Page 1

ADOBE® DREAMWEAVER® CS4
verwenden
Page 2

Copyright
© 2008 Adobe Systems Incorporated. Alle Rechte vorbehalten.
® Dreamweaver® CS4 für Windows® und Mac OS verwenden
Adobe
Wenn dieses Handbuch mit Software vertrieben wird, die eine Endbenutzer-Lizenzvereinbarung umfasst, werden dieses Handbuch sowie die darin beschriebene
Software unter Lizenz bereitgestellt und dürfen nur entsprechend den Bedingungen der Lizenz verwendet oder vervielfältigt werden. Kein Teil dieser
Dokumentation darf ohne vorherige schriftliche Genehmigung von Adobe Systems Incorporated reproduziert, in Datenbanken gespeichert oder in irgendeiner
Form – elektronisch, mechanisch, auf Tonträgern oder auf irgendeine andere Weise – übertragen werden, es sei denn, die Lizenz gestattet dies ausdrücklich.
Beachten Sie, dass der Inhalt dieses Handbuchs urheberrechtlich geschützt ist, auch wenn er nicht zusammen mit Software vertrieben wird, die eine
Endbenutzer-Lizenzvereinbarung umfasst.
Der Inhalt dieses Handbuchs dient lediglich Informationszwecken, kann jederzeit ohne Vorankündigung geändert werden und stellt keinerlei Verpflichtung
seitens Adobe Systems Incorporated dar. Adobe Systems Incorporated übernimmt keine Verantwortung oder Haftung für Fehler oder Ungenauigkeiten in den
in diesem Handbuch enthaltenen Informationen.
Bitte beachten Sie, dass Bildmaterial oder Bilder, die Sie in Ihr Projekt aufnehmen möchten, eventuell urheberrechtlich geschützt sind. Die nicht genehmigte
Verwendung von solchem Material in Ihrer Arbeit kann eine Verletzung der Urheberrechte des Inhabers der Rechte bedeuten. Bitte denken Sie daran, die
entsprechenden Genehmigungen vom Inhaber des Urheberrechts einzuholen.
Alle in den Abbildungen erwähnten Firmennamen dienen lediglich zur Veranschaulichung und nehmen keinerlei Bezug auf tatsächlich bestehende
Unternehmen.
Adobe, the Adobe logo, ActionScript, ColdFusion, Contribute, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, FreeHand, HomeSite,
Illustrator, InDesign, JRun, Shockwave, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States
and/or other countries.
ActiveX, Microsoft, Windows, and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other
countries. Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Java, Solaris, and SunOS are
trademarks or registered trademarks of Sun Microsystems, Inc. in the United States and other countries. Linux is the registered trademark of Linus Torvalds in
the U.S. and other countries. UNIX is a registered trademark of The Open Group in the US and other countries. Arial is a trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and certain other jurisdictions. Times New Roman is a registered trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and may be registered in certain other jurisdictions. All other trademarks are the property of
their respective owners.
This product includes software developed by the Apache Software Foundation (
The Graphics Interchange Format © is the Copyright property of CompuServe Incorporated. GIF(sm) is a Service Mark property of CompuServe Incorporated.
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia (
compressed audio within the Software for real time or live broadcasts. If you require an MP3 decoder for real time or live broadcasts, you are responsible for
obtaining this MP3 technology license.
Speech compression and decompression technology licensed from Nellymoser, Inc. (
Video in Flash Player is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Sorenson Spark
™ video compression and decompression technology licensed from Sorenson Media, Inc.
http://www.apache.org/).
http://www.mp3licensing.com). You cannot use the MP3
www.nellymoser.com)
http://www.on2.com.
http://www.opensymphony.com/)
The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. Database © 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc., ©
1994. All Rights Reserved. Proximity Technology Inc. The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. © 1990 Williams Collins Sons
& Co. Ltd. © 1997 - All rights reserved Proximity Technology Inc. © 1990 Williams Collins Sons & Co. Ltd. © 1990 - All rights reserved Proximity Technology
Inc. © Oxford University Press © 2000. All rights reserved Proximity Technology Inc. © 1990 IDE a.s. © 1990 - All rights reserved Proximity Technology Inc.
This product includes software developed by Fourthought, Inc. (
This product includes software developed by CollabNet (
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublishedrights reserved under the copyright laws of the United States.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable
equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment
Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60,
60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
http://www.fourthought.com).
http://www.Collab.Net/)
Page 3

Inhalt
Kapitel 1: Ressourcen
Aktivierung und Registrierung . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Hilfe und Support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Dienste, Downloads und Extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Neue Funktionen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Kapitel 2: Arbeitsbereich
Arbeitsablauf und Arbeitsbereich in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Im Dokumentfenster arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Symbolleisten, Inspektoren und Kontextmenüs verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
CS4-Arbeitsbereich anpassen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Tastaturbefehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Kapitel 3: Dreamweaver-Sites verwenden
Dreamweaver-Sites einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Contribute-Sites mit Dreamweaver verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Dateien ohne Definieren von Sites bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Optionen der Registerkarte „Grundeinstellungen“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
iii
Kapitel 4: Dateien erstellen und verwalten
Dokumente öffnen und erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Dateien und Ordner verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Dateien vom Server abrufen/auf dem Server bereitstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Dateien ein- und auschecken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Dateien synchronisieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
InContext Editing-Dateien erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Dateien auf Unterschiede vergleichen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Frühere Dateiversionen wiederherstellen (Contribute-Benutzer) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Dateien und Ordner in Ihrer Site von Operationen ausschließen (Cloaking) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Dateiinformationen in Design Notes speichern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Sites testen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Kapitel 5: Elemente und Bibliotheken verwalten
Elemente und Bibliotheken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Elemente verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Liste mit Favoritenelementen erstellen und verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Bibliothekselemente verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Kapitel 6: Seiten mit CSS erstellen
Grundlegendes zu Cascading Stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
CSS erstellen und verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Seitenlayouts mit CSS gestalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 174
Mit Div-Tags arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Page 4

DREAMWEAVER CS4 VERWENDEN
Inhalt
Kapitel 7: Seitenlayouts mit HTML gestalten
Visuelle Hilfsmittel für das Layout verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Inhalte in Tabellen darstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Frames verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Kapitel 8: Inhalt in Seiten einfügen
Mit Seiten arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Text einfügen und formatieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Bilder hinzufügen und ändern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
SWF-Dateien einfügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
FLV-Dateien einfügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Audiomaterial hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Andere Medienobjekte hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Aufgaben automatisieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Kapitel 9: Hyperlinks und Navigation
Allgemeines zu Hyperlinks und Navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Hyperlinks erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Sprungmenüs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 314
Navigationsleisten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Imagemaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Fehler in Hyperlinks beheben . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
iv
Kapitel 10: Vorschau von Seiten
Seitenvorschau in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Vorschau von Seiten im Browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Vorschau von Seiten auf Mobilgeräten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Kapitel 11: Mit Seitencode arbeiten
Allgemeine Informationen zum Programmieren in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Codeumgebung einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Codeeinstellungen festlegen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Code schreiben und bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Code ausblenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Code optimieren und debuggen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Code in der Entwurfsansicht bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Mit Head-Inhalt für Seiten arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Mit Server-Side Includes arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Tag-Bibliotheken verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Benutzerdefinierte Tags in Dreamweaver importieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
Kapitel 12: JavaScript-Verhalten hinzufügen
JavaScript-Verhalten verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
Integrierte Dreamweaver-Verhalten definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
Kapitel 13: Mit anderen Anwendungen arbeiten
Anwendungsübergreifende Integration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Mit Fireworks arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Page 5

DREAMWEAVER CS4 VERWENDEN
Inhalt
Mit Photoshop arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Mit Flash arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
Mit Bridge arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 424
Mit Device Central arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
Mit ConnectNow arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Verwalten von Verbindungen zu Web Services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Kapitel 14: Vorlagen erstellen und verwalten
Dreamweaver-Vorlagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Vorlagen und vorlagenbasierte Dokumente erkennen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Dreamweaver-Vorlagen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Bearbeitbare Bereiche erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
Wiederholende Bereiche erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Optionale Bereiche verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
Bearbeitbare Tag-Attribute definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Verschachtelte Vorlagen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 450
Vorlagen bearbeiten, aktualisieren oder löschen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Vorlageninhalte exportieren und importieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 457
Vorlagen auf vorhandene Dokumente anwenden oder aus Dokumenten entfernen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Inhalte in vorlagenbasierten Dokumenten bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 460
Vorlagensyntax . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Voreinstellungen für Vorlagenbereiche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
v
Kapitel 15: Spry-Seiten visuell erstellen
Spry-Framework . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 467
Spry-Widgets verwenden (allgemeine Anweisungen) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 467
Mit dem Akkordeon-Widget arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 469
Mit dem Menüleisten-Widget arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Mit dem Widget „Reduzierbare Palette“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 477
Mit dem Widget „Paletten mit Registerkarten“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Mit dem QuickInfo-Widget arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 482
Mit dem Widget „Überprüfung - Optionsschaltergruppe“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 484
Mit dem Widget „Überprüfung - Textfeld“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 488
Mit dem Widget „Überprüfung - Textbereich“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 493
Mit dem Widget „Überprüfung - Auswahl“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 496
Mit dem Widget „Überprüfung - Kontrollkästchen“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 500
Mit dem Widget „Überprüfung - Kennwort“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 502
Mit dem Widget „Überprüfung - Bestätigung“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 506
Daten mit Spry anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Spry-Effekte hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 523
Kapitel 16: XML-Daten mit XSLT anzeigen
XML und XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 528
XSL-Transformationen auf dem Server ausführen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
XSL-Transformationen auf dem Client ausführen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Fehlende Zeichenentitäten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 555
Page 6

DREAMWEAVER CS4 VERWENDEN
Inhalt
Kapitel 17: Erstellen dynamischer Sites vorbereiten
Webanwendungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 558
Computer für die Entwicklung von Anwendungen einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 566
Datenbankverbindungen für ColdFusion-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 571
Datenbankverbindungen für ASP-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Datenbankverbindungen für PHP-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 581
Fehler bei Datenbankverbindungen beheben . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Verbindungsskripts entfernen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 589
Kapitel 18: Dynamische Seiten erstellen
Arbeitsbereich für visuelle Entwicklung optimieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 590
Dynamische Seiten entwerfen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 593
Überblick über Quellen für dynamischen Inhalt . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 595
Bedienfelder für dynamischen Inhalt . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601
Quellen für dynamischen Inhalt definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 602
Dynamischen Inhalt in Seiten einfügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 618
Dynamischen Inhalt ändern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 622
Datenbank-Datensätze anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 624
Live-Daten anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 635
Benutzerdefinierte Serververhalten hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 639
vi
Kapitel 19: Anwendungen visuell entwickeln
Master- und Detailseiten entwickeln . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 652
Such- und Ergebnisseiten erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 660
Datensatz-Einfügeseiten erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 666
Seiten zum Aktualisieren von Datensätzen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 670
Seiten zum Löschen von Datensätzen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 676
Seiten mit erweiterten Objekten für die Datenbankverarbeitung erstellen (ColdFusion, ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . 684
Registrierungsseiten erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 689
Anmeldeseiten erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 692
Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 694
Ordner in Anwendungen schützen (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 697
ColdFusion-Komponenten verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 698
Kapitel 20: Formulare erstellen
Benutzerinformationen sammeln . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 706
Webformulare erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 709
ColdFusion-Formulare erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 724
Kapitel 21: Eingabehilfen
Dreamweaver und Barrierefreiheit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 739
Stichwortverzeichnis ...............................................................................................743
Page 7

Kapitel 1: Ressourcen
Nehmen Sie sich vor der Verwendung der Software einen Moment Zeit und lesen Sie diesen Überblick, um sich mit
der Aktivierung und den zahlreichen Ressourcen vertraut zu machen, die Ihnen zur Verfügung stehen. Ihnen stehen
Video-Tutorials, Zusatzmodule, Vorlagen, Benutzercommunities, Seminare, Tutorials, RSS-Feeds und vieles mehr
zur Verfügung.
Aktivierung und Registrierung
Installationshilfe
Für Hilfe bei Installationsproblemen wenden Sie sich an das Installation Support Center unter
www.adobe.com/go/cs4install_de.
Lizenzaktivierung
Während des Installationsverfahrens stellt die Adobe-Software eine Verbindung zu Adobe her, um die
Lizenzaktivierung abzuschließen. Bei diesem Vorgang werden keine personenbezogenen Daten übermittelt. Weitere
Informationen zur Produktaktivierung finden Sie unter www.adobe.com/go/activation_de auf der Website von
Adobe.
1
Bei einer Einzelbenutzerlizenz werden zwei Computer für die Aktivierung unterstützt. Sie können das Produkt
beispielsweise auf einem Desktop-Computer im Büro und einem Laptop-Computer zu Hause installieren. Wenn Sie
die Software auf einem dritten Computer installieren möchten, deaktivieren Sie sie zunächst auf einem der beiden
anderen Computer. Wählen Sie „Hilfe“ > „Deaktivieren“.
Registrierung
Registrieren Sie das Produkt, damit Sie Installationssupport und andere Dienste nutzen können sowie über Updates
benachrichtigt werden.
❖ Befolgen Sie zum Registrieren die Anweisungen im Fenster „Registrierung“, das nach dem Installieren der Software
angezeigt wird.
Wenn Sie die Registrierung verschieben, können Sie sie später jederzeit über „Hilfe“ > „Registrierung“ durchführen.
Adobe Product Improvement Program
Nachdem Sie die Adobe-Software einige Male verwendet haben, wird u. U. ein Dialogfeld angezeigt, in dem Sie gefragt
werden, ob Sie am Adobe-Produktverbesserungsprogramm teilnehmen möchten.
Wenn Sie sich zur Teilnahme entschließen, werden Daten zur Verwendung der Adobe-Software an Adobe gesendet.
Es werden keine personenbezogenen Daten aufgezeichnet oder übermittelt. Das AdobeProduktverbesserungsprogramm erfasst ausschließlich Informationen zu den Funktionen und Tools, die Sie in der
Software verwenden, und darüber, wie oft Sie diese verwenden.
Page 8

DREAMWEAVER CS4 VERWENDEN
Ressourcen
Sie können dem Programm jederzeit beitreten bzw. die Teilnahme am Programm beenden.
• Um teilzunehmen, wählen Sie „Hilfe“ > „Adobe Product Improvement Program“ und klicken Sie dann auf die
Option „Ja, teilnehmen“.
• Wenn Sie die Teilnahme beenden möchten, wählen Sie „Hilfe“ > „Adobe Product Improvement Program“ und
klicken Sie dann auf „Nein, danke“.
Bitte-lesen-Datei
Eine Bitte-lesen-Datei zu Ihrer Software steht online und auf dem Installationsdatenträger zur Verfügung. Öffnen Sie
die Datei. Darin finden Sie u. a. zu folgenden Themen wichtige Informationen:
• Systemanforderungen
• Installation (und Deinstallation der Software)
• Aktivierung und Registrierung
• Schriftinstallation
• Fehlerbehebung
• Kundendienst
• Impressum
2
Hilfe und Support
Community-Hilfe
Die Community-Hilfe ist eine integrierte Umgebung auf adobe.com, über die Sie Zugriff auf Inhalte erhalten, die von
der Benutzer-Community beigetragen und von Experten von Adobe und aus der Branche allgemein moderiert
werden. Kommentare anderer Benutzer helfen Ihnen, die geeignete Antwort zu finden. Durchsuchen Sie die
Community-Hilfe nach den besten Web-Inhalten zu Produkten und Technologien von Adobe. Dazu zählen auch die
folgenden Ressourcen:
• Videos, Lehrgänge, Tipps und Techniken, Blogs, Artikel und Beispiele für Designer und Entwickler.
• Vollständige Online-Hilfe, die regelmäßig aktualisiert wird und vollständiger ist, als die Hilfe, die mit Ihrem
Produkt geliefert wird. Wenn Sie beim Zugriff auf die Hilfe mit dem Internet verbunden sind, wird automatisch
anstelle der mitgelieferten Hilfe die vollständige Online-Hilfe aufgerufen.
• Weitere Inhalte auf adobe.com umfassen Knowledgebase-Artikel, Downloads und Updates, die Developer
Connection und vieles mehr.
Verwenden Sie das Suchfeld in der Hilfe Ihres Programms, um Zugang zur Community-Hilfe zu erhalten. Ein Video
zur Community-Hilfe finden Sie unter www.adobe.com/go/lrvid4117_xp_de.
Weitere Ressourcen
Druckfassungen der vollständigen Online-Hilfe sind gegen Versandkosten erhältlich unter
www.adobe.com/go/store_de. Die Online-Hilfe umfasst außerdem eine Verknüpfung zur vollständigen und
aktualisierten PDF-Fassung der Hilfe.
Auf der Support-Website von Adobe unter www.adobe.com/de/support finden Sie Informationen zu kostenlosen und
kostenpflichtigen Support-Angeboten.
Page 9

DREAMWEAVER CS4 VERWENDEN
Ressourcen
Dienste, Downloads und Extras
Sie können Ihr Produkt durch Integration vielfältiger Dienste, Zusatzmodule und Erweiterungen ausbauen. Zudem
haben Sie die Möglichkeit, Muster und andere Elemente herunterzuladen, die Ihnen die Arbeit erleichtern können.
Creative Online-Services von Adobe
Die Adobe® Creative Suite® 4 bietet neue Online-Funktionen, mit denen Sie das Potenzial des Internets auch lokal
vollständig nutzen können. Mit diesen Funktionen können Sie an der Community teilhaben, mit anderen Benutzern
zusammenarbeiten und so Ihre Adobe-Tools noch optimaler nutzen. Mit leistungsstarken Kreativdiensten können Sie
online Farben abstimmen und Datenkonferenzen organisieren. Die Dienste lassen sich nahtlos in DesktopAnwendungen integrieren, sodass Sie bestehende Arbeitsabläufe damit schnell optimieren können. Manche Services
bieten auch im Offline-Modus volle oder beschränkte Funktionalität.
Welche Dienste verfügbar sind, erfahren Sie auf adobe.com. Einige Anwendungen der Creative Suite 4 umfassen die
folgenden Dienste:
Kuler™-Bedienfeld Schnelles Erstellen, Austauschen und Erkunden von Farbschemata im Internet.
Adobe® ConnectNow Zusammenarbeiten mit Teams an unterschiedlichen Standorten per Web durch Austausch von
Sprachinformationen, Daten und Multimediainhalten.
3
Resource Central Unmittelbares Zugreifen auf Lernprogramme, Beispieldateien und Erweiterungen für
Digitalvideoanwendungen von Adobe.
Weitere Informationen zum Verwalten Ihrer Dienste finden Sie auf der Adobe-Website unter
www.adobe.com/go/learn_creativeservices_de.
Adobe Exchange
Besuchen Sie Adobe Exchange unter www.adobe.com/go/exchange_de, um Beispiele sowie Tausende Zusatzmodule
und Erweiterungen von Adobe und Drittentwicklern herunterzuladen. Mit diesen Zusatzmodulen und Erweiterungen
können Sie u. a. Aufgaben automatisieren, Workflows anpassen und professionelle Spezialeffekte erzeugen.
Adobe-Downloads
Besuchen Sie www.adobe.com/go/downloads_de, wenn Sie kostenlose Updates, Probeversionen und andere nützliche
Software suchen.
Adobe Labs
Bei den Adobe Labs unter www.adobe.com/go/labs_de können Sie neue und sich entwickelnde Technologien und
Produkte von Adobe ausprobieren. In den Adobe Labs sind z. B. die folgenden Ressourcen verfügbar:
• Prerelease-Software und -Technologien
• Codebeispiele und bewährte Verfahren, die die Einarbeitung beschleunigen
• Frühe Versionen von Produkt- und technischen Dokumentationen
• Foren, Wikis und andere Ressourcen unterstützen die Interaktion mit gleichgesinnten Benutzern.
Die Adobe Labs ermöglichen eine kollaborative Software-Entwicklung. Durch diese Unterstützung sind Kunden
schnell in der Lage, neue Produkte und Technologien produktiv einzusetzen. Die Adobe Labs bieten außerdem ein
Forum für frühes Feedback. Anhand dieses Feedbacks erstellen die Entwicklungsteams von Adobe Software, die den
Anforderungen und Erwartungen der Community entspricht.
Page 10

DREAMWEAVER CS4 VERWENDEN
Ressourcen
Adobe TV
Auf Adobe TV unter http://tv.adobe.com finden Sie lehrreiche und inspirierende Videos.
Extras
Auf dem Installationsdatenträger finden Sie verschiedene Extras, mit denen Sie Ihre Adobe-Software optimal nutzen
können. Einige Extras werden beim Setup auf Ihrem Computer installiert, andere stehen über den Datenträger zur
Verfügung.
Wenn Sie sich die beim Setup installierten Extras ansehen möchten, öffnen Sie den Anwendungsordner auf Ihrem
Computer.
• Windows®: [Startlaufwerk]\Programme\Adobe\[Adobe-Anwendung]
• Mac OS®: [Startlaufwerk]/Programme/[Adobe-Anwendung]
Zum Anzeigen der Extras auf dem Datenträger öffnen Sie den Ordner „Zugaben“ im Ordner für Ihre Sprache. Beispiel:
• /Deutsch/Zugaben/
Neue Funktionen
4
Es folgt eine Liste der wichtigsten neuen Funktionen in Adobe® Dreamweaver® CS4.
Live-Ansicht
In Dreamweaver CS4 können Sie Ihre Webseiten mithilfe der neuen Live-Ansicht unter realen Browserbedingungen
entwerfen, während Sie weiterhin direkten Zugriff auf den Code haben. Codeänderungen wirken sich sofort auf die
Seitendarstellung aus. Weitere Informationen finden Sie unter „Seitenvorschau in Dreamweaver“ auf Seite 323.
Codehinweise für Ajax- und JavaScript-Frameworks
Sie können JavaScript nun schneller und genauer mit verbesserter Unterstützung für JavaScript-Kernobjekte und
elementare Datentypen programmieren. Sie können außerdem die erweiterten Programmierfunktionen von
Dreamweaver nutzen, indem Sie beliebte JavaScript-Frameworks wie jQuery, Prototype und Adobe Spry integrieren.
Weitere Informationen finden Sie unter „Codehinweise verwenden“ auf Seite 340.
Zugehörige Dateien und Code-Navigator
Mit Dreamweaver CS4 können Sie effizient die verschiedenen Dateien verwalten, aus denen moderne Webseiten
bestehen. Klicken Sie auf eine beliebige zugehörige Datei, um sowohl ihren Quelltext in der Codeansicht als auch die
übergeordnete Seite in der Entwurfsansicht anzuzeigen. Mit der neuen Funktion „Code-Navigator“ werden alle
Codequellen angezeigt, die Auswirkungen auf Ihre aktuelle Auswahl haben, unter anderem CSS-Regeln (Cascading
Style Sheets), Server-Side Includes, externe JavaScript-Funktionen, Dreamweaver-Vorlagen und iFrameQuelldateien. Weitere Informationen finden Sie unter „Zugehörige Dateien öffnen“ auf Seite 81 und „Zu zugehörigem
Code navigieren“ auf Seite 349.
InContext Editing
Sie können es Endbenutzern ermöglichen, einfache Änderungen ihrer Webseiten ohne Ihre Hilfe bzw. ohne
zusätzliche Software vorzunehmen. Als Dreamweaver-Designer können Sie schnell und unkompliziert Änderungen
auf bestimmte Seiten, klar umgrenzte Bereiche und sogar benutzerdefinierte Formatierungsoptionen beschränken.
Weitere Informationen finden Sie unter „InContext Editing-Dateien erstellen“ auf Seite 110.
Page 11

DREAMWEAVER CS4 VERWENDEN
Ressourcen
Best Practices für CSS
Mit dem Eigenschafteninspektor von Dreamweaver CS4 können Sie neue CSS-Regeln erstellen. Er bietet verständliche
und einfache Erläuterungen, an welcher Stelle die jeweilige Eigenschaft in die Stilkaskade eingeordnet ist. Weitere
Informationen finden Sie unter „Texteigenschaften im Eigenschafteninspektor festlegen“ auf Seite 257.
HTML-Datensätze
Sie können die Leistungsfähigkeit dynamischer Daten in Ihre Webseiten integrieren, ohne sich zuvor das
entsprechende Wissen zu Datenbanken und XML-Code (eXtensible Markup Language) aneignen zu müssen. SpryDatensätze können Inhalte einfacher HTML-Tabellen als interaktive Datenquellen verwenden. Weitere
Informationen finden Sie unter „Spry-HTML-Datensätze erstellen“ auf Seite 510.
Adobe Photoshop-Smart Objekte
Durch Einfügen eines Adobe®-Photoshop-Dokuments im PSD-Format (Photoshop-Datendatei) in Dreamweaver
können Sie ein Smart Objekt erstellen. Smart Objekte sind eng mit der jeweiligen Quelldatei verknüpft. Sie können in
Dreamweaver beliebige Änderungen am Quellbild vornehmen und Ihr Bild aktualisieren, ohne Photoshop zu öffnen.
Weitere Informationen finden Sie unter „Mit Photoshop arbeiten“ auf Seite 413.
Subversion-Integration
In Dreamweaver CS4 ist die Software Subversion® (ein quelloffenes Versionskontrollsystem) integriert, um ein
zuverlässigeres Ein- und Auschecken zu ermöglichen. Aktualisieren Sie Ihre Site und checken Sie Änderungen direkt
in Dreamweaver ein. Weitere Informationen finden Sie unter „Dateien mithilfe von Subversion (SVN) abrufen und
einchecken“ auf Seite 102.
5
Neue Benutzeroberfläche
Mithilfe der vereinheitlichten Benutzeroberfläche können Sie schneller und intelligenter mit allen Komponenten von
Adobe Creative Suite® 4 arbeiten. Mit dem Arbeitsbereichumschalter können Sie schnell zwischen den verschiedenen
Arbeitsumgebungen wechseln. Weitere Informationen finden Sie unter „Arbeitsbereich“ auf Seite 6.
Veraltete Funktionen
Die folgenden Funktionen sind mit Dreamweaver CS4 veraltet:
• Zeitleisten
• Webdienste
• Layoutmodus
• Sitemap-Ansicht
• Java Bean-Unterstützung
• Adobe® Flash-Elemente (Bild-Viewer)
• Adobe® Flash-Text und Adobe® Flash-Schaltflächen
• Serververhalten und Datensatzgruppen für ASP.NET und JSP
Page 12

Kapitel 2: Arbeitsbereich
Der Arbeitsbereich von Adobe® Dreamweaver® CS4 enthält Symbolleisten, Inspektoren und Bedienfelder, mit denen
Sie Webseiten erstellen können. Sie haben hier die Möglichkeit, das generelle Erscheinungsbild und das Verhalten des
Arbeitsbereichs anzupassen.
Arbeitsablauf und Arbeitsbereich in Dreamweaver
Überblick über den Dreamweaver-Arbeitsablauf
Für die Erstellung von Websites stehen verschiedene Methoden zur Verfügung, darunter der folgende Ansatz.
Sites planen und einrichten
Bestimmen Sie den Zielort für die Dateien und prüfen Sie Ressourcen, Zielgruppe sowie den Bestimmungszweck.
Darüber hinaus gilt es, technische Voraussetzungen wie Zugangsmöglichkeiten des Benutzers sowie Einschränkungen
durch den jeweiligen Browsertyp, nicht vorhandene Plug-Ins oder langsame Download-Geschwindigkeiten zu
bedenken. Sobald Sie Ihre Informationen gegliedert und eine geeignete Struktur ausgearbeitet haben, können Sie mit
der Erstellung der Website beginnen. (Siehe dazu den Abschnitt „Dreamweaver-Sites verwenden“ auf Seite 40.)
6
Site-Dateien strukturieren und verwalten
Im Bedienfeld „Dateien“ lassen sich Dateien und Ordner bequem hinzufügen, löschen und umbenennen. Es bietet
außerdem viele Tools zum Verwalten von Websites, Übertragen von Dateien zwischen lokalem Server und RemoteServer, Einchecken und Auschecken von Dateien sowie für den Schutz vor unbeabsichtigtem Überschreiben und zum
Synchronisieren von Dateien zwischen der lokalen Site und der Remote-Site. Mithilfe des Bedienfelds „Elemente“
können Sie die Elemente einer Website ganz leicht verwalten. Die meisten Elemente können direkt aus dem Bedienfeld
in ein Dreamweaver-Dokument gezogen werden. Mithilfe von Dreamweaver können Sie zudem verschiedene Aspekte
von Adobe® Contribute®-Sites verwalten. (Siehe dazu die Abschnitte „Dateien und Ordner verwalten“ auf Seite 84 und
„Elemente und Bibliotheken verwalten“ auf Seite 132.)
Webseiten-Layout gestalten
Wählen Sie das von Ihnen bevorzugte Layoutverfahren oder verwenden Sie eine Kombination aus DreamweaverLayoutoptionen, um Ihr Seitenlayout zu gestalten. Sie können AP-Elemente, CSS-Positionierungsstile oder
vordefinierte CSS-Layouts in Dreamweaver für die Erstellung Ihres Layouts verwenden. Mit den Tabellenwerkzeugen
können Sie Webseiten ohne großen Zeitaufwand erstellen und anschließend die Seitenstruktur verändern. Falls in
einem Webbrowser mehrere Elemente gleichzeitig angezeigt werden sollen, können Sie das Dokument-Layout
mithilfe von Frames erstellen. Schließlich können Sie aufbauend auf einer Dreamweaver-Vorlage neue Seiten erstellen
und deren Layout anschließend automatisch aktualisieren, wenn sich die Vorlage ändert. (Siehe dazu die Abschnitte
„Seiten mit CSS erstellen“ auf Seite 146 und „Seitenlayouts mit HTML gestalten“ auf Seite 198.)
Page 13

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Inhalt in Seiten einfügen
Fügen Sie Elemente wie Text, Bilder, Rollover-Bilder, Imagemaps, Farben, Filme, Sound, HTML-Links, Sprungmenüs
und andere Medien in Ihre Webseiten ein. Sie können die integrierten Seitenerstellungsfunktionen für solche
Elemente wie Seitentitel und Hintergrundbilder verwenden, Einträge direkt vornehmen oder Inhalte aus anderen
Dokumenten importieren. Dreamweaver bietet zudem Verhalten zum Durchführen von Aufgaben für bestimmte
Ereignisse, z. B. die Überprüfung von Formulardaten auf ihre Richtigkeit, wenn der Benutzer auf die Schaltfläche
„Senden“ klickt, oder das Öffnen eines zweiten Browserfensters, wenn die Hauptseite vollständig geladen wurde.
Schließlich bietet Dreamweaver noch Werkzeuge zur Maximierung der Website-Performance und zum Testen der
Webseite-Kompatibilität mit unterschiedlichen Browsern. (Siehe dazu den Abschnitt „Inhalt in Seiten einfügen“ auf
Seite 233.)
Seiten durch manuelle Kodierung erstellen
Webseiten können auch handcodiert werden. Dreamweaver verfügt sowohl über benutzerfreundliche visuelle
Bearbeitungstools als auch über eine anspruchsvolle Codeumgebung. Zur Gestaltung und Bearbeitung Ihrer Seiten
können Sie diese Funktionen einzeln oder gemeinsam einsetzen. (Siehe dazu den Abschnitt „Mit Seitencode arbeiten“
auf Seite 328.)
Webanwendungen für dynamische Inhalte einrichten
Viele Websites enthalten dynamische Seiten, auf denen Besucher Informationen anzeigen können, die in
Datenbanken gespeichert sind. Gewöhnlich ermöglichen es diese Seiten einigen Besuchern auch, neue Informationen
hinzuzufügen und in den Datenbanken enthaltene Informationen zu bearbeiten. Um solche Seiten zu erstellen,
müssen Sie zunächst einen Web- und einen Anwendungsserver einrichten, eine Dreamweaver-Site erstellen oder
bearbeiten und die Verbindung zu einer Datenbank herstellen. (Siehe dazu den Abschnitt „Erstellen dynamischer Sites
vorbereiten“ auf Seite 558.)
7
Dynamische Seiten erstellen
In Dreamweaver können Sie viele verschiedene Quellen für dynamischen Inhalt definieren, z. B. aus Datenbanken
extrahierte Datensätze, Formularparameter und JavaBeans-Komponenten. Um dynamischen Inhalt in eine Seite
einzufügen, ziehen Sie ihn einfach auf die Seite.
Sie können festlegen, dass auf der Seite nur ein einziger Datensatz oder viele Datensätze gleichzeitig angezeigt werden.
Sie können mehrere Seiten von Datensätzen anzeigen, besondere Hyperlinks zum Navigieren zwischen
Datensatzseiten hinzufügen und Datensatzzähler erstellen, mit deren Hilfe die Besucher die Datensätze verfolgen
können. Sie können Anwendungs- oder Geschäftslogik mithilfe von Technologien wie Adobe® ColdFusion® und
Webdiensten kapseln. Falls Sie größere Flexibilität benötigen, können Sie eigene Serververhalten und interaktive
Formulare erstellen. (Siehe dazu den Abschnitt „Dynamische Seiten erstellen“ auf Seite 590.)
Testen und veröffentlichen
Das Testen Ihrer Seiten gestaltet sich während des Entwicklungszyklus als fortlaufender Prozess. Am Ende des
Arbeitsablaufs veröffentlichen Sie die Website auf einem Server. Viele Entwickler sind auch für eine regelmäßige
Wartung der Website zuständig, um die Aktualität des Inhalts und eine korrekte Funktionsweise zu gewährleisten.
(Siehe dazu den Abschnitt „Dateien vom Server abrufen/auf dem Server bereitstellen“ auf Seite 93.)
Ein Video-Tutorial zu Verwendungsmöglichkeiten von Dreamweaver finden Sie unter
www.adobe.com/go/lrvid4040_dw_de.
Page 14

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
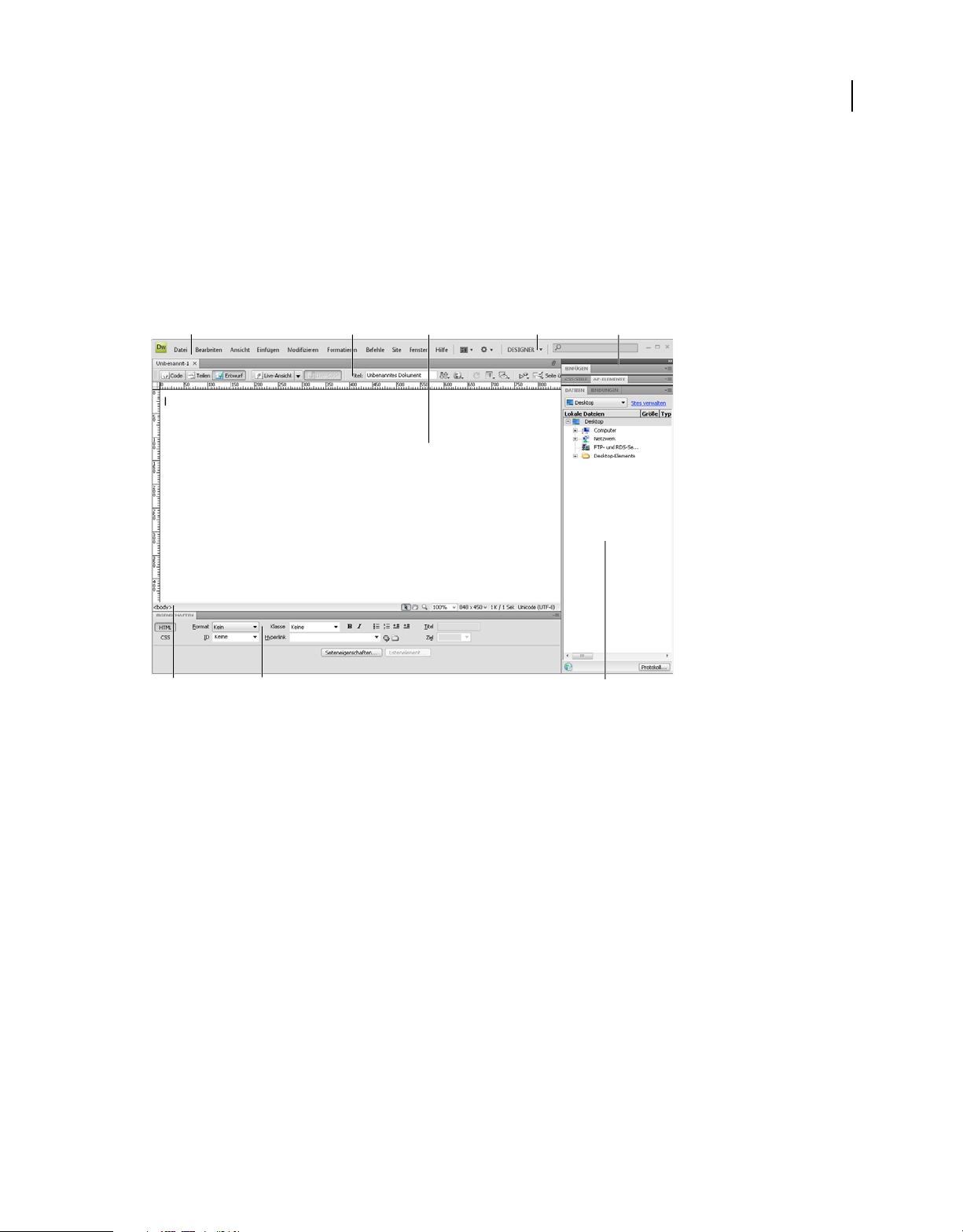
Arbeitsbereichlayout
Im Dreamweaver-Arbeitsbereich können Sie Dokumente und Objekteigenschaften anzeigen. Im Arbeitsbereich sind
viele der gängigsten Vorgänge in Symbolleisten angeordnet, damit Sie Änderungen in Dokumenten schnell
durchführen können.
Unter Windows® bietet Dreamweaver ein integriertes Layout, in dem alle Funktionen in einem einzigen Fenster
zusammenfasst sind. Im integrierten Arbeitsbereich unter Windows sind alle Fenster und Bedienfelder in einem
einzigen größeren Anwendungsfenster integriert.
8
A
F
A: Anwendungsleiste B: Dokumentsymbolleiste C: Dokumentfenster D: Bedienfeldgruppen E: Arbeitsbereichumschalter F: Tag-Selektor
G: Eigenschafteninspektor H: Bedienfeld „Dateien“
G
B
C
E
D
H
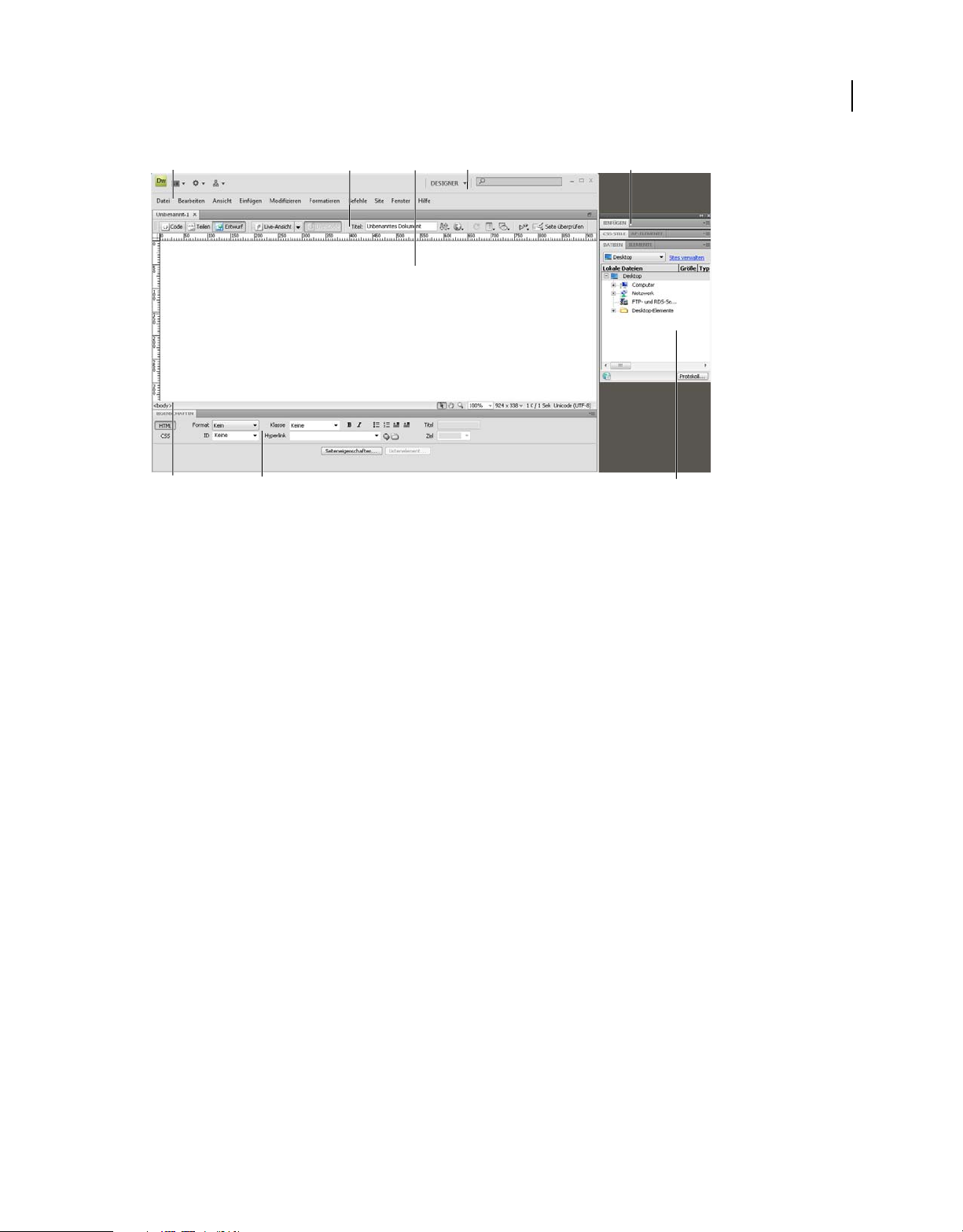
Auf Mac OS®-Computern können in Dreamweaver mehrere Dokumente in einem einzigen Fenster mit jeweils einer
Registerkarte für jedes Dokument angezeigt werden. Darüber hinaus kann ein schwebender Arbeitsbereich geöffnet
werden, in dem jedes Dokument in einem gesonderten Fenster angezeigt wird. Bedienfeldgruppen sind anfangs
aneinander gedockt, lassen sich jedoch abdocken und in eigenen Fenstern anzeigen. Wenn Bedienfeldgruppen
angedockt sind und der Dokumentbereich maximiert ist, wird durch Ein- und Ausblenden sowie Größenänderung
von Bedienfeldern die Größe des Hauptfensters geändert, wie dies auch in Windows der Fall ist.
Page 15

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
9
A
F
A: Anwendungsleiste B: Dokumentsymbolleiste C: Dokumentfenster D: Arbeitsbereichumschalter E: Bedienfeldgruppen F: Tag-Selektor
G: Eigenschafteninspektor H: Bedienfeld „Dateien“
G
B
C
D
E
H
Ein Tutorial zum Verwenden unterschiedlicher Dreamweaver-Arbeitsbereiche finden Sie unter
www.adobe.com/go/lrvid4042_dw_de.
Siehe auch
Symbolleisten, Inspektoren und Kontextmenüs verwenden
CS4-Arbeitsbereich anpassen
Dokumente mit Registerkarte anzeigen (Dreamweaver Macintosh)
Tutorial zum Dreamweaver-Arbeitsbereich
Überblick über die Elemente des Arbeitsbereichs
Der Arbeitsbereich enthält die folgenden Elemente.
Hinweis: Dreamweaver enthält viele weitere Bedienfelder, Inspektoren und Fenster. Die Bedienfelder, Inspektoren und
Fenster werden über das Menü „Fenster“ geöffnet.
Begrüßungsbildschirm ermöglicht das Öffnen eines kürzlich bearbeiteten oder das Erstellen eines neuen Dokuments.
Vom Begrüßungsbildschirm aus können Sie außerdem Näheres über Dreamweaver erfahren, indem Sie an einer Tour
durch das Produkt teilnehmen oder ein Tutorial durcharbeiten.
Anwendungsleiste befindet sich am oberen Rand des Anwendungsfensters und enthält einen
Arbeitsbereichumschalter, verschiedene Menüs (nur unter Windows) und weitere Anwendungssteuerelemente.
Dokumentsymbolleiste enthält Schaltflächen, mit denen Sie verschiedene Ansichten des Dokumentfensters (wie die
Entwurfsansicht und die Codeansicht), diverse Ansichtsoptionen und häufig verwendete Vorgänge, z. B. Anzeigen
einer Vorschau im Browser, aufrufen können.
Standardsymbolleiste (wird im Standardlayout des Arbeitsbereichs nicht angezeigt) enthält Schaltflächen für häufig
verwendete Operationen der Menüs „Datei“ und „Bearbeiten“: „Neu“, „Öffnen“, „Bridge durchsuchen“, „Speichern“,
Page 16

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
„Alles Speichern“, „Code drucken“, „Ausschneiden“, „Kopieren“, „Einfügen“, „Rückgängig“ und „Wiederholen“. Um
die Standardsymbolleiste anzuzeigen, wählen Sie „Ansicht“ > „Symbolleisten“ > „Standard“.
Code-Symbolleiste (wird nur in der Codeansicht angezeigt) enthält Schaltflächen für zahlreiche
Standardkodieroperationen.
Symbolleiste „Stilwiedergabe“ (in der Standardeinstellung ausgeblendet) enthält Schaltflächen, mit denen Sie beim
Verwenden von medienabhängigen Stylesheets anzeigen können, wie ein Entwurf in verschiedenen Medientypen
aussieht. Sie enthält ferner eine Schaltfläche zum Aktivieren oder Deaktivieren von Cascading Style Sheets (CSS)Stilen.
Dokumentfenster zeigt die Dokumente an, während Sie sie erstellen und bearbeiten.
Eigenschafteninspektor dient zum Anzeigen und Ändern diverser Eigenschaften eines ausgewählten Seiten- oder
Textobjekts. Jedes Objekt verfügt über spezifische Eigenschaften. Der Eigenschafteninspektor wird im
Arbeitsbereichlayout „Coder“ in der Standardeinstellung reduziert angezeigt.
Tag-Selektor befindet sich in der Statusleiste am unteren Rand des Dokumentfensters. Zeigt die Hierarchie der Tags
an, die die aktuelle Auswahl umgeben. Um ein Tag und seinen gesamten Inhalt auszuwählen, klicken Sie in der
Hierarchie auf das Tag.
Bedienfelder ermöglichen das Überprüfen Ihrer Arbeit und das Durchführen von Änderungen. Beispiele sind das
Bedienfeld „Einfügen“, das Bedienfeld „CSS-Stile“ und das Bedienfeld „Dateien“. Sie können ein Bedienfeld erweitern,
indem Sie auf die entsprechende Registerkarte doppelklicken.
10
Bedienfeld „Einfügen“ enthält Schaltflächen zum Einfügen verschiedener Objekttypen (z. B. Bilder, Tabellen und
Medienelemente) in ein Dokument. Jedes Objekt entspricht einem HTML-Codeabschnitt, in dem Sie beim Einfügen
verschiedene Attribute festlegen können. Sie können beispielsweise eine Tabelle einfügen, indem Sie im Bedienfeld
„Einfügen“ auf das Symbol „Tabelle“ klicken. Sie haben auch die Möglichkeit, Objekte stattdessen über das Menü
„Einfügen“ einzufügen.
Bedienfeld „Dateien“ ermöglicht die Verwaltung der Dateien und Ordner, die Bestandteil einer Dreamweaver-Site
sind oder auf einem Remote-Server gespeichert werden. Über das Bedienfeld „Dateien“ können Sie auch auf alle
Dateien zugreifen, die sich auf dem lokalen Datenträger befinden, ähnlich dem Windows Explorer (Windows) oder
dem Finder (Macintosh).
Siehe auch
„Im Dokumentfenster arbeiten“ auf Seite 19
„Symbolleisten, Inspektoren und Kontextmenüs verwenden“ auf Seite 23
„Verwalten von Fenstern und Bedienfeldern“ auf Seite 25
Überblick über das Dokumentfenster
Im Dokumentfenster wird das aktuelle Dokument angezeigt. Die folgenden Ansichten stehen zur Auswahl:
Entwurfsansicht ist eine Entwurfsumgebung für grafisches Seitenlayout, grafisches Bearbeiten und schnelle
Anwendungsentwicklung. In dieser Ansicht kann das Dokument in Dreamweaver vollständig bearbeitet werden und
wird grafisch ähnlich der Darstellung in einem Browser angezeigt.
Codeansicht ist eine Umgebung zum manuellen Verfassen und Bearbeiten von HTML, JavaScript und
Serversprachencode, z. B. PHP oder ColdFusion Markup Language (CFML), sowie anderen Arten von Code.
Geteilte Codeansicht ist eine geteilte Version der Codeansicht, in der Sie Bildläufe durchführen können, um
gleichzeitig verschiedene Abschnitte eines Dokuments zu bearbeiten.
Page 17

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Code- und Entwurfsansicht ermöglicht es, sowohl die Codeansicht als auch die Entwurfsansicht eines Dokuments in
einem Fenster anzuzeigen.
Live-Ansicht ähnelt der Entwurfsansicht und bietet eine realistischere Darstellung, wie Ihr Dokument in einem
Browser angezeigt wird. Sie können mit dem Dokument genauso interagieren, wie dies später im Browser geschieht.
In der Live-Ansicht kann der Code nicht bearbeitet werden. Sie können ihn jedoch in der Codeansicht bearbeiten und
dann die Live-Ansicht aktualisieren, damit die Änderungen angezeigt werden.
Live-Codeansicht ist nur beim Anzeigen eines Dokuments in der Live-Ansicht verfügbar. In der Live-Codeansicht
wird der tatsächliche Code dargestellt, den ein Browser zum Ausführen der Seite verwendet. Dieser kann sich
dynamisch ändern, während Sie in der Live-Ansicht mit der Seite interagieren. In der Live-Codeansicht kann der Code
nicht bearbeitet werden.
In einem maximierten Dokumentfenster (Standardeinstellung) werden im oberen Bereich Registerkarten mit den
Dateinamen aller geöffneten Dokumente angezeigt. Hinter dem Dateinamen wird in Dreamweaver ein Sternchen (*)
angezeigt, wenn Sie Änderungen vorgenommen und diese noch nicht gespeichert haben.
Um zu einem Dokument zu wechseln, klicken Sie auf die entsprechende Registerkarte.
Darüber hinaus wird unterhalb der Registerkarte des Dokuments (oder unterhalb der Titelleiste des Dokuments, wenn
Dokumente in separaten Fenstern angezeigt werden) die Symbolleiste „Zugehörige Dateien“ angezeigt. Zugehörige
Dateien sind Dokumente, die mit der aktuellen Datei verknüpft sind, beispielsweise CSS- oder JavaScript-Dateien. Um
eine dieser zugehörigen Dateien im Dokumentfenster zu öffnen, klicken Sie auf der Symbolleiste „Zugehörige
Dateien“ auf den entsprechenden Dateinamen.
11
Siehe auch
„Im Dokumentfenster arbeiten“ auf Seite 19
„Live-Ansicht“ auf Seite 323
„Zugehörige Dateien öffnen“ auf Seite 81
„Live-Daten in der Entwurfsansicht anzeigen“ auf Seite 635
„Allgemeine Informationen zum Programmieren in Dreamweaver“ auf Seite 328
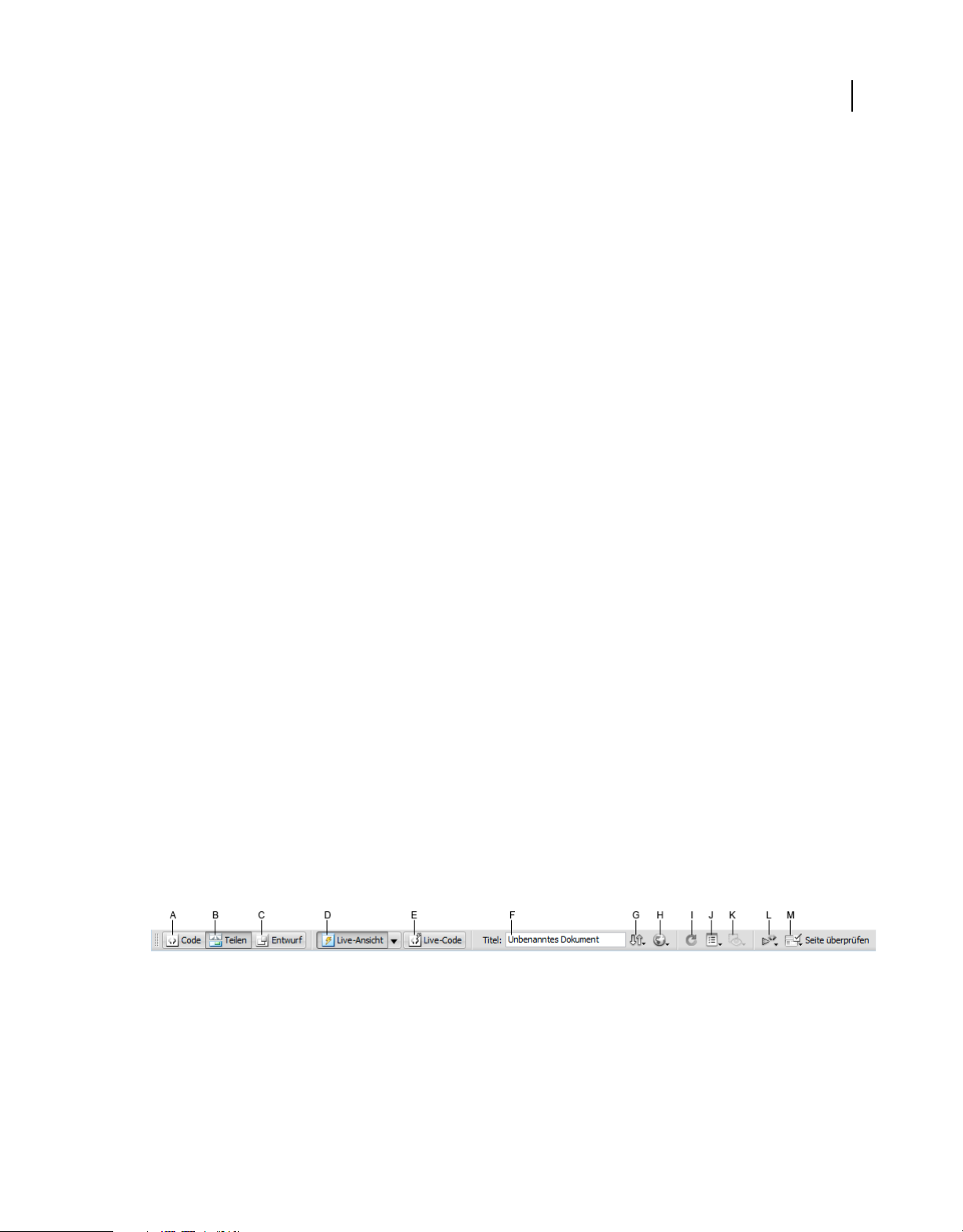
Überblick über die Dokumentsymbolleiste
Die Dokumentsymbolleiste enthält Schaltflächen, mit denen Sie schnell zwischen verschiedenen Ansichten des
Dokuments wechseln können. Außerdem befinden sich auf der Symbolleiste einige häufig verwendete Befehle und
Optionen zum Anzeigen und Übertragen von Dokumenten zwischen der lokalen Site und Remote-Sites. In der
folgenden Abbildung ist die erweiterte Dokumentsymbolleiste dargestellt.
A: Codeansicht anzeigen B: Code- und Entwurfsansicht anzeigen C: Entwurfsansicht anzeigen D: Live-Ansicht E: Live-Codeansicht
F: Dokumenttitel G: Dateiverwaltung H: Vorschau/Debug im Browser I: Entwurfsansicht aktualisieren J: Ansichtsoptionen K: Visuelle
Hilfsmittel L: Markup überprüfen M: Browserkompatibilität prüfen
In der Dokumentsymbolleiste werden die folgenden Optionen angezeigt:
Codeansicht anzeigen zeigt ausschließlich die Codeansicht im Dokumentfenster an.
Code- und Entwurfsansicht anzeigen teilt das Dokumentfenster in einen Code- und einen Entwurfsbereich. Wenn Sie
diese kombinierte Ansicht auswählen, wird im Menü „Ansichtsoptionen“ die Option „Entwurfsansicht im
Vordergrund“ verfügbar.
Page 18

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Entwurfsansicht anzeigen zeigt ausschließlich die Entwurfsansicht im Dokumentfenster an.
Hinweis: Wenn Sie mit XML, JavaScript, CSS oder anderen codebasierten Dateitypen arbeiten, können Sie die Dateien
nicht in der Entwurfsansicht anzeigen. Die Schaltflächen „Entwurf“ und „Teilen“ sind dann abgeblendet.
Live-Ansicht zeigt eine nicht bearbeitbare, interaktive und browserbasierte Ansicht des Dokuments an.
Live-Codeansicht zeigt den tatsächlichen Code an, der vom Browser zum Ausführen der Seite verwendet wird.
Dokumenttitel ermöglicht Ihnen die Eingabe eines Titels für das Dokument, der in der Titelleiste des Browsers
angezeigt wird. Wenn das Dokument bereits einen Titel hat, wird er in diesem Feld angezeigt.
Dateiverwaltung öffnet das Popupmenü „Dateiverwaltung“.
Vorschau/Debug im Browser ermöglicht es Ihnen, das Dokument im Browser als Vorschau anzuzeigen oder zu
debuggen. Wählen Sie im Popupmenü einen Browser aus.
Entwurfsansicht aktualisieren aktualisiert die Entwurfsansicht des Dokuments, nachdem Sie es in der Codeansicht
geändert haben. In der Codeansicht vorgenommene Änderungen werden nicht automatisch in der Entwurfsansicht
angezeigt, sondern erst dann, wenn Sie bestimmte Aktionen durchführen, z. B. die Datei speichern oder auf diese
Schaltfläche klicken.
Hinweis: Bei der Aktualisierung werden auch DOM-abhängige (Document Object Model) Codefunktionen neu
angezeigt, wie z. B. die Möglichkeit zur Auswahl der öffnenden oder schließenden Tags eines Codeblocks.
12
Ansichtsoptionen ermöglicht es Ihnen, Optionen für die Code- und die Entwurfsansicht festzulegen, z. B. welche
Ansicht im Vordergrund angezeigt werden soll. Die im Menü enthaltenen Optionen beziehen sich auf die aktuelle
Ansicht: Entwurfsansicht, Codeansicht oder beide Ansichten.
Visuelle Hilfsmittel ermöglicht die Nutzung verschiedener visueller Hilfsmittel zum Entwerfen von Seiten.
Markup überprüfen ermöglicht die Überprüfung des aktuellen Dokuments oder eines ausgewählten Tags auf
Gültigkeit.
Browserkompatibilität prüfen ermöglicht die Überprüfung der verwendeten CSS auf Kompatibilität mit
verschiedenen Browsern.
Siehe auch
„Symbolleisten anzeigen“ auf Seite 23
„Seitenvorschau in der Live-Ansicht“ auf Seite 323
„Codeeinstellungen festlegen“ auf Seite 335
„Head-Inhalt anzeigen und bearbeiten“ auf Seite 370
„Visuelle Hilfsmittel für das Layout verwenden“ auf Seite 198
Überblick über die Standardsymbolleiste
Die Standardsymbolleiste enthält Schaltflächen für häufig verwendete Operationen der Menüs „Datei“ und
„Bearbeiten“: „Neu“, „Öffnen“, „Bridge durchsuchen“, „Speichern“, „Alles Speichern“, „Code drucken“,
„Ausschneiden“, „Kopieren“, „Einfügen“, „Rückgängig“ und „Wiederholen“. Diese Schaltflächen haben dieselben
Funktionen wie die entsprechenden Menübefehle.
Page 19

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Siehe auch
„Symbolleisten anzeigen“ auf Seite 23
„Dokumente öffnen und erstellen“ auf Seite 71
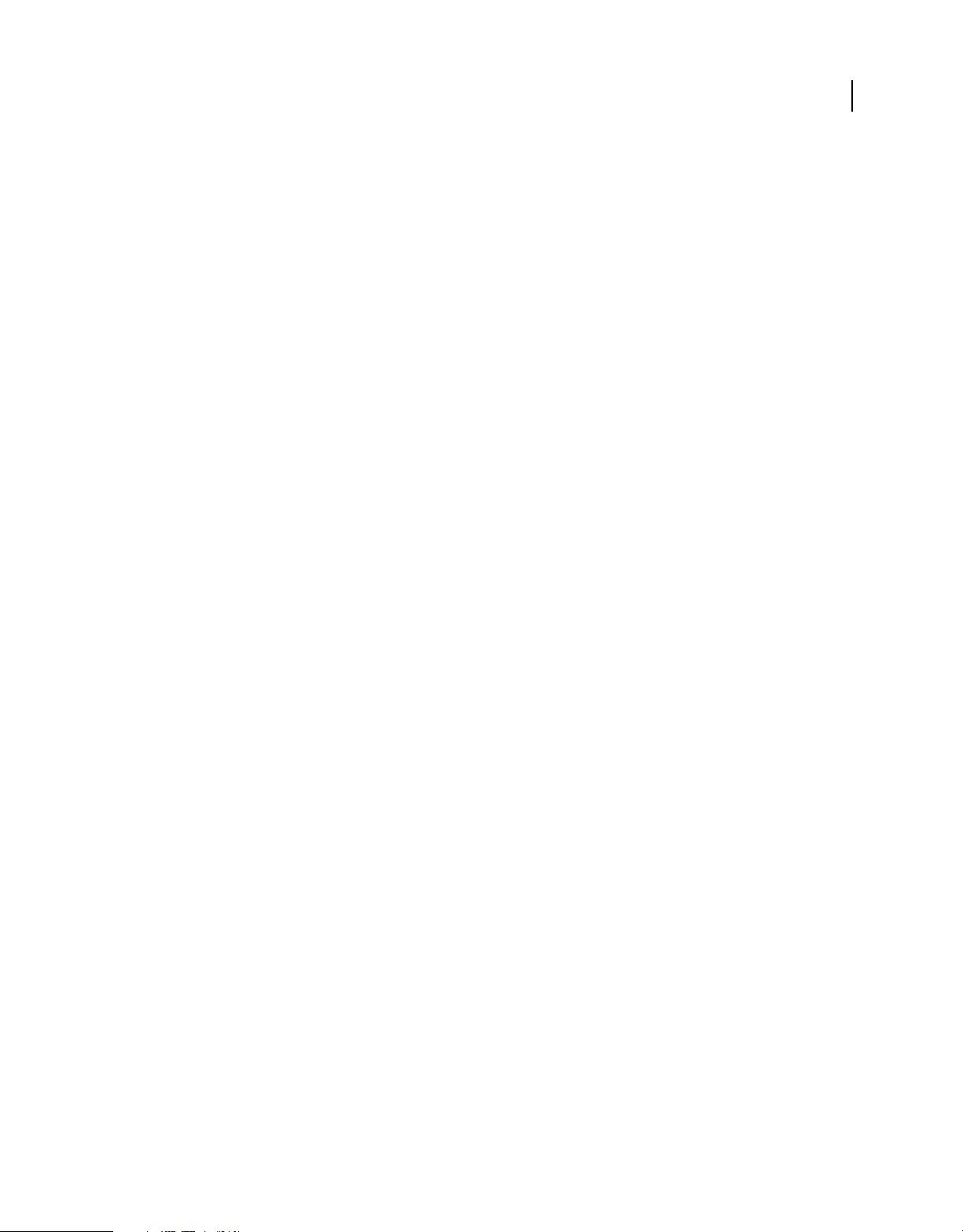
Überblick über die Statusleiste
Die Statusleiste am unteren Rand des Dokumentfensters enthält zusätzliche Informationen zu dem Dokument, das Sie
gerade erstellen.
A: Tag-Selektor B: Werkzeug auswählen C: Handwerkzeug D: Zoomwerkzeug E: Vergrößerung einstellen F: Popupmenü „Fenstergröße“
G: Dokumentgröße und geschätzte Downloadzeit H: Kodierungskennung
Tag-Selektor Zeigt die Hierarchie der Tags an, die die aktuelle Auswahl umgeben. Um ein Tag und seinen gesamten
Inhalt auszuwählen, klicken Sie in der Hierarchie auf das Tag. Wenn Sie auf
Hauptteil des Dokuments markiert. Um die
class- oder id-Attribute eines Tags im Tag-Selektor festzulegen, klicken
Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf das Tag und wählen Sie im
Kontextmenü eine Klasse oder eine ID aus.
<body> klicken, wird der gesamte
13
Werkzeug auswählen aktiviert bzw. deaktiviert das Handwerkzeug.
Handwerkzeug ermöglicht es, auf ein Dokument zu klicken und das Dokument in das Dokumentfenster zu ziehen.
Zoom-Werkzeug und Popupmenü „Vergrößerung einstellen“ ermöglicht eine vergrößerte oder verkleinerte
Darstellung Ihres Dokuments.
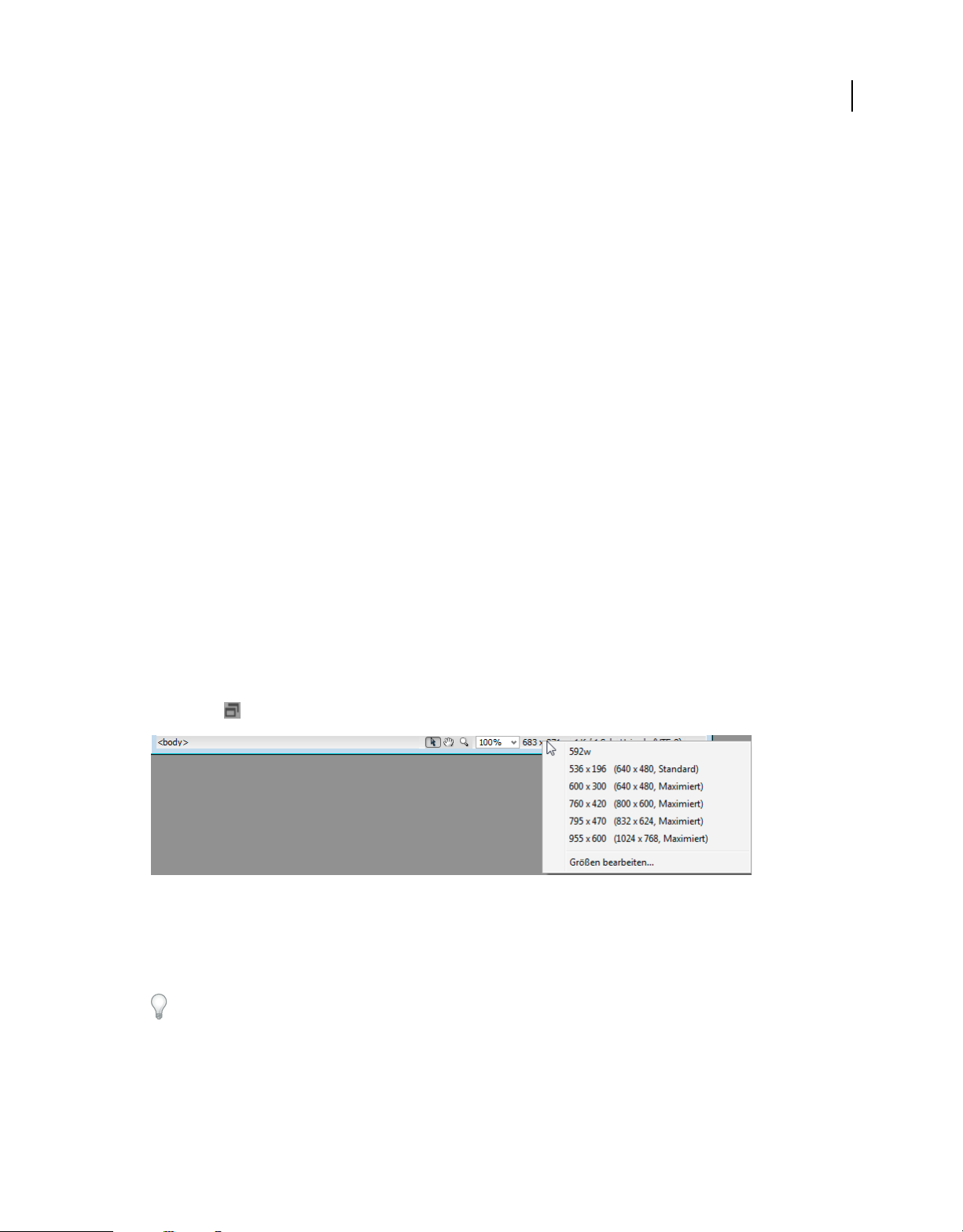
Popupmenü „Fenstergröße“ (in der Codeansicht nicht verfügbar) ermöglicht die Anpassung der Größe des
Dokumentfensters an fest definierte oder eigene Maße.
Dokumentgröße und Downloadzeit zeigt die geschätzte Dateigröße und Downloadzeit für die Seite einschließlich
aller zu diesem Dokument gehörenden Dateien an, z. B. Bild- und andere Mediendateien.
Kodierungskennung zeigt die Textkodierung des aktuellen Dokuments an.
Siehe auch
„Fenstergröße und Verbindungsgeschwindigkeit festlegen“ auf Seite 22
„Ansicht vergrößern und verkleinern“ auf Seite 245
„Dokumentfenster vergrößern oder verkleinern“ auf Seite 21
„Voreinstellungen für Downloadzeit und -größe festlegen“ auf Seite 246
Page 20

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
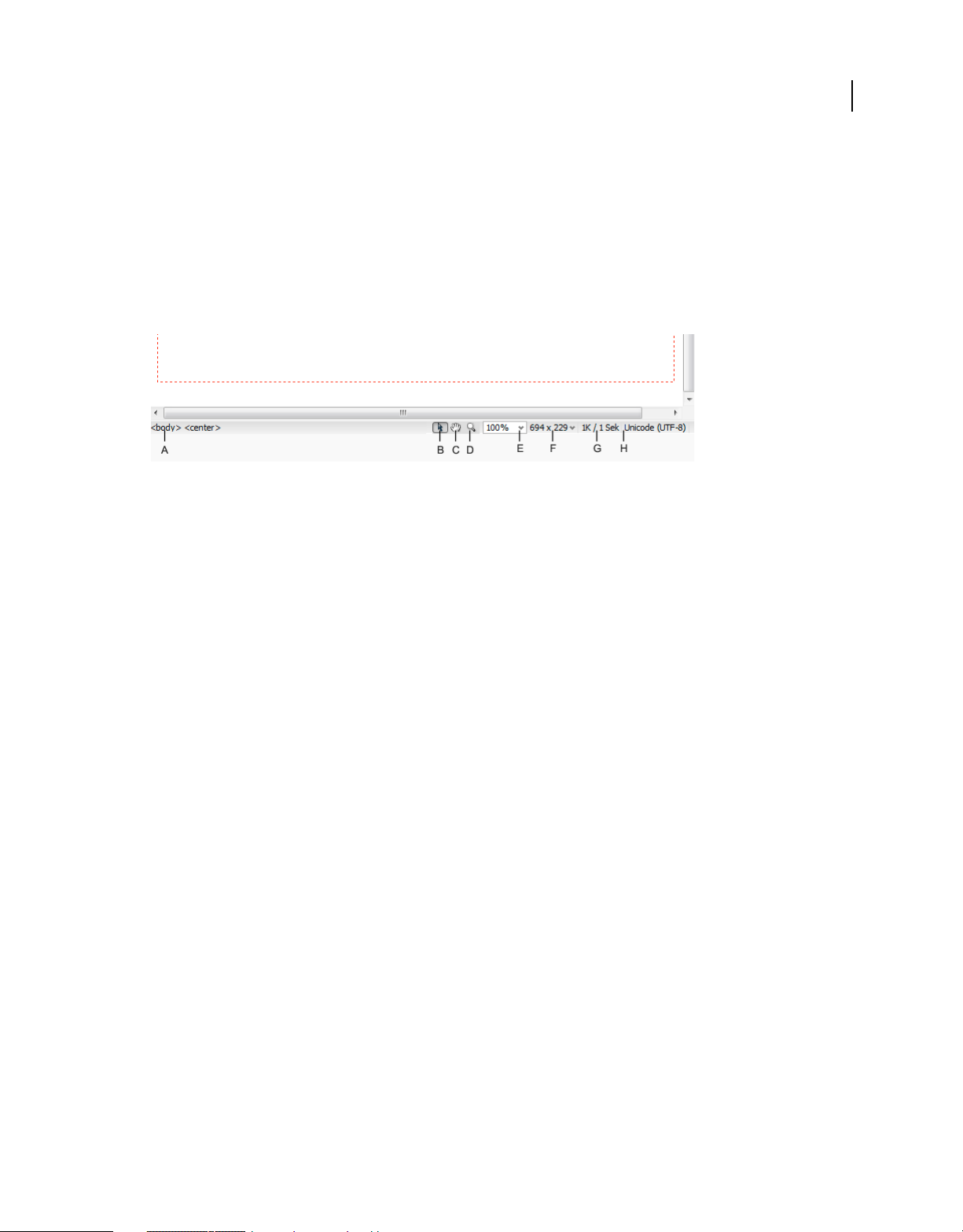
Überblick über die Code-Symbolleiste
Die Code-Symbolleiste enthält Schaltflächen zum Ausführen zahlreicher Kodieroperationen wie z. B. Reduzieren und
Erweitern von Codeauswahlen, Hervorheben von ungültigem Code, Anwenden und Entfernen von Kommentaren,
Einziehen von Code und Einfügen kürzlich verwendeter Codefragmente. Die Code-Symbolleiste wird links im
Dokumentfenster vertikal angezeigt und ist nur in der Codeansicht sichtbar.
14
Es ist nicht möglich, die Code-Symbolleiste abzudocken oder zu verschieben. Sie können sie jedoch ausblenden
(„Ansicht“ > „Symbolleisten“ > „Kodierung“).
Sie können die Code-Symbolleiste ferner bearbeiten, um weitere Schaltflächen anzuzeigen (z. B. „Umbruch“,
„Versteckte Zeichen“ und „Automatischer Einzug“) oder nicht verwendete Schaltflächen auszublenden. Dazu müssen
Sie die XML-Datei bearbeiten, die die Symbolleiste generiert. Weitere Informationen hierzu finden Sie im Handbuch
Dreamweaver erweitern.
Siehe auch
„Symbolleisten anzeigen“ auf Seite 23
„Code mit der Code-Symbolleiste einfügen“ auf Seite 343
Überblick über die Symbolleiste „Stilwiedergabe“
Die (standardmäßig ausgeblendete) Symbolleiste „Stilwiedergabe“ enthält Schaltflächen, mit denen Sie sich beim
Verwenden von medienabhängigen Stylesheets ansehen können, wie ein Entwurf in verschiedenen Medientypen
aussieht. Sie enthält ferner eine Schaltfläche zum Aktivieren oder Deaktivieren von CSS-Stilen. Um diese Symbolleiste
anzuzeigen, wählen Sie „Ansicht“ > „Symbolleisten“ > „Stilwiedergabe“.
Page 21

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Diese Symbolleiste kann nur bei Dokumenten mit medienabhängigen Stylesheets eingesetzt werden, z. B. dann, wenn
in Ihrem Stylesheet eine body-Regel für Druckmedien und eine andere body-Regel für Handheld-Geräte festgelegt
wurde. Weitere Informationen zur Erstellung medienabhängiger Stylesheets finden Sie auf der Website des World
Wide Web Consortium unter www.w3.org/TR/CSS21/media.html.
Standardmäßig zeigt Dreamweaver den Entwurf für den Bildschirmmedientyp an (d. h., Sie sehen, wie eine Seite auf
einem Computerbildschirm wiedergegeben wird). Sie können die folgenden Medientypwiedergaben anzeigen, indem
Sie auf der Symbolleiste „Stilwiedergabe“ auf die entsprechenden Schaltflächen klicken.
Bildschirmmedientyp wiedergeben zeigt, wie die Seite auf einem Computerbildschirm angezeigt wird.
Druckmedientyp wiedergeben zeigt an, wie die Seite auf Papier gedruckt aussehen wird.
Handheld-Medientyp wiedergeben zeigt, wie die Seite auf einem Handheld-Gerät wie beispielsweise einem
Mobiltelefon oder einem BlackBerry-Gerät aussieht.
Projektionsmedientyp wiedergeben zeigt, wie die Seite mit einem Projektionsgerät wiedergegeben wird.
TTY-Medientyp wiedergeben zeigt, wie die Seite mit einem Fernschreiber wiedergegeben wird.
TV-Medientyp wiedergeben zeigt, wie die Seite auf einem Fernsehbildschirm angezeigt wird.
Anzeige der CSS-Stile ein/aus ermöglicht das Aktivieren und Deaktivieren von CSS-Stilen. Diese Schaltfläche ist von
den anderen Medienschaltflächen unabhängig.
15
Entwurfsphasen-Stylesheets ermöglicht die Angabe eines Stils für die Entwurfsphase.
Ein Tutorial zur Entwicklung von Style Sheets für Drucker und mobile Geräte finden Sie unter
www.adobe.com/go/vid0156_de.
Siehe auch
„Symbolleisten anzeigen“ auf Seite 23
Überblick über den Eigenschafteninspektor
Im Eigenschafteninspektor können Sie die gängigsten Eigenschaften des ausgewählten Seitenelements, z. B. von Text
oder eines eingefügten Objekts, anzeigen und ändern. Der Inhalt des Eigenschafteninspektors hängt vom
ausgewählten Element ab. Wenn Sie beispielsweise ein Bild auf Ihrer Seite markieren, ändert sich die Anzeige des
Eigenschafteninspektors, um die Eigenschaften des Bildes darzustellen (Dateipfad zum Bild, Breite, Höhe und ggf.
Rand des Bildes usw.).
Der Eigenschafteninspektor befindet sich in der Standardeinstellung am unteren Rand des Arbeitsbereichs, kann aber
auch abgedockt und als schwebendes Bedienfeld auf dem Arbeitsbereich positioniert werden.
Siehe auch
„An-und Abdocken von Bedienfeldern“ auf Seite 26
„Eigenschafteninspektor verwenden“ auf Seite 24
Page 22

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Überblick über das Bedienfeld „Einfügen“
Das Bedienfeld „Einfügen“ enthält Schaltflächen zum Erstellen und Einfügen von Objekten, z. B. von Tabellen, Bildern
und Hyperlinks. Die Schaltflächen sind in mehreren Kategorien zusammengefasst. Sie können zwischen diesen
Kategorien wechseln, indem Sie im Popupmenü „Kategorie“ die gewünschte Kategorie auswählen. Weitere
Kategorien werden angezeigt, wenn das aktuelle Dokument Servercode enthält, z. B. bei ASP- oder CFMLDokumenten.
16
Einige Kategorien enthalten Schaltflächen mit Popupmenüs. Wenn Sie eine Option aus einem Popupmenü auswählen,
wird diese zur Standardaktion der entsprechenden Schaltfläche. Beispiel: Wenn Sie im Popupmenü der Schaltfläche
„Bild“ die Option „Bild-Platzhalter“ auswählen, fügt Dreamweaver einen Bild-Platzhalter ein, wenn Sie das nächste
Mal auf die Schaltfläche „Bild“ klicken. Jedes Mal, wenn Sie im Popupmenü eine neue Option auswählen, wird diese
zur Standardaktion der entsprechenden Schaltfläche.
Das Bedienfeld „Einfügen“ ist in die folgenden Kategorien unterteilt:
Kategorie „Allgemein“ ermöglicht das Erstellen und Einfügen der am häufigsten verwendeten Objekte, wie etwa
Bilder und Tabellen.
Kategorie „Layout“ ermöglicht das Einfügen von Tabellen, Tabellenelemente, div-Tags, Frames und Spry-Widgets.
Bei der Bearbeitung von Tabellen können Sie zwischen zwei Ansichten auswählen: „Standard“ (Voreinstellung) und
„Erweitert“.
Kategorie „Formulare“ enthält Schaltflächen zum Erstellen von Formularen und zum Einfügen von
Formularelementen, einschließlich Spry-Überprüfungs-Widgets.
Kategorie „Daten“ ermöglicht das Einfügen von dynamischen Elementen, wie z. B. Datensatzgruppen, wiederholten
Bereichen sowie Formularen zum Einfügen und Aktualisieren von Datensätzen.
Kategorie „Spry“ enthält Schaltflächen zum Entwurf von Spry-Seiten, einschließlich Spry-Datenobjekten und -
Widgets.
Page 23

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Kategorie „InContext Editing“ enthält Schaltflächen zum Erstellen von „InContext Editing“-Seiten, einschließlich
Schaltflächen für bearbeitbare und wiederholende Bereiche, sowie zum Verwalten von CSS-Klassen.
17
Kategorie „Text“
Kategorie „Favoriten“ ermöglicht das Gruppieren und Anordnen der Schaltflächen des Bedienfelds „Einfügen“, die
ermöglicht das Einfügen verschiedener Tags zur Text- und Listenformatierung, z. B. b, em, p, h1 und ul.
von Ihnen am häufigsten verwendet werden.
Servercode-Kategorien sind nur für Seiten verfügbar, die eine bestimmte Codesprache verwenden, darunter ASP,
CFML Basic, CFML Flow, CFML Advanced und PHP. Alle diese Kategorien enthalten Servercode-Objekte, die Sie in
der Codeansicht einfügen können.
Im Gegensatz zu den anderen Bedienfeldern in Dreamweaver können Sie das Bedienfeld „Einfügen“ aus der
standardmäßigen Andockposition in eine horizontale Position oberhalb des Dokumentfensters ziehen. Dabei ändert
sich das Bedienfeld in eine Symbolleiste (die jedoch nicht wie andere Symbolleisten ein- und ausgeblendet werden
kann).
Siehe auch
„Bedienfeld „Einfügen“ verwenden“ auf Seite 233
„Spry-Seiten visuell erstellen“ auf Seite 467
Überblick über das Bedienfeld „Dateien“
Sie verwenden das Bedienfeld „Dateien“ zum Anzeigen und Verwalten der Dateien Ihrer Dreamweaver-Website.
Bei der Anzeige von Websites, Dateien oder Ordnern im Bedienfeld „Dateien“ können Sie die Größe des
Anzeigebereichs ändern sowie das Bedienfeld „Dateien“ erweitern bzw. reduzieren. Wenn das Bedienfeld „Dateien“
reduziert ist, wird der Inhalt der lokalen Site, der Remote-Site, des Testservers oder des SVN-Repository in Form einer
Dateiliste angezeigt. Im erweiterten Bedienfeld werden die lokale Site und entweder die Remote-Site, der Testserver
oder das SVN-Repository angezeigt.
Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ auch anpassen, indem Sie die Ansicht ändern (für die
lokale Site oder Remote-Site), die standardmäßig im reduzierten Bedienfeld angezeigt wird.
Page 24

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Siehe auch
„Mit Dateien im Bedienfeld „Dateien“ arbeiten“ auf Seite 87
Überblick über das Bedienfeld „CSS-Stile“
In diesem Bedienfeld können Sie die CSS-Regeln und -Eigenschaften verfolgen, die sich auf ein derzeit ausgewähltes
Seitenelement auswirken (Modus „Aktuell“), oder die Regeln und Eigenschaften, die sich auf das gesamte Dokument
auswirken (Modus „Alle“). Über eine Umschalttaste oben im Bedienfeld „CSS-Stile“ können Sie zwischen den beiden
Modi wechseln. Im Bedienfeld „CSS-Stile“ können Sie außerdem CSS-Eigenschaften im Modus „Alle“ und „Aktuell“
ändern.
18
Sie können die Größe eines beliebigen Bereichs durch Ziehen des Rahmens zwischen den Bereichen ändern.
Im Modus „Aktuell“ enthält das Bedienfeld „CSS-Stile“ drei Bereiche: Das Bedienfeld „Zusammenfassung für
Auswahl“, das die CSS-Eigenschaften für die aktuelle Auswahl im Dokument enthält, das Bedienfeld „Regeln“, das den
Speicherort von ausgewählten Eigenschaften (bzw. je nach der Auswahl die Regelhierarchie für das ausgewählte Tag)
anzeigt, und das Bedienfeld „Eigenschaften“, mit dem Sie CSS-Eigenschaften der Regel ändern können, die die
Auswahl definiert.
Im Modus „Alle“ enthält das Bedienfeld „CSS-Stile“ zwei Bereiche: „Alle Regeln“ (oben) und „Eigenschaften“ (unten).
Im Bedienfeld „Alle Regeln“ wird eine Liste der Regeln angezeigt, die im aktuellen Dokument definiert sind, sowie alle
Regeln, die in den mit dem aktuellen Dokument verknüpften Stylesheets definiert wurden. Im Bedienfeld
„Eigenschaften“ können Sie CSS-Eigenschaften für eine ausgewählte Regel im Bedienfeld „Alle Regeln“ bearbeiten.
Änderungen, die Sie im Bedienfeld „Regeln“ vornehmen, werden sofort übernommen, sodass Sie die Änderungen
während Ihrer Arbeit in einer Vorschau verfolgen können.
Siehe auch
„CSS erstellen und verwalten“ auf Seite 151
Page 25

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Visuelle Hilfsmittel
Dreamweaver bietet verschiedene Hilfsmittel zur leichteren Gestaltung von Dokumenten und zur ungefähren
Vorschau auf die Darstellung im Browser. Folgende Möglichkeiten stehen zur Verfügung:
• Verkleinern oder Vergrößern des Dokumentfensters auf eine bestimmte Fenstergröße, um zu sehen, wie die
einzelnen Elemente auf die Seite passen.
• Verwendung eines Tracing-Bilds als Seitenhintergrund zum leichteren Duplizieren eines Designs, das mit einer
Illustrations- oder Bildbearbeitungsanwendung wie Adobe® Photoshop® oder Adobe® Fireworks® erstellt wurde.
• Verwendung von Linealen und Hilfslinien zur Bereitstellung eines visuellen Anhaltspunkts für die genaue
Positionierung und Änderung der Größe von Seitenelementen.
• Verwendung des Rasters zur genaueren Positionierung und Größenänderung von absolut positionierten
Elementen (AP-Elementen).
Auf der Seite eingeblendete Rasterlinien erleichtern das Ausrichten von AP-Elementen. Bei aktivierter Funktion
„Am Raster ausrichten“ werden die AP-Elemente automatisch am nächstgelegenen Rasterschnittpunkt ausgerichtet,
wenn Sie sie verschieben oder ihre Größe ändern. (Andere Objekte, wie z. B. Bilder und Absätze, werden nicht am
Raster ausgerichtet.) Die Ausrichtung findet auch dann statt, wenn das Raster nicht eingeblendet ist.
Siehe auch
„Visuelle Hilfsmittel für das Layout verwenden“ auf Seite 198
19
GoLive-Benutzer
Wenn Sie bis jetzt GoLive verwendet haben und auf Dreamweaver umsteigen möchten, dann lesen Sie die OnlineEinführung zum Arbeitsbereich/-ablauf von Dreamweaver und die Abhandlung zur effektiven Migration Ihrer Site zu
Dreamweaver. Weitere Informationen finden Sie unter www.adobe.com/go/learn_dw_golive_de.
Siehe auch
Dreamweaver-Tutorial für GoLive-Benutzer
Im Dokumentfenster arbeiten
Zwischen Ansichten im Dokumentfenster umschalten
Dokumente können im Dokumentfenster in der Codeansicht, der geteilten Codeansicht, der Entwurfsansicht oder in
der Code- und Entwurfsansicht (geteilte Ansicht) bzw. in der Live-Ansicht angezeigt werden. Sie haben zudem die
Möglichkeit, die geteilte Codeansicht oder die Code- und Entwurfsansicht horizontal oder vertikal anzuzeigen. (Die
horizontale Anzeige ist die Standardeinstellung.)
Zur Codeansicht wechseln
❖ Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Code“ aus.
• Klicken Sie in der Dokumentsymbolleiste auf die Schaltfläche „Codeansicht anzeigen“ .
Page 26

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Zur geteilten Codeansicht wechseln
In der geteilten Codeansicht wird das Dokument in zwei Bereiche unterteilt, sodass Sie gleichzeitig zwei Abschnitte
des Codes bearbeiten können.
❖ Wählen Sie „Ansicht“ > „Codeteilung“ aus.
Hinweis: Wenn Sie die Größe des Dokument- oder Anwendungsfensters oder das Layout des Arbeitsbereichs ändern,
wird das Teilungsverhältnis beibehalten, sodass die beiden Ansichten immer sichtbar sind.
Zur Entwurfsansicht wechseln
❖ Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Entwurf“ aus.
• Klicken Sie in der Dokument-Symbolleiste auf die Schaltfläche „Entwurfsansicht anzeigen“ .
Code- und Entwurfsansicht anzeigen
❖ Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Code und Entwurf“ aus.
• Klicken Sie in der Dokumentsymbolleiste auf die Schaltfläche „Code- und Entwurfsansicht anzeigen“ .
20
Standardmäßig wird die Codeansicht im oberen Bereich des Dokumentfensters und die Entwurfsansicht im unteren
Bereich angezeigt. Wenn Sie die Entwurfsansicht im oberen Fensterbereich anzeigen möchten, wählen Sie „Ansicht“ >
„Entwurfsansicht oben“ aus.
Hinweis: Wenn Sie die Größe des Dokument- oder Anwendungsfensters oder das Layout des Arbeitsbereichs ändern,
wird das Teilungsverhältnis beibehalten, sodass die beiden Ansichten immer sichtbar sind.
Zwischen Code- und Entwurfsansicht umschalten
❖ Drücken Sie Strg+' (Apostroph).
Wenn im Dokumentfenster beide Ansichten angezeigt werden, schalten Sie mit diesem Tastaturbefehl den Fokus von
einer Ansicht zur anderen um.
Ansichten vertikal teilen
Diese Option ist nur in der geteilten Codeansicht sowie der Code- und Entwurfsansicht (geteilte Ansicht) verfügbar.
In der Codeansicht und der Entwurfsansicht ist sie dagegen deaktiviert.
1 Stellen Sie sicher, dass die geteilte Codeansicht („Ansicht > „Codeteilung“) oder die Code- und Entwurfsansicht
(„Ansicht“ > „Code und Entwurf“) ausgewählt ist.
2 Wählen Sie „Ansicht“ > „Vertikal teilen“ aus.
In der Code- und Entwurfsansicht können Sie die Entwurfsansicht im linken Bereich anzeigen („Ansicht“ >
„Entwurfsansicht links“).
Hinweis: Wenn Sie die Größe des Dokument- oder Anwendungsfensters oder das Layout des Arbeitsbereichs ändern,
wird das Teilungsverhältnis beibehalten, sodass die beiden Ansichten immer sichtbar sind.
Siehe auch
„Überblick über das Dokumentfenster“ auf Seite 10
„Seitenvorschau in der Live-Ansicht“ auf Seite 323
Page 27

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Dokumentfenster überlappend oder nebeneinander anordnen
Wenn zahlreiche Dokumente gleichzeitig angeordnet sind, können Sie diese überlappend oder nebeneinander
anordnen.
Siehe auch
„Verwalten von Fenstern und Bedienfeldern“ auf Seite 25
„Dokumente mit Registerkarte anzeigen (Dreamweaver Macintosh)“ auf Seite 31
Dokumentfenster überlappend anordnen
❖ Wählen Sie „Fenster“ > „Überlappend“ aus.
Dokumentfenster nebeneinander anordnen
• Wählen Sie in Windows „Fenster“ > „Untereinander“ oder „Fenster“ > „Nebeneinander“.
• Wählen Sie auf dem Macintosh „Fenster“ > „Tile“ (Nebeneinander).
Dokumentfenster vergrößern oder verkleinern
In der Statusleiste werden die aktuellen Abmessungen des Dokumentfensters (in Pixel) angezeigt. Sie können das
Dokumentfenster auf eine der vordefinierten Größen im Popupmenü einstellen, die vordefinierten Größen bearbeiten
oder neue Größen festlegen und so sicherstellen, dass die Seite für eine bestimmte Größe geeignet ist.
21
Dokumentfenster auf eine voreingestellte Größe ändern
❖ Wählen Sie im Popupmenü „Fenstergröße“ am unteren Rand des Dokumentfensters eine Größe aus.
Hinweis: (Nur Windows) Dokumente im Dokumentfenster sind standardmäßig maximiert. Die Größe maximierter
Dokumente kann nicht geändert werden. Klicken Sie zum Aufheben der maximierten Darstellung auf die entsprechende
Schaltfläche in der rechten oberen Ecke des Dokuments.
Die angezeigte Fenstergröße ist die innere Abmessung des Browserfensters ohne Rahmen. Die Bildschirmgröße steht
in Klammern. So sollten Sie beispielsweise die Option „536 x 196“ (640 x 480, Standard) als Fenstergröße verwenden,
wenn Besucher der Site mit großer Wahrscheinlichkeit Microsoft Internet Explorer oder Netscape Navigator mit den
Standardeinstellungen auf einem Bildschirm mit einer Auflösung von 640 x 480 verwenden.
Eine weniger exakte Größenänderung lässt sich auch mit dem jeweiligen Standardverfahren Ihres Betriebssystems
erzielen, beispielsweise durch Ziehen der rechten unteren Fensterecke.
Im Popupmenü „Fenstergröße“ aufgeführte Werte ändern
1 Wählen Sie im Popupmenü „Fenstergröße“ die Option „Größen bearbeiten“.
2 Klicken Sie in der Liste „Fenstergrößen“ auf einen Wert für Höhe oder Breite und geben Sie einen neuen Wert ein.
Page 28

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Sie können das Dokument auch auf eine bestimmte Breite einstellen und die Höhe unverändert lassen, indem Sie einen
der Werte für die Höhe auswählen und ihn löschen.
3 Klicken Sie in das Feld „Beschreibung“ und geben Sie einen aussagekräftigen Text für eine bestimmte Größe ein.
Neue Größe zum Popupmenü „Fenstergröße“ hinzufügen
1 Wählen Sie im Popupmenü „Fenstergröße“ die Option „Größen bearbeiten“.
2 Klicken Sie in der Spalte „Breite“ auf die leere Fläche unter dem letzten Wert.
3 Geben Sie Werte für Breite und Höhe ein.
Wenn Sie nur die Breite oder nur die Höhe einstellen möchten, lassen Sie einfach das entsprechende andere Feld leer.
4 Klicken Sie in das Feld „Beschreibung“ und geben Sie einen aussagekräftigen Text für die hinzugefügte Größe ein.
Geben Sie beispielsweise SVGA oder Durchschnitts-PC neben dem Eintrag für einen Monitor mit 800 x 600 Pixel
bzw. 17 Zoll Mac neben dem Eintrag für einen Monitor mit 832 x 624 Pixel ein. Die meisten Bildschirme können auf
eine Vielzahl von Pixel-Auflösungen eingestellt werden.
Fenstergröße und Verbindungsgeschwindigkeit festlegen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh) aus.
2 Wählen Sie links in der Kategorieliste die Option „Statusleiste“.
3 Wählen Sie eine der folgenden Optionen:
Fenstergrößen ermöglicht Ihnen, die Fenstergrößen anzupassen, die im Popupmenü der Statusleiste angezeigt
werden.
22
Verbindungsgeschwindigkeit legt die zum Ermitteln der Downloadzeit verwendete Verbindungsgeschwindigkeit (in
Kbit/s) fest. Die Downloadgröße für die Seite wird in der Statusleiste angezeigt. Ist im Dokumentfenster ein Bild
ausgewählt, wird dessen Downloadgröße im Eigenschafteninspektor angezeigt.
Siehe auch
„Überblick über die Statusleiste“ auf Seite 13
„Dokumentfenster vergrößern oder verkleinern“ auf Seite 21
Berichte in Dreamweaver
Zur Inhaltssuche, Fehlersuche und Inhaltsprüfung können Sie Berichte in Dreamweaver erstellen. Die folgenden
Berichtstypen stehen zur Verfügung:
Suchen ermöglicht die Suche nach Tags, Attributen und bestimmtem Text in Tags.
Referenz ermöglicht die Suche nach hilfreichen Referenzinformationen.
Überprüfung ermöglicht die Prüfung auf Code- bzw. Syntaxfehler.
Browserkompatibilität ermöglicht es Ihnen festzustellen, ob der in Dokumenten enthaltene HTML-Code Tags oder
Attribute enthält, die von den Zielbrowsern nicht unterstützt werden.
Hyperlink-Prüfer ermöglicht die Suche nach defekten, externen und verwaisten Hyperlinks und ihre Reparatur.
Site-Berichte ermöglicht die Optimierung des Arbeitsablaufs bzw. die Prüfung der auf der Site vorhandenen HTML-
Attribute. Arbeitsablaufberichte enthalten „Ausgecheckt von“- und „Kürzlich geändert“-Einträge sowie Design Notes,
Page 29

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
während HTML-Berichte Informationen zur Barrierefreiheit sowie Hinweise auf kombinierbare verschachtelte
Schrift-Tags, fehlenden ALT-Text, überflüssige verschachtelte Tags, entfernbare leere Tags und unbenannte
Dokumente enthalten.
FTP-Protokoll ermöglicht das Anzeigen aller FTP-Dateiübertragungen.
Serverdebug ermöglicht die Anzeige von Informationen zum Debuggen von Adobe® ColdFusion®-Anwendungen.
Siehe auch
„Nach Tags, Attributen oder Text im Code suchen“ auf Seite 354
„Referenzmaterial zu Sprachen verwenden“ auf Seite 355
„Sites testen“ auf Seite 127
„Tags überprüfen“ auf Seite 361
„Browserkompatibilität überprüfen“ auf Seite 360
„Fehlerhafte, externe und verwaiste Hyperlinks suchen“ auf Seite 320
„Dateien auf einem Remote-Server bereitstellen“ auf Seite 96
„Dateien von einem Remote-Server abrufen“ auf Seite 94
23
„ColdFusion-Debugger verwenden (nur Windows)“ auf Seite 362
Symbolleisten, Inspektoren und Kontextmenüs verwenden
Symbolleisten anzeigen
Verwenden Sie die Dokument- und Standardsymbolleiste für Dokument- und Standardbearbeitungsvorgänge, die
Code-Symbolleiste zum schnellen Einfügen von Code und die Symbolleiste „Stilwiedergabe“, um die Seite so
anzuzeigen, wie sie in verschiedenen Medientypen wiedergegeben wird. Sie können die Symbolleisten nach Bedarf
ein- oder ausblenden.
• Wählen Sie „Ansicht“ > „Symbolleisten“ und dann die gewünschte Symbolleiste aus.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf eine beliebige
Symbolleiste und wählen Sie sie dann im Kontextmenü aus.
Hinweis: Um die Code-Symbolleiste im Codeinspektor anzuzeigen („Fenster“ > „Codeinspektor“) müssen Sie die CodeSymbolleiste im Popupmenü „Ansicht“ am oberen Rand des Inspektors wählen.
Siehe auch
„Überblick über die Dokumentsymbolleiste“ auf Seite 11
„Überblick über die Standardsymbolleiste“ auf Seite 12
„Überblick über die Code-Symbolleiste“ auf Seite 14
„Überblick über die Symbolleiste „Stilwiedergabe““ auf Seite 14
Page 30

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Eigenschafteninspektor verwenden
Im Eigenschafteninspektor können Sie die gängigsten Eigenschaften des ausgewählten Seitenelements, z. B. von Text
oder eines eingefügten Objekts, anzeigen und ändern. Der Inhalt des Eigenschafteninspektors hängt von den
ausgewählten Elementen ab.
Klicken Sie zum Aufrufen der Hilfe für einen bestimmten Eigenschafteninspektor auf die Hilfeschaltfläche in der
rechten oberen Ecke des Eigenschafteninspektors oder wählen Sie im Menü „Optionen“ eines
Eigenschafteninspektors die Option „Hilfe“ aus.
Hinweis: Mit dem Tag-Inspektor können Sie alle mit den Eigenschaften eines Tags verknüpften Attribute anzeigen und
bearbeiten.
Siehe auch
„Überblick über den Eigenschafteninspektor“ auf Seite 15
„Texteigenschaften im Eigenschafteninspektor festlegen“ auf Seite 257
„An-und Abdocken von Bedienfeldern“ auf Seite 26
„Attribute mit dem Tag-Inspektor ändern“ auf Seite 364
24
Eigenschafteninspektor ein- bzw. ausblenden
❖ Wählen Sie „Fenster“ > „Eigenschaften“.
Eigenschafteninspektor erweitern bzw. reduzieren
❖ Klicken Sie in der unteren rechten Ecke des Eigenschafteninspektors auf den Erweiterungspfeil.
Eigenschaften von Seitenelementen anzeigen bzw. ändern
1 Wählen Sie das Seitenelement im Dokumentfenster aus.
Sie müssen den Eigenschafteninspektor unter Umständen erweitern, um alle Eigenschaften des ausgewählten
Elements anzuzeigen.
2 Ändern Sie die gewünschten Eigenschaften im Eigenschafteninspektor.
Hinweis: Sie können Informationen zu bestimmten Eigenschaften aufrufen, indem Sie im Dokumentfenster ein Element
auswählen und dann rechts oben im Eigenschaften-Inspektor auf das Fragezeichen klicken.
3 Sollten Ihre Änderungen nicht sofort im Dokumentfenster übernommen werden, bestätigen Sie die Änderungen
mit einem der folgenden Schritte:
• Klicken Sie außerhalb der Textfelder zur Eigenschaftenbearbeitung.
• Drücken Sie die Eingabetaste (Windows) bzw. Return (Macintosh).
• Drücken Sie die Tabulatortaste, um zu einer anderen Eigenschaft zu wechseln.
Kontextmenüs verwenden
Kontextmenüs bieten Sofortzugriff auf die wichtigsten Befehle und Eigenschaften für das aktuelle Objekt oder Fenster.
In Kontextmenüs befinden sich nur Befehle für die aktuelle Auswahl.
1 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf das Objekt oder
Fenster.
Page 31

2 Wählen Sie im Kontextmenü einen Befehl aus.
DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
25
CS4-Arbeitsbereich anpassen
Verwalten von Fenstern und Bedienfeldern
Sie können einen individuell angepassten Arbeitsbereich erstellen, indem Sie Dokumentfenster und Bedienfelder
verschieben und verändern. Sie haben auch die Möglichkeit, Arbeitsbereiche zu speichern und zwischen ihnen zu
wechseln.
Hinweis: Beim folgenden Beispiel kommt zu Demonstrationszwecken Photoshop zum Einsatz. Die Funktionsweise des
Arbeitsbereichs ist in allen Produkten gleich.
A
B
C
Der schmale blaue Bereich zeigt an, dass das Farbbedienfeld über der Gruppe des Ebenenbedienfelds separat angedockt wird.
A. Titelleiste B. Registerkarte C. Ablagebereich
Page 32

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
In Photoshop können Sie die Schriftgröße des Textes im Steuerungsbedienfeld und anderen Bedienfeldern sowie in
QuickInfos ändern. Wählen Sie in den Voreinstellungen für die Benutzeroberfläche im Menü „UI-Schriftgrad“ eine
Größe aus.
Verwalten von Dokumentfenstern
Wenn Sie mehr als eine Datei öffnen, werden die Dokumentfenster als Registerkarten angezeigt.
• Wenn Sie die Anordnung der Dokumentfenster ändern möchten, ziehen Sie die Registerkarte eines Fensters an die
gewünschte neue Position in der Gruppe.
• Wenn Sie ein Dokumentfenster aus einer Gruppe von Fenstern abdocken möchten, ziehen Sie die Registerkarte des
Fensters aus der Gruppe heraus.
• Wenn Sie ein Dokumentfenster an eine separate Gruppe von Fenstern andocken möchten, ziehen Sie das Fenster
in die Gruppe.
Hinweis: In Dreamweaver wird das An- und Abdocken von Dokumentfenstern nicht unterstützt. Über die
Minimieren-Schaltfläche des Dokumentfensters können Sie schwebende Fenster erstellen.
• Wenn Sie Gruppen von übereinander oder nebeneinander angeordneten Dokumenten erstellen möchten, ziehen
Sie das Fenster in einen der Ablagebereiche am Rand eines anderen Fensters. Sie haben außerdem die Möglichkeit,
über die Schaltfläche „Layout“ in der Anwendungsleiste ein Layout für die Gruppe auszuwählen.
26
Hinweis: Von einigen Produkten wird diese Funktion nicht unterstützt. Unter Umständen stehen Ihnen jedoch in
den betreffenden Programmen im Menü „Fenster“ die Befehle „Überlappend“ und „Nebeneinander“ für das Layout
Ihrer Dokumente zur Verfügung.
• Wenn Sie beim Ziehen einer Auswahl zu einem anderen Dokument in einer Registerkartengruppe wechseln
möchten, halten Sie die Auswahl einen Moment lang über die Registerkarte des Dokuments.
Hinweis: Von einigen Produkten wird diese Funktion nicht unterstützt.
An-und Abdocken von Bedienfeldern
Ein Dock ist eine Sammlung von gemeinsam dargestellten Bedienfeldern oder Bedienfeldgruppen, die üblicherweise
vertikal angeordnet sind. Sie können Bedienfelder an- und abdocken, indem Sie sie in einen bzw. aus einem Dock
ziehen.
Hinweis: Das Andocken ist nicht mit dem Anordnen in Stapeln identisch. Ein Stapel ist eine Sammlung schwebender
Bedienfelder oder Bedienfeldgruppen, die von oben nach unten verbunden sind.
• Um ein Bedienfeld anzudocken, ziehen Sie es an seiner Registerkarte in das Dock – über, unter oder zwischen
andere Bedienfelder.
• Um eine Bedienfeldgruppe anzudocken, ziehen Sie ihre Titelleiste (die deckend dargestellte, leere Leiste über den
Registerkarten) in das Dock.
• Um ein Bedienfeld oder eine Bedienfeldgruppe zu entfernen, ziehen Sie die Komponente an der Registerkarte oder
Titelleiste aus dem Dock. Sie können die Komponente in ein anderes Dock ziehen oder sie schwebend über dem
Arbeitsbereich platzieren.
Page 33

Das Navigatorbedienfeld wird in ein neues Dock gezogen, angezeigt durch die vertikale blaue Linie
DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
27
Navigatorbedienfeld in einem eigenen Dock
Sie können verhindern, dass einzelne Bedienfelder den gesamten Platz in einem Dock belegen. Ziehen Sie den unteren
Rand des Docks nach oben, sodass er nicht mehr an den Rand des Arbeitsbereichs angrenzt.
Verschieben von Bedienfeldern
Wenn Sie Bedienfelder verschieben, werden blau hervorgehobene Ablagebereiche sichtbar, die als Ziele für die
Bedienfelder verwendet werden können. Sie können beispielsweise ein Bedienfeld in einem Dock nach oben oder
unten verschieben, indem Sie es in den schmalen blauen Ablagebereich über oder unter einem anderen Bedienfeld
ziehen. Wenn Sie in einen Bereich ziehen, der kein Ablagebereich ist, schwebt das Bedienfeld über dem Arbeitsbereich.
• Um ein Bedienfeld zu verschieben, ziehen Sie es an seiner Registerkarte.
• Um eine Bedienfeldgruppe oder einen Stapel schwebender Bedienfelder zu verschieben, ziehen Sie die Titelleiste.
Drücken Sie die Strg-Taste (Windows) bzw. Befehlstaste (Mac OS), während Sie ein Bedienfeld verschieben, um zu
verhindern, dass es angedockt wird. Durch Drücken der Esc-Taste beim Verschieben des Bedienfelds können Sie den
Vorgang abbrechen.
Hinweis: Der Verankerungsbereich (das Dock) kann nicht verschoben werden. Sie haben jedoch die Möglichkeit,
Bedienfeldgruppen bzw. -stapel zu erstellen und diese dann an eine beliebige Position zu verschieben.
Page 34

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Hinzufügen und Entfernen von Bedienfeldern
Wenn Sie alle Bedienfelder aus einem Dock entfernen, wird das Dock ausgeblendet. Sie können ein Dock erstellen,
indem Sie Bedienfelder an die rechte Seite des Arbeitsbereichs ziehen, bis ein Ablagebereich eingeblendet wird.
• Wenn Sie ein Bedienfeld entfernen möchten klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter
Ctrl-Taste (Mac) auf die zugehörige Registerkarte und wählen Sie dann „Schließen“. Alternativ können Sie das
Bedienfeld im Menü „Fenster“ deaktivieren.
• Um ein Bedienfeld hinzuzufügen, wählen Sie es im Menü „Fenster“ aus und verankern Sie es dann an der
gewünschten Position.
Bearbeiten von Bedienfeldgruppen
• Um ein Bedienfeld in eine Gruppe zu verschieben, ziehen Sie seine Registerkarte in den hervorgehobenen
Ablagebereich in der Gruppe.
28
Hinzufügen eines Bedienfelds zu einer Bedienfeldgruppe
• Um die Bedienfelder in einer Gruppe anders anzuordnen, ziehen Sie die Registerkarte eines Bedienfelds an eine
andere Stelle in der Gruppe.
• Soll das Bedienfeld aus einer Gruppe entfernt werden, damit es über dem Arbeitsbereich schwebt, ziehen Sie es an
seiner Registerkarte aus der Gruppe.
• Um eine Gruppe zu verschieben, ziehen Sie die Titelleiste (oberhalb der Registerkarten).
Stapeln schwebender Bedienfelder
Wenn Sie ein Bedienfeld aus einem Dock heraus, jedoch nicht auf einen Ablagebereich ziehen, schwebt es über dem
Arbeitsbereich. Schwebende Bedienfelder können überall im Arbeitsbereich platziert werden. Sie können schwebende
Bedienfelder oder Bedienfeldgruppen stapeln und anschließend gemeinsam durch Ziehen der obersten Titelleiste
verschieben. (Bedienfelder, die Teile eines Docks sind, können nicht auf diese Weise gestapelt oder verschoben
werden.)
Schwebende gestapelte Bedienfelder
• Um schwebende Bedienfelder zu stapeln, ziehen Sie ein Bedienfeld an seiner Registerkarte auf den Ablagebereich
unterhalb eines anderen Bedienfelds.
• Um die Stapelreihenfolge zu ändern, ziehen Sie ein Bedienfeld an seiner Registerkarte nach oben oder unten.
Hinweis: Lassen Sie die Registerkarte über dem schmalen Ablagebereich zwischen Bedienfeldern los, nicht auf dem
breiten Ablagebereich in einer Titelleiste.
Page 35

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
• Um ein Bedienfeld oder eine Bedienfeldgruppe aus dem Stapel zu entfernen, damit die Komponente auf dem
Arbeitsbereich schwebt, ziehen Sie die Komponente an seiner Registerkarte oder Titelleiste aus dem Stapel.
Verändern der Größe von Bedienfeldern
• Um ein Bedienfeld, eine Bedienfeldgruppe oder einen Bedienfeldstapel zu minimieren oder zu maximieren,
doppelklicken Sie auf die Registerkarte. Sie können auch einzeln auf den Registerkartenbereich (den leeren Bereich
neben den Registerkarten) klicken.
• Wenn Sie die Größe eines Bedienfelds verändern möchten, ziehen Sie an einer Seite des Bedienfelds. Die Größe
einiger Bedienfelder – z. B. das Farbbedienfeld in Photoshop – kann nicht durch Ziehen geändert werden.
Arbeiten mit zum Symbol verkleinerten Bedienfeldern
Sie können Bedienfelder zu Symbolen verkleinern, um den Arbeitsbereich übersichtlicher zu gestalten. In einigen
Fällen werden Bedienfelder im Standardarbeitsbereich zu Symbolen verkleinert.
29
Zum Symbol verkleinerte Bedienfelder
Anzeigen von Bedienfeldern, die zum Symbol verkleinert wurden
• Um alle Bedienfeldsymbole in einem Verankerungsbereich zu verkleinern oder zu vergrößern, klicken Sie auf den
Doppelpfeil oben im Stapel.
• Klicken Sie auf das Symbol eines Bedienfelds, um nur dieses Bedienfeld einzublenden.
• Wenn Sie die Größe von Bedienfeldsymbolen so einstellen möchten, dass nur die Symbole (und nicht die
Beschriftungen) angezeigt werden, verändern Sie die Breite des Docks, bis der Text nicht mehr zu sehen ist. Wenn
Sie den Symboltext wieder einblenden möchten, verbreitern Sie das Dock.
• Soll ein Bedienfeld wieder zum Symbol verkleinert werden, klicken Sie auf seine Registerkarte, sein Symbol oder
den Doppelpfeil in der Titelleiste des Bedienfelds.
Bei einigen Programmen können Sie in den Voreinstellungen für die Oberfläche bzw. Benutzeroberfläche
„Bedienfelder automatisch auf Symbole minimieren“ wählen. Ein aus einem Symbol wiederhergestelltes
Bedienfeld wird dann automatisch wieder zum Symbol verkleinert, sobald Sie auf eine andere Stelle klicken.
Page 36

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
• Um ein schwebendes Bedienfeld bzw. eine Bedienfeldgruppe einem Symbolverankerungsbereich hinzuzufügen,
ziehen Sie die Komponente an der Registerkarte oder Titelleiste. (Bedienfelder werden automatisch zu Symbolen
verkleinert, wenn sie einem Symboldock hinzugefügt werden.)
• Um ein Bedienfeldsymbol (oder eine Bedienfeldsymbolgruppe) zu verschieben, ziehen Sie das Symbol. Sie können
Bedienfeldsymbole im Dock nach oben und unten, in andere Docks (dort werden sie im Bedienfeldstil des
betreffenden Docks angezeigt) oder aus dem Dock heraus ziehen (sie werden dann als schwebende, eingeblendete
Bedienfelder angezeigt).
Wiederherstellen des Standardarbeitsbereichs
• Wählen Sie im Arbeitsbereich-Umschalter auf der Anwendungsleiste den Standardarbeitsbereich aus.
• (Photoshop) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „Grundarbeitsbereich“.
• (InDesign, InCopy) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „[Name des Arbeitsbereichs] zurücksetzen“.
Speichern von und Wechseln zwischen Arbeitsbereichen
Wenn Sie die aktuelle Größe und Position von Bedienfeldern als benannten Arbeitsbereich speichern, können Sie den
Arbeitsbereich wiederherstellen, auch nachdem ein Bedienfeld verschoben oder geschlossen wurde. Die Namen
gespeicherter Arbeitsbereiche werden im Arbeitsbereich-Umschalter auf der Anwendungsleiste angezeigt.
30
In Photoshop kann der gespeicherte Arbeitsbereich ein Tastaturbefehlsset und ein Menüset enthalten.
Speichern eines benutzerdefinierten Arbeitsbereichs
1 Führen Sie im Arbeitsbereich, der gespeichert werden soll, einen der folgenden Schritte aus:
• (Photoshop, Illustrator) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „Arbeitsbereich speichern“.
• (InDesign, InCopy) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „Neuer Arbeitsbereich“.
• (Dreamweaver) Wählen Sie „Fenster“ > „Arbeitsbereichlayout“ > „Neuer Arbeitsbereich“.
• (Flash) Wählen Sie im Arbeitsbereich-Umschalter auf der Anwendungsleiste die Option „Neuer
Arbeitsbereich“.
• (Fireworks) Wählen Sie im Arbeitsbereich-Umschalter auf der Anwendungsleiste die Option „Zustand
speichern“.
2 Geben Sie einen Namen für den Arbeitsbereich ein.
3 (Photoshop, InDesign) Wählen Sie unter „Erfassen“ eine oder mehrere der folgenden Optionen aus:
Bedienfelderpositionen Speichert die aktuellen Bedienfelderpositionen.
Tastaturbefehle Speichert die aktuellen Tastaturbefehle (nur Photoshop).
Menüs Speichert den aktuellen Menüsatz.
4 Klicken Sie auf „OK“ oder auf „Speichern“.
Anzeigen von und Wechseln zwischen Arbeitsbereichen
❖ Wählen Sie im Arbeitsbereich-Umschalter auf der Anwendungsleiste einen Arbeitsbereich aus.
In Photoshop können Sie jedem Arbeitsbereich einen Tastaturbefehl zuweisen, damit sich die verschiedenen
Arbeitsbereiche schnell aufrufen lassen.
Page 37

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Löschen eines benutzerdefinierten Arbeitsbereichs
• Wählen Sie im Arbeitsbereich-Umschalter auf der Anwendungsleiste die Option „Arbeitsbereiche verwalten“ aus,
wählen Sie den Arbeitsbereich aus und klicken Sie dann auf „Löschen“. (In Fireworks steht diese Option nicht zur
Verfügung.)
• (Photoshop, InDesign, InCopy) Wählen Sie im Arbeitsbereich-Umschalter die Option „Arbeitsbereich löschen“.
• (Illustrator) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „Arbeitsbereiche verwalten“, wählen Sie den gewünschten
Arbeitsbereich und klicken Sie auf das Papierkorbsymbol.
• (InDesign) Wählen Sie „Fenster“ > „Arbeitsbereich“ > „Arbeitsbereich löschen“, wählen Sie den gewünschten
Arbeitsbereich und klicken Sie auf „Löschen“.
(Photoshop) Anzeigen von Bedienfeldern an ihrer letzten Position bzw. an der Standardposition
Wenn Sie Photoshop starten, werden die Bedienfelder entweder an ihren ursprünglichen Standardpositionen oder an
der Stelle angezeigt, an der sie zuletzt verwendet wurden.
Oberflächen-Voreinstellungen:
• Damit Bedienfelder beim Start an ihrer letzten Position angezeigt werden, aktivieren Sie „Bedienfelderpositionen
speichern“.
• Damit Bedienfelder beim Start an ihrer Standardposition angezeigt werden, deaktivieren Sie „Bedienfeldpositionen
speichern“.
31
Dokumente mit Registerkarte anzeigen (Dreamweaver Macintosh)
In Dreamweaver können Sie mehrere Dokumente in einem einzelnen Fenster anzeigen. Jedem Dokument ist dann
eine eigene Registerkarte zugeordnet. Dreamweaver kann die Dokumente auch als Teil eines schwebenden
Arbeitsbereichs darstellen, in dem jedes Dokument in einem eigenen Fenster angezeigt wird.
Dokumente mit Registerkarte in einem separaten Fenster anzeigen
❖ Klicken Sie bei gedrückter Ctrl-Taste auf die Registerkarte und wählen Sie im Kontextmenü „In neues Fenster
verschieben“ aus.
Separate Dokumente zu Dokumenten mit Registerkarten kombinieren
❖ Wählen Sie „Fenster“ > „Als Registerkarten anzeigen“.
Standardeinstellung für Dokumente mit Registerkarten ändern
1 Wählen Sie „Dreamweaver“ > „Voreinstellungen“ und anschließend die Kategorie „Allgemein“ aus.
2 Aktivieren oder deaktivieren Sie die Option „Dokumente als Registerreiter öffnen“ und klicken Sie auf „OK“.
Dreamweaver zeigt derzeit geöffnete Dokumente beim Ändern der Voreinstellungen weiterhin unverändert an.
Dokumente, die Sie öffnen, nachdem Sie eine neue Voreinstellung gewählt haben, werden entsprechend dieser
Voreinstellung angezeigt.
Page 38

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Farbsymbole aktivieren
In Dreamweaver werden ab Version CS4 standardmäßig schwarze und weiße Symbole verwendet, die sich in farbige
Symbole ändern, wenn Sie mit dem Mauszeiger darauf zeigen. Sie können die Farbsymbole permanent aktivieren,
sodass keine Bewegung mit dem Mauszeiger mehr erforderlich ist.
❖ Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Farbsymbole“ aus.
• Wechseln Sie in den Arbeitsbereich „Klassisch“ oder „Coder“.
Wenn Sie die Farbsymbole wieder deaktivieren möchten, heben Sie die Auswahl der Option „Farbsymbole“ im Menü
„Ansicht“ auf oder wechseln Sie in einen anderen Arbeitsbereich.
Siehe auch
„Anzeigen von und Wechseln zwischen Arbeitsbereichen“ auf Seite 30
Begrüßungsbildschirm ein- bzw. ausblenden
Der Begrüßungsbildschirm wird angezeigt, wenn Sie Dreamweaver starten oder kein Dokument geöffnet ist. Sie
können den Begrüßungsbildschirm ausblenden und später wieder einblenden. Wenn der Begrüßungsbildschirm
ausgeblendet ist und keine Dokumente geöffnet sind, ist das Dokumentfenster leer.
32
Begrüßungsbildschirm ausblenden
❖ Markieren Sie auf dem Begrüßungsbildschirm das Kontrollkästchen „Nicht mehr anzeigen“.
Begrüßungsbildschirm anzeigen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh) aus.
2 Aktivieren Sie in der Kategorie „Allgemein“ die Option „Begrüßungsbildschirm anzeigen“.
Dreamweaver in Mehrbenutzersystemen anpassen
Sie können Dreamweaver sogar in Mehrbenutzer-Betriebssystemen, wie z. B. Windows XP und Mac OS X, an Ihre
Anforderungen anpassen.
Dreamweaver verhindert, dass die angepasste Konfiguration eines Benutzers sich auf die angepasste Konfiguration
anderer Benutzer auswirkt. Hierzu erstellt die Anwendung automatisch Kopien verschiedener Konfigurationsdateien,
wenn Sie Dreamweaver das erste Mal in einem der kompatiblen Mehrbenutzer-Betriebssysteme ausführen. Diese
benutzerspezifischen Konfigurationsdateien werden in einem persönlichen Ordner gespeichert.
Beispielsweise werden sie in Windows XP unter „C:\Dokumente und
Einstellungen\Benutzername\Anwendungsdaten\Adobe\Dreamweaver\de_DE\Configuration“ gespeichert (dieser
Ordner ist standardmäßig versteckt). Wählen Sie zum Anzeigen versteckter Dateien und Ordner im Windows
Explorer die Menüoption „Extras“ > „Ordneroptionen“ aus, klicken Sie auf die Registerkarte „Ansicht“ und aktivieren
Sie die Option „Alle Dateien und Ordner anzeigen“.
Unter Windows Vista sind die Dateien unter
„C:\Users\Benutzername\AppData\Roaming\Adobe\Dreamweaver\de_DE\Configuration“ gespeichert (dieser
Ordner ist standardmäßig versteckt). Wählen Sie zum Anzeigen versteckter Dateien und Ordner im Windows
Explorer die Menüoption „Extras“ > „Ordneroptionen“ aus, klicken Sie auf die Registerkarte „Ansicht“ und aktivieren
Sie die Option „Alle Dateien und Ordner anzeigen“.
Page 39

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
In Mac OS X werden sie in Ihrem Stammordner unter „Users/Benutzername/Library/Application
Support/Adobe/Dreamweaver/Configuration“ gespeichert.
Wenn Sie Dreamweaver aktualisieren oder erneut installieren, erstellt Dreamweaver automatisch Sicherungskopien
der vorhandenen Benutzerkonfigurationsdateien, sodass Sie auch weiterhin Zugriff auf durchgeführte Änderungen
besitzen, falls Sie die Dateien manuell angepasst haben.
Allgemeine Voreinstellungen für Dreamweaver festlegen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh) aus.
2 Wählen Sie eine der folgenden Optionen:
Dokumente als Registerreiter öffnen öffnet alle Dokumente in einem zentralen Fenster. Mithilfe der Registerreiter
können Sie zwischen den einzelnen Dokumenten wechseln (nur bei Macintosh-Systemen).
Begrüßungsbildschirm zeigt den Begrüßungsbildschirm von Dreamweaver an, wenn Sie Dreamweaver starten oder
wenn kein Dokument geöffnet ist.
Dokument beim Start erneut öffnen öffnet alle Dokumente, die beim vorherigen Schließen von Dreamweaver
geöffnet waren. Wenn Sie diese Option deaktiviert haben, zeigt Dreamweaver, abhängig von der Einstellung der
Option „Begrüßungsbildschirm“, beim Starten den Begrüßungsbildschirm oder einen leeren Bildschirm an.
33
Warnung beim Öffnen schreibgeschützter Dateien zeigt eine Warnung an, wenn Sie eine schreibgeschützte
(gesperrte) Datei öffnen. Wählen Sie aus, ob Sie die Datei entsperren, auschecken bzw. schreibgeschützt anzeigen oder
den Vorgang abbrechen möchten.
Zugehörige Dateien aktivieren zeigt die Dateien an, die mit dem aktuellen Dokument verknüpft sind (z. B. CSS- oder
JavaScript-Dateien). Für jede zugehörige Datei wird im oberen Bereich des Dokuments jeweils eine Schaltfläche
angezeigt. Wenn Sie darauf klicken, wird die entsprechende Datei geöffnet.
Hyperlinks beim Verschieben von Dateien aktualisieren legt fest, was passiert, wenn Sie ein Dokument Ihrer Site
verschieben, umbenennen oder löschen. Sie können die Voreinstellung so wählen, dass Hyperlinks immer
automatisch aktualisiert werden, nie aktualisiert werden oder Sie zum Durchführen einer Aktualisierung aufgefordert
werden. (Siehe auch „Hyperlinks automatisch aktualisieren“ auf Seite 312.)
Beim Einfügen von Objekten Dialogfeld anzeigen legt fest, ob Sie in Dreamweaver zum Eingeben zusätzlicher
Informationen aufgefordert werden, wenn Sie Bilder, Tabellen, Shockwave-Filme und bestimmte andere Objekte mit
dem Bedienfeld „Einfügen“ oder dem Menü „Einfügen“ hinzufügen. Wenn diese Option nicht markiert ist, wird das
Dialogfeld nicht angezeigt, und Sie müssen die Quelldatei für Bilder, die Anzahl von Zeilen in einer Tabelle usw. über
den Eigenschafteninspektor angeben. Bei Rollover-Bildern und Fireworks-HTML wird immer ein Dialogfeld
angezeigt, wenn Sie das Objekt einfügen, unabhängig von der Einstellung für diese Option. (Sie können diese
Einstellung vorübergehend außer Kraft setzen, indem Sie bei gedrückter Strg-Taste (Windows) bzw. Befehlstaste
(Macintosh) klicken, wenn Sie Objekte erstellen und einfügen.)
Doppelbyte-Inline-Eingabe aktivieren ermöglicht die Eingabe von Doppelbyte-Text direkt im Dokumentfenster,
wenn Sie eine Entwicklungsumgebung oder ein Language Kit mit Unterstützung für Doppelbyte-Text verwenden
(z. B. für japanische Schriftzeichen). Wenn diese Option nicht markiert ist, wird ein Texteingabefenster zum Eingeben
und Konvertieren von Doppelbyte-Text eingeblendet. Der Text wird nach der Übernahme im Dokumentfenster
angezeigt.
Nach Überschrift zu einfachem Absatz wechseln legt fest, dass durch Drücken der Eingabetaste (Windows) bzw. von
Return (Macintosh) in der Entwurfsansicht am Ende eines Überschriftabsatzes ein neuer Absatz mit dem Tag
wird. (Ein Überschriftabsatz ist ein Absatz mit einem Überschrift-Tag, z. B.
h1 oder h2.) Wenn die Option deaktiviert
p erstellt
ist, wird durch Drücken der Eingabetaste bzw. von Return am Ende eines Überschriftabsatzes ein neuer Absatz erstellt,
Page 40

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
der mit dem gleichen Überschrift-Tag versehen ist (Sie können also mehrere Überschriften in einer Zeile eingeben und
die Einzelheiten erst anschließend eingeben).
Mehrere aufeinanderfolgende Leerzeichen zulassen legt fest, dass durch Eingabe von zwei oder mehr
aufeinanderfolgenden Leerzeichen in der Entwurfsansicht geschützte Leerzeichen erstellt werden, die in einem
Browser als mehrere Leerzeichen dargestellt werden. (Beispielsweise können Sie zwei Leerzeichen zwischen Sätzen
eingeben.) Diese Option ist hauptsächlich für Personen vorgesehen, die häufig Textverarbeitungsprogramme
verwenden. Ist diese Option deaktiviert, werden mehrere Leerzeichen hintereinander als ein einziges Leerzeichen
behandelt (da Browser dies ebenfalls tun).
Verwenden Sie <strong> und <em> anstelle von <b> und <i> gibt an, dass Dreamweaver das Tag <strong>
verwendet, wenn Sie eine Aktion durchführen, bei der normalerweise das Tag
<em> eingefügt, wenn Sie normalerweise <i> eingeben würden. Zu solchen Vorgängen zählt beispielsweise auch
Tag
<b> eingefügt würde. Ebenso wird das
das Klicken auf die Schaltflächen „Fett“ oder „Kursiv“ im Eigenschafteninspektor für Text im HTML-Modus bzw. das
Auswählen von „Formatieren“ > „Stil“ > „Fett“ oder „Formatieren“ > „Stil“ > „Kursiv“. Wenn die Tags
b und i in
Ihrem Dokument verwendet werden sollen, deaktivieren Sie diese Option.
34
Hinweis: Das World Wide Web Consortium rät von der Verwendung der Tags
bieten umfassendere semantische Informationen als die Tags
Warnung beim Platzieren bearbeitbarer Bereiche in <p>- oder <h1>-<h6>-Tags gibt an, ob eine Warnmeldung
b und i.
b und i ab. Die Tags strong und em
angezeigt werden soll, wenn Sie eine Dreamweaver-Vorlage mit einem bearbeitbaren Bereich in einem Absatz- oder
einem Überschrift-Tag speichern möchten. Diese Meldung teilt Ihnen mit, dass Benutzer in dem Bereich keine
weiteren Absätze erstellen können. Diese Option ist in der Standardeinstellung aktiviert.
Zentrieren gibt an, ob Elemente mit divalign="center" oder mit dem center-Tag zentriert werden sollen, wenn
Sie im Eigenschafteninspektor auf die Schaltfläche „Zentrieren“ klicken.
Hinweis: Diesen beiden Ansätze für das Zentrieren wurden mit der HTML 4.01-Spezifikation offiziell verworfen, daher
sollten Sie Text mit CSS-Stilen zentrieren. Beide Verfahren sind in der Spezifikation XHTML 1.0 Transitional nach wie
vor technisch zulässig, in der Spezifikation XHTML 1.0 Strict jedoch nicht mehr.
Zulässige Höchstzahl der Verlaufsschritte gibt die Anzahl der im Bedienfeld „Verlauf“ gespeicherten und angezeigten
Schritte an. (Der Standardwert dürfte für die Anforderungen der meisten Benutzer ausreichend sein.) Wenn Sie die
im Bedienfeld „Verlauf“ angegebene Anzahl von Schritten überschreiten, werden die ältesten Schritte gelöscht.
Weitere Informationen finden Sie unter „Aufgabenautomatisierung“ auf Seite 296.
Rechtschreibwörterbuch listet die verfügbaren Wörterbücher auf. Wenn ein Wörterbuch mehrere Dialekte oder
Rechtschreibkonventionen (z. B. Amerikanisches bzw. Britisches Englisch) enthält, werden die Dialekte einzeln im
Popupmenü „Rechtschreibwörterbuch“ aufgeführt.
Siehe auch
„Arbeitsbereichlayout“ auf Seite 8
„Hyperlinks automatisch aktualisieren“ auf Seite 312
Voreinstellungen für Dokumentschriften in Dreamweaver festlegen
Die Kodierung bestimmt, wie ein Dokument im Browser angezeigt wird. In den Voreinstellungen für Schriften zeigt
Dreamweaver die Kodierung in Ihrer bevorzugten Schriftart und -größe an. Die Schriften, die Sie im Dialogfeld
„Schrifteinstellungen“ auswählen, wirken sich nur auf die Schriftdarstellung in Dreamweaver, jedoch nicht auf die
Darstellung des Dokuments im Browser von Benutzern aus. Um die Darstellung von Schriften in Browsern zu ändern,
müssen Sie den Text über den Eigenschafteninspektor oder durch Anwenden einer CSS-Regel ändern.
Page 41

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Informationen darüber, wie Sie eine Standardkodierung für neue Dokumente festlegen, finden Sie unter „Dokumente
öffnen und erstellen“ auf Seite 71.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh) aus.
2 Wählen Sie links in der Kategorieliste die Option „Schriften“.
3 Wählen Sie in der Liste „Schrifteinstellungen“ einen Kodierungstyp aus (z. B. „Westeuropäisch“ oder „Japanisch“).
Hinweis: Zur Anzeige von asiatischen Sprachen muss das Betriebssystem Doppelbyte-Schriften unterstützen.
4 Wählen Sie für jede Kategorie der ausgewählten Kodierung eine Schrift und eine Schriftgröße aus.
Hinweis: In den Popupmenüs mit Schriften werden nur Schriften angezeigt, die auf Ihrem Computer installiert sind.
Wenn Sie also z. B. japanischen Text anzeigen möchten, muss eine japanische Schrift installiert sein.
Proportionalschrift ist die Schrift, mit der in Dreamweaver normaler Text angezeigt wird (beispielsweise Text in
Absätzen, Überschriften und Tabellen). Die Standardeinstellung hängt von den auf Ihrem System installierten
Schriften ab. Bei den meisten westeuropäischen Systemen ist die Standardeinstellung Times New Roman 12 Punkt
(mittel) unter Windows und Times 12 Punkt unter Mac OS.
Feste Schrift ist die Schrift, die in Dreamweaver verwendet wird, um Text innerhalb der Tags pre, code und tt
anzuzeigen. Die Standardeinstellung hängt von den auf Ihrem System installierten Schriften ab. Bei den meisten
westeuropäischen Systemen ist die Standardeinstellung Courier New 10 Punkt (klein) unter Windows und Monaco
12 Punkt unter Mac OS.
35
Codeansicht ist die Schrift, die für den Text in der Codeansicht und im Codeinspektor verwendet wird. Die
Standardeinstellung hängt von den auf Ihrem System installierten Schriften ab.
Siehe auch
„Dokumentkodierung“ auf Seite 240
Dreamweaver-Markierungsfarben anpassen
Mit den Voreinstellungen für die Markierung können Sie die Farben anpassen, die Dreamweaver zur Kennzeichnung
von Vorlagenbereichen, Bibliothekselementen, Drittanbieter-Tags, Layoutelementen und Code verwendet.
Siehe auch
„Farbwähler verwenden“ auf Seite 244
„Markierungsfarbe von Div-Tags ändern“ auf Seite 195
Markierungsfarbe ändern
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ und dann die Kategorie „Markierung“ aus.
2 Klicken Sie neben dem Objekt, für das die Markierungsfarbe geändert werden soll, auf das Farbfeld und wählen Sie
in der Farbauswahl eine neue Farbe aus oder geben Sie einen Hexadezimalwert ein.
Markierung von Objekten aktivieren bzw. deaktivieren
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ und dann die Kategorie „Markierung“ aus.
2 Aktivieren oder deaktivieren Sie das Kontrollkästchen „Anzeigen“ neben dem Objekt, für das die
Markierungsfarbe aktiviert bzw. deaktiviert werden soll.
Page 42

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Tastaturbefehle
Referenzseiten für den aktuellen Tastaturbefehlssatz erstellen
Auf einer Referenzseite wird der aktuelle Tastaturbefehlssatz gespeichert. Die Daten werden als HTML-Tabelle
gesichert. Sie können die Referenzseite in einem Browser anzeigen oder ausdrucken.
1 Wählen Sie „Bearbeiten“ > „Tastaturbefehle“ (Windows) bzw. „Dreamweaver“ > „Tastaturbefehle“ (Macintosh).
2 Klicken Sie auf die Schaltfläche „Satz als HTML exportieren“. Dies ist die dritte der vier Schaltflächen am oberen
Rand des Dialogfelds.
3 Wählen Sie im daraufhin angezeigten Dialogfeld „Als HMTL-Datei speichern“ den Namen für die Referenzseite
bzw. ein Speicherverzeichnis für die Datei.
Tastaturbefehle anpassen
Mit dem Tastaturbefehl-Editor erstellen Sie eigene Tastaturbefehle, einschließlich Tastaturbefehle für Codefragmente.
Sie können damit auch Tastaturbefehle entfernen, vorhandene Tastaturbefehle bearbeiten und voreingestellte Sets aus
Tastaturbefehlen auswählen.
36
Siehe auch
„Mit Codefragmenten arbeiten“ auf Seite 352
Tastenkombinationen erstellen
Erstellen Sie Ihre eigenen Tastaturbefehle, bearbeiten Sie vorhandene Kurzbefehle oder wählen Sie einen bereits
festgelegten Satz an Kurzbefehlen aus.
1 Wählen Sie „Bearbeiten“ > „Tastaturbefehle“ (Windows) bzw. „Dreamweaver“ > „Tastaturbefehle“ (Macintosh).
2 Wählen Sie unter den folgenden Optionen aus und klicken Sie auf „OK“:
Aktueller Satz Erlaubt Ihnen die Auswahl eines Satzes der in Dreamweaver vordefinierten Tastaturbefehle oder eines
von Ihnen definierten Satzes. Die vordefinierten Sätze werden im Menü zuerst angezeigt. Wenn Sie beispielsweise mit
den Sätzen aus HomeSite oder BBEdit vertraut sind, können Sie diese Tastaturbefehle verwenden, indem Sie den
entsprechenden Satz auswählen.
Befehle Erlaubt die Auswahl einer Kategorie von Befehlen, die bearbeitet werden sollen. Beispielsweise lassen sich
Menübefehle wie „Öffnen“ oder Befehle zur Code-Bearbeitung wie „Fehlende Klammern einfügen“ bearbeiten.
Wählen Sie im Popupmenü „Befehle“ die Option „Codefragmente“, um einen Tastaturbefehl für ein Codefragment
hinzuzufügen oder zu bearbeiten.
Befehlsliste Hiermit werden die Befehle angezeigt, die mit der Kategorie verknüpft sind, die Sie im Popupmenü
„Befehle“ ausgewählt haben sowie die zugehörigen Tastenkombinationen. Die Kategorie „Menübefehle“ zeigt diese
Liste als Baumstruktur an, die der Struktur der Menüs nachgebildet ist. In den anderen Kategorien werden die Befehle
nach Namen (z. B. „Anwendung beenden“) in einer einreihigen Liste aufgeführt.
Verknüpfungen Hiermit werden alle Tastenkombinationen angezeigt, die dem ausgewählten Befehl zugewiesen sind.
Tastenkombination hinzufügen (+) Dem aktuellen Befehl wird eine neue Tastenkombination hinzugefügt. Klicken Sie
auf diese Schaltfläche, um den Kurzbefehlen eine neue Leerzeile hinzuzufügen. Geben Sie eine neue
Tastenkombination ein und klicken Sie auf „Ändern“, um einen neuen Tastaturbefehl für diesen Befehl einzufügen.
Sie können jedem Befehl zwei unterschiedliche Tastaturbefehle zuweisen. Existieren bereits zwei Tastaturbefehle für
einen Befehl, hat die Schaltfläche „Element hinzufügen“ keine Wirkung.
Page 43

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Tastenkombination entfernen (-) entfernt die ausgewählte Tastenkombination aus der Liste der
Tastenkombinationen.
Taste drücken zeigt die Tastenkombination an, die Sie beim Hinzufügen oder Ändern eines Tastaturbefehls eingeben.
Ändern fügt der Liste der Kurzbefehle die im Feld „Taste drücken“ angezeigte Tastenkombination hinzu oder ändert
den ausgewählten Kurzbefehl in die angegebene Tastenkombination.
Doppelt vorhandener Satz dupliziert den aktuellen Satz. Geben Sie dem Satz einen neuen Namen. Der Standardname
besteht aus dem Namen des Satzes und dem angehängten Wort Kopie.
Satz umbenennen benennt den aktuellen Satz um.
Als HTML-Datei exportieren speichert den aktuellen Satz in einem HTML-Tabellenformat, damit er leicht angezeigt
und gedruckt werden kann. Sie können die HTML-Datei in Ihrem Browser öffnen und die Tastaturbefehle
ausdrucken, um eine praktische Liste zur Hand zu haben.
Satz löschen löscht einen Satz. (Der aktive Satz kann nicht gelöscht werden.)
Tastenkombinationen aus einem Befehl entfernen
1 Wählen Sie „Bearbeiten“ > „Tastaturbefehle“ (Windows) bzw. „Dreamweaver“ > „Tastaturbefehle“ (Macintosh).
2 Wählen Sie im Popupmenü „Befehle“ eine Befehlskategorie aus.
3 Wählen Sie in der Liste „Befehle“ einen Befehl aus und wählen Sie dann einen Kurzbefehl aus.
4 Klicken Sie auf die Schaltfläche „Element entfernen“ (-).
37
Kurzbefehl zu einem Befehl zuweisen
1 Wählen Sie „Bearbeiten“ > „Tastaturbefehle“ (Windows) bzw. „Dreamweaver“ > „Tastaturbefehle“ (Macintosh).
2 Wählen Sie im Popupmenü „Befehle“ eine Befehlskategorie aus.
3 Wählen Sie in der Liste „Befehle“ einen Befehl aus.
Wählen Sie im Popupmenü „Befehle“ die Option „Codefragment“ aus, um einen Tastaturbefehl für ein Codefragment
hinzuzufügen.
Die dem Befehl zugewiesenen Tastaturbefehle werden im Feld „Kurzbefehle“ angezeigt.
4 Bereiten Sie das Hinzufügen eines Kurzbefehls durch eine der folgenden Maßnahmen vor:
• Wenn dem Befehl noch kein oder nur ein Kurzbefehl zugewiesen ist, klicken Sie auf die Schaltfläche „Element
hinzufügen (+)“. Im Feld „Kurzbefehle“ wird eine neue leere Zeile angezeigt und die Einfügemarke wechselt in das
Feld „Taste drücken“.
• Wenn dem Befehl bereits zwei Kurzbefehle zugewiesen sind, wählen Sie einen von ihnen aus (dieser wird durch
den neuen Kurzbefehl ersetzt). Klicken Sie anschließend in das Feld „Taste drücken“.
5 Drücken Sie eine Tastenkombination. Die Tastenkombination wird im Feld „Taste drücken“ angezeigt.
Hinweis: Wenn ein Problem mit der Tastenkombination auftritt (z. B. wenn sie bereits einem anderen Befehl zugewiesen
ist), wird direkt unter dem Feld „Kurzbefehle“ eine erklärende Meldung eingeblendet und Sie können möglicherweise den
Kurzbefehl nicht hinzufügen bzw. ändern.
6 Klicken Sie auf „Ändern“. Die neue Tastenkombination wird dem Befehl zugewiesen.
Vorhandene Tastenkombination bearbeiten
1 Wählen Sie „Bearbeiten“ > „Tastaturbefehle“ (Windows) bzw. „Dreamweaver“ > „Tastaturbefehle“ (Macintosh).
2 Wählen Sie im Popupmenü „Befehle“ eine Befehlskategorie aus.
Page 44

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
3 Wählen Sie in der Liste „Befehle“ einen Befehl aus und wählen Sie dann den zu ändernden Kurzbefehl aus.
4 Klicken Sie in das Feld „Taste drücken“ und geben Sie eine neue Tastenkombination ein.
5 Klicken Sie auf die Schaltfläche „Ändern“, um den Tastaturbefehl zu ändern.
Hinweis: Wenn ein Problem mit der Tastenkombination auftritt (z. B. wenn sie bereits einem anderen Befehl zugewiesen
ist), wird direkt unter dem Feld „Kurzbefehle“ eine erklärende Meldung eingeblendet und Sie können möglicherweise den
Kurzbefehl nicht hinzufügen bzw. ändern.
Tastaturbefehle und Nicht-US-Tastaturen
Die standardmäßigen Dreamweaver Tastaturbefehle sind primär für US-Standardtastaturen ausgelegt. Tastaturen für
andere Ländern (inklusive der in Großbritannien hergestellten) bieten vielleicht nicht die benötigte Funktionalität für
diese Kurzbefehle. Sollte Ihre Tastatur bestimmte, für Dreamweaver aktivierte Kurzbefehle nicht unterstützen, wird
ihre Funktionalität von Dreamweaver deaktiviert.
Anweisungen zur Anpassung von Tastaturbefehlen für Nicht-US-Tastaturen finden Sie im Abschnitt „Die
Zuordnungen von Tastaturbefehlen ändern“ unter Dreamweaver erweitern.
Erweiterungen
38
Erweiterungen in Dreamweaver hinzufügen und verwalten
Erweiterungen sind neue Funktionen, die Sie schnell und einfach in Dreamweaver einfügen können. Sie können
zahlreiche Arten von Erweiterungen verwenden, z. B. Erweiterungen zum Umformatieren von Tabellen, zum
Verbinden mit Back-End-Datenbanken oder zur Unterstützung beim Schreiben von Skripts für Browser.
Hinweis: Wenn Sie Erweiterungen installieren möchten, die alle Benutzer in einem Mehrbenutzer-Betriebssystem
verwenden können, müssen Sie sich als Administrator (Windows) bzw. als Root-Benutzer (Mac OS X) anmelden.
Die neuesten Erweiterungen für Dreamweaver finden Sie auf der Adobe Exchange-Website unter
www.adobe.com/go/dreamweaver_exchange_de/. Sie können sich auf der Website anmelden und Erweiterungen
herunterladen (viele davon kostenlos), sich an Diskussionsforen beteiligen, Bewertungen und Kritiken von Benutzern
lesen und den Extension Manager installieren und verwenden. Sie müssen den Extension Manager installieren, bevor
Sie Erweiterungen installieren können.
Der Extension Manager ist eine separate Anwendung, mit der Sie Erweiterungen in Adobe-Anwendungen installieren
und verwalten können. Starten Sie den Extension Manager von Dreamweaver aus, indem Sie „Befehle“ >
„Erweiterungen verwalten“ wählen.
1 Klicken Sie auf der Adobe Exchange-Website auf den Hyperlink zum Herunterladen einer Erweiterung.
Möglicherweise können Sie in Ihrem Browser wählen, ob die Erweiterung direkt von der Site aus geöffnet und
installiert oder auf der Festplatte gespeichert werden soll.
• Wenn Sie die Erweiterung direkt von der Site aus öffnen, führt der Extension Manager die Installation automatisch
durch.
• Wenn Sie die Erweiterung auf der Festplatte speichern, sollten Sie die Erweiterungspaketdatei (.mxp oder .mxi) auf
Ihrem Computer im Unterordner „Downloaded Extensions“ des Dreamweaver-Anwendungsordners speichern.
2 Doppelklicken Sie auf die Erweiterungspaketdatei oder öffnen Sie den Extension Manager und wählen Sie
„Datei“ > „Erweiterung installieren“. (Sie können auf einige Erweiterungen erst zugreifen, nachdem Sie die
Anwendung neu gestartet haben.)
Page 45

DREAMWEAVER CS4 VERWENDEN
Arbeitsbereich
Hinweis: Mit dem Extension Manager können Sie Erweiterungen entfernen und zusätzliche Informationen über
Erweiterungen anzeigen.
Siehe auch
„Dreamweaver in Mehrbenutzersystemen anpassen“ auf Seite 32
39
Page 46

Kapitel 3: Dreamweaver-Sites verwenden
Eine Adobe® Dreamweaver® CS4-Site ist eine Zusammenstellung aller Dateien und Elemente in Ihrer Website. Sie
können Webseiten auf Ihrem Computer erstellen, auf einen Webserver hochladen und die Site warten, indem Sie
aktualisierte Dateien übertragen, wann immer Sie sie speichern. Sie können auch Websites bearbeiten und warten, die
ohne Dreamweaver erstellt worden sind.
Dreamweaver-Sites einrichten
Dreamweaver-Sites
In Dreamweaver bezieht sich der Begriff „Site“ auf einen lokalen oder externen Speicherort für die Dokumente, aus
denen eine Website besteht. Eine Dreamweaver-Site bietet die Möglichkeit, sämtliche Webdokumente zu organisieren
und zu verwalten, die Site auf einen Webserver hochzuladen, die Hyperlinks zu prüfen und zu korrigieren und Dateien
freizugeben und zu verwalten. Sie sollten eine Site definieren, damit Sie die Funktionen von Dreamweaver vollständig
nutzen können.
40
Hinweis: Um eine Dreamweaver-Site zu definieren, müssen Sie nur einen lokalen Ordner einrichten. Sie müssen
Informationen über die Remote-Site und den Testserver hinzufügen, um Dateien an einen Webserver übertragen und
Webanwendungen entwickeln zu können.
Je nach Entwicklungsumgebung und Art der von Ihnen entwickelten Website besteht eine Dreamweaver-Site aus bis
zu drei Komponenten bzw. Ordnern:
Lokaler Stammordner speichert die Dateien, an denen Sie gerade arbeiten. Für Dreamweaver ist dieser Ordner Ihre
„lokale Site“. Er befindet sich üblicherweise auf Ihrem lokalen Computer, kann jedoch auch auf einem Netzwerkserver
liegen.
Remote-Ordner ist ein Ordner, in dem Sie Ihre Dateien zu Test-, Produktions- und Kollaborationszwecken speichern.
Im Bedienfeld „Dateien“ bezeichnet Dreamweaver diesen Ordner als „Remote-Site“. Normalerweise befindet sich der
Remote-Ordner auf demselben Computer, auf dem der Webserver ausgeführt wird. Der Remote-Ordner enthält die
Dateien, auf die Benutzer im Internet zugreifen.
Mithilfe des lokalen und des Remote-Ordners können Sie Dateien zwischen Ihrer lokalen Festplatte und dem
Webserver übertragen. Dies erleichtert das Verwalten der Dateien in Ihren Dreamweaver-Sites. Sie bearbeiten die
Dateien im lokalen Ordner und veröffentlichen sie dann im Remote-Ordner, wenn auch andere in der Lage sein sollen,
sie anzuzeigen.
Testserver-Ordner ist der Ordner, in dem Dreamweaver dynamische Seiten verarbeitet.
Ein Tutorial zur Definition einer Dreamweaver-Site finden Sie unter www.adobe.com/go/lrvid4050_dw_de.
Page 47

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Struktur der lokalen und Remote-Ordner
Wenn Sie mithilfe von Dreamweaver eine Verbindung zu einem Remote-Ordner herstellen möchten, müssen Sie den
Remote-Ordner in der Kategorie „Remote-Informationen“ des Dialogfelds „Site-Definition“ angeben. Der
angegebene Remote-Ordner, der auch als Hostverzeichnis bezeichnet wird, sollte dem lokalen Stammordner der
Dreamweaver-Site entsprechen. (Der lokale Stammordner ist der Hauptordner einer Dreamweaver-Site.) Wie lokale
Ordner können auch Remote-Ordner beliebige Bezeichnungen haben. Aber Internetdienstanbieter bezeichnen die
Remote-Stammordner einzelner Kunden häufig mit Namen wie „public_html“, „pub_html“ oder dergleichen. Wenn
Sie für einen eigenen Remote-Server verantwortlich sind und den Remote-Ordner beliebig bezeichnen können, sollten
Sie den lokalen Stammordner und den Remote-Stammordner mit dem gleichen Namen versehen.
In folgenden Beispiel ist links ein lokaler Stammordner und rechts ein Remote-Ordner dargestellt. Der lokale
Stammordner auf dem lokalen Rechner ist eine direkte Abbildung des Remote-Ordners auf dem Webserver und nicht
einer der in der Verzeichnisstruktur über- oder untergeordneten Ordner des Remote-Ordners.
41
login directory
(Shouldn’t be remote folder
in this case)
public_html
(Should be
remote folder)
Assets
(Shouldn’t be
remote folder)
HTML
Local folder
(root folder)
Assets
HTML
no
yes
no
Hinweis: Die Abbildung oben zeigt einen lokalen Stammordner auf dem lokalen Rechner und einen RemoteHauptordner auf dem Remote-Webserver. Falls Sie dagegen mehrere Dreamweaver-Sites auf dem lokalen Computer
verwalten, benötigen Sie auf dem Remote-Server ebenso viele Remote-Ordner wie auf dem lokalen System. In diesem Fall
gilt das Beispiel oben nicht. Statt dessen müssen Sie im Ordner „public_html“ mehrere Remote-Ordner erstellen und diese
den entsprechenden Stammordnern auf dem lokalen System zuweisen.
Wenn Sie zum ersten Mal eine Remote-Verbindung herstellen, ist der Remote-Ordner auf dem Webserver
normalerweise leer. Wenn Sie dann mithilfe von Dreamweaver die Dateien Ihrer lokalen Ordner hochladen, werden
die Remote-Ordner mit Ihren Webdateien entsprechend aufgefüllt. Die Verzeichnisstrukturen der Remote-Ordner
und der lokalen Stammordner sollten immer übereinstimmen. (Es sollte also immer eine direkte Entsprechung der
Dateien und Ordner Ihrer lokalen Ordner und der Remote-Ordner gegeben sein.) Wenn die Struktur des RemoteOrdners nicht mit der Struktur des lokalen Ordners übereinstimmt, werden die Dateien von Dreamweaver an die
falsche Stelle übertragen und sind für Besucher der Site möglicherweise nicht sichtbar. Außerdem können Bild- und
Hyperlinkpfade unter Umständen nicht mehr funktionieren, wenn die Ordner- und Dateistrukturen nicht mehr
übereinstimmen.
Der Remote-Ordner muss bereits vorhanden sein, damit Dreamweaver eine Verbindung zu dieser Site herstellen
kann. Wenn auf dem Webserver kein entsprechender Remote-Ordner vorhanden ist, müssen Sie diesen erstellen oder
den Administrator des Servers bitten, dies für Sie zu tun.
Dialogfeld „Sites verwalten“ verwenden
Verwenden Sie das Dialogfeld „Sites verwalten“, um neue Sites zu erstellen, Sites zu bearbeiten, zu duplizieren oder zu
entfernen und um die Einstellungen einer Site zu importieren oder zu exportieren.
1 Wählen Sie „Site“ > „Sites verwalten“ und anschließend in der Liste links eine Site aus.
Page 48

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
2 Klicken Sie auf die entsprechende Schaltfläche und dann auf „Fertig“.
Neu ermöglicht die Erstellung einer neuen Site.
Bearbeiten ermöglicht die Bearbeitung einer vorhandenen Site.
Duplizieren erstellt eine Kopie der ausgewählten Site. Die Kopie wird zu der Liste der Sites hinzugefügt.
Entfernen löscht die ausgewählte Site. Diese Aktion lässt sich nicht rückgängig machen.
Exportieren ermöglicht den Export der Einstellungen einer Site als XML-Datei (*.ste).
Importieren ermöglicht den Import einer Definitionsdatei (*.ste) mit den Einstellungen der Site.
Siehe auch
„Site-Einstellungen importieren und exportieren“ auf Seite 53
Lokale Stammordner einrichten und bearbeiten
Nachdem Sie Ihre Site-Struktur geplant haben, können Sie in Dreamweaver eine Site einrichten (definieren). Sie
sollten auch dann eine Site definieren, wenn Sie eine Website bearbeiten möchten, die nicht in Dreamweaver erstellt
worden ist. Durch die Einrichtung einer Dreamweaver-Site können Sie alle mit einer Website verknüpften
Dokumente strukturieren.
42
Der lokale Stammordner ist das Arbeitsverzeichnis für Ihre Dreamweaver-Site. Er kann sich auf Ihrem lokalen
Computer oder auf einem Netzwerkserver befinden.
Wenn Sie die Dateien zunächst auf Ihrem Computer bearbeiten möchten (ohne sie zu veröffentlichen), richten Sie nur
einen lokalen Ordner ein und fügen Sie die Remote- und Testinformationen später hinzu.
Hinweis: Sie brauchen keinen Remote-Ordner angeben, wenn sich Ihr lokaler Stammordner auf demselben System
befindet, auf dem auch Ihr Webserver ausgeführt wird. Dies würde bedeuten, dass der Webserver auf Ihrem lokalen
Computer ausgeführt wird.
1 Führen Sie einen der folgenden Schritte aus:
• Um eine neue Site einzurichten, wählen Sie „Site“ > „Neue Site“ aus.
• Um die Einstellungen einer vorhandenen Site (ob in Dreamweaver erstellt oder nicht) auf Ihrer lokalen Festplatte
oder einer Remote-Site (bzw. einem Teil einer Remote-Site) zu bearbeiten, wählen Sie „Site“ > „Sites verwalten“
aus, markieren Sie die Site und klicken Sie dann auf „Bearbeiten“.
2 Geben Sie die Einrichtungsinformationen im Dialogfeld „Site-Definition“ ein:
• Um eine Site mithilfe des Assistenten zur Site-Definition zu erstellen, klicken Sie auf die Registerkarte
„Grundeinstellungen“ und führen Sie die angezeigten Anweisungen aus. Weitere Informationen finden Sie unter
„Optionen der Registerkarte „Grundeinstellungen““ auf Seite 65.
• Um lokale, Remote- und Testordner (für die Verarbeitung dynamischer Seiten) direkt einzurichten, klicken Sie auf
die Registerkarte „Erweitert“, wählen Sie die Kategorie „Lokale Informationen“ aus und nehmen Sie die
erforderlichen Einstellungen vor. (empfohlen)
Hinweis: Nur die ersten beiden Optionen der Kategorie „Lokale Informationen“ auf der Registerkarte „Erweitert“ sind
erforderlich, um auf Ihrem Computer eine funktionierende Site einzurichten.
Site-Name Der Name, der im Bedienfeld „Dateien“ und im Dialogfeld „Sites verwalten“ angezeigt wird. Dieser Name
ist nicht im Browser zu sehen.
Lokaler Stammordner Der Name des Ordners auf Ihrer lokalen Festplatte, in dem Sie Site-Dateien, Vorlagen und
Bibliothekselemente speichern. Erstellen Sie einen Ordner auf Ihrer Festplatte oder klicken Sie auf das Ordnersymbol,
Page 49

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
um den Ordner über Ihre Dateistruktur auszuwählen. Wenn Dreamweaver stammrelative Hyperlinks auflöst, dient
dieser Ordner als Bezugspunkt.
Standard-Bilderordner Der Pfad zu dem Ordner, in dem die in Ihrer Site verwendeten Bilder gespeichert werden
Tragen Sie den Pfad in das Textfeld ein oder klicken Sie auf das Ordnersymbol, um den Ordner über die Dateistruktur
auszuwählen.
Hyperlinks relativ zu Ändert den relativen Pfad der Hyperlinks, die Sie zu anderen Seiten der Site erstellen.
Dreamweaver erstellt Hyperlinks standardmäßig mithilfe dokumentrelativer Pfade. Wählen Sie die Option
„Stammordner“ aus, um die Pfadeinstellung zu ändern, und geben Sie auf jeden Fall auch die nächste Option, „HTTPAdresse“ an.
Wenn Sie diese Einstellung ändern, werden nicht automatisch die Pfade vorhandener Hyperlinks angepasst. Die
Einstellung wirkt sich nur auf neue Hyperlinks aus, die Sie visuell mit Dreamweaver erstellen.
In der Vorschau eines Dokuments in einem lokalen Browser wird Inhalt, der mit einem zum Site-Stammordner
relativen Pfad verknüpft ist, nur angezeigt, wenn Sie entweder einen Testserver angeben oder unter „Bearbeiten“ >
„Voreinstellungen“ > „Vorschau in Browser“ die Option „Vorschau mit temporärer Datei“ auswählen. Der Grund
hierfür ist, dass Browser im Gegensatz zu Servern Sitestämme nicht erkennen können.
HTTP-Adresse Die URL, die Ihre Website verwenden wird. Dadurch kann Dreamweaver Hyperlinks innerhalb der
Site überprüfen, die absolute URLs oder zum Site-Stammordner relative Pfade verwenden. Dreamweaver stellt anhand
dieser Adresse außerdem sicher, ob zum Site-Stammordner relative Hyperlinks auf dem Remote-Server, der
möglicherweise einen anderen Stammordner hat, funktionstüchtig sind. Wenn Sie z. B. einen Hyperlink zu einer
Bilddatei auf der Festplatte im Ordner „C:\Sales\images\“ erstellen (wobei „Sales“ der lokale Stammordner ist) und die
URL der abgeschlossenen Site „http://www.mysite.com/SalesApp/“ lautet (wobei „SalesApp“ der Remote-Ordner ist),
müssen Sie die URL in das Textfeld „HTTP-Adresse“ eingeben, um sicherzustellen, dass der Pfad zu der verknüpften
Datei auf dem Remote-Server „/SalesApp/images/“ ist.
43
Groß-/Kleinschreibung bei Hyperlink-Prüfung beachten Ist diese Option aktiviert, achtet Dreamweaver beim
Überprüfen von Hyperlinks darauf, dass die Groß-/Kleinschreibung der Hyperlinks mit der Schreibung der
Dateinamen übereinstimmt. Diese Option ist auf UNIX-Systemen sinnvoll, auf denen die Groß-/Kleinschreibung bei
Dateinamen eine Rolle spielt.
Cache aktivieren Diese Option gibt an, ob ein lokaler Cache erstellt werden soll, um die Geschwindigkeit der
Hyperlinks zu erhöhen und die Siteverwaltung zu vereinfachen. Wenn Sie diese Option nicht markieren, fordert
Dreamweaver Sie erneut auf, einen Cache zu erstellen, bevor die Site angelegt wird. Sie sollten Sie diese Option auch
wählen, weil das Bedienfeld „Elemente“ (in der Bedienfeldgruppe „Dateien“) nur funktioniert, wenn ein Cache erstellt
wurde.
3 Klicken Sie auf „OK“ bzw. auf „OK“ und „Fertig“, um die Site zu erstellen (die dann im Bedienfeld „Dateien“
angezeigt wird).
Siehe auch
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 91
„Site-Einstellungen importieren und exportieren“ auf Seite 53
„Relativen Pfad neuer Hyperlinks festlegen“ auf Seite 308
„Dateien und Ordner verwalten“ auf Seite 84
„Computer für die Entwicklung von Anwendungen einrichten“ auf Seite 566
Page 50

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Remote-Ordner einrichten
Im Remote-Ordner speichern Sie Dateien für Produktionszwecke, Teamarbeit, Bereitstellung oder eine Reihe anderer
Einsatzzwecke. Normalerweise befindet sich der Remote-Ordner auf demselben Computer, auf dem der Webserver
ausgeführt wird. Die Optionen für diesen Ordner richten Sie ein, indem Sie die Assistentenfragen der Registerkarte
„Grundeinstellungen“ beantworten oder die Informationen auf der Registerkarte „Erweitert“ direkt eingeben.
Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als Remote-Site bezeichnet. Wenn Sie einen RemoteOrdner einrichten, müssen Sie eine Zugriffsart festlegen, die Dreamweaver für den Up- und Download von Dateien
auf Ihren Webserver verwendet.
Ein Tutorial zum Einrichten des Entwicklungs-Arbeitsbereichs finden Sie unter www.adobe.com/go/vid0162_de.
Hinweis: Dreamweaver unterstützt Verbindungen zu IPv6-aktivierten Servern. Es werden die Verbindungsarten FTP,
SFTP, WebDAV und RDS unterstützt. Weitere Informationen finden Sie unter www.ipv6.org/
Siehe auch
„Dateien ohne Definieren von Sites bearbeiten“ auf Seite 64
„Dateien von einem Remote-Server abrufen“ auf Seite 94
„Dateien mit WebDAV ein- und auschecken“ auf Seite 102
44
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 91
„Dateien und Ordner verwalten“ auf Seite 84
Tutorial zur Definition von Remote-Ordnern
Zugriffsmethode auswählen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, wählen Sie die Kategorie „Remote-Informationen“ aus und wählen Sie die
Zugriffsart aus, die Sie für die Übertragung von Dateien zwischen lokalen und Remote-Ordnern einsetzen
möchten:
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver
über RDS herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem
Adobe® ColdFusion® ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über
Microsoft Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme
verfügbar. Sie können sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert
haben.
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die
Verbindung zum Webserver über das WebDAV-Protokoll herstellen.
Page 51

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
Hinweis: Wenn Sie sich für die Zugriffsart „WebDAV“ entscheiden und Dreamweaver in einer Mehrbenutzerumgebung
verwenden, sollten Sie dafür sorgen, dass alle Benutzer WebDAV einsetzen. Denn wenn einige Benutzer WebDAV
verwenden und andere eine andere Zugriffsart (etwa FTP), wird die Ein-/Auscheckfunktion von Dreamweaver nicht so
funktionieren wie erwartet, da WebDAV ein eigenes Sperrsystem verwendet.
Die übrigen Optionen im Dialogfeld ändern sich entsprechend Ihrer Auswahl für die Zugriffsmethode.
Optionen für den FTP-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Wählen Sie im Dialogfeld „Site-Definition“ die Registerkarte „Erweitert“ aus und klicken Sie auf die Kategorie
„Remote-Informationen“.
Die folgende Abbildung zeigt die Kategorie „Remote-Informationen“ mit bereits ausgefüllten Textfeldern.
45
Dialogfeld „Site-Definition“ mit der Registerkarte „Erweitert“ und ausgewählter Kategorie „Remote-Informationen“
4 Wählen Sie im Popupmenü „Zugriff“ die Option „FTP“ aus.
5 Geben Sie im Textfeld „FTP-Host“ den Hostnamen des FTP-Hosts ein, an den Sie Dateien für die Website
übertragen.
Der FTP-Hostname ist ein vollständiger Internet-Name eines Computersystems, z. B. „ftp.mindspring.com“. Geben
Sie den vollständigen Hostnamen ohne zusätzlichen Text ein. Setzen Sie keinen Protokollnamen vor den Hostnamen.
Falls Sie den FTP-Host nicht kennen, wenden Sie sich an Ihren Web-Host-Dienstanbieter.
Hinweis: Port 21 ist der Standardport für eingehende FTP-Verbindungen. Gelegentlich stellen Serveradministratoren
jedoch einen anderen Port ein, um nicht autorisierten FTP-Zugriff zu unterbinden. In diesem Fall können Sie dem
Eintrag für den FTP-Host einen Doppelpunkt und dann die entsprechende Portnummer hinzufügen. Wenn
beispielsweise Port 29 eingestellt ist, geben Sie „ftp.mindspring.com:29“ ein.
Page 52

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
6 Geben Sie im Textfeld „Host-Ordner“ den Namen des Hostverzeichnisses (Ordners) der Remote-Site ein, in dem
die öffentlich zugänglichen Dokumente gespeichert werden.
Wenn Sie sich nicht sicher sind, welches Hostverzeichnis Sie eingeben sollen, wenden Sie sich an den Administrator
des Servers oder lassen Sie das Textfeld leer. Auf einigen Servern ist der Stammordner derselbe Ordner, zu dem Sie
über FTP eine Verbindung herstellen. Stellen Sie eine Verbindung zum Server her, um dies herauszufinden. Wird ein
Ordner mit einem Namen wie „public_html“, „www“ oder Ihrem Anmeldenamen im Bereich „Remote-Dateien“ des
Bedienfelds „Dateien“ angezeigt, ist dies wahrscheinlich das Verzeichnis, das Sie in das Textfeld „Host-Ordner“
eingeben sollten.
7 Geben Sie in den Textfeldern „Anmeldung“ und „Kennwort“ den Anmeldenamen und das Kennwort ein, mit
denen eine Verbindung zum FTP-Server hergestellt wird.
8 Klicken Sie auf „Test“, um den FTP-Host, den Host-Ordner, den Anmeldenamen und das Kennwort zu testen.
Hinweis: Sie müssen die Angaben für „FTP-Host“, „Host-Ordner“, „Anmeldung“ und „Kennwort“ beim
Systemadministrator des Unternehmens erfragen, bei dem Ihre Site gespeichert ist. Niemand sonst hat Zugriff auf diese
Informationen. Geben Sie die Werte genauso ein, wie Sie sie vom Systemadministrator erhalten haben.
9 Dreamweaver speichert dieses Kennwort standardmäßig. Deaktivieren Sie die Option „Speichern“, falls
Dreamweaver Sie immer zur Eingabe eines Kennworts auffordern soll, wenn Sie eine Verbindung zum RemoteServer herstellen.
10 Aktivieren Sie die Option „Passives FTP verwenden“, wenn die Konfiguration Ihrer Firewall passives FTP
erfordert.
46
Durch passives FTP kann die FTP-Verbindung von Ihrer lokalen Software statt vom Remote-Server eingerichtet
werden. Falls Sie sich nicht sicher sind, ob Sie passives FTP verwenden, wenden Sie sich an den Systemadministrator
oder versuchen Sie, die Option „Passives FTP verwenden“ zu aktivieren und zu deaktivieren.
Weitere Informationen finden Sie in TechNote 15220 auf der Adobe-Website unter
www.adobe.com/go/tn_15220_de.
11 Aktivieren Sie die Option „IPv6-Übertragungsmodus verwenden“, wenn Sie einen IPv6-fähigen FTP-Server
verwenden.
Mit der Bereitstellung von Version 6 des Internet-Protokolls (IPv6) haben EPRT bzw. EPSV die FTP-Befehle PORT
bzw. PASV ersetzt. Wenn Sie daher eine Verbindung zu einem IPv6-aktivierten FTP-Server herstellen möchten,
müssen Sie den erweiterten passiven (EPSV) und den erweiterten aktiven (EPRT) Befehl für Ihre Datenverbindung
verwenden.
Weitere Informationen finden Sie unter www.ipv6.org/.
12 Aktivieren Sie „Firewall verwenden“, wenn Sie eine Firewall eingerichtet haben, die bei der Verbindung zum
Remote-Server berücksichtigt werden muss.
13 Klicken Sie auf „Firewall-Einstellungen“, um in Dreamweaver die Site-Voreinstellungen aufzurufen und Ihren
Firewall-Host oder -Port zu bearbeiten.
Weitere Informationen hierzu finden Sie unter „Site-Voreinstellungen für die Übertragung von Dateien festlegen“ auf
Seite 54.
14 Aktivieren Sie die Option „Secure FTP (SFTP) verwenden“, wenn die Konfiguration Ihrer Firewall Secure FTP
erfordert. In SFTP werden Verbindungen zum Testserver mithilfe von Verschlüsselung und öffentlichen
Schlüsseln gesichert.
Hinweis: Auf dem Server muss ein SFTP-Dienst ausgeführt werden, damit diese Option ausgewählt werden kann. Wenn
Sie nicht wissen, ob auf dem Server SFTP ausgeführt wird, wenden Sie sich an den Systemadministrator.
Page 53

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
In einigen Fällen müssen Sie möglicherweise bei Verwendung von SFTP die Standardportnummer ändern. Fügen Sie
dazu nach dem FTP-Host einen Doppelpunkt und die Portnummer ein. Beispiel:
• mydomainname.com:22
IPv6-Domänen müssen in eckigen Klammern angegeben werden:
• [2001:0db8:85a3:08d3:1319:8a2e:0370:7344]:443
15 Klicken Sie auf die Schaltfläche „Serverkompatibilität“, damit erweiterte Optionen für die Serververbindung
angezeigt werden. Verwenden Sie diese Schaltfläche nur zur Fehlerbehebung. Sie ist besonders nützlich für Sites,
die in vorherigen Versionen von Dreamweaver funktioniert haben, in der aktuellen Version jedoch nicht mehr
funktionieren.
Weitere Informationen zu den entsprechenden Optionen finden Sie in TechNote 14834 auf der Adobe-Website unter
www.adobe.com/go/tn_14834_de.
16 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
17 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
18 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und
Auschecken von Dateien aktiviert werden soll.
19 Klicken Sie auf „OK“.
47
Bei Verbindungsproblemen finden Sie weitere Informationen in TechNote 14834 auf der Adobe-Website unter
www.adobe.com/go/tn_14834_de.
Verbindung zu einem Remote-Ordner mit FTP-Zugriff herstellen oder trennen
❖ Führen Sie im Bedienfeld „Dateien“ folgende Schritte aus:
• Um eine Verbindung herzustellen, klicken Sie in der Symbolleiste auf die Schaltfläche „Stellt Verbindung zum
entfernten Host her“.
• Um eine Verbindung zu trennen, klicken Sie in der Symbolleiste auf „Verbindung zum entfernten Host trennen“.
Optionen für lokalen oder Netzwerk-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“ und wählen Sie
„Lokal/Netzwerk“.
4 Klicken Sie auf das Ordnersymbol neben dem Textfeld „Entfernter Ordner“, um den Ordner zu suchen und
auszuwählen, in dem Sie die Site-Dateien speichern.
5 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und
Auschecken von Dateien aktiviert werden soll.
8 Klicken Sie auf „OK“.
Page 54

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Optionen für den WebDAV-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“ und wählen Sie
„WebDAV“.
4 Geben Sie als URL die vollständige URL zu dem Verzeichnis auf dem WebDAV-Server an, zu dem Sie eine
Verbindung herstellen möchten.
Zur URL gehören das Protokoll, der Anschluss und das Verzeichnis (sofern abweichend vom Stammverzeichnis), z. B.
„http://webdav.mydomain.net/mysite“.
5 Geben Sie Ihren Benutzernamen und Ihr Kennwort ein.
Diese Informationen dienen zur Serverauthentifizierung und haben nichts mit Dreamweaver zu tun. Wenn Sie Ihren
Benutzernamen und Ihr Kennwort nicht wissen, wenden Sie sich an den Systemadministrator oder Webmaster.
6 Klicken Sie auf „Test“, um die Verbindungseinstellungen zu testen.
7 Klicken Sie auf „Speichern“, wenn Dreamweaver Sie beim Starten einer neuen Sitzung nicht mehr zur Eingabe des
Kennworts auffordern soll.
8 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
9 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
10 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und
Auschecken von Dateien aktiviert werden soll.
48
Verbindung zu einem Remote-Ordner mit Netzwerkzugriff herstellen oder trennen
❖ Es ist nicht nötig, eine Verbindung zu dem Remote-Ordner herzustellen; diese besteht automatisch. Klicken Sie auf
die Schaltfläche „Aktualisieren“, um die Remote-Dateien anzuzeigen.
Optionen für den RDS-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“ und wählen Sie
„RDS“.
4 Klicken Sie auf die Schaltfläche „Einstellungen“ und machen Sie im Dialogfeld „RDS-Server konfigurieren“
folgende Angaben:
• Geben Sie den Namen des Hostcomputers ein, auf dem der Webserver installiert ist.
Dies ist wahrscheinlich eine IP-Adresse oder eine URL. Wenn Sie sich nicht sicher sind, fragen Sie Ihren
Administrator.
• Geben Sie die Nummer des Anschlusses an, zu dem Sie eine Verbindung herstellen.
• Geben Sie als Host-Verzeichnis den Stammordner des Remote-Systems ein.
Zum Beispiel „C:\inetpub\wwwroot\myHostDir\“.
Page 55

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
• Geben Sie Ihren RDS-Benutzernamen und Ihr RDS-Kennwort ein.
Hinweis: Diese Optionen werden möglicherweise nicht angezeigt, wenn Sie Benutzernamen und Kennwort in den
Sicherheitseinstellungen des ColdFusion-Administrators angegeben haben.
• Wählen Sie „Speichern“, wenn Dreamweaver Ihr Kennwort speichern soll.
5 Klicken Sie auf „OK“, um das Dialogfeld „RDS-Server konfigurieren“ zu schließen.
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und
Auschecken von Dateien aktiviert werden soll, und klicken Sie auf „OK“.
Microsoft Visual SourceSafe-Zugriff einrichten
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“ und wählen Sie
„Microsoft Visual SourceSafe“.
4 Klicken Sie auf die Schaltfläche „Einstellungen“ und machen Sie im Dialogfeld „Microsoft Visual SourceSafe-
Datenbank öffnen“ folgende Angaben:
• Klicken Sie im Textfeld „Datenbankpfad“ auf „Durchsuchen“, um nach der gewünschten Visual SourceSafe-
Datenbank zu suchen, oder geben Sie den gesamten Pfad ein.
49
Die Datei, die Sie wählen, wird zur Datei „srcsafe.ini“ und dient zur Initialisierung von Visual SourceSafe.
• Geben Sie als „Projekt“ das Projekt aus der Visual SourceSafe-Datenbank ein, das Sie als Stammverzeichnis der
Remote-Site verwenden möchten.
• Geben Sie in den Textfeldern „Benutzername“ und „Kennwort“ die entsprechenden Informationen zur
Anmeldung in der ausgewählten Datenbank ein.
Falls Sie Ihren Benutzernamen oder Ihr Kennwort nicht wissen, wenden Sie sich an Ihren Systemadministrator.
• Wählen Sie die Option „Speichern“, wenn Dreamweaver Ihre Einstellungen speichern soll.
5 Klicken Sie auf „OK“, um zum Dialogfeld „Site-Definition“ zurückzukehren.
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Deaktivieren Sie „Dateien beim Öffnen auschecken“, wenn Sie nicht möchten, dass Dreamweaver beim Öffnen
einer lokalen Datei Ihre Dateien automatisch vom Server herunterlädt.
Fehler beim Einrichten des Remote-Ordners beheben
Die folgende Liste enthält Informationen zu häufig vorkommenden Problemen, die auch Ihnen beim Einrichten eines
Remote-Ordners begegnen können, sowie Lösungsvorschläge für diese Probleme.
Es gibt außerdem auf der Adobe-Website unter www.adobe.com/go/tn_14834_de eine ausführliche TechNote, die
speziell Informationen zu FTP-Problemen enthält.
• Die FTP-Implementierung von Dreamweaver funktioniert unter Umständen bei bestimmten Proxy-Servern,
Multilevel-Firewalls und anderen Formen des indirekten Server-Zugriffs nicht einwandfrei. Wenn Probleme beim
FTP-Zugriff auftreten, wenden Sie sich an den Systemadministrator vor Ort.
Page 56

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
• Bei der FTP-Implementierung von Dreamweaver müssen Sie eine Verbindung zum Stammordner des Remote-
Systems herstellen. Stellen Sie sicher, dass Sie das Stammverzeichnis des Remote-Systems als Host-Verzeichnis
angegeben haben. Wenn Sie das Hostverzeichnis mit einem einfachen Schrägstrich (/) angegeben haben, müssen
Sie eventuell einen relativen Pfad vom Ausgangsverzeichnis der Verbindung zum Remote-Stammordner angeben.
Ist der Remote-Stammordner beispielsweise ein übergeordnetes Verzeichnis, müssen Sie eventuell einen Pfad in
der Form ../../ zum Hostverzeichnis angeben.
• Verwenden Sie anstelle von Leerzeichen Unterstriche und vermeiden Sie nach Möglichkeit Sonderzeichen in
Datei- und Ordnernamen. Doppelpunkte, Schrägstriche, Punkte und Apostrophe in Datei- und Ordnernamen
können gelegentlich Probleme verursachen.
• Treten Probleme mit langen Dateinamen auf, geben Sie den Dateien kürzere Namen. Unter Mac OS dürfen
Dateinamen maximal 31 Zeichen enthalten.
• Beachten Sie, dass auf vielen Servern symbolische Hyperlinks (UNIX), Verknüpfungen (Windows) oder
Aliasnamen (Macintosh) verwendet werden, um einen Ordner auf einem Teil der Serverfestplatte mit einem
Ordner an einer anderen Stelle zu verknüpfen. Solche Aliasnamen haben in der Regel keine Auswirkung auf die
Fähigkeit, eine Verbindung zum entsprechenden Ordner oder Verzeichnis herzustellen. Wenn Sie jedoch eine
Verbindung zu einem Teil des Servers, nicht aber zu einem anderen herstellen können, liegt unter Umständen ein
Aliasproblem vor.
• Tritt eine Fehlermeldung wie beispielsweise „Datei kann nicht bereitgestellt werden“ auf, ist unter Umständen kein
Speicherplatz mehr auf dem Remote-Ordner vorhanden. Detaillierte Informationen hierzu finden Sie im FTPProtokoll.
50
Hinweis: Wenn bei FTP-Übertragungen Probleme auftreten, überprüfen Sie das FTP-Protokoll, indem Sie „Fenster“ >
„Ergebnisse“ (Windows) bzw. „Site“ > „FTP-Protokoll“ (Macintosh) wählen und die Registerkarte „FTP-Protokoll“
öffnen.
Testserver einrichten
Falls Sie die Absicht haben, dynamische Seiten zu entwickeln, benötigt Dreamweaver die Dienste eines Testservers,
um während Ihrer Arbeit dynamische Inhalte zu generieren und anzuzeigen. Als Testserver kann der lokale
Computer, ein Entwicklungsserver, ein Staging-Server oder ein Produktionsserver verwendet werden.
Einen Testserverordner können Sie erst einrichten, nachdem Sie einen lokalen und einen Remote-Ordner eingerichtet
haben. Oft lassen sich die Einstellungen des Remote-Servers auch für den Testserver verwenden, da im RemoteOrdner abgelegte dynamische Seiten normalerweise von einem Anwendungsserver verarbeitet werden können.
1 Führen Sie einen der folgenden Schritte aus:
• Um eine neue Site einzurichten, wählen Sie „Site“ > „Neue Site“ aus.
• Um die Einstellungen einer vorhandenen Site (ob in Dreamweaver erstellt oder nicht) auf Ihrer lokalen Festplatte
oder einer Remote-Site (bzw. einem Teil einer Remote-Site) zu bearbeiten, wählen Sie „Site“ > „Sites verwalten“
aus, wählen Sie in der Liste eine Site aus und klicken Sie dann auf „Bearbeiten“.
Hinweis: Wenn Sie keine Dreamweaver-Sites definiert haben, wird das Dialogfeld „Site-Definition“ angezeigt und Sie
brauchen nicht auf „Neu“ klicken.
2 Wählen Sie auf der Registerkarte „Erweitert“ des Dialogfelds „Site-Definition“ die Kategorie „Testserver“ aus.
3 Wählen Sie die Servertechnologie aus, die Sie für Ihre Webanwendung nutzen möchten.
Hinweis: Ab Dreamweaver CS4 werden ASP.NET- oder JSP-Serververhalten nicht mehr zusammen mit Dreamweaver
installiert. Wenn Sie an ASP.NET- oder JSP-Seiten arbeiten, unterstützt Dreamweaver jedoch für diese Seiten weiterhin
den Live-Modus, die farbliche Codehervorhebung und Codehinweise. Es ist nicht erforderlich, im Dialogfeld „SiteDefinition“ die Optionen „ASP.NET“ oder „JSP“ auszuwählen, damit diese Funktionen verfügbar sind.
Page 57

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
4 Bestätigen oder ändern Sie die Einstellungen für den Testserver.
Dreamweaver geht standardmäßig davon aus, dass der Anwendungsserver auf demselben System wie der Webserver
ausgeführt wird. Übernehmen Sie die Standardeinstellungen der Kategorie „Testserver“, falls Sie im Dialogfeld „SiteDefinition“ in der Kategorie „Remote-Informationen“ einen Remote-Ordner definiert haben und der
Anwendungsserver auf demselben System ausgeführt wird, auf dem sich der Remote-Ordner befindet (dieses kann
auch ein lokaler Computer sein).
Sollten Sie in der Kategorie „Remote-Informationen“ keinen Remote-Ordner definiert haben, wird in der Kategorie
„Testserver“ standardmäßig der lokale Ordner verwendet, den Sie in der Kategorie „Lokale Infos“ definiert haben. Sie
brauchen keine Änderungen an dieser Einstellung vorzunehmen, wenn die folgenden beiden Bedingungen erfüllt sind:
Ihr Webserver und Ihr Anwendungsserver werden beide auf dem lokalen Computer ausgeführt. Dies ist z. B. dann der
Fall, wenn Sie ein ColdFusion-Entwickler sind, der IIS und ColdFusion auf dem lokalen Windows XP-System
ausführt.
Ihr lokaler Stammordner ist ein Unterordner des Stammverzeichnisses der Website. Wenn Sie beispielsweise IIS
verwenden, ist der lokale Stammordner ein Unterordner des Ordners „C:\Inetpub\wwwroot\“ oder dieser Ordner
selbst.
Sollte der lokale Stammordner kein Unterordner des Stammverzeichnisses sein, müssen Sie den lokalen Stammordner
als virtuelles Verzeichnis auf Ihrem Webserver definieren.
51
Hinweis: Der Anwendungsserver kann auch auf einem anderen System als der Remote-Site ausgeführt werden. Falls Sie
beispielsweise für die Option „Zugriff“ in der Kategorie „Remote-Informationen“ die Option „Microsoft Visual
SourceSafe“ ausgewählt haben, müssen Sie in der Kategorie „Testserver“ einen anderen Server angeben.
5 Geben Sie im Textfeld „URL-Präfix“ die URL an, die Websurfer in ihren Browser eingeben, um Ihre
Webanwendung zu öffnen. Geben Sie keinen Dateinamen an.
Ein URL-Präfix setzt sich aus dem Domänennamen und den Unterverzeichnissen bzw. virtuellen Verzeichnissen des
Stammverzeichnisses Ihrer Website zusammen. Dagegen sind Dateinamen nicht Bestandteil des URL-Präfix.
Angenommen, die URL der Anwendung lautet „www.adobe.com/mycoolapp/start.php“, so würden Sie das folgende
URL-Präfix eingeben: www.adobe.com/mycoolapp/.
Wenn Dreamweaver auf demselben System ausgeführt wird wie Ihr Webserver, können Sie eine der localhost-
Optionen als Ersatz für Ihren Domänennamen verwenden. Angenommen, Sie führen IIS aus und die URL der
Anwendung lautet „http://buttercup_pc/mycoolapp/start.asp“, so geben Sie das folgende URL-Präfix ein:
http://localhost/mycoolapp/
Eine Liste der localhost-Optionen für unterschiedliche Webserver finden Sie im nächsten Abschnitt.
6 Klicken Sie auf „OK“ und dann auf „Fertig“, um die neue Site in die Siteliste aufzunehmen.
Siehe auch
„Anwendungsserver auswählen“ auf Seite 568
„Erstellen dynamischer Sites vorbereiten“ auf Seite 558
URL-Präfix für den Testserver
Damit Dreamweaver während Ihrer Arbeit über einen Testserver Daten anzeigen und Verbindungen zu Datenbanken
herstellen kann, müssen Sie ein URL-Präfix angeben. Über diese Verbindung während der Entwurfsphase zeigt
Dreamweaver nützliche Informationen über die Datenbank an, beispielsweise zu den Tabellen in der Datenbank und
den Namen der Spalten in den Tabellen.
Page 58

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Ein URL-Präfix setzt sich aus dem Domänennamen und den Unterverzeichnissen bzw. virtuellen Verzeichnissen des
Stammverzeichnisses Ihrer Website zusammen.
Hinweis: Obwohl sich die in Microsoft IIS verwendete Terminologie von Server zu Server unterscheiden kann, liegen den
meisten Webservern dieselben Konzepte zugrunde.
Das Stammverzeichnis ist der Ordner auf dem Server, der dem Domänennamen der Site zugeordnet ist. So könnte der
Ordner, den Sie zur Verarbeitung von dynamischen Seiten verwenden möchten, beispielsweise den Pfad
„C:\Sites\Firma\“ aufweisen und gleichzeitig Ihr Stammverzeichnis sein (d. h. dieser Ordner wird dem
Domänennamen Ihrer Site, z. B. „www.meinefirma.de“, zugeordnet). In diesem Fall lautet das URL-Präfix
„http://www.meinefirma.de/“.
Falls es sich bei dem Ordner für die Verarbeitung dynamischer Seiten um einen Unterordner Ihres
Stammverzeichnisses handelt, fügen Sie dem URL einfach den Unterordner hinzu. Angenommen, Ihr
Stammverzeichnis lautet „c:\sites\firma\“, der Domänenname Ihrer Site „www.meinefirma.de“ und der zur
Verarbeitung der dynamischen Seiten verwendete Ordner „c:\sites\firma\inventar“. Geben Sie in diesem Fall
folgendes URL-Präfix ein:
http://www.meinefirma.de/inventar/
Wenn es sich bei dem Ordner, den Sie zur Verarbeitung von dynamischen Seiten verwenden möchten, nicht um das
Stammverzeichnis oder eines seiner Unterverzeichnisse handelt, müssen Sie ein virtuelles Verzeichnis anlegen.
52
Ein virtuelles Verzeichnis ist ein Ordner, der nicht physisch im Stammverzeichnis auf dem Server enthalten ist,
obwohl er im URL enthalten zu sein scheint. Ein virtuelles Verzeichnis wird erstellt, indem Sie ein Alias angeben, der
in der URL anstelle des Pfads zum Ordner verwendet wird. Das Stammverzeichnis könnte beispielsweise
„C:\Sites\Firma“ lauten und der verarbeitende Ordner „D:\Anwdg\Inventar“ sein. Für diesen Ordner erstellen Sie ein
Alias mit der Bezeichnung „Lager“. Geben Sie in diesem Fall folgendes URL-Präfix ein:
http://www.meinefirma.de/lager/
Localhost bezeichnet das Stammverzeichnis in Ihren URLs, wenn der Client (normalerweise ein Browser, in diesem
Fall jedoch Dreamweaver) auf demselben System ausgeführt wird wie der Webserver. Angenommen, Dreamweaver
wird auf demselben Windows-System ausgeführt wie der Webserver. Das Stammverzeichnis ist „C:\Sites\Firma“ und
Sie haben eine virtuelles Verzeichnis namens „Lager“ definiert, das auf den Ordner verweist, den Sie zur Verarbeitung
von dynamischen Seiten verwenden möchten. Je nach verwendetem Webserver würden Sie einen der folgenden URLPräfixe eingeben:
Webserver URL-Präfix
ColdFusion MX 7 http://localhost:8500/lager/
IIS http://localhost/lager/
Apache (Windows) http://localhost:80/lager/
Jakarta Tomcat (Windows) http://localhost:8080/lager/
Hinweis: In der Standardeinstellung wird der ColdFusion MX 7-Webserver auf Port 8500 ausgeführt, der ApacheWebserver auf Port 80 und der Jakarta Tomcat-Webserver auf Port 8080.
Wenn Sie mit Macintosh arbeiten und den Apache-Webserver verwenden, ist „Benutzer:[Benutzername]:Sites“ Ihr
Stammverzeichnis, [Benutzername] steht dabei für Ihren Macintosh-Benutzernamen. Wenn Sie Mac OS 10.1 oder
höher installieren, wird für diesen Ordner automatisch ein Alias mit der Bezeichnung „~Benutzername“ definiert. Ihr
standardmäßiges URL-Präfix in Dreamweaver lautet daher wie folgt:
http://localhost/~Benutzername/
Page 59

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Wenn der Ordner für die Verarbeitung dynamischer Seiten beispielsweise „Benutzer:Benutzername:Sites:inventar“
ist, sieht das URL-Präfix folgendermaßen aus:
http://localhost:80/~Benutzername/inventar/
Bereits vorhandene Remote-Website in Dreamweaver bearbeiten
Mit Dreamweaver können Sie eine vorhandene Remote-Site (oder einen beliebigen Teil einer Remote-Site) auf die
lokale Festplatte kopieren und dort bearbeiten, selbst wenn die ursprüngliche Site nicht mit Dreamweaver erstellt
wurde.
1 Erstellen Sie einen lokalen Ordner, der die Site enthalten soll, und richten Sie ihn als lokalen Ordner ein.
Hinweis: Sie müssen eine lokale Kopie der gesamten Struktur des jeweiligen Zweigs der vorhandenen Remote-Site
erstellen.
2 Richten Sie mit den Remote-Zugriff-Informationen zur vorhandenen Site einen Remote-Ordner ein. Sie müssen
eine Verbindung zur Remote-Site herstellen, um die Dateien auf Ihren Computer herunterzuladen, bevor Sie sie
bearbeiten können.
Achten Sie darauf, dass Sie dabei den richtigen Stammordner für die Remote-Site wählen.
3 Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) auf die Schaltfläche „Verbindung
zum Remote-Host herstellen“ (bei FTP-Zugriff) oder auf die Schaltfläche „Aktualisieren“ (bei Netzwerkzugriff),
um die Remote-Site anzuzeigen.
4 Bearbeiten Sie die Site:
• Wenn Sie die gesamte Site bearbeiten möchten, wählen Sie im Bedienfeld „Dateien“ den Stammordner der Remote-
Site aus. Klicken Sie dann in der Symbolleiste auf „Datei(en) abrufen“, um die gesamte Site auf die lokale Festplatte
herunterzuladen.
• Wenn Sie nur eine Datei oder einen Ordner der Site bearbeiten möchten, wählen Sie die Datei bzw. den Ordner in
der Remote-Ansicht des Bedienfelds „Site“ aus. Klicken Sie dann in der Symbolleiste auf „Datei(en) abrufen“, um
diese Datei bzw. diesen Ordner auf die lokale Festplatte herunterzuladen.
53
Dreamweaver kopiert automatisch so viele Strukturelemente der Remote-Site, wie erforderlich sind, um die
heruntergeladene Datei im korrekten Pfad der Site-Hierarchie abzulegen. Wenn Sie nur einen einzigen Teil einer Site
bearbeiten, sollten Sie abhängige Dateien, wie etwa Bilddateien, normalerweise mit einbeziehen.
Dreamweaver-Site aus der Siteliste entfernen
Wenn Sie eine Dreamweaver-Site und alle ihre Einrichtungsinformationen aus Ihrer Siteliste entfernen, werden die
Sitedateien nicht von Ihrem Computer entfernt.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie einen Sitenamen aus.
3 Klicken Sie auf „Entfernen“, um die Site aus der Liste zu entfernen, bzw. auf „Nein“, um die Site beizubehalten, und
klicken Sie dann auf „Fertig“.
Site-Einstellungen importieren und exportieren
Sie können Ihre Site-Einstellungen als XML-Datei exportieren, die Sie später in Dreamweaver importieren können. So
können Sie Sites auf verschiedenen Computern oder mit unterschiedlichen Produktversionen einsetzen oder
Einstellungen mit anderen Benutzern austauschen.
Page 60

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Exportieren Sie Ihre Site regelmäßig, damit Sie über eine Sicherungskopie verfügen, falls auf der Site ein Problem
auftreten sollte.
Sites exportieren
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine oder mehrere Sites aus, deren Einstellungen Sie exportieren möchten, und klicken Sie auf die
Schaltfläche „Exportieren“:
• Um mehrere Sites auszuwählen, klicken Sie bei bedrückter Strg-Taste (Windows) bzw. bei gedrückter Befehlstaste
(Macintosh) auf die einzelnen Sites.
• Um einen Bereich von Sites auszuwählen, klicken Sie bei gedrückter Umschalttaste auf die erste und letzte Site im
Bereich.
3 Wenn Sie die Site-Einstellungen sichern möchten, wählen Sie im Dialogfeld „Site '...' wird exportiert“ die erste
Option aus und klicken Sie auf „OK“. Dreamweaver speichert die Anmeldeinformationen des Remote-Servers,
d. h. den Benutzernamen und das Kennwort, sowie lokale Pfadinformationen.
4 Wenn Sie die Einstellungen anderen Benutzern zur Verfügung stellen möchten, wählen Sie im Dialogfeld „Site '...'
wird exportiert“ die zweite Option aus und klicken Sie auf „OK“. (Dreamweaver speichert keine Informationen, die
für andere Benutzer ungeeignet sind, z. B. Ihre Anmeldeinformationen für den Remote-Server oder lokale Pfade.)
5 Beantworten Sie die eingeblendete Frage, navigieren Sie nacheinander für jede zu exportierende Site zu dem
Ordner, in dem die Site gespeichert werden soll, und klicken Sie auf „Speichern“. (Dreamweaver speichert die Site
als XML-Datei mit der Dateierweiterung „STE“.)
6 Klicken Sie auf „Fertig“.
54
Hinweis: Speichern Sie die *.ste-Datei im Stammordner Ihrer Site oder auf Ihrem Desktop, damit Sie sie schnell finden.
Wenn Sie sich nicht mehr erinnern können, wo Sie sie gespeichert haben, führen Sie auf Ihrem Computer eine Dateisuche
durch, in der Sie nach der Erweiterung *.ste suchen.
Sites importieren
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Importieren“.
3 Navigieren Sie zu einer oder mehreren (in Dateien mit der Dateinamenerweiterung .ste definierten) Sites, deren
Einstellungen Sie importieren möchten, und wählen Sie die Dateien aus.
Um mehrere Sites auszuwählen, klicken Sie bei gedrückter Strg-Taste (Windows) bzw. bei gedrückter Befehlstaste
(Macintosh) auf jede gewünschte „.ste“-Datei. Um einen Bereich von Sites auszuwählen, klicken Sie bei gedrückter
Umschalttaste auf die erste und letzte Datei im Bereich.
4 Klicken Sie auf „OK“ und anschließend auf „Fertig“.
Nachdem Dreamweaver die Sites importiert hat, wird der Sitename im Dialogfeld „Sites verwalten“ angezeigt.
Site-Voreinstellungen für die Übertragung von Dateien festlegen
Im Bedienfeld „Dateien“ können Sie die Dateiübertragungsfunktionen mithilfe von Voreinstellungen steuern.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh).
2 Wählen Sie links im Dialogfeld „Voreinstellungen“ in der Kategorieliste die Option „Site“ aus.
Page 61

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
3 Legen Sie die Optionen fest und klicken Sie auf „OK“.
Immer zeigen Legt fest, welche Site (entfernt oder lokal) immer angezeigt wird und in welchem Fensterbereich des
Bedienfelds „Dateien“ (links oder rechts) die lokalen Dateien und die Remote-Dateien angezeigt werden sollen.
Standardmäßig wird die lokale Site immer rechts angezeigt. Der nicht ausgewählte Fensterbereich (standardmäßig der
linke) kann nach Belieben verändert werden: In diesem Fensterbereich können die Dateien der anderen Site
(standardmäßig der Remote-Site) angezeigt werden.
Abhängige Dateien Zeigt eine Eingabeaufforderung für die Übertragung von abhängigen Dateien an (beispielsweise
Bilder, externe Stylesheets und andere Dateien, auf die in der HTML-Datei verwiesen wird), die der Browser
zusammen mit der HTML-Datei lädt. Standardmäßig ist sowohl die Option „Aufforderung bei Abrufen/Auschecken“
als auch „Aufforderung bei Bereitstellen/Einchecken“ aktiviert.
Wenn Sie eine neue Datei auschecken, sollten Sie auch die abhängigen Dateien herunterladen. Wenn sich die neuesten
Versionen der abhängigen Dateien bereits auf der lokalen Festplatte befinden, müssen sie jedoch nicht erneut
heruntergeladen werden. Auch beim Upload und Einchecken von Dateien ist es nicht notwendig, die Dateien zu
senden, wenn auf dem Zielsystem bereits aktuelle Dateien vorhanden sind.
Wenn Sie diese Optionen deaktivieren, werden Ihre abhängigen Dateien nicht übertragen. Soll daher das Dialogfeld
„Abhängige Dateien“ auch angezeigt werden, wenn diese Optionen deaktiviert sind, halten Sie die Alt-Taste
(Windows) bzw. die Wahltaste (Macintosh) gedrückt, während Sie die Befehle „Abrufen“, „Bereitstellen“, „Einchecken“
oder „Auschecken“ wählen.
55
FTP-Verbindung Legt fest, ob die Verbindung zur Remote-Site getrennt wird, wenn nach der angegebenen
Minutenanzahl keinerlei Aktivität aufgetreten ist.
FTP-Zeitüberschreitung Gibt an, wie viele Sekunden lang Dreamweaver versucht, eine Verbindung zum Remote-
Server herzustellen.
Reagiert der Server nicht innerhalb des angegebenen Zeitraums, wird in Dreamweaver eine entsprechende
Warnmeldung angezeigt.
FTP-Übertragungsoptionen Bestimmt, ob Dreamweaver nach der angegebenen Anzahl an Sekunden die
Standardoption auswählt, wenn während der Dateiübertragung ein Dialogfeld eingeblendet wird und keine Reaktion
des Benutzers erfolgt.
Firewall-Host Gibt die Adresse des Proxy-Servers an, zu dem die Verbindung hergestellt wird, wenn Sie sich hinter
einer Firewall befinden.
Wenn Sie keine Firewall eingerichtet haben, lassen Sie dieses Feld leer. Wenn Sie sich hinter einer Firewall befinden,
markieren Sie im Dialogfeld „Site-Definition“ das Kontrollkästchen „Firewall verwenden“.
Firewall-Anschluss Bestimmt, über welchen Anschluss in der Firewall eine Verbindung zum Remote-Server
hergestellt wird. Der Standardanschluss für FTP ist 21. Wenn Sie einen anderen Anschluss verwenden möchten, geben
Sie die Nummer in dieses Feld ein.
Bereitstellungsoptionen: Dateien vor dem Bereitstellen speichern Legt fest, dass nicht gespeicherte Dateien
automatisch gespeichert werden sollen, bevor sie in der Remote-Site bereitgestellt werden.
Optionen zum Verschieben: Eingabeaufforderung vor dem Verschieben von Dateien auf den Server Zeigt eine
Warnmeldung an, wenn Sie Dateien auf die Remote-Site verschieben möchten.
Sites verwalten Öffnet das Dialogfeld „Sites verwalten“, in dem Sie eine vorhandene Site bearbeiten oder eine neue
Site erstellen können.
Page 62

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Sie können festlegen, ob Ihre Dateien im ASCII-Modus (Text) oder im Binärmodus übertragen werden. Dazu
bearbeiten Sie die Datei FTPExtensionMap.txt im Ordner Dreamweaver/Configuration (bzw.
FTPExtensionMapMac.txt auf Macintosh-Systemen). Weitere Informationen hierzu finden Sie im Handbuch
Dreamweaver erweitern.
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
Contribute-Sites mit Dreamweaver verwalten
Contribute-Sites verwalten
Adobe® Contribute® CS4 kombiniert die Funktionen eines Webbrowsers mit denen eines einfachen WebseitenEditors. Ihre Kollegen oder Kunden können auf einer von Ihnen erstellten Site zu einer Seite navigieren und diese
bearbeiten oder aktualisieren, sofern sie hierzu berechtigt sind. Contribute-Benutzer können einfachen Webinhalt,
hierzu gehören auch formatierter Text, Bilder, Tabellen und Hyperlinks, hinzufügen und aktualisieren. ContributeSite-Administratoren legen fest, in welchem Ausmaß die Sites von regulären Benutzern (die keine AdministratorZugriffsberechtigung haben) bearbeitet werden können.
56
Hinweis: In diesem Abschnitt wird vorausgesetzt, dass Sie ein Contribute-Administrator sind.
Als Site-Administrator versetzen Sie Benutzer, die keine Administratorfunktion innehaben, in die Lage, Seiten zu
bearbeiten. Dazu erstellen Sie einen Verbindungsschlüssel und senden ihn an die Benutzer (Informationen hierzu
finden Sie in der Contribute-Hilfe). Sie können eine Verbindung zu einer Contribute-Site auch mithilfe von
Dreamweaver einrichten, wobei der Site-Designer eine Verbindung zur Contribute-Site herstellen und alle in
Dreamweaver verfügbaren Bearbeitungsfunktionen verwenden kann.
Contribute ergänzt den Funktionsumfang Ihrer Website mit Contribute Publishing Server (CPS), einer Suite von
Publishing-Anwendungen und Tools zur Benutzerverwaltung, mit der Sie Contribute in den
Benutzerverzeichnisdienst Ihrer Organisation, z. B. Lightweight Directory Access Protocol (LDAP) oder Active
Directory, integrieren können. Wenn Sie Ihre Dreamweaver-Site als Contribute-Site aktivieren, liest Dreamweaver die
Contribute-Verwaltungseinstellungen, wann immer Sie eine Verbindung mit der Remote-Site herstellen. Wenn
Dreamweaver feststellt, dass CPS aktiviert ist, erbt es einige Funktionen von CPS, z. B. die Wiederherstellung früherer
Dateiversionen und die Ereignisprotokollierung.
Sie können Dreamweaver dafür verwenden, eine Verbindung zu einer Datei in einer Contribute-Site herzustellen und
diese Datei zu modifizieren. Die meisten Dreamweaver-Funktionen sind bei Contribute-Sites genauso aufgebaut wie
bei jeder anderen Site. Wenn Sie Dreamweaver allerdings für Contribute-Sites verwenden, führt Dreamweaver
bestimmte Dateiverwaltungsoperationen wie z. B. das Speichern mehrfacher Dokumentversionen und Protokollieren
bestimmter Ereignisse in der CPS-Konsole automatisch durch.
Weitere Informationen hierzu finden Sie in der Contribute-Hilfe.
Site-Struktur und Seitendesign für Contribute-Sites
Um Contribute-Benutzer in die Lage zu versetzen, Ihre Website zu bearbeiten, sollten Sie die folgenden Punkte
beachten, wenn Sie sie strukturieren:
• Halten Sie die Sitestruktur einfach. Achten Sie darauf, dass Ordner nicht zu tief verschachtelt werden. Gruppieren
Sie zusammengehörende Elemente in einem Ordner.
Page 63

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
• Richten Sie für die auf dem Server enthaltenen Ordner entsprechende Lese- und Schreibberechtigungen ein.
• Bei der Erstellung der Ordner sollten ihnen Indexseiten hinzufügen, um Contribute-Benutzern das Ablegen neuer
Seiten in den richtigen Ordnern zu erleichtern. Beispielsweise können Sie für Contribute-Benutzer, die Seiten mit
Sitzungsprotokollen bereitstellen, im Site-Stammordner einen Ordner mit der Bezeichnung „Sitzungsprotokolle“
erstellen und darin eine Indexseite anlegen. Richten Sie anschließend einen Hyperlink von der Hauptseite zur
Indexseite für Sitzungsprotokolle ein. Contribute-Benutzer können dann zur Indexseite wechseln und für das
Protokoll einer bestimmten Sitzung eine neue Seite erstellen, die mit dieser Seite verknüpft ist.
• Stellen Sie auf der Indexseite eines jeden Ordners eine Liste mit Verknüpfungen zu den im jeweiligen Ordner
enthaltenen einzelnen Inhaltsseiten und Dokumenten bereit.
• Gestalten Sie das Seitendesign möglichst einfach, um verzierte Formatierungen auf ein Minimum zu beschränken.
• Die Formatierung sollten Sie besser mit CSS als mit HTML-Tags realisieren und dabei aussagekräftige Namen für
Ihre CSS-Stile verwenden. Wenn die Contribute-Benutzer Standardformatvorlagen von Microsoft Word
verwenden, sollten Sie die Namen dieser Word-Formatvorlagen auch für Ihre CSS-Stile verwenden, damit
Contribute die Formatvorlagen richtig zuordnen kann, wenn Informationen aus einem Word-Dokument kopiert
und in eine Contribute-Seite einfügt werden.
• Um zu verhindern, dass Contribute-Benutzern ein bestimmter CSS-Stil zur Verfügung steht, ändern Sie den
Namen des Stils, sodass er mit „mmhide_“ beginnt. Wenn Sie auf einer Seite beispielsweise einen Stil mit der
Bezeichnung „Rechts_ausgerichtet“ verwenden, der Contribute-Benutzern nicht zur Verfügung gestellt werden
soll, ändern Sie den Namen des Stils in „mmhide_Rechts_ausgerichtet“.
57
Hinweis: Sie müssen „mmhide_“ zum Stilnamen in der Codeansicht hinzufügen; diese Änderung kann nicht im
Bedienfeld „CSS-Stile“ hinzugefügt werden.
• Verwenden Sie möglichst wenige CSS-Stile, um die Formatierung einfach und übersichtlich zu gestalten.
• Wenn Server-Side Includes für HTML-Seitenelemente, wie z. B. Kopf- und Fußzeilen, verwendet werden,
empfiehlt es sich, eine nicht verknüpfte HTML-Seite zu erstellen, die Hyperlinks zu den Include-Dateien enthält.
Contribute-Benutzer können dann für diese Seite ein Lesezeichen setzen, um schnell zu den Include-Dateien
navigieren und diese bearbeiten zu können.
Siehe auch
„Dreamweaver-Vorlagen erstellen“ auf Seite 438
„CSS erstellen und verwalten“ auf Seite 151
„Mit Server-Side Includes arbeiten“ auf Seite 374
Dateiübertragung an eine bzw. von einer Contribute-Site
In Contribute wird ein System ähnlich dem Eincheck-/Auschecksystem von Dreamweaver eingesetzt, um
sicherzustellen, dass zu einem gegebenen Zeitpunkt immer nur ein Benutzer eine Webseite bearbeiten kann. Wenn Sie
die Contribute-Kompatibilität in Dreamweaver aktivieren, wird das Dreamweaver-Eincheck-/Auschecksystem
automatisch aktiviert.
Verwenden Sie stets die Befehle „Einchecken“ und „Auschecken“, um in Dreamweaver-Dateien an eine oder von einer
Contribute-Site zu übertragen. Wenn Sie stattdessen die Befehle PUT (Bereitstellen) und GET (Abrufen) für die
Datenübertragung verwenden, besteht die Gefahr, dass Sie die von einem Contribute-Benutzer an einer Datei kürzlich
vorgenommenen Änderungen überschreiben.
Page 64

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Wenn Sie eine Datei in eine Contribute-Site einchecken, erstellt Dreamweaver im Ordner „_baks“ automatisch eine
Sicherungskopie der zuvor eingecheckten Dateiversion und fügt Ihren Benutzernamen und das aktuelle Datum in eine
Design Notes-Datei ein.
Siehe auch
„Dateien ein- und auschecken“ auf Seite 98
Contribute-Datei- und -Ordnerberechtigungen auf dem Server
In Contribute ist eine Funktion zur Verwaltung von Datei- und Ordnerberechtigungen für jede von Ihnen definierte
Benutzerrolle enthalten. Contribute enthält jedoch kein Verfahren für die Verwaltung der zugrunde liegenden Leseund Schreibberechtigungen, die der Server den Dateien und Ordnern zuweist. In Dreamweaver können Sie diese
Berechtigungen direkt auf dem Server verwalten.
Wenn ein Contribute-Benutzer auf dem Server keinen Lesezugriff auf eine abhängige Datei wie z. B. ein auf einer Seite
dargestelltes Bild hat, wird der Inhalt der abhängigen Datei nicht im Contribute-Fenster angezeigt. Ist beispielsweise
keine Leseberechtigung für einen Bildordner vorhanden, werden die im jeweiligen Ordner enthaltenen Bilder in
Contribute als fehlerhafte Bildsymbole dargestellt. Ähnlich werden Dreamweaver-Vorlagen in einem Unterordner des
Site-Stammordners gespeichert. Wenn ein Contribute-Benutzer also keine Leseberechtigung für den Stammordner
besitzt, kann er auf dieser Site nur dann Vorlagen verwenden, wenn Sie diese in einen entsprechenden, dem Benutzer
zugänglichen Ordner kopieren.
58
Beim Einrichten einer Dreamweaver-Site müssen Sie Benutzern auf dem Server Lesezugriff auf den Ordner „_mm“
(den Unterordner „_mm“ des Stammordners), den Ordner „Templates“ und auf alle weiteren Ordner gewähren, die
für Benutzer erforderliche Elemente enthalten.
Selbst wenn es aus Sicherheitsgründen nicht möglich ist, Benutzern Lesezugriff auf den Ordner „/Templates“ zu
gewähren, können Sie dennoch Contribute-Benutzern Zugriff auf Vorlagen ermöglichen. Siehe „Zugriff auf Vorlagen
ohne Zugriff auf Stammordner für Contribute-Benutzer einrichten“ auf Seite 62.
Weitere Informationen über Contribute-Berechtigungen finden Sie in der Contribute-Hilfe unter Contribute
verwalten.
Contribute-Sonderdateien
Contribute enthält eine Reihe von Sonderdateien, die nicht für die Besucher Ihrer Site vorgesehen sind.
• Die Datei für gemeinsam genutzte Einstellungen, eine Datei mit einem verwirrenden Namen und der Erweiterung
CSI, wird im Stammverzeichnis der Site im Ordner „_mm“ angezeigt und enthält Informationen, die von
Contribute zur Verwaltung der Site verwendet werden.
• Ältere Versionen von Dateien, in Ordnern mit dem Namen „_baks“
• Temporäre Seitenversionen, damit Benutzer eine Vorschau der Änderungen anzeigen können.
• Temporäre Sperrdateien, die darauf hinweisen, dass eine jeweilige Seite bearbeitet oder in der Vorschau angezeigt wird.
• Design Notes-Dateien, die Metadaten über die in der Site abgelegten Seiten enthalten.
Generell sollte keine dieser Contribute-Sonderdateien in Dreamweaver bearbeitet werden. Sie werden von
Dreamweaver automatisch verwaltet.
Page 65

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Wenn diese Contribute-Sonderdateien nicht auf dem öffentlich zugänglichen Server angezeigt werden sollen,
können Sie einen Testserver einrichten, auf dem Contribute-Benutzer an Seiten arbeiten können. Kopieren Sie
dann diese Webseiten regelmäßig vom Testserver auf einen Produktionsserver im Internet. Bei Verwendung eines
Testservers kopieren Sie nur die Webseiten auf den Produktionsserver und nicht die oben genannten ContributeSonderdateien. Insbesondere dürfen die Ordner „_mm“ und „_baks“ nicht auf den Produktionsserver kopiert
werden.
Hinweis: In der Contribute-Hilfe finden Sie unter dem Begriff „Website-Sicherheit“ Informationen darüber, wie Sie
einen Server einrichten können, um Besuchern den Zugriff auf Dateien in Ordnern zu verweigern, die mit einem
Unterstrich beginnen.
Manchmal kann es erforderlich sein, andere Contribute-Sonderdateien manuell zu löschen, z. B. dann, wenn
temporäre Vorschau-Seiten nach Beendigung der Vorschau von Contribute nicht gelöscht werden. Diese
temporären Seiten müssen dann manuell gelöscht werden. Die Dateinamen temporärer Vorschauseiten beginnen
mit „TMP“.
Ähnlich kann es unter bestimmten Bedingungen dazu kommen, dass eine veraltete Sperrdatei versehentlich nicht
vom Server entfernt wird. In diesem Fall müssen Sie die Sperrdatei manuell löschen, damit andere Benutzer die
Seite bearbeiten können.
Site für die Verwendung von Contribute vorbereiten
Wenn Sie eine vorhandene Dreamweaver-Site für Contribute-Benutzer vorbereiten, müssen Sie die ContributeKompatibilität ausdrücklich aktivieren, um Contribute-bezogene Funktionen verwenden zu können. Sie erhalten
keine Aufforderung in Dreamweaver. Wenn Sie eine Verbindung zu einer Site herstellen, die als Contribute-Site
eingerichtet wurde (und bereits über einen Administrator verfügt), werden Sie in Dreamweaver aufgefordert, die
Contribute-Kompatibilität zu aktivieren.
59
Die Contribute-Kompatibilität wird jedoch nicht von allen Verbindungsarten unterstützt. Für Verbindungsarten
gelten die folgenden Einschränkungen:
• Wenn Sie Ihre Remote-Site-Verbindung das WebDAV- oder Microsoft Visual SourceSafe-Protokoll verwendet,
können Sie die Contribute-Kompatibilität nicht aktivieren, weil diese Source-Control-Systeme nicht mit den
Design-Notes- und Eincheck-/Auschecksystemen kompatibel sind, die von Dreamweaver-Benutzern für
Contribute-Sites verwendet werden.
• Wenn Sie eine RDS-Verbindung zur Remote-Site herstellen, können Sie die Contribute-Kompatibilität zwar
aktivieren, müssen aber dann Ihre Verbindung anpassen, bevor Sie sie gemeinsam mit anderen ContributeBenutzern nutzen können.
• Wenn Ihr lokaler Computer als Webserver eingesetzt wird, müssen Sie die Site über eine FTP- oder
Netzwerkverbindung (und nicht über ein lokales Ordnerverzeichnis) einrichten, damit Sie Ihre Verbindung
gemeinsam mit anderen -Benutzern nutzen können.
Wenn Sie die Contribute-Kompatibilität aktivieren, werden in Dreamweaver automatisch Design Notes (zusammen
mit der Option „Design Notes für gemeinsame Nutzung bereitstellen“) und das Eincheck-/Auscheck-System aktiviert.
Wenn Contribute Publishing Server (CPS) auf der Remote-Site, zu der Sie eine Verbindung hergestellt haben, aktiviert
wurde, benachrichtigt Dreamweaver den CPS über jede von Ihnen ausgeführte Netzwerkoperation, wie z. B. das
Einchecken, Wiederherstellen früherer Dateiversionen oder Veröffentlichen einer Datei. Der CPS protokolliert diese
Ereignisse und Sie können das Protokoll auf der CPS-Verwaltungskonsole anzeigen. (Wenn Sie CPS deaktivieren,
werden diese Ereignisse nicht protokolliert.) Mithilfe von Contribute können Sie CPS aktivieren. Weitere
Informationen hierzu finden Sie in der Adobe Contribute-Hilfe.
Page 66

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Hinweis: Sie können die Kompatibilität einer Site mit Contribute herstellen, ohne dass Contribute auf Ihrem Computer
installiert ist. Wenn Sie jedoch Contribute Administrator über Dreamweaver starten möchten, muss Contribute auf
demselben Computer installiert sein wie Dreamweaver und Sie müssen eine Verbindung mit der Remote-Site herstellen,
bevor Sie die Contribute-Kompatibilität aktivieren können. Andernfalls kann Dreamweaver die AdministratorEinstellungen von Contribute nicht lesen, anhand derer ermittelt wird, ob CPS und Wiederherstellung aktiviert wurden.
Wichtig: Stellen Sie sicher, dass die Datei für gemeinsam genutzte Einstellungen (CSI-Datei), über die die Site in
Contribute verwaltet wird, sich auf dem Remote-Server befindet und nicht beschädigt ist. Diese Datei wird in Contribute
automatisch erstellt (zudem werden ältere Versionen der Datei überschrieben), wenn Sie die Site in Contribute
Administrator verwalten. Wenn sich die Datei für gemeinsam genutzte Einstellungen nicht auf dem Server befindet oder
beschädigt ist, wird bei jedem Netzwerkvorgang (z. B. Bereitstellen) in Dreamweaver die Fehlermeldung „Die für die
Kompatibilität mit Contribute erforderliche Datei ist auf dem Server nicht vorhanden“ zurückgegeben. Um
sicherzustellen, dass die korrekte Datei auf dem Server vorhanden ist, deaktivieren Sie in Dreamweaver die Verbindung
mit dem Server, starten Sie Contribute Administrator, nehmen Sie eine Änderung an den Einstellungen vor und stellen
Sie dann in Dreamweaver die Verbindung mit dem Server wieder her. Weitere Informationen hierzu finden Sie in der
Adobe Contribute-Hilfe.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, klicken Sie auf „Bearbeiten“ und öffnen Sie die Registerkarte „Erweitert“.
3 Wählen Sie links in der Kategorieliste die Option „Contribute“ und aktivieren Sie die Option „Contribute-
Kompatibilität aktivieren“.
4 Wenn ein Dialogfeld eingeblendet wird, das Sie zur Aktivierung von Design Notes und von
Einchecken/Auschecken auffordert, klicken Sie auf „OK“.
5 Falls Sie Ihre Eincheck-/Auscheck-Kontaktinformationen nicht bereits angegeben haben, geben Sie im
eingeblendeten Dialogfeld Ihren Namen und Ihre E-Mail-Adresse ein und klicken Sie auf „OK“. Der
Wiederherstellungsstatus, der CPS-Status, das Textfeld „Site-Stamm-URL“ und die Schaltfläche „Site in Contribute
verwalten“ werden im Dialogfeld „Site-Definition“ angezeigt.
60
Wenn die Wiederherstellungsfunktion in Contribute aktiviert wurde, können Sie frühere Versionen von Dateien
wiederherstellen, die Sie in Dreamweaver geändert haben.
6 Prüfen Sie die URL im Textfeld „Site-Stamm-URL“ und korrigieren Sie sie bei Bedarf. Dreamweaver erstellt eine
Site-Stamm-URL basierend auf anderen von Ihnen bereitgestellten Site-Definitionsdaten. Manchmal ist die
erstellte URL jedoch nicht korrekt.
7 Klicken Sie auf die Schaltfläche „Testen“, um zu prüfen, ob Sie die richtige URL eingegeben haben.
Hinweis: Wenn Sie nun einen Verbindungsschlüssel senden oder Contribute-Site-Administrationsaufgaben
durchführen möchten, überspringen Sie die restlichen Schritte.
8 Klicken Sie auf „Site in Contribute verwalten“, wenn Sie Änderungen an den Einstellungen vornehmen möchten.
Beachten Sie, dass Contribute auf demselben Computer installiert sein muss, wenn Sie Contribute Administrator
über Dreamweaver öffnen möchten.
9 Klicken Sie auf „OK“ und anschließend auf „Fertig“.
Siehe auch
„Frühere Dateiversionen wiederherstellen (Contribute-Benutzer)“ auf Seite 120
Contribute-Sites mithilfe von Dreamweaver verwalten
Nachdem Sie die Contribute-Kompatibilität aktiviert haben, können Sie Contribute mithilfe von Dreamweaver
starten, um Site-Administrationsaufgaben durchzuführen.
Page 67

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Hinweis: Contribute muss auf demselben Computer installiert sein wie Dreamweaver.
Als Administrator einer Contribute-Site können Sie folgende Aufgaben durchführen:
• Administrator-Einstellungen für die Site ändern.
Bei Contribute-Administrator-Einstellungen handelt es sich um eine Sammlung von Einstellungen, die für alle
Benutzer Ihrer Website gelten. Anhand dieser Einstellungen können Sie Contribute optimieren, um eine positivere
Benutzererfahrung zu erzielen.
• Berechtigungen von Contribute-Benutzerrollen ändern.
• Zugriff für Contribute-Benutzer einrichten.
Contribute-Benutzer benötigen bestimmte Site-Informationen, um eine Verbindung zur Site herstellen zu können.
Sie können alle diese Informationen in einer als Verbindungsschlüssel bezeichneten Datei zusammenfassen und an
Contribute-Benutzer senden.
Hinweis: Ein Verbindungsschlüssel ist nicht mit einer exportierten Dreamweaver-Sitedatei gleichzusetzen.
Bevor Sie Contribute-Benutzern die zur Seitenbearbeitung erforderlichen Verbindungsinformationen geben,
sollten Sie in Dreamweaver die grundlegende Ordnerhierarchie für Ihre Site festlegen und die für die Site
erforderlichen Vorlagen und CSS-Stylesheets erstellen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, klicken Sie auf „Bearbeiten“ und öffnen Sie die Registerkarte „Erweitert“.
3 Wählen Sie links auf der Registerkarte die Kategorie „Contribute“ aus.
4 Klicken Sie auf die Schaltfläche „Site in Contribute verwalten“.
61
Hinweis: Diese Schaltfläche wird nur dann angezeigt, wenn Sie die Contribute-Kompatibilität aktiviert haben.
5 Geben Sie das Administratorkennwort ein, wenn Sie dazu aufgefordert werden, und klicken Sie auf „OK“.
Das Dialogfeld zur Verwaltung der Website wird angezeigt.
• Um die Administator-Einstellungen zu ändern, wählen Sie in der Liste auf der linken Seite eine Kategorie aus und
ändern Sie die Einstellungen nach Bedarf.
• Um die Rolleneinstellungen zu ändern, klicken Sie in der Kategorie für Benutzer und Rollen auf die Schaltfläche
zum Bearbeiten der Rolleneinstellungen und nehmen Sie die gewünschten Änderungen vor.
• Zur Übermittlung eines Verbindungsschlüssels für die Einrichtung von Benutzerverbindungen klicken Sie in der
Kategorie für Benutzer und Rollen auf die Schaltfläche „Verbindungsschlüssel senden“ und führen Sie
anschließend den Verbindungsassistenten aus.
6 Klicken Sie auf „Schließen“, dann auf „OK“ und schließlich auf „Fertig“.
Weitere Informationen zu Administrator-Einstellungen, zum Verwalten von Benutzerrollen und Erstellen eines
Verbindungsschlüssels finden Sie in der Contribute-Hilfe.
Siehe auch
„Site-Einstellungen importieren und exportieren“ auf Seite 53
Page 68

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Remote-Dateien in einer Contribute-Site löschen, verschieben oder umbenennen
Das Löschen von Dateien aus dem Remote-Server für Contribute-Sites funktioniert im Prinzip ebenso wie das
Löschen von Dateien aus dem Server anderer Dreamweaver-Sites. Wenn Sie jedoch eine Datei aus einer ContributeSite löschen, werden Sie in Dreamweaver gefragt, ob alle älteren Versionen der Datei gelöscht werden sollen. Wenn
Sie die älteren Versionen behalten möchten, speichert Dreamweaver auch eine Kopie der aktuellen Version im Ordner
„_baks“, damit Sie sie zu einem späteren Zeitpunkt wiederherstellen können.
Das Umbenennen bzw. Verschieben von Remote-Dateien aus einem Ordner in einen anderen funktioniert auf
Contribute-Sites ähnlich wie auf Dreamweaver-Sites. Außerdem werden bei Contribute-Sites die im Ordner „_baks“
gespeicherten verknüpften vorherigen Versionen der Datei von Dreamweaver umbenannt bzw. verschoben.
1 Wählen Sie in der Remote-Ansicht des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) die Datei aus und drücken
Sie die Rücktaste (Windows) bzw. die Löschtaste (Macintosh).
Bestätigen Sie in dem daraufhin eingeblendeten Dialogfeld, ob die Datei gelöscht werden soll.
2 Führen Sie im Bestätigungsdialogfeld folgende Schritte aus:
• Wählen Sie die Option „Frühere Versionen löschen“, um alle vorherigen Versionen der Datei sowie die aktuelle
Version zu löschen.
• Deaktivieren Sie die Option „Frühere Versionen löschen“, um vorherige Versionen der Datei auf dem Server zu
belassen.
3 Klicken Sie auf „Ja“, um die Datei zu löschen.
62
Zugriff auf Vorlagen ohne Zugriff auf Stammordner für Contribute-Benutzer einrichten
In einer Contribute-Site werden die zugrunde liegenden Datei- und Ordnerberechtigungen direkt auf dem Server
verwaltet. Wenn es aus Sicherheitsgründen nicht möglich ist, Benutzern Lesezugriff auf den Ordner „Templates“ zu
gewähren, können Sie dennoch Vorlagen für Benutzer bereitstellen.
1 Richten Sie die Contribute-Site so ein, dass der Stammordner als solcher angezeigt wird.
2 Kopieren Sie über das Bedienfeld „Dateien“ den Vorlagenordner aus dem Stammordner der Hauptsite manuell in
den Stammordner der Contribute-Site.
3 Nachdem Sie die Vorlagen der Hauptsite aktualisiert haben, kopieren Sie die geänderten Vorlagen nach Bedarf in
die entsprechenden Unterordner.
Bei dieser Methode sollten Sie in den Unterordnern keine Hyperlinks verwenden, die mit dem Site-Stammordner
verknüpft sind. Mit dem Site-Stammordner verknüpfte Hyperlinks beziehen sich auf den Hauptstammordner des
Servers und nicht auf den von Ihnen in Dreamweaver definierten Stammordner. Contribute-Benutzer können keine
Hyperlinks erstellen, die mit dem Site-Stammordner verknüpft sind.
Wenn Hyperlinks in Contribute-Seiten als fehlerhaft erscheinen, liegt möglicherweise ein Problem mit den
Ordnerberechtigungen vor, insbesondere dann, wenn die Hyperlinks mit Seiten außerhalb des Stammverzeichnisses
des jeweiligen Contribute-Benutzers verknüpft sind. Überprüfen Sie die Lese- und Schreibberechtigungen für die auf
dem Server vorliegenden Ordner.
Siehe auch
„Speicherorte und Pfade von Dokumenten“ auf Seite 303
Page 69

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Fehlerbehebung in einer Contribute-Site
Manchmal scheint eine Remote-Datei einer Contribute-Site ausgecheckt zu sein, in Wirklichkeit ist sie aber auf dem
Computer des Benutzers gar nicht gesperrt. Sie können die Datei entsperren, damit sie von den Benutzern bearbeitet
werden kann.
Wenn Sie auf eine Schaltfläche klicken, die mit der Administration von Contribute-Sites verbunden ist, bestätigt
Dreamweaver, dass eine Verbindung zu Ihrer Remote-Site hergestellt werden kann und dass die von Ihnen
angegebene Site-Stamm-URL gültig ist. Wenn in Dreamweaver keine Verbindung hergestellt werden kann oder wenn
die URL ungültig ist, wird eine Fehlermeldung eingeblendet.
Wenn die Administrationstools nicht ordnungsgemäß funktionieren, liegt möglicherweise ein Fehler im Ordner
„_mm“ vor.
Dateien in Contribute-Sites entsperren
Hinweis: Vor der Durchführung dieses Verfahrens muss sichergestellt werden, dass die Datei nicht ausgecheckt ist. Wenn
Sie die Sperre einer Datei aufheben, während diese von einem Contribute-Benutzer bearbeitet wird, kann die Datei von
mehreren Benutzern gleichzeitig bearbeitet werden.
1 Führen Sie einen der folgenden Schritte aus:
• Öffnen Sie die Datei im Dokumentfenster und wählen Sie dann „Site“ > „Auschecken rückgängig“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) ins Bedienfeld
„Dateien“ („Fenster“ > „Dateien“) und wählen Sie dann „Auschecken rückgängig“.
63
In dem ggf. eingeblendeten Dialogfeld wird angezeigt, von wem die Datei ausgecheckt wurde. Sie werden aufgefordert,
das Entsperren der Datei zu bestätigen.
2 Wenn das Dialogfeld eingeblendet wird, klicken Sie zur Bestätigung auf „Ja“.
Die Datei wird auf dem Server entsperrt.
Fehler bei Verbindungsproblemen von Contribute-Sites beheben
1 Überprüfen Sie die Site-Stamm-URL in der Kategorie „Contribute“ des Dialogfelds „Site-Definition“, indem Sie
diese URL in einem Browser öffnen, um sicherzustellen, dass die korrekte Seite geöffnet wird.
2 Klicken Sie in der Kategorie „Remote-Informationen“ des Dialogfelds „Site-Definition“ auf die Schaltfläche
„Testen“, um sicherzustellen, dass eine Verbindung zur Site hergestellt werden kann.
3 Wenn bei Klicken auf die Schaltfläche „Testen“ trotz korrekter URL eine Fehlermeldung angezeigt wird, wenden
Sie sich an Ihren Systemadministrator.
Fehlerbehebung in Contribute-Administrationstools
1 Vergewissern Sie sich auf dem Server, dass Sie über die Lese- und Schreibberechtigung und ggf.
Ausführungsberechtigungen für den Ordner „_mm“ verfügen.
2 Der Ordner „_mm“ muss eine Datei für gemeinsam genutzte Einstellungen enthalten, deren Name die Erweiterung
„CSI“ hat.
3 Ist dies nicht der Fall, müssen Sie mithilfe des Verbindungsassistenten eine Verbindung zur Site herstellen und Site-
Administrator werden. Die Datei für gemeinsam genutzte Einstellungen wird automatisch erstellt, wenn Sie
Administrator werden. Weitere Informationen dazu, wie Sie den Administratorstatus für eine bestehende
Contribute-Website erlangen, finden Sie in der Contribute-Hilfe unter Contribute verwalten.
Page 70

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Dateien ohne Definieren von Sites bearbeiten
Verbindung zu einem FTP-Server ohne Definieren von Sites herstellen
Sie können auch ohne die Erstellung einer Dreamweaver-Site eine Verbindung zu einem FTP-Server herstellen. Beim
Bearbeiten von Dateien ohne Erstellen einer Dreamweaver-Site können Sie jedoch keine Site-übergreifenden
Vorgänge, wie etwa die Überprüfung von Hyperlinks, durchführen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“ und wählen Sie „FTP- & RDS-Server“.
3 Geben Sie im Feld „Name“ einen Namen für die Serververbindung ein. Dieser Name wird im Popupmenü am
oberen Rand des Bedienfelds „Dateien“ angezeigt.
4 Wählen Sie im Popupmenü „Zugriffsart“ die Option „FTP“ aus.
5 Geben Sie den Hostnamen des FTP-Hosts ein, an den Sie Dateien für die Website übertragen.
Der FTP-Hostname ist ein vollständiger Internet-Name eines Computersystems, z. B. „ftp.mindspring.com“. Geben
Sie den vollständigen Hostnamen ohne zusätzlichen Text ein. Setzen Sie keinen Protokollnamen vor den Hostnamen.
Hinweis: Falls Sie den FTP-Host nicht kennen, wenden Sie sich an Ihren Internetdienstanbieter.
64
6 Geben Sie den Namen des Hostverzeichnisses der Remote-Site ein, in dem die öffentlich zugänglichen Dokumente
gespeichert werden.
7 Geben Sie den Anmeldenamen und das Kennwort ein, mit denen eine Verbindung zum FTP-Server hergestellt
wird und klicken Sie dann auf „Test“, um Ihren Anmeldenamen und Ihr Kennwort zu testen.
8 Aktivieren Sie die Option „Speichern“, wenn Dreamweaver Ihr Kennwort speichern soll. (Wenn Sie dieses
Kontrollkästchen nicht aktivieren, werden Sie jedes Mal, wenn Sie eine Verbindung zum Remote-Server herstellen,
von Dreamweaver aufgefordert, ein Kennwort einzugeben.)
9 Aktivieren Sie die Option „Passives FTP verwenden“, wenn die Konfiguration Ihrer Firewall passives FTP
erfordert.
Durch passives FTP kann die FTP-Verbindung von Ihrer lokalen Software statt vom Remote-Server eingerichtet
werden. Falls Sie sich nicht sicher sind, ob Sie passives FTP verwenden, wenden Sie sich an Ihren Systemadministrator.
10 Aktivieren Sie die Option „Firewall verwenden“, wenn Sie eine Firewall eingerichtet haben, die bei der Verbindung
zum Remote-Server berücksichtigt werden muss. Klicken Sie dann auf „Firewall-Einstellungen“, um Ihren
Firewall-Host oder -Anschluss zu bearbeiten
11 Wählen Sie für eine sichere FTP-Authentifizierung die Option „Secure FTP (SFTP) verwenden“ und klicken Sie
auf „OK“.
In SFTP werden Verbindungen zum Testserver mithilfe von Verschlüsselung und öffentlichen Schlüsseln gesichert.
Hinweis: Ihr Server muss einen SFTP-Server ausführen.
12 Klicken Sie auf „OK“. Im Bedienfeld „Dateien“ wird der Inhalt des Remote-Serverordners angezeigt, zu dem eine
Verbindung hergestellt wurde. Der Servername wird im Popupmenü am oberen Rand des Bedienfelds angezeigt.
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
Page 71

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Verbindung zu einem RDS-Server ohne Definieren von Sites herstellen
Sie können auch ohne die Erstellung einer Dreamweaver-Site eine Verbindung zu einem RDS-Server herstellen. Beim
Bearbeiten von Dateien ohne Erstellen einer Dreamweaver-Site können Sie jedoch keine Site-übergreifenden
Vorgänge, wie etwa die Überprüfung von Hyperlinks, durchführen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“ und wählen Sie „FTP- & RDS-Server“.
3 Geben Sie im Textfeld „Beschreibung“ einen Namen für den Server ein. Dieser Name wird im Popupmenü am
oberen Rand des Bedienfelds „Dateien“ angezeigt.
4 Wählen Sie im Popupmenü „Zugriffsart“ die Option „RDS“ aus.
5 Geben Sie die URL ein, die Benutzer zum Öffnen Ihrer Webanwendung in den Browser eingeben. Geben Sie dabei
jedoch keine Dateinamen an.
Angenommen, die URL Ihrer Anwendung lautet www.adobe.com/mycoolapp/start.html. Im vorliegenden Beispiel
würden Sie das folgende URL-Präfix eingeben: www.adobe.com/mycoolapp/.
6 Klicken Sie auf die Schaltfläche „Einstellungen“, um die Zugriffsinformationen vollständig anzugeben.
7 Nehmen Sie im Dialogfeld „RDS-Server konfigurieren“ die gewünschten Einstellungen vor und klicken Sie auf
„OK“.
65
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
Optionen der Registerkarte „Grundeinstellungen“
Optionen für die Dateibearbeitung in der Registerkarte „Grundeinstellungen“ festlegen
Der Assistent für die Site-Definition soll Ihnen das Einrichten von Dreamweaver-Sites erleichtern und besteht aus den
drei Abschnitten Dateibearbeitung, Dateitest und Dateifreigabe. Abhängig von den gewählten Einstellungen kann
jeder Abschnitt mehrere Bildschirmanzeigen umfassen. Der fett dargestellte Abschnittsname am oberen Rand des
Dialogfelds zeigt an, an welcher Stelle des Einrichtungsprozesses Sie sich befinden. Sie müssen nicht immer in allen
drei Abschnitten Ordner einrichten. Mithilfe der auf der Registerkarte angezeigten Fragen können Sie Ihre
Anforderungen festlegen.
In diesem Dialogfeld geben Sie der Dreamweaver-Site einen Namen und legen ihre URL fest.
Siehe auch
„Dreamweaver-Sites“ auf Seite 40
Dreamweaver-Sites benennen
❖ Geben Sie einen Namen für die Dreamweaver-Site ein.
Website-URLs festlegen
❖ Geben Sie die URL (HTTP-Adresse) Ihrer Dreamweaver-Site ein.
Page 72

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Dreamweaver stellt anhand dieser Adresse sicher, dass zum Site-Stammordner relative Hyperlinks auf dem RemoteServer, der möglicherweise einen anderen Stammordner hat, funktionstüchtig sind. Wenn Sie z. B. einen Hyperlink
zu einer Bilddatei auf der Festplatte im Ordner „C:\Sales\images\“ erstellen (wobei „Sales“ der lokale Stammordner ist)
und die URL der abgeschlossenen Site „http://www.mysite.com/SalesApp/“ lautet (wobei „SalesApp“ der RemoteOrdner ist), müssen Sie die URL im Textfeld „HTTP-Adresse“ eingeben, um sicherzustellen, dass der Pfad zur
verknüpften Datei auf dem Remote-Server „/SalesApp/images/“ lautet.
Optionen für „Dateien bearbeiten, Teil 2“ der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld geben Sie an, ob Sie eine Webanwendung erstellen. Eine Webanwendung ist eine Sammlung von
Webseiten, die miteinander, mit dem Benutzer sowie mit verschiedenen Ressourcen auf einem Webserver, darunter
auch mit Datenbanken, interagieren.
Wenn Sie eine Webanwendung erstellen, müssen Sie die Servertechnologie Ihres Webservers auswählen.
1 Wählen Sie „Ja“, wenn Sie zum Erstellen der Webanwendung eine Servertechnologie verwenden, oder „Nein“,
wenn Sie dazu keine verwenden.
2 Wenn Sie „Ja“ gewählt haben, legen Sie eine Servertechnologie fest.
Für die Erstellung von Webanwendungen mit Dreamweaver kommen drei Servertechnologien in Frage: PHP,
ColdFusion oder ASP. Jede dieser Technologien entspricht einem Dokumenttyp in Dreamweaver. Bei der Wahl der
Technologie für Ihre Webanwendung sind mehrere Faktoren zu berücksichtigen, darunter der zu verwendende
Anwendungsserver und Ihr Kenntnisstand verschiedener Skriptsprachen.
66
Siehe auch
„Anwendungsserver auswählen“ auf Seite 568
Optionen für „Dateien bearbeiten, Teil 3“ der Registerkarte „Grundeinstellungen“ festlegen
Dieses Dialogfeld dient zur Auswahl Ihrer Entwicklungsumgebung.
1 Wählen Sie aus, welche Methode Sie während der Entwicklung für die Arbeit mit den Dateien verwenden.
2 Geben Sie ein Verzeichnis zur Speicherung der Dateien ein oder klicken Sie auf das Ordnersymbol, um eines
auszuwählen.
Dies ist das Arbeitsverzeichnis für Ihre Dreamweaver-Site. Dort werden die aktuellen Dateien für Ihre DreamweaverSites gespeichert. Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als Ihre lokale Site bezeichnet.
Siehe auch
„Struktur der lokalen und Remote-Ordner“ auf Seite 41
Page 73

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Optionen für Dateitests (URL-Präfix) der Registerkarte „Grundeinstellungen“ festlegen
Das Dialogfeld wird angezeigt, wenn Sie im Verlaufe des Verfahrens eine Servertechnologie ausgewählt haben. Darin
geben Sie ein URL-Präfix ein, damit Dreamweaver während Ihrer Arbeit den Testserver zum Anzeigen von Daten und
für die Verbindung zu Datenbanken verwenden kann. Ein URL-Präfix setzt sich aus dem Domänennamen und den
Unterverzeichnissen bzw. virtuellen Verzeichnissen des Stammverzeichnisses Ihrer Website zusammen.
1 Geben Sie die URL ein, die Benutzer zum Öffnen Ihrer Webanwendung in den Browser eingeben. Geben Sie dabei
jedoch keine Dateinamen an.
Angenommen, die URL Ihrer Anwendung lautet www.adobe.com/mycoolapp/start.php. Im vorliegenden Beispiel
würden Sie das folgende URL-Präfix eingeben: www.adobe.com/mycoolapp/.
Wenn Dreamweaver auf demselben Computer ausgeführt wird wie Ihr Webserver, können Sie den Ausdruck
„localhost“ als Ersatz für Ihren Domänennamen verwenden. Angenommen, die URL Ihrer Anwendung lautet
buttercup_pc/mycoolapp/start.php. In diesem Fall könnten Sie das folgende URL-Präfix eingeben:
http://localhost/mycoolapp/.
2 Klicken Sie auf „URL testen“, um sicherzustellen, dass die URL funktioniert.
Siehe auch
„Testserver einrichten“ auf Seite 50
67
„URL-Präfix für den Testserver“ auf Seite 51
Optionen für Dateitests (Remote-Zugriff) der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld wählen Sie die Methode aus, mit der Dreamweaver auf den Testserver zugreift.
Dreamweaver arbeitet mit einem Testserver, um während Ihrer Arbeit dynamischen Inhalt zu erzeugen und
anzuzeigen. Als Testserver kann der lokale Computer, ein Entwicklungsserver, ein Staging-Server oder ein
Produktionsserver verwendet werden. Sofern der Server den Typ der von Ihnen entwickelten dynamischen Seiten
verarbeiten kann, spielt die Wahl keine Rolle.
❖ Wählen Sie eine Zugriffsmethode aus dem Popupmenü und füllen Sie die entsprechenden Textfelder aus.
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver
über RDS herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem
ColdFusion ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über
Microsoft Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme
verfügbar. Sie können sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert
haben.
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die
Verbindung zum Webserver über das WebDAV-Protokoll herstellen.
Page 74

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
Optionen für die Einrichtung von Remote-Ordnern der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld entscheiden Sie, ob ein Remote-Serverordner eingerichtet werden soll.
Abhängig von Ihrer Umgebung ist dieser Ordner der Ort, an dem Sie Dateien zum Testen, für Teamarbeit,
Produktion, Bereitstellung und eine Reihe anderer Szenarien speichern. Normalerweise befindet sich der RemoteOrdner auf demselben Computer, auf dem der Webserver ausgeführt wird.
Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als „Remote-Site“ bezeichnet. Mithilfe des RemoteOrdners können Sie Dateien zwischen Ihrer lokalen Festplatte und dem Webserver übertragen. Die Dateien Ihrer
Dreamweaver-Sites lassen sich auf diese Weise leicht freigeben und verwalten.
❖ Wählen Sie „Ja, entfernten Server verwenden“, um einen Remote-Ordner einzurichten, oder „Nein“, um den
Vorgang zu überspringen.
68
Siehe auch
„Struktur der lokalen und Remote-Ordner“ auf Seite 41
Optionen für „Dateifreigabe, Teil 2“ der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld wählen Sie die Methode aus, mit der Dreamweaver auf den Testserver zugreift.
Dreamweaver arbeitet mit einem Testserver, um während Ihrer Arbeit dynamischen Inhalt zu erzeugen und
anzuzeigen. Als Testserver kann der lokale Computer, ein Entwicklungsserver, ein Staging-Server oder ein
Produktionsserver verwendet werden. Sofern der Server den Typ der von Ihnen entwickelten dynamischen Seiten
verarbeiten kann, spielt die Wahl keine Rolle.
❖ Wählen Sie eine Zugriffsmethode aus dem Popupmenü und füllen Sie die entsprechenden Textfelder aus.
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver
über RDS herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem
ColdFusion ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über
Microsoft Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme
verfügbar. Sie können sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert
haben.
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die
Verbindung zum Webserver über das WebDAV-Protokoll herstellen.
Page 75

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
Optionen für „Dateifreigabe, Teil 3“ der Registerkarte „Grundeinstellungen“ festlegen
Dieses Dialogfeld dient zur Einrichtung des Systems zum Ein- und Auschecken von Dateien, wenn Sie in einem Team
(oder alleine, aber auf mehreren Computern) arbeiten.
Wenn Sie eine Datei auschecken, ist sie auf dem Server nicht mehr verfügbar und kann von anderen Mitgliedern des
Teams nicht in Dreamweaver bearbeitet werden. Wenn Sie eine Datei wieder einchecken, kann sie von anderen
Mitgliedern des Teams ausgecheckt und bearbeitet werden.
1 Wählen Sie „Ja“, um das Ein-/Auschecken von Dateien zu aktiveren, wenn Sie mit anderen Personen an der
Website arbeiten (oder wenn Sie allein an der Website arbeiten aber mehrere Computer verwenden), oder wählen
Sie „Nein“, um das Ein-/Auschecken zu deaktivieren.
Mit dieser Option können Sie anderen Personen mitteilen, dass Sie eine Datei zur Bearbeitung ausgecheckt haben.
Weiterhin kann diese Option Sie darauf hinweisen, dass Sie eine neuere Version derselben Datei auf einem anderen
Computer gespeichert haben.
69
2 Wählen Sie „Dreamweaver soll Datei auschecken“, falls Dateien automatisch ausgecheckt werden sollen, wenn Sie
sie vom Bedienfeld „Dateien“ aus öffnen, oder wählen Sie die alternative Option, falls Dateien beim Öffnen nicht
automatisch ausgecheckt werden sollen.
Hinweis: Wenn Sie mit „Datei“ > „Öffnen“ eine Datei öffnen, wird diese Datei nicht ausgecheckt, selbst wenn die oben
genannte Option aktiviert ist.
3 Geben Sie Ihren Namen ein.
Ihr Name wird im Bedienfeld „Dateien“ neben allen von Ihnen ausgecheckten Dateien angezeigt. Auf diese Weise
können Teammitglieder einander mitteilen, dass sie Dateien freigeben.
Wenn Sie allein an einer Website arbeiten, aber mehrere Computer verwenden, wählen Sie für jeden Computer einen
anderen Auscheck-Namen (beispielsweise AnnaR-HeimMac und AnnaR-BüroPC). So können Sie stets feststellen, auf
welchem Computer sich die neueste Version einer Datei befindet, falls Sie vergessen haben, die Datei wieder
einzuchecken.
4 Geben Sie Ihre E-Mail-Adresse ein.
Wenn Sie eine E-Mail-Adresse eingeben und dann eine Datei auschecken, wird Ihr Name im Bedienfeld „Dateien“
neben dieser Datei als Hyperlink angezeigt (blau und unterstrichen). Klickt ein Teammitglied auf diesen Hyperlink,
öffnet das Standard-E-Mail-Programm des Teammitglieds automatisch eine neue Nachricht, die Ihre E-Mail-Adresse
enthält. Die Betreffzeile dieser Nachricht entspricht dem Datei- und Site-Namen.
Siehe auch
„Dateien ein- und auschecken“ auf Seite 98
Optionen für die Zusammenfassung der Registerkarte „Grundeinstellungen“
Auf dieser Seite werden die Einstellungen angezeigt, die Sie für Ihre Site ausgewählt haben.
Page 76

DREAMWEAVER CS4 VERWENDEN
Dreamweaver-Sites verwenden
Führen Sie einen der folgenden Schritte aus, um das Einrichten Ihrer Site abzuschließen:
• Klicken Sie auf die Schaltfläche „Zurück“, wenn Sie zu einer vorherigen Seite zurückkehren möchten, um eine
Einstellung zu ändern.
• Klicken Sie auf die Schaltfläche „Fertig“, wenn Sie mit den Einstellungen zufrieden sind und Dreamweaver die Site
erstellen soll.
Wenn Sie auf „Fertig“ klicken, erstellt Dreamweaver die Site und zeigt sie im Bedienfeld „Dateien“ an.
• Klicken Sie auf die Schaltfläche „Abbrechen“, wenn Dreamweaver die Site nicht erstellen soll.
70
Page 77

Kapitel 4: Dateien erstellen und verwalten
Neben dem Erstellen von Webseiten erleichtert Dreamweaver auch das Ordnen aller Dateien und Elemente, die zu
Ihrer Website gehören. Sie können Dateien erstellen, verwalten, synchronisieren, ein- und auschecken und testen, wie
Ihre Site in verschiedenen Browsern funktioniert.
Dokumente öffnen und erstellen
Dreamweaver-Dokumente erstellen
Dreamweaver stellt eine flexible Arbeitsumgebung bereit, die die Arbeit mit einem breiten Spektrum unterschiedlicher
Webdokumente ermöglicht. So können Sie neben HTML-Dokumenten verschiedene weitere textbasierte
Dokumentformate wie ColdFusion Markup Language (CFML), ASP, JavaScript, und Cascading Stylesheets (CSS)
erstellen und öffnen. Zudem werden auch Quellcode-Dateien, wie Visual Basic, .NET, C# und Java unterstützt.
Dreamweaver bietet mehrere Möglichkeiten zur Erstellung neuer Dokumente. Folgende Dokumente können erstellt
werden:
71
• Neue leere Dokumente oder Vorlagen
• Dokumente, die auf den in Dreamweaver vordefinierten Seitendesigns – darunter über 30 CSS-Designs – basieren
• Dokumente, die auf vorhandenen Vorlagen basieren
Sie können auch Voreinstellungen für Dokumente festlegen. Wenn Sie z. B. größtenteils mit einem bestimmten
Dokumenttyp arbeiten, können Sie ihn als Standard-Dokumenttyp für neu zu erstellende Seiten definieren.
In der Entwurfsansicht oder der Codeansicht lassen sich auf einfache Weise Dokumenteigenschaften, z. B. MetaTags, Dokumenttitel und Hintergrundfarben, sowie mehrere andere Seiteneigenschaften definieren.
Dreamweaver-Dateitypen
Sie können in Dreamweaver eine Vielzahl unterschiedlicher Dateitypen verwenden. Hauptsächlich werden Sie mit
HTML-Dateien arbeiten. Dateien im HTML-Format (HyperText Markup Language) enthalten die tagbasierten
Sprachelemente, die zum Anzeigen von Webseiten in einem Browser verantwortlich sind. Sie können HTML-Dateien
entweder mit der Erweiterung .html oder .htm speichern. In Dreamweaver wird zum Speichern von HTML-Dateien
standardmäßig die Erweiterung .html verwendet.
Es folgen einige der anderen häufig verwendeten Dateitypen, die Sie in Dreamweaver möglicherweise verwenden:
CSS CSS-Dateien (Cascading Style Sheet) haben die Erweiterung .css. Sie werden zum Formatieren von HTML-
Inhalten und zum genauen Positionieren der verschiedenen Seitenelemente verwendet.
GIF GIF-Dateien (Graphics Interchange Format) haben die Erweiterung .gif. Das GIF-Format ist ein beliebtes
Webgrafikformat für Cartoons, Logos, Grafiken mit transparenten Bereichen und für Animationen. GIF-Dateien
enthalten maximal 256 Farben.
JPEG JPEG-Dateien (Joint Photographic Experts Group – nach der Organisation, die dieses Format entwickelt hat)
haben die Erweiterung .jpg und sind in der Regel Fotos oder Bilder mit hoher Farbauflösung. Das JPEG-Format eignet
sich am besten für digitale oder gescannte Fotos, Bilder mit Texturen oder Farbverlaufübergängen und alle Bilder mit
mehr als 256 Farben.
Page 78

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
XML XML-Dateien (eXtensible Markup Language) haben die Erweiterung .xml. Sie enthalten Daten in einer
Rohform, die mithilfe von XSL (eXtensible Stylesheet Language) formatiert werden können.
XSL XSL-Dateien (eXtensible Stylesheet Language) haben die Erweiterung .xsl oder .xslt. Sie werden zum Formatieren
von XML-Daten verwendet, die auf einer Webseite angezeigt werden sollen.
CFML CFML-Dateien (ColdFusion Markup Language) haben die Erweiterung .cfm. Sie werden zum Verarbeiten
dynamischer Seiten verwendet.
PHP Hypertext Preprocessor-Dateien haben die Erweiterung .php und werden zum Verarbeiten dynamischer Seiten
verwendet.
Siehe auch
„XML-Daten mit XSLT anzeigen“ auf Seite 528
„Anwendungen visuell entwickeln“ auf Seite 652
„Grundlegendes zu Cascading Stylesheets“ auf Seite 146
Leere Seiten erstellen
Sie können entweder ein vordefiniertes CSS-Layout zur Erstellung Ihrer Seite verwenden oder eine leere Seite anlegen
und ein eigenes Layout erstellen.
72
1 Wählen Sie „Datei“ > „Neu“.
2 Gehen Sie zur Kategorie „Leere Seite“ des Dialogfelds „Neues Dokument“ und wählen Sie in der Spalte „Seitentyp“
den Seitentyp aus, den Sie erstellen möchten. Wählen Sie beispielsweise „HTML“, um eine HTML-Seite zu
erstellen, „ColdFusion“, um eine ColdFusion-Seite zu erstellen usw.
3 Wenn Sie ein CSS-Layout in Ihre neue Seite integrieren möchten, wählen Sie in der Spalte „Layout:“ ein
vordefiniertes CSS-Layout. Andernfalls wählen Sie „Keine“. Abhängig von Ihrer Auswahl werden auf der rechten
Seite des Dialogfelds unter Umständen eine Vorschau und eine Beschreibung des gewählten Layouts angezeigt.
Die vordefinierten CSS-Layouts enthalten folgende Spaltentypen:
Fest Die Spaltenbreite wird in Pixeln definiert. Die Spalte wird nicht an die Größe des Browserfensters oder die
Texteinstellungen des Besuchers angepasst.
Elastisch Die Spaltenbreite wird in einer Maßeinheit (ems) relativ zur Textgröße definiert. Die Darstellung wird
angepasst, wenn der Besucher die Texteinstellungen verändert. Die Größe des Browserfensters hat jedoch keine
Auswirkungen auf die Spaltenbreite.
Fließend Die Spaltenbreite wird als Prozentwert der Breite des Besucher-Browserfensters definiert. Die Darstellung
wird angepasst, wenn der Besucher das Browserfenster schmaler oder breiter macht. Die vom Besucher
vorgenommenen Texteinstellungen haben jedoch keine Auswirkungen auf die Spaltenbreite.
Gemischt Die Spalten sind eine Kombination aus den drei vorhergehenden Optionen. So hat etwa das Layout „2
Spalten gemischt, rechte Randleiste“ eine fließende Hauptspalte, die sich an die Größe des Browserfensters anpasst
und eine elastische rechte Spalte, die sich nach den Texteinstellungen des Seitenbesuchers richtet.
4 Wählen Sie im Popupmenü „DocType“ einen Dokumenttyp aus. In den meisten Fällen können Sie die vorgegebene
Auswahl „XHTML 1.0 Transitional“ verwenden.
Page 79

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Durch Auswahl einer der XHTML-Dokumenttypdefinitionen (DTD) stellen Sie sicher, dass Ihre Seite XHTMLkompatibel angelegt wird. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel machen, indem Sie
im Popupmenü „XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen. Extensible Hypertext Markup
Language, abgekürzt XHTML, ist eine Neuformulierung von HTML als XML-Anwendung. Im Allgemeinen können
Sie mit XHTML die Vorteile von XML nutzen und dabei gleichzeitig sicherstellen, dass Ihre Webdokumente mit
älteren und künftigen Browsern kompatibel sind.
Hinweis: Weitere Informationen zu XHTML finden Sie auf der Website des World Wide Web Consortium (W3C). Diese
Site enthält die Spezifikationen für XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) und XHTML 1.0
(www.w3c.org/TR/xhtml1/). Einschlägige Informationen bieten auch die XHTML-Validator-Sites für webbasierte
Dateien (http://validator.w3.org/) und lokale Dateien (http://validator.w3.org/file-upload.html).
5 Wenn Sie in der Spalte „Layout“ ein CSS-Layout gewählt haben, wählen Sie im zugehörigen Popupmenü den
Speicherort für das CSS aus.
Zum Head-Bereich hinzufügen Fügt die CSS-Layoutinformationen dem Head-Bereich der von Ihnen erstellten Seite
hinzu.
Neue Datei erstellen Schreibt die die CSS-Layoutinformationen in eine neue, externe CSS-Datei und verknüpft das
neue Stylesheet mit der von Ihnen erstellten Seite.
Verknüpfen mit bestehender Datei Ermöglicht die Angabe einer bereits vorhandenen CSS-Datei, die die für das
Layout benötigten CSS-Regeln enthält. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster
„CSS-Datei anfügen“ und wählen Sie ein vorhandenes CSS-Stylesheet aus. Diese Option ist besonders praktisch, wenn
Sie dasselbe CSS-Layout (d. h. die in einer einzelnen Datei enthaltenen CSS-Regeln) auf mehrere Dokumente
anwenden möchten.
73
6 (Optional) CSS-Stylesheets können auch einer Seite zugeordnet werden, die unabhängig vom CSS-Layout neu
erstellt wird. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei anfügen“
und wählen Sie ein CSS-Stylesheet aus.
7 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie
z. B. den Dokumenttyp, die Kodierung oder die Dateierweiterung.
8 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können
Sie weitere Inhalte für das Seitendesign herunterladen.
9 Klicken Sie auf die Schaltfläche „Erstellen“.
10 Speichern Sie das neue Dokument („Datei“ > „Speichern“).
11 Wechseln Sie im eingeblendeten Dialogfeld zu dem Ordner, in dem die Datei gespeichert werden soll.
Es empfiehlt sich, Ihre Datei in einer Dreamweaver-Site zu speichern.
12 Geben Sie im Feld „Dateiname“ einen Namen für die Datei ein.
Verwenden Sie in Datei- bzw. Ordnernamen weder Leerzeichen noch Sonderzeichen. Dateinamen sollten auch nicht
mit einer Ziffer beginnen. Verwenden Sie insbesondere keine Sonderzeichen (wie ä, ß oder ¥) und Satzzeichen (wie
Punkte, Doppelpunkte oder Schrägstriche) in Namen von Dateien, die auf einem Remote-Server bereitgestellt werden
sollen. Viele Server wandeln diese Zeichen beim Hochladen um, sodass Hyperlinks zu diesen Dateien nicht mehr
funktionieren.
Page 80

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Siehe auch
„XHTML-Code“ auf Seite 329
„Seitenlayouts mit CSS gestalten“ auf Seite 174
„Standard-Dokumenttyp und Standardkodierung festlegen“ auf Seite 78
Leere Vorlagen erstellen
Über das Dialogfeld „Neues Dokument“ können Sie Dreamweaver-Vorlagen erstellen. Vorlagen werden
standardmäßig im Ordner „Vorlagen“ auf Ihrer Site gespeichert.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Leere Vorlage“ aus.
3 Wählen Sie in der Spalte „Vorlagentyp“ die Art der Seite aus, die Sie erstellen möchten. Wählen Sie beispielsweise
„HTML-Vorlage“ aus, um eine HTML-Vorlage zu erstellen, oder „ColdFusion-Vorlage“, um eine ColdFusionVorlage zu erstellen, usw.
4 Wenn Sie ein CSS-Layout in Ihre neue Seite integrieren möchten, wählen Sie in der Spalte „Layout:“ ein
vordefiniertes CSS-Layout. Andernfalls wählen Sie „Keine“. Abhängig von Ihrer Auswahl werden auf der rechten
Seite des Dialogfelds unter Umständen eine Vorschau und eine Beschreibung des gewählten Layouts angezeigt.
74
Die vordefinierten CSS-Layouts enthalten folgende Spaltentypen:
Fest Die Spaltenbreite wird in Pixeln definiert. Die Spalte wird nicht an die Größe des Browserfensters oder die
Texteinstellungen des Besuchers angepasst.
Elastisch Die Spaltenbreite wird in einer Maßeinheit (ems) relativ zur Textgröße definiert. Die Darstellung wird
angepasst, wenn der Besucher die Texteinstellungen verändert. Die Größe des Browserfensters hat jedoch keine
Auswirkungen auf die Spaltenbreite.
Fließend Die Spaltenbreite wird als Prozentwert der Breite des Besucher-Browserfensters definiert. Die Darstellung
wird angepasst, wenn der Besucher das Browserfenster schmaler oder breiter macht. Die vom Besucher
vorgenommenen Texteinstellungen haben jedoch keine Auswirkungen auf die Spaltenbreite.
Gemischt Die Spalten sind eine Kombination aus den drei vorhergehenden Optionen. So hat etwa das Layout „2
Spalten gemischt, rechte Randleiste“ eine Hauptspalte, die sich an die Größe des Browserfensters anpasst und eine
elastische rechte Spalte, die sich nach den Texteinstellungen des Seitenbesuchers richtet.
5 Wählen Sie im Popupmenü „DocType“ einen Dokumenttyp aus. In den meisten Fällen können Sie die vorgegebene
Auswahl „XHTML 1.0 Transitional“ verwenden.
Durch Auswahl einer der XHTML-Dokumenttypdefinitionen (DTD) stellen Sie sicher, dass Ihre Seite XHTMLkompatibel angelegt wird. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel machen, indem Sie
im Popupmenü „XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen. Extensible Hypertext Markup
Language, abgekürzt XHTML, ist eine Neuformulierung von HTML als XML-Anwendung. Im Allgemeinen können
Sie mit XHTML die Vorteile von XML nutzen und dabei gleichzeitig sicherstellen, dass Ihre Webdokumente mit
älteren und künftigen Browsern kompatibel sind.
Hinweis: Weitere Informationen zu XHTML finden Sie auf der Website des World Wide Web Consortium (W3C). Diese
Site enthält die Spezifikationen für XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) und XHTML 1.0
(www.w3c.org/TR/xhtml1/). Einschlägige Informationen bieten auch die XHTML-Validator-Sites für webbasierte
Dateien (http://validator.w3.org/) und lokale Dateien (http://validator.w3.org/file-upload.html).
Page 81

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
6 Wenn Sie in der Spalte „Layout“ ein CSS-Layout gewählt haben, wählen Sie im zugehörigen Popupmenü den
Speicherort für das CSS aus.
Zum Head-Bereich hinzufügen Fügt die CSS-Layoutinformationen dem Head-Bereich der von Ihnen erstellten Seite
hinzu.
Neue Datei erstellen Schreibt die die CSS-Layoutinformationen in eine neue, externe CSS-Datei und verknüpft das
neue Stylesheet mit der von Ihnen erstellten Seite.
Verknüpfen mit bestehender Datei Ermöglicht die Angabe einer bereits vorhandenen CSS-Datei, die die für das
Layout benötigten CSS-Regeln enthält. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem
Teilfenster „CSS-Datei anfügen“ und wählen Sie ein vorhandenes CSS-Stylesheet aus. Diese Option ist besonders
praktisch, wenn Sie dasselbe CSS-Layout (d. h. die in einer einzelnen Datei enthaltenen CSS-Regeln) auf mehrere
Dokumente anwenden möchten.
7 (Optional) CSS-Stylesheets können auch einer Seite zugeordnet werden, die unabhängig vom CSS-Layout neu
erstellt wird. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei anfügen“
und wählen Sie ein CSS-Stylesheet aus.
8 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie
z. B. den Dokumenttyp, die Kodierung oder die Dateierweiterung.
9 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können
Sie weitere Inhalte für das Seitendesign herunterladen.
10 Klicken Sie auf die Schaltfläche „Erstellen“.
11 Speichern Sie das neue Dokument („Datei“ > „Speichern“). Wenn Sie der Vorlage noch keine bearbeitbaren
Bereiche hinzugefügt haben, weist ein Dialogfeld darauf hin, dass das Dokument keine bearbeitbaren Bereiche
enthält. Klicken Sie auf „OK“, um das Dialogfeld zu schließen.
12 Wählen Sie im Dialogfeld „Speichern unter“ eine Site aus, in der die Vorlage gespeichert wird.
13 Geben Sie im Feld „Dateiname“ einen Namen für die neue Vorlage ein. Sie brauchen dem Namen der Vorlage keine
Dateierweiterung anzufügen. Wenn Sie auf „Speichern“ klicken, wird die neuen Vorlage automatisch mit der
Erweiterung „.dwt“ im Ordner „Vorlagen“ auf Ihrer Site gespeichert.
75
Verwenden Sie in Datei- bzw. Ordnernamen weder Leerzeichen noch Sonderzeichen. Dateinamen sollten auch nicht
mit einer Ziffer beginnen. Verwenden Sie insbesondere keine Sonderzeichen (wie ä, ß oder ¥) und Satzzeichen (wie
Punkte, Doppelpunkte oder Schrägstriche) in Namen von Dateien, die auf einem Remote-Server bereitgestellt werden
sollen. Viele Server wandeln diese Zeichen beim Hochladen um, sodass Hyperlinks zu diesen Dateien nicht mehr
funktionieren.
Siehe auch
„XHTML-Code“ auf Seite 329
„Seitenlayouts mit CSS gestalten“ auf Seite 174
„Vorlagen erstellen und verwalten“ auf Seite 430
„Dreamweaver-Sites einrichten“ auf Seite 40
„Standard-Dokumenttyp und Standardkodierung festlegen“ auf Seite 78
Page 82

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Seiten basierend auf einer vorhandenen Vorlage erstellen
Mithilfe einer vorhandenen Vorlage können Sie das neue Dokument auswählen, als Vorschau anzeigen und erstellen.
Wählen Sie im Dialogfeld „Neues Dokument“ eine Vorlage aus einer beliebigen definierten Dreamweaver-Site aus
oder erstellen Sie im Bedienfeld „Elemente“ ein neues Dokument aus einer vorhandenen Vorlage.
Siehe auch
„Vorlagen erstellen und verwalten“ auf Seite 430
„Dreamweaver-Sites einrichten“ auf Seite 40
„Standard-Dokumenttyp und Standardkodierung festlegen“ auf Seite 78
Auf Vorlagen basierende Dokumente erstellen
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Seite aus Vorlage“ aus.
3 Wählen Sie in der Spalte „Site“ die Dreamweaver-Site aus, in der sich die gewünschte Vorlage befindet. Wählen Sie
dann in der Liste rechts eine Vorlage aus.
4 Deaktivieren Sie das Kontrollkästchen „Seite bei Vorlagenänderung aktualisieren“, wenn Sie nicht möchten, dass
diese Seite bei jeder Änderung der Vorlage, auf der die Seite basiert aktualisiert wird.
5 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie
z. B. den Dokumenttyp, die Kodierung oder die Dateierweiterung.
6 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können
Sie weitere Inhalte für das Seitendesign herunterladen.
7 Klicken Sie auf „Erstellen“ und speichern Sie das Dokument („Datei“ > „Speichern“).
76
Dokumente aus Vorlagen im Bedienfeld „Elemente“ erstellen
1 Öffnen Sie das Bedienfeld „Elemente“ („Fenster“ > „Elemente“), falls es nicht bereits geöffnet ist.
2 Klicken Sie im Bedienfeld „Elemente“ auf das links angezeigte Vorlagensymbol , um eine Liste von Vorlagen in
der aktuellen Site anzuzeigen.
Wenn Sie die zu verwendende Vorlage gerade erst erstellt haben, müssen Sie möglicherweise auf die Schaltfläche
„Aktualisieren“ klicken, um sie anzuzeigen.
3 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf die Vorlage, die
Sie anwenden möchten, und wählen Sie dann „Neu von Vorlage“.
Das Dokument wird im Dokumentfenster geöffnet.
4 Speichern Sie das Dokument.
Auf Dreamweaver-Beispieldateien basierende Seiten erstellen
Im Lieferumfang von Dreamweaver sind mehrere von Fachleuten entwickelte Seitenlayoutdateien für Frames sowie
CSS-Entwurfsdateien enthalten. Diese Beispieldateien können Sie als Ausgangspunkt zum Entwerfen von Seiten für
Ihre Sites verwenden. Wenn Sie ein Dokument auf der Grundlage einer Beispieldatei erstellen, erstellt Dreamweaver
eine Kopie der Datei.
Sie können Beispieldateien in der Vorschau anzeigen und im Dialogfeld „Neues Dokument“ eine kurze Beschreibung
der Designelemente des Dokuments lesen. Bei „CSS-Stylesheets“ können Sie ein vordefiniertes Stylesheet kopieren
und anschließend auf Ihre Dokumente anwenden.
Page 83

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Hinweis: Wenn Sie ein Dokument basierend auf einem vordefinierten Frameset erstellen, wird nur die Struktur und
nicht der Inhalt des Frameset kopiert. Außerdem müssen Sie jede Frame-Datei separat speichern.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Framesets“ aus.
3 Wählen Sie in der Spalte „Beispielordner“ den Eintrag „CSS-Stylesheet“ oder „Frameset“ und anschließend in der
Liste rechts eine Beispieldatei aus.
4 Klicken Sie auf die Schaltfläche „Erstellen“.
Das neue Dokument wird im Dokumentfenster (Code- und Entwurfsansicht) geöffnet. Wenn Sie die Option „CSSStylesheet“ gewählt haben, wird das CSS-Stylesheet in der Codeansicht geöffnet.
5 Speichern Sie das Dokument („Datei“ > „Speichern“).
6 Wenn das Dialogfeld „Abhängige Dateien kopieren“ angezeigt wird, stellen Sie die Optionen ein und klicken Sie
dann auf „Kopieren“, um die Elemente in den ausgewählten Ordner zu kopieren.
Sie können einen eigenen Pfad für die abhängigen Dateien wählen oder den von Dreamweaver erzeugten
Standardordner verwenden, der auf dem Quellnamen der Beispieldatei basiert.
Siehe auch
„Grundlegendes zu Cascading Stylesheets“ auf Seite 146
77
„Frame-Dateien und Frameset-Dateien speichern“ auf Seite 226
Andere Arten von Seiten erstellen
Über die Kategorie „Andere“ im Dialogfeld „Neues Dokument“ können Sie verschiedene Seitentypen erstellen, die Sie
in Dreamweaver verwenden möchten, z. B. C#-, VBScript- oder reine Textseiten.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Andere“ aus.
3 Wählen Sie in der Spalte „Seitentyp“ die Art des zu erstellenden Dokuments aus und klicken Sie auf die Schaltfläche
„Erstellen“.
4 Speichern Sie das Dokument („Datei“ > „Speichern“).
Dokumente speichern und wiederherstellen
Sie können ein Dokument unter seinem aktuellen Namen am aktuellen Ort speichern oder eine Kopie des Dokuments
mit einem anderen Namen an einem anderen Ort ablegen.
Vermeiden Sie bei der Benennung von Dateien und Ordnern Leer- und Sonderzeichen. Verwenden Sie insbesondere
keine Sonderzeichen (wie ä, ß oder ¥) und Satzzeichen (wie Punkte, Doppelpunkte oder Schrägstriche) in Namen von
Dateien, die auf einem Remote-Server bereitgestellt werden sollen. Viele Server wandeln diese Zeichen beim
Hochladen um, sodass Hyperlinks zu diesen Dateien nicht mehr funktionieren. Dateinamen sollten auch nicht mit
einer Ziffer beginnen.
Siehe auch
„Leere Seiten erstellen“ auf Seite 72
Page 84

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Dokumente speichern
1 Führen Sie einen der folgenden Schritte aus:
• Um die aktuelle Version auf der Festplatte zu überschreiben und vorgenommene Änderungen zu speichern,
wählen Sie „Datei“ > „Speichern“.
• Um eine Datei in einem anderen Ordner oder unter einem anderen Namen zu speichern, wählen Sie „Datei“ >
„Speichern unter“.
2 Wechseln Sie im Dialogfeld „Speichern unter“ zu dem Ordner, in dem die Datei gespeichert werden soll.
3 Geben Sie im Textfeld „Dateiname“ einen Namen für die Datei ein.
4 Klicken Sie auf „Speichern“, um die Datei zu speichern.
Alle geöffneten Dokumente speichern
1 Wählen Sie „Datei“ > „Alles speichern“.
2 Wenn nicht gespeicherte Dokumente geöffnet sind, wird das Dialogfeld „Speichern unter“ für jedes nicht
gespeicherte Dokument angezeigt.
Wechseln Sie im eingeblendeten Dialogfeld zu dem Ordner, in dem die Datei gespeichert werden soll.
3 Geben Sie im Feld „Dateiname“ einen Namen für die Datei ein und klicken Sie auf „Speichern“.
78
Zuletzt gespeicherte Version eines Dokuments wiederherstellen
1 Wählen Sie „Datei“ > „Wiederherstellen“.
In einem Dialogfeld wird die Frage angezeigt, ob Sie die Änderungen verwerfen und die zuletzt gespeicherte Version
wiederherstellen möchten.
2 Klicken Sie auf „Ja“, um die vorherige Version wiederherzustellen, oder auf „Nein“, um die Änderungen
beizubehalten.
Hinweis: Wenn Sie ein Dokument speichern und anschließend Dreamweaver beenden, können Sie die vorherige Version
eines Dokuments nach einem Neustart von Dreamweaver nicht wiederherstellen.
Standard-Dokumenttyp und Standardkodierung festlegen
Sie können festlegen, welcher Dokumenttyp als Standarddokument für eine Site verwendet werden soll.
Wenn Ihre Site beispielsweise überwiegend Seiten eines bestimmten Dateityps enthält (z. B. Cold Fusion-, HTMLoder ASP-Dokumente), können Sie Dokumentvoreinstellungen definieren, mit denen neue Dokumente automatisch
in dem angegebenen Dateityp erstellt werden.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh).
Sie können auch im Dialogfeld „Neues Dokument“ auf die Schaltfläche „Voreinstellungen“ klicken, um neue
Dokumentvoreinstellungen festzulegen.
2 Klicken Sie in der Kategorieliste links auf „Neues Dokument“.
3 Legen Sie die Voreinstellungen fest bzw. nehmen Sie die erforderlichen Änderungen vor und speichern Sie Ihre
Einstellungen dann, indem Sie auf „OK“ klicken.
Standarddokument
Wählen Sie den Dokumenttyp aus, der künftig für das Erstellen neuer Seiten verwendet werden soll.
Standarderweiterung Legen Sie fest, welche Dateierweiterung (.htm oder .html) für neue HTML-Seiten vorzugsweise
verwendet werden soll.
Page 85

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Hinweis: Diese Option ist für andere Dateitypen deaktiviert.
Standard-Dokumenttyp (DDT) Wählen Sie eine der XHTML-Dokumenttypdefinitionen (DTD) aus, damit neue
Seiten XHTML-kompatibel angelegt werden. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel
machen, indem Sie im Popupmenü „XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen.
Standardkodierung Legen Sie mit der Standardkodierung fest, welche Kodierung für neue Dokumente und beim
Öffnen von Dokumenten verwendet werden soll, in denen keine Kodierung angegeben ist.
Wenn Sie „Unicode (UTF-8)“ als Dokumentkodierung auswählen, sind keine Entitätskodierungen mehr erforderlich,
da mit UTF-8 alle Zeichen dargestellt werden können. Wenn Sie eine andere Dokumentkodierung auswählen, ist zur
Darstellung bestimmter Zeichen möglicherweise eine Entitätsreferenz erforderlich. Weitere Informationen zu
Zeichenentitäten finden Sie unter www.w3.org/TR/REC-html40/sgml/entities.html.
Wenn Sie „Unicode (UTF-8)“ als Standardkodierung auswählen, können Sie eine Kennzeichnung der ByteReihenfolge (Byte Order Mark, BOM) in das Dokument einfügen lassen, indem Sie die Option „Unicode-Signatur
(BOM) einschließen“ aktivieren.
Eine BOM belegt 2 bis 4 Bytes am Anfang einer Textdatei und identifiziert eine Datei als Unicode-Datei und darüber
hinaus die Byte-Reihenfolge der nachfolgenden Byte. Da UTF-8 keine Byte-Reihenfolge besitzt, ist für diese
Kodierungsform das Hinzufügen einer UTF-8-BOM optional. Bei UTF-16 und UTF-32 jedoch ist eine BOM
obligatorisch.
79
Unicode-Normalisierungsformular Wählen Sie eine Option in dieser Liste aus, wenn Sie „Unicode (UTF-8)“ als
Standardkodierung gewählt haben.
Es gibt vier Unicode-Normalisierungsformulare. Die wichtigste ist die Normalisierungsform C, denn es ist die im
Zeichenmodell für das World Wide Web am häufigsten verwendete Normalisierungsform. Adobe bietet aus Gründen
der Vollständigkeit darüber hinaus drei weitere Unicode-Normalisierungsformulare.
Dialogfeld „Neues Dokument“ mit Strg+N anzeigen Deaktivieren Sie diese Option („mit Befehl+N“ auf Macintosh-
Systemen), wenn mit dem Tastaturbefehl nicht erst ein Dialogfeld geöffnet werden soll, sondern automatisch ein neues
Dokument des Standard-Dokumenttyps erstellt werden soll.
In Unicode gibt es Zeichen, die sich zwar visuell ähneln, im Dokument aber auf unterschiedliche Art und Weise
gespeichert werden können. So kann beispielsweise das Zeichen „ë“ durch ein Einzelzeichen (e-Umlaut) oder durch
zwei Zeichen (reguläres lateinisches Zeichen e + Kombinierungsumlaut) dargestellt werden. Ein UnicodeKombinierungszeichen ist ein Zeichen, das zusammen mit dem davor stehenden Zeichen verwendet wird, damit
beispielsweise der Umlaut über dem „lateinischen e“ angezeigt wird. Beide Formen führen zum gleichen visuellen
Ergebnis, aber die in der Datei gespeicherten Informationen sind unterschiedlich.
Beim Normalisieren wird sichergestellt, dass alle Zeichen, die in unterschiedlicher Weise gespeichert werden können,
immer auf dieselbe Weise gespeichert werden. Dies bedeutet, dass alle „ë“-Zeichen in einem Dokument entweder als
Einzelzeichen (e mit Umlaut) oder als zwei Zeichen (e + Kombinierungsumlaut) in einem Dokument gespeichert
werden, aber nicht in beiden Formen.
Weitere Informationen zur Unicode-Normalisierung und den spezifischen verwendbaren Formen finden Sie auf der
Unicode-Website unter www.unicode.org/reports/tr15.
Siehe auch
„XHTML-Code“ auf Seite 329
„Dokumentkodierung“ auf Seite 240
Page 86

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Standarddateierweiterung für neue HTML-Dokumente festlegen
Sie können die Standarddateierweiterung von HTML-Dokumenten definieren, die in Dreamweaver erstellt werden.
Für neue HTML-Dokumente kann beispielsweise die Erweiterung .htm oder die Erweiterung .html verwendet
werden.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh).
Sie können auch im Dialogfeld „Neues Dokument“ auf die Schaltfläche „Voreinstellungen“ klicken, um neue
Dokumentvoreinstellungen festzulegen.
2 Klicken Sie in der Kategorieliste links auf „Neues Dokument“.
3 Vergewissern Sie sich, dass im Popupmenü „Standarddokument“ die Option „HTML“ ausgewählt ist.
4 Geben Sie im Feld „Standarderweiterung“ die Dateierweiterung an, die für neue HTML-Dokumente, die in
Dreamweaver erstellt werden, verwendet werden soll.
Auf Windows-Systemen können Sie die folgenden Erweiterungen festlegen: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso,
.xhtml.
Auf Macintosh-Systemen können Sie die folgenden Erweiterungen festlegen: .html, .htm, .shtml, .shtm, .tpl, .lasso,
.xhtml, .ssi.
80
Vorhandene Dokumente öffnen und bearbeiten
Sie können vorhandene Webseiten oder reine Textdokumente öffnen, auch wenn diese nicht in Dreamweaver erstellt
worden sind, und sie in der Entwurfs- oder Codeansicht bearbeiten.
Wenn es sich bei dem zu öffnenden Dokument um eine Microsoft Word-Datei handelt, die als HTML gespeichert
wurde, können Sie die von Word in HTML-Dateien eingefügten überflüssigen Markup-Tags mit dem Befehl „WordHTML optimieren“ entfernen.
Um HTML- oder XHTML-Code zu optimieren, der nicht von Microsoft Word erzeugt wurde, verwenden Sie den
Befehl „HTML optimieren“ bzw. „XHTML optimieren“.
Darüber hinaus können Sie auch andere Textdateien als HTML-Dateien, wie z. B. JavaScript-Dateien, XML-Dateien,
CSS-Stylesheets oder Textdateien, öffnen, die in Textverarbeitungsprogrammen oder Texteditoren gespeichert
wurden.
1 Wählen Sie „Datei“ > „Öffnen“.
Sie können Dateien auch mithilfe des Bedienfelds „Dateien“ öffnen.
2 Wechseln Sie zu der gewünschten Datei und wählen Sie sie aus.
Hinweis: Falls noch nicht geschehen, empfiehlt es sich, zu öffnende und zu bearbeitende Dateien in einer DreamweaverSite anzuordnen, anstatt sie von einer anderen Stelle aus zu öffnen.
3 Klicken Sie auf „Öffnen“.
Das Dokument wird im Dokumentfenster geöffnet. JavaScript-, Text- und CSS-Dateien werden standardmäßig in der
Codeansicht geöffnet. Sie können das Dokument während Ihrer Arbeit in Dreamweaver aktualisieren und die
Änderungen in der Datei speichern.
Page 87

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Siehe auch
„Code optimieren“ auf Seite 359
„Externe Editoren für Multimedia-Dateien starten“ auf Seite 289
„Mit Dateien im Bedienfeld „Dateien“ arbeiten“ auf Seite 87
„Lokale Stammordner einrichten und bearbeiten“ auf Seite 42
Zugehörige Dateien öffnen
In Dreamweaver können Sie Dateien anzeigen, die mit dem Hauptdokument verknüpft sind, ohne dass das
Hauptdokument den Eingabefokus verliert. Wenn beispielsweise CSS- und JavaScript-Dateien mit einem
Hauptdokument verknüpft sind, können Sie diese zugehörigen Dateien in Dreamweaver anzeigen und bearbeiten,
während das Hauptdokument gleichzeitig sichtbar bleibt.
Standardmäßig werden in Dreamweaver die Namen aller Dateien, die mit einem Hauptdokument verknüpft sind, in
der Symbolleiste „Zugehörige Dateien“ unterhalb des Titels des Hauptdokuments angezeigt. Die Anordnung der
Schaltflächen in der Symbolleiste entspricht der Reihenfolge der Hyperlinks zu den zugehörigen Dateien im
Hauptdokument.
Hinweis: Wenn eine zugehörige Datei fehlt, wird in Dreamweaver dennoch die entsprechende Schaltfläche in der
Symbolleiste „Zugehörige Dateien“ angezeigt. Wenn Sie auf die Schaltfläche klicken, wird jedoch keine Datei angezeigt.
81
In Dreamweaver werden die folgenden Typen zugehöriger Dateien unterstützt:
• Client-Skriptdateien
• Server-Side Includes
• Spry-Datensatzquellen (XML und HTML)
• Externe CSS-Stylesheets (einschließlich verschachtelter Stylesheets)
Ein Video des Dreamweaver-Entwicklungsteams mit einem Überblick über die Verwendung zugehöriger Dateien
finden Sie unter www.adobe.com/go/dw10relatedfiles_de.
Ein Video-Tutorial zum Verwenden der Live-Ansicht sowie zu zugehörigen Dateien und zum Code-Navigator finden
Sie unter www.adobe.com/go/lrvid4044_dw_de.
Zugehörige Dateien über die Symbolleiste „Zugehörige Dateien“ öffnen
Führen Sie einen der folgenden Schritte aus:
• Klicken Sie oben im Dokument in der Symbolleiste „Zugehörige Dateien“ auf den Dateinamen der zugehörigen
Datei, die Sie öffnen möchten.
• Klicken Sie in der Symbolleiste „Zugehörige Dateien“ mit der rechten Maustaste auf den Dateinamen der
zugehörigen Datei, die Sie öffnen möchten, und wählen Sie dann im Kontextmenü die Option „Als separate Datei
öffnen“ aus. Wenn Sie eine zugehörige Datei auf diese Weise öffnen, bleibt das Hauptdokument nicht gleichzeitig
sichtbar.
Zugehörige Dateien über den Code-Navigator öffnen
1 Setzen Sie die Einfügemarke in eine Zeile oder in einen Bereich, von denen Sie wissen, dass sie von einer
zugehörigen Datei beeinflusst werden.
2 Warten Sie, bis der Indikator für den Code-Navigator angezeigt wird. Klicken Sie dann auf den Indikator, um den
Code-Navigator zu öffnen.
Page 88

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
3 Bewegen Sie den Mauszeiger über die Elemente im Code-Navigator, um weitere Informationen zu diesen
Elementen anzuzeigen. Wenn Sie beispielsweise eine bestimmte CSS-Farbeigenschaft ändern möchten, jedoch die
entsprechende Regel nicht kennen, können Sie die Eigenschaft suchen, indem Sie den Mauszeiger über die
verfügbaren Regeln im Code-Navigator bewegen.
4 Klicken Sie auf das gewünschte Element, um die entsprechende zugehörige Datei zu öffnen.
Zurück in den Quellcode des Hauptdokuments wechseln
❖ Klicken Sie in der Symbolleiste „Zugehörige Dateien“ auf die Schaltfläche „Quellcode“.
Anzeige zugehöriger Dateien ändern
Ihnen stehen mehrere Möglichkeiten zum Anzeigen zugehöriger Dateien zur Verfügung:
• Wenn Sie eine zugehörige Datei in der Entwurfsansicht oder in der Code- und Entwurfsansicht (geteilte Ansicht)
öffnen, wird die zugehörige Datei oberhalb der Entwurfsansicht des Hauptfensters in einer geteilten Ansicht
angezeigt.
Sie können „Ansicht“ > „Entwurfsansicht oben“ auswählen, wenn die zugehörige Datei stattdessen im
Dokumentfenster unten angezeigt werden soll.
• Wenn Sie eine zugehörige Datei in der vertikal geteilten Code- und Entwurfsansicht („Ansicht“ > „Vertikal teilen“)
öffnen, wird die zugehörige Datei neben der Entwurfsansicht des Hauptfensters in einer geteilten Ansicht
angezeigt.
82
Sie können abhängig von der gewünschten Position der Entwurfsansicht „Entwurfsansicht links“ („Ansicht“ >
„Entwurfsansicht links“) auswählen oder die Auswahl aufheben.
• Wenn Sie eine zugehörige Datei in der geteilten Codeansicht („Ansicht“ > „Geteilte Codeansicht“) oder in der
vertikal geteilten Codeansicht („Ansicht“ > „Vertikal teilen“) öffnen, wird die zugehörige Datei abhängig von den
ausgewählten Optionen in einer geteilten Ansicht unter, über oder neben dem Quellcode des Hauptdokuments
angezeigt.
Die „Codeansicht“ in der Anzeigeoption bezieht sich auf den Quellcode des Hauptdokuments. Wenn Sie
beispielsweise „Ansicht“ > „Codeansicht oben“ auswählen, wird der Quellcode des Hauptdokuments in
Dreamweaver in der oberen Hälfte des Dokumentfensters angezeigt. Wenn Sie „Ansicht“ > „Codeansicht links“
auswählen, wird der Quellcode des Hauptdokuments im linken Bereich des Dokumentfensters angezeigt.
• In der Standardcodeansicht können Sie zugehörige Dokumente nicht gleichzeitig mit dem Quellcode des
Hauptdokuments anzeigen.
Zugehörige Dateien deaktivieren
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“
(Macintosh) aus.
2 Heben Sie in der Kategorie „Allgemein“ die Auswahl von „Zugehörige Dateien aktivieren“ auf.
Siehe auch
„Zwischen Ansichten im Dokumentfenster umschalten“ auf Seite 19
„Zu zugehörigem Code navigieren“ auf Seite 349
„Seitenvorschau in Dreamweaver“ auf Seite 323
Tutorial zu zugehörigen Dateien
Page 89

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Microsoft Word-HTML-Dateien optimieren
Sie können Dokumente öffnen, die in Microsoft Word als HTML-Dateien gespeichert wurden. Anschließend können
Sie im Dialogfeld „Word-HTML optimieren“ den von Word erstellten überflüssigen HTML-Code entfernen. Der
Befehl „Word-HTML optimieren“ kann für Dokumente verwendet werden, die in Word 97 oder höher als HTMLDateien gespeichert wurden.
Der Code, der von Dreamweaver entfernt wird, dient in Word hauptsächlich zur Formatierung und Anzeige des
Dokuments und ist für die Anzeige der HTML-Datei nicht erforderlich. Sie sollten eine Sicherungskopie der
ursprünglichen Word-Datei (.doc) aufbewahren, da das HTML-Dokument eventuell nicht mehr in Word geöffnet
werden kann, nachdem Sie den Befehl „Word-HTML optimieren“ gewählt haben.
Um HTML- oder XHTML-Code zu optimieren, der nicht von Microsoft Word erzeugt wurde, verwenden Sie den
Befehl „HTML optimieren“ bzw. „XHTML optimieren“.
1 Speichern Sie Ihr Microsoft Word-Dokument als HTML-Datei (Webseite).
Hinweis: Auf Windows-Systemen sollten Sie nun die Datei in Word schließen, um zu verhindern, dass es zu einer
Zugriffsverletzung kommt.
2 Öffnen Sie die HTML-Datei in Dreamweaver.
Wechseln Sie in die Codeansicht („Ansicht“ > „Code“), um den von Word erzeugten HTML-Code anzuzeigen.
83
3 Wählen Sie „Befehle“ > „Word-HTML optimieren“.
Hinweis: Wenn Dreamweaver die Word-Version, in der die Datei gespeichert worden ist, nicht bestimmen kann, wählen
Sie die richtige Version aus dem Popupmenü aus.
4 Aktivieren bzw. deaktivieren Sie die Optionen für die Optimierung. Die Voreinstellungen, die Sie hier vornehmen,
werden als Standardoptimierungseinstellungen verwendet.
Dreamweaver wendet die Optimierungseinstellungen auf das HTML-Dokument an und blendet ein
Änderungsprotokoll ein (sofern diese Option nicht im Dialogfeld deaktiviert wurde).
Alle Word-spezifischen Markierungen entfernen entfernt den gesamten Microsoft Word-spezifischen HTML-Code,
einschließlich XML von HTML-Tags, Word-spezifischer Metadaten und Link-Tags im head-Bereich des Dokuments,
Word-XML-Markup, bedingter Tags und deren Inhalt sowie leerer Absätze und Randdefinitionen aus Stilen. Auf der
Registerkarte „Detailliert“ können Sie die obigen Optionen einzeln auswählen.
CSS optimieren entfernt alle Word-spezifischen CSS-Elemente, einschließlich Inline-CSS-Stile, wenn zulässig (dabei
hat der übergeordnete Stil die gleichen Stileigenschaften), Stilattribute, die mit „mso“ beginnen, alle Stildeklarationen,
die nicht CSS entsprechen, alle CSS-Stile aus Tabellen sowie alle nicht benutzten Stildefinitionen aus dem HeadBereich. Sie können diese Optionen auf der Registerkarte „Detailliert“ genau festlegen.
<font>-Tags optimieren entfernt HTML-Tags und wandelt den Standardtextkörper in HTML-Text der Größe 2 um.
Ungültig verschachtelte Tags korrigieren entfernt die Font-Tags, die Word außerhalb der Absatz- und Überschriften-
Tags (Blockebene) einfügt.
Quellcodeformatierung anwenden wendet die Formatierungsoptionen für den HTML-Quellcode, die Sie in den
Voreinstellungen für das HTML-Format und in der Datei SourceFormat.txt angeben, auf das Dokument an.
Protokoll nach Abschluss zeigen zeigt abschließend ein Meldungsfeld an, in dem die Änderungen aufgeführt werden,
die bei der Optimierung am Dokument vorgenommen wurden.
5 Klicken Sie auf „OK“ oder öffnen Sie zuerst die Registerkarte „Detailliert“, wenn die Optionen „Alle Word-
spezifischen Markierungen entfernen“ und „CSS optimieren“ weiter angepasst werden sollen, und klicken Sie
danach auf „OK“.
Page 90

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Siehe auch
„Code optimieren“ auf Seite 359
„Microsoft Office-Dokumente importieren (nur Windows)“ auf Seite 255
Dateien und Ordner verwalten
Verwaltung von Dateien und Ordnern
Über das Bedienfeld „Dateien“ von Dreamweaver können Sie Ihre Dateien verwalten und zwischen dem ClientRechner und einem Remote-Server übertragen. Parallele Datei- und Ordnerstrukturen in beiden Sites werden beim
Übertragen von Dateien zwischen lokalen und Remote-Sites beibehalten. Wenn Sie Dateien von einer Site zu einer
anderen übertragen, erstellt Dreamweaver die entsprechenden Ordner, sofern sie noch nicht vorhanden sind. Darüber
hinaus können die Dateien zwischen lokaler und Remote-Site synchronisiert werden; Dreamweaver kopiert
gegebenenfalls Dateien zwischen den Sites und löscht nicht mehr benötigte Dateien.
Bedienfeld „Dateien“ verwenden
Im Bedienfeld „Dateien“ können Sie Dateien und Ordner anzeigen – auch wenn diese nicht mit einer DreamweaverSite verknüpft sind – und Standardaufgaben der Dateiverwaltung wie beispielsweise das Öffnen und Verschieben von
Dateien durchführen.
84
Hinweis: In früheren Versionen von Dreamweaver wurde das Bedienfeld „Dateien“ „Site“ genannt.
Sie können das Bedienfeld „Dateien“ nach Bedarf verschieben und Voreinstellungen für dieses Bedienfeld festlegen.
Mit diesem Bedienfeld können Sie folgende Aufgaben durchführen:
• Sites, einen Server und lokale Laufwerke aufrufen
• Dateien und Ordner anzeigen
• Dateien und Ordner im Bedienfeld „Dateien“ verwalten
Wählen Sie bei Dreamweaver-Sites die folgenden Optionen aus, um Dateien anzuzeigen oder zu übertragen:
Optionen im erweiterten Bedienfeld „Dateien“
A: Site-Popupmenü B: Verbinden/Trennen C: Aktualisieren D: Ansicht der Site-Dateien E: Testserver F: Repository-Ansicht G: Datei(en)
abrufen H: Datei(en) bereitstellen I: Auschecken J: Einchecken K: Synchronisieren L: Erweitern/Reduzieren
Hinweis: Die Ansicht „Site-Dateien“, die Ansicht „Testserver“ und die Schaltflächen für „Synchronisieren“ werden nur
im erweiterten Bedienfeld „Dateien“ angezeigt.
Site-Popupmenü Ermöglicht die Auswahl einer Dreamweaver-Site und zeigt die Dateien auf dieser Site an. Das Site-
Menü ermöglicht auch den Zugriff auf alle Dateien auf Ihrer lokalen Festplatte – ähnlich wie der Windows Explorer
(Windows) bzw. der Finder (Macintosh).
Verbinden/Trennen (FTP, RDS, WebDAV-Protokoll und Microsoft Visual SourceSafe) - Erstellt eine Verbindung zur
Remote-Site oder trennt die Verbindung. Standardmäßig trennt Dreamweaver die Verbindung zur Remote-Site, wenn
nach 30 Minuten keine Bewegungen festgestellt wurden (nur bei FTP). Wenn Sie das Zeitlimit ändern möchten,
wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) oder „Dreamweaver“ > „Voreinstellungen“ (Macintosh)
und anschließend in der Kategorieliste links die Option „Site“.
Page 91

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Aktualisieren Aktualisiert die Verzeichnislisten der lokalen und der Remote-Site. Mit dieser Schaltfläche können Sie
die Verzeichnislisten manuell aktualisieren, wenn Sie im Dialogfeld „Site-Definition“ die Option „Liste mit lokalen
Dateien automatisch aktualisieren“ oder „Liste mit Remote-Dateien automatisch aktualisieren“ deaktiviert haben.
Ansicht der Site-Dateien Zeigt die Dateistruktur der Remote-Site und der lokalen Site in den zwei Fensterbereichen
des Bedienfelds „Dateien“ an. (Mit einer Voreinstellung können Sie festlegen, welche Site im linken und welche Site
im rechten Fensterbereich angezeigt wird.) Die Ansicht der Site-Dateien ist die Standardansicht für das Bedienfeld
„Dateien“.
Testserver-Ansicht Zeigt die Verzeichnisstruktur des Testservers und der lokalen Site.
Repository-Ansicht Zeigt das Subversion-Repository (SVN) an.
Abrufen Kopiert die ausgewählten Dateien von der Remote-Site in Ihre lokale Site (wobei eventuell vorhandene lokale
Versionen der Dateien überschrieben werden). Wenn Sie das Kontrollkästchen „Ein- und Auschecken von Dateien
aktivieren“ markiert haben, sind die lokalen Kopien schreibgeschützt und die Dateien können von anderen
Teammitgliedern auf der Remote-Site ausgecheckt werden. Ist das Kontrollkästchen „Ein- und Auschecken von
Dateien aktivieren“ nicht markiert, werden die Dateien mit Lese- und Schreibberechtigung versehen.
Hinweis: Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen.
Wenn der Fensterbereich der Remote-Site aktiviert ist, werden die ausgewählten Remote- oder Testserver-Dateien in die
lokale Site kopiert. Ist dagegen der lokale Bereich aktiviert, kopiert Dreamweaver die in der Remote-Site oder auf dem
Testserver gespeicherten Versionen der ausgewählten lokalen Dateien in die lokale Site.
85
Bereitstellen Kopiert die ausgewählten Dateien von der lokalen Site in die Remote-Site.
Hinweis: Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen.
Wenn der lokale Fensterbereich aktiviert ist, werden die ausgewählten lokalen Dateien in die Remote-Site oder auf den
Testserver kopiert. Ist dagegen der Bereich der Remote-Site aktiviert, kopiert Dreamweaver die lokalen Versionen der
ausgewählten Remote-Serverdateien in die Remote-Site.
Wenn Sie eine noch nicht auf der Remote-Site vorhandene Datei bereitstellen und die Option „Ein- und Auschecken
von Dateien aktivieren“ markiert ist, fügt die Datei der Remote-Site als „ausgecheckt“ hinzu. Klicken Sie auf die
Schaltfläche „Dateien einchecken“, wenn die Datei ohne den Status „ausgecheckt“ hinzugefügt werden soll.
Auschecken Überträgt eine Kopie der Datei vom Remote-Server an die lokale Site (wobei gegebenenfalls die
vorhandene lokale Kopie der Datei überschrieben wird) und markiert die Datei auf dem Server als ausgecheckt. Diese
Option ist nicht verfügbar, wenn die Option „Ein- und Auschecken von Dateien aktivieren“ im Dialogfeld „SiteDefinition“ für die aktuelle Site deaktiviert ist.
Einchecken
Überträgt eine Kopie der lokalen Datei an den Remote-Server und ermöglicht es anderen Mitarbeitern, die
Datei zu bearbeiten. Die lokale Datei wird dadurch schreibgeschützt. Diese Option ist nicht verfügbar, wenn die Option
„Ein- und Auschecken von Dateien aktivieren“ im Dialogfeld „Site-Definition“ für die aktuelle Site deaktiviert ist.
Synchronisieren Synchronisiert Dateien zwischen lokalen und Remote-Ordnern.
Schaltfläche „Erweitern/Reduzieren“ Blendet das Bedienfeld „Dateien“ ein bzw. aus, sodass ein bzw. zwei Teilfenster
angezeigt werden.
Siehe auch
„Überblick über das Bedienfeld „Dateien““ auf Seite 17
„Remote-Ordner einrichten“ auf Seite 44
„Dateien in einen Remote-Ordner einchecken und aus einem Remote-Ordner auschecken“ auf Seite 100
„Dateien auf einem Remote-Server bereitstellen“ auf Seite 96
Page 92

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
„Dateien von einem Remote-Server abrufen“ auf Seite 94
„Dateien synchronisieren“ auf Seite 108
Dateien und Ordner anzeigen
Dateien und Ordner können im Bedienfeld „Dateien“ angezeigt werden, unabhängig davon, ob sie mit einer
Dreamweaver-Site verknüpft sind oder nicht. Wenn Sites, Dateien oder Ordner im Bedienfeld „Dateien“ angezeigt
werden, können Sie die Größe des Anzeigebereichs ändern. Bei Dreamweaver-Sites können Sie das Bedienfeld
„Dateien“ zudem erweitern bzw. reduzieren.
Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ auch anpassen, indem Sie die Ansicht ändern (für die
lokale Site oder Remote-Site), die standardmäßig im reduzierten Bedienfeld angezeigt wird. Sie können auch die
Inhaltsanzeigen im erweiterten Bedienfeld „Dateien“ mit der Option „Immer anzeigen“ umschalten.
Siehe auch
„Remote-Ordner einrichten“ auf Seite 44
„Testserver einrichten“ auf Seite 50
Bedienfeld „Dateien“ öffnen oder schließen
❖ Wählen Sie „Fenster“ > „Dateien“.
86
Das Bedienfeld „Dateien“ erweitern bzw. reduzieren (nur Dreamweaver-Sites)
❖ Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) auf die Schaltfläche zum
Erweitern/Reduzieren .
Hinweis: Wenn Sie auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das Bedienfeld zu erweitern, während es
angedockt ist, wird das Bedienfeld maximiert, sodass Sie nicht im Dokumentfenster arbeiten können. Sie können zum
Dokumentfenster zurückkehren, indem Sie erneut auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das
Bedienfeld zu reduzieren. Wenn Sie auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das Bedienfeld zu
erweitern, während es nicht angedockt ist, können Sie weiterhin im Dokumentfenster arbeiten. Sie müssen das Bedienfeld
reduzieren, bevor Sie es wieder andocken können.
Wenn das Bedienfeld „Dateien“ reduziert wurde, wird der Inhalt der lokalen Site, der Remote-Site oder des Testservers
in Form einer Dateiliste angezeigt. Wenn das Bedienfeld „Dateien“ erweitert wurde, werden die lokale Site und
entweder die Remote-Site oder der Testserver angezeigt.
Die Größe des Anzeigebereichs im erweiterten Bedienfeld „Dateien“ ändern
❖ Führen Sie im erweiterten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) einen der folgenden Schritte aus:
• Ziehen Sie den Balken, der die beiden Ansichtsbereiche trennt, nach links oder rechts, um den linken bzw. rechten
Fensterbereich zu verkleinern oder zu vergrößern.
• Navigieren Sie mithilfe der Bildlaufleisten am unteren Rand des Bedienfelds „Dateien“ durch den Inhalt der
Ansicht.
Die Site-Ansicht im Bedienfeld „Dateien“ ändern (nur Dreamweaver-Sites)
❖ Führen Sie einen der folgenden Schritte aus:
• Wählen Sie im minimierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) im Popupmenü „Site-Ansicht“ die
Option „Lokale Ansicht“, „Remote-Ansicht“, „Testserver“ oder „Repository-Ansicht“ aus.
Page 93

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Hinweis: Als Standardeinstellung wird im Popupmenü „Site-Ansicht“ die lokale Ansicht angezeigt.
• Klicken Sie im maximierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) auf die Schaltfläche „Site-Dateien“ (für
die Remote-Site), die Schaltfläche „Testserver“ oder die Schaltfläche „Repository-Dateien“.
ABC
A: Site-Dateien B: Testserver C: Repository-Dateien
Hinweis: Eine Remote-Site, einen Testserver oder ein SVN-Repository können Sie erst anzeigen, nachdem Sie sie
eingerichtet haben.
Dateien außerhalb einer Dreamweaver-Site anzeigen
❖ Über das Site-Popupmenü können Sie durch die Ordnerstruktur Ihres Computers navigieren, wie Sie es vom
Windows Explorer (Windows) bzw. vom Finder (Macintosh) her gewohnt sind.
87
Mit Dateien im Bedienfeld „Dateien“ arbeiten
Sie können Dateien öffnen oder umbenennen; Dateien hinzufügen, verschieben oder löschen; oder das Bedienfeld
„Dateien“ nach vorgenommenen Änderungen aktualisieren.
Bei Dreamweaver-Sites können Sie außerdem feststellen, welche Dateien (entweder in der lokalen Site oder in der
Remote-Site) aktualisiert wurden, seit sie zum letzten Mal übertragen wurden.
Siehe auch
„Dateien synchronisieren“ auf Seite 108
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 91
Dateien öffnen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der
aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site, einen Server oder ein Laufwerk aus.
2 Wechseln Sie zu der gewünschten Datei, die Sie öffnen möchten.
3 Führen Sie einen der folgenden Schritte aus:
• Doppelklicken Sie auf das Symbol der jeweiligen Datei.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf das Symbol der
Datei und wählen Sie dann „Öffnen“.
Dreamweaver öffnet die Datei im Dokumentfenster.
Dateien und Ordner erstellen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) eine Datei bzw. einen Ordner aus.
Page 94

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Dreamweaver erstellt die neue Datei bzw. den neuen Ordner im derzeit ausgewählten Ordner oder in dem Ordner, in
dem sich die ausgewählte Datei befindet.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) und wählen Sie dann
„Neue Datei“ bzw. „Neuer Ordner“.
3 Geben Sie einen Namen für die neue Datei oder den neuen Ordner ein.
4 Drücken Sie die Eingabetaste (Windows) bzw. Return (Macintosh).
Dateien und Ordner löschen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die zu löschende Datei bzw. den zu löschenden
Ordner aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) und wählen Sie dann
„Bearbeiten“ > „Löschen“ aus.
Dateien und Ordner umbenennen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die umzubenennende Datei bzw. den
umzubenennenden Ordner aus.
2 Führen Sie einen der folgenden Schritte aus, um den Namen der Datei bzw. des Ordners zu aktivieren:
• Klicken Sie zweimal mit einer kleinen Pause dazwischen auf den Dateinamen.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) auf das Symbol der
Datei und wählen Sie dann „Bearbeiten“ > „Umbenennen“ aus.
3 Geben Sie den neuen Namen über den alten Namen ein.
4 Drücken Sie die Eingabetaste (Windows) bzw. Return (Macintosh).
88
Dateien und Ordner verschieben
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die zu verschiebende Datei bzw. den zu
verschiebenden Ordner aus.
2 Führen Sie einen der folgenden Schritte aus:
• Kopieren Sie die Datei bzw. den Ordner und fügen Sie sie bzw. ihn am neuen Speicherort ein.
• Ziehen Sie die Datei bzw. den Ordner an den neuen Speicherort.
3 Aktualisieren Sie das Bedienfeld „Dateien“, um die Datei bzw. den Ordner am neuen Speicherort zu sehen.
Bedienfeld „Dateien“ aktualisieren
❖ Führen Sie einen der folgenden Schritte aus:
• Klicken Sie mit der rechten Maustaste (Windows), bzw. bei gedrückter Ctrl-Taste (Macintosh) auf eine Datei oder
einen Ordner und wählen Sie „Aktualisieren“.
• Nur bei Dreamweaver-Sites: Klicken Sie im Bedienfeld „Dateien“ auf die Schaltfläche „Aktualisieren“ (dadurch
werden beide Fensterbereiche aktualisiert).
Hinweis: Dreamweaver aktualisiert das Bedienfeld „Dateien“, wenn Sie Änderungen in einer anderen Anwendung
vornehmen und dann zu Dreamweaver zurückkehren.
Page 95

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Nach Dateien in der Dreamweaver-Site suchen
In Dreamweaver können Sie ausgewählte, geöffnete, ausgecheckte und kürzlich geänderte Dateien problemlos in Ihrer
Site suchen. Außerdem können Sie in Ihrer lokalen Site bzw. Remote-Site nach neueren Dateien suchen.
Siehe auch
„Berichte zum Testen von Sites verwenden“ auf Seite 128
Geöffnete Dateien in der Site suchen
1 Öffnen Sie die Datei im Dokumentfenster.
2 Wählen Sie „Site“ > „In der Site suchen“.
Die Datei wird in Dreamweaver im Bedienfeld „Dateien“ ausgewählt.
Hinweis: Wenn die geöffnete Datei im Dokumentfenster nicht Bestandteil der aktuellen Site im Bedienfeld „Dateien“ ist,
versucht Dreamweaver festzustellen, zu welchen Dreamweaver-Sites die Datei gehört. Wenn die aktuelle Datei nur zu
einer lokalen Site gehört, wird diese Site in Dreamweaver im Bedienfeld „Dateien“ geöffnet, und die Datei wird
hervorgehoben.
Ausgecheckte Dateien in einer Dreamweaver-Site suchen und auswählen
❖ Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“ und wählen Sie dann „Bearbeiten“ > „Ausgecheckte Dateien auswählen“.
89
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Ausgewählte Dateien in der lokalen Site oder Remote-Site suchen
1 Wählen Sie in der lokalen Ansicht oder in der Remote-Ansicht des Bedienfelds „Dateien“ („Fenster“ > „Dateien“)
die Datei aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Macintosh) und wählen Sie dann
„Auf lokaler Site lokalisieren“ oder „Auf Remote-Site lokalisieren“ (je nachdem, wo die Datei ausgewählt wurde).
Die Datei wird in Dreamweaver im Bedienfeld „Dateien“ ausgewählt.
Dateien finden und auswählen, deren lokale Version neuer ist als die Version in der RemoteSite
❖ Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“ und wählen Sie dann „Bearbeiten“ > „Neuere auswählen (lokal)“.
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Dateien finden und auswählen, deren Version in der Remote-Site neuer ist als die lokale Version
❖ Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“ und wählen Sie dann „Bearbeiten“ > „Neuere auswählen (entfernt)“.
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Page 96

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Kürzlich geänderte Dateien in Ihrer Site suchen
1 Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“ und wählen Sie dann „Bearbeiten“ > „Zuletzt bearbeitete auswählen“.
2 Führen Sie einen der folgenden Schritte aus, um Suchdaten für die Berichterstellung anzugeben:
• Zur Erstellung eines Berichts über alle in den vergangenen Tagen geänderten Dateien wählen Sie „Dateien, die
erstellt oder geändert wurden, in den letzten“ und geben im Feld eine Zahl ein.
• Zur Erstellung eines Berichts über alle innerhalb eines bestimmten Zeitraums geänderten Dateien klicken Sie auf den
Optionsschalter „Dateien, die erstellt oder geändert wurden, zwischen“ und geben dann einen Datumsbereich ein.
3 Optional: Geben Sie im Feld „Geändert von“ einen Benutzernamen ein, um die Suche auf Dateien zu beschränken,
die von einem bestimmten Benutzer im angegebenen Datumsbereich geändert wurden.
Hinweis: Diese Option ist nur für Berichte auf Contribute-Sites verfügbar.
4 Wählen Sie bei Bedarf einen Optionsschalter, um anzugeben, wo die im Bericht enthaltenen Dateien angezeigt
werden sollen:
Lokales System, wenn die Site statische Seiten enthält.
Testserver, wenn die Site dynamische Seiten enthält.
Hinweis: Bei dieser Option wird vorausgesetzt, dass im Dialogfeld „Site-Definition“ ein Testserver definiert wurde
(XREF). Wenn Sie ein URL-Präfix für einen Testserver eingeben, der nicht definiert wurde, oder wenn Sie einen Bericht
für mehr als eine Site ausführen, ist diese Option nicht verfügbar.
90
Anderes Speicherverzeichnis, wenn Sie im Textfeld einen Pfad eingeben möchten.
5 Klicken Sie auf „OK“, um Ihre Einstellungen zu speichern.
Dreamweaver markiert die im festgelegten Zeitraum geänderten Dateien im Bedienfeld „Dateien“.
Nicht verwendete Dateien identifizieren und löschen
Sie können Dateien, die in Ihrer Site nicht mehr benötigt werden, identifizieren und löschen.
1 Wählen Sie „Site“ > „Hyperlinks auf der ganzen Site prüfen“.
Dreamweaver überprüft alle Hyperlinks in der Site und listet fehlerhafte Hyperlinks im Bedienfeld „Ergebnisse“ auf.
2 Wählen Sie im Popupmenü des Bedienfelds „Hyperlink-Prüfer“ die Option „Verwaiste Dateien“ aus.
Dreamweaver zeigt alle Dateien an, zu denen es keine eingehenden Hyperlinks gibt, d. h., dass keine Dateien in Ihrer
Seite mit diesen Dateien verknüpft sind.
3 Wählen Sie die zu löschenden Dateien aus und drücken Sie die Entf-Taste (Windows) bzw. Befehl+Löschen
(Macintosh).
Wichtig: Auch wenn es in Ihrer Site keine Dateien gibt, die mit diesen Dateien verknüpft sind, können die aufgeführten
Dateien trotzdem mit anderen Dateien verknüpft sein. Gehen Sie daher beim Löschen der Dateien vorsichtig vor.
Siehe auch
„Site-Cloaking aktivieren und deaktivieren“ auf Seite 121
Page 97

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Sites, einen Server und lokale Laufwerke aufrufen
Sie können Dateien und Ordner auf Ihren Dreamweaver-Sites sowie auf anderen Sites außerhalb Dreamweaver
aufrufen, ändern und speichern. Zusätzlich zu Dreamweaver-Sites können Sie einen Server, ein lokales Laufwerk oder
Ihren Desktop aufrufen.
Bevor Sie einen Remote-Server aufrufen können, müssen Sie Dreamweaver für die Zusammenarbeit mit dem Server
einrichten.
Hinweis: Am einfachsten können Sie Ihre Dateien verwalten, indem Sie eine Dreamweaver-Site erstellen.
Siehe auch
„Lokale Stammordner einrichten und bearbeiten“ auf Seite 42
Vorhandene Dreamweaver-Site öffnen
❖ Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der
aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site aus.
91
Ordner auf einem Remote-FTP- oder Remote-RDS-Server öffnen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der
aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird, einen Server aus.
Hinweis: Für alle Server, die Sie für den Betrieb mit Dreamweaver konfiguriert haben, werden die Servernamen
angezeigt.
2 Wechseln Sie wie gewohnt zu der gewünschten Datei und bearbeiten Sie diese.
Auf lokale Laufwerke oder auf Ihren Desktop zugreifen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Menü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt werden, die Option „Desktop“, „Lokaler Datenträger“ oder „CDLaufwerk“.
Page 98

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
2 Wechseln Sie zur gewünschten Datei. Danach stehen folgende Möglichkeiten zur Verfügung:
• Dateien in Dreamweaver oder in anderen Anwendungen öffnen
• Dateien umbenennen
• Dateien kopieren
• Dateien löschen
• Dateien ziehen
Wenn Sie eine Datei von einer Dreamweaver-Site in eine andere oder in einen Ordner ziehen, der nicht zu einer
Dreamweaver-Site gehört, wird die gezogene Datei von Dreamweaver an den Speicherort, an dem Sie die Datei
ablegen, kopiert. Wenn Sie eine Datei hingegen innerhalb derselben Dreamweaver-Site an einen anderen Ort ziehen,
wird die Datei von Dreamweaver an den neuen Speicherort verschoben. Wenn Sie eine Datei, die nicht zu einer
Dreamweaver-Site gehört, in einen anderen Ordner ziehen, der ebenfalls nicht zu einer Dreamweaver-Site gehört,
wird die Datei von Dreamweaver an den neuen Speicherort verschoben.
Hinweis: Um eine Datei zu verschieben, die von Dreamweaver standardmäßig kopiert wird, halten Sie beim Ziehen die
Umschalttaste (Windows) bzw. die Befehlstaste (Macintosh) gedrückt. Um eine Datei zu kopieren, die von Dreamweaver
standardmäßig verschoben wird, halten Sie beim Ziehen die Strg-Taste (Windows) bzw. die Wahltaste (Macintosh)
gedrückt.
92
Angezeigte Datei- und Ordnerdetails im erweiterten Bedienfeld „Dateien“ anpassen
Wenn eine Dreamweaver-Site im erweiterten Bedienfeld „Dateien“ angezeigt wird, werden Informationen über die
Dateien und Ordner im Spaltenformat angezeigt. Zu diesen Informationen gehören Dateityp und Änderungsdatum
der jeweiligen Datei.
Zum Anpassen von Spalten gibt es die folgenden Möglichkeiten (manche Vorgänge sind nur auf hinzugefügte Spalten
und nicht auf Standardspalten anwendbar):
• Spalten neu ordnen oder neu ausrichten
• Neue Spalten hinzufügen (maximal 10 Spalten sind möglich)
• Spalten ausblenden (außer Spalte „Dateiname“)
• Spalten für die gemeinsame Nutzung durch alle mit der Site verbundenen Benutzer zugänglich machen
• Spalten löschen (nur benutzerdefinierte Spalten)
• Spalten umbenennen (nur benutzerdefinierte Spalten)
• Mit einer Design Note verknüpfen (nur benutzerdefinierte Spalten)
Spaltenreihenfolge ändern
❖ Wählen Sie einen Spaltennamen aus und klicken Sie dann auf den Aufwärts- oder Abwärtspfeil, um die Position
der ausgewählten Spalte zu ändern.
Hinweis: Sie können die Reihenfolge aller Spalten ändern, mit Ausnahme der Spalte „Name“. Diese Spalte befindet sich
stets am Anfang.
Spalten hinzufügen, löschen oder ändern
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus und klicken Sie dann auf „Bearbeiten“.
Page 99

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
3 Vergewissern Sie sich, dass die Registerkarte „Erweitert“ ausgewählt ist.
4 Wählen Sie links in der Kategorieliste die Option „Dateiansichtsspalten“.
5 Wählen Sie eine Spalte aus und klicken Sie auf das Pluszeichen (+), um eine Spalte hinzuzufügen, bzw. auf das
Minuszeichen (–), um eine Spalte zu löschen.
Hinweis: Die Spalte wird sofort und ohne Rückfrage gelöscht. Vergewissern Sie sich deshalb vor dem Klicken auf das
Minuszeichen (–), dass Sie die Spalte wirklich löschen möchten.
6 Geben Sie im Feld „Spaltenname“ einen Namen für die Spalte ein.
7 Wählen Sie im Popupmenü „Mit Design Note verknüpfen“ einen Wert aus oder geben Sie einen Wert ein.
Hinweis: Sie müssen eine neue Spalte mit einer Design Note verknüpfen, damit Daten vorhanden sind, die im Bedienfeld
„Dateien“ angezeigt werden können.
8 Wählen Sie eine Ausrichtungsoption, um festzulegen, wie Text innerhalb der Spalte ausgerichtet wird.
9 Aktivieren oder deaktivieren Sie die Option „Anzeigen“, um die Spalte ein- oder auszublenden.
10 Aktivieren Sie die Option „An alle Benutzer dieser Site freigeben“, damit alle Benutzer, die mit der Remote-Site
verbunden sind, die Spalte verwenden können.
Spalteneinträge im Bedienfeld „Dateien“ nach den gewünschten Details sortieren
❖ Klicken Sie auf die Überschrift der Spalte, deren Einträge sortiert werden sollen.
93
Klicken Sie erneut auf die Überschrift, um die Reihenfolge (aufsteigend oder absteigend) umzukehren, in der
Dreamweaver die Spalteneinträge sortiert.
Dateien vom Server abrufen/auf dem Server bereitstellen
Dateiübertragung und abhängige Dateien
Wenn Sie in einem Team arbeiten, können Sie mithilfe des Eincheck-/Auschecksystems Dateien zwischen lokalen
Sites und Remote-Sites übertragen. Wenn Sie allein an der Remote-Site arbeiten, können Sie mit den Befehlen
„Bereitstellen“ und „Abrufen“ Dateien übertragen, ohne sie ein- oder auszuchecken.
Wenn Sie ein Dokument mit dem Bedienfeld „Dateien“ zwischen einem lokalen und einem Remote-Ordner
übertragen, haben Sie die Möglichkeit, die unabhängigen Dateien des Dokuments zu übertragen. Abhängige Dateien
sind Bilder, externe Stylesheets und andere Dateien, auf die in Ihrem Dokument verwiesen wird und die ein Browser
beim Laden des Dokuments ebenfalls lädt.
Hinweis: Wenn Sie eine neue Datei auschecken, sollten Sie auch die abhängigen Dateien herunterladen. Wenn sich die
neuesten Versionen der abhängigen Dateien bereits auf der lokalen Festplatte befinden, müssen sie jedoch nicht erneut
heruntergeladen werden. Auch beim Upload und Einchecken von Dateien ist es nicht notwendig, die Dateien zu senden,
wenn auf der Remote-Site bereits aktuelle Dateien vorhanden sind.
Bibliothekselemente werden als abhängige Dateien behandelt.
Einige Server melden beim Bereitstellen von Bibliothekselementen Fehler. Sie können diese Dateien jedoch
ausschließen, um ihre Übertragung zu verhindern.
Page 100

DREAMWEAVER CS4 VERWENDEN
Dateien erstellen und verwalten
Siehe auch
„Dateien ein- und auschecken“ auf Seite 98
„Site-Cloaking aktivieren und deaktivieren“ auf Seite 121
Dateiübertragung im Hintergrund
Sie können sich beim Bereitstellen oder Abrufen von Dateien anderen Aktivitäten zuwenden, die vom Server
unabhängig sind. Die Dateiübertragung im Hintergrund ist bei allen von Dreamweaver unterstützten
Übertragungsprotokollen möglich: FTP, SFTP, LAN, WebDAV, Microsoft Visual SourceSafe, Subversion und RDS.
Zu den serverunabhängigen Aktivitäten gehören das Bedienen der Tastatur, Bearbeiten externer Stylesheets, Erzeugen
von Berichten für die ganze Site und Erstellen neuer Sites.
Dreamweaver kann die folgenden serverbezogenen Aktionen nicht ausführen, während Dateien übertragen werden:
• Dateien bereitstellen, abrufen, ein- und auschecken
• Auschecken rückgängig machen
• Datenbankverbindung erstellen
• Dynamische Daten binden
• Vorschau von LiveData erstellen
• Webdienst einfügen
• Remote-Dateien oder -Ordner löschen
• Vorschau in einem Browser auf einem Testserver anzeigen
• Dateien auf einem Remote-Server speichern
• Bilder von einem Remote-Server einfügen
• Dateien von einem Remote-Server öffnen
• Dateien beim Speichern automatisch bereitstellen
• Dateien zur Remote-Site ziehen
• Dateien auf der Remote-Site ausschneiden, kopieren oder einfügen
• Remote-Ansicht aktualisieren
94
Das Dialogfeld „Dateivorgang im Hintergrund“ ist bei Dateiübertragungen standardmäßig geöffnet. Sie können das
Dialogfeld minimieren, indem Sie in der rechten oberen Ecke auf die Schaltfläche „Minimieren“ klicken. Wenn Sie das
Dialogfeld während einer Dateiübertragung schließen, wird die Übertragung abgebrochen.
Dateien von einem Remote-Server abrufen
Mit dem Befehl „Abrufen“ werden Dateien von der Remote-Site in Ihre lokale Site kopiert. Sie können Dateien im
Bedienfeld „Dateien“ oder im Dokumentfenster abrufen.
Dreamweaver erstellt ein Protokoll der Dateivorgänge, die während der Übertragung stattgefunden haben und die Sie
anzeigen und speichern können.
Hinweis: Die Dateiübertragung im Hintergrund kann nicht abgeschaltet werden. Wenn das Übertragungsprotokoll im
Dialogfeld „Dateivorgang im Hintergrund“ geöffnet ist, können Sie es schließen, um so die Übertragungsleistung zu
verbessern.
 Loading...
Loading...