Page 1

Aide d’Adobe® Edge AnimateCC
Certains liens peuvent mener vers des pages disponibles uniquement en anglais.
Juin 2014
Page 2

Nouveautés
1
Il se peut qu’une partie du contenu accessible depuis cette page ne soit disponible qu’en anglais.
Page 3

Nouveautés d’Edge Animate CC (version 3.0, janvier 2014)
2
Prise en charge des données audio
Mise à l’échelle réactive
Chargement de scripts
Améliorations relatives aux trajectoires de mouvement
Nouvelles commandes de répartition
Centrage de la scène
Image d’affiche transparente pour OAM
Option CDN pour OAM
Nouvelles leçons
Mise à jour de jQuery
Prise en charge des données audio
Faites vibrer les murs avec vos projets Edge Animate, grâce à la nouvelle option permettant d’ajouter des données audio à vos projets. A l’aide
des API audio HTML5 natives disponibles dans tous les navigateurs modernes, vous pouvez lier des événements audio au scénario, ajouter des
actions audio à vos éléments ou encore créer des transitions audio afin d’obtenir des effets sonores uniques.
Pour en savoir plus sur l’utilisation des fonctions audio, reportez-vous à la section Ajouter des données audio aux animations.
Pour regarder un didacticiel vidéo, cliquez ici.
Mise à l’échelle réactive
Il est désormais aussi facile de créer des projets Animate réactifs que de cliquer sur un simple bouton. Une fois activée, cette option vous permet
de mettre à l’échelle votre scène Animate tout en conservant ses proportions. Utilisez l’option Mise à l’échelle réactive pour le contenu Animate
autonome ou lorsque vous imbriquez des compositions Edge Animate dans un site Web réactif.
La mise à l’échelle réactive peut également être utilisée lorsque vous imbriquez un fichier OAM dans des applications Adobe prises en charge.
Redimensionnez le cadre de contenu en fonction du fichier OAM défini et affichez l’aperçu pour voir ce que ça donne.
Dans les propriétés de la scène, vous pouvez définir la mise à l’échelle réactive sur « Largeur », « Hauteur » ou « Les deux » pour
redimensionner l’ensemble de la composition de manière proportionnelle. Les proportions, qui sont déterminées par le ratio entre largeur de la
scène et hauteur de la scène, sont conservées.
Haut de la page
Haut de la page
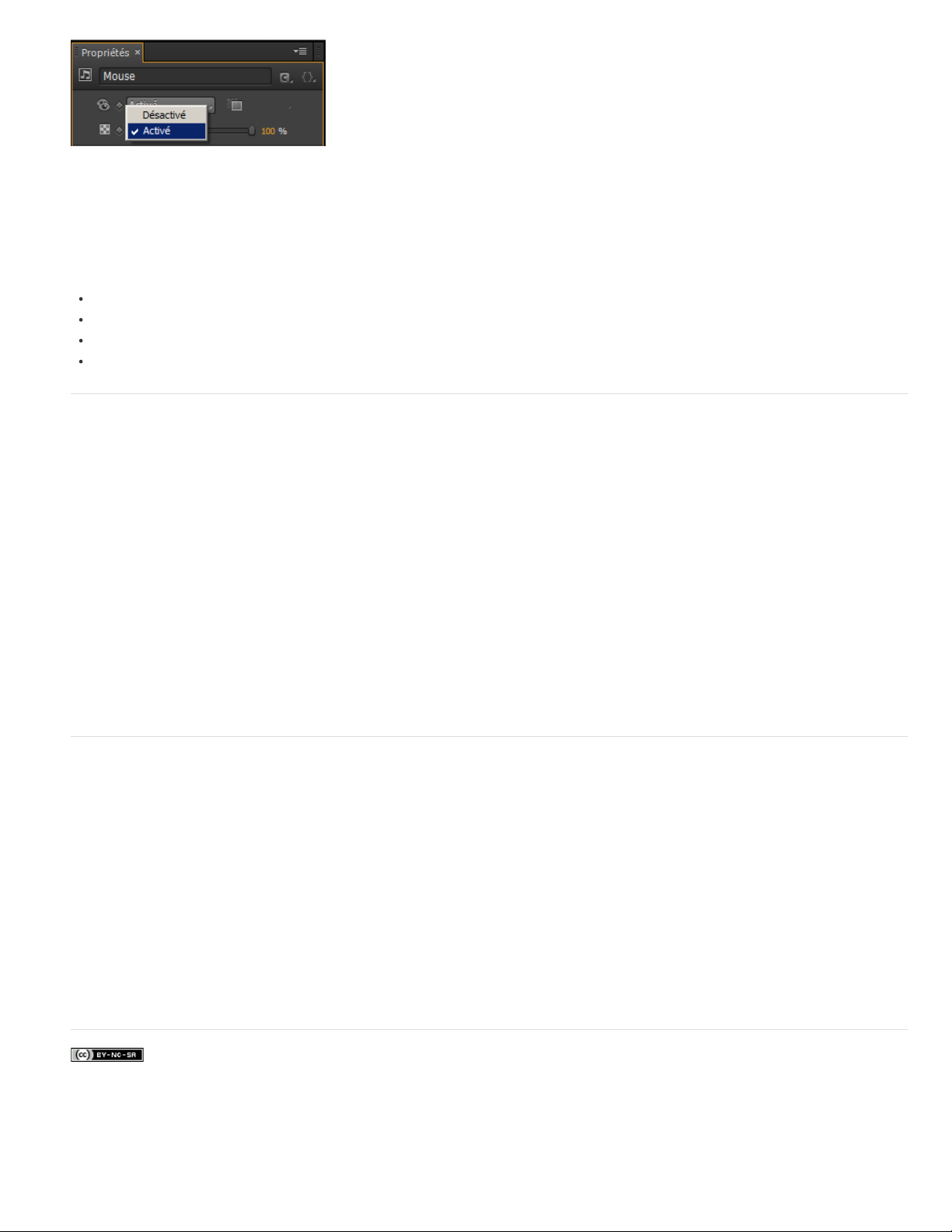
Option Mise à l’échelle réactive dans le panneau Propriétés
L’option « Largeur » redimensionne la composition uniquement lorsque la largeur de la fenêtre de document change.
L’option « Hauteur » redimensionne la composition en fonction de la hauteur du document.
L’option « Les deux » redimensionne la composition dans les deux sens.
La mise à l’échelle est déterminée par la taille de l’élément parent de la scène. Si vous placez la scène dans une page statique, la hauteur et la
largeur de l’élément parent doivent également être définies.
Il est désormais plus facile de placer une composition dans un fichier statique : elle s’intègre dans le flux de document.
Pour regarder un didacticiel vidéo, cliquez ici.
Chargement de scripts
Importez des bibliothèques JavaScript externes pour élargir les possibilités d’Animate grâce à vos scripts favoris. Vous avez le choix entre deux
sources possibles :
Haut de la page
Page 4

3
Chargement de scripts dans la bibliothèque
Ajouter un fichier JS depuis le disque
Importez des fichiers JS depuis votre système local. Ces fichiers sont placés dans un dossier nommé « js » lors de l’enregistrement.
Ajout d’un fichier JS depuis le disque
Ajouter un fichier JS depuis une URL
Ajoutez un lien vers une version hébergée en ligne de votre fichier de script.
Ajout d’un fichier JS depuis une URL
Tous les scripts et références de scripts locaux sont inclus lors de l’enregistrement, la publication et la création de modèles.
Améliorations relatives aux trajectoires de mouvement
Diverses améliorations ont été apportées à l’édition de trajectoires de mouvement, ce qui vous permet de modifier facilement les trajectoires
appliquées à des objets.
Lorsque vous survolez une trajectoire de mouvement, vous voyez les nouvelles info- bulles en incrustation qui fournissent des informations sur les
raccourcis clavier disponibles pour contrôler la trajectoire. Pour activer et désactiver l’affichage de cette incrustation, appuyez sur la touche « H ».
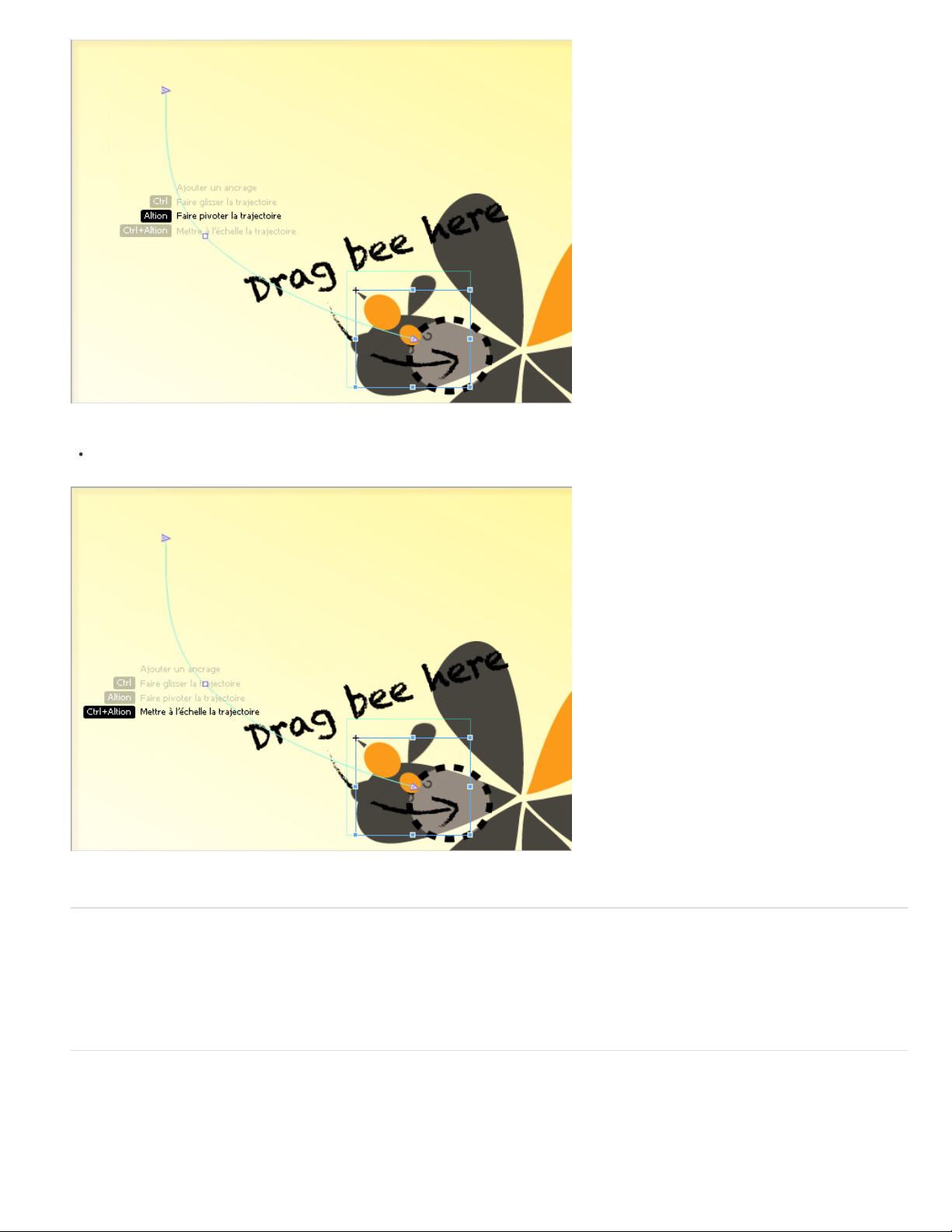
Option (Mac) ; Alt (Windows) + cliquer-glisser : permet de faire pivoter la trajectoire de mouvement.
Haut de la page
Page 5

4
Rotation d’une trajectoire de mouvement
Commande/Ctrl + Option (Mac) ; Ctrl + Alt (Windows) + cliquer-glisser : permet de mettre à l’échelle la trajectoire de mouvement.
Mise à l’échelle d’une trajectoire de mouvement
Nouvelles commandes de répartition
Les nouvelles commandes de répartition sont disponibles dans le menu Aligner, pour vous aider à aligner et à positionner les éléments sur la
scène. Sélectionnez au moins trois objets et cliquez sur Modifier > Répartir dans le menu pour accéder aux différentes options de répartition.
Pour espacer de manière uniforme des objets de tailles différentes sur le plan horizontal ou vertical, sélectionnez Répartir > Espace horizontal ou
Espace vertical.
Centrage de la scène
Centrez votre scène Animate dans la fenêtre du navigateur ou tout autre conteneur parent dans laquelle elle se trouve. Sélectionnez l’une des
trois options suivantes :
Haut de la page
Haut de la page
Page 6

5
Centrage de la scène
Vertical : permet de centrer la scène en fonction de la largeur de la fenêtre.
Horizontal : permet de centrer la scène en fonction de la hauteur de la fenêtre.
Les deux : permet de centrer la scène en fonction de la largeur et la hauteur de la fenêtre.
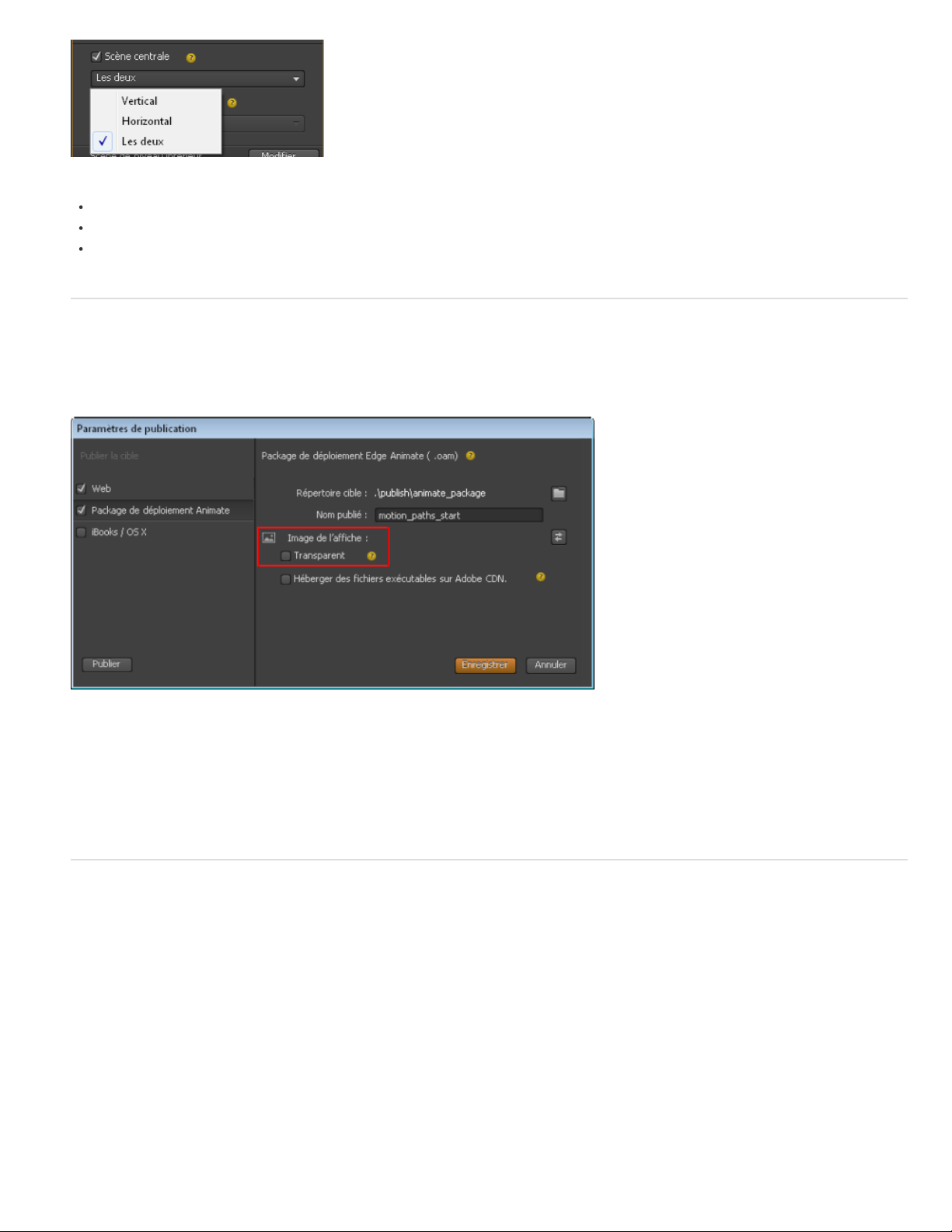
Image d’affiche transparente pour OAM
Lorsque vous publiez un fichier OAM, vous avez désormais la possibilité d’enregistrer l’image d’affiche sous la forme d’un fichier PNG transparent.
Cette option est particulièrement utile lorsque vous intégrez du contenu Animate dans Adobe InDesign ou Adobe Muse si vous souhaitez qu’une
scène transparente apparaisse en incrustation par-dessus le contenu de votre document.
Publication avec une image d’affiche transparente
Remarque : quand cette option est sélectionnée, l’OAM s’affiche sous la forme d’un cadre vide lorsqu’il est placé dans d’autres applications
Adobe. Affichez systématiquement un aperçu en direct de votre projet pour voir les résultats de lecture.
Veillez également à définir la scène comme étant transparente avant de procéder à la publication.
Pour le moment, cette fonction n’est pas compatible avec les folios PDF lors de la publication dans DPS. Pour utiliser une image d’affiche
transparente, sélectionnez le type de folio Automatique, PNG ou JPG.
Haut de la page
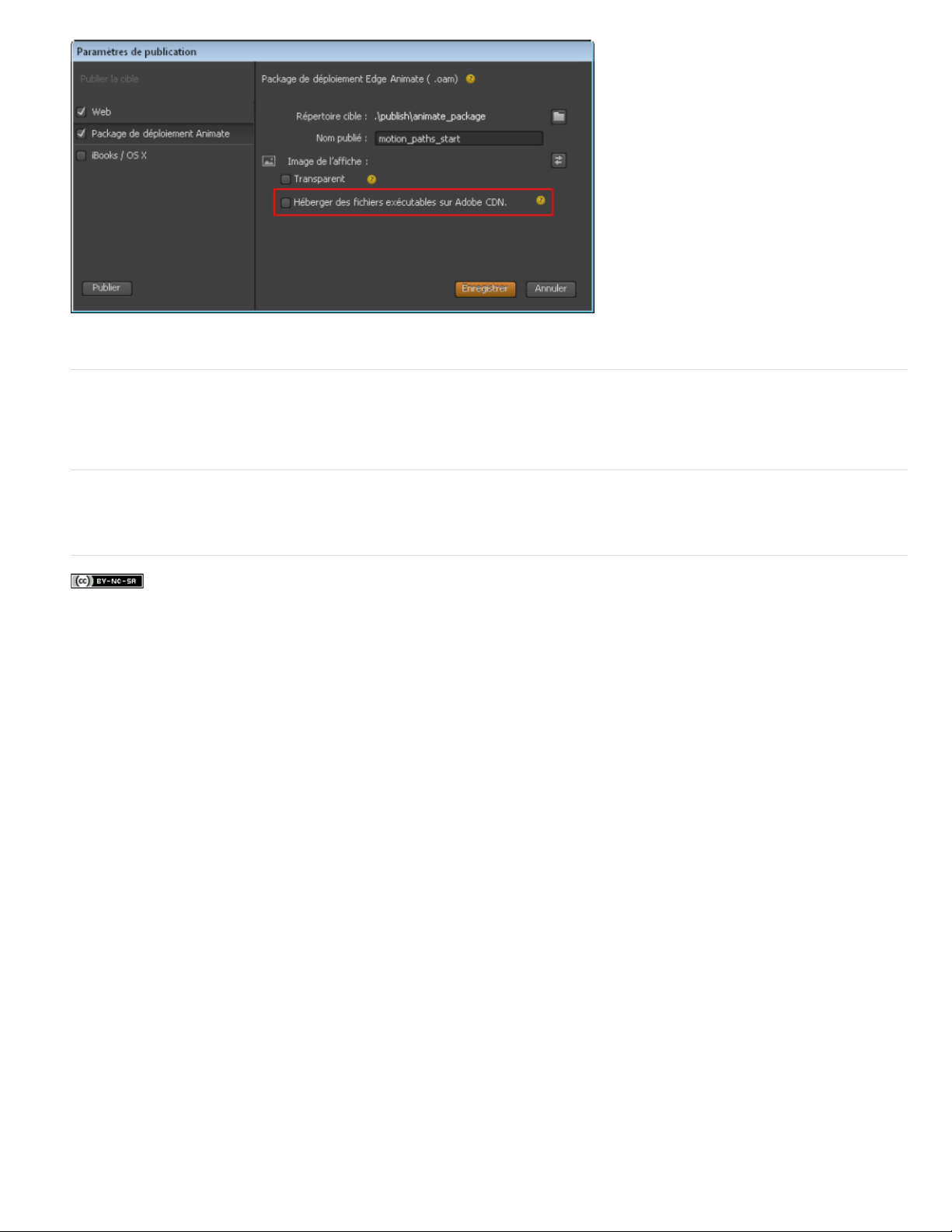
Option CDN pour OAM
L’hébergement de fichiers d’exécution est désormais proposé comme paramètre de publication pour OAM. Si vous créez du contenu Animate en
vue de l’utiliser en ligne (Adobe Muse ou Adobe Dreamweaver), l’hébergement CDN peut s’avérer utile pour l’exécution Animate et jQuery.
Lorsque vous activez cette option, les fichiers se téléchargent plus rapidement avec l’hébergement mis en cache.
Haut de la page
Page 7

Option CDN pour OAM
6
Nouvelles leçons
Haut de la page
Deux nouvelles leçons (Mise en forme réactive et Audio) sont proposées pour vous aider à découvrir une partie des fonctionnalités disponibles
dans cette version. Sélectionnez « Prise en main » sur l’écran d’accueil ou cliquez sur Fenêtre > Leçons pour afficher le panneau des leçons.
Mise à jour de jQuery
Haut de la page
Edge Animate utilise maintenant la version 2.0.3 de jQuery.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 8

Télécharger des exemples de fichiers
7
Télécharger des exemples depuis html.adobe.com
Exemple (21 janvier 2014)
Exemples à télécharger depuis le site de Chris Gannon
Exemple (17 juin 2013)
Il se peut qu’une partie du contenu accessible depuis cette page ne soit disponible qu’en anglais.
Page 9

Création de contenu et importation d’actifs
8
Création de contenu pour l’animation
Article (17 juin 2013)
Création d’un projet et importation de contenu (Vidéo)
Didacticiel vidéo (17 juin 2013)
Utilisation des feuilles de sprite Flash avec Animate (Didacticiel)
Didacticiel vidéo (17 juin 2013)
Il se peut qu’une partie du contenu accessible depuis cette page ne soit disponible qu’en anglais.
Page 10

Ajout de données audio aux animations
9
Adobe Edge Animate prend désormais en charge le format audio HTML5 natif avec l’élément <audio>, ce qui vous permet d’ajouter du son à vos
projets d’animation. Vous pouvez contrôler la lecture audio dans les compositions à l'aide de code HTML et JavaScript de base. Vous pouvez
également lier les éléments audio à des événements de la souris ou du clavier tactile, ainsi que déclencher une lecture audio dans le scénario.
Les fonctionnalités audio d’Adobe Edge Animate sont intégrées au DOM HTML. Ainsi, les sons peuvent être lus sur n’importe quel ordinateur ou
appareil, sans avoir recours à un quelconque module externe.
Vous pouvez importer les types audio suivants dans Edge Animate :
.mp3
.ogg/.oga
.wav
.m4a
.aac
Pour une meilleure cohérence entre les navigateurs, pensez à inclure les ressources .mp3 et .ogg des éléments audio à votre projet. Pour obtenir
une description détaillée des types audio pris en charge, consultez la page Formats Media supportés par les éléments HTML audio et vidéo.
Pour créer des versions de secours de votre fichier audio, vous pouvez utiliser une application de conversion audio telle qu’Adobe Audition, qui
est comprise dans votre abonnement Creative Cloud.
Ajout de données audio aux compositions
Lecture et contrôle des données audio
Ajustement des données audio
Préchargement d’une piste audio
Activation du lecteur audio par défaut
Utilisation des fonctions audio sur un appareil
Conseils et observations concernant la compatibilité entre navigateurs
Ajout de données audio aux compositions
Effectuez l’une des opérations suivantes :
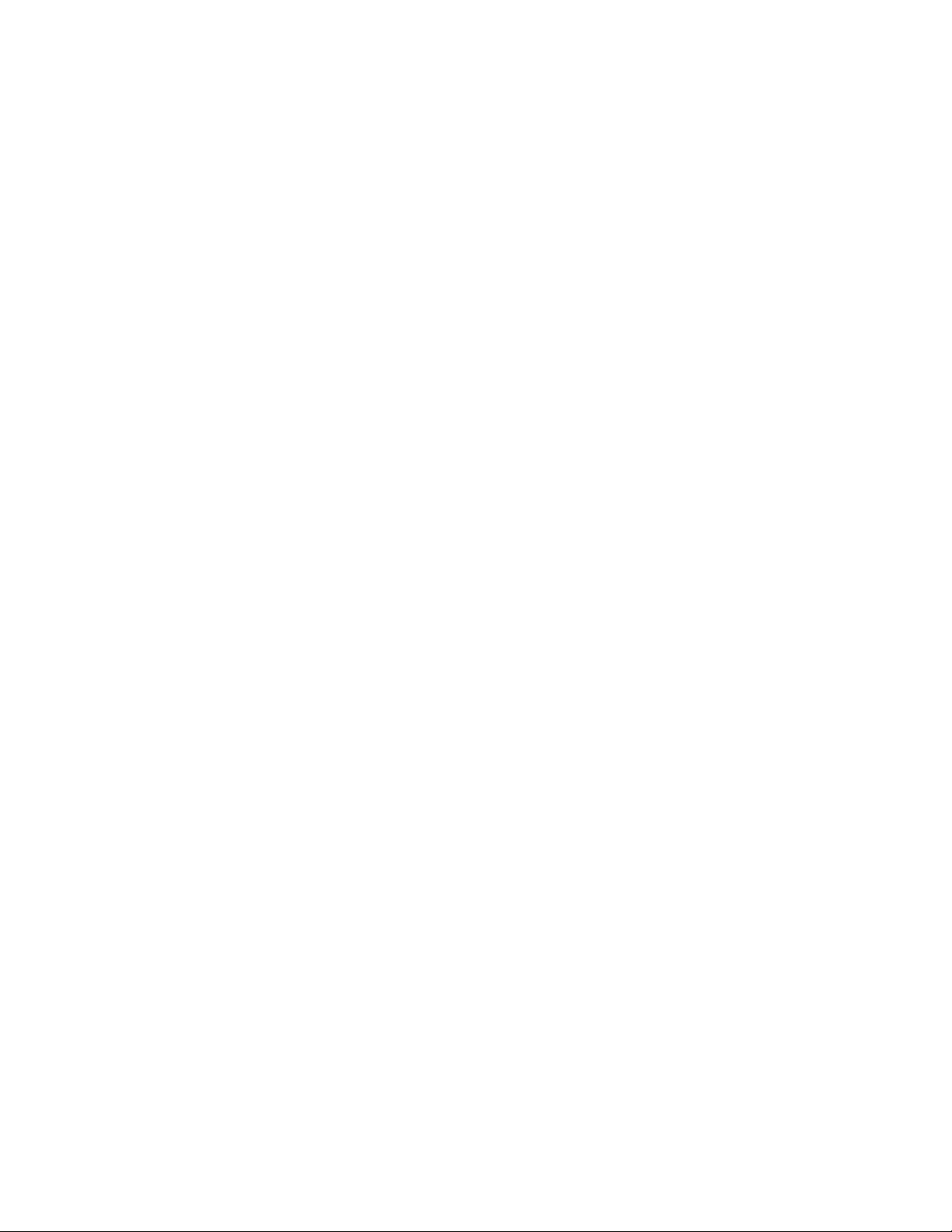
Faites glisser les fichiers audio vers votre projet, depuis votre système de fichiers. Un « groupe audio » portant le nom du fichier audio est
créé dans la bibliothèque. Celui- ci contient le fichier audio ainsi que les fichiers de secours permettant d’assurer la compatibilité entre
navigateurs.
Remarque : Lorsque vous les faites glisser dans le projet, les fichiers de secours sont automatiquement rassemblés sous le groupe audio.
Groupe audio dans la bibliothèque
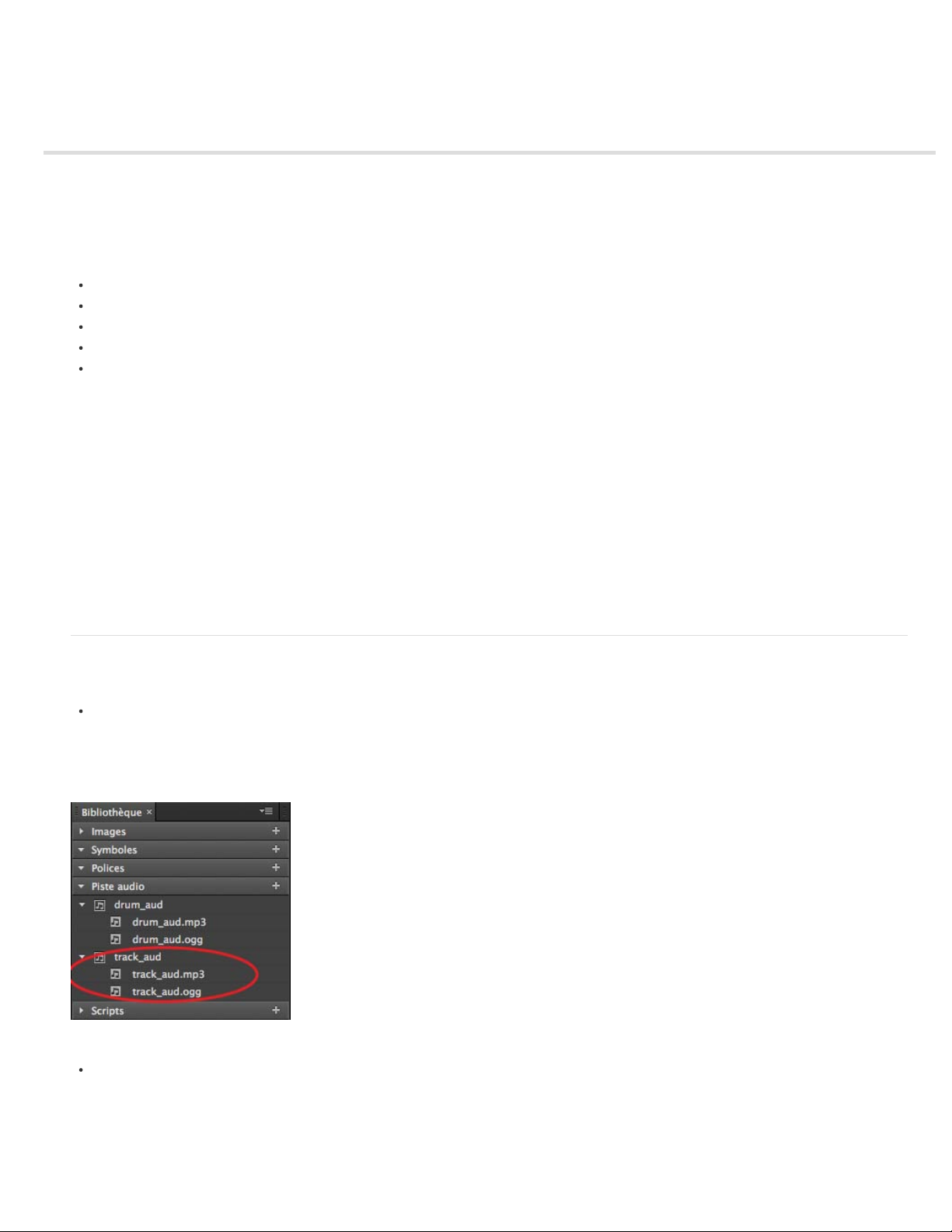
Cliquez sur Ajouter une piste audio dans votre bibliothèque de projet et recherchez le fichier audio. Faites ensuite glisser le groupe audio
vers la scène.
Haut de la page
Page 11

10
Option « Ajouter une piste audio » dans la bibliothèque
Une fois les données audio ajoutées à votre projet, un « élément audio » apparaît dans le panneau Eléments. Si vous le sélectionnez, les options
permettant de contrôler la lecture de la piste audio s’affichent.
Elément audio dans le panneau Eléments
Lecture et contrôle des données audio
Vous pouvez lire et contrôler les données audio à l’aide de l’une des options suivantes :
Panneau Propriétés
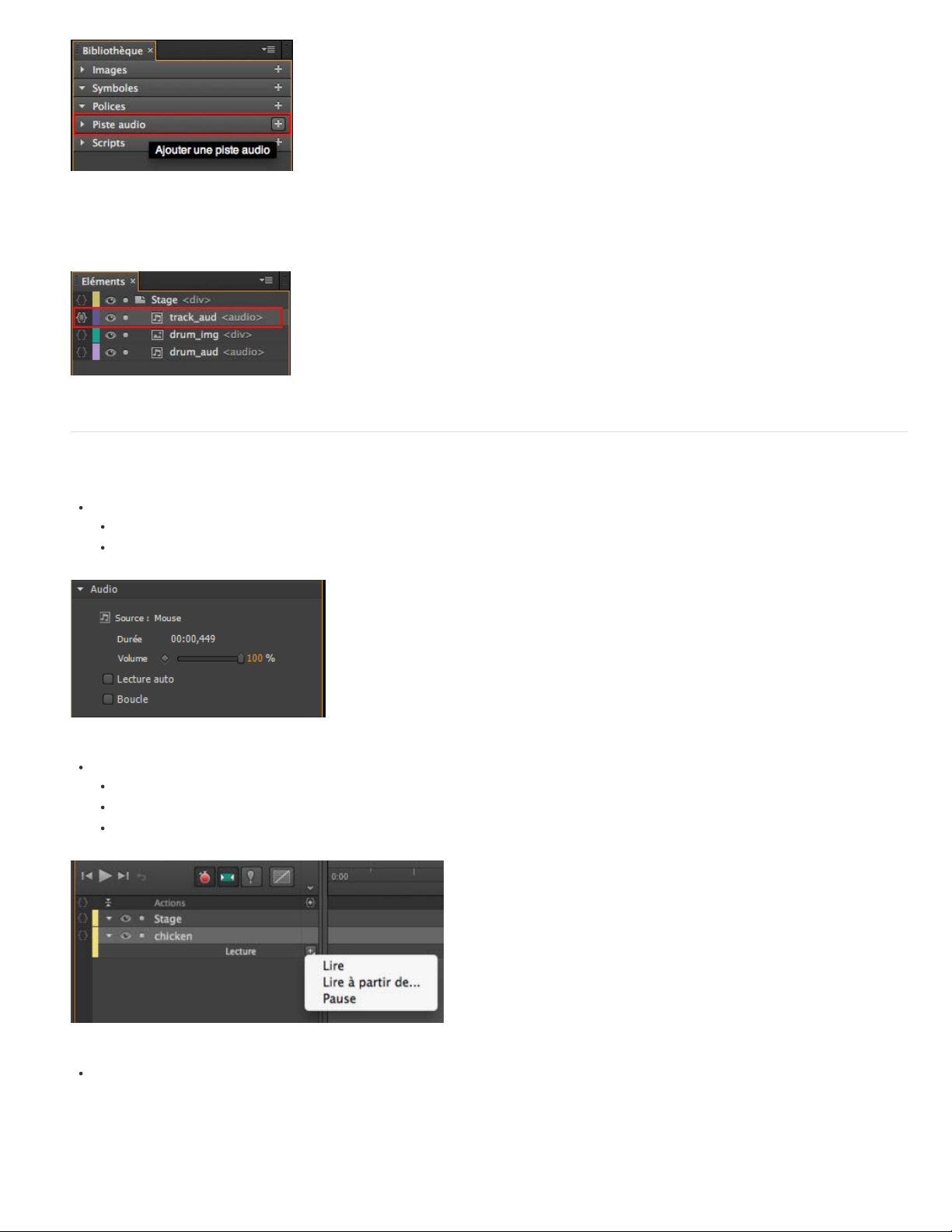
Lecture auto : permet de lancer automatiquement la lecture du fichier audio sur le scénario.
Boucle : relance le fichier audio depuis le début quand sa lecture se termine.
Options de contrôle des données audio dans le panneau Propriétés
Scénario
Lecture : permet de lire le fichier audio depuis la position actuelle de la tête de lecture.
Lire à partir de : permet de préciser la marque temporelle à partir de laquelle vous souhaitez lancer la lecture.
Pause : permet de mettre en pause la piste audio. Utilisez une fonction de lecture pour reprendre la lecture.
Haut de la page
Options de contrôle des données audio dans le scénario
Actions audio : permet d’utiliser des fragments de code dans le panneau Actions pour contrôler la lecture audio des événements.
Voir aussi
Actions audio
Page 12

1. Cliquez sur {} en regard de l’élément audio sur le scénario pour ouvrir l’éditeur d’actions.
2. Dans la liste des événements qui s’affiche, cliquez sur le déclencheur requis.
11
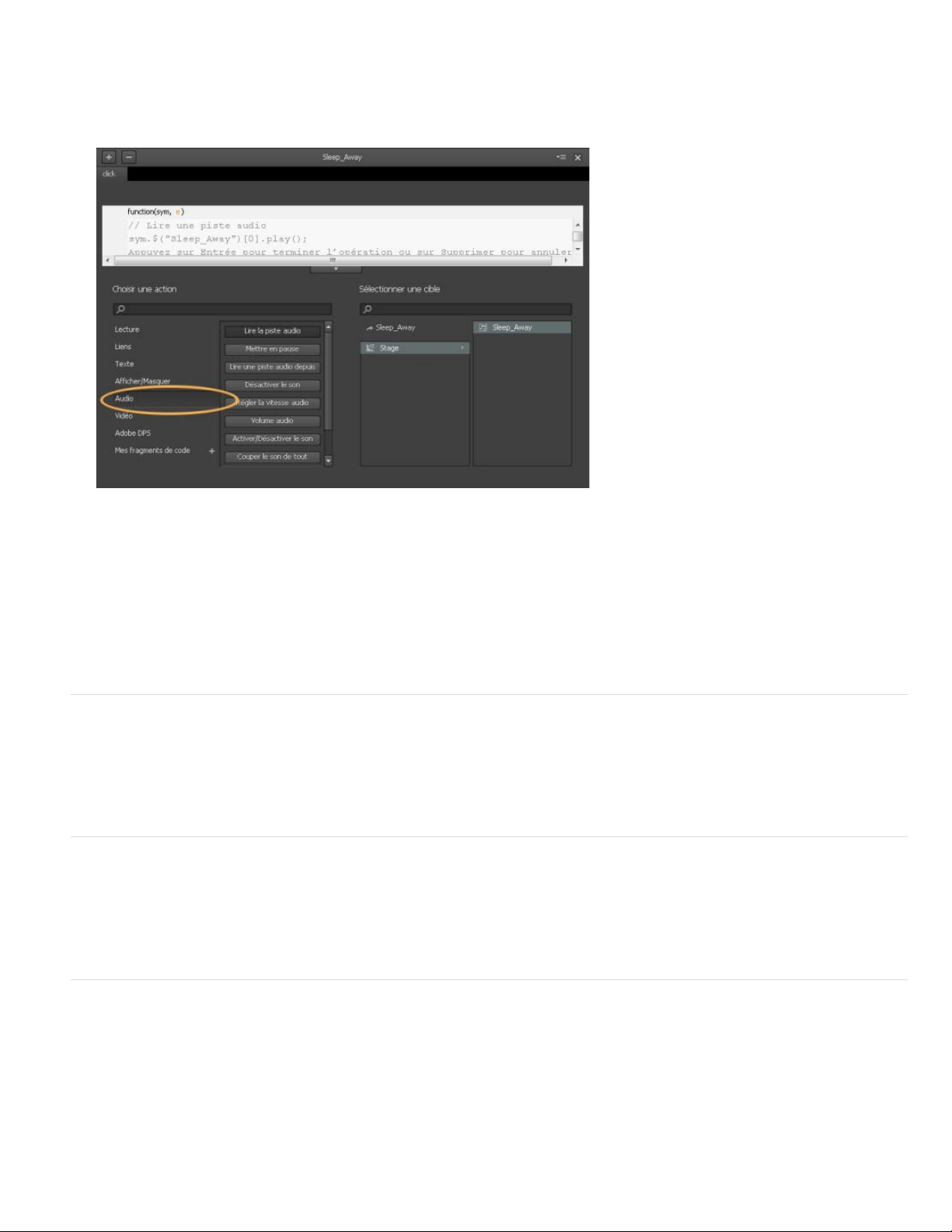
3. Dans la liste Choisir une action, cliquez sur Audio, puis sur l’action requise.
Actions audio dans l’éditeur d’actions
4. Dans la section Sélectionner une cible, cliquez sur Scène, puis double-cliquez sur l’élément sur lequel doit s’appliquer l’action que vous avez
sélectionnée.
5. Si nécessaire, modifiez le code dans la fenêtre de code.
Important : Il peut arriver que la lecture de votre piste audio ne pose aucun problème en local, mais échoue une fois que vous l’avez chargée sur
un serveur Web. Dans ce cas, configurez le fichier .htaccess de votre site Web de façon à inclure les types MIME requis pour la prise en charge
des données audio. Contactez l’administrateur de votre site Web pour obtenir de l’aide.
Ajustement des données audio
Vous pouvez définir des transitions d’images-clés afin de contrôler les transitions de volume dans le scénario. Utilisez les transitions de volume
pour créer des effets audio uniques, par exemple, fondu à l’ouverture, fondu à la fermeture ou fondu enchaîné de plusieurs pistes.
Remarque :
section Utilisation des fonctions audio sur un appareil pour connaître les restrictions applicables.
Sur la plupart des appareils mobiles, les transitions de volume relatives aux pistes audio ne sont pas disponibles. Reportez-vous à la
Préchargement d’une piste audio
Pour précharger des fichiers audio avant le chargement de la composition, sélectionnez « Précharger la piste audio » dans la section
Préchargement du panneau Propriétés de la scène.
Remarque : Le préchargement de données audio n’est pas disponible sur la plupart des appareils mobiles. Reportez-vous à la section Utilisation
des fonctions audio sur un appareil pour connaître les restrictions applicables.
Activation du lecteur audio par défaut
Haut de la page
Haut de la page
Haut de la page
Vous pouvez utiliser le lecteur Windows Media Player par défaut du navigateur pour afficher les commandes relatives à vos données audio. Le
lecteur audio par défaut est automatiquement masqué. Pour activer l’affichage du lecteur, sélectionnez l’élément audio et cliquez sur « Activé »
dans le panneau Propriétés.
Page 13

12
Activation du lecteur audio par défaut
L’habillage du lecteur est rendu par les navigateurs, il peut donc apparaître différemment selon le navigateur utilisé. Ainsi, le lecteur que vous
voyez dans Chrome diffère de celui affiché dans Firefox. Reportez-vous à la section Actions audio pour apprendre à créer des commandes
personnalisées permettant de générer votre propre lecteur.
Lorsque le lecteur est affiché sur la scène, vous pouvez y ajouter des propriétés d’animation et de transformation, comme pour n’importe quel
autre objet. Dans la mesure où les éléments <audio> sont un type spécial d’élément HTML, seules certaines propriétés sont disponibles :
Opacité
Ecrêtage
Position et taille
Transformation
Utilisation des fonctions audio sur un appareil
Haut de la page
iOS
Dans Safari sur iOS (pour tous les appareils, y compris l’iPad), où les utilisateurs peuvent être connectés à un réseau de téléphonie mobile et être
facturés par unité de données, les fonctions de préchargement, de lecture et de lecture automatique sont désactivées. Aucune donnée n’est
chargée tant que l’utilisateur ne lance pas la lecture du fichier audio.
Vous pouvez utiliser le panneau Actions audio pour appeler un élément audio déclenché par un événement utilisateur. Pour plus d’informations sur
les actions audio, voir Actions audio.
Les images-clés et les commandes de volume configurées par le biais de la propriété de volume ne sont pas prises en charge sur les appareils
iOS. Les utilisateurs peuvent régler le volume à l’aide de la commande présente sur l’appareil lui-même.
Avant iOS 4.0, les iPhone et iPod touch n’étaient pas capables de lire des données audio incorporées en ligne. Elles étaient systématiquement
affichées en mode plein écran. Sur tous les appareils avec iOS 4.0 ou une version ultérieure, les données audio peuvent être lues en ligne.
Android
Android présente généralement les mêmes restrictions d’élément audio que le système iOS.
Conseils et observations concernant la compatibilité entre navigateurs
Haut de la page
Synchronisation audio
Vous pouvez utiliser des éléments audio pour ajouter des effets sonores chorégraphiques à vos compositions de scène. Cependant, du fait de la
nature du Web, il est possible que les pistes audio soient désynchronisées par rapport aux éléments mobiles présents sur la scène. Vous pouvez
rencontrer ce problème de retard de lecture lorsque vous coordonnez des mouvements avec des sons, en particulier s’il s’agit d’une piste
relativement longue.
Sprites audio
L’utilisation de sprites audio permet de créer un fichier audio unique comportant plusieurs parties lisibles distinctes. Cette technique est utilisée
pour télécharger toutes vos données audio dans un même fichier, afin de réduire le temps de téléchargement.
Pour utiliser un sprite audio, convertissez votre élément audio en symbole et utilisez des marques de lecture pour appeler les sections de votre
sprite.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 14

Utiliser des polices Web
13
Vous pouvez appliquer les polices d’Edge Web Fonts à du texte directement à partir d’Edge Animate. Lorsque vous sélectionnez une police dans
la boîte de dialogue Edge Web Fonts, le code permettant d’extraire la police depuis le serveur est automatiquement inséré dans votre code.
Edge Animate vous permet également de choisir des polices de secours en cas de problème lors du téléchargement ou lors de l’utilisation d’Edge
Web Fonts sur le poste de l’utilisateur.
1. Insérez le texte dans la zone de travail d’Edge Animate.
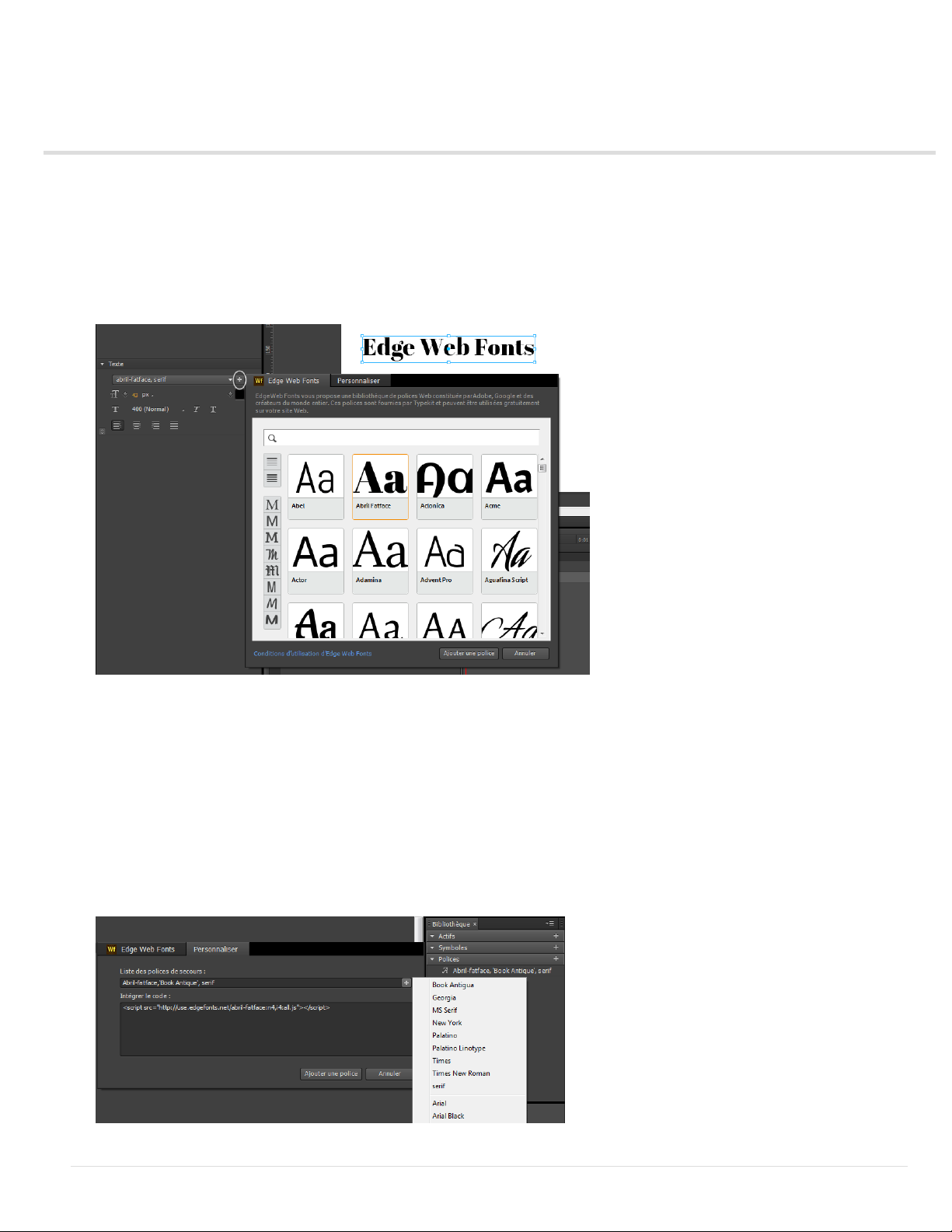
2. Dans la section Texte du panneau Propriétés, cliquez sur le bouton "+" en regard du menu des polices.
3. Sélectionnez la police que vous souhaitez utiliser. Un aperçu du texte avec la police appliquée s’affiche.
Vous pouvez filtrer les polices affichées dans le panneau en fonction de leur type. Pour cela, utilisez les boutons à gauche du panneau. Par
exemple, pour afficher uniquement les polices de type sans serif, cliquez sur le bouton Sans Serif.
4. Cliquez sur Ajouter une police.
Les polices sélectionnées et appliquées sont ajoutées à la bibliothèque de polices dans Edge Animate. Dans cette bibliothèque de polices, il
vous suffit de cliquer deux fois sur une police afin d’indiquer des polices de secours.
En cas de problème de téléchargement des polices Web à partir du serveur, les polices de secours sont utilisées pour afficher le texte. Les
polices sont utilisées selon l’ordre dans lequel elles apparaissent dans la liste.
Page 15

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions de Creative Commons.
14
Informations juridiques | Politique de confidentialité en ligne
Page 16

Créer des animations à l’aide du scénario
15
Scénario Edge Animate
didacticiel vidéo (13 décembre 2012)
Création d’animations dans Edge Animate
didacticiel vidéo (13 décembre 2012)
Animation du texte
didacticiel vidéo (13 décembre 2012)
Exploiter des scénarios indépendants avec des symboles
didacticiel (12 décembre 2012)
Créer un logo animé
didacticiel (08 janvier 2013)
Page 17

Utilisation de l’outil de verrouillage, des images-clés et des transitions
16
dans les animations
Création d’animations à l’aide de l’outil de verrouillage
Création d’animations à l’aide d’images-clés
Modification d’images- clés
Copie de transitions
En savoir plus
Vous pouvez créer des animations dans Edge Animate à l’aide de méthodes d’animation standard basées sur les images -clés. Edge Animate
propose également une autre méthode basée sur l’outil de verrouillage pour créer des images-clés.
Création d’animations à l’aide de l’outil de verrouillage
Cet outil verrouille les valeurs de propriété des éléments à un moment donné dans le Scénario. Lors d’une modification, l’outil verrouille la valeur
en cours pendant que vous modifiez les valeurs de propriété au niveau de la tête de lecture. Edge Animate génère les images-clés et les
transitions vers ou à partir de la tête de lecture.
Pour créer des animations à l’aide de l’outil de verrouillage :
1. Définissez les propriétés d’élément que vous souhaitez verrouiller à un moment donné dans le Scénario.
2. Cliquez sur le bouton Activer/Désactiver le verrouillage dans le panneau Scénario.
Activer/Désactiver le verrouillage
Vous pouvez également activer le verrouillage en double-cliquant sur la tête de lecture ou en appuyant sur la touche P de votre clavier.
3. Faites glisser le verrouillage vers l’emplacement du Scénario où vous souhaitez verrouiller les propriétés de l’élément.
Haut de la page
4. Une fois les propriétés initiales verrouillées, modifiez les valeurs des propriétés de l’élément.
Les chevrons étant pointés vers la tête de lecture, les modifications sont apportées au niveau de la tête de lecture.
Adobe Edge Animate ajoute automatiquement des images-clés et des transitions entre la position de la tête de lecture et du verrouillage. Il
n’est pas nécessaire d’ajouter manuellement les images-clés ni de repositionner la tête de lecture dans le Scénario.
5. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Pour voir une leçon sur l’animation à l’aide de l’outil de verrouillage :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Animer II : Verrouillage.
Les images-clés indiquent la valeur d’une propriété à un moment donné. Lorsque vous créez une animation à l’aide d’images -clés, vous ajoutez
une image-clé à deux emplacements ou plus dans le Scénario et définissez des propriétés d’élément différentes à chaque emplacement. Edge
Animate utilise les valeurs de propriété pour animer le contenu se trouvant entre les images-clés.
Pour créer une animation à l’aide d’images-clés :
1. Sélectionnez l’élément que vous souhaitez animer sur la scène.
Page 18

2. Déplacez la tête de lecture vers l’emplacement du Scénario où vous voulez démarrer l’animation.
17
3. Dans le panneau Propriétés de l’élément, cliquez sur le bouton Ajouter une image-clé (bouton en forme de losange) en regard de la
propriété que vous souhaitez modifier au fil du temps.
Ajout d’une image-clé
4. Déplacez la tête de lecture vers un autre emplacement du Scénario et modifiez la valeur de la propriété.
Edge ajoute automatiquement une image-clé de fin et crée la transition.
5. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Pour voir une leçon sur l’animation à l’aide d’images -clés :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Animer I : Images-clés.
Modification d’images-clés
1. Déplacez la tête de lecture vers une image-clé (icône en forme de losange) dans le Scénario.
2. Modifiez la valeur de propriété modifiable située dans la partie gauche du panneau Scénario.
Copie de transitions
Vous pouvez copier une transition et la coller dans le Scénario du même élément ou d’un autre élément.
1. Cliquez sur une transition dans le Scénario pour la sélectionner. Une fois la transition sélectionnée, une bordure orange apparaît autour de
la barre de transition dans le Scénario.
2. Appuyez sur Ctrl+C (Windows) ou sur Cmd+C (Macintosh) pour copier la transition dans le Presse- papiers.
Vous pouvez également couper la transition à partir de l’élément à l’aide des touches Ctrl+X (Windows) ou de Cmd+X (Macintosh).
3. Si vous souhaitez copier la transition vers un autre élément, sélectionnez l’élément en question sur la scène.
4. Déplacez la tête de lecture vers l’emplacement où vous souhaitez que la transition copiée démarre.
5. Appuyez sur Ctrl+V (Windows) ou sur Cmd+V (Macintosh) pour coller la transition dans le Scénario.
En savoir plus
Création et importation d’actifs
Création d’animation
Création d’une mise en forme flexible
Création d’un logo animé
Haut de la page
Haut de la page
Haut de la page
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 19

Création d’animations imbriquées à l’aide de symboles
18
Création d’animations réutilisables avec des symboles
Création d’un symbole
Animation des éléments d’un symbole
Exportation d’un symbole
Importation d’un symbole
Contrôle des symboles à l’aide de JavaScript
En savoir plus
Créez des animations imbriquées avec des scénarios indépendants et des fonctions interactives. Les symboles sont des éléments qui
comprennent leur propre scénario. Vous pouvez animer un symbole en tant qu’élément standard dans la scène, par exemple, en le déplaçant de
gauche à droite. Vous pouvez également animer les éléments individuels composant le symbole. En d’autres termes, vous pouvez créer une
animation à l’intérieur d’une autre animation.
Les symboles sont réutilisables et peuvent être contrôlés avec des API et des fragments de code préconstruits.
Pour voir une leçon sur l’animation à l’aide de symboles :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Réutiliser.
Création d’un symbole
1. Dans le panneau Eléments, sélectionnez un ou plusieurs éléments. La sélection de plusieurs éléments entraîne la création d’un symbole
unique à partir de ces éléments.
Remarque : vous pouvez également sélectionner des symboles pour créer des symboles imbriqués.
2. Cliquez avec le bouton droit de la souris et sélectionnez Convertir en symbole dans le menu contextuel.
3. Dans la boîte de dialogue Créer un symbole, définissez le nom du symbole et cliquez sur OK.
Animation des éléments d’un symbole
1. Dans le panneau Eléments, cliquez avec le bouton droit de la souris sur le symbole et sélectionnez Modifier le symbole.
Vous pouvez également cliquer avec le bouton droit de la souris sur le symbole dans la scène.
2. Animez un ou plusieurs éléments composant le symbole.
3. Pour quitter le mode de modification de symbole, cliquez sur le mot Scène situé en haut de la fenêtre d’aperçu.
4. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Exportation d’un symbole
Vous pouvez copier et coller un symbole d’un projet à l’autre.
Vous pouvez également exporter des symboles et leurs propriétés sous forme de fichier unique (.easym) pouvant être partagé et importé dans
une autre composition.
1. Cliquez avec le bouton droit de la souris sur le symbole dans le panneau Eléments et sélectionnez Copier.
2. Basculez vers un autre projet.
3. Cliquez avec le bouton droit de la souris sur l’élément Scène dans le panneau Eléments et sélectionnez Coller.
1. Sélectionnez les symboles à exporter dans la scène ou dans le panneau Bibliothèque.
2. Cliquez avec le bouton droit de la souris et sélectionnez Exporter le symbole.
Haut de la page
Haut de la page
Haut de la page
Importation d’un symbole
1. Cliquez sur le bouton Plus (+) en regard de l’onglet Symboles dans la bibliothèque.
2. Recherchez et sélectionnez le fichier du symbole (.easym) à importer.
Haut de la page
Page 20

Contrôle des symboles à l’aide de JavaScript
19
Vous pouvez utiliser JavaScript pour contrôler les symboles. Pour plus d’informations, voir :
Ajout d’interactivité avec JavaScript
« Utilisation de symboles » dans le manuel Guide de l’API Edge Animate
Haut de la page
En savoir plus
Exploiter des scénarios indépendants avec des symboles
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 21

Animation de pages HTML existantes
20
Vous pouvez animer et ajouter de l’interactivité aux éléments se trouvant dans les pages HTML existantes. Etant donné que le code d’animation
généré par Edge Animate est stocké dans un fichier distinct, l’intégrité de la page HTML est conservée.
1. Ouvrez une page HTML existante dans Edge (Fichier > Ouvrir).
Edge Animate ouvre uniquement le code conforme aux normes. Par exemple, si votre document comporte des ID en double, l’outil vous en
informe et n’ouvre pas le fichier. Si vous recevez des messages d’erreur ou constatez un comportement anormal, essayez de contrôler la
page HTML à l’aide d’un programme de validation HTML.
2. Sélectionnez un élément de la page dans la scène.
Vous pouvez également sélectionner un élément dans le panneau Eléments qui affiche l’élément DOM (Document Object Model) de la
page.
3. Animez l’élément. Voir Créer des animations.
Remarque :
ne possèdent pas toutes les propriétés des autres éléments. Si vous recevez des messages d’erreur ou constatez un comportement
anormal, essayez de contrôler la page HTML à l’aide d’un programme de validation HTML.
Vous pouvez également ajouter des éléments tels que des div ou des textes, importer des images dans Edge, puis animer et ajouter une
interactivité à ces éléments.
Mentions légales | Politique de confidentialité en ligne
l’utilisation des éléments HTML comporte des limitations. Les éléments HTML ne peuvent pas être convertis en symboles et
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Page 22

Ajout d’interactivité avec JavaScript
permettent de créer des actions telles que la lecture ou la recherche d’un point dans le Scénario.
21
Ajout d’interactivité
Définition d’actions
Utilisation de l’éditeur de code
Ajout d’étiquettes au Scénario
Ajout de déclencheurs au Scénario
En savoir plus
Vous pouvez utiliser JavaScript pour ajouter de l’interactivité à vos compositions. Vous pouvez définir des actions pour chaque élément à l’aide
d’un éditeur de code intégré et d’une bibliothèque de fragments de code. Les actions sont des fonctions qui peuvent être ajoutées pour gérer un
événement unique.
Définition d’actions
1. Dans le Scénario, cliquez sur le bouton Actions d’ouverture, situé à gauche du nom d’un élément ou d’un symbole.
Vous pouvez également cliquer sur le bouton Actions d’ouverture situé à gauche du nom d’un élément ou d’un symbole dans le panneau
Eléments.
2. Sélectionnez un événement pour déclencher l’action.
L’éditeur d’actions s’affiche sur la droite, avec un éditeur de code et une liste de fragments de code.
3. Ecrivez le code de l’événement.
Vous pouvez écrire votre propre code ou utiliser les fragments de code pour ajouter des fonctions courantes. Pour obtenir des informations
de référence, reportez-vous au manuel Guide de l’API Edge Animate .
Utilisation de l’éditeur de code
L’éditeur de code vous offre une vue complète du code JavaScript figurant dans votre projet. Il vous permet également d’afficher le code brut du
fichier d’actions.
Haut de la page
Haut de la page
1. Sélectionnez Fenêtre > Code.
Vous pouvez également appuyer sur Ctrl+E (Windows) ou Cmd+E (Macintosh).
2. Sélectionnez un événement ou un élément en cliquant sur l’icône Plus (+) située à gauche de Scène dans la barre latérale gauche.
3. Pour modifier l’intégralité du fichier JavaScript, cliquez sur le bouton Code complet situé dans le coin supérieur droit du panneau.
Ajout d’étiquettes au Scénario
Vous pouvez insérer des étiquettes dans le Scénario et les utiliser comme références de temps dans les paramètres de fonction. Un nom
d’étiquette peut être utilisé comme paramètre pour toute fonction de lecture en attente d’une valeur de code temporel. Les étiquettes vous
Haut de la page
Page 23

Pour ajouter une étiquette :
22
1. Déplacez la tête de lecture vers l’emplacement de votre choix.
2. Cliquez sur le bouton Insérer une étiquette situé dans le coin supérieur droit du Scénario.
Vous pouvez également appuyer sur Ctrl+L (Windows) ou Cmd+L (Macintosh).
3. Spécifiez un nom pour l’étiquette.
4. Lorsque vous définissez une action pour un élément dans l’éditeur de code, utilisez le nom de l’étiquette comme paramètre pour les
fonctions de lecture attendant une valeur de code temporel.
Par exemple, au lieu de sym.play(1000), vous pouvez utiliser sym.play(’monétiquette’).
Ajout de déclencheurs au Scénario
Haut de la page
Vous pouvez placer des déclencheurs dans le Scénario pour exécuter le code JavaScript à un moment donné.
Pour ajouter un déclencheur :
1. Déplacez la tête de lecture vers l’emplacement de votre choix.
2. Cliquez sur le bouton Insérer un déclencheur situé dans le coin supérieur droit du Scénario.
Vous pouvez également appuyer sur Ctrl+T (Windows) ou Cmd+T (Macintosh).
Le panneau Code s’affiche.
3. Définissez l’action à exécuter au niveau du déclencheur. Pour obtenir des informations de référence, reportez-vous au manuel Guide de
l’API Edge Animate .
Vous pouvez modifier le code du déclencheur à tout moment en cliquant deux fois sur l’icône du déclencheur dans le Scénario.
En savoir plus
Ajout d’interactivité
Guide de l’API Edge Animate
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 24

Utiliser des trajectoires de mouvement
23
Apprendre à utiliser Edge Animate avec des didacticiels vidéo
Adobe TV (16 janvier 2013)
didacticiel vidéo
Découvrez les principes de base d’Edge Animate CS6 à l’aide des didacticiels Prise en main et Nouvelles fonctionnalités élaborés par
des spécialistes des produits.
Créer un logo animé
didacticiel (08 janvier 2013)
Animation du texte
didacticiel vidéo (13 décembre 2012)
Utilisation de fichiers Animate dans InDesign ou Muse
didacticiel vidéo (13 décembre 2012)
Introduction à Edge Animate
didacticiel vidéo (12 décembre 2012)
Didacticiel vidéo
Utilisation de fichiers Edge Animate dans InDesign ou Muse
didacticiel vidéo (13 décembre 2012)
Utilisation des feuilles de sprite Flash avec Animate (Didacticiel)
didacticiel vidéo (12 décembre 2012)
Exemples à télécharger depuis le site de Chris Gannon
exemple (12 décembre 2012)
Publication et intégration
didacticiel vidéo (13 décembre 2012)
Page 25

Animation sur une trajectoire courbe
24
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 26

Nouveautés d’Edge Animate CC
25
Présentation des nouvelles fonctionnalités
Trajectoires de mouvement
Publication optimisée avec hébergement CDN
Modèles
Mouvements de glissement
Outil pipette
Codes de couleur pour les éléments
Défilement du panneau Eléments et du scénario
Présentation des nouvelles fonctionnalités
Sarah Hunt, chef de produit pour Edge Animate, fournit un bref aperçu des fonctionnalités d’Edge Animate CC.
Trajectoires de mouvement
Les trajectoires de mouvement vous permettent d’ajouter des mouvements extrêmement précis aux éléments suivant une trajectoire courbe
personnalisée. Grâce à cette fonction, vous pouvez reproduire l’expérience du monde réel grâce à des mouvements fluides, basés sur des
principes physiques, qui ne pourraient pas être obtenus par une animation linéaire.
Haut de page
Haut de page
Pour contrôler le déplacement d’un élément à l’aide de trajectoires de mouvement, procédez comme suit :
1. Sélectionnez l’élément sur la scène, puis sélectionnez Trajectoires de mouvement dans le panneau des propriétés contextuelles, sous
l’accordéon Position et taille.
Option Trajectoires de mouvement dans le panneau des propriétés contextuelles
Pour définir les trajectoires de mouvement comme méthode d’animation par défaut des nouveaux éléments de la composition, sélectionnez
« Animer avec des trajectoires de mouvement » dans les Paramètres de mise en forme par défaut.
Page 27

26
Utilisation de l’option Trajectoires de mouvement comme élément par défaut pour les nouveaux éléments
2. Créez une transition de manière classique, à l’aide d’images-clés ou de l’outil de verrouillage. Ce faisant, vous remarquerez qu’une ligne est
tracée entre deux points d’ancrage (représentés par des triangles), comme illustré ci-dessous :
Elément « Bee » à déplacer
Trajectoire de l’élément « Bee »
Cliquez sur n’importe quel point de la ligne pour afficher les poignées qui vous permettront de définir la trajectoire en utilisant une courbe de
Bézier. Utilisez l’option Orientation automatique (Orient. auto.) pour contrôler la direction de votre objet lors de son déplacement le long de la
trajectoire.
Page 28

27
Cliquez sur la trajectoire pour afficher les poignées permettant de la modifier
Trajectoire de mouvement définie à l’aide d’une courbe de Bézier
Pour ajouter un point d’ancrage, placez le curseur de la souris sur la trajectoire et cliquez.
Pour supprimer un point d’ancrage, placez le curseur de la souris sur l’ancre, puis effectuez la combinaison Cmd/Ctrl + clic.
Pour convertir une poignée de Bézier en angle, cliquez sur le point d’ancrage, puis effectuez la combinaison Option/Alt + clic.
Vous pouvez dissocier les deux poignées se trouvant de part et d’autre d’un point d’ancrage afin de les déplacer indépendamment. Pour
ce faire, effectuez la combinaison Option/Alt + clic + glisser.
Les images-clés d’emplacement se trouvant sur le scénario représentent deux trajectoires de mouvement distinctes. Ajoutez une image-clé pour
diviser votre trajectoire en deux, ou supprimez une image -clé pour créer une trajectoire contiguë. Vous pouvez appliquer une accélération aux
trajectoires de mouvement, qui sera lue séparément pour chaque trajectoire.
Pour scinder une trajectoire de mouvement, ajoutez une image-clé au scénario.
Pour créer une trajectoire de mouvement contiguë, supprimez une image-clé d’emplacement du scénario.
Pour séparer deux trajectoires de mouvement adjacentes dans l’espace, effectuez la combinaison Cmd/Ctrl + clic et faites glisser le curseur
jusqu’à une ancre d’image-clé de jonction.
Pour relier les ancres de fin de deux trajectoires de mouvement distinctes, faites glisser les ancres l’une vers l’autre. Leurs positions seront
alors automatiquement reliées.
L’objet est lié à la trajectoire par l’origine de la transformation, laquelle peut être rectifiée afin que l’objet puisse suivre une trajectoire décentrée.
Trajectoires de mouvement et mises en forme adaptatives
Dans la version actuelle, les trajectoires de mouvement ne peuvent pas être utilisées avec des mises en forme basées sur des pourcentages.
Pour contourner ce problème, placez l’objet de la trajectoire dans un groupe, parent ou symbole et définissez un positionnement en pourcentages
pour le parent. Cette méthode permet également d’obtenir un positionnement relatif de la trajectoire de mouvement pour chaque direction :
Page 29

haut/droite/bas/gauche.
28
Didacticiel
Cliquez sur le panneau Fenêtres > Leçons, puis sur Trajectoires de mouvement pour réaliser un exercice pratique sur l’utilisation des trajectoires
de mouvement dans une composition Animate.
Haut de page
Publication optimisée avec hébergement CDN
Faites en sorte que votre contenu soit transmis plus rapidement avec vos fichiers d’exécution sur Adobe Content Deliver Network (CDN). Pour ce
faire, sélectionnez l’option Héberger des fichiers exécutables sur Adobe CDN dans les Paramètres de publication. Vos projets se téléchargent plus
rapidement et vous bénéficiez d’un hébergement en cache totalement gratuit.
Si votre contenu doit s’exécuter hors ligne, désactivez cette option dans les Paramètres de publication. Cette option est activée par défaut.
Publication avec hébergement CDN
Haut de page
Modèles
Vous pouvez maintenant charger, enregistrer et réutiliser des modèles à partir d’une galerie. Il est ainsi possible de charger une composition
Animate pour une utilisation de fichier similaire. Les modèles peuvent inclure des images, du texte, des symboles, des polices, et toute
modification personnelle apportée à la composition actuelle. Vous pouvez charger des modèles à partir de l’outil visuel de chargement de modèles.
Accédez au menu des modèles depuis l’écran d’accueil (« Créer à partir d’un modèle ») ou le menu Fichier. Depuis la galerie de modèles, vous
pouvez importer, supprimer et créer une nouvelle composition à partir d’un modèle.
Page 30

29
Option Créer à partir d’un modèle dans le menu Fichier
Les fichiers de modèle possèdent une extension . antmpl. Ils peuvent être diffusés librement et stockés n’importe où dans le système de fichiers.
Haut de page
Mouvements de glissement
Vous pouvez maintenant associer des éléments à des mouvements de glissement vers la droite et vers la gauche pour optimiser l’utilisation sur
mobile. Le mouvement de glissement peut être associé à n’importe quel élément de votre composition. Vous pouvez affecter des mouvements de
glissement à la scène elle-même ou les appliquer à plusieurs éléments pour créer des expériences mobiles uniques.
Effectuez un clic droit sur l’élément dans le scénario, sélectionnez Ouvrir le panneau Actions pour <élément> dans le menu, puis cliquez sur
swipeleft ou swiperight.
Mouvements de glissement
Page 31

Haut de page
30
Outil pipette
Le nouvel outil pipette a été intégré dans les panneaux de sélection de couleurs. Sélectionnez l’icône de la pipette pour prélever des couleurs sur
la scène.
Outil pipette
Haut de page
Codes de couleur pour les éléments
Vous pouvez désormais attribuer des couleurs à différents éléments de votre composition afin de les identifier et de les utiliser plus facilement.
Pour attribuer des couleurs, cliquez sur la palette de couleurs du panneau Eléments ou du scénario. Les couleurs choisies sont également
transmises aux transitions du scénario.
Codes de couleur des éléments du scénario
Codes de couleur dans le panneau Eléments
Page 32

Haut de page
31
Défilement du panneau Eléments et du scénario
Le panneau Eléments et le scénario affichent maintenant directement les éléments sélectionnés (si le défilement du panneau est activé).
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions de Creative Commons.
Informations juridiques | Politique de confidentialité en ligne
Page 33

Historique des versions | Edge Animate CC
32
Edge Animate CC (3.0)
Audio
Faites vibrer les murs avec vos projets Animate, grâce à la nouvelle option permettant d’ajouter des données audio à vos compositions. A l’aide
des API audio HTML5 natives disponibles dans tous les navigateurs modernes, vous pouvez lier des événements audio au scénario, ajouter des
actions audio à vos éléments ou encore créer des transitions audio afin d’obtenir des effets sonores uniques.
Pour en savoir plus sur l’utilisation des fonctions audio, reportez-vous à la section Ajouter des données audio aux animations.
Mise à l’échelle réactive
Il est désormais aussi facile de créer des projets Animate réactifs que de cliquer sur un simple bouton. Une fois activée, cette option vous permet
de mettre à l’échelle votre scène Animate en fonction de la taille de la fenêtre du navigateur ou du conteneur parent, et ce tout en conservant ses
proportions.
Chargement de scripts
Intégrez vos bibliothèques JavaScript favorites afin d’élargir les possibilités de vos projets Animate grâce au nouveau panneau de chargement de
scripts. Les bibliothèques peuvent être importées à partir de sources locales ou en ligne, puis enregistrées avec votre composition et incluses
dans les packs des fichiers publiés.
Mise à l’échelle + Rotation de trajectoires de mouvement
Diverses améliorations ont été apportées à l’édition de trajectoires de mouvement, ce qui vous permet de modifier facilement la taille d’une
trajectoire et de la faire pivoter autour de son origine de transformation. Passez le curseur sur une trajectoire de mouvement pour voir ces
nouvelles commandes, ou appuyez sur la touche H pour faire disparaître l’incrustation.
Nouvelles commandes de répartition
Les nouvelles commandes de répartition sont disponibles dans le menu Modifier, pour vous aider à aligner et à positionner les éléments sur la
scène. Sélectionnez au moins deux objets et cliquez sur Modifier > Répartir dans le menu pour accéder aux différentes options de répartition.
Centrage de la scène
Centrez votre scène Animate dans la fenêtre du navigateur ou tout autre conteneur parent dans laquelle elle se trouve. Vous pouvez choisir de
centrer la scène sur le plan horizontal, vertical ou les deux. Pour cela, il suffit de cocher la case correspondante dans les propriétés de la scène.
Image d’affiche transparente pour OAM
Lorsque vous publiez un fichier OAM, vous avez désormais la possibilité d’enregistrer l’image d’affiche sous la forme d’un fichier PNG transparent.
Utilisez cette option pour intégrer du contenu Animate dans InDesign ou Adobe Muse si vous souhaitez qu’une scène transparente apparaisse en
incrustation par -dessus le contenu de votre document. Remarque : lorsque cette option est utilisée dans une application prenant en charge les
fichiers OAM, le fichier positionné apparaît vide en raison de la transparence.
Pour le moment, cette fonction n’est pas compatible avec les folios PDF lors de la publication dans DPS. Pour utiliser une image d’affiche
transparente, sélectionnez le type de folio Automatique, PNG ou JPG.
Publication CDN pour OAM
Profitez d’un chargement plus rapide de vos projets Animate grâce à l’hébergement en cache, maintenant disponible avec la publication OAM.
Activez cette option si vous créez du contenu Animate en vue de l’utiliser en ligne (Muse, Dreamweaver ou plug-in de chargement tiers).
Nouvelles leçons
Deux nouvelles leçons (Mise en forme réactive et Audio) sont proposées pour vous aider à découvrir une partie des fonctionnalités disponibles
dans cette version. Cliquez sur « Prise en main » sur l’écran d’accueil ou sur Fenêtre > Leçons pour afficher le panneau des leçons.
Mise à jour de jQuery
Animate utilise maintenant la version 2.0.3 de jQuery, une mise à jour de jQuery 1.7.1.
Prise en charge la fonctionnalité Source Map
Lors du débogage de compositions Animate à l’aide de la fonction Aperçu dans le navigateur ou sur le CDN, vous pouvez maintenant analyser le
code compressé des bibliothèques Animate et jQuery. Cette option est disponible dans les navigateurs prenant en charge la fonctionnalité Source
Map, tels que Google Chrome.
Edge Animate CC (2.0.1)
Cette mise à jour d’Edge Animate CC résout des problèmes de compatibilité avec Internet Explorer 11 et est recommandée pour tous les
utilisateurs. Les contenus générés avec les anciennes versions d’Animate ne s’exécuteront pas sous IE11 ; cette mise à jour est nécessaire pour
assurer la compatibilité.
Haut de la page
Page 34

Pour mettre à jour un projet, installez la mise à jour d’Animate CC disponible ici et enregistrez à nouveau votre projet. Pour en savoir plus sur les
problèmes résolus par cette mise à jour, consultez le blog de l’équipe Animate ici.
33
Edge Animate CC (2.0)
Trajectoires de mouvement
L’introduction de trajectoires de mouvement va vous permettre d’ajouter des mouvements extrêmement précis aux éléments suivant une trajectoire
courbe. Vous pouvez ainsi reproduire l’expérience du monde réel grâce à des mouvements fluides, basés sur des principes physiques, qui ne
pourraient pas être obtenus par une animation linéaire.
La translation x/y reste la méthode par défaut pour le contrôle des positions. Pour utiliser des trajectoires de mouvement sur un élément particulier,
sélectionnez le bouton radio Trajectoires de mouvement dans le panneau Propriétés. Pour définir les trajectoires de mouvement comme méthode
d’animation par défaut des nouveaux éléments de la composition, sélectionnez « Trajectoires de mouvement » dans les paramètres de mise en
forme par défaut.
Lorsque les trajectoires de mouvement sont sélectionnées pour votre objet, créez une transition comme vous le feriez ordinairement, avec des
images- clés ou l’outil de verrouillage. Une trajectoire est alors tracée sur la scène entre deux points d’ancrage, que vous pouvez modifier pour
ajouter des courbes. Les points d’ancrage de fin sont représentés par des triangles pointant dans le sens du mouvement de l’objet.
Pour contrôler la durée d’une trajectoire de mouvement, ajoutez une image-clé Emplacement à la transition Emplacement du scénario. Vous
obtenez ainsi deux trajectoires distinctes, dont la vitesse est indépendante. Vous pouvez également ajouter une accélération à votre trajectoire, et
ainsi contrôler les variations de vitesse du mouvement de façon réaliste.
Cochez la case Orient. auto. pour appliquer une rotation automatique à vos éléments lors de leur déplacement le long de la trajectoire.
Mouvement de glissement
Vous pouvez maintenant associer des mouvements de glissement vers la droite et vers la gauche à des éléments pour optimiser l’utilisation sur
mobile. Le glissement peut être associé à n’importe quel élément de votre composition. Attribuez une action à un événement de glissement
comme vous le feriez pour un clic, un double- clic ou autre, via le bouton d’ajout d’actions d’un élément.
Publication optimisée avec hébergement CDN
Bénéficiez de téléchargements plus rapides et de sorties plus simples à gérer grâce à l’hébergement des fichiers exécutables par Adobe via les
serveurs Akamai. Désactivez cette option si votre contenu doit s’exécuter hors ligne ou si vous souhaitez utiliser votre propre solution
d’hébergement.
Modèles
Vous pouvez maintenant charger, enregistrer et réutiliser des modèles à partir d’une galerie. Il est ainsi possible de charger une composition
Animate pour une utilisation de fichier similaire.
Accédez au menu des modèles depuis l’écran d’accueil (« Créer à partir d’un modèle ») ou le menu Fichier. Depuis la galerie de modèles, vous
pouvez importer, supprimer et créer une nouvelle composition à partir d’un modèle.
Lorsque vous enregistrez un modèle, un fichier .antmpl est créé, qui peut être diffusé librement et être utilisé n’importe où dans le système de
fichiers. Les modèles peuvent inclure des images, du texte, des symboles, des polices, et toute modification personnelle apportée à la composition
active. Vous pouvez charger des modèles à partir de l’outil visuel de chargement de modèles.
Défilement des panneaux Eléments/Scénario
Les panneaux Eléments et Scénario affichent maintenant directement les éléments sélectionnés si le défilement du panneau est activé.
Outil pipette
Le nouvel outil pipette se trouve dans la fenêtre du sélecteur de couleurs. Sélectionnez l’outil pipette dans la fenêtre du sélecteur de couleurs pour
prélever des couleurs sur la scène.
Codes de couleur du scénario et des éléments
Lorsque vous cliquez sur la couleur appliquée à un élément dans le panneau Eléments ou sur le scénario, vous pouvez attribuer une couleur pour
assurer une segmentation facile des couleurs des objets. La couleur attribuée est alors modifiée à la fois sur les transitions du scénario et les
éléments.
Niveaux de zoom supplémentaires pour la scène
Vous pouvez maintenant définir un niveau de zoom de la scène allant de 10 à 400 %, pour une vision plus globale de vos projets.
Haut de la page
Edge Animate 1.5
Prise en charge des filtres CSS
Les fonctionnalités CSS les plus sophistiquées font leur apparition dans Edge Animate.
Les filtres pris en charge sont :
Inversion
Haut de la page
Page 35

Rotation de teinte
34
Contraste
Saturation
Sépia
Niveaux de gris
Flou
Ombre
Ils sont disponibles dans le panneau des propriétés en tant qu’effets animables. Remarque : les filtres CSS font partie des nouvelles spécifications
CSS et sont uniquement pris en charge par les navigateurs Chrome 18 et ses versions ultérieures, Safari 6, iOS Safari 6 et Blackberry 10.
Dégradés
Appliquez des dégradés radiaux ou linéaires à vos éléments via le nouvel outil Dégradé. Vous avez maintenant accès aux fonctionnalités
suivantes :
Ajout de plusieurs étapes de dégradé à vos éléments
Création d’interpolations pour les couleurs et le positionnement du dégradé
Répétition de dégradés à l’infini en fonction des étapes de couleur
Transitions de dégradé disponibles en mode linéaire ou radial (les transitions linéaires et radiales ne peuvent pas être utilisées
conjointement)
Définition de propriétés CSS pour les dégradés radiaux telles que ellipse- farthest-corner, circle-farthest-corner, etc.
Positionnement du dégradé en degrés de rotation pour les dégradés linéaires et en pourcentages x/y pour les dégradés radiaux
Typographie avancée avec Edge Web Fonts
Vous pouvez maintenant parcourir la bibliothèque de polices Edge Web Fonts directement dans Edge Animate et appliquer des polices de la
collection à vos compositions. Vous pouvez afficher les polices par style et les ajouter à la bibliothèque de polices au niveau du document.
Nouveau sélecteur de couleurs
Le sélecteur de couleurs a été mis à jour pour vous permettre de modifier les couleurs plus facilement.
Nouveaux modes colorimétriques
Les couleurs peuvent maintenant être définies aux formats RVBa, TSLa et hexadécimal, y compris pour les dégradés.
Curseurs de couleurs
De nouveaux curseurs de couleurs sont disponibles dans les panneaux Couleur et Dégradé et permettent de définir et d’appliquer facilement des
couleurs.
Nuanciers réutilisables
Il est possible d’enregistrer des nuanciers et de les réutiliser pour définir des couleurs et des dégradés au niveau du document.
Eléments verrouillés grisés
Les éléments verrouillés apparaissent en grisé sur le scénario et dans le panneau Eléments, ce qui permet de repérer facilement les éléments
modifiables.
Outils de préchargement adaptés aux Iframes
Le préchargement est maintenant optimisé pour une utilisation au sein d’Iframes, afin d’obtenir un chargement coordonné des ressources. Les
compositions Animate contenues dans des Iframes attendent que le document soit chargé avant de s’exécuter, ce qui permet un préchargement
retardé pour les publicités.
Le maintien du mode de modification de symbole lors de l’aperçu
permet que la composition Animate ne retourne plus à la scène lors de l’aperçu dans le navigateur. Animate maintient vos modifications en l’état
actuel à chaque création d’aperçu.
Edge Animate 1.0.1
Cette mise à jour inclut la possibilité d’envoyer un rapport anonyme sur l’utilisation des fonctionnalités spécifiques d’Edge Animate.
L’objectif est de mieux comprendre les fonctionnalités les plus appréciées par les utilisateurs d’Edge Animate. Ces informations
permettent à l’équipe Edge Animate de prendre des décisions éclairées pour définir des priorités et mettre l’accent sur certaines
fonctionnalités. L’équipe Edge Animate a établi une relation de confiance avec ses utilisateurs depuis le développement de la
version 1.0. Leurs avis et commentaires ont joué un rôle majeur sur le produit final. Grâce à cette mise à jour, chacune de vos
actions dans l’application devient un élément d’information exploitable.
Adobe a également traité plusieurs problèmes importants concernant le produit :
Prise en charge d’Edge Web Fonts
Amélioration des performances sur le contenu publié
Correctif iOS 6 pour plusieurs compositions intégrées via iFrame et Adobe DPS
Divers correctifs visant à améliorer la stabilité de l’application
Haut de la page
Page 36

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
35
Mentions légales | Politique de confidentialité en ligne
Page 37

Notes de mise à jour | Edge Animate CC
36
Bienvenue dans Adobe® Edge Animate CC
Nouveautés d’Edge Animate CC (3.0)
Installation du logiciel
Configuration minimale requise
Problèmes connus
Ressources techniques
Autres ressources
Nouveautés d’Edge Animate CC (3.0)
Audio
Faites vibrer les murs avec vos projets Animate, grâce à la nouvelle option permettant d’ajouter des données audio à vos compositions. A l’aide
des API audio HTML5 natives disponibles dans tous les navigateurs modernes, vous pouvez lier des événements audio au scénario, ajouter des
actions audio à vos éléments ou encore créer des transitions audio afin d’obtenir des effets sonores uniques.
Pour en savoir plus sur l’utilisation des fonctions audio, reportez-vous à la section Ajouter des données audio aux animations.
Mise à l’échelle réactive
Il est désormais aussi facile de créer des projets Animate réactifs que de cliquer sur un simple bouton. Une fois activée, cette option vous permet
de mettre à l’échelle votre scène Animate en fonction de la taille de la fenêtre du navigateur ou du conteneur parent, et ce tout en conservant ses
proportions.
Chargement de scripts
Intégrez vos bibliothèques JavaScript favorites afin d’élargir les possibilités de vos projets Animate grâce au nouveau panneau de chargement de
scripts. Les bibliothèques peuvent être importées à partir de sources locales ou en ligne, puis enregistrées avec votre composition et incluses
dans les packs des fichiers publiés.
Mise à l’échelle + Rotation de trajectoires de mouvement
Diverses améliorations ont été apportées à l’édition de trajectoires de mouvement, ce qui vous permet de modifier facilement la taille d’une
trajectoire et de la faire pivoter autour de son origine de transformation. Passez le curseur sur une trajectoire de mouvement pour voir ces
nouvelles commandes, ou appuyez sur la touche H pour faire disparaître l’incrustation.
Nouvelles commandes de répartition
Les nouvelles commandes de répartition sont disponibles dans le menu Modifier, pour vous aider à aligner et à positionner les éléments sur la
scène. Sélectionnez au moins deux objets et cliquez sur Modifier > Répartir dans le menu pour accéder aux différentes options de répartition.
Centrage de la scène
Centrez votre scène Animate dans la fenêtre du navigateur ou tout autre conteneur parent dans laquelle elle se trouve. Vous pouvez choisir de
centrer la scène sur le plan horizontal, vertical ou les deux. Pour cela, il suffit de cocher la case correspondante dans les propriétés de la scène.
Image d’affiche transparente pour OAM
Lorsque vous publiez un fichier OAM, vous avez désormais la possibilité d’enregistrer l’image d’affiche sous la forme d’un fichier PNG transparent.
Utilisez cette option pour intégrer du contenu Animate dans InDesign ou Adobe Muse si vous souhaitez qu’une scène transparente apparaisse en
incrustation par -dessus le contenu de votre document. Remarque : lorsque cette option est utilisée dans une application prenant en charge les
fichiers OAM, le fichier positionné apparaît vide en raison de la transparence.
Pour le moment, cette fonction n’est pas compatible avec les folios PDF lors de la publication dans DPS. Pour utiliser une image d’affiche
transparente, sélectionnez le type de folio Automatique, PNG ou JPG.
Publication CDN pour OAM
Profitez d’un chargement plus rapide de vos projets Animate grâce à l’hébergement en cache, maintenant disponible avec la publication OAM.
Activez cette option si vous créez du contenu Animate en vue de l’utiliser en ligne (Muse, Dreamweaver ou plug-in de chargement tiers).
Nouvelles leçons
Deux nouvelles leçons (Mise en forme réactive et Audio) sont proposées pour vous aider à découvrir une partie des fonctionnalités disponibles
dans cette version. Cliquez sur « Prise en main » sur l’écran d’accueil ou sur Fenêtre > Leçons pour afficher le panneau des leçons.
Mise à jour de jQuery
Animate utilise maintenant la version 2.0.3 de jQuery, une mise à jour de jQuery 1.7.1.
Prise en charge la fonctionnalité Source Map
Lors du débogage de compositions Animate à l’aide de la fonction Aperçu dans le navigateur ou sur le CDN, vous pouvez maintenant analyser le
code compressé des bibliothèques Animate et jQuery. Cette option est disponible dans les navigateurs prenant en charge la fonctionnalité Source
Haut de la page
Page 38

Map, tels que Google Chrome.
Reportez-vous à l’historique des versions pour découvrir les fonctionnalités introduites dans les versions précédentes.
37
Installation du logiciel
1. Consultez la page produit d’Edge Animate sur Adobe Creative Cloud à l’adresse https://creative.adobe.com/fr/products/animate.
2. Cliquez sur le bouton Télécharger.
3. Entrez votre ID Adobe et votre mot de passe, puis cliquez sur Se connecter, si nécessaire.
4. Si vous ne possédez pas encore de compte Adobe Creative Cloud, cliquez sur le bouton Démarrer et sélectionnez une offre Creative Cloud.
Remarque : Edge Animate est disponible dans toutes les offres Creative Cloud, y compris en mode d’évaluation avec l’abonnement gratuit.
5. L’application Creative Cloud pour bureau se lance pour télécharger et installer Edge Animate automatiquement. Remarque : vous devrez
peut-être entrer le mot de passe administrateur de votre ordinateur.
6. A la fin de l’installation, cliquez sur le lien Lancer l’application.
Configuration minimale requise
Windows
Processeur Intel® Pentium® 4 ou AMD Athlon® 64
Système d’exploitation Windows® 7 et Windows 8
1 Go de RAM
200 Mo d’espace disponible sur le disque dur pour l’installation
Affichage 1280x800 avec carte vidéo 16 bits
Connexion Internet haut débit requise
Haut de la page
Haut de la page
Mac OS
Processeur Intel multicœur
Système d’exploitation Mac OS X v10.7, v10.8 et v10.9
1 Go de RAM
200 Mo d’espace disponible sur le disque dur pour l’installation
Affichage 1280x800 avec carte vidéo 16 bits
Connexion Internet haut débit requise
Problèmes connus
Pour consulter la liste des problèmes connus, accédez à la page adobe.com/go/animate_knownissues_fr
Considérations de sécurité lors de l’ouverture de projets Animate depuis votre ordinateur de bureau
Animate utilise un serveur HTTP pour envoyer du contenu vers votre navigateur lorsque vous utilisez l’option Aperçu dans le navigateur. Animate
fournit les fichiers se trouvant dans tous les dossiers contenant une composition Animate ouverte. Afin d’éviter que des fichiers sensibles ne soient
accessibles via le serveur d’Animate, nous vous recommandons d’enregistrer vos compositions Animate dans un dossier dédié.
Ressources techniques
Une assistance spécifique pour Edge Animate est disponible sur le forum de la communauté à l’adresse
suivante : adobe.com/go/learn_animate_forum_fr
Autres ressources
Haut de la page
Haut de la page
Haut de la page
Ressources en ligne
Pour consulter l’aide complète et obtenir des instructions, des modèles et des conseils auprès de la communauté, consultez les ressources
suivantes :
adobe.com/go/learn_animate_forum_fr
Site Web d’Adobe
Adobe TV
Page 39

API d’Edge Animate
©2013 Adobe Systems Incorporated. All rights reserved.
38
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 40

Utilisation de l’outil de verrouillage, des images-clés et des transitions
39
dans les animations
Création d’animations à l’aide de l’outil de verrouillage
Création d’animations à l’aide d’images-clés
Modification d’images- clés
Copie de transitions
En savoir plus
Vous pouvez créer des animations dans Edge Animate à l’aide de méthodes d’animation standard basées sur les images -clés. Edge Animate
propose également une autre méthode basée sur l’outil de verrouillage pour créer des images-clés.
Création d’animations à l’aide de l’outil de verrouillage
Cet outil verrouille les valeurs de propriété des éléments à un moment donné dans le Scénario. Lors d’une modification, l’outil verrouille la valeur
en cours pendant que vous modifiez les valeurs de propriété au niveau de la tête de lecture. Edge Animate génère les images-clés et les
transitions vers ou à partir de la tête de lecture.
Pour créer des animations à l’aide de l’outil de verrouillage :
1. Définissez les propriétés d’élément que vous souhaitez verrouiller à un moment donné dans le Scénario.
2. Cliquez sur le bouton Activer/Désactiver le verrouillage dans le panneau Scénario.
Activer/Désactiver le verrouillage
Vous pouvez également activer le verrouillage en double-cliquant sur la tête de lecture ou en appuyant sur la touche P de votre clavier.
3. Faites glisser le verrouillage vers l’emplacement du Scénario où vous souhaitez verrouiller les propriétés de l’élément.
Haut de la page
4. Une fois les propriétés initiales verrouillées, modifiez les valeurs des propriétés de l’élément.
Les chevrons étant pointés vers la tête de lecture, les modifications sont apportées au niveau de la tête de lecture.
Adobe Edge Animate ajoute automatiquement des images-clés et des transitions entre la position de la tête de lecture et du verrouillage. Il
n’est pas nécessaire d’ajouter manuellement les images-clés ni de repositionner la tête de lecture dans le Scénario.
5. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Pour voir une leçon sur l’animation à l’aide de l’outil de verrouillage :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Animer II : Verrouillage.
Les images-clés indiquent la valeur d’une propriété à un moment donné. Lorsque vous créez une animation à l’aide d’images -clés, vous ajoutez
une image-clé à deux emplacements ou plus dans le Scénario et définissez des propriétés d’élément différentes à chaque emplacement. Edge
Animate utilise les valeurs de propriété pour animer le contenu se trouvant entre les images-clés.
Pour créer une animation à l’aide d’images-clés :
1. Sélectionnez l’élément que vous souhaitez animer sur la scène.
Page 41

2. Déplacez la tête de lecture vers l’emplacement du Scénario où vous voulez démarrer l’animation.
40
3. Dans le panneau Propriétés de l’élément, cliquez sur le bouton Ajouter une image-clé (bouton en forme de losange) en regard de la
propriété que vous souhaitez modifier au fil du temps.
Ajout d’une image-clé
4. Déplacez la tête de lecture vers un autre emplacement du Scénario et modifiez la valeur de la propriété.
Edge ajoute automatiquement une image-clé de fin et crée la transition.
5. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Pour voir une leçon sur l’animation à l’aide d’images -clés :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Animer I : Images-clés.
Modification d’images-clés
1. Déplacez la tête de lecture vers une image-clé (icône en forme de losange) dans le Scénario.
2. Modifiez la valeur de propriété modifiable située dans la partie gauche du panneau Scénario.
Copie de transitions
Vous pouvez copier une transition et la coller dans le Scénario du même élément ou d’un autre élément.
1. Cliquez sur une transition dans le Scénario pour la sélectionner. Une fois la transition sélectionnée, une bordure orange apparaît autour de
la barre de transition dans le Scénario.
2. Appuyez sur Ctrl+C (Windows) ou sur Cmd+C (Macintosh) pour copier la transition dans le Presse- papiers.
Vous pouvez également couper la transition à partir de l’élément à l’aide des touches Ctrl+X (Windows) ou de Cmd+X (Macintosh).
3. Si vous souhaitez copier la transition vers un autre élément, sélectionnez l’élément en question sur la scène.
4. Déplacez la tête de lecture vers l’emplacement où vous souhaitez que la transition copiée démarre.
5. Appuyez sur Ctrl+V (Windows) ou sur Cmd+V (Macintosh) pour coller la transition dans le Scénario.
En savoir plus
Création et importation d’actifs
Création d’animation
Création d’une mise en forme flexible
Création d’un logo animé
Haut de la page
Haut de la page
Haut de la page
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Page 42

Ajout d’interactivité avec JavaScript
permettent de créer des actions telles que la lecture ou la recherche d’un point dans le Scénario.
41
Ajout d’interactivité
Définition d’actions
Utilisation de l’éditeur de code
Ajout d’étiquettes au Scénario
Ajout de déclencheurs au Scénario
En savoir plus
Vous pouvez utiliser JavaScript pour ajouter de l’interactivité à vos compositions. Vous pouvez définir des actions pour chaque élément à l’aide
d’un éditeur de code intégré et d’une bibliothèque de fragments de code. Les actions sont des fonctions qui peuvent être ajoutées pour gérer un
événement unique.
Définition d’actions
1. Dans le Scénario, cliquez sur le bouton Actions d’ouverture, situé à gauche du nom d’un élément ou d’un symbole.
Vous pouvez également cliquer sur le bouton Actions d’ouverture situé à gauche du nom d’un élément ou d’un symbole dans le panneau
Eléments.
2. Sélectionnez un événement pour déclencher l’action.
L’éditeur d’actions s’affiche sur la droite, avec un éditeur de code et une liste de fragments de code.
3. Ecrivez le code de l’événement.
Vous pouvez écrire votre propre code ou utiliser les fragments de code pour ajouter des fonctions courantes. Pour obtenir des informations
de référence, reportez-vous au manuel Guide de l’API Edge Animate .
Utilisation de l’éditeur de code
L’éditeur de code vous offre une vue complète du code JavaScript figurant dans votre projet. Il vous permet également d’afficher le code brut du
fichier d’actions.
Haut de la page
Haut de la page
1. Sélectionnez Fenêtre > Code.
Vous pouvez également appuyer sur Ctrl+E (Windows) ou Cmd+E (Macintosh).
2. Sélectionnez un événement ou un élément en cliquant sur l’icône Plus (+) située à gauche de Scène dans la barre latérale gauche.
3. Pour modifier l’intégralité du fichier JavaScript, cliquez sur le bouton Code complet situé dans le coin supérieur droit du panneau.
Ajout d’étiquettes au Scénario
Vous pouvez insérer des étiquettes dans le Scénario et les utiliser comme références de temps dans les paramètres de fonction. Un nom
d’étiquette peut être utilisé comme paramètre pour toute fonction de lecture en attente d’une valeur de code temporel. Les étiquettes vous
Haut de la page
Page 43

Pour ajouter une étiquette :
42
1. Déplacez la tête de lecture vers l’emplacement de votre choix.
2. Cliquez sur le bouton Insérer une étiquette situé dans le coin supérieur droit du Scénario.
Vous pouvez également appuyer sur Ctrl+L (Windows) ou Cmd+L (Macintosh).
3. Spécifiez un nom pour l’étiquette.
4. Lorsque vous définissez une action pour un élément dans l’éditeur de code, utilisez le nom de l’étiquette comme paramètre pour les
fonctions de lecture attendant une valeur de code temporel.
Par exemple, au lieu de sym.play(1000), vous pouvez utiliser sym.play(’monétiquette’).
Ajout de déclencheurs au Scénario
Haut de la page
Vous pouvez placer des déclencheurs dans le Scénario pour exécuter le code JavaScript à un moment donné.
Pour ajouter un déclencheur :
1. Déplacez la tête de lecture vers l’emplacement de votre choix.
2. Cliquez sur le bouton Insérer un déclencheur situé dans le coin supérieur droit du Scénario.
Vous pouvez également appuyer sur Ctrl+T (Windows) ou Cmd+T (Macintosh).
Le panneau Code s’affiche.
3. Définissez l’action à exécuter au niveau du déclencheur. Pour obtenir des informations de référence, reportez-vous au manuel Guide de
l’API Edge Animate .
Vous pouvez modifier le code du déclencheur à tout moment en cliquant deux fois sur l’icône du déclencheur dans le Scénario.
En savoir plus
Ajout d’interactivité
Guide de l’API Edge Animate
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 44

Publication de votre contenu
43
Publication et intégration
Optimisation du contenu pour le Web
Publier en tant que package de déploiement Animate (.oam)
Publication dans Apple iBooks Author
En savoir plus
Pour publier votre contenu :
1. Spécifiez vos paramètres de publication. Pour plus d’informations, voir ci-dessous.
2. Sélectionnez Fichier > Publier.
Optimisation du contenu pour le Web
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Web est sélectionné en tant que cible de publication.
3. Notez ou modifiez le répertoire cible.
4. Définissez la préférence Structures via CDN.
Sélectionnez cette option pour télécharger les actifs jQuery associés à la composition à partir d’un réseau de distribution de contenu (CDN).
Ne sélectionnez pas cette option si vous souhaitez associer les actifs à la composition.
5. Définissez la préférence Publier le contenu en HTML statique.
Sélectionnez cette option pour générer des balises HTML au lieu d’injecter du contenu Edge Animate dans le document via JavaScript.
Cette option améliore la compatibilité avec les SEO et leur accès sur certaines plateformes.
6. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
Publier en tant que package de déploiement Animate (.oam)
Sélectionnez cette option d’exportation pour créer un fichier de package de votre projet à des fins d’utilisation dans d’autres outils Adobe. Les
outils suivants prennent en charge les packages de déploiement Animate : Adobe Digital Publishing Suite (DPS), InDesign CS6, Dreamweaver
CS6 et Muse.
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Package de déploiement Animate est sélectionné en tant que cible
de publication.
3. Notez ou modifiez le répertoire cible.
4. (Facultatif) Spécifiez une image d’affiche.
5. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
Haut de la page
Haut de la page
Publication dans Apple iBooks Author
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que l’élément iBooks/OS X est sélectionné en tant que cible de
publication.
3. Notez ou modifiez le répertoire cible.
4. (Facultatif) Spécifiez une image d’affiche.
5. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
En savoir plus
Améliorer vos folios DPS avec des animations HTML à l’aide d’Adobe Edge
Haut de la page
Haut de la page
Page 45

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
44
Mentions légales | Politique de confidentialité en ligne
Page 46

Nouveautés d’Edge Animate 1.5
45
Important : Edge Animate 1.5 n’est plus pris en charge par Adobe et est déconseillé pour la production. En effet, cette version ne dispose pas de
fonctionnalités essentielles, comme les trajectoires de mouvement et la prise en charge audio, qui ont été introduites lors de versions ultérieures ;
les améliorations de performances et les nouveaux correctifs font également défaut (notamment au niveau des problèmes de compatibilité avec les
derniers navigateurs, qui peuvent provoquer des problèmes de rendu).
Ajout de dégradés aux objets
Mises à jour apportées au panneau Couleur
Utilisation des filtres CSS
Exploitation des polices Edge Web Fonts pour une typographie améliorée
Outils de préchargement adaptés aux Iframes
Maintien du mode de modification de symbole lors de l’aperçu
Identification simplifiée des éléments verrouillés et déverrouillés
Ajout de dégradés aux objets
Le panneau Dégradé introduit dans cette version vous permet d’ajouter des dégradés à des éléments Edge Animate. Vous pouvez créer des
dégradés linéaires ou radiaux en utilisant les options du panneau.
Ces dégradés peuvent également être animés. Il n’est cependant pas possible de créer une animation entre un dégradé radial et un dégradé
linéaire.
Didacticiel vidéo
Application de couleurs et de dégradés dans Edge Animate
Vous pouvez effectuer les opérations suivantes dans le panneau Dégradé :
Utiliser des taquets de couleur pour créer des dégradés complexes
Créer des dégradés linéaires ou des dégradés radiaux
Spécifier l’angle du dégradé pour les dégradés linéaires
Enregistrer des dégradés personnalisés en tant que nuanciers
Indiquer une valeur de couleur dans l’un des trois formats (RVBa, hexadécimal ou TSLa). La lettre « a » fait référence à la valeur de la
transparence (alpha) ou de l’opacité. Quel que soit le format utilisé pour définir la couleur, Animate convertit les valeurs au format RVB.
Pour appliquer des propriétés CSS au dégradé radial, par exemple Ellipse-farthest corner (coin éloigné de l’ellipse) ou Circle -farthest-side
(côté éloigné du cercle), cliquez sur le bouton Dégradé radial et maintenez-le enfoncé. Sélectionnez l’option que vous souhaitez appliquer.
Remarque :
Les dégradés ne sont pas pris en charge dans Internet Explorer version 9. Ils sont alors remplacés par la couleur d’arrière -plan.
Haut de la page
A. Supprimer la couleur B. Angle du dégradé linéaire C. Nuancier du dégradé linéaire D. Nuancier du dégradé radial E. Taquet de couleur F.
Page 47

Ajouter une nuance de dégradé G. Répéter le motif H. Boutons de format de couleur I. Curseur de luminosité J. Curseur de couleur K. Curseur
d’opacité L. Ajouter une nuance de couleur M. Nuance de couleur N. Couleur sélectionnée O. Couleur d’origine P. Bouton Dégradé radial Q.
46
Bouton Dégradé R. Bouton Dégradé linéaire
Pour regarder un didacticiel vidéo portant sur l’utilisation des couleurs et des dégradés dans Edge Animate, cliquez ici.
Mises à jour apportées au panneau Couleur
Dans le panneau Couleur, vous pouvez maintenant effectuer les opérations suivantes :
Utiliser le curseur Luminosité pour modifier l’intensité de la couleur sélectionnée
Utiliser le curseur Opacité pour définir l’opacité (transparence) de la couleur sélectionnée
Enregistrer des couleurs personnalisées en tant que nuances à réutiliser
Indiquer une valeur de couleur dans l’un des trois formats (RVBa, hexadécimal ou TSLa). La lettre « a » fait référence à la valeur de la
transparence (alpha) ou de l’opacité. Quel que soit le format utilisé pour définir la couleur, Animate convertit les valeurs au format RVB.
Haut de la page
A. Option de saisie du code couleur B. Bouton Couleur C. Option de suppression de couleur D. Nuance de couleur ajoutée E. Option d’ajout de
nuance de couleur F. Curseur d’opacité G. Curseur de luminosité de la couleur H. Curseur de couleur I. Options de format du code couleur
Utilisation des filtres CSS
Haut de la page
Fonctionnement des effets de filtre CSS
Les filtres sont un outil puissant permettant
aux auteurs de contenu Web d’obtenir des
effets visuels particuliers. Dans cet article,
nous allons aborder la genèse des effets de
filtre, leur fonctionnement et leur mode
d’utilisation. ... En savoir plus
http://www.html5rocks.com/fr/tutorials/filter...
Les options du panneau Filtres vous permettent d’appliquer rapidement des filtres CSS à des symboles, du texte, des balises div ou des images.
Jusqu’à maintenant, le seul moyen d’obtenir ce type d’effets était de passer par un éditeur d’image.
Les filtres CSS sont actuellement pris en charge par les versions les plus récentes de Chrome, Safari, iOS6 et BlackBerry 10.
Pour appliquer un filtre CSS, sélectionnez un objet sur la scène et utilisez les options du panneau Filtres pour appliquer les effets souhaités. Par
exemple, pour appliquer des filtres à une image insérée, sélectionnez cette image et appliquez les filtres nécessaires.
Pour supprimer un filtre de l’élément, cliquez sur le bouton "x" correspondant.
par Alex Danilo
Partagez votre expérience dans
Adobe Community Help
Page 48

47
Pour regarder un didacticiel vidéo portant sur l’utilisation des filtres CSS dans Edge Animate, cliquez ici.
Exploitation des polices Edge Web Fonts pour une typographie améliorée
Pour vous permettre d’exploiter toutes les possibilités de la propriété CSS @font-face, Edge Animate met à votre disposition une sélection de
polices Web à intégrer dans votre création. Avec les polices Edge Web Fonts, vous pouvez proposer sur le Web une expérience typographique se
rapprochant de celle des supports imprimés.
Edge Web Fonts contient des centaines de polices Web provenant de la bibliothèque Adobe, ainsi qu’un large choix de polices open source. Les
polices Edge Web Fonts sont gratuites et accessibles sans compte ni configuration de kit, pour une utilisation plus simple et plus rapide.
Haut de la page
Utilisation des polices Edge Web Fonts dans Edge Animate
Lorsque vous appliquez une police à du texte, cliquez sur le bouton "+" en regard du menu des polices pour afficher la boîte de dialogue Edge
Web Font. Sélectionnez la police que vous souhaitez utiliser dans la liste et cliquez sur Ajouter une police.
Vous pouvez filtrer les polices affichées dans le panneau en fonction de leur type. Pour cela, utilisez les boutons à gauche du panneau. Par
exemple, pour afficher uniquement les polices de type sans serif, cliquez sur le bouton Sans Serif. Pour plus d’informations, consultez la page
Utilisation de polices Web.
Didacticiel vidéo
Utilisation de polices Web dans Edge Animate
Les polices sélectionnées et appliquées sont ajoutées à la bibliothèque de polices dans Edge Animate. Dans cette bibliothèque de polices, il vous
suffit de cliquer deux fois sur une police afin d’indiquer des polices de secours. Si, pour une raison ou une autre, la police sélectionnée ne peut
pas être appliquée, les polices de secours sont utilisées selon l’ordre dans lequel elles apparaissent dans la liste.
Page 49

48
Outils de préchargement adaptés aux Iframes
Le préchargement est maintenant optimisé pour une utilisation au sein d’Iframes, afin d’obtenir un chargement coordonné des ressources. Les
compositions Animate contenues dans des Iframes ne lisent le fichier qu’une fois le document chargé.
Les outils de préchargement Iframe vous permettent de précharger l’Iframe et son contenu publicitaire avant que le fichier Animate et la page Web
ne soient téléchargés.
Pour plus d’informations sur l’utilisation des outils de préchargement, consultez la page API JavaScript Adobe Edge Animate.
Maintien du mode de modification de symbole lors de l’aperçu
Animate maintient vos modifications en l’état actuel à chaque création d’aperçu. La composition ne revient pas à la scène lorsque l’aperçu est
affiché dans le navigateur.
Identification simplifiée des éléments verrouillés et déverrouillés
Les éléments verrouillés apparaissent en grisé sur le scénario et dans le panneau Eléments, ce qui permet de les distinguer facilement des
éléments déverrouillés.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Haut de la page
Haut de la page
Page 50

Leçons intégrées à l’application
49
Le panneau Leçons d’Adobe Edge Animate propose des didacticiels pratiques avec exemples d’actifs, que vous pouvez suivre dans l’outil.
Panneau Leçons
Vous pouvez accéder au panneau Leçons à partir de l’onglet Mise en route de l’écran d’accueil ou à partir du menu Fenêtre (Fenêtre > Leçons).
Leçons
Page 51

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions de Creative Commons.
50
Informations juridiques | Politique de confidentialité en ligne
Page 52

Cibler les anciens navigateurs
51
Prise en charge des anciens navigateurs avec des images d’affiche
Prise en charge des anciens navigateurs avec Google Chrome Frame
Adobe Edge Animate utilise des normes Web telles que HTML5, CSS3 et JavaScript pour définir l’animation et l’interactivité. Il se peut que
certaines fonctionnalités ne fonctionnent pas ou n’apparaissent pas dans les anciens navigateurs qui ne prennent pas en charge ces normes.
Vous pouvez toujours cibler les anciens navigateurs en créant des images d’affiche. Vous pouvez également utiliser l’extension Google Chrome
Frame d’Internet Explorer pour les utilisateurs Windows.
Prise en charge des anciens navigateurs avec des images d’affiche
Définissez un état de remplacement de votre projet sous la forme d’une image d’affiche ou de votre propre illustration.
Lorsque les visiteurs consultent votre contenu dans un ancien navigateur Web, l’image d’affiche leur est présentée.
1. Dans le panneau Scénario, placez la tête de lecture à l’état de fin de toutes les animations.
2. Dans le panneau Eléments, sélectionnez l’élément Scène.
3. Dans le panneau Propriétés, cliquez sur le bouton Capturer la scène en tant qu’image d’affiche (icône de la caméra).
4. Dans la boîte de dialogue Capturer une image d’affiche, cliquez sur Capturer.
5. Dans le panneau Propriétés, cliquez sur le bouton Edition pour la propriété Scène de niveau inférieur.
Haut de la page
6. Cliquez sur le bouton Insérer. L’image capturée s’affiche dans la scène de niveau inférieur.
Pour utiliser votre propre illustration, faites glisser l’image depuis le panneau Bibliothèque vers la scène de niveau inférieur.
7. Revenez à la scène principale en cliquant sur le chemin de navigation de la scène situé en haut de la fenêtre d’aperçu.
Prise en charge des anciens navigateurs avec Google Chrome Frame
Google Chrome Frame est une extension qui peut être installée dans les anciennes versions d’Internet Explorer. Elle active les technologies
HTML5 telles que celles utilisées par Edge Animate.
Voir aussi Activer les technologies d’ouverture de site Web dans Internet Explorer sur le site Web Google Developers.
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Web est sélectionné en tant que cible de publication.
3. Sélectionnez l’option Utiliser Google Frame pour IE 6, 7 et 8.
4. Acceptez l’option par défaut « Pas d’invite » du programme d’installation Chrome Frame.
5. Cliquez sur Enregistrer pour enregistrer les paramètres de publication et revenir à la composition.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 53

52
Page 54

Création d’animations imbriquées à l’aide de symboles
53
Création d’animations réutilisables avec des symboles
Création d’un symbole
Animation des éléments d’un symbole
Exportation d’un symbole
Importation d’un symbole
Contrôle des symboles à l’aide de JavaScript
En savoir plus
Créez des animations imbriquées avec des scénarios indépendants et des fonctions interactives. Les symboles sont des éléments qui
comprennent leur propre scénario. Vous pouvez animer un symbole en tant qu’élément standard dans la scène, par exemple, en le déplaçant de
gauche à droite. Vous pouvez également animer les éléments individuels composant le symbole. En d’autres termes, vous pouvez créer une
animation à l’intérieur d’une autre animation.
Les symboles sont réutilisables et peuvent être contrôlés avec des API et des fragments de code préconstruits.
Pour voir une leçon sur l’animation à l’aide de symboles :
1. Sélectionnez Fenêtre > Leçons dans Edge Animate.
2. Cliquez sur Réutiliser.
Création d’un symbole
1. Dans le panneau Eléments, sélectionnez un ou plusieurs éléments. La sélection de plusieurs éléments entraîne la création d’un symbole
unique à partir de ces éléments.
Remarque : vous pouvez également sélectionner des symboles pour créer des symboles imbriqués.
2. Cliquez avec le bouton droit de la souris et sélectionnez Convertir en symbole dans le menu contextuel.
3. Dans la boîte de dialogue Créer un symbole, définissez le nom du symbole et cliquez sur OK.
Animation des éléments d’un symbole
1. Dans le panneau Eléments, cliquez avec le bouton droit de la souris sur le symbole et sélectionnez Modifier le symbole.
Vous pouvez également cliquer avec le bouton droit de la souris sur le symbole dans la scène.
2. Animez un ou plusieurs éléments composant le symbole.
3. Pour quitter le mode de modification de symbole, cliquez sur le mot Scène situé en haut de la fenêtre d’aperçu.
4. Vous pouvez afficher un aperçu de l’animation en cliquant sur le bouton Lecture dans le panneau Scénario ou en appuyant sur la barre
d’espace sur le clavier.
Exportation d’un symbole
Vous pouvez copier et coller un symbole d’un projet à l’autre.
Vous pouvez également exporter des symboles et leurs propriétés sous forme de fichier unique (.easym) pouvant être partagé et importé dans
une autre composition.
1. Cliquez avec le bouton droit de la souris sur le symbole dans le panneau Eléments et sélectionnez Copier.
2. Basculez vers un autre projet.
3. Cliquez avec le bouton droit de la souris sur l’élément Scène dans le panneau Eléments et sélectionnez Coller.
1. Sélectionnez les symboles à exporter dans la scène ou dans le panneau Bibliothèque.
2. Cliquez avec le bouton droit de la souris et sélectionnez Exporter le symbole.
Haut de la page
Haut de la page
Haut de la page
Importation d’un symbole
1. Cliquez sur le bouton Plus (+) en regard de l’onglet Symboles dans la bibliothèque.
2. Recherchez et sélectionnez le fichier du symbole (.easym) à importer.
Haut de la page
Page 55

Contrôle des symboles à l’aide de JavaScript
54
Vous pouvez utiliser JavaScript pour contrôler les symboles. Pour plus d’informations, voir :
Ajout d’interactivité avec JavaScript
« Utilisation de symboles » dans le manuel Guide de l’API Edge Animate
Haut de la page
En savoir plus
Exploiter des scénarios indépendants avec des symboles
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 56

Utiliser des polices Web
55
Vous pouvez appliquer les polices d’Edge Web Fonts à du texte directement à partir d’Edge Animate. Lorsque vous sélectionnez une police dans
la boîte de dialogue Edge Web Fonts, le code permettant d’extraire la police depuis le serveur est automatiquement inséré dans votre code.
Edge Animate vous permet également de choisir des polices de secours en cas de problème lors du téléchargement ou lors de l’utilisation d’Edge
Web Fonts sur le poste de l’utilisateur.
1. Insérez le texte dans la zone de travail d’Edge Animate.
2. Dans la section Texte du panneau Propriétés, cliquez sur le bouton "+" en regard du menu des polices.
3. Sélectionnez la police que vous souhaitez utiliser. Un aperçu du texte avec la police appliquée s’affiche.
Vous pouvez filtrer les polices affichées dans le panneau en fonction de leur type. Pour cela, utilisez les boutons à gauche du panneau. Par
exemple, pour afficher uniquement les polices de type sans serif, cliquez sur le bouton Sans Serif.
4. Cliquez sur Ajouter une police.
Les polices sélectionnées et appliquées sont ajoutées à la bibliothèque de polices dans Edge Animate. Dans cette bibliothèque de polices, il
vous suffit de cliquer deux fois sur une police afin d’indiquer des polices de secours.
En cas de problème de téléchargement des polices Web à partir du serveur, les polices de secours sont utilisées pour afficher le texte. Les
polices sont utilisées selon l’ordre dans lequel elles apparaissent dans la liste.
Page 57

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions de Creative Commons.
56
Informations juridiques | Politique de confidentialité en ligne
Page 58

Animation de pages HTML existantes
57
Vous pouvez animer et ajouter de l’interactivité aux éléments se trouvant dans les pages HTML existantes. Etant donné que le code d’animation
généré par Edge Animate est stocké dans un fichier distinct, l’intégrité de la page HTML est conservée.
1. Ouvrez une page HTML existante dans Edge (Fichier > Ouvrir).
Edge Animate ouvre uniquement le code conforme aux normes. Par exemple, si votre document comporte des ID en double, l’outil vous en
informe et n’ouvre pas le fichier. Si vous recevez des messages d’erreur ou constatez un comportement anormal, essayez de contrôler la
page HTML à l’aide d’un programme de validation HTML.
2. Sélectionnez un élément de la page dans la scène.
Vous pouvez également sélectionner un élément dans le panneau Eléments qui affiche l’élément DOM (Document Object Model) de la
page.
3. Animez l’élément. Voir Créer des animations.
Remarque :
ne possèdent pas toutes les propriétés des autres éléments. Si vous recevez des messages d’erreur ou constatez un comportement
anormal, essayez de contrôler la page HTML à l’aide d’un programme de validation HTML.
Vous pouvez également ajouter des éléments tels que des div ou des textes, importer des images dans Edge, puis animer et ajouter une
interactivité à ces éléments.
Mentions légales | Politique de confidentialité en ligne
l’utilisation des éléments HTML comporte des limitations. Les éléments HTML ne peuvent pas être convertis en symboles et
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Page 59

Notes de mise à jour
58
Notes de mise à jour d’Edge Animate 1.5
Notes de mise à jour d’Edge Code
Page 60

Mise en forme et création
59
Création d’une mise en forme flexible
10 décembre 2012
Création de mises en forme de pages Web fluides et réactives
didacticiel vidéo ()
Page 61

Cibler les anciens navigateurs
60
Prise en charge des anciens navigateurs avec des images d’affiche
Prise en charge des anciens navigateurs avec Google Chrome Frame
Adobe Edge Animate utilise des normes Web telles que HTML5, CSS3 et JavaScript pour définir l’animation et l’interactivité. Il se peut que
certaines fonctionnalités ne fonctionnent pas ou n’apparaissent pas dans les anciens navigateurs qui ne prennent pas en charge ces normes.
Vous pouvez toujours cibler les anciens navigateurs en créant des images d’affiche. Vous pouvez également utiliser l’extension Google Chrome
Frame d’Internet Explorer pour les utilisateurs Windows.
Prise en charge des anciens navigateurs avec des images d’affiche
Définissez un état de remplacement de votre projet sous la forme d’une image d’affiche ou de votre propre illustration.
Lorsque les visiteurs consultent votre contenu dans un ancien navigateur Web, l’image d’affiche leur est présentée.
1. Dans le panneau Scénario, placez la tête de lecture à l’état de fin de toutes les animations.
2. Dans le panneau Eléments, sélectionnez l’élément Scène.
3. Dans le panneau Propriétés, cliquez sur le bouton Capturer la scène en tant qu’image d’affiche (icône de la caméra).
4. Dans la boîte de dialogue Capturer une image d’affiche, cliquez sur Capturer.
5. Dans le panneau Propriétés, cliquez sur le bouton Edition pour la propriété Scène de niveau inférieur.
Haut de la page
6. Cliquez sur le bouton Insérer. L’image capturée s’affiche dans la scène de niveau inférieur.
Pour utiliser votre propre illustration, faites glisser l’image depuis le panneau Bibliothèque vers la scène de niveau inférieur.
7. Revenez à la scène principale en cliquant sur le chemin de navigation de la scène situé en haut de la fenêtre d’aperçu.
Prise en charge des anciens navigateurs avec Google Chrome Frame
Google Chrome Frame est une extension qui peut être installée dans les anciennes versions d’Internet Explorer. Elle active les technologies
HTML5 telles que celles utilisées par Edge Animate.
Voir aussi Activer les technologies d’ouverture de site Web dans Internet Explorer sur le site Web Google Developers.
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Web est sélectionné en tant que cible de publication.
3. Sélectionnez l’option Utiliser Google Frame pour IE 6, 7 et 8.
4. Acceptez l’option par défaut « Pas d’invite » du programme d’installation Chrome Frame.
5. Cliquez sur Enregistrer pour enregistrer les paramètres de publication et revenir à la composition.
Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
Mentions légales | Politique de confidentialité en ligne
Haut de la page
Page 62

61
Page 63

Intégration et publication
62
API d’exécution d’Adobe Edge Animate
article (12 décembre 2012)
Publication et intégration
didacticiel vidéo (13 décembre 2012)
Edge Animate et l’API Twitter
article (12 décembre 2012)
Améliorer vos folios DPS avec des animations HTML à l’aide d’Adobe Edge
didacticiel (12 décembre 2012)
Utilisation de fichiers Animate dans InDesign ou Muse
didacticiel vidéo (13 décembre 2012)
Pimenter votre site WordPress avec Edge Animate
didacticiel vidéo ()
Création d’une application PhoneGap Build avec Edge Animate
didacticiel vidéo ()
Utilisation de fichiers Edge Animate dans InDesign ou Muse
didacticiel vidéo (13 décembre 2012)
Optimiser Edge Animate à l’aide de composants Web tiers
article (12 décembre 2012)
Page 64

Publication de votre contenu
63
Publication et intégration
Optimisation du contenu pour le Web
Publier en tant que package de déploiement Animate (.oam)
Publication dans Apple iBooks Author
En savoir plus
Pour publier votre contenu :
1. Spécifiez vos paramètres de publication. Pour plus d’informations, voir ci-dessous.
2. Sélectionnez Fichier > Publier.
Optimisation du contenu pour le Web
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Web est sélectionné en tant que cible de publication.
3. Notez ou modifiez le répertoire cible.
4. Définissez la préférence Structures via CDN.
Sélectionnez cette option pour télécharger les actifs jQuery associés à la composition à partir d’un réseau de distribution de contenu (CDN).
Ne sélectionnez pas cette option si vous souhaitez associer les actifs à la composition.
5. Définissez la préférence Publier le contenu en HTML statique.
Sélectionnez cette option pour générer des balises HTML au lieu d’injecter du contenu Edge Animate dans le document via JavaScript.
Cette option améliore la compatibilité avec les SEO et leur accès sur certaines plateformes.
6. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
Publier en tant que package de déploiement Animate (.oam)
Sélectionnez cette option d’exportation pour créer un fichier de package de votre projet à des fins d’utilisation dans d’autres outils Adobe. Les
outils suivants prennent en charge les packages de déploiement Animate : Adobe Digital Publishing Suite (DPS), InDesign CS6, Dreamweaver
CS6 et Muse.
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que Package de déploiement Animate est sélectionné en tant que cible
de publication.
3. Notez ou modifiez le répertoire cible.
4. (Facultatif) Spécifiez une image d’affiche.
5. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
Haut de la page
Haut de la page
Publication dans Apple iBooks Author
1. Sélectionnez Fichier > Paramètres de publication.
2. Dans la boîte de dialogue Paramètres de publication, assurez -vous que l’élément iBooks/OS X est sélectionné en tant que cible de
publication.
3. Notez ou modifiez le répertoire cible.
4. (Facultatif) Spécifiez une image d’affiche.
5. Cliquez sur Enregistrer pour sauvegarder les paramètres de publication ou cliquez sur Publier.
En savoir plus
Améliorer vos folios DPS avec des animations HTML à l’aide d’Adobe Edge
Haut de la page
Haut de la page
Page 65

Les publications Twitter™ et Facebook ne sont pas couvertes par les dispositions Creative Commons.
64
Mentions légales | Politique de confidentialité en ligne
Page 66

Configuration requise
65
 Loading...
Loading...