Page 1

Motion 2
User Manual
Page 2

Apple Computer, Inc.
© 2005 Apple Computer, Inc. All rights reserved.
Under the copyright laws, this manual may not be
copied, in whole or in part, without the written consent
of Apple. Your rights to the software are governed by
the accompanying software license agreement.
The Apple logo is a trademark of Apple Computer, Inc.,
registered in the U.S. and other countries. Use of the
“keyboard” Apple logo (Option-Shift-K) for commercial
purposes without the prior written consent of Apple
may constitute trademark infringement and unfair
competition in violation of federal and state laws.
Every effort has been made to ensure that the
information in this manual is accurate. Apple Computer,
Inc. is not responsible for printing or clerical errors.
Apple Computer, Inc.
1 Infinite Loop
Cupertino, CA 95014-2084
408-996-1010
www.apple.com
Apple, the Apple logo, Final Cut Pro, FireWire, iTunes,
Logic, Mac, Mac OS, Macintosh, QuickTime, Shake,
Soundtrack and TrueType are trademarks of Apple
Computer, Inc., registered in the U.S. and other
countries.
Finder, GarageBand, iPhoto, LiveType, and Pixlet are
trademarks of Apple Computer, Inc.
iTunes Music Store is a service mark of Apple Computer,
Inc., registered in the U.S. and other countries.
Adobe and PostScript are trademarks or registered
trademarks of Adobe Systems Incorporated in the U.S.
and/or other countries.
Primatte RT Copyright (c) Photron USA, Inc. 2004. All
rights reserved.
Other company and product names mentioned herein
are trademarks of their respective companies. Mention
of third-party products is for informational purposes
only and constitutes neither an endorsement nor a
recommendation. Apple assumes no responsibility with
regard to the performance or use of these products.
Some images used to demonstrate the application in
this manual were acquired from Getty Images, Inc. All
rights reserved.
Page 3

1
Contents
Preface 9 Motion 2 Documentation and Resources
9
Onscreen Help
12
Additional Resources
Chapter 1 15 Getting To Know Motion
15
About Motion Graphics
18
About the Motion Workspace
27
The Toolbar
35
The Canvas
53
The Project Pane
67
The Timing Pane
87
The Utility Window
10 5
The Dashboard
10 7
Preferences
12 4
Menus
Chapter 2 139 Creating and Managing Projects
13 9
Creating New Projects
15 2
Managing Projects
157
Editing Project Properties
15 8
Browsing Media Files in Motion
163
File Types Supported by Motion
174
Adding Media to Your Project
17 9
Managing Objects in Your Project
183
Deleting Objects From a Project
18 4
Exchanging Media in a Project
185
Object Media Tab Parameters
18 9
Using Media in the Library
19 4
Organizing Layers and Objects in Motion
211
Customizing and Creating New Templates
3
Page 4

Chapter 3 217 Basic Compositing
219
Layer and Object Order
221
Object and Layer Transforms in the Canvas
243
Editing Opacity and Blending
269
Drop Shadows
Chapter 4 273 Using the Timeline
274
Getting Familiar With the Timeline
282
Working in the Timeline
293
Editing Objects in the Timeline
306
Working in the Ruler
312
Adding Markers
Chapter 5 317 Using Behaviors
320
Browsing for Behaviors
321
Applying and Removing Behaviors
329
Customizing Behaviors
331
Working With Behaviors
335
Changing the Timing of Behaviors
341
Animating Behavior Parameters
343
Saving and Sharing Custom Behaviors
344
Behavior Descriptions
392
Behavior Examples
Chapter 6 401 Keyframes and Curves
405
Animating in the Canvas
409
Animating With the Dashboard
414
Animating Using the Inspector
419
Animating in the Timeline
424
Animating in the Keyframe Editor
446
Animating On the Fly
Chapter 7 453 Using Text
454
Using Text in Motion
456
Setting Object Duration Preferences
457
Working With Text
464
About Fonts
468
Using the Text Tools
473
Editing Text in the Inspector
524
Using Text Animation and Text Sequence Behaviors
556
Using Other Behaviors With Text Objects
559
Animating Text With Keyframes
560
Using LiveFonts
4
Contents
Page 5

Chapter 8 565 Working With Particles
567
The Anatomy of a Particle System
569
Using Particle Systems
585
Creating Graphics and Animations for Particle Systems
586
Advanced Particle System Controls
610
Animating Objects in Particle Systems
610
Using Behaviors With Particle Systems
612
Applying Filters to Particle Systems
613
Particle System Examples
619
Saving Custom Particle Effects to the Library
Chapter 9 621 Using the Replicator
623
The Anatomy of the Replicator
627
Using the Replicator
645
Advanced Replicator Controls
673
Animating Replicator Parameters
681
Using the Sequence Replicator Behavior
696
Using Behaviors With Replicators
698
Applying Filters to Replicators
699
Saving Custom Replicators to the Library
Chapter 10 701 Using Filters
701
About Filters
701
Working With Filters
702
An Introduction to Filters
709
Working With Filters
785
Tiling Filters
793
Working With Third-Party Filters
Chapter 11 795 Working With Generators
795
About Generators
Chapter 12 819 Using Shapes and Masks
820
The Difference Between Shapes and Masks
820
Shape and Mask Drawing Tools
835
Illustrating Using the Shape Tools
847
Animating Shapes
851
Masking Objects to Create Transparency
865
Applying Image Masks to an Object
869
Using Masks to Aid Keying Effects
873
Manipulating Alpha Channels Using Filters
Contents
5
Page 6

Chapter 13 877 Working With Audio
878
Audio Files in Motion Projects
887
Working With Audio Tracks
894
Keyframing Level and Pan Changes
897
Using Soundtrack Pro With Motion
898
Exporting Audio
Chapter 14 899 Exporting Motion Projects
900
Exporting Your Project
901
Using Export Presets
905
Setting Export Options
909
Exporting With Compressor
912
Exporting an Audio File
Appendix A 913 Keyboard Shortcuts
913
General Interface Commands
915
Motion Menu
915
File Menu
916
Edit Menu
917
Mark Menu
919
Object Menu
920
View Menu
922
Window Menu
923
Help Menu
923
Audio Editor
923
Audio Tab
924
Canvas
933
Dashboard
933
File Browser
934
Inspector
934
Keyframe Editor
934
Layers
935
Library
936 Media Tab
936 Timeline
938 Keyframing Commands
939 Shape and Mask Commands
939 Toolbar
Appendix B 941 Video and File Formats
941 Supported File Formats
944 Standard Definition vs. High Definition Video Formats
948 Popular Video Codecs for File Exchange
6
Contents
Page 7

950 What Is Field Order?
951 Using Square or Nonsquare Pixels When Creating Graphics
953 Differences in Color Between Computer and Video Graphics
953 Using Fonts and Creating Line Art for Video
953 Scaling Imported High-Resolution Graphics
954 Creating Graphics for HD Projects
Appendix C 955 Integration With Final Cut Pro
955 Using a Motion Project in Final Cut Pro
957 Using Final Cut Pro Clips and Sequences in Motion
Appendix D 961 Using Gestures
Index 973
Contents 7
Page 8

Page 9

Motion 2 Documentation and Resources
Motion is an exciting new motion graphics application
that lets you create content for broadcast and video.
Discover all the resources you can use to help you learn
this versatile application.
This user manual provides a detailed description of the features in Motion and how to
use them to create compelling visual projects.
In addition to this document, your software comes with the printed book, Motion
Getting Started, which is an introduction to Motion’s major features, including examples
and tips. It is recommended that you start by reading through Motion Getting Started
to familiarize yourself with the basics of working in Motion.
Onscreen Help
The Motion Help menu allows you to access information about every aspect of the
application directly onscreen while you are working in Motion, including the Motion 2
User Manual, Late-Breaking News, the Motion website, and so on.
Preface
The items in the Help menu are described below.
To access the Motion User Manual and other help:
m
In Motion, choose Help, then choose an item from the list.
User Manual
The Motion 2 User Manual is a comprehensive document that contains detailed
information about all features in the application.
When the user manual is first opened, the Motion 2 User Manual access page appears.
The Preview drawer on the side contains a list of links that allow you to locate specific
information in the user manual. Click on any bookmark in the drawer to begin
exploring the user manual.
9
Page 10

Links in the body of the access page provide an additional way to locate important
help and other documentation tools to assist you in learning and using Motion. Most of
these links are also available directly from the Help menu:
• Late-Breaking News
• New Features
• Getting Started
• Tutorials
• Motion Support
• Motion on the Web
• Apple Training Centers
• Feedback
This link takes you directly to the Motion feedback page, where you can provide
Apple with your valuable insights, suggestions, and feedback about your experience
with working in Motion.
Accessing the Motion User Manual Contents
Once you have chosen Motion User Manual from the Help menu, use the following
guidelines to navigate the extensive document.
To access the contents of the Motion 2 User Manual:
m
In Preview (the application that displays the manual), click the Drawer button on the
toolbar to display the contents of the user manual.
Among the useful sections included in the Preview drawer list are the following:
• Keyboard Shortcuts
This item takes you to an appendix containing a comprehensive list of keyboard
commands available in Motion. Getting familiar with these shortcuts can dramatically
increase your productivity when working in Motion.
• Using Gestures
This item takes you to an appendix that explains how to use a Wacom graphics tablet
and pen as an input device in Motion. “Gestures” are pen-tool shortcuts that allow
you to navigate and perform various tasks without a keyboard or mouse.
• Index
This item takes you to the user manual index—a comprehensive list of controls,
features, and functions within Motion. Each entry is a hyperlink that takes you
directly to the page in the user manual where that feature is described. Additionally,
common motion graphics tasks and terminology are listed to aid you in learning
about specific tasks.
You can also type keywords into the Search field at the top of the Preview drawer to
quickly find specific information in the user manual.
10 Preface Motion 2 Documentation and Resources
Page 11

Because Motion is a creative tool, documentation can only go so far in describing its
potential. The Motion 2 User Manual provides a detailed description of the Motion
interface, features, and functionality, and introduces you to the built-in templates and
resources to give you a sense of the versatility of the product. In the end, you are
limited only by your own imagination. The best way to learn all that Motion has to offer
is to jump in and start exploring with the documentation at your fingertips.
Late-Breaking News
The Late-Breaking News document contains information about issues with third-party
hardware and software, and known bugs. It also contains information about any new
features or changes to the software that occurred after the Motion 2 User Manual was
completed. It is highly recommended that you review this document in order to be
completely up-to-date on the functionality of the software.
New Features
This option opens a PDF version of the New Features in Motion 2 document, which briefly
describes what’s new in the latest version of Motion, as well as where to find detailed
information about those features in the user manual. This document is identical to the
printed New Features in Motion 2 found in the Motion box.
Motion Getting Started
This option opens a PDF version of the Motion Getting Started book, which provides
an overview of the application and its workflow. This is identical to the printed Motion
Getting Started book found in the Motion box.
Tutorials
This option opens the PDF-format Motion 2 Tutorials. The tutorials are step-by-step
lessons that walk you through the basic workflow and interface elements of Motion.
Show Welcome
This option opens the Welcome Screen in the Motion application, which offers access
to web-based QuickTime tours of Motion, as well as a library of professionally designed
Motion project templates.
Motion Support
This option opens your web browser and takes you directly to the Motion support
page on the Apple website.
Motion on the Web
This option opens your web browser and takes you directly to the Motion product
page on the Apple website.
Apple Training Centers
This option takes you to the Apple Training Centers webpage, where you can find
information about Apple-authorized training centers in your area.
Preface Motion 2 Documentation and Resources 11
Page 12

Create Support Profile
This option generates a special file describing the technical details about your
computer such as processor speed, video card specifications, and so on. This file is used
only by authorized Apple technical support technicians.
Additional Resources
For additional information about Motion, use the resources listed below.
Motion on the Web
You can visit the Motion website for general information and updates as well as the
latest news on Motion.
To go to the Motion website, do one of the following:
m
In Motion, choose Help > Motion on the Web.
m
Open your Internet browser, then enter http://www.apple.com/motion.
There are a variety of forums, discussion boards, educational resources, and marketing
materials pertaining to Motion on the web.
Apple Service and Support Website
You can visit the support website for software updates and answers to the most
frequently asked questions regarding Motion. Additionally, you can find product
specifications, reference documentation, and Apple and third-party technical articles.
To go to the Motion support web page, do one of the following:
m
Choose Help > Motion Support.
m
Open your Internet browser, then enter http://www.apple.com/support/motion.
Other Apple Websites
Apple provides a wide array of information that can enhance your experience working
with Apple products such as Motion.
http://www.apple.com
Start at the Apple main home page to find the latest information about Apple
products.
http://www.apple.com/quicktime
QuickTime is the Apple industry-standard technology for handling video, sound,
animation, graphics, text, music, and 360-degree virtual reality (VR) scenes. QuickTime
provides a high level of performance, compatibility, and quality for delivering digital
video. Go to the QuickTime website for information on the types of media supported, a
tour of the QuickTime interface, specifications, and more.
12 Preface Motion 2 Documentation and Resources
Page 13

http://www.apple.com/creative
This website provides news, information, and other resources on seminars, events, and
third-party tools used in digital video, design and print, music and audio, web
publishing, and the media arts.
http://www.apple.com/education
Look here for resources, stories, and information about projects developed by users in
education using Apple software, including Motion.
http://store.apple.com
Go here to buy software, hardware, and accessories direct from Apple. You can also find
special promotions and deals that include third-party hardware and software products.
Preface Motion 2 Documentation and Resources 13
Page 14

Page 15

1 Getting To Know Motion
1
This chapter introduces you to the basic concepts of
motion graphics and the Motion interface. It also
describes how to work with all of the basic tools you
need to get started.
Motion is a behavior-driven motion graphics application that can be used for a wide
variety of projects, including titles, broadcast graphics, and simulations.
If you have not yet read the Motion Getting Started book, you are encouraged to
explore that guide to get a quick introduction to the major functions and capabilities
of Motion. It is also suggested that you take the time to work through the tutorials, to
get a hands-on introduction to working in Motion.
This chapter provides an introduction to motion graphics and the Motion workspace,
and how to navigate and use common tools and controls.
About Motion Graphics
Motion graphics is a type of visual effects work most commonly associated with title
sequences and show openers, bumpers and interstitials, and interface design like DVD
menus. It is also frequently used in technical settings for simulations of moving systems
such as traffic patterns or scientific models.
Motion graphics usually incorporates multiple objects onscreen simultaneously and is
typically governed by design considerations and a strong sense of visual impact.
Sophisticated motion graphics artists often combine traditional layout and design
techniques with tools borrowed from special effects work such as keying, masking,
compositing, and particle systems to create dynamic moving designs. The tools
commonly used for motion graphics fall into several categories.
15
Page 16

Design Tools
Graphic designers have been using software to facilitate their work for many years.
Motion has incorporated many of the most valuable tools commonly found in layout
and design applications, including guides, alignment, and direct manipulation for
positioning, transforming, and distorting objects. It also contains some of the most
flexible and sophisticated tools for creating and handling text elements. This is
especially important because text is such a critical component of motion graphics
design.
Timing Tools
The principal difference between traditional design and motion graphics is that motion
graphics is time based. This means that you are concerned with creating a wellcomposed and readable layout, and you must also manipulate that layout over the
duration of the show. Motion provides a Timeline that contains tools usually found in a
video editing application (such as trimming, markers, slipping, and snapping) to allow
you to hone and compose the temporal aspects of your project.
Motion also supports audio files, including basic audio mixing, so you can create a
soundtrack for your project and make timing decisions based upon the audio as well as
visual components. Furthermore, you can animate objects, filters, behaviors, and other
elements to create elegant and precise compositions.
Compositing
Any time you have more than one object onscreen simultaneously, you must employ
some version of compositing to combine the elements. This might mean moving the
objects onscreen so they don’t overlap, adjusting the objects’ opacities so they are
partly visible, or incorporating blend modes that mix the overlapping images in a
variety of ways. Compositing is fundamental to motion graphics work. Fortunately,
Motion makes it easier than ever before, allowing you to control layer and object order,
group and lock objects, and apply more than 25 different blending options to create
unique effects.
Special Effects Tools
You can further enhance your motion graphics projects by employing many of the
same tools used in movies to combine dinosaurs with live actors, sink luxury liners in
the ocean, or create space battles. Motion provides many of these tools such as keying
(isolating an object shot against a solid colored background), masking (to hide wires or
other objects that should not be seen in the final image), and particle systems (to
simulate natural phenomena such as smoke, fire, and water). In fact, Motion can be
used to create special effects shots like these, but its real power is in integrating these
tools with the design and editing tools described above.
16 Chapter 1 Getting To Know Motion
Page 17

Unique Tools
As the field of motion graphics design has evolved, the tool sets in the most common
applications have grown, but Motion takes a completely fresh approach to the task. It
incorporates the cutting edge of software design and takes advantage of the latest
powerful Apple hardware. And while it does include the tools and techniques artists
have grown accustomed to, it also incorporates a streamlined, mode-less interface and
a new set of tools called behaviors that make previously complex (or near-impossible)
procedures as simple as drag and drop. A tool called the replicator creates a
customizable pattern from copies of an object, quickly creating complex design effects
that would take hours to build in other applications.
Behaviors
The Motion behaviors simplify the most common tasks such as scaling, fading, and
moving objects. They also allow you to create complex interactions between objects
with behaviors such as Edge Collision (making objects bounce off of one another) or
Attractor (which gives one object a gravitational pull on surrounding objects). And
because text is such a critical element of motion graphics work, Motion includes several
behaviors specifically designed for text elements that treat individual letters uniquely
while simultaneously affecting the entire object as a whole.
The Dashboard
One of the things that can bog down an otherwise fluid motion graphics experience is
having to stop and hunt for the location of a particular setting. Motion uses a special
floating window called the Dashboard to provide at-your-fingertips access to your
most frequently used parameters. The Dashboard changes dynamically, depending on
what is selected. The Dashboard also provides access to unique visual controls for some
of the behaviors.
The Dashboard also allows you to quickly add Parameter behaviors to the parameters
of the selected object. To add a Parameter behavior, Control-click a parameter in the
Dashboard, then choose a Parameter behavior from the shortcut menu. For more
information about Parameter behaviors, see “
page 326.
Real-Time Feedback
Finally, one of the strengths of Motion is that with the right hardware configuration,
nearly every effect and adjustment you make can be viewed in real time. This means
that you can watch how the various elements of your composition interact as you
adjust them. Not only does this mean less waiting time while the computer converts
your various clicks and drags into a watchable movie, it means that you can interact
with your creation in a more fluid and engaging way. Rather than making a set of
assumptions and then waiting to see how they turn out, you can now see how your
ideas work immediately, and make adjustments on the fly.
Chapter 1 Getting To Know Motion 17
Applying Parameter Behaviors” on
Page 18

This turns the act of designing a motion graphics sequence into an act of exploration
and discovery, which is the way most artists prefer to create. Motion provides not just a
new set of brushes for the motion graphics artist, but a whole new type of work
environment.
Keyboard Shortcuts
If you have a three-button mouse connected to your computer, you can right-click to
access the same controls specified by the Control-click commands in the user
documentation. If you are working on a PowerBook G4, keep in mind that some
keyboard shortcuts require you to use the Function key (fn–next to the Control key) in
conjunction with the keys specified in the user documentation. For more information
about keyboard shortcuts in Motion, see Appendix A, “Keyboard Shortcuts.”
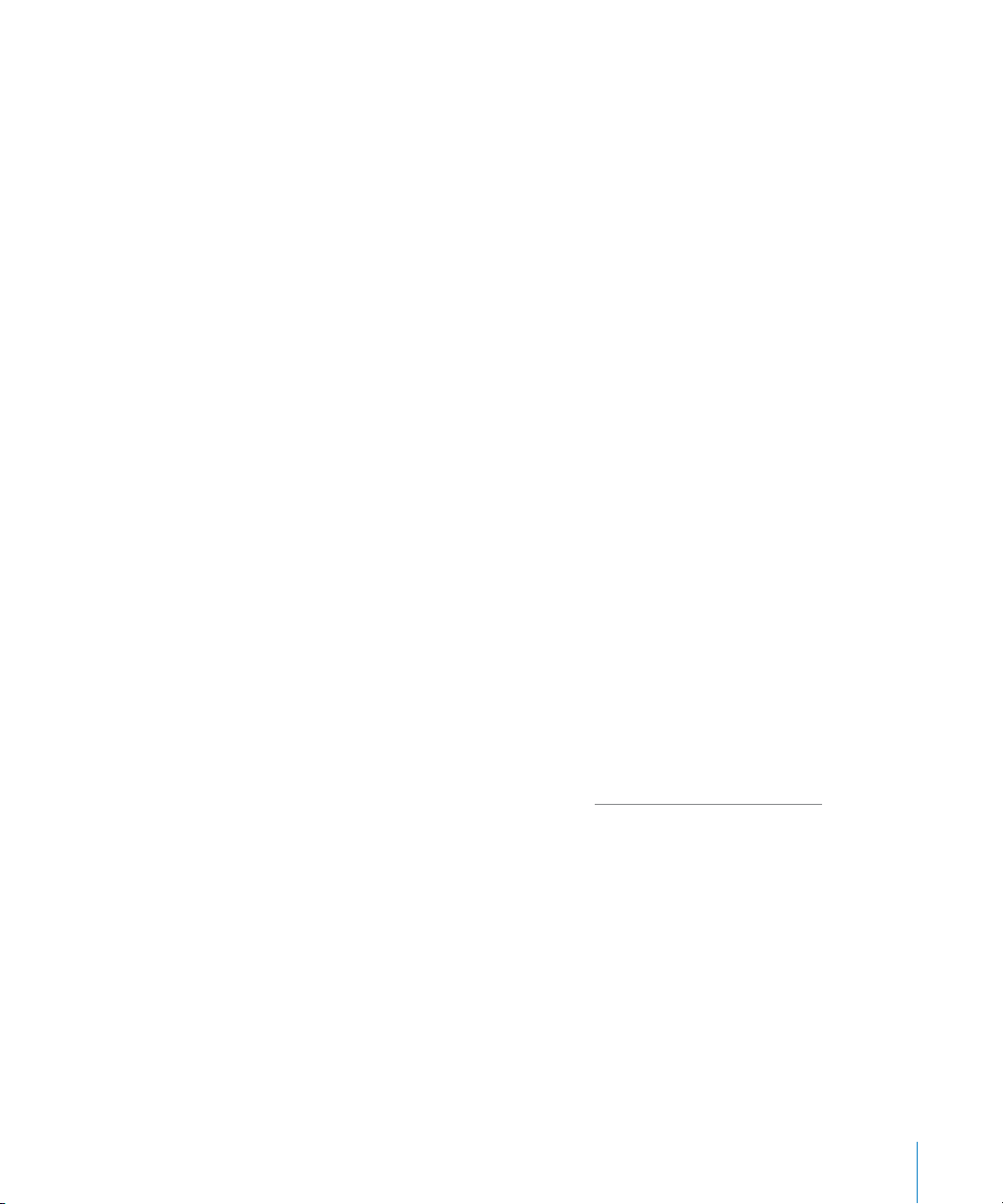
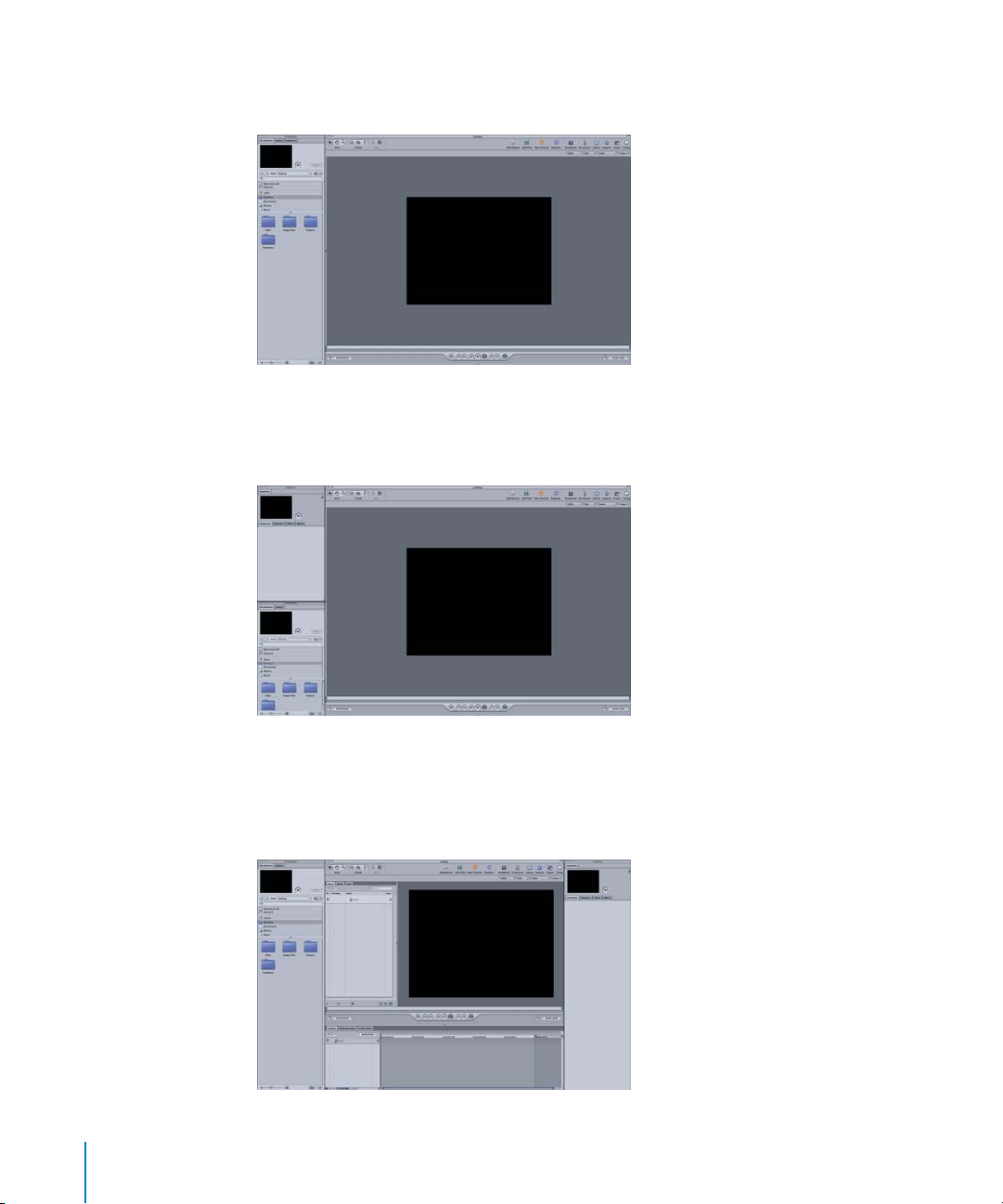
About the Motion Workspace
When you open Motion, the workspace fills your entire monitor, but the interface is
actually made up of several independent windows. The sizes and arrangements of
these windows are flexible to allow for the varying needs of different projects. There
are additional panes and windows that can be displayed along with the default set.
Utility window Canvas
18 Chapter 1 Getting To Know Motion
Page 19

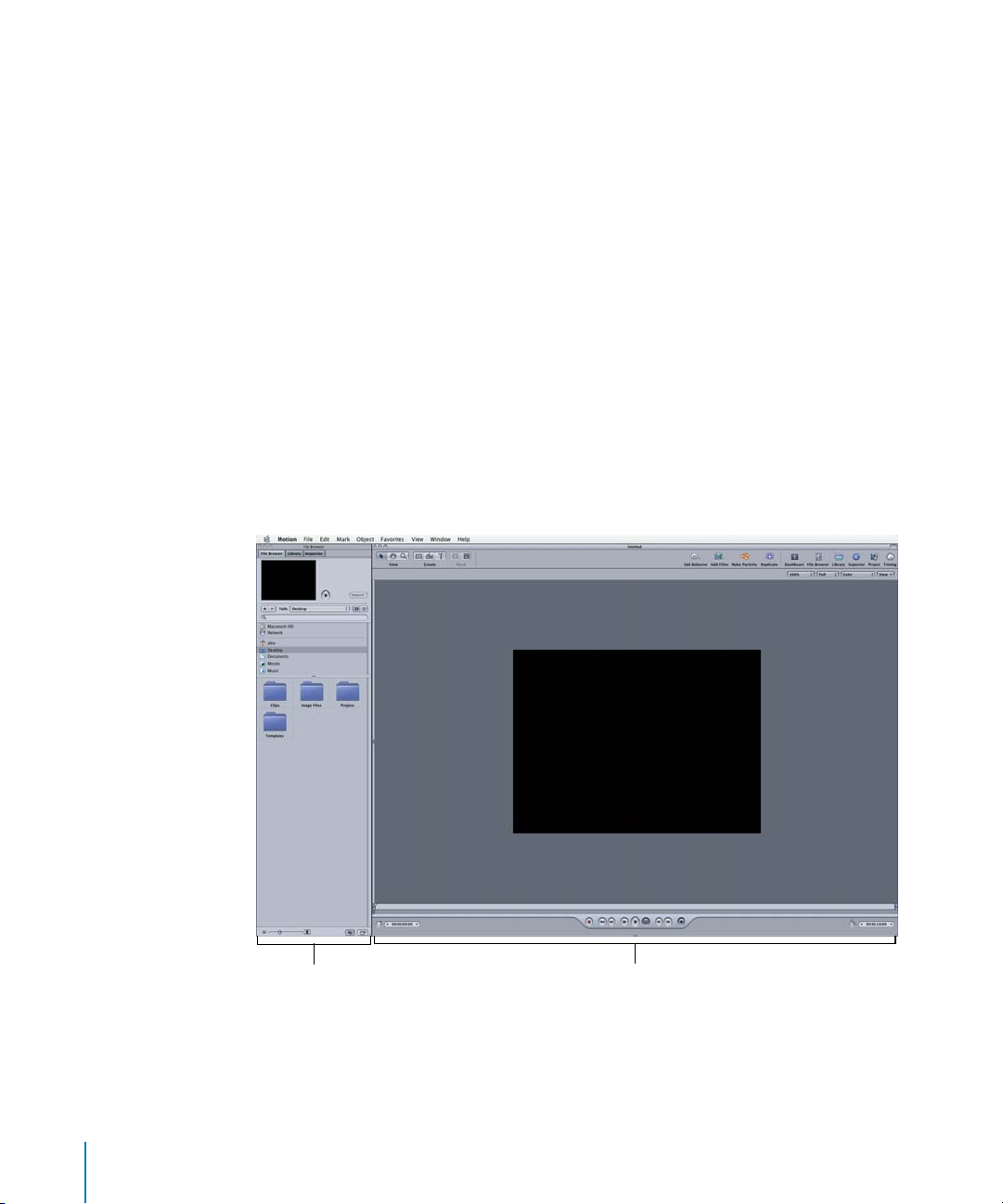
The Utility Window
When you open Motion, the Utility window appears on the left side of the screen and
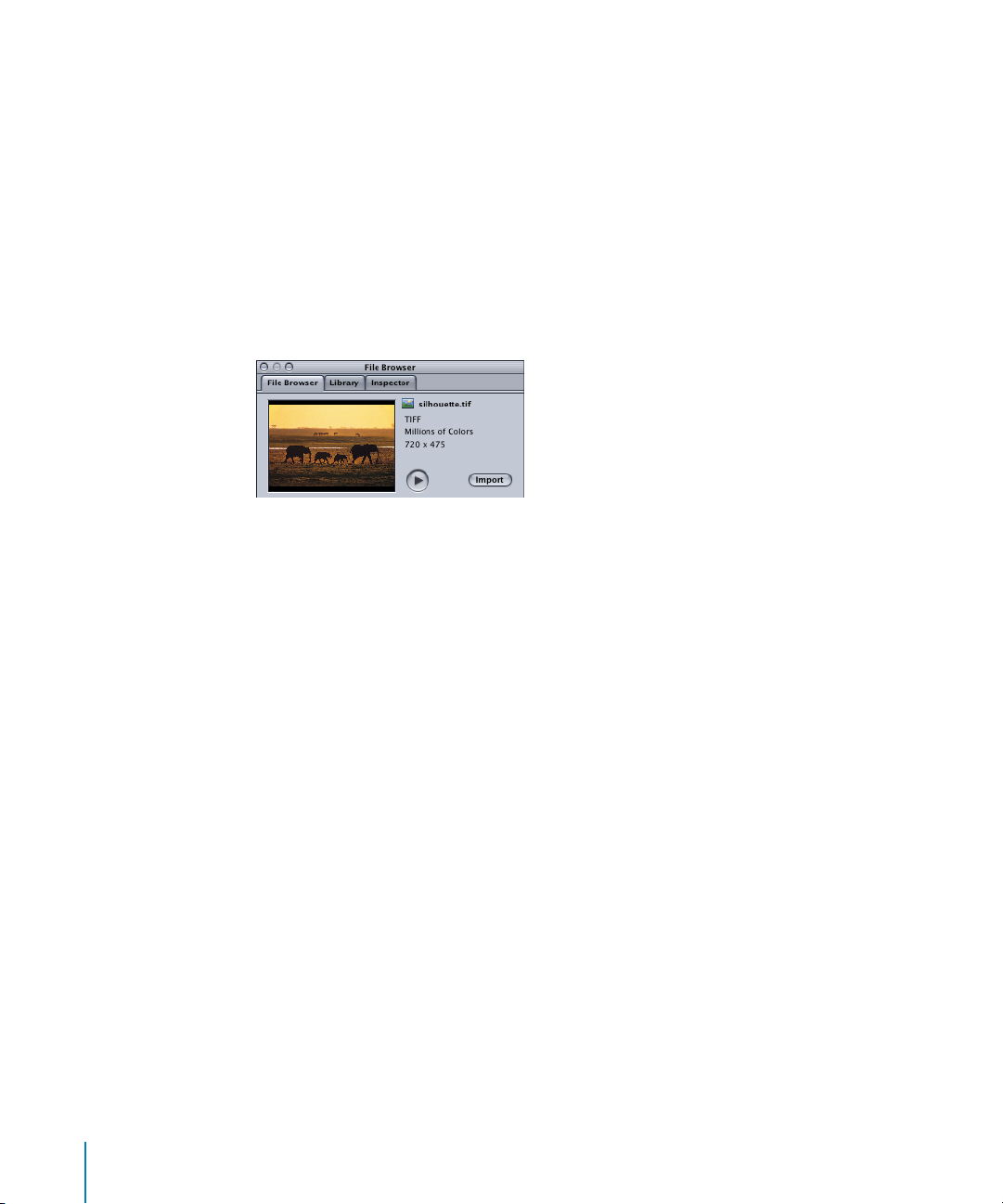
contains the File Browser from which you can add files to your project. The Utility
window also has tabs to display the Library, which contains all of the effects, templates,
and other goodies that come with Motion, and the Inspector, where you can
manipulate individual settings for those effects.
File Browser Library Inspector
The Canvas
The majority of your screen is occupied by your main work area, the Canvas. This is
similar to the document window in many other applications. It is here that you arrange
and lay out the objects that comprise your composite. Adding objects and effects to
your project is as simple as dragging them from the Utility window to the Canvas.
Chapter 1 Getting To Know Motion 19
Page 20

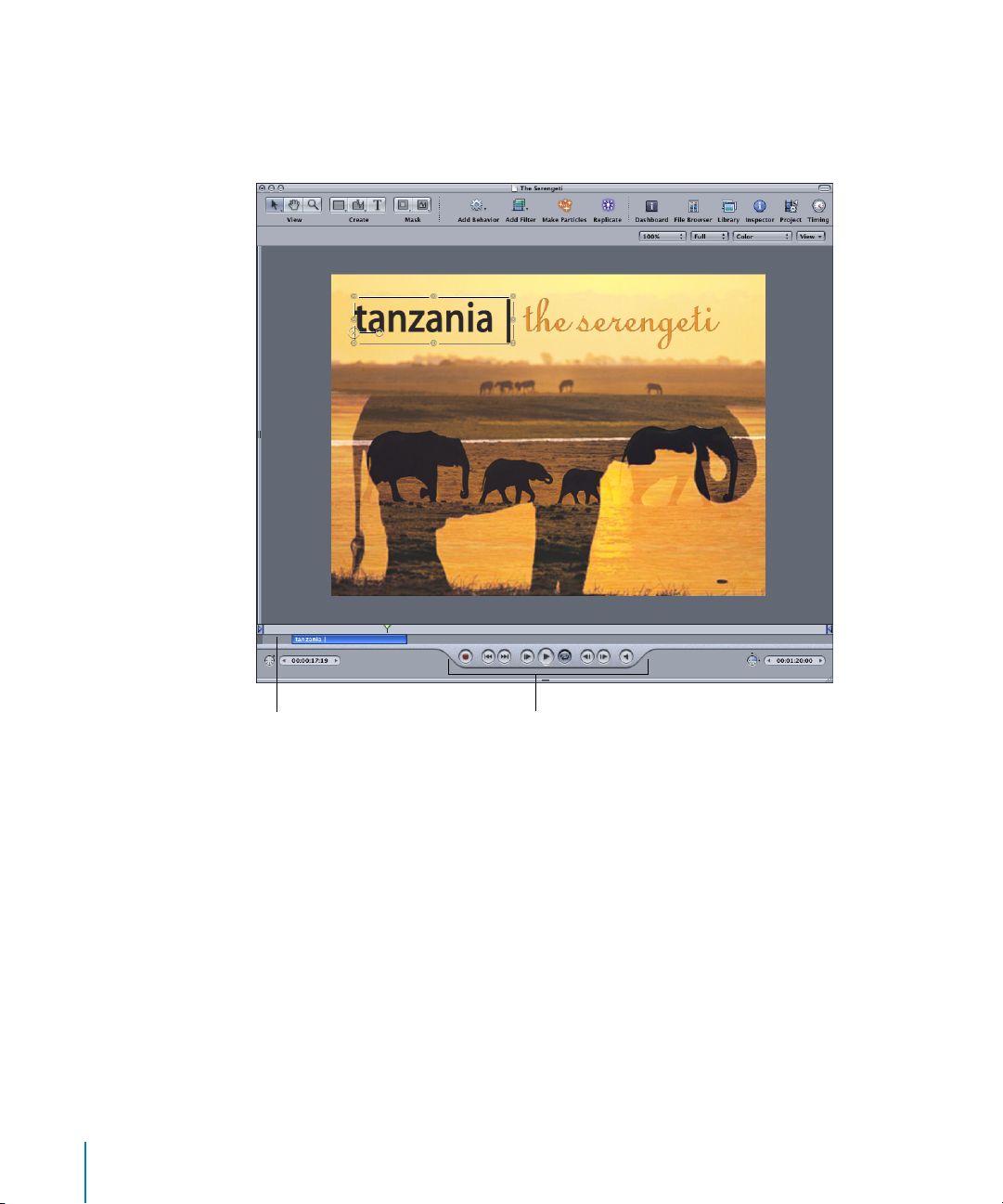
When you want to watch your project play back, the transport controls at the bottom
of the window allow you to play at regular speed or frame by frame. The mini-Timeline
lies just above the transport controls and below the main body of the window. This
control provides a view of where selected objects in the Canvas begin and end in time.
Mini-Timeline
The Canvas also contains two additional panes that are hidden in the default view.
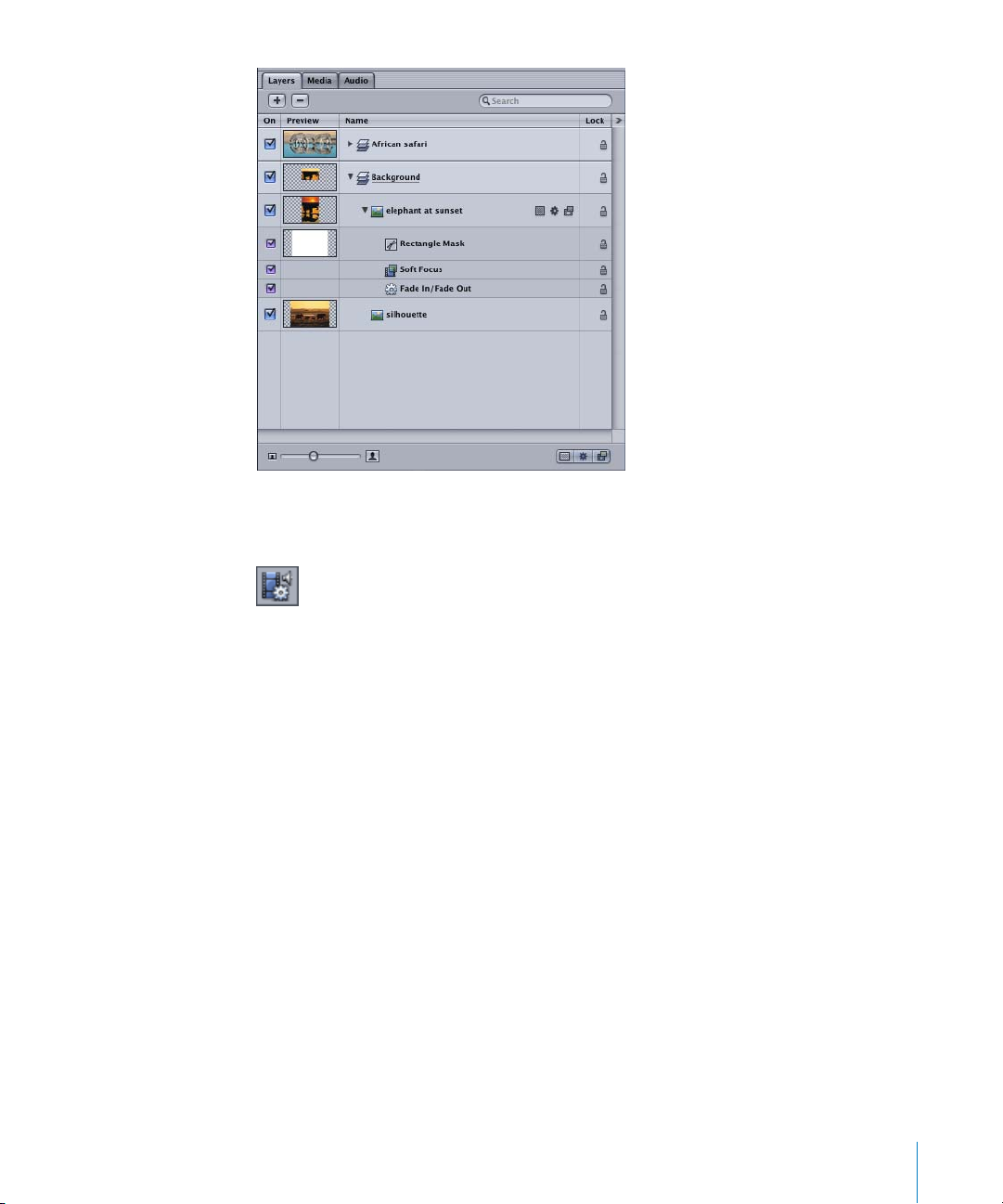
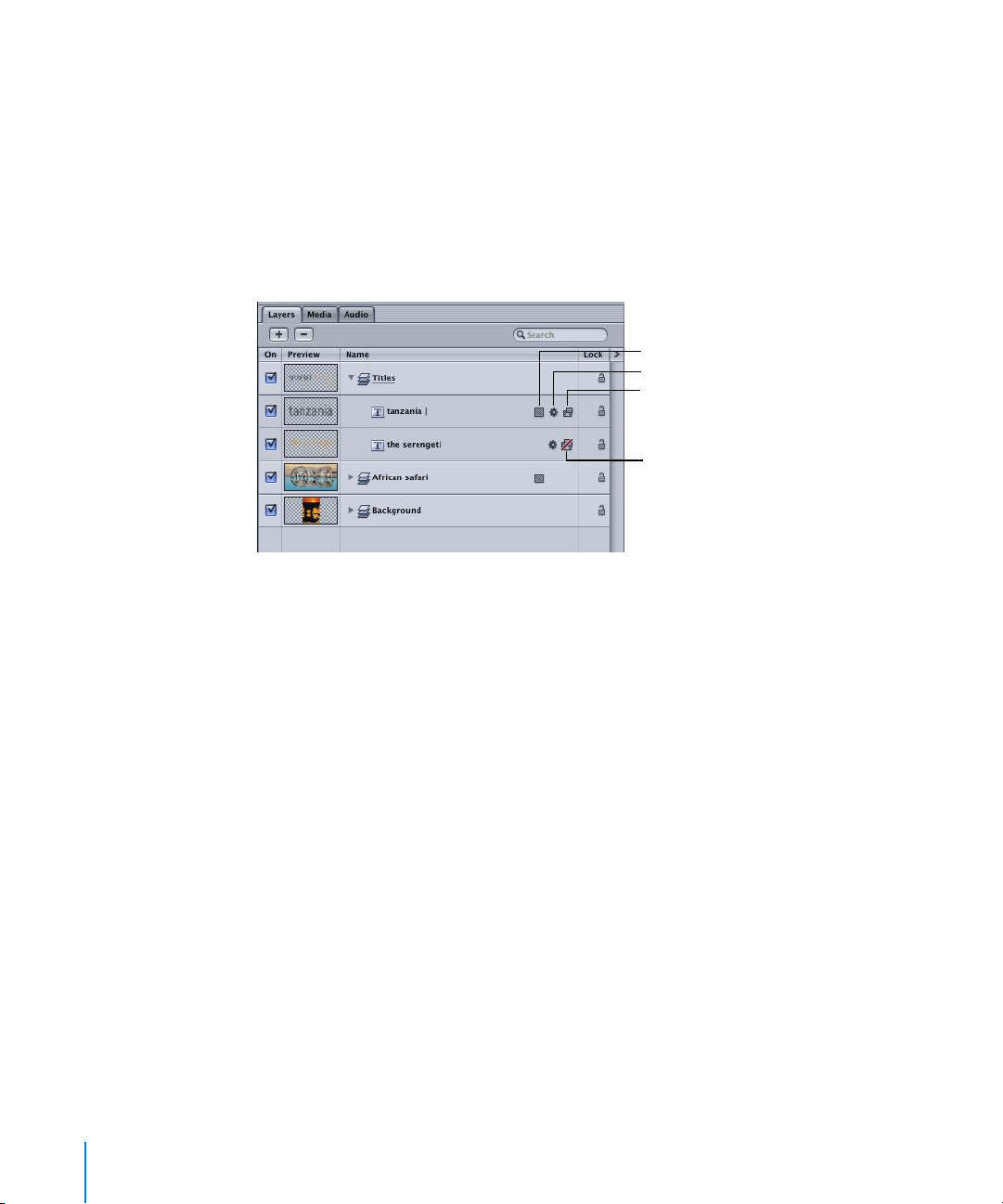
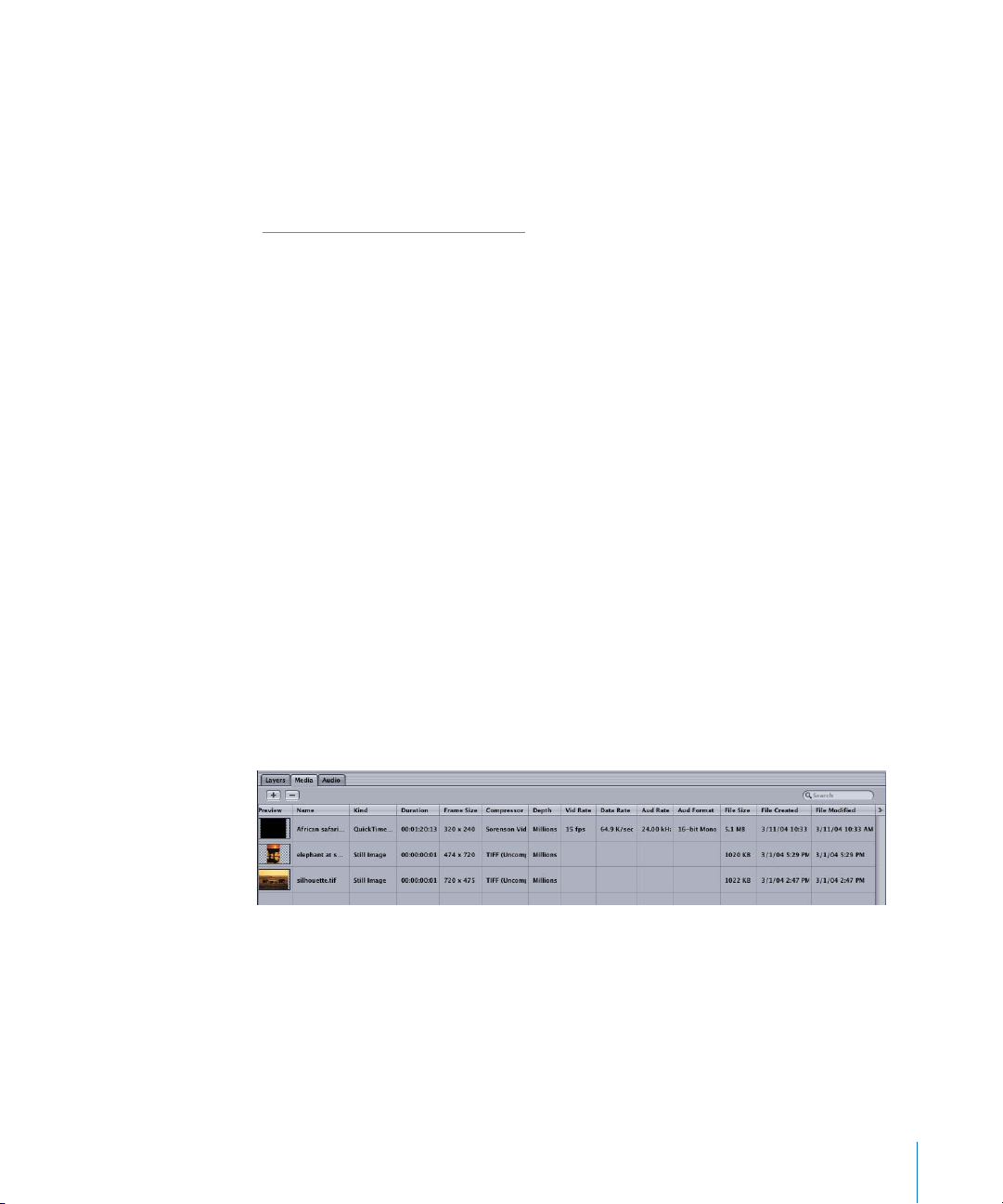
The Project Pane
The Project pane contains three tabs, each of which provides access to different aspects
of your project. The Layers tab displays the hierarchy of layers and objects in your
project. The Media tab shows all the files imported into your project whether or not
they appear in the Canvas. The Audio tab provides access to, and control of, any audio
objects in your project. All of these tabs are covered in more detail later in the chapter.
20 Chapter 1 Getting To Know Motion
Transport controls
Page 21

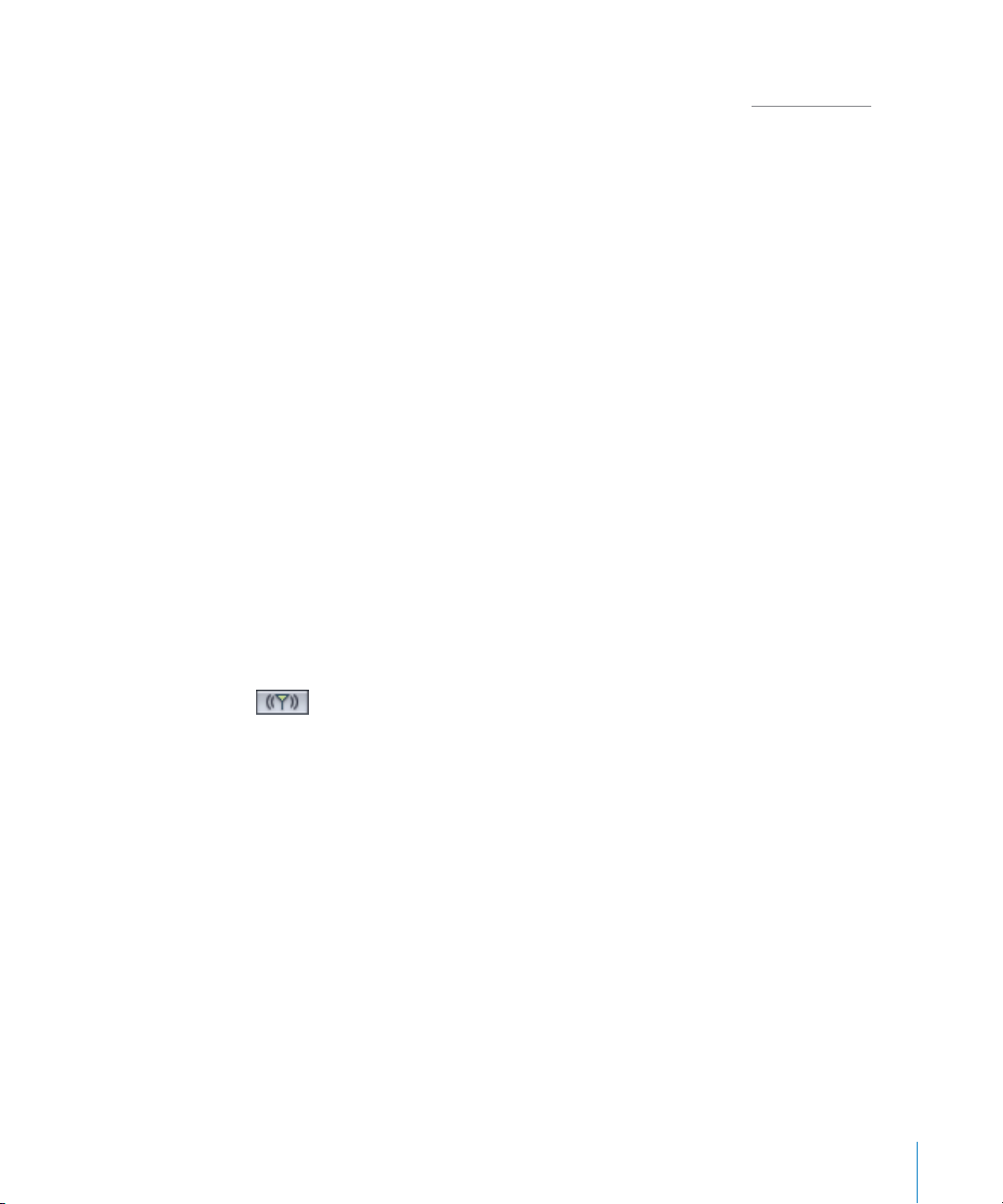
The Timing Pane
The Timing pane also has three tabs, each to control a different aspect of your project.
The Timeline is a broad overview of all the objects and effects and how they are laid
out over time. The Keyframe Editor displays the animation graphs for parameters and
effects, and the Audio Editor provides access to the level and pan controls for the audio
components of your project.
Project pane
Timing pane
All of these tabs are covered in more detail later in this chapter and throughout the
manual.
Window Arrangements
Different workflows require different sets of windows to be visible and in different sizes.
For example, when designing a layout for your composition, the bigger the Canvas, the
better. However, when tweaking or finessing an animated effect, you may want more
room dedicated to the Timing pane and the Inspector. Fortunately, Motion allows you
to switch between different layouts quickly and even save your own custom layouts.
Preset Layouts
Motion provides three preset window arrangements, called layouts. These layouts
distribute the application’s windows in varying ways to accommodate different
workflows.
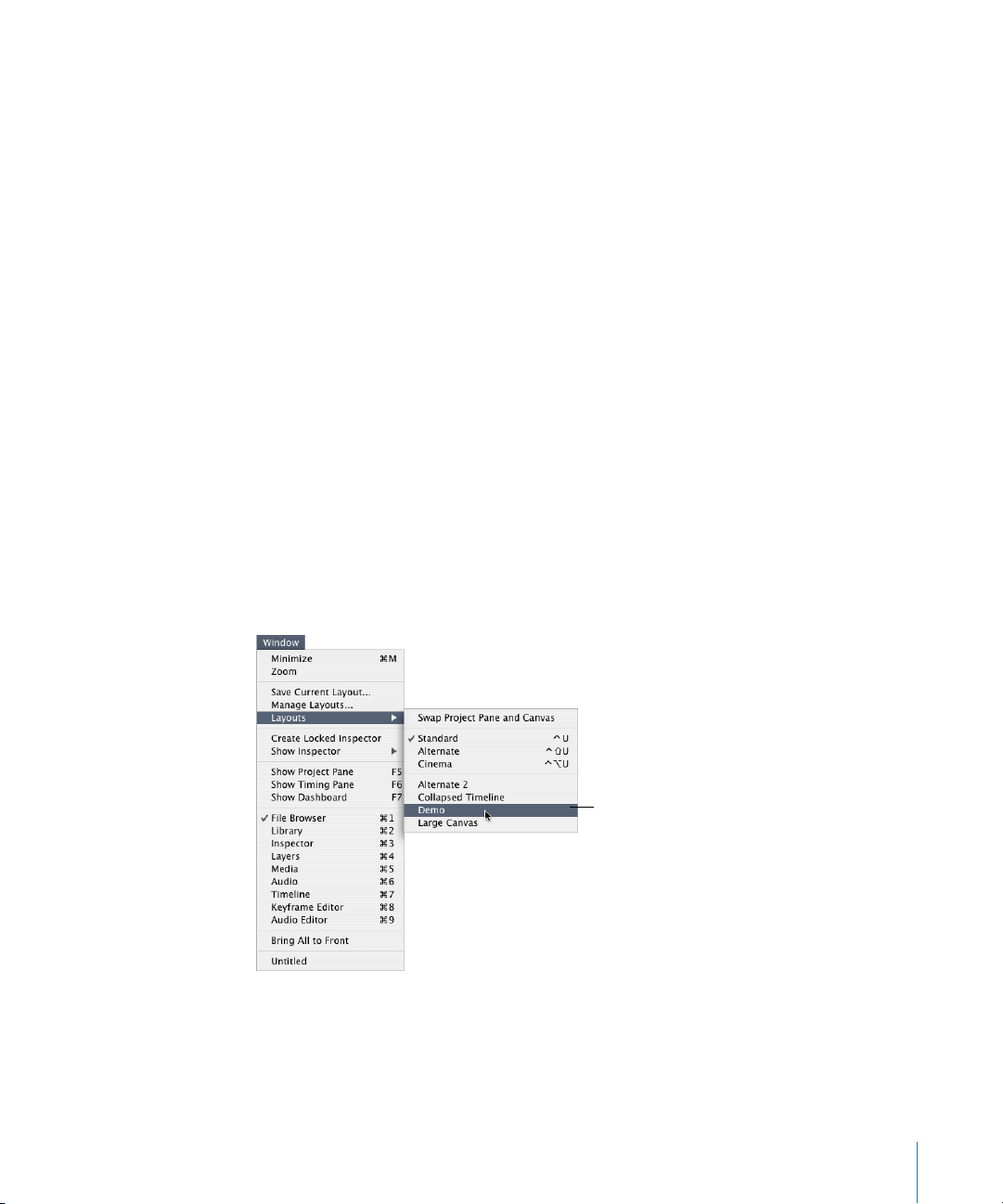
To choose a preset window layout:
m
Choose Window > Layouts, then choose a layout from the submenu.
Chapter 1 Getting To Know Motion 21
Page 22

Standard layout: This layout displays the Utility window on the left and the Canvas on
the right.
Alternate layout: This layout displays two Utility windows on the left, the top one
containing the Inspector and the bottom one containing the File Browser and Library.
The Canvas fills the remainder of the screen to the right.
Cinema layout: The Cinema layout also displays two Utility windows. The left side
contains the File Browser and Library and the right contains the Inspector. The Canvas
is in the middle with both the Project pane and the Timing pane displayed. This layout
is only available if you are using an Apple Cinema Display.
22 Chapter 1 Getting To Know Motion
Page 23

Basic Window Controls
In addition to choosing from the preset arrangements, you can manually arrange your
windows, resize them, or minimize them to the Dock.
To move a window:
m
Drag a window by the title bar to the new location.
To resize a window:
m
Drag the resize control in the lower-right corner of the window to resize it to the
desired size.
To simultaneously resize adjacent windows:
m
Drag the boundary between the two windows (the black line along the edge of the
window). The pointer changes its shape over the boundary, indicating you can drag
from there.
Drag the thin black line
between two windows
to resize them at the
same time.
To minimize a window to the Dock:
m
Click the minimize button in the title bar. You can also double-click the title bar of the
Canvas to minimize it to the Dock.
Note: The Utility window cannot be minimized.
To close a window, do one of the following:
m
Click the close button.
m
Press Command+W in an active window.
Chapter 1 Getting To Know Motion 23
Page 24

Tabs
Motion uses tabbed windows to provide convenient access to multiple windows at
once. You can switch between windows simply by clicking the appropriate tab. In
addition, you can drag any tab out of its docked position to show the tabbed window
in its own separate window. You can also drag a tab into another window. This lets you
view multiple tabbed windows from the same group at one time. For example, you can
drag the Inspector tab to a new location so that you can view the Library and the
Inspector windows simultaneously.
To detach a tab:
m
Drag the tab out of its docked position to any new location.
When you release the mouse button, the tab becomes its own window, and you can
use all standard window controls, such as closing, minimizing, and resizing.
To reattach a tab:
m
Drag the tab at the top of the window back to its original location. For example, drag
the Inspector tab back to its original group of tabs, and release the mouse button.
The tab is reattached.
To show or hide a tab:
m
In the Window menu, choose the name of the tab you want to show or hide. For
example, choose Window > Timeline to show or hide the Timeline tab. You can also
choose Keyframe Editor or Audio Editor to show or hide those tabs.
If the tab is detached from the Timeline area, click the close button. This closes the
window, and it does not reappear as a tab. To display the window again, use the
Window menu, and choose the appropriate command to show the window you want.
To reorder tabs:
m
Drag a tab left or right in the tab area to reorder the tabs.
Swapping the Project Pane and Canvas
Similar to changing tab order, you can also change whether the Project pane appears
to the left of the Canvas (default), or to the right. This can be especially useful when
working with multiple monitors. For example, if the Canvas occupies the entire left
monitor and your Utility windows are on the right monitor, moving the Project pane to
the right side of the Canvas would make it closer to the Utility windows.
To move the project pane to the opposite side of the Canvas:
m
Choose Window > Layouts > Swap Project Pane and Canvas.
24 Chapter 1 Getting To Know Motion
Page 25

Saving Custom Layouts
Once you have the windows arranged to your liking, you can save your screen layout
with a relevant title so you can switch back to it later. This makes it easy to set up
layouts that help you perform certain tasks. For example, you might set up one layout
that is good for editing curves, while another layout has an expanded Timeline for
editing keyframes. You can switch between layouts in the Layouts submenu, and you
can delete and duplicate layouts in the Manage Layouts window.
When you save a layout, you save the following items:
• Window positions (size and location)
• Column orders (in the Project pane)
• Project pane position (left or right)
Note: Tab order, Timeline display options, and Canvas display options are not saved in
the custom layout.
To save a layout:
1 Organize the windows on your screen the way you want.
2 Choose Window > Save Current Layout.
The Create Window Layout dialog appears.
3 Type the name you want to use to save the layout, then click Save.
The layout is saved and now appears in the Layouts submenu.
The new layout appears in the bottom
section of the submenu.
Chapter 1 Getting To Know Motion 25
Page 26

You can also create a new custom layout (based on the current state) by clicking the
Add (+) button in the Manage Layouts dialog.
To switch to a saved custom layout:
m
Choose Windows > Layouts, then choose the custom layout from the submenu.
To delete a saved layout:
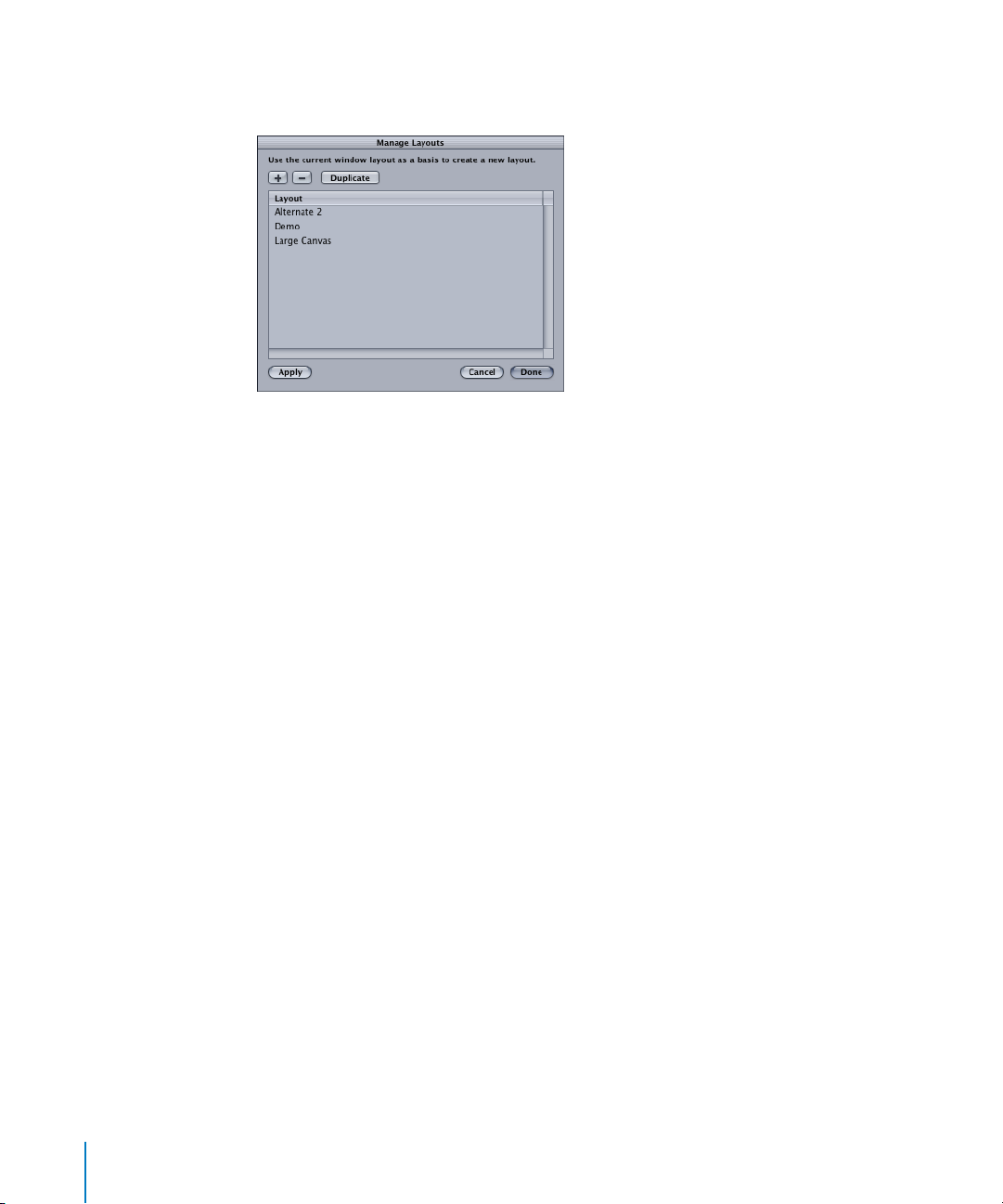
1 Choose Window > Manage Layouts.
The Manage Layouts dialog opens.
2 Select the layout you want to delete.
3 Click the Delete (–) button to remove the item from the list.
4 Click the Done button.
To duplicate a layout:
1 Choose Window > Manage Layouts.
The Manage Layouts dialog opens.
2 Select the layout you want to duplicate.
3 Click the Duplicate button.
A duplicate of the layout is added to the list. The word “copy” is appended to the name.
4 Click the Done button.
To rename a layout in the list:
1 Choose Window > Manage Layouts.
The Manage Layouts dialog opens.
2 Double-click the layout you want to rename in the list.
The name changes to a value field.
3 Type the new name in the value field.
4 Click the Done button.
26 Chapter 1 Getting To Know Motion
Page 27

Full Screen Mode
Motion has an option to cover your entire monitor with the Canvas. This is helpful for
watching playback of your project without the distraction of the software interface. In
this mode, all of the tools and controls that affect the Canvas remain active, though you
have to rely on keyboard shortcuts and shortcut menus (Control-click) to change from
one tool or control to another. You can access the menu bar by positioning your
pointer at the top of the screen where the menu normally is.
To switch into Full Screen mode, do one of the following:
m
Choose View > Full Screen Mode.
m
Press F8.
To return to normal view, do one of the following:
m
Choose View > Full Screen Mode again.
m
Press F8 again.
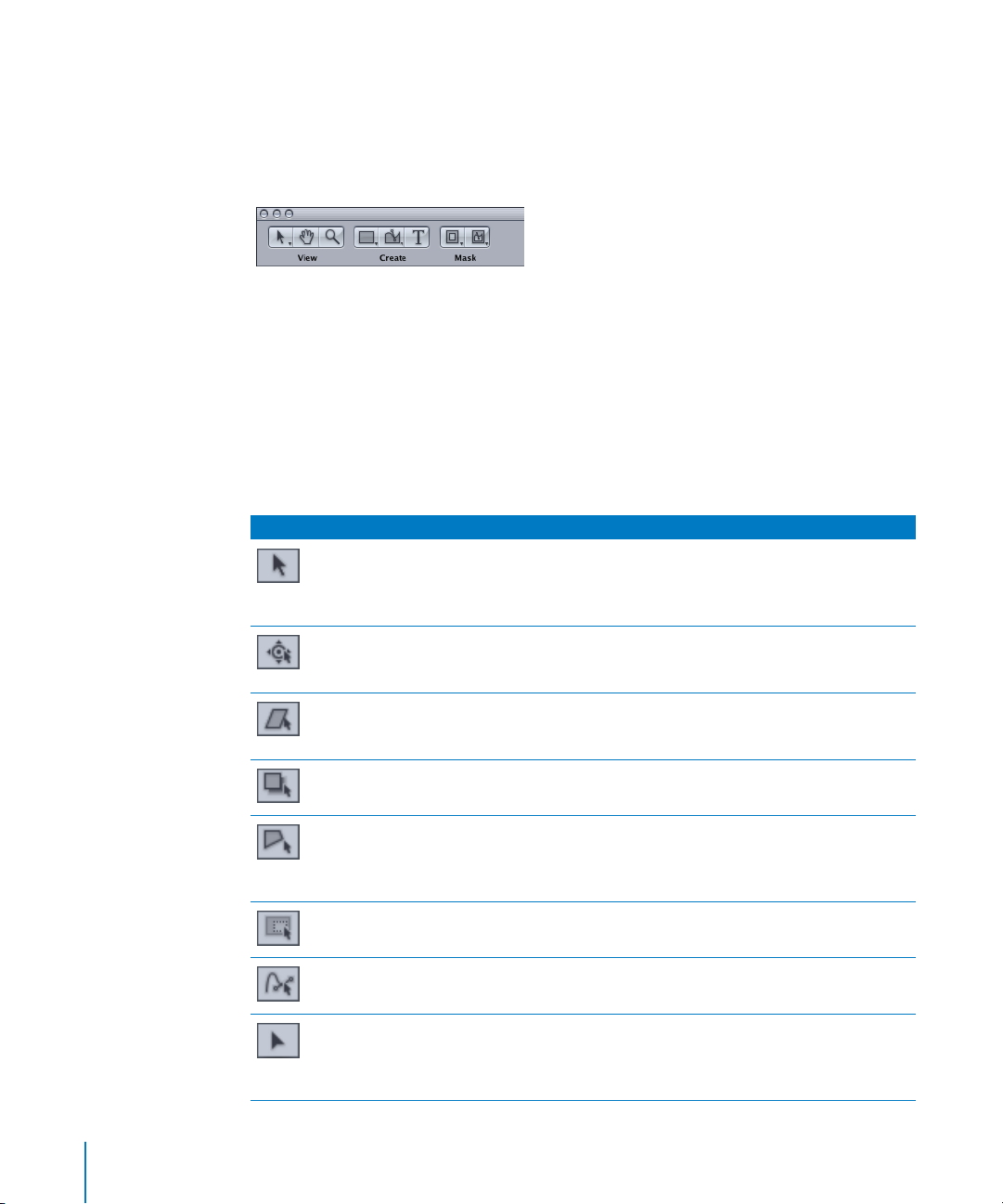
The Toolbar
Motion’s Toolbar is located at the top of the Canvas. The default set of controls provides
access to all of the tools you need for manipulating objects in the Canvas and
elsewhere in the application. There are tools that create new text and shape objects as
well as particle systems and masks. There are also icons to apply filters and behaviors.
Finally, there are icons to show and hide the various windows and panes of the Motion
interface such as the Timeline, Dashboard, and others.
Tool Groups
Tools are grouped in different ways. Several tools have multiple modes or options, such
as Shape tools which can be either a rectangle or a circle. The Circle tool is hidden until
you click and hold the Rectangle tool. Tools with additional states are indicated with a
tiny downward arrow on the lower-right corner of the tool.
Arrow indicates hidden tool states.
Chapter 1 Getting To Know Motion 27
Page 28

Tools are also grouped into categories of use. The first set of tools is called the View set
because they deal with changing the view and manipulation method in the Canvas.
The second category is called Create, and contains tools that add new content to the
project such as text and shapes. The Mask category contains tools that add a mask to
an existing object.
Controls can also be grouped through the use of separators. For example, Interface
icons appear on the right side of the Toolbar. These hide and show the various panes,
tabs, and windows that comprise the Motion interface. They are grouped through the
use of a separator bar.
The following table itemizes each of the tools in the default tool set broken up into
groups. The first group is the View set. The first eight tools are all hidden under the first
button. Once any tool in that set is selected, you can switch between the tools by
pressing the Tab key. Press Shift+Tab to cycle through the tools in the reverse order.
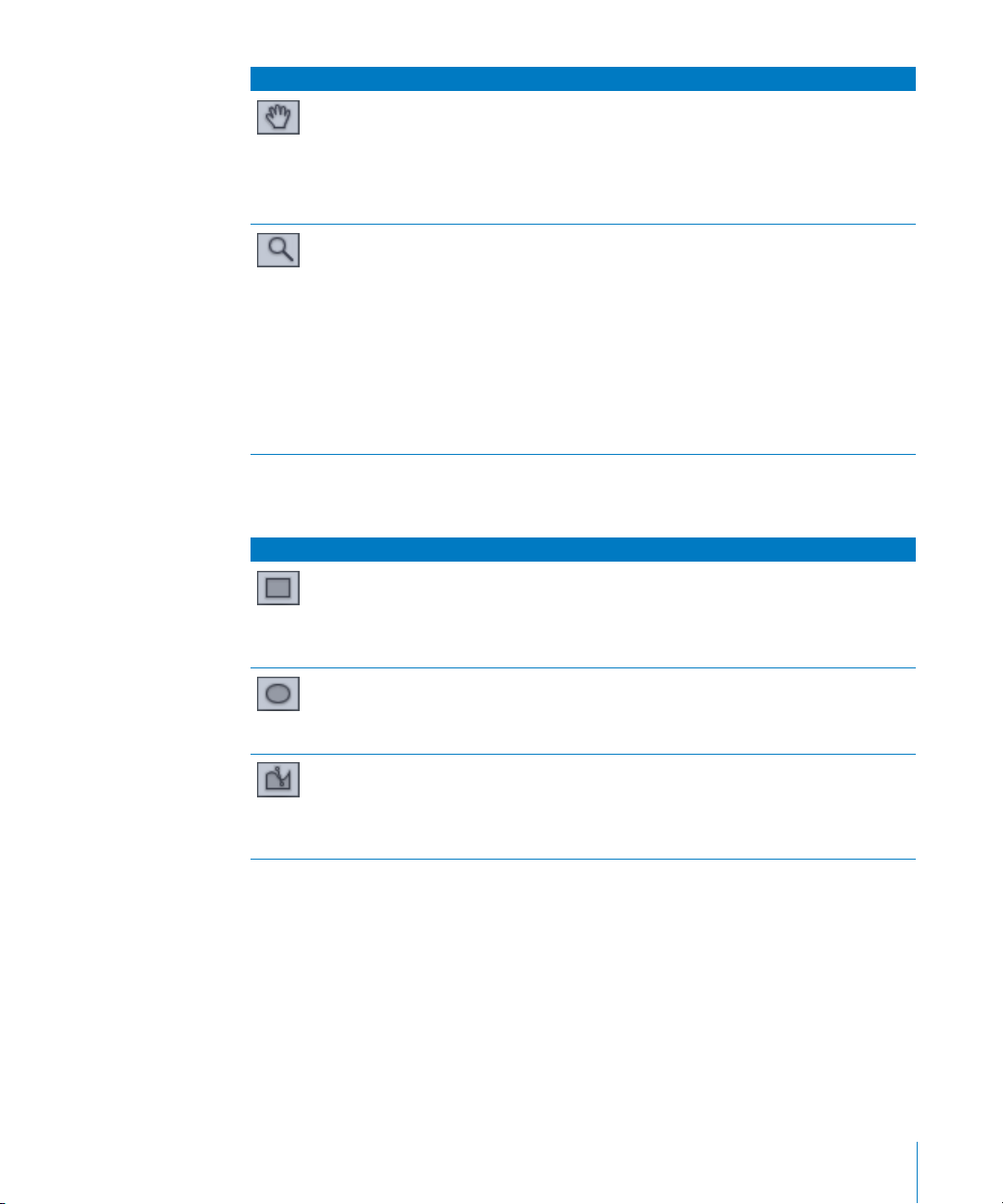
Button Tool name Keyboard shortcut Description
Select/
Transform Tool
(arrow)
Adjust Anchor
Point Tool
Adjust Shear
Too l
Adjust Drop
Shadow Tool
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
The default tool is the Select/Transform tool. This tool
selects and moves objects in the Canvas. You can scale
objects by dragging their corner points or rotate an
object by dragging its center point.
Changes the point around which an object scales or
rotates. To use it, drag the current anchor point to a
new position.
Distorts an object by moving two adjacent corners at
the same time, leaving the other two corners locked
into place.
Changes the direction and offset of an object’s drop
shadow. This tool never moves the object itself.
Adjust Four
Corner Tool
Adjust Crop
Too l
Adjust Control
Points Tool
Adjust Item
Too l
28 Chapter 1 Getting To Know Motion
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
S (Ta b cycles
through tools.)
Allows you to distort an object by moving one of the
corner points, leaving the other three corners locked
into place. The image is stretched and distorted to fit
the shape you create.
Allows you to hide portions of an image by dragging
the edge or corner of the object.
Allows you to modify points and Bezier handles for
masks, shapes, and motion paths.
Allows you to modify special controls such as the
center point of a Circle Blur, or the shape of a particle
emitter or replicator, or the start and end points of a
gradient.
Page 29

Button Tool name Keyboard shortcut Description
Pan Tool H Allows you to drag your view of the Canvas in
different directions. The Pan tool never moves
individual objects.
To reset the pan, double-click the Pan tool.
To pan the Canvas without selecting the Pan tool,
press the Space bar and drag in the Canvas.
Zoom Tool Z Allows you to zoom in and out on the Canvas. Click
the point in the Canvas that you want to zoom around
and drag to the left to zoom in on that point or drag
right to zoom out around that spot.
To reset the zoom, double-click the Zoom tool.
To zoom into a specific area of the Canvas, press
Command+Space bar and drag an area of the Canvas.
While still pressing the keys, click to zoom in to the
Canvas in 50 percent increments of the current zoom
level. Press Command+Option+Space bar and click in
the Canvas to zoom out in 50 percent increments.
The second group of tools is the Create set. These are tools that generate new objects.
You can modify the attributes for the newly created objects in the Inspector.
Button Tool name Keyboard shortcut Description
Rectangle Tool R Creates a new rectangular-shape object in the Canvas.
Click at the position where you want one corner to
appear and drag to the position of the opposite
corner. Pressing Shift while you drag constrains the
object to a square.
Circle Tool C Creates a new circle-shape object in the Canvas. Click
at the position where one edge of the circle should
begin and drag toward the opposite edge. Pressing
Shift while you drag constrains the shape to a circle.
Bezier Tool B
Toggles Bezier/
B-Spline
Creates a new freeform shape with Bezier point
vertices. To create a shape, click repeatedly in the
Canvas to add points to your shape. To close the shape,
click the first point of the shape or press C. To create an
open-ended shape, double-click the last point.
Chapter 1 Getting To Know Motion 29
Page 30

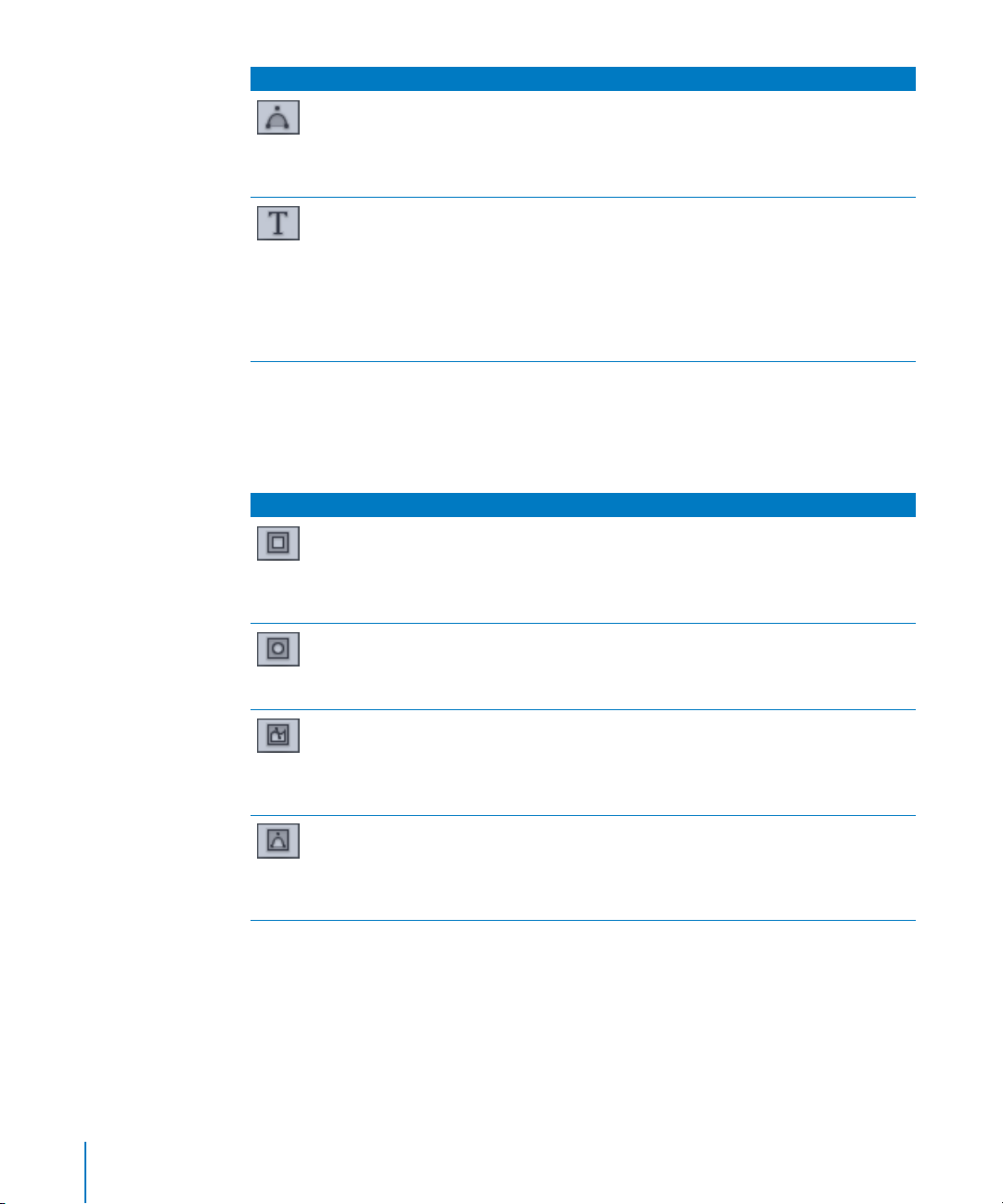
Button Tool name Keyboard shortcut Description
B-Spline Tool B
Toggles Bezier/
B-Spline
Tex t Tool T Creates new text objects and lets you edit the text of
Creates a new freeform shape with B-Spline vertices.
To create a shape, click repeatedly in the Canvas to
add points to your shape. To close the shape, click the
first point of the shape or press C. To create an openended shape, double-click the last point.
existing text objects. To create a text object, click the
tool in the Canvas at the position where you want the
text to appear, then begin typing. Choose the Select/
Transform tool (or press Esc) to grab or move the new
text object. To change the text of an existing text
object, select the Text tool, then click the text. The text
becomes editable.
The third set, the Mask tools, can only be accessed when another object is selected.
Using a Mask tool creates a new mask that hides portions of the selected object. The
area inside the mask remains visible. Masks have their own set of controls available in
the Inspector.
Icon Tool Name Keyboard Shortcut Description
Rectangle
Mask Tool
Circle Mask
Too l
Bezier Mask
Too l
B-Spline Mask
Too l
Option+R Creates a new rectangular mask in the Canvas. Click at
the position where you want one corner to appear
and drag to the position of the opposite corner.
Pressing Shift while you drag constrains the mask to a
square.
Option+C Creates a new circular mask in the Canvas. Click at the
position where one edge of the mask should begin
and drag toward the opposite edge. Pressing the Shift
key while dragging constrains the mask to a circle.
Option+B
Toggles Bezier/BSpline Mask Tools
Option+B
Toggles Bezier/
B-Spline Mask Tools
Creates a new freeform mask with Bezier point
vertices. To create a mask, click repeatedly in the
Canvas to add points to your mask. To close the mask,
click the first point of the mask or press C. To create an
open-ended mask, double-click the last point.
Creates a new freeform mask with B-Spline vertices. To
create a mask, click repeatedly in the Canvas to add
points to your mask. To close the mask, click the first
point of the shape or press C. To create an openended shape, double-click the last point.
30 Chapter 1 Getting To Know Motion
Page 31

On the right side of the Toolbar, the first four icons make up the Effects controls. These
are special controls providing instant access to the most common effects. Since these
controls apply effects to existing objects, they are not available unless an object is
selected.
Icon Icon name Description
Add Behavior Activates a pop-up menu of behaviors. Choosing an item from the menu
applies that behavior to the selected object(s).
Add Filter Activates a pop-up menu of filters. Choosing an item from the menu
applies that filter to the selected object.
Make Particles Uses the selected object as the source for a particle cell. The originally
selected object is disabled. Controls for the particle system appear in the
Inspector. Some controls also appear in the Dashboard. When the Adjust
Item tool is selected, onscreen controls are available for the particle emitter.
Replicate Uses the selected object as a source cell for the replicator. The originally
selected object is disabled. Controls for the replicator system appear in the
Inspector. Some controls also appear in the Dashboard. When the Adjust
Item tool is selected, the replicator onscreen controls are available.
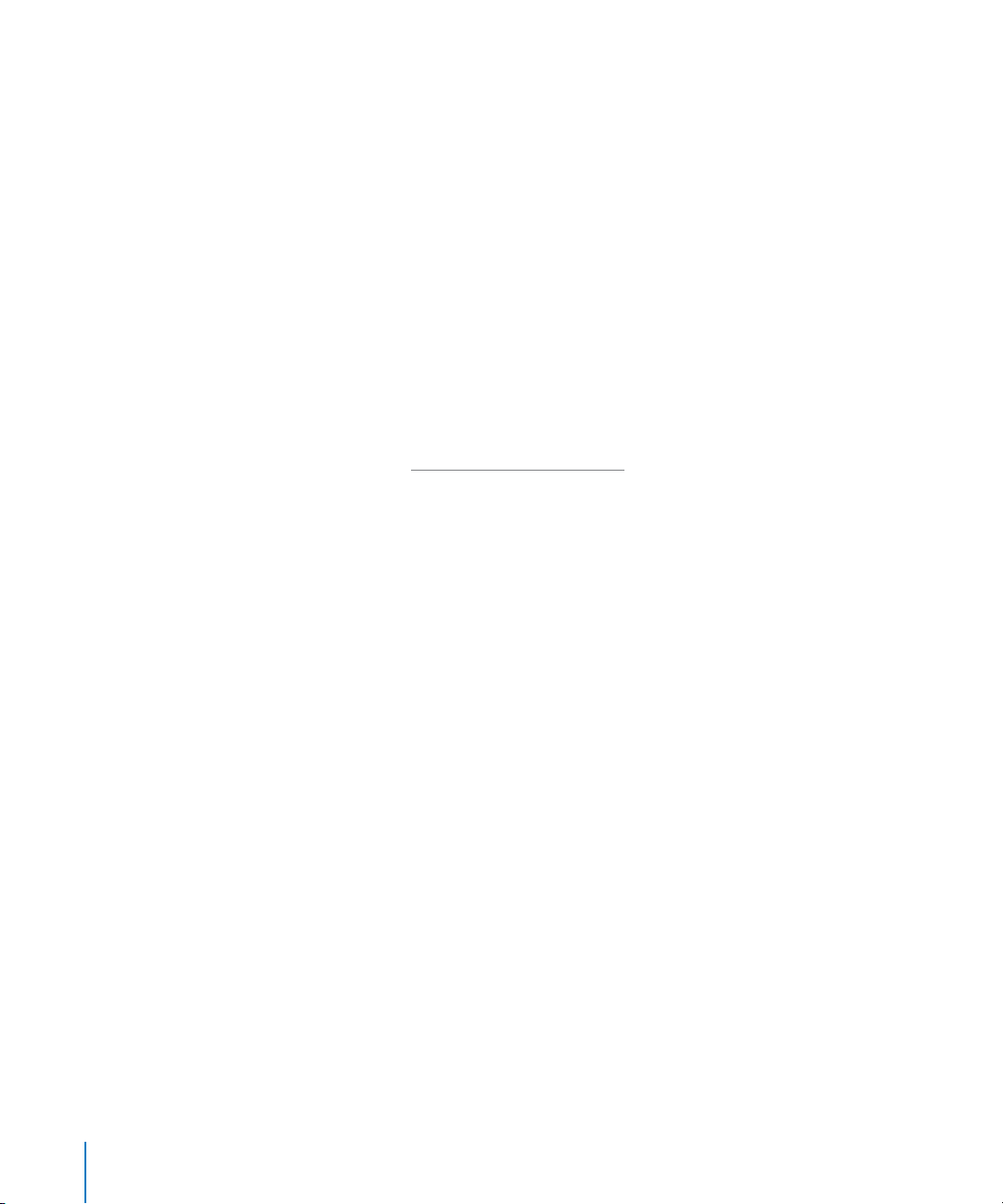
The Interface icons on the far right of the Toolbar provide access to the main elements
of the Motion interface. Click any of these icons to show or hide the corresponding
window, tab, or pane.
Icon Icon name Keyboard shortcut Description
Show/Hide
Dashboard
Show/Hide
File Browser
Show/Hide
Library
Show/Hide
Inspector
Show/Hide
Project Pane
Show/Hide
Timing Pane
F7, D Toggles display of the Dashboard.
Command+1 Toggles display of the File Browser. Hides and shows
the Utility window if the File Browser is the only open
tab.
Command+2 Toggles display of the Library. Hides and shows the
Utility window if the Library is the only open tab.
Command+3 Toggles display of the Inspector. Hides and shows the
Utility window if the Inspector is the only open tab.
F5 Toggles display of the Project pane.
F6 Toggles display of the Timing pane.
Chapter 1 Getting To Know Motion 31
Page 32

Customizing the Toolbar
You have many options for personalizing the Toolbar. You can change which controls
appear on the Toolbar as well as the order in which they appear. You can put spaces
and separators between them to group them to your liking. You can view all of the
controls as icons, icons with a text description, or just as text.
To add controls to the Toolbar:
1 Do one of the following to display the Customize Toolbar sheet:
• Choose View > Customize Toolbar.
• Control-click the Toolbar, then choose Customize Toolbar from the shortcut menu.
2 Drag the buttons or icons you want to add to the position of your choice in the Toolbar.
3 Click the Done button to close the sheet.
To remove an item from the Toolbar:
m
Control-click the button or icon you want to remove, then choose Remove Item from
the shortcut menu.
You can also remove items from the Toolbar when the Customize Toolbar sheet is open
by dragging the objects away from the Toolbar and releasing the mouse button. A
“poof” appears to indicate that the button has been removed.
Spaces and Separators
In addition to adding and arranging controls in the Toolbar, you can add spaces,
flexible spaces, and separators to arrange and group the contents of your Toolbar.
Separator: A separator adds a dotted vertical line between two controls. The separator
has no function other than as an organizational tool. The default layout uses a
separator between the Effects controls and the Interface controls.
Space: A space adds a single icon’s width of space between other controls.
Flexible Space: A flexible space distributes controls evenly across the Toolbar. It takes
up as much or as little space as needed to fill the empty parts of the bar. The default
layout has a flexible space between the Mask buttons and the Effects controls.
32 Chapter 1 Getting To Know Motion
Page 33

Additional Buttons and Icons
The Customize Toolbar sheet provides access to additional icons that are not present in
the default set.
Customize: Opens the Customize Toolbar sheet.
Colors: Opens the Colors window.
Fonts: Opens the Mac OS X Font panel. There is also a font browser within the Motion
Library. For more information, see “
Using the Library Font Browser” on page 464.
Layers: Shows or hides the Layers tab in the Project pane.
Media: Shows or hides the Media tab in the Project pane.
Audio: Shows or hides the Audio tab in the Project pane.
Timeline: Shows or hides the Timeline in the Timing pane.
Keyframe Editor: Shows or hides the Keyframe Editor in the Timing pane.
Chapter 1 Getting To Know Motion 33
Page 34

Audio Editor: Shows or hides the Audio Editor in the Timing pane.
Template Browser: Opens the Template Browser.
For more information on using the Template Browser, see “
Creating New Projects From
Templates” on page 141.
External Video: When you have an additional monitor connected to your system,
clicking this icon automatically sends output to the external monitor. Clicking it again
turns off output to the additional monitor. Without using this icon, you must choose
Motion > Preferences (or press Command+,) and change the Output settings. This
button has two states, depending on whether External Video is turned on or off.
Changing the Icon View
The Toolbar controls can be viewed as icons, text, or both. By default, both names and
icons are displayed. Once you get familiar with the icons, you can choose to hide the
names to save desktop space. Alternately, go with just the names to save the most
space.
To change the view in the Toolbar, do one of the following:
m
Control-click the Toolbar, then choose an option from the shortcut menu.
34 Chapter 1 Getting To Know Motion
Page 35

m
Chose an option from the Show pop-up menu in the lower-left corner of the Customize
Toolbar sheet.
Icon & Text
Icon Only
Text Only
Hiding the Toolbar
Once you get familiar with the common controls and the keyboard shortcuts, you may
want to hide the Toolbar altogether to simplify the interface and provide more room
for the Canvas.
To hide the Toolbar, do one of the following:
m
Click the roll-up button in the upper-right corner of the Canvas.
m
Choose View > Hide Toolbar.
m
Press Command+Option+T.
Roll-up button
If the Toolbar is currently hidden, these same controls all show the Toolbar instead of
hiding it.
The Canvas
The centerpiece of the Motion workspace is the Canvas. Whatever you see in the
Canvas reflects exactly what you get when you export or output your project. However,
this window is not just a place to view the results of your work; this is where you
modify and arrange the elements of your project.
Chapter 1 Getting To Know Motion 35
Page 36

You can directly manipulate the items in the Canvas to modify their physical attributes
such as position, scale, and rotation, or use familiar drag-and-drop techniques to apply
behaviors or filters directly to the items in the Canvas. See “
page 317, and “
Using Filters” on page 701 to learn more about how to use these
Using Behaviors” on
features.
Status Bar View options
Mini-Timeline
The Status Bar
A Status Bar appears at the top of the Canvas below the Toolbar and provides
information about your project. There are three types of information that can be
displayed: Color, Coordinates, and Frame Rate.
36 Chapter 1 Getting To Know Motion
Transport controls
Page 37

Color
Some motion graphics projects may require you to match or align different colors in
your project. The Status Bar can provide visual and numerical information on the color
of the pixel currently under the pointer. No clicking is necessary—as you move the
pointer, the Status Bar updates.
To display the current pixel color in the Status Bar:
m
Control-click the Status Bar, then choose Color from the shortcut menu.
This allows you to see the exact color values of the examined pixel. You can view the
color numerically in one of three formats:
RGB: The red, green, and blue components of the color are represented in values from
0–255.
RGB (percent): The red, green, and blue components of the color are represented in
values from 1–100.
HSV: The hue is represented from 1–360, and the saturation and value (luminance) are
represented in values from 1–100.
To choose between viewing color in RGB, RGB (percent), and HSV:
m
Control-click the Status Bar, then choose the color space you want.
Note: Color must be enabled in the Status Bar to choose a color space.
Coordinates
For precision placement of objects in the Canvas, it may be helpful to know the exact
pixel position of the pointer at any given time. The Status Bar can display this
information in an X and Y coordinate system (Cartesian). The center point of the Canvas
is 0,0.
To display the current pointer position in the Status Bar:
m
Control-click the Status Bar, then choose Coordinates from the shortcut menu.
Frame Rate
Part of the way Motion plays your project back in real time is by lowering the frame
rate when the sequence is too complex to render at full speed. You can monitor the
current frame rate in the Status Bar. It is measured in frames per second (fps).
Chapter 1 Getting To Know Motion 37
Page 38

Note: This number only appears while the project is playing.
To monitor the project’s playback frame rate:
m
Control-click the Status Bar, then choose Frame Rate from the shortcut menu.
You can also turn the Status Bar items on and off in the Appearance Preferences pane.
To display Motion Preferences, choose Motion > Preferences.
Canvas View Options
The Canvas is a versatile workspace with many options to optimize the workflow for
different types of projects. For example, there are rulers, grids, and guides to help with
alignment and arrangement of objects.
There are also a number of controls for viewing a single color channel in the Canvas.
You can use these to examine objects’ alpha channels, or to manipulate effects that
only affect a single color channel.
You can also set options to speed up playback by reducing image quality so you can
watch even complex projects at high frame rates while you’re constructing the
projects. This allows you to rough out your composition quickly. Certain effects that
severely impact rendering time, such as motion blur and field rendering, can also be
turned off temporarily.
38 Chapter 1 Getting To Know Motion
Page 39

There are four pop-up menus at the right side of the Status Bar that provide access to
these settings: Zoom Level, Resolution, Channels, and View and Overlay Options.
Zoom Level
View and Overlay Options
Resolution
Channels
Zoom Level
You can zoom in on the Canvas to allow precision alignment and placement of objects,
and you can zoom out to get a sense of the big picture or to see the path of a moving
object. The Zoom Level pop-up menu offers several different default zoom levels. You
can also use the dynamic zoom modes to quickly zoom in or out of the Canvas, or to
zoom specific areas of the Canvas.
Zooming the Canvas does not actually change the size of the images in your project. It
merely changes the current view of the entire window.
To zoom in or out on the Canvas:
m
Choose a zoom level from the Zoom Level pop-up menu.
Numbers above 100 percent zoom in on the object (making it appear bigger) and
numbers below 100 percent zoom out beyond the viewable area.
To use the dynamic zoom mode:
m
Press Command+Space bar, then drag diagonally in the Canvas. The zoom occurs
around the spot clicked in the Canvas.
Chapter 1 Getting To Know Motion 39
Page 40

To zoom in and out of a specific area of the Canvas:
m
Press Command+Space bar, then drag the area of the Canvas you want to zoom. While
still pressing the keys, click the mouse to zoom in 50 percent increments of the current
zoom level. Press Command+Option+Space bar, and click to zoom out in 50 percent
increments of the current zoom level.
Note: To pan the Canvas without selecting the Pan tool, press the Space bar and drag
in the Canvas.
To reset the Canvas Zoom level:
m
In the Toolbar, double-click the Zoom tool.
To reset the Canvas Pan:
m
In the Toolbar, double-click the Pan tool.
Fit In Window: This option automatically zooms the Canvas so that the entire viewable
area of the project fills the window.
Resolution
If you have a complex project that is causing your computer to play at a very low frame
rate, you can lower the resolution of the Canvas to reduce the strain on the processor.
This frees you from waiting for the image to be rendered at full resolution each time
you make an adjustment.
Full: Displays the Canvas at full resolution.
Half: Displays the Canvas at half resolution.
Third: Displays the Canvas at one-third resolution.
Quarter: Displays the Canvas at one-quarter resolution.
To change the Canvas resolution:
m
Choose the amount of image reduction you want from the Resolution pop-up menu.
Channels
The Channels pop-up menu controls which color channels are displayed in the Canvas.
Note: To see results in most cases, the Background Color parameter in the Project
Properties (Command+J) must be set to 0 percent. By default, this parameter is set to
100 percent. This also affects Alpha, Inverted Alpha, and Overlay.
Color: Shows the image just as it would appear on a video monitor. Visible objects
appear in natural color and transparent areas reveal the background color as set in the
Project Properties. This is black by default. (To learn how to change the Canvas
background color, see “
Background” on page 115.)
40 Chapter 1 Getting To Know Motion
Page 41

Transparent: Shows the background area of the Canvas as transparent. A
checkerboard pattern appears where no images block the background.
Alpha Overlay: Displays the image in normal color, but adds a red highlight over
transparent areas of the image.
RGB Only: Displays the normal mix of red, green, and blue channels but transparent
areas (including semi-transparent areas) are treated as opaque.
Red: Displays only the red channel as a range of black to white.
Green: Displays only the green channel as a range of black to white.
Blue: Displays only the blue channel as a range of black to white.
Alpha: Displays the alpha (transparency) channel of the objects in the Canvas.
Inverted Alpha: This setting displays an inverted view of the alpha (transparency)
channel.
View and Overlay Options
This pop-up menu provides access to the various types of guides and controls that can
be viewed in the Canvas. It also has controls to globally turn off some render-intensive
functions, such as motion blur, to accelerate Canvas playback.
Show Overlays: Turns the display of all overlays on and off in the Canvas. This setting
must be on in order to view any of the other overlay items (grids, guides, and so on).
When Show Overlays is active, a checkmark appears beside the menu item.
Note: You can also choose View > Show Overlays (or press Command+/).
Rulers: Turns display of the rulers along the edge of the Canvas on and off. You can
specify where the rulers appear in the Canvas section of Motion Preferences. For more
information on using rulers, see “
Using the Canvas Rulers” on page 43.
Grid: Turns a grid display on and off over the Canvas. You can set the spacing and color
of the grid in the Canvas section of Motion Preferences.
Guides: Turns display of manually created guides on and off. Guides can only be
created if rulers are also displayed. You can change the color of the guides in the
Canvas section of Motion Preferences.
Dynamic Guides: Turns display of automatic Dynamic Guides on and off. These guides
appear when dragging an object past edges of other objects. You can change the color
of the Dynamic Guides in the Canvas section of Motion Preferences.
Safe Zones: Turns display of the Title and Action Safe guides on and off. By default,
these guides are set at 80 percent and 90 percent. You can change these settings and
the color of the guides in the Canvas section of Motion Preferences.
Chapter 1 Getting To Know Motion 41
Page 42

Film Zone: Turns display of the film aspect ratio guides on and off. This can be helpful
if you are creating a project for videotape that is to be transferred to film. You can
change the size of the guides as well as their color in the Canvas section of Motion
Preferences.
Handles: Turns display of object handles in the Canvas on and off. Viewing object
handles is necessary to perform transformations of objects. Handles only appear on
selected objects. Handles must be turned on to view either lines or animation paths.
Lines: Turns display of the lines that outline an object on and off. These lines only
appear when handles are turned on. If handles are not displayed, the Lines command
has no effect.
Animation Path: Turns animation paths on and off. These editable paths indicate the
route that animated objects travel along. If no object is animated, this command does
not appear to have any effect. If handles are not displayed, the Animation Path
command has no effect. Animation paths created by behaviors are not editable.
Correct for Aspect Ratio: Applies an artificial distortion of the Canvas in projects with
nonsquare pixels. When the setting is on, the computer monitor simulates what a TV
monitor would display. When the setting is off, projects with nonsquare pixels appear
stretched. This is because computer monitors have square pixels. This setting does not
modify the actual output of the project.
Preview for Float Bit Depth: When working in float space, turning this setting off
drops the preview in the Canvas to 8-bit. Since working in float space drastically
increases processing time, turn this setting off to speed your workflow. This setting
does not modify the actual output of the project.
Note: For more information on float space, see “
About Bit Depth” on page 144.
Field Rendering: Turning this setting off disables field rendering, which is required for
smooth motion playback on a TV monitor. Field rendering nearly doubles rendering
time, so disabling this may result in a dramatic performance improvement.
When this setting is turned on and you are using a default export preset (such as DV
NTSC Movie), your project is exported with field rendering. This is because export
presets are exported with “Use current project and canvas settings” turned on by
default. When this is turned on, whatever is enabled in the View menu is also exported.
This is controlled in the Export Options dialog.
Note: When opening a Motion project in another application such as Final Cut Pro or
DVD Studio Pro, this setting does not control whether field rendering is applied or not.
This is controlled in the Project Properties dialog (press Command+J). When Field
Order is set to anything other than None, field rendering is used in the other
application, regardless of the Field Rendering status in the View menu.
42 Chapter 1 Getting To Know Motion
Page 43

To override the current project settings for field rendering on export:
1 Choose File > Export.
2 Optional: Select a name and location for the saved file.
3 In the Save As sheet, click the Options button next to the Kind parameter.
4 In the Output tab of the Export Options dialog, turn off “Use current project and canvas
settings.”
The “Use field rendering” and “Use motion blur” checkboxes become available.
When “Use field rendering” is turned on, the project is exported with field rendering
regardless of the Field Rendering status in the View menu.
Motion Blur: Turning this setting off disables the preview of motion blur in the Canvas.
This may result in a dramatic performance improvement. When using a default export
preset, this setting affects the actual output of your project. All export presets are
exported with the current project settings enabled.
When this setting is turned on and you are using a default export preset (such as DV
NTSC Movie), your project is exported with motion blur. This is because export presets
are exported with “Use current project and canvas settings” turned on by default. When
this is turned on, whatever is enabled in the View menu is also exported. This is
controlled in the Export Options dialog.
Note: When opening a Motion project in another application such as Final Cut Pro, this
setting also controls whether motion blur is applied or not.
To override the current project settings for motion blur on export:
1 Choose File > Export.
2 Optional: Select a name and location for the saved file.
3 In the Save As sheet, click the Options button next to the Kind parameter.
4 In the Output tab of the Export Options dialog, turn off “Use current project and canvas
settings.”
The “Use field rendering” and “Use motion blur” checkboxes become available.
When “Use motion blur” is turned on, the project is exported with motion blur
regardless of the Motion Blur status in the View menu.
Using the Canvas Rulers
Using rulers in the Canvas can help you compose or align the elements of your project,
as well as snap objects to the rulers.
To turn on rulers:
m
In the View pop-up menu, enable Rulers. When enabled, a checkmark appears next to
the item in the pop-up menu.
Chapter 1 Getting To Know Motion 43
Page 44

By default, rulers appear along the left and top sides of the Canvas. You can change the
location of the rulers in the Canvas section of the Motion Preferences.
To add a horizontal or vertical guide to the Canvas:
1 In the Toolbar, click the Select/Transform tool (or press S).
2 Click in the gray area of the horizontal or vertical ruler, and drag into the Canvas.
As you drag, the value of the guide is displayed in the Canvas.
The ruler units are in pixels, with the 0,0 point in the center of the Canvas.
3 When the guide is in the location you want, release the mouse button.
To simultaneously add a horizontal and vertical ruler to the Canvas:
1 In the Toolbar, click the Select/Transform tool (or press S).
2 Drag from the corner in which the rulers meet into the Canvas.
3 When the guides are in the location you want, release the mouse button.
To remove a guide from the Canvas:
1 In the Toolbar, click the Select/Transform tool (or press S), then drag the guide off the
Canvas.
To change the location of the rulers:
1 Choose Motion > Preferences.
2 In the Canvas pane, choose a ruler layout from the Ruler Location pop-up.
44 Chapter 1 Getting To Know Motion
Page 45

To change the color of the guides:
1 Choose Motion > Preferences.
2 In the Canvas section, click the Guide Color color well, then select a color.
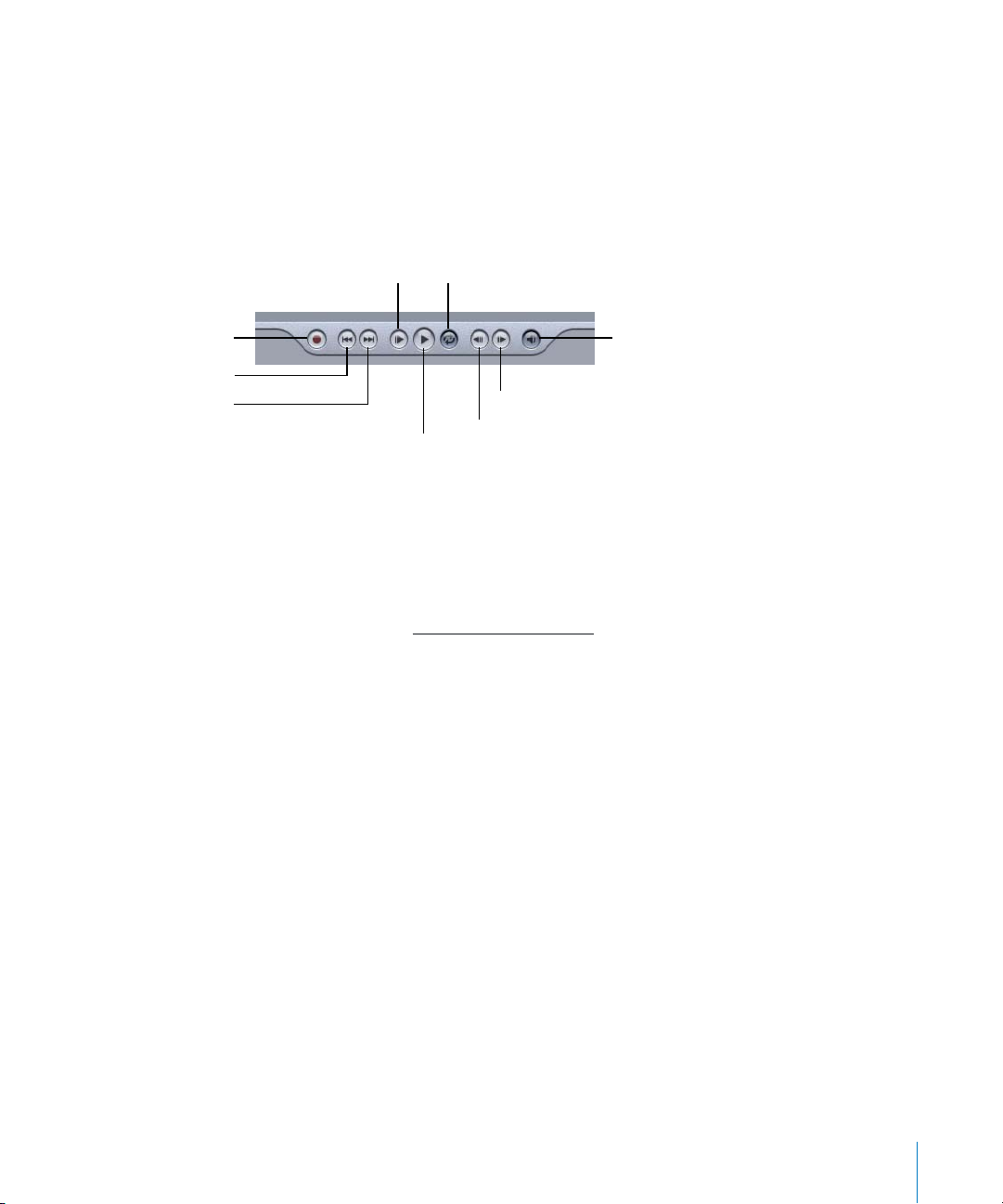
Playing Your Project
Use the transport controls at the bottom of the Canvas to play your project and see
how it looks over time. You can set playback to loop as well as set playback to begin
and end on certain frames in your project. You can also turn audio on and off.
Record
Go to start of project
Go to end of project
Play From Start
Play/Pause
Loop Playback
Play/Mute Audio
Go to next frame
Go to previous frame
Play/Pause: Starts and stops playback. The keyboard shortcut is the Space bar.
Loop playback: Controls whether playback loops indefinitely, or whether playback
stops when the end of the play range is reached. The keyboard shortcut is Shift+L.
Play from start: Plays from the play range In point to the play range Out point. This
allows you to watch just a portion of the entire project. To learn how to define the In
and Out points, see “
Defining the Play Range” on page 308.
Go to start of project: This button automatically returns your playhead to the
beginning of the project. The keyboard shortcut is Home.
Go to end of project: Automatically moves the playhead to the end of the project. The
keyboard shortcut is End.
Go to previous frame: Moves the playhead backward by one frame. Clicking the
button (or holding down the shortcut key) rewinds the project one frame at a time. The
keyboard shortcut is Left Arrow (or Page Up).
Go to next frame: Advances the playhead by one frame. Clicking the button (or
holding down the shortcut key) advances the project one frame at a time. The
keyboard shortcut is Right Arrow (or Page Down).
Play/Mute audio: Turns audio playback on or off.
Note: Turning audio off may improve your playback performance.
Record: Enables or disables animation recording. When recording is enabled, any
action you make, such as moving an object or adjusting a slider, adds keyframes.
Chapter 1 Getting To Know Motion 45
Page 46

Note: When “Record keyframes on animated parameters only” is turned on in the
Recording Options dialog, keyframes are added only to parameters that are already
animated. For more information, see “
Recording Keyframes on Animated Parameters
Only” on page 451.
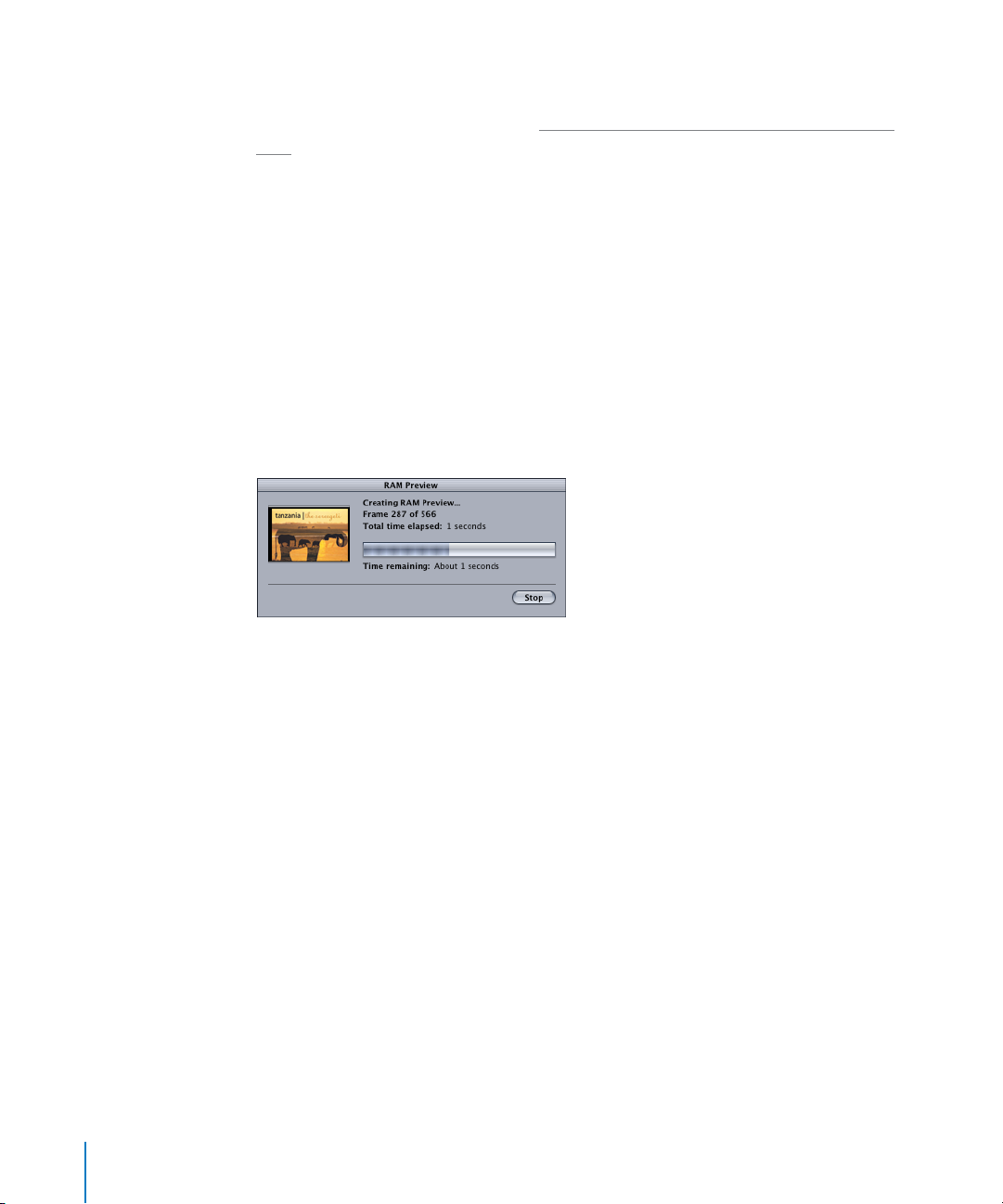
RAM Preview
When you play your project, Motion performs complex calculations to represent the
objects and effects that appear in each frame. This is called rendering. The project plays
back as quickly as possible up to the frame rate specified in the Project Properties
dialog. With a very complex project, the frame rate may be significantly reduced,
making it difficult to see how the project looks when it is played at full frame rate.
You can render parts of your project and store the frames in RAM. This lets you play
back your project and see it play at full frame rate. This is called RAM Preview. You can
choose to render the play range, a selection, or the entire project (All). As the frames
are rendered, a progress dialog appears and shows which frame is being rendered, how
many more frames remain, and an approximation of the time remaining.
You can interrupt the RAM Preview by clicking the Stop button. The section that has
already been rendered is stored in RAM.
Note: Since different sections of the project can be of differing complexities, the Time
remaining value may be somewhat inaccurate.
To RAM Preview your entire project:
m
Choose Mark > RAM Preview > All.
The RAM Preview dialog appears, and displays a progress bar. When the RAM Preview is
completed, the dialog closes.
46 Chapter 1 Getting To Know Motion
Page 47

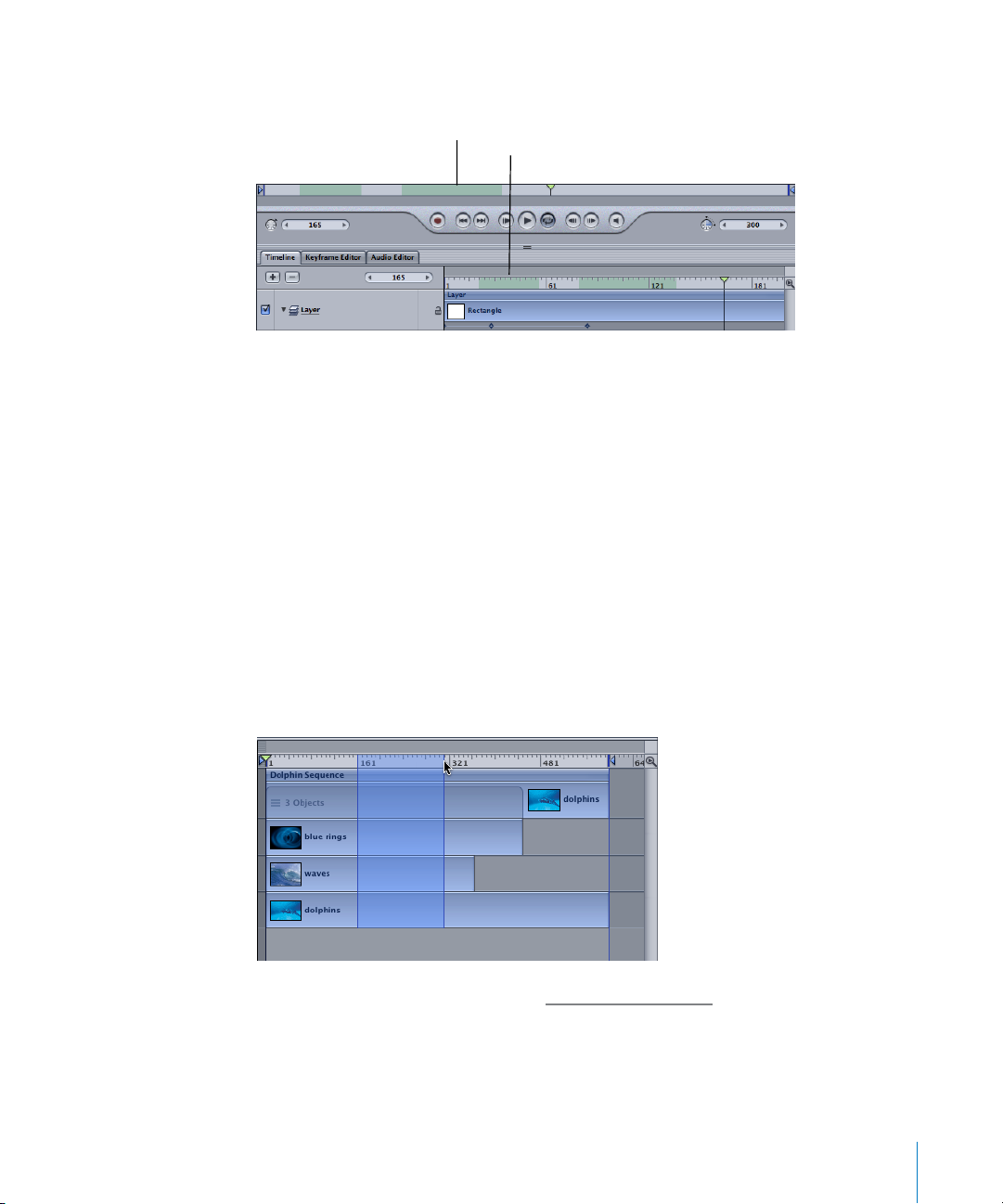
When a section of your project is currently stored in RAM, the Timeline and the miniTimeline turn green to indicate which frames are stored.
RAM Preview indicators
RAM Previewing Regions
Previewing large sections of your project using RAM Preview requires large quantities
of RAM to store the frames. You may not have enough RAM to store all of the frames
you want to preview. You can restrict which frames are rendered either by choosing to
preview the play range or a selection. Using RAM Preview on a selection renders all
visible layers in the project from the first frame of the selection until the last.
To RAM Preview the play range:
m
Choose Mark > RAM Preview > Play Range.
The RAM Preview dialog appears, and displays a progress bar. When the RAM Preview is
completed, the dialog closes.
To RAM Preview a selection:
1 In the Timeline, Command+Option-drag the region you want to preview.
A light blue band appears over the selected frames.
For more information on regions, see “
Working With Regions” on page 309.
2 Choose Mark > RAM Preview > Selection.
The RAM Preview dialog appears. When the RAM Preview is completed, the dialog
closes.
Chapter 1 Getting To Know Motion 47
Page 48

Note: Working in float has no effect on your RAM Preview. Although the project is
rendered in float, the preview is down-converted to 8-bit for display on your monitor.
Clearing the RAM Preview
You can manually delete the RAM Preview to make room for a new RAM Preview or to
free up RAM for other operations.
To clear the RAM Preview:
m
Choose Mark > RAM Preview > Clear RAM Preview.
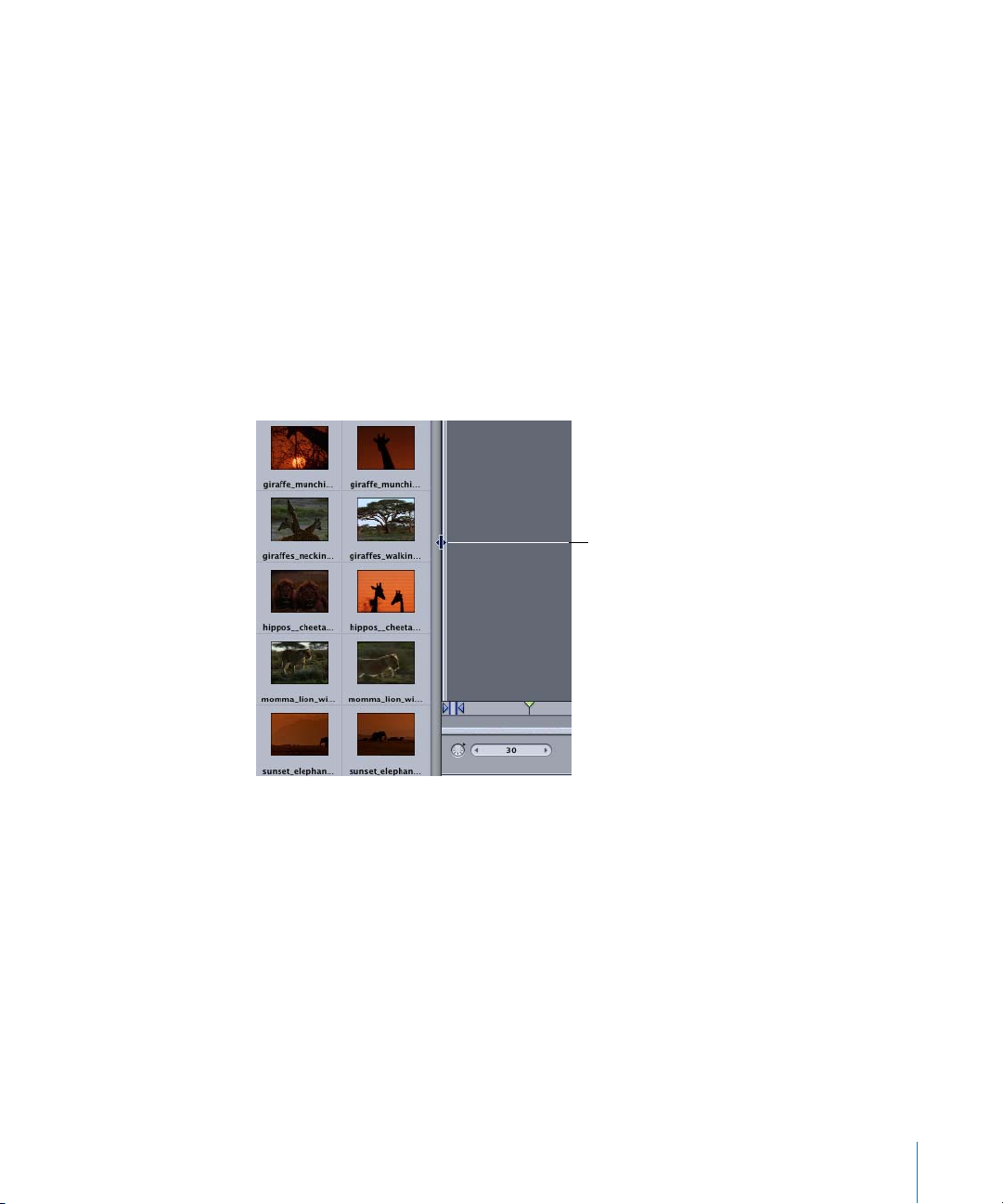
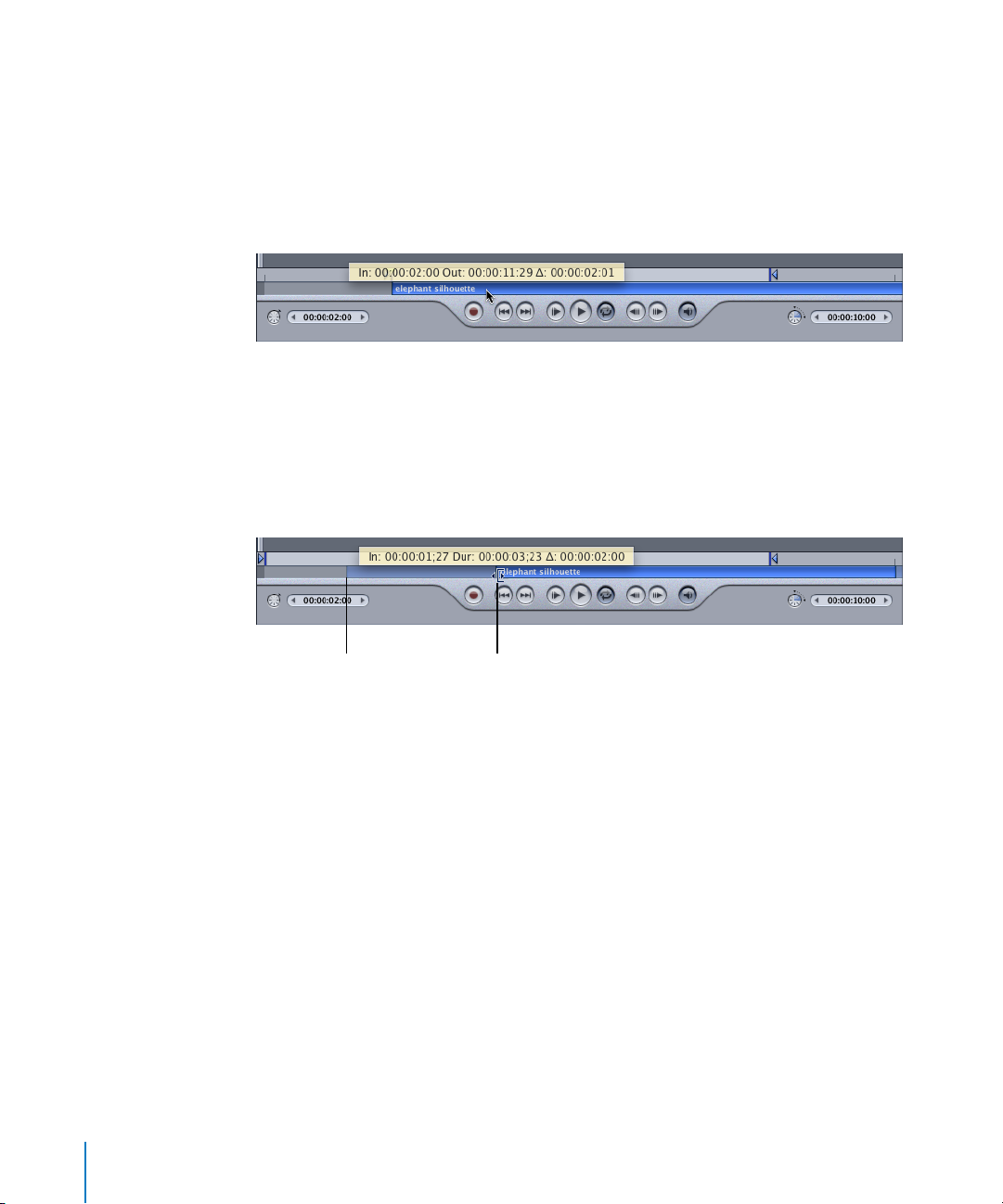
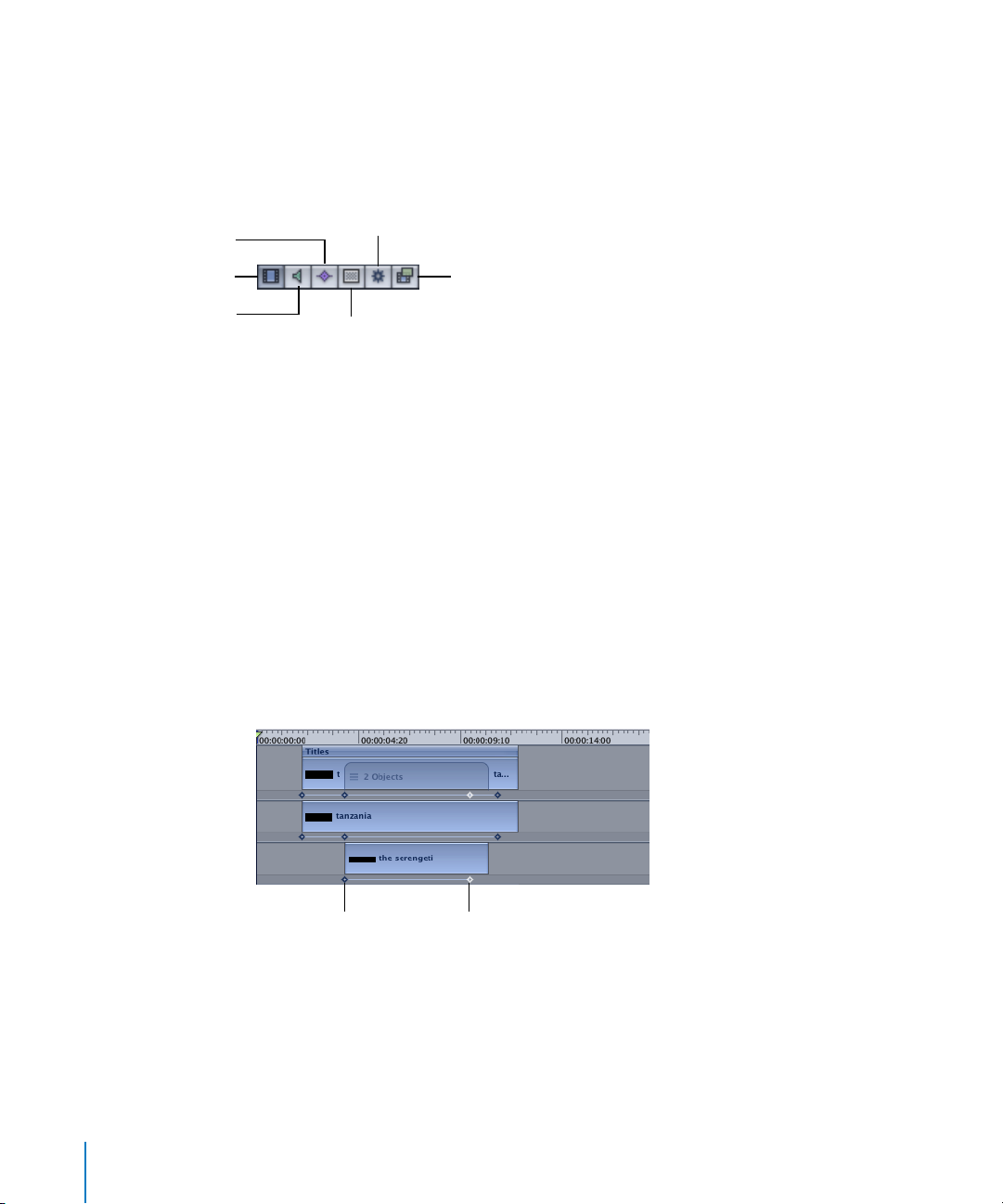
The Mini-Timeline
The mini-Timeline lies just above the transport controls and below the body of the
Canvas. This control provides an at-a-glance look at where selected objects fit into your
overall project. The mini-Timeline also has a playhead to indicate which frame you are
viewing as well as In and Out markers to identify the play range. The width of the miniTimeline represents the entire duration of the project.
In point
Selected clip
Playhead Out point
You can drag the playhead through the mini-Timeline to scrub your project, or to jump
quickly to a particular point in time. You can also change the play range or object In
and Out points by dragging the In and Out markers to the position you want. When
you drag an In or Out point, the playhead temporarily moves along with the mouse.
This allows you to see the frame where your In or Out point will be set. When you
release the mouse button, the playhead snaps back to its previous position.
Project markers set in the Timeline are indicated in the mini-Timeline by a thin, green
line.
Note: Object or layer markers do not appear in the mini-Timeline.
Editing in the Mini-Timeline
You can perform many nonlinear editing functions right in the mini-Timeline. You can
drag objects from the Utility window directly to the mini-Timeline. You can also move,
trim, and slip objects to change which portion of the clip appears at which point in
time. For more information on editing functions such as Move, Trim, and Slip, see
Editing Objects in the Timeline” on page 293.
“
48 Chapter 1 Getting To Know Motion
Page 49

To add an object to the mini-Timeline:
1 Drag the object from the File Browser to the mini-Timeline.
As you drag, a tooltip appears to indicate the frame where your edit will take place.
2 When you reach the desired frame, release the mouse button.
The object is added to the project beginning at that frame.
You can also add multiple objects to the mini-Timeline at once. You can choose to add
the objects sequentially (one after another) or as a composite (all at the same point in
time).
If the Timeline contains project markers, you can snap the imported object to a marker.
As you drag the object over the mini-Timeline, a black bar appears at the snap point.
To add multiple objects to the mini-Timeline:
1 Drag the objects from the File Browser to the mini-Timeline.
As you drag, a tooltip appears to indicate the frame where your edit will take place.
2 When you reach the desired frame, pause the pointer.
A drop menu appears.
3 Choose the desired edit type from the drop menu, then release the mouse button.
Chapter 1 Getting To Know Motion 49
Page 50

To move an object in time:
1 Select the object you want to move.
The object appears in the mini-Timeline.
2 In the mini-Timeline, drag the object to the left or right to reposition it in time.
A tooltip appears to indicate the new In and Out point of the object, as well as the
amount of change from the previous position.
3 When you reach the position you want, release the mouse button.
To shorten or lengthen an object:
1 Select the object to display it in the mini-Timeline.
2 Position the pointer over the beginning or ending edge of the object.
The pointer changes to a Trim pointer.
3 Drag the edge of the object to change its duration.
A tooltip appears to indicate the new In or Out point and the amount of change that
your edit is causing.
Note: You cannot trim an object to be longer than the amount of frames available in
the corresponding media file.
To slip an object in the mini-Timeline:
1 Select the object you want to modify.
2 Position the pointer over the body of the clip in the mini-Timeline and press the
Option key.
The pointer changes to a Slip pointer.
3 Drag the clip to the left or right to use a later or earlier part of the clip.
50 Chapter 1 Getting To Know Motion
Trim pointerStart of media
Page 51

A tooltip appears to indicate the new In and Out points.
Slip pointerStart of media End of media
Note: You cannot slip a clip unless it has been trimmed first. For more information, see
“
Slipping Objects” on page 296.
To snap the playhead to a project marker in the mini-Timeline:
m
Press Shift and drag the playhead in the mini-Timeline.
Timecode and Current Frame Fields
There are two timecode fields at the bottom of the Canvas, to the left and right of the
transport controls. The field to the left is the Current Frame field which shows the frame
or timecode number where the playhead is positioned. You can change the playhead
position by changing the number in the Current Frame field.
The field to the right is the Project Duration field. This field indicates the length of your
current project. You can modify the duration of the project by changing the number in
this field.
Both fields can be modified in multiple ways and can be displayed either as
incremental frame numbers or as eight-digit timecode numbers.
To change the current frame or duration:
m
Click the field, type a new number into the field, and then press Tab or Return to
confirm your entry.
Chapter 1 Getting To Know Motion 51
Page 52

To increase or decrease the current frame or duration one frame at a time:
m
Click the increment or decrement arrow for the field you want to change.
Drag pointer
Decrement arrow
Increment arrow
Value slider
Note: You can also move the playhead forward and backward one frame at a time by
pressing Left Arrow (or Page Up) to decrease, and Right Arrow (or Page Down) to
increase.
To change the duration in seconds, minutes, or hours, type the following in the
Project Duration field:
m
To set the duration in seconds, type the number of seconds followed by “.” (period). For
example, to create a 10-second project, type 10 . in the field, then press Return.
m
To set the duration in minutes, type the number of minutes followed by “..” (two
periods). For example, to create a 10-minute project, type 10.. in the field, then press
Return.
m
To set the duration in hours, type the number of hours followed by “...” (three periods).
For example, to create a 1-hour project, type 1... in the field, then press Return.
This procedure works in timecode as well as frames.
To move ahead or back in seconds, minutes, or hours, type the following in the
Current Frame field:
m
To move forward in seconds, type “+” (plus), then type the number of seconds you
want to move forward, and then type “.” (period). For example, to move 2 seconds
ahead, type +2. in the field, then press Return. To move ahead in minutes, type two
periods after the number, and to move ahead in hours, type three periods after the
number.
m
To move backward in seconds, type “–” (minus), then type the number of seconds you
want to move backward, and then type “.” (period). For example, to move 2 seconds
backward, type –2. in the field, then press Return. To move backward in minutes, type
two periods after the number, and to move backward in hours, type three periods after
the number.
To move the playhead to a specific frame:
m
With the Canvas or Project pane active, type the desired timecode or frame number
into the Current Frame field. Press Return to confirm your entry.
To move forward a specific number of frames:
m
Type “+” (plus) followed by the number of frames you want to move forward.
52 Chapter 1 Getting To Know Motion
Page 53

To move backward a specific number of frames:
m
Type “–” (minus) followed by the number of frames you want to move backward.
To modify the current frame or duration dynamically:
m
Click the center area of the field (where the numbers are), then drag to the left to
increase the value, or to the right to decrease the value.
Dragging the Current Frame field in this way is equivalent to dragging the playhead
through the mini-Timeline.
To switch between timecode and frame numbers, do one of the following:
m
Click the Current Frame icon directly to the left of the Current Frame field.
m
Click the Duration icon directly to the left of the Project Duration field.
Clicking either icon switches between frame and timecode view for all controls in all
open projects.
Counting Time
Motion offers two different ways of looking at the frame numbers for your project.
You can view the time as incremental frames, starting at 1 or 0 and continuing
indefinitely. Or, you can view the time in the video-standard, eight-digit timecode
system, which runs like a clock from 00:00:00:00 to 23:59:59:29. The first two digits
represent the hours; the second two, the minutes; the third two, the seconds; and the
final two, the frames, as in HH:MM:SS:FF.
Some formats of timecode also skip numbers in order to accommodate the inexact
frame rates of certain video formats.
Both frames and timecode have advantages, depending mainly on the format with
which you are originating and finishing. For example, if you are designing a title
sequence for a 35mm film that must be exactly 720 frames, it is easier to set your
counters to frames.
If you are building a television spot that is going to be laid onto a videotape or
broadcast, you would probably benefit from setting your counters to timecode, so
that the frame numbers correspond with the numbers on the videotape.
The Project Pane
Once you begin building more complex projects, you may need to view the
components of your project in a list. You can view and modify the hierarchy of layers
and objects, including grouping objects and changing layer order. You can turn certain
objects and effects on and off to temporarily simplify your composition. You can view
and modify the media files associated with the objects in your project. You can also
modify certain attributes of the objects, such as opacity, blend mode, and audio levels.
Chapter 1 Getting To Know Motion 53
Page 54

All of this can be accomplished in the Project pane, which is ordinarily to the left of the
Canvas.
To display the Project pane, do one of the following:
m
Drag the divider bar on the left edge of the Canvas.
m
Click the Project icon in the Toolbar.
m
Press F5.
You can also switch the arrangement of the windows so the Project pane appears on
the right side of the Canvas.
To switch the sides of the Canvas and Project panes:
m
Choose Window > Layouts > Swap Project Pane and Canvas.
The Project pane contains three tabs: Layers, Media, and Audio. Each of these tabs
allows you to view the elements of your project in a list view.
The Layers Tab
The Layers tab provides an overview of all the objects, effects, and masks currently
used in your project. The hierarchy of items in the list illustrates which objects are
above or below other objects in the Canvas. Objects reside within layers, and masks,
behaviors, and effects are listed beneath the objects to which they are applied. In these
cases, the sub-objects are indented in the list.
54 Chapter 1 Getting To Know Motion
Page 55

To display the Layers tab, do one of the following:
m
Click the Project Pane icon in the Toolbar.
m
Choose Window > Layers.
m
Press Command+4.
m
If the Project pane is not already visible, click the Layers tab at the top of the pane.
The information is displayed in a column view and there are many controls to let you
customize the view while you are working. You can resize or rearrange the columns and
you can hide certain columns and display others that are not visible in the default set.
On: Contains an activation checkbox to turn the visibility of the object on or off. When
the object visibility is turned off, you can still modify the object’s parameters and
manipulate its onscreen controls.
Preview: Contains a thumbnail of the object or mask.
Name: Identifies the object by name. To edit the name, double-click the text area of a
selected object.
Chapter 1 Getting To Know Motion 55
Page 56

Lock: Lets you lock an object to prevent any changes from affecting that object.
Locking a layer prevents changes to all objects within that layer. This column may also
include a Link icon when an object has a corresponding audio element.
Show Columns button
Link icon
To display additional columns, click the Show Columns button at the right of the
column headers. A pop-up menu appears containing three items: Preview, Opacity,
and Blend.
Checkmarks in the pop-up menu identify which columns are currently displayed. By
default, only the Preview column is checked. Choose the other items to add them to
the Layers tab view. Choosing a checked item hides it from view.
Opacity: Displays the current opacity (transparency) of the object. You can adjust the
slider to change the object’s opacity.
Blend Mode: Displays the object’s current blend mode. Click the pop-up menu to
choose a new blend mode for that object. For more on blend modes, see “
Modes” on page 249.
56 Chapter 1 Getting To Know Motion
Using Blend
Page 57

Editing Columns
Any window that contains columns of data can be reorganized to suit your needs. You
can change the order in which columns appear as well as the size of the cells. For
example, in the Layers tab, you may want the Preview column to appear to the right of
the Name column instead of to its left. You can also sort the items in the column by
type of file.
To reorder columns:
1 Click the column header you want to move.
The pointer changes to a fist.
2 Drag the column left or right to the new position.
Motion lets you resize columns in several ways. You can adjust the width of a column,
or you can change the height of all cells in the columns at once, including any icons
and text inside the cells.
To adjust column width:
1 In the cell at the top of the column, position the pointer over the vertical line at the
right side of the column.
The column adjust pointer appears.
2 Drag left or right until the column is the width you want.
To adjust cell height:
1 Position the pointer over any horizontal line until the row adjust pointer appears.
2 Drag up or down to decrease or increase the height of all cells.
Icons and thumbnails resize themselves as you make the adjustment.
You can also drag the scale slider at the bottom of the window. Drag left to decrease
the size, and right to increase the size of the cells.
Chapter 1 Getting To Know Motion 57
Page 58

To sort the items in a column by type of file:
m
Click the column header.
Click the column header to sort
by that column’s data type.
Note: Sorting does not work in the Layers tab or Timeline.
The objects are sorted in the column and a small arrow appears indicating the
direction of the sort.
The arrow in the column
header indicates the direction
of the sort.
To reverse the direction of the sort:
m
Click the header of the column that contains the small arrow.
The arrow points in the opposite direction, and the data is sorted in reverse order.
Adding and Removing Layers
The Layers tab has controls to add new layers and to remove existing objects from the
project.
To create a new layer in the Layers list:
m
Click the Add (+) button in the upper-left corner of the tab.
A new empty layer is added at the top of the list.
To remove an object from the Layers list:
1 Select the object you want to remove.
2 Click the Delete (–) button in the upper-left corner of the tab.
The object is removed.
Note: This action removes the object from the Canvas as well.
58 Chapter 1 Getting To Know Motion
Page 59

Filtering the Layers List View
As your project becomes more complex, you may want to temporarily hide certain
objects from view. This allows you to focus on one or more objects without the
distraction of all the other objects in your list. You can perform this sort of filtering by
using the Search field in the upper-right corner of the tab.
Once you begin typing in the Search field, the Layers list hides any objects that do not
contain the text you type. Hidden objects continue to appear in the Canvas.
To filter the Layers list:
m
Type the name of the object(s) you want to view in the Search field. All other objects
are temporarily hidden.
Search field
To stop filtering and return to the complete list:
m
Click the Clear button inside the Search field.
The Search field is cleared and the Layers list returns to the unfiltered view.
Hiding and Showing Effect Objects
Masks, behaviors, and filters can be turned on and off in the Layers list by using the
buttons at the bottom-right corner of the Layers tab.
Note: Hiding the effect object does not disable it from view in the Canvas nor prevent
you from modifying the object’s parameters or manipulating its onscreen controls.
Show Masks
Show Filters
Show Behaviors
To display masks in the Layers tab:
m
Click the Show Masks button.
Click the button again to hide the masks.
To display behaviors in the Layers tab:
m
Click the Show Behaviors button.
Click the button again to hide the behaviors.
Chapter 1 Getting To Know Motion 59
Page 60

To display filters in the Layers tab:
m
Click the Show Filters button.
Click the button again to hide the filters.
Turning Effects On and Off
When certain effects are applied to an object, icons appear in the Name column for
that item. This lets you know that such an effect is applied, especially if you have the
effect objects hidden. There are icons for masks, filters, and behaviors. Additionally,
these icons let you toggle the effects on and off in the Canvas.
Masks
Behaviors
Filters
Filter disabled
Note: You can also Control-click the icons in the Layers tab or Timeline Layer list to
display a list of the applied effects.
To turn masks off for an object:
m
Click the Masks icon for the object you want to change.
A red slash appears over the icon and the effect is temporarily turned off.
To turn behaviors off for an object:
m
Click the Behaviors icon for the object you want to change.
A red slash appears over the icon and the effect is temporarily turned off.
To turn filters off for an object:
m
Click the Filters icon for the object you want to change.
A red slash appears over the icon and the effect is temporarily turned off.
For each of these controls, clicking the icon again turns the effect back on.
Additional Options
Quite a few additional features are available in the Layers tab, which you can find in the
shortcut menu that appears when you Control-click objects in the list. These
operations apply to the selected object or objects.
Cut: Removes the object and places it on the Clipboard.
60 Chapter 1 Getting To Know Motion
Page 61

Copy: Copies the object to the Clipboard.
Paste: Places the contents of the Clipboard in the current location.
Duplicate: Creates an identical object to the selection.
Delete: Removes the selected object.
Group: Places the selected objects into a group. (For more on working with groups see
Grouping and Ungrouping Objects” on page 202.)
“
Ungroup: Restores the components to their ungrouped state if the selection contains
a group.
Active: Turns the object on or off. This is equivalent to clicking the activation checkbox
in the On column.
Blend Mode: Sets the blend mode for the selected object. This is equivalent to setting
a value in the Blend column.
Reveal Source Media: Opens the Media tab and highlights the media file associated
with the selected clip.
The Media Tab
The second tab in the Project pane contains a complete list of media in your project.
Unlike the Layers tab, the Media tab may contain items that are not used in your
Canvas. Also, if you’ve used a single object repeatedly, the Media tab may only show
one version of that object. Effects, generators, and other objects created within Motion
(such as masks, shapes, or text objects) do not appear in the Media tab.
To display the Media tab, do one of the following:
m
Choose Window > Media.
m
Press Command+5.
m
If the Project pane is already visible, click the Media tab at the top of the pane.
The Media tab provides a great deal of technical information about the media
associated with the objects in your project. This data is displayed in the columns for
each object.
Preview: Shows a thumbnail of the media.
Name: Contains the name of the media. Media names are not editable because they
refer to the actual names of the files on disk.
Chapter 1 Getting To Know Motion 61
Page 62

Kind: Identifies the type of media, including QuickTime movie, still image, QuickTime
audio, or PDF. See “
Video and File Formats” on page 941 for a list of supported codecs
and file types.
Duration: Displays the duration of the media in either frames or timecode.
Frame Size: Displays the native size of the image in pixels. The numbers represent
width and height. This column remains blank for audio only objects.
Compressor: Displays the type of compression used in the clip, if any. This is also
sometimes referred to as a codec.
Depth: Displays the number of colors (bit depth) of the object. Any item listed as
Millions of Colors + indicates that the media contains an alpha channel in addition to
the RGB data.
Vid Rate: Displays the original frames per second of the media. Sequences are listed at
the current project frame rate and still images display no Vid Rate.
Data Rate: Displays the number of bytes per second at which the media file plays.
Aud Rate: Displays the sample rate in the audio track, measured in kilohertz (kHz).
Aud Format: Displays the bits per sample (usually 8 or 16) and the number of channels
(usually mono or stereo) of the audio track.
File Size: Displays the overall file size of the media on disk.
File Created: Displays the creation date of the media.
File Modified: Displays the last date on which the media was modified.
Hiding Columns
You can choose which of the columns are displayed by clicking the Show Columns
button at the right of the column headers.
Items in the list with a checkmark are currently displayed in the Media tab. Items with
no checkmark are currently hidden.
62 Chapter 1 Getting To Know Motion
Page 63

To hide a column:
m
Click the Show Columns button at the right of the column headers, then choose the
item you want to hide from the pop-up menu.
Editing Columns
Any window that contains columns of data can be reorganized to suit your needs. You
can change the order in which columns appear, as well as the size of the cells. For
example, in the Media tab, you may want the Frame Size column to appear before the
Name column. For specific instructions on how to edit columns, see “
Editing Columns”
on page 57.
Adding and Removing Media
The Media tab has controls to add new files and to remove existing objects from the
project.
To add a file to the Media tab:
1 Click the Add (+) button in the upper-left corner of the tab.
The Import Files dialog appears.
2 Navigate to the file you want to add to your project, then select the file.
3 Click Import.
The file is added to the Media tab.
Note: Objects added directly to the Media tab are not added to the Canvas.
To remove an object from the Media tab:
1 Select the object you want to remove.
2 Click the Delete (–) button in the upper-left corner of the tab.
The media is removed. If the media is used in the Canvas, an alert appears asking you
to confirm that you want to remove the objects.
Filtering the Media Tab
As your project becomes more complex, you may want to temporarily hide certain
objects from view. This allows you to focus on one or more objects without the
distraction of all the other objects in your list. You can perform this sort of filtering by
using the Search field in the upper-right corner of the tab. For instructions on how to
filter the Media tab, see “
Filtering the Layers List View” on page 59.
Additional Options
Quite a few additional features are available in the Media tab, which you can find in the
shortcut menu that appears when you Control-click objects in the list. The actions in
this menu apply to the selected object or objects.
Open in Viewer: Opens the selected item in the Viewer window. This is equivalent to
double-clicking an object in the File Browser.
Chapter 1 Getting To Know Motion 63
Page 64

Open In QuickTime Player: Opens the selected item in the QuickTime Player
application.
Reveal in Finder: Switches out of Motion, and opens a Finder window where the
Media file resides on disk.
Reconnect Media: Opens the reconnect media sheet where you can assign a new
source file on disk to correspond to the Media file in Motion.
Cut: Removes the object and places it on the Clipboard.
Copy: Copies the object to the Clipboard.
Paste: Places the contents of the Clipboard in the current location.
Duplicate: Creates a new object identical to the selection.
Delete: Removes the selected object.
The Audio Tab
The Audio tab lists all of the objects in your project that contain audio. You can modify
the levels of the individual objects or modify the overall audio level of the project. For
more information on working with audio in Motion, see “Working With Audio” on
page 877.
To display the Audio tab, do one of the following:
m
Choose Window > Audio.
m
Press Command+6.
m
If the Project pane is already visible, click the Audio tab at the top of the pane.
64 Chapter 1 Getting To Know Motion
Page 65

The Audio tab contains a number of columns with both display and editable
information about the audio components of your project.
On: Contains an activation checkbox to turn the audio for the object on or off.
Name: Identifies the object by name. To edit the name, double-click the text area of a
selected object. This column also contains a slider and value field to control the volume
of the object. Numbers in the value field are measured in decibels (dB).
Status: Contains Mute and Solo buttons to control audio playback for the object. When
the Mute button is active, all sound from that object is removed from the mix. When
the button is released, audio from the object plays back based on the level slider in the
Name column.
Mute
Solo
When the Solo button is active, other non-soloed audio elements do not play. This
allows you to temporarily play a single item without hearing the other objects in the
mix. You can solo more than one object. This allows you to hear just the soloed objects
rather than the entire mix.
Pan: Displays the left-right balance of the sound. You can modify the Pan parameter by
dragging the slider to the right or left or by entering a numerical pan value. Negative
numbers move panning to the left, positive numbers move panning to the right.
Lock: Allows you to lock an object to prevent any changes from affecting that object.
This column also may include a Link icon when an object has a corresponding video
element.
Editing Columns
You can control which columns are displayed by clicking the Show Columns button to
the right of the column headers. Clicking that button opens a pop-up menu with a list
of columns. Items in the list with a checkmark are displayed in the window. Items
without a checkmark are hidden. You can also edit the arrangement and size of the
columns. For more on how to hide and show columns, see “
page 62. For instructions on how to edit columns, see “
Hiding Columns” on
Editing Columns” on page 63.
Adding and Removing Audio Files
The Audio tab has controls to add new files and to remove existing files from the
project.
To add an audio file to the project:
1 Click the Add (+) button in the upper-left corner of the tab.
The Import Files dialog appears.
Chapter 1 Getting To Know Motion 65
Page 66

2 Navigate to the file you want to import, then select the file.
3 Click OK.
The file is added to the Audio tab.
To remove a file from the Audio tab:
1 Select the file you want to remove.
2 Click the Delete (–) button in the upper-left corner of the tab.
The object is removed.
Note: This action removes the file from the project.
Filtering the Audio Tab
As your project becomes more complex, you may want to temporarily hide certain
audio files from view. This allows you to focus on one or more files without the
distraction of all the other files in your list. You can perform this sort of filtering by
using the Search field in the upper-right corner of the tab. For instructions on how to
filter your view, see “
Filtering the Layers List View” on page 59.
Additional Options
Quite a few additional features are available in the Audio tab, accessible through the
shortcut menu that appears when you Control-click files in the list.
Cut: Removes the file and places it on the Clipboard.
Copy: Copies the file to the Clipboard.
Paste: Places the contents of the Clipboard in the current location.
Duplicate: This creates a new file identical to the selection.
Delete: Removes the selected file.
Active: Turns the file on and off. This is equivalent to clicking the activation checkbox
in the On column.
Mute: Sets the selected item to be muted. This is equivalent to clicking the Mute
button in the Status column.
Solo: Sets the selected item to Solo. This is equivalent to clicking the Solo button in
the Status column.
Reveal Source Media: Opens the Media tab and highlights the media file associated
with the selected clip.
66 Chapter 1 Getting To Know Motion
Page 67

The Timing Pane
At some point in most projects, you will want to view the contents of your composition
represented as a graph over time. This may be to compare when two objects appear or
disappear, or when an effect begins or changes. You may want to add or remove
objects in your project at a particular point in time, to observe or modify how different
parameters of different effects occur. You may also want to view your audio waveforms
to allow visual events to synchronize with your soundtrack.
All of this can be accomplished in the Timing pane, which appears at the bottom of the
Canvas.
To display the Timing pane, do one of the following:
m
Drag the divider bar on the bottom edge of the Canvas.
m
Click the Timing icon in the upper-right corner of the Canvas.
m
Press F6.
The Timing pane contains three tabs: Timeline, Keyframe Editor, and Audio Editor. Each
of these allows you to view the elements of your project stretched out over time.
Chapter 1 Getting To Know Motion 67
Page 68

The Timeline
The Timeline is the most general of the Timing tabs. It can display not only the visual
objects in your project, but also the audio objects and effects such as masks, behaviors,
filters, and keyframes. For more information on using the Timeline, see “Using the
Timeline” on page 273.
To display the Timeline tab, do one of the following:
m
Choose Window > Timeline:
m
Press Command+7.
m
If the Timing pane is already visible, click the Timeline tab at the top of the pane.
The Timeline Layer List
The left side of the Timeline is nearly identical to the Layers tab in the Project pane.
Objects appear in their layer hierarchy categorized into layers and groups. The three
columns are identical to the columns in the Layers list.
Activation checkbox: The checkbox to the left of each object turns the visibility of the
object on and off.
Name: Contains the text description of the object. Double-click the text to modify the
name of an object.
68 Chapter 1 Getting To Know Motion
Page 69

Lock: The third column contains the Lock control which prevents any changes from
affecting the object. This column also contains the Link icon for objects with both
audio and picture components.
Note: Changes made in the Timeline Layer list also change the Layers list in the Project
pane and vice versa.
Effects Controls
When certain effects are applied to an object, icons appear in the Name column for
that item. There is an icon for masks, filters, and behaviors. These icons control the
visibility of those effects in the Canvas.
Masks
Behaviors
Filters
Filter disabled
To turn masks off for an object:
m
Click the Masks icon in the Timeline Layer list.
A red slash appears over the icon and the effect is temporarily turned off.
To turn behaviors off for an object:
m
Click the Behaviors icon in the Timeline Layer list.
A red slash appears over the icon and the effect is temporarily turned off.
To turn filters off for an object:
m
Click the Filters icon in the Timeline Layer list.
A red slash appears over the icon and the effect is temporarily turned off.
For all three of these controls, clicking the icon again turns the effect back on.
Chapter 1 Getting To Know Motion 69
Page 70

Display Options
As with the Layers tab, you can choose to show or hide effects such as masks, filters,
and behaviors. Additionally, the Timeline lets you display keyframes. You can also
choose to display audio objects and, if audio objects are displayed, you can hide visual
objects. All of these display options are controlled by the row of buttons in the lowerleft corner of the Timeline.
Show/Hide Keyframes
Show/Hide Layers
Show/Hide Audio
Show/Hide Behaviors
Show/Hide Filters
Show/Hide Masks
Masks, behaviors, and filters can be displayed as objects in the Timeline, just as they are
displayed in the Layers tab. Showing or hiding effects in the list does not control
whether the effect appears in the Canvas.
To show masks in the Timeline:
m
Click the Show/Hide Masks button.
To show behaviors in the Timeline:
m
Click the Show/Hide Behaviors button.
To show filters in the Timeline:
m
Click the Show/Hide Filters button.
Click any of these buttons again to hide those objects.
When keyframes are shown, each track gets a little taller, and the bottom section is
used to show any keyframes that exist for the object.
Selected keyframeKeyframe
To show keyframes in the Timeline:
m
Click the Show/Hide Keyframes button.
Click the button again to hide the keyframes.
70 Chapter 1 Getting To Know Motion
Page 71

Audio files appear in a separate section from visual objects. You can move the divider
between the audio and video sections of the Timeline to show more or less of each
section.
Divider
To show audio files:
m
Click the Show/Hide Audio button in the lower-left corner of the Timeline.
Click the button again to hide audio files.
To hide video objects:
m
Click the Show/Hide Layers button in the lower-left corner of the Timeline.
Note: You cannot hide video objects unless audio files are currently visible. This is to
prevent the Timeline from becoming completely empty.
To move the divider bar between audio and video tracks:
m
Position the pointer over the divider bar, then drag the bar up or down to expand or
contract the track section.
You can adjust the height of the tracks in the Timeline to provide more or less vertical
space. You can also expand the size of the Layer list.
To adjust track height:
1 Position the pointer over any horizontal line, until the row adjust pointer appears.
2 Drag up or down to decrease or increase the height of all tracks.
The tracks expand or contract as you make the adjustment.
Chapter 1 Getting To Know Motion 71
Page 72

You can also use the track height control at the bottom of the tab. Click the track size
indicator to set the tracks to that height.
To change the width of the Timeline Layer list:
1 Position the pointer over the rightmost edge of the Timeline Layer list.
The pointer changes to the column adjust pointer.
2 Drag left or right to resize the Layer list.
Adding and Removing Layers
The Timeline has controls to add new layers and to remove existing objects from the
project.
To create a new layer in the Timeline:
m
Click the New Layer button (+) in the upper-left corner of the tab.
A new empty layer is added at the top of the list.
To remove an object from the Timeline:
1 Select the object you want to remove.
2 Click the Delete button (–) in the upper-left corner of the tab.
The object is removed.
Note: This action removes the object from the Canvas as well.
Using the Current Frame Field
Next to the New Layer button (+) and the Delete button (–), the Timeline also contains
a Current Frame field that can be used to navigate your project.
To move the playhead to a new time, do one of the following:
m
Double-click the Current Frame field, then type a frame number.
m
Drag the Current Frame value slider to the left or right to advance or rewind.
m
With the Timeline active, type the timecode or frame number where you want to move
the playhead. Press Return to jump to that frame.
To move forward a specific number of frames:
m
Type “+” (plus) and then the number of frames you want to move forward.
To move backward a specific number of frames:
m
Type “–” (minus) and then the number of frames you want to move backward.
72 Chapter 1 Getting To Know Motion
Page 73

The Track Area
The main part of the Timeline, to the right of the Layer list, is the track area. Objects in
your project are each represented by a colored bar. Different colors represent different
types of objects. For example, behaviors and filters are purple and audio objects are
green. For a complete table of colors, see “
Getting Familiar With the Timeline” on
page 274.
Layer tracks differ from individual object tracks in two ways. First, there is an overview
bar in addition to the area that represents the objects within the layer. Secondly, for
areas where more than one object overlaps within a layer, the Layer track displays a
special indicator that identifies how many objects appear within that section. Effects
objects such as masks, behaviors, and filters are not counted in that total.
Layer collapsed Layer expanded
You can collapse a layer track so the tracks for the individual objects within the layer
are temporarily hidden.
Chapter 1 Getting To Know Motion 73
Page 74

Disclosure triangle
To collapse or expand a layer:
m
Click the disclosure triangle to the left of the layer name in the Timeline Layer list.
A variety of editing tasks can be done in the Timeline, including moving, trimming, and
slipping. For more information on how to perform editing in the Timeline, see “
Editing
Objects in the Timeline” on page 293.
The Timeline Ruler
At the top of the track area is the ruler that provides a gauge for the positions and
durations of the objects in your project.
Project marker
In point
The ruler can contain indicators to help mark important frames or sections of the
project such as the playhead, play range indicators (also called In and Out points), and
markers. The ruler can be viewed in frames or timecode.
To change the ruler view format:
m
Control-click the ruler, then choose Display Frames or Display Timecode from the
shortcut menu.
The playhead tracks the frame currently visible in the Canvas. You can drag the
playhead or reposition it using the transport controls described in “
Project” on page 45. The playhead in the Timeline and the playhead in the mini-
Timeline are linked. Moving one automatically moves the other.
The play range indicators limit the area of the project to be played. For more on setting
and using the play range, see “
74 Chapter 1 Getting To Know Motion
Playhead
Out point
Playing Your
Defining the Play Range” on page 308.
Page 75

Markers can be added to your project to identify an important frame or range of
frames. For more on creating and using markers, see “
Adding Markers” on page 312.
Zooming in the Timeline
As you get familiar with using the Timeline, you will find yourself wanting to focus on
an individual edit point one second, and the next, you’ll want to see the overview of
your whole project. Fortunately, you can quickly zoom in and out on the Timeline using
a variety of different tools.
The bottom of the Timeline contains a Zoom slider and a Zoom/Scroll control.
Thumb
Zoom slider
Zoom/Scroll control
To zoom the Timeline using the Zoom slider:
m
Click the thumb of the Zoom slider and drag left to zoom in, and right to zoom out.
The Timeline updates as you drag.
To zoom the Timeline using the Zoom/Scroll control:
m
Click the edge of the scroll bar thumb and drag it away from the center to zoom out
and toward the center to zoom in.
The Timeline updates as you drag.
You can also automatically zoom the Timeline to include the entire duration of your
project or just the play range as defined by the play range indicators (In and Out
points).
To zoom the Timeline to fit the entire project, do one of the following:
m
Double-click the Zoom Time View button to the right of the ruler.
m
Choose View > Zoom Time View > To Project.
m
Control-click the ruler, then choose Zoom to Project from the shortcut menu.
Zoom Time View button
To zoom the Timeline to fit the play range, do one of the following:
m
Click the Zoom Time View button to the right of the ruler.
m
Choose View > Zoom Time View > To Play Range.
m
Control-click the ruler, then choose Zoom to Play Range from the shortcut menu.
Chapter 1 Getting To Know Motion 75
Page 76

The Zoom Time View button toggles between the Zoom to Play Range and Zoom to
Project settings. If no play range is established, choosing Zoom to Play Range performs
a Zoom to Project.
Changing the Track Display
The tracks in Motion can be displayed in a variety of ways to satisfy different working
styles. You can set your tracks to be viewed as Name Only, Name Plus Thumbnail, and
Filmstrip.
Name Only
Name Plus Thumbnail
Filmstrip
To change the Timeline track display:
1 Choose Motion > Preferences (Command+,) to open Motion Preferences.
2 Click the Appearance icon to switch to the Appearance pane.
3 In the Timeline section, set the Timebar Display pop-up menu to the setting you want.
Note: When the Timebar Display is set to Filmstrip, your processing time is increased.
The Keyframe Editor
The Keyframe Editor is where you can view and modify the individual attributes of
filters, behaviors, and other effects over time. Each parameter can be displayed as a
curve showing how the value changes over time. You can manipulate the points within
that curve (called keyframes) to create a variety of powerful effects. For more
information on using the Keyframe Editor, see “Keyframes and Curves” on page 401.
76 Chapter 1 Getting To Know Motion
Page 77

To display the Keyframe Editor, do one of the following:
m
Choose Window > Keyframe Editor.
m
Press Command+8.
m
If the Timing pane is already visible, click the Keyframe Editor tab at the top of the
pane.
The Parameter List
The left side of the Keyframe Editor contains a list of parameters. You can choose which
parameters are displayed in the list and set keyframing functions in the Animation
menu. You can also create custom sets of parameters. This allows you to focus on
certain parameters at a time. For more information on creating and viewing parameter
sets, see “
Custom Parameter Sets” on page 430.
Use the Show pop-up menu to select what is displayed in the Keyframe Editor. The
Show options include:
All: This option displays all parameters for the currently selected object in the list,
whether or not the parameters are animated.
Animated: This option displays only the animated parameters and curves for the
currently-selected object. This is the default setting.
Active: This option shows only the parameters currently being modified. When this
option is selected, nothing appears in the Keyframe Editor unless you are actively
modifying an object (in the Canvas, Inspector, or Dashboard). For example, when Active
is selected and you are moving an object around in the Canvas, the X and Y Position
parameters and curves are displayed.
The Parameter list is divided into four columns.
Activation checkbox: This checkbox, to the left of each parameter, toggles the display
of that parameter on and off in the keyframe graph. Clicking the checkbox next to the
object name turns all of the parameters for that object on or off.
Chapter 1 Getting To Know Motion 77
Page 78

Name: Lists the name of the object and its parameters.
Value: Displays the value for the current playhead position for that parameter. You can
drag in the value field to set new keyframe values, or double-click in the field and type
a new value. For more information, see “
Keyframes and Curves” on page 401.
Animation menu: The last column contains a pop-up menu to control animation and
keyframing attributes for that parameter. The menu items are listed below.
• Enable/Disable Animation: Remains dim until keyframing is applied to the channel,
either by using the Record button or by directly adding a keyframe. Once the
channel is animated, the menu item is automatically renamed to Disable Animation.
Activating it at that point hides the keyframes you have set, restoring the parameter
to its default value. However, the keyframes are not thrown away. Choosing Enable
Animation restores the channel to its last keyframed state.
• Reset Parameter: Removes all keyframes and settings for this parameter. The
parameter value is restored to its default value.
• Add Keyframe: Adds a keyframe at the current frame. If your playhead is positioned
on a frame where a keyframe has already been added, this menu item is dimmed.
• Delete Keyframe: Deletes the current keyframe. The Delete keyframe command is
only available if the playhead is positioned on a frame where a keyframe already
exists.
• Previous Keyframe: Moves the playhead to the previous keyframe for this
parameter. The Previous Keyframe command is only available if a keyframe exists
earlier in the project.
• Next Keyframe: Moves the playhead to the next keyframe for this parameter. The
Next Keyframe command is only available if a keyframe exists later in the project.
• Interpolation: Sets the type of curve for the parameter. See the table in the section
called “Modifying Curves” on page 437, for examples of the different interpolation
methods.
• Before First Keyframe: Defines what happens between the first keyframe and the
beginning of the clip. See “Extrapolation” on page 441 for examples of the different
extrapolation methods.
• After Last Keyframe: Defines what happens between the last keyframe and the end
of the clip.
• Lock/Unlock Parameter: Locks the parameter to prevent changes. When a
parameter is locked, neither keyframes nor curves are adjustable.
• Reduce Keyframes: Applies a “thinning” algorithm to the keyframes for the selected
parameter. This reduces the number of keyframes in a parameter while attempting to
maintain a similar curve shape.
78 Chapter 1 Getting To Know Motion
Page 79

Animation Menu States
Depending on the current condition of the parameter, the Animation menu displays a
different icon. The following table shows the Animation menu icons.
Icon Name Description
No Keyframes
The parameter has no associated keyframes.
Keyframing Active
Current Keyframe The playhead is currently positioned on a keyframe for
Behavior Applied This parameter is being controlled by a behavior, as
Keyframing is active on this parameter but the playhead
is not currently positioned on a keyframe.
this parameter.
opposed to a keyframe.
The Keyframe Graph
The remainder of the window contains the keyframe graph. This area contains all of the
curves and keyframes for the selected parameters. Each parameter is represented in its
own color. Keyframes appear as diamonds and curves appear as solid lines. Areas
before the first keyframe and after the last keyframe are represented by dotted lines.
Selected parameters appear in white.
You can manipulate keyframes directly by dragging them in the graph. Moving
keyframes left and right changes their position in time, while dragging them up and
down changes their values. You can also double-click a keyframe, type a value into the
Value field, and then press Return to change its value. For more information on
manipulating keyframes and curves in the graph, see “
Modifying Keyframes” on
page 433, and “Modifying Curves” on page 437.
Chapter 1 Getting To Know Motion 79
Page 80

The Ruler
At the top of the keyframe graph is a ruler which provides a gauge for the positions
and durations of the keyframes and curves. The ruler is identical to the one in the
Timeline. For more information on working with the ruler, see “
The Timeline Ruler” on
page 74.
Zooming in the Keyframe Editor
As you get familiar with using the Keyframe Editor, you may want to switch between
focusing on an individual keyframe or curve and seeing the overview of your whole
project. Fortunately, you can quickly zoom in and out on the Keyframe Editor using a
variety of different tools.
The bottom of the Keyframe Editor contains a Zoom slider and a Zoom/Scroll control.
Thumb
Zoom slider
Zoom/Scroll control
To zoom the Keyframe Editor using the Zoom slider:
m
Click the thumb of the Zoom slider and drag left to zoom in or right to zoom out.
The Keyframe Editor updates as you drag.
To zoom the Keyframe Editor using the Zoom/Scroll control:
m
Drag the edge of the scroll bar thumb away from the center to zoom out and toward
the center to zoom in.
The Keyframe Editor updates as you drag.
You can also automatically zoom the Keyframe Editor to include the entire duration of
your project or just the play range as defined by the Play Range indicators (In and Out
points).
To zoom the Keyframe Editor to fit the entire project, do one of the following:
m
Choose View > Zoom Time View > To Project.
m
Control-click the ruler, then choose Zoom to Project from the shortcut menu.
To zoom the Keyframe Editor to fit the play range, do one of the following:
m
Choose View > Zoom Time View > To Play Range.
m
Control-click the ruler, then choose Zoom to Play Range from the shortcut menu.
80 Chapter 1 Getting To Know Motion
Page 81

Control Buttons
In the lower-left corner of the Keyframe Editor, four buttons provide additional control
over the Keyframe Editor window: Snapping, “Show audio waveform,” “Fit curves,” and
“Clear curve list.”
Show audio waveform
Snapping
Clear curve list
Fit curves
Snapping: When snapping is enabled, keyframes snap to other keyframes, markers,
grid points, and other snappable items.
Show audio waveform: Turns on the display of audio waveforms for the selected
object.
Fit curves: Automatically scales the graph vertically and in time to include all visible
keyframes and curves.
Clear curve list: Empties the parameter list. This control is only active for custom curve
sets.
Auto scale: Use the Auto scale mode to continuously stretch the graph vertically to fit
all of the curves in view.
Auto scale button
To turn on automatic scaling:
m
Click the Auto scale button just below the right edge of the ruler.
Chapter 1 Getting To Know Motion 81
Page 82

The Audio Editor
The Audio Editor provides a view of your audio elements over time. You can view and
modify the level and pan information for the audio files in your project. You can also
view the audio waveforms of your objects. In many ways, the Audio Editor is simply a
specialized Keyframe Editor just for audio. For more on using the Audio Editor, see
“Working With Audio” on page 877.
To display the Audio Editor, do one of the following:
m
Choose Window > Audio Editor.
m
Press Command+9.
m
If the Timing pane is already visible, click the Audio Editor tab at the top of the pane.
Audio Editor Controls
The left side of the Audio Editor contains four rows of controls for the audio object
currently in view. The top row controls playback, the second row controls the In and
Out points of audio clips, the third row controls the selected object’s level, and the
fourth row controls its pan settings.
Playback controls
Play Range controls
Level controls
Pan controls
82 Chapter 1 Getting To Know Motion
Page 83

Playback Controls
The playback controls in the Audio Editor do not control playback in the Canvas. This
allows you to listen to the audio component of your project without being distracted
by (or slowed down by) the visual component.
Use marked region
Jump to start
Snap
Current FramePlay/Pause
Jump to start: Moves the playhead to the beginning of the audio clip or to the
beginning of the marked region (if the Use Marked Region button is on).
Play/Pause: Starts and stops playback in the Audio Editor.
Use marked region: Restricts playback to the play range for the selected audio file.
Current Frame: Indicates the current playhead position in the Audio Editor. You can
also use this field to change the current frame.
To change the playhead position, do one of the following:
m
Drag the center of the Current Frame field. Dragging to the right advances and
dragging to the left rewinds.
m
Click the increment or decrement arrows at the side of the Current Frame field to move
forward or backward by one frame.
m
Click the Current Frame field, then type a new number into the value field.
Play Range Controls
The second row provides two controls to set the In and Out points for the audio file.
Changing a file’s In or Out point in the Audio Editor is reflected in the Timeline as well.
To change the object start time, do one of the following:
m
Drag the center of the In control. Dragging to the right advances, and dragging to the
left rewinds.
m
Click the increment or decrement arrows at the side of the In control to move forward
or backward by one frame.
m
Click the In field and type a new number into the value field.
Chapter 1 Getting To Know Motion 83
Page 84

To change the object end time, do one of the following:
m
Drag the center of the Out control. Dragging to the right advances, and dragging to
the left rewinds.
m
Click the increment or decrement arrows at the side of the Out control to move
forward or backward by one frame.
m
Click the Out field and type a new number into the value field.
Level Control
The third row contains controls to adjust and keyframe the selected file’s level.
Activation checkbox: This checkbox at the left of the row turns the level curve on and
off. It does not disable existing level settings or prevent you from making new settings.
Level slider: Controls the level (volume) of the object. If the playhead is currently
positioned on a keyframe, the slider controls the level of that keyframe. If the playhead
is not on a keyframe, the slider adjusts the entire curve.
Level value field: Indicates the level value at the playhead position. You can modify
the value by adjusting this control instead of using the slider for more precise values.
Animation menu: Appears to the right of the value field and is similar to the one
found in the Keyframe Editor. The menu is represented by different icons depending on
the current state of the parameter. For a table describing the different icons, see
Animation Menu States” on page 79. The commands within the Animation menu are
“
listed below:
• Enable/Disable Animation: Turns keyframing on and off for this parameter. Once
keyframes are added, choosing Disable Animation does not delete the keyframes, it
just globally hides their effect.
• Reset Parameter: Removes any keyframes and restores the parameter to its default
value.
• Add Keyframe: Adds a new keyframe at the current playhead position.
• Delete Keyframe: Deletes a keyframe at the current playhead position, if one exists.
• Previous Keyframe: Moves the playhead to the first keyframe to the left of the
current playhead position.
• Next Keyframe: Moves the playhead to the first keyframe to the right of the current
playhead position.
• Show in Keyframe Editor: Displays the audio parameters in the Keyframe Editor and
brings that tab to the front.
84 Chapter 1 Getting To Know Motion
Page 85

The Pan Control
The fourth row contains controls to adjust and animate the selected file’s pan setting
(left-right balance).
Activation checkbox: Turns the keyframe graph on and off. It does not disable existing
pan settings or prevent you from making new settings.
Pan slider: Controls the left-right balance of the object. If the playhead is currently
positioned on a keyframe, the slider controls the pan setting of that keyframe. If the
playhead is not on a keyframe, the slider adjusts the entire pan curve.
Pan value field: Displays the pan value at the playhead position. Negative numbers
move panning to the left, while positive numbers move panning to the right. When the
value is zero, the balance is split evenly between left and right. You can modify the
value by adjusting this control instead of using the slider for more precise control.
Animation menu: Appears to the right of the value field and is similar to the menu
found in the Keyframe Editor. The menu is represented by different icons depending on
the current state of the parameter. For a chart describing the different options, see
Animation Menu States” on page 79.
“
Level Meters
Audio level meters appear to the right side of the Audio Editor controls. There are two
vertical bars that show the level at the current playhead position. The left bar shows
the levels for the left audio channel and the right bar shows the levels for the right
audio channel. As you play, the meters change to indicate the changing audio level.
Peak indicators
Peak indicators appear at the top of the meters. These small lights illuminate red when
the volume exceeds acceptable levels (called peaking). They remain red for a short time
after the peak occurs.
Chapter 1 Getting To Know Motion 85
Page 86

The Audio Editor Keyframe Graph
The remainder of the window contains the keyframe graph. This area contains the
curves and keyframes for the level and pan of the selected object. Keyframes appear as
diamonds, and curves appear as solid lines. Areas before the first keyframe and after
the last keyframe are represented with dotted lines. The waveform of the selected
object is displayed behind the curves.
Object bar
At the top of the graph a green bar shows the duration of the audio file. As you change
the file’s In and Out points, the bar shrinks or expands to show the new duration.
You can manipulate keyframes by dragging them in the graph. Moving them left and
right changes their position in time, while dragging them up and down changes their
value. Since audio keyframes work exactly the same as keyframes for other parameters,
you can learn more about working with audio keyframes in “
Adding and Editing
Keyframes” on page 895.
The Ruler
At the top of the Audio Editor graph is a ruler that provides a gauge for the positions
and durations of the level and pan keyframes and curves. The ruler in the Audio Editor
shows different time than the rulers in the Timeline and Keyframe Editor. This ruler
shows the time for the selected audio object rather than for the whole project.
The ruler can contain indicators to help mark important frames or sections of the
project such as the playhead, play range indicators (also called In and Out points), and
markers. The ruler can be viewed in either frames or timecode.
To change the ruler view format:
m
Control-click the ruler, then choose Display Frames or Display Timecode from the
shortcut menu.
86 Chapter 1 Getting To Know Motion
Page 87

Markers can be added to your project to identify an important frame or range of
frames. For more information on creating and using markers, see “
Adding Markers” on
page 312.
Note: The playhead in the Audio Editor is not the same as the playhead in the Timeline
and the Canvas. The Audio Editor playhead shows the position within the selected
object rather than the position within the entire project.
Zooming in the Audio Editor
You may want to zoom in or out in the Audio Editor just as you do with the Timeline or
Keyframe Editor.
The bottom of the Audio Editor contains a Zoom slider and a Zoom/Scroll control.
To zoom the Audio Editor using the Zoom slider:
m
Click the thumb of the Zoom slider and drag left to zoom in and right to zoom out. The
Audio Editor updates as you drag.
To zoom the Audio Editor using the Zoom/Scroll control:
m
Click the edge of the scroll bar thumb and drag it away from the center to zoom out
and toward the center to zoom in.
The Audio Editor updates as you drag.
Audio Scrubbing
You can choose whether or not you want to hear the audio play when you drag the
playhead through the ruler in the Audio Editor. This is called audio scrubbing. To turn
audio scrubbing on or off, click the control in the lower-left corner of the Audio Editor.
The Utility Window
The Utility window is where you locate and organize the media, effects, and
parameters that go along with your project. This includes sorting through the media on
your disk, browsing all of the effects, presets, templates, and other content that is
created within the application, and viewing and manipulating all of the parameters
that control how your objects and effects behave.
The Utility Window has three tabs: The File Browser, the Library, and the Inspector. In
the default window layout, all three of these tabs reside in a Utility window on the left
side of the Canvas. If you choose the Cinema layout, two Utility windows are displayed,
one to the left of the Canvas, containing the File Browser and Library, and one on the
right side of the Canvas, containing the Inspector.
Chapter 1 Getting To Know Motion 87
Page 88

The File Browser
The File Browser is a view of all of the files on your computer. Navigating the File
Browser is similar to navigating a window in the Finder. You can drag items directly
from the File Browser into your project.
The Preview Area
The top area of the File Browser contains a preview of the selected object. The Preview
area contains both a visual preview, complete with a Play button to show the multiple
frames of moving footage, and text information about the object such as the filename,
media type, file size, and frame rate.
Note: Audio files contain a text description but no image preview.
To play a preview of a file on disk:
1 Select the file in the File Browser.
2 The preview starts playing.
Note: If you do not want items to play automatically in the Preview area when you click
them (in the File Browser or Library), you can turn off the “Play items automatically on a
single click” checkbox in the General pane of Motion Preferences.
To import an object displayed in the preview area:
1 Select the file in the File Browser.
2 Click the Import button in the Preview area.
The file is added to the Layers tab, Timeline, and Media tab in your project.
Note: For a larger preview, you can double-click any file listed in the File Browser. This
opens the Viewer window where you can preview the object at its native size.
88 Chapter 1 Getting To Know Motion
Page 89

The Sidebar
The middle section of the File Browser contains navigational controls as well as a list of
servers, drives, and folders available on your computer.
Path pop-up menu
Forward/Back buttons
View buttons
Search field
Clicking a drive or folder in the Sidebar displays its contents in the file stack below.
Above the list of drive and folder icons in the Sidebar are several controls to navigate
and sort the contents of the window.
Forward and Back buttons: Step backward and forward through the folders most
recently viewed. This works similarly to the Forward and Back buttons in the Finder.
Path: Displays the file system hierarchy (folders inside of folders) for the currently
viewed folder.
Icon View and List View buttons: Controls the view of the file stack. Click the left
button to set the display to icon view. Click the right button to set the view to list view.
Search: Filters the contents of the file stack to include only objects whose names
contain the text you type into the Search field.
Note: Folders are not filtered out.
To clear the Search field:
m
Click the Clear button in the body of the search field.
The File Stack
The bottom section of the File Browser shows the contents of the folder selected in the
Sidebar or the contents of a subfolder.
Chapter 1 Getting To Know Motion 89
Page 90

You can Control-click an object in the File Browser stack to display a shortcut menu. For
most items, the following options are available in the menu:
Open in Viewer: This option opens the file in a Viewer window.
Open in QuickTime Player: This option opens the file in a QuickTime window.
Reveal in Finder: This option displays the location of the file in the Finder.
Rename: This option turns the name of the file into an active text field so you can
rename the file.
Move to Trash: This option moves the object into the Trash.
To view the contents of a folder displayed in the file stack, do one of the
following:
m
Double-click the folder.
m
Select the folder, then press Return.
The contents of the folder replace the current file stack view.
To return to a previously viewed folder, do one of the following:
m
Click the Back button directly beneath the Preview area.
m
Choose a new folder from the Path pop-up menu directly beneath the Preview area.
m
Press Command+Up Arrow.
To rename a folder or file, do one of the following:
m
Control-click the file or folder, then choose Rename from the shortcut menu. When the
text field becomes active, type the new name, then press Return.
m
In the stack, click the name of the folder or file once to select it, then click it again to
activate the text field. Type the new name, then press Return.
Warning: Renaming folders or files from within the File Browser renames the item on
your hard disk or network. If projects are using files from the originally named folder,
Motion may list the footage as missing.
To delete a folder or file, do one of the following:
m
In the stack, Control-click the file, then choose Move to Trash from the shortcut menu.
m
Drag the file from the stack to the Trash icon in the Dock.
Warning: Deleting folders or files from within the Motion File Browser removes the
files from your hard drive or network and places the files in your Trash.
90 Chapter 1 Getting To Know Motion
Page 91

Organizing Your Files
You can organize the files and folders displayed in the File Browser just as you
manipulate files in the Finder. You can move objects in and out of folders and create
new folders. All of the changes you make to your file structure from within Motion are
reflected in the Finder.
To create a new folder:
m
Click the “Create new folder” button at the bottom of the window.
To move a file into a folder:
m
Drag the file onto the folder icon.
The object is moved inside that folder.
Icon View and List View
The file stack can be displayed in icon view or list view. Each view is useful for different
situations. There are certain options that only affect the icon view (such as icon size)
and certain options that only affect list view (such as sorting by columns).
Icon View
Icon view List view
To view the File Browser in icon view:
m
Click the Icon View button near the Path pop-up menu above the Sidebar.
To view the File Browser in list view:
m
Click the List View button near the Path pop-up menu above the Sidebar.
List View
Chapter 1 Getting To Know Motion 91
Page 92

In icon view, you can control the size of the icons using the Size slider at the bottom of
the window.
To change the icon size:
m
Drag the icon size slider. Dragging to the right enlarges the icons while dragging to the
left shrinks them.
In list view, the contents of the selected folder are displayed as a series of columns. The
columns are Name, Date, Size, Duration, and Kind.
You may need to expand the width of the Utility window to see all of the columns.
Sorting Columns
You can sort the list by any of the columns. This can be helpful if you are looking for a
particular file and you know the approximate size or modification date.
To sort the File Browser list:
m
Click the header for the column by which you want to sort.
The column header darkens and the contents of the window are sorted by that
column.
Collapsing Animations
Frequently, animated sequences may be delivered as a series of sequentially numbered
still images. Motion can save you time by allowing you to import these sequences as a
single object where each image becomes a sequential frame in a movie.
92 Chapter 1 Getting To Know Motion
Page 93

To import a series of numbered still images as a single object:
1 Click the “Show collapsed image sequences” button.
This changes the view in the File Browser to see the multiple items collapsed into a
single object.
2 Drag the object from the File Browser to the Canvas, Layers tab, Timeline, or Media tab.
Note: Images from digital cameras are often numbered sequentially but are not part of
an animation sequence. You may want to turn off this option to import a single still
image from a digital camera.
The Library
The second tab in the Utility window is called the Library. This is similar to the File
Browser but rather than showing the files on your disk, it shows all of the effects,
content, generators, and fonts available from within Motion.
The contents of the Library can be expanded by adding certain plug-ins, fonts, and files
such as gradient or particle presets that become available from Apple or from thirdparty vendors in the future. You can also expand the Library by saving versions of
existing effects.
The Library is divided into three sections. The top section is the Preview area, the
middle section is the Sidebar, and the bottom section is the file stack where the actual
effects and other objects are displayed.
The Library Preview
The Preview area contains a visual preview, which has a Play button to show the multiple
frames of moving footage, previews of filters, behaviors, generators, particle emitters, and
so on. The Preview area also contains text information for the selected object, such as a
description of the behavior, filter, or generator. The Library preview is almost identical to
the File Browser preview, but instead of an Import button, it has an Apply button.
Note: When certain particle emitters are selected in the stack, an animated preview of
the selected particle emitter plays in the Preview area. While it is playing, you can drag
the pointer around in the Preview area to see how the particle looks while in motion.
Chapter 1 Getting To Know Motion 93
Page 94

To play a preview of an effect such as a generator:
m
Click the object you want to preview.
The preview starts playing.
To apply an effect:
1 Select the object to which you want to apply the effect.
2 Select the effect in the Library.
3 Click the Apply button in the Preview area.
The effect is added to the object.
You can also drag the effect from the Library directly to the object.
The Sidebar
The middle section of the Library contains navigational controls as well as a list of
folders of effect types available in Motion.
Path pop-up menu
Forward/Back buttons
View buttons
Search field
Clicking a folder in the Sidebar displays it’s contents in the file stack below. Above the
list of drive and folder icons in the Sidebar are several controls to navigate and sort the
contents of the window.
Forward and Back buttons: Step backward and forward through the folders most
recently viewed. These work similarly to the Forward and Back buttons in a web
browser.
Path: Displays the file system hierarchy (folders inside of folders) for the currently
viewed folder.
View as icons/View as list: Controls the view of the file stack. Click the left button to
set the display to icon view. Click the right button to set the view to list view.
94 Chapter 1 Getting To Know Motion
Page 95

Search: Filters the contents of the file stack to include only those objects whose names
contain the text you type into the Search field.
Note: Folders containing no matches are filtered out.
To clear the Search field:
m
Click the Clear button in the body of the Search field.
Library Content
The Library contains all of the effects, presets, fonts, and other content available within
Motion. These are grouped into categories which are listed on the left of the Sidebar.
Choose any of these items to display a list of subcategories on the right. The Library
also contains two additional categories—Music and Photos—which provide quick
access to your iTunes and iPhoto libraries.
Behaviors: Contains Basic Motion, Parameter, Particles, Replicators, Simulation, Text
Animation, and Text Sequence behaviors. Different kinds of behaviors can only be
applied to specific types of objects. For example, Text Animation and Text Sequence
behaviors can only be applied to text objects. For more on how to apply behaviors, see
Applying and Removing Behaviors” on page 321.
“
Filters: Contains all of the built-in filter effects divided into individual subcategories.
Most filters can be applied to any object in your project.
3rd Party Filters: Contains all of the filters that work within Motion but are
manufactured by third-party vendors.
Generators: Contains a selection of checkerboards, noise patterns, and other
computer-generated elements for use in your projects. Generators are added to a
project like other objects.
Particle Emitters: Contains a selection of preset particle systems organized into
subcategories. Particle presets are added to a project like other objects.
Replicators: Contains a selection of preset replicators organized into subcategories.
Replicator presets are added to a project like other objects.
Shapes: Contains a collection of preset shape objects.
Gradients: Contains a selection of preset gradients. These can be applied to any object
where the fill or outline can contain a gradient.
Fonts: Contains all of the fonts available on your system. It includes both TrueType and
Type 1 fonts. These can be applied only to text objects. For more information on
changing fonts in this browser, see “
Changing Fonts” on page 466.
LiveFonts: Contains all of the LiveFonts currently installed on your computer. These
can be applied only to text objects.
Chapter 1 Getting To Know Motion 95
Page 96

Tex t Styles: Contains a collection of preset type styles that can be applied to text
objects.
Music: This Library category allows you to browse for and import audio files directly
from your iTunes library. The Music subcategories include the library and any playlists
created in iTunes. The contents of each playlist appear in the file stack. When displayed
in list view, the Music category shows the Name, Artist, Album, Duration, and Size
information created in iTunes.
Note: Rights-protected AAC files cannot be imported into Motion and do not appear in
the file stack. This includes all music purchased from the iTunes store.
Photos: This Library category allows you to browse for and import image files directly
from your iPhoto library. The Photos subcategories include the library and any albums
created in iPhoto. The contents of each album appear in the file stack.
Note: When importing large-scale images into Motion, you have the option to import
the files as is, to scale the images to the size of the Canvas, or to change the resolution
of the images to fit the Canvas. For more information, see “
Using High Resolution Still
Images” on page 165.
Content: Contains individual elements used in the templates and other presets.
Favorites: As you make custom versions of any type of effect, you can store them in
the Favorites folder. You can also add shortcuts to frequently used items. By default, this
folder is empty.
Favorites Menu: This is another category of favorites. Items stored in this folder appear
in the Favorites menu in the menu bar.
The File Stack
The bottom section of the Library shows the contents of the folder selected in the
Sidebar, or the contents of a subfolder.
To view the contents of a folder displayed in the file stack, do one of the
following:
m
Double-click the folder.
m
Select the folder, then press Return.
The contents of the folder replace the current file stack view.
To return to a previously viewed folder, do one of the following:
m
Click the Back button directly beneath the Preview area.
m
Choose a new folder from the Path pop-up menu directly beneath the Preview area.
m
Press Command+Up Arrow.
96 Chapter 1 Getting To Know Motion
Page 97

Organizing Your Effects
You can organize the effects and folders displayed in the Library just as you manipulate
files in the Finder. You can move objects in and out of folders, create new folders, and
even delete some files or folders.
Note: You cannot modify the objects and folders that are built in to Motion.
To create a new folder:
m
Click the “Create new folder” button at the bottom of the window.
Icon View and List View
The file stack can be displayed in icon view or list view.
Icon view
Icon view List view
To view the Library in icon view:
m
Click the Icon View button near the Path pop-up menu above the Sidebar.
To view the Library in list view:
m
Click the List View button near the Path pop-up menu above the Sidebar.
List view
In icon view, you can control the size of the icons using the Size slider at the bottom of
the window.
To change the icon size:
m
Drag the icon size slider. Dragging to the right enlarges the icons, while dragging to
the left shrinks them.
Chapter 1 Getting To Know Motion 97
Page 98

The Inspector
Every effect in Motion, from behaviors to particle systems to gradients, is controlled by
a collection of parameters that modify the various attributes for that effect. For
example, a Blur filter has an amount slider that controls how much blur is applied.
Some parameters are controlled with sliders, some with dials or pop-up menus. In fact,
there are thousands of parameters using 11 types of controls. All of them are accessed
in the Inspector.
Even objects without applied effects have many parameters that you can modify to
alter the nature of the object and how it appears in your project. These include the
object’s scale, opacity, and position onscreen, as well as more obscure attributes such
as its pixel aspect ratio or field order.
The Inspector contains four tabs, each of which contains a set of parameters for the
selected object. The first three tabs, Properties, Behaviors, and Filters, are present for
any selected object. The fourth tab, generically called the Object tab, changes its name
and contents depending on the type of object selected.
Types of Controls
There are 11 different types of controls that may appear in the Inspector. Each one
provides you the opportunity to change the value of a parameter in a special way.
Since different types of objects and effects require different parameters, varied sets of
controls to appear in the Inspector depending on what is selected. The following table
describes the various types of controls and how to use them.
98 Chapter 1 Getting To Know Motion
Page 99

Control Control type Description
Slider Perhaps the most basic type of control,
dragging the thumb of a slider changes the
value of the parameter. Typically, dragging to
the right increases the value and dragging to
the left decreases the value. An example of a
parameter that uses a slider is Scale.
You can Option-click to the left or right of the
slider marker to decrease or increase by a value
of 1.
Value slider A special type of slider that includes the
numerical value of the parameter in the
control. Dragging the middle area (where the
number is) works just like an ordinary slider;
dragging to the right increases the value and
dragging to the left decreases the value. Some
parameters allow you to increase or decrease
the value indefinitely. Additionally, you can
click the increment or decrement arrow to
change the value one step at a time. You can
double-click the number itself to convert the
slider into a value field so you can type a
specific number directly into the control. An
example of a parameter that uses a value slider
is Position.
Note: When a value slider or value field is
active (highlighted), press Ta b to move to the
next field.
Dial This control is used for values based on angles
or degrees. Rotate the dial by dragging it in a
clockwise or counter-clockwise motion. A
parameter that uses a dial is Rotation.
Value field This control allows direct entry of text to set
the value of the parameter. An example of a
parameter that uses a value field is the Text
Entry field.
Pop-up menu A menu with preset values. Click the menu and
choose the value you want. An example of a
pop-up menu is Throw Increment.
Value list Another type of pop-up menu. You can click
the arrow to the right of the field to display
preset values or you can type a value directly
into the value field. An example of a value list is
Typeface.
Activation
checkbox
An on/off toggle for a parameter. An example
of an Activation checkbox is Preserve Opacity.
Chapter 1 Getting To Know Motion 99
Page 100

Control Control type Description
Color well The box you click to open the Colors window.
You can also Control-click to pick a color from
the pop-up color palette (pictured), or click the
disclosure triangle to manipulate the individual
R, G, B, and A sliders. An example of a color
well is Drop Shadow Color.
Gradient Editor Allows you to select a preset gradient style or
create a new one. When collapsed, you can
choose only from the Preset pop-up menu to
choose an existing preset. Alternately, click the
disclosure triangle to reveal the additional
controls to set the gradient’s opacity as well as
its color values. An example of a gradient
control appears in the Text Style pane when
the Face Fill With parameter is set to Gradient.
Image well Allows you to drag an object (usually a clip or
still image) to provide input data for a type of
effect. For example, a bump map filter needs
an image to provide the bumps, or a Repel
From behavior needs to know what object to
repel. An example of an Image well is the
Attracted To behavior’s Object parameter.
Parameter
Selection menu
A special type of pop-up menu, specifically for
Parameter behaviors. When a Parameter
behavior is applied to an object, you need to
identify which parameter the behavior should
affect. You can either type the name of the
parameter directly into the value field, or you
can choose from the Go pop-up menu which
lists all current parameters. An example of the
Parameter Selection menu is the Average
behavior’s Apply To parameter.
In addition to the common parameter control types listed above, there are several
other controls that are widely used within the Inspector tab.
Reset button: Automatically restores the parameter value (or in some cases, an entire
set of parameters) back to its default value.
100 Chapter 1 Getting To Know Motion
Reset button
 Loading...
Loading...