Page 1

ma cromedia
FLASH™5
Utilisation de Flash
®
Page 2

Marques
Macromedia, le logo Macromedia, le logo Made With Macromedia, Authorware, Backstage, Director, Extreme 3D et Fontographer sont
des marques déposées. Afterburner, AppletAce, Authorware Interactive Studio, Backstage, Backstage Designer, Backstage Desktop Studio,
Backstage Enterprise Studio, Backstage Internet Studio, DECK II, Director Multimedia Studio, Doc Around the Clock, Extreme 3D,
Flash, FreeHand, FreeHand Graphics Studio, Lingo, Macromedia xRes, MAGIC, Power Applets, Priority Access, SoundEdit, Shockwave,
Showcase, Tools to Power Your Ideas et Xtra sont des marques de Macromedia, Inc. Tous les autres noms de produits, logos, modèles,
titres, termes ou expressions mentionnés dans cette publication peuvent être des marques, des marques de services ou des noms de marque
de Macromedia, Inc. ou de toute autre entité, qui peuvent être déposés dans certaines juridictions.
Dédit de responsabilité d'Apple
APPLE COMPUTER, INC. EXCLUT TOUTE GARANTIE, EXPRESSE OU IMPLICITE, CONCERNANT L'ENSEMBLE DE
LOGICIELS CI-INCLUS, SA QUALITÉ MARCHANDE OU SON ADÉQUATION À UN USAGE PARTICULIER. CERTAINS
PAYS N'AUTORISENT PAS L'EXCLUSION DES GARANTIES IMPLICITES DE SORTE QUE LA LIMITATION CI-DESSUS
PEUT NE PAS VOUS ÊTRE APPLICABLE. CETTE GARANTIE VOUS DONNE DES DROITS LÉGAUX SPÉCIFIQUES.
VOUS POUVEZ ÉGALEMENT BÉNÉFICIER DE DROITS SUPPLÉMENTAIRES QUI VARIENT SELON LE PAYS.
Copyright © 2000 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit, traduit ni
converti sous n'importe quelle forme électronique en tout ou en partie sans l'autorisation écrite préalable de Macromedia, Inc.
Numéro de référence ZFL50M100F
Remerciements
Gestion de projet : Erick Vera
Rédaction : Jody Bleyle, Mary Burger, Louis Dobrozensky, Stephanie Gowin, Marcelle Taylor et Judy Walthers Von Alten
Édition : Peter Fenczik, Rosana Francescato et Ann Szabla
Multimédia : George Brown, John « Zippy » Lehnus et Noah Zilberberg
Conception de l'impression et de l'aide : Chris Basmajian et Noah Zilberberg
Production : Chris Basmajian et Rebecca Godbois
Localisation (gestion de projet) : Yuko Yagi
Localisation (production) : Masayo « Noppe » Noda et Bowne Global Solutions
Remerciements spéciaux : Jeremy Clark, Brian Dister et l'équipe de développement de Flash, Michael Dominguez, Margaret Dumas,
Sherri Harte, Yoshika Hedberg, Tim Hussey, Kipling Inscore, Gwenhaël Jacq, Alyn Kelley, Christophe Pouchard, Pete Santangeli,
Denise Seymour et l'équipe Qualité Flash, Cyn Taylor et Eric Wittman
Première édition : Septembre 2000
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

TABLE DES MATIÈRES
INTRODUCTION
Prise en main . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Configuration requise pour Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Configuration requise pour Flash Player . . . . . . . . . . . . . . . . . . . . . . . 14
Installation de Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Nouveautés de Flash 5. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Création d'illustrations. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Flux de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Interactivité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Intégration inter-produits avancée . . . . . . . . . . . . . . . . . . . . . . . . 16
Supports d'apprentissage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Leçons et didacticiel Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Utilisation de Flash et Guide de référence d'ActionScript . . . . . . . 17
Aide de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Macromedia Dashboard pour Flash . . . . . . . . . . . . . . . . . . . . . . . 19
Le Centre de support Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
CHAPITRE 1
Didacticiel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Vue d'ensemble . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Connaissances préalables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Visualisez l'animation finale . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Analysez le fichier Cerf-volant.fla . . . . . . . . . . . . . . . . . . . . . . . . . 24
Utilisez l'Explorateur d'animations. . . . . . . . . . . . . . . . . . . . . . . . 26
Ouvrez le fichier de départ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Définissez les propriétés de configuration d'une animation Flash. . . . . 32
Modifiez les propriétés par défaut de l'image . . . . . . . . . . . . . . . . 32
Créez des médias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Modifiez le point d'alignement du bloc de texte. . . . . . . . . . . . . . 35
Testez votre animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Remplacez une occurrence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
3
Page 4

Importez un média . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .38
Organisez votre bibliothèque. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .39
Créez un dossier pour les fichiers son . . . . . . . . . . . . . . . . . . . . . . .39
Ajoutez un son à un bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .40
Utilisez la scène et le scénario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .41
Modifiez la largeur et la hauteur d'un bouton . . . . . . . . . . . . . . . .41
Alignez les objets sur la scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . .42
Créez une action de navigation simple pour une occurrence du bouton
43
Verrouillez les objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .46
Animez les occurrences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .46
Modifiez le point d'alignement . . . . . . . . . . . . . . . . . . . . . . . . . . .47
Créez l'interpolation de mouvement pour le cerf-volant. . . . . . . . .48
Ajoutez l'image-clé de la fin de l'effet animé. . . . . . . . . . . . . . . . . .49
Définissez l'interpolation de mouvement . . . . . . . . . . . . . . . . . . . .52
Ajouter les images-clés intermédiaires. . . . . . . . . . . . . . . . . . . . . . .53
Mettez à l'échelle et faites pivoter le cerf-volant . . . . . . . . . . . . . . .53
Faites en sorte que l'effet animé soit lu en boucle . . . . . . . . . . . . . .55
Créez l'interpolation de forme pour le fil du cerf-volant. . . . . . . . .56
Définissez l'interpolation de forme. . . . . . . . . . . . . . . . . . . . . . . . .58
Utilisez des actions pour rationaliser la création. . . . . . . . . . . . . . . . . . .59
Définissez une fonction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .60
Ajoutez une fonction externe . . . . . . . . . . . . . . . . . . . . . . . . . . . . .66
Publiez l'animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .68
Testez l'animation du point de vue des performances
de téléchargement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .68
Utilisez la commande Publier. . . . . . . . . . . . . . . . . . . . . . . . . . . . .70
Visualisez les paramètres de publication . . . . . . . . . . . . . . . . . . . . .70
Modifiez les paramètres de publication. . . . . . . . . . . . . . . . . . . . . .71
À suivre. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .72
Table des Matières
4
CHAPITRE 2
Principes de base de Flash . . . . . . . . . . . . . . . . . . . . . 73
Flux de travail de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .74
Illustrations dans Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .74
Effet animé dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .75
Animations interactives dans Flash. . . . . . . . . . . . . . . . . . . . . . . . .75
Configuration d'un serveur pour Flash Player . . . . . . . . . . . . . . . .76
Page 5

À propos des graphiques vectoriels et des graphiques bitmap . . . . . . . .77
Graphiques vectoriels. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .77
Graphiques bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .78
Environnement de travail de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . .79
La scène et le scénario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .79
Symboles et occurrences. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .81
Symboles et animations interactives . . . . . . . . . . . . . . . . . . . . . . . .82
La fenêtre Bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .82
Panneaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .82
Création d'une animation et définition de ses propriétés . . . . . . . . . . . .83
Aperçu et test des animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .84
Aperçu des animations dans l'environnement de création. . . . . . . .84
Test des animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .85
Enregistrement des fichiers d'animation . . . . . . . . . . . . . . . . . . . . . . . .86
Utilisation de la boîte à outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .86
Utilisation des panneaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .88
Utilisation des menus déroulants. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .91
Utilisation du scénario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .92
Modification de l'apparence du scénario . . . . . . . . . . . . . . . . . . . .93
Déplacement de la tête de lecture. . . . . . . . . . . . . . . . . . . . . . . . . .94
Modification de l'affichage des images dans le scénario. . . . . . . . . .94
Création d'étiquettes d'image et de commentaires d'animation . . .96
Utilisation d'images dans le scénario . . . . . . . . . . . . . . . . . . . . . . .96
Utilisation de scènes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .98
Utilisation de la bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .100
Utilisation de dossiers dans la fenêtre Bibliothèque . . . . . . . . . . .102
Tri des éléments de la fenêtre Bibliothèque. . . . . . . . . . . . . . . . . .103
Édition des éléments de la bibliothèque . . . . . . . . . . . . . . . . . . . .103
Attribution d'un nouveau nom aux éléments de la bibliothèque. .104
Suppression d'éléments de la bibliothèque . . . . . . . . . . . . . . . . . .104
Recherche des éléments inutilisés de la bibliothèque. . . . . . . . . . .105
Mise à jour des fichiers importés dans la fenêtre bibliothèque. . . .105
Utilisation des bibliothèques communes . . . . . . . . . . . . . . . . . . .106
Utilisation des bibliothèques partagées . . . . . . . . . . . . . . . . . . . . . . . .106
À propos de la création et de la liaison de ressources partagées . . .107
Définition des ressources d'une bibliothèque partagée . . . . . . . . .108
À propos de la diffusion d'une bibliothèque partagée
vers une URL. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .109
Liaison aux ressources d'une bibliothèque partagée . . . . . . . . . . .109
Utilisation de l'Explorateur d'animations . . . . . . . . . . . . . . . . . . . . . .110
Table des Matières
5
Page 6

Affichage de la scène . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Zoom. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Déplacement de la vue de la scène . . . . . . . . . . . . . . . . . . . . . . . .115
Utilisation de la grille, des guides et des règles. . . . . . . . . . . . . . . . . . .116
Personnalisation des raccourcis clavier. . . . . . . . . . . . . . . . . . . . . . . . .118
Impression des fichiers Flash pendant l'édition des animations . . . . . .120
Résolution des problèmes d'impression . . . . . . . . . . . . . . . . . . . .121
Accélération de l'affichage de l'animation . . . . . . . . . . . . . . . . . . . . . .122
Préférences de Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
CHAPITRE 3
Dessin. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Outils de dessin et de peinture de Flash. . . . . . . . . . . . . . . . . . . . . . . .128
À propos du chevauchement de formes dans Flash . . . . . . . . . . . . . . .129
Dessin avec l'outil Crayon. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .130
Dessin de lignes droites, d'ovales et de rectangles. . . . . . . . . . . . . . . . .131
Utilisation de l'outil Plume . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .132
Définition des préférences de l'outil Plume . . . . . . . . . . . . . . . . .132
Dessin de lignes droites avec l'outil Plume . . . . . . . . . . . . . . . . . .133
Dessin de courbes avec l'outil Plume . . . . . . . . . . . . . . . . . . . . . .135
Ajustement des points d'ancrage sur les tracés . . . . . . . . . . . . . . .136
Ajustement des segments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .137
Utilisation de l'outil Pinceau. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .139
Remodelage des lignes et des contours de formes. . . . . . . . . . . . . . . . .140
Remodelage à l'aide de l'outil Flèche . . . . . . . . . . . . . . . . . . . . . .141
Redressement et lissage des lignes. . . . . . . . . . . . . . . . . . . . . . . . .142
Optimisation des courbes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .143
Effacement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .144
Modification des formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .145
Ajustement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .146
Sélection des paramètres de dessin. . . . . . . . . . . . . . . . . . . . . . . . . . . .147
Table des Matières
6
CHAPITRE 4
Utilisation des couleurs . . . . . . . . . . . . . . . . . . . . . . . . 149
Spécification des attributs de trait et de remplissage. . . . . . . . . . . . . . .150
Utilisation des contrôles de trait et de remplissage dans
la boîte à outils. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .150
Spécification de la couleur, du style et de l'épaisseur de trait
dans le panneau Trait . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .152
Page 7

Utilisation de remplissages unis, dégradés et bitmap
dans le panneau Remplir . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .153
Utilisation de l'outil Pot de peinture . . . . . . . . . . . . . . . . . . . . . .155
Utilisation de l'outil Encrier. . . . . . . . . . . . . . . . . . . . . . . . . . . . .158
Utilisation de l'outil Pipette . . . . . . . . . . . . . . . . . . . . . . . . . . . . .159
Verrouillage d'un dégradé ou d'un bitmap pour remplir la scène .159
Création et modification des couleurs unies avec le Mixeur. . . . . . . . .160
Modification des palettes de couleurs . . . . . . . . . . . . . . . . . . . . . . . . .162
Duplication ou suppression de couleurs de la palette . . . . . . . . . .162
Utilisation de la palette de 216 couleurs prévue pour le web. . . . .163
Tri de la palette . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .163
Importation et exportation de palettes de couleurs . . . . . . . . . . . .164
CHAPITRE 5
Utilisation d'illustrations importées. . . . . . . . . . . . . . 165
Insertion d'illustrations dans Flash . . . . . . . . . . . . . . . . . . . . . . . . . . .166
Formats des fichiers d'importation. . . . . . . . . . . . . . . . . . . . . . . .168
Importation de fichiers PNG Fireworks . . . . . . . . . . . . . . . . . . . .169
Importation de fichiers FreeHand . . . . . . . . . . . . . . . . . . . . . . . .171
Fichiers Adobe Illustrator. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .173
À propos des images bitmap importées. . . . . . . . . . . . . . . . . . . . .173
Utilisation des animations QuickTime . . . . . . . . . . . . . . . . . . . . .174
Fichiers DXF AutoCAD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .175
Conversion d'images bitmap en graphiques vectoriels . . . . . . . . . . . . .175
Séparation d'une image bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .177
Modification des images bitmaps. . . . . . . . . . . . . . . . . . . . . . . . . . . . .178
Définition des propriétés d'une image bitmap. . . . . . . . . . . . . . . . . . .179
CHAPITRE 6
Ajout de sons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .181
Importation de sons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .182
Ajout de sons à une animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .183
Ajout de sons à un bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .185
Utilisation de sons avec des bibliothèques partagées ou avec
des objets Son . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .186
Utilisation de contrôles de modification audio . . . . . . . . . . . . . . . . . .187
Démarrage et arrêt des sons dans une image-clé . . . . . . . . . . . . . . . . .188
Compression des sons en vue d'une exportation . . . . . . . . . . . . . . . . .189
Option de compression Par défaut. . . . . . . . . . . . . . . . . . . . . . . .191
Option de compression ADPCM. . . . . . . . . . . . . . . . . . . . . . . . .191
Table des Matières
7
Page 8

Option de compression MP3. . . . . . . . . . . . . . . . . . . . . . . . . . . .192
Option de compression Brut . . . . . . . . . . . . . . . . . . . . . . . . . . . .193
Instructions relatives à l'exportation de sons dans les
animations Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .194
Instructions relatives à l'exportation de sons dans
les animations QuickTime. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .194
CHAPITRE 7
Utilisation d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Sélection d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Utilisation de l'outil Flèche . . . . . . . . . . . . . . . . . . . . . . . . . . . . .197
Modification des sélections . . . . . . . . . . . . . . . . . . . . . . . . . . . . .197
Utilisation de l'outil Lasso . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .198
Masquage de la mise en valeur d'une sélection . . . . . . . . . . . . . . .199
Groupement d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .200
Déplacement, copie et suppression d'objets. . . . . . . . . . . . . . . . . . . . .201
Déplacement d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .201
Déplacement et copie d'objets par collage . . . . . . . . . . . . . . . . . .202
À propos de la copie d'illustrations à l'aide du Presse-papiers . . . .202
Copie d'objets transformés. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .203
Suppression d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .203
Présentation d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .204
Mise à l'échelle d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .205
Rotation d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .206
Pivotement d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .207
Inclinaison d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .208
Restauration d'objets transformés . . . . . . . . . . . . . . . . . . . . . . . . . . . .209
Alignement d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .210
Déplacement du point d'alignement d'un objet . . . . . . . . . . . . . . . . .212
Séparation de groupes et d'objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . .213
Table des Matières
8
CHAPITRE 8
Utilisation des calques . . . . . . . . . . . . . . . . . . . . . . . . . 215
Création de calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .216
Affichage des calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .216
Modification des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .219
Utilisation des calques de guide. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .221
Utilisation des calques de masque . . . . . . . . . . . . . . . . . . . . . . . . . . . .221
Page 9

CHAPITRE 9
Utilisation des caractères . . . . . . . . . . . . . . . . . . . . . 225
Vue d'ensemble de l'utilisation des caractères . . . . . . . . . . . . . . . . . . .225
À propos des polices intégrées et des polices de périphérique. . . . . . . .226
Création d'un texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .227
Définition des attributs de caractères. . . . . . . . . . . . . . . . . . . . . . . . . .228
Choix d'une police, d'une taille, d'un style et d'une couleur
de caractère . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Définition de l'interlettrage, du crénage et du décalage de la ligne de
base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .230
Définition de l'alignement, des marges, des retraits et de l'interlignage
231
Utilisation de polices de périphérique. . . . . . . . . . . . . . . . . . . . . .232
Création de symboles de police . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .233
Création de zones de texte pour les données saisies par l'utilisateur ou pour
la mise à jour automatique du texte . . . . . . . . . . . . . . . . . . . . . . .234
À propos de la conservation du format RTF. . . . . . . . . . . . . . . . .235
Définition des options de texte dynamique . . . . . . . . . . . . . . . . .235
Définition des options de texte de saisie . . . . . . . . . . . . . . . . . . . .236
Modification du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .238
Sélection de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .238
À propos de la transformation du texte . . . . . . . . . . . . . . . . . . . . . . . .238
Redimensionnement des caractères . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Création de liens entre un bloc de texte et une URL . . . . . . . . . . . . . .239
CHAPITRE 10
Utilisation de symboles et d'occurrences. . . . . . . . 241
Types de comportements d'un symbole. . . . . . . . . . . . . . . . . . . . . . . .242
Création de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .243
Conversion d'une animation sur scène en clip . . . . . . . . . . . . . . .245
Duplication des symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .246
Création d'occurrences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Création de boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Activation, modification et test des boutons . . . . . . . . . . . . . . . . . . . .252
Modification des symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .253
Modification des propriétés des occurrences . . . . . . . . . . . . . . . . . . . .256
Modification de la couleur et de la transparence
d'une occurrence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .257
Remplacement d'une occurrence par un autre symbole . . . . . . . .259
Table des Matières
9
Page 10

Changement du type d'une occurrence . . . . . . . . . . . . . . . . . . . .260
Définition de l'animation pour les occurrences graphiques . . . . .260
Séparation des occurrences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .261
Obtention d'informations sur les occurrences sur la scène . . . . . . . . .261
CHAPITRE 11
Création d'animation . . . . . . . . . . . . . . . . . . . . . . . . . 265
Vue d'ensemble de la création d'animation . . . . . . . . . . . . . . . . . . . . .265
Création d'images-clés. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .266
Représentations d'animations dans le scénario. . . . . . . . . . . . . . . . . . .266
À propos des calques dans une animation . . . . . . . . . . . . . . . . . . . . .267
À propos des cadences. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .268
Extension des images fixes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .268
À propos de l'animation interpolée . . . . . . . . . . . . . . . . . . . . . . . . . . .269
Interpolations d'occurrences, de groupes et de caractères . . . . . . . . . .269
Interpolation de mouvement selon une trajectoire. . . . . . . . . . . . . . . .274
Interpolation de formes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .276
Utilisation des repères de forme . . . . . . . . . . . . . . . . . . . . . . . . . .278
Création d'animation image par image . . . . . . . . . . . . . . . . . . . . . . . .280
Modification de l'animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .282
Pelure d'oignon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .284
Déplacement de toute une animation . . . . . . . . . . . . . . . . . . . . .286
Table des Matières
10
CHAPITRE 12
Création d'animations interactives . . . . . . . . . . . . . .287
À propos d'ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .288
Utilisation du panneau Actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .288
Utilisation du panneau Actions en mode Normal . . . . . . . . . . . .290
Mode Expert . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .292
Affectation d'actions aux objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . .293
Définition des options d'événement de souris . . . . . . . . . . . . . . .295
Attribution d'actions aux images . . . . . . . . . . . . . . . . . . . . . . . . . . . .297
Utilisation des actions de base pour la navigation et l'interaction . . . .299
Déplacement vers une image ou une scène. . . . . . . . . . . . . . . . . .300
Lecture et arrêt des animations. . . . . . . . . . . . . . . . . . . . . . . . . . .302
Réglage de la qualité d'affichage de l'animation . . . . . . . . . . . . . .303
Arrêt de tous les sons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .304
Déplacement vers une URL différente . . . . . . . . . . . . . . . . . . . . .304
Contrôle de Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .307
Page 11

Chargement et suppression des animations supplémentaires . . . .308
Contrôle d'autres animations et d'autres clips . . . . . . . . . . . . . . .311
Vérification du chargement d'une image . . . . . . . . . . . . . . . . . . .313
CHAPITRE 13
Création d'animations imprimables . . . . . . . . . . . . . 317
Impression depuis Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Préparation des animations pour l'impression . . . . . . . . . . . . . . .318
Imprimantes prises en charge . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Désignation des images imprimables . . . . . . . . . . . . . . . . . . . . . .319
Spécification d'une zone d'impression . . . . . . . . . . . . . . . . . . . . .320
Modification de la couleur d'arrière-plan imprimée . . . . . . . . . . .321
Désactivation de l'impression. . . . . . . . . . . . . . . . . . . . . . . . . . . .321
Ajout d'une action Print . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .322
Impression depuis le menu contextuel de Flash Player. . . . . . . . . . . . .326
À propos de la publication d'une animation contenant des images impri-
mables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .327
CHAPITRE 14
Publication et exportation. . . . . . . . . . . . . . . . . . . . . 329
Lecture des animations Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .331
Optimisation des animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .331
Test des performances de téléchargement d'une animation . . . . . . . . .333
À propos de Generator et de Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . .337
Publication des animations Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . .338
Publication d'une animation Flash Player . . . . . . . . . . . . . . . . . .341
Publication HTML pour les fichiers Flash Player. . . . . . . . . . . . .343
Publication de modèles Generator . . . . . . . . . . . . . . . . . . . . . . . .347
Publication de fichiers GIF . . . . . . . . . . . . . . . . . . . . . . . . . . . . .348
Publication de fichiers JPEG . . . . . . . . . . . . . . . . . . . . . . . . . . . .352
Publication des fichiers PNG . . . . . . . . . . . . . . . . . . . . . . . . . . . .353
Publication d'animations QuickTime 4 . . . . . . . . . . . . . . . . . . .356
Aperçu des paramètres et du format de publication . . . . . . . . . . . . . . .358
Utilisation du lecteur autonome . . . . . . . . . . . . . . . . . . . . . . . . . . . . .358
Exportation d'animations et d'images . . . . . . . . . . . . . . . . . . . . . . . . .359
À propos des formats de fichier d'exportation . . . . . . . . . . . . . . . . . . .360
Adobe Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .361
GIF animé, Séquence GIF et Image GIF . . . . . . . . . . . . . . . . . . .362
Bitmap (BMP). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .362
Séquence DXF et Image AutoCAD DXF. . . . . . . . . . . . . . . . . . .363
Table des Matières
11
Page 12

Enhanced Metafile (Windows) . . . . . . . . . . . . . . . . . . . . . . . . . .363
EPS 3.0 avec Aperçu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .363
FutureSplash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .363
Séquence JPEG et Image JPEG . . . . . . . . . . . . . . . . . . . . . . . . . .363
PICT (Macintosh) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .364
Séquence PNG et Image PNG . . . . . . . . . . . . . . . . . . . . . . . . . .364
QuickTime . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .365
QuickTime Video (Macintosh) . . . . . . . . . . . . . . . . . . . . . . . . . .365
WAV audio (Windows) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .366
Windows AVI (Windows) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .366
Windows Metafile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .367
À propos des modèles de publication HTML . . . . . . . . . . . . . . . . . . .367
Personnalisation des modèles de publication HTML . . . . . . . . . . . . .368
Création d'une carte d'image . . . . . . . . . . . . . . . . . . . . . . . . . . .371
Création d'un rapport de texte. . . . . . . . . . . . . . . . . . . . . . . . . . .371
Création d'un rapport URL . . . . . . . . . . . . . . . . . . . . . . . . . . . .372
Utilisation des variables de modèle abrégées . . . . . . . . . . . . . . . .372
Exemple de modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .372
Modification des paramètres HTML de Flash . . . . . . . . . . . . . . . . . .373
Utilisation de OBJECT et EMBED. . . . . . . . . . . . . . . . . . . . . . .373
SRC. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .374
MOVIE. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .375
CLASSID . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .375
WIDTH . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .375
HEIGHT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .375
CODEBASE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
PLUGINSPAGE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
SWLIVECONNECT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
PLAY . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .377
LOOP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .377
QUALITY . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .378
BGCOLOR . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .379
SCALE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .379
ALIGN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .380
SALIGN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .380
BASE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
MENU . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
WMODE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
Configuration d'un serveur Web pour Flash . . . . . . . . . . . . . . . . . . . .382
Contrôle du trafic vers votre site Web . . . . . . . . . . . . . . . . . . . . . . . . .382
Table des Matières
12
Page 13

INTRODUCTION
Prise en main
.............................................................................................................
Macromedia Flash est le standard professionnel pour la création de contenus
web percutants. Que vous souhaitiez créer des logos animés, des commandes de
navigation dans un site web, des sites web entiers ou des applications web, vous
trouverez dans Flash toute la puissance et la flexibilité pour laisser libre cours à
votre créativité.
Configuration requise pour Flash
•
Ordinateur fonctionnant sous Microsoft Windows™ : processeur Intel
Pentium® 133 MHz ou équivalent (200 MHz recommandés) exécutant
Windows 95 ou ultérieur (y compris Windows 2000), ou Windows NT
version 4.0 ou supérieure ; 32 Mo de RAM (64 Mo recommandés) ;
40 Mo d'espace disque ; écran couleur d'une résolution de 800x600 ;
lecteur de CD-ROM.
•
Ordinateur Macintosh® : Power Macintosh (G3 ou supérieur recommandé)
exécutant Système 8.5 ou ultérieur ; 32 Mo de RAM disponible plus 40 Mo
d'espace disque ; écran couleur d'une résolution de 800x600 ; lecteur
de CD-ROM.
13
Page 14

Configuration requise pour Flash Player
La configuration matérielle et logicielle suivante est requise pour lire les
animations Flash Player dans un navigateur :
Microsoft Windows 95, NT 4.0 ou ultérieur ; ou PowerPC exécutant
•
Système 8.1 ou ultérieur.
•
Module Netscape fonctionnant avec Netscape 3 ou ultérieur (Windows 95
et Macintosh).
•
Si vous utilisez des contrôles ActiveX, Microsoft Internet Explorer 3.02 ou
ultérieur (Windows 95) est requis.
Si vous utilisez l'édition Java de Flash Player, un navigateur supportant Java
•
est requis.
Installation de Flash
Suivez ces instructions pour installer Flash sur un ordinateur Windows
ou Macintosh.
Pour installer Flash sur un ordinateur Windows ou Macintosh :
1
Insérez le CD de Flash 5 dans le lecteur de CD-ROM de l'ordinateur.
2
Effectuez l'une des opérations suivantes :
Sous Windows, choisissez Démarrer > Exécuter. Cliquez sur Parcourir et
•
choisissez le fichier Setup.exe sur le CD de Flash 5. Cliquez sur OK dans
la boîte de dialogue Exécuter pour commencer l'installation.
Sur Macintosh, double-cliquez sur l'icône du programme d'installation
•
de Flash 5.
3
Suivez les instructions qui s'affichent à l'écran.
4
Si un message vous le demande, redémarrez votre ordinateur.
14
Introduction
Page 15

Nouveautés de Flash 5
Les nouvelles fonctionnalités de Flash 5 vous permettent de créer des illustrations,
de rationaliser votre flux de travail et de créer de l'interactivité. Flash 5 comprend
également des fonctions enrichies permettant de créer des actions avec
ActionScript. Voir « Nouveautés du langage ActionScript de Flash 5 » dans le
Guide de référence ActionScript
Création d'illustrations
Des commandes de couleur évoluées,
Trait, Nuanciers et les commandes de remplissage et de trait de la boîte à outils,
offrent des fonctions étendues pour peindre des illustrations. Voir « Utilisation des
couleurs » à la page 149.
Les nouvelles méthodes de mise en évidence des sélections
l'identification des lignes, des remplissages et des groupes sélectionnés, de même
que la couleur des objets sélectionnés. Voir « Sélection d'objets » à la page 196.
Des guides que vous pouvez faire glisser
la scène. Voir « Utilisation de la grille, des guides et des règles » à la page 116.
L'outil Plume et les poignées de courbes de Bézier
tracés précis. Ils fonctionnent comme l'outil Plume de Macromedia FreeHand
ou Macromedia Fireworks. Voir « Utilisation de l'outil Plume » à la page 132.
Flux de travail
De nouveaux panneaux
actions, des images, des occurrences et des animations entières facilitent l'accès
aux options de modification des éléments dans les animations Flash. Voir
« Principes de base de Flash » à la page 73.
Grâce aux bibliothèques partagées,
bibliothèque en tant que ressources externes. Vous pouvez créer des symboles de
police et les inclure dans les bibliothèques partagées, de même que des boutons,
des graphiques, des clips et des sons. Voir « Utilisation des bibliothèques
partagées » à la page 106.
Le tableau de bord Macromedia
informations relatives à l'utilisation de Flash. Voir « Macromedia Dashboard pour
Flash » à la page 19.
.
notamment les panneaux Mixeur, Remplir,
facilitent
vous aident à organiser les objets sur
vous permettent de créer des
permettant de travailler avec des couleurs, des types, des
vous pouvez créer un lien vers les éléments de
vous permet de connaître les dernières
Prise en main
15
Page 16

Les touches de raccourcis personnalisées
vous permettent de créer vos propres
raccourcis pour les commandes et les fonctions de Flash afin de personnaliser votre
flux de travail. Voir « Personnalisation des raccourcis clavier » à la page 118.
Grâce à la prise en charge de l'importation des fichiers son MP3,
vous pouvez
importer des sons déjà compressés dans Flash. Ce processus permet de réduire la
durée nécessaire pour publier et exporter une animation comportant du son, dans
la mesure où vous n'avez pas besoin de compresser le son pendant l'exportation.
L'utilisation de sons compressés réduit la taille de fichier des animations terminées
et réduit la mémoire nécessaire au cours de leur création. Voir « Ajout de sons » à
la page 181.
Interactivité
Un langage ActionScript plus complet
offre des fonctionnalités considérablement
améliorées pour créer l'interactivité dans Flash à l'aide d'ActionScript. Consultez
le
Guide de référence ActionScript
L'Explorateur d'animations
.
vous permet de visualiser facilement le contenu
complet de l'animation actuelle et d'afficher le panneau Propriétés d'un élément
sélectionné afin de les modifier. Voir « Utilisation de l'Explorateur d'animations »
à la page 110.
L'action Print
vous permet d'affecter des actions pour imprimer des images
d'animations Flash à partir de Flash Player sous forme de graphiques vectoriels
ou de graphiques bitmap. Consultez le
Guide de référence ActionScript
.
16
Introduction
Intégration inter-produits avancée
La prise en charge de l'importation des fichiers PNG FreeHand et Fireworks
permet d'importer ces fichiers directement dans Flash sous forme de graphiques
modifiables, tout en conservant les calques, le texte et les autres éléments. Voir
« Insertion d'illustrations dans Flash » à la page 166.
L'intégration avancée avec Macromedia Generator
vous permet d'étendre
l'environnement de création de Flash pour créer un contenu dynamique
extrêmement évolutif. Voir « À propos de Generator et de Flash » à la page 337.
L'intégration avancée avec Macromedia Fireworks
vous permet de lancer
facilement Fireworks afin de modifier des images bitmaps importées dans Flash.
Voir « Modification des images bitmaps » à la page 178.
Page 17

Supports d'apprentissage
Flash 5 est accompagné d'un ensemble de supports destinés à vous aider à
maîtriser rapidement le programme pour créer vos propres animations Flash
Player, notamment une aide en ligne accessible dans votre navigateur web, des
leçons interactives, un didacticiel, deux manuels et un site web régulièrement
mis à jour.
Leçons et didacticiel Flash
Si vous découvrez Flash, ou si vous n'en avez utilisé que quelques fonctions,
commencez par les leçons. Elles présentent les fonctions principales de Flash
et vous permettent de les mettre en pratique dans des exemples isolés.
Le didacticiel présente le flux de travail dans Flash en vous montrant comment
réaliser une animation simple. Le didacticiel s'appuie sur les connaissances que
vous avez acquises au cours des leçons.
Pour commencer par les leçons, choisissez Aide > Leçons > Introduction.
Utilisation de Flash
Utilisation de Flash
papier. Il contient des instructions et des informations sur l'utilisation des outils
et des commandes de Flash. L'aide en ligne contient des animations Flash Player
permettant d'illustrer les effets et les fonctions de Flash.
Le
Guide de référence d'ActionScript
ligne et de manuel papier. Il contient des instructions et des informations sur
ActionScript, y compris sur la programmation ActionScript, la création de
l'interaction avec ActionScript et un dictionnaire ActionScript complet.
Aide de Flash
Flash 5 contient trois systèmes d'aide :
d'ActionScript
Pour optimiser la consultation de l'aide de Flash, Macromedia vous recommande
vivement d'utiliser la version 4.0 ou ultérieure de Netscape Navigator ou de
Microsoft Internet Explorer sous Windows, et Netscape Navigator version 4.0
ou ultérieure sur Macintosh. Si vous utilisez la version 3.0 d'un navigateur, vous
pourrez accéder au contenu des animations et de l'aide de Flash, mais certaines
fonctions (notamment la fonction de recherche) ne fonctionneront pas. Pour
exécuter simultanément Flash et l'aide de Flash sur un Macintosh, vous
pourrez avoir besoin de 32 Mo de RAM, suivant les besoins en mémoire de
votre navigateur.
et
Dictionnaire ActionScript.
et
Guide de référence d'ActionScript
est présenté à la fois sous forme d'aide en ligne et de manuel
est présenté à la fois sous forme d'aide en
Utilisation de Flash, Guide de référence
Prise en main
17
Page 18

Pour utiliser l'aide de Flash :
Choisissez l'un des trois systèmes d'aide dans le menu Aide.
1
Parcourez les rubriques de l'aide de l'une des manières suivantes :
2
•
L'option Sommaire trie les informations par sujet. Cliquez sur les entrées
supérieures pour afficher les sous-rubriques.
L'option Index présente les informations sous la forme d'un index traditionnel.
•
Cliquez sur un terme pour afficher la rubrique associée.
•
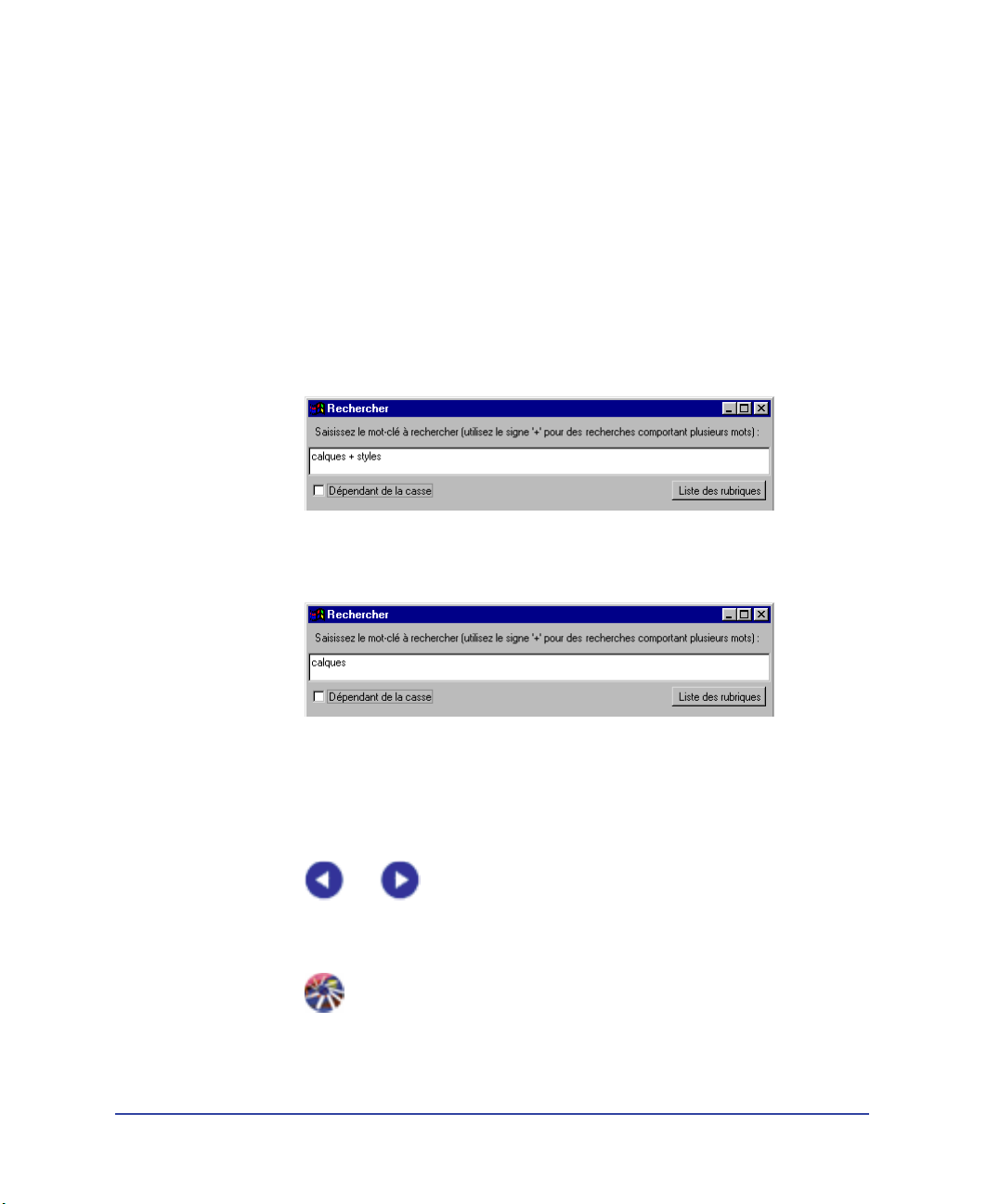
L'option Rechercher vous permet de rechercher des chaînes de caractères dans
le texte de toutes les rubriques. La fonction de recherche nécessite l'utilisation
de la version 4.0 d'un navigateur compatible Java. Pour rechercher une
expression, il vous suffit de l'entrer dans le champ d'entrée de texte.
Pour rechercher des fichiers qui contiennent deux mots-clés (par exemple,
calques
et
style
), insérez le signe plus (+) entre les mots.
18
Introduction
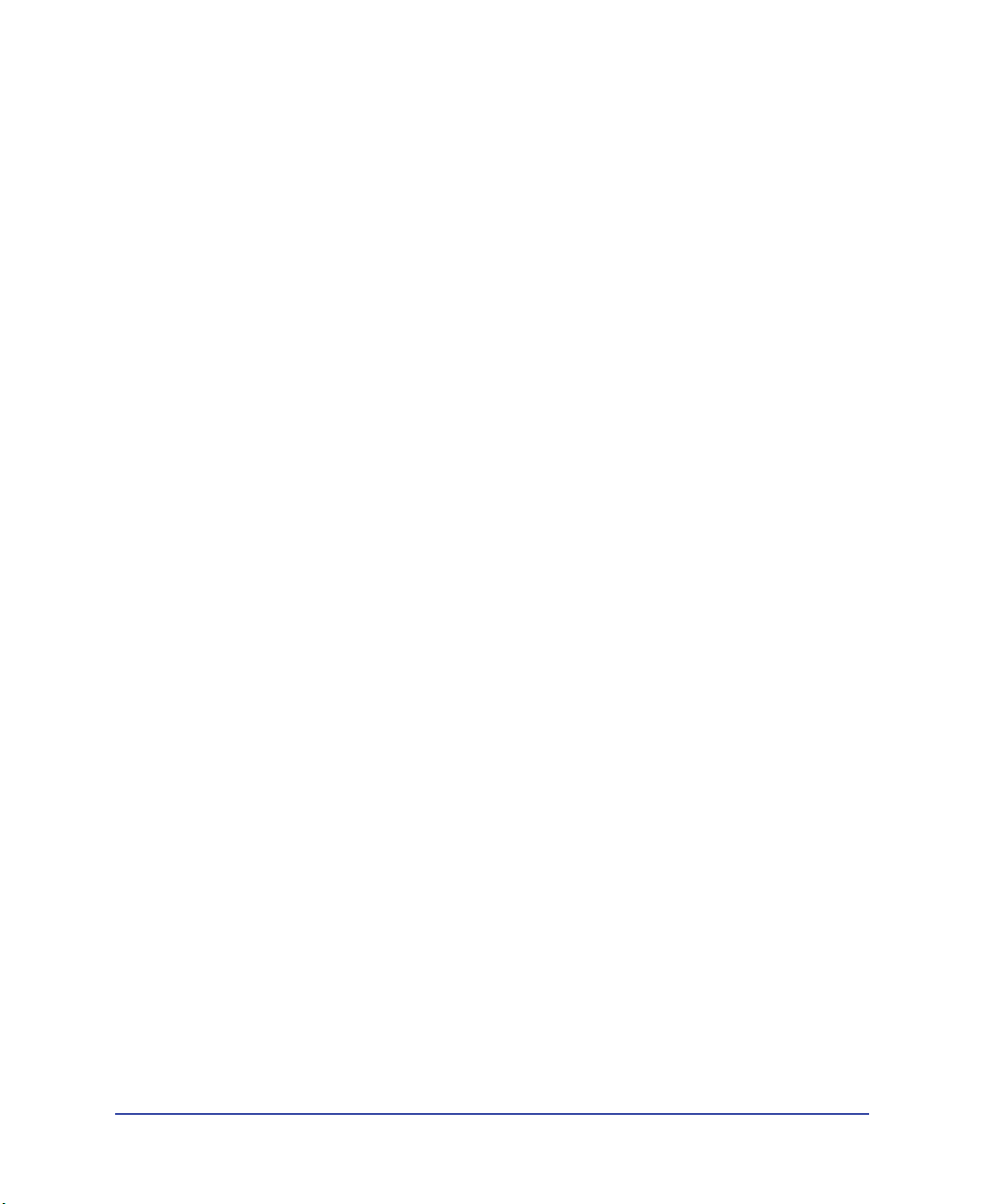
Pour rechercher les fichiers qui contiennent un mot-clé unique ou une
expression entière, séparez les mots à l'aide d'un espace.
Les boutons Précédent et Suivant vous permettent d'afficher une à une les
•
rubriques d'une section.
•
L'icône Flash vous permet d'accéder au site web du Centre de support Flash.
Page 19

Macromedia Dashboard pour Flash
Macromedia Dashboard pour Flash vous permet d'accéder aux ressources de la
communauté de développement Flash directement depuis l'application Flash.
Utilisez Macromedia Dashboard pour obtenir des informations sur de nombreux
sujets relatifs à Flash.
Macromedia diffuse régulièrement de nouvelles informations sur Macromedia
Dashboard. Vous pouvez choisir de mettre à jour manuellement
ou automatiquement le contenu de Macromedia Dashboard sur votre ordinateur.
Pour afficher Macromedia Dashboard :
Choisissez Aide > Tableau de bord Macromedia.
1
Cliquez sur l'onglet Tableau de bord et choisissez une rubrique.
2
Pour spécifier la fréquence de mise à jour du contenu du tableau de
bord Macromedia :
Dans le tableau de bord Macromedia, sélectionnez Mise à jour automatique
pour que les informations soient automatiquement mises à jour de façon régulière.
Désélectionnez cette option si vous souhaitez mettre à jour manuellement le
contenu du tableau de bord en cliquant sur le bouton Mettre à jour.
Remarque :
tableau de bord.
vous devez être connecté à Internet pour pouvoir mettre à jour le contenu du
Le Centre de support Flash
Le site web du Centre de support Flash est mis à jour régulièrement pour
vous tenir au courant des dernières nouvelles sur Flash, dispenser des conseils
d'experts, vous donner accès à des rubriques avancées, des exemples, des conseils
et autres mises à jour. Consultez régulièrement le site web pour vous tenir au
courant et tirer le meilleur parti de votre programme à l'adresse
www.macromedia.com/support/flash/.
Prise en main
19
Page 20

Introduction20
Page 21

CHAPITRE 1
Didacticiel
.............................................................................................................
Vue d'ensemble
Imaginez qu'un jour un magasin de cerfs-volants ait développé son site web.
Les clients pouvaient y accéder et parcourir les images statiques de différents
cerfs-volants afin de choisir le modèle qu'ils souhaitaient (enfin, tel était le but).
Dans les faits, la plupart des clients se sont lassés du site et sont passés à autre
chose. Bien que la page web répondait à un besoin, elle n'a pas réellement retenu
l'attention du public.
Imaginez maintenant que vous puissiez ajouter des animations Flash à ce site.
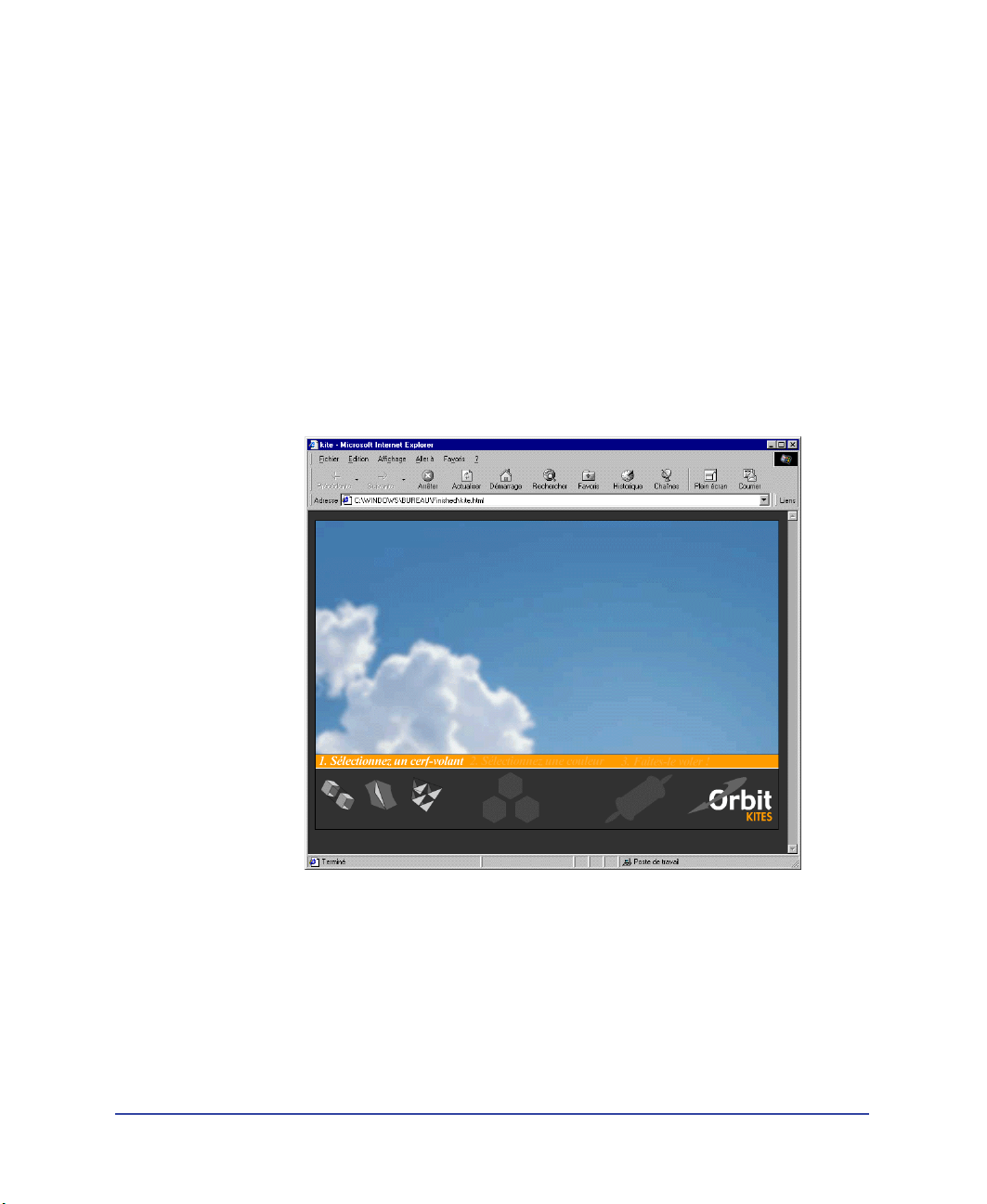
Dans ce didacticiel, vous allez créer une page web dédiée aux cerfs-volants Orbit.
Il s'agira d'un site interactif sur lequel les utilisateurs pourront visualiser et
concevoir leurs propres cerfs-volants. Une fois que les clients auront choisi un
modèle de cerf-volant, il leur suffira de cliquer sur un bouton pour afficher la
facture correspondante et lancer un effet animé du cerf-volant en train de voler.
Pour ce faire, vous utiliserez des fonctionnalités de Flash que vous n'avez pas
étudiées dans les leçons et vous en apprendrez davantage sur la réalisation
d'une animation. Vous réaliserez plus précisément les tâches suivantes :
• modification des propriétés d'une animation Flash ;
• importation, création et modification des médias apparaissant dans
votre animation ;
• ajout de son à un bouton ;
1
21
Page 22

• utilisation de la scène et du scénario pour assembler l'animation ;
• création d'effets animés avec interpolation de forme et de mouvement ;
• utilisation d'actions pour ajouter l'interactivité et rationaliser la création ;
• test de l'animation du point de vue des performances de téléchargement ;
• publication de l'animation sur le web.
Il vous faut compter environ une heure pour réaliser ce didacticiel, selon votre
niveau d'expérience.
Connaissances préalables
Bien que ce didacticiel soit destiné aux nouveaux utilisateurs de Flash, vous devez
maîtriser les fonctions de base de Flash abordées dans les sept leçons de l'aide.
Ces leçons interactives, créées dans Flash, présentent les sujets suivants :
• Dessin
• Symboles
• Calques
• Caractères
• Boutons
• Son
• Animation
Pour suivre une leçon, choisissez Aide > Leçons, puis sélectionnez une leçon dans
la liste. Pour profiter au mieux de ce didacticiel, assurez-vous de parfaitement
maîtriser les concepts présentés dans les leçons avant de commencer.
Chapitre 122
Page 23

Visualisez l'animation finale
Avant de commencer à travailler sur votre propre animation, visualisez l'animation
finale du didacticiel de manière à avoir une idée de ce que vous allez créer. Cette
animation vous permet en outre d'étudier le scénario, l'Explorateur d'animations,
la fenêtre Bibliothèque, ainsi que la scène afin de mieux comprendre comment
sont créées les animations.
1 Dans le dossier de l'application Flash 5, ouvrez successivement les dossiers
Didacticiel > Terminé.
2 Sélectionnez le fichier Cerf-volant.swf et faites-le glisser vers une fenêtre de
navigateur ouverte.
Dans l'environnement de création, les animations Flash portent l'extension
FLA. Une animation exportée en tant qu'animation Flash Player porte
l'extension SWF.
Didacticiel 23
Page 24

3
Cliquez sur l'un des boutons Sélectionnez un cerf-volant.
Un son est alors lu et le cerf-volant sélectionné s'affiche.
4 Cliquez sur l'un des boutons Sélectionnez une couleur.
Le cerf-volant prend la couleur que vous avez sélectionnée.
5 Cliquez sur le bouton Faites-le voler !.
Écoutez le son et regardez l'effet animé.
La facture, affichée sous la forme d'un symbole de clip, correspond au
cerf-volant et à la couleur sélectionnés.
Un clip est une animation plus petite qui est lue au sein de l'animation
Flash principale.
6 Pour relancer l'animation, cliquez sur le bouton En arrière.
7 Après avoir visualisé le fichier SWF, vous pouvez fermer la fenêtre ou la laisser
ouverte en référence.
Analysez le fichier Cerf-volant.fla
Il est intéressant d'analyser le fichier FLA final afin de comprendre comment
l'auteur l'a assemblé. Cette analyse peut être réalisée sous différents angles. Dans
ce didacticiel, vous procéderez de la manière suivante pour analyser le fichier :
1 Dans Flash, choisissez Fichier > Ouvrir. Placez-vous dans le dossier de
l'application Flash, ouvrez successivement les dossiers Didacticiel/Terminé,
puis ouvrez le fichier Cerf-volant.fla.
L'animation finale du didacticiel s'affiche dans l'environnement de création.
2 Pour agrandir la vue de la scène et du scénario, choisissez Fenêtre > Fermer
tous les panneaux.
3 Pour redimensionner le scénario et la scène, faites glisser la barre séparant
la scène du scénario vers le haut ou vers le bas. Parcourez le scénario afin
d'observer comment sont organisés les calques.
Chapitre 124
Page 25

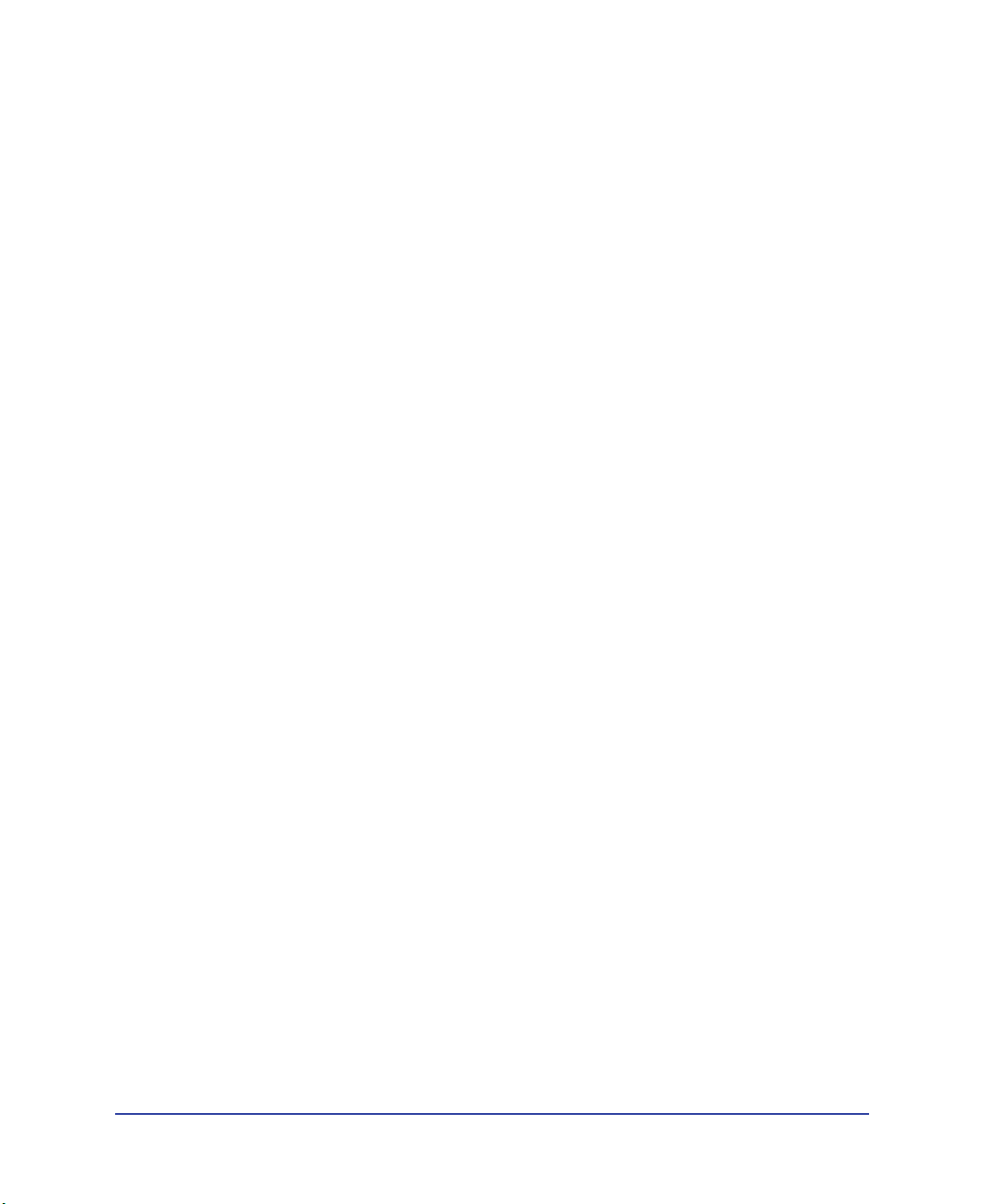
Calque des étiquettes
Calque des actions
4
Comme vous l'avez appris dans la leçon Animation, une image-clé est une
image dans laquelle vous définissez les modifications d'un effet animé. Pendant
que vous parcourez le scénario, notez les calques et les images qui sont associés à
des images-clés.
Les images-clés de début et intermédiaires sont représentées par des cercles
pleins, tandis que les images-clés finales sont représentées par des petits
rectangles avec contour.
Tête de lecture Étiquettes d'image
5 Pour afficher les étiquettes créées par l'auteur pour identifier les segments
de l'animation, explorez le calque des étiquettes (il s'agit du premier calque
du scénario).
Les étiquettes peuvent être utilisées non seulement pour créer et identifier les
segments d'une animation, mais aussi pour naviguer dans l'animation en
spécifiant que la tête de lecture doit se déplacer vers la première image d'une
étiquette spécifique lorsque l'utilisateur clique sur un bouton. Les étiquettes
et la navigation sont abordées plus loin dans ce didacticiel.
Didacticiel 25
Page 26

6
Regardez le calque suivant, qui est le calque des actions.
Le calque des actions indique les images pour lesquelles ActionScript, le langage
de script de Flash, est inclus dans l'animation.
Chaque a minuscule apparaissant dans un dessin représente ActionScript.
7 Sélectionnez la tête de lecture et faites-la glisser lentement sur les images.
Vous pouvez observer que les changements d'actions sont répercutés sur la
scène comme sur le scénario. Notez cependant que lorsque vous faites glisser
la tête de lecture, l'animation est lue de manière séquentielle et non comme les
utilisateurs pourront la voir. La navigation mise en œuvre dans l'animation à
l'aide d'ActionScript permet aux utilisateurs de passer directement à des images
spécifiques au lieu de se déplacer de façon séquentielle dans le scénario.
Utilisez l'Explorateur d'animations
L'Explorateur d'animations vous aide à organiser, à trouver et à modifier les
médias et est d'autant plus utile que vous travaillez sur une animation composée
de nombreux éléments. Grâce à sa structure en arborescence hiérarchique,
l'Explorateur d'animations permet de comprendre l'organisation et
l'enchaînement d'une animation, ce qui est particulièrement utile lorsque
vous n'êtes pas l'auteur de l'animation.
1 Si l'Explorateur d'animations n'est pas déjà ouvert, choisissez Fenêtre >
Explorateur d'animations, ou cliquez sur le bouton Explorateur d'animations
dans la barre Lanceur.
Barre Lanceur
Chapitre 126
Page 27

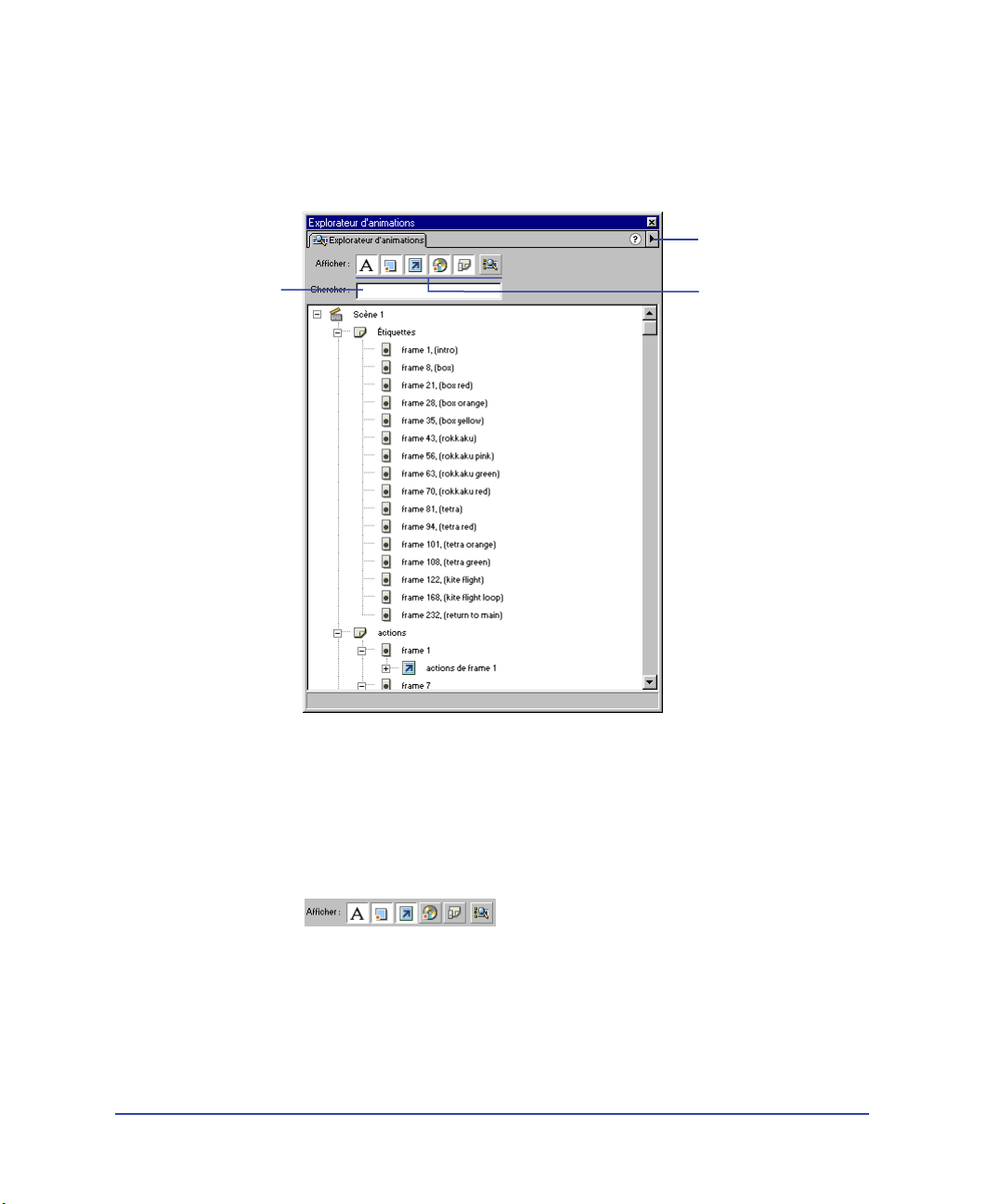
2
Si nécessaire, agrandissez l'Explorateur d'animations (en faisant glisser l'angle
inférieur droit de la fenêtre) pour afficher l'arborescence dans le volet.
Les boutons de filtre de l'Explorateur d'animations permettent d'afficher
ou de masquer des informations.
Triangle représentant
le menu Options
Zone de texte
Chercher
Boutons de filtre
3 Cliquez sur le triangle placé en haut à droite de l'Explorateur d'animations.
Dans le menu déroulant qui s'affiche, vérifiez que les options Afficher les
éléments d'animation et Afficher les définitions de symbole sont sélectionnées.
4 En haut à gauche de la fenêtre de l'Explorateur d'animations, vérifiez que seuls
les boutons de filtre Afficher le texte, Afficher les boutons, les clips d'animation
et les graphiques et Afficher les scripts d'action sont sélectionnés.
Didacticiel 27
Page 28

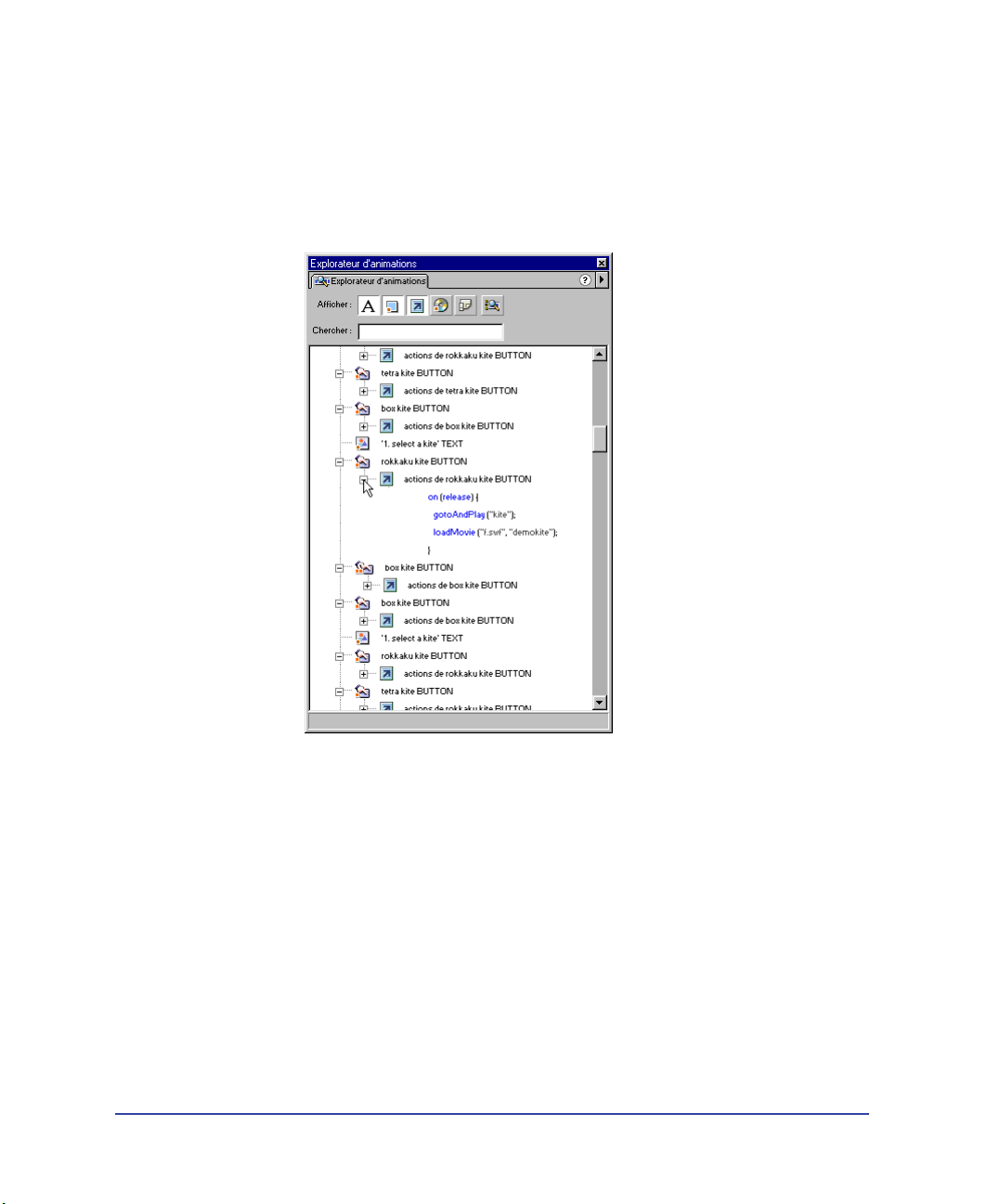
5
Parcourez la liste pour afficher une partie des éléments inclus dans l'animation
et identifier leurs relations avec d'autres éléments.
Si vous descendez jusqu'au bouton Cerf-volant rokkaku par exemple, vous
pouvez constater qu'ActionScript est associé à ce bouton. Double-cliquez sur
l'icône de manière à afficher l'action. Celle-ci lit le fichier SWF d'un cerf-volant
rokkaku lorsque l'utilisateur clique sur le bouton Cerf-volant rokkaku.
Chapitre 128
Page 29

6
Désélectionnez le bouton de filtre Afficher les scripts d'action et sélectionnez le
bouton de filtre Afficher les images et les calques.
7 Remontez en haut de l'Explorateur d'animations. Sous le calque des étiquettes,
double-cliquez sur l'image 43 (rokkaku) pour déplacer la tête de lecture vers la
première image de l'étiquette rokkaku dans le scénario.
Les panneaux associés à l'image s'affichent.
Pour afficher un élément de l'arborescence, double-cliquez sur l'icône
correspondante. Si vous double-cliquez sur une icône d'image, la tête de lecture
se déplace vers cette image dans le scénario. Si vous double-cliquez sur un autre
type d'icône, le panneau associé s'affiche et vous pouvez visualiser ou modifier
les propriétés de l'élément.
8 Désélectionnez le bouton de filtre Afficher les images et les calques.
9 Dans la zone de texte Chercher, entrez BOUTON cerf-volant rokkaku.
L'Explorateur d'animations affiche les résultats de la recherche.
Didacticiel 29
Page 30

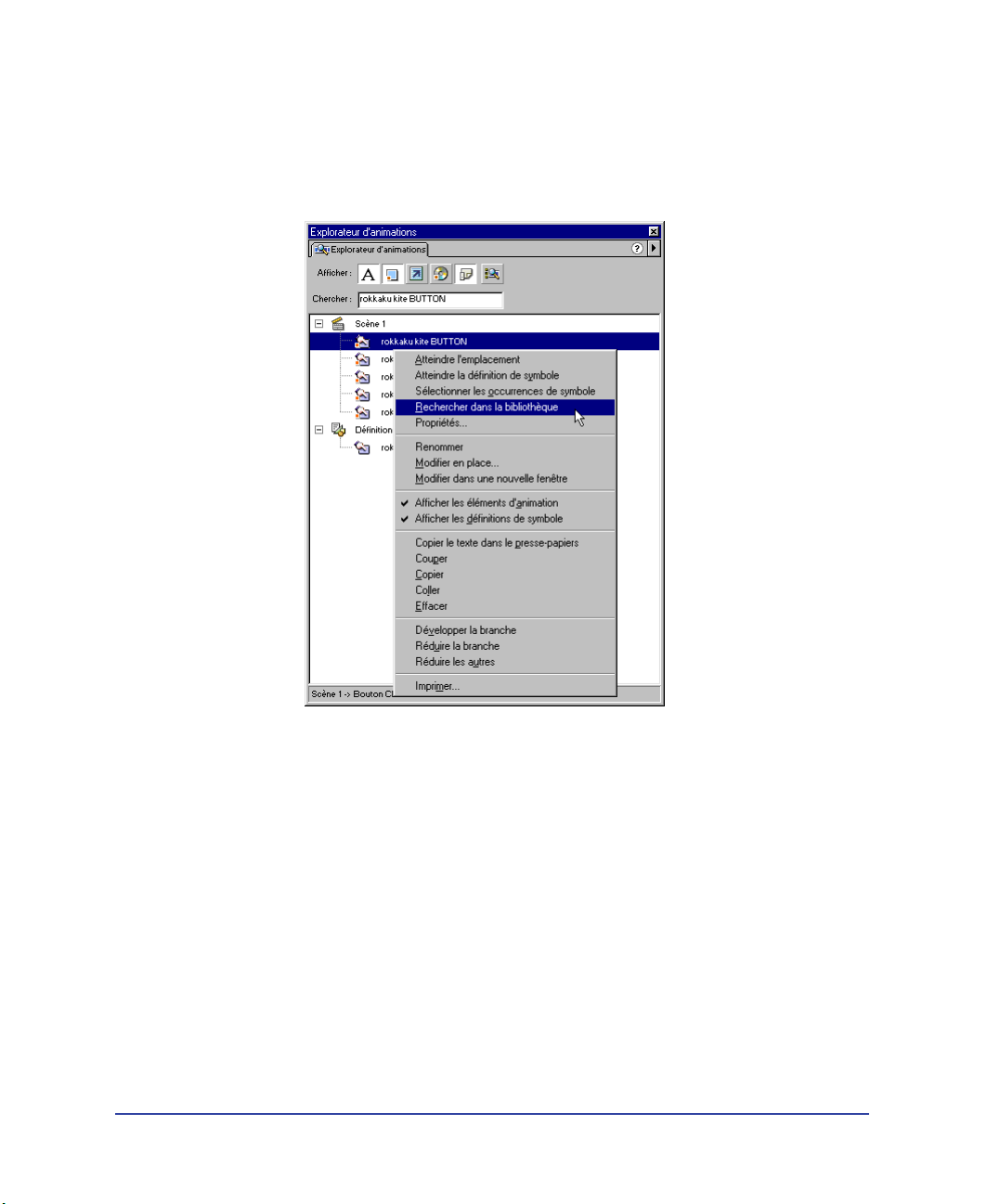
10
Cliquez avec le bouton droit de la souris (Windows) ou tout en maintenant la
touche Ctrl enfoncée (Macintosh) sur la première icône de bouton Cerf-volant
rokkaku dans la liste, puis sélectionnez Rechercher dans la bibliothèque dans
le menu déroulant affiché dans le coin supérieur droit de l'Explorateur
d'animations.
Cette fonction permet d'ouvrir la bibliothèque, si elle ne l'est pas déjà, et met
en évidence le symbole dans la fenêtre Bibliothèque.
La bibliothèque regroupe et organise les éléments de votre animation.
11 Fermez l'Explorateur d'animations.
12 Pour fermer l'animation, choisissez Fichier > Fermer.
Si vous avez apporté des modifications à l'animation, ne les enregistrez pas.
Chapitre 130
Page 31

Ouvrez le fichier de départ
Vous êtes maintenant prêt à créer votre propre version de l'animation du
didacticiel.
1 Choisissez Fichier > Ouvrir.
2 Dans le dossier de l'application Flash, placez-vous dans le dossier Didacticiel/
Mon_cerfvolant et ouvrez le fichier MonCerfVolant.fla.
Une animation partiellement terminée s'affiche.
3 Choisissez Fichier > Enregistrer sous et enregistrez l'animation sous un nouveau
nom dans le même dossier que MonCerfVolant.fla.
Vous, ou une autre personne, pourrez ainsi recommencer le didacticiel en
utilisant le fichier MonCerfVolant.fla.
4 Si la fenêtre Bibliothèque n'est pas ouverte, choisissez Fenêtre > Bibliothèque.
Remarque :
pensez à enregistrer votre travail régulièrement tout au long de ce didacticiel.
Didacticiel 31
Page 32

Définissez les propriétés de configuration d'une animation Flash
Configurer les propriétés de l'animation est la première étape du processus de
création. La boîte de dialogue Propriétés de l'animation permet de définir les
paramètres affectant l'ensemble de l'animation, tels que la cadence de lecture en
nombre d'images par seconde (ips) ou encore la taille et la couleur d'arrière-plan
de la scène.
Modifiez les propriétés par défaut de l'image
1 Choisissez Modification > Animation.
2 Dans la boîte de dialogue Propriétés de l'animation, vérifiez que le nombre 12
est affiché dans la zone de texte Cadence.
L'animation lira 12 images par seconde. Il s'agit de la cadence optimale de
lecture d'un effet animé sur le web.
3 Cliquez sur la zone Couleur d'arrière-plan pour afficher la fenêtre contextuelle
et sélectionnez un gris foncé.
Lorsque vous sélectionnez une couleur, sa valeur hexadécimale s'affiche dans un
champ situé en haut de la fenêtre. L'animation finale du didacticiel utilise un
gris dont la valeur hexadécimale est #333333.
4 Cliquez sur OK pour appliquer les propriétés.
Pour plus d'informations sur les propriétés des animations, voir « Création d'une
animation et définition de ses propriétés » à la page 83.
Chapitre 132
Page 33

Créez des médias
Flash permet d'importer des médias, mais propose également divers outils de
création de graphiques et de texte de haute qualité. L'animation finale du
didacticiel contient du texte fournissant des informations générales sur chaque
cerf-volant sélectionné. Vous allez créer un symbole permettant aux clients d'en
apprendre davantage sur l'inventeur du cerf-volant cellulaire.
Remarque :
vous avez apportée. Flash peut annuler plusieurs modifications récentes, selon le nombre
d'annulations que vous avez défini dans les Préférences. Pour annuler une modification,
choisissez Édition > Annuler, ou appuyez sur Ctrl+Z (Windows) ou Commande+Z
(Macintosh). Inversement, pour rétablir ce que vous avez annulé, choisissez Édition >
Répéter, ou appuyez sur Ctrl+Y (Windows) ou Commande+Y (Macintosh).
1 Choisissez Insertion > Nouveau symbole.
2 Dans la boîte de dialogue Propriétés du symbole, nommez le symbole TEXTE
vous souhaiterez peut-être à un moment donné annuler une modification que
cellulaire.
3 Dans le champ Pour Comportement, vérifiez que Graphique est sélectionné,
puis cliquez sur OK.
Flash bascule en mode édition de symboles. Le nom du symbole que vous
éditez s'affiche dans le coin supérieur gauche de la fenêtre. L'arrière-plan de la
fenêtre utilise la nuance de gris que vous avez sélectionnée dans la boîte de
dialogue Propriétés de l'animation.
4 Dans la boîte à outils, sélectionnez l'outil Texte.
5 Si le panneau Caractère n'est pas ouvert, choisissez Fenêtre > Panneaux >
Caractère.
6 Dans le menu déroulant Police du panneau Caractère, sélectionnez _sans.
L'animation Flash remplacera votre police par la police sans serif par défaut
de l'utilisateur, par exemple Arial ou Helvetica.
7 Dans le menu déroulant Taille de police, utilisez l'ascenseur pour
sélectionner 12 pt.
8 Sélectionnez le bouton Gras.
Didacticiel 33
Page 34

9
Cliquez sur la zone de couleur pour afficher la fenêtre contextuelle et
sélectionnez la couleur blanche dont la valeur hexadécimale est #FFFFFF.
10 Cliquez avec l'outil Texte n'importe où à gauche de la fenêtre et entrez le texte
suivant : Le cerf-volant cellulaire a été inventé en 1893 par un Australien,
Lawrence Hargrave. Il l'utilisait pour transporter des instruments de
météorologie.
Bien que vous ayez sélectionné la couleur blanche, le texte s'affiche en gris de
manière à ce qu'il ressorte dans le champ de texte blanc.
11 Cliquez avec l'outil Texte sur la poignée de redimensionnement (le petit cercle
affiché dans l'angle supérieur droit du bloc de texte) et faites-la glisser vers la
gauche de manière à couper le texte après le mot cellulaire.
Le texte s'affiche sur plusieurs lignes. Dès que vous déplacez la poignée de
redimensionnement, le cercle se change en carré pour indiquer que le bloc de
texte a désormais une largeur définie.
Chapitre 134
Page 35

Modifiez le point d'alignement du bloc de texte
Chaque bloc de texte, comme d'autres éléments de Flash, a un point d'alignement
qui peut être utilisé par l'application pour le positionner. Vous allez vérifier le
point d'alignement de votre bloc de texte pour vous assurer qu'il correspond au
point d'alignement des autres blocs de texte de l'animation et ainsi vous assurer
que tous les blocs de texte sont alignés.
1 Dans la boîte à outils, sélectionnez l'outil Flèche.
Sur la scène, le bloc de texte est sélectionné.
2 Pour ouvrir le panneau Info, choisissez Fenêtre > Panneaux > Info ou cliquez
sur le bouton Panneaux Info dans la barre Lanceur.
Bouton Panneau Info
3 Le panneau Info contient une petite grille sur laquelle apparaît un carré noir
indiquant le point d'alignement. Si le carré noir ne se trouve pas dans l'angle
supérieur gauche de la grille, cliquez sur le carré en haut à gauche pour déplacer
le point d'alignement vers cette position.
Cliquez sur ce carré
4 Entrez 0 dans les champs de coordonnées X et Y et appuyez sur Entrée
(Windows) ou Retour (Macintosh), puis fermez le panneau Info.
5 Cliquez sur Scène 1 dans le coin supérieur gauche de la fenêtre pour repasser en
mode édition d'animations.
Vous pouvez créer différentes scènes à l'aide de la commande Insertion > Scène
de Flash. Une seule scène est utilisée dans ce didacticiel.
Didacticiel 35
Page 36

Testez votre animation
Vous pouvez tester l'apparence et le comportement de votre animation en tant que
fichier SWF à tout moment de sa création.
1 Enregistrez votre animation et choisissez Contrôle > Tester l'animation.
Flash exporte une copie de votre animation au format SWF.
2 Dans le fichier SWF, cliquez sur le bouton Cerf-volant cellulaire. Vous
constatez alors qu'au lieu de voir le texte relatif au cerf-volant cellulaire comme
attendu, vous pouvez lire le texte relatif au cerf-volant rokkaku. Oups !
Vous devez remplacer le texte sur le cerf-volant rokkaku par le texte sur le
cerf-volant cellulaire.
3 Fermez le fichier SWF et revenez dans l'environnement de création de Flash.
Remplacez une occurrence
Au cours de la création d'une animation, il est fréquent de remplacer une
occurrence par une autre, tout particulièrement lorsque vous décidez de changer
une illustration ou un texte. Flash simplifie ce processus en vous permettant de
remplacer une occurrence par une autre tout en conservant les attributs de
l'occurrence d'origine.
1 Dans le calque des étiquettes du scénario, cliquez sur la première image de
Cellulaire rouge (Image 21) pour déplacer la tête de lecture vers la section
de l'animation qui affiche les informations relatives au cerf-volant cellulaire.
Le numéro de l'image sélectionnée s'affiche dans la barre d'état en bas du
scénario.
Étiquette Cellulaire rouge
Numéro de l'image sélectionnée
Chapitre 136
Page 37

2
Sélectionnez l'outil Flèche. Sur la scène, cliquez sur l'occurrence de texte
commençant par « Le rokkaku est un cerf-volant de combat japonais ... »
Il s'agit du texte que vous souhaitez remplacer par le texte créé à propos du
cerf-volant cellulaire.
3 Si le panneau Occurrence n'est pas ouvert, choisissez Fenêtre > Panneaux >
Occurrence.
Le panneau Occurrence s'affiche.
4 Dans ce panneau, cliquez sur le bouton Échanger le symbole.
5 Dans la liste des symboles de la boîte de dialogue Échanger le symbole,
double-cliquez sur TEXTE cellulaire.
Vous devrez peut-être faire défiler la liste pour trouver ce symbole.
Sur la scène, le nouveau symbole vient remplacer le précédent. Les attributs
d'occurrence du symbole précédent sont appliqués au nouveau symbole.
Didacticiel 37
Page 38

Importez un média
Flash permet de créer du texte et des graphiques de haute qualité, mais aussi
d'importer de nombreux types de médias dans votre animation. Pour le magasin
de cerfs-volants, vous souhaitez qu'un son soit émis lorsque l'utilisateur clique sur
le bouton Faites-le voler !. Pour associer un son au bouton, vous devez commencer
par importer un fichier son MP3. L'utilisation de ce format compressé permet de
ne pas augmenter démesurément la taille de votre animation.
1 Choisissez Fichier > Importer.
2 Si vous travaillez sur un ordinateur fonctionnant sous Windows, dans la boîte
de dialogue Importer, ouvrez le dossier de l'application Flash, placez-vous dans
le répertoire Didacticiel/Mon_cerfvolant, puis double-cliquez sur wizz.mp3.
Si vous travaillez sur un ordinateur Macintosh, placez-vous dans le dossier de
l'application Flash et ouvrez le répertoire Didacticiel/Mon_cerfvolant.
Double-cliquez sur le fichier wizz.mp3f, puis cliquez sur Importer.
Le fichier son s'affiche dans la fenêtre Bibliothèque. Pour écouter ce son,
sélectionnez-le, puis cliquez sur le bouton Lire dans la fenêtre Bibliothèque.
Bouton Lire
Chapitre 138
Page 39

Organisez votre bibliothèque
D'une manière générale, il est conseillé de classer vos fichiers dans des dossiers au
sein de la bibliothèque de votre animation. De nombreux fichiers de médias étant
utilisés dans ce didacticiel, l'organisation est importante. Dans cette section, vous
allez placer votre fichier texte dans dossier Texte, créer un dossier pour les fichiers
son, puis placer tous les fichiers son dans ce dossier.
1 Dans le menu Options de la bibliothèque, choisissez Réduire tous les dossiers
pour afficher uniquement les dossiers et les éléments placés à l'extérieur de
dossiers.
Bouton Options
Bouton Nouveau dossier
2 Sélectionnez le symbole TEXTE cellulaire et faites-le glisser dans le
dossier Texte.
3 Double-cliquez sur le dossier Texte pour le fermer.
Créez un dossier pour les fichiers son
1 Dans le menu Options de la bibliothèque, choisissez Nouveau dossier et
nommez le nouveau dossier Son.
2 Si nécessaire, redimensionnez la fenêtre Bibliothèque de manière à afficher le
fichier wizz.aif ainsi que le dossier Son.
3 Pour sélectionner les quatre fichiers son, cliquez sur chirp.mp3, squeak.mp3,
switch2.mp3 et wizz.mp3 tout en maintenant la touche Ctrl enfoncée
(Windows) ou la touche Commande enfoncée (Macintosh). Faites glisser
les fichiers sélectionnés dans le dossier Son.
Didacticiel 39
Page 40

Ajoutez un son à un bouton
Lorsque vous créez un symbole de bouton, Flash crée des images-clés pour les
différents états pris par le bouton en fonction du pointeur de la souris. Ainsi,
l'image-clé Dessus représente l'apparence du bouton quand le pointeur se trouve
dessus. Les autres images-clés de bouton disponibles sont Haut, Abaissé et Cliqué.
Pour plus d'informations sur les images-clés dans les symboles de bouton,
reportez-vous à la leçon Boutons (choisissez Aide > Leçons > Boutons).
Vous allez maintenant ajouter un son à l'image Abaissé du bouton afin que le son
soit lu lorsque l'utilisateur clique sur le bouton. Dans la mesure où vous ajoutez le
son au symbole du bouton dans la bibliothèque, et non pas seulement à une
occurrence du symbole, le son sera émis à chaque occurrence du bouton.
1 Dans la fenêtre Bibliothèque, double-cliquez sur le dossier Boutons pour
l'ouvrir.
2 Sélectionnez le symbole BOUTON Faites-le voler !, puis choisissez Modifier
dans le menu Options de la bibliothèque. Vous pouvez également
double-cliquer sur l'icône du symbole dans la fenêtre Bibliothèque.
Flash bascule en mode édition de symboles.
3 Choisissez Insertion > Calque et nommez ce nouveau calque Son.
Vous pouvez également double-cliquer sur le nom d'un calque pour
le renommer.
4 Pour insérer une image-clé vide, sélectionnez l'image Abaissé (Image 3) du
calque Son et choisissez Insertion > Image-clé.
5 Pour définir les propriétés du son, double-cliquez sur l'image 3 du calque Son.
D'autres panneaux peuvent s'afficher en plus du panneau Son.
6 Dans le panneau Son, sélectionnez wizz.mp3 dans le menu déroulant Son.
Fermez ensuite le panneau.
7 Choisissez Édition > Modifier l'animation ou cliquez sur Scène 1 dans le coin
supérieur gauche de la fenêtre pour passer du mode édition de symboles en
mode édition d'animations.
Remarque :
que vous pouvez écouter le son dans un fichier SWF en choisissant Contrôle > Tester
l'animation.
Chapitre 140
pensez à enregistrer votre travail régulièrement. N'oubliez pas non plus
Page 41

Utilisez la scène et le scénario
Maintenant que vous avez créé, importé et modifié votre média, utilisez la scène
et le scénario pour assembler votre animation. Vous pouvez créer un média
directement sur la scène (auquel cas il n'apparaît pas dans la bibliothèque sauf si
vous décidez de le transformer en symbole) ou utiliser la scène pour organiser
le média importé dans des images individuelles. Le scénario détermine à quel
moment votre média apparaît dans l'animation à mesure que la tête de lecture
se déplace dans les images.
Modifiez la largeur et la hauteur d'un bouton
Sur la scène, un des boutons Sélectionnez un cerf-volant manque. Vous allez donc
ajouter une occurrence du bouton, le redimensionner et l'aligner sur la scène.
Dans la mesure où le symbole de bouton que vous allez ajouter à votre animation
est plus grand que les occurrences du bouton déjà sur la scène, vous allez utiliser le
panneau Info pour redimensionner la nouvelle occurrence.
1 Si le panneau Info n'est pas ouvert, choisissez Fenêtre > Panneaux > Info ou
cliquez sur le bouton Panneaux Info dans la barre Lanceur.
2 Dans le scénario, cliquez sur l'image 1 du calque Bouton Choisir cerf-volant.
3 Faites glisser une occurrence du bouton Cerf-volant Rokkaku de la fenêtre
Bibliothèque vers la scène et placez-le entre deux boutons Sélectionnez
un cerf-volant. Une fois terminé, les boutons doivent se présenter de la
manière suivante :
4 Dans le panneau Info, entrez 54,2 comme largeur (L) et 50,0 comme
hauteur (H) et appuyez sur Entrée (Windows) ou Retour (Macintosh).
Didacticiel 41
Page 42

Alignez les objets sur la scène
Vous pouvez utiliser le panneau Aligner pour aligner un objet par rapport aux
autres. Vous allez utiliser cette fonctionnalité pour aligner les trois boutons
Sélectionnez un cerf-volant.
1 Sur la scène, sélectionnez un bouton Sélectionnez un cerf-volant, puis cliquez
sur les deux autres boutons du même nom en maintenant la touche Maj
enfoncée.
La tête de lecture doit toujours se trouver dans l'image 1 du scénario.
2 Si le panneau Aligner n'est pas ouvert, choisissez Fenêtre > Panneaux > Aligner.
3 Dans le panneau Aligner, cliquez sur le bouton Aligner verticalement en haut
(le troisième bouton à partir de la droite sur la ligne du haut) pour aligner les
boutons par rapport à leurs points d'alignement.
4 Cliquez sur le bouton Distribuer horizontalement à gauche (le troisième
bouton à partir de la droite sur la ligne intermédiaire) pour distribuer les
boutons de façon régulière.
Selon l'endroit où vous avez placé le bouton Cerf-volant Rokkaku, d'autres
alignements devront peut-être être appliqués aux trois boutons Sélectionnez un
cerf-volant. Sélectionnez les boutons d'alignement disponibles dans le panneau
Aligner de manière à atteindre le résultat escompté.
Bouton Aligner verticalement en haut
Bouton Distribuer horizontalement à gauche
Chapitre 142
Page 43

Créez une action de navigation simple pour une occurrence du bouton
Flash vous permet de créer l'interactivité en ajoutant des actions à votre
animation. Le panneau Actions vous permet d'ajouter ActionScript, le langage
de script de Flash. Vous pouvez utiliser le panneau Actions pour afficher, écrire,
éditer ou ajouter des actions à un symbole ou à une occurrence.
Vous allez maintenant utiliser le panneau Actions pour créer une action simple de
navigation qui permet d'afficher le cerf-volant rokkaku lorsque l'utilisateur clique
sur le bouton Cerf-volant Rokkaku.
1 Sur la scène, sélectionnez uniquement le bouton Cerf-volant Rokkaku
(appuyez sur la touche Maj et cliquez sur les deux autres boutons Sélectionnez
un cerf-volant pour les désélectionner).
Vous avez sélectionné le bouton Sélectionnez un cerf-volant du milieu. Le
panneau Occurrence peut vous aider à identifier les occurrences par leur nom.
La tête de lecture doit toujours se trouver dans l'image 1 du scénario.
2 Choisissez Fenêtre > Actions ou cliquez sur le bouton Actions dans la
barre Lanceur.
Le panneau Actions sur objets s'affiche.
Remarque :
associées à un objet, le panneau est intitulé Actions sur objets. Lorsque vous travaillez
avec des images et non des actions, Flash affiche le panneau Actions d'image.
lorsque vous utilisez le panneau Actions pour travailler avec des actions
Didacticiel 43
Page 44

3
Cliquez sur le triangle situé dans l'angle supérieur droit du panneau pour
afficher le menu déroulant. Vérifiez que le Mode Normal, et non le Mode
Expert, est sélectionné.
Le Mode Expert s'adresse aux personnes connaissant ActionScript. En Mode
Normal, des champs de paramètre et des contrôles vous guident pendant la
création d'actions.
Chapitre 144
Page 45

Liste Boîte à outils
Si nécessaire, cliquez sur le triangle situé en bas à droite du panneau Actions
sur objets pour ouvrir un panneau qui affiche les Paramètres et redimensionnez
la fenêtre jusqu'à ce que les listes Boîte à outils et Actions soient toutes
deux visibles.
Liste Actions
Triangle Développer/Réduire
4 Sélectionnez l'icône Actions pour développer cette catégorie, puis parcourez
la liste Boîte à outils et double-cliquez sur goto.
5 Dans le menu déroulant Type, sélectionnez Étiquette d'image.
6 Dans le menu déroulant Image, sélectionnez rokkaku.
Par ce biais, vous indiquez que lorsque les utilisateurs cliquent sur le bouton
Cerf-volant Rokkaku, la tête de lecture se déplace vers la première image de
l'étiquette rokkaku.
7 Désélectionnez Atteindre et lire en bas du panneau Actions sur objets, puis
fermez le panneau.
Didacticiel 45
Page 46

Verrouillez les objets
Maintenant que vous avez placé et modifié des boutons, vous allez les verrouiller
pour vous assurer que personne ne changera accidentellement l'alignement ou ne
les modifiera d'une autre manière.
1 Dans le calque Bouton Choisir un cerf-volant du scénario, cliquez sur le point
noir affiché dans la colonne Verrouiller.
Une icône représentant un cadenas s'affiche dans la colonne Verrouiller (pour
déverrouiller le calque, cliquez de nouveau sur l'icône représentant un cadenas).
Animez les occurrences
Flash propose différentes méthodes d'animation des occurrences. Vous pouvez
ainsi utiliser la technique image par image ou l'interpolation. Dans un effet animé
interpolé, vous définissez la manière dont une occurrence apparaît dans une
image-clé, puis comment elle apparaît dans l'image-clé suivante. Flash crée
automatiquement l'effet animé entre ces deux images-clés. Vous allez maintenant
créer deux effets d'interpolation : l'interpolation de mouvement du cerf-volant et
l'interpolation de forme du fil du cerf-volant.
Comment pourrez-vous savoir quel cerf-volant vous devez animer si votre
animation contient neuf combinaisons possibles de cerfs-volants (trois modèles
multipliés par trois couleurs) ? Devrez-vous animer les neuf cerfs-volants ?
Heureusement, non. Vous allez utiliser une marque d'emplacement de cerf-volant
pour vous aider à configurer l'effet animé. Dans une autre partie de ce didacticiel,
vous créerez une fonction permettant de déterminer quel cerf-volant a sélectionné
le client. En fonction des informations reçues par cette fonction, un clip SWF
externe du cerf-volant sélectionné apparaîtra dans l'effet animé à la place de la
marque d'emplacement.
Pour préparer l'interpolation, vous devez modifier le point d'alignement du média
cerf-volant.
Chapitre 146
Page 47

Point
d'alignement
Modifiez le point d'alignement
Par défaut, le point d'alignement d'un symbole dans un fichier SWF se trouve
dans l'angle supérieur gauche du symbole.
Le didacticiel relie une marque d'emplacement de cerf-volant à des fichiers SWF
externes de cerfs-volants qui permettent de faire légèrement pivoter le cerf-volant
dans votre animation. Vous devez déplacer le point d'alignement de la marque
d'emplacement de l'occurrence du cerf-volant, de sorte que, lorsqu'elle est
remplacée par un fichier SWF de cerf-volant, ce dernier pivote autour de son
point central et non autour de son angle supérieur gauche.
La commande Modifier le centre vous permet de définir le centre de rotation
d'une occurrence différemment de celui du symbole.
1 Dans le calque des étiquettes du scénario, recherchez la première image
nommée Vol du cerf-volant en boucle (Image 168) et cliquez sur l'image pour
déplacer la tête de lecture vers cet emplacement.
2 Sélectionnez le cerf-volant qui s'affiche sur la scène.
Didacticiel 47
Page 48

3
Si le panneau Occurrence n'est pas ouvert, cliquez sur le bouton Panneau
Occurrence dans la barre Lanceur.
Lorsque le symbole de cerf-volant est sélectionné, le nom du symbole est
placeholderKite et le nom de l'occurrence est demoKite dans le panneau
Occurrence. Plus tard dans ce didacticiel, une fois que vous aurez ajouté
ActionScript à votre animation, le cerf-volant sélectionné par le client viendra
remplacer l'occurrence demoKite pendant la lecture de l'animation.
Nom du symbole
Nom de l'occurrence
4 Choisissez Modification > Transformer > Modifier le centre.
Le point d'alignement s'affiche et est sélectionné.
5 Sur la scène, faites glisser le point d'alignement (la petite croix) vers le centre
approximatif du cerf-volant.
Créez l'interpolation de mouvement pour le cerf-volant
Après avoir sélectionné un cerf-volant, les clients cliquent sur l'occurrence du
bouton Faites-le voler ! de manière à afficher la facture tout en faisant voler le
cerf-volant. Pour arriver à l'effet d'un cerf-volant flottant dans le ciel, vous allez
ajouter l'interpolation de mouvement à votre animation.
Dans l'interpolation de mouvement, vous définissez les propriétés du cerf-volant
telles que la position, la taille et la rotation d'une occurrence à un moment donné
du scénario, puis vous modifiez ces propriétés dans des images-clés que vous
insérez dans le scénario. Flash crée le contenu des images entre les images-clés.
Chapitre 148
Page 49

Ajoutez l'image-clé de la fin de l'effet animé
Lorsque vous ajoutez des images-clés, gardez à l'esprit que vous pouvez les insérer
n'importe où où vous souhaitez que l'effet animé change. À l'exception de la
première et de la dernière image-clé, il n'est pas obligatoire d'insérer les
images-clés exactement dans les mêmes images que spécifié dans le didacticiel.
1 Dans le calque cerf-volant du scénario, vérifiez que la tête de lecture se trouve
dans l'image 168.
Notez l'image-clé. Elle indiquera le début de l'effet animé. Notez également
le repère sur la scène. Celui-ci affiche la trajectoire sur laquelle le cerf-volant
sera ajusté. Dans le scénario, cette trajectoire se trouve dans le calque Guide :
cerf-volant, qui est un calque de guide, en d'autres termes, un calque spécial
que vous pouvez créer pour vous aider à placer les objets sur la scène.
Les repères permettent simplement aux créateurs d'assembler les médias le long
d'une trajectoire ; ils n'apparaissent pas dans l'animation Flash publiée. Vous
pouvez reconnaître les calques de guide dans le scénario grâce à leur icône.
Icône Calque
de guide
Didacticiel 49
Page 50

2
Utilisez le menu déroulant placé en bas à gauche de la fenêtre de l'application
pour agrandir la taille de la scène jusqu'à 800 %.
Remarquez maintenant que la trajectoire n'est pas une forme continue unique ;
une petite rupture marque la fin de l'effet animé.
3 Dans le calque cerf-volant du scénario, déplacez la tête de lecture vers
l'image 229 et choisissez Insertion > Image-clé.
Vérifiez dans l'état affiché en bas du scénario que vous avez sélectionné
l'image correcte.
Une image-clé de fin s'affiche dans l'image 228. C'est dans cette image que
l'interpolation de mouvement se terminera.
Chapitre 150
Page 51

4
Tout en conservant le facteur de zoom de la scène, placez la tête de lecture dans
l'image 229 du calque cerf-volant et faites glisser le cerf-volant légèrement
vers la droite, de sorte que le point d'alignement se trouve de l'autre côté de la
trajectoire.
Vous définissez ainsi la position d'arrivée du cerf-volant à la fin de l'effet animé.
Déplacez le cerf-volant de ce point à l'autre.
5 Rétablissez le facteur de zoom de la scène à 100 %.
Didacticiel 51
Page 52

Définissez l'interpolation de mouvement
Maintenant que le début et la fin de votre effet animé sont définis, vous allez
utiliser le panneau Image pour définir que vous souhaitez utiliser l'interpolation
de mouvement.
1 Dans le calque cerf-volant du scénario, cliquez sur n'importe quelle image entre
168, le début de l'effet animé et 228, la fin de l'effet animé, de sorte que seules
les images placées entre ces deux images-clés soient sélectionnées.
2 Choisissez Fenêtre > Panneaux > Image et sélectionnez Mouvement dans le
menu déroulant Interpolation.
3 Vérifiez que l'option Ajuster est sélectionnée.
Cette option permet de garantir que l'occurrence du cerf-volant se rattache
au repère par son point d'alignement.
Dans le scénario, vous pouvez affirmer que l'interpolation de mouvement est
mise en œuvre correctement si une ligne continue apparaît entre les images-clés
et que les images ont un arrière-plan bleu clair.
Une ligne en pointillés entre les images-clés indique que l'interpolation n'est
pas mise en œuvre correctement, ce qui se passe souvent lorsqu'une image-clé
de début ou de fin est accidentellement supprimée.
Chapitre 152
Page 53

Ajouter les images-clés intermédiaires
Vous allez maintenant ajouter les images-clés intermédiaires qui définissent à quel
endroit l'effet animé va changer.
1 Dans le calque cerf-volant du scénario, placez la tête de lecture dans
l'image 175 et appuyez sur F6 pour insérer une image-clé.
Sur la scène, le cerf-volant s'est déplacé le long de la trajectoire et se trouve à la
position décrite dans l'image 175.
2 Dans le calque cerf-volant, insérez également des images-clés dans les
images 184, 198, 207 et 214.
Mettez à l'échelle et faites pivoter le cerf-volant
L'effet animé semblera plus réel si le cerf-volant change de taille et pivote lorsqu'il
se déplace le long de sa trajectoire. Pour obtenir cet effet, vous allez agrandir ou
réduire le cerf-volant aux endroits où vous avez ajouté des images-clés et vous allez
faire pivoter le cerf-volant.
1 Sélectionnez le calque cerf-volant et déplacez la tête de lecture dans
l'image-clé 175.
Remarque :
spécifiées dans ce didacticiel, vous pouvez mettre à l'échelle et faire pivoter le cerf-volant
où que vous ayez inséré une image-clé.
2 Dans la boîte à outils, sélectionnez l'outil Flèche et le modificateur d'échelle.
si vous avez inséré des images-clés dans d'autres images que celles
Sur la scène, cliquez sur l'une des poignées de redimensionnement d'angle
extérieur et faites-la glisser autour du cerf-volant pour légèrement l'agrandir.
Didacticiel 53
Page 54

3
Sélectionnez le modificateur Pivoter. Sur la scène, placez le pointeur de la souris
sur l'une des poignées d'angle du cerf-volant.
Le pointeur se change en quatre flèches courbées.
4 Cliquez sur la poignée d'angle et faites-la glisser de manière à faire pivoter le
cerf-volant d'environ 30 degrés dans le sens des aiguilles d'une montre.
5 Placez la tête de lecture dans l'image 184. Sur la scène, utilisez le modificateur
Pivoter pour déplacer le cerf-volant d'environ 60 degrés dans le sens inverse des
aiguilles d'une montre. Utilisez le modificateur d'échelle pour réduire la taille
du cerf-volant.
Pendant l'effet animé, le cerf-volant donnera l'impression de s'envoler au loin.
6 Placez la tête de lecture dans l'image-clé 198. Sur la scène, utilisez le
modificateur d'échelle pour réduire la taille du cerf-volant.
7 Pour les images-clés 207 et 214, utilisez l'outil Redimensionner pour agrandir
le cerf-volant.
8 Pour visualiser le cerf-volant en train de voler, faites glisser la tête de lecture
entre l'image 168 et l'image 228.
Remarque :
Chapitre 154
pensez à enregistrer votre travail régulièrement.
Page 55

Faites en sorte que l'effet animé soit lu en boucle
L'effet animé du cerf-volant s'arrête lorsque la tête de lecture atteint l'image 228.
Pour faire en sorte que le cerf-volant vole continuellement, vous allez ajouter un
attribut de boucle.
1 Dans le calque des actions du scénario, insérez une image-clé dans l'image 228,
puis double-cliquez dessus pour ouvrir le panneau Actions d'image.
2 Cliquez sur l'icône Actions pour développer cette catégorie, puis double-cliquez
sur goto dans la liste Boîte à outils.
3 Dans le menu déroulant Type, sélectionnez Étiquette d'image.
4 Dans le menu déroulant Image, sélectionnez Vol du cerf-volant en boucle.
Le scénario contient désormais une étiquette intitulée Vol du cerf-volant en
boucle. La première image de l'étiquette Vol du cerf-volant en boucle est
l'image 168. Vous indiquez ainsi que la tête de lecture fait une boucle entre
l'image 228 (là où vous avez inséré l'image-clé) et l'image 168, le début de
l'effet animé.
5 Vérifiez que Atteindre et lire est bien sélectionné, puis fermez le panneau
Actions d'image.
Didacticiel 55
Page 56

Créez l'interpolation de forme pour le fil du cerf-volant
Pour animer le cerf-volant, vous avez utilisé l'interpolation de mouvement. Pour
animer le fil du cerf-volant, vous allez utiliser l'interpolation de forme. Vous allez
dessiner une forme (dans ce cas, le fil) à un endroit quelconque du scénario et vous
allez la modifier à d'autres endroits. Pour créer l'effet animé, Flash modifie la
forme dans les images situées entre les images-clés de début et de fin.
1 Dans le calque de fil du scénario, insérez une image-clé (F6) dans l'image 168.
Il s'agit de l'image dans laquelle vous avez commencé l'interpolation de
mouvement du cerf-volant.
2 Dans la boîte à outils, sélectionnez l'outil Crayon. Cliquez sur la zone de
couleur pour afficher la fenêtre contextuelle et sélectionnez un jaune clair.
3 Dans le modificateur Mode Crayon, sélectionnez Lisser.
4 Pour ouvrir le panneau Trait, choisissez Fenêtre > Panneaux > Trait.
Dans le menu déroulant Taille du trait, déplacez l'ascenseur de manière à
sélectionner 2, ou entrez 2 dans la zone de texte Taille du trait.
5 Sur la scène, dessinez un trait formant une courbe entre la bobine et la cible
placée à peu près au centre du cerf-volant.
Chapitre 156
Page 57

Modificateur Lisser
6
Si nécessaire, utilisez l'outil Flèche pour sélectionner le fil sur la scène et
sélectionnez le modificateur Lisser plusieurs fois jusqu'à ce que le trait
ressemble à un fil.
7 Dans le scénario, ajouter une image-clé à l'image 230 du calque de fil.
Outre l'image-clé de l'image 230, une image-clé de fin apparaît dans
l'image 229.
8 Dans l'image 231, choisissez Insertion > Image-clé vide afin que le fil
n'apparaisse pas dans cette image et les suivantes.
Didacticiel 57
Page 58

Définissez l'interpolation de forme
Pour préparer l'interpolation de forme, vous souhaiterez peut-être verrouiller le
cerf-volant, le ciel et les calques Guide : cerf-volant dans le scénario de manière à
éviter tout déplacement accidentel de ces objets sur la scène.
1 Dans le calque de fil du scénario, cliquez sur n'importe quelle image entre les
images 168 et 229, de sorte que seules les images situées entre ces deux
images-clés soient sélectionnées.
2 Si le panneau Image n'est pas ouvert, choisissez Fenêtre > Panneaux > Image et
sélectionnez Forme dans le menu déroulant Interpolation.
De même que dans l'interpolation de mouvement, une ligne continue entre les
images-clés indique que l'interpolation a été réalisée avec succès. Le scénario
identifie l'interpolation de forme à l'aide d'un arrière-plan vert clair.
3 Placez la tête de lecture dans l'image 168. Faites glisser lentement la tête de
lecture vers la droite du scénario là où le fil semble s'être détaché du cerf-volant.
Ajoutez une autre image-clé à cet endroit du scénario.
Remarque :
n'ayez besoin d'ajouter une image-clé. Il n'est pas nécessaire d'ajouter une image-clé
lorsque l'espace entre le cerf-volant et le fil est petit.
4 Sélectionnez l'outil Flèche dans la boîte à outils. Si tout le fil est sélectionné,
l'espace entre le cerf-volant et le fil peut être très accentué avant que vous
cliquez n'importe où sur la scène pour le désélectionner, puis faites glisser le
haut du fil de sorte qu'il semble être de nouveau attaché à la cible.
5 Sélectionnez le modificateur Lisser et utilisez l'outil Flèche pour conserver la
forme courbe du fil en sélectionnant un point situé à peu près au centre du fil
et en le faisant glisser.
Vous configurez ainsi l'effet animé de manière à ce que le fil du cerf-volant ne
semble jamais détaché du cerf-volant.
Chapitre 158
Page 59

6
À mesure que vous déplacez la tête de lecture lentement vers la droite, ajoutez
une image-clé au calque de fil chaque fois que vous observez un espace
important entre le cerf-volant et le fil, puis répétez les étapes 4 et 5 aussi
souvent que nécessaire jusqu'à ce que vous ayez atteint la fin de l'effet animé
(Image 229).
7 Pour visualiser l'effet animé, placez la tête de lecture sur l'image 168 et
choisissez Contrôle > Lire. Une fois terminé, choisissez Contrôle > Arrêter.
Remarque :
pensez à enregistrer votre travail régulièrement.
Utilisez des actions pour rationaliser
la création
Vous êtes maintenant prêt à ajouter à votre animation des actions qui déterminent
quel cerf-volant le client a sélectionné et qui affichent le cerf-volant sélectionné
avec la facture correspondante. Vous allez dans un premier temps utiliser le
panneau Actions d'image pour créer une fonction ; autrement dit, un bloc de code
réutilisable qui réalise une tâche. Dans le cas présent, la tâche consiste à charger
une animation SWF spécifique d'un cerf-volant dans Flash Player, selon le
cerf-volant sélectionné par l'utilisateur.
Remarque :
de couleur se trouvent dans le dossier Mon_cerfvolant.
Outre la fonction que vous allez créer, vous utiliserez l'action include pour établir
une liaison avec une autre fonction stockée dans un fichier texte externe.
Remarque :
d'informations sur la création ActionScript, reportez-vous au
d'ActionScript
les fichiers SWF des différentes combinaisons de modèle de cerf-volant et
la syntaxe ActionScript n'est pas abordée dans ce didacticiel. Pour plus
.
Guide de référence
Didacticiel 59
Page 60

Définissez une fonction
Vous allez nommer la fonction que vous allez créer refreshKite. Si vous
envisagez votre animation comme le magasin stockant les cerfs-volants, envisagez
la fonction refreshKite comme le vendeur qui sort un cerf-volant pour le client.
Un paramètre, nommé currentKite, indique à la fonction refreshKite quel
cerf-volant a sélectionné le client : le modèle de cerf-volant et sa couleur. Un
paramètre peut donc être défini simplement comme une marque d'emplacement
vous permettant de transmettre des informations à une fonction.
1 Dans le scénario, double-cliquez sur l'image-clé dans l'image 1 du calque
des actions.
Le panneau Actions d'image s'affiche. Si nécessaire, redimensionnez la fenêtre
de manière à afficher les deux volets. La liste des actions contient déjà le code
ActionScript auquel vous allez ajouter de nouvelles actions.
Chapitre 160
Page 61

2
Dans la liste Boîte à outils, cliquez sur l'icône Actions pour la développer, puis
double-cliquez sur function.
Vous pouvez également faire glisser l'icône function en bas de la liste
des actions.
Didacticiel 61
Page 62

3
Dans la zone de texte Nom, entrez refreshKite.
Chapitre 162
Page 63

4
Dans la zone de texte Paramètres, entrez currentKite.
La fonction utilisera le paramètre currentKite (le cerf-volant actuellement
sélectionné) pour identifier le cerf-volant qui doit être affiché.
5 Dans la catégorie Actions de la liste Boîte à outils, double-cliquez sur
loadMovie.
Vous indiquez ainsi à Flash de remplacer le clip affiché sur la scène par le fichier
SWF spécifié par ce paramètre.
6 Dans la zone de texte URL, entrez currentKite + “.swf”
Didacticiel 63
Page 64

7
Sélectionnez Expression à droite de la zone de texte URL.
Vous indiquez ainsi à Flash que currentKite + ".swf" n'est pas une chaîne
de caractères, mais une description. La fonction utilise cette description pour
déterminer le nom du fichier externe approprié.
8 Dans le menu déroulant Emplacement, sélectionnez Cible, puis dans la zone de
texte de droite, entrez demoKite.
Le nom du symbole de l'occurrence placeholderKite est, souvenez-vous en,
demoKite.
9 Vérifiez que Ne pas envoyer est sélectionné dans le menu déroulant Variables.
Chapitre 164
Page 65

10
Dans la liste Boîte à outils, double-cliquez sur set variable, qui permet de
définir une nouvelle variable.
Une variable est un conteneur qui conserve des informations telles que le
cerf-volant qui est sélectionné. Dans votre animation, la variable se souvient
du dernier cerf-volant sélectionné.
11 Dans la zone de texte Variable, entrez chosenKite, le nom de la variable.
Vérifiez que la case à cocher Expression à droite de la zone de texte n'est
pas activée.
12 Dans la zone de texte Valeur, entrez currentKite. Sélectionnez Expression à
droite de la zone de texte.
Didacticiel 65
Page 66

Ajoutez une fonction externe
Vous avez appris qu'une fonction est un ensemble d'actions réalisant des tâches
en fonction des informations qu'elle reçoit des paramètres. Vous allez maintenant
ajouter une fonction externe dans votre ActionScript afin de créer une facture
correspondant au cerf-volant sélectionné. La fonction externe, nommée
kiteFunction.txt, est un fichier texte stocké dans le dossier Didacticiel/
Mon_cerfvolant du dossier de l'application Flash 5. Pour créer une liaison
avec le fichier externe, vous devez utiliser l'action include.
L'un des avantages d'établir une liaison avec une fonction externe plutôt que
d'intégrer cette fonction à votre animation est que si la fonction change, vous
n'avez pas besoin de mettre à jour votre animation.
Cette fonction externe montre combien ActionScript peut être concis tout en
restant puissant :
function generateInvoice (Style, Color, Price, currentKite) {
_root.invoice.invoiceStyle = Style;
_root.invoice.invoiceColor = Color;
_root.invoice.invoicePrice = Price;
flyingKite = currentKite;
}
Notez cependant que cette fonction n'est pas commentée. Il est préférable
d'ajouter des commentaires à votre ActionScript, ce qui revient à ajouter des
remarques sur l'objet du script afin d'en faciliter la compréhension. Voici la
même fonction accompagnée de commentaires explicatifs. Les commentaires
ActionScript sont affichés après deux barres obliques (//) pour indiquer à
Flash qu'il doit ignorer le texte placé après les barres obliques sur cette ligne.
function generateInvoice (Style, Color, Price, currentKite) {
//Sets the invoiceStyle variable of the invoice movie clip to the
//value of the Style parameter
_root.invoice.invoiceStyle = Style;
//Sets the invoiceColor variable of the invoice movie clip to the
//value of Color parameter
_root.invoice.invoiceColor = Color;
//Sets the invoicePrice variable of the invoice movie clip to the
//value of the Price parameter
_root.invoice.invoicePrice = Price;
//Sets the variable flyingKite equal to the variable currentKite
flyingKite = currentKite;
}
Chapitre 166
Page 67

Vous allez maintenant ajouter le script include qui établit la liaison entre la
fonction interne que vous avez créée à la fonction externe.
1 Dans le panneau Actions d'image de la liste Boîte à outils, sous l'icône Actions,
faites glissez l'icône include à la fin du texte dans la liste des actions.
2 Dans la zone de texte Chemin, entrez kiteFunction.txt.
3 Fermez le panneau Actions d'image.
Remarque :
pensez à enregistrer votre travail régulièrement.
Didacticiel 67
Page 68

Publiez l'animation
Félicitations ! Vous avez presque terminé votre animation. Il ne vous reste
plus qu'à utiliser la commande Publier pour créer une version web portant
l'extension SWF.
Si vous utilisez les paramètres par défaut de la commande Publier, Flash prépare
votre fichier pour le web. Flash publiera le fichier SWF, ainsi qu'un fichier HTML
avec les balises nécessaires pour afficher le fichier SWF.
Après avoir défini toutes les options de la boîte de dialogue Paramètres de
publication, vous pouvez procéder à l'exportation vers tous les formats
sélectionnés simultanément et autant de fois que souhaité en choisissant
simplement Fichier > Publier. Dans la mesure où Flash stocke les paramètres
de publication définis avec le fichier d'animation, chaque animation peut avoir
ses propres paramètres.
Testez l'animation du point de vue des performances
de téléchargement
Pour qu'une animation Flash soit lue correctement sur Internet, une image
doit être téléchargée avant que l'animation n'atteigne cette image. Si l'animation
atteint une image qui n'est pas téléchargée, elle s'interrompt jusqu'à l'arrivée
des données. Le besoin réduit de bande passante des fichiers Flash permet
néanmoins des téléchargements rapides.
Vous pouvez utiliser le Testeur de bande passante pour tester votre animation
et identifier à quel endroit des pauses peuvent se produire. Le Testeur de bande
passante affiche sous forme graphique la quantité de données envoyées par chaque
image de l'animation, en fonction de la vitesse de modem choisie.
1 Choisissez Contrôle > Tester l'animation.
Flash exporte l'animation sous la forme d'un fichier SWF et l'ouvre dans une
nouvelle fenêtre.
2 Dans le menu Déboguer, sélectionnez une vitesse de modem afin de déterminer
la vitesse de téléchargement que Flash doit simuler.
Vous pouvez également choisir Personnaliser pour entrer une vitesse de
téléchargement.
Chapitre 168
Page 69

3
Choisissez Affichage > Testeur de bande passante pour visualiser le fichier SWF
avec un graphique des performances de téléchargement.
Chaque barre ombrée représente une image de votre animation. La hauteur
de la barre représente la taille de l'image en octets et kilo-octets. Si une barre
dépasse la ligne rouge, cela signifie que l'animation doit attendre le chargement
de l'image.
Numéro de
l'image
Remarque :
téléchargement pour l'animation du didacticiel, vous pouvez optimiser votre animation
pour accélérer son téléchargement. Voir « Optimisation des animations » à la page 331
pour plus de détails.
même si le Testeur de bande passante n'indique aucun problème sérieux de
Ligne rouge
4 Après avoir terminé, choisissez Affichage > Testeur de bande passante pour le
désélectionner. Fermez la fenêtre de test pour revenir dans l'environnement
de création.
Didacticiel 69
Page 70

Utilisez la commande Publier
• Enregistrez votre animation et choisissez Contrôle > Publier.
Flash publie votre animation en créant un fichier SWF, et éventuellement des
fichiers supplémentaires, en fonction des attributs définis dans la boîte de dialogue
Paramètres de publication. Les fichiers publiés se trouvent dans le dossier
Mon_cerfvolant. La publication de votre animation en vue de sa lecture sur le web
est aussi simple que cela.
Visualisez les paramètres de publication
Vous pouvez utiliser la boîte de dialogue Paramètres de publication pour
facilement reconfigurer la manière dont votre fichier est publié.
1 Pour afficher les paramètres de publication, choisissez Fichier > Paramètres
de publication.
Par défaut, Flash est configuré pour créer un fichier HTML de support qui
affiche l'animation Flash ou une image de remplacement.
Lorsque vous sélectionnez un format qui requiert des paramètres
supplémentaires, un nouvel onglet s'affiche.
Chapitre 170
Page 71

Modifiez les paramètres de publication
Par défaut, Flash nomme le fichier SWF de la même manière que le fichier FLA.
Dans la mesure où vous créez le site pour les cerfs-volants Orbit, vous allez
indiquer à Flash de nommer le fichier SWF Cerfs-volantsOrbit.swf.
1 Sous l'onglet Formats de la boîte de dialogue Paramètres de publication,
désélectionnez Utiliser les noms par défaut.
2 Dans la zone de texte Flash (.swf), sélectionnez le texte existant, entrez
Cerfs-volantsOrbit.swf, puis cliquez sur OK.
Lorsque vous publierez de nouveau votre animation, Flash créera un fichier
nommé Cerfs-volantsOrbit.swf.
Didacticiel 71
Page 72

À suivre
En réalisant ce didacticiel, vous en avez appris beaucoup en relativement peu de
temps. Vous savez maintenant comment :
• modifier les propriétés d'une animation Flash;
• importer, créer et modifier des médias;
• ajouter un son à un bouton;
• utiliser la scène et le scénario pour assembler l'animation;
• créer un effet animé avec interpolation de mouvement et de forme;
• utiliser des actions pour ajouter l'interactivité et rationaliser la création;
• tester l'animation du point de vue des performances de téléchargement;
• publier l'animation sur le web.
En réalisant ces tâches principales, vous avez également appris comment réaliser
diverses tâches connexes.
Pour poursuivre votre découverte de Flash, parcourez les rubriques du guide
Utilisation de Flash et de l'aide de Flash.
Chapitre 172
Page 73

CHAPITRE 2
Principes de base de Flash
.............................................................................................................
Les animations Flash sont des graphiques et des objets animés destinés aux sites
web. Elles sont principalement composées de graphiques vectoriels, mais peuvent
également contenir des graphiques bitmap et des sons importés. Les animations
Flash peuvent être interactives et ainsi permettre l'entrée d'informations par
l'utilisateur et la création d'animations non linéaires capables de dialoguer avec
d'autres applications web. Les concepteurs de sites web utilisent Flash pour créer
des commandes de navigation, des logos animés, des effets animés avec son
synchronisé, ou encore des sites web complets aux effets saisissants. Les
animations Flash sont des graphiques vectoriels compacts qui, de ce fait, se
téléchargent rapidement et s'adaptent à la taille d'écran du visiteur.
Vous avez probablement déjà regardé des animations Flash sur de nombreux sites
web, parmi lesquels Disney®, les Simpsons® et Coca-Cola®, et dialogué avec eux.
Des millions d'internautes ont reçu Flash Player avec leur ordinateur, leur
navigateur ou leur logiciel système ; d'autres l'ont téléchargé à partir du site web
de Macromedia. Flash Player est installé sur l'ordinateur local, où il lit les
animations dans des navigateurs ou en tant qu'applications autonomes. Visualiser
une animation Flash dans Flash Player n'est pas différent de regarder une cassette
vidéo sur un magnétoscope. Flash Player est le logiciel utilisé pour afficher les
animations que vous réalisez dans l'application de création Flash.
Pour bénéficier d'une introduction interactive à Flash, sélectionnez Aide >
Leçons > Introduction.
2
73
Page 74

Flux de travail de Flash
Lorsque vous travaillez avec Flash, vous créez une animation en dessinant ou
en important une illustration, en la disposant sur la scène et en l'animant avec
le scénario. Vous rendez cette animation interactive en utilisant des actions qui
la font réagir d'une certaine manière à des événements.
Une fois l'animation terminée, vous l'exportez en tant qu'animation Flash Player
qui peut être visualisée dans Flash Player, ou en tant que projecteur Flash
autonome dans lequel Flash Player est inclus dans l'animation elle-même.
Une animation Flash peut être lue de différentes manières :
• Dans les navigateurs Internet tels que Netscape Navigator et Microsoft Internet
Explorer, équipés de Flash Player.
• À l'aide du contrôle ActiveX de Flash dans Microsoft Office, Microsoft Internet
Explorer pour Windows et autres environnements hôtes ActiveX.
• Dans Flash Player, une application autonome dont le fonctionnement est
similaire au module Flash Player.
• En tant que projecteur autonome, un fichier d'animation qui peut être lu sans
le logiciel Flash Player.
Pour plus d'informations, consultez le chapitre 13, « Exportation et Publication ».
Illustrations dans Flash
Flash propose diverses méthodes de création d'illustrations originales et
d'importation d'illustrations à partir d'autres applications. Vous pouvez créer
des objets à l'aide des outils de dessin et de peinture, de même que modifier les
attributs d'objets existants. Voir « Dessin » à la page 127 et « Utilisation des
couleurs » à la page 149.
Vous pouvez également importer des graphiques vectoriels et des graphiques
bitmap à partir d'autres applications et les modifier dans Flash. Voir « Utilisation
d'illustrations importées » à la page 165.
Remarque :
chapitre 6,
Chapitre 274
des fichiers son peuvent également être importés, comme décrit dans le
« Ajouter un son ».
Page 75

Effet animé dans Flash
Vous pouvez utiliser Flash pour animer des objets afin qu'ils donnent l'impression
de se déplacer sur la scène et/ou pour en modifier la forme, la taille, la couleur,
l'opacité, la rotation et autres propriétés. Vous pouvez créer un effet animé image
par image, dans lequel chaque image fait l'objet d'une représentation distincte.
Vous pouvez également créer des effets animés interpolés dans lesquels vous créez
la première et la dernière image d'un effet animé et demandez à Flash de créer les
images intermédiaires. Consultez le chapitre 11, « Création d'animation ».
Vous pouvez également créer un effet animé dans une animation à l'aide de
l'action setProperty. Consultez le Guide de référence d'ActionScript.
Animations interactives dans Flash
Flash vous permet de créer des animations interactives dans lesquelles les
utilisateurs peuvent, par le biais du clavier ou de la souris, accéder à différentes
parties d'une animation, déplacer des objets, remplir des formulaires et réaliser de
nombreuses autres opérations.
Les animations interactives sont créées en définissant des actions à l'aide
d'ActionScript. Pour plus d'informations sur la définition des actions les plus
courantes, consultez le chapitre 12 « Création d'animations interactives ». Pour
obtenir des informations complètes sur l'utilisation d'ActionScript pour créer des
animations hautement interactives, consultez le Guide de référence d'ActionScript.
Principes de base de Flash 75
Page 76

Configuration d'un serveur pour Flash Player
Pour qu'un utilisateur puisse visualiser votre animation Flash sur le web, le serveur
web doit être configuré correctement de manière à reconnaître l'animation en tant
que fichier Flash Player.
Votre serveur est probablement déjà configuré correctement. Pour tester la
configuration du serveur, reportez-vous à la note technique n˚12696 sur le site
Centre de support Flash à l'adresse http://www.macromedia.com/support/flash.
Si votre serveur n'est pas correctement configuré, suivez la procédure décrite
ci-dessous.
La configuration d'un serveur permet d'établir les types MIME appropriés pour le
serveur afin qu'il puisse identifier les fichiers comportant le suffixe .swf comme des
fichiers Shockwave Flash.
Un navigateur qui reçoit le type MIME approprié peut alors charger le module,
le contrôle ou l'application d'aide approprié pour traiter et afficher correctement
les données entrantes. Si le type MIME est absent ou n'est pas proposé par le
serveur, le navigateur risque d'afficher des messages d'erreur ou une fenêtre vide
comportant une icône en forme de pièce de puzzle.
Remarque :
Flash Player afin que les utilisateurs puissent l'afficher. Consultez le chapitre 13,
Exportation et Publication ».
«
Pour configurer un serveur pour Flash Player, effectuez l'une des
opérations suivantes :
lorsque vous publiez une animation Flash, vous devez la configurer pour
• Si votre site est hébergé par un fournisseur de services Internet, contactez-les et
demandez à ce que le type MIME application/x-shockwave-flash avec le suffixe
.swf soit ajouté au serveur.
• Si vous administrez votre propre serveur, consultez la documentation du
logiciel de votre serveur web pour obtenir les instructions relatives à l'ajout ou à
la configuration de types MIME.
Chapitre 276
Page 77

À propos des graphiques vectoriels et des graphiques bitmap
Les ordinateurs affichent les graphiques au format vectoriel ou bitmap. Il est
important de bien comprendre la différence entre ces deux formats pour les
utiliser de manière plus efficace. Flash vous permet de créer et d'animer des
graphiques vectoriels compacts. Il vous permet également d'importer et de
manipuler des graphiques bitmap et vectoriels créés dans d'autres applications.
Graphiques vectoriels
Les graphiques vectoriels décrivent les images à l'aide de lignes et de courbes,
appelées vecteurs, qui intègrent également les propriétés de couleur et de position.
Par exemple, l'image d'une feuille est décrite par les points par lesquels passent des
lignes, qui créent ainsi le contour de la feuille. La couleur de la feuille est définie
par la couleur du contour et la couleur de la zone qu'il définit.
Lorsque vous éditez un graphique vectoriel, vous modifiez les propriétés des lignes
et des courbes qui en décrivent la forme. Vous pouvez déplacer, redimensionner,
remodeler et modifier la couleur d'un graphique vectoriel sans modifier la qualité
de son apparence. Les graphiques vectoriels ne dépendent pas de la résolution,
c'est-à-dire qu'ils peuvent être affichés sur des écrans de résolution différente
sans perdre leur qualité.
Principes de base de Flash 77
Page 78

Graphiques bitmap
Les graphiques bitmap sont les images formées par des points de couleur, appelés
pixels, disposés suivant une grille. Par exemple, l'image d'une feuille est décrite par
l'emplacement et la valeur de couleur spécifiques de chaque pixel de la grille,
créant une image assez semblable à une mosaïque.
Lorsque vous éditez un graphique bitmap, vous modifiez des pixels et non des
lignes et des courbes. Les graphiques bitmap dépendent de la résolution car les
données décrivant l'image sont définies pour une trame de dimension particulière.
L'édition d'un graphique bitmap peut modifier la qualité de son aspect. C'est ainsi
que le redimensionnement d'un graphique bitmap peut donner un effet d'escalier
aux bords de l'image lorsque les pixels sont redistribués dans la grille. L'affichage
d'un graphique bitmap sur un écran d'une résolution inférieure à celle de l'image
dégrade également la qualité de son apparence.
Chapitre 278
Page 79

Environnement de travail de Flash
Lors de la création et de l'édition d'animations, vous utilisez généralement les
fonctionnalités suivantes :
• la scène, qui est la zone rectangulaire dans laquelle l'animation est lue ;
• le scénario, qui est l'endroit où les graphiques sont animés ;
• les symboles, qui sont les médias réutilisables d'une animation ;
• la fenêtre Bibliothèque, dans laquelle les symboles sont organisés ;
• l'Explorateur d'animations, qui vous donne une vue d'ensemble d'une
animation et de sa structure ;
• les panneaux flottants et ancrables qui vous permettent de modifier divers
éléments de l'animation et de configurer l'environnement de création Flash
pour l'adapter au mieux à votre flux de travail.
La scène et le scénario
Comme les films, les animations Flash divisent les périodes de temps en images.
La scène est la zone dans laquelle vous composez le contenu des images
individuelles de l'animation, soit en y dessinant directement les illustrations,
soit en organisant les illustrations importées.
La scène est l'endroit où vous composez les images individuelles d'une animation.
Principes de base de Flash 79
Page 80

Calques
Le scénario est l'endroit où vous coordonnez la temporisation de l'effet animé et
où vous assemblez les illustrations sur différents calques. Le scénario affiche
chaque image de l'animation.
Le scénario est l'endroit où vous coordonnez la temporisation de l'effet animé et où vous
assemblez les différents calques.
Les calques fonctionnent comme des feuilles transparentes empilées qui séparent
les illustrations de façon à pouvoir combiner différents éléments pour former une
image visuelle cohésive.
Le logo, le fauteuil et les commandes de navigation de l'animation sont placés chacun
sur un calque différent.
Chapitre 280
Page 81

Symboles et occurrences
Les symboles sont les éléments réutilisables d'une animation. Il peut s'agir de
graphiques, de boutons, de clips, de fichiers son ou de polices. Lorsque vous créez
un symbole, il est enregistré dans la bibliothèque. Lorsque vous placez un symbole
sur la scène, vous créez une occurrence de ce symbole.
Les symboles permettent de réduire la taille des fichiers car, quel que soit le
nombre d'occurrences que vous créez, Flash n'enregistre le symbole qu'une seule
fois dans le fichier. Utilisez des symboles, animés ou non, pour chaque élément
qui apparaît plus d'une fois dans une animation. Vous pouvez modifier les
propriétés d'une occurrence sans affecter le symbole maître, ou éditer le symbole
maître de manière à modifier toutes les occurrences.
Vous pouvez éditer les symboles directement sur la scène. Les autres éléments de
la scène sont visibles mais grisés. Vous pouvez également éditer un symbole dans
une fenêtre distincte. Lorsque vous éditez un symbole, le scénario n'affiche que le
scénario du symbole que vous éditez. Voir « Modification des symboles » à la
page 253.
Vous pouvez rechercher un symbole dans la bibliothèque et l'ouvrir à l'aide de
la commande Rechercher dans la bibliothèque de l'Explorateur d'animations.
Voir « Utilisation de l'Explorateur d'animations » à la page 110.
Pour plus d'informations sur les symboles et les occurrences, consultez la leçon
Symboles (choisissez Aide > Leçons > 2 Symboles) et le chapitre 10, « Utilisation
des symboles et des occurences ».
Édition d'un symbole de manière isolée (à gauche) et édition d'un symbole dans son
contexte dans l'animation.
Principes de base de Flash 81
Page 82

Symboles et animations interactives
Les symboles font également partie intégrante du processus de création
d'animations interactives. Vous pouvez utiliser des occurrences de symboles pour
créer l'interactivité dans une animation. Par exemple, vous pouvez créer un
symbole de bouton qui change en fonction des actions de la souris et placer une
occurrence de ce symbole sur la scène. Vous pouvez également utiliser un autre
type de symbole, appelé clip, pour créer des animations interactives complexes.
Consultez le chapitre 12, « Création d'animations interactives ».
La fenêtre Bibliothèque
La fenêtre Bibliothèque est l'endroit où vous stockez et organisez les symboles
créés dans Flash, ainsi que les fichiers importés tels que les fichiers son, les
graphiques bitmap et les animations QuickTime. La fenêtre Bibliothèque vous
permet d'organiser les éléments de la bibliothèque sous forme de dossiers, de
savoir combien de fois un objet est utilisé dans une animation et de trier les
éléments par type. Voir « Utilisation de la bibliothèque » à la page 100.
Panneaux
Pour visualiser, organiser et modifier des éléments dans une animation Flash, vous
pouvez utiliser des panneaux flottants contenant les commandes et les options
relatives à chaque type d'élément. Les panneaux vous permettent de modifier les
symboles, les occurrences, les couleurs, le type, les images et d'autres éléments.
Vous pouvez utiliser les panneaux pour personnaliser l'interface de Flash, en
affichant les panneaux dont vous avez besoin pour une tâche spécifique et masquer
les autres panneaux. Voir « Utilisation des panneaux » à la page 88.
Chapitre 282
Page 83

Création d'une animation et définition
de ses propriétés
À chaque ouverture, Flash crée un nouveau fichier. Vous pouvez créer des
animations supplémentaires pendant que vous travaillez. Utilisez la boîte de
dialogue Propriétés de l'animation pour définir la taille, la cadence, la couleur
d'arrière-plan et les autres propriétés d'une nouvelle animation.
Pour créer une animation et définir ses propriétés :
1 Choisissez Fichier > Nouveau.
2 Choisissez Modification > Animation. La boîte de dialogue Propriétés de
l'animation s'affiche.
3 Dans la zone Cadence, indiquez le nombre d'images qui doivent être affichées
par seconde. Pour la majorité des effets animés affichés sur ordinateur,
notamment les animations lues à partir d'un site web, une cadence de 8 ips
(images par seconde) à 12 ips est suffisante (12 ips est la cadence par défaut).
4 Dans la zone Dimensions, choisissez l'une des options suivantes :
• Pour spécifier la taille de la scène en pixels, entrez des valeurs dans les champs
Largeur et Hauteur. La taille par défaut de l'animation est 550 pixels par
400 pixels. La taille minimale est 18 pixels par 18 pixels ; la taille maximale est
2880 pixels par 2880 pixels.
• Pour définir la taille de la scène de telle façon qu'il y ait un espace égal autour
du contenu, cliquez sur Ajuster selon : Contenu. Pour réduire la taille de
l'animation, alignez tous les éléments dans le coin supérieur gauche de la scène
avant d'utiliser l'option Ajuster selon : Contenu.
• Pour définir la taille de la scène sur la zone d'impression maximale, cliquez sur
Ajuster selon : Imprimante. Cette zone est déterminée par la taille du papier
moins la marge actuelle sélectionnée dans la zone Marges de la boîte de
dialogue Mise en page (Windows) ou Marges d'impression (Macintosh).
5 Pour définir la couleur d'arrière-plan de votre animation, choisissez une couleur
dans le nuancier Couleur d'arrière-plan.
6 Sélectionnez l'unité de mesure dans le menu déroulant Unités de la règle
que vous pouvez afficher en haut et sur le côté de la fenêtre de l'application.
Voir « Utilisation de la grille, des guides et des règles » à la page 116
(l'option Unités de la règle détermine également les unités utilisées dans
le panneau Info.)
7 Cliquez sur OK.
Principes de base de Flash 83
Page 84

Aperçu et test des animations
Lorsque vous créez une animation, vous devez la lire afin d'en afficher un aperçu
de l'effet animé et de tester les commandes interactives. Vous pouvez afficher un
aperçu des animations et les tester dans l'environnement de création Flash, dans
une fenêtre distincte ou dans un navigateur web.
Aperçu des animations dans l'environnement de création
Pour afficher un aperçu des animations, vous devez utiliser les commandes du
menu Contrôle, les boutons du contrôleur ou les commandes du clavier.
Pour afficher un aperçu de la scène actuelle, effectuez l'une des
opérations suivantes :
• Choisissez Contrôle > Lire.
• Choisissez Fenêtre > Barres d'outils > Contrôleur (Windows) ou Fenêtre >
Contrôleur (Macintosh) et cliquez sur Lire.
• Appuyez sur Entrée (Windows) ou Retour (Macintosh). La séquence est lue
dans la fenêtre Animation à la cadence définie pour l'animation.
Utilisez les boutons En avant et En arrière du contrôleur, ou choisissez les
commandes correspondantes du menu Contrôle, pour faire défiler les
images de l'effet animé. Vous pouvez également appuyer sur les touches < et >
du clavier. Pour passer directement à la première ou à la dernière image
d'une animation, utilisez les boutons Première image et Dernière image
du contrôleur.
Remarque :
d'une animation. Voir « Déplacement de la tête de lecture » à la page 94.
vous pouvez également faire glisser la tête de lecture pour afficher les images
Vous pouvez modifier la lecture d'une animation à l'aide des commandes du menu
Contrôle. Notez que vous devez également choisir Contrôle > Lire pour afficher
un aperçu d'une animation lorsque vous utilisez les commandes suivantes.
Chapitre 284
Page 85

Pour lire l'animation en boucle :
Choisissez Contrôle > Lire en boucle.
Pour lire toutes les scènes d'une animation :
Choisissez Contrôle > Lire toutes les scènes.
Pour lire une animation sans le son :
Choisissez Contrôle > Désactiver les sons.
Pour activer les actions d'image ou les actions de bouton :
Choisissez Contrôle > Activer les actions d'image simples ou Activer les
boutons simples.
Test des animations
Bien que Flash puisse lire des animations dans l'environnement de création, la
plupart des fonctions d'animation et des fonctions interactives ne fonctionnent
pas tant que l'animation n'est pas exportée dans son format final. En utilisant les
commandes du menu Contrôle, vous pouvez exporter l'animation actuelle en tant
qu'animation Flash Player et lire immédiatement l'animation dans une nouvelle
fenêtre. L'animation exportée utilise les options définies dans la boîte de dialogue
Paramètres de publication. Vous pouvez également utiliser cette fenêtre pour tester
les performances de téléchargement. Voir « Test des performances de
téléchargement d'une animation » à la page 333. Vous pouvez en outre tester une
animation dans un navigateur web.
Vous pouvez également tester les actions d'une animation à l'aide du Débogueur.
Voir « Using the Debugger » dans le chapitre de dépannage du Guide de référence
d'ActionScript.
Pour tester toutes les fonctions interactives et l'effet animé :
Choisissez Contrôle > Tester l'animation ou Contrôle > Tester la scène.
Flash crée une animation Flash Player (fichier SWF), l'ouvre dans une fenêtre
distincte et la lit à l'aide de Flash Player. Le fichier SWF est placé dans le même
dossier que le fichier FLA.
Pour tester l'animation dans un navigateur web :
Choisissez Fichier > Aperçu avant publication > HTML. Voir « Aperçu des
paramètres et du format de publication » à la page 358.
Principes de base de Flash 85
Page 86

Enregistrement des fichiers d'animation
Vous pouvez enregistrer un fichier d'animation Flash FLA en utilisant le nom
et l'emplacement actuels ou en utilisant un nouveau nom et un nouvel
emplacement. Vous pouvez également rétablir la dernière version enregistrée
d'un fichier.
Pour enregistrer un document :
1 Effectuez l'une des opérations suivantes :
• Pour écraser la version actuelle stockée sur le disque, choisissez
Fichier > Enregistrer.
• Pour enregistrer le fichier à un autre emplacement ou sous un nouveau nom,
choisissez Fichier > Enregistrer sous.
2 Si vous choisissez la commande Enregistrer sous, ou si le fichier n'a jamais été
enregistré, entrez le nom de fichier et l'emplacement.
3 Cliquez sur Enregistrer.
Pour rétablir la dernière version enregistrée d'un fichier :
Choisissez Fichier > Rétablir.
Utilisation de la boîte à outils
Les outils de la boîte à outils vous permettent de dessiner, de peindre, de
sélectionner et de modifier une illustration, ou de modifier l'affichage de la scène.
La boîte à outils est divisée en quatre sections :
• La section Outils contient les outils de dessin, de peinture et de sélection.
• La section Affichage contient les outils de zoom et de panoramique utilisés
dans la fenêtre de l'application.
• La section Couleurs contient les modificateurs de la couleur de trait et de
remplissage.
• La section Options affiche les modificateurs de l'outil sélectionné, lesquels
affectent les opérations de peinture et d'édition de l'outil.
Chapitre 286
Page 87

Pour plus d'informations sur les outils de dessin et de peinture, consultez « Outils
de dessin et de peinture de Flash » à la page 128. Pour plus d'informations sur
les outils de sélection, consultez « Sélection d'objets » à la page 196. Pour plus
d'informations sur les outils de modification de l'affichage, consultez « Affichage
de la scène » à la page 114.
La sélection d'un outil dans la boîte à outils...
affiche les modificateurs de cet outil ici.
Pour afficher ou masquer les boîtes à d'outils :
Choisissez Fenêtre > Outils.
Pour sélectionner un outil, effectuez l'une des opérations suivantes :
• Cliquez sur l'outil que vous souhaitez utiliser. Un ensemble de modificateurs
s'affiche en bas de la boîte à outils selon l'outil que vous sélectionnez.
• Appuyez sur le raccourci clavier de l'outil.
Principes de base de Flash 87
Page 88

Utilisation des panneaux
Les panneaux flottants vous permettent de visualiser, d'organiser et de modifier les
éléments d'une animation. Les options des panneaux permettent de contrôler les
caractéristiques des éléments sélectionnés.
Dans Flash, les panneaux vous permettent de travailler avec des objets, des
couleurs, du texte, des occurrences, des images, des scènes et des animations
entières. Par exemple, le panneau Caractère est utilisé pour sélectionner les
attributs des caractères de texte, tandis que le panneau Dessin permet d'entrer les
étiquettes de dessin et de choisir les options d'interpolation. Pour afficher la liste
complète des panneaux disponibles dans Flash, choisissez Fenêtre > Panneaux.
Vous pouvez afficher, masquer, grouper et redimensionner les panneaux pendant
que vous travaillez. Vous pouvez également afficher et masquer différents
panneaux, y compris les panneaux Info, Occurrence, Image et Actions, à l'aide des
boutons de la barre Lanceur située en bas de la fenêtre de l'application.
Vous pouvez regrouper des panneaux de manière à personnaliser leur disposition
et enregistrer cette disposition. Vous pouvez revenir à la disposition par défaut des
panneaux (dans laquelle les panneaux Info, Mixeur, Caractère et Occurrence sont
affichés à droite de la fenêtre de l'application) ou utiliser une disposition
personnalisée enregistrée précédemment.
La plupart des panneaux possèdent un menu déroulant Options contenant des
options supplémentaires. Le menu Options est représenté par un triangle dans le
coin supérieur droit du panneau (si ce triangle est grisé, aucun menu Options
n'est disponible pour ce panneau).
Triangle représentant
le menu Options
Chapitre 288
Page 89

Pour ouvrir un panneau :
Choisissez Fenêtre > Panneaux et sélectionnez le panneau de votre choix
dans la liste.
Pour fermer un panneau, effectuez l'une des opérations suivantes :
• Cliquez sur la case de fermeture dans le coin supérieur droit (Windows) ou
gauche (Macintosh).
• Choisissez Fenêtre > Panneaux et sélectionnez le panneau de votre choix
dans la liste.
• Cliquez avec le bouton droit de la souris (Windows) ou tout en maintenant
la touche Ctrl enfoncée (Macintosh) sur l'onglet du panneau, puis choisissez
Fermer le panneau dans le menu déroulant.
Pour ouvrir ou fermer des panneaux à l'aide de la barre Lanceur :
Dans la barre Lanceur, cliquez sur le bouton correspondant au panneau Info,
Mixeur, Caractère, Occurrence ou Actions.
Panneau Info
Panneau Mixeur
Panneau Caractère
Remarque :
l'Explorateur d'animations à l'aide de la barre Lanceur. Voir « Utilisation de la bibliothèque »
à la page 100 ou « Utilisation de l'Explorateur d'animations » à la page 110.
Panneau Occurrence
Pour utiliser le menu Options d'un panneau :
1 Cliquez sur le triangle situé dans le coin supérieur droit du panneau pour
vous pouvez également ouvrir ou fermer la fenêtre Bibliothèque ou
Fenêtre Bibliothèque
Panneau Actions
Explorateur d'animations
afficher le menu.
2 Cliquez sur un élément du menu.
Pour fermer tous les panneaux :
Choisissez Fenêtre > Fermer tous les panneaux.
Pour grouper des panneaux :
Faites glisser un panneau par son onglet sur l'onglet d'un autre panneau.
Principes de base de Flash 89
Page 90

Pour amener au premier plan un panneau faisant partie d'un groupe :
Cliquez sur l'onglet du panneau.
Pour dissocier un panneau et l'afficher dans une fenêtre distincte :
Faites glisser le panneau par son onglet à l'extérieur de sa fenêtre.
Pour déplacer un panneau ou un groupe de panneaux :
Faites glisser le panneau ou le groupe par sa barre de titre.
Pour enregistrer une disposition personnalisée de panneaux :
Choisissez Fenêtre > Enregistrer la disposition des panneaux. Lorsque vous
relancez Flash, les panneaux s'affichent dans la disposition personnalisée.
Pour supprimer une disposition personnalisée :
Ouvrez le dossier de l'application Flash sur votre disque dur et supprimez le fichier
Jeux de panneaux.
Pour sélectionner une disposition de panneaux :
1 Choisissez Fenêtre > Jeux de panneaux.
2 Dans le sous-menu, choisissez Disposition par défaut pour rétablir la
disposition par défaut des panneaux ou choisissez une disposition personnalisée
que vous avez enregistrée précédemment.
Pour redimensionner un panneau :
Faites glisser le coin inférieur droit du panneau (Windows) ou la case de
redimensionnement située dans le coin inférieur droit du panneau (Macintosh).
Pour réduire un panneau ou un groupe de panneaux à sa barre de titre ou à
son onglet :
Double-cliquez sur la barre de titre. Double-cliquez de nouveau sur la barre de
titre pour rétablir la taille précédente du panneau ou du groupe.
Pour réduire un panneau ou un groupe de panneaux à sa barre de titre
(Macintosh uniquement) :
Cliquez sur la case de réduction à l'extrémité droite de la barre de titre. Cliquez de
nouveau sur cette case pour rétablir la taille précédente du panneau ou du groupe.
Chapitre 290
Page 91

Utilisation des menus déroulants
Les menus déroulants contiennent les commandes spécifiques à la sélection
actuelle. Par exemple, lorsque vous sélectionnez une image dans la fenêtre
Scénario, le menu déroulant contient les commandes permettant de créer,
de supprimer et de modifier des images et des images-clés.
Menu déroulant d'une image sélectionnée.
Pour ouvrir un menu déroulant :
Cliquez avec le bouton droit de la souris (Windows) ou tout en maintenant la
touche Ctrl enfoncée (Macintosh) sur un élément du scénario, de la fenêtre
Bibliothèque ou de la scène.
Principes de base de Flash 91
Page 92

Utilisation du scénario
Le scénario organise et contrôle le contenu d'une animation au fil du temps dans
des calques et des images. Les principaux composants du scénario sont les calques,
les images et la tête de lecture.
Les calques d'une animation sont répertoriés dans une colonne affichée sur la
gauche du scénario. Les images contenues dans chaque calque sont affichées sur
une ligne à droite du nom du calque. L'en-tête du scénario situé en haut du
scénario indique les numéros des images. La tête de lecture indique l'image
actuellement affichée sur la scène.
La barre d'état du scénario, affichée en bas de celui-ci, indique le numéro de
l'image actuelle, la cadence de l'image actuelle et le temps écoulé jusqu'à
l'image actuelle.
Tête de lecture
Image-clé vide
Icône Calque
de guide
Remarque :
Elle peut être différente de la cadence de l'animation si l'ordinateur ne peut pas afficher
l'animation assez rapidement.
lors de la lecture d'un effet animé, la cadence réelle des images est affichée.
En-tête du scénario
Menu déroulant
Affichage de l'image
Effet animé image
par image
Effet animé
interpolé
Bouton Centrer l'image
Boutons Pelure d'oignon
Numéro de l'image sélectionnée
Temps écoulé
Cadence
Vous pouvez modifier la manière dont les images sont affichées et afficher le
contenu des images sous forme de vignettes dans le scénario. Le scénario indique
à quel endroit l'animation contient un effet animé, notamment un effet animé
image par image, un effet animé interpolé et les trajectoires de déplacement.
Pour plus d'informations sur l'effet animé, consultez le chapitre 11, « Création
d'une animation ».
Chapitre 292
Page 93

Les commandes de la section du scénario relative aux calques vous permettent
d'afficher, de masquer, de verrouiller, de déverrouiller ou d'afficher le contenu des
calques sous forme de contours. Voir « Modification des calques » à la page 219.
Vous pouvez insérer, supprimer, sélectionner et déplacer des images dans le
scénario. Vous pouvez également faire glisser des images vers un nouvel
emplacement du même calque ou d'un calque différent. Voir « Utilisation
d'images dans le scénario » à la page 96.
Modification de l'apparence du scénario
Par défaut, le scénario est affiché en haut de la fenêtre principale de l'application,
au-dessus de la scène. Pour changer sa position, vous pouvez ancrer le scénario en
bas de la fenêtre de l'application ou sur les côtés, ou encore afficher le scénario
dans sa propre fenêtre. Vous pouvez également masquer le scénario.
Vous pouvez redimensionner le scénario de manière à changer le nombre de
calques et d'images visibles. Lorsque le scénario contient plus de calques qu'il
ne peut en afficher, les calques supplémentaires sont affichés à l'aide des barres
de défilement situées sur la droite du scénario.
Pour déplacer le scénario :
Faites glisser le scénario par la zone située au-dessus de l'en-tête du scénario.
Faites glisser le scénario vers le bord de la fenêtre de l'application pour l'ancrer.
Appuyez sur la touche Ctrl (Windows ou Macintosh) tout en faisant glisser le
scénario pour empêcher l'ancrage.
Pour agrandir ou réduire les champs de nom de calque :
Faites glisser la barre séparant les noms des calques et le scénario.
Pour redimensionner le scénario, effectuez l'une des opérations suivantes :
• Si le scénario est ancré sur la fenêtre principale de l'application, faites glisser
la barre séparant le scénario de la fenêtre de l'application.
• Si le scénario n'est pas ancré sur la fenêtre principale de l'application, faites
glisser le coin inférieur droit (Windows) ou la case de redimensionnement
située dans le coin inférieur droit (Macintosh).
Principes de base de Flash 93
Page 94

Déplacement de la tête de lecture
La tête de lecture se déplace dans le scénario pour indiquer l'image actuellement
affichée sur la scène. L'en-tête du scénario affiche les numéros des images de l'effet
animé. Pour afficher une image sur la scène, vous devez déplacer la tête de lecture
vers cette image dans le scénario.
Lorsque vous travaillez avec de nombreuses images qui ne peuvent pas être toutes
affichées en même temps dans le scénario, vous pouvez centrer la tête de lecture
dans le scénario de manière à localiser facilement l'image actuelle.
Pour aller sur une image :
Cliquez sur l'emplacement de l'image dans l'en-tête du scénario ou faites glisser
la tête de lecture vers la position souhaitée.
Pour placer la tête de lecture au centre de l'animation :
Cliquez sur le bouton Centrer l'image en bas du scénario.
Modification de l'affichage des images dans le scénario
Vous pouvez modifier la taille des images dans le scénario et afficher les séquences
d'images avec des cellules teintées. Vous pouvez également inclure des aperçus du
contenu des images sous forme de vignettes dans le scénario. Ces vignettes sont
utiles pour avoir une vue d'ensemble de l'effet animé, mais occupent de l'espace
écran supplémentaire.
Pour modifier l'affichage des images dans le scénario :
1 Cliquez sur le bouton Affichage des images situé dans le coin supérieur droit
du scénario pour afficher le menu déroulant Affichage des images.
2 Faites votre choix parmi les options suivantes :
• Pour modifier la largeur des cellules des images, choisissez Minuscule, Petit,
Normal, Moyen ou Grand (l'option Grand permet de visualiser les détails
des ondes audio).
• Pour réduire la hauteur des lignes de cellules, choisissez Court.
• Pour activer ou désactiver la teinte des séquences d'images, choisissez
Images teintées.
• Pour afficher les vignettes du contenu de chaque image mis à l'échelle en
fonction des images du scénario, choisissez Afficher un aperçu. La taille
apparente du contenu peut varier.
Chapitre 294
Page 95

• Pour afficher les vignettes de chaque image entière (y compris l'espace vide),
choisissez Afficher un aperçu dans le contexte. Cette option permet de
visualiser la manière dont les éléments se déplacent au sein des images au cours
de l'effet animé. Toutefois, les aperçus sont généralement plus petits qu'avec
l'option Afficher un aperçu.
Bouton Affichage
de l'image
Menu déroulant Affichage des images
Options d'affichage des images Normal et Court
Options Afficher un aperçu et Afficher un aperçu dans le contexte.
Principes de base de Flash 95
Page 96

Création d'étiquettes d'image et de commentaires d'animation
Les étiquettes d'image permettent d'identifier les images-clés dans le scénario et
doivent être utilisées à la place des numéros d'image lors du ciblage d'images dans
des actions telles que goto. Si vous ajoutez ou supprimez des images, l'étiquette
suit l'image à laquelle elle était associée à l'origine, et le numéro d'image peut
changer. Les étiquettes d'image étant exportées avec les données de l'animation,
évitez de choisir des noms trop longs afin de minimiser la taille du fichier.
Les commentaires d'image peuvent servir de mémo pour vous-même ou d'autres
personnes travaillant sur la même animation. Les commentaires n'étant pas
exportés avec les données de l'animation, ils peuvent être de la longueur que
vous souhaitez.
Pour créer une étiquette ou un commentaire d'image :
1 Sélectionnez une image, puis choisissez Fenêtre > Panneaux > Image.
2 Dans le panneau Image, entrez le texte de l'étiquette ou du commentaire
d'image dans la zone de texte Étiquette. Pour créer un commentaire, entrez
deux barres obliques (//) au début du texte.
Utilisation d'images dans le scénario
Dans le scénario, vous travaillez avec des images et des images-clés. Une image-clé
est une image dans laquelle vous définissez une modification d'un effet animé,
ou incluez des actions d'image permettant de modifier une animation. Les
images-clés sont un élément important d'un effet animé interpolé. Vous pouvez
modifier la longueur d'un effet animé interpolé en faisant glisser une image-clé
dans le scénario.
Vous pouvez apporter les modifications suivantes sur les images et les images-clés :
• Insérer, sélectionner, supprimer et déplacer des images ou des images-clés.
• Faire glisser des images et des images-clés vers un nouvel emplacement du
même calque ou d'un calque différent.
• Copier et coller des images et des images-clés.
• Convertir des images-clés en images.
• Faire glisser un élément depuis la fenêtre Bibliothèque vers la scène de manière
à l'ajouter à l'image-clé actuelle.
Le scénario affiche les images interpolées d'un effet animé. Pour plus
d'informations sur l'édition d'images interpolées, consultez le chapitre 11,
« Création d'une animation ».
Chapitre 296
Page 97

Pour insérer des images dans le scénario, effectuez l'une des
opérations suivantes :
• Pour insérer une nouvelle image, choisissez Insertion > Image.
• Pour créer une image-clé, choisissez Insertion > Image-clé. Vous pouvez
également cliquer avec le bouton droit de la souris (Windows) ou tout en
maintenant la touche Ctrl enfoncée (Macintosh) sur l'image dans laquelle
vous souhaitez placer une image-clé et choisir Insérer une image-clé dans le
menu déroulant.
• Pour créer une image-clé vide, choisissez Insertion > Image-clé vide. Vous
pouvez également cliquer avec le bouton droit de la souris (Windows) ou tout
en maintenant la touche Ctrl enfoncée (Macintosh) sur l'image dans laquelle
vous souhaitez placer une image-clé et choisir Insérer une image-clé vide dans
le menu déroulant.
Pour supprimer ou modifier une image ou une image-clé, effectuez l'une des
opérations suivantes :
• Pour supprimer une image, une image-clé ou une séquence d'images,
sélectionnez l'image, l'image-clé ou la séquence et choisissez Insertion >
Supprimer les images, ou cliquez avec le bouton droit de la souris (Windows)
ou tout en maintenant la touche Ctrl enfoncée (Macintosh) sur l'image,
l'image-clé ou la séquence et choisissez Supprimer les images dans le menu
déroulant. Les images adjacentes ne sont pas modifiées.
• Pour déplacer une image-clé ou une séquence d'images et son contenu,
faites glisser l'image-clé ou la séquence vers l'emplacement souhaité.
• Pour étendre la durée d'une image-clé, faites glisser l'image-clé tout en
maintenant la touche Alt (Windows) ou Option (Macintosh) enfoncée,
vers l'image finale de la nouvelle durée de séquence.
• Pour copier une image-clé ou une séquence d'images par glissement, cliquez
avec le bouton de la souris, appuyez sur la touche Alt (Windows) ou Option
(Macintosh) et faites glisser l'image-clé vers le nouvel emplacement.
• Pour copier et coller une image ou une séquence d'images, sélectionnez l'image
ou la séquence et choisissez Édition > Copier les images. Sélectionnez une
image ou une séquence que vous souhaitez remplacer et choisissez Édition >
Coller les images.
Principes de base de Flash 97
Page 98

• Pour convertir une image-clé en image, sélectionnez l'image-clé et choisissez
Insertion > Effacer l'image-clé, ou cliquez avec le bouton droit de la souris
(Windows) ou tout en maintenant la touche Ctrl enfoncée (Macintosh) sur
l'image ou la séquence et choisissez Effacer une image-clé dans le menu
déroulant. L'image-clé effacée et toutes les images jusqu'à l'image-clé suivante
sont remplacées par le contenu de l'image précédant l'image-clé effacée.
• Pour modifier la longueur d'une séquence interpolée, faites glisser l'image-clé
de début ou de fin vers la gauche ou la droite. Pour modifier la longueur d'une
séquence image par image, consultez « Création d'animation image par image »
à la page 280.
• Pour ajouter un élément de la bibliothèque à l'image-clé actuelle, faites glisser
cet élément depuis la bibliothèque vers la scène.
Utilisation de scènes
Pour organiser une animation de façon thématique, vous pouvez utiliser des
scènes. Par exemple, vous pouvez utiliser des scènes distinctes pour une
introduction, un message de chargement ou un générique.
Lorsque vous publiez une animation Flash qui contient plus d'une scène, les
scènes du fichier SWF sont lues dans l'ordre dans lequel elles sont répertoriées
dans le panneau Scène dans le fichier FLA. Les images du fichier SWF sont
numérotées de manière consécutive d'une scène à une autre. Par exemple, si une
animation contient deux scènes de 10 images chacune, les images de la scène 2
sont numérotées de 11 à 20.
Vous pouvez ajouter, supprimer, dupliquer, renommer et modifier l'ordre
des scènes.
Pour arrêter ou suspendre une animation après chaque scène, ou pour laisser
l'utilisateur naviguer dans l'animation de façon non linéaire, vous devez utiliser
des actions. Consultez le chapitre 12, « Création d'animations interactives ».
Dupliquer une
Panneau Scène
Chapitre 298
Supprimer la scène
Ajouter une scène
Page 99

Pour afficher le panneau Scène :
Choisissez Fenêtre > Panneaux > Scène.
Pour afficher une scène particulière :
Sélectionnez Affichage > Aller à, puis choisissez le nom de la scène dans le
sous-menu.
Pour ajouter un outil, effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Ajouter dans le panneau Scène.
• Choisissez Insertion > Scène.
Pour supprimer une scène, effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Supprimer dans le panneau Scène.
• Ouvrez la scène à supprimer, puis choisissez Insertion > Supprimer la scène.
Pour changer le nom d'une scène :
Double-cliquez sur le nom de la scène dans le panneau Scène et entrez le
nouveau nom.
Pour dupliquer une scène :
Cliquez sur le bouton Dupliquer dans le panneau Scène.
Pour modifier l'ordre d'une scène dans l'animation :
Faites glisser le nom de la scène à un autre emplacement dans le panneau Scène.
Principes de base de Flash 99
Page 100

Utilisation de la bibliothèque
Dans une animation Flash, une bibliothèque stocke les symboles (créés dans Flash
ou importés) et vous permet d'afficher et d'organiser ces fichiers pendant que vous
travaillez. La fenêtre Bibliothèque affiche une liste déroulante contenant le nom de
tous les éléments de la bibliothèque. Une icône placée en regard du nom d'un
élément dans la fenêtre Bibliothèque indique le type de fichier de l'élément.
Lorsque vous sélectionnez un élément dans la fenêtre Bibliothèque, une vignette
d'aperçu de l'élément s'affiche en haut de la fenêtre. Si l'élément sélectionné est
animé ou s'il s'agit d'un fichier son, vous pouvez utiliser le contrôleur pour en
afficher un aperçu.
Vous pouvez organiser les éléments de la bibliothèque en dossiers. Les colonnes
de la fenêtre Bibliothèque indiquent le nom d'un objet, son type, le nombre
d'utilisations dans le fichier, son état de liaison (si l'élément est associé à une
bibliothèque partagée) et la date à laquelle il a été modifié pour la dernière fois.
Vous pouvez trier les éléments de la fenêtre Bibliothèque selon n'importe quelle
colonne. La fenêtre Bibliothèque contient également un menu déroulant Options
contenant des options permettant de modifier les éléments de la bibliothèque.
Pour éditer des éléments de la bibliothèque, y compris les fichiers importés, vous
devez choisir des options dans le menu Options de la bibliothèque. Vous pouvez
mettre à jour des fichiers importés après les avoir édités dans un éditeur externe à
l'aide de l'option Mettre à jour du menu Options de la bibliothèque.
Vous pouvez ouvrir la bibliothèque de tout fichier Flash FLA pendant que vous
travaillez dans Flash, afin que les éléments de la bibliothèque de ce fichier soient
disponibles pour l'animation en cours.
Vous pouvez créer des bibliothèques permanentes dans votre application Flash,
qui seront disponibles à chaque utilisation de Flash. Flash propose également
plusieurs bibliothèques intégrées qui contiennent des boutons, des graphiques,
des clips et des sons que vous pouvez ajouter à vos propres animations Flash. Les
bibliothèques Flash intégrées et les bibliothèques permanentes que vous créez sont
répertoriées dans le sous-menu Fenêtre > Bibliothèques communes. Voir
« Utilisation des bibliothèques communes » à la page 106.
Chapitre 2100
 Loading...
Loading...