Page 1

EXTENDING FIREWORKS
Page 2

© 2007 Adobe Systems Incorporated. All rights reserved.
Adobe® Fireworks® Extending Fireworks®
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or
copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the
content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement.
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such
material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, Dreamweaver, Fireworks, Flash, Flex, Flex Builder, FreeHand, Illustrator, Photoshop, and Shockwave are either registered trademarks or trademarks of
Adobe Systems Incorporated in the United States and/or other countries.
Macintosh is a trademark of Apple Inc., registered in the United States and other countries. Windows is either a registered trademark or trademark of Microsoft Corporation in
the United States and/or other countries. All other trademarks are the property of their respective owners.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are "Commercial Items," as that term is defined at 48 C.F.R. §2.101, consisting of "Commercial Computer
Software" and "Commercial Computer Software Documentation," as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with 48 C.F.R.
§12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are being
licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights as are granted to all other end users pursuant to the terms and conditions
herein. Unpublished-rights reserved under the copyright laws of the United States. Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S.
Government End Users, Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended,
Section 402 of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations
at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
Page 3

Contents
Chapter 1: Extending Fireworks Overview
Prerequisites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Installing an extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
What’s new in Extending Fireworks CS3 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Conventions used in this guide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Additional resources for extension writers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapter 2: The Fireworks Object Model
Using the Fireworks Object Model . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Using Fireworks API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Using the common API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Working with selected objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Global methods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Core objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
iii
Chapter 3: The Document object
Document functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Chapter 4: The Fireworks Object
Fireworks functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 174
Chapter 5: Objects within Fireworks documents
Behavior object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Brush object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Contour object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
ContourNode object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
ContourNodeDynamicInfo object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
ControlPoint object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Effect object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
EffectList object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Element object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
ElementMask object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
ExportFrameInfo object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
ExportOptions object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
ExportPaletteInfo object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
ExportSettings object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Fill object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Frame object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
FrameNLayerIntersection object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Gradient object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
GradientNode object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Guides object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Layer object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Page 4

PathAttrs object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Pattern object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
RectanglePrimitive object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
RegisterMoveParms object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
SingleTextRun object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
SmartShape object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Style object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
TextAttrs object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
TextRuns object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Widget object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Chapter 6: HTML export objects
BehaviorInfo object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
BehaviorsList object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
exportDoc object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
ImageMap object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 252
ImagemapList object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
SliceInfo object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
Slices object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
iv
Chapter 7: Cross-Product Extensions
Cross-product architecture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Flash panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Chapter 8: Auto Shapes
How Auto Shapes work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Creating an Auto Shape . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Chapter 9: Rich symbols
How Rich symbols work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
MXML Export . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Chapter 10: Additional Fireworks Functions
Property inspector functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
History panel functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Static Document Functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Page 5

Chapter 1: Extending Fireworks Overview
To extend Adobe® Fireworks® CS3, you must write JavaScript code. You can use JavaScript to write your own objects
and commands that affect Fireworks documents and the elements within them. To accomplish these tasks, you must
be proficient in JavaScript and in Fireworks.
This guide introduces the Fireworks Object Model, explains how to write cross-product extensions (extensions
written in, or for, other Adobe applications), and discusses the JavaScript Auto Shape construction. The final
chapter is a reference to the Fireworks JavaScript application programming interface (API)—the custom JavaScript
functions that are built into Fireworks.
Prerequisites
Because Fireworks extensions must be written in JavaScript, this guide assumes that readers are familiar with
JavaScript syntax and with basic programming concepts such as functions, arguments, and data types. It also
assumes that readers understand the concept of working with objects and properties. This guide does not attempt
to teach programming in general or JavaScript in particular.
1
Anyone who wants to extend Fireworks should have a good JavaScript reference to help with syntax questions (for
example, is it
Goodman (IDG), JavaScript: The Definitive Guide by David Flanagan (O’Reilly), and Pure JavaScript by R. Allen
Wyke, Jason D. Gilliam, and Charlton Ting (Sams).
substring() or subString()?). Useful JavaScript references include JavaScript Bible by Danny
Installing an extension
As you start learning the process of writing extensions, you might want to explore the extensions and resources
already available through the Adobe Exchange website (www.adobe.com/go/exchange). By installing an existing
extension, you will become familiar with some of the tools that you need to work with your own extensions.
To install an extension:
1 Download and install the Extension Manager, which is available on the Adobe Downloads website
(www.adobe.com/exchange/em_download/).
2 Log on to the Adobe Exchange website (www.adobe.com/go/exchange).
3 Click the Fireworks Exchange link.
4 From the available extensions, choose one that you want to use. Click the Download link to download the
extension package.
5 Save the extension package in a directory on your machine.
6 In Fireworks, choose Commands > Manage Extensions to start the Extension Manager (or you can start
Extension Manager, located in the Adobe program group, independently from Fireworks).
7 In the Extension Manager, choose File > Install Extension, and choose the extension package you just saved.
The Extension Manager automatically installs the extension into Fireworks.
Page 6

ADOBE FIREWORKS CS3
Extending Guide
You cannot begin using some extensions until you restart Fireworks. If you are running Fireworks when you install
the extension, you might be prompted to quit and restart the application.
To view basic information on the extension after its installation, go to the Extension Manager (Commands >
Manage Extensions) in Fireworks.
What’s new in Extending Fireworks CS3
Fireworks CS3 includes the following new features and interfaces that you can use to develop extensions for the
product:
New page object Fireworks CS3 makes it easy to build complex multi-page web prototypes using a single PNG
file. A new object has been added to control this feature. In addition, a number of functions have been added to
support sharing layers across pages, adding and reordering pages, setting a master page, renaming pages, and
resizing the canvas or image for a single page rather than for the entire document.
Rich symbols Fireworks CS3 introduces new and enhanced symbol features. You can create graphic symbols that
can be intelligently scaled and given specific attributes using a JavaScript (JSF) file. A new
added to support this feature.
widget object has been
2
9-slice scaling Fireworks CS3 introduces a dynamic new feature called 9-slice scaling, which allows you to intelli-
gently scale vector or bitmap symbols. By positioning a set of guides over your artwork, you can define exactly how
each part of a symbol is scaled. Any of nine different regions can be specified to scale only horizontally, scale only
vertically, scale both horizontally and vertically, or to not scale at all. A number of new functions have been added
to support this feature.
Hierarchical layers In Fireworks CS3 the structure of layers in a document can be as simple or as complex as
required and all hierarchical layers are preserved. When creating a new file, all items are organized at the same level,
in a non-hierarchical manner. You can create new sub layers as needed and move items into them, or move elements
from one layer to another at any time. A number of new functions have been added to support this feature.
MXML export In Fireworks CS3 you can create Flex ™application layouts and export the MXML for loading into
Flex™ Builder™. A new chapter provides some background information on this process.
Conventions used in this guide
The following typographical conventions are used in this guide:
• Code font indicates code fragments and API literals, including class names, method names, function names, type
names, scripts, SQL statements, and HTML and XML tag and attribute names.
• Italic code font indicates replaceable items in code.
• The continuation symbol (¬) indicates that a long line of code has been broken across two or more lines to fit on
the page. When copying the lines of code, eliminate the continuation symbol and type the code as one line.
• Curly braces ({ }) around a function argument indicate that the argument is optional.
The following naming conventions are used in this guide:
• Yo u refers to the developer who is responsible for writing extensions.
• The user refers to the person using Fireworks.
Page 7

ADOBE FIREWORKS CS3
Extending Guide
• The visitor refers to the person who views the graphic that the user created.
Additional resources for extension writers
To communicate with other developers who are writing extensions, you can visit the Adobe online forums at
www.adobe.com/support/forums/.
3
Page 8

Chapter 2: The Fireworks Object Model
If you want to extend the functionality of Adobe Fireworks CS3 by writing or modifying a JavaScript extensibility
file, you must become familiar with the objects that Fireworks makes available through JavaScript. The hierarchy of
these objects comprises the Fireworks Object Model, which contains the following major components:
• Six global methods that are available from any part of the application and need not be declared as methods of a
particular object. For more information, see “Global methods” on page 11.
• Core objects: Dialogs, Document, pngText, Errors, Files, Find, and System. For more information, see “Core
objects” on page 13 and “The Document object” on page 20. (The App object that was used in Fireworks 3 is
supported for backward compatibility, but its use is deprecated in favor of the Fireworks object.)
• The Fireworks object (for more information, see “The Fireworks Object” on page 170).
• Numerous objects associated with Fireworks documents, such as ExportOptions, Guides, Path, Image, and Text.
For more information, see “Objects within Fireworks documents” on page 208.
• A set of objects that you can use to specify the format of HTML code when exporting from Fireworks. For more
information, see “HTML export objects” on page 247.
4
Using the Fireworks Object Model
When scripting extensions for Fireworks, you write JavaScript commands that send calls to the Fireworks Object
Model to determine or change the current settings for a Fireworks document. For example, the following command
calls the Fireworks object (
is expressed as a file://URL. In other words,
tingsDir
can assign the resulting value to a variable, as follows:
var expSetDir = fw.appExportSettingsDir;
is a property (for more information, see “The Fireworks Object” on page 170), so a JavaScript command
Accessing a Fireworks document
All the functions listed in “Property inspector functions” on page 294 are methods of the Document object, which
represents a Fireworks document. To perform a function on a Document object, you must first get the Document
Object Model (DOM) of the document. You then call the functions as methods of that DOM.
Note:
• To use a DOM function with a document other than the active document, use the following syntax; note that
documentIndex is a zero-based index that specifies which document the command will affect.
fw.documents[documentIndex].functionName();
• To use a DOM function with the active document, use fw.getDocumentDOM().functionName() (for more
information, see
fw) to obtain the path to the Export Settings directory (appExportSettingsDir), which
fw references the Fireworks global object, of which appExportSet-
“fw.getDocumentDOM()” on page 188).
Passing values
For all properties that are not read-only, you can pass values to change elements of a document. For example, the
following command sets the fifth brush in the third open document to a square shape:
Page 9

ADOBE FIREWORKS CS3
Extending Guide
fw.documents[2].brushes[4].shape = "square";
The preceding example includes the following properties:
• documents is a property of the Fireworks object and contains an array of Document objects.
• brushes is a property of the Document object and contains an array of Brush objects.
• shape is a property of the Brush object.
Note: Throughout this manual, optional arguments are enclosed in {braces}.
Fireworks Object Model calls and API calls
In some cases, you can use Fireworks Object Model calls or API calls to perform the same operations. In other cases,
a certain function might be available in either the Fireworks Object Model or the API, but not in both.
For example, if the first open document is the current document, the first code fragment has the same effect as the
second and third code fragments. The
information, see “Accessing a Fireworks document” on page 4).
fw.getDocumentDOM().setDocumentResolution({pixelsPerUnit:72, units:"inch"});
fw.documents[0].resolution =72;
fw.documents[0].resolutionUnits ="inch";
fw.getDocumentDOM() function references the current document (for more
5
Formatting nonstandard data types
In addition to the standard data types that can be passed to functions as arguments, or used as properties, such as
integer, string, and so on, Fireworks accepts other data types.
• Some functions accept values that are Fireworks objects. For more information, see “The Fireworks Object Model”
on page 4.
• Some functions accept a string in a specific format. Others accept value types that are not Fireworks objects but
are JavaScript object types that are specific to Fireworks. These types of arguments are described next, in alphabetical order.
Color string data type
Functions that accept colors as arguments use the HTML syntax "#rrggbb". You can specify a color with an alpha
(transparency) component by passing a longer string of the form
Mask data type
The format for a mask is {maskBounds: rectangle, maskKind: string, maskEdgeMode: string, featherA-
mount:
int, maskData: hex-string}.
• maskBounds specifies the bounding rectangle of the mask area.
• Acceptable values for maskKind are "rectangle", "oval", "zlib compressed", "rle compressed", or
"uncompressed".
• If the value of maskKind is "rectangle" or "oval", the maskData string is ignored, and a mask of the right shape
is constructed that fills
maskBounds and that has the edge specified by maskEdgeMode and featherAmount.
• If the value of maskKind is "zlib compressed", "rle compressed", or "uncompressed", the maskData string
is presumed to contain 8-bit mask data in hexadecimal format that precisely matches the
the mask.
"#rrggbbaa".
maskBounds to define
Page 10

ADOBE FIREWORKS CS3
Extending Guide
Matrix data type
The format for a matrix is {matrix: [float, float, float, float, float, float, float, float,
float]}
. This guide assumes that you know how to use these nine values to construct a three-by-three transfor-
mation matrix; discussion of the construction of transformation matrices is beyond the scope of this manual.
Point data type
The format for a point is {x: float, y: float}. For instance, dom.addNewLine(startPoint, endPoint) could
look like the following example:
fw.getDocumentDOM().addNewLine({x:64.5, y:279.5}, {x:393.5, y:421.5});
Rectangle data type
The format for a rectangle is {left: float, top: float, right: float, bottom: float}. For instance,
dom.addNewOval(boundingRectangle) could look like the following example:
fw.getDocumentDOM().addNewOval({left:72, top:79, right:236, bottom:228});
Resolution data type
The format for resolution is {pixelsPerUnit: float, units: string}. Acceptable values for units are "inch"
cm". For instance, dom.setDocumentResolution(resolution) could look like the following example:
or "
6
fw.getDocumentDOM().setDocumentResolution({pixelsPerUnit:72, units:"inch"});
Using Fireworks API functions
Three categories of API functions are described in this book: Document functions, History panel functions, and
Fireworks functions. The following rules apply to all functions.
Zero-based indexes
Some functions take an index argument which is a zero-based, one-dimensional array. That means a value of 0
represents the first item in the array,
deletes the second layer of the active Fireworks document:
fw.getDocumentDOM().deleteLayer2;
Functions that take a frameIndex argument can be passed –1 to indicate the current frame. Similarly, functions
that take a
layerIndex argument may be passed –1 to indicate the current layer.
Passing null values
In general, passing a null value to a function causes an exception to be thrown. A few functions do allow null as
an argument; such cases are noted in the function descriptions.
1 represents the second item, and so on. For example, the following command
Working with selected elements
Many API functions in this chapter refer to a “selection” or to “selected items.” These terms refer to Fireworks
elements, such as text boxes or images, that are currently selected. In most cases, the functions work even if only one
item is selected. If a function requires more than one selected item, this is noted in the description of the function.
Page 11

ADOBE FIREWORKS CS3
Extending Guide
Palette or panel
Several API functions reference the History panel (see “History panel functions” on page 297). Throughout the
Fireworks documentation and online help, the term palette is reserved for discussions of a color palette, and the term
panel is used to refer to the floating windows that are available within Fireworks. Therefore, when the function name
contains palette, the descriptions refer to a panel.
Using the common API
You can use the common Adobe API if you want commands to use a common syntax (and thus run a single
command in multiple applications). You can access this API using
currently supported in Fireworks and Dreamweaver to let developers easily create commands for both applications.
app.toggleFloater()
Identical to “fw.toggleFloater()” on page 204.
app.setFloaterVisibility()
Identical to “fw.setFloaterVisibility()” on page 203.
app.methodName().The following methods are
7
app.getRootDirectory()
Identical to the Fireworks object property “appDir •” on page 170.
app.browseDocument()
Identical to “fw.browseDocument()” on page 174.
Note: The app.getRootDirectory() function is useful if you want to use app.browseDocument() to view files within the
applications’s folder.
Working with selected objects
When an object is selected, either programmatically (for example, using the dom.selectAll() function) or by a
user, you can return (get) or set the value of that object’s properties using common notation that will work on
various objects. In other words, you can write a command that will get or set the value of an object’s properties
whether the user selects a Text object, or an Image object, or any other recognized object. In Fireworks, a recognizable object is classified as one of the following element types:
• Hotspot
• SliceHotspot (basically, a slice)
• Path
• Group
• Instance
• Text
Page 12

• RectanglePrimitive
• PathAttrs
• Image
To test whether a text block is selected, type the following code:
firstSelection = fw.selection[0];
if (firstSelection == "[object Text]"){
alert("I am a text block");
}
You can use the information in the following sections to return or set property values.
ADOBE FIREWORKS CS3
Extending Guide
8
Note: The return value for a property may be
null.
Working with properties for any selected object
You can get values for the following read-only properties of any type of selected object:
• top
• left
• width
• height
• visible
• opacity
• blendMode
• name
• mask
To return the name of the selected object, type the following code:
objectName=fw.selection[0].name;
The following properties contain other read-only properties that you can return:
elementMask
• element
• linked
• enabled
• mode
• showAttrs
• autoExpandImages
effectList
• namec
• effects
Page 13

ADOBE FIREWORKS CS3
Extending Guide
To return the name of the first effect that is applied to the selected object, type the following code:
effectName=fw.selection[0].effectList.effects[0].name;
Working with specific properties for selected elements
Some elements have specific properties that can be returned in addition to those that can be returned for any
selected object (for more information, see “Working with properties for any selected object” on page 8). These
specific properties are available for each of the following elements when the elements are selected.
Hotspot
• shape
• urlText
• altText
• targetText
• contour
• behaviors (returns an array of behaviors)
• color
9
To re t ur n t he
altTag = fw.selection[0].altText;
SliceHotspot
alt tag that has been applied to the currently selected Hotspot, type the following code:
SliceHotspot is a subclass of Hotspot. A slice has all Hotspot properties, plus the following properties:
• baseName
• htmlText
• tdTagText
• sliceKind ("image" or "empty")
• exportOptions
• sliceID (read-only)
To return the name of the currently selected slice, type the following code:
sliceName = fw.selection[0].baseName;
Path
• pathAttributes
Note: For the complete list of path attributes properties, see “pathAttributes” on page 98.
• randSeed
• textureOffset
• contours
To return the value of the fill color for the currently selected path, type the following code:
fillColor = fw.selection[0].pathAttributes.fillColor
Page 14

Group
• elements
• groupType
To return the number of objects in a selected group, type the following code:
numOfObjectsinGroup = fw.selection[0].elements.length;
Instance
• symbolID
• transformMode
• instanceType
• urlText
• altText
• targetText
To re t ur n t he
instance = fw.selection[0].instanceType;
instanceType for the currently selected instance, type the following code:
ADOBE FIREWORKS CS3
Extending Guide
10
Tex t
• antiAliased
• antiAliasMode
• autoKern
• orientation
• pathAttributes
Note: For the complete list of
pathAttributes properties, see “pathAttributes” on page 98.
• randSeed
• textRuns
• textureOffset
• transformMode
To re t ur n t he
antiAliasedSetting = fw.selection[0].antiAliasMode;
RectanglePrimitive
antiAliasMode setting for the currently selected text block, type the following code:
• Roundness
• pathAttributes
Note: For the complete list of path attributes properties, see “pathAttributes” on page 98.
• originalSides
• transform
To return the roundness setting for the currently selected rectangle, type the following code:
roundness = fw.selection[0].roundness;
Page 15

ADOBE FIREWORKS CS3
Extending Guide
pathAttributes
Several objects have the pathAttributes property. The following list is the valid set of pathAttributes sub
properties that can be returned or set:
• brushColor
• fillColor
• brush
• fill
• brushTexture
• fillTexture
• fillHandle1
• fillHandle2
• fillHandle3
• brushPlacement
• fillOnTop
To return the name of brush on the current path, type the following code:
11
brush = fw.selection[0].pathAttributes.brush.name;
(b
Global methods
The following are the global Fireworks methods, along with their argument data types and, where appropriate,
acceptable values and notes.
alert(message)
Availability
Fireworks 3.
Usage
alert(message)
Arguments
message A string containing the message to display.
Returns
Nothing.
Description
Displays the message in a modal alert box, along with an OK button.
Page 16

confirm(message)
Availability
Fireworks 3.
Usage
confirm(message)
Arguments
message A string containing the message to display.
Returns
True if OK is clicked, false if Cancel is clicked.
Description
Displays a string in a modal alert box, along with OK and Cancel buttons.
prompt(caption, text)
Availability
Fireworks 3.
ADOBE FIREWORKS CS3
Extending Guide
12
Usage
prompt(caption, text)
Arguments
caption A string containing the title of the dialog box.
text A string containing the prompt for the user.
Returns
The string entered if OK is clicked, null if Cancel is clicked.
Description
Prompts the user (with the string that is specified by text) to enter a string in a modal dialog box; the dialog box is
titled with the string that is specified by caption.
write(arg1, arg2, ..., argN)
Availability
Fireworks 3.
Usage
write(arg1, arg2, ..., argN)
Arguments
arg1, arg2, ..., argN Srings containing content for output.
Returns
An output file.
Page 17

ADOBE FIREWORKS CS3
Extending Guide
Description
Same as WRITE_HTML; WRITE_HTML was created to let you differentiate HTML output calls from other JavaScript calls in your code.
WRITE_CSS
Availability
Fireworks 3.
Usage
WRITE_CSS
Arguments
None.
Returns
An output file.
Description
Available only when exporting. Writes the CSS as an external file.
13
WRITE_HTML(arg1, arg2, ..., argN)
Availability
Fireworks 3.
Usage
WRITE_HTML(arg1, arg2, ..., argN)
Arguments
arg1, arg2, ..., argN Srings containing content for output.
Returns
An output file.
Description
Available only when exporting. Converts each argument to a string and writes it to the HTML output file. To enter
an end-of-line character, use “\n”; this is converted to the correct line ending for your platform. For more information, see “HTML export objects” on page 247.
Core objects
This section describes the set of core objects that are always available: Errors, Files, Find, and System. The Document
object is described within its own chapter: see “The Document object” on page 20.
Note: For information on how to format nonstandard data types, such as rectangle or point, see “Formatting
nonstandard data types” on page 5.
Page 18

ADOBE FIREWORKS CS3
Extending Guide
Errors object
All Errors object properties are read-only strings that are used to simplify the localizing of scripts. They return
localized error messages appropriate to the specific error. For example, the English version of Fireworks returns
"Memory is full." for the EOutOfMem property.
The following list contains the properties of the Errors object alphabetically:
EAppAlreadyRunning, EAppNotSerialized, EArrayIndexOutOfBounds, EBadFileContents,
EBadJsVersion, EBadNesting, EBadParam, EBadParamType, EBadSelection, EBufferTooSmall,
ECharConversionFailed, EDatabaseError, EDeletingLastMasterChild, EDiskFull,
EDuplicateFileName, EFileIsReadOnly, EFileNotFound, EGenericErrorOccurred, EGroupDepth,
EIllegalThreadAccess, EInternalError, ELowOnMem, ENoActiveDocument, ENoActiveSelection,
ENoFilesSelected, ENoNestedMastersOrAliases, ENoNestedPasting, ENoSliceableElems,
ENoSuchElement, ENotImplemented, ENotMyType, EOutOfMem, EResourceNotFound,
ESharingViolation, EUnknownReaderFormat, EUserCanceled, EUserInterrupted, EWrongType
Files object
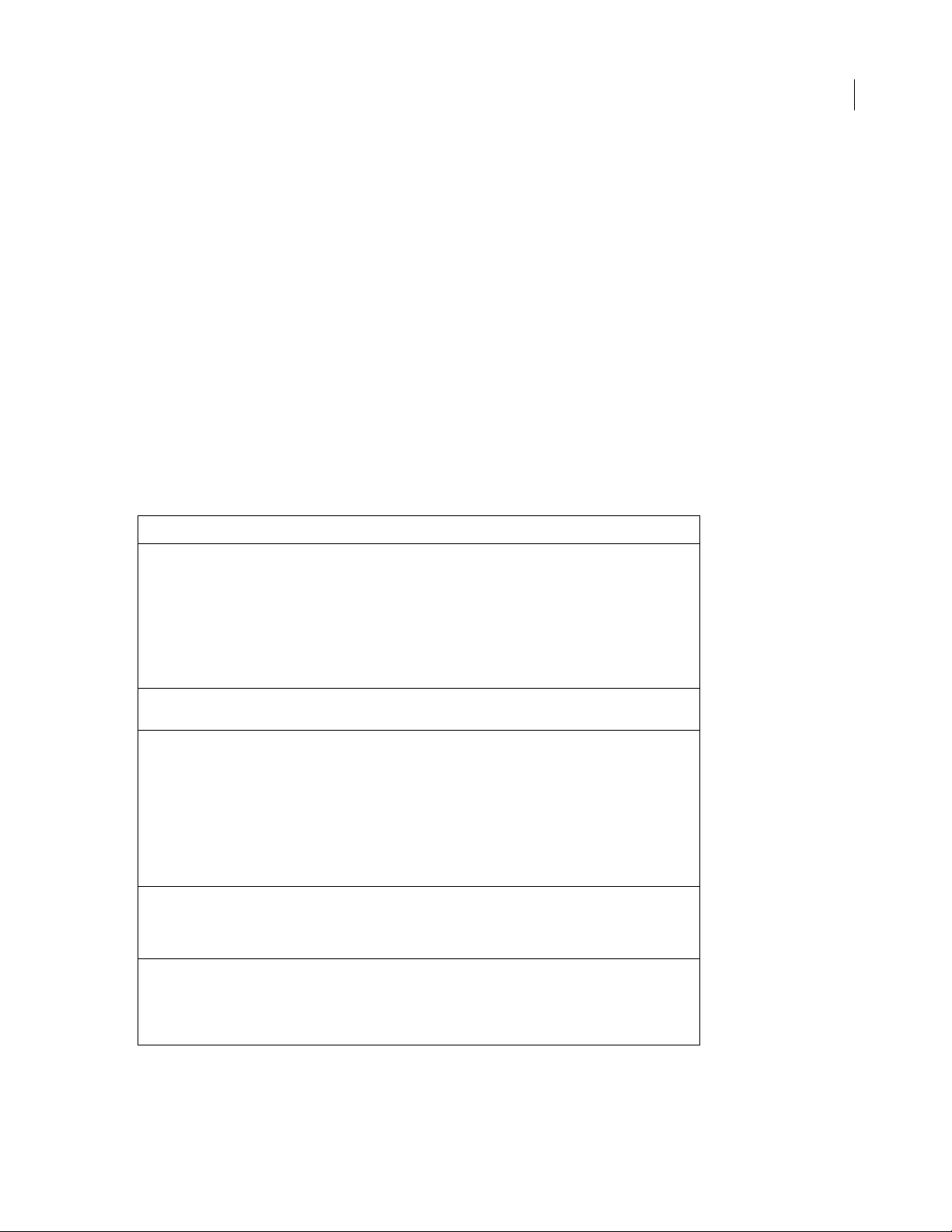
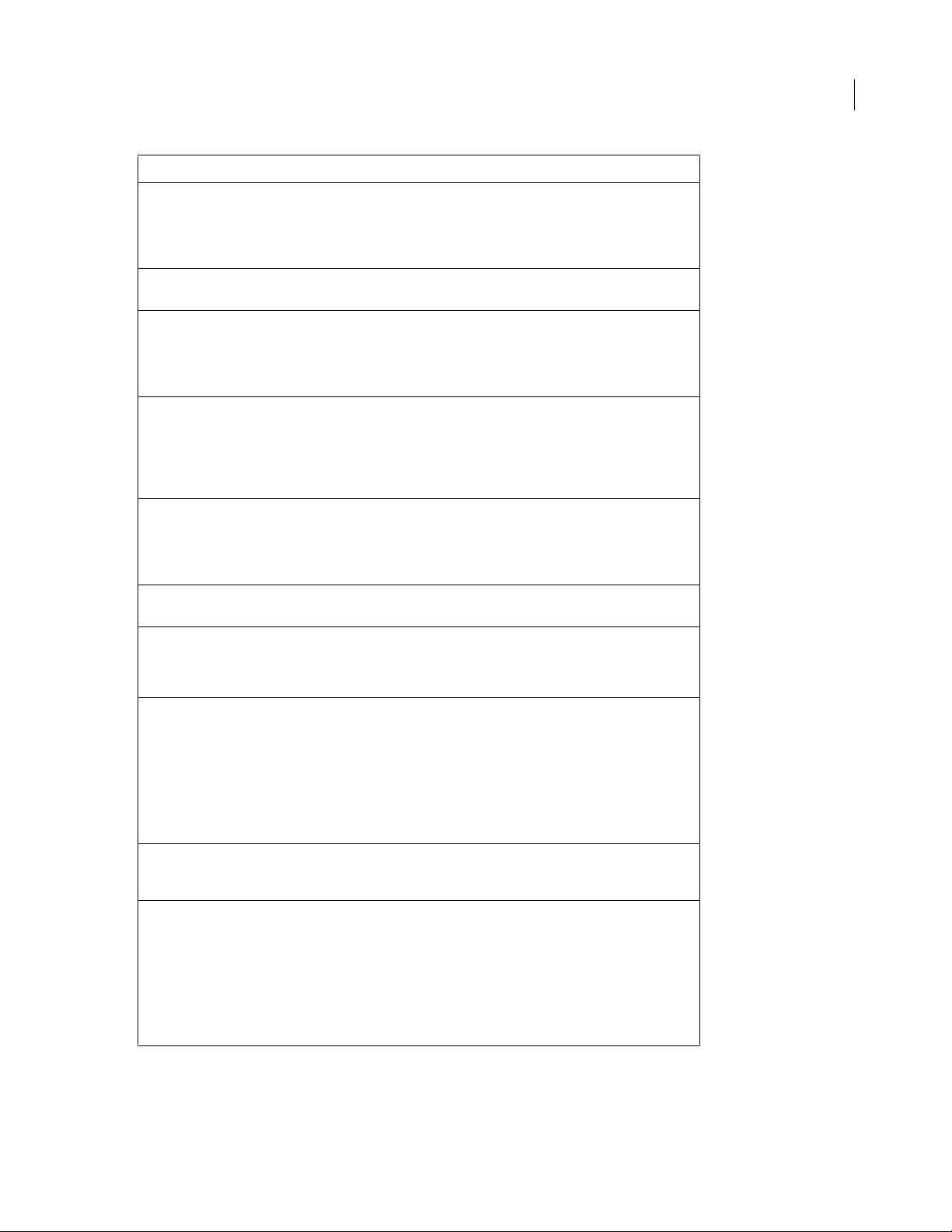
The following table lists the methods of the Files object, along with their data types and, where appropriate,
acceptable values and notes.
Method Data type Notes
14
copy(docname1, docname2)
createDirectory(dirname)
createFile(fileURL,
fileType, fileCreator)
deleteFile(docOrDir)
deleteFileIfExisting
(docOrDir)
string, string Copies the file specified in the first argument to
string Creates the specified directory. Returns true if
string, string, string Creates the specified file. The file must not
string Deletes the specified file or directory. Returns
string Deletes the specified file or directory. Returns
the file specified in the second argument. Each
argument must be the name of a file, which is
expressed as file://URL. Only files (not directories)
can be copied. The files do not need to reside on
the same drive, and the method does not overwrite a file if it already exists. Returns a value of
true if the copy is successful; false other-
wise.
successful; false otherwise.
already exist. The first argument is the name of
the file, which is expressed as file://URL. The last
two arguments let you specify the file type and
file creator strings. The
fileCreator strings should each be strings
of exactly four characters in length, for example:
Files.createFile(newFile,".txt","FWMX");
true if successful; false if the file or directory
does not exist or cannot be deleted. Compare
with
deleteFileIfExisting().
true if successful; false if the file or director y
cannot be deleted. Unlike
this method returns
does not exist.
fileType and
deleteFile(),
true if the file or directory
Page 19

Method Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
15
enumFiles(docOrDir)
exists(docOrDir)
getDirectory(docname)
getExtension(docname)
getFilename(docname)
getLanguageDirectory()
getLastErrorString()
string Returns an array of file URLs. If docOrDir is
string Returns true if docOrDir refers to a directory
string Returns only the directory name from docname,
a directory, the array contains an entr y for every
file or directory that is contained in the specified
directory. If docOrDir is a file, the array
contains a single entry (the file passed in).
or file that exists; false otherwise.
which is expressed as file://URL. For example,
Files.getDirectory("file://work/logo.png")
returns "file:///work".
string Returns the filename extension, if any, of
docname. For example, Files.getExtension("birthday.png")
If the filename has no extension, an empty string
is returned. A filename that is expressed as
file://URL is acceptable.
string Returns just the filename from docname, which
is expressed as file://URL. For example,
returns ".png".
Files.getFilename("file:///work/logo.png")
returns "logo.png".
string Returns the URL of the language directory associ-
ated with the currently running language.
none If the last call to a method in a Files object
resulted in an error, returns a string that
describes the error. If the last call succeeded,
returns null.
getTempFilePath
({dirname})
isDirectory(dirname)
makePathFromDirAndFile(dir
name, plainFilename)
string The argument, if used, must be expressed as
string The argument must be expressed as file://URL.
string, string The first argument must be expressed as
file://URL. Returns a file URL in the Temporary
Files directory or in the specified directory. This
method does not create a file; it simply returns a
unique file URL that does not conflict with
existing files in the directory. If dirname is
passed and is not
indicates a file in the specified directory rather
than in the Temporary Files directory.
Returns true if the specified URL refers to a
directory that exists;
file://URL. Concatenates the two arguments to
return a file URL that references the specified filename in the specified directory. For example,
null, the URL that is returned
false otherwise.
Files.makePathFromDirAndFile("file:///work/reports",
"logo.png")
returns
"file:///work/reports/logo.png"
.
Page 20

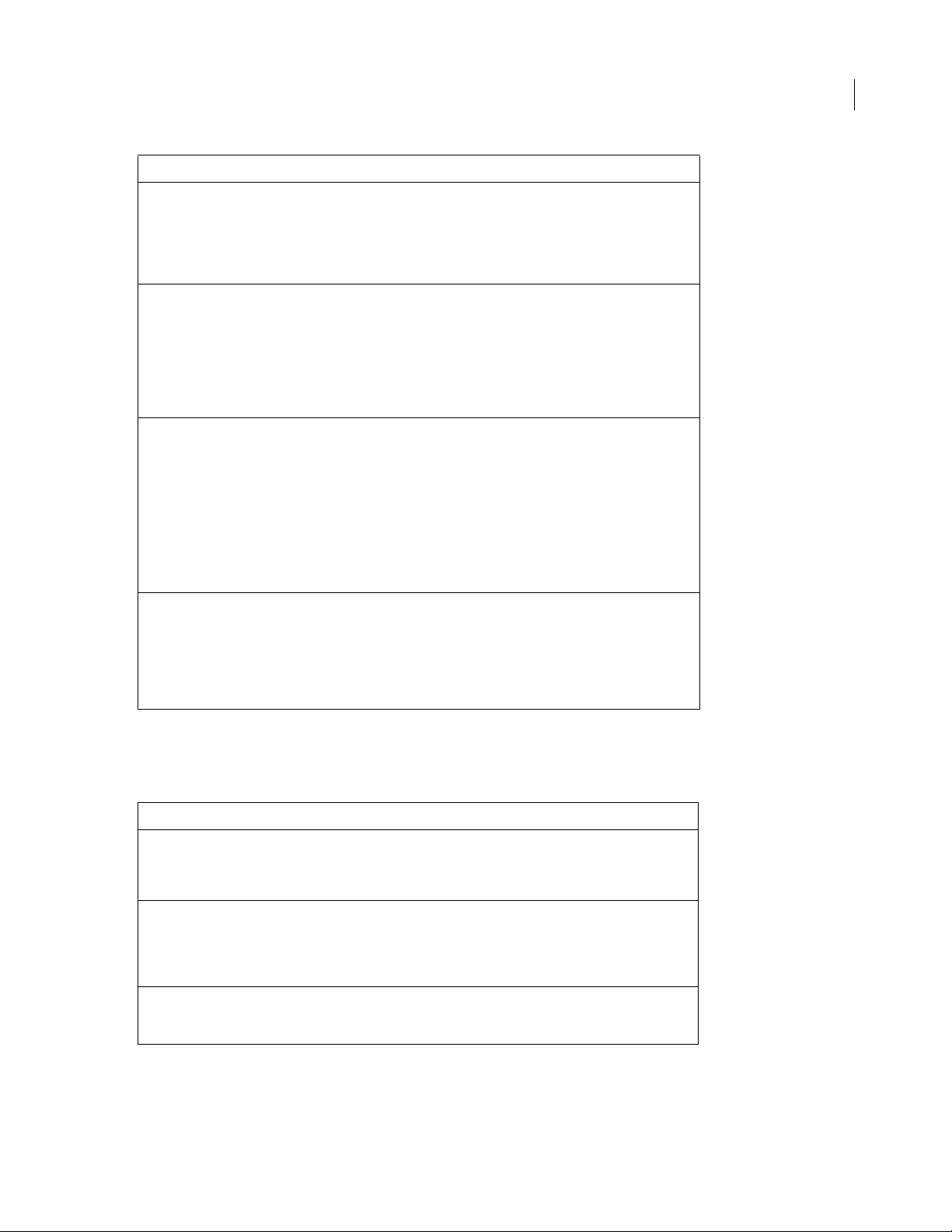
Method Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
16
open(docname, bWrite)
rename(docname,
newPlainFilename)
setFilename(docname,
newPlainFilename)
swap(docname1, docname2)
string, Boolean The first argument must be expressed as
string, string The docname argument is a file path or a file
string, string The first argument must be expressed as
file://URL. Opens the specified file for reading or
writing. If the second argument is true, the file
opens for writing; otherwise it opens for reading.
If the file cannot be opened, returns null;
otherwise, returns a File Reference object.
URL to the file that you want to rename.
The newPlainFilename argument is the
new name to assign to the file.
The rename method returns a URL path of the
newly renamed file if successful; otherwise Fireworks returns null.
file://URL. Returns a file URL with docname
replaced by newPlainFilename. For
example, Files.setFile-
name("file:///work/logo.png",
"oldlogo.png")
returns
"file:///work/oldlogo.png". This
method does not affect the file on disk; it simply
provides a convenient way to manipulate file
URLs. To change the name on disk, use
rename().
string, string Each argument must be expressed as a file://URL.
Swaps the contents of the two specified files, so
that each file contains the contents of the other
file. Only files (not directories) can be swapped,
and both files must reside on the same drive.
Returns true if the swap is successful; false
otherwise.
File Reference object
The File Reference object is used to refer to a specific open file. The following table lists the methods of the File
Reference object, along with their data types and, where appropriate, acceptable values and notes.
Method Data Type Notes
close()
readline()
write(textString)
none Closes the current File Reference object. You are not
none Reads the next line from the current File Reference
string Writes the specified string to the current File Refer-
required to use this method (the file is closed when
the Files object is destroyed), but it is useful for
controlling access to a file.
object and returns it as a string. The end-of-line character(s) are not included in the string. Returns
if end-of-file is reached or if the line is longer than
2048 characters.
ence object. No end-of-line characters are appended;
to include one, use "\n".
null
Page 21

ADOBE FIREWORKS CS3
Extending Guide
Find object
There are several ways to specify a Find object, depending on what you want to find and replace. Use the
whatToFind property to specify the type of find operation, along with the properties that are associated with each
legal value for
a bullet (•).
Finding and replacing text
Property Data type Notes
whatToFind. These properties are listed in the following tables. Read-only properties are marked with
17
whatToFind
find
matchCase
regExp
replace
wholeWord
string In the format: "text"
string Text to find.
Boolean If set to true, the search is case-sensi tive. Defaults to
false.
Boolean If set to true, the find and replace text is interpreted
as a regular expression. The default is false.
string Text to use as replacement text.
Boolean If set to true, only whole words matching the search
text are found. The default is false.
Finding and replacing fonts and styles
Property Data type Notes
whatToFind
find
replace
findStyle
string In the format: "font"
string Name of font to find.
string Name of font to use as replacement.
integer Number that represents the style to find:
AnyStyle = -1
Plain = 0
Bold = 1
Italic = 2
BoldItalic = 3
Underline = 4
BoldUnderline = 5
ItalicUnderline = 6
BoldItalicUnderline = 7
replaceStyle
findMinSize
findMaxSize
replaceSize
integer Number that represents the style to be used as
replacement.
integer 0 to 9999
integer 0 to 9999
integer 0 to 9999, or pass -1 to leave size as is
Page 22

Finding and replacing colors, fills, strokes, and effects
Property Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
18
whatToFind
find
replace
fills
strokes
effects
string In the format: "color"
string A color string that specifies the color to f ind (for more
information, see “Color string data type” on page 5).
string A color string that specifies the color to use as a
replacement (for more information, see “Color string
data type” on page 5).
Boolean If set to true, fills that match the specified colors are
replaced.
Boolean If set to true, strokes that match the specified colors
are replaced.
Boolean If set to true, effects that match the specified colors
are replaced.
Finding and replacing URLs
Property Data types Notes
whatToFind
find
replace
wholeWord
string In the format: "url"
string URL to find, which is expressed as file://URL.
string URL to use as replacement text, which is expressed as
file://URL.
Boolean If set to true, only whole words that match the
search text are found. The default is false.
matchCase
Boolean If set to true, the search is case sensitive. Defaults to
false.
regExp
Boolean If set to true, the find and replace text is inter-
preted as a regular expression. The default value is
false.
Finding and replacing non-websafe colors with the closest websafe color
Property Data type Notes
whatToFind
effects
fills
strokes
string In the format: "nonwebcolor"
Boolean If set to true, colors in effects are replaced. The
Boolean If set to true, colors in fills are replaced. The default
Boolean If set to true, colors in strokes are replaced. The
default value is
value is
false.
default value is
false.
false.
System object
The following table lists the properties of the System object, along with their data types and, where appropriate,
acceptable values and notes. All System properties are read-only.
Page 23

Property (read-only) Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
19
osName
controlFaceColor
controlHilightColor
controlShadowColor
controlDarkShadowColor
hilightItemColor
hilightTextColor
textColor
menuColor
menuTextColor
string Returns the name of the operating system under
which Fireworks is running.
string Returns the system color used for the control and
panel faces (Windows-only property).
string Returns the system color used for control highlights
(Windows-only property).
string Returns the system color used for control shadows
(Windows-only property).
string Returns the system color used for control dark
shadows (Windows-only property).
string Returns the system color used for highlighting selec-
tions (Windows-only property).
string Returns the system color used for highlighting
selected text (Windows-only property).
string Returns the system color used for text ( Windows-only
property).
string Returns the system color used for menu backgrounds
(Windows-only property).
string Returns the system color used for text in menus
(Windows-only property).
Page 24

Chapter 3: The Document object
This chapter describes the Fireworks Document object and functions.
The following table lists the properties of the Document object, along with their data types, acceptable values and
notes. Read-only properties are marked with a bullet (•). You can also use many API calls to work with documents.
For more information, see “Property inspector functions” on page 294.
Property Data type Notes
20
backgroundColor
backgroundURL
brushes •
currentFrameNum
currentLayerNum
defaultAltText
docTitleWithoutExtensio
n
exportFormatOptions
exportOptions
string A color string that specifies the document canvas
color (for more information, see “Color string data
type” on page 5).
string Sets a general URL for a document that uses a
Hotspot. Everything that is not covered by the
Hotspot has the background URL.
array Array of Brush objects that are available for use in the
document (for more information, see “Brush object”
on page 208).
zero-based index The index of the current frame.
zero-based index The index of the current layer.
string Default Alt text for the output images. It works for
single and sliced images. Sliced images get the
default, unless specific text is specified for a slice.
Corresponds to the text that is specified in File >
HTML Properties > ImageMap > AltImageDescription.
string The title of the document file, without any file exten-
sion. If the document has not been saved, this string
is empty.
object Identical to exportOptions. Included for back-
ward compatibility with Fireworks 2.
object ExportOptions object (for more information, see
“ExportOptions object” on page 227).
exportSettings
filePathForRevert
filePathForSave
fills •
frameCount
object ExportSettings object (for more information, see
string The path to the file from which this document was
string The location to which this document was saved,
array Array of Fill objects that are available for use in the
integer The number of frames in the current document.
“ExportSettings object” on page 230).
opened, which is expressed as file ://URL, or null if
created from scratch.
which is expressed as file://URL, or
saved.
document (for more information, see “Fill object” on
page 233).
null if never
Page 25

Property Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
21
frameLoopingCount
frames •
gammaPreview
gradients •
gridColor
gridOrigin
gridSize
guides •
height
integer –1 — don’t repeat
0 — repeat forever
> 0 — repeat this number of times
array Array of Frame objects in the document (for more
Boolean If set to true, the document should be previewed in
array Array of Gradient objects that are available for use in
string A color string that specifies the color of the grid
point Used to set the origin of the grid. Corresponds to the
point gridSize.x is the horizontal grid size; grid-
object Guides object (for more information, see “Guides
integer Total height of the document, in pixels. To find the
information, see “Frame object” on page 234).
opposite-platform gamma. If set to false, the
document colors are unadjusted.
the document (for more information, see “Gradient
object” on page 235).
display (for more information, see “Color string data
type” on page 5).
point set when dragging the ruler origin from the
upper-left of the document when rulers are visible.
is the vertical grid size.
Size.y
object” on page 235).
bottom edge of the document, use document.
top + document.height.
isDirty
isPaintMode •
isSymbolDocument •
isValid
lastExportDirectory
lastExportFile
Boolean Set to true if the document was modified since the
Boolean Set to true if the document is currently in paint-
Boolean Set to true if the document is a Symbol or Button
Boolean Set to true if the document is open in Fireworks;
last ti me it was saved.
mode editing, false otherwise.
document,
might see this when looking through the list of open
documents and one is a symbol-editing window.
false if it is an ordinary document. You
false otherwise. (Occasionally the JavaScript
object that is associated with a document lingers
after the document closes; this property lets you
check for that eventuality.)
string The path to the last directory to which the file was
string The name that was used the last time the file was
exported, which is expressed as file://URL, or
the file was never exported. For instance, if the document was last exported to
"file:///files/current/logo.gif", it
returns
"file:///files/current".
exported, or
instance, if the document was last exported to
null if the file was never exported. For
null if
"file:///files/current/logo.gif", it
returns
"logo.gif".
Page 26

Property Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
22
layers •
left
mapType
matteColor
onionSkinAfter
onionSkinBefore
pageName
patterns •
pathAttributes
array An array of Layer objects in the document (for more
information, see “Layer object” on page 236).
integer Coordinate of the left edge of the document, in pixels.
To find the right edge of the document, use docu-
ment.left + document.width.
string Acceptable values are "client", "server", and
"both". Corresponds to the image-map type
selected in File > HTML Properties > ImageMap.
string A color string that corresponds to the matte color
specified in the Optimize panel (for more information,
see “Color string data type” on page 5). This string is
used by the useMatteColor property.
integer Number of frames after the current frame to show
through onion skinning. Corresponds to the onionskin controls in the left edge of the Frames panel. A
value of 0 indicates no onion skinning; a very large
value (such as 99,999) indicates onion skinning of
all frames after the current frame.
integer Similar to the onionSkinAfter property,
but refers to the number of frames to show through
onion skinning before the current frame.
string Returns back the page name of the current page.
object List of internal pattern names.
object PathAttrs object (for more information, see “PathAttrs
object” on page 236). This object specifies default
attributes that will be applied to all newly created
objects.
pngText
resolution
resolutionUnits
savedSelections
textures
object A structure that can be used to store various chunks
of text in a well-known format. For more information,
see “The pngText property” on page 23.
float Document resolution, in pixels per unit (for more
information, see resolutionUnits). The range
is 1 to 5000.
string The units to be used with the resolution prop-
erty. Acceptable values are "inch" and "cm".
object Array of the saved bitmap selections in the active
document.
array Array of Texture objects that are available for use in
the document (for more information, see “Texture
object” on page 226).
Page 27

Property Data type Notes
ADOBE FIREWORKS CS3
Extending Guide
23
top
useMatteColor
width
integer Coordinate of the top edge of the document, in
pixels. To find the bottom edge of the document, use
document.top + document.height.
Boolean If set to true, the matteColor property is used
when exporting documents with transparent backgrounds. If set to false, the matteColor property is ignored in this situation, and the exported file
is matted against the document’s canvas color.
integer The width of the document, in pixels. To find the right
edge of the document, use document.left +
document.width.
The pngText property
Fireworks maintains the following fields for use with the pngText property:
Field name Value
CreationTime
Software
You can edit these or add your own fields, and they will be preserved across file saves.
The pngText object corresponds directly to the
The date and time the document was created.
The software used to create the document. The current version of Fireworks always
sets this value to “Adobe Fireworks CS3.”
'tEXt' chunk of the document’s PNG structure.
Document functions
As discussed in an earlier section, you get and set document properties by calling functions as methods of the
document’s Document Object Model (DOM) (see “Accessing a Fireworks document” on page 4). Methods that
operate on a document’s DOM are listed in this section as
dom.functionName(). In place of dom, you must type fw.getDocumentDOM() or
fw.documents[documentIndex]. For example:
• How a function looks in this manual: dom.addNewHotspot()
• How you must type it:
fw.getDocumentDOM().addNewHotspot(); // operates on active document
or
fw.documents[documentIndex].addNewHotspot(); // operates on specified document
dom.addBehavior()
Availability
Fireworks 3.
Usage
dom.addBehavior(action, event, eventIndex)
dom.functionName(). However, you cannot simply type
Page 28

ADOBE FIREWORKS CS3
Extending Guide
Arguments
action A string that specifies the behavior to be added, such as "MM_swapImageRestore()". For a list of all the
behaviors that can be added, see “Using the dom.addBehavior() function” on page 24.
event The event that triggers the behavior. Acceptable values are "onMouseOver", "onMouseOut", "onLoad",
"onClick".
and
eventIndex An integer value that specifies the location where the behavior should be added, starting with 0
(although, to specify the end location, pass
–1 here).
Returns
Nothing.
Description
Adds a specified behavior to the selected hotspots and slices.
Example
The following command adds a simple rollover behavior at the end of the selected slice or hotspot:
fw.getDocumentDOM().addBehavior("MM_simpleRollover()", "onMouseOver", -1);
24
See also
dom.removeBehavior()
Using the dom.addBehavior() function
The following code shows the syntax for dom.addBehavior():
fw.getDocumentDOM().addBehavior(action, event, eventindex);
The first argument is a string that specifies the behavior to be added; see “dom.addBehavior()” on page 23. The information in this section describes the acceptable values for the
havior()
MM_nbGroup [down]
.
action argument that is passed to dom.addBe-
Availability
Fireworks 3.
Arguments
type, barName, target, swapFrame, fileName, preload
• Pass "down" for type.
• Pass "navbar1" for the name of the navigation bar.
• target specifies the slice to which the behavior is attached. Pass –1 for this value; all other values are used inter-
nally by Fireworks.
• swapFrame is an integer value that specifies the frame to swap, starting with 0 (although, to use fileName as a
URL, pass
–1 here).
• fileName specifies the frame or file to swap. If you specified a frame to use in swapFrame, pass an empty text
string. If you want to specify a filename and you passed
–1 for swapFrame, pass the string for the relative URL of
the image.
Page 29

ADOBE FIREWORKS CS3
Extending Guide
• preload is a binary value that specifies whether to preload the swapped image (pass 1) or not (pass 0).
Description
Sets a navigation bar Down behavior.
Example
fw.getDocumentDOM().addBehavior("MM_nbGroup(\'down\',\'navbar1\',-1,2,\"\",1)",
"onClick", -1);
MM_nbGroup [highlight]
Availability
Fireworks 3.
Arguments
type, target, swapFrame, fileName, preload, downHighlight, downHighlightFrame,
downHighlightFilename
• Pass "over" for type.
• target specifies the slice to which the behavior is attached. Pass –1 for this value; all other values are used inter-
nally by Fireworks.
• swapFrame is an integer value that specifies the frame to swap, starting with 0 (although, to use fileName as a
URL, pass
–1 here).
25
• fileName specifies the frame or file to be swapped. If you specified a frame to use in swapFrame, pass an empty
text string. If you want to specify a filename and you passed
–1 for swapFrame, pass the string for the relative
URL of the image.
• preload is a binary value that specifies whether to preload the swapped image (pass 1) or not (pass 0).
• downHighlight is a binary value that specifies whether an image should be used for highlighting on mouse down
1) or not (pass 0). If you pass 1, use the next two arguments to specify the frame or image to be used.
(pass
• downHighlightFrame is an integer value that specifies the frame to use as a highlight image, starting with 0
(although, to use
downHighlightFrame as a URL, pass –1 here).
• downHighlightFilename specifies the frame or file to be used as the highlight image. If you specified a frame to
downHighlightFrame, pass an empty text string. If you want to specify a filename and you passed –1 for
use in
downHighlightFrame, pass the string for the relative URL of the image.
Description
Sets a navigation bar highlight behavior.
Example
fw.getDocumentDOM().addBehavior("MM_nbGroup(\'over\',-1,1,\"\",1,0,3,\"\")",
"onMouseOver", -1);
MM_nbGroup [image]
Availability
Fireworks 3.
Arguments
type, downHighlight, initiallyDown
Page 30

ADOBE FIREWORKS CS3
Extending Guide
• Pass "all" for type.
• downHighlight is a binary value that specifies whether the image should be highlighted on a mouse Down action
1) or not (pass 0).
(pass
• initiallyDown is a binary value that specifies whether the image should initially appear as in the Down state
1) or not (pass 0).
(pass
Description
Sets a navigation bar image behavior.
Example
fw.getDocumentDOM().addBehavior("MM_nbGroup(\'all\',1,0)", "onMouseOver", -1);
MM_nbGroup [out]
Availability
Fireworks 3.
Arguments
type Pass "out" for type.
26
Description
Sets a navigation bar restore behavior.
Example
fw.getDocumentDOM().addBehavior("MM_nbGroup(\'out\')", "onMouseOut", -1);
MM_simpleRollover
Availability
Fireworks 3.
Arguments
None.
Description
Adds a simple rollover behavior.
Example
fw.getDocumentDOM().addBehavior("MM_simpleRollover()", "onMouseOver", -1);
MM_statusMessage
Availability
Fireworks 3.
Arguments
message A string that specifies the status message to appear.
Description
Sets a status bar message.
Page 31

ADOBE FIREWORKS CS3
Extending Guide
Example
fw.getDocumentDOM().addBehavior("MM_statusMessage(\"Status Message!\")", "onMouseOver", -
1);
MM_swapImage
Availability
Fireworks 3.
Arguments
target, swapFrame, fileName, preload, restoreOnMouseOut
• target specifies the slice to which the behavior is attached. Pass –1 for this value; all other values are used inter-
nally by Fireworks.
• swapFrame is an integer value that specifies the frame to swap, starting with 0 (although, to use fileName as a
URL, pass
–1 here).
• fileName specifies the frame or file to swap. If you specified a frame to use in swapFrame, pass an empty text
string. If you want to specify a filename and you passed
–1 for swapFrame, pass the string for the relative URL of
the image.
• preload is a binary value that specifies whether to preload the swapped image (pass 1) or not (pass 0).
• restore is a binary value that specifies whether to restore on a mouse out action (pass 1) or not (pass 0).
27
Description
Adds a swap image behavior.
Example
fw.getDocumentDOM().addBehavior("MM_swapImage(-1,1,\"\",1,1)", "onMouseOver", -1);
MM_swapImgRestore
Availability
Fireworks 3.
Arguments
None.
Example
fw.getDocumentDOM().addBehavior("MM_swapImgRestore()", "onMouseOut", -1);
Description
Adds a swap image restore behavior.
dom.addElementMask()
Availability
Fireworks 4.
Usage
dom.addElementMask(mode, {bEnterMaskEditMode})
Page 32

ADOBE FIREWORKS CS3
Extending Guide
Arguments
mode Acceptable values for mode are "reveal all", "hide all", "reveal selection", and
"hide selection"
"hide selection"
bEnterMaskEditMode If bEnterMaskEditMode (optional) is set to true, Fireworks enters mask-edit mode on the
newly added mask; if omitted, it defaults to
. If the user is not in bitmap mode, or if there is no pixel selection, "reveal selection" and
operate the same as "reveal all" and "hide all", respectively.
false.
Returns
Nothing.
Description
Adds a new empty mask to the selected element. If the selection already has an element mask, it is replaced with the
new one. Only one element can be selected when calling this function. If selecting more than one element (or none)
at the time this function is called, Fireworks throws an exception.
dom.addFrames()
Availability
Fireworks 3, enhanced in Fireworks 4.
28
Usage
dom.addFrames(howMany, where, {bAdvanceActiveFrame})
Arguments
howMany An integer that specifies how many frames to add.
where The location where frames should be added. Acceptable values for where are "beginning", "before
current"
bAdvanceActiveFrame Added in Fireworks 4, specifies whether to change the active frame. If it is omitted or
true, this function sets the active frame to the first frame added. If false, the active frame does not change. For
example, if the user is adding frames at the end of a document that has two frames and
omitted or
, "after current", and "end".
bAdvanceActiveFrame is
true, then the third frame becomes the active frame.
Returns
Nothing.
Description
Adds one or more frames to the document.
Example
The following command adds one frame after the current frame but does not change the active frame:
fw.getDocumentDOM().addFrames(1, "after current", false);
dom.addGuide()
Availability
Fireworks 3.
Page 33

ADOBE FIREWORKS CS3
Usage
dom.addGuide(float position, guidekind)
Arguments
position A floating-point value that specifies the x or y coordinate at which to add the guide.
guidekind Acceptable values for guidekind are "horizontal" and "vertical". If guidekind is
"horizontal", it is assumed that position is a y coordinate; if "vertical", it is an x coordinate.
Returns
Nothing.
Description
Adds a guide to the document. If a guide already exists at the specified position, this function has no effect.
Example
The following command adds a vertical guide at the x coordinate of 217:
fw.getDocumentDOM().addGuide(217, "vertical");
dom.addMasterPageLayer()
Extending Guide
29
Availability
Fireworks CS3.
Usage
dom.addMasterPageLayer()
Arguments
To add a master page layer, the document must already have a master page in it. Include the level where the master
page layer should be inserted. For example:
fw.getDocumentDOM().addMasterPageLayer(-1)
Returns
Nothing.
Description
Adds a master page layer to the bottom of the layer hierarchy for the current page.
dom.addNewHotspot()
Availability
Fireworks 3.
Usage
dom.addNewHotspot(hotspot-kind, hotspot-shape, boundingRectangle)
Arguments
hotspot-kind Acceptable values are "hotspot" and "slice".
hotspot-shape Acceptable values are "rectangle" and "oval".
Page 34

ADOBE FIREWORKS CS3
Extending Guide
boundingRectangle A rectangle that specifies the bounds within which the Hotspot is placed (see “Rectangle
data type” on page 6).
Returns
Nothing.
Description
Adds a new Hotspot that fits into the specified bounding rectangle.
Example
The following command adds a new rectangle slice with the specified coordinates:
fw.getDocumentDOM().addNewHotspot("slice","rectangle",{left:0, top:0, right:50,
bottom:100});
dom.addNewImage()
Availability
Fireworks 3.
Usage
dom.AddNewImage(boundRectangle, bEnterPaintMode)
30
Arguments
boundingRectangle A rectangle that specifies the bounds of the image to be added (see “Rectangle data type” on
page 6). You cannot create an image that is larger than the document; therefore, if you pass in a rectangle with bounds
larger than the document size, you can create an image that is constrained to the document size.
bEnterPaintMode If bEnterPaintMode is true, the application immediately enters bitmap mode for the new
image.
Returns
Nothing.
Description
Adds a new empty (transparent) image to the document.
Example
The following command adds an empty image that is 500 by 500 pixels in size, and then enters bitmap mode:
fw.getDocumentDOM().addNewImage({left:0, top:0, right:500, bottom:500}, true);
dom.addNewImageViaCopy()
Availability
Fireworks MX.
Usage
dom.addNewImageViaCopy()
Page 35

ADOBE FIREWORKS CS3
Extending Guide
Arguments
None.
Returns
Nothing.
Description
Adds a new image to the document containing the contents of the current paint-mode selection. The new image is
placed directly above the active bitmap. You must have a current pixel selection for this to succeed. The new bitmap
appears with Fireworks in paint mode.
dom.addNewImageViaCut()
Availability
Fireworks MX.
Usage
dom.addNewImageViaCut()
Arguments
None.
31
Returns
Nothing.
Description
Adds a new image to the document that contains the contents of the current paint mode selection. The new image
is placed directly above the active bitmap. You must have a current pixel selection for this to succeed. The selection
is cut from the previously active bitmap. The new bitmap appears with Fireworks in paint mode.
dom.addNewLayer()
Availability
Fireworks 3.
Usage
dom.addNewLayer(name, bshared)
Arguments
name A string that specifies the name for the new layer. If name is null, a new layer name is generated.
bShared A Boolean value that specifies whether the new layer is shared.
Returns
A string value that contains the name of the new layer.
Description
Adds a new layer to the document and makes it the current layer.
Page 36

ADOBE FIREWORKS CS3
Extending Guide
Example
The following command adds a new unshared layer with a default name that is generated by Fireworks:
fw.getDocumentDOM().addNewLayer(null, false);
dom.addNewLine()
Availability
Fireworks 3.
Usage
dom.addNewLine(startPoint, endPoint)
Arguments
startPoint and endPoint Points that specify the x,y coordinates between which the path is added (see “Point
data type” on page 6).
Returns
Nothing.
Description
Adds a new path between two points. The new path uses the document’s current default path attributes and is added
to the current frame and layer.
32
Example
The following command adds a new line between the specified coordinates:
fw.getDocumentDOM().addNewLine({x:64.5, y:279.5}, {x:393.5, y:421.5});
dom.addNewOval()
Availability
Fireworks 3.
Usage
dom.addNewOval(boundingRectangle)
Arguments
boundingRectangle A rectangle that specifies the bounds of the oval to be added (see “Rectangle data type” on
page 6).
Returns
Nothing.
Description
Adds a new oval fitting into the specified bounding rectangle. The oval uses the document’s current default path
attributes and is added on the current frame and layer.
Example
The following command adds a new oval within the specified coordinates:
Page 37

fw.getDocumentDOM().addNewOval({left:72, top:79, right:236, bottom:228});
dom.addNewPage()
Availability
Fireworks CS3.
Usage
dom.addNewPage()
Arguments
None
Returns
Nothing.
Description
Adds a new page to the current document.
dom.addNewRectangle()
ADOBE FIREWORKS CS3
Extending Guide
33
Availability
Fireworks 3.
Usage
dom.addNewRectangle(boundingRectangle, roundness)
Arguments
boundingRectangle A rectangle that specifies the bounds within which the new rectangle is added (see
“Rectangle data type” on page 6).
roundness A floating-point value between 0 and 1 that specifies the roundness to use for the corners (0 is no
roundness, 1 is 100% roundness).
Returns
Nothing.
Description
Adds a new rectangle or rounded rectangle fitting into the specified bounds. The rectangle uses the document’s
current default path attributes and is added on the current frame and layer.
Example
The following command adds a new rectangle with no round corners within the specified coordinates:
fw.getDocumentDOM().addNewRectangle({left:0, top:0, right:100, bottom:100}, 0);
See also
dom.addNewRectanglePrimitive()
Page 38

ADOBE FIREWORKS CS3
Extending Guide
dom.addNewRectanglePrimitive()
Availability
Fireworks 4.
Usage
dom.addNewRectanglePrimitive(boundingRectangle, roundness)
Arguments
boundingRectangle A rectangle that specifies the bounds within which the new rectangle primitive is added (see
“Rectangle data type” on page 6).
roundness A floating-point value between 0 and 1 that specifies the “roundness” to use for the corners (0 is no
roundness, and 1 is 100% roundness).
Returns
Nothing.
Description
Adds a new rectangle primitive that fits in the specified bounds. The rectangle primitive uses the document’s current
default path attributes, is added on the current frame and layer, and has several editable properties, such as corner
roundness and transformation. The difference between a rectangle and a rectangle primitive is that a rectangle is a
path that is shaped like a rectangle, and a rectangle primitive preserves its rectangular quality; that is, if you drag a
corner, it remains a rectangle rather than becoming a quadrilateral.
34
Example
The following command adds a new rectangle primitive with no round corners within the specified coordinates:
fw.getDocumentDOM().addNewRectanglePrimitive({left:0, top:0, right:100, bottom:100}, 0);
See also
dom.addNewRectangle(), fw.ungroupPrimitives()
dom.addNewSinglePointPath()
Availability
Fireworks 3.
Usage
dom.addNewSinglePointPath(controlPointFirst, controlPointLast, bCopyAttrs)
Arguments
controlPointFirst, mjainPoint, and controlPointLast Points that specify the x,y coordinates of the
preceding control point, the main point, and the following control point of the Bezier path (see “Point data type” on
page 6).
bCopyAttrs If bCopyAttrs is false, the path’s stroke and fill are copied directly from the document’s current
stroke and fill settings. If it is
true, the path’s fill is set to None, and the brush is set to something other than None.
Returns
Nothing.
Page 39

ADOBE FIREWORKS CS3
Extending Guide
Description
Adds a new path that consists of a single Bezier point. The path uses the default fill, stroke, and so on, and is added
on the current frame and layer. The point is selected after it is added.
Example
The following command adds a new path that consists of a single Bezier point at the specified coordinates and copies
the path’s stroke and fill from the document’s current stroke and fill settings:
fw.getDocumentDOM().addNewSinglePointPath({x:150, y:63}, {x:150, y:63},
{x:150, y:63}, false);
dom.addNewStar()
Availability
Fireworks 3
Usage
dom.AddNewStar(numSides, spikiness, bIsStar, centerPoint, outsidePoint)
Arguments
numSides An integer that specifies the number of sides of the new path.
35
spikiness A floating-point value that controls the regularity of the star or polygon. Pass -1 to have Fireworks
calculate a good value, or pass a value between 0 and 1 for manual control.
bIsStar If bIsStar is true, a star with the specified number of points is created. If it is false, a regular polygon
with the specified number of sides is created.
centerPoint Specifies the center point of the star or polygon (see “Point data type” on page 6).
outsidePoint Specifies a point on the radius of the star or polygon.
Returns
Nothing.
Description
Adds a new star- or polygon-shaped path.
Example
The following command adds a five-sided star:
fw.getDocumentDOM().addNewStar(5, -1, true, {x:186, y:72}, {x:265, y:89});
dom.addNewSubLayer()
Availability
Fireworks CS3.
Usage
dom.addNewSubLayer(index, name, shared)
Arguments
index A long value that specifies the index of the parent layer for the new sub layer.
Page 40

ADOBE FIREWORKS CS3
Extending Guide
name A string that specifies the name for the new sub layer. If name is null, a new layer name is generated.
shared A Boolean value that specifies whether the new sub layer is shared.
Returns
A string value that contains the name of the new sub layer.
Description
Adds a new sub layer to the document and makes it the current layer.
Example
The following command adds a new unshared sub layer to layer index 0 with a default name that is generated
by Fireworks:
fw.getDocumentDOM().addNewSubLayer(0, null, false);
dom.addNewSymbol()
Availability
Fireworks 3.
36
Usage
dom.addNewSymbol(type, name, bAddToDoc)
Arguments
type Acceptable values are "graphic", "button", or "animation".
name A string that specifies the name of the symbol.
bAddToDoc If bAddToDoc is true, an instance of the symbol is inserted into the center of the document. If false,
the symbol is created in the document’s library, but no instance of the symbol is inserted into the document.
Returns
Nothing.
Description
Adds a new symbol to the library and opens the symbol document for editing. Optionally adds an instance of the
symbol to the document.
Example
The following command adds a new graphic symbol called
text to the library and places an instance of it in the
document:
fw.getDocumentDOM().addNewSymbol("graphic", "text", true);
dom.addNewText()
Availability
Fireworks 3.
Usage
dom.AddNewText(boundingRectangle, bInitFromPrefs)
Page 41

ADOBE FIREWORKS CS3
Extending Guide
Arguments
boundingRectangle A rectangle that specifies the bounds within which to place the new text box (see “Rectangle
data type” on page 6).
bInitFromPrefs If bInitFromPrefs is false, the default values for all style properties are used. If it is true, the
most recent values set by the user are used.
Returns
Nothing.
Description
Adds a new empty text block within the specified bounding rectangle. (To place text in the box, use
tRuns()
.)
dom.setTex-
Example
The following command adds a text box with the most recently used style properties:
fw.getDocumentDOM().addNewText({left:43, top:220, right:102, bottom:232}, true);
dom.addSwapImageBehaviorFromPoint()
37
Availability
Fireworks 3.
Usage
dom.AddSwapImageBehaviorFromPoint(where)
Arguments
where A point that specifies the x,y coordinates of the Hotspot or slice that contains the swap image behavior to
be added (see “Point data type” on page 6).
Returns
true if the swap image behavior was added; false if no suitable Hotspot was at the specified location.
Description
If a single Hotspot or slice is selected, this function adds to it a swap image behavior from the Hotspot or slice located
where in the document.
at
dom.adjustExportToSize()
Availability
Fireworks 3.
Usage
dom.AdjustExportToSize(sizeInBytes, bOkToIncreaseSize)
Arguments
sizeInBytes An integer that specifies the size to be used for exporting. It is used as described in the following list:
• If a document has no slices, sizeInBytes adjusts the export settings for the current frame so that the image is
less than or equal to
sizeInBytes.
Page 42

ADOBE FIREWORKS CS3
Extending Guide
• If a document has slices, sizeInBytes adjusts the size of all exp orted images so that the sum of the s izes is greater
than or equal to
bOkToIncreaseSize Specifies whether the export file size can be increased.
sizeInBytes.
• If bOkToIncreaseSize is true, and the current size is less than sizeInBytes, the argument increases the quality
of the export settings as much as possible, making the export size larger if necessary.
• If bOkToIncreaseSize is false, the argument increases the quality of the export settings as much as possible
without increasing the export size.
Description
Adjusts the export settings as specified.
dom.adjustFontSize()
Availability
Fireworks MX.
Usage
dom.adjustFontSize(amount)
38
Arguments
amount The amount, specified in points, by which to change the font size. Positive values (such as "2pt") increase
the size, while negative values (such as
"-1pt") decrease the size.
Returns
Nothing.
Description
Increases (positive values) or decreases (negative values) the font size of selected text elements. If a text element has
multiple font sizes, each size is adjusted independently.
dom.align()
Availability
Fireworks 3. Align to canvas parameter is only available in Fireworks 8.
Usage
dom.align(alignmode, alignToCanvas)
Arguments
alignmode Acceptable values are "left", "right", "top", "bottom", "center vertical", and
"center horizontal".
alignToCanvas Boolean. Determines if the alignment is to the canvas or items. The default value is false.
Returns
Nothing.
Description
Aligns the selection.
Page 43

ADOBE FIREWORKS CS3
Extending Guide
dom.appendPointToHotspot()
Availability
Fireworks 3.
Usage
dom.appendPointToHotspot(pt, tolerance)
Arguments
pt A point that specifies the x,y coordinates of the point to be added (see “Point data type” on page 6).
tolerance A floating-point value > = 0 that specifies the tolerance between the new point and the starting point
of the polyline path. If the new point is within
Returns
Nothing.
Description
Appends a point to the selected unclosed polygon Hotspot. If an unclosed polygon Hotspot is not selected, a new
polygon Hotspot is created with the single point that passed in.
tolerance of the starting point, the polyline path is closed.
39
dom.appendPointToPath()
Availability
Fireworks 3.
Usage
dom.appendPointtoPath(ontourIndex, ptToInsertBefore, controlPointFirst, mainPoint,
controlPointLast)
Arguments
contourIndex An zero-based index value that specifies the contour to which the Bezier point is appended. For
paths with multiple contours, the contours are in an arbitrary order.
ptToInsertBefore A zero-based index value that specifies where on the path the new point should be placed.
The new point is appended in front of the point that this integer represents. To add a point to the beginning of the
path, pass
controlPointFirst, mainPoint, and controlPointLast Points that specify the x,y coordinates of the
preceding control point, the main point, and the following control point of the new point (see “Point data type” on
page 6).
Returns
Nothing.
Description
Appends a Bézier point to the selected path.
0; to add a point to the end of the path, pass a large number.
See also
dom.insertPointInPath()
Page 44

ADOBE FIREWORKS CS3
Extending Guide
dom.appendPointToSlice()
Availability
Fireworks 3.
Usage
dom.appendPointToSlice(pt, tolerance)
Arguments
pt A point that specifies the x,y coordinates of the point to be added (see “Point data type” on page 6).
tolerance A floating-point value > = 0 that specifies the tolerance between the new point and the starting point
of the polyline path. If the new point is within
Returns
Nothing.
Description
Appends a point to the selected unclosed polygon slice. If an unclosed polygon slice is not selected, then a new
polygon slice is created with the single point that passed in.
tolerance of the starting point, the polyline path is closed.
40
dom.applyCharacterMarkup()
Availability
Fireworks 3, updated in Fireworks 4.
Usage
dom.applyCharacterMarkup(tag)
Arguments
tag Acceptable values for tag are "b", "i", and "u", for bold, italic, and underline: and "fwplain", which was
added in Fireworks 4, for text with no character markup.
Returns
Nothing.
Description
Applies the specified character markup to the selected text.
dom.applyCurrentFill()
Availability
Fireworks 3.
Usage
dom.applyCurrentFill(NoNullFills)
Arguments
bNoNullFills If bNoNullFills is true and the current fill is None, then a default fill is applied instead of no fill.
Page 45

ADOBE FIREWORKS CS3
Extending Guide
Returns
Nothing.
Description
Applies the document’s current fill to the selection.
Example
The following command applies the current fill to the selection:
fw.getDocumentDOM().applyCurrentFill(true);
dom.applyEffects()
Availability
Fireworks 3.
Usage
dom.ApplyEffects(effectList)
Arguments
effectList An EffectList object (see “EffectList object” on page 221). If effectList is null, this function
removes all effects from the selection.
41
Returns
Nothing.
Description
Applies the specified effects to the selection.
Example
The following command applies a drop shadow with an angle of 315, a blur of 4, a color of black, and a distance of 7
(see “Drop Shadow object” on page 217):
fw.getDocumentDOM().applyEffects({category:"Untitled", effects:[ { EffectIsVisible:true,
EffectMoaID:"{a7944db8-6ce2-11d1-8c76000502701850}", ShadowAngle:315, ShadowBlur:4,
ShadowColor:"#000000a6", ShadowDistance:7, ShadowType:0, category:"Shadow and Glow",
name:"Drop Shadow" } ], name:"Untitled" });
dom.applyFontMarkup()
Availability
Fireworks 3.
Usage
dom.applyFontMarkup(fontAttribute, value)
Arguments
fontAttribute Acceptable values for fontAttribute are "size" and "face".
value If fontAttribute is "size", value must be of the form "XXXpt" to specify a point size; a simple numeric
value is not allowed.
Page 46

ADOBE FIREWORKS CS3
Extending Guide
Returns
Nothing.
Description
Applies the specified font markup attribute to the selected text.
dom.applyStyle()
Availability
Fireworks 3.
Usage
dom.applyStyle(styleName, styleIndex)
Arguments
styleName A string that specifies the style name to be applied.
styleIndex An index to the style to apply. This is usually zero. However, if there are multiple styles with the same
styleIndex is used to resolve the ambiguity (0 references the first style with that name, 1 references the
name,
second, and so on).
42
Returns
Nothing.
Description
Applies the specified style to the selection.
Example
The following command applies the first style that Fireworks encounters named “Style 7”, which, in this case, is a
default style:
fw.getDocumentDOM().applyStyle("Style 7", 0);
dom.arrange()
Availability
Fireworks 3.
Usage
dom.arrange(arrangemode)
Arguments
arrangemode Acceptable values for arrangemode are "back", "backward", "forward", and "front".
Returns
Nothing.
Description
Arranges the selection.
Page 47

Example
The following command brings the selected items to the front:
fw.getDocumentDOM().arrange("front");
dom.attachTextToPath()
Availability
Fireworks 3.
Usage
dom.attachtTextToPath()
Arguments
None.
Returns
Nothing.
Description
Attaches the selected text to the selected path. If no text and path are selected, no action occurs.
ADOBE FIREWORKS CS3
Extending Guide
43
Example
When two items are selected (one a text block and the other a shape), the following command attaches the text block
to the shape’s path:
fw.getDocumentDOM().attachTextToPath();
dom.changeCurrentPage()
Availability
Fireworks CS3.
Usage
dom.changeCurrentPage(pageNum)
Arguments
pageNum An long value that specifies the page number of the page that will become the active page.
Returns
Nothing.
Description
Changes the currently active page to the specified page number. The page number is in an array and the first page
is numbered 0.
dom.changeGuide()
Availability
Fireworks 3.
Page 48

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.changeGuide(currentPosition, newPosition, guidekind)
Arguments
currentPosition A floating-point value that specifies the current position of the guide.
newPosition A floating-point value that specifies the new position of the guide.
guidekind Acceptable values for guidekind are "horizontal" and "vertical". If guidekind is
"horizontal", it is assumed that the specified positions are y coordinates; if guidekind is "vertical", it is
assumed that the specified positions are x coordinates.
Returns
Nothing.
Description
Moves a guide’s position to a new location.
Example
The following command moves a vertical guide from position 135 to position 275:
fw.getDocumentDOM().changeGuide(135, 275, "vertical");
44
dom.changeNineScaleGuide()
Availability
Fireworks CS3.
Usage
dom.changeNineScaleGuide(oldpos, newpos, guidekind)
Arguments
oldpos A double precision value that specifies the current position of the guide.
newpos A double precision value that specifies the new position of the guide.
guidekind Acceptable values for guidekind are "horizontal" and "vertical". If guidekind is
"horizontal", it is assumed that the specified positions are y coordinates; if guidekind is "vertical", it is
assumed that the specified positions are x coordinates.
Returns
Nothing.
Description
Moves a 9-slice scaling guide’s position to a new location.
Example
The following command moves a vertical guide from position 135 to position 275:
fw.getDocumentDOM().changeNineScaleGuide(135, 275, "vertical");
Page 49

ADOBE FIREWORKS CS3
Extending Guide
dom.changeSliceGuide()
Availability
Fireworks MX.
Usage
dom.changeSliceGuide(currentPosition, newPosition, guidekind, isMagneticDrag, isSingleDrag)
Arguments
currentPosition A floating-point value that specifies the current position of the slice guide to be moved.
newPosition A floating-point value that specifies the new position of the slice guide.
guidekind Acceptable values are "horizontal" and "vertical". If the value of guidekind is “horizontal”,
Fireworks assumes that the specified positions are y coordinates; if
nates.
isMagneticDrag A Boolean value that determines whether to move other slice guides between the old and new
positions. If
isMagneticDrag is true, Fireworks also moves slice guides between the old guide position and the new
position. This action resizes and possibly deletes rectangular slices that do not abut the slice guide at
sition
.
"vertical", the specified positions are x coordi-
currentPo-
45
isSingleDrag A Boolean value that determines whether the operation is performed only on the selected slice or
on all slices that are affected by the slice guide. If
changeSliceGuide() action on the selected slice.
isSingleDrag is true, Fireworks performs only the
Returns
Nothing.
Description
Moves a slice guide’s position to a new location, which resizes any rectangular slices that abut the guide. An
argument controls whether slice guides that exist between the old position and the new one are also moved.
If a slice is resized so that it has zero width or height, the slice is deleted.
This function does not change slices that are not rectangular.
Example
The following command moves a vertical slice guide from position 135 to position 275, and moves all vertical slice
guides between 135 and 275 to 275:
fw.getDocumentDOM().changeGuide(135, 275, "vertical", true);
dom.clearJPEGMask()
Availability
Fireworks 4.
Usage
dom.clearJPEGMask()
Arguments
None.
Page 50

Returns
Nothing.
Description
Clears the “Selective JPEG mask” for the document.
dom.clipCopy()
Availability
Fireworks 3.
Usage
dom.clipCopy()
Arguments
None.
Returns
Nothing.
ADOBE FIREWORKS CS3
Extending Guide
46
Description
Copies the selection to the Clipboard.
Example
The following command copies the selected items to the Clipboard:
fw.getDocumentDOM().clipCopy();
dom.clipCopyAsPaths()
Availability
Fireworks MX.
Usage
dom.clipCopyAsPaths()
Arguments
None.
Returns
Nothing.
Description
Copies the selection to the Clipboard in Adobe Illustrator format.
Example
The following command copies the selected items to the Clipboard in Adobe Illustrator format:
fw.getDocumentDOM().clipCopyAsPaths();
Page 51

dom.clipCopyFormats()
Availability
Fireworks MX.
Usage
dom.clipCopyFormats(format)
Arguments
format The graphics format for the selection. For example, "AICB" is the Adobe Illustrator format.
Returns
Nothing.
Description
Copies the selection to the Clipboard using the specified format.
dom.clipCut()
Availability
Fireworks 3.
ADOBE FIREWORKS CS3
Extending Guide
47
Usage
dom.clipCut()
Arguments
None.
Returns
Nothing.
Description
Cuts the selection to the Clipboard.
Example
The following command cuts the selected items and places them on the Clipboard:
fw.getDocumentDOM().clipCut();
dom.clipPaste()
Availability
Fireworks 3, updated in Fireworks 4.
Usage
dom.clipPaste({whatIfResolutionDifferent}, {whatIfPastingIntoElementMask})
Page 52

ADOBE FIREWORKS CS3
Extending Guide
Arguments
whatIfResolutionDifferent An optional string that specifies how resampling should be done if the resolution
of the Clipboard contents doesn’t match the resolution of the document. Acceptable values for
tionDifferent
decide). If
whatIfPastingIntoElementMask An optional argument, added in Fireworks 4, that applies only if the user
are "resample", "do not resample", and "ask user" (displays a dialog box to let the user
whatIfResolutionDifferent is omitted or null, "ask user" is assumed.
whatIfResolu-
is editing an element mask, and that element mask is an empty image mask. In this case, the pasted elements replace
the existing mask (because it is essentially a mask that doesn’t mask anything). If the image mask isn’t empty, the
pasted elements are added to the existing mask, rather than replacing it. Acceptable values for
toElementMask
null, "ask user" is assumed.
are "image", "vector", and "ask user". If whatIfPastingIntoElementMask is omitted or
whatIfPastingIn-
Returns
Nothing.
Description
Pastes the Clipboard contents into the document.
Example
The following command pastes the Clipboard contents into the document. If there is a need for resampling,
Fireworks asks the user to decide how to resample.
48
fw.getDocumentDOM().clipPaste();
dom.clipPasteAsMask()
Availability
Fireworks 4.
Usage
dom.clipPasteAsMask(whatIfResolutionDifferent, masktype, maskReplaceOptions)
Arguments
whatIfResolutionDifferent A string that specifies how resampling should be done if the resolution of the
Clipboard contents doesn’t match the resolution of the document. Acceptable values for
ferent
are "resample", "do not resample", and "ask user" (displays a dialog box to let the user decide). If
whatIfResolutionDifferent is omitted or null, "ask user" is assumed.
masktype Specifies how to paste the mask. Acceptable values are "image" (always paste as an image mask),
vector" (always paste as a vector mask), and "ask" (displays a dialog box to let the user decide). If the Clipboard
"
contains a single image, it is pasted as an image mask, even if you pass "
maskReplaceOptions Acceptable values for maskReplaceOptions are "replace" (if an element mask already
exists, replace it with the pasted one), "
add" (if an element mask already exists, add the pasted mask to it), and "ask"
vector".
(displays a dialog box to let the user decide).
Returns
Nothing.
whatIfResolutionDif-
Page 53

ADOBE FIREWORKS CS3
Extending Guide
Description
Pastes the Clipboard contents into the document as an element mask. Only one element can be selected when calling
this function. If more than one element (or none) is selected when this function is called, Fireworks throws an
exception. An exception is also thrown if there is nothing on the Clipboard.
dom.clipPasteAttributes()
Availability
Fireworks 3.
Usage
dom.clipPasteAttributes()
Arguments
None.
Returns
Nothing.
Description
Pastes the attributes from the Clipboard onto the selection.
49
Example
The following command applies the attributes that were copied to the Clipboard onto the selected items:
fw.getDocumentDOM().clipPasteAttributes();
dom.clipPasteFromChannelToChannel()
Availability
Fireworks MX.
Usage
dom.clipPasteFromChannelToChannel(fromChannel, toChannel)
Arguments
fromChannel If the current selection is not a single bitmap, a new opaque bitmap is created and the fromChannel
is pasted in to all three color channels of the new bitmap, resulting in a grayscale image. This first argument is
ignored if the current selection is not a single bitmap.
toChannel If the currently selected element is a bitmap, the toChannel argument is used to specify where to paste
the color data.
Returns
Nothing.
Description
Pastes the specified color channel on the Clipboard into each of the RGB channels of a new image or into the
specified channel of the selected image, if any.
Page 54

ADOBE FIREWORKS CS3
Extending Guide
Example
The following command copies the red data from the Clipboard into the red channel:
fw.getDocumentDOM().clipPasteFromChannelToChannel("red", "red");
The following command copies the green data from the Clipboard into the alpha channel:
fw.getDocumentDOM().clipPasteFromChannelToChannel("green", "alpha");
dom.clipPasteInside()
Availability
Fireworks 3, deprecated in 4 in favor of
Usage
dom.clipPasteInside({whatIfResolutionDifferent})
Arguments
whatIfResolutionDifferent An optional string that specifies how resampling should be done if the resolution
of the Clipboard contents doesn’t match the resolution of the document. Acceptable values for
tionDifferent
decide). If
are "resample", "do not resample", and "ask user" (displays a dialog box to let the user
whatIfResolutionDifferent is omitted or null, "ask user" is assumed.
dom.clipPasteAsMask() (see “dom.clipPasteAsMask()” on page 48).
whatIfResolu-
50
Returns
Nothing.
Description
Pastes the Clipboard contents into the selection, and makes the selected element into the element mask for the
pasted element(s). If the selected element already has a mask, this function groups the pasted elements with the
selected element and applies the existing element mask to the group.
Example
The following command pastes the Clipboard contents inside the selected items. If the resolution of the Clipboard
doesn’t match the resolution of the document, Fireworks resamples the Clipboard contents to match the document.
fw.getDocumentDOM().clipPasteInside("resample");
dom.cloneSelection()
Availability
Fireworks 3.
Usage
dom.cloneSelection()
Arguments
None.
Returns
Nothing.
Page 55

ADOBE FIREWORKS CS3
Extending Guide
Description
Makes exact duplicates of the selection, placing the duplicated items directly on top of the original items.
Example
The following command copies the selected items on top of the original items:
fw.getDocumentDOM().cloneSelection();
See also
dom.duplicateSelection()
dom.close()
Availability
Fireworks 3.
Usage
dom.close(bPromptToSaveChanges)
Arguments
bPromptToSaveChanges If bPromptToSaveChanges is true, and the document was changed since the last time
it was saved, the user is prompted to save any changes to the document. If
user is not prompted, and changes to the document are discarded.
bPromptToSaveChanges is false, the
51
Returns
Nothing.
Description
Closes the document.
dom.convertAnimSymbolToGraphicSymbol()
Availability
Fireworks 4.
Usage
dom.converAnimSymbolToGraphicSymbol()
Arguments
None.
Returns
Nothing.
Description
If a single animation symbol is selected, this function converts it from an animation symbol to a graphics symbol.
Page 56

See also
dom.convertToAnimSymbol(), dom.convertToSymbol()
dom.convertMarqueeToPath()
Availability
Fireworks 7.
Usage
dom.convertMarqueeToPath()
Arguments
None.
Returns
Nothing.
Description
Converts marquee selection to path.
ADOBE FIREWORKS CS3
Extending Guide
52
dom.convertPathToMarquee()
Availability
Fireworks 7.
Usage
dom.convertPathToMarquee(mode, featherAmount)
Arguments
mode Sets the mode. Acceptable values are "hard edge", "antialias", and "feather".
featherAmount Sets the amount of feathering for the marquee selection. This value is ignored if
mode is not set to "feather".
Returns
Nothing.
Description
Converts path to marquee selection.
dom.convertToAnimSymbol()
Availability
Fireworks 4.
Usage
dom.convetToAnimSymbol(name, numFrames, offsetDistPt, rotationAmount, scaleAmount,
startOpacity, endOpacity)
Page 57

ADOBE FIREWORKS CS3
Extending Guide
Arguments
name A string that specifies a name for the new animation symbol.
numFrames An integer that specifies the number of frames through which the symbol animates.
offsetDistPt A point that specifies the distance the animation will move in pixels (see “Point data type” on
page 6). For example, passing ({
rotationAmount A floating-point value that specifies the degrees of rotation to be applied to the animation
symbol. For example, passing a value of
x:100, y:25}) animates the symbol to the right 100 pixels and 25 pixels down.
720 specifies an animation that does two complete clockwise rotations. To
rotate the animation counter-clockwise, pass a negative number.
scaleAmount A positive floating-point value that specifies the amount of scaling to be applied to the animation
symbol. For example, passing a value of
twice its current size. To specify no scaling, pass
startOpacity and endOpacity Float values between 0 and 100 that specify the starting and ending opacity for
50 scales the symbol to 50% of its current size, and passing 200 scales it to
100.
the animation symbol.
Returns
Nothing.
Description
Converts the selected item(s) to a new animation symbol.
53
See also
dom.convertAnimSymbolToGraphicSymbol(), dom.convertToSymbol(), dom.setAnimInstanceNumFrames()
dom.convertToPaths()
Availability
Fireworks 3.
Usage
dom.convertToPaths()
Arguments
None.
Returns
Nothing.
Description
Converts the selected text items into editable paths.
Example
The following command converts the selected text items into editable paths:
fw.getDocumentDOM().convertToPaths();
Page 58

dom.convertToSymbol()
Availability
Fireworks 3.
Usage
dom.convertToSymbol(type, name)
Arguments
type Acceptable values are "graphic", "button", and "animation".
name A name for the new symbol.
Returns
Nothing.
Description
Converts the selected item(s) to a new symbol.
Example
The following command creates a graphic symbol from the selected item and names it “star”:
ADOBE FIREWORKS CS3
Extending Guide
54
fw.getDocumentDOM().convertToSymbol("graphic", "star");
See also
dom.convertToAnimSymbol(), dom.convertAnimSymbolToGraphicSymbol()
dom.convolveSelection()
Availability
Fireworks MX 2004.
Usage
dom.convolveSelection( kernelWidth, kernelHeight, kernelValues, affectsAlpha)
Arguments
kernelWidth An integer that defines the width of the filter coefficients.
kernelHeight An integer that defines the height of the filter coefficients.
kernelValues An array of integers that defines the values for specific filter patterns.
affectsAlpha A Boolean value: true means the convolution filter affects the transparency of the bitmap; false
means that the bitmap transparency isn’t affected by the filter.
Returns
Nothing
Description
Applies convolution, or irregular, filters to the selected bitmap based on the pattern defined by the argument values.
Page 59

Example
The following example applies an edge-detection filter to the bitmap:
// width of convolution kernel
var w = 3;
// height of convolution kernel
var h = 3;
// Edge detection kernel
var k = new Array(0, 1, 0, 1, -4, 1, 0, 1, 0);
fw.getDocumentDOM().convolveSelection(w, h, k, false);
dom.copyHtmlWizard()
Availability
Fireworks MX.
Usage
dom.copyHtmlWizard()
ADOBE FIREWORKS CS3
Extending Guide
55
Arguments
None.
Returns
Nothing.
Description
Opens the Copy HTML Wizard dialog box.
Example
The following command opens the Copy HTML Wizard dialog box:
fw.getDocumentDOM().copyHtmlWizard();
dom.copyToHotspot()
Availability
Fireworks 3.
Usage
dom.copyToHotspot(hotspotType, {whatIfMultipleSelected}, {makeRectangular})
Arguments
hotspotType Acceptable values are "hotspot" and "slice".
Page 60

ADOBE FIREWORKS CS3
Extending Guide
whatIfMultipleSelected An optional string that specifies how to create Hotspots if multiple items are selected.
Acceptable values for
bounding rectangle as the selection),
dialog box to let the user decide). If
makeRectangular An optional Boolean value that determines if the slice for the Hotspot will be a rectangle or
polygon. If
true (the default), Fireworks creates a rectangular slice; otherwise, the slice is a polygon if the shape
whatIfMultipleSelected are "single" (creates a single Hotspot that has the same
"multiple" (creates one Hotspot for each item), and "ask user" (displays a
whatIfMultipleSelected is omitted or null, "ask user" is assumed.
being copied to the slice is a polygon.
Returns
Nothing.
Description
Creates one or more Hotspots from the selection.
Example
The following command adds a Hotspot to the selected item. If more than one item is selected, Fireworks creates
one Hotspot for each item.
fw.getDocumentDOM().copyToHotspot("hotspot", "multiple");
56
dom.cropSelection()
Availability
Fireworks 3.
Usage
dom.cropSelection(boundingRectangle)
Arguments
boundingRectangle A rectangle that specifies the bounds within which the selection should be cropped (see
“Rectangle data type” on page 6).
Returns
Nothing.
Description
Crops the selection to the specified rectangle.
dom.deleteAllInDocument()
Availability
Fireworks MX.
Usage
dom.deleteAllInDocument()
Arguments
None.
Page 61

ADOBE FIREWORKS CS3
Returns
Nothing.
Description
Deletes all the objects in the document.
dom.deleteFrames()
Availability
Fireworks 3.
Usage
dom.deleteFrames(frameIndex, howMany)
Arguments
frameIndex An integer value that specifies the location at which to begin deleting frames, starting with 0
(although, to specify the current frame, pass
howMany Specifies how many frames to delete.
Returns
Nothing.
–1).
Extending Guide
57
Description
Deletes one or more frames.
dom.deleteLayer()
Availability
Fireworks 3.
Usage
dom.deleteLayer(layerIndex)
Arguments
layerIndex An integer value that specifies the layer to be deleted, starting with 0 (although, to specify the current
layer, pass
Returns
Nothing.
Description
Deletes a layer.
Example
The following command deletes the current layer:
fw.getDocumentDOM().deleteLayer(-1);
–1 here).
Page 62

dom.deletePageAt()
Availability
Fireworks CS3.
Usage
dom.deletePageAt(pageNum)
Arguments
pageNum A long value that indicates the page number of the page to be deleted.
Returns
Nothing.
Description
Deletes a specified page from the current document. For example:
fw.getDocumentDOM().deletePageAt(0)
dom.deletePointOnPath()
ADOBE FIREWORKS CS3
Extending Guide
58
Availability
Fireworks 4.
Usage
dom.deletePointOnPath(contourIndex, pointIndex)
Arguments
contourIndex An integer value that specifies the contour that contains the point to be deleted, starting with 0
(although, to specify the current contour, pass
pointIndex An integer value that specifies the point to be deleted, starting with 0 (although, to specify the current
point, pass
–1 here).
–1 here).
Returns
Nothing.
Description
Deletes the specified point on the currently selected path. If the point is the only one on its contour, the entire
contour is deleted. If the point is the only one in the path, the entire path is deleted. The specified point does not
need to be selected.
Example
The following command deletes the currently selected point:
fw.getDocumentDOM().deletePointOnPath(-1, -1);
dom.deleteSavedSelection()
Availability
Fireworks 3.
Page 63

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.deleteSavedSelection(bFillDeletedArea)
Arguments
bFillDeletedArea This argument is ignored if Fireworks is not in bitmap mode. If Fireworks is in bitmap mode
bFillDeletedArea is true, the deleted pixels are filled with the current fill color. If false, the deleted pixels
and
are filled to transparent.
Returns
Nothing.
Description
Deletes the selection or the pixel selection if Fireworks is in bitmap mode.
Example
If Fireworks is not in bitmap mode, the following command deletes the selected items. If Fireworks is in bitmap
mode, the following command fills the selected items to transparent.
fw.getDocumentDOM().deleteSelection(false);
59
dom.deleteSelection()
Availability
Fireworks 3.
Usage
dom.deleteSelection(bFillDeletedArea)
Arguments
bFillDeletedArea This argument is ignored if Fireworks is not in bitmap mode. If Fireworks is in bitmap mode
bFillDeletedArea is true, the deleted pixels are filled with the current fill color. If false, the deleted pixels
and
are filled to transparent.
Returns
Nothing.
Description
Deletes the selection, or the pixel selection if Fireworks is in bitmap mode.
Example
If Fireworks is not in bitmap mode, the following command deletes the selected items. If Fireworks is in bitmap
mode, the following command fills the selected items to transparent.
fw.getDocumentDOM().deleteSelection(false);
dom.deleteSymbol()
Availability
Fireworks 3.
Page 64

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.deleteSymbol(symbolName)
Arguments
symbolName The name of the symbol to delete from the library. If more than one symbol exists with this name,
only the first symbol is deleted.
• To delete all the selected symbols from the library (not document), pass null.
• If the deleted symbols contain any active instances in the document, the instances are also deleted.
Returns
Nothing.
Description
Deletes the specified symbols from the library.
Example
The following command deletes the selected symbols from the library as well as any active instances from the
document:
fw.getDocumentDOM().deleteSymbol(null);
60
dom.detachInstanceFromSymbol()
Availability
Fireworks 3.
Usage
dom.detachInstanceFromSymbol()
Arguments
None.
Description
Breaks the links between the selected instances and the owning symbols.
Returns
Nothing.
dom.detachTextFromPath()
Availability
Fireworks 3.
Usage
dom.detachTextFromPath()
Arguments
None.
Page 65

ADOBE FIREWORKS CS3
Returns
Nothing.
Description
Splits the selected text-on-a-path items into its original text and path items.
dom.detachSharedLayer()
Availability
Fireworks CS3.
Usage
dom.detachSharedLayer(layerNum, pageNum)
Arguments
layerNum A long value that specifies the layer number for the layer that is to be detached.
pageNum A long value that specifies the page number of the page from which the layer will be detached.
Returns
Nothing.
Extending Guide
61
Description
Detaches the specified shared layer from the specified page. You can only detach a parent layer, not a sub layer.
When the parent later is detached, the sub layers are automatically detached as well.
Example:
fw.getDocumentDOM().detachSharedLayer(1, 1)
dom.distribute()
Availability
Fireworks 3, updated with
Usage
dom.distribute(distmode, distributeToCanvas)
Arguments
distmode Acceptable values are "vertical" and "horizontal".
distributeToCanvas A Boolean value that determines whether items are distributed to the canvas. Default value
"false".
is
Returns
Nothing.
Description
Distributes the selection along a vertical or horizontal dimension.
distributeToCanvas parameter in Fireworks 8.
Page 66

ADOBE FIREWORKS CS3
Extending Guide
dom.distributeLayerToFrames()
Availability
Fireworks 3.
Usage
dom.distributeLayerToFrames(layerIndex)
Arguments
layerIndex An integer value that specifies the layer that contains the items to be distributed, starting with 0
(although, to specify the current layer, pass
Returns
Nothing.
Description
Distributes the items on the specified layer to the frames of the document, adding frames if necessary. The first item
on the layer goes to the first frame, the second item to the second frame, and so on. New frames are added to the
document, if necessary. If there is only one item in the specified layer, this function has no effect.
–1 here).
62
dom.distributeSelectionToFrames()
Availability
Fireworks 3.
Usage
dom.distributeSelectionToFrames()
Arguments
None.
Returns
Nothing.
Description
Distributes the selected items to the frames of the document, adding frames if necessary. The first item goes to the
current frame, the second item to the next frame, and so on. If only one item is selected, this function has no effect.
dom.dragControlPoint()
Availability
Fireworks MX 2004.
Usage
dom.dragControlPoint(index, newLoc, shiftKeyDown, ctrlCmdKeyDown, altOptKeyDown)
Arguments
index The index of the control point to move.
newLoc Specifies the new location of the point.
Page 67

ADOBE FIREWORKS CS3
Extending Guide
shiftKeyDown Specifies whether the Shift key is pressed.
ctrlCmdKeyDown Specifies whether the Control key (Windows) or Command key (Macintosh) is pressed.
altOptKeyDown Specifies whether the Alt key (Windows) or Option key (Macintosh) is pressed.
Returns
Nothing.
Description
Drags the specified control point to the new location.
dom.duplicateFrame()
Availability
Fireworks 3.
usage
dom.duplicateFrame(frameIndex, howMany, where, bDupeSelectionOnly)
Arguments
frameIndex An integer value that specifies the frame to duplicate, starting with 0 (although, to specify the current
frame, pass
–1 here).
63
howMany An integer that specifies how many copies of the frame to make.
where Acceptable values are "beginning", "before current", "after current",and"end".
bDupeSelectionOnly If bDupeSelectionOnly is true, only items in the specified frame that are selected are
duplicated to the new frame.
Returns
Nothing.
Description
Duplicates a frame.
Example
The following command makes one copy of the current frame and places the new frame after the current frame:
fw.getDocumentDOM().duplicateFrame(-1, 1, "after current", false);
dom.duplicateLayer()
Availability
Fireworks 3.
Usage
dom.duplicateLayer(layerIndex, {howMany}, {where})
Page 68

ADOBE FIREWORKS CS3
Extending Guide
Arguments
layerIndex An integer value that specifies the layer to duplicate, starting with 0 (although, to specify the current
layer, pass
howMany An optional integer that specifies how many times to duplicate the layer. If omitted, the layer is dupli-
–1 here).
cated once.
where An optional argument that specifies where to put the new layer(s) in relation to t he source layer. Acc eptable
values are
"beginning", "before current", "after current", and "end". If omitted, "before current"
is assumed.
Returns
Nothing.
Description
Duplicates a layer.
Example
The following command places three copies of the current layer at the end of the document:
fw.getDocumentDOM().duplicateLayer(-1, 3, "end");
64
dom.duplicatePage()
Availability
Fireworks CS3.
Usage
dom.duplicatePage(pageNum)
Arguments
pageNum An long value that specifies the page number of the page to be duplicated.
Returns
Nothing.
Description
Duplicates a page. For example:
fw.getDocumentDOM().duplicatePage(1)
dom.duplicateSelection()
Availability
Fireworks 3.
Usage
dom.duplicateSelection()
Arguments
None.
Page 69

Returns
Nothing.
Description
Makes a duplicate of the selection, offsetting it slightly from the original.
Example
The following command duplicates the selected items:
fw.getDocumentDOM().duplicateSelection();
See also
dom.cloneSelection()
dom.duplicateSelectionToFrameRange()
Availability
Fireworks 3.
Usage
dom.duplicateSelectionToFrameRange(frameIndexFirst, frameIndexLast)
ADOBE FIREWORKS CS3
Extending Guide
65
Arguments
frameIndexFirst and frameIndexLast Integer values that specify the range of frames (inclusive) to which the
items should be copied, starting with
0 (although, to specify the current frame, pass –1 here).
• If both arguments are the same, duplicates are placed only on that frame.
• If the range includes the current frame, duplicates are not placed on that frame.
Returns
Nothing.
Description
Duplicates the selection to a range of frames of the document.
dom.duplicateSelectionToFrames()
Availability
Fireworks 3.
Usage
dom.cuplicateSelectionToFrames(whichFrames)
Arguments
whichFrames Acceptable values are "all", "previous", "next", and "end". Note that "end" means the last
frame of the document; it does not add a new frame.
Returns
Nothing.
Page 70

Description
Duplicates the selection to specified frames of the document.
dom.duplicateSymbol()
Availability
Fireworks 3.
Usage
dom.duplicateSymbol(symbol)
Arguments
symbol The symbol to duplicate.
• To duplicate all selected symbols in the library (not the document), pass a null value.
• Duplicating a linked symbol results in a nonlinked duplicate.
Returns
Nothing.
ADOBE FIREWORKS CS3
Extending Guide
66
Description
Duplicates the specified symbol.
dom.duplicateSymbolForAlias()
Availability
Fireworks 3.
Usage
dom.duplicateSymbolForAlias()
Arguments
None.
Returns
Nothing.
Description
If any symbol instances are selected, this function makes duplicate symbols of all the symbols that are pointed to by
those instances. The selected instances are updated to point to the new duplicate copies of the symbols. Duplicate
symbols always result in nonlinked duplicates. (The use of the word “alias” in the function name corresponds to an
“instance” in a Fireworks document.)
dom.elementsAt()
Availability
Fireworks MX 2004.
Page 71

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.elementsAt(where)
Arguments
where Specifies which rectangle to check for elements. To find the elements under a single point (similar to
selecting with the Subselection tool), set left equal to right and top equal to bottom. To find elements within a
rectangle (similar to drag-selecting with the Pointer tool), set the values to the desired rectangle.
Returns
An array of zero of more elements.
Description
Returns a list of zero or more elements at the given location. Similar to selecting with the Subselection tool or dragselecting with the Pointer tool.
dom.enableElementMask()
Availability
Fireworks 4, updated with new arguments in Fireworks MX.
67
Usage
dom.enableElementMask(enable, selectAndEnterPaintModeIfPossible, {newSelectionMask})
Arguments
enable A Boolean value that toggles the element mask between enabled (true) and disabled (false).
selectAndEnterPaintModeIfPossible A Boolean value that determines the mode for the mask. If selectAn-
dEnterPaintModeIfPossible
false by default.
It is
newSelectionMask An optional bitmap selection mask. If newSelectionMask is not null, and selectAndEnt-
erPaintModeIfPossible
null by default.
is
is true, and the mask is a bitmap mask, then bitmap mode is entered for the mask.
is true, the selection will be set on the mask after entering paint mode. This argument
Returns
Nothing.
Description
Enables or disables the element mask on the selected element. If more than one element (or no elements) are selected
when this function is called, Fireworks throws an exception.
dom.enableNineScale()
Availability
Fireworks CS3
Usage
dom.enableNineScale(status)
Page 72

Arguments
status A Boolean value that toggles 9-slice scaling between enabled and disabled.
Returns
Nothing.
Description
Enables or disables 9-slice scaling for the selected symbol.
Example
The following command enables 9-slice scaling for the selected symbol:
fw.getDocumentDOM().enableNineScale(true);
dom.enableTextAntiAliasing()
Availability
Fireworks MX.
Usage
dom.enableTextAntiAliasing(antiAlias)
ADOBE FIREWORKS CS3
Extending Guide
68
Note:
Arguments
antiAlias A Boolean value to turn anti-aliasing on (true) or off (false).
Returns
Nothing.
Description
Turns anti-aliasing on or off for the selected blocks of text.
dom.enterElementMaskEditMode()
Availability
Fireworks 4.
Usage
dom.enterElementMaskEditMode()
Arguments
None.
Returns
Nothing.
Description
Places Fireworks in element-mask edit mode for the selection. If the selection contains no mask elements, Fireworks
throws an exception.
Page 73

ADOBE FIREWORKS CS3
Extending Guide
dom.enterPaintMode()
Availability
Fireworks 3, with the argument
newSelectionMask added in Fireworks MX.
Usage
dom.enterPaintMode({newSelectionMask})
Arguments
newSelectionMask An optional bitmap selection mask. When newSelectionMask is not null, the selection is
set on the currently selected bitmap after entering paint mode. This argument is
null by default.
Returns
Nothing.
Description
Enters image edit mode on the selected items. Has no effect if nothing is selected or if a non-image item is selected.
dom.exitElementMaskEditMode()
69
Availability
Fireworks 4.
Usage
dom.exitElementMaskEditMode()
Arguments
None.
Returns
Nothing.
Description
Takes Fireworks out of element-mask edit mode. If Fireworks is not in this mode, this function has no effect.
dom.exitPaintMode()
Availability
Fireworks 3.
Usage
dom.exitPaintMode()
Arguments
None.
Returns
Nothing.
Page 74

ADOBE FIREWORKS CS3
Extending Guide
Description
Leaves bitmap mode. Has no effect if Fireworks is not in bitmap mode.
dom.exportOptions.loadColorPalette()
Availability
Fireworks 3.
Usage
dom.exportOptions.loadColorPalette(fileURL)
Arguments
fileURL A string, which is expressed as a file://URL, that specifies the GIF or ACT file that is used to replace the
color panel.
Returns
true if the file is read successfully; false if the file is n ot t he e xpe cte d fo rmat or is n ot read suc ces sfu lly for any ot her
reason.
Description
Replaces the values in
function also sets
object” on page 227.
dom.exportOptions.paletteEntries with those in the specified GIF or ACT file. This
dom.exportOptions.paletteMode to "custom". For more information, see “ExportOptions
70
dom.exportOptions.saveColorPalette()
Availability
Fireworks 3.
Usage
dom.exportOptions.saveColorPalette(fileURL)
Arguments
fileURL A string, which is expressed as a file://URL, that specifies the name of the file to which the color panel
should be saved. Do not specify a file extension; the .act extension is added automatically.
Returns
Nothing.
Description
Saves the values in
dom.exportOptions.paletteEntries to the specified color panel (ACT file). This function
does not modify the document. For more information, see “ExportOptions object” on page 227.
dom.exportTo()
Availability
Fireworks 3.
Page 75

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.exportTo(fileURL, {exportOptions})
Arguments
fileURL A string, which is expressed as a file://URL, that specifies the name of the exported file.
exportOptions An ExportOptions object (see “ExportOptions object” on page 227). This argument is optional.
If this argument is omitted or
exportOptions, they are used for this export operation only; they do not change the document’s exportOp-
with
tions
property.
null, the document’s current Export Options settings are used. If values are passed in
Returns
true if the file is successfully exported; false otherwise.
Description
Exports the document as specified.
dom.fillSelectedPixels()
Availability
Fireworks 3.
71
Usage
dom.fillSelectedPixels(clickPt, p1, p2, p3, bFillSelectionOnly, tolerance, edgemode,
featherAmt)
Arguments
clickPt A point that specifies the x,y coordinates of the pixel to be filled or generated (see “Point data type” on
page 6).
p1, p2, and p3 Points that specify the fill-vector. These arguments are ignored if the current fill does not use a fill-
vector.
bFillSelectionOnly If bFillSelectionOnly is true, the remaining arguments are ignored. If it is false, the
current pixel selection is ignored, and a new one is generated using the values passed for
featherAmt. (This behavior is the same as if the Magic Wand tool were used at the clickPt location.)
tolerance An integer between 0 and 255, inclusive, that specifies the tolerance for selecting pixels.
edgemode Acceptable values for edgemode are "hard edge", "antialias", and "feather".
featherAmt An integer between 0 and 32,000, inclusive, that specifies the number of pixels to feather. This value
is ignored if the value of
edgemode is not "feather".
tolerance, edgemode, and
Returns
Nothing.
Description
When the selection is an image and Fireworks is in bitmap mode, this method fills the selected pixels with the
current fill or generates a new pixel selection.
Example
The following command fills the selection with a hard edge, and the tolerance set to 32:
Page 76

ADOBE FIREWORKS CS3
Extending Guide
fw.getDocumentDOM().fillSelectedPixels({x:207, y:199}, {x:207, y:199}, {x:207, y:199},
{x:207, y:199}, false, 32, "hard edge", 0);
dom.filterSelection()
Availability
Fireworks 3.
usage
dom.filterSelection(LiveEffect)
Arguments
LiveEffect An Effect object (see “Effect object” on page 214).
Returns
Nothing.
Description
Applies the specified pixel filter to the selection. Items that are not images are converted into images before the filter
is applied. Only external filters that are capable of also being Live Effects can be applied using this function. To apply
other types of external filters, use
dom.filterSelectionByName().
72
Example
The following command runs the selected pixels through the hue/saturation filter and then sets hue to 30 and
saturation to 20:
fw.getDocumentDOM().filterSelection({
EffectMoaID:"{3439b08d-1922-11d3-9bde00e02910d580}",
hls_colorize:true, hue_amount:30, lightness_amount:0, saturation_amount:20
});
dom.filterSelectionByID()
Availability
Fireworks 8.
Usage
dom.filterSelectionByID(ID)
Arguments
ID The EffectMoaID of the filter you want applied.
Returns
Nothing.
Description
Applies the specified pixel filter to the selection as a permanent action, not as a Live Effect. (To apply filters that can
also be Live Effects, you can use
dom.filterSelection().) This function always displays a dialog box.
Page 77

ADOBE FIREWORKS CS3
Extending Guide
dom.filterSelectionByName()
Availability
Fireworks 3.
Usage
dom.filterSelectonByName(category, name)
Arguments
category A string that specifies the category of the pixel filter to be applied. Acceptable values depend on which
filters you have installed.
name A string that specifies the name of the pixel filter to be applied. Acceptable values depend on which filters
you have installed.
Returns
Nothing.
Description
Applies the specified pixel filter to the selection as a permanent action, not as a Live Effect. (To apply filters that can
also be Live Effects, you can use
dom.filterSelection().) This function always displays a dialog box.
73
dom.findNamedElements()
Availability
Fireworks 4.
Usage
dom.findNamedElements(name)
Arguments
name A case-sensitive string that specifies the exact element name to find. To specify elements that have no name,
null.
pass
Returns
An array of elements that have the specified name, or
null if no objects have the specified name.
Description
Looks for elements that have the specified name.
See also
dom.setElementName()
dom.flattenDocument()
Availability
Fireworks 3.
Page 78

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.flattenDocument()
Arguments
None.
Returns
Nothing.
Description
Flattens the entire document into a single pixel image. This is the same behavior as the Merge Layers command.
dom.flattenSelection()
Availability
Fireworks 3.
Usage
dom.flattenSelection()
74
Arguments
None.
Returns
Nothing.
Description
Flattens the selection into a single pixel image. This action is the same behavior as the Merge Images command.
dom.getFontMarkup()
Availability
Fireworks 3.
Usage
dom.getFontMarkup(fontAttribute)
Arguments
fontAttribute Acceptable values for fontAttribute are "size", "color", and "face".
Returns
A string that specifies the markup value. Returns
no text.
null if the text has multiple attributes or if the selection contains
Description
Gets a font markup attribute for the selected text.
Page 79

ADOBE FIREWORKS CS3
dom.getParentLayerNum()
Availability
Fireworks CS3.
Usage
dom.getParentLayerNum(currentLayer)
Arguments
currentLayer A long value that specifies the index of the current layer.
Returns
The layer index number of the parent layer. If the specified layer is a top-level layer, it returns a value of -1.
Description
Gets the parent layer index number for the specified layer.
dom.getPixelMask()
Availability
Fireworks 3, deprecated in 4.
Extending Guide
75
Usage
dom.getPixelMask()
Arguments
None.
Returns
The mask for the current pixel selection. Returns
null if Fireworks is not in bitmap mode, or if there is no pixel
selection. For information on the format of mask variables, see “Mask data type” on page 5.
Description
Gets the current pixel-selection mask. The result of this call could be used to call “dom.enableElementMask()” on
page 67 or “dom.enterPaintMode()” on page 69.
dom.getSelectionBounds()
Availability
Fireworks 3.
Usage
dom.getSelectionBounds()
Arguments
None.
Returns
A rectangle (see “Rectangle data type” on page 6). Returns
null if nothing is selected.
Page 80

Description
Gets the bounding rectangle of the selection.
dom.getShowGrid()
Availability
Fireworks 3.
Usage
dom.getShowGrid()
Arguments
None.
Returns
true if the grid is visible; false otherwise.
Description
Determines whether the grid is visible.
ADOBE FIREWORKS CS3
Extending Guide
76
dom.getShowGuides()
Availability
Fireworks 8.
Usage
dom.getShowGuides()
Arguments
None.
Returns
true if the guides are visible; false otherwise.
Description
Determines if the guides are visible.
dom.getShowRulers()
Availability
Fireworks 3.
Usage
dom.getShowRulers()
Arguments
None.
Page 81

Returns
true if the rulers are visible; false otherwise.
Description
Determines whether the rulers are visible.
dom.getSnapToGuides()
Availability
Fireworks 8.
Usage
dom.getSnapToGuides()
Arguments
None.
Returns
true if the Snap to Guides function is available; false otherwise.
ADOBE FIREWORKS CS3
Extending Guide
77
Description
Determines if the Snap to Guides function is available.
dom.getSnapToGrid()
Availability
Fireworks 3.
Usage
dom.getSnapToGrid()
Arguments
None.
Returns
true if the Snap to Grid function is active; false otherwise.
Description
Determines whether the Snap to Grid function is active.
dom.getTextAlignment()
Availability
Fireworks 3.
Usage
dom.getTextAlignment()
Page 82

ADOBE FIREWORKS CS3
Extending Guide
Arguments
None.
Returns
One of the following strings:
center"
, "vertical right", "vertical justify", or "vertical stretch". Returns null if the text has
"left", "center", "right", "justify", "stretch", "vertical left", "vertical
multiple alignments or if the selection contains no text.
Description
Gets the alignment of selected text.
dom.group()
Availability
Fireworks 3, argument deprecated in 4.
Usage
dom.group({type})
Arguments
type An optional string that specifies how to group the items. Acceptable values are "normal", "mask to
image"
, and "mask to path". If the argument is omitted, "normal" is assumed. In Fire works 4, "mask to image"
"mask to path" are deprecated.
and
78
Returns
Nothing.
Description
Groups the selection. To ungroup elements use
dom.ungroup() (see “dom.ungroup()” on page 168).
Example
The following command sets the selected group to mask to the image:
replace with fw.getDocumentDOM().group("normal");
dom.hasCharacterMarkup()
Availability
Fireworks 3, updated in Fireworks 4.
Usage
dom.hasCharacterMarkup(tag)
Arguments
tag Acceptable values are "b", "i", and "u", for bold, italic, and underline; and "fwplain", which was added in
Fireworks 4, for text without character markup.
Returns
true if the text has the specified character markup; false if it does not or if only part of the text has the markup.
Page 83

Description
Determines whether the selected text has the specified character markup.
dom.hasMasterPage()
Availability
Fireworks CS3.
Usage
dom.hasMasterPage()
Arguments
None.
Returns
A Boolean value of
Description
Indicates whether or not a master page exists for the specified document. For example:
fw.getDocumentDOM().hasMasterPage()
true if the current document has a master page, or false if there is no master page.
ADOBE FIREWORKS CS3
Extending Guide
79
dom.hideSelection()
Availability
Fireworks 3.
Usage
dom.hideSelection()
Arguments
None.
Returns
Nothing.
Description
Hides the selection. To redisplay it, use “dom.showAllHidden()” on page 165.
dom.importFile()
Availability
Fireworks 3.
Usage
dom.importFile(fileURL, boundingRectangle, bMaintainAspectRatio)
Arguments
fileURL The filename of the file to be imported, which is expressed as a file://URL.
Page 84

ADOBE FIREWORKS CS3
Extending Guide
boundingRectangle A rectangle that specifies the size to make the imported file (see “Rectangle data type” on
page 6). If
boundingRectangle is specified with left == right and top == bottom, the file is brought in
unscaled with its top-left corner at the specified location, and the third argument is ignored.
bMaintainAspectRatio If bMaintainAspectRatio is true, the file is scaled to the largest size that fits within
boundingRectangle while retaining the file’s current aspect ratio. (This is a handy option for creating thumbnails.)
false, the file is scaled to fill boundingRectangle.
If it is
Returns
Nothing.
Description
Imports the specified file at the specified location.
Example
The following command imports the specified file and maintains its aspect ratio:
fw.getDocumentDOM().importFile("file:///C|/images/foo.psd", {left:25, top:50, right:100,
bottom:250}, true);
dom.importSymbol()
80
Availability
Fireworks 3.
Usage
dom.importSymbol(fileURL, bAddToDoc, bAllowUI)
Arguments
fileURL The name of the file to be imported into the library, which is expressed as a file://URL.
bAddToDoc If bAddToDoc is true, the symbol is added to the library and an instance of the symbol is inserted into
the center of the document. If it is
bAllowUI If bAllowUI is true, and fileURL is a Fireworks document that contains symbols, then a dialog box
lets the user specify which symbols to import from the external file. If it is
false, the symbol is added only to the library.
false, all the symbols in the external file
are imported.
Returns
Nothing.
Description
Imports the specified external graphics file (for example, GIF, JPEG, or Fireworks document) into the library of the
document.
dom.importSymbolButNotAsAlias()
Availability
Fireworks MX.
Page 85

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.importSymbolButNotAsAlias(filepath, whichSymbol)
Arguments
filepath The fileURL of the file that contains the symbol to be copied.
whichSymbol The index of the symbol within the document, which is specified in the filepath.
Returns
Nothing.
Description
Extracts the component elements from the selected symbol and places copies of those elements in the document.
81
This function is similar to the
document—for example, when you select Edit > Libraries > Buttons, and
dom.importSymbol API. dom.importSymbol places an instance of a symbol in your
dom.importSymbolButNotAsAlias
extracts the component elements from the selected symbol and places copies of those elements in the document.
dom.importSymbolButNotAsAlias does not place in an instance in the document.
dom.inLaunchAndEdit()
Availability
Fireworks MX.
Usage
dom.inLaunchAndEdit()
Arguments
None.
Returns
A Boolean value:
true if opened by a launch-and-edit operation; false otherwise.
Description
Specifies whether document was opened by a launch-and-edit operation.
dom.insertPointInPath()
Availability
Fireworks 3.
Usage
dom.insertPointInPath(contourIndex, ptToInsertBefore, tParameter, controlPointFirst,
mainPoint, controlPointLast)
Arguments
contourIndex A zero-based index that specifies the contour into which the Bézier point is inserted. For paths
with multiple contours, the contours are in an arbitrary order.
Page 86

ADOBE FIREWORKS CS3
Extending Guide
ptToInsertBefore A zero-based index that specifies where the new point should be placed on the path. The new
point is appended in front of the point that this integer represents: To add a point to the beginning of the path,
0; to add a point to the end of the path, pass a large number.
pass
tParameter A floating-point value between 0 and 1 that specifies where to insert the new point in the Bézier
segment.
controlPointFirst, mainPoint, and controlPointLast Points that specify the x,y coordinates of the
preceding control point, the main point, and the following control point of the new point (see “Point data type” on
page 6).
Returns
Nothing.
Description
Inserts a Bézier point in the selected path. This function is similar to
tParameter argument, which lets you control where the point is inserted.
dom.appendPointToPath() but includes a
See also
“dom.appendPointToPath()” on page 39
82
dom.insertSmartShapeAt()
Availability
Fireworks MX 2004.
Usage
dom.insertSmartShapeAt(name, location, useToolBlendModeOpacity)
Arguments
name A string specifying the name of the Auto Shape.
location The upper-left point of the Auto Shape.
useToolBlendModeOpacity Determines whether the new shape object should have the blend mode and opacity
settings set for the Auto Shape Tools (set by the user in the Property inspector), or use standard values. The
bUseToolBlendModeOpacity argument is a Boolean value: true if the shape will use the blend mode and opacity
set for the Auto Shape Tools;
false if the shape will use the standard values (alpha blend mode and 100% opacity).
Returns
Nothing.
Description
Inserts an Auto Shape at the specified location.
dom.insertSymbolAt()
Availability
Fireworks 8.
Page 87

ADOBE FIREWORKS CS3
Extending Guide
Usage
dom.insertSymbolAt(uiName, locationPoint)
Arguments
uiName The name of the symbol in the library. If more than one symbol exists with the specified name, Fireworks
inserts the first symbol named.
locationPoint The center of the symbol expressed as x, y coordinates.
Returns
Nothing.
Description
Inserts a symbol instance at the specified location.
dom.isMasterPageLayer()
Availability
Fireworks CS3.
Usage
dom.isMasterPageLayer(layerNum)
83
Arguments
layerNum A long value that specifies the layer number.
Returns
A Boolean value:
true if the specified layer is a master page layer; false otherwise.
Description
Indicates whether or not the specified layer is a master page layer. For example:
fw.getDocumentDOM().isMasterPageLayer(0)
dom.isSelectionDirectlyAboveBitmapObject()
Availability
Fireworks MX.
Usage
dom.isSelectionDirectlyAboveBitmapObject()
Arguments
None.
Returns
A Boolean value:
true if the selected objects are directly above an image element; false otherwise.
Description
Tests to see if the selected object(s) are directly above a bitmap object. The selection does not need to be contiguous,
although at least one item in the selection must be directly above a bitmap.
Page 88

dom.joinPaths()
Availability
Fireworks 3.
Usage
dom.joinPaths()
Arguments
None.
Returns
Nothing.
Description
Joins the selected paths.
dom.knifeElementsFromPoint()
Availability
Fireworks 3.
ADOBE FIREWORKS CS3
Extending Guide
84
Usage
dom.knifeElementsFromPoint(from, tolerance)
Arguments
from A point that specifies the x,y coordinates of the point that the user clicked (see “Point data type” on page 6).
tolerance A floating-point value > = 0 that specifies the tolerance within which items are cut.
Returns
A Boolean value:
true if anything was cut; false otherwise.
Description
When the user clicks a single point while using the Knife tool, this function cuts paths within the specified tolerance.
This action is similar to using the Knife tool with a single click.
See also
dom.knifeElementsFromPoints()
dom.knifeElementsFromPoints()
Availability
Fireworks 3.
Usage
dom.knifeElementsFromPoints(from, to, tolerance)
Page 89

ADOBE FIREWORKS CS3
Extending Guide
Arguments
from A point that specifies the x,y coordinates of the point where the user clicked and started to drag (see “Point
data type” on page 6).
to A point that specifies the x,y coordinates of the point where the user ended the drag operation.
tolerance A floating-point value > = 0 that specifies the tolerance within which items are cut.
Returns
true if anything is cut; false otherwise.
Description
When the user drags while using the Knife tool, this function cuts additional items within the specified tolerance.
This action is similar to using the Knife tool with a drag operation.
See also
dom.knifeElementsFromPoint()
dom.linkElementMask()
85
Availability
Fireworks 4.
Usage
dom.linkElementMask(frame, layer, element, bLink)
Arguments
frame An integer value that specifies the frame that contains the element, starting with 0 (although, to specify the
current frame, pass
layer An integer value that specifies the layer that contains the element, starting with 0 (although, to specify the
current layer, pass
element An integer value that specifies the element, starting with 0 (although, to specify the current element, pass
–1 here).
bLink If bLink is true, the element masks are linked to their elements; if false, they are unlinked from their
–1 here).
–1 here).
elements.
Returns
Nothing.
Description
Links or unlinks the element mask on the selected element. If more than one element (or no elements) are selected
when this function is called, Fireworks throws an exception. An exception is also thrown if the element has no
element mask.
dom.lockNineScale()
Availability
Fireworks CS3
Page 90

Usage
dom.lockNineScale(status)
Arguments
status A Boolean value that toggles 9-slice scaling between locked and unlocked.
Returns
Nothing.
Description
Locks or unlocks 9-slice scaling guides for the selected symbol.
Example
The following command locks 9-slice scaling guides for the selected symbol:
fw.getDocumentDOM().lockNineScale(true);
dom.lockSelection()
Availability
Fireworks 8.
ADOBE FIREWORKS CS3
Extending Guide
86
Usage
dom.lockSelection()
Arguments
None.
Returns
Nothing.
Description
Locks the selection.
dom.makeFind()
Availability
Fireworks 3.
Usage
dom.MakeFind(findSpec)
Arguments
findSpec A Find object (see “Find object” on page 17).
Returns
A Find object.
Description
Creates an object of class Find to perform a search-and-replace operation in a document.
Page 91

dom.makeActive()
Availability
Fireworks 3.
Usage
dom.makeActive()
Arguments
None.
Returns
Nothing.
Description
Makes the selected document active for editing.
dom.mergeDown()
Availability
Fireworks MX.
ADOBE FIREWORKS CS3
Extending Guide
87
Usage
dom.MergeDown()
Arguments
None.
Returns
Nothing.
Description
Merges selected objects to the bitmap directly below the selected objects. Succeeds only if the object immediately
below the selection is a bitmap. For more information, see “dom.isSelectionDirectlyAboveBitmapObject()” on
page 83.
dom.modifyPointOnPath()
Availability
Fireworks 3.
Usage
dom.modifyPointOnPath(ontourIndex, ptToModify, controlPointFirst, mainPoint,
controlPointLast, dReapplyAttrs, bClosePath)
Arguments
contourIndex A zero-based index that specifies the contour into which the Bézier point is inserted. For paths
with multiple contours, the contours are in an arbitrary order.
ptToModify A zero-based index that specifies the point to be modified.
Page 92

ADOBE FIREWORKS CS3
Extending Guide
controlPointFirst, mainPoint, and controlPointLast Points that specify the x,y coordinates of the
preceding control point, the main point, and the following control point of the new point (see “Point data type” on
page 6).
dReapplyAttrs If dReapplyAttrs is true, the path has the document’s current fill, stroke, and so on reapplied
to it. If it is
bClosePath If bClosePath is true, the path is marked as closed after modifying the point. If it is false, the path
false, the path attributes are not changed.
retains its original open or closed value.
Returns
Nothing.
Description
Modifies an existing point on the selected path.
dom.motionBlurSelection()
Availability
Fireworks MX 2004.
88
Usage
dom.motionBlurSelection(typeStr, angle, distance, samples)
Arguments
typeStr A string that specifies the type of blur to apply. Valid values are "linear", "radial", and "zoom".
angle An integer between 0 and 359 that specifies in degrees the direction of the blur, similar to the drop shadow
effect angle.
distance A floating-point value between 0 and 400 that specifies in pixels how far from the original image the
blur effect will extend.
samples An integer that defines the number of times the original image is cloned and blurred to produce the
desired effect.
Returns
Nothing.
Description
Applies the Motion Blur effect (same as selecting the Filters > Blur > Motion Blur menu option) to the selection.
dom.moveBezierHandleBy()
Availability
Fireworks 3.
Usage
dom.moveBezierHandleBy(whichPath, contourIndex, ptToModify, deltaControlPointFirst,
deltaControlPointLast)
Page 93

ADOBE FIREWORKS CS3
Extending Guide
Arguments
whichPath A zero-based index that specifies an index into the list of selected items, indicating which item
contains the Bézier handles to move.
contourIndex A zero-based index that specifies the contour that contains the handles to move. For paths with
multiple contours, the contours are in an arbitrary order.
ptToModify A zero-based index that specifies the point whose handles are moved.
deltaControlPointFirst and deltaControlPointLast Points that specify the x,y coordinate values by which
the preceding control point and the following control point of
x:1,y:2}) specifies a location that is right by 1 pixel and down by 2 pixels.
({
ptToModify are moved. For example, passing
Returns
Nothing.
Description
Moves the specified point’s Bézier handles by a certain amount.
dom.moveElementMaskBy()
89
Availability
Fireworks 4.
Usage
dom.moveElementMaskBy(delta)
Arguments
delta A point that specifies the x,y coordinate values by which the element masks are moved (see “Point data type”
on page 6). For example, passing ({
x:1,y:2}) moves the element masks 1 pixel to the right and 2 pixels down.
Returns
Nothing.
Description
For all the elements in the selection that have element masks (linked or unlinked), it moves the element masks by
the specified amount. Elements without element masks are ignored. If no elements in the selection have element
masks, an exception is thrown.
dom.moveFillVectorHandleBy()
Availability
Fireworks 3.
Usage
dom.moveFillVectorHandleBy(delta, whichHandle, bConstrain, bMoveJustOne)
Arguments
delta A point that specifies the x,y coordinate values by which the handle is moved (see “Point data type” on
page 6). For example, passing
({x:1,y:2}) specifies a location that is right by 1 pixel and down by 2 pixels.
Page 94

ADOBE FIREWORKS CS3
Extending Guide
whichHandle Specifies which handle to move and can be one of the following values: "start", "end1", "end2",
"rotate1", or "rotate2". (Some fills ignore "end2".) Use "rotate1" or "rotate2" to rotate the end1 or end2
point around the start point.
bConstrain If the value of bConstrain is true, movement is constrained to 45º increments.
bMoveJustOne If the value of bMoveJustOne is true, only the specified handle moves. If it is false, other handles
might move in sync when the specified handle is moved.
Returns
Nothing.
Description
If the selection has a fill that uses a fill vector (for example, a gradient fill), this function adjusts the handles of the
fill vector. If the selection does not, this function has no effect.
dom.moveMaskGroupContentsBy()
Availability
Fireworks 3.
90
Usage
dom.moveMaskGroupContentsBy(delta)
Arguments
delta A point that specifies the x,y coordinate values by which the element is moved (see “Point data type” on
page 6). For example, passing ({
x:1,y:2}) moves the element 1 pixel to the right and 2 pixels down.
Returns
Nothing.
Description
If the selection is a mask group, this function moves the contents within the mask group by the specified amount. If
the selected element has an element mask, this function moves the element (not the element mask) by the specified
amount.
See also
“dom.moveElementMaskBy()” on page 89
dom.movePixelMaskBy()
Availability
Fireworks 4.
Usage
dom.movePixelMaskBy(delta)
Page 95

ADOBE FIREWORKS CS3
Extending Guide
Arguments
delta A point that specifies the x,y coordinate values by which the bitmap mode selection is moved (see “Point
data type” on page 6). For example, passing ({
x:1,y:2})moves the bitmap mode selection 1 pixel to the right and 2
pixels down.
Returns
Nothing.
Description
Moves a bitmap mode selection by the specified amount, without moving the pixels that are within the selection.
dom.movePointOnHotspotBy()
Availability
Fireworks 3.
Usage
dom.movePointOnHotspotBy(ptToModifyIndex, delta)
Arguments
ptToModifyIndex A zero-based index that specifies which point on the path is to move.
91
delta A point that specifies the x,y coordinate values by which the point is moved (see “Point data type” on
page 6). For example, passing
({x:1,y:2}) moves the point 1 pixel to the right and 2 pixels down.
Returns
Nothing.
Description
If the selection is a Hotspot or slice of the polyline variety, this function moves a point on the Hotspot’s path by the
specified amount.
dom.movePointOnHotspotByWithFlags()
Availability
Fireworks MX.
Usage
dom.MovePointOnHotspotByWithFlags(ptToModifyIndex, delta, flags)
Arguments
ptToModifyIndex A zero-based index that specifies which point on the path is to move.
delta A point that specifies the x-,y-coordinate values by which the point is moved (see “Point data type” on
page 6). For example, passing
flags A Boolean value that determines whether this slice or Hotspot will be duplicated. This argument is
important for giving slices a unique name so their behaviors remain unaffected.
({x:1,y:2}) moves the point 1 pixel to the right and 2 pixels down.
Returns
Nothing.
Page 96

ADOBE FIREWORKS CS3
Extending Guide
Description
If the selection is a Hotspot or slice of the polyline variety, this function moves a point on the Hotspot’s path by the
specified amount.
dom.moveSelectedBezierPointsBy()
Availability
Fireworks 3.
Usage
dom.moveSelectedBezierPointsBy(delta)
Arguments
delta A point that specifies the x,y coordinate values by which the selected Bézier points are moved (see “Point
data type” on page 6). For example, passing
down.
Returns
Nothing.
({x:1,y:2}) moves the Bézier points 1 pixel to the right and 2 pixels
92
Description
If the selection contains at least one path with at least one Bézier point selected, this function moves all selected
Bézier points on all selected paths by the specified amount.
dom.moveSelectionBy()
Availability
Fireworks 3.
Usage
dom.moveSelectionBy(delta, bMakeCopy, doSubSel)
Arguments
delta A point that specifies the x,y coordinate values by which the selection moved (see “Point data type” on
page 6). For example, passing
bMakeCopy The items that are copied instead of moved.
doSubSel If doSubSel is set to true, the function moves only the subselected parts of a path. If the argument is
false, the function moves the whole object.
set to
Returns
Nothing.
Description
Moves the selected items by the specified amount or makes a copy of them and offsets them from the original by the
specified amount.
({x:1,y:2}) moves the selection 1 pixel to the right and 2 pixels down.
Example
The following command moves the selected items right by 62 pixels and 84 pixels down:
Page 97

ADOBE FIREWORKS CS3
Extending Guide
fw.getDocumentDOM().moveSelectionBy({x:62, y:84}, false, false);
dom.moveSelectionMaskBy()
Availability
Fireworks 4.
Usage
dom.moveSelectionMaskBy(delta)
Arguments
delta A point that specifies the x-,y-coordinate values by which the mask is moved (see “Point data type” on
page 6). For example, passing
Returns
Nothing.
Description
Moves the current pixel mask by the specified amount. If there is no pixel selection, an exception is thrown.
({x:1,y:2}) moves the mask 1 pixel to the right and 2 pixels down.
93
dom.moveSelectionTo()
Availability
Fireworks 3.
Usage
dom.moveSelectionTo(location, bMakeCopy, doSubSel)
Arguments
location A point that specifies the x-,y-coordinate values of the location to which the selection is moved or
copied (see “Point data type” on page 6).
bMakeCopy Specifies copying instead of moving the selection.
doSubSel If doSubSel is set to true, the function moves only the subselected parts of a path. If the argument is
false, the function moves the whole object.
set to
Returns
Nothing.
Description
Moves or copies the selection to the specified location.
Example
The following command copies only the selected parts of a path to the specified coordinates:
fw.getDocumentDOM().moveSelectionTo({x:163, y:0}, true, true);
Page 98

ADOBE FIREWORKS CS3
Extending Guide
dom.moveSelectionToFrame()
Availability
Fireworks 3.
Usage
dom.moveSelectionToFrame(frameIndex, bMakeCopy)
Arguments
frameIndex An integer value that specifies the frame to which the selection is moved or copied, starting with 0
(although, to specify the current frame, pass
bMakeCopy If bMakeCopy is true, the selection is copied instead of moved.
Returns
Nothing.
Description
Moves or copies the selection to the specified frame.
–1 here).
94
dom.moveSelectionToLayer()
Availability
Fireworks 3, updated in Fireworks 4.
Usage
dom.moveSelectionToLayer(layerIndex, bMakeCopy, {whatIfMultipleSelected}, {elementIndex})
Arguments
layerIndex An integer value that specifies the layer to which the selection should be moved or copied, starting
with 0 (although, to specify the current layer, pass –1 here).
bMakeCopy If bMakeCopy is true, the selection is copied instead of moved.
whatIfMultipleSelected An optional string that is used only if the destination is a web layer and bMakeCopy
true. It specifies how to create Hotspots if multiple items are selected. Acceptable values for whatIfMultiple-
is
Selected
"multiple" (creates one Hotspot for each item), and "ask user" (displays a dialog box to let the user decide). If
whatIfMultipleSelected is omitted or null, "ask user" is assumed.
elementIndex A zero-based index, added in Fireworks 4, that specifies the element before which the moved or
copied selection should be inserted. If
any other elements). Otherwise, it is an index within the existing elements in the layer, where
n-1) is the last element (for a layer with n elements). The maximum value is the number of elements previously in
(
the layer—meaning that the elements are moved to the bottom of the specified layer.
are "single" (creates a single Hotspot that has the same bounding rectangle as the selection),
elementIndex is omitted, the selection is placed at the top of the layer (before
0 is the topmost, and
Returns
Nothing.
Description
Moves or copies the selection to the specified layer.
Page 99

dom.moveSelectionToNewLayer()
Availability
Fireworks 3.
Usage
dom.moveSelectionToNewLayer(bMakeCopy)
Arguments
bMakeCopy If bMakeCopy is true, the selected items are copied instead of moved.
Returns
Nothing.
Description
Makes a new layer with a default name, then moves or copies the selection to that new layer.
dom.pageName()
Availability
Fireworks CS3.
ADOBE FIREWORKS CS3
Extending Guide
95
Usage
dom.pageName()
Arguments
None.
Returns
A string specifying the name of the current page.
Description
Indicates the name of the current page. For example:
fw.getDocumentDOM().pageName
dom.pathCrop()
Availability
Fireworks 3.
Usage
dom.pathCrop()
Arguments
None.
Returns
Nothing.
Page 100

ADOBE FIREWORKS CS3
Extending Guide
Description
Performs a crop operation on the selected paths.
dom.pathExpand()
Availability
Fireworks 3.
Usage
dom.pathExpand(width, miter, cap, join)
Arguments
width A floating-point value that specifies the new width of the selected paths, in pixels.
miter A floating-point value that specifies the new miter angle of the selected paths, in pixels. This argument is
ignored if the value of
cap Acceptable values are "butt", "square", and "round".
join Acceptable values are "bevel", "round", and "miter".
join is not "miter".
96
Returns
Nothing.
Description
Performs an expand operation on the selected paths.
dom.pathInset()
Availability
Fireworks 3.
Usage
dom.pathInset(width, miter, join)
Arguments
width A floating-point value that specifies the new width of the selected paths, in pixels.
miter A floating-point value that specifies the new miter angle of the selected paths, in pixels. This argument is
ignored if the value of
join Acceptable values are "bevel", "round", and "miter".
Returns
Nothing.
join is not "miter".
Description
Performs an inset operation on the selected paths.
 Loading...
Loading...