Page 1

Erweitern von
ADOBE® DREAMWEAVER® CS5 & CS5.5
Page 2

Rechtliche Hinweise
Rechtliche Hinweise
Rechtliche Hinweise finden Sie unter http://help.adobe.com/de_DE/legalnotices/index.html.
Letzte Aktualisierung 22.6.2011
Page 3

Inhalt
Kapitel 1: Einführung
Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Installieren von Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Erstellen von Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Weitere Ressourcen für die Programmierung von Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Neue Funktionen in Dreamweaver CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Konventionen in diesem Handbuch . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Kapitel 2: Anpassen von Dreamweaver
Möglichkeiten zur Anpassung von Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Anpassen von Dreamweaver in einer Mehrbenutzerumgebung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Ändern von FTP-Zuordnungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Erweiterbare Dokumenttypen in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Ändern der Zuordnungen von Tastaturkurzbefehlen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
iii
Kapitel 3: Anpassen der Codeansicht
Codehinweise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Codefarben . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Codeüberprüfung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Ändern der HTML-Standardformatierung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Vertikal geteilte Ansicht . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Zugehörige Dateien . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Live-Ansicht . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Kapitel 4: Erweitern von Dreamweaver
Typen von Dreamweaver-Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Konfigurationsordner und Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
APIs für Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Lokalisieren von Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Arbeiten mit dem Extension Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Kapitel 5: Benutzeroberflächen für Erweiterungen
Entwurfsrichtlinien für Benutzeroberflächen von Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Steuerung der HTML-Darstellung in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Benutzerdefinierte Steuerelemente für Benutzeroberflächen in Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Hinzufügen von Flash-Inhalten zu Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Photoshop-Integration und Smart Objekte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Kapitel 6: Dokumentobjektmodell von Dreamweaver
Allgemeines zum Dreamweaver-DOM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Unterscheiden zwischen dem DOM des Benutzerdokuments und dem DOM der Erweiterung . . . . . . . . . . . . . . . . . . . . . . . . . 103
Dreamweaver-DOM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Letzte Aktualisierung 22.6.2011
Page 4

ERWEITERN VON DREAMWEAVER
Inhalt
Kapitel 7: Objekte der Einfügeleiste
Funktionsweise von Objektdateien . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Definitionsdatei für die Einfügeleiste . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Ändern der Einfügeleiste . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Einfaches Beispiel für das Einfügen eines Objekts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
API-Funktionen für Objekte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Kapitel 8: API für Probleme bei der Browserkompatibilitätsprüfung
Funktionsweise der Erkennung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Beispiele für Probleme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Funktionen der Problem-API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Kapitel 9: Befehle
Funktionsweise von Befehlen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Hinzufügen von Befehlen zum Menü „Befehle“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Einfaches Befehlsbeispiel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
API-Funktionen für Befehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Kapitel 10: Menüs und Menübefehle
Datei „menus.xml“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Ändern von Menüs und Menübefehlen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Menübefehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Beispiel für einen einfachen Menübefehl . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Beispiel für dynamische Menüs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
API-Funktionen für Menübefehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
iv
Kapitel 11: Symbolleisten
Funktionsweise von Symbolleisten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Einfache Befehlsdatei für eine Symbolleiste . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Definitionsdatei für Symbolleisten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Symbolleistenelement-Tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Attribute für Symbolleistenelement-Tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
API-Funktionen für Symbolleistenbefehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Kapitel 12: Berichte
Site-Berichte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Eigenständige Berichte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
API-Funktionen für Berichte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Kapitel 13: Tag-Bibliotheken und Tag-Editoren
Dateiformat von Tag-Bibliotheken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Tag-Auswahl . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Einfaches Beispiel für das Erstellen neuer Tag-Editoren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
API-Funktionen für den Tag-Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Kapitel 14: Eigenschafteninspektoren
Dateien für Eigenschafteninspektoren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Funktionsweise von Dateien für Eigenschafteninspektoren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Letzte Aktualisierung 22.6.2011
Page 5

ERWEITERN VON DREAMWEAVER
Inhalt
Einfaches Beispiel für einen Eigenschafteninspektor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
API-Funktionen für den Eigenschafteninspektor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Kapitel 15: Schwebende Bedienfelder
Funktionsweise von schwebenden Bedienfeldern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Einfaches Beispiel für schwebende Bedienfelder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
API-Funktionen für schwebende Bedienfelder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Kapitel 16: Verhalten
Funktionsweise von Verhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Einfaches Beispiel für Verhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
API-Funktionen für Verhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Kapitel 17: Serververhalten
Begriffserklärungen im Zusammenhang mit Serververhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Dreamweaver-Architektur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Einfaches Beispiel für ein Serververhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Szenarios mit Aufruf der API-Funktionen für Serververhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
API für Serververhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Implementierungsfunktionen für Serververhalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
EDML-Dateien . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
EDML-Gruppendatei-Tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
EDML-Mitgliederdateien . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Serververhaltentechniken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
v
Kapitel 18: Datenquellen
Funktionsweise von Datenquellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Einfaches Beispiel für Datenquellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
API-Funktionen für Datenquellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Kapitel 19: Serverformate
Funktionsweise der Datenformatierung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Szenarios mit Aufruf der Funktionen zur Datenformatierung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
API-Funktionen für Serverformate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Kapitel 20: Komponenten
Grundlagen zu Komponenten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Erweitern des Bedienfelds „Komponenten“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Anpassen des Bedienfelds „Komponenten“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Anpassen von Dateien für das Bedienfeld „Komponenten“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
API-Funktionen für das Bedienfeld „Komponenten“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Kapitel 21: Servermodelle
Anpassen von Servermodellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
API-Funktionen für Servermodelle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Kapitel 22: Datenübersetzer
Funktionsweise von Datenübersetzern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Ermitteln des zu verwendenden Übersetzers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Letzte Aktualisierung 22.6.2011
Page 6

ERWEITERN VON DREAMWEAVER
Inhalt
Aufnehmen übersetzter Attribute in ein Tag . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Überprüfen übersetzter Attribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Sperren übersetzter Tags und Codeblöcke . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 352
Erstellen von Eigenschafteninspektoren für gesperrte Inhalte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Fehlersuche im Übersetzer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Einfaches Beispiel für einen Attributübersetzer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Einfaches Beispiel für einen Block/Tag-Übersetzer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
API-Funktionen für Datenübersetzer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Kapitel 23: C-Level-Erweiterbarkeit
Integration von C-Funktionen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
C-Level-Erweiterbarkeit und JavaScript-Interpreter . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Datentypen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
C-Level-API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
API für Dateizugriff- und Mehrbenutzerkonfiguration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Aufrufen von C-Funktionen über JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Kapitel 24: Ordner „Shared“
Inhalt des Ordners „Shared“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Verwenden des Ordners „Shared“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
vi
Letzte Aktualisierung 22.6.2011
Page 7

Kapitel 1: Einführung
Im Handbuch Erweitern von Dreamweaver CS5 werden das Adobe® Dreamweaver® CS5-Framework und die APIProgrammierschnittstelle (Application Programming Interface) beschrieben, mit denen Sie Erweiterungen für
Dreamweaver erstellen können. Das Handbuch Erweitern von Dreamweaver CS5 enthält Informationen zu folgenden
Themen:
• Funktionsweise der einzelnen Erweiterungstypen
• API-Funktionen, die Dreamweaver zum Implementieren der verschiedenen Objekte aufruft
• Verschiedene Funktionsmerkmale von Dreamweaver, darunter u. a. Menüs, schwebende Bedienfelder und
Serververhalten
• Einfaches Beispiel für jeden Erweiterungstyp
• Anpassen von Dreamweaver durch Bearbeiten von Tags in verschiedenen HTML- und XML-Dateien, um Befehle
oder Dokumenttypen hinzuzufügen
Informationen zum Dienstprogramm und zu allgemeinen JavaScript™-APIs, die Sie für verschiedene Hilfsvorgänge in
Ihren Dreamweaver-Erweiterungen einsetzen können, finden Sie im Dreamweaver API-Referenzhandbuch. Wenn Sie
Erweiterungen erstellen möchten, die mit Datenbanken verwendet werden können, finden Sie entsprechende
Informationen in den Kapiteln zum Herstellen von Verbindungen mit Datenbanken im Handbuch Dreamweaver
verwenden.
1
Erweiterungen
Die meisten Dreamweaver-Erweiterungen sind in HTML und JavaScript programmiert. In diesem Handbuch wird
vorausgesetzt, dass Sie mit Dreamweaver, HTML, XML und der JavaScript-Programmierung vertraut sind. Wenn Sie
C-Erweiterungen implementieren, wird davon ausgegangen, dass Sie DLLs (Dynamic Link Libraries) in C erstellen
und verwenden können. Wenn Sie Erweiterungen zum Erstellen von Webanwendungen programmieren, sollten Sie
auch mit serverbasierten Skripts auf mindestens einer Plattform vertraut sein, z. B. Active Server Pages (ASP),
ASP.NET, PHP: Hypertext Preprocessor (PHP), Adobe® ColdFusion® oder Java Server Pages (JSP).
Installieren von Erweiterungen
Um sich mit dem Programmieren von Erweiterungen vertraut zu machen, sollten Sie die Erweiterungen und
Ressourcen testen, die auf der Adobe Exchange-Website unter (http://www.adobe.com/go/exchange_de) zur
Verfügung stehen. Durch die Installation einer vorhandenen Erweiterung lernen Sie zahlreiche Tools kennen, die Sie
bei der Verwendung benutzerdefinierter Erweiterungen benötigen.
1 Laden Sie den Adobe® Extension Manager auf der Adobe Download-Website unter
http://www.adobe.com/go/downloads_de herunter und installieren Sie ihn.
2 Melden Sie sich auf der Adobe Exchange-Website unter http://www.adobe.com/go/exchange_de an.
3 Wählen Sie eine der verfügbaren Erweiterungen aus, die Sie verwenden möchten. Klicken Sie auf den Hyperlink
zum Herunterladen des Erweiterungspakets.
Letzte Aktualisierung 22.6.2011
Page 8

ERWEITERN VON DREAMWEAVER
Einführung
4 Speichern Sie das Erweiterungspaket im Ordner „Dreamweaver/Downloaded Extensions“ des Dreamweaver-
Ordners.
5 Wählen Sie im Extension Manager die Option „Datei“ > „Erweiterung installieren“ aus. Wählen Sie in
Dreamweaver die Option „Befehle“ > „Erweiterungen verwalten“ aus, um den Extension Manager zu starten.
Der Extension Manager installiert die Erweiterung aus dem Ordner „Downloaded Extensions“ automatisch in
Dreamweaver.
In einigen Fällen muss Dreamweaver neu gestartet werden, bevor Sie auf eine Erweiterung zugreifen können. Wenn
Dreamweaver während der Installation der Erweiterung ausgeführt wird, werden Sie unter Umständen aufgefordert,
das Programm zu beenden und neu zu starten.
Wechseln Sie in Dreamweaver zum Extension Manager („Befehle“ > „Erweiterungen verwalten“), um nach der
Installation grundlegende Informationen zur entsprechenden Erweiterung einzusehen.
Erstellen von Erweiterungen
Prüfen Sie vor dem Erstellen einer Dreamweaver-Erweiterung auf der Adobe Exchange-Website unter
http://www.adobe.com/go/exchange_de, ob die gewünschte Erweiterung möglicherweise schon vorhanden ist. Wenn
Sie keine Erweiterung finden, die Ihren Anforderungen entspricht, führen Sie die folgenden Schritte aus, um die
Erweiterung zu erstellen:
2
• Legen Sie den Typ der zu erstellenden Erweiterung fest. Weitere Informationen zu den Erweiterungstypen finden
Sie unter „Typen von Dreamweaver-Erweiterungen“ auf Seite 80.
• Lesen Sie die Dokumentation zu dem gewünschten Erweiterungstyp durch. Es empfiehlt sich auch, die einfache
Beispielerweiterung im jeweiligen Abschnitt zu erstellen. Dadurch machen Sie sich mit der Erstellung des
gewünschten Erweiterungstyps vertraut.
• Ermitteln Sie die Dateien, die bearbeitet oder erstellt werden müssen.
• Definieren Sie gegebenenfalls die Benutzeroberfläche für die Erweiterung.
• Erstellen Sie die erforderlichen Dateien und speichern Sie sie in den entsprechenden Ordnern.
• Starten Sie Dreamweaver neu, damit die neue Erweiterung erkannt werden kann.
• Testen Sie die Erweiterung.
• Komprimieren Sie die Erweiterung in einem Paket, um sie anderen Benutzern zur Verfügung stellen zu können.
Weitere Informationen finden Sie unter „Arbeiten mit dem Extension Manager“ auf Seite 87.
Weitere Ressourcen für die Programmierung von Erweiterungen
Wenn Sie sich mit anderen Entwicklern austauschen möchten, die Erweiterungen erstellen, können Sie der
Dreamweaver Extensibility Newsgroup beitreten. Die Adobe-Website dieser Newsgroup finden Sie (in englischer
Sprache) unter
http://www.adobe.com/cfusion/webforums/forum/categories.cfm?forumid=12&catid=190&entercat=y.
Letzte Aktualisierung 22.6.2011
Page 9

ERWEITERN VON DREAMWEAVER
Einführung
Neue Funktionen in Dreamweaver CS5
Neue Funktionen
Jede dieser Funktionsgruppen wurde mit neuen Teilfunktionen ausgestattet, die der Dienstprogramm-API und der
JavaScript-API hinzugefügt wurden. Informationen zu den neuen Funktionen finden Sie unter Neue Funktionen in
Dreamweaver CS5.
Documentation Resource Center
Erweitern Sie Ihre Dreamweaver-Kenntnisse mithilfe von Büchern von Adobe. Entdecken Sie mehr über die neuesten,
von Experten geschriebenen Bücher unter http://www.adobe.com/support/documentation/buy_books.html.
Veraltete Funktionen
Verschiedene Dreamweaver-Funktionen sind mit dieser Version als veraltet eingestuft. Informationen zu den
Funktionen, die aus den Dienstprogramm- und JavaScript-APIs entfernt wurden, finden Sie im Dreamweaver API-
Referenzhandbuch.
Konventionen in diesem Handbuch
3
In diesem Handbuch werden die folgenden typografischen Konventionen verwendet:
• Codeschrift kennzeichnet Codefragmente und API-Literale, z. B. Klassennamen, Methodennamen,
Funktionsnamen, Typnamen, Skripts, SQL-Anweisungen, HTML- und XML-Tag-Namen sowie Attributnamen.
• Kursive Codeschrift kennzeichnet Platzhalterelemente im Code.
• Das Fortsetzungssymbol (¬) gibt an, dass sich eine lange Codezeile über mehrere Handbuchzeilen erstreckt. Da die
Zeilenlänge in diesem Handbuch durch die im Format festgelegten Ränder begrenzt ist, muss Code, der eigentlich
fortlaufend ist, auf mehrere Zeilen verteilt werden. Löschen Sie beim Kopieren der Codezeilen das
Fortsetzungssymbol und geben Sie die Zeilen ohne Umbruch ein.
• Geschweifte Klammern ({ }), die ein Argument einschließen, weisen darauf hin, dass es sich um ein optionales
Argument handelt.
• Funktionsnamen mit dem Präfix dreamweaver. (z. B. dreamweaver.Funktionsname) können beim
Programmieren von Code durch
vollständige Präfix
wird jedoch das kürzere Präfix
Folgende Benennungskonventionen werden in diesem Handbuch verwendet:
dreamweaver. bei der Definition der Funktion und im Index verwendet. In vielen Beispielen
dw.Funktionsname abgekürzt werden. In diesem Handbuch wird das
dw. verwendet.
• Sie – Person, die Erweiterungen programmiert, d. h. der Entwickler
• Benutzer – Person, die Dreamweaver verwendet
• Besucher – Person, die die vom Benutzer erstellte Webseite anzeigt
Letzte Aktualisierung 22.6.2011
Page 10

Kapitel 2: Anpassen von Dreamweaver
Zusätzlich zu der Erweiterungsfähigkeit lässt sich Adobe Dreamweaver auf vielfältige Weise anpassen, was Ihnen eine
vertraute, einfache und effiziente Arbeitsweise ermöglicht.
Möglichkeiten zur Anpassung von Dreamweaver
Dreamweaver kann auf verschiedenste Weise angepasst werden. Einige der Vorgehensweisen werden in Dreamweaver
verwenden erläutert. Sie können für eine Vielzahl von Bereichen Voreinstellungen festlegen. Dazu gehören
Eingabehilfen, Codefarben, Schriften, Markierungen und die Vorschau in einem Browser, die Sie über das Bedienfeld
„Voreinstellungen“ („Bearbeiten“ > „Voreinstellungen“ oder „Dreamweaver“ > „Voreinstellungen“ [Mac OS X])
definieren können. Außerdem können Sie mithilfe des Tastaturkurzbefehl-Editors („Bearbeiten“ >
„Tastaturkurzbefehle“) oder durch Bearbeiten einer Konfigurationsdatei Tastenkombinationen ändern.
Anpassen von Standarddokumenten
Der Ordner „DocumentTypes/NewDocuments“ enthält ein (leeres) Standarddokument für jeden Dokumenttyp, den
Sie in Dreamweaver erstellen können. Wenn Sie ein neues, leeres Dokument erstellen, indem Sie „Datei“ > „Neu“ und
anschließend eine Option in der Kategorie „Einfache Seite“, „Dynamische Seite“ oder „Andere“ auswählen, erstellt
Dreamweaver das neue Dokument basierend auf dem entsprechenden Standarddokument in diesem Ordner. Um die
Anzeige eines Standarddokuments für einen bestimmten Dokumenttyp zu ändern, bearbeiten Sie das entsprechende
Dokument in diesem Ordner.
4
Hinweis: Wenn alle Seiten Ihrer Site gemeinsame Elemente (z. B. einen Urheberrechtshinweis) oder ein gemeinsames
Layout aufweisen sollen, empfiehlt es sich, Vorlagen und Bibliothekselemente zu verwenden, anstatt die
Standarddokumente zu ändern. Weitere Informationen zu Vorlagen und Bibliothekselementen finden Sie im Handbuch
„Verwenden von Dreamweaver“.
Anpassen von Seitendesigns
Dreamweaver enthält eine Reihe vordefinierter CSS-Vorlagen, Framesets und Seitendesigns. Sie können Seiten
erstellen, die auf diesen Designs basieren, indem Sie „Datei“ > „Neu“ auswählen.
Um die verfügbaren Designs anzupassen, bearbeiten Sie die Dateien in den Ordnern „BuiltIn/css“,
„BuiltIn/framesets“, „BuiltIn/Templates“ und „BuiltIn/TemplatesAccessible“.
Hinweis: Bei den in den Kategorien „Seitendesigns“ und „Seitendesigns (zugänglich)“ aufgelisteten Designs handelt es
sich um Dreamweaver-Vorlagendateien. Weitere Informationen zu Vorlagen finden Sie unter „Dreamweaver
verwenden“.
Sie können darüber hinaus benutzerdefinierte Seitendesigns erstellen, indem Sie Dateien zu den Unterordnern des
Ordners „BuiltIn“ hinzufügen. Damit eine Beschreibung der Datei im Dialogfeld „Neues Dokument“ angezeigt wird,
erstellen Sie eine Design Notes-Datei (im jeweiligen Ordner „_notes“) für die entsprechende Seitendesign-Datei.
Letzte Aktualisierung 22.6.2011
Page 11

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Anpassen der Anzeige von Dialogfeldern
Die Layouts der Dialogfelder für Objekte, Befehle und Verhalten sind als HTML-Formulare angegeben. Sie befinden
sich in HTML-Dateien im Unterordner „Configuration“ des Dreamweaver-Anwendungsordners. Sie können diese
Formulare wie jedes andere Formular in Dreamweaver bearbeiten. Weitere Informationen hierzu finden Sie unter
Dreamweaver verwenden.
Hinweis: Bei Mehrbenutzer-Betriebssystemen sollten Sie die Kopien der Konfigurationsdateien in Ihrem BenutzerKonfigurationsordner bearbeiten, anstatt die Dreamweaver-Konfigurationsdateien zu bearbeiten. Weitere
Informationen finden Sie unter „Konfigurationsordner bei mehreren Benutzern“ auf Seite 83.
Ändern der Anzeige von Dialogfeldern
1 Wählen Sie in Dreamweaver „Bearbeiten“ > „Voreinstellungen“ und anschließend die Kategorie
„Codeumschreibung“ aus.
2 Deaktivieren Sie die Option „Formularelemente beim Einfügen umbenennen“.
Durch Deaktivieren dieser Option wird gewährleistet, dass die Formularelemente beim Kopieren und Einfügen
ihren ursprünglichen Namen beibehalten.
3 Klicken Sie auf „OK“, um das Dialogfeld „Voreinstellungen“ zu schließen.
4 Suchen Sie auf der Festplatte in den Ordnern „Configuration/Objects“, „Configuration/Commands“ und
„Configuration/Behaviors“ nach der entsprechenden HTML-Datei.
5 Erstellen Sie eine Kopie der Datei an einem anderem Speicherort als dem Konfigurationsordner.
6 Öffnen Sie die Kopie in Dreamweaver, bearbeiten Sie das Formular und speichern Sie es.
7 Beenden Sie Dreamweaver.
8 Kopieren Sie die geänderte Datei zurück in den Konfigurationsordner, um die ursprüngliche Datei zu ersetzen. (Sie
sollten zunächst eine Sicherungskopie der Originaldatei erstellen, um sie bei Bedarf später wiederherstellen zu
können.)
9 Starten Sie Dreamweaver neu, damit die Änderungen wirksam werden.
5
Ändern Sie nur die Anzeige des Dialogfelds, jedoch nicht dessen Funktionsweise. Das Dialogfeld muss weiterhin die
gleichen Arten von Formularelementen mit den gleichen Namen enthalten, damit die durch Dreamweaver vom
Dialogfeld abgerufenen Informationen auf die gleiche Weise verwendet werden können.
Das Objekt „Kommentar“ übernimmt beispielsweise die Texteingabe aus einem Textbereich in einem Dialogfeld und
verwendet eine einfache JavaScript-Funktion, um den Text in einen HTML-Kommentar umzuwandeln und diesen
Kommentar in ein Dokument einzufügen. Das Formular, das dieses Dialogfeld beschreibt, befindet sich in der Datei
„Comment.htm“ im Ordner „Configuration/Objects/Invisibles“. Sie können die Datei öffnen und die Größe sowie
andere Attribute des Textbereichs ändern. Wenn Sie jedoch das Tag
textarea vollständig löschen oder den Wert
seines name-Attributs ändern, funktioniert das Objekt „Kommentar“ nicht ordnungsgemäß.
Ändern des Standarddateityps
Dreamweaver zeigt im Dialogfeld „Öffnen“ („Datei“ > „Öffnen“) standardmäßig alle kompatiblen Dateitypen an.
Mithilfe eines Popupmenüs in diesem Dialogfeld können Sie die Anzeige auf bestimmte Dateitypen beschränken.
Wenn Sie hauptsächlich mit einem bestimmten Dateityp arbeiten (z. B. mit ASP-Dateien), können Sie die
Standardanzeige ändern. Der Dateityp, der in der ersten Zeile der Dreamweaver-Datei „Extensions.txt“ angezeigt
wird, ist die Standardeinstellung.
Letzte Aktualisierung 22.6.2011
Page 12

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Hinweis: Wenn im Dialogfeld „Datei“ > „Öffnen“ alle Dateitypen angezeigt werden sollen (auch Dateien, die nicht mit
Dreamweaver geöffnet werden können), wählen Sie „Alle Dateien (*.*). Dies unterscheidet sich von der Option „Alle
Dokumente“, bei der nur die Dateien anzeigt werden, die mit Dreamweaver geöffnet werden können.
Ändern des Standarddateityps, den Dreamweaver bei Auswahl von „Datei“ > „Öffnen“ anzeigt
1 Erstellen Sie eine Sicherungskopie der Datei „Extensions.txt“ im Ordner „Configuration“.
2 Öffnen Sie die Datei „Extensions.txt“ in einem Texteditor.
3 Schneiden Sie die Zeile mit der gewünschten neuen Standardeinstellung aus. Fügen Sie sie dann am Anfang der
Datei ein, sodass diese Zeile an erster Stelle in der Datei steht.
4 Speichern Sie die Datei.
5 Starten Sie Dreamweaver neu.
Um die neue Standardeinstellung zu testen, wählen Sie „Datei“ > „Öffnen“ und überprüfen dann das Popupmenü für
die Dateitypen.
Hinzufügen neuer Dateitypen zum Menü im Dialogfeld „Datei“ > „Öffnen“
1 Erstellen Sie eine Sicherungskopie der Datei „Extensions.txt“ im Ordner „Configuration“.
2 Öffnen Sie die Datei „Extensions.txt“ in einem Texteditor.
3 Fügen Sie für jeden neuen Dateityp eine neue Zeile hinzu. Geben Sie, durch Kommas getrennt, die für den neuen
Dateityp möglichen Dateierweiterungen in Großbuchstaben ein. Geben Sie dann einen Doppelpunkt sowie eine
kurze Beschreibung ein, die im Dialogfeld „Datei“ > „Öffnen“ im Popupmenü für die Dateitypen angezeigt werden
soll.
Geben Sie beispielsweise für JPEG-Dateien
JPG,JPEG,JFIF:JPEG-Bilddateien ein.
6
4 Speichern Sie die Datei.
5 Starten Sie Dreamweaver neu.
Um die Änderungen zu überprüfen, wählen Sie „Datei“ > „Öffnen“ aus und klicken auf das Popupmenü für die
Dateitypen.
Anpassen der Interpretation von Drittanbieter-Tags
Serverseitige Technologien wie ASP, Adobe ColdFusion, JSP und PHP verwenden speziellen HTML-fremden Code in
HTML-Dateien. Webserver erstellen auf Basis dieses Codes die HTML-Inhalte und stellen sie bereit. Wenn
Dreamweaver Nicht-HTML-Tags erkennt, werden diese mit den Informationen in den Dateien für Drittanbieter-Tags
verglichen, in denen festgelegt ist, wie Dreamweaver Nicht-HTML-Tags auswertet und anzeigt.
ASP-Dateien enthalten beispielsweise neben dem normalen HTML-Code auch ASP-Code, den der Server
interpretieren muss. ASP-Code ist HTML-Tags sehr ähnlich, wird jedoch durch spezielle Trennzeichen
gekennzeichnet. Der Code beginnt mit
„Configuration/ThirdPartyTags“ enthält die Datei „Tags.xml“, in der das Format unterschiedlicher DrittanbieterTags beschrieben ist, auch das von ASP-Code, und die definiert, wie Dreamweaver diesen Code anzeigt. Durch die
Definition des ASP-Codes in der Datei „Tags.xml“ versucht Dreamweaver nicht, den Inhalt zwischen den
Trennzeichen zu interpretieren, sondern zeigt in der Entwurfsansicht ein Symbol an, das auf den ASP-Code hinweist.
Sie können mithilfe benutzerdefinierter Tag-Datenbankdateien festlegen, wie Dreamweaver Tags auswertet und
anzeigt. Erstellen Sie eine neue Tag-Datenbankdatei für jeden Tag-Satz, um Dreamweaver anzuweisen, wie die Tags
anzuzeigen sind.
<% und endet mit %>. Der Dreamweaver-Ordner
Letzte Aktualisierung 22.6.2011
Page 13

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Hinweis: In diesem Abschnitt wird erläutert, wie die Anzeige benutzerdefinierter Tags in Dreamweaver definiert wird.
Es wird jedoch nicht beschrieben, wie der Inhalt oder die Eigenschaften benutzerdefinierter Tags bearbeitet werden
können. Weitere Informationen über das Erstellen eines Eigenschafteninspektors zum Überprüfen und Ändern der
Eigenschaften von benutzerdefinierten Tags finden Sie unter „Eigenschafteninspektoren“ auf Seite 228.
Jede Tag-Datenbankdatei definiert den Namen, den Typ, das Inhaltsmodell, das Darstellungsschema und das Symbol
für ein oder mehrere benutzerdefinierte Tags. Sie können eine beliebige Anzahl von Tag-Datenbankdateien erstellen,
die sich jedoch alle im Ordner „Configuration/ThirdPartyTags“ befinden müssen, damit Dreamweaver sie auswerten
und verarbeiten kann. Tag-Datenbankdateien haben die Dateierweiterung „.xml“.
Wenn Sie gleichzeitig an mehreren, voneinander unabhängigen Sites arbeiten (beispielsweise als freiberuflicher
Entwickler), können Sie alle Tag-Spezifikationen für eine bestimmte Site in einer Datei zusammenfassen. Übergeben
Sie dann diese Tag-Datenbankdatei zusammen mit den benutzerdefinierten Symbolen und Eigenschafteninspektoren an
die für die Wartung der Website verantwortlichen Personen.
7
Sie definieren eine Tag-Spezifikation mithilfe des XML-Tags
die Spezifikation für das Tag
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
happy:
tagspec. So beschreibt beispielsweise der folgende Code
Mithilfe von tagspec können Sie zwei Tag-Typen definieren:
• Normale Tags im HTML-Stil
Im Beispiel mit dem Tag
öffnenden
schließenden
<happy>-Tag, enthält zwischen dem öffnenden und schließenden Tag Daten und endet mit dem
</happy>-Tag.
happy handelt es sich um ein Tag im normalen HTML-Stil. Es beginnt mit einem
• Zeichenfolgenbegrenzte Tags
Zeichenfolgenbegrenzte Tags beginnen mit einer Zeichenfolge und enden mit einer anderen. Sie sind mit leeren
HTML-Tags (z. B.
verfügen. Wenn es sich bei dem
Spezifikation die Attribute
zeichenfolgenbegrenztes Tag. Es beginnt mit der Zeichenfolge
img) in der Hinsicht vergleichbar, dass sie weder Inhalt einschließen noch über schließende Tags
happy-Tag um ein zeichenfolgenbegrenztes Tag handeln würde, müsste die Tag-
start_string und end_string umfassen. Bei einem ASP-Tag handelt es sich um ein
<%, endet mit der Zeichenfolge %> und verfügt über
kein schließendes Tag.
Im Folgenden werden die Attribute und gültigen Werte für das Tag
tagspec beschrieben. Attribute, die mit einem
Sternchen (*) gekennzeichnet sind, werden bei zeichenfolgenbegrenzten Tags ignoriert. Optionale Attribute werden
in den Attributlisten durch geschweifte Klammern (
{}) markiert. Attribute, die nicht durch geschweifte Klammern
gekennzeichnet sind, sind obligatorisch.
<tagspec>
Beschreibung
Enthält Informationen über ein Drittanbieter-Tag.
Letzte Aktualisierung 22.6.2011
Page 14

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Attribute
tag_name, {tag_type}, {render_contents}, {content_model}, {start_string}, {end_string},
{detect_in_attribute}, {parse_attributes}, icon, icon_width, icon_height, {equivalent_tag},
{is_visual}, {server_model}
• tag_name ist der Name des benutzerdefinierten Tags. Bei zeichenfolgenbegrenzten Tags wird tag_name nur
verwendet, um festzulegen, ob ein bestimmter Eigenschafteninspektor für das Tag verwendet werden kann. Wenn
die erste Zeile des Eigenschafteninspektors diesen Tag-Namen mit einem Sternchen auf beiden Seiten enthält, kann
der Inspektor für Tags dieses Typs verwendet werden. So lautet beispielsweise der Tag-Name für ASP-Code
Eigenschafteninspektoren, die ASP-Code prüfen können, müssen in der ersten Zeile den Eintrag
*ASP* aufweisen.
ASP.
Informationen über die Eigenschafteninspektor-API finden Sie unter „Eigenschafteninspektoren“ auf Seite 228.
• tag_type legt fest, ob das Tag leer ist (wie das Tag img) oder ob sich zwischen den öffnenden und schließenden
Tags Daten befinden (wie beim Tag
code). Dieses Attribut wird für normale (nicht zeichenfolgenbegrenzte) Tags
benötigt. Bei zeichenfolgenbegrenzten Tags wird es ignoriert, da diese immer leer sind. Gültige Werte sind
"empty" und "nonempty".
• render_contents legt fest, ob der Inhalt des Tags in der Entwurfsansicht angezeigt wird oder ob stattdessen das
angegebene Symbol angezeigt wird. Dieses Attribut ist bei nicht leeren Tags erforderlich und wird bei leeren Tags
ignoriert. (Leere Tags haben keinen Inhalt.) Dieses Attribut betrifft nur Tags, die außerhalb von Attributen
auftreten. Der Inhalt von Tags, die innerhalb der Werte von Attributen anderer Tags auftreten, wird nicht
dargestellt. Gültige Werte sind
"true" und "false".
• content_model beschreibt, welche Inhaltstypen das Tag enthalten kann und wo in einer HTML-Datei das Tag
auftreten kann. Gültige Werte sind
"block_model", "head_model", "marker_model" und "script_model".
• block_model gibt an, dass das Tag Elemente auf Blockebene enthalten kann, beispielsweise div und p. Dieses
Tag kann nur im body-Bereich oder innerhalb anderer body-Tags (z. B.
div, layer oder td) auftreten.
• head_model gibt an, dass das Tag Text beinhalten und nur im head-Bereich auftreten kann.
• marker_model gibt an, dass das Tag beliebigen gültigen HTML-Code beinhalten und an beliebiger Stelle in
einer HTML-Datei auftreten kann. Der HTML-Validator in Dreamweaver ignoriert Tags, die als
marker_model gekennzeichnet sind. Der Validator ignoriert jedoch nicht den Inhalt dieser Tags. Dies bedeutet,
dass der Inhalt des Tags an bestimmten Stellen zu ungültigem HTML-Code führen kann, auch wenn das Tag
selbst an beliebiger Stelle auftreten darf. Einfacher Text kann beispielsweise nicht (außerhalb eines gültigen
head-Elements) im head-Bereich eines Dokuments auftreten. Sie können ein
marker_model-Tag mit
einfachem Text daher nicht im head-Bereich platzieren. (Um ein benutzerdefiniertes Tag mit einfachem Text
im head-Bereich zu platzieren, geben Sie das Inhaltsmodell des Tags als
an.) Verwenden Sie
Blockebene wie
marker_model für Tags, die „inline“ angezeigt werden sollen (innerhalb eines Elements auf
p oder div, z. B. innerhalb eines Absatzes). Wenn das Tag als eigenständiger Absatz mit
head_model anstatt als marker_model
Zeilenumbrüchen vor und nach dem Absatz angezeigt werden soll, verwenden Sie dieses Modell nicht.
• script_model ermöglicht, dass das Tag an beliebiger Stelle zwischen den öffnenden und schließenden HTML-
Tags des Dokuments platziert werden kann. Wenn Dreamweaver auf ein Tag dieses Modells trifft, wird der
gesamte Inhalt des Tags ignoriert. Dieses Tag wird für Markup-Kennzeichnungen (z. B. bestimmte ColdFusionTags) verwendet, die Dreamweaver nicht analysieren soll.
• start_string gibt ein Trennzeichen an, das den Anfang eines zeichenfolgenbegrenzten Tags kennzeichnet.
Zeichenfolgenbegrenzte Tags dürfen an jeder Stelle in einem Dokument vorkommen, an der auch ein Kommentar
zulässig ist. Tags oder Entities bzw. URLs zwischen den Tags
Dreamweaver nicht analysiert und nicht dekodiert. Dieses Attribut ist erforderlich, wenn
start_string und end_string werden von
end_string angegeben ist.
• end_string gibt ein Trennzeichen an, das das Ende eines zeichenfolgenbegrenzten Tags kennzeichnet. Dieses
Attribut ist erforderlich, wenn
start_string angegeben ist.
8
Letzte Aktualisierung 22.6.2011
Page 15

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
• detect_in_attribute gibt an, ob der Inhalt zwischen start_string und end_string (oder, wenn diese Strings
nicht definiert sind, zwischen öffnenden und schließenden Tags) ignoriert werden soll, auch wenn diese Strings
innerhalb von Attributnamen oder Werten auftreten. Sie sollten dies in der Regel für zeichenfolgenbegrenzte Tags
"true" setzen. Die Standardeinstellung ist "false". ASP-Tags treten beispielsweise in manchen Fällen
auf
innerhalb von Attributwerten auf und enthalten ggf. Anführungszeichen ("). Wenn in der ASP-Tag-Spezifikation
detect_in_attribute="true" angegeben ist, ignoriert Dreamweaver die ASP-Tags, einschließlich der internen
Anführungszeichen, wenn sie innerhalb von Attributwerten auftreten.
• parse_attributes gibt an, ob die Attribute des Tags analysiert werden sollen. Wenn das Attribut auf "true"
(Standardwert) gesetzt ist, analysiert Dreamweaver die Attribute. Wenn es auf
"false" gesetzt ist, ignoriert
Dreamweaver alle Elemente, bis die nächste schließende spitze Klammer außerhalb von Anführungszeichen
auftritt. Dieses Attribut sollte beispielsweise auf
1>, das von Dreamweaver nicht als Gruppe von Attributname-Wert-Paaren analysiert werden kann).
"false" gesetzt werden für ein Tag wie cfif (z. B. in <cfif a is
• icon gibt den Pfad und den Dateinamen des Symbols an, das mit dem Tag verknüpft ist. Dieses Attribut ist für leere
Tags erforderlich sowie für nicht leere Tags, deren Inhalt nicht in der Entwurfsansicht im Dokumentfenster
angezeigt wird.
• icon_width gibt die Breite des Symbols in Pixel an.
• icon_height gibt die Höhe des Symbols in Pixel an.
• equivalent_tag gibt einfache HTML-Entsprechungen für bestimmte formularspezifische ColdFusion-Tags an.
Es ist nicht zur Verwendung mit anderen Tags vorgesehen.
• is_visual gibt an, ob ein Tag eine direkt sichtbare Auswirkung auf die Seite hat. Das ColdFusion-Tag cfgraph
gibt beispielsweise keinen Wert für
cfset ist angegeben, dass is_visual auf "false" gesetzt ist. Die Sichtbarkeit von Server-Markup-Tags wird
is_visual an (d. h., der Standardwert ist "true"). Für das ColdFusion-Tag
durch die Kategorie „Unsichtbare Elemente“ im Dialogfeld „Voreinstellungen“ gesteuert. Die Sichtbarkeit von
Server-Markup-Tags kann unabhängig von der Sichtbarkeit unsichtbarer Server-Markup-Tags festgelegt werden.
• server_model gibt – sofern festgelegt – an, dass das Tag tagspec nur für die Seiten angewendet wird, die zum
angegebenen Servermodell gehören. Wenn
Seiten angewendet. Die Trennzeichen für ASP- und JSP-Tags sind beispielsweise identisch, das Tag
JSP gibt jedoch für
server_model den Wert "JSP" an. Wenn Dreamweaver auf einer JSP-Seite auf Code mit
server_model nicht angegeben ist, wird das Tag tagspec auf alle
tagspec für
entsprechenden Trennzeichen trifft, wird daher ein JSP-Symbol angezeigt. Wenn Dreamweaver auf diesen Code
auf einer Seite trifft, die keine JSP-Seite ist, wird ein ASP-Symbol angezeigt.
9
Inhalt
Kein (leeres Tag).
Container
Keine.
Beispiel
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
Letzte Aktualisierung 22.6.2011
Page 16

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Anzeige von benutzerdefinierten Tags in der Entwurfsansicht
Wie benutzerdefinierte Tags in der Entwurfsansicht des Dokumentfensters angezeigt werden, hängt von den Werten
der Attribute
wird das im Attribut
render_contents jedoch den Wert "false", wird das Symbol wie für ein leeres Tag angezeigt. Im folgenden Beispiel
ist dargestellt, wie eine Instanz des zuvor definierten Tags
<p>This is a paragraph that includes an instance of the <code>happy</code>
tag (<happy>Joe</happy>).</p>
Da render_contents in der Tag-Spezifikation auf "false" gesetzt ist, wird der Inhalt des Tags happy (das Wort Joe)
nicht dargestellt. Stattdessen werden das Anfangs- und End-Tag und der Inhalt als einzelnes Symbol angezeigt.
tag_type und render_contents des Tags tagspec ab. Wenn tag_type den Wert "empty" aufweist,
icon angegebene Symbol angezeigt. Wenn tag_type den Wert "nonempty" aufweist,
happy in HTML angezeigt werden kann:
10
Bei nicht leeren Tags, für die der Wert für
render_contents auf "true" gesetzt ist, wird das Symbol nicht in der
Entwurfsansicht angezeigt. Stattdessen wird der Inhalt zwischen den öffnenden und schließenden Tags angezeigt (z. B.
der Text zwischen den Tags in
tags</mytag>). Wenn „Ansicht“ > „Unsichtbare Elemente“ aktiviert ist, wird der Inhalt in der Farbe markiert, die in
<mytag>This is the content between the opening and closing
den Markierungsvoreinstellungen für Drittanbieter-Tags festgelegt ist. (Markierungen werden nur auf Tags
angewendet, die in Tag-Datenbankdateien definiert sind.)
Ändern der Markierungsfarbe für Drittanbieter-Tags
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ und dann die Kategorie „Markierung“ aus.
2 Klicken Sie in das Farbfeld für „Drittanbieter-Tags“, um die Farbauswahl anzuzeigen.
3 Wählen Sie eine Farbe aus und klicken Sie auf „OK“, um das Dialogfeld „Voreinstellungen“ zu schließen. Weitere
Informationen zur Farbauswahl finden Sie in Dreamweaver verwenden.
Vermeiden von automatischen Tag-Korrekturen für Drittanbieter-Tags
Dreamweaver berichtigt bestimmte Fehlertypen im HTML-Code. Ausführliche Informationen hierzu finden Sie in
Dreamweaver verwenden. Standardmäßig ändert Dreamweaver HTML-Code in Dateien mit bestimmten
Dateierweiterungen nicht, darunter „.asp“ (ASP), „.cfm“ (ColdFusion), „.jsp“ (JSP) und „.php“ (PHP). Diese
Standardeinstellung soll verhindern, dass Dreamweaver versehentlich Code ändert, der in diesen Nicht-HTML-Tags
enthalten ist. Sie können das Dreamweaver-Standardverhalten für die Codekorrektur ändern, sodass HTML-Code
beim Öffnen der oben genannten Dateien korrigiert wird. Sie können zudem weitere Dateitypen hinzufügen, die
Dreamweaver nicht automatisch ändern soll.
Dreamweaver kodiert bestimmte Sonderzeichen, indem diese durch numerische Werte ersetzt werden, wenn Sie sie
im Eigenschafteninspektor eingeben. Normalerweise ist es empfehlenswert, diese Kodierung durch Dreamweaver
zuzulassen, da auf diese Weise eher gewährleistet ist, dass Sonderzeichen über verschiedene Plattformen und Browser
hinweg korrekt angezeigt werden. Sie können das Dreamweaver-Kodierungsverhalten jedoch ändern, da es bei
Verwendung der entsprechenden Dateien unter Umständen Auswirkungen auf Drittanbieter-Tags haben kann.
Zulassen der automatischen Korrektur von HTML-Code in weiteren Dateitypen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ aus und klicken Sie dann auf die Kategorie „Codeumschreibung“.
2 Wählen Sie eine der folgenden Optionen aus:
• Falsch verschachtelte und nicht geschlossene Tags reparieren
• Überzählige Schluss-Tags entfernen
3 Führen Sie einen der folgenden Schritte aus:
• Löschen Sie eine oder mehrere Erweiterungen in der Liste unter „Code niemals umschreiben: in Dateien mit
den Erweiterungen“.
Letzte Aktualisierung 22.6.2011
Page 17

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
• Deaktivieren Sie die Option „Code niemals umschreiben: in Dateien mit den Erweiterungen“. (Wenn diese
Option deaktiviert ist, kann Dreamweaver HTML-Code in allen Dateitypen umschreiben.)
Hinzufügen von Dateitypen, die Dreamweaver nicht automatisch korrigieren soll
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ aus und klicken Sie dann auf die Kategorie „Codeumschreibung“.
2 Wählen Sie eine der folgenden Optionen aus:
• Falsch verschachtelte und nicht geschlossene Tags reparieren
• Überzählige Schluss-Tags entfernen
3 Stellen Sie sicher, dass die Option „Code niemals umschreiben: in Dateien mit den Erweiterungen“ ausgewählt ist,
und fügen Sie die neuen Dateierweiterungen zur Liste im Textfeld hinzu.
Wenn der Dateityp nicht im Popupmenü im Dialogfeld „Öffnen“ („Datei“ > „Öffnen“) angezeigt wird, können Sie ihn
zur Datei „Extensions.txt“ im Ordner „Configuration“ hinzufügen. Ausführliche Informationen finden Sie unter
„Ändern des Standarddateityps“ auf Seite 5.
Deaktivieren der Dreamweaver-Kodierungsoptionen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ aus und klicken Sie dann auf die Kategorie „Codeumschreibung“.
2 Deaktivieren Sie eine oder beide Sonderzeichenoptionen.
11
Informationen zu weiteren Einstellungen für die Codeumschreibung finden Sie in Dreamweaver verwenden.
Anpassen von Dreamweaver in einer Mehrbenutzerumgebung
Sie können Dreamweaver unter einem Mehrbenutzer-Betriebssystem wie Microsoft® Windows® 2000, Windows XP
oder Mac OS® X anpassen. Dreamweaver verhindert, dass die angepasste Konfiguration eines Benutzers sich auf die
angepasste Konfiguration anderer Benutzer auswirkt. Wenn Sie Dreamweaver das erste Mal in einem MehrbenutzerBetriebssystem ausführen, werden die Konfigurationsdateien in den Ordner „Configuration“ des Benutzers kopiert.
Wenn Sie Dreamweaver mithilfe von Dialog- und Bedienfeldern anpassen, werden Ihre BenutzerKonfigurationsdateien und nicht die Konfigurationsdateien von Dreamweaver geändert. Um Dreamweaver in einer
Mehrbenutzerumgebung anzupassen, bearbeiten Sie anstelle der Konfigurationsdateien von Dreamweaver die
Konfigurationsdatei des jeweiligen Benutzers. Bearbeiten Sie eine Dreamweaver-Konfigurationsdatei, um
Änderungen vorzunehmen, die Auswirkungen für fast alle Benutzer haben. Benutzern, für die bereits spezifische
Konfigurationsdateien vorhanden sind, werden diese Änderungen jedoch nicht angezeigt. Um Änderungen
vorzunehmen, die Auswirkungen auf alle Benutzer haben, erstellen Sie eine Erweiterung und installieren Sie sie mit
dem Extension Manager.
Hinweis: In älteren Mehrbenutzer-Betriebssystemen (Windows 98, Windows Me und Mac OS 9.x) teilen sich alle
Benutzer dieselben Dreamweaver-Konfigurationsdateien.
Der Speicherort des Ordners „Configuration“ für einzelne Benutzer richtet sich nach dem Betriebssystem.
Bei Windows XP befindet sich der Ordner unter:
Festplatte:\Dokumente und
Einstellungen\
Hinweis: Dieser Ordner befindet sich unter Umständen in einem versteckten Ordner.
Bei Windows Vista befindet sich der Ordner unter:
Benutzername\Anwendungsdaten\Adobe\Dreamweaver CS5\Configuration
Letzte Aktualisierung 22.6.2011
Page 18

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Festplatte:\Benutzer\Benutzername\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
Für Mac OS X-Plattformen gilt der folgende Speicherort:
12
Festplatte:/Benutzer/
Benutzername/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
Hinweis: Wenn Sie Erweiterungen installieren möchten, die alle Benutzer in einem Mehrbenutzer-Betriebssystem
verwenden können, müssen Sie sich als Administrator (Windows) bzw. als „root“ (Mac OS X) anmelden.
Bei der ersten Ausführung von Dreamweaver werden nur einige der Konfigurationsdateien in Ihren BenutzerKonfigurationsordner kopiert. (Die zu kopierenden Dateien sind im Ordner „Configuration“ in der Datei
„version.xml“ angegeben.) Wenn Sie Dreamweaver innerhalb der Anwendung anpassen, kopiert Dreamweaver die
Konfigurationsdateien in Ihren Benutzer-Konfigurationsordner. Beispielsweise werden die Dateien kopiert, wenn Sie
eines der vorentwickelten Codefragmente im Bedienfeld „Codefragmente“ ändern. Die Version einer Datei, die sich
in Ihrem Benutzer-Konfigurationsordner befindet, hat stets Vorrang vor der Version im Ordner „Configuration“ von
Dreamweaver. Um eine Konfigurationsdatei anpassen zu können, muss sie sich im Benutzerordner „Configuration“
befinden. Wenn die Datei von Dreamweaver nicht bereits kopiert wurde, kopieren Sie sie in den Benutzerordner
„Configuration“ und bearbeiten Sie sie dort.
Löschen von Konfigurationsdateien in einer Mehrbenutzerumgebung
Wenn Sie unter einem Mehrbenutzer-Betriebssystem in Dreamweaver einen Vorgang durchführen, durch den eine
Konfigurationsdatei gelöscht wird (z. B. durch Löschen eines vorentwickelten Codefragments aus dem Bedienfeld
„Codefragmente“), erstellt Dreamweaver in Ihrem Benutzer-Konfigurationsordner eine Datei mit dem Namen
„mm_deleted_files.xml“. Wenn eine Datei in „mm_deleted_files.xml“ aufgeführt ist, verhält sich Dreamweaver so, als
ob diese Datei nicht existiert.
Deaktivieren einer Konfigurationsdatei
1 Beenden Sie Dreamweaver.
2 Bearbeiten Sie die Datei „mm_deleted_files.xml“ in Ihrem Benutzer-Konfigurationsordner mithilfe eines
Texteditors. Fügen Sie der Datei ein Element-Tag hinzu, das den Pfad der zu deaktivierenden Konfigurationsdatei
angibt (relativ zum Dreamweaver-Ordner „Configuration“).
Hinweis: Bearbeiten Sie die Datei „mm_deleted_files.xml“ nicht in Dreamweaver.
3 Speichern und schließen Sie die Datei „mm_deleted_files.xml“.
4 Starten Sie Dreamweaver neu.
Tag-Syntax in der Datei „mm_deleted_files.xml“
Die Datei „mm_deleted_files.xml“ enthält eine strukturierte Liste von Einträgen mit den von Dreamweaver zu
ignorierenden Konfigurationsdateien. Diese Elemente werden durch XML-Tags angegeben, die Sie in einem
Texteditor bearbeiten können.
In den Syntaxbeschreibungen der im Folgenden aufgeführten in „mm_deleted_files.xml“ verwendeten Tags sind
optionale Attribute in den Attributlisten durch geschweifte Klammern (
{}) markiert. Nicht durch geschweifte
Klammern gekennzeichnete Attribute sind obligatorisch.
<deleteditems>
Beschreibung
Container-Tag, das eine Liste von Elementen enthält, die von Dreamweaver als gelöscht behandelt werden sollen.
Letzte Aktualisierung 22.6.2011
Page 19

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Attribute
Keine.
Inhalt
Dieses Tag muss mindestens ein
item-Tag enthalten.
Container
Keine.
Beispiel
<deleteditems>
<!-- item tags here -->
</deleteditems>
<item>
Beschreibung
Gibt eine Konfigurationsdatei an, die Dreamweaver ignorieren soll.
13
Attribute
name
Das Attribut name gibt den Pfad zur Konfigurationsdatei relativ zum Ordner „Configuration“ an. Verwenden Sie unter
Windows einen umgekehrten Schrägstrich (\), um die einzelnen Teile des Pfads voneinander zu trennen. Verwenden
Sie auf dem Macintosh® einen Doppelpunkt (:).
Inhalt
Kein (leeres Tag).
Container
Dieses Tag muss sich innerhalb eines
deleteditems-Tags befinden.
Beispiel
<item name="snippets\headers\5columnwith4links.csn" />
Neuinstallieren und Deinstallieren von Dreamweaver in einer Mehrbenutzerumgebung
Wenn Sie nach der Installation von Dreamweaver das Programm neu installieren oder auf eine neuere Version
aktualisieren, erstellt Dreamweaver automatisch Sicherungskopien von vorhandenen BenutzerKonfigurationsdateien. Wenn Sie in diesen Dateien Anpassungen vorgenommen haben, können Sie daher weiterhin
auf diese Änderungen zugreifen. Wenn Sie Dreamweaver in einem Mehrbenutzersystem deinstallieren (Sie benötigen
dazu Administratorrechte), löscht Dreamweaver die einzelnen Benutzer-Konfigurationsordner.
Letzte Aktualisierung 22.6.2011
Page 20

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Ändern von FTP-Zuordnungen
Die Dateien „FTPExtensionMap.txt“ (Windows) und „FTPExtensionMapMac.txt“ (Macintosh) ordnen
Dateierweiterungen zu FTP-Übertragungsmodi (ASCII oder BINARY) zu.
Jede Zeile in diesen beiden Dateien enthält eine Dateierweiterung (z. B. GIF) und entweder das Wort „ASCII“ oder
„BINARY“, um anzugeben, welcher FTP-Übertragungsmodus bei der Übertragung von Dateien mit der jeweiligen
Erweiterung verwendet werden soll. Für den Macintosh enthält jede Zeile außerdem einen Erstellercode (z. B.
„DmWr“) und einen Dateityp (z. B. „TEXT“). Wenn Sie auf dem Macintosh eine Datei mit der entsprechenden
Dateierweiterung herunterladen, weist Dreamweaver der Datei den entsprechenden Ersteller und Dateityp zu.
Wenn eine zu übertragende Datei keine Dateierweiterung hat, verwendet Dreamweaver den Übertragungsmodus
BINARY.
Hinweis: In Dreamweaver können Dateien nicht im Macbinary-Modus übertragen werden. Wenn Sie Dateien im
Macbinary-Modus übertragen möchten, müssen Sie einen anderen FTP-Client verwenden.
Im folgenden Beispiel ist eine Zeile (aus der Macintosh-Datei) dargestellt, die angibt, dass Dateien mit der Erweiterung
„.html“ im ASCII-Modus übertragen werden.
HTML DmWr TEXT ASCII
Sowohl in der Datei „FTPExtensionMap.txt“ als auch in der Datei „FTPExtensionMapMac.txt“ (Macintosh) werden
alle Elemente in einer Zeile durch Tabulatoren getrennt. Die Erweiterung und der Übertragungsmodus sind in
Großbuchstaben angegeben.
14
Bearbeiten Sie die Datei in einem Texteditor, um die Standardeinstellung zu ändern.
Hinzufügen von Informationen über eine neue Dateierweiterung
1 Bearbeiten Sie die Extension-Map-Datei in einem Texteditor.
2 Geben Sie in einer leeren Zeile die Dateierweiterung ein (in Großbuchstaben) und drücken Sie die Tabulatortaste.
3 Fügen Sie auf dem Macintosh einen Erstellercode, ein Tabstoppzeichen, den Dateityp und ein weiteres
Tabstoppzeichen hinzu.
4 Geben Sie zum Festlegen des FTP-Übertragungsmodus ASCII oder BINARY ein.
5 Speichern Sie die Datei.
Erweiterbare Dokumenttypen in Dreamweaver
XML bietet ein umfangreiches System zum Definieren komplexer Dokumente und Datenstrukturen. Dreamweaver
verwendet verschiedene XML-Schemas zum Strukturieren der Informationen über Serververhalten, Tags und TagBibliotheken, Komponenten, Dokumenttypen und Verweise.
Wenn Sie in Dreamweaver Erweiterungen erstellen und verwenden, ergeben sich viele Gelegenheiten, zum Verwalten
der in den Erweiterungen verwendeten Daten XML-Dateien zu erstellen oder bereits vorhandene zu bearbeiten. In
vielen Fällen können Sie eine vorhandene Datei aus dem entsprechenden Unterordner des Konfigurationsordners
kopieren und als Vorlage verwenden.
Letzte Aktualisierung 22.6.2011
Page 21

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Definitionsdateien für Dokumenttypen
Die zentrale Komponente erweiterbarer Dokumenttypen ist die Definitionsdatei für Dokumenttypen. Es sind unter
Umständen mehrere Definitionsdateien vorhanden, die sich alle im Ordner „Configuration/DocumentTypes“
befinden. Jede Definitionsdatei enthält Informationen über mindestens einen Dokumenttyp. Für jeden Dokumenttyp
sind wichtige Informationen wie Servermodell, Codefarbstil, Beschreibungen usw. angegeben.
Hinweis: Verwechseln Sie die Dreamweaver-Definitionsdateien für Dokumenttypen nicht mit der XMLDokumenttypdefinition (DTD). Die Definitionsdateien für Dokumenttypen in Dreamweaver enthalten mehrere
documenttype-Elemente, die jeweils eine vordefinierte und mit einem Dokumenttyp verknüpfte Sammlung von Tags
und Attributen definieren. Beim Start analysiert Dreamweaver die Definitionsdateien für Dokumenttypen und erstellt
eine speicherinterne Datenbank mit Informationen über alle definierten Dokumenttypen.
Dreamweaver enthält eine anfängliche Definitionsdatei für Dokumenttypen. Diese Datei mit dem Namen
„MMDocumentTypes.xml“ enthält alle von Adobe bereitgestellten Definitionen für Dokumenttypen:
Dokumenttyp Servermodell Interner Typ Dateierweiterungen Bisheriges Servermodell
ASP.NET C# ASP.NET-Csharp Dynamic aspx, ascx
ASP.NET VB ASP.NET-VB Dynamic aspx, ascx
ASP JavaScript ASP-JS Dynamic asp
15
ASP VBScript ASP-VB Dynamic asp
ColdFusion ColdFusion Dynamic cfm, cfml UltraDev 4 ColdFusion
ColdFusion-Komponente Dynamic cfc
JSP JSP Dynamic jsp
PHP PHP Dynamic php, php3
Bibliothekselement DWExtension lbi
ASP.NET C#-Vorlage DWTemplate axcs.dwt
ASP.NET VB-Vorlage DWTemplate axvb.dwt
ASP JavaScript-Vorlage DWTemplate aspjs.dwt
ASP VBScript-Vorlage DWTemplate aspvb.dwt
ColdFusion-Vorlage DWTemplate cfm.dwt
HTML-Vorlage DWTemplate dwt
JSP-Vorlage DWTemplate jsp.dwt
PHP-Vorlage DWTemplate php.dwt
HTML HTML htm, html
ActionScript Text as
CSharp Text cs
CSS Text css
Java Text java
JavaScript Text js
VB Text vb
Letzte Aktualisierung 22.6.2011
Page 22

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Dokumenttyp Servermodell Interner Typ Dateierweiterungen Bisheriges Servermodell
VBScript Text vbs
Text Text txt
EDML XML edml
TLD XML tld
VTML XML vtm, vtml
WML XML wml
XML XML xml
Wenn Sie einen neuen Dokumenttyp erstellen möchten, können Sie entweder der von Adobe bereitgestellten
Definitionsdatei („MMDocumentTypes.xml“) Ihren Eintrag oder dem Ordner „Configuration/DocumentTypes“ Ihre
benutzerdefinierte Definitionsdatei hinzufügen.
Hinweis: Der Unterordner „NewDocuments“ befindet sich im Ordner „Configuration/DocumentTypes“. Dieser
Unterordner enthält Standardseiten (Vorlagen) für jeden Dokumenttyp.
Aufbau der Definitionsdateien für Dokumenttypen
Im folgenden Beispiel ist eine typische Definitionsdatei für Dokumenttypen dargestellt:
16
<?xml version="1.0" encoding="utf-8"?>
<documenttypes xmlns:MMString="http://www.adobe.com/schemes/data/string/">
<documenttype
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension="asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
<title>
<loadString id="mmdocumenttypes_0title" />
</title>
<description>
<loadString id="mmdocumenttypes_0descr" />
</description>
</documenttype>
...
</documenttypes>
Hinweis: Die Codefarben für die Dokumenttypen sind in den XML-Dateien im Ordner „Configuration/CodeColoring“
angegeben.
In diesem Beispiel kennzeichnet das Element
loadstring die lokalisierten Strings, die Dreamweaver für Titel und
Beschreibung der Dokumente vom Typ ASP-JS verwendet. Weitere Informationen über lokalisierte Strings finden Sie
unter „Bereitstellen lokalisierter Strings“ auf Seite 22.
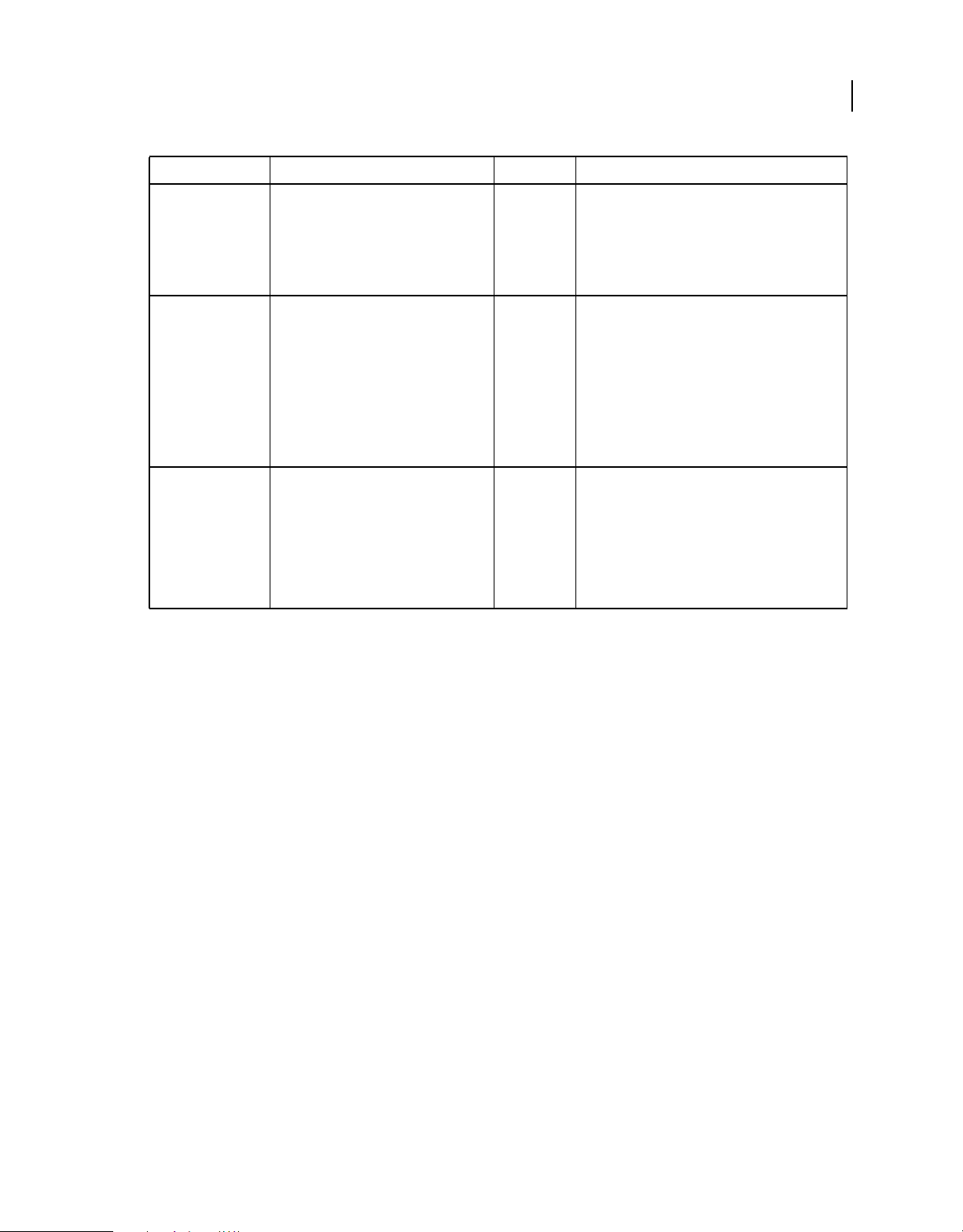
In der folgenden Tabelle werden die Tags und Attribute erläutert, die Sie innerhalb einer Definitionsdatei für
Dokumenttypen verwenden können.
Letzte Aktualisierung 22.6.2011
Page 23

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Tag Attribut Erforderlich Beschreibung
17
documenttype
(root)
Ja Übergeordneter Knoten.
id Ja Eindeutiger Bezeichner in allen Definitionsdateien für
Dokumenttypen.
servermodel Nein Gibt das entsprechende Servermodell an (Groß- und
Kleinschreibung ist zu beachten); standardmäßig sind
die folgenden Werte gültig:
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
Beim Aufruf der Funktion
getServerModelDisplayName() werden diese
Namen zurückgegeben. Die
Implementierungsdateien für Servermodelle sind im
Ordner „Configuration/ServerModels“ gespeichert.
Entwickler von Erweiterungen können neue
Servermodelle erstellen, indem sie diese Liste
erweitern.
internaltype Ja Eine grundsätzliche Klassifizierung zur Verarbeitung
von Dateien in Dreamweaver.
internaltype gibt
an, ob für dieses Dokument die Entwurfsansicht
aktiviert ist, und regelt Sonderfälle wie DreamweaverVorlagen oder Dreamweaver-Erweiterungen.
Folgende Werte sind gültig:
Dynamic
DWExtension
DWTemplate (hat bestimmte Anzeigebereiche)
HTML
HTML4
Text
XHTML1
(nur Codeansicht)
XML
(hat bestimmte Anzeigebereiche)
(nur Codeansicht)
Alle servermodellbezogenen Dokumenttypen
verweisen auf
Dynamic. HTML verweist auf HTML.
Skriptdateien (z. B. CSS, JS, VB und CS) verweisen auf
Text.
Wenn für
angegeben ist, legen Sie einen Wert für
internaltype der Wert DWTemplate
dynamicid
fest. Andernfalls wird im Bedienfeld „Serververhalten“
oder „Bindungen“ die im Dialogfeld „Neues
Dokument“ erstellte neue leere Vorlage nicht erkannt.
Instanzen dieser Vorlage sind nichts weiter als eine
HTML-Vorlage.
Letzte Aktualisierung 22.6.2011
Page 24

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Tag Attribut Erforderlich Beschreibung
18
dynamicid Nein Ein Verweis auf den eindeutigen Bezeichner eines
dynamischen Dokumenttyps. Dieses Attribut hat nur
Bedeutung, wenn
DWTemplate hat. Mithilfe dieses Attributs können Sie
internaltype den Wert
eine dynamische Vorlage mit einem dynamischen
Dokumenttyp verknüpfen.
winfileextension Ja Die mit dem Dokumenttyp unter Windows verknüpfte
Dateinamenerweiterung. Zur Angabe mehrerer
Dateinamenerweiterungen verwenden Sie eine durch
Kommas getrennte Liste. Die erste Erweiterung in der
Liste wird von Dreamweaver verwendet, wenn der
Benutzer ein Dokument des Typs
documenttype
speichert.
Wenn zwei nicht auf das Servermodell bezogene
Dokumenttypen die gleiche Dateinamenerweiterung
verwenden, verwendet Dreamweaver den ersten
Eintrag als Dokumenttyp für die Erweiterung.
macfileextension Ja Die auf dem Macintosh mit dem Dokumenttyp
verknüpfte Dateinamenerweiterung. Zur Angabe
mehrerer Dateinamenerweiterungen verwenden Sie
eine durch Kommas getrennte Liste. Die erste
Erweiterung in der Liste wird von Dreamweaver
verwendet, wenn der Benutzer ein Dokument des
documenttype speichert.
Typs
Wenn zwei nicht auf das Servermodell bezogene
Dokumenttypen die gleiche Dateinamenerweiterung
verwenden, verwendet Dreamweaver den ersten
Eintrag als Dokumenttyp für die Erweiterung.
previewfile Nein Die im Vorschaubereich des Dialogfelds „Neues
Dokument“ dargestellte Datei.
file Ja Die Datei im Ordner
„DocumentTypes/NewDocuments“, die
Vorlageninhalt für neue Dokumente des Typs
documenttype enthält.
Letzte Aktualisierung 22.6.2011
Page 25

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Tag Attribut Erforderlich Beschreibung
19
priorversionservermodel Nein Wenn das Servermodell dieses Dokuments eine
title
(Subtag)
description
(Subtag)
Ja Der String, der im Dialogfeld „Neues Dokument“ unter
Nein Der String, der den Dokumenttyp beschreibt. Sie
Entsprechung in Dreamweaver UltraDev 4 hat, wird
hier der Name der älteren Version des Servermodells
angegeben.
UltraDev 4 ColdFusion ist ein gültiges früheres
Servermodell.
„Leeres Dokument“ als Kategorieelement angezeigt
wird. Sie können diesen String direkt in die
Definitionsdatei einfügen oder zu
Lokalisierungszwecken indirekt auf ihn verweisen.
Weitere Informationen über die Lokalisierung dieses
Strings finden Sie unter „Bereitstellen lokalisierter
Strings“ auf Seite 22.
Eine Formatierung ist nicht zulässig. Somit können
keine HTML-Tags angegeben werden.
können diesen String direkt in die Definitionsdatei
einfügen oder zu Lokalisierungszwecken indirekt auf
ihn verweisen. Weitere Informationen über die
Lokalisierung dieses Strings finden Sie unter
„Bereitstellen lokalisierter Strings“ auf Seite 22.
Eine Formatierung ist zulässig. Somit können HTMLTags angegeben werden.
Hinweis: Wenn der Benutzer ein neues Dokument speichert, überprüft Dreamweaver die Liste der mit dem
Dokumenttyp verknüpften Erweiterungen der jeweiligen Plattform. Dies ist beispielsweise
macfileextension. Dreamweaver wählt den ersten String in der Liste aus und verwendet ihn als Standard-
winfileextension und
Dateinamenerweiterung. Um diese Standard-Dateinamenerweiterung zu ändern, gruppieren Sie die durch Kommas
getrennten Erweiterungen in der Liste um, sodass die neue Standard-Dateinamenerweiterung am Anfang der Liste
aufgeführt wird.
Beim Start liest Dreamweaver alle Definitionsdateien für Dokumenttypen und erstellt eine Liste gültiger
Dokumenttypen. Dreamweaver behandelt alle Einträge in den Definitionsdateien, für die keine Servermodelle
vorhanden sind, als Dokumenttypen für Nicht-Servermodelle. Dreamweaver ignoriert Einträge mit fehlerhaften
Inhalten oder nicht eindeutigen IDs.
Wenn die Definitionsdateien für Dokumenttypen beschädigt oder nicht im Ordner „Configuration/DocumentTypes“
vorhanden sind, wird Dreamweaver mit einer Fehlermeldung geschlossen.
Definieren dynamischer Vorlagen
Sie können Vorlagen auf der Grundlage dynamischer Dokumenttypen erstellen. Diese Vorlagen werden als
dynamische Vorlagen bezeichnet. Die beiden folgenden Elemente sind beim Definieren einer dynamischen Vorlage
unverzichtbar:
• Der Wert des Attributs internaltype für den neuen Dokumenttyp muss DWTemplate lauten.
• Das Attribut dynamicid muss angegeben werden und sein Wert muss ein Verweis auf den Bezeichner eines
vorhandenen dynamischen Dokumenttyps sein.
Im folgenden Beispiel wird ein dynamischer Dokumenttyp definiert:
Letzte Aktualisierung 22.6.2011
Page 26

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
<documenttype
id="PHP_MySQL"
servermodel="PHP MySQL"
internaltype="Dynamic"
winfileextension="php,php3"
macfileextension="php,php3"
file="Default.php">
<title>PHP</title>
<description><![CDATA[PHP document]]></description>
</documenttype>
Sie können nun die folgende dynamische Vorlage auf der Grundlage dieses dynamischen Dokumenttyps
PHP_MySQL definieren:
<documenttype
id="DWTemplate_PHP"
internaltype="DWTemplate"
dynamicid="PHP_MySQL"
winfileextension="php.dwt"
macfileextension="php.dwt"
file="Default.php.dwt">
<title>PHP Template</title>
<description><![CDATA[Dreamweaver PHP Template document]]></description>
</documenttype>
20
Wenn ein Benutzer von Dreamweaver eine neue leere Vorlage des Typs „DWTemplate_PHP“ erstellt, kann er PHPSerververhalten in der Datei erstellen. Darüber hinaus kann der Benutzer beim Erstellen von Instanzen der neuen
Vorlage auch PHP-Serververhalten in der Instanz erstellen.
Im vorangegangenen Beispiel fügt Dreamweaver der Datei automatisch die Erweiterung „.php.dwt“ hinzu, wenn der
Benutzer die Vorlage speichert. Wenn der Benutzer eine Instanz der Vorlage speichert, fügt Dreamweaver der Datei
die Erweiterung „.php“ hinzu.
Hinzufügen und Ändern von Dokumenterweiterungen und Dateitypen
Dreamweaver zeigt im Dialogfeld „Öffnen“ („Datei“ > „Öffnen“) standardmäßig alle kompatiblen Dateitypen an.
Nach dem Erstellen eines Dokumenttyps muss der Entwickler der Erweiterung die entsprechende Datei
„Extensions.txt“ aktualisieren. Unter Umständen arbeitet der Benutzer auf einem Mehrbenutzer-Betriebssystem (z. B.
Windows XP, Windows Vista oder Mac OS X). In diesen Fällen befindet sich im Konfigurationsordner des Benutzers
eine weitere Datei „Extensions.txt“. Der Benutzer muss diese Datei „Extensions.txt“ aktualisieren, da es sich um die
Instanz handelt, die Dreamweaver sucht und analysiert.
Der Speicherort des Ordners „Configuration“ für einzelne Benutzer richtet sich nach dem Betriebssystem.
Bei Windows XP befindet sich der Ordner unter:
Festplatte:\Dokumente und
Einstellungen\Benutzername\Anwendungsdaten\Adobe\Dreamweaver CS5\Configuration
Hinweis: Dieser Ordner befindet sich unter Umständen in einem versteckten Ordner.
Bei Windows Vista befindet sich der Ordner unter:
Festplatte:\Benutzer\Benutzername\AppData\Roaming\Adobe\Dreamweaver CS5\Configuration
Für Mac OS X-Plattformen gilt der folgende Speicherort:
Festplatte:/Benutzer/Benutzername/Library/Application Support/Adobe/Dreamweaver CS5/Configuration
Letzte Aktualisierung 22.6.2011
Page 27

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Wenn Dreamweaver die Datei „Extensions.txt“ nicht im Konfigurationsordner des Benutzers finden kann, wird sie im
Konfigurationsordner von Dreamweaver gesucht.
Hinweis: Auf Mehrbenutzerplattformen verwendet Dreamweaver die Kopie der Datei „Extensions.txt“ im
Konfigurationsordner des jeweiligen Benutzers, nicht die Datei im Dreamweaver-Ordner „Configuration“. Wenn Sie die
Version von „Extensions.txt“ im Dreamweaver-Ordner „Configuration“ bearbeiten, haben die Änderungen daher keine
Auswirkungen auf Dreamweaver.
Zum Erstellen einer Dokumenterweiterung können Sie entweder einem vorhandenen Dokumenttyp die neue
Erweiterung hinzufügen oder einen Dokumenttyp erstellen.
Hinzufügen einer neuen Erweiterung zu einem vorhandenen Dokumenttyp
1 Bearbeiten Sie die Datei „MMDocumentTypes.xml“.
2 Fügen Sie den Attributen winfileextension und macfileextension des vorhandenen Dokumenttyps die neue
Erweiterung hinzu.
Hinzufügen eines neuen Dokumenttyps
1 Erstellen Sie eine Sicherungskopie der Datei „Extensions.txt“ im Ordner „Configuration“.
2 Öffnen Sie die Datei „Extensions.txt“ in einem Texteditor.
3 Fügen Sie für jeden neuen Dateityp eine neue Zeile hinzu. Geben Sie die möglichen Dateierweiterungen für den
neuen Dateityp in Großbuchstaben und durch Kommas getrennt ein. Geben Sie dann einen Doppelpunkt und eine
kurze Beschreibung ein, die später im Popupmenü für Dateitypen angezeigt wird. Das Popupmenü wird im
Dialogfeld „Datei“ > „Öffnen“ angezeigt.
Geben Sie für JPEG-Dateien beispielsweise
JPG,JPEG,JFIF:JPEG-Bilddateien ein.
21
4 Speichern Sie die Datei „Extensions.txt“.
5 Starten Sie Dreamweaver neu.
Um die Änderungen zu überprüfen, wählen Sie „Datei“ > „Öffnen“ aus und klicken auf das Popupmenü für die
Dateitypen.
Ändern des Standarddateityps, den Dreamweaver bei Auswahl von „Datei“ > „Öffnen“ anzeigt
1 Erstellen Sie eine Sicherungskopie der Datei „Extensions.txt“ im Ordner „Configuration“.
2 Öffnen Sie die Datei „Extensions.txt“ in einem Texteditor.
3 Schneiden Sie die Zeile mit der gewünschten neuen Standardeinstellung aus. Fügen Sie sie dann am Anfang der
Datei ein, sodass diese Zeile an erster Stelle in der Datei steht.
4 Speichern Sie die Datei „Extensions.txt“.
5 Starten Sie Dreamweaver neu.
Um die Änderungen zu überprüfen, wählen Sie „Datei“ > „Öffnen“ aus und klicken auf das Popupmenü für die
Dateitypen.
Verwandte Themen
http://www.adobe.com/go/16410_de
Letzte Aktualisierung 22.6.2011
Page 28

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Bereitstellen lokalisierter Strings
In einer Definitionsdatei für Dokumenttypen geben die Subtags <title> und <description> den Anzeigetitel und
die Beschreibung des Dokumenttyps an. Sie können die Direktive
Platzhalter verwenden, um für die beiden Subtags lokalisierte Strings einzufügen. Dieser Vorgang entspricht
Serverskripts, bei denen Sie einen bestimmten String zur Verwendung in Ihrer Seite angeben, indem Sie einen
Stringbezeichner als Platzhalter verwenden. Für den Platzhalter können Sie ein spezielles Tag verwenden oder ein TagAttribut angeben, dessen Wert ersetzt wird.
Bereitstellen lokalisierter Strings
1 Fügen Sie am Anfang der Definitionsdatei für Dokumenttypen die folgende Anweisung ein:
<?xml version="1.0" encoding="utf-8"?>
2 Deklarieren Sie den MMString-Namespace im Tag <documenttypes>:
<documenttypes
xmlns:MMString="http://www.adobe.com/schemes/data/string/">
3 Verwenden Sie an der Stelle in der Definitionsdatei für Dokumenttypen, an der Sie einen lokalisierten String
einfügen möchten, die Direktive
MMString:loadstring, um einen Platzhalter für den lokalisierten String zu
definieren. Ihnen stehen zwei Möglichkeiten zur Angabe dieses Platzhalters zur Verfügung:
<description>
<loadstring>myJSPDocType/Description</loadstring>
</description>
MMString:loadstring in den Subtags als
22
Oder
<description>
<loadstring id="myJSPDocType/Description" />
</description>
In den folgenden Beispielen ist myJSPDocType/Description ein eindeutiger Stringbezeichner, der als Platzhalter
für den lokalisierten String dient. Der lokalisierte String wird im nächsten Schritt definiert.
4 Erstellen Sie im Ordner „Configuration/Strings“ eine neue XML-Datei (oder bearbeiten Sie eine vorhandene
Datei), die den lokalisierten String definiert. Zum Beispiel definiert der folgende Code, wenn er in die Datei
„Configuration/Strings/strings.xml“ eingefügt wird, den String
<strings>
...
<string id="myJSPDocType/Description"
value=
"<![CDATA[JavaServer Page with <em>special</em> features]]>"
/>
...
</strings>
myJSPDocType/Description:
Hinweis: Stringbezeichner wie myJSPDocType/Description im vorangegangenen Beispiel müssen innerhalb der
Anwendung eindeutig sein. Beim Start analysiert Dreamweaver alle XML-Dateien im Ordner „Configuration/Strings“
und lädt diese eindeutigen Strings.
Letzte Aktualisierung 22.6.2011
Page 29

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Regeln bezüglich Definitionsdateien für Dokumenttypen
In Dreamweaver können Dokumenttypen, die mit einem Servermodell verknüpft sind, Dateierweiterungen
gemeinsam verwenden. Die Dateierweiterung „.asp“ kann beispielsweise den beiden Dokumenttypen ASP-JS und
ASP-VB zugewiesen sein. (Informationen darüber, welches Servermodell Vorrang hat, finden Sie unter
„canRecognizeDocument()“ auf Seite 342.)
Dokumenttypen hingegen, die nicht mit einem Servermodell verknüpft sind, können in Dreamweaver
Dateierweiterungen nicht gemeinsam verwenden.
Wenn eine Dateierweiterung zwei Dokumenttypen zugewiesen ist, wobei ein Dokumenttyp mit einem Servermodell
verknüpft ist und der andere nicht, erhält der letztere Vorrang. Angenommen, Sie haben einen Dokumenttyp mit dem
Namen „SAM“ erstellt, der nicht mit einem Servermodell verknüpft ist und die Dateierweiterung „.sam“ aufweist, und
Sie fügen dem Dokumenttyp ASP-JS diese Dateierweiterung hinzu. Wenn nun ein Benutzer von Dreamweaver eine
Datei mit der Erweiterung „.sam“ öffnet, weist Dreamweaver dieser Datei und nicht ASP-JS den Dokumenttyp SAM zu.
Definieren von Dokumentdeklarationen
Dreamweaver ermöglicht das Festlegen von DTDs für Dokumente mithilfe der Datei
MMDocumentTypeDeclarations.xml, die sich im Ordner „Configuration/DocumentTypes“ befindet. Die Liste der
verfügbaren DTDs und der Dokumente, für die sie gelten, ist in der Datei
festgelegt.
MMDocumentTypeDeclarations.xml
23
Öffnen von Dokumenten in Dreamweaver
Wenn ein Benutzer eine Dokumentdatei öffnet, ermittelt Dreamweaver in mehreren Schritten den Dokumenttyp
anhand der Dateierweiterung.
Wenn Dreamweaver einen eindeutigen Dokumenttyp findet, wird dieser Typ verwendet und ggf. das verknüpfte
Servermodell für das Dokument geladen, das der Benutzer öffnet. Wenn der Benutzer Serververhalten von
Dreamweaver UltraDev 4 verwenden möchte, lädt Dreamweaver das entsprechende Servermodell von UltraDev 4.
Wenn die Dateierweiterung auf mehrere Dokumenttypen verweist, führt Dreamweaver folgende Aktionen aus:
• Wenn sich in der Liste mit Dokumenttypen ein statischer Dokumenttyp befindet, erhält dieser Vorrang.
• Wenn alle Dokumenttypen dynamisch sind, wird in Dreamweaver eine alphabetische Liste der mit diesen
Dokumenttypen verknüpften Servermodelle erstellt und anschließend in jedem Servermodell die Funktion
canRecognizeDocument() aufgerufen (siehe „canRecognizeDocument()“ auf Seite 342). Dreamweaver erfasst die
Rückgabewerte und ermittelt, welches Servermodell die höchste positive Ganzzahl zurückgegeben hat. Der
Dokumenttyp, dessen Servermodell die höchste Ganzzahl zurückgegeben hat, wird dem geöffneten Dokument
zugewiesen. Wenn mehrere Servermodelle die gleiche Ganzzahl zurückgeben, ermittelt Dreamweaver in der
alphabetischen Liste dieser Servermodelle den ersten Eintrag und verwendet diesen Dokumenttyp. Wenn ein .aspDokument z. B. sowohl ASP-JS als auch ASP-VB zugeordnet ist und die jeweiligen
Funktionen den gleichen Wert zurückgeben, weist Dreamweaver das Dokument ASP-JS zu (da ASP-JS in
alphabetischer Reihenfolge zuerst steht).
Wenn Dreamweaver die Dateierweiterung keinem Dokumenttyp zuordnen kann, wird das Dokument als Textdatei
geöffnet.
canRecognizeDocument()-
Letzte Aktualisierung 22.6.2011
Page 30

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Anpassen von Arbeitsbereichlayouts
In Dreamweaver kann das Arbeitsbereichlayout angepasst werden. Sie können festlegen, welche Bedienfelder im
angegebenen Layout dargestellt werden, ob Bedienfelder ein- oder ausgeblendet werden und ggf. deren Position und
Größe sowie die Position und Größe des Anwendungs- und Dokumentfensters ändern.
Das Arbeitsbereichlayout wird in XML-Dateien festgelegt, die im Ordner „Configuration/Workspace layouts“
gespeichert sind. In den folgenden Abschnitten wird die Syntax der XML-Tags beschrieben. Optionale Attribute
werden in den Attributlisten durch geschweifte Klammern (
Klammern gekennzeichnet sind, sind obligatorisch.
<panelset>
Beschreibung
Äußerstes Tag, das den Beginn der Beschreibung des Bedienfeldsatzes kennzeichnet.
Attribute
Keine.
Inhalt
Dieses Tag kann eines oder mehrere der Tags
application, document und panelset enthalten.
{}) markiert. Attribute, die nicht durch geschweifte
24
Container
Keine.
Beispiel
<panelset>
<!-- panelset tags here -->
</panelset>
<application>
Beschreibung
Gibt die Ausgangsposition und -größe des Anwendungsfensters an.
Attribute
rect, maximize
• rect gibt die Position und Größe des Anwendungsfensters an. Der String wird in der Form „links oben rechts
unten“ mit Ganzzahlen angegeben.
• maximize ist ein boolescher Wert: true, wenn das Anwendungsfenster beim Start maximiert sein soll, andernfalls
false. Der Standardwert ist true.
Inhalt
Keine.
Container
Dieses Tag muss sich innerhalb eines
panelset-Tags befinden.
Letzte Aktualisierung 22.6.2011
Page 31

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Beispiel
<panelset>
<application rect="0 0 1000 1200" maximize="false">
</application>
</panelset>
<document>
Beschreibung
Gibt die Ausgangsposition und -größe des Dokumentfensters an.
Attribute
rect, maximize
• rect gibt die Position und Größe des Dokumentfensters an. Der String wird in der Form „links oben rechts unten“
mit Ganzzahlen angegeben. Wenn
• maximize ist ein boolescher Wert: true, wenn das Dokumentfenster beim Start maximiert sein soll, andernfalls
false. Der Standardwert ist true.
Inhalt
Keine.
maximize den Wert true aufweist, wird der Wert für rect ignoriert.
25
Container
Dieses Tag muss sich innerhalb eines
panelset-Tags befinden.
Beispiel
<panelset>
<document rect="100 257 1043 1200" maximize="false">
</document>
</panelset>
<panelframe>
Beschreibung
Beschreibt eine ganze Bedienfeldgruppe.
Attribute
x, y, {width, height}, dock, collapse
• x gibt die linke Position der Bedienfeldgruppe an. Der Wert kann entweder eine Ganzzahl oder ein zum Bildschirm
relativer Wert sein. Wenn sich der Ganzzahlwert nicht auf dem Bildschirm befindet, wird die Bedienfeldgruppe so
an der diesem Wert nächsten Bildschirmposition angezeigt, dass sie sichtbar ist. Bei den relativen Werten kann es
sich um „left“ oder „right“ handeln. Diese Werte geben an, welcher Rand der Bedienfeldgruppe an welchem Rand
des virtuellen Bildschirms ausgerichtet werden soll.
• y gibt die obere Position der Bedienfeldgruppe an. Der Wert kann entweder eine Ganzzahl oder ein zum Bildschirm
relativer Wert sein. Wenn sich der Ganzzahlwert nicht auf dem Bildschirm befindet, wird die Bedienfeldgruppe so
an der diesem Wert nächsten Bildschirmposition angezeigt, dass sie sichtbar ist. Bei den relativen Werten kann es
sich um „top“ oder „bottom“ handeln. Diese Werte geben an, welcher Rand der Bedienfeldgruppe an welchem
Rand des virtuellen Bildschirms ausgerichtet werden soll.
Letzte Aktualisierung 22.6.2011
Page 32

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
• width ist die Breite der Bedienfeldgruppe in Pixel. Dieses Attribut ist optional. Wenn Sie die Breite nicht angeben,
wird der für die Bedienfeldgruppe vorgegebene Standardwert verwendet.
• height ist die Höhe der Bedienfeldgruppe in Pixel. Dieses Attribut ist optional. Wenn Sie die Höhe nicht angeben,
wird der für die Bedienfeldgruppe vorgegebene Standardwert verwendet.
• dock ist ein String, der angibt, an welchen Rand des Anwendungsframes die Bedienfeldgruppe angedockt ist. Auf
dem Macintosh wird dieses Attribut ignoriert, da Bedienfeldgruppen auf dieser Plattform nicht angedockt sein
können.
• collapse ist ein boolescher Wert: true gibt an, dass die Bedienfeldgruppe reduziert ist, false bedeutet, dass die
Bedienfeldgruppe erweitert ist. Dieses Attribut wird auf dem Macintosh ignoriert, da diese Plattform schwebende
Bedienfelder verwendet.
Inhalt
Dieses Tag muss mindestens ein
panelcontainer-Tag enthalten.
Container
Dieses Tag muss sich innerhalb eines
panelset-Tags befinden.
Beispiel
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<!-- panelcontainer tags here -->
</panelframe>
</panelset>
26
<panelcontainer>
Beschreibung
Beschreibt eine ganze Bedienfeldgruppe.
Attribute
expanded, title,{ height,} activepanel, visible, maximize, maxRestorePanel, maxRestoreIndex,
maxRect, tabsinheader
• expanded ist ein boolescher Wert: true, wenn das Bedienfeld erweitert ist, andernfalls false.
• title ist ein String, der den Titel des Bedienfelds angibt.
• height ist eine Ganzzahl, mit der die Höhe des Bedienfelds in Pixel angegeben wird. Dieses Attribut ist optional.
Wenn Sie
Hinweis: Die Breite wird vom übergeordneten Element übernommen.
• activepanel ist eine Zahl, die die ID des sich im Vordergrund befindenden Bedienfelds angibt.
• visible ist ein boolescher Wert: true, wenn das Bedienfeld sichtbar ist, andernfalls false.
• maximize ist ein boolescher Wert: true, wenn das Bedienfeld anfangs maximiert sein soll, andernfalls false.
• maxRestorePanel ist eine Zahl und die ID des Bedienfelds, das wiederhergestellt werden soll.
• maxRect ist ein String, der die Position und Größe des maximierten Bedienfelds angibt. Der String wird in der
Form „links oben rechts unten“ mit Ganzzahlen angegeben.
height nicht angeben, wird der für jedes Bedienfeld vorgegebene Standardwert verwendet.
Letzte Aktualisierung 22.6.2011
Page 33

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
• tabsinheader ist ein boolescher Wert: true, wenn die Registerkarten nicht unterhalb sondern in der Titelleiste
platziert werden sollen, andernfalls
false.
Inhalt
Dieses Tag muss mindestens ein
panel-Tag enthalten.
Container
Dieses Tag muss sich innerhalb eines
panelframe-Tags befinden.
Beispiel
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<!-- panel tags here --->
</panelcontainer>
</panelframe>
</panelset>
<panel>
27
Beschreibung
Gibt das im Bedienfeldcontainer enthaltene Bedienfeld an.
Attribute
id, visibleTab
• id ist eine Zahl, die die ID des Bedienfelds angibt. Die folgende Tabelle enthält eine Liste gültiger Werte:
Software ID Bedienfeld
Adobe® Flash® 1 Eigenschaften
2 Aktionen
3 Ausrichten
4 Verhalten
5 Komponenten
6 Komponenteninspektor
7 Farbmischer
8 Farbfelder
9 Verlauf
10 Info
11 Bibliothek
12 Film-Explorer
13 Ausgabe
14 Eigenschaften
Letzte Aktualisierung 22.6.2011
Page 34

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Software ID Bedienfeld
15 Projekt
16 Transformieren
17 Szene
18 String-Tabelle
19 Debugger
101–110 Bibliothek
Dreamweaver 1 Eigenschaften
Flex Builder 1 Eigenschaften
• visibleTab ist ein boolescher Wert: true, wenn die Registerkarte und das Bedienfeld sichtbar sind, andernfalls
false.
Inhalt
Keine.
28
Container
Dieses Tag muss sich innerhalb eines
panelcontainer-Tags befinden.
Beispiel
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<panel id="20"></panel>
</panelcontainer>
</panelframe>
</panelset>
Anpassen der Code-Symbolleiste
In der Code-Symbolleiste werden anfänglich 15 Schaltflächen angezeigt. Dabei handelt es sich um eine Teilmenge der
verfügbaren Schaltflächen. Sie können die Code-Symbolleiste anpassen, indem Sie festlegen, dass entweder andere
Schaltflächen oder die vorhandenen Schaltflächen in einer anderen Reihenfolge angezeigt werden. Bearbeiten Sie
hierzu die Datei „Toolbars.xml“ im Ordner „Configuration/Toolbars“. Sie haben auch die Möglichkeit, mit dem
Extension Manager eigene Schaltflächen in die Symbolleiste einzufügen.
Ändern der Reihenfolge der Schaltflächen
1 Öffnen Sie die Datei „toolbars.xml“ im Ordner „Configuration/Toolbars“.
2 Suchen Sie nach folgendem Kommentar, der den Abschnitt für die Code-Symbolleiste einleitet:
<!-- Code view toolbar -->
3 Bringen Sie die Schaltflächen-Tags durch Kopieren und Einfügen in die gewünschte Reihenfolge.
4 Speichern Sie die Datei.
Letzte Aktualisierung 22.6.2011
Page 35

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Entfernen einer Schaltfläche
1 Öffnen Sie die Datei „toolbars.xml“ im Ordner „Configuration/Toolbars“.
2 Suchen Sie nach folgendem Kommentar, der den Abschnitt für die Code-Symbolleiste einleitet:
<!-- Code view toolbar -->
3 Schließen Sie die zu entfernende Schaltfläche in Kommentarzeichen ein.
Im folgenden Beispiel ist eine Schaltfläche dargestellt, die in einen Kommentar eingeschlossen wurde, damit sie
nicht in der Symbolleiste angezeigt wird.
<!-- remove button from Coding toolbar
<button id="DW_ExpandAll"
image="Toolbars/images/MM/T_ExpandAll_Sm_N.png"
disabledImage="Toolbars/images/MM/T_ExpandAll_Sm_D.png"
tooltip="Expand All"
domRequired="false"
enabled="dw.getFocus(true) == 'textView' || dw.getFocus(true) == 'html'¬
"command="if (dw.getFocus(true) == 'textView' || dw.getFocus(true) ¬
== 'html') dw.getDocumentDOM().source.expandAllCodeFragments();"
update="onViewChange" />
-->
4 Speichern Sie die Datei.
29
Um eine noch nicht angezeigte Schaltfläche in der Symbolleiste sichtbar zu machen, entfernen Sie in der XML-Datei
den Kommentar um die gewünschte Schaltfläche.
Ändern der Zuordnungen von Tastaturkurzbefehlen
Dreamweaver umfasst viele Tastaturkurzbefehle zu Programmfunktionen. Die Standard-Tastaturkurzbefehle sind in
der Datei „menus.xml“ aufgelistet und gelten für die US-Tastaturbelegung. Aufgrund der großen Anzahl möglicher
Tastaturkurzbefehle in Dreamweaver müssen bestimmte nicht alphanumerische Tastaturkurzbefehle (Zeichen, die
nicht a-z oder 0-9 entsprechen) bei internationalen Tastaturen neu zugeordnet werden. Zu diesem Zweck wird
Dreamweaver mit einer Reihe von XML-Dateien ausgeliefert, die die Zuordnungen von Tastaturkurzbefehlen bei
internationalen Tastaturen definieren. Diese Dateien befinden sich im Ordner „Configuration/Menus/Adaptive Sets“.
Wenn Dreamweaver feststellt, dass an den Computer eine internationale Tastatur angeschlossen ist, werden die
Tastaturkurzbefehle auf die Zuordnungsdatei der betreffenden Tastatur gesetzt. Wenn für eine Tastatur keine
Zuordnungsdatei verfügbar ist, werden alle Tastaturkurzbefehle entfernt, die auf der betreffenden Tastatur nicht
ausgeführt werden können.
Die Namen der Zuordnungsdateien für Tastaturkurzbefehle bestehen meist aus einem Sprachcode von zwei
Buchstaben für die entsprechende Tastaturbelegung. Die Datei für die deutsche Tastaturbelegung hat beispielsweise
den Namen de.xml. Wenn es in einer Sprache verschiedene Tastaturbelegungen für verschiedene Länder gibt,
bestehen die Namen der Zuordnungsdateien aus den zwei Buchstaben für den Sprachcode, einem Bindestrich („-“)
und dann zwei Buchstaben für den Ländercode. So lautet beispielsweise der Dateiname für die schweizerdeutsche
Tastaturbelegung de-ch.xml. Die zwei Buchstaben für die Sprachcodes sind in der Norm ISO 639 definiert
(http://en.wikipedia.org/wiki/List_of_ISO_639_codes) und die Ländercodes in der Norm ISO 3166
(http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2).
Letzte Aktualisierung 22.6.2011
Page 36

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Wenn sich die aktive Tastaturspracheinstellung auf Ihrem Computer ändert, überprüft Dreamweaver, ob für die
betreffende Sprache und das Land eine geeignete Zuordnungsdatei für Tastaturkurzbefehle vorhanden ist.
Dreamweaver sucht zunächst nach einer länderspezifischen Zuordnungsdatei und, wenn keine vorhanden ist, nach
einer Datei für die betreffende Sprache. Wenn Sie an Ihrem Computer beispielsweise eine schweizerdeutsche Tastatur
angeschlossen haben, wird zuerst nach der Datei „de-ch.xml“ mit der entsprechenden Tastaturbelegung gesucht.
Wenn diese Datei nicht vorhanden ist, sucht Dreamweaver nach de.xml. In der folgenden Tabelle sind alle mit
Dreamweaver bereitgestellten Zuordnungsdateien aufgeführt.
Dateiname Windows-Plattform Macintosh-Plattform
ca.xml Katalanisch Katalanisches Spanisch
de.xml Deutsch (Deutschland, Österreich) Österreichisch, Deutsch
de-ch.xml Deutsch (Schweiz) Schweizerdeutsch
30
es.xml Spanisch (Internationale Sortierung), Spanisch
(Traditionelle Sortierung)
fr.xml Französisch (Frankreich) Französisch
fr-ca.xml Französisch (Kanada) Kanadisch - CSA
fr-ch.xml Französisch (Schweiz) Schweizer Französisch
it.xml Italienisch (Italien), Italienisch (Schweiz) Italienisch - Pro
it-mac.xml N/V Italienisch
ja.xml Japanisch Japanisch
nl-be.xml Niederländisch (Belgien), Französisch (Belgien) Belgisch
zh-cn.xml Chinesisch (VR China), Chinesisch (Singapur) Vereinfachtes Chinesisch
Spanisch - ISO
Wenn Sie eine Tastaturbelegung verwenden, die nicht mit Dreamweaver ausgeliefert wurde, können Sie eine eigene
Zuordnungsdatei für Ihre Tastatur erstellen und im Ordner „Configuration/Menus/Adaptive Sets“ speichern.
Erstellen einer Tastaturzuordnungsdatei
1 Legen Sie eine Kopie einer der Tastaturzuordnungsdateien im Ordner „Configuration/Menus/Adaptive Sets“ an
und ändern Sie den Dateinamen entsprechend den ISO-Sprach- und Ländercodes. Achten Sie darauf, dass die
Erweiterung „.xml“ erhalten bleibt.
Beim Erstellen der Kopie verwenden Sie als Basis am besten eine Tastaturzuordnungsdatei, die Ihrer
Tastaturbelegung möglichst ähnlich ist. Wenn Sie z. B. eine Tastaturzuordnungsdatei für eine schwedische
Tastatur erstellen, empfiehlt es sich, die Datei „de.xml“ zu kopieren, da die schwedische Tastaturbelegung der
deutschen sehr ähnlich ist.
2 Verschieben Sie die neu erstellte Tastaturzuordnungsdatei in einen anderen Ordner als
„Configuration/Menus/Adaptive Sets“.
3 Öffnen Sie die Tastaturzuordnungsdatei in Dreamweaver.
4 Entfernen Sie unerwünschte oder in Ihrer Tastaturbelegung unbrauchbare Kurzbefehl-Tags und fügen Sie andere
hinzu.
Damit Ihnen die Entscheidung leichter fällt, welche Kurzbefehl-Tags zu ändern sind, können Sie die für die USTastatur festgelegten Kurzbefehle mit denen für Ihre Sprache vergleichen. (Im Anschluss wird erläutert, wie Sie die
Kurzbefehle aus zwei verschiedenen Tastaturbelegungen vergleichen können.)
Letzte Aktualisierung 22.6.2011
Page 37

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
5 Nachdem Sie Ihre Änderungen an den Tastaturkurzbefehlen vorgenommen haben, speichern Sie die Datei und
verschieben Sie sie wieder in den Ordner „Configuration/Menus/Adaptive Sets“.
Ermitteln der zu bearbeitenden Tastaturbefehl-Tags
1 Ändern Sie die aktive Tastaturspracheinstellung in Ihre Sprache, wenn dies nicht bereits der Fall ist. (Dies wird über
das Betriebssystem Ihres Computers eingestellt. Beispielsweise können Sie unter Windows die Sprache in der
Systemsteuerung auswählen.)
2 Starten Sie den Tastaturkurzbefehl-Editor von Dreamweaver, indem Sie „Bearbeiten“ > „Tastaturbefehle“
auswählen.
3 Klicken Sie oben rechts im Dialogfeld auf die dritte Symbolschaltfläche. (Wenn Sie den Mauszeiger über die
Schaltfläche halten, erscheint die QuickInfo „Satz als HTML exportieren“.)
Das Dialogfeld „Als HTML-Datei speichern“ wird angezeigt. Geben Sie einen Namen und Pfad für die
Zusammenfassungsdatei mit den Kurzbefehlen für Ihre aktuelle Tastaturbelegung an.
4 Schließen Sie das Dialogfeld „Tastaturkurzbefehle“, nachdem Sie die Zusammenfassungsdatei gespeichert haben.
5 Ändern Sie die Belegung Ihrer Tastatur in die US-Tastatur (über das Betriebssystem Ihres Computers)
6 Starten Sie den Tastaturkurzbefehl-Editor von Dreamweaver, indem Sie „Bearbeiten“ > „Tastaturbefehle“
auswählen.
7 Klicken Sie oben rechts im Dialogfeld auf die dritte Symbolschaltfläche, um den Satz als HTML-Datei zu
exportieren.
8 Schließen Sie das Dialogfeld „Tastaturkurzbefehle“, nachdem Sie die Zusammenfassungsdatei gespeichert haben.
9 Sie können nun die beiden Zusammenfassungsdateien für Tastaturkurzbefehle ausdrucken und vergleichen,
welche Tastaturkurzbefehle für die Tastaturbelegung Ihrer Sprache entfernt wurden. Dies sind die
Tastaturkurzbefehle, denen Sie neue Tastenkombinationen zuweisen müssen, die nur in Tastaturbelegung Ihrer
Sprache verfügbar sind.
31
Anhand der Informationen, die Sie durch den Vergleich der beiden Dateien erhalten, können Sie Ihre
Tastaturzuordnungsdateien aktualisieren, indem Sie für jeden Kurzbefehl, den Sie zuweisen möchten, die
Kurzbefehl-Tags hinzufügen oder entfernen.
XML-Dateien für die Tastaturzuordnung
Im folgenden Beispiel ist das Format der französischen Zuordnungsdatei für die Tastaturbelegung („fr.xml“)
angegeben:
<shortcutset language="French">
<shortcut key="Cmd+[" newkey="Cmd+ù"/>
<shortcut key="Cmd+]" newkey="Cmd+)"/>
<shortcut platform="win" key="Cmd+Shift+>" newkey="Cmd+Opt+Shift+,"/>
<shortcut platform="mac" key="Cmd+Shift+>" newkey="Cmd+<"/>
<shortcut platform="win" key="Cmd+Shift+<" newkey="Cmd+Shift+,"/>
<shortcut key="Cmd+'" newkey="Cmd+Shift+=" />
...
</shortcutset>
Und hier die allgemeine Syntax einer XML-Datei für die Tastaturbelegung:
<shortcutset language="language_name">
<shortcut key="key_combination" newkey="key_combination"/>
<shortcut platform="op_system" key="key_combination" newkey="key_combination"/>
</shortcutset>
Letzte Aktualisierung 22.6.2011
Page 38

ERWEITERN VON DREAMWEAVER
Anpassen von Dreamweaver
Erläuterung:
• language_name steht für die Sprache der Tastatur, z. B. Französisch, Spanisch, Deutsch usw.
• key_combination bezeichnet den Tastaturkurzbefehl, z. B. „Cmd+[“ (die Befehlstaste auf Macintosh-Systemen und
„[“), „Cmd+Shift+>“ (die Befehlstaste und die Umschalttaste und „>“) oder „
Ctrl+$“ (die Strg-Taste und „$“).
• key gibt den zu ersetzenden Tastaturkurzbefehl an.
• newkey gibt den Tastaturkurzbefehl an, der den Tastaturkurzbefehl key ersetzen soll.
• platform=op_system ist das System, für das der Kurzbefehl gilt. Geben Sie entweder win oder mac an. Wenn keine
Plattform angegeben wird, gilt der Kurzbefehl für beide Betriebssysteme.
32
Letzte Aktualisierung 22.6.2011
Page 39

Kapitel 3: Anpassen der Codeansicht
Adobe Dreamweaver enthält in der Codeansicht zwei Hilfsmittel, mit denen die Eingabe von Code vereinfacht sowie
Code gut dokumentiert und klar formatiert dargestellt wird. Dabei handelt es sich um Codehinweise und Codefarben.
Zusätzlich überprüft Dreamweaver den eingegebenen Code für die angegebenen Zielbrowser und ermöglicht
Änderungen der HTML-Standardformatierung.
Sie können die Codehinweise und die Codefarben durch Ändern der XML-Dateien anpassen, die diese Funktionen
implementieren. Sie können dem Menü für Codehinweise Einträge hinzufügen, indem Sie sie in die Datei
„CodeHints.xml“ oder „SpryCodeHints.xml“ einfügen. Ändern Sie die Codefarbstildatei „Colors.xml“, um
Farbschemas anzupassen, oder ändern Sie eine der Syntaxdateien für Codefarben (z. B. „CodeColoring.xml“) um
Codefarbschemas anzupassen oder neu hinzuzufügen. Sie können auch die CSS-Profildatei (Cascading Style Sheet) für
den Zielbrowser bearbeiten, um so die Überprüfung von CSS-Eigenschaften und CSS-Werten in Dreamweaver zu
beeinflussen. Darüber hinaus können Sie die HTML-Standardformatierung von Dreamweaver im Dialogfeld
„Voreinstellungen“ ändern. In den folgenden Abschnitten wird die Anpassung dieser Funktionen beschrieben.
33
Codehinweise
Codehinweise sind Menüs, die in Dreamweaver geöffnet werden, wenn Sie in der Codeansicht bestimmte
Zeichenmuster eingeben. Codehinweise ermöglichen eine schnellere Eingabe, indem eine Liste der Strings angezeigt
wird, mit denen der eingegebene String vervollständigt werden kann. Wenn der eingegebene String im Menü
angezeigt wird, können Sie ihn in der Liste auswählen und die Eingabe durch Drücken der Eingabetaste bzw. des
Zeilenschalters automatisch vervollständigen. Wenn Sie beispielsweise < eingeben, wird im Popupmenü eine Liste mit
Tag-Namen angezeigt. Anstatt den Rest des Tag-Namens einzugeben, können Sie das Tag im Menü auswählen, um es
in den Text einzufügen. Dreamweaver enthält auch Codehinweise für das Spry-Framework.
In Dreamweaver werden Menüs für Codehinweise aus der Datei „CodeHints.xml“ und allen anderen XML-Dateien
im Ordner „Configuration/CodeHints“ geladen. Sie können Menüs für Codehinweise in Dreamweaver einfügen,
indem Sie sie im XML-Schemaformat (siehe Beschreibung in diesem Abschnitt) in Ihren eigenen XML-Dateien
definieren und die Dateien dann im Ordner „Configuration/CodeHints“ ablegen.
Nachdem der Inhalt einer Codehinweisdatei in Dreamweaver geladen wurde, können Sie über JavaScript auch
dynamisch neue Menüs für Codehinweise hinzufügen. Die Liste der Sitzungsvariablen im Bedienfeld „Bindungen“
wird beispielsweise durch JavaScript-Code gefüllt. Mit demselben Code können Sie auch ein Menü für Codehinweise
hinzufügen. Wenn ein Benutzer in der Codeansicht Session. eingibt, wird ein Menü mit Sitzungsvariablen angezeigt.
Informationen zum Hinzufügen oder Ändern eines Menüs für Codehinweise mit JavaScript finden Sie im
Dreamweaver API-Referenzhandbuch unter „Codefunktionen“.
Einige Typen von Menüs für Codehinweise können in Dreamweaver nicht über die XML-Datei oder die JavaScriptAPI angegeben werden. Die Dateien „CodeHints.xml“ und „SpryCodeHints.xml“ sowie die JavaScript-API stellen
eine beträchtliche Teilmenge des Moduls für Codehinweise bereit. Einige Dreamweaver-Funktionen sind jedoch nicht
verfügbar. Beispielsweise gibt es keine JavaScript-Funktion zum Öffnen der Farbauswahl. Somit kann das Menü
„Attributwerte“ nicht über JavaScript dargestellt werden. Sie können lediglich ein Menü mit Textelementen öffnen,
aus dem Sie Text einfügen können.
Hinweis: Wenn Sie Text einfügen, wird die Einfügemarke hinter dem eingefügten String positioniert.
Letzte Aktualisierung 22.6.2011
Page 40

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Datei „CodeHints.xml“
Die Datei „CodeHints.xml“ enthält die folgenden Elemente:
• Liste aller Menügruppen
Dreamweaver zeigt die Liste der Menügruppen an, wenn Sie im Dialogfeld „Voreinstellungen“ die Kategorie für
Codehinweise auswählen. Das Dialogfeld „Voreinstellungen“ können Sie durch Auswählen von „Bearbeiten“ >
„Voreinstellungen“ öffnen. Dreamweaver enthält die folgenden Menügruppen oder Typen von Menüs für
Codehinweise: „Tag-Namen“, „Attributnamen“, „Attributwerte“, „Funktionsargumente“, „Objektmethoden und
Variablen“ und „HTML-Entities“.
• Beschreibungen der einzelnen Menügruppen
Die Beschreibung wird im Dialogfeld „Voreinstellungen“ der Kategorie für Codehinweise angezeigt, wenn Sie in
der Liste die entsprechende Menügruppe auswählen. Die Beschreibung für den ausgewählten Eintrag wird
unterhalb der Menügruppenliste angezeigt.
• Menüs für Codehinweise
Ein Menü besteht aus einem Muster, das das Menü für Codehinweise aufruft, und aus einer Liste mit Befehlen.
Beispielsweise kann ein Muster wie
Im folgenden Beispiel ist das Format der Datei „CodeHints.xml“ angegeben. (Die fett hervorgehobenen Tags
werden in „Tags für Codehinweise“ auf Seite 39 beschrieben.)
& ein Menü wie &, >, < aufrufen.
34
Letzte Aktualisierung 22.6.2011
Page 41

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<codehints>
<menugroup name="HTML Entities" enabled="true" id="CodeHints_HTML_Entities">
<description>
<![CDATA[ When you type a '&', a pop-up menu shows
a list of HTML entities. The list of HTML entities
is stored in Configuration/CodeHints.xml. ]]>
</description>
<menu pattern="&">
<menuitem value="&" texticon="&"/>
<menuitem value="<" icon="lessThan.gif"/>
</menu>
</menugroup>
<menugroup name="Tag Names" enabled="true" id="CodeHints_Tag_Names">
<description>
<![CDATA[ When you type '<', a pop-up menu shows
all possible tag names.0You can edit the list of tag
names using the
<a href="javascript:dw.popupTagLibraryEditor()"> Tag Library
Editor </a>]]>
</description>
</menugroup>
<menugroup name="Function Arguments" enabled="true"
id="CodeHints_Function_Arguments">
<description>
...
</description>
<function pattern="ArraySort(array, sort_type, sort_order)"
doctypes="CFML"/>
<function pattern="Response.addCookie(Cookie cookie)"
doctypes="JSP"/>
</menugroup>
</codehints>
35
JavaScript-Codehinweise
Dreamweaver unterstützt Codehinweise für das Spry-Framework. Die Datei für Spry-Codehinweise
(„SpryCodeHints.xml“) hat dasselbe Grundformat wie die Datei „CodeHints.xml“. Sie verwendet bestimmte neue
Schlüsselwörter wie
Klasse verknüpft werden kann (z. B. Spry.Data.XMLDataSet). Die Klassenelementliste für die Klassen ist innerhalb des
Menüs verschachtelt (Methoden, Eigenschaften und Ereignisse).
Das Tag
<method> und die zugehörigen Attribute ähneln dem Tag function und den zugehörigen Attributen, dem
übergeordneten Tag
funktioniert. Außerdem gibt es ein
werden im Popupmenü für Codehinweise durch die entsprechenden Symbole dargestellt. Es gibt zudem die Tags
parammenu und parammenuitem für die Unterstützung von Parameterhinweisen.
Im folgenden Beispiel ist das Format einer „SpryCodeHints.xml“-Datei dargestellt. (Die fett hervorgehobenen Tags
werden in „Tags für Codehinweise“ auf Seite 39 beschrieben.)
method und enthält das neue Attribut classpattern, mit dem die Klassenelementliste mit der
menu muss jedoch das classpattern-Attribut zugewiesen sein, damit die Verknüpfung
property-Tag für Eigenschaften und ein event-Tag für Ereignisse. Diese Tags
Letzte Aktualisierung 22.6.2011
Page 42

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<function pattern="XMLDataSet(xmlsource, xpath, {options})"
caseSensitive="true" />
<menu classpattern="Spry.Data.XMLDataSet">
<property pattern="url" icon="shared/mm/images/hintMisc.gif" />
<property pattern="xpath" icon="shared/mm/images/hintMisc.gif" />
...
...
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="loadData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getCurrentRow()" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRow(rowID)" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRowNumber(rowNumber)" icon= ".../hintMisc.gif" />
<method pattern="getRowNumber(rowObj)" icon= ".../hintMisc.gif" />
<method pattern="setColumnType(columnName, columnType)" icon= ".../hintMisc.gif" />
<parammenu pattern='"' name="columnName" index="0" type="spryDataReferences">
</parammenu>
<parammenu pattern='"' name="columnType" index="1" type="enumerated">
<parammenuitem label="integer" value="integer" icon=".../hintMisc.gif"/>
<parammenuitem label="image" value="image" icon=".../hintMisc.gif"/>
<parammenuitem label="date" value="date" icon=".../hintMisc.gif"/>
<parammenuitem label="string" value="string" icon=".../hintMisc.gif"/>
</parammenu>
</method>
<method pattern="getColumnType(columnName)" icon= ".../hintMisc.gif" />
<method pattern="distinct()" icon= ".../hintMisc.gif" />
<method pattern="getSortColumn()" icon= ".../hintMisc.gif" />
<method pattern="sort()" icon= ".../hintMisc.gif" />
...
...
<event pattern="onCurrentRowChanged" icon= ".../hintMisc.gif" />
<event pattern="onDataChanged" icon= ".../hintMisc.gif" />
...
...
</menu>
<function pattern="Accordion(element,{options})" caseSensitive="true" />
<menu classpattern="Spry.Widget.Accordion">
<method pattern="openNextPanel()" icon= ".../hintMisc.gif" />
<method pattern="openPreviousPanel()" icon= ".../hintMisc.gif" />
36
Letzte Aktualisierung 22.6.2011
Page 43

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<method pattern="openFirstPanel()" icon= ".../hintMisc.gif" />
...
...
</menu>
</function>
<function pattern="XMLDataSet(xmlsource, xpath, {options})" caseSensitive="true">
<parammenu pattern='{,' name="options" index="2" type="optionArray"
allowwhitespaceprefix="true">
<parammenuitem label="sortOnLoad" value="sortOnLoad:"
icon="shared/mm/images/hintMisc.gif" datatype="string"/>
<optionparammenu pattern="sortOrderOnLoad" label="sortOrderOnLoad"
value="sortOrderOnLoad:" icon="shared/mm/images/hintMisc.gif"
type="enumerated" datatype="string">
<optionparammenuitem label="ascending" value="ascending"
icon="shared/mm/images/hintMisc.gif"/>
<optionparammenuitem label="descending" value="descending"
icon="shared/mm/images/hintMisc.gif"/>
</optionparammenu>
</parammenu>
</function>
Deklarieren von Klassen
Mit dem folgenden Format wird eine Klasse deklariert, indem der Klasse eine Variable zugeordnet wird:
37
<variablename>[space][= operator][new keyword][space]<classname>
Beispiel:
var dsFoo = new Spry.Data.XMLDataSet("products.xml", "products/product");
var fooAccordion = new Spry.Widget.Accordion("accordionDivId");
Den Klassennamen Spry.XML.DataSet müssen Sie in der Datei „ColorCoding.xml“ erneut deklarieren, damit die
Farbstatus-Engine erkennt, dass es sich um die Instanz einer Klasse handelt, den auf der linken Seite der Deklaration
definierten Variablennamen akzeptiert und ihn mit den entsprechenden Klassentypen für diese Seite (z. B. mit der
Variable
fooAccordion oder dem Klassentyp Spry.Widget.Accordion aus dem vorherigen Beispiel) in der Liste der
Variablen speichert.
Syntax für die erneute Deklaration des Klassennamens in der Datei „CodeColoring.xml“:
<classlibrary name="Spry Keywords" id="CodeColor_JavascriptSpry">
<class>Spry.Data.XMLDataSet</class>
<class>Spry.Widget.Accordion</class>
</classlibrary>
Erläuterung:
• classlibrary ist ein neues Tag zum Gruppieren der Klassen nach Farb-ID "CodeColor_JavascriptSpry".
class dient zur Auflistung aller in der Klassenbibliothek verfügbaren Klassen. Die Liste der Klassen kann um
andere Spry-Klassen aus verschiedenen Spry-Paketen (z. B. Debug, Data, Utils, Widgets und Effects) oder anderen
asynchronen JavaScript- und XML-Toolkits (Ajax) oder JavaScript-Bibliotheken erweitert werden.
Letzte Aktualisierung 22.6.2011
Page 44

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Codehinweise für Tag-übergreifende Attribute
Dreamweaver enthält Codehinweise für die Attributnamen und Attributwerte von Spry. Diese Attribute werden in
den verschiedenen Tags immer wieder verwendet. Damit nicht jede Datei des Typs „tag.vtm“ geöffnet und die Spry-
Attributliste hinzugefügt werden muss, verfügt Dreamweaver über ein neues XML-Format für Attributgruppen (z. B.
„spry:region“, „spry:repeat“) und Tag-Gruppen, das in einer einzelnen VTM-Datei mit dem Namen „Spry.vtm“ im
Verzeichnis „Configuration/TagLibraries“ angewendet werden kann.
Spry-Attributgruppenformat
Der folgende Code gibt das Format der VTM-Datei an. In diesem Format können Sie die Attribute angeben, die für
bestimmte Tags gelten.
Hinweis: Das Format für Spry-Attributgruppen kann auch außerhalb des Spry-Frameworks verwendet werden.
<crosstag_attributes>
<attributegroup id="group_id_1" name="group_name_1">
<attrib name = "fooAttr1">
<attrib name = "barAttr1">
...
<taggroup>
<tag name = "fooTag1">
<tag name = "barTag1">
...
</taggroup>
</attribgroup>
<attributegroup id="group_id_2" name="group_name_2">
<attrib name = "fooAttr2">
<attrib name = "barAttr2">
...
<taggroup>
<tag name = "fooTag2">
<tag name = "barTag2">
...
</taggroup>
</attribgroup>
</crosstag_attributes>
38
Erläuterung:
• attributegroup listet die Attribute der nachfolgenden Tag-Gruppe auf.
• taggroup listet die Tags auf, für die die vorangegangenen Attribute gelten.
Letzte Aktualisierung 22.6.2011
Page 45

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispiel
<crosstag_attributes>
<attribgroup id="spryRegionAttrs" name="Spry1.2">
<attrib name="spry:region" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:detailregion" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:content"/>
<attrib name="spry:if"/>
<attrib name="spry:choose">
<attrib name="spry:when"/>
<attrib name="spry:default"/>
<attrib name="spry:state" type="Enumerated">
<attriboption value="read" caption="read"/>
<attriboption value="loading" caption="loading"/>
<attriboption value="failed" caption="failed"/>
</attrib>
<taggroup>
<tag name="div"/>
<tag name="span"/>
...
</taggroup>
</attribgroup>
<attribgroup id="spryBehaviorAttrs" name="Spry1.2">
<attrib name="spry:hover" type="cssStyle"/>
<attrib name="spry:select" type="cssStyle"/>
<attrib name="spry:odd" type="cssStyle"/>
<attrib name="spry:even" type="cssStyle"/>
<taggroup>
<tag name="a"/>
<tag name="abbr"/>
<tag name="acronym"/>
...
</taggroup>
</attribgroup>
</crosstag_attributes>
39
Tags für Codehinweise
Die XML-Dateien für Codehinweise enthalten die folgenden Tags, mit denen Menüs für Codehinweise definiert
werden. Mit diesen Tags können Sie weitere Menüs für Codehinweise definieren.
<codehints>
Beschreibung
Das Tag
Attribute
Keine.
Inhalt
Mindestens ein
Container
Keine.
codehints bildet den Stamm der Dateien „CodeHints.xml“ und „SpryCodeHints.xml“.
menugroup-Tag.
Letzte Aktualisierung 22.6.2011
Page 46

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispiel
<codehints>
<menugroup>
Beschreibung
menugroup-Tag entspricht einem bestimmten Menütyp. Sie können die in Dreamweaver definierten Menütypen
Jedes
anzeigen, indem Sie im Dialogfeld „Voreinstellungen“ die Kategorie für Codehinweise auswählen. Um dieses
Dialogfeld anzuzeigen, klicken Sie im Menü „Bearbeiten“ auf „Voreinstellungen“.
Sie können eine neue Menügruppe erstellen oder eine vorhandene Gruppe erweitern. Menügruppen sind logische
Zusammenstellungen von Menüs, die der Benutzer über das Dialogfeld „Voreinstellungen“ ein- oder ausblenden kann.
Attribute
name,enabled,id,version
• Das Attribut·name ist der lokalisierte Name, der im Dialogfeld „Voreinstellungen“ in der Liste der Menügruppen
in der Kategorie für Codehinweise angezeigt wird.
• enabled gibt an, ob die Menügruppe derzeit ausgewählt oder aktiviert ist. Eine aktivierte Menügruppe wird im
Dialogfeld „Voreinstellungen“ in der Kategorie für Codehinweise durch ein Häkchen gekennzeichnet. Weisen Sie
den Wert
• id ist ein nicht lokalisierter Bezeichner, der auf die Menügruppe verweist.
true zu, um die Menügruppe zu aktivieren, oder den Wert false, um die Menügruppe zu deaktivieren.
40
Inhalt
Die Tags
description, menu und function.
Container
codehints-Tag.
Das
Beispiel
<menugroup name="Session Variables" enabled="true" id="Session_Code_Hints" version="1.4.2">
<description>
Beschreibung
Das Tag
„Voreinstellungen“ auswählen. Der Beschreibungstext wird unterhalb der Liste der Menügruppen angezeigt. Der Text
kann optional ein einzelnes
Dreamweaver aufgerufen wird, wenn der Benutzer auf den Hyperlink klickt. Sonderzeichen oder unzulässige Zeichen
im String müssen Sie in das Konstrukt „XML CDATA“ einschließen, damit sie in Dreamweaver als Text erkannt
werden.
Attribute
Keine.
Inhalt
Beschreibungstext.
description enthält Text, der in Dreamweaver angezeigt wird, wenn Sie die Menügruppe im Dialogfeld
a-Tag enthalten. Das zugehörige href-Attribut muss eine JavaScript-URL sein, die von
Letzte Aktualisierung 22.6.2011
Page 47

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Container
menugroup-Tag.
Das
Beispiel
<description>
<![CDATA[ To add or remove tags and attributes, use the
<a href="javascript:dw.tagLibrary.showTagLibraryEditor()">Tag Library Editor</a>.]]>
</description>
<menu>
Beschreibung
Dieses Tag gibt ein einzelnes Popupmenü an. Dreamweaver öffnet das Menü, wenn der Benutzer das letzte Zeichen
des Strings des Musterattributs eingegeben hat. Beispielsweise kann ein Menü, das den Inhalt einer Sitzungsvariablen
anzeigt, das Musterattribut "
Attribute
pattern, doctypes, casesensitive, classpattern, displayrestriction, alias
• Das Attribut pattern gibt das Muster der einzugebenden Zeichen an, die das Öffnen des Menüs für Codehinweise
in Dreamweaver bewirken. Wenn das erste Zeichen des Musters ein Buchstabe, eine Ziffer oder ein Unterstrich ist,
wird das Menü nur angezeigt, wenn das dem Muster vorausgehende Zeichen weder ein Buchstabe noch eine Ziffer
oder ein Unterstrich ist. Wenn beispielsweise als Muster "
my_Session." eingibt, wird das Menü in Dreamweaver nicht angezeigt.
"
• doctypes legt fest, dass das Menü nur für die angegebenen Dokumenttypen aktiv ist. Mit diesem Attribut können
Sie verschiedene Listen von Funktionsnamen für ASP-JavaScript (ASP-JS), Java Server Pages (JSP), Adobe
ColdFusion usw. angeben. Sie können
angeben. Eine Liste der Dreamweaver-Dokumenttypen finden Sie in der Datei
„Configuration/Documenttypes/MMDocumentTypes.xml“.
• casesensitive gibt an, ob bei dem Muster zwischen Groß- und Kleinschreibung unterschieden werden soll. Die
möglichen Werte von
die Sie für das Attribut
bestimmten Dokumenttypen zwischen Groß- und Kleinschreibung des Musters unterschieden werden soll, bei
anderen jedoch nicht. Wenn Sie dieses Attribut nicht angeben, wird der Standardwert
casesensitive den Wert true hat, wird das Menü für Codehinweise nur geöffnet, wenn der vom Benutzer
eingegebene Text genau dem mit dem pattern-Attribut angegebenen Muster entspricht. Wenn
den Wert
false hat, wird das Menü auch angezeigt, wenn sich die Groß- und Kleinschreibung von Muster und
Text unterscheidet.
• Das Attribut classpattern verknüpft die Klassenelementliste mit der Klasse.
• Mit dem Attribut displayrestriction wird das Menü für Codehinweise anhand der in der Datei
„CodeColoring.xml“ definierten Codefarbschemas auf einen bestimmten Syntaxblock einer Programmiersprache
beschränkt. Wenn beispielsweise
Codehinweise auf JavaScript-Syntaxblocks beschränkt.
• Das Argument alias dient dazu, Codehinweise mit einem anderen Muster aufzurufen als dem in dem Argument
„pattern“ bzw. „classpattern“ aufgeführten. Dieses Argument ist optional.
Session." aufweisen.
Session." angegeben ist und der Benutzer
doctypes als eine durch Kommas getrennte Liste von Dokumenttyp-IDs
casesensitive sind true, false oder eine Teilmenge der durch Kommas getrennten Liste,
doctypes angeben. Über die Liste der Dokumenttypen können Sie festlegen, dass bei
false verwendet. Wenn
casesensitive
displayrestriction = "JavaScript" angegeben ist, ist das Menü für
41
Inhalt
menuitem-Tag.
Das
Letzte Aktualisierung 22.6.2011
Page 48

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Container
menugroup-Tag.
Das
Beispiel
<menu pattern="CGI." doctypes="ColdFusion">
<menuitem>
Beschreibung
Dieses Tag gibt den Text für ein Menüelement in einem Popupmenü für Codehinweise an. Das Tag
auch den Wert an, den Sie in den Text einfügen müssen, wenn Sie das Element auswählen.
Attribute
label, value, {icon}, {texticon}, object, source
• label ist der String, der in Dreamweaver im Popupmenü angezeigt wird.
• value ist der String, den Dreamweaver in das Dokument einfügt, wenn Sie den Befehl auswählen. Wenn der
Benutzer das Element im Menü auswählt und die Eingabetaste bzw. den Zeilenschalter drückt, ersetzt
Dreamweaver den gesamten Text, den der Benutzer seit dem Öffnen des Menüs eingegeben hat. Da der Benutzer
die mit dem Muster übereinstimmenden Zeichen bereits vor dem Öffnen des Menüs eingegeben hat, fügt
Dreamweaver diese nicht erneut ein. Wenn Sie beispielsweise
eingeben möchten, können Sie die folgenden
<menu pattern="&">
<menuitem label="&" value="amp;" texticon="&"/>
menu- und menuitem-Tags definieren:
& (die HTML-Entität für das Et-Zeichen (&))
menuitem gibt
42
Das value-Attribut enthält das Et-Zeichen (&) nicht, da es der Benutzer bereits vor dem Öffnen des Menüs
eingegeben hat.
• Das optionale Attribut icon gibt den Pfad zu einer Bilddatei an, die Dreamweaver links neben dem Menütext als
Symbol anzeigt. Der Pfad wird als URL relativ zum Ordner „Configuration“ angegeben.
• Das optionale Attribut texticon gibt einen Textstring an, der im Symbolbereich anstelle einer Bilddatei angezeigt
wird. Dieses Attribut wird für das Menü „HTML-Entities“ verwendet.
• Das Attribut object verweist auf den Typ des Menüelements. Beispiel: Datentyp „Built-In“: String oder
benutzerdefinierte JavaScript-Datei mit benutzerdefiniertem Datentyp.
• Das Attribut source verweist auf den Speicherort, in dem es definiert ist oder aus dem es stammt. Beispiel:
„DOM/Javascript/custom file.js“.
Inhalt
Keine.
Container
menu-Tag.
Das
Beispiel
<menuitem label="CONTENT_TYPE" value=""CONTENT_TYPE")
" icon="shared/mm/images/hintMisc.gif" />
Letzte Aktualisierung 22.6.2011
Page 49

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<function>
Beschreibung
Wird in der Datei „CodeHints.xml“ verwendet. Dieses Tag ersetzt das
Funktionsargumenten und Objektmethoden für Popupmenüs für Codehinweise. Wenn Sie in der Codeansicht einen
Funktions- oder Methodennamen eingeben, zeigt Dreamweaver ein Menü der Funktionsprototypen an, wobei das
aktuelle Argument fett hervorgehoben ist. Immer wenn Sie ein Komma eingeben, aktualisiert Dreamweaver das Menü
und formatiert das jeweils nächste Argument fett. Wenn Sie beispielsweise in einem ColdFusion-Dokument den
Funktionsnamen
angezeigt. Nachdem Sie das Komma nach
ArrayAppend(array, value) angezeigt.
ArrayAppend eingegeben haben, wird ArrayAppend(array, value) im Menü für Codehinweise
array eingegeben haben, wird im aktualisierten Menü
Wenn Sie bei Objektmethoden den Objektnamen eingeben, zeigt Dreamweaver ein Menü mit den Methoden an, die
für dieses Objekt definiert sind.
Die erkannten Funktionen werden in den XML-Dateien im Ordner „Configuration/CodeHints“ gespeichert.
Attribute
pattern, doctypes, casesensitive
• Das Attribut pattern gibt den Namen der Funktion und die zugehörige Argumentliste an. Bei Methoden
beschreibt das Attribut „pattern“ den Namen des Objekts sowie den Namen und die Argumente der Methode. Für
einen Funktionsnamen wird das Menü für Codehinweise angezeigt, wenn der Benutzer
Im Menü wird die Liste der Argumente für die Funktion angezeigt. Für eine Objektmethode wird das Menü für
Codehinweise angezeigt, wenn der Benutzer Folgendes eingibt:
In diesem Menü werden die für das Objekt festgelegten Methoden angezeigt. Anschließend wird wie bei einer
Funktion das Menü für Codehinweise mit einer Liste der Argumente für die Methode geöffnet.
• Das doctypes-Attribut legt fest, dass das Menü nur für die angegebenen Dokumenttypen aktiv ist. Mit diesem
Attribut können Sie verschiedene Listen von Funktionsnamen für ASP-JavaScript (ASP-JS), Java Server Pages
(JSP), ColdFusion usw. angeben. Sie können
doctypes als eine durch Kommas getrennte Liste von Dokumenttyp-
IDs angeben. Eine Liste der Dokumenttypen von Dreamweaver finden Sie in der Dreamweaver-Datei
„Configuration/Documenttypes/MMDocumentTypes.xml“.
• casesensitive gibt an, ob bei dem Muster zwischen Groß- und Kleinschreibung unterschieden werden soll. Die
möglichen Werte von
die Sie für das Attribut
casesensitive sind true, false oder eine Teilmenge der durch Kommas getrennten Liste,
doctypes angeben. Über die Liste der Dokumenttypen können Sie festlegen, dass bei
bestimmten Dokumenttypen zwischen Groß- und Kleinschreibung des Musters unterschieden werden soll, bei
anderen jedoch nicht. Wenn Sie dieses Attribut nicht angeben, wird der Standardwert
casesensitive-Attribut den Wert true hat, wird das Menü für Codehinweise nur angezeigt, wenn der vom
Benutzer eingegebene Text genau dem mit dem pattern-Attribut angegebenen Muster entspricht. Wenn
casesensitive den Wert false hat, wird das Menü auch angezeigt, wenn sich die Groß- und Kleinschreibung
von Muster und Text unterscheidet.
menu-Tag zum Festlegen von
functionname() eingibt.
objectname. (einschließlich des Punkts) eingibt.
false verwendet. Wenn das
43
Inhalt
Keine.
Container
menugroup-Tag.
Das
Letzte Aktualisierung 22.6.2011
Page 50

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispiel
// function example
<function pattern="CreateDate(year, month, day)" DOCTYPES="ColdFusion" />
// object method example
<function pattern="application.getAttribute(String name)" DOCTYPES="JSP" />
<method>
Beschreibung
Wird für das Spry-Framework verwendet. Dieses Tag ersetzt das
Popupmenüs für Codehinweise. Wenn Sie in der Codeansicht einen Methodennamen eingeben, öffnet Dreamweaver
ein Menü der Methodenprototypen mit einer Liste der Parameter für die Methode. Anschließend wird die Abfolge der
Parameter protokolliert, während sie eingefügt werden. Bei Methoden ohne Parameter schließt Dreamweaver den
Methodenaufruf durch Hinzufügen von Klammern „()“.
Das aktuelle Argument wird fett hervorgehoben. Immer wenn Sie ein Komma eingeben, aktualisiert Dreamweaver das
Menü und formatiert das jeweils nächste Argument fett. Wenn Sie bei Objektmethoden einen Objektnamen eingeben,
zeigt Dreamweaver ein Menü mit den Methoden an, die für dieses Objekt definiert sind.
Attribute
pattern, icon, object, source, constructor, static, retType
menu-Tag zum Festlegen von Methoden für
44
• Das Attribut pattern gibt den Namen der Methode und der zugehörigen Argumentliste an. Es beschreibt zudem
den Namen des Objekts und der Methode sowie die Argumente der Methode. Das Menü zeigt die Liste der
Argumente für die Methode an. Das Menü für Codehinweise wird angezeigt, wenn der Benutzer
objectname.
(einschließlich des Punkts) eingibt. In diesem Menü werden die für das Objekt festgelegten Methoden angezeigt.
Anschließend wird wie bei einer Funktion das Menü für Codehinweise mit einer Liste der Argumente für die
Methode geöffnet.
• Mit dem Attribut icon wird das Symbol angegeben, das verwendet werden soll.
• Das Attribut object gibt den Typ des Befehls an. Beispiel: Datentyp „Built-In“: String oder benutzerdefinierte
JavaScript-Datei mit benutzerdefiniertem Datentyp.
• Das Attribut source verweist auf den Speicherort, in dem es definiert ist oder aus dem es stammt. Beispiel:
„DOM/Javascript/custom file.js“.
• Das Attribut constructor ist ein boolescher Wert. constructor = true verweist auf die Methode, die die
Objektinstanz erstellt und die im Vergleich zu anderen Objektmethoden gesondert gekennzeichnet ist.
• Das Attribut static ist ein boolescher Wert. static = true gibt an, dass die Methode nicht für eine bestimmte
Objektinstanz, sondern für den Objekttyp verwendet wird. Beispiel:
Date.parse(dateString)
• Das Attribut retType verweist auf den Rückgabetyp der Methode, der wiederum ein Objekttyp zur Unterstützung
einer Hierarchie von Codehinweisen sein kann.
Inhalt
Keine.
Container
menu-Tag.
Das
Letzte Aktualisierung 22.6.2011
Page 51

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<parammenu>
Beschreibung
Wird für ein beliebiges Objekt (JavaScript) verwendet, um Parameterhinweise für die Parameter anzugeben, die die
Methode oder Funktion akzeptiert.
Attribute
pattern, name, index, type
• Das Attribut pattern gibt die Zeichen an, mit denen das Menü für Codehinweise aufgerufen wird. Dieses
Argument ist erforderlich.
• Das Attribut name gibt den Namen des Parameters an. Dieses Argument ist erforderlich.
• Das Attribut index gibt die (nullbasierte) Indexnummer des Parameters mit dem Hinweis an. Dieses Argument ist
erforderlich.
• Das Argument type gibt den Datentyp an. Folgende Datentypen werden unterstützt:
• enumerated
• spryDataReferences gibt eine Liste von Spry-Datensatzspalten an.
• cssStyle gibt eine Liste der für die Seite verfügbaren CSS-Klassen an.
• cssId gibt eine Liste der für die Seite verfügbaren CSS-Selektor-ID-Regeln an.
• optionArray gibt eine Liste anzuzeigender verschachtelter <optionparammenu>- und <parammenuitem>-
Elemente an (die zur Unterstützung des Optionsarray-Parametertyps dienen).
(Standard) gibt eine Liste der anzuzeigenden verschachtelten
<optionparammenuitem>
-Elemente an.
45
Inhalt
Keine.
Container
Das Tag
method oder function.
<parammenuitem>
Beschreibung
Kann für ein beliebiges Objekt (JavaScript) verwendet werden, um Parameterhinweise für die Parameter anzugeben,
die die Methode oder Funktion akzeptiert.
Attribute
label, value, icon, {datatype}, object, source
• Das Attribut label gibt den in Dreamweaver anzuzeigenden Namen an. Dieses Argument ist erforderlich.
• Das Attribut value gibt den Wert an, den Dreamweaver einfügen soll, wenn das Element im Menü für
Codehinweise ausgewählt wird. Dieses Argument ist erforderlich.
• Mit dem Attribut icon wird das Symbol festgelegt, das in Dreamweaver im Menü für Codehinweise verwendet
werden muss. Dieses Argument ist erforderlich.
• Mit dem Attribut datatype können Sie den Typ string festlegen, der angibt, dass schließende
Anführungszeichen hinzugefügt werden müssen, wenn der Benutzer einen Wert im Menü für Codehinweise
auswählt. Dieses Argument ist optional.
Letzte Aktualisierung 22.6.2011
Page 52

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
• Das Attribut object gibt den Typ des Befehls an. Beispiel: Datentyp „Built-In“: String oder benutzerdefinierte
JavaScript-Datei mit benutzerdefiniertem Datentyp.
• Das Attribut source verweist auf den Speicherort, in dem es definiert ist oder aus dem es stammt. Beispiel:
„DOM/Javascript/custom file.js“.
Inhalt
Keine.
Container
parammenu-Tag.
Das
<optionparammenu>
Beschreibung
Wird für ein beliebiges Objekt (JavaScript) verwendet, um Optionsarray-Hinweise für die Argumente anzugeben, die
die Methode oder Funktion akzeptiert. Ein Optionsarray ist ein Argument, das Unterargumente im Format
option:value haben kann. Die meisten Spry-Objekte verwenden ein Optionsarray-Argument, sodass Benutzer das
Verhalten eines Objekts (z. B. eines Datensatzes, Widgets oder Effekts) konfigurieren können. Optionsarrays werden
in der Regel im Format
{option1: value1, option2: value2, option3: value3, ...} angegeben.
46
Attribute
pattern, label, value, icon, type
• Das Attribut pattern gibt die Zeichen an, mit denen das Menü für Codehinweise aufgerufen wird. Dieses
Argument ist erforderlich.
• Das Attribut label gibt den Namen des Parameters an. Dieses Argument ist erforderlich.
• Das Attribut value gibt den Wert des Parameters an, der eingefügt werden soll, wenn der Benutzer das Element
im Codehinweismenü auswählt. Dieses Argument ist erforderlich.
• Mit dem Attribut icon wird das Symbol angegeben, das verwendet werden soll. Dieses Argument ist erforderlich.
• Das Argument type gibt den Datentyp an. Folgende Datentypen werden unterstützt:
• enumerated
(Standard) gibt eine Liste der anzuzeigenden verschachtelten
optionparammenuitem
-Elemente an.
• spryDataReferences gibt eine Liste von Spry-Datensatzspalten an.
• cssStyle gibt eine Liste der für die Seite verfügbaren CSS-Klassen an.
• cssId gibt eine Liste der für die Seite verfügbaren CSS-Selektor-ID-Regeln an.
Inhalt
Keine.
Container
parammenu-Tag vom Typ optionArray.
Das
Letzte Aktualisierung 22.6.2011
Page 53

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<optionparammenuitem>
Beschreibung
Wird für ein beliebiges Objekt (JavaScript) verwendet, um Parameterhinweise für die Parameter anzugeben, die die
Methode oder Funktion akzeptiert.
Attribute
label, value, icon, {datatype}
• Das Attribut label gibt den anzuzeigenden Namen an. Dieses Argument ist erforderlich.
• Das Attribut value gibt den Wert an, der eingefügt werden soll, wenn das Element im Menü für Codehinweise
ausgewählt wird. Dieses Argument ist erforderlich.
• Mit dem Attribut icon wird das Symbol festgelegt, das im Menü für Codehinweise verwendet werden soll. Dieses
Argument ist erforderlich.
• Mit dem Attribut datatype können Sie den Typ string festlegen, der angibt, dass schließende
Anführungszeichen hinzugefügt werden müssen, wenn der Benutzer einen Wert im Menü für Codehinweise
auswählt. Dieses Argument ist optional.
Inhalt
Keine.
47
Container
<optionparammenu>-Tag.
Das
<property>
Beschreibung
Dieses Tag beschreibt Eigenschaften oder Felder eines Objekts und hat die folgenden Standardattribute.
Attribute
label, value, icon, object, source, static, propType, item
• label ist der String, der in Dreamweaver im Popupmenü angezeigt wird.
• value ist der String, den Dreamweaver in das Dokument einfügt, wenn Sie den Befehl auswählen. Wenn der
Benutzer das Element im Menü auswählt und die Eingabetaste bzw. den Zeilenschalter drückt, ersetzt
Dreamweaver den gesamten Text, den der Benutzer seit dem Öffnen des Menüs eingegeben hat. Da der Benutzer
die mit dem Muster übereinstimmenden Zeichen bereits vor dem Öffnen des Menüs eingegeben hat, fügt
Dreamweaver diese nicht erneut ein.
• Das optionale Attribut icon gibt den Pfad zu einer Bilddatei an, die Dreamweaver links neben dem Menütext als
Symbol anzeigt. Der Pfad wird als URL relativ zum Ordner „Configuration“ angegeben.
• Das Attribut object verweist auf den Typ des Menüelements. Beispiel: Datentyp „Built-In“: String oder
benutzerdefinierte JavaScript-Datei mit benutzerdefiniertem Datentyp.
• Das Attribut source verweist auf den Speicherort, in dem es definiert ist oder aus dem es stammt. Beispiel:
„DOM/Javascript/custom file.js“.
• Das Attribut static ist ein boolescher Wert. static = true gibt an, dass die Methode nicht für eine bestimmte
Objektinstanz, sondern für den Objekttyp verwendet wird. Beispiel:
Letzte Aktualisierung 22.6.2011
Page 54

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Number.MAX_VALUE
• Das Attribut propType verweist auf den Typ der Eigenschaft, der wiederum ein Objekttyp zur Unterstützung einer
Hierarchie von Eigenschaftenhinweisen sein kann. Beispiel:
domElement.innerHTML.<code hints for String type>
• Das Attribut item verweist auf den Elementtyp, wenn es sich bei dem Attribut propType um den collection-
Containertyp handelt. Mit
item wird der Typ der einzelnen Elemente im Container festgelegt (vorausgesetzt, es
handelt sich um eine homogene Gruppe mit Elementen des gleichen Typs).
Inhalt
Keine.
Container
menu-Tag.
Das
<event>
Beschreibung
Dieses Tag beschreibt Ereignisse eines Objekts und hat die folgenden Standardattribute.
48
Attribute
label, icon, source, object
• Das Attribut label ist der Name des Ereignisses.
• Das Attribut icon gibt den Pfad zu einer Bilddatei an, die Dreamweaver neben dem Menütext als Symbol anzeigt.
• Das Attribut source verweist auf den Speicherort, in dem es definiert ist oder aus dem es stammt.
• Das Attribut object gibt den Typ des Befehls an.
Container
menu-Tag.
Das
Beispiel
<event label="onblur" source="DOM 1&2" icon="shared/mm/images/codeHintEvent.gif"/>
Codefarben
In Dreamweaver können Sie die in der Codeansicht angezeigten Codefarbschemas anpassen oder erweitern. So
können Sie einem Schema neue Schlüsselwörter hinzufügen oder Codefarbschemas für neue Dokumenttypen
einfügen. Wenn Sie JavaScript-Funktionen zur Verwendung in Ihrem clientseitigen Skript entwickeln, können Sie die
Namen dieser Funktionen im Bereich für die Schlüsselwörter hinzufügen, damit sie in der im Dialogfeld
„Voreinstellungen“ angegebenen Farbe angezeigt werden. Außerdem haben Sie die Möglichkeit, ein Codefarbschema
für einen Dokumenttyp hinzuzufügen, wenn Sie beispielsweise eine neue Programmiersprache für einen
Anwendungsserver entwickeln und einen neuen Dokumenttyp verteilen möchten, mit dem Benutzer von
Dreamweaver Seiten erstellen können.
Letzte Aktualisierung 22.6.2011
Page 55

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Dreamweaver enthält die JavaScript-Funktion dreamweaver.reloadCodeColoring(), mit der Sie XML-Dateien für
Codefarben, die möglicherweise manuell bearbeitet wurden, neu laden können. Weitere Informationen zu dieser
Funktion finden Sie im Dreamweaver API-Referenzhandbuch.
Um ein Codefarbschema zu aktualisieren oder ein neues Schema hinzuzufügen, bearbeiten Sie die Definitionsdateien
für Codefarben.
Dateien für Codefarben
Dreamweaver definiert Codefarbstile und -schemas in XML-Dateien, die sich im Ordner
„Configuration/CodeColoring“ befinden. Eine Datei für Codefarbstile legt die Stile für Felder fest, die in
Syntaxdefinitionen definiert sind. Der Stammknoten ist
Codefarbsyntax und hat den Stammknoten
<codeColoring>.
Die in Dreamweaver bereitgestellte Datei für Codefarbstile ist die Datei „Colors.xml“. Die Dateien für die
Codefarbsyntax in Dreamweaver sind „CodeColoring.xml“, „ASP JavaScript.xml“, „ASP VBScript.xml“, „ASP.NET
CSharp.xml“ und „ASP.NET VB.xml“.
Der folgende Auszug aus der Datei „Colors.xml“ veranschaulicht die Tag-Hierarchie in einer Datei für Codefarbstile:
<codeColors>. Eine Datei für Codefarbschemas definiert die
49
Farben werden als RGB-Hexadezimalwerte (Rot-Grün-Blau) angegeben. Die Anweisung
angegebenen XML-Code weist der ID
"CodeColor_JavascriptNative" beispielsweise eine blaugrüne Farbe zu.
Letzte Aktualisierung 22.6.2011
text="009999" im oben
Page 56

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Der folgende Auszug aus der Datei „CodeColoring.xml“ veranschaulicht die Tag-Hierarchie in einer Datei für
Codefarbschemas sowie die Beziehung zwischen der Datei für Codefarbstile und der Datei für Codefarbschemas:
50
Die Tags
Der
Das Tag
"CodeColor_HTMLComment". In der Datei „Colors.xml“ wird dem id-Wert "CodeColor_HTMLComment" der text=-
Wert
syntaxColor und tagColor in der Datei „Colors.xml“ ordnen einem id-Stringwert Farb- und Stilwerte zu.
id-Wert wird dann in der Datei „CodeColoring.xml“ verwendet, um einem scheme-Tag einen Stil zuzuordnen.
defaultTag im Auszug aus der Datei „CodeColoring.xml“ hat beispielsweise den id-Wert
"#999999" zugeordnet (grau).
Dreamweaver enthält die folgenden Codefarbschemas: Standard, HTML, JavaScript, ASP_JavaScript, ASP_VBScript,
JSP und ColdFusion. Das Standardschema hat den
id-Wert "Text". Das Standardschema wird für Dokumenttypen
verwendet, für die kein Codefarbschema definiert wurde.
Eine Codefarbdatei enthält die im Folgenden beschriebenen Tags:
scheme, blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssImport/, cssMedia/, cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultTag,
defaultText/, endOfLineComment, entity/, functionKeyword, idChar1, idCharRest, ignoreCase,
ignoreMMTParams, ignoreTags, isLocked, keyword, keywords, numbers/, operators, regexp,
sampleText, searchPattern, stringStart, stringEnd, stringEsc, tagGroup
<scheme>
Beschreibung
scheme-Tag gibt die Codefarbe für einen Codetextblock an. Sie können innerhalb einer Datei verschiedene
Das
Schemas verwenden, um verschiedene Farben für unterschiedliche Skript- oder Tag-Sprachen anzugeben. Jedes
Schema hat eine eigene Priorität, sodass Sie einen Textblock mit einem Schema in einem Textblock mit einem anderen
Schema verschachteln können.
Ab Dreamweaver CS4 werden jetzt <scheme>-Tags mit derselben ID mithilfe des Codefarben-Parsers verbunden. Alle
Tags, bei denen keine Konflikte aufgetreten sind, werden dem vorhandenen <scheme>-Tag hinzugefügt. Das Schema
mit dem aktuellsten Dateidatum hat Vorrang vor allen anderen Tags.
Letzte Aktualisierung 22.6.2011
Page 57

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Attribute
id, priority, {doctypes}
name,
• name="scheme_name" Ein String, der dem Schema einen Namen zuweist. Der Name des Schemas wird in
Dreamweaver im Dialogfeld „Farbschema bearbeiten“ angezeigt. Dreamweaver zeigt eine Kombination aus
Schemaname und Feldname an, z. B.
HTML Comment. Wenn Sie keinen Namen eingeben, werden die Felder des
Schemas nicht im Dialogfeld „Farbschema bearbeiten“ aufgeführt. Weitere Informationen zum Dialogfeld
„Farbschema bearbeiten“ finden Sie unter „Bearbeiten von Schemas“ auf Seite 69.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
• priority="string" Die Werte liegen zwischen „1“ und „99“. Die höchste Priorität ist „1“. Gibt die Priorität des
Schemas an. Blöcke innerhalb von anderen Blöcken mit höherer Priorität werden ignoriert. Blöcke innerhalb von
anderen Blöcken mit derselben oder einer niedrigeren Priorität haben Vorrang. Wenn Sie keine Priorität angeben,
ist der Standardwert „50“.
• doctypes="doc_list" Optional. Gibt eine durch Kommas getrennte Liste von Dokumenttypen an, für die dieses
Codefarbschema gilt. Dieser Wert ist erforderlich, um Konflikte zu vermeiden, wenn unterschiedliche Anfangsund Endblöcke dieselben Erweiterungen verwenden.
Inhalt
blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultText/, endOfLineComment,
entity/, functionKeyword, idChar1, idCharRest, ignoreCase, ignoreMMTParam, ignoreTags,
keywords, numbers/, operators, regexp, sampleText, searchPattern, stringStart, stringEnd,
stringEsc, urlProtocol, urlProtocols
51
Container
codeColoring-Tag.
Das
Beispiel
<scheme name="Text" id="Text" doctypes="Text" priority="1">
<blockEnd>
Beschreibung
Optional. Textwerte, die das Ende des Textblocks für dieses Schema angeben. Die Tags
müssen paarweise angegeben werden und die Kombination muss eindeutig sein. Bei den Werten wird die Groß- und
Kleinschreibung nicht berücksichtigt. Der Wert für
Instanzen dieses Tags zulässig. Weitere Informationen zu
blockEnd kann ein einzelnes Zeichen sein. Es sind mehrere
blockEnd-Strings finden Sie unter „Platzhalterzeichen“ auf
Seite 66.
Attribute
Keine.
Beispiel
<blockEnd><![CDATA[--->]]></blockEnd>
blockEnd und blockStart
Letzte Aktualisierung 22.6.2011
Page 58

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<blockStart>
Beschreibung
Optional. Wird nur angegeben, wenn das Farbschema innerhalb eines anderen Farbschemas eingebettet werden kann.
Die Tags
Bei den Werten wird die Groß- und Kleinschreibung nicht berücksichtigt. Der Wert für
mindestens zwei Zeichen bestehen. Es sind mehrere Instanzen dieses Tags zulässig. Weitere Informationen zu
blockStart-Strings finden Sie unter „Platzhalterzeichen“ auf Seite 66. Weitere Informationen zum Attribut
blockStart.scheme finden Sie unter „Farben von Schemablocktrennzeichen“ auf Seite 63.
Attribute
canNest, doctypes, id, name, scheme
• canNest Gibt an, ob das Schema in sich selbst verschachtelt werden kann. Zulässige Werte sind Yes und No. Der
• doctypes="doc_type1, doc_type2,… " Erforderlich. Gibt eine durch Kommas getrennte Liste von
• id="id_string" Erforderlich, wenn scheme="customText". Ein Bezeichnerstring, der diesem Syntaxelement
• name="display_name" Ein String, der im Dialogfeld „Farbschema bearbeiten“ angezeigt wird, wenn gilt:
• scheme Erforderlich. Definiert die Farbe der Strings blockStart und blockEnd. Weitere Informationen zu
blockStart und blockEnd müssen paarweise angegeben werden und die Kombination muss eindeutig sein.
blockStart muss aus
Standardwert ist
No.
Dokumenttypen an, in denen dieses Codefarbschema verschachtelt werden kann. Dokumenttypen sind in der
Dreamweaver-Datei „Configuration/DocumentTypes/MMDocumentTypes.xml“ definiert.
Farbe und Stil zuordnet.
scheme="customText".
möglichen Werten für das scheme-Attribut finden Sie unter „Farben von Schemablocktrennzeichen“ auf Seite 63.
52
Beispiel
<blockStart doctypes="ColdFusion,CFC" scheme="innerText" canNest="Yes"><![CDATA[<!---]]>
</blockStart>
<brackets>
Beschreibung
Eine Liste von Zeichen, die Klammern angeben.
Attribute
name, id
• name="bracket_name" Ein String, der der Liste der Klammern einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<brackets name="Bracket" id="CodeColor_JavaBracket"><![CDATA[{[()]}]]>
</brackets>
Letzte Aktualisierung 22.6.2011
Page 59

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<charStart>
Beschreibung
Enthält einen Textstring, der als Trennzeichen für den Beginn eines Zeichens dient. Sie müssen die Tags
charEnd paarweise angeben. Es sind mehrere charStart … charEnd-Paare zulässig.
und
Attribute
Keine.
Beispiel
<charStart><![CDATA[']]></charStart>
<charEnd>
Beschreibung
Enthält einen Textstring, der als Trennzeichen für das Ende eines Zeichens dient. Sie müssen die Tags
charEnd paarweise angeben. Es sind mehrere charStart … charEnd-Paare zulässig.
Attribute
Keine.
charStart und
53
charStart
Beispiel
<charEnd><![CDATA[']]></charEnd>
<charEsc>
Beschreibung
Enthält einen Textstring, der als Codewechselzeichen (Escape-Zeichen) dient. Es sind mehrere
charEsc-Tags zulässig.
Attribute
Keine.
Beispiel
<charEsc><![CDATA[\]]></charEsc>
<commentStart>
Beschreibung
Ein Textstring, der den Beginn eines Kommentars kennzeichnet. Sie müssen die Tags
commentEnd paarweise angeben. Es sind mehrere commentStart … /commentEnd-Paare zulässig.
Attribute
Keine.
commentStart und
Beispiel
<commentStart><![CDATA[<%--]]></commentStart>
Letzte Aktualisierung 22.6.2011
Page 60

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<commentEnd>
Beschreibung
Ein Textstring, der das Ende eines Kommentars kennzeichnet. Sie müssen die Tags
paarweise angeben. Es sind mehrere
commentStart … /commentEnd-Paare zulässig.
Attribute
Keine.
Beispiel
<commentEnd><![CDATA[--%>]]></commentEnd>
<cssImport/>
Beschreibung
Ein leeres Tag, das die Codefarbregel für die
Attribute
name, id
@import-Funktion des style-Elements in einem CSS-Stil angibt.
54
commentStart und commentEnd
• name="cssImport_name" Ein String, der der @import-Funktion des CSS-Stils einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<cssImport name="@import" id="CodeColor_CSSImport" />
<cssMedia/>
Beschreibung
Ein leeres Tag, das die Codefarbregel für die
@media-Funktion des style-Elements in einem CSS-Stil angibt.
Attribute
name, id
• name="cssMedia_name" Ein String, der der @media-Funktion des CSS-Stils einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<cssMedia name="@media" id="CodeColor_CSSMedia" />
<cssProperty/>
Beschreibung
Ein leeres Tag, das CSS-Regeln angibt und Codefarbattribute enthält.
Letzte Aktualisierung 22.6.2011
Page 61

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Attribute
name, id
• name="cssProperty_name" Ein String, der der CSS-Eigenschaft einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Voreinstellung für Codefarben
CSS-Eigenschaft
Beispiel
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssSelector/>
Beschreibung
Ein leeres Tag, das CSS-Regeln angibt und Codefarbattribute enthält.
Attribute
name, id
55
• name="cssSelector_name" Ein String, der dem CSS-Selektor einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssValue/>
Beschreibung
Ein leeres Tag, das CSS-Regeln angibt und Codefarbattribute enthält.
Attribute
name, id
• name="cssValue_name" Ein String, der dem CSS-Wert einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<cssValue name="Value" id="CodeColor_CSSValue" />
<defaultAttribute>
Beschreibung
Optional. Dieses Tag gilt nur für Tag-basierte Syntax (d. h.
erhalten alle Tag-Attribute die Farbe des Stils, der diesem Tag zugewiesen ist. Wenn dieses Tag nicht angegeben ist,
erhalten alle Attribute die gleiche Farbe wie das Tag.
ignoreTags="No"). Wenn dieses Tag vorhanden ist,
Letzte Aktualisierung 22.6.2011
Page 62

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Attribute
name •Ein String, der dem Standardattribut einen Namen zuweist.
Beispiel
<defaultAttribute name="Attribute"/>
<defaultTag>
Beschreibung
Dieses Tag dient zum Angeben der Standardfarbe und des Standardstils für Tags in einem Schema.
Attribute
name, id
• name="display_name" Ein String, der in Dreamweaver im Codefarben-Editor angezeigt wird.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
56
<defaultText/>
Beschreibung
Optional. Wenn dieses Tag vorhanden ist, erhält Text ohne spezielle Tag-Definition die Farbe des Stils, der diesem Tag
zugewiesen wurde. Wenn dieses Tag nicht angegeben ist, wird der Text schwarz angezeigt.
Attribute
name, id
• name="cssSelector_name" Ein String, der dem CSS-Selektor einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<defaultText name="Text" id="CodeColor_TextText" />
<endOfLineComment>
Beschreibung
Ein Textstring, der den Beginn eines Kommentars kennzeichnet, der bis zum Ende der aktuellen Zeile reicht. Es sind
mehrere
Attribute
Keine.
endOfLineComment … /endOfLineComment-Tags zulässig.
Beispiel
<endOfLineComment><![CDATA[//]]></endOfLineComment>
Letzte Aktualisierung 22.6.2011
Page 63

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<entity/>
Beschreibung
Dieses leere Tag gibt an, dass HTML-Sonderzeichen erkannt werden sollen und Farbattribute enthalten.
Attribute
name, id
• name="entity_name" Ein String, der der Entität einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<entity name="Special Characters" id="CodeColor_HTMLEntity" />
<functionKeyword>
Beschreibung
Gibt Schlüsselwörter an, die eine Funktion definieren. Dreamweaver verwendet diese Schlüsselwörter zur CodeNavigation. Es sind mehrere
functionKeyword-Tags zulässig.
57
Attribute
name, id
• name="functionKeyword_name" Ein String, der dem functionKeyword-Block einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<functionKeyword name="Function Keyword"
id="CodeColor_JavascriptFunction">function</functionKeyword>
<idChar1>
Beschreibung
Eine Liste von Zeichen, die Dreamweaver jeweils als erstes Zeichen eines Bezeichners erkennt.
Attribute
includeAlpha, includeDecimal, includeHiAscii
Es handelt sich durchweg um logische Attribute (Boolean), die den Wert „true“ oder „false“ annehmen können.
Beispiel
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier">
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1> </identifier>
<idCharRest>
Beschreibung
Eine Liste von Zeichen, die als restliche Zeichen in einem Bezeichner erkannt werden. Wenn
ist, werden alle Zeichen des Bezeichners anhand dieser Liste überprüft.
Letzte Aktualisierung 22.6.2011
idChar1 nicht angegeben
Page 64

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Attribute
includeAlpha, includeDecimal, includeHiAscii
Es handelt sich durchweg um logische Attribute (Boolean), die den Wert „true“ oder „false“ annehmen können.
Beispiel
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
</identifier>
<identifier>
Beschreibung
Die Knoten
Attribute
werden.
Wenn Sie mehrere Bezeichnertypen definieren, müssen Sie bei allen diesen Bezeichnern einen eindeutigen Wert für
das Attribut
beginnen, das in zwei überlappenden Stilen vorkommt, eine zufällige Farbe verwendet. Beispiel:
<idChar1> und <idCharRest> müssen von einem <identifier>-Knoten eingeschlossen sein. Die
name und id müssen von <idCharRest>/<idChar1> in den umgebenden <identifier>-Knoten verlagert
idChar1 angeben. Wird diese Regel nicht eingehalten, wird für Bezeichner, die mit einem Zeichen
58
<identifier name="N1" id="I1">
<idchar1>a</idchar1>
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
<identifier name="N2" id="I2">
<idchar1 includeAlpha="true" >$_</idchar1> // ERROR!!! text that starts with "a"
can be either N1 or N2, the coloring will be random for it!
<idcharrest includeAlpha="true" includeDecimal="true"
includeHiAscii="true">_</idCharRest>
</identifier>
Die vor Dreamweaver CS5 geltende Syntax (ohne den <identifier>-Knoten) wird weiterhin unterstützt. Allerdings
dürfen Sie innerhalb einer bestimmten Datei die alte und die neue Syntax nicht vermischen. Wenn Sie Stile mischen,
werden Stile mit der alten Syntax ignoriert. Wenn das Syntaxschema also einen
werden alle
idChar1/idCharRest-Knoten, die nicht in einen <identifier>-Knoten eingeschlossen sind, ignoriert.
<identifier>-Knoten enthält,
Attribute
name, id
• name="idCharRest_name" Ein String, der dem stringStart-Block einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<identifier name="Identifier" id="CodeColor_JavascriptIdentifier"> <idCharRest>
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest></identifier
Letzte Aktualisierung 22.6.2011
Page 65

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<ignoreCase>
Beschreibung
Gibt an, ob die Groß- und Kleinschreibung beim Vergleichen von Token und Schlüsselwörtern ignoriert werden soll.
Zulässige Werte sind
Yes und No. Der Standardwert ist Yes.
Attribute
Keine.
Beispiel
<ignoreCase>Yes</ignoreCase>
<ignoreMMTParams>
Beschreibung
Gibt an, ob die Tags
gekennzeichnet werden sollen. Zulässige Werte sind
Farbzuweisung in Seiten, in denen Vorlagen verwendet werden.
MMTInstance:Param, <!-- InstanceParam und <!-- #InstanceParam farblich besonders
Yes und No. Der Standardwert ist Yes. Dies dient zur korrekten
59
Attribute
Keine.
Beispiel
<ignoreMMTParams>No</ignoreMMTParams>
<ignoreTags>
Beschreibung
Gibt an, ob Markup-Tags ignoriert werden sollen. Zulässige Werte sind
No fest, wenn die Syntax für eine Markup-Sprache mit den Trennzeichen < und > verwendet wird. Legen Sie Yes
Sie
Yes und No. Der Standardwert ist Yes. Legen
fest, wenn die Syntax für eine Programmiersprache verwendet wird.
Attribute
Keine.
Beispiel
<ignoreTags>No</ignoreTags>
<isLocked>
Beschreibung
Gibt an, ob Text, der diesem Schema entspricht, für die Bearbeitung in der Codeansicht gesperrt ist. Zulässige Werte
Yes und No. Der Standardwert ist No.
sind
Attribute
Keine.
Letzte Aktualisierung 22.6.2011
Page 66

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispiel
<isLocked>Yes</isLocked>
<keyword>
Beschreibung
Ein Textstring, der ein Schlüsselwort definiert. Es sind mehrere
einem beliebigen Zeichen beginnen, als nachfolgende Zeichen sind jedoch nur
keyword-Tags zulässig. Ein Schlüsselwort kann mit
60
a-z, A-Z, 0-9, _, $ und @ zulässig.
Die Codefarbe wird durch die enthaltenen
keyword-Tags angegeben.
Attribute
Keine.
Beispiel
<keyword>.getdate</keyword>
<keywords>
Beschreibung
Eine Liste von Schlüsselwörtern für den im Kategorieattribut angegebenen Typ. Es sind mehrere
zulässig.
Attribute
name, id
• name="keywords_name" Ein String, der der Liste der Schlüsselwörter einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Inhalt
<keyword></keyword>
keywords-Tags
Beispiel
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
<keyword>case</keyword>
</keywords>
<numbers/>
Beschreibung
Dieses leere Tag gibt Ziffern an, die erkannt werden sollen, und enthält Farbattribute.
Attribute
name, id
• name="number_name" Ein String, der dem numbers-Tag einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Letzte Aktualisierung 22.6.2011
Page 67

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispiel
<numbers name="Number" id="CodeColor_CFScriptNumber" />
<operators>
Beschreibung
Eine Liste von Zeichen, die als Operatoren erkannt werden sollen.
Attribute
name, id
• name="operator_name" Ein String, der der Liste der Operatoren einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
Beispiel
<operators name="Operator" id="CodeColor_JavaOperator"><![CDATA[+*/%<>!?:=&|^~]]></operators>
<regexp>
61
Beschreibung
Gibt eine Liste mit
searchPattern-Tags an.
Attribute
name, id, delimiter, escape
• name="stringStart_name" Ein String, der der Liste der Suchmuster einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
• delimiter Das Zeichen oder der String, das bzw. der den Anfang und das Ende eines regulären Ausdrucks
kennzeichnet.
• escape Das Zeichen oder der String, das bzw. der eine besondere Zeichenverarbeitung angibt, das sogenannte
Codewechselzeichen (Escape-Zeichen).
Inhalt
<searchPattern></searchPattern>
Beispiel
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<sampleText>
Beschreibung
Beispieltext, der im Vorschaufenster des Dialogfelds „Farbschema bearbeiten“ angezeigt wird. Weitere Informationen
zum Dialogfeld „Farbschema bearbeiten“ finden Sie unter „Bearbeiten von Schemas“ auf Seite 69.
Letzte Aktualisierung 22.6.2011
Page 68

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Attribute
doctypes
• doctypes="doc_type1, doc_type2,..." Die Dokumenttypen, für die der Beispieltext angezeigt wird.
Beispiel
<sampleText doctypes="JavaScript"><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
<searchPattern>
Beschreibung
Ein String, der ein reguläres Suchmuster unter Verwendung von unterstützten Platzhalterzeichen definiert. Es sind
mehrere
searchPattern-Tags zulässig.
62
Attribute
Keine.
Container
regexp-Tag.
Das
Beispiel
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<stringStart>
Beschreibung
Dieses Tag enthält einen Textstring, der als Trennzeichen für den Beginn eines Strings dient. Sie müssen die Tags
stringStart und stringEnd paarweise angeben. Es sind mehrere stringStart … stringEnd-Paare zulässig.
Attribute
name, id, wrap
• name="stringStart_name" Ein String, der dem stringStart-Block einen Namen zuweist.
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
• wrap="true" oder "false". Gibt an, ob bei Codefarben Textstrings erkannt werden, die auf die nächste Zeile
umgebrochen wurden. Der Standardwert ist
"true".
Beispiel
<stringStart name="Attribute Value" id="CodeColor_HTMLString"><![CDATA["]]></stringStart>
Letzte Aktualisierung 22.6.2011
Page 69

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<stringEnd>
Beschreibung
Enthält einen Textstring, der als Trennzeichen für das Ende eines Codestrings dient. Sie müssen die Tags
stringStart und stringEnd paarweise angeben. Es sind mehrere stringStart … stringEnd-Paare zulässig.
Attribute
Keine.
Beispiel
<stringEnd><![CDATA["]]></stringEnd>
<stringEsc>
Beschreibung
Enthält einen Textstring, der als Trennzeichen für ein Codewechselzeichen (Escape-Zeichen) dient. Es sind mehrere
stringEsc-Tags zulässig.
Attribute
Keine.
63
Beispiel
<stringEsc><![CDATA[\]]></stringEsc>
<tagGroup>
Beschreibung
Dieses Tag gruppiert ein oder mehrere Tags, denen Sie eine individuelle Farbe und einen individuellen Stil zuweisen
können.
Attribute
id, name, taglibrary, tags
• id="id_string" Erforderlich. Ein Bezeichnerstring, der diesem Syntaxelement Farbe und Stil zuordnet.
• name="display_name" Ein String, der in Dreamweaver im Codefarben-Editor angezeigt wird.
• taglibrary="tag_library_id" Der Bezeichner der Tag-Bibliothek, zu der diese Gruppe von Tags gehört.
• tags="tag_list" Eine durch Tags oder Kommas getrennte Liste von Tags, die die Tag-Gruppe bilden.
Beispiel
<tagGroup name="HTML Table Tags" id="CodeColor_HTMLTable" taglibrary="DWTagLibrary_html"
tags="table,tbody,td,tfoot,th,thead,tr,vspec,colw,hspec" />
Farben von Schemablocktrennzeichen
Das Schemaattribut blockStart definiert die Farbe der Anfangs- und Endstrings von Blöcken oder
Blocktrennzeichen. Für das Attribut
blockStart sind die folgenden Werte zulässig.
Hinweis: Verwechseln Sie das Attribut
blockStart.scheme nicht mit dem scheme-Tag.
Letzte Aktualisierung 22.6.2011
Page 70

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
innerText
Dieser Wert weist Dreamweaver an, die Blocktrennzeichen mit der gleichen Farbe wie den Standardtext des Schemas
innerhalb der Blocktrennzeichen zu kennzeichnen.
Das Template-Schema ist ein Beispiel für die Darstellung dieses Schemas. Im Template-Schema werden Blöcke mit
schreibgeschütztem Code grau dargestellt, da sie nicht bearbeitet werden können. Die Blocktrennzeichen, d. h. die
<!#EndEditable -->-- und <!-- #BeginEditable "..." -->, werden ebenfalls grau angezeigt, da sie auch
Strings
nicht bearbeitet werden können.
Beispielcode
<!-- #EndEditable -->
<p><b><font size="+2">header</font></b></p>
<!-- #BeginEditable "test" -->
<p>Here's some editable text </p>
<p> </p>
<!-- #EndEditable -->
Beispiel
<blockStart doctypes="ASP-JS,ASP-VB, ASP.NET_CSharp, ASP.NET_VB, ColdFusion,CFC, HTML,
JSP,LibraryItem,PHP_MySQL" scheme="innerText"><![CDATA[<!--\s*#BeginTemplate]]>
</blockStart>
64
customText
Dieser Wert weist Dreamweaver an, benutzerdefinierte Farben für die Blocktrennzeichen zu verwenden.
Beispielcode
Ein Beispiel für die Darstellung des
customText-Werts sind die Trennzeichen für PHP-Skriptblöcke, die rot angezeigt
werden:
<?php
if ($loginMsg <> "")
echo $loginMsg;
?>
Beispiel
<blockStart name="Block Delimiter" id="CodeColor_JavaBlock" doctypes="JSP"
scheme="customText"><![CDATA[<%]]></blockStart>
outerTag
Der outerTag-Wert gibt an, dass die Tags blockStart und blockEnd vollständige Tags sind. Der Wert legt fest, dass
die Tags mit der gleichen Farbe wie die Tags des Schemas außerhalb der Tags gekennzeichnet werden sollen.
Ein Beispiel für diesen Wert ist das JavaScript-Schema, in dem die Strings
blockStart und blockEnd entsprechen. Dieses Schema ordnet Blöcke in JavaScript-Code zu, der jedoch keine Tags
erkennt. Daher müssen die Trennzeichen durch das Schema außerhalb der Trennzeichen farblich gekennzeichnet
werden.
<script> und </script> den Tags
Letzte Aktualisierung 22.6.2011
Page 71

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beispielcode
<script language="JavaScript">
// comment
if (true)
window.alert("Hello, World");
</script>
Beispiel
<blockStart doctypes="PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+language="php">]]></blockStart>
innerTag
Dieser Wert ist mit dem Wert outerTag identisch, mit der Ausnahme, dass die Tag-Farben aus dem Schema innerhalb
der Trennzeichen übernommen werden. Dies trifft derzeit auch für
html-Tags zu.
nameTag
Dieser Wert gibt an, dass blockStart das öffnende Tag und blockEnd das schließende Tag ist und dass diese
Trennzeichen farblich an die Tag-Einstellungen des Schemas angepasst werden.
65
Mit diesem Schematyp werden Tags angezeigt, die in andere Tags eingebettet werden können, z. B. das
cfoutput-Tag.
Beispielcode
<input type="text" name="zip"
<cfif newRecord IS "no">
<cfoutput query="employee"> Value="#zip#" </cfoutput>
</cfif>
>
Beispiel
<blockStart doctypes="ColdFusion,CFC" scheme="nameTag">
<![CDATA[<cfoutput\n]]></blockStart>
nameTagScript
Dieser Wert ist mit dem Schema nameTag identisch. Der Inhalt besteht jedoch im Unterschied zu name=valueAttributpaaren aus Skripts, beispielsweise Zuordnungsanweisungen oder -ausdrücken.
Dieser Schematyp zeigt einen eindeutigen Tag-Typ an, der innerhalb des Tags Skripts enthält, z. B. die ColdFusion-
cfset, cfif und cfifelse, und kann in andere Tags eingebettet werden.
Tags
Beispielcode
Siehe Beispieltext für „nameTag“ auf Seite 65.
Beispiel
<blockStart doctypes="ColdFusion,CFC"
scheme="nameTagScript"><![CDATA[<cfset\n]]></blockStart>
Schemaverarbeitung
Dreamweaver verfügt über drei Modi für Codefarben: CSS-Modus, Skript-Modus und Tags-Modus.
Letzte Aktualisierung 22.6.2011
Page 72

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
In jedem Modus werden Codefarben nur bestimmten Feldern zugewiesen. In der folgenden Tabelle sind die Felder
aufgeführt, denen im entsprechenden Modus jeweils Codefarben zugewiesen werden.
Feld CSS Tags Skript
defaultText X X
defaultTag X
defaultAttribute X
comment X X X
string X X X
cssProperty X
cssSelector X
cssValue X
character X X
function keyword X
identifier X
66
number X X
operator X
brackets X X
keywords X X
Um die Definition von Schemas flexibler zu gestalten, können Sie in Dreamweaver bestimmte Platzhalter- und
Codewechselzeichen (Escape-Zeichen) angeben.
Platzhalterzeichen
Die folgende Aufstellung enthält die von Dreamweaver unterstützten Platzhalterzeichen sowie die spezifischen Strings
und eine Beschreibung der Verwendung.
Letzte Aktualisierung 22.6.2011
Page 73

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
67
Platzhalter Escape-
Platzhalter \* Alle Zeichen in der Regel werden übersprungen, bis das Zeichen nach dem Platzhalter
Platzhalter mit
Codewechselzeichen (EscapeZeichen)
Platzhalter für optionale
Leerräume
Platzhalter für erforderliche
Leerräume
String
\e*x
\s* Entspricht einer beliebigen Anzahl von Zeichen für Leerräume oder Zeilenumbrüche,
\s+ Entspricht einem oder mehreren Zeichen für Leerräume oder Zeilenumbrüche.
Beschreibung
gefunden wurde. Mit
Tags dieses Typs mit angegebenem name-Attribut gefunden.
x steht für das Codewechselzeichen (Escape-Zeichen).
Die Verwendung entspricht dem Platzhalter, jedoch kann zusätzlich ein
Codewechselzeichen (Escape-Zeichen) angegeben werden. Das auf ein Escape-Zeichen
folgende Zeichen wird ignoriert. Dadurch kann das Zeichen, das auf den Platzhalter folgt, im
String angezeigt werden, ohne dass die Platzhalterverarbeitung beendet wird.
/\e*\\/ wird beispielsweise zur Erkennung eines regulären JavaScript-Ausdrucks
verwendet, der mit einem Schrägstrich (/) beginnt und endet sowie Schrägstriche enthalten
kann, denen ein umgekehrter Schrägstrich (\) vorangestellt ist. Da der umgekehrte
Schrägstrich das Escape-Zeichen für die Codefarbe ist, müssen Sie ihm einen weiteren
umgekehrten Schrägstrich voranstellen, wenn Sie ihn im XML-Code für die Codefarbe
angeben.
einschließlich der Anzahl 0.
<!--\s*#include werden beispielsweise ASP-include-Anweisungen gefunden,
Mit
unabhängig davon, ob vor dem
Fälle gültig sind.
Die Platzhalter für Leerräume gelten für alle Kombinationen aus Zeichen für Leerräume und
Zeilenumbrüche.
<!--#include\s+virtual werden beispielsweise ASP-include-Anweisungen
Mit
gefunden, unabhängig davon, in welcher Kombination Leerräume zwischen
virtual angegeben sind. Es muss ein Leerraum zwischen diesen Token angegeben
werden, dieser kann jedoch aus einer beliebigen Kombination gültiger Zeichen für
Leerräume bestehen.
Die Platzhalter für Leerräume gelten für alle Kombinationen aus Zeichen für Leerräume und
Zeilenumbrüchen.
<MMTInstance:Editable name="\*"> werden beispielsweise alle
#include-Token ein Leerraum angegeben ist, da beide
#include und
Escape-Zeichen
Die folgende Aufstellung enthält die von Dreamweaver unterstützten Codewechselzeichen (Escape-Zeichen) sowie die
spezifischen Strings und eine Beschreibung ihrer Verwendung.
Escape-Zeichen Escape-
String
Umgekehrter Schrägstrich \\ Der umgekehrte Schrägstrich (\) ist das Escape-Zeichen für Codefarben. Daher muss er bei
Leerraum \s Dieses Escape-Zeichen entspricht den nicht sichtbaren Zeichen, mit Ausnahme der als
Zeilenumbruch \n Dieses Escape-Zeichen entspricht den Zeichen für Zeilenumbruch (auch als Zeilenvorschub
Beschreibung
Verwendung in einer Codefarbregel angegeben werden.
Zeichen für Zeilenumbrüche aufgelisteten Escape-Zeichen, z. B. Leerzeichen und
Tabulatorzeichen.
Mit den Platzhaltern für optionale und erforderliche Leerräume werden die Zeichen für
Leerräume und Zeilenumbrüche gefunden.
bezeichnet) und Wagenrücklauf.
Letzte Aktualisierung 22.6.2011
Page 74

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Maximale Stringlänge
In Datenstrings können maximal 100 Zeichen angegeben werden. Das folgende blockEnd-Tag enthält z. B. ein
Platzhalterzeichen.
<blockEnd><![CDATA[<!--\s*#BeginEditable\s*"\*"\s*-->]]></blockEnd>
Wenn davon ausgegangen wird, dass die optionalen Platzhalter für Leerräume (\s*) einstellige Zeichen sind, die
Dreamweaver automatisch generiert, besteht der Datenstring aus 26 Zeichen plus einem Platzhalterstring (
\*) für den
Namen.
<!-- #BeginEditable "\*" -->
Der bearbeitbare Bereichsname kann daher bis zu 74 Zeichen lang sein. Dies entspricht der maximalen Länge von
100 Zeichen minus 26.
Schemapriorität
Dreamweaver verwendet zur farbigen Darstellung der Textsyntax in der Codeansicht den folgenden Algorithmus:
1 Anhand des Dokumenttyps der aktuellen Datei wird das anfängliche Syntaxschema ermittelt. Der Dokumenttyp
der Datei wird mit dem Attribut
wurde, wird das Schema
2 Schemas können verschachtelt werden, wenn sie in blockStart … blockEnd-Paaren angegeben sind. Alle
scheme.documentType = "Text" verwendet.
verschachtelbaren Schemas, für die in einem der
aufgeführt ist, sind für die aktuelle Datei aktiviert. Alle anderen Schemas sind deaktiviert.
Hinweis: Alle
blockStart/blockEnd-Kombinationen müssen eindeutig sein.
scheme.documentType verglichen. Wenn keine Übereinstimmung gefunden
blockStart.doctypes-Attribute die aktuelle Dateierweiterung
68
Ein Schema kann nur in einem anderen Schema verschachtelt werden, wenn die entsprechende Priorität
scheme.priority) größer als oder gleich der Priorität des äußeren Schemas ist. Wenn die Priorität gleich ist,
(
kann das Schema nur im body-Bereich des äußeren Schemas verschachtelt werden. Der Block
<script>...</script> kann beispielsweise im Block <html>...</html> nur an einer Position verschachtelt
werden, an der Tags zulässig sind, d. h. nicht innerhalb eines Tags, Attributs, Strings, Kommentars usw.
Schemas mit einer höheren Priorität als das äußere Schema können fast an jeder Stelle im äußeren Schema
verschachtelt werden. Zusätzlich zur Verschachtelung im body-Bereich des
<%...%> beispielsweise auch innerhalb eines Tags, Attributs, Strings, Kommentars usw. verschachtelt
Block
<html>...</html>-Blocks kann der
werden.
Es sind maximal 4 Verschachtelungsebenen zulässig.
3 Beim Vergleichen von blockStart-Strings verwendet Dreamweaver immer den längsten übereinstimmenden
String.
4 Nach dem blockEnd-String für das aktuelle Schema wird die Syntax wieder auf die Farbe zurückgesetzt, die ihr vor
dem Erkennen des
blockStart-Strings zugewiesen war. Wenn ein <%...%>-Block beispielsweise in einem
HTML-String gefunden wurde, wird anschließend wieder die Farbe des HTML-Strings verwendet.
Letzte Aktualisierung 22.6.2011
Page 75

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Bearbeiten von Schemas
Sie können die Stile für ein Codefarbschema entweder durch Bearbeiten der Codefarbdatei oder durch Auswählen der
Kategorie „Farbe für Code“ im Dialogfeld „Voreinstellungen“ von Dreamweaver (siehe folgende Abbildung)
anpassen.
69
Bei Feldern, die mehrmals angegeben werden können (z. B.
stringStart), müssen Sie die Farb- und Stileinstellungen
nur für das erste Tag eingeben. Wenn Sie die Farb- und Stileinstellungen auf mehrere Tags verteilen und die Farben
oder Stile später im Dialogfeld „Voreinstellungen“ bearbeiten, gehen Daten verloren.
Hinweis: Es wird empfohlen, dass Sie eine Sicherungskopie aller XML-Dateien erstellen, bevor Sie Änderungen
vornehmen. Überprüfen Sie alle manuellen Änderungen, bevor Sie Farb- und Stileinstellungen im Dialogfeld
„Voreinstellungen“ bearbeiten. Wenn Sie im Dialogfeld „Voreinstellungen“ eine ungültige XML-Datei bearbeiten, gehen
Daten verloren.
Um die Stile eines Schemas in der Kategorie „Farben für Code“ des Dialogfelds „Voreinstellungen“ zu bearbeiten,
doppelklicken Sie auf einen Dokumenttyp oder klicken Sie auf die Schaltfläche „Farbschema bearbeiten“, um das
Dialogfeld „Farbschema für HTML bearbeiten“ zu öffnen.
Wenn Sie den Stil eines bestimmten Elements bearbeiten möchten, wählen Sie das Element in der Liste „Stile für“ aus.
Zu den im Fenster „Stile für“ aufgelisteten Elementen gehören auch die Felder für das bearbeitete Schema und die
Schemas, die als Blöcke in diesem Schema vorhanden sind. Wenn Sie beispielsweise das HTML-Schema bearbeiten,
sind auch die Felder für CSS- und JavaScript-Blöcke aufgeführt.
Die für ein Schema aufgelisteten Felder entsprechen den in der XML-Datei definierten Feldern. Jedem Feld im Fenster
„Stile für“ ist der Wert für das Attribut
scheme.name vorangestellt. Felder ohne Namen werden nicht aufgelistet.
Letzte Aktualisierung 22.6.2011
Page 76

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Zum Stil oder Format eines Elements gehören neben den Codefarben auch Fett- und Kursivformatierung,
Unterstreichung und Hintergrundfarbe. Nachdem Sie ein Element im Fenster „Stile für“ ausgewählt haben, können
Sie die Stileigenschaften ändern.
Im Vorschaubereich wird ein Beispieltext mit den aktuellen Einstellungen angezeigt. Der Beispieltext wird aus der
sampleText-Einstellung des Schemas übernommen.
Wählen Sie im Vorschaubereich ein Element aus, um die Auswahl in der Liste „Stile für“ zu ändern.
Wenn Sie die Einstellung für ein Element eines Schemas ändern, wird der Wert in der Codefarbdatei gespeichert und
die ursprüngliche Einstellung überschrieben. Wenn Sie auf „OK“ klicken, lädt Dreamweaver alle Änderungen an den
Codefarben automatisch neu.
Beispiele für Codefarben
Mit den folgenden Beispielen für Codefarben werden die Codefarbschemas für ein CSS-Dokument und ein JavaScriptDokument angegeben. Die Liste der Schlüsselwörter für das JavaScript-Beispiel wurde gekürzt, um das Beispiel
übersichtlich zu halten.
CSS-Codefarben
<scheme name="CSS" id="CSS" doctypes="CSS" priority="50">
<ignoreCase>Yes</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style\s+\*>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_CSSComment"><![CDATA[ /*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_CSSString"><![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssValue name="Value" id="CodeColor_CSSValue" />
<sampleText doctypes="CSS"><![CDATA[/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}]]>
</sampleText>
</scheme>
70
CSS-Beispieltext
Im folgenden Beispieltext für das CSS-Schema ist das CSS-Codefarbschema angegeben:
Letzte Aktualisierung 22.6.2011
Page 77

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
/* Comment */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}
Die folgenden Zeilen aus der Datei „Colors.xml“ geben die Farb- und Stilwerte an, die im Beispieltext angezeigt
werden und mit dem Codefarbschema zugewiesen wurden.
<syntaxColor id="CodeColor_CSSSelector" text="#FF00FF" />
<syntaxColor id="CodeColor_CSSProperty" text="#000099" />
<syntaxColor id="CodeColor_CSSValue" text="#0000FF" />
JavaScript-Codefarben
<scheme name="JavaScript" id="JavaScript" doctypes="JavaScript" priority="50">
<ignoreCase>No</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+\*>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_JavascriptComment">
<![CDATA[/*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_JavascriptString">
<![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<brackets name="Bracket" id="CodeColor_JavascriptBracket">
<![CDATA[{[()]}]]></brackets>
<operators name="Operator" id="CodeColor_JavascriptOperator">
<![CDATA[+-*/%<>!?:=&|^]]></operators>
<numbers name="Number" id="CodeColor_JavascriptNumber" />
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
<idCharRest name="Identifier" id="CodeColor_JavascriptIdentifier">
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
<functionKeyword name="Function Keyword" id="CodeColor_JavascriptFunction">
function</functionKeyword>
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
. . .
71
Letzte Aktualisierung 22.6.2011
Page 78

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
</keywords>
<keywords name="Native Keywords" id="CodeColor_JavascriptNative">
<keyword>abs</keyword>
. . .
</keywords>
<keywords id="CodeColor_JavascriptNumber">
<keyword>Infinity</keyword>
<keyword>Nan</keyword>
</keywords>
<keywords name="Client Keywords" id="CodeColor_JavascriptClient">
<keyword>alert</keyword>
. . .
</keywords>
<sampleText><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
</scheme>
72
JavaScript-Beispieltext
Der folgende Beispieltext für das JavaScript-Schema veranschaulicht das JavaScript-Codefarbschema:
/* JavaScript */ function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// inline comment
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
Die folgenden Zeilen aus der Datei „Colors.xml“ geben die Farb- und Stilwerte an, die im Beispieltext angezeigt
werden und mit dem Codefarbschema zugewiesen wurden.
<syntaxColor id="CodeColor_JavascriptComment" text="#999999" italic="true" />
<syntaxColor id="CodeColor_JavascriptFunction" text="#000000" bold="true" />
<syntaxColor id="CodeColor_JavascriptBracket" text="#000099" bold="true" />
<syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" />
<syntaxColor id="CodeColor_JavascriptClient" text="#990099" />
<syntaxColor id="CodeColor_JavascriptNative" text="#009999" />
Codeüberprüfung
Wenn Sie ein Dokument in der Codeansicht öffnen, überprüft Dreamweaver automatisch, ob im Dokument Tags,
Attribute, CSS-Eigenschaften oder CSS-Werte verwendet werden, die in den vom Benutzer ausgewählten
Zielbrowsern nicht zur Verfügung stehen. Fehler werden mit einer roten Wellenlinie unterstrichen.
Letzte Aktualisierung 22.6.2011
Page 79

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Dreamweaver verfügt auch über eine neue Funktion zur Browserkompatibilitätsprüfung, mit der Kombinationen von
HTML- und CSS-Code gesucht werden, die zu Problemen bei der Browserdarstellung führen können.
Die Browserprofile werden im Dreamweaver-Ordner „Configuration/BrowserProfiles“ gespeichert. Jedes
Browserprofil ist als Textdatei definiert, die nach dem jeweiligen Browser benannt ist. Das Browserprofil für Internet
Explorer 6.0 trägt beispielsweise den Namen „Internet_Explorer_6.0.txt“. Um die Prüfung von Zielbrowsern für CSS
zu ermöglichen, speichert Dreamweaver Informationen zu CSS-Profilen für Browser in einer XML-Datei, deren Name
dem Browserprofil entspricht, jedoch mit dem Suffix „_CSS.xml“. Das CSS-Profil für Internet Explorer 6.0 ist
beispielsweise „Internet_Explorer_6.0_CSS.xml“. Wenn in Dreamweaver Fehler ausgegeben werden, können Sie die
entsprechenden Änderungen an der CSS-Profildatei vornehmen.
73
Die CSS-Profildatei enthält drei XML-Tags:
css-support, property und value. Diese Tags werden im Folgenden
näher erläutert.
<css-support>
Beschreibung
Dieses Tag ist der Stammknoten für eine Gruppe von
unterstützt werden.
Attribute
Keine.
Inhalt
Die Tags
Container
Keine.
Beispiel
<css-support>
. . .
</css-support>
property und value.
property- und value-Tags, die von einem bestimmten Browser
<property>
Beschreibung
Definiert eine unterstützte CSS-Eigenschaft für das Browserprofil.
Attribute
name, names, supportlevel, message
• name="property_name" Der Name der Eigenschaft, für die Sie die Unterstützung angeben.
• names="property_name, property_name,..." Eine durch Kommas getrennte Liste mit Eigenschaftennamen, für die
Sie die Unterstützung angeben.
Das Attribut
Kurzschriftmethode zur Definition des darauffolgenden
names ist eine Art Kurzschrift. Das folgende names-Attribut ist beispielsweise eine
name-Attributs:
Letzte Aktualisierung 22.6.2011
Page 80

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<property names="foo,bar">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
<property name="foo">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
<property name="bar">
<value type="named" name="top"/>
<value type="named" name="bottom"/>
</property>
• supportlevel="error", "warning", "info"oder "supported" Gibt den Grad der Unterstützung für die
Eigenschaft an. Wenn kein Wert angegeben ist, wird von
Unterstützungsgrad als "
supported" ohne das message-Attribut angeben, verwendet Dreamweaver die
supported ausgegangen. Wenn Sie einen anderen
Standardmeldung „Die CSS-Eigenschaft Eigenschaftenname wird nicht unterstützt“.
• message="message_string" Das Argument message definiert eine Meldung, die in Dreamweaver angezeigt
wird, wenn die Eigenschaft in einem Dokument gefunden wird. Diese Meldung beschreibt mögliche
Einschränkungen oder Problemvermeidungsmaßnahmen für den Eigenschaftenwert.
74
Inhalt
value
Container
css-support
Beispiel
<property name="background-color" supportLevel="supported">
<value>
Beschreibung
Definiert eine Liste von Werten, die von der aktuellen Eigenschaft unterstützt werden.
Attribute
type, name, names, supportlevel, message
• type="any", "named", "units", "color", "string" oder "function" Gibt den Werttyp an. Wenn Sie
"named", "units" oder "color" verwenden, müssen über das Attribut name oder names die zuzuordnenden
Wert-IDs für dieses Element angegeben werden. Der Wert
von einem im names-Attribut angegebenen Wert für die Einheit.
• name="value_name" Ein Bezeichner für CSS-Werte. Mit Ausnahme von Bindestrichen (-) sind keine Leerzeichen
oder Satzzeichen zulässig. Der Name eines der Werte, die für die CSS-Eigenschaft gültig sind, ist im
übergeordneten Knoten der Eigenschaft angegeben. Dabei kann es sich um einen bestimmten Wert oder eine
Maßeinheit handeln.
• names="name1, name2, ...Gibt eine durch Kommas getrennte Liste mit Wert-IDs an.
• supportlevel="error", "warning", "info"oder "supported" Gibt den Unterstützungsgrad für diesen Wert
im Browser an. Wenn kein Wert angegeben ist, wird vom Wert
"units" entspricht einem numerischen Wert, gefolgt
"supported" ausgegangen.
Letzte Aktualisierung 22.6.2011
Page 81

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
• message="message_string" Das Attribut message definiert eine Meldung, die angezeigt wird, wenn der
Eigenschaftenwert in einem Dokument gefunden wird. Wenn das Attribut
Meldung „Name des Werts wird nicht unterstützt“ angezeigt.
Inhalt
Keine.
Container
property
Beispiel
<property name="margin">
<value type="units" name="ex" supportlevel="warning"
message="The implementation of ex units is buggy in Safari 1.0."/>
<value type="units" names="%,em,px,in,cm,mm,pt,pc"/>
<value type="named" name="auto"/>
<value type="named" name="inherit"/>
</property>
message nicht angegeben ist, wird die
75
Ändern der HTML-Standardformatierung
Die allgemeinen Einstellungen für die Codeformatierung können Sie in der Kategorie „Codeformat“ des Dialogfelds
„Voreinstellungen“ ändern. Das Format bestimmter Tags und Attribute können Sie im Tag-Bibliothek-Editor
(„Bearbeiten“ > „Tag-Bibliotheken“) ändern. Weitere Informationen finden Sie in der Dreamweaver-Hilfe unter
Dreamweaver verwenden.
Sie können die Tag-Formatierung auch ändern, indem Sie die zugehörige VTM-Datei bearbeiten (in einem
Unterordner des Konfigurationsordners der Tag-Bibliothek). Es ist jedoch einfacher, die Formatierung in
Dreamweaver zu ändern.
Wenn Sie eine VTM-Datei hinzufügen oder entfernen, müssen Sie die Datei „TagLibraries.vtm“ bearbeiten.
Dreamweaver ignoriert alle VTM-Dateien, die nicht in der Datei „TagLibraries.vtm“ aufgeführt sind.
Hinweis: Bearbeiten Sie diese Datei nicht in Dreamweaver, sondern in einem Texteditor.
Vertikal geteilte Ansicht
Mit der Funktion für die vertikal geteilte Ansicht können entweder die Code- und die Entwurfsansicht oder die
Codeansicht und der Layoutmodus nebeneinander angezeigt werden. Benutzer mit Dual-Screen-Arbeitsstationen
können mithilfe dieser Funktion auf einem Monitor die Codeansicht anzeigen und auf dem zweiten Monitor in der
Entwurfsansicht arbeiten.
Mit der Funktion für die vertikal geteilte Ansicht können Benutzer folgende Aktionen ausführen:
• Auswählen der Ausrichtung der Code- und Entwurfsansicht (horizontal oder vertikal)
• Wechseln zwischen horizontaler und vertikaler Ausrichtung der Code- und Entwurfsansicht und der geteilten
Codeansicht
Letzte Aktualisierung 22.6.2011
Page 82

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Beim Neustarten von Dreamweaver und Öffnen oder Erstellen eines Dokuments wird das Dokument in der Codeund Entwurfsansicht mit der zuletzt verwendeten Größe und Ausrichtung angezeigt. Die Funktion
dreamweaver.setSplitViewOrientation() legt dabei die Ausrichtung fest und die Funktion
dreamweaver.setPrimaryView() die primäre Ansicht. Informationen zur Verwendung dieser Funktionen finden
Sie unter „Funktionen für die vertikal geteilte Ansicht“ im Dreamweaver API-Referenzhandbuch.
Zugehörige Dateien
Mit der Funktion für zugehörige Dateien können Benutzer auf die unterstützenden und zugehörigen Dateien
zugreifen, die mit der bearbeiteten Datei verknüpft sind. Zugehörige Dateien können CSS-, Skript-, SSI- (Server-Side
Include) oder XML-Dateien sein.
Wenn beispielsweise eine CSS-Datei mit der Hauptdatei verknüpft ist, kann diese CSS-Datei mithilfe dieser Funktion
angezeigt und bearbeitet werden. Der Benutzer kann zudem die Hauptdatei anzeigen und gleichzeitig die zugehörige
Datei bearbeiten.
Funktionsweise von zugehörigen Dateien
Zugehörige Dateien tragen zur einfacheren Bearbeitung von Dateien bei, indem Benutzern das Ausführen folgender
Aufgaben erleichtert wird:
76
• Benutzer können die Hauptdatei anzeigen und gleichzeitig die zugehörigen Dateien anzeigen und öffnen. Beim
Anzeigen einer Seite mit zugehörigen Dateien (z. B. eine CSS-Datei) kann Folgendes angezeigt werden:
• Entwurf der Webseite auf einer Seite
• Zugehörige Datei auf der anderen Seite
• Die Symbolleiste für zugehörige Dateien enthält die Dokumente, die sich auf das Generieren von übergeordnetem
HTML-Code auswirken. Benutzer können den HTML-Quellcode, den generierten HTML-Code und die
untergeordneten Dokumente der ersten Ebene anzeigen.
• Durch Auswählen einer zugehörigen Datei in der Symbolleiste für zugehörige Dateien können Benutzer die
folgenden Aktionen ausführen:
• Anzeigen und Bearbeiten der zugehörigen Datei in der Codeansicht
• Anzeigen der übergeordneten Seite in der Entwurfsansicht
• Durch Auswählen von Inhalten in der Entwurfsansicht und durch Ändern der zugehörigen Datei wird die Auswahl
nicht aufgehoben, wenn der Benutzer die Entwurfsansicht aktualisiert.
• Wenn Sie den Code der zugehörigen Datei ändern, werden die Änderungen in der Entwurfsansicht dargestellt.
Kann eine Datei nicht gefunden werden, wird eine entsprechende Meldung in einer Leiste am oberen Rand des leeren
Fensterrahmens angezeigt.
Begriffserklärungen im Zusammenhang mit zugehörigen Dateien
Im Zusammenhang mit zugehörigen Dateien werden häufig die folgenden Begriffe verwendet:
Letzte Aktualisierung 22.6.2011
Page 83

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
Begriff Beschreibung Beispiel
Dokument der obersten Ebene Jedes vom Benutzer geöffnete Dokument.
77
Übergeordnetes Dokument Jedes Dokument der obersten Ebene, das in der
Untergeordnetes Dokument der
ersten Ebene
Untergeordnetes Dokument auf
unterer Ebene
Nicht zugehörige Datei Jedes Dokument, das sich nicht auf das
Entwurfsansicht dargestellt wird.
Jedes Dokument, das sich eine Ebene unter dem
übergeordneten Dokument befindet. Diese
Dokumente wirken sich auf das Generieren von
HTML-Code aus, mit der Ausnahme von CSSDateien. CSS-Dateien können andere CSSDateien beinhalten. Alle CSS-Dateien zusammen
legen jedoch die endgültigen Stile einer Seite
fest.
Jedes Dokument, das sich mehr als zwei Ebenen
unter dem übergeordneten Dokument befindet.
Diese Dokumente wirken sich auf das
Generieren von HTML-Code aus.
Generieren von HTML-Code oder auf Dateien
auswirkt, die ein Benutzer nicht aktiv bearbeitet.
• HTML, einschließlich .lbi, .dwt
• CFML
• PHP
• Skriptdatei, angegeben durch <SCRIPT src="file.js">
• Server-Side Include
• Externe CSS-Datei
• Spry XML- und HTML-Datensätze
• Bibliothekselement
• <iframe> – Remote-Quelle
• object-Tag
• PHP innerhalb von PHP
• DTDs
• Vorlagen
• Bilddateien
• Mediendateien
• Extern durch ein <a>-Tag verknüpfte Dateien
Die folgenden zugehörigen Dateien werden unterstützt:
Typ Beschreibung Verschachtelungsebene
Client-Skript Alle Sprachen 1 (Skriptverschachtelung nicht möglich)
Server-Side Includes Wenn alle der folgenden erweiterbaren Bedingungen
erfüllt sind:
1
• Definiertes Servermodell
• Definierte SSI-Anweisung (d. h. Muster)
• Definierter DW-Dokumenttyp
Ausnahme: Include-Anweisungen im Apache-Format
(<!--#include ... -->) in HTML-Dokumenten
werden erkannt.
Spry-Datensatz 1 (Skriptverschachtelung nicht möglich)
CSS
• Alle externen CSS für alle Medientypen
Unendlich
• DTSS
Letzte Aktualisierung 22.6.2011
Page 84

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
APIs für zugehörige Dateien
Sie können das Menü für zugehörige Dateien anpassen, um Folgendes anzuzeigen:
• Dateinamen der zugehörigen Datei
• HTML-Quellcode und generierter Quellcode
Die Funktion
dreamweaver.getActiveRelatedFilePath() zeigt den Pfad der geöffneten zugehörigen Datei an. Weitere
Informationen zur Verwendung dieser APIs finden Sie unter „Funktionen für zugehörige Dateien“ im Dreamweaver
API-Referenzhandbuch.
dreamweaver.openRelatedFile() zeigt die zugehörige Datei in der Codeansicht an und die Funktion
Live-Ansicht
Mit der Funktion für die Live-Ansicht können Sie Ihre Webseiten in der Vorschau anzeigen, wie sie in einem Browser
dargestellt werden, ohne Dreamweaver zu beenden. Benutzer können weiterhin direkt auf den Code zugreifen und
diesen bearbeiten. Alle Änderungen am Code werden unmittelbar dargestellt. Mit dieser Funktion können Benutzer
die geänderte Webseite sofort anzeigen. Wenn der Benutzer CSS-Dateien bearbeitet, wird der aktuelle Status der Datei
beibehalten, die CSS-Änderungen werden jedoch angewendet. Benutzer können zudem mit der Seite interagieren und
JavaScript-Effekte wie z. B. Rollover-Effekte anzeigen, ohne von Dreamweaver in einen Webbrowser wechseln zu
müssen.
78
Die Funktion für die Live-Ansicht verwendet das Flash-System-Plug-In (%SYSTEM%/Macromed/Flash,
/Library/Internet Plug-Ins/). In manchen Fällen ist es auf die Firefox-Version zurückzuführen, wenn die
Systemversion des Plug-Ins nicht verfügbar ist.
In der Statusleiste wird eine Meldung angezeigt, wenn das Plug-In nicht gefunden wird. Im Bedienfeld „CSS“ wird
immer der aktuelle relevante CSS-Stil für das in der Live-Ansicht angezeigte Element angezeigt, auch wenn die Quelle
über einen anderen Speicherort generiert wird. Benutzer können Stylesheets hinzufügen oder entfernen. Andere
Bearbeitungen von Inline-CSS oder CSS im <head>-Tag sind jedoch gesperrt. Die Regeln im Bedienfeld „CSS“, die
nicht bearbeitet werden können, sind als schreibgeschützt gekennzeichnet.
Sie können die Dreamweaver-API zu folgenden Zwecken verwenden:
• Abrufen und Festlegen der Entwurfsansicht
• Abrufen und Festlegen der Live-Ansicht unter Verwendung des Servers
• Abrufen von Standardwerten für die Live-Ansicht
• Abrufen und Festlegen abhängiger Dateien für die Live-Ansicht
• Anzeigen der Parameter für die Live-Ansicht
Weitere Informationen zu diesen APIs finden Sie unter „Live-Ansichtsfunktionen“ im Dreamweaver APIReferenzhandbuch.
Einfaches Beispiel für die Live-Ansicht
In diesem Beispiel erstellen Sie mithilfe von Dreamweaver einen Befehl, mit dem ein einfacher Browser erstellt wird,
wenn der Benutzer auf den entsprechenden Befehl im Menü „Befehle“ klickt. Wenn Sie vor dem Testen dieses
Beispiels weitere Informationen zum Erstellen von Befehlen benötigen, finden Sie diese unter „Befehle“ auf Seite 141
auf Seite 142. Öffnen Sie in Dreamweaver eine neue einfache HTML-Datei (dies ist Ihre Befehlsdefinitionsdatei) und
speichern Sie die Datei unter dem Namen „liveviewexample.htm“. Die Befehlsdefinitionsdatei sieht wie folgt aus:
Letzte Aktualisierung 22.6.2011
Page 85

ERWEITERN VON DREAMWEAVER
Anpassen der Codeansicht
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0// dialog"> <html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Browser Test</title>
<script type="text/javascript">
var browserLoad = function(e)
{
var uri = document.getElementById("uri");
uri.value = e.currentBrowserLocation;
}
var promptToNavigate = function (e)
{
if( ! confirm(" Is it ok to go from \n" + e.currentBrowserLocation + " to page \n " +
e.requestedBrowserLocation ) )
{
e.preventDefault();
}
}
function initUI()
{
var browser = document.getElementById("browser");
browser.addEventListener("BrowserControlBeforeNavigation",
promptToNavigate, true);
browser.addEventListener("BrowserControlLoad", browserLoad, true);
browser.openURL("http://www.adobe.com");
}
function loadUri()
{
var uri = document.getElementById("uri");
var browser = document.getElementById("browser");
browser.openURL(uri.value);
}
function showSource(){
var browser = document.getElementById("browser");
alert(browser.getWindowObj().document.documentElement.outerHTML);
}
function commandButtons() {
return new Array( "Close", "window.close()",
"Load URI", "loadUri()",
"Show Source", "showSource()"
);
}
</script>
</head>
<body onLoad="initUI()">
<form>
<p>
<label>
<input id="uri" type="text" style="width:500px">
</label>
</p> <mm:browsercontrol id="browser" style="width:500px; height:300px;"/> </form> </body>
</html>
79
Letzte Aktualisierung 22.6.2011
Page 86

Kapitel 4: Erweitern von Dreamweaver
Dreamweaver bietet eine umfangreiche Palette an Tools, mit denen Sie die Funktionalität erweitern und anpassen
können.
Gehen Sie beim Erstellen einer Dreamweaver-Erweiterung entsprechend den Anweisungsschritten unter „Erstellen
von Erweiterungen“ auf Seite 2 vor.
Mithilfe der folgenden Funktionen von Dreamweaver können Sie Erweiterungen erstellen:
• Ein HTML-Parser (auch als Renderer bezeichnet) ermöglicht das Entwerfen von Benutzeroberflächen für
Erweiterungen. Der Parser verwendet dazu Formularfelder, absolut positionierte Elemente, Bilder und andere
HTML-Elemente. Dreamweaver verfügt über einen eigenen HTML-Parser.
• Eine Ordnerstruktur, in der die Dateien verwaltet und gespeichert werden, die Elemente und Erweiterungen von
Dreamweaver implementieren und konfigurieren.
• Eine Reihe von APIs (Anwendungsprogrammierschnittstellen), die den Zugriff auf die Dreamweaver-
Funktionalität über JavaScript ermöglichen.
• Ein JavaScript-Interpreter, der den JavaScript-Code in Erweiterungsdateien ausführt. Dreamweaver verwendet den
JavaScript-Interpreter von Netscape in der Version 1.5. Weitere Informationen zu den Unterschieden dieser
Interpreter-Version gegenüber früheren Versionen finden Sie unter „Verarbeitung von JavaScript in
Erweiterungen durch Dreamweaver“ auf Seite 85.
80
Typen von Dreamweaver-Erweiterungen
In der folgenden Aufstellung werden die Dreamweaver-Erweiterungen beschrieben:
Einfügeleistenobjekt Diese Erweiterungen erstellen Änderungen in der Einfügeleiste. Ein Objekt wird in der Regel
dazu verwendet, das Einfügen von Code in ein Dokument zu automatisieren. Es kann darüber hinaus ein Formular
für Benutzereingaben und JavaScript-Code zum Verarbeiten der Eingabe enthalten. Objektdateien werden im Ordner
„Configuration/Objects“ gespeichert.
Befehl Diese Erweiterungen können fast alle Arten von Aufgaben ausführen – mit oder ohne Benutzereingabe.
Befehlsdateien werden meistens über das Menü „Befehle“ gestartet, können jedoch auch von anderen Erweiterungen
aufgerufen werden. Befehlsdateien werden im Ordner „Configuration/Commands“ gespeichert.
Menübefehl Diese Erweiterungen erweitern die API für Befehle um Funktionen im Zusammenhang mit dem
Aufrufen von Befehlen aus Menüs. Mithilfe der API für Menübefehle können Sie außerdem ein dynamisches
Untermenü erstellen.
Symbolleiste Diese Erweiterungen dienen dazu, in der Benutzeroberfläche von Dreamweaver den Symbolleisten neue
Elemente hinzuzufügen oder neue Symbolleisten zu erstellen. Neue Symbolleisten werden unterhalb der
Standardsymbolleiste angezeigt. Symbolleistendateien werden im Ordner „Configuration/Toolbars“ gespeichert.
Bericht Diese Erweiterungen dienen zum Hinzufügen benutzerdefinierter Site-Berichte oder zum Ändern der mit
Dreamweaver gelieferten vordefinierten Berichte. Mit der API für das Ergebnisfenster können auch eigenständige
Berichte erstellt werden.
Tag-Bibliothek und Tag-Editor Diese Erweiterungen werden mit den entsprechenden Tag-Bibliotheksdateien
verwendet. Erweiterungen für Tag-Bibliotheken und den Tag-Editor können dazu verwendet werden, Attribute
vorhandener Tag-Dialogfelder zu ändern, neue Tag-Dialogfelder zu erstellen und Tags zur Tag-Bibliothek
Letzte Aktualisierung 22.6.2011
Page 87

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
hinzuzufügen. Die Erweiterungsdateien für Tag-Bibliotheken und den Tag-Editor werden im Ordner
„Configuration/TagLibraries“ gespeichert.
Eigenschafteninspektor Diese Erweiterungen werden im Bedienfeld des Eigenschafteninspektors angezeigt. Die
meisten Inspektoren in Dreamweaver sind Bestandteil des Kernprogramms der Anwendung. Sie können nicht
geändert werden. Durch benutzerdefinierte Dateien für die Eigenschafteninspektoren können Sie diese
Benutzeroberflächen jedoch ersetzen oder neue Oberflächen zum Prüfen benutzerdefinierter Tags erstellen.
Inspektoren werden im Ordner „Configuration/Inspectors“ gespeichert.
Schwebendes Bedienfeld Diese Erweiterungen dienen dazu, der Dreamweaver-Benutzeroberfläche schwebende
Bedienfelder hinzuzufügen. Schwebende Bedienfelder können die Auswahl, das Dokument oder die Aufgabe
beeinflussen. Außerdem können sie nützliche Informationen anzeigen. Dateien für schwebende Bedienfelder werden
im Ordner „Configuration/Floaters“ gespeichert.
Verhalten Mit diesen Erweiterungen können Benutzer ihren Dokumenten JavaScript-Code hinzufügen. Der
JavaScript-Code führt als Reaktion auf ein Ereignis eine bestimmte Aktion aus, wenn das Dokument in einem Browser
angezeigt wird. Verhaltenserweiterungen werden im Menü mit dem Pluszeichen (+) des Dreamweaver-Bedienfelds
„Verhalten“ angezeigt. Die Verhaltendateien werden im Ordner „Configuration/Behaviors/Actions“ gespeichert.
Serververhalten Diese Erweiterungen fügen dem Dokument Blöcke mit serverbasiertem Code (ASP oder
ColdFusion) hinzu. Serverbasierter Code führt Aufgaben auf dem Server aus, wenn das Dokument in einem Browser
angezeigt wird. Serververhalten werden im Menü mit dem Pluszeichen (+) des Dreamweaver-Bedienfelds
„Serververhalten“ angezeigt. Serververhaltendateien werden im Ordner „Configuration/Server Behaviors“
gespeichert.
81
Datenquelle Diese Erweiterungen dienen dazu, eine Verbindung zu dynamischen Daten in einer Datenbank
herzustellen. Datenquellenerweiterungen werden im Menü mit dem Pluszeichen (+) des Bedienfelds „Bindungen“
angezeigt. Datenquellenerweiterungsdateien werden im Ordner „Configuration/Data Sources“ gespeichert.
Serverformat Mit diesen Erweiterungen können Sie die Formatierung von dynamischen Daten festlegen.
Komponente Mit diesen Erweiterungen können Sie dem Bedienfeld „Komponenten“ neue Komponententypen
hinzufügen. In Dreamweaver werden mit dem Begriff Komponenten einige der häufiger verwendeten und modernen
Kapselungsstrategien bezeichnet, z. B. ColdFusion-Komponenten (CFCs).
Servermodell Diese Erweiterungen ermöglichen das Hinzufügen von Unterstützung für neue Servermodelle.
Dreamweaver unterstützt die gängigsten Servermodelle (ASP, JSP, ColdFusion, PHP und ASP.NET).
Servermodellerweiterungen werden somit nur für benutzerdefinierte Serverlösungen, andere Sprachen oder einen
benutzerdefinierten Server benötigt. Servermodelldateien werden im Ordner „Configuration/ServerModels“
gespeichert.
Datenübersetzer Diese Erweiterungen konvertieren Nicht-HTML-Code in HTML-Code, der in der Entwurfsansicht
des Dokumentfensters angezeigt wird. Diese Erweiterungen sperren zudem den Nicht-HTML-Code, sodass er nicht
von Dreamweaver analysiert werden kann. Übersetzerdateien werden im Ordner „Configuration/Translators“
gespeichert.
Andere Möglichkeiten zum Erweitern von Dreamweaver
Sie können zudem die folgenden Elemente von Dreamweaver erweitern, um die Möglichkeiten der Anwendung zu
erweitern oder sie an Ihre Anforderungen anzupassen.
Dokumenttypen Diese definieren, wie Dreamweaver mit unterschiedlichen Servermodellen verwendet werden kann.
Informationen zu Dokumenttypen für Servermodelle werden im Ordner „Configuration/DocumentTypes“
gespeichert. Weitere Informationen finden Sie unter „Erweiterbare Dokumenttypen in Dreamweaver“ auf Seite 14.
Letzte Aktualisierung 22.6.2011
Page 88

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
Codefragmente Dies sind wiederverwendbare Codeblöcke, die als CSN-Dateien im Dreamweaver-Ordner
„Configuration/Snippets“ gespeichert werden und die Dreamweaver im Bedienfeld „Codefragmente“ zur Verfügung
stellt. Sie können weitere Codefragmentdateien erstellen und im Ordner „Snippets“ ablegen, um sie zur Verfügung zu
stellen.
Codehinweise Dies sind Menüs, die eine schnellere Eingabe ermöglichen, dadurch dass eine Liste mit Strings
angezeigt wird, mit denen der eingegebene String vervollständigt werden kann. Wenn einer der Strings im Menü mit
den ersten von Ihnen eingegebenen Zeichen übereinstimmt, können Sie ihn durch Auswählen einfügen. Menüs für
Codehinweise sind in der Datei „codehints.xml“ im Ordner „Configuration/CodeHints“ definiert. Sie können dieser
Datei neue Menüs für Codehinweise für neu definierte Tags oder Funktionen hinzufügen.
Menüs Diese sind in der Datei „menus.xml“ im Ordner „Configuration/Menus“ definiert. Sie können neue
Dreamweaver-Menüs für die Erweiterungen hinzufügen, indem Sie die Menü-Tags für diese Erweiterungen zur Datei
„menus.xml“ hinzufügen. Weitere Informationen finden Sie unter „Menüs und Menübefehle“ auf Seite 153.
Konfigurationsordner und Erweiterungen
Die im Konfigurationsordner von Dreamweaver gespeicherten Ordner und Dateien enthalten die mit Dreamweaver
gelieferten Erweiterungen. Wenn Sie eine Erweiterung programmieren, müssen Sie die Dateien im richtigen Ordner
speichern, damit Dreamweaver sie erkennt. So müssen Sie beispielsweise die Dateien einer neu erstellten Erweiterung
für einen Eigenschafteninspektor im Ordner „Configuration/Inspectors“ speichern. Wenn Sie eine Erweiterung von
der Adobe Exchange-Website (www.adobe.com/go/exchange_de) herunterladen und installieren, speichert der
Extension Manager die Erweiterungsdateien automatisch in den richtigen Ordnern.
82
Sie können die Dateien im Konfigurationsordner von Dreamweaver als Beispiel verwenden. Diese Dateien sind in der
Regel jedoch komplexer als die meisten Erweiterungen, die Sie auf der Adobe Exchange-Website finden. Weitere
Informationen zum Inhalt der einzelnen Unterordner im Konfigurationsordner finden Sie in der Datei
„Configuration_ReadMe.htm“.
Der Ordner „Configuration/Shared“ entspricht keinem bestimmten Erweiterungstyp. Er ist der zentrale Speicherplatz
für Dienstprogrammfunktionen, Klassen und Bilder, die von mehreren Erweiterungen verwendet werden. Die
Dateien im Ordner „Configuration/Shared/Common“ sind für zahlreiche Erweiterungen von Nutzen. Diese Dateien
sind sowohl als Beispiele für JavaScript-Techniken als auch als Dienstprogramme sehr hilfreich. Wenn Sie Funktionen
suchen, die bestimmte Aufgaben ausführen (z. B. Erstellen eines gültigen DOM-Verweises auf ein Objekt, Ignorieren
von Sonderzeichen in Strings oder Überprüfen, ob sich die aktuelle Auswahl in einem bestimmten Tag befindet),
sollten Sie zunächst hier nachsehen. Wenn Sie gemeinsam verwendete Dateien erstellen, sollten Sie im Ordner
„Configuration/Shared/Common“, der in der folgenden Abbildung dargestellt ist, zunächst einen eigenen
Unterordner zum Speichern dieser Dateien erstellen.
Letzte Aktualisierung 22.6.2011
Page 89

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
Struktur des Ordners „Configuration/Shared/Common/Scripts“
83
Weitere Informationen zum Ordner „Shared“ finden Sie unter „Ordner „Shared““ auf Seite 391.
Konfigurationsordner bei mehreren Benutzern
Bei den Mehrbenutzer-Betriebssystemen Windows XP, Windows 2000, Windows NT und Mac OS X erstellt
Dreamweaver zusätzlich zum Dreamweaver-Konfigurationsordner für jeden Benutzer einen eigenen
Konfigurationsordner. Jedes Mal, wenn Dreamweaver oder eine JavaScript-Erweiterung in den Konfigurationsordner
schreibt, verwendet Dreamweaver automatisch den Konfigurationsordner des Benutzers. Auf diese Weise kann jeder
Dreamweaver-Benutzer eigene Konfigurationseinstellungen festlegen, ohne dabei die Einstellungen der anderen
Benutzer zu beeinträchtigen. Weitere Informationen finden Sie unter „Anpassen von Dreamweaver in einer
Mehrbenutzerumgebung“ auf Seite 11 und unter „API für Dateizugriff- und Mehrbenutzerkonfiguration“ im
Dreamweaver API-Referenzhandbuch.
Ausführen von Skripts beim Starten oder Beenden
Wenn Sie eine Befehlsdatei im Ordner „Configuration/Startup“ speichern, wird der Befehl beim Start von
Dreamweaver ausgeführt. Startbefehle werden vor der Datei „menus.xml“, vor den Dateien im Ordner
„ThirdPartyTags“ und vor allen Befehlen, Objekten, Verhalten, Inspektoren, schwebenden Bedienfeldern und
Übersetzern geladen. Sie können Startbefehle dazu verwenden, die Datei „menus.xml“ oder andere
Erweiterungsdateien zu ändern. Sie können auch Warnungen oder Eingabeaufforderungen für den Benutzer anzeigen
und die Funktion
Befehl aufrufen, für den ein gültiges Dokumentobjektmodell (DOM) erforderlich ist. Weitere Informationen zum
Dreamweaver-DOM finden Sie unter „Dokumentobjektmodell von Dreamweaver“ auf Seite 102.
dreamweaver.runCommand() aufrufen. Allerdings können Sie aus dem Ordner „Startup“ keinen
Wenn Sie eine Befehlsdatei im Ordner „Configuration/Shutdown“ speichern, wird diese entsprechend beim Beenden
von Dreamweaver ausgeführt. Mit Beenden-Befehlen können Sie die Funktion
dreamweaver.runCommand()
aufrufen sowie Warnungen oder Eingabeaufforderungen für den Benutzer anzeigen. Der Vorgang des Beendens selbst
kann jedoch nicht abgebrochen werden.
Weitere Informationen zu Befehlen finden Sie unter „Befehle“ auf Seite 141. Weitere Informationen zur Funktion
dreamweaver.runCommand() finden Sie im Dreamweaver API-Referenzhandbuch.
Letzte Aktualisierung 22.6.2011
Page 90

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
Erneutes Laden von Erweiterungen
Wenn Sie während der Arbeit mit Dreamweaver eine Erweiterung ändern, können Sie die Erweiterungen neu laden,
damit Dreamweaver die Änderung erkennt.
Erneutes Laden von Erweiterungen
1 Klicken Sie bei gedrückter Strg-Taste (Windows) bzw. Wahltaste (Macintosh) in der Titelleiste des Bedienfelds
„Einfügen“ auf das Menü „Kategorien“.
Hinweis: Diese Option ist im Registerkartenmodus nicht sichtbar. Klicken Sie im Registerkartenmodus mit der
rechten Maustaste auf das Bedienfeldmenü (links oben). Wählen Sie „Als Menü anzeigen“ aus und klicken Sie dann
bei gedrückter Strg-Taste auf „Allgemein“, um das Menü mit dem Befehl „Erweiterungen neu laden“ anzuzeigen.
84
2 Klicken Sie auf „Erweiterungen neu laden“.
Hinweis: Bei Mehrbenutzer-Betriebssystemen sollten Sie die Kopien der Konfigurationsdateien in Ihrem BenutzerKonfigurationsordner bearbeiten, anstatt die Dreamweaver-Konfigurationsdateien zu bearbeiten. Weitere
Informationen finden Sie unter „Konfigurationsordner und Erweiterungen“ auf Seite 82.
APIs für Erweiterungen
Die APIs für Erweiterungen stellen Ihnen die Funktionen zur Verfügung, die Dreamweaver zur Implementierung der
einzelnen Erweiterungstypen aufruft. Sie müssen die Hauptteile dieser Funktionen wie für jeden Erweiterungstyp
beschrieben verfassen und die erforderlichen, von Dreamweaver erwarteten Rückgabewerte festlegen.
Für Entwickler, die direkt in der Programmiersprache C arbeiten möchten, ist eine API für die C-LevelErweiterbarkeit vorhanden, mit der DLLs (dynamische Bibliotheken) erstellt werden können. Die in dieser API
bereitgestellte Funktionalität bettet Ihre C-DLLs in JavaScript ein, sodass Ihre Erweiterung in Dreamweaver
reibungslos funktioniert.
In der Dokumentation über APIs für Erweiterungen wird erläutert, welche Aktionen die einzelnen Funktionen beim
Aufruf durch Dreamweaver jeweils ausführen und welche Rückgabewerte erwartet werden.
Informationen zur Dienstprogramm-API und zur JavaScript-API, die Funktionen zum Ausführen bestimmter
Aufgaben in Erweiterungen enthalten, finden Sie im Dreamweaver API-Referenzhandbuch.
Letzte Aktualisierung 22.6.2011
Page 91

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
Verarbeitung von JavaScript in Erweiterungen durch Dreamweaver
Dreamweaver überprüft beim Start den Ordner „Configuration/Erweiterungstyp“. Wenn Dreamweaver in diesem
Ordner eine Erweiterungsdatei erkennt, wird der JavaScript-Code wie folgt verarbeitet:
• Kompilieren des gesamten Inhalts zwischen den öffnenden und schließenden SCRIPT-Tags
• Ausführen des gesamten Codes zwischen den SCRIPT-Tags, der nicht Teil einer Funktionsdeklaration ist
Hinweis: Dieser Ablauf muss beim Start erfolgen, da für einige Erweiterungen möglicherweise globale Variablen
initialisiert werden müssen.
85
Für alle externen JavaScript-Dateien, die in den
SRC-Attributen der SCRIPT-Tags angegeben sind, führt Dreamweaver
die folgenden Aktionen aus:
• Einlesen der Datei
• Kompilieren des Codes
• Ausführen der Prozeduren
Hinweis: Wenn JavaScript-Code in der Erweiterungsdatei das Zeichen " enthält, wird dies vom JavaScript-Interpreter als
schließendes
script-Tag interpretiert und es wird eine Fehlermeldung über einen nicht terminierten String ausgegeben.
Sie können dieses Problem vermeiden, indem Sie den String wie folgt unterteilen und die einzelnen Teile miteinander
verketten:
Dreamweaver führt den Code in der
"<' + '/SCRIPT>".
onLoad-Ereignisprozedur aus (sofern diese im body-Tag vorhanden ist), wenn
der Benutzer den Befehl oder die Aktion in einem Menü für Befehls- oder Verhaltenserweiterungen aufruft.
Dreamweaver führt den Code in der
onLoad-Ereignisprozedur aus (sofern diese im body-Tag vorhanden ist), wenn
der body-Bereich des Dokuments ein Formular für Objekterweiterungen enthält.
In den folgenden Erweiterungen ignoriert Dreamweaver die
onLoad-Ereignisprozedur im body-Tag:
• Datenübersetzer
• Eigenschafteninspektor
• Schwebendes Bedienfeld
Dreamweaver führt bei allen Erweiterungen Code in anderen Ereignisprozeduren aus (z. B.
Feld ist erforderlich.')"), wenn der Benutzer die Formularfelder bearbeitet, denen sie zugeordnet sind.
onBlur="alert('Dieses
Dreamweaver unterstützt die Verwendung von Ereignisprozeduren in Hyperlinks. Die Syntax der Ereignisprozeduren
in Hyperlinks muss wie folgt verwendet werden:
<a href="#" onMouseDown=alert('hi')>link text</a>
Plug-Ins (permanent auf play gesetzt) werden im BODY von Erweiterungen unterstützt. Die Anweisung
document.write(), Java-Applets und Microsoft ActiveX-Steuerelemente werden in Erweiterungen nicht unterstützt.
Anzeigen von Hilfeinformationen
Wenn Sie die Funktion displayHelp(), die Teil verschiedener APIs für Erweiterungen ist, in Ihre Erweiterung
einfügen, führt Dreamweaver die beiden folgenden Aktionen aus:
• Hinzufügen einer Hilfeschaltfläche zur Benutzeroberfläche
• Aufrufen der Funktion displayHelp(), wenn der Benutzer auf die Hilfeschaltfläche klickt
Letzte Aktualisierung 22.6.2011
Page 92

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
Sie müssen den Hauptteil der Funktion displayHelp() programmieren, damit Hilfeinformationen angezeigt
werden. Die Programmierung der Funktion
anzeigt. Sie können die Funktion
dreamweaver.browseDocument() aufrufen, um eine Datei in einem Browser zu
displayHelp() legt fest, wie die Erweiterung Hilfeinformationen
öffnen oder ein benutzerdefiniertes Verfahren zum Anzeigen der Hilfe anzugeben, z. B. die Anzeige von Meldungen
in einem anderen absolut positionierten Element in Warnfeldern.
86
Im folgenden Beispiel wird die Verwendung der Funktion
dreamweaver.browseDocument() veranschaulicht:
von
// The following instance of displayHelp() opens a browser to display a file
// that explains how to use the extension.
function displayHelp() {
var myHelpFile = dw.getConfigurationPath() + "ExtensionsHelp/myExtHelp.htm";
dw.browseDocument(myHelpFile);
}
displayHelp() zum Anzeigen der Hilfe durch den Aufruf
Lokalisieren von Erweiterungen
Verwenden Sie die folgenden Techniken, um die Übersetzung von Erweiterungen in andere Sprachen zu vereinfachen.
• Teilen Sie Erweiterungen in HTML- und JavaScript-Dateien auf. Die HTML-Dateien können repliziert und
lokalisiert werden, die JavaScript-Dateien dagegen werden nicht lokalisiert.
• Definieren Sie keine Anzeigestrings in den JavaScript-Dateien (überprüfen Sie Warnmeldungen und den
Benutzerschnittstellencode). Extrahieren Sie alle lokalisierbaren Strings in separate XML-Dateien im
Dreamweaver-Ordner „Configuration/Strings“.
• Fügen Sie, mit Ausnahme der erforderlichen Ereignisprozeduren, keinen JavaScript-Code in die HTML-Dateien
ein. Dadurch wird verhindert, dass ein Fehler mehrmals für mehrere Übersetzungen behoben werden muss,
nachdem die HTML-Dateien repliziert und in andere Sprachen übersetzt wurden.
XML-String-Dateien
Speichern Sie alle Strings in XML-Dateien im Dreamweaver-Ordner „Configuration/Strings“. Wenn Sie viele
verwandte Erweiterungsdateien installieren, können Sie so die Strings in einer einzigen XML-Datei gemeinsam
verwenden. Gegebenenfalls können Sie auch aus C++- und JavaScript-Erweiterungen auf den jeweiligen String
verweisen.
Sie können beispielsweise eine Datei mit dem Namen „myExtensionStrings.xml“ erstellen. Das Format der Datei ist
im folgenden Beispiel dargestellt:
<strings>
<!-- errors for feature X -->
<string id="featureX/subProblemY" value="There was a with X when you did Y. Try not to
do Y!"/>
<string id="featureX/subProblemZ" value="There was another problem with X, regarding Z.
Don't ever do Z!"/>
</strings>
Die JavaScript-Dateien können jetzt auch auf diese übersetzbaren Strings verweisen, indem die Funktion
dw.loadString() aufgerufen wird, wie im folgenden Beispiel dargestellt:
Letzte Aktualisierung 22.6.2011
Page 93

ERWEITERN VON DREAMWEAVER
Erweitern von Dreamweaver
function initializeUI()
{
...
if (problemYhasOccured)
{
alert(dw.loadString("featureX/subProblemY");
}
}
Sie können in den String-IDs Schrägstriche (/) verwenden, jedoch keine Leerzeichen. Durch die Verwendung von
Schrägstrichen können Sie die gewünschte Hierarchie erstellen und alle Strings in einer einzigen XML-Datei einfügen.
Hinweis: Dateien im Ordner „Configuration/Strings“, deren Name mit „cc“ beginnt, sind Contribute-Dateien. So
handelt es sich z. B. bei der Datei „ccSiteStrings.xml“ um eine Contribute-Datei.
Lokalisierbare Strings mit eingebetteten Werten
In einige Anzeigestrings sind Werte eingebettet. Diese Strings können Sie mithilfe der Funktion errMsg() anzeigen.
Die Funktion
„Configuration/Shared/MM/Scripts/CMN“. Verwenden Sie als Platzhalterzeichen das Prozentzeichen (
anzugeben, an welcher Stelle im String Werte auftreten, und übergeben Sie dann die String- und Variablennamen als
Argumente an
errMsg(), die der Funktion printf() in C ähnelt, befindet sich in der Datei „string.js“ im Ordner
%) und s, um
errMsg(). Beispiel:
87
<string id="featureX/fileNotFoundInFolder" value="File %s could not be found in folder %s."/>
Im folgenden Beispiel ist dargestellt, wie der String zusammen mit den einzubettenden Variablen an die Funktion
alert() übergeben wird.
if (fileMissing)
{
alert( errMsg(dw.loadString("featureX/fileNotFoundInFolder"),fileName,
folderName) );
}
Arbeiten mit dem Extension Manager
Wenn Sie Erweiterungen für andere Benutzer erstellen, müssen Sie sie den Richtlinien entsprechend komprimieren,
die Sie auf der Adobe Exchange-Website (www.adobe.com/go/exchange_de) unter „Hilfe“ > „Eine Erweiterung
erstellen“ finden. Nachdem Sie eine Erweiterung im Extension Manager programmiert und getestet haben, wählen Sie
den Befehl „Datei“ > „Erweiterung erstellen“ aus. Wenn die Erweiterung komprimiert ist, können Sie sie aus dem
Extension Manager an Exchange senden, indem Sie den Befehl „Datei“ > „Erweiterung senden“ auswählen.
Der Adobe Extension Manager ist im Lieferumfang von Dreamweaver enthalten. Ausführliche Informationen zur
Verwendung des Extension Manager finden Sie in den zugehörigen Hilfedateien und auf der Adobe ExchangeWebsite.
Letzte Aktualisierung 22.6.2011
Page 94

Kapitel 5: Benutzeroberflächen für Erweiterungen
Die meisten Erweiterungen sind so konfiguriert, dass Benutzer Informationen über eine Benutzeroberfläche eingeben.
Wenn Sie beispielsweise eine Eigenschafteninspektor-Erweiterung für das Tag
Benutzern die Möglichkeit geben, Attribute wie die Richtung oder Höhe festzulegen. Wenn Sie Ihre Erweiterungen
zur Zertifizierung an Adobe senden möchten, müssen Sie die Richtlinien befolgen, die in den Extension ManagerDateien auf der Adobe Exchange-Website (www.adobe.com/go/exchange_de) verfügbar sind. Der Zweck dieser
Richtlinien ist es nicht, Ihre Kreativität einzuschränken. Sie sollen nur gewährleisten, dass zertifizierte Erweiterungen
in der Benutzeroberfläche von Adobe Dreamweaver effektiv funktionieren und die Funktionalität der
Benutzeroberfläche für Erweiterungen nicht beeinträchtigt wird.
Entwurfsrichtlinien für Benutzeroberflächen von Erweiterungen
marquee erstellen, müssen Sie
88
In der Regel wird mit einer Erweiterung ein von Benutzern häufig verwendeter Arbeitsschritt ausgeführt. Bestimmte
Teile von Arbeitsschritten wiederholen sich häufig. Mithilfe von Erweiterungen können diese wiederholten Aktionen
automatisiert werden. Manche Teile eines Arbeitsschritts oder bestimmte Attribute des Codes sind jedoch variabel,
sodass die Abläufe der Erweiterung flexibel sein müssen. Sie erstellen eine Benutzeroberfläche, damit Benutzer diese
variablen Werte eingeben können.
So können Sie beispielsweise eine Erweiterung zum Aktualisieren eines Webkatalogs erstellen. Die Benutzer müssen
Werte für die Bildquellen, die Beschreibung der Objekte und die Preise regelmäßig ändern. Die Werte ändern sich
zwar, die Abläufe zum Abrufen dieser Werte und zum Formatieren dieser Informationen für die Anzeige auf der
Website bleiben jedoch immer gleich. Eine einfache Erweiterung kann das Formatieren automatisieren, während die
Benutzer die neuen, aktualisierten Werte für die Bildquellen, Objektbeschreibungen und Preise weiterhin manuell
eingeben. Eine etwas komplexere Erweiterung kann diese Werte regelmäßig aus einer Datenbank abrufen.
Die Benutzeroberfläche für die Erweiterung dient somit zum Empfangen der Informationen, die von den Benutzern
eingegeben werden. Diese Informationen sind zum Verarbeiten der variablen Werte eines wiederholten
Arbeitsschritts erforderlich, der mithilfe der Erweiterung ausgeführt wird. Dreamweaver unterstützt HTML- und
JavaScript-Formularelemente als grundlegende Bausteine bei der Erstellung von Steuerelementen für die
Benutzeroberfläche und stellt die Benutzeroberfläche mithilfe einer eigenen HTML-Anzeigefunktion dar. Eine
einfache Benutzeroberfläche für eine Erweiterung besteht z. B. aus einer HTML-Datei, die eine zweispaltige Tabelle
mit Textbeschreibungen und Formulareingabefeldern enthält.
Beim Entwurf einer Erweiterung sollten Sie ermitteln, welche Variablen erforderlich sind und welche
Formularelemente für diese am besten eingesetzt werden.
Beim Entwerfen der Benutzeroberfläche für eine Erweiterung sollten Sie die folgenden grundlegenden Richtlinien
beachten:
• Fügen Sie den gewünschten Namen für die Erweiterung in das title-Tag Ihrer HTML-Datei ein. Dreamweaver
zeigt den Namen in der Titelleiste der Erweiterung an.
Letzte Aktualisierung 22.6.2011
Page 95

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
• Ordnen Sie Bezeichnungen auf der linken Seite der Benutzeroberfläche rechtsbündig an, die Textfelder auf der
rechten Seite hingegen linksbündig. Dadurch kann der Benutzer den Anfang der einzelnen Textfelder leichter
erkennen. Hinter dem Textfeld kann noch etwas Text folgen, z. B. eine Erklärung oder eine Maßeinheit.
• Richten Sie Bezeichnungen von Kontrollkästchen und Optionsschaltern auf der rechten Seite linksbündig aus.
• Für gut dokumentierten Code sollten Sie den Textfeldern logische Namen zuweisen. Wenn Sie die
Benutzeroberfläche Ihrer Erweiterung mit Dreamweaver erstellen, können Sie den Eigenschafteninspektor oder
den Quick Tag Editor verwenden, um den Feldern Namen zuzuweisen.
In der Regel testen Sie nach dem Erstellen der Benutzeroberfläche den Erweiterungscode, um festzustellen, ob die
folgenden Aufgaben für die Benutzeroberfläche wie vorgesehen ausgeführt werden:
• Abrufen der Werte aus den Textfeldern
• Festlegen von Standardwerten für die Textfelder oder Ermitteln der Werte aus der Auswahl
• Vornehmen von Änderungen am Benutzerdokument
Steuerung der HTML-Darstellung in Dreamweaver
In den Versionen bis Dreamweaver 4 wurden die Formularsteuerelemente mit mehr umgebendem Freiraum
dargestellt als in Microsoft Internet Explorer und Netscape Navigator. Die Formularsteuerelemente in den
Benutzeroberflächen von Erweiterungen werden mit zusätzlichem Raum dargestellt, da Dreamweaver zur Darstellung
dieser Benutzeroberflächen die integrierte HTML-Rendering-Engine verwendet.
89
In späteren Dreamweaver-Versionen stimmt die Darstellung von Formularsteuerelementen besser mit der
Browseranzeige überein. Um die verbesserte Darstellung zu nutzen, verwenden Sie in Ihren Erweiterungsdateien wie
folgt eine der drei neuen
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//floater">
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//pi">
DOCTYPE-Anweisungen:
In der Regel müssen sich DOCTYPE-Anweisungen in der ersten Zeile eines Dokuments befinden. Um jedoch Konflikte
mit erweiterungsspezifischen Direktiven zu vermeiden, können
DOCTYPE-Anweisungen und -Direktiven nun in
beliebiger Reihenfolge verwendet werden. Sie müssen sich jedoch vor dem öffnenden HTML-Tag befinden. In
früheren Versionen mussten sich erweiterungsspezifische Direktiven in der ersten Zeile einer Datei befinden. Dabei
handelt es sich z. B. um den Kommentar am Anfang einer Eigenschafteninspektor-Datei oder die Direktive
LOCATION=NONE in einem Befehl.
Mithilfe der neuen
DOCTYPE-Anweisungen können Sie Ihre Erweiterungen in der Dreamweaver-Entwurfsansicht
MENU-
anzeigen. Sie sehen sie genau so, wie sie den Benutzern angezeigt werden.
Sie finden drei Beispiele, in denen die verbesserte Dialogfelddarstellung verwendet wird, in den folgenden Dateien im
Ordner „Configuration/Commands“: „CFLoginWizard.htm“, „TeamAdminDlgDates.html“ und
„TeamAdminDlgDays.html“.
Letzte Aktualisierung 22.6.2011
Page 96

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
Im Folgenden ist der Basis-Eigenschafteninspektor ohne die DOCTYPE-Anweisung für verbesserte Darstellung der
Formularsteuerelemente und mit der
DOCTYPE-Anweisung aufgeführt.
Benutzerdefinierte Steuerelemente für Benutzeroberflächen in Erweiterungen
Neben den HTML-Standardformularelementen unterstützt Dreamweaver benutzerdefinierte Steuerelemente, um das
Erstellen flexibler, professionell wirkender Benutzeroberflächen zu erleichtern.
90
Bearbeitbare Auswahllisten
Bearbeitbare Auswahllisten (auch als Kombinationsfelder bezeichnet) ermöglichen Ihnen, die Funktionalität von
Auswahllisten mit der von Textfeldern zu kombinieren.
Benutzeroberflächen von Erweiterungen enthalten häufig Popupmenüs, die mithilfe des
werden. In Dreamweaver können die Popupmenüs in Erweiterungen zur Bearbeitung verfügbar gemacht werden,
editable="true" zum select-Tag hinzugefügt wird. Um einen Standardwert anzugeben, legen Sie das
indem
Attribut
editText und den Wert fest, der in der Auswahlliste angezeigt werden soll.
Im folgenden Beispiel sind die Einstellungen für eine bearbeitbare Auswahlliste dargestellt:
<select name="travelOptions" style="width:250px" editable="true" editText="other
(please specify)">
<option value="plane">plane</option>
<option value="car">car</option>
<option value="bus">bus</option>
</select>
Wenn Sie Auswahllisten in Ihren Erweiterungen verwenden, überprüfen Sie, ob das editable-Attribut vorhanden ist
und welchen Wert es hat. Wenn kein Wert vorhanden ist, gibt die Auswahlliste den Standardwert
gibt an, dass die Auswahlliste nicht bearbeitbar ist.
Wie herkömmliche nicht bearbeitbare Auswahllisten verfügen auch bearbeitbare Auswahllisten über eine
selectedIndex-Eigenschaft (siehe „Objekte, Eigenschaften und Methoden des Dreamweaver-DOM“ auf Seite 103).
Diese Eigenschaft gibt den Wert 1 zurück, wenn das Textfeld ausgewählt ist.
Um den Wert eines aktiven bearbeitbaren Textfelds in eine Erweiterung zu übernehmen, muss der Wert der
editText-Eigenschaft gelesen werden. Die editText-Eigenschaft gibt den vom Benutzer im bearbeitbaren Textfeld
eingegebenen String oder den Wert des
die Eigenschaft
editText angegeben wurde, wird ein leerer String zurückgegeben.
editText-Attributs zurück. Wenn kein Text eingegeben und kein Wert für
select-Tags definiert
false zurück. Dies
Letzte Aktualisierung 22.6.2011
Page 97

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
Dreamweaver fügt dem select-Tag die folgenden benutzerdefinierten Attribute zum Steuern bearbeitbarer
Popupmenüs hinzu:
Attributname Beschreibung Akzeptierte Werte
91
editable Deklariert, dass das Popupmenü über einen bearbeitbaren
Textbereich verfügt.
editText Enthält den Text in einem bearbeitbaren Textbereich oder legt ihn
fest.
Ein boolescher Wert (true oder false).
Ein String mit beliebigem Wert.
Hinweis: Bearbeitbare Auswahllisten stehen in Dreamweaver zur Verfügung.
Im folgenden Beispiel wird mithilfe gängiger JavaScript-Funktionen eine Befehlserweiterung erstellt, die eine
bearbeitbare Auswahlliste enthält:
Erstellen des Beispiels
1 Erstellen Sie in einem Texteditor eine neue, leere Datei.
2 Geben Sie den folgenden Code ein:
<html>
<head>
<title>Editable Dropdown Test</title>
<script language="javascript">
function getAlert()
{
var i=document.myForm.mySelect.selectedIndex;
if (i>=0)
{
alert("Selected index: " + i + "\n" + "Selected text " +
document.myForm.mySelect.options[i].text);
}
else
{
alert("Nothing is selected" + "\n" + "or you entered a value");
}
}
function commandButtons()
{
return new Array("OK", "getAlert()", "Cancel", "window.close()");
}
</script>
</head>
<body>
<div name="test">
<form name="myForm">
<table>
<tr>
Letzte Aktualisierung 22.6.2011
Page 98

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
<td colspan="2">
<h4>Select your favorite</h4>
</td>
</tr>
<tr>
<td>Sport:</td>
<td>
<select name="mySelect" editable="true" style="width:150px"
editText="Editable Text">
<option> Baseball</option>
<option> Football </option>
<option> Soccer </option>
</select>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
3 Speichern Sie die Datei unter dem Namen „EditableSelectTest.htm“ im Dreamweaver-Ordner
„Configuration/Commands“.
92
Testen des Beispiels
1 Starten Sie Dreamweaver neu.
2 Wählen Sie „Befehle“ > „EditableSelectTest“ aus.
Wenn Sie einen Wert in der Liste auswählen, wird eine Meldung mit dem Index des Werts und dem Text angezeigt.
Wenn Sie einen Wert eingeben, wird in einer Meldung angezeigt, dass keine Auswahl getroffen wurde.
Datenbank-Steuerelemente
Datenbank-Steuerelemente ermöglichen die Anzeige von Datenhierarchien und Datenfeldern.
In Dreamweaver können Sie das HTML-Tag
Sie können auch ein Steuerelement für variable Tabellen hinzufügen. Das Datenbankstruktur-Steuerelement zeigt
Datenbankschemas an, das Steuerelement für variable Tabellen hingegen tabellarische Informationen.
select erweitern, um Datenbankstruktur-Steuerelemente zu erstellen.
Letzte Aktualisierung 22.6.2011
Page 99

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
In der folgenden Abbildung sehen Sie ein erweitertes Dialogfeld „Datensatzgruppe“ mit einem DatenbankstrukturSteuerelement und einem Steuerelement für variable Tabellen:
Hinzufügen von Datenbankstruktur-Steuerelementen
Das Datenbankstruktur-Steuerelement hat folgende Attribute:
93
Attributname Beschreibung
name Name des Datenbankstruktur-Steuerelements
control.style Breite und Höhe in Pixel
type Steuerelementtyp
connection Name der im Connection Manager definierten Datenbankverbindung. Wenn das Attribut leer ist, ist auch
noexpandbuttons Wenn dieses Attribut angegeben ist, enthält das Struktursteuerelement nicht die Plus- (+) und
showheaders Wenn dieses Attribut angegeben ist, zeigt das Datenbank-Steuerelement eine Kopfzeile mit den Namen
Alle option-Tags innerhalb des Tags
das Steuerelement leer.
Minuszeichen (–) bzw. auf dem Macintosh die entsprechenden Pfeile als Symbole für das Erweitern oder
Reduzieren. Dieses Attribut ist beim Erstellen von Steuerelementen für Listen mit mehreren Spalten
nützlich.
aller Spalten an.
select werden ignoriert.
Um einem Dialogfeld ein Datenbankstruktur-Steuerelement hinzuzufügen, können Sie den folgenden Beispielcode
mit den entsprechenden Ersetzungen für in Anführungszeichen gesetzte Variablen verwenden:
<select name="DBTree" style="width:400px;height:110px" ¬
type="mmdatabasetree" connection="connectionName" noexpandbuttons showHeaders></select>
Sie können das connection-Attribut ändern, um ausgewählte Daten abzurufen und in der Struktur darzustellen. Sie
können das
DBTreeControl-Attribut als JavaScript-Wrapper-Objekt für das neue Tag verwenden. Weitere Beispiele
finden Sie in der Datei „DBTreeControlClass.js“ im Ordner „Configuration/Shared/Common/Scripts“.
Hinzufügen von Steuerelementen für variable Tabellen
Das Steuerelement für variable Tabellen hat folgende Attribute:
Letzte Aktualisierung 22.6.2011
Page 100

ERWEITERN VON DREAMWEAVER
Benutzeroberflächen für Erweiterungen
Attributname Beschreibung
name Name des Steuerelements für variable Tabellen
style Breite des Steuerelements in Pixel
type Steuerelementtyp
94
columns Jeder Spalte muss ein Name zugewiesen sein. Die Namen der Spalten müssen durch Kommas getrennt
columnWidth Breite der einzelnen Spalten, getrennt durch Kommas. Wenn die Breite nicht angegeben wird, haben alle
sein.
Spalten die gleiche Breite.
Im folgenden Beispiel wird einem Dialogfeld ein einfaches Steuerelement für variable Tabellen hinzugefügt:
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
Im folgenden Beispiel wird ein Steuerelement für variable Tabellen erstellt, das 500 Pixel breit ist und fünf Spalten
unterschiedlicher Breite hat:
<select
name="ParamList"
style="width:500px;"
type="mmparameterlist"
columns="Name,SQL Data Type,Direction, Default Value,Run-time Value"
columnWidth="100,25,11,"
size=6>
In diesem Beispiel werden zwei leere Spalten mit einer Breite von jeweils 182 Pixel erstellt. (Die angegebenen Spalten
ergeben zusammen 136 Pixel. Die Gesamtbreite des Steuerelements für variable Tabellen beträgt 500 Pixel. Der
verbleibende Raum nach dem Positionieren der ersten drei Spalten beträgt 364 Pixel. Es bleiben zwei Spalten übrig:
364 geteilt durch 2 ergibt 182.)
Dieses Steuerelement für variable Tabellen verfügt zudem über ein JavaScript-Wrapper-Objekt, das verwendet wird,
um auf die Daten des Steuerelements zuzugreifen und diese zu verändern. Sie finden die Implementierung in der Datei
„GridControlClass.js“ im Ordner „Configuration/Shared/MM/Scripts/Class“.
Struktursteuerelemente
Struktursteuerelemente strukturieren Informationen als erweiterbare und reduzierbare Knoten.
Letzte Aktualisierung 22.6.2011
 Loading...
Loading...