Page 1

Extending
ADOBE® DREAMWEAVER® CS5 & CS5.5
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 6/15/2011
Page 3

Contents
Chapter 1: Introduction
About extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Install an extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Creating an extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Additional resources for extension writers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
New features in Dreamweaver CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Conventions used in this guide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapter 2: Customizing Dreamweaver
Ways to customize Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Customizing Dreamweaver in a multiuser environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Changing FTP mappings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Extensible document types in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Changing keyboard shortcut mappings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
iii
Chapter 3: Customizing Code view
About code hints . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
About code coloring . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
About Code validation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Changing default HTML formatting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
About Vertical Split view . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
About related files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
About Live view . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Chapter 4: Extending Dreamweaver
Types of Dreamweaver extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Configuration folders and extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Extension APIs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Localizing an extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Working with the Extension Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Chapter 5: User interfaces for extensions
Extension user interface designing guidelines . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Dreamweaver HTML rendering control . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Custom UI controls in extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Adding Flash content to Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Photoshop integration and Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Chapter 6: The Dreamweaver Document Object Model
About Dreamweaver DOM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Distinguishing between the user document and extension DOMs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
The Dreamweaver DOM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Last updated 6/15/2011
Page 4

EXTENDING DREAMWEAVER
Contents
Chapter 7: Insert bar objects
How object files work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
The Insert bar definition file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Modifying the Insert bar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
A simple insert object example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
The objects API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Chapter 8: Browser compatibility check issues API
How detection works . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
An Issues example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
The issues API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Chapter 9: Commands
How commands work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Adding commands to the Commands menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
A simple command example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
The commands API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Chapter 10: Menus and menu commands
The menus.xml file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Changing menus and menu commands . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Menu commands . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
A simple menu command example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
A dynamic menu example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
The menu commands API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
iv
Chapter 11: Toolbars
How toolbars work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
A simple toolbar command file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
The toolbar definition file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Toolbar item tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Item tag attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
The toolbar command API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Chapter 12: Reports
Site reports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Stand-alone reports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
The reports API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Chapter 13: Tag libraries and editors
Tag library file format . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
The Tag Chooser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
A simple example of creating a new tag editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
The tag editor API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Chapter 14: Property inspectors
Property inspector files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
How Property inspector files work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Last updated 6/15/2011
Page 5

EXTENDING DREAMWEAVER
Contents
A simple Property inspector example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
The Property inspector API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Chapter 15: Floating panels
How floating panel files work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
A simple floating panel example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
The floating panel API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Chapter 16: Behaviors
How Behaviors work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
A simple behavior example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
The behaviors API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Chapter 17: Server behaviors
Server behavior terminology . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 246
Dreamweaver architecture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
A simple server behavior example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Scenarios in which the server behavior API functions are called . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
The server behavior API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Server behavior implementation functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
EDML files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Group EDML file tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Participant EDML files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Server behavior techniques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
v
Chapter 18: Data sources
How data sources work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
A simple data source example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
The data sources API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Chapter 19: Server formats
How data formatting works . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Scenarios in which the data formatting functions are called . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
The server formats API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Chapter 20: Components
About component basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Extending the Components panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Customizing the Components panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Customizing Components panel files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Components panel API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Chapter 21: Server models
Customizing server models . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
The server model API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Chapter 22: Data translators
How data translators work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Determining what kind of translator to use . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Last updated 6/15/2011
Page 6

EXTENDING DREAMWEAVER
Contents
Adding a translated attribute to a tag . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Inspecting translated attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Locking translated tags or blocks of code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Creating Property inspectors for locked content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Finding bugs in your translator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
A simple attribute translator example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
A simple block/tag translator example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
The data translator API functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Chapter 23: C-level extensibility
How integrating C functions works . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
C-level extensibility and the JavaScript interpreter . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Data types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
The C-level API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
File access and multiuser configuration API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Calling a C function from JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Chapter 24: The Shared folder
The Shared folder contents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 367
Using the Shared folder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
vi
Last updated 6/15/2011
Page 7

Chapter 1: Introduction
The Extending Dreamweaver CS5 guide describes the Adobe® Dreamweaver® CS5 framework and application
programming interface (API) that lets you build extensions to Dreamweaver. The Extending Dreamweaver CS5 guide
provides information about:
• How each type of extension works
• The API functions that Dreamweaver calls to implement the various objects
• Menus, floating panels, server behaviors, and so on, that make up the features of Dreamweaver
• A simple example of each type of extension
•
How to customize Dreamweaver by editing tags in various HTML and XML files to add commands or document types
For information on the Utility and general-purpose JavaScript™ APIs that you can use to perform various support
operations in your Dreamweaver extensions, see the Dreamweaver API Reference. If you plan to create extensions that
work with databases, review the topics in Using Dreamweaver about making connections to databases.
1
About extensions
Most Dreamweaver extensions are written in HTML and JavaScript. This guide assumes that you are familiar with
Dreamweaver, HTML, XML, and JavaScript programming. If you are implementing C extensions, the guide assumes
that you know how to create and use C dynamic link libraries (DLLs). If you are writing extensions for building web
applications, you should also be familiar with server-side scripting on at least one platform, such as Active Server Pages
(ASP), ASP.NET, PHP: Hypertext Preprocessor (PHP), Adobe® ColdFusion®, or JavaServer Pages (JSP).
Install an extension
To become familiar with the process of writing extensions, you might want to explore the extensions and resources
that are available on the Adobe Exchange website at
extension introduces you to some of the tools that you need to work with in your own extensions.
1 Download and install the Adobe® Extension Manager, which is available on the Adobe Downloads website at
http://www.adobe.com/go/downloads.
2 Log on to the Adobe Exchange website at http://www.adobe.com/go/exchange.
3 From the available extensions, select one that you want to use. Click the Download link to download the extension
package.
4 Save the extension package in the Dreamweaver/Downloaded Extensions folder of your installed Dreamweaver
folder.
5 In the Extension Manager, select File > Install Extension. In Dreamweaver, select Commands > Manage Extensions
to start the Extension Manager.
The Extension Manager automatically installs the extension from the Downloaded Extensions folder into
Dreamweaver.
http://www.adobe.com/go/exchange. Installing an existing
Last updated 6/15/2011
Page 8

EXTENDING DREAMWEAVER
Introduction
Some extensions need Dreamweaver to restart before you can use them. If you are running Dreamweaver when you
install the extension, you might be prompted to quit and restart the application.
To view basic information on the extension after its installation, go to the Extension Manager (Commands > Manage
Extensions) in Dreamweaver.
Creating an extension
Before you create a Dreamweaver extension, go to the Adobe Exchange website at
http://www.adobe.com/go/exchange to see if the extension you plan to create already exists. If you do not find an
extension that meets your needs, you then perform the following steps to create the extension:
• Determine the type of extension you want to create. For more information about the extension types, see “Types of
Dreamweaver extensions” on page 75.
• Review the documentation for the type of extension you plan to create. To become familiar with creating that type
of extension, it’s a good idea to create the simple extension example in the appropriate topic.
• Determine which files you need to modify or create.
• Plan the user interface (UI), if any, for the extension.
• Create the necessary files and save them in the appropriate folders.
• Restart Dreamweaver so that it recognizes the new extension.
• Test the extension.
• Package the extension so that you can share it with others. For more information, see “Working with the Extension
Manager” on page 81.
2
Additional resources for extension writers
To communicate with other developers who are involved in writing extensions, join the Dreamweaver extensibility
newsgroup. You can access the Adobe website for this newsgroup at
http://www.adobe.com/cfusion/webforums/forum/categories.cfm?forumid=12&catid=190&entercat=y.
New features in Dreamweaver CS5
What’s New
Each of these features has new related functions that have been added to the Utility API and the JavaScript API. For
information on the new functions, see New functions in Dreamweaver CS5.
Documentation Resource Center
Improve your Dreamweaver skills with books from Adobe. Check out the latest content written by the experts at
http://www.adobe.com/support/documentation/buy_books.html.
Last updated 6/15/2011
Page 9

EXTENDING DREAMWEAVER
Introduction
Deprecated functions
In Dreamweaver, several functions have been deprecated. For information on the functions that have been removed
from the Utility and JavaScript APIs, see the Dreamweaver API Reference.
Conventions used in this guide
The following typographical conventions are used in this guide:
• Code font indicates code fragments and API literals, including class names, method names, function names, type
names, scripts, SQL statements, and both HTML and XML tag and attribute names.
• Italic code font indicates replaceable items in code.
• The continuation symbol (¬ ) indicates that a long line of code has been broken across two or more lines. Due to
margin limits in this guide’s format, what is otherwise a continuous line of code must be split. When copying the
lines of code, eliminate the continuation symbol, and type the lines as one line.
• Curly braces ({ }) that surround a function argument indicate that the argument is optional.
• Function names that have the prefix dreamweaver. (as in dreamweaver.funcname) can be abbreviated to
dw.funcname when you are writing code. This manual uses the full dreamweaver. prefix when defining the
function and in the index. Many examples use the shorter
The following naming conventions are used in this guide:
dw. prefix, however.
3
• You—The developer who is responsible for writing extensions
• The user—The person using Dreamweaver
• The visitor—The person who views the web page that the user created
Last updated 6/15/2011
Page 10

Chapter 2: Customizing Dreamweaver
In addition to creating and using Adobe Dreamweaver extensions, you can customize Dreamweaver in many ways,
which lets you work in a manner that’s familiar, comfortable, and efficient for you.
Ways to customize Dreamweaver
You can customize Dreamweaver through several general approaches. Some of these approaches are covered in Using
Dreamweaver. You can set preferences in a variety of areas. It includes accessibility, code coloring, fonts, highlighting,
and previewing in browsers, using the Preferences panel (Edit > Preferences, or Dreamweaver > Preferences (Mac OS
X)). You can also change keyboard shortcuts using the Keyboard Shortcut Editor (Edit > Keyboard Shortcuts) or by
editing a configuration file.
Customizing default documents
The DocumentTypes/NewDocuments folder contains a default (blank) document of each type that you can create
using Dreamweaver. When you create a new blank document by selecting File > New and selecting an item from the
Basic Page, Dynamic Page, or Other categories, Dreamweaver bases the new document on the appropriate default
document in this folder. To change what appears in a default document of a given type, edit the appropriate document
in this folder.
4
Note: If you want all the pages in your site to contain common elements (such as a copyright notice) or a common layout,
it’s better to use templates and library items than to change the default documents. For more information about templates
and library items, see Using Dreamweaver.
Customizing page designs
Dreamweaver provides a variety of predesigned Cascading Style Sheets, framesets, and page designs. You can create
pages based on these designs by selecting File > New.
To customize the available designs, edit the files in BuiltIn/css, BuiltIn/framesets, BuiltIn/Templates, and
BuiltIn/TemplatesAccessible folders.
Note: The designs listed in the Page Designs and Page Designs (Accessible) categories are Dreamweaver template files; for
more information on templates, see Using Dreamweaver.
You can also create custom page designs by adding files to the subfolders of the BuiltIn folder. To make a description
of the file appear in the New Document dialog box, create a Design Notes file (in the appropriate _notes folder) that
corresponds to the page design file.
Customizing the appearance of dialog boxes
The dialog box layouts for objects, commands, and behaviors are specified as HTML forms; they reside in HTML files
in the Configuration folder within the Dreamweaver application folder. You edit these forms as you would edit any
form in Dreamweaver. For more information, see Using Dreamweaver.
Note: In a multiuser operating system, you should edit copies of configuration files in your user Configuration folder
rather than editing Dreamweaver configuration files. For more information, see
page 78.
“Multiuser Configuration folders” on
Last updated 6/15/2011
Page 11

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Change the appearance of a dialog box
1 In Dreamweaver, select Edit > Preferences, and then select the Code Rewriting category.
2 Deselect the Rename Form Items When Pasting option.
Deselecting this option ensures that form items retain their original names when you copy and paste them.
3 Click OK to close the Preferences dialog box.
4 On your hard disk, find the appropriate HTM file in the Configuration/Objects, Configuration/Commands, or
Configuration/Behaviors folder.
5 Make a copy of the file somewhere other than the Configuration folder.
6 Open the copy in Dreamweaver, edit the form, and save it.
7 Quit Dreamweaver.
8 Copy the changed file back to the Configuration folder in place of the original. (It’s a good idea to first make a
backup of the original, so you can restore it later if needed.)
9 Restart Dreamweaver to see the changes.
You should change only the appearance of the dialog box, not how it works; it must still contain the same types of form
elements with the same names, so that the information Dreamweaver obtains from the dialog box can still be used in
the same way.
5
For example, the Comment object takes text input from a text area in a dialog box and uses a simple JavaScript function
to turn that text into an HTML comment and insert the comment into your document. The form that describes the
dialog box is in the Comment.htm file in the Configuration/Objects/Invisibles folder. You can open that file and
change the size and other attributes of the text area, but if you remove the
textarea tag entirely, or change the value
of its name attribute, the Comment object does not work properly.
Changing the default file type
By default, Dreamweaver shows all the file types it recognizes in the File > Open dialog box. You can use a pop-up
menu in that dialog box to limit the display to certain types of files. If most of your work involves a specific file type
(such as ASP files), you can change the default display. The file type listed on the first line of the Dreamweaver
Extensions.txt file becomes the default.
Note: If you want to see all file types in the File > Open dialog box (even the files Dreamweaver cannot open), select All
Files (*.*). It is different from All Documents, which shows only the files Dreamweaver can open.
Change the Dreamweaver default File > Open file type
1 Make a backup copy of the Extensions.txt file in the Configuration folder.
2 Open Extensions.txt in a text editor.
3 Cut the line corresponding to the new default. Then paste it at the beginning of the file so that it becomes the first
line of the file.
4 Save the file.
5 Restart Dreamweaver.
To see the new default, select File > Open, and look at the pop-up menu of file types.
Add new file types to the menu in the File > Open dialog box
1 Make a backup copy of the Extensions.txt file in the Configuration folder.
Last updated 6/15/2011
Page 12

EXTENDING DREAMWEAVER
Customizing Dreamweaver
2 Open Extensions.txt in a text editor.
3 Add a new line for each new file type. In capital letters, enter the filename extensions that the new file type can have,
separated by commas. Then add a colon and a brief description to show in the pop-up menu for file types that
appear in the File > Open dialog box.
For example, for JPEG files, enter the following: JPG,JPEG,JFIF:JPEG Image Files
4 Save the file.
5 Restart Dreamweaver.
To see the changes, select File > Open, and click the pop-up menu of file types.
Customizing the interpretation of third-party tags
Server-side technologies such as ASP, Adobe ColdFusion, JSP, and PHP use special non-HTML code in HTML files;
servers create and serve HTML content based on that code. When Dreamweaver encounters non-HTML tags, it
compares them with information in its third-party tag files, which define how Dreamweaver reads and displays nonHTML tags.
For example, in addition to regular HTML, ASP files contain ASP code for the server to interpret. ASP code looks
almost like an HTML tag, but is marked by a pair of delimiters: it begins with
Configuration/ThirdPartyTags folder contains a file named Tags.xml, which describes the format of various thirdparty tags, including ASP code, and defines how Dreamweaver displays that code. Because of the way ASP code is
specified in Tags.xml, Dreamweaver does not try to interpret anything between the delimiters; instead, in Design view,
it displays an icon that indicates ASP code. Your own tag database files can define how Dreamweaver reads and
displays your tags. Create a new tag database file for each set of tags, to tell Dreamweaver how to display the tags.
<% and ends with %>. The Dreamweaver
6
Note: This section explains how to define the way Dreamweaver displays a custom tag, but doesn’t describe how to
provide a way to edit the content or properties of a custom tag. For information on how to create a Property inspector to
inspect and change the properties of a custom tag, see
“Property inspectors” on page 214.
Each tag database file defines the name, type, content model, rendering scheme, and icon for one or more custom tags.
You can create any number of tag database files, but all of them must reside in the Configuration/ThirdPartyTags
folder to be read and processed by Dreamweaver. Tag database files have the .xml file extension.
If you are working on several unrelated sites at once (for example, as a freelance developer), you can put all the tag
specifications for a particular site in one file. Then, include that tag database file with the custom icons and Property
inspectors that you hand over to the people who will maintain the site.
You define a tag specification with an XML tag called tagspec. For example, the following code describes the
specification for a tag named
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
happy:
You can define two kinds of tags using tagspec:
• Normal HTML-style tags
The happy tag example is a normal HTML-style tag. It starts with an opening <happy> tag, contains data between
opening and closing tags, and ends with a closing
</happy> tag.
• String-delimited tags
Last updated 6/15/2011
Page 13

EXTENDING DREAMWEAVER
Customizing Dreamweaver
String-delimited tags start with one string and end with another string. They are like empty HTML tags (such as
img) in that they don’t surround content and don’t have closing tags. If the happy tag were a string-delimited tag,
the tag specification would include the
tag; it starts with the string
<% and ends with the string %>, and it has no closing tag.
start_string and end_string attributes. An ASP tag is a string-delimited
The following information describes the attributes and valid values for the tagspec tag. Attributes marked with an
asterisk (*) are ignored for string-delimited tags. Optional attributes are marked in the attribute lists with curly braces
{}); all attributes not marked with curly braces are required.
(
<tagspec>
Description
Provides information about a third-party tag.
Attributes
tag_name, {tag_type}, {render_contents}, {content_model}, {start_string}, {end_string},
{detect_in_attribute}, {parse_attributes}, icon, icon_width, icon_height, {equivalent_tag},
{is_visual}, {server_model}
• tag_name is the name of the custom tag. For string-delimited tags, tag_name is used only to determine whether a
given Property inspector can be used for the tag. If the first line of the Property inspector contains this tag name
with an asterisk on each side, the inspector can be used for tags of this type. For example, the tag name for ASP code
ASP. Property inspectors that can examine ASP code should have *ASP* on the first line. For information on the
is
Property inspector API, see
• tag_type determines whether the tag is empty (as the img tag is), or whether it contains anything between its
opening and closing tags (as the
It’s ignored for string-delimited tags because they’re always empty. Valid values are
• render_contents determines whether the contents of the tag should appear in the Design view or whether the
specified icon should appear instead. This attribute is required for nonempty tags and is ignored for empty tags.
(Empty tags have no content.) This attribute applies only to tags that appear outside attributes. The contents of tags
that appear inside the values of attributes of other tags are not rendered. Valid values are
• content_model describes what kinds of content the tag can contain and where in an HTML file the tag can appear.
Valid values are
"block_model", "head_model", "marker_model", and "script_model".
• block_model specifies that the tag can contain block-level elements such as div and p, and that the tag can
appear only in the body section or inside other body-content tags such as
• head_model specifies that the tag can contain text content and that it can appear only in the head section.
• marker_model specifies that the tag can contain any valid HTML code, and that it can appear anywhere in an
HTML file. The HTML validator in Dreamweaver ignores tags that are specified as
the validator doesn’t ignore the contents of such a tag; so even though the tag itself can appear anywhere, the
contents of the tag may result in invalid HTML in certain places. For example, plain text cannot appear (outside
a valid head element) in the head section of a document, so you can’t place a
plain text in the head section. (To place a custom tag containing plain text in the head section, specify the tag’s
content model as
inline (inside a block-level element such as
displayed as a paragraph of its own, with line breaks before and after it, don’t use this model.
• script_model lets the tag exist anywhere between the opening and closing HTML tags of a document. When
Dreamweaver encounters a tag with this model, it ignores all of the tag’s content. Use this tag for markup (such
as certain ColdFusion tags) that Dreamweaver shouldn’t parse.
“Property inspectors” on page 214.
code tag does). This attribute is required for normal (nonstring-delimited) tags.
"empty" and "nonempty".
"true" and "false".
div, layer, or td.
marker_model. However,
marker_model tag that contains
head_model instead of marker_model.) Use marker_model for tags that should be displayed
p or div—for example, inside a paragraph). If the tag should be
7
Last updated 6/15/2011
Page 14

EXTENDING DREAMWEAVER
Customizing Dreamweaver
• start_string specifies a delimiter that marks the beginning of a string-delimited tag. String-delimited tags can
appear anywhere in the document where a comment can appear. Dreamweaver does not parse tags or decode
entities or URLs between
start_string and end_string. This attribute is required if end_string is specified.
• end_string specifies a delimiter that marks the end of a string-delimited tag. This attribute is required if
start_string is specified.
• detect_in_attribute indicates whether to ignore everything between start_string and end_string (or
between opening and closing tags if those strings are not defined) even when those strings appear inside attribute
names or values. You should generally set this to
"true" for string-delimited tags. The default is "false". For
example, ASP tags sometimes appear inside attribute values, and sometimes contain quotation marks ("). Because
the ASP tag specification specifies
detect_in_attribute="true", Dreamweaver ignores the ASP tags, including
the internal quotation marks, when they appear inside attribute values.
• parse_attributes indicates whether to parse the attributes of the tag. If this is set to "true" (the default),
Dreamweaver parses the attributes; if it’s set to
angle bracket that appears outside quotation marks. For example, this attribute should be set to
cfif (as in <cfif a is 1>, which Dreamweaver cannot parse as a set of attribute name/value pairs).
such as
"false", Dreamweaver ignores everything until the next closing
"false" for a tag
• icon specifies the path and filename of the icon associated with the tag. This attribute is required for empty tags,
and for nonempty tags whose contents do not appear in the Document window’s Design view.
• icon_width specifies the width of the icon in pixels.
• icon_height specifies the height of the icon in pixels.
• equivalent_tag specifies simple HTML equivalents for certain ColdFusion form-related tags. This is not
intended for use with other tags.
• is_visual indicates whether the tag has a direct visual effect on the page. For example, the ColdFusion tag
cfgraph doesn’t specify a value for is_visual (so the value defaults to "true"); the ColdFusion tag cfset is
specified as having
is_visual set to "false". Visibility for server markup tags is controlled by the Invisible
Elements category of the Preferences dialog box; visibility for visual server markup tags can be set independently of
visibility for nonvisual server markup tags.
• server_model, if specified, indicates that the tagspec tag applies only on pages that belong to the specified server
model. If
and JSP tags are the same, but the
server_model is not specified, the tagspec tag applies on all pages. For example, the delimiters for ASP
tagspec tag for JSP specifies a server_model of "JSP", so when Dreamweaver
encounters code with the appropriate delimiters on a JSP page, it displays a JSP icon. When it encounters such code
on a non-JSP page, it displays an ASP icon.
8
Contents
None (empty tag).
Container
None.
Example
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
Last updated 6/15/2011
Page 15

EXTENDING DREAMWEAVER
Customizing Dreamweaver
How custom tags appear in the Design view
The way that custom tags appear in the Design view of the Document window depends on the values of the tag_type
render_contents attributes of the tagspec tag. If the value of tag_type is "empty", the icon specified in the
and
icon attribute appears. If the value of tag_type is "nonempty" but the value of render_contents is "false", the
icon appears as it would for an empty tag. The following example shows how an instance of the
earlier might appear in the HTML:
<p>This is a paragraph that includes an instance of the <code>happy</code>
tag (<happy>Joe</happy>).</p>
Because render_contents is set to "false" in the tag specification, the contents of the happy tag (the word Joe) are
not rendered. Instead, the start and end tags and their contents appear as a single icon.
For nonempty tags that have a render_contents value of "true", the icon does not appear in the Design view;
instead, the content between the opening and closing tags (such as the text between the tags in
content between the opening and closing tags</mytag>) appears. If View > Invisible Elements is enabled,
the content is highlighted using the third-party tag color specified in Highlighting preferences. (Highlighting applies
only to tags defined in tag database files.)
Change the highlighting color of third-party tags
1 Select Edit > Preferences, and select the Highlighting category.
2 Click the Third-Party Tags color box to display the color picker.
3 Select a color, and click OK to close the Preferences dialog box. For information about selecting a color, see Using
Dreamweaver.
happy tag defined
<mytag>This is the
9
Avoiding third-party tag overwrites
Dreamweaver corrects certain kinds of errors in HTML code. For details, see Using Dreamweaver. By default,
Dreamweaver refrains from changing HTML in files with certain filename extensions, including .asp (ASP), .cfm
(ColdFusion), .jsp (JSP), and .php (PHP). This default is set so that Dreamweaver does not accidentally modify the
code contained in any such non-HTML tags. You can change the Dreamweaver default rewriting behavior so that it
rewrites HTML when it opens such files, and you can add other file types to the list of types that Dreamweaver does
not rewrite.
Dreamweaver encodes certain special characters by replacing them with numerical values when you enter them in the
Property inspector. It’s usually best to let Dreamweaver perform this encoding because the special characters are more
likely to display correctly across platforms and browsers. However, because such encoding can interfere with thirdparty tags, you may want to change the Dreamweaver encoding behavior when you’re working with files that contain
third-party tags.
Allow Dreamweaver to rewrite HTML in more kinds of files
1 Select Edit > Preferences, and select the Code Rewriting category.
2 Select either of the following options:
• Fix Invalidly Nested And Unclosed Tags
• Remove Extra Closing Tags
3 Do one of the following:
• Delete one or more extensions from the list of extensions in the Never Rewrite Code: In Files With Extensions
option.
Last updated 6/15/2011
Page 16

EXTENDING DREAMWEAVER
Customizing Dreamweaver
• Deselect the Never Rewrite Code: In Files With Extensions option. (Deselecting this option lets Dreamweaver
rewrite HTML in all types of files.)
Add file types that Dreamweaver should not rewrite
1 Select Edit > Preferences, and select the Code Rewriting category.
2 Select either of the following options:
• Fix Invalidly Nested And Unclosed Tags
• Remove Extra Closing Tags
3 Make sure the Never Rewrite Code: In Files With Extensions option is selected, and add the new file extensions to
the list in the text field.
If the new file type doesn’t appear in the file-types pop-up menu in the File > Open dialog box, you might want to add
it to the Configuration/Extensions.txt file. For details, see
Turn off Dreamweaver encoding options
1 Select Edit > Preferences, and select the Code Rewriting category.
2 Deselect either or both Special Characters options.
For information on the other Code Rewriting preferences, see Using Dreamweaver.
“Changing the default file type” on page 5.
10
Customizing Dreamweaver in a multiuser environment
You can customize Dreamweaver in a multiuser operating system such as Microsoft® Windows® XP, Windows Vista,
or Mac OS® X. Dreamweaver prevents the customized configuration of any user from affecting the configurations of
other users. The first time you run Dreamweaver in a multiuser operating system, Dreamweaver copies configuration
files into a user Configuration folder. When you customize Dreamweaver by using dialog boxes and panels, the
application modifies your user Configuration files instead of modifying the Dreamweaver Configuration files. To
customize Dreamweaver in a multiuser environment, edit the appropriate user Configuration file, rather than the
Dreamweaver Configuration files. To make changes that affect most users, edit a Dreamweaver Configuration file.
However, users who already have corresponding user Configuration files do not see the change. To make changes that
affect all users, create an extension and install it using the Extension Manager.
Note: In older multiuser operating systems (Windows 98, Windows ME, and Mac OS 9.x), all users share a single set of
Dreamweaver Configuration files.
The location of the Configuration folder of the user depends on the platform of the user.
Windows XP platforms use the following location:
hard disk:\Documents and Settings\username\Application Data\Adobe\Dreamweaver CS5\Configuration
Note: It is possible that this folder is inside a hidden folder.
Windows Vista platforms use the following location:
hard disk:\Users\username\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
Mac OS X platforms use the following location:
hard disk:\Users/username/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
Last updated 6/15/2011
Page 17

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Note: To install extensions that all users can use in a multiuser operating system, you must be logged in as Administrator
(Windows) or root (Mac OS X).
The first time you run Dreamweaver, it copies only some of the configuration files into your user Configuration folder.
(The files that it copies are specified in the version.xml file in the Configuration folder.) When you customize
Dreamweaver from within the application, Dreamweaver copies the configuration files into your user Configuration
folder. For example, Dreamweaver copies the files when you modify one of the predesigned code snippets in the
Snippets panel. The version of a file in your user Configuration folder always takes precedence over the version in the
Dreamweaver Configuration folder. To customize a configuration file, it must be present in the user Configuration
folder. If Dreamweaver has not copied the file already, copy and edit the file in the user Configuration folder.
Deleting configuration files in a multiuser environment
When working in a multiuser operating system, if you do something within Dreamweaver that would delete a
configuration file (for example, deleting a predesigned snippet from the Snippets panel), Dreamweaver creates a file
in your user Configuration folder called mm_deleted_files.xml. When a file is listed in mm_deleted_files.xml,
Dreamweaver behaves as if that file doesn’t exist.
Deactivate a configuration file
1 Quit Dreamweaver.
2 Using a text editor, edit mm_deleted_files.xml in your user Configuration folder; add an item tag to that file, giving
the path (relative to the Dreamweaver Configuration folder) of the configuration file to deactivate.
Note: Do not edit mm_deleted_files.xml in Dreamweaver.
11
3 Save and close mm_deleted_files.xml.
4 Start Dreamweaver again.
The mm_deleted_files.xml tag syntax
The mm_deleted_files.xml file contains a structured list of items that specify configuration files that Dreamweaver is
to ignore. These items are specified by XML tags, which you can edit in a text editor.
In the syntax descriptions of the mm_deleted_files.xml tags that follow, optional attributes are marked in the attribute
lists with curly braces (
{}); all attributes not marked with curly braces are required.
<deleteditems>
Description
Container tag that holds a list of items that Dreamweaver should treat as deleted.
Attributes
None.
Contents
This tag must contain one or more item tags.
Container
None.
Last updated 6/15/2011
Page 18

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Example
<deleteditems>
<!-- item tags here -->
</deleteditems>
<item>
Description
Specifies a configuration file that Dreamweaver should ignore.
Attributes
name
The name attribute specifies the path to the configuration file, relative to the Configuration folder. In Windows, use a
backslash (\) to separate parts of the path; on the Macintosh®, use a colon (:).
Contents
None (empty tag).
Container
This tag must be contained in a deleteditems tag.
12
Example
<item name="snippets\headers\5columnwith4links.csn" />
Reinstalling and uninstalling Dreamweaver in a multiuser environment
After you install Dreamweaver, if you later reinstall it or upgrade to a later version, Dreamweaver automatically makes
backup copies of existing user configuration files, so that if you’ve customized those files, you can still access the
changes you made. When you uninstall Dreamweaver from a multiuser system (which you can do only if you have
administrative privileges), Dreamweaver can remove each user Configuration folder for you.
Changing FTP mappings
The FTPExtensionMap.txt file (Windows) and the FTPExtensionMapMac.txt file (Macintosh) map filename
extensions to FTP transfer modes (ASCII or BINARY).
Each line in each of the two files includes a filename extension (such as GIF) and either the word ASCII or the word
BINARY, to indicate which of the two FTP transfer modes should be used when transferring a file with that extension.
On the Macintosh, each line also includes a creator code (such as DmWr) and a file type (such as TEXT). When you
download a file with the given filename extension on the Macintosh, Dreamweaver assigns the specified creator and
file type to the file.
If a file that you are transferring doesn’t have a filename extension, Dreamweaver uses the BINARY transfer mode.
Note: Dreamweaver cannot transfer files in Macbinary mode. If you need to transfer files in Macbinary mode, you must
use another FTP client.
The following example shows a line (from the Macintosh file) that indicates that files with the extension .html should
be transferred in ASCII mode:
Last updated 6/15/2011
Page 19

EXTENDING DREAMWEAVER
Customizing Dreamweaver
HTML DmWr TEXT ASCII
In both the FTPExtensionMap.txt file and FTPExtensionMapMac.txt file (Macintosh), all elements on a given line are
separated by tabs. The extension and the transfer mode are in uppercase letters.
To change a default setting, edit the file in a text editor.
Add information about a new filename extension
1 Edit the extension-map file in a text editor.
2 On a blank line, enter the filename extension (in uppercase letters) and press Tab.
3 On the Macintosh, add the creator code, a tab, the file type, and another tab.
4 Enter ASCII or BINARY to set an FTP transfer mode.
5 Save the file.
Extensible document types in Dreamweaver
XML provides a rich system for defining complex documents and data structures. Dreamweaver uses several XML
schemas to organize information about server behaviors, tags and tag libraries, components, document types, and
reference information.
13
When you create and work with extensions in Dreamweaver, there are many instances in which you create or modify
existing XML files to manage the data that your extension uses. In many cases, you can copy an existing file from the
appropriate subfolder within the Configuration folder to use as a template.
Document type definition files
The central component of extensible document types is the document type definition file. There might be several
definition files, all of which are located in the Configuration/DocumentTypes folder. Each definition file contains
information about at least one document type. For each document type, essential information such as server model,
color coding style, descriptions, and so forth, is described.
Note: Do not confuse Dreamweaver document type definition files with the XML document type definition (DTD).
Document type definition files in Dreamweaver contain a set of
predefined collection of tags and attributes that are associated with a document type. When Dreamweaver starts, it parses
the document type definition files and creates an in-memory database of information regarding all defined document
types.
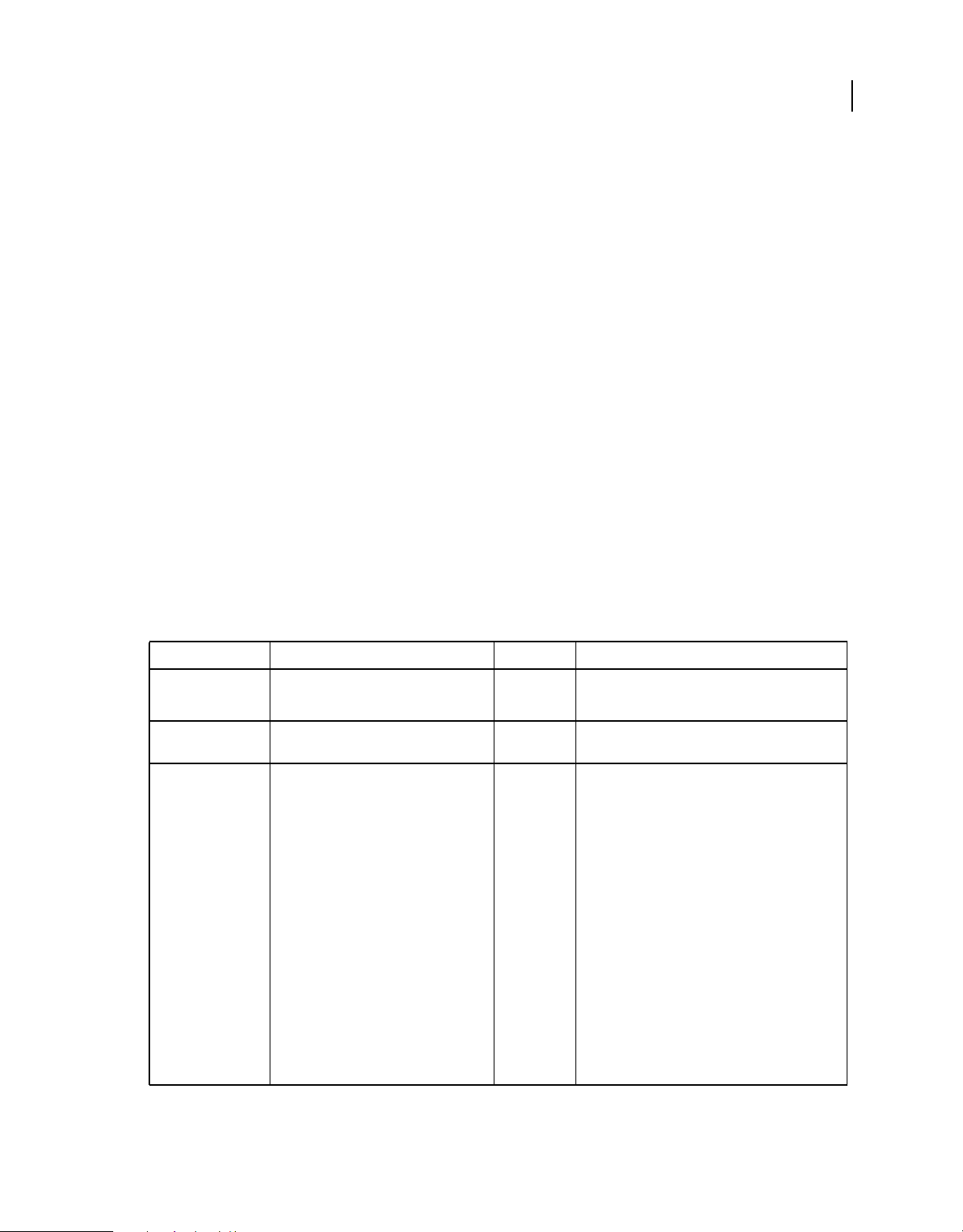
Dreamweaver provides an initial document type definition file. This file, named MMDocumentTypes.xml, contains
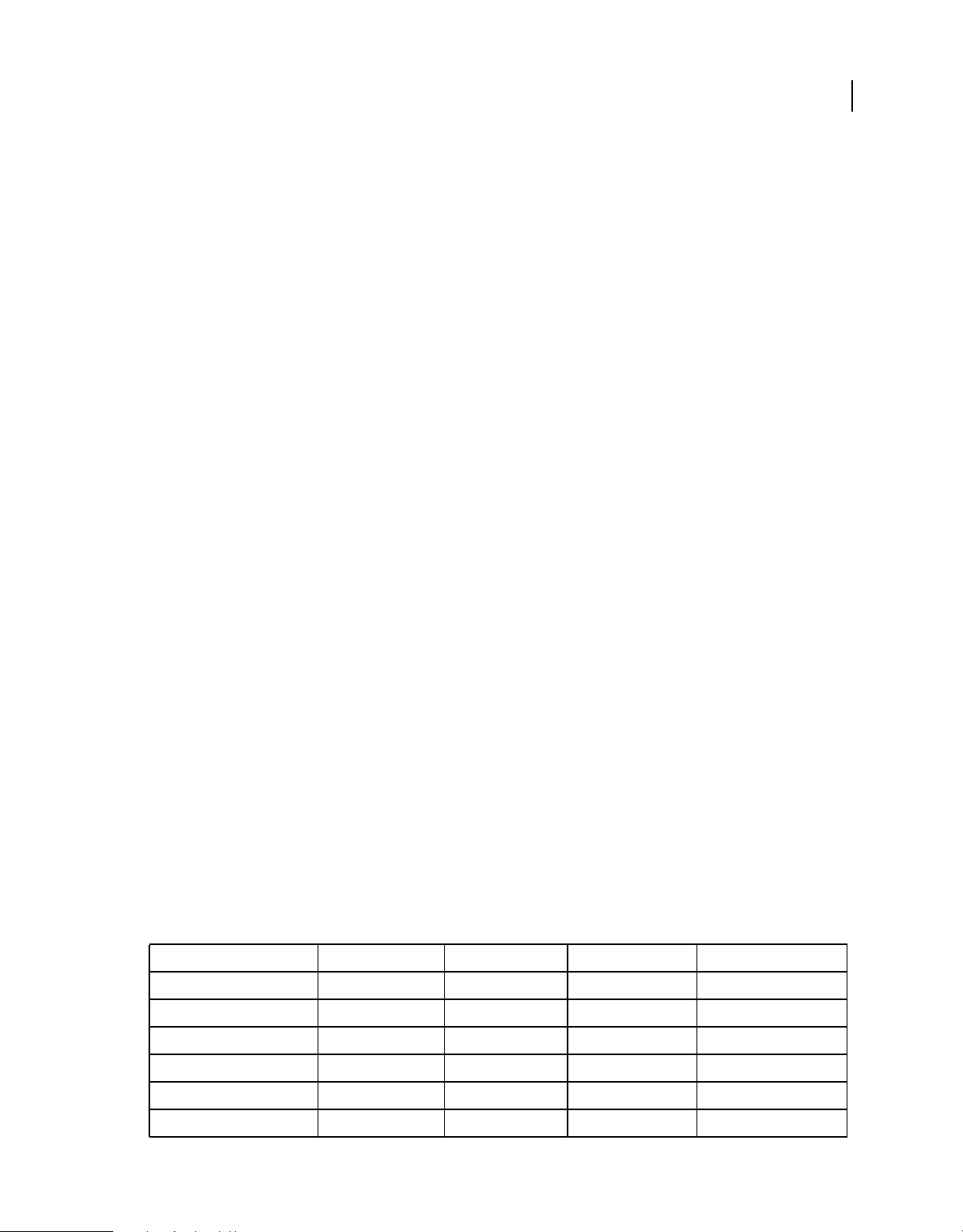
the document type definitions provided by Adobe:
Document type Server model Internal type File extensions Previous server model
ASP.NET C# ASP.NET-Csharp Dynamic aspx, ascx
ASP.NET VB ASP.NET-VB Dynamic aspx, ascx
ASP JavaScript ASP-JS Dynamic asp
documenttype elements, each of which defines a
ASP VBScript ASP-VB Dynamic asp
ColdFusion ColdFusion Dynamic cfm, cfml UltraDev 4 ColdFusion
ColdFusion Component Dynamic cfc
Last updated 6/15/2011
Page 20

EXTENDING DREAMWEAVER
Customizing Dreamweaver
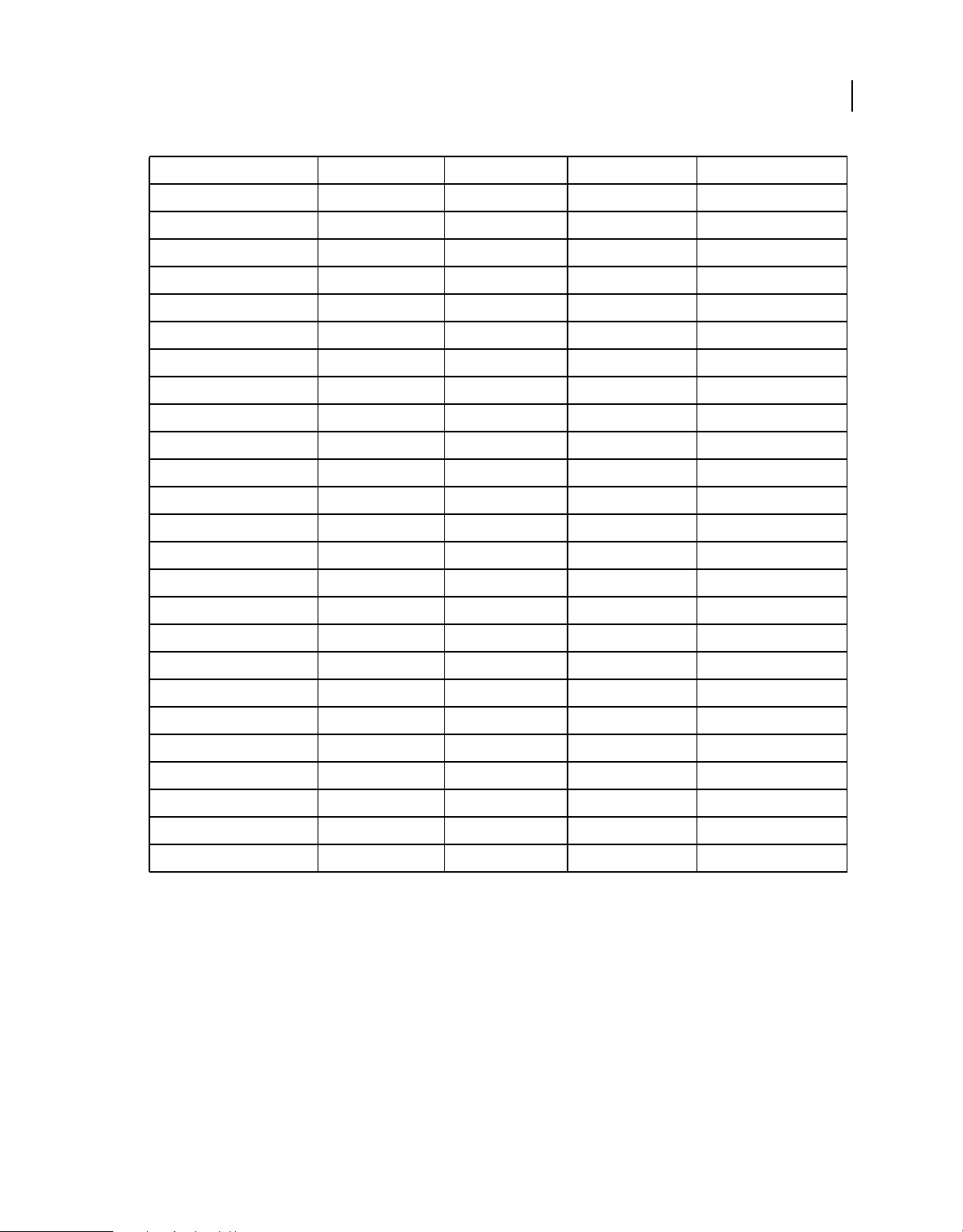
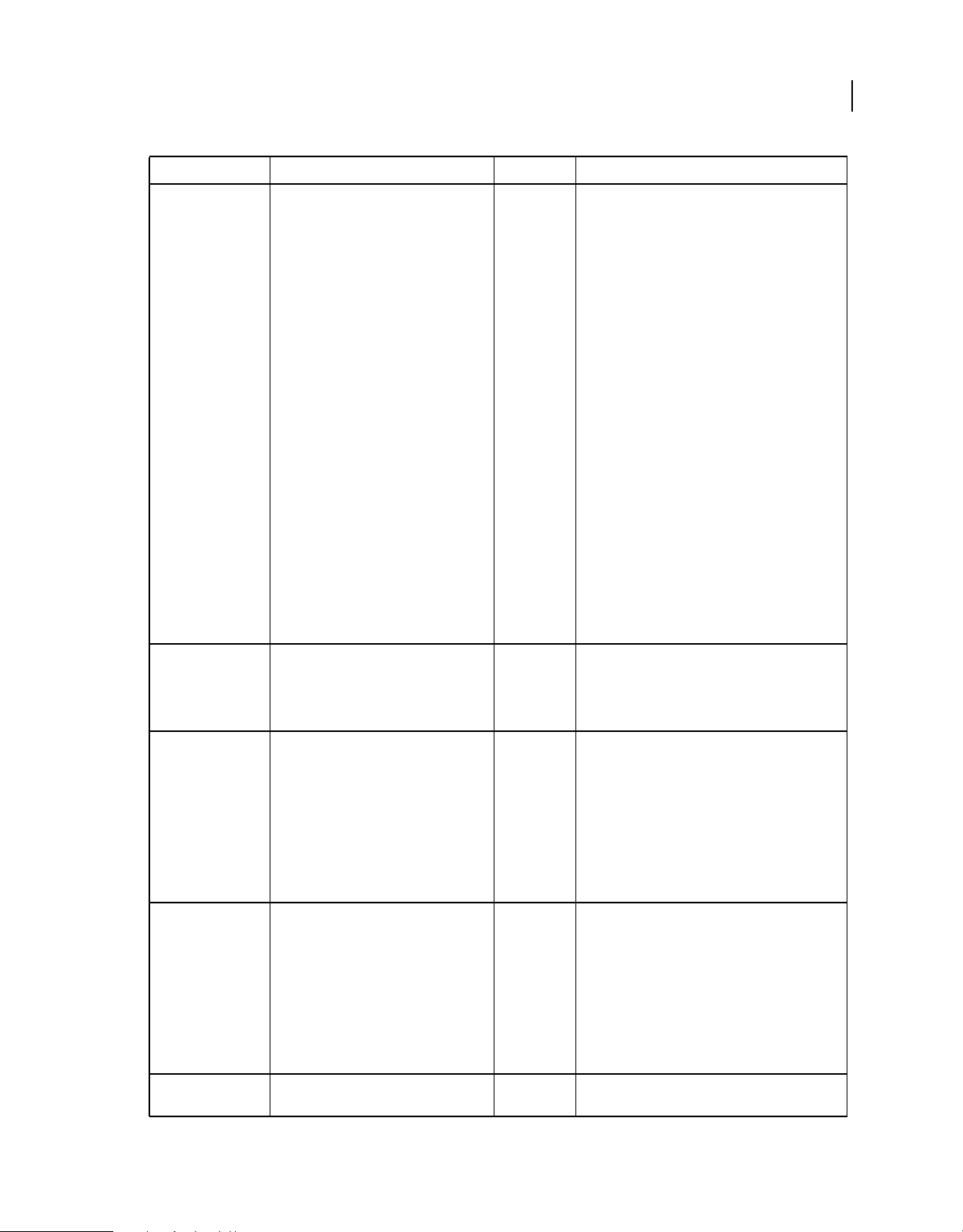
Document type Server model Internal type File extensions Previous server model
JSP JSP Dynamic jsp
PHP PHP Dynamic php, php3
Library Item DWExtension lbi
ASP.NET C# Template DWTemplate axcs.dwt
ASP.NET VB Template DWTemplate axvb.dwt
ASP JavaScript Template DWTemplate aspjs.dwt
ASP VBScript Template DWTemplate aspvb.dwt
ColdFusion Template DWTemplate cfm.dwt
HTML Template DWTemplate dwt
JSP Template DWTemplate jsp.dwt
PHP Template DWTemplate php.dwt
HTML HTML htm, html
ActionScript Text as
14
CSharp Text cs
CSS Text css
Java Text java
JavaScript Text js
VB Text vb
VBScript Text vbs
Text Text txt
EDML XML edml
TLD XML tld
VTML XML vtm, vtml
WML XML wml
XML XML xml
If you need to create a new document type, you can either add your entry to the document definition file that Adobe
provides (MMDocumentTypes.xml) or add a custom definition file to the Configuration/DocumentTypes folder.
Note: The NewDocuments subfolder resides in the Configuration/DocumentTypes folder. This subfolder contains default
pages (templates) for each document type.
Structure of document type definition files
The following example shows what a typical document type definition file looks like:
Last updated 6/15/2011
Page 21

EXTENDING DREAMWEAVER
Customizing Dreamweaver
<?xml version="1.0" encoding="utf-8"?>
<documenttypes xmlns:MMString="http://www.adobe.com/schemes/data/string/">
<documenttype
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension="asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
<title>
<loadString id="mmdocumenttypes_0title" />
</title>
<description>
<loadString id="mmdocumenttypes_0descr" />
</description>
</documenttype>
...
</documenttypes>
Note: Color coding for document types is specified in the XML files that reside in the Configuration/CodeColoring folder.
15
In the previous example, the loadString element identifies the localized strings that Dreamweaver uses for the title
and description for ASP-JS type documents. For more information about localized strings, see
“Providing localized
strings” on page 19.
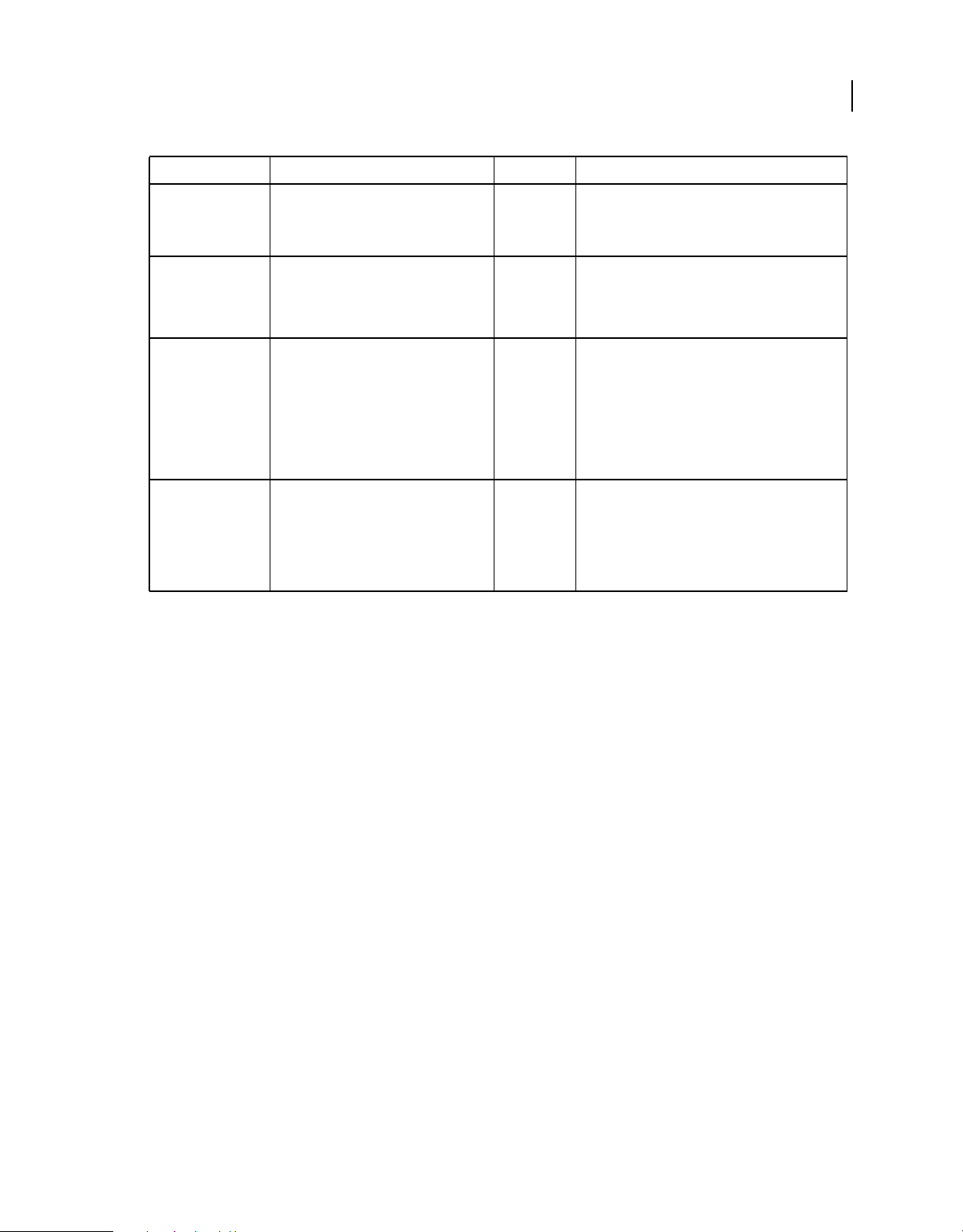
The following table describes the tags and attributes that you can use within a document type definition file.
Tag Attribute Required Description
documenttype
(root)
id Yes Unique identifier across all document type definition
servermodel No Specifies the associated server model (case-sensitive);
Yes Parent node.
files.
by default, the following values are valid:
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
A call to the getServerModelDisplayName()
functions returns these names. The server model
implementation files are located in the
Configuration/ServerModels folder.
Extension developers can create new server models
by extending this list.
Last updated 6/15/2011
Page 22

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Tag Attribute Required Description
16
internaltype Yes A broad classification of how Dreamweaver treats a
internaltype identifies whether the
file. The
Design view is enabled for this document and handles
special cases such as Dreamweaver templates or
extensions.
The following values are valid:
Dynamic
DWExtension (has special display regions)
DWTemplate (has special display regions)
HTML
HTML4
Text (Code view only)
XHTML1
XML (Code view only)
All server model-related document types map to
Dynamic. HTML maps to HTML. Script files (such as
CSS, JS, VB, and CS) map to
Text.
If internaltype is DWTemplate, specify the
dynamicid. Otherwise, the Server Behavior or
Bindings panel does not recognize the new blank
template that the New Document dialog box creates.
Instances of this template are simply an HTML
template.
dynamicid No A reference to the unique identifier of a dynamic
document type. This attribute is meaningful only
internaltype is DWTemplate. This attribute
when
lets you associate a dynamic template with a dynamic
document type.
winfileextension Yes The filename extension that is associated with the
document type on Windows. You specify multiple
filename extensions by using a comma-separated list.
The first extension in the list is the extension that
Dreamweaver uses when the user saves a
documenttype document.
If two nonserver model-related document types have
the same filename extension, Dreamweaver
recognizes the first one as the document type for the
extension.
macfileextension Yes The filename extension that is associated with the
document type on the Macintosh. You specify
multiple filename extensions by using a commaseparated list. The first extension in the list is the
extension that Dreamweaver uses when the user
documenttype document.
saves a
If two nonserver model-associated document types
have the same filename extension, Dreamweaver
recognizes the first one as the document type for the
extension.
previewfile No The file that is rendered in the Preview area of the New
Document dialog box.
Last updated 6/15/2011
Page 23

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Tag Attribute Required Description
17
file Yes The file that is located in the
priorversionservermodel No If the server model of this document has a
title
(subtag)
description
(subtag)
Yes The string that appears as a category item under Blank
No The string that describes the document type. You can
DocumentTypes/NewDocuments folder that contains
template content for new
documents.
Dreamweaver UltraDev 4 equivalent, specify the
name of the older version of the server model.
UltraDev 4 ColdFusion is a valid prior server model.
Document in the New Document dialog box. You can
place this string directly in the definition file or point
to it indirectly for localization purposes. For more
information on localizing this string, see
localized strings” on page 19.
Formatting is not allowed, so HTML tags cannot be
specified.
place this string directly in the definition file or point
to it indirectly for localization purposes. For more
information on localizing this string, see
localized strings” on page 19.
Formatting is allowed, so HTML tags can be specified.
documenttype
“Providing
“Providing
Note: When the user saves a new document, Dreamweaver examines the list of extensions for the current platform that
are associated with the document type. For example,
winfileextension and macfileextension. Dreamweaver
selects the first string in the list and uses it as the default filename extension. To change this default filename extension,
reorder the extensions in the comma-separated list so the new default is listed first.
When Dreamweaver starts, it reads all document type definition files and builds a list of valid document types.
Dreamweaver treats any entries within the definition files that have nonexistent server models as nonserver model
document types. Dreamweaver ignores entries that have bad contents or IDs that are not unique.
If document type definition files are corrupt or are not available in the Configuration/DocumentTypes folder,
Dreamweaver closes with an error message.
Defining dynamic templates
You can create templates that are based on dynamic document types. These templates are called dynamic templates.
The following two elements are essential to defining a dynamic template:
• The value of the internaltype attribute for the new document type must be DWTemplate.
• The dynamicid attribute must be set, and the value must be a reference to the identifier of an existing dynamic
document type.
The following example defines a dynamic document type:
Last updated 6/15/2011
Page 24

EXTENDING DREAMWEAVER
Customizing Dreamweaver
<documenttype
id="PHP_MySQL"
servermodel="PHP MySQL"
internaltype="Dynamic"
winfileextension="php,php3"
macfileextension="php,php3"
file="Default.php">
<title>PHP</title>
<description><![CDATA[PHP document]]></description>
</documenttype>
Now, you can define the following dynamic template, which is based on this PHP_MySQL dynamic document type:
<documenttype
id="DWTemplate_PHP"
internaltype="DWTemplate"
dynamicid="PHP_MySQL"
winfileextension="php.dwt"
macfileextension="php.dwt"
file="Default.php.dwt">
<title>PHP Template</title>
<description><![CDATA[Dreamweaver PHP Template document]]></description>
</documenttype>
18
When a Dreamweaver user creates a new blank template of type DWTemplate_PHP, Dreamweaver lets the user create
PHP server behaviors in the file. Furthermore, when the user creates instances of the new template, the user can create
PHP server behaviors in the instance.
In the previous example, when the user saves the template, Dreamweaver automatically adds a .php.dwt extension to
the file. When the user saves an instance of the template, Dreamweaver adds the .php extension to the file.
Adding and modifying document extensions and file types
By default, Dreamweaver shows all the file types it recognizes in the File > Open dialog box. After creating a document
type, extension developers must update the appropriate Extensions.txt file. At times, the user maybe on a multiuser
system (such as Windows XP, Windows Vista, or Mac OS X). In such cases, another Extensions.txt file exists in the
user Configuration folder. The user must update the Extensions.txt file because it is the instance that Dreamweaver
looks for and parses.
The location of the Configuration folder of the user depends on the platform of the user.
Windows XP platform uses the following location:
hard disk:\Documents and Settings\username\Application Data\Adobe\Dreamweaver CS5\Configuration
Note: It is possible that this folder is inside a hidden folder.
Windows Vista platform uses the following location:
hard disk:\Users\username\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
Mac OS X platform uses the following location:
hard disk:\Users/username/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
If Dreamweaver cannot find the Extensions.txt file in the Configuration folder of the user, Dreamweaver looks for it
in the Dreamweaver Configuration folder.
Last updated 6/15/2011
Page 25

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Note: On multiuser platforms, Dreamweaver parses the copy of the Extensions.txt file in the Configuration folder of the
user, not the file in the Dreamweaver Configuration folder. So, if you edit the copy of Extensions.txt that resides in the
Dreamweaver Configuration folder, Dreamweaver is not aware of the changes.
To create a document extension, you can either add the new extension to an existing document type or create a
document type.
Add a new extension to an existing document type
1 Edit MMDocumentTypes.xml.
2
Add the new extension to the
winfileextension
and
macfileextension
attributes of the existing document type.
Add a new document type
1 Make a backup copy of the Extensions.txt file in the Configuration folder.
2 Open Extensions.txt in a text editor.
3 Add a new line for each new file type. In capital letters, enter the filename extensions that the new file type can have,
separated by commas. Then, add a colon and a brief descriptive phrase to show in the pop-up menu for file types.
The pop-up menu appears in the File > Open dialog box.
For example, for JPEG files, enter JPG,JPEG,JFIF:JPEG Image Files
19
4 Save the Extensions.txt file.
5 Restart Dreamweaver.
To see the changes, select File > Open and click the pop-up menu of file types.
Change the Dreamweaver default File > 0pen file type
1 Make a backup copy of the Extensions.txt file in the Configuration folder.
2 Open Extensions.txt in a text editor.
3 Cut the line that corresponds to the new default. Then, paste it at the beginning of the file to make it the first line
of the file.
4 Save the Extensions.txt file.
5 Restart Dreamweaver.
To see the changes, select File > Open and click the pop-up menu of file types.
More Help topics
http://www.adobe.com/go/16410
Providing localized strings
Within a document type definition file, the <title> and <description> subtags specify the display title and
description for the document type. You can use the
for providing localized strings for the two subtags. This process is similar to server-side scripting where you specify a
particular string to use in your page by using a string identifier as a placeholder. For the placeholder, you can use a
special tag or you can specify a tag attribute whose value is replaced.
MMString:loadstring directive in the subtags as a placeholder
Provide localized strings
1 Place the following statement at the beginning of the document type definition file:
Last updated 6/15/2011
Page 26

EXTENDING DREAMWEAVER
Customizing Dreamweaver
<?xml version="1.0" encoding="utf-8"?>
2 Declare the MMString namespace in the <documenttypes> tag:
<documenttypes
xmlns:MMString="http://www.adobe.com/schemes/data/string/">
3 At the location in the document type definition file where you want to provide a localized string, use the
MMString:loadstring directive to define a placeholder for the localized string. You can specify this placeholder
in one of the following ways:
<description>
<loadstring>myJSPDocType/Description</loadstring>
</description>
Or
<description>
<loadstring id="myJSPDocType/Description" />
</description>
In these examples, myJSPDocType/Description is a unique string identifier that acts as a placeholder for the
localized string. The localized string is defined in the next step.
20
4 In the Configuration/Strings folder, create a new XML file (or edit an existing file) that defines the localized string.
For example, the following code, when placed in the Configuration/Strings/strings.xml file, defines the
myJSPDocType/Description string:
<strings>
...
<string id="myJSPDocType/Description"
value=
"<![CDATA[JavaServer Page with <em>special</em> features]]>"
/>
...
</strings>
Note: String identifiers, such as myJSPDocType/Description in the previous example, must be unique within the
application. Dreamweaver, when it starts, parses all XML files within the Configuration/Strings folder and loads these
unique strings.
Rules for document type definition files
Dreamweaver lets document types that are associated with a server model share file extensions. For example, ASP-JS
and ASP-VB can claim .asp as their file extension. (For information on which server model gets preference, see
“canRecognizeDocument()” on page 322.)
Dreamweaver does not let document types that are not associated with a server model share file extensions.
If a file extension is claimed by two document types where one type is associated with a server model and the other is
not, the latter document type gets preference. Suppose you have a document type called SAM, which is not associated
with a server model, that has a file extension of .sam, and you add this file extension to the ASP-JS document type.
When a Dreamweaver user opens a file that has a .sam extension, Dreamweaver assigns the SAM document type to it,
not ASP-JS.
Last updated 6/15/2011
Page 27

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Defining document declarations
Dreamweaver lets setting DTDs for documents through the MMDocumentTypeDeclarations.xml file available in the
Configuration/DocumentTypes folder. The list of available DTDs and the documents they apply to is defined in the
MMDocumentTypeDeclarations.xml file.
Opening a document in Dreamweaver
When a user opens a document file, Dreamweaver follows a series of steps to identify the document type based on the
file’s extension.
If Dreamweaver successfully finds a unique document type, Dreamweaver uses that type and loads the associated
server model (if any) for the document that the user is opening. If the user has selected to use Dreamweaver UltraDev
4 server behaviors, Dreamweaver loads the appropriate UltraDev 4 server model.
If the file extension maps to more than one document type, Dreamweaver performs the following actions:
• If a static document type is among the list of document types, it gets preference.
• If all the document types are dynamic, Dreamweaver creates an alphabetical list of the server models that are
associated with these document types and then calls the
“canRecognizeDocument()” on page 322). Dreamweaver collects the return values and determines which
(see
server model returned the highest valued positive integer. The document type whose server model returns the
highest integer is the document type that Dreamweaver assigns to the document being opened. If, however, more
than one server model returns the same integer, Dreamweaver goes through the alphabetical list of those server
models, picks the first in the list, and uses that document type. For example, if both ASP-JS and ASP-VB claim an
ASP document and if their respective
assigns the document to ASP-JS (because, alphabetically, ASP-JS is first).
If Dreamweaver cannot map the file extension to a document type, Dreamweaver opens the document as a text file.
canRecognizeDocument() functions return equal values, Dreamweaver
canRecognizeDocument() function in each server model
21
Customizing workspace layouts
Dreamweaver lets you customize the workspace layout, including which panels are in the specified layout, as well as
other attributes such as the positions and sizes of the panels, their collapsed or expanded states, the position and size
of the application window, and the position and size of the Document window.
The workspace layout is specified in XML files stored in the Configuration/Workspace layouts folder. The following
sections describe the syntax of the XML tags. Optional attributes are marked in the attribute lists with curly braces (
all attributes not marked with curly braces are required.
<panelset>
Description
Outermost tag, which signals the start of the panel set description.
Attributes
None.
Contents
This tag may contain one or more application, document, or panelset tags.
{});
Last updated 6/15/2011
Page 28

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Container
None.
Example
<panelset>
<!-- panelset tags here -->
</panelset>
<application>
Description
Specifies the application window’s initial position and size.
Attributes
rect, maximize
• rect specifies the position and size of the application window. The string is in the form “left top right bottom”
specified as integers.
• maximize is a Boolean value: true if the application window should be maximized on startup; false otherwise.
The default value is
true.
22
Contents
None.
Container
This tag must be contained in a panelset tag.
Example
<panelset>
<application rect="0 0 1000 1200" maximize="false">
</application>
</panelset>
<document>
Description
Specifies the Document window’s initial position and size.
Attributes
rect, maximize
• rect specifies the position and size of the Document window. The string is in the form “left top right bottom”
specified as integers. If the
• maximize is a Boolean value: true if the Document window should be maximized on startup; false otherwise.
The default value is
maximize value is true, the rect value is ignored.
true.
Contents
None.
Last updated 6/15/2011
Page 29

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Container
This tag must be contained in a panelset tag.
Example
<panelset>
<document rect="100 257 1043 1200" maximize="false">
</document>
</panelset>
<panelframe>
Description
Describes an entire panel group.
Attributes
x, y, {width, height}, dock, collapse
• x specifies the left position of the panel group. Its value can be an integer or a value that is relative to the screen. If
the integer value is not on the screen, the panel group appears in the closest screen position possible to make it
visible on the screen. Relative values can be “left” or “right”; these values indicate which edge of the panel group to
align with which edge of the virtual screen.
• y specifies the top position of the panel group. Its value can be an integer or a value that is relative to the screen. If
the integer value is not on the screen, the panel group appears in the closest screen position possible to make it
visible on the screen. Relative values can be “top” or “bottom”; these values indicate which edge of the panel group
to align with which edge of the virtual screen.
• width is the width, in pixels, of the panel group. This attribute is optional. If the width is not specified, the built-in
default for the panel group is used.
• height is the height, in pixels, of the panel group. This attribute is optional. If the height is not specified, the built-
in default for the panel group is used.
• dock is a string value that specifies to which edge of the application frame to dock the panel group. This attribute
is ignored on the Macintosh because panel groups cannot be docked.
• collapse is a Boolean value: true indicates that the panel group is collapsed: false indicates that the panel group
is expanded. This attribute is ignored on the Macintosh because panels are floating.
23
Contents
This tag must contain one or more panelcontainer tags.
Container
This tag must be contained in a panelset tag.
Example
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<!-- panelcontainer tags here -->
</panelframe>
</panelset>
Last updated 6/15/2011
Page 30

EXTENDING DREAMWEAVER
Customizing Dreamweaver
<panelcontainer>
Description
Describes an entire panel group.
Attributes
expanded, title,{ height,} activepanel, visible, maximize, maxRestorePanel, maxRestoreIndex,
maxRect, tabsinheader
• expanded is a Boolean value: true if the panel is expanded; false otherwise.
• title is a string that specifies the title of the panel.
• height is an integer that specifies the height of the panel in pixels. This attribute is optional. If height is not
specified, the build-in default for each panel is used.
Note: Width is inherited from the parent.
• activepanel is a number that is the ID of the front panel.
• visible is a Boolean value: true if the panel is visible; false otherwise.
• maximize is a Boolean value: true if the panel should be maximized when it appears initially; false otherwise.
• maxRestorePanel is a number that is the ID of the panel to restore to.
• maxRect is a string that indicates the position and size of the panel when it is maximized. The string is in the form
“left top right bottom”, specified as integers.
• tabsinheader is a Boolean value: true indicates that tabs should be positioned in the header instead of below the
header bar;
false otherwise.
24
Contents
This tag must contain one or more panel tags.
Container
This tag must be contained in a panelframe tag.
Example
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<!-- panel tags here --->
</panelcontainer>
</panelframe>
</panelset>
<panel>
Description
Specifies the panel that appears in the panel container.
Last updated 6/15/2011
Page 31

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Attributes
id, visibleTab
• id is a number that indicates the ID for the panel. The following table contains a list of values:
Software ID Panel
Adobe® Flash® 1 Properties
2 Actions
3 Align
4 Behaviors
5 Components
6 Component Inspector
7 Color Mixer
8 Color Swatches
9 History
10 Info
25
11 Library
12 Movie Explorer
13 Output
14 Properties
15 Project
16 Transform
17 Scene
18 Strings
19 Debugger
101–110 Library
Dreamweaver 1 Properties
Flex Builder 1 Properties
• visibleTab is a Boolean value: true if the tab and the panel should be visible; false otherwise.
Contents
None.
Container
This tag must be contained in a panelcontainer tag.
Last updated 6/15/2011
Page 32

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Example
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<panel id="20"></panel>
</panelcontainer>
</panelframe>
</panelset>
Customizing the Coding toolbar
The Coding toolbar displays 15 buttons initially. This is a subset of the buttons that are available. You can customize
the Coding toolbar by changing the buttons that appear on the toolbar and the order in which they appear by editing
the file Configuration/Toolbars/Toolbars.xml. You can also insert your own buttons into the toolbar through the
Extension Manager.
Change the order of buttons
1 Open the file Configuration/Toolbars/toolbars.xml.
2 Locate the Code view toolbar section by searching for the following comment:
<!-- Code view toolbar -->
26
3 Copy and paste the button tags so that they appear in the order you want on the toolbar.
4 Save the file.
Remove a button
1 Open the file Configuration/Toolbars/toolbars.xml.
2 Locate the Coding toolbar section by searching for the following comment:
<!-- Code view toolbar -->
3 Surround the button you want to remove with a comment.
The following example shows a button that is surrounded by comments so that it does not appear on the toolbar:
<!-- remove button from Coding toolbar
<button id="DW_ExpandAll"
image="Toolbars/images/MM/T_ExpandAll_Sm_N.png"
disabledImage="Toolbars/images/MM/T_ExpandAll_Sm_D.png"
tooltip="Expand All"
domRequired="false"
enabled="dw.getFocus(true) == 'textView' || dw.getFocus(true) == 'html'¬
"command="if (dw.getFocus(true) == 'textView' || dw.getFocus(true) ¬
== 'html') dw.getDocumentDOM().source.expandAllCodeFragments();"
update="onViewChange" />
-->
4 Save the file.
To make any buttons that are not visible in the toolbar appear, you remove the comment that surrounds a button in
the XML file.
Last updated 6/15/2011
Page 33

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Changing keyboard shortcut mappings
Dreamweaver includes many keyboard shortcuts to Dreamweaver features. The default keyboard shortcuts are listed
in the menus.xml file and are created for the U.S. keyboard. Due to the number of shortcuts provided in Dreamweaver,
certain nonalphanumeric shortcuts (characters other than a-z or 0-9) require remapping for international keyboards.
For this purpose, Dreamweaver comes with a number of XML files that define keyboard shortcut mappings for
international keyboards. These files are located in the Configuration\Menus\Adaptive Sets folder. When
Dreamweaver detects an international keyboard connected to the computer, it automatically resets the keyboard
shortcuts to the mappings file for that keyboard. If the appropriate file is not available for the keyboard layout,
Dreamweaver removes any shortcuts that do not work on that keyboard layout.
The keyboard shortcut mappings files are named using a two-letter language code of the keyboard layout they
represent. For example, the file for the German keyboard layout is de.xml. If a language has different keyboard layouts
for different countries, then the mappings file uses the two-letter language code followed by a dash (“-”) and a twoletter country code as its file name. For example, fr-ca.xml is the file name for the Canadian French keyboard layout.
The two-letter language codes are defined in ISO 639 (http://en.wikipedia.org/wiki/List_of_ISO_639_codes) and the
country codes are defined in ISO 3166 (http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2).
When the active keyboard language setting changes in your computer, Dreamweaver checks whether an appropriate
keyboard shortcut mappings file exists for that keyboard’s country and language. Dreamweaver checks for a countryspecific mappings file first, and then, if the file does not exist, Dreamweaver checks for a file for that language. For
example, if you have connected a Canadian French keyboard to your computer, Dreamweaver first looks for fr-ca.xml
for Canadian French keyboard layout. If it does not exist, Dreamweaver looks for fr.xml. The following table lists the
mappings files provided with Dreamweaver.
27
Filename Windows platform Macintosh platform
ca.xml Catalan Catalan Spanish
de.xml German (Germany, Austria) Austrian, German
de-ch.xml German (Switzerland) Swiss German
es.xml Spanish (International Sort) Spanish (Traditional Sort) Spanish - ISO
fr.xml French (France) French
fr-ca.xml French (Canada) Canadian - CSA
fr-ch.xml French (Switzerland) Swiss French
it.xml Italian (Italy) Italian (Switzerland) Italian - Pro
it-mac.xml N/A Italian
ja.xml Japanese Japanese
nl-be.xml Dutch (Belgium) French (Belgium) Belgian
zh-cn.xml Chinese (PRC) Chinese (Singapore) Simplified Chinese
If you are using a keyboard layout other than those provided by Dreamweaver, you can create a mappings file for your
specific keyboard and place it in the Configuration\Menus\Adaptive Sets folder.
Last updated 6/15/2011
Page 34

EXTENDING DREAMWEAVER
Customizing Dreamweaver
Create a keyboard mappings file
1 Make a copy of one of the keyboard mappings files in the Configuration\Menus\Adaptive Sets folder, and name the
file using the appropriate 2-letter language name for your keyboard layout with .xml extension.
When making a copy of an existing file, you should copy a keyboard mappings file that is close to your keyboard
layout. For example, if you are creating a keyboard mappings file for the Swedish keyboard, you might want to copy
the de.xml because the Swedish keyboard layout is similar to the German keyboard layout.
2 Move the new keyboard mappings file you just created to a folder other than the Configuration\Menus\Adaptive
Sets folder.
3 Open the keyboard mappings file in Dreamweaver.
4 Remove or add shortcut tags for your keyboard layout.
To help you decide on the keyboard shortcut tags you want to modify, you can compare the shortcuts set for the
U.S. keyboard with those set for your language. (The next procedure describes comparing shortcuts from two
keyboard layouts.)
5 After making your changes to the keyboard shortcuts, save the file and move it back to the
Configuration\Menus\Adaptive Sets folder.
Determine the keyboard shortcut tags you want to modify
1 Switch the active keyboard language setting of your computer to your language, if it is not already set. (This is set
through the operating system of your computer. For example, in Windows you can select the language through the
Control Panels.)
2 Start the Dreamweaver Keyboard Shortcut Editor by selecting Edit > Keyboard Shortcuts.
3 Click the third image button in the upper right of the dialog box. (If you place the pointer over the button, you will
see the tooltip "Export set as HTML.")
The Save As HTML file dialog appears prompting you to enter a name for the keyboard shortcut summary file of
your current keyboard layout.
28
4 After saving the summary file, dismiss the Keyboard Shortcut Editor dialog box.
5 Switch the keyboard layout to the U.S. keyboard (through your computer’s operating system).
6 Start the Dreamweaver Keyboard Shortcut Editor by selecting Edit > Keyboard Shortcuts.
7 Click the third image button in the upper right of the dialog box to export the set as an HTML file.
8 After saving the summary file, close the Keyboard Shortcut Editor dialog box.
9 Now, you can print the two keyboard shortcut summary files and compare them to see all the shortcuts that
Dreamweaver removed for your language keyboard layout. These are the shortcuts that you have to reassign with
new shortcuts using keys available only on your keyboard layout.
With the information you get from comparing the two files, you can update your keyboard layout mappings file by
adding or removing shortcut tags for each shortcut that you want to reassign.
The keyboard layout mapping XML files
The following example shows the format of the French keyboard mappings file (fr.xml):
Last updated 6/15/2011
Page 35

EXTENDING DREAMWEAVER
Customizing Dreamweaver
<shortcutset language="French">
<shortcut key="Cmd+[" newkey="Cmd+ù"/>
<shortcut key="Cmd+]" newkey="Cmd+)"/>
<shortcut platform="win" key="Cmd+Shift+>" newkey="Cmd+Opt+Shift+,"/>
<shortcut platform="mac" key="Cmd+Shift+>" newkey="Cmd+<"/>
<shortcut platform="win" key="Cmd+Shift+<" newkey="Cmd+Shift+,"/>
<shortcut key="Cmd+'" newkey="Cmd+Shift+=" />
...
</shortcutset>
The syntax for the keyboard layout XML file:
<shortcutset language="language_name">
<shortcut key="key_combination" newkey="key_combination"/>
<shortcut platform="op_system" key="key_combination" newkey="key_combination"/>
</shortcutset>
Where:
• language_name is the language of the keyboard, such as French, Spanish, German, etc.
• key_combination is the keyboard shortcut, such as Cmd+[, Cmd+Shift+>, Ctrl+$.
• key specifies the keyboard shortcut to be replaced.
• newkey specifies the keyboard shortcut to replace the key.
• platform=op_system is the system for which the shortcut applies. Specify either win or mac. If no platform is
specified, the shortcut applies to both platforms.
29
Last updated 6/15/2011
Page 36

Chapter 3: Customizing Code view
Adobe Dreamweaver uses two devices in Code view that help you enter code quickly and make your code readable and
accurate. These two devices are code hints and code coloring. In addition, Dreamweaver validates your code for the
target browsers that you specify and allows you to change default HTML formatting.
You can customize code hints and code coloring by modifying the XML files that implement them. You can add items
to the code hints menu by adding entries to the CodeHints.xml or SpryCodeHints.xml file. You can modify color
schemes by modifying the code coloring style file, Colors.xml, or you can change code coloring schemes or add new
ones by modifying one of the code coloring syntax files, such as CodeColoring.xml. You can also modify the Cascading
Style Sheet (CSS) profile file for your target browser to affect how Dreamweaver validates CSS properties and values.
You can also change the Dreamweaver default HTML formatting through the Preferences dialog box. The following
sections describe how to customize these features.
About code hints
30
Code hints are menus that Dreamweaver opens when you type certain character patterns in the Code view. Code hints
offer a typing shortcut by providing a list of strings that potentially complete the string you are typing. If the string you
are typing appears in the menu, you can scroll to it and press Enter or Return to complete your entry. For example,
when you type <, a pop-up menu shows a list of tag names. Instead of typing the rest of the tag name, you can select
the tag from the menu to include it in your text. Dreamweaver also provides code hints for the Spry framework.
Dreamweaver loads code hints menus from the CodeHints.xml file and any other XML files in the
Configuration/CodeHints folder. You can add code hints menus to Dreamweaver by defining them in your own XML
files using the XML schema format described in this topic, and placing them in the Configuration/CodeHints folder.
After Dreamweaver loads the contents of a code hints file, you can also add new code hints menus dynamically through
JavaScript. For example, JavaScript code populates the list of session variables in the Bindings panel. You can use the
same code to add a code hints menu, so when a user types "Session." in Code view, Dreamweaver displays a menu of
session variables. For information on using JavaScript to add or modify a code hints menu, see “Code Functions” in
the Dreamweaver API Reference.
Dreamweaver cannot express some types of code hints menus through the XML file or the JavaScript API. The
CodeHints.xml file, the SpryCodeHints.xml file, and the JavaScript API expose a useful subset of the code hints engine,
but some Dreamweaver functionality is not accessible. For example, there is no JavaScript hook to open a color picker,
so Dreamweaver cannot express the Attribute Values menu using JavaScript. You can only open a menu of text items
from which you can insert text.
Note: When you insert text, the insertion point is placed after the inserted string.
The CodeHints.xml file
The CodeHints.xml file contains the following entities:
• A list of all the menu groups
Dreamweaver displays the list of menu groups when you select the code hints category from the Preferences dialog
box. You can open the Preferences dialog box by selecting Edit > Preferences. Dreamweaver provides the following
menu groups or types of code hints menus: Tag Names, Attribute Names, Attribute Values, Function Arguments,
Object Methods and Variables, and HTML Entities.
Last updated 6/15/2011
Page 37

EXTENDING DREAMWEAVER
Customizing Code view
• The description for each menu group
The description appears in the Preferences dialog box for the code hints category when you select the menu group
in the list. The description for the selected entry appears below the menu group list.
• code hints menus
A menu consists of a pattern that triggers the code hints menu and a list of commands. For example, a pattern such
& could trigger a menu such as &, >, <.
as
The following example shows the format of the CodeHints.xml file (The tags in bold are described in “Code hints
tags” on page 35):
<codehints>
<menugroup name="HTML Entities" enabled="true" id="CodeHints_HTML_Entities">
<description>
<![CDATA[ When you type a '&', a pop-up menu shows
a list of HTML entities. The list of HTML entities
is stored in Configuration/CodeHints.xml. ]]>
</description>
<menu pattern="&">
<menuitem value="&" texticon="&"/>
<menuitem value="<" icon="lessThan.gif"/>
</menu>
</menugroup>
<menugroup name="Tag Names" enabled="true" id="CodeHints_Tag_Names">
<description>
<![CDATA[ When you type '<', a pop-up menu shows
all possible tag names.0You can edit the list of tag
names using the
<a href="javascript:dw.popupTagLibraryEditor()"> Tag Library
Editor </a>]]>
</description>
</menugroup>
<menugroup name="Function Arguments" enabled="true"
id="CodeHints_Function_Arguments">
<description>
...
</description>
<function pattern="ArraySort(array, sort_type, sort_order)"
doctypes="CFML"/>
<function pattern="Response.addCookie(Cookie cookie)"
doctypes="JSP"/>
</menugroup>
</codehints>
31
JavaScript code hinting
Dreamweaver supports code hinting for the Spry framework. The Spry code hinting file (SpryCodeHints.xml) has the
same basic format as CodeHints.xml. It uses certain new keywords, such as
classpattern to associate the class member list with the class (for example, Spry.Data.XMLDataSet). The class
member list for the classes is nested inside the menu (methods, properties, and events).
Last updated 6/15/2011
method, and there is a new attribute
Page 38

EXTENDING DREAMWEAVER
Customizing Code view
The <method> tag and its attributes are similar to the function tag and its attributes, but the parent menu tag needs
to have the
classpattern attribute to drive the association. Also there is a property tag for properties and an event
tag for events, and they are represented by their corresponding icons in the code hints pop-up menu. There are also
parammenu and parammenuitem tags to support parameter hinting.
The following example shows the format of a SpryCodeHints.xml file. (The tags in bold are described in “Code hints
tags” on page 35.):
<function pattern="XMLDataSet(xmlsource, xpath, {options})"
caseSensitive="true" />
<menu classpattern="Spry.Data.XMLDataSet">
<property pattern="url" icon="shared/mm/images/hintMisc.gif" />
<property pattern="xpath" icon="shared/mm/images/hintMisc.gif" />
...
...
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="loadData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getCurrentRow()" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRow(rowID)" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRowNumber(rowNumber)" icon= ".../hintMisc.gif" />
<method pattern="getRowNumber(rowObj)" icon= ".../hintMisc.gif" />
<method pattern="setColumnType(columnName, columnType)" icon= ".../hintMisc.gif" />
<parammenu pattern='"' name="columnName" index="0" type="spryDataReferences">
</parammenu>
<parammenu pattern='"' name="columnType" index="1" type="enumerated">
<parammenuitem label="integer" value="integer" icon=".../hintMisc.gif"/>
<parammenuitem label="image" value="image" icon=".../hintMisc.gif"/>
<parammenuitem label="date" value="date" icon=".../hintMisc.gif"/>
<parammenuitem label="string" value="string" icon=".../hintMisc.gif"/>
</parammenu>
</method>
<method pattern="getColumnType(columnName)" icon= ".../hintMisc.gif" />
<method pattern="distinct()" icon= ".../hintMisc.gif" />
<method pattern="getSortColumn()" icon= ".../hintMisc.gif" />
<method pattern="sort()" icon= ".../hintMisc.gif" />
...
...
<event pattern="onCurrentRowChanged" icon= ".../hintMisc.gif" />
<event pattern="onDataChanged" icon= ".../hintMisc.gif" />
...
...
</menu>
<function pattern="Accordion(element,{options})" caseSensitive="true" />
<menu classpattern="Spry.Widget.Accordion">
<method pattern="openNextPanel()" icon= ".../hintMisc.gif" />
<method pattern="openPreviousPanel()" icon= ".../hintMisc.gif" />
32
Last updated 6/15/2011
Page 39

EXTENDING DREAMWEAVER
Customizing Code view
<method pattern="openFirstPanel()" icon= ".../hintMisc.gif" />
...
...
</menu>
</function>
<function pattern="XMLDataSet(xmlsource, xpath, {options})" caseSensitive="true">
<parammenu pattern='{,' name="options" index="2" type="optionArray"
allowwhitespaceprefix="true">
<parammenuitem label="sortOnLoad" value="sortOnLoad:"
icon="shared/mm/images/hintMisc.gif" datatype="string"/>
<optionparammenu pattern="sortOrderOnLoad" label="sortOrderOnLoad"
value="sortOrderOnLoad:" icon="shared/mm/images/hintMisc.gif"
type="enumerated" datatype="string">
<optionparammenuitem label="ascending" value="ascending"
icon="shared/mm/images/hintMisc.gif"/>
<optionparammenuitem label="descending" value="descending"
icon="shared/mm/images/hintMisc.gif"/>
</optionparammenu>
</parammenu>
</function>
Declaring classes
The following format declares a class by associating a variable to the class:
33
<variablename>[space][= operator][new keyword][space]<classname>
For example:
var dsFoo = new Spry.Data.XMLDataSet("products.xml", "products/product");
var fooAccordion = new Spry.Widget.Accordion("accordionDivId");
In the case of the Spry.XML.DataSet class name, you must redeclare it in the ColorCoding.xml file so that the coloring
state engine recognizes that it is an instance of a class and takes the variable name defined on the left side of the
declaration and stores it in the list of variables with their corresponding class types for that page (such as the variable
fooAccordion and the class type Spry.Widget.Accordion from the previous example).
The syntax for redeclaring the class name in CodeColoring.xml:
<classlibrary name="Spry Keywords" id="CodeColor_JavascriptSpry">
<class>Spry.Data.XMLDataSet</class>
<class>Spry.Widget.Accordion</class>
</classlibrary>
Where:
• classlibrary is a new tag to group the classes into the color id "CodeColor_JavascriptSpry"
class is used to list each individual class available in the class library. The list of classes can grow to include other
spry classes from different spry packages (such as: Debug, Data, Utils, Widgets, and Effects), or other
Asynchronous JavaScript and XML (Ajax) toolkits or JavaScript libraries.
Crosstag attributes code hinting
Dreamweaver provides code hinting for the Spry attribute names and values. Since these attributes are common across
tags, instead of opening each tag.vtm file and adding the Spry attribute list, Dreamweaver has a new XML format for
attribute groups (for example: spry:region, spry:repeat) and tag groups which can be applied in a single VTM file
named Spry.vtm in the Configuration/TagLibraries directory.
Last updated 6/15/2011
Page 40

EXTENDING DREAMWEAVER
Customizing Code view
Spry attribute grouping format
The following code shows the format of the .vtm file. This format allows you to specify the attributes that apply to
certain tags.
Note: The format for Spry attribute grouping can also be used outside the Spry framework.
<crosstag_attributes>
<attributegroup id="group_id_1" name="group_name_1">
<attrib name = "fooAttr1">
<attrib name = "barAttr1">
...
<taggroup>
<tag name = "fooTag1">
<tag name = "barTag1">
...
</taggroup>
</attribgroup>
<attributegroup id="group_id_2" name="group_name_2">
<attrib name = "fooAttr2">
<attrib name = "barAttr2">
...
<taggroup>
<tag name = "fooTag2">
<tag name = "barTag2">
...
</taggroup>
</attribgroup>
</crosstag_attributes>
34
Where:
• attributegroup lists the attributes for the tag group that follows.
• taggroup lists the tags to which the preceding attributes apply.
Last updated 6/15/2011
Page 41

EXTENDING DREAMWEAVER
Customizing Code view
Example
<crosstag_attributes>
<attribgroup id="spryRegionAttrs" name="Spry1.2">
<attrib name="spry:region" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:detailregion" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:content"/>
<attrib name="spry:if"/>
<attrib name="spry:choose">
<attrib name="spry:when"/>
<attrib name="spry:default"/>
<attrib name="spry:state" type="Enumerated">
<attriboption value="read" caption="read"/>
<attriboption value="loading" caption="loading"/>
<attriboption value="failed" caption="failed"/>
</attrib>
<taggroup>
<tag name="div"/>
<tag name="span"/>
...
</taggroup>
</attribgroup>
<attribgroup id="spryBehaviorAttrs" name="Spry1.2">
<attrib name="spry:hover" type="cssStyle"/>
<attrib name="spry:select" type="cssStyle"/>
<attrib name="spry:odd" type="cssStyle"/>
<attrib name="spry:even" type="cssStyle"/>
<taggroup>
<tag name="a"/>
<tag name="abbr"/>
<tag name="acronym"/>
...
</taggroup>
</attribgroup>
</crosstag_attributes>
35
Code hints tags
The code hints XML files use the following tags, which define code hints menus. You can use these tags to define
additional code hints menus.
<codehints>
Description
The codehints tag is the root of the CodeHints.xml and SpryCodeHints.xmlfiles.
Attributes
None.
Contents
One or more menugroup tags.
Container
None.
Last updated 6/15/2011
Page 42

EXTENDING DREAMWEAVER
Customizing Code view
Example
<codehints>
<menugroup>
Description
Each menugroup tag corresponds to a type of menu. You can see the menu types that Dreamweaver defines by selecting
the code hints category from the Preferences dialog box. Select Preferences from the Edit menu to display the
Preferences dialog box.
You can create a new menu group or add to an existing group. Menu groups are logical collections of menus that the
user might want to enable or disable using the Preferences dialog box.
Attributes
name,enabled,id,version
• The name attribute is the localized name that appears in the list of menu groups in the code hints category of the
Preferences dialog box.
• The enabled attribute indicates whether the menu group is currently checked or enabled. A menu group that is
enabled appears with a check mark next to it in the code hints category of the Preferences dialog box. Assign a
value to enable the menu group or a
false value to disable a menu group.
• The id attribute is a nonlocalized identifier that refers to the menu group.
true
36
Contents
The description, menu, and function tags.
Container
The codehints tag.
Example
<menugroup name="Session Variables" enabled="true" id="Session_Code_Hints" version="1.4.2">
<description>
Description
The description tag contains text that Dreamweaver displays when you select the menu group from the Preferences
dialog box. The description text displays below the list of menu groups. The description text might optionally contain
a single
Use the XML CDATA construct to enclose any special or illegal characters in the string so that Dreamweaver treats
them as text.
Attributes
None.
Contents
Description text.
a tag where the href attribute must be a JavaScript URL that Dreamweaver executes if the user clicks the link.
Last updated 6/15/2011
Page 43

EXTENDING DREAMWEAVER
Customizing Code view
Container
The menugroup tag.
Example
<description>
<![CDATA[ To add or remove tags and attributes, use the
<a href="javascript:dw.tagLibrary.showTagLibraryEditor()">Tag Library Editor</a>.]]>
</description>
<menu>
Description
This tag describes a single pop-up menu. Dreamweaver opens the menu whenever the user types the last character of
the string of the pattern attribute. For example, the menu that shows the contents of a Session variable could have a
pattern attribute that is equal to "
Attributes
pattern, doctypes, casesensitive, classpattern, displayrestriction, alias
• The pattern attribute specifies the pattern of typed characters that cause Dreamweaver to open the code hints
menu. If the first character of the pattern is a letter, number, or underscore, Dreamweaver displays the menu only
if the character that precedes the pattern in the document is not a letter, number, or underscore. For example, if the
pattern is "
Session.", Dreamweaver does not display the menu if the user types "my_Session.".
• The doctypes attribute specifies that the menu is active only for the specified document types. This attribute lets
you specify different lists of function names for ASP-JavaScript (ASP-JS), Java Server Pages (JSP), Adobe
ColdFusion, and so on. You can specify the
See the Dreamweaver Configuration/Documenttypes/MMDocumentTypes.xml file for a list of Dreamweaver
document types.
• The casesensitive attribute specifies whether the pattern is case-sensitive. The possible values for the
casesensitive attribute are true, false, or a subset of the comma-separated list that you specify for the
doctypes attribute. The list of document types lets you specify that the pattern is case-sensitive for some document
types, but not for others. The value defaults to
value of
true, the code hints menu opens only if the text that the user types exactly match the pattern that the
pattern attribute specifies. If the
is lowercase and the text is uppercase.
• The classpattern attribute associates the class member list with the class.
• The displayrestriction attribute is used to restrict the code hinting menu to a specific programming language
syntax block based on color coding schemes defined in CodeColoring.xml. For example, if
"JavaScript", then the code hinting menu is restricted to JavaScript syntax block.
• The alias argument is used to invoke code hints with an alternate pattern other than the one listed in pattern or
classpattern argument . This argument is optional.
Session.".
doctypes attribute as a comma-separated list of document type IDs.
false if you omit this attribute. If the casesensitive attribute is a
casesensitive attribute is a value of false, the menu appears even if the pattern
displayrestriction=
37
Contents
The menuitem tag.
Container
The menugroup tag.
Last updated 6/15/2011
Page 44

EXTENDING DREAMWEAVER
Customizing Code view
Example
<menu pattern="CGI." doctypes="ColdFusion">
<menuitem>
Description
This tag specifies the text for an item in a code hints pop-up menu. The menuitem tag also specifies the value you must
insert into the text when you select the item.
Attributes
label, value, {icon}, {texticon}, object, source
• The label attribute is the string that Dreamweaver displays in the pop-up menu.
• The value attribute is the string that Dreamweaver inserts in the document when you select the command. When
the user selects the item from the menu and presses Enter or Return, Dreamweaver replaces all the text that the user
typed since the menu opened. The user typed the pattern-matching characters before the menu opened, so
Dreamweaver does not insert them again. For example, if you want to insert
ampersand (&), you can define the following
<menu pattern="&">
<menuitem label="&" value="amp;" texticon="&"/>
menu and menuitem tags:
&, which is the HTML entity for
38
The value attribute does not include the ampersand (&) character because the user typed it before the menu opened.
• The icon attribute, which is optional, specifies the path to an image file that Dreamweaver displays as an icon to
the left of the menu text. The location is expressed as a URL, relative to the Configuration folder.
• The texticon attribute, which is optional, specifies a text string to appear in the icon area instead of an image file.
This attribute is used for the HTML Entities menu.
• The object attribute refers to the type the menuitem belongs to. For example, Built-In Data Type: String or user-
defined data type custom JavaScript file.
• The source attribute refers to the location in which it is defined or originates from. For example, DOM/Javascript/
custom file.js.
Contents
None.
Container
The menu tag.
Example
<menuitem label="CONTENT_TYPE" value=""CONTENT_TYPE")
" icon="shared/mm/images/hintMisc.gif" />
Last updated 6/15/2011
Page 45

EXTENDING DREAMWEAVER
Customizing Code view
<function>
Description
Used in the CodeHints.xml file. This tag replaces the menu tag for specifying function arguments and object methods
for a code hints pop-up menu. When you type a function or method name in Code view, Dreamweaver opens a menu
of function prototypes, displaying the current argument in bold. Each time you type a comma, Dreamweaver updates
the menu to display the next argument in bold. For example, if you typed the function name
ColdFusion document, the code hints menu would display
following
array, the menu updates to show ArrayAppend(array, value).
ArrayAppend(array, value). After you type the comma
For object methods, when you type the object name, Dreamweaver opens a menu of the methods that are defined for
that object.
The recognized functions are stored in the XML files in the Configuration/CodeHints folder.
Attributes
pattern, doctypes, casesensitive
• The pattern attribute specifies the name of the function and its argument list. For methods, the pattern attribute
describes the name of the object, the name of the method, and the method’s arguments. For a function name, the
code hints menu appears when the user types
functionname(). The menu shows the list of arguments for the
function. For an object method, the code hints menu appears when the user types
period). This menu shows the methods that have been specified for the object. After that, the code hints menu
opens a list of the arguments for the method in the same way it does for a function.
• The doctypes attribute specifies that the menu is active only for the specified document types. This attribute lets
you specify different lists of function names for ASP-JavaScript (ASP-JS), Java Server Pages (JSP), Macromedia
ColdFusion, and so on. You can specify the
doctypes attribute as a comma-separated list of document type IDs.
For a list of Dreamweaver document types, see the Dreamweaver
Configuration/Documenttypes/MMDocumentTypes.xml file.
• The casesensitive attribute specifies whether the pattern is case-sensitive. The possible values for the
casesensitive attribute are true, false, or a subset of the comma-separated list that you specify for the
doctypes attribute. The list of document types lets you specify that the pattern is case-sensitive for some document
types but not for others. The value defaults to
value of
pattern attribute specifies. If the
true, the code hints menu appears only if the text that the user types exactly matches the pattern that the
casesensitive attribute is a value of false, the menu appears even if the pattern
false if you omit this attribute. If the casesensitive attribute is a
is lowercase and the text is uppercase.
ArrayAppend in a
objectname. (including the
39
Contents
None.
Container
The menugroup tag.
Example
// function example
<function pattern="CreateDate(year, month, day)" DOCTYPES="ColdFusion" />
// object method example
<function pattern="application.getAttribute(String name)" DOCTYPES="JSP" />
Last updated 6/15/2011
Page 46

EXTENDING DREAMWEAVER
Customizing Code view
<method>
Description
Used for the Spry framework. This tag replaces the menu tag for specifying methods for a code hints pop-up menu.
When you type a method name in Code view, Dreamweaver opens a menu of method prototypes that provides a list
of parameters for the method. It then tracks the sequence of parameters as they are being filled. For methods that don't
have parameters, Dreamweaver closes the method call by adding the parentheses "()" characters.
The current argument is displayed in bold. Each time you type a comma, Dreamweaver updates the menu to display
the next argument in bold. For object methods, when you type an object name, Dreamweaver opens a menu of the
methods that are defined for that object.
Attributes
pattern, icon, object, source, constructor, static, retType
• The pattern attribute specifies the name of the method and its argument list. It also describes the names of the
object and the method, and the arguments of the method. The menu shows the list of arguments for the method.
The code hints menu appears when the user types
methods that have been specified for the object. Then, the code hints menu opens a list of the arguments for the
method, as it does for a function.
• The icon attribute specifies which icon to use.
• The object attribute refers to the type to which the command belongs. For example, Built-In Data Type: String or
user-defined data type custom JavaScript file.
• The source attribute refers to the location in which it is defined or originates from. For example,
DOM/Javascript/custom file.js.
• The constructor attribute is a Boolean value. constructor = true refers to the method which constructs the
object instance and is marked separately compared to other object methods.
• The static attribute is a Boolean value. static = true indicates that the method does not work on specific object
instance, but works on object type itself. For example,
Date.parse(dateString)
objectname. (including the period). This menu shows the
40
• The retType attribute refers to the method return type which in turn can be an object type to support a cascade of
code hints.
Contents
None.
Container
The menu tag.
<parammenu>
Description
Used for any object (JavaScript) to specify parameter hinting for the parameters that the method or function takes.
Last updated 6/15/2011
Page 47

EXTENDING DREAMWEAVER
Customizing Code view
Attributes
pattern, name, index, type
• The pattern attribute specifies the character(s) that trigger the code hints menu. This argument is required.
• The name attribute specifies the name of the parameter. This argument is required.
• The index attribute specifies the index number of the parameter being hinted (zero-based). This argument is
required.
• The type attribute specifies the data type. The following data types are supported:
• enumerated (the default), which indicates a list of nested <optionparammenuitem> to display.
• spryDataReferences, which indicates a list of Spry data set columns.
• cssStyle, which indicates a list of CSS classes available to the page.
• cssId, which indicates a list of CSS selector ID rules available to the page.
• optionArray, which indicates a list of nested <optionparammenu> and <parammenuitem> to display (used to
support options array parameter type).
Contents
None.
41
Container
The method or function tag.
<parammenuitem>
Description
For any object (JavaScript) to specify parameter hinting for the parameters that the method or function takes.
Attributes
label, value, icon, {datatype}, object, source
• The label attribute specifies the name Dreamweaver must display. This argument is required.
• The value attribute specifies the value Dreamweaver must drop when the item is selected in the code hints menu.
This argument is required.
• The icon attribute specifies the icon Dreamwaever must use in the code hints menu. This argument is required.
• The datatype attribute enables you to specify string, which indicates that closing quotation marks must be added
when the user selects a value from the code hints menu. This argument is optional.
• The object attribute refers to the type to which the command belongs. For example, Built-In Data Type: String or
user-defined data type custom JavaScript file.
• The source attribute refers to the location in which it is defined or originates from. For example,
DOM/Javascript/custom file.js.
Contents
None.
Container
The parammenu tag.
Last updated 6/15/2011
Page 48

EXTENDING DREAMWEAVER
Customizing Code view
<optionparammenu>
Description
Used for any object (JavaScript) to specify options array hinting for the arguments that the method or function takes.
An options array is an argument that can have subarguments in the form of
options array argument to allow users to configure the behavior of an object (for example, a data set, widget, or effect).
Options arrays generally appear as
{option1: value1, option2: value2, option3: value3, ...}
Attributes
pattern, label, value, icon, type
• The pattern attribute specifies the character(s) that trigger the code hints menu. This argument is required.
• The label attribute specifies the name of the parameter. This argument is required.
• The value attribute specifies the value of the parameter to insert when the user selects the code hint. This argument
is required.
• The icon attribute specifies the icon to be used. This argument is required.
• The type attribute specifies the data type. The following data types are supported:
• enumerated (the default), which indicates a list of nested optionparammenuitem to display.
• spryDataReferences, which indicates a list of Spry data set columns.
• cssStyle, which indicates a list of CSS classes available to the page.
• cssId, which indicates a list of CSS selector ID rules available to the page.
option:value. Most Spry objects use an
42
Contents
None.
Container
The parammenu tag of type optionArray.
<optionparammenuitem>
Description
Used for any object (JavaScript) to specify parameter hinting for the parameters that the method or function takes.
Attributes
label, value, icon, {datatype}
• The label attribute specifies the name to display. This argument is required.
• The value attribute specifies value to drop when the item is selected in the code hints menu. This argument is
required.
• The icon attribute specifies the icon to be used in the code hints menu. This argument is required.
• The datatype attribute allows you to specify string, which indicates that closing quotation marks are to be added
when the user selects a value from the code hints menu. This argument is optional.
Contents
None.
Last updated 6/15/2011
Page 49

EXTENDING DREAMWEAVER
Customizing Code view
Container
The <optionparammenu> tag.
<property>
Description
This tag describes properties or fields of an object and has the following standard attributes.
Attributes
label, value, icon, object, source, static, propType, item
• The label attribute is the string that Dreamweaver displays in the pop-up menu.
• The value attribute is the string that Dreamweaver inserts in the document when you select the command. When
the user selects the item from the menu and presses Enter or Return, Dreamweaver replaces all the text that the user
typed since the menu opened. The user typed the pattern-matching characters before the menu opened, so
Dreamweaver does not insert them again.
• The icon attribute, which is optional, specifies the path to an image file that Dreamweaver displays as an icon to
the left of the menu text. The location is expressed as a URL, relative to the Configuration folder.
• The object attribute refers to the type the menuitem belongs to. For example, Built-In Data Type: String or user-
defined data type custom JavaScript file.
• The source attribute refers to the location in which it is defined or originates from. For example, DOM/Javascript/
custom file.js.
• The static attribute is a Boolean value. static = true indicates that the method does not work on specific object
instance, but works on object type itself. For example,
Number.MAX_VALUE
43
• The propType attribute refers to property type, which in turn can be an object type to support cascaded hinting of
properties. For example,
domElement.innerHTML.<code hints for String type>
• The item attribute refers to the type of element when propType attribute is the collection container type. The item
specifies what type each item in the container is (assuming it is a homogenous set, that is, elements of the same
type).
Contents
None.
Container
The menu tag.
<event>
Description
This tag describes events of an object and has the following standard attributes.
Last updated 6/15/2011
Page 50

EXTENDING DREAMWEAVER
Customizing Code view
Attributes
label, icon, source, object
• The label attribute is the name of the event.
• The icon attribute specifies the path to an image file that Dreamweaver displays as an icon beside the menu text.
• The source attribute refers to the location in which it is defined or originates from.
• The object attribute refers to the type the command belongs to.
Container
The menu tag.
Example
<event label="onblur" source="DOM 1&2" icon="shared/mm/images/codeHintEvent.gif"/>
About code coloring
Dreamweaver lets you customize or extend the code coloring schemes that you see in Code view so that you can add
new keywords to a scheme or add code coloring schemes for new document types. If you develop JavaScript functions
to use in your client-side script, for example, you can add the names of these functions to the keywords section so that
they display in the color that is specified in the Preferences dialog box. Likewise, if you develop a new programming
language for an application server and you want to distribute a new document type to help Dreamweaver users build
pages with it, you could add a code coloring scheme for the document type.
44
Dreamweaver provides the JavaScript function dreamweaver.reloadCodeColoring(), which enables you to reload
code coloring XML files that might have been edited manually. For more information on this function, see the
Dreamweaver API Reference.
To update a code coloring scheme or add a new scheme, you must modify the code coloring definition files.
Code coloring files
Dreamweaver defines code coloring styles and schemes in XML files that reside in the Configuration/CodeColoring
folder. A code coloring style file defines styles for fields that are defined in syntax definitions. It has a root node of
<codeColors>. A code coloring scheme file defines code coloring syntax and has a root node of <codeColoring>.
The code coloring style file that Dreamweaver provides is Colors.xml. The code coloring syntax files that Dreamweaver
provides are CodeColoring.xml, ASP JavaScript.xml, ASP VBScript.xml, ASP.NET CSharp.xml, and ASP.NET
VB.xml.
Last updated 6/15/2011
Page 51

EXTENDING DREAMWEAVER
Customizing Code view
The following excerpt from the Colors.xml file illustrates the hierarchy of tags in a code coloring style file:
Colors are specified in red-green-blue (RGB) hexadecimal values. For example, the statement text="009999" in the
preceding XML code assigns a blue-green (teal) color to the ID
"CodeColor_JavascriptNative".
The following excerpt from the CodeColoring.xml file illustrates the hierarchy of tags in a code coloring scheme file,
and it also illustrates the relationship between the code coloring styles file and the code coloring scheme file:
45
Notice that the syntaxColor and tagColor tags in the Colors.xml file assign color and style values to an id string
value. The
defaultTag tag in the CodeColoring.xml excerpt has an id of "CodeColor_HTMLComment". In the Colors.xml file,
the
id value is then used in the CodeColoring.xml file to assign a style to a scheme tag. For example, the
id value of "CodeColor_HTMLComment" is assigned a text= value of "#999999", which is gray.
Dreamweaver includes the following code coloring schemes: Default, HTML, JavaScript, ASP_JavaScript,
ASP_VBScript, JSP, and ColdFusion. The Default scheme has an
id value equal to "Text", Dreamweaver uses the
Default scheme for document types that do not have a defined code coloring scheme.
A code coloring file contains the following tags, described below:
Last updated 6/15/2011
Page 52

EXTENDING DREAMWEAVER
Customizing Code view
scheme, blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssImport/, cssMedia/, cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultTag,
defaultText/, endOfLineComment, entity/, functionKeyword, idChar1, idCharRest, ignoreCase,
ignoreMMTParams, ignoreTags, isLocked, keyword, keywords, numbers/, operators, regexp,
sampleText, searchPattern, stringStart, stringEnd, stringEsc, tagGroup
<scheme>
Description
The scheme tag specifies code coloring for a block of code text. You can have multiple schemes within a file to specify
different coloring for different scripting or tag languages. Each scheme has a priority that lets you nest a block of text
with one scheme inside a block of text with a different scheme.
Starting with Dreamweaver CS4, the Code Coloring parser now merges <scheme> tags with the same id. All nonconflicting tags are added to the existing <scheme>. The scheme with the newest file date wins any conflicts.
Attributes
name, id, priority, {doctypes}
• name="scheme_name" A string that assigns a name to the scheme. Dreamweaver shows the scheme name in the
Edit Coloring Scheme dialog box. Dreamweaver shows a combination of scheme name and field name, such as
HTML Comment. If you do not specify a name, the fields for the scheme do not appear in the Edit Coloring Scheme
dialog box. For more information about the Edit Coloring Scheme dialog box, see
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
• priority="string" The value ranges from "1" to "99". Highest priority is "1". Specifies the precedence of the
scheme. Blocks that are inside blocks with higher priority are ignored; blocks that are inside blocks with the same
or lower priority take precedence. The priority has the default value of "50" if you do not specify one.
• doctypes="doc_list" Optional. Specifies a comma-separated list of the document types to which this code
coloring scheme applies. This value is necessary to resolve conflicts in which different start and end blocks use the
same extensions.
“Editing schemes” on page 63.
46
Contents
blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultText/, endOfLineComment,
entity/, functionKeyword, idChar1, idCharRest, ignoreCase, ignoreMMTParam, ignoreTags,
keywords, numbers/, operators, regexp, sampleText, searchPattern, stringStart, stringEnd,
stringEsc, urlProtocol, urlProtocols
Container
The codeColoring tag.
Example
<scheme name="Text" id="Text" doctypes="Text" priority="1">
Last updated 6/15/2011
Page 53

EXTENDING DREAMWEAVER
Customizing Code view
<blockEnd>
Description
Optional. Text values that delimit the end of the text block for this scheme. The blockEnd and blockStart tags must
be paired and the combination must be unique. Values are not evaluated as case-sensitive. The
one character. Multiple instances of this tag are allowed. For more information on
blockEnd strings, see “Wildcard
blockEnd value can be
characters” on page 61.
Attributes
None.
Example
<blockEnd><![CDATA[--->]]></blockEnd>
<blockStart>
Description
Optional. Specified only if the coloring scheme can be embedded inside a different coloring scheme. The blockStart
blockEnd tags must be paired, and the combination must be unique. Values are not evaluated as case-sensitive.
and
blockStart value must be two or more characters in length. Multiple instances of this tag are allowed. For more
The
information on
blockStartscheme attribute, see “Scheme block delimiter coloring” on page 58.
blockStart strings, see “Wildcard characters” on page 61. For information on the
47
Attributes
canNest, doctypes, id, name, scheme
• canNest Specifies whether the scheme can nest inside itself. Values are Yes or No. The default value is No.
• doctypes="doc_type1, doc_type2,… " Required. Specifies a comma-separated list of document types into
which you can nest this code coloring scheme. Document types are defined in the Dreamweaver
Configuration/Document Types/MMDocumentTypes.xml file.
• id="id_string" Required when scheme="customText". An identifier string that maps color and style to this
syntax item.
• name="display_name" A string that appears in the Edit Coloring Scheme dialog box when
scheme="customText".
• scheme Required. This defines how the blockStart and blockEnd strings are colored. For information on the
possible values for the scheme attribute, see
“Scheme block delimiter coloring” on page 58.
Example
<blockStart doctypes="ColdFusion,CFC" scheme="innerText" canNest="Yes"><![CDATA[<!---]]>
</blockStart>
<brackets>
Description
A list of characters that represent brackets.
Last updated 6/15/2011
Page 54

EXTENDING DREAMWEAVER
Customizing Code view
Attributes
name, id
• name="bracket_name" A string that assigns a name to the list of brackets.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<brackets name="Bracket" id="CodeColor_JavaBracket"><![CDATA[{[()]}]]>
</brackets>
<charStart>
Description
Contains a text string that represents the delimiter of the start of a character. You must specify the charStart and
charEnd tags in pairs. Multiple charStart … charEnd pairs are allowed.
Attributes
None.
48
Example
<charStart><![CDATA[']]></charStart>
<charEnd>
Description
Contains a text string that represents the delimiter of the end of a character. You must specify the charStart and
charEnd tags in pairs. Multiple charStart … charEnd pairs are allowed.
Attributes
None.
Example
<charEnd><![CDATA[']]></charEnd>
<charEsc>
Description
Contains a text string that represents an escape character. Multiple charEsc tags are allowed.
Attributes
None.
Example
<charEsc><![CDATA[\]]></charEsc>
Last updated 6/15/2011
Page 55

EXTENDING DREAMWEAVER
Customizing Code view
<commentStart>
Description
A text string that delimits the start of a comment block. You must specify the commentStart and commentEnd tags in
pairs. Multiple
commentStart… /commentEnd pairs are allowed.
Attributes
None.
Example
<commentStart><![CDATA[<%--]]></commentStart>
<commentEnd>
Description
A text string that delimits the end of a comment block. You must specify the commentStart and commentEnd tags in
pairs. Multiple
Attributes
None.
commentStart… /commentEnd pairs are allowed.
49
Example
<commentEnd><![CDATA[--%>]]></commentEnd>
<cssImport/>
Description
An empty tag that indicates the code coloring rule for the @import function of the style element in a CSS.
Attributes
name, id
• name="cssImport_name" A string that assigns a name to the CSS @import function.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<cssImport name="@import" id="CodeColor_CSSImport" />
<cssMedia/>
Description
An empty tag that indicates the code coloring rule for the @media function of the style element in a CSS.
Attributes
name, id
• name="cssMedia_name" A string that assigns a name to the CSS @media function.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Last updated 6/15/2011
Page 56

EXTENDING DREAMWEAVER
Customizing Code view
Example
<cssMedia name="@media" id="CodeColor_CSSMedia" />
<cssProperty/>
Description
An empty tag that indicates CSS rules and holds code coloring attributes.
Attributes
name, id
• name="cssProperty_name" A string that assigns a name to the CSS property.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Code Color Preference
CSS Property
Example
<cssProperty name="Property" id="CodeColor_CSSProperty" />
50
<cssSelector/>
Description
An empty tag that indicates CSS rules and holds code coloring attributes.
Attributes
name, id
• name="cssSelector_name" A string that assigns a name to the CSS Selector.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssValue/>
Description
An empty tag that indicates CSS rules and holds code coloring attributes.
Attributes
name, id
• name="cssValue_name" A string that assigns a name to the CSS value.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<cssValue name="Value" id="CodeColor_CSSValue" />
Last updated 6/15/2011
Page 57

EXTENDING DREAMWEAVER
Customizing Code view
<defaultAttribute>
Description
Optional. This tag applies only to tag-based syntax (that is, where ignoreTags="No"). If this tag is present, then all tag
attributes are colored according to the style assigned to this tag. If this tag is omitted, then attributes are colored the
same as the tag.
Attributes
name •A string that assigns a name to the default attribute.
Example
<defaultAttribute name="Attribute"/>
<defaultTag>
Description
This tag is used to specify the default color and style for tags in a scheme.
Attributes
name, id
51
• name="display_name" A string that Dreamweaver displays in the code color editor.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
<defaultText/>
Description
Optional. If this tag is present, all text that is not defined by any other tag is colored according to the style assigned to
this tag. If this tag is omitted, black text is used.
Attributes
name, id
• name="cssSelector_name" A string that assigns a name to the CSS Selector.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<defaultText name="Text" id="CodeColor_TextText" />
<endOfLineComment>
Description
A text string that delimits the start of a comment that continues until the end of the current line. Multiple
endOfLineComment… /endOfLineComment tags are allowed.
Last updated 6/15/2011
Page 58

EXTENDING DREAMWEAVER
Customizing Code view
Attributes
None.
Example
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<entity/>
Description
An empty tag that indicates that HTML special characters should be recognized and hold coloring attributes.
Attributes
name, id
• name="entity_name" A string that assigns a name to the entity.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<entity name="Special Characters" id="CodeColor_HTMLEntity" />
52
<functionKeyword>
Description
Identifies keywords that define a function. Dreamweaver uses these keywords to perform code navigation. Multiple
functionKeyword tags are allowed.
Attributes
name, id
• name="functionKeyword_name" A string that assigns a name to the functionKeyword block.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<functionKeyword name="Function Keyword"
id="CodeColor_JavascriptFunction">function</functionKeyword>
<idChar1>
Description
A list of characters, each of which Dreamweaver can recognize as the first character in an identifier.
Attributes
includeAlpha, includeDecimal, includeHiAscii
All attributes are boolean in nature and can take a value of true or false.
Example
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier">
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1> </identifier>
Last updated 6/15/2011
Page 59

EXTENDING DREAMWEAVER
Customizing Code view
<idCharRest>
Description
A list of characters that are to be recognized as the remaining characters in an identifier. If idChar1 is not specified,
all characters of the identifier are validated against this list.
Attributes
includeAlpha, includeDecimal, includeHiAscii
All attributes are boolean in nature and can take a value of true or false.
Example
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
</identifier>
<identifier>
Description
The <idChar1> and <idCharRest> nodes should be surrounded with an <identifier> node. The name and id
attributes should be moved from
<idCharRest>/<idChar1> to the <identifier> node that wraps them
53
If you define more than one kind of identifier, ensure that you specify distinct values for idChar1 for all these
identifiers. If this rule is not obeyed, the resulting coloring is random for identifiers that start with a character included
in two overlapping styles. For example:
<identifier name="N1" id="I1">
<idchar1>a</idchar1>
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
<identifier name="N2" id="I2">
<idchar1 includeAlpha="true" >$_</idchar1> // ERROR!!! text that starts with "a"
can be either N1 or N2, the coloring will be random for it!
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
The sytax previous to Dreamweaver CS5 (without the <identifier> node) is still supported. However, do not mix
the old and new syntax in the same file. If you mix styles, the old syntax styles are ignored. That is, if the syntax scheme
contains an
<identifier> node, all the idChar1/idCharRest nodes that are not wrapped in an <identifier> node
are ignored .
Attributes
name, id
• name="idCharRest_name" A string that assigns a name to the stringStart block.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest></identifier
Last updated 6/15/2011
Page 60

EXTENDING DREAMWEAVER
Customizing Code view
<ignoreCase>
Description
Specifies whether case should be ignored when comparing tokens to keywords. Values are
Yes
or No. The default is
Yes
Attributes
None.
Example
<ignoreCase>Yes</ignoreCase>
<ignoreMMTParams>
Description
Specifies whether the MMTInstance:Param, <!-- InstanceParam, or <!-- #InstanceParam tag should be colored
specially. Values are
Attributes
None.
Yes and No;the default is Yes. This handles proper coloring in pages that use templates.
54
.
Example
<ignoreMMTParams>No</ignoreMMTParams>
<ignoreTags>
Description
Specifies whether markup tags should be ignored. Values are Yes and No;the default is Yes. Set to No when syntax is
for tag markup language that is delimited by
< and >. Set to Yes when syntax is for a programming language.
Attributes
None.
Example
<ignoreTags>No</ignoreTags>
<isLocked>
Description
Specifies whether the text that is matched by this scheme is locked from being edited in the Code view. Values are Yes
No. Default is No.
and
Attributes
None.
Example
<isLocked>Yes</isLocked>
Last updated 6/15/2011
Page 61

EXTENDING DREAMWEAVER
Customizing Code view
<keyword>
Description
A string of text that defines a keyword. Multiple keyword tags are allowed. A keyword may start with any character,
but subsequent characters may only be
a-z, A-Z, 0-9, _, $, or @.
The code color is specified by the containing keyword tags.
Attributes
None.
Example
<keyword>.getdate</keyword>
<keywords>
Description
List of keywords for type specified in category attribute. Multiple keywords tags are allowed.
55
Attributes
name, id
• name="keywords_name" A string that assigns a name to the list of keywords.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Contents
<keyword></keyword>
Example
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
<keyword>case</keyword>
</keywords>
<numbers/>
Description
An empty tag that specifies numbers that should be recognized and also holds color attributes.
Attributes
name, id
• name="number_name" A string that assigns a name to the numbers tag.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<numbers name="Number" id="CodeColor_CFScriptNumber" />
Last updated 6/15/2011
Page 62

EXTENDING DREAMWEAVER
Customizing Code view
<operators>
Description
A list of characters to be recognized as operators.
Attributes
name, id
• name="operator_name" A string that assigns a name to the list of operator characters.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
Example
<operators name="Operator" id="CodeColor_JavaOperator"><![CDATA[+*/%<>!?:=&|^~]]></operators>
<regexp>
Description
Specifies a list of searchPattern tags.
56
Attributes
name, id, delimiter, escape
• name="stringStart_name" A string that assigns a name to the list of search pattern strings.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
• delimiter The character or string that starts and ends a regular expression.
• escape The character or string that signals special character processing, known as the escape character or string.
Contents
<searchPattern></searchPattern>
Example
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<sampleText>
Description
Representative text that appears in the Preview window of the Edit Coloring Scheme dialog box. For more information
on the Edit Coloring Scheme dialog box, see
“Editing schemes” on page 63.
Attributes
doctypes
• doctypes="doc_type1, doc_type2,..." The document types for which this sample text appears.
Last updated 6/15/2011
Page 63

EXTENDING DREAMWEAVER
Customizing Code view
Example
<sampleText doctypes="JavaScript"><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
<searchPattern>
Description
A string of characters that define a regular search pattern using supported wildcard characters. Multiple
searchPattern tags are allowed.
Attributes
None.
57
Container
The regexp tag.
Example
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<stringStart>
Description
These tags contain a text string that represents the delimiter of the start of a string. You must specify the stringStart
stringEnd tags in pairs. Multiple stringStart … stringEnd pairs are allowed.
and
Attributes
name, id, wrap
• name="stringStart_name" A string that assigns a name to the stringStart block.
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
• wrap="true" or "false". Defines whether code coloring recognizes text strings that wrap to the next line. The
default is
Example
<stringStart name="Attribute Value" id="CodeColor_HTMLString"><![CDATA["]]></stringStart>
"true".
Last updated 6/15/2011
Page 64

EXTENDING DREAMWEAVER
Customizing Code view
<stringEnd>
Description
Contains a text string that represents the delimiter of the end of a code string. You must specify the stringStart and
stringEnd tags in pairs. Multiple stringStart … stringEnd pairs are allowed.
Attributes
None.
Example
<stringEnd><![CDATA["]]></stringEnd>
<stringEsc>
Description
Contains a text string that represents the delimiter of a string escape character. Multiple stringEsc tags are allowed.
Attributes
None.
58
Example
<stringEsc><![CDATA[\]]></stringEsc>
<tagGroup>
Description
This tag groups one or more tags to which you can assign a unique color and style.
Attributes
id, name, taglibrary, tags
• id="id_string" Required. An identifier string that maps color and style to this syntax item.
• name="display_name" A string that Dreamweaver displays in the code color editor.
• taglibrary="tag_library_id" The identifier of the tag library to which this group of tags belongs.
• tags="tag_list" A tag or comma-separated list of tags that comprise the tag group.
Example
<tagGroup name="HTML Table Tags" id="CodeColor_HTMLTable" taglibrary="DWTagLibrary_html"
tags="table,tbody,td,tfoot,th,thead,tr,vspec,colw,hspec" />
Scheme block delimiter coloring
The blockStart scheme attribute controls the coloring of block opening and closing strings or block delimiters. The
following values are valid values for the
blockStart attribute.
Note: Do not confuse the blockStart.scheme attribute with the scheme tag.
Last updated 6/15/2011
Page 65

EXTENDING DREAMWEAVER
Customizing Code view
innerText
This value tells Dreamweaver to color the block delimiters the same as the default text of the scheme inside them.
The Template scheme provides an example of the effect of this scheme. The Template scheme matches blocks of readonly code that are colored gray because you cannot edit them. The block delimiters, which are the
-->-- and <!-- #BeginEditable "..." --> strings, are also colored gray because they also are not editable.
<!#EndEditable
Sample code
<!-- #EndEditable -->
<p><b><font size="+2">header</font></b></p>
<!-- #BeginEditable "test" -->
<p>Here's some editable text </p>
<p> </p>
<!-- #EndEditable -->
Example
<blockStart doctypes="ASP-JS,ASP-VB, ASP.NET_CSharp, ASP.NET_VB, ColdFusion,CFC, HTML,
JSP,LibraryItem,PHP_MySQL" scheme="innerText"><![CDATA[<!--\s*#BeginTemplate]]>
</blockStart>
customText
This value tells Dreamweaver to use custom colors to color the block delimiters.
59
Sample code
The delimiters for blocks of PHP script, which appear in red, provide an example of the effect of the customText value:
<?php
if ($loginMsg <> "")
echo $loginMsg;
?>
Example
<blockStart name="Block Delimiter" id="CodeColor_JavaBlock" doctypes="JSP"
scheme="customText"><![CDATA[<%]]></blockStart>
outerTag
The outerTag value specifies that both the blockStart and blockEnd tags are complete tags and that Dreamweaver
should color them as tags would be colored in the scheme that surrounds them.
The JavaScript scheme, in which <script> and </script> strings are the blockStart and blockEnd tags, provides
an example of this value. This scheme matches blocks of JavaScript code, which does not recognize tags, so the
delimiters need to be colored by the scheme that surrounds them.
Sample code
<script language="JavaScript">
// comment
if (true)
window.alert("Hello, World");
</script>
Last updated 6/15/2011
Page 66

EXTENDING DREAMWEAVER
Customizing Code view
Example
<blockStart doctypes="PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+language="php">]]></blockStart>
innerTag
This value is identical to the outerTag value, except that the tag coloring is taken from the scheme inside the
delimiters. This is currently used for the
html tag.
nameTag
This value specifies that the blockStart string is the opening of a tag and blockEnd string is the closing of a tag, and
these delimiters are to be colored based on the tag settings of the scheme.
This type of scheme displays tags that can be embedded inside other tags, such as the cfoutput tag.
Sample code
<input type="text" name="zip"
<cfif newRecord IS "no">
<cfoutput query="employee"> Value="#zip#" </cfoutput>
</cfif>
>
60
Example
<blockStart doctypes="ColdFusion,CFC" scheme="nameTag">
<![CDATA[<cfoutput\n]]></blockStart>
nameTagScript
This value is identical to the nameTag scheme; however, the content is script, such as assignment statements or
expressions, as opposed to attribute
name=value pairs.
This type of scheme displays a unique type of tag that contains script inside the tag itself, such as the ColdFusion cfset,
cfif, and cfifelse tags, and can be embedded inside other tags.
Sample Code
See the sample text for “nameTag” on page 60.
Example
<blockStart doctypes="ColdFusion,CFC"
scheme="nameTagScript"><![CDATA[<cfset\n]]></blockStart>
Scheme processing
Dreamweaver has three basic code coloring modes: CSS mode, Script mode, and Tags mode.
In each mode, Dreamweaver applies code coloring only to particular fields. The following chart indicates which fields
are subject to code coloring in each mode.
Last updated 6/15/2011
Page 67

EXTENDING DREAMWEAVER
Customizing Code view
Field CSS Tags Script
defaultText X X
defaultTag X
defaultAttribute X
comment X X X
string X X X
cssProperty X
cssSelector X
cssValue X
character X X
function keyword X
identifier X
number X X
operator X
61
brackets X X
keywords X X
To make the process of defining schemes more flexible, Dreamweaver lets you specify wildcard and escape characters.
Wildcard characters
The following is a list of wildcard characters that Dreamweaver supports, along with the strings to specify them and
descriptions of their usage.
Wildcard Escape string Description
Wildcard \* Skip all characters in the rule until the character that follows the wildcard is found. For
example, use
have the name attribute specified.
<MMTInstance:Editable name="\*"> to match all tags of this type that
Last updated 6/15/2011
Page 68

EXTENDING DREAMWEAVER
Customizing Code view
Wildcard Escape string Description
Wildcard with escape character \e*x Where x is the escape character.
This is the same as the wildcard, except that an escape character can be specified. The
character following any escape character is ignored. This lets the character following the
wildcard appear in the string without matching the criteria to end wildcard processing.
For example, /\e*\\/ is used to recognize a JavaScript regular expression that starts and
ends with a forward slash (/) and can contain forward slashes that are preceded by a
backslash (\). Because the backslash is the code coloring escape character, you must precede
it with a backslash when you specify it in code coloring XML.
Optional white space \s* This matches zero or more white space or newline characters.
For example, <!--\s*#include is used to match ASP include directives whether they have
any white space preceding the
The white space wildcards match any combination of white space and newline characters.
Required white space \s+ This matches one or more white space or newline characters.
For example, <!--#include\s+virtual is used to match ASP include directives with any
combination of white space between
specified between these tokens, but it can be any combination of valid white-space
characters.
The white space wildcards match any combination of white space and newline characters.
#include token or not because either case is valid.
#include and virtual. White space must be
62
Escape characters
The following is a list of escape characters that Dreamweaver supports, along with the strings to specify them and
descriptions of their usage.
Escape character Escape
string
Backslash \\ The backslash character (\) is the code coloring escape character, so it must be escaped to be
White space \s This escape character matches any non-visible characters, except those listed that match the
Newline \n This escape character matches the newline (also known as linefeed) and carriage-return
Description
specified in a code coloring rule.
newline escape character, such as space and tab characters.
The optional white space and required white space wildcards match both the white space
and newline characters.
characters.
Maximum string length
The maximum length allowed for a data string is 100 characters. For example, the following blockEnd tag contains a
wildcard character.
<blockEnd><![CDATA[<!--\s*#BeginEditable\s*"\*"\s*-->]]></blockEnd>
Assuming the optional white space wildcard strings (\s*) are a single space character, which Dreamweaver generates
automatically, then the data string is 26 characters long, plus a wildcard string (
<!-- #BeginEditable "\*" -->
\*) for the name.
This leaves an editable region name that can be as many as 74 characters, which is the maximum of 100 characters
minus 26.
Last updated 6/15/2011
Page 69

EXTENDING DREAMWEAVER
Customizing Code view
Scheme precedence
Dreamweaver uses the following algorithm to color text syntax in Code view:
1 Dreamweaver determines the initial syntax scheme based on the document type of the current file. The file
document type is matched against the
scheme.documentType = "Text" is used.
2 Schemes can be nested if they specify blockStart… blockEnd pairs. All nestable schemes that have the current
file extension listed in one of the
disabled.
Note: All blockStart/blockEnd combinations should be unique.
Schemes can nest within another scheme only if the scheme.priority is equal to or greater than the outer scheme.
If the priority is equal, the scheme can nest only in the body state of the outer scheme. For example, the
<script>...</script> block can nest only inside the <html>...</html> block where tags are legal—not inside
a tag, attribute, string, comment, and so on.
Schemes with a higher priority than the outer scheme can nest almost anywhere within the outer scheme. For
example, in addition to nesting in the body state of the
inside a tag, attribute, string, comment, and so on.
The maximum nesting level is 4.
scheme.documentType attribute. If no match is found, the scheme where
blockStart.doctypes attribute are enabled for the current file and all others are
<html>...</html> block, the <%...%> block can also nest
63
3 When matching blockStart strings, Dreamweaver always uses the longest match.
4 After reaching the blockEnd string for the current scheme, syntax coloring returns to the state where the
blockStart string is detected. For example, if a <%...%> block is found within an HTML string, then coloring
resumes with the HTML string color.
Editing schemes
You can edit the styles for a code coloring scheme either by editing the code coloring file or by selecting the Code
Coloring category in the Dreamweaver Preferences dialog box, as shown in the following figure:
Last updated 6/15/2011
Page 70

EXTENDING DREAMWEAVER
Customizing Code view
For fields that you can specify more than once, such as stringStart, specify color and style settings only on the first
tag. Data will be lost when you split color and style settings across tags and you later edit the colors or styles by using
the Preferences dialog box.
Note: Adobe recommends that you create backup copies of all XML files before you make changes. You should verify all
manual changes before you edit color and style settings using the Preferences dialog box. Data will be lost if you edit an
invalid XML file using the Preferences dialog box.
To edit styles for a scheme using the Code Coloring category in the Preferences dialog box, double-click a document
type, or click the Edit Coloring Scheme button, to open the Edit Coloring Scheme dialog box.
64
To edit the style for a particular element, select it in the Styles For list. The items listed in the Styles For pane include
the fields for the scheme being edited and also the schemes that might appear as blocks within this scheme. For
example, if you edit the HTML scheme, the fields for CSS and JavaScript blocks are also listed.
The fields listed for a scheme correspond to the fields defined in the XML file. The value of the scheme.name attribute
precedes each field listed in the Styles For pane. Fields that do not have a name are not listed.
The style or format for a particular element includes bold, italic, underline, and background color in addition to code
coloring. After you select an element in the Styles For pane, you can change any of these style characteristics.
The Preview area displays how sample text would appear with the current settings. The sample text is taken from the
sampleText setting for the scheme.
Select an element in the Preview area to change the selection in the Styles For list.
If you change the setting for an element of a scheme, Dreamweaver stores the value in the code coloring file and
overrides the original setting. When you click OK, Dreamweaver reloads all code coloring changes automatically.
Code coloring examples
The following code coloring examples illustrate the code coloring schemes for a cascading style document and a
JavaScript document. The lists of keywords in the JavaScript example are abbreviated for the sake of keeping the
example short.
Last updated 6/15/2011
Page 71

EXTENDING DREAMWEAVER
Customizing Code view
CSS code coloring
<scheme name="CSS" id="CSS" doctypes="CSS" priority="50">
<ignoreCase>Yes</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style\s+\*>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_CSSComment"><![CDATA[ /*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_CSSString"><![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssValue name="Value" id="CodeColor_CSSValue" />
<sampleText doctypes="CSS"><![CDATA[/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}]]>
</sampleText>
</scheme>
65
CSS sample text
The following sample text for the CSS scheme illustrates the CSS code coloring scheme:
/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}
The following lines from the Colors.xml file provide the color and style values that are seen in the sample text and were
assigned by the code coloring scheme:
<syntaxColor id="CodeColor_CSSSelector" text="#FF00FF" />
<syntaxColor id="CodeColor_CSSProperty" text="#000099" />
<syntaxColor id="CodeColor_CSSValue" text="#0000FF" />
JavaScript code coloring
Last updated 6/15/2011
Page 72

EXTENDING DREAMWEAVER
Customizing Code view
<scheme name="JavaScript" id="JavaScript" doctypes="JavaScript" priority="50">
<ignoreCase>No</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+\*>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_JavascriptComment">
<![CDATA[/*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_JavascriptString">
<![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<brackets name="Bracket" id="CodeColor_JavascriptBracket">
<![CDATA[{[()]}]]></brackets>
<operators name="Operator" id="CodeColor_JavascriptOperator">
<![CDATA[+-*/%<>!?:=&|^]]></operators>
<numbers name="Number" id="CodeColor_JavascriptNumber" />
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
<idCharRest name="Identifier" id="CodeColor_JavascriptIdentifier">
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
<functionKeyword name="Function Keyword" id="CodeColor_JavascriptFunction">
function</functionKeyword>
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
. . .
</keywords>
<keywords name="Native Keywords" id="CodeColor_JavascriptNative">
<keyword>abs</keyword>
. . .
66
Last updated 6/15/2011
Page 73

EXTENDING DREAMWEAVER
Customizing Code view
</keywords>
<keywords id="CodeColor_JavascriptNumber">
<keyword>Infinity</keyword>
<keyword>Nan</keyword>
</keywords>
<keywords name="Client Keywords" id="CodeColor_JavascriptClient">
<keyword>alert</keyword>
. . .
</keywords>
<sampleText><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
</scheme>
JavaScript sample text
The sample text for the JavaScript scheme illustrates the JavaScript code coloring scheme as follows:
67
/* JavaScript */ function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
The following lines from the Colors.xml file provide the color and style values that are seen in the sample text and were
assigned by the code coloring scheme:
<syntaxColor id="CodeColor_JavascriptComment" text="#999999" italic="true" />
<syntaxColor id="CodeColor_JavascriptFunction" text="#000000" bold="true" />
<syntaxColor id="CodeColor_JavascriptBracket" text="#000099" bold="true" />
<syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" />
<syntaxColor id="CodeColor_JavascriptClient" text="#990099" />
<syntaxColor id="CodeColor_JavascriptNative" text="#009999" />
About Code validation
When opening a document in Code view, Dreamweaver automatically validates that the document is not using any
tags, attributes, CSS properties, or CSS values that are not available in the target browsers that the user selected.
Dreamweaver underlines errors with a wavy red line.
Dreamweaver also has a new browser compatibility check feature that locates combinations of HTML and CSS that
can trigger browser rendering problems.
Last updated 6/15/2011
Page 74

EXTENDING DREAMWEAVER
Customizing Code view
Dreamweaver stores browser profiles in the Browser Profile folder inside the Dreamweaver Configuration folder. Each
browser profile is defined as a text file that is named for the browser. For example, the browser profile for Internet
Explorer version 6.0 is Internet_Explorer_6.0.txt. To support target browser checking for CSS, Dreamweaver stores
CSS profile information for a browser in an XML file whose name corresponds to the browser profile but with a suffix
of _CSS.xml. For example, the CSS profile for Internet Explorer 6.0 is Internet_Explorer_6.0_CSS.xml. You might
want to make changes to a CSS profile file if you find that Dreamweaver is reporting an error that you do not want.
The CSS profile file consists of three XML tags: css-support, property, and value. The following sections describe
these tags.
<css-support>
Description
This tag is the root node for a set of property and value tags that are supported by a particular browser.
Attributes
None.
Contents
The property and value tags.
68
Container
None.
Example
<css-support>
. . .
</css-support>
<property>
Description
Defines a supported CSS property for the browser profile.
Attributes
name, names, supportlevel, message
• name="property_name"The name of the property for which you are specifying support.
• names="property_name, property_name,..." A comma-separated list of property names for which you are
specifying support.
The names attribute is a kind of shorthand. For example, the following names attribute is a shorthand method of
defining the
name attribute that follows it:
Last updated 6/15/2011
Page 75

EXTENDING DREAMWEAVER
Customizing Code view
<property names="foo,bar">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
<property name="foo">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
<property name="bar">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
• supportlevel="error", "warning", "info", or "supported"Specifies the level of support for the property.
If not specified,
"supported" is assumed. If you specify a support level other than "supported" and omit the
message attribute, Dreamweaver uses the default message, “CSS property name property_name is not supported.”
• message="message_string" The message attribute defines a message string that Dreamweaver displays when it
finds the property in a document. The message string describes possible limitations or workarounds for the
property value.
Contents
value
69
Container
css-support
Example
<property name="background-color" supportLevel="supported">
<value>
Description
Defines a list of values supported by the current property.
Attributes
type, name, names, supportlevel, message
• type="any", "named", "units", "color", "string", or "function" Specifies the type of value. If you
"named", "units", or "color", then either the name or names attribute must specify the value IDs to match
specify
for this item. The
attribute.
• name="value_name"A CSS value identifier. No spaces or punctuation are allowed other than a hyphen (-). The
name of one of the values that are valid for the CSS property is named in the parent property node. This can identify
either a specific value or a units specifier.
• names="name1, name2, . . ."Specifies a comma-separated list of value IDs.
• supportlevel="error", "warning", "info", or "supported"Specifies the level of support for this value in
the browser. If not specified, the value
"units" value matches a numeric value, followed by one of the units values specified in the names
"supported" is assumed.
Last updated 6/15/2011
Page 76

EXTENDING DREAMWEAVER
Customizing Code view
• message="message_string" The message attribute defines a message string that Dreamweaver displays when it
finds the property value in a document. If the
message attribute is omitted, Dreamweaver displays a message string
of “value_name is not supported.”
Contents
None.
Container
property
Example
<property name="margin">
<value type="units" name="ex" supportlevel="warning"
message="The implementation of ex units is buggy in Safari 1.0."/>
<value type="units" names="%,em,px,in,cm,mm,pt,pc"/>
<value type="named" name="auto"/>
<value type="named" name="inherit"/>
</property>
70
Changing default HTML formatting
To change general code formatting preferences, use the Code Format category of the Preferences dialog box. To
change the format of specific tags and attributes, use the Tag Library Editor (Edit > Tag Libraries). For more
information, see Using Dreamweaver on the Dreamweaver Help menu.
You can also edit the formatting for a tag by editing the VTM file that corresponds to the tag (in a subfolder of the Tag
Libraries configuration folder), but it’s much easier to change formatting within Dreamweaver.
If you add or remove a VTM file, you must edit the TagLibraries.vtm file; Dreamweaver ignores any VTM file that is
not listed in TagLibraries.vtm.
Note: Edit this file in a text editor, not in Dreamweaver.
About Vertical Split view
The Vertical Split view feature supports a side-by-side view of either code and design or code and code layout modes.
Users with dual screen workstation setups can use this feature to display code on one monitor while using their second
monitor for working in Design view.
The Vertical Split view feature enables the user to:
• Choose the orientation of Code and Design view (horizontal or vertical).
• Switch between horizontal and vertical orientations of the Code and Design view and Split code.
Restarting Dreamweaver and opening or creating a document shows the document in the Code and Design view with
the last used size and orientation. The
dreamweaver.setPrimaryView() sets the primary view. For information on using these functions, see "Vertical Split
view functions" in the Dreamweaver API Reference.
dreamweaver.setSplitViewOrientation() function sets the orientation and
Last updated 6/15/2011
Page 77

EXTENDING DREAMWEAVER
Customizing Code view
About related files
The related files feature provides users access to the supporting and related files that are associated with the file they
are working on. Related files can be CSS, script, Server-side Include (SSI), or XML files.
For example, if a CSS file is associated with the main file, this feature facilitates viewing and editing this CSS file. The
user can also view the main file while editing the related file.
How related files work
Related files enhance editing experience of users by assisting them in the following tasks:
• Users can view and access the related files while viewing the main file. When viewing a page that has related files
(for example, a CSS file), you can see the following:
• Design of the page on one side
• Related file on the other
• The related files bar contains the documents that affect the generation of parent HTML. The users can see the
source HTML, generated HTML, and first- level child documents.
• Selecting any related file shown in the related files bar enables users to do the following tasks:
• View and edit the related file in Code view
• View the parent page in Design view
• Selecting content in the Design view and making changes in the related file does not dismiss the selection when the
user refreshes the Design view.
• If you change the related file code, the changes are reflected in the Design view.
When a file is not found, a file not found message is displayed in a bar at the top of the empty window frame.
71
Related files terminology
The following terms are commonly used in association with related files:
Term Description Example
Top-level document Any document opened by the user
Parent document Any top-level document rendered in Design
view.
Last updated 6/15/2011
• HTML — including .lbi, .dwt
• CFML
• PHP
Page 78

EXTENDING DREAMWEAVER
Customizing Code view
Term Description Example
72
First-level child document Any document that is one level deep from the
parent document. These documents affect
generation of HTML code, except for CSS. CSS
files can include other CSS files, but all of them
together determine the final styles applied to
the page.
• Script file specified by <SCRIPT src="file.js">
• Server-side Include
• External CSS
• Spry XML and HTML data sets
• Library item
• <iframe> - remote source
• Object tag
Deeper-level child document Any document that is more than two levels away
from the parent document. These documents
affect generation of HTML code.
• PHP within PHP
• DTDs
• Templates
Non-related file Any document which does not affect generation
of HTML code or any files that a user does not
actively edit.
• Image files
• Media files
• Externally linked files by an <a> tag
The following related files are supported:
Type Description Nesting level
Client-side script All languages 1 (nesting script is not possible)
Server-side includes When all of the following extensible conditions are true:
1
• Defined Server Model
• Defined SSI statement (that is pattern)
• Defined DW doctype
Exception: Apache-style include file statements (<!--
#include ... -->
Spry data set 1 (nesting script is not possible)
CSS
• All external CSS for all media types
) in HTML documents is recognized.
Infinite
• DTSS
Related files APIs
You can customize the related files menu to display the following:
• Filenames of the related file
• Source HTML and Generated Source code
The dreamweaver.openRelatedFile() function displays the related file in the Code view and the
dreamweaver.getActiveRelatedFilePath() function displays the path for the currently opened related file. For
more information on using these APIs, see "Related files functions" in the Dreamweaver API Reference.
Last updated 6/15/2011
Page 79

EXTENDING DREAMWEAVER
Customizing Code view
About Live view
The Live view feature facilitates previewing your web pages as it would appear in a browser, without leaving
Dreamweaver. Users can retain direct access to the code and edit the code. Any changes to the code are reflected
instantly. It enables users to view the changed web page instantly. If the user edits CSS files, the current state of the file
is maintained, but the CSS changes are applied. Users can also interact with the page and view JavaScript effects like
rollovers without having to switch from Dreamweaver to a web browser.
Live view feature uses the system Flash Plug-in (%SYSTEM%/Macromed/Flash, /Library/Internet Plug-Ins/). At times,
it can fallback to any Firefox version if the system version of the plug-in is not available.
A notification is displayed in the Information bar if the plug-in is not found. The CSS panel always shows the current
relevant CSS for what is displayed in Live view, even if the source is generated from a different location. Users can add
or remove style sheets. However, other edits to inline CSS or CSS in the <head> is locked. Rules in the CSS panel that
cannot be edited are marked as read only.
You can use the Dreamweaver API for the following purposes:
• Getting and setting the Design view mode
• Getting and setting the Live view mode using the server
• Getting Live view defaults
• Getting and setting Live view dependents
• Viewing the Live view parameters
For more information about these APIs, see "Live view functions" in the Dreamweaver API Reference.
73
A simple Live view example
In this example, you use Dreamweaver to create a command that creates a simple browser when the user clicks the
command in the Commands menu. For specific information about creating commands before trying this example, see
“Commands” on page 131 on page 142. In Dreamweaver, open a new basic HTML file (this file is your Command
definition file) and save the file as liveviewexample.htm. Your Command definition file looks like the following
example:
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0// dialog"> <html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Browser Test</title>
<script type="text/javascript">
var browserLoad = function(e)
{
var uri = document.getElementById("uri");
uri.value = e.currentBrowserLocation;
}
var promptToNavigate = function (e)
{
if( ! confirm(" Is it ok to go from \n" + e.currentBrowserLocation + " to page \n " +
e.requestedBrowserLocation ) )
{
e.preventDefault();
}
}
function initUI()
Last updated 6/15/2011
Page 80

EXTENDING DREAMWEAVER
Customizing Code view
{
var browser = document.getElementById("browser");
browser.addEventListener("BrowserControlBeforeNavigation",
promptToNavigate, true);
browser.addEventListener("BrowserControlLoad", browserLoad, true);
browser.openURL("http://www.adobe.com");
}
function loadUri()
{
var uri = document.getElementById("uri");
var browser = document.getElementById("browser");
browser.openURL(uri.value);
}
function showSource(){
var browser = document.getElementById("browser");
alert(browser.getWindowObj().document.documentElement.outerHTML);
}
function commandButtons() {
return new Array( "Close", "window.close()",
"Load URI", "loadUri()",
"Show Source", "showSource()"
);
}
</script>
</head>
<body onLoad="initUI()">
<form>
<p>
<label>
<input id="uri" type="text" style="width:500px">
</label>
</p> <mm:browsercontrol id="browser" style="width:500px; height:300px;"/> </form> </body>
</html>
74
Last updated 6/15/2011
Page 81

Chapter 4: Extending Dreamweaver
Dreamweaver provides an extensive set of tools that you can use to add to or customize its functionality.
When you create a Dreamweaver extension, follow the steps outlined in “Creating an extension” on page 2.
The following features of Dreamweaver let you create extensions:
• An HTML parser (also called a renderer) makes it possible to design user interfaces (UIs) for extensions. The parser
uses form fields, absolutely positioned elements, images, and other HTML elements. Dreamweaver has its own
HTML parser.
• A tree of folders that organize and store the files that implement and configure Dreamweaver elements and
extensions.
• A series of application programming interfaces (APIs) that provide access to Dreamweaver functionality through
JavaScript.
• A JavaScript interpreter, which executes the JavaScript code in extension files. Dreamweaver uses the Netscape
JavaScript version 1.5 interpreter. For more information about changes between this version of the interpreter and
previous versions, see
“How Dreamweaver processes JavaScript in extensions” on page 79.
75
Types of Dreamweaver extensions
The following list describes the types of Dreamweaver extensions:
Insert bar object extensions create changes in the Insert bar. An object is typically used to automate inserting code into
a document. It can also contain a form that gathers input from the user and JavaScript that processes the input. Object
files are stored in the Configuration/Objects folder.
Command extensions can perform almost any specific task, with or without input from the user. Command files are
typically started from the Commands menu, but they can also be called from other extensions. Command files are
stored in the Configuration/Commands folder.
Menu command extensions expand the command API to accomplish tasks related to calling a command from a menu.
The menu commands API also lets you create a dynamic submenu.
Toolbar extensions can add elements to existing toolbars or create new toolbars in the Dreamweaver user interface.
New toolbars appear below the default toolbar. Toolbar files are stored in the Configuration/Toolbars folder.
Report extensions can add custom site reports or modify the set of prewritten reports that come with Dreamweaver.
You can also use the results window API to create a stand-alone report.
Tag Library and Editor extensions work with the associated tag library files. Tag Library and Editor extensions can
modify attributes of existing tag dialogs, create new tag dialogs, and add tags to the tag library. Tag Library and Editor
extension files are stored in the Configuration/TagLibraries folder.
Property inspector extensions appear in the Property inspector panel. Most of the inspectors in Dreamweaver are part
of the core product code. These inspectors cannot be modified. But, custom Property inspector files can override the
built-in Dreamweaver Property inspector interfaces or create new ones to inspect custom tags. Inspectors are stored
in the Configuration/Inspectors folder.
Last updated 6/15/2011
Page 82

EXTENDING DREAMWEAVER
Extending Dreamweaver
Floating panel extensions add floating panels to the Dreamweaver user interface. Floating panels can interact with the
selection, the document, or the task. They can also display useful information. Floating panel files are stored in the
Configuration/Floaters folder.
Behavior extensions let users add JavaScript code to their documents. The JavaScript code performs a specific task in
response to an event when the document is viewed in a browser. Behavior extensions appear on the Plus (+) menu of
the Dreamweaver Behaviors panel. Behavior files are stored in the Configuration/Behaviors/Actions folder.
Server Behaviors extensions add blocks of server-side code (ASP or ColdFusion) to the document. The server-side
code performs tasks on the server when the document is viewed in a browser. Server behaviors appear on the Plus (
+)
menu of the Dreamweaver Server Behaviors panel. Server behavior files are stored in the Configuration/Server
Behaviors folder.
Data source extensions let you build a connection to dynamic data stored in a database. Data source extensions appear
on the Plus (
+) menu of the Bindings panel. Data source extension files are stored in the Configuration/Data Sources
folder.
Server format extensions let you define formatting for dynamic data.
Component extensions let you add new types of components to the Components panel. Components is the term that
Dreamweaver uses for some of the more popular and modern encapsulation strategies such as ColdFusion
components (CFCs).
76
Server model extensions let you add support for new server models. Dreamweaver supports the most common server
models (ASP, JSP, ColdFusion, PHP, and ASP.NET). Server model extensions are needed only for custom server
solutions, different languages, or a customized server. Server model files are stored in the Configuration/ServerModels
folder.
Data translator extensions convert non-HTML code into HTML that appears in the Design view of the document
window. These extensions also lock the non-HTML code to prevent Dreamweaver from parsing it. Translator files are
stored in the Configuration/Translators folder.
Other ways to extend Dreamweaver
You can also extend the following elements of Dreamweaver to expand its capabilities or tailor it to your needs.
Document types define how Dreamweaver works with different server models. Information about document types for
server models is stored in the Configuration/DocumentTypes folder. For more information, see
types in Dreamweaver” on page 13.
Code snippets are reusable blocks of code that are stored as code snippet (CSN) files in the Dreamweaver
Configuration/Snippets folder and which Dreamweaver makes accessible in the Snippets panel. You can create
additional code snippet files and install them into the Snippets folder to make them available.
Code hints are menus that offer a typing shortcut by displaying a list of strings that potentially complete the string you
are typing. If one of the strings in the menu matches the string that you started to type, you can select it to insert it in
place of the string that you are typing. Code hints menus are defined in the codehints.xml file in the
Configuration/CodeHints folder, and you can add new code hints menus to it for new tags or functions that you have
defined.
“Extensible document
Menus are defined in the menus.xml file in the Configuration/Menus folder. You can add new Dreamweaver menus
for your extensions by adding the menu tags for them to the menus.xml file. For more information, see
“Menus and
menu commands” on page 141.
Last updated 6/15/2011
Page 83

EXTENDING DREAMWEAVER
Extending Dreamweaver
Configuration folders and extensions
The folders and files that are stored in the Dreamweaver Configuration folder contain the extensions that come with
Dreamweaver. When you write an extension, you must save the files in the proper folder for Dreamweaver to recognize
them. For example, if you create a Property inspector extension, you save the files in the Configuration/Inspectors
folder. If you download and install an extension from the Adobe Exchange website (
the Extension Manager automatically saves the extension files to the proper folders.
You can use the files in the Dreamweaver Configuration folder as examples, but these files are generally more complex
than the average extension that is available on the Adobe Exchange website. For more information on the contents of
each subfolder within the Configuration folder, see the Configuration_ReadMe.htm file.
The Configuration/Shared folder does not correspond to a specific extension type. It is the central repository for utility
functions, classes, and images that are used by more than one extension. The files in the
Configuration/Shared/Common folder are designed to be useful to a broad range of extensions. These files are useful
as examples of JavaScript techniques and as utilities. Look here first for the functions that perform specific tasks, such
as creating a valid Document Object Model (DOM) reference to an object, testing whether the current selection is
inside a particular tag, escaping special characters in strings, and more. If you create common files, you should create
a separate subfolder in the Configuration/Shared/Common folder, which is shown in the following figure, and store
them there.
www.adobe.com/go/exchange),
77
Configuration/Shared/Common/Scripts folder structure
For more information about the Shared folder, see “The Shared folder” on page 367.
Last updated 6/15/2011
Page 84

EXTENDING DREAMWEAVER
Extending Dreamweaver
Multiuser Configuration folders
For the multiuser operating systems of Windows XP, Windows 2000, and Macintosh OS X, Dreamweaver creates a
separate Configuration folder for each user in addition to the Dreamweaver Configuration folder. Any time
Dreamweaver or a JavaScript extension writes to the Configuration folder, Dreamweaver automatically writes to the
user Configuration folder instead. This practice lets each Dreamweaver user customize configuration settings without
disturbing the configuration settings of other users. For more information, see
multiuser environment” on page 10 and “File Access and Multiuser Configuration API” in the Dreamweaver API
Reference.
“Customizing Dreamweaver in a
Running scripts at startup or shutdown
If you place a command file in the Configuration/Startup folder, the command runs as Dreamweaver starts up. Startup
commands load before the menus.xml file, before the files in the ThirdPartyTags folder, and before any other
commands, objects, behaviors, inspectors, floating panels, or translators. You can use startup commands to modify the
menus.xml file or other extension files. You can also show warnings, prompt the user for information, or call the
dreamweaver.runCommand() function. However, from within the Startup folder, you cannot call a command that
expects a valid Document Object Model (DOM). For information about the Dreamweaver DOM, see
Dreamweaver Document Object Model” on page 95.
Similarly, if you place a command file in the Configuration/Shutdown folder, the command runs as Dreamweaver
shuts down. From the shutdown commands, you can call
prompt the user for information, but you cannot stop the shutdown process.
dreamweaver.runCommand() function, show warnings, or
“The
78
For more information about commands, see “Commands” on page 131. For more information about the
dreamweaver.runCommand() function, see the Dreamweaver API Reference.
Reloading extensions
If you edit an extension while you are working in Dreamweaver, you can reload the extensions so that Dreamweaver
recognizes the change.
Reload extensions
1 Control-click (Windows) or Option-click (Macintosh) the Categories menu in the title bar of the Insert panel.
Note: This option is not visible when you are in Tabs mode. If you are in the Tabs mode, right click Panel menu (topleft). Select Show as Menu, then Ctrl-click on Common to get the menu with the Reload Extensions command.
2 Select Reload Extensions.
Note: In a multiuser operating system, edit copies of configuration files in your user Configuration folder rather than
editing master configuration files. For more information, see
“Configuration folders and extensions” on page 77.
Last updated 6/15/2011
Page 85

EXTENDING DREAMWEAVER
Extending Dreamweaver
Extension APIs
The extension APIs provide you with the functions that Dreamweaver calls to implement each type of extension. You
must write the bodies of these functions as described for each extension type and specify the return values that
Dreamweaver expects.
If you are a developer who wants to work directly in the C programming language, there is a C extensibility API that
lets you create dynamic link libraries (DLLs). The functionality that is provided in these APIs wraps your C DLLs in
JavaScript so that your extension can work seamlessly in Dreamweaver.
The documentation of extension APIs outlines what each function does, when Dreamweaver calls it, and what value
Dreamweaver expects it to return.
See the Dreamweaver API Reference for information about the Utility API and the JavaScript API, which provide
functions that you can use to perform specific tasks in your extensions.
How Dreamweaver processes JavaScript in extensions
Dreamweaver checks the Configuration/extension_type folder during startup. If it encounters an extension file within
the folder, Dreamweaver processes the JavaScript by completing the following steps:
• Compiling everything between the beginning and ending SCRIPT tags
• Executing any code within SCRIPT tags that is not part of a function declaration
Note: This procedure is necessary during startup because some extensions might require global variables to initialize.
79
Dreamweaver performs the following actions for any external JavaScript files that are specified in the SRC attributes of
SCRIPT tags:
• Reads in the file
• Compiles the code
• Executes the procedures
Note: If any JavaScript code in your extension file contains the string ", the JavaScript interpreter reads the string as an
script tag and reports an unterminated string literal error. To avoid this problem, break the string into pieces
ending
and concatenate them like this:
Dreamweaver executes code in the onLoad event handler (if one appears in the body tag) when the user selects the
command or action from a menu for the Command and Behavior action extension types.
Dreamweaver executes code in the onLoad event handler in the body tag if the body of the document contains a form
for object extensions.
Dreamweaver ignores the onLoad handler on the body tag in the following extensions:
"<' + '/SCRIPT>".
• Data translator
• Property inspector
• Floating panel
For all extensions, Dreamweaver executes code in other event handlers (for example, onBlur="alert('This is a
required field.')") when the user interacts with the form fields to which they are attached.
Dreamweaver supports the use of event handlers within links. Event handlers in links must use syntax, as shown in the
following example:
<a href="#" onMouseDown=alert('hi')>link text</a>
Last updated 6/15/2011
Page 86

EXTENDING DREAMWEAVER
Extending Dreamweaver
Plug-ins (set to play at all times) are supported in the BODY of extensions. The document.write() statement, Java
applets, and Microsoft ActiveX controls are not supported in extensions.
Displaying Help
The displayHelp() function, which is part of several extension APIs, causes Dreamweaver to do the following two
things when you include it in your extension:
• Add a Help button to the interface.
• Call displayHelp() when the user clicks the Help button.
You must write the body of the displayHelp() function to display Help. How you code the displayHelp() function
determines how your extension displays Help. You can call the
a file in a browser or devise a custom way to display Help such as displaying messages in another absolutely positioned
element in alert boxes.
The following example uses the displayHelp() function to display Help by calling
dreamweaver.browseDocument():
// The following instance of displayHelp() opens a browser to display a file
// that explains how to use the extension.
function displayHelp() {
var myHelpFile = dw.getConfigurationPath() + "ExtensionsHelp/myExtHelp.htm";
dw.browseDocument(myHelpFile);
}
dreamweaver.browseDocument() function to open
80
Localizing an extension
Use the following techniques to make it easier to translate your extensions into local languages.
• Separate extensions into HTML and JavaScript files. The HTML files can be replicated and localized; the JavaScript
files are not localized.
• Do not define display strings in the JavaScript files (check for alerts and UI code). Extract all localizable strings into
separate XML files in the Dreamweaver Configuration/Strings folder.
• Do not write JavaScript code in the HTML files except for required event handlers. This eliminates the need to fix
a bug multiple times for multiple translations after the HTML files are replicated and translated into other
languages.
XML string files
Store all strings in XML files in the Dreamweaver Configuration/Strings folder. If you install many related extension
files, this lets you share all strings in a single XML file. If applicable, this also lets you refer to the same string from both
C++ and JavaScript extensions.
You could create a file called myExtensionStrings.xml. The following example shows the format of the file:
Last updated 6/15/2011
Page 87

EXTENDING DREAMWEAVER
Extending Dreamweaver
<strings>
<!-- errors for feature X -->
<string id="featureX/subProblemY" value="There was a with X when you did Y. Try not to
do Y!"/>
<string id="featureX/subProblemZ" value="There was another problem with X, regarding Z.
Don't ever do Z!"/>
</strings>
Now your JavaScript files can refer to these translatable strings by calling the dw.loadString() function, as shown in
the following example:
function initializeUI()
{
...
if (problemYhasOccured)
{
alert(dw.loadString("featureX/subProblemY");
}
}
You can use slash (/) characters in your string identifiers, but do not use spaces. Using slashes, you can create a
hierarchy to suit your needs, and include all the strings in a single XML file.
Note: Files that begin with cc in the Configuration/Strings folder are Contribute files. For example, the file
ccSiteStrings.xml is a Contribute file.
81
Localizable strings with embedded values
Some display strings have values embedded in them. You can use the errMsg() function to display these strings. You
can find the
Configuration/Shared/MM/Scripts/CMNfolder. Use the placeholder characters percent sign (
where values should appear in the string and then pass the string and variable names as arguments to
errMsg() function, which is similar to the printf() function in C, in the string.js file in the
%) and s to indicate
errMsg(). For
example:
<string id="featureX/fileNotFoundInFolder" value="File %s could not be found in folder %s."/>
The following example shows how the string, along with any variables to embed, is passed to the alert() function.
if (fileMissing)
{
alert( errMsg(dw.loadString("featureX/fileNotFoundInFolder"),fileName,
folderName) );
}
Working with the Extension Manager
If you create extensions for others users, you must package them according to the guidelines on the Adobe Exchange
website (
written and tested an extension in the Extension Manager, select File > Package Extension. After the extension is
packaged, you can submit it to the Exchange from the Extension Manager by selecting File > Submit Extension.
The Adobe Extension Manager comes with Dreamweaver. Details about its use are available in its Help files and on
the Adobe Exchange website.
www.adobe.com/go/exchange) under the Help > How to Create an Extension category. After you have
Last updated 6/15/2011
Page 88

Chapter 5: User interfaces for extensions
Most extensions are built to receive information from the user through a user interface (UI). For example, if you create
a Property inspector extension for the
direction and height. If you plan to submit your extension for Adobe certification, you need to follow the guidelines
that are available within the Extension Manager files on the Adobe Exchange website (
These guidelines are not intended to limit your creativity. Their purpose is to ensure that certified extensions work
effectively within the Adobe Dreamweaver user interface (UI) and that the extension UI design does not detract from
its functionality.
Extension user interface designing guidelines
Typically, you create an extension to perform a task that users encounter frequently. Certain parts of the task are
repetitive; by creating an extension, you can automate the repetitive actions. Some steps in the task can change, or
specific attributes of the code that the extension processes can change. To receive user inputs for these variable values,
you build a UI.
marquee tag, you need to create a way for the user to specify attributes like
www.adobe.com/go/exchange).
82
For example, you might create an extension to update a web catalog. Users periodically need to change values for image
sources, item descriptions, and prices. Although the values change, the procedures for getting these values and
formatting the information for display on the website remain the same. A simple extension can automate the
formatting while letting users manually input the new, updated values for image sources, item descriptions, and prices.
A more robust extension can retrieve these values periodically from a database.
The purpose of your extension UI is to receive information that the user inputs. This information handles the variable
aspects of a repetitive task that the extension performs. Dreamweaver supports HTML and JavaScript form elements
as the basic building blocks for creating extension UI controls and displays the UI using its own HTML renderer.
Therefore, an extension UI can be as simple as an HTML file that contains a two-column table with text descriptions
and form input fields.
When you design an extension, you should determine what variables are necessary and what form elements can best
handle them.
Consider the following basic guidelines when you design an extension UI:
• To name your extension, place the name in the title tag of your HTML file. Dreamweaver displays the name in
the extension title bar.
• Keep text labels on the left side of your UI, aligned right, with text boxes on the right side, aligned left. This
arrangement lets the user’s eyes easily locate the beginning of any text box. Minimal text can follow the text box as
explanation or units of measure.
• Keep check box and radio button labels on the right side of your UI, aligned left.
• For readable code, assign logical names to your text boxes. If you use Dreamweaver to create your extension UI,
you can use the Property inspector or the Quick Tag Editor to assign names to the fields.
In a typical scenario, after you create the UI, you test the extension code to see that it properly performs the following
UI-related tasks:
• Getting the values from the text boxes
• Setting default values for the text boxes or gathering values from the selection
Last updated 6/15/2011
Page 89

EXTENDING DREAMWEAVER
User interfaces for extensions
• Applying changes to the user document
Dreamweaver HTML rendering control
In earlier versions of Dreamweaver (up to Dreamweaver 4), Dreamweaver rendered more space around form controls
than Microsoft Internet Explorer and Netscape Navigator do. Form controls in extension UIs are rendered with extra
space around them because Dreamweaver uses its HTML rendering engine to display extension UIs.
In later versions of Dreamweaver, the form-control rendering more closely matches the browsers. To take advantage
of the rendering improvements, use one of three new
following examples:
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//floater">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//pi">
In most cases, DOCTYPE statements must go on the first line of a document. However, to avoid conflicts with extensionspecific directives,
opening HTML tag. In previous versions, extension-specific directives were required to be on the first line of a file. For
example, the comment at the top of a Property inspector file, or the
DOCTYPE statements and directives can now be in any order. But, they must appear before the
DOCTYPE statements in your extension files, as shown in the
MENU-LOCATION=NONE directive in a command.
83
The new DOCTYPE statements let you view your extensions in the Dreamweaver Design view. You can see them as they
would appear when viewed by users.
You can see three examples where the dialog case is used in the following files in the Configuration/Commands folder:
CFLoginWizard.htm, TeamAdminDlgDates.html, and TeamAdminDlgDays.html.
The following examples show the Base Property inspector without the DOCTYPE statement, which improves formcontrol rendering, and then with the
DOCTYPE statement.
Custom UI controls in extensions
In addition to the standard HTML form elements, Dreamweaver supports custom controls to help you create flexible,
professional-looking interfaces.
Editable select lists
Editable select lists (also known as combo boxes) lets you combine the functionality of a select list with the
functionality of a text box.
Extension UIs often contain pop-up menus that are defined using the select tag. In Dreamweaver, you can make
pop-up menus in extensions editable by adding
editText attribute and the value that you want the select list to display.
editable="true" to the select tag. To set a default value, set the
Last updated 6/15/2011
Page 90

EXTENDING DREAMWEAVER
User interfaces for extensions
The following example shows the settings for an editable select list:
<select name="travelOptions" style="width:250px" editable="true" editText="other
(please specify)">
<option value="plane">plane</option>
<option value="car">car</option>
<option value="bus">bus</option>
</select>
When you use select lists in your extensions, check for the presence and value of the editable attribute. If no value is
present, the select list returns the default value of
false, which indicates that the select list is not editable.
As with standard noneditable select lists, editable select lists have a selectedIndex property (see “Objects, properties,
and methods of the Dreamweaver DOM” on page 96). This property returns -1 if the text box is selected.
To read the value of an active editable text box into an extension, read the value of the editText property. The
editText property returns the string that the user entered into the editable text box or the value of the editText
attribute. If no text has been entered and no value has been specified for
editText, it returns an empty string.
Dreamweaver adds the following custom attributes for the select tag to control editable pop-up menus:
Attribute name Description Accepted values
editable Declares that the pop-up menu has an editable text area A Boolean value of true or false
84
editText Holds or sets text within the editable text area A string of any value
Note: Editable select lists are available in Dreamweaver.
The following example creates a Command extension that contains an editable select list using common JavaScript
functions:
Create the example
1 Create a new blank file in a text editor.
2 Enter the following code:
<html>
<head>
<title>Editable Dropdown Test</title>
<script language="javascript">
function getAlert()
{
var i=document.myForm.mySelect.selectedIndex;
if (i>=0)
{
alert("Selected index: " + i + "\n" + "Selected text " +
document.myForm.mySelect.options[i].text);
}
else
{
alert("Nothing is selected" + "\n" + "or you entered a value");
}
}
function commandButtons()
{
return new Array("OK", "getAlert()", "Cancel", "window.close()");
}
Last updated 6/15/2011
Page 91

EXTENDING DREAMWEAVER
User interfaces for extensions
</script>
</head>
<body>
<div name="test">
<form name="myForm">
<table>
<tr>
<td colspan="2">
<h4>Select your favorite</h4>
</td>
</tr>
<tr>
<td>Sport:</td>
<td>
<select name="mySelect" editable="true" style="width:150px"
editText="Editable Text">
<option> Baseball</option>
<option> Football </option>
<option> Soccer </option>
</select>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
85
3 Save the file as EditableSelectTest.htm in the Dreamweaver Configuration/Commands folder.
Test the example
1 Restart Dreamweaver.
2 Select Commands > EditableSelectTest.
When you select a value from the list, an alert message displays the index of the value and the text. If you enter a
value, an alert message indicates that nothing is selected.
Database controls
Database controls facilitate the display of data hierarchies and fields.
Using Dreamweaver, you can extend the HTML select tag to create a database tree control. You can also add a
variable grid control. The database tree control displays database schema, and the variable grid control displays tabular
information.
Last updated 6/15/2011
Page 92

EXTENDING DREAMWEAVER
User interfaces for extensions
The following figure shows an advanced Recordset dialog box that uses a database tree control and a variable grid
control:
86
Adding a database tree control
The database tree control has the following attributes:
Attribute name Description
name Name of the database tree control
control.style Width and height, in pixels
type Type of control
connection Name of the database connection that is defined in the Connection Manager; if empty, the control is empty.
noexpandbuttons When this attribute is specified, the tree control does not draw the expand Plus (+) or collapse Minus (-)
showheaders When this attribute is specified, the tree control displays a header at the top that lists the name of each
Any option tags that are placed inside the select tag are ignored.
To add a database tree control to a dialog box, you can use the following sample code with appropriate substitutions
for quoted variables:
<select name="DBTree" style="width:400px;height:110px" ¬
type="mmdatabasetree" connection="connectionName" noexpandbuttons showHeaders></select>
indicators or the associated arrows on the Macintosh. This attribute is useful for drawing multicolumn list
controls.
column.
Last updated 6/15/2011
Page 93

EXTENDING DREAMWEAVER
User interfaces for extensions
You can change the connection attribute to retrieve selected data and display it in the tree. You can use the
DBTreeControl attribute as a JavaScript wrapper object for the new tag. For more examples, see the
DBTreeControlClass.js file in the Configuration/Shared/Common/Scripts folder.
Adding a variable grid control
The variable grid control has the following attributes:
Attribute name Description
name Name of the variable grid control
style Width of the control, in pixels
type Type of control
columns Each column must have a name, separated by a comma
87
columnWidth Width of each column, each separated by a comma. The columns are of equal width if you do not specify
widths.
The following example adds a simple variable grid control to a dialog box:
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
The following example creates a variable grid control that is 500 pixels wide, with five columns of various widths:
<select
name="ParamList"
style="width:500px;"
type="mmparameterlist"
columns="Name,SQL Data Type,Direction, Default Value,Run-time Value"
columnWidth="100,25,11,"
size=6>
This example creates two blank columns that are 182 pixels wide. (The specified columns total 136. The total width of
the variable grid control is 500. The remaining space after the first three columns are placed is 364. Two columns
remain; 364 divided by 2 is 182.)
This variable grid control also has a JavaScript wrapper object that should be used to access and manipulate the variable
grid control’s data. You can find the implementation in the GridControlClass.js file in the
Configuration/Shared/MM/Scripts/Class folder.
Tree controls
Tree controls organize information into expandable and collapsible nodes.
Last updated 6/15/2011
Page 94

EXTENDING DREAMWEAVER
User interfaces for extensions
Tree controls display data in a hierarchical format and let users expand and collapse nodes in the tree. The
MM:TREECONTROL tag lets you create tree controls for any type of information. Unlike the database tree control that is
described in
“Adding a database tree control” on page 86, no association with a database is required. The Dreamweaver
Keyboard Shortcuts editor uses the tree control, as shown in the following figure:
88
Creating a tree control
The MM:TREECONTROL tag creates a tree control and can use one or more tags to add structure, as described in the
following list:
• MM:TREECOLUMN is an empty, optional tag that defines a column in the tree control.
• MM:TREENODE is an optional tag that defines a node in the tree. It is a nonempty tag that can contain only other
MM:TREENODE tags.
MM:TREECONTROL tags have the following attributes:
Attribute name Description
name Name of the tree control
size Optional. Number of rows that show in the control; default is 5 rows
theControl Optional. If the number of nodes in the theControl attribute exceeds the value of the size attribute,
multiple Optional. Allows multiple selections; default is single-selection
style Optional. Style definition for height and width of tree control; if specified, takes precedence over the size
noheaders Optional. Specifies that the column headers should not appear
MM:TREECOLUMN tags have the following attributes:
scrollbars appear
attribute
Last updated 6/15/2011
Page 95

EXTENDING DREAMWEAVER
User interfaces for extensions
Attribute name Description
name Name of the column
value String to appear in column header
width Width of the column in pixels (percentage not supported); default is 100
align Optional. Specifies whether the text in the column should be aligned left, right, or center; default is left
state Specifies whether the column is visible or hidden
For readability, TREECOLUMN tags should follow immediately after the MM:TREECONTROL tag, as shown in the following
example:
<MM:TREECONTROL name="tree1">
<MM:TREECOLUMN name="Column1" width="100" state="visible">
<MM:TREECOLUMN name="Column2" width="80" state="visible">
...
</MM:TREECONTROL>
The MM:TREENODE attributes are described in the following table:
Attribute name Description
89
name Name of the node
value Contains the content for the given node. For more than one column, this is a pipe-delimited string. To
state Specifies that the node is expanded or collapsed with the strings "expanded" or "collapsed".
selected You can select multiple nodes by setting this attribute on more than one tree node, if the tree has a
icon Optional. The index of built-in icon to use, starting with 0:
specify an empty column, place a single space character before the pipe (|).
MULTIPLE attribute.
0 = no icon; 1 = Dreamweaver document icon; 2 = multidocument icon
For example, the following tree control has all its nodes expanded:
<mm:treecontrol name="test" style="height:300px;width:300px">
<mm:treenode value="rootnode1" state="expanded">
<mm:treenode value="node1" state="expanded"></mm:treenode>
<mm:treenode value="node3" state="expanded"></mm:treenode>
</mm:treenode>
<mm:treenode value="rootnode2"0state="expanded">
<mm:treenode value="node2" state="expanded"></mm:treenode>
<mm:treenode value="node4" state="expanded"></mm:treenode>
</mm:treenode>
</mm:treecontrol>
Last updated 6/15/2011
Page 96

EXTENDING DREAMWEAVER
User interfaces for extensions
Manipulating content within a tree control
Tree controls and the nodes within them are implemented as HTML tags. They are parsed by Dreamweaver and stored
in the document tree. These tags can be manipulated in the same way as any other document node. For more
information on
Add a node To add a node to an existing tree control programmatically, set the innerHTML property of the
MM:TREECONTROL tag or one of the existing MM:TREENODE tags. Setting the inner HTML property of a tree node creates
a nested node.
The following example adds a node to the top level of a tree:
var tree = document.myTreeControl;
//add a top-level node to the bottom of the tree
tree.innerHTML = tree.innerHTML + '<mm:treenode name="node3" value="node3">';
Add a child node To add a child node to the currently selected node, set the innerHTML property of the selected node.
The following example adds a child node to the currently selected node:
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
//deselect the node, so we can select the new one
selnode.removeAttribute("selected");
//add the new node to the top of the selected node's children
selNode.innerHTML = '<mm:treenode name="item10" value="New item11" expanded selected>' + ¬
selNode.innerHTML;
DOM functions and methods, see “The Dreamweaver Document Object Model” on page 95.
90
Delete a node To delete the currently selected node from the document structure, use the innerHTML or outerHTML
properties.
The following example deletes the entire selected node and any children:
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
selNode.outerHTML = "";
Adding a color button control
Color button controls let you add color picker interfaces to your extensions.
In addition to the standard input types such as text, check box, and button, Dreamweaver supports mmcolorbutton,
an additional input type in extensions.
Specifying <input type="mmcolorbutton"> in your code causes a color picker to appear in the user interface. You
can set the default color for the color picker by setting a value attribute on the input tag. If you do not set a value, the
color picker appears gray by default and the value property of the input object returns an empty string.
The following example shows a valid mmcolorbutton tag:
<input type="mmcolorbutton" name="colorbutton" value="#FF0000">
<input type="mmcolorbutton" name="colorbutton" value="teal">
A color button has one event, onChange, which is triggered when the color changes.
Keep a text box and the color picker synchronized. The following example creates a text box that synchronizes the
color of the text box with the color of the color picker:
<input type = "mmcolorbutton" name="fgcolorPicker"
onChange="document.fgcolorText.value=this.value">
<input type = "test" name="fgcolorText" onBlur="document.fgColorPicker.value=this.value">
Last updated 6/15/2011
Page 97

EXTENDING DREAMWEAVER
User interfaces for extensions
In this example, the user changes the value of the text box and then tabs or clicks elsewhere. Then, the color picker
updates to show the color that is specified in the text box. Whenever the user selects a new color with the color picker,
the text box updates to show the hexadecimal value for that color.
Adding Flash content to Dreamweaver
Flash content (SWF files) can display in the Dreamweaver interface either as part of an object or command. This Flash
support is especially useful if you build extensions that use Flash forms, animations, ActionScript or other Flash
content.
Basically, you leverage the ability for Dreamweaver objects and commands to display dialogs (see “Insert bar objects”
on page 104 for more information about building objects, and “Commands” on page 131 for information about
commands) using the form tag with the object tag to embed your Flash content in a Dreamweaver dialog box.
A simple Flash dialog box example
In this example, you use Dreamweaver to create a command. The command created displays a SWF file called
myFlash.swf when the user clicks the command in the Commands menu. For specific information about creating
commands before trying this example, see
“Commands” on page 131.
91
Note: This example assumes that you already have a SWF file called myFlash.swf in the Configuration/Commands folder
of your Dreamweaver application installation folder. To test it with your own SWF file, save the SWF file to the
application Commands folder, and substitute your filename in all instances of myFlash.swf.
In Dreamweaver, open a new basic HTML file (this file is your Command definition file). Between the opening and
title tags, enter My Flash Movie, so that the head of your page reads as follows:
closing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
Now, save the file as My Flash Movie.htm in the application Configuration/Commands folder (but do not close the file
yet). Save the file now, so that you can embed your SWF file with a relative path; otherwise Dreamweaver uses an
absolute path.
Back in the HTML document, between the opening and closing body tags, add an opening and closing form tag. Then,
within the
form tags, use the Insert > Media > Flash option to add your SWF file to the Command definition file. When
prompted, select the SWF file in the Commands folder, and click OK. Your Command definition file now looks like
the following example (the
width and height attributes could differ, depending on your SWF file properties):
Last updated 6/15/2011
Page 98

EXTENDING DREAMWEAVER
User interfaces for extensions
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<body>
<form>
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="700"
height="150">
<param name="movie" value="myFlash.swf">
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="myFlash.swf" width="700"
height="150">
<!--<![endif]-->
<param name="quality" value="high"/>
<param name="wmode" value="opaque" />
<param name="swfversion" value="8.0.35.0" />
<!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the
latest version of Flash Player. Delete it if you don't want users to see the prompt. -->
<param name="expressinstall"
value="../../../../../ColdFusion8/wwwroot/lr/Scripts/expressInstall.swf" />
<!-- The browser displays the following alternative content for users with Flash Player
6.0 and older. -->
<div>
<h4>Content on this page requires a newer version of Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get
Adobe Flash player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</form>
</body>
</html>
92
Save the file again. Next, exit, and restart Dreamweaver. Select the Command > My Flash Movie option, and your SWF
file appears in a Dreamweaver dialog box, as shown in the following figure:
Last updated 6/15/2011
Page 99

EXTENDING DREAMWEAVER
User interfaces for extensions
This example shows a simple implementation of the SWF file support of Dreamweaver. After you are familiar with
building objects and commands as well as more sophisticated forms, you can integrate SWF files into your
Dreamweaver extensions.The integration provides for a more dynamic user experience. For more information, see
“Commands” on page 131 about writing a commandButtons() function to add buttons to the dialog box that displays
your SWF files.
Photoshop integration and Smart Objects
Adobe® Dreamweaver CS5® imports and handles Photoshop files as Smart Objects. Any modification done to the
original image using Photoshop is immediately reflected in Dreamweaver. For more information about APIs
integrating Photoshop to Dreamweaver, see "Photoshop integration" in the Dreamweaver API Reference.
A Smart Object example
In this example, you use Dreamweaver to create a command that updates a Photoshop file (PSD) when the user clicks
the command in the Commands menu. To enable this command to work, ensure that you have a Smart Object web
image on your HTML page. For specific information about creating commands before trying this example, see
“Commands” on page 131.
93
In Dreamweaver, open a new basic HTML file (this file is your Command definition file). Your Command definition
file looks like the following example:
Last updated 6/15/2011
Page 100

EXTENDING DREAMWEAVER
User interfaces for extensions
<html xmlns:MMStr ing="http://www.adobe.com /schemes/data/ string/">
<head>
<title> Smart Objects API</ title >
<SC RIPT SRC="../Shared/Common/Scripts /dwscripts.js"></SC RIPT>
<SCRIPT LANGUAGE="Javascript">
function invokeSmartObjectJavaScriptAPICall() {
var selection = dw.getSelection();
if (!selection) {
alert("Err: No selection!");
return;
}
var node = dw.offsetsToNode(selection[0], selection[1]);
if (!node) {
alert("Err: No Node!");
return;
}
var imageSrc = node.getAttribute("src");
if (!imageSrc) {
alert("Err: No src attribute!");
return;
}
var fullPath = getFullPath(imageSrc);
if (!fullPath) {
alert("Err: No path!");
return;
}
//alert(fullPath);
alert("updateSmartObjectFromOriginal");
dw.updateSmartObjectFromOriginal(fullPath);
}
<script>
</head>
<body onload="invokeSmartObjectJavaScriptAPICall()">
</body>
</html>
94
Now, save the file as smartobjects.htm in the application Configuration/Commands folder. When prompted, select the
SWF file in the Commands folder, and click OK.
Last updated 6/15/2011
 Loading...
Loading...