Page 1

Extension
ADOBE® DREAMWEAVER® CS5 & CS5.5
d’
Page 2

Mentions légales
Mentions légales
Vous trouverez des informations juridiques à l'adresse http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 22/6/2011
Page 3

Sommaire
Chapitre 1 : Introduction
A propos des extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Installation d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Création d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Ressources supplémentaires pour les créateurs d'extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Nouvelles fonctionnalités de Dreamweaver CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Conventions utilisées dans ce manuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapitre 2 : Personnalisation de Dreamweaver
Techniques de personnalisation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Personnalisation de Dreamweaver dans un environnement multi-utilisateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Modification des mappages FTP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Types de documents extensibles dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Modification des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
iii
Chapitre 3 : Personnalisation du mode Code
A propos des conseils de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
A propos de la coloration du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
A propos de la validation du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Modification du formatage HTML par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
A propos du mode Fractionnement vertical . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
A propos des fichiers apparentés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
A propos de l'affichage en direct . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Chapitre 4 : Extension de Dreamweaver
Types d'extensions Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Extensions et dossiers de configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
API d'extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Localisation d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Utilisation d'Extension Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Chapitre 5 : Interfaces utilisateur destinées aux extensions
Instructions de conception d'une interface utilisateur d'extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Commande de rendu HTML de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Commandes d'interface utilisateur personnalisées dans les extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Ajout de contenu Flash à Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Intégration de Photoshop et d'objets dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Chapitre 6 : Modèle d'objet de document (DOM) Dreamweaver
A propos du DOM de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Distinction entre les DOM de document utilisateur et d'extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
DOM Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Dernière mise à jour le 22/6/2011
Page 4

EXTENSION DE DREAMWEAVER
Sommaire
Chapitre 7 : Objets de la barre Insertion
Fonctionnement des fichiers d'objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Fichier de définition de la barre Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Modification de la barre Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Exemple simple d'insertion d'un objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Fonction de l'API des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Chapitre 8 : API de vérification des problèmes de compatibilité du navigateur
Procédure de détection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Exemple de fichiers de problèmes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Fonctions de l'API de vérification des problèmes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Chapitre 9 : Commandes
Fonctionnement des commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Ajout de commandes au menu Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Exemple de commande simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Fonctions de l'API des commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Chapitre 10 : Menus et commandes de menu
Fichier menus.xml . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Modification des menus et des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Exemple de commande de menu simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Exemple de menu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Fonctions de l'API des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
iv
Chapitre 11 : Barres d'outils
Fonctionnement des barres d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Fichier simple de commande de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Fichier de définition de la barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Balises d'éléments de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Attributs des balises d'éléments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Fonctions de l'API de commande de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Chapitre 12 : Rapports
Rapports de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Rapports autonomes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Fonctions de l'API de rapports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Chapitre 13 : Bibliothèques et éditeurs de balises
Format de fichier bibliothèque de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Exemple simple de création d'un éditeur de balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Fonctions de l'API de l'éditeur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Chapitre 14 : Inspecteurs Propriétés
Fichiers d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Fonctionnement des fichiers d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Dernière mise à jour le 22/6/2011
Page 5

EXTENSION DE DREAMWEAVER
Sommaire
Exemple simple d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Fonctions de l'API de l'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Chapitre 15 : Panneaux flottants
Fonctionnement des fichiers de panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Exemple de panneau flottant simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Fonctions de l'API du panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Chapitre 16 : Comportements
Fonctionnement des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Exemple de comportement simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Fonction de l'API des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Chapitre 17 : Comportements de serveur
Terminologie des comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Architecture de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Exemple de comportement de serveur simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Scénarios dans lesquels les fonctions de l'API de comportement de serveur sont appelées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
API de comportement de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Fonctions d'implémentation des comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Fichiers EDML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Balises de fichiers EDML Groupe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Fichiers EDML Participant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Techniques de comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
v
Chapitre 18 : Sources de données
Fonctionnement des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
Exemple simple de source de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Fonctions de l'API des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Chapitre 19 : Formats de serveur
Fonctionnement du formatage de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Scénarios dans lesquels les fonctions de formatage des données sont appelées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Fonctions de l'API des formats de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Chapitre 20 : Composants
A propos des notions de base des composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Extension du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Personnalisation du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Personnalisation des fichiers du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Fonctions de l'API du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Chapitre 21 : Modèles de serveur
Personnalisation des modèles de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Fonctions de l'API des modèles de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Chapitre 22 : Traducteurs de données
Fonctionnement des traducteurs de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Détermination du type de traducteur à utiliser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Dernière mise à jour le 22/6/2011
Page 6

EXTENSION DE DREAMWEAVER
Sommaire
Ajout d'un attribut traduit à une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Inspection des attributs traduits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 344
Verrouillage des balises ou des blocs de code traduits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Création d'inspecteurs Propriétés pour du contenu verrouillé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Recherche de bogues dans le traducteur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Exemple de traducteur d'attributs simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Exemple de traducteur de blocs/balises simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Fonctions de l'API du traducteur de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Chapitre 23 : Extensions C
Intégration des fonctions C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Extensions C et interpréteur JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Types de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
API d'extension C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
API de configuration multi-utilisateur et d'accès aux fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Appel d'une fonction C à partir de JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Chapitre 24 : Dossier Shared
Contenu du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Utilisation du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
vi
Dernière mise à jour le 22/6/2011
Page 7

Chapitre 1 : Introduction
Ce guide décrit l'API (interface de programmation d'application) et la plate-forme Adobe® Dreamweaver® CS5 qui
vous permettent des créer des extensions de Dreamweaver. Le guide Extension de Dreamweaver CS5 fournit des
informations sur les thèmes suivants :
• la façon dont chaque type d'extension fonctionne ;
• les fonctions d'API que Dreamweaver appelle pour mettre en oeuvre les différents objets ;
• les menus, panneaux flottants, comportements de serveur, etc. qui constituent les fonctionnalités de Dreamweaver ;
• un exemple simple de chaque type d'extension ;
• la façon de personnaliser Dreamweaver en modifiant des balises dans divers fichiers HTML et XML, afin d'ajouter
des commandes ou des types de documents.
Pour plus d'informations sur l'utilité et les possibilités offertes par les API JavaScript™, utilisables pour effectuer
diverses opérations dans vos extensions Dreamweaver, consultez le Guide des API de Dreamweaver. Si vous envisagez
de créer des extensions fonctionnant avec des bases de données, consultez les sections du manuel Utilisation de
Dreamweaver consacrées aux connexions de bases de données.
1
A propos des extensions
La plupart des extensions Dreamweaver sont rédigées en langage HTML et en langage JavaScript. Les instructions
présentées ici supposent que vous possédez une bonne maîtrise des éléments suivants : Dreamweaver et
programmation JavaScript, HTML et XML. Par ailleurs, si vous implémentez des extensions C, vous devez savoir
comment créer et utiliser des bibliothèques de liens dynamiques (DLL) C. Pour rédiger vos propres extensions afin de
créer des applications Web, vous devez connaître les langages de script côté serveur et au moins l'une des plates-formes
suivantes : Active Server Pages (ASP), ASP.NET, PHP: Hypertext Preprocessor (PHP), Adobe® ColdFusion®, ou
JavaServer Pages (JSP).
Installation d'une extension
Pour vous familiariser avec la procédure de rédaction d'extensions, vous pouvez consulter les extensions, ainsi que les
ressources disponibles sur le site Web d'Adobe Exchange ( http://www.adobe.com/go/exchange_fr). L'installation
d'une extension existante vous permet de découvrir quelques-uns des outils qui vous seront utiles pour travailler avec
vos propres extensions.
1 Téléchargez et installez Adobe® Extension Manager, qui est disponible sur le site de téléchargement d'Adobe, sur
http://www.adobe.com/go/downloads_fr.
2 Connectez-vous au site Web Adobe Exchange sur http://www.adobe.com/go/exchange_fr.
3 Sélectionnez l'extension que vous souhaitez récupérer parmi celles disponibles. Cliquez sur le lien de
téléchargement pour télécharger le progiciel d'extension.
4 Enregistrez le progiciel d'extension dans le dossier Downloaded Extensions de votre dossier Dreamweaver.
5 Dans Extension Manager, choisissez Fichier > Installer une extension. Depuis Dreamweaver, choisissez
Commandes > Gérer les extensions pour lancer Extension Manager.
Dernière mise à jour le 22/6/2011
Page 8

EXTENSION DE DREAMWEAVER
Introduction
Extension Manager installe automatiquement l'extension dans Dreamweaver, depuis le dossier Downloaded
Extensions.
Il est nécessaire de redémarrer Dreamweaver avant de pouvoir utiliser certaines extensions. Si Dreamweaver est en
cours d'exécution pendant l'installation de l'extension, il vous sera peut-être demandé de fermer et de redémarrer
l'application avant de poursuivre l'installation.
Pour afficher des informations de base sur l'extension à la suite de son installation, depuis Dreamweaver, ouvrez
Extension Manager (Commandes > Gérer les extensions).
Création d'une extension
Avant de créer une extension Dreamweaver, consultez le site Web Adobe Exchange
(http://www.adobe.com/go/exchange_fr) pour déterminer si l'extension à créer existe déjà. Si aucune extension
existante ne répond à vos besoins, procédez comme suit pour en créer une :
• Déterminez le type d'extension à créer. Pour plus d'informations sur les types d'extensions, voir « Types
d'extensions Dreamweaver » à la page 79.
• Recherchez dans la documentation le type d'extension que vous souhaitez créer. Pour vous familiariser avec la
procédure de création du type d'extension requis, il est recommandé de créer l'exemple simple d'extension en vous
reportant à la rubrique correspondante.
• Déterminez les fichiers à modifier ou créer.
• Le cas échéant, effectuez des préparatifs concernant l'interface utilisateur requise pour l'extension.
• Créez les fichiers requis et enregistrez-les dans les dossiers appropriés.
• Redémarrez Dreamweaver pour qu'il reconnaisse la nouvelle extension.
• Testez l'extension.
• Empaquetez l'extension pour pouvoir la partager avec d'autres utilisateurs. Pour plus d'informations, voir
« Utilisation d'Extension Manager » à la page 86.
2
Ressources supplémentaires pour les créateurs d'extensions
Pour entrer en contact avec d'autres développeurs d'extensions, rejoignez le forum de discussion consacré à
l'extensibilité de Dreamweaver. Vous trouverez ce forum sur le site Web d'Adobe, à l'adresse
http://www.adobe.com/cfusion/webforums/forum/categories.cfm?forumid=12&catid=190&entercat=y.
Nouvelles fonctionnalités de Dreamweaver CS5
Nouveautés
chacune de ces fonctionnalités possède de nouvelles fonctions apparentées qui ont été ajoutées à l'API d'utilitaire et à
l'API JavaScript. Pour plus d'informations sur les nouvelle fonctions, voir Nouveautés de Dreamweaver CS5.
Dernière mise à jour le 22/6/2011
Page 9

EXTENSION DE DREAMWEAVER
Introduction
Centre de documentation
Approfondissez votre connaissance de Dreamweaver grâce aux ouvrages publiés par Adobe. Consultez le contenu le
plus récent et rédigé par des experts sur http://www.adobe.com/support/documentation/buy_books.html.
Fonctions supprimées
Diverses fonctions ont été supprimées de Dreamweaver. Pour plus d'informations sur les fonctions éliminées de l'API
d'utilitaire et de l'API JavaScript, voir le Guide des API de Dreamweaver.
Conventions utilisées dans ce manuel
Ce manuel utilise les conventions typographiques suivantes :
• La police de code indique des fragments de code et des constantes d'API, notamment des noms de classe, des noms
de méthodes, des noms de fonctions, des noms de type, des scripts, des instructions SQL et des noms de balises et
d'attributs HTML et XML.
• La police de code en italique identifie les éléments remplaçables dans le code.
• Le symbole de continuation (¬) indique qu'une longue ligne de code a été fractionnée sur deux lignes ou plus. En
raison des limites de marge du format de ce manuel, une ligne de code continue doit ici être coupée. Lorsque vous
copiez les lignes de code, supprimez le symbole de continuation et entrez-les comme une seule ligne.
• Les accolades ({ }) placées avant et après un argument de fonction indiquent que cet argument est facultatif.
• Les noms de fonction portant le préfixe dreamweaver. (comme dans dreamweaver.nomfonc) peuvent être
abrégés en
définitions de fonctions et dans l'index. De nombreux exemples utilisent néanmoins le préfixe court (
dw.nomfonc lorsque vous écrivez le code. Ce manuel utilise le préfixe dreamweaver. complet dans les
dw.).
3
Ce manuel utilise les conventions de dénomination suivantes :
• Vous — le développeur responsable de la rédaction des extensions
• L'utilisateur — la personne utilisant Dreamweaver
• Le visiteur — la personne qui visualise la page Web créée par l'utilisateur
Dernière mise à jour le 22/6/2011
Page 10

Chapitre 2 : Personnalisation de Dreamweaver
Outre créer et utiliser des extensions Adobe Dreamweaver , vous pouvez personnaliser Dreamweaver de différentes
manières afin de l'adapter au mieux à vos besoins.
Techniques de personnalisation de Dreamweaver
Vous pouvez personnaliser Dreamweaver en employant plusieurs méthodes générales. Certaines sont présentées dans
Utilisation de Dreamweaver. Vous pouvez définir des préférences dans divers domaines, comme l'accessibilité, la
coloration de code, les polices, la mise en surbrillance et l'aperçu dans les navigateurs, par l'intermédiaire du panneau
Préférences (Edition > Préférences ou Dreamweaver > Préférences (MacOs X)). Vous pouvez également modifier les
raccourcis clavier à l'aide de l'éditeur de raccourcis clavier (Edition > Raccourcis clavier) ou en modifiant un fichier de
configuration.
4
Personnalisation des documents par défaut
Le dossier DocumentTypes/NewDocuments contient, par défaut, un document (vierge) de chaque type de document
que vous pouvez créer à l'aide de Dreamweaver. Lorsque vous créez un nouveau document vierge en sélectionnant
Fichier > Nouveau et en sélectionnant un élément dans les listes Page de base, Page dynamique ou Autres catégories,
Dreamweaver base le nouveau document sur le document par défaut correspondant dans ce dossier. Pour modifier les
éléments par défaut d'un type de document donné, modifiez le document correspondant dans ce dossier.
Remarque : Si vous souhaitez que toutes les pages de votre site contiennent certains éléments communs (par exemple une
mention sur le copyright) ou une présentation constante, il est préférable d'utiliser des modèles et des éléments de
bibliothèque plutôt que de changer les documents par défaut. Pour plus d'informations sur les modèles et les éléments de
bibliothèque, voir Utilisation de Dreamweaver.
Personnalisation des conceptions de pages
Dreamweaver propose divers éléments prédéfinis: feuilles de style CSS, jeux de cadres et conceptions de pages. Vous
pouvez créer des pages basées sur ces conceptions en cliquant sur Fichier > Nouveau.
Pour personnaliser les conceptions disponibles, modifiez les fichiers présents dans les dossiers BuiltIn/css,
BuiltIn/framesets, BuiltIn/Templates et BuiltIn/TemplatesAccessible
Remarque : Les conceptions répertoriées dans les catégories Conception de page et Conception de page (Accessibilité) sont
les fichiers modèles de Dreamweaver. Pour plus d'informations sur les modèles, voir Utilisation de Dreamweaver.
Vous pouvez également créer des conceptions de pages en ajoutant des fichiers dans les sous-dossiers du dossier
BuiltIn. Pour qu'une description du fichier s'affiche dans la boîte de dialogue Nouveau document, créez un fichier
Design Notes (dans le dossier _notes approprié) correspondant au fichier de conception de page.
Dernière mise à jour le 22/6/2011
Page 11

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Personnalisation de l'aspect des boîtes de dialogue
La mise en forme des boîtes de dialogue pour les objets, les commandes et les comportements sont définis comme des
formulaires HTML. Ils résident dans des fichiers HTML du dossier Configuration au sein du dossier d'application
Dreamweaver. Ces formulaires peuvent être modifiés comme tout autre formulaire Dreamweaver. Pour plus
d'informations, voir Utilisation de Dreamweaver.
Remarque : Dans le cadre d'un système d'exploitation multi-utilisateur, vous devez modifier les copies des fichiers de
configuration contenues dans votre dossier de configuration utilisateur plutôt que les fichiers Configuration de
Dreamweaver. Pour plus d'informations, voir « Dossiers de configuration multi-utilisateur » à la page 82.
Modification de l'aspect d'une boîte de dialogue
1 Dans Dreamweaver, choisissez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez l'option Renommer les éléments de formulaire lors du collage.
Cette opération vous assure que les éléments de formulaire conserveront leur nom original une fois ceux-ci copiés
et collés.
3 Cliquez sur OK pour fermer la boîte de dialogue Préférences.
4 Sur votre disque dur, localisez le fichier HTM approprié dans le dossier Configuration/Objects,
Configuration/Commands ou Configuration/Behaviors.
5 Faites une copie du fichier dans un dossier autre que le dossier Configuration.
6 Ouvrez cette copie dans Dreamweaver, modifiez le formulaire et enregistrez le document.
7 Quittez Dreamweaver.
8 Copiez le fichier modifié à la place de l'original dans le dossier Configuration. Il est toutefois conseillé de conserver
une sauvegarde du fichier original pour pouvoir l'utiliser à nouveau en cas de besoin.
9 Redémarrez Dreamweaver pour constater les changements.
5
Il est recommandé de ne modifier que l'aspect de la boîte de dialogue et non son fonctionnement. Le type des éléments
de formulaire doit être identique, tout comme les noms, afin que l'information obtenue par Dreamweaver à partir de
la boîte de dialogue puisse être utilisée de la même manière.
Par exemple, l'objet Commentaire prend le texte entré dans une zone de texte de boîte de dialogue et utilise une
fonction JavaScript simple pour transformer ce texte en commentaire HTML et l'insérer dans votre document. Le
formulaire qui décrit la boîte de dialogue se trouve dans le fichier Comment.htm dans le dossier
Configuration/Objects/Invisibles. Vous pouvez ouvrir ce fichier et modifier la taille ou d'autres attributs dans la zone
de texte, mais si vous supprimez intégralement la balise
textarea ou si vous modifiez la valeur de son attribut name,
l'objet Commentaire ne fonctionne plus correctement.
Modification du type de fichier par défaut
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue Fichier > Ouvrir. Vous
pouvez utiliser un menu contextuel dans cette boîte de dialogue pour limiter l'affichage de certains types de fichiers. Si
la plupart de vos travaux impliquent un type de fichier spécifique (par exemple, les fichiers ASP), vous pouvez modifier
l'affichage par défaut. Le type de fichier indiqué sur la première ligne du fichier Extensions.txt de Dreamweaver devient
le type par défaut.
Remarque : Pour afficher tous les types de fichiers dans la boîte de dialogue Fichier > Ouvrir (y compris les fichiers que
Dreamweaver ne peut pas ouvrir), choisissez Tous les fichiers (*.*). Ne confondez pas cette option avec Tous les
documents, qui répertorie uniquement les fichiers que Dreamweaver peut ouvrir.
Dernière mise à jour le 22/6/2011
Page 12

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Modification du type de fichier par défaut de Dreamweaver dans Fichier > Ouvrir
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans un éditeur de texte.
3 Coupez la ligne correspondant à la nouvelle valeur par défaut. Collez-la ensuite au début du fichier, de façon à ce
qu'elle devienne sa première ligne.
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour afficher le nouveau type par défaut, choisissez Fichier > Ouvrir, puis examinez le menu contextuel de types de
fichiers.
Ajout de nouveaux types de fichier dans le menu de la boîte de dialogue Fichier > Ouvrir
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier. Tapez en majuscules les extensions de fichier
gérées par le nouveau type de fichier, en les séparant par une virgule. Ajoutez le signe deux points et une brève
description, qui apparaîtra dans le menu contextuel de types de fichiers associé à la boîte de dialogue qui s'affiche
lorsque vous sélectionnez Fichier > Ouvrir.
Par exemple, pour les fichiers JPEG, entrez
JPG,JPEG,JFIF:Fichiers image JPEG
6
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour observer les modifications, choisissez Fichier > Ouvrir, puis cliquez sur le menu contextuel de types de fichiers.
Personnalisation de l'interprétation de balises propriétaires
Les technologies côté serveur telles que ASP, Adobe ColdFusion, JSP et PHP utilisent du code spécial non-HTML au
sein des fichiers HTML. Les serveurs créent et servent du contenu HTML basé sur ce code. Lorsque Dreamweaver
rencontre des balises non-HTML, il les compare aux informations contenues dans les fichiers de balises propriétaires,
lesquels définissent comment lire et afficher ces balises non-HTML.
Par exemple, les fichiers ASP contiennent (outre le code HTML habituel) du code ASP que le serveur doit interpréter.
Le code ASP ressemble à une balise HTML mais est marqué par une paire de délimiteurs : il commence par
termine par
%>. Le dossier Configuration/ThirdPartyTags de Dreamweaver contient un fichier nommé Tags.xml. Ce
fichier décrit le format des diverses balises propriétaires, dont le code ASP, et décrit comment Dreamweaver doit
afficher ce code. La façon dont le code ASP est spécifié dans le fichier Tags.xml conduit Dreamweaver à ne pas tenter
d'interpréter le code situé entre les délimiteurs. A la place, en mode Création, seule une icône indiquant la présence de
code ASP s'affiche. Vos propres fichiers de données de balises peuvent définir l'affichage et la lecture de vos balises par
Dreamweaver. Créez un nouveau fichier de données de balises pour chaque jeu de balises afin d'indiquer à
Dreamweaver comment les afficher.
Remarque : Cette section vous explique comment définir l'affichage d'une balise personnalisée par Dreamweaver, mais
ne décrit pas comment modifier le contenu ou les propriétés d'une balise personnalisée. Pour plus d'informations sur la
création d'un inspecteur Propriétés permettant de vérifier et modifier les propriétés d'une balise personnalisée, voir
« Inspecteurs Propriétés » à la page 223.
<% et se
Dernière mise à jour le 22/6/2011
Page 13

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Chaque fichier de données de balises définit le nom, le type, le modèle de contenu, le modèle de rendu et l'icône pour
une ou plusieurs balises. Vous pouvez créer un nombre illimité de fichiers de données de balises, mais tous doivent se
trouver dans le dossier Configuration/ThirdPartyTags afin d'être consultés et traités par Dreamweaver. Les fichiers de
données de balises portent l'extension .xml.
Si vous travaillez sur plusieurs sites distincts à la fois (par exemple, en tant que développeur indépendant), vous pouvez
regrouper toutes les spécifications de balises relatives à un site dans un fichier. Il suffit ensuite de remettre ce fichier de
données de balises avec les icônes personnalisées et les inspecteurs Propriétés aux responsables qui géreront le site.
Vous pouvez définir une spécification de balise à l'aide d'une balise XML nommée tagspec. Par exemple, le code
suivant décrit les spécifications d'une balise nommée
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
happy :
Vous pouvez définir deux types de balises à l'aide de tagspec :
• Balises de type HTML standard
happy est un exemple de balise de type HTML standard. Elle débute par une balise d'ouverture <happy>, des
données sont placées entre les balises d'ouverture et de fermeture, et elle se termine par une balise
</happy> de
fermeture.
• Balises délimitées par des chaînes
7
Les balises délimitées par des chaînes débutent par une chaîne et se terminent par une autre chaîne. Elles se
comportent comme des balises HTML vides (telle
comportent pas de balises de fermeture. Si la balise
balises incluraient les attributs
chaînes. Elle commence par la chaîne
start_string et end_string. Une balise ASP est une balise délimitée par des
<% et se termine par la chaîne %>, sans balise de fermeture.
Les informations suivantes décrivent les attributs et les valeurs valides de la balise
img), car elles n'entourent pas les données de balises et ne
happy était délimitée par des chaînes, les spécifications de
tagspec. Les attributs marqués
d'un astérisque (*) sont ignorés dans le cadre des balises délimitées par des chaînes. Les attributs facultatifs sont définis
par des accolades (
{}) dans la liste des attributs ; les attributs ne comportant pas d'accolades sont donc obligatoires.
<tagspec>
Description
Fournit des informations à propos d'une balise propriétaire.
Attributs
tag_name, {tag_type}, {render_contents}, {content_model}, {start_string}, {end_string},
{detect_in_attribute}, {parse_attributes}, icon, icon_width, icon_height, {equivalent_tag},
{is_visual}, {server_model}
• tag_name est le nom de la balise personnalisée. Pour les balises délimitées par des chaînes, tag_name n'est utilisé
que pour déterminer si un inspecteur Propriétés donné peut être utilisé pour la balise. Si la première ligne de
l'inspecteur Propriétés contient ce nom de balise encadré par des astérisques, l'inspecteur peut être utilisé pour les
balises de ce type. Par exemple, le nom de balise associé au code ASP correspond à
pouvant examiner le code ASP doivent comporter la mention
*ASP* sur la première ligne. Pour plus d'informations
sur l'inspecteur Propriétés API, voir « Inspecteurs Propriétés » à la page 223.
ASP. Les inspecteurs Propriétés
Dernière mise à jour le 22/6/2011
Page 14

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
• tag_type détermine si la balise est vide (telle que img) ou si un contenu est présent entre les balises d'ouverture et
de fermeture (telles que
code). Cet attribut est requis pour les balises normales (non délimitées par des chaînes).
Il est ignoré pour les balises délimitées par des chaînes, car celles-ci sont toujours vides. Les valeurs valides sont
"empty" et "nonempty".
• render_contents détermine si le contenu de la balise doit s'afficher en mode Création ou s'il est remplacé par
l'icône spécifiée. Cet attribut est requis pour les balises nonempty et n'est pas pris en compte pour les balises empty
(les balises empty sont vides de contenu). Cet attribut ne s'applique qu'aux balises affichées hors des attributs. Le
contenu des balises imbriquées à l'intérieur des valeurs d'attributs d'autres balises n'est pas affiché. Les valeurs
valides sont
"true" et "false".
• content_model décrit les différents types de contenu que la balise peut contenir et l'emplacement où la balise peut
s'afficher dans un fichier HTML. Les valeurs valides sont
"script_model".
"block_model", "head_model", "marker_model" et
• block_model spécifie que la balise peut contenir des éléments de niveau de bloc comme div et p et que la balise
peut apparaître uniquement dans la section body ou dans d'autres balises au contenu body, telles que
td.
et
div, layer
• head_model spécifie que le contenu de la balise peut être composé de texte et que la balise peut uniquement
apparaître dans la section head.
• marker_model spécifie que la balise peut contenir tout code HTML valide et peut se trouver à tout endroit du
fichier HTML. Le validateur HTML de Dreamweaver ignore les balises spécifiées comme
marker_model.
Néanmoins, le validateur n'ignore pas le contenu de ces balises. En conséquence, même si la balise peut
apparaître à n'importe quel emplacement, le contenu de la balise peut corrompre le document HTML à certains
endroits. Par exemple, du texte simple ne peut apparaître dans la section head d'un document (à l'exception des
éléments head valides). Il est donc impossible de placer une balise
marker_model qui contient du texte simple
dans la section head. Pour placer une balise personnalisée dans la section head, définissez le modèle de contenu
de la balise comme
s'afficher en ligne (dans un élément de niveau de bloc, comme
head_model au lieu de marker_model. Utilisez marker_model pour les balises qui doivent
p ou div, par exemple, dans un paragraphe).
N'utilisez pas ce modèle si la balise doit être affichée seule dans un paragraphe, encadrée par des sauts de ligne.
• script_model permet un emplacement libre de la balise entre les balises d'ouverture et de fermeture d'un
document. Lorsque Dreamweaver rencontre une balise de ce modèle, il ignore totalement le contenu de la balise.
Utilisez cette balise pour le marquage (comme certaines balises ColdFusion) que Dreamweaver ne doit pas
analyser.
• start_string spécifie un délimiteur qui marque le début d'une balise délimitée par des chaînes. Les balises
délimitées par des chaînes peuvent être présentes en tout point du document pouvant contenir un commentaire.
Dreamweaver n'analyse pas les balises et ne décode pas les entités ou URL comprises entre
end_string. Cet attribut est requis si end_string est spécifié.
start_string et
• end_string spécifie un délimiteur qui marque la fin d'une balise délimitée par une chaîne. Cet attribut est requis
start_string est spécifié.
si
• detect_in_attribute indique si les éléments contenus entre start_string et end_string (ou entre les balises
d'ouverture et de fermeture si ces chaînes ne sont pas définies) doivent être ignorés même si ces chaînes
apparaissent dans les valeurs ou noms d'attributs. Vous devez généralement régler la valeur sur
balises délimitées par des chaînes. La valeur par défaut est
"false". Ainsi, les balises ASP sont parfois imbriquées
"true" pour les
dans des valeurs d'attributs et contiennent parfois des guillemets ("). Parce que la balise ASP spécifie
detect_in_attribute="true", Dreamweaver ne tient pas compte des balises ASP, y compris des guillemets
internes, lorsqu'elles sont imbriquées dans des valeurs d'attributs.
8
Dernière mise à jour le 22/6/2011
Page 15

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
• parse_attributes indique si les attributs de la balise doivent être analysés. Si la valeur définie est "true" (par
défaut), Dreamweaver analyse les attributs. Si elle est définie sur
jusqu'au crochet situé hors des guillemets. Par exemple, cet attribut doit être réglé sur
cfif (par exemple, <cfif a is 1>, que Dreamweaver ne peut pas analyser comme ensemble de paires nom
que
"false", Dreamweaver ignore tous les éléments
"false" pour les balises telles
d'attribut/valeur).
• icon spécifie le chemin et le nom de fichier de l'icône associée à la balise. Cet attribut est requis pour les balises
empty ainsi que pour les balises nonempty dont le contenu ne s'affiche pas dans la fenêtre de document en mode
Création.
• icon_width spécifie la largeur de l'icône en pixels.
• icon_height spécifie la hauteur de l'icône en pixels.
• equivalent_tag spécifie des équivalents HTML simples pour certaines balises liées à des formulaires ColdFusion.
Ceci ne doit pas être utilisé avec d'autres balises.
• is_visual indique si la balise a un impact visuel sur la page. Par exemple, la balise ColdFusion cfgraph ne spécifie
aucune valeur pour
ColdFusion
is_visual ; la valeur par défaut "true" est donc appliquée. La valeur is_visual de la balise
cfset est définie sur false. La visibilité des balises de marquage de serveur est contrôlée par la
catégorie Eléments invisibles dans la boîte de dialogue Préférences. La visibilité des balises de marquage de serveur
visuel peut être définie indépendamment de celle des balises de marquage de serveur non visuel.
• server_model, si spécifié, indique que la balise tagspec s'applique uniquement aux pages appartenant au modèle
de serveur spécifié. Si
les délimiteurs des balises ASP et JSP sont identiques, mais la balise
server_model défini sur "JSP". Par conséquent, lorsque Dreamweaver rencontre ce code avec les délimiteurs
server_model n'est pas spécifié, la balise tagspec s'applique à toutes les pages. Par exemple,
tagspec pour JSP spécifie un paramètre
adéquats sur une page JSP, il affiche une icône JSP. Lorsque ce code est rencontré sur une page autre qu'une page
JSP, une icône ASP s'affiche.
9
Contenu
Aucun (balise vide).
Conteneur
Aucun.
Exemple
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
Affichage des balises personnalisées dans le mode Création
L'affichage des balises personnalisées dans la fenêtre de document en mode Création dépend des valeurs entrées pour
les attributs
spécifiée dans l'attribut
render_contents est "false", l'icône s'affiche de la même façon que pour une balise vide. L'exemple suivant indique
comment une instance de la balise
<p>This is a paragraph that includes an instance of the <code>happy</code>
tag (<happy>Joe</happy>).</p>
Dans la mesure où render_contents est réglé sur "false" dans la spécification de balise, le contenu de la balise
happy (le mot Joe) ne s'affiche pas. Les balises de début et de fin et leur contenu sont alors remplacés par une icône
unique.
tag_type et render_contents de la balise tagspec. Si la valeur de tag_type est "empty", l'icône
icon s'affiche. Si la valeur de tag_type est "nonempty" mais que la valeur de
happy définie antérieurement peut apparaître dans le code HTML :
Dernière mise à jour le 22/6/2011
Page 16

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Pour les balises nonempty dont la valeur render_contents est réglée sur "true", l'icône ne s'affiche pas en mode
Création. C'est le contenu inséré entre les balises d'ouverture et de fermeture qui s'affiche (par exemple, le texte
contenu entre les balises dans
fermeture</mytag>). Si l'option Affichage > Eléments invisibles est activée, le contenu est mis en surbrillance à l'aide
<mytag>Ceci est le contenu inséré entre les balises d'ouverture et de
de balises propriétaires, comme spécifié dans les préférences de surbrillance (la mise en surbrillance ne s'applique
qu'aux balises définies dans les fichiers de données de balises).
Modification de la couleur de surbrillance des balises propriétaires
1 Choisissez Edition > Préférences, puis la catégorie Surbrillance.
2 Cliquez sur la zone de sélection de couleurs de balises propriétaires pour afficher le sélecteur de couleur.
3 Sélectionnez une couleur, puis cliquez sur OK pour fermer la boîte de dialogue Préférences. Pour plus
d'informations sur la sélection d'une couleur, voir Utilisation de Dreamweaver.
Prévention de la correction de balises propriétaires
Dreamweaver corrige certains types d'erreurs dans le code HTML. Pour plus d'informations, voir Utilisation de
Dreamweaver. Par défaut, Dreamweaver évite toute modification du code HTML dans les fichiers portant certaines
extensions, comme .asp (ASP), .cfm (ColdFusion), .jsp (JSP) et .php (PHP). Ce paramètre est défini pour éviter toute
modification accidentelle du code contenu dans de telles balises non-HTML. Vous pouvez modifier le comportement
de correction de Dreamweaver par défaut afin que le code HTML soit modifié lors de l'ouverture de tels fichiers. Vous
pouvez également ajouter d'autres types de fichiers auxquels Dreamweaver n'apportera pas de modifications.
10
Dreamweaver encode certains caractères spéciaux en les remplaçant par des valeurs numériques lorsque vous les
entrez dans l'inspecteur Propriétés. Il est normalement préférable de laisser Dreamweaver effectuer cet encodage, car
les caractères spéciaux seront ainsi reconnus par un nombre plus important de plates-formes et de navigateurs.
Néanmoins, cette opération d'encodage peut interférer avec les balises propriétaires. Vous pouvez donc modifier le
comportement de Dreamweaver concernant l'encodage des balises lorsque vous travaillez avec des fichiers comportant
des balises propriétaires.
Permettre à Dreamweaver de corriger le code HTML dans plus de types de fichiers
1 Choisissez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l'une des options suivantes :
• Corriger les balises incorrectement imbriquées et non fermées
• Supprimer les balises de fermeture superflues
3 Effectuez l'une des opérations suivantes :
• Supprimez une ou plusieurs extensions de la liste d'extensions dans l'option Ne jamais corriger le code : Dans
les fichiers avec extensions.
• Désactivez l'option Ne jamais corriger le code : Dans les fichiers avec extensions. La désactivation de cette option
permet à Dreamweaver de réécrire le code HTML dans tous types de fichiers.
Ajout de fichiers dans lesquels Dreamweaver ne doit pas apporter de corrections
1 Choisissez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l'une des options suivantes :
• Corriger les balises incorrectement imbriquées et non fermées
• Supprimer les balises de fermeture superflues
Dernière mise à jour le 22/6/2011
Page 17

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
3 Assurez-vous que l'option Ne jamais corriger le code: Dans les fichiers avec extensions est sélectionnée. Ajoutez les
nouvelles extensions de fichiers à la liste dans la zone de texte.
Si le nouveau type de fichier ne s'affiche pas dans le menu contextuel Types de fichiers dans la boîte de dialogue Fichier
> Ouvrir, vous pouvez l'ajouter dans le fichier Configuration/Extensions.txt. Pour plus d'informations, voir
« Modification du type de fichier par défaut » à la page 5.
Désactivation des options d'encodage de Dreamweaver
1 Choisissez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez les options de caractères spéciaux de votre choix.
Pour plus d'informations sur les autres préférences de correction de code, voir Utilisation de Dreamweaver.
Personnalisation de Dreamweaver dans un environnement multi-utilisateur
Vous pouvez personnaliser Dreamweaver sous un système d'exploitation multi-utilisateur tel que Microsoft®
Windows® XP, Windows Vista ou Mac OS® X. Aucune configuration personnalisée de Dreamweaver ne peut affecter
celle d'un autre utilisateur. Lorsque vous exécutez pour la première fois Dreamweaver sous un système d'exploitation
multi-utilisateur, Dreamweaver copie les fichiers de configuration dans un dossier Configuration utilisateur. Lorsque
vous personnalisez Dreamweaver à l'aide des panneaux et boîtes de dialogue, l'application modifie vos fichiers de
configuration utilisateur au lieu de modifier les fichiers de configuration de Dreamweaver. Pour personnaliser
Dreamweaver dans un environnement multi-utilisateur, modifiez le fichier de configuration utilisateur approprié au
lieu de modifier les fichiers de configuration de Dreamweaver. Pour apporter des modifications qui influeront la
plupart des utilisateurs, modifiez un fichier Configuration de Dreamweaver. Toutefois, les utilisateurs auxquels
correspondent déjà des fichiers de configuration utilisateur ne seront pas concernés par ces modifications. Pour
apporter des modifications qui influeront sur tous les utilisateurs, créez une extension et installez-la à l'aide
d'Extension Manager.
11
Remarque : Dans les anciens systèmes d'exploitation multi-utilisateur (Windows 98, Windows ME et Mac OS 9.x), tous
les utilisateurs partagent le même ensemble de fichiers de configuration de Dreamweaver.
L'emplacement du dossier Configuration de l'utilisateur dépend de la plate-forme employée par l'utilisateur.
Les plates-formes Windows XP utilisent l'emplacement suivant :
disque dur:\Documents and Settings\
Remarque : Il se peut que ce dossier se trouve dans un dossier caché.
Les plates-formes Windows Vista utilisent l'emplacement suivant :
disque dur: \Users\
Les plates-formes MacOS X utilisent l'emplacement suivant :
disque dur: \Users/
Remarque : Pour installer des extensions accessibles à tous les utilisateurs dans un système d'exploitation multiutilisateur, vous devez disposer des droits de niveau Administrateur (Windows) ou root (MacOS X).
nom d'utilisateur\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
nom d'utilisateur/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
nom_utilisateur\Application Data\Adobe\Dreamweaver CS5\Configuration
Dernière mise à jour le 22/6/2011
Page 18

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Lorsque vous exécutez Dreamweaver pour la première fois, il ne copie que certains fichiers de configuration dans votre
dossier Configuration utilisateur. (les fichiers copiés sont spécifiés dans le fichier version.xml dans le dossier
Configuration). Lorsque vous personnalisez Dreamweaver depuis l'application, Dreamweaver copie les fichiers de
configuration dans votre dossier Configuration utilisateur. Par exemple, Dreamweaver copie les fichiers lorsque vous
modifiez l'un des fragments de code prédéfinis dans le panneau Fragments de code. La version d'un fichier présente
dans le dossier Configuration utilisateur prime toujours sur celle du dossier Configuration de Dreamweaver. Pour
personnaliser un fichier de configuration, il doit se trouver dans le dossier Configuration de l'utilisateur. Si
Dreamweaver n'a pas déjà copié le fichier, copiez le fichier dans le dossier Configuration de l'utilisateur puis modifiez-le.
Suppression de fichiers de configuration dans un environnement multiutilisateur
Lors de toute opération engendrant l'effacement d'un fichier de configuration dans Dreamweaver sous un système
d'exploitation multi-utilisateur (par exemple, la suppression d'un fragment de code prédéfini dans le panneau
Fragments de code), Dreamweaver crée un fichier nommé mm_deleted_files.xml dans votre dossier Configuration.
Lorsqu'un fichier est répertorié dans le fichier mm_deleted_files.xml, Dreamweaver se comporte comme si le fichier
n'existait plus.
Désactivation d'un fichier de configuration
1 Quittez Dreamweaver.
2 A l'aide d'un éditeur de texte, modifiez le fichier mm_deleted_files.xml dans votre dossier de configuration
utilisateur, ajoutez une balise d'élément dans ce fichier en indiquant le chemin (relatif au dossier Configuration de
Dreamweaver) du fichier de configuration à désactiver.
12
Remarque : Ne modifiez pas le fichier mm_deleted_files.xml dans Dreamweaver.
3 Enregistrez et fermez mm_deleted_files.xml.
4 Lancez à nouveau Dreamweaver.
Syntaxe de la balise mm_deleted_files.xml
Le fichier mm_deleted_files.xml contient une liste structurée d'éléments qui indiquent les fichiers de configuration
que Dreamweaver doit ignorer. Ces éléments sont spécifiés par des balises XML, que vous pouvez modifier dans un
éditeur de texte.
Dans les descriptions de syntaxe des balises mm_deleted_files.xml ci-après, les attributs facultatifs dans les listes
d'attributs sont indiqués par des accolades(
obligatoires.
{}). Les attributs qui ne sont pas signalés ainsi sont considérés comme
<deleteditems>
Description
Balise de conteneur renfermant une liste d'éléments à considérer comme supprimés par Dreamweaver.
Attributs
Aucun.
Contenu
Cette balise doit contenir une ou plusieurs balises
item.
Dernière mise à jour le 22/6/2011
Page 19

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Conteneur
Aucun.
Exemple
<deleteditems>
<!-- item tags here -->
</deleteditems>
<item>
Description
Définit un fichier de configuration à ignorer par Dreamweaver.
Attributs
name
L'attribut name spécifie le chemin du fichier de configuration par rapport au dossier Configuration. Sous Windows,
utilisez une barre oblique inversée (\) pour séparer les éléments constitutifs du chemin ; sur Macintosh®, utilisez deux
points (:).
13
Contenu
Aucun (balise vide).
Conteneur
Cette balise doit se trouver dans une balise
Exemple
<item name="snippets\headers\5columnwith4links.csn" />
deleteditems.
Réinstallation et désinstallation de Dreamweaver dans un environnement multi-utilisateur
Après avoir installé Dreamweaver, si vous souhaitez réinstaller le programme ou le mettre à jour, Dreamweaver
sauvegarde automatiquement une copie des fichiers de configuration utilisateur existants. Vos paramètres personnels
resteront donc accessibles. Lors de la désinstallation de Dreamweaver dans un environnement multi-utilisateur
(opération possible uniquement pour les utilisateurs disposant de privilèges administratifs), Dreamweaver peut
supprimer tous les dossiers de configuration utilisateur à votre demande.
Modification des mappages FTP
Le fichier FTPExtensionMap.txt (Windows) et le fichier FTPExtensionMapMac.txt (Macintosh) mappent les
extensions de nom de fichier en modes de transfert FTP (ASCII ou BINAIRE).
Chaque ligne dans chacun des deux fichiers comprend une extension de nom de fichier (par exemple, GIF) ainsi que
le mot ASCII ou le mot BINARY (binaire) pour indiquer quel mode utiliser lors du transfert d'un fichier comportant
cette extension. Sur Macintosh, chaque ligne comprend également un code créateur (tel que DmWr) et un type de
fichier (tel que TEXT). Lorsque vous téléchargez un fichier portant l'extension donnée, Dreamweaver lui assigne alors
le créateur et le type de fichier désignés.
Dernière mise à jour le 22/6/2011
Page 20

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Si un fichier que vous transférez ne comporte pas d'extension de nom de fichier, Dreamweaver utilise le mode de
transfert BINAIRE.
Remarque : Dreamweaver ne peut pas transférer de fichiers en mode Macbinary. Si vous devez transférer des fichiers en
mode Macbinary, vous devez utiliser un autre client FTP.
Les exemples suivants illustrent une ligne (du fichier Macintosh) indiquant que les fichiers portant l'extension .html
doivent être transférés en mode ASCII :
HTML DmWr TEXT ASCII
Dans le fichier FTPExtensionMap.txt et le fichier FTPExtensionMapMac.txt (Macintosh), tous les éléments placés sur
une même ligne sont séparés par des tabulations. L'extension et le mode de transfert sont écrits en majuscules.
Pour modifier un paramètre par défaut, modifiez le fichier dans un éditeur de texte.
Ajout d'informations relatives à une nouvelle extension de nom de fichier
1 Modifiez le fichier extension-map dans un éditeur de texte.
2 Sur une ligne vierge, entrez l'extension de nom de fichier (en majuscules), puis appuyez sur la touche de tabulation.
3 Sur Macintosh, ajoutez le code créateur, un caractère de tabulation, puis le type de fichier suivi d'un autre caractère
de tabulation.
4 Choisissez entre ASCII ou BINARY pour spécifier un mode de transfert FTP.
5 Enregistrez le fichier.
14
Types de documents extensibles dans Dreamweaver
XML est doté d'un système performant pour définir des documents et des structures de données complexes.
Dreamweaver organise selon plusieurs schémas XML les informations sur les comportements de serveur, les balises et
les boîtes de dialogue de balises, les composants, les types de documents et des références.
Lorsque vous créez et utilisez des extensions dans Dreamweaver, vous pouvez souvent créer ou modifier les fichiers
XML existants afin de gérer les données utilisées par ces extensions. Dans la plupart des cas, vous pouvez copier un
fichier existant du sous-dossier approprié du dossier Configuration vers le dossier à utiliser comme modèle.
Fichiers de définition de type de document
Le concept de type de document s'articule autour d'un composant central, à savoir le fichier de définition de type de
document. Vous pouvez être en présence de plusieurs fichiers de définition ; le cas échéant, ils résident tous dans le
dossier Configuration/DocumentTypes. Chaque fichier de définition contient des informations concernant au moins
un type de document. Des informations essentielles, telles que le modèle de serveur, le style de codage par couleurs, les
descriptions, etc., sont décrits pour chacun de ces types de documents.
Remarque : Attention : il ne faut pas confondre fichiers de définition de type de document de Dreamweaver et définition
de type de document XML (DTD). Les fichiers de définition de type de document de Dreamweaver contiennent un
ensemble d'éléments
associés à un type de document. Au lancement, Dreamweaver analyse les fichiers de définition de type de document et
place en mémoire une base de données d'informations concernant tous les types de documents définis.
Dreamweaver fournit un fichier de définition de type de document initial. Ce fichier, nommé
MMDocumentTypes.xml, contient les définitions de type de document fournies par Adobe :
documenttype, chacun d'entre eux définissant une collection prédéfinie de balises et d'attributs
Dernière mise à jour le 22/6/2011
Page 21

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
15
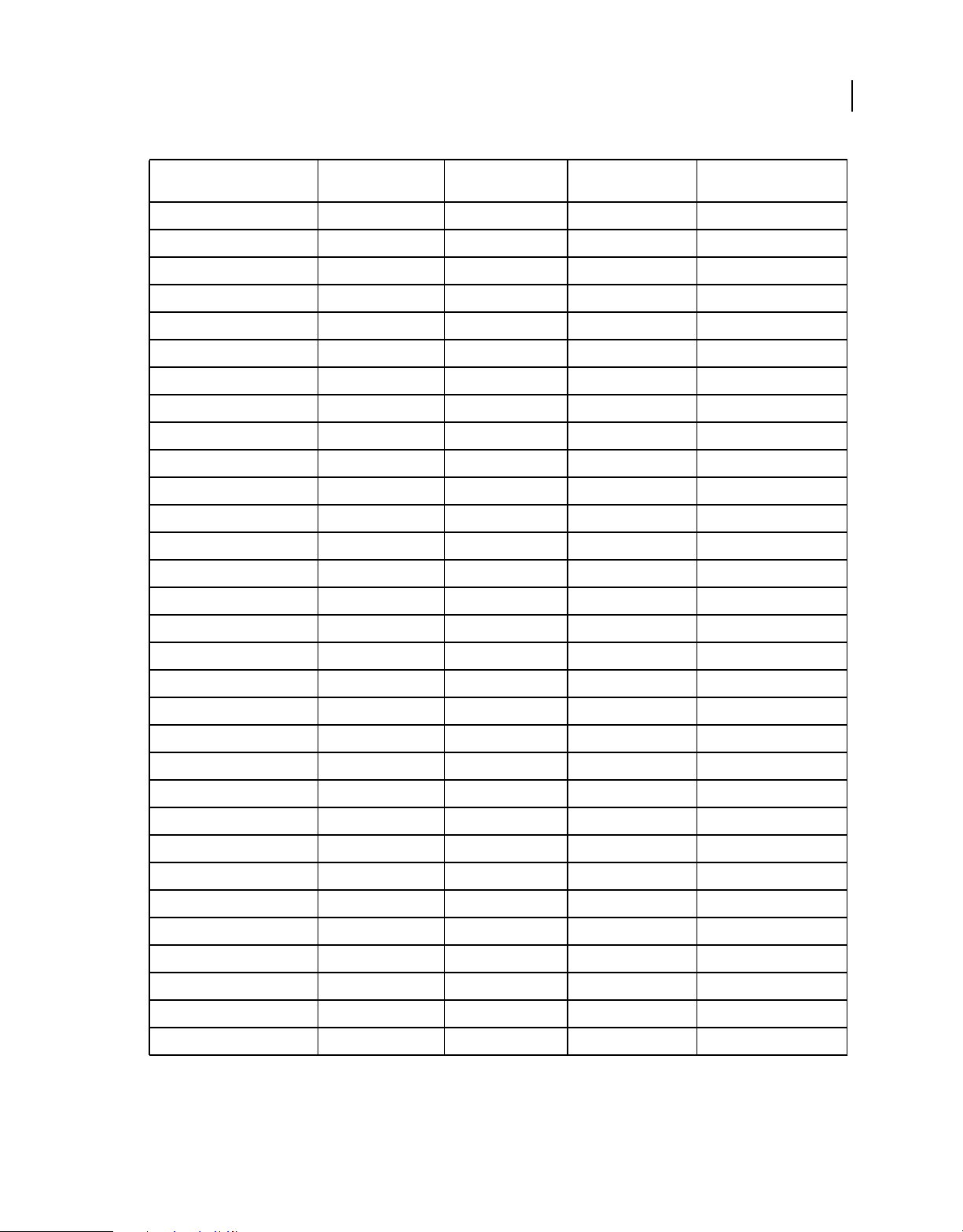
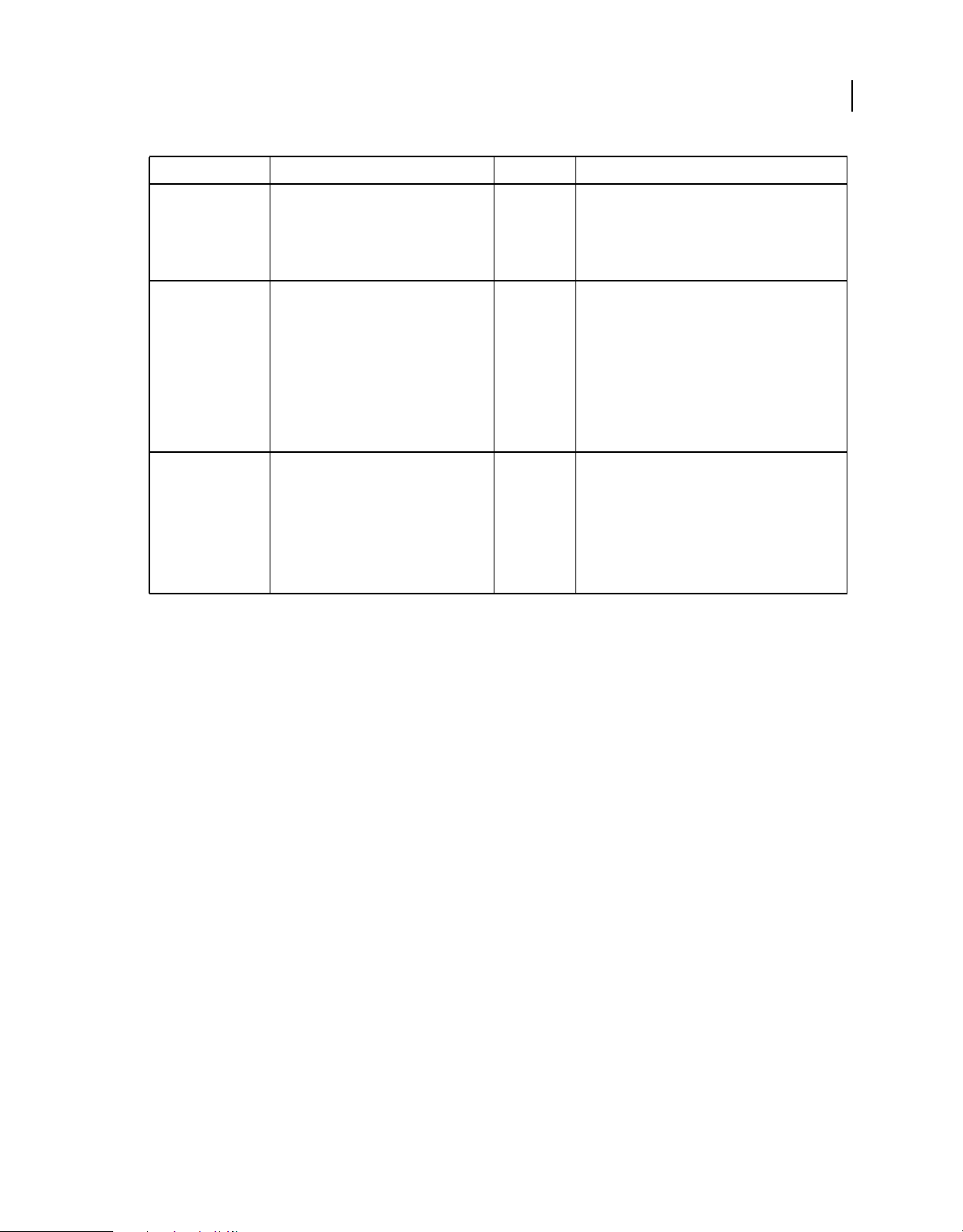
Type de document Modèle de serveur Type interne Extensions de fichier Modèle de serveur
ASP.NET C# ASP.NET-Csharp Dynamique aspx, ascx
ASP.NET VB ASP.NET-VB Dynamique aspx, ascx
ASP JavaScript ASP-JS Dynamique asp
ASP VBScript ASP-VB Dynamique asp
ColdFusion ColdFusion Dynamique cfm, cfml UltraDev 4 ColdFusion
Composant ColdFusion Dynamique cfc
JSP JSP Dynamique jsp
PHP PHP Dynamique php, php3
Elément de bibliothèque Extension DW lbi
Modèle ASP.NET C# Modèle DW axcs.dwt
Modèle ASP.NET VB Modèle DW axvb.dwt
Modèle ASP JavaScript Modèle DW aspjs.dwt
Modèle ASP VBScript Modèle DW aspvb.dwt
Modèle ColdFusion Modèle DW cfm.dwt
Modèle HTML Modèle DW dwt
Modèle JSP Modèle DW jsp.dwt
antérieur
Modèle PHP Modèle DW php.dwt
HTML HTML htm, html
ActionScript Texte as
CSharp Texte cs
CSS Texte CSS
Java Texte java
JavaScript Texte js
VB Texte vb
VBScript Texte vbs
Texte Texte txt
EDML XML edml
TLD XML tld
VTML XML vtm, vtml
WML XML wml
XML XML xml
Si vous avez besoin de créer un nouveau type de document, vous pouvez soit ajouter votre entrée dans le fichier de
définition de document fourni par Adobe (MMDocumentTypes.xml), soit ajouter votre propre fichier de définition
dans le dossier Configuration/DocumentTypes.
Dernière mise à jour le 22/6/2011
Page 22

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Remarque : Le sous-dossier NewDocuments résidant dans le dossier Configuration/DocumentTypes contient des pages
par défaut (modèles) propres à chaque type de document.
Structure des fichiers de définition de type de document
L'exemple suivant représente un fichier classique de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
<documenttypes xmlns:MMString="http://www.adobe.com/schemes/data/string/">
<documenttype
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension="asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
<title>
<loadString id="mmdocumenttypes_0title" />
</title>
<description>
<loadString id="mmdocumenttypes_0descr" />
</description>
</documenttype>
...
</documenttypes>
16
Remarque : Le codage par couleurs des types de documents est défini dans les fichiers XML qui résident dans le dossier
Configuration/CodeColoring.
Dans l'exemple précédent, l'élément
loadstring identifie les chaînes localisées que Dreamweaver utilise pour le titre
et la description des documents de type ASP-JS. Pour plus d'informations sur les chaînes localisées, voir « Fourniture
de chaînes localisées » à la page 21.
Le tableau ci-dessous recense les balises et les attributs autorisés dans un fichier de définition de type de document.
Dernière mise à jour le 22/6/2011
Page 23

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
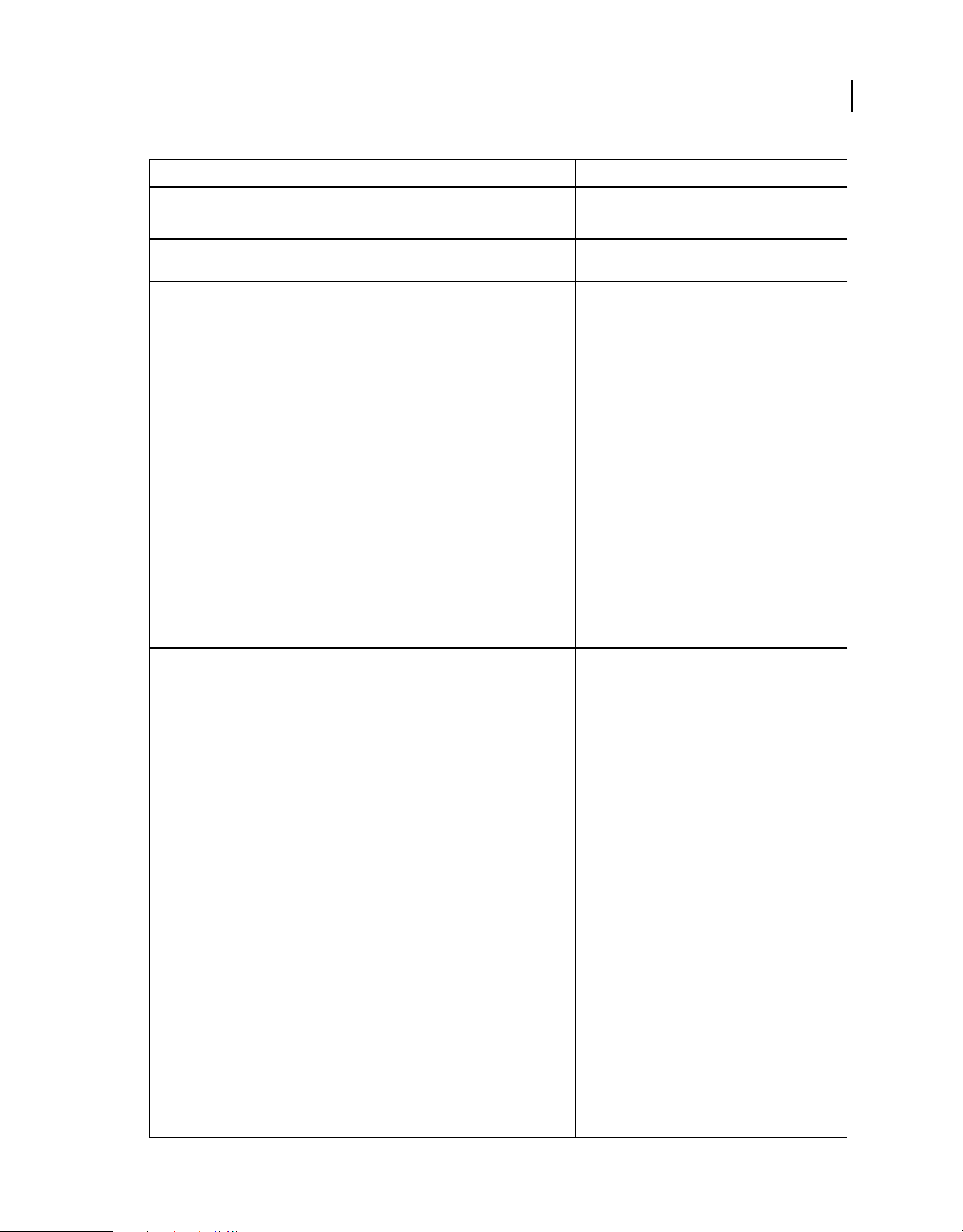
Balise Attribut Obligatoire Description
17
documenttype
(root)
Oui Nœud parent.
id Oui Identificateur unique pour tous les fichiers de
définition de type de document.
servermodel Non Spécifie le modèle de serveur associé (casse prise en
compte). Les valeurs suivantes sont valides par défaut
:
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
Un appel des fonctions
getServerModelDisplayName() renvoie ces
noms. Les fichiers d'implémentation des modèles de
serveur se trouvent dans le dossier
Configuration/ServerModels.
Les développeurs d'extensions peuvent créer de
nouveaux modèles de serveur en complétant cette
liste.
internaltype Oui Classification générale des modes de traitement des
fichiers dans Dreamweaver. Le
type interne
détermine si le mode Création est activé pour ce
document et traite des cas particuliers tels que les
extensions ou les modèles Dreamweaver.
Les valeurs suivantes sont possibles :
Dynamique
DWExtension
DWTemplate (zones d'affichage spéciales)
HTML
HTML4
Text
XHTML1
(mode Code uniquement)
XML
(zones d'affichage spéciales)
(mode Code uniquement)
Tous les types de documents liés au serveur de
modèle sont associés à la valeur
HTML sont associés à
HTML. Les fichiers de script
Dynamic. Les fichiers
(notamment les fichiers .css, .js, .vb et .cs) sont associés
Text.
à
internaltype vaut DWTemplate, définissez la
Si
dynamicid. Dans le cas contraire, le panneau
valeur
Comportement de serveur ou Liaisons ne reconnaît
pas le nouveau modèle vierge créé par la boîte de
dialogue Nouveau document. Les instances de ce
modèle sont des modèles HTML.
Dernière mise à jour le 22/6/2011
Page 24

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Balise Attribut Obligatoire Description
18
dynamicid Non Référence à l'identificateur unique d'un type de
winfileextension Oui Extension de nom de fichier associée au type de
macfileextension Oui Extension de nom de fichier associée au type de
document dynamique. Cet attribut n'est pertinent
que lorsque
DWTemplate. Il vous permet d'associer un modèle
dynamique avec un type de document dynamique.
document sous Windows. Utilisez une liste séparée
par des virgules pour spécifier plusieurs extensions. La
première extension de cette liste correspond à
l'extension utilisée par Dreamweaver lorsque
l'utilisateur enregistre un document de type
documenttype.
Lorsque deux types de documents non associés à un
modèle de serveur portent la même extension de
fichier, Dreamweaver reconnaît le premier comme le
type de document associé à l'extension.
document sur Macintosh. Utilisez une liste séparée par
des virgules pour spécifier plusieurs extensions. La
première extension de cette liste correspond à
l'extension utilisée par Dreamweaver lorsque
l'utilisateur enregistre un document de type
documenttype.
Lorsque deux types de documents non associés à un
modèle de serveur portent la même extension de
fichier, Dreamweaver reconnaît le premier comme le
type de document associé à l'extension.
internaltype correspond à
file Oui Le fichier situé dans le dossier
previewfile Non Fichier rendu dans la zone Aperçu de la boîte de
dialogue Nouveau document.
DocumentTypes/NewDocuments contenant le
contenu du modèle des nouveaux documents de type
documenttype.
Dernière mise à jour le 22/6/2011
Page 25

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
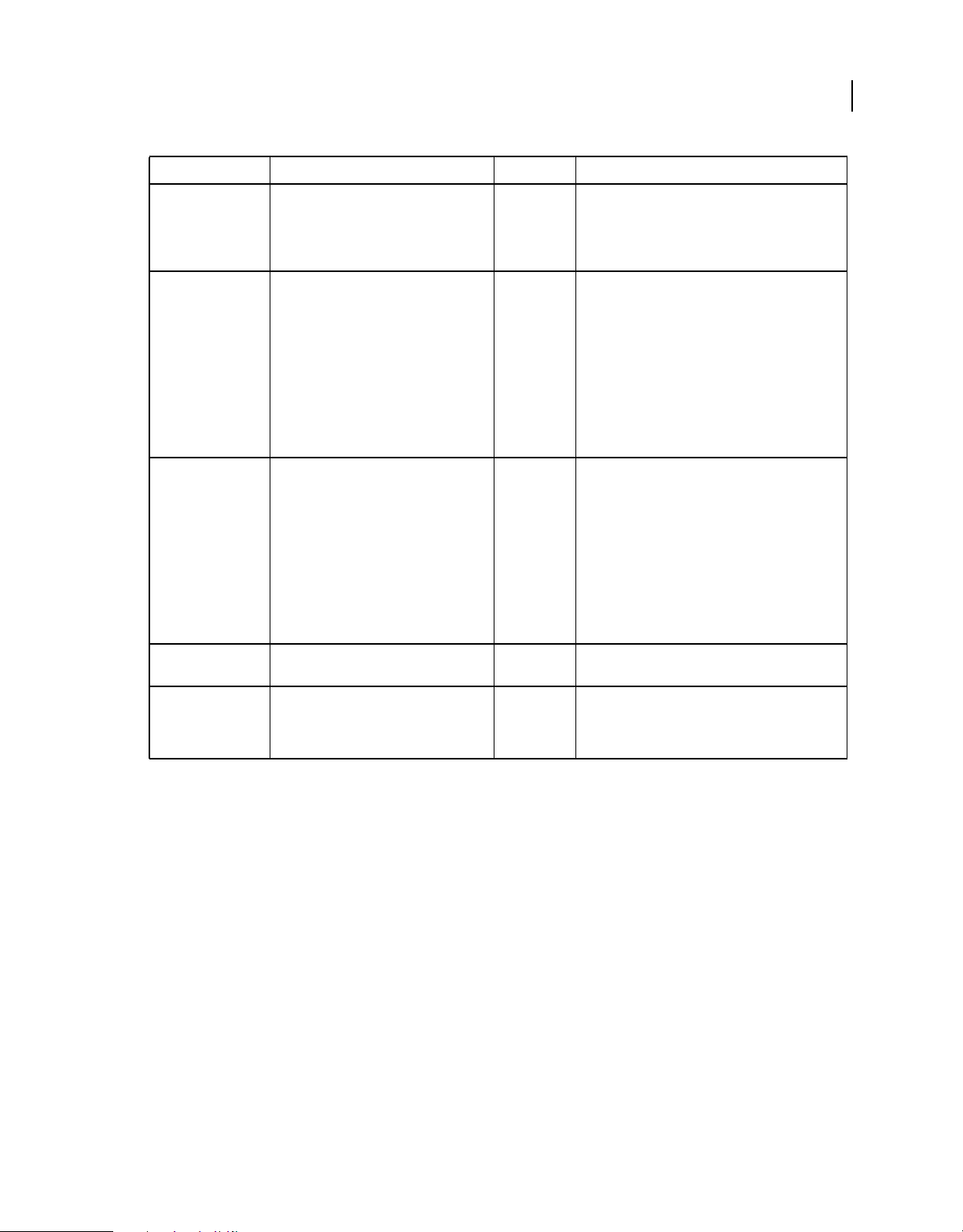
Balise Attribut Obligatoire Description
19
priorversionservermodel Non Si le modèle serveur de ce document possède un
title
(sous-balise)
description
(sous-balise)
Oui Chaîne qui apparaît comme élément de catégorie
Non Chaîne de description du type de document. Vous
équivalent Dreamweaver UltraDev 4, spécifiez le nom
de l'ancienne version du modèle serveur.
UltraDev4 ColdFusion est un modèle de serveur
antérieur valide.
sous la section Document vierge de la boîte de
dialogue Nouveau document. Vous pouvez insérer
cette chaîne directement dans le fichier de définition
ou pointer vers elle indirectement pour la localiser.
Pour plus d'informations sur la localisation de cette
chaîne, voir « Fourniture de chaînes localisées » à la
page 21.
La mise en forme n'étant pas autorisée, il est
impossible de spécifier les balises HTML.
pouvez insérer cette chaîne directement dans le
fichier de définition ou pointer vers elle indirectement
pour la localiser. Pour plus d'informations sur la
localisation de cette chaîne, voir « Fourniture de
chaînes localisées » à la page 21.
La mise en forme étant autorisée, il est possible de
spécifier les balises HTML.
Remarque : Lorsque l'utilisateur enregistre un nouveau document, Dreamweaver examine la liste des extensions de la
plate-forme actuelle qui sont associées avec le type de document (par exemple
macfileextension). Dreamweaver sélectionne la première chaîne de la liste pour l'utiliser comme l'extension de nom
winfileextension et
de fichier par défaut. Pour changer cette extension de nom de fichier par défaut, réorganisez les extensions de la liste
séparées par des virgules de sorte que la nouvelle extension par défaut soit la première entrée de la liste.
Au lancement, Dreamweaver lit tous les fichiers de définition de type de document et crée une liste des types de
documents valides. Dreamweaver traite toutes les entrées des fichiers de définition pour lesquels des modèles de
serveur inexistants sont utilisés comme types de documents non serveur de modèle. Dreamweaver ignore les entrées
dont le contenu est incorrect ou dont les ID ne sont pas uniques.
Si les fichiers de définition de type de document sont endommagés ou ne sont pas disponibles dans le dossier
Configuration/DocumentTypes, Dreamweaver se ferme en affichant un message d'erreur.
Définition de modèles dynamiques
Vous pouvez créer des modèles d'après des types de documents dynamiques, appelés des modèles dynamiques. La
notion de modèle dynamique repose sur les deux éléments fondamentaux suivants :
• La valeur de l'attribut internaltype d'un nouveau type de document doit être DWTemplate.
• L'attribut dynamicid doit être défini et sa valeur doit faire référence à l'identificateur d'un type de document
existant.
L'exemple suivant définit un type de document dynamique :
Dernière mise à jour le 22/6/2011
Page 26

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
<documenttype
id="PHP_MySQL"
servermodel="PHP MySQL"
internaltype="Dynamic"
winfileextension="php,php3"
macfileextension="php,php3"
file="Default.php">
<title>PHP</title>
<description><![CDATA[PHP document]]></description>
</documenttype>
Vous pouvez désormais définir le modèle dynamique suivant, basé sur ce type de document PHP_MySQL :
<documenttype
id="DWTemplate_PHP"
internaltype="DWTemplate"
dynamicid="PHP_MySQL"
winfileextension="php.dwt"
macfileextension="php.dwt"
file="Default.php.dwt">
<title>PHP Template</title>
<description><![CDATA[Dreamweaver PHP Template document]]></description>
</documenttype>
20
Lorsqu'un utilisateur de Dreamweaver crée un nouveau modèle vierge de type DWTemplate_PHP, Dreamweaver lui
permet de créer des comportements de serveur PHP dans le fichier. En outre, lorsque cet utilisateur crée des instances
du nouveau modèle, il peut leur définir aussi des comportements de serveur PHP.
Dans l'exemple précédent, où l'utilisateur enregistre le modèle, Dreamweaver ajoute automatiquement l'extension
.php.dwt au fichier. De même, lorsque cet utilisateur enregistre une instance du modèle, le fichier reçoit l'extension
.php.
Ajout et modification d'extensions de documents et de types de fichiers
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue Fichier > Ouvrir. Après
avoir créé un type de document, le développeur d'une extension doit mettre à jour le fichier Extensions.txt approprié.
Il se peut que l'utilisateur emploie un système multi-utilisateur (comme Windows XP, Windows Vista ou MacOS X).
Dans de tel cas, il existe un autre fichier Extensions.txt dans le dossier Configuration de l'utilisateur. L'utilisateur doit
mettre à jour le fichier Extensions.txt, car il s'agit de l'instance recherchée et analysée par Dreamweaver.
L'emplacement du dossier Configuration de l'utilisateur dépend de la plate-forme employée par l'utilisateur.
La plate-forme Windows XP emploie l'emplacement suivant :
disque dur:\Documents and Settings\nom_utilisateur\Application Data\Adobe\Dreamweaver CS5\Configuration
Remarque : Il se peut que ce dossier se trouve dans un dossier caché.
La plate-forme Windows Vista emploie l'emplacement suivant :
disque dur:\Users\nom d'utilisateur\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
La plate-forme MacOS X utilise l'emplacement suivant :
disque dur:\Users/nom d'utilisateur/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
Si Dreamweaver ne parvient pas à localiser le fichier Extensions.txt dans le dossier Configuration de l'utilisateur,
Dreamweaver le recherche dans son propre dossier Configuration.
Dernière mise à jour le 22/6/2011
Page 27

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Remarque : Sur une plate-forme multi-utilisateur, Dreamweaver analyse la copie du fichier Extensions.txt dans le
dossier Configuration de l'utilisateur, et pas celle qui se trouve dans son propre dossier Configuration. Dès lors, si vous
modifiez la copie du fichier Extensions.txt qui se trouve dans le dossier Configuration de Dreamweaver, Dreamweaver
n'est pas informé de ces modifications.
Pour créer une extension de document, vous avez le choix entre ajouter la nouvelle extension à un type de document
existant ou créer un nouveau type de document.
Ajout d'une nouvelle extension à un type de document existant
1 Modifiez le fichier MMDocumentTypes.xml.
2 Ajoutez la nouvelle extension aux attributs winfileextension et macfileextension du type de document
existant.
Ajout d'un nouveau type de document
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier. Entrez, en majuscules, les extensions de noms de
fichiers compatibles avec le nouveau type de fichier et séparez-les par des virgules. Ajoutez ensuite deux points et
une brève description à afficher dans le menu déroulant des types de fichiers qui s'affichent dans la boîte de dialogue
Fichier > Ouvrir.
Par exemple, pour les fichiers JPEG, entrez
JPG,JPEG,JFIF:Fichiers image JPEG
21
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
Pour observer les modifications, choisissez Fichier > Ouvrir, puis cliquez sur le menu déroulant des types de fichiers.
Modification du type de fichier indiqué par défaut dans Fichier > Ouvrir de Dreamweaver
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans un éditeur de texte.
3 Coupez la ligne correspondant à la nouvelle valeur par défaut. Collez-la ensuite au début du fichier, de façon à ce
qu'elle devienne sa première ligne.
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
Pour observer les modifications, choisissez Fichier > Ouvrir, puis cliquez sur le menu déroulant des types de fichiers.
Voir aussi
http://www.adobe.com/go/16410_fr
Fourniture de chaînes localisées
Dans un fichier de définition de type de document, les sous-balises <title> et <description> désignent le titre
d'affichage et la description du type de document. Vous pouvez utiliser la directive
sous-balises comme espace réservé pour les chaînes localisées de ces deux sous-balises. Ce procédé, similaire à la
programmation de scripts côté serveur, permet de spécifier l'utilisation d'une chaîne particulière dans votre page en
utilisant un identificateur de chaîne comme espace réservé. Cet espace réservé accepte les balises spéciales ou les
attributs de balises dont la valeur est remplacée.
MMString:loadstring dans les
Dernière mise à jour le 22/6/2011
Page 28

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Fourniture de chaînes localisées
1 Placez l'instruction suivante en tête du fichier de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
2 Déclarez les espaces de nom MMString dans la balise <documenttypes> :
<documenttypes
xmlns:MMString="http://www.adobe.com/schemes/data/string/">
3 A l'emplacement du fichier de définition de type de document auquel insérer une chaîne localisée, utilisez la
directive
MMString:loadstring pour définir un espace réservé à cette chaîne. Vous pouvez spécifier cet espace
réservé en procédant d'une des façons suivantes :
<description>
<loadstring>myJSPDocType/Description</loadstring>
</description>
ou
<description>
<loadstring id="myJSPDocType/Description" />
</description>
22
Dans ces exemples, myJSPDocType/Description est un identificateur de chaîne unique faisant office d'espace
réservé à la chaîne localisée. La chaîne localisée est définie à l'étape suivante.
4 Dans le dossier Configuration/Strings, créez un fichier XML (ou modifiez un fichier existant) définissant la chaîne
localisée. Par exemple, lorsque le code suivant est inséré dans le fichier Configuration/Strings/strings.xml, il définit
la chaîne
<strings>
myJSPDocType/Description :
...
<string id="myJSPDocType/Description"
value=
"<![CDATA[JavaServer Page with <em>special</em> features]]>"
/>
...
</strings>
Remarque : Les identificateurs de chaîne, tels que myJSPDocType/Description dans l'exemple précédent, doivent être
uniques dans l'application Dreamweaver. Au lancement, Dreamweaver analyse tous les fichiers XML du dossier
Configuration/Strings et charge ces chaînes uniques.
Règles d'utilisation des fichiers de définition de type de document
Dreamweaver autorise les types de documents associés à un modèle de serveur à partager des extensions de fichiers.
Par exemple, ASP-JS et ASP-VB peuvent adopter l'extension .asp. Pour savoir quel modèle de serveur prévaut, voir
« canRecognizeDocument() » à la page 335.
Dreamweaver n'autorise pas les types de documents non associés à un modèle de serveur à partager des extensions de
fichiers.
Si une extension de fichier est revendiquée par deux types de documents alors qu'un type est associé à un modèle de
serveur et que l'autre ne l'est pas, ce dernier prévaut. Supposons que vous ayez défini un type de document appelé SAM,
non associé à un modèle de serveur et portant l'extension de fichier.sam, et que vous ajoutiez cette extension au type
de document ASP-JS. Lorsqu'un utilisateur ouvre un fichier portant l'extension.sam dans Dreamweaver, le programme
lui affecte le type de document SAM, et non pas le type ASP-JS.
Dernière mise à jour le 22/6/2011
Page 29

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Définition des déclarations de document
Dreamweaver permet de définir des DTD pour les documents à l'aide du fichier MMDocumentTypeDeclarations.xml
qui se trouve dans le dossier Configuration/DocumentTypes. La liste de DTD disponibles et des documents auxquels
elles s'appliquent est définie dans le fichier
MMDocumentTypeDeclarations.xml.
Ouverture d'un document dans Dreamweaver
Lorsqu'un utilisateur ouvre un document, Dreamweaver identifie en plusieurs étapes le type de document d'après son
extension de fichier.
Si Dreamweaver détecte un type de document unique, il l'utilise et charge le modèle de serveur associé (le cas échéant)
pour le document que l'utilisateur ouvre. Si cet utilisateur a opté pour l'utilisation des comportements de serveur de
Dreamweaver UltraDev4, Dreamweaver charge le modèle de serveur UltraDev4 correspondant.
Si l'extension de fichier est commune à plusieurs types de documents, Dreamweaver effectue les opérations suivantes :
• Si un type de document statique figure dans la liste des types de documents, il prévaut.
• Si tous les types de documents sont dynamiques, Dreamweaver génère une liste alphabétique des modèles de
serveur associés à ces types de documents, puis appelle la fonction
modèles de serveur (voir « canRecognizeDocument() » à la page 335). Dreamweaver collecte les valeurs de retour
et identifie le modèle de serveur qui a renvoyé l'entier positif le plus grand. Le type de document dont le modèle de
serveur a renvoyé l'entier le plus grand correspond au type de document assigné par Dreamweaver au document en
cours d'ouverture. Si, toutefois, plusieurs modèles de serveur renvoient le même entier, Dreamweaver passe en
revue la liste alphabétique de ces modèles de serveur, choisit le premier de la liste, puis l'utilise. Si, par exemple, les
types ASP-JS et ASP-VB portent la même extension.asp et que leur fonction
renvoie une valeur égale, Dreamweaver affecte au document le type ASP-JS (puisque ASP-JS apparaît en premier
dans l'ordre alphabétique).
canRecognizeDocument() pour chacun des
canRecognizeDocument() respective
23
Si Dreamweaver ne peut pas faire correspondre l'extension de fichier à un type de document, Dreamweaver ouvre le
document au format texte.
Personnalisation des présentations de l'espace de travail
Dreamweaver vous permet de personnaliser la présentation de l'espace de travail. Vous pouvez ainsi spécifier les
panneaux inclus dans la présentation indiquée, ainsi que divers autres attributs tels que la position et la taille des
panneaux, leur état (réduit ou développé), la position et la taille de la fenêtre d'application, ainsi que la position et la
taille de la fenêtre de document.
La présentation de l'espace de travail est spécifiée dans les fichiers XML stockés dans le dossier
Configuration/Workspace layouts. Les sections suivantes décrivent la syntaxe des balises XML. Les attributs facultatifs
sont définis par des accolades (
obligatoires.
<panelset>
Description
Balise d'extrémité, qui signale le début de la description du jeu de panneaux.
Attributs
Aucun.
{}) dans la liste des attributs ; les attributs ne comportant pas d'accolades sont donc
Dernière mise à jour le 22/6/2011
Page 30

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Contenu
Cette balise peut contenir une ou plusieurs balises
application, document ou panelset.
Conteneur
Aucun.
Exemple
<panelset>
<!-- panelset tags here -->
</panelset>
<application>
Description
Stipule la position et la taille initiales de la fenêtre d'application.
Attributs
rect, maximize
• rect spécifie la position et la taille de la fenêtre d'application. La chaîne est exprimée au format « gauche haut droite
bas », spécifié sous forme de nombres entiers.
• maximize est une valeur booléenne : true si la fenêtre d'application doit être agrandie au démarrage, et false dans
le cas contraire. La valeur par défaut est
true.
24
Contenu
Aucun.
Conteneur
Cette balise doit être imbriquée dans une balise
panelset.
Exemple
<panelset>
<application rect="0 0 1000 1200" maximize="false">
</application>
</panelset>
<document>
Description
Stipule la position et la taille initiales de la fenêtre de document.
Attributs
rect, maximize
• rect spécifie la position et la taille de la fenêtre de document. La chaîne est exprimée au format « gauche haut droite
bas », spécifié sous forme de nombres entiers. Si la valeur
prise en compte.
• maximize est une valeur booléenne : true si la fenêtre de document doit être agrandie au démarrage, et false dans
le cas contraire. La valeur par défaut est
true.
maximize est réglée sur true, la valeur rect n'est pas
Dernière mise à jour le 22/6/2011
Page 31

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Contenu
Aucun.
Conteneur
Cette balise doit être imbriquée dans une balise
panelset.
Exemple
<panelset>
<document rect="100 257 1043 1200" maximize="false">
</document>
</panelset>
<panelframe>
Description
Décrit un groupe entier de panneaux.
Attributs
x, y, {width, height}, dock, collapse
25
• x indique la position de gauche du groupe de panneaux. Vous pouvez le régler sur un nombre entier ou sur une
valeur relative à l'écran. Si le nombre entier excède les limites de l'écran, le groupe de panneaux s'affiche à
l'emplacement le plus proche possible pour être visible à l'écran. Les valeurs relatives gérées sont « left » ou « right
» et identifient la bordure du groupe de panneaux alignée sur la bordure de l'écran virtuel.
• y indique la position supérieure du groupe de panneaux. Vous pouvez le régler sur un nombre entier ou sur une
valeur relative à l'écran. Si le nombre entier excède les limites de l'écran, le groupe de panneaux s'affiche à
l'emplacement le plus proche possible pour être visible à l'écran. Les valeurs relatives gérées sont « top » ou « bottom
» et identifient la bordure du groupe de panneaux alignée sur la bordure de l'écran virtuel.
• width indique la largeur du groupe de panneaux, exprimée en pixels. Cet attribut est facultatif. Si vous ne spécifiez
pas de largeur, la valeur par défaut du groupe de panneaux est utilisée.
• height indique la hauteur du groupe de panneaux, exprimée en pixels. Cet attribut est facultatif. Si vous ne
spécifiez pas de hauteur, la valeur par défaut du groupe de panneaux est utilisée.
• dock est une chaîne qui identifie la bordure du cadre d'application sur laquelle est ancré le groupe de panneaux. Cet
attribut n'est pas pris en compte sur Macintosh, car il est impossible d'ancrer les groupes de panneaux.
• collapse est une valeur booléenne : true indique que le groupe de panneaux est réduit, et false indique qu'il est
développé. Cet attribut n'est pas pris en compte sur Macintosh, car les panneaux flottent.
Contenu
Cette balise doit contenir une ou plusieurs balises
panelcontainer.
Conteneur
Cette balise doit être imbriquée dans une balise
panelset.
Dernière mise à jour le 22/6/2011
Page 32

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<!-- panelcontainer tags here -->
</panelframe>
</panelset>
<panelcontainer>
Description
Décrit un groupe entier de panneaux.
Attributs
expanded, title,{ height,} activepanel, visible, maximize, maxRestorePanel, maxRestoreIndex,
maxRect, tabsinheader
• expanded est une valeur booléenne : true si le panneau est développé et false s'il ne l'est pas.
• title est une chaîne qui indique le titre du panneau.
• height est un nombre entier qui indique la hauteur des panneaux, exprimée en pixels. Cet attribut est facultatif. Si
vous ne spécifiez pas
height, la valeur par défaut de chaque panneau est utilisée.
26
Remarque : La largeur est héritée du parent.
• activepanel est une valeur numérique correspondant à l'ID du panneau avant.
• visible est une valeur booléenne : true si le panneau est visible et false s'il ne l'est pas.
• maximize est une valeur booléenne : true si le panneau doit être agrandi lorsqu'il s'affiche initialement et false
dans le cas contraire.
• maxRestorePanel est une valeur numérique correspondant à l'ID du panneau à afficher suite à une restauration.
• maxRect est une chaîne qui indique la position et la taille du panneau agrandi. La chaîne est exprimée au format «
gauche haut droite bas », spécifié sous forme de nombres entiers.
• tabsinheader est une valeur booléenne : true indique que les onglets doivent être placés dans l'en-tête et non sous
la barre d'en-tête ;
false indique le contraire.
Contenu
Cette balise doit contenir une ou plusieurs balises
panel.
Conteneur
Cette balise doit être imbriquée dans une balise
panelframe.
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<!-- panel tags here --->
</panelcontainer>
</panelframe>
</panelset>
Dernière mise à jour le 22/6/2011
Page 33

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
<panel>
Description
Spécifie le panneau qui s'affiche dans le contenant.
Attributs
id, visibleTab
• id est une valeur numérique correspondant à l'ID du panneau. Le tableau ci-dessous contient une liste de valeurs.
Logiciel ID Panneau
Adobe® Flash® 1 Propriétés
2 Actions
3 Alignement
4 Comportements
5 Composants
6 Inspecteur de composants
27
7 Mélangeur
8 Nuanciers
9 Historique
10 Info
11 Bibliothèque
12 Explorateur d'animations
13 Sortie
14 Propriétés
15 Projet
16 Transformer
17 Séquence
18 Chaînes
19 Débogueur
101–110 Bibliothèque
Dreamweaver 1 Propriétés
Flex Builder 1 Propriétés
• visibleTab est une valeur booléenne : true si l'onglet et le panneau doivent être visibles, false dans le cas
contraire.
Contenu
Aucun.
Dernière mise à jour le 22/6/2011
Page 34

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Conteneur
Cette balise doit être imbriquée dans une balise
panelcontainer.
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<panel id="20"></panel>
</panelcontainer>
</panelframe>
</panelset>
Personnalisation de la barre d'outils de codage
La barre d'outils de codage contient normalement 15 boutons. Vous disposez cependant d'autres boutons. Pour
personnaliser la barre d'outils de codage, vous pouvez modifier ses boutons et leur ordre d'affichage. Vous devez pour
ce faire modifier le fichier Configuration/Toolbars/Toolbars.xml. Vous pouvez également insérer vos propres boutons
par le biais d'Extension Manager.
Modification de l'ordre des boutons
1 Ouvrez le fichier Configuration/Toolbars/toolbars.xml.
2 Localisez la section Code view toolbar en recherchant le commentaire suivant :
<!-- Code view toolbar -->
28
3 Copiez et collez les balises associées aux boutons pour que ces derniers s'affichent dans l'ordre requis dans la barre
d'outils.
4 Enregistrez le fichier.
Suppression d'un bouton
1 Ouvrez le fichier Configuration/Toolbars/toolbars.xml.
2 Localisez la section Coding toolbar en recherchant le commentaire suivant :
<!-- Code view toolbar -->
3 Entourez le bouton à supprimer d'un commentaire.
L'exemple suivant illustre un bouton entouré de commentaires.
<!-- remove button from Coding toolbar
<button id="DW_ExpandAll"
image="Toolbars/images/MM/T_ExpandAll_Sm_N.png"
disabledImage="Toolbars/images/MM/T_ExpandAll_Sm_D.png"
tooltip="Expand All"
domRequired="false"
enabled="dw.getFocus(true) == 'textView' || dw.getFocus(true) == 'html'¬
"command="if (dw.getFocus(true) == 'textView' || dw.getFocus(true) ¬
== 'html') dw.getDocumentDOM().source.expandAllCodeFragments();"
update="onViewChange" />
-->
4 Enregistrez le fichier.
Dernière mise à jour le 22/6/2011
Page 35

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Pour afficher un bouton qui n'apparaît pas sur la barre d'outils, il suffit de supprimer le commentaire qui entoure le
bouton dans le fichier XML.
Modification des raccourcis clavier
Dreamweaver offre de nombreux raccourcis clavier pour accéder rapidement aux principales fonctionnalités. Les
raccourcis clavier par défaut figurent dans le fichier menus.xml et sont conçus pour le clavier américain. En raison du
nombre élevé de raccourcis de Dreamweaver, certains raccourcis ne faisant pas appel à des caractères alphanumériques
(caractères autres que a-z ou 0-9) nécessitent la reconfiguration du clavier. A cette fin, Dreamweaver dispose de
plusieurs fichiers XML qui définissent le mappage des raccourcis clavier en fonction de différentes langues. Ces fichiers
sont situés dans le dossier Configuration\Menus\Adaptive Sets. Lorsque Dreamweaver détecte un clavier autre que le
clavier Qwerty américain, il adapte de façon automatique les raccourcis clavier. Lorsque le fichier approprié n'est pas
disponible pour le clavier, Dreamweaver supprime les raccourcis clavier qui ne fonctionnent pas pour ce type de
clavier.
Les fichiers de raccourcis clavier emploient un code à deux lettres pour identifier le clavier. Ainsi, le fichier du clavier
allemand est appelé de.xml. Lorsqu'une langue nécessite différentes dispositions en fonction du pays d'utilisation, le
fichier de mappages emploie toujours le code de langue à deux lettres, mais suivi par un tiret (-) et un code de pays à
deux lettres. Par exemple, fr-ca.xml désigne le clavier canadien français. Les codes de langue à deux lettres est conforme
à la norme ISO 639 (http://en.wikipedia.org/wiki/List_of_ISO_639_codes), tandis que le code de pays repose sur la
norme ISO 3166 (http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2).
29
Lorsque Dreamweaver détecte un changement de clavier, il recherche automatiquement le fichier de mappage
correspondant. Dreamweaver recherche en premier le fichier propre au pays puis, si ce fichier n'existe pas, il recherche
le fichier correspondant à la langue. Par exemple, si vous connectez un clavier canadien français à votre ordinateur,
Dreamweaver recherche tout d'abord le fichier fr-ca.xml. S'il n'existe pas, Dreamweaver recherche fr.xml. Le tableau
suivant regroupe les fichiers de mappage livrés avec Dreamweaver.
Nom de fichier Plate-forme Windows Plate-forme Macintosh
ca.xml Catalan Catalan (Espagne)
de.xml Allemand (Allemagne, Autriche) Autrichien, Allemand
de-ch.xml Allemand (Suisse) Suisse-Allemand
es.xml Espagnol (international) Espagnol (traditionnel) Espagnol - ISO
fr.xml Français (France) Français
fr-ca.xml Français (Canada) Canadien - CSA
fr-ch.xml Français (Suisse) Français Suisse
it.xml Italien (Italie) Italien (Suisse) Italien - Pro
it-mac.xml S/O Italien
ja.xml Japonais Japonais
nl-be.xml Néerlandais (Belgique) Français (Belgique) Belge
zh-cn.xml Chinois (RPC) Chinois (Singapour) Chinois simplifié
Si vous utilisez une disposition de clavier qui ne correspond pas à celle de Dreamweaver, vous pouvez créer un fichier
de mappage personnalisé et le placer dans le dossier Configuration\Menus\Adaptive Sets.
Dernière mise à jour le 22/6/2011
Page 36

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
Création d'un fichier de mappage du clavier
1 Copiez l'un des fichiers de mappage du clavier dans le dossier Configuration\Menus\Adaptive Sets et nommez-le à
l'aide du code de langue à 2 lettres en fonction de la disposition de votre clavier et employez l'extension .xml.
Lorsque vous copiez un fichier, vous devez choisir un fichier de mappage aussi proche que possible de la disposition
du clavier. Par exemple, si vous créez un fichier de mappage pour le clavier suédois, il est recommandé de copier le
fichier de.xml dans la mesure où les dispositions des claviers suédois et allemand sont similaires.
2 Placez le fichier de mappage que vous venez de créer dans un dossier différent de Configuration\Menus\Adaptive
Sets.
3 Ouvrez le fichier de mappage du clavier dans Dreamweaver.
4 Supprimez ou ajoutez des balises de raccourci pour la disposition de clavier voulue.
Pour déterminer les balises de raccourci clavier à modifier, comparez le jeu de raccourcis du clavier américain à
celui de votre langue. La procédure suivante décrit la comparaison de raccourcis à partir de deux dispositions de
clavier distinctes.
5 Après avoir apporté les modifications voulues aux raccourcis clavier, enregistrez le fichier et placez-le dans le
dossier Configuration\Menus\Adaptive Sets.
Déterminez les balises de raccourci clavier que vous voulez modifier.
1 Sélectionnez la langue correspondant à votre clavier sur l'ordinateur, si ce n'est déjà fait. Vous devez passer par le
système d'exploitation de l'ordinateur. Par exemple, sous Windows, vous pouvez sélectionner la langue à l'aide du
Panneau de configuration.
2 Lancez l'éditeur de raccourcis clavier de Dreamweaver en sélectionnant Edition > Raccourcis clavier.
3 Cliquez sur la troisième image de bouton dans le coin supérieur droit de la boîte de dialogue. Survolez le bouton
avec le pointeur pour afficher l'infobulle « Exporter le jeu au format HTML ».
30
La boîte de dialogue Enregistrer comme fichier HTML s'affiche afin de vous permettre d'entrer le nom du fichier
de résumé de raccourci clavier correspondant à la disposition actuelle.
4 Après avoir enregistré le fichier de résumé, fermez la boîte de dialogue de l'éditeur de raccourcis clavier.
5 Sélectionnez la disposition de clavier américain (à partir du système d'exploitation de l'ordinateur).
6 Lancez l'éditeur de raccourcis clavier de Dreamweaver en sélectionnant Edition > Raccourcis clavier.
7 Cliquez sur la troisième image de bouton dans le coin supérieur droit de la boîte de dialogue pour exporter le jeu
dans un fichier HTML.
8 Après avoir enregistré le fichier de résumé, fermez la boîte de dialogue de l'éditeur de raccourcis clavier.
9 Vous pouvez désormais imprimer les deux fichiers de résumé de raccourci clavier et les comparer pour identifier
les raccourcis supprimés par Dreamweaver dans la langue du clavier voulu. Il s'agit des raccourcis clavier que vous
devez réaffecter en fonction des touches propres à votre clavier.
A partir des informations obtenues en comparant les deux fichiers, vous pouvez mettre à jour votre fichier de
mappage en ajoutant ou en supprimant des balises de raccourci pour tout raccourci à réaffecter.
Fichiers XML de mappage de clavier
L'exemple suivant porte sur le format du mappage de clavier français (fr.xml) :
Dernière mise à jour le 22/6/2011
Page 37

EXTENSION DE DREAMWEAVER
Personnalisation de Dreamweaver
<shortcutset language="French">
<shortcut key="Cmd+[" newkey="Cmd+ù"/>
<shortcut key="Cmd+]" newkey="Cmd+)"/>
<shortcut platform="win" key="Cmd+Shift+>" newkey="Cmd+Opt+Shift+,"/>
<shortcut platform="mac" key="Cmd+Shift+>" newkey="Cmd+<"/>
<shortcut platform="win" key="Cmd+Shift+<" newkey="Cmd+Shift+,"/>
<shortcut key="Cmd+'" newkey="Cmd+Shift+=" />
...
</shortcutset>
Syntaxe du fichier XML de disposition du clavier :
<shortcutset language="language_name">
<shortcut key="key_combination" newkey="key_combination"/>
<shortcut platform="op_system" key="key_combination" newkey="key_combination"/>
</shortcutset>
Où:
• language_name désigne la langue associée au clavier, telle que Français, Espagnol, Allemand, etc.
• key_combination est le raccourci clavier, comme Cmd+[, Cmd+Shift+>, Ctrl+$.
• key spécifie le raccourci clavier à remplacer.
• newkey spécifie le raccourci clavier devant remplacer les touches identifiées par key.
• platform=op_system désigne le système auquel le raccourci s'applique. Spécifiez win ou mac. Si aucune plate-forme
n'est spécifiée, le raccourci s'applique aux deux plates-formes.
31
Dernière mise à jour le 22/6/2011
Page 38

Chapitre 3 : Personnalisation du mode Code
En mode Code, Adobe Dreamweaver permet de rédiger rapidement un code lisible et sans erreur grâce aux deux outils
que sont les conseils de code et la coloration du code. De plus, Dreamweaver effectue un contrôle de validité du code
saisi par rapport aux navigateurs cibles spécifiés et permet de modifier le formatage HTML par défaut.
Vous pouvez personnaliser les outils d'indication et de coloration du code en modifiant leurs fichiers
d'implémentation au format XML. Vous pouvez ajouter des éléments aux menus des conseils de code en ajoutant des
entrées dans le fichier CodeHints.xml ou SpryCodeHints.xml. Vous pouvez modifier les modèles de couleur par
l'intermédiaire du fichier de style de coloration du code, Colors.xml, ou encore modifier les modèles de coloration du
code ou en ajouter de nouveaux par l'intermédiaire des fichiers de syntaxe de coloration du code (par exemple,
CodeColoring.xml). Vous pouvez également modifier le fichier de profil CSS (feuille de style en cascade) de votre
navigateur cible de manière à influer sur le système de validation des valeurs et des propriétés CSS dans Dreamweaver.
Vous pouvez enfin modifier le formatage HTML par défaut de Dreamweaver par l'intermédiaire de la boîte de dialogue
Préférences. Les sections suivantes décrivent les procédures de personnalisation de ces différentes fonctions.
32
A propos des conseils de code
Les conseils de code sont des menus contextuels qui s'affichent dans Dreamweaver lorsque vous tapez certains
caractères en mode Code. Ils vous évitent de saisir tout le texte en proposant une liste de chaînes susceptibles de
compléter la chaîne que vous tapez. Si la chaîne que vous tapez apparaît dans le menu, sélectionnez-la et appuyez sur
Entrée ou Retour pour compléter votre saisie. Si vous tapez <, par exemple, un menu contextuel affiche une liste des
noms de balises. Plutôt que de taper le reste du nom de la balise, vous pouvez la sélectionner dans le menu pour
l'inclure à votre texte. Dreamweaver fournit également des conseils de code pour le cadre applicatif Spry.
Dreamweaver charge les menus de conseils de code à partir du fichier CodeHints.xml ou de tout autre type de fichier
XML enregistré dans le dossier Configuration/CodeHints. Vous pouvez ajouter des menus de conseils de code dans
Dreamweaver en les définissant dans vos propres fichiers XML à l'aide du format de schéma XML qui est décrit dans
cette rubrique et en les plaçant dans le dossier Configuration/CodeHints.
Une fois le contenu du fichier de conseils de code chargé, vous pouvez également ajouter de façon dynamique de
nouveaux menus Conseils de code via JavaScript. Par exemple, le code JavaScript ajoute des données à la liste des
variables de session dans le panneau Liaisons. Vous pouvez utiliser le même code pour ajouter un menu de conseils de
code. Dans ce cas, lorsqu'un utilisateur tape "Session." en mode Code, un menu de variables de session s'affiche dans
Dreamweaver. Pour obtenir des informations sur l'ajout ou la modification d'un menu de conseils de code avec
JavaScript, voir « Fonctions de code » dans le Guide des API de Dreamweaver.
Certains types de menus de conseils de code ne s'expriment pas dans le fichier XML ou l'API JavaScript de
Dreamweaver. Les fichiers CodeHints.xml et SpryCodeHints.xml, ainsi que l'API JavaScript, contiennent un sousensemble utile du moteur de conseils de code, mais certaines fonctionnalités de Dreamweaver ne sont pas accessibles.
Par exemple, comme il n'existe pas d'accroche JavaScript pouvant afficher un sélecteur de couleur, Dreamweaver ne
peut pas exprimer le menu Valeurs des attributs à l'aide de JavaScript. Vous pouvez uniquement afficher un menu
d'éléments de texte permettant d'insérer du texte.
Remarque : Lorsque vous insérez du texte, le point d'insertion se place après la chaîne insérée.
Dernière mise à jour le 22/6/2011
Page 39

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Fichier CodeHints.xml
Le fichier CodeHints.xml contient les entités suivantes :
• Une liste de tous les groupes de menus
Lorsque vous sélectionnez la catégorie Conseils de code dans la boîte de dialogue Préférences, la liste des groupes
de menus s'affiche dans Dreamweaver. Vous pouvez ouvrir la boîte de dialogue Préférences en choisissant Edition
> Préférences. Dreamweaver fournit les groupes de menus ou les types de menus de conseils de code suivants :
Noms de balises, Noms d'attributs, Valeurs d'attributs, Arguments de fonctions, Méthodes et variables d'objets et
Entités HTML.
• La description de chaque groupe de menus
Cette description relative à la catégorie Conseils de code apparaît dans la boîte de dialogue Préférences lorsque vous
sélectionnez le groupe de menus dans la liste. La description de l'entrée sélectionnée apparaît au-dessous de la liste
de groupes de menus.
• Des menus de conseils de code
Un menu se compose d'un modèle qui déclenche le menu Conseils de code et d'une liste de commandes. Par
exemple, le modèle
L'exemple suivant présente le format du fichier CodeHints.xml (les balises en gras sont décrites dans « Balises des
conseils de code » à la page 38) :
& peut déclencher un menu &, >, <.
33
Dernière mise à jour le 22/6/2011
Page 40

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<codehints>
<menugroup name="HTML Entities" enabled="true" id="CodeHints_HTML_Entities">
<description>
<![CDATA[ When you type a '&', a pop-up menu shows
a list of HTML entities. The list of HTML entities
is stored in Configuration/CodeHints.xml. ]]>
</description>
<menu pattern="&">
<menuitem value="&" texticon="&"/>
<menuitem value="<" icon="lessThan.gif"/>
</menu>
</menugroup>
<menugroup name="Tag Names" enabled="true" id="CodeHints_Tag_Names">
<description>
<![CDATA[ When you type '<', a pop-up menu shows
all possible tag names.0You can edit the list of tag
names using the
<a href="javascript:dw.popupTagLibraryEditor()"> Tag Library
Editor </a>]]>
</description>
</menugroup>
<menugroup name="Function Arguments" enabled="true"
id="CodeHints_Function_Arguments">
<description>
...
</description>
<function pattern="ArraySort(array, sort_type, sort_order)"
doctypes="CFML"/>
<function pattern="Response.addCookie(Cookie cookie)"
doctypes="JSP"/>
</menugroup>
</codehints>
34
Conseils de code JavaScript
Dreamweaver prend en charge les conseils de code pour le cadre applicatif Spry. Le fichier de conseils de code Spry
(SpryCodeHints.xml) reprend le format de base de CodeHints.xml. Il comporte quelques nouveaux mots clés, tels que
method, ainsi qu'un nouvel attribut, classpattern, pour associer la liste de membres de la classe à la classe (par
exemple, Spry.Data.XMLDataSet). La liste de membres de la classe pour les classes est imbriquée dans le menu
(méthodes, propriétés et événements).
La balise
disposer de l'attribut
propriétés et une balise
déroulant des conseils de code. Vous disposez également des balises
charge les conseils de paramètres.
Le format du fichier SpryCodeHints.xml, est illustré dans l'exemple suivant. Les balises en gras sont décrites dans
« Balises des conseils de code » à la page 38.
<method> et ses attributs est similaire à la balise function et ses attributs, mais la balise parent, menu, doit
classpattern pour diriger l'association. D'autre part, il existe une balise property pour les
event pour les événements, qui sont représentés par les icônes correspondantes dans le menu
parammenu et parammenuitem pour prendre en
Dernière mise à jour le 22/6/2011
Page 41

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<function pattern="XMLDataSet(xmlsource, xpath, {options})"
caseSensitive="true" />
<menu classpattern="Spry.Data.XMLDataSet">
<property pattern="url" icon="shared/mm/images/hintMisc.gif" />
<property pattern="xpath" icon="shared/mm/images/hintMisc.gif" />
...
...
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="loadData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getCurrentRow()" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRow(rowID)" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRowNumber(rowNumber)" icon= ".../hintMisc.gif" />
<method pattern="getRowNumber(rowObj)" icon= ".../hintMisc.gif" />
<method pattern="setColumnType(columnName, columnType)" icon= ".../hintMisc.gif" />
<parammenu pattern='"' name="columnName" index="0" type="spryDataReferences">
</parammenu>
<parammenu pattern='"' name="columnType" index="1" type="enumerated">
<parammenuitem label="integer" value="integer" icon=".../hintMisc.gif"/>
<parammenuitem label="image" value="image" icon=".../hintMisc.gif"/>
<parammenuitem label="date" value="date" icon=".../hintMisc.gif"/>
<parammenuitem label="string" value="string" icon=".../hintMisc.gif"/>
</parammenu>
</method>
<method pattern="getColumnType(columnName)" icon= ".../hintMisc.gif" />
<method pattern="distinct()" icon= ".../hintMisc.gif" />
<method pattern="getSortColumn()" icon= ".../hintMisc.gif" />
<method pattern="sort()" icon= ".../hintMisc.gif" />
...
...
<event pattern="onCurrentRowChanged" icon= ".../hintMisc.gif" />
<event pattern="onDataChanged" icon= ".../hintMisc.gif" />
...
...
</menu>
<function pattern="Accordion(element,{options})" caseSensitive="true" />
<menu classpattern="Spry.Widget.Accordion">
<method pattern="openNextPanel()" icon= ".../hintMisc.gif" />
<method pattern="openPreviousPanel()" icon= ".../hintMisc.gif" />
35
Dernière mise à jour le 22/6/2011
Page 42

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<method pattern="openFirstPanel()" icon= ".../hintMisc.gif" />
...
...
</menu>
</function>
<function pattern="XMLDataSet(xmlsource, xpath, {options})" caseSensitive="true">
<parammenu pattern='{,' name="options" index="2" type="optionArray"
allowwhitespaceprefix="true">
<parammenuitem label="sortOnLoad" value="sortOnLoad:"
icon="shared/mm/images/hintMisc.gif" datatype="string"/>
<optionparammenu pattern="sortOrderOnLoad" label="sortOrderOnLoad"
value="sortOrderOnLoad:" icon="shared/mm/images/hintMisc.gif"
type="enumerated" datatype="string">
<optionparammenuitem label="ascending" value="ascending"
icon="shared/mm/images/hintMisc.gif"/>
<optionparammenuitem label="descending" value="descending"
icon="shared/mm/images/hintMisc.gif"/>
</optionparammenu>
</parammenu>
</function>
Déclaration des classes
Le format suivant déclare une classe en associant une variable à la classe :
36
<variablename>[space][= operator][new keyword][space]<classname>
Par exemple :
var dsFoo = new Spry.Data.XMLDataSet("products.xml", "products/product");
var fooAccordion = new Spry.Widget.Accordion("accordionDivId");
Dans le cas du nom de la classe Spry.XML.DataSet, vous devez la déclarer de nouveau dans le fichier
ColorCoding.xml, de façon à ce que le moteur d'état de la couleur l'identifie en tant qu'occurrence de classe et prenne
le nom de variable défini dans la partie gauche de la déclaration et la place dans la liste de variables, ainsi que les types
de classe correspondants pour cette page (par ex. la variable
Spry.Widget.Accordion dans l'exemple précédent).
fooAccordion et le type de classe
Syntaxe de la nouvelle déclaration du nom de classe dans le fichier CodeColoring.xml:
<classlibrary name="Spry Keywords" id="CodeColor_JavascriptSpry">
<class>Spry.Data.XMLDataSet</class>
<class>Spry.Widget.Accordion</class>
</classlibrary>
Où:
• classlibrary est une nouvelle balise qui regroupe les classes dans l'id de couleur "CodeColor_JavascriptSpry"
class permet d'afficher la liste des différentes entrées de la bibliothèque de classes. La liste de classes peut se
développer afin d'inclure d'autres classes Spry provenant de différents packages Spry (comme Debug, Data, Utils,
Widgets et Effects), ou d'autres boîtes à outils JavaScript et XML (Ajax) asynchrones ou des bibliothèques
JavaScript.
Dernière mise à jour le 22/6/2011
Page 43

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Conseils de code d'attributs Crosstag
Dreamweaver fournit des conseils de code pour les noms d'attribut et les valeurs Spry. Comme ces attributs sont
communs aux balises, au lieu d'ouvrir chaque fichier balise.vtm et d'ajouter la liste d'attributs Spry, Dreamweaver
emploie un nouveau format XML pour les groupes d'attributs (par exemple, spry:region et spry:repeat) et des groupes
de balises qui peuvent être appliqués dans un seul fichier VTM nommé Spry.vtm dans le dossier
Configuration/TagLibraries.
Format de groupement de l'attribut Spry
Le format du fichier .vtm est illustré dans l'exemple de code suivant : Ce format permet de spécifier les attributs qui
s'appliquent à certaines balises.
Remarque : Le format du groupement d'attributs Spry peut également être utilisé en dehors du cadre applicatif Spry.
<crosstag_attributes>
<attributegroup id="group_id_1" name="group_name_1">
<attrib name = "fooAttr1">
<attrib name = "barAttr1">
...
<taggroup>
<tag name = "fooTag1">
<tag name = "barTag1">
...
</taggroup>
</attribgroup>
<attributegroup id="group_id_2" name="group_name_2">
<attrib name = "fooAttr2">
<attrib name = "barAttr2">
...
<taggroup>
<tag name = "fooTag2">
<tag name = "barTag2">
...
</taggroup>
</attribgroup>
</crosstag_attributes>
37
Où:
• attributegroup donne la liste des attributs du groupe de balises suivantes.
• taggroup donne la liste des balises auxquelles les attributs précédents s'appliquent.
Dernière mise à jour le 22/6/2011
Page 44

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
<crosstag_attributes>
<attribgroup id="spryRegionAttrs" name="Spry1.2">
<attrib name="spry:region" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:detailregion" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:content"/>
<attrib name="spry:if"/>
<attrib name="spry:choose">
<attrib name="spry:when"/>
<attrib name="spry:default"/>
<attrib name="spry:state" type="Enumerated">
<attriboption value="read" caption="read"/>
<attriboption value="loading" caption="loading"/>
<attriboption value="failed" caption="failed"/>
</attrib>
<taggroup>
<tag name="div"/>
<tag name="span"/>
...
</taggroup>
</attribgroup>
<attribgroup id="spryBehaviorAttrs" name="Spry1.2">
<attrib name="spry:hover" type="cssStyle"/>
<attrib name="spry:select" type="cssStyle"/>
<attrib name="spry:odd" type="cssStyle"/>
<attrib name="spry:even" type="cssStyle"/>
<taggroup>
<tag name="a"/>
<tag name="abbr"/>
<tag name="acronym"/>
...
</taggroup>
</attribgroup>
</crosstag_attributes>
38
Balises des conseils de code
Les fichiers XML de conseils de code ont recours aux balises suivantes, qui définissent les menus de conseils de code.
Vous pouvez utiliser ces balises pour définir les menus de conseils de code.
<codehints>
Description
La balise
Attributs
Aucun.
Contenu
Une ou plusieurs balises
Conteneur
Aucun.
codehints correspond à la racine des fichiers CodeHints.xml et SpryCodeHints.xml.
menugroup.
Dernière mise à jour le 22/6/2011
Page 45

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
<codehints>
<menugroup>
Description
Chaque balise
Dreamweaver en choisissant la catégorie Conseils de code dans la boîte de dialogue Préférences. Pour afficher la boîte
de dialogue Préférences, choisissez Préférences dans le menu Edition.
Vous pouvez créer un groupe de menus ou ajouter des menus à un groupe existant. Les groupes de menus sont des
collections logiques de menus que l'utilisateur peut activer ou désactiver dans la boîte de dialogue Préférences.
Attributs
name,enabled,id,version
• L'attribut name est le nom localisé qui apparaît dans la liste des groupes de menu de la catégorie Conseils de code
de la boîte de dialogue Préférences.
• L'attribut enabled indique si le groupe de menus est actuellement coché ou activé. Une coche apparaît en regard
d'un groupe de menus s'il est activé dans la catégorie Conseils de code de la boîte de dialogue Préférences. Pour
activer un groupe de menus, assignez-lui la valeur
• L'attribut id est un identificateur non localisé qui se rapporte au groupe de menus.
menugroup correspond à un type de menu. Vous pouvez afficher les types de menu définis dans
true ; pour le désactiver, assignez-lui la valeur false.
39
Contenu
description, menu et function.
Balises
Conteneur
codehints.
Balise
Exemple
<menugroup name="Session Variables" enabled="true" id="Session_Code_Hints" version="1.4.2">
<description>
Description
La balise
la boîte de dialogue Préférences. La description apparaît au-dessous de la liste de groupes de menus. Elle peut contenir
une balise
sur le lien. Utilisez la structure XML CDATA pour inclure des caractères spéciaux ou illégaux dans la chaîne afin qu'ils
soient considérés comme du texte par Dreamweaver.
Attributs
Aucun.
Contenu
Texte de la description.
description contient du texte affiché par Dreamweaver lorsque vous sélectionnez le groupe de menus dans
a dans laquelle l'attribut href doit être une URL JavaScript exécutée par Dreamweaver si l'utilisateur clique
Dernière mise à jour le 22/6/2011
Page 46

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Conteneur
menugroup.
Balise
Exemple
<description>
<![CDATA[ To add or remove tags and attributes, use the
<a href="javascript:dw.tagLibrary.showTagLibraryEditor()">Tag Library Editor</a>.]]>
</description>
<menu>
Description
Cette balise décrit un menu contextuel unique. Dreamweaver ouvre ce menu lorsque l'utilisateur tape le dernier
caractère de la chaîne de l'attribut pattern. Par exemple, le menu qui affiche le contenu d'une variable de session peut
avoir un attribut pattern égal à «
Attributs
pattern, doctypes, casesensitive, classpattern, displayrestriction, alias
• L'attribut pattern spécifie le modèle des caractères tapés entraînant l'affichage du menu de conseils de code dans
Dreamweaver. Si le premier caractère est une lettre, un chiffre ou un trait de soulignement, Dreamweaver affiche
le menu uniquement si le caractère qui précède le modèle dans le document n'est pas une lettre, un chiffre ou un
trait de soulignement. Par exemple, si le modèle est «
ma_Session. ».
tape «
• L'attribut doctypes indique que le menu est actif uniquement pour les types de documents spécifiés. Cet attribut
permet de spécifier différentes listes de noms de fonctions pour ASP-JavaScript (ASP-JS), Java Server Pages (JSP),
Adobe ColdFusion, etc. Vous pouvez spécifier l'attribut
séparés par des virgules. Voir le fichier MMDocumentTypes.xml dans le dossier Configuration/Documenttypes de
Dreamweaver pour consulter la liste des types de documents de Dreamweaver.
• L'attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les minuscules. Les valeurs
possibles pour l'attribut
spécifiée pour l'attribut
distinction entre majuscules et minuscules pour certains types de documents plutôt que d'autres. Par défaut, la
valeur est
false si vous omettez cet attribut. Si vous définissez la valeur de l'attribut casesensitive sur true, le
menu des conseils de code s'affiche uniquement si le texte tapé par l'utilisateur correspond exactement au modèle
spécifié par l'attribut du modèle. Si vous définissez la valeur de l'attribut
s'affiche même si le modèle est en minuscules et le texte en majuscules.
• L'attribut classpattern associe la liste de membres de la classe à la classe.
• L'attribut displayrestriction sert à limiter le menu des conseils de code à des blocs de syntaxe d'un langage de
programmation spécifique, sur la base des modèles de coloration du code définis dans CodeColoring.xml. Par
exemple, si
displayrestriction= "JavaScript", le menu de conseils de code est limité au bloc de syntaxe
JavaScript.
• L'argument alias permet à l'utilisateur d'appeler les conseils de code avec une variante de motif différente de celle
qui figure dans un argument pattern ou classpattern. Cet argument est facultatif.
Session ».
Session. », Dreamweaver n'affiche pas le menu si l'utilisateur
doctypes en tant que liste d'ID de types de documents
casesensitive sont true, false ou un sous-ensemble de la liste séparée par des virgules
doctypes. La liste des types de documents vous permet de spécifier si le modèle fait la
casesensitive sur false, le menu
40
Contenu
menuitem.
Balise
Dernière mise à jour le 22/6/2011
Page 47

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Conteneur
menugroup.
Balise
Exemple
<menu pattern="CGI." doctypes="ColdFusion">
<menuitem>
Description
Cette balise indique le texte d'un élément dans un menu contextuel de conseils de code. La balise
également la valeur à insérer dans le texte lorsque vous sélectionnez l'élément.
Attributs
label, value, {icon}, {texticon}, object, source
• L'attribut label correspond à la chaîne affichée dans le menu contextuel de Dreamweaver.
• L'attribut value correspond à la chaîne insérée par Dreamweaver dans le document lorsque vous sélectionnez la
commande. Lorsque l'utilisateur sélectionne l'élément du menu et appuie sur Entrée ou Retour, Dreamweaver
remplace tout le texte tapé depuis l'affichage du menu. L'utilisateur a tapé les caractères correspondant au modèle
avant l'affichage du menu, si bien que Dreamweaver ne les insère pas une seconde fois. Par exemple, si vous
souhaitez insérer
&, l'entité HTML de l'esperluette (&), vous pouvez définir les balises menu et menuitem
suivantes :
<menu pattern="&">
<menuitem label="&" value="amp;" texticon="&"/>
menuitem indique
41
L'attribut de valeur n'inclut pas l'esperluette (&), car l'utilisateur l'a tapée avant que le menu ne s'affiche.
• L'attribut icon (facultatif) spécifie le chemin d'accès à un fichier image affiché par Dreamweaver sous la forme
d'une icône située à gauche du texte du menu. L'emplacement de ce fichier est défini par une URL (dossier
Configuration).
• L'attribut texticon (facultatif) affiche une chaîne de texte dans la zone d'icône (et non un fichier image). Cet
attribut est utilisé pour le menu Entités HTML.
• L'attribut object fait référence au type auquel appartient l'élément de menu. Par exemple, type de données intégré :
chaîne ou fichier JavaScript personnalisé de type de données défini par l'utilisateur.
• L'attribut source fait référence à l'endroit où il est défini ou d'où il provient. Par exemple, DOM/Javascript/ custom
file.js.
Contenu
Aucun.
Conteneur
menu.
Balise
Exemple
<menuitem label="CONTENT_TYPE" value=""CONTENT_TYPE")
" icon="shared/mm/images/hintMisc.gif" />
Dernière mise à jour le 22/6/2011
Page 48

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<function>
Description
Cette balise figure dans le fichier CodeHints.xml. Cette balise remplace la balise
arguments de fonction et des méthodes d'objet d'un menu contextuel de conseils de code. Lorsque vous tapez un nom
de fonction ou de méthode en mode Code, Dreamweaver affiche un menu de prototypes de fonction, indiquant
l'argument actuel en caractère gras. Chaque fois que vous tapez une virgule, Dreamweaver met à jour le menu de
manière à afficher l'argument suivant en gras. Par exemple, si vous avez tapé le nom de fonction
un document ColdFusion, le menu de conseils de code affiche
array saisie, le menu se met à jour et affiche ArrayAppend(array, value).
suivant
ArrayAppend(array, value). Une fois la virgule
Dans le cas des méthodes d'objet, Dreamweaver affiche un menu regroupant les méthodes définies pour l'objet dont
vous tapez le nom.
Les fonctions reconnues sont stockées dans les fichiers XML du dossier Configuration/CodeHints.
Attributs
pattern, doctypes, casesensitive
• L'attribut pattern spécifie le nom de la fonction et sa liste d'arguments. S'il est utilisé avec des méthodes, l'attribut
pattern décrit le nom de l'objet et de la méthode, ainsi que les arguments de cette dernière. Avec un nom de
fonction, le menu de conseils de code s'affiche lorsque l'utilisateur tape
arguments relatifs à la fonction. S'il est utilisé avec une méthode d'objet, le menu de conseils de code s'affiche
lorsque l'utilisateur tape
objectname. (point inclus). Ce menu indique les méthodes qui ont été spécifiées pour
l'objet. Ensuite, le menu de conseils de code affiche une liste des arguments de la méthode, comme il le fait avec une
fonction.
• L'attribut doctypes indique que le menu est actif uniquement pour les types de documents spécifiés. Cet attribut
permet de spécifier différentes listes de noms de fonctions pour ASP-JavaScript (ASP-JS), Java Server Pages (JSP),
Macromedia ColdFusion, etc. Vous pouvez spécifier l'attribut
doctypes en tant que liste d'ID de types de
documents séparés par des virgules. Pour obtenir une liste des types de documents de Dreamweaver, consultez le
fichier Configuration/Documenttypes/MMDocumentTypes.xml.
• L'attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les minuscules. Les valeurs
possibles pour l'attribut
spécifiée pour l'attribut
casesensitive sont true, false ou un sous-ensemble de la liste séparée par des virgules
doctypes. La liste des types de documents vous permet de spécifier si le modèle fait la
distinction entre majuscules et minuscules pour certains types de documents plutôt que d'autres. Par défaut, la
valeur est
false si vous omettez cet attribut. Si vous définissez la valeur de l'attribut casesensitive sur true, le
menu de conseils de code s'affiche uniquement si le texte tapé par l'utilisateur correspond exactement au modèle
spécifié par l'attribut du modèle. Si vous définissez la valeur de l'attribut
s'affiche même si le modèle est en minuscules et le texte en majuscules.
menu pour la spécification des
ArrayAppend dans
functionname(. Le menu affiche la liste des
casesensitive sur false, le menu
42
Contenu
Aucun.
Conteneur
menugroup.
Balise
Dernière mise à jour le 22/6/2011
Page 49

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
// function example
<function pattern="CreateDate(year, month, day)" DOCTYPES="ColdFusion" />
// object method example
<function pattern="application.getAttribute(String name)" DOCTYPES="JSP" />
<method>
Description
Cette balise est conçue pour le cadre applicatif Spry. Cette balise remplace la balise
méthodes d'objet d'un menu contextuel de conseils de code. Lorsque vous tapez un nom de méthode en mode Code,
Dreamweaver ouvre un menu de prototypes de méthodes, qui fournit une liste de paramètres pour cette méthode. Il
surveille ensuite la séquence de paramètres à mesure qu'ils sont indiqués. Concernant les méthodes qui n'ont pas de
paramètres, Dreamweaver termine l'appel de méthode en ajoutant des parenthèses ().
L'argument actif s'affiche en gras. Chaque fois que vous tapez une virgule, Dreamweaver met à jour le menu de manière
à afficher l'argument suivant en gras. Dans le cas des méthodes d'objet, Dreamweaver affiche un menu regroupant les
méthodes définies pour l'objet dont vous tapez le nom.
Attributs
pattern, icon, object, source, constructor, static, retType
menu pour la spécification des
43
• L'attribut pattern spécifie le nom de la méthode et sa liste d'arguments. Il décrit également les noms de l'objet et
la méthode, ainsi que les arguments de la méthode. Le menu affiche la liste des arguments de cette méthode. Le
menu des conseils de code s'affiche lorsque l'utilisateur tape
objectname. (point inclus). Ce menu indique les
méthodes qui ont été spécifiées pour l'objet. Ensuite, le menu de conseils de code affiche une liste des arguments de
la méthode, comme il le fait avec une fonction.
• L'attribut icon spécifie l'icône à utiliser.
• L'attribut object fait référence au type auquel appartient la commande. Par exemple, type de données intégré :
chaîne ou fichier JavaScript personnalisé de type de données défini par l'utilisateur.
• L'attribut source fait référence à l'endroit où il est défini ou d'où il provient. Par exemple, DOM/Javascript/ custom
file.js.
• L'argument constructor est une valeur booléenne. constructor = true fait référence à la méthode qui construit
l'instance de l'objet ; il est marqué séparément par rapport aux autres méthodes d'objet.
• L'argument static est une valeur booléenne. static = true indique que la méthode ne fonctionne pas sur une
instance spécifique de l'objet, mais sur le type d'objet proprement dit. Par exemple,
Date.parse(dateString)
• L'attribut retType fait référence au type de retour de méthode qui, à son tour, peut être un type d'objet afin de
prendre en charge une cascade de conseils de code.
Contenu
Aucun.
Conteneur
menu.
Balise
Dernière mise à jour le 22/6/2011
Page 50

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<parammenu>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des conseils de paramètre pour les paramètres acceptés par la
méthode ou la fonction.
Attributs
pattern, name, index, type
• L'attribut pattern spécifie le ou les caractères qui déclenchent le menu de conseils de code. Cet argument est
requis.
• L'attribut name spécifie le nom du paramètre. Cet argument est requis.
• L'attribut index spécifie le numéro d'indice du paramètre qui fait l'objet d'un conseil (commence à zéro). Cet
argument est requis.
• L'attribut type spécifie le type de données. Les types de données suivants sont pris en charge :
• enumerated (valeur par défaut), qui donne une liste de valeurs <optionparammenuitem> imbriquées à afficher.
• spryDataReferences, qui donne la liste des colonnes de l'ensemble de données Spry.
• cssStyle, qui donne la liste des classes CSS disponibles pour la page.
• cssId, qui donne la liste des règles d'ID de sélection CSS disponibles pour la page.
• optionArray, qui donne la liste des valeurs <optionparammenu> et <parammenuitem> à afficher (permet de
prendre en charge le paramètre de type tableau d'options).
44
Contenu
Aucun.
Conteneur
method ou function.
Balise
<parammenuitem>
Description
Pour tout objet (JavaScript) afin de spécifier des conseils de paramètre pour les paramètres acceptés par la méthode ou
la fonction.
Attributs
label, value, icon, {datatype}, object, source
• L'attribut label spécifie le nom que Dreamweaver doit afficher. Cet argument est requis.
• L'attribut value spécifie la valeur que Dreamweaver doit supprimer lorsque l'élément est sélectionné dans le menu
de conseils de code. Cet argument est requis.
• L'attribut icon spécifie l'icône que Dreamweaver doit utiliser dans le menu des conseils de code. Cet argument est
requis.
• L'attribut datatype permet de spécifier string, ce qui indique que des guillemets fermants doivent être ajoutés
lorsque l'utilisateur sélectionne une valeur dans le menu de conseils de code. Cet argument est facultatif.
Dernière mise à jour le 22/6/2011
Page 51

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
• L'attribut object fait référence au type auquel appartient la commande. Par exemple, type de données intégré :
chaîne ou fichier JavaScript personnalisé de type de données défini par l'utilisateur.
• L'attribut source fait référence à l'endroit où il est défini ou d'où il provient. Par exemple, DOM/Javascript/ custom
file.js.
Contenu
Aucun.
Conteneur
parammenu.
Balise
<optionparammenu>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des options pour les conseils de tableau pour les arguments
acceptés par la méthode ou la fonction. Un tableau d'options est un argument qui peut comporter des sous-arguments
sous la forme
aux utilisateurs de configurer le comportement d'un objet (par exemple, un ensemble de données, un widget ou un
effet). Les tableaux d'options se présentent généralement sous la forme suivante :
valeur2, option3: valeur3, etc.}
option:value. La plupart des objets Spry a recours à un argument de tableau d'options pour permettre
{option1: valeur1, option2:
45
Attributs
pattern, label, value, icon, type
• L'attribut pattern spécifie le ou les caractères qui déclenchent le menu de conseils de code. Cet argument est
requis.
• L'attribut label spécifie le nom du paramètre. Cet argument est requis.
• L'attribut value spécifie la valeur du paramètre à insérer lorsque l'utilisateur sélectionne le conseil de code. Cet
argument est requis.
• L'attribut icon spécifie l'icône à utiliser. Cet argument est requis.
• L'attribut type spécifie le type de données. Les types de données suivants sont pris en charge :
• enumerated (valeur par défaut), qui donne une liste de valeurs optionparammenuitem imbriquées à afficher.
• spryDataReferences, qui donne la liste des colonnes de l'ensemble de données Spry.
• cssStyle, qui donne la liste des classes CSS disponibles pour la page.
• cssId, qui donne la liste des règles d'ID de sélection CSS disponibles pour la page.
Contenu
Aucun.
Conteneur
parammenu de type optionArray.
Balise
Dernière mise à jour le 22/6/2011
Page 52

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<optionparammenuitem>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des conseils de paramètre pour les paramètres acceptés par la
méthode ou la fonction.
Attributs
label, value, icon, {datatype}
• L'attribut label spécifie le nom à afficher. Cet argument est requis.
• L'attribut value spécifie la valeur à supprimer lorsque l'élément est sélectionné dans le menu de conseils de code.
Cet argument est requis.
• L'attribut icon spécifie l'icône à utiliser dans le menu de conseils de code. Cet argument est requis.
• L'attribut datatype permet de spécifier string, ce qui indique que des guillemets fermants doivent être ajoutés
lorsque l'utilisateur sélectionne une valeur dans le menu de conseils de code. Cet argument est facultatif.
Contenu
Aucun.
46
Conteneur
<optionparammenu>.
Balise
<property>
Description
Cette balise décrit les propriétés/champs d'un objet et comporte les attributs standard suivants.
Attributs
label, value, icon, object, source, static, propType, item
• L'attribut label correspond à la chaîne affichée dans le menu contextuel de Dreamweaver.
• L'attribut value correspond à la chaîne insérée par Dreamweaver dans le document lorsque vous sélectionnez la
commande. Lorsque l'utilisateur sélectionne l'élément du menu et appuie sur Entrée ou Retour, Dreamweaver
remplace tout le texte tapé depuis l'affichage du menu. L'utilisateur a tapé les caractères correspondant au modèle
avant l'affichage du menu, si bien que Dreamweaver ne les insère pas une seconde fois.
• L'attribut icon (facultatif) spécifie le chemin d'accès à un fichier image affiché par Dreamweaver sous la forme
d'une icône située à gauche du texte du menu. L'emplacement de ce fichier est défini par une URL (dossier
Configuration).
• L'attribut object fait référence au type auquel appartient l'élément de menu. Par exemple, type de données intégré :
chaîne ou fichier JavaScript personnalisé de type de données défini par l'utilisateur.
• L'attribut source fait référence à l'endroit où il est défini ou d'où il provient. Par exemple, DOM/Javascript/ custom
file.js.
• L'argument static est une valeur booléenne. static = true indique que la méthode ne fonctionne pas sur une
instance spécifique de l'objet, mais sur le type d'objet proprement dit. Par exemple,
Number.MAX_VALUE
Dernière mise à jour le 22/6/2011
Page 53

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
• L'attribut propType fait référence au type de propriété qui, à son tour, peut être un type d'objet afin de prendre en
charge une cascade de conseils de propriétés. Par exemple,
domElement.innerHTML.<code hints for String type>
• L'attribut item fait référence au type d'élément lorsque l'attribut propType est du type conteneur de collection.
item spécifie le type de chaque élément dans le conteneur (en supposant qu'il s'agisse d'un ensemble homogène,
c'est-à-dire un ensemble d'éléments du même type).
Contenu
Aucun.
Conteneur
menu.
Balise
<event>
Description
Cette balise décrit les événements d'un objet et comporte les attributs standard suivants.
47
Attributs
label, icon, source, object
• L'attribut label spécifie le nom de l'événement.
• L'attribut icon spécifie le chemin vers un fichier d'image que Dreamweaver affiche en tant qu'icône à côté du texte
du menu.
• L'attribut source fait référence à l'endroit où il est défini ou d'où il provient.
• L'attribut object fait référence au type auquel appartient l'élément de menu.
Conteneur
menu.
Balise
Exemple
<event label="onblur" source="DOM 1&2" icon="shared/mm/images/codeHintEvent.gif"/>
A propos de la coloration du code
Dreamweaver permet de personnaliser ou d'étendre les modèles de coloration affichés en mode Code de manière à
ajouter de nouveaux mots clés à un modèle ou à ajouter des modèles de coloration du code correspondant à de
nouveaux types de documents. Par exemple, si vous développez des fonctions JavaScript dans le script côté client, vous
pouvez ajouter le nom de ces fonctions à la section des mots clés de manière à les afficher dans la couleur indiquée dans
la boîte de dialogue Préférences. De même, si vous développez un nouveau langage de programmation pour un serveur
d'application et que vous souhaitez distribuer un nouveau type de document dans le but d'aider les utilisateurs de
Dreamweaver à l'inclure dans le processus de création de pages, vous pouvez ajouter un modèle de coloration du code
correspondant à ce type de document.
Dernière mise à jour le 22/6/2011
Page 54

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Dreamweaver contient la fonction JavaScript dreamweaver.reloadCodeColoring() permettant de recharger les
fichiers XML de coloration du code susceptibles d'avoir été modifiés manuellement. Pour plus d'informations sur cette
fonction, voir le Guide des API de Dreamweaver.
Pour mettre à jour un modèle de coloration du code ou ajouter un nouveau modèle, vous devez modifier les fichiers
de définition de coloration du code.
Coloration du code des fichiers
Dreamweaver définit les styles et les modèles de coloration du code dans des fichiers XML se trouvant dans le dossier
Configuration/CodeColoring. Un fichier de style de coloration du code définit le style des champs indiqués dans les
définitions de syntaxe. Le nœud racine est
syntaxe de coloration du code ; le nœud racine est
Le fichier de style de coloration du code de Dreamweaver est Colors.xml. Les fichiers de syntaxe de coloration du code
de Dreamweaver sont CodeColoring.xml, ASP JavaScript.xml, ASP VBScript.xml, ASP.NET CSharp.xml et ASP.NET
VB.xml.
L'extrait du fichier Colors.xml ci-dessous illustre la hiérarchie de balises dans un fichier de style de coloration du code :
<codeColors>. Un fichier de modèle de coloration du code définit la
<codeColoring>.
48
Les couleurs sont indiquées sous la forme de valeurs hexadécimales rouge-vert-bleu (RVB). Par exemple, l'instruction
text="009999" figurant dans le code XML ci-dessus assigne une couleur bleu-vert (sarcelle) à l'ID
"CodeColor_JavascriptNative".
Dernière mise à jour le 22/6/2011
Page 55

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
L'extrait du fichier codeColoring.xml ci-dessous illustre la hiérarchie de balises dans un fichier de modèle de coloration
du code ainsi que la relation entre le fichier de styles de couleur et le modèle de couleur :
49
Notez que les balises
une valeur de chaîne
CodeColoring.xml. Par exemple, l'
"CodeColor_HTMLComment". Dans le fichier Colors.xml, la valeur text= attribuée à la valeur id de
"CodeColor_HTMLComment" est "#999999", c'est-à-dire gris.
syntaxColor et tagColor du fichier Colors.xml assignent des valeurs de couleur et de style à
id. La valeur id permet alors d'assigner un style à une balise scheme dans le fichier
id de la balise defaultTag figurant dans l'extrait CodeColoring.xml est
Dreamweaver comporte les modèles de coloration du code suivants : Default, HTML, JavaScript, ASP_JavaScript,
ASP_VBScript, JSP et ColdFusion. Le modèle par défaut possède une valeur
id égale à "Text". Dreamweaver l'utilise
pour les types de documents qui ne possèdent pas de modèle de coloration du code défini.
Un fichier de coloration du code contient les balises suivantes, décrites ci-dessous :
scheme, blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssImport/, cssMedia/, cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultTag,
defaultText/, endOfLineComment, entity/, functionKeyword, idChar1, idCharRest, ignoreCase,
ignoreMMTParams, ignoreTags, isLocked, keyword, keywords, numbers/, operators, regexp,
sampleText, searchPattern, stringStart, stringEnd, stringEsc, tagGroup
<scheme>
Description
La balise
modèles spécifiant différentes colorations pour différents langages de script ou de balise. Chaque modèle possède une
priorité qui permet d'imbriquer un bloc de texte correspondant à un modèle dans un bloc de texte correspondant à un
autre modèle.
scheme indique la coloration du code assignée à un bloc de texte de code. Un fichier peut contenir plusieurs
Depuis Dreamweaver CS4, le filtre Coloration du code fusionne les balises <scheme> possédant le même id. Toutes les
balises qui ne sont pas en conflit sont ajoutées au même modèle (<scheme>). En cas de conflit, c'est le modèle
possédant la date de fichier la plus récente qui l'emporte.
Dernière mise à jour le 22/6/2011
Page 56

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
id, priority, {doctypes}
name,
• name="nom_modèle" Chaîne attribuant un nom au modèle. Le nom du modèle s'affiche dans la boîte de dialogue
Modifier le modèle de coloration de Dreamweaver. Dreamweaver affiche une combinaison de nom de modèle et
de champ, par exemple
HTML Comment. Si vous n'attribuez pas de nom, les champs du modèle n'apparaissent pas
dans la boîte de dialogue Modifier le modèle de coloration. Pour plus d'informations sur la boîte de dialogue
Modifier le modèle de coloration, voir « Modification des modèles » à la page 68.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• priority="chaîne" Valeurs comprises entre 1 et 99. La priorité la plus haute est 1. Indique la priorité d'un
modèle. Les blocs se trouvant au sein de blocs dont la priorité est supérieure sont ignorés ; les blocs se trouvant au
sein de blocs dont la priorité est inférieure ou égale sont prioritaires. Si vous n'indiquez pas de priorité, la valeur par
défaut est de 50.
• doctypes="liste_doc" Facultatif. Indique une liste des types de documents, séparés par des virgules, auxquels
s'applique le modèle de coloration du code. Cette valeur est indispensable pour la résolution des conflits impliquant
différents blocs de début et de fin dont les extensions sont identiques.
Contenu
blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultText/, endOfLineComment,
entity/, functionKeyword, idChar1, idCharRest, ignoreCase, ignoreMMTParam, ignoreTags,
keywords, numbers/, operators, regexp, sampleText, searchPattern, stringStart, stringEnd,
stringEsc, urlProtocol, urlProtocols
50
Conteneur
codeColoring.
Balise
Exemple
<scheme name="Text" id="Text" doctypes="Text" priority="1">
<blockEnd>
Description
Facultatif. Texte délimitant la fin du bloc de texte de ce modèle. Les balises
équilibrées et leur combinaison doit être unique. La casse des valeurs indiquées n'est pas prise en compte. La valeur de
la balise
plus d'informations sur les chaînes
blockEnd peut être composée d'un seul caractère. Vous pouvez créer plusieurs instances de cette balise. Pour
blockEnd, voir « Caractères génériques » à la page 65.
Attributs
Aucun.
Exemple
<blockEnd><![CDATA[--->]]></blockEnd>
blockEnd et blockStart doivent être
Dernière mise à jour le 22/6/2011
Page 57

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<blockStart>
Description
Facultatif. Spécifiée uniquement si le modèle de coloration peut être imbriqué dans un autre modèle de coloration. Les
blockEnd et blockStart doivent être équilibrées et leur combinaison doit être unique. La casse des valeurs
balises
indiquées n'est pas prise en compte. La valeur de la balise
Vous pouvez créer plusieurs instances de cette balise. Pour plus d'informations sur les chaînes
« Caractères génériques » à la page 65. Pour plus d'informations sur l'attribut
des délimiteurs de bloc de modèle » à la page 63.
Attributs
canNest, doctypes, id, name, scheme
• canNestIndique si le modèle peut s'imbriquer. Les valeurs sont Yes ou No. La valeur par défaut est No.
• doctypes="type_doc1, type_doc2,… " Obligatoire. Indique une liste des types de documents, séparés par des
virgules, dans lesquels vous pouvez imbriquer ce modèle de coloration du code. Les types de documents sont définis
dans le fichier Configuration/Document Types/MMDocumentTypes.xml de Dreamweaver.
• id="id_chaîne" Obligatoire lorsque scheme="customText". Chaîne d'identificateur permettant de mapper la
couleur et le style à cet élément de syntaxe.
• name="nom_affiché"Chaîne apparaissant dans la boîte de dialogue Modifier le modèle de coloration lorsque
scheme="customText".
• schemeObligatoire. Définit la coloration des chaînes blockStart et blockEnd. Pour plus d'informations sur les
valeurs possibles de l'attribut « scheme », voir « Coloration des délimiteurs de bloc de modèle » à la page 63.
blockStart doit comporter au minimum deux caractères.
blockStart, voir
blockStartscheme, voir « Coloration
51
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="innerText" canNest="Yes"><![CDATA[<!---]]>
</blockStart>
<brackets>
Description
Liste des caractères représentant des crochets.
Attributs
name, id
• name="nom_crochet" Chaîne assignant un nom à la liste des crochets.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<brackets name="Bracket" id="CodeColor_JavaBracket"><![CDATA[{[()]}]]>
</brackets>
Dernière mise à jour le 22/6/2011
Page 58

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<charStart>
Description
Contient une chaîne de texte représentant le délimiteur du début d'un caractère. Les balises
doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
Exemple
<charStart><![CDATA[']]></charStart>
<charEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d'un caractère. Les balises
doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
charStart et charEnd
52
charStart et charEnd
Exemple
<charEnd><![CDATA[']]></charEnd>
<charEsc>
Description
Contient une chaîne de texte représentant un caractère d'échappement. Vous pouvez insérer plusieurs balises
charEsc.
Attributs
Aucun.
Exemple
<charEsc><![CDATA[\]]></charEsc>
<commentStart>
Description
Chaîne de texte délimitant le début d'un bloc de commentaire. Les balises
équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
Attributs
Aucun.
commentStart et commentEnd doivent être
Exemple
<commentStart><![CDATA[<%--]]></commentStart>
Dernière mise à jour le 22/6/2011
Page 59

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<commentEnd>
Description
Chaîne de texte délimitant la fin d'un bloc de commentaire. Les balises
équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
commentStart et commentEnd doivent être
Attributs
Aucun.
Exemple
<commentEnd><![CDATA[--%>]]></commentEnd>
<cssImport/>
Description
Balise vide indiquant la règle de coloration du code de la fonction @import de l'élément style dans une feuille de style CSS.
Attributs
name, id
53
• name="nom_importCSS" Chaîne assignant un nom à la fonction @import CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<cssImport name="@import" id="CodeColor_CSSImport" />
<cssMedia/>
Description
Balise vide indiquant la règle de coloration du code de la fonction
@media de l'élément style dans une CSS.
Attributs
name, id
• name="nom_médiaCSS" Chaîne assignant un nom à la fonction @media CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<cssMedia name="@media" id="CodeColor_CSSMedia" />
<cssProperty/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Dernière mise à jour le 22/6/2011
Page 60

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
name, id
• name="nom_propriétéCSS" Chaîne assignant un nom à la propriété CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Préférence de couleur de code
Propriété CSS
Exemple
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssSelector/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name, id
54
• name="nom_sélecteurCSS" Chaîne assignant un nom au sélecteur CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssValue/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name, id
• name="nom_valeurCSS" Chaîne assignant un nom à la valeur CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<cssValue name="Value" id="CodeColor_CSSValue" />
Dernière mise à jour le 22/6/2011
Page 61

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<defaultAttribute>
Description
Facultatif. Cette balise s'applique uniquement à la syntaxe de balise (c'est-à-dire une syntaxe pour laquelle
ignoreTags="No"). Si cette balise figure dans le code, tous les attributs de balise sont colorés suivant le style qui lui
est assigné. Si ce n'est pas le cas, la couleur des attributs est identique à celle de la balise correspondante.
Attributs
name •Chaîne assignant un nom à l'attribut par défaut.
Exemple
<defaultAttribute name="Attribute"/>
<defaultTag>
Description
Cette balise permet de spécifier la couleur et le style par défaut des balises d'un modèle.
Attributs
name, id
55
• name="nom_affiché" Chaîne affichée par Dreamweaver dans l'éditeur de coloration du code.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
<defaultText/>
Description
Facultatif. Si cette balise figure dans le code, les chaînes de texte définies par toute autre balise sont colorées suivant le
style assigné à cette balise. Si ce n'est pas le cas, le texte est de couleur noire.
Attributs
name, id
• name="nom_sélecteurCSS" Chaîne assignant un nom au sélecteur CSS.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<defaultText name="Text" id="CodeColor_TextText" />
Dernière mise à jour le 22/6/2011
Page 62

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<endOfLineComment>
Description
Chaîne de texte délimitant le début d'un commentaire allant jusqu'à la fin de la ligne actuelle. Vous pouvez insérer
plusieurs balises
endOfLineComment…/endOfLineComment.
Attributs
Aucun.
Exemple
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<entity/>
Description
Balise vide indiquant que les caractères spéciaux HTML doivent être reconnus et contenir des attributs de coloration.
Attributs
name, id
56
• name="nom_entité" Chaîne assignant un nom à l'entité.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<entity name="Special Characters" id="CodeColor_HTMLEntity" />
<functionKeyword>
Description
Identifie les mots clés définissant une fonction. Ces mots clés permettent à Dreamweaver de naviguer dans le code.
Vous pouvez insérer plusieurs balises
Attributs
name, id
• name="nom_motcléFonction" Chaîne assignant un nom au bloc functionKeyword.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<functionKeyword name="Function Keyword"
id="CodeColor_JavascriptFunction">function</functionKeyword>
functionKeyword.
<idChar1>
Description
Liste de chacun des caractères identifiables par Dreamweaver comme premier caractère d'un identifiant.
Dernière mise à jour le 22/6/2011
Page 63

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
includeAlpha, includeDecimal, includeHiAscii
Tous les attributs sont booléens et peuvent avoir la valeur True ou False.
Exemple
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier">
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1> </identifier>
<idCharRest>
Description
Liste de caractères devant être identifiés comme les autres caractères de l'identificateur. Si la balise
spécifiée, tous les caractères de l'identifiant sont validés en fonction de cette liste.
Attributs
includeAlpha, includeDecimal, includeHiAscii
Tous les attributs sont booléens et peuvent avoir la valeur True ou False.
idChar1 n'est pas
57
Exemple
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
</identifier>
<identifier>
Description
Les nœuds
doivent être déplacés de
Si vous définissez plusieurs types d'identifiants, veillez à spécifier des valeurs distinctes pour
identifiants. Si vous ne respectez pas cette règle, la coloration qui en résulte est aléatoire pour les identificants qui
débutent par un caractère inclus dans deux styles qui se chevauchent. Par exemple :
<identifier name="N1" id="I1">
<idchar1>a</idchar1>
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
<identifier name="N2" id="I2">
<idchar1 includeAlpha="true" >$_</idchar1> // ERROR!!! text that starts with "a"
can be either N1 or N2, the coloring will be random for it!
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
<idChar1> et <idCharRest> doivent être entourés d'un nœud <identifier>. Les attributs name et id
<idCharRest>/<idChar1> vers le nœud <identifier> qui les entoure
idChar1 pour tous ces
La syntaxe antérieure à Dreamweaver CS5 (sans le nœud <identifier>) est toujours prise en charge. Cependant, ne
mélangez pas l'ancienne syntaxe et la nouvelle dans le même fichier. Si vous mélangez les styles, ceux de l'ancienne
syntaxe seront ignorés. En d'autres termes, si la syntaxe contient un nœud
idChar1/idCharRest qui ne sont pas entourés d'un nœud<identifier> sont ignorés.
nœuds
<identifier>, tous les
Dernière mise à jour le 22/6/2011
Page 64

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
name, id
• name="nom_restCarID" Chaîne assignant un nom au bloc stringStart.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest></identifier
<ignoreCase>
Description
Indique si la casse des caractères doit être ignorée lors de la comparaison des expressions et des mots clés. Les valeurs
Yes ou No. La valeur par défaut est Yes.
sont
Attributs
Aucun.
58
Exemple
<ignoreCase>Yes</ignoreCase>
<ignoreMMTParams>
Description
Indique si une couleur particulière doit être attribuée à la balise
- #InstanceParam. Les valeurs sont Yes et No ; la valeur par défaut est Yes. Cette balise assure la coloration
MMTInstance:Param, <!-- InstanceParam ou <!-
appropriée des pages utilisant des modèles.
Attributs
Aucun.
Exemple
<ignoreMMTParams>No</ignoreMMTParams>
<ignoreTags>
Description
Indique si les balises doivent être ignorées. Les valeurs sont
la syntaxe concerne un langage de marquage de balises délimité par
correspond à un langage de programmation.
Yes et No ; la valeur par défaut est Yes. Réglée sur No lorsque
< et >. Réglez la valeur sur Yes si la syntaxe
Attributs
Aucun.
Dernière mise à jour le 22/6/2011
Page 65

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
<ignoreTags>No</ignoreTags>
<isLocked>
Description
Indique si le texte correspondant au modèle est autorisé à être modifié en mode Code. Les valeurs sont
valeur par défaut est
No.
Attributs
Aucun.
Exemple
<isLocked>Yes</isLocked>
<keyword>
Description
Chaîne de texte définissant un mot clé. Vous pouvez insérer plusieurs balises
liée au premier caractère d'un mot clé ; en revanche, les caractères suivants doivent être
keyword. Il n'existe aucune restriction
a-z, A-Z, 0-9, _, $ ou @.
59
Yes et No. La
La couleur du code est spécifiée par les balises contenant
keyword.
Attributs
Aucun.
Exemple
<keyword>.getdate</keyword>
<keywords>
Description
Liste des mots clés correspondant au type spécifié dans l'attribut category. Vous pouvez insérer plusieurs balises
keywords.
Attributs
name, id
• name="nom_mots_clés" Chaîne assignant un nom à la liste des mots clés.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Contenu
<keyword></keyword>
Dernière mise à jour le 22/6/2011
Page 66

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
<keyword>case</keyword>
</keywords>
<numbers/>
Description
Balise vide spécifiant les chiffres devant être reconnus et contenant des attributs de couleur.
Attributs
name, id
• name="nom_chiffre" Chaîne assignant un nom à la balise numbers.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<numbers name="Number" id="CodeColor_CFScriptNumber" />
60
<opérateurs>
Description
Liste des caractères devant être reconnus comme opérateurs.
Attributs
name, id
• name="nom_opérateur" Chaîne assignant un nom à la liste des caractères opérateurs.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<operators name="Operator" id="CodeColor_JavaOperator"><![CDATA[+*/%<>!?:=&|^~]]></operators>
<regexp>
Description
Spécifie une liste de balises
Attributs
name, id, delimiter, escape
searchPattern.
• name="nom_débutChaîne" Chaîne assignant un nom à la liste des chaînes de modèle de recherche.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Dernière mise à jour le 22/6/2011
Page 67

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
• delimiterCaractère ou chaîne situé au début et à la fin d'une expression régulière.
• escape Caractère ou chaîne signalant le traitement de caractères spéciaux, également appelé caractère ou chaîne
d'échappement.
Contenu
<searchPattern></searchPattern>
Exemple
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<sampleText>
Description
Texte servant à la représentation dans la fenêtre Aperçu de la boîte de dialogue Modifier le modèle de coloration. Pour
plus d'informations sur la boîte de dialogue Modifier le modèle de coloration, voir « Modification des modèles » à la
page 68.
61
Attributs
doctypes
• doctypes="doc_type1, doc_type2,..." Types de documents pour lesquels cet échantillon apparaît.
Exemple
<sampleText doctypes="JavaScript"><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
<searchPattern>
Description
Chaîne de caractères définissant un modèle de recherche régulier à l'aide des caractères génériques pris en charge.
Vous pouvez insérer plusieurs balises
Attributs
Aucun.
searchPattern.
Conteneur
regexp.
Balise
Dernière mise à jour le 22/6/2011
Page 68

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<stringStart>
Description
Ces balises contiennent une chaîne de texte représentant le délimiteur du début d'une chaîne. Les balises
stringEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises stringStart … stringEnd.
et
Attributs
name, id, wrap
• name="nom_stringStart" Chaîne assignant un nom au bloc stringStart.
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• wrap="true" ou "false". Définit la reconnaissance ou non des chaînes de texte placées sur la ligne suivante. La
valeur par défaut est
"true".
Exemple
<stringStart name="Attribute Value" id="CodeColor_HTMLString"><![CDATA["]]></stringStart>
stringStart
62
<stringEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d'une chaîne de code. Les balises
stringEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises stringStart … stringEnd.
stringStart et
Attributs
Aucun.
Exemple
<stringEnd><![CDATA["]]></stringEnd>
<stringEsc>
Description
Contient une chaîne de texte représentant le délimiteur du caractère d'échappement d'une chaîne. Vous pouvez insérer
plusieurs balises
Attributs
Aucun.
Exemple
<stringEsc><![CDATA[\]]></stringEsc>
stringEsc.
Dernière mise à jour le 22/6/2011
Page 69

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<tagGroup>
Description
Cette balise regroupe une ou plusieurs balises auxquelles vous pouvez assigner une couleur et un style uniques.
Attributs
id, name, taglibrary, tags
• id="id_chaîne" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• name="nom_affiché" Chaîne affichée par Dreamweaver dans l'éditeur de coloration du code.
• taglibrary="id_bibliothèque_balises" Identificateur de la bibliothèque de balises à laquelle le groupe
appartient.
• tags="liste_balise" Balise ou liste de balises séparées par des virgules comprenant le groupe de balises.
Exemple
<tagGroup name="HTML Table Tags" id="CodeColor_HTMLTable" taglibrary="DWTagLibrary_html"
tags="table,tbody,td,tfoot,th,thead,tr,vspec,colw,hspec" />
63
Coloration des délimiteurs de bloc de modèle
L'attribut de modèle blockStart détermine la coloration des chaînes de début et de fin de bloc ou des délimiteurs de
bloc. Les valeurs valides pour l'attribut
Remarque : Ne pas confondre l'attribut
innerText
Cette valeur indique à Dreamweaver que les délimiteurs de bloc doivent avoir la même couleur que le texte par défaut
du modèle qu'ils renferment.
Le modèle Modèle illustre l'effet de ce modèle. Le modèle Modèle correspond à des blocs de code en lecture seule. La
couleur grise indique qu'il est impossible de les modifier. Les délimiteurs de bloc, à savoir les chaînes
--> et <!-- #BeginEditable "..." -->, sont aussi de couleur grise car, il est également impossible de les modifier.
Exemple de code
<!-- #EndEditable -->
<p><b><font size="+2">header</font></b></p>
<!-- #BeginEditable "test" -->
<p>Here's some editable text </p>
<p> </p>
<!-- #EndEditable -->
Exemple
<blockStart doctypes="ASP-JS,ASP-VB, ASP.NET_CSharp, ASP.NET_VB, ColdFusion,CFC, HTML,
JSP,LibraryItem,PHP_MySQL" scheme="innerText"><![CDATA[<!--\s*#BeginTemplate]]>
</blockStart>
blockStart sont répertoriées ci-après.
blockStart.scheme et la balise scheme.
<!#EndEditable
customText
Cette valeur indique à Dreamweaver qu'une couleur personnalisée doit être appliquée aux délimiteurs.
Dernière mise à jour le 22/6/2011
Page 70

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple de code
Les délimiteurs de bloc de script PHP, qui apparaissent en rouge, illustrent l'effet de la valeur
<?php
if ($loginMsg <> "")
echo $loginMsg;
?>
customText :
Exemple
<blockStart name="Block Delimiter" id="CodeColor_JavaBlock" doctypes="JSP"
scheme="customText"><![CDATA[<%]]></blockStart>
outerTag
La valeur outerTag indique que les balises blockStart et blockEnd sont des balises à part entière et que
Dreamweaver doit les colorer comme des balises du modèle qui les entoure.
64
Le modèle JavaScript, dans lequel les chaînes
blockEnd, illustre cette valeur. Ce modèle correspond aux blocs de code JavaScript, dans lequel les balises ne sont pas
<script> et </script> correspondent aux balises blockStart et
reconnues; les délimiteurs doivent donc prendre la coloration du modèle qui les entoure.
Exemple de code
<script language="JavaScript">
// comment
if (true)
window.alert("Hello, World");
</script>
Exemple
<blockStart doctypes="PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+language="php">]]></blockStart>
innerTag
Cette valeur est similaire à la valeur outerTag ; la seule différence est que la coloration provient du modèle se trouvant
à l'intérieur des délimiteurs. Ceci s'applique actuellement à la balise
html.
nameTag
Cette valeur indique que la chaîne blockStart correspond au début d'une balise, que la chaîne blockEnd correspond
à la fin d'une balise et que ces délimiteurs doivent être colorés suivant les paramètres de balise du modèle.
Ce type de modèle affiche les balises pouvant être imbriquées dans d'autres balises (par exemple, la balise
cfoutput).
Exemple de code
<input type="text" name="zip"
<cfif newRecord IS "no">
<cfoutput query="employee"> Value="#zip#" </cfoutput>
</cfif>
>
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="nameTag">
<![CDATA[<cfoutput\n]]></blockStart>
Dernière mise à jour le 22/6/2011
Page 71

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
nameTagScript
Cette valeur est identique au modèle nameTag ; cependant, son contenu se compose de script, par exemple, des
instructions ou des expressions d'assignation, par opposition aux paires d'attributs
name=value.
65
Ce type de modèle affiche uniquement les balises contenant du script (par exemple, les balises ColdFusion
cfifelse) et pouvant être imbriquées au sein d'autres balises.
et
cfset, cfif
Exemple de code
Voir l'exemple illustrant « nameTag » à la page 64.
Exemple
<blockStart doctypes="ColdFusion,CFC"
scheme="nameTagScript"><![CDATA[<cfset\n]]></blockStart>
Traitement des modèles
Dreamweaver comporte trois modes de base de coloration du code : mode CSS, mode Script et mode Balises.
Dans chaque mode, Dreamweaver applique uniquement la coloration du code à certains champs. Le tableau ci-dessous
répertorie les champs auxquels s'applique la coloration du code pour chaque mode.
Champ CSS Balises Script
defaultText X X
defaultTag X
defaultAttribute X
comment X X X
string X X X
cssProperty X
cssSelector X
cssValue X
character X X
function keyword X
identifier X
number X X
operator X
brackets X X
keywords X X
Afin de faciliter le processus de définition de modèles, Dreamweaver permet de spécifier des caractères génériques et
des caractères d'échappement.
Caractères génériques
La liste ci-dessous répertorie les caractères génériques pris en charge dans Dreamweaver, les chaînes permettant de les
spécifier et une description de leur utilisation.
Dernière mise à jour le 22/6/2011
Page 72

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
66
Caractère générique Chaîne
Caractère générique \* Ignore tous les caractères de la règle jusqu'à la détection du caractère suivant le caractère
Caractère générique avec
caractère d'échappement
Espace blanc facultatif \s* Permet de reconnaître zéro ou plusieurs espaces vides ou les caractères de nouvelle ligne.
Espace blanc obligatoire \s+ Permet de reconnaître un ou plusieurs espaces vides ou les caractères de nouvelle ligne.
d'échappem
ent
\e*x x correspond au caractère d'échappement.
Description
générique. Par exemple,
toutes les balises de ce type pour lesquelles l'attribut name est spécifié.
Même utilisation que le caractère générique, avec possibilité de spécifier un caractère
d'échappement. Le caractère suivant le caractère d'espacement est ignoré. Le caractère
suivant le caractère générique peut ainsi apparaître dans une chaîne sans correspondre au
critère spécifié pour l'arrêt du traitement du caractère générique.
Par exemple,
commençant et terminant par une barre oblique (/) et pouvant contenir des barres obliques
précédées d'une barre oblique inversée (\). La barre oblique inversée correspond au
caractère d'échappement de coloration du code ; dès lors, vous devez la précéder d'une
barre oblique inversée lorsque vous la spécifiez dans du code XML coloré.
Par exemple,
l'expression
Les caractères génériques espace blanc correspondent à toutes les combinaisons d'espace
blanc et de caractères de nouvelle ligne.
Par exemple,
ASP contenant toutes les combinaisons d'espace blanc entre les expressions
virtual. Un espace blanc doit obligatoirement séparer ces deux expressions, mais il peut
correspondre à toutes les combinaisons de caractères d'espace blanc valides.
Les caractères génériques espace blanc correspondent à toutes les combinaisons d'espace
blanc et de caractères de nouvelle ligne.
/\e*\\/ permet de reconnaître une expression JavaScript régulière
<!--\s*#include permet de reconnaître des directives d'inclusion ASP, que
#include soit précédée ou non d'espace blanc, car les deux cas sont valides.
<!--#include\s+virtual permet de reconnaître des directives d'inclusion
<MMTInstance:Editable name="\*"> permet de détecter
#include et
Caractères d'échappement
La liste ci-dessous répertorie les caractères d'échappement pris en charge dans Dreamweaver, les chaînes permettant
de les spécifier et une description de leur utilisation.
Caractère d'échappement Chaîne
d'échappem
ent
Barre oblique inversée \\ La barre oblique inversée (\) correspond au caractère d'échappement de coloration du code
Espace blanc \s Ce caractère d'échappement correspond à tous les caractères non visibles, à l'exception de
Nouvelle ligne \n Ce caractère d'échappement correspond aux caractères de nouvelle ligne (également
Description
; elle doit donc être ignorée pour être spécifiée dans une règle de coloration du code.
ceux correspondant au caractère de nouvelle ligne, comme les espaces et les tabulations.
Les caractères génériques espace blanc facultatif et espace blanc obligatoire correspondent
à la fois aux caractères d'espace blanc et à ceux de nouvelle ligne.
appelés sauts de ligne) et aux retours chariot.
Longueur maximale de chaîne
La longueur maximale autorisée pour les chaînes de données est de 100 caractères. Par exemple, la balise blockEnd
suivante contient un caractère générique.
<blockEnd><![CDATA[<!--\s*#BeginEditable\s*"\*"\s*-->]]></blockEnd>
Dernière mise à jour le 22/6/2011
Page 73

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
En partant du principe que les chaînes de caractère générique espace blanc facultatif (\s*) correspondent à un seul
espace, généré automatiquement par Dreamweaver, la chaîne de données comprend 26 caractères, plus une chaîne de
caractère générique (
<!-- #BeginEditable "\*" -->
\*) correspondant au nom.
Le nom de région modifiable peut donc comporter jusqu'à 74 caractères, c'est-à-dire 100 caractères (longueur
maximale) moins 26.
Priorité des modèles
Dreamweaver applique la coloration de la syntaxe de texte en mode Code à l'aide de l'algorithme suivant :
1 Dreamweaver détermine le modèle de syntaxe initial en fonction du type de document du fichier actuel. Le type de
document du fichier est déterminé en fonction de l'attribut
le modèle pour lequel
scheme.documentType = "Text" est utilisé.
2 Les modèles peuvent être imbriqués s'ils comportent des paires blockStart…blockEnd. Tous les modèles
pouvant être imbriqués et pour lesquels l'extension du fichier actuel est répertoriée dans l'un des attributs
blockStart.doctypes sont activés pour le fichier actuel; les autres modèles sont désactivés.
Remarque : Toutes les combinaisons
blockStart/blockEnd doivent être uniques.
scheme.documentType. Si aucun type n'est détecté,
67
Les modèles peuvent s'imbriquer au sein d'un autre modèle à condition que
scheme.priority soit supérieure ou
égale au modèle extérieur. Si la priorité est la même, le modèle s'imbrique uniquement au niveau du corps du
modèle extérieur. Par exemple, le bloc
<html>...</html> contenant des balises légales ; il ne peut donc pas s'imbriquer au sein d'une balise, d'un attribut,
<script>...</script> peut uniquement s'imbriquer dans le bloc
d'une chaîne, d'un commentaire, etc.
Les modèles dont la priorité est supérieure au modèle extérieur peuvent s'imbriquer à quasiment tous les niveaux
du modèle extérieur. Par exemple, le bloc
du bloc
<%...%>, mais également au sein d'une balise, d'un attribut, d'une chaîne, d'un commentaire, etc.
<html>...</html> peut non seulement s'imbriquer au niveau du corps
Le niveau d'imbrication maximum est de 4.
3 Lorsqu'il recherche des chaînes blockStart, Dreamweaver utilise toujours la correspondance la plus longue.
4 Une fois la chaîne blockEnd atteinte pour le modèle actuel, la coloration de syntaxe revient au niveau où la chaîne
blockStart est détectée. Par exemple, si un bloc <%...%> est détecté au sein d'une chaîne HTML, la coloration
reprend avec la couleur de la chaîne HTML.
Dernière mise à jour le 22/6/2011
Page 74

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Modification des modèles
Vous pouvez modifier les styles d'un modèle de coloration du code soit en modifiant le fichier de coloration du code
ou en sélectionnant la catégorie Coloration du code dans la boîte de dialogue Préférences de Dreamweaver (voir
illustration ci-dessous) :
68
Les paramètres de couleur et de style des champs susceptibles d'apparaître plusieurs fois (par exemple,
stringStart)
doivent être indiqués uniquement pour la première balise. Si vous répartissez les paramètres de couleur et de style sur
plusieurs balises et que vous les modifiez ultérieurement dans la boîte de dialogue Préférences, vous perdrez vos
données.
Remarque : Adobe recommande de créer des copies de sauvegarde de tous les fichiers XML avant d'apporter vos
modifications. Vérifiez toutes les modifications apportées manuellement avant de modifier les paramètres de style et de
couleur dans la boîte de dialogue Préférences. Si vous modifiez un fichier XML non valide dans la boîte de dialogue
Préférences, vous perdrez vos données.
Pour modifier les styles d'un modèle dans la catégorie Coloration du code de la boîte de dialogue Préférences, doublecliquez sur un type de document ou cliquez sur le bouton Modifier le modèle de coloration ; la boîte de dialogue
Modifier le modèle de coloration s'affiche.
Pour modifier le style d'un élément en particulier, sélectionnez-le dans la liste Styles pour. Le volet Styles pour
répertorie les champs du modèle modifié ainsi que les modèles susceptibles d'apparaître sous forme de bloc au sein de
ce modèle. Par exemple, si vous modifiez le modèle HTML, les champs des blocs CSS et JavaScript apparaissent
également.
Dernière mise à jour le 22/6/2011
Page 75

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Les champs de modèle répertoriés correspondent aux champs définis dans le fichier XML. La valeur de l'attribut
scheme.name précède chacun des champs répertoriés dans le volet Styles pour. Les champs sans nom ne sont pas
répertoriés.
Outre la coloration du code, le style ou le format d'un élément désigne la mise en caractère gras, la mise en italique, le
soulignement et la couleur d'arrière-plan. Une fois l'élément sélectionné dans le volet Styles pour, vous pouvez
modifier toutes ces caractéristiques de style.
La zone Aperçu affiche un échantillon de texte auquel s'appliquent les paramètres indiqués. L'échantillon est défini
dans le paramètre
sampleText du modèle.
Sélectionnez un élément dans la zone Aperçu pour modifier la sélection de la liste Style pour.
Si vous modifiez les paramètres d'un élément d'un modèle, Dreamweaver consigne la valeur dans le fichier de
coloration et remplace le paramètre d'origine. Lorsque vous cliquez sur OK, Dreamweaver actualise automatiquement
toutes les modifications de coloration du code.
Exemples de coloration du code
Les exemples de coloration du code ci-dessous illustrent les modèles de coloration du code d'un document de style en
cascade et d'un document JavaScript. Par souci de concision, les listes de mots clés de l'exemple JavaScript sont
abrégées.
69
Coloration du code CSS
<scheme name="CSS" id="CSS" doctypes="CSS" priority="50">
<ignoreCase>Yes</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style\s+\*>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_CSSComment"><![CDATA[ /*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_CSSString"><![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssValue name="Value" id="CodeColor_CSSValue" />
<sampleText doctypes="CSS"><![CDATA[/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}]]>
</sampleText>
</scheme>
Dernière mise à jour le 22/6/2011
Page 76

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Exemple de texte CSS
L'exemple du modèle CSS suivant illustre le modèle de coloration du code CSS :
/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}
Les lignes suivantes, extraites du fichier Colors.xml, fournissent les valeurs de couleur et de style affichées dans
l'exemple et ont été assignées par le modèle de coloration du code :
<syntaxColor id="CodeColor_CSSSelector" text="#FF00FF" />
<syntaxColor id="CodeColor_CSSProperty" text="#000099" />
<syntaxColor id="CodeColor_CSSValue" text="#0000FF" />
Coloration du code JavaScript
<scheme name="JavaScript" id="JavaScript" doctypes="JavaScript" priority="50">
<ignoreCase>No</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+\*>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_JavascriptComment">
<![CDATA[/*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_JavascriptString">
<![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<brackets name="Bracket" id="CodeColor_JavascriptBracket">
<![CDATA[{[()]}]]></brackets>
<operators name="Operator" id="CodeColor_JavascriptOperator">
<![CDATA[+-*/%<>!?:=&|^]]></operators>
<numbers name="Number" id="CodeColor_JavascriptNumber" />
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
<idCharRest name="Identifier" id="CodeColor_JavascriptIdentifier">
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
<functionKeyword name="Function Keyword" id="CodeColor_JavascriptFunction">
function</functionKeyword>
70
Dernière mise à jour le 22/6/2011
Page 77

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
. . .
</keywords>
<keywords name="Native Keywords" id="CodeColor_JavascriptNative">
<keyword>abs</keyword>
. . .
</keywords>
<keywords id="CodeColor_JavascriptNumber">
<keyword>Infinity</keyword>
<keyword>Nan</keyword>
</keywords>
<keywords name="Client Keywords" id="CodeColor_JavascriptClient">
<keyword>alert</keyword>
. . .
</keywords>
<sampleText><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
</scheme>
71
Exemple de texte JavaScript
L'exemple du modèle JavaScript suivant illustre le modèle de coloration du code JavaScript :
/* JavaScript */ function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
Les lignes suivantes, extraites du fichier Colors.xml, fournissent les valeurs de couleur et de style affichées dans
l'exemple et ont été assignées par le modèle de coloration du code :
<syntaxColor id="CodeColor_JavascriptComment" text="#999999" italic="true" />
<syntaxColor id="CodeColor_JavascriptFunction" text="#000000" bold="true" />
<syntaxColor id="CodeColor_JavascriptBracket" text="#000099" bold="true" />
<syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" />
<syntaxColor id="CodeColor_JavascriptClient" text="#990099" />
<syntaxColor id="CodeColor_JavascriptNative" text="#009999" />
Dernière mise à jour le 22/6/2011
Page 78

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
A propos de la validation du code
Lorsque vous ouvrez un document en mode Code, Dreamweaver vérifie automatiquement la validité des balises,
attributs, propriétés ou valeurs CSS en fonction des navigateurs cibles spécifiés par l'utilisateur. Dreamweaver souligne
les erreurs détectées par une ligne ondulée de couleur rouge.
Dreamweaver dispose également d'une nouvelle fonctionnalité de vérification de la compatibilité avec les navigateurs
(BCC) qui recherche les combinaisons de codes HTML et CSS et peut provoquer des problèmes de rendu de
navigateur.
Les profils des navigateurs sont stockés dans le dossier Browser Profile du dossier Configuration de Dreamweaver.
Chaque profil de navigateur se présente sous la forme d'un fichier texte portant le nom du navigateur. Par exemple, le
profil du navigateur Internet Explorer version 6.0 correspond au fichier Internet_Explorer_6.0.txt. Pour prendre en
charge la vérification des navigateurs cibles pour CSS, Dreamweaver stocke les informations de profil CSS d'un
navigateur dans un fichier XML dont le nom correspond au profil du navigateur, auquel a été ajouté le suffixe
_CSS.xml. Par exemple, le profil CSS du navigateur Internet Explorer 6.0 se trouve dans le fichier
Internet_Explorer_6.0_CSS.xml. Si vous souhaitez ignorer une erreur signalée par Dreamweaver, vous pouvez
modifier le fichier de profil CSS.
72
Le fichier de profil CSS se compose de trois balises XML :
fournissent une description de chacune de ces balises.
css-support, property et value. Les sections ci-après
<css-support>
Description
Cette balise correspond au nœud racine d'un ensemble de balises
navigateur donné.
Attributs
Aucun.
Contenu
property et value.
Balises
Conteneur
Aucun.
Exemple
<css-support>
. . .
</css-support>
property et value prises en charge par un
<property>
Description
Définit une propriété CSS prise en charge par un profil de navigateur.
Dernière mise à jour le 22/6/2011
Page 79

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
name, names, supportlevel, message
• name="nom_propriété" Nom de la propriété à prendre en charge.
• names="nom_propriété, property_name,..." Liste, délimitée par des virgules, des noms de propriétés à prendre en
charge.
L'attribut
correspond à une méthode abrégée de définition de l'attribut
<property names="foo,bar">
</property>
<property name="foo">
</property>
<property name="bar">
</property>
names peut être considéré comme une forme abrégée. Par exemple, l'attribut names ci-dessous
name qui suit :
<value type="named" name="top"/>
<value type="named" name="bottom"/>
<value type="named" name="top"/>
<value type="named" name="bottom"/>
<value type="named" name="top"/>
<value type="named" name="bottom"/>
73
• supportlevel="error", "warning", "info"ou "supported" Définit le niveau de prise en charge de la
propriété. Si aucune valeur n'est indiquée, la valeur attribuée est
en charge différent de "
supported" et que vous ne spécifiez pas l'attribut message, Dreamweaver utilise le message
"supported". Si vous indiquez un niveau de prise
par défaut, « La propriété CSS nom_propriété n'est pas prise en charge. »
• message="chaîne_message" L'attribut message définit la chaîne du message affiché dans Dreamweaver lorsqu'il
détecte la propriété d'un document. La chaîne du message décrit les limites ou les contraintes susceptibles
d'apparaître en fonction de la valeur de la propriété.
Contenu
value
Conteneur
css-support
Exemple
<property name="background-color" supportLevel="supported">
<value>
Description
Définit une liste de valeurs prises en charge par la propriété actuelle.
Dernière mise à jour le 22/6/2011
Page 80

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Attributs
type, name, names, supportlevel, message
• type="any", "named", "units", "color", "string" ou "function" Indique le type de valeur. Si vous
spécifiez
correspondant à cet élément. La valeur
"named", "units" ou "color", l'attribut name ou names doit spécifier les identifiants de valeur
"units" correspond à une valeur numérique, suivie de l'une des valeurs
d'unités spécifiées dans l'attribut name.
• name="nom_valeur" Identificateur de valeur CSS. Les espaces et la ponctuation, à l'exception du tiret (-), sont
interdits. Nom de l'une des valeurs valides pour la propriété CSS nommée dans le nœud de propriété parent. Ce
nom peut désigner une valeur spécifique ou un spécificateur d'unité.
• names="nom1, nom2, . . ."Spécifie une liste d'ID de valeur séparés par des virgules.
• supportlevel="error", "warning", "info"ou "supported" Indique le niveau de prise en charge de cette
valeur dans le navigateur. Si aucune valeur n'est indiquée, la valeur attribuée est
"supported".
• message="chaîne_message" L'attribut message définit la chaîne du message affiché dans Dreamweaver lorsqu'il
détecte la valeur de propriété d'un document. Si vous ne spécifiez pas l'attribut
message, Dreamweaver affiche la
chaîne de message suivante : « nom_valeur n'est pas prise en charge ».
Contenu
Aucun.
74
Conteneur
property
Exemple
<property name="margin">
<value type="units" name="ex" supportlevel="warning"
message="The implementation of ex units is buggy in Safari 1.0."/>
<value type="units" names="%,em,px,in,cm,mm,pt,pc"/>
<value type="named" name="auto"/>
<value type="named" name="inherit"/>
</property>
Modification du formatage HTML par défaut
La catégorie Format de code de la boîte de dialogue Préférences permet de modifier les préférences générales de
formatage du code. L'éditeur de la bibliothèque de balises (Edition > Bibliothèques de balises) permet de modifier le
format de balises ou d'attributs spécifiques. Pour plus d'informations, voir Utilisation de Dreamweaver dans le menu
Aide de Dreamweaver.
Vous pouvez également modifier le formatage d'une balise en modifiant le fichier VTM correspondant à cette balise
(dans un sous-dossier du dossier Configuration Tag Libraries) ; il est toutefois préférable de modifier le formatage
directement dans l'application Dreamweaver.
Si vous ajoutez ou supprimez un fichier VTM, vous devez modifier le fichier TagLibraries.vtm ; Dreamweaver ignore
les fichiers VTM non répertoriés dans le fichier TagLibraries.vtm.
Remarque : Modifiez ce fichier dans un éditeur de texte et non dans Dreamweaver.
Dernière mise à jour le 22/6/2011
Page 81

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
A propos du mode Fractionnement vertical
Le mode Fractionnement vertical permet l'affichage côte à côte des modes Code et Création ou Code et Mise en forme
du code. Les utilisateurs travaillant sur deux écrans peuvent utiliser cette fonctionnalité pour afficher le code sur un
écran tout en employant l'autre pour travailler en mode Création.
Le mode Fractionnement vertical permet à l'utilisateur :
• de choisir l'orientation des modes Code et Création (horizontale ou verticale) ;
• de basculer entre les orientations horizontale et verticale des modes Code et Création et Code fractionné.
Lorsque vous redémarrez Dreamweaver et que vous ouvrez ou créez un document, celui-ci s'affiche dans les modes
Code et Création selon la taille et l'orientation employées le plus récemment. La fonction
dreamweaver.setSplitViewOrientation() définit l'orientation et dreamweaver.setPrimaryView() définit le
mode d'affichage principal. Pour plus d'informations sur l'emploi de ces fonctions, voir « Fonctions du mode
Fractionnement vertical » dans le Guide des API de Dreamweaver.
A propos des fichiers apparentés
75
La fonctionnalité fichiers apparentés permet à l'utilisateur d'accéder aux fichiers auxiliaires et apparentés qui sont
associés au fichier sur lequel il travaille. Les fichiers apparentés peuvent être des fichiers CSS, de script, SSI (inclusion
côté serveur) ou XML.
Par exemple, si un fichier CSS est associé au fichier principal, cette fonctionnalité facilite l'affichage et la modification
de ce fichier CSS. L'utilisateur peut également visualiser le fichier principal tout en modifiant le fichier apparenté.
Fonctionnement des fichiers apparentés
Les fichiers apparentés facilitent les activités de modification de l'utilisateurs en l'aidant dans les tâches suivantes :
• L'utilisateur peut visualiser les fichiers apparentés et y accéder tout en affichant le fichier principal. Lorsque vous
affichez une page possédant des fichiers apparentés (par exemple un fichier CSS), vous pouvez voir les éléments
suivants :
• Page en mode Création d'un côté
• Fichier apparenté de l'autre côté
• La barre des fichiers apparentés contient les documents influant sur la génération du code HTML parent.
L'utilisateur peut voir le code HTML source, le code HTML généré et les documents enfants de premier niveau.
• La sélection d'un fichier apparenté dans la barre des fichiers apparentés permet à l'utilisateur d'accomplir les
opérations suivantes :
• Affichage et modification du fichier apparenté en mode Code
• Affichage de la page parente en mode Création
• La sélection de contenu en mode Création et l'apport de modifications dans le fichier apparenté ne fait pas
disparaître la sélection lorsque l'utilisateur actualise le mode Création.
• Si vous modifiez le code du fichier apparenté, vos modifications se répercutent dans le mode Création.
Si un fichier est introuvable, un message vous en informe dans une barre située en haut du cadre de la fenêtre vide.
Dernière mise à jour le 22/6/2011
Page 82

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
Terminologie des fichiers apparentés
Les termes suivants sont souvent utilisés en association avec les fichiers apparentés :
Terme Description Exemple
Document de niveau supérieur Tout document ouvert par l'utilisateur.
76
Document parent Tout document de niveau supérieur rendu en
Document enfant de premier
niveau
Document enfant de niveau
inférieur
Fichier non apparenté Tout document n'influant pas sur la génération
mode Création.
Tout document se situant un niveau en dessous
du document parent. Ces documents influent
sur la génération du code HTML, à l'exception de
CSS. Les fichiers CSS peuvent en contenir
d'autres ; c'est ensemble qu'ils déterminent les
styles finalement appliqués à la page.
Tout document se situant à plus de deux niveaux
sous le document parent. Ces documents
influent sur la génération du code HTML.
de code HTML ou tout fichier qu'un utilisateur ne
modifie pas activement.
• HTML, dont .lbi, .dwt
• CFML
• PHP
• Fichier de script spécifié par <SCRIPT src="file.js">
• Inclusion côté serveur
• CSS externe
• Ensembles de données XML et HTML Spry
• Elément de bibliothèque
• <iframe> - source distante
• Balise d'objet
• PHP dans PHP
• DTD
• Modèles
• Fichiers d'image
• Fichiers multimédias
• Fichiers liés à l'extérieur par une balise <a>
Les fichiers apparentés suivants sont pris en charge :
Type Description Niveau d'imbrication
Script côté client Tous les langages 1 (l'imbrication du script est impossible)
Inclusions côté serveur Lorsque toutes les conditions d'extension suivantes sont
vraies :
1
• Modèle de serveur défini
• Instruction SSI (c.-à-d. modèle) définie
• doctype DW défini
Exception : Les instructions de fichier inclus de style
Apache (<!--#include ... -->) dans les documents
HTML sont reconnues.
Ensemble de données
Spry
CSS
• Tout le code CSS externe pour tous les types de médias
1 (l'imbrication du script est impossible)
Infini
• DTSS
Dernière mise à jour le 22/6/2011
Page 83

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
API des fichiers apparentés
Vous pouvez personnaliser le menu des fichiers apparentés afin d'afficher les éléments suivants :
• Nom du fichier apparenté
• Code HTML source et code source généré
La fonction
dreamweaver.getActiveRelatedFilePath() affiche le chemin d'accès du fichier apparenté actuellement ouvert.
Pour plus d'informations sur l'emploi de ces API, voir « Fonctions des fichiers apparentés » dans le Guide des API de
Dreamweaver.
dreamweaver.openRelatedFile() affiche le fichier apparenté en mode Code et la fonction
A propos de l'affichage en direct
La fonctionnalité d'affichage en direct facilite la prévisualisation de vos pages Web de la façon dont elles s'afficheraient
dans un navigateur, sans quitter Dreamweaver. L'utilisateur peut conserver un accès direct au code afin de le modifier.
Toute modification apportée au code est visible instantanément. Cette fonctionnalité permet à l'utilisateur de voir
instantanément la page Web modifiée. Si l'utilisateur modifie des fichiers CSS, l'état actuel du fichier est conservé, mais
les modifications CSS sont appliquées. L'utilisateur peut également interagir avec la page et voir des effets JavaScript
tels que le survol sans devoir passer de Dreamweaver à un navigateur Web.
77
L'affichage en direct emploie le plug-in système Flash (%SYSTEM%/Macromed/Flash, /Library/Internet Plug-Ins/). Il
peut arriver qu'il se replie sur une version Firefox si la version système du plug-in n'est pas disponible.
Si le plug-in est introuvable, une notification s'affiche dans la barre d'information. Le panneau CSS montre toujours le
code CSS pertinent pour ce qui est affiché en direct, même si la source est générée à partir d'un emplacement différent.
L'utilisateur peut ajouter ou supprimer des feuilles de style. Toutefois, les autres modifications au code CSS intégré ou
au code CSS dans la balise <head> sont bloquées. Les règles dans le panneau CSS qui ne sont pas modifiables sont
marquées comme étant en lecture seule.
Vous pouvez utiliser l'API de Dreamweaver aux fins suivantes :
• Obtention et définition du mode Création
• Obtention et définition du mode En direct à l'aide du serveur
• Obtention des valeurs par défaut du mode En direct
• Obtention et définition des éléments dépendants du mode En direct
• Consultation des paramètres du mode En direct
Pour plus d'informations sur ces API, voir « Fonctions du mode En direct » dans le Guide des API de Dreamweaver.
Exemple simple du mode En direct
Dans cet exemple, vous allez utiliser Dreamweaver pour créer une commande qui crée un navigateur simple lorsque
l'utilisateur clique sur cette commande dans le menu Commandes. Pour obtenir des informations plus spécifiques sur
la création de commandes avant d'appliquer cet exemple, consultez la section « Commandes » à la page 137 à la page
142. Dans Dreamweaver, ouvrez un nouveau fichier HTML de base (il s'agit de votre fichier de définition de
commande) et enregistrez-le sous le nom liveviewexample.htm. Votre fichier de définition de commande se présente
comme suit :
Dernière mise à jour le 22/6/2011
Page 84

EXTENSION DE DREAMWEAVER
Personnalisation du mode Code
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0// dialog"> <html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Browser Test</title>
<script type="text/javascript">
var browserLoad = function(e)
{
var uri = document.getElementById("uri");
uri.value = e.currentBrowserLocation;
}
var promptToNavigate = function (e)
{
if( ! confirm(" Is it ok to go from \n" + e.currentBrowserLocation + " to page \n " +
e.requestedBrowserLocation ) )
{
e.preventDefault();
}
}
function initUI()
{
var browser = document.getElementById("browser");
browser.addEventListener("BrowserControlBeforeNavigation",
promptToNavigate, true);
browser.addEventListener("BrowserControlLoad", browserLoad, true);
browser.openURL("http://www.adobe.com");
}
function loadUri()
{
var uri = document.getElementById("uri");
var browser = document.getElementById("browser");
browser.openURL(uri.value);
}
function showSource(){
var browser = document.getElementById("browser");
alert(browser.getWindowObj().document.documentElement.outerHTML);
}
function commandButtons() {
return new Array( "Close", "window.close()",
"Load URI", "loadUri()",
"Show Source", "showSource()"
);
}
</script>
</head>
<body onLoad="initUI()">
<form>
<p>
<label>
<input id="uri" type="text" style="width:500px">
</label>
</p> <mm:browsercontrol id="browser" style="width:500px; height:300px;"/> </form> </body>
</html>
78
Dernière mise à jour le 22/6/2011
Page 85

Chapitre 4 : Extension de Dreamweaver
L'ensemble complet d'outils proposés par Dreamweaver vous permet d'étendre ou de personnaliser ses fonctionnalités.
Lorsque vous créez une extension Dreamweaver, suivez la procédure décrite dans la section « Création d'une
extension » à la page 2.
Les fonctionnalités suivantes de Dreamweaver permettent de créer des extensions :
• Analyseur HTML (également baptisé système de rendu) permet de créer des interfaces utilisateur pour les
extensions. L'analyseur emploie des champs de formulaire, des éléments à positionnement absolu, des images et
d'autres éléments HTML. Dreamweaver dispose de son propre analyseur HTML.
• Une arborescence de dossiers qui organise et stocke les fichiers qui implémentent et configurent les éléments et
extensions de Dreamweaver.
• Une série d'API (interfaces de programmation d'applications), qui donnent accès à la fonctionnalité de
Dreamweaver au moyen du langage JavaScript.
• Un interpréteur JavaScript, qui exécute les instructions de code JavaScript dans les fichiers d'extension.
Dreamweaver utilise l'interpréteur Netscape JavaScript version 1.5. Pour plus d'informations sur les modifications
apportées à cette version de l'interpréteur par rapport aux versions antérieures, voir « Traitement de JavaScript par
Dreamweaver dans les extensions » à la page 84.
79
Types d'extensions Dreamweaver
La liste suivante décrit les types d'extensions de Dreamweaver :
Insertion, objet de la barre Les extensions permettent de modifier la barre Insertion. Un objet sert généralement à
automatiser l'insertion de code dans un document. Il peut également contenir un formulaire qui regroupe les données
fournies par les utilisateurs et un code JavaScript qui traite ces données. Les fichiers d'objet résident dans le dossier
Configuration/Objects.
Commande Les extensions de commande peuvent se charger de la plupart des tâches, avec ou sans l'intervention de
l'utilisateur. Les fichiers de commandes sont généralement démarrés à partir du menu Commandes ; ils peuvent l'être
également depuis d'autres extensions. Les fichiers de commandes résident dans le dossier Configuration/Commands.
Commande de menu Les extensions de commande de menu développent l'API de commandes pour effectuer des
tâches relatives à l'appel d'une commande depuis un menu. Les API des commandes de menu vous permettent
également de créer un sous-menu dynamique.
Barre d'outils Les extensions de barre d'outils permettent d'ajouter des éléments aux barres d'outils existantes ou de
créer de nouvelles barres d'outils dans l'interface utilisateur de Dreamweaver. Les nouvelles barres d'outils s'affichent
sous la barre d'outils par défaut. Les fichiers de barre d'outils résident dans le dossier Configuration/Toolbars.
Rapport Les extensions de rapport peuvent ajouter des rapports personnalisés sur le site ou modifier le jeu de rapports
prédéfinis fournis avec Dreamweaver. Vous pouvez également utiliser l'API de fenêtre Résultats pour créer un rapport
autonome.
Bibliothèque et éditeur de balises Les extensions de bibliothèque et d'éditeur de balises fonctionnent avec les fichiers
de bibliothèque de balises associés. Les extensions de bibliothèque et d'éditeur de balises permettent de modifier les
attributs des boîtes de dialogue de balises existantes, de créer de nouvelles boîtes de dialogue de balises et d'ajouter des
Dernière mise à jour le 22/6/2011
Page 86

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
balises à la bibliothèque de balises. Les fichiers d'extension d'éditeur et de bibliothèques de balises résident dans le
dossier Configuration/TagLibraries.
Inspecteur Propriétés Les extensions d'inspecteur Propriétés apparaissent dans le panneau d'inspecteur Propriétés. La
plupart des inspecteurs de Dreamweaver relèvent du code principal du produit et ne sont donc pas modifiables. En
revanche, les fichiers d'inspecteurs Propriétés personnalisés peuvent remplacer les interfaces d'inspecteurs Propriétés
intégrées de Dreamweaver ou en créer afin d'inspecter les balises personnalisées. Les fichiers d'inspecteur résident dans
le dossier Configuration/Inspectors.
Panneau flottant Les extensions de panneau flottant permettent d'insérer des panneaux flottants dans l'interface
utilisateur de Dreamweaver. Les panneaux flottants peuvent interagir avec la sélection, le document ou l'action en
cours. Ils peuvent également afficher des informations utiles. Les fichiers de panneau résident dans le dossier
Configuration/Floaters.
Comportement Les extensions de comportement permettent aux utilisateurs d'ajouter du code JavaScript dans leurs
documents. Le code JavaScript exécute une tâche spécifique en réponse à un événement lorsque le document est
affiché dans un navigateur. Les extensions de comportement s'affichent dans le menu plus (+) du panneau
Comportements de Dreamweaver. Les fichiers de comportement résident dans le dossier
Configuration/Behaviors/Actions.
Comportements de serveur Les extensions de comportement de serveur permettent d'ajouter des blocs de code côté
serveur (ASP ou ColdFusion) au document. Le code côté serveur exécute des tâches sur le serveur lorsque le document
est affiché dans un navigateur. Les extensions de comportement de serveur s'affichent dans le menu plus (
+) du
panneau Comportements de serveur de Dreamweaver. Les fichiers de comportement de serveur résident dans le
dossier Configuration/ServerBehaviors.
80
Source de données Les extensions de source de données vous permettent d'établir une connexion avec des données
dynamiques stockées dans une base de données. Les extensions de source de données apparaissent dans le menu
+) du panneau Liaisons. Les extensions de source de données résident dans le dossier
plus (
Configuration/DataSources.
Format de serveur Les extensions de format de serveur vous permettent de définir la mise en forme des données
dynamiques.
Composant Les extensions de composant permettent d'ajouter de nouveaux types de composants au panneau
Composants. Dreamweaver utilise le terme composant pour désigner quelques-unes des stratégies d'encapsulation les
plus populaires et les plus modernes, comme les composants ColdFusion (CFC).
Modèle de serveur Les extensions de modèle de serveur permettent de prendre en charge de nouveaux modèles de
serveurs. Dreamweaver prend en charge les modèles de serveurs les plus courants (ASP, JSP, ColdFusion, PHP et
ASP.NET). Les extensions de modèle de serveur sont nécessaires uniquement pour les solutions de serveur
personnalisées, des langues différentes ou un serveur personnalisé. Les fichiers de modèle de serveur résident dans le
dossier Configuration/ServerModels.
Traducteur de données Les extensions de traducteur de données convertissent le code non HTML en code HTML qui
s'affiche ensuite dans le mode Création de la fenêtre de document. Ces extensions bloquent également le code
non HTML pour empêcher toute analyse par Dreamweaver. Les fichiers de traducteur résident dans le dossier
Configuration/Translators.
Autres méthodes d'extension pour Dreamweaver
Vous pouvez également étendre les éléments suivants de Dreamweaver pour développer ses capacités ou l'adapter à
votre utilisation.
Types de documents Les types de documents définissent le fonctionnement de Dreamweaver avec différents modèles
de serveur. Les informations relatives aux types de documents pour les modèles de serveurs résident dans le dossier
Dernière mise à jour le 22/6/2011
Page 87

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
Configuration/DocumentTypes. Pour plus d'informations, voir « Types de documents extensibles dans
Dreamweaver » à la page 14.
Fragments de code Les fragments de code sont des blocs de code réutilisables qui sont stockés sous forme de fichiers
CSN dans le dossier Configuration/Snippets de Dreamweaver. Ils sont accessibles dans le panneau Fragments de code.
Vous pouvez créer de nouveaux fichiers de fragment de code et les installer dans le dossier Snippets afin qu'ils soient
disponibles.
Conseils de code Les conseils de code sont des menus qui vous évitent de saisir tout le texte en proposant une liste de
chaînes susceptibles de compléter la chaîne que vous tapez. Si une des chaînes du menu correspond à celle que vous
avez commencé à entrer, vous pouvez la sélectionner pour l'insérer à la place de la chaîne dont vous aviez commencé
la saisie. Des menus de conseils de code sont définis dans le fichier codehints.xml dans le dossier
Configuration/CodeHints. Vous pouvez en ajouter d'autres pour de nouvelles balises et fonctions que vous avez
définies.
Menus Les menus sont définis dans le fichier menus.xml du dossier Configuration/Menus. Vous pouvez ajouter de
nouveaux menus Dreamweaver pour vos extensions en ajoutant leurs balises de menu dans le fichier menus.xml. Pour
plus d'informations, voir « Menus et commandes de menu » à la page 148.
Extensions et dossiers de configuration
81
Les dossiers et les fichiers stockés dans le dossier Configuration de Dreamweaver contiennent les extensions livrées
avec Dreamweaver. Lorsque vous rédigez une extension, vous devez enregistrer les fichiers dans le dossier approprié
afin que Dreamweaver puisse les reconnaître. Ainsi, si vous créez une extension d'inspecteur Propriétés, vous
enregistrez les fichiers dans le dossier Configuration/Inspectors. Si vous téléchargez puis installez une extension depuis
le site Web d'Adobe Exchange (www.adobe.com/go/exchange_fr), Extension Manager enregistre automatiquement
les fichiers d'extension dans les dossiers appropriés.
Vous pouvez utiliser les fichiers du dossier Configuration de Dreamweaver comme exemple ; notez toutefois que ces
fichiers sont généralement plus complexes que l'extension typique disponible sur le site Web d'Adobe Exchange. Pour
plus d'informations sur le contenu respectif des sous-dossiers du dossier Configuration, voir le fichier
Configuration_ReadMe.htm.
Le dossier Configuration/Shared ne correspond à aucun type d'extension particulier. Il s'agit d'un lieu de stockage
central pour les fonctions utilitaires, les classes et les images utilisées par plusieurs extensions. Les fichiers résidant dans
le dossier Configuration/Shared/Common sont censés être utiles à un large éventail d'extensions. Ces fichiers
constituent à la fois de bons exemples des techniques JavaScript et des utilitaires pratiques. Recherchez en priorité dans
ces fichiers les fonctions exécutant des tâches spécifiques, par exemple créer une référence DOM (modèle d'objet de
document) valide pour un objet, vérifier si la sélection active se trouve à l'intérieur d'une balise particulière, ignorer les
caractères dans les chaînes, etc. Il est préférable de créer un sous-dossier distinct dans le dossier
Configuration/Shared/Common, comme indiqué ci-après, lorsque vous créez des fichiers communs afin de les
stocker.
Dernière mise à jour le 22/6/2011
Page 88

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
82
Structure de dossier Configuration/Shared/Common/Scripts
Pour plus d'informations sur le dossier Shared, voir « Dossier Shared » à la page 381.
Dossiers de configuration multi-utilisateur
Pour les systèmes d'exploitation multi-utilisateur Windows XP, Windows 2000 et Macintosh OS X, Dreamweaver crée
un dossier de configuration distinct pour chaque utilisateur, en complément du dossier Configuration de
Dreamweaver. Chaque fois que Dreamweaver ou qu'une extension JavaScript écrit dans le dossier Configuration,
Dreamweaver écrit automatiquement dans le dossier de configuration utilisateur. Ceci permet à chaque utilisateur de
définir ses paramètres de personnalisation de Dreamweaver sans modifier les paramètres d'autres utilisateurs. Pour
plus d'informations, voir « Personnalisation de Dreamweaver dans un environnement multi-utilisateur » à la page 11
et « API d'accès aux fichiers et de configuration multi-utilisateur » dans le Guide des API de Dreamweaver.
Exécution des scripts au démarrage ou à la fermeture
Si vous placez un fichier de commandes dans le dossier Configuration/Startup, la commande s'exécute au démarrage
de Dreamweaver. Les commandes de démarrage se chargent avant le fichier menus.xml, avant les fichiers du dossier
ThirdPartyTags et avant les autres commandes, objets, comportements, inspecteurs, panneaux flottants ou
traducteurs. Par conséquent, vous pouvez utiliser les commandes de démarrage pour modifier le fichier menus.xml ou
d'autres fichiers d'extension. Vous pouvez également afficher des avertissements, inviter l'utilisateur à donner des
informations ou appeler la fonction
commande qui nécessite un DOM (Document Object Model) valide à partir du dossier Startup. Pour plus
d'informations sur le DOM Dreamweaver, voir « Modèle d'objet de document (DOM) Dreamweaver » à la page 100.
dreamweaver.runCommand(). Toutefois, vous ne pouvez pas appeler une
Dernière mise à jour le 22/6/2011
Page 89

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
De même, si vous placez un fichier de commandes dans le dossier Configuration/Shutdown, la commande s'exécute à
l'arrêt de Dreamweaver. A partir des commandes de fermeture, vous pouvez appeler la fonction
dreamweaver.runCommand(), afficher des avertissements ou inviter l'utilisateur à entrer des informations, mais vous
ne pouvez pas arrêter le processus de fermeture.
Pour plus d'informations sur les commandes, voir « Commandes » à la page 137. Pour plus d'informations sur la
fonction
dreamweaver.runCommand(), voir le Guide des API de Dreamweaver.
Rechargement d'extensions
Si vous modifiez une extension pendant que vous utilisez Dreamweaver, vous pouvez la charger à nouveau pour
appliquer la modification.
Rechargement d'extensions
1 Cliquez, tout en maintenant la touche CTRL (Windows) ou Option (Macintosh) enfoncée, sur le menu Catégories
de la barre de titres du panneau Insertion.
Remarque : Cette option n'est pas visible en mode Onglets. Si vous êtes en mode Onglets, cliquez à l'aide du bouton
droit de la souris sur le menu Panneau (coin supérieur gauche). Choisissez Afficher comme un menu, puis cliquez tout
en maintenant la touche CTRL enfoncée sur Commun afin d'obtenir le menu contenant la commande Recharger
extensions.
83
2 Choisissez Recharger extensions.
Remarque : Dans le cadre d'un système d'exploitation multi-utilisateur, vous devez modifier les copies des fichiers de
configuration contenues dans votre dossier de configuration utilisateur plutôt que les fichiers Configuration principaux.
Pour plus d'informations, voir « Extensions et dossiers de configuration » à la page 81.
API d'extension
Les API d'extension vous fournissent les fonctions appelées par Dreamweaver pour implémenter chaque type
d'extension. Le corps de ces fonctions doit être rédigé conformément aux descriptions de chaque type d'extension. Il
faut également spécifier les valeurs renvoyées attendues par Dreamweaver.
Si vous êtes développeur et souhaitez travailler directement en langage de programmation C, vous disposez d'une API
d'extensibilité C qui vous permet de créer des DLL (bibliothèques de liens dynamiques). La fonctionnalité fournie dans
ces API enveloppe vos DLL C de code JavaScript afin que votre extension puisse s'exécuter en toute transparence dans
Dreamweaver.
Dernière mise à jour le 22/6/2011
Page 90

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
La documentation des API d'extension souligne ce qu'apporte chaque fonction quand Dreamweaver l'appelle et les
valeurs renvoyées attendues par Dreamweaver.
Voir le Guide des API de Dreamweaver pour plus d'informations sur l'API d'utilitaire et l'API JavaScript, qui proposent
des fonctions permettant d'effectuer des tâches spécifiques dans vos extensions.
Traitement de JavaScript par Dreamweaver dans les extensions
Dreamweaver vérifie le dossier Configuration/type_extension au démarrage. Si Dreamweaver y détecte un fichier
d'extension, il traite le code JavaScript selon la procédure suivante :
• Compilation de tous les éléments compris entre les balises d'ouverture et de fermeture SCRIPT
• Exécution du code situé dans les balises SCRIPT ne faisant pas partie d'une déclaration de fonction
Remarque : Cette étape s'impose pendant le démarrage dans la mesure où certaines extensions peuvent nécessiter
l'initialisation des variables globales.
84
Dans le cas des fichiers JavaScript externes spécifiés dans les attributs
SRC des balises SCRIPT, Dreamweaver se charge
des opérations suivantes :
• lecture du fichier ;
• compilation du code ;
• exécution des procédures.
Remarque : Si du code JavaScript de votre fichier d'extension contient la chaîne ", l'interpréteur JavaScript la lit comme
une balise
chaîne en plusieurs morceaux reliés entre eux de la façon suivante :
script de fin et signale une erreur de littéral de chaîne non terminé. Pour éviter ce problème, découpez la
"<' + '/SCRIPT>".
Dreamweaver exécute le code contenu dans le gestionnaire d'événements onLoad (s'il est présent dans la balise body)
lorsque l'utilisateur choisit la commande ou l'action dans un menu pour les types d'extensions de commande ou de
comportement.
Dreamweaver exécute le code contenu dans le gestionnaire d'événements
onLoad dans la balise body si le corps du
document contient un formulaire pour les extensions d'objet.
Dreamweaver ignore le gestionnaire
onLoad de la balise body dans les extensions suivantes :
• Traducteur de données
• Inspecteur Propriétés
• Panneau flottant
Pour toutes les extensions, Dreamweaver exécute le code contenu dans d'autres gestionnaires d'événements (par
exemple,
onBlur="alert('Ceci est un champ obligatoire.')") lorsque l'utilisateur utilise les champs de
formulaire auxquels ils sont rattachés.
Dreamweaver prend en charge l'utilisation de gestionnaires d'événement dans des liens. Les gestionnaires
d'événements des liens doivent respecter la syntaxe suivante :
<a href="#" onMouseDown=alert('hi')>link text</a>
Les plug-ins (réglés sur play en permanence) sont pris en charge dans la balise BODY des extensions. L'instruction
document.write(), les applets Java et les contrôles Microsoft ActiveX ne sont pas pris en charge dans les extensions.
Dernière mise à jour le 22/6/2011
Page 91

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
Affichage de l'aide
La fonction displayHelp(), qui fait partie de nombreuses API d'extension, entraîne les deux actions suivantes de
Dreamweaver lorsque vous l'incluez dans votre extension :
• Ajout d'un bouton d'aide à l'interface ;
• Appel de displayHelp() lorsque l'utilisateur clique sur le bouton d'aide.
Vous devez rédiger le corps de la fonction
displayHelp() détermine l'affichage de l'aide par votre extension. Vous pouvez demander à la fonction
dreamweaver.browseDocument() d'ouvrir un fichier dans un navigateur ou de définir une méthode personnalisée
d'affichage de l'aide, comme l'affichage de messages sur un autre élément à positionnement absolu dans des fenêtres
d'alerte.
displayHelp() pour afficher l'aide. La façon dont vous codez la fonction
85
L'exemple suivant utilise la fonction
dreamweaver.browseDocument():
// The following instance of displayHelp() opens a browser to display a file
// that explains how to use the extension.
function displayHelp() {
var myHelpFile = dw.getConfigurationPath() + "ExtensionsHelp/myExtHelp.htm";
dw.browseDocument(myHelpFile);
}
displayHelp() pour afficher l'aide en appelant
Localisation d'une extension
Utilisez les techniques suivantes pour faciliter la traduction de vos extensions dans d'autres langues.
• Séparez les extensions entre fichiers HTML et JavaScript. Les fichiers HTML peuvent être dupliqués et localisés,
alors que les fichiers JavaScript ne peuvent pas être localisés.
• Ne définissez pas de chaînes dans les fichiers JavaScript (vérifiez les alertes et le code de l'interface utilisateur). Vous
devez extraire toutes les chaînes localisables en fichiers XML séparés dans le dossier Configuration/Strings de
Dreamweaver.
• N'insérez pas de code JavaScript dans les fichiers HTML excepté pour les gestionnaires d'événement nécessaires.
Ceci évite d'avoir à réparer plusieurs fois une même erreur pour chaque traduction une fois les fichiers HTML
répliqués et traduits dans d'autres langues.
Fichiers de chaîne XML
Conservez toutes les chaînes dans des fichiers XML dans le dossier Configuration/Strings de Dreamweaver. Si vous
installez plusieurs fichiers d'extension liés, cela vous permet de partager toutes les chaînes dans un seul fichier XML.
Le cas échéant, cela vous permet également de faire référence à une même chaîne depuis des extensions C++ et
JavaScript.
Vous pouvez créer un fichier nommé myExtensionStrings.xml. L'exemple suivant montre le format du fichier :
Dernière mise à jour le 22/6/2011
Page 92

EXTENSION DE DREAMWEAVER
Extension de Dreamweaver
<strings>
<!-- errors for feature X -->
<string id="featureX/subProblemY" value="There was a with X when you did Y. Try not to
do Y!"/>
<string id="featureX/subProblemZ" value="There was another problem with X, regarding Z.
Don't ever do Z!"/>
</strings>
Vos fichiers JavaScript peuvent maintenant se référer à ces chaînes traduisibles en appelant la fonction
dw.loadString(), ainsi que l'illustre l'exemple suivant :
function initializeUI()
{
...
if (problemYhasOccured)
{
alert(dw.loadString("featureX/subProblemY");
}
}
Vous pouvez utiliser des barres obliques (/), mais pas d'espaces dans vos identificateurs de chaînes. Les barres obliques
vous permettent d'établir une hiérarchie et d'inclure l'ensemble des chaînes dans un fichier XML unique.
Remarque : Les fichiers commençant par cc dans le dossier Configuration/Strings sont des fichiers Contribute. C'est le
cas, par exemple, du fichier ccSiteStrings.xml.
86
Chaînes localisables avec valeurs intégrées
Certaines chaînes d'affichage comportent des valeurs intégrées. Vous pouvez utiliser la fonction errMsg() pour
afficher ces chaînes. La fonction
du dossier Configuration/Shared/MM/Scripts/CMN. Utilisez le signe
errMsg(), similaire à la fonction printf() dans C, se trouve dans le fichier string.js
% et la lettre s (les caractères de l'espace réservé)
pour indiquer l'emplacement où les valeurs doivent apparaître dans la chaîne, puis transmettez la chaîne et les variables
(en tant qu'arguments) à
<string id="featureX/fileNotFoundInFolder" value="File %s could not be found in folder %s."/>
errMsg(). Par exemple :
L'exemple suivant indique comment la chaîne, ainsi que toute variable à imbriquer, est transmise à la fonction
alert().
if (fileMissing)
{
alert( errMsg(dw.loadString("featureX/fileNotFoundInFolder"),fileName,
folderName) );
}
Utilisation d'Extension Manager
Si vous créez des extensions destinées à d'autres utilisateurs, il convient de les conditionner conformément aux
indications disponibles sur le site Web d'Adobe Exchange (www.adobe.com/go/exchange_fr), sous la rubrique Help >
How to Create an Extension (Aide, Comment créer une extension). Après avoir rédigé puis testé une extension dans
Extension Manager, sélectionnez Fichier > Empaqueter une extension. Une fois l'extension conditionnée, vous pouvez
l'envoyer sur Exchange à partir d'Extension Manager ; pour cela, sélectionnez Fichier > Envoyer une extension.
Adobe Extension Manager est livré avec Dreamweaver. Vous trouverez des détails sur son utilisation dans ses fichiers
d'aide ou sur le site Web d'Adobe Exchange.
Dernière mise à jour le 22/6/2011
Page 93

Chapitre 5 : Interfaces utilisateur destinées aux extensions
La plupart des extensions sont conçues pour recevoir des informations de l'utilisateur par le biais d'une interface
utilisateur (UI). Ainsi, si vous créez une extension d'inspecteur Propriétés associée à la balise
permettre à l'utilisateur de spécifier des attributs tels que la direction et la hauteur. Si vous envisagez de demander la
certification Adobe pour votre extension, veillez à suivre les consignes disponibles dans les fichiers de Extension
Manager sur le site Web d'Adobe Exchange (www.adobe.com/go/exchange_fr). Ces consignes n'ont pas pour objet de
limiter votre créativité, mais d'assurer le bon fonctionnement des extensions certifiées dans l'interface utilisateur
d'Adobe Dreamweaver et de vérifier que la conception de l'interface utilisateur de l'extension n'entrave pas sa
fonctionnalité.
Instructions de conception d'une interface utilisateur d'extension
marquee, vous devez
87
En général, une extension est créée pour effectuer une tâche que l'utilisateur rencontre fréquemment. Certaines parties
de la tâche étant répétitives, une extension permet de les automatiser. Plusieurs étapes de cette tâche ou attributs
spécifiques du code traité par l'extension peuvent être modifiés. Pour recevoir les entrées utilisateur de ces valeurs
variables, vous devez créer une interface utilisateur.
Vous pouvez par exemple créer une extension de mise à jour d'un catalogue de vente sur le Web. Les utilisateurs
doivent régulièrement modifier les valeurs des sources d'image, des descriptions d'articles et des prix. Bien que les
valeurs évoluent, les procédures d'extraction de ces dernières et de mise en forme des informations à afficher sur le site
Web demeurent identiques. Une extension simple peut automatiser la mise en forme, tout en laissant aux utilisateurs
le soin d'entrer manuellement les valeurs actualisées des sources d'image, des descriptions d'articles et des prix. Une
extension plus complexe peut extraire régulièrement ces valeurs d'une base de données.
L'interface utilisateur de votre extension a pour objet de recevoir les informations entrées par l'utilisateur. Ces
informations gèrent les aspects variables d'une tâche répétitive exécutés par l'extension. Dreamweaver prend en charge
les éléments de formulaires HTML et JavaScript comme modules de base de la structure des commandes d'interface
utilisateur d'extension et affiche l'interface au moyen de son outil de rendu HTML. Ainsi, une interface utilisateur
d'extension peut se présenter sous la forme d'un simple fichier HTML contenant un tableau à deux colonnes, composé
de textes descriptifs et de champs de saisie de formulaire.
Lorsque vous concevez une extension, vous devez déterminer les variables requises et les éléments de formulaire
appropriés à ces dernières.
Veillez à tenir compte des observations suivantes pendant la conception d'une interface utilisateur d'extension :
• Pour attribuer un nom à votre extension, indiquez-le dans la balise title de votre fichier HTML. Dreamweaver
affiche ce nom dans la barre de titre Extension.
• Alignez à droite les étiquettes de texte dans la partie gauche de l'interface utilisateur, et alignez à gauche les zones
de texte dans la partie droite. Cette disposition permet à l'utilisateur de repérer plus facilement le début d'une zone
de texte. La zone de texte peut être suivie d'un texte concis, par exemple une explication ou une unité de mesure.
• Alignez à gauche le libellé des cases à cocher et des boutons radio dans la partie droite de l'interface utilisateur.
Dernière mise à jour le 22/6/2011
Page 94

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
• Dans le cas de code lisible, attribuez un nom logique aux zones de texte. Si vous créez votre interface utilisateur
d'extension à l'aide de Dreamweaver, vous pouvez utiliser l'inspecteur Propriétés ou Quick Tag Editor pour
nommer les champs.
Le scénario typique consiste, une fois l'interface utilisateur créée, à vérifier que le code de l'extension exécute
correctement les tâches suivantes impliquant l'interface :
• Récupération des valeurs des zones de texte
• Définition des valeurs par défaut des zones de texte ou collecte des valeurs à partir de la sélection
• Application des modifications au document de l'utilisateur
Commande de rendu HTML de Dreamweaver
Jusqu'à la version 4, Dreamweaver restituait plus d'espace autour des commandes de formulaire que Microsoft Internet
Explorer et Netscape Navigator. Dreamweaver ayant recours à son moteur de rendu HTML pour afficher les interfaces
utilisateur d'extension, les commandes de formulaire de celles-ci sont plus spacieuses.
Dans les versions suivantes de Dreamweaver, le rendu des commandes de formulaire est devenu beaucoup plus proche
de celui des navigateurs. Pour bénéficier des améliorations du procédé de rendu, il convient d'utiliser l'une des trois
nouvelles instructions
DOCTYPE dans les fichiers d'extension, comme indiqué dans les exemples suivants :
88
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//floater">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//pi">
En règle générale, les instructions DOCTYPE doivent figurer sur la première ligne d'un document. Toutefois, pour éviter
des conflits avec des directives spécifiques aux extensions, les instructions et directives
DOCTYPE peuvent désormais
être placées dans n'importe quel ordre, mais elles doivent figurer avant la balise HTML d'ouverture. Dans les versions
précédentes, les directives spécifiques aux extensions devaient se trouver sur la première ligne d'un fichier. Par
exemple, le commentaire en haut d'un fichier d'inspecteur Propriétés, ou la directive
MENU-LOCATION=NONE dans une
commande.
La nouvelle instruction
DOCTYPE permet d'afficher vos extensions dans le mode Création de Dreamweaver. Vous
pouvez les voir telles qu'elles apparaîtront lorsqu'un utilisateur les affichera.
Vous disposez de trois exemples d'utilisation du cas dialog dans les fichiers suivants, enregistrés dans le dossier
Configuration/Commands : CFLoginWizard.htm, TeamAdminDlgDates.html et TeamAdminDlgDays.html.
Les exemples suivants montrent l'inspecteur Propriétés de base sans l'instruction
commandes de formulaire, puis avec l'instruction
DOCTYPE.
DOCTYPE, qui améliore le rendu des
Dernière mise à jour le 22/6/2011
Page 95

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
Commandes d'interface utilisateur personnalisées dans les extensions
Outre les éléments de formulaire HTML standard, Dreamweaver prend en charge des commandes personnalisées qui
facilitent la création d'interfaces flexibles et professionnelles.
Listes de sélection modifiables
Les listes de sélection modifiables (également appelées des zones de liste modifiables) permettent d'associer la
fonctionnalité d'une liste à celle d'une zone de texte.
89
Nombre d'interfaces utilisateur d'extension sont constituées de menus déroulants définis à l'aide de la balise
select.
Dans Dreamweaver, vous pouvez autoriser la modification de ces menus dans les extensions en ajoutant l'instruction
editable="true" à la balise select. Pour définir une valeur par défaut, il convient de définir l'attribut editText ainsi
que la valeur que vous voulez voir apparaître dans la liste de sélection.
L'exemple suivant illustre les paramètres d'une liste de sélection modifiable :
<select name="travelOptions" style="width:250px" editable="true" editText="other
(please specify)">
<option value="plane">plane</option>
<option value="car">car</option>
<option value="bus">bus</option>
</select>
Lorsque vous utilisez des listes de sélection dans vos extensions, vérifiez la présence d'un attribut et, le cas échéant, sa
valeur. En l'absence d'une valeur, la liste de sélection renvoie la valeur par défaut
false, laquelle indique que la liste de
sélection n'est pas modifiable.
Tout comme les listes de sélection standard, non modifiables, les listes de sélection modifiables possèdent une
propriété
selectedIndex (voir « Objets, propriétés et méthodes du DOM Dreamweaver » à la page 101). Cette
propriété renvoie la valeur -1 lorsque la zone de texte est sélectionnée.
Pour lire la valeur d'une zone de texte modifiable active dans une extension, il suffit de lire la valeur de la
propriété
ou la valeur de l'attribut
editText. La propriété editText renvoie la chaîne que l'utilisateur a entrée dans la zone de texte modifiable
editText. Si aucun texte n'a été entré et si aucune valeur n'a été précisée pour editText, elle
renvoie une chaîne vide.
Dreamweaver ajoute les attributs personnalisés suivants à la balise
select afin de contrôler les menus déroulants
modifiables :
Nom d'attribut Description Valeurs admises
editable Déclare que le menu déroulant contient une zone de texte
editText
modifiable.
Conserve ou définit le texte dans une zone de texte modifiable. Chaîne d'une valeur quelconque
Une valeur booléenne true ou false
Remarque : Des listes de sélection modifiables sont disponibles dans Dreamweaver.
L'exemple suivant crée une extension de commande contenant une liste de sélection modifiable à l'aide de fonctions
JavaScript standard :
Création de l'exemple
1 Créez un fichier vide dans un éditeur de texte.
Dernière mise à jour le 22/6/2011
Page 96

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
2 Entrez le code suivant :
<html>
<head>
<title>Editable Dropdown Test</title>
<script language="javascript">
function getAlert()
{
var i=document.myForm.mySelect.selectedIndex;
if (i>=0)
{
alert("Selected index: " + i + "\n" + "Selected text " +
document.myForm.mySelect.options[i].text);
}
else
{
alert("Nothing is selected" + "\n" + "or you entered a value");
}
}
function commandButtons()
{
return new Array("OK", "getAlert()", "Cancel", "window.close()");
}
</script>
</head>
<body>
<div name="test">
<form name="myForm">
<table>
<tr>
<td colspan="2">
<h4>Select your favorite</h4>
</td>
</tr>
<tr>
<td>Sport:</td>
<td>
<select name="mySelect" editable="true" style="width:150px"
editText="Editable Text">
<option> Baseball</option>
<option> Football </option>
<option> Soccer </option>
</select>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
90
3 Enregistrez le fichier sous le nom EditableSelectTest.htm dans le dossier Dreamweaver Configuration/Commands.
Test de l'exemple
1 Redémarrez Dreamweaver.
Dernière mise à jour le 22/6/2011
Page 97

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
2 Choisissez Commandes > EditableSelectTest.
Lorsque vous sélectionnez une valeur dans la liste, un message d'avertissement affiche l'index de la valeur et le texte.
Si vous entrez une valeur, un message d'avertissement indique qu'aucun élément n'est sélectionné.
Commandes de base de données
Les commandes de base de données simplifient l'affichage des hiérarchies et champs de données.
91
Dreamweaver vous permet d'étendre la balise
HTML select afin de créer une commande d'arborescence de base de
données. Vous pouvez également ajouter une commande de grille de variables. La commande d'arborescence de base
de données affiche le schéma des bases de données et la commande de grille de variables affiche les informations
tabulaires.
La figure suivante présente une boîte de dialogue Jeu d'enregistrements avancée utilisant une commande
d'arborescence de base de données et une commande de grille de variables :
Ajout d'une commande d'arborescence de base de données
La commande d'arborescence de base de données possède les attributs suivants :
Nom d'attribut Description
name Nom de la commande d'arborescence de base de données
control.style Largeur et hauteur mesurées en pixels.
type Type de commande.
connection Nom de la connexion à la base de données définie dans le Gestionnaire de connexions ; si aucun nom n'est
noexpandbuttons Lorsque cet attribut est spécifié, la commande d'arborescence ne dessine ni les indicateurs de
showheaders Lorsque cet attribut est défini, la commande d'arborescence affiche un en-tête en haut, recensant le nom
Toutes les balises d'options placées dans la balise
spécifié, la commande est vide.
développement (Plus, +) ou de réduction (Moins, -), ni les flèches correspondantes sur un ordinateur
Macintosh. Cet attribut est très utile pour dessiner des commandes de liste à plusieurs colonnes.
de chaque colonne.
select sont ignorées.
Pour ajouter une commande d'arborescence à une boîte de dialogue, vous pouvez utiliser l'échantillon de code suivant
en effectuant les substitutions appropriées pour les variables citées :
Dernière mise à jour le 22/6/2011
Page 98

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
<select name="DBTree" style="width:400px;height:110px" ¬
type="mmdatabasetree" connection="connectionName" noexpandbuttons showHeaders></select>
La modification de l'attribut connection vous permet de récupérer les données sélectionnées et de les afficher dans
l'arborescence. Vous pouvez utiliser l'attribut
DBTreeControl comme objet JavaScript d'enveloppement de la nouvelle
balise. Pour obtenir d'autres exemples, voir le fichier DBTreeControlClass.js du dossier
Configuration/Shared/Common/Scripts.
Ajout d'une commande de grille de variables
La commande de grille de variables possède les attributs suivants :
Nom d'attribut Description
name Nom de la commande de grille de variables.
Style Largeur de la colonne, exprimée en pixels.
type Type de commande.
colonnes Chaque colonne doit disposer d'un nom, séparée par une virgule.
92
columnWidth Largeur de chaque colonne, séparée par une virgule. Les colonnes sont de largeur égale si aucune largeur
n'est spécifiée.
L'exemple suivant ajoute une commande de grille de variables à une boîte de dialogue :
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
L'exemple suivant crée une commande de grille de variables de 500 pixels de large et comportant cinq colonnes de
largeur variable :
<select
name="ParamList"
style="width:500px;"
type="mmparameterlist"
columns="Name,SQL Data Type,Direction, Default Value,Run-time Value"
columnWidth="100,25,11,"
size=6>
Cet exemple crée deux colonnes vierges de 182 pixels de large chacune. Le calcul est le suivant : le total des colonnes
définies est de 136. La largeur totale de la commande de grille de variables est de 500. L'espace restant une fois les trois
premières colonnes insérées est 364. Il reste deux colonnes à insérer : 364 divisé par 2 est égal à 182.
Cette commande de grille de variables comporte également un objet d'enveloppement JavaScript devant être employé
pour accéder aux données de la commande et les manipuler. L'implémentation de cet objet se trouve dans le fichier
GridControlClass.js du dossier Configuration/Shared/MM/Scripts/Class.
Commandes d'arborescence
Les commandes d'arborescence organisent les informations en nœuds extensibles et réductibles.
Dernière mise à jour le 22/6/2011
Page 99

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
La commande d'arborescence affiche les données dans un format hiérarchisé et permet aux utilisateurs d'étendre et de
réduire les nœuds de l'arborescence. La balise
MM:TREECONTROL permet de créer des commandes d'arborescence pour
n'importe quel type d'informations. Contrairement à la commande d'arborescence de base de données décrite dans la
section « Ajout d'une commande d'arborescence de base de données » à la page 91, aucune association à une base de
données n'est requise. Dans Dreamweaver, l'Editeur de raccourcis clavier utilise la commande d'arborescence comme
représenté dans la figure suivante :
93
Création d'une commande d'arborescence
La balise MM:TREECONTROL crée une commande d'arborescence et peut utiliser d'autres balises afin de compléter la
structure, comme indiqué dans la liste suivante :
• MM:TREECOLUMN est une balise facultative vide qui définit une colonne dans la commande d'arborescence.
• MM:TREENODE est une balise facultative qui définit un nœud dans l'arborescence. Il s'agit d'une balise non vide qui
ne peut contenir que d'autres balises
Les attributs des balises
Nom d'attribut Description
name Nom de la commande d'arborescence.
size Facultatif. Nombre de lignes visibles dans la commande; la valeur par défaut est de 5 lignes.
theControl Facultatif. Si le nombre de nœuds de l'attribut theControl est supérieur à la valeur de l'attribut size, des
multiples Facultatif. Autorise plusieurs sélections ; la valeur par défaut est une sélection unique.
Style Facultatif. Définition de style pour la hauteur et la largeur de la commande d'arborescence ; si cet attribut
noheaders Facultatif. Indique que les en-têtes de la colonne doivent être masqués.
Les attributs des balises
MM:TREECONTROL sont les suivants :
barres de défilement s'affichent.
est précisé, il est prépondérant sur l'attribut
MM:TREECOLUMN sont les suivants :
MM:TREENODE.
size.
Dernière mise à jour le 22/6/2011
Page 100

EXTENSION DE DREAMWEAVER
Interfaces utilisateur destinées aux extensions
Nom d'attribut Description
name Nom de la colonne.
value Chaîne qui doit s'afficher dans l'en-tête de la colonne.
94
width Largeur de la colonne exprimée en pixels (les pourcentages ne sont pas pris en charge ) ; la valeur par
align Facultatif. Indique l'alignement du texte de la colonne : à gauche, à droite ou centré ; la valeur par défaut
state Indique si la colonne est visible ou masquée.
défaut est 100.
est à gauche.
Pour une meilleure visibilité, les balises TREECOLUMN doivent suivre immédiatement la balise MM:TREECONTROL,
comme indiqué dans l'exemple suivant :
<MM:TREECONTROL name="tree1">
<MM:TREECOLUMN name="Column1" width="100" state="visible">
<MM:TREECOLUMN name="Column2" width="80" state="visible">
...
</MM:TREECONTROL>
Les attributs MM:TREENODE sont décrits dans le tableau suivant :
Nom d'attribut Description
name Nom du nœud.
value Comporte le contenu du nœud donné. Pour plusieurs colonnes, il s'agit d'une chaîne délimitée par un trait
state Spécifie que le nœud est développé ou réduit avec les chaînes expanded ou collapsed.
selected Vous pouvez sélectionner plusieurs nœuds en définissant cet attribut sur plusieurs nœuds d'arborescence,
vertical. Pour définir une colonne vide, placez un seul caractère d'espace avant le trait vertical (|).
si cette dernière comporte un attribut MULTIPLE.
icon Facultatif. Index de l'icône intégrée à utiliser, en commençant par 0 :
0 = aucune icône ; 1 = icône de document Dreamweaver ; 2 = icône multi-document
Par exemple, tous les nœuds de la commande d'arborescence suivante sont développés :
<mm:treecontrol name="test" style="height:300px;width:300px">
<mm:treenode value="rootnode1" state="expanded">
<mm:treenode value="node1" state="expanded"></mm:treenode>
<mm:treenode value="node3" state="expanded"></mm:treenode>
</mm:treenode>
<mm:treenode value="rootnode2"0state="expanded">
<mm:treenode value="node2" state="expanded"></mm:treenode>
<mm:treenode value="node4" state="expanded"></mm:treenode>
</mm:treenode>
</mm:treecontrol>
Dernière mise à jour le 22/6/2011
 Loading...
Loading...