Page 1

Extension de Dreamweaver
Page 2

Marques commerciales
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, Cold Fusion, Contribute, Design in Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, MacRecorder Logo and Design, Macromedia, Macromedia Action!, Macromedia Flash, Macromedia M Logo & Design,
Macromedia Spectra, Macromedia xRes Logo and Design, MacroModel, Made with Macromedia, Made with Macromedia Logo
and Design, MAGIC Logo and Design, Mediamaker, Movie Critic, Open Sesame!, Roundtrip HTML, Shockwave, Sitespring,
SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be et Xtra sont des marques ou des marques déposées de
Macromedia, Inc. et peuvent être déposées aux Etats-Unis ou dans d’autres pays. Les autres noms de produit, logos, concepts,
titres, mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service ou des
noms commerciaux de Macromedia, Inc. ou d’autres entités et peuvent être déposés dans certaines juridictions ou certains pays.
Informations de tiers
Ce manuel contient des liens vers des sites Web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun
cas être tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques.
Macromedia propose ces liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du
contenu de ces sites tiers.
Vous trouverez des informations sur les logiciels tiers et/ou d’autres conditions générales à l’adresse suivante :
http://www.macromedia.com/go/thirdparty_fr/.
Navigateur Opera ® Copyright © 1995-2002 Opera Software ASA et ses fournisseurs. Tous droits réservés.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL
INFORMATIQUE CI-INCLUS, SA COMMERCIABILITE OU SON ADEQUATION A UN OBJECTIF PARTICULIER.
L’EXCLUSION DES GARANTIES IMPLICITES N’ETANT PAS AUTORISEE DANS CERTAINS ETATS,
L’EXCLUSION CI-DESSUS PEUT DONC NE PAS S’APPLIQUER A VOTRE CAS. CETTE GARANTIE VOUS OFFRE
DES DROITS JURIDIQUES SPECIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS, QUI
VARIENT SELON LES ETATS.
Copyright © 1997-2003 Macromedia, Inc et ses bailleurs de licence. Tous droits réservés. Ce manuel ne peut pas être
copié, photocopié, reproduit, traduit ou converti sous forme électronique ou informatique, en partie ou en totalité, sans
l’autorisation écrite préalable de Macromedia, Inc. Numéro de référence ZDW70M300F
Remerciements
Direction : Sheila McGinn
Gestion de projet : Robert Berry
Rédaction : Robert Berry, David Jacowitz
Responsable édition : Lisa Stanziano
Mise en forme : Mary Kraemer, Noreen Maher
Gestion de la production : Patrice O’Neill
Conception et production : Adam Barnett, Aaron Begley, Chris Basmajian, John Francis, Jeff Harmon
Remerciements particuliers à Jay London, Jeff Schang, Lori Hylan-Cho, Hisami Scott, Sam Mathews, Jake Cockrell, Russ
Helfand, Randy Edmunds, George Comninos, Rosana Francescato, Charles Nadeau, Bonnie Loo, Gwenael Cossoul, Luciano
Arruda, Masayo Noda, Richard Clairicia, Scott Richards, Seungmin Lee, Vincent Truong, Birnou Sébarte et les équipes
d’ingénierie et de contrôle qualité de Dreamweaver.
Première édition : Septembre 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Etats-Unis
Page 3

TABLE DES MATIERES
CHAPITRE 1 : Introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Arrière-plan. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Installation d’une extension. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Ressources supplémentaires pour les créateurs d’extensions . . . . . . . . . . . . . . . . . . 14
Nouveautés du manuel Extension de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . 15
Modifications de la documentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Macromedia Press. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Fonctionnalités supprimées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Errata . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Conventions utilisées dans ce manuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
PARTIE I : Présentation
CHAPITRE 2 : Extension de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Types d’extensions de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Autres méthodes d’extension pour Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . 23
Extensions et dossiers de configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Dossiers de configuration multiutilisateur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Exécution des scripts au démarrage ou à la fermeture . . . . . . . . . . . . . . . . . . . . 25
API d’extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Traitement de JavaScript dans les extensions par Dreamweaver. . . . . . . . . . . . . 25
Affichage de l’aide. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Localisation d’une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Fichiers de chaîne XML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Chaînes localisables avec valeurs intégrées. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Utilisation de Extension Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Personnalisation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
A propos de la personnalisation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . 29
A propos de la personnalisation de Dreamweaver dans un
environnement multiutilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
A propos de la syntaxe des balises mm_deleted_files.xml . . . . . . . . . . . . . . . . . 31
Réinstallation et désinstallation de Dreamweaver dans un
environnement multiutilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Personnalisation de documents par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Personnalisation de conceptions de pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
3
Page 4

Personnalisation de l’aspect des boîtes de dialogue . . . . . . . . . . . . . . . . . . . . . . 32
Modification du type de fichier par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Personnalisation de l’interprétation de balises propriétaires . . . . . . . . . . . . . . . . 34
Utilisation des profils de navigateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
A propos de la mise en forme des profils de navigateurs . . . . . . . . . . . . . . . . . . 40
Création et modification d’un profil de navigateur . . . . . . . . . . . . . . . . . . . . . . 42
Modification des mappages FTP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Types de documents extensibles dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . 43
Ouverture d’un document dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 53
CHAPITRE 3 : Interfaces utilisateur destinées aux extensions . . . . . . . . . . . . . . . 55
Conception d’une interface utilisateur d’extension . . . . . . . . . . . . . . . . . . . . . . . . 55
Commande de rendu HTML de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Utilisation de commandes d’interface utilisateur personnalisées
dans les extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Listes de sélection modifiables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Contrôles de base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Ajout d’une commande de grille de variables . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Ajout de commandes d’arborescence. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Manipulation du contenu d’une commande d’arborescence . . . . . . . . . . . . . . . 64
Commande de bouton couleur pour les extensions . . . . . . . . . . . . . . . . . . . . . 65
Ajout de contenu Flash à Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Exemple d’une boîte de dialogue Flash simple . . . . . . . . . . . . . . . . . . . . . . . . . 66
CHAPITRE 4 : Modèle d’objet de document (DOM) Dreamweaver . . . . . . . . . . . 69
De quel DOM de document parlons-nous ? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
DOM Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Objets, propriétés et méthodes du DOM Dreamweaver . . . . . . . . . . . . . . . . . . 70
Propriétés et méthodes de l’objet document . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Propriétés et méthodes des objets de balise HTML . . . . . . . . . . . . . . . . . . . . . 74
Propriétés et méthodes des objets texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Propriétés et méthodes des objets de commentaire . . . . . . . . . . . . . . . . . . . . . . 76
Objets dreamweaver et site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
CHAPITRE 5 : Personnalisation du mode Code . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Indicateurs de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Fichier CodeHints.xml . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Balises des indicateurs de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Coloration du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Fichiers de coloration du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Coloration des délimiteurs de bloc de modèle. . . . . . . . . . . . . . . . . . . . . . . . . 101
Traitement des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Modification des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Exemples de coloration du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
4 Table des matières
Page 5

Validation du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
<css-support> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
<property> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
<value>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Modification du formatage HTML par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . 114
PARTIE II : API d’extension
CHAPITRE 6 : Objets de la barre Insérer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Fonctionnement des fichiers d’objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Fichier de définition de la barre Insérer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Hiérarchie des balises du fichier Insertbar.xml . . . . . . . . . . . . . . . . . . . . . . . . 118
Balises de définition de la barre Insérer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Attributs des balises de définition de la barre Insérer. . . . . . . . . . . . . . . . . . . . 121
Modification de la barre Insérer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Ajout d’objets à la barre Insérer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Ajout d’objets au menu Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
API des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
canInsertObject() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
isDomRequired() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
insertObject() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
objectTag() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
windowDimensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Exemple basique d’insertion d’un objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
CHAPITRE 7 : Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Fonctionnement des commandes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Ajout de commandes au menu Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
API des commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
canAcceptCommand() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
commandButtons() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
isDomRequired() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
receiveArguments(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
windowDimensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Exemple de commande simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Création de l’interface utilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Ecriture du code JavaScript. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Exécution de la commande . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Table des matières 5
Page 6

CHAPITRE 8 : Menus et commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . 151
A propos du fichier menus.xml . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
<menubar> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
<menu> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
<menuitem> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
<separator>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
<shortcutlist> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
<shortcut> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Modification des menus et des éléments de menu . . . . . . . . . . . . . . . . . . . . . . . . 158
Modification du nom d’un menu ou d’un élément de menu. . . . . . . . . . . . . . 159
Modification des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Modification du menu Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Fonctionnement des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
API des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
canAcceptCommand() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
commandButtons() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
getDynamicContent() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
isCommandChecked() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 165
receiveArguments(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
setMenuText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
windowDimensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Commande de menu simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Création des éléments de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Rédaction du code JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Enregistrement du fichier de commandes dans le dossier Menu . . . . . . . . . . . 170
Un menu dynamique. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Création des éléments de menu dynamiques. . . . . . . . . . . . . . . . . . . . . . . . . . 171
Ecriture du code JavaScript. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
CHAPITRE 9 : Barres d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Fonctionnement des barres d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Comportement des barres d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Fonctionnement des commandes de barres d’outils. . . . . . . . . . . . . . . . . . . . . 179
Fichier de définition de la barre d’outils. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
<toolbar> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
<include/> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
<itemtype/> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
<itemref/>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
<separator/> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Balises d’éléments de barre d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
<button> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
<checkbutton> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
<radiobutton> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
<menubutton> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
<dropdown>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
<combobox>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
<editcontrol> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
<colorpicker> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
6 Table des matières
Page 7

Attributs de balises d’éléments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
id="unique_id". . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
showIf="script". . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
image="image_path" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
disabledImage="image_path" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
overImage="image_path" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
tooltip="tooltip string" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
label="label string" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
width="number" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
menuID="menu_id" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
colorRect="left top right bottom". . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
file="command_file_path" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
domRequired="true" ou "false" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
enabled="script" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
checked="script". . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
value="script" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
update="update_frequency_list". . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
command="script" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
arguments="argument_list" . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
API de commande de la barre d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
canAcceptCommand() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
getCurrentValue(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
getDynamicContent() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
getMenuID() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
getUpdateFrequency() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
isCommandChecked() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
isDOMRequired() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
receiveArguments(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
showIf() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Fichier de commandes de barre d’outils simple . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Création de la zone de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Rédaction du code JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Insertion des fichiers dans le dossier Toolbars . . . . . . . . . . . . . . . . . . . . . . . . . 204
CHAPITRE 10 : Rapports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Fonctionnement des rapports de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Fonctionnement des rapports indépendants . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
API de rapports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
processFile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
beginReporting() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
endReporting(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
commandButtons() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
configureSettings() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
windowDimensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Table des matières 7
Page 8

CHAPITRE 11 : Bibliothèques et éditeurs de balises . . . . . . . . . . . . . . . . . . . . . . 211
Format de fichier bibliothèque de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Création d’un nouvel éditeur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
API de l’éditeur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
inspectTag() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
validateTag() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
applyTag() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
CHAPITRE 12 : Inspecteurs de propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Fonctionnement des fichiers d’inspecteur de propriétés . . . . . . . . . . . . . . . . . . . . 226
API de l’inspecteur de propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
canInspectSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
inspectSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
CHAPITRE 13 : Panneaux flottants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Fonctionnement des fichiers de panneau flottant. . . . . . . . . . . . . . . . . . . . . . . . . 231
API du panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
documentEdited() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
getDockingSide() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
initialPosition(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
initialTabs() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
isATarget() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
isAvailableInCodeView() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
isResizable() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
selectionChanged(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Script Editor : une extension de panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . 239
Création des panneaux flottants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Ecriture du code JavaScript. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Enregistrement du fichier dans le dossier Floaters . . . . . . . . . . . . . . . . . . . . . . 242
Création d’un élément de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
CHAPITRE 14 : Comportements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Fonctionnement des comportements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Insertion de plusieurs fonctions dans le fichier de l’utilisateur . . . . . . . . . . . . . 245
API de comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
applyBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
behaviorFunction(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 246
canAcceptBehavior(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
deleteBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
identifyBehaviorArguments() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
inspectBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
windowDimensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Procédure à suivre lorsqu’une action exige une valeur renvoyée. . . . . . . . . . . . 252
8 Table des matières
Page 9

CHAPITRE 15 : Comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Architecture de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Comment appeler les fonctions de l’API de comportement de serveur. . . . . . . . . 259
API de comportement de serveur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
analyzeServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
applyServerBehavior(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
canApplyServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
copyServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
deleteServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
findServerBehaviors() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
inspectServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
pasteServerBehavior() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Fonctions d’implémentation des comportements de serveur . . . . . . . . . . . . . . . . 266
dwscripts.findSBs(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
dwscripts.applySB() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
dwscripts.deleteSB() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Modification de fichiers EDML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Expressions régulières . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Quelques mots sur la structure EDML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Balises de fichiers EDML Groupe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
<group> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
attributs <group> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
<title>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
<groupParticipants> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
attributs <groupParticipants> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
<groupParticipant>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
attributs <groupParticipant>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Fichiers EDML Participant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
<participant> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
attributs <participant> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
<quickSearch> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
<insertText> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
attributs <insertText> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
<searchPatterns>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
attributs <searchPatterns>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
<searchPattern> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
attributs <searchPattern> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
<updatePatterns> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
<updatePattern> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
attributs <updatePattern> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
<delete> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
attributs <delete> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
<translator> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
<searchPatterns>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
<translations> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
<translation> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
attributs <translation> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
<openTag> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Table des matières 9
Page 10

<attributs> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
<attribute> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
<display> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
<closeTag> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Techniques de comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Recherche des comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Mise à jour des comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Suppression de comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
Comment éviter les conflits dans les fichiers JavaScript contenant la directive
de partage de mémoire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
CHAPITRE 16 : Sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Fonctionnement des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
API des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
addDynamicSource() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
deleteDynamicSource(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
displayHelp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
editDynamicSource() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
findDynamicSources() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
generateDynamicDataRef() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
generateDynamicSourceBindings() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
inspectDynamicDataRef() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Un exemple simple de source de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Création du fichier de définition de source de données . . . . . . . . . . . . . . . . . . 312
Création du fichier EDML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Création du fichier JavaScript qui implémente les fonctions API de sources
de données. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 314
Création des fichiers de commande de prise en charge pour les entrées
utilisateur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Utilisation d’une nouvelle source de données . . . . . . . . . . . . . . . . . . . . . . . . . 318
CHAPITRE 17 : Formats de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Organisation du formatage de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Le fichier Formats.xml . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Le menu Plus (+) de la boîte de dialogue Modifier la liste de formats . . . . . . . 323
Mise en service des fonctions de formatage de données . . . . . . . . . . . . . . . . . . . . 323
L’API de formats de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
applyFormat(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
applyFormatDefinition() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
deleteFormat() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
formatDynamicDataRef(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
inspectFormatDefinition() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
10 Table des matières
Page 11

CHAPITRE 18 : Composants. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Personnalisation du panneau Composants. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Fichiers du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Fonctions de l’API du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
getComponentChildren(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
getContextMenuId() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
getCodeViewDropCode(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
getSetupSteps(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
setupStepsCompleted(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
handleDesignViewDrop(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
handleDoubleClick() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
toolbarControls() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
CHAPITRE 19 : Modèles de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Fonctionnement de la personnalisation des modèles de serveur . . . . . . . . . . . . . . 345
Fonctions de l’API des modèles de serveur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
canRecognizeDocument(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
getFileExtensions() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
getLanguageSignatures() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
getServerExtension(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
getServerInfo() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
getServerLanguages() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
getServerModelExtDataNameUD4() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
getServerModelDelimiters() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
getServerModelDisplayName(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
getServerModelFolderName(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
getServerSupportsCharset() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
getVersionArray() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
CHAPITRE 20 : Traducteurs de données. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Fonctionnement des traducteurs de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
API du traducteur de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
getTranslatorInfo() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
translateMarkup(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
liveDataTranslateMarkup() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Choix du type de traducteur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Ajout d’un attribut traduit à une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Contrôle des attributs traduits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Verrouillage des balises ou des blocs de code traduits . . . . . . . . . . . . . . . . . . . . . . 363
Exemple de traducteur de blocs/balises simple. . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Recherche de bogues dans le traducteur. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Table des matières 11
Page 12

CHAPITRE 21 : Extensions C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Intégration des fonctions C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Extensions C et interpréteur JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Types de données. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
API d’extension C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
typedef JSBool (*JSNative)(JSContext *cx, JSObject *obj, unsigned int argc,
jsval *argv, jsval *rval). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
JSBool JS_DefineFunction(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
char *JS_ValueToString() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
JSBool JS_ValueToInteger() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
JSBool JS_ValueToDouble() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
JSBool JS_ValueToBoolean() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
JSBool JS_ValueToObject() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
JSBool JS_StringToValue() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
JSBool JS_DoubleToValue(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
JSVal JS_BooleanToValue() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
JSVal JS_IntegerToValue() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
JSVal JS_ObjectToValue() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
char *JS_ObjectType() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
JSObject *JS_NewArrayObject() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
long JS_GetArrayLength() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
JSBool JS_GetElement(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
JSBool JS_SetElement() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
JSBool JS_ExecuteScript() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
JSBool JS_ReportError() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 383
API de configuration multiutilisateur et d’accès aux fichiers . . . . . . . . . . . . . . . . 383
JS_Object MM_GetConfigFolderList() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
JSBool MM_ConfigFileExists() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
int MM_OpenConfigFile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
JSBool MM_GetConfigFileAttributes() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
JSBool MM_SetConfigFileAttributes(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
JSBool MM_CreateConfigFolder(). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
JSBool MM_RemoveConfigFolder() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 390
JSBool MM_DeleteConfigFile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 390
Appel d’une fonction C à partir de JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
PARTIE III : Annexe
ANNEXE A : Dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
Contenu du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
Le dossier Common . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Le dossier MM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Autres dossiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Utilisation du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
INDEX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
12 Table des matières
Page 13

CHAPITRE 1
Introduction
Ce manuel décrit l’API (interface de programmation d’application) et la plate-forme Macromedia
Dreamweaver MX 2004 qui vous permettent des créer des extensions de Dreamweaver. En règle
générale, les extensions effectuent les types de tâches suivants :
• automatisation des modifications apportées au document actif de l’utilisateur, telles que
l’insertion de code HTML, CFML ou JavaScript, la modification des propriétés du texte et des
images ou le tri des tableaux ;
• interaction avec l’application pour l’ouverture ou la fermeture automatique des fenêtres ou des
documents, le changement des raccourcis clavier, etc. ;
• connexion aux sources de données, permettant aux utilisateurs de Dreamweaver de créer
dynamiquement des pages adaptées aux données ;
• insertion et gestion de blocs de code de serveur dans le document actif.
Il peut se révéler judicieux de rédiger, pour le traitement d’une tâche fréquente et donc répétitive,
un type d’extension qui séduira un bon nombre de développeurs Web. Il se peut également qu’un
problème donné ne puisse être résolu qu’en rédigeant une extension spécifique à cette situation.
Quoi qu’il en soit, l’ensemble complet d’outils proposés par Dreamweaver vous permettra
d’étendre ou de personnaliser ses fonctionnalités.
Ce guide présente les fonctions API appelées par Dreamweaver pour implémenter divers objets,
menus, panneaux flottants, comportements de serveur, etc., compris dans les fonctionnalités de
Dreamweaver. Pour ajouter un objet, un menu, un panneau flottant ou toute autre fonctionnalité
à Dreamweaver, vous devez encoder les fonctions requises par le type d’extension désirée. Ce
manuel décrit les arguments transmis par Dreamweaver à ces fonctions ainsi que les valeurs
attendues en retour par le programme.
Il explique également comment personnaliser Dreamweaver en modifiant et en ajoutant des
balises à divers fichiers HTML et XML pour ajouter des éléments de menu, des types de
documents, etc.
Pour plus d’informations sur l’utilité et les possibilités offertes par les API JavaScript, utilisables
pour effectuer diverses opérations dans vos extensions Dreamweaver, voir le Guide des API de
Dreamweaver. Si vous envisagez de créer des extensions fonctionnant avec des bases de données,
vous pouvez également consulter les sections relatives aux connexions de bases de données dans le
manuel Bien démarrer avec Dreamweaver.
13
Page 14

Arrière-plan
La plupart des extensions Dreamweaver sont rédigées en langage HTML et en langage JavaScript.
Les instructions présentées ici supposent que vous possédez une bonne maîtrise des éléments
suivants : Dreamweaver et programmation JavaScript, HTML et XML. Par ailleurs, si vous
implémentez des extensions C, vous devez savoir comment créer et utiliser des bibliothèques de
liens dynamiques (DLL) C. Pour rédiger vos propres extensions afin de créer des
applications Web, vous devez connaître les langages de script côté serveur et au moins l’une des
plates-formes suivantes : Active Server Pages (ASP), ASP.net, PHP: Hypertext Preprocessor
(PHP), ColdFusion ou Java Server Pages (JSP).
Installation d’une extension
A mesure que vous vous familiarisez avec la procédure de rédaction d’extensions, vous pouvez si
vous le souhaitez consulter les extensions ainsi que les ressources disponibles sur le site Web de
Macromedia Exchange (http://www.macromedia.com/go/exchange_fr). L’installation d’une
extension existante vous permet de découvrir quelques-uns des outils qui vous seront utiles pour
travailler avec vos propres extensions.
Pour installer une extension, procédez de la manière suivante :
1 Téléchargez Extension Manager à partir du site Web des téléchargements de Macromedia
(http://www.macromedia.com/fr/software/downloads/), puis installez-le.
2 Connectez-vous au site Web de Macromedia Exchange (http://www.macromedia.com/go/
exchange_fr).
3 Sélectionnez l’extension que vous voulez utiliser parmi celles disponibles. Cliquez sur le lien de
téléchargement pour télécharger le progiciel d’extension.
4 Enregistrez le progiciel d’extension dans le dossier Downloaded Extensions de votre dossier
Dreamweaver MX 2004.
5 Dans Extension Manager, choisissez Fichier > Installer extension. Dans Dreamweaver,
choisissez Commandes > Gérer les extensions pour lancer Extension Manager.
Extension Manager installe automatiquement l’extension dans Dreamweaver, depuis le dossier
Downloaded Extension.
Il est nécessaire de redémarrer Dreamweaver avant de pouvoir utiliser certaines extensions. Si
Dreamweaver est en cours d’exécution pendant l’installation de l’extension, il vous sera peut-être
demandé de fermer et de redémarrer l’application.
Pour afficher des informations de base sur l’extension à la suite de son installation, ouvrez
Extension Manager (Commandes > Gérer les extensions) dans Dreamweaver.
Ressources supplémentaires pour les créateurs d’extensions
Pour entrer en contact avec d’autres développeurs d’extensions, vous pouvez rejoindre le forum de
discussion consacré à l’extensibilité de Dreamweaver. Pour ce faire, il vous suffit de vous rendre à
l’adresse suivante : www.macromedia.com/go/extending_newsgrp.
14 Chapitre 1 : Introduction
Page 15

Nouveautés du manuel Extension de Dreamweaver
Dreamweaver MX 2004 comprend les nouvelles fonctions et interfaces extensibles suivantes.
• Nouvelle barre Insérer
La barre Insérer est maintenant divisée en catégories (au lieu d’onglets) afin de répartir divers
objets en groupes. Elle prend également en charge les menus contextuels. Ces nouveaux
groupements et fonctionnalités offrent une interface plus ordonnée. Les utilisateurs peuvent
désormais regrouper leurs objets favoris dans la catégorie correspondante pour les retrouver
rapidement. Les extensions peuvent être ajoutées à leur propre catégorie ou menu contextuel et
regroupées avec d’autres objets existants. Voir le Chapitre 6, Objets de la barre Insérer, page 117.
• Coloration du code extensible
Vous permet d’ajouter de nouveaux mots-clés à un code de coloration existant ou d’en créer un
nouveau. Si vous développez de nouvelles fonctions JavaScript à utiliser dans votre script côté
client, vous pouvez, par exemple, ajouter les noms de ces fonctions à la section mots-clés, afin
qu’ils s’affichent dans la couleur spécifiée dans Préférences. Vous pouvez également ajouter de
nouveaux modèles de coloration de code pour un nouveau type de document. Pour plus
d’informations, voir le Chapitre 5, Personnalisation du mode Code, page 79.
• Les balises cssimport et cssmedia prennent en charge les règles de coloration de code pour les
fonctions
d’informations, voir le Chapitre 5, Personnalisation du mode Code, page 79.
@import et @media de l’élément style dans une feuille de style CSS. Pour plus
• Prise en charge API pour éléments Flash (fichiers SWC)
Les développeurs d’extensions peuvent ajouter leurs propres éléments Flash dans la barre
Insérer, le menu Insertion ou d’autres barres d’outils pour permettre à l’utilisateur de les insérer
dans ses documents en cliquant simplement sur un bouton ou une option de menu. Voir
Intégration de Flash dans le Guide des API de Dreamweaver.
• Vous trouverez une prise en charge améliorée des pages Code-Behind dans le fichier
CodeBehindMgr.js du dossier Configuration/Shared/Common de Dreamweaver. Voir
l’Annexe A, Contenu du dossier Shared, page 395.
• Intégration de contenu de Personnalisation de Dreamweaver
Certains éléments auparavant uniquement disponibles sur le site Web de Macromedia sont
désormais intégrés à ce manuel.
Modifications de la documentation
Extension de Dreamweaver MX est désormais divisé en deux volumes : Extension de Dreamweaver
et le Guide des API de Dreamweaver. Extension de Dreamweaver explique comment créer divers
types d’extensions de Dreamweaver, y compris les fonctions à rédiger pour chaque type. Il décrit
également comment personnaliser Dreamweaver en modifiant certains de ses fichiers HTML et
XML configurables. Le Guide des API de Dreamweaver décrit les deux API qui vous permettent
d’effectuer diverses tâches dans vos extensions de Dreamweaver.
Le guide Extension de Dreamweaver est conçu pour l’utilisateur souhaitant apprendre à construire
une extension pour Dreamweaver. Le Guide des API de Dreamweaver est conçu pour aider le
programmeur qui maîtrise déjà bien ces notions à retrouver rapidement la fonction lui permettant
d’effectuer une tâche précise. Cette division en deux volumes permet également de distinguer
clairement les fonctions API d’extension que tout auteur d’extension doit coder et auxquelles
Dreamweaver fait appel et les fonctions JavaScript et Utility API qu’un programmeur peut appeler
pour accomplir diverses tâches au sein d’une extension.
Nouveautés du manuel Extension de Dreamweaver 15
Page 16

Extension de Dreamweaver comprend les extensions suivantes afin d’aider les créateurs novices à
bien démarrer dans le domaine des extensions.
• Exemples nouveaux et mis à jour
De nouveaux exemples ont été ajoutés. Ils concernent la barre Insérer, les composants, les
sources de données, l’intégration de Flash et le dossier Shared. Les exemples présentés dans les
chapitres dédiés aux commandes, aux commandes de menus, aux barres d’outils et aux
panneaux flottants ont été mis à jour et sont désormais présentés avec des illustrations et des
explications facilitant la compréhension des instructions.
• Nouvelle organisation
Le contenu a été réorganisé pour plus de clarté. Les fonctions API JavaScript dans le Guide des
API de Dreamweaver ont, par exemple, été organisées en chapitres selon la partie de
Dreamweaver affectée par la fonction.
• Description du contenu du dossier Shared (voir annexe A)
Le dossier Configuration/Shared de Dreamweaver comprend plusieurs fichiers et sous-dossiers
qui renferment du code HTML et JavaScript implémentant diverses fonctions et interfaces
utilisateur de Dreamweaver. Ces fichiers se trouvent dans le dossier Shared car le code HTML
et le code JavaScript sont fréquemment utilisés. L’annexe A décrit brièvement le contenu des
fichiers et sous-dossiers les plus utilisés au sein du dossier Configuration/Shared.
• Révision du chapitre Composants
Le chapitre Composants a été modifié de façon à être plus clair et précis. Il comprend de
nouveaux exemples de fonctions.
Pour plus d’informations sur les nouvelles fonctions ajoutées à Utility API ou l’API JavaScript,
voir le Guide des API de Dreamweaver.
Macromedia Press
Approfondissez votre connaissance de Dreamweaver grâce aux ouvrages de Macromedia Press.
Pour connaître les derniers ouvrages rédigés par des experts, rendez-vous à l’adresse
www.macromedia.com/go/dw2004_help_mmp.
Fonctionnalités supprimées
Certaines fonctionnalités ont été supprimées de Dreamweaver MX 2004. Les informations
suivantes ont donc été supprimées du manuel Extension de Dreamweaver :
• Références à l’espace de travail de Dreamweaver 4
• Chapitre consacré au débogueur JavaScript
Pour connaître toutes les fonctions supprimées, voir Utilisation de Dreamweaver. Pour plus
d’informations sur les fonctions supprimées des Utility API et API JavaScript, voir le Guide des
API de Dreamweaver.
Errata
Vous trouverez une liste des problèmes connus dans la section Extensibility (Extension) du centre
de support de Dreamweaver (www.macromedia.com/go/extending_errata).
16 Chapitre 1 : Introduction
Page 17

Conventions utilisées dans ce manuel
Ce manuel utilise les conventions typographiques suivantes :
• La police de code indique des fragments de code et des constantes d’API, notamment des
noms de classe, des noms de méthodes, des noms de fonctions, des noms de type, des scripts,
des instructions SQL et des noms de balises et d’attributs HTML et XML.
• La police de code en italique identifie les éléments remplaçables dans le code.
• Le symbole de continuation (¬) indique qu’une longue ligne de code a été fractionnée sur deux
lignes ou plus. En raison des limites de marge du format de ce manuel, une ligne de code
continue doit ici être coupée. Lorsque vous copiez les lignes de code, supprimez le symbole de
continuation et entrez-les comme une seule ligne.
• Les accolades ({ }) placées avant et après un argument de fonction indiquent que cet argument
est facultatif.
• Vous pouvez remplacer le préfixe dreamweaver. présent dans le nom de certaines fonctions
(par exemple,
Ce manuel utilise le préfixe
l’index. De nombreux exemples utilisent néanmoins le préfixe court (
Conventions de noms utilisées dans ce manuel :
dreamweaver.funcname) par dw. (dw.funcname) lorsque vous rédigez du code.
dreamweaver. complet dans les définitions de fonctions et dans
dw.)
• Vous — le développeur responsable de la rédaction des extensions
• L’utilisateur — la personne utilisant Dreamweaver
• Le visiteur — la personne qui visualise la page Web créée par l’utilisateur.
Conventions utilisées dans ce manuel 17
Page 18

18 Chapitre 1 : Introduction
Page 19

PARTIE I
Présentation
Maîtrisez les fondements de l’interface Macromedia Dreamweaver MX 2004 et apprenez à
personnaliser et à étendre Dreamweaver selon vos besoins de développement Web. Ces
fondements comprennent les dossiers Dreamweaver, les API d’extension, les composants
d’interface de Dreamweaver, le modèle d’objet de document (DOM) et les types de documents de
Dreamweaver.
Chapitre 2 : Extension de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Chapitre 3 : Interfaces utilisateur destinées aux extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 69
Chapitre 5 : Personnalisation du mode Code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
PARTIE I
Page 20

Page 21

CHAPITRE 2
Extension de Dreamweaver
Les fonctions suivantes de Macromedia Dreamweaver MX 2004 vous permettent de créer des
extensions :
• Un analyseur HTML (également appelé module de rendu), qui permet de concevoir des
interfaces utilisateur pour les extensions en utilisant des champs de formulaires, des calques,
des images et d’autres éléments HTML. Dreamweaver dispose de son propre
analyseur HTML.
• Une arborescence de dossiers qui organise et stocke les fichiers qui implémentent et
configurent les éléments et extensions de Dreamweaver.
• Une série d’API (interfaces de programmation d’applications), qui donnent accès à la
fonctionnalité de Dreamweaver au moyen du langage JavaScript.
• Un interpréteur JavaScript, qui exécute les instructions de code JavaScript dans les fichiers
d’extension. Dreamweaver utilise l’interpréteur Netscape JavaScript version 1.5. Pour plus
d’informations sur les différences qui existent entre cette version de l’interpréteur et les
précédentes, voir Traitement de JavaScript dans les extensions par Dreamweaver, page 25.
Types d’extensions de Dreamweaver
Voici une description des types d’extensions Dreamweaver présentés dans ce manuel :
Les extensions d’
barre Insérer. Un objet sert généralement à automatiser l’insertion de code dans un document. Il
peut également contenir un formulaire qui regroupe les données fournies par les utilisateurs et un
code JavaScript qui traite ces données. Les fichiers d’objet résident dans le dossier Configuration/
Objects.
Les extensions de
l’intervention de l’utilisateur. Les fichiers de commandes sont généralement appelés à partir du
menu Commandes ; ils peuvent l’être également depuis d’autres extensions. Les fichiers de
commandes résident dans le dossier Configuration/Commands.
Les extensions de
tâches relatives à l’appel d’une commande depuis un menu. Les API des commandes de menu
vous permettent également de créer un sous-menu dynamique.
objet de la barre Insérer sont responsables des modifications dans la
commande peuvent se charger de la plupart des tâches, avec ou sans
commande de menu développent l’API de commande pour effectuer des
21
Page 22

Les extensions de barre d’outils permettent d’ajouter des éléments aux barres d’outils existantes
ou de créer de nouvelles barres d’outils dans l’interface utilisateur de Dreamweaver. Les nouvelles
barres d’outils s’affichent sous la barre d’outils par défaut. Les fichiers de barre d’outils résident
dans le dossier Configuration/Toolbars.
Les extensions de
rapport peuvent ajouter des rapports personnalisés sur le site ou modifier le jeu
de rapports prédéfinis fournis avec Dreamweaver. Vous pouvez également utiliser l’API de fenêtre
Résultats pour créer un rapport autonome.
Les extensions de
bibliothèque et d’éditeur de balises fonctionnent avec les fichiers de
bibliothèque de balises associés. Les extensions de bibliothèque et d’éditeur de balises permettent
de modifier les attributs des boîtes de dialogue de balises existantes, de créer de nouvelles boîtes de
dialogue de balises et d’ajouter des balises à la bibliothèque de balises. Les fichiers d’extension
d’éditeur et de bibliothèques de balises résident dans le dossier Configuration/TagLibraries.
Les extensions d’
inspecteur de propriétés apparaissent dans le panneau d’inspecteur Propriétés.
La plupart des inspecteurs de Dreamweaver relèvent du code principal du produit et ne sont donc
pas modifiables ; en revanche, les fichiers d’inspecteurs de propriétés personnalisés peuvent
remplacer les interfaces d’inspecteurs de propriétés intégrées de Dreamweaver ou en créer afin
d’inspecter les balises personnalisées. Les fichiers d’inspecteur résident dans le dossier
Configuration/Inspectors.
Les extensions de
panneau flottant permettent d’insérer des panneaux flottants dans l’interface
utilisateur de Dreamweaver. Les panneaux flottants peuvent interagir avec la sélection, le
document ou l’action en cours. Ils peuvent également afficher des informations utiles. Les fichiers
de panneau résident dans le dossier Configuration/Floaters.
Les extensions de
comportement permettent aux utilisateurs d’ajouter du code JavaScript dans
leurs documents. Le code JavaScript exécute une tâche spécifique en réponse à un événement
lorsque le document est affiché dans un navigateur. Les extensions de comportement s’affichent
dans le menu plus (+) du panneau Comportements de Dreamweaver. Les fichiers de
comportement résident dans le dossier Configuration/Behaviors/Actions.
Les extensions de
comportement de serveur permettent d’ajouter des blocs de code côté serveur
(ASP, JSP ou ColdFusion) au document. Le code côté serveur exécute des tâches sur le serveur
lorsque le document est affiché dans un navigateur. Les extensions de comportement de serveur
s’affichent dans le menu plus (
+) du panneau Comportements de serveur de Dreamweaver. Les
fichiers de comportement de serveur résident dans le dossier Configuration/Server Behaviors.
Les extensions de
source de données vous permettent d’établir une connexion avec des données
dynamiques stockées dans une base de données. Les extensions de source de données apparaissent
dans le menu plus (
+) du panneau Liaisons. Les extensions de source de données résident dans le
dossier Configuration/DataSources.
Les extensions de
format de serveur vous permettent de définir la mise en forme des données
dynamiques.
Les extensions de
composant vous permettent d’ajouter de nouveaux types de composants au
panneau Composants. Composants est le terme utilisé dans Dreamweaver pour définir une des
stratégies les plus récentes et populaires d’encapsulation, y compris les services Web, JavaBeans, et
les composants ColdFusion (CFC).
22 Chapitre 2 : Extension de Dreamweaver
Page 23

Les extensions de modèle de serveur permettent de prendre en charge de nouveaux modèles de
serveurs. Dreamweaver prend en charge les modèles de serveurs les plus courants (ASP, JSP,
ColdFusion, PHP et ASP.NET). Les extensions de modèle de serveur sont nécessaires
uniquement pour les solutions de serveur personnalisées, des langues différentes ou un serveur
personnalisé. Les fichiers de modèle de serveur résident dans le dossier Configuration/
ServerModels.
Les extensions de
traducteur de données convertissent le code non HTML en code HTML qui
s’affiche ensuite dans le mode Création de la fenêtre de document. Ces extensions bloquent
également le code non HTML pour empêcher toute analyse par Dreamweaver. Les fichiers de
traducteur résident dans le dossier Configuration/Translators.
Autres méthodes d’extension pour Dreamweaver
Vous pouvez également étendre les éléments suivants de Dreamweaver pour développer ses
capacités ou l’adapter à votre utilisation.
Les
types de documents définissent le fonctionnement de Dreamweaver avec différents modèles
de serveur. Les informations relatives aux types de documents pour les modèles de serveurs
résident dans le dossier Configuration/DocumentTypes.
Les
fragments de code sont des blocs de code réutilisables qui sont stockés sous forme de fichiers
CSN dans le dossier Configuration/Snippets de Dreamweaver. Ils sont accessibles dans le panneau
Fragments de code. Vous pouvez créer de nouveaux fichiers de fragment de code et les installer
dans le dossier Snippets afin qu’ils soient disponibles.
Les
indicateurs de code sont des menus qui vous évitent de saisir tout le texte en proposant une
liste de chaînes susceptibles de compléter la chaîne que vous tapez. Si une des chaînes du menu
correspond à celle que vous avez commencé à entrer, vous pouvez la sélectionner pour l’insérer à la
place de la chaîne dont vous aviez commencé la saisie. Des menus d’indicateurs de code sont
définis dans le fichier codehints.xml dans le dossier Configuration/CodeHints. Vous pouvez en
ajouter d’autres pour de nouvelles balises et fonctions que vous avez définies.
Les
menus sont définis dans le fichier menus.xml du dossier Configuration/Menus. Vous pouvez
ajouter de nouveaux menus Dreamweaver pour vos extensions en ajoutant leurs balises de menu
dans le fichier menus.xml.
Extensions et dossiers de configuration
Les dossiers et les fichiers stockés dans le dossier Configuration de Dreamweaver contiennent les
extensions livrées avec Dreamweaver. Lorsque vous rédigez une extension, vous devez enregistrer
les fichiers dans le dossier approprié afin que Dreamweaver puisse les reconnaître. Si vous
téléchargez puis installez une extension depuis le site Web de Macromedia Exchange
(www.macromedia.com/go/exchange_fr), Extension Manager enregistre automatiquement les
fichiers d’extension dans les dossiers appropriés.
Vous pouvez utiliser les fichiers du dossier Configuration de Dreamweaver comme exemple ;
notez toutefois que ces fichiers sont généralement plus complexes que l’extension typique
disponible sur le site Web de Macromedia Exchange. Pour plus d’informations sur le contenu
respectif des sous-dossiers du dossier Configuration, voir le fichier Configuration_ReadMe.htm.
Extensions et dossiers de configuration 23
Page 24

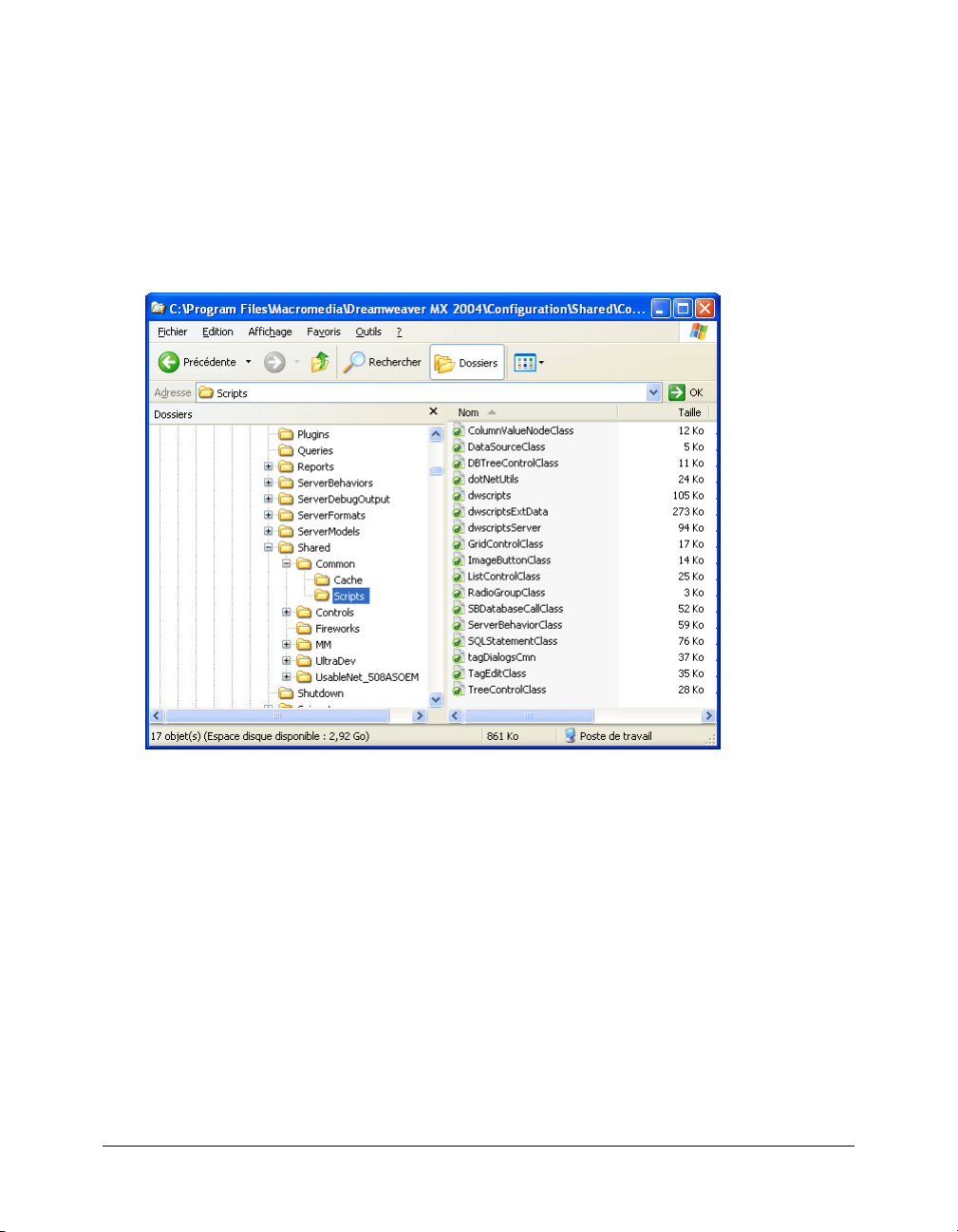
Le dossier Configuration/Shared ne correspond à aucun type d’extension particulier. Il s’agit d’un
lieu de stockage central pour les fonctions utilitaires, les classes et les images utilisées par plusieurs
extensions. Les fichiers résidant dans le dossier Configuration/Shared/Common sont censés être
utiles à un large éventail d’extensions. Ces fichiers constituent à la fois de bons exemples des
techniques JavaScript et des utilitaires pratiques. Recherchez en priorité dans ces fichiers les
fonctions exécutant des tâches spécifiques, par exemple créer une référence DOM (modèle d’objet
de document) valide pour un objet, vérifier si la sélection active se trouve à l’intérieur d’une balise
particulière, ignorer les caractères dans les chaînes, etc. Il est préférable de créer un sous-dossier
distinct dans le dossier Configuration/Shared/Common, comme indiqué ci-après, lorsque vous
créez des fichiers communs afin de les stocker.
Structure de dossier Configuration/Shared/Common/Scripts
Pour plus d’informations sur le dossier partagé, voir l’Annexe A, Dossier Shared, page 395.
Dossiers de configuration multiutilisateur
Pour les systèmes d’exploitation multiutilisateurs Windows XP, Windows 2000 et Macintosh
OS X, Dreamweaver crée un dossier de configuration distinct pour chaque utilisateur, en
complément du dossier Configuration Dreamweaver. Chaque fois que Dreamweaver ou qu’une
extension JavaScript écrit dans le dossier Configuration, Dreamweaver écrit systématiquement
dans le dossier de configuration utilisateur. Ceci permet à chaque utilisateur de définir ses
paramètres de personnalisation de Dreamweaver sans modifier les paramètres d’autres utilisateurs.
Pour plus d’informations, voir A propos de la personnalisation de Dreamweaver dans un
environnement multiutilisateur, page 29 et API de configuration multiutilisateur et d’accès aux
fichiers dans le Guide des API de Dreamweaver.
24 Chapitre 2 : Extension de Dreamweaver
Page 25

Exécution des scripts au démarrage ou à la fermeture
Si vous placez un fichier de commandes dans le dossier Configuration/Startup, la commande
s’exécute au démarrage de Dreamweaver. Les commandes de démarrage se chargent avant le
fichier menus.xml, avant les fichiers du dossier ThirdPartyTags et avant les autres commandes,
objets, comportements, inspecteurs, panneaux flottants ou traducteurs. Par conséquent, vous
pouvez utiliser les commandes de démarrage pour modifier le fichier menus.xml ou d’autres
fichiers d’extension. Vous pouvez également afficher des avertissements, inviter l’utilisateur à
donner des informations ou appeler la fonction
dreamweaver.runCommand(). Toutefois, vous ne
pouvez pas appeler une commande qui nécessite un DOM valide, à partir du dossier Startup.
De même, si vous placez un fichier de commandes dans le dossier Configuration/Shutdown, la
commande s’exécute à l’arrêt de Dreamweaver. A partir des commandes de fermeture, vous
pouvez appeler la fonction
dreamweaver.runCommand(), afficher des avertissements ou inviter
l’utilisateur à entrer des informations, mais vous ne pouvez pas arrêter le processus de fermeture.
Pour plus d’informations sur les commandes, voir le Chapitre 7, Commandes, page 141. Pour plus
d’informations sur la fonction
dreamweaver.runCommand(), voir le Guide des API de
Dreamweaver.
API d’extension
Les API d’extension vous fournissent les fonctions appelées par Dreamweaver pour implémenter
chaque type d’extension. Le corps de ces fonctions doit être rédigé conformément aux
descriptions de chaque type d’extension. Il faut également spécifier les valeurs renvoyées attendues
par Dreamweaver.
Si vous êtes un développeur et souhaitez travailler directement en langage de programmation C, il
existe une API d’extensibilité C qui vous permet de créer des DLL (bibliothèques de liens
dynamiques). La fonctionnalité fournie dans ces API enveloppe vos DLL C de code JavaScript
afin que votre extension puisse s’exécuter en toute transparence dans Dreamweaver.
La documentation des API d’extension souligne ce qu’apporte chaque fonction quand
Dreamweaver l’appelle et les valeurs renvoyées attendues par Dreamweaver.
Voir le Guide des API de Dreamweaver pour plus d’informations sur l’API d’utilitaire et l’API
JavaScript, qui proposent des fonctions permettant d’effectuer des tâches spécifiques dans vos
extensions.
Traitement de JavaScript dans les extensions par Dreamweaver
Dreamweaver vérifie le dossier Configuration/extension_name au démarrage. Si Dreamweaver y
détecte un fichier d’extension, il traite le code JavaScript selon la procédure suivante :
• Compilation de tous les éléments compris entre les balises d’ouverture et de fermeture SCRIPT
• Exécution du code situé dans les balises SCRIPT ne faisant pas partie d’une déclaration de
fonction
Remarque : Cette étape s’impose pendant le démarrage dans la mesure où certaines extensions
peuvent nécessiter l’initialisation des variables globales.
API d’extension 25
Page 26

Dans le cas des fichiers JavaScript externes spécifiés dans les attributs SRC des balises SCRIPT,
Dreamweaver se charge des opérations suivantes :
• lecture du fichier ;
• compilation du code ;
• exécution des procédures.
Remarque : Si le code JavaScript de votre fichier d’extension contient la chaîne "</SCRIPT>",
l’interpréteur JavaScript la lit comme une balise
de chaîne non terminée. Pour éviter ce problème, divisez la chaîne en parties concaténées comme
suit :
"<’ + ’/SCRIPT>".
SCRIPT de fermeture et signale une erreur littérale
Dreamweaver exécute le code contenu dans le gestionnaire d’événements onLoad (s’il est présent
dans la balise
BODY) lorsque l’utilisateur choisit la commande ou l’action dans un menu pour les
types d’extensions de commande ou de comportement.
Dreamweaver exécute le code contenu dans le gestionnaire d’événements
BODY si le corps du document contient un formulaire pour les extensions d’objet.
Dreamweaver ignore le gestionnaire
onLoad de la balise BODY dans les extensions suivantes :
onLoad dans la balise
• traducteur de données ;
• inspecteur de propriétés ;
• panneau flottant.
Pour toutes les extensions, Dreamweaver exécute le code contenu dans d’autres gestionnaires
d’événements (par exemple,
l’utilisateur utilise les champs de formulaire auxquels ils sont rattachés.
Dreamweaver prend en charge l’utilisation de gestionnaires d’événement dans des liens. Les
gestionnaires d’événements des liens doivent respecter la syntaxe suivante :
<a href=”#” onMouseDown=alert(‘hi’)>link text</a>
Les plug-ins (définis sur play en permanence) sont pris en charge dans la balise BODY des
extensions. En revanche, l’instruction
ActiveX ne le sont pas.
onBlur="alert(’Ceci est un champ obligatoire.’)") lorsque
document.write(), les applets Java et les commandes
Affichage de l’aide
La fonction
displayHelp(), qui fait partie de nombreux API d’extension, entraîne les deux
actions suivantes de Dreamweaver lorsque vous l’incluez dans votre extension :
• Ajout d’un bouton d’aide à l’interface ;
• Appelle displayHelp() lorsque l’utilisateur clique sur le bouton d’aide.
Vous devez rédiger le corps de la fonction
codez la fonction
demander à la fonction
displayHelp() détermine l’affichage de l’aide par votre extension. Vous pouvez
dreamweaver.browseDocument() d’ouvrir un fichier dans un navigateur
ou de définir une méthode personnalisée d’affichage de l’aide, comme l’affichage de messages sur
un autre calque dans des fenêtres d’alerte.
26 Chapitre 2 : Extension de Dreamweaver
displayHelp() pour afficher l’aide. La façon dont vous
Page 27

L’exemple suivant utilise la fonction displayHelp() pour afficher l’aide en appelant
dreamweaver.browseDocument():
// Dans l’exemple suivant, la fonction displayHelp() ouvre dans un navigateur
un fichier
// expliquant comment utiliser l’extension.
function displayHelp(){
var myHelpFile = dw.getConfigurationPath() + "ExtensionsHelp/myExtHelp.htm";
dw.browseDocument(myHelpFile);
}
Localisation d’une extension
Utilisez les techniques suivantes pour faciliter la traduction de vos extensions dans d’autres
langues.
• Séparez les extensions entre fichiers HTML et JavaScript. Les fichiers HTML peuvent être
dupliqués et localisés alors que les fichiers JavaScript ne peuvent pas être localisés.
• Ne définissez pas de chaînes dans les fichiers JavaScript (vérifiez les alertes et le code de
l’interface utilisateur). Vous devez extraire toutes les chaînes localisables en fichiers XML
séparés dans le dossier Configuration/Strings de Dreamweaver.
• N’insérez pas de code JavaScript dans les fichiers HTML excepté pour les gestionnaires
d’événement nécessaires. Ceci évite d’avoir à réparer plusieurs fois une même erreur pour
chaque traduction une fois les fichiers HTML répliqués et traduits dans d’autres langues.
Fichiers de chaîne XML
Conservez toutes les chaînes dans des fichiers XML dans le dossier Configuration/Strings de
Dreamweaver. Si vous installez plusieurs fichiers d’extension liés, cela vous permet de partager
toutes les chaînes dans un seul fichier XML. Le cas échéant, cela vous permet également de faire
référence à une même chaîne depuis des extensions C++ et JavaScript.
Vous pouvez créer un fichier nommé myExtensionStrings.xml. L’exemple suivant montre le
format du fichier :
<strings>
<!-- errors for feature X -->
<string id="featureX/subProblemY" value="Il y a eu un problème avec X lors
de l’exécution de Y. Merci de ne pas exécuter Y !"/>
<string id="featureX/subProblemZ" value="Il y a eu un autre problème avec X,
lié à Z. N’exécutez jamais Z !"/>
</strings>
Vos fichiers JavaScript files peuvent maintenant se référer à ces chaînes pouvant être traduites en
appelant la fonction
function initializeUI()
{
...
if (problemYhasOccured)
{
alert(dw.loadString("featureX/subProblemY");
}
}
dw.loadString(), comme indiqué dans l’exemple suivant :
Localisation d’une extension 27
Page 28

Vous pouvez utiliser des barres obliques (/) mais pas d’espaces dans vos identificateurs de chaînes.
Les barres obliques vous permettent d’établir une hiérarchie et d’inclure l’ensemble des chaînes
dans un fichier XML unique.
Remarque : Les fichiers commençant par cc dans le dossier Configuration/Strings sont des fichiers
Contribute. C’est le cas, par exemple, du fichier ccSiteStrings.xml.
Chaînes localisables avec valeurs intégrées
Certaines chaînes d’affichage comportent des valeurs intégrées. Vous pouvez utilisez la fonction
errMsg() pour afficher ces chaînes. La fonction errMsg(), similaire à la fonction printf()
dans C, se trouve dans le fichier string.js du dossier Configuration/Shared/MM/Scripts/CMN.
Utilisez le signe
% et la lettre s (les caractères de l’espace réservé) pour indiquer l’emplacement où
les valeurs doivent apparaître dans la chaîne puis considérer la chaîne et les variables comme
arguments pour
<string id="featureX/fileNotFoundInFolder" value="Impossible de trouver le
fichier %s dans le dossier %s."/>
errMsg(). Exemple :
L’exemple suivant indique comment la chaîne, comme toute variable à intégrer, est transmise à la
fonction
if (fileMissing)
{
}
alert().
alert( errMsg(dw.loadString("featureX/fileNotFoundInFolder"),fileName,
folderName) );
Utilisation de Extension Manager
Si vous créez des extensions destinées à d’autres utilisateurs, il convient de les conditionner
conformément aux indications disponibles sur le site Web de Macromedia Exchange
(www.macromedia.com/go/exchange_fr), sous la rubrique Help > How to Create an Extension
(Aide, Comment créer une extension). Après avoir rédigé puis testé une extension dans Extension
Manager, sélectionnez Fichier > Empaqueter une extension. Une fois l’extension conditionnée,
vous pouvez l’envoyer sur Exchange à partir de Extension Manager ; pour cela, sélectionnez
Fichier > Envoyer une extension.
Extension Manager est livré avec Dreamweaver. Vous trouverez des détails sur son utilisation dans
ses fichiers d’aide ou sur le site Web Macromedia Exchange.
Personnalisation de Dreamweaver
Il est possible de personnaliser Dreamweaver de différentes manières afin de l’adapter au mieux à
vos besoins. Cette section présente les méthodes avancées qui sont à votre disposition pour
personnaliser Dreamweaver. Vous y trouverez notamment des détails sur la modification des
fichiers de configuration.
28 Chapitre 2 : Extension de Dreamweaver
Page 29

A propos de la personnalisation de Dreamweaver
Il existe plusieurs approches pour personnaliser Dreamweaver. Certaines sont présentées dans
l’aide de Dreamweaver (Aide > Utilisation de Dreamweaver). Ces approches vous permettent de
personnaliser l’espace de travail. Vous pouvez également modifier les paramètres dans les boîtes de
dialogue de Dreamweaver. Vous pouvez définir des préférences dans divers domaines
(accessibilité, coloration du code, polices, surbrillance et prévisualisation dans un navigateur), à
l’aide du panneau Préférences (Edition > Préférences). Vous pouvez également modifier les
raccourcis clavier à l’aide de l’éditeur de raccourcis clavier (Edition > Raccourcis clavier).
La liste suivante présente les diverses méthodes permettant de personnaliser Dreamweaver par la
modification des fichiers de configuration :
• Modifier l’ordre des objets dans la barre Insérer, créer de nouveaux onglets pour réorganiser les
objets ou ajouter de nouveaux objets. Voir Modification de la barre Insérer, page 124.
• Changer le nom des éléments de menu, ajouter de nouvelles commandes aux menus et
supprimer des commandes existantes des menus. Voir A propos de la personnalisation de
Dreamweaver, page 29.
• Modifier les profils de navigateurs ou en créer de nouveaux. Voir Utilisation des profils de
navigateurs, page 40.
• Modifier l’affichage des balises propriétaires (balises ASP et JSP comprises) dans la fenêtre de
document en mode Création. Voir Personnalisation de l’interprétation de balises propriétaires,
page 34.
A propos de la personnalisation de Dreamweaver dans un environnement multiutilisateur
Vous pouvez personnaliser Dreamweaver même sous un système d’exploitation multiutilisateur
comme Windows 2000, Windows XP ou Mac OS X. Aucune configuration personnalisée de
Dreamweaver ne peut affecter celle d’un autre utilisateur. Pour ce faire, lors de la première
exécution de Dreamweaver sous un système d’exploitation multiutilisateur reconnu,
Dreamweaver copie divers fichiers de configuration dans un dossier Configuration utilisateur
destiné à votre utilisation personnelle. Lorsque vous personnalisez Dreamweaver à l’aide des
panneaux et boîtes de dialogue, l’application modifie vos fichiers de configuration utilisateur au
lieu de modifier les fichiers de configuration de Dreamweaver. Pour personnaliser Dreamweaver
en modifiant un fichier de configuration dans un environnement multiutilisateur, modifiez le
fichier de configuration utilisateur correspondant au lieu de modifier les fichiers du dossier
Configuration de Dreamweaver. Pour apporter une modification affectant la plupart des
utilisateurs, vous pouvez modifier un fichier Configuration de Dreamweaver, mais les utilisateurs
disposant déjà de fichiers de configuration personnels ne seront pas affectés. En général, si vous
souhaitez apporter une modification affectant tous les utilisateurs, il est préférable de créer une
extension et de l’installer à l’aide de Extension Manager.
Remarque : Sur des systèmes d’exploitation plus anciens (Windows 98, Windows ME et
Mac OS 9.x), un seul groupe de fichiers de configuration de Dreamweaver est partagé par tous les
utilisateurs, même si la configuration du système d’exploitation prend en charge plusieurs utilisateurs.
L’emplacement du dossier Configuration varie selon la plate-forme utilisateur.
Personnalisation de Dreamweaver 29
Page 30

Sous Windows 2000 et Windows XP :
<lecteur>:\Documents and Settings\<nom d’utilisateur>\ ¬
Application Data\Macromedia\Dreamweaver MX 2004\Configuration
Remarque : Sous Windows XP, ce dossier peut se trouver dans un dossier masqué.
Pour Mac OS X :
<lecteur>:Utilisateurs:<nom d’utilisateur>:Bibliothèque:Application Support: ¬
Macromedia:Dreamweaver MX 2004:Configuration
Remarque : Pour installer des extensions accessibles à tous les utilisateurs dans un système
d’exploitation multiutilisateur, vous devez disposer des droits
(Mac OS X).
Administrateur (Windows) ou root
Dreamweaver ne copie que certains des fichiers de configuration dans le dossier Configuration
lors de la première exécution de l’application (les fichiers copiés sont spécifiés dans le fichier
version.xml dans le dossier Configuration). Lorsque vous personnalisez Dreamweaver depuis
l’application même (par exemple, lorsque vous modifiez un des fragments de code prédéfinis dans
le panneau Fragments de code), Dreamweaver copie les fichiers concernés dans votre dossier de
configuration utilisateur. La version d’un fichier présente dans le dossier de configuration
utilisateur prime toujours sur celle du dossier Configuration de Dreamweaver. Pour personnaliser
un fichier de configuration qui n’a pas été copié par Dreamweaver dans le dossier de configuration
utilisateur, copiez en premier lieu le fichier du dossier Configuration de Dreamweaver vers
l’emplacement correspondant dans votre dossier de configuration utilisateur. Modifiez ensuite
cette copie dans votre dossier de configuration utilisateur.
Suppression de fichiers de configuration dans un environnement
multiutilisateur
Lors de toute opération engendrant l’effacement d’un fichier de configuration dans Dreamweaver
sous un système d’exploitation multiutilisateur (par exemple, la suppression d’un fragment de
code prédéfini dans le panneau Fragments de code), Dreamweaver crée un fichier nommé
mm_deleted_files.xml dans votre dossier Configuration. Lorsqu’un fichier est répertorié dans le
fichier mm_deleted_files.xml, Dreamweaver se comporte comme si le fichier n’existait plus.
Remarque : Le fichier mm_deleted_files.xml n’est créé que lors de la première action susceptible de
supprimer un fichier de configuration.
Pour désactiver un fichier de configuration :
1 Quittez Dreamweaver.
2 A l’aide d’un éditeur de texte, modifiez le fichier mm_deleted_files.xml dans votre dossier de
configuration utilisateur, ajoutez une balise d’élément dans ce fichier en indiquant le chemin
(relatif au dossier Configuration de Dreamweaver) du fichier de configuration à désactiver.
Remarque : Ne modifiez pas le fichier mm_deleted_files.xml dans Dreamweaver.
3 Enregistrez et fermez mm_deleted_files.xml.
4 Lancez à nouveau Dreamweaver.
30 Chapitre 2 : Extension de Dreamweaver
Page 31

A propos de la syntaxe des balises mm_deleted_files.xml
Le fichier mm_deleted_files.xml contient une liste structurée d’éléments décrivant les fichiers de
configuration que Dreamweaver doit ignorer. Ces éléments sont définis par des balises XML que
vous pouvez modifier dans un éditeur de texte.
Les sections suivantes décrivent la syntaxe des balises du fichier mm_deleted_files.xml. Les
attributs optionnels sont définis par des accolades (
{}) dans la liste des attributs ; les attributs ne
comportant pas d’accolades sont donc requis.
<deleteditems>
Description
Balise de conteneur renfermant une liste d’éléments à considérer comme supprimés par
Dreamweaver.
Attributs
Aucun.
Contenu
Cette balise doit contenir une ou plusieurs balises d’éléments.
Contenant
Aucun.
Exemple
<deleteditems>
<!-- item tags here -->
</deleteditems>
<item>
Description
Définit un fichier de configuration à ignorer par Dreamweaver.
Attributs
name
• name est le chemin du fichier de configuration relatif au dossier Configuration. Sous Windows,
utilisez une barre oblique inversée (\) pour séparer les éléments constitutifs du chemin ; sur
Macintosh, utilisez deux points (:).
Contenu
Aucun (balise vide).
Contenant
Cette balise doit se trouver dans une balise deleteditems.
Exemple
<item name="snippets\headers\5columnwith4links.csn" />
Personnalisation de Dreamweaver 31
Page 32

Réinstallation et désinstallation de Dreamweaver dans un environnement multiutilisateur
Après avoir installé Dreamweaver, si vous souhaitez réinstaller le programme ou le mettre à jour,
Dreamweaver sauvegarde automatiquement une copie des fichiers de configuration utilisateur
existants. Vos paramètres personnels resteront donc accessibles. Lors de la désinstallation de
Dreamweaver dans un environnement multiutilisateur (opération possible uniquement pour les
utilisateurs disposant de privilèges administratifs), Dreamweaver peut supprimer tous les dossiers
de configuration utilisateur à votre demande.
Personnalisation de documents par défaut
Le dossier DocumentTypes/NewDocuments contient, par défaut, un document (vierge) de
chaque type de document que vous pouvez créer à l’aide de Dreamweaver. Lorsque vous créez un
nouveau document vierge en sélectionnant Fichier > Nouveau et en sélectionnant un élément
dans les listes Page de base, Page dynamique ou Autres catégories, Dreamweaver base le nouveau
document sur le document par défaut correspondant dans ce dossier. Pour modifier les éléments
par défaut d’un type de document donné, modifiez le document correspondant dans ce dossier.
Remarque : Si vous souhaitez que toutes les pages de votre site contiennent certains éléments
communs (par exemple une mention sur le copyright) ou une présentation constante, il est préférable
d’utiliser des modèles et des éléments de bibliothèque plutôt que de changer les documents par
défaut. Pour plus d’informations sur les modèles et les éléments de bibliothèque, voir l’aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Personnalisation de conceptions de pages
Dreamweaver propose divers éléments prédéfinis : feuilles de style CSS, jeux de cadres et
conceptions de pages. Vous pouvez créer des pages basées sur ces conceptions en cliquant sur
Fichier > Nouveau.
Pour personnaliser les conceptions disponibles, modifiez les fichiers présents dans les dossiers
BuiltIn/css, BuiltIn/framesets,
BuiltIn/Templates et BuiltIn/TemplatesAccessible.
Remarque : Les conceptions répertoriées dans les catégories Conception de page et Conception de
page (Accessibilité) sont les fichiers modèles de Dreamweaver. Pour plus d’informations sur les
modèles, voir l’aide de Dreamweaver (Aide > Utilisation de Dreamweaver).
Vous pouvez également créer des conceptions de pages en ajoutant des fichiers dans les sousdossiers du dossier BuiltIn. Pour qu’une description du fichier s’affiche dans la boîte de dialogue
Nouveau document, créez un fichier Design Notes (dans le dossier _notes approprié)
correspondant au fichier de conception de page.
Personnalisation de l’aspect des boîtes de dialogue
La mise en forme des boîtes de dialogue pour les objets, les commandes et les comportements sont
définis comme des formulaires HTML. Ils résident dans des fichiers HTML du dossier
Configuration au sein du dossier d’application Dreamweaver. Ces formulaires peuvent être
modifiés comme tout autre formulaire Dreamweaver. Pour plus d’informations, voir l’aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
32 Chapitre 2 : Extension de Dreamweaver
Page 33

Remarque : N’oubliez pas que, dans un système d’exploitation multiutilisateur, vous devez modifier
les copies des fichiers de configuration contenues dans votre dossier de configuration utilisateur
plutôt que les fichiers Configuration de Dreamweaver. Pour plus d’informations, voir Dossiers de
configuration multiutilisateur, page 24.
Pour modifier l’aspect d’une boîte de dialogue :
1 Dans Dreamweaver, sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez l’option Renommer les éléments de formulaire lors du collage.
Cette opération vous assure que les éléments de formulaire conserveront leur nom original une
fois ceux-ci copiés et collés.
3 Cliquez sur OK pour fermer la boîte de dialogue Préférences.
4 Sur votre disque, localisez le fichier HTM approprié dans les dossiers Configuration/Objects,
Configuration/ Commands ou Configuration/Behaviors.
5 Faites une copie du fichier dans un dossier autre que le dossier Configuration.
6 Ouvrez cette copie dans Dreamweaver, modifiez le formulaire et enregistrez le document.
7 Quittez Dreamweaver.
8 Copiez le fichier modifié à la place de l’original dans le dossier Configuration. Il est toutefois
conseillé de conserver une sauvegarde du fichier original pour pouvoir l’utiliser à nouveau en cas
de besoin.
9 Redémarrez Dreamweaver pour constater les changements.
Il est recommandé de ne modifier que l’aspect de la boîte de dialogue et non son fonctionnement.
Le type des éléments de formulaire doit être identique, tout comme les noms, afin que
l’information obtenue par Dreamweaver à partir de la boîte de dialogue puisse être utilisée de la
même manière.
Par exemple, l’objet Commentaire prend le texte entré dans une zone de texte de boîte de dialogue
et utilise une fonction JavaScript simple pour transformer ce texte en commentaire HTML et
l’insérer dans votre document. Le formulaire qui décrit la boîte de dialogue se trouve dans le
fichier Comment.htm dans le dossier Configuration/Objects/Invisibles. Vous pouvez ouvrir ce
fichier et modifier la taille ou d’autres attributs dans la zone de texte, mais si vous supprimez
intégralement la balise
textarea ou que vous modifiez la valeur de son attribut name, l’objet
Commentaire ne fonctionnera plus correctement.
Modification du type de fichier par défaut
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue
Fichier > Ouvrir. Vous pouvez utiliser un menu contextuel dans cette boîte de dialogue pour
limiter l’affichage de certains types de fichiers. Si la plupart de vos travaux impliquent un type de
fichier spécifique (par exemple, les fichiers ASP), vous pouvez modifier l’affichage par défaut. Le
type de fichier indiqué sur la première ligne du fichier Extensions.txt de Dreamweaver devient le
type par défaut.
Remarque : Pour afficher tous les types de fichiers dans la boîte de dialogue Fichier > Ouvrir (y
compris les fichiers que Dreamweaver ne peut pas ouvrir), vous devez sélectionner Tous les fichiers
(*.*). Ceci n’est pas identique à Tous les documents, qui ne répertorie que les fichiers que
Dreamweaver peut ouvrir.
Personnalisation de Dreamweaver 33
Page 34

Pour modifier le type de fichier par défaut de Dreamweaver dans Fichier > Ouvrir :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou dans un éditeur de texte.
3 Coupez la ligne correspondant au nouveau type par défaut et collez-la en tête du fichier, en
première ligne.
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour voir le nouveau type par défaut, sélectionnez Fichier > Ouvrir, puis examinez le menu
contextuel de types de fichiers.
Pour ajouter de nouveaux types de fichier dans le menu de la boîte de dialogue Fichier >
Ouvrir :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier. Entrez, en majuscules, les
extensions de noms de fichiers compatibles avec le nouveau type de fichier et séparez-les par des
virgules. Ajoutez ensuite deux points et une brève description à afficher dans le menu contextuel
pour les types de fichiers qui s’affichent dans la boîte de dialogue Fichier > Ouvrir. Par exemple,
pour les fichiers JPEG, entrez les informations suivantes :
JPG,JPEG,JFIF:Fichiers image JPEG
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour observer les modifications, sélectionnez Fichier > Ouvrir, puis cliquez sur le menu
contextuel de types de fichiers.
Personnalisation de l’interprétation de balises propriétaires
Les technologies côté serveur comme ASP, ColdFusion, JSP et PHP utilisent du code spécial
non HTML dans les fichiers HTML. Les serveurs créent et servent du contenu HTML basé sur
ce code. Lorsque Dreamweaver rencontre des balises non HTML, il les compare aux informations
contenues dans les fichiers de balises propriétaires, lesquels définissent comment lire et afficher ces
balises non HTML.
Par exemple, les fichiers ASP contiennent (outre le code HTML habituel) du code ASP que le
serveur doit interpréter. Le code ASP ressemble à une balise HTML, mais il est signalé par des
délimiteurs : il commence par
<% et s’arrête par %>. Le dossier Configuration/ThirdPartyTags de
Dreamweaver contient un fichier nommé Tags.xml. Ce fichier décrit le format des diverses balises
propriétaires, dont le code ASP, et décrit comment Dreamweaver doit afficher ce code. La façon
dont le code ASP est spécifié dans le fichier Tags.xml conduit Dreamweaver à ne pas tenter
d’interpréter le code situé entre les délimiteurs. A la place, dans la fenêtre de document en mode
Création, seul une icône indiquant la présence de code ASP s’affiche. Vos propres fichiers de base
de données de balises peuvent définir l’affichage et la lecture de vos balises par Dreamweaver.
Créez un nouveau fichier de base de données de balises pour chaque jeu de balises afin d’indiquer
à Dreamweaver comment les afficher.
34 Chapitre 2 : Extension de Dreamweaver
Page 35

Remarque : Cette section vous explique comment définir l’affichage d’une balise personnalisée par
Dreamweaver, mais ne décrit pas comment modifier le contenu ou les propriétés d’une balise
personnalisée. Pour plus d’informations sur la création d’un inspecteur de propriétés permettant de
vérifier et modifier les propriétés d’une balise personnalisée, voir le Chapitre 12, Inspecteurs de
propriétés, page 225.
Chaque fichier de base de données de balises définit le nom, le type, le modèle de contenu, le
modèle de rendu et l’icône pour une ou plusieurs balises. Vous pouvez créer un nombre illimité de
fichiers de base de données de balises, mais tous doivent se trouver dans le dossier Configuration/
ThirdPartyTags afin d’être consultés et traités par Dreamweaver. Les fichiers de base de données
de balises portent l’extension .xml.
Conseil : Si vous travaillez sur plusieurs sites distincts à la fois (par exemple, en tant que développeur
indépendant), vous pouvez regrouper toutes les spécifications de balises relatives à un site dans un
fichier. Il suffit ensuite de remettre ce fichier de base de données de balises avec les icônes
personnalisées et les inspecteurs de propriétés aux responsables qui géreront le site.
Vous pouvez définir une spécification de balise à l’aide d’une balise XML nommée tagspec. Par
exemple, le code suivant décrit les spécifications d’une balise nommée
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false"
content_model="marker_model" icon="happy.gif" icon_width="18"
icon_height="18"></tagspec>
happy :
Vous pouvez définir deux types de balises à l’aide de tagspec : les balises de style HTML
classiques et les balises délimitées par des chaînes. Les balises délimitées par des chaînes
commencent par une chaîne et se terminent par une autre chaîne. Elles peuvent être considérées
comme des balises HTML vides (comme
comportent pas de balise de fermeture. L’exemple de la balise
classique : elle s’ouvre par une balise
et de fermeture et se termine par la balise de fermeture
par des chaînes, les spécifications de balises incluraient les attributs
end_string
chaîne
. Une balise ASP est une balise délimitée par des chaînes. Elle commence par la
<% et se termine par la chaîne %>, sans balise de fermeture.
Les informations suivantes décrivent les attributs et les valeurs valides pour la balise
img) car elles n’encerclent pas de contenu et ne
happy est une balise de style HTML
<happy>, comporte des données entre les balises d’ouverture
</happy>. Si la balise avait été délimitée
start_string et
tagspec. Les
attributs marqués d’un astérisque (*) sont ignorés dans le cadre des balises délimitées par des
chaînes. Les attributs optionnels sont définis par des accolades (
{}) dans la liste des attributs ; les
attributs ne comportant pas d’accolades sont donc requis.
<tagspec>
Description
Fournit des informations à propos d’une balise propriétaire.
Attributs
tag_name
, {tag_type}, {render_contents}, {content_model}, {start_string},
{end_string}, {detect_in_attribute}, {parse_attributes}, icon, icon_width,
icon_height, {equivalent_tag}, {is_visual}, {server_model}
Personnalisation de Dreamweaver 35
Page 36

• tag_name est le nom de la balise propriétaire. Pour les balises délimitées par des chaînes,
tag_name n’est utilisé que pour déterminer si un inspecteur de propriétés donné peut être
utilisé pour la balise. Si la première ligne de l’inspecteur de propriétés contient ce nom de balise
encadré par des astérisques, l’inspecteur peut être utilisé pour les balises de ce type. Par
exemple, le nom de balise pour le code ASP est
examiner le code ASP doivent porter la mention
ASP. Les inspecteurs de propriétés pouvant
*ASP* sur la première ligne. Pour plus
d’informations sur l’inspecteur de propriétés API, voir le Chapitre 12, Inspecteurs de propriétés,
page 225.
• tag_type détermine si la balise est vide (par exemple, img) ou si un contenu est présent entre
les balises d’ouverture et de fermeture (par exemple,
balises normales (non délimitées par des chaînes). Cet élément est ignoré pour les balises
délimitées par des chaînes, ces dernières étant toujours vides. Les valeurs valides sont
et "nonempty".
code). Cet attribut est requis pour les
"empty"
• render_contents détermine si le contenu de la balise doit s’afficher dans la fenêtre de
document en mode Création ou si l’icône spécifiée doit être affichée à la place. Cet attribut est
requis pour les balises nonempty et requis pour les balises empty (les balises Empty sont vides
de contenu). Cet attribut ne s’applique qu’aux balises qui apparaissent en dehors des attributs.
Le contenu des balises qui s’affichent dans les valeurs des attributs d’autres balises n’est pas
affiché. Les valeurs valides sont
"true" et "false".
• content_model décrit les différents types de contenu que la balise peut contenir et
l’emplacement où la balise peut s’afficher dans un fichier HTML. Les valeurs valides sont
"block_model", "head_model", "marker_model" et "script_model" :
■ block_model spécifie que la balise peut contenir des éléments de niveau de bloc comme div
et
p et que la balise peut apparaître uniquement dans la section body ou dans d’autres balises
au contenu body, telles que
■ head_model spécifie que le contenu de la balise peut être composé de texte et que la balise
peut uniquement apparaître dans la section
■ marker_model spécifie que la balise peut contenir tout code HTML valide et peut se
trouver à tout endroit du fichier HTML. Le validateur HTML de Dreamweaver ignore les
balises spécifiées comme marker_model. Néanmoins, le validateur n’ignore pas le contenu
de ces balises. En conséquence, même si la balise peut apparaître à n’importe quel
emplacement, le contenu de la balise peut corrompre le document HTML à certains
endroits. Par exemple, du texte simple ne peut apparaître dans la section head d’un
document (à l’exception des éléments head valides). Il est donc impossible de placer une
balise marker_model qui contient du texte simple dans la section head. Pour placer une
balise personnalisée dans la section head, définissez le modèle de contenu de la balise comme
head_model au lieu de marker_model. Utilisez marker_model pour les balises qui doivent
s’afficher en ligne (dans un élément de niveau de bloc, comme p ou div, par exemple, dans
un paragraphe). N’utilisez pas ce modèle si la balise doit être affichée seule dans un
paragraphe, encadrée par des sauts de ligne.
■ script_model permet un emplacement libre de la balise entre les balises d’ouverture et de
fermeture d’un document. Lorsque Dreamweaver rencontre une balise de ce modèle, il
ignore totalement le contenu de la balise. Ceci est utilisé pour le marquage (comme
certaines balises ColdFusion) que Dreamweaver ne doit pas analyser.
div, layer et td.
HEAD.
36 Chapitre 2 : Extension de Dreamweaver
Page 37

• start_string spécifie un délimiteur qui marque le début d’une balise délimitée par des
chaînes. Les balises délimitées par des chaînes peuvent être présentes en tout point du
document pouvant contenir un commentaire. Dreamweaver n’analyse pas les balises et ne
décode pas les entités ou URL comprises entre
requis si
end_string est spécifié.
start_string et end_string. Cet attribut est
• end_string spécifie un délimiteur qui marque la fin d’une balise délimitée par une chaîne. Cet
attribut est requis si start_string est spécifié.
• detect_in_attribute indique si les éléments contenus entre start_string et end_string
(ou entre les balises d’ouverture et de fermeture si ces chaînes ne sont pas définies) doivent être
ignorés même si ces chaînes apparaissent dans les valeurs ou noms d’attributs. Vous devez
généralement définir la valeur sur
par défaut est
false. Par exemple, les balises ASP apparaissent parfois dans des valeurs
"true" pour les balises délimitées par des chaînes. La valeur
d’attributs et peuvent contenir des guillemets ("). Comme les spécifications de balise ASP
indiquent
detect_in_attribute="true", Dreamweaver ignore les balises ASP, guillemets
internes compris, lorsqu’elles se trouvent dans des valeurs d’attributs.
• parse_attributes indique si les attributs de la balise doivent être analysés. Si la valeur définie
est
"true" (par défaut), Dreamweaver analyse les attributs. Si elle est définie sur "false",
Dreamweaver ignore tous les éléments jusqu’au crochet situé hors des guillemets. Par exemple,
cet attribut doit être défini sur
is 1>
, que Dreamweaver ne peut pas analyser comme ensemble de paires nom d’attribut/
"false" pour les balises telles que cfif (par exemple, <cfif a
valeur).
• icon spécifie le chemin et le nom de fichier de l’icône associée à la balise. Cet attribut est requis
pour les balises empty ainsi que pour les balises nonempty dont le contenu ne s’affiche pas dans
la fenêtre de document en mode Création.
• icon_width spécifie la largeur de l’icône en pixels.
• icon_height spécifie la hauteur de l’icône en pixels.
• equivalent_tag spécifie des équivalents HTML simples pour certaines balises liées à des
formulaires ColdFusion. Ceci ne doit pas être utilisé avec d’autres balises.
• is_visual indique si la balise a un impact visuel sur la page. Par exemple, la balise ColdFusion
cfgraph ne spécifie aucune valeur pour is_visual ; la valeur par défaut "true" est donc
appliquée. La valeur
is_visual de la balise ColdFusion cfset est définie sur false. La
visibilité des balises de marquage de serveur est contrôlée par la catégorie Eléments invisibles
dans la boîte de dialogue Préférences. La visibilité des balises de marquage de serveur visuel
peut être définie indépendamment de celle des balises de marquage de serveur non visuel.
• server_model, si spécifié, indique que la balise tagspec s’applique uniquement aux pages
appartenant au modèle de serveur spécifié. Si server_model n’est pas spécifié, la balise
s’applique à toutes les pages. Par exemple, les délimiteurs des balises ASP et JSP sont
identiques, mais la balise
tagspec pour JSP spécifie un modèle de serveur "JSP". Par
conséquent, lorsque Dreamweaver rencontre ce code avec les délimiteurs adéquats sur une page
JSP, il affiche une icône JSP. Lorsque ce code est rencontré sur une page autre qu’une page JSP,
une icône ASP s’affiche.
tagspec
Personnalisation de Dreamweaver 37
Page 38

Contenu
Aucun (balise vide).
Contenant
Aucun.
Exemple
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false"
content_model="marker_model" icon="happy.gif" icon_width="18"
icon_height="18"></tagspec>
Affichage des balises personnalisées dans le mode Création
L’affichage des balises personnalisées dans la fenêtre de document en mode Création dépend des
valeurs entrées pour les attributs
Personnalisation de l’interprétation de balises propriétaires, page 34). Si la valeur de
"empty", l’icône spécifiée dans l’attribut icon s’affiche. Si la valeur de tag_type est "nonempty"
tag_type et render_contents de la balise tagspec (voir
tag_type est
mais que la valeur de render_contents est "false", l’icône s’affiche de la même façon que pour
une balise vide. L’exemple suivant indique comment une instance de la balise
happy définie
antérieurement peut apparaître dans le code HTML :
<p>Ce paragraphe inclut une instance de la balise <code>happy</code>
(<happy>Joe</happy>).</p>
Render_contents
happy (soit le nom Joe) n’est pas affiché. Une icône unique s’affiche à la place des balises
étant défini sur "false" dans la spécification de balise, le contenu de la balise
d’ouverture et de fermeture ainsi que du contenu.
Pour les balises nonempty dont la valeur de
render_contents est définie sur "true", l’icône ne
s’affiche pas dans le mode Création. C’est le contenu inséré entre les balises d’ouverture et de
fermeture qui s’affiche (par exemple, le texte contenu entre les balises dans
contenu inséré entre les balises d’ouverture et de fermeture</mytag>
<mytag>Ceci est le
). Si l’option
Affichage > Eléments invisibles est activée, le contenu est mis en surbrillance à l’aide de balises
propriétaires, comme spécifié dans les préférences de surbrillance (la mise en surbrillance ne
s’applique qu’aux balises définies dans les fichiers de base de données de balises).
Pour modifier la couleur de surbrillance des balises propriétaires :
1 Sélectionnez Edition > Préférences, puis la catégorie Surbrillance.
2 Cliquez sur la zone de sélection de couleurs de balises propriétaires pour afficher le sélecteur de
couleur.
3 Sélectionnez une couleur, puis cliquez sur OK pour fermer la boîte de dialogue Préférences.
Pour plus d’informations sur la sélection d’une couleur, voir l’aide de Dreamweaver (Aide >
Utilisation de Dreamweaver).
38 Chapitre 2 : Extension de Dreamweaver
Page 39

Comment éviter la modification de balises propriétaires
Dreamweaver corrige certains types d’erreurs dans le code HTML. Pour plus de détails, voir l’aide
de Dreamweaver (Aide > Utilisation de Dreamweaver). Par défaut, Dreamweaver évite toute
modification du code HTML dans les fichiers portant certaines extensions, comme .asp (ASP),
.cfm (ColdFusion), .jsp (JSP) et .php (PHP). Ce paramètre est défini pour éviter toute
modification accidentelle du code contenu dans de telles balises non HTML. Vous pouvez
modifier le comportement de correction de Dreamweaver par défaut afin que le code HTML soit
modifié lors de l’ouverture de tels fichiers. Vous pouvez également ajouter d’autres types de
fichiers auxquels Dreamweaver n’apportera pas de modifications.
Dreamweaver encode certains caractères spéciaux en les remplaçant par des valeurs numériques
lorsque vous les entrez dans l’inspecteur de propriétés. Il est normalement préférable de laisser
Dreamweaver effectuer cet encodage car, ainsi, les caractères spéciaux seront reconnus par un
nombre plus important de plates-formes et de navigateurs. Néanmoins, cette opération
d’encodage peut interférer avec les balises propriétaires. Vous pouvez donc modifier le
comportement de Dreamweaver concernant l’encodage des balises lorsque vous travaillez avec des
fichiers comportant des balises propriétaires.
Pour permettre à Dreamweaver de corriger le code HTML dans plus de types de fichiers :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l’une des options suivantes :
■ Corriger les balises incorrectement imbriquées et non fermées
■ Supprimer les balises de fermeture superflues
3 Procédez de l’une des manières suivantes :
■ Supprimez une ou plusieurs des extensions de la liste dans l’option Ne jamais corriger le
code : Dans les fichiers avec extensions.
■ Désélectionnez l’option Ne jamais corriger le code : Dans les fichiers avec extensions. La
désactivation de cette option permet à Dreamweaver de réécrire le code HTML dans tous
types de fichiers.
Pour ajouter des fichiers dans lesquels Dreamweaver ne doit pas apporter de corrections :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l’une des options suivantes :
■ Corriger les balises incorrectement imbriquées et non fermées
■ Supprimer les balises de fermeture superflues
3 Assurez-vous que l’option Ne jamais corriger le code : Dans les fichiers avec extensions est
sélectionnée et ajoutez les nouvelles extensions de fichiers à la liste dans la zone de texte.
Si le nouveau type de fichier ne s’affiche pas dans le menu contextuel Types de fichiers dans la
boîte de dialogue Fichier > Ouvrir, vous pouvez l’ajouter dans le fichier Configuration/
Extensions.txt. Pour plus de détails, voir Modification du type de fichier par défaut, page 33.
Pour désactiver les options d’encodage de Dreamweaver :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez les options de caractères spéciaux de votre choix.
Pour plus d’informations sur les autres préférences de correction de code, voir l’aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Personnalisation de Dreamweaver 39
Page 40

Utilisation des profils de navigateurs
Les profils de navigateurs sont les fichiers utilisés par Dreamweaver pour vérifier vos documents
lorsque vous exécutez la vérification d’un navigateur cible (voir l’aide de Dreamweaver, Aide >
Utilisation de Dreamweaver). Chaque profil contient des informations à propos des balises et
attributs HTML pris en charge par un navigateur donné. Un profil de navigateur peut également
renfermer des avertissements, des messages d’erreur ainsi que des suggestions de substitution de
balises.
Les profils de navigateurs sont stockés dans le dossier Configuration/BrowserProfiles dans le
dossier de l’application Dreamweaver. Vous pouvez modifier les profils existants ou en créer de
nouveaux à l’aide de Dreamweaver ou d’un éditeur de texte. Il n’est pas nécessaire de quitter
Dreamweaver avant de modifier ou de créer des profils de navigateurs.
A propos de la mise en forme des profils de navigateurs
Les profils de navigateur suivent un format spécifique. Afin d’éviter toute erreur d’analyse durant
la vérification des navigateurs cibles, observez les instructions suivantes lors de la modification ou
de la création de profils :
• La première ligne est destinée au nom du profil. Elle doit être suivie d’un retour chariot simple.
Le nom défini sur cette ligne s’affiche dans la boîte de dialogue Vérification du navigateur cible
et dans le rapport de vérification du navigateur cible. Ce nom doit être unique.
• La seconde ligne est réservée à l’indicateur PROFILE_TYPE=BROWSER_PROFILE. Cette ligne
permet à Dreamweaver de déterminer quels documents sont des profils de navigateurs. Cette
ligne ne doit pas être modifiée ou déplacée.
• Si une ligne commence par deux tirets (--), cela indique un commentaire (cette ligne est donc
ignorée durant la vérification de la cible). Tout commentaire doit être placé en début de ligne.
Il ne faut pas insérer deux tirets en milieu de ligne.
• Vous devez utiliser un espace aux emplacements suivants :
■ Avant le crochet de fermeture (>) dans la ligne !ELEMENT
■ Après la parenthèse d’ouverture dans une liste de valeurs d’un attribut.
■ Avant une parenthèse de fermeture dans une liste de valeurs.
■ Avant et après chaque trait vertical (|) dans une liste de valeurs.
• Vous devez entrer un point d’exclamation (!) (non précédé d’un espace) avant chacun des mots
suivants :
ELEMENT, ATTLIST, Error et msg (!ELEMENT, !ATTLIST, !Error, !msg ).
• Vous pouvez inclure !Error, !Warning et !Info dans la zone !ELEMENT ou !ATTLIST.
• Les messages !msg peuvent uniquement contenir du texte simple.
• Les commentaires HTML (!---->) ne peuvent être répertoriés comme balises dans les profils
de navigateurs car ils interfèrent dans l’analyse. Dreamweaver ne consigne aucune erreur à
propos des commentaires car ils sont pris en charge par tous les navigateurs.
40 Chapitre 2 : Extension de Dreamweaver
Page 41

L’exemple suivant indique la syntaxe d’une entrée de balise :
<!ELEMENT Balisehtml NAME="NomDeBalise ">
<!ATTLIST BalisehtmlTag
Attribut1NonSupporte !Error !msg="L’attribut Attribut1NonSupporte,
de la balise Balisehtml n’est pas supporté. Essayez d’utiliser
Attribut1Supporte pour un résultat identique."
Attribut1Supporte
Attribut1Supporte (ValeurValide1 | ValeurValide2 | ValeurValide3 )
Attribut2NonSupporte !Error !msg="N’utilisez pas
l’Attribut2NonSupporte de la balise Balisehtml!"
>
Les éléments utilisés dans cette syntaxe se définissent comme suit :
• BaliseHTML est la balise telle qu’elle apparaît dans le document HTML.
• NomDeBalise est un nom explicatif de la balise. Par exemple, le nom de la balise HR est
“Horizontal Rule” (barre horizontale). L’attribut
NomDeBalise est utilisé pour les messages d’erreur. Si aucun nom n’est défini, BaliseHTML est
utilisé dans les messages d’erreur.
NAME est facultatif. Si cet élément est défini,
• AttributNonSupporte est un attribut non pris en charge. Toute balise ou attribut n’étant pas
explicitement mentionné comme pris en charge sera considéré comme non pris en charge.
Spécifiez les balises ou attributs non pris en charge uniquement lorsque vous souhaitez créer un
message d’erreur personnalisé.
• AttributSupporte est un attribut pris en charge par htmlTag. Seules les balises répertoriées
sans désignation
!Error sont considérées comme prises en charge par le navigateur.
• ValeurValide indique une valeur prise en charge par l’attribut.
L’exemple suivant indique une entrée de la balise
<!ELEMENT APPLET Name="Java Applet">
<!ATTLIST APPLET
Align (top |middle |bottom |left |right |absmiddle |
absbottom |baseline |texttop )
Alt
Archive
Class !Warning !msg="Ce Navigateur ignore l’attribut CLASS pour la balise
APPLET."
Code
Codebase
Height
HSpace
ID !Warning !msg="Ce navigateur ignores l’attribut ID pour la balise APPLET,
utilisez NAME à la place."
Name
Style !Warning !msg="Ce navigateur ignores l’attribut STYLE pour la balise
APPLET."
VSpace
Width
>
APPLET exacte pour Netscape Navigator 3.0 :
Utilisation des profils de navigateurs 41
Page 42

Création et modification d’un profil de navigateur
Vous pouvez créer un profil de navigateur en modifiant un profil existant. Par exemple, pour créer
un profil pour une version future de Microsoft Internet Explorer disposant déjà d’un profil,
ajoutez les nouvelles balises ou attributs introduits dans la nouvelle version et enregistrez-le
comme profil pour la nouvelle version.
Remarque : Avant de créer un profil de navigateur pour une nouvelle version d’un navigateur,
rendez-vous sur le site de Macromedia Exchange pour Dreamweaver à l’adresse suivante :
www.macromedia.com/go/dreamweaver_exchange_fr/. Vous pourrez ainsi vérifier si Macromedia a
fourni un profil de navigateur à télécharger et à installer à l’aide de Extension Manager.
Pour créer ou modifier un profil de navigateur :
1 Ouvrez le fichier existant à modifier.
Pour créer un nouveau profil, ouvrez un profil le plus identique possible à celui que vous
souhaitez créer, puis enregistrez-le sous un nouveau nom.
2 Si vous créez un profil, changez le nom qui s’affiche sur la première ligne de texte dans le fichier
(deux profils ne peuvent pas porter le même nom).
3 Ajoutez les nouvelles balises ou attributs pris en charge par le navigateur en utilisant la syntaxe
présentée dans A propos de la mise en forme des profils de navigateurs, page 40.
Si vous ne souhaitez pas recevoir de messages d’erreur à propos d’une balise donnée non prise
en charge, ajoutez cette dernière à la liste des balises prises en charge. Si vous effectuez cette
opération, enregistrez le profil dans un fichier séparé sous un nouveau nom de fichier (par
exemple, NomduNavigateur x.x limited). Le fait de donner un nouveau nom à cet autre profil
conserve le profil original avec uniquement les balises réellement prises en charge.
4 Supprimez tous les attributs et balises qui ne sont pas pris en charge par le navigateur.
Cette étape est normalement facultative si vous créez un profil pour une nouvelle version de
Netscape Navigator ou de Internet Explorer car les navigateurs n’abandonnent que rarement la
prise en charge d’une balise.
5 Ajoutez des messages d’erreur en respectant la syntaxe présentée dans A p rop os d e la mi se en forme
des profils de navigateurs, page 40.
Les profils fournis avec Dreamweaver répertorient toutes les balises prises en charge pour les
navigateurs spécifiés. Pour ajouter un message d’erreur personnalisé à une balise, entrez
= "message"
après !Error. L’exemple suivant présente des informations qui s’affichent dans le
profil de Netscape Navigator 3.0 (avec d’autres attributs non présentés ici) :
<!ELEMENT HR name="Horizontal Rule">
<!ATTLIST HR
COLOR !Error
>
Pour ajouter un message d’erreur personnalisé, entrez !msg= puis votre message d’erreur entre
guillemets (") :
<!ELEMENT HR name="Horizontal Rule">
<!ATTLIST HR
COLOR !Error !msg="Internet Explorer 3.0 supporte la balise COLOR
dans les règles horizontales, mais pas Netscape Navigaor 3.0."
>
6 Vous pouvez utiliser l’élément !Error pour toutes les situations d’erreur, ou utiliser !Warning
ou
!Info pour indiquer qu’une balise sera ignorée sans causer d’erreur.
!msg
42 Chapitre 2 : Extension de Dreamweaver
Page 43

Modification des mappages FTP
Le fichier FTPExtensionMap.txt (Windows) et le fichier FTPExtensionMapMac.txt (Macintosh)
mappent les extensions de nom de fichier en modes de transfert FTP (ASCII ou BINAIRE).
Chaque ligne dans chacun des deux fichiers comprend une extension de nom de fichier (par
exemple, GIF) ainsi que le mot ASCII ou le mot BINARY (binaire) pour indiquer quel mode
utiliser lors du transfert d’un fichier comportant cette extension. Sur Macintosh, chaque ligne
comprend également un code créateur (par exemple, DmWr) et un type de fichier (comme
TEXT). Lorsque vous téléchargez un fichier portant l’extension donnée, Dreamweaver lui assigne
le créateur et le type de fichier désignés.
Si un fichier que vous transférez ne comporte pas d’extension de nom de fichier, Dreamweaver
utilise le mode de transfert binaire.
Remarque : Dreamweaver ne peut pas transférer de fichiers en mode Macbinary. Si vous devez
transférer des fichiers en mode Macbinary, vous devez utiliser un autre client FTP.
Les exemples suivants montrent une ligne (du fichier Macintosh) indiquant que les fichiers
portant l’extension .html doivent être transférés en mode ASCII :
HTML DmWr TEXT ASCII
Dans le fichier FTPExtensionMap.txt et le fichier FTPExtensionMapMac.txt (Macintosh), tous
les éléments placés sur une même ligne sont séparés par des tabulations. L’extension et le mode de
transfert sont écrits en majuscules.
Pour modifier un paramètre par défaut, modifiez le fichier dans un éditeur de texte.
Pour ajouter des informations relatives à une nouvelle extension de nom de fichier :
1 Modifiez le fichier extension-map dans un éditeur de texte.
2 Sur une ligne blanche, entrez l’extension de nom de fichier (en majuscules) puis appuyez sur la
touche de tabulation.
3 Sur Macintosh, ajoutez le code créateur, un caractère de tabulation, puis le type de fichier suivi
d’un autre caractère de tabulation.
4 Choisissez entre ASCII et BINARY (binaire) pour spécifier un mode de transfert FTP.
5 Enregistrez le fichier.
Types de documents extensibles dans Dreamweaver
XML est doté d’un système performant pour définir des documents et des structures de données
complexes. Dreamweaver organise selon plusieurs schémas XML les informations sur les
comportements de serveur, les balises et les boîtes de dialogue de balises, les composants, les types
de documents et des références.
Lorsque vous créez et utilisez des extensions dans Dreamweaver, vous pouvez souvent créer ou
modifier les fichiers XML existants afin de gérer les données utilisées par ces extensions. Dans la
plupart des cas, vous pouvez copier un fichier existant du sous-dossier approprié du dossier
Configuration vers le dossier à utiliser comme modèle.
Types de documents extensibles dans Dreamweaver 43
Page 44

Fichier de définition de type de document
Le concept de type de document s’articule autour d’un composant central, à savoir le fichier de
définition de type de document. Vous pouvez être en présence de plusieurs fichiers de définition ;
le cas échéant, ils résident tous dans le dossier Configuration/DocumentTypes. Chaque fichier de
définition contient des informations concernant au moins un type de document. Des
informations essentielles, telles que le modèle de serveur, le style de codage par couleurs, les
descriptions, etc., sont décrits pour chacun de ces types de documents.
Remarque : Attention, il ne faut pas confondre fichiers de définition de type de document de
Dreamweaver et définition de type de document XML (DTD). Les fichiers de définition de type de
document de Dreamweaver contiennent un ensemble d’éléments
définissant une collection prédéfinie de balises et d’attributs associés à un type de document. Au
lancement, Dreamweaver analyse les fichiers de définition de type de document et crée une base de
données en mémoire d’informations concernant tous les types de documents définis.
documenttype, chacun d’entre eux
Dreamweaver fournit un fichier de définition de type de document initial Ce fichier, nommé
MMDocumentTypes.xml, contient les définitions de type de document fournies par
Macromedia :
Type de document Modèle de
serveur
ASP.NET C# ASP.NET-
Csharp
ASP.NET VB ASP.NET-VB Dynamic aspx, ascx
ASP JavaScript ASP-JS Dynamic asp
ASP VBScript ASP-VB Dynamic asp
ColdFusion ColdFusion Dynamic cfm, cfml UltraDev 4
Composant ColdFusion Dynamic cfc
JSP JSP Dynamic jsp
PHP PHP Dynamic php, php3
Elément de bibliothèque Extension DW lbi
Modèle ASP.NET C# Modèle DW axcs.dwt
Modèle ASP.NET VB Modèle DW axvb.dwt
Modèle ASP JavaScript Modèle DW aspjs.dwt
Modèle ASP VBScript Modèle DW aspvb.dwt
Modèle ColdFusion Modèle DW cfm.dwt
Modèle HTM Modèle DW dwt
Modèle JSP Modèle DW jsp.dwt
Modèle PHP Modèle DW php.dwt
HTML HTML htm, html
ActionScript texte as
Type interne Extensions de
fichier
Dynamic aspx, ascx
Modèle de
serveur antérieur
ColdFusion
44 Chapitre 2 : Extension de Dreamweaver
Page 45

Type de document Modèle de
serveur
CSharp texte cs
CSS texte css
Java texte java
JavaScript texte js
VB texte vb
VBScript texte vbs
texte texte txt
EDM XML edml
TLD XML tld
VTML XML vtm, vtml
WML XML wml
XML XML xml
Type interne Extensions de
fichier
Modèle de
serveur antérieur
Si vous avez besoin de créer un nouveau type de document, vous pouvez soit ajouter votre entrée
dans le fichier de définition de document fourni par Macromedia (MMDocumentTypes.xml),
soit ajouter votre propre fichier de définition dans le dossier Configuration/DocumentTypes.
Remarque : Le sous-dossier NewDocuments résidant dans le dossier Configuration/
DocumentTypes contient des pages par défaut (modèles) propres à chaque type de document.
Structure des fichiers de définition de type de document
L’exemple suivant représente un fichier classique de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
<documenttypes
xmlns:MMString="http://www.macromedia.com/schemes/data/string/">
<documenttype
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension=asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
<title>
<loadString id="mmdocumenttypes_0title" />
</title>
<description>
<loadString id="mmdocumenttypes_0descr" />
</description>
</documenttype>
...
</documenttypes>
Remarque : Le codage par couleurs des types de documents est défini dans les fichiers XML qui
résident dans le dossier Configuration/CodeColoring.
Types de documents extensibles dans Dreamweaver 45
Page 46

Dans l’exemple précédent, l’élément loadstring identifie les chaînes localisées que Dreamweaver
devrait utiliser pour le titre et la description des documents de type ASP-JS. Pour plus
d’informations sur les chaînes localisées, voir Chaînes localisées, page 51.
Le tableau ci-dessous recense les balises et les attributs autorisés dans un fichier de définition de
type de document.
Type d’élément
Obligatoire DescriptionBalise Attribut
documenttype
(racine)
id
servermodel
Oui Nœud parent.
Oui Identificateur unique pour tous les fichiers
de définition de type de document.
Non Spécifie le modèle de serveur associé
(casse prise en compte). Les valeurs
suivantes sont valides par défaut :
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
Un appel des fonctions
getServerModelDisplayName() renvoie
ces noms. Les fichiers d’implémentation
des modèles de serveur se trouvent dans
le dossier Configuration/ServerModels.
Les nouveaux modèles de serveur créés
par les développeurs d’extensions
viendront compléter cette liste.
46 Chapitre 2 : Extension de Dreamweaver
Page 47

Type d’élément
internaltype
dynamicid
Obligatoire DescriptionBalise Attribut
Oui Classification générale des modes de
traitement des fichiers
dans Dreamweaver. Le
type interne
détermine si le mode Création est activé
pour ce document et traite des cas
particuliers tels que les extensions ou les
modèles Dreamweaver.
Les valeurs suivantes sont valides :
Dynamic
DWExtension
(zones d’affichage
spéciales)
DWTemplate (zones d’affichage spéciales)
HTML
HTML4
(mode Code uniquement)
Text
XHTML1
(mode Code uniquement)
XML
Tous les types de documents liés au
serveur de modèle doivent être associés
à la valeur
correspondance avec
Dynamic. HTML doit être en
HTML. Les fichiers
de script, notamment les fichiers .css, .js,
.vb et .cs doivent être en correspondance
avec
Text.
Si
internaltype correspond à
DWTemplate, il convient également de
spécifier
dynamicid. Si, dans le cas
présent, vous omettez de spécifier
dynamicid, le type de document du
nouveau modèle vierge créé à partir de la
boîte de dialogue Nouveau document ne
sera pas reconnu par les panneaux
Comportements de serveur ou Liaisons.
Les instances de ce modèle sont des
modèles HTML.
Non Référence à l’identificateur unique d’un
type de document dynamique. Cet
attribut n’est pertinent que lorsque
internaltype correspond à DWTemplate.
Il vous permet d’associer un modèle
dynamique avec un type de document
dynamique.
Types de documents extensibles dans Dreamweaver 47
Page 48

Type d’élément
winfileextension
macfileextension
previewfile
file
priorversionservermodel
Obligatoire DescriptionBalise Attribut
Oui Extension de fichier associée au type de
document sous Windows. Utilisez une
liste séparée par des virgules pour
spécifier plusieurs extensions. La
première extension de cette liste
correspond à l’extension utilisée par
Dreamweaver lorsque l’utilisateur
enregistre un document de type
documenttype.
Lorsque deux types de documents non
associés à un modèle de serveur portent
la même extension de fichier,
Dreamweaver reconnaît le premier
comme le type de document associé à
l’extension.
Oui Extension de fichier associée au type de
document sur Macintosh. Utilisez une
liste séparée par des virgules pour
spécifier plusieurs extensions. La
première extension de cette liste
correspond à l’extension utilisée par
Dreamweaver lorsque l’utilisateur
enregistre un document de type
documenttype.
Lorsque deux types de documents non
associés à un modèle de serveur portent
la même extension de fichier,
Dreamweaver reconnaît le premier
comme le type de document associé à
l’extension.
Non Fichier rendu dans la zone Aperçu de la
boîte de dialogue Nouveau document.
Oui Le fichier situé dans le dossier
DocumentTypes/NewDocuments
contenant le contenu du modèle des
nouveaux documents de
type
documenttype.
Non S’il existe un équivalent du modèle de
serveur de ce document dans
Dreamweaver UltraDev 4, spécifiez le
nom de la version antérieure du modèle
de serveur.
UltraDev 4 ColdFusion est un modèle de
serveur antérieur valide.
48 Chapitre 2 : Extension de Dreamweaver
Page 49

Type d’élément
Obligatoire DescriptionBalise Attribut
title
(sous-balise)
description
(sous-balise)
Remarque : Lorsque l’utilisateur enregistre un nouveau document, Dreamweaver examine la liste
des extensions de la plate-forme actuelle qui sont associées avec le type de document
(
winfileextension et macfileextension). Dreamweaver sélectionne la première chaîne de la liste
pour l’utiliser comme l’extension de fichier par défaut. Pour changer cette extension de fichier par
défaut, les extensions de la liste séparées par des virgules doivent être réorganisées de telle sorte que
la nouvelle extension par défaut soit la première entrée de la liste.
Oui Chaîne qui apparaît comme élément de
catégorie sous la section
Document vierge de la boîte de dialogue
Nouveau document. Vous pouvez insérer
cette chaîne directement dans le fichier
de définition ou pointer vers elle
indirectement pour la localiser. Pour plus
d’informations sur la localisation de cette
chaîne, voir Chaînes localisées, page 51.
La mise en forme n’étant pas autorisée, il
est impossible de spécifier les
balises HTML.
Non Chaîne de description du type de
document. Vous pouvez insérer cette
chaîne directement dans le fichier de
définition ou pointer vers elle
indirectement pour la localiser. Pour plus
d’informations sur la localisation de cette
chaîne, voir Chaînes localisées, page 51.
La mise en forme étant autorisée, il est
possible de spécifier les balises HTML.
Au lancement, Dreamweaver lit tous les fichiers de définition de type de document et crée une
liste des types de documents valides. Dreamweaver traite toutes les entrées des fichiers de
définition pour lesquels des modèles de serveur inexistants sont utilisés comme types de
documents non serveur de modèle. Dreamweaver ignore les entrées dont le contenu est incorrect
ou dont les ID ne sont pas uniques.
Si, pendant l’analyse du dossier Configuration/DocumentTypes, Dreamweaver ne détecte aucun
fichier de définition de type de document ou si l’un des fichiers de définition semble endommagé,
Dreamweaver s’arrête en affichant un message d’erreur.
Modèles dynamiques
Vous pouvez créer des modèles d’après des types de documents dynamiques, appelés des modèles
dynamiques. La notion de modèle dynamique repose sur les deux éléments fondamentaux
suivants :
• La valeur de l’attribut internaltype d’un nouveau type de document doit être DWTemplate.
• L’attribut dynamicid doit être défini et sa valeur doit faire référence à l’identificateur d’un type
de document existant.
Types de documents extensibles dans Dreamweaver 49
Page 50

L’exemple suivant définit un type de document dynamique :
<documenttype
id="PHP_MySQL"
servermodel="PHP MySQL"
internaltype="Dynamic"
winfileextension="php,php3"
macfileextension="php,php3"
file="Default.php">
<title>PHP</title>
<description><![CDATA[PHP document]]></description>
</documenttype>
Vous pouvez désormais définir le modèle dynamique suivant, basé sur ce type de document
PHP_MySQL :
<documenttype
id="DWTemplate_PHP"
internaltype="DWTemplate"
dynamicid="PHP_MySQL"
winfileextension="php.dwt"
macfileextension="php.dwt"
file="Default.php.dwt">
<title>Modèle PHP</title>
<description><![CDATA[Dreamweaver PHP Template document]]></description>
</documenttype>
Lorsqu’un utilisateur de Dreamweaver crée un nouveau modèle vierge de type
DWTemplate_PHP, Dreamweaver lui permet de créer des comportements de serveur PHP dans
le fichier. En outre, lorsque cet utilisateur crée des instances du nouveau modèle, il peut leur
définir aussi des comportements de serveur PHP.
Dans l’exemple précédent, où l’utilisateur enregistre le modèle, Dreamweaver ajoute
automatiquement l’extension .php.dwt au fichier. De même, lorsque cet utilisateur enregistre une
instance du modèle, le fichier reçoit l’extension .php.
Extensions de documents et types de fichiers
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue
Fichier > Ouvrir. Une fois le nouveau type de document créé, il incombe aux développeurs
d’extensions de mettre à jour le fichier Extensions.txt approprié. Si l’utilisateur travaille sur un
système multiutilisateur (par exemple, Windows XP, Windows 2000 ou Mac OS X), le dossier
Configuration contient un autre fichier Extensions.txt. L’utilisateur doit mettre à jour le fichier
Extensions.txt car il s’agit de l’instance recherchée et analysée par Dreamweaver.
L’emplacement du dossier Configuration varie selon la plate-forme utilisateur.
Sous Windows 2000 et Windows XP :
<lecteur>:\Documents and Settings\<nom d’utilisateur>\ ¬
Application Data\Macromedia\Dreamweaver MX 2004\Configuration
Remarque : Sous Windows XP, ce dossier peut se trouver dans un dossier masqué.
Pour Mac OS X :
<lecteur>:Utilisateurs:<nom d’utilisateur>:Bibliothèque:Application Support: ¬
Macromedia:Dreamweaver MX 2004:Configuration
Si Dreamweaver ne parvient pas à localiser le fichier Extensions.txt dans le dossier Configuration
de l’utilisateur, Dreamweaver le recherche dans le dossier Dreamweaver Configuration.
50 Chapitre 2 : Extension de Dreamweaver
Page 51

Remarque : Sur les plates-formes multiutilisateurs, toute modification de la copie du fichier
Extensions.txt qui réside dans le dossier Dreamweaver Configuration, et non pas celle du dossier
Configuration de l’utilisateur, est transparente pour Dreamweaver, lequel analyse la copie du fichier
Extensions.txt située dans le dossier Configuration de l’utilisateur, et non pas celle du dossier
Dreamweaver Configuration.
Admettons que vous souhaitiez créer une nouvelle extension de document. Pour cela, vous avez le
choix entre ajouter la nouvelle extension à un type de document existant ou créer un nouveau
type de document.
Pour ajouter une nouvelle extension à un type de document existant :
1 Modifiez le fichier MMDocumentTypes.xml.
2 Ajoutez la nouvelle extension aux attributs winfileextension et macfileextension du type
de document existant.
Pour ajouter un nouveau type de document :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier. Entrez, en majuscules, les
extensions de noms de fichiers compatibles avec le nouveau type de fichier et séparez-les par des
virgules. Ajoutez ensuite deux points et une brève description à afficher dans le menu contextuel
pour les types de fichiers qui s’affichent dans la boîte de dialogue Fichier > Ouvrir.
Par exemple, pour les fichiers JPEG, entrez
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
JPG,JPEG,JFIF:Fichiers image JPEG
Pour observer les modifications, sélectionnez Fichier > Ouvrir et cliquez sur le menu contextuel
répertoriant les types de fichiers.
Pour modifier le type de fichier indiqué par défaut dans Fichier > Ouvrir de Dreamweaver :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou un éditeur de texte.
3 Coupez la ligne correspondant au nouveau type par défaut et collez-la en tête de fichier, sur la
première ligne.
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
Pour observer les modifications, sélectionnez Fichier > Ouvrir et cliquez sur le menu contextuel
répertoriant les types de fichiers.
Chaînes localisées
Dans un fichier de définition de type de document, les sous-balises
<title> et <description>
désignent le titre d’affichage et la description du type de document. Vous pouvez utiliser la
directive
MMString:loadstring dans les sous-balises comme espace réservé pour les chaînes
localisées de ces deux sous-balises. Ce procédé, similaire à la programmation de scripts côté
serveur, permet de spécifier l’utilisation d’une chaîne particulière dans votre page en utilisant un
identificateur de chaîne comme espace réservé. Cet espace réservé accepte les balises spéciales ou
les attributs de balises dont la valeur est remplacée.
Types de documents extensibles dans Dreamweaver 51
Page 52

Pour définir des chaînes localisées, procédez comme suit :
1 Placez l’instruction suivante en tête du fichier de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
2 Déclarez l’espace de noms MMString dans la balise <documenttypes> :
<documenttypes
xmlns:MMString="http://www.macromedia.com/schemes/data/string/">
3 A l’emplacement du fichier de définition de type de document auquel insérer une chaîne
localisée, utilisez la directive
MMString:loadstring pour définir un espace réservé à cette
chaîne. Vous pouvez spécifier cet espace réservé de l’une des façons suivantes :
<description>
<loadstring>myJSPDocType/Description</loadstring>
</description>
ou
<description>
<loadstring id="myJSPDocType/Description" />
</description>
Dans ces exemples, myJSPDocType/Description est un identificateur de chaîne unique
faisant office d’espace réservé à la chaîne localisée. La chaîne localisée est définie à l’étape
suivante.
4 Dans le dossier Configuration/Strings, créez un fichier XML (ou modifiez un fichier existant)
définissant la chaîne localisée. Par exemple, lorsque le code suivant est inséré dans le fichier
Configuration/Strings/strings.xml, il définit la chaîne
<strings>
...
<string id="myJSPDocType/Description"
value=
"<![CDATA[JavaServer Page avec des options <em>spéciales</
em>]]>"
/>
...
</strings>
Remarque : Les identificateurs de chaîne, tels que
précédent, doivent être uniques dans l’application Dreamweaver. Au lancement, Dreamweaver
analyse tous les fichiers XML du dossier Configuration/Strings et charge ces chaînes uniques.
myJSPDocType/Description :
myJSPDocType/Description dans l’exemple
Règles d’utilisation des fichiers de définition de type de document
Dreamweaver autorise les types de documents associés à un modèle de serveur à partager des
extensions de fichiers. Exemple : ASP-JS et ASP-VB peuvent adopter l’extension .asp (pour savoir
quel modèle de serveur prévaut, voir canRecognizeDocument(), page 346).
Dreamweaver n’autorise pas les types de documents non associés à un modèle de serveur à
partager des extensions de fichiers.
Si une extension de fichier est revendiquée par deux types de documents alors qu’un type est
associé à un modèle de serveur et que l’autre ne l’est pas, ce dernier prévaut. Supposons que vous
avez défini un type de document appelé SAM, non associé à un modèle de serveur et portant
l’extension de fichier .sam, et que vous ajoutez cette extension au type de document ASP-JS.
Lorsqu’un utilisateur ouvre un fichier portant l’extension .sam dans Dreamweaver, le programme
lui affecte le type de document SAM, et non pas le type ASP-JS.
52 Chapitre 2 : Extension de Dreamweaver
Page 53

Ouverture d’un document dans Dreamweaver
Lorsqu’un utilisateur ouvre un document, Dreamweaver identifie en plusieurs étapes le type de
document d’après son extension de fichier.
Si Dreamweaver détecte un type de document unique, il l’utilise et charge le modèle de serveur
associé (le cas échéant) pour le document que l’utilisateur ouvre. Si cet utilisateur a opté pour
l’utilisation des comportements de serveur de Dreamweaver UltraDev 4, Dreamweaver charge le
modèle de serveur UltraDev 4 correspondant.
Si l’extension de fichier est commune à plusieurs types de documents, Dreamweaver effectue les
opérations suivantes :
• Si un type de document statique figure dans la liste des types de documents, il prévaut.
• Si tous les types de documents sont dynamiques, Dreamweaver génère une liste alphabétique
des modèles de serveur associés à ces types de documents, puis appelle la fonction
canRecognizeDocument() pour chacun des modèles de serveur
(voir canRecognizeDocument(), page 346). Dreamweaver collecte les valeurs de retour et
identifie le modèle de serveur qui a renvoyé l’entier positif le plus grand. Le type de document
dont le modèle de serveur a renvoyé l’entier le plus grand correspond au type de document
assigné par Dreamweaver au document en cours d’ouverture. Si, toutefois, plusieurs modèles
de serveur renvoient le même entier, Dreamweaver passe en revue la liste alphabétique de ces
modèles de serveur, choisit le premier de la liste, puis l’utilise. Si, par exemple, les types ASP-JS
et ASP-VB portent la même extension .asp et que leur fonction
respective renvoie une valeur égale, Dreamweaver affecte au document le type ASP-JS (puisque
ASP-JS apparaît en premier dans l’ordre alphabétique).
Si Dreamweaver ne peut pas faire correspondre l’extension de fichier à un type de document,
Dreamweaver ouvre le document au format texte.
canRecognizeDocument()
Types de documents extensibles dans Dreamweaver 53
Page 54

54 Chapitre 2 : Extension de Dreamweaver
Page 55

CHAPITRE 3
Interfaces utilisateur destinées aux extensions
La plupart des extensions sont conçues pour recevoir des informations de l’utilisateur par le biais
d’une interface utilisateur (IU). Si vous envisagez de demander la certification Macromedia pour
votre extension, veillez à suivre les consignes disponibles dans les fichiers de Extension Manager
sur le site Web de Macromedia Exchange (http://www.macromedia.com/go/exchange_fr). Ces
indications ne visent pas à limiter votre créativité ; elles ont pour fonction de garantir le bon
fonctionnement des extensions certifiées avec l’interface utilisateur de Macromedia
Dreamweaver MX 2004, ainsi que la conformité de la conception de l’interface utilisateur de
l’extension à sa fonctionnalité première.
Conception d’une interface utilisateur d’extension
En général, une extension est créée pour effectuer une tâche que l’utilisateur rencontre
fréquemment. Certaines parties de la tâche peuvent être répétitives ; une extension permet
d’automatiser leur traitement. Plusieurs étapes de cette tâche ou attributs spécifiques du code
traité par l’extension peuvent être modifiés. Pour recevoir les entrées utilisateur de ces valeurs
variables, vous devez créer une interface utilisateur.
Par exemple, une extension peut servir à automatiser l’actualisation d’un catalogue de vente sur
le Web nécessitant pour les utilisateurs de modifier périodiquement les valeurs des sources
d’image, des descriptions d’articles et des prix, tandis que le procédé de récupération de ces valeurs
et de mise en forme des informations en vue de leur affichage sur le site Web reste le même. Une
extension simple peut automatiser la mise en forme, tout en laissant aux utilisateurs le soin
d’entrer manuellement les nouvelles valeurs de ces trois variables. Une extension complexe
permettra de récupérer directement d’une base de données, par automatisation, un groupe de
valeurs pour les sources d’image, les descriptions d’articles et les prix, tandis que les variables des
intervalles de temps seront entrées par l’utilisateur.
Votre interface utilisateur d’extension a pour fonction de recevoir les informations entrées par
l’utilisateur, nécessaires au traitement des aspects variables d’une tâche répétitive exécutée par
l’extension. Dreamweaver prend en charge les éléments de formulaires HTML et JavaScript
comme modules de base de la structure des commandes d’interface utilisateur d’extension et
affiche l’interface au moyen de son outil de rendu HTML. Ainsi, une interface utilisateur
d’extension peut se présenter sous la forme d’un simple fichier HTML contenant un tableau à
deux colonnes, composé de textes descriptifs et de champs de saisie de formulaire.
55
Page 56

Nombreux sont les développeurs qui conçoivent leur interface utilisateur d’extension après avoir
codé en JavaScript la majorité de la fonctionnalité de leur extension. Une fois la rédaction du code
commencée, il devient souvent plus facile de discerner les variables indispensables ainsi que les
entrées de formulaire qui leur conviennent le mieux.
Veillez à tenir compte des observations suivantes pendant la conception d’une interface utilisateur
d’extension :
• Si vous voulez attribuer un nom à l’extension, indiquez-le dans la balise title de votre
fichier HTML. Dreamweaver affiche ce nom dans la barre de titre Extension.
• Alignez à droite les étiquettes de texte dans la partie gauche de l’interface utilisateur, et alignez
à gauche les zones de texte dans la partie droite. Cette disposition permet à l’utilisateur de
repérer plus facilement le début d’une zone de texte. La zone de texte peut être suivie d’un texte
concis, par exemple une explication ou une unité de mesure.
• Alignez à gauche le libellé des cases à cocher et des boutons radio dans la partie droite de
l’interface utilisateur.
• Dans le cas de code lisible, attribuez un nom logique aux zones de texte. Si vous créez votre
interface utilisateur d’extension à l’aide de Dreamweaver, vous pouvez utiliser l’inspecteur des
propriétés ou Quick Tag Editor
pour nommer les champs.
Le scénario typique consiste, une fois l’interface utilisateur créée, à vérifier que le code de
l’extension exécute correctement les tâches suivantes impliquant l’interface :
• Récupération des valeurs des zones de texte
• Définition des valeurs par défaut des zones de texte ou collecte des valeurs à partir de la
sélection
• Application des modifications au document de l’utilisateur
Commande de rendu HTML de Dreamweaver
Jusqu’à la version 4, Dreamweaver restituait davantage d’espace autour des commandes de
formulaire que Microsoft Internet Explorer et Netscape Navigator. Dreamweaver ayant recours à
son moteur de rendu HTML pour afficher les interfaces utilisateur d’extension, les commandes
de formulaire de celles-ci sont plus spacieuses.
Macromedia a amélioré le rendu des commandes de formulaire afin qu’il corresponde plus
précisément à celui des navigateurs. Pour bénéficier des améliorations du procédé de rendu, il
convient d’utiliser l’une des trois nouvelles instructions
comme indiqué dans l’exemple suivant :
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//dialog">
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//floater">
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//pi">
En règle générale, les instructions DOCTYPE doivent figurer sur la première ligne d’un document.
Néanmoins, afin d’éviter des conflits avec les directives spécifiques aux extensions qui, dans les
versions antérieures, devaient se trouver sur la première ligne d’un fichier (par exemple, le
commentaire en haut d’un fichier de l’inspecteur des propriétés ou la directive
LOCATION=NONE
peu, tant qu’elles figurent avant la balise
56 Chapitre 3 : Interfaces utilisateur destinées aux extensions
d’une commande), l’ordre des directives et les instructions DOCTYPE importent
html d’ouverture.
DOCTYPE dans les fichiers d’extension,
MENU-
Page 57

Les instructions DOCTYPE inédites permettent non seulement de créer des interfaces utilisateur
d’extension mieux assorties aux boîtes de dialogue et aux panneaux intégrés, mais également
d’afficher vos extensions dans le mode Création de Dreamweaver, de façon à ce que vous puissiez
les voir comme le pourrait un utilisateur.
Les exemples suivants montrent l’inspecteur des propriétés de base sans l’instruction
DOCTYPE, qui
améliore le rendu des commandes de formulaire, puis avec l’instruction DOCTYPE.
L’inspecteur des propriétés de base tel qu’il apparaît en mode Création sans l’instruction
L’inspecteur des propriétés de base tel qu’il apparaît en mode Création avec l’instruction
DOCTYPE.
DOCTYPE (à la
suite de quelques réglages pour l’adapter au nouveau rendu).
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions
Outre les éléments de formulaire HTML standard, Dreamweaver prend en charge des
commandes personnalisées qui facilitent la création d’interfaces flexibles et professionnelles,
comme suit :
• listes de sélection modifiables (également appelées des zones de liste modifiables), pour associer
la fonctionnalité d’une liste à celle d’une zone de texte ;
• commandes de base de données, pour simplifier l’affichage des hiérarchies et champs de
données ;
• commandes d’arborescence qui organisent les informations en nœuds extensibles et
réductibles ;
• commandes de bouton couleur, pour ajouter une interface de sélecteur de couleurs à vos
extensions.
Listes de sélection modifiables
Nombre d’interfaces utilisateur d’extension sont constituées de listes déroulantes définies à l’aide
de la balise
extensions en complétant la balise
valeur par défaut, il convient de définir l’attribut
select. Dans Dreamweaver, vous pouvez rendre ces listes modifiables dans les
select de l’instruction editable="true". Pour définir une
editText ainsi que la valeur que vous voulez
voir apparaître dans la liste de sélection.
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions 57
Page 58

L’exemple suivant illustre les paramètres d’une liste de sélection modifiable :
<select name="travelOptions" style="width:250px" editable="true"
editText="other (please specify)">
<option value="plane">plane</option>
<option value="car">car</option>
<option value=""bus">bus</option>
</select>
Lorsque vous utilisez des listes de sélection dans vos extensions, vérifiez la présence d’un attribut
et, le cas échéant, sa valeur. En l’absence d’une valeur, la liste de sélection renvoie la valeur par
défaut
false, laquelle indique que la liste de sélection n’est pas modifiable.
De même que les listes de sélection (non modifiables) normales, les listes de sélection modifiables
contiennent la propriété
selectedIndex (voir Objets, propriétés et méthodes du DOM
Dreamweaver, page 70), laquelle renvoie la valeur -1 lorsque la zone de texte est sélectionnée.
Pour lire la valeur d’une zone de texte modifiable active dans une extension, il suffit de lire la
valeur de la propriété
dans la zone de texte modifiable, la valeur de l’attribut
texte n’a été entré et aucune valeur n’a été spécifiée pour la propriété
Dreamweaver ajoute les attributs personnalisés suivants à la balise
editText. La propriété editText renvoie la chaîne saisie par l’utilisateur
editText ou une chaîne vide si aucun
editText.
select afin de contrôler les
listes déroulantes modifiables :
Nom d’attribut Description Valeurs admises
editable
editText
Déclare que la liste déroulante contient une
zone de texte modifiable.
Conserve ou définit le texte dans une zone de
texte modifiable.
Une valeur booléenne true ou
false
Chaîne d’une valeur quelconque
Remarque : Des listes de sélection modifiables sont disponibles dans Dreamweaver.
L’exemple suivant crée une commande contenant une liste de sélection modifiable à l’aide de
fonctions JavaScript communes :
<html>
<head>
<title>Editable Dropdown Test</title>
<script language="javascript">
function getAlert()
{
var i=document.myForm.mySelect.selectedIndex;
if (i>=0){
alert ("selectedIndex: " + i);
alert("selected text " + document.myForm.mySelect.options[i].text);
}
else{
var i=document.myForm.mySelect_no.selectedIndex;
if (i>=0){
alert ("selectedIndex: " + i);
alert("selected text " +
}
else
}
58 Chapitre 3 : Interfaces utilisateur destinées aux extensions
document.myForm.mySelect_no.options[i].text);
alert("nothing is selected");
Page 59

}
function commandButtons()
{
return new Array("OK", "getAlert()", "Cancel", "window.close()");
}
</script>
</head>
<body>
<div name="test">
<form name="myForm">
<table>
<tr>
<td>Liste déroulante modifiable avec texte par défaut :</td>
<td><select name="mySelect" editable="true" style="width:150px"
editText="Editable Text">
<option> opt 1 </option>
<option> opt 2 </option>
<option> opt 3 </option>
</select></td></tr>
<tr> <td>Liste déroulante modifiable sans texte par défaut :</td>
<td><select name="mySelect_no" editable="true" style="width:150px">
<option value="1"> opt 1 </option>
<option value="2"> opt 2 </option>
<option value="3"> opt 3 </option>
</select></td></tr>
</table>
</form>
</div>
</body>
</html>
Pour utiliser cet exemple, enregistrez-le dans le dossier Configuration/Commands de
Dreamweaver sous le nom EditableSelectTest.htm. Redémarrez Dreamweaver, puis sélectionnez
EditableSelectTest dans le menu Commandes.
Contrôles de base de données
Dreamweaver vous permet d’étendre la balise HTML
select afin de créer une commande
d’arborescence de base de données. Vous pouvez également ajouter une commande de grille de
variables. La commande d’arborescence de base de données affiche le schéma des bases de données
et la commande de grille de variables affiche les informations tabulaires.
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions 59
Page 60

La figure suivante présente une boîte de dialogue Jeu d’enregistrements avancée utilisant une
commande d’arborescence de base de données et une commande de grille de variables :
Ajout d’une commande d’arborescence de base de données
La commande d’arborescence de base de données possède les attributs suivants :
Nom d’attribut Description
name
control.style
type
connection
noexpandbuttons
showheaders
Toutes les balises d’options placées dans la balise
60 Chapitre 3 : Interfaces utilisateur destinées aux extensions
Nom de la commande d’arborescence de base de données
Largeur et hauteur mesurées en pixels.
Type de commande.
Nom de la connexion à la base de données définie dans le Gestionnaire de
connexions ; si aucun nom n’est spécifié, la commande est vide.
Lorsque cet attribut est spécifié, la commande d’arborescence ne dessine
ni les
indicateurs plus (+) ou moins (-), ni les flèches en triangle associées sur
un ordinateur Macintosh. Cet attribut est très utile pour dessiner des
commandes de liste à plusieurs colonnes.
Lorsque cet attribut est défini, la commande d’arborescence affiche un entête en haut, recensant le nom de chaque colonne.
select sont ignorées.
Page 61

Pour ajouter une commande d’arborescence à une boîte de dialogue, vous pouvez utiliser
l’échantillon de code suivant en effectuant les substitutions appropriées pour les variables citées :
<select name="DBTree" style="width:400px;height:110px" ¬
type="mmdatabasetree" connection="Nomdeconnexion" noexpandbuttons
showHeaders></select>
La modification de l’attribut connection vous permettre de récupérer les données sélectionnées
et de les afficher dans l’arborescence. Utilisez l’attribut
DBTreeControl comme objet JavaScript
d’enveloppement de la nouvelle balise. Pour obtenir d’autres exemples, consultez le fichier
DBTreeControlClass.js du dossier Configuration/Shared/Common/Scripts.
Ajout d’une commande de grille de variables
La commande de grille de variables possède les attributs suivants :
Nom d’attribut Description
name
style
type
colonnes
columnWidth
Nom de la commande de grille de variables.
Largeur de la colonne, exprimée en pixels.
Type de commande.
Chaque colonne doit disposer d’un nom, séparée par une virgule.
Largeur de chaque colonne, séparée par une virgule. Les colonnes sont de
largeur égale si aucune largeur n’est spécifiée.
L’exemple suivant ajoute une commande de grille de variables à une boîte de dialogue :
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
L’exemple suivant crée une commande de grille de variables de 500 pixels de large et comportant
cinq colonnes de largeur variable :
<select name="ParamList" style="width:500px;" ¬
type=mmparameterlist columns="Name,SQL Data Type,Direction, ¬
Default Value,Run-time Value" columnWidth="100,25,11," size=6>¬
</select>
Cet exemple crée deux colonnes vierges de 182 pixels de large chacune. Le calcul est le suivant : le
total des colonnes définies est de 136. La largeur totale de la commande de grille de variables est
de 500. L’espace restant une fois les trois premières colonnes insérées est 364. Il reste deux
colonnes à insérer : 364 divisé par 2 est égal à 182.
Cette commande de grille de variables comporte également un objet d’enveloppement JavaScript
devant être employé pour accéder aux données de la commande et les manipuler.
L’implémentation de cet objet se trouve dans le fichier GridControlClass.js du dossier
Configuration\Shared\MM\Scripts\Class.
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions 61
Page 62

Ajout de commandes d’arborescence
La commande d’arborescence affiche les données dans un format hiérarchisé et permet aux
utilisateurs d’étendre et de réduire les nœuds de l’arborescence. La balise
MM:TREECONTROL permet
de créer des commandes d’arborescence pour tout type d’informations ; à la différence de la
commande d’arborescence de base de données décrite à la section Ajout d’une commande
d’arborescence de base de données, page 60, aucune association à une base de données n’est requise.
Dans Dreamweaver, l’Editeur de raccourcis clavier utilise la commande d’arborescence comme
représenté dans la figure suivante :
62 Chapitre 3 : Interfaces utilisateur destinées aux extensions
Page 63

Création d’une commande d’arborescence
La balise
MM:TREECONTROL crée une commande d’arborescence et peut utiliser d’autres balises afin
de compléter la structure, comme indiqué dans la liste suivante :
• MM:TREECOLUMN est une balise facultative vide qui définit une colonne dans la commande
d’arborescence.
• MM:TREENODE est une balise facultative qui définit un nœud dans l’arborescence. Il s’agit d’une
balise nonempty qui ne peut contenir que d’autres balises
Les attributs des balises
Nom d’attribut Description
name
size
theControl
multiple
style
noheaders
MM:TREECONTROL sont les suivants :
Nom de la commande d’arborescence.
Facultatif. Nombre de lignes visibles dans la commande ; la valeur par
défaut est de 5 lignes.
Facultatif. Si le nombre de nœuds de l’attribut theControl est supérieur à la
valeur de l’attribut size, des barres de défilement s’affichent.
Facultatif. Autorise plusieurs sélections ; la valeur par défaut est une
sélection unique.
Facultatif. Définition de style pour la hauteur et la largeur de la commande
d’arborescence ; si cet attribut est précisé, il est prépondérant sur
l’attribut
Facultatif. Indique que les en-têtes de la colonne doivent être masqués.
size.
MM:TREENODE.
Les attributs des balises
Nom d’attribut Description
name
value
width
align
state
Pour une meilleure visibilité, les balises
MM:TreeControl, comme indiqué dans l’exemple suivant :
<MM:TREECONTROL name="tree1">
<MM:TREECOLUMN name="Column1" width="100" state="visible">
<MM:TREECOLUMN name="Column2" width="80" state="visible">
...
</MM:TREECONTROL>
MM:TREECOLUMN sont les suivants :
Nom de la colonne.
Chaîne qui doit s’afficher dans l’en-tête de la colonne.
Largeur de la colonne exprimée en pixels (les pourcentages ne sont pas pris
en charge ) ; la valeur par défaut est 100.
Facultatif. Indique l’alignement du texte de la colonne : à gauche, à droite ou
centré ; la valeur par défaut est à gauche.
Indique si la colonne est visible ou masquée.
TREECOLUMN doivent suivre immédiatement la balise
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions 63
Page 64

Les attributs MM:TREENODE sont décrits dans le tableau suivant :
Nom d’attribut Description
name
value
state
selected
icon
Nom du nœud.
Comporte le contenu du nœud donné. Pour plusieurs colonnes, il s’agit
d’une chaîne délimitée par un trait vertical. Pour définir une colonne vide,
placez un seul caractère d’espace avant le trait vertical (|).
Spécifie que le nœud est développé ou réduit avec les chaînes expanded ou
collapsed.
Vous pouvez sélectionner plusieurs nœuds en définissant cet attribut sur
plusieurs nœuds d’arborescence, si cette dernière comporte un attribut
MULTIPLE.
Facultatif. Index de l’icône intégrée à utiliser, en commençant par 0 :
0 = aucune icône ; 1 = icône de document DW ; 2 = icône multi-document
Par exemple, tous les nœuds de la commande d’arborescence suivante sont développés :
<mm:treecontrol name="test" style="height:300px;width:300px">
<mm:treenode value="rootnode1" state="expanded">
<mm:treenode value="node1" state="expanded"></mm:treenode>
<mm:treenode value="node3" state="expanded"></mm:treenode>
</mm:treenode>
<mm:treenode value="rootnode2" state="expanded">
<mm:treenode value="node2" state="expanded"></mm:treenode>
<mm:treenode value="node4" state="expanded"></mm:treenode>
</mm:treenode>
</mm:treecontrol>
Manipulation du contenu d’une commande d’arborescence
Les commandes et les nœuds d’arborescence sont implémentés comme des balises HTML. Elles
sont par conséquent analysées par Dreamweaver et stockées dans l’arborescence du document.
Ces balises peuvent ensuite être manipulées comme tout autre nœud de document. Pour plus
d’informations sur les fonctions et les méthodes
DOM, voir le Chapitre 4, Modèle d’objet de
document (DOM) Dreamweaver, page 69.
Ajout de nœuds Pour programmer l’ajout d’un nœud à une commande d’arborescence existante,
définissez la propriété
MM:TREENODE existantes. La définition de la balise inner HTML d’un nœud d’arborescence crée un
innerHTML de la balise MM:TREECONTROL ou de l’une des balises
nœud imbriqué.
L’exemple suivant ajoute un nœud tout en haut de l’arborescence :
var tree = document.myTreeControl;
//ajouter un nœud de niveau supérieur au bas de l’arborescence
tree.innerHTML = tree.innerHTML + ‘<mm:treenode name="node3"¬ value="node3">’;
Ajout d’un nœud de niveau supérieur
sélectionné, définissez la propriété
64 Chapitre 3 : Interfaces utilisateur destinées aux extensions
Pour ajouter un nœud enfant à un nœud parent
innerHTML du nœud sélectionné.
Page 65

L’exemple suivant ajoute un nœud enfant à un nœud parent sélectionné :
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
//désélectionner le nœud afin de sélectionner le nouveau
selnode.removeAttribute("selected");
//ajouter le nouveau nœud en haut du nœud enfant du nœud parent sélectionné
selNode.innerHTML = ’<mm:treenode name="item10" value="New item11" ¬ expanded
selected>’ + selNode.innerHTML;
Suppression de nœuds
utilisez la propriété
Pour supprimer le nœud sélectionné de la structure du document,
innerHTML ou outerHTML.
L’exemple suivant supprime le nœud parent sélectionné entier ainsi que ses nœuds enfants :
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
selNode.outerHTML = "";
Commande de bouton couleur pour les extensions
Outre les types d’entrées standard tels que le texte, la case à cocher et le bouton, Dreamweaver
prend en charge
Si vous spécifiez
mmcolorbutton, un autre type d’entrées présent dans les extensions.
<input type="mmcolorbutton"> dans votre code, un sélecteur de couleurs
s’affiche dans l’interface utilisateur. Vous pouvez définir la couleur par défaut du sélecteur en
définissant un attribut de valeur dans la balise d’entrée. Si aucune valeur n’est spécifiée, le
sélecteur de couleurs s’affiche par défaut en gris, et la propriété value de l’objet d’entrée renvoie
une chaîne vide.
L’exemple suivant représente une balise
<input type="mmcolorbutton" name="colorbutton" value="#FF0000">
<input type="mmcolorbutton" name="colorbutton" value="teal">
mmcolorbutton valide :
Un bouton couleur comporte un événement onChange qui est déclenché lorsque la couleur est
modifiée.
Il peut se révéler judicieux de synchroniser une zone de texte avec un sélecteur de couleurs. Les
exemples suivants créent une zone de texte qui synchronise la couleur de la zone de texte avec celle
du sélecteur de couleurs :
<input type = "mmcolorbutton" name="fgcolorPicker"
onChange="document.fgcolorText.value=this.value">
<input type = "test" name="fgcolorText"
onBlur="document.fgColorPicker.value=this.value">
Dans cet exemple, si l’utilisateur modifie la valeur de la zone de texte, puis se déplace par
tabulation ou clique ailleurs, le sélecteur de couleurs adopte la couleur spécifiée dans la zone de
texte. Lorsque l’utilisateur sélectionne une nouvelle couleur dans le sélecteur, la zone de texte
affiche la valeur hexadécimale de cette couleur.
Utilisation de commandes d’interface utilisateur personnalisées dans les extensions 65
Page 66

Ajout de contenu Flash à Dreamweaver
Le contenu Flash (fichiers SWF) peut s’afficher dans l’interface de Dreamweaver comme partie
d’un objet ou d’une commande. Cette prise en charge de Flash est très utile si vous créez des
extensions qui emploient des formulaires, animations, ActionScript ou autre contenu Flash.
Pour résumer, vous permettez aux objets et commandes Dreamweaver d’afficher des boîtes de
dialogue (voir le Chapitre 6, Objets de la barre Insérer, page 117 pour plus d’informations sur la
création d’objets et le Chapitre 7, Commandes, page 141 pour plus d’informations sur les
commandes) à l’aide de la balise
dans une boîte de dialogue Dreamweaver.
Exemple d’une boîte de dialogue Flash simple
Dans cet exemple, vous utilisez Dreamweaver pour créer une nouvelle commande qui affiche un
fichier SWF nommé myFlash.swf lorsque l’utilisateur clique sur cette commande dans le menu
Commandes. Pour plus d’informations sur la création de commandes avant d’essayer cet exemple,
voir les informations liées aux commandes dans Extension de Dreamweaver.
Remarque : Cet exemple suppose qu’un fichier SWF nommé myFlash.swf se trouve déjà dans le
dossier Configuration/Commands du dossier d’installation de l’application Dreamweaver. Pour tester
cet exemple avec votre propre fichier SWF, enregistrez ce fichier SWF dans le dossier Commands
de l’application et remplacez toutes les occurrences de myFlash.swf par le nom de votre fichier.
Dans Dreamweaver, ouvrez un nouveau document HTML de base (ce document constituera
votre fichier de définition de commande). Entre les balises
entrez
My Flash Movie afin que le début de votre page indique :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
Maintenant, enregistrez le fichier sous le nom My Flash Movie.htm dans le dossier
Configuration/Commands de l’application (le fichier doit néanmoins rester ouvert). Le fichier
doit être enregistré à ce point de la procédure afin que le contenu Flash puisse être incorporé avec
un lien relatif. Dans le cas contraire, Dreamweaver tente d’utiliser un chemin absolu.
Revenez au document HTML. Entre les balises
balises
form d’ouverture et de fermeture. Ensuite, entre ces balise form, utilisez l’option de menu
Insertion > Médias > Flash pour ajouter votre contenu Flash au fichier de définition de
commande. Lorsque vous y êtes invité, sélectionnez le fichier SWF dans le dossier Commands,
puis cliquez sur OK. Votre fichier de définition de commande doit maintenant être semblable à
l’exemple suivant (bien entendu, les attributs
propriétés de votre fichier SWF) :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
form avec la balise object pour incorporer votre contenu Flash
title d’ouverture et de fermeture,
body d’ouverture et de fermeture, ajoutez des
width et height peuvent être différents, selon les
<body>
<body>
66 Chapitre 3 : Interfaces utilisateur destinées aux extensions
Page 67

<form>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://
download.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=6,0,29,0" width="200" height="100">
<param name="movie" value="myFlash.swf">
<param name="quality" value="high">
<embed src="myFlash.swf" quality="high" pluginspage="http://
www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"
width="200" height="100"></embed>
</object>
</form>
</body>
</html>
Enregistrez à nouveau le fichier. Ensuite, quittez et redémarrez Dreamweaver. Sélectionnez
l’option de menu Commandes > My Flash Movie et votre contenu Flash s’affiche dans une boîte
de dialogue Dreamweaver, comme indiqué dans la figure suivante :
Ceci est un exemple d’implémentation simple de la prise en charge de contenu Flash par
Dreamweaver. Lorsque vous serez familiarisé avec la création d’objets et de commandes, ou encore
de formulaires plus compliqués, vous pourrez intégrer du contenu Flash dans vos extensions
Dreamweaver pour une expérience utilisateur encore plus dynamique. Pour plus d’informations,
voir le Chapitre 7, Commandes, page 141 sur l’écriture d’une fonction
commandButtons()
permettant d’ajouter des boutons à la boîte de dialogue affichant votre contenu Flash.
Ajout de contenu Flash à Dreamweaver 67
Page 68

68 Chapitre 3 : Interfaces utilisateur destinées aux extensions
Page 69

CHAPITRE 4
Modèle d’objet de document (DOM) Dreamweaver
Dans Macromedia Dreamweaver MX 2004, le modèle d’objet de document (DOM) est une
structure essentielle pour les créateurs d’extensions. Il permet l’accès à divers éléments et la
manipulation de ces derniers dans le document d’un utilisateur et dans le fichier d’extension.
Un DOM définit la composition des documents créés dans un langage de balisage. Grâce à la
représentation des balises et des
en termes d’objets et de propriétés, le DOM rend les documents et leurs composants accessibles et
exploitables par les langages de programmation.
La structure d’un document HTML est révélée par son arborescence. La racine est la balise
et les deux parties principales sont les balises
balises
TITLE, STYLE, SCRIPT, ISINDEX, BASE, META et LINK. Les ramifications de BODY se
composent d’en-têtes (
de niveau texte (
H1, H2, etc.), d’éléments de niveau de bloc (P, DIV, FORM, etc.), d’éléments
FONT, BR, IMG, etc.) et d’autres types d’éléments. Les éléments émergeant de ces
HEAD et BODY. Les ramifications de HEAD sont les
ramifications correspondent, entre autres, à des
tels que
WIDTH, HEIGHT, ALT, etc.
Dans un DOM, la structure de l’arborescence est maintenue et présentée sous la forme d’une
hiérarchie de nœuds parents et de nœuds enfants. Le nœud racine est orphelin, et les nœuds
terminaux sont dépourvus de nœuds enfants. A chaque niveau de cette structure HTML,
l’élément HTML peut revêtir la forme d’un nœud dans JavaScript. Cette structure vous permet
ainsi d’accéder au document et à tous les éléments qui le composent.
Dans JavaScript, vous pouvez référencer un objet de document par son nom ou par son index,
comme décrit dans la liste suivante :
• Par nom, comme document.myForm.myButton
• Par index, comme document.forms[0].elements[1]
Les objets ayant le même nom forment un tableau. Vous pouvez accéder à un objet particulier
d’un tableau en incrémentant l’index de zéro comme origine (par exemple, le premier bouton
radio intitulé
document.myForm.myRadioGroup[0]).
myRadioGroup dans le document myForm serait référencé par
HTML
69
Page 70

De quel DOM de document parlons-nous ?
Il convient de faire la différence entre le DOM du document de l’utilisateur et le DOM de
l’extension. Les informations présentées dans ce chapitre s’appliquent aux deux types de
documents Dreamweaver, mais la manière de référencer chacun des DOM diffère.
Si vous êtes familier avec l’utilisation de JavaScript dans les navigateurs, vous pouvez désigner les
objets du document par
document. Par exemple, document.forms[0], de la même manière que
vous référencez les objets dans les fichiers d’extension. Pour référencer les objets dans le document
de l’utilisateur, vous devez toutefois appeler
dw.getDocumentDOM(), dw.createDocument() ou
toute autre fonction qui renvoie un objet de document utilisateur.
Ainsi, pour désigner la première image du document actif, vous pouvez écrire
dw.getDocumentDOM().images[0]. Vous pouvez également stocker l’objet de document dans
une variable et vous y référer ultérieurement, comme indiqué dans l’exemple suivant :
var dom = dw.getDocumentDOM(); //get the dom of the current document
var firstImg = dom.images[0];
firstImg.src = “myImages.gif”;
Ce type d’annotation est commun dans tous les fichiers du dossier Configuration,
particulièrement dans les fichiers de commandes. Pour plus d’informations sur la méthode
dw.getDocumentDOM(), voir la fonction dreamweaver.getDocumentDOM() dans le Guide des
API de Dreamweaver.
DOM Dreamweaver
Le DOM Dreamweaver associe un sous-ensemble d’objets, de propriétés et de méthodes du
DOM Niveau 1 du World Wide Web Consortium (W3C) (http://www.w3.org/TR/REC-DOM-
Level-1/), combinés à certaines propriétés du DOM de Microsoft Internet Explorer 4.0.
Objets, propriétés et méthodes du DOM Dreamweaver
Le tableau suivant répertorie les objets, les propriétés, les méthodes et les événements pris en
charge par le DOM Dreamweaver. Certaines propriétés sont en lecture seule lorsqu’elles sont
accessibles en tant que propriétés d’un objet spécifique. Les propriétés en lecture seule, lorsqu’elles
sont utilisées dans le contexte recensé, sont marquées d’une puce (•).
Objet Propriétés Méthodes Evénements
window navigator •
document •
innerWidth •
innerHeight •
screenX •
screenY •
navigator platform • Aucun Aucun
70 Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver
alert()
confirm()
escape()
unescape()
close()
setTimeout()
clearTimeout()
setInterval()
clearInterval()
resizeTo()
onResize
Page 71

Objet Propriétés Méthodes Evénements
document
forms •
(tableau d’objets de
formulaire)
images • (tableau d’objets
getElementsBy TagName()
hasChildNodes()
onLoad
image)
layers • (un tableau d’objets
LAYER, ILAYER et objets DIV et
SPAN à positionnement absolu)
Objets child par nom •
nodeType •
parentNode •
childNodes •
documentElement •
body •
URL •
parentWindow •
toutes les
balises/tous
les éléments
form
nodeType •
parentNode •
childNodes •
tagName •
attributs par nom
innerHTML
outerHTML
En complément des propriétés
disponibles pour toutes les
balises :
tags:elements •
getAttribute()
setAttribute()
removeAttribute()
getElementsByTagName()
hasChildNodes()
Uniquement les méthodes
disponibles pour toutes les
balises.
Aucun
(tableau d’objets button,
checkbox, password, radio,
reset, select, submit, text,
et
Uniquement les méthodes
disponibles pour toutes les
balises.
Uniquement les méthodes
disponibles pour toutes les
balises.
En complément des
méthodes disponibles
pour toutes les balises :
blur()
focus()
Aucun
onMouseOver
onMouseOut
onMouseDown
onMouseUp
onClick
layer
image
bouton
reset
submit
file, hidden, image
textarea)
mmcolorbutton
objets child par nom •
En complément des propriétés
disponibles pour toutes les
balises :
visibility
left
top
width
height
zIndex
En complément des propriétés
disponibles pour toutes les
balises :
src
En complément des propriétés
disponibles pour toutes les
balises :
form •
DOM Dreamweaver 71
Page 72

Objet Propriétés Méthodes Evénements
checkbox
radio
password
text
file
hidden
image (zone)
textarea
select
option
mmcolorbutton
En complément des propriétés
disponibles pour toutes les
balises :
checked
form •
En complément des propriétés
disponibles pour toutes les
balises :
form •
value
En complément des propriétés
disponibles pour toutes les
balises :
form •
options • (tableau d’objets
option)
selectedIndex
En complément des propriétés
disponibles pour toutes les
balises :
text
En complément des propriétés
En complément des
méthodes disponibles
pour toutes les balises :
blur()
focus()
En complément des
méthodes disponibles
pour toutes les balises :
blur()
focus()
select()
En complément des
méthodes disponibles
pour toutes les balises :
blur() (Windows
uniquement)
focus() (Windows
uniquement)
Uniquement les méthodes
disponibles pour toutes les
balises.
Aucun
onClick
onBlur
onFocus
onBlur
(Windows
uniquement)
onChange
onFocus
(Windows
uniquement)
Aucun
onChange
disponibles pour toutes les
balises :
name
value
array
boolean
date
function
math
number
object
string
regexp
text nodeType •
comment nodeType •
NodeList length • item()
NamedNodeMap length • item()
Correspond à Netscape
Navigator 4.0
parentNode •
childNodes •
data
parentNode •
childNodes •
data
Correspond à Netscape
Navigator 4.0
hasChildNodes()
hasChildNodes()
Aucun
Aucun
Aucun
Aucun
Aucun
72 Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver
Page 73

Propriétés et méthodes de l’objet document
Le tableau suivant décrit en détail les propriétés et les méthodes de l’objet
document empruntées
au DOM Niveau 1 et employées dans Dreamweaver. Les propriétés en lecture seule sont
marquées d’une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.DOCUMENT_NODE
parentNode • null
parentWindow •
childNodes •
documentElement •
body •
URL •
getElementsByTagName(tagName)
hasChildNodes() true
L’objet JavaScript correspond à la fenêtre parente du
document (cette propriété n’est pas incluse dans le DOM
Niveau 1 ; elle est toutefois prise en charge par Microsoft
Internet Explorer 4.0).
Une NodeList (liste de nœuds) comprend tous les enfants
immédiats de l’objet
document. En règle générale, le
document comporte un seul enfant : l’objet
L’objet JavaScript correspond à la balise HTML. Cette
propriété est une forme courte permettant d’obtenir la valeur
de
document.childNodes et d’extraire la balise HTML de la
NodeList.
L’objet JavaScript correspond à la balise BODY. Cette
propriété est une forme courte permettant d’appeler
document.documentElement.childNodes et d’extraire la balise
BODY de la NodeList. Pour les documents de jeu de cadres,
cette propriété renvoie le nœud correspondant au jeu de
cadres situé le plus à l’extérieur.
L’URL de type file:// du document ou, si le fichier n’a pas
été enregistré, une chaîne vide.
Une NodeList pouvant être utilisée pour parcourir les balises
de type
tagName (par exemple, IMG, DIV, etc.).
Si l’argument
balises
tag est LAYER, la fonction renvoie toutes les
LAYER et ILAYER et toutes les balises DIV et SPAN à
positionnement absolu.
Si l’argument
tag est INPUT, la fonction renvoie tous les
éléments du formulaire (si un attribut de nom est spécifié
pour un ou plusieurs objets
tagName, il doit commencer par
une lettre conformément à la spécification HTML 4.01 ; à
défaut, la longueur du tableau renvoyée par cette fonction
sera incorrecte).
HTML.
DOM Dreamweaver 73
Page 74

Propriétés et méthodes des objets de balise HTML
Chaque balise HTML est représentée par un objet JavaScript. Les balises sont organisées selon
une hiérarchie en arborescence dans laquelle la balise
x est parente de la balise y si y est
entièrement définie entre les balises de début et de fin de x (<x>le contenu de x <y>le
contenu de y</y> plus le contenu de x.</x>
). Par conséquent, votre code doit être bien
structuré.
Le tableau ci-dessous répertorie les propriétés et les méthodes des objets de balise dans
Dreamweaver, ainsi que leurs valeurs de retour ou leurs explications. Les propriétés en lecture
seule sont marquées d’une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.ELEMENT_NODE
parentNode •
childNodes •
tagName •
attrName
innerHTML
outerHTML
getAttribute(attrName)
getTranslatedAttribute(attrName)
Balise parente. S’il s’agit de la balise HTML, l’objet document
est renvoyé.
Une NodeList (liste de nœuds) comprend tous les enfants
immédiats de la balise.
Nom HTML de la balise, tel que IMG, A ou BLINK. Cette valeur
est toujours renvoyée en majuscules.
Chaîne de caractères contenant la valeur de l’attribut de
balise spécifié.
l’attribut
JavaScript (par exemple,
getAttribute() et setAttribute().
tag.attrName ne peut pas être utilisé si
attrName est un mot réservé dans le langage
class). Dans ce cas, utilisez
Code source contenu entre la balise de début et la balise de
fin. Par exemple, dans le code
, p.innerHTML renvoie <b>Hello</b>, World!. Si vous
p>
<p><b>Hello</b>, World!</
écrivez dans cette propriété, l’arborescence DOM est
immédiatement mise à jour de façon à refléter la nouvelle
structure du document (cette propriété n’est pas incluse dans
le DOM Niveau 1, mais elle est prise en charge par Internet
Explorer 4.0).
Code source de cette balise, y compris la balise elle-même.
Pour l’exemple de code précédent,
<p><b>Hello</b>, World!</p>. Si vous écrivez dans cette
p.outerHTML renvoie
propriété, l’arborescence DOM est immédiatement mise à
jour de façon à refléter la nouvelle structure du document
(cette propriété n’est pas incluse dans le DOM Niveau 1, mais
elle est prise en charge par Internet Explorer 4.0).
Valeur de l’attribut spécifié, si celui-ci est spécifié
explicitement ; sinon,
null.
Valeur traduite de l’attribut spécifié ou la même valeur que
celle renvoyée par
getAttribute() si la valeur de l’attribut
n’est pas traduite (cette propriété n’est pas incluse dans le
DOM Niveau 1 ; elle a été ajoutée à Dreamweaver 3 pour
prendre en charge la traduction d’attributs).
74 Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver
Page 75

Propriété ou méthode Valeur renvoyée
setAttribute(attrName, attrValue)
removeAttribute(attrName)
Ne renvoie aucune valeur. Affecte la valeur spécifiée à
l’attribut défini : par exemple,
"image/roses.gif")
.
img.setAttribute("src",
Ne renvoie aucune valeur. Supprime l’attribut défini et sa
valeur du code HTML de la balise.
getElementsByTagName(tagName)
Une NodeList pouvant être utilisée pour parcourir les balises
enfants de type
Si l’argument
balises
LAYER et ILAYER et toutes les balises DIV et SPAN à
tagName (par exemple, IMG, DIV, etc.).
tag est LAYER, la fonction renvoie toutes les
positionnement absolu.
Si l’argument
tag est INPUT, la fonction renvoie tous les
éléments du formulaire (si un attribut de nom est spécifié
pour un ou plusieurs objets
tagName, il doit commencer par
une lettre conformément à la spécification HTML 4.01 ; à
défaut, la longueur du tableau renvoyée par cette fonction
sera incorrecte).
hasChildNodes()
hasTranslatedAttributes()
Valeur booléenne indiquant si la balise a des enfants.
Valeur booléenne indiquant si la balise a des attributs traduits
(cette propriété n’est pas incluse dans le DOM Niveau 1 ; elle
a été ajoutée à Dreamweaver 3 pour prendre en charge la
traduction d’attributs).
Propriétés et méthodes des objets texte
Chaque bloc de texte contigu dans un document HTML (par exemple, le texte compris à
l’intérieur d’une balise
P) est représenté par un objet JavaScript. Les objets texte n’ont jamais
d’enfants. Le tableau suivant décrit les propriétés et les méthodes d’objets texte empruntées au
DOM Niveau 1 et employées dans Dreamweaver. Les propriétés en lecture seule sont marquées
d’une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.TEXT_NODE
parentNode •
childNodes •
data
Balise parente
Une NodeList vide
La chaîne de texte réelle. Les entités du texte sont
représentées par des caractères uniques (par exemple, le
texte
Joseph & I est renvoyé sous la forme Joseph & I).
hasChildNodes() false
DOM Dreamweaver 75
Page 76

Propriétés et méthodes des objets de commentaire
Un objet JavaScript représente chaque commentaire HTML. Le tableau suivant décrit en détail
les propriétés et les méthodes d’objets de commentaires empruntées au DOM Niveau 1 et
employées dans Dreamweaver. Les propriétés en lecture seule sont marquées d’une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.COMMENT_NODE
parentNode •
childNodes •
data
hasChildNodes() false
Balise parente
Un tableau NodeList vide
Chaîne de texte comprise entre les marqueurs de
commentaires
(
<!-- et -->)
Objets dreamweaver et site
Dreamweaver implémente les objets standard accessibles au moyen du DOM et ajoute deux
objets personnalisés :
dreamweaver et site. Ces objets personnalisés sont couramment utilisés
dans les API et pour la rédaction d’extensions. Pour plus d’informations sur les méthodes des
objets
dreamweaver et site, voir le Guide des API de Dreamweaver.
Propriétés de l’objet dreamweaver
L’ o b j e t
dreamweaver possède deux propriétés en lecture seule, comme indiqué dans la liste
suivante :
• La propriété appName prend la valeur Dreamweaver.
• La propriété appVersion prend une valeur ayant le format
"versionNumber.releaseNumber.buildNumber [languageCode] (platform)".
Par exemple, la valeur de la propriété
Dreamweaver MX 2004 serait
cette valeur serait
Remarque : Vous trouverez la version et le numéro de compilation en sélectionnant l’élément de
menu Aide > A propos de.
"7.0.XXXX [en] (MacPPC)".
appVersion pour la version Windows suédoise de
"7.0.XXXX [se] (Win32)" ; pour la version Macintosh anglaise,
Les propriétés appName et appVersion ont été implémentées dans Dreamweaver 3 et ne sont pas
disponibles dans les versions antérieures de Dreamweaver. Si vous souhaitez vérifier que
l’utilisateur de votre extension dispose de la version 3 ou ultérieure de Dreamweaver, vous pouvez
contrôler l’existence de la propriété
appVersion ou appName.
Pour connaître la version spécifique de Dreamweaver, vérifiez en premier lieu l’existence de
appVersion. Ensuite, pour le numéro de version, procédez comme dans l’exemple suivant :
if (dreamweaver.appVersion && ¬
dreamweaver.appVersion.indexOf(’3.01’) != -1){
// execute code
}
76 Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver
Page 77

L’ o b j e t dreamweaver comprend une propriété appelée systemScript, qui vous permet de
consulter la langue du système d’exploitation de l’utilisateur. Elle vous sera utile pour inclure dans
le code de votre extension des spécificités des systèmes d’exploitation localisés, comme indiqué
dans l’exemple suivant :
if (dreamweaver,systemScript && (dreamweaver.systemScript.indexOf(’ja’)!=-1){
SpecialCase
}
La propriété systemScript renvoie les valeurs suivantes pour les systèmes d’exploitation
localisés :
Langue Valeur
Japonais
Coréen
Chinois traditionnel
Chinois simplifié
ja
ko
zh_tw
zh_cn
Les systèmes d’exploitation localisés dans les langues européennes renvoient la valeur
Objet site
L’ o b j e t
site n’a aucune propriété. Pour plus d’informations sur les méthodes de l’objet site, voir
le Guide des API de Dreamweaver.
en.
DOM Dreamweaver 77
Page 78

78 Chapitre 4 : Modèle d’objet de document (DOM) Dreamweaver
Page 79

CHAPITRE 5
Personnalisation du mode Code
En mode Code, Macromedia Dreamweaver MX 2004 permet de rédiger rapidement un code
lisible et sans erreur grâce aux deux outils que sont les indicateurs de code et la coloration du code.
De plus, Dreamweaver effectue un contrôle de validité du code saisi par rapport aux navigateurs
cibles spécifiés et permet de modifier le formatage HTML par défaut.
Vous pouvez personnaliser les outils d’indication et de coloration du code en modifiant leurs
fichiers d’implémentation au format XML. Vous pouvez ajouter des éléments aux menus
Indicateurs de code en ajoutant des entrées au fichier CodeHints.xml. Vous pouvez modifier les
modèles de couleur par l’intermédiaire du fichier de style de coloration du code, Colors.xml, ou
encore modifier les modèles de coloration du code ou en ajouter de nouveaux par l’intermédiaire
des fichiers de syntaxe de coloration du code (par exemple, CodeColoring.xml). Vous pouvez
également modifier le fichier de profil CSS (feuille de style en cascade) de votre navigateur cible
de manière à influer sur le système de validation des valeurs et des propriétés CSS dans
Dreamweaver. Vous pouvez enfin modifier le formatage HTML par défaut de Dreamweaver par
l’intermédiaire de la boîte de dialogue Préférences. Les sections suivantes décrivent les procédures
de personnalisation de ces différentes fonctions.
Indicateurs de code
Les indicateurs de code sont des menus contextuels qui s’affichent dans Dreamweaver lorsque
vous tapez certains caractères en mode Code. Ils vous évitent de saisir tout le texte en proposant
une liste de chaînes susceptibles de compléter la chaîne que vous tapez. Si la chaîne que vous tapez
apparaît dans le menu, sélectionnez-la et appuyez sur Entrée ou Retour pour compléter votre
saisie. Si vous tapez
Plutôt que de taper le reste du nom de la balise, vous pouvez la sélectionner dans le menu pour
l’inclure à votre texte.
Dreamweaver charge les menus Indicateurs de code à partir du fichier CodeHints.xml enregistré
dans le dossier Configuration/CodeHints. Vous pouvez ajouter des menus Indicateurs de code
dans Dreamweaver en les définissant dans le fichier CodeHints.xml. Une fois le contenu du
fichier CodeHints.xml chargé, vous pouvez également ajouter dynamiquement de nouveaux
menus Indicateurs de code via JavaScript. Par exemple, le code JavaScript ajoute des données à la
liste des variables de session dans le panneau Liaisons. Vous pouvez utiliser le même code pour
ajouter un menu Indicateurs de code. Dans ce cas, lorsqu’un utilisateur tape
mode Code, un menu de variables de session s’affiche dans Dreamweaver. Pour obtenir des
informations sur l’ajout ou la modification d’un menu Indicateurs de code avec JavaScript, voir
Fonctions de code dans le Guide des API de Dreamweaver.
<, par exemple, un menu contextuel affiche une liste des noms de balises.
« Session. » en
79
Page 80

Certains types de menus Indicateurs de code ne s’expriment pas dans le fichier XML ou l’API
JavaScript de Dreamweaver. Le fichier CodeHints.xml et l’API JavaScript contiennent un sousensemble utile du moteur Indicateurs de code, mais certaines fonctionnalités Dreamweaver ne
sont pas accessibles. Par exemple, comme il n’existe pas d’accroche JavaScript pouvant afficher un
sélecteur de couleur, Dreamweaver ne peut pas exprimer le menu Valeurs des attributs à l’aide de
JavaScript. Vous pouvez uniquement afficher un menu d’éléments de texte permettant d’insérer
du texte.
Remarque : Lorsque vous insérez du texte, le pointeur d’insertion se place après la chaîne insérée.
Fichier CodeHints.xml
Le fichier CodeHints.xml contient les entités suivantes :
• Une liste de tous les groupes de menus
Lorsque vous sélectionnez la catégorie Indicateurs de code dans la boîte de dialogue
Préférences, la liste des groupes de menus s’affiche dans Dreamweaver. Pour ouvrir la boîte de
dialogue Préférences, sélectionnez Edition > Préférences. Dreamweaver MX propose les
groupes ou types de menus Indicateurs de code suivants : Noms des balises, Noms des
attributs, Valeurs des attributs, Arguments des fonctions, Méthodes quant aux objets et
variables et Entités HTML.
• La description de chaque groupe de menus
Cette description relative à la catégorie Indicateurs de code apparaît dans la boîte de dialogue
Préférences lorsque vous sélectionnez le groupe de menus dans la liste. La description de
l’entrée sélectionnée apparaît au-dessous de la liste de groupes de menus.
• Des menus Indicateurs de code
Un menu se compose d’un modèle qui déclenche le menu Indicateurs de code et d’une liste
d’éléments de menu. Par exemple, le modèle "
"
<".
Le format du fichier CodeHints.xml est illustré dans l’exemple suivant :
<codehints>
<menugroup name="HTML Entities" enabled="true" id="CodeHints_HTML_Entities">
<description>
<![CDATA[ Quand vous saisissez ’&’, un menu déroulant vous propose
une série d’entité HTML. Cette liste d’entité HTML
est stockée dans le fichier Configuration/CodeHints.xml. ]]>
</description>
&" peut déclencher un menu "&", ">",
<menu pattern="&">
<menuitem value="&" texticon="&"/>
<menuitem value="<" icon="lessThan.gif"/>
</menu>
</menugroup>
<menugroup name="Tag Names" enabled="true" id="CodeHints_Tag_Names">
<description>
<![CDATA[ Quand vous saisissez ’<’, un menu déroulant vous propose
l’ensemble des noms de balise possibles. Vous pouvez éditer la liste de
ces
noms de balises en utilisant
<a href="javascript:dw.popupTagLibraryEditor()"> l’éditeur de
bibliothèque de balises
</a>]]>
80 Chapitre 5 : Personnalisation du mode Code
Page 81

</description>
</menugroup>
<menugroup name="Function Arguments" enabled="true"
id="CodeHints_Function_Arguments">
<description>
...
</description>
<function pattern="ArraySort(array, sort_type, sort_order)"
<function pattern="Response.addCookie(Cookie cookie)"
</menugroup>
<codehints>
doctypes="CFML"/>
doctypes="JSP"/>
Balises des indicateurs de code
Le fichier CodeHints.xml contient les balises suivantes qui définissent les menus Indicateurs de
code. Vous pouvez utiliser ces balises pour définir les menus Indicateurs de code.
<codehints>
Description
La balise codehints est la racine du fichier CodeHints.xml.
Attributs
Aucun.
Contenu
Une ou plusieurs balises menugroup.
Contenant
Aucun.
Exemple
<codehints>
<menugroup >
Description
Chaque balise menugroup correspond à un type de menu. Vous pouvez afficher les types de menu
définis dans Dreamweaver en choisissant la catégorie Indicateurs de code dans la boîte de dialogue
Préférences. Pour afficher la boîte de dialogue Préférences, choisissez Préférences dans le menu
Edition.
Vous pouvez créer un groupe de menus ou ajouter des menus à un groupe existant. Les groupes de
menus sont des collections logiques de menus que l’utilisateur peut activer ou désactiver dans la
boîte de dialogue Préférences.
Indicateurs de code 81
Page 82

Attributs
name, enabled, id
• L’attribut name est le nom localisé qui apparaît dans la liste des groupes de menu de la catégorie
Indicateurs de code de la boîte de dialogue Préférences.
• L’attribut enabled indique si le groupe de menus est actuellement coché ou activé. Une coche
apparaît en regard d’un groupe de menus s’il est activé dans la catégorie Indicateurs de code de
la boîte de dialogue Préférences. Pour activer un groupe de menus, assignez-lui la valeur
pour le désactiver, assignez-lui la valeur false.
• L’attribut id est un identificateur non localisé qui se rapporte au groupe de menus.
Contenu
Balises description, menu et function.
Contenant
Balise codehints.
Exemple
<menugroup name=
<description>
Description
La balise description contient du texte affiché par Dreamweaver lorsque vous sélectionnez le
groupe de menus dans la boîte de dialogue Préférences. La description apparaît au-dessous de la
liste de groupes de menus. Elle peut contenir une balise
une URL JavaScript exécutée par Dreamweaver si l’utilisateur clique sur le lien. Utilisez la
structure XML CDATA pour inclure des caractères spéciaux ou illégaux dans la chaîne afin qu’ils
soient considérés comme du texte par Dreamweaver.
"Session Variables" enabled="true" id="Session_Code_Hints">
a dans laquelle l’attribut href doit être
true ;
Attributs
Aucun.
Contenu
Texte de la description.
Contenant
Balise menugroup.
Exemple
<description>
<![CDATA[ Pour ajouter ou supprimer des balises et des attributs, utilisez
<href="javascript:dw.tagLibrary.showTagLibraryEditor()">l’éditeur de
bibliothèque de balises</a>.
]]>
</description>
82 Chapitre 5 : Personnalisation du mode Code
Page 83

<menu>
Description
Cette balise décrit un menu contextuel. Dreamweaver affiche le menu lorsque l’utilisateur tape le
dernier caractère de la chaîne dans l’attribut pattern. Par exemple, le menu qui affiche le contenu
d’une variable de session peut avoir un attribut pattern égal à «
Attributs
pattern, doctypes, casesensitive
Session. ».
• L’attribut pattern spécifie le modèle des caractères tapés entraînant l’affichage du menu
Indicateurs de code dans Dreamweaver. Si le premier caractère est une lettre, un chiffre ou un
trait de soulignement, Dreamweaver affiche le menu uniquement si le caractère qui précède le
modèle dans le document n’est pas une lettre, un chiffre ou un trait de soulignement. Par
exemple, si le modèle est «
tape «
ma_Session. ».
Session. », Dreamweaver n’affiche pas le menu lorsque l’utilisateur
• L’attribut doctypes indique que le menu est actif uniquement pour les types de documents
spécifiés. Cet attribut permet de spécifier différentes listes de noms de fonctions pour ASPJavaScript (ASP-JS), Java Server Pages (JSP), Macromedia ColdFusion, etc. Vous pouvez
spécifier l’attribut
doctypes en tant que liste d’ID de types de documents séparés par des
virgules. Voir le fichier MMDocumentTypes.xml dans le dossier Configuration/
Documenttypes de Dreamweaver pour consulter la liste des types de documents Dreamweaver.
• L’attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les
minuscules. Les valeurs possibles pour l’attribut
ensemble de la liste séparée par des virgules spécifiée pour l’attribut
types de documents vous permet de spécifier si le modèle fait la distinction entre majuscules et
minuscules pour certains types de documents plutôt que d’autres. Par défaut, la valeur est
false si vous omettez cet attribut. Si vous définissez la valeur de l’attribut casesensitive sur
true, le menu Indicateurs de code s’affiche uniquement si le texte tapé par l’utilisateur
correspond exactement au modèle spécifié par l’attribut pattern. Si vous définissez la valeur de
l’attribut
casesensitive sur false, le menu s’affiche même si le modèle est en minuscules et
le texte en majuscules.
casesensitive sont true, false ou un sous-
doctypes. La liste des
Contenu
Balise menuitem.
Contenant
Balise menugroup.
Exemple
<menu pattern="CGI." doctypes="ColdFusion">
<menuitem >
Description
Cette balise indique le texte d’un élément dans un menu contextuel Indicateurs de code. La balise
menuitem indique également la valeur à insérer dans le texte lorsque vous sélectionnez l’élément.
Indicateurs de code 83
Page 84

Attributs
label, value
{icon}, {texticon}
• L’attribut label correspond à la chaîne affichée dans le menu contextuel de Dreamweaver.
• L’attribut value correspond à la chaîne insérée par Dreamweaver dans le document lorsque
vous sélectionnez l’élément du menu. Lorsque l’utilisateur sélectionne l’élément du menu et
appuie sur Entrée ou Retour, Dreamweaver remplace tout le texte tapé depuis l’affichage du
menu. L’utilisateur a tapé les caractères correspondant au modèle avant l’affichage du menu, si
bien que Dreamweaver ne les insère pas une seconde fois. Par exemple, si vous souhaitez insérer
&, l’entité HTML de l’esperluette (&), vous pouvez définir les balises menu et menuitem
suivantes :
<menu pattern="&">
<menuitem label="&" value="amp;" texticon="&"/>
L’attribut de valeur n’inclut pas l’esperluette (&), car l’utilisateur l’a tapée avant que le menu ne
s’affiche.
• L’attribut icon (facultatif ) spécifie le chemin d’accès à un fichier image affiché par
Dreamweaver sous la forme d’une icône située à gauche du texte du menu. L’emplacement de
ce fichier est défini par une URL (dossier Configuration).
• L’attribut texticon (facultatif ) affiche une chaîne de texte dans la zone d’icône (et non un
fichier image). Cet attribut est utilisé pour le menu Entités HTML.
Contenu
Aucun.
Contenant
Balise menu.
Exemple
<menuitem label="CONTENT_TYPE" value=""CONTENT_TYPE")" icon="shared/
mm/images/hintMisc.gif" />
<function>
Description
Cette balise remplace la balise menu pour la spécification des arguments de fonction et des
méthodes d’objet d’un menu contextuel Indicateurs de code. Lorsque vous tapez un nom de
fonction ou de méthode en mode Code, Dreamweaver affiche un menu de prototypes de
fonction, indiquant l’argument actuel en caractère gras. Chaque fois que vous tapez une virgule,
Dreamweaver met à jour le menu de manière à afficher l’argument suivant en gras. Par exemple, si
vous avez tapé le nom de fonction
Indicateurs de code affiche
ArrayAppend(array, value). Une fois la virgule suivant array saisie,
le menu se met à jour et affiche
ArrayAppend dans un document ColdFusion, le menu
ArrayAppend(array, value).
Dans le cas des méthodes d’objet, Dreamweaver affiche un menu regroupant les méthodes
définies pour l’objet dont vous tapez le nom.
L’ensemble de fonctions reconnues est enregistré dans le fichier CodeHints.xml qui se trouve dans
le dossier Configuration de Dreamweaver.
84 Chapitre 5 : Personnalisation du mode Code
Page 85

Attributs
pattern, doctypes, casesensitive
• L’attribut pattern spécifie le nom de la fonction et sa liste d’arguments. S’il est utilisé avec des
méthodes, l’attribut pattern décrit le nom de l’objet et de la méthode, ainsi que les arguments
de cette dernière. Avec un nom de fonction, le menu Indicateurs de code s’affiche lorsque
l’utilisateur tape
functionname(. Le menu affiche la liste des arguments relatifs à la fonction.
S’il est utilisé avec une méthode d’objet, le menu Indicateurs de code s’affiche lorsque
l’utilisateur tape
objectname. (point final compris). Ce menu indique les méthodes qui ont
été spécifiées pour l’objet. Ensuite, le menu Indicateurs de code affiche une liste des arguments
de la méthode, comme il le fait avec une fonction.
• L’attribut doctypes indique que le menu est actif uniquement pour les types de documents
spécifiés. Cet attribut permet de spécifier différentes listes de noms de fonctions pour ASPJavaScript (ASP-JS), Java Server Pages (JSP), Macromedia ColdFusion, etc. Vous pouvez
spécifier l’attribut
doctypes en tant que liste d’ID de types de documents séparés par des
virgules. Pour obtenir une liste des types de documents Dreamweaver, voir le fichier
Dreamweaver Configuration/Documenttypes/MMDocumentTypes.xml.
• L’attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les
minuscules. Les valeurs possibles pour l’attribut
ensemble de la liste séparée par des virgules spécifiée pour l’attribut
types de documents vous permet de spécifier si le modèle fait la distinction entre majuscules et
minuscules pour certains types de documents plutôt que d’autres. Par défaut, la valeur est
false si vous omettez cet attribut. Si vous définissez la valeur de l’attribut casesensitive sur
true, le menu Indicateurs de code s’affiche uniquement si le texte tapé par l’utilisateur
correspond exactement au modèle spécifié par l’attribut du modèle. Si vous définissez la valeur
de l’attribut
casesensitive sur false, le menu s’affiche même si le modèle est en minuscules
et le texte en majuscules.
casesensitive sont true, false ou un sous-
doctypes. La liste des
Contenu
Aucun.
Contenant
Balise menugroup.
Exemple
// exemple de fonction
<function pattern="CreateDate(year, month, day)" DOCTYPES="ColdFusion" />
// exemple de méthode d’objet
<function pattern="application.getAttribute(String name)" DOCTYPES="JSP" />
Indicateurs de code 85
Page 86

Coloration du code
Dreamweaver permet de personnaliser ou d’étendre les modèles de coloration affichés en mode
Code de manière à ajouter de nouveaux mots-clés à un modèle ou à ajouter des modèles de
coloration du code correspondant à de nouveaux types de documents. Par exemple, si vous
développez des fonctions JavaScript dans le script côté client, vous pouvez ajouter le nom de ces
fonctions à la section des mots-clés de manière à les afficher dans la couleur indiquée dans les
préférences. De même, si vous développez un nouveau langage de programmation pour un
serveur d’application et que vous souhaitez distribuer un nouveau type de document dans le but
d’aider les utilisateurs de Dreamweaver à l’inclure dans le processus de création de pages, vous
pouvez ajouter un modèle de coloration du code correspondant à ce type de document.
Dreamweaver contient la fonction JavaScript
de recharger les fichiers XML de coloration du code susceptibles d’avoir été modifiés
manuellement. Pour plus d’informations sur cette fonction, voir le Guide des API de Dreamweaver.
Pour mettre à jour un modèle de coloration du code ou ajouter un nouveau modèle, vous devez
modifier les fichiers de définition de coloration du code.
Fichiers de coloration du code
Dreamweaver définit les styles et les modèles de coloration du code dans des fichiers XML se
trouvant dans le dossier Configuration/CodeColoring. Un fichier de style de coloration du code
définit le style des champs indiqués dans les définitions de syntaxe. Le nœud racine est
<codeColors>. Un fichier de modèle de coloration du code définit la syntaxe de coloration du
code ; le nœud racine est
<codeColoring>.
Le fichier de style de coloration du code de Dreamweaver est Colors.xml. Les fichiers de syntaxe
de coloration du code de Dreamweaver sont CodeColoring.xml, ASP JavaScript.xml, ASP
VBScript.xml, ASP.NET CSharp.xml et ASP.NET VB.xml.
Remarque : La coloration du code illustrée dans les exemples ci-dessous apparaît uniquement sur
les impressions en couleur. Pour voir la coloration du code illustrée dans ces exemples, voir l’aide de
Dreamweaver > Extensions > Extension de Dreamweaver ou consultez le fichier PDF Extension de
Dreamweaver dans le dossier Documentation du CD d’installation.
dreamweaver.reloadCodeColoring() permettant
L’extrait du fichier Colors.xml ci-dessous illustre la hiérarchie de balises dans un fichier de style de
coloration du code :
<codeColors>
<colorGroup>
<syntaxColor id="CodeColor_HTMLEntity" bold="true" italic="true" />
<syntaxColor id="CodeColor_JavascriptNative" text="#009999" />
<syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" />
…
<tagColor id="CodeColor_HTMLStyle" text="#990099" />
<tagColor id="CodeColor_HTMLTable" text="#009999" />
<syntaxColor id="CodeColor_HTMLComment" text="#999999" italic="true" />
…
</colorGroup>
</codeColors>
86 Chapitre 5 : Personnalisation du mode Code
Page 87

Les couleurs sont indiquées sous la forme de valeurs hexadécimales rouge-vert-bleu (RVB). Par
exemple, l’instruction
bleu-vert (sarcelle) à l’ID
text="009999" figurant dans le code XML ci-dessus assigne une couleur
"CodeColor_JavascriptNative".
L’extrait du fichier codeColoring.xml ci-dessous illustre la hiérarchie de balises dans un fichier de
modèle de coloration du code ainsi que la relation entre le fichier de styles et le fichier de modèle :
<codeColoring>
<scheme name="Text" id="Text" doctypes="Text" priority="1">
<ignoreTags>Yes</ignoreTags>
<defaultText name="Text" id="CodeColor_TextText" />
<sampleText doctypes="Text">
<![CDATA[Syntaxe de coloration par défaut.
Servez à ce monsieur une bière
et des kiwis.
]]>
</sampleText>
</scheme>
<scheme name="HTML" id="HTML" doctypes="ASP.NET_VB,ASP.NET_CSharp,ASP-JS,ASP-
VB,ColdFusion,CFC,HTML,JSP,EDML,PHP_MySQL,DWTemplate,LibraryItem,WML"
priority="50">
<ignoreCase>Yes</ignoreCase>
<ignoreTags>No</ignoreTags>
<defaultText name="Text" id="CodeColor_HTMLText" />
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
<defaultAttribute />
<commentStart name="Comment" id="CodeColor_HTMLComment"><![CDATA[<!-]]></commentStart>
. . .
<tagGroup name="HTML Anchor Tags" id="CodeColor_HTMLAnchor"
taglibrary="DWTagLibrary_html" tags="a" />
<tagGroup name="HTML Form Tags" id="CodeColor_HTMLForm"
taglibrary="DWTagLibrary_html" tags="select,form,input,option,textarea" />
. . .
</codeColoring>
Notez que les balises syntaxColor et tagColor du fichier Colors.xml assignent des valeurs de
couleur et de style à une valeur de chaîne
balise scheme dans le fichier codeColoring.xml. Par exemple, l’
figurant dans l’extrait codeColoring.xml est
Colors.xml, la valeur
"#999999", c’est-à-dire gris.
text= attribuée à la valeur id de "CodeColor_HTMLComment" est
id. La valeur id permet alors d’assigner un style à une
id de la balise defaultTag
"CodeColor_HTMLComment". Dans le fichier
Dreamweaver contient les modèles de coloration du code suivants : Par défaut, HTML,
JavaScript, ASP_JavaScript, ASP_VBScript, JSP et ColdFusion. La valeur
défaut est égale à
"Text". Ce modèle est utilisé pour les types de documents dont le modèle de
id du modèle par
coloration du code n’est pas défini.
Un fichier de coloration du code contient les balises suivantes.
Coloration du code 87
Page 88

<scheme>
Description
La balise scheme indique la coloration du code assignée à un bloc de texte de code. Un fichier
peut contenir plusieurs modèles spécifiant différentes colorations pour différents langages de
script ou de balise. Chaque modèle possède une priorité vous permettant d’imbriquer un bloc de
texte correspondant à un modèle dans un bloc de texte correspondant à un autre modèle.
Attributs
name
, id, priority, doctypes
• name="nom_modèle" Chaîne attribuant un nom au modèle. Le nom du modèle s’affiche
dans la boîte de dialogue Modifier le modèle de coloration de Dreamweaver. Dreamweaver
affiche une combinaison de nom de modèle et de champ, par exemple
HTML Comment. Si vous
n’attribuez pas de nom, les champs du modèle n’apparaissent pas dans la boîte de dialogue
Modifier le modèle de coloration. Pour plus d’informations sur la boîte de dialogue Modifier le
modèle de coloration, voir Modification des modèles, page 107.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
• priority="chaîne" Valeurs comprises entre "1" et "99". La priorité la plus haute est "1".
Indique la priorité d’un modèle. Les blocs se trouvant au sein de blocs dont la priorité est
supérieure sont ignorés ; les blocs se trouvant au sein de blocs dont la priorité est inférieure ou
égale sont prioritaires. Si vous n’indiquez pas de priorité, la valeur par défaut est "50".
• doctypes="liste_doc" Facultatif. Indique une liste des types de documents, séparés par
des virgules, auxquels s’applique le modèle de coloration du code. Cette valeur est
indispensable pour la résolution des conflits impliquant différents blocs de début et de fin dont
les extensions sont identiques.
Contenu
blockEnd
commentEnd, cssProperty, cssSelector, cssValue, defaultAttribute, defaultText,
endOfLineComment, entity, functionKeyword, idChar1, idCharrest, ignoreCase,
ignoreMMTParam, ignoreTags, keywords, numbers, operators, regexp, sampletext,
searchPattern, stringStart, stringEnd, stringEsc, urlProtocol, urlProtocols
Contenant
, blockStart, brackets, charStart, charEnd, charEsc, commentStart,
Balise codeColoring.
Exemple
<scheme name="Text" id="Text" doctypes="Text" priority="1">
88 Chapitre 5 : Personnalisation du mode Code
Page 89

<blockEnd>
Description
Facultatif. Texte délimitant la fin du bloc de texte de ce modèle. Les balises blockEnd et
blockStart doivent être équilibrées et leur combinaison doit être unique. La casse des valeurs
indiquées n’est pas prise en compte. La valeur de la balise blockEnd peut être composée d’un seul
caractère. Vous pouvez créer plusieurs instances de cette balise. Pour plus d’informations sur les
chaînes
Attributs
blockEnd, voir Caractères génériques, page 105.
Aucun.
Exemple
<blockEnd><![CDATA[--->]]></blockEnd>
<blockStart>
Description
Facultatif. Spécifiée uniquement si le modèle de coloration peut être imbriqué dans un autre
modèle de coloration. Les balises
blockEnd et blockStart doivent être équilibrées et leur
combinaison doit être unique. La casse des valeurs indiquées n’est pas prise en compte. La valeur
de la balise
plusieurs instances de cette balise. Pour plus d’informations sur les chaînes
voir Caractères génériques, page 105. Pour plus d’informations sur l’attribut
blockStart doit comporter au minimum deux caractères. Vous pouvez créer
blockStart,
blockStart scheme,
voir Coloration des délimiteurs de bloc de modèle, page 101.
Attributs
canNest
, doctypes, id, name, scheme
• canNest Indique si le modèle peut s’imbriquer. Les valeurs sont "Yes" ou "No". La valeur
par défaut est
"No".
• doctypes="type_doc1, type_doc2,…" Obligatoire. Indique une liste des types de
documents, séparés par des virgules, dans lesquels vous pouvez imbriquer ce modèle de
coloration du code. Les types de documents sont définis dans le fichier Configuration/
Document Types/MMDocumentTypes.xml de Dreamweaver.
• id="chaîne_id" Obligatoire lorsque scheme="customText". Chaîne d’identificateur
permettant de mapper la couleur et le style à cet élément de syntaxe.
• name="nom_affiché" Chaîne apparaissant dans la boîte de dialogue Modifier le modèle de
coloration lorsque
scheme="customText".
• scheme Obligatoire. Définit la coloration des chaînes blockStart et blockEnd. Pour plus
d’informations sur les valeurs d’attribut scheme possibles, voir Coloration des délimiteurs de bloc
de modèle, page 101.
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="innerText"
canNest="Yes"><![CDATA[<!---]]></blockStart>
Coloration du code 89
Page 90

<brackets>
Description
Liste des caractères représentant des crochets.
Attributs
name
, id
• name="nom_crochet" Chaîne assignant un nom à la liste des crochets.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<brackets name="Bracket" id="CodeColor_JavaBracket"><![CDATA[{[()]}]]></
brackets>
<charStart>
Description
Contient une chaîne de texte représentant le délimiteur du début d’un caractère. Les balises
charStart et charEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
Exemple
<charStart><![CDATA[’]]></charStart>
<charEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d’un caractère. Les balises
charStart et charEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
Exemple
<charEnd><![CDATA[’]]></charEnd>
90 Chapitre 5 : Personnalisation du mode Code
Page 91

<charEsc>
Description
Contient une chaîne de texte représentant un caractère d’échappement. Vous pouvez insérer
plusieurs balises
Attributs
charEsc.
Aucun.
Exemple
<charEsc><![CDATA[\]]></charEsc>
<commentStart>
Description
Chaîne de texte délimitant le début d’un bloc de commentaire. Les balises commentStart et
commentEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
Attributs
Aucun.
Exemple
<commentStart><![CDATA[<%--]]></commentStart>
<commentEnd>
Description
Chaîne de texte délimitant la fin d’un bloc de commentaire. Les balises commentStart et
commentEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
Attributs
Aucun.
Exemple
<commentEnd><![CDATA[--%>]]></commentEnd>
Coloration du code 91
Page 92

<cssImport/>
Description
Balise vide indiquant la règle de coloration du code de la fonction @import de l’élément style
dans une CSS.
Attributs
name
, id
name="nom_cssImport"
id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
Chaîne assignant un nom à la fonction @import CSS.
style à cet élément de syntaxe.
Exemple
<cssImport name="@import" id="CodeColor_CSSImport" />
<cssMedia/>
Description
Balise vide indiquant la règle de coloration du code de la fonction @media de l’élément style
dans une CSS.
Attributs
name
, id
• name="nom_cssMedia" Chaîne assignant un nom à la fonction @media CSS.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<cssMedia name="@media" id="CodeColor_CSSMedia" />
<cssProperty/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name
, id
• name="nom_cssProperty" Chaîne assignant un nom à la propriété CSS.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Préférence de couleur de code
Propriété CSS
Exemple
<cssProperty name="Property" id="CodeColor_CSSProperty" />
92 Chapitre 5 : Personnalisation du mode Code
Page 93

<cssSelector/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name
, id
• name="nom_cssSelector" Chaîne assignant un nom au sélecteur CSS.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssValue/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name
, id
• name="nom_cssValue" Chaîne assignant un nom à la valeur CSS.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<cssValue name="Value" id="CodeColor_CSSValue" />
<defaultAttribute>
Description
Facultatif. Cette balise s’applique uniquement à la syntaxe de balise (c’est-à-dire une syntaxe pour
laquelle
ignoreTags="No"). Si cette balise figure dans le code, tous les attributs de balise sont
colorés suivant le style qui lui est assigné. Si ce n’est pas le cas, la couleur des attributs est
identique à celle de la balise correspondante.
Attributs
name
• Chaîne assignant un nom à l’attribut par défaut.
Exemple
<defaultAttribute name="Attribute"/>
Coloration du code 93
Page 94

<defaultTag>
Description
Cette balise permet de spécifier la couleur et le style par défaut des balises d’un modèle.
Attributs
name
, id
• name="nom_affiché" Chaîne affichée par Dreamweaver dans l’éditeur de coloration du
code.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
<defaultText/>
Description
Facultatif. Si cette balise figure dans le code, les chaînes de texte définies par aucune autre balise
sont colorées suivant le style assigné à cette balise. Si ce n’est pas le cas, le texte est de couleur
noire.
Attributs
name
, id
• name="nom_cssSelector" Chaîne assignant un nom au sélecteur CSS.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<defaultText name="Text" id="CodeColor_TextText" />
<endOfLineComment>
Description
Chaîne de texte délimitant le début d’un commentaire allant jusqu’à la fin de la ligne actuelle.
Vous pouvez insérer plusieurs balises
Attributs
endOfLineComment…/endOfLineComment.
Aucun.
Exemple
<endOfLineComment><![CDATA[//]]></endOfLineComment>
94 Chapitre 5 : Personnalisation du mode Code
Page 95

<entity/>
Description
Balise vide indiquant que les caractères spéciaux HTML doivent être reconnus et contenir des
attributs de coloration.
Attributs
name
, id
• name="nom_entité" Chaîne assignant un nom à l’entité.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<entity name="Special Characters" id="CodeColor_HTMLEntity" />
<functionKeyword>
Description
Identifie les mots-clés définissant une fonction. Ces mots-clés permettent à Dreamweaver de
naviguer dans le code. Vous pouvez insérer plusieurs balises
Attributs
name
, id
functionKeyword.
• name="nom_functionKeyword" Chaîne assignant un nom au bloc functionKeyword.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<functionKeyword name="Function Keyword"
id="CodeColor_JavascriptFunction">function</functionKeyword>
<idChar1>
Description
Liste de chacun des caractères identifiables par Dreamweaver comme premier caractère d’un
identifiant.
Attributs
name
, id
• name="nom_idChar1" Chaîne assignant un nom à la liste des caractères d’identifiant.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
Coloration du code 95
Page 96

<idCharRest>
Description
Liste de caractères devant être identifiés comme les autres caractères de l’identificateur. Si la balise
idChar1 n’est pas spécifiée, tous les caractères de l’identifiant sont validés en fonction de cette
liste.
Attributs
name
, id
• name="nom_idCharRest" Chaîne assignant un nom au bloc stringStart.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<idCharRest name="Identifier"
id="CodeColor_JavascriptIdentifier">_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJK
LMNOPQRSTUVWXYZ0123456789</idCharRest>
<ignoreCase>
Description
Indique si la casse des caractères doit être ignorée lors de la comparaison des expressions et des
mots-clés. Les valeurs sont
Attributs
Aucun.
Yes ou No. La valeur par défaut est Yes.
Exemple
<ignoreCase>Yes</ignoreCase>
<ignoreMMTParams>
Description
Indique si une couleur particulière doit être attribuée aux balises MMTInstance:Param, <!--
InstanceParam
Yes. Cette balise assure la coloration appropriée des pages utilisant des modèles.
Attributs
ou <!-- #InstanceParam. Les valeurs sont Yes et No ; la valeur par défaut est
Aucun.
Exemple
<ignoreMMTParams>No</ignoreMMTParams>
96 Chapitre 5 : Personnalisation du mode Code
Page 97

<ignoreTags>
Description
Indique si les balises doivent être ignorées. Les valeurs sont Yes et No ; la valeur par défaut est
Yes. Définissez la valeur sur No si la syntaxe correspond à un langage de balise délimité par < et >.
Définissez la valeur sur Yes si la syntaxe correspond à un langage de programmation.
Attributs
Aucun.
Exemple
<ignoreTags>No</ignoreTags>
<isLocked>
Description
Indique si le texte correspondant au modèle est verrouillé aux modifications en mode Code. Les
valeurs sont
Attributs
Yes et No. La valeur par défaut est No.
Aucun.
Exemple
<isLocked>Yes</isLocked>
<keyword>
Description
Chaîne de texte définissant un mot-clé. Vous pouvez insérer plusieurs balises keyword. Il n’existe
aucune restriction liée au premier caractère d’un mot-clé ; en revanche, les caractères suivants
doivent être
La couleur du code est spécifiée par les balises contenant
Attributs
a-z, A-Z, 0-9, _, $ ou @.
keyword.
Aucun.
Exemple
<keyword>.getdate</keyword>
Coloration du code 97
Page 98

<keywords>
Description
Liste des mots-clés correspondant au type spécifié dans l’attribut category. Vous pouvez insérer
plusieurs balises
Attributs
name
, id
keywords.
• name="nom_mots_clés" Chaîne assignant un nom à la liste des mots-clés.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Contenu
<keyword></keyword>
Exemple
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
<keyword>case</keyword>
</keywords>
<numbers/>
Description
Balise vide spécifiant les chiffres devant être reconnus et contenant des attributs de couleur.
Attributs
name
, id
• name="nom_chiffre" Chaîne assignant un nom à la balise numbers.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<numbers name="Number" id="CodeColor_CFScriptNumber" />
<operators>
Description
Liste des caractères devant être reconnus comme opérateurs.
Attributs
name
, id
• name="nom_opérateur" Chaîne assignant un nom à la liste des caractères opérateurs.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
Exemple
<operators name="Operator" id="CodeColor_JavaOperator"><![CDATA[+-*/
%<>!?:=&|^~]]></operators>
98 Chapitre 5 : Personnalisation du mode Code
Page 99

<regexp>
Description
Spécifie une liste de balises searchPattern.
Attributs
name
, id, delimiter, escape
• name="nom_stringStart" Chaîne assignant un nom à la liste des chaînes de modèle de
recherche.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
• delimiter Caractère ou chaîne situé au début et à la fin d’une expression régulière.
• escape Caractère ou chaîne signalant le traitement de caractères spéciaux, également appelé
caractère ou chaîne « d’échappement ».
Contenu
<searchPattern></searchPattern>
Exemple
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/"
escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<sampleText>
Description
Texte servant à la représentation dans la fenêtre Aperçu de la boîte de dialogue Modifier le modèle
de coloration. Pour plus d’informations sur la boîte de dialogue Modifier le modèle de coloration,
voir Modification des modèles, page 107.
Attributs
doctypes
• doctypes="type_doc1, type_doc2,...” types de documents pour lesquels cet
échantillon apparaît.
Exemple
<sampleText doctypes="JavaScript"><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// commentaire en ligne
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Bonjour", "Monde");
displayWords(tokens);
]]></sampleText>
Coloration du code 99
Page 100

<searchPattern>
Description
Chaîne de caractères définissant un modèle de recherche régulier à l’aide des caractères génériques
pris en charge. Vous pouvez insérer plusieurs balises
Attributs
searchPattern.
Aucun.
Contenant
Balise regexp.
Exemple
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<stringStart>
Description
Ces balises contiennent une chaîne de texte représentant le délimiteur du début d’une chaîne. Les
balises
stringStart et stringEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires
de balises
Attributs
name
stringStart … stringEnd.
, id, wrap
• name="nom_stringStart" Chaîne assignant un nom au bloc stringStart.
• id="chaîne_id" Obligatoire. Chaîne d’identificateur permettant de mapper la couleur et le
style à cet élément de syntaxe.
• wrap="true" ou "false". Définit la reconnaissance ou non des chaînes de texte placées sur la
ligne suivante. La valeur par défaut est
"true".
Exemple
<stringStart name="Attribute Value" id="CodeColor_HTMLString"><![CDATA["]]></
stringStart>
<stringEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d’une chaîne de code. Les balises
stringStart et stringEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de
balises
stringStart … stringEnd.
Attributs
Aucun.
Exemple
<stringEnd><![CDATA["]]></stringEnd>
100 Chapitre 5 : Personnalisation du mode Code
 Loading...
Loading...