Page 1

Uso de
ADOBE® DREAMWEAVER® CS5 y CS5.5
Page 2

Avisos legales
Avisos legales
Para avisos legales, consulte http://help.adobe.com/es_ES/legalnotices/index.html.
Last updated 10/4/2012
Page 3

Contents
Chapter 1: Novedades
Novedades . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Chapter 2: Espacio de trabajo
Flujo de trabajo y espacio de trabajo de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Uso de la ventana de documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Uso de barras de herramientas, inspectores y menús contextuales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Personalización del espacio de trabajo de Dreamweaver CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Extensiones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Chapter 3: Trabajo con sitios de Dreamweaver
Sitios de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Configuración de una versión local del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Conexión con un servidor remoto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Configuración de un servidor de prueba . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Control de versiones y configuración avanzada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Opciones del cuadro de diálogo Administrar sitios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Importación y exportación de la configuración de un sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Edición de un sitio Web remoto ya existente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Configuración de las preferencias de sitio para transferir archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Administración de sitios de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
iii
Chapter 4: Creación y administración de archivos
Crear y abrir documentos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Administración de archivos y carpetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Obtención y colocación de archivos en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Desprotección y protección de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Sincronización de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Comparación de archivos para detectar diferencias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Recuperación de versiones anteriores de archivos (usuarios de Contribute) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Ocultación de archivos y carpetas en el sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Almacenamiento de información sobre archivos en Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Comprobación del sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Chapter 5: Administración de activos y bibliotecas
Activos y bibliotecas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Trabajo con activos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Creación y administración de una lista de activos favoritos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Trabajo con elementos de biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Chapter 6: Creación de páginas con CSS
Aspectos básicos de las hojas de estilos en cascada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
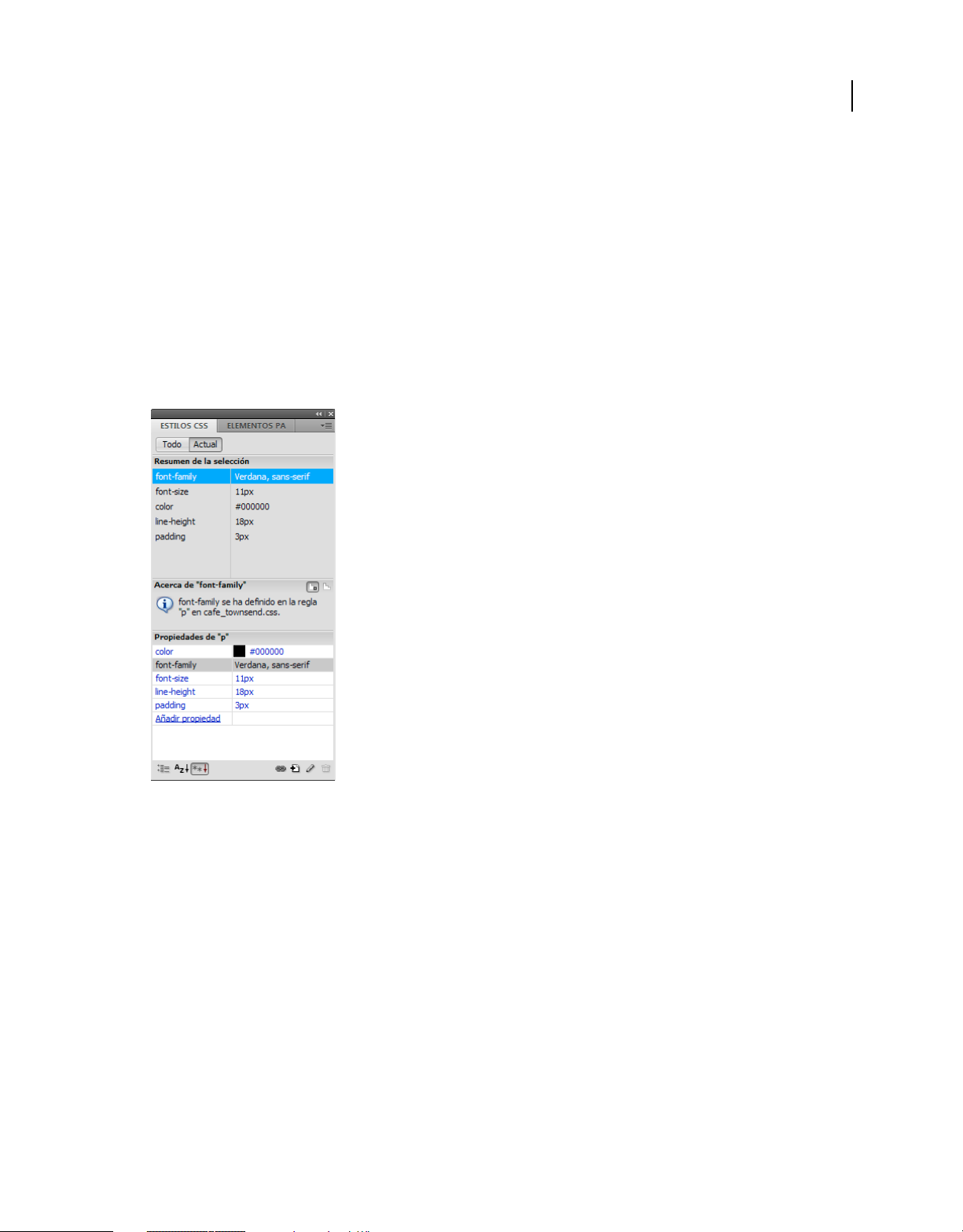
Panel Estilos CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Last updated 10/4/2012
Page 4

USO DE DREAMWEAVER
Contents
Mejoras en la compatibilidad con CSS3 en el panel Estilos CSS (CS 5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Configuración de las preferencias de Estilos CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Creación de una nueva regla CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Definición de las propiedades CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Edición de una regla CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Adición de una propiedad a una regla CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Aplicación, eliminación o cambio del nombre de los estilos de clase CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Desplazamiento/exportación de reglas CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Conversión de CSS en línea en una regla CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Vinculación a una hoja de estilos CSS externa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Edición de una hoja de estilos CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Aplicación de formato a código CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Desactivación/activación de CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Inspección de CSS en la Vista en vivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Comprobación de problemas de representación de CSS con distintos navegadores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Uso de hojas de estilo de tiempo de diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Utilización de hojas de estilos de muestra de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Actualización de hojas de estilos CSS en un sitio de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Diseño de páginas con CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Trabajo con etiquetas div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
iv
Chapter 7: Maquetación de páginas con HTML
Uso de ayudas visuales al diseñar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Presentación de contenido en tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Utilización de marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Chapter 8: Adición de contenido a las páginas
Uso del panel Insertar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Definición de las propiedades de la página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Definición de las propiedades de vínculo CSS para una página completa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Definición de propiedades de encabezado CSS para toda una página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Definición de las propiedades de título y codificación de una página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Uso de una imagen de rastreo para diseñar una página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Aspectos básicos de la codificación del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Selección y visualización de elementos de la ventana de documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Utilización de Acercar y Alejar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Configuración de las preferencias de tiempo de descarga y tamaño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Trabajo con texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Configuración de las propiedades de texto en el inspector de propiedades . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Revisión ortográfica de una página Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Importación de datos de tabla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Importación de documentos de Microsoft Office (sólo Windows) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Creación de un vínculo a un documento de Word o Excel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Uso de formato HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Utilización de reglas horizontales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Modificación de combinaciones de fuentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Last updated 10/4/2012
Page 5

USO DE DREAMWEAVER
Contents
Inserción de fechas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Adición y modificación de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Adición de vídeo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Inserción de archivos SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Adición de widgets Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Adición de sonido . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Adición de objetos multimedia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Automatización de tareas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Chapter 9: Establecimiento de vínculos y navegación
Acerca del establecimiento de vínculos y la navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
Vinculación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Menús de salto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Barras de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Mapas de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Solución de problemas de vínculos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Chapter 10: Obtención de vista previa de páginas
Obtención de vista previa de páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
v
Chapter 11: Trabajo con el código de las páginas
Información general sobre la codificación en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Configuración del entorno de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Configuración de las preferencias de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Escritura y edición de código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Contracción del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Optimización y depuración del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Edición de código en la vista Diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Trabajo con el contenido de Head para páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Trabajo con server-side includes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Administración de bibliotecas de etiquetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Importación de etiquetas personalizadas a Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Chapter 12: Adición de comportamientos JavaScript
Uso de comportamientos JavaScript (instrucciones generales) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Aplicación de comportamientos JavaScript incorporados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Chapter 13: Trabajo con otras aplicaciones
Integración con otras aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Trabajo con Fireworks y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Trabajo con Photoshop y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Trabajo con Flash y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 393
Trabajo con Adobe Bridge y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
Trabajo con Device Central y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Trabajo con ConnectNow y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Extensión de AIR para Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Last updated 10/4/2012
Page 6

USO DE DREAMWEAVER
Contents
Chapter 14: Creación y administración de plantillas
Plantillas de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Reconocimiento de plantillas y documentos basados en plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Creación de una plantilla de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Creación de regiones editables en plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Creación de regiones repetidas en plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Uso de regiones opcionales en plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Definición de atributos de etiqueta editables en las plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421
Creación de una plantilla anidada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
Edición, actualización y eliminación de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Exportación e importación de contenido de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Aplicación o eliminación de una plantilla de un documento existente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Edición de contenido de un documento basado en plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 432
Sintaxis de plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Configuración de preferencias de edición para plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Chapter 15: Creación visual de páginas de Spry
Acerca del framework de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Trabajo con los widgets de Spry (instrucciones generales) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Trabajo con el widget de acordeón de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 440
Trabajo con el widget de barra de menús de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Trabajo con el widget de panel que puede contraerse de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Trabajo con el widget de paneles en fichas de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451
Trabajo con el widget de información sobre herramienta de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 454
Trabajo con el widget de grupo de opciones de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Trabajo con el widget de campo de texto de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 460
Trabajo con el widget de área de texto de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Trabajo con el widget de selección de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 469
Trabajo con el widget de casilla de verificación de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Trabajo con el widget de contraseña de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 474
Trabajo con el widget de confirmación de validación de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 478
Visualización de datos con Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 481
Adición de efectos de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 494
vi
Chapter 16: Diseño para varias pantallas y dispositivos
Creación de consultas de medios (CS5.5 y versiones posteriores) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 499
Cambio de la orientación de página para dispositivos móviles (CS5.5 y versiones posteriores) . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Creación de aplicaciones Web para dispositivos móviles (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Empaquetado de aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 504
Vista previa de páginas mediante el panel Vista previa multipantalla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 507
Chapter 17: Uso de los servicios en línea de Adobe
Uso de Dreamweaver con los servicios en línea de Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 509
Chapter 18: Visualización de datos XML con XSLT
Acerca de XML y XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 515
Realización de transformaciones XSL en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 522
Last updated 10/4/2012
Page 7

USO DE DREAMWEAVER
Contents
Realización de transformaciones XSL en el cliente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 539
Entidades de caracteres no presentes para XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 541
Chapter 19: Preparación para crear sitios dinámicos
Aspectos básicos de las aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 543
Configuración del equipo para desarrollo de aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 551
Conexiones de base de datos para desarrolladores de ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 556
Conexiones de base de datos para desarrolladores de ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 558
Conexiones de base de datos para desarrolladores de PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 565
Solución de problemas de conexiones de base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 567
Eliminación de scripts de conexión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 572
Chapter 20: Creación de páginas dinámicas
Optimización del espacio de trabajo para desarrollo visual . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 574
Diseño de páginas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 577
Introducción a las fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 579
Paneles de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 584
Definición de fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 586
Adición de contenido dinámico a las páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601
Cambio de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Visualización de registros de la base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 607
Visualización de Live Data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 616
Adición de comportamientos de servidor personalizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 617
vii
Chapter 21: Creación visual de aplicaciones
Creación de páginas maestra y detalle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Creación de páginas de búsqueda y resultados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 637
Creación de una página de inserción de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 643
Creación de una página de actualización de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 647
Creación de una página de eliminación de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 653
Creación de páginas con objetos de manipulación avanzados (ColdFusion, ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 660
Creación de una página de registro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 665
Creación de una página de conexión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 667
Creación de una página para acceso exclusivo de usuarios autorizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 670
Protección de una carpeta de su aplicación (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 672
Uso de componentes de ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 673
Chapter 22: Creación de formularios
Uso de formularios para recopilar información de los usuarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 681
Creación de formularios Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 684
Creación de formularios ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 699
Chapter 23: Accesibilidad
Dreamweaver y accesibilidad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 712
Last updated 10/4/2012
Page 8

Chapter 1: Novedades
Novedades
Important: Esta página proporciona una lista de las nuevas funciones de Dreamweaver CS5 y Dreamweaver CS5.5. Esta
página NO indica cómo utilizar dichas funciones. Para obtener más información sobre cualquiera de las nuevas
funciones, haga clic en los vínculos correspondientes. También puede ver una descripción general de las funciones de CS5
o una descripción general de las funciones de CS5.5 en AdobeTV.
Novedades (CS5.5)
Compatibilidad multipantalla
Obtenga una vista previa de los diseños en resoluciones de pantalla estándar o utilice consultas de medios para definir
la resolución. Cuando realice pruebas para dispositivos que cambian la orientación de página en función de cómo se
sujete el dispositivo, utilice las opciones Horizontal y Vertical durante la vista previa. Para obtener más información,
consulte “Diseño para varias pantallas y dispositivos” on page 499.
1
Compatibilidad con consultas medios
Utilice consultas de medios para personalizar el aspecto del sitio para diferentes resoluciones de pantalla. Para obtener
más información, consulte “Creación de consultas de medios (CS5.5 y versiones posteriores)” on page 499.
Aplicaciones Web para dispositivos móviles
Diseñe rápidamente una aplicación Web que funcione en la mayoría de dispositivos móviles con el widget de jQuery
Mobile. Para obtener más información, consulte “Creación de aplicaciones Web para dispositivos móviles (CS5.5)” on
page 501.
Empaquetado de aplicaciones Web para Android, iPhone e iPad
Empaquete sus aplicaciones Web en Dreamweaver e impleméntelas en dispositivos basados en Android™ e iOS. Para
obtener más información, consulte “Empaquetado de aplicaciones Web como aplicaciones nativas de móviles (CS5.5)”
on page 504.
Compatibilidad con HTML5, CSS3 y jQuery
Dreamweaver admite sugerencias para el código HTML5, CSS3 y jQuery.
También hay diseños de inicio para crear páginas HTML5 partiendo de cero. Dreamweaver admite la función HTML5
para incorporar vídeos en páginas HTML. Para obtener más información, consulte “Incrustación de vídeos en páginas
Web (HTML5)” on page 258.
El panel CSS se ha mejorado para que admita propiedades CSS3 que se usan habitualmente. Para obtener más
información, consulte “Sugerencias para el código” on page 317 y “Mejoras en la compatibilidad con CSS3 en el panel
Estilos CSS (CS 5.5)” on page 138.
Last updated 10/4/2012
Page 9

USO DE DREAMWEAVER
Novedades
Compatibilidad con FTPS
Transfiera datos mediante FTPS. FTPS (FTP sobre SSL) proporciona compatibilidad con encriptación y autenticación,
en comparación con SFTP, que sólo ofrece compatibilidad con encriptación. Para obtener más información, consulte
“Conexiones FTPS (CS5.5)” on page 44.
Compatibilidad con el validador de W3C
Cree páginas HTML y XHTML que cumplan las normas pertinentes mediante el validador de W3C de Dreamweaver.
Para obtener más información, consulte “Validación de documentos con el validador de W3C (CS 5.5)” on page 339.
Novedades (CS5)
Adobe BrowserLab
Dreamweaver CS5 se integra con Adobe BrowserLab, uno de los nuevos servicios en línea de CS Live, que proporciona
una solución rápida y precisa para realizar pruebas de compatibilidad en múltiples navegadores. Con BrowserLab,
puede obtener una vista previa de páginas Web y de contenido local empleando múltiples herramientas de
visualización y comparación. Véase “BrowserLab” on page 509.
Integración de Business Catalyst
Adobe Business Catalyst es una aplicación alojada que reemplaza las herramientas de escritorio tradicionales por una
plataforma central para diseñadores Web. La aplicación funciona conjuntamente con Dreamweaver y le permite crear
desde sitios Web de datos hasta potentes tiendas en línea. Consulte
http://www.adobe.com/go/business_catalyst_get_extension_es.
2
Mejoras de CSS
Deshabilitar/Activar CSS
Deshabilitar/Activar CSS le permite deshabilitar y volver a activar propiedades de CSS directamente desde el panel
Estilos CSS. La desactivación de una propiedad CSS no la borra realmente, sino que tan sólo convierte en comentario
la propiedad especificada. Consulte “Desactivación/activación de CSS” on page 154.
Inspección de CSS
El modo de inspección le permite mostrar visualmente las propiedades del modelo de cuadro de CSS (incluidos
relleno, borde y margen) de manera detallada sin leer el código ni emplear una utilidad independiente de terceros
como Firebug. Consulte “Inspección de CSS en la Vista en vivo” on page 155.
Diseños de inicio de CSS
Dreamweaver CS5 incluye diseños de inicio de CSS actualizados y simplificados. Se han eliminado los complejos
selectores descendentes de los diseños CS4, que han sido sustituidos por clases simplificadas fáciles de entender.
Consulte “Creación de una página con un diseño CSS” on page 164
Archivos relacionados dinámicamente
La función Archivos relacionados dinámicamente le permite detectar todos los archivos y scripts externos necesarios
para confeccionar páginas CMS (Content Management System: sistema de administración de contenidos) basadas en
PHP y muestra sus nombres de archivo en la barra de herramientas Archivos relacionados. De manera
predeterminada, Dreamweaver permite la detección de archivos para los frameworks CMS Wordpress, Drupal y
Joomla! Véase “Apertura de archivos relacionados dinámicamente” on page 75.
Last updated 10/4/2012
Page 10

USO DE DREAMWEAVER
Novedades
Navegación de Vista en vivo
La navegación de Vista en vivo activa vínculos en la Vista en vivo que le permiten interactuar con aplicaciones del lado
del servidor y con datos dinámicos. La función también le permite introducir un URL para inspeccionar páginas
servidas desde un servidor Web en vivo y editar páginas a las que ha navegado si éstas existen en uno de sus sitios
definidos localmente. Consulte “Obtención de vista previa de páginas en Dreamweaver” on page 300.
Sugerencias para el código de clases personalizadas PHP
Las sugerencias para el código de clases personalizadas PHP muestran la sintaxis correcta de funciones, objetos y
constantes PHP para ayudarle a escribir un código más preciso. Las sugerencias para el código también funcionan con
sus propias funciones y clases personalizadas, así como con frameworks de terceros, como por ejemplo Zend.
Configuración simplificada de sitios
El nuevo cuadro de diálogo Definición del sitio con diseño renovado (ahora llamado Configuración del sitio) facilita
la configuración de un sitio local de Dreamweaver para que comience a crear páginas Web de inmediato. La categoría
de servidor remoto le permite especificar los servidores remoto y de prueba en una sola vista. Consulte “Configuración
de una versión local del sitio” on page 40 y “Conexión con un servidor remoto” on page 41.
Sugerencias para el código específicas del sitio
La función Sugerencias para el código específicas del sitio le permite personalizar su entorno de codificación al trabajar
con bibliotecas PHP de terceros y frameworks CMS como WordPress, Drupal y Joomla!, entre otros. Los archivos de
temas y otros archivos y directorios PHP personalizados pueden incluirse o excluirse como orígenes de sugerencias
para el código. Véase “Sugerencias para el código específicas del sitio” on page 320.
3
Mejoras en la compatibilidad con Subversion
Dreamweaver CS5 amplía su compatibilidad con Subversion para permitirle mover, copiar y eliminar archivos
localmente y luego sincronizar los cambios con la base de datos SVN remota. El nuevo comando Descartar cambios le
permite corregir rápidamente conflictos de árbol o recuperar una versión anterior de un archivo. Además, una nueva
extensión le permite especificar con qué versión de Subversion desea trabajar en un proyecto determinado. Consulte
“Uso de Subversion (SVN) para obtener o desproteger archivos” on page 95.
Funciones que ya no se utilizan
En Dreamweaver CS5 han dejado de utilizarse las siguientes funciones:
• Informe de validación de accesibilidad
• Comportamientos de servidor ASP/JavaScript
• Comportamiento Javascript Comprobar navegador
• Conexión con un servidor FTP/RDS sin definir un sitio
• Comportamiento JavaScript Controlar Shockwave o SWF
• Crear álbum de fotos web
• Comportamiento JavaScript Ocultar menú emergente
• Administrar clases CSS disponibles de InContext Editing
• Insertar FlashPaper
• Insertar/Quitar Mark of the Web
• Integración con Microsoft Visual Sourcesafe
Last updated 10/4/2012
Page 11

USO DE DREAMWEAVER
Novedades
• Barras de navegación
• Comportamiento JavaScript Controlar sonido
• Menú Mostrar eventos (panel Comportamientos)
• Comportamiento JavaScript Mostrar menú emergente
• Comportamientos JavaScript Línea de tiempo
• Validación de etiquetas
• Ver Live Data
4
Last updated 10/4/2012
Page 12

Chapter 2: Espacio de trabajo
Flujo de trabajo y espacio de trabajo de Dreamweaver
Introducción al flujo de trabajo de Dreamweaver
Puede utilizar varios métodos para crear un sitio Web; éste es uno de ellos:
Planificación y configuración del sitio
Determine la ubicación de los archivos y examine las necesidades del sitio, el perfil de la audiencia y sus objetivos.
Además, tenga en cuenta requisitos técnicos como el acceso de los usuarios, las limitaciones del navegador, los plugins o la descarga de archivos. Una vez que haya organizado la información y determinado una estructura, podrá
comenzar a crear el sitio. (Véase “Trabajo con sitios de Dreamweaver” on page 39.)
Organización y administración de los archivos del sitio
En el panel Archivos puede añadir, borrar y cambiar el nombre de los archivos y carpetas fácilmente con el fin de
modificar la organización según resulte necesario. Allí encontrará numerosas herramientas que le ayudarán a
administrar el sitio, transferir archivos desde y hacia un servidor remoto, configurar un proceso de
desprotección/protección que evite que se sobrescriban archivos y sincronizar los archivos de los sitios local y remoto.
El panel Activos permite organizar fácilmente los activos de un sitio, que se pueden arrastrar directamente desde el
panel hasta un documento de Dreamweaver. Puede utilizar Dreamweaver para administrar diversos aspectos de sus
sitios de Adobe® Contribute®. (Véase “Administración de archivos y carpetas” on page 78 y “Administración de activos
y bibliotecas” on page 116.)
5
Diseño de las páginas Web
Elija el diseño más apropiado, o combine las opciones de diseño de Dreamweaver para definir el aspecto de su sitio.
En la creación de su diseño puede utilizar elementos PA, estilos de posición CSS o diseños CSS predefinidos de
Dreamweaver. Las herramientas de tabla le permite diseñar páginas rápidamente y, posteriormente, reorganizar la
estructura de las mismas. Para mostrar varios documentos de forma simultánea en un navegador, pueden utilizarse
marcos para diseñar los documentos. Por último, puede crear páginas nuevas basadas en una plantilla de
Dreamweaver y actualizar su diseño de forma automática cuando cambie la plantilla. (Véase “Creación de páginas con
CSS” on page 129 y “Maquetación de páginas con HTML” on page 182.)
Adición de contenido a las páginas
Añada activos y elementos de diseño, como texto, imágenes, imágenes de sustitución, mapas de imágenes, colores,
películas, sonido, vínculos HTML, menús de salto y mucho más. Puede utilizar funciones de creación de páginas
incrustadas para dichos elementos, como títulos y fondos, escribir directamente en la página o importar contenido
desde otros documentos. Dreamweaver también proporciona comportamientos para llevar a cabo tareas en respuesta
a eventos específicos, como la validación de un formulario cuando el visitante hace clic en el botón Enviar o abrir una
segunda ventana del navegador cuando la página principal ha terminado de cargarse. Por último, Dreamweaver
incluye herramientas para maximizar el rendimiento del sitio Web y para la comprobación de las páginas, con objeto
de garantizar su compatibilidad con navegadores Web distintos. (Véase “Adición de contenido a las páginas” on
page 215.)
Last updated 10/4/2012
Page 13

USO DE DREAMWEAVER
Espacio de trabajo
Creación de páginas mediante la introducción manual de código
La codificación manual de páginas Web es otro método de crear páginas. Dreamweaver ofrece sencillas herramientas
de edición visual, pero también incluye un entorno de codificación más sofisticado. Puede utilizar el método que
prefiera, o una combinación de ambos, para crear y editar sus páginas. (Véase “Trabajo con el código de las páginas”
on page 305.)
Configuración de una aplicación Web para contenido dinámico
Muchos sitios Web contienen páginas dinámicas que permiten a los visitantes ver información almacenada en bases
de datos y que suelen permitirles añadir y editar información. Para crear esas páginas, debe configurar primero un
servidor y una aplicación Web, crear o modificar un sitio deDreamweaver y conectarse a una base de datos. (Véase
“Preparación para crear sitios dinámicos” on page 543.)
Creación de páginas dinámicas
En Dreamweaver se pueden definir diversas fuentes de contenido dinámico, incluidos juegos de registros extraídos de
bases de datos, parámetros de formularios y componentes JavaBeans. Para añadir el contenido dinámico a una página,
basta con arrastrarlo a ella.
Puede establecer que los registros de la página aparezcan de uno en uno o en grupos, mostrar varias páginas de
registros, añadir vínculos especiales para pasar de una página de registros a la siguiente (o a la anterior) y crear
contadores para que los usuarios puedan llevar un control de los registros. Puede incorporar lógica de aplicaciones o
empresarial mediante tecnologías como Adobe® ColdFusion® y servicios Web. Si necesita más flexibilidad, puede crear
sus propios comportamientos de servidor y formularios interactivos. (Véase “Creación de páginas dinámicas” on
page 574.)
6
Comprobación y publicación
La comprobación de las paginas es un proceso continuo que se lleva a cabo durante todo el ciclo de desarrollo. Al final
del ciclo, publicará el sitio en un servidor. Muchos desarrolladores también programan operaciones de
mantenimiento periódico para asegurarse de que el sitio se mantiene actualizado y operativo. (Véase “Obtención y
colocación de archivos en el servidor” on page 87.)
Para ver un tutorial en vídeo sobre lo que puede hacer con Dreamweaver, consulte
www.adobe.com/go/lrvid4040_dw_es.
Introducción al diseño del espacio de trabajo
El espacio de trabajo de Dreamweaver permite ver las propiedades de los documentos y los objetos. Además, coloca
muchas de las operaciones más frecuentes en barras de herramientas para que pueda realizar cambios en los
documentos rápidamente.
En Windows®, Dreamweaver proporciona un diseño integrado en una única ventana. En el espacio de trabajo
integrado, todas las ventanas y paneles están integrados en una única ventana de la aplicación de mayor tamaño.
Last updated 10/4/2012
Page 14

USO DE DREAMWEAVER
Espacio de trabajo
7
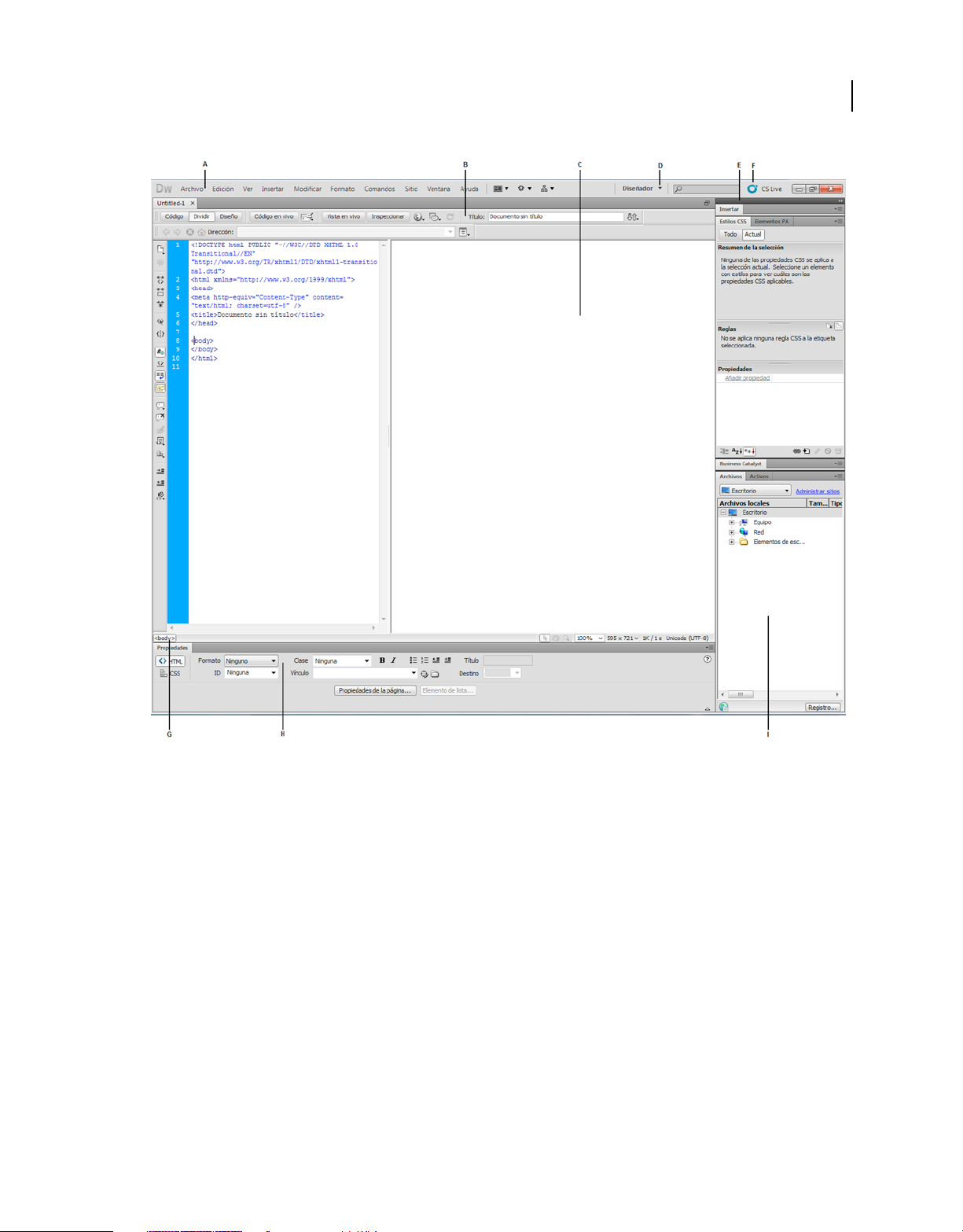
A. Barra de la aplicación B. Barra de herramientas Documento C. Ventana de documento D. Conmutador de espacios de trabajo E. Grupos
de paneles F. CS Live G. Selector de etiquetas H. Inspector de propiedades I. Panel Archivos
En Mac OS®, Dreamweaver puede mostrar varios documentos en una sola ventana con fichas que identifican a cada
uno de ellos. Dreamweaver también puede mostrar un espacio de trabajo flotante en el que cada documento aparece
en su propia ventana individual. Los grupos de paneles aparecen apilados en principio, pero pueden separarse en sus
propias ventanas. Cuando los grupos de paneles están acoplados y el área de documento está maximizado, el cambio
de tamaño o la visualización u ocultación de paneles provoca que el tamaño del documento principal se adapte
automáticamente, al igual que sucede en Windows.
Last updated 10/4/2012
Page 15

USO DE DREAMWEAVER
Espacio de trabajo
8
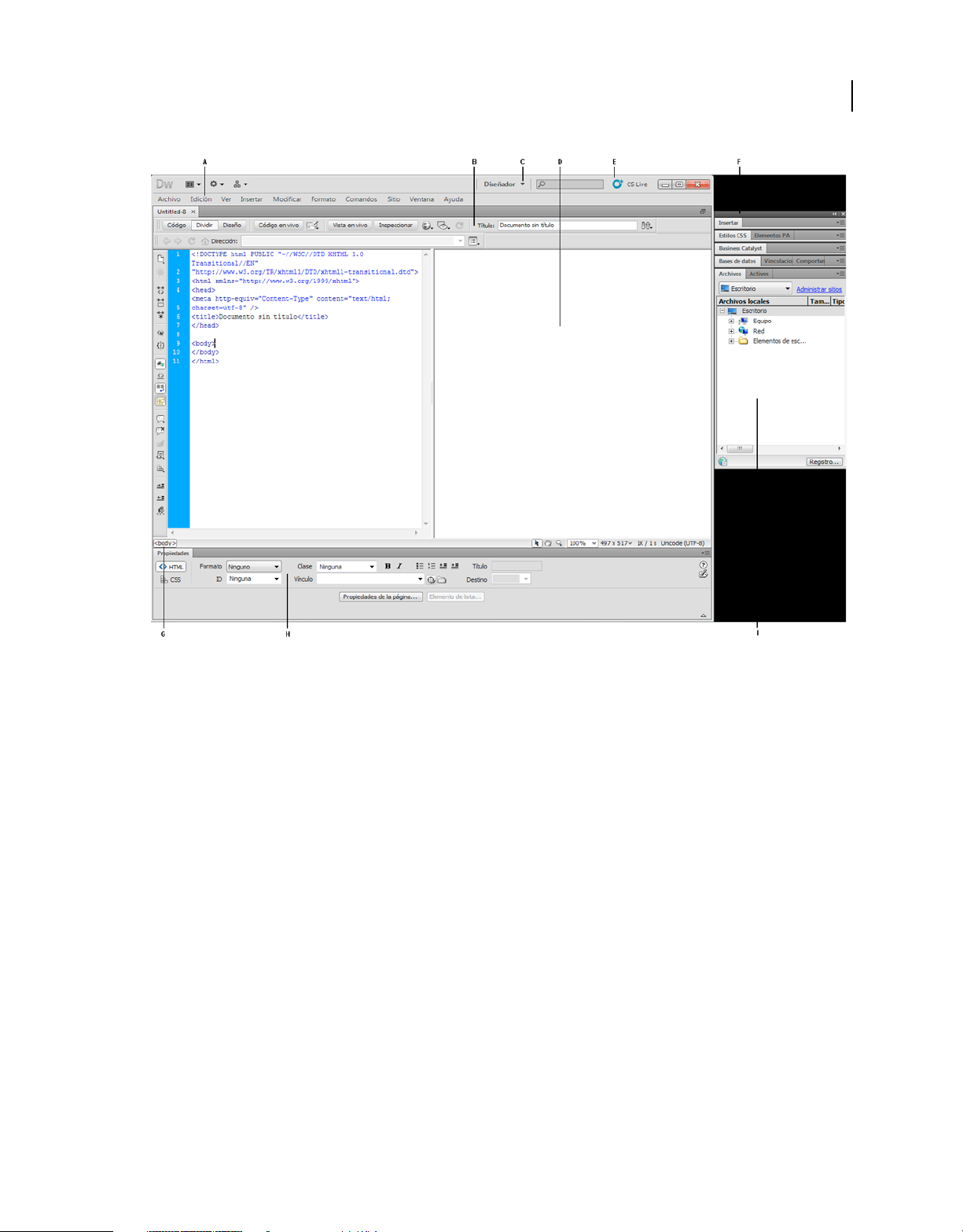
A. Barra de la aplicación B. Barra de herramientas Documento C. Conmutador de espacios de trabajo D. Ventana de documento E. CS Live
F. Grupos de paneles G. Selector de etiquetas H. Inspector de propiedades I. Panel Archivos
Para ver un tutorial sobre la utilización de otros espacios de trabajo de Dreamweaver, consulte
www.adobe.com/go/lrvid4042_dw_es.
Descripción general de los elementos del espacio de trabajo
El espacio de trabajo incluye los siguientes elementos.
Note: Dreamweaver ofrece otros muchos paneles, inspectores y ventanas. Para abrir los paneles, inspectores y ventanas,
utilice el menú Ventana.
Ventana de bienvenida Le permite abrir un documento reciente o crear un documento nuevo. Desde la pantalla de
bienvenida, también puede profundizar sus conocimientos sobre Dreamweaver mediante una visita guiada o un
tutorial del producto.
Barra de la aplicación A lo largo de su parte superior, la ventana de la aplicación contiene un conmutador de espacios
de trabajo, menús (sólo Windows) y otros controles de aplicación.
Barra de herramientas Documento Contiene botones que proporcionan opciones para diferentes vistas de la ventana
de documento (como la vista Diseño y la vista Código), diversas opciones de visualización y algunas operaciones
comunes como la obtención de una vista previa en un navegador.
Barra de herramientas Estándar (No se muestra en el diseño de espacio de trabajo predeterminado.) Contiene botones
para las operaciones más habituales de los menús Archivo y Edición: Nuevo, Abrir, Examinar en Brigde, Guardar,
Guardar todo, Imprimir código, Cortar, Copiar, Pegar, Deshacer y Rehacer. Para mostrar la barra de herramientas
Estándar, seleccione Ver > Barras de herramientas > Estándar.
Last updated 10/4/2012
Page 16

USO DE DREAMWEAVER
Espacio de trabajo
Barra de herramientas Codificación (Sólo se muestra en la vista Código.) Contiene botones que le permiten realizar
numerosas operaciones de codificación estándar.
Barra de herramientas Representación de estilos (Oculta de manera predeterminada.) Contiene botones que le
permiten ver cómo aparecería el diseño en distintos tipos de medios si utilizase hojas de estilos dependientes de los
medios. También contiene un botón que le permite activar o desactivar estilos de hojas de estilos en cascada (CSS).
Ventana de documento Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades Le permite ver y cambiar diversas propiedades del objeto o texto seleccionado. Cada objeto
tiene propiedades distintas. El inspector de propiedades no está ampliado de forma predeterminada en el diseño del
espacio de trabajo del codificador.
Selector de etiquetas Situado en la barra de estado de la parte inferior de la ventana de documento. Muestra la
jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta de la jerarquía para seleccionar la
etiqueta y todo su contenido.
Paneles Le ayudan a supervisar y modificar el trabajo realizado. Ejemplos de paneles son el panel Insertar, el panel
Estilos CSS y el panel Archivos. Para ampliar un panel, haga doble clic en su ficha.
Panel Insertar Contiene botones para la inserción de diversos tipos de objeto, como imágenes, tablas y elementos
multimedia, en un documento. Cada objeto es un fragmento de código HTML que le permite establecer diversos
atributos al insertarlo. Por ejemplo, puede insertar una tabla haciendo clic en el botón Tabla del panel Insertar. Si lo
prefiere, puede insertar objetos utilizando el menú Insertar en lugar del panel Insertar.
9
Panel Archivos Le permite administrar los archivos y las carpetas, tanto si forman parte de un sitio de Dreamweaver
como si se encuentran en un servidor remoto. El panel Archivos también proporciona acceso a todos los archivos del
disco local, como ocurre en el Explorador de Windows (Windows) o en el Finder (Macintosh).
Introducción a la ventana de documento
La ventana de documento muestra el documento actual. Puede elegir entre una de las vistas siguientes:
Vista Diseño Un entorno para el diseño visual de la página, la edición visual y el desarrollo rápido de aplicaciones. En
esta vista, Dreamweaver muestra una representación visual del documento completamente editable, similar a la que
aparecería en un navegador.
Vista Código Un entorno de codificación manual para escribir y editar código HTML, JavaScript, código de lenguaje
de servidor, como por ejemplo PHP o ColdFusion Markup Language (CFML), y otros tipos de código.
Vista de código dividida Versión dividida de la vista Código que le permite desplazarse por el trabajo realizado en
diferentes secciones del documento a la vez.
Vistas Código y Diseño Le permite ver las dos vistas, Código y Diseño, para el mismo documento en una sola ventana.
Vista en vivo La Vista en vivo, que es similar a la vista Diseño, muestra una representación más realista de la apariencia
que tendrá el documento en un navegador y le permite interactuar con el documento de la misma forma que lo haría
en un navegador. La Vista en vivo no es editable. No obstante, puede realizar modificaciones en la vista Código y
actualizar la Vista en vivo para ver los cambios.
Vista Código en vivo Sólo está disponible al visualizar un documento en la Vista en vivo. La vista Código en vivo
muestra el código que un navegador utiliza para ejecutar la página y cambia dinámicamente conforme se interactúa
con la página en la Vista en vivo. La vista Código en vivo no es editable.
Cuando una ventana de documento está maximizada (configuración predeterminada), aparecen fichas en la parte
superior de la misma con los nombres de archivo de todos los documentos abiertos. Dreamweaver muestra un
asterisco después del nombre del archivo si ha realizado cambios que no ha guardado todavía.
Last updated 10/4/2012
Page 17

USO DE DREAMWEAVER
Espacio de trabajo
Para cambiar a un documento, haga clic en su ficha.
Dreamweaver también muestra la barra de herramientas Archivos relacionados debajo de la ficha del documento (o
debajo de la barra de título del documento si está viendo documentos en ventanas independientes). Los documentos
relacionados son documentos asociados al documento actual, como archivos CSS o archivos JavaScript. Para abrir uno
de los archivos relacionados en la ventana de documento, haga clic en su nombre de archivo en la barra de
herramientas Archivos relacionados.
More Help topics
“Uso de la ventana de documento” on page 19
“Acerca de la Vista en vivo” on page 300
“Apertura de archivos relacionados” on page 73
“Información general sobre la codificación en Dreamweaver” on page 305
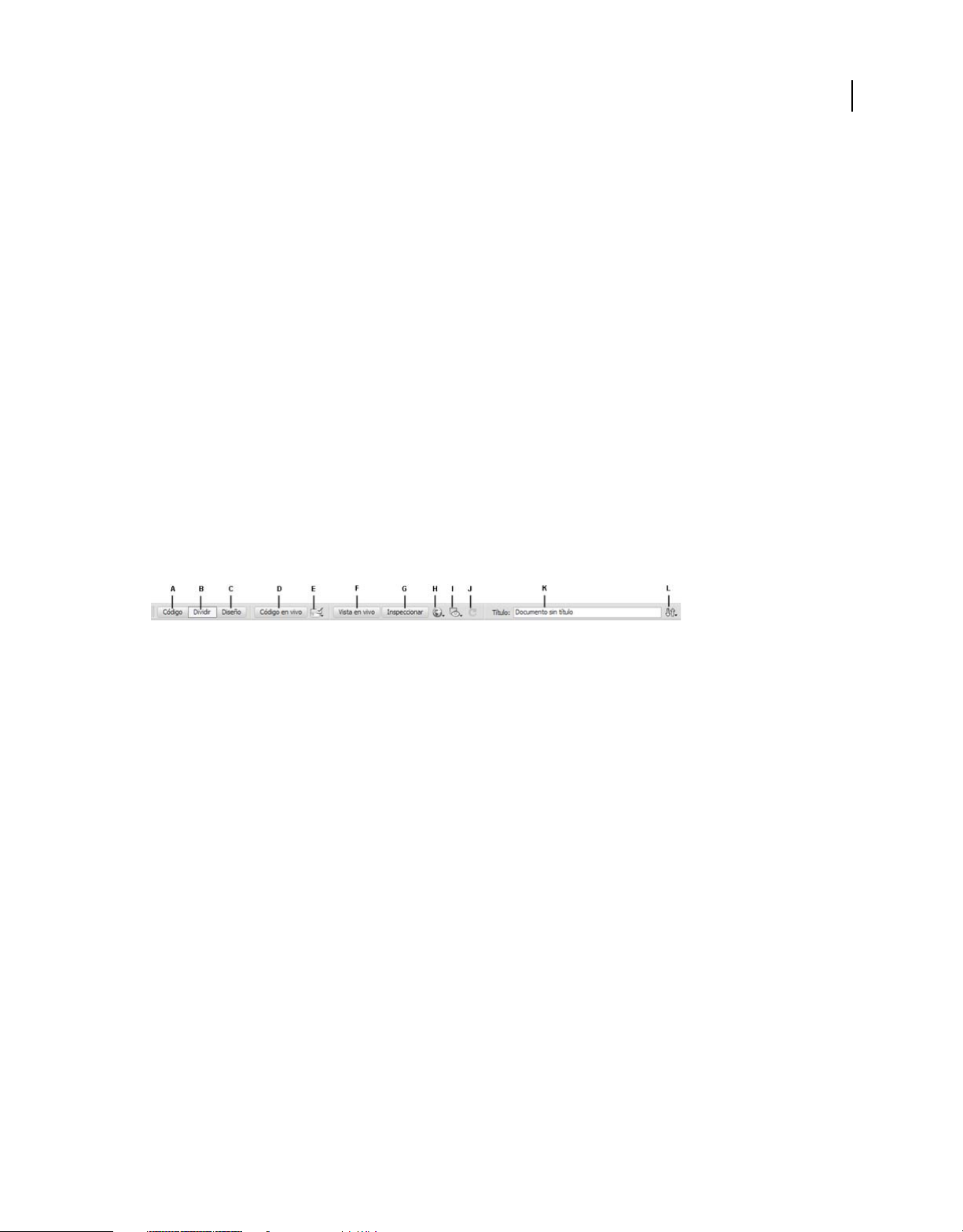
Introducción a la barra de herramientas Documento
La barra de herramientas Documento contiene botones que le permiten cambiar rápidamente entre diferentes vistas
del documento. La barra de herramientas contiene también algunos comandos y opciones relativos a la visualización
del documento y a su transferencia entre los sitios local y remoto. La siguiente ilustración muestra la barra de
herramientas de documento ampliada.
10
A. Mostrar vista de Código B. Mostrar vistas de Código y Diseño C. Mostrar vista de Diseño D. Vista Código en vivo E. Comprobar
compatibilidad con navegadores F. Vista en vivo G. Modo de inspección de CSS H. Vista previa/Depurar en navegador I. Ayudas visuales
J. Actualizar vista de diseño K. Título del documento L. Administración de archivos
En la barra de herramientas Documento, aparecen las siguientes opciones:
Mostrar vista de código Sólo muestra la vista Código en la ventana de documento.
Mostrar vistas de código y diseño Divide la ventana de documento entre las vistas Código y Diseño. Cuando
seleccione esta vista combinada, se encontrará disponible la opción Vista de diseño encima del menú Ver.
Mostrar vista de diseño Sólo muestra la vista Diseño en la ventana de documento.
Note: Si trabaja con XML, JavaScript, CSS u otros tipos de archivos basados en código, no podrá ver los archivos en la
vista Diseño y los botones Diseño y Dividir aparecerán atenuados.
Vista en vivo Muestra una vista del documento no editable, interactiva y basada en navegador.
Vista Código en vivo Muestra el código en sí utilizado por el navegador para ejecutar la página.
Título del documento Permite introducir un título para el documento, que aparecerá en la barra de título del
navegador. Si el documento ya tiene título, éste aparecerá en dicho campo.
Administración de archivos Muestra el menú emergente Administración de archivos.
Vista previa/Depurar en navegador Le permite obtener una vista previa o depurar el documento en un navegador.
Seleccione un navegador en el menú emergente.
Actualizar vista de diseño Actualiza la vista Diseño tras realizar cambios en la vista Código. Los cambios realizados en
la vista Código no aparecerán de forma automática en la vista Diseño hasta que se efectúen determinadas acciones,
como guardar el archivo o hacer clic en este botón.
Last updated 10/4/2012
Page 18

USO DE DREAMWEAVER
Espacio de trabajo
Note: La actualización también actualiza funciones de código que dependen del DOM (modelo de objeto de documento),
como la capacidad para seleccionar las etiquetas inicial y final de un bloque de código.
Ver opciones Permite definir las opciones de las vistas Código y Diseño y establecer qué vista desea que aparezca en la
parte superior de la ventana. Las opciones del menú corresponden a la vista actual: la vista Diseño, la vista Código o
ambas.
Ayudas visuales Permite utilizar distintas ayudas visuales para el diseño de las páginas.
Validar formato Permite validar el documento actual o una etiqueta seleccionada.
Comprobar compatibilidad con navegadores Le permite comprobar si el CSS es compatible con diferentes
navegadores.
More Help topics
“Vista previa de páginas en la Vista en vivo” on page 301
“Configuración de las preferencias de codificación” on page 312
“Visualización y edición del contenido de Head” on page 349
“Uso de ayudas visuales al diseñar” on page 182
11
Introducción a la barra de herramientas Estándar
La barra de herramientas Estándar contiene botones para las operaciones más habituales de los menús Archivo y
Edición: Nuevo, Abrir, Examinar en Brigde, Guardar, Guardar todo, Imprimir código, Cortar, Copiar, Pegar,
Deshacer y Rehacer. Estos botones se utilizan del mismo modo que los comandos de menú equivalentes.
Introducción a la barra de herramientas Representación de estilos
La barra de herramientas Representación de estilos (oculta de manera predeterminada) contiene botones que le
permiten ver cómo aparecería el diseño en distintos tipos de medios si utilizase hojas de estilos dependientes de los
medios. También contiene un botón con el que es posible activar o desactivar los estilos CSS. Para mostrar la barra de
herramientas, seleccione Ver > Barras de herramientas > Representación de estilos.
Esta barra de herramientas sólo funciona si los documentos utilizan hojas de estilos dependientes de los medios. Por
ejemplo, su hoja de estilos puede especificar una regla para imprimir y otra regla distinta para los dispositivos de mano.
Para obtener más información acerca de la creación de hojas de estilos dependientes de los medios, consulte el sitio
Web de World Wide Web Consortium en www.w3.org/TR/CSS21/media.html.
De manera predeterminada, Dreamweaver muestra el diseño para una pantalla (que muestra cómo se representa una
página en la pantalla del equipo). Puede ver las representaciones para los diferentes soportes haciendo clic en los
correspondientes botones de la barra de herramientas Representación de estilos.
Representar tipo de medio Screen Muestra cómo aparece la página en la pantalla de un equipo.
Representar tipo de medio Print Muestra cómo aparece la página en una hoja de papel impresa.
Representar tipo de medio Handheld Muestra cómo aparece la página en un dispositivo de mano, como un teléfono
móvil o un dispositivo BlackBerry.
Representar tipo de medio Projection Muestra cómo aparece la página en un dispositivo de proyección.
Representar tipo de medio TTY Muestra cómo aparece la página en un teletipo.
Last updated 10/4/2012
Page 19

USO DE DREAMWEAVER
Espacio de trabajo
Representar tipo de medio TV Muestra cómo aparece la página en la pantalla de televisión.
Alternar visualización de estilos CSS Le permite activar o desactivar estilos CSS. Este botón funciona de manera
independiente a los demás botones de medios.
Hojas de estilos de tiempo de diseño Le permite especificar una hoja de estilos de tiempo de diseño.
Para ver un tutorial sobre el diseño de hojas de estilos para impresión y dispositivos móviles, consulte
www.adobe.com/go/vid0156_es.
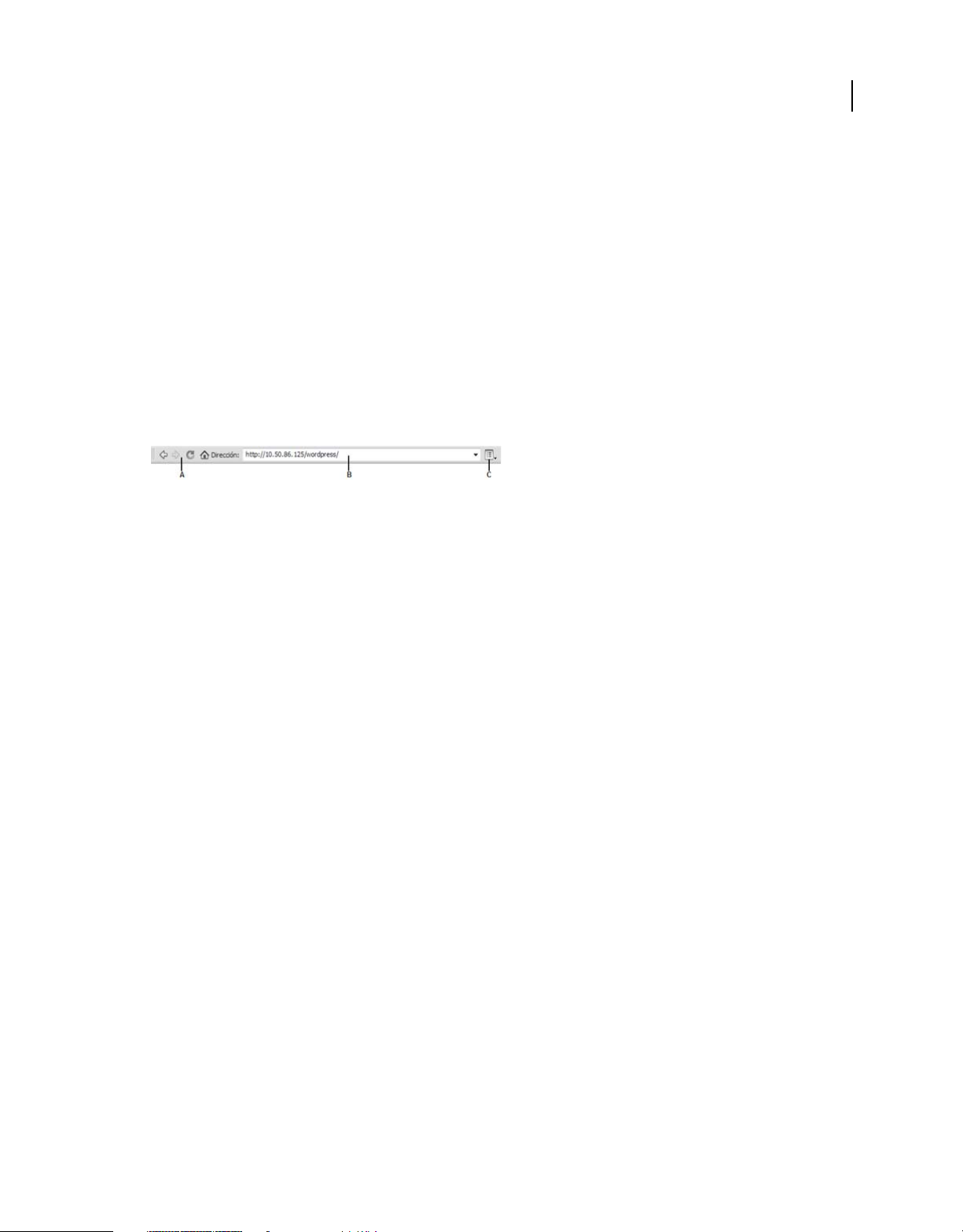
Introducción a la barra de herramientas Navegación con navegador
La barra de herramientas Navegación con navegador se activa en la Vista en vivo y muestra la dirección de la página
que está viendo en la ventana de documento. A partir de Dreamweaver CS5, la Vista en vivo actúa como un navegador
normal, de manera que aunque navegue a un sitio situado fuera del sitio local (por ejemplo, http://www.adobe.com),
Dreamweaver cargará la página en la ventana de documento.
A. Controles de navegador B. Cuadro de dirección C. Opciones de la Vista en vivo
De manera predeterminada, los vínculos no están activos en la Vista en vivo. Que los vínculos no estén activos le
permite seleccionar o hacer clic en el texto de un vínculo en la ventana de documento sin navegar a otra página. Para
comprobar los vínculos en la Vista en vivo, puede activar el clic único o el clic continuo seleccionando Seguir vínculos
o Seguir vínculos continuamente del menú Ver opciones situado a la derecha del cuadro de dirección.
12
More Help topics
“Obtención de vista previa de páginas en Dreamweaver” on page 300
Last updated 10/4/2012
Page 20

USO DE DREAMWEAVER
Espacio de trabajo
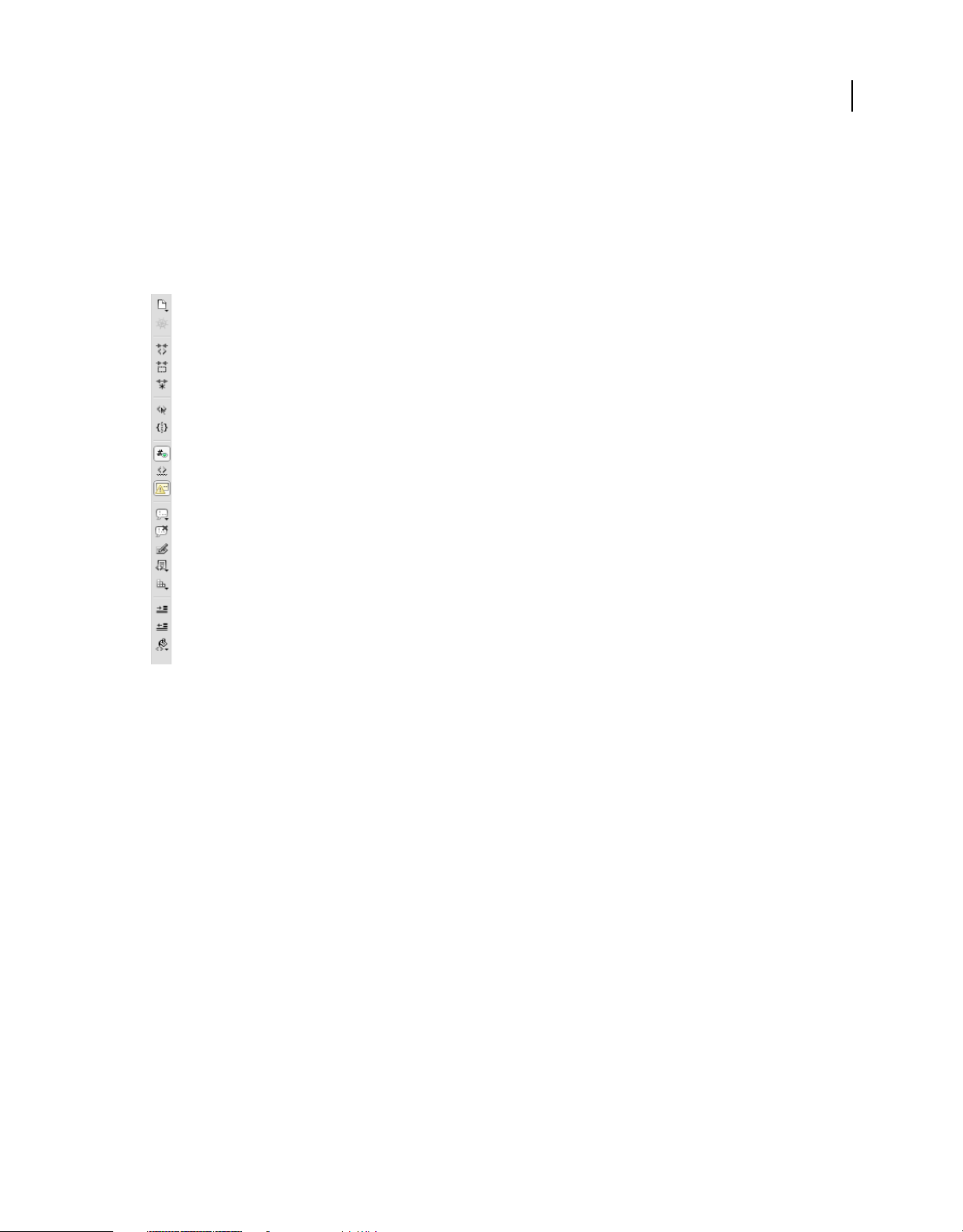
Introducción a la barra de herramientas Codificación
La barra de herramientas Codificación contiene botones que le permiten realizar numerosas operaciones de
codificación estándar, como ampliar y contraer las selecciones de código, resaltar código no válido, insertar o eliminar
comentarios, aplicar sangría al código e insertar fragmentos de código utilizados recientemente. La barra de
herramientas Codificación aparece verticalmente en la parte izquierda de la ventana de documento y sólo está visible
cuando se muestra la vista Código.
13
No puede desacoplar ni mover la barra de herramientas Codificación, pero sí puede ocultarla (Ver > Barras de
herramientas > Codificación).
También puede modificar la barra de herramientas Codificación para que muestre más botones (como Ajustar texto,
Caracteres ocultos y Sangría automática) u ocultar botones que no desea utilizar. Para ello, no obstante, deberá editar
el archivo XML que genera la barra de herramientas. Para más información, consulte Ampliación de Dreamweaver.
More Help topics
“Inserción de código con la barra de herramientas Codificación” on page 322
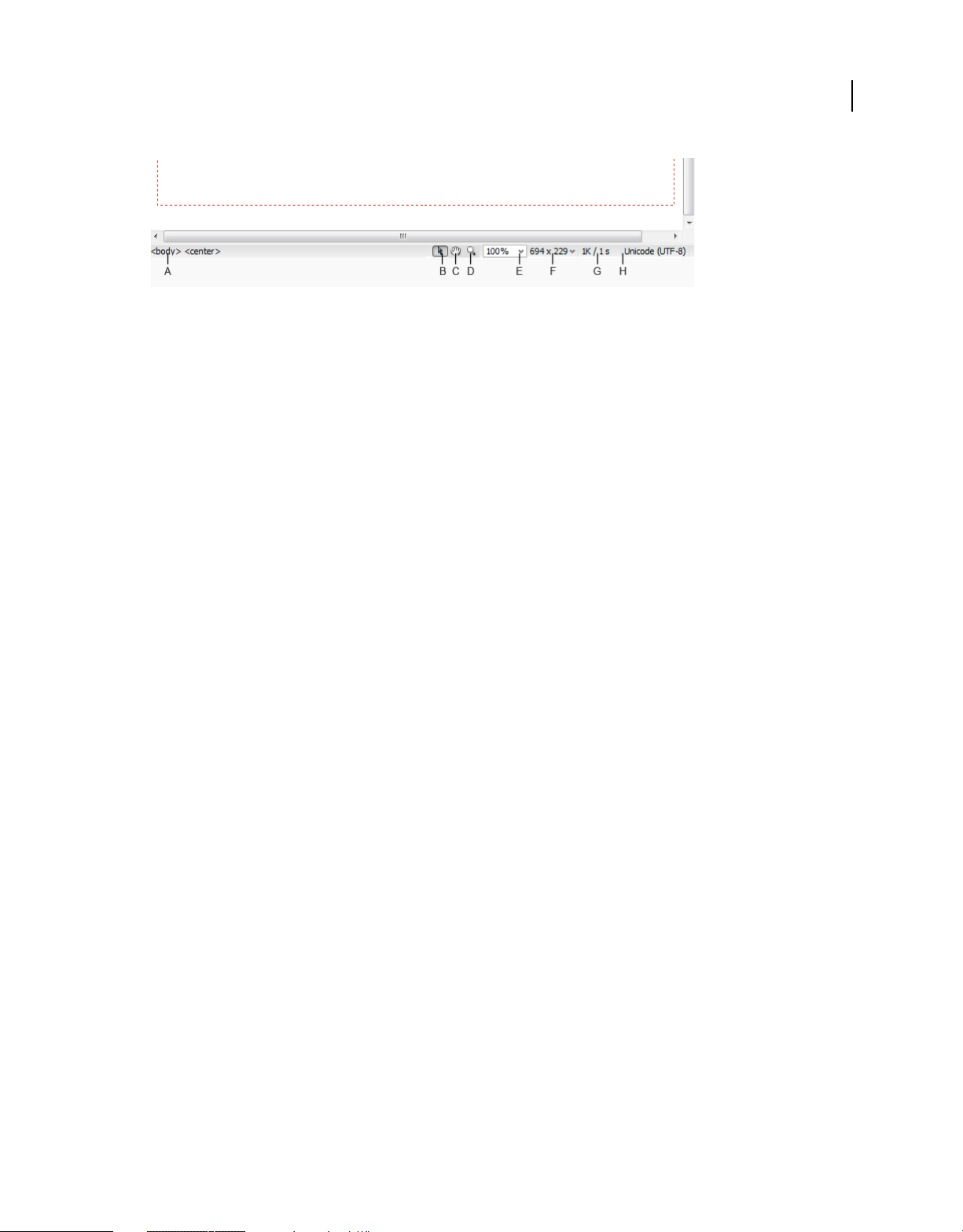
Introducción a la barra de estado
La barra de estado, situada en la parte inferior de la ventana de documento, proporciona información adicional sobre
el documento que está creando.
Last updated 10/4/2012
Page 21

USO DE DREAMWEAVER
Espacio de trabajo
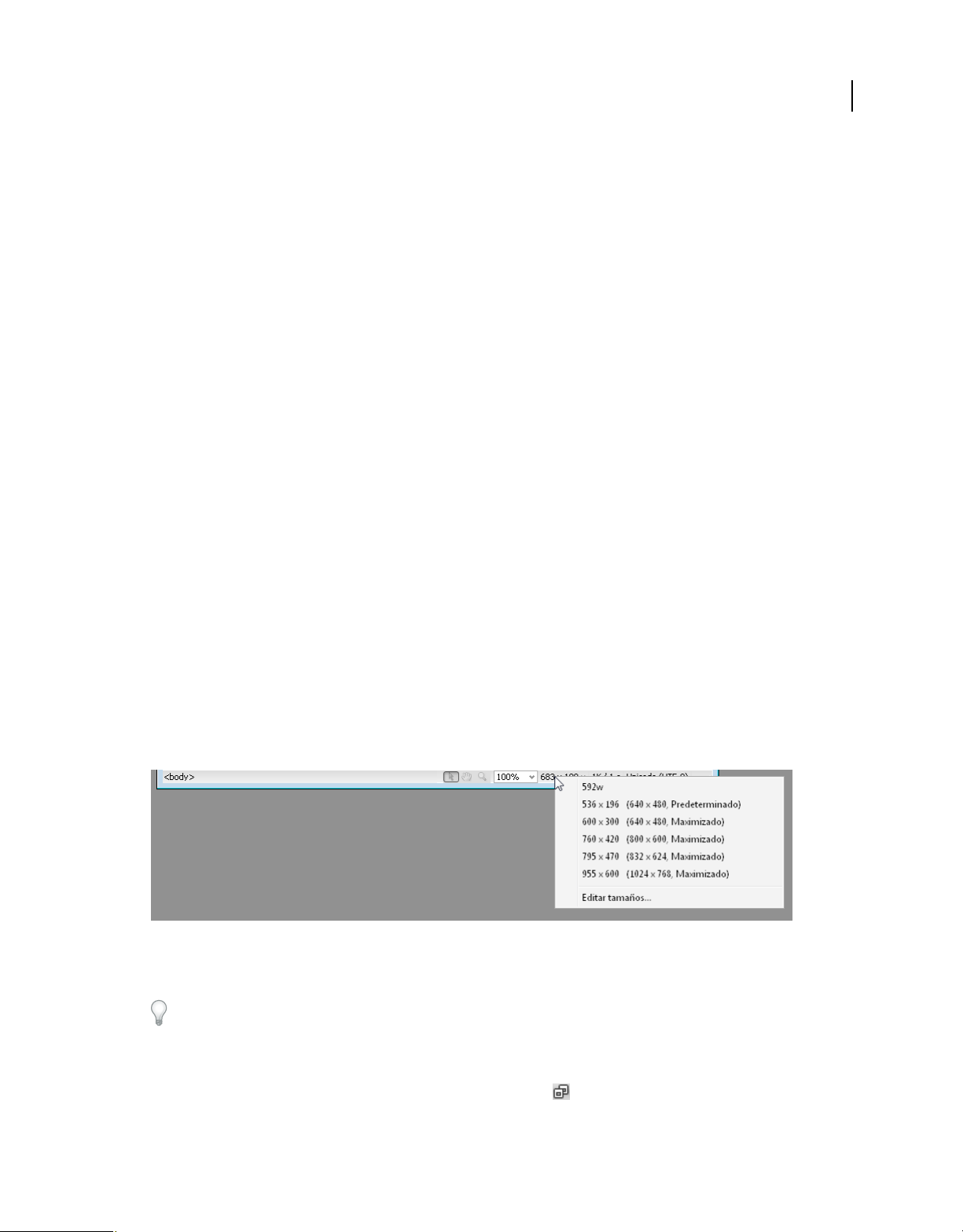
A. Selector de etiquetas B. Herramienta Seleccionar C. Herramienta Mano D. Herramienta Zoom E. Establecer nivel de aumento F. Menú
emergente Tamaño de ventana G. Tamaño del documento y tiempo de descarga estimado H. Indicador de codificación
Selector de etiquetas Muestra la jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta
de la jerarquía para seleccionar la etiqueta y todo su contenido. Haga clic en
del documento. Para definir los atributos
class o ID para una etiqueta en el selector de etiquetas, haga clic con el botón
<body> para seleccionar todo el cuerpo
de derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en la etiqueta y elija
una clase o una ID del menú contextual.
Herramienta Seleccionar Activa y desactiva la herramienta Mano.
Herramienta Mano Permite hacer clic en el documento y arrastrarlo por la ventana de documento.
Herramienta Zoom y menú emergente Establecer nivel de aumento Permiten establecer un nivel de aumento para el
documento.
14
Menú emergente Tamaño de ventana (No disponible en la vista Código.) Permite cambiar el tamaño de la ventana de
documento a dimensiones predeterminadas o personalizadas. Cuando se cambia el tamaño de vista de una página en
la vista Diseño o la Vista en vivo, sólo cambian las dimensiones de la vista. El tamaño del documento no se modifica.
Además de tamaños predeterminados y personalizados, Dreamweaver también muestra los tamaños especificados en
una consulta de medios. Cuando se selecciona un tamaño correspondiente a una consulta de medios, Dreamweaver
usa la consulta de medios para mostrar la página. También puede cambiar la orientación de la página para obtener la
vista previa de la página para dispositivos móviles en los que el diseño de página cambia en función de cómo se sujete
el dispositivo.
Tamaño del documento y tiempo de descarga Muestra la estimación del tamaño del documento y del tiempo de
descarga de la página, incluidos todos los archivos dependientes, como imágenes y otros archivos multimedia.
Indicador de codificación Muestra la codificación del texto del documento actual.
More Help topics
“Definición del tamaño de ventana y la velocidad de conexión” on page 22
“Utilización de Acercar y Alejar” on page 227
“Cambio del tamaño de la ventana de documento” on page 21
“Configuración de las preferencias de tiempo de descarga y tamaño” on page 228
Last updated 10/4/2012
Page 22

USO DE DREAMWEAVER
Espacio de trabajo
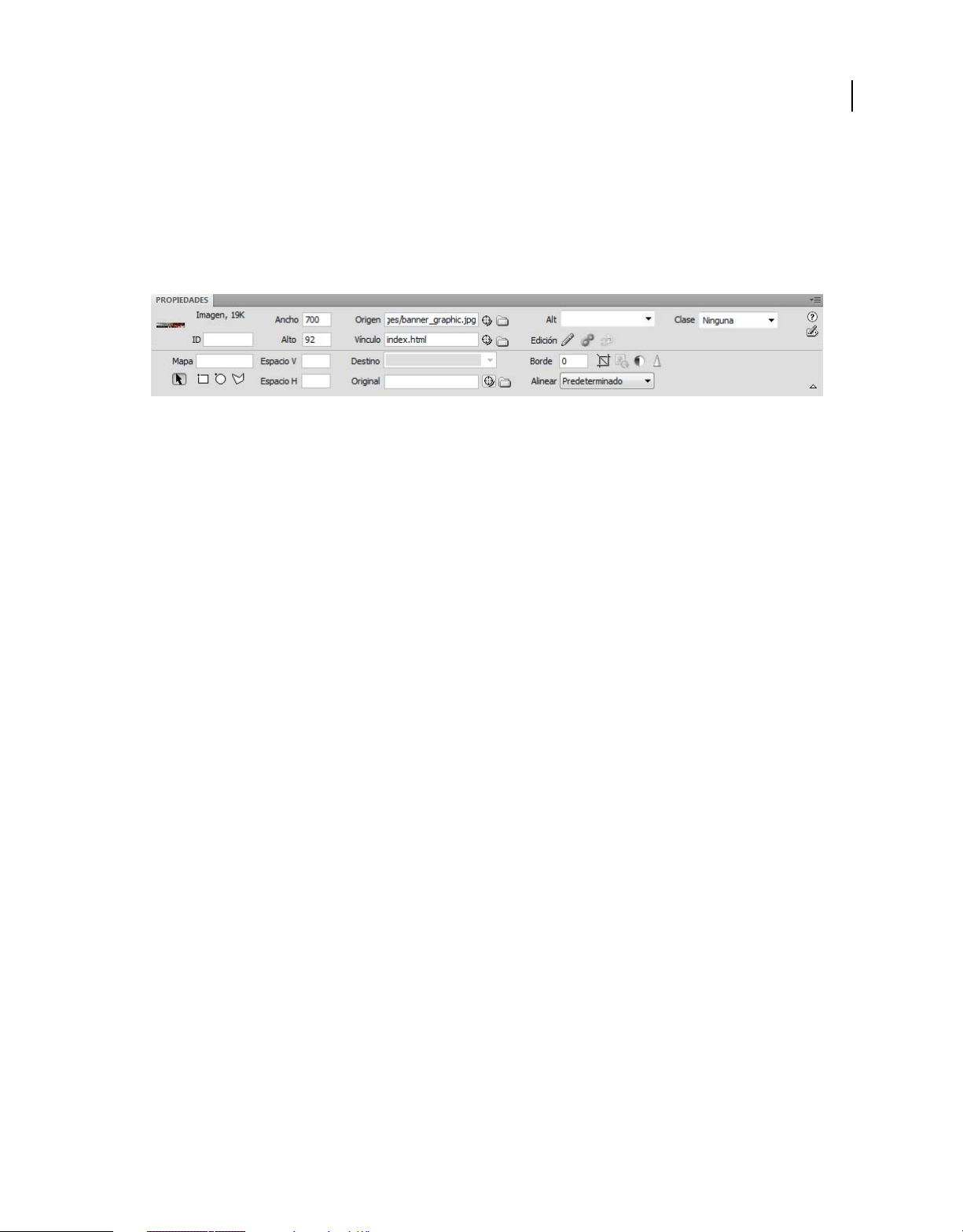
Descripción general del inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más comunes del elemento de página
seleccionado, como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en función del
elemento seleccionado. Por ejemplo, si selecciona una imagen de la página, el inspector de propiedades cambiará para
mostrar las propiedades de la imagen (por ejemplo, la ruta de archivo de la imagen, el ancho y el alto de la imagen, el
borde que rodea la imagen en caso de que lo haya, etc.).
El inspector de propiedades se encuentra, de manera predeterminada, en el borde inferior del espacio de trabajo,
aunque puede desacoplarlo y convertirlo en un panel flotante en el espacio de trabajo.
More Help topics
“Acoplamiento y desacoplamiento de paneles” on page 26
15
“Uso del inspector de propiedades” on page 23
Last updated 10/4/2012
Page 23

USO DE DREAMWEAVER
Espacio de trabajo
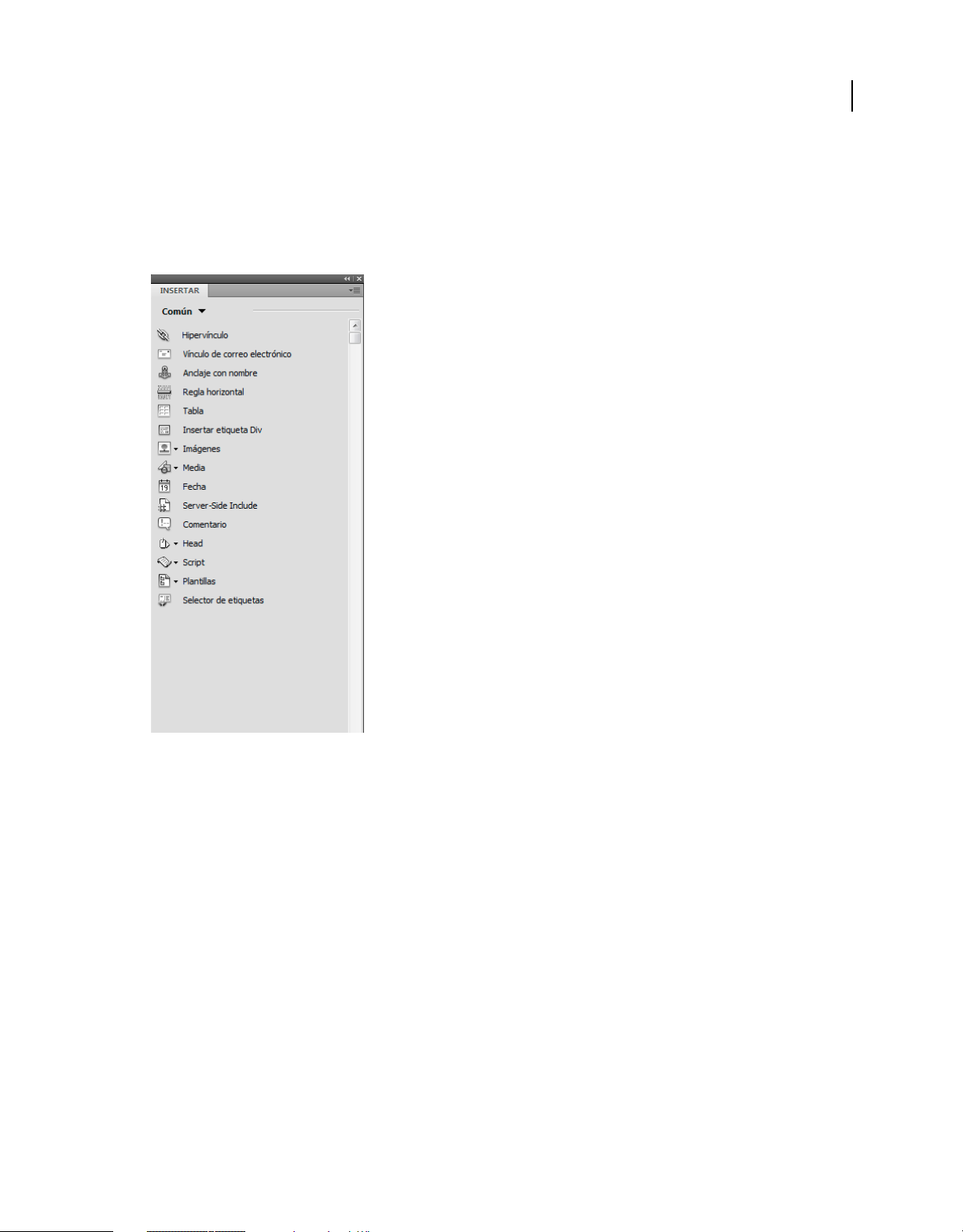
Información general sobre el panel Insertar
El panel Insertar contiene botones para crear e insertar objetos como tablas, imágenes y vínculos. Los botones están
ordenados en diferentes categorías, entre las que puede cambiar seleccionando la categoría deseada del menú
desplegable Categoría. Si el documento actual contiene código de servidor, como los documentos ASP o CFML,
aparecen también otras categorías.
16
Algunas categorías tienen botones con menús emergentes. Al seleccionar una opción de un menú emergente, dicha
opción se convierte en la acción predeterminada del botón. Por ejemplo, si selecciona Marcador de posición de imagen
en el menú emergente del botón Imagen, la siguiente vez que haga clic en el botón Imagen, Dreamweaver insertará un
marcador de posición de imagen. Siempre que seleccione una nueva opción del menú emergente cambiará la acción
predeterminada del botón.
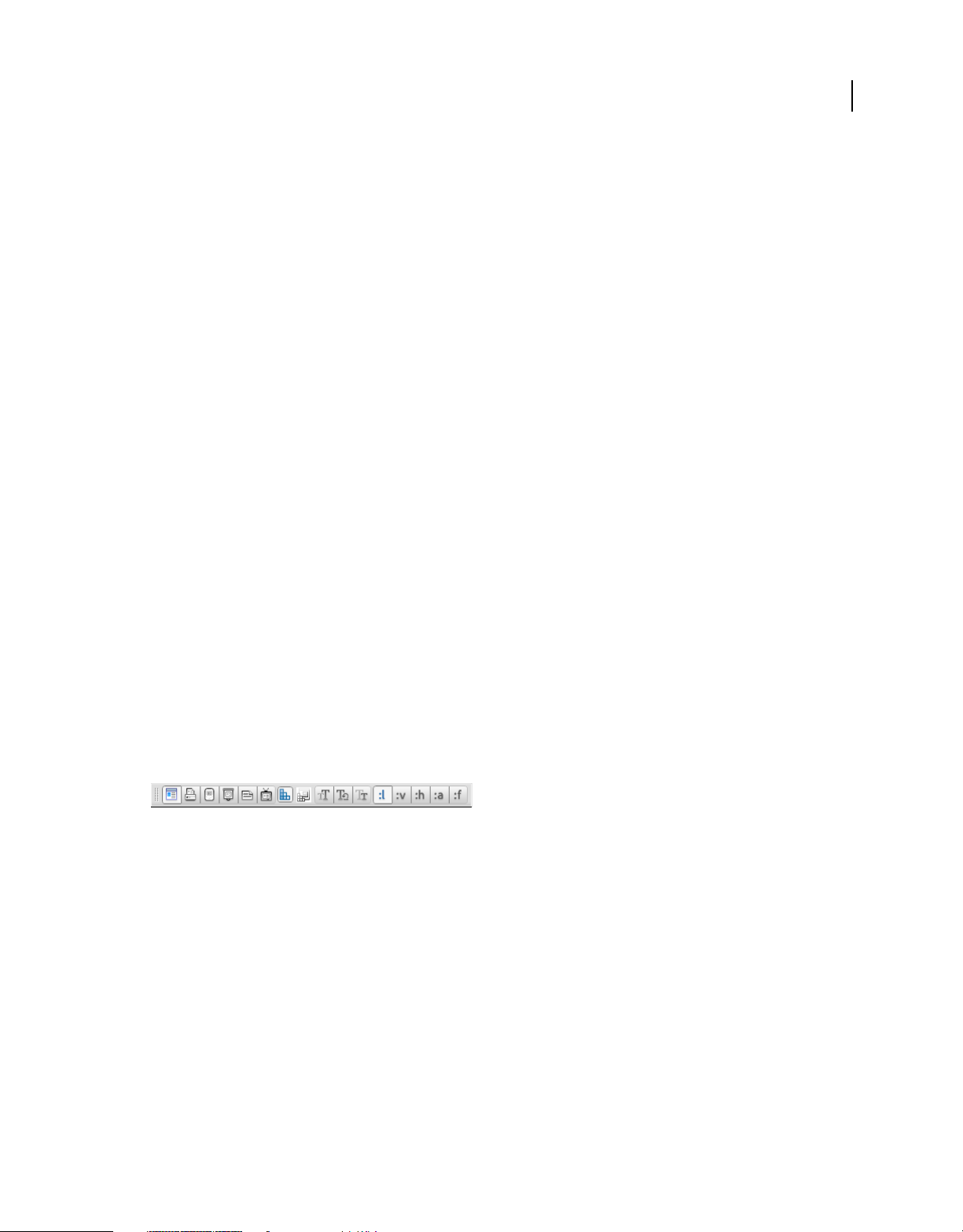
El panel Insertar está organizado en las categorías siguientes:
Categoría Común Permite crear e insertar los objetos que se utilizan con más frecuencia, como las imágenes y las
tablas.
Categoría Diseño Permite insertar tablas, elementos de tabla, etiquetas div, marcos y widgets de Spry. También puede
elegir dos vistas para tablas: Estándar (valor predeterminado) y Tablas expandidas.
Categoría Formularios Contiene botones que permiten crear formularios e insertar elementos de formulario,
incluidos widgets de validación de Spry.
Categoría Datos Permite insertar objetos de datos de Spry y otros elementos dinámicos, como juegos de registros,
regiones repetidas y grabar formularios de inserción y actualización.
Categoría Spry Contiene botones para crear páginas de Spry, incluidos objetos de datos y widgets de Spry.
Last updated 10/4/2012
Page 24

USO DE DREAMWEAVER
Espacio de trabajo
Categoría InContext Editing Contiene botones para la creación de páginas de InContext Editing, incluidos botones
para Regiones editables, Regiones repetidas y la administración de clases CSS.
Categoría Texto Permite insertar diversas etiquetas de formato de texto y listas, como b, em, p, h1 y ul.
Categoría Favoritos Permite agrupar y organizar los botones del panel Insertar que utiliza con más frecuencia en un
lugar común.
Categorías de código de servidor Sólo están disponibles para las páginas que emplean un lenguaje de servidor
determinado, como ASP, CFML Basic, CFML Flow, CFML Advanced, y PHP. Cada una de estas categorías contiene
objetos de código de servidor que pueden insertarse en la vista Código.
A diferencia de otros paneles de Dreamweaver, el panel Insertar se puede arrastrar fuera de su posición de
acoplamiento predeterminada y colocarse en una posición horizontal en la parte superior de la ventana de documento.
Al hacerlo, cambia de panel a barra de herramientas (aunque no puede ocultarla y mostrarla como el resto de barras
de herramientas).
More Help topics
“Uso del panel Insertar” on page 215
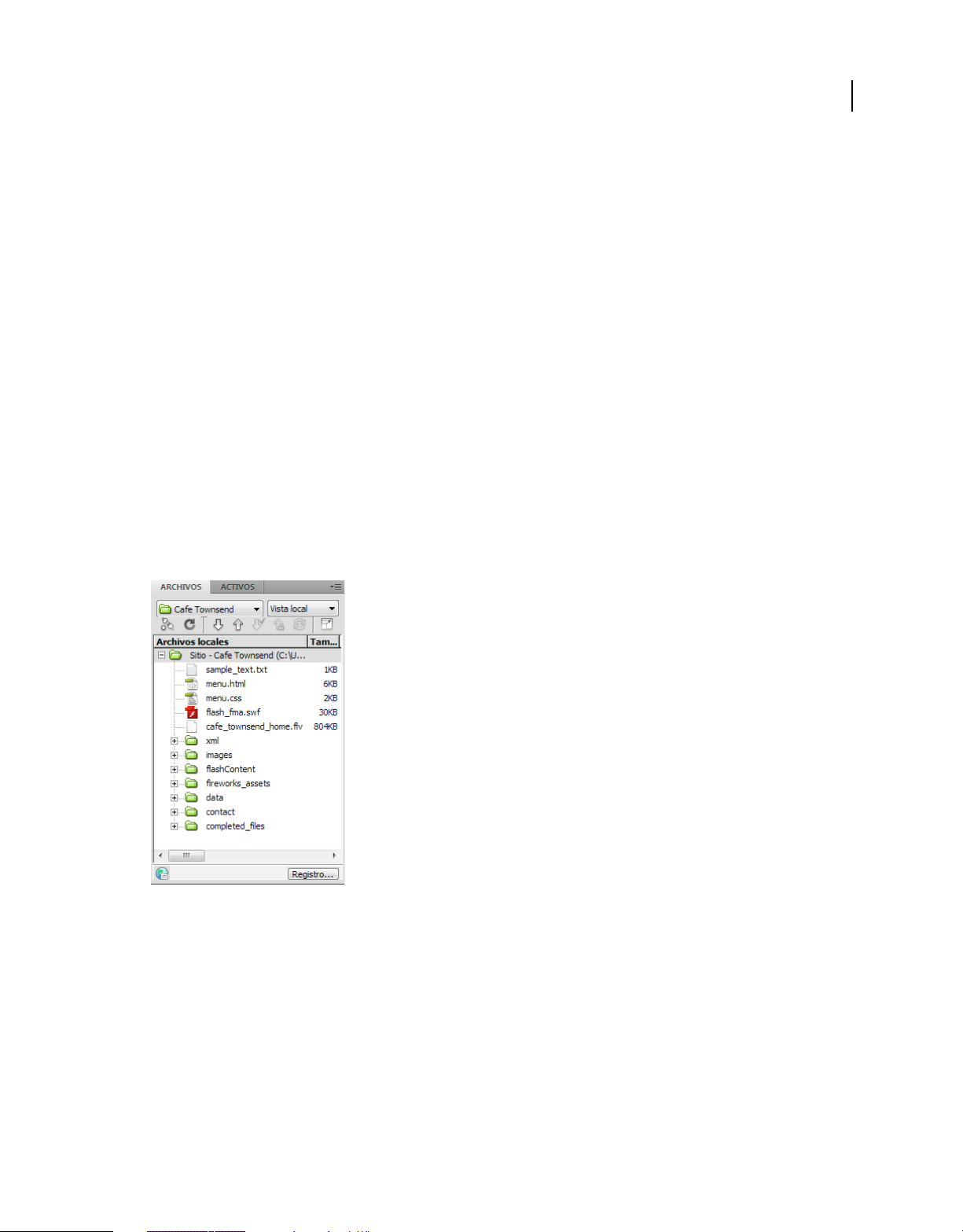
Descripción general del panel Archivos
Utilice el panel Archivos para ver y administrar los archivos del sitio de Dreamweaver.
17
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y
expandir o contraer el panel Archivos. Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio
remoto, el servidor de prueba o el depósito SVN como una lista de archivos. Cuando está ampliado, además del sitio
local, muestra el sitio remoto o el servidor de prueba o el depósito SVN.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio
remoto) que aparece de forma predeterminada en el panel contraído.
(CS 5.5) El panel Archivos interactúa con el servidor a intervalos regulares para actualizar su contenido. Aparece un
mensaje de error si intenta realizar una acción en el panel Archivos mientras está ejecutando estas actualizaciones
automáticas. Para desactivar las actualizaciones automáticas, abra el menú de opciones del panel Archivos y anule la
selección de Actualización automática en el menú Ver.
Last updated 10/4/2012
Page 25

USO DE DREAMWEAVER
Espacio de trabajo
Para actualizar el contenido del panel manualmente, utilice el botón Actualizar en el panel. El estado de protección
actual de los archivos, sin embargo, sólo se actualiza cuando están activadas las actualizaciones automáticas.
More Help topics
“Trabajo con archivos en el panel Archivos” on page 81
Introducción al panel Estilos CSS
El panel Estilos CSS le permite supervisar las reglas y propiedades CSS que afectan a un elemento de página
actualmente seleccionado (modo Actual) o las reglas y propiedades que afectan a todo un documento (modo Todo).
Un botón situado en la parte superior del panel Estilos CSS le permite cambiar entre estos dos modos. El panel Estilos
CSS también le permite modificar propiedades CSS tanto en modo Todo como en modo Actual.
18
Puede cambiar el tamaño de cualquiera de los paneles arrastrando los bordes que los separan.
En modo Actual, el panel Estilos CSS muestra tres secciones: un resumen del panel Selección que muestra las
propiedades de CSS de la selección actual del documento, un panel Reglas que muestra la ubicación de las propiedades
seleccionadas (o una cascada de reglas para la etiqueta seleccionada, en función de la selección) y un panel Propiedades
que le permite editar las propiedades CSS al definir reglas para la selección.
En modo Todo, el panel Estilos CSS muestra tres secciones: un panel Todas las reglas arriba y un panel Propiedades
abajo. El panel Todas las reglas muestra una lista de reglas definidas en el documento actual, así como las reglas
definidas en las hojas de estilo adjuntas al documento actual. El panel Propiedades le permite editar propiedades CSS
para cualquier regla seleccionada en el panel Todas las reglas.
Todos los cambios que realice en el panel Propiedades se aplican de forma inmediata; de este modo, puede
previsualizar el trabajo a medida que lo vaya llevando a cabo.
Last updated 10/4/2012
Page 26

USO DE DREAMWEAVER
Espacio de trabajo
Introducción a las guías visuales
Dreamweaver proporciona varios tipos de guías visuales para ayudarle a diseñar documentos y predecir de forma
aproximada cuál será su apariencia en los navegadores. Puede seguir uno de estos procedimientos:
• Ajustar instantáneamente el tamaño deseado para una ventana de documento y comprobar si caben los elementos
en la página.
• Utilizar una imagen de rastreo como fondo de la página para ayudarle a copiar un diseño creado en una aplicación
de edición de ilustraciones o imágenes como Adobe® Photoshop® o Adobe® Fireworks®.
• Utilizar las reglas y guías para proporcionar una pista visual que permita colocar y cambiar el tamaño de los
elementos de página con precisión.
• Utilizar la cuadrícula para lograr una mayor precisión en la colocación y ajuste del tamaño de elementos con
posición absoluta (elementos PA).
Las marcas de cuadrícula de la página le ayudan a alinear los elementos PA y, cuando está activada la función de
ajuste, permiten ajustar automáticamente los elementos PA con el punto más próximo de la cuadrícula al moverlas
o ajustar su tamaño. (Los demás objetos, como las imágenes y los párrafos, no se ajustan a la cuadrícula.) El ajuste
funciona independientemente de que la cuadrícula esté visible.
More Help topics
“Uso de ayudas visuales al diseñar” on page 182
19
Usuarios de GoLive
Si ha utilizado GoLive y desea cambiar a Dreamweaver, quizá desee consultar una introducción en línea al espacio y
flujo de trabajo de Dreamweaver, así como comentarios sobre formas de migrar su sitio a Dreamweaver.
More Help topics
Tutorial sobre Dreamweaver para usuarios de GoLive
Uso de la ventana de documento
Cambio de vista en la ventana de documento
La ventana de documento permite visualizar documentos en la vista Código, la vista Código dividida, la vista Diseño,
las vistas Código y Diseño (vista Dividida) o en la Vista en vivo. También puede optar por visualizar la vista de código
dividida o las vistas Código y Diseño horizontal o verticalmente. (La visualización predeterminada es la horizontal.)
Cambio a la vista Código
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Código.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Código.
Last updated 10/4/2012
Page 27

USO DE DREAMWEAVER
Espacio de trabajo
Cambio a la vista de código dividida
La vista de código dividida divide el documento en dos para que pueda trabajar en dos secciones del código a la vez.
❖ Seleccione Ver > Dividir código.
Cambio a la vista Diseño
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Diseño.
Visualización de las vistas Código y Diseño
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Código y diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vistas de Código y Diseño.
20
De manera predeterminada, las vista Código aparece en la parte superior de la ventana de documento y la vista Diseño,
en la parte inferior. Para mostrar la vista Diseño en la parte superior, seleccione Ver > Vista de diseño encima.
Cambio de la vista Código a la vista Diseño y viceversa
❖ Presione Control+comilla invertida (`).
Si aparecen ambas vistas en la ventana de documento, este método abreviado de teclado permite pasar de una vista a otra.
División vertical de las vistas
Esta opción sólo está disponible para la vista de código dividida y para las vistas Código y Diseño (vista dividida). Está
desactivada para la vista Código y para la vista Diseño.
1 Asegúrese de que se encuentra en la vista de código dividida (Ver > Dividir código) o en las vistas Código y Diseño
(Ver > Código y Diseño).
2 Seleccione Ver > Dividir verticalmente.
Si se encuentra en las vistas Código y Diseño, podrá optar por visualizar la vista Diseño a la izquierda (Ver > Vista
Diseño a la izquierda).
More Help topics
“Introducción a la ventana de documento” on page 9
“Vista previa de páginas en la Vista en vivo” on page 301
Ventanas de documento en cascada o en mosaico
Si tiene varios documentos abiertos a la vez, puede organizarlos en cascada o en mosaico.
Last updated 10/4/2012
Page 28

USO DE DREAMWEAVER
Espacio de trabajo
More Help topics
“Gestión de ventanas y paneles” on page 25
“Visualización de documentos en fichas (Dreamweaver Macintosh)” on page 31
Ventanas de documento en cascada
❖ Seleccione Ventana > Cascada.
Ventanas de documento en mosaico
• (Windows) Seleccione Ventana > Mosaico horizontal o Ventana > Mosaico vertical.
• (Macintosh) Seleccione Ventana > Mosaico.
Cambio del tamaño de la ventana de documento
La barra de estado muestra las dimensiones actuales de la ventana de documento (en píxeles). Para diseñar una
página cuyo mejor aspecto se logra con un tamaño específico, puede ajustar la ventana de documento con cualquiera
de los tamaños predeterminados, editar dichos tamaños o crear otros nuevos.
Cuando se cambia el tamaño de vista de una página en la vista Diseño o la Vista en vivo, sólo cambian las dimensiones
de la vista. El tamaño del documento no se modifica.
21
Además de tamaños predeterminados y personalizados, Dreamweaver también muestra los tamaños especificados en
una consulta de medios. Cuando se selecciona un tamaño correspondiente a una consulta de medios, Dreamweaver
usa la consulta de medios para mostrar la página. También puede cambiar la orientación de la página para obtener la
vista previa de la página para dispositivos móviles en los que el diseño de página cambia en función de cómo se sujete
el dispositivo.
Establecimiento de un tamaño predeterminado para la ventana de documento
❖ Elija uno de los tamaños del menú emergente Tamaño de ventana situado en la parte inferior de la ventana de
documento. Dreamweaver CS5.5 y posterior ofrece una lista ampliada de opciones, incluidas opciones para
dispositivos móviles comunes (como se muestra a continuación).
El tamaño de la ventana indicado corresponde a las dimensiones internas de la ventana del navegador, sin bordes. El
tamaño del monitor o del dispositivo móvil se indica a la derecha.
Si no desea asignar un tamaño tan preciso, utilice los métodos estándar de su sistema operativo, como arrastrar la
esquina inferior derecha de una ventana.
Note: (Sólo Windows) Los documentos contenidos en la ventana de documento se maximizan de manera
predeterminada y no es posible cambiar el tamaño de un documento maximizado. Para que el documento no esté
maximizado, haga clic en el botón de anulación de la maximización , situado en la esquina superior derecha del
documento.
Last updated 10/4/2012
Page 29

USO DE DREAMWEAVER
Espacio de trabajo
Modificación de los valores que aparecen en el menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en cualquiera de los valores de ancho o altura de la lista de tamaños de ventana y escriba un valor nuevo.
Para hacer que la ventana de documento se ajuste sólo a un ancho específico (sin modificar la altura), seleccione un
valor de altura y elimínelo.
3 Haga clic en el cuadro Descripción para introducir texto descriptivo sobre un tamaño específico.
Adición de un valor al menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en el espacio en blanco situado debajo del último valor de la columna Ancho.
3 Introduzca valores en Ancho y Altura.
Para establecer sólo el Ancho o la Altura, sencillamente deje un campo vacío.
4 Haga clic en el campo Descripción para introducir el texto descriptivo sobre el tamaño añadido.
Por ejemplo, puede escribir SVGA o PC estándar junto a la entrada correspondiente a un monitor de 800 x 600
píxeles, y Mac 17 pulg. junto a la entrada correspondiente a un monitor de 832 x 624 píxeles. La mayoría de los
monitores se pueden ajustar a varias dimensiones de píxeles.
22
Definición del tamaño de ventana y la velocidad de conexión
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Barra de estado (CS5) o Tamaños de ventana (CS5.5 y posterior) en la lista de categorías de la izquierda.
3 Defina cualquiera de las opciones siguientes:
Tamaños de ventana Permite personalizar los tamaños de las ventanas que aparecen en el menú emergente de la barra
de estado.
Velocidad de conexión Determina la velocidad de conexión (en kilobits por segundo) empleada para calcular el
tamaño de descarga. El tamaño de descarga de la página se muestra en la barra de estado. Cuando hay una imagen
seleccionada en la ventana de documento, aparece su tamaño de descarga en el inspector de propiedades.
More Help topics
“Introducción a la barra de estado” on page 13
“Cambio del tamaño de la ventana de documento” on page 21
Informes en Dreamweaver
Dreamweaver permite ejecutar informes para buscar contenido, solucionar problemas o probar el contenido. Puede
generar los siguientes tipos de informes:
Buscar Permite buscar etiquetas, atributos y texto específico en las etiquetas.
Referencia Le permite buscar información de referencia que puede resultar útil.
Validación Permite comprobar si existen errores de código o de sintaxis.
Compatibilidad con navegadores Permite probar el código HTML en los documentos para comprobar si hay alguna
etiqueta o atributo que sean incompatibles con los navegadores de destino.
Verificador de vínculos Permite encontrar y arreglar vínculos rotos, externos y huérfanos.
Last updated 10/4/2012
Page 30

USO DE DREAMWEAVER
Espacio de trabajo
Informes de sitios Permite mejorar el flujo de trabajo y probar los atributos HTML del sitio. Los informes de flujo de
trabajo incluyen información sobre protección, sobre documentos modificados recientemente y sobre Design Notes;
los informes HTML incluyen etiquetas de fuentes anidadas combinables, la opción de accesibilidad, texto alternativo
que falta, etiquetas anidadas repetidas, etiquetas vacías eliminables y documentos sin título.
Registro FTP Permite ver toda la actividad de transferencia de archivos mediante FTP.
Depuración del servidor Le permite ver información para depurar una aplicación de Adobe® ColdFusion®.
Uso de barras de herramientas, inspectores y menús contextuales
Visualización de barras de herramientas
Utilice las barras de herramientas Documento y Estándar para realizar operaciones relacionadas con documentos y de
edición estándar, la barra de herramientas Codificación para insertar código rápidamente y la barra de herramientas
Representación de estilos para mostrar la página tal y como aparecería en diferentes tipos de soportes. Si lo desea,
puede seleccionar la opción de mostrar u ocultar las barras de herramientas.
23
• Seleccione Ver > Barras de herramientas y, después, seleccione la barra de herramientas que desee.
• Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) en cualquiera de las barras de herramientas en el menú contextual.
Note: Para mostrar u ocultar la barra de herramientas Codificación en el inspector de código (Ventana > Inspector de
código), debe seleccionar la barra de herramientas Codificación del menú emergente Ver opciones situado en la parte
superior del inspector.
More Help topics
“Introducción a la barra de herramientas Documento” on page 10
“Introducción a la barra de herramientas Estándar” on page 11
“Introducción a la barra de herramientas Codificación” on page 13
“Introducción a la barra de herramientas Representación de estilos” on page 11
Uso del inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más comunes del elemento de página
seleccionado, como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en función del
elemento o elementos seleccionados.
Para acceder a la ayuda correspondiente a un inspector de propiedades determinado, haga clic en el botón ayuda de la
esquina superior derecha del inspector de propiedades o seleccione Ayuda del menú Opciones de un inspector de
propiedades.
Note: Utilice el inspector de etiquetas para ver y editar todos los atributos asociados con una propiedad de etiqueta
determinada.
Last updated 10/4/2012
Page 31

USO DE DREAMWEAVER
Espacio de trabajo
More Help topics
“Descripción general del inspector de propiedades” on page 15
“Configuración de las propiedades de texto en el inspector de propiedades” on page 236
“Acoplamiento y desacoplamiento de paneles” on page 26
“Cambio de atributos con el inspector de etiquetas” on page 343
Visualización y ocultación del inspector de propiedades
❖ Seleccione Ventana > Propiedades.
Ampliación o contracción del inspector de propiedades
❖ Haga clic en la flecha de ampliación, situada en la esquina inferior derecha del inspector de propiedades.
Visualización y cambio de las propiedades de un elemento de página
1 Seleccione el elemento de página en la ventana de documento.
Es posible que tenga que ampliar el inspector de propiedades para ver todas las propiedades del elemento seleccionado.
2 Cambie las propiedades que desee en el inspector de propiedades.
24
Note: Para información sobre propiedades específicas, seleccione un elemento en la ventana de documento y, a
continuación, haga clic en el icono de ayuda, situado en la esquina superior derecha del inspector de propiedades.
3 Si los cambios realizados no se aplican inmediatamente en la ventana de documento, aplíquelos mediante uno de
estos procedimientos:
• Haga clic fuera de los campos de texto de edición de propiedades.
• Presione Intro (Windows) o Retorno (Macintosh).
• Presione el tabulador para cambiar a otra propiedad.
Utilización de menús contextuales
Los menús contextuales proporcionan acceso rápido a los comandos y las propiedades más útiles relacionados con la
ventana o el objeto con el que esté trabajando. En los menús contextuales sólo aparecen los comandos pertinentes para
la selección actual.
1 Haga clic con el botón derecho del ratón (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en
el objeto o ventana.
Last updated 10/4/2012
Page 32

USO DE DREAMWEAVER
Espacio de trabajo
2 Seleccione un comando en el menú contextual.
25
Personalización del espacio de trabajo de Dreamweaver CS5
Gestión de ventanas y paneles
Puede crear un espacio de trabajo personalizado moviendo y manipulando los paneles y las ventanas Documento.
También puede guardar espacios de trabajo y pasar de uno a otro. Para Fireworks, dar un nuevo nombre personalizado
a los espacios de trabajo puede generar un comportamiento inesperado.
Note: Photoshop es la aplicación utilizada en los siguientes ejemplos. No obstante, el espacio de trabajo se comporta igual
en todos los productos.
Reorganizar, acoplar o flotar ventanas de documentos
Si abre más de un archivo, aparecen ventanas Documento en forma de fichas.
• Si desea cambiar el orden de las fichas de ventanas Documento, arrastre la ficha correspondiente a otra ubicación
dentro del grupo.
• Si desea desacoplar (flotar o separar) una ventana Documento de un grupo de ventanas, arrastre la ficha
correspondiente fuera del grupo.
Last updated 10/4/2012
Page 33

USO DE DREAMWEAVER
Espacio de trabajo
Note: en Photoshop puede también elegir Ventana > Organizar > Hacer flotante la ventana para hacer flotante una
única ventana de documento, o Ventana > Organizar > Hacer flotante todo en ventanas para hacer flotantes todas
las ventanas de documentos a la vez. Si desea obtener más información, consulte la hoja técnica kb405298 (en inglés).
Note: Dreamweaver no permite acoplar ni desacoplar ventanas Documento. Utilice el botón Minimizar de la ventana
Documento para crear ventanas flotantes (Windows) o elija Ventana > Mosaico vertical para crear ventanas
Documento una junto a la otra. Si desea obtener más información sobre este tema, busque “Mosaico vertical” en la
ayuda de Dreamweaver. El flujo de trabajo de Macintosh es algo diferente.
• Si desea acoplar una ventana Documento a otro grupo de ventanas Documento, arrastre la ventana hasta dicho
grupo.
• Para crear grupos de documentos apilados o en mosaico, arrastre la ventana a una de las zonas de colocación de los
bordes superior, inferior o laterales de otra ventana. También puede seleccionar una composición para el grupo con
el botón pertinente de la barra de la aplicación.
Note: algunos productos no admiten esta función. Sin embargo, suelen disponer de comandos Mosaico y Cascada en
el menú Ventana para ordenar los documentos.
• Para cambiar a otro documento del grupo ordenado en fichas al arrastrar una selección, arrastre esta por encima
de su pestaña durante unos instantes.
Note: algunos productos no admiten esta función.
26
Acoplamiento y desacoplamiento de paneles
Un conjunto acoplado es un conjunto de paneles o grupos de paneles que se muestran juntos, generalmente en una
orientación vertical. Los paneles se acoplan y desacoplan moviéndolos dentro y fuera de un conjunto acoplado.
• Para acoplar un panel, arrástrelo por su ficha al conjunto apilado, a la parte superior, a la parte inferior o entre otros
paneles.
• Para acoplar un grupo de paneles, arrástrelo por su barra de título (la barra vacía sólida que se encuentra encima
de las fichas) al conjunto acoplado.
• Para quitar un panel o grupo de paneles, arrástrelo fuera del conjunto acoplado por su ficha o barra de título. Puede
arrastrarlo a otro conjunto acoplado o hacer que flote con libertad.
Panel del navegador arrastrado a un nuevo conjunto acoplado, indicado por un resaltado vertical azul
Last updated 10/4/2012
Page 34

USO DE DREAMWEAVER
Espacio de trabajo
Panel del navegador ahora en su propio conjunto acoplado
Es posible evitar que los paneles rellenen todo el espacio de un conjunto acoplado. Para hacerlo, arrastre el borde
inferior del conjunto hacia arriba de manera que ya no llegue al borde del espacio de trabajo.
Movimiento de paneles
Conforme mueve paneles, verá zonas de colocación resaltadas en azul, áreas en las que puede mover el panel. Por
ejemplo, puede mover un panel hacia arriba o hacia abajo en un conjunto acoplado arrastrándolo a la zona de
colocación azul estrecha encima o debajo de otro panel. Si arrastra a un área que no es una zona de colocación, el panel
flota con libertad en el espacio de trabajo.
27
Note: la posición del ratón (más que la posición del panel) activa la zona de colocación, por lo que si no ve la zona de
colocación, pruebe a arrastrar el ratón al lugar en el que debería estar esta zona.
• Para mover un panel, arrástrelo por su ficha.
• Para mover un grupo de paneles, arrastre su barra de título.
A
B
C
La zona de colocación azul estrecha indica que el panel Color se acoplará por sí mismo encima del grupo de paneles Capas.
A. Barra de título B. Ficha C. Zona de colocación
Pulse Ctrl (Windows) o Comando (Mac OS) mientras mueve un panel para evitar que se acople. Pulse Esc mientras
mueve el panel para cancelar la operación.
Adición y eliminación de paneles
Si quita todos los paneles de un conjunto acoplado, este desaparece. Para crear un conjunto acoplado, mueva paneles
hacia el borde derecho del espacio de trabajo hasta que aparezca una zona donde soltarlos.
• Para quitar un panel, haga clic con el botón derecho (Windows) o pulse Control y haga clic (Mac OS) en su ficha y
elija Cerrar o bien deselecciónelo en el menú Ventana.
• Para añadir un panel, selecciónelo en el menú Ventana y acóplelo donde desee.
Last updated 10/4/2012
Page 35

USO DE DREAMWEAVER
Espacio de trabajo
Manipulación de grupos de paneles
• Para mover un panel a un grupo, arrastre la ficha del panel a la zona de colocación resaltada en el grupo.
Adición de un panel a un grupo de paneles
• Para reorganizar los paneles de un grupo, arrastre la ficha de un panel a una nueva ubicación del grupo.
• Para quitar un panel de un grupo de manera que flote con libertad, arrastre el panel por su ficha fuera del grupo.
• Para mover un grupo, arrastre su barra de título (encima de las fichas).
Apilado de paneles flotantes
Cuando arrastra un panel fuera de su conjunto apilado pero no a una zona de colocación, el panel flota con libertad.
Los paneles flotantes se pueden situar en cualquier lugar del espacio de trabajo. Puede apilar paneles flotantes o grupos
de paneles de manera que se muevan como una unidad cuando arrastra la barra de título que se encuentra más arriba.
28
Paneles apilados flotantes de libre movimiento
• Para apilar paneles flotantes, arrastre un panel por su ficha a la zona de colocación en la parte inferior de otro panel.
• Para cambiar el orden de apilado, arrastre un panel arriba o abajo por su ficha.
Note: asegúrese de soltar la ficha encima de la zona de colocación estrecha entre los paneles, en lugar de en la zona de
colocación ancha en una barra de título.
• Para quitar un panel o un grupo de paneles de la pila, de manera que flote por sí mismo, arrástrelo fuera de su ficha
o barra de título.
Cambio del tamaño de los paneles
• Para minimizar o maximizar un panel, un grupo de paneles o una pila de paneles, haga doble clic en una ficha.
También puede hacer doble clic en el área de las fichas (el espacio vacío que hay junto a ellas).
• Para cambiar el tamaño de un panel, arrastre cualquiera de sus lados. A algunos paneles, como el panel de color en
Photoshop, no se les puede cambiar el tamaño arrastrándolos.
Contracción y expansión de iconos de paneles
Puede contraer los paneles a iconos para reducir la acumulación de elementos en el espacio de trabajo. En algunos
casos, los paneles se contraen a iconos en el espacio de trabajo por defecto.
Last updated 10/4/2012
Page 36

USO DE DREAMWEAVER
Espacio de trabajo
Paneles contraídos en iconos
29
Paneles expandidos desde iconos
• Para contraer o expandir todos los iconos de paneles en una columna, haga clic en la doble flecha de la parte
superior del conjunto acoplado.
• Para expandir un icono de panel único, haga clic en él.
• Para cambiar el tamaño de los iconos de paneles a fin de ver solo los iconos (pero no las etiquetas), ajuste el ancho
del conjunto acoplado hasta que desaparezca el texto. Para volver a ver el texto de los iconos, aumente el ancho del
conjunto acoplado.
• Para contraer un panel de vuelta a su icono, haga clic en su ficha, en su icono o en la doble flecha de la barra de título
del panel.
En algunos productos, si selecciona la contracción automática de iconos de paneles en las preferencias de interfaz
o de opciones de interfaz de usuario, el icono de panel expandido se contrae automáticamente cuando haga clic
lejos de él.
• Para añadir un panel o un grupo de paneles flotantes a un conjunto acoplado de iconos, arrástrelo por su ficha o
barra de título. (Los paneles se contraen automáticamente en iconos cuando se añaden a un conjunto acoplado de
iconos).
• Para mover un icono de panel (o un grupo de iconos de paneles), basta con arrastrarlo. Puede arrastrar los iconos
de panel hacia arriba y hacia abajo en el conjunto acoplado, hacia otros conjuntos acoplados (donde aparecen en el
estilo de panel de dicho conjunto acoplado) o hacia afuera del conjunto acoplado (donde aparecen como iconos
flotantes).
Guardado de espacios de trabajo y paso de uno a otro
Al guardar la posición y el tamaño actuales de los paneles como un espacio de trabajo con nombre, puede restaurar
dicho espacio de trabajo incluso aunque mueva o cierre un panel. Los nombres de los espacios de trabajo guardados
aparecen en el conmutador de espacios de trabajo de la barra de la aplicación.
Last updated 10/4/2012
Page 37

USO DE DREAMWEAVER
Espacio de trabajo
Guardado de un espacio de trabajo personalizado
1 Con el espacio de trabajo en la configuración que desea guardar, siga uno de estos procedimientos:
• (Illustrator) Elija Ventana > Espacio de trabajo > Guardar espacio de trabajo.
• (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Nuevo espacio de trabajo.
• (Dreamweaver) Elija Ventana > Diseño del espacio de trabajo > Nuevo espacio de trabajo.
• (Flash) Elija Nuevo espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
• (Fireworks) Elija Guardar actual en el conmutador de espacios de trabajo de la barra de la aplicación.
2 Escriba un nombre para el espacio de trabajo.
3 (Photoshop, InDesign) En Capturar, seleccione una o varias de las siguientes opciones:
Ubicaciones de panel Guarda las ubicaciones de los paneles actuales (solo InDesign).
Métodos abreviados de teclado Guarda el conjunto actual de métodos abreviados de teclado (solo Photoshop).
Menús o Personalización de menús Guarda el conjunto actual de menús.
Visualización de espacios de trabajo y paso de uno a otro
❖ Seleccione un espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
30
En Photoshop, puede asignar métodos abreviados de teclado a cada espacio de trabajo para navegar rápidamente por
ellos.
Eliminación de un espacio de trabajo personalizado
• Seleccione Administrar espacios de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación,
seleccione el espacio de trabajo y, a continuación, haga clic en Eliminar. (La opción no está disponible en
Fireworks).
• (Photoshop, InDesign, InCopy) Seleccione Eliminar espacio de trabajo en el conmutador de espacios de trabajo.
• (Illustrator) Elija Ventana > Espacio de trabajo > Gestionar espacios de trabajo, seleccione el espacio de trabajo y,
a continuación, haga clic en el icono Eliminar.
• (Photoshop e InDesign) Elija Ventana > Espacio de trabajo > Eliminar espacio de trabajo, seleccione el espacio de
trabajo y, a continuación, haga clic en Eliminar.
Restauración del espacio de trabajo por defecto
1 Seleccione Aspectos esenciales o el espacio de trabajo predeterminado del conmutador de espacios de trabajo de la
barra de la aplicación. Para Fireworks, lea el artículo
http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Note: En Dreamweaver, Designer es el espacio de trabajo predeterminado.
2 Para Fireworks (Windows), elimine estas carpetas:
Windows Vista \\Usuarios\<Nombre de usuario>\Datos de programa\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<Nombre de usuario>\Datos de programa\Adobe\Fireworks CS4
3 (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Restaurar [nombre de espacio de trabajo].
Last updated 10/4/2012
Page 38

USO DE DREAMWEAVER
Espacio de trabajo
(Photoshop) Restauración de una disposición de espacio de trabajo
En Photoshop, los espacios de trabajo aparecerán automáticamente con la última disposición, pero podrá restaurar la
disposición guardada original de los paneles.
• Para restaurar un espacio de trabajo individual, elija Ventana > Espacio de trabajo > Restaurar Nombre de espacio
de trabajo.
• Para restaurar todos los espacios de trabajo instalados con Photoshop, haga clic en Restaurar espacios de trabajo
predeterminados en las preferencias de interfaz.
Para reorganizar los espacios de trabajo en la barra de aplicaciones, arrástrelos.
Visualización de documentos en fichas (Dreamweaver Macintosh)
Puede ver varios documentos en una sola ventana de documento mediante las fichas que identifican a cada uno de
ellos. También puede mostrarlos como parte de un espacio de trabajo flotante en el que cada documento aparece en
su propia ventana.
Apertura de un documento que se encuentra en una ficha en una ventana independiente
❖ Haga clic en la ficha mientras presiona la tecla Control y seleccione Mover a nueva ventana en el menú contextual.
31
Combinación de documentos independientes en ventanas con fichas
❖ Seleccione Ventana > Combinar como fichas.
Cambio de la configuración predeterminada de documento en ficha
1 Seleccione Dreamweaver > Preferencias y, posteriormente, seleccione la categoría General.
2 Seleccione o anule la selección de Abrir documentos en fichas y haga clic en Aceptar.
Dreamweaver no modifica la visualización de documentos abiertos al cambiar las preferencias. No obstante, los
documentos que se abran después de seleccionar una nueva preferencia se mostrarán conforme a la preferencia
seleccionada.
Activación de iconos en color
De manera predeterminada, Dreamweaver CS4 y versiones posteriores utilizan iconos en blanco y negro que
adquieren color al pasar el ratón por encima de ellos. Puede hacer que los iconos se muestren en color
permanentemente, de manera que no sea necesario pasar el ratón por encima de ellos.
❖ Siga uno de estos procedimientos:
• Elija Ver > Iconos de colores.
• Cambie al espacio de trabajo Clásico o de Programador.
Para volver a desactivar los iconos de colores, seleccione Iconos de colores en el menú Ver o cambie a otro espacio de
trabajo.
More Help topics
“Visualización de espacios de trabajo y paso de uno a otro” on page 30
Last updated 10/4/2012
Page 39

USO DE DREAMWEAVER
Espacio de trabajo
Ocultación y visualización de la pantalla de bienvenida de Dreamweaver
La pantalla de bienvenida aparece al iniciar Dreamweaver y siempre que no se tiene abierto ningún documento. Puede
optar por ocultar la pantalla de bienvenida y volver a mostrarla posteriormente. Cuando la pantalla de bienvenida está
oculta y no hay documentos abiertos, la ventana de documento está en blanco.
Ocultación de la ventana de bienvenida
❖ Seleccione en la página de inicio la opción No volver a mostrar en la pantalla de bienvenida.
Visualización de la ventana de bienvenida
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En la categoría General, seleccione la opción Mostrar pantalla de bienvenida.
Personalización de Dreamweaver en sistemas multiusuario
Puede personalizar Dreamweaver para que se ajuste a sus necesidades, incluso en un sistema operativo multiusuario
como Windows XP o Mac OS X.
Dreamweaver impide que la configuración personalizada de un usuario afecte a la configuración personalizada de otro
usuario. Para lograr este objetivo, la primera vez que ejecute Dreamweaver en uno de los sistemas operativos
multiusuario que reconoce, la aplicación creará copias de diversos archivos de configuración. Estos archivos de
configuración se almacenan en una carpeta de su propiedad.
32
Por ejemplo, en Windows XP, se almacenan en la carpeta C:\Documents and Settings\nombre del usuario\Application
Data\Adobe\Dreamweaver\es_ES\Configuration, que está oculta de manera predeterminada. Para mostrar archivos y
carpetas ocultos, seleccione Herramientas > Opciones de carpeta en el Explorador de Windows, haga clic en la ficha
Ver y seleccione la opción Mostrar todos los archivos y carpetas ocultos.
En Windows Vista, se almacenan en la carpeta C:\Usuarios\nombre del
usuario\AppData\Roaming\Adobe\Dreamweaver \es_es\Configuration, que está oculta de manera predeterminada.
Para mostrar archivos y carpetas ocultos, seleccione Herramientas > Opciones de carpeta en el Explorador de
Windows, haga clic en la ficha Ver y seleccione la opción Mostrar todos los archivos y carpetas ocultos.
En Mac OS X, se almacenan en la carpeta inicial del usuario; concretamente en Users/nombre del
usuario/Library/Application Support/Adobe/Dreamweaver/Configuration.
Si reinstala o actualiza Dreamweaver, Dreamweaver creará automáticamente copias de seguridad de los archivos de
configuración de usuario existentes para que, en el caso de que haya personalizado dichos archivos manualmente,
continúe teniendo acceso a los cambios realizados.
Configuración de preferencias generales para Dreamweaver
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Defina cualquiera de las opciones siguientes:
Abrir documentos en fichas Abre todos los documentos en una sola ventana con fichas que le permiten cambiar de un
documento a otro (sólo Macintosh).
Mostrar pantalla de bienvenida Muestra la pantalla de bienvenida de Dreamweaver cuando se inicia Dreamweaver o
cuando no se tiene abierto ningún documento.
Volver a abrir documentos al iniciar Abre todos los documentos que estaban abiertos en el momento en que se cerró
Dreamweaver. Si esta opción no está seleccionada, Dreamweaver muestra la pantalla de bienvenida o una pantalla en
blanco al iniciarse (en función del valor de Mostrar pantalla de bienvenida).
Last updated 10/4/2012
Page 40

USO DE DREAMWEAVER
Espacio de trabajo
Advertir al abrir archivos de sólo lectura Avisa cuando se abre un archivo de sólo lectura (bloqueado). Elija entre
desbloquear/proteger el archivo, ver el archivo o cancelar.
Activar archivos relacionados Le permite ver los archivos que están conectados al documento actual (por ejemplo,
archivos CSS o JavaScript). Dreamweaver muestra un botón por cada archivo relacionado en la parte superior del
documento y abre el archivo cuando se hace clic en el botón.
Detectar archivos relacionados dinámicamente Le permite seleccionar si Archivos relacionados dinámicamente debe
aparecer en la barra de herramientas Archivos relacionados de forma automática o tras una interacción manual.
También puede optar por deshabilitar la detección de Archivos relacionados dinámicamente.
Actualizar vínculos al mover archivos Determina qué sucede al mover, cambiar el nombre o eliminar un documento
del sitio. Establezca esta preferencia para actualizar siempre los vínculos de manera automática, para no actualizarlos
nunca o para que se muestre un mensaje que pregunte si desea actualizarlos. (Consulte “Actualización automática de
vínculos” on page 291.)
Mostrar diálogo al insertar objetos Determina si Dreamweaver solicita la introducción de información adicional al
insertar imágenes, tablas, películas de Shockwave y otros objetos utilizando el panel Insertar o el menú Insertar. Si esta
opción está desactivada, no aparecerá el cuadro de diálogo y deberá emplear el inspector de propiedades para
especificar el archivo de origen para imágenes, el número de filas de una tabla, etc. Para imágenes de sustitución y
HTML de Fireworks, siempre aparece un cuadro de diálogo cuando inserta el objeto, independientemente de la
configuración de esta opción. (Para anular temporalmente esta configuración, haga clic mientras presiona la tecla
Control (Windows) o mientras presiona la tecla Comando (Macintosh) durante la creación e inserción de objetos.)
33
Permitir entrada en línea de doble byte Permite introducir texto de doble byte directamente en la ventana de
documento si utiliza un kit de lenguaje o entorno de desarrollo que facilite texto de doble byte (como los caracteres
japoneses). Cuando esta opción está desactivada, aparece una ventana para introducir y convertir texto de doble byte.
El texto aparecerá en la ventana de documento cuando sea aceptado.
Cambiar párrafo sencillo tras el encabezado Especifica que al presionar Intro (Windows) o Retorno (Macintosh) al
final de un párrafo de encabezado en la vista Diseño, se cree un nuevo párrafo con la etiqueta
encabezado es el que cuenta con una etiqueta de encabezado, como
h1 o h2.) Si se desactiva esta opción, al presionar
p. (Un párrafo de
Intro o Retorno al final de un párrafo de encabezado, se crea un nuevo párrafo con la misma etiqueta de encabezado
(lo que permite escribir varios encabezados seguidos y luego volver para especificar los detalles).
Permitir múltiples espacios consecutivos Especifica que al introducir uno o varios espacios en modo Diseño, se creen
espacios indivisibles que aparecen en un navegador como espacios múltiples. (Por ejemplo, puede introducir dos
espacios entre frases, tal y como lo haría con una máquina de escribir.) Esta opción está diseñada principalmente para
gente que está acostumbrada a teclear en un procesador de textos. Si está desactivada, varios espacios se consideran un
espacio único (puesto que así lo hacen los navegadores).
Utilizar <strong> y <em> en lugar de <b> y <i> Especifica que Dreamweaver debe aplicar la etiqueta strong cuando
realice una acción que aplicaría normalmente la etiqueta
que aplicaría normalmente la etiqueta
i. Estas acciones incluyen hacer clic en los botones Negrita o Cursiva en el
b, y que debe aplicar la etiqueta em cuando realiza una acción
inspector de propiedades de texto en modo HTML y elegir Formato > Estilo > Negrita o Formato > Estilo > Cursiva.
Para utilizar las etiquetas
Note: El World Wide Web Consortium desaconseja el uso de las etiquetas
más información semántica que las etiquetas
Advertir al colocar regiones editables entre etiquetas <p> o <h1> - <h6> Especifica si debe mostrarse un mensaje de
b y i en sus documentos, desactive esta opción.
b e i; las etiquetas strong y em proporcionan
b e i.
advertencia al guardar una plantilla de Dreamweaver que tiene una región editable dentro de una etiqueta de párrafo
o encabezado. El mensaje indica que los usuarios no podrán crear más párrafos en la región. Está activada de manera
predeterminada.
Last updated 10/4/2012
Page 41

USO DE DREAMWEAVER
Espacio de trabajo
Centrar Especifica si los elementos deben centrarse con divalign="center" o la etiqueta center al hacer clic en el
botón Alinear al centro del inspector de propiedades.
Note: Oficialmente, a partir de la especificación HTML 4.01 ya no se utiliza ninguno de estos métodos para centrar; para
poder centrar texto, deberá utilizar los estilos CSS. A partir de la especificación XHTML 1.0 de transición, ambos métodos
son todavía válidos técnicamente, pero ya no lo son en la especificación XHTML 1.0 estricta.
Número máximo de pasos de Historial Determina el número de pasos que el panel Historial mantiene y muestra. (El
valor predeterminado suele ser válido para la mayoría de los usuarios.) Si supera el número máximo de pasos definido
para el panel Historial, se eliminarán los pasos más antiguos.
Para más información, consulte “Automatización de tareas” on page 277.
Diccionario ortográfico Muestra los diccionarios ortográficos disponibles. Si un diccionario contiene múltiples
variantes o convenciones ortográficas (por ejemplo, español de México o español de Colombia), dichas variantes se
enumerarán por separado en el menú emergente Diccionario ortográfico.
More Help topics
“Introducción al diseño del espacio de trabajo” on page 6
“Actualización automática de vínculos” on page 291
34
Configuración de las preferencias de fuentes para documentos de Dreamweaver
La codificación de un documento determina el aspecto que tendrá en un navegador. Las preferencias de fuentes de
Dreamweaver le permiten ver una codificación determinada con la fuente y en el tamaño que prefiera. No obstante,
las fuentes que seleccione en la categoría Fuentes del cuadro de diálogo Preferencias sólo afectarán a la forma en que
aparecen las fuentes en Dreamweaver, no a la forma en que se muestra el documento en el navegador de un visitante.
Para cambiar la forma en que se muestran las fuentes en un navegador, deberá cambiar el texto mediante el inspector
de propiedades o aplicando una regla CSS.
Para información sobre la configuración de codificaciones predeterminadas para nuevos documentos, consulte “Crear
y abrir documentos” on page 64.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Fuentes en la lista Categoría de la izquierda.
3 Seleccione un tipo de codificación (por ejemplo, Europeo occidental o Japonés) en la lista de configuración de
fuentes.
Note: Para mostrar un idioma asiático, deberá utilizar un sistema operativo que admita fuentes de doble byte.
4 Seleccione una fuente y un tamaño para cada categoría de la codificación seleccionada.
Note: Para que una fuente aparezca en los menús emergentes de fuentes, ésta deberá estar instalada en el equipo. Por
ejemplo, para ver texto en japonés deberá contar con una fuente japonesa instalada.
Fuente proporcional La fuente que Dreamweaver utiliza para mostrar texto normal (por ejemplo, texto en párrafos,
encabezados y tablas). El valor predeterminado depende de las fuentes que estén instaladas en el sistema. Para la
mayoría de los sistemas de Estados Unidos, el valor predeterminado es Times New Roman 12 pt. (medio) en Windows
y Times 12 pt. en Mac OS.
Fuente fija La fuente que utiliza Dreamweaver para mostrar texto en etiquetas pre, code y tt. El valor
predeterminado depende de las fuentes que estén instaladas en el sistema. Para la mayoría de los sistemas de Estados
Unidos, el valor predeterminado es Courier New 10 pt. (pequeño) en Windows y Monaco 12 pt. en Mac OS.
Last updated 10/4/2012
Page 42

USO DE DREAMWEAVER
Espacio de trabajo
Vista de Código La fuente utilizada para todo el texto que aparece en la vista Código del inspector de código. El valor
predeterminado depende de las fuentes que estén instaladas en el sistema.
More Help topics
“Aspectos básicos de la codificación del documento” on page 223
Personalización de colores de resaltado de Dreamweaver
Utilice las preferencias Resaltando para personalizar los colores que identifican regiones de plantillas, elementos de
biblioteca, etiquetas de terceros, elementos de diseño y código en Dreamweaver.
More Help topics
“Uso del selector de colores” on page 226
“Cambio del color de resaltado de las etiquetas div” on page 168
Cambio del color de resaltado
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Haga clic en el cuadro de color situado junto al objeto al que desea cambiar de color y, a continuación, utilice el
selector de color para seleccionar un nuevo color, o especifique un valor hexadecimal.
35
Activación o desactivación del resaltado de un objeto
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Active o desactive la opción Mostrar situada junto al objeto para el que desea activar o desactivar el color de
resaltado.
Restauración de las preferencias predeterminadas
Para conocer los procedimientos de restauración de las preferencias predeterminadas de Dreamweaver, consulte la
Nota técnica 83912.
Métodos abreviados de teclado
Creación de una hoja de referencia para el grupo de métodos abreviados actual
Una hoja de referencia es un registro del grupo de métodos abreviados actuales. La información se guarda en formato
de tabla HTML. Puede ver la hoja de referencia en un navegador Web o bien imprimirla.
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 Haga clic en el botón Exportar conjunto como HTML (el tercero de los cuatro que aparecen en la parte superiordel
cuadro de diálogo).
3 En el cuadro Guardar que aparece, introduzca el nombre de la hoja de referencia y seleccione la ubicación adecuada
para el archivo.
Last updated 10/4/2012
Page 43

USO DE DREAMWEAVER
Espacio de trabajo
Personalización de los métodos abreviados de teclado
Utilice el editor de métodos abreviados de teclado para crear sus propias teclas de método abreviado, incluidos los
métodos abreviados de teclado para los fragmentos de código. En el editor de métodos abreviados de teclado también
puede quitar métodos abreviados, editar métodos abreviados existentes y seleccionar un conjunto predefinido de
métodos abreviados.
More Help topics
“Uso de fragmentos de código” on page 331
Creación de un método abreviado de teclado
Cree sus propias teclas de método abreviado, edite métodos abreviados existentes o seleccione un conjunto de métodos
abreviados predeterminado.
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 Defina cualquiera de las siguientes opciones y haga clic en Aceptar:
Conjunto actual Permite elegir un conjunto de métodos abreviados predeterminados que se incluye en Dreamweaver
o cualquiera de los métodos personalizados que haya definido. Los conjuntos predeterminados se encuentran en la
parte superior del menú. Por ejemplo, si conoce los métodos abreviados de HomeSite o BBEdit, puede utilizarlos
eligiendo el conjunto predeterminado correspondiente.
36
Comandos Permite seleccionar una categoría de comandos para su edición. Por ejemplo, puede editar comandos de
menú, como el comando Abrir, o comandos de edición de código, como Equilibrar llaves.
Para añadir o editar un método abreviado de teclado correspondiente a un fragmento de código, seleccione
Fragmento en el menú emergente Comandos.
Lista de comandos Muestra todos los comandos asociados a la categoría seleccionada en el menú emergente
Comandos, así como los métodos abreviados asignados a cada uno de ellos. La categoría Comandos de menú muestra
esta lista en forma de vista de árbol, en una estructura similar a la de los menús. Las demás categorías muestran los
comandos por nombre (como Salir de la aplicación), en una lista plana.
Métodos abreviados Muestra todos los métodos abreviados asignados al comando seleccionado.
Añadir elemento (+) Permite agregar un nuevo método abreviado al comando seleccionado. Haga clic en este botón
para añadir una nueva línea en blanco a los Métodos abreviados. Introduzca una nueva combinación de teclas y haga
clic en Cambiar para añadir un nuevo método abreviado de teclado para este comando. Puede asignar dos métodos
abreviados de teclado distintos para cada comando; si ya hay dos métodos asignados a un comando, el botón Añadir
elemento (+) deja de funcionar.
Quitar elemento (-) Elimina de la lista el método abreviado seleccionado.
Presionar tecla Muestra la combinación de teclas que se introduce cuando se añade o cambia un método abreviado.
Cambiar Añade la combinación de teclas que muestra Presionar tecla o cambia la combinación del método abreviado
seleccionado.
Juego repetido Duplica el conjunto actual Asigne un nombre al nuevo juego; el nombre predeterminado será el
nombre del conjunto actual con la palabra copia.
Cambiar el nombre del juego Cambia el nombre del conjunto actual.
Exportar conjunto como HTML Guarda el conjunto actual en formato de tabla HTML para facilitar su visualización y
su impresión. Puede abrir el archivo HTML en su navegador e imprimir los métodos abreviados para consultarlos más
fácilmente.
Last updated 10/4/2012
Page 44

USO DE DREAMWEAVER
Espacio de trabajo
Eliminar el juego Elimina un conjunto. (No puede eliminar el juego activo).
Eliminación de un método abreviado de un comando
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista Comandos y luego seleccione un método abreviado.
4 Haga clic en el botón Quitar elemento (-).
Adición de un método abreviado a un comando
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista.
Para añadir un método abreviado de teclado correspondiente a un fragmento de código, seleccione Fragmento en el
menú emergente Comandos.
Los métodos abreviados asignados al comando aparecen en los Métodos abreviados.
37
4 Para añadir un método abreviado, siga uno de estos procedimientos:
• Si hay menos de dos métodos abreviados asignados al comando, haga clic en el botón Añadir elemento (+). Aparece
una nueva línea en blanco en los Métodos abreviados y el cursor se desplaza a Presionar tecla.
• Si ya hay dos métodos abreviados asignados al comando, seleccione uno de ellos (el nuevo método abreviado
sustituirá a este método). A continuación, haga clic en Presionar tecla.
5 Presione una combinación de teclas. La combinación aparece en Presionar tecla.
Note: Si hay un problema con la combinación de teclas (por ejemplo, si ya está asignada a otro comando), aparecerá un
mensaje explicativo justo debajo de los Métodos abreviados y es posible que no pueda añadir ni editar el método
abreviado.
6 Haga clic en Cambiar. La nueva combinación de teclas se asignará al comando.
Edición de un método abreviado existente
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista Comandos y luego seleccione un método abreviado que desee cambiar.
4 Haga clic en Presionar tecla e introduzca una nueva combinación de teclas.
5 Haga clic en el botón Cambiar para cambiar el método abreviado.
Note: Si hay un problema con la combinación de teclas (por ejemplo, si ya está asignada a otro comando), aparecerá un
mensaje explicativo justo debajo del campo Pulse tecla y no podrá añadir ni editar el método abreviado.
Last updated 10/4/2012
Page 45

USO DE DREAMWEAVER
Espacio de trabajo
Métodos abreviados del teclado y teclados que no son de Estados Unidos
Los métodos abreviados del teclado de Dreamweaver funcionan principalmente en teclados estándar de EE.UU. Es
posible que los teclados de otros países no proporcionen la funcionalidad necesaria para utilizar estos métodos
abreviados. Si su teclado no admite determinados métodos abreviados de Dreamweaver, el programa desactiva su
funcionalidad.
Para personalizar métodos abreviados del teclado que funcionan con teclados que no son estadounidenses, consulte la
sección sobre el cambio de métodos abreviados del teclado en Ampliación de Dreamweaver.
Extensiones
Adición y administración de extensiones en Dreamweaver
Las extensiones son funciones nuevas que se pueden añadir fácilmente a Dreamweaver. Se pueden utilizar muchos
tipos de extensiones; por ejemplo, hay extensiones que permiten cambiar el formato de las tablas, conectar con bases
de datos back-end o que ayudan a escribir scripts para navegadores.
Note: Para instalar extensiones a las que puedan acceder todos los usuarios en un sistema operativo multiusuario, debe
conectarse como Administrador (Windows) o usuario raíz (Mac OS X).
38
Para obtener las últimas extensiones para Dreamweaver, utilice el sitio Web de Adobe Exchange en
www.adobe.com/go/dreamweaver_exchange_es/. Una vez allí, podrá conectar y descargar extensiones (muchas de
ellas gratuitas), incorporarse a grupos de debate, ver calificaciones y comentarios de los usuarios e instalar y utilizar
Extension Manager. Debe instalar Extension Manager para poder instalar extensiones.
Extension Manager es una aplicación independiente que permite instalar y administrar extensiones en aplicaciones de
Adobe. Inicie Extension Manager desde Dreamweaver; para ello, seleccione Comandos > Administrar extensiones.
1 En el sitio Web de Adobe Exchange, haga clic en el vínculo de descarga de una extensión.
Es posible que el navegador le permita elegir entre abrirla e instalarla directamente desde el sitio o guardarla en disco.
• Si abre la extensión directamente desde el sitio, Extension Manager controla la instalación de forma automática.
• Si guarda la extensión en el disco, un lugar adecuado para guardar el archivo de paquete de extensión (.mxp o .mxi)
es la carpeta Downloaded Extensions dentro de la carpeta de la aplicación Dreamweaver en su equipo.
2 Haga doble clic en el archivo de paquete de extensión o abra Extension Manager y seleccione Archivo > Instalar
extensión. (Algunas extensiones no están accesibles hasta que se reinicia la aplicación.
Note: Utilice Extension Manager para eliminar extensiones o para consultar más información sobre la extensión.
More Help topics
“Personalización de Dreamweaver en sistemas multiusuario” on page 32
Last updated 10/4/2012
Page 46

Chapter 3: Trabajo con sitios de Dreamweaver
Un sitio de Adobe® Dreamweaver® CS5 es el conjunto de archivos y activos del sitio Web. Puede crear páginas Web en
su equipo, cargarlas en un servidor Web y mantener el sitio mediante la transferencia de archivos actualizados una vez
guardados. También puede editar y mantener sitios Web que no se hayan creado con Dreamweaver.
Sitios de Dreamweaver
¿Qué es un “sitio de Dreamweaver”?
En Dreamweaver, el término “sitio” se emplea para referirse a una ubicación de almacenamiento local o remota de los
documentos que pertenecen a un sitio Web. Un sitio de Dreamweaver permite organizar y administrar todos los
documentos Web, cargar el sitio en un servidor Web, controlar y mantener vínculos y administrar y compartir
archivos. Para aprovechar al máximo las funciones de Dreamweaver, debe definir un sitio.
39
Note: Para definir un sitio de Dreamweaver, sólo tiene que configurar una carpeta local. Sin embargo, para transferir
archivos a un servidor Web o desarrollar aplicaciones Web, también debe añadir datos para un sitio remoto y un servidor
de prueba.
Un sitio de Dreamweaver consta de un máximo de tres partes o carpetas, según el entorno de desarrollo y el tipo de
sitio Web que se desarrolle:
Carpeta raíz local Almacena los archivos con los que está trabajando. Dreamweaver se refiere a esta carpeta como el
“sitio local”. Esta carpeta suele encontrarse en el equipo local, pero también se puede encontrar en un servidor de red.
Carpeta remota Almacena los archivos para pruebas, producción, colaboración, etc. Dreamweaver se refiere a esta
carpeta como el “sitio remoto” en el panel Archivos. En general, la carpeta remota suele colocarse en el equipo donde
se ejecuta el servidor Web. La carpeta remota incluye los archivos a los que los usuarios acceden en Internet.
Las carpetas locales y remotas permiten transferir archivos entre el disco duro local y el servidor Web, lo cual facilita
la administración de los archivos en los sitios de Dreamweaver. Se trabaja en archivos en la carpeta local y se publican
en la carpeta remota cuando se desea que otras personas los puedan ver.
Carpeta de servidor de prueba La carpeta en la que Dreamweaver procesa páginas dinámicas.
Para un tutorial sobre la definición de un sitio de Dreamweaver, consulte www.adobe.com/go/learn_dw_comm08_es.
Aspectos básicos de la estructura de carpetas locales y remotas
Cuando desee utilizar Dreamweaver para conectar con una carpeta remota, deberá especificar la carpeta remota en la
categoría Servidores del cuadro de diálogo Configuración del sitio. La carpeta remota que especifique (también
conocida como “directorio del servidor”) deberá corresponder a la carpeta raíz local del sitio de Dreamweaver. (La
carpeta raíz local es la carpeta de nivel superior del sitio de Dreamweaver.) Las carpetas remotas, al igual que las
carpetas locales, pueden tener cualquier nombre, aunque los proveedores de acceso a Internet (ISP) suelen denominar
las carpetas remotas de nivel superior para cuentas de usuarios individuales public_html, pub_html o algo similar. Si
es usted el responsable de su propio servidor remoto y puede asignar a la carpeta remota el nombre que desee, es
recomendable que asigne el mismo nombre a la carpeta raíz local y la carpeta remota.
Last updated 10/4/2012
Page 47

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
El siguiente ejemplo muestra una carpeta raíz local de ejemplo a la izquierda y una carpeta remota de ejemplo a la
derecha. La carpeta raíz local del equipo local está asignada directamente a la carpeta remota del servidor Web, en lugar
de a una subcarpeta de la carpeta remota o a una carpeta que se encuentre por encima de la carpeta remota en la
estructura de directorios.
40
Directorio de conexión
(No debería ser una carpeta
remota en este caso)
public_html
(Debería ser una
carpeta remota)
Activos
(No debería ser una
carpeta remota)
HTML
Carpeta local
(carpeta raíz)
Activos
HTML
No
Sí
No
Note: El ejemplo anterior muestra una carpeta raíz local en el equipo local y una carpeta remota de nivel superior en el
servidor Web remoto. Sin embargo, si mantiene varios sitios de Dreamweaver en su equipo local, necesitará el mismo
número de carpetas remotas en el servidor remoto. En este caso, el ejemplo anterior no resultaría aplicable, ya que debería
crear carpetas remotas diferentes dentro de la carpeta public_html y luego las asignarlas a las correspondientes carpetas
raíz locales del equipo local.
Al establecer inicialmente una conexión remota, la carpeta remota del servidor Web suele estar vacía. Posteriormente,
al utilizar Dreamweaver para cargar todos los archivos de la carpeta raíz local, la carpeta remota se llena con todos los
archivos Web. La estructura de directorios de la carpeta remota y la carpeta raíz local siempre debe ser la misma. (Es
decir, siempre debe existir una correspondencia uno a uno entre los archivos y carpetas de la carpeta raíz local y los
archivos y carpetas de la carpeta remota.) Si la estructura de la carpeta remota no coincide con la de la carpeta raíz local,
Dreamweaver cargará los archivos en un lugar incorrecto y los visitantes del sitio no podrán verlos. Además, las rutas
de imágenes y vínculos pueden romperse fácilmente cuando las estructuras de carpetas y archivos no están
sincronizadas.
La carpeta remota deberá haberse creado antes de que Dreamweaver intente conectar con ella. Si no dispone de una
carpeta designada como carpeta remota en el servidor Web, créela o pida al administrador del servidor del ISP que la cree.
Configuración de una versión local del sitio
Para configurar una versión local del sitio, lo único que tiene que hacer es especificar la carpeta local en la que
almacenará todos los archivos del sitio. La carpeta local puede encontrarse en el equipo local o en un servidor de red.
1 Identifique o cree en su equipo la carpeta en la que desea almacenar la versión local de los archivos del sitio. (La
carpeta puede encontrarse en cualquier lugar del equipo). Deberá especificar esta carpeta como su sitio local en
Dreamweaver.
2 En Dreamweaver, elija Sitio > Nuevo sitio.
3 En el cuadro de diálogo Configuración del sitio, asegúrese de que la categoría Sitio está seleccionada. (Debería estar
seleccionada de manera predeterminada).
4 En el cuadro de texto Nombre del sitio, introduzca un nombre para el sitio. Este nombre aparece en el panel
Archivos y en el cuadro de diálogo Administrar sitios; no aparece en el navegador.
Last updated 10/4/2012
Page 48

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
5 En el cuadro de texto Carpeta del sitio local, especifique la carpeta que ha identificado en el paso uno (la carpeta del
equipo en la que desea guardar la versión local de los archivos del sitio. Puede hacer clic en el icono de carpeta
situado a la derecha del cuadro de texto para ir a la carpeta.
6 Haga clic en Guardar para cerrar el cuadro de diálogo Configuración del sitio. Ahora puede comenzar a trabajar en
los archivos locales del sitio en Dreamweaver.
Cuando esté listo, podrá rellenar el resto de categorías del cuadro de diálogo Configuración del sitio, incluida la
categoría Servidores, en la que podrá especificar una carpeta remota del servidor remoto.
Para ver un tutorial sobre la configuración de un nuevo sitio de Dreamweaver, consulte
www.adobe.com/go/learn_dw_comm08_es.
Conexión con un servidor remoto
Una vez que haya especificado un sitio local en Dreamweaver, también podrá especificar un servidor remoto para el
sitio. El servidor remoto (que a menudo se conoce como servidor Web) es el lugar donde se publican los archivos del
sitio para que los usuarios puedan verlos en línea. El servidor remoto es simplemente otro equipo como su equipo local
que contiene un conjunto de archivos y carpetas. Va a especificar una carpeta para el sitio en el servidor remoto, del
mismo modo que especificó una carpeta para el sitio local en el equipo local.
41
Dreamweaver se refiere a la carpeta remota especificada como su sitio remoto.
Al configurar una carpeta remota, debe seleccionar un método de conexión para que Dreamweaver cargue y descargue
archivos del servidor Web. El método de conexión más típico es FTP, pero Dreamweaver también admite los métodos
de conexión local/red, FTPS, SFTP, WebDav y RDS. Si no sabe qué método de conexión usar, pregunte a su ISP o al
administrador del servidor.
Note: Dreamweaver también admite conexiones con servidores aptos para IPv6. Entre los tipos de conexión admitidos
figuran FTP, SFTP, WebDav y RDS. Para más información, consulte www.ipv6.org/
Especificación de un método de conexión
Conexiones FTP
Utilice este parámetro si se conecta a su servidor Web a través de FTP.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
En la siguiente ilustración se muestra la pantalla Básicas de la categoría Servidor con los campos de texto ya rellenos.
Last updated 10/4/2012
Page 49

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Pantalla Básicas de la categoría Servidor, cuadro de diálogo Configuración del sitio.
4 En el cuadro de texto Nombre de servidor, especifique un nombre para el nuevo servidor. Puede elegir el nombre
que desee.
5 Seleccione FTP en el menú emergente Conectar usando.
6
En el cuadro de texto Dirección FTP, introduzca la dirección del servidor FTP donde se cargan los archivos del sitio Web.
La dirección FTP es la dirección de Internet completa de un sistema informático, como ftp.mindspring.com.
Introduzca la dirección completa sin texto adicional. En particular, no debe añadir un nombre de protocolo delante
de la dirección.
42
Si no conoce la dirección FTP, consulte a su proveedor de servicios de Internet.
Note: El puerto 21 es el puerto predeterminado para la recepción de conexiones FTP. Puede cambiar el número de puerto
predeterminado editando el cuadro de texto situado a la derecha. El resultado al guardar la configuración es que se
añaden dos puntos y el nuevo número de puerto a la dirección FTP (por ejemplo, ftp.mindspring.com:29).
7 En los cuadros de texto Nombre de usuario y Contraseña, introduzca el nombre de usuario y la contraseña que se
deben utilizar para conectar al servidor FTP.
8 Haga clic en Prueba para comprobar la dirección FTP, el nombre de usuario y la contraseña.
Note: El administrador del sistema de la empresa que aloje el sitio deberá proporcionarle la dirección FTP, el nombre de
usuario y la contraseña. Nadie más tendrá acceso a esta información. Introduzca la información exactamente como el
administrador del sistema se la haya proporcionado.
9 Dreamweaver guarda la contraseña de forma predeterminada. Desactive la opción Guardar si prefiere que
Dreamweaver le solicite la contraseña cada vez que conecte con el servidor remoto.
10 En el cuadro de texto Directorio raíz, introduzca el directorio (la carpeta) del servidor remoto donde se almacenan
los documentos visibles para los visitantes.
Si no está seguro de lo que debe especificar como directorio raíz, póngase en contacto con el administrador del servidor
o deje en blanco el cuadro de texto. En algunos servidores, el directorio raíz es el directorio con el que se conecta en
primer lugar a través de FTP. Para averiguar si es así, conecte con el servidor. Si en la vista Archivos remotos del panel
Archivos aparece una carpeta con un nombre del tipo public_html, www o su nombre de conexión, probablemente
ése sea el directorio que debe introducir en el cuadro de texto Directorio raíz.
Last updated 10/4/2012
Page 50

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
11 En el cuadro de texto URL Web, introduzca el URL del sitio Web (por ejemplo , http://www.mysite.com).
Dreamweaver utiliza el URL Web para crear los vínculos relativos a la raíz del sitio y para comprobar los vínculos
cuando se utiliza el verificador de vínculos.
Para consultar una explicación más amplia de esta opción, consulte “Categoría Configuración avanzada” on page 51.
12 Expanda la sección Más opciones si aún necesita configurar más opciones.
13 Seleccione Utilizar FTP pasivo si la configuración del firewall requiere el uso de FTP pasivo.
El uso de FTP pasivo permite al software local configurar la conexión FTP en lugar de solicitarlo al servidor remoto.
Si no sabe con seguridad si utiliza FTP pasivo, consúltelo con el administrador de su sistema o pruebe a activar o
desactivar la opción Utilizar FTP pasivo.
Para más información, consulte la nota técnica 15220 en el sitio Web de Adobe en www.adobe.com/go/tn_15220_es.
14 Seleccione Utilizar el modo de transferencia IPv6 si utiliza un servidor FTP con capacidad IPv6.
Con la implementación de la versión 6 del protocolo de Internet (IPv6), EPRT y EPSV han sustituido a los comandos
PORT y PASV de FTP respectivamente. Por consiguiente, si intenta conectar con un servidor FTP apto para IPv6,
deberá utilizar los comandos pasivo extendido (EPSV) y activo extendido (EPRT) en las conexiones de datos.
Para más información, consulte www.ipv6.org/.
15 Seleccione Utilizar Proxy si desea especificar un host proxy o un puerto proxy.
43
Para más información, haga clic en el vínculo para acceder al cuadro de diálogo Preferencias y luego haga clic en el
botón Ayuda de la categoría Sitio del cuadro de diálogo Preferencias.
16 Haga clic en Guardar para cerrar la pantalla Básicas. Seguidamente, en la categoría Servidores, especifique si el
servidor que acaba de añadir o editar es un servidor remoto, un servidor de prueba o ambas cosas.
Para obtener ayuda con la solución de problemas de conectividad FTP, consulte la nota técnica kb405912 en el sitio
Web de Adobe en www.adobe.com/go/kb405912_es.
Conexiones SFTP
Use Utilizar FTP seguro (SFTP) si la configuración del firewall requiere el uso de FTP seguro. SFTP utiliza cifrado y
claves públicas para garantizar la seguridad de la conexión con el servidor de prueba.
Note: El servidor debe ejecutar un servicio SFTP para que pueda seleccionar esta opción. Si no sabe si su servidor ejecuta
SFTP, póngase en contacto con el administrador de su sistema.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 En el cuadro de texto Nombre de servidor, especifique un nombre para el nuevo servidor. Puede elegir el nombre
que desee.
5 Seleccione SFTP en el menú emergente Conectar usando.
El resto de las opciones son las mismas que para las conexiones FTP. Consulte la sección anterior para obtener más
información.
Last updated 10/4/2012
Page 51

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Note: El puerto 22 es el puerto predeterminado para la recepción de conexión SFTP.
Conexiones FTPS (CS5.5)
FTPS (FTP sobre SSL) proporciona compatibilidad con encriptación y autenticación, en comparación con SFTP, que
ofrece sólo encriptación.
Cuando se utiliza FTPS para transferir datos, puede optar por codificar sus credenciales y los datos que se transmiten
al servidor. Además, puede optar por autenticar al credenciales del servidor y las conexiones. Las credenciales de un
servidor se validan comparándolas con el conjunto actual de certificados de confianza de servidor de AC en la base de
datos de el Dreamweaver. Autoridades de certificación (AC), que incluyen empresas como VeriSign, Thawte, etc.,
emiten certificados de servidor firmados digitalmente
Note: Este procedimiento describe opciones específicas de FTPS. Para obtener más información sobre opciones de FTP
normal, consulte la sección anterior.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón “+” (Añadir nuevo servidor) para añadir un nuevo servidor.
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente.
4 En Nombre de servidor, especifique un nombre para el nuevo servidor.
5 En Conectar usando, seleccione una de las opciones siguientes en función de sus necesidades.
FTP sobre SSL/TLS (encriptación implícita) El servidor pone fin a la conexión si no se recibe la solicitud de
seguridad.
44
FTP sobre SSL/TLS (encriptación explícita) Si el cliente no solicita seguridad, el servidor puede optar por continuar
con una transacción no segura o por rechazar/limitar la conexión.
6 En autenticación, elija una de las siguientes opciones:
Ninguno Se muestran las credenciales del servidor, firmadas o autofirmadas. Si acepta las credenciales del servidor,
el certificado se añade a un almacén de certificados,
trustedSites.db, en Dreamweaver. Cuando vuelva a
conectar con el mismo servidor, Dreamweaver conectará directamente con el servidor.
Note: Si las credenciales de un certificado autofirmado han cambiado en el servidor, se le pedirá que acepte las nuevas
credenciales.
De confianza El certificado se valida con el conjunto actual de certificados de servidor AC de confianza en la base
de datos de Dreamweaver. La lista de servidores de confianza se almacena en el archivo
cacerts.pem.
Note: Aparece un mensaje de error si selecciona Servidor de confianza y conecta con un servidor con un certificado
autofirmado.
7 Expanda la sección Más opciones para establecer más opciones.
Cifrar sólo el canal de comandos Seleccione esta opción si desea encriptar sólo los comandos que se transmiten.
Utilice esta opción si los datos que se transmiten ya están encriptados o si no contienen información sensible.
Encriptar sólo nombre de usuario y contraseña Seleccione esta opción si desea encriptar sólo su nombre de usuario
y contraseña.
Last updated 10/4/2012
Page 52

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
8 Haga clic en Guardar para cerrar la pantalla Básicas. Seguidamente, en la categoría Servidores, especifique si el
servidor que ha añadido o editado es un servidor remoto, un servidor de prueba o ambas cosas.
Para obtener ayuda con la solución de problemas de conectividad FTP, consulte la nota técnica kb405912 en el sitio
Web de Adobe en www.adobe.com/go/kb405912_es.
Conexiones locales o de red
Utilice esta configuración para conectar con una carpeta de red o si está almacenando archivos o ejecutando el servidor
de prueba en el equipo local.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 En el cuadro de texto Nombre de servidor, especifique un nombre para el nuevo servidor. Puede elegir el nombre
que desee.
5 Seleccione Local/red en el menú emergente Conectar usando.
6 Haga clic en el icono de carpeta junto al cuadro de texto Carpeta del servidor para buscar y seleccionar la carpeta
donde se almacenan los archivos del sitio.
7 En el cuadro de texto URL Web, introduzca el URL del sitio Web (por ejemplo , http://www.mysite.com).
Dreamweaver utiliza el URL Web para crear los vínculos relativos a la raíz del sitio y para comprobar los vínculos
cuando se utiliza el verificador de vínculos.
45
Para consultar una explicación más amplia de esta opción, consulte “Categoría Configuración avanzada” on page 51.
8 Haga clic en Guardar para cerrar la pantalla Básicas. Seguidamente, en la categoría Servidores, especifique si el
servidor que acaba de añadir o editar es un servidor remoto, un servidor de prueba o ambas cosas.
Conexiones WebDAV
Utilice esta configuración si conecta con el servidor Web mediante el protocolo WebDAV (Web-based Distributed
Authoring and Versioning: Creación y control de versiones distribuido basado en la Web).
Para este método de conexión, es necesario disponer de un servidor que admita este protocolo, como Microsoft
Internet Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Note: Si selecciona WebDAV como método de conexión y utiliza Dreamweaver en un entorno multiusuario, deberá
asegurarse también de que todos los usuarios seleccionen WebDAV como método de conexión. Si algunos usuarios
seleccionan WebDAV y otros seleccionan otros métodos de conexión (FTP, por ejemplo), la función de
desprotección/protección de Dreamweaver no funcionará de la forma esperada, ya que WebDAV utiliza su propio
sistema de bloqueo.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
Last updated 10/4/2012
Page 53

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 En el cuadro de texto Nombre de servidor, especifique un nombre para el nuevo servidor. Puede elegir el nombre
que desee.
5 Seleccione WebDAV en el menú emergente Conectar usando.
6 En URL, introduzca el URL completo para acceder al directorio del servidor WebDAV al que desea conectarse.
Este URL incluye el protocolo, puerto y directorio (si no se trata del directorio raíz). Por ejemplo,
http://webdav.mydomain.net/mysite.
7 Introduzca su nombre de usuario y su contraseña.
Esta información se utiliza para la autenticación en el servidor y no está relacionada con Dreamweaver. Si no está
seguro de su nombre de usuario y contraseña, consulte al administrador del sistema o webmaster.
8 Haga clic en Prueba para comprobar la configuración de conexión.
9 Seleccione la opción Guardar si desea que Dreamweaver recuerde la contraseña cada vez que inicie una sesión.
10 En el cuadro de texto URL Web, introduzca el URL del sitio Web (por ejemplo , http://www.mysite.com).
Dreamweaver utiliza el URL Web para crear los vínculos relativos a la raíz del sitio y para comprobar los vínculos
cuando se utiliza el verificador de vínculos.
46
Para consultar una explicación más amplia de esta opción, consulte “Categoría Configuración avanzada” on page 51.
11 Haga clic en Guardar para cerrar la pantalla Básicas. Seguidamente, en la categoría Servidores, especifique si el
servidor que acaba de añadir o editar es un servidor remoto, un servidor de prueba o ambas cosas.
Conexiones RDS
Utilice esta configuración si conecta con el servidor Web mediante RDS (Remote Development Services: Servicios de
desarrollo remoto). Para este método de conexión, el servidor remoto debe encontrarse en un sistema que disponga
de Adobe® ColdFusion®
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 En el cuadro de texto Nombre de servidor, especifique un nombre para el nuevo servidor. Puede elegir el nombre
que desee.
5 Seleccione RDS en el menú emergente Conectar usando.
6 Haga clic en el botón Configuración y proporcione la siguiente información en el cuadro de diálogo Configurar
servidor RDS:
• Introduzca el nombre del servidor donde está instalado el servidor Web.
Es probable que el nombre del servidor sea una dirección IP o un URL. Si no está seguro, consulte al administrador.
Last updated 10/4/2012
Page 54

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
• Introduzca el número del puerto al que se conecta.
• Introduzca la carpeta raíz remota como directorio del servidor.
Por ejemplo, c:\inetpub\wwwroot\myHostDir\.
• Introduzca su nombre de usuario y su contraseña de RDS.
Note: Es posible que no aparezcan estas opciones si ha definido el nombre de usuario y la contraseña en los parámetros
de seguridad de ColdFusion Administrator.
• Seleccione la opción Guardar si desea que Dreamweaver recuerde la configuración.
7 Haga clic en Aceptar para cerrar el cuadro de diálogo Configurar servidor RDS.
8 En el cuadro de texto URL Web, introduzca el URL del sitio Web (por ejemplo , http://www.mysite.com).
Dreamweaver utiliza el URL Web para crear los vínculos relativos a la raíz del sitio y para comprobar los vínculos
cuando se utiliza el verificador de vínculos.
Para consultar una explicación más amplia de esta opción, consulte “Categoría Configuración avanzada” on page 51.
9 Haga clic en Guardar para cerrar la pantalla Básicas. Seguidamente, en la categoría Servidores, especifique si el
servidor que acaba de añadir o editar es un servidor remoto, un servidor de prueba o ambas cosas.
Conexiones de Microsoft Visual SourceSafe
A partir de Dreamweaver CS5, no se proporciona compatibilidad con Microsoft Visual SourceSafe.
47
Configuración de opciones de servidor Avanzadas
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 Especifique las opciones Básicas que sean necesarias y luego haga clic en el botón Avanzadas.
5 Seleccione Mantener información de sincronización si desea sincronizar automáticamente los archivos locales y
remotos. (Esta opción está seleccionada de forma predeterminada.)
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
7 Seleccione Activar protección del sitio si desea activar el sistema de protección y desprotección.
8 Si utiliza un servidor de prueba, seleccione un modelo de servidor del menú emergente Modelo de servidor. Para
más información, consulte “Configuración de un servidor de prueba” on page 48.
Conexión o desconexión de una carpeta remota con acceso de red
❖ No es necesario conectarse a la carpeta remota; estará siempre conectado. Haga clic en el botón Actualizar para ver
los archivos remotos.
Last updated 10/4/2012
Page 55

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
48
Conexión o desconexión de una carpeta remota con acceso FTP
❖ En el panel Archivos:
• Para establecer la conexión, haga clic en Conectar al servidor remoto en la barra de herramientas.
• Para interrumpir la conexión, haga clic en Desconectar en la barra de herramientas.
Solución de problemas de configuración de carpetas remotas
En la siguiente lista se ofrece información sobre algunos problemas habituales que pueden surgir al configurar una
carpeta remota y cómo solucionarlos.
Existe una extensa nota técnica que ofrece información específica sobre la solución de problemas de FTP en el sitio
Web de Adobe en www.adobe.com/go/kb405912_es.
• Es posible que la implementación FTP de Dreamweaver no funcione correctamente con algunos servidores proxy,
firewalls multinivel y otras formas de acceso indirecto al servidor. Si surgen problemas con el acceso FTP, solicite
ayuda al administrador del sistema local.
• Para la implementación FTP de Dreamweaver, debe conectar con la carpeta raíz del sistema remoto. Asegúrese de
indicar la carpeta raíz del sistema remoto como el directorio del servidor. Si ha especificado el directorio del
servidor utilizando una sola barra inclinada (/), es posible que tenga que especificar una ruta relativa desde el
directorio al que está conectándose y la carpeta raíz remota. Por ejemplo, si la carpeta raíz remota es un nivel de
directorio superior, puede que tenga que especificar ../../ para el directorio del servidor.
• Utilice caracteres de subrayado en lugar de espacios y evite los caracteres especiales en los nombres de archivo y
carpeta siempre que pueda. Los puntos y comas, las barras inclinadas, los puntos y los apóstrofes pueden en
ocasiones provocar problemas en los nombres de archivos o carpetas.
• Si experimenta problemas con nombres de archivo largos, acórtelos. En Mac OS, los nombres de archivo no
pueden tener más de 31 caracteres.
• Muchos servidores utilizan vínculos simbólicos (UNIX), accesos abreviados (Windows) o alias (Macintosh) para
conectar una carpeta de una parte del disco del servidor con otra carpeta situada en otro emplazamiento. Estos alias
no tienen ninguna repercusión sobre la capacidad de establecer conexión con la carpeta o el directorio
correspondientes, pero si consigue conectar con una parte del servidor y no con otra, es posible que haya una
discrepancia de alias.
• Si aparece un mensaje de error del tipo “no se puede colocar el archivo”, es posible que la carpeta remota se haya
quedado sin espacio. Para más información, consulte el registro FTP.
Note: En general, cuando tenga un problema con una transferencia FTP, examine el registro FTP; para ello, seleccione
Ventana > Resultados (Windows) o Sitio > Registro FTP (Macintosh) y, a continuación, haga clic en la etiqueta Registro FTP.
Configuración de un servidor de prueba
Si tiene intención de desarrollar páginas dinámicas, Dreamweaver necesita los servicios de un servidor de prueba para
generar y mostrar contenido dinámico mientras trabaja. El servidor de prueba puede ser el equipo local, un servidor
de desarrollo, un servidor en funcionamiento o un servidor de producción.
Para obtener una descripción detallada de la finalidad de un servidor de prueba, consulte el artículo del Centro de
desarrollo de Dreamweaver de David Powers, Setting up a local testing server in Dreamweaver CS5 (Configuración de
un servidor de prueba local en Dreamweaver CS5).
Last updated 10/4/2012
Page 56

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
More Help topics
“Elección de un servidor de aplicaciones” on page 553
“Preparación para crear sitios dinámicos” on page 543
Configuración de un servidor de prueba
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya existente y haga
clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 Especifique las opciones Básicas que sean necesarias y luego haga clic en el botón Avanzadas.
Note: Debe especificar un URL Web en la pantalla Básicas al especificar un servidor de prueba. Para más información,
consulte la siguiente sección.
5 Bajo Servidor de prueba, seleccione el modelo de servidor que desea usar para su aplicación Web.
49
Note: Desde Dreamweaver CS5, Dreamweaver ya no instala comportamientos de servidor ASP.NET, ASP JavaScript
o JSP. (Si lo desea, puede volver a activar manualmente los comportamientos del servidor que ya no se utilizan, pero
tenga en cuenta que Dreamweaver ya no los admite oficialmente.) No obstante, si está trabajando con páginas
ASP.NET, ASP JavaScript o JSP, Dreamweaver continúa admitiendo Vista en vivo, la aplicación de color al código y
las sugerencias para el código de dichas páginas. No es necesario que seleccione ASP.NET, ASP JavaScript o JSP en el
cuadro de diálogo Definición del sitio para poder utilizar estas funciones.
6 Haga clic en Guardar para cerrar la pantalla Avanzadas. Seguidamente, en la categoría Servidores, especifique el
servidor que acaba de añadir o editar como servidor de prueba.
Acerca del URL Web para el servidor de prueba
Debe especificar un URL Web para que Dreamweaver pueda utilizar los servicios de un servidor de prueba con el fin
de mostrar datos y conectarse a bases de datos mientras trabaja. Dreamweaver emplea la conexión en tiempo de diseño
para proporcionarle información útil sobre la base de datos, como los nombres de las tablas de la base de datos y los
nombres de las columnas de las tablas.
Un URL Web para un servidor de prueba consta del nombre de dominio y de cualquiera de los subdirectorios del
directorio principal o directorios virtuales del sitio Web.
Note: Aunque la terminología utilizada en Microsoft IIS puede variar en función del servidor, los mismos conceptos son
aplicables a la mayoría de los servidores Web.
El directorio principal La carpeta del servidor asignada al nombre de dominio del sitio. Supongamos que la carpeta
que desea utilizar para procesar páginas es c:\sites\company\, y que esta carpeta es el directorio principal (es decir, la
carpeta asignada al nombre de dominio del sitio; por ejemplo, www.mystartup.com). En ese caso, el prefijo de URL
será http://www.mystartup.com/.
Si la carpeta que desea utilizar para procesar las páginas dinámicas es una subcarpeta del directorio principal,
sencillamente añada la subcarpeta al URL. Si su directorio principal es c:\sites\company\, el nombre de dominio del
sitio es www.mystartup.com y la carpeta que desea utilizar para procesar páginas dinámicas es
c:\sites\company\inventory. Introduzca el siguiente URL Web:
Last updated 10/4/2012
Page 57

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
http://www.mystartup.com/inventory/
Si la carpeta que desea utilizar para procesar las páginas dinámicas no es el directorio principal ni ninguno de sus
subdirectorios, deberá crear un directorio virtual.
Un directorio virtual Una carpeta que no está físicamente contenida en el directorio principal del servidor aunque
parezca estar en el URL. Para crear un directorio virtual, deberá especificar un alias que represente la ruta de la carpeta
en el URL. Supongamos que el directorio principal es c:\sites\company, que la carpeta de procesamiento es
d:\apps\inventory y que define un alias para esta carpeta denominado “warehouse”. Introduzca el siguiente URL Web:
http://www.mystartup.com/warehouse/
Localhost Indica el directorio local en los URL cuando el cliente (normalmente un navegador, aunque en este caso es
Dreamweaver) se ejecuta en el mismo sistema que el servidor Web. Supongamos que Dreamweaver se ejecuta en el
mismo sistema que el servidor Web, que el directorio principal es c:\sites\company y que ha definido un directorio
virtual denominado “warehouse” que indica la carpeta que desea utilizar para procesar páginas dinámicas. A
continuación se indican los URL Web que se deben introducir para los servidores Web seleccionados:
Servidor Web URL Web
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
50
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Note: De forma predeterminada, el servidor Web ColdFusion MX 7 se ejecuta en el puerto 8500; el servidor Web Apache,
en el puerto 80; y el servidor Web Jakarta Tomcat, en el puerto 8080.
El directorio inicial personal de los usuarios de Macintosh que utilizan un servidor Web Apache es
Users/MyUserName/Sites, donde MyUserName es el nombre de usuario de Macintosh. Un alias denominado
~MyUserName se define automáticamente para esta carpeta al instalar Mac OS 10.1 o superior. Por tanto, el URL Web
predeterminado en Dreamweaver es el siguiente:
http://localhost/~MyUserName/
Si la carpeta que desea utilizar para procesar páginas dinámicas es Users:MyUserName:Sites:inventory, el URL Web
será el siguiente:
http://localhost/~MyUserName/inventory/
Control de versiones y configuración avanzada
Acceda a las categorías Control de versión y Configuración avanzada en el cuadro de diálogo Configuración del sitio
eligiendo Sitio > Administrar sitios, seleccionando el sitio que desea editar y haciendo clic en Editar.
Categoría Control de versión
Puede obtener y desproteger archivos mediante Subversion. Para obtener más información, consulte “Uso de
Subversion (SVN) para obtener o desproteger archivos” on page 95.
Last updated 10/4/2012
Page 58

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Categoría Configuración avanzada
Información local
Carpeta predeterminada de imágenes La carpeta en la que desea guardar imágenes para el sitio. Introduzca la ruta de
acceso a la carpeta o haga clic en el icono de carpeta para localizar la carpeta. Dreamweaver utilizará la ruta de acceso
a la carpeta cuando añada imágenes a los documentos.
Vínculos relativos a Especifica el tipo de vínculos que crea Dreamweaver al crear vínculos con otros activos o páginas
del sitio. Dreamweaver puede crear dos tipos de vínculos: relativos al documento y relativos a la raíz del sitio. Para
obtener más información sobre las diferencias existentes entre los dos tipos, consulte “Rutas absolutas, relativas a
documentos y relativas a la raíz del sitio” on page 283.
De manera predeterminada, Dreamweaver crea vínculos relativos al documento. Si cambia la configuración
predeterminada y selecciona la opción Raíz del sitio, asegúrese de que introduce el URL Web correcto para el sitio en
el cuadro de texto URL Web (véase más abajo). El cambio de esta configuración no convierte la ruta de vínculos
existentes; la configuración sólo será aplicable a los nuevos vínculos que cree visualmente con Dreamweaver.
Note: El contenido vinculado mediante vínculos relativos a la raíz del sitio no se muestra en la vista previa de los
documentos en un navegador local, a menos que especifique un servidor de prueba o que seleccione la opción Vista previa
utilizando el archivo temporal en Edición > Preferencias > Vista previa en el navegador. Esto es así porque los
navegadores no reconocen la raíz de los sitios.
51
URL Web El URL del sitio Web. Dreamweaver utiliza el URL Web para crear los vínculos relativos a la raíz del sitio y
para comprobar los vínculos cuando se utiliza el verificador de vínculos.
Los vínculos relativos a la raíz del sitio son útiles si no está seguro de cuál va a ser la ubicación final en la estructura de
directorios de la página con la que está trabajando o si cree posible que posteriormente reubique o reorganice archivos
que contienen vínculos. Los vínculos relativos a la raíz del sitio son vínculos cuyas rutas de acceso a otros activos del
sitio son relativas a la raíz del sitio, no al documento, de manera que, si mueve el documento en algún momento
posterior, la ruta de acceso a los activos continúe siendo correcta.
Supongamos, por ejemplo, que ha especificado http://www.mysite.com/mycoolsite (el directorio raíz del sitio del
servidor remoto) como el URL Web y que también cuenta con una carpeta images en el directorio mycoolsite del
servidor remoto (http://www.mysite.com/mycoolsite/images). Supongamos asimismo que el archivo index.html está
en el directorio mycoolsite.
Cuando cree un vínculo relativo a la raíz del sitio del archivo index.html a una imagen del directorio images, el vínculo
tendrá el siguiente aspecto:
<img src="/mycoolsite/images/image1.jpg" />
Esto no es lo mismo que un vínculo relativo al documento, que sería simplemente:
<img src="images/image1.jpg" />
La adición de /mycoolsite/ al origen de la imagen vincula la imagen en relación con la raíz del sitio, no con el
documento. Suponiendo que la imagen permanezca siempre en el directorio images, la ruta de acceso al archivo de
imagen (/mycoolsite/images/image1.jpg) siempre será correcta aunque mueva el archivo index.html a otro directorio.
Para obtener más información, consulte “Rutas absolutas, relativas a documentos y relativas a la raíz del sitio” on
page 283.
Por lo que se refiere a la verificación de vínculos, el URL Web es necesario para determinar si un vínculo es interno o
externo al sitio. Por ejemplo, si el URL Web es http://www.mysite.com/mycoolsite y el verificador de vínculos
encuentra un vínculo con el URL http://www.yoursite.com en la página, el verificador determinará que este último
vínculo es un vínculo externo y lo indicará como tal. Del mismo modo, el verificador de vínculos utiliza el URL Web
Last updated 10/4/2012
Page 59

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
para determinar si los vínculos son internos del sitio y, seguidamente, comprueba si dichos vínculos internos están
rotos.
Comprobación de vínculos con distinción entre mayúsculas y minúsculas Comprueba que coincidan las mayúsculas y
minúsculas de los vínculos y los nombres de archivos cuando Dreamweaver comprueba los vínculos. Esta opción
resulta útil en sistemas UNIX en los que los nombres de archivo distinguen entre mayúsculas y minúsculas.
Activar caché Indica si debe crearse un caché local para mejorar la velocidad de las tareas de administración de
vínculos y sitios. Si no selecciona esta opción, Dreamweaver volverá a preguntarle si desea utilizar un caché antes de
crear el sitio. Es recomendable seleccionar esta opción porque el panel Activos (en el grupo de paneles Archivos) sólo
funciona si se ha creado un caché.
Ocultación y otras categorías
Para más información sobre las categorías Ocultación, Design Notes, Columnas vista archivo, Contribute, Plantillas o
Spry, haga clic en el botón Ayuda del cuadro de diálogo.
Opciones del cuadro de diálogo Administrar sitios
El cuadro de diálogo Administrar sitios es la puerta de entrada a las diversas funciones de sitios de Dreamweaver. En
este cuadro de diálogo, puede iniciar el proceso para crear un nuevo sitio, editar un sitio existente, duplicar un sitio,
eliminar un sitio o importar o exportar la configuración de un sitio.
52
Note: El cuadro de diálogo Administrar sitios no le permite conectar ni publicar archivos en un servidor remoto. Para
obtener instrucciones sobre cómo conectar con un servidor remoto, consulte “Conexión con un servidor remoto” on
page 41. Si está intentando conectar con un sitio Web existente, consulte “Edición de un sitio Web remoto ya existente”
on page 54.
1 Seleccione Sitio > Administrar sitios y seleccione un sitio de la lista de la izquierda.
2 Haga clic en un botón para seleccionar una de las opciones, realice los cambios que desee y haga clic en Listo.
Nuevo Permite crear un sitio nuevo. Al hacer clic en el botón Nuevo, se abre el cuadro de diálogo Configuración del
sitio, lo que le permite dar nombre y especificar la ubicación para el nuevo sitio. Para obtener más información,
consulte “Configuración de una versión local del sitio” on page 40.
Editar Le permite editar datos como el nombre de usuario, la contraseña y la información del servidor para un sitio de
Dreamweaver existente. Seleccione el sitio existente en la lista del sitio de la izquierda y haga clic en el botón Editar
para modificar el sitio existente. Para obtener más información sobre la edición de opciones de un sitio existente,
consulte “Conexión con un servidor remoto” on page 41.
Duplicar Crea una copia de un sitio existente. Para duplicar un sitio, seleccione el sitio en la lista de sitios de la
izquierda y haga clic en el botón Duplicar. El sitio duplicado aparece en la lista de sitios con la palabra “copia” añadida
al nombre del sitio. Para cambiar el nombre del sitio duplicado, mantenga seleccionado el sitio y haga clic en el botón
Editar.
Quitar Elimina el sitio seleccionado y toda su información de configuración de la lista de sitios de Dreamweaver; no
elimina los archivos del sitio propiamente dichos. (Si desea eliminar los archivos del sitio del equipo, tendrá que
hacerlo manualmente). Para eliminar un sitio de Dreamweaver, seleccione el sitio en la lista de sitios y, a continuación,
haga clic en el botón Quitar. Esta acción no puede deshacerse.
Exportar/Importar Permite exportar la configuración del sitio seleccionado como un archivo XML (*.ste) o importar
la configuración de un sitio. Para más información, consulte “Importación y exportación de la configuración de un
sitio de Dreamweaver” on page 53.
Last updated 10/4/2012
Page 60

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Note: La función de importación solo importa la configuración del sitio previamente exportada. No importa archivos del
sitio para crear un nuevo sitio de Dreamweaver. Para obtener más información sobre la creación de un nuevo sitio de
Dreamweaver, consulte “Configuración de una versión local del sitio” on page 40.
More Help topics
“Sitios de Dreamweaver” on page 39
“Edición de un sitio Web remoto ya existente” on page 54
Importación y exportación de la configuración de un sitio de Dreamweaver
Puede exportar la configuración de un sitio como archivo XML para importarla posteriormente en Dreamweaver.
Exportar e importar los sitios le permite transferir la configuración del sitio a otros equipos y versiones del producto,
compartir la configuración del sitio con otros usuarios y crear una copia de seguridad de la configuración del sitio.
La función de importación/exportación no importa ni exporta archivos del sitio. Sólo importa/exporta la
configuración del sitio para ahorrarle tiempo a la hora de volver a crear sitios en Dreamweaver. Para obtener más
información sobre la creación de un nuevo sitio de Dreamweaver, consulte “Configuración de una versión local del
sitio” on page 40.
53
Exporte la configuración del sitio con regularidad de modo que disponga de una copia de seguridad por si ocurre algún
problema con el sitio.
More Help topics
“Sitios de Dreamweaver” on page 39
Creación de copias de seguridad y restauración de definiciones de sitios
Exportación de la configuración del sitio
1 Seleccione Sitio > Administrar sitios.
2 Seleccione uno o varios sitios cuya configuración desee exportar y haga clic en Exportar:
• Para seleccionar más de un sitio, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada
sitio.
• Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer sitio y en el último sitio del
rango.
3 Si desea crear una copia de seguridad de la configuración del sitio para usted, seleccione la primera opción del
cuadro de diálogo Exportando sitio y haga clic en Aceptar. Dreamweaver guarda la información de inicio de sesión
en el servidor remoto, es decir, el nombre de usuario y la contraseña, además de la información de ruta local.
4 Si desea compartir la configuración con otros usuarios, seleccione la segunda opción del cuadro de diálogo
Exportando sitio y haga clic en Aceptar. (Dreamweaver no guarda la información que no funciona con otros
usuarios, como la información de inicio de sesión en el servidor remoto y las rutas locales.)
5 Por cada sitio cuya configuración desee exportar, vaya a la ubicación en la que desea guardar los archivos del sitio
y haga clic en Guardar. (Dreamweaver guarda la configuración de cada sitio como un archivo XML con extensión
de archivo .ste.)
Last updated 10/4/2012
Page 61

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
6 Haga clic en Listo.
Note: Guarde el archivo *.ste en la carpeta raíz del sitio o en el escritorio para que le resulte fácil encontrarlo. Si no
recuerda el lugar en que lo situó, realice una búsqueda de archivos con la extensión *.ste en el equipo para encontrarlo.
Importación de la configuración del sitio
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Importar.
3 Vaya hasta el sitio o los sitios cuya configuración desee importar y selecciónelos (definidos mediante archivos con
la extensión de archivo .ste).
Para seleccionar varios sitios, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada uno
de los archivos .ste. Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer archivo y en
el último archivo del rango.
4 Haga clic en Abrir y, a continuación, en Listo.
Una vez que Dreamweaver importe la configuración de sitio, los nombres de los sitios aparecerán en el cuadro de
diálogo Administrar sitios.
54
Edición de un sitio Web remoto ya existente
Puede utilizar Dreamweaver para copiar un sitio remoto (o una de sus ramas) en el disco local y editarlo, aunque no
lo haya creado con Dreamweaver. Debe disponer de la información de conexión correcta y conectar con el servidor
remoto del sitio para poder editar el sitio.
1 Cree una carpeta local que contenga el sitio y configúrela como carpeta local del sitio. (Consulte “Configuración de
una versión local del sitio” on page 40).
Note: Debe duplicar localmente toda la estructura de la rama correspondiente del sitio remoto existente.
2 Configure una carpeta remota con la información de acceso remoto del sitio existente. Debe conectar con el sitio
remoto para descargar los archivos en el equipo y poder editarlos. (Consulte “Conexión con un servidor remoto”
on page 41).
Asegúrese de elegir la carpeta raíz correcta para el sitio remoto.
3 En el panel Archivos (Ventana > Archivos), haga clic en el botón Conectar al servidor remoto (para el acceso a
través de FTP) o en el botón Actualizar (para el acceso a través de la red) de la barra de herramientas para ver el
sitio remoto.
4 Edite el sitio:
• Si desea trabajar con el sitio completo, seleccione la carpeta raíz del sitio remoto en el panel Archivos y haga clic en
Obtener archivo(s) en la barra de herramientas para descargar todo el sitio en el disco local.
• Si desea trabajar sólo con uno de los archivos o carpetas del sitio, localícelo en la vista remota del panel Archivos y
haga clic en Obtener archivo(s) en la barra de herramientas para descargarlo en el disco duro.
Dreamweaver duplica automáticamente la parte de la estructura del sitio remoto que sea necesaria para situar el
archivo descargado en el lugar adecuado dentro de la jerarquía del sitio. Para editar únicamente una parte de un sitio,
generalmente debe incluir los archivos dependientes, como son los archivos de imágenes.
Last updated 10/4/2012
Page 62

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
More Help topics
“Sitios de Dreamweaver” on page 39
Edición de un sitio Web ya existente (blog de Dreamweaver)
Configuración de las preferencias de sitio para transferir archivos
Puede seleccionar preferencias para controlar las funciones de transferencia de archivos que aparecen en el panel
Archivos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En el cuadro de diálogo Preferencias, seleccione Sitio en la lista de categorías de la izquierda.
3 Establezca las opciones y haga clic en Aceptar.
Mostrar siempre Especifica qué sitio (remoto o local) se muestra siempre y en qué lado del panel Archivos (izquierdo
o derecho) aparecen los archivos locales y los remotos.
El sitio local siempre aparece en el lado derecho de forma predeterminada. El panel intercambiable será el panel no
elegido (el izquierdo de forma predeterminada): este panel puede mostrar los archivos del otro sitio (el sitio remoto,
de forma predeterminada).
55
Archivos dependientes Muestra un mensaje para transferir archivos dependientes (como imágenes, hojas de estilos
externas y otros archivos a los que se hace referencia en el archivo HTML) que el navegador carga con el archivo
HTML. Las opciones Mensaje al obtener/proteger y Mensaje al colocar/desproteger están activadas de forma
predeterminada.
Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos.
Esto también es aplicable a la carga y desprotección de archivos, que no son necesarias si ya hay copias actualizadas en
el destino.
Si anula la selección de estas opciones, los archivos dependientes no se transferirán. Por consiguiente, para que el
cuadro de diálogo Archivos dependientes aparezca aunque estas opciones estén desactivadas, presione Alt (Windows)
u Opción (Macintosh) mientras selecciona los comandos Obtener, Colocar, Desproteger o Proteger.
Conexión FTP Determina si se interrumpe la conexión al sitio remoto cuando transcurre el número de minutos de
inactividad especificado.
Tiempo de espera FTP Especifica el número de segundos durante los cuales Dreamweaver intenta establecer una
conexión con el servidor remoto.
Si no hay respuesta después del período de tiempo especificado, Dreamweaver muestra un cuadro de diálogo de
advertencia.
Opciones de transferencia de FTP Determina si Dreamweaver selecciona la opción predeterminada, tras un número
especificado de segundos, cuando aparece un cuadro de diálogo durante una transferencia de archivos y no hay
respuesta del usuario.
Host proxy Especifica la dirección del servidor proxy con el que establecerá la conexión con servidores externos si se
encuentra al otro lado de un firewall.
Last updated 10/4/2012
Page 63

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Si no está al otro lado de un firewall, deje este espacio en blanco. Si se encuentra detrás de un firewall, seleccione la
opción Utilizar Proxy en el cuadro de diálogo Definición del sitio (Servidores > Editar servidor existente (icono de
lápiz) > Más opciones).
Puerto proxy Especifica el puerto del proxy o firewall a través del cual se establece la conexión con el servidor remoto.
Si se utiliza un puerto distinto del 21 (predeterminado para FTP), introduzca aquí el número.
Opciones de Colocar: Guardar archivos antes de colocar Indica que los archivos no guardados se guardan
automáticamente antes de colocarlos en el sitio remoto.
Opciones al mover: Preguntar antes de mover archivos en el servidor Le avisa cuando intenta mover archivos en el
sitio remoto.
Administrar sitios Abre el cuadro de diálogo Administrar sitios, donde puede editar un sitio existente o crear uno
nuevo.
Puede definir si los archivos se transfieren como archivos de tipo ASCII (texto) o binarios; para ello, debe personalizar
el archivo FTPExtensionMap.txt en la carpeta Dreamweaver/Configuration (en Macintosh,
FTPExtensionMapMac.txt). Para más información, consulte Ampliación de Dreamweaver.
Administración de sitios de Contribute
56
Administración de sitios de Contribute
Adobe® Contribute® CS4 combina un navegador Web con un editor de páginas Web. Esto permite a sus colegas o
clientes ir a una página de un sitio que usted ha creado y realizar cambios en la página si tienen permiso para hacerlo.
Los usuarios de Contribute pueden añadir y actualizar contenido Web básico, como el texto con formato, las imágenes,
las tablas y los vínculos. Los administradores de sitios de Contribute pueden limitar las tareas que los usuarios sin
derechos de administrador pueden realizar en un sitio.
Note: En este tema se presupone que usted es administrador de Contribute.
Como administrador del sitio, usted ofrece a los usuarios sin derechos de administración la posibilidad de editar
páginas creando una clave de conexión y enviándosela a dichos usuarios (para obtener información sobre cómo
hacerlo, consulte la Ayuda de Contribute). También puede configurar una conexión con un sitio de Contribute
utilizando Dreamweaver, lo que le permite a usted o al diseñador del sitio conectar con el sitio de Contribute y utilizar
todas las prestaciones de edición disponibles en Dreamweaver.
Contribute añade funcionalidad al sitio Web con Contribute Publishing Server (CPS), una suite de aplicaciones de
publicación y de herramientas de administración de usuarios que le permite integrar Contribute con el servicio de
directorio de usuarios de la organización (por ejemplo, con Lightweight Directory Access Protocol -LDAP- o Active
Directory). Al activar el sitio de Dreamweaver como sitio de Contribute, Dreamweaver lee la configuración de
administración de Contribute siempre que se conecta al sitio remoto. Si Dreamweaver detecta que CPS está activado,
hereda parte de la funcionalidad de CPS, como la recuperación de versiones anteriores de los archivos y el registro de
eventos.
Puede utilizar Dreamweaver para conectar con un sitio de Contribute y modificar un archivo del mismo. La mayoría
de las funciones de Dreamweaver se usan del mismo modo en un sitio de Contribute que en cualquier otro sitio. No
obstante, cuando utilice Dreamweaver con un sitio de Contribute, Dreamweaver realizará automáticamente ciertas
operaciones de administración de archivos, como el almacenamiento de múltiples versiones de un documento y el
registro de determinados eventos en la consola de CPS.
Para más información, consulte la Ayuda de Contribute.
Last updated 10/4/2012
Page 64

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Estructura del sitio y diseño de página para un sitio de Contribute
Para permitir que los usuarios de Contribute editen el sitio Web, tenga en cuenta los siguientes aspectos a la hora de
estructurarlo:
• Mantenga una estructura sencilla para el sitio. Evite anidar demasiados niveles de carpetas. Agrupe los elementos
relacionados en una carpeta.
• Configure en el servidor los permisos de lectura y escritura adecuados para las carpetas.
• Añada páginas de índice a las carpetas conforme las vaya creando para animar a los usuarios de Contribute a que
coloquen páginas nuevas en las carpetas correctas. Por ejemplo, si los usuarios de Contribute van a suministrar
páginas que contengan actas de reuniones, cree una carpeta en la carpeta raíz del sitio con el nombre
actas_reuniones y cree una página de índice en dicha carpeta. Luego proporcione un vínculo que lleve de la página
principal del sitio a la página de índice de actas de reuniones. De esta forma, un usuario de Contribute podrá
navegar hasta la página de índice y crear una nueva página con un acta para una reunión concreta con un vínculo
desde dicha página.
• En la página de índice de cada carpeta, proporcione una lista de vínculos con las páginas de contenido y los
documentos independientes existentes en dicha carpeta.
• Mantenga un diseño de página lo más sencillo posible, evitando formatos complicados.
• Utilice CSS en vez de etiquetas HTML y asigne nombres descriptivos a los estilos CSS. Si los usuarios de Contribute
utilizan un conjunto de estilos estándar en Microsoft Word, asigne a los estilos CSS los mismos nombres, de manera
que Contribute pueda establecer asignaciones de estilos cuando un usuario copie información de un documento de
Word y la pegue en una página de Contribute.
• Para evitar que un estilo CSS esté disponible para los usuarios de Contribute, cambie el nombre del estilo de manera
que comience por mmhide_. Por ejemplo, si utiliza un estilo denominado RightJustified en una página pero no
desea que los usuarios de Contribute puedan utilizar dicho estilo, cambie el nombre del estilo por
mmhide_RightJustified.
57
Note: Deberá añadir mmhide_ al nombre del estilo en la vista Código; no podrá hacerlo en el panel CSS.
• Utilice el menor número posible de estilos CSS con el fin de mantener un formato sencillo y limpio.
• Si utiliza server-side includes para los elementos de página HTML, como encabezados o pies, cree una página
HTML no vinculada que contenga vínculos a los archivos include. Los usuarios de Contribute podrán añadir un
marcador a esa página y emplearla para navegar a los archivos include para editarlos.
More Help topics
“Creación de una plantilla de Dreamweaver” on page 412
“Trabajo con server-side includes” on page 353
Transferencia de archivos desde y hacia un sitio de Contribute
Contribute utiliza un sistema muy semejante al sistema Desproteger/Proteger de Dreamweaver para asegurarse de que
sólo un usuario pueda editar una página Web determinada en todo momento. Al activar la compatibilidad con
Contribute en Dreamweaver, se activa automáticamente el sistema Desproteger/Proteger de Dreamweaver.
Para transferir archivos desde y hacia un sitio de Contribute mediante Dreamweaver, utilice siempre los comandos
Desproteger y Proteger. Si, en lugar de estos comandos, utiliza los comandos Obtener y Colocar para transferir
archivos, puede que sobrescriba las modificaciones realizadas recientemente en un archivo por un usuario de
Contribute.
Last updated 10/4/2012
Page 65

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Al desproteger un archivo en un sitio de Contribute, Dreamweaver crea automáticamente una copia de seguridad de
la versión previamente desprotegida del archivo en la carpeta _baks y añade su nombre de usuario y una marca de
fecha a un archivo de Design Notes.
More Help topics
“Desprotección y protección de archivos” on page 92
Permisos de Contribute para carpetas y archivos del servidor
Contribute proporciona una forma de administrar los permisos de archivos y carpetas para cada función o rol de
usuario que defina; sin embargo, Contribute no proporciona ninguna forma de administrar los permisos de lectura y
escritura subyacentes asignados a los archivos y carpetas por el servidor. En Dreamweaver, puede administrar dichos
permisos directamente en el servidor.
Si un usuario de Contribute no dispone de acceso de lectura en el servidor para un archivo dependiente, como por
ejemplo una imagen que aparece en una página, el contenido del archivo dependiente no aparecerá en la ventana de
Contribute. Por ejemplo, si un usuario no dispone de acceso de lectura para una carpeta de imágenes, las imágenes de
dicha carpeta aparecerán como iconos de imagen incompletos en Contribute. De igual forma, las plantillas de
Dreamweaver están almacenadas en una subcarpeta de la carpeta raíz del sitio, por lo que, si un usuario de Contribute
no dispone de acceso de lectura para la carpeta raíz, no podrá utilizar las plantillas de dicho sitio a no ser que copie las
plantillas en una carpeta adecuada.
58
Cuando configure un sitio de Dreamweaver, debe conceder a los usuarios acceso de lectura a la carpeta /_mm en el
servidor (la subcarpeta _mm de la carpeta raíz), la carpeta /Templates y todas las carpetas que contengan activos que
deban utilizar.
Si por motivos de seguridad no puede otorgar a los usuarios permiso de lectura a la carpeta /Templates, puede permitir
que los usuarios de Contribute accedan a las plantillas. Consulte “Permiso a usuarios de Contribute para acceder a las
plantillas sin acceder a la carpeta raíz” on page 62.
Para más información sobre los permisos de Contribute, consulte Administración de Contribute en la Ayuda de
Contribute.
Archivos especiales de Contribute
Contribute emplea diversos archivos especiales que no están pensados para que los vean los visitantes del sitio:
• El archivo de configuración compartido, con un nombre complicado con la extensión CSI, que aparece en una
carpeta denominada _mm en la carpeta raíz del sitio y que contiene información que Contribute utiliza para
administrar el sitio.
• Versiones anteriores de los archivos, que se encuentran en carpetas _baks
• Versiones temporales de las páginas, que permiten que los usuarios puedan obtener una vista previa de los cambios
realizados
• Archivos de bloqueo temporales, que indican que una determinada página está editándose o mostrándose en una
vista previa
• Archivos de Design Notes, que contienen metadatos sobre las páginas del sitio
Por lo general, no debe editar estos archivos especiales de Contribute mediante Dreamweaver, ya que Dreamweaver
los administra automáticamente.
Last updated 10/4/2012
Page 66

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Si no desea que estos archivos especiales de Contribute aparezcan en su servidor de acceso público, puede establecer
un servidor de realización de pruebas para que los usuarios de Contribute manipulen en él las páginas.
Posteriormente, copie periódicamente dichas páginas Web del servidor de realización de pruebas a un servidor de
producción conectado a la Web. Si adopta este enfoque de servidor de realización de pruebas, copie en el servidor
de producción sólo las páginas Web, no los archivos especiales de Contribute enumerados más arriba. En
particular, no copie en el servidor de producción las carpetas _mm y _baks.
Note: Para información acerca de la configuración de un servidor de forma que impida que los visitantes vean los
archivos de las carpetas que comiencen con subrayado, consulte “Seguridad del sitio Web” en la Ayuda de Contribute.
En determinadas circunstancias, puede que tenga que eliminar manualmente otros archivos especiales de
Contribute. Por ejemplo, puede ocurrir que Contribute no elimine archivos temporales de vistas previas cuando el
usuario finaliza una vista previa; en este caso, deberá eliminar manualmente dichas páginas temporales. Las
páginas temporales de vista previa tienen nombres de archivo que comienzan por TMP.
De igual forma, es posible que, en algunos casos, un archivo de bloqueo caducado permanezca accidentalmente en
el servidor. En este caso, deberá eliminar manualmente el archivo de bloqueo para permitir que otros usuarios
editen la página.
Preparación de un sitio para su uso con Contribute
Si está preparando un sitio de Dreamweaver existente para los usuarios de Contribute, debe activar de forma explícita
la compatibilidad con Contribute para poder utilizar las funciones relacionadas con Contribute; Dreamweaver no se
lo solicitará; sin embargo, al conectar con un sitio que se ha configurado como sitio de Contribute (que tiene un
administrador), Dreamweaver le pedirá que active la compatibilidad con Contribute.
59
No todos los tipos de conexión admiten la compatibilidad con Contribute. Existen las siguientes restricciones para los
tipos de conexión:
• Si la conexión del sitio remoto utiliza WebDAV, no podrá activar la compatibilidad con Contribute, ya que dichos
sistemas de control de código fuente no son compatibles con Design Notes ni con el sistema de
protección/desprotección que Dreamweaver utiliza para los sitios de Contribute.
• Si utiliza RDS para conectar con el sitio remoto, puede activar la compatibilidad con Contribute, pero deberá
personalizar la conexión para poder compartirla con los usuarios de Contribute.
• Si utiliza su equipo local como servidor Web, debe configurar el sitio empleando una conexión FTP o de red con el
equipo (en lugar de una simple ruta de carpeta local) para poder compartir la conexión con los usuarios de
Contribute.
Cuando active la compatibilidad con Contribute, Dreamweaver activará automáticamente las Design Notes (incluida
la opción Cargar Design Notes para compartir) y el sistema Desproteger/Proteger.
Si Contribute Publishing Server (CPS) está activado en el sitio remoto con el que establece la conexión, Dreamweaver
notifica al CPS cada vez que se desencadena una operación de red como la protección, la recuperación de una versión
anterior o la publicación de un archivo. CPS registrará estos eventos y será posible verlos en el registro que se guarda
en la consola de administración de CPS. (Si desactiva CPS, estos eventos no se registrarán.) CPS se activa mediante
Contribute. Para más información, consulte la Ayuda de Adobe Contribute.
Note: Puede hacer que un sitio sea compatible con Contribute sin tener Contribute instalado en el equipo; pero si desea
poder iniciar Administrador de Contribute desde Dreamweaver, deberá tener Contribute instalado en el mismo equipo
que Dreamweaver y estar conectado al sitio remoto antes de activar la compatibilidad con Contribute. De lo contrario,
Dreamweaver no podrá leer la configuración de administración de Contribute para determinar si están activados CPS y
la recuperación de versiones anteriores.
Last updated 10/4/2012
Page 67

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Important: Deberá asegurarse de que el archivo de configuración compartido (archivo CSI) que Contribute utiliza para
administrar el sitio se encuentra en el servidor remoto y no está dañado. Contribute crea automáticamente este archivo
(y sobrescribe las versiones anteriores del mismo) al realizar la administración en Administrador de Contribute. Si el
archivo de configuración compartido no está en el servidor o está dañado, Dreamweaver devuelve un error que indica
que el archivo requerido para la compatibilidad con Contribute no está presente en el servidor al intentar realizar una
operación de red (como, por ejemplo, colocar). Para asegurarse de que el archivo correcto está en el servidor, desactive la
conexión con el servidor en Dreamweaver, inicie Administrador de Contribute, realice un cambio de administración y
luego vuelva a conectar con el servidor en Dreamweaver. Para más información, consulte la Ayuda de Adobe Contribute.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, expanda la Configuración avanzada, seleccione la categoría
Contribute y luego elija Activar compatibilidad con Contribute.
4 Si aparece un cuadro de diálogo que le indica que debe activar Design Notes y Desproteger/Proteger, haga clic en
Aceptar.
5 Si no ha proporcionado todavía información de contacto para Desproteger/Proteger, escriba su nombre y su
dirección de correo electrónico en el cuadro de diálogo y haga clic en Aceptar. En el cuadro de diálogo Definición
del sitio, se muestran el estado de restauración, el estado de CPS, el cuadro de texto URL de raíz del sitio y el botón
Administrar sitio en Contribute.
60
Si está activada la recuperación de versiones anteriores en Contribute, tendrá la posibilidad de recuperar versiones
anteriores de los archivos que haya modificado en Dreamweaver.
6 Compruebe el URL en el cuadro de texto URL raíz del sitio y corríjalo si es necesario. Dreamweaver forma un URL
raíz del sitio sobre la base de otra información de definición del sitio proporcionada, pero algunas veces dicho URL
no se forma correctamente.
7 Haga clic en el botón Prueba para comprobar que ha introducido el URL correcto.
Note: Si está preparado para enviar una clave de conexión o realizar las tareas de administración del sitio de
Contribute, omita los pasos restantes.
8 Haga clic en Administrar sitio en Contribute si desea realizar cambios de administración. Recuerde que debe tener
Contribute instalado en el mismo equipo si desea abrir Administrador de Contribute desde Dreamweaver.
9 Haga clic en Guardar y, a continuación, en Listo.
More Help topics
“Recuperación de versiones anteriores de archivos (usuarios de Contribute)” on page 106
Administración de un sitio de Contribute mediante Dreamweaver
Una vez que haya activado la compatibilidad con Contribute, puede utilizar Dreamweaver para iniciar Contribute con
el fin de realizar las tareas de administración del sitio.
Note: Contribute debe estar instalado en el mismo equipo que Dreamweaver.
Como administrador de un sitio de Contribute, puede:
• Cambiar la configuración de administración de todo el sitio.
La configuración de administración de Contribute es un conjunto de parámetros que se aplican a todos los usuarios
del sitio Web. Dicha configuración permite ajustar Contribute para facilitar su utilización a los usuarios.
• Cambiar los permisos otorgados a las funciones de usuario de Contribute.
Last updated 10/4/2012
Page 68

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
• Configurar usuarios de Contribute.
Los usuarios de Contribute necesitan cierta información sobre el sitio para poder conectarse a él. Puede
empaquetar toda esta información en un archivo que se conoce como clave de conexión para enviarla a los usuarios
de Contribute.
Note: Una clave de conexión no es lo mismo que un archivo de sitio exportado desde Dreamweaver.
Antes de facilitar a los usuarios de Contribute la información de conexión necesaria para editar páginas, debe
utilizar Dreamweaver para crear la jerarquía básica de carpetas del sitio y para crear las plantillas y hojas de estilo
CSS necesarias para el sitio.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, expanda la Configuración avanzada y seleccione la categoría
Contribute.
4 Haga clic en el botón Administrar sitio en Contribute.
Note: Este botón no aparece si no ha activado la compatibilidad con Contribute.
5 Si el sistema lo solicita, introduzca la contraseña de administrador y haga clic en Aceptar.
Aparecerá el cuadro de diálogo Administrar sitio Web.
61
• Para cambiar la configuración de administración, seleccione una categoría de la lista situada a la izquierda y cambie
los parámetros que considere necesario.
• Para cambiar la configuración de las funciones, en la categoría Usuarios y funciones, haga clic en Editar
configuración de funciones y, a continuación, realice los cambios que considere oportunos.
• Para enviar una clave de conexión para poder configurar usuarios, en la categoría Usuarios y funciones, haga clic
en Enviar clave de conexión y siga las instrucciones del Asistente de conexión.
6 Haga clic en Cerrar, luego en Aceptar y, a continuación, en Listo.
Para más información acerca de la configuración de administración, la administración de las funciones de usuario o
la creación de una clave de conexión, consulte la Ayuda de Contribute.
More Help topics
“Importación y exportación de la configuración de un sitio de Dreamweaver” on page 53
Eliminación, traslado o cambio del nombre de un archivo remoto de un sitio de Contribute
La eliminación de un archivo del servidor remoto que aloja un sitio de Contribute funciona de forma muy semejante
a la eliminación de un archivo del servidor para cualquier sitio de Dreamweaver. No obstante, cuando elimine un
archivo de un sitio de Contribute, Dreamweaver le preguntará si deben eliminarse todas las versiones anteriores del
archivo. Si opta por conservar las versiones anteriores, Dreamweaver guardará una copia de la versión actual en la
carpeta _baks de manera que pueda restaurarla posteriormente si es preciso.
El cambio de nombre de un archivo remoto o su traslado de una carpeta a otra en un sitio de Contribute funciona de
la misma forma que en cualquier sitio de Dreamweaver. En un sitio de Contribute, Dreamweaver también cambia de
nombre o mueve las versiones anteriores asociadas al archivo que estén almacenadas en la carpeta _baks.
1 Seleccione el archivo en el panel Remoto del panel Archivos (Ventana > Archivos) y presione Retroceso (Windows)
o Eliminar (Macintosh).
Last updated 10/4/2012
Page 69

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Aparecerá un cuadro de diálogo que le pedirá confirmación de que desea eliminar el archivo.
2 En el cuadro de diálogo de confirmación:
• Para eliminar todas las versiones anteriores del archivo además de la versión actual, seleccione la opción Eliminar
versiones anteriores.
• Para conservar las versiones anteriores en el servidor, desactive la opción Eliminar versiones anteriores.
3 Haga clic en Sí para eliminar el archivo.
Permiso a usuarios de Contribute para acceder a las plantillas sin acceder a la carpeta raíz
En un sitio de Contribute, los archivos subyacentes y los permisos de las carpetas se administran directamente en el
servidor. Si por motivos de seguridad no puede otorgar a los usuarios permiso de lectura de la carpeta /Templates,
puede poner las plantillas a disposición de los usuarios de otro modo.
1 Configure el sitio de Contribute de manera que su carpeta raíz sea la carpeta que desea que los usuarios vean como
raíz.
2 Copie manualmente la carpeta de plantillas de la carpeta raíz del sitio principal en la carpeta raíz del sitio de
Contribute a través del panel Archivos.
3 Después de actualizar las plantillas para el sitio principal, vuelva a copiar las plantillas copiadas en las subcarpetas
correspondientes según sea necesario.
62
Si adopta este enfoque, no utilice vínculos relativos a la raíz del sitio en las subcarpetas. Los vínculos relativos a la raíz
del sitio son relativos a la carpeta raíz principal en el servidor, no a la carpeta raíz que usted define en Dreamweaver.
Los usuarios de Contribute no pueden crear vínculos relativos a la raíz del sitio.
Si parece que los vínculos de una página de Contribute están rotos, es posible que exista un problema de permisos de
carpetas, sobre todo si los vínculos señalan a páginas situadas fuera de la carpeta raíz del usuario de Contribute.
Compruebe en el servidor los permisos de lectura y escritura para las carpetas.
More Help topics
“Rutas absolutas, relativas a documentos y relativas a la raíz del sitio” on page 283
Solución de problemas con un sitio de Contribute
Si un archivo remoto de un sitio de Contribute aparece como si estuviera protegido cuando en realidad el archivo no
está bloqueado en el equipo del usuario, puede desbloquearlo para permitir que los usuarios lo editen.
Al hacer clic en cualquier botón relacionado con la administración de un sitio de Contribute, Dreamweaver
comprueba que puede conectar con su sitio remoto y que el URL de la raíz del sitio que ha facilitado para el sitio es
válido. Si Dreamweaver no logra conectar o si el URL no es válido, aparecerá un mensaje de error.
Si las herramientas de administración no funcionan correctamente, es posible que exista algún problema en la carpeta _mm.
Last updated 10/4/2012
Page 70

USO DE DREAMWEAVER
Trabajo con sitios de Dreamweaver
Desbloqueo de un archivo en un sitio de Contribute
Note: Antes de seguir este procedimiento, asegúrese de que el archivo no está realmente protegido. Si desbloquea un
archivo mientras un usuario de Contribute lo está editando, permitirá que varios usuarios puedan editar el archivo al
mismo tiempo.
1 Siga uno de estos procedimientos:
• Abra el archivo en la ventana de documento y seleccione Sitio > Deshacer proteger.
• En el panel Archivos (Ventana > Archivos), haga clic con el botón derecho (Windows) o mantenga presionada la
tecla Control y haga clic (Macintosh) y seleccione Deshacer proteger.
Puede que aparezca un cuadro de diálogo que indica quién ha protegido el archivo y que le pide que confirme que desea
desbloquear el archivo.
2 Si aparece dicho cuadro de diálogo, haga clic en Sí para confirmar.
El archivo quedará desbloqueado en el servidor.
Solución de problemas de conexión con un sitio de Contribute
1 Compruebe el URL de raíz del sitio de la categoría Contribute del cuadro de diálogo Definición del sitio; para ello,
abra el URL en un navegador y compruebe que se abre la página correcta.
2 Utilice el botón Prueba de la categoría Datos remotos del cuadro de diálogo Definición del sitio para asegurarse de
que puede conectar con el sitio.
3 Si el URL es correcto pero el botón Prueba da como resultado un mensaje de error, pida ayuda al administrador del
sistema.
63
Solución de problemas con las herramientas de administración de Contribute
1 En el servidor, asegúrese de que dispone de permisos de lectura y escritura para la carpeta _mm, así como los
permisos de ejecución si fueran necesarios.
2
Compruebe que en la carpeta haya un archivo de configuración compartido cuyo nombre contiene una extensión CSI.
3 Si no lo encuentra, utilice el Asistente de conexión (Windows o Macintosh) para crear una conexión con el sitio y
ser administrador del sitio. El archivo de configuración compartido se crea automáticamente cuando usted se
convierte en administrador. Para más información sobre cómo convertirse en administrador de un sitio Web
existente de Contribute, consulte el apartado Administración de Contribute de la Ayuda de Contribute.
Last updated 10/4/2012
Page 71

Chapter 4: Creación y administración de archivos
Crear y abrir documentos
Creación de documentos de Dreamweaver
Dreamweaver ofrece un entorno flexible para trabajar con varios documentos Web. Además de documentos HTML,
es posible crear y abrir una gran variedad de documentos basados en texto, incluidos archivos ColdFusion Markup
Language (CFML), ASP, JavaScript y hojas de estilos en cascada (CSS). También admite archivos de código fuente,
como Visual Basic, .NET, C# y Java.
Dreamweaver proporciona varias opciones para crear un documento nuevo. Puede crear cualquiera de los tipos de
documento siguientes:
• Un nuevo documento o plantilla en blanco
• Un documento basado en uno de los diseños de página predefinidos que vienen con Dreamweaver, incluidos más
de 30 diseños de página basados en CSS
• Un documento basado en una de las plantillas existentes
64
También puede definir las preferencias del documento. Por ejemplo, si suele trabajar con un tipo de documento,
puede establecerlo como tipo de documento predeterminado para las páginas nuevas que cree.
Puede definir fácilmente las propiedades del documento, como etiquetas meta, título del documento, colores de
fondo, así como otras propiedades de la página en la vista Diseño o en la vista Código.
Tipos de archivos de Dreamweaver
Dreamweaver le permite trabajar con una gran variedad de tipos de archivos. El tipo de archivo principal con el que
va a trabajar es el archivo HTML. Los archivos HTML —o archivos en lenguaje de formato de hipertexto— incluyen
un lenguaje basado en etiquetas que es el responsable de mostrar la página Web a través del navegador. Los archivos
HTML se pueden guardar con la extensión . html o .htm. De forma predeterminada, Dreamweaver guarda los archivos
con la extensión .html.
Dreamweaver le permite crear y modificar páginas Web basadas en HTML5. También hay diseños de inicio para crear
páginas HTML5 partiendo de cero.
A continuación se incluyen algunos de los tipos de archivos más comunes que se utilizan en Dreamweaver:
CSS Los archivos de Hojas de estilos en cascada tienen la extensión .css. Se utilizan para aplicar formato al contenido
HTML y controlar la posición de los distintos elementos de la página.
GIF Archivos de Formato de intercambio de gráficos, que tienen la extensión .gif. El formato GIF es un formato
gráfico popular en la Web para cómics, logotipos, gráficos con zonas transparentes y animaciones. Los archivos GIF
contienen un máximo de 256 colores.
JPEG Archivos de Grupo conjunto de expertos fotográficos (el nombre de la organización que creó el formato) que
tienen la extensión .jpg y suelen ser fotografías o imágenes de tonalidades intensas. El formato JPEG es el más indicado
para las fotografías digitales o digitalizadas, imágenes que utilizan texturas, imágenes con transiciones de gradiente de
color y, en general, cualquier imagen que requiera más de 256 colores.
Last updated 10/4/2012
Page 72

USO DE DREAMWEAVER
Creación y administración de archivos
XML Archivos de Lenguaje de formato ampliable, que tienen la extensión .xml. Contienen datos en formato original
al que se puede aplicar formato mediante el lenguaje XSL (Lenguaje de hoja de estilos ampliable, Extensible Stylesheet
Language).
XSL Archivos de Lenguaje de hoja de estilos ampliable, que tienen la extensión .xsl o .xslt. También se utilizan para
aplicar estilo a los datos XML que se van a mostrar en una página Web.
CFML Archivos de Lenguaje de formato ColdFusion, que tienen la extensión .cfm. Se utilizan para procesar páginas
dinámicas.
PHP Los archivos de Preprocesador de hipertexto tienen la extensión .php y se utilizan para procesar páginas
dinámicas.
More Help topics
“Visualización de datos XML con XSLT” on page 515
“Creación visual de aplicaciones” on page 630
“Aspectos básicos de las hojas de estilos en cascada” on page 129
Creación de una página en blanco
Puede crear una página que contenga una diseño CSS prediseñado o bien crear una completamente en blanco y realizar
su propio diseño.
65
1 Seleccione Archivo > Nuevo.
2 En la categoría Página en blanco del cuadro de diálogo Nuevo documento, seleccione el tipo de página que desea
crear en la columna Tipo de página. Por ejemplo, seleccione HTML para crear una página HTML, ColdFusion para
crear una página ColdFusion, etc.
3 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS prediseñado en la columna Diseño;
de lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del
diseño seleccionado en el lado derecho del cuadro de diálogo.
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
Fija El ancho de columna se especifica en píxeles. La columna no cambia de tamaño en función del tamaño del
navegador o de la configuración del texto del visitante del sitio.
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se
adapta si el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
Dreamweaver también ofrece dos diseños CSS HTML5: dos y tres columnas fijas.
4 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, puede utilizar la
selección predeterminada XHTML 1.0 de transición.
Si selecciona una de las definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas
serán compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea compatible con XHTML
seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato
de hipertexto ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como
aplicación XML. En general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML,
garantizando al mismo tiempo la compatibilidad anterior y futura de los documentos Web.
Last updated 10/4/2012
Page 73

USO DE DREAMWEAVER
Creación y administración de archivos
Note: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene
la especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)
basado en módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y
archivos locales (http://validator.w3.org/file-upload.html).
Dreamweaver también ofrece HTML5 como opción de tipo de documento.
5 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en
el menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a un nuevo archivo CSS externo y la nueva hoja de estilos a la
página que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para
el diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS y
seleccione una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS (las
reglas CSS para el mismo se encuentran en un único archivo) en varios documentos.
6 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al
crearla. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
y seleccione una hoja de estilos CSS.
66
Para ver una descripción detallada de este proceso, consulte el artículo de David Powers, Automatically attaching a
style sheet to new documents (cómo adjuntar automáticamente una hoja de estilos a documentos nuevos).
7 Seleccione Activar InContext Editing si desea crear una página que sea apta para InContext Editing
inmediatamente después de guardarla.
Una página apta para InContext Editing debe tener al menos una etiqueta
div que pueda especificarse como región
editable. Por ejemplo, si ha seleccionado HTML como tipo de página, deberá seleccionar uno de los diseños CSS para
la nueva página, ya que estos diseños ya contienen etiquetas
se sitúa automáticamente en la etiqueta
div con la ID content. Si lo desea, podrá añadir posteriormente a la página
div predefinidas. La región editable de InContext Editing
otras regiones editables.
8 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
9 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
10 Haga clic en el botón Crear.
11 Guarde el nuevo documento (Archivo > Guardar).
12 En el cuadro de diálogo que aparece a continuación, vaya hasta la carpeta en la que desea guardar el archivo.
Es recomendable guardar el archivo en un sitio de Dreamweaver.
13 En el cuadro Nombre de archivo, introduzca un nombre para el archivo.
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los
nombres de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de
puntuación (como dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un
servidor remoto; muchos servidores cambian estos caracteres durante la carga, lo que provoca que se rompan los
vínculos existentes con los archivos.
Last updated 10/4/2012
Page 74

USO DE DREAMWEAVER
Creación y administración de archivos
More Help topics
“Código XHTML” on page 306
“Diseño de páginas con CSS” on page 160
“Configuración del tipo de documento y la codificación predeterminados” on page 71
“Business Catalyst InContext Editing” on page 509
Creación de una plantilla en blanco
Puede utilizar el cuadro de diálogo Nuevo documento para crear plantillas de Dreamweaver. De forma
predeterminada, las plantillas se guardan en la carpeta Templates del sitio.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Plantilla en blanco.
3 Seleccione el tipo de página que desea crear en la columna Tipo de plantilla. Por ejemplo, seleccione Plantilla
HTML para crear una plantilla HTML sencilla, Plantilla de ColdFusion para crear una plantilla de ColdFusion, etc.
4 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS prediseñado en la columna Diseño;
de lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del
diseño seleccionado en el lado derecho del cuadro de diálogo.
67
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
Fija El ancho de columna se especifica en píxeles. La columna no cambia de tamaño en función del tamaño del
navegador o de la configuración del texto del visitante del sitio.
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se
adapta si el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
5 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, utilizará la selección
predeterminada, XHTML 1.0 de transición.
Si selecciona una de las definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas
serán compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea compatible con XHTML
seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato
de hipertexto ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como
aplicación XML. En general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML,
garantizando al mismo tiempo la compatibilidad anterior y futura de los documentos Web.
Note: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene
la especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)
basado en módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y
archivos locales (http://validator.w3.org/file-upload.html).
6 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en
el menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a una nueva hoja de estilos CSS externa y asocia la nueva hoja
de estilos a la página que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para
el diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
Last updated 10/4/2012
Page 75

USO DE DREAMWEAVER
Creación y administración de archivos
y seleccione una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS (las
reglas CSS para el mismo se encuentran en un único archivo) en varios documentos.
7 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al
crearla. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
y seleccione una hoja de estilos CSS.
8 Seleccione Activar InContext Editing si desea crear una página que sea apta para InContext Editing
inmediatamente después de guardarla.
Una página apta para InContext Editing debe tener al menos una etiqueta
div que pueda especificarse como región
editable. Por ejemplo, si ha seleccionado HTML como tipo de página, deberá seleccionar uno de los diseños CSS para
la nueva página, ya que estos diseños ya contienen etiquetas
se sitúa automáticamente en la etiqueta
div con la ID content. Si lo desea, podrá añadir posteriormente a la página
div predefinidas. La región editable de InContext Editing
otras regiones editables.
9 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
10 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
11 Haga clic en el botón Crear.
12 Guarde el nuevo documento (Archivo > Guardar). Si aún no ha añadido regiones editables a la plantilla, aparece
un cuadro de diálogo que le indica que no hay regiones editables en el documento. Haga clic en Aceptar para cerrar
el cuadro de diálogo.
13 En el cuadro de diálogo Guardar como, seleccione un sitio en el que guardar la plantilla.
14 En el cuadro Nombre de archivo, introduzca un nombre para la nueva plantilla. No es necesario que añada una
extensión de archivo al nombre de la plantilla. Al hacer clic en Guardar, se añade la extensión .dwt a la nueva
plantilla y se guarda en la carpeta Templates del sitio.
68
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los
nombres de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de
puntuación (como dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un
servidor remoto; muchos servidores cambian estos caracteres durante la carga, lo que provoca que se rompan los
vínculos existentes con los archivos.
More Help topics
“Código XHTML” on page 306
“Diseño de páginas con CSS” on page 160
“Creación y administración de plantillas” on page 404
“Trabajo con sitios de Dreamweaver” on page 39
“Configuración del tipo de documento y la codificación predeterminados” on page 71
“Business Catalyst InContext Editing” on page 509
Creación de una página basada en una plantilla existente
Puede seleccionar una plantilla existente, obtener una vista previa y crear un documento nuevo a partir de ella. Puede
utilizar el cuadro de diálogo Nuevo documento para seleccionar una plantilla de cualquiera de los sitios definidos de
Dreamweaver o utilizar el panel Activos para crear un documento nuevo a partir de una plantilla existente.
Last updated 10/4/2012
Page 76

USO DE DREAMWEAVER
Creación y administración de archivos
More Help topics
“Creación y administración de plantillas” on page 404
“Trabajo con sitios de Dreamweaver” on page 39
“Configuración del tipo de documento y la codificación predeterminados” on page 71
Creación de un documento basado en una plantilla
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de plantilla.
3 En la columna Sitio, seleccione el sitio de Dreamweaver que contiene la plantilla que desea utilizar; a continuación,
seleccione una plantilla de la lista de la derecha.
4 Desactive Actualizar página cuando cambie la plantilla si no desea actualizar esta página cuando realice cambios en
la plantilla en la que se basa.
5 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
6 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
7 Haga clic en Crear y guarde el documento (Archivo > Guardar).
69
Creación de un documento a partir de una plantilla en el panel Activos
1 Abra el panel Activos (Ventana > Activos), si no está abierto.
2 En el panel Activos, haga clic en el icono Plantillas de la izquierda para ver la lista de plantillas del sitio actual.
Si acaba de crear la plantilla que desea aplicar, quizá necesite hacer clic en el botón Actualizar para verla.
3 Haga clic con el botón derecho (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en la plantilla
que desea aplicar y, a continuación, seleccione Nuevo desde plantilla.
El documento se abrirá en la ventana de documento.
4 Guarde el documento.
Creación de una página basada en un archivo de muestra de Dreamweaver
Dreamweaver se suministra con distintos archivos de marcos de página y de diseño CSS desarrollados por
profesionales. Puede utilizar estos archivos de muestra como punto de partida para el diseño de las páginas de sus
sitios. Cuando crea un documento basado en un archivo de muestra, Dreamweaver crea una copia del archivo.
Puede obtener una vista previa de un archivo de muestra y leer una descripción breve de los elementos de diseño de
un documento en el cuadro de diálogo Nuevo documento. En el caso de las hojas de estilos CSS, puede copiar hojas
de estilos predefinidas y, a continuación, aplicarlas a los documentos.
Note: Si crea un documento a partir de un conjunto de marcos predefinido, sólo se copiará la estructura del conjunto de
marcos, no el contenido. Asimismo, deberá guardar cada archivo de marco por separado.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de muestra.
3 En la columna Carpeta de muestra, seleccione Hojas de estilos CSS o Conjunto de marcos y, seguidamente,
seleccione un archivo de muestra de la lista de la derecha.
Last updated 10/4/2012
Page 77

USO DE DREAMWEAVER
Creación y administración de archivos
4 Haga clic en el botón Crear.
El nuevo documento se abrirá en la ventana de documento (vistas Código y Diseño). Si ha seleccionado Hojas de estilos
CSS, la hoja de estilos se abre en la vista Código.
5 Guarde el archivo (Archivo > Guardar).
6 Si aparece el cuadro de diálogo Copiar archivos dependientes, defina las opciones y haga clic en Copiar para copiar
los activos en la carpeta seleccionada.
Puede elegir su propia ubicación para los archivos dependientes o utilizar la ubicación predeterminada de carpeta que
genera Dreamweaver (basada en el nombre original del archivo de muestra).
More Help topics
“Aspectos básicos de las hojas de estilos en cascada” on page 129
“Almacenamiento de archivos de marcos y conjuntos de marcos” on page 208
Creación de otros tipos de páginas
La categoría Otro del cuadro de diálogo Nuevo documento le permite crear varios tipos de páginas para utilizarlas en
Dreamweaver, incluidas páginas C#, VBScript y de sólo texto.
70
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Otro.
3 Seleccione el tipo de página que desea crear en la columna Tipo de página y haga clic en el botón Crear.
4 Guarde el archivo (Archivo > Guardar).
Almacenamiento y recuperación de la última versión guardada de los documentos
Puede guardar un documento utilizando su nombre y ubicación actual o guardar una copia de un documento con un
nombre y ubicación diferentes.
Al asignar un nombre a un archivo, evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas.
En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de puntuación (como dos puntos, barras
inclinadas o puntos) en los nombres de archivos que desee colocar en un servidor remoto; muchos servidores cambian
estos caracteres durante la carga, lo que provoca que se rompan los vínculos existentes con los archivos. Asimismo, no
comience los nombres de los archivos con números.
More Help topics
“Creación de una página en blanco” on page 65
Almacenamiento de un documento
1 Siga uno de estos procedimientos:
• Para sobrescribir la versión actual en el disco y guardar los cambios realizados, seleccione Archivo > Guardar.
•
Para guardar el archivo en una carpeta diferente o utilizar un nombre diferente, seleccione Archivo > Guardar como.
2 En el cuadro de diálogo Guardar como que aparece a continuación, vaya a la carpeta en la que desea guardar el
archivo.
3 En el cuadro de texto Nombre de archivo, introduzca un nombre para el archivo.
Last updated 10/4/2012
Page 78

USO DE DREAMWEAVER
Creación y administración de archivos
4 Haga clic en Guardar para guardarlo.
Almacenamiento de todos los documentos abiertos
1 Seleccione Archivo > Guardar todo.
2 Si tiene abiertos documentos sin guardar, se mostrará el cuadro de diálogo Guardar como para cada uno de ellos.
En el cuadro de diálogo que aparece a continuación, vaya hasta la carpeta en la que desea guardar el archivo.
3 En el cuadro Nombre de archivo, introduzca un nombre para el archivo y haga clic en Guardar.
Recuperación de la última versión guardada de un documento
1 Seleccione Archivo > Descartar cambios.
Aparecerá un cuadro de diálogo que le preguntará si desea descartar los cambios y volver a la última versión guardada.
2 Haga clic en Sí para volver a la última versión; haga clic en No para mantener los cambios.
Note: Si desea guardar un documento y, a continuación, salir de Dreamweaver, no podrá volver a la última versión de
dicho documento al reiniciar Dreamweaver.
Configuración del tipo de documento y la codificación predeterminados
Puede definir qué tipo de documento desea que se utilice como documento predeterminado para el sitio.
71
Por ejemplo, si la mayoría de las páginas de su sitio son de un tipo de archivo concreto (como documentos ColdFusion,
HTML o ASP), puede configurar las preferencias del documento de modo que se creen nuevos documentos del tipo
especificado de forma automática.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
También puede hacer clic en el botón Preferencias del cuadro de diálogo Nuevo documento para configurar las
preferencias del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
3 Establezca o cambie las preferencias según convenga y haga clic en Aceptar para guardarlas.
Documento predeterminado Seleccione el tipo de documento que desea que se utilice para las páginas que cree.
Extensión predeterminada Especifique la extensión de archivo que prefiera (.htm o .html) para las páginas HTML
que cree.
Note: Esta opción está desactivada para otros tipos de archivo.
Tipo de documento predeterminado (DDT) Seleccione una de las definiciones de tipo de documento XHTML (DTD)
para que las páginas nuevas sean compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea
compatible con XHTML seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto en el menú.
Codificación predeterminada Especifique la codificación que debe utilizarse al crear una página y al abrir un
documento que no tiene ninguna codificación especificada.
Si selecciona Unicode (UTF-8) como codificación del documento, no será necesaria la codificación de entidades, ya
que la codificación UTF-8 puede representar todos los caracteres. Si selecciona cualquier otra codificación del
documento, es posible que sea necesario recurrir a la codificación de entidades para poder representar determinados
caracteres. Para más información sobre las entidades de caracteres, consulte www.w3.org/TR/REC-
html40/sgml/entities.html.
Si selecciona Unicode (UTF-8) como codificación predeterminada, puede incluir una marca de orden de bytes (BOM)
en el documento seleccionando la opción Incluir firma Unicode (BOM).
Last updated 10/4/2012
Page 79

USO DE DREAMWEAVER
Creación y administración de archivos
Una BOM está formada por entre 2 y 4 bytes situados al comienzo de un archivo de texto que identifican a un archivo
como Unicode y, en este caso, el orden de los bytes siguientes. Dado que UTF-8 carece de orden de bytes, la adición
de una BOM UTF-8 es opcional. Es obligatoria en el caso de UTF-16 y UTF-32.
Formulario de normas Unicode Seleccione una de estas opciones si selecciona Unicode (UTF-8) como codificación
predeterminada.
Existen cuatro formularios de normas Unicode. El más importante es el formulario de normalización C porque es el
más utilizado en el modelo de caracteres para la Web. Adobe ofrece los otros tres formularios de normas Unicode con
el fin de proporcionar el conjunto completo.
Mostrar el cuadro de diálogo Nuevo documento con Control+N Anule la selección de esta opción (“con Comando+N”
para Macintosh) para crear automáticamente un nuevo documento del tipo de documento predeterminado cuando
utilice el método abreviado.
En Unicode, hay caracteres que visualmente son iguales pero que pueden almacenarse en el documento de diferentes
formas. Por ejemplo, “ë” (e con diéresis) puede representarse como un carácter sencillo, “e con diéresis”, o como dos
caracteres, “la e latina normal” + “diéresis de combinación”. Un carácter Unicode de combinación es aquél que se
utiliza con el carácter anterior, por lo que la diéresis aparecerá sobre la “e latina”. Ambas formas dan como resultado
la misma tipografía visual, pero se almacenan en el archivo de forma diferente.
Normalización es el proceso mediante el cual se verifica que todos los caracteres que se pueden guardar de formas
diferentes se guardan de la misma forma. Es decir, que todos los caracteres “ë” de un documento se guarden como “e
con diéresis” sencilla o como “e” + “diéresis de combinación” y no de ambas formas en un documento.
72
Para más información sobre las normas de Unicode y los formularios específicos que pueden utilizarse, consulte el sitio
Web de Unicode en www.unicode.org/reports/tr15.
More Help topics
“Código XHTML” on page 306
“Aspectos básicos de la codificación del documento” on page 223
Conversión de HTML5 a un tipo de documento más antiguo
El uso de Archivo > Convertir para cambiar de HTML5 a un DOCTYPE más antiguo no elimina elementos ni
atributos de HTML5. Sólo cambia el DOCTYPE y se insertan barras diagonales finales (para XHTML).
Etiquetas semánticas como
se ven afectados.
<header> y <article> y atributos como required, placeholder, y type= "number" no
Configuración de la extensión de archivo predeterminada para nuevos documentos HTML
Puede definir la extensión de archivo predeterminada de los documentos HTML que cree en Dreamweaver. Por
ejemplo, puede utilizar la extensión .htm o .html para todos los documentos HTML nuevos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
También puede hacer clic en el botón Preferencias del cuadro de diálogo Nuevo documento para configurar las
preferencias del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
3 Asegúrese de que está seleccionado HTML en el menú emergente Documento predeterminado.
Last updated 10/4/2012
Page 80

USO DE DREAMWEAVER
Creación y administración de archivos
4 En el cuadro de texto Extensión predeterminada, especifique la extensión de archivo de los nuevos documentos
HTML creados en Dreamweaver.
En Windows, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
En Macintosh, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Cómo abrir y editar documentos existentes
Puede abrir una página Web existente o un documento basado en texto, aunque no se hayan creado en Dreamweaver,
y editarlos en la vista Diseño o la vista Código.
Si el documento que abre es un archivo de Microsoft Word guardado como HTML, puede utilizar el comando Limpiar
HTML de Word para eliminar las etiquetas de formato sobrantes que Word inserta en los archivos HTML.
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
También puede abrir archivos de texto no HTML, como archivos JavaScript, archivos XML, hojas de estilos CSS o
archivos de texto guardados con procesadores de texto o editores de texto.
1 Seleccione Archivo > Abrir.
También puede utilizar el panel Archivos para abrir los archivos.
73
2 Localice y seleccione el documento que desea abrir.
Note: Si todavía no lo ha hecho, es recomendable organizar los archivos que va a abrir y editar en un sitio de
Dreamweaver, en lugar de abrirlos desde otra ubicación.
3 Haga clic en Abrir.
El documento se abrirá en la ventana de documento. Los archivos JavaScript, archivos de texto y las hojas de estilos
CSS se abren de forma predeterminada en la vista Código. Puede actualizar el documento mientras trabaja con
Dreamweaver y luego guardar los cambios en el archivo.
More Help topics
“Limpieza del código” on page 337
“Inicio de un editor externo de archivos multimedia” on page 271
“Trabajo con archivos en el panel Archivos” on page 81
Apertura de archivos relacionados
Dreamweaver le permite ver archivos relacionados con el documento principal sin perder el foco en el documento
principal. Por ejemplo, si hay archivos CSS y JavaScript asociados a un documento principal, Dreamweaver le permite
ver y editar estos archivos relacionados en la ventana de documentos mientras se mantiene visible el documento
principal.
Note: Los archivos relacionados dinámicamente (como los archivos PHP de los sistemas de administración de contenidos)
se describen en la siguiente sección de la Ayuda.
De manera predeterminada, Dreamweaver muestra los nombres de todos los archivos relacionados con un documento
principal en la barra de herramientas Archivos relacionados, situada debajo del título del documento principal. El
orden de los botones en la barra de herramientas sigue el orden de los vínculos de los archivos relacionados existentes
en el documento principal.
Last updated 10/4/2012
Page 81

USO DE DREAMWEAVER
Creación y administración de archivos
Note: Aunque falte un documento relacionado, Dreamweaver continúa mostrando el botón correspondiente en la barra
de herramientas Archivos relacionados. No obstante, si hace clic en el botón, Dreamweaver no mostrará nada.
Dreamweaver admite los siguientes tipos de archivos relacionados:
• Archivos de script del lado del cliente
• Server-Side Includes
• Fuentes de juegos de datos de Spry (XML y HTML)
• Hojas de estilos CSS externas (incluidas hojas de estilos anidadas)
Para ver un vídeo de introducción al uso de archivos relacionados, elaborado por el equipo de ingeniería de
Dreamweaver, consulte www.adobe.com/go/dw10relatedfiles_es.
Para ver un tutorial en vídeo acerca del trabajo con la Vista en vivo, archivos relacionados y el navegador de código,
consulte www.adobe.com/go/lrvid4044_dw_es.
Apertura de un archivo relacionado desde la barra de herramientas Archivos relacionados
Siga uno de estos procedimientos:
• En la barra de herramientas Archivos relacionados, situada en la parte superior del documento, haga clic en el
nombre del archivo relacionado que desea abrir.
• En la barra de herramientas Archivos relacionados, haga clic con el botón derecho del ratón en el nombre del
archivo relacionado que desea abrir y seleccione Abrir como archivo independiente del menú contextual. Cuando
abra un archivo relacionado mediante este método, el documento principal no permanecerá visible
simultáneamente.
74
Apertura de un archivo relacionado desde el navegador de código
1 Sitúe el punto de inserción en una línea o en un área a la que tenga constancia que afecta un archivo relacionado.
2 Espere a que aparezca el indicador del navegador de código y luego haga clic en él para abrir el navegador de código.
3 Pase el puntero del ratón por encima de los elementos del navegador de código para ver más información sobre
ellos. Por ejemplo, si desea cambiar una propiedad de color CSS concreta pero desconoce en qué regla reside, puede
encontrar la propiedad pasando el ratón por encima de las reglas disponibles en el navegador de código.
4 Haga clic en el elemento que le interesa para abrir el correspondiente archivo relacionado.
Regreso al código fuente del documento principal
❖ Haga clic en el botón Código fuente en la barra de herramientas Archivos relacionados.
Cambio de la visualización de archivos relacionados
Puede ver los archivos relacionados de diferentes formas:
• Al abrir un archivo relacionado en la vista Diseño o en las vistas Código y Diseño (vista dividida), el archivo
relacionado se muestra en una vista dividida sobre la vista Diseño del documento principal.
Puede seleccionar Ver > Vista Diseño arriba si desea que el archivo relacionado se muestre en la parte inferior de
la ventana de documento.
• Al abrir un archivo relacionado en las vistas Código y Diseño divididas verticalmente (Ver > Dividir verticalmente),
el archivo relacionado se muestra en una vista dividida junto a la vista Diseño del documento principal.
Puede seleccionar o anular la selección de Vista Diseño a la izquierda (Ver > Vista Diseño a la izquierda), en función
del lugar en que desee mostrar la vista Diseño.
Last updated 10/4/2012
Page 82

USO DE DREAMWEAVER
Creación y administración de archivos
• Al abrir un archivo relacionado desde la Vista de código dividida o la Vista de código dividida verticalmente (Ver
> Vista de código dividida y Ver > Dividir verticalmente), el archivo relacionado se muestra en una vista dividida
debajo, encima o al lado del código fuente del documento principal, en función de las opciones que haya
seleccionado.
La “vista de código” de la opción de visualización se refiere al código fuente del documento principal. Por ejemplo,
si selecciona Ver > Vista Código arriba, Dreamweaver mostrará el código fuente del documento principal en la
mitad superior de la ventana de documento. Si selecciona Ver > Vista Código a la izquierda, Dreamweaver mostrará
el código fuente del documento principal en la parte izquierda de la ventana de documento.
• La vista Código estándar no permite ver documentos relacionados al mismo tiempo que el código fuente del
documento principal.
Desactivación de archivos relacionados
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En la categoría General, anule la selección de Activar archivos relacionados.
More Help topics
“Cambio de vista en la ventana de documento” on page 19
75
“Navegación al código relacionado” on page 328
“Obtención de vista previa de páginas en Dreamweaver” on page 300
Tutorial sobre archivos relacionados
Apertura de archivos relacionados dinámicamente
La función Archivos relacionados dinámicamente amplía la funcionalidad de la función Archivos relacionados al
permitirle ver los archivos relacionados de páginas dinámicas en la barra de herramientas Archivos relacionados.
Específicamente, la función Archivos relacionados dinámicamente le permite ver las diversas includes dinámicas
necesarias para generar el código de tiempo de ejecución para frameworks CMS PHP de código abierto, como
WordPress, Drupal y Joomla!.
Para usar la función Archivos relacionados dinámicamente, debe tener acceso a un servidor de aplicaciones PHP local
o remoto que ejecute WordPress, Drupal o Joomla!. Un enfoque habitual para la comprobación de páginas consiste en
configurar un servidor de aplicaciones PHP localhost y comprobar las páginas localmente.
Antes de comprobar las páginas, deberá realizar los siguientes pasos:
• Configure un sitio de Dreamweaver y asegúrese de que ha rellenado el cuadro de texto URL Web del cuadro de
diálogo Configuración del sitio.
• Configure un servidor de aplicaciones PHP.
Important: El servidor debe estar en ejecución antes de intentar trabajar con Archivos relacionados dinámicamente
en Dreamweaver.
• Instale WordPress, Drupal o Joomla! en el servidor de aplicaciones. Para más información, véase:
• Instalando Wordpress
• Instalación de Drupal
• Instalación de Joomla
• En Dreamweaver, defina una carpeta local en la que descargar y editar los archivos CMS.
Last updated 10/4/2012
Page 83

USO DE DREAMWEAVER
Creación y administración de archivos
• Defina la ubicación de los archivos instalados de WordPress, Drupal o Joomla! como su carpeta remota y de prueba.
• Descargue (obtenga) los archivos CMS de la carpeta remota.
More Help topics
www.adobe.com/go/dwcs5drf_es
Configuración de preferencias de archivos relacionados dinámicamente
Al abrir una página que está asociada a Archivos relacionados dinámicamente, Dreamweaver puede detectar los
archivos automáticamente o dejarle que detecte los archivos manualmente (haciendo clic en un vínculo de la barra de
información situada encima de la página). La configuración predeterminada es la detección manual.
1 Elija Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh OS).
2 En la categoría General, asegúrese de que está seleccionada la opción Activar archivos relacionados.
3 Seleccione Manualmente o Automáticamente del menú emergente Archivos relacionados dinámicamente.
También puede deshabilitar la detección por completo seleccionando Desactivado.
Detección de archivos relacionados dinámicamente
1 Abra una página que tenga asociados Archivos relacionados dinámicamente (por ejemplo, la página index.php de
la raíz del sitio de un sitio de WordPress, Drupal o Joomla!.
2 Si la detección de Archivos relacionados dinámicamente se configura como manual (la configuración
predeterminada), haga clic en el vínculo Detectar de la barra de información que aparece encima de la página en la
ventana de documento.
76
Si la detección de Archivos relacionados dinámicamente se activa automáticamente, aparecerá una lista de
Archivos relacionados dinámicamente en la barra de herramientas Archivos relacionados.
El orden de los Archivos relacionados y de los Archivos relacionados dinámicamente en la barra de herramientas
Archivos relacionados es el siguiente:
• Archivos relacionados estáticos (es decir, archivos relacionados que no requieren ningún tipo de procesamiento
dinámico)
• Archivos relacionados externos (es decir, archivos .css y .js) que están asociados a archivos de include de servidor
de ruta de acceso dinámica
• Archivos de include de servidor de ruta de acceso dinámica (es decir, archivos .php, .inc y .module)
Filtro de archivos relacionados
Dado que los Archivos relacionados y los Archivos relacionados dinámicamente suelen ser muy numerosos,
Dreamweaver le permite filtrar los Archivos relacionados de manera que pueda localizar con precisión los archivos
con los que desea trabajar.
1 Abra una página que tenga asociados Archivos relacionados.
2 Si es necesario, detecte los Archivos relacionados dinámicamente.
3 Haga clic en el icono Filtrar archivos relacionados, situado en la parte derecha de la barra de herramientas Archivos
relacionados.
4 Seleccione los tipos de archivos que desea ver en la barra de herramientas Archivos relacionados. De forma
predeterminada, Dreamweaver selecciona todos los Archivos relacionados.
5 Para crear un filtro personalizado, haga clic en el icono Filtrar archivos relacionados y elija Filtro personalizado.
Last updated 10/4/2012
Page 84

USO DE DREAMWEAVER
Creación y administración de archivos
El cuadro de diálogo Filtro personalizado sólo permite filtrar nombres de archivo exactos (style.css), extensiones de
archivo (.php) y expresiones con comodines mediante el uso de asteriscos (*menu*). Puede filtrar mediante
múltiples expresiones con comodines separando las expresiones con un punto y coma (por ejemplo,
style.css;*.js;*tpl.php).
Note: La configuración de filtro no permanece al cerrar el archivo.
Limpieza de archivos HTML de Microsoft Word
Puede abrir documentos guardados con Microsoft Word como archivos HTML y, a continuación, utilizar el comando
Limpiar HTML de Word para eliminar los códigos HTML sobrantes o innecesarios generados por Word. El comando
Limpiar HTML de Word se encuentra disponible para documentos guardados como archivos HTML por Word 97 o
superior.
El código que Dreamweaver elimina lo utiliza Word principalmente para aplicar formato y mostrar documentos en
Word, por lo que no es necesario para ver el archivo HTML. Conserve una copia del archivo original de Word (.doc)
como copia de seguridad, ya que es posible que no pueda volver a abrir el documento HTML en Word una vez aplicada
la función Limpiar HTML de Word.
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
1 Guarde el documento de Microsoft Word como archivo HTML.
77
Note: En Windows, cierre el archivo en Word para evitar problemas al compartir el archivo.
2 Abra el archivo HTML en Dreamweaver.
Para visualizar el código HTML generado por Word, cambie a la vista Código (Ver > Código).
3 Seleccione Comandos > Limpiar HTML de Word.
Note: Si Dreamweaver no logra determinar qué versión de Word se utilizó para guardar el archivo, seleccione la versión
correcta en el menú emergente.
4 Seleccione (o anule la selección de) las opciones de limpieza. Las preferencias que introduzca se guardarán como
configuración de limpieza predeterminada.
Dreamweaver aplica la configuración de limpieza al documento HTML y se abre un registro en el que se reflejan los
cambios (a menos que desactive dicha opción del cuadro de diálogo).
Quitar todo el formato específico de Word Elimina todos los códigos HTML específicos de Microsoft Word, incluidos
los códigos XML de las etiquetas HTML, los metadatos y las etiquetas de vínculos personalizados de Word situados en
la sección head del documento, el formato XML de Word, las etiquetas condicionales y su correspondiente contenido
y los párrafos y márgenes vacíos de los estilos. Puede seleccionar cada una de estas opciones individualmente
utilizando la ficha Detalladas.
Limpiar CSS Elimina todos los códigos CSS específicos de Word, incluidos los estilos CSS en línea cuando el estilo
padre tiene las mismas propiedades de estilo, los atributos de estilo que comiencen por “mso”, las declaraciones de
estilos ajenos a CSS, los atributos de estilo CSS de las tablas y todas las definiciones de estilo no utilizadas de la sección
del encabezado. Esta opción se puede personalizar más en la ficha Detalladas.
Limpiar etiquetas <font> Elimina las etiquetas HTML y convierte el texto normal predeterminado a HTML de
tamaño 2.
Reparar etiquetas mal anidadas Elimina las etiquetas de formato de fuentes insertadas por Word fuera de las etiquetas
de párrafo y encabezado (nivel de bloque).
Aplicar formato de origen Aplica al documento las opciones de formato de origen que especifique en las preferencias
de Formato HTML y en SourceFormat.txt.
Last updated 10/4/2012
Page 85

USO DE DREAMWEAVER
Creación y administración de archivos
Mostrar registro al terminar Muestra un cuadro de alerta con detalles acerca de los cambios realizados en el
documento inmediatamente después de concluir la limpieza.
5 Haga clic en Aceptar o en la ficha Detalladas si desea seguir personalizando las opciones Quitar todo el formato
específico de Word y Limpiar CSS y luego haga clic en Aceptar.
More Help topics
“Limpieza del código” on page 337
“Importación de documentos de Microsoft Office (sólo Windows)” on page 240
Administración de archivos y carpetas
Acerca de la administración de archivos y carpetas
Dreamweaver incluye un panel denominado Archivos que facilita la administración y transferencia de archivos entre
el sitio local y un servidor remoto. Al transferir archivos entre sitios locales y remotos, mantiene estructuras de
archivos y carpetas paralelas en ambos sitios. Cuando se transfieren archivos entre sitios, Dreamweaver crea
automáticamente las carpetas necesarias si aún no existen en un sitio. También se pueden sincronizar los archivos
entre los sitios local y remoto; si es necesario, Dreamweaver copia los archivos en ambos sentidos y elimina los no
deseados.
78
Uso del panel Archivos
El panel Archivos permite visualizar archivos y carpetas, saber si están asociados a un sitio de Dreamweaver y realizar
operaciones estándar de mantenimiento de archivos, como abrir y mover archivos.
Note: En versiones anteriores de Dreamweaver, el panel Archivos se denominaba panel Sitio.
Puede desplazar el panel archivos como desee y definir sus preferencias.
Utilice este panel para realizar las siguientes operaciones:
• Acceso a sitios, a un servidor y a unidades locales
• Visualización de archivos y carpetas
• Administrar archivos y carpetas en el panel Archivos
Para los sitios de Dreamweaver, utilice las siguientes opciones para visualizar o transferir archivos:
Opciones del panel Archivos expandido.
A. Menú emergente Sitio B. Conectar/desconectar C. Actualizar D. Ver registro FTP del sitio E. Archivos del sitio F. Servidor de prueba
G. Vista de base de datos H. Obtener archivo(s) I. Colocar archivo(s) J. Proteger archivo(s) K. Desproteger L. Sincronizar
M. Expandir/contraer
Last updated 10/4/2012
Page 86

USO DE DREAMWEAVER
Creación y administración de archivos
Note: Los botones de las vistas Archivos del sitio, Servidor de prueba y Sincronizar sólo aparecen en el panel Archivos
expandido.
Menú emergente Sitio Permite seleccionar un sitio de Dreamweaver y visualizar los archivos del mismo. También
puede utilizar el menú Sitio para acceder a todos los archivos del disco local, al igual que en el Explorador de Windows
(Windows) o en el Finder (Macintosh).
Conectar/desconectar (Protocolo FTP, RDS y WebDAV) Conecta y desconecta del sitio remoto. De forma
predeterminada, Dreamweaver interrumpe la conexión con el sitio remoto si permanece inactivo durante más de 30
minutos (sólo FTP). Para cambiar el límite de tiempo, elija Edición > Preferencias (Windows) o Dreamweaver >
Preferencias (Macintosh) y, a continuación, seleccione Sitio en la lista de categorías de la izquierda.
Actualizar Actualiza las listas de los directorios local y remoto. Utilice este botón para actualizar manualmente las
listas de directorios si ha desactivado las opciones Actualizar lista de archivos locales automáticamente o Actualizar
lista de archivos remotos automáticamente, en el cuadro de diálogo Definición del sitio.
Archivos del sitio Muestra la estructura de archivos de los sitios remoto y local en las dos partes del panel Archivos.
(Hay una opción de preferencias que determina los sitios que aparecen en el panel izquierdo y en el derecho.) Archivos
del sitio es la vista predeterminada del panel Archivos.
Servidor de prueba Muestra la estructura de directorios del servidor de prueba y del sitio local.
Vista de base de datos Muestra la base de datos de Subversion (SVN).
79
Obtener archivo(s) Copia los archivos seleccionados del sitio remoto en el sitio local (sobrescribiendo la copia local
del archivo, si existe). Si está activada la opción Permitir desproteger y proteger archivo, las copias locales serán de
sólo lectura. Los archivos permanecerán disponibles en el sitio remoto para que otros miembros del equipo puedan
protegerlos. Si está desactivada la opción Permitir desproteger y proteger archivo, las copias del archivo tendrán
privilegios de lectura y escritura.
Note: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si los paneles
del sitio remoto están activos, los archivos del servidor remoto o de prueba seleccionados se copian en el sitio local. Si está
activo el panel de archivos locales, Dreamweaver copiará las versiones de los archivos locales seleccionados del servidor
remoto o de prueba en el sitio local.
Colocar archivo(s) Copia los archivos seleccionados del sitio local en el sitio remoto.
Note: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si está activo
el panel de archivos locales, los archivos locales seleccionados se copian en el sitio remoto o en el servidor de prueba; si
están activos los paneles del sitio remoto, Dreamweaver copiará en el sitio remoto la versiones locales de los archivos del
servidor remoto seleccionado.
Si coloca un archivo que aún no existe en el sitio remoto y está activada la opción Permitir desproteger y proteger
archivo, añadirá el archivo al sitio remoto como “protegido”. Haga clic en el botón Desproteger para añadir un archivo
sin protegerlo.
Proteger archivo(s) Transfiere una copia del archivo desde el servidor remoto hasta el sitio local (sobrescribiendo la
copia local del archivo, si existe) y marca el archivo como protegido en el servidor. Esta opción no está disponible si
está desactivada la opción Permitir desproteger y proteger archivo para el sitio actual en el cuadro de diálogo
Definición del sitio.
Desproteger Transfiere una copia del archivo local al servidor remoto y permite que otros usuarios la editen. El
archivo local se convierte en archivo de sólo lectura. Esta opción no está disponible si está desactivada la opción
Permitir desproteger y proteger archivo para el sitio actual en el cuadro de diálogo Definición del sitio.
Sincronizar Sincroniza los archivos entre las carpetas local y remota.
Botón Expandir/contraer Expande o contrae el panel Archivos para mostrar uno o los dos paneles.
Last updated 10/4/2012
Page 87

USO DE DREAMWEAVER
Creación y administración de archivos
More Help topics
“Descripción general del panel Archivos” on page 17
“Trabajo con sitios de Dreamweaver” on page 39
“Desprotección y protección de archivos en una carpeta remota” on page 93
“Colocación de archivos en un servidor remoto” on page 89
“Obtención de archivos de un servidor remoto” on page 88
“Sincronización de archivos” on page 101
Visualización de archivos y carpetas
Puede abrir archivos y carpetas en el panel Archivos, tanto si están asociados a un sitio de Dreamweaver como si no.
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y, para
los sitios de Dreamweaver, puede expandir o contraer el panel Archivos.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio
remoto) que aparece de forma predeterminada en el panel contraído. También puede cambiar de vista de contenido
en el panel Archivos expandido mediante la opción Mostrar siempre.
80
Cómo abrir o cerrar el panel Archivos
❖ Seleccione Ventana > Archivos.
Ampliación o contracción del panel Archivos (sólo sitios de Dreamweaver)
❖ En el panel Archivos (Ventana > Archivos), haga clic en el botón Expandir/contraer situado en la barra de
herramientas.
Note: Si hace clic en el botón Expandir/contraer para ampliar el panel mientras se encuentra apilado, el panel se
maximiza de modo que no es posible trabajar en la ventana de documento. Para regresar a la ventana de documento,
vuelva a hacer clic en el botón Expandir/contraer para contraer el panel. Si hace clic en el botón Expandir/contraer para
expandir el panel mientras no se encuentra apilado, podrá seguir trabajando en la ventana de documento. Para poder
apilar el panel de nuevo, deberá contraerlo primero.
Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio remoto o el servidor de prueba como
una lista de archivos. Cuando se expande, muestra el sitio local, además del sitio remoto o el servidor de prueba.
Cambio del tamaño del área de visualización del panel Archivos expandido
❖ En el panel Archivos (Ventana > Archivos) expandido, siga uno de estos procedimientos:
• Arrastre la barra que separa las dos vistas para aumentar o reducir el área de visualización del panel derecho o
izquierdo.
• Utilice las barras de desplazamiento situadas en la parte inferior del panel Archivos para desplazarse por el
contenido de las vistas.
Cambio de la vista del sitio en el panel Archivos (sólo sitios de Dreamweaver)
❖ Siga uno de estos procedimientos:
• En el panel Archivos contraído (Ventana > Archivos), seleccione Vista local, Vista remota, Servidor de prueba o
Vista de base de datos en el menú emergente de vistas del sitio.
Last updated 10/4/2012
Page 88

USO DE DREAMWEAVER
Creación y administración de archivos
Note: Vista local aparece en el menú emergente de vistas del sitio de forma predeterminada.
• En el panel Archivos expandido (Ventana > Archivos), haga clic en el botón Archivos del sitio (para el sitio remoto),
el botón Servidor de prueba o el botón Archivos de base de datos.
ABC
A. Archivos del sitio B. Servidor de prueba C. Archivos de base de datos
Note: Para poder ver un sitio remoto, un servidor de prueba o una base de datos, deberá configurar un sitio remoto, un
servidor de prueba o una base de datos SVN.
Visualización de archivos fuera de un sitio de Dreamweaver
❖ Navegue por su equipo mediante el menú Sitio tal como lo haría en el Explorador de Windows (Windows) o el
Finder (Macintosh).
81
Trabajo con archivos en el panel Archivos
Puede abrir archivos o cambiarles el nombre, añadir, mover o eliminar archivos, o actualizar el panel Archivos tras
realizar los cambios.
Para los sitios de Dreamweaver, también se puede determinar qué archivos (del sitio local o remoto) se han actualizado
desde la última vez que se transfirieron.
More Help topics
“Sincronización de archivos” on page 101
“Acceso a sitios, a un servidor y a unidades locales” on page 84
Abrir un archivo
1 En el panel Archivos (Ventana > Archivos), seleccione un sitio, un servidor o una unidad en el menú emergente
(donde aparece el sitio, el servidor o la unidad actual).
2 Localice y seleccione el archivo que desea abrir.
3 Siga uno de estos procedimientos:
• Haga doble clic en el icono del archivo.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el
icono del archivo y elija Abrir.
Dreamweaver abre el archivo en la ventana de documento.
Creación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione un archivo o una carpeta.
Last updated 10/4/2012
Page 89

USO DE DREAMWEAVER
Creación y administración de archivos
Dreamweavercreará el archivo o carpeta dentro de la carpeta seleccionada, o en la misma carpeta que el archivo
seleccionado.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Nuevo archivo o Nueva carpeta.
3 Introduzca un nombre para el nuevo archivo o carpeta.
4 Presione Intro (Windows) o Retorno (Macintosh).
Eliminación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea eliminar.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Edición > Eliminar.
Cambio del nombre de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o carpeta cuyo nombre desee cambiar.
2 Siga uno de estos procedimientos para activar el nombre del archivo o carpeta:
• Haga clic en el nombre del archivo, haga una pausa y vuelva a hacer clic en el nombre.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el
icono del archivo y elija Edición > Cambiar nombre.
3 Escriba el nuevo nombre sobre el anterior.
4 Presione Intro (Windows) o Retorno (Macintosh).
82
Traslado de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea mover.
2 Siga uno de estos procedimientos:
• Copie el archivo o carpeta y péguelo en una nueva ubicación.
• Arrastre el archivo o carpeta a una nueva ubicación.
3 Actualice el panel Archivos para ver el archivo o carpeta en su nueva ubicación.
Actualización del panel Archivos
❖ Siga uno de estos procedimientos:
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el archivo o
carpeta y seleccione Actualizar.
• (Sólo sitios de Dreamweaver) Haga clic en el botón Actualizar en la barra de herramientas del panel Archivos (con
esta opción se actualizan ambos paneles).
Note: Dreamweaver actualiza de forma automática el panel Archivos cuando se realizan cambios en otra aplicación y
luego se regresa a Dreamweaver.
Búsqueda de archivos en el sitio de Dreamweaver
Dreamweaver permite buscar archivos seleccionados, abiertos, protegidos o modificados recientemente en el sitio.
También pueden buscarse los archivos más recientes en el sitio local o remoto.
Last updated 10/4/2012
Page 90

USO DE DREAMWEAVER
Creación y administración de archivos
More Help topics
“Uso de informes para comprobar un sitio” on page 113
Búsqueda de un archivo abierto en el sitio
1 Abra el archivo en la ventana de documento.
2 Seleccione Sitio > Localizar en sitio.
Dreamweaver selecciona el archivo en el panel Archivos.
Note: Si el archivo abierto en la ventana de documento no forma parte del sitio actual del panel Archivos, Dreamweaver
intenta determinar a cuál de los sitios de Dreamweaver pertenece el archivo; si el archivo actual pertenece a un solo sitio
local, Dreamweaver abrirá ese sitio en el panel Archivos y resaltará el archivo.
Localización y selección de archivos protegidos en un sitio de Dreamweaver
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar archivos protegidos.
Dreamweaver selecciona los archivos en el panel Archivos.
83
Búsqueda de un archivo seleccionado en el sitio local o remoto
1 Seleccione el archivo en la vista local o remota del panel Archivos (Ventana > Archivos).
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Localizar en sitio local o Localizar en sitio remoto (según dónde seleccionó el archivo).
Dreamweaver selecciona el archivo en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio local que en el remoto
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar local más reciente.
Dreamweaver selecciona los archivos en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio remoto que en el local
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar remoto más reciente.
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de archivos modificados recientemente en el sitio
1 En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar modificados recientemente.
2 Siga uno de estos procedimientos para indicar las fechas de búsqueda del informe:
• Para realizar un informe sobre todos los archivos modificados en los últimos días, seleccione Archivos creados o
modificados en los últimos e introduzca un número en el cuadro.
Last updated 10/4/2012
Page 91

USO DE DREAMWEAVER
Creación y administración de archivos
• Para realizar un informe sobre todos los archivos modificados dentro de un intervalo de tiempo específico, haga
clic en el botón de opción Archivos creados o modificados entre y, a continuación, especifique un intervalo de
fechas.
3 (Opcional) Introduzca un nombre de usuario en el cuadro Modificado por para limitar la búsqueda a los archivos
modificados por un usuario específico entre las fecha indicadas.
Note: Esta opción sólo se encuentra disponible para informes sobre sitios de Contribute.
4 Si es necesario, seleccione un botón de opción para indicar el lugar en el que desea visualizar los archivos que se
incluyen en el informe:
Equipo local si el sitio contiene páginas estáticas.
Servidor de prueba si el sitio contiene páginas dinámicas.
Note: Esta opción presupone que el usuario ha definido un servidor de prueba en el cuadro de diálogo Definición del sitio
(XREF). Si no ha definido un servidor de prueba y ha introducido un prefijo de URL para dicho servidor, o si ejecuta el
informe en más de un sitio, está opción no se encontrará disponible.
Otra ubicación si desea introducir una ruta en el cuadro de texto.
5 Haga clic en Aceptar para guardar la configuración.
Dreamweaver selecciona los archivos que han sido modificados dentro del intervalo de tiempo seleccionado en el
panel Archivos.
84
Identificación y eliminación de archivos no utilizados
Puede identificar y eliminar archivos que ya no utilizan otros archivos del sitio.
1 Elija Sitio > Comprobar vínculos en todo el sitio.
Dreamweaver comprueba todos los vínculos del sitio y muestra los vínculos rotos en el panel Resultados.
2 Seleccione Archivos huérfanos en el menú del panel Verificador de vínculos.
Dreamweaver muestra todos los archivos que no tienen vínculos entrantes. Esto significa que ninguno de los archivos
del sitio está vinculado a estos archivos.
3 Seleccione los archivos que desea eliminar y presione Eliminar.
Important: Aunque ningún archivo del sitio está vinculado a estos archivos, es posible que algunos de los archivos
mostrados sí estén vinculados a otros archivos. Tenga cuidado al eliminar archivos.
More Help topics
“Activación y desactivación de la ocultación del sitio” on page 107
Acceso a sitios, a un servidor y a unidades locales
Puede acceder, modificar y guardar archivos y carpetas en los sitios de Dreamweaver, así como archivos y carpetas que
no forman parte de un sitio de Dreamweaver. Además de los sitios de Dreamweaver, también puede acceder a un
servidor, a una unidad local o a su escritorio.
Para poder acceder a un servidor remoto, antes debe configurar Dreamweaver para que funcione con dicho servidor.
Note: La mejor manera de administrar los archivos es crear un sitio Dreamweaver.
Last updated 10/4/2012
Page 92

USO DE DREAMWEAVER
Creación y administración de archivos
Cómo abrir un sitio de Dreamweaver existente
❖ En el panel Archivos (Ventana > Archivos), seleccione un sitio en el menú (donde aparece el sitio, el servidor o la
unidad actual).
Cómo abrir una carpeta de un servidor FTP o RDS remoto
1 En el panel Archivos (Ventana > Archivos), elija un nombre de servidor en el menú (donde aparece el sitio, el
servidor o la unidad actual).
85
Note: Aparecen los nombres de los servidores con los que Dreamweaver está configurado para funcionar.
2 Desplácese por los archivos y edítelos de la forma habitual.
Acceso a una unidad local o a su escritorio
1 En el panel Archivos (Ventana > Archivos), elija Escritorio, Disco local o Disco compacto en el menú (donde
aparece el sitio, el servidor o la unidad actual).
2 Navegue a un archivo y siga uno de estos procedimientos:
• Abrir archivos en Dreamweaver u otras aplicaciones
• Cambiar el nombre de los archivos
• Copiar archivos
• Eliminar archivos
• Arrastrar archivos
Cuando se arrastra un archivo de un sitio de Dreamweaver a otro o a una carpeta no asociada a un sitio de
Dreamweaver, Dreamweaver copia el archivo en la ubicación donde se ha soltado. Si arrastra un archivo dentro del
mismo sitio de Dreamweaver, Dreamweaver moverá el archivo a la ubicación donde lo suelte. Si arrastra un archivo
que no forma parte de un sitio de Dreamweaver a una carpeta que no forma parte de un sitio Dreamweaver,
Dreamweaver moverá el archivo a la ubicación donde lo suelte.
Last updated 10/4/2012
Page 93

USO DE DREAMWEAVER
Creación y administración de archivos
Note: Para mover un archivo que Dreamweaver copia de forma predeterminada, mantenga presionada la tecla Mayús
(Windows) o la tecla Comando (Macintosh) mientras lo arrastra. Para copiar un archivo que Dreamweaver mueve de
forma predeterminada, mantenga presionada la tecla Control (Windows) o la tecla Opción (Macintosh) mientras lo
arrastra.
Personalización de los datos de archivo y carpeta visualizados en el panel Archivos expandido
Al visualizar un sitio de Dreamweaver en el panel Archivos expandido, se muestra información sobre los archivos y las
carpetas en columnas. Por ejemplo, puede ver el tipo de archivo o la fecha en que se modificó.
Puede personalizar las columnas siguiendo uno de estos procedimientos (algunas operaciones sólo están disponibles
para las columnas que ha añadido, no para las predeterminadas):
• Reordenar o realinear columnas
• Añadir nuevas columnas (hasta un máximo de 10)
• Ocultar columnas (excepto la columna de nombre de archivo)
• Designar columnas para compartirlas con todos los usuarios conectados a un sitio
• Eliminar columnas (sólo columnas personalizadas)
• Cambiar el nombre de columnas (sólo columnas personalizadas)
• Asociar con una Design Note (sólo columnas personalizadas)
86
Cambio del orden de las columnas
❖ Seleccione un nombre de columna y, seguidamente, haga clic en el botón de flecha arriba o abajo para cambiar la
posición de la columna seleccionada.
Note: Puede cambiar el orden de cualquier columna salvo el de la columna Nombre, que siempre aparece en primera
posición.
Adición, eliminación o cambio de columnas de datos
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 Expanda la Configuración avanzada y seleccione la categoría Columnas vista archivo.
4 Seleccione una columna y haga clic en el botón Más (+) para añadir una columna o en el botón de signo menos (–
) para eliminar una columna.
Note: La columna se elimina inmediatamente y sin confirmación, por lo que debe asegurarse de que desea eliminarla
antes de hacer clic en el botón de signo menos (-).
5 En el cuadro Nombre de columna, introduzca un nombre para la columna.
6 Seleccione un valor en el menú Asociar a Design Notes o introduzca el que desee.
Note: Debe asociar una nueva columna a una Design Note para que se muestren datos en el panel Archivos.
7 Seleccione una alineación para determinar cómo se alinea el texto dentro de la columna.
8 Para mostrar u ocultar la columna, seleccione o desactive Mostrar.
9 Para compartir la columna con todos los usuarios conectados al sitio remoto, seleccione Compartir con todos los
usuarios de este sitio.
Last updated 10/4/2012
Page 94

USO DE DREAMWEAVER
Creación y administración de archivos
Ordenación por cualquier columna de datos del panel Archivos
❖ Haga clic en el encabezado de la columna que desea ordenar.
Vuelva a hacer clic en el encabezado para invertir el orden (ascendente o descendente) en que Dreamweaver ordenará
la columna.
Obtención y colocación de archivos en el servidor
Transferencia de archivos y archivos dependientes
Si trabaja en colaboración con otros usuarios, utilice el sistema de desprotección/protección para transferir archivos
entre los sitios local y remoto. Sin embargo, si es la única persona que trabaja en el sitio remoto, puede utilizar los
comandos Obtener y Colocar para transferir los archivos sin desprotegerlos ni protegerlos.
Al transferir un documento entre una carpeta local y una carpeta remota mediante el panel Archivos, tendrá la
oportunidad de transferir los archivos dependientes del documento. Los archivos dependientes son imágenes, hojas
de estilo externas y otros archivos a los que se hace referencia en el documento que un navegador carga al cargar el
documento.
Note: Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos. Esto
también es aplicable a la carga y desprotección de archivos, que no son necesarias si ya hay copias actualizadas en el sitio
remoto.
87
Los elementos de biblioteca se consideran archivos dependientes.
Algunos servidores indican errores al colocar elementos de biblioteca. Sin embargo, puede ocultar estos archivos para
impedir que se transfieran.
More Help topics
“Desprotección y protección de archivos” on page 92
“Activación y desactivación de la ocultación del sitio” on page 107
Acerca de las transferencias en segundo plano
Puede realizar otras actividades no relacionadas con el servidor durante la obtención o colocación de archivos. La
transferencia de archivos en segundo plano funciona con todos los protocolos que admite Dreamweaver: FTP, SFTP,
LAN, WebDAV, Subversion y RDS.
Entre las actividades no relacionadas con el servidor figuran operaciones habituales como escribir texto, editar hojas
de estilos externas, generar informes para todo el sitio y crear sitios nuevos.
Algunas de las actividades relativas al servidor que Dreamweaver no puede realizar durante la transferencia de archivos son:
• Colocar/Obtener/Desproteger/Proteger archivos
• Deshacer proteger
• Crear una conexión de base de datos
• Vincular datos dinámicos
• Vista previa de datos en la Vista en vivo
• Insertar un servicio Web
Last updated 10/4/2012
Page 95

USO DE DREAMWEAVER
Creación y administración de archivos
• Eliminar archivos o carpetas remotas
• Obtener una vista previa en el navegador en un servidor de prueba
• Guardar un archivo en un servidor remoto
• Insertar una imagen desde un servidor remoto
• Abrir un archivo de un servidor remoto
• Colocar archivos automáticamente al guardar
• Arrastrar archivos a un sitio remoto
• Cortar, copiar o pegar archivos en el sitio remoto
• Actualizar la Vista remota
De manera predeterminada, se abre el cuadro de diálogo Actividad de archivo en segundo plano durante las
transferencias de archivos. Puede minimizar el cuadro de diálogo haciendo clic en el botón Minimizar de la esquina
superior derecha. Al cerrar el cuadro de diálogo durante las transferencias de archivos, se cancela la operación.
Obtención de archivos de un servidor remoto
Utilice el comando Obtener para copiar archivos del sitio remoto a su sitio local. Puede utilizar el panel Archivos o la
ventana de documento para obtener los archivos.
88
Dreamweaver crea un registro de la actividad de los archivos durante la transferencia que puede ver y guardar.
Note: No se puede desactivar la transferencia de archivos en segundo plano. Si tiene abierto el registro de detalles en el
cuadro de diálogo Actividad de archivo en segundo plano, puede cerrarlo para mejorar el rendimiento.
Dreamweaver también registra toda la actividad de transferencia de archivos mediante FTP. Si se produce un error
mientras transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
More Help topics
“Desprotección y protección de archivos” on page 92
“Sincronización de archivos” on page 101
Obtención de archivos de un servidor remoto mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea descargar.
Generalmente estos archivos se seleccionan en la vista remota, pero puede seleccionar los archivos correspondientes
en la vista local si lo prefiere. Si está activa la vista remota, Dreamweaver copia los archivos seleccionados en el sitio
local. Si, por el contrario, se encuentra activa la vista local, Dreamweaver copia las versiones remotas de los archivos
locales seleccionados en el sitio local.
Note: Para obtener sólo aquellos archivos cuya versión remota sea más reciente que la versión local, utilice el comando
Sincronizar.
2 Siga uno de estos procedimientos para obtener el archivo:
• Haga clic en el botón Obtener de la barra de herramientas del panel Archivos.
• En el panel Archivos, haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada
(Macintosh) en el archivo y luego seleccione Obtener en el menú contextual.
Last updated 10/4/2012
Page 96

USO DE DREAMWEAVER
Creación y administración de archivos
3 Haga clic en Sí en el cuadro de diálogo Archivos dependientes para descargar los archivos dependientes; si ya
dispone de copias locales de los archivos dependientes, haga clic en No. De manera predeterminada, los archivos
dependientes no se descargan. Puede establecer esta opción en Edición > Preferencias > Sitio.
Dreamweaver descarga los archivos seleccionados de la siguiente manera:
• Si utiliza el sistema de desprotección/protección, al obtener un archivo se genera una copia local de sólo lectura; el
archivo permanecerá disponible en el sitio remoto o en el servidor de prueba para que otros miembros del equipo
puedan protegerlo.
• Si no utiliza el sistema de desprotección/protección, al obtener un archivo se crea una copia que tiene privilegios de
lectura y escritura.
Note: Si trabaja en colaboración con otros usuarios en los mismos archivos, no es recomendable desactivar la opción
Permitir desproteger y proteger archivo. Si otros usuarios utilizan el sistema de desprotección/protección con el sitio,
usted también debe emplear ese sistema.
Para detener la transferencia de archivos en cualquier momento, haga clic en el botón Cancelar del cuadro de
diálogo Actividad de archivo en segundo plano.
Obtención de archivos de un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
2 Siga uno de estos procedimientos para obtener el archivo:
• Seleccione Sitio > Obtener.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Obtener en el menú.
89
Note: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué
sitio definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y
realiza la operación de obtención.
Visualización del registro FTP
1 Haga clic en el menú Opciones de la esquina superior derecha del panel Archivos.
2 Seleccione Ver registro FTP del sitio.
Note: En el panel Archivos expandido, puede hacer clic en el botón Registro FTP para mostrar el registro.
Colocación de archivos en un servidor remoto
Puede colocar archivos del sitio local en el sitio remoto, generalmente sin tener que cambiar su estado protegido.
Hay dos situaciones frecuentes en las que se podría utilizar el comando Colocar en lugar de Desproteger:
• Si no trabaja en un entorno de colaboración y no está utilizando el sistema de desprotección/protección.
• Si desea colocar la versión actual del archivo en el servidor, pero va a seguir editándola.
Note: Si coloca un archivo que anteriormente no estaba presente en el sitio remoto y utiliza el sistema de
desprotección/protección, el archivo se copiará en el sitio remoto y, a continuación, quedará protegido para que pueda
seguir editándolo.
Puede utilizar el panel Archivos o la ventana de documento para colocar los archivos. Dreamweaver crea un
registro de la actividad de los archivos durante la transferencia que puede ver y guardar.
Last updated 10/4/2012
Page 97

USO DE DREAMWEAVER
Creación y administración de archivos
Note: No se puede desactivar la transferencia de archivos en segundo plano. Si tiene abierto el registro de detalles en
el cuadro de diálogo Actividad de archivo en segundo plano, puede cerrarlo para mejorar el rendimiento.
Dreamweaver también registra toda la actividad de transferencia de archivos mediante FTP. Si se produce un error
mientras transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
Para ver un tutorial sobre la colocación de archivos en un servidor remoto, consulte
www.adobe.com/go/vid0163_es.
Para ver un tutorial sobre la solución de problemas de publicación, consulte www.adobe.com/go/vid0164_es.
More Help topics
“Sincronización de archivos” on page 101
“Acerca del sistema de desprotección/protección” on page 92
Tutorial sobre la colocación de archivos
Tutorial sobre la solución de problemas de publicación
Colocación de archivos en un sitio remoto o un servidor de prueba mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea cargar.
90
Generalmente se seleccionan en la Vista local, pero puede seleccionar los archivos correspondientes en la Vista remota
si lo prefiere.
Note: Puede colocar sólo aquellos archivos cuya versión local sea más reciente que la versión remota.
2 Siga uno de estos procedimientos para colocar el archivo en el servidor remoto:
• Haga clic en el botón Colocar de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control presionada (Macintosh) en el
archivo del panel Archivos y, a continuación, seleccione Colocar en el menú contextual.
3 Si el archivo no se ha guardado, aparecerá un cuadro de diálogo (si ha definido esta preferencia de la categoría Sitio
del cuadro de diálogo Preferencias) que le permitirá guardar el archivo antes de colocarlo en el servidor remoto.
Haga clic en Sí para guardar el archivo o en No para colocar la versión guardada anteriormente en el servidor
remoto.
Note: Si no guarda el archivo, todos los cambios que haya realizado desde la última vez que lo guardó no se incluirán en
el servidor remoto. Sin embargo, si el archivo permanece abierto, podrá guardar los cambios después de colocar el archivo
en el servidor si lo desea.
4 Haga clic en Sí para cargar los archivos dependientes junto con los archivos seleccionados, o en No si prefiere no
cargar dichos archivos. De manera predeterminada, los archivos dependientes no se cargan. Puede establecer esta
opción en Edición > Preferencias > Sitio.
Note: Suele resultar conveniente cargar archivos dependientes cuando se desprotege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el servidor remoto no hay necesidad de volver a cargarlos.
Para detener la transferencia de archivos en cualquier momento, haga clic en el botón Cancelar del cuadro de diálogo
Actividad de archivo en segundo plano.
Colocación de archivos en un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
Last updated 10/4/2012
Page 98

USO DE DREAMWEAVER
Creación y administración de archivos
2 Siga uno de estos procedimientos para colocar el archivo:
• Seleccione Sitio > Colocar.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Colocar en el menú.
Note: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué
sitio definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y
realiza la operación de colocación.
Visualización del registro FTP
1 Haga clic en el menú Opciones de la esquina superior derecha del panel Archivos.
2 Seleccione Ver registro FTP del sitio.
Note: En el panel Archivos expandido, puede hacer clic en el botón Registro FTP para mostrar el registro.
Administración de las transferencias de archivos
Puede ver el estado de las operaciones de transferencia de archivos, así como una lista de los archivos transferidos y el
resultado obtenido (transferencia correcta, omitida o fallida). También puede guardar un registro de la actividad de
los archivos.
91
Note: Dreamweaver le permite realizar otras actividades no relacionadas con el servidor durante la transferencia de los
archivos hacia o desde un servidor.
Cancelación de una transferencia de archivo
❖ Haga clic en el botón Cancelar del cuadro de diálogo Actividad de archivo en segundo plano. Si el cuadro de diálogo
no está visible, haga clic en el botón Actividad de archivo situado en la parte inferior del panel Archivos.
Visualización del cuadro de diálogo Actividad de archivo en segundo plano durante las transferencias
❖ Haga clic en el botón Actividad de archivo o Registro en la parte inferior del panel Archivos.
Note: El botón Registro no se puede ocultar ni eliminar. Es un elemento permanente del panel.
Visualización de los detalles de la última transferencia de archivos
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo
Actividad de archivo en segundo plano.
2 Haga clic en la flecha de ampliación de Detalles.
Almacenamiento de un registro de la última transferencia del archivo
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo
Actividad de archivo en segundo plano.
2 Haga clic en el botón Guardar registro y guarde la información como un archivo de texto.
Puede revisar la actividad de los archivos abriendo el archivo de registro en Dreamweaver o en cualquier editor de
texto.
Last updated 10/4/2012
Page 99

USO DE DREAMWEAVER
Creación y administración de archivos
Desprotección y protección de archivos
Acerca del sistema de desprotección/protección
Si trabaja en un entorno de colaboración, puede desproteger y proteger archivos en los servidores local y remoto. Si
es la única persona que trabaja en el servidor remoto, puede utilizar los comandos Obtener y Colocar para transferir
los archivos sin desprotegerlos ni protegerlos.
Note: Las funciones Obtener y Colocar pueden utilizarse con un servidor de prueba, a diferencia del sistema de
desprotección/protección.
Proteger un archivo equivale a decir: “Estoy trabajando con este archivo. ¡No lo toquen!” Cuando un archivo se
encuentra protegido, se muestra el nombre del usuario que lo ha protegido junto al icono del archivo en el panel
Archivos, además de una marca de verificación roja (si un miembro del equipo ha protegido el archivo) o verde (si
usted ha protegido el archivo).
Al desproteger un archivo, éste queda a disposición de otros miembros del equipo, que podrán protegerlo y editarlo.
Al desproteger un archivo después de editarlo, la versión local se convierte en archivo de sólo lectura y aparece un
símbolo de candado junto al archivo en el panel Archivos para evitar que realice cambios en él.
Dreamweaver no convierte los archivos protegidos en archivos de sólo lectura en el servidor remoto. Si transfiere
archivos con una aplicación distinta de Dreamweaver, es posible que se sobrescriban los archivos protegidos. Sin
embargo, en aplicaciones distintas de Dreamweaver, el archivo LCK figura al lado del archivo protegido en la jerarquía
de archivos para evitar errores de ese tipo.
92
More Help topics
“Obtención y colocación de archivos en el servidor” on page 87
Configuración del sistema de desprotección/protección
Antes de utilizar el sistema de desprotección/protección, deberá asociar el sitio local a un servidor remoto.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 En el cuadro de diálogo Configuración del sitio, seleccione la categoría Servidores y proceda de una de las siguiente
formas:
• Haga clic en el botón Añadir nuevo servidor para añadir un nuevo servidor
• Seleccione un servidor existente y haga clic en el botón Editar servidor existente
4 Especifique las opciones Básicas que sean necesarias y luego haga clic en el botón Avanzadas.
5 Seleccione Activar protección del sitio, si trabaja en equipo (o si trabaja en solitario con distintos sistemas). Anule
la selección de esta opción si desea desactivar la protección y desprotección de archivos para este sitio Web.
Esta opción resulta útil para comunicar a otros usuarios que ha protegido un archivo para editarlo. También puede
servir para recordarle que ha dejado una versión más reciente de un archivo en otro equipo.
Si no aparecen las opciones de Desproteger/proteger, ello indica que no ha configurado el servidor remoto.
6 Seleccione la opción Proteger archivos al abrir si desea proteger automáticamente los archivos cuando haga doble
clic en ellos para abrirlos desde el panel Archivos.
Si utiliza Archivo > Abrir para abrir un archivo, éste no quedará protegido aunque haya activado esta opción.
Last updated 10/4/2012
Page 100

USO DE DREAMWEAVER
Creación y administración de archivos
7 Establezca las opciones restantes:
Nombre de protección El nombre de protección aparecerá en el panel Archivos junto a los archivos protegidos. De
este modo, los miembros del equipo sabrán a quién dirigirse si necesitan un archivo que está protegido.
Note: Si trabaja en solitario con varios sistemas, utilice un nombre de protección distinto en cada uno (por ejemplo,
JoseR-MacCasa y JoseR-PCOficina) para saber dónde se encuentra la última versión del archivo si olvida desprotegerlo.
Dirección de correo electrónico Si introduce una dirección de correo electrónico al proteger un archivo, su nombre
aparecerá en el panel Archivos en forma de vínculo (subrayado y azul) al lado del archivo en cuestión. Si un miembro
del equipo hace clic en el vínculo, su programa de correo electrónico predeterminado abrirá un mensaje con la
dirección correspondiente y un título indicando el archivo y el nombre del sitio.
Desprotección y protección de archivos en una carpeta remota
Tras configurar el sistema de protección/desprotección, puede proteger y desproteger archivos de un servidor remoto
mediante el panel Archivos o desde la ventana de documento.
Protección de archivos mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea proteger en el servidor remoto.
Note: Puede seleccionar los archivos en la vista local o remota, pero no en el servidor de prueba.
93
Una marca de verificación roja indica que otro miembro del equipo tiene protegido el archivo, mientras que un
símbolo de candado indica que el archivo es de sólo lectura (Windows) o bloqueado (Macintosh).
2 Siga uno de estos procedimientos para proteger los archivos:
• Haga clic en el botón Proteger de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) y elija Proteger
en el menú contextual.
3 En el cuadro de diálogo Archivos dependientes, haga clic en Sí para descargar los archivos dependientes junto con
los archivos seleccionados, o en No si prefiere no descargar dichos archivos. De manera predeterminada, los
archivos dependientes no se descargan. Puede establecer esta opción en Edición > Preferencias > Sitio.
Note: Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos.
Aparece una marca de verificación verde junto al icono del archivo local para indicar que lo ha protegido usted.
Important: Si protege el archivo activo, la nueva versión protegida sobrescribirá la versión del archivo abierta
actualmente.
Desprotección de archivos mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione archivos protegidos o nuevos.
Note: Puede seleccionar los archivos en la vista local o remota, pero no en el servidor de prueba.
2 Siga uno de estos procedimientos para desproteger los archivos:
• Haga clic en el botón Desproteger de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) y elija
Desproteger en el menú contextual.
Last updated 10/4/2012
 Loading...
Loading...