque : les fonctionnalités de l’explorateur d’animations diffèrent légèrement lorsque vous travaillez avec des écrans.
Utilisation de l’explorateur d’animations
❖ Sélectionnez Fenêtre > Explorateur d’animations.
Filtrage des catégories d’éléments qui apparaissent dans l’explorateur d’animations
• Pour afficher le texte, les symboles, le code ActionScript, les fichiers importés, les images ou les calques, cliquez sur
un ou plusieurs boutons de filtre à droite de l’option Afficher. Pour personnaliser les éléments à afficher, cliquez
sur le bouton Personnaliser. Sélectionnez des options dans la zone Afficher de la boîte de dialogue Paramètres de
l’explorateur d’animations pour afficher ces éléments.
• Sélectionnez Afficher les éléments de l’animation dans le menu Panneau de l’explorateur d’animations pour
afficher des éléments dans des séquences.
• Sélectionnez Afficher les définitions de symboles dans le menu Panneau de l’explorateur d’animations pour afficher
des informations sur les symboles.
Remarque : les options Afficher les éléments d’animation et Afficher les définitions de symbole peuvent être
sélectionnées simultanément.
Recherche d’un élément dans le champ Rechercher
❖ Saisissez un nom d’élément, un nom de police, une chaîne ActionScript ou un numéro d’image dans le champ
Rechercher. La fonction de recherche effectue la recherche sur tous les éléments actuellement affichés dans
l’explorateur d’animations.
Dernière mise à jour le 13/5/2011
Page 32

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Sélection d’un élément dans l’explorateur d’animations
❖ Cliquez sur l’élément dans l’arborescence. Pour sélectionner plusieurs éléments, cliquez sur chacun d’eux tout en
maintenant la touche Maj enfoncée.
Le chemin complet de l’élément sélectionné apparaît en bas de l’explorateur d’animations. Lorsque vous sélectionnez
une séquence dans l’explorateur d’animations, la première image de cette séquence s’affiche sur la scène. Lorsque vous
sélectionnez un élément dans l’explorateur d’animations, cet élément est sélectionné sur la scène si le calque contenant
l’élément n’est pas verrouillé.
Utilisation des commandes du menu Panneau de l’explorateur d’animations ou du menu contextuel
1 Effectuez l’une des opérations suivantes :
• Pour afficher le menu Panneau, cliquez sur sa commande dans le panneau Explorateur d’animations.
• Pour afficher le menu contextuel, cliquez avec le bouton droit de la souris (Windows) ou tout en maintenant la
touche Ctrl enfoncée (Macintosh) sur un élément dans l’arborescence de l’explorateur d’animations.
2 Sélectionnez une option dans le menu :
Atteindre l’emplacement permet d’accéder au calque, à la séquence ou à l’image sélectionné(e) dans le document.
Atteindre la définition du symbole permet d’accéder à la définition du symbole sélectionné dans la zone des éléments
d’animation de l’explorateur d’animations. La définition de symbole répertorie tous les fichiers associés au symbole.
L’option Afficher les définitions de symbole doit être sélectionnée. Sa définition figure dans cette liste.
27
Sélectionner les occurrences de symbole permet d’accéder à la séquence contenant les occurrences d’un symbole
sélectionné dans la zone des définitions de symbole de l’explorateur d’animations. L’option Afficher les éléments
d’animation doit être sélectionnée.
Afficher dans la bibliothèque souligne le symbole sélectionné dans la bibliothèque du document. (Flash Pro ouvre le
panneau Bibliothèque s’il n’est pas déjà visible.)
Renommer vous permet de changer le nom d’un élément sélectionné.
Modifier en place vous permet de modifier un symbole sélectionné sur la scène.
Modifier dans une nouvelle fenêtre vous permet de modifier un symbole dans une nouvelle fenêtre.
Afficher les éléments de l’animation affiche les éléments de votre document organisés en séquences.
Afficher les définitions de symbole affiche tous les éléments associés à un symbole.
Copier le texte entier dans le Presse-papiers copie le texte sélectionné dans le Presse-papiers. Vous pouvez coller le
texte dans un éditeur de texte externe en vue de vérifier l’orthographe ou d’apporter d’autres modifications.
Couper, copier, coller et Effacer exécute ces fonctions courantes sur un élément sélectionné. Si vous modifiez un
élément dans la liste, l’élément correspondant dans le document est modifié.
Développer la branche développe l’arborescence au niveau de l’élément sélectionné.
Réduire la branche réduit l’arborescence au niveau de l’élément sélectionné.
Réduire les autres réduit les branches de l’arborescence qui ne contiennent pas l’élément sélectionné
Imprimer imprime la liste actuellement affichée dans l’explorateur d’animations.
Dernière mise à jour le 13/5/2011
Page 33

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Composants Flash et panneau Composants
Dans Flash, un composant est un module préparé et réutilisable qui ajoute une capacité particulière à un document
Flash. Les composants peuvent inclure des graphiques, ainsi que du code. Ils contiennent donc des fonctionnalités
préconstruites que vous pouvez aisément ajouter à vos projets Flash. Il peut s’agir par exemple d’un bouton radio,
d’une boîte de dialogue, d’une barre de chargement ou même d’un élément sans aucun graphique, tel qu’un minuteur,
un utilitaire de connexion au serveur ou un analyseur XML personnalisé.
Si vous êtes peu expérimenté(e) en écriture de code ActionScript, vous pouvez ajouter des composants à un document,
définir leurs paramètres dans l’inspecteur des propriétés ou dans l’Inspecteur des composants, puis gérer leurs
événements dans le panneau Comportements. Par exemple, sans écrire aucun code ActionScript, vous pouvez affecter
un comportement Atteindre la page Web à un composant Button pour qu’une adresse URL s’ouvre dans un navigateur
Web lorsque l’utilisateur clique sur ce bouton.
Si vous êtes programmeur et que vous souhaitez créer des applications plus robustes, vous pouvez créer les composants
dynamiquement, utiliser ActionScript pour définir les propriétés et appeler les méthodes à l’exécution. Vous pouvez
également exploiter le modèle à écouteur d’événement pour gérer les événements.
Insertion d’un composant à l’aide du panneau Composants
Lorsque vous ajoutez un composant à un document pour la première fois, Flash l’importe en tant que clip dans le
panneau Bibliothèque. Vous pouvez également faire glisser un composant du panneau Composants directement vers
le panneau Bibliothèque, puis en ajouter une occurrence sur la scène. Vous devez à chaque fois ajouter un composant
à la bibliothèque pour pouvoir accéder aux éléments de sa classe.
28
1 Sélectionnez Fenêtre > panneau Composants.
2 Sélectionnez une occurrence de composant dans le panneau Composant, puis faites-la glisser sur la scène ou sur le
panneau Bibliothèque. Après l’ajout d’un composant dans la bibliothèque, vous pouvez en faire glisser plusieurs
occurrences sur la scène.
3 Configurez le composant selon vos besoins à l’aide de l’inspecteur des propriétés ou de l’Inspecteur des composants.
Pour plus d’informations sur les paramètres utilisés par le composant, voir la documentation du composant
concerné pour la version d’ActionScript que vous utilisez dans votre document Flash.
Saisie des paramètres d’un composant à l’aide de l’Inspecteur des composants
1 Choisissez Fenêtre > Inspecteur des composants.
2 Sélectionnez une occurrence de composant sur la scène.
3 Cliquez sur l’onglet Paramètres, puis entrez les valeurs des paramètres qui apparaissent.
A propos du panneau Services du Web
Vous pouvez afficher la liste des services Web, les actualiser et en ajouter ou en supprimer à l’aide du panneau Services
Web (Fenêtre > Autres panneaux > Services Web). Une fois que vous l’avez ajouté dans le panneau Services Web, vous
pouvez utiliser le service Web pour toutes les applications que vous créez.
Pour actualiser tous les services Web é la fois dans le panneau Services Web, cliquez sur le bouton Actualiser les
services Web. Si, au lieu d’utiliser la scène, vous rédigez du code ActionScript pour la couche de connectivité de votre
application, vous pouvez utiliser le panneau Services Web pour gérer ces services.
Pour des informations détaillées sur l’utilisation du panneau Services du Web, voir
http://www.adobe.com/go/learn_fl_web_services_fr-
Dernière mise à jour le 13/5/2011
Page 34

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Annulation, rétablissement et historique
Commandes Annuler, Refaire et Répéter
Spécifiez les commandes Annuler ou Refaire (Modification >Annuler ou Modification > Refaire) au niveau de l’objet
ou au niveau du document afin d’annuler ou de rétablir des actions portant sur des objets particuliers ou sur tous les
objets dans le document en cours. Par défaut, les commandes Annuler et Répéter s’appliquent au niveau document.
Vous ne pouvez pas annuler certaines actions lorsque vous procédez à une annulation au niveau de l’objet. Parmi
celles-ci, il y a l’activation et la désactivation du mode d’édition ; la sélection, l’édition et le déplacement d’actifs d’une
bibliothèque ; et la création, la suppression et le déplacement de séquences.
Vous pouvez utiliser la commande Répéter pour appliquer une opération précédente au même objet ou à un objet
différent. Par exemple, si vous déplacez une forme nommée forme_A, vous pouvez choisir Modifier > Répéter pour
déplacer de nouveau la forme, ou vous pouvez sélectionner une autre forme, forme_B, et choisir Modifier > Répéter
pour déplacer cette deuxième forme de façon identique.
Par défaut, Flash Pro autorise 100 niveaux d’annulation pour la commande de menu Annuler. Vous pouvez
sélectionner le nombre de niveaux d’annulation et de rétablissement (de 2 à 300) dans les préférences de Flash.
Par défaut, lorsque vous annulez une opération à l’aide de la commande Modifier > Annuler ou du panneau
Historique, la taille du fichier du document reste identique, même lorsque vous supprimez un élément du document.
Par exemple, si vous importez un fichier vidéo dans un document et annulez ensuite l’importation, la taille du
document continue d’inclure la taille du fichier vidéo. En effet, les éléments supprimés à l’aide de la commande
Annuler sont conservés dans l’éventualité de leur restauration à l’aide de la commande Répéter.
29
Voir aussi
« Définition des préférences de Flash » à la page 35
« Automatisation des tâches à l’aide du menu Commandes » à la page 31
Utilisation du panneau Historique
Le panneau Historique (Fenêtre > Autres panneaux > Historique) affiche une liste des opérations (étapes) effectuées
dans le document actif depuis sa création ou son ouverture en tenant compte du nombre maximal d’opérations spécifié
(il n’affiche pas les opérations effectuées dans d’autres documents). Le curseur est automatiquement placé en regard
de la dernière opération effectuée.
• Vous pouvez utiliser le panneau Historique pour annuler ou refaire une ou plusieurs opérations simultanément.
Vous pouvez appliquer des opérations du panneau Historique au même objet que précédemment ou à d’autres
objets. Il n’est pas possible de modifier l’ordre des opérations dans le panneau Historique. Le panneau Historique
enregistre les opérations dans l’ordre dans lequel elles ont été effectuées.
Remarque : si vous annulez une opération ou une série d’opérations, puis modifiez le document, vous ne pouvez plus
refaire ces opérations depuis le panneau Historique (elles n’y figurent plus).
• Par défaut, Flash Pro prend en charge 100 niveaux d’annulation pour le panneau Historique. Vous pouvez
sélectionner le nombre de niveaux d’annulation et de rétablissement (de 2 à 300) dans les préférences de Flash.
• Vous pouvez vider le panneau Historique pour effacer la liste des opérations effectuées dans le document actif. Une
fois l’historique effacé, il vous sera impossible d’annuler les opérations affichées précédemment. Lorsque vous
effacez l’historique, vous n’annulez pas les opérations ; vous supprimez uniquement leur enregistrement dans la
mémoire du document actif.
Dernière mise à jour le 13/5/2011
Page 35

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
En fermant le document, vous effacez son historique. Si vous prévoyez d’utiliser les opérations d’un document après
sa fermeture, copiez-les à l’aide de l’option Copier les étapes ou enregistrez les opérations comme commande.
Voir aussi
« Définition des préférences de Flash » à la page 35
« Automatisation des tâches à l’aide du menu Commandes » à la page 31
Annulation d’opérations à partir du panneau Historique
Lorsque vous annulez une opération, elle apparaît en grisé dans le panneau.
• Pour annuler l’exécution de la dernière étape, faites glisser le curseur du panneau Historique d’un cran vers le haut
dans la liste.
• Faites glisser le curseur de façon à pointer sur une étape de la liste, ou cliquez à gauche d’une étape le long de la
trajectoire du curseur pour annuler plusieurs étapes à la fois. Le curseur se dirige automatiquement vers cette étape
en annulant toutes les étapes se trouvant sur son passage.
Remarque : l’accès à une opération en faisant glisser le curseur (et la sélection par là même des opérations postérieures)
ne produit pas le même résultat que la sélection d’une simple opération. Pour accéder à une opération en faisant glisser
le curseur, vous devez cliquer à gauche de cette opération.
30
Réexécution d’opérations à partir du panneau Historique
Lorsque vous réexécutez des opérations à partir du panneau Historique, les opérations exécutées sont celles
sélectionnées (en surbrillance) dans le panneau Historique et pas forcément l’étape désigné par le curseur.
Vous pouvez appliquer des opérations du panneau Historique aux objets sélectionnés dans le document.
Réexécution d’une étape
❖ Dans le panneau Historique, sélectionnez une opération et cliquez sur le bouton Réexécuter.
Réexécution d’une série d’étapes contiguës
1 Sélectionnez les opérations dans le panneau Historique en effectuant l’une des opérations suivantes :
• Faites glisser la souris d’une opération à une autre Ne faites pas glisser le curseur ; faites simplement glisser la souris
du libellé d’une étape au libellé d’une autre.
• Sélectionnez la première étape, puis maintenez la touche Maj enfoncée tout en cliquant sur la dernière étape ou
sélectionnez la dernière étape, puis maintenez la touche Maj enfoncée tout en cliquant sur la première.
2 Cliquez sur Réexécuter. Les étapes sont réexécutées dans l’ordre chronologique et une nouvelle opération, intitulée
Réexécuter les étapes, apparaît dans le panneau Historique.
Réexécution d’une série d’étapes non contiguës
1 Sélectionnez une opération dans le panneau Historique, puis cliquez avec le bouton droit de la souris (Windows)
ou tout en appuyant sur la touche Contrôle (Macintosh) sur d’autres opérations. Pour désélectionner une étape
sélectionnée, cliquez sur celle-ci tout en appuyant sur Ctrl (Windows) ou Commande (Macintosh).
2 Cliquez sur Réexécuter.
Dernière mise à jour le 13/5/2011
Page 36

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Copie et collage des étapes entre les documents
Chaque document ouvert possède son propre historique d’opérations. Vous pouvez copier les opérations effectuées
dans un document et les coller dans un autre document à l’aide de la commande Copier les étapes du menu d’options
du panneau Historique. Si vous copiez les opérations dans un éditeur de texte, elles sont collées sous forme de code
JavaScript™.
1 Sélectionnez les étapes désirées dans le panneau Historique du document qui contient les étapes à réutiliser.
2 Dans le menu d’options du panneau Historique, sélectionnez Copier les étapes.
3 Ouvrez le document dans lequel vous souhaitez coller les étapes.
4 Sélectionnez un objet auquel vous souhaitez appliquer les étapes.
5 Choisissez Modifier > Coller pour coller les étapes. Les opérations sont réexécutées au moment où elles sont collées
dans le panneau Historique du document. Le panneau Historique les affiche comme une seule opération, intitulée
Coller les étapes.
Automatisation des tâches à l’aide du menu Commandes
31
Création et gestion des commandes
Pour réexécuter la même tâche, créez une commande dans le menu Commandes à partir d’étapes dans le panneau
Historique et réutilisez la commande. Les opérations sont alors réexécutées à l’identique. Vous ne pouvez pas modifier
les étapes lors de leur réexécution.
Vous pouvez créer et enregistrer une commande afin d’utiliser les étapes la prochaine fois que vous lancez Flash Pro.
Les commandes enregistrées sont conservées de façon définitive (à moins que vous ne les supprimiez). Les opérations
copiées à l’aide de la commande Copier les étapes du panneau Historique sont effacées lorsque vous copiez d’autres
éléments.
Vous pouvez créer une commande à partir des étapes sélectionnées dans le panneau Historique. Renommez ou
supprimez des commandes dans la boîte de dialogue Gérer les commandes enregistrées.
Voir aussi
« Copie et collage des étapes entre les documents » à la page 31
Création d’une commande
1 Sélectionnez une ou plusieurs opérations dans le panneau Historique.
2 Sélectionnez Enregistrer comme commande dans le menu d’options du panneau Historique.
3 Entrez le nom de la commande et cliquez sur OK. La commande apparaît dans le menu Commandes.
Remarque : la commande est enregistrée en tant que fichier JavaScript (portant l’extension .jsfl) dans votre dossier
Commandes. Vous trouverez ce dossier aux emplacements suivants : Windows XP : lecteur de démarrage\Documents
and Settings\<utilisateur>\Local Settings\Application Data\Adobe\Flash CS5\<langue>\Configuration\Commands ;
Mac OS® X : Macintosh HD/Utilisateurs/<nom d’utilisateur>/Bibliothèque/Application
Support/Adobe/Flash CS/<langue>/Configuration/Commands.
Dernière mise à jour le 13/5/2011
Page 37

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Modification des noms de commandes dans le menu Commandes
1 Sélectionnez Commandes > Gérer les commandes enregistrées.
2 Sélectionnez la commande que vous souhaitez renommer.
3 Cliquez sur le bouton Renommer.
4 Entrez le nouveau nom, puis cliquez sur OK.
Suppression d’un nom du menu Commandes
1 Sélectionnez Commande > Gérer les commandes enregistrées et sélectionnez une commande.
2 Cliquez sur Supprimer, cliquez sur Oui dans la boîte de dialogue d’avertissement, puis cliquez sur OK.
Commandes d’exécution
• Sélectionnez la commande du menu Commandes pour utiliser une commande enregistrée.
• Vous pouvez également exécuter des commandes sous la forme de fichiers Javascript ou Flash Javascript. Pour cela,
sélectionnez Commandes > Exécuter la commande, naviguez vers le script à exécuter et cliquez sur Ouvrir.
Obtention de commandes supplémentaires
Vous pouvez utiliser l’option Obtenir d’autres commandes du menu Commandes pour accéder au site Web de Flash
Exchange à l’adresse www.adobe.com/go/flash_exchange_fr et télécharger des commandes mises à votre disposition
par d’autres utilisateurs de Flash Pro. Pour plus d’informations sur les commandes disponibles à cette adresse, voir le
site Web de Flash Exchange.
32
1 Assurez-vous d’être connecté à Internet.
2 Sélectionnez Commandes > Obtenir d’autres commandes.
Etapes ne pouvant être enregistrées comme commandes
Certaines tâches ne peuvent pas être enregistrées comme commandes, ni être répétées à l’aide de l’élément du menu
Modifier > Répéter. Ces opérations peuvent être annulées et rétablies, mais il est impossible de les répéter.
Ainsi, la sélection d’une image et la modification de la taille d’un document ne peuvent ni être enregistrées comme
commandes, ni être répétées. Si vous essayez d’enregistrer une action qui ne peut être répétée comme commande, elle
ne sera pas enregistrée.
Accessibilité dans l’espace de travail Flash
L’espace de travail Adobe® Flash® Professional CS5 est accessible par le clavier pour les utilisateurs qui éprouvent des
difficultés à manipuler la souris.
A propos de la prise en charge de l’accessibilité
Les fonctions d’accessibilité dans l’environnement auteur proposent des raccourcis clavier destinés à la navigation et
à l’utilisation des contrôles d’interface comme les panneaux, l’inspecteur des propriétés, les boîtes de dialogue, la scène
et les objets de la scène. Vous pouvez ainsi vous servir de ces éléments de l’interface sans avoir à utiliser votre souris.
Dernière mise à jour le 13/5/2011
Page 38

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Remarque : certaines fonctions d’accessibilité de contrôle de clavier et d’environnement auteur ne sont disponibles que
sous Windows.
Vous pouvez personnaliser les raccourcis clavier d’accessibilité de l’environnement auteur dans la section Commandes
d’accessibilité de l’espace de travail de la boîte de dialogue Raccourcis clavier.
• Pour masquer tous les panneaux et l’inspecteur des propriétés, appuyez sur F4. Pour afficher tous les panneaux et
l’inspecteur des propriétés, appuyez à nouveau sur F4.
Voir aussi
« Personnalisation des jeux de raccourcis clavier » à la page 41
Sélection de commandes dans un panneau à l'aide de raccourcis clavier
Vous pouvez utiliser la touche de tabulation pour déplacer le focus dans les commandes du panneau lorsqu’un
panneau ou l’inspecteur des propriétés a le focus en cours. Utilisez la barre d’espace pour activer un menu possédant
actuellement le focus (appuyer sur la barre d’espace revient à cliquer sur un menu dans le panneau). Flash Pro ne prend
pas en charge le déplacement d'un panneau à un autre à l'aide de la touche de tabulation.
Lorsque vous utilisez un raccourci clavier pour les contrôles du panneau, un focus est appliqué à un contrôle. Celui-ci
est activé d’après les critères suivants :
33
• Le panneau avec le focus en cours doit être développé pour sélectionner un contrôle dans le panneau avec la touche
de tabulation. Si le panneau est réduit, la touche Tab n’a aucun effet.
• Appuyez sur la barre d'espace pour afficher les éléments du menu Panneau lorsque le menu Panneau dispose du
focus.
• Déplacez le focus vers le contrôle du panneau uniquement si celui-ci est actif. Si un contrôle est grisé (inactif), vous
ne pouvez pas lui appliquer de focus.
Déplacement du focus parmi les éléments du menu Panneau d’un panneau
1 Pour afficher les éléments du menu Panneau lorsque le focus est actuellement sur le menu Panneau, appuyez sur la
barre d’espace.
2 Appuyez sur la flèche vers le bas pour vous déplacer dans les éléments du menu Panneau.
3 Pour activer l’élément du menu Panneau sélectionné actuellement, appuyez sur la touche Entrée (Windows) ou
Retour (Macintosh).
Déplacement du focus vers les contrôles d’un panneau
1 Appuyez sur la touche de tabulation lorsque le focus est appliqué au menu Panneau. Appuyez à plusieurs reprises
sur la touche de tabulation afin de déplacer le focus vers les contrôles du panneau.
2 Pour activer le menu actuellement sélectionné dans un panneau, appuyez sur la touche Entrée ou Retour.
3 Pour modifier une valeur numérique d'un texte réactif, tapez le numéro et appuyez sur la touche Entrée ou Retour.
Navigation dans les commandes d'une boîte de dialogue à l’aide de raccourcis clavier
• Appuyez sur la touche de tabulation pour passer d’un contrôle à l’autre dans la boîte de dialogue.
• Pour parcourir les contrôles d’une section d’une boîte de dialogue, appuyez sur les flèches vers le haut et vers le bas.
Dernière mise à jour le 13/5/2011
Page 39

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
• Pour activer le bouton (ce qui est équivalent à un clic sur le bouton), lorsque le focus est appliqué à un bouton de
contrôle de la boîte de dialogue, appuyez sur Entrée.
• Pour appliquer les paramètres courants et fermer la boîte de dialogue (ce qui est équivalent à cliquer sur OK),
lorsque le focus n’est pas appliqué à un bouton de contrôle de la boîte de dialogue, appuyez sur Entrée.
• Appuyez sur Echap pour fermer la boîte de dialogue sans appliquer les changements (cette action revient à cliquer
sur Annuler).
• Lorsque le focus est appliqué au bouton Aide, appuyez sur Entrée ou sur la barre d’espace pour afficher le contenu
de l’aide pour cette boîte de dialogue (cette action revient à cliquer sur Aide).
Sélection de la scène ou d’objets de la scène à l’aide de raccourcis clavier
Utiliser un raccourci clavier pour sélectionner la scène revient à cliquer sur la scène.
Une fois que la scène est sélectionnée, vous pouvez utiliser la touche de tabulation pour passer simultanément d’un
objet à l’autre sur tous les calques. Vous pouvez sélectionner des occurrences (symboles graphiques, boutons, clips
vidéo, bitmaps, vidéos ou sons), des groupes ou des zones de texte. Vous ne pouvez pas sélectionner de formes (ex. :
des rectangles) à moins qu’elles soient des occurrences de symboles. Vous ne pouvez pas sélectionner plus d’un objet
à la fois avec un raccourci clavier.
Pour sélectionner des objets sur la scène, utilisez les techniques suivantes :
34
• Appuyez sur Tab pour sélectionner un objet sur la scène, la scène étant sélectionnée.
• Appuyez sur Maj+Tab pour sélectionner l’objet précédent lorsqu’un objet est actuellement sélectionné.
• Appuyez sur Tab pour sélectionner le premier objet créé dans l’image active du calque actif. Lorsque le dernier objet
du calque principal est sélectionné, appuyez sur Tab pour passer au calque inférieur et y sélectionner le premier
objet, et ainsi de suite.
• Lorsque le dernier objet du dernier calque est sélectionné, appuyez sur la touche de tabulation pour passer à l’image
suivante et sélectionner le premier objet sur le calque principal.
• Les objets masqués ou verrouillés ne peuvent pas être sélectionnés avec la touche Tab.
Remarque : si vous saisissez du texte dans une zone de texte, vous ne pouvez pas sélectionner d’objet à l’aide du focus
clavier. Vous devez tout d'abord appuyer sur la touche Echap, puis sélectionner un objet.
Navigation dans les contrôles d’arborescence à l’aide des raccourcis clavier
Vous pouvez parcourir les structures d’arborescence, l’affichage hiérarchique des structures de fichiers dans certains
panneaux Flash Pro, à l’aide de raccourcis clavier.
• Pour développer un dossier réduit, sélectionnez-le et appuyez sur la flèche vers la droite.
• Pour réduire un dossier développé, sélectionnez-le et appuyez sur la flèche vers la gauche.
• Pour aller au dossier parent d’un dossier développé, appuyez sur la flèche vers la gauche.
• Pour aller au dossier enfant d’un dossier développé, appuyez sur la flèche vers la droite.
Utilisation des éléments de la bibliothèque à l’aide des raccourcis clavier
1 Pour copier ou coller un élément sélectionné, appuyez sur les touches Ctrl+X (Windows) ou Commande+X
(Macintosh) pour le couper, ou Ctrl+C (Windows) ou Commande+C (Macintosh) pour le copier.
Dernière mise à jour le 13/5/2011
Page 40

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
2 Pour coller un élément coupé ou copié, cliquez sur la scène ou dans une autre bibliothèque pour définir le point
d’insertion. Appuyez ensuite sur Ctrl+V (Windows) ou Commande+V (Macintosh) pour le coller au centre de la
scène. Appuyez sur Ctrl+Maj+V (Windows) ou Commande+Maj+V (Macintosh) pour le coller à son emplacement
d’origine.
Pour couper, copier et coller des éléments, utilisez les techniques suivantes :
• Vous pouvez couper ou copier un ou plusieurs éléments.
• Vous pouvez couper ou copier un élément de la bibliothèque et le coller dans la scène ou dans une autre
bibliothèque. Vous pouvez également coller un dossier dans une autre bibliothèque.
• Vous ne pouvez pas coller de forme dans la bibliothèque à partir de la scène.
• Vous ne pouvez pas coller d’élément de la bibliothèque dans une bibliothèque commune car ces dernières ne
peuvent être modifiées. Cependant, vous pouvez créer une bibliothèque commune.
• Lorsque vous collez un élément d’une bibliothèque dans la scène, cet élément est centré.
• Si vous collez un dossier, chaque élément du dossier est inclus.
• Pour coller un élément d’une bibliothèque dans un dossier de la bibliothèque de destination, cliquez sur le dossier
avant de le coller.
• Vous pouvez coller un élément d’une bibliothèque vers un emplacement différent de la même bibliothèque
d’origine.
• Si vous essayez de coller un élément d’une bibliothèque dans un emplacement contenant un autre élément du même
nom, vous pouvez choisir de le remplacer ou non.
35
Voir aussi
« Utilisation de bibliothèques communes » à la page 179
Définition des préférences de Flash
Flash permet de définir des préférences pour les opérations générales de l’application, les opérations de modification
et les opérations liées au Presse-papiers.
Dernière mise à jour le 13/5/2011
Page 41

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
36
Catégorie Général de la boîte de dialogue Préférences.
Voir aussi
« Préférences de dessin » à la page 106
« Modification de l’apparence du scénario » à la page 21
« A propos du scénario » à la page 20
« Gestion des documents » à la page 44
« Incorporation de polices pour assurer la cohérence de l’apparence du texte » à la page 316
« Préférences de l’outil Plume » à la page 118
« Options d’importation d’objet Illustrator » à la page 87
« Préférences d’importation des fichiers Photoshop » à la page 97
Définition des préférences
1 Choisissez Modifier > Préférences (Windows) ou Flash > Préférences (Macintosh).
2 Faites un choix dans la liste Catégorie et sélectionnez parmi les options disponibles.
Dernière mise à jour le 13/5/2011
Page 42

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Définition des préférences générales
Au démarrage Spécifiez quel document s’ouvre lorsque vous démarrez l’application.
Annulation au niveau du document ou de l’objet L’option Annulation au niveau du document conserve une seule liste
de toutes vos actions dans le document entier. Flash Pro. L’option Annulation au niveau de l’objet conserve des listes
distinctes de toutes vos actions pour chaque objet de votre document. Cette option vous offre une plus grande
souplesse car vous pouvez annuler une action sur l’un des objets sans avoir à annuler également des actions sur d’autres
objets qui ont pu être modifiés plus récemment que l’objet cible.
Nombre d’annulations Pour définir un nombre d’annulations ou de rétablissements, saisissez une valeur de 2 à 300.
Chaque niveau d’annulation nécessite de la mémoire et plus ce nombre est élevé, plus la quantité de mémoire utilisée
est importante. La valeur par défaut est 100.
Espace de travail Sélectionnez Ouvrir une animation de test dans les onglets pour ouvrir un nouvel onglet de
document dans la fenêtre de l’application lorsque vous choisissez Contrôle > Test de l’animation > Tester. Par défaut,
le test d’animation s’affiche dans sa propre fenêtre. Pour que les panneaux en mode icône se réduisent
automatiquement lorsque vous cliquez en dehors, sélectionnez Réduction automatique des panneaux d’icônes.
Sélection Pour contrôler le processus de sélection de plusieurs éléments, sélectionnez ou désélectionnez Sélection avec
la touche Maj. Lorsque l’option Sélection avec la touche Maj. est désactivée, le fait de cliquer sur des éléments
supplémentaires les ajoute à la sélection en cours. Lorsque l’option Sélection avec la touche Maj. est activée, le fait de
cliquer sur des éléments supplémentaires désélectionne les autres éléments, sauf si vous maintenez la touche Maj
enfoncée.
37
Afficher les infos-bulles Affiche les infos-bulles lorsque le pointeur s’arrête au-dessus d’un contrôle. Pour masquer les
infos-bulles, désélectionnez cette option.
Activation au contact Sélectionne les objets si une partie d’entre eux se trouve dans le rectangle de sélection lorsque
vous effectuez un glissement avec les outils Sélection ou Lasso. Par défaut, les objets ne sont sélectionnés que si le
rectangle de sélection les entoure totalement.
Afficher les axes 3D Affiche une superposition des axes X, Y et Z sur tous les clips 3D. Ceci permet de mieux les
identifier sur la scène.
Scénario Activez l’option Sélection basée sur plages pour utiliser cette sélection dans le scénario, au lieu de la sélection
par défaut basée sur les images.
Ancre nommée dans une séquence Faites en sorte que la première image de chaque séquence d’un document soit une
ancre nommée. Les ancres nommées vous permettent d’utiliser les boutons Suivant et Précédent des navigateurs pour
passer d’une séquence à l’autre dans une application Flash.
Couleur de soulignement Pour utiliser la couleur de contour d’un calque actif, sélectionnez une couleur du panneau
ou sélectionnez Utiliser la couleur du calque.
Impression (Windows uniquement) Sélectionnez Désactiver PostScript pour désactiver la sortie PostScript lors de
l’impression vers une imprimante PostScript®. Cette option est désactivée par défaut. Sélectionnez cette option si vous
avez des difficultés à imprimer vers une imprimante PostScript ; cette option ralentit l’impression.
Récupération automatique (CS5.5 uniquement) Lorsque cette option est activée (paramètre par défaut), une copie de
chaque fichier ouvert est enregistrée aux intervalles définis dans le même dossier que les fichiers originaux. Si vous
n'avez pas encore enregistré le fichier, Flash enregistre les copies dans son dossier Temp. Les noms de fichier sont
identiques à ceux des originaux, mais comportent le suffixe « RECOVER_ ». Si Flash Pro se ferme de façon inattendue,
une boîte de dialogue s’affiche lorsque vous redémarrez pour vous permettre d’ouvrir le fichier récupéré
automatiquement. Lorsque vous quittez Flash Pro normalement, les fichiers récupérés automatiquement sont
supprimés.
Dernière mise à jour le 13/5/2011
Page 43

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Mettre à l'échelle le contenu (CS5.5 uniquement) Ces options permettent de mettre à l'échelle le contenu lors du
redimensionnement de la scène via la boîte de dialogue Propriétés du document (Modification > Document). Pour
aligner les objets en haut à gauche de la scène, sélectionnez l'option Aligner en haut à gauche. Pour redimensionner
les éléments dans les calques verrouillés et invisibles du scénario, sélectionnez l'option Inclure les calques verrouillés
et invisibles.
Définition des préférences de format automatique d’ActionScript
❖ Modifiez les options à votre convenance. Pour visualiser l’effet de chaque sélection, examinez le panneau Afficher
un aperçu.
Préférences du Presse-papiers
Les préférences du Presse-papiers contrôlent la façon dont Flash gère les images copiées dans le Presse-papiers.
Codage des couleurs (Windows uniquement) Cette option spécifie le codage de couleurs maximal des données image
copiées dans le Presse-papiers. Les images disposant d'un codage élevé sont copiées à une résolution inférieure. Il est
recommandé de définir cette option sur le codage le plus élevé pour les images que vous allez utiliser.
Type (Macintosh uniquement) Cette option spécifie le codage de couleurs maximal des données image copiées dans
le Presse-papiers. Les images disposant d'un codage élevé sont copiées à une résolution inférieure. Il est recommandé
de définir cette option sur le codage le plus élevé pour les images que vous allez utiliser.
38
Résolution Cette option indique la résolution à utiliser pour les données image copiées dans le Presse-papiers. Il est
recommandé de définir cette option sur la résolution la plus élevée pour les images que vous allez utiliser.
Limite de taille (Windows uniquement) Saisissez une valeur de manière à spécifier la quantité de mémoire vive (en
kilo-octets) utilisée lorsqu’une image bitmap est placée dans le Presse-papiers. Augmentez cette valeur lorsque vous
travaillez avec des bitmaps volumineux ou de résolution élevée.
Définition des préférences pour le texte
• Pour Mappage des polices par défaut, sélectionnez la police qui sera utilisée pour remplacer les polices absentes des
documents ouverts dans Flash Pro.
• Pour les options Texte vertical, sélectionnez Orientation du texte par défaut (désélectionné par défaut).
• Pour inverser le sens par défaut de l’affichage du texte, sélectionnez Texte de droite à gauche (désélectionné par
défaut).
• Pour désactiver le crénage du texte vertical, sélectionnez Pas de crénage (désélectionné par défaut). La désactivation
du crénage est utile pour améliorer l’espacement dans le cas de quelques polices qui utilisent des tables de crénage.
• Dans la section Méthode de saisie, choisissez la langue appropriée.
Définition des préférences pour les avertissements
• Pour recevoir un avertissement lorsque vous tentez d’enregistrer des documents avec un contenu propre à l’outil
de création Adobe® Flash® Professional CS5 en tant que fichier Flash CS5/CS5.5, sélectionnez Avertir lors de
l’enregistrement pour la compatibilité Adobe Flash CS4 (par défaut).
• Pour recevoir un avertissement si l’URL d’un document a changé depuis la dernière fois que vous l’avez ouvert et
modifié, sélectionnez Avertir sur changements de l’URL en cas de lancement et modification.
Dernière mise à jour le 13/5/2011
Page 44

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
• Pour recevoir un avertissement lorsque Flash Pro insère des images dans votre document pour tenir compte de
fichiers son ou vidéo que vous importez, sélectionnez Avertir sur l’insertion d’images lors de l’importation de
contenu.
• Pour recevoir un avertissement lorsque la sélection de codage par défaut pourrait conduire à une perte de données
ou à l’altération de caractères, sélectionnez Avertir lors des conflits de codage au cours de l’exportation de fichiers
ActionScript. Par exemple, si vous créez un fichier avec des caractères anglais, japonais et coréens et que vous
sélectionnez le codage par défaut sur un système en anglais, les caractères japonais et coréens seront altérés.
• Pour recevoir un avertissement lorsque vous tentez de modifier un symbole avec des effets de scénario qui lui sont
appliqués, sélectionnez Avertir lors de la conversion d’effets d’objets graphiques.
• Pour recevoir un avertissement lorsque vous créez un site dans lequel le dossier racine local chevauche un autre site,
sélectionnez Avertir dans le cas des sites avec un dossier racine qui chevauche.
• Choisissez Avertir lors de la conversion d’un comportement en symbole pour recevoir un avertissement lorsque
vous convertissez un symbole auquel un comportement est associé à un autre type de symbole; cela se produit
lorsque vous convertissez un clip en bouton, par exemple.
• Pour recevoir un avertissement lorsque vous convertissez un symbole en un symbole de type différent, sélectionnez
Avertir lors d’une conversion de symbole.
• Pour recevoir un avertissement lorsque Flash Pro convertit en un groupe un objet graphique dessiné en mode
dessin d’objet, sélectionnez Avertir lors de la conversion automatique d’un dessin d’objet en groupe.
• Activez Afficher les avertissements d’incompatibilité des commandes de fonction pour que soient affichés des
avertissements au sujet des contrôles pour des fonctions non prises en charge par la version de Flash Player que le
fichier FLA vise dans ses paramètres de publication.
• Lorsque vous activez l'option Avertir lors de l'enregistrement et la récupération automatiques de documents (Flash
Pro CS5.5 uniquement), Flash vous rappelle d'activer l'enregistrement automatique de tous les documents que vous
avez enregistrés et modifiés si l'option d'enregistrement automatique n'est pas déjà activée. Ce rappel s'affiche une
seule fois pour chaque document.
39
Définition des préférences du cache de publication (CS5.5 uniquement)
Le cache de publication enregistre les polices et les fichiers MP3 afin d'accélérer la création des fichiers SWF lors de
l'utilisation des commandes Publier ou Tester l'animation.
Lors d'une session Flash, la première fois que vous créez un fichier SWF à partir d'un fichier FLA, Flash Pro place les
copies compressées des polices et fichiers MP3 que vous utilisez dans le cache de publication. La prochaine fois que
vous testerez l'animation ou publierez votre contenu, si les polices et les sons restent inchangés dans le fichier FLA, les
versions du cache seront utilisées pour créer le fichier SWF.
Remarque : seuls les fichiers d'événement MP3 auxquels Flash ajoute une compression supplémentaire sont ajoutés au
cache de publication. Les sons en diffusion continue ne sont pas ajoutés au cache.
Les préférences du cache de publication incluent les paramètres suivants :
Activer le cache de publication Sélectionnez cette option pour activer ou désactiver le cache de publication.
Taille limite du cache du disque Cette option permet d'indiquer la quantité d'espace disque maximale à utiliser pour le
cache de publication.
Taille limite du cache de la mémoire Cette option permet d'indiquer la quantité de mémoire RAM à utiliser pour le
cache de publication. Lorsque le cache dépasse cette limite, les entrées qui n'ont pas été récemment utilisées sont
placées sur le disque.
Dernière mise à jour le 13/5/2011
Page 45

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Taille maximale de l’entrée de cache de la mémoire Cette option permet d'indiquer la taille maximale d'une police ou
d'un son MP3 compressé pouvant être ajouté au cache de publication dans la mémoire RAM. Les éléments plus
volumineux sont écrits sur le disque.
Pour effacer le cache de publication, choisissez Contrôle > Effacer le cache de publication ou Contrôle > Vider le cache
de publication et tester l'animation.
Restauration des paramètres par défaut de toutes les préférences
❖ Maintenez enfoncées les touches Ctrl+Alt+Maj (Windows) ou Commande+Option+Maj (Mac OS) lorsque vous
démarrez Flash.
Raccourcis clavier
Affichage ou impression du jeu de raccourcis actuel
1 Choisissez Modifier > Raccourcis clavier (Windows) ou Flash > Raccourcis claviers (Macintosh).
2 Cliquez sur Exporter le jeu au format HTML , qui est le troisième bouton du jeu de quatre boutons situé dans
la partie supérieure de la boîte de dialogue.
3 Dans la boîte de dialogue Enregistrer sous qui s’affiche, entrez le nom de la feuille de référence, puis sélectionnez
un emplacement pour enregistrer le fichier.
40
Création et modification de raccourcis clavier personnalisés
Vous pouvez créer et modifier des raccourcis clavier dans Flash Pro.
Personnalisation des raccourcis clavier
1 Choisissez Modifier > Raccourcis clavier (Windows) ou Flash > Raccourcis claviers (Macintosh).
La boîte de dialogue Raccourcis clavier apparaît.
2 Ajoutez, supprimez ou modifiez des raccourcis clavier à l’aide des options suivantes :
Jeu en cours vous permet de choisir un jeu de raccourcis prédéterminés (inscrits à la partie supérieure du menu) ou
tout autre jeu personnalisé préalablement défini.
Commandes vous permet de sélectionner une catégorie de commandes de modification (par exemple, des
commandes de menu). La liste des commandes affiche les commandes associées à la catégorie que vous avez choisie
dans le menu contextuel Commandes, ainsi que les raccourcis clavier attribués. Les catégories de commandes Menu
s’affichent sous une forme arborescente, suivant la structure des menus. Les autres catégories répertorient les
commandes par nom (par exemple, Quitter l’application), dans une liste non hiérarchique.
Raccourcis affiche la liste des raccourcis clavier assignés à la commande sélectionnée.
Ajouter un raccourci ajoute un nouveau raccourci pour la commande en cours. Cliquez sur ce bouton pour ajouter
une ligne vide au champ Raccourcis. Saisissez une nouvelle combinaison de touches et cliquez sur Remplacer pour
ajouter un nouveau raccourci clavier pour cette commande. Vous pouvez attribuer deux raccourcis clavier différents
pour chaque commande. S’il en existe déjà deux, le bouton Ajouter l’élément n’a aucun effet.
Supprimer un raccourci supprime le raccourci sélectionné de la liste.
Appuyer sur la touche affiche la combinaison de touches que vous saisissez lorsque vous ajoutez ou modifiez un
raccourci.
Dernière mise à jour le 13/5/2011
Page 46

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Remplacer ajoute la combinaison de touches indiquée dans le champ Appuyer sur la touche à la liste des raccourcis
ou applique le nouveau raccourci clavier à la combinaison de touches spécifiées.
Dupliquer le jeu duplique le jeu courant. Nommez le nouveau jeu ; le nom par défaut est celui du jeu en cours
incluant le mot copie.
Renommer le jeu renomme le jeu actuel.
Exporter le jeu au format HTML enregistre le jeu actuel dans un format de table HTML en vue d’un affichage et
d’une impression simples. Vous pouvez ouvrir le fichier HTML dans votre navigateur et imprimer les raccourcis
comme référence rapide.
Supprimer le jeu supprime un jeu. Les jeux actifs ne peuvent être supprimés.
3 Cliquez sur OK.
Suppression d’un raccourci d’une commande
1 Dans le menu contextuel de commandes, sélectionnez successivement une catégorie de commandes, une
commande dans la liste et enfin un raccourci.
2 Cliquez sur Supprimer un raccourci .
Ajout d’un raccourci clavier à une commande
1 Dans le menu contextuel Commandes, sélectionnez une catégorie de commande et une commande.
2 Procédez de l’une des manières suivantes pour ajouter un raccourci :
• Si moins de deux raccourcis ont déjà été affectés à la commande, cliquez sur Ajouter un raccourci . Une nouvelle
ligne vide apparaît dans la zone Raccourcis et le point d’insertion s’affiche dans la zone Appuyer sur la touche.
• Si deux raccourcis sont déjà affectés à la commande, sélectionnez-en un (il sera remplacé par le nouveau raccourci),
puis cliquez dans la zone Appuyer sur la touche.
3 Appuyez sur une combinaison de touches.
41
Remarque : si la combinaison de touches est incorrecte (par exemple, si elle est déjà attribuée à une autre commande),
un message s’affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez pas ajouter, ni modifier le raccourci.
4 Cliquez sur Remplacer.
Modification d’un raccourci existant
1 Dans le menu contextuel de commandes, sélectionnez successivement une catégorie de commandes, une
commande dans la liste et enfin un raccourci à modifier.
2 Cliquez dans la zone Appuyer sur la touche, saisissez une nouvelle combinaison de touches et cliquez sur
Remplacer.
Remarque : si la combinaison de touches est incorrecte (par exemple, si elle est déjà attribuée à une autre commande),
un message s’affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez pas ajouter, ni modifier le raccourci.
Personnalisation des jeux de raccourcis clavier
Pour obtenir une correspondance avec les raccourcis que vous utilisez dans les autres applications ou bien pour
accélérer votre flux de travail, sélectionnez des raccourcis clavier. Par défaut, Flash Pro utilise des raccourcis clavier
intégrés conçus pour l’application. Vous pouvez également sélectionner un jeu de raccourcis clavier intégrés à partir
de plusieurs applications graphiques.
Dernière mise à jour le 13/5/2011
Page 47

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Sélection d’un jeu de raccourcis clavier
1 Choisissez Modifier > Raccourcis clavier (Windows) ou Flash > Raccourcis claviers (Macintosh).
2 Dans la boîte de dialogue Raccourcis clavier, choisissez un jeu de raccourcis dans le menu contextuel Jeu actuel.
Création d’un jeu de raccourcis clavier
1 Sélectionnez un raccourci clavier, puis cliquez sur le bouton Dupliquer le jeu .
2 Entrez le nom du nouveau jeu de raccourcis, puis cliquez sur OK.
Changement de nom d’un jeu de raccourcis clavier personnalisé
1 Dans la boîte de dialogue Raccourcis clavier, choisissez un jeu de raccourcis dans le menu contextuel Jeu actuel.
2 Cliquez sur le bouton Renommer le jeu , saisissez un nouveau nom, puis cliquez sur OK.
Ajout ou suppression d’un raccourci clavier
1 Choisissez Modifier > Raccourcis clavier (Windows) ou Flash > Raccourcis clavier (Macintosh) et sélectionnez le
jeu que vous souhaitez modifier.
2 A partir du menu contextuel Commandes, sélectionnez une catégorie pour afficher les raccourcis correspondant à
la catégorie choisie.
3 Dans la liste des commandes, sélectionnez la commande pour laquelle vous souhaitez ajouter ou supprimer un
raccourci. Une explication de la commande sélectionnée apparaît dans la zone Description de cette boîte de
dialogue.
4 Effectuez l’une des opérations suivantes :
• Pour ajouter un raccourci, cliquez sur le bouton Ajouter (+).
• Pour supprimer un raccourci, cliquez sur le bouton Supprimer raccourci (-) et passez à l’étape 6.
5 Si vous ajoutez un raccourci, saisissez la combinaison de touches du nouveau raccourci dans la case Appuyer sur la
touche.
42
Remarque : il vous suffit d’appuyer sur les touches du clavier pour saisir la combinaison de touches. Vous n’avez pas
besoin d’entrer le nom des touches, tel que Ctrl, Option, etc.
6 Cliquez sur Remplacer.
7 Répétez cette procédure pour ajouter ou supprimer des raccourcis supplémentaires, puis cliquez sur OK.
Suppression d’un jeu de raccourcis clavier
1 Choisissez Modifier > Raccourcis clavier (Windows) ou Flash > Raccourcis clavier (Macintosh). Dans la boîte de
dialogue Raccourcis clavier, cliquez sur le bouton Supprimer le jeu .
2 Dans la boîte de dialogue Supprimer le jeu, choisissez un jeu de raccourcis, puis cliquez sur Supprimer.
Remarque : vous ne pouvez pas supprimer les jeux de raccourcis clavier intégrés à Flash Pro.
Dernière mise à jour le 13/5/2011
Page 48

UTILISATION DE FLASH PROFESSIONAL
Espace de travail
Utilisation de ConnectNow
Adobe® ConnectNow met à votre disposition une salle de réunion en ligne sécurisée et personnelle, où vous pouvez
rencontrer d’autres personnes et collaborer avec elles sur le Web en temps réel. Grâce à ConnectNow, vous pouvez
partager et annoter votre écran d’ordinateur, envoyer des messages instantanés et communiquer à l’aide de la fonction
audio intégrée. Vous pouvez également diffuser des vidéos en temps réel, partager des fichiers, capturer des comptes
rendus et contrôler l’ordinateur d’un participant.
Vous pouvez accéder à ConnectNow directement à partir de l’interface de l’application.
1 Choisissez la commande Fichier > Partager mon écran.
2 Dans la boîte de dialogue Se connecter à Adobe CS Live, entrez votre adresse de messagerie électronique et votre
mot de passe, puis cliquez sur le bouton Se connecter. Si vous ne disposez pas d’ID Adobe, cliquez sur le bouton
Créer un ID Adobe.
3 Pour partager votre écran, cliquez sur le bouton Partager l’écran de mon ordinateur, au centre de la fenêtre de
l’application ConnectNow.
Pour obtenir des instructions complètes sur l’utilisation de ConnectNow, rendez-vous sur
http://help.adobe.com/fr_FR/Acrobat.com/ConnectNow/index.html.
Pour accéder au didacticiel vidéo sur l'utilisation de ConnectNow, consultez la page Web Using ConnectNow to share
your screen (7:12) (cette présentation est effectuée dans Dreamweaver).
43
Dernière mise à jour le 13/5/2011
Page 49

Chapitre 3 : Gestion des documents
Utilisation des documents Flash
Présentation des fichiers Flash
Dans Flash Pro, vous pouvez travailler avec des types de fichiers variés, chacun d’eux jouant un rôle particulier :
• Les fichiers FLA, qui sont les fichiers principaux que vous utilisez dans Flash Pro, contiennent les informations de
base sur les supports, les scénarios et les scripts concernant un document Flash Pro . Les objets multimédias
représentent les différents objets comme les graphiques, le texte, le son et la vidéo composant le contenu de votre
document Flash Pro. Le scénario permet d’indiquer à Flash Pro quand faire apparaître des objets multimédias
spécifiques sur la scène. Vous pouvez ajouter du code ActionScript™ à des documents Flash Pro pour mieux
contrôler leur comportement et leur façon de répondre aux interactions avec les utilisateurs.
• Les fichiers XFL non compressés sont similaires aux fichiers FLA. Un fichier XFL (ainsi que tous les fichiers associés
à l'intérieur du même dossier) est l'équivalent non compressé d'un fichier FLA. Ce format permet aux groupes
d'utilisateurs de travailler simultanément sur plusieurs éléments d'un projet Flash. Pour plus d’informations, voir
« Utilisation de fichiers XFL non compressés » à la page 46.
• Les fichiers SWF, qui constituent les versions compilées des fichiers FLA, sont ceux que vous affichez dans une page
Web. Lorsque vous publiez un fichier FLA, Flash Pro crée un fichier SWF.
44
Le format de fichier SWF Flash Pro est un standard ouvert que d’autres applications prennent en charge. Pour plus
d’informations sur les formats de fichier Flash Pro, voir www.adobe.com/go/flashplayer_fr.
• Les fichiers AS sont des fichiers ActionScript. Vous pouvez les utiliser pour conserver tout ou partie de votre code
ActionScript hors de vos fichiers FLA. Cette disposition s’avère pratique pour l’organisation du code et pour les
projets sur lesquels plusieurs personnes travaillent sur différentes parties du contenu Flash Pro.
• Les fichiers SWC contiennent les composants Flash Pro réutilisables. Chaque fichier SWC contient un clip compilé,
du code ActionScript et de nombreux autres actifs requis par le composant.
• Les fichiers ASC servent à stocker le code ActionScript qui sera exécuté sur un ordinateur exécutant Flash Media
Server. Ces fichiers permettent de déployer une logique côté serveur qui fonctionne en combinaison avec le code
ActionScript d’un fichier SWF.
• Les fichiers JSFL sont des fichiers JavaScript que vous pouvez utiliser pour ajouter une nouvelle fonction à l’outil
de création Flash Pro.
Les didacticiels suivants expliquent comment utiliser Flash Pro. Certains sont basés sur Flash Pro CS3 ou CS4, mais
s’appliquent également à Flash Pro CS5.
• Understanding Flash file types (1:55)
• Travailler avec des fichiers FLA (CS3) (6:00)
• Créer votre premier fichier de travail interactif FLA (CS3) (7:51)
Voir aussi
« A propos du scénario » à la page 20
Dernière mise à jour le 13/5/2011
Page 50

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Utilisation d’autres applications Adobe
Flash est conçu pour travailler avec d’autres applications Adobe® afin de vous fournir une large palette de flux de travail
créatifs. Vous pouvez importer des fichiers Illustrator® et Photoshop® directement dans Flash. Vous pouvez également
créer une vidéo à partir de Flash et la modifier dans Adobe® Premiere® Pro ou After Effects®, ou encore importer une
vidéo dans Flash à partir de l’une de ces applications. Lorsque vous publiez vos fichiers SWF, vous pouvez utiliser
Dreamweaver® pour intégrer le contenu dans vos pages Web et lancer Flash directement depuis Dreamweaver pour
modifier ce contenu.
Voir aussi
« Utilisation d’Illustrator et de Flash » à la page 80
« Utilisation de Photoshop et de Flash » à la page 90
« Utilisation d’Adobe Premiere Pro et d’After Effects » à la page 360
« Modification d’un fichier SWF depuis Dreamweaver dans Flash » à la page 46
Ouverture de fichiers XFL
A partir de Flash Professional CS5, XFL est le format interne des fichiers FLA que vous créez. Lorsque vous enregistrez
un fichier dans Flash, le format par défaut est FLA, mais le format interne du fichier est XFL.
45
D’autres applications Adobe®, telles que After Effects®, peuvent exporter des fichiers au format XFL. Ces fichiers
portent l’extension XFL et non l’extension FLA. InDesign® peut exporter directement au format FLA (format XFL en
interne). Vous pouvez ainsi commencer un projet dans After Effects ou InDesign, puis le poursuivre dans Flash.
Vous pouvez ouvrir et travailler avec des fichiers XFL dans Flash de la même manière que pour un fichier FLA. Lorsque
vous ouvrez un fichier XFL dans Flash Pro, vous pouvez l’enregistrer en tant que fichier FLA ou au format XFL non
compressé.
Les didacticiels vidéo suivants expliquent comment exporter des données d’InDesign et d’AfterEffects vers Flash via
XFL et FLA :
• Understanding Flash Integration (InDesign import) (5:10)
• Using InDesign Export to Flash (XFL) (6:22)
• Design and develop workflows (InDesign to Flash via XFL) (4:49)
• Flash Downunder – InDesign to Flash (28:38)
• Design workflows with Creative Suite 4 (InDesign, Illustrator, Flash) (3:34)
• Les fichiers XFL entre Flash et After Effects (2:43)
• Exporting XFL Format from After Effects to Flash (Tom Green, Layers Magazine)
Pour ouvrir un fichier XFL dans Flash :
1 Dans une autre application Adobe®, telle qu’InDesign ou After Effects, exportez votre travail dans un fichier XFL.
L’application préserve tous les calques et tous les objets du fichier original dans le fichier XFL.
2 Dans Flash Pro, choisissez Fichier > Ouvrir, puis naviguez jusqu’au fichier XFL. Cliquez sur Ouvrir.
Le fichier XFL s’ouvre dans Flash comme le ferait un fichier FLA. Tous les calques du fichier original apparaissent dans
le Scénario et les objets d’origine apparaissent dans le panneau Bibliothèque.
Vous pouvez maintenant travailler normalement avec le fichier.
Dernière mise à jour le 13/5/2011
Page 51

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
3 Pour enregistrer le fichier, choisissez Fichier > Enregistrer.
Flash Pro vous invite à nommer le nouveau fichier FLA dans la boîte de dialogue Enregistrer sous.
4 Tapez un nom, puis enregistrez le fichier FLA.
Utilisation de fichiers XFL non compressés
A partir de Flash Professional CS5, vous pouvez choisir d’utiliser vos fichiers Flash au format XFL non compressé. Ce
format permet de voir tous les composants individuels, ou sous-fichiers, qui constituent le fichier Flash. Ces
composants sont les suivants :
• Un fichier XML qui décrit le fichier Flash comme un tout.
• Des fichiers XML indépendants pour décrire chaque symbole de bibliothèque.
• Des fichiers XML supplémentaires contenant les paramètres de publication, les paramètres mobiles, etc.
• Des dossiers contenant les actifs externes, tels que les fichiers bitmap, utilisés par le fichier Flash.
L’utilisation d’un format XFL non compressé permet à plusieurs personnes de travailler de façon indépendante sur
chaque partie du fichier Flash. Il est également possible d’utiliser un système de contrôle de code source pour gérer les
modifications effectuées sur chaque sous-fichier dans votre fichier XFL non compressé. Ensemble, ces fonctionnalités
facilitent la collaboration entre plusieurs concepteurs et développeurs sur des projets volumineux.
46
Utilisation de la mise en jour automatique avec les fichiers XFL
La mise à jour automatique des actifs modifiables pour les documents XFL non compressés permet de modifier tous
les actifs de bibliothèque à partir d’un document XFL non compressé lorsque le document est ouvert dans Flash. Vos
modifications apparaissent dans Flash lorsque vous terminez de modifier l’actif dans une autre application.
Pour modifier un actif à partir d’un document XFL non compressé dans une autre application :
1 Enregistrez un document Flash au format XFL non compressé.
2 Dans un éditeur approprié, tel que Photoshop, ouvrez l’actif que vous souhaitez modifier depuis le dossier
LIBRARY du document XFL non compressé.
3 Modifiez l’actif et enregistrez vos modifications.
4 Revenez à Flash Pro.
La mise à jour de l’actif apparaît immédiatement dans Flash.
Modification d’un fichier SWF depuis Dreamweaver dans Flash
Si Flash et Dreamweaver sont installés, vous pouvez sélectionner un fichier SWF dans un document Dreamweaver et
utiliser Flash pour le modifier. Flash ne modifie pas directement le fichier SWF : il modifie le document source
(fichier FLA), puis exporte à nouveau le fichier SWF.
1 Dans Dreamweaver, ouvrez l’inspecteur des propriétés (Fenêtre > Propriétés).
2 Dans le document Dreamweaver, utilisez l’une des méthodes suivantes :
• Cliquez sur l’espace réservé du fichier SWF pour le sélectionner, puis sur Modifier dans l’inspecteur des propriétés.
• Cliquez sur l’espace réservé du fichier SWF avec le bouton droit de la souris (Windows) ou en maintenant la touche
Contrôle enfoncée (Macintosh) et choisissez Modifier avec Flash dans le menu contextuel.
Dreamweaver passe sur Flash, qui tente à son tour de localiser le fichier de programmation Flash (FLA) correspondant
au fichier SWF sélectionné. Si Flash ne peut pas localiser le fichier de programmation Flash, un message vous invite à
le faire.
Dernière mise à jour le 13/5/2011
Page 52

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Remarque : si le fichier FLA ou le fichier SWF est verrouillé, extrayez le fichier dans Dreamweaver.
3 Dans Flash, modifiez le fichier FLA. La fenêtre Document Flash indique que vous êtes en train de modifier le fichier
à partir de Dreamweaver.
4 Une fois les modifications effectuées, cliquez sur Terminé.
Flash met à jour le fichier FLA, le réexporte en tant que fichier SWF, se ferme et retourne sur le document
Dreamweaver.
Remarque : pour mettre le fichier SWF à jour et garder Flash ouvert, choisissez la commande Flash Fichier > Mettre à
jour dans Dreamweaver.
5 Pour afficher le fichier mis à jour dans le document, cliquez sur le bouton Lecture dans l’inspecteur des propriétés
de Dreamweaver ou appuyez sur la touche F12 pour afficher un aperçu de votre page dans une fenêtre de
navigateur.
Création de contenu mobile avec Adobe Device Central et Flash
1 Démarrez Flash.
2 Dans l’écran principal de Flash, sélectionnez Créer nouveau > Fichier Flash (Mobile).
Flash ouvre Adobe® Device Central et affiche l’onglet Nouveau document.
47
3 Dans Device Central, sélectionnez une version de Player et une version d’ActionScript.
La liste des périphériques disponibles, sur la gauche, est mise à jour. Les périphériques qui ne prennent pas en charge
les versions de Player et d’ActionScript sélectionnées sont estompés.
4 Sélectionnez un type de contenu.
La liste des périphériques disponibles, sur la gauche, est mise à jour et affiche les périphériques qui prennent en charge
le type de contenu (ainsi que les versions de Player et d’ActionScript) sélectionné.
5 Dans la liste des périphériques disponibles, sélectionnez un ou plusieurs périphériques cibles (ou sélectionnez un
ensemble ou un périphérique donné dans la liste Ensembles de périphériques).
Device Central liste les tailles de document proposées, suivant le ou les périphériques que vous avez sélectionnés (si les
périphériques ont différentes tailles d’affichage). Suivant le dessin ou le contenu que vous développez, vous pouvez
créer un document mobile spécifique pour chaque taille d’affichage ou essayer de trouver une taille appropriée pour
tous les périphériques. Si vous choisissez la deuxième approche, vous pouvez vouloir utiliser comme dénominateur
commun la taille de document suggérée la plus petite ou la plus grande. Dans la partie inférieure de l’onglet, vous
pouvez aussi spécifier une taille personnalisée.
6 Cliquez sur Créer.
Flash démarre et crée un document avec les réglages de publication prédéfinis dans Device Central, dont la taille
correcte pour le périphérique (ou le groupe de périphériques) spécifié.
7 Ajoutez le contenu dans le nouveau document Flash.
8 Pour tester le document, sélectionnez Contrôle > Tester l’animation > Tester.
Le nouveau document est affiché dans l’onglet Emulateur de Device Central. Si un ou plusieurs périphériques ont été
sélectionnés dans la liste Périphériques disponibles lors de l’étape 5, un nouvel ensemble de périphériques est créé (son
nom correspondant au fichier FLA) et listé dans le panneau Ensembles de périphériques. Le périphérique affiché dans
l’onglet Emulateur est listé dans le panneau Ensembles de périphériques avec une icône . Pour tester le nouveau
document Flash sur un autre périphérique, cliquez deux fois sur le nom d’un autre périphérique dans les listes
Ensembles de périphériques ou Périphériques disponibles.
Dernière mise à jour le 13/5/2011
Page 53

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Voir aussi
Utilisation d’Adobe Device Central avec Flash
Création d’un contenu mobile dans Flash
Création d’un nouveau document
Dans Flash Pro, vous pouvez créer un document ou ouvrir un document enregistré précédemment et vous pouvez
également ouvrir une nouvelle fenêtre pendant que vous travaillez. Vous pouvez définir des propriétés pour des
documents nouveaux ou existants.
Voir aussi
« Définition des préférences de Flash » à la page 35
« Publication et exportation » à la page 452
Création d’un nouveau document
1 Choisissez Fichier > Nouveau.
2 Dans l'onglet Général, sélectionnez le type de document Flash que vous souhaitez créer.
3 Effectuez l’une des opérations suivantes :
• (CS5.5 uniquement) Définissez les paramètres Largeur, Hauteur, Cadence, etc., situés dans la partie droite de la
boîte de dialogue.
• Définissez les paramètres du document. Voir « Définition des propriétés pour un document nouveau ou existant »
à la page 49.
48
Création d’un nouveau document à l’aide d’un modèle
1 Choisissez Fichier > Nouveau.
2 Cliquez sur l’onglet Modèles.
3 Sélectionnez l’une des catégories de la liste des catégories, sélectionnez un document dans la liste des éléments de
catégorie et ensuite cliquez sur OK.. Vous pouvez choisir parmi les modèles standard fournis avec Flash Pro ou
ouvrir un modèle que vous avez enregistré précédemment.
Ouverture d’un document existant
1 Choisissez Fichier > Ouvrir.
2 Dans la boîte de dialogue Ouvrir, sélectionnez le fichier ou saisissez le chemin d’accès au fichier dans le champ
Atteindre.
3 Cliquez sur Ouvrir.
Dernière mise à jour le 13/5/2011
Page 54

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Affichage d’un document lorsque plusieurs documents sont ouverts
Lorsque vous ouvrez plusieurs documents sur la plate-forme Windows, des onglets placés en haut de la fenêtre
Document vous permettent d’identifier aisément les documents ouverts et de passer de l’un à l’autre. Ces onglets
apparaissent uniquement lorsque les documents sont agrandis dans la fenêtre Document.
❖ Cliquez sur l’onglet du document que vous désirez afficher.
Par défaut, les onglets apparaissent dans l’ordre dans lequel les documents ont été créés. Vous pouvez changer l’ordre
des onglets en les faisant glisser.
Ouverture d’une nouvelle fenêtre pour le document en cours
❖ Sélectionnez Fenêtre > Dupliquer la fenêtre.
Définition des propriétés pour un document nouveau ou existant
1 Ouvrez votre document et choisissez Modification > Document.
La boîte de dialogue Paramètres du document apparaît.
2 Pour définir les dimensions de la scène, procédez de l'une des façons suivantes :
• Pour spécifier la taille de la scène en pixels, saisissez des valeurs dans les champs Largeur et Hauteur. La taille
minimale est 1 x 1 pixel ; la taille maximale étant 2 880 x 2 880 pixels.
• Pour que la taille de la scène corresponde à la quantité exacte d'espace utilisée par le contenu de la scène,
sélectionnez l'option Identique à : Contenu.
• Pour définir la taille de la scène sur la zone d’impression maximale, sélectionnez Identique à : Imprimante. Cette
zone est déterminée par la taille du papier moins la marge actuelle sélectionnée dans la zone Marges de la boîte de
dialogue Mise en page (Windows) ou Marges d’impression (Macintosh).
• Pour attribuer à la taille de la scène la taille par défaut, 550 x 400 pixels, cliquez sur Identique à : Par défaut.
3 Pour ajuster la position et l'orientation des objets 3D sur la scène afin de maintenir leur aspect par rapport aux bords
de la scène, sélectionnez l'option Ajuster l'angle de perspective 3D pour préserver la projection actuelle de la scène.
49
Cette option est disponible uniquement si vous modifiez la taille de la scène.
4 (CS5.5 uniquement) Pour automatiquement mettre à l'échelle le contenu de la scène en fonction de la modification
de la taille de la scène, sélectionnez l'option Mettre à l'échelle le contenu avec la scène.
Cette option est disponible uniquement si vous modifiez la taille de la scène. Vous pouvez choisir de mettre à l'échelle
le contenu dans les calques verrouillés et invisibles dans le panneau Préférences. Pour plus d'informations, voir
« Définition des préférences générales » à la page 37.
5 Pour spécifier l'unité de mesure des règles affichées dans la zone de travail, sélectionnez une option dans le menu
Unités de la règle. (Ce paramètre fixe également les unités utilisées dans le panneau Info.)
6 Pour définir la couleur d’arrière-plan de votre document, cliquez sur le nuancier de couleurs d’arrière-plan, puis
sélectionnez l’une des couleurs de la palette.
7 Pour Cadence, indiquez le nombre d’images qui doivent être affichées par seconde.
Pour la plupart des animations affichées sur ordinateur, en particulier celles qui sont lues à partir d’un site Web, une
cadence de 8 à 15 images par seconde est suffisante. Lorsque vous changez la cadence, la nouvelle cadence devient la
configuration par défaut pour les nouveaux documents.
8 (CS5.5 uniquement) Pour enregistrer automatiquement le document à des intervalles définis, sélectionnez l’option
d’enregistrement automatique et spécifiez le nombre de minutes entre les enregistrements.
Dernière mise à jour le 13/5/2011
Page 55

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
9 Effectuez l’une des opérations suivantes :
• Pour appliquer les nouveaux paramètres au document actuel uniquement, cliquez sur OK.
• Pour que les nouveaux paramètres deviennent les propriétés par défaut de tous les nouveaux documents, cliquez
sur Etablir comme valeurs par défaut.
Modification des propriétés du document à l’aide de l’inspecteur des propriétés
1 Cliquez sur l’espace de travail en dehors de la scène pour désélectionner tous les objets sur la scène. Les propriétés
du document s’affichent dans l’inspecteur des propriétés. Pour ouvrir l’inspecteur des propriétés, choisissez
Fenêtre > Propriétés.
2 (CS5.5 uniquement) Dans la section Publication, choisissez une version de Flash Player et une version
d’ActionScript pour votre document. Pour accéder à des paramètres de publication supplémentaires, cliquez sur le
bouton Paramètres de publication. Pour plus d’informations, voir « Paramètres de publication (CS5) » à la
page 457.
3 Dans la section Propriétés, indiquez le nombre d’images d’animation à lire par seconde dans le champ IPS (images
par seconde).
4 Pour modifier la taille de la scène, indiquez les valeurs de largeur et de hauteur de la scène.
5 Pour sélectionner une couleur d’arrière-plan pour la scène, cliquez sur le nuancier en regard de la propriété Scène
et sélectionnez une couleur dans la palette.
6 Pour modifier d’autres propriétés du document, cliquez sur le bouton Modifier en regard de la propriété Taille.
Pour plus d’informations sur l’ensemble des propriétés du document, voir « Définition des propriétés pour un
document nouveau ou existant » à la page 49.
50
Ajout de métadonnées XMP à un document
Vous pouvez inclure des données XMP (Extensible Metadata Platform), telles que le titre, l’auteur, la description, les
informations de copyright, etc., dans vos fichiers FLA. XMP est un format de métadonnées que gèrent certaines autres
applications Adobe®. Les métadonnées peuvent être affichées dans Flash Pro et dans Adobe® Bridge. Pour plus
d’informations sur les métadonnées XMP, voir Métadonnées et mots-clés dans l’Aide de Bridge.
L’intégration de métadonnées améliore les capacités des moteurs de recherche du Web à renvoyer des résultats plus
pertinents pour votre contenu Flash Pro. Les métadonnées de recherche sont basées sur les spécifications XMP
(Extensible Metadata Platform) et sont stockées dans le fichier FLA sous un format compatible W3C.
Les métadonnées d’un fichier contiennent des informations sur le contenu, les droits de copyright, l’origine et
l’historique du fichier. Dans la boîte de dialogue Infos sur le fichier, vous pouvez afficher et modifier les métadonnées
du fichier en cours.
Selon le fichier sélectionné, les types de métadonnées suivants peuvent apparaître :
Description Contient le nom de l’auteur, le titre, les droits de copyright et d’autres informations.
IPTC Affiche les métadonnées modifiables. Vous pouvez ajouter des légendes à vos fichiers, ainsi que des informations
de copyright. IPTC Core est une spécification qui a été approuvée par le conseil IPTC (International Press
Telecommunications Council) en octobre 2004. Cette spécification est différente de l’ancienne norme IPTC (IIM,
héritée). En effet, de nouvelles propriétés ont été ajoutées, certains noms de propriété ont changé et des propriétés ont
été supprimées.
Dernière mise à jour le 13/5/2011
Page 56

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Données de la caméra (Exif) Affiche des informations attribuées par les caméras numériques, dont les paramètres
utilisés au moment de la prise de la photo.
Données vidéo Affiche les métadonnées des fichiers vidéo, dont les proportions en pixels, la séquence et le plan.
Données audio Affiche les métadonnées des fichiers audio, dont le nom de l’artiste et de l’album, le numéro de la piste
et le genre.
Fichiers SWF pour mobile Affiche des informations sur les fichiers SWF, dont le titre, le nom de l’auteur, la description
et le copyright.
Historique Journalise les changements apportés aux images avec Photoshop.
Remarque : pour que le journal soit enregistré avec les métadonnées du fichier, les préférences du Journal de l’historique
doivent être activées dans Photoshop.
Version Cue Affiche toutes les informations de version des fichiers Version Cue.
DICOM Affiche les informations sur les images enregistrées au format DICOM (Digital Imaging and Communications
in Medicine).
Pour ajouter des métadonnées :
1 Choisissez Fichier > Informations.
2 Dans la boîte de dialogue Infos fichier qui s’affiche, entrez les métadonnées que vous souhaitez inclure. Vous
pouvez ajouter ou supprimer des métadonnées dans le fichier FLA au moment de l’exécution.
51
Enregistrement des documents Flash
Vous pouvez enregistrer un document FLA Flash Pro en utilisant le nom et l’emplacement actuels ou en utilisant un
nouveau nom et un nouvel emplacement.
Lorsqu’un document contient des changements qui n’ont pas été enregistrés, un astérisque (*) apparaît à la suite du
nom du document dans la barre de titre du document, la barre de titre de l’application et l’onglet du document. Dès
que vous enregistrez le document, l’astérisque disparaît.
Enregistrement d’un document Flash au format FLA par défaut
1 Effectuez l’une des opérations suivantes :
• Pour écraser la version actuelle stockée sur le disque, sélectionnez Fichier > Enregistrer.
• Pour enregistrer le document à un autre emplacement et/ou sous un nouveau nom ou pour compresser le
document, sélectionnez Fichier>Enregistrer sous.
2 Si vous choisissez la commande Enregistrer sous ou si le document n’a jamais été enregistré, vous devez saisir le
nom du fichier ainsi que son emplacement.
3 Cliquez sur Enregistrer.
Enregistrement d’un document au format XFL non compressé
1 Choisissez Fichier > Enregistrer sous.
2 Dans le menu Type, choisissez Document non compressé de Flash CS5 ou de Flash CS5.5 (*xfl).
3 Choisissez le nom et l’emplacement du fichier, puis cliquez sur Enregistrer.
Dernière mise à jour le 13/5/2011
Page 57

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Rétablissement de la dernière version enregistrée d’un document
❖ Sélectionnez Fichier > Rétablir.
Enregistrement d’un document comme modèle
1 Choisissez Fichier > Enregistrer comme modèle.
2 Dans la boîte de dialogue Enregistrer comme modèle, saisissez le nom du modèle dans Nom.
3 Sélectionnez l’une des catégories du menu contextuel Catégorie ou saisissez un nom pour créer une catégorie.
4 Saisissez la description du modèle dans le champ correspondant (255 caractères au maximum) et cliquez sur OK.
Lorsque le modèle apparaît dans la boîte de dialogue Nouveau document, sa description s’affiche.
Pour supprimer un modèle enregistré, accédez à l’un des dossiers suivants et supprimez le fichier FLA de modèle du
dossier de catégorie qui le contient.
• Windows XP : C:\Documents and Settings\<nom d’utilisateur>\Local Settings\Application Data\Adobe\Flash
CS5\fr_FR\Configuration\Templates\
• Windows Vista et 7 : C:\Utilisateurs\<nom d’utilisateur>\AppData\Local\Adobe\Flash
CS5\<langue>\Configuration\Templates\
• Mac OS : <disque dur>/Utilisateurs/<nom d’utilisateur>/Bibliothèque/Application Support/Adobe/Flash
CS5/<langue>/Configuration/Templates/
52
Enregistrement d’un document au format Flash CS4
1 Sélectionnez Fichier > Enregistrer sous.
2 Entrez le nom et l’emplacement du fichier.
3 Sélectionnez Document Flash CS4 dans le menu contextuel Format, puis cliquez sur Enregistrer.
Important : si un message vous prévient que le contenu sera supprimé si vous enregistrez au format Flash CS4, cliquez
sur Enregistrer au format Flash CS4 pour continuer.Cela peut se produire lorsque votre document contient des fonctions
disponibles uniquement dans Flash CS5. Flash Pro ne conserve pas ces fonctions lorsque vous enregistrez le document au
format Flash CS4.
Enregistrement de vos documents en quittant Flash
1 Sélectionnez Fichier > Quitter (Windows) ou Flash > Quitter Flash (Macintosh).
2 Si un ou plusieurs documents ouverts comportent des modifications non enregistrées, Flash Pro vous invite à les
enregistrer ou à les ignorer pour chaque document.
• Cliquez sur Oui pour enregistrer les modifications et fermer le document.
• Cliquez sur Non pour fermer le document sans enregistrer les modifications.
Dernière mise à jour le 13/5/2011
Page 58

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Impression de documents Flash
Impression à partir de documents Flash
Pour avoir un aperçu ou modifier vos documents, imprimez des images à partir des documents
Adobe® Flash® Professional CS5 ou bien, à l’aide d’un visualiseur, sélectionnez les images susceptibles d’être imprimées
à partir de Flash Player.
Lors de l’impression d’images à partir d’un document Flash Pro, vous devez utiliser la boîte de dialogue Imprimer pour
spécifier la plage de séquences ou d’images à imprimer, ainsi que le nombre d’exemplaires. Sous Windows, la boîte de
dialogue Mise en page permet de spécifier la taille du papier, son orientation, ainsi que différentes options
d’impression (notamment les marges et si toutes les images doivent être imprimées pour chaque page). Sur Macintosh,
ces options sont réparties entre les boîtes de dialogue Mise en page et Marges d’impression.
Les boîtes de dialogue Imprimer et Mise en page sont standard pour les deux systèmes d’exploitation et leur apparence
dépend du pilote d’imprimante sélectionné.
1 Sélectionnez Fichier > Mise en page (Windows) ou Fichier > Marges d’impression (Macintosh).
2
Définissez les marges de la page. Sélectionnez les deux options de centrage pour imprimer l’image au centre de la page.
3 Dans le menu déroulant Images, indiquez si vous souhaitez imprimer toutes les images du document ou
uniquement la première image de chaque séquence.
4 Dans le menu Disposition, sélectionnez l’une des options suivantes :
Taille réelle Imprime l’image en vraie grandeur. Saisissez une valeur d’échelle pour réduire ou agrandir l’image
imprimée.
53
Ajuster sur une page Réduit ou agrandit chaque image de telle sorte qu’elle remplit la zone d’impression de la page.
Storyboard Imprime plusieurs vignettes sur une page. Choisissez entre Cases, Grille ou Vide. Saisissez le nombre de
vignettes par page sous Images. Définissez l’espace entre les vignettes dans le champ Marge d’image et sélectionnez
Etiqueter les images pour imprimer l’étiquette de l’image sous forme de vignette.
5 Pour imprimer des images, sélectionnez Fichier > Imprimer.
Voir aussi
« Impression à l’exécution » à la page 431
Utilisation des étiquettes d’image pour désactiver l’impression
Si vous souhaitez qu’aucune image du scénario principal ne soit imprimée, vous pouvez attribuer l’étiquette !#p à une
image pour rendre l’intégralité du fichier SWF non imprimable. Le fait d’étiqueter une image
commande Imprimer du menu contextuel de Flash Player. Vous pouvez également désactiver le menu contextuel tout
entier de Flash Player.
Si vous désactivez l’impression à partir de Flash Player, l’utilisateur peut toujours imprimer des images en utilisant la
commande Imprimer du navigateur. Cette commande étant une fonction du navigateur, vous ne pouvez ni la
contrôler ni la désactiver avec Flash Pro.
Voir aussi
« Aperçu de la publication » à la page 452
!#p estompe la
Dernière mise à jour le 13/5/2011
Page 59

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Désactivation de l’impression dans le menu contextuel de Flash Player
1 Ouvrez ou activez le document Flash Pro (fichier FLA) que vous souhaitez publier.
2 Sélectionnez la première image-clé dans le scénario principal.
3 Sélectionnez Fenêtre > Propriétés pour afficher l’inspecteur des propriétés.
4 Dans l’inspecteur des propriétés, pour l’étiquette d’image, saisissez !#p pour définir l’image comme non
imprimable.
Vous n’avez besoin de spécifier qu’une seule étiquette
!#p pour estomper la commande Imprimer du menu contextuel.
Remarque : vous pouvez également sélectionner une image vide (à la place d’une image-clé) et lui attribuer une étiquette #p.
Désactivation de l’impression par la suppression du menu contextuel de Flash Player
1 Ouvrez ou activez le document Flash Pro (fichier FLA) que vous souhaitez publier.
2 Choisissez Fichier > Paramètres de publication.
3 Cliquez sur l’onglet HTML et désactivez l’option Afficher le menu. Cliquez ensuite sur OK.
Spécification d’une zone d’impression lors de l’impression des images
1 Ouvrez le document Flash Pro (fichier FLA) contenant les images à imprimer.
2 Sélectionnez une image avec une étiquette d’image #p que vous n’avez pas choisi d’imprimer, mais qui se trouve
sur le même calque qu’une image étiquetée
Pour organiser votre travail, vous pouvez sélectionner l’image qui suit une image étiquetée
#p.
#p.
54
3 Créez une forme sur la scène ayant la taille de la zone d’impression souhaitée. Vous pouvez également sélectionner
une image contenant un objet disposant de la taille de zone d’impression appropriée pour utiliser le cadre de
sélection de cette image.
4 Sélectionnez l’image du scénario qui contient la forme que vous utiliserez comme cadre de sélection.
5 Dans l’inspecteur des propriétés (Fenêtre > Propriétés), saisissez #b pour Etiquette d’image et pour définir la forme
sélectionnée comme cadre de sélection de la zone d’impression.
Vous ne pouvez saisir qu’une seule étiquette d’image
#b par scénario. Cette option est identique à la sélection de
l’option Cadre de délimitation : Animation avec l’action print.
Changement de la couleur d’impression de l’arrière-plan
Vous pouvez imprimer la couleur d’arrière-plan définie dans la boîte de dialogue Propriétés du document. Vous
pouvez changer la couleur d’arrière-plan des seules images à imprimer en plaçant un objet coloré dans le calque le plus
bas du scénario à imprimer.
1 Placez une forme remplie couvrant la scène sur le calque le plus bas du scénario à imprimer.
2 Sélectionnez la forme et choisissez Modification > Document. Sélectionnez la couleur pour l’impression de
l’arrière-plan.
La couleur d’arrière-plan du document entier, y compris celle des clips et des fichiers SWF chargés, est modifiée.
3 Effectuez l’une des opérations suivantes :
• Pour imprimer cette couleur comme arrière-plan du document, assurez-vous que l’image dans laquelle vous avez
placé la forme est désignée pour l’impression.
Dernière mise à jour le 13/5/2011
Page 60

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
• Pour conserver une couleur d’arrière-plan différente pour les images non imprimables, répétez les étapes 2 et 3.
Placez ensuite la forme dans le calque le plus bas du scénario, dans toutes les images qui ne sont pas désignées pour
l’impression.
Impression depuis le menu contextuel de Flash Player
Vous pouvez utiliser la commande Imprimer du menu contextuel de Flash Player pour imprimer les images de tout
fichier SWF Flash Pro.
La commande Imprimer du menu contextuel ne permet pas d’imprimer des transparences, des effets de couleur ou
des images provenant d’autres clips. Seuls l’objet
fonctions d’impression plus élaborées.
1 Ouvrez le document.
La commande imprime les images étiquetées
spécifié.
Si vous n’avez désigné aucune image spécifique pour l’impression, toutes les images du scénario principal du
document sont imprimées.
2 Sélectionnez Fichier > Aperçu avant publication > Par défaut ou appuyez sur la touche F12 pour afficher le contenu
Flash Pro dans un navigateur.
3 Cliquez avec le bouton droit de la souris (Windows) ou en appuyant sur la touche Contrôle (Macintosh) dans le
contenu Flash Pro affiché dans le navigateur pour faire apparaître le menu contextuel de Flash Player.
4 Sélectionnez Imprimer dans le menu contextuel de Flash Player pour afficher la boîte de dialogue d’impression.
5 Sous Windows, sélectionnez la plage des images à imprimer.
6 Sur le Macintosh, dans la boîte de dialogue Imprimer, sélectionnez les pages à imprimer.
7 Activez les autres options d’impression en fonction des propriétés de votre imprimante.
8 Cliquez sur OK (Windows) ou sur Imprimer (Macintosh).
Remarque : l’impression depuis le menu contextuel n’interagit pas avec des appels de l’objet
PrintJob et la fonction print() vous permettent d’accéder à des
#p en utilisant la scène comme zone d’impression ou le cadre de sélection
PrintJob.
55
Utilisation de projets Flash
Création de projets
Vous pouvez utiliser le panneau Projet de Flash Pro pour gérer de nombreux fichiers de document dans un seul projet.
Les projets Flash Pro permettent de regrouper plusieurs fichiers associés lors de la création d’applications complexes.
Un projet Flash Pro peut contenir n’importe quel fichier Flash Pro ou tout autre type de fichier, notamment des
fichiers FLA et SWF d’anciennes versions de Flash.
Utilisez le panneau Projet pour créer et gérer des projets. Le panneau affiche le contenu d’un projet Flash Pro sous
forme d’arborescence réductible. La barre de titre du panneau indique le nom du projet.
Si certains types de fichier de projet sont manquants (pas à leur emplacement spécifié), une boîte de dialogue indiquant
les éléments manquants vous alerte et vous propose de parcourir le système de fichiers pour les localiser. Les fichiers
manquants sont la plupart du temps dans des dossiers externes, situés hors du dossier racine du projet. Tous les autres
fichiers sont automatiquement mis à jour en fonction de l’emplacement du dossier racine du projet.
Dernière mise à jour le 13/5/2011
Page 61

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Lorsque vous publiez un projet, chaque fichier FLA de la Liste de publication (marqué par une coche accolée au nom
FLA) est publié avec son profil de publication.
Il est impossible d’ouvrir plusieurs projets simultanément. Si un projet est ouvert et que vous créez un autre projet,
Flash Pro enregistre et ferme automatiquement le premier projet.
(Flash CS5.5 uniquement) Après la création d'un projet, Flash crée un fichier AuthortimeSharedAssets.fla au sein du
dossier du projet. Les éléments de bibliothèque que vous décidez de partager avec d'autres fichiers FLA du projet sont
enregistrés dans ce fichier. Pour plus d'informations sur le partage des éléments de bibliothèque, voir « Partage des
actifs de bibliothèque au moment de la création » à la page 185.
B
A
56
E
CD
Panneau Projet
A. Menu Projet B. Menu Options C. Verrouiller D. Nouveau dossier E. Nouveau fichier F. Créer une classe
F
Voir aussi
« Utilisation des profils de publication (CS5) » à la page 473
Création d’un projet
1 Dans le menu Projet, sélectionnez Nouveau Projet.
2 Accédez à l’emplacement du dossier racine.
3 Choisissez un nom pour votre projet. Le nom du projet par défaut est le nom du dossier racine.
4 Effectuez l’une des opérations suivantes :
• CS5 : dans le menu Version d’ActionScript, choisissez le type de projet à créer : ActionScript 3.0 ou
ActionScript 2.0. Cliquez ensuite sur Créer le projet.
• CS5.5 : si vous souhaitez créer un nouveau document Flash dans le cadre du projet, activez l’option Créer un
document par défaut. Choisissez ensuite une version de Flash Player et d’ActionScript pour le document par défaut.
Si vous prévoyez de créer des classes à partir de modèles, sélectionnez la version du modèle à utiliser.
Flash Pro ajoute le projet au menu Projet et le panneau Projet présente le contenu du dossier racine que vous avez
spécifié.
Dernière mise à jour le 13/5/2011
Page 62

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Flash lit le contenu du répertoire du dossier choisi au départ. Pour changer de répertoires, créez un autre projet.
Création d’un projet rapide
Le panneau Projet vous permet de créer rapidement un projet en partant du fichier FLA actuellement ouvert. Lorsque
vous créez un projet rapide, les paramètres du projet sont définis automatiquement en fonction de l’emplacement du
dossier et de la version ActionScript du fichier FLA en cours.
❖ Sélectionnez Projet rapide dans le menu Projet.
Flash crée un projet à l’aide du fichier FLA actuellement actif comme document par défaut. Le nom du Projet rapide
est dérivé du nom du fichier FLA.
Pour supprimer le Projet rapide, supprimez-le dans le menu Projet.
Vous pouvez créer plusieurs projets rapides.
Remarque : la création d’un Projet rapide à partir d’un fichier FLA résidant à la racine d’un autre projet a pour effet de
remplacer le nom de ce dernier par le nom du fichier FLA et de définir le document par défaut sur ce fichier FLA.
Ouverture d’un projet existant
1 Choisissez Fenêtre > Autres panneaux > Projet (CS5) ou Fenêtre > Projet (CS5.5) pour ouvrir le panneau Projet.
2 Sélectionnez Ouvrir un projet dans le menu contextuel Projet du panneau Projet.
3 Dans la boîte de dialogue Rechercher le dossier, naviguez jusqu’au dossier contenant le projet, puis cliquez sur OK.
57
Remarque : dans Flash Pro CS5.5, vous pouvez ouvrir les projets Flash Builder dans le panneau Projet de Flash Pro. Il
est nécessaire d’affecter au préalable la nature de Flash Professional au sein de Flash Builder. Flash Builder peut
également importer des projets Flash Pro. Si un projet est ouvert dans les deux applications, les modifications effectuées
dans une application sont automatiquement appliquées dans l’autre application. vous ne pouvez pas ouvrir des projets
Dreamweaver dans le panneau Projet de Flash Pro.
Fermeture d’un projet
❖ Sélectionnez Fermer le projet dans le menu d’options du panneau.
Suppression d’un projet
1 Ouvrez le projet à supprimer.
2 Dans le menu d’options du panneau, sélectionnez Supprimer le projet.
3 Choisissez le mode de suppression :
• Supprimez le projet actuellement actif dans le panneau Projet.
• Supprimez le projet actuellement actif dans le panneau Projet et tous les fichiers stockés dans le répertoire du projet.
Le répertoire complet de fichiers est ainsi supprimé.
Flash Pro supprime le projet sélectionné du panneau Projet.
Remarque : (CS5.5 uniquement) la suppression des fichiers du projet du disque empêchera l’ouverture du projet dans
Flash Builder.
Dernière mise à jour le 13/5/2011
Page 63

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Conversion de projets en un nouveau format
Dans les versions de Flash Pro antérieures à CS4, les projets utilisaient un fichier XML présentant l’extension .flp (par
exemple, monProjet.flp). Pour utiliser des projets créés dans les versions précédentes de Flash, vous devez convertir
ces projets vers le nouveau format.
1 Choisissez Fenêtre > Autres panneaux > Projet (CS5) ou Fenêtre > Projet (CS5.5) pour ouvrir le panneau Projet.
2 Sélectionnez Ouvrir un projet dans le menu contextuel Projet du panneau Projet.
3 Dans la boîte de dialogue Rechercher le dossier, naviguez jusqu’au dossier contenant le fichier FLP, puis cliquez sur
OK. Cette action permet par ailleurs de spécifier ce dossier comme le dossier racine du projet converti.
Le contenu du dossier spécifié apparaît dans le panneau Projet.
Vidéos et didacticiels
Les ressources suivantes fournissent des informations complémentaires sur l’utilisation de projets.
• Vidéo : Flash Professional CS5.5 - Improved Project Workflows (en anglais uniquement) (11:42, Adobe TV)
• Article : Working with the Project panel in Flash (Adobe.com) (disponible en anglais uniquement)
Gestion de projets
58
Ajout d’un nouveau fichier ou dossier à un projet
Le panneau Projet permet d’ouvrir, de créer et de supprimer des fichiers et des dossiers de projet.
Le panneau Projet filtre les fichiers selon le nom de leur extension. Toutefois, vous pouvez masquer manuellement des
fichiers en plaçant un caractère spécial, tel qu’un trait de soulignement, devant le nom du fichier. Pour activer cette
fonction, entrez les caractères spéciaux à filtrer dans la section « Masquer les fichiers et dossiers commençant par » de
la boîte de dialogue Préférences du panneau (Options > Préférences du panneau).
Par défaut, le panneau Projet n’affiche que les types de document Flash (FLA, SWF, SWC, AS, JSFL, ASC, MXML,
TXT, XML). Cependant, vous pouvez ajouter des types personnalisés dans l’onglet Paramètres de la boîte de dialogue
Préférences du panneau (Options > Préférences du panneau).
Le panneau Projet affiche tous les fichiers récemment ouverts dans le dossier Fichiers récents situé en haut de
l’arborescence.
Les Fichiers récents sont triés dans l’ordre de leur ouverture. Seuls les fichiers ouverts avec le panneau Projet
apparaissent dans cette liste. Pour activer/désactiver le dossier Fichiers récents, cochez ou décochez la case Afficher les
fichiers récents dans l’onglet Paramètres de la boîte de dialogue Préférences du panneau. Vous pouvez également
choisir combien de fichiers doivent apparaître dans la liste.
Pour effacer le contenu de la liste Fichiers récents, sélectionnez Effacer les fichiers récents dans le menu Options, ou
cliquez avec le bouton droit de la souris sur le dossier Fichiers récents et choisissez Effacer les fichiers récents dans le
menu contextuel. L’effacement de la liste des fichiers récents ne supprime pas ces fichiers de votre ordinateur.
Pour ajouter un nouveau fichier ou dossier à un projet :
1 Dans le panneau Projet, sélectionnez le dossier dans lequel vous souhaitez créer le nouveau fichier ou le nouveau
dossier. Sans sélection, Flash Pro crée le fichier ou le dossier dans le dossier racine du projet.
2 Cliquez sur le bouton Nouveau fichier ou Nouveau dossier situé au bas du panneau.
3 Si vous ajoutez un fichier, choisissez un nom et un type de fichier. Cochez la case Ouvrir le fichier après sa création
pour ouvrir le nouveau fichier dans Flash. Puis, cliquez sur Créer un fichier.
Dernière mise à jour le 13/5/2011
Page 64

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Remarque : si le fichier ou dossier du nom spécifié existe déjà, une boîte de dialogue vous en avertit.
Le nouveau fichier apparaît dans la liste des fichiers du panneau Projet.
Ajout d’un dossier externe à un projet
Le panneau Projet autorise l’ajout de dossiers externes dans le dossier racine du projet, appelés emplacements. Il est
possible d’ajouter (et d’afficher ou de masquer) des chemins de dossier de manière globale, pour tous les projets ou par
projet. Les emplacements jouent le même rôle que tout autre dossier, et ont les mêmes fonctionnalités que les dossiers
dans la racine des projets.
1 Ouvrez la boîte de dialogue Préférences du panneau pour définir les emplacement globaux ou la boîte de dialogue
Propriétés du projet pour définir les emplacements du projet actuel.
2 Sélectionnez l’onglet Emplacements.
3 Pour rendre les emplacements visibles dans la liste des fichiers de projet, cochez la case « Spécifier des sources de
dossier autres que le dossier racine ».
4 Cliquez sur le bouton « + ».
5 Naviguez jusqu’au dossier externe à ajouter.
6 Nommez l’emplacement.
59
Vous pouvez à tout moment changer le nom des emplacements dans la boîte de dialogue Propriétés du projet ou
Préférences du panneau. Pour ce faire, sélectionnez l’emplacement concerné, puis cliquez sur le bouton Renommer
l’emplacement.
7 Lorsque vous avez terminé d’ajouter des emplacements, cliquez sur OK pour fermer la boîte de dialogue. Les
dossiers d’emplacements apparaissent au-dessus des autres dossiers dans la liste des fichiers.
Vous ne pouvez pas supprimer un emplacement dans l’explorateur de fichiers du système d’exploitation. Pour les
supprimer, utilisez l’onglet Emplacements de la boîte de dialogue Propriétés du projet ou de la boîte de dialogue
Préférences du panneau.
Retrait d’un fichier ou d’un dossier d’un projet
1 Sélectionnez le fichier ou le dossier à supprimer dans la liste des fichiers.
2 Cliquez sur l’icône Supprimer à l’extrême droite de la barre d’icônes du panneau ou appuyez sur la touche Suppr.
Vous pouvez également cliquer avec le bouton droit de la souris sur le fichier ou le dossier, puis choisir Supprimer dans
le menu contextuel.
3 Dans la boîte de dialogue qui s’ouvre, confirmez votre sélection.
Flash Pro supprime alors définitivement le fichier de votre disque dur. L’opération de suppression d’un fichier ou d’un
répertoire ne peut pas être annulée. La suppression d’un dossier supprime également tout son contenu (fichiers et
répertoires).
Ouverture d’un fichier à partir du panneau Projet dans Flash
❖ Double-cliquez sur le nom de fichier dans le panneau Projet.
Si le fichier est de type natif (un type pris en charge par l’outil de création Flash Pro), le fichier s’ouvre dans Flash Pro.
Si le fichier est de type non natif, il s’ouvre dans l’application qui a servi à sa création.
Changement du nom d’un projet
1 Sélectionnez le nom du projet dans le panneau Projet.
Dernière mise à jour le 13/5/2011
Page 65

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
2 Sélectionnez Renommer le projet dans le menu contextuel Options.
3 Entrez un nouveau nom, puis cliquez sur OK.
Affichage d’une sous-répertoire de projet unique dans le panneau Projet
Pour les projets volumineux, vous pouvez réduire l’encombrement dans le panneau Projet en affichant uniquement
les fichiers d’un certain répertoire. Cette opération est appelée « verrouillage du répertoire ».
1 Sélectionnez le répertoire à verrouiller.
2 Cliquez sur le bouton Verrouiller un répertoire.
Ce bouton devient alors Déverrouiller le répertoire, et le répertoire sélectionné apparaît à la racine de la liste du projet.
Pour verrouiller un autre répertoire, commencez par déverrouiller celui qui l’est actuellement.
Les emplacements et le dossier des classes (et leurs sous-répertoires) peuvent également être verrouillés. Lorsqu’un
emplacement ou le dossier des classes (ou un sous-répertoire) est verrouillé, le dossier des classes n’est pas visible.
Création de classes ActionScript
Le panneau Projet prend en charge la création de classes ActionScript à base de modèles dans une structure de
packages ActionScript. Pour ajouter des fichiers de classe aux packages spécifiés, utilisez le bouton Créer une classe.
Les modèles ActionScript 3.0 et ActionScript 2.0 sont pris en charge. Spécifiez les modèles de classe à utiliser dans la
boîte de dialogue Préférences du panneau.
60
Utilisez la boîte de dialogue Préférences du panneau pour spécifier les options des classes. Si vous spécifiez un dossier
dans la zone de texte Enregistrer les classes dans de l’onglet Classes de la boîte de dialogue Préférences du panneau, le
panneau Projet affiche ce dossier dans le répertoire du projet avec un symbole <> pour indiquer qu’il s’agit de
l’emplacement par défaut des nouvelles classes. Flash Pro ajoute ce dossier au chemin de classe lors de la publication
via le panneau Projet.
Ce dossier de chemin de classe peut résider dans un sous-répertoire du dossier de votre projet, dans un répertoire
relatif au dossier de votre projet ou à tout endroit de l’ordinateur. Vous pouvez définir le chemin de classe globalement
dans la boîte de dialogue Préférences du panneau, ou par projet dans la boîte de dialogue Propriétés du projet. Par
défaut, tous les packages de classe sont stockés dans le dossier racine de votre projet.
Le paramètre de visibilité du dossier de classes peut être activé/désactivé dans l’onglet Paramètres de la boîte de
dialogue Préférences du panneau.
Pour créer une classe ActionScript :
1 Cliquez sur le bouton Créer une classe placé en bas du panneau Projet.
2 Entrez le chemin de package (répertoire) de votre classe.
3 Sélectionnez Lier la classe au symbole de bibliothèque pour créer un clip dans votre bibliothèque (dans la même
structure de dossiers que le chemin de votre package). Pour relier la classe à un clip existant, sélectionnez ce dernier
dans la bibliothèque, puis sélectionnez Utiliser le symbole de bibliothèque sélectionné dans la boîte de dialogue
Créer une classe. Flash déplace le clip à l’emplacement approprié dans la bibliothèque et met à jour le lien de son
symbole pour refléter la nouvelle classe.
4 Sélectionnez Déclarer les occurrences de scène pour ajouter des déclarations de variable et importer les instructions
dans le nouveau fichier de classe afin de tenir compte de toutes les occurrences nommées sur le scénario du clip
sélectionné.
5 Sélectionnez Ouvrir le fichier après sa création pour ouvrir votre fichier de classe afin de le modifier après sa
création.
Dernière mise à jour le 13/5/2011
Page 66

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
6 Cliquez sur Créer une classe.
Le panneau Projet crée le fichier de classe en fonction du modèle de classe et le place dans le répertoire de package
approprié, en créant des répertoires si nécessaire.
L’utilisation du bouton Créer une classe ne remplace pas les fichiers de classe. Si le fichier existe déjà, aucun nouveau
fichier n’est créé. Ceci s’avère pratique si vous souhaitez relier une classe existante à un clip, déplacer ce dernier dans
le dossier de bibliothèque approprié et définir les relations appropriées.
Création des modèles de classe
Le panneau Projet prend en charge une structure de modèles simple, utilisée lors de la création des fichiers de classe.
Ce système est composé de quatre fichiers. Tous les fichiers de base sont stockés dans le dossier de Configuration de
Flash, à l’adresse /Project/templates/ sous-répertoire.
Ces quatre fichiers sont les suivants :
1 boundClass_as2.as
2 boundClass_as3.as
3 standardClass_as2.as
4 standardClass_as3.as
61
Chacun de ces fichiers de modèle possède des balises de modèle personnalisées qui sont remplacées par des données
dynamiques lors de la création d’une nouvelle classe. Vous pouvez placer ces balises à tout endroit de votre fichier de
modèle de classe.
Voici les balises incluses dans chaque fichier :
• Toutes les classes :
%PACKAGE_NAME%
%CLASS_NAME%
%BASE_CLASS_NAME% (AS3 uniquement)
• Classe liée uniquement :
%LINKAGE_ID%
%AUTO_IMPORTS%
%AUTO_ELEMENTS%
Pour créer un fichier de modèle, modifiez les fichiers de modèle ou créez votre propre modèle de classe. Pour changer
les modèles de classe par défaut, ouvrez la boîte de dialogue Préférences du panneau et naviguez jusqu’au fichier de
modèle approprié. Flash Pro utilise alors ce fichier de modèle pour tous vos projets.
La boîte de dialogue Propriétés du projet contiennent un onglet similaire, qui vous permet de définir des fichiers de
modèle différents pour chaque projet.
Les modèles spécifiés dans la boîte de dialogue Préférences du panneau ne sont utilisés que lors de la création de
nouveaux projets. Pour modifier le chemin du modèle d’un projet, définissez-le dans la boîte de dialogue Propriétés
du projet. Les chemins de modèle spécifiés dans la boîte de dialogue Propriétés du projet et dans la boîte de dialogue
Préférences du panneau doivent être absolus. Les chemins relatifs ne sont pas pris en charge.
Dernière mise à jour le 13/5/2011
Page 67

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Compilation des fichiers FLA
• Pour tester, publier ou exporter un fichier FLA de projet, cliquez sur un fichier FLA dans l’arborescence du projet
avec le bouton droit de la souris (Windows) ou cliquez dessus tout en appuyant sur la touche Commande
(Macintosh), puis choisissez l’action appropriée dans le menu contextuel.
• Pour tester un projet, cliquez sur le bouton Tester le projet.
Flash compile le fichier FLA spécifié comme document par défaut du projet et ouvre le fichier SWF résultant. Vous
pouvez changer le document par défaut à tout moment en cliquant avec le bouton droit de la souris (Windows) ou
en appuyant sur la touche Commande (Macintosh) sur un fichier FLA quelconque et en choisissant Transformer
en document par défaut dans le menu contextuel.
Le panneau Projet vous permet de créer une liste de publication. Il s’agit de la liste des fichiers FLA qui peuvent être
compilés ensemble à tout moment.
• Pour ajouter ou retirer des fichiers de cette liste de publication, cochez les cases accolées à droite de chaque fichier
FLA dans la liste du projet.
• Pour publier les fichiers de la liste de publication, cliquez sur Publier le projet dans le menu d’options du panneau
Projet.
Si l’un des fichiers FLA contient des erreurs lors de la compilation, le panneau Projet interrompt la compilation de
la liste et affiche l’erreur dans le panneau Sortie.
62
Création de projets Flash à utiliser avec des fichiers de classe Flex
Dans Flash Pro, vous pouvez créer des enveloppes et d’autres éléments visuels en vue de les utiliser dans Flex/Flash
Builder. Vous pouvez également créer du code ActionScript dans Flex/Flash Builder et publier le fichier SWF résultant
à l’aide de Flash Pro. Pour prendre en charge l’utilisation des fichiers de classe Flex dans Flash Pro, le panneau Projet
permet d’indiquer l’emplacement du kit SDK de Flex.
Pour utiliser des classes Flex dans Flash Pro, vous devez spécifier l’emplacement du Flex SDK.
1 Créez un projet.
2 Sélectionnez Propriétés du projet dans le menu contextuel Options.
3 Sélectionnez l’onglet Chemins et entrez le chemin du répertoire ou localisez le Flex SDK. Par exemple : C:\Program
Files\Adobe FlexBuilder 3\sdks\3.0.0
4 Dans l’onglet Chemins, sélectionnez l’onglet Source et ajoutez le chemin des dossiers contenant des fichiers de
classe ActionScript.
Cliquez sur le bouton Plus (+) pour entrer un chemin, ou sur le bouton Parcourir pour sélectionner un dossier
contenant des fichiers de classe. Pour supprimer un chemin, sélectionnez-le, puis cliquez sur le bouton Moins (-).
5 Ouvrez l’onglet Bibliothèque, puis entrez le chemin des fichiers SWC (composant Flash) ou des dossiers contenant
des fichiers SWC que vous souhaitez utiliser.
Cliquez sur le bouton Plus (+) pour entrer un chemin, ou sur le bouton Parcourir pour sélectionner un dossier
contenant des fichiers SWC. Pour supprimer un dossier ou un fichier SWC, sélectionnez-le, puis cliquez sur le bouton
Moins (-).
6 Ouvrez l’onglet Bibliothèque externe, puis entrez le chemin des fichiers SWC (composant Flash) ou des dossiers
contenant des fichiers SWC que vous souhaitez charger en tant que bibliothèques partagées à l’exécution.
Cliquez sur le bouton Plus (+) pour entrer un chemin, ou sur le bouton Parcourir pour sélectionner un dossier
contenant des fichiers SWC. Pour supprimer un dossier ou un fichier SWC, sélectionnez-le, puis cliquez sur le bouton
Moins (-).
Dernière mise à jour le 13/5/2011
Page 68

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
7 Cliquez sur OK.
Vidéos et didacticiels
Les ressources suivantes fournissent des informations complémentaires sur l’utilisation de projets.
• Vidéo : Flash Professional CS5.5 - Improved Project Workflows (en anglais uniquement) (11:42, Adobe TV)
• Article : Working with the Project panel in Flash (Adobe.com) (disponible en anglais uniquement)
Fonction Rechercher et remplacer
A propos de Rechercher et remplacer
La fonction Rechercher et remplacer vous permet d’exécuter les opérations suivantes :
• Vous pouvez rechercher une chaîne de texte, une police, une couleur, un symbole, un fichier audio ou vidéo ou un
fichier bitmap importé.
• Vous pouvez également remplacer l’élément spécifié par un autre élément du même type. Vous pouvez utiliser
différentes options dans la boîte de dialogue Rechercher et remplacer selon le type de l’élément spécifié.
• Vous pouvez rechercher et remplacer des éléments dans le document ou la séquence en cours.
• Vous pouvez rechercher l’occurrence suivante ou toutes les occurrences d’un élément et remplacer une occurrence
ou toutes les occurrences.
63
Remarque : dans un document contenant des écrans, vous pouvez rechercher et remplacer des éléments dans le document
ou l’écran en cours ; en revanche, vous ne pouvez pas utiliser de séquences.
L’option Modification en direct vous permet de modifier l’élément spécifié directement sur la scène. Si vous utilisez
cette option lorsque vous recherchez un symbole, Flash Pro ouvre le symbole en mode de modification en place.
Le journal des recherches et remplacements en bas de la fenêtre Rechercher et remplacer affiche l’emplacement, le nom
et le type des éléments recherchés.
Recherche et remplacement de texte
1 Choisissez Modifier > Rechercher et remplacer.
2 Sélectionnez Texte dans le menu contextuel Pour.
3 Dans le champ Texte, saisissez le texte à rechercher.
4 Dans la zone Remplacer par du texte, saisissez le texte que vous souhaitez utiliser en remplacement du texte
existant.
5 Sélectionnez des options pour affiner votre recherche :
Mot entier recherche la chaîne de texte spécifiée uniquement sous forme de mot entier, c’est-à-dire entourée de part
et d’autre d’espaces, de guillemets ou de marqueurs de type similaire. Lorsque l’option Mot entier est désélectionnée,
la chaîne de texte spécifiée peut être recherchée à l’intérieur d’un mot. Par exemple, lorsque Mot entier est
désélectionné, une recherche de place renvoie les mots remplace, placement, et ainsi de suite.
Respecter la casse recherche la chaîne de texte dont la casse est identique au texte spécifié (majuscules ou minuscules).
Expressions régulières recherche la chaîne de texte dans des expressions régulières dans ActionScript. Une expression
est une instruction que Flash Pro peut évaluer et qui renvoie une valeur.
Dernière mise à jour le 13/5/2011
Page 69

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Contenu du champ de texte renvoie le contenu d’un champ de texte.
Images/Calques/Paramètres permet de faire porter la recherche sur les étiquettes d’images, les noms des calques et des
séquences et les paramètres de composants.
Chaînes dans ActionScript recherche des chaînes (texte entre guillemets) ActionScript dans le document ou dans la
séquence (les fichiers ActionScript externes ne sont pas compris dans la recherche).
ActionScript effectue la recherche sur l’ensemble du code ActionScript, y compris code et chaînes.
6 Choisissez Modification en direct pour sélectionner l’occurrence suivante de la chaîne spécifiée sur la scène et la
modifier directement.
Remarque : seule l’occurrence suivante est sélectionnée pour une modification en direct, même si vous sélectionnez
Rechercher tout à l’étape 7.
7 Pour rechercher une chaîne de texte, effectuez l’une des opérations suivantes :
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
8 Pour remplacer une chaîne de texte, effectuez l’une des opérations suivantes :
• Cliquez sur Remplacer pour remplacer l’occurrence actuellement sélectionnée de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
64
Recherche et remplacement de polices
1 Choisissez Modifier > Rechercher et remplacer.
2 Choisissez Police à partir du menu contextuel Pour, puis choisissez parmi les options suivantes :
• Pour une recherche par nom de police, sélectionnez Nom de la police et choisissez une police dans le menu
contextuel ou saisissez le nom d’une police dans le champ. Lorsque l’option Nom de la police est désélectionnée, la
recherche porte sur toutes les polices de la séquence ou du document.
• Pour une recherche par style de police, sélectionnez Style de la police et choisissez un style dans le menu contextuel.
Lorsque l’option Style de la police est désélectionnée, la recherche porte sur tous les styles de police de la séquence
ou du document.
• Pour une recherche par taille de police, sélectionnez Taille de la police et saisissez des valeurs minimale et maximale
pour spécifier la plage de tailles de police sur laquelle porter la recherche. Lorsque l’option Taille de la police est
désélectionnée, la recherche porte sur toutes les tailles de police de la séquence ou du document.
• Pour remplacer la police spécifiée par une autre police, sélectionnez Nom de la police dans la zone Remplacer par
et choisissez un nom de police dans le menu contextuel ou saisissez un nom dans le champ. Lorsque l’option Nom
de la police est désélectionnée dans la zone Remplacer par, la police n’est pas modifiée.
• Pour remplacer le style de police spécifié par un autre style de police, sélectionnez Style de la police dans la zone
Remplacer par et choisissez un style de police dans le menu contextuel. Lorsque l’option Style de la police est
désélectionnée dans la zone Remplacer par, le style de la police n’est pas modifié.
• Pour remplacer la taille de police spécifiée par une autre taille de police, sélectionnez Taille de la police dans la zone
Remplacer par et choisissez une taille dans le menu contextuel. Lorsque l’option Taille de la police est
désélectionnée dans la zone Remplacer par, la taille de la police n’est pas modifiée.
3 Choisissez Modification en direct pour sélectionner l’occurrence suivante de la chaîne spécifiée sur la scène et la
modifier directement.
Dernière mise à jour le 13/5/2011
Page 70

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Remarque : seule l’occurrence suivante est sélectionnée pour une modification en direct, même si vous sélectionnez
Rechercher tout à l’étape 4.
4 Pour rechercher une police, effectuez l’une des opérations suivantes :
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
5 Pour remplacer une police, effectuez l’une des opérations suivantes :
• Cliquez sur Remplacer pour remplacer l’occurrence actuellement sélectionnée de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
Recherche et remplacement des couleurs
Vous ne pouvez pas chercher et remplacer des couleurs dans des objets groupés.
Remarque : pour chercher et remplacer des couleurs dans un fichier GIF ou JPEG contenu dans un document Flash Pro,
modifiez ce fichier dans une application de modification d’images.
1 Choisissez Modifier > Rechercher et remplacer.
2 Sélectionnez Couleur dans le menu contextuel Pour.
3 Pour rechercher une couleur, cliquez sur la puce de couleur et effectuez l’une des opérations suivantes :
• Sélectionnez une couleur dans la fenêtre contextuelle du nuancier.
• Saisissez une valeur colorimétrique hexadécimale dans le champ de la fenêtre contextuelle du nuancier.
• Cliquez sur le bouton Sélecteur de couleur et sélectionnez une couleur dans le sélecteur de couleur du système.
• Faites-la glisser à partir du contrôle de couleur pour faire apparaître l’outil Pipette. Sélectionnez une couleur à
l’ écran.
4 Pour sélectionner une couleur à utiliser en remplacement de la couleur spécifiée, cliquez sur la puce de couleur dans
la zone Remplacer par et effectuez l’une des opérations suivantes :
• Sélectionnez une couleur dans la fenêtre contextuelle du nuancier.
• Saisissez une valeur colorimétrique hexadécimale dans le champ de la fenêtre contextuelle du nuancier.
• Cliquez sur le bouton Sélecteur de couleur et sélectionnez une couleur dans le sélecteur de couleur du système.
• Faites-la glisser à partir du contrôle de couleur pour faire apparaître l’outil Pipette. Sélectionnez une couleur à
l’ écran.
5 Sélectionnez l’option Remplissages, Traits ou Texte ou une combinaison de ces options pour spécifier les
occurrences de la couleur spécifiée à rechercher et remplacer.
6 Choisissez Modification en direct pour sélectionner l’occurrence suivante de la chaîne spécifiée sur la scène et la
modifier directement.
65
Remarque : seule l’occurrence suivante est sélectionnée pour une modification en direct, même si vous sélectionnez
Rechercher tout à l’étape suivante.
7 Recherchez une couleur.
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
8 Remplacez une couleur.
• Cliquez sur Remplacer pour remplacer l’occurrence actuellement sélectionnée de la chaîne de texte spécifiée.
Dernière mise à jour le 13/5/2011
Page 71

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
Recherche et remplacement de symboles
La recherche de symboles s’effectue par nom. Vous pouvez remplacer un symbole par un autre symbole de tout type :
clip, bouton ou graphique.
1 Choisissez Modifier > Rechercher et remplacer.
2 Sélectionnez Symbole dans le menu contextuel Pour.
3 Dans le champ Nom, choisissez un nom dans le menu contextuel.
4 Dans la zone Remplacer par - Nom, choisissez un nom dans le menu contextuel.
5 Choisissez Modification en direct pour sélectionner l’occurrence suivante de la chaîne spécifiée sur la scène et la
modifier directement.
Remarque : seule l’occurrence suivante est sélectionnée pour une modification en direct, même si vous sélectionnez
Rechercher tout à l’étape suivante.
6 Pour rechercher un symbole, effectuez l’une des opérations suivantes :
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
7 Pour remplacer un symbole, effectuez l’une des opérations suivantes :
• Cliquez sur Remplacer pour remplacer l’occurrence actuellement sélectionnée de la chaîne de texte spécifiée.
• Cliquez sur Rechercher tout pour trouver toutes les occurrences de la chaîne de texte spécifiée.
66
Recherche et remplacement de fichiers audio, vidéo ou bitmap
1 Choisissez Modifier > Rechercher et remplacer.
2 Sélectionnez Son, Vidéo ou Bitmap dans le menu contextuel Pour.
3 Dans le champ Nom, saisissez le nom d’un fichier audio, vidéo ou bitmap ou sélectionnez un nom dans le menu
contextuel.
4 Dans la zone Remplacer par - Nom, saisissez le nom d’un fichier audio, vidéo ou bitmap ou sélectionnez un nom
dans le menu contextuel.
5 Choisissez Modification en direct pour sélectionner l’occurrence suivante du fichier audio, vidéo ou bitmap spécifié
sur la scène et la modifier directement.
Remarque : seule l’occurrence suivante est sélectionnée pour une modification en direct, même si vous sélectionnez
Rechercher tout à l’étape suivante.
6 Recherchez un fichier audio, vidéo ou bitmap.
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante du fichier audio, vidéo ou bitmap spécifié.
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante du fichier audio, vidéo ou bitmap spécifié.
7 Remplacez un fichier audio, vidéo ou bitmap.
• Cliquez sur Remplacer pour remplacer l’occurrence actuellement sélectionnée du fichier audio, vidéo ou bitmap
spécifié.
• Cliquez sur Rechercher le suivant pour trouver l’occurrence suivante du fichier audio, vidéo ou bitmap spécifié.
Dernière mise à jour le 13/5/2011
Page 72

UTILISATION DE FLASH PROFESSIONAL
Gestion des documents
Modèles
A propos des modèles
Les modèles Flash Pro vous offrent un point de départ très pratique pour vos projets standard. La boîte de dialogue
Nouveau fichier propose un aperçu et une description de chaque modèle. Les modèles sont disponibles dans six
catégories :
• Publicité : inclut des tailles de scène standard utilisées dans des annonces publicitaires sur Internet.
• Animation : inclut de nombreux types d’animations, notamment le mouvement, la mise en surbrillance, le
rayonnement et l’accélération.
• Bannières : inclut les tailles et les fonctionnalités standard utilisées dans les interfaces des sites Web.
• Lecture multimédia : inclut des albums photo, ainsi que la lecture de plusieurs dimensions et formats vidéo.
• Présentations : inclut des styles de présentation simples et plus complexes.
• Fichiers d’exemples : fournit des exemples de fonctions fréquemment utilisées dans Flash Pro.
Remarque concernant les modèles de publicité
Les modèles de publicité facilitent la création de médias enrichis de types et de formats standard définis par l’IAB
(Interactive Advertising Bureau) et reconnus par le secteur. Pour plus d’informations sur les types de publicités
recommandés par l’IAB, voir le site Web de l’IAB sur iabfrance.com.
67
Testez la stabilité de vos annonces publicitaires dans plusieurs combinaisons de navigateurs et plates-formes. Votre
application de publicité est considérée comme stable si elle n’est pas à l’origine de messages d’erreur, de blocages du
navigateur ou de blocages du système.
Travaillez avec les administrateurs Web et les administrateurs réseau pour créer des plans de test détaillés qui incluent
les tâches que vous souhaitez que le public effectue dans la publicité. Vous trouverez des exemples de plans de test sur
le site Web de l’IAB à la rubrique concernant le test des médias enrichis IAB. Il peut également exister d’autres
exigences en matière de taille et de format des annonces publicitaires, suivant les fournisseurs et les sites Web.
Consultez votre fournisseur, le fournisseur de services Internet ou le site IAB pour connaître les critères susceptibles
d’affecter la conception d’annonces publicitaires.
Utilisation d’un modèle
1 Choisissez Fichier > Nouveau.
2 Cliquez sur l’onglet Modèles dans la boîte de dialogue Nouveau fichier.
3 Sélectionnez un modèle dans l’une des catégories, puis cliquez sur OK.
4 Ajoutez du contenu au fichier FLA qui s’ouvre.
5 Enregistrez et publiez le fichier.
Ressources supplémentaires
Pour plus d’informations sur la création de fichiers Flash Pro pour les périphériques mobiles, voir le site d’Adobe®
Terminaux mobiles à l’adresse www.adobe.com/go/devnet_devices_fr.
Dernière mise à jour le 13/5/2011
Page 73

Chapitre 4 : Utilisation d’illustrations importées
Placement d’illustrations dans Flash
A propos de l’importation d’illustrations dans Flash
Adobe® Flash® Professional CS5 peut utiliser des illustrations créées dans d’autres applications. Vous pouvez importer
des graphiques vectoriels et des bitmaps dans différents formats de fichier. Si vous avez installé QuickTime® 4 ou une
version ultérieure sur votre système, vous pouvez importer d’autres formats de fichiers vectoriels ou bitmap. Vous
pouvez importer des fichiers Adobe® FreeHand® (version MX et antérieures) et Adobe® Fireworks® PNG directement
dans Flash Pro en conservant les attributs de ces formats.
La taille minimale des fichiers graphiques importés dans Flash Pro est de 2x2 pixels.
Vous pouvez charger des fichiers JPEG dans un fichier SWF Flash Pro au cours de l’exécution, en utilisant la méthode
ou l’action
référence du langage ActionScript 2.0 ou Utilisation des clips dans le Guide du développeur d’ActionScript 3.0.
loadMovie. Pour plus d’informations, voir loadMovie (méthode MovieClip.loadMovie) dans le Guide de
68
Flash Pro importe les graphiques vectoriels, les bitmaps et les séquences d’images comme suit :
• Lorsque vous importez des fichiers Adobe® Illustrator® et Adobe® Photoshop® dans Flash Pro, vous pouvez spécifier
des options d’importation qui permettent de conserver la plupart des données visuelles de vos illustrations et le
caractère modifiable de certains attributs visuels dans l’environnement de création de Flash Pro.
• Lorsque vous importez des images vectorielles dans Flash Pro depuis FreeHand, des options vous permettent de
préserver les calques, les pages et les blocs de texte de FreeHand.
• Lorsque vous importez des images PNG depuis Fireworks, importez leurs fichiers sous forme d’objets modifiables
pour pouvoir les retoucher dans Flash Pro, ou sous forme de fichiers fusionnés pour les éditer et les mettre à jour
dans Fireworks.
• Sélectionnez les options qui permettent de préserver les images, le texte et les guides.
Remarque : si vous utilisez la fonction couper-coller pour importer un fichier PNG de Fireworks, il sera converti en
bitmap.
• Les fichiers d’images vectorielles au format SWF et métafichier Windows® (WMF) importés directement dans un
document Flash Pro (au lieu d’une bibliothèque) sont importés en tant que groupe dans le calque actuel.
• Les bitmaps (photographies scannées, fichiers BMP) que vous importez directement dans les documents Flash Pro
sont importés en tant qu’objets individuels dans le calque actif. Flash Pro préserve les paramètres de transparence
des images bitmaps importées. L’importation d’un bitmap pouvant augmenter la taille du fichier d’animation Flash
(fichier SWF), il peut être judicieux de compresser les bitmaps importés.
Remarque : la transparence d’une image bitmap importée dans Flash Pro depuis une application ou un ordinateur
par glisser-déposer peut ne pas être préservée. Pour préserver la transparence, importez les bitmaps en choisissant
Fichier > Importer sur la scène ou Importer dans la bibliothèque.
• Toute séquence d’images (par exemple, une séquence PICT ou BMP) que vous importez directement dans un
document Flash Pro prend la forme d’une série d’images-clés successives dans le calque actif.
Dernière mise à jour le 13/5/2011
Page 74

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Voir aussi
« Images bitmap importées » à la page 72
« Vidéo » à la page 346
« Son » à la page 335
« Définition des propriétés des images bitmap » à la page 73
Formats de fichier pris en charge pour l’importation
Remarque : pour obtenir une liste complète des formats de fichier pris en charge par Flash pour l’importation,
l’exportation ou la modification, consultez la note technique Supported File Formats (disponible en anglais uniquement).
Formats des graphiques
Flash Pro peut importer des formats de fichiers vectoriels ou bitmap différents, selon que QuickTime 4 ou une version
ultérieure soit installé on non sur votre ordinateur. L’utilisation de Flash Pro avec QuickTime 4 installé sur votre
ordinateur est particulièrement utile pour les projets de travail en équipe où les auteurs travaillent à la fois sur les
plates-formes Windows et Macintosh. QuickTime 4 permet d’étendre la prise en charge de certains formats de fichier
(tels que PICT, QuickTime et autres) aux deux plates-formes.
Vous pouvez importer les formats de fichiers vectoriels ou bitmap suivants dans Flash Pro 8 ou une version ultérieure,
que QuickTime 4 soit ou non installé sur votre ordinateur :
69
Type de fichier Extension Windows Macintosh
Adobe Illustrator (version 10 ou antérieure) .ai • •
Adobe Photoshop .psd • •
AutoCAD
® DXF
Bitmap .bmp • •
Métafichier Windows étendu .emf •
FutureSplash Player .spl • •
GIF et GIF animé .gif • •
JPEG .jpg • •
PNG .png • •
Flash Player 6/7 .swf • •
Métafichier Windows .wmf • •
Fichier de graphique Adobe XML .fxg • •
.dxf • •
Vous devez installer QuickTime 4 ou une version ultérieure pour pouvoir importer les formats de fichier bitmap
suivants dans Flash Pro :
Type de fichier Extension Windows Macintosh
Image QuickTime .qtif • •
TIFF .tif • •
Formats audio
Dernière mise à jour le 13/5/2011
Page 75

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Flash peut importer les formats audio suivants :
Type de fichier Extension Windows Macintosh
Adobe Soundbooth .asnd • •
Son .wav •
Audio Interchange File Format .aiff •
MP3 .MP3 • •
Flash peut importer les formats audio suivants uniquement si QuickTime 4 ou une version ultérieure est installée :
Type de fichier Extension Windows Macintosh
Audio Interchange File Format .aiff • •
Sound Designer II .sd2 •
Animations audio QuickTime .mov, .qt • •
Sun AU .au • •
Sons System 7 .snd •
70
Son .wav • •
Formats vidéo
Flash peut importer les formats vidéo suivants :
Type de fichier Extension Windows Macintosh
Vidéo pour Adobe Flash .flv, .f4v • •
Séquence QuickTime .mov, .qt • •
Vidéo pour Windows .avi • •
MPEG .mpg, .m1v, .m2p, .m2t,
.m2ts, .mts, .tod, .mpe, .mpeg
MPEG-4 .mp4, .m4v, .avc • •
Vidéo numérique .dv, .dvi • •
3GPP/3GPP2 pour périphériques mobiles .3gp, .3gpp, .3gp2, .3gpp2,
.3p2
••
••
Importation d’une illustration dans Flash
Flash Pro vous permet d’importer une illustration dans divers formats de fichier, soit directement sur la scène, soit
dans la bibliothèque.
Voir aussi
« Symboles, occurrences et actifs de bibliothèque » à la page 167
Dernière mise à jour le 13/5/2011
Page 76

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Importation d’un fichier dans Flash
1 Effectuez l’une des opérations suivantes :
• Pour importer un fichier directement dans le document Flash Pro actif, sélectionnez Fichier > Importer > Importer
sur la scène.
• Pour importer un fichier dans la bibliothèque du document Flash Pro actif, choisissez Fichier > Importer >
Importer dans la bibliothèque. (Pour utiliser un élément de bibliothèque dans le document, il suffit de le faire glisser
sur la scène. )
2 Sélectionnez un format de fichier dans le menu déroulant Type (Windows) ou Afficher (Macintosh).
3 Naviguez jusqu’au fichier souhaité pour le sélectionner. Si un fichier importé contient plusieurs calques, Flash Pro
peut créer de nouveaux calques (en fonction du format d’importation). Tous les nouveaux calques apparaissent
dans le scénario.
4 Cliquez sur Ouvrir.
5 Si le nom du fichier que vous importez se termine par un chiffre et s’il existe d’autres fichiers numérotés de façon
séquentielle dans le même dossier, effectuez l’une des opérations suivantes :
• Pour importer tous les fichiers séquentiels, cliquez sur Oui.
• Pour importer uniquement le fichier spécifié, cliquez sur Non.
71
Voici quelques exemples des noms de fichier que vous pouvez utiliser dans une séquence :
Image001.gif, Image002.gif, Image003.gif
Oiseau 1, Oiseau 2, Oiseau 3
mouvement-001.ai, mouvement-002.ai, mouvement-003.ai
Collage d’une image bitmap créée dans une autre application dans le document Flash actif
1 Copiez l’image dans l’autre application.
2 Dans Flash Pro, choisissez Modifier > Coller au centre.
Importation de fichiers FXG
Le format FXG permet à Flash d’échanger des images avec d’autres applications d’Adobe, telles qu’Adobe Illustrator,
Fireworks et Photoshop, tout en conservant les informations complexes de chaque image. Flash permet d’importer des
fichiers FXG (version 2.0 uniquement) et d’enregistrer les sélections d’objets sur la scène (ou la totalité de la scène) au
format FXG. Pour plus d’informations sur les fichiers FXG, voir « À propos des fichiers FXG » à la page 510.
• Pour importer un fichier FXG, choisissez Fichier > Importer > Importer sur la scène ou Importer dans la
bibliothèque, puis sélectionnez le fichier FXG que vous souhaitez ouvrir.
A propos des fichiers DXF d’AutoCAD
Flash Pro prend en charge le format AutoCAD® DXF dans AutoCAD 10.
Les fichiers DXF ne prennent pas en charge les polices système standard. Flash Pro tente de mapper les polices
correctement, mais les résultats ne sont pas fiables, particulièrement pour l’alignement du texte.
Le format DXF ne prenant pas en charge les remplissages unis, les zones colorées sont exportées sous forme de
contours uniquement. C’est pour cette raison que le format DXF convient mieux pour les dessins à base de traits, tels
que les plans et les cartes géographiques.
Dernière mise à jour le 13/5/2011
Page 77

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Vous pouvez importer des fichiers DXF à deux dimensions dans Flash Pro. Flash Pro ne prend pas en charge les
fichiers DXF à trois dimensions.
Bien que Flash Pro ne gère pas la mise à l’échelle des fichiers DXF, tous les fichiers DXF importés produisent des
images d’environ 30 x 30 cm que vous pouvez redimensionner avec la commande Modification > Transformer >
Echelle. Par ailleurs, Flash Pro ne prend en charge que les fichiers DXF ASCII. Vous devrez donc convertir vos fichiers
DXF binaires au format ASCII avant de les importer dans Flash Pro.
Chargement d’illustrations à l’aide d’ActionScript
ActionScript permet de charger des fichiers image ou des actifs externes depuis la bibliothèque au moment de
l’exécution.
Pour plus d’informations sur l’utilisation d’images et d’actifs dans ActionScript, voir l’article suivant :
• Loading images and Library assets in Flash with ActionScript 3 (Adobe.com) (disponible en anglais uniquement)
Images bitmap importées
72
Utilisation des images bitmap importées
Lorsque vous importez une image bitmap dans Flash Pro, vous pouvez la manipuler et l’exploiter de nombreuses
manières dans votre document Flash Pro.
Si un document Flash Pro affiche une image bitmap importée à une taille supérieure à celle d’origine, l’image peut
apparaître déformée. Pour vous assurer que les images apparaissent correctement, affichez un aperçu des bitmaps
importés.
Lorsque vous sélectionnez un bitmap sur la scène, l’inspecteur des propriétés affiche le nom de son symbole, ainsi que
ses dimensions en pixels et sa position sur la scène. A l’aide de l’inspecteur des propriétés, vous pouvez permuter une
occurrence d’un bitmap, c’est-à-dire remplacer l’occurrence par celle d’un autre bitmap dans le document actif.
Le didacticiel vidéo suivant décrit l’utilisation des bitmaps dans Flash Pro :
• Working with bitmap graphics (0:56)
Affichage de l’inspecteur des propriétés avec les propriétés d’un bitmap
1 Sélectionnez une occurrence de bitmap sur la scène.
2 Sélectionnez Fenêtre > Propriétés.
Remplacement d’une occurrence de bitmap par celle d’un autre bitmap
1 Sélectionnez une occurrence de bitmap sur la scène.
2 Sélectionnez Fenêtre > Propriétés, puis cliquez sur Permuter.
3 Sélectionnez l’image bitmap qui doit remplacer l’actuelle.
Dernière mise à jour le 13/5/2011
Page 78

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Définition des propriétés des images bitmap
Vous pouvez appliquer l’anticrènelage à une image bitmap importée pour en lisser les bords. Vous pouvez également
sélectionner une option de compression pour réduire la taille du fichier bitmap et le formater pour sa publication sur
le Web.
1 Sélectionnez une image bitmap dans le panneau Bibliothèque et cliquez sur le bouton Propriétés en bas du panneau.
2 Sélectionnez Autoriser le lissage. Le lissage améliore la qualité des images bitmap lorsqu’elles sont mises à l’échelle.
3 Dans la section Compression, sélectionnez l’un des paramètres suivants :
Photo (JPEG) Compresse l’image au format JPEG. Pour utiliser la qualité de compression spécifiée pour l’image
importée, activez l’option Utiliser la qualité par défaut du document. Pour spécifier un nouveau paramètre de niveau
de compression, désactivez l’option Utiliser la qualité par défaut du document et entrez une valeur comprise entre 1 et
100 dans le champ Qualité. Un paramètre plus élevé permet de mieux conserver l’intégrité de l’image, mais produit un
fichier plus volumineux.
Sans perte (PNG/GIF) Compresse l’image sans aucune perte de données.
Remarque : utilisez la compression Photo pour les images dont les couleurs ou les variations de tons sont complexes, telles
que les photographies ou les images avec des remplissages en dégradé. Utilisez la compression Sans perte pour les images
aux formes simples et ne contenant que relativement peu de couleurs.
4 Pour vérifier les résultats de la compression du fichier, cliquez sur Tester. Pour savoir si le paramètre de
compression sélectionné est adéquat, comparez la taille du fichier d’origine avec celle du fichier compressé.
5 Cliquez sur OK.
73
Remarque : les paramètres de l’option de qualité JPEG, que vous sélectionnez dans la boîte de dialogue Paramètres de
publication, ne précisent pas un paramètre de qualité pour les fichiers JPEG importés. Spécifiez un paramètre de qualité
pour les fichiers JPEG importés dans la boîte de dialogue Propriétés du bitmap.
Importation d’une image bitmap à l’exécution
Pour ajouter des images bitmap à un document à l’exécution, utilisez la commande ActionScript™ 2.0 ou
ActionScript 3.0
d’informations, voir Affectation de liaisons aux éléments de la bibliothèque dans Formation à ActionScript 2.0 dans
Adobe Flash ou Exportation des symboles de bibliothèque pour ActionScript dans le Guide du développeur
d’ActionScript 3.0.
1 Sélectionnez l’image bitmap dans le panneau Bibliothèque.
2 Effectuez l’une des opérations suivantes :
• Choisissez Liaison dans le menu Panneau (coin supérieur droit du panneau).
• Cliquez avec le bouton droit de la souris (Windows) ou avec la touche Contrôle enfoncée (Macintosh) sur le nom
de l’image bitmap dans le panneau Bibliothèque et choisissez Liaison dans le menu contextuel.
Si les propriétés de liaison n’apparaissent pas dans la boîte de dialogue Propriétés, cliquez sur Avancé.
3 Pour Liaison, activez l’option Exporter pour ActionScript.
4 Saisissez une chaîne d’identifiant dans le champ de texte, puis cliquez sur OK.
BitmapData. Pour ce faire, spécifiez un identifiant de liaison pour l’image bitmap. Pour plus
Dernière mise à jour le 13/5/2011
Page 79

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Application d’une image bitmap comme remplissage
Le panneau Couleur vous permet d’utiliser une image bitmap pour remplir un objet graphique. L’application d’une
image bitmap comme remplissage la dispose en mosaïque à l’intérieur de l’objet. L’outil Transformer le dégradé vous
permet de redimensionner, faire pivoter ou incliner une image et son remplissage bitmap.
1 Pour appliquer le remplissage à une illustration existante, sélectionnez un ou plusieurs objets graphiques sur la
scène.
2 Sélectionnez Fenêtre > Couleur.
3 Sélectionnez Bitmap dans le menu déroulant (en haut et à droite du panneau).
4 Pour agrandir la fenêtre d’aperçu et afficher davantage de bitmaps dans le document actif, cliquez sur la flèche
affichée en bas et à droite pour développer le panneau Couleur.
5 Cliquez sur un bitmap pour le sélectionner.
Le bitmap devient la couleur du remplissage. Si vous avez sélectionné une illustration à l’étape 1, le bitmap est utilisé
pour la remplir.
Voir aussi
« Transformation des remplissages dégradés et de bitmap » à la page 153
74
Modification d’une image bitmap dans un éditeur externe
Si vous modifiez un fichier PNG Fireworks importé sous forme d’image fusionnée, modifiez le fichier source PNG de
l’image bitmap, s’il est disponible.
Remarque : vous ne pouvez pas modifier des bitmaps de fichiers PNG Fireworks importés en tant qu’objets modifiables
dans un outil de retouche d’images externe.
Si vous possédez Fireworks 3 ou une version ultérieure (ou un autre logiciel de retouche d’images), vous pouvez
démarrer l’application depuis Flash Pro pour modifier un bitmap importé.
Modification d’une image bitmap avec Photoshop CS5 ou une version ultérieure
Remarque : si vous utilisez Flash Pro CS5.5, vous devez faire appel à Photoshop CS5.1 pour accéder à cette fonction.
1 Dans le panneau Bibliothèque, cliquez avec le bouton droit de la souris (Windows) ou cliquez tout en maintenant
la touche Contrôle enfoncée (Macintosh) sur l’icône de l’image bitmap, puis choisissez Modifier avec
Photoshop CS5.
2 Effectuez les modifications souhaitées sur le fichier dans Photoshop.
3 Dans Photoshop, choisissez Fichier > Enregistrer (ne modifiez pas le nom ou le format du fichier).
4 Revenez dans Flash Pro.
Le fichier est automatiquement mis à jour dans Flash Pro.
Modification d’une image bitmap avec Fireworks 3 ou une version ultérieure
1 Dans le panneau Bibliothèque, cliquez avec le bouton droit de la souris (Windows) ou avec la touche Contrôle
enfoncée (Macintosh) sur l’icône du bitmap, puis choisissez Modifier avec Fireworks 3.
2 Précisez si vous voulez ouvrir le fichier source PNG ou le fichier bitmap.
3 Effectuez les modifications souhaitées sur le fichier dans Fireworks.
4 Dans Fireworks, sélectionnez Fichier > Mettre à jour.
Dernière mise à jour le 13/5/2011
Page 80

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
5 Revenez dans Flash Pro.
Le fichier est automatiquement mis à jour dans Flash Pro.
Modification d’une image bitmap avec un autre logiciel de retouche d’images
1 Dans le panneau Bibliothèque, cliquez avec le bouton droit de la souris (Windows) ou avec la touche Contrôle
enfoncée (Macintosh) sur l’icône du bitmap, puis choisissez Modifier avec.
2 Sélectionnez un logiciel de retouche d’images pour ouvrir le fichier bitmap et cliquez sur OK.
3 Effectuez les modifications souhaitées sur le fichier dans le logiciel de retouche d’images.
4 Enregistrez le fichier dans ce logiciel.
Le fichier est automatiquement mis à jour dans Flash Pro.
5 Revenez dans Flash Pro pour continuer à modifier le document.
Division d’un bitmap et création d’un remplissage bitmap
La séparation d’un bitmap sur la scène isole l’image sur scène de sa bibliothèque et convertit l’occurrence du bitmap
en une forme. La division d’un bitmap vous permet de le modifier à l’aide des outils de dessin et de peinture de Flash
Pro. L’utilisation conjointe de l’outil Lasso et de la baguette magique vous permet de sélectionner les régions d’un
bitmap contenant les mêmes couleurs ou des couleurs similaires.
75
Pour peindre avec un bitmap divisé, sélectionnez-le avec l’outil Pipette et appliquez-le comme remplissage avec l’outil
Pot de peinture ou un autre outil de dessin.
Division d’un bitmap
1 Sélectionnez un bitmap sur la scène ouverte.
2 Sélectionnez Modification > Séparer.
Modification du remplissage des zones d’un bitmap divisé
1 Sélectionnez l’outil Lasso, cliquez sur le modificateur Baguette magique, puis définissez les options suivantes :
• Pour Seuil, entrez une valeur comprise entre 1 et 200 pour définir le degré de correspondance nécessaire entre
les couleurs des pixels adjacents pour qu’ils soient inclus dans la sélection. Une valeur élevée inclut un plus grand
nombre de couleurs. Si vous entrez 0, seuls les pixels ayant exactement la même couleur que le premier pixel sur
lequel vous cliquez seront sélectionnés.
• Pour Lissage, définissez le degré de lissage des bords de la sélection en sélectionnant une option.
2 Pour sélectionnez une zone, cliquez sur le bitmap. Pour agrandir la sélection, continuez de cliquer.
3 Pour remplir les zones sélectionnées dans l’image bitmap, choisissez le remplissage désiré dans la commande
Couleur de remplissage.
4 Pour appliquer le nouveau remplissage, sélectionnez l’outil Pot de peinture et cliquez en un endroit quelconque de
la zone sélectionnée.
Conversion d’une image bitmap en graphique vectoriel
La commande Tracer le bitmap convertit un bitmap en graphique vectoriel avec des zones de couleur modifiables et
discontinues. Vous pouvez alors manipuler l’image comme un graphique vectoriel et réduire la taille de son fichier.
Lorsque vous convertissez une image bitmap en graphique vectoriel, ce dernier n’est plus lié au symbole du bitmap
dans le panneau Bibliothèque.
Dernière mise à jour le 13/5/2011
Page 81

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Remarque : si le bitmap importé contient des formes complexes et de nombreuses couleurs, la taille du graphique vectoriel
converti risque d’être supérieure à celle du bitmap d’origine. Testez plusieurs paramètres dans la boîte de dialogue Tracer
le bitmap afin de trouver le bon équilibre entre la taille du fichier et la qualité de l’image.
Vous pouvez également diviser un bitmap pour modifier l’image avec les outils de dessin et de peinture de Flash Pro.
1 Sélectionnez un bitmap sur la scène ouverte.
2 Sélectionnez Modification > Bitmap > Tracer le bitmap.
3 Saisissez une valeur de Seuil de couleur.
Lorsque deux pixels sont comparés, si la différence entre leurs valeurs de couleur RVB est inférieure au seuil de
couleur, les deux pixels sont considérés comme étant de la même couleur. Plus vous augmentez la valeur du seuil,
plus le nombre de couleurs diminue.
4 Pour Zone minimum, entrez une valeur pour définir le nombre de pixels environnants à prendre en considération
lors de l’affectation d’une couleur à un pixel.
5 Pour Aspect des courbes, sélectionnez une option pour déterminer le degré de lissage des contours dessinés.
6 Pour Seuil d’angle, sélectionnez une option pour déterminer si les angles saillants seront conservés ou s’ils seront
lissés.
Pour créer un graphique vectoriel très similaire au bitmap d’origine, entrez les valeurs suivantes :
76
• Seuil de couleur : 10
• Zone minimum : 1 pixel
• Aspect des courbes : Pixels
• Seuil d’angle : Angles nombreux
Application d’un remplissage bitmap à l’aide de l’outil Pipette
1 Sélectionnez l’outil Pipette et cliquez dans le bitmap divisé sur la scène. L’outil Pipette fait du bitmap le remplissage
actif et utilise l’outil Pot de peinture comme outil actif.
2 Effectuez l’une des opérations suivantes :
• Pour appliquer le bitmap comme remplissage, cliquez sur un objet graphique existant avec l’outil Pot de
peinture.
• Sélectionnez l’outil Ovale, Rectangle ou Plume, puis dessinez un nouvel objet. L’objet est rempli avec le bitmap
divisé.
Pour redimensionner, faire pivoter ou incliner le remplissage bitmap, utilisez l’outil Transformation manuelle.
Voir aussi
« Réglage de la couleur du trait et du remplissage » à la page 149
Dernière mise à jour le 13/5/2011
Page 82

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Utilisation de fichiers Fireworks
A propos des fichiers Fireworks PNG importés
Vous pouvez importer des fichiers Adobe® PNG Fireworks dans Flash Pro sous forme d’images pixellisées ou d’objets
modifiables. Lorsque vous importez un fichier PNG sous forme d’image pixellisée, sa totalité (y compris ses
illustrations vectorielles) est rastérisée ou convertie en image bitmap. Lorsque vous importez un fichier PNG sous
forme d’objets modifiables, ses illustrations vectorielles sont préservées. Choisissez de préserver les bitmaps, le texte,
les filtres (appelés effets dans FireWorks) et les guides du fichier PNG lorsque vous l’importez sous forme d’objet
modifiable.
Filtres et fusions importés à partir de fichiers Fireworks PNG
Lorsque vous importez des fichiers PNG Fireworks®, vous pouvez conserver un grand nombre de filtres et de modes
de fusion appliqués aux objets dans Fireworks et continuer à modifier ces filtres et fusions à l’aide de Flash Pro.
Flash Pro ne prend en charge que les filtres et fusions modifiables pour les objets importés sous forme de texte et de
clips. Si un effet ou un mode de fusion n’est pas pris en charge, Flash Pro le transforme en bitmap ou l’ignore lors de
l’importation. Pour importer un fichier PNG Fireworks contenant des filtres ou des fusions que Flash Pro ne prend
pas en charge, transformez ce fichier en bitmap lors du processus d’importation. Après cette opération, vous ne
pourrez plus modifier le fichier.
77
Effets Fireworks pris en charge dans Flash
Les effets Fireworks sont importés sous forme de filtres modifiables par Flash Pro :
Effet Fireworks Filtre Flash Pro
Ombre portée Ombre portée
Ombre pleine Ombre portée
Ombre interne Ombre portée (avec Ombre interne automatiquement
Flou Flou (où blurX = blurY=1)
Accentuer le flou Flou (où blurX = blurY=1)
Flou gaussien Flou
Régler la couleur / Luminosité Régler la couleur
Régler la couleur / Contraste Régler la couleur
sélectionné)
Modes de fusion Fireworks pris en charge dans Flash
Flash Pro importe les modes de fusion Fireworks suivants sous forme de fusions modifiables :
Mode de fusion Fireworks Mode de fusion Flash Pro
Normal Normal
Obscurcir Obscurcir
Produit Produit
Eclaircir Eclaircir
Dernière mise à jour le 13/5/2011
Page 83

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Mode de fusion Fireworks Mode de fusion Flash Pro
Ecran Ecran
Superposition Superposition
Lumière crue Lumière crue
Additive Ajouter
Différence Différence
Inverser Inverser
Alpha Alpha
Effacement Effacement
Flash Pro ignore tous les autres modes de fusion importés à partir de Fireworks. Les modes de fusion qui ne sont pas
pris en charge par Flash Pro sont Moyenne, Négation (Negation), Exclusion (Exclusion), Lumière douce (Soft light),
Retrait, Lumière floue (Fuzzy Light), Révélateur de couleur (Color Dodge) et Brûlure de couleur (Color Burn).
Importation de texte depuis Fireworks vers Flash
Lorsque vous importez du texte de Fireworks vers Flash Pro 8 ou une version ultérieure, les paramètres d’anticrènelage
par défaut du document actif sont pris en considération.
78
Si vous importez le fichier PNG sous forme d’image fusionnée, vous pouvez démarrer Fireworks à partir de Flash Pro
pour modifier le fichier PNG d’origine (avec des données vectorielles).
Pour importer plusieurs fichiers PNG dans un lot, vous ne devez sélectionner les paramètres d’importation qu’une
seule fois. Flash Pro utilise les mêmes paramètres pour tous les fichiers du lot.
Remarque : pour modifier des images bitmap dans Flash Pro, convertissez-les en illustrations vectorielles ou divisez-les
en plusieurs images bitmap.
1 Sélectionnez Fichier > Importer > Importer sur la scène ou Importer dans la bibliothèque.
2 Sélectionnez Image PNG dans le menu contextuel Type (Windows) ou Afficher (Macintosh).
3 Naviguez jusqu’à une image PNG Fireworks et sélectionnez-la.
4 Cliquez sur Ouvrir.
5 Effectuez l’une des opérations suivantes pour Emplacement :
Importer Toutes les pages dans de Nouvelles séquences Importe toutes les pages dans le fichier PNG sous forme de
séquences dans un clip, en conservant intacts toutes leurs images et tous leurs calques dans le symbole de clip. Un
calque qui utilise le nom du fichier PNG Fireworks est créé. La première image (page) du document PNG est placée
dans une image-clé qui démarre à la dernière image-clé alors que toutes les autres images (pages) suivent.
Importer une page dans le calque courant Importe la page sélectionnée (désignée dans le menu contextuel Nom de
page) du fichier PNG dans le document Flash Pro actif dans un nouveau calque unique en tant que clip. Le contenu de
la page sélectionnée est importé en tant que clip, l’intégralité de son calque d’origine et sa structure d’images
demeurant intactes. Si la page clip contient des images, chacune d’elles est un clip en soi.
Nom de page Désigne la page Fireworks que vous souhaitez importer dans la scène courante.
6 Sélectionnez l’une des options de structure de fichier suivantes :
Importer sous forme de clip et conserver les calques Importe le fichier PNG sous forme de clip, en conservant intacts
toutes ses images et tous ses calques dans le symbole de clip.
Dernière mise à jour le 13/5/2011
Page 84

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Importer des pages en tant que nouveaux calques Importe le fichier PNG sur le document Flash Pro actif dans un
seul nouveau calque placé en haut de la pile. Les calques Fireworks sont fusionnés pour n’en former qu’un seul. Les
images Fireworks sont contenues dans le nouveau calque.
7 Pour Objets, sélectionnez l’un des paramètres suivants :
Pixelliser, si nécessaire, pour conserver l’apparence
Conserver tous les tracés modifiables Conserve tous les objets sous forme de tracés vectoriels modifiables. Certains
remplissages, traits et effets de Fireworks seront perdus lors de l’importation.
8 Pour Texte, sélectionnez l’un des paramètres suivants :
Pixelliser, si nécessaire, pour conserver l’apparence Conserve les remplissages, traits et effets Fireworks du texte
importé dans Flash Pro.
Conserver tous les tracés modifiables Tout le texte importé peut être modifié. Certains remplissages, traits et effets de
Fireworks seront perdus lors de l’importation.
9 Pour fusionner le fichier PNG en une seule image bitmap, activez l’option Importer sous forme de bitmap lissé.
Toutes les autres options sont estompées lorsque celle-ci est activée.
10 Cliquez sur OK.
Préserve les remplissages, traits et effets de Fireworks dans Flash Pro.
79
Voir aussi
« Modification d’une image bitmap dans un éditeur externe » à la page 74
« Division d’un bitmap et création d’un remplissage bitmap » à la page 75
Utilisation des fichiers AI Illustrator
A propos des fichiers AI Adobe Illustrator
Flash Pro vous permet d’importer des fichiers Adobe® Illustrator® AI en préservant les capacités de modification et la
fidélité visuelle de votre illustration. L’Importateur AI vous permet d’avoir des moyens importants pour déterminer
comment vos fichiers Illustrator sont importés dans Flash Pro et notamment comment importer des objets spécifiques
dans un fichier AI.
L’Importateur de fichier AI Flash Pro offre les fonctionnalités suivantes :
•
Conservation du caractère modifiable des effets Illustrator les plus couramment utilisés sous forme de filtres Flash Pro.
• Conservation du caractère modifiable des modes de fusion que Flash Pro et Illustrator ont en commun.
• Conservation du caractère modifiable et de l’aspect visuel des remplissages dégradés.
• Conservation de l’apparence des couleurs RVB (rouge, vert, bleu).
• Importation des symboles Illustrator sous forme de symboles Flash Pro.
• Conservation de tous les points de contrôle Bézier et de leur position.
• Conservation de l’aspect visuel des masques de clip.
• Conservation de l’aspect visuel des remplissages et des contours de motif.
• Maintien de la transparence des objets.
Dernière mise à jour le 13/5/2011
Page 85

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
• Conversion des calques de fichiers AI en calques Flash Pro individuels, en images-clés ou en un seul calque Flash
Pro. Vous pouvez également importer le fichier AI sous forme d’une seule image bitmap, auquel cas Flash Pro
fusionne le fichier (le pixellise).
• Procédure améliorée de copier/coller entre Illustrator et Flash Pro. Une boîte de dialogue de copie/collage propose
des paramètres à appliquer aux fichiers AI collés sur la scène Flash Pro.
Les didacticiels vidéo suivants expliquent comment utiliser Illustrator en conjonction avec Flash Pro. Certains sont
basés sur l’espace de travail de Flash Pro CS3 ou CS4, mais s’appliquent également à Flash Pro CS5.
• Exporting artboards to Flash (Illustrator import) (5:53)
• Design workflows with Creative Suite 4 (InDesign, Illustrator, Flash) (3:34)
• Utiliser des symboles de manière efficace entre Illustrator et Flash (CS3) (7:29)
• Utiliser le texte de manière efficace entre Illustrator et Flash (CS3) (2:53)
Compatibilité entre Flash et Illustrator
Certains attributs visuels peuvent ne pas être importés fidèlement ou perdre leur caractère modifiable dans
l’environnement de création de Flash Pro après leur importation. L’Importateur de fichiers AI vous propose plusieurs
options d’importation et place l’illustration de manière à conserver au mieux son aspect visuel et son caractère
modifiable. Toutefois, certains attributs visuels ne peuvent pas être préservés. Pour améliorer l’aspect des fichiers AI
importés dans Flash Pro, respectez les consignes suivantes :
80
• Flash Pro ne prend en charge que l’espace chromatique RVB, pas l’espace chromatique CMJN très courant en
impression. Flash Pro peut convertir les images CMJN en RVB. Toutefois, les couleurs seront mieux préservées si
vous les convertissez en RVB dans Illustrator.
• Pour conserver les effets AI d’ombres portées, de rayonnement interne et externe et de flou gaussien sous forme de
filtres Flash Pro modifiables, Flash Pro importe les objets auxquels ils s’appliquent sous forme de clip Flash Pro. Si
vous tentez d’importer un objet avec ces attributs et qu’il n’est pas un clip, Flash Pro affiche un avertissement
d’incompatibilité et recommande l’importation de l’objet en tant que clip.
Utilisation d’Illustrator et de Flash
Vous pouvez déplacer une illustration Illustrator dans l’environnement d’édition Flash ou directement dans
Flash Player. Vous pouvez copier et coller une illustration, enregistrer des fichiers au format SWF ou exporter une
illustration directement dans Flash. De plus, Illustrator propose une prise en charge du texte dynamique et des
symboles de clip Flash. Une vidéo consacrée à l’utilisation conjointe de Flash et d’Illustrator est disponible à l’adresse
suivante : www.adobe.com/go/lrvid4099_xp_fr.
Vous pouvez aussi utiliser Device Central pour voir comment l’illustration Illustrator s’affiche dans Flash Player sur
différents périphériques portables.
Collage d’une illustration Illustrator
Vous pouvez créer des illustrations très riches au niveau graphique dans Illustrator et les copier et les coller dans Flash,
très simplement, rapidement et de manière transparente.
Lorsque vous collez une illustration Illustrator dans Flash, les attributs suivants sont préservés :
• Tracés et formes
• Extensibilité
• Epaisseurs des contours
• Définition des dégradés
Dernière mise à jour le 13/5/2011
Page 86

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
• Texte (dont les polices OpenType)
• Images liées
• Symboles
• Modes de fusion
De plus, Illustrator et Flash prennent en charge les illustrations collées des manières suivantes :
• Lorsque vous sélectionnez des calques de niveau supérieur dans l’illustration Illustrator et les collez dans Flash, les
calques sont préservés, de même que leurs propriétés (visibilité et verrouillage).
• Les couleurs Illustrator non RVB (CMJN, niveaux de gris et couleurs personnalisées) sont converties en
couleurs RVB dans Flash. Les couleurs RVB sont collées telles quelles.
• Lorsque vous importez ou collez une illustration Illustrator, vous pouvez utiliser différentes options pour préserver
les effets (comme des ombres portées sur du texte) en tant que filtres Flash.
• Flash conserve les masques Illustrator.
Exportation de fichiers SWF à partir d’Illustrator
Depuis Illustrator, vous pouvez exporter des fichiers SWF dont la qualité et la compression correspondent aux
fichiers SWF exportés depuis Flash.
81
Lors de l’exportation, vous pouvez choisir parmi de nombreux paramètres prédéfinis afin d’assurer une sortie
optimale, et vous pouvez spécifier comment gérer plusieurs plans de travail, les symboles, les calques, le texte et les
masques. Par exemple, vous pouvez spécifier si les symboles Illustrator sont exportés en tant que clips ou graphiques
ou vous pouvez choisir de créer des symboles SWF à partir des calques Illustrator.
Importation de fichiers Illustrator dans Flash
Lorsque vous créez des calques complets dans Illustrator puis les importez dans Flash en une seule étape, vous pouvez
sauvegarder votre illustration dans le format Illustrator natif (AI) et l’importer, avec une fidélité très élevée, dans Flash
en utilisant les commandes Flash Fichier > Importer dans scène ou Fichier > Importer dans bibliothèque.
Si votre fichier Illustrator contient plusieurs plans de travail, sélectionnez le plan à importer dans la boîte de dialogue
d’importation dans Flash, puis indiquez les paramètres relatifs à chaque calque de ce plan de travail. Tous les objets du
plan de travail sélectionné sont importés en tant que calque unique dans Flash. Si vous importez un autre plan de
travail du même fichier AI, les objets de ce plan sont importés en tant que nouveau calque dans Flash.
Lorsque vous importez une illustration Illustrator en tant que fichier AI, EPS ou PDF, Flash conserve les mêmes
attributs que pour l’illustration Illustrator collée. De plus, lorsqu’un fichier Illustrator importé contient des calques,
vous pouvez les importer de l’une des manières suivantes :
• conversion des calques Illustrator en calques Flash ;
• conversion des calques Illustrator en images Flash ;
• conversion de tous les calques Illustrator en un calque Flash unique.
Flux des symboles
Dans Illustrator, le flux des symboles est identique à celui de Flash.
Création de symbole Lorsque vous créez un symbole dans Illustrator, la boîte de dialogue Options de symbole vous
permet de nommer le symbole et de définir des options propres à Flash : le type de symbole de clip (par défaut pour
les symboles Flash), l’emplacement de la grille de repérage (enregistrement) Flash et les guides (repères) de mise à
l’échelle 9 tranches. De plus, vous pouvez utiliser les mêmes raccourcis clavier pour les symboles dans Illustrator et
dans Flash (comme la touche F8 pour créer un symbole).
Dernière mise à jour le 13/5/2011
Page 87

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Mode isolement pour la modification de symbole Dans Illustrator, cliquez deux fois sur un symbole pour l’ouvrir en
mode isolement et le modifier simplement. En mode isolement, seule l’instance du symbole est modifiable. Tous les
autres objets sur le plan de travail sont grisés et non disponibles. Lorsque vous quittez le mode isolement, le symbole,
dans le panneau Symbole, et toutes les instances de ce symbole sont mis à jour en conséquence. Dans Flash, le mode
modification de symbole et le travail dans le panneau Bibliothèque sont similaires.
Propriétés et liens de symbole A l’aide du panneau Symbole ou du panneau Contrôle, vous pouvez très facilement
affecter des noms aux instances du symbole, rompre les liens entre les instances et les symboles, permuter une instance
de symbole avec un autre symbole ou créer une copie du symbole. Dans Flash, les fonctionnalités de modification dans
le panneau Bibliothèque fonctionnent de manière similaire.
Objets de texte de saisie, statique et dynamique
Lorsque vous importez du texte statique d’Illustrator dans Flash, Flash convertit le texte en texte vectorisé. De plus,
vous pouvez définir le texte dans Illustrator en tant que texte dynamique. Le texte dynamique permet de modifier par
programme un contenu de type texte dans Flash et gérer très facilement les projets qui nécessitent des localisations en
plusieurs langues.
Dans Illustrator, vous pouvez spécifier différents objets de texte en tant que texte statique, dynamique ou de saisie. Les
objets de texte dynamique ont des propriétés similaires dans Illustrator et dans Flash. Par exemple, ils utilisent le
crénage qui affecte tous les caractères d’un bloc de texte plutôt que les différents caractères, ils lissent le texte de la
même manière et peuvent être reliés à un fichier XML externe contenant du texte.
82
A propos de l’importation de fichiers AI dans la bibliothèque Flash
L’importation d’un fichier AI dans la bibliothèque est semblable à celle sur la scène à la différence près que le fichier
AI entier est encapsulé en tant que symbole Flash Pro. Le contenu est importé dans la bibliothèque et disposé en
fonction de la structure des groupes et des calques du fichier AI.
Lorsque vous importez un fichier AI dans la bibliothèque, le dossier racine utilise le même nom que ce fichier. Après
l’importation du fichier, vous pouvez modifier le nom du dossier racine ou déplacer les calques vers d’autres dossiers.
Remarque : le panneau bibliothèque organise le contenu du fichier AI importé par ordre alphabétique. La structure de
dossiers et de regroupement hiérarchique demeure identique, mais la bibliothèque les réorganise par ordre alphabétique.
Lorsque vous convertissez des calques AI en images-clés, le fichier AI est importé en tant que clip ; la conversion de
calques AI en calques Flash (ou comme un calque Flash unique) importe le fichier AI en symbole graphique. Le clip
ou symbole graphique obtenu comprend l’ensemble du contenu du fichier AI importé dans son scénario, comme s’il
était importé sur la scène. Presque tous les clips sont associés à une image bitmap ou à un autre élément. Pour
minimiser les confusions et les conflits de nom, ces ressources sont stockées dans un dossier Assets placé dans le même
dossier que le clip.
Remarque : lorsque vous importez dans la bibliothèque, le contenu du fichier AI est importé dans le scénario du clip, pas
dans le scénario Flash Pro principal.
Dernière mise à jour le 13/5/2011
Page 88

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Panneau Bibliothèque après importation d’un fichier AI
Préférences de l’importateur des fichiers AI
La boîte de dialogue Préférences de Flash vous permet de définir les préférences d’importation pour les fichiers AI et
la boîte de dialogue Importer des fichiers AI. Les préférences définies pour l’importation de ces fichiers affectent les
options d’origine de la boîte de dialogue Importateur de fichier AI pour les types d’objet Illustrator.
Remarque : pour remplacer les préférences spécifiées pour les différents types de calques objet par objet, utilisez la boîte
de dialogue Importateur de fichier AI. Sélectionnez le calque, l’objet ou le groupe dont vous souhaitez modifier les options
d’importation et définissez les options nécessaires.
83
Général
Préférences qui ont une incidence sur la façon dont l’Importateur AI réagira lors de l’importation des fichiers AI :
• Afficher la boîte de dialogue d’importation Indique que la boîte de dialogue Importer des fichiers AI s’affiche.
• Exclure des objets de la zone de recadrage Exclut les objets du canevas d’Illustrator qui se retrouvent hors du plan
de travail ou de la zone de recadrage.
• Importer les calques masqués Indique que les calques masqués seront importés par défaut.
Importer le texte en tant que Permet de spécifier les préférences d’importation suivantes pour les objets texte :
• Texte modifiable Spécifie que le texte Illustrator importé est du texte Flash Pro modifiable. Le maintien du
caractère modifiable de ce texte se fait parfois au détriment de l’aspect du texte.
• Forme vectorielle Convertit le texte en tracés vectoriels. Utilisez cette option pour préserver l’aspect visuel du texte.
Certains effets visuels risquent d’être sacrifiés (par exemple les filtres et les modes de fusion non pris en charge), mais
les attributs visuels, tels que le texte sur un tracé, sont conservés si le texte est importé sous forme de clip. Le texte luimême n’est plus modifiable, mais l’opacité et les modes de fusion compatibles le sont.
Remarque : pour préserver les effets AI d’ombres portées, de rayonnement interne et externe et le flou gaussien appliqués
au texte sous forme de filtres Flash Pro modifiables, sélectionnez l’option permettant de créer une importation de clip pour
importer le texte sous forme de clip.
• Bitmaps Convertit le texte en image bitmap afin de préserver fidèlement l’aspect visuel qu’il avait dans Illustrator.
Lorsque des filtres ou d’autres effets non compatibles avec Flash Pro sont appliqués, l’importation du texte sous forme
de bitmap préserve son aspect visuel. Le texte converti en bitmap n’est plus modifiable.
• Créer des clips Spécifie que les objets texte seront importés au sein d’un clip. Pour conserver les modes de fusion,
les effets AI et les transparences inférieures à 100 % entre Illustrator et Flash Pro pris en charge, vous devez spécifier
que l’objet texte doit être importé sous forme de clip.
Dernière mise à jour le 13/5/2011
Page 89

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Importer les tracés en tant que Permet de spécifier les préférences d’importation des tracés suivantes :
• Tracés modifiables Crée un tracé vectoriel modifiable. Les modes de fusion pris en charge, les effets et la
transparence des objets sont préservés, mais les attributs que Flash Pro ne prend pas en charge sont ignorés.
• Bitmaps Convertit le tracé en image bitmap afin de préserver fidèlement l’aspect visuel qu’il avait dans Illustrator.
L’image convertie en bitmap n’est plus modifiable.
• Créer des clips Spécifie que les objets texte seront importés dans un clip.
Images Permet de spécifier les préférences d’importation pour les images :
• Fusionner l’image bitmap pour conserver l’apparence Convertit l’image en bitmap pour préserver l’aspect des
modes de fusions et les effets non pris en charge dans Flash Pro. L’image convertie en bitmap n’est plus modifiable.
• Créer des clips Spécifie que les images seront importées dans un clip.
Groupes Permet de spécifier les préférences d’importation pour les groupes :
• Importer en tant qu’images bitmap Convertit le groupe en image bitmap afin de conserver fidèlement l’aspect
visuel qu’avaient les objets dans Illustrator. Après la conversion d’un groupe en bitmap, les objets qu’il contient ne
peuvent plus être sélectionnés ni renommés.
• Créer des clips Spécifie que tous les objets du groupe seront encapsulés dans un seul clip.
Calques Permet de spécifier les préférences d’importation pour les calques :
84
• Importer en tant qu’images bitmap Convertit le calque en image bitmap afin de conserver fidèlement l’aspect
visuel qu’avaient les objets dans Illustrator.
• Créer des clips Spécifie que le calque est encapsulé dans un clip.
Alignement du clip Spécifie un point d’alignement global pour les animations créées. Ce paramétrage s’applique au
point d’alignement pour tous les types d’objet. Cette option peut être modifiée pour chacun des objets dans la boîte de
dialogue Importer des fichiers AI. Il s’agit du paramétrage de départ pour tous les types d’objet. Pour plus
d’informations sur l’alignement de clips, voir « Manipulation des symboles » à la page 171.
Voir aussi
« Définition des préférences de Flash » à la page 35
Importation de fichiers Adobe Illustrator
Flash Pro peut importer des fichiers Illustrator AI dans la version 10 et les versions antérieures. Si le fichier de
rastérisation d’Illustrator est lié, seuls les fichiers JPEG, GIF ou PNG conserveront leur format natif lors de
l’importation. Tous les autres fichiers sont convertis au format PNG dans Flash Pro. De plus, la conversion en fichier
PNG dépend de la version de QuickTime installée.
Remarque : l’Importateur AI a été développé pour importer des fichiers AI créés à l’aide d’Illustrator CS3 et versions
ultérieures. Bien qu’il n’y ait pas d’anomalies constatées lors de l’importation de fichiers AI créés à l’aide de versions
antérieures d’Illustrator, nous vous recommandons d’utiliser Illustrator CS3 et versions ultérieures pour l’importation. Si
vous constatez des anomalies au cours de l’importation de fichiers AI créés à l’aide de versions antérieures d’Illustrator,
ouvrez le fichier dans Illustrator CS3 ou ultérieur et enregistrez-le en tant que fichier compatible avec CS3 ou ultérieur,
puis réimportez-le dans Flash Pro. Pour importer un fichier Illustrator EPS ou Adobe® Acrobat® PDF, ouvrez le fichier
dans Illustrator CS3 ou ultérieur, enregistrez-le sous forme de fichier AI compatible avec CS3 ou ultérieur, puis importez
ce dernier dans Flash Pro.
Dernière mise à jour le 13/5/2011
Page 90

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Pour bénéficier de didacticiels vidéo sur l’utilisation d’Illustrator avec Flash Pro, voir :
• Importation de fichiers Illustrator : www.adobe.com/go/vid0197_fr
• Utilisation de symboles entre Illustrator et Flash Pro : www.adobe.com/go/vid0198_fr
• Utilisation de texte entre Illustrator et Flash Pro : www.adobe.com/go/vid0199_fr
Dans certains cas, il vous faudra dissocier les groupes d’objets Illustrator de tous les calques lorsque Flash Pro ne peut
pas grouper les éléments à l’importation. Une fois tous les objets dissociés, vous pouvez les manipuler comme tout
objet Flash Pro.
85
A
Boîte de dialogue Importer des fichiers AI d’Illustrator
A. Panneau calques B. Options d’importation disponibles pour l’objet sélectionné
B
Lorsque vous importez des fichiers Adobe Illustrator, choisissez parmi les options suivantes :
• Convertir les calques en images-clés ou en calques Flash Pro ou en calques Flash Pro uniques.
• Importer le texte en tant que texte modifiable, contours de vecteur ou images bitmap.
• Importer en tant qu’image bitmap unique Si vous choisissez cette option, le fichier AI est importé en tant qu’image
bitmap unique. En outre, la liste des calques et les options d’importation sont désactivées dans la boîte de dialogue
Importer des fichiers AI.
1 Sélectionnez Fichier > Importer sur la scène ou Importer dans la bibliothèque.
2 Naviguez jusqu’au fichier AI à importer, sélectionnez-le, puis cliquez sur OK. La boîte de dialogue Importer le
document Illustrator sur la scène ou Importer le document Illustrator dans la bibliothèque apparaît.
Les options de cette boîte de dialogue vous permettent d’importer le fichier Illustrator. Les options disponibles varient
selon les types d’objets contenus dans le fichier Illustrator importé.
3 (Facultatif) Pour générer la liste des éléments du fichier AI non compatibles avec Flash Pro, cliquez sur Rapport
d’incompatibilité. Ce bouton n’apparaît que si le fichier AI présente des incompatibilités avec Flash Pro.
Le rapport des incompatibilités analyse les incompatibilités éventuelles entre Illustrator et Flash Pro. Dans la boîte de
dialogue Importer des fichiers AI, la zone Options d’importation (à côté du bouton Alerte) affiche des
recommandations qui permettent d’obtenir le maximum de compatibilité pour tout élément incompatible.
Dernière mise à jour le 13/5/2011
Page 91

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Le rapport des incompatibilités comprend une case à cocher Appliquer les paramètres d’importation recommandés.
Si elle est cochée, Flash Pro applique automatiquement les options d’importation recommandées à tout objet
incompatible dans le fichier AI. Les seuls cas d’exception sont lorsque le document AI est d’une taille plus grande que
celle prise en charge par Flash Pro et lorsqu’il utilise le mode de couleurs CMJN (Cyan, Magenta, Jaune, Noir). Pour
corriger l’une de ces incompatibilités, rouvrez le document dans Illustrator CS3 et ajustez sa taille ou bien passez au
mode de couleurs RVB.
4 (Facultatif) Dans la boîte de dialogue Importateur de fichier AI, sélectionnez les calques, les groupes et les objets
individuels, puis choisissez comment importer chaque élément. Pour plus d’informations sur les options
d’importation disponibles pour les différents types de calques et objets Illustrator, voir « Options d’importation
d’objet Illustrator » à la page 87.
5 Pour l’option Convertir les calques en, sélectionnez l’un des paramètres suivants :
Calques Flash Convertit chaque calque du document importé en un calque du document Flash.
Images-clés Convertit chaque calque du document importé en une image-clé dans le document Flash.
Calque Flash unique Convertit tous les calques du document importé en un seul calque pixellisé dans le document
Flash Pro.
6 Pour les options restantes, sélectionnez l’un des éléments suivants :
Placer les objets dans leur position d’origine Le contenu du fichier AI conserve exactement la position qu’il avait dans
Illustrator. Par exemple, si un objet était placé aux coordonnées X = 100 et Y = 50 dans Illustrator, il reprend les mêmes
coordonnées sur la scène de Flash Pro.
86
Si cette option n’est pas activée, les calques Illustrator importés sont centrés sur la vue en cours. Les éléments du fichier
AI demeurent liés les uns aux autres lors de l’importation. Toutefois, tous les objets sont centrés en un seul bloc dans
l’affichage actif. Cette fonctionnalité peut être très utile si vous agrandissez une partie de la scène et que vous importez
un objet spécifique dans cette zone. Si vous importez l’objet à l’aide de ses coordonnées d’origine, il est possible que
vous ne le voyiez pas car il peut être placé hors de la vue active de la scène.
Remarque : cette option n’est pas disponible lorsque vous importez le fichier AI dans la bibliothèque Flash Pro.
Définir la taille de la scène à l’identique de celle du plan de travail d’Illustrator La taille de la scène Flash Pro prend les
mêmes dimensions que le plan de travail d’Illustrator (ou que la zone de recadrage active) utilisé pour créer le fichier
AI. Cette option n’est pas activée par défaut.
Remarque : cette option n’est pas disponible lorsque vous importez le fichier AI dans la bibliothèque Flash Pro.
Importer les symboles non utilisés Tous les symboles de la bibliothèque du fichier AI qui n’ont pas d’occurrence sur
le plan de travail sont importés dans la bibliothèque Flash Pro. Si cette option n’est pas activée, les symboles non utilisés
ne sont pas importés dans Flash Pro.
Importer en tant qu’image bitmap unique Le fichier AI est importé en tant qu’image bitmap unique. En outre, la liste
des calques et les options d’importation sont désactivées dans la boîte de dialogue Importer des fichiers AI.
7 Cliquez sur OK.
Voir aussi
« Importation de fichiers Photoshop PSD » à la page 92
« Exportation d’images et de graphiques » à la page 510
Dernière mise à jour le 13/5/2011
Page 92

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Options d’importation d’objet Illustrator
Les calques gèrent tous les éléments qui constituent une illustration Illustrator. Par défaut, tous ces éléments sont
placés dans un seul calque parent. Vous pouvez importer tous les éléments des calques parent donnés sous forme d’une
seule image bitmap pixellisée, ou sélectionnez individuellement chaque objet et définissez des options d’importation
spécifiques pour le type d’objet correspondant (texte, tracé, groupe, etc.). Les options de l’Importateur de fichiers AI
permettent de sélectionner les calques de l’illustration importée et de choisir des options d’importation individuelles
qui permettent de préserver l’aspect visuel d’un objet ou son caractère modifiable dans Flash Pro.
Correction des effets graphiques incompatibles
1 Pour générer un rapport d’incompatibilité, cliquez sur Rapport d’incompatibilité. Le rapport d’incompatibilité
dresse une liste d’éléments dans le fichier AI qui sont incompatibles avec Flash Pro.
2 Activez l’option Modifier les paramètres d’importation pour résoudre les problèmes d’incompatibilité des objets.
La plupart des incompatibilités entre Illustrator et Flash Pro peuvent être corrigées automatiquement à l’aide du
rapport d’incompatibilité et des recommandations d’importation suggérées dans la section des options
d’importation de la boîte de dialogue Importer des fichiers AI.
Sélection d’objets individuels
1 Sélectionnez l’objet dont vous souhaitez définir les options importations. Les objets Illustrator que vous pouvez
sélectionner comprennent des calques, des groupes, des tracés individuels, du texte et des images.
2 Dans la section des options de l’objet de la boîte de dialogue, vérifiez les options d’importation disponibles pour le
type d’objet sélectionné. Regardez si des incompatibilités apparaissent dans la liste et notez les solutions proposées
pour importer l’objet.
3 Sélectionnez les options d’importation désirées, puis un autre objet pour lequel vous souhaitez définir des options
d’importation ou cliquez sur OK.
87
Sélection de calques
Le panneau Calques dresse la liste des objets présents dans un document. Par défaut, tous les documents Illustrator
contiennent au moins un calque, et chaque objet d’un fichier donné apparaît dans la liste sous ce calque.
Lorsqu’un élément du panneau Calques contient d’autres éléments, un triangle s’affiche à gauche du nom de l’élément.
Pour afficher ou masquer le contenu, cliquez sur le triangle. Si aucun triangle n’apparaît, cela signifie que ce calque ne
contient aucun autre élément.
Remarque : vous pouvez agrandir ou réduire tous les groupes et calques à l’aide du menu contextuel de l’Importateur AI.
Cliquez avec le bouton droit de la souris pour afficher le menu contextuel, puis choisissez Agrandir tout ou Réduire tout.
Colonne de sélection Contrôle si les éléments sont sélectionnés pour l’importation ou non. Si l’option Editer est
activée, vous pouvez sélectionner ce calque et définir des options d’importation. Si elle est désactivée, le calque est grisé
et vous ne pouvez pas définir de paramètres d’importation pour l’élément de ce calque.
Colonne Type d’objet Une icône indique ce que le type d’objet Flash Pro présent sur ce calque deviendra après
l’importation et, si elle apparaît, que l’élément est sélectionné. Les différents types d’objets sont :
• Texte
• Tracé
• Groupe
• Clip
• Symbole graphique
Dernière mise à jour le 13/5/2011
Page 93

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
• Image
Options d’importation du texte
Flash Pro vous permet d’importer du texte sous forme de texte modifiable, de contours vectoriels et de bitmap pixellisé.
Pour conserver les paramètres pris en charge (modes de fusion, effets AI et transparences inférieures à 100 % entre
Illustrator et Flash Pro), importez l’objet texte sous forme de clip. L’importation de texte sous forme de clip préserve
le caractère modifiable des effets visuels compatibles.
Texte modifiable Par défaut, le texte Illustrator est importé sous forme de texte Flash Pro modifiable. Pour que le
caractère modifiable de ce texte soit conservé, l’aspect du texte est parfois compromis.
Forme vectorielle Convertit le texte en tracés vectoriels. Utilisez cette option pour préserver l’aspect visuel du texte.
Certains effets visuels risquent d’être sacrifiés (par exemple les filtres et les modes de fusion non pris en charge), mais
les attributs visuels, tels que le texte sur un tracé, sont conservés si le texte est importé sous forme de clip. Le texte luimême n’est plus modifiable, mais l’opacité et les modes de fusion compatibles le sont.
Remarque : pour préserver les effets AI d’ombres portées, de rayonnement interne et externe et le flou gaussien appliqués
au texte sous forme de filtres Flash Pro modifiables, sélectionnez l’option permettant de créer une importation de clip pour
importer le texte sous forme de clip.
Bitmap Convertit le texte en image bitmap afin de préserver fidèlement l’aspect visuel qu’il avait dans Illustrator.
Lorsque des filtres ou d’autres effets non compatibles avec Flash Pro sont appliqués, l’importation du texte sous forme
de bitmap préserve son aspect visuel. Le texte converti en bitmap n’est plus modifiable.
88
Options d’importation de tracé
Un tracé est une ligne qui résulte d’un dessin dans Illustrator. Un tracé est soit ouvert, tel qu’un arc, soit fermé, tel
qu’un cercle. Dans le cas d’un tracé ouvert, ses points d’ancrage de début et de fin sont appelés extrémités. Les tracés
modifiables peuvent être importés dans Flash Pro mais, si certains modes de fusion, filtres ou autres effets leur sont
appliqués, ces effets peuvent ne pas être compatibles avec Flash Pro.
Bitmap Convertit le tracé en image bitmap afin de préserver fidèlement l’aspect visuel qu’il avait dans Illustrator.
L’image convertie en bitmap n’est plus modifiable.
Tracé modifiable Crée un tracé vectoriel modifiable. Les modes de fusion pris en charge, les effets et la transparence
des objets sont préservés, mais les attributs que Flash Pro ne prend pas en charge sont ignorés.
Options d’importation d’images
Les images Bitmap sont le support électronique le plus courant pour les images à tons continus, telles que les
photographies ou les peintures numériques. Illustrator crée des effets bitmap à l’aide de filtres, d’effets et de styles
graphiques. Bien que la plupart de ces effets soient compatibles avec Flash Pro, certains doivent être fusionnés (ou
pixellisés) pour conserver leur aspect visuel.
Remarque : si le fichier de rastérisation d’Illustrator est lié, seuls les fichiers JPEG, GIF ou PNG conserveront leur format
natif lors de l’importation. Tous les autres types de fichiers sont convertis au format PNG dans Flash Pro. De plus, la
conversion (en fichier PNG) dépend de la version de QuickTime® installée sur votre ordinateur.
Pixellisation de l’image bitmap pour conserver son apparence Convertit l’image en bitmap pour préserver l’aspect
des modes de fusions et les effets non pris en charge dans Flash Pro. L’image convertie en bitmap n’est plus modifiable.
Créer un clip Importe les images Illustrator sous forme de clips.
Dernière mise à jour le 13/5/2011
Page 94

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Options d’importation de groupes
Les groupes sont des ensembles d’objets graphiques traités comme une seule unité. Le regroupement vous permet de
déplacer ou de transformer un certain nombre d’objets sans affecter leurs attributs ni leurs positions respectives. Par
exemple, vous pouvez associer tous les objets d’un logo, afin de pouvoir le déplacer ou le redimensionner en un seul
bloc. Les groupes peuvent également être imbriqués, c’est-à-dire regroupés dans d’autres objets ou d’autres groupes
pour former des groupes plus grands.
Dans le panneau d’importation, les groupes s’affichent sous forme d’éléments <Groupe>. Lorsqu’un élément comme
un groupe contient d’autres éléments, un triangle s’affiche à gauche de son nom. Pour afficher ou masquer le contenu
de ce groupe, cliquez sur son triangle. Si aucun triangle n’apparaît, cela signifie que cet élément n’en contient pas
d’autre.
Importer en tant qu’image bitmap Convertit le groupe en image bitmap afin de conserver fidèlement l’aspect visuel
qu’avaient les objets dans Illustrator. Après la conversion d’un groupe en bitmap, les objets qu’il contient ne peuvent
plus être sélectionnés ni renommés.
Créer un clip Encapsule tous les objets du groupe dans un seul clip.
Copie/collage entre Illustrator et Flash
Si vous copiez et collez (ou glissez et déposez) une illustration entre Illustrator et Flash Pro, la boîte de dialogue Coller
apparaît et vous permet de définir les paramètres d’importation du fichier AI copié (ou collé).
89
Coller en tant qu’image bitmap Transforme le fichier copié en un seul objet bitmap.
Coller à l’aide des préférences de l’Importateur de fichier AI Importe le fichier à l’aide des paramètres d’importation
de fichier AI définis dans les Préférences de Flash Pro (Modifier > Préférences).
Appliquer les paramètres d’importation recommandés pour résoudre les incompatibilités Cette option est activée par
défaut lorsque l’option Coller à l’aide des préférences de l’Importateur de fichier AI est sélectionnée. Corrige
automatiquement les incompatibilités décelées dans le fichier AI.
Conserver les calques Cette option est activée par défaut lorsque l’option Coller à l’aide des préférences de
l’Importateur de fichier AI est sélectionnée. Spécifie que les calques du fichier AI sont convertis en calques Flash Pro
(même opération que si vous choisissez une conversion en calques Flash dans la boîte de dialogue Importateur de
fichier AI). Si cette option est désactivée, tous les calques sont fusionnés en un seul.
Utilisation de fichiers InDesign
Vous pouvez importer des illustrations InDesign à l’aide du format de fichier XFL exporté depuis InDesign CS4, ou le
format de fichier FLA exporté depuis InDesign CS5. Pour plus d’informations sur le format de fichier XFL, voir
« Ouverture de fichiers XFL » à la page 45.
Les didacticiels vidéo suivants expliquent comment utiliser les formats XFL et FLA pour déplacer le contenu
d’InDesign vers Flash Pro :
• How to import content from Adobe InDesign CS5 into Adobe Flash Professional CS5 (4:49, WonderHowTo.com,
exporting FLA format from InDesign for import to Flash Professional, disponible en anglais uniquement)
• Understanding Flash Integration (5:10, Adobe TV, InDesign import, disponible en anglais uniquement)
• Using InDesign Export to Flash (6:22, Adobe TV, Using XFL, disponible en anglais uniquement)
• Design and develop workflows (4:49, Adobe TV, InDesign to Flash via XFL, disponible en anglais uniquement)
Dernière mise à jour le 13/5/2011
Page 95

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
• Flash Downunder - InDesign to Flash (28:38, Adobe TV, Comprehensive overview in CS4, disponible en anglais
uniquement)
• Design workflows with Creative Suite 4 (3:34, Adobe TV, InDesign, Illustrator, Flash, disponible en anglais
uniquement)
Utilisation des fichiers PSD de Photoshop
Utilisation de Photoshop et de Flash
Vous pouvez utiliser Adobe® Photoshop® et Adobe® Flash® ensemble pour créer des applications, des animations ou
des éléments de messagerie interactifs conçus pour le Web et d’une qualité visuelle convaincante. Photoshop vous
permet de créer des images fixes et des illustrations tout en vous laissant une marge importante de créativité. Flash vous
permet de rassembler ces images fixes et de les intégrer dans un contenu Internet interactif.
Les outils de dessin et de sélection de Photoshop vous proposent une marge beaucoup plus grande de contrôle créatif
que les outils disponibles dans Flash. Si vous devez créer des images complexes, ou retoucher des photographies à
utiliser dans des présentations interactives, vous pouvez utiliser Photoshop pour créer vos illustrations, puis importer
les images terminées dans Flash.
90
Importation d’images fixes dans Flash
Flash peut importer des images fixes dans de nombreux formats, mais vous utilisez habituellement le format natif
Photoshop PSD lorsque vous importez des images fixes de Photoshop dans Flash.
Lorsque vous importez un fichier PSD, Flash peut conserver de nombreux attributs qui ont été appliqués dans
Photoshop. Il vous propose également des options pour conserver une version fidèle de l’image et la possibilité de
modifier cette image davantage. Lorsque vous importez un fichier PSD dans Flash, vous pouvez choisir si vous
souhaitez représenter chaque calque Photoshop comme un calque Flash, des images-clés individuelles ou une image
unique fusionnée. Vous pouvez également encapsuler le fichier PSD dans un clip.
Echange de vidéos QuickTime
Vous pouvez échanger des fichiers vidéo QuickTime entre Photoshop et Flash. Par exemple, vous pouvez rendre une
animation QuickTime directement à partir de Photoshop, puis l’importer dans Flash en la convertissant en un fichier
FLV (fichier vidéo) qui peut être lu dans Flash® Player.
Lorsque vous utilisez Photoshop pour modifier un métrage vidéo, vous pouvez peindre par dessus les images sans les
détruire. Lorsque vous enregistrez un fichier Photoshop avec un calque vidéo, vous enregistrez les modifications que
vous avez faites sur le calque vidéo et non pas les modifications au métrage lui-même.
Remarque : vous pouvez utiliser la boîte de dialogue Importer la vidéo (Fichier > Importer la vidéo) lorsque vous
importez un fichier vidéo QuickTime de Photoshop à Flash. Lorsque vous utilisez la fonction d’importation de Photoshop
PSD pour importer une vidéo, seule la première image du fichier vidéo est importée.
Vous pouvez aussi exporter des documents Flash en tant que vidéos QuickTime, puis les importer dans Photoshop,
dans lequel vous pouvez dessiner de façon non destructive sur les images de la vidéo. Par exemple, vous pouvez créer
une séquence animée dans Flash, exporter le document Flash comme une vidéo QuickTime, puis importer la vidéo
dans Photoshop.
Dernière mise à jour le 13/5/2011
Page 96

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Couleur
En interne, Flash travaille avec les couleurs dans l’espace colorimétrique RVB (rouge, vert, bleu) ou TSL (teinte,
saturation, luminosité). Bien que Flash soit en mesure de convertir les images CMJN (cyan, magenta, jaune, noir) en
RVB, vous devriez créer vos illustrations Photoshop directement en RVB. Avant d’importer vos illustrations CMJN de
Photoshop à Flash, convertissez l’image en RVB dans Photoshop.
Voir aussi
« Importation de fichiers Photoshop PSD » à la page 92
« Exportation QuickTime » à la page 514
A propos de l’importation des fichiers PSD de Photoshop
Flash Pro vous permet d’importer des fichiers PSD de Photoshop et de préserver la plupart des données de vos
illustrations. L’Importateur de fichier PSD vous permet également de contrôler l’importation de votre illustration
Photoshop dans Flash Pro : vous pouvez choisir comment importer des objets spécifiques dans un fichier PSD et
spécifier que ce dernier doit être converti en clip Flash Pro.
L’Importateur de fichier PSD Flash Pro offre les fonctionnalités suivantes :
• Les fichiers PSD importés dans Flash Pro conservent fidèlement les couleurs qu’ils avaient dans Photoshop.
• Il conserve le caractère modifiable des modes de fusion que Flash Pro et Photoshop ont en commun.
• Les objets dynamiques du fichier PSD sont pixellisés et importés dans Flash Pro sous forme de bitmaps, ce qui
préserve leur transparence.
• Il convertit les calques du fichier PSD en calques ou images-clés Flash Pro individuels, ou importe le fichier PSD
sous forme d’image bitmap unique, auquel cas Flash Pro aplatit (pixellise) le fichier.
• L’opération glisser-déposer de Photoshop vers Flash Pro fait appel à l’importateur de fichiers PSD, qui vous permet
de choisir comment importer votre illustration Photoshop.
91
Les didacticiels vidéo suivants expliquent comment utiliser Photoshop en conjonction avec Flash Pro. Certains sont
basés sur l’espace de travail de Flash Pro CS3 ou CS4, mais s’appliquent également à Flash Pro CS5.
• Import Photoshop files to Flash (CS3) (7:01)
• Créer des sites Web avec Photoshop et Flash (CS3) (6:01)
Compatibilité entre Flash et Photoshop
Certains attributs visuels peuvent ne pas être importés fidèlement ou perdre leur caractère modifiable dans
l’environnement de création de Flash Pro après leur importation. L’Importateur de fichiers PSD vous propose
plusieurs options d’importation et place l’illustration de manière à conserver au mieux son aspect visuel et son
caractère modifiable. Toutefois, certains attributs visuels ne peuvent pas être préservés. Pour améliorer l’aspect des
fichiers PSD importés dans Flash Pro, respectez les consignes suivantes :
• Flash Pro ne prend en charge que l’espace chromatique RVB, pas l’espace chromatique CMJN très courant en
impression. Flash Pro peut convertir les images CMJN en RVB. Toutefois, les couleurs sont mieux préservées si
vous effectuez la conversion CMJN en RVB dans Photoshop.
• Flash Pro peut importer les modes de fusion Photoshop suivants et conserver leur caractère modifiable : Normal,
Obscurcir, Produit, Eclaircir, Ecran, Lumière crue, Différence, Superposition.
Si vous utilisez un mode de fusion que Flash Pro ne prend pas en charge, vous pouvez pixelliser le calque pour
conserver son aspect visuel, ou supprimer le mode de fusion du calque.
Dernière mise à jour le 13/5/2011
Page 97

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
• Flash Pro ne peut pas importer des objets dynamiques de Photoshop sous forme d’objets modifiables. Pour
conserver les attributs visuels des objets dynamiques, ces derniers sont pixellisés et importés dans Flash Pro sous
forme de bitmaps.
• Flash Pro ne peut importer que la première image des calques vidéo de Photoshop.
• Les calques de remplissage et les images sont toujours pixellisés lorsqu’ils sont importés dans Flash Pro.
• Les objets PNG de Photoshop sont convertis en fichiers JPG lorsque vous les importez dans Flash Pro. La
transparence de l’objet PNG d’origine est conservée dans le fichier JPG résultant.
• La mise à l’échelle des images bitmap fonctionne mieux dans Photoshop que dans Flash Pro. Si vous souhaitez
importer dans Flash Pro un bitmap de Photoshop que vous avez l’intention de mettre à l’échelle, effectuez le
redimensionnement dans Photoshop avant l’importation du bitmap dans Flash Pro.
• Lorsque vous importez des objets contenant des zones transparentes en tant que bitmaps fusionnés, tout objet
derrière la partie transparente de l’objet sera visible au travers de la zone transparente. Ceci est valable à la condition
que les objets derrière l’objet contenant la transparence soient également importés. Si vous souhaitez éviter cette
situation, vous ne devez importer en tant que bitmap fusionné que l’objet transparent.
Vous pouvez importer le fichier PSD à l’aide de l’option Image bitmap avec des styles de calques modifiables afin
d’importer plusieurs calques et maintenir la transparence sans avoir de parties visibles des calques derrière la
transparence. Ceci va encapsuler les objets importés comme un clip et utiliser la transparence du clip. Cette
situation est particulièrement utile si vous souhaitez animer les différents calques de Flash Pro.
92
Importation de fichiers Photoshop PSD
Le format PSD est le format par défaut des fichiers Photoshop. Flash Pro peut importer directement les fichiers PSD et
préserver la plupart des fonctionnalités de Photoshop, en respectant la qualité de l’image et le caractère modifiable du
fichier PSD dans Flash Pro. Vous pouvez également aplatir (ou pixelliser) les fichiers PSD lorsque vous les importez,
créant ainsi une seule image bitmap qui conserve tous les effets visuels de l’image, mais supprime toutes les
informations de calques hiérarchiques du format PSD natif.
Pour consulter un didacticiel vidéo sur la conception de sites Web à l’aide de Photoshop et Flash Pro, voir
www.adobe.com/go/vid0201_fr.
Dernière mise à jour le 13/5/2011
Page 98

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
93
A
Boîte de dialogue Importateur de fichier PSD
A. Calques dans le fichier PSD en cours d’importation B. Options d’importation disponibles pour le calque ou l’objet sélectionné
B
1 Sélectionnez Fichier > Importer sur la scène ou Importer dans la bibliothèque.
2 Naviguez jusqu’au fichier Adobe Photoshop PSD à importer, sélectionnez-le, puis cliquez sur OK.
3 (Facultatif) Dans la boîte de dialogue Importateur de fichier PSD, sélectionnez les calques, les groupes et les objets
individuels, puis choisissez comment importer chaque élément.
4 Pour l’option Convertir les calques en, sélectionnez l’un des paramètres suivants :
Calques Flash Tous les calques sélectionnés dans la liste des calques Photoshop sont placés dans leur propre calque.
Chaque calque prend le nom du calque du fichier Photoshop. Les calques de Photoshop sont des objets placés sur des
calques individuels. Les objets peuvent également avoir le même nom que le calque dans Photoshop lorsqu’ils sont
placés dans le panneau Bibliothèque.
Images-clés Tous les calques sélectionnés dans la liste des calques Photoshop sont placés dans des images-clés
individuelles sur un nouveau calque. Le nouveau calque est nommé en fonction du fichier Photoshop (par exemple,
monfichier.psd). Les calques de Photoshop deviennent des objets placés sur des images-clés individuelles. Les objets
peuvent également avoir le même nom que le calque dans Photoshop lorsqu’ils sont placés dans le panneau
Bibliothèque.
5 Pour les options restantes, sélectionnez l’un des éléments suivants :
Placer les calques dans leur position d’origine Le contenu du fichier PSD conserve exactement la position qu’il avait
dans Photoshop. Par exemple, si un objet était placé aux coordonnées X = 100 et Y = 50 dans Photoshop, il reprend les
mêmes coordonnées sur la scène de Flash Pro.
Si cette option n’est pas activée, les calques Photoshop importés sont centrés sur la scène. Les éléments du fichier PSD
demeurent liés les uns aux autres lors de l’importation. Toutefois, tous les objets sont centrés en un seul bloc dans
l’affichage actuel. Cette fonctionnalité peut être très utile si vous agrandissez une partie de la scène et que vous
importez un objet spécifique dans cette zone. Si vous importez l’objet à l’aide de ses coordonnées d’origine, il est
possible que vous ne le voyiez pas car il peut être placé hors de la vue active de la scène.
Remarque : cette option n’est pas disponible lorsque vous importez le fichier PSD dans la bibliothèque Flash Pro.
Dernière mise à jour le 13/5/2011
Page 99

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Définir la taille de la scène à l’identique de celle du plan de travail de Photoshop La taille de la scène Flash Pro prend
les mêmes dimensions que le document Photoshop (ou que la zone de recadrage active) utilisé pour créer le
fichier PSD. Cette option n’est pas activée par défaut.
Remarque : cette option n’est pas disponible lorsque vous importez le fichier PSD dans la bibliothèque Flash Pro.
6 Cliquez sur OK.
Importation de fichiers PSD dans la bibliothèque Flash
L’importation d’un fichier PSD dans la bibliothèque est semblable à l’importation sur la scène. Lorsque vous importez
un fichier PSD dans la bibliothèque, le dossier racine utilise le même nom que ce fichier. Après l’importation du fichier
PSD, vous pouvez modifier le nom du dossier racine ou déplacer les calques vers d’autres dossiers.
Remarque : la bibliothèque organise le contenu du fichier PSD importé par ordre alphabétique. La structure de dossiers
et de regroupement hiérarchique demeure identique, mais la bibliothèque les réorganise par ordre alphabétique.
Un clip est créé et comprend l’ensemble du contenu du fichier PSD importé dans son scénario, comme s’il était
importé sur la scène. Presque tous les clips sont associés à une image bitmap ou à un autre élément. Pour minimiser
les confusions et les conflits de nom, ces ressources sont stockées dans un dossier Assets placé dans le même dossier
que le clip.
Remarque : lorsque vous importez dans la bibliothèque, le contenu du fichier PSD est importé dans le scénario du clip,
pas dans le scénario Flash principal.
94
Options d’importation Photoshop
Lorsque vous importez un fichier Photoshop qui contient plusieurs calques, vous pouvez définir les options suivantes :
Composition de calques Si le fichier Photoshop contient des compositions de calques, vous pouvez spécifier la version
de l’image à importer. Une composition de calques est un instantané d’un état de la palette Calques de Photoshop. Les
compositions de calques enregistrent trois types d’options de calques, tous importés dans Flash Pro :
• Visibilité des calques : indique si le calque est affiché ou masqué.
• Position du calque dans le document.
• Aspect des calques : indique si un style de calque est appliqué au calque et à son mode de fusion.
Lorsqu’aucune composition de calque n’est présente, ce menu contextuel est masqué. Flash Pro prend en charge tous
les aspects de conservation de la composition de calques, y compris la visibilité, la position et le style de calque.
Sélectionner les calques Photoshop Recense tous les calques, groupes de calques et effets de calque d’une image. Pour
sélectionner les calques à importer, utilisez les options placées à gauche de la vignette du calque. Par défaut, tous les
calques visibles dans Photoshop sont sélectionnés, tandis que les calques invisibles ne le sont pas.
Remarque : les calques de réglage n’ont pas de type de calque compatible dans Flash Pro. De ce fait, lorsque vous importez
une image bitmap aplatie, l’effet visuel du calque de réglage est appliqué pour conserver l’aspect du calque Photoshop
importé. Si vous avez sélectionné d’autres options d’importation, les calques de réglage ne seront pas appliqués.
Fusionner les calques Fusionnez (ou réduisez) plusieurs calques en un seul bitmap, puis importez l’objet bitmap
unique qui en résulte plutôt que les objets individuels. Vous ne pouvez fusionner que les calques de même niveau, et
la sélection doit être contiguë. Par exemple, vous ne pouvez pas sélectionner deux éléments placés dans des dossiers
différents et les fusionner. Dans ce cas, sélectionnez le dossier et l’élément placé hors du dossier pour les fusionner.
Vous ne pouvez pas non plus cliquer sur des éléments individuels qui ne se suivent pas en maintenant la touche Ctrl
enfoncée, puis les fusionner.
Dernière mise à jour le 13/5/2011
Page 100

UTILISATION DE FLASH PROFESSIONAL
Utilisation d’illustrations importées
Remarque : si vous sélectionnez un objet bitmap pixellisé, le bouton Fusionner les calques se transforme en bouton
Séparation. Pour séparer les objets bitmap pixellisés que vous avez créés, sélectionnez le bitmap unique qui en résulte, puis
cliquez sur le bouton Séparation.
Importation d’objets texte
Les objets texte sont des calques de texte dans Photoshop. Choisissez comment importer le texte dans Flash Pro.
Texte modifiable Cette option crée un objet de texte modifiable à partir du texte du calque Photoshop sélectionné.
Pour que le caractère modifiable de ce texte soit conservé, l’aspect du texte est parfois compromis. Si vous importez le
texte sous forme de clip, ce dernier contient un objet texte modifiable.
Remarque : lorsque vous importez du texte modifiable dans la bibliothèque, le texte doit être dans un clip. Seuls les clips,
les bitmaps et les symboles graphiques peuvent être stockés dans la bibliothèque. Lorsqu’un texte modifiable est
sélectionné sous forme d’option d’un calque de texte importé dans la bibliothèque, il est automatiquement importé sous
forme de symbole graphique.
Forme vectorielle Cette option convertit le texte en tracé vectoriel afin de préserver l’aspect visuel du texte. Le texte
lui-même n’est plus modifiable, mais l’opacité et les modes de fusion compatibles le sont. Si cette option est activée,
l’objet doit être converti en clip.
Image bitmap aplatie Cette option convertit le texte en image bitmap afin de préserver fidèlement l’aspect qu’avait le
calque de texte dans Photoshop. Le texte converti en bitmap n’est plus modifiable.
95
Remarque : lorsque vous importez du texte dans un tracé, vous devez l’importer sous forme d’image bitmap aplatie pour
conserver fidèlement l’aspect de l’objet.
Importation d’objets forme
Un objet Calque de forme est un objet qui était à l’origine un calque Forme dans Photoshop ou un calque d’image avec
masque d’écrêtage vectoriel.
Tracés et styles de calques modifiables Crée une forme vectorielle modifiable avec un bitmap écrêté à l’intérieur du
vecteur. Les modes de fusion pris en charge, les filtres et l’opacité sont conservés. Les modes de fusion non pris en
charge qui ne peuvent pas être reproduits dans Flash Pro sont supprimés. L’objet doit être converti en clip.
Image bitmap aplatie Cette option convertit la forme en image bitmap afin de préserver fidèlement l’aspect qu’avait
le calque de forme dans Photoshop. L’image convertie en bitmap n’est plus modifiable.
Importation de calques de remplissage et d’images
Si l’image ou le calque de remplissage est associé à un masque vectoriel, il est traité sous forme d’objet de calque de
forme.
Image bitmap avec styles de calque modifiables Crée un clip contenant un bitmap. Les modes de fusion pris en
charge, les filtres et l’opacité sont conservés. Les modes de fusion non pris en charge qui ne peuvent pas être reproduits
dans Flash Pro sont supprimés. L’objet doit être converti en clip.
Image bitmap aplatie Cette option convertit l’image en bitmap afin de préserver fidèlement l’aspect qu’avait le calque
de remplissage ou d’image dans Photoshop.
Importation d’objets bitmap fusionnés et d’objets dans un bitmap fusionné
Un bitmap fusionné est un objet qui contient plusieurs calques Photoshop pixellisés (ou fusionnés) en un seul bitmap
lors de l’importation dans Flash Pro. Les objets d’un bitmap fusionné représentent les calques de Photoshop. Pour
créer un bitmap fusionné, sélectionnez plusieurs calques, puis le bouton Fusionner les calques.
Dernière mise à jour le 13/5/2011
 Loading...
Loading...