Page 1

Uso di
ADOBE® DREAMWEAVER® CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. Tutti i diritti riservati.
Uso di Adobe
Se la presente guida è distribuita con software che comprende un accordo di licenza per l'utente finale, questa guida e il programma in essa descritto sono forniti
in licenza e possono essere usati o copiati solo secondo i termini della licenza stessa. Ad eccezione degli usi consentiti dalla licenza, nessuna parte della presente
pubblicazione può essere riprodotta, memorizzata in un sistema di archiviazione o trasmessa in qualsiasi forma o con qualsiasi mezzo elettronico, meccanico,
di registrazione o altro, senza previa autorizzazione scritta di Adobe Systems Incorporated. Il contenuto di questa pubblicazione è protetto dalla legge sul
copyright anche se la pubblicazione non è distribuita assieme a un programma con un contratto di licenza per l'utente finale.
Le informazioni contenute in questa guida sono fornite esclusivamente a scopo informativo, sono soggette a variazioni senza preavviso e non devono essere
intese come impegno da parte di Adobe Systems Incorporated. Adobe Systems Incorporated declina ogni responsabilità per eventuali errori o imprecisioni
presenti nei contenuti informativi di questa guida.
Se inserite in un vostro progetto la grafica e le immagini che vi forniamo, tenete presente che tali immagini potrebbero essere protette dalla legge sul copyright.
L'inserimento non autorizzato di tale materiale in una pubblicazione può rappresentare una violazione dei diritti d’autore. Assicuratevi di ottenere dall'autore
ogni autorizzazione necessaria.
Qualsiasi riferimento a nomi di società nei campioni di file forniti ha scopo puramente dimostrativo ed eventuali riferimenti a società e organizzazioni realmente
esistenti è da ritenersi casuale.
Adobe, the Adobe logo, ActionScript, ColdFusion, Contribute, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, FreeHand, HomeSite,
Illustrator, InDesign, JRun, Shockwave, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States
and/or other countries.
ActiveX, Microsoft, Windows, and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other
countries. Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Java, Solaris, and SunOS are
trademarks or registered trademarks of Sun Microsystems, Inc. in the United States and other countries. Linux is the registered trademark of Linus Torvalds in
the U.S. and other countries. UNIX is a registered trademark of The Open Group in the US and other countries. Arial is a trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and certain other jurisdictions. Times New Roman is a registered trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and may be registered in certain other jurisdictions. All other trademarks are the property of
their respective owners.
This product includes software developed by the Apache Software Foundation (
The Graphics Interchange Format © is the Copyright property of CompuServe Incorporated. GIF(sm) is a Service Mark property of CompuServe Incorporated.
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia (
compressed audio within the Software for real time or live broadcasts. If you require an MP3 decoder for real time or live broadcasts, you are responsible for
obtaining this MP3 technology license.
Speech compression and decompression technology licensed from Nellymoser, Inc. (
Video in Flash Player is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Sorenson Spark
® Dreamweaver® CS4 per Windows® e Mac OS
http://www.apache.org/).
http://www.mp3licensing.com). You cannot use the MP3
www.nellymoser.com)
http://www.on2.com.
http://www.opensymphony.com/)
™ video compression and decompression technology licensed from Sorenson Media, Inc.
The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. Database © 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc., ©
1994. All Rights Reserved. Proximity Technology Inc. The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. © 1990 Williams Collins Sons
& Co. Ltd. © 1997 - All rights reserved Proximity Technology Inc. © 1990 Williams Collins Sons & Co. Ltd. © 1990 - All rights reserved Proximity Technology
Inc. © Oxford University Press © 2000. All rights reserved Proximity Technology Inc. © 1990 IDE a.s. © 1990 - All rights reserved Proximity Technology Inc.
This product includes software developed by Fourthought, Inc. (
This product includes software developed by CollabNet (
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublishedrights reserved under the copyright laws of the United States.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable
equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment
Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60,
60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
http://www.fourthought.com).
http://www.Collab.Net/)
Page 3

Sommario
Capitolo 1: Risorse
Attivazione e registrazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Guida e assistenza . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Servizi, download ed extra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Novità . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Capitolo 2: Area di lavoro
Flusso e area di lavoro di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Operazioni con la finestra del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Uso delle barre degli strumenti, delle finestre di ispezione e dei menu di scelta rapida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Personalizzazione dell'area di lavoro di CS4 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Scelte rapide da tastiera . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Estensioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Capitolo 3: Operazioni con i siti di Dreamweaver
Configurazione di un sito Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Gestione dei siti Contribute mediante Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Operazioni con i file senza un sito definito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Opzioni della scheda Generali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
iii
Capitolo 4: Creare e gestire i file
Creazione e apertura dei documenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Gestione di file e cartelle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Scaricamento e caricamento dei file da e verso il server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Deposito e ritiro dei file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Sincronizzazione dei file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Creazione di file InContext Editing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Comparazione di file per verificare le differenze . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Ripristino dei file (utenti Contribute) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Applicazione della maschera file a file e cartelle del sito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Archiviazione delle informazioni sui file nelle Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Verifica del sito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Capitolo 5: Gestione delle risorse e delle librerie
Informazioni sulle risorse e le librerie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Operazioni con le risorse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Creazione e gestione di un elenco di risorse preferite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Operazioni con le voci di libreria . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Capitolo 6: Creazione di pagine con i CSS
Nozioni sui fogli di stile CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Creazione e gestione dei CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Creazione del layout delle pagine con i CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Operazioni con i tag div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Page 4

USO DI DREAMWEAVER CS4
Sommario
Capitolo 7: Creazione di layout di pagina in HTML
Uso di riferimenti visivi per il layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Presentazione del contenuto mediante le tabelle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Frame . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Capitolo 8: Aggiunta del contenuto alle pagine
Operazioni con le pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Aggiunta e formattazione di testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Aggiunta e modifica di immagini . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Inserimento di file SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Inserimento di file FLV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Aggiunta di audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Aggiunta di altri oggetti multimediali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Automatizzare le operazioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 280
Capitolo 9: Collegamenti e navigazione
Informazioni sui collegamenti e sulla navigazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Collegamenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Menu di collegamento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Barre di navigazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Mappe immagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Risoluzione dei problemi relativi ai collegamenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
iv
Capitolo 10: Anteprima delle pagine
Anteprima delle pagine in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Anteprima delle pagine nei browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
Anteprima delle pagine nei dispositivi mobili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Capitolo 11: Operazioni con il codice delle pagine
Informazioni generali sul codice in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Impostazione dell'ambiente di codifica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Impostazione delle preferenze di codifica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Scrittura e modifica del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Compressione del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Ottimizzazione e debug del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
Modifica del codice nella vista Progettazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 344
Operazioni con il contenuto head delle pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Operazioni con le server-side include . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Gestione delle librerie di tag . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Importazione di tag personalizzati in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
Capitolo 12: Aggiunta di comportamenti JavaScript
Uso dei comportamenti JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Applicazione di comportamenti incorporati in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 367
Capitolo 13: Operazioni con altre applicazioni
Integrazione tra applicazioni diverse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Operazioni con Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Page 5

USO DI DREAMWEAVER CS4
Sommario
Operazioni con Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 392
Operazioni con Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Operazioni con Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Operazioni con Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Operazioni con ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Gestire collegamenti a servizi Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Capitolo 14: Creazione e gestione dei modelli
Informazioni sui modelli di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Riconoscere i modelli e i documenti basati sui modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Creazione di un modello di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Creazione di aree modificabili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Creazione di aree ripetute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Uso delle aree opzionali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 424
Definizione di attributi di tag modificabili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
Creazione di un modello nidificato . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Modifica, aggiornamento ed eliminazione dei modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431
Esportazione e importazione del contenuto di un modello . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Applicazione o rimozione di un modello da un documento esistente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Modifica del contenuto di un documento basato su un modello . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Sintassi dei modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 440
Impostazione delle preferenze di authoring per i modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
v
Capitolo 15: Creazione visiva di pagine Spry
Informazioni sul framework Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Operazioni con i widget Spry (istruzioni generali) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Operazioni con il widget Pannello a soffietto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
Operazioni con il widget Barra di menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Operazioni con il widget Pannello comprimibile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 454
Operazioni con il widget Pannelli a schede . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Operazioni con il widget Descrizione comando . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Operazioni con il widget Gruppo pulsanti di scelta convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Operazioni con il widget Campo di testo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Operazioni con il widget Area di testo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 470
Operazioni con il widget Selezione convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Operazioni con il widget Casella di controllo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 476
Operazioni con il widget Password convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Operazioni con il widget Conferma convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 483
Visualizzazione dei dati con Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 486
Aggiunta di effetti Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 498
Capitolo 16: Visualizzazione di dati XML con XSLT
Informazioni su XML e XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Esecuzione di trasformazioni XSL sul server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Esecuzione di trasformazioni XSL sul client . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 527
Entità carattere mancanti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 529
Page 6

USO DI DREAMWEAVER CS4
Sommario
Capitolo 17: Preparazione della creazione di siti dinamici
Nozioni sulle applicazioni Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
Configurare il computer per lo sviluppo di applicazioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 539
Connessioni di database per sviluppatori ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Connessioni di database per sviluppatori ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 546
Connessioni di database per sviluppatori PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Risoluzione dei problemi relativi alle connessioni di database . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 555
Eliminazione di script di connessione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 560
Capitolo 18: Pagine dinamiche
Ottimizzazione dell'area di lavoro per lo sviluppo visivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 562
Elaborazione di pagine dinamiche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 565
Panoramica sulle origini di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 567
Pannelli di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 572
Definizione delle origini di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 574
Aggiunta di contenuto dinamico alle pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 588
Modifica del contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 592
Visualizzazione dei record di database . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 595
Visualizzazione di Live Data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Aggiunta di comportamenti server personalizzati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 608
vi
Capitolo 19: Sviluppo visivo delle applicazioni
Creazione di pagine principali e di dettaglio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 620
Creazione di pagine di ricerca e di risultati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 627
Creazione di una pagina di inserimento record . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 634
Creazione di pagine di aggiornamento record . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 637
Creazione di pagine di eliminazione record . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 642
Creazione di pagine con oggetti di manipolazione dati avanzati (ColdFusion, ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 651
Creazione di una pagina di registrazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 655
Creazione di una pagina di login . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 658
Creazione di una pagina accessibile solo agli utenti autorizzati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 660
Protezione di una cartella dell'applicazione (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 663
Uso dei componenti ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 663
Capitolo 20: Creazione di moduli
Raccolta di informazioni dagli utenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 671
Creazione di moduli Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 674
Creazione di moduli ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 688
Capitolo 21: Accessibilità
Dreamweaver e l'accessibilità . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 702
Indice . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 706
Page 7

Capitolo 1: Risorse
Prima di iniziare a usare il nuovo software, dedicate alcuni minuti alla lettura delle informazioni sull'attivazione del
prodotto e sulle diverse risorse disponibili. Avete infatti accesso a video informativi, plug-in, modelli, comunità di
utenti, seminari, esercitazioni, feed RSS e molto altro.
Attivazione e registrazione
Assistenza per l’installazione
Per problemi relativi all’installazione, consultate le informazioni presso il centro di assistenza per l’installazione di
Adobe all’indirizzo www.adobe.com/go/cs4install_it.
Attivazione della licenza
Durante il processo di installazione, il software contatta Adobe per completare il processo di attivazione della licenza.
Non viene trasmesso alcun dato personale. Per ulteriori informazioni sull’attivazione del prodotto, visitate il sito Web
di Adobe all’indirizzo www.adobe.com/go/activation_it.
1
L’attivazione di una licenza per utente singolo supporta due computer. Ad esempio, è possibile installare il prodotto
su un computer desktop e un laptop. Se desiderate installare il software su un terzo computer, dovete prima disattivarlo
su uno degli altri due. Scegliete Aiuto > Disattiva.
Registrazione
La registrazione del prodotto consente di ricevere gratuitamente assistenza per l’installazione, notifiche sugli
aggiornamenti e altri servizi.
❖ Per effettuare la registrazione, seguite le istruzioni riportate sullo schermo nella finestra di dialogo Registrazione,
visualizzata dopo l’installazione del software.
Se decidete di rimandare la registrazione, potrete effettuarla in qualsiasi momento scegliendo Aiuto > Registrazione.
Programma di miglioramento del prodotto Adobe
Dopo che avrete utilizzato il software Adobe per un determinato numero di volte, verrà visualizzata una finestra di
dialogo in cui viene richiesto se desiderate partecipare al programma di miglioramento dei prodotti Adobe.
Se scegliete di partecipare, alcuni dati riguardo il vostro utilizzo del software Adobe verranno inviati ad Adobe. Non
vengono inviate né registrate informazioni personali di qualsiasi tipo. Il Programma di miglioramento prodotto Adobe
raccoglie informazioni sulle caratteristiche e gli strumenti utilizzati nel software e la relativa frequenza d’uso.
In qualsiasi momento potete aderire o annullare l’iscrizione al programma:
• Per partecipare, scegliete ? oppure Aiuto > Programma di miglioramento prodotti Adobe e fate clic sull’opzione per
accettare di partecipare.
• Per ritirarvi dal programma, scegliete ? oppure Aiuto > Programma di miglioramento prodotti Adobe e fate clic su
No, grazie.
Page 8

USO DI DREAMWEAVER CS4
Risorse
Leggimi
Un file Leggimi con informazioni sul software è disponibile online e nel disco di installazione. Aprite il file per leggere
importanti informazioni su diversi argomenti, quali:
• Requisiti di sistema
• Installazione (compresa la disinstallazione del software)
• Attivazione e registrazione
• Installazione dei font
• Risoluzione dei problemi
• Servizio clienti
• Informazioni legali
Guida e assistenza
Risorse della comunità
Il sito Adobe.com offre un ambiente integrato con risorse della comunità, con contenuti generati dalla comunità di
utenti e moderati da esperti Adobe e di settore. I commenti degli utenti stessi facilitano il reperimento delle
informazioni. Effettuate ricerche nelle risorse della comunità per trovare i migliori contenuti Web su prodotti e
tecnologie Adobe, tra cui:
2
• Video, esercitazioni, suggerimenti e tecniche, blog, articoli ed esempi forniti da designer e sviluppatori.
• Si tratta di una Guida online completa, aggiornata regolarmente e più esaustiva rispetto alla Guida fornita con il
prodotto. Se quando consultate la guida del prodotto siete collegati a Internet, potete vedere automaticamente
l’Aiuto in linea completo anziché la versione fornita con il prodotto.
• Tutti gli altri contenuti presenti in Adobe.com, tra cui gli articoli della knowledgebase, download e aggiornamenti,
Developer Connection ed altro ancora.
Per accedere alle risorse della comunità, utilizzate il campo di ricerca dell’Aiuto, nell’interfaccia utente del prodotto.
Per un video sulle risorse della comunità, visitate www.adobe.com/go/lrvid4117_xp_it.
Altre risorse
Le versioni cartacee dell’Aiuto in linea completo sono disponibili al costo di spedizione e gestione presso
www.adobe.com/go/store_it. L’Aiuto in linea include inoltre un collegamento alla versione PDF completa e aggiornata
della guida.
Per informazioni sulle opzioni di assistenza tecnica gratuita e a pagamento, visitate il sito Web Supporto Adobe,
www.adobe.com/it/support.
Servizi, download ed extra
È possibile ottimizzare il prodotto mediante diversi servizi, plug-in ed estensioni specifici per il prodotto in uso. Potete
inoltre scaricare campioni ed altre risorse utili.
Page 9

USO DI DREAMWEAVER CS4
Risorse
Servizi online Adobe Creative
Adobe® Creative Suite® 4 include nuove funzioni online che portano la potenza del Web sul vostro desktop. Queste
funzioni vi permettono di collegarvi alla comunità di utenti Adobe, collaborare e utilizzare al meglio gli strumenti
Adobe. Avanzati servizi creativi online permettono di portare a termine diverse operazioni, dalla corrispondenza dei
colori alla teleconferenza. Tali servizi si integrano direttamente nelle applicazioni desktop in modo da ottimizzare il
flusso di lavoro. Alcuni servizi vi offrono funzionalità complete o parziali anche quando non siete connessi.
Per ulteriori informazioni sui servizi disponibili, visitate Adobe.com. Alcune applicazioni Creative Suite 4 includono
le seguenti offerte iniziali:
Pannello Kuler™ per creare, condividere ed esplorare temi di colori online.
Adobe® ConnectNow per collaborare con gruppi di lavoro in remoto attraverso il Web, con condivisione di voce, dati
ed elementi multimediali.
Centrale risorse per accedere a esercitazioni, file di esempio ed estensioni per le applicazioni Adobe per il video
digitale.
Per informazioni sulla gestione dei servizi, visitate il sito Web Adobe all’indirizzo
www.adobe.com/go/learn_creativeservices_it.
Adobe Exchange
Visitate Adobe Exchange all’indirizzo www.adobe.com/go/exchange_it per scaricare esempi e migliaia di plug-in ed
estensioni prodotti da Adobe e da sviluppatori di terze parti. Mediante l’uso di plug-in ed estensioni è possibile
automatizzare alcune attività, personalizzare i flussi di lavoro, creare effetti professionali specializzati ed altro ancora.
3
Download di Adobe
Visitate il sito all’indirizzo www.adobe.com/go/downloads_it per scaricare gratuitamente aggiornamenti, versioni di
prova e altri software utili.
Adobe Labs
Adobe Labs (www.adobe.com/go/labs_it) permette di provare e valutare tecnologie e prodotti Adobe nuovi ed
emergenti. In Adobe Labs è possibile accedere a numerose risorse, tra cui:
• Versioni preliminari di software e tecnologie
• Esempi di codice e pratiche consigliate per velocizzare la fase di apprendimento
• Versioni preliminari della documentazione tecnica e di prodotto
• Forum, contenuti basati su informazioni fornite dagli utenti e altre risorse di collaborazione che vi aiuteranno a
interagire con gli sviluppatori con interessi simili ai vostri.
Adobe Labs promuove un processo collaborativo per lo sviluppo di software. In tale ambiente, i clienti diventano
rapidamente produttivi nell’utilizzo dei nuovi prodotti e delle nuove tecnologie. Adobe Labs è inoltre un forum per lo
scambio di riscontri nelle fasi di sviluppo. I team di sviluppo Adobe utilizzano tali riscontri per creare software che
risponda alle esigenze e aspettative della comunità.
Adobe TV
Per video di formazione o per spunti creativi, visitate Adobe TV all’indirizzo http://tv.adobe.com.
Page 10

USO DI DREAMWEAVER CS4
Risorse
Extra
Il disco di installazione contiene numerosi contenuti aggiuntivi con cui trarre il massimo dal software Adobe. Alcuni
di tali contenuti extra vengono installati nel computer, altri sono invece disponibili nel disco di installazione.
Per visualizzare gli elementi extra installati, controllate la cartella dell’applicazione sul computer.
• Windows®: [disco di avvio]\Programmi\Adobe\[applicazione Adobe]
• Mac OS®: [disco di avvio]/Applicazioni/[applicazione Adobe]
Per visualizzare gli elementi extra disponibili nel disco di installazione, individuate la cartella Extra o Goodies
all’interno della cartella per la vostra lingua, sul disco di installazione. Esempio:
• /Italiano/Extra/
Novità
Di seguito è riportato un elenco delle nuove funzioni principali di Adobe® Dreamweaver® CS4.
Vista Dal vivo
Dreamweaver CS4 consente di progettare le pagine Web nel contesto effettivo di un browser grazie alla nuova vista
Dal vivo, pur mantenendo l'accesso diretto al codice. Le modifiche apportate al codice si riflettono immediatamente
nella pagina riprodotta sullo schermo. Consultate “Anteprima delle pagine in Dreamweaver” a pagina 305.
4
Suggerimenti codice per i framework Ajax e JavaScript
Ora potete scrivere codice JavaScript più velocemente e in modo accurato, con il supporto migliorato per gli oggetti
JavaScript di base e i tipi di dati primitivi. Potete inoltre sfruttare la funzionalità di codifica estesa di Dreamweaver
incorporando i più comuni framework JavaScript, tra cui jQuery, Prototype e Adobe Spry. Consultate “Uso dei
suggerimenti codice” a pagina 322
File correlati e Navigazione codice
Dreamweaver CS4 consente di gestire in modo efficiente i vari file che compongono le pagine Web. Facendo clic su
qualsiasi file correlato, potrete vedere sia l'origine nella vista Codice, sia la pagina principale nella vista Progettazione.
La nuova funzione Navigazione codice consente di visualizzare tutte le origini codice che influiscono sulla selezione
corrente, quali le regole CSS (Cascading Style Sheets), le server-side include, le funzioni JavaScript esterne, i modelli
di Dreamweaver, i file di origine iFrame e altro ancora. Consultate “Aprire file correlati” a pagina 77 e “Lavorare con
Navigazione codice” a pagina 331.
InContext Editing
Potete consentire agli utenti finali di apportare piccole modifiche alle pagine Web senza particolare assistenza o
software aggiuntivo. Il designer di Dreamweaver può limitare le modifica a pagine specifiche, aree distinte e opzioni
di formattazione personalizzate, in modo semplice e veloce. Consultate “Creazione di file InContext Editing” a
pagina 104
Tecniche consigliate per CSS
La finestra di ispezione Proprietà di Dreamweaver CS4 consente di creare nuove regole CSS, fornendo spiegazioni
chiare e semplici sulla posizione di ogni proprietà nella struttura degli stili. Consultate “Definizione delle proprietà del
testo nella finestra di ispezione Proprietà” a pagina 242.
Page 11

USO DI DREAMWEAVER CS4
Risorse
Dataset HTML
Avete la possibilità di integrare le potenzialità dei dati dinamici nelle pagine Web, evitando la curva di apprendimento
che sarebbe necessaria per approfondire la conoscenza dei database o della codifica XML (Extensible Markup
Language). I dataset Spry riconoscono una semplice tabella HTML come un'origine dati interattiva. Consultate
“Creazione di un dataset HTML Spry” a pagina 486.
Oggetti avanzati di Adobe Photoshop
Potete inserire un qualsiasi documento PSD (Photoshop Data File) di Adobe® Photoshop in Dreamweaver per creare
un oggetto immagine avanzato. Gli oggetti avanzati sono direttamente collegati al file di origine. Potete apportare
modifiche all'immagine di origine e aggiornare l'immagine in Dreamweaver senza dover aprire Photoshop. Vedere
“Operazioni con Photoshop” a pagina 392.
Integrazione con Subversion
Dreamweaver CS4 integra il software Subversion®, un sistema di controllo versioni di tipo open source che consente
di eseguire operazioni di deposito/ritiro dei file in modo più funzionale. Potete aggiornare il sito e depositare le
modifiche direttamente da Dreamweaver. Consultate “Utilizzo di Subversion (SVN) per scaricare e depositare file” a
pagina 97.
Nuova interfaccia utente
Grazie al design dell'interfaccia utente condivisa dei componenti di Adobe Creative Suite® 4, potete svolgere la vostra
attività in modo più rapido ed efficiente. Il commutatore dell'area di lavoro consente di passare velocemente da un
ambiente di lavoro a un altro. Vedere “Area di lavoro” a pagina 6.
5
Funzioni superate
Le funzioni elencate di seguito sono superate in Dreamweaver CS4:
• Linee temporali
• Servizi Web
• Modalità Layout
• Vista Mappa del sito
• Supporto per Java Bean
• Elementi di Adobe® Flash (Visualizzatore immagini)
• Testo Adobe® Flash e pulsanti Adobe® Flash
• Comportamenti server e recordset ASP.NET e JSP
Page 12

Capitolo 2: Area di lavoro
L'area di lavoro di Adobe® Dreamweaver® CS4 contiene le barre degli strumenti, le finestre di ispezione e i pannelli
utilizzabili per la realizzazione delle pagine Web. È possibile personalizzare l'aspetto e il comportamento generale
dell'area di lavoro.
Flusso e area di lavoro di Dreamweaver
Panoramica sul flusso di lavoro di Dreamweaver
Durante la creazione di un sito Web, potete utilizzare approcci differenti. Di seguito ne viene descritto uno.
Pianificazione e configurazione del sito
Determinare dove dovranno essere memorizzati i file ed esaminare i requisiti e gli scopi del sito e i profili dell'utenza.
Inoltre, considerate anche gli aspetti tecnici quali le modalità di accesso degli utenti e le limitazioni legate ai browser,
ai plugin o alle operazioni di scaricamento. Una volta organizzate le informazioni e determinata una struttura
operativa, è possibile cominciare a creare il sito. (Vedere “Operazioni con i siti di Dreamweaver” a pagina 39.)
6
Organizzazione e gestione dei file di un sito
Il pannello File consente di aggiungere, eliminare e rinominare facilmente i file e le cartelle per modificare
l'organizzazione del sito nel modo desiderato. Il pannello File contiene anche molti strumenti utili per la gestione del
sito, il trasferimento di file a/da un server remoto, l'impostazione di procedure di deposito e ritiro per impedire la
sovrascrittura dei file e la sincronizzazione dei file presenti sui siti locali e remoti. Il pannello Risorse consente di
organizzare facilmente le risorse di un sito e di trascinarle direttamente in un documento di Dreamweaver.
Dreamweaver può essere utilizzato anche per gestire l'aspetto dei siti Adobe®Contribute®. (Vedere “Gestione di file e
cartelle” a pagina 80 e “Gestione delle risorse e delle librerie” a pagina 123.)
Definizione del layout delle pagine Web
Scegliere la tecnica di definizione del layout che meglio si adatta alle proprie necessità oppure utilizzare le opzioni di
layout di Dreamweaver insieme alle altre per creare l'aspetto del sito. Per creare un layout possono essere impiegati
elementi PA, stili di posizionamento CSS o layout CSS predefiniti di Dreamweaver. Gli strumenti di tabella
permettono di progettare rapidamente le pagine, disegnandole e successivamente riorganizzandone la struttura. Per
visualizzare più elementi insieme in un browser, è possibile definire il layout dei documenti utilizzando i frame. Infine,
è possibile creare nuove pagine in base a un modello di Dreamweaver, quindi aggiornare il layout di queste pagine
automaticamente al variare del modello. (Vedere “Creazione di pagine con i CSS” a pagina 136 e “Creazione di layout
di pagina in HTML” a pagina 186.)
Page 13

USO DI DREAMWEAVER CS4
Area di lavoro
Aggiunta del contenuto alle pagine
Aggiungere risorse ed elementi di progettazione quali testo, immagini, immagini di rollover, mappe immagine, colori,
filmati, audio, collegamenti HTML, menu di collegamento e altro ancora. Le funzioni incorporate di creazione della
pagina possono essere impiegate per elementi quali titoli e sfondi, oppure si può digitare direttamente all'interno di
una pagina o importare contenuto da altri documenti. Dreamweaver fornisce anche comportamenti per l'esecuzione
di operazioni in base a specifici eventi, ad esempio la convalida di un modulo quando un visitatore fa clic sul pulsante
Invia, oppure l'apertura di una seconda finestra del browser al termine del caricamento della pagina principale. Infine,
Dreamweaver dispone di strumenti per il miglioramento della prestazioni del sito Web e per la verifica delle pagine
che permettono di garantirne la compatibilità con browser Web differenti. (Vedere “Aggiunta del contenuto alle
pagine” a pagina 219.)
Creazione delle pagine mediante codifica manuale
La codifica manuale delle pagine Web è un altro approccio alla creazione delle pagine. Dreamweaver fornisce
strumenti di editing visivo facili da usare, ma dispone anche di un sofisticato ambiente di codifica; l'utente può quindi
scegliere quale approccio usare per creare e modificare le proprie pagine. (Vedere “Operazioni con il codice delle
pagine” a pagina 310.)
Configurazione di un'applicazione Web per il contenuto dinamico
Molti siti Web contengono pagine dinamiche che permettono ai visitatori di visualizzare le informazioni memorizzate
nei database, e in genere permettono ad alcuni utenti di aggiungere nuove informazioni e di modificare le informazioni
dei database. Per creare queste pagine, è necessario per prima cosa configurare un server Web e un server applicazioni,
creare o modificare un sito di Dreamweaver e connettersi a un database. (Vedere “Preparazione della creazione di siti
dinamici” a pagina 532.)
7
Creazione di pagine dinamiche
In Dreamweaver, è possibile definire diverse origini di contenuto dinamico, inclusi i recordset estratti da database, i
parametri di modulo e i componenti JavaBeans. Per aggiungere il contenuto dinamico alla pagina, basta trascinarlo
sulla pagina.
È possibile impostare la pagina per visualizzare un record o più record alla volta, visualizzare più pagine di record,
aggiungere collegamenti speciali per passare da una pagina di record alla successiva e alla precedente e creare contatori
di record per aiutare gli utenti a individuare i record. Potete incapsulare applicazioni o logica aziendale mediante
tecnologie quali Adobe® ColdFusion® e i servizi Web. Se occorre disporre di una maggiore flessibilità, è possibile creare
comportamenti server e moduli interattivi personalizzati. (Vedere “Pagine dinamiche” a pagina 562.)
Test e pubblicazione
Il test delle pagine è un processo dinamico che si svolge durante il ciclo di sviluppo. Alla fine del ciclo, il sito viene
pubblicato su un server. Molti sviluppatori pianificano inoltre la manutenzione periodica per garantire che il sito
rimanga aggiornato e funzionante. (Vedere “Scaricamento e caricamento dei file da e verso il server” a pagina 89.)
Per vedere un'esercitazione sulle operazioni che potete eseguire con Dreamweaver, visitate il sito
www.adobe.com/go/lrvid4040_dw_it.
Panoramica sul layout dell'area di lavoro
L'area di lavoro di Dreamweaver consente di esaminare le proprietà dei documenti e degli oggetti. Include anche la
maggior parte delle operazioni comuni nelle barre degli strumenti in modo da poter modificare velocemente i
documenti.
Page 14

USO DI DREAMWEAVER CS4
Area di lavoro
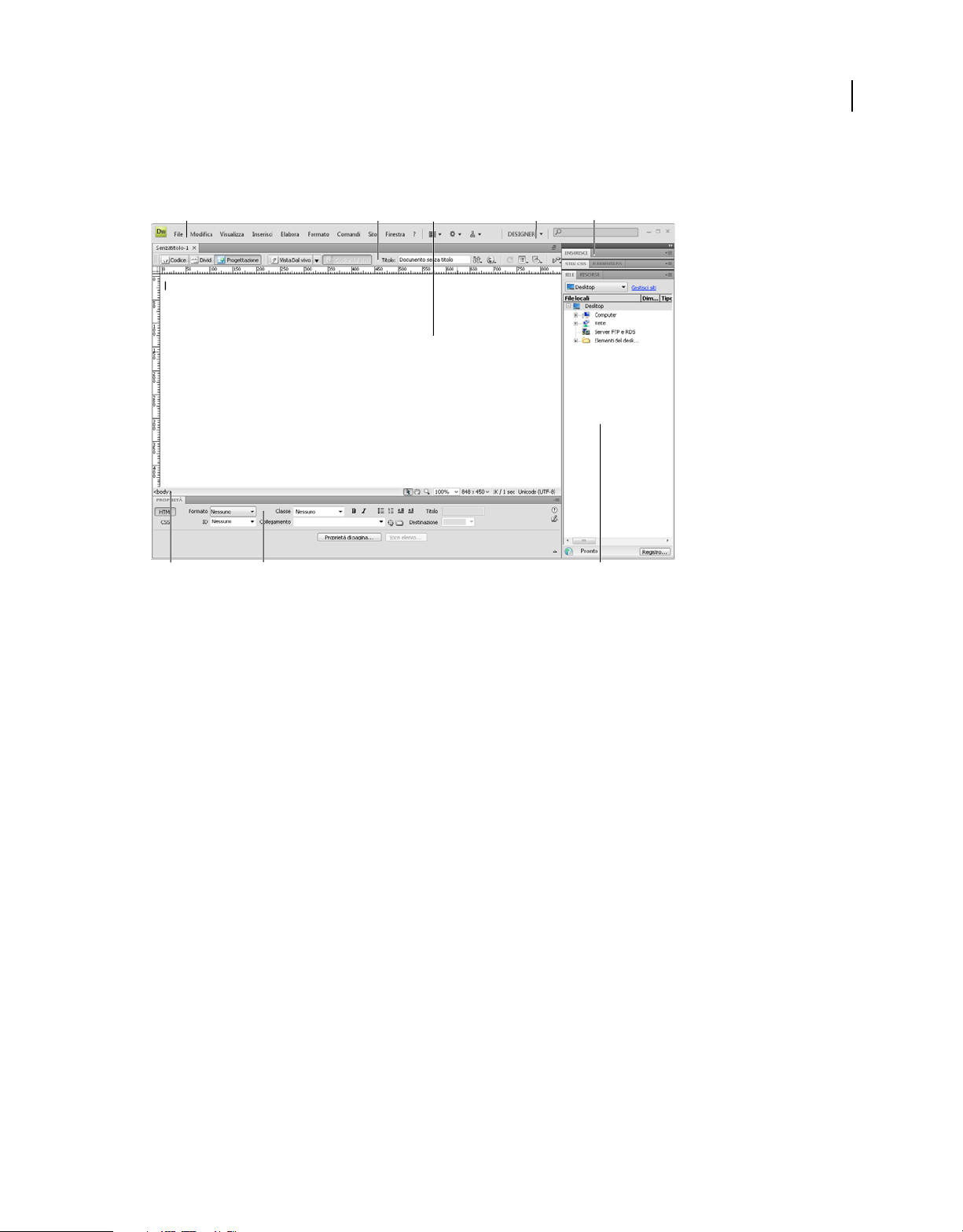
In Windows®, Dreamweaver fornisce un layout che integra tutti gli elementi in una sola finestra. Nell'area di lavoro
integrata, tutte le finestre e i pannelli sono integrati in una sola finestra di applicazione più grande.
8
A
F
A. Barra applicazioni B. Barra degli strumenti Documento C. Finestra del documento D. Gruppi di pannelli E. Commutatore area di lavoro
F. Selettore di tag G. Finestra di ispezione Proprietà H. Pannello File
G
B
C
E
D
H
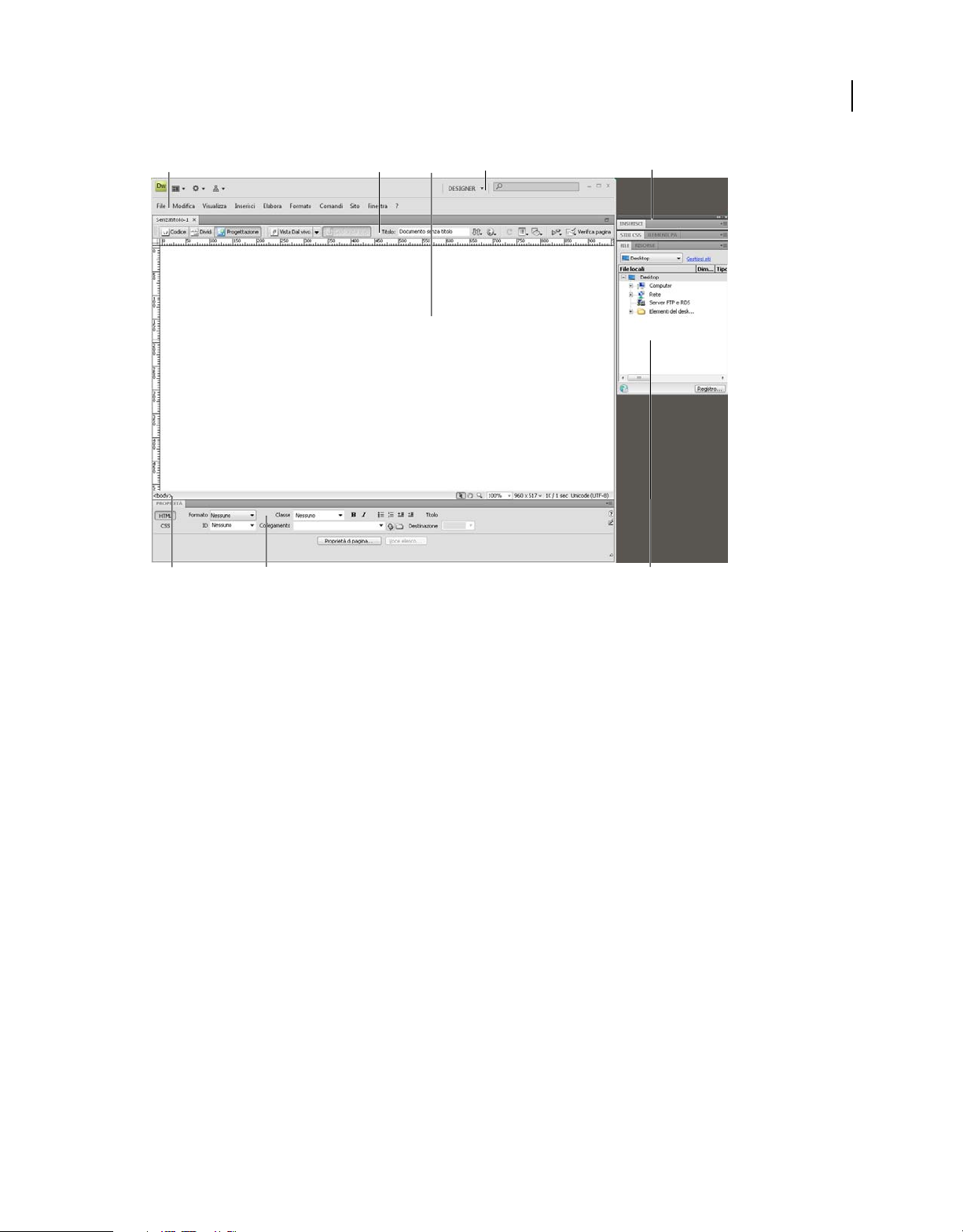
In ambiente Mac OS®, Dreamweaver è in grado di visualizzare più documenti in un'unica finestra con schede che
identificano ogni documento. Dreamweaver può inoltre visualizzare un'area di lavoro flottante, in cui ogni documento
viene visualizzato in una finestra propria. I gruppi di pannelli sono inizialmente agganciati insieme, ma è possibile
sganciarli nelle relative finestre. Quando i gruppi di pannelli sono agganciati è l'area del documento è ingrandita, se
ridimensionate o visualizzate e nascondete i pannelli, il documento principale viene ridimensionato automaticamente,
come in Windows.
Page 15

USO DI DREAMWEAVER CS4
Area di lavoro
9
A
F
A. Barra applicazioni B. Barra degli strumenti Documento C. Finestra del documento D. Commutatore area di lavoro E. Gruppi di pannelli
F. Selettore di tag G. Finestra di ispezione Proprietà H. Pannello File
G
B
C
E
D
H
Per l'esercitazione sull'utilizzo delle diverse aree di lavoro di Dreamweaver, visitate il sito
www.adobe.com/go/lrvid4042_dw_it.
Consultare anche
Uso delle barre degli strumenti, delle finestre di ispezione e dei menu di scelta rapida
Personalizzazione dell'area di lavoro di CS4
Visualizzazione di documenti a schede (solo per Dreamweaver Macintosh)
Esercitazione sull'area di lavoro di Dreamweaver
Panoramica sugli elementi dell'area di lavoro
L'area di lavoro comprende i seguenti elementi:
Nota: Dreamweaver fornisce molti altri pannelli, finestre di ispezione e finestre di opzioni. Per aprire i pannelli, le
finestre di ispezione e le finestre, utilizzate il menu Finestra.
Schermata di benvenuto Consente di aprire un documento recente o di crearne uno nuovo. Dalla schermata di
benvenuto è anche possibile conoscere meglio Dreamweaver, grazie alla panoramica completa del prodotto e alle
esercitazioni.
Barra applicazione La parte superiore della finestra dell'applicazione contiene un commutatore dell'area di lavoro, dei
menu (solo per Windows) e altri controlli dell'applicazione.
Page 16

USO DI DREAMWEAVER CS4
Area di lavoro
Barra degli strumenti Documento Contiene i pulsanti che consentono di visualizzare la finestra del documento in
diversi modi (ad esempio in vista Progettazione e in vista Codice), impostare le opzioni di visualizzazione e accedere
ad alcune operazioni comuni (ad esempio, l'anteprima in un browser).
Barra degli strumenti Standard (non visualizzata nel layout predefinito dell'area di lavoro) Contiene i pulsanti per le
operazioni comuni da eseguire dai menu File e Modifica: Nuovo, Apri, Consulta in Bridge, Salva, Salva tutto, Stampa
codice, Taglia, Copia, Incolla, Annulla e Ripeti. Per visualizzare la barra degli strumenti Standard, selezionare Vista >
Barre degli strumenti > Standard.
Barra degli strumenti Codifica (visualizzata solo nella vista Codice) Include pulsanti che consentono di eseguire varie
operazioni di codifica standard.
Barra degli strumenti Stile di rendering (non visibile per impostazione predefinita) Include pulsanti che consentono
di visualizzare l'aspetto del lavoro in vari tipi di supporti, se sono stati utilizzati fogli di stile dipendenti dal supporto.
Include inoltre un pulsante che consente di attivare o disattivare gli stili CSS.
Finestra del documento Visualizza il documento corrente durante le operazioni di creazione e modifica.
Finestra di ispezione Proprietà Consente di visualizzare e modificare una serie di proprietà dell'oggetto o del testo
selezionato. Per ogni oggetto sono disponibili diverse proprietà. Per impostazione predefinita, la finestra di ispezione
Proprietà non è espansa nel layout dell'area di lavoro Programmatore.
Selettore di tag Situato nella barra di stato nella parte inferiore della finestra del documento. Visualizza la gerarchia
dei tag che contengono la selezione corrente. Fare clic su qualsiasi tag nella gerarchia per selezionare il tag specifico e
il relativo contenuto.
10
Pannelli Consentono di monitorare e modificare il lavoro. Alcuni esempi di pannelli sono il pannello Inserisci, il
pannello Stili CSS e il pannello File. Per espandere un pannello, fate doppio clic sulla relativa linguetta.
Pannello Inserisci Contiene i pulsanti che consentono di inserire in un documento vari tipi di oggetti, ad esempio
immagini, tabelle ed elementi multimediali. Ogni oggetto consiste in una porzione di codice HTML che consente di
impostare i diversi attributi mano a mano che lo inserite. Ad esempio, potete inserire una tabella facendo clic sul
pulsante Tabella del pannello Inserisci. Se preferite, potete inserire gli oggetti utilizzando il menu Inserisci invece del
pannello Inserisci.
Pannello File Consente di gestire i file e le cartelle, indipendentemente dal fatto che facciano parte di un sito
Dreamweaver oppure risiedano su un server remoto. Il pannello File consente anche di accedere a tutti i file che si
trovano sul disco locale in una struttura simile a Esplora risorse di Windows o al Finder di Macintosh.
Consultare anche
“Operazioni con la finestra del documento” a pagina 19
“Uso delle barre degli strumenti, delle finestre di ispezione e dei menu di scelta rapida” a pagina 23
“Gestire le finestre e i pannelli” a pagina 25
Panoramica sulla finestra del documento
La finestra del documento mostra il documento corrente. È possibile selezionare una delle viste seguenti:
Vista Progettazione Un ambiente per il layout di pagina visivo, la modifica visiva e lo sviluppo rapido di applicazioni.
In questa vista, Dreamweaver offre una rappresentazione visiva e modificabile del documento, simile a quella che si
otterrebbe guardando la pagina in un browser.
Vista Codice Un ambiente di codifica manuale per la scrittura e la modifica di codice HTML, JavaScript, linguaggio
server (PHP) o linguaggio CFML (ColdFusion Markup Language) e qualsiasi altro tipo di codice.
Page 17

USO DI DREAMWEAVER CS4
Area di lavoro
Vista Codice divisa Una versione divisa della vista Codice, che vi consente di scorrere per lavorare
contemporaneamente su sezioni diverse del documento.
Vista Codice e Progettazione Consente di visualizzare sia la vista Codice sia la vista Progettazione per un documento
nella stessa finestra.
Vista Dal vivo In modo analogo alla vista Progettazione, la vista Dal vivo riproduce una rappresentazione più realistica
dell'aspetto che avrà il documento in un browser, consentendovi di interagire con il documento, esattamente come in
un browser. La vista Dal vivo non è modificabile. Potete tuttavia apportare modifiche nella vista Codice e aggiornare
la vista Dal vivo per vedere le modifiche.
Vista Codice dal vivo Disponibile solo quando visualizzate un documento nella vista Dal vivo. Nella vista Codice dal
vivo viene visualizzato il codice effettivo utilizzato da un browser per il rendering della pagina, che può cambiare in
modo dinamico mentre interagite con la pagina nella vista Dal vivo. La vista Codice dal vivo non è modificabile.
Quando una finestra del documento è ingrandita (impostazione predefinita), nella parte superiore vengono
visualizzate delle linguette che mostrano i nomi di file di tutti i documenti aperti. Dreamweaver visualizza un asterisco
dopo il nome di file se avete apportato delle modifiche che non avete ancora salvato.
Per visualizzare un documento, fate clic sulla relativa linguetta.
Dreamweaver visualizza anche la barra degli strumenti File correlati al di sotto della linguetta del documento (o al di
sotto della barra del titolo del documento se state visualizzando i documenti in finestre separate). I documenti correlati
sono documenti associati al file corrente, quali i file CSS o JavaScript. Per aprire uno di questi file correlati nella finestra
del documento, fate clic sul nome del file desiderato nella barra degli strumenti File correlati.
11
Consultare anche
“Operazioni con la finestra del documento” a pagina 19
“Informazioni sulla vista Dal vivo” a pagina 305
“Aprire file correlati” a pagina 77
“Visualizzazione di Live Data nella vista Progettazione” a pagina 604
“Informazioni generali sul codice in Dreamweaver” a pagina 310
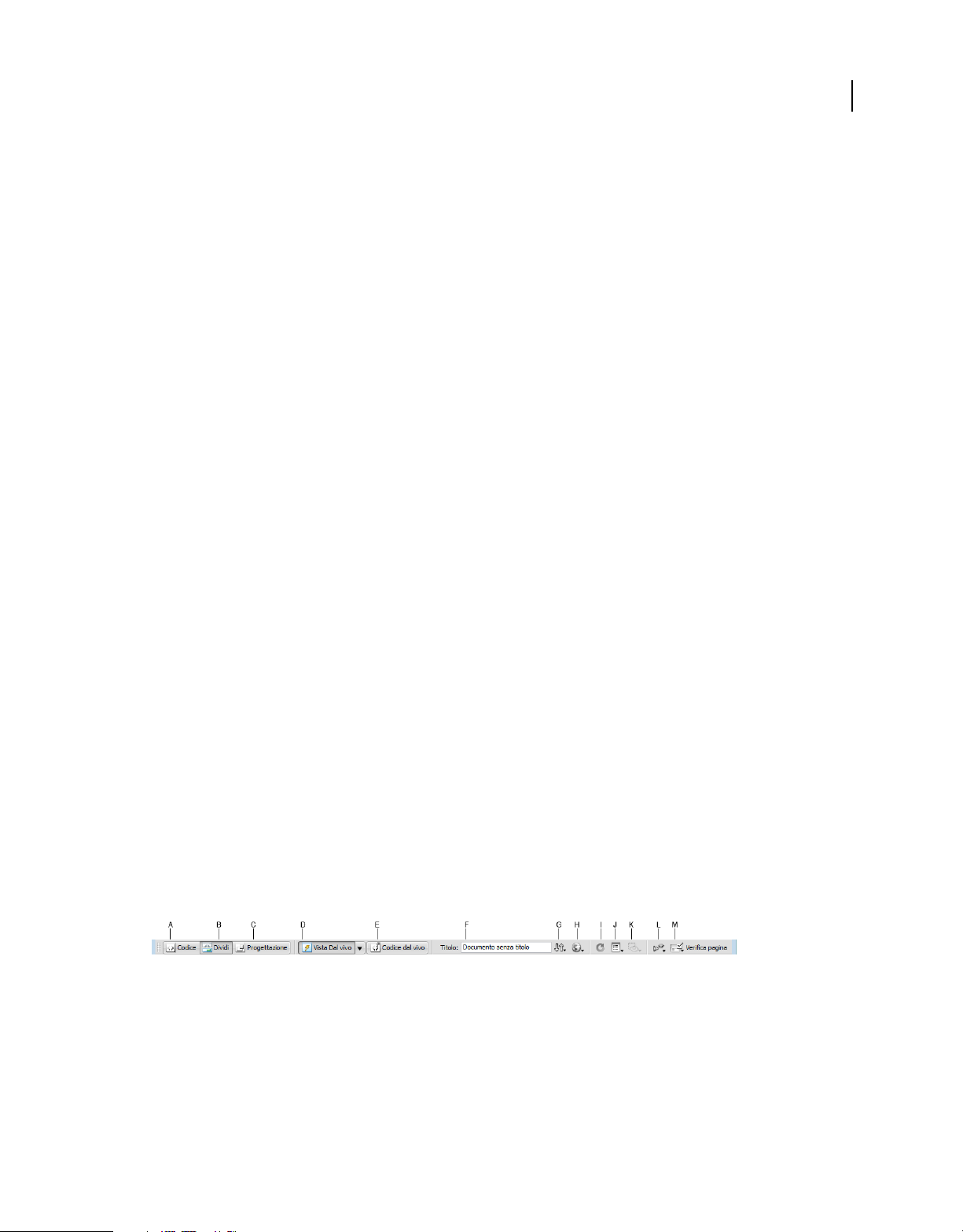
Panoramica sulla barra degli strumenti Documento
La barra degli strumenti Documento contiene i pulsanti che consentono di passare velocemente da una vista all'altra
del documento. Questa barra degli strumenti contiene inoltre alcuni comandi e opzioni comuni relativi alla
visualizzazione del documento e al suo trasferimento tra i siti locale e remoto. L'illustrazione seguente mostra la barra
degli strumenti Documento espansa.
A. Mostra vista Codice B. Mostra viste Codice e Progettazione C. Mostra vista Progettazione D. Vista Dal vivo E. Vista Codice dal vivo
F. Titolo del documento G. Gestione file H. Anteprima/debug nel browser I. Aggiorna vista Progettazione J. Opzioni di visualizzazione
K. Riferimenti visivi L. Convalida codice M. Verifica compatibilità browser
Nella barra degli strumenti Documento vengono visualizzate le seguenti opzioni:
Mostra vista Codice Mostra solo la vista Codice nella finestra del documento.
Page 18

USO DI DREAMWEAVER CS4
Area di lavoro
Mostra viste Codice e Progettazione Suddivide la finestra del documento fra le viste Codice e Progettazione. Quando
si seleziona questa vista combinata, l'opzione Vista Progettazione in primo piano diventa disponibile nel menu
Opzioni di visualizzazione.
Mostra vista Progettazione Mostra solo la vista progettazione nella finestra del documento.
Nota: quando si lavora con XML, JavaScript, CSS o altri tipi di file basati su codice, non è possibile visualizzare i file
nella vista Progettazione e i pulsanti Progettazione e Dividi risultano inattivi.
Vista Dal vivo Visualizza una vista del documento non modificabile, interattiva e basata su browser.
Vista Codice dal vivo Visualizza il codice effettivo utilizzato dal browser per riprodurre la pagina.
Titolo del documento Consente di inserire il titolo del documento, che verrà visualizzato nella barra del titolo del
browser. Se il documento ha già un titolo, esso compare in questo campo.
Gestione file Visualizza il menu a comparsa Gestione file.
Anteprima/debug nel browser Consente di visualizzare l'anteprima di un documento ed eseguirne il debug in un
browser. Selezionate un browser dal menu a comparsa.
Aggiorna vista Progettazione Aggiorna la vista Progettazione del documento dopo che sono state apportate
modifiche in vista Codice. Le modifiche apportate in vista Codice non vengono visualizzate automaticamente in vista
Progettazione finché non si eseguono alcune azioni, come salvare il file o fare clic su questo pulsante.
12
Nota: l'aggiornamento interviene anche sulle caratteristiche del codice che dipendono dal DOM (Document Object
Model), come la capacità di selezionare i tag di apertura o chiusura di un blocco di codice.
Opzioni di visualizzazione Consente di impostare le opzioni per la vista Codice e la vista Progettazione, tra cui la vista
che deve essere al di sopra dell'altra. Le opzioni del menu sono validi per la vista corrente: vista Progettazione, vista
Codice o entrambe.
Riferimenti visivi Consente di utilizzare vari riferimenti visivi per la progettazione delle pagine.
Convalida codice Consente di convalidare il documento corrente oppure un tag selezionato.
Verifica compatibilità browser Consente di verificare se la codifica CSS utilizzata è compatibile con più browser.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 23
“Pagine di anteprima nella vista Dal vivo” a pagina 305
“Impostazione delle preferenze di codifica” a pagina 317
“Visualizzazione e modifica del contenuto head” a pagina 351
“Uso di riferimenti visivi per il layout” a pagina 186
Panoramica sulla barra degli strumenti standard
La barra degli strumenti Standard contiene i pulsanti per le operazioni comuni da eseguire dai menu File e Modifica:
Nuovo, Apri, Consulta in Bridge, Salva, Salva tutto, Stampa codice, Taglia, Copia, Incolla, Annulla e Ripeti. Utilizzare
questi menu come si utilizzano i comandi di menu equivalenti.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 23
“Creazione e apertura dei documenti” a pagina 68
Page 19

USO DI DREAMWEAVER CS4
Area di lavoro
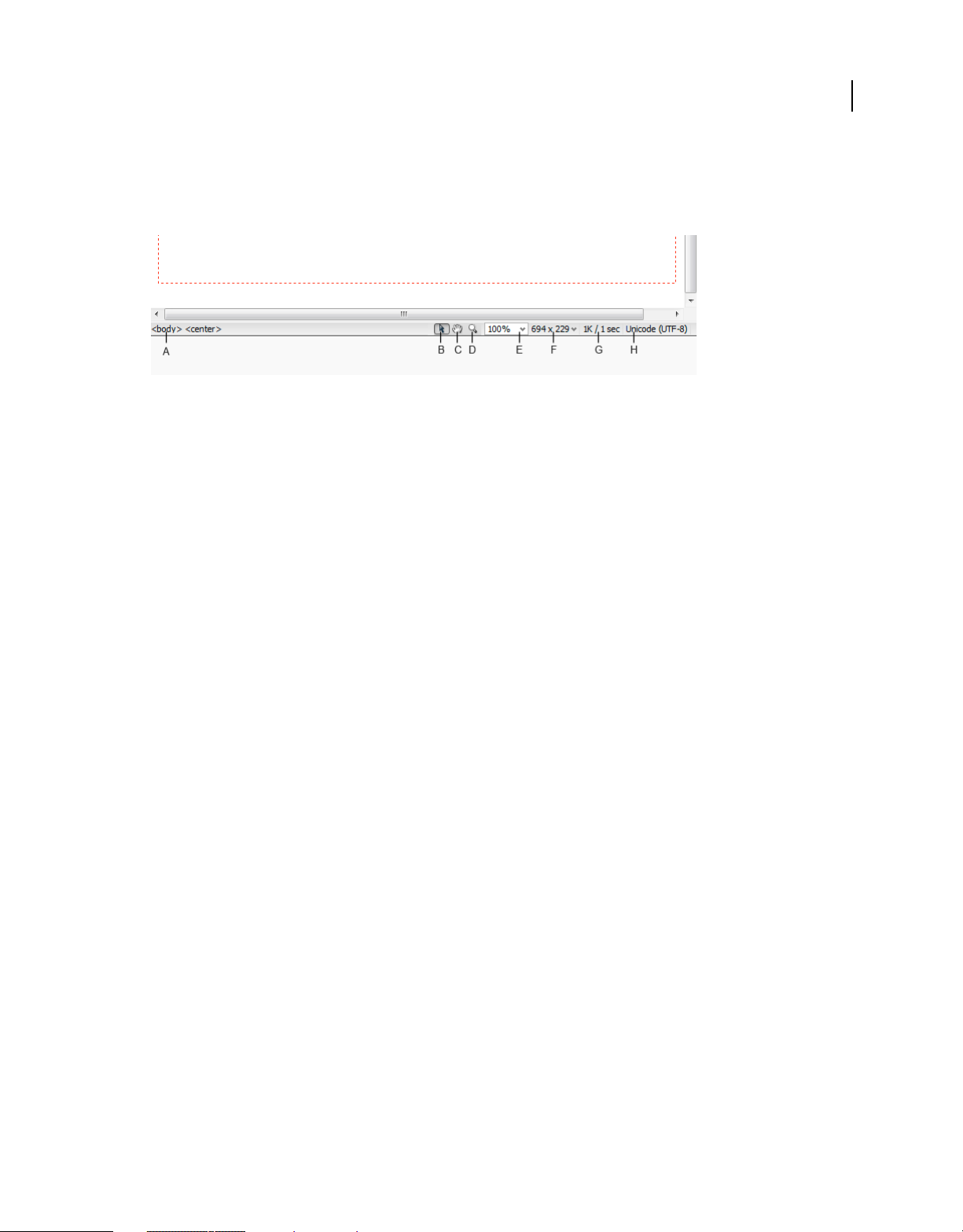
Panoramica sulla barra di stato
La barra di stato presente nella parte inferiore della finestra del documento fornisce informazioni supplementari sul
documento in fase di creazione.
A. Selettore di tag B. Strumento Seleziona C. Strumento Mano D. Strumento Zoom E. Imposta ingrandimento F. Menu a comparsa
Dimensioni finestra G. Dimensioni e tempo di scaricamento stimato H. Indicatore Codifica
Selettore di tag Visualizza la gerarchia dei tag che contengono la selezione corrente. Fare clic su qualsiasi tag nella
gerarchia per selezionare il tag specifico e il relativo contenuto. Fare clic su
documento. Per selezionare gli attributi
class o ID di un tag nel selettore di tag, fate clic con il pulsante destro del
mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh) sul tag e selezionate una classe o un ID dal
menu di scelta rapida.
<body> per selezionare tutto il corpo del
13
Strumento Seleziona Attiva e disattiva lo strumento Mano.
Strumento Mano Consente di fare clic sul documento e trascinarlo nella finestra del documento.
Strumento Zoom e menu a comparsa Imposta ingrandimento Consentono di impostare il livello di ingrandimento del
documento.
Menu a comparsa Dimensioni finestra (Non disponibile in vista Codice.) Consente di ripristinare la finestra del
documento a dimensioni predeterminate o personalizzate.
Dimensioni e tempo di scaricamento del documento Mostra la stima della dimensione del documento e del tempo di
scaricamento della pagina, compresi tutti i file dipendenti (ad esempio, le immagini o altri file multimediali).
Indicatore Codifica Mostra la codifica del testo per il documento corrente.
Consultare anche
“Impostazione delle dimensioni delle finestre e della velocità di connessione” a pagina 22
“Ingrandimento e riduzione” a pagina 230
“Ridimensionamento della finestra del documento” a pagina 21
“Impostazione delle preferenze relative alle dimensioni e al tempo di scaricamento” a pagina 232
Page 20

USO DI DREAMWEAVER CS4
Area di lavoro
Panoramica sulla barra degli strumenti Codifica
La barra degli strumenti Codifica contiene pulsanti per l'esecuzione di operazioni di codifica standard, come
comprimere ed espandere le parti di codice selezionate, evidenziare il codice non valido, applicare e rimuovere
commenti, applicare un rientro, inserire snippet di codice recenti e altro ancora. La barra degli strumenti Codifica è
visualizzata verticalmente sul lato sinistro della finestra del documento ed è visibile unicamente in vista Codice.
14
Potete nascondere la barra degli strumenti Codifica (Visualizza > Barre degli strumenti > Codifica), ma non sganciarla
o spostarla.
È anche possibile modificare la barra degli strumenti Codifica visualizzando più pulsanti (ad esempio A capo
automatico, Mostra caratteri nascosti e Rientro automatico) oppure nascondendo quelli che non si intende utilizzare.
Per eseguire queste operazioni, tuttavia, è necessario modificare il file XML da cui viene generata la barra degli
strumenti. Per ulteriori informazioni, vedere Estensione di Dreamweaver.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 23
“Inserimento del codice mediante la barra degli strumenti Codifica” a pagina 325
Panoramica sulla barra degli strumenti Stile di rendering
La barra degli strumenti Stile di rendering (non visibile per impostazione predefinita) include pulsanti che consentono
di visualizzare l'aspetto del lavoro in vari tipi di supporti se si utilizzano fogli di stile dipendenti da essi. Include inoltre
un pulsante che consente di attivare o disattivare gli stili CSS. Per visualizzare la barra degli strumenti, selezionare
Visualizza > Barre degli strumenti > Stile di rendering.
Page 21

USO DI DREAMWEAVER CS4
Area di lavoro
Questa barra degli strumenti è attiva solo i documenti utilizzano fogli di stile dipendenti dai supporti. Ad esempio, nel
foglio di stile potrebbe essere specificata una regola body per il supporto di stampa e un'altra per i palmari. Per ulteriori
informazioni sulla creazione di fogli di stile dipendenti dai supporti, vedere il sito Web del World Wide Web
Consortium all'indirizzo www.w3.org/TR/CSS21/media.html.
Per impostazione predefinita, Dreamweaver visualizza la pagina per il tipo di supporto “Schermo”, ovvero la mostra
così come verrebbe riprodotta sullo schermo di un computer. I pulsanti della barra degli strumenti Stile di rendering
consentono di visualizzare i seguenti tipi di rendering:
Esegui rendering per schermo Mostra la pagina come apparirebbe sullo schermo di un computer.
Esegui rendering per stampa Mostra la pagina come apparirebbe stampata.
Esegui rendering per portatile Mostra la pagina come apparirebbe su un dispositivo portatile, ad esempio un telefono
cellulare o un BlackBerry.
Esegui rendering per proiezione Mostra la pagina come apparirebbe su un dispositivo di proiezione.
Esegui rendering per TTY Mostra la pagina come apparirebbe su una telescrivente.
Esegui rendering per TV Mostra la pagina come apparirebbe sullo schermo di un televisore.
Attiva/disattiva visualizzazione stili CSS Consente di attivare o disattivare gli stili CSS. Il pulsante funziona in modo
indipendente dagli altri pulsanti.
15
Fogli di stile Fase di progettazione Consente di specificare un foglio di stile Fase di progettazione.
Per l'esercitazione sulla progettazione di fogli di stile per la stampa e per i palmari, vedere
www.adobe.com/go/vid0156_it.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 23
Panoramica sulla finestra di ispezione Proprietà
La finestra di ispezione Proprietà consente di verificare e modificare le proprietà più comuni dell'elemento di pagina
(oggetto o testo) attualmente selezionato. Il contenuto della finestra di ispezione Proprietà varia a seconda
dell'elemento selezionato. Ad esempio, se si seleziona un'immagine nella pagina, la finestra di ispezione Proprietà si
modifica per visualizzare le proprietà dell'immagine (ad esempio il percorso del file relativo, la larghezza e l'altezza
dell'immagine, il bordo intorno all'immagine, se disponibile, e così via).
Per impostazione predefinita, la finestra di ispezione Proprietà è posizionata nella parte inferiore dell'area di lavoro,
ma potete sganciarla e utilizzarla come pannello mobile nell'area di lavoro.
Consultare anche
“Ancorare e disancorare i pannelli” a pagina 26
“Uso della finestra di ispezione Proprietà” a pagina 23
Page 22

USO DI DREAMWEAVER CS4
Area di lavoro
Panoramica sul pannello Inserisci
Il pannello Inserisci contiene una serie di pulsanti che consentono di creare e inserire oggetti, quali le tabelle, le
immagini e i collegamenti. I pulsanti sono organizzati in diverse categorie, che potete alternare selezionando la
categoria desiderata dal menu a comparsa Categoria. Quando il documento corrente contiene codice server, come i
documenti ASP o CFML, vengono visualizzate ulteriori categorie.
16
Alcune categorie dispongono di pulsanti con menu a comparsa. Quando selezionate un'opzione da un menu a
comparsa, l'opzione diventa l'azione predefinita del pulsante. Se, ad esempio, selezionate Segnaposto immagine dal
menu a comparsa del pulsante Immagine, la volta successiva che fate clic sul pulsante Immagine, Dreamweaver
inserisce un segnaposto immagine. Ogni volta che selezionate una nuova opzione dal menu a comparsa, l'azione
predefinita del pulsante cambia.
Il pannello Inserisci è organizzato nelle categorie seguenti:
La categoria Comune consente di creare e inserire gli oggetti usati più di frequente, come ad esempio immagini e
tabelle.
La categoria Layout consente di inserire tabelle, elementi di tabella, tag div, frame e widget Spry. È anche possibile
scegliere due viste per le tabelle: Standard (predefinita) e Tabelle espanse.
La categoria Moduli contiene pulsanti che consentono di creare moduli e inserire i relativi elementi, ad esempio i
widget di convalida di Spry.
La categoria Dati consente di inserire gli oggetti dati Spry e altri elementi dinamici, come recordset, aree ripetute,
moduli inserimento record e aggiornamento record.
La categoria Spry contiene i pulsanti per la creazione delle pagine Spry, con oggetti dati e widget Spry.
La categoria InContext Editing Contiene pulsanti per creare pagine di modifica di InContext, tra cui pulsanti per aree
modificabili, aree ripetute e per la gestione di classi CSS.
La categoria Testo consente di inserire molti tag di formattazione di testo ed elenco, come b, em, p, h1 e ul.
La categoria Preferiti consente di raggruppare e organizzare i pulsanti del pannello Inserisci più utilizzati in un unico
punto.
Page 23

USO DI DREAMWEAVER CS4
Area di lavoro
Categorie del codice server disponibili solo per le pagine che utilizzano un particolare linguaggio server (ASP, CFML
Basic, CFML Flow, CFML Advanced e PHP). Ognuna di queste categorie fornisce oggetti di codice server inseribili in
vista Codice.
A differenza di altri pannelli di Dreamweaver, potete trascinare il pannello Inserisci al di fuori della posizione di
aggancio predefinita e rilasciarlo in una posizione orizzontale nella parte superiore della finestra del documento.
Quando ciò accade, il pannello si trasforma in una barra degli strumenti (anche se non potete nasconderla e
visualizzarla come accade con le altre barre degli strumenti).
Consultare anche
“Uso del pannello Inserisci” a pagina 219
“Creazione visiva di pagine Spry” a pagina 444
Panoramica sul pannello File
Utilizzare il pannello File per visualizzare e gestire i file nel proprio sito Dreamweaver.
17
Quando si visualizzano siti, file o cartelle nel pannello File, è possibile modificare la dimensione dell'area di
visualizzazione ed espandere o comprimere il pannello File. Quando il pannello File è compresso, visualizza il
contenuto del sito locale, del sito remoto, del server di prova o dell'archivio SVN come elenco di file. Quando è
espanso, visualizza il sito locale insieme al sito remoto, al server di prova o all'archivio SVN.
Per i siti Dreamweaver è possibile personalizzare il pannello File modificando la vista, sia del sito locale che del sito
remoto, che viene visualizzata per impostazione predefinita nel pannello compresso.
Consultare anche
“Operazioni con i file nel pannello File” a pagina 83
Page 24

USO DI DREAMWEAVER CS4
Area di lavoro
Panoramica sul pannello Stili CSS
Il pannello Stili CSS consente di gestire le regole e le proprietà CSS che incidono su un elemento di pagina selezionato
(modalità Corrente), oppure quelle che hanno effetto sull'intero documento (modalità Tutto). Un pulsante di
attivazione nella parte superiore del pannello consente di scegliere la modalità desiderata. Il pannello Stili CSS
consente inoltre di modificare le proprietà CSS in entrambe le modalità.
18
È possibile ridimensionare uno o più riquadri trascinandone i bordi.
In modalità Corrente il pannello Stili CSS è suddiviso in tre riquadri: il riquadro Riepilogo per selezione, che visualizza
le proprietà CSS della selezione corrente, il riquadro Regole, che mostra la posizione delle proprietà selezionate (o di
una serie di regole a cascata per il tag selezionato, a seconda della selezione effettuata), e il riquadro Proprietà che
permette di modificare le proprietà CSS della regola che definisce la selezione.
In modalità Tutte il pannello Stili CSS è suddiviso in due riquadri: Tutte le regole (in alto) e Proprietà (in basso). Il
riquadro Tutte le regole visualizza un elenco delle regole definite nel documento corrente e di quelle definite nei fogli
di stile associati; il riquadro Proprietà consente di modificare le proprietà CSS di qualunque regola selezionata nel
riquadro Tutte le regole.
Qualsiasi modifica effettuata nel riquadro Proprietà viene applicata immediatamente, consentendo di visualizzare
un'anteprima in tempo reale mentre si lavora.
Consultare anche
“Creazione e gestione dei CSS” a pagina 141
Panoramica sui riferimenti visivi
Dreamweaver fornisce diversi tipi di riferimenti visivi utili per la progettazione dei documenti e per la previsione
approssimativa del loro aspetto nei browser. È possibile:
• Bloccare istantaneamente la finestra del documento su una dimensione desiderata per verificare la collocazione dei
vari elementi rispetto alla pagina.
Page 25

USO DI DREAMWEAVER CS4
Area di lavoro
• Utilizzare un'immagine di ricalco come sfondo della pagina per riprodurre una struttura creata in un'applicazione
grafica come Adobe® Photoshop® o Adobe® Fireworks®.
• Utilizzare i righelli e le guide come riferimento visivo per posizionare e ridimensionare con precisione gli elementi
di pagina.
•
Utilizzare la griglia per posizionare e ridimensionare con precisione gli elementi con posizione assoluta (elementi PA).
Le linee che compongono la griglia facilitano l'allineamento degli elementi PA; inoltre, se la funzione di aggancio è
attivata, gli elementi PA vengono automaticamente agganciati al punto più vicino della griglia quando vengono
spostati o ridimensionati. Gli altri oggetti (ad esempio, le immagini e i paragrafi) non vengono agganciati alla
griglia, I livelli vengono agganciati alla griglia indipendentemente dal fatto che questa sia visualizzata o nascosta.
Consultare anche
“Uso di riferimenti visivi per il layout” a pagina 186
Utenti GoLive
Gli utenti che hanno già utilizzato GoLive e che desiderano passare a Dreamweaver possono consultare l'introduzione
in linea ad area e flusso di lavoro di Dreamweaver, oltre a una discussione sui metodi per migrare i propri siti a
Dreamweaver. Per ulteriori informazioni, vedere www.adobe.com/go/learn_dw_golive_it.
19
Consultare anche
Esercitazione Dreamweaver per utenti GoLive
Operazioni con la finestra del documento
Passaggio da una vista all'altra nella finestra del documento
Potete visualizzare un documento nella finestra del documento nelle viste Codice, Codice divisa, Progettazione e
Codice e Progettazione (vista combinata) o Dal vivo. Potete anche visualizzare la vista Codice divisa o la vista Codice
e Progettazione in senso orizzontale o verticale. (La visualizzazione orizzontale è quella predefinita.)
Passaggio alla vista Codice
❖ Effettuate una delle operazioni seguenti:
• Selezionate Visualizza > Codice.
• Nella barra degli strumenti Documento, fate clic sul pulsante Mostra vista Codice
Passaggio alla vista Codice divisa
La vista Codice divisa suddivide il documento in due per consentirvi di lavorare in due sezioni del codice
contemporaneamente.
❖ Selezionate Visualizza > Dividi codice.
Nota: se ridimensionate la finestra del documento o la finestra dell'applicazione o se modificate il layout dell'area di
lavoro, Dreamweaver mantiene la proporzione della suddivisione in modo che le due viste siano sempre visibili.
Page 26

USO DI DREAMWEAVER CS4
Area di lavoro
Passaggio alla vista Progettazione
❖ Effettuate una delle operazioni seguenti:
• Selezionate Visualizza > Progettazione.
• Nella barra degli strumenti Documento, fare clic sul pulsante Mostra vista Progettazione
Visualizzazione contemporanea delle viste Codice e Progettazione
❖ Effettuate una delle operazioni seguenti:
• Selezionate Visualizza > Codice e progettazione.
• Nella barra degli strumenti Documento, fate clic sul pulsante Mostra viste Codice e Progettazione
Per impostazione predefinita, la vista Codice viene visualizzata nella parte superiore della finestra del documento
mentre la vista Progettazione viene visualizzata nella parte inferiore. Per visualizzare la vista Progettazione nella parte
superiore, selezionate Visualizza > Vista Progettazione in alto.
Nota: se ridimensionate la finestra del documento o la finestra dell'applicazione o se modificate il layout dell'area di
lavoro, Dreamweaver mantiene la proporzione della suddivisione in modo che le due viste siano sempre visibili.
Passaggio dalla vista Codice alla vista Progettazione:
❖ Premere Ctrl+barra rovesciata (\).
20
Se entrambe le viste sono visualizzate nella finestra del documento, questa scelta rapida da tastiera consente di passare
da una vista all'altra.
Dividere le viste in verticale
Questa opzione è disponibile solo per la vista Codice divisa e per la vista Codice e Progettazione (vista combinata).
Non è abilitata per le viste Codice e Progettazione.
1 Assicuratevi di essere nella vista Codice divisa (Visualizza > Dividi codice) o nella vista Codice e Progettazione
(Visualizza > Codice e Progettazione).
2 Selezionate Visualizza > Dividi in verticale.
Se siete nella vista Codice o Progettazione, potete visualizzare la vista Progettazione sulla sinistra (Visualizza > Vista
Progettazione a sinistra).
Nota: se ridimensionate la finestra del documento o la finestra dell'applicazione o se modificate il layout dell'area di
lavoro, Dreamweaver mantiene la proporzione della suddivisione in modo che le due viste siano sempre visibili.
Consultare anche
“Panoramica sulla finestra del documento” a pagina 10
“Pagine di anteprima nella vista Dal vivo” a pagina 305
Sovrapposizione o affiancamento delle finestre dei documenti
In presenza di molti documenti aperti contemporaneamente, è possibile disporli affiancati o sovrapposti.
Consultare anche
“Gestire le finestre e i pannelli” a pagina 25
“Visualizzazione di documenti a schede (solo per Dreamweaver Macintosh)” a pagina 31
Page 27

USO DI DREAMWEAVER CS4
Area di lavoro
Sovrapposizione delle finestre dei documenti
❖ Selezionare Finestra > Sovrapponi.
Affiancamento delle finestre dei documenti
• In ambiente Windows, selezionare Finestra > Affianca orizzontalmente o Finestra > Affianca verticalmente.
• In ambiente Macintosh, selezionare Finestra > Affianca.
Ridimensionamento della finestra del documento
La barra di stato visualizza le dimensioni correnti della finestra del documento (in pixel). Per progettare una pagina
che dia risultati ottimali a dimensioni specifiche, è possibile adattare la finestra del documento a una delle dimensioni
predeterminate, modificare tali dimensioni oppure crearne di nuove.
Ripristino delle dimensioni predefinite della finestra del documento
❖ Selezionare una delle opzioni visualizzate nel menu a comparsa Dimensioni finestra situato nella parte inferiore
della finestra del documento.
Nota: (solo per Windows) i documenti nella finestra del documento sono ingranditi per impostazione predefinita; non è
possibile ridimensionare un documento quando è ingrandito. Per annullare l'ingrandimento del documento, fate clic sul
pulsante corrispondente nell'angolo superiore destro del documento.
21
Le dimensioni della finestra si riferiscono alle dimensioni interne della finestra del browser (senza i bordi). I valori tra
parentesi indicano le dimensioni del monitor. Ad esempio, se si prevede che i visitatori del sito utilizzeranno la
configurazione predefinita di Internet Explorer o Netscape Navigator su un monitor da 640 x 480, l'opzione da
utilizzare è “536 x 196 (640 x 480, predefinita)”.
Per un ridimensionamento meno preciso, utilizzare i metodi consueti del sistema operativo in uso, ad esempio il
trascinamento dell'angolo inferiore destro di una finestra.
Modifica dei valori elencati nel menu a comparsa Dimensioni finestra
1 Selezionare Modifica dimensioni dal menu a comparsa Dimensioni finestra.
2 Fare clic su uno dei valori di larghezza o altezza dell'elenco Dimensioni finestra e digitare un nuovo valore.
Per modificare solo la larghezza della finestra del documento (lasciando invariata l'altezza), selezionare un valore di
altezza e cancellarlo.
3 Fare clic nella casella di testo Descrizione se si desidera inserire un testo descrittivo per una dimensione specifica.
Aggiunta di una nuova opzione al menu a comparsa Dimensioni finestra
1 Selezionare Modifica dimensioni dal menu a comparsa Dimensioni finestra.
2 Fare clic nello spazio vuoto situato sotto l'ultimo valore della colonna Larghezza.
Page 28

USO DI DREAMWEAVER CS4
Area di lavoro
3 Inserire una larghezza e un'altezza.
Per impostare solo la larghezza o solo l'altezza, è sufficiente lasciare vuoto uno dei due campi.
4 Fare clic nel campo Descrizione se si desidera inserire un testo descrittivo per la dimensione aggiunta.
Ad esempio, digitare SVGA o PC normale accanto alla voce relativa a un monitor da 17 pollici con risoluzione 800 x
600 pixel e 17 poll. Mac accanto alla voce relativa a un monitor con risoluzione di 832 x 624 pixel. La maggior parte
dei monitor supporta più dimensioni in pixel.
Impostazione delle dimensioni delle finestre e della velocità di connessione
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Selezionare Barra di stato nell'elenco Categoria visualizzato a sinistra.
3 Impostare le opzioni desiderate tra le seguenti:
Dimensioni finestra Consente di personalizzare le dimensioni che appaiono nel menu a comparsa della barra di stato.
Velocità di connessione Specifica la velocità di connessione (in kilobit al secondo) che viene utilizzata per calcolare le
dimensioni di scaricamento. Le dimensioni di scaricamento della pagina vengono visualizzate nella barra di stato.
Quando un'immagine viene selezionata nella finestra del documento, le dimensioni di scaricamento dell'immagine
vengono visualizzate nella finestra di ispezione Proprietà.
22
Consultare anche
“Panoramica sulla barra di stato” a pagina 13
“Ridimensionamento della finestra del documento” a pagina 21
Rapporti di Dreamweaver
È possibile eseguire i rapporti in Dreamweaver per trovare i contenuti, verificarli o risolverne i problemi. È possibile
generare i tipi di rapporti seguenti:
Cerca Consente di cercare tag, attributi e testo specifico nei tag.
Riferimenti Consente di consultare utili informazioni di riferimento.
Convalida Consente di controllare la presenza di errori nel codice o di sintassi.
Compatibilità browser Consente di controllare il codice HTML nei documenti per verificare se sono presenti tag o
attributi non supportati dai browser di destinazione.
Controllo collegamenti Consente di trovare e correggere i collegamenti interrotti, esterni o orfani.
Rapporti sito Consente di migliorare il flusso di lavoro e verificare gli attributi HTML nel sito. I rapporti Flusso di
lavoro includono Ritirato da, Flash e Design Notes. I rapporti HTML includono Tag Font nidificati combinabili,
Accessibilità, Testo Alt mancante, Tag nidificati superflui, Tag vuoti eliminabili e Documenti senza titolo.
Registro FTP Consente di visualizzare tutte le attività di trasferimento file FTP.
Debug server Consente di visualizzare informazioni per il debug di un'applicazione Adobe ® ColdFusion®.
Consultare anche
“Ricerca di tag, attributi o testo nel codice” a pagina 335
“Uso del materiale di riferimento per i linguaggi” a pagina 336
“Verifica del sito” a pagina 119
Page 29

USO DI DREAMWEAVER CS4
Area di lavoro
“Convalida dei tag” a pagina 342
“Verifica della compatibilità con i browser” a pagina 341
“Ricerca di collegamenti interrotti, esterni e isolati” a pagina 302
“Caricamento di file su un server remoto” a pagina 91
“Scaricamento di file da un server remoto” a pagina 90
“Uso del debugger ColdFusion (solo per Windows)” a pagina 343
Uso delle barre degli strumenti, delle finestre di ispezione e dei menu di scelta rapida
Visualizzazione delle barre degli strumenti
Utilizzare le barre degli strumenti Documento e Standard per eseguire operazioni relative al documento e operazioni
di modifica standard, la barra degli strumenti Codifica per inserire rapidamente il codice e la barra degli strumenti Stile
di rendering per visualizzare la pagina così come apparirebbe su vari tipi di supporto. È possibile scegliere se
visualizzare o nascondere le barre degli strumenti, in base alle proprie necessità.
23
• Selezionare Visualizza > Barre degli strumenti, e quindi selezionare la barra degli strumenti.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) su una
delle barre degli strumenti e selezionare la barra dal menu di scelta rapida.
Nota: per visualizzare o nascondere la barra degli strumenti Codifica nella finestra di ispezione Codice (Finestra >
Finestra di ispezione Codice), selezionare Barra degli strumenti Codifica dal menu a comparsa Opzioni di
visualizzazione, nella parte superiore della finestra.
Consultare anche
“Panoramica sulla barra degli strumenti Documento” a pagina 11
“Panoramica sulla barra degli strumenti standard” a pagina 12
“Panoramica sulla barra degli strumenti Codifica” a pagina 14
“Panoramica sulla barra degli strumenti Stile di rendering” a pagina 14
Uso della finestra di ispezione Proprietà
La finestra di ispezione Proprietà consente di verificare e modificare le proprietà più comuni dell'elemento di pagina
(oggetto o testo) attualmente selezionato. Il contenuto della finestra di ispezione Proprietà varia a seconda degli
elementi selezionati.
Per accedere alla Guida di una particolare finestra di ispezione Proprietà, fate clic sul pulsante della Guida nell'angolo
superiore destro della finestra, oppure selezionate Guida dal menu Opzioni della finestra.
Nota: usate la finestra di ispezione Tag per visualizzare e modificare gli attributi associati a una determinata proprietà
di tag.
Page 30

USO DI DREAMWEAVER CS4
Area di lavoro
Consultare anche
“Panoramica sulla finestra di ispezione Proprietà” a pagina 15
“Definizione delle proprietà del testo nella finestra di ispezione Proprietà” a pagina 242
“Ancorare e disancorare i pannelli” a pagina 26
“Modifica degli attributi nella finestra di ispezione Tag” a pagina 345
Visualizzare o nascondere la finestra di proprietà Ispezione
❖ Selezionare Finestra > Proprietà.
Espandere o comprimere la finestra di ispezione Proprietà
❖ Fare clic sulla freccia di espansione nell'angolo inferiore destro della finestra di ispezione Proprietà.
Visualizzazione e modifica delle proprietà di un elemento pagina
1 Selezionare l'elemento di pagina nella finestra del documento.
Potrebbe essere necessario espandere la finestra di ispezione Proprietà per visualizzare tutte le proprietà dell'elemento
selezionato.
24
2 Modificare qualsiasi proprietà nella finestra di ispezione Proprietà.
Nota: per ottenere informazioni su proprietà specifiche, selezionare un elemento nella finestra del documento e fare clic
sull'icona della Guida nell'angolo superiore destro della finestra di ispezione Proprietà.
3 Se le modifiche non vengono applicate immediatamente nella finestra del documento, applicarle effettuando una
delle operazioni seguenti:
• Fare clic all'esterno dei campi di modifica testo della proprietà.
• Premere Invio.
• Premere Tab per passare a un'altra proprietà.
Uso dei menu di scelta rapida
I menu di scelta rapida garantiscono l'accesso rapido ai principali comandi e proprietà dell'oggetto o della finestra con
cui si sta lavorando. I menu di scelta rapida contengono solo i comandi che riguardano la selezione corrente.
1 Fare clic con il pulsante destro (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'oggetto o
documento.
Page 31

2 Selezionare un comando dal menu di scelta rapida.
USO DI DREAMWEAVER CS4
Area di lavoro
25
Personalizzazione dell'area di lavoro di CS4
Gestire le finestre e i pannelli
Per personalizzare l’area di lavoro, potete spostare e manipolare le finestre di documento e i pannelli. Potete inoltre
salvare aree di lavoro personalizzate e passare dall’una all’altra.
Nota: nei seguenti esempi viene utilizzato Photoshop solo a scopo esemplificativo. L’area di lavoro funziona allo stesso
modo in tutti i prodotti.
A
B
C
La zona di rilascio stretta e blu indica che il pannello Colore verrà ancorato sopra il gruppo di pannelli Livelli.
A. Barra del titolo B. Linguetta del pannello C. Zona di rilascio
Page 32

USO DI DREAMWEAVER CS4
Area di lavoro
In Photoshop, potete modificare la dimensione dei caratteri del testo del pannello Controllo, dei pannelli e delle
descrizioni dei comandi. Scegliete una dimensione dal menu Dimensione font interfaccia nelle preferenze di
Interfaccia.
Gestire le finestre dei documenti
Quando sono aperti più file, le finestre documento sono presentate sotto forma di schede.
• Per modificare l’ordine delle schede, trascinate la scheda di un documento fino alla posizione desiderata nel gruppo
di schede.
• Per disancorare una finestra documento dal gruppo di finestre, trascinatela fuori dal gruppo.
• Per ancorare una finestra documento in un altro gruppo di finestre, trascinatela fino al nuovo gruppo.
Nota: Dreamweaver non supporta l’ancoraggio/disancoraggio di finestre documento. Per creare una finestra mobile,
fate clic sul pulsante Riduci a icona della finestra del documento.
• Per creare gruppi di documenti a schede o affiancati, trascinate una finestra fino a una delle zone di rilascio lungo
il bordo superiore, inferiore o laterale di un’altra finestra. Potete inoltre selezionare una disposizione per il gruppo
di finestre mediante il pulsante per la disposizione dei documenti nella barra dell’applicazione.
Nota: alcuni prodotti non supportano questa funzione. In questo caso, il menu Finestra del prodotto potrebbe
presentare i comandi Sovrapponi o Affianca che facilitano la disposizione dei documenti.
26
• Per passare a un altro documento in un gruppo a schede mentre trascinate una selezione, trascinatela per un
momento sulla scheda del documento desiderato.
Nota: alcuni prodotti non supportano questa funzione.
Ancorare e disancorare i pannelli
Per ancoraggio si intende un set di pannelli o gruppi di pannelli visualizzati insieme, generalmente con un
orientamento verticale. Potete ancorare o disancorare i pannelli spostandoli all’interno o all’esterno dell’ancoraggio.
Nota: l’ancoraggio è diverso dalla disposizione in pila. Per disposizione in pila si intende un set di pannelli o gruppi di
pannelli mobili uniti tra loro dall’alto in basso.
• Per ancorare un pannello, trascinatelo dalla linguetta nell’ancoraggio, in alto, in basso o in mezzo ad altri pannelli.
• Per ancorare un gruppo di pannelli, trascinatelo dalla barra del titolo (quella vuota sopra le linguette)
nell’ancoraggio.
• Per rimuovere un pannello o un gruppo di pannelli, trascinatelo fuori dell’ancoraggio puntando il mouse sulla sua
linguetta o barra del titolo. Potete trascinarlo in un altro ancoraggio o lasciarlo mobile.
Page 33

Pannello di navigazione trascinato in un nuovo ancoraggio, indicato da un’area blu verticale evidenziata
USO DI DREAMWEAVER CS4
Area di lavoro
27
Pannello di navigazione nell’ancoraggio
Potete evitare che i pannelli occupino tutto lo spazio dedicato all’area di ancoraggio. Trascinate il bordo inferiore
dell’area di ancoraggio verso l’alto, in modo che non tocchi più il bordo dell’area di lavoro.
Spostare i pannelli
Quando spostate i pannelli, vengono evidenziate le zone di rilascio blu in cui è possibile spostare il pannello. Ad
esempio, potete spostare un pannello in alto o in basso in un ancoraggio trascinandolo nella zona di rilascio stretta e
blu che si trova sopra o sotto un altro pannello. Se lo trascinate in un’area che non è una zona di rilascio, il pannello
resta mobile nell’area di lavoro.
• Per spostare un pannello, trascinatelo dalla linguetta.
• Per spostare un gruppo di pannelli o una serie di pannelli mobili, trascinatene la barra del titolo.
Tenete premuto Ctrl (Windows) o Comando (Mac OS) mentre spostate un pannello per evitare che venga ancorato.
Premete Esc mentre spostate il pannello per annullare l’operazione.
Nota: l’area di ancoraggio è fissa e non può essere spostata. Tuttavia, potete creare gruppi o pile di pannelli e spostarli
dove desiderate.
Aggiungere e rimuovere i pannelli
Se rimuovete tutti i pannelli da un’area di ancoraggio, questa scompare. Per creare un’area di ancoraggio, portate i
pannelli fino al bordo destro dell’area di lavoro, fino a visualizzare una zona di rilascio.
• Per rimuovere un pannello, fate clic con il pulsante destro del mouse (Windows) o tenendo premuto il tasto Control
(Mac OS) sulla sua linguetta e selezionate Chiudi; in alternativa, deselezionatelo nel menu Finestra.
Page 34

USO DI DREAMWEAVER CS4
Area di lavoro
• Per aggiungere un pannello, selezionatelo dal menu Finestra e ancoratelo dove desiderate.
Modificare i gruppi di pannelli
• Per spostare un pannello e inserirlo in un gruppo, trascinatene la linguetta fino alla zona di rilascio evidenziata nel
gruppo.
Aggiunta di un pannello a un gruppo di pannelli
• Per ridisporre i pannelli in un gruppo, trascinate la linguetta di un pannello fino alla nuova posizione desiderata
all’interno del gruppo.
• Per rimuovere un pannello da un gruppo, così da renderlo mobile, trascinatelo dalla linguetta all’esterno del
gruppo.
• Per spostare un gruppo, trascinatene la barra del titolo (l’area sopra le linguette).
28
Impilare i pannelli mobili
Se trascinate un pannello fino a un’area che non è una zona di rilascio, il pannello resta mobile nell’area di lavoro. Un
pannello mobile può essere posizionato ovunque nell’area di lavoro. Potete impilare pannelli mobili o gruppi di
pannelli in modo che si muovano come una singola unità se trascinate la barra del titolo superiore. I pannelli ancorati
non possono essere impilati o spostati in questo modo.
Pannelli mobili impilati
• Per impilare i pannelli mobili, trascinate un pannello dalla linguetta fino alla zona di rilascio nella parte inferiore di
un altro pannello.
• Per cambiare l’ordine di disposizione a pila, trascinate un pannello in alto o in basso dalla linguetta.
Nota: rilasciate la linguetta sopra la zona di rilascio stretta che si trova tra i pannelli, invece che su quella più larga
nella barra del titolo.
• Per rimuovere un pannello o un gruppo di pannelli dalla disposizione a pila, in modo che diventi mobile,
trascinatelo fuori afferrandone la linguetta o la barra del titolo.
Ridimensionare i pannelli
• Per ridurre o espandere un pannello, gruppo di pannelli o una pila di pannelli mobili, fate doppio clic su una scheda.
In alternativa, fate clic sull’area delle linguette (nello spazio vuoto accanto alle linguette).
• Per ridimensionare un pannello, trascinatene un bordo. Alcuni pannelli, come il pannello Controllo di Photoshop,
non possono essere ridimensionati mediante trascinamento.
Page 35

USO DI DREAMWEAVER CS4
Area di lavoro
Modificare i pannelli ridotti a icona
Per limitare il numero di elementi visualizzati nell’area di lavoro, conviene ridurre i pannelli a icona. In alcuni casi i
pannelli sono ridotti a icona nell’area di lavoro predefinita.
Pannelli ridotti a icona
29
Pannelli espansi
• Per ridurre a icona o espandere tutti i pannelli di un ancoraggio, fate clic sulla doppia freccia nella parte superiore
dell’ancoraggio.
• Fate clic sull’icona di un singolo pannello per espanderlo.
• Per ridimensionare le icone dei pannelli in modo da visualizzare solo le icone (senza etichette di testo), regolate la
larghezza dell’ancoraggio fino a far scomparire il testo. Per visualizzare nuovamente il testo delle icone, allargate
l’ancoraggio.
• Per ridurre di nuovo a icona un pannello espanso, fate clic sulla linguetta, sull’icona o sulla doppia freccia nella
barra del titolo del pannello.
In alcuni prodotti, se selezionate Riduzione automatica pannelli icone nelle preferenze Interfaccia o Opzioni
interfaccia utente, l’icona di un pannello espanso si riduce automaticamente a icona quando fate clic lontano
dall’icona.
• Per aggiungere un pannello o un gruppo di pannelli mobili a un ancoraggio di icone, trascinatene la linguetta o la
barra del titolo. I pannelli aggiunti a un ancoraggio di icone vengono ridotti automaticamente a icona.
• Per spostare l’icona di un pannello (o un gruppo di icone di pannelli), trascinatela. Potete trascinare le icone dei
pannelli in alto o in basso nell’ancoraggio, all’interno di altri ancoraggi (dove compaiono nello stile dei pannelli di
quell’ancoraggio) o all’esterno dell’ancoraggio (dove compaiono come pannelli mobili ed espansi).
Ripristinare le aree di lavoro predefinite
• Selezionate l’area di lavoro predefinita dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
Page 36

USO DI DREAMWEAVER CS4
Area di lavoro
• (Photoshop) Selezionate Finestra > Area di lavoro > Area di lavoro predefinita.
• (InDesign, InCopy) Scegliete Finestra > Area di lavoro > Ripristina nome area di lavoro.
Salvare e cambiare area di lavoro
Salvate le dimensioni attuali e la disposizione dei pannelli assegnando un nome all’area di lavoro, così da ripristinarla
anche se spostate o chiudete un pannello. I nomi delle aree di lavoro salvate sono elencate nel controllo per
l’impostazione dell’area di lavoro, nella barra dell’applicazione.
In Photoshop, l’area di lavoro salvata può includere gruppi specifici di scelte rapide da tastiera e menu.
Salvare un’area di lavoro personalizzata
1 Quando l’area di lavoro è nella configurazione che desiderate salvare, effettuate una delle seguenti operazioni:
• (Photoshop, Illustrator) Scegliete Finestra > Area di lavoro > Salva area di lavoro.
• (InDesign, InCopy) Scegliete Finestra > Area di lavoro > Nuova area di lavoro.
• (Dreamweaver) Scegliete Finestra > Layout area di lavoro > Nuova area di lavoro.
• (Flash) Scegliete Nuova area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
• (Fireworks) Scegliete Salva attuale dal controllo per l’impostazione dell’area di lavoro, nella barra
dell’applicazione.
2 Immettete un nome per l’area di lavoro.
3 (Photoshop, InDesign) In Acquisisci, selezionate una o più opzioni:
Posizioni pannelli Salva le posizioni correnti dei pannelli.
30
Scelte rapide da tastiera Salva il set corrente di scelte rapide da tastiera (solo Photoshop).
Menu Salva il set corrente di menu.
4 Fate clic su OK o Salva.
Visualizzare o cambiare area di lavoro
❖ Selezionate un’area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra dell’applicazione.
In Photoshop, potete assegnare scelte rapide da tastiera a ciascuna area di lavoro per selezionarle più rapidamente.
Eliminare un’area di lavoro personalizzata
• Selezionate Gestisci area di lavoro dal controllo per l’impostazione dell’area di lavoro, nella barra dell’applicazione,
quindi fate clic su Elimina. Questa funzione non è disponibile in Fireworks.
• (Photoshop, InDesign, InCopy) Selezionate Elimina area di lavoro dal controllo per l’impostazione dell’area di
lavoro, nella barra dell’applicazione.
• (Illustrator) Scegliete Finestra > Area di lavoro > Gestisci aree di lavoro, selezionate l’area di lavoro e fate clic
sull’icona Cestino.
• (InDesign) Scegliete Finestra > Area di lavoro > Elimina area di lavoro, selezionate l’area di lavoro e fate clic su
Elimina.
Page 37

USO DI DREAMWEAVER CS4
Area di lavoro
(Photoshop) Avviare l’applicazione con le ultime posizioni dei pannelli o quelle predefinite
Quando avviate Photoshop, i pannelli possono comparire nelle posizioni predefinite originali o nelle stesse posizioni
in cui le avete utilizzate l’ultima volta.
Nelle preferenze Interfaccia:
• Per avviare l’applicazione mantenendo i pannelli nelle stesse posizioni in cui li avete utilizzati l’ultima volta,
selezionate Ripristina posizioni pannelli.
• Per avviare l’applicazione con i pannelli nelle rispettive posizioni predefinite, deselezionate Ricorda posizioni
pannelli.
Visualizzazione di documenti a schede (solo per Dreamweaver Macintosh)
È possibile visualizzare più documenti in un'unica finestra di documento mediante schede che identificano ogni
documento. È inoltre possibile visualizzarli all'interno di un'area di lavoro flottante, in cui ogni documento viene
visualizzato in una finestra propria.
Apertura di un documento a schede in una finestra distinta
❖ Tenete premuto il tasto Ctrl mentre fate clic sulla scheda e selezionare Sposta nella nuova finestra dal menu di scelta
rapida.
31
Combinazione di documenti separati nelle finestre a schede
❖ Selezionare Finestra > Combina come schede.
Modifica dell'impostazione predefinita per i documenti a schede
1 Selezionare Dreamweaver > Preferenze, e quindi selezionare la categoria Generali.
2 Selezionare o deselezionare Apri documenti in schede, quindi fare clic su OK.
Quando modificate le preferenze, la visualizzazione dei documenti già aperti rimane inalterata, I documenti aperti
dopo che è stata selezionata una nuova preferenza vengono tuttavia visualizzati in base alla preferenza selezionata.
Attivazione delle icone a colori
Per impostazione predefinita, in Dreamweaver CS4 e versioni successive vengono utilizzate icone in bianco e nero che
diventano a colori quando passate su di esse il puntatore del mouse. Potete tuttavia attivare definitivamente le icone a
colori affinché non sia necessario passare su di esse con il puntatore del mouse.
❖ Effettuate una delle seguenti operazioni:
• Scegliete Visualizza > Icone a colori.
• Passate all'area di lavoro Classica o Programmatore.
Per disattivare nuovamente le icone a colori, deselezionate Icone a colori nel menu Visualizza o passate a un'area di
lavoro diversa.
Consultare anche
“Visualizzare o cambiare area di lavoro” a pagina 30
Page 38

USO DI DREAMWEAVER CS4
Area di lavoro
Nascondere o visualizzare la schermata di benvenuto di Dreamweaver
La schermata di benvenuto viene visualizzata all'avvio di Dreamweaver e quando non ci sono documenti aperti. È
possibile scegliere di nascondere la schermata di benvenuto e di visualizzarla, se necessario, in seguito. Quando la
schermata di benvenuto è nascosta e non vi sono documenti aperti, viene visualizzata la finestra del documento vuota.
Nascondere la schermata di benvenuto
❖ Nella schermata di benvenuto, selezionare l'opzione Non visualizzare di nuovo.
Visualizzare la schermata di benvenuto
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Nella categoria Generale, selezionate l'opzione Mostra schermata di benvenuto.
Informazioni sulla personalizzazione di Dreamweaver in sistemi multiutente
È possibile personalizzare Dreamweaver in base alle proprie necessità anche in un sistema operativo multiutente quale
Windows XP o Mac OS X.
Dreamweaver non altera le configurazioni personalizzate dei singoli utenti. Per raggiungere questo obiettivo, la prima
volta che Dreamweaver viene eseguito su uno dei sistemi operativi multiutente che è in grado di riconoscere, viene
creata la copia di alcuni file di configurazione. Questi file di configurazione utente vengono memorizzati in una cartella
che appartiene a un utente.
32
In Windows XP, ad esempio, sono archiviati nella cartella C:\Documents and Settings\nome utente\Dati
applicazioni\Adobe\Dreamweaver\it_IT\Configuration, che è nascosta per impostazione predefinita. Per visualizzare
file e cartelle nascosti, selezionate Strumenti > Opzioni cartella in Esplora risorse, fate clic sulla scheda Visualizzazione
e selezionate l'opzione Visualizza cartelle e file nascosti.
In Windows Vista sono archiviati nella cartella C:\Utenti\nome utente\AppData\Roaming\Adobe\Dreamweaver
\it_IT\Configuration, che è nascosta per impostazione predefinita. Per visualizzare file e cartelle nascosti, selezionate
Strumenti > Opzioni cartella in Esplora risorse, fate clic sulla scheda Visualizzazione e selezionate l'opzione Visualizza
cartelle e file nascosti.
In Mac OS X sono archiviati nella cartella principale; in particolare, in Utenti/nome utente/Libreria/Application
Support/Adobe/Dreamweaver /Configuration.
Se viene reinstallato o aggiornato Dreamweaver, Dreamweaver esegue automaticamente la copia di backup dei file di
configurazione utente esistenti; pertanto se tali file sono stati personalizzati manualmente, è sempre possibile accedere
alle modifiche apportate.
Impostazione delle preferenze generali di Dreamweaver
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Impostare le opzioni desiderate tra le seguenti:
Apri documenti in schede Apre tutti i documenti in un'unica finestra a schede, con la possibilità di passare da un
documento all'altro (solo Macintosh).
Mostra schermata di benvenuto Visualizza la finestra di benvenuto di Dreamweaver all'avvio di Dreamweaver o
quando non ci sono documenti aperti.
Riapri documenti all'avvio Apre tutti i documenti che erano aperti quando si è chiuso Dreamweaver. Se questa
opzione non è selezionata, all'avvio Dreamweaver visualizza la schermata di benvenuto oppure una schermata vuota
di inizio, a seconda dell'impostazione di Mostra schermata di benvenuto.
Page 39

USO DI DREAMWEAVER CS4
Area di lavoro
Segnala apertura file di sola lettura Visualizza un avvertimento quando si apre un file di sola lettura (protetto).
Scegliere di sbloccare/ritirare il file, visualizzare il file o annullare l'operazione.
Abilitare i file correlati Consente di individuare quali file sono collegati al documento corrente (ad esempio, i file CSS
o JavaScript). Dreamweaver visualizza un pulsante per ogni file correlato nella parte superiore del documento e apre
il file se fate clic su tale pulsante.
Aggiorna collegamento durante lo spostamento dei file Determina l'azione che viene eseguita quando si sposta,
rinomina o elimina un documento all'interno del sito. Impostare questa preferenza in modo che aggiorni sempre i
collegamenti automaticamente, non li aggiorni mai o che visualizzi una richiesta di conferma per l'aggiornamento.
(Vedere “Aggiornamento automatico dei collegamenti” a pagina 294.)
Mostra finestra di dialogo per inserimento oggetti Determina se Dreamweaver deve chiedere informazioni
aggiuntive quando inserite immagini, tabelle, filmati Shockwave e altri oggetti utilizzando il pannello barra Inserisci o
il menu Inserisci. Se questa opzione non è selezionata, non viene visualizzata alcuna finestra di dialogo e si deve
utilizzare la finestra di ispezione Proprietà per specificare il file di origine dell'immagine, il numero di righe della
tabella e così via. Per le immagini di rollover e i file HTML di Fireworks, viene sempre visualizzata una finestra di
dialogo quando inserite l'oggetto, indipendentemente dall'impostazione di questa opzione. Per ignorare
temporaneamente questa impostazione, fare clic tenendo premuto il tasto Ctrl (Windows) o Comando (Macintosh)
quando si crea o si inserisce un oggetto.
Abilita input DBCS in linea Consente di inserire caratteri a doppio byte direttamente nella finestra del documento se si
utilizza un ambiente di sviluppo o un kit linguistico che supporta il testo a doppio byte (ad esempio, i caratteri
giapponesi). Se questa opzione non è selezionata, viene visualizzata una finestra che consente di inserire e convertire
il testo; una volta accettato, il testo viene visualizzato nella finestra del documento.
33
Passa a paragrafo normale dopo l'intestazione Indica che quando si preme Invio (Windows o Macintosh) alla fine di
un paragrafo di intestazione in vista Progettazione viene creato un nuovo paragrafo che ha il tag
intestazione ha un tag di intestazione come
h1 o h2). Quando questa opzione non è selezionata, premendo Invio alla
p. (Il paragrafo di
fine di un paragrafo di intestazione viene creato un nuovo paragrafo con lo stesso tag; quindi è possibile inserire più
intestazioni di seguito, quindi tornare indietro e inserire ulteriori dettagli.
Consente spazi consecutivi multipli Indica che inserendo due o più spazi in vista Progettazione vengono creati spazi
unificatori che nel browser vengono visualizzati come spazi multipli. Ad esempio, è possibile inserire due spazi tra due
frasi, come si farebbe sulla macchina da scrivere. Questa opzione è destinata principalmente alle persone abituate a
inserire testo nei programmi di elaborazione di testo. Quando questa opzione non è selezionata, gli spazi multipli
vengono considerati come un solo spazio, come normalmente accade nei browser.
Utilizza <strong> e <em> invece di <b> e <i> Specifica che Dreamweaver applica il tag strong ogni volta che si
effettua un'azione che normalmente comporterebbe l'uso del tag
un'azione che normalmente comporterebbe l'uso del tag
i. Tali azioni includono la selezione dei tasti del grassetto o
b, e applica il tag em ogni volta che si effettua
del corsivo nella finestra di ispezione Proprietà in modalità HTML e la selezione di Formato > Stile > Grassetto oppure
Formato > Stile > Corsivo. Per usare i tag
Nota: il World Wide Web Consortium sconsiglia l'uso dei tag
semantiche dei tag
Avvisa dell'inserimento di aree modificabili nei tag <p> o <h1> - <h6> Specifica se debba essere visualizzato un
b e i.
b e i nei documenti, deselezionare questa opzione.
b e i; i tag strong e em forniscono maggiori informazioni
messaggio di avviso quando si salva un modello di Dreamweaver che contiene un'area modificabile all'interno di un
tag di paragrafo o di intestazione. Il messaggio comunica che gli utenti non potranno creare altri paragrafi nell'area in
questione. Per impostazione predefinita, è attivato.
Centratura Specifica se gli elementi devono essere centrati utilizzando il tag divalign="center" o il tag center
quando si fa clic sul pulsante Allinea al centro nella finestra di ispezione Proprietà.
Page 40

USO DI DREAMWEAVER CS4
Area di lavoro
Nota: entrambi gli approcci di centratura sono stati sconsigliati ufficialmente in base alla specifica HTML 4.01; per
centrare il testo è necessario utilizzare gli stili CSS. Tutti e due gli approcci sono ancora validi tecnicamente in base alla
specifica XHTML 1.0 transitoria, ma non sono più validi nella rigida specifica XHTML 1.0.
Numero massimo di passaggi di Cronologia Determina il numero di passaggi memorizzati e visualizzati dal pannello
Cronologia. Il valore predefinito dovrebbe essere sufficiente per la maggior parte degli utenti. Se superate il numero
impostato, i passaggi meno recenti vengono eliminati.
Per ulteriori informazioni, consultate “Automatizzazione delle operazioni” a pagina 280.
Dizionario ortografico Elenca i dizionari disponibili. Le eventuali varianti previste per la stessa lingua (ad esempio
inglese britannico e inglese americano) vengono elencate separatamente nel menu Dizionario.
Consultare anche
“Panoramica sul layout dell'area di lavoro” a pagina 7
“Aggiornamento automatico dei collegamenti” a pagina 294
Impostazione delle preferenze caratteri per i documenti in Dreamweaver
La codifica di un documento determina il modo in cui esso appare all'interno di un browser. Le preferenze di carattere
di Dreamweaver permettono di vedere una determinata codifica nel carattere e nelle dimensioni preferite. Tuttavia, i
caratteri selezionati nella finestra di dialogo Preferenze caratteri influiscono solo sul modo in cui i caratteri vengono
visualizzati in Dreamweaver e non sull'aspetto del documento nel browser di un visitatore. Per modificare il modo in
cui i caratteri vengono visualizzati in un browser, dovete modificare il testo nella finestra di ispezione Proprietà o
applicare una regola CSS.
34
Per ulteriori informazioni sull'impostazione della codifica predefinita dei nuovi documenti, vedere “Creazione e
apertura dei documenti” a pagina 68.
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Selezionare Caratteri nell'elenco Categoria visualizzato sulla sinistra.
3 Selezionare un tipo di codifica, ad esempio Occidentale o Giapponese, dal menu Impostazioni dei caratteri.
Nota: per poter visualizzare le lingue asiatiche si deve disporre di un sistema operativo che supporti i caratteri DBCS.
4 Selezionare un carattere e una dimensione per ciascuna categoria della codifica selezionata.
Nota: questi menu elencano solo i caratteri installati sul sistema. Il testo giapponese, ad esempio, può essere visualizzato
solo se sono stati installati i caratteri giapponesi.
Carattere proporzionale È il carattere che viene utilizzato da Dreamweaver per visualizzare il testo normale, ad
esempio il testo dei paragrafi, delle intestazioni e delle tabelle. L'impostazione predefinita dipende dai caratteri
installati sul proprio sistema. L'impostazione predefinita in genere corrisponde a Times New Roman 12 pt (medio) in
Windows e Times 12 pt in Mac OS.
Carattere a larghezza fissa Il carattere utilizzato da Dreamweaver per visualizzare il testo compreso nei tag pre, code
tt. L'impostazione predefinita dipende dai caratteri installati sul proprio sistema. L'impostazione predefinita in
e
genere corrisponde a Courier New 10 pt (piccolo) in Windows e Monaco 12 pt in Mac OS.
Vista Codice È il carattere utilizzato per tutto il testo che appare nella vista Codice e nella finestra di ispezione Codice.
L'impostazione predefinita dipende dai caratteri installati sul proprio sistema.
Consultare anche
“Nozioni sulla codifica dei documenti” a pagina 226
Page 41

USO DI DREAMWEAVER CS4
Area di lavoro
Personalizzare i colori di evidenziazione di Dreamweaver
Utilizzare le preferenze Evidenziazione per personalizzare i colori che identificano le regioni dei modelli, le voci di
libreria, i tag di terze parti, gli elementi di layout e il codice in Dreamweaver.
Consultare anche
“Utilizzo del selettore colori” a pagina 230
“Modifica del colore di evidenziazione dei tag div” a pagina 183
Modifica di un colore di evidenziazione
1 Selezionate Modifica > Preferenze e scegliete la categoria Evidenziazione.
2 Accanto all'oggetto di cui cambiare il colore di evidenziazione, fare clic sulla casella colore e utilizzare il selettore
colori per scegliere un nuovo colore oppure immettere un valore esadecimale.
Attivazione o disattivazione dell'evidenziazione di un oggetto
1 Selezionate Modifica > Preferenze e scegliete la categoria Evidenziazione.
2 Accanto all'oggetto di cui desiderate attivare o disattivare il colore di evidenziazione, selezionate o deselezionate
l'opzione Mostra.
35
Scelte rapide da tastiera
Creare un foglio di riferimento per la serie di scelte rapide corrente
Il foglio di riferimento è una registrazione della serie di scelte rapide corrente. Le informazioni vengono memorizzate
in formato tabella HTML. Il foglio di riferimento può essere visualizzato o stampato tramite un browser Web.
1 Selezionare Modifica > Scelte rapide da tastiera (Windows) oppure Dreamweaver > Scelte rapide da tastiera
(Macintosh).
2 Fare clic sul pulsante Esporta serie come HTML, il terzo dei quattro che appaiono nella parte superiore della finestra
di dialogo.
3 Nella finestra di dialogo di salvataggio che viene visualizzata, immettere il nome del foglio di riferimento e
selezionare l'ubicazione del file.
Personalizzare le scelte rapide da tastiera
Usare l'Editor delle scelte rapide da tastiera per creare scelte rapide da tastiera personalizzate, incluse quelle per gli
snippet di codice. L'Editor consente anche di eliminare le scelte rapide, modificare quelle esistenti e selezionarne un
gruppo predeterminato.
Consultare anche
“Operazioni con gli snippet di codice” a pagina 334
Page 42

USO DI DREAMWEAVER CS4
Area di lavoro
Creazione di una scelta rapida da tastiera
È possibile creare scelte rapide da tastiera personalizzate, modificare quelle esistenti oppure selezionare una serie di
scelte rapide predefinite.
1 Selezionare Modifica > Scelte rapide da tastiera (Windows) oppure Dreamweaver > Scelte rapide da tastiera
(Macintosh).
2 Impostare le seguenti opzioni e fare clic su OK:
Serie corrente Permette di scegliere una serie di scelte rapide predefinite incluse in Dreamweaver o una serie
personalizzata definita in precedenza. Le serie predefinite sono riportate nella parte superiore del menu. Ad esempio,
se si desidera utilizzare le scelte rapide presenti in HomeSite o BBEdit, è possibile utilizzarle scegliendo la serie
predefinita corrispondente.
Comandi Consente di selezionare una categoria di comandi da modificare. Ad esempio, è possibile modificare i
comandi di menu, come il comando Apri, o i comandi di modifica del codice, come Bilancia parentesi.
Per aggiungere o modificare una scelta rapida da tastiera per uno snippet di codice, selezionare Snippet dal menu a
comparsa Comandi.
Elenco dei comandi Visualizza i comandi associati alla categoria selezionata dal menu a comparsa Comandi e le
relative scelte rapide da tastiera. La categoria Comandi di menu visualizza questo elenco sotto forma di struttura ad
albero che replica la struttura dei menu. Le altre categorie elencano i comandi in base al nome (ad esempio, Esci
dall'applicazione), in un elenco semplice.
36
Scelte rapide Visualizza tutte le scelte rapide da tastiera assegnate al comando selezionato.
Aggiungi tasto di scelta rapida (+) Aggiunge una nuova scelta rapida al comando corrente. Fare clic su questo pulsante
per aggiungere una nuova riga vuota alla casella di testo Scelte rapide. Inserire una nuova combinazione di tasti e fare
clic su Cambia per aggiungere a questo comando una nuova scelta rapida da tastiera. È possibile assegnare due diverse
scelte rapide da tastiera per ogni comando; se a un comando sono già state assegnate due scelte rapide, il pulsante
Aggiungi elemento non ha alcun effetto.
Rimuovi tasto di scelta rapida (-) Rimuove la scelta rapida da tastiera selezionata dall'elenco delle scelte rapide.
Premi tasto Visualizza la combinazione di tasti immessa quando si aggiunge o si modifica una scelta rapida.
Cambia Aggiunge la combinazione di tasti riportata in Premi tasto all'elenco delle scelte rapide oppure cambia la scelta
rapida selezionata con la combinazione di tasti inserita.
Duplica serie Duplica la serie corrente. Assegnare un nome alla nuova serie; il nome predefinito è il nome della serie
corrente con il suffisso copia.
Rinomina serie Rinomina la serie corrente.
Esporta serie in HTML Salva la serie corrente in formato tabella HTML per semplificarne la visualizzazione e la stampa.
È possibile aprire il file HTML nel browser e stampare le scelte rapide per poterle consultare in modo rapido.
Elimina serie Elimina una serie. Non è possibile eliminare la serie attiva.
Rimozione di una scelta rapida da un comando
1 Selezionare Modifica > Scelte rapide da tastiera (Windows) oppure Dreamweaver > Scelte rapide da tastiera
(Macintosh).
2 Selezionare una categoria di comandi dal menu a comparsa Comandi.
3 Selezionare un comando nell'elenco Comandi, quindi selezionare una scelta rapida.
4 Fare clic sul pulsante Rimuovi elemento (-).
Page 43

USO DI DREAMWEAVER CS4
Area di lavoro
Aggiunta di una scelta rapida a un comando
1 Selezionare Modifica > Scelte rapide da tastiera (Windows) oppure Dreamweaver > Scelte rapide da tastiera
(Macintosh).
2 Selezionare una categoria di comandi dal menu a comparsa Comandi.
3 Selezionare un comando nell'elenco Comandi.
Per aggiungere una scelta rapida da tastiera per uno snippet di codice, selezionare Snippet dal menu a comparsa
Comandi.
Nella casella di testo Scelte rapide vengono visualizzate le scelte rapide assegnate al comando.
4 Preparare l'aggiunta di una scelta rapida effettuando una delle seguenti operazioni:
• Se al comando sono assegnate meno di due scelte rapide, fare clic sul pulsante Aggiungi elemento (+). Nella casella
di testo Scelte rapide viene visualizzata una nuova riga vuota e il punto di inserimento si sposta nella casella di testo
Tasti.
• Se al comando sono assegnate già due scelte rapide, selezionare quella che deve essere sostituita dalla nuova scelta.
Fare clic nella casella di testo Tasti.
5 Premere una combinazione di tasti. La combinazione di tasti viene visualizzata nella casella di testo Tasti.
Nota: se non è possibile effettuare l'operazione desiderata con la combinazione di tasti (ad esempio se la combinazione
di tasti è già stata assegnata a un altro comando) viene visualizzato un messaggio sotto il campo del nome della scelta
rapida e potrebbe essere impossibile aggiungere o modificare la scelta rapida.
37
6 Fare clic su Cambia. La nuova combinazione di tasti viene assegnata al comando.
Modifica di una scelta rapida esistente
1 Selezionare Modifica > Scelte rapide da tastiera (Windows) oppure Dreamweaver > Scelte rapide da tastiera
(Macintosh).
2 Selezionare una categoria di comandi dal menu a comparsa Comandi.
3 Selezionare un comando nell'elenco Comandi, quindi selezionare una scelta rapida da modificare.
4 Fare clic nella casella di testo Tasti ed inserire la nuova combinazione di tasti.
5 Fare clic sul pulsante Cambia per modificare la scelta rapida.
Nota: se non è possibile effettuare l'operazione desiderata con la combinazione di tasti (ad esempio se la combinazione
di tasti è già stata assegnata a un altro comando) viene visualizzato un messaggio sotto il campo del nome della scelta
rapida e potrebbe essere impossibile aggiungere o modificare la scelta rapida.
Informazioni sulle scelte rapide di tastiera e le tastiere non USA
Le scelte rapide di tastiera predefinite di Dreamweaver funzionano principalmente con le tastiere standard USA (per
gli Stati Uniti). Le tastiere destinate ad altri paesi (comprese quelle prodotte nel Regno Unito) possono non disporre
delle funzionalità necessarie per garantire l'impiego delle scelte rapide. Se la tastiera usata non supporta alcune delle
scelte rapide abilitate, Dreamweaver ne disattiva le funzionalità.
Per personalizzare le scelte rapide da tastiera per l'uso con tastiere non USA, vedere “Modifica delle mappature delle
scelte rapida da tastiera” in Estensione di Dreamweaver.
Page 44

USO DI DREAMWEAVER CS4
Area di lavoro
Estensioni
Aggiunta e gestione delle estensioni in Dreamweaver
Le estensioni sono nuove funzioni che è possibile aggiungere in modo semplice a Dreamweaver. È possibile utilizzare
molti tipi di estensione. Ad esempio, esistono estensioni che consentono di riformattare le tabelle, collegare database
di back-end oppure che aiutano nella scrittura di script per i browser.
Nota: per installare estensioni utilizzabili da tutti gli utenti in un sistema operativo multiutente, occorre accedere come
amministratore (Windows) o con i privilegi di supervisore (root) (Mac OS X).
Per individuare le estensioni più recenti disponibili per Dreamweaver, visitare il sito Web Adobe Exchange
all'indirizzo www.adobe.com/go/dreamweaver_exchange_it. Una volta ottenuto l'accesso al sito è possibile scaricare
le estensioni (molte delle quali sono gratuite), partecipare a gruppi di discussione, consultare i giudizi e le recensioni
degli altri utenti e installare e utilizzare Extension Manager. Per installare le estensioni, è necessario installare prima
Extension Manager.
Extension Manager è un'applicazione separata che permette di installare e gestire le estensioni nelle applicazioni
Adobe. Avviare Extension Manager da Dreamweaver scegliendo Comandi > Gestisci estensioni.
1 Nel sito Web Adobe Exchange, fare clic sul collegamento che consente di scaricare un'estensione.
38
Il browser utilizzato potrebbe consentire di aprire e installare l'estensione direttamente dal sito oppure di salvarla su
disco.
• Se l'estensione viene aperta direttamente dal sito, Extension Manager gestisce automaticamente l'installazione.
• Se salvate l'estensione su disco, una buona posizione per salvare il file del pacchetto di estensione (.mxp o .mxi) è la
cartella Downloaded Extensions della cartella di Dreamweaver presente sul computer.
2 Fare doppio clic sul file del pacchetto di estensione o aprire Extension Manager e scegliere File > Installa estensione.
Alcune estensioni non sono accessibili finché non si riavvia l'applicazione.
Nota: utilizzare Extension Manager per eliminare le estensioni o per ottenere maggiori informazioni su un'estensione.
Consultare anche
“Informazioni sulla personalizzazione di Dreamweaver in sistemi multiutente” a pagina 32
Page 45

Capitolo 3: Operazioni con i siti di Dreamweaver
Un sito di Adobe® Dreamweaver® CS4 è una raccolta di tutti i file e tutte le risorse del sito Web che si sta realizzando.
È possibile creare delle pagine Web sul computer, caricarle su un server Web e gestire il sito trasferendo i file aggiornati
ogni volta che vengono salvati. È inoltre possibile modificare e gestire i siti Web creati senza Dreamweaver.
Configurazione di un sito Dreamweaver
Informazioni sui siti di Dreamweaver
In Dreamweaver il termine sito può essere riferito a un sito Web o a un percorso di memorizzazione locale dei
documenti appartenenti a un sito Web. Un sito Dreamweaver offre la possibilità di organizzare e gestire tutti i
documenti Web, caricare il sito su un server Web, verificare e gestire i collegamenti, gestire e condividere i file. Per
utilizzare appieno le funzioni di Dreamweaver, occorre definire un sito.
39
Nota: tutto ciò che occorre fare per definire un sito Dreamweaver è impostare una cartella locale. Per trasferire i file in
un server Web o sviluppare applicazioni Web, è necessario inoltre aggiungere informazioni per un sito remoto e un server
di prova.
Un sito Dreamweaver è costituito al massimo da tre parti, o cartelle, a seconda dell'ambiente di sviluppo e del tipo di
sito Web che si sta sviluppando:
Cartella principale locale Contiene i file su cui si sta lavorando. In Dreamweaver questa cartella viene chiamata “sito
locale”. Questa cartella si trova di solito sul computer locale, ma può anche risiedere su un server di rete.
Cartella remota È l'area in cui vengono archiviati i file per le attività di verifica, produzione, collaborazione e così via.
In Dreamweaver viene definita “sito remoto” ed è visualizzata nel pannello File. In genere, la cartella remota si trova
sul computer sul quale è in esecuzione il server Web. La cartella remota contiene i file a cui gli utenti accedono
attraverso Internet.
L'uso delle cartelle locale e remota consente di trasferire i file tra il disco rigido locale e il server Web, semplificando la
gestione dei file nei siti Dreamweaver. Si lavora sui file contenuti nella cartella locale, poi si pubblicano questi file sulla
cartella remota per permettere agli utenti di visualizzarli.
Cartella server di prova È la cartella in cui Dreamweaver elabora le pagine dinamiche.
Per l'esercitazione sulla definizione di un sito Dreamweaver, visitate il sito www.adobe.com/go/lrvid4050_dw_it.
Page 46

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Struttura delle cartelle remota e locale
Quando si vuole utilizzare Dreamweaver per collegarsi a una cartella remota, bisogna specificarla nella categoria
Informazioni su remoto della finestra di dialogo Definizione del sito. La cartella remota specificata (detta anche
“directory host”) deve corrispondere alla cartella principale locale del sito Dreamweaver. (La cartella principale locale
è la cartella di livello più elevato del sito Dreamweaver.) Le cartelle remote, come le cartelle locali, possono avere
qualsiasi titolo, ma di solito i provider utilizzano nomi come public_html, pub_html e simili per le cartelle remote di
livello più elevato degli account dei singoli utenti. Se si gestisce direttamente il proprio server remoto, e si può scegliere
liberamente il nome delle cartelle remote, è consigliabile assegnare lo stesso nome alla cartella principale locale e alla
cartella remota.
Nello schema che segue viene mostrata una cartella principale locale di esempio a sinistra e una cartella remota di
esempio a destra. La cartella locale principale sul computer locale è connessa direttamente alla cartella remota sul
server Web, non a una delle sue sottocartelle, né ad altre cartelle presenti nella struttura di directory che contiene la
cartella remota.
40
login directory
(Shouldn’t be remote folder
in this case)
public_html
(Should be
remote folder)
Assets
(Shouldn’t be
remote folder)
HTML
Local folder
(root folder)
Assets
HTML
no
yes
no
Nota: nell'esempio precedente vi sono una cartella principale locale sul computer locale e una cartella di livello superiore
sul server Web remoto. Se invece si mantengono molti siti con Dreamweaver sul computer locale, saranno necessarie
altrettante cartelle remote sul server remoto. In questo caso, l'esempio precedente non sarebbe utile; sarà preferibile la
creazione di diverse cartelle remote nella cartella public_html, e la loro mappatura alle corrispondenti cartelle principali
locali sul computer locale.
La prima volta che si crea una connessione remota, la cartella remota sul server Web è generalmente vuota. Di
conseguenza, quando si utilizza Dreamweaver per caricare tutti i file nella cartella principale locale, i file per il Web
vengono inseriti nella cartella remota. La struttura directory della cartella remota e quella della cartella principale
locale devono essere sempre uguali. (Ossia, i file e le cartelle della cartella principale locale devono sempre
corrispondere ai file e alle cartelle della cartella remota.) Se la struttura della cartella remota non corrisponde a quella
della cartella principale locale, Dreamweaver carica i file in una posizione non valida dove potrebbero non essere
visibili ai visitatori del sito. Inoltre, quando le strutture di file e cartelle non sono sincronizzate si corre il rischio che i
percorsi delle immagini e dei collegamenti non siano più validi.
La cartella remota deve già esistere perché Dreamweaver possa connettersi ad essa. Se non è presente una cartella
designata da utilizzare come cartella remota sul server Web, crearne una oppure rivolgersi all'amministratore del
server perché la crei.
Utilizzo della finestra di dialogo Gestisci siti
Utilizzare la finestra di dialogo Gestisci siti per creare un nuovo sito, per modificare, duplicare o rimuovere un sito
esistente oppure per importare o esportare le impostazioni di un sito.
1 Selezionate Sito > Gestisci siti, quindi selezionate un sito dall'elenco a sinistra.
Page 47

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
2 Fare clic su uno dei pulsanti per selezionare la relativa opzione oppure su Fine per chiudere la finestra.
Nuovo Consente di creare un nuovo sito.
Modifica Consente di modificare un sito esistente.
Duplica Crea una copia del sito selezionato. La copia viene visualizzata nel riquadro dell'elenco dei siti.
Elimina Elimina il sito selezionato; l'azione non può essere annullata.
Esporta Consente di esportare le impostazioni di un sito come un file XML (*.ste).
Importa Consente di selezionare il file di impostazioni (*.ste) di un sito da importare.
Consultare anche
“Importazione ed esportazione delle impostazioni di un sito” a pagina 51
Configurazione e modifica di una cartella principale locale
Una volta progettata la struttura del sito, è possibile configurarlo (definirlo) in Dreamweaver. È necessario definire un
sito anche quando si desidera modificare un sito Web che non è stato creato in Dreamweaver. Impostare un sito
Dreamweaver è un modo per organizzare tutti i documenti associati a un sito Web.
La cartella principale locale è la cartella di lavoro del sito Dreamweaver. Questa cartella può trovarsi sul computer
locale o su un server di rete.
41
Se si desidera iniziare a modificare i file sul computer (senza pubblicarli), impostare solo una cartella locale, quindi
aggiungere le informazioni sulla cartella remota e sulla cartella di prova in un secondo momento.
Nota: non è necessario specificare una cartella remota se la cartella principale locale si trova sul sistema nel quale è in
esecuzione il server Web. Questo significa che il server Web viene eseguito sul computer locale.
1 Selezionare una delle opzioni seguenti:
• Per configurare un nuovo sito, selezionate Sito > Nuovo sito.
• Per modificare la configurazione di un sito esistente sul disco locale o di un sito remoto (o di un suo ramo), creato
con Dreamweaver o meno, selezionate Sito > Gestisci siti, selezionate il sito e fate clic su Modifica.
2 Inserite le informazioni di configurazione nella finestra di dialogo Definizione del sito:
• Per configurare un sito utilizzando la procedura guidata, fate clic sulla scheda Generali e seguite le indicazioni. Per
ulteriori informazioni, consultate “Opzioni della scheda Generali” a pagina 63.
• Per configurare direttamente le cartelle locale, remota e di prova (per l'elaborazione delle pagine dinamiche), fate
clic sulla scheda Avanzate, selezionate la categoria Informazioni locali e impostate le opzioni visualizzate.
(Consigliato)
Nota: solo le prime due opzioni della categoria Informazioni locali della scheda Avanzate sono obbligatorie per la
configurazione di un sito di lavoro sul computer locale.
Nome del sito È il nome che viene visualizzato nel pannello File e nella finestra di dialogo Gestisci siti; non appare nel
browser.
Cartella principale locale È il nome della cartella del disco locale in cui vengono archiviati i file del sito, i modelli e le
voci di libreria. Creare una cartella sul disco rigido locale oppure fare clic sull'icona della cartella per specificare una
cartella già esistente. Questa è la cartella che viene utilizzata da Dreamweaver per risolvere i collegamenti relativi alla
cartella principale.
Cartella immagini predefinita Indica il percorso della cartella in cui sono conservate le immagini utilizzate nel sito.
Inserire direttamente il percorso o fare clic sull'icona della cartella per specificare la cartella.
Page 48

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Collegamenti relativi a Modifica il percorso relativo dei collegamenti ad altre pagine del sito. Per impostazione
predefinita, Dreamweaver crea i collegamenti utilizzando percorsi relativi ai documenti. Selezionare l'opzione Cartella
principale del sito per modificare questa impostazione; specificare l'indirizzo HTTP nell'apposita casella di testo.
La modifica di questa impostazione non converte il percorso dei collegamenti esistenti; la nuova impostazione viene
applicata solo ai nuovi collegamenti creati visivamente con Dreamweaver.
Il contenuto collegato con un percorso relativo alla cartella principale del sito non appare quando si visualizza
l'anteprima dei documenti in un browser locale, a meno che non sia stato specificato un server di prova o sia stata
selezionata l'opzione Anteprima mediante il file temporaneo in Modifica > Preferenze > Anteprima nel browser. Ciò
avviene perché i browser, al contrario dei server, non riconoscono le cartelle principali dei siti.
Indirizzo HTTP Indica l'URL che sarà utilizzato dal sito Web. Questa impostazione consente a Dreamweaver di
verificare all'interno del sito i collegamenti che utilizzano URL assoluti o percorsi relativi alla cartella principale.
Dreamweaver utilizza questo indirizzo anche per verificare che i collegamenti relativi alla cartella principale del sito
funzionino sul server remoto, che potrebbe avere una cartella principale diversa. Ad esempio, se il collegamento è
associato a un file immagine sul disco rigido nella cartella C:\Sales\images\ (dove Sales è la cartella principale locale) e
l'URL del sito finale è http://www.mysite.com/SalesApp/ (dove SalesApp è la cartella principale remota), l'inserimento
dell'URL nella casella di testo Indirizzo HTTP garantisce che il percorso del file collegato sul server remoto sia
/SalesApp/images/.
Usa collegamenti con distinzione tra maiuscole e minuscole Controlla che le maiuscole e minuscole utilizzate nei
collegamenti corrispondano esattamente a quelle dei nomi dei file quando Dreamweaver esegue la verifica dei
collegamenti. L'opzione è utile in sistemi UNIX in cui i nomi dei file sono con distinzione tra maiuscole e minuscole.
42
Abilita cache Indica se deve essere creata una cache locale per migliorare la velocità delle operazioni di gestione dei
collegamenti e del sito. Se non si seleziona questa opzione, prima che il sito venga creato viene visualizzata una richiesta
di conferma di creazione di una cache da parte di Dreamweaver. È consigliabile selezionare questa opzione, poiché il
pannello Risorse (nel gruppo di pannelli File) funziona solo se viene creata una cache.
3 Fare clic su OK e su Fine per creare il sito, che viene visualizzato nel pannello File.
Consultare anche
“Accesso ai siti, a un server e alle unità disco locali” a pagina 86
“Importazione ed esportazione delle impostazioni di un sito” a pagina 51
“Impostazione del percorso relativo dei nuovi collegamenti” a pagina 291
“Gestione di file e cartelle” a pagina 80
“Configurare il computer per lo sviluppo di applicazioni” a pagina 539
Impostazione di una cartella remota
La cartella remota è la posizione in cui i file vengono archiviati per le attività di produzione, collaborazione,
distribuzione o per altre situazioni. In genere, la cartella remota si trova sul computer sul quale è in esecuzione il server
Web. È possibile impostare le opzioni di questa cartella rispondendo alle domande della procedura guidata nella
scheda Generali oppure facendo clic sulla scheda Avanzate e inserendo direttamente le informazioni richieste.
Nel pannello File di Dreamweaver, la cartella remota viene definita sito remoto. Quando si configura una cartella
remota, occorre selezionare il metodo di accesso che Dreamweaver dovrà utilizzare per caricare e scaricare i file dal
server Web.
Per l'esercitazione sull'impostazione di una cartella remota, vedere www.adobe.com/go/vid0162_it.
Page 49

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Nota: Dreamweaver supporta le connessioni ai server abilitati per IPv6. I tipi di connessione supportati sono FTP, SFTP,
WebDav e RDS. Per ulteriori informazioni, vedere il sito www.ipv6.org/.
Consultare anche
“Operazioni con i file senza un sito definito” a pagina 61
“Scaricamento di file da un server remoto” a pagina 90
“Uso di WebDAV per depositare e ritirare i file” a pagina 96
“Accesso ai siti, a un server e alle unità disco locali” a pagina 86
“Gestione di file e cartelle” a pagina 80
Definizione di un'esercitazione di cartella remota
Selezione di un metodo di accesso
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
3 Fare clic sulla scheda Avanzate, selezionare la categoria Informazioni su remoto, quindi selezionare il metodo di
accesso da utilizzare per trasferire i file tra le cartelle locale e remota:
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
43
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene
tramite RDS. Per questo metodo di accesso, la cartella remota deve trovarsi su un computer sul quale è in esecuzione
Adobe® ColdFusion®.
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server Web avviene tramite
Microsoft Visual SourceSafe. Questo metodo è supportato solo in Windows; per utilizzarlo, è necessario che sul
sistema sia installato Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al
server Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft
Internet Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
Nota: se si seleziona WebDAV come metodo di accesso e si utilizza Dreamweaver in un ambiente multiutente, occorre
anche assicurarsi che tutti gli utenti selezionino WebDAV come metodo di accesso. Se alcuni utenti selezionano WebDAV
ma altri scelgono altri metodi (ad esempio FTP), la funzione di deposito e ritiro di Dreamweaver non funzionerà nel
modo previsto, poiché WebDAV utilizza un proprio sistema di blocco dei file.
Le restanti opzioni della finestra di dialogo cambiano a seconda del metodo di accesso selezionato.
Impostazione delle opzioni per l'accesso FTP
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
Page 50

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
3 Nella finestra di dialogo Definizione del sito, selezionate la scheda Avanzate e fate clic sulla categoria Informazioni
su remoto.
La figura seguente mostra la categoria Informazioni su remoto con i campi già compilati.
44
Scheda Avanzate della finestra di dialogo Definizione del sito con la categoria Informazioni su remoto selezionata.
4 Nel menu a comparsa Accesso, selezionate FTP.
5 Nella casella di testo Host FTP, inserite il nome dell'host FTP su cui verranno caricati i file del sito Web.
Il nome dell'host FTP è il nome Internet completo di un computer (ad esempio, ftp.mindspring.com). Inserire il nome
completo dell'host senza alcun testo aggiuntivo. In particolare, non aggiungere il nome del protocollo davanti al nome
dell'host.
Se non si conosce il nome dell'host FTP, rivolgersi alla propria società di Web hosting.
Nota: la porta 21 è la porta predefinita per la ricezione delle connessioni FTP; tuttavia, alcuni amministratori talvolta
utilizzano un'altra porta allo scopo di impedire l'accesso FTP non autorizzato. In tali situazioni potete aggiungere ":" e il
numero di porta nel campo Host FTP. Ad esempio, se la porta utilizzata è la 29, inserite ftp.mindspring.com:29.
6 Nella casella di testo Directory host, inserite il nome della directory (cartella) host del sito remoto in cui sono
archiviati i documenti visibili al pubblico.
Se non si è sicuri di ciò che va inserito nella directory host, rivolgersi all'amministratore del server oppure lasciare
vuota la casella di testo. Su alcuni server, la directory principale è la stessa directory a cui ci si connette inizialmente
con l'FTP. Per scoprirlo, connettersi al server. Se nella vista File remoto del pannello File viene visualizzata una cartella
con il nome public_html, www o il nome di login dell'utente, probabilmente si tratta della directory da inserire nella
casella di testo Directory host.
7
Nelle caselle di testo Login e Password, inserite il nome di login e la password utilizzati per connettersi al server FTP.
8 Fate clic su Prova per provare l'host FTP, la directory host, il nome di login e la password.
Nota: per ottenere i dati relativi a Host FTP, Directory host, Nome di login e Password, rivolgetevi all'amministratore
del sistema della società che esegue l'hosting del sito. Nessun altro è in possesso di queste informazioni; dovete immetterle
esattamente come le ottenete dall'amministratore del sistema.
9 Per impostazione predefinita, Dreamweaver effettua il salvataggio della password. Se si preferisce che
Dreamweaver richieda l'inserimento della password ogni volta che si effettua una connessione al server remoto,
deselezionare l'opzione Salva.
Page 51

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
10 Selezionare Usa FTP passivo se la configurazione del firewall lo richiede.
L'FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di
connessione al server remoto. Se non siete sicuri dell'uso dell'FTP passivo, rivolgetevi all'amministratore di sistema,
oppure eseguite delle prove con l'opzione Usa FTP passivo attivata e disattivata.
Per ulteriori informazioni, consultate la nota tecnica 15220 sul sito Web di Adobe all'indirizzo
www.adobe.com/go/tn_15220_it.
11 Selezionate Usa modalità di trasferimento IPv6 se utilizzate un server FTP abilitato per IPv6.
Con la distribuzione della versione 6 del protocollo Internet (IPv6), i comandi EPRT e EPSV hanno sostituito
rispettivamente i comandi FTP PORT e PASV. Di conseguenza, se si tenta di connettersi a un server FTP abilitato per
IPv6, è necessario utilizzare i comandi esteso passivo (EPSV) ed esteso attivo (EPRT) per la connessione dati.
Per ulteriori informazioni, vedere il sito www.ipv6.org/.
12 Se la connessione al server remoto avviene attraverso un firewall, selezionare Usa firewall.
13 Fate clic su Impostazioni firewall per aprire le preferenze del sito di Dreamweaver e modificare l'host o la porta
firewall.
Per ulteriori informazioni, consultate “Impostazione delle preferenze del sito per il trasferimento di file” a pagina 52.
14 Se la configurazione del firewall lo richiede, selezionate Usa FTP sicuro (SFTP). SFTP utilizza chiavi pubbliche e di
cifratura per proteggere una connessione al server di prova.
45
Nota: potete utilizzare questa opzione soltanto se sul server è in esecuzione un servizio SFTP. Se non sapete se sul server
è in esecuzione SFTP, rivolgetevi all'amministratore del server.
In alcuni casi, se lavorate con SFTP, potrebbe essere necessario modificare il numero di porta predefinito. Per
modificare il numero di porta predefinito, aggiungete due punti e il numero di porta all'host FTP, ad esempio:
• nomedominio.com:22
I domini IPv6 devono essere racchiusi tra parentesi quadre:
• [2001:0db8:85a3:08d3:1319:8a2e:0370:7344]:443
15 Fate clic sul pulsante Compatibilità server per visualizzare opzioni più avanzate per la connessione server. Utilizzate
questo pulsante soltanto per la risoluzione di eventuali problemi. Può risultare utile, ad esempio, per i siti che
funzionavano con la versione precedente di Dreamweaver ma che per qualche motivo non funzionano con la
versione corrente.
Per ulteriori informazioni su queste opzioni, consultate la nota tecnica 14834 sul sito Web di Adobe all'indirizzo
www.adobe.com/go/tn_14834_it.
16 Selezionare Mantieni informazioni di sincronizzazione per sincronizzare in modo automatico i file locali e remoti.
Questa opzione è selezionata per impostazione predefinita.
17 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver
carichi il file sul sito remoto quando viene salvato.
18 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
19 Fare clic su OK.
In caso di problemi di connessione, consultate la nota tecnica 14834 sul sito Web di Adobe all'indirizzo
www.adobe.com/go/tn_14834_it.
Page 52

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Connessione o disconnessione da una cartella remota con l'accesso FTP
❖ Nel pannello File:
• Per connettersi, fare clic su Apre la connessione con l'host remoto nella barra degli strumenti.
• Per disconnettersi, fare clic su Disconnetti nella barra degli strumenti.
Impostazione delle opzioni per l'accesso locale o di rete
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare Locale/rete.
4 Fare clic sull'icona della cartella accanto alla casella di testo Cartella remota per individuare e selezionare la cartella
in cui sono archiviati i file del sito.
5 Selezionare Mantieni informazioni di sincronizzazione per sincronizzare in modo automatico i file locali e remoti.
Questa opzione è selezionata per impostazione predefinita.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver
carichi il file sul sito remoto quando viene salvato.
7 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
8 Fare clic su OK.
46
Impostazione delle opzioni per l'accesso WebDAV
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare WebDAV.
4 Nella casella di testo URL, inserire l'URL completo della directory sul server WebDAV a cui si desidera connettersi.
L'URL comprende il protocollo, la porta e la directory (se non si tratta della directory principale). Ad esempio,
http://webdav.mydomain.net/mysite.
5 Inserire il nome utente e la password.
Queste informazioni servono per l'autenticazione del server e non si riferiscono a Dreamweaver. Se non si è sicuri del
nome utente e della password, rivolgersi all'amministratore di sistema o al webmaster.
6 Fare clic su Prova per provare le impostazioni di connessione.
7 Selezionare Salva se si desidera che Dreamweaver memorizzi la password per ogni nuova sessione successiva.
8 Selezionare Mantieni informazioni di sincronizzazione per fare in modo che Dreamweaver sincronizzi in modo
automatico i file locali e remoti. Questa opzione è selezionata per impostazione predefinita.
9 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver
carichi il file sul sito remoto quando viene salvato.
10 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
Connessione o disconnessione da una cartella remota con l'accesso di rete
❖ Non occorre connettersi alla cartella remota perché la connessione è sempre attiva. Fare clic sul pulsante Aggiorna
per vedere i file remoti.
Page 53

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Impostazione delle opzioni per l'accesso RDS
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare RDS.
4
Fare clic sul pulsante Impostazioni e specificare le informazioni seguenti nella finestra di dialogo Configura server RDS:
• Inserire il nome del computer host su cui si trova il server Web.
Il nome host è probabilmente un indirizzo IP o un URL. Se non si è sicuri, rivolgersi all'amministratore.
• Inserire il numero della porta a cui ci si connette.
• Inserire la cartella principale remota come directory host.
Ad esempio: c\inetpub\wwwroot\myHostDir\
• Inserire il nome utente e la password RDS.
Nota: è possibile che queste opzioni non vengano visualizzate se il nome utente e la password vengono inseriti nelle
impostazioni di sicurezza di ColdFusion Administrator.
• Selezionare Salva se si desidera che Dreamweaver salvi le impostazioni specificate.
5 Fare clic su OK per chiudere la finestra di dialogo Configura server RDS.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver
carichi il file sul sito remoto al momento del salvataggio.
7 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro, quindi fare clic su OK.
47
Impostazione dell'accesso a Microsoft Visual SourceSafe
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver
esistente e fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare Database SourceSafe.
4 Fare clic sul pulsante Impostazioni e specificare le informazioni seguenti nella finestra di dialogo Apri database
SourceSafe:
• Nella casella di testo Percorso database, fare clic su Sfoglia per individuare il database Visual SourceSafe desiderato
o digitarne il percorso completo.
Il file selezionato diventa il file srcsafe.ini e viene utilizzato per inizializzare Visual SourceSafe.
• In Progetto, specificare il progetto contenuto nel database Visual SourceSafe che si desidera utilizzare come
directory principale del sito remoto.
• In Nome utente e Password, inserire il nome utente e la password per il login al database selezionato.
Se non si conoscono il nome utente e la password, rivolgersi all'amministratore di sistema.
• Selezionare l'opzione Salva se si desidera che Dreamweaver memorizzi le impostazioni specificate.
5 Fare clic su OK per ritornare alla finestra di dialogo Definizione del sito.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver
carichi il file sul sito remoto quando viene salvato.
Page 54

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
7 Quando si apre il file locale, disattivare l'opzione Ritira i file all'apertura se non si vuole che Dreamweaver scarichi
automaticamente i file dal server.
Risoluzione dei problemi di impostazione della cartella remota
Nell'elenco che segue vengono fornite informazioni sui problemi comuni che possono verificarsi durante
l'impostazione di una cartella remota e su come risolverli.
È inoltre disponibile una nota tecnica esaustiva con informazioni per la risoluzione dei problemi FTP sul sito Web di
Adobe all'indirizzo www.adobe.com/go/tn_14834_it.
• L'implementazione FTP di Dreamweaver potrebbe non funzionare correttamente con alcuni server proxy, firewall
multilivello e altre forme di accesso indiretto al server. Se si verificano dei problemi con l'accesso FTP, rivolgersi
all'amministratore del sistema locale.
• Per un'implementazione FTP di Dreamweaver, occorre connettersi alla cartella principale del sistema remoto.
Assicurarsi di indicare la cartella principale del sistema remoto come directory host. Se è stata specificata una
directory host usando una barra singola (/), potrebbe essere necessario specificare un percorso relativo dalla
directory a cui ci si connette alla cartella principale remota. Ad esempio, se la cartella principale remota è una
directory di livello superiore, è necessario specificare ../../ per la directory host.
• Se possibile, utilizzare i caratteri di sottolineatura al posto degli spazi ed evitare i caratteri speciali nei nomi di file
o cartella. I due punti, le barre, i punti e gli apostrofi nei nomi di file o cartelle possono talvolta causare dei problemi.
• In caso di problemi legati alla lunghezza dei nomi file, assegnare ai file nomi più brevi. In Mac OS, un nome file non
può superare i 31 caratteri di lunghezza.
• Molti server utilizzano i collegamenti simbolici (UNIX), le scelte rapide (Windows) o gli alias (Macintosh) per
collegare una cartella presente in un'area del disco del server a un'altra cartella ubicata altrove. Solitamente gli alias
di questo tipo non influenzano la capacità di connettersi alla cartella o alla directory appropriata, ma se si riesce a
connettersi solo a un'area del server e non a un'altra, è possibile che si tratti di un problema di discrepanza.
• Se viene visualizzato un messaggio di errore del tipo “impossibile caricare il file”, lo spazio sulla cartella remota
potrebbe essere esaurito. Per informazioni più dettagliate, esaminare il registro FTP.
48
Nota: in generale, quando si verifica un problema con un trasferimento FTP, esaminare il registro FTP selezionando
Finestra > Risultati (Windows) oppure Sito > Registro FTP (Macintosh), quindi fare clic sul tag Registro FTP.
Configurazione di un server di prova
Se si intendono sviluppare pagine dinamiche, Dreamweaver necessita di un server di prova per generare e visualizzare
il contenuto dinamico durante la progettazione. Come server di prova può essere utilizzato il computer locale, un
server di sviluppo, un server di pre-produzione o un server di produzione.
Prima di configurare una cartella per il sito di prova, è necessario definire un cartella locale e una cartella remota. È
spesso possibile utilizzare le impostazioni della cartella remota anche per il server di prova: le pagine dinamiche
presenti in questa cartella possono in genere essere elaborate da server applicazioni.
1 Selezionare una delle opzioni seguenti:
• Per configurare un nuovo sito, selezionate Sito > Nuovo sito.
• Per modificare la configurazione di un sito esistente sul disco locale o di un sito remoto (o di un suo ramo), creato
con Dreamweaver o meno, selezionate Sito > Gestisci siti, selezionare il sito dall'elenco e fate clic su Modifica.
Nota: se non è ancora stato definito alcun sito Dreamweaver, viene visualizzata direttamente la finestra di dialogo
Definizione del sito e non occorre fare clic su Nuovo.
Page 55

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
2 Selezionare Server di prova nella scheda Avanzate della finestra di dialogo Definizione del sito.
3 Selezionare la tecnologia server che si vuole utilizzare per l'applicazione Web.
Nota: a partire da Dreamweaver CS4, Dreamweaver non installa più i comportamenti server ASP.NET o JSP. Tuttavia,
se lavorate con pagine ASP.NET o JSP, Dreamweaver supporta comunque le funzioni Live Mode, Colorazione codice e
Suggerimenti codice per tali pagine. Non dovete selezionare ASP.NET o JSP nella finestra di dialogo Definizione sito per
abilitare il funzionamento di queste funzioni.
4 Confermare le impostazioni predefinite in Server di prova oppure selezionare impostazioni diverse.
Per impostazione predefinita, in Dreamweaver si presuppone che il server applicazioni e il server Web vengano
eseguiti sullo stesso sistema. Se nella categoria Informazioni su remoto della finestra di dialogo Definizione del sito è
stata definita una cartella remota e il server applicazioni viene eseguito sullo stesso sistema della cartella remota
(compreso il computer locale), accettare le impostazioni predefinite della categoria Server di prova.
Se nella categoria Informazioni su remoto non viene definita una cartella remota, la categoria Server di prova utilizza
per impostazione predefinita la cartella locale definita nella categoria Informazioni locali. È possibile accettare questa
impostazione solo se vengono soddisfatte le due condizioni seguenti:
Il server Web e il server applicazioni vengono eseguiti entrambi sul computer locale. Questa situazione può riguardare,
ad esempio, uno sviluppatore ColdFusion che esegue sia IIS sia ColdFusion su un sistema Windows XP locale.
La cartella principale locale è una sottocartella della directory principale del sito Web. Ad esempio, se si utilizza IIS, la
cartella principale locale è una sottocartella di c:\Inetpub\wwwroot\ o questa cartella stessa.
49
Se la cartella principale locale non è una sottocartella della directory principale, è necessario definirla come directory
virtuale sul server Web.
Nota: il server applicazioni può essere eseguito su un sistema diverso da quello del sito remoto. Se ad esempio si seleziona
l'opzione di accesso Database SourceSafe nella categoria Informazioni su remoto, è necessario impostare un server
differente nella categoria Server di prova.
5 Nella casella di testo Prefisso URL, inserire l'URL che viene digitato dagli utenti nei rispettivi browser per aprire
l'applicazione Web, ma omettere qualsiasi nome file.
Il prefisso URL comprende il nome del dominio e le sottodirectory o directory virtuali della directory principale del
sito Web, ma non un nome file. Ad esempio, se l'URL dell'applicazione è www.adobe.com/mycoolapp/start.php,
inserite il seguente prefisso URL: www.adobe.com/mycoolapp/.
Se Dreamweaver e il server Web vengono eseguiti sullo stesso sistema, è possibile utilizzare una delle opzioni localhost
al posto del nome del dominio. Ad esempio, se eseguite IIS e l'URL dell'applicazione è
http://buttercup_pc/mycoolapp/start.asp, inserite il seguente prefisso URL:
http://localhost/mycoolapp/
Per un elenco di opzioni localhost che si riferiscono a differenti server Web, vedere la sezione successiva.
6 Fare clic su OK, quindi su Fine per aggiungere il nuovo sito nell'apposito elenco.
Consultare anche
“Scelta di un server applicazioni” a pagina 541
“Preparazione della creazione di siti dinamici” a pagina 532
Page 56

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Informazioni sul prefisso URL del server di prova
È necessario specificare un prefisso URL in modo che Dreamweaver possa utilizzare i servizi di un server di prova per
visualizzare i dati e connettersi ai database in fase di progettazione. Dreamweaver utilizza questa connessione per
fornire all'utente informazioni utili sul database, ad esempio i nomi delle tabelle contenute nel database e i nomi delle
colonne delle tabelle.
Un prefisso URL comprende il nome del dominio e le sottodirectory o directory virtuali della directory principale del
sito Web.
Nota: la terminologia utilizzata in Microsoft IIS può variare da un server all'altro, ma per la maggior parte dei server
Web valgono gli stessi concetti.
Directory principale è la cartella del server mappata sul nome di dominio del proprio sito. Si supponga che la cartella
da utilizzare per l'elaborazione delle pagine dinamiche sia c:\sites\company\ e che questa cartella rappresenti la
directory principale, ovvero la cartella mappata sul nome di dominio del sito, ad esempio www.mystartup.com. In
questo caso il prefisso URL è http://www.mystartup.com/.
Se la cartella che si intende utilizzare per l'elaborazione delle pagine dinamiche è una sottocartella della directory
principale, è sufficiente aggiungere questa sottocartella all'URL. Se la directory principale è c:\sites\company\, il nome
di dominio del sito è www.mystartup.com e la cartella di elaborazione delle pagine dinamiche è
c:\sites\company\inventory. Inserire il seguente prefisso URL:
50
http://www.mystartup.com/inventory/
Se la cartella che si intende utilizzare per l'elaborazione delle pagine dinamiche non è la directory principale o una delle
sue sottodirectory, è necessario creare una directory virtuale.
Directory virtuale è una cartella che non è contenuta fisicamente nella directory principale del server anche se l'URL
indica tale condizione. Per creare una directory virtuale, all'interno dell'URL è necessario specificare un alias per il
percorso della cartella. Si supponga che la directory principale sia c:\sites\company, che la cartella di elaborazione sia
d:\apps\inventory e che l'alias definito per questa cartella sia “warehouse”. Inserire il seguente prefisso URL:
http://www.mystartup.com/warehouse/
Localhost si riferisce alla directory principale degli URL quando il client (in genere un browser, ma in questo caso
Dreamweaver) e il server Web vengono eseguiti sullo stesso sistema. Si supponga che Dreamweaver e il server Web
vengano eseguiti sullo stesso sistema Windows, che la directory principale sia c:\sites\company e che sia stata definita
una directory virtuale chiamata “warehouse” per indicare la cartella di elaborazione delle pagine dinamiche. Di seguito
sono riportati i prefissi URL che devono essere immessi per i server Web specificati:
Server Web Prefisso URL
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Nota: per impostazione predefinita, il server Web ColdFusion MX 7 viene eseguito sulla porta 8500, il server Web Apache
sulla porta 80 e il server Web Jakarta Tomcat sulla porta 8080.
Per gli utenti Macintosh che eseguono il server Web Apache, la directory principale è Utenti:MioNomeUtente:Siti,
dove MioNomeUtente è il nome dell'utente Macintosh. Un alias denominato ~MioNomeUtente viene
automaticamente definito per questa cartella quando si installa Mac OS 10.1 o versioni successive. Pertanto, il prefisso
URL predefinito in Dreamweaver è il seguente:
Page 57

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
http://localhost/~MioNomeUtente/
Se la cartella da utilizzare per elaborare le pagine dinamiche è Utenti:MioNomeUtente:Siti:inventory, il prefisso URL
è il seguente:
http://localhost/~MioNomeUtente/inventory/
Modifica di un sito Web remoto esistente in Dreamweaver
È possibile utilizzare Dreamweaver per copiare un sito remoto esistente (o qualunque ramo di un sito remoto) sul disco
locale e modificarlo, anche se il sito non è stato creato originariamente con Dreamweaver.
1 Creare una cartella locale che contenga il sito e impostarla come cartella locale del sito.
Nota: è necessario duplicare a livello locale l'intera struttura del ramo pertinente del sito remoto esistente.
2 Impostare una cartella remota, utilizzando le informazioni di accesso remoto relative al sito esistente. Per
modificare i file remoti, è necessario connettersi al sito remoto per scaricarli sul computer locale.
Assicurarsi di scegliere la cartella principale corretta per il sito remoto.
3 Nel pannello File (Finestra > File), fare clic sul pulsante Apre la connessione con l'host remoto (per l'accesso FTP)
o sul pulsante Aggiorna (per l'accesso di rete) nella barra degli strumenti per visualizzare il sito remoto.
4 Modificare il sito:
• Se desiderate lavorare sull'intero sito, selezionate la cartella principale del sito remoto nel pannello File, quindi fate
clic su Scarica file nella barra degli strumenti per scaricare l'intero sito sul disco locale.
• Se desiderate lavorare solamente con un file o una cartella del sito, individuate il file o la cartella nel riquadro
remoto del pannello File, quindi fate clic su Scarica file per scaricare tale file o cartella sul disco locale.
51
Dreamweaver duplica automaticamente gli elementi del sito remoto necessari per collocare il file scaricato nel punto
esatto della gerarchia del sito. Quando si modifica solo una parte del sito, di solito è preferibile includere anche i file
dipendenti, ad esempio i file di immagine.
Eliminazione di un sito Dreamweaver dall'elenco dei siti
La rimozione di un sito Dreamweaver e di tutte le relative informazioni di configurazione dall'elenco dei siti non
determina l'eliminazione dei file del sito dal computer.
1 Selezionare Sito > Gestisci siti.
2 Selezionare il nome di un sito.
3 Fare clic su Rimuovi, quindi fare clic su Sì per eliminare il sito dall'elenco o su No per conservare il nome del sito,
infine fare clic su Fine.
Importazione ed esportazione delle impostazioni di un sito
È possibile esportare le impostazioni di un sito in un file XML che può essere successivamente importato in
Dreamweaver. Ciò consente di trasferire i siti tra computer diversi e tra versioni differenti del programma oppure di
condividerne le impostazioni con altri utenti.
Esportare regolarmente le impostazioni dei siti in modo tale da disporre di una copia di backup nel caso si verifichi
qualunque problema con un sito.
Page 58

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Esportazione dei siti
1 Selezionare Sito > Gestisci siti.
2 Selezionare uno o più siti di cui si desidera esportare le impostazioni, quindi fare clic su Esporta:
• Per selezionare più di un sito, fare clic su ciascuno tenendo premuto il tasto Ctrl (Windows) o il tasto Comando
(Macintosh).
• Per selezionare una serie di siti consecutivi, fare clic sul primo e sull'ultimo tenendo premuto il tasto Maiusc.
3 Se desiderate eseguire un backup delle impostazioni del sito, selezionate la prima opzione nella finestra di dialogo
Esportazione del sito e fate clic su OK. Dreamweaver salva le informazioni di login per il server remoto, come il
nome utente e la password, e le informazioni sul percorso locale.
4 Se desiderate condividere le impostazioni con altri utenti, selezionate la seconda opzione nella finestra di dialogo
Esportazione del sito e fate clic su OK. (Dreamweaver non salva le informazioni che non potrebbero funzionare per
altri utenti, come i dati di login per il server remoto e i percorsi locali.)
5 Per ogni sito di cui si desidera esportare le impostazioni, specificare il percorso di destinazione del salvataggio e fare
clic su Salva. (Dreamweaver salva le impostazioni di ogni sito in un file XML con estensione .ste.)
6 Fare clic su Fine.
Nota: salvare il file *.ste nella cartella principale del sito oppure sul desktop, in modo da trovarlo facilmente in seguito.
Se non si ricorda dove è stato salvato un file di impostazioni, è possibile individuarlo eseguendo una ricerca sul computer
di tutti i file con l'estensione *.ste.
52
Importazione dei siti
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Importa.
3 Individuare e selezionare uno o più siti (file con estensione .ste) di cui si desidera importare le impostazioni.
Per selezionare più di un sito, fare clic su ciascun file .ste tenendo premuto il tasto Ctrl (Windows) o il tasto Comando
(Macintosh). Per selezionare una serie di siti consecutivi, fare clic sul primo e sull'ultimo file tenendo premuto il tasto
Maiusc.
4 Fare clic su Apri e quindi su Fine.
Dreamweaver importa il sito, dopo di che il nome del sito appare nella finestra di dialogo Gestisci siti.
Impostazione delle preferenze del sito per il trasferimento di file
Le preferenze vengono selezionate per controllare le funzioni di trasferimento file disponibili nel pannello File.
1 Selezionare Modifica > Preferenze (Windows) oppure Dreamweaver > Preferenze (Macintosh).
2 Nella finestra di dialogo Preferenze, selezionare Sito dall'elenco Categoria a sinistra.
3 Impostare le opzioni desiderate e fare clic su OK.
Mostra sempre Specifica quale sito (remoto o locale) viene sempre visualizzato e in quale riquadro del pannello File
(sinistro o destro) appaiono i file locali e remoti.
Per impostazione predefinita, il sito locale appare sulla destra. Il riquadro che non viene scelto (per impostazione
predefinita quello a sinistra) è il riquadro modificabile, che può visualizzare i file dell'altro sito (per impostazione
predefinita, il sito remoto).
File dipendenti Visualizza una richiesta di trasferimento dei file dipendenti (come le immagini, i fogli di stile esterni
e gli altri file a cui si fa riferimento nel file HTML) che vengono caricati dal browser insieme al file HTML. Per
Page 59

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
impostazione predefinita, sia Messaggio per scaricamento/ritiro che Messaggio per caricamento/deposito sono
selezionati.
Solitamente, è consigliabile scaricare i file dipendenti quando si ritira un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul disco locale, non è necessario scaricarli di nuovo. Questo vale anche quando si caricano
e si depositano i file: l'operazione non è necessaria se sulla destinazione sono già presenti copie aggiornate.
Se queste opzioni vengono deselezionate, i file dipendenti non vengono trasferiti. Per visualizzare comunque la
finestra di dialogo “Includere file dipendenti?” quando queste opzioni sono deselezionate, tenere premuto il tasto Alt
(Windows) o Opzione (Macintosh) quando si fa clic sui comandi Scarica, Carica, Deposita o Ritira.
Connessione FTP Determina se la connessione con il sito remoto viene chiusa quando non viene rilevata alcuna
attività per il numero di minuti specificato.
Attesa connessione FTP Specifica il numero di secondi durante il quale Dreamweaver tenta di stabilire una
connessione con il server remoto.
Se allo scadere dell'intervallo di tempo specificato non è stata ricevuta una risposta, Dreamweaver visualizza una
finestra di avvertimento che segnala all'utente questa circostanza.
Opzioni di trasferimento FTP Specifica se Dreamweaver seleziona l'opzione predefinita, dopo un numero specifico di
secondi, quando una finestra di dialogo viene visualizzata durante un trasferimento di file e non vi è risposta
dell'utente.
53
Host firewall Specifica l'indirizzo del server proxy attraverso il quale è necessario connettersi ai server esterni se si
utilizza un firewall.
Se non è disponibile un firewall, lasciare vuoto questo campo. Se è disponibile un firewall, selezionare l'opzione Usa
firewall nella finestra di dialogo Definizione del sito.
Porta firewall Specifica la porta del firewall attraverso la quale viene stabilita la connessione con il server remoto. Se si
usa una porta diversa dalla 21 (impostazione predefinita per l'FTP), inserirne il numero in questo campo.
Opzioni di caricamento: Salva i file prima di caricarli Indica che i file non salvati devono essere salvati
automaticamente prima di essere caricati sul sito remoto.
Opzioni di spostamento: Chiedi prima di spostare i file sul server Visualizza un avviso quando tentate di spostare dei
file sul sito remoto.
Gestisci siti Apre la finestra di dialogo Gestisci siti, che consente di modificare un sito esistente o di crearne uno
nuovo.
È possibile definire se i tipi di file vengono trasferiti in formato ASCII (testo) o binario, personalizzando il file
FTPExtensionMap.txt nella cartella Dreamweaver/Configuration (su Macintosh, il nome del file è
FTPExtensionMapMac.txt). Per ulteriori informazioni, vedere Estensione di Dreamweaver.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
Page 60

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Gestione dei siti Contribute mediante Dreamweaver
Gestione dei siti Contribute
Adobe® Contribute® CS4 associa le funzioni di un browser Web a quelle di un editor di pagine Web. Consente a colleghi
o clienti di accedere a una pagina di un sito creato e, se in possesso delle autorizzazioni necessarie, di modificarla o
aggiornarla. Gli utenti di possono aggiungere e aggiornare contenuto Web di base, ad esempio testo formattato,
immagini, tabelle e collegamenti. Gli amministratori di siti Contribute possono limitare le operazioni eseguibili dagli
utenti standard (non amministratori) all'interno di un sito.
Nota: questo argomento è indirizzato agli amministratori di siti Contribute.
L'amministratore del sito può autorizzare gli utenti che non sono amministratori a modificare le pagine, creando e
inviando a tali utenti una chiave di connessione. (Per informazioni su questa funzione, consultare la Guida di
Contribute.) È anche possibile configurare una connessione a un sito Contribute mediante Dreamweaver; in questo
modo sarà possibile connettersi (o consentire al designer del sito di connettersi) al sito Contribute e utilizzare tutte le
funzioni di modifica disponibili in Dreamweaver.
Contribute estende la funzionalità del sito Web mediante Contribute Publishing Services (CPS), una suite di
applicazioni di publishing e strumenti di gestione degli utenti che consente di integrare Contribute con il servizio di
directory utenti della propria organizzazione (ad esempio LDAP o Active Directory). Quando si abilita un sito
Dreamweaver come sito Contribute, Dreamweaver legge le impostazioni di amministrazione di Contribute ogni volta
che si stabilisce una connessione con il sito remoto. Se Dreamweaver rileva che CPS è abilitato, ne “eredita” parte delle
funzionalità, come il ripristino delle versioni precedenti dei file e la registrazione degli eventi.
54
È possibile utilizzare Dreamweaver per effettuare una connessione e modificare un file in un sito Contribute. La
maggior parte delle funzioni di Dreamweaver presenta le stesse modalità di utilizzo con un sito Contribute e con
qualsiasi altro sito. Tuttavia, quando si utilizza Dreamweaver con un sito Contribute, Dreamweaver esegue
automaticamente alcune operazioni di gestione dei file, come il salvataggio di più revisioni di un documento e la
registrazione di determinati eventi nella Console di CPS.
Per ulteriori informazioni, vedere la Guida di Contribute.
Struttura del sito e di pagina per un sito Contribute
Per consentire agli utenti di Contribute di modificare un sito Web, tenere presenti le seguenti considerazioni quando
si crea la struttura del sito:
• Creare una struttura del sito semplice: non nidificare troppo le cartelle e raggruppare gli elementi correlati in
un'unica cartella.
• Impostare le autorizzazioni di lettura e scrittura appropriate per le cartelle sul server.
• Aggiungere pagine di indice alle cartelle per incoraggiare gli utenti di Contribute a collocare le nuove pagine nelle
cartelle appropriate. Ad esempio, se si prevede che gli utenti di Contribute inseriscano pagine contenenti verbali di
riunioni, creare nella cartella principale del sito una cartella denominata verbali_riunioni con una pagina di indice.
Quindi, inserire nella pagina principale del sito un collegamento alla pagina di indice per i verbali delle riunioni.
Un utente di Contribute potrà a questo punto accedere alla pagina di indice e creare una nuova pagina, collegata
alla prima, contenente il verbale di una determinata riunione.
• In ciascuna pagina di indice della cartella, fornire un elenco di collegamenti alle singole pagine di contenuto e ai
documenti contenuti nella cartella.
• Creare strutture di pagina più semplici possibile, riducendo al minimo le opzioni di formattazione complesse.
Page 61

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
• Utilizzare i CSS anziché i tag HTML e assegnare nomi precisi agli stili CSS. Se gli utenti di Contribute utilizzano
una serie di stili standard in Microsoft Word, utilizzare gli stessi nomi per gli stili CSS, in modo che Contribute sia
in grado di mapparli quando un utente copia informazioni da un documento di Word e le incolla in una pagina di
Contribute.
• Per evitare che uno stile CSS sia disponibile per gli utenti di Contribute, modificarne il nome in modo che inizi con
mmhide_. Ad esempio, se in una pagina si usa lo stile AllineatoDestra ma non si desidera che gli utenti di
Contribute lo utilizzino, basta rinominarlo mmhide_AllineatoDestra.
Nota: è necessario trovarsi nella vista Codice per aggiungere mmhide_ al nome dello stile; non è possibile farlo nel
pannello CSS.
• Utilizzare un numero ridotto di stili CSS per semplificare e ottimizzare il sito.
• Se si utilizzano server-side include per gli elementi della pagina HTML quali intestazioni o piè di pagina, creare una
pagina HTML non collegata che contenga collegamenti con i file include. Gli utenti di Contribute possono quindi
aggiungere un segnalibro relativo alla pagina e usarla per accedere ai file include e modificarli.
Consultare anche
“Creazione di un modello di Dreamweaver” a pagina 417
“Creazione e gestione dei CSS” a pagina 141
55
“Operazioni con le server-side include” a pagina 355
Trasferimento dei file da e verso un sito Contribute
Contribute utilizza un meccanismo simile al sistema di deposito/ritiro di Dreamweaver per garantire che un solo
utente alla volta possa modificare una determinata pagina Web. Quando si attiva la compatibilità con Contribute in
Dreamweaver, il sistema di deposito/ritiro di Dreamweaver viene attivato automaticamente.
Per trasferire i file da e in un sito Contribute mediante Dreamweaver, utilizzare sempre i comandi Deposita e Ritira.
Se si utilizzano i comandi Scarica e Carica (PUT e GET) per il trasferimento dei file, è possibile che le modifiche
recentemente apportate da un utente di Contribute a un file vengano sovrascritte.
Quando si deposita un file in un sito Contribute, Dreamweaver crea automaticamente una copia di backup della
versione depositata in precedenza nella cartella _baks e aggiunge il nome utente, la data e l'ora a un file delle Design
Notes.
Consultare anche
“Deposito e ritiro dei file” a pagina 93
Autorizzazioni dei file e delle cartelle di Contribute sul server
Contribute consente di gestire le autorizzazioni dei file e delle cartelle per ciascun ruolo di utenti definito; non consente
tuttavia di gestire le autorizzazioni di lettura e scrittura sottostanti assegnate ai file e alle cartelle dal server. In
Dreamweaver è possibile gestire tali autorizzazioni direttamente sul server.
Page 62

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Se un utente di Contribute non dispone dell'accesso in lettura sul server a un file dipendente, ad esempio un'immagine
visualizzata in una pagina, il contenuto del file dipendente non viene visualizzato nella finestra di Contribute. Ad
esempio, se un utente non dispone dell'accesso in lettura a una cartella di immagini, le immagini contenute in tale
cartella vengono visualizzate sotto forma di icone di immagini spezzate in Contribute. Allo stesso modo, poiché i
modelli di Dreamweaver sono memorizzati in una sottocartella della cartella principale del sito, un utente di
Contribute che non dispone dell'accesso in lettura alla cartella principale non potrà utilizzare i modelli nel sito a meno
che non li copi in una cartella appropriata.
Quando si imposta un sito Dreamweaver, è necessario attribuire agli utenti l'accesso in lettura sul server alla cartella
/_mm (la sottocartella _mm della cartella principale), alla cartella /Templates e a tutte le cartelle contenenti risorse
utili.
Se, per motivi di sicurezza, non potete attribuire agli utenti l'accesso in lettura alla cartella /Templates, potete
comunque rendere accessibili i modelli agli utenti di Contribute. Consultate “Abilitazione degli utenti di Contribute
per l'accesso ai modelli senza accesso alla cartella principale” a pagina 60.
Per ulteriori informazioni sulle autorizzazioni di Contribute, vedere Amministrazione di Contribute nella Guida di
Contribute.
File speciali di Contribute
Contribute utilizza numerosi file speciali non destinati alla visualizzazione da parte dei visitatori del sito:
56
• Il file delle impostazioni condiviso, denominato in modo non significativo e con estensione CSI, viene visualizzato
in una cartella denominata _mm nella cartella principale del sito e contiene le informazioni utilizzate da Contribute
per la gestione del sito.
• Le versioni precedenti dei file nelle cartelle denominate _baks.
• Le versioni temporanee delle pagine che consentono agli utenti di visualizzare le modifiche in anteprima.
• I file di blocco temporanei che indicano che una determinata pagina è in fase di modifica o di visualizzazione in
anteprima.
• I file delle Design Notes che contengono metadati sulle pagine del sito.
In generale, questi file speciali di Contribute non devono essere modificati mediante Dreamweaver; Dreamweaver
li gestisce automaticamente.
Se non desiderate che tali file speciali di Contribute vengano visualizzati sul server accessibile pubblicamente,
potete impostare un server di pre-produzione in cui gli utenti di Contribute lavorano sulle pagine, quindi copiare
periodicamente le pagine Web dal server di pre-produzione al server di produzione sul Web. In questo caso, copiare
sul server di produzione solo le pagine Web e non i file speciali di Contribute elencati sopra. In particolare, non
copiare sul server di produzione le cartelle _mm e _baks.
Nota: per informazioni sull'impostazione di un server per impedire che i visitatori visualizzino i file presenti nelle
cartelle i cui nomi iniziano con un carattere di sottolineatura, vedere “Sicurezza del sito” nella Guida di Contribute.
In alcuni casi, potrebbe essere necessario eliminare manualmente altri file speciali di Contribute, ad esempio nel
caso in cui le pagine temporanee di anteprima non vengano eliminate da Contribute al termine della
visualizzazione. I nomi di file delle pagine temporanee di anteprima iniziano con TMP.
Allo stesso modo, è possibile che un file di blocco obsoleto venga inavvertitamente lasciato sul server. In questo
caso, è necessario eliminarlo per consentire la modifica della pagina.
Page 63

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Preparazione di un sito da utilizzare con Contribute
Se si prepara un sito Dreamweaver esistente per gli utenti di Contribute, è necessario attivare in modo esplicito la
compatibilità con Contribute per utilizzarne le funzioni. Dreamweaver non richiede di eseguire tale operazione,
tuttavia, quando ci si connette a un sito impostato come sito Contribute (e per il quale esiste già un amministratore),
Dreamweaver chiede all'utente di attivare la compatibilità con Contribute.
Non tutti i tipi di connessione supportano la compatibilità con Contribute. Ai tipi di connessione si applicano le
restrizioni seguenti:
• Se la connessione al sito remoto utilizza WebDAV o Microsoft Visual SourceSafe, non è possibile attivare la
compatibilità con Contribute in quanto questi sistemi di controllo dell'origine non sono compatibili con le Design
Notes e con il sistema di deposito/ritiro utilizzati da Dreamweaver per i siti Contribute.
• Se si utilizza RDS per connettersi al sito remoto, è possibile attivare la compatibilità con Contribute ma è necessario
personalizzare la connessione per poterla condividere con gli utenti di Contribute.
• Se si utilizza il computer locale come server Web, è necessario impostare il sito mediante una connessione di rete o
FTP al computer (anziché il solo percorso della cartella locale) per condividere la connessione con gli utenti di
Contribute.
Quando si attiva la compatibilità con Contribute, Dreamweaver attiva automaticamente le Design Notes (compresa
l'opzione Carica Design Notes per condivisione) e il sistema di deposito/ritiro.
57
Se CPS (Contribute Publishing Server) è attivato sul sito remoto con cui si effettua la connessione, Dreamweaver
notifica a CPS ogni attivazione di un'operazione di rete come il deposito, il ripristino o la pubblicazione di un file. Il
CPS registrerà questi eventi e sarà possibile visualizzare il registro relativo nella Console di amministrazione di CPS.
Se disattivate CPS, questi eventi non vengono registrati. CPS viene attivato utilizzando Contribute. Per ulteriori
informazioni, consultate la Guida di Contribute.
Nota: è possibile rendere un sito compatibile con Contribute anche se Contribute non è installato nel computer. Se
tuttavia desiderate avviare Amministratore di Contribute da Dreamweaver, Contribute deve essere installato nello stesso
computer di Dreamweaver e dovete eseguire la connessione al sito remoto prima di attivare la compatibilità con
Contribute. In caso contrario, non è possibile leggere le impostazioni di amministrazione di Contribute da Dreamweaver
per determinare se CPS e la funzione di ripristino sono attivati.
Importante: verificate che il file delle impostazioni condivise (file CSI) utilizzato da Contribute per amministrare il sito
si trovi nel server remoto e non sia danneggiato. Il file viene creato automaticamente da Contribute (e ne vengono
sovrascritte eventuali versioni precedenti) ogni volta che eseguite operazioni di amministrazione in Amministratore
Contribute. Se il file delle impostazioni condivise non si trova nel server o è danneggiato, ogni volta che tentate
un'operazione in rete (ad esempio un caricamento) in Dreamweaver viene restituito un errore che indica che il file
necessario per la compatibilità con Contribute non è presente nel server. Per garantire che nel server sia presente il file
corretto, disattivate la connessione al server in Dreamweaver, avviate Amministratore Contribute, apportate una
modifica amministrativa e quindi eseguite di nuovo la connessione al server in Dreamweaver. Per ulteriori informazioni,
consultate la Guida di Contribute.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, fare clic su Modifica, quindi sulla scheda Avanzate.
3 Selezionare la categoria Contribute nell'elenco Categoria a sinistra, quindi selezionare Abilita compatibilità con
Contribute.
4 Se viene visualizzata una finestra di dialogo in cui viene indicato che è necessario attivare le Design Notes e il
deposito/ritiro, fare clic su OK.
Page 64

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
5 Se non sono ancora state fornite le informazioni di contatto per il deposito/ritiro, digitare il proprio nome e
indirizzo e-mail nella finestra di dialogo, quindi fare clic su OK. Nella finestra di dialogo Definizione del sito
vengono visualizzati lo stato di ripristino, lo stato di CPS (Contribute Publishing Server), la casella di testo URL
cartella principale sito e il pulsante Amministra sito in Contribute.
Se la funzione di ripristino è attivata in Contribute, è possibile ripristinare le versioni precedenti dei file modificati
in Dreamweaver.
6 Se necessario, correggere l'URL nella casella di testo URL cartella principale sito. A volte l'URL della cartella
principale del sito creato da Dreamweaver sulla base di altre informazioni fornite sulla definizione del sito non è
esatto.
7 Fate clic sul pulsante Prova per verificare la correttezza dell'URL inserito.
Nota: se si è già pronti per inviare una chiave di connessione o per effettuare le operazioni di amministrazione dei siti
Contribute, saltare i passaggi successivi.
8 Fate clic sul pulsante Amministra sito in Contribute per apportare modifiche amministrative. Tenete presente che
è necessario che Contribute sia installato nello stesso computer per aprire Amministratore Contribute da
Dreamweaver.
9 Fare clic su OK e quindi su Fine.
58
Consultare anche
“Ripristino dei file (utenti Contribute)” a pagina 113
Amministrazione di un sito Contribute mediante Dreamweaver
Dopo aver attivato la compatibilità con Contribute, potete utilizzare Dreamweaver per avviare Contribute allo scopo
di eseguire le operazioni di amministrazione del sito.
Nota: Contribute deve essere installato sullo stesso computer di Dreamweaver.
In qualità di amministratore di un sito Contribute, è possibile effettuare tutte le seguenti operazioni:
• Modifica delle impostazioni amministrative a livello di sito.
Le impostazioni amministrative Contribute sono un insieme di impostazioni applicate a tutti gli utenti del sito
Web. Queste impostazioni consentono di personalizzare Contribute per fornire un'esperienza d'uso ottimale.
• Modifica delle autorizzazioni concesse ai ruoli utente in Contribute.
• Impostazione degli utenti di Contribute.
Per potersi connettere al sito, gli utenti di Contribute necessitano di alcune informazioni. È possibile raggruppare
tutte queste informazioni in un file denominato chiave di connessione da inviare agli utenti di Contribute.
Nota: una chiave di connessione non corrisponde a un file del sito esportato di Dreamweaver.
Prima di fornire agli utenti di Contribute le informazioni sulla connessione necessarie per la modifica delle pagine,
utilizzare Dreamweaver per creare la gerarchia di base delle cartelle del sito nonché i modelli e i fogli di stile CSS
necessari per il sito.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, fare clic su Modifica, quindi sulla scheda Avanzate.
3 Selezionare la categoria Contribute dall'elenco a sinistra.
4 Fare clic sul pulsante Amministra sito in Contribute.
Page 65

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Nota: questo pulsante viene visualizzato solo se è attivata la compatibilità con Contribute.
5 Se richiesto, immettere la password dell'amministratore, quindi fare clic su OK.
Viene visualizzata la finestra di dialogo Amministra sito Web.
• Per modificare le impostazioni amministrative, selezionare una categoria dall'elenco a sinistra, quindi modificare
le impostazioni secondo le necessità.
• Per modificare le impostazioni dei ruoli, nella categoria Utenti e ruoli fare clic su Modifica impostazioni ruolo e
apportare le modifiche necessarie.
• Per inviare una chiave di connessione per la configurazione degli utenti, nella categoria Utenti e ruoli fare clic su
Invia chiave di connessione, quindi completare la procedura guidata di connessione.
6 Fare clic su Chiudi, poi su OK e infine su Fine.
Per ulteriori informazioni sulle impostazioni amministrative, la gestione dei ruoli utente o la creazione di una chiave
di connessione, consultare la Guida di Contribute.
Consultare anche
“Importazione ed esportazione delle impostazioni di un sito” a pagina 51
59
Eliminazione, spostamento o ridenominazione di un file remoto in un sito Contribute
La procedura di eliminazione di un file dal server remoto che ospita un sito Contribute è simile a quella utilizzata per
eliminare un file dal server per un sito Dreamweaver. Tuttavia, quando si elimina un file da un sito Contribute,
Dreamweaver richiede all'utente se desidera eliminare tutte le versioni precedenti del file. Se si sceglie di conservare le
versioni precedenti, Dreamweaver salva una copia della versione corrente nella cartella _baks in modo che sia possibile
ripristinarla in seguito.
La procedura di ridenominazione o spostamento di un file remoto da una cartella a un'altra in un sito Contribute è
uguale a quella utilizzata per i siti Dreamweaver. Tuttavia, in un sito Contribute, Dreamweaver rinomina o sposta
anche le versioni precedenti associate del file che vengono salvate nella cartella _baks.
1 Selezionare il file nel riquadro Remoto del pannello File (Finestra > File) e premere Backspace (Windows) o
Cancella (Macintosh).
Viene visualizzata una finestra di dialogo in cui viene richiesto di confermare l'eliminazione del file.
2 Nella finestra di conferma:
• Per eliminare tutte le versioni precedenti e la versione corrente del file, selezionare l'opzione Elimina versioni di
ripristino.
• Per lasciare sul server le versioni precedenti, deselezionare l'opzione Elimina versioni di ripristino.
3 Fare clic su Sì per eliminare il file.
Page 66

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Abilitazione degli utenti di Contribute per l'accesso ai modelli senza accesso alla cartella principale
In un sito Contribute, la gestione delle autorizzazioni per file e cartelle avviene direttamente sul server. Qualora, per
motivi di sicurezza, non fosse possibile attribuire agli utenti l'accesso in lettura alla cartella /Templates, è comunque
possibile rendere disponibili i modelli agli utenti.
1 Impostare il sito Contribute in modo che la cartella principale sia quella che deve essere visualizzata come tale dagli
utenti.
2 Utilizzando il pannello File, copiare manualmente la cartella dei modelli dalla cartella principale del sito primario
alla cartella principale del sito Contribute.
3 Se necessario, dopo aver aggiornato i modelli per il sito primario, copiare nuovamente quelli modificati nelle
sottocartelle appropriate.
In questo caso, non utilizzare collegamenti relativi alla cartella principale del sito nelle sottocartelle. Tali collegamenti
sono infatti relativi alla cartella principale sul server e non a quella definita in Dreamweaver. Gli utenti di Contribute
non possono creare collegamenti relativi alla cartella principale del sito.
Se i collegamenti presenti in una pagina di Contribute sembrano interrotti, è possibile che vi sia un problema con le
autorizzazioni delle cartelle, in particolare se i collegamenti fanno riferimento a pagine al di fuori della cartella
principale dell'utente di Contribute. Verificare le autorizzazioni di lettura e scrittura per le cartelle sul server.
60
Consultare anche
“Posizioni e percorsi dei documenti” a pagina 286
Risoluzione dei problemi di un sito Contribute
Se un file remoto in un sito Contribute risulta essere ritirato, ma non risulta bloccato sul computer dell'utente, è
possibile sbloccare il file per consentire ad altri utenti di modificarlo.
Quando si fa clic su un pulsante relativo all'amministrazione di un sito Contribute, Dreamweaver verifica che la
connessione al sito remoto sia possibile e che l'URL della cartella principale del sito sia valido. Se Dreamweaver non
riesce a connettersi o se l'URL non è valido, viene visualizzato un messaggio di errore.
Se gli strumenti di amministrazione non funzionano correttamente, potrebbe essersi verificato un errore nella cartella _mm.
Sblocco di un file in un sito Contribute
Nota: prima di eseguire questa procedura, verificare che il file sia stato effettivamente ritirato. Se si sblocca un file mentre
un utente di Contribute lo sta modificando, più utenti potrebbero modificarlo contemporaneamente.
1 Effettuate una delle operazioni seguenti:
• Aprire il file nella finestra del documento, quindi selezionare Sito > Annulla ritiro.
• Nel pannello File (Finestra > File), fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto
il tasto Ctrl (Macintosh), quindi selezionare Annulla ritiro.
È possibile che venga visualizzata una finestra di dialogo in cui viene indicato l'utente che ha ritirato il file e richiesto
di confermare lo sblocco.
2 In tal caso, fare clic su Sì per confermare.
Il file viene sbloccato sul server.
Page 67

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Risoluzione dei problemi relativi alla connessione a un sito Contribute
1 Verificare l'URL della cartella principale del sito nella categoria Contribute della finestra di dialogo Definizione del
sito, aprendo l'URL in un browser, per assicurarsi che si apra la pagina corretta.
2 Utilizzare il pulsante Prova nella categoria Informazioni su remoto della finestra di dialogo Definizione del sito per
verificare che la connessione al sito sia possibile.
3 Se l'URL è corretto ma a seguito della verifica viene visualizzato un messaggio di errore, rivolgersi
all'amministratore del sistema.
Risoluzione dei problemi relativi agli strumenti di amministrazione di Contribute
1 Sul server, verificare di disporre delle autorizzazioni di lettura e scrittura e, se necessario, delle autorizzazioni di
esecuzione, per la cartella _mm.
2 Verificare che la cartella _mm contenga un file di impostazioni condiviso con estensione CSI.
3 In caso contrario, mediante la procedura guidata di connessione, creare una connessione al sito e diventarne un
amministratore. Il file delle impostazioni condiviso viene creato automaticamente quando si diventa un
amministratore. Per ulteriori informazioni su come diventare amministratore di un sito Web Contribute esistente,
vedere Amministrazione di Contribute nella Guida di Contribute.
61
Operazioni con i file senza un sito definito
Connessione a un server FTP senza un sito definito
È possibile connettersi a un server FTP per lavorare sui documenti senza che sia necessario creare un sito
Dreamweaver. se si lavora sui file senza creare un sito Dreamweaver, non è possibile eseguire operazioni a livello di
sito, quale ad esempio il controllo dei collegamenti.
1 Selezionare Sito > Gestisci siti.
2 Fare clic su nuovo, quindi selezionare Server FTP & RDS.
3 Inserire un nome per la connessione al server nella casella Nome. È questo il nome che verrà visualizzato nel menu
a comparsa nella parte superiore del pannello File.
4 Selezionare FTP nel menu Tipo di accesso.
5 Inserire il nome dell'host FTP su cui verranno caricati i file del sito Web.
Il nome dell'host FTP è il nome Internet completo di un computer (ad esempio, ftp.mindspring.com). Inserire il nome
completo dell'host senza alcun testo aggiuntivo. In particolare, non aggiungere il nome del protocollo davanti al nome
dell'host.
Nota: se non si conosce il nome dell'host FTP, rivolgersi al proprio ISP.
6 Inserire il nome della directory host del sito remoto in cui sono archiviati i documenti visibili al pubblico.
7 Inserire il nome di login e la password utilizzati per connettersi al server FTP, quindi fare clic su Prova per eseguire
una verifica del nome di login e della password.
8 Selezionare Salva se si desidera che Dreamweaver salvi la password specificata. (Se questa opzione non viene
selezionata, Dreamweaver chiede di inserire la password ogni volta che ci si connette al server remoto.)
9 Selezionare Usa FTP passivo se la configurazione del firewall lo richiede.
Page 68

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
L'FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di
connessione al server remoto. Se non si è sicuri sull'uso dell'FTP passivo, rivolgersi all'amministratore di sistema.
10 Selezionare Usa firewall per connettersi al server remoto attraverso un firewall, quindi fare clic su Impostazioni
firewall per modificare l'host o la porta firewall.
11 Selezionare Usa FTP sicuro (SFTP) per utilizzare l'autenticazione FTP protetta, quindi fare clic su OK.
SFTP utilizza le chiavi pubbliche e la cifratura per proteggere la connessione al server di prova.
Nota: il server deve essere eseguito su un server SFTP.
12 Fare clic su OK. Il pannello File visualizza il contenuto della cartella remota del server a cui l'utente si è connesso e
il nome del server viene visualizzato nel menu a comparsa posto nella parte superiore del pannello.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
Connessione a un server RDS senza un sito definito
È possibile connettersi a un server RDS per lavorare sui documenti senza che sia necessario creare un sito
Dreamweaver. se si lavora sui file senza creare un sito Dreamweaver, non è possibile eseguire operazioni a livello di
sito, quale ad esempio il controllo dei collegamenti.
62
1 Selezionare Sito > Gestisci siti.
2 Fare clic su nuovo, quindi selezionare Server FTP & RDS.
3 Inserire un nome per il server nel campo di testo Descrizione. Questo è il nome che verrà visualizzato nel menu
situato nella parte superiore del pannello File.
4 Selezionare RDS nel menu Tipo di accesso.
5 Inserire l'URL che gli utenti devono digitare nei rispettivi browser per aprire l'applicazione Web, omettendo il
nome del file.
Se l'URL dell'applicazione è www.adobe.com/mycoolapp/start.html, immettere il seguente prefisso URL:
www.adobe.com/mycoolapp/.
6 Successivamente fare clic sul pulsante Impostazioni per inserire i dati di accesso.
7 Impostare la finestra di dialogo Configura server RDS e fare clic su OK.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
Page 69

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Opzioni della scheda Generali
Impostazione delle opzioni di modifica file nella scheda Generali
La procedura guidata Definizione del sito comprende tre sezioni che consentono di impostare un sito Dreamweaver:
modifica dei file, prova dei file e condivisione dei file. Ogni sezione potrebbe comprendere più schermate, a seconda
delle impostazioni che vengono selezionate. Il nome della sezione in grassetto, nella parte superiore della finestra di
dialogo, indica il punto in cui ci si trova del processo di impostazione. Potrebbe non essere necessario impostare le
cartelle in tutte e tre le sezioni; le domande visualizzate nella scheda consentono all'utente di definire le proprie
esigenze.
Questa finestra di dialogo permette di assegnare un nome al sito Dreamweaver e di specificarne l'URL.
Consultare anche
“Informazioni sui siti di Dreamweaver” a pagina 39
Assegnazione di un nome al sito
❖ Inserire un nome per il sito Dreamweaver.
63
Specifica dell'URL del sito
❖ Inserire l'URL (indirizzo HTTP) del sito Dreamweaver.
Dreamweaver utilizza questo indirizzo per verificare che i collegamenti relativi alla cartella principale del sito
funzionino sul server remoto, che potrebbe avere una cartella principale diversa. Ad esempio, se il collegamento è
associato a un file immagine sul disco rigido nella cartella C:\Sales\images\ (dove Sales è la cartella principale locale) e
l'URL del sito finale è http://www.mysite.com/SalesApp/ (dove SalesApp è la cartella principale remota), l'inserimento
dell'URL nella casella di testo Indirizzo HTTP garantisce che il percorso del file collegato sul server remoto sia
/SalesApp/images/.
Impostazione delle opzioni di modifica file nella scheda Generali, seconda parte
Questa finestra di dialogo consente di indicare se si sta creando un'applicazione Web. Un'applicazione Web è una
raccolta di pagine Web che interagiscono con l'utente, l'una con l'altra e con altre risorse disponibili su un server Web,
ad esempio database.
Se si crea un'applicazione Web, è necessario selezionare la tecnologia server utilizzata sul server Web.
1 Scegliere No se non si intende utilizzare una tecnologia server per creare un'applicazione Web; in caso contrario,
scegliere Sì per utilizzare una tecnologia server per creare un'applicazione Web.
2 Se si sceglie Sì, selezionare una tecnologia server.
Potete utilizzare Dreamweaver per creare applicazioni Web avvalendovi di tre tecnologie server: PHP, ColdFusion o
ASP. Ognuna di queste tecnologie corrisponde a un tipo di documento in Dreamweaver. La scelta di una tecnologia
per l'applicazione Web dipende da numerosi fattori, tra cui il livello di familiarità con i diversi linguaggi di script e il
server applicazioni che si prevede di utilizzare.
Consultare anche
“Scelta di un server applicazioni” a pagina 541
Page 70

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Impostazione delle opzioni di modifica file nella scheda Generali, terza parte
Questa finestra di dialogo consente di selezionare l'ambiente di sviluppo.
1 Scegliere il metodo da utilizzare per lavorare sui file durante lo sviluppo.
2 Inserire la posizione di archiviazione dei file o fare clic sull'icona della cartella per cercare e selezionare la cartella
desiderata.
Si tratta della cartella di lavoro per il sito Dreamweaver, ossia della posizione in cui vengono archiviati i file “in
lavorazione” per un sito Dreamweaver. Nel pannello File di Dreamweaver, questa cartella è il sito locale.
Consultare anche
“Struttura delle cartelle remota e locale” a pagina 40
Impostazione delle opzioni di modifica file nella scheda Generali (prefisso URL)
Questa finestra di dialogo viene visualizzata se si seleziona una tecnologia server nelle fasi precedenti del processo. Il
suo scopo è di specificare un prefisso URL per permettere a Dreamweaver di utilizzare il server di prova per
visualizzare i dati e connettersi ai database durante il lavoro. Un prefisso URL comprende il nome del dominio e le
sottodirectory o directory virtuali della directory principale del sito Web.
64
1 Inserire l'URL che gli utenti devono digitare nei rispettivi browser per aprire l'applicazione Web, omettendo il
nome del file.
Se l'URL dell'applicazione è www.adobe.com/mycoolapp/start.php, immettere il seguente prefisso URL:
www.adobe.com/mycoolapp/.
Se Dreamweaver e il server Web vengono eseguiti sullo stesso computer, è possibile utilizzare il termine “localhost” al
posto del nome del dominio. Ad esempio, se l'URL dell'applicazione è buttercup_pc/mycoolapp/start.php, è possibile
inserire il seguente prefisso URL: http://localhost/mycoolapp/.
2 Fare clic su URL di prova per verificare il funzionamento dell'URL.
Consultare anche
“Configurazione di un server di prova” a pagina 48
“Informazioni sul prefisso URL del server di prova” a pagina 50
Impostazione delle opzioni di modifica file nella scheda Generali (accesso remoto)
Questa finestra di dialogo consente di selezionare il metodo di accesso al server di prova da parte di Dreamweaver.
Dreamweaver opera con un server di prova per generare e visualizzare il contenuto dinamico mentre l'utente lavora.
Come server di prova può essere utilizzato il computer locale, un server di sviluppo, un server di pre-produzione o un
server di produzione. Se il server è in grado di elaborare il tipo di pagine dinamiche che si prevede di sviluppare, la
scelta è ininfluente.
❖ Selezionare un metodo di accesso dal menu a comparsa e compilare le caselle di testo appropriate.
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Page 71

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene
tramite RDS. Per questo metodo di accesso, il computer su cui si trova la cartella remota deve avere ColdFusion in
esecuzione.
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server di prova avviene tramite
Microsoft Visual SourceSafe. Questo metodo è supportato solo in Windows; per utilizzarlo, è necessario che sul
sistema sia installato Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al
server Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft
Internet Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
Impostazione delle opzioni di configurazione di una cartella remota
Questa finestra di dialogo consente di impostare una cartella remota del server.
65
A seconda dell'ambiente, questa cartella è la posizione in cui i file vengono archiviati per la prova, la collaborazione, la
produzione, la distribuzione o altre situazioni. In genere, la cartella remota si trova sulla macchina su cui viene eseguito
il server Web.
Nel pannello File di Dreamweaver, questa cartella è il sito remoto. La cartella remota permette di trasferire i file tra il
disco locale e il server Web; ciò semplifica la condivisione e la gestione dei file nei siti di Dreamweaver.
❖ Per procedere, selezionare Sì per configurare una cartella remota, oppure No per saltare l'operazione.
Consultare anche
“Struttura delle cartelle remota e locale” a pagina 40
Impostazione delle opzioni di condivisione dei file nella scheda Generali (accesso remoto)
Questa finestra di dialogo consente di selezionare il metodo di accesso al server di prova da parte di Dreamweaver.
Dreamweaver opera con un server di prova per generare e visualizzare il contenuto dinamico mentre l'utente lavora.
Come server di prova può essere utilizzato il computer locale, un server di sviluppo, un server di pre-produzione o un
server di produzione. Se il server è in grado di elaborare il tipo di pagine dinamiche che si prevede di sviluppare, la
scelta è ininfluente.
❖ Selezionare un metodo di accesso dal menu a comparsa e compilare le caselle di testo appropriate.
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
Page 72

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene
tramite RDS. Per questo metodo di accesso, il computer su cui si trova la cartella remota deve avere ColdFusion in
esecuzione.
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server di prova avviene tramite
Microsoft Visual SourceSafe. Questo metodo è supportato solo in Windows; per utilizzarlo, è necessario che sul
sistema sia installato Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al
server Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft
Internet Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
Impostazione delle opzioni di condivisione dei file nella scheda Generali (deposito/ritiro)
Questa finestra di dialogo consente di impostare il sistema di deposito e ritiro file se si lavora in équipe oppure da soli,
ma su più macchine.
66
Se un file viene ritirato, non è più disponibile sul server, in modo che gli altri membri del team non possano
modificarlo con Dreamweaver. Quando viene depositato, un file torna a essere disponibile per gli altri utenti, che
possono quindi ritirarlo e modificarlo.
1 Se si lavora in team (oppure se si lavora da soli su più computer), scegliere Sì per attivare il deposito e il ritiro dei
file oppure No per disattivarlo.
Questa opzione è utile per segnalare ad altri utenti che un file è stato ritirato ed è in corso di modifica, oppure per
ricordarsi che su un altro computer potrebbe trovarsi una versione più recente di un determinato file.
2 Scegliere Il file deve essere ritirato da Dreamweaver per ritirare automaticamente i file aperti dal pannello File,
oppure selezionare l'opzione alternativa per disattivare la funzione di ritiro automatico all'apertura dei file.
Nota: se si apre il file con File > Apri, il file non viene ritirato anche se l'opzione è selezionata.
3 Inserire il proprio nome.
Il nome dell'utente viene visualizzato nel pannello File insieme ai file ritirati; in questo modo i membri del team
possono comunicare quando lavorano su dei file in condivisione.
Se un unico utente lavora su più computer, è opportuno utilizzare per il ritiro un nome diverso per ogni sistema (ad
esempio, EnricoS-MacCasa ed EnricoS-PCUfficio), in modo che, qualora si sia dimenticato di depositare un file
ritirato, sia sempre possibile sapere dove si trova l'ultima versione.
4 Inserire il proprio indirizzo e-mail.
Se si inserisce un indirizzo e-mail e successivamente si ritira un file, il proprio nome viene visualizzato sotto forma di
collegamento selezionabile (testo blu e sottolineato) nel pannello File accanto al file. Se un membro del team fa clic sul
collegamento, viene aperto il programma di posta elettronica predefinito con un nuovo messaggio con l'indirizzo email dell'utente che ha ritirato il file e il campo dell'oggetto contenente il nome del file e del sito.
Consultare anche
“Deposito e ritiro dei file” a pagina 93
Page 73

USO DI DREAMWEAVER CS4
Operazioni con i siti di Dreamweaver
Opzioni di Riepilogo della scheda Generali
In questa pagina vengono visualizzate le impostazioni selezionate per il sito.
Per completare l'impostazione del sito, eseguire una delle seguenti operazioni:
• Fare clic sul pulsante Indietro per tornare a una pagina precedente e modificare un'impostazione.
• Fare clic sul pulsante Fine se le impostazioni sono corrette e si desidera che Dreamweaver crei il sito.
Quando si fa clic su Fine, Dreamweaver crea il sito e lo visualizza nel pannello File.
• Fare clic sul pulsante Annulla se non desidera che Dreamweaver crei il sito.
67
Page 74

Capitolo 4: Creare e gestire i file
Oltre che per creare pagine Web, è possibile organizzare facilmente tutti i file e le risorse appartenenti a un sito Web.
Si possono creare, gestire, sincronizzare, depositare e ritirare i file, e verificare il funzionamento del sito con browser
diversi.
Creazione e apertura dei documenti
Informazioni sulla creazione di documenti Dreamweaver
Dreamweaver offre un ambiente flessibile in cui lavorare a più tipi di documenti Web. Oltre ai documenti HTML, è
possibile creare e aprire un'ampia gamma di documenti basati su testo, tra cui CFML (ColdFusion Markup Language),
ASP, JavaScript e CSS (Cascading Style Sheets). Sono supportati anche i file contenenti codice sorgente, ad esempio
Visual Basic, .NET, C# e Java.
Dreamweaver fornisce diverse opzioni per creare un nuovo documento. È possibile scegliere una delle opzioni
seguenti:
68
• Un nuovo documento o modello vuoto
• Un documento basato su uno dei layout di pagina predefiniti forniti con Dreamweaver, tra cui oltre 30 layout di
pagina basati su CSS
• Un documento partendo da uno dei modelli esistenti
È possibile anche impostare le preferenze dei documenti. Ad esempio, se normalmente si lavora con un solo tipo
di documento, è possibile impostarlo come tipo di documento predefinito per la creazione di nuove pagine.
Nella vista Progettazione o Codice, è possibile definire con facilità le proprietà dei documenti, come i tag meta, il
titolo del documento, i colori di sfondo e molte altre proprietà della pagina.
Tipi di file di Dreamweaver
In Dreamweaver è possibile lavorare con vari tipi di file. Il tipo di file fondamentale utilizzato è il file HTML. I file
HTML, o Hypertext Markup Language, includono il linguaggio basato sui tag responsabile della visualizzazione di una
pagina Web in un browser. È possibile salvare i file HTML con estensione .html o .htm. Per impostazione predefinita,
Dreamweaver salva i file utilizzando l'estensione .html.
Alcuni dei tipi di file più comuni che è possibile utilizzare in Dreamweaver sono indicati di seguito:
CSS I file CSS (Cascading Style Sheet) hanno l'estensione .css. Sono utilizzati per formattare i contenuti HTML e
controllare il posizionamento dei vari elementi di una pagina.
GIF I file GIF (Graphics Interchange Format) hanno l'estensione .gif. Il formato GIF è un formato per la grafica Web
molto diffuso per sequenze animate, immagini con aree trasparenti e animazioni. I file GIF contengono un massimo
di 256 colori.
JPEG I file JPEG (Joint Photographic Experts Group, dal nome dell'organizzazione che ha creato questo formato)
hanno l'estensione .jpg e generalmente rappresentano immagini fotografiche o a elevati contenuti cromatici. Il formato
JPEG è la scelta ottimale per le fotografie digitali o scansionate, le immagini che utilizzano texture, le immagini con
transizioni di colori sfumati o qualsiasi immagine che richieda più di 256 colori.
Page 75

USO DI DREAMWEAVER CS4
Creare e gestire i file
XML I file XML (Extensible Markup Language) hanno l'estensione .xml. Includono dati in forma non elaborata che
possono essere formattati tramite il linguaggio XSL (Extensible Stylesheet Language).
XSL I file XSL (Extensible Stylesheet Language) hanno l'estensione .xsl o .xslt. Sono utilizzati per applicare stili ai dati
XML che si desidera visualizzare in una pagina Web.
CFML I file ColdFusion Markup Language hanno l'estensione .cfm. Sono utilizzati per l'elaborazione delle pagine
dinamiche.
PHP I file di Hypertext Preprocessor hanno l'estensione .php e vengono impiegati per elaborare le pagine dinamiche.
Consultare anche
“Visualizzazione di dati XML con XSLT” a pagina 503
“Sviluppo visivo delle applicazioni” a pagina 620
“Nozioni sui fogli di stile CSS” a pagina 136
Creazione di una pagina vuota
È possibile creare pagine contenenti un layout CSS predefinito, oppure creare pagine completamente vuote in cui
utilizzare un layout personalizzato.
69
1 Selezionare File > Nuovo.
2 Nella categoria Pagina vuota della finestra di dialogo Nuovo documento, selezionare il tipo di pagina che si desidera
creare dalla colonna Tipo di pagina. Ad esempio, selezionare HTML per creare una pagina HTML semplice, oppure
ColdFusion per creare una pagina di ColdFusion, e così via.
3 Se si desidera ottenere una nuova pagina contenente un layout CSS, selezionare un layout CSS predefinito dalla
colonna Layout; in altro caso, selezionare Nessuno. In base alla selezione effettuata, a destra della finestra di dialogo
vengono visualizzate un'anteprima e una descrizione del layout selezionato.
I layout CSS predefiniti forniscono i seguenti tipi di colonne:
Larghezza fissa La larghezza della colonna è specificata in pixel. La colonna non viene ridimensionata in base alle
dimensioni del browser o alle impostazioni del testo del visitatore del sito.
Elastiche La larghezza della colonna viene specificata in un'unità di misura (ems) relativa alle dimensioni del testo.
L'impostazione usata varia se il visitatore del sito modifica le impostazioni relative al testo, ma non in caso di modifica
delle dimensioni della finestra del browser.
Liquide La larghezza della colonna viene specificata come percentuale della larghezza del browser usato dal visitatore
del sito. L'impostazione usata varia se il visitatore del sito allarga o restringe la finestra del browser, mentre non cambia
in base alle impostazioni del testo usate dal visitatore del sito.
Ibride Le colonne sono una combinazione delle tre opzioni precedenti. Ad esempio, il layout a due colonne ibride
nella barra laterale destra ha una colonna principale liquida che viene scalata in base alle dimensioni del browser, e una
colonna elastica a destra che viene scalata in base alle dimensioni delle impostazioni del testo del visitatore del sito.
4 Selezionare un tipo di documento dal menu a comparsa DocType. Nella maggior parte dei casi, è possibile utilizzare
la selezione predefinita, XHTML 1.0 Transitional.
Page 76

USO DI DREAMWEAVER CS4
Creare e gestire i file
Selezionare una delle definizioni di tipo di documento XHTML dal menu DocType (DTD) per fare in modo che le
pagine siano conformi alle specifiche XHTML. Ad esempio, è possibile rendere un documento HTML compatibile con
la specifica XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu. Il linguaggio XHTML
(Extensible Hypertext Markup Language) è una riformulazione del linguaggio HTML come applicazione XML. In
generale, il linguaggio XHTML offre i vantaggi del linguaggio XML, garantendo una compatibilità dei documenti Web
sia con versioni successive che precedenti.
Nota: per ulteriori informazioni su XHTML, vedere il sito Web del World Wide Web Consortium (W3C), che contiene
le specifiche di XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) e XHTML 1.0
(www.w3c.org/TR/xhtml1/), oltre ai siti di convalida XHTML per i file basati su Web (http://validator.w3.org/) e i file
locali (http://validator.w3.org/file-upload.html).
5 Selezionando un layout CSS nella colonna Layout, selezionare la posizione del CSS relativo al layout dal menu a
comparsa CSS layout.
Aggiungi a Head Aggiunge un CSS per il layout all'intestazione della pagina che viene creata.
Crea nuovo file Aggiunge un CSS per il layout al nuovo file CSS esterno e collega il nuovo foglio di stile alla pagina che
viene creata.
Collega a file esistente Permette di specificare un file CSS esistente che contiene già le regole CSS necessarie per il
layout. Per fare ciò, fare clic sull'icona Associa foglio di stile sopra il riquadro file Associa foglio di stile e selezionare
un foglio di stile CSS esistente. Questa opzione è particolarmente utile quando si desidera utilizzare lo stesso layout
CSS (le regole CSS contenute in un singolo file) per più documenti.
70
6 (Opzionale) I fogli di stile CSS possono anche essere collegati alla nuova pagina (indipendentemente dal layout
CSS) durante la sua creazione. A questo scopo, fate clic sull'icona Associa foglio di stile sopra il riquadro
Associa file CSS e selezionate un foglio di stile CSS.
7 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la
codifica e l'estensione dei file.
8 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto
relativo alle strutture di pagina.
9 Fare clic sul pulsante Crea.
10 Salvare il nuovo documento (File > Salva).
11 Nella finestra di dialogo visualizzata, scorrere fino alla cartella nella quale si desidera salvare il file.
È opportuno salvare il file in un sito Dreamweaver.
12 Nella casella Nome file, digitate il nome del file.
Evitare di inserire spazi e caratteri speciali nel nome dei file e delle cartelle e di iniziare un nome file con un numerale.
In particolare, non utilizzare caratteri speciali (ad esempio é, ç o ¥) o segni di interpunzione (come punto e virgola,
barre o punti) nei nomi dei file che si prevede di caricare sul server remoto, poiché molti server cambiano questi
caratteri al momento del caricamento, causando l'interruzione dei collegamenti ai file.
Consultare anche
“Codice XHTML” a pagina 311
“Creazione del layout delle pagine con i CSS” a pagina 162
“Impostazione del tipo di documento e della codifica” a pagina 75
Page 77

USO DI DREAMWEAVER CS4
Creare e gestire i file
Creazione di un modello vuoto
La finestra di dialogo nuovo documento può essere utilizzata per creare modelli di Dreamweaver. Per impostazione
predefinita, i modelli vengono salvati nella cartella Templates del sito.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Modello vuoto.
3 Selezionate il tipo di pagina che desiderate creare nella colonna Tipo di modello. Ad esempio, selezionate Modello
HTML per creare un modello HTML semplice, oppure ColdFusion per creare un modello ColdFusion, e così via.
4 Se si desidera ottenere una nuova pagina contenente un layout CSS, selezionare un layout CSS predefinito dalla
colonna Layout; in altro caso, selezionare Nessuno. In base alla selezione effettuata, a destra della finestra di dialogo
vengono visualizzate un'anteprima e una descrizione del layout selezionato.
I layout CSS predefiniti forniscono i seguenti tipi di colonne:
Larghezza fissa La larghezza della colonna è specificata in pixel. La colonna non viene ridimensionata in base alle
dimensioni del browser o alle impostazioni del testo del visitatore del sito.
Elastiche La larghezza della colonna viene specificata in un'unità di misura (ems) relativa alle dimensioni del testo.
L'impostazione usata varia se il visitatore del sito modifica le impostazioni relative al testo, ma non in caso di modifica
delle dimensioni della finestra del browser.
71
Liquide La larghezza della colonna viene specificata come percentuale della larghezza del browser usato dal visitatore
del sito. L'impostazione usata varia se il visitatore del sito allarga o restringe la finestra del browser, mentre non cambia
in base alle impostazioni del testo usate dal visitatore del sito.
Ibride Le colonne sono una combinazione delle tre opzioni precedenti. Ad esempio, il layout a due colonne ibride
nella barra laterale destra ha una colonna principale che viene scalata in base alle dimensioni del browser, e una
colonna elastica a destra che viene scalata in base alle dimensioni delle impostazioni del testo del visitatore del sito.
5 Selezionare un tipo di documento dal menu a comparsa DocType. Nella maggior parte dei casi, può essere
necessario lasciare selezionata l'impostazione predefinita, XHTML 1.0 Transitional.
Selezionare una delle definizioni di tipo di documento XHTML dal menu DocType (DTD) per fare in modo che le
pagine siano conformi alle specifiche XHTML. Ad esempio, è possibile rendere un documento HTML compatibile con
la specifica XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu. Il linguaggio XHTML
(Extensible Hypertext Markup Language) è una riformulazione del linguaggio HTML come applicazione XML. In
generale, il linguaggio XHTML offre i vantaggi del linguaggio XML, garantendo una compatibilità dei documenti Web
sia con versioni successive che precedenti.
Nota: per ulteriori informazioni su XHTML, vedere il sito Web del World Wide Web Consortium (W3C), che contiene
le specifiche di XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) e XHTML 1.0
(www.w3c.org/TR/xhtml1/), oltre ai siti di convalida XHTML per i file basati su Web (http://validator.w3.org/) e i file
locali (http://validator.w3.org/file-upload.html).
6 Selezionando un layout CSS nella colonna Layout, selezionare la posizione del CSS relativo al layout dal menu a
comparsa CSS layout.
Aggiungi a Head Aggiunge un CSS per il layout all'intestazione della pagina che viene creata.
Crea nuovo file Aggiunge un CSS per il layout al nuovo foglio di stile CSS esterno e collega il nuovo foglio di stile alla
pagina che viene creata.
Collega a file esistente Permette di specificare un file CSS esistente che contiene già le regole CSS necessarie per il
layout. A questo scopo, fate clic sull'icona Associa foglio di stile sopra il riquadro file Associa foglio di stile e
selezionate un foglio di stile CSS esistente. Questa opzione è particolarmente utile quando si desidera utilizzare lo
stesso layout CSS (le regole CSS contenute in un singolo file) per più documenti.
Page 78

USO DI DREAMWEAVER CS4
Creare e gestire i file
7 (Opzionale) I fogli di stile CSS possono anche essere collegati alla nuova pagina (indipendentemente dal layout
CSS) durante la sua creazione. A questo scopo, fate clic sull'icona Associa foglio di stile sopra il riquadro
Associa file CSS e selezionate un foglio di stile CSS.
8 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la
codifica e l'estensione dei file.
9 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto
relativo alle strutture di pagina.
10 Fare clic sul pulsante Crea.
11 Salvare il nuovo documento (File > Salva). Qualora al modello non siano ancora state aggiunte aree modificabili,
verrà visualizzata una finestra di dialogo che indica che all'interno del documento non sono presenti aree
modificabili. Fare clic su OK per chiudere la finestra di dialogo.
12 Nella finestra di dialogo Salva con nome, selezionate un sito in cui salvare il modello.
13 Nella casella Nome file, digitate il nome del nuovo modello. Non è necessario aggiungere l'estensione del file al
nome del modello. Facendo clic su Salva, l'estensione .dwt viene aggiunta automaticamente al nome del nuovo
modello, il quale viene salvato nella cartella Templates del sito.
Evitare di inserire spazi e caratteri speciali nel nome dei file e delle cartelle e di iniziare un nome file con un numerale.
In particolare, non utilizzare caratteri speciali (ad esempio é, ç o ¥) o segni di interpunzione (come punto e virgola,
barre o punti) nei nomi dei file che si prevede di caricare sul server remoto, poiché molti server cambiano questi
caratteri al momento del caricamento, causando l'interruzione dei collegamenti ai file.
72
Consultare anche
“Codice XHTML” a pagina 311
“Creazione del layout delle pagine con i CSS” a pagina 162
“Creazione e gestione dei modelli” a pagina 409
“Configurazione di un sito Dreamweaver” a pagina 39
“Impostazione del tipo di documento e della codifica” a pagina 75
Creazione di una pagina basata su un modello esistente
È possibile selezionare, visualizzare in anteprima e creare un nuovo documento da un modello esistente. È possibile
utilizzare la finestra di dialogo Nuovo documento per selezionare un modello da uno qualsiasi dei siti definiti in
Dreamweaver, oppure utilizzare il pannello Risorse per creare un nuovo documento da un modello esistente.
Consultare anche
“Creazione e gestione dei modelli” a pagina 409
“Configurazione di un sito Dreamweaver” a pagina 39
“Impostazione del tipo di documento e della codifica” a pagina 75
Creazione di un documento in base a un modello
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Pagina da modello.
3 Nella colonna Sito, selezionare il sito Dreamweaver contenente il modello che si desidera utilizzare, quindi
selezionare un modello dall'elenco a destra.
Page 79

USO DI DREAMWEAVER CS4
Creare e gestire i file
4 Deselezionare l'opzione Aggiorna la pagina quando il modello cambia se non si desidera aggiornare la pagina
corrente ogni volta che vengono effettuate modifiche nel modello su cui essa è basata.
5 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la
codifica e l'estensione dei file.
6 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto
relativo alle strutture di pagina.
7 Fare clic su Crea e salvare il documento (File > Salva).
Creazione di un documento in base a un modello nel pannello Risorse
1 Se non è già aperto, aprire il pannello Risorse (Finestra > Risorse).
2 Nel pannello Risorse, fare clic sull'icona Modelli a sinistra per visualizzare l'elenco dei modelli del sito corrente.
Se il modello che si desidera applicare è appena stato creato, potrebbe essere necessario fare clic sul pulsante Aggiorna
per visualizzarlo.
3 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul
modello che si desidera applicare, quindi selezionare Nuovo da modello.
Il documento viene aperto nella finestra del documento.
73
4 Salvare il documento.
Creazione di una pagina basata su un file di esempio di Dreamweaver
Dreamweaver viene fornito con numerosi layout di pagina per i frame ed elementi di progettazione CSS sviluppati da
professionisti. Questi file di esempio possono essere impiegati come punto di partenza per la creazione di pagine da
inserire nei propri siti. Quando si crea un documento partendo da un file di struttura, Dreamweaver ne crea
automaticamente una copia.
È possibile visualizzare in anteprima un file di esempio e leggere una breve descrizione di un elemento di struttura del
documento nella finestra di dialogo Nuovo documento. Nel caso di fogli di stile CSS, è possibile copiare un foglio di
stile predefinito e applicarlo ai propri documenti.
Nota: se si crea un documento basato su un set di frame predefinito, viene copiata solo la struttura del set di frame e non
il contenuto dei frame; inoltre, è necessario salvare ogni file di frame separatamente.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Pagina da esempio.
3 Nella colonna Cartella di esempio, selezionate Foglio di stile CSS o Set di frame, quindi selezionate un file di
esempio dall'elenco a destra.
4 Fare clic sul pulsante Crea.
Il nuovo documento viene aperto nella finestra del documento (viste Codice e Progettazione). Se viene selezionato
Foglio di stile CSS, il foglio di stile CSS viene aperto nella vista Codice.
5 Salvare il documento (File > Salva).
6 Se viene visualizzata la finestra di dialogo Copia file dipendenti, impostare le opzioni e fare clic su Copia per copiare
le risorse nella cartella selezionata.
È possibile scegliere un percorso per i file dipendenti o utilizzare il percorso della cartella predefinita che viene
generato da Dreamweaver in base al nome di origine del file di struttura.
Page 80

USO DI DREAMWEAVER CS4
Creare e gestire i file
Consultare anche
“Nozioni sui fogli di stile CSS” a pagina 136
“Salvataggio dei file di frame e di set di frame” a pagina 213
Creazione di altri tipi di pagine
La categoria Altro della finestra di dialogo Nuovo documento permette di creare vari tipi di pagine utilizzabili in
Dreamweaver, tra cui pagine C#, VBScript e di solo testo.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Altro.
3
Selezionare il tipo di documento che si desidera creare nella colonna Tipo di pagina, quindi fare clic sul pulsante Crea.
4 Salvare il documento (File > Salva).
Salvataggio e ripristino di documenti
È possibile salvare un documento utilizzando la sua posizione e il suo nome corrente oppure salvare una copia di un
documento utilizzando una posizione e un nome diversi.
74
Quando si assegna un nome a un file, evitare l'uso di spazi e caratteri speciali nei nomi di file e di cartella. In particolare,
non utilizzare caratteri speciali (ad esempio é, ç o ¥) o segni di interpunzione (come punto e virgola, barre o punti) nei
nomi dei file che si prevede di caricare sul server remoto, poiché molti server cambiano questi caratteri al momento
del caricamento, causando l'interruzione dei collegamenti ai file. Inoltre, evitare di iniziare un nome di file con un
carattere numerico.
Consultare anche
“Creazione di una pagina vuota” a pagina 69
Salvataggio di un documento
1 Effettuate una delle operazioni seguenti:
• Per sovrascrivere la versione corrente sul disco e salvare le modifiche apportate, selezionare File > Salva.
• Per salvare il file in una cartella diversa o utilizzare un nome diverso, selezionare File > Salva con nome.
2 Nella finestra di dialogo Salva con nome visualizzata, scorrere fino alla cartella nella quale si desidera salvare il file.
3 Nella casella di testo Nome file, digitare un nome per il file.
4 Fare clic su Salva per salvare il file.
Salvataggio di tutti i documenti aperti
1 Selezionare File > Salva tutto.
2 In presenza di documenti aperti non salvati, per ognuno viene visualizzata la finestra di dialogo Salva con nome.
Nella finestra di dialogo visualizzata, scorrere fino alla cartella nella quale si desidera salvare il file.
3 Nella casella Nome file, digitare un nome per il file e fare clic su Salva.
Ripristino dell'ultima versione salvata di un documento
1 Selezionare File >Ripristina.
Page 81

USO DI DREAMWEAVER CS4
Creare e gestire i file
Una finestra di dialogo chiede all'utente se desidera annullare le modifiche apportate e ripristinare la versione salvata
precedentemente.
2 Fare clic su Sì per ripristinare la versione precedente oppure su No per conservare le modifiche.
Nota: se si salva un documento e successivamente si chiude Dreamweaver, non è possibile ripristinare la versione
precedente del documento quando si riavvia Dreamweaver.
Impostazione del tipo di documento e della codifica
È possibile definire il tipo di documento predefinito da utilizzare per i nuovi documenti di un sito.
Se ad esempio la maggior parte delle pagine del sito rispondono a un determinato tipo di file, ad esempio ColdFusion,
HTML o ASP, è possibile impostare le preferenze del documento in modo che vengano creati nuovi documenti di
quello specifico tipo di file.
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
È inoltre possibile fare clic sul pulsante Preferenze nella finestra di dialogo Nuovo documento per impostare le
preferenze di un nuovo documento quando si crea un nuovo documento.
2 Fare clic sul Nuovo documento dall'elenco Categoria a sinistra.
3 Impostare o modificare le preferenze in base alle proprie necessità e fare clic su OK per salvarle.
Documento predefinito Selezionare un tipo di documento che verrà utilizzato per le nuove pagine create.
75
Estensione predefinita Specificare l'estensione di file preferita (.htm o .html) per le nuove pagine HTML che si creano.
Nota: questa opzione è disabilitata per gli altri tipi di file.
Tipo di documento predefinito (DTD) Selezionare uno dei DTD (Document Type Definition) XHTML per fare in
modo che le pagine siano conformi alle specifiche XHTML. Ad esempio, è possibile rendere un documento HTML
compatibile con la specifica XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu.
Codifica predefinita Indica il tipo di codifica che deve essere utilizzato quando si crea una nuova pagina o quando si
apre un documento che non specifica alcun tipo di codifica.
Se si seleziona Unicode (UTF-8) come codifica dei documenti, la codifica delle entità non è necessaria in quanto UTF8 può rappresentare tutti i caratteri senza problemi. Se si seleziona un'altra codifica per i documenti, la codifica delle
entità può essere necessaria per rappresentare determinati caratteri. Per ulteriori informazioni sulle entità caratteri,
vedere www.w3.org/TR/REC-html40/sgml/entities.html.
Se si seleziona Unicode (UTF-8) come codifica predefinita, è possibile includere un BOM (Byte Order Mark) nel
documento selezionando l'opzione Include firma Unicode (BOM).
Una firma BOM contiene da 2 a 4 byte inseriti all'inizio di un file di testo e identifica il file come Unicode, definendo
anche l'ordine dei byte successivi. Poiché il formato UTF-8 non prevede un ordine byte, l'aggiunta di una firma BOM
UTF-8 è opzionale, mentre è obbligatoria per UTF-16 e UTF-32.
Modulo di normalizzazione Unicode Selezionare una di queste opzioni se è stata selezionata anche l'opzione Unicode
(UTF-8) come codifica predefinita.
Esistono quattro moduli di normalizzazione Unicode, il più importante dei quali è il modulo C perché è il più utilizzato
nel Modello caratteri del World Wide Web. Adobe mette a disposizione anche gli altri tre moduli di normalizzazione
Unicode, per completezza.
Mostra finestra di dialogo Nuovo documento se viene premuto Ctrl+N Deselezionare questa opzione (che in
Macintosh si chiama Mostra finestra di dialogo Nuovo documento se viene premuto Comando+N) per creare
automaticamente, ogni volta che si utilizza questa combinazione di tasti, un nuovo documento del tipo predefinito.
Page 82

USO DI DREAMWEAVER CS4
Creare e gestire i file
In Unicode, alcuni caratteri sono visivamente simili ma possono essere memorizzati nel documento in modi diversi.
Ad esempio, la “ë” (e con umlaut) può essere rappresentata come carattere singolo (“e-umlaut”) o come carattere
doppio (“e Latin standard” + “umlaut combinato”). Un carattere combinato Unicode è un carattere che viene utilizzato
in coppia con il carattere precedente, in modo che, ad esempio, l'umlaut appaia sopra la “e Latin”. Entrambi i formati
producono lo stesso risultato visivo, ma i dati salvati nel file sono diversi.
Il processo di normalizzazione assicura che tutti i caratteri che possono essere memorizzati in formati diversi vengano
salvati nello stesso formato, ad esempio, che tutti i caratteri “ë” di un documento vengano salvati come “e-umlaut”
oppure come “e” + “umlaut combinato”, ma non in entrambi i formati.
Per ulteriori informazioni sulla normalizzazione Unicode e sui formati specifici che possono essere utilizzati, visitare
il sito Web Unicode all'indirizzo www.unicode.org/reports/tr15.
Consultare anche
“Codice XHTML” a pagina 311
“Nozioni sulla codifica dei documenti” a pagina 226
Impostazione dell'estensione file predefinita dei nuovi documenti HTML
È possibile definire l'estensione file predefinita dei documenti HTML creati in Dreamweaver. Ad esempio, si può
scegliere di usare l'estensione .htm o .html per tutti i nuovi documenti HTML.
76
1 Selezionare Modifica > Preferenze (Windows) oppure Dreamweaver > Preferenze (Macintosh).
È inoltre possibile fare clic sul pulsante Preferenze nella finestra di dialogo Nuovo documento per impostare le
preferenze di un nuovo documento quando si crea un nuovo documento.
2 Fare clic sul Nuovo documento dall'elenco Categoria a sinistra.
3 Verificate che HTML sia selezionato nel menu a comparsa Documento predefinito.
4 Nella casella Estensione predefinita, specificare l'estensione file da utilizzare per i nuovi documenti HTML creati in
Dreamweaver.
In Windows è possibile specificare le seguenti estensioni: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
In Macintosh è possibile specificare le seguenti estensioni: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Apertura e modifica di documenti esistenti
È possibile aprire una pagina Web esistente o un documento di testo, anche se non è stato creato in Dreamweaver, e
modificarlo in vista Progettazione o in vista Codice.
Se il documento che si apre è un file di Microsoft Word che è stato salvato come documento HTML, occorre utilizzare
il comando Ottimizza HTML di Word per eliminare i tag estranei inseriti nei file HTML da Word.
Per ottimizzare i file HTML o XHTML che non sono stati creati con Microsoft Word, utilizzare il comando Ottimizza
HTML di Word.
Inoltre, è possibile aprire i file di testo non HTML, come i file JavaScript, i file XML, i fogli di stile CSS o i file di testo
salvati con programmi di elaborazione o editor di testi.
1 Selezionare File > Apri.
È anche possibile utilizzare il pannello File per aprire i file.
Page 83

USO DI DREAMWEAVER CS4
Creare e gestire i file
2 Scorrere fino al file da aprire e selezionarlo.
Nota: se l'operazione non è già stata eseguita, è opportuno organizzare i file da aprire e modificare in un sito
Dreamweaver, invece di aprirli da un'altra posizione.
3 Fare clic su Apri.
Il documento viene aperto nella finestra del documento. Per impostazione predefinita, i file JavaScript, di testo e i fogli
di stile CSS vengono visualizzati nella vista Codice. È inoltre possibile aggiornare il documento mentre si lavora con
Dreamweaver, quindi salvare le modifiche apportate ai file.
Consultare anche
“Ottimizzazione del codice” a pagina 340
“Avvio di un editor esterno per file multimediali” a pagina 273
“Operazioni con i file nel pannello File” a pagina 83
“Configurazione e modifica di una cartella principale locale” a pagina 41
Aprire file correlati
Dreamweaver consente di visualizzare file correlati al documento principale, senza perdere lo stato attivo del
documento principale. Se, ad esempio, al documento principale sono collegati file CSS e JavaScript, Dreamweaver
consente di visualizzare e modificare questi file correlati nella finestra del documento mantenendo visibile il
documento principale.
77
Per impostazione predefinita, Dreamweaver visualizza i nomi di tutti i file correlati a un documento principale in una
barra degli strumenti File correlati posta sotto il titolo del documento principale. L'ordine dei pulsanti nella barra degli
strumenti corrisponde all'ordine dei collegamenti dei file correlati presenti nel documento principale.
Nota: se un file correlato è mancante, Dreamweaver visualizzerà comunque il pulsante corrispondente nella barra degli
strumenti File correlati. Se tuttavia fate clic su quel pulsante, non verrà visualizzato alcun file.
Dreamweaver supporta i seguenti tipi di file correlati:
• File di script client-side
• SSI (Server Side Include)
• Origini dataset Spry (XML e HTML)
• Fogli di stile CSS esterni (inclusi i fogli di stile nidificati)
Per una panoramica video sulle operazioni con file correlati creata dal team di progettazione di Dreamweaver,
consultate www.adobe.com/go/dw10relatedfiles_it.
Per vedere un'esercitazione sull'utilizzo di Vista Dal vivo, file correlati e Navigazione codice, potete consultare
www.adobe.com/go/lrvid4044_dw_it.
Apertura di un file correlato dalla barra degli strumenti File correlati
Effettuate una delle operazioni seguenti:
• Nella barra degli strumenti File correlati presente nella parte superiore del documento, fate clic sul nome del file
correlato che desiderate aprire.
• Nella barra degli strumenti File correlati, fate clic con il pulsante destro del mouse sul nome del file correlato che
desiderate aprire e selezionate Apri come file separato dal menu di scelta rapida. Quando aprite un file correlato
con questo metodo, il documento principale non rimane visibile contemporaneamente.
Page 84

USO DI DREAMWEAVER CS4
Creare e gestire i file
Apertura di un file correlato da Navigazione codice
1 Posizionate il punto di inserimento su una riga o in un'area interessata da un file correlato.
2 Attendete la visualizzazione dell'indicatore di Navigazione codice, quindi fate clic sull'indicatore per aprire
Navigazione codice.
3 Posizionate il cursore sugli elementi presenti in Navigazione codice per visualizzare ulteriori informazioni. Se, ad
esempio, desiderate modificare una particolare proprietà di colore CSS, ma non conoscete la regola che contiene
tale proprietà, potete individuarla passando il cursore sopra le regole disponibili in Navigazione codice.
4 Fate clic sull'elemento a cui siete interessati per aprire il file correlato corrispondente.
Ritorno al codice di origine del documento principale
❖ Fate clic sul pulsante Codice di origine nella barra degli strumenti file correlati.
Modifica della visualizzazione dei file correlati
Potete visualizzare i file correlati in vari modi:
• Quando aprite un file correlato dalla vista Progettazione o dalle viste Codice e Progettazione (vista combinata), il
file correlato viene riprodotto in una vista combinata sopra la vista Progettazione del documento principale.
Se invece desiderate visualizzare il file correlato nella parte inferiore della finestra del documento, potete selezionare
Visualizza > Vista Progettazione in primo piano.
78
• Quando aprite un file correlato dalle viste Codice e Progettazione divise verticalmente (Visualizza > Dividi in
verticale), il file correlato viene riprodotto in una vista combinata insieme alla vista Progettazione del documento
principale.
Potete selezionare o deselezionare Vista Progettazione a sinistra (Visualizza > Vista Progettazione a sinistra), a
seconda della posizione in cui desiderate che sia collocata la vista Progettazione.
• Quando aprite un file correlato dalla vista Codice divisa o dalla vista Codice divisa verticale (Visualizza > Dividi
codice e Visualizza > Dividi in verticale), il file correlato viene riprodotto in una vista combinata sotto, sopra o
insieme al codice di origine del documento principale, a seconda delle opzioni selezionate.
Il termine “Vista Codice” nell'opzione di visualizzazione si riferisce al codice di origine del documento principale.
Se, ad esempio, selezionate Visualizza > Vista Codice in alto, il codice di origine del documento principale viene
visualizzato nella metà superiore della finestra del documento. Se selezionate Visualizza > Vista Codice a sinistra,
il codice di origine del documento principale viene visualizzato nel lato sinistro della finestra del documento.
• La vista Codice standard non consente di visualizzare i documenti correlati contemporaneamente al codice di
origine del documento principale.
Disattivazione dei file correlati
1 Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Nella categoria Generale, deselezionate Attiva file correlati.
Consultare anche
“Passaggio da una vista all'altra nella finestra del documento” a pagina 19
“Lavorare con Navigazione codice” a pagina 331
“Anteprima delle pagine in Dreamweaver” a pagina 305
Esercitazione sui file correlati
Page 85

USO DI DREAMWEAVER CS4
Creare e gestire i file
Ottimizzazione del codice HTML di Microsoft Word
È possibile aprire documenti salvati in Microsoft Word come file HTML e quindi utilizzare il comando Ottimizza
HTML di Word per eliminare il codice HTML estraneo generato da Word. Il comando Ottimizza HTML di Word è
disponibile per i documenti salvati come file HTML in Word versione 97 o successiva.
Il codice che viene eliminato da Dreamweaver è costituito principalmente da elementi per la formattazione e la
visualizzazione dei documenti in Word e non è necessario per la visualizzazione dei file HTML. Conservare una copia
di riserva del documento Word (.doc) originale, poiché l'uso della funzione Ottimizza HTML di Word potrebbe
impedire l'apertura corretta del documento HTML in Word.
Per ottimizzare i file HTML o XHTML che non sono stati creati con Microsoft Word, utilizzare il comando Ottimizza
HTML di Word.
1 Salvare il documento Microsoft Word come file HTML.
Nota: in Windows, chiudere il file in Word per evitare una violazione di condivisione.
2 Aprire il file HTML in Dreamweaver.
Per visualizzare il codice HTML generato da Word, passare alla vista Codice (Visualizza > Codice).
3 Selezionare Comandi > Ottimizza HTML di Word.
Nota: se Dreamweaver non è in grado di determinare quale versione di Word è stata utilizzata per salvare il file,
selezionare la versione corretta nell'apposito menu a comparsa.
79
4 Selezionare (o deselezionare) le opzioni di ottimizzazione. Le preferenze specificate vengono salvate come
impostazioni di ottimizzazione predefinite.
Dreamweaver applica al documento HTML le impostazioni di ottimizzazione e viene visualizzato un registro con le
modifiche, a meno che l'opzione corrispondente non sia stata deselezionata nella finestra di dialogo.
Elimina tag specifici di Word Consente di eliminare tutti i tag specifici di Microsoft Word, compreso il codice XML dei
tag HTML, i tag meta e link personalizzati dell'intestazione del documento, i tag XML di Word, i tag condizionali e il
loro contenuto, nonché i paragrafi vuoti e i margini dagli stili. Ognuno dei tipi di tag citati può essere selezionato
individualmente utilizzando la scheda Avanzate.
Ottimizza CSS Elimina tutti gli stili CSS specifici di Word, compresi gli stili CSS in linea se possibile (quando lo stile
principale è contraddistinto dalle stesse proprietà), gli attributi di stile che iniziano per “mso”, le dichiarazioni di stile
non CSS, gli attributi di stile CSS contenuti nelle tabelle e tutte le definizioni di stile non utilizzate nell'intestazione.
Questa opzione può essere ulteriormente personalizzata utilizzando la scheda Avanzate.
Ottimizza tag <font> Rimuove i tag HTML, convertendo il testo predefinito della sezione body alla dimensione
HTML 2.
Correggi tag nidificati in modo errato Rimuove i tag dei caratteri inseriti da Word all'esterno dei tag di paragrafo e di
intestazione (a livello di blocco).
Applica formattazione di origine Applica al documento le opzioni di formattazione dell'origine specificate nelle
preferenze Formato codice e nel file SourceFormat.txt.
Mostra registro al termine Visualizza una finestra di avvertimento che segnala le modifiche apportate al documento
al termine del processo di ottimizzazione.
5 Fare clic su OK oppure fare clic sulla scheda Avanzate per personalizzare ulteriormente le opzioni Elimina tag
specifici di Word e Ottimizza CSS, quindi fare clic su OK.
Page 86

USO DI DREAMWEAVER CS4
Creare e gestire i file
Consultare anche
“Ottimizzazione del codice” a pagina 340
“Importazione di documenti di Microsoft Office (solo Windows)” a pagina 240
Gestione di file e cartelle
Informazioni sulla gestione di file e cartelle
Dreamweaver comprende un pannello File che aiuta a gestire e trasferire i file da/a un server remoto. Quando si
trasferiscono i file tra il sito remoto e il sito locale, il parallelismo tra le strutture di file e cartelle dei due siti viene
mantenuto. Quando si trasferiscono file tra siti differenti, Dreamweaver crea automaticamente eventuali cartelle
mancanti in uno dei due siti. Inoltre, è possibile sincronizzare i file tra il sito remoto e il sito locale; Dreamweaver copia
i file in entrambe le direzioni e, se richiesto, elimina i file indesiderati.
Uso del pannello File
Il pannello File consente di visualizzare file e cartelle, siano essi associati o non associati a un sito di Dreamweaver, e
di eseguire operazioni standard di gestione file quali l'apertura e lo spostamento di file.
80
Nota: nelle precedenti versioni di Dreamweaver, il pannello File era denominato pannello Sito.
Il pannello File può essere spostato come necessario; inoltre, è possibile impostarne le preferenze.
Utilizzare questo pannello per eseguire le seguenti operazioni:
• Accesso ai siti, a un server e alle unità disco locali
• Visualizzazione di file e cartelle
• Gestione di file e cartelle nel pannello File
Per i siti Dreamweaver, utilizzate le seguenti opzioni per visualizzare o per trasferire i file:
Opzioni del pannello File espanso.
A. Menu a comparsa Sito B. Connetti/Disconnetti C. Rigenera D. Vista File del sito E. Server di prova F. Vista archivio G. Scarica il/i file
H. Carica il/i file I. Ritira file J. Deposita file K. Sincronizza L. Espandi/comprimi
Nota: i pulsanti File del sito, Server di prova e Sincronizza vengono visualizzati soltanto nel pannello File espanso.
Menu a comparsa Sito Permette di selezionare un sito di Dreamweaver e di visualizzarne i file. Il menu Sito consente
anche di accedere a tutti i file che si trovano sul disco locale tramite una struttura simile a Esplora risorse di Windows
o al Finder di Macintosh.
Connetti/Disconnetti (Disponibili con FTP, RDS, il protocollo WebDAV e Microsoft Visual SourceSafe)
Rispettivamente aprono e chiudono una connessione con il sito remoto. Per impostazione predefinita, Dreamweaver
chiude automaticamente le connessioni con siti remoti rimaste inattive per 30 minuti (solo FTP). Per modificare il
limite di tempo, selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh) e selezionare
Sito nell'elenco Categoria visualizzato a sinistra.
Page 87

USO DI DREAMWEAVER CS4
Creare e gestire i file
Rigenera Aggiorna gli elenchi delle directory locali e remote. Utilizzare questo pulsante per aggiornare manualmente
gli elenchi delle directory se nella finestra di dialogo Definizione del sito è stato selezionato Aggiorna automaticamente
elenco file locali o Aggiorna automaticamente elenco file remoti.
Vista File del sito Visualizza la struttura dei file dei siti remoti e locali nei riquadri del pannello File. Un'impostazione
nelle preferenze determina quale sito appare nel riquadro di sinistra e quale nel riquadro di destra. La vista File del sito
è la vista predefinita del pannello File.
Vista Server di prova Visualizza la struttura directory del server di prova e del sito locale.
Vista archivio Visualizza l'archivio Subversion (SVN).
Scarica il/i file Copia i file selezionati dal sito remoto al sito locale (sovrascrivendo l'eventuale copia locale del file). Se
l'opzione Abilita deposito e ritiro file è attivata, le copie locali sono di sola lettura e i file rimangono disponibili sul sito
remoto per essere ritirati da altri utenti. Se l'opzione Abilita deposito e ritiro file è disattivata, le copie dei file
disporranno dei privilegi di lettura e scrittura.
Nota: i file copiati da Dreamweaver sono i file selezionati nel riquadro attivo del pannello File. Se è attivo il riquadro
remoto, i file remoti o del server di prova selezionati vengono copiati nel sito locale, mentre se è attivo il riquadro locale,
le versioni remote o del server di prova dei file locali selezionati vengono copiate da Dreamweaver nel sito locale.
Carica il/i file Copia i file selezionati dal sito locale al sito remoto.
Nota: i file copiati da Dreamweaver sono i file selezionati nel riquadro attivo del pannello File. Se è attivo il riquadro
locale, i file locali selezionati vengono copiati nel sito remoto o sul server di prova, mentre se è attivo il riquadro remoto,
le versioni locali dei file del server di prova selezionati vengono copiate da Dreamweaver nel sito remoto.
81
Se si carica un file che non esiste già sul sito remoto e l'opzione Abilita deposito e ritiro file è attiva, il file viene aggiunto
al sito remoto come “ritirato”. Per aggiungere un file senza lo stato “ritirato”, fare clic sul pulsante Deposita.
Ritira file Trasferisce una copia del file dal server remoto al sito locale (sovrascrivendo l'eventuale copia locale del file
esistente) e contrassegna il file come ritirato sul server. Questa opzione non è disponibile se nella finestra di dialogo
Definizione del sito l'opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Deposita file Trasferisce una copia del file locale sul server remoto, in modo che possa essere ritirato e modificato da
altri utenti. Il file locale diventa di sola lettura. Questa opzione non è disponibile se nella finestra di dialogo Definizione
del sito l'opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Sincronizza Consente la sincronizzazione dei file tra le cartelle remota e locale.
Pulsante Espandi/comprimi Espande o comprime il pannello File visualizzando una o due pagine.
Consultare anche
“Panoramica sul pannello File” a pagina 17
“Impostazione di una cartella remota” a pagina 42
“Deposito e ritiro dei file in una cartella remota” a pagina 95
“Caricamento di file su un server remoto” a pagina 91
“Scaricamento di file da un server remoto” a pagina 90
“Sincronizzazione dei file” a pagina 102
Page 88

USO DI DREAMWEAVER CS4
Creare e gestire i file
Visualizzazione di file e cartelle
È possibile visualizzare file e cartelle nel pannello File, siano essi associati o non associati a un sito Dreamweaver.
Quando si visualizzano siti, file o cartelle nel pannello File, è possibile modificare la dimensione dell'area di
visualizzazione, e, per siti Dreamweaver, è possibile espandere o comprimere il pannello File.
Per i siti Dreamweaver è possibile personalizzare il pannello File modificando la vista, sia del sito locale che del sito
remoto, che viene visualizzata per impostazione predefinita nel pannello compresso. In alternativa, è possibile passare
alla vista del contenuto nel pannello File espanso utilizzando l'opzione Mostra sempre.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
“Configurazione di un server di prova” a pagina 48
Apertura o chiusura del pannello File
❖ Selezionare Finestra > File.
Espansione o compressione del pannello File (solo siti Dreamweaver)
❖ Nel pannello File (Finestra > File), fare clic sul pulsante Espandi/Comprimi nella barra degli strumenti.
82
Nota: se si fa clic su Espandi/comprimi per espandere il pannello mentre questo è agganciato, il pannello viene ingrandito
al massimo e non consente di lavorare nella finestra del documento. Per tornare alla finestra del documento, fare di
nuovo clic sul pulsante per comprimere il pannello. Se si fa clic su Espandi/comprimi per espandere il pannello mentre
questo non è agganciato, è ancora possibile lavorare nella finestra del documento. Prima di riagganciare il pannello è
tuttavia necessario comprimerlo.
Quando il pannello File è compresso, visualizza il contenuto del sito locale, del sito remoto o del server di prova come
elenco di file. Quando è espanso, visualizza il sito locale e il sito remoto o il server di prova.
Modifica della dimensione dell'area di visualizzazione nel pannello File espanso
❖ Nel pannello File (Finestra > File), con il pannello espanso, eseguire una delle seguenti operazioni:
• Trascinare la barra che separa le due viste per ingrandire o ridurre l'area di visualizzazione del riquadro sinistro o
destro.
• Per fare scorrere il contenuto delle viste, utilizzare le barre di scorrimento disponibili nella parte inferiore del
pannello File.
Modifica della vista del sito nel pannello File (solo siti Dreamweaver)
❖ Effettuate una delle operazioni seguenti:
• Nel pannello File compresso (Finestra > File), selezionate Vista locale, Vista remota, Server di prova o Vista archivio
dal menu a comparsa della vista del sito.
Nota: per impostazione predefinita, nel menu della vista del sito è visualizzato Vista locale.
Page 89

USO DI DREAMWEAVER CS4
Creare e gestire i file
• Nel pannello File espanso (Finestra > File), fate clic sul pulsante File del sito (per il sito remoto), Server di prova o
File di archivio.
ABC
A. File del sito B. Server di prova C. File di archivio
Nota: per poter visualizzare un sito remoto, un server di prova o un archivio, dovete configurare un sito remoto, un server
di prova o un archivio SVN.
Visualizzazione di file all'esterno di un sito Dreamweaver
❖ Navigare nel computer utilizzando il menu a comparsa Sito, così come è possibile fare tramite Esplora risorse di
Windows o nel Finder di Macintosh.
Operazioni con i file nel pannello File
È possibile aprire o rinominare i file; aggiungere, spostare o eliminare i file; oppure aggiornare il pannello File dopo
avere effettuato le modifiche desiderate.
Per i siti Dreamweaver, inoltre, è possibile determinare quali file (del sito locale o remoto) sono stati aggiornati dal loro
ultimo trasferimento.
83
Consultare anche
“Sincronizzazione dei file” a pagina 102
“Accesso ai siti, a un server e alle unità disco locali” a pagina 86
Apertura di un file
1 Nel pannello File (Finestra > File), selezionare un sito, server o unità dal menu a comparsa (dove viene visualizzato
il server, l'unità disco o il sito corrente).
2 Scorrere fino al file da aprire.
3 Effettuate una delle operazioni seguenti:
• Fare doppio clic sull'icona del file.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'icona
del file, quindi selezionare Apri.
Dreamweaver apre il file nella finestra del documento.
Creazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare un file o una cartella.
Dreamweaver crea il nuovo file o cartella nella cartella selezionata correntemente o nella stessa cartella del file
selezionato.
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Nuovo file o Nuova cartella.
3 Inserire un nome per il nuovo file o la nuova cartella.
4 Premere Invio.
Page 90

USO DI DREAMWEAVER CS4
Creare e gestire i file
Eliminazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da eliminare.
2 Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Modifica > Elimina.
Ridenominazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da rinominare.
2 Per attivare il nome del file o della cartella, effettuare una delle seguenti operazioni:
• Fare clic sul nome file, fare una pausa, quindi fare di nuovo clic.
• Fate clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'icona
del file, quindi selezionate Modifica > Rinomina.
3 Digitare il nuovo nome sul nome esistente.
4 Premere Invio.
Spostamento di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da spostare.
2 Effettuate una delle operazioni seguenti:
• Copiare il file o la cartella, quindi incollarla in una nuova posizione.
• Trascinare il file o la cartella in una nuova posizione.
3 Aggiornare il pannello File per visualizzare il file o la cartella nella nuova posizione.
84
Aggiornamento del pannello File
❖ Effettuate una delle operazioni seguenti:
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) su un
file o una cartella, quindi selezionare Aggiorna.
• (Solo siti Dreamweaver) Fare clic sul pulsante Aggiorna nella barra degli strumenti del pannello File (questa
opzione aggiorna entrambi i riquadri).
Nota: il pannello File viene aggiornato automaticamente da Dreamweaver quando si torna in Dreamweaver dopo aver
apportato modifiche in un'altra applicazione.
Ricerca di file nel sito Dreamweaver
Con Dreamweaver è facile trovare nel proprio sito file selezionati, aperti, ritirati o modificati di recente. È inoltre
possibile cercare file più recenti nel proprio sito remoto o locale.
Consultare anche
“Uso dei rapporti per la verifica del sito” a pagina 120
Ricerca di un file aperto nel sito
1 Aprire il file nella finestra del documento.
2 Selezionare Sito > Individua nel sito.
Il file viene selezionato da Dreamweaver nel pannello File.
Page 91

USO DI DREAMWEAVER CS4
Creare e gestire i file
Nota: se il file aperto nella finestra del documento non fa parte del sito corrente nel pannello File, viene effettuato un
tentativo da Dreamweaver per determinare a quali siti Dreamweaver appartiene il file; se il file corrente appartiene a un
solo sito locale, il sito viene aperto da Dreamweaver nel pannello File e evidenziato.
Ricerca e selezione di file ritirati in un sito Dreamweaver
❖ Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello
File, quindi selezionare Modifica > Seleziona file ritirati.
I file vengono selezionati da Dreamweaver nel pannello File.
Ricerca di un file selezionato nel sito locale o remoto
1 Selezionare il file nella vista locale o remota del pannello File (Finestra > File).
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Individua nel sito locale o Individua nel sito remoto (a seconda della posizione del file selezionato).
Il file viene selezionato da Dreamweaver nel pannello File.
Individuazione e selezione di file che sono più recenti nel sito locale che nel sito remoto
❖ Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello
File, quindi selezionare Modifica > Seleziona locale più recente.
85
I file vengono selezionati da Dreamweaver nel pannello File.
Individuazione e selezione di file che sono più recenti nel sito remoto che nel sito locale
❖ Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello
File, quindi selezionare Modifica > Seleziona remoto più recente.
I file vengono selezionati da Dreamweaver nel pannello File.
Ricerca di file modificati di recente nel sito
1 Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello
File, quindi selezionare Modifica > Seleziona modificato recentemente.
2 Effettuare una delle seguenti operazioni per indicare le date della ricerca per il rapporto:
• Per eseguire il rapporto su tutti i file modificati negli ultimi giorni, selezionare File creati o modificati negli ultimi,
quindi inserire un numero nella casella.
• Per eseguire tutti i file modificati all'interno di un lasso di tempo specifico, fare clic su File creati o modificati tra,
quindi specificare un intervallo di date.
3 (Opzionale) Inserire un nome utente nella casella Modificato da per limitare la ricerca ai file modificati da un utente
specifico tra le date immesse.
Nota: questa opzione è disponibile solo per i rapporti sui siti Contribute.
4 Se necessario, selezionare un tasto di scelta per indicare la posizione in cui si desidera visualizzare i file elencati nel
rapporto:
Computer locale Se il sito contiene pagine statiche.
Server di prova Se il sito contiene pagine dinamiche.
Page 92

USO DI DREAMWEAVER CS4
Creare e gestire i file
Nota: questa opzione si basa sul presupposto che l'utente abbia definito un server di prova nella finestra di dialogo
Definizione del sito (XREF). Se non è stato definito un server di prova, né inserito un prefisso URL per tale server, o se il
rapporto è eseguito per più siti, questa opzione non è disponibile.
Altra posizione Se si desidera inserire un percorso nella casella di testo.
5 Fare clic su OK per salvare le impostazioni.
Dreamweaver evidenzia i file modificati entro il tempo prestabilito selezionato nel pannello File.
Identificazione ed eliminazione dei file inutilizzati
È possibile identificare ed eliminare i file non più utilizzati da altri file nel proprio sito.
1 Selezionare Sito > Controlla tutti i collegamenti del sito.
Dreamweaver verifica tutti i collegamenti nel sito e visualizza quelli interrotti nel pannello Risultati.
2 Selezionare File isolati dal menu del pannello Controllo collegamenti.
Dreamweaver visualizza tutti i file privi di collegamenti in entrata, ovvero i file ai quali nessun file del sito è collegato.
3 Selezionare i file da eliminare e premere Elimina (Windows) o Comando+Elimina (Macintosh).
Importante: sebbene nessun altro file nel sito sia collegato a questi file, alcuni dei file in elenco potrebbero includere
collegamenti ad altri file. Fare attenzione nell'eliminazione dei file.
86
Consultare anche
“Attivazione o disattivazione della maschera file per il sito” a pagina 114
Accesso ai siti, a un server e alle unità disco locali
È possibile accedere, modificare e salvare file e cartelle di propri siti Dreamweaver o non appartenenti a un sito
Dreamweaver. Oltre ai siti Dreamweaver, è possibile accedere a un server, a un'unità disco locale o al proprio desktop.
Per poter accedere a un server remoto è necessario prima configurare Dreamweaver per quel server.
Nota: il metodo migliore per gestire i file consiste nel creare un sito Dreamweaver.
Consultare anche
“Configurazione e modifica di una cartella principale locale” a pagina 41
Apertura di un sito Dreamweaver esistente
❖ Nel pannello File (Finestra > File), selezionare un sito dal menu (in cui è visualizzato il sito, l'unità disco o il server
corrente).
Page 93

USO DI DREAMWEAVER CS4
Creare e gestire i file
Apertura di una cartella su un server FTP o RDS remoto
1 Nel pannello File (Finestra > File), selezionare il nome di un server dal menu (in cui è visualizzato il sito, l'unità
disco o il server corrente).
Nota: vengono visualizzati i nomi dei server per i server configurati per lavorare con Dreamweaver.
2 Scorrere fino ai file desiderati e modificarli seguendo le operazioni abituali.
Accesso a un'unità locale o al desktop
1 Nel pannello File (Finestra > File), selezionare Desktop, Disco locale o Unità CD dal menu (in cui è visualizzato il
sito, l'unità disco o il server corrente).
2 Scorrere fino a un file, quindi effettuare una delle seguenti operazioni:
• Apertura di file in Dreamweaver o in altre applicazioni
• Ridenominazione di file
• Copia di file
• Eliminazione di file
• Trascinamento di file
87
Quando si trascina un file da un sito Dreamweaver a un altro o a una cartella che non appartiene a un sito
Dreamweaver, Dreamweaver copia il file nella posizione in cui viene rilasciato. Se si trascina un file nello stesso sito
Dreamweaver, Dreamweaver sposta il file nella posizione in cui viene rilasciato. Se si trascina un file che non fa parte
di un sito Dreamweaver in una cartella non appartenente a un sito Dreamweaver, il file viene spostato da Dreamweaver
nella posizione in cui viene rilasciato.
Nota: per spostare un file che altrimenti verrebbe copiato da Dreamweaver per impostazione predefinita, tenere premuto
Maiusc (Windows) o Comando (Macintosh) durante il trascinamento. Per copiare un file che altrimenti verrebbe
spostato da Dreamweaver per impostazione predefinita, tenere premuto Ctrl (Windows) o Opzione (Macintosh) durante
il trascinamento.
Personalizzazione dei dettagli di file e cartelle visualizzati nel pannello File espanso
Quando viene visualizzato un sito Dreamweaver nel pannello File espanso, i dati relativi ai file e alle cartelle vengono
visualizzati in colonne. Ad esempio, è possibile vedere il tipo di file o la data in cui il file è stato modificato.
Le colonne possono essere personalizzate effettuando una delle seguenti operazioni (alcune di esse sono disponibili
soltanto per le colonne che vengono aggiunte e non per quelle predefinite):
• Riordinare o riallineare le colonne
• Aggiungere colonne (fino a un massimo di 10 colonne)
Page 94

USO DI DREAMWEAVER CS4
Creare e gestire i file
• Nascondere le colonne (ad eccezione della colonna relativa al nome di file)
• Indicare le colonne da condividere con tutti gli utenti connessi a un sito
• Eliminare le colonne (solo le colonne personalizzate)
• Ridenominare le colonne (solo le colonne personalizzate)
• Associare le colonne con una Design Note (solo le colonne personalizzate)
Modifica dell'ordine delle colonne
❖ Selezionare il nome di una colonna, quindi fare clic sul pulsante freccia su o giù per modificare la posizione della
colonna selezionata.
Nota: è possibile cambiare l'ordine di qualunque colonna, ad eccezione della colonna Nome, che è sempre la prima
colonna.
Aggiunta, eliminazione o modifica delle colonne dei dettagli
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, quindi fare clic su Modifica.
3 Verificate che la scheda Avanzate sia selezionata.
4 Selezionare Colonne vista File nell'elenco Categoria visualizzato a sinistra.
5 Selezionare una colonna e fare clic sul pulsante più (+) per aggiungere una colonna o sul pulsante meno (–) per
eliminare una colonna.
88
Nota: poiché la colonna viene immediatamente eliminata senza alcuna richiesta di conferma, è importante essere sicuri
dell'eliminazione prima di fare clic sul pulsante meno (–).
6 Nella casella Nome colonna, inserire il nome della colonna.
7 Selezionare un valore dal menu Associa a Design Note o digitarne uno.
Nota: è necessario associare una nuova colonna a una Design Note, in modo che esistano dei dati da visualizzare nel
pannello File.
8 Selezionare un'opzione di allineamento per il testo all'interno della colonna.
9 Selezionare o deselezionare l'opzione Mostra per visualizzare o nascondere la colonna.
10 Selezionare l'opzione Condividi con tutti gli utenti del sito se si desidera condividere la colonna con tutti gli utenti
connessi al sito remoto.
Ordinamento in base a una colonna dei dettagli nel pannello File
❖ Fare clic sull'intestazione della colonna che si desidera ordinare.
Fare di nuovo clic sull'intestazione per invertire l'ordine (crescente o decrescente) in cui vengono disposti i dati della
colonna da Dreamweaver.
Page 95

USO DI DREAMWEAVER CS4
Creare e gestire i file
Scaricamento e caricamento dei file da e verso il server
Trasferimento di file e file dipendenti
Se si lavora in team, utilizzare il sistema di deposito/ritiro per trasferire i file tra i siti locali e remoti. Tuttavia, se si
lavora da soli sul sito remoto, è possibile utilizzare i comandi Scarica e Carica per trasferire i file senza depositarli o
ritirarli.
Quando si trasferisce un documento tra una cartella locale e una remota mediante il pannello File, è possibile trasferire
anche i file dipendenti del documento, ovvero le immagini, i fogli di stile esterni e altri file associati al documento che
vengono caricati nel browser insieme al documento stesso.
Nota: solitamente, è consigliabile scaricare i file dipendenti quando si ritira un nuovo file, ma se le ultime versioni dei
file dipendenti si trovano già sul disco locale, non è necessario scaricarli di nuovo. Questo vale anche quando si caricano
e si depositano i file: l'operazione non è necessaria se sul sito remoto sono già presenti copie aggiornate.
Le voci di libreria vengono considerate come file dipendenti.
Alcuni server generano errori quando vengono caricate voci di libreria. Tuttavia, è possibile mascherare questi file per
impedirne il trasferimento.
89
Consultare anche
“Deposito e ritiro dei file” a pagina 93
“Attivazione o disattivazione della maschera file per il sito” a pagina 114
Informazioni sui trasferimenti di file in background
È possibile eseguire altre attività, che non coinvolgono il server, durante le operazioni di caricamento o scaricamento
dei file. Il trasferimento di file in background funziona con tutti i protocolli supportati da Dreamweaver: FTP, SFTP,
LAN, WebDAV, Microsoft Visual SourceSafe, Subversion e RDS.
Le attività che non coinvolgono il server comprendono operazioni comuni come la digitazione di testi, la modifica di
fogli di stile esterni, la generazione di rapporti per il sito e la creazione di nuovi siti.
Le attività che coinvolgono il server e che Dreamweaver non è in grado di eseguire durante i trasferimenti di file
includono:
• Caricamento, scaricamento, deposito e ritiro dei file
• Annullamento del ritiro
• Creazione di una connessione di database
• Associazione di dati dinamici
• Anteprima Live Data
• Inserimento di un servizio Web
• Eliminazione di file o cartelle remoti
• Anteprima in un browser su un server di prova
• Salvataggio di un file su un server remoto
• Inserimento di un'immagine da un server remoto
• Apertura di un file da un server remoto
Page 96

USO DI DREAMWEAVER CS4
Creare e gestire i file
• Caricamento automatico dei file in fase di salvataggio
• Trascinamento di file su un sito remoto
• Tagliare, copiare o incollare file su un sito remoto
• Aggiornamento della vista remota
Per impostazione predefinita, la finestra di dialogo Attività file in background è aperta durante il trasferimento dei file.
Potete ridurre a icona la finestra di dialogo facendo clic sul pulsante Riduci a icona nell'angolo superiore destro. Se
chiudete la finestra di dialogo durante i trasferimenti dei file, l'operazione viene annullata.
Scaricamento di file da un server remoto
Utilizzare il comando Scarica per copiare i file dal sito remoto al sito locale. È possibile utilizzare il pannello File o la
finestra del documento per scaricare file.
Dreamweaver crea un registro dell'attività relativa ai file durante il trasferimento che può essere visualizzato e salvato.
Nota: non è possibile disattivare il trasferimento dei file in background. Se nella finestra di dialogo Attività file in
background è aperto il registro di dettaglio, potete chiuderlo per migliorare le prestazioni.
Anche tutte le attività di trasferimento via FTP dei file vengono registrate da Dreamweaver. In caso di errori durante
il trasferimento di un file mediante FTP, il registro FTP del sito può facilitare l'individuazione del problema.
90
Consultare anche
“Deposito e ritiro dei file” a pagina 93
“Sincronizzazione dei file” a pagina 102
Scaricamento di file da un server remoto mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare i file da scaricare.
Di solito questa selezione avviene nella vista remota, ma è anche possibile selezionare i file corrispondenti nella vista
locale. Se è attiva la vista remota, i file selezionati vengono copiati da Dreamweaver nel sito locale, mentre se è attiva
la vista locale, le versioni remote dei file locali selezionati vengono copiate da Dreamweaver nel sito locale.
Nota: per scaricare solo i file la cui versione remota è più recente di quella locale, utilizzare il comando Sincronizza.
2 Per scaricare il file, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Scarica nella barra degli strumenti del pannello File.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file
nel pannello File, quindi selezionare Scarica dal menu di scelta rapida.
3 Fare clic su Sì nella finestra di dialogo File dipendenti per scaricare anche i file dipendenti; se si dispone già di copie
locali dei file dipendenti, fare clic su No. L'impostazione predefinita prevede che i file dipendenti non vengano
scaricati. Per impostare questa opzione, selezionate Modifica > Preferenze > Sito.
Dreamweaver scarica i file selezionati, nel modo seguente:
• Se si utilizza il sistema di deposito/ritiro, lo scaricamento genera una copia locale di sola lettura del file e il file
rimane disponibile sul sito remoto o sul server di prova per il ritiro da parte di altri utenti.
• Se non utilizzate il sistema di deposito/ritiro, durante l'operazione di scaricamento di un file viene trasferita una
copia con proprietà di lettura e scrittura.
Page 97

USO DI DREAMWEAVER CS4
Creare e gestire i file
Nota: se si lavora in team, ovvero se più persone lavorano sugli stessi file, non è consigliabile disattivare l'opzione
Abilita deposito e ritiro file. Se altri utenti stanno utilizzando il sistema di deposito/ritiro sul sito, è opportuno
utilizzare lo stesso sistema.
Per interrompere il trasferimento in qualsiasi momento, fate clic sul pulsante Annulla nella finestra di dialogo
Attività file in background.
Scaricamento di file da un server remoto mediante la finestra del documento
1 Assicurarsi che il documento sia attivo nella finestra del documento.
2 Per scaricare il file, effettuare una delle seguenti operazioni:
• Seleziona Sito > Scarica.
• Fare clic sull'icona Gestione file nella barra degli strumenti della finestra del documento, quindi selezionare Scarica
dal menu.
Nota: se il file corrente non fa parte del sito corrente nel pannello File, Dreamweaver tenta di determinare il sito di
appartenenza del file corrente. Se il file corrente appartiene a un solo sito locale, il sito viene aperto da Dreamweaver e
viene eseguita l'operazione di scaricamento.
Visualizzazione del registro FTP
1 Fate clic sul menu Opzioni nell'angolo superiore destro del pannello File.
2 Selezionate Visualizza > Registro FTP del sito.
91
Nota: nel pannello File espanso, potete fare clic sul pulsante Registro FTP per visualizzare il registro.
Caricamento di file su un server remoto
È possibile caricare file dal sito locale al sito remoto, solitamente senza modificarne lo stato di ritiro.
Due sono le situazioni più comuni in cui utilizzare il comando Carica al posto di Deposita:
• Non si lavora in équipe e quindi non si utilizza il sistema di deposito/ritiro.
• Si desidera caricare sul server la versione corrente di un file che si ha intenzione di continuare a modificare.
Nota: se si carica un file precedentemente assente dal sito remoto e si utilizza il sistema di deposito/ritiro, il file viene
copiato sul sito remoto e quindi ritirato per consentire di continuare le operazioni di modifica.
È possibile utilizzare il pannello File o la finestra del documento per caricare file. Dreamweaver crea un registro
dell'attività relativa ai file durante il trasferimento che può essere visualizzato e salvato.
Nota: non è possibile disattivare il trasferimento dei file in background. Se nella finestra di dialogo Attività file in
background è aperto il registro di dettaglio, potete chiuderlo per migliorare le prestazioni.
Anche tutte le attività di trasferimento via FTP dei file vengono registrate da Dreamweaver. In caso di errori
durante il trasferimento di un file mediante FTP, il registro FTP del sito può facilitare l'individuazione del
problema.
Per l'esercitazione sul caricamento di file su un server remoto, vedere www.adobe.com/go/vid0163_it.
Per l'esercitazione sulla risoluzione dei problemi di pubblicazione, vedere www.adobe.com/go/vid0164_it.
Consultare anche
“Sincronizzazione dei file” a pagina 102
“Informazioni sul sistema di deposito/ritiro” a pagina 93
Page 98

USO DI DREAMWEAVER CS4
Creare e gestire i file
Esercitazione sul caricamento dei file
Esercitazione sulla risoluzione dei problemi di pubblicazione
Caricamento di file su un server remoto o su un server di prova mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare i file da caricare.
Di solito questa selezione avviene nella vista locale, ma è anche possibile selezionare i file corrispondenti nella vista
remota.
Nota: è possibile caricare solo i file la cui versione locale è più recente di quella remota.
2 Per caricare il file sul server remoto, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Carica nella barra degli strumenti del pannello File.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file
nel pannello File, quindi selezionare Carica dal menu di scelta rapida.
3 Se il file non è stato salvato, viene visualizzata una finestra di dialogo (se questa preferenza è stata impostata nella
categoria Sito della finestra di dialogo Preferenze) che consente di salvare il file prima di caricarlo sul server remoto.
Fare clic su Sì per salvare il file o fare clic su No per caricare sul server remoto la versione precedentemente salvata.
Nota: se il file non viene salvato, tutte le eventuali modifiche apportate dopo l'ultimo salvataggio non vengono caricate
sul server remoto. Tuttavia, il file rimane aperto per consentire il salvataggio delle modifiche una volta caricato il file sul
server.
92
4 Fare clic su Sì per caricare i file dipendenti insieme ai file selezionati, oppure fare clic su No per non caricare tali
file. L'impostazione predefinita prevede che i file dipendenti non vengano caricati. Per impostare questa opzione,
selezionate Modifica > Preferenze > Sito.
Nota: solitamente, è consigliabile caricare i file dipendenti quando depositate un nuovo file, ma se le ultime versioni dei
file dipendenti si trovano già sul server remoto, non è necessario caricarli di nuovo.
Per interrompere il trasferimento in qualsiasi momento, fate clic sul pulsante Annulla nella finestra di dialogo Attività
file in background.
Caricamento di file su un server remoto mediante la finestra del documento
1 Assicurarsi che il documento sia attivo nella finestra del documento.
2 Per caricare il file, effettuare una delle seguenti operazioni:
• Selezionare Sito > Carica.
• Fare clic sull'icona Gestione file nella barra degli strumenti della finestra del documento, quindi selezionare Carica
dal menu.
Nota: se il file corrente non fa parte del sito corrente nel pannello File, Dreamweaver tenta di determinare il sito di
appartenenza del file corrente. Se il file corrente appartiene a un solo sito locale, il sito viene aperto da Dreamweaver e
viene eseguita l'operazione di caricamento.
Visualizzazione del registro FTP
1 Fate clic sul menu Opzioni nell'angolo superiore destro del pannello File.
2 Selezionate Visualizza > Registro FTP del sito.
Nota: nel pannello File espanso, potete fare clic sul pulsante Registro FTP per visualizzare il registro.
Page 99

USO DI DREAMWEAVER CS4
Creare e gestire i file
Gestione dei trasferimenti di file
È possibile visualizzare lo stato delle operazioni di trasferimento dei file, nonché un elenco dei file trasferiti e dei relativi
risultati (trasferimento riuscito, ignorato o non riuscito). È inoltre possibile salvare un registro relativo alle attività dei file.
Nota: Dreamweaver consente di eseguire altre attività, che non coinvolgono il server, durante le operazioni di
trasferimento di file da o verso un server.
Annullamento di un trasferimento di file
❖ Fate clic sul pulsante Annulla nella finestra di dialogo Attività file in background. Se la finestra di dialogo non è
visibile, fate clic sul pulsante Attività file nella parte inferiore del pannello File.
Visualizzare la finestra di dialogo Attività file in background durante i trasferimenti
❖ Fate clic sul pulsante Attività file o Registro nella parte inferiore del pannello File.
Nota: non è possibile nascondere o rimuovere il pulsante Registro. È un componente permanente del pannello.
Visualizzazione dei dettagli dell'ultimo trasferimento di file
1 Fare clic sul pulsante Registro nella parte inferiore del pannello File per aprire la finestra di dialogo Attività file in
background.
2 Fare clic sulla freccia di espansione Dettagli.
93
Salvataggio di un registro dell'ultimo trasferimento di file
1 Fare clic sul pulsante Registro nella parte inferiore del pannello File per aprire la finestra di dialogo Attività file in
background.
2 Fare clic sul pulsante Salva registro e salvare le informazioni come file di testo.
È possibile esaminare l'attività relativa al file aprendo il file di registro in Dreamweaver o in qualsiasi editor di testi.
Deposito e ritiro dei file
Informazioni sul sistema di deposito/ritiro
Se si lavora in team, è possibile depositare e ritirare i file tra i siti locali e remoti. Se si lavora da soli sul sito remoto, è
possibile utilizzare i comandi Scarica e Carica per trasferire i file senza depositarli o ritirarli.
Nota: con un server di prova è possibile utilizzare la funzionalità di caricamento e scaricamento, ma non la funzionalità
di deposito e ritiro.
Ritirare un file equivale a segnalare agli altri utenti che il file non è disponibile. Quando un file viene ritirato, nel
pannello File viene visualizzato il nome dell'utente che lo ha ritirato con un segno di spunta rosso (se l'autore del ritiro
è un membro del team) o verde (se è l'utente stesso) accanto all'icona del file.
Quando viene depositato, un file torna a essere disponibile per gli altri utenti, che possono quindi ritirarlo e
modificarlo. Quando si deposita un file dopo averlo modificato, la versione locale del file diventa di sola lettura e il
nome del file viene affiancato da un simbolo di lucchetto nel pannello File, per impedire che venga modificato.
Page 100

USO DI DREAMWEAVER CS4
Creare e gestire i file
Dreamweaver non imposta come file di sola lettura le copie dei file ritirati che rimangono sul server. Se si trasferiscono
file con un'applicazione diversa da Dreamweaver, è possibile sovrascrivere inavvertitamente i file ritirati. Tuttavia, per
evitare inconvenienti di questo tipo, nelle applicazioni diverse da Dreamweaver, il file LCK viene visualizzato accanto
al nome del file ritirato nella struttura gerarchica dei file.
Per ulteriori informazioni sui file LCK e sul funzionamento del sistema di deposito e ritiro, leggere la nota tecnica
15447 sul sito Web Adobe all'indirizzo www.adobe.com/go/15447_it.
Consultare anche
“Scaricamento e caricamento dei file da e verso il server” a pagina 89
Impostazione del sistema di deposito/ritiro
Per poter utilizzare il sistema di deposito/ritiro, è necessario prima associare il sito locale a un server remoto.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito e fare clic su Modifica.
3 Nella scheda Avanzate, selezionare Informazioni su remoto nell'elenco delle categorie a sinistra.
4 Se si lavora in team (oppure se si lavora da soli su più computer), selezionare Abilita deposito e ritiro file.
Deselezionare questa opzione se si vuole disabilitare la funzione di deposito e ritiro dei file per il sito Web.
94
Questa opzione è utile per segnalare ad altri utenti che un file è stato ritirato ed è in corso di modifica, oppure per
ricordarsi che su un altro computer potrebbe trovarsi una versione più recente di un determinato file.
Se l'opzione di accesso remoto è Microsoft Visual SourceSafe, questa è l'unica opzione di deposito/ritiro disponibile.
Le rimanenti opzioni di questa sezione sono valide esclusivamente per i metodi di accesso FTP, Locale/rete, WebDAV
e RDS.
Se non appaiono le opzioni di deposito/ritiro, il server remoto non è stato configurato.
5 Selezionare l'opzione Ritira i file all'apertura se si desidera che i file vengano automaticamente ritirati quando
vengono aperti mediante doppio clic nel pannello File.
Se si apre il file con File > Apri, il file non viene ritirato anche se l'opzione è selezionata.
6 Impostare le opzioni rimanenti:
Nome per ritiro Questo nome apparirà nel pannello File accanto ai file che risultano ritirati, in modo che gli altri utenti
possano sapere da chi è stato ritirato un file di cui hanno bisogno.
Nota: se un unico utente lavora su vari computer, è opportuno utilizzare un nome per il ritiro diverso per ogni sistema
(ad esempio, EnricoS-MacCasa ed EnricoS-PCUfficio), in modo che, qualora si sia dimenticato di depositare un file
ritirato, sia sempre possibile sapere dove si trova l'ultima versione.
Indirizzo e-mail Se si inserisce un indirizzo e-mail, al momento del ritiro del file il proprio nome viene visualizzato nel
pannello File sotto forma di collegamento (testo blu e sottolineato) accanto al file. Se un membro del team fa clic sul
collegamento, viene aperto il programma di posta elettronica predefinito con un nuovo messaggio, in cui sono
specificati l'indirizzo e-mail dell'utente e il nome del file e del sito nell'oggetto del messaggio.
Consultare anche
“Impostazione di una cartella remota” a pagina 42
 Loading...
Loading...