Page 1

Utilisation
ADOBE® DREAMWEAVER® CS4
Page 2

Copyright
©2008 Adobe Systems Incorporated. Tous droits réservés.
Utilisation d'Adobe
Si le présent guide est distribué avec un logiciel sous contrat de licence de l’utilisateur final, ce guide, de même que le logiciel dont il traite, est cédé sous licence
et ne peut être copié ou utilisé que conformément à cette licence. Sauf autorisation spécifiée dans la licence, aucune partie de cette publication ne peut être
reproduite, enregistrée sur un système de recherche ou transmise sous quelque forme ou par quelque moyen que ce soit (enregistrement électronique, mécanique
ou autre), sans l’autorisation écrite préalable d’Adobe Systems Incorporated. Notez que le contenu de ce manuel est protégé par des droits d’auteur, même s’il
n’est pas distribué avec un logiciel accompagné d’un contrat de licence pour l’utilisateur final.
Les informations contenues dans ce guide sont fournies à titre informatif uniquement ; elles sont susceptibles d’être modifiées sans préavis et ne doivent pas être
interprétées comme étant un engagement de la part d’Adobe Systems Incorporated. Adobe Systems Incorporated n’accepte aucune responsabilité quant aux
erreurs ou inexactitudes pouvant être contenues dans le présent guide.
Nous attirons votre attention sur le fait que les illustrations ou images que vous pouvez être amené à incorporer à vos projets peuvent être protégées par des
droits d’auteur. L’inclusion non autorisée de tels éléments dans vos nouveaux travaux peut constituer une violation des droits du détenteur du copyright. Veuillez
vous assurer que vous obtenez toute autorisation nécessaire auprès du détenteur du copyright.
Toute référence à des noms de sociétés dans les modèles types n’est utilisée qu’à titre d’exemple et ne fait référence à aucune société réelle.
Adobe, the Adobe logo, ActionScript, ColdFusion, Contribute, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, FreeHand, HomeSite,
Illustrator, InDesign, JRun, Shockwave, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States
and/or other countries.
ActiveX, Microsoft, Windows, and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other
countries. Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Java, Solaris, and SunOS are
trademarks or registered trademarks of Sun Microsystems, Inc. in the United States and other countries. Linux is the registered trademark of Linus Torvalds in
the U.S. and other countries. UNIX is a registered trademark of The Open Group in the US and other countries. Arial is a trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and certain other jurisdictions. Times New Roman is a registered trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and may be registered in certain other jurisdictions. All other trademarks are the property of
their respective owners.
This product includes software developed by the Apache Software Foundation (
The Graphics Interchange Format © is the Copyright property of CompuServe Incorporated. GIF(sm) is a Service Mark property of CompuServe Incorporated.
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia (
compressed audio within the Software for real time or live broadcasts. If you require an MP3 decoder for real time or live broadcasts, you are responsible for
obtaining this MP3 technology license.
Speech compression and decompression technology licensed from Nellymoser, Inc. (
Video in Flash Player is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Sorenson Spark
® Dreamweaver® CS4 pour Windows® et Mac OS
http://www.apache.org/).
http://www.mp3licensing.com). You cannot use the MP3
www.nellymoser.com)
http://www.on2.com.
http://www.opensymphony.com/)
™ video compression and decompression technology licensed from Sorenson Media, Inc.
The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. Database © 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc., ©
1994. All Rights Reserved. Proximity Technology Inc. The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. © 1990 Williams Collins Sons
& Co. Ltd. © 1997 - All rights reserved Proximity Technology Inc. © 1990 Williams Collins Sons & Co. Ltd. © 1990 - All rights reserved Proximity Technology
Inc. © Oxford University Press © 2000. All rights reserved Proximity Technology Inc. © 1990 IDE a.s. © 1990 - All rights reserved Proximity Technology Inc.
This product includes software developed by Fourthought, Inc. (
This product includes software developed by CollabNet (
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublishedrights reserved under the copyright laws of the United States.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable
equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment
Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60,
60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
http://www.fourthought.com).
http://www.Collab.Net/)
Page 3

Sommaire
Chapitre 1 : Ressources
Activation et enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Aide et assistance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Services, téléchargements et extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Dernières nouveautés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapitre 2 : Espace de travail
Déroulement du travail et espace de travail dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Utilisation de la fenêtre de document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Utilisation de barres d'outils, d'inspecteurs et de menus contextuels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Personnalisation de l'espace de travail de CS4 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Chapitre 3 : Utilisation de sites Dreamweaver
Configuration d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Gestion des sites Contribute avec Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Utilisation de fichiers sans définir de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Options de l'onglet Elémentaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
iii
Chapitre 4 : Création et gestion de fichiers
Création et ouverture de documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Gestion des fichiers et des dossiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Acquisition et placement de fichiers depuis ou vers votre serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Archivage et extraction de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Synchronisation de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Création de fichiers InContext Editing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Comparaison de fichiers pour en chercher les différences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Restauration de fichiers (utilisateurs de Contribute) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Voilage de fichiers et de dossiers dans votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Stockage des informations sur les fichiers dans des Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Test de votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Chapitre 5 : Gestion des actifs et des bibliothèques
A propos des actifs et des bibliothèques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Utilisation des actifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Création et gestion d'une liste d'actifs favoris . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Utilisation des éléments de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Chapitre 6 : Création de pages avec CSS
Description des feuilles de style en cascade . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Création et gestion de CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Mise en forme des pages avec CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 165
Utilisation des balises Div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Page 4

UTILISATION DE DREAMWEAVER CS4
Sommaire
Chapitre 7 : Mise en forme des pages avec HTML
Utilisation d'assistances visuelles pour la mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Présentation de contenu à l'aide de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Utilisation de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Chapitre 8 : Ajout de contenu dans les pages
Utilisation des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Ajout et mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Ajout et modification d'images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
Insertion de fichiers SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Insertion de fichiers FLV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Ajout de séquences audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Ajout d'autres objets multimédias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Automatisation des tâches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Chapitre 9 : Liens et navigation
A propos des liens et de la navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Etablissement de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Menus de reroutage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Barres de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
Cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Résolution des problèmes liés aux liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
iv
Chapitre 10 : Aperçu des pages
Prévisualisation de pages dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Aperçu des pages dans les navigateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Aperçu des pages dans les périphériques mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Chapitre 11 : Utilisation de code de page
Informations générales sur le codage dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 314
Configuration d'un environnement de codage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Définition des préférences de codage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Rédaction et modification de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
Réduction du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Optimisation et débogage de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 344
Modification de code en mode Création . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Utilisation de contenu d'en-tête pour les pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Utilisation des inclusions côté serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
Gestion des bibliothèques de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Importation de balises personnalisées dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
Chapitre 12 : Ajout de comportements JavaScript
Utilisation des comportements JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Application de comportements Dreamweaver intégrés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Chapitre 13 : Utilisation d'autres applications
Intégration entre les applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Utilisation de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 390
Page 5

UTILISATION DE DREAMWEAVER CS4
Sommaire
Utilisation de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Utilisation de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Utilisation de Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Utilisation de Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 410
Utilisation de ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Gestion des connexions aux services Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Chapitre 14 : Création et gestion des modèles
A propos des modèles Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Reconnaissance des modèles et des documents basés sur un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Création d'un modèle Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Création de régions modifiables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Création de régions répétées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Utilisation des régions facultatives . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Définition d'attributs de balise modifiables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 432
Création d'un modèle imbriqué . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Modification, mise à jour et suppression de modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Exportation et importation du contenu d'un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 440
Application ou suppression d'un modèle depuis un document existant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Modification du contenu d'un document basé sur un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Syntaxe des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Définition de préférences de programmation pour les modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 447
v
Chapitre 15 : Création de pages Spry visuellement
A propos du cadre applicatif Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Utilisation des widgets Spry (instructions générales) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Utilisation du widget Accordéon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451
Utilisation du widget Barre de menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 454
Utilisation du widget Panneau réductible . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Utilisation du widget Panneau à onglet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 462
Utilisation du widget Info-bulle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 464
Utilisation du widget Validation de groupe de boutons radio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 466
Utilisation du widget Validation de zone de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 470
Utilisation du widget Zone de texte de validation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Utilisation du widget Validation de la sélection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 478
Utilisation du widget Validation de case à cocher . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 481
Utilisation du widget Validation de mot de passe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 484
Utilisation du widget Validation de confirmation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 488
Affichage de données à l'aide de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 491
Ajout d'effets Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Chapitre 16 : Affichage de données XML avec XSLT
A propos de XML et de XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Exécution de transformations XSL sur le serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 517
Exécution de transformations XSL sur le client . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 534
Entités de caractère manquant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 536
Page 6

UTILISATION DE DREAMWEAVER CS4
Sommaire
Chapitre 17 : Préparation à la création de sites dynamiques
Description des applications Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 539
Configuration de l'ordinateur pour le développement d'applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 547
Connexions aux bases de données pour les développeurs ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 552
Connexions aux bases de données pour les développeurs ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Connexions aux bases de données pour les développeurs PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 561
Résolution des problèmes de connexion aux bases de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 563
Suppression de scripts de connexion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 569
Chapitre 18 : Ajout de contenu dynamique aux pages Web
Optimisation de l'espace de travail pour le développement visuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 570
Conception de pages dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Présentation des sources de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 575
Panneaux de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 581
Définition de sources de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 582
Ajout de contenu dynamique dans les pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 597
Modification d'un contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601
Affichage des enregistrements de base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Affichage des données dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 614
Ajout de comportements de serveur personnalisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 618
vi
Chapitre 19 : Création visuelle d'applications
Création de pages principales et détaillées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Création de pages de recherche et de résultats . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 638
Création d'une page d'insertion d'enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 644
Création de pages de mise à jour d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 648
Création de pages de suppression d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 653
Création de pages avec objets de manipulation de données avancés (ColdFusion, ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 662
Création d'une page d'enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 667
Création d'une page d'ouverture de session . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 670
Création d'une page à accès restreint . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 672
Sécurisation d’un dossier dans votre application (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 675
Utilisation de composants ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 675
Chapitre 20 : Création de formulaires
Collecte d'informations auprès des utilisateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 683
Création de formulaires Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 686
Création de formulaires ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 701
Chapitre 21 : Accessibilité
Dreamweaver et l'accessibilité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 715
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 719
Page 7

Chapitre 1 : Ressources
Avant de commencer à vous servir de votre logiciel, prenez le temps de lire la présentation relative à l'activation et aux
nombreuses ressources à votre disposition. Vous avez accès à des vidéos d’explication, des modules externes, des
modèles, des communautés d’utilisateurs, des séminaires, des didacticiels, des flux RSS, etc.
Activation et enregistrement
Aide à l’installation
Pour obtenir de l’aide pendant l’installation, consultez le Centre d’assistance à l’installation à l’adresse suivante :
www.adobe.com/go/cs4install_fr.
Activation de la licence
Lors du processus d’installation, votre logiciel Adobe contacte Adobe afin d’achever le processus d’activation de la
licence. Aucune donnée personnelle n’est transmise lors de cette opération. Pour plus de détails sur l’activation du
produit, consultez le site Web d’Adobe à l’adresse http://www.adobe.com/go/activation_fr.
1
L’activation d’une licence monoutilisateur prend en charge deux ordinateurs. Par exemple, vous pouvez installer le
produit sur un ordinateur de bureau de votre lieu de travail et sur un ordinateur portable utilisé à votre domicile. Si
vous souhaitez installer le logiciel sur un troisième ordinateur, vous devez d’abord le désactiver sur l’un des deux autres
ordinateurs. Choisissez la commande Aide > Désactiver.
Enregistrement
Enregistrez votre produit afin de bénéficier gratuitement d’une aide à l’installation, de notifications de mises à jour,
ainsi que d’autres services.
❖ Pour procéder à l’enregistrement, suivez les instructions affichées dans la boîte de dialogue d’enregistrement qui
s’affiche après l’installation du logiciel.
Si vous reportez l’enregistrement, vous pourrez effectuer cette procédure ultérieurement en choisissant la commande
Aide > Enregistrement.
Programme d’amélioration des produits Adobe
Après un certain nombre d’utilisations du logiciel Adobe, une boîte de dialogue peut éventuellement apparaître, vous
invitant à participer au programme d’amélioration des produits Adobe.
Si vous acceptez d’y participer, des données relatives à votre utilisation du logiciel sont envoyées à Adobe. Aucune
information personnelle n’est enregistrée ou transmise. Le programme d’amélioration des produits Adobe ne
rassemble que les informations concernant les fonctionnalités et les outils que vous utilisez dans le logiciel, ainsi que
la fréquence d’utilisation.
Vous pouvez rejoindre ou quitter le programme d’amélioration à tout moment :
• Pour participer, choisissez la commande Aide > Programme d’amélioration des produits Adobe, puis cliquez sur le
bouton Oui, participer.
Page 8

UTILISATION DE DREAMWEAVER CS4
Ressources
• Pour mettre fin à votre participation, choisissez la commande Aide > Programme d’amélioration des produits
Adobe, puis cliquez sur le bouton Non, merci.
Lisez-moi
Un fichier Lisez-moi relatif à votre logiciel est disponible en ligne et sur le disque d’installation. Ouvrez le fichier pour
consulter des informations importantes sur les rubriques de type :
• Configuration système
• Installation (dont la désinstallation du logiciel)
• Activation et enregistrement
• Installation des polices
• Résolution des problèmes
• Support technique
• Informations juridiques
Aide et assistance
2
Aide communautaire
L’aide communautaire sur adobe.com est un environnement uniforme vous permettant d’accéder à différentes
ressources générées par la communauté et contrôlées par des experts de l’industrie et des spécialistes Adobe. Les
utilisateurs y fournissent des commentaires et des évaluations qui peuvent vous orienter vers les réponses souhaitées.
La fonction de recherche dans l’aide communautaire vous permet de retrouver les meilleures ressources du Web
consacrées aux produits et aux technologies Adobe. Sont notamment disponibles :
• Des vidéos, des didacticiels, des conseils et des techniques, des blogs, des articles et des exemples destinés aux
concepteurs comme aux développeurs.
• L’aide complète en ligne, régulièrement mise à jour, est plus approfondie que celle qui accompagne votre produit.
Si vous êtes connecté à Internet lorsque vous accédez à l’aide, vous êtes directement dirigé vers l’aide complète
disponible sur le Web, et non vers la version abrégée fournie avec votre produit.
• Toutes les autres ressources disponibles sur adobe.com, telles que les articles de la base de connaissances, les fichiers
en téléchargement et les mises à jour, Developper Connection, etc.
Utilisez le champ de recherche de l’aide dans l’interface utilisateur de votre produit pour accéder à l’aide
communautaire. Une vidéo consacrée à l’aide communautaire est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4117_xp_fr.
Ressources supplémentaires
Vous pouvez commander une version imprimée de l’aide en ligne à l’adresse suivante : www.adobe.com/go/store_fr
(les frais de livraison et de manutention vous seront facturés). L’aide en ligne fournit également un lien vers l’aide au
format PDF, celle-ci étant complète et actualisée en permanence.
Consultez le site Web d’assistance technique d’Adobe, à l’adresse www.adobe.com/fr/support, pour en savoir plus sur
les options d’assistance technique gratuites et payantes.
Page 9

UTILISATION DE DREAMWEAVER CS4
Ressources
Services, téléchargements et extras
Vous pouvez optimiser votre produit en y intégrant divers services, modules externes et extensions. Vous pouvez
également télécharger des exemples et autres éléments qui vous aideront dans votre travail.
Services créatifs en ligne Adobe
Adobe® Creative Suite® 4 s’enrichit de nouvelles fonctionnalités en ligne qui vous permettent d’exploiter toute la
puissance du Web à partir de votre Bureau. Vous pourrez utiliser ces fonctionnalités pour vous mettre en contact et
collaborer avec des membres de la communauté, tout en tirant le meilleur parti de vos outils Adobe. Extrêmement
puissants, les services créatifs en ligne vous permettent de réaliser un vaste éventail de tâches, de la mise en
correspondance de couleurs à l’échange de données en direct. Ces services s’intègrent de manière transparente aux
applications bureautiques afin que vous puissiez rapidement améliorer les flux de production existants. Certains
services offrent des fonctionnalités complètes ou partielles même lorsque vous êtes hors ligne.
Consultez le site adobe.com pour en savoir plus sur les services disponibles. Certaines applications de la suite
Creative Suite 4 intègrent les fonctions suivantes :
Panneau Kuler™ Créez, partagez et découvrez des thèmes de couleurs en ligne.
Adobe® ConnectNow Travaillez en étroite collaboration avec des groupes de travail dispersés sur le Web, et partagez
voix, données et contenu multimédia.
3
Resource Central Accédez instantanément à des didacticiels, des fichiers d’exemple et des extensions pour les
applications vidéo numériques Adobe.
Pour plus de détails sur la gestion de vos services, consultez le site Web d’Adobe à l’adresse suivante :
www.adobe.com/go/learn_creativeservices_fr.
Adobe Exchange
Visitez le site Adobe Exchange à l’adresse www.adobe.com/go/exchange_fr pour télécharger des exemples, ainsi que
des milliers de modules externes et d’extensions fournis par Adobe et des développeurs tiers. Ces modules externes et
extensions peuvent vous aider à automatiser des tâches, à personnaliser des processus et à créer des effets
professionnels spécifiques, entre autres.
Téléchargements Adobe
Rendez-vous à l’adresse www.adobe.com/go/downloads_fr pour obtenir gratuitement des mises à jour, des versions
d’essai et d’autres logiciels utiles.
Adobe Labs
Le site Adobe Labs à l’adresse www.adobe.com/go/labs_fr vous permet de découvrir et d’évaluer les nouveaux produits
et technologies développés par Adobe. Adobe Labs vous donne accès à tout un éventail de ressources :
• préversions de logiciels et technologies à venir ;
• échantillons de code et méthodes conseillées pour accélérer votre apprentissage ;
• préversions de la documentation technique et produit ;
• forums, contenu Wiki et autres ressources de collaboration pour vous aider à interagir avec des développeurs qui
partagent vos opinions.
Page 10

UTILISATION DE DREAMWEAVER CS4
Ressources
Adobe Labs favorise la mise en place d’un processus de développement de logiciels axé sur la collaboration. Dans cet
environnement, les clients utilisant de nouveaux produits et technologies deviennent rapidement productifs. Adobe
Labs comprend également un forum permettant de recueillir les premiers commentaires. L’équipe de développement
Adobe s’appuie sur ces commentaires pour créer des logiciels répondant aux besoins et aux attentes de la communauté.
Adobe TV
Le canal Adobe TV disponible à l’adresse http://tv.adobe.com/fr propose des vidéos permettant de parfaire ses
connaissances ou de trouver une source d’inspiration.
Extras
Le disque d’installation contient divers extras qui vous permettront de profiter pleinement des fonctionnalités de votre
logiciel Adobe. Certains extras sont installés sur votre ordinateur au cours du processus d’installation, tandis que
d’autres sont disponibles sur le disque.
Pour afficher les extras installés avec le logiciel, accédez au dossier de l’application sur votre ordinateur.
• Windows® : [disque de démarrage]\Program Files\Adobe\[application Adobe]
• Mac OS® : [disque de démarrage]/Applications/[application Adobe]
4
Pour afficher les extras disponibles sur le disque, accédez au dossier Goodies pour la langue de votre choix sur le
disque. Exemple :
• /English/Goodies/
Dernières nouveautés
Voici la liste des principales nouvelles fonctionnalités de Adobe® Dreamweaver® CS4.
Mode En direct
Dreamweaver CS4 vous permet de créer des pages Web dans des conditions de navigation réalistes, grâce au nouveau
mode d'affichage En direct, tout en conservant un accès direct au code. Les modifications apportées au code se
répercutent immédiatement dans l'affichage rendu. Voir « Prévisualisation de pages dans Dreamweaver » à la
page 309.
Conseils de code pour les cadres applicatifs Ajax et JavaScript
Vous pouvez désormais rédiger du code JavaScript de manière plus rapide et précise, grâce à une prise en charge
améliorée des objets essentiels JavaScript et des types de données primitifs. Vous pouvez également mettre en œuvre
la fonctionnalité de codage étendue de Dreamweaver en incorporant des cadres applicatifs JavaScript courants tels que
jQuery, Prototype et Adobe Spry. Voir « Utilisation des indicateurs de code » à la page 326.
Fichiers apparentés et Navigation dans le code
Dreamweaver CS4 vous permet de gérer de manière efficace les différents fichiers qui constituent les pages Web
modernes. Vous pouvez cliquer sur n'importe quel fichier apparenté pour afficher en même temps sa source en mode
Code et la page parente en mode Création. La nouvelle fonctionnalité Navigation dans le code montre toutes les
sources de code qui influent sur votre sélection actuelle : règles CSS (feuilles de style en cascade), inclusions côté
serveur, fonctions JavaScript externes, modèles Dreamweaver, fichiers source iFrame, etc. Voir « Ouverture des
fichiers associés » à la page 78 et « Navigation vers le code apparenté » à la page 335.
Page 11

UTILISATION DE DREAMWEAVER CS4
Ressources
InContext Editing
Vous pouvez permettre aux utilisateurs d'apporter des modifications simples à leurs pages Web sans devoir faire appel
à vos services ou à des logiciels supplémentaires. En tant que concepteur Dreamweaver, vous pouvez limiter les
modifications à des pages spécifiques, des régions distinctes, voire des options de mise en forme personnalisées, le tout
de manière rapide et aisée. Voir « Création de fichiers InContext Editing » à la page 106.
Meilleures pratiques CSS
L'inspecteur Propriétés de Dreamweaver CS4 vous permet de créer de nouvelles règles CSS et fournit des explications
simples et précises quant à la place de chaque propriété dans la cascade des styles. Voir « Définition des propriétés de
texte dans l'inspecteur Propriétés » à la page 246.
Ensembles de données HTML
Vous pouvez intégrer la puissance des données dynamiques à vos pages Web sans devoir vous échiner à maîtriser les
bases de données ou le codage XML (Extensible Markup Language). Les ensembles de données Spry reconnaissent les
données dans une table HTML simple comme source de données interactive. Voir « Création d'un ensemble de
données HTML Spry » à la page 492.
Objets dynamiques Adobe Photoshop
Vous pouvez insérer n'importe quel document Adobe® Photoshop PSD (Photoshop Data File) dans Dreamweaver afin
de créer un objet image dynamique. Les objets dynamiques sont étroitement liés au fichier source. Vous pouvez
apporter des modifications à l'image source et mettre à jour l'image dans Dreamweaver sans ouvrir Photoshop. Voir
« Utilisation de Photoshop » à la page 397.
5
Intégration de Subversion
Dreamweaver CS4 intègre le logiciel Subversion®, un système ouvert de contrôle de version, de manière à offrir une
expérience d'archivage/extraction plus robuste. Vous pouvez mettre à jour votre site et archiver directement les
modifications à partir de Dreamweaver. Voir « Utilisation de Subversion (svn) pour acquérir et archiver des fichiers »
à la page 99.
Nouvelle interface utilisateur
Un nouveau concept d'interface utilisateur partagée vous permet de travailler de manière plus rapide et plus
intelligente dans les composants de Adobe Creative Suite® 4. La fonction Commutation d'espace de travail vous permet
de passer rapidement d'un environnement de travail à un autre. Consultez « Espace de travail » à la page 6.
Fonctionnalités obsolètes
Les fonctionnalités suivantes sont devenues obsolètes dans Dreamweaver CS4 :
• Scénarios
• Services Web
• Mode Mise en forme
• Vue Carte du site
• Prise en charge Java Bean
• Eléments Adobe® Flash (Visualisateur d'images)
• Texte Adobe® Flash et boutons Adobe® Flash
• Comportements de serveur et jeux d'enregistrements ASP.NET et JSP
Page 12

Chapitre 2 : Espace de travail
L'espace de travail de Adobe® Dreamweaver® CS4 contient les barres d'outils, les inspecteurs et les panneaux qui
servent à la création de pages Web. Vous pouvez personnaliser l'apparence générale et le comportement de l'espace de
travail.
Déroulement du travail et espace de travail dans Dreamweaver
Présentation des processus de Dreamweaver
Vous pouvez utiliser plusieurs approches pour créer un site Web. Voici l'une des approches possibles :
Planification et configuration de votre site
Déterminez l'emplacement où vos fichiers seront enregistrés et examinez les besoins du site, les profils de ses
utilisateurs et les objectifs du site. Il convient également d'examiner les conditions techniques requises, notamment
l'accès utilisateur et les restrictions en matière de navigateurs, de plug-ins ou de téléchargement. Après avoir organisé
vos informations et défini une structure, vous pouvez commencer la création du site. (Voir « Utilisation de sites
Dreamweaver » à la page 40.)
6
Organisation et gestion des fichiers de votre site
Dans le panneau Fichiers, vous pouvez facilement ajouter, supprimer et renommer des fichiers et des dossiers afin de
modifier l'organisation en fonction de vos besoins. Dans le panneau Fichiers, vous trouverez de nombreux outils
permettant la gestion de votre site, le transfert de vos fichiers vers et depuis un serveur distant, la configuration d'un
processus d'archivage/extraction pour empêcher l'écrasement des fichiers et la synchronisation des fichiers sur vos
sites locaux et distants. Utilisez le panneau Actifs pour organiser facilement les actifs sur un site ; vous pouvez ensuite
faire glisser la plupart des actifs directement du panneau vers un document Dreamweaver. Dreamweaver vous permet
également de gérer certains aspects de vos sites Adobe® Contribute®. (Voir « Gestion des fichiers et des dossiers » à la
page 81 et « Gestion des actifs et des bibliothèques » à la page 126.)
Mise en forme de vos pages Web
Sélectionnez la technique de mise en forme de votre choix ou combinez les options de mise en forme de Dreamweaver
pour définir la présentation de votre site. Vous pouvez utiliser des éléments PA, des styles de positionnement CSS ou
des mises en forme CSS prédéfinies de Dreamweaver pour définir la mise en forme. Les outils de création de tableaux
vous permettent de concevoir des pages rapidement en dessinant, puis en réorganisant la structure des pages. Si vous
souhaitez afficher plusieurs éléments simultanément dans un navigateur Web, vous pouvez utiliser des cadres pour
mettre en forme vos documents. Finalement, vous pouvez créer de nouvelles pages à partir d'un modèle Dreamweaver,
puis actualiser automatiquement leur mise en forme lorsque le modèle change. (Voir « Création de pages avec CSS »
à la page 139 et « Mise en forme des pages avec HTML » à la page 189.)
Page 13

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Ajout de contenu dans les pages
Ajoutez des actifs et des éléments de conception, par exemple du texte, des images, des images avec effet de survol, des
cartes graphiques, des couleurs, des animations, des sons, des liens HTML, des menus de reroutage, etc. Vous pouvez
utiliser les fonctions intégrées de création de page pour les éléments tels que les titres et les arrière-plans, taper
directement dans la page ou importer du contenu d'autres documents. Dreamweaver fournit également des
comportements permettant d'exécuter des tâches en réponse à des événements spécifiques, comme par exemple la
validation d'un formulaire lorsque le visiteur clique le sur bouton Envoyer ou l'ouverture d'une deuxième fenêtre de
navigateur lorsque le chargement de la page principale est terminé. Finalement, Dreamweaver comprend des outils
permettant d'optimiser les performances de votre site Web et de tester les pages pour garantir leur compatibilité avec
différents navigateurs Web. (Voir « Ajout de contenu dans les pages » à la page 223).
Création de pages par codage manuel
Le codage manuel des pages Web constitue une autre approche de la création de pages. Dreamweaver dispose d'outils
d'édition visuelle conviviaux ainsi que d'un environnement de codage sophistiqué. Vous pouvez utiliser l'une ou l'autre
de ces méthodes (ou bien les deux) pour créer et modifier vos pages. (Voir « Utilisation de code de page » à la
page 314.)
Configuration d'une application Web pour un contenu dynamique
De nombreux sites Web contiennent des pages dynamiques qui permettent aux visiteurs d'afficher les informations
stockées dans des bases de données, voire d'ajouter ou de modifier des données dans certains cas. Pour créer ce type
de pages, vous devez d'abord configurer un serveur Web et un serveur d'application, créer ou modifier un site
Dreamweaver et vous connecter à une base de données. (Voir « Préparation à la création de sites dynamiques » à la
page 539.)
7
Création de pages dynamiques
Dans Dreamweaver, vous pouvez définir diverses sources de contenu dynamique, y compris des jeux
d'enregistrements extraits de bases de données, des paramètres de formulaire et des composants JavaBeans. Pour
ajouter le contenu dynamique à une page, il suffit de le faire glisser vers cette dernière.
Vous pouvez définir une configuration de page qui affiche un ou plusieurs enregistrements à la fois (ou plusieurs pages
d'enregistrements), ajoute des liens spéciaux permettant de passer d'une page d'enregistrements à une autre et crée des
compteurs d'enregistrements pour faciliter la gestion de ces derniers. Vous pouvez encapsuler la logique d'application
ou d'entreprise en faisant appel à des technologies telles que Adobe ® ColdFusion® et les services Web. Si vous avez
besoin de plus de souplesse, vous pouvez créer des comportements de serveur et formulaires interactifs personnalisés.
(Voir « Ajout de contenu dynamique aux pages Web » à la page 570.)
Test et publication
Le test de vos pages est un processus continu qui se déroule tout au long du cycle de développement. A la fin de ce
cycle, vous publiez le site sur un serveur. De nombreux développeurs programment également une maintenance
régulière pour s'assurer que le site reste à jour et est opérationnel. (Voir « Acquisition et placement de fichiers depuis
ou vers votre serveur » à la page 90.)
Vous trouverez un didacticiel vidéo sur les possibilités offertes par Dreamweaver à l'adresse
www.adobe.com/go/lrvid4040_dw_fr.
Vue d'ensemble de la présentation de l'espace de travail
L'espace de travail de Dreamweaver permet d'afficher des documents et les propriétés des objets. Il comporte des barres
d'outils donnant accès aux opérations les plus courantes, vous permettant ainsi de modifier rapidement vos
documents.
Page 14

UTILISATION DE DREAMWEAVER CS4
Espace de travail
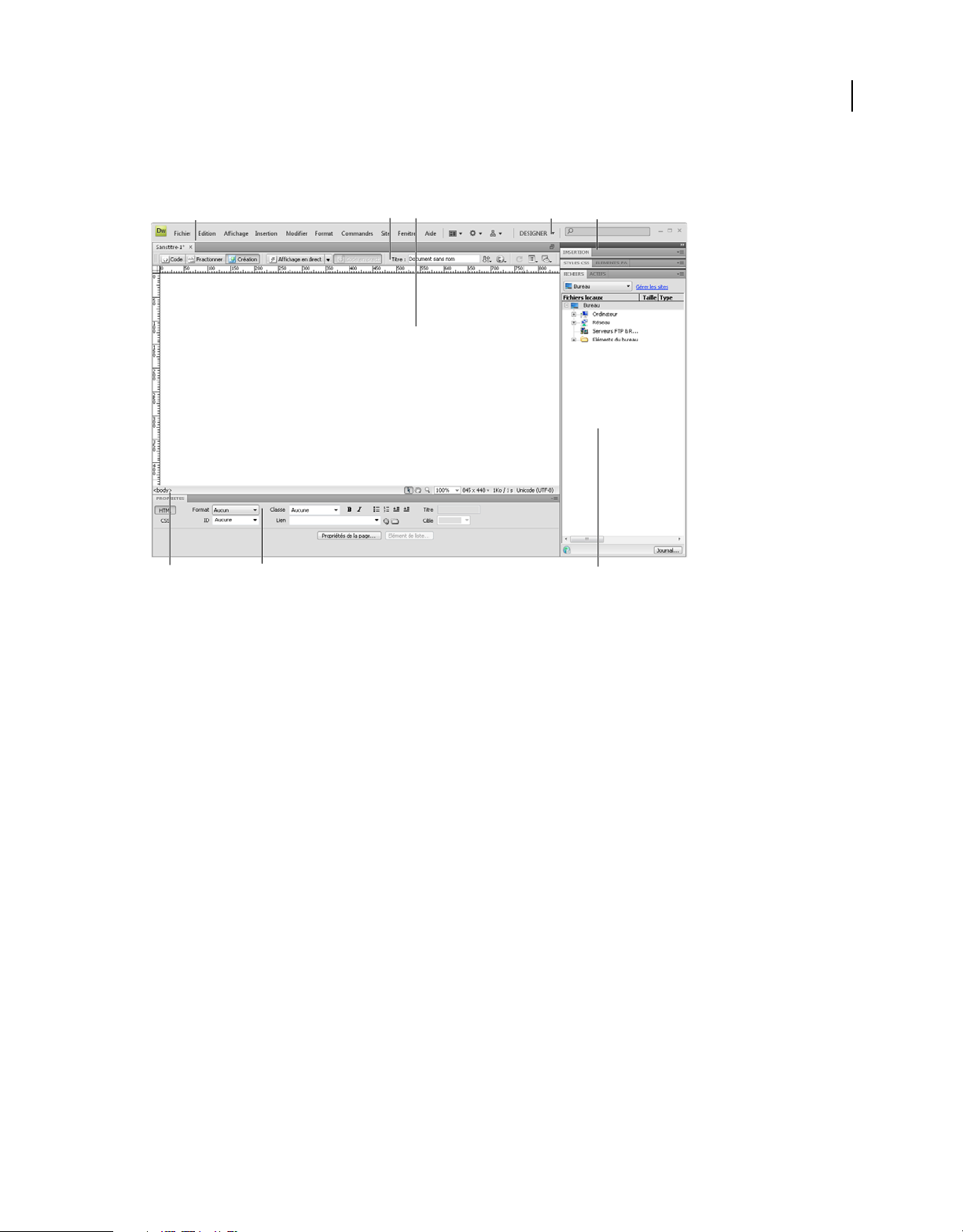
Sous Windows®, Dreamweaver propose une présentation intégrée en une seule fenêtre. Dans l'espace de travail intégré,
toutes les fenêtres et tous les panneaux sont rassemblés dans une grande fenêtre d'application.
C
A
B
D
E
8
F
A. Barre d'application B. Barre d'outils du document C. Fenêtre de document D. Groupes de panneaux E. Commutation d'espace de travail
F. Sélecteur de balises G. Inspecteur Propriétés H. Panneau Fichiers
G
H
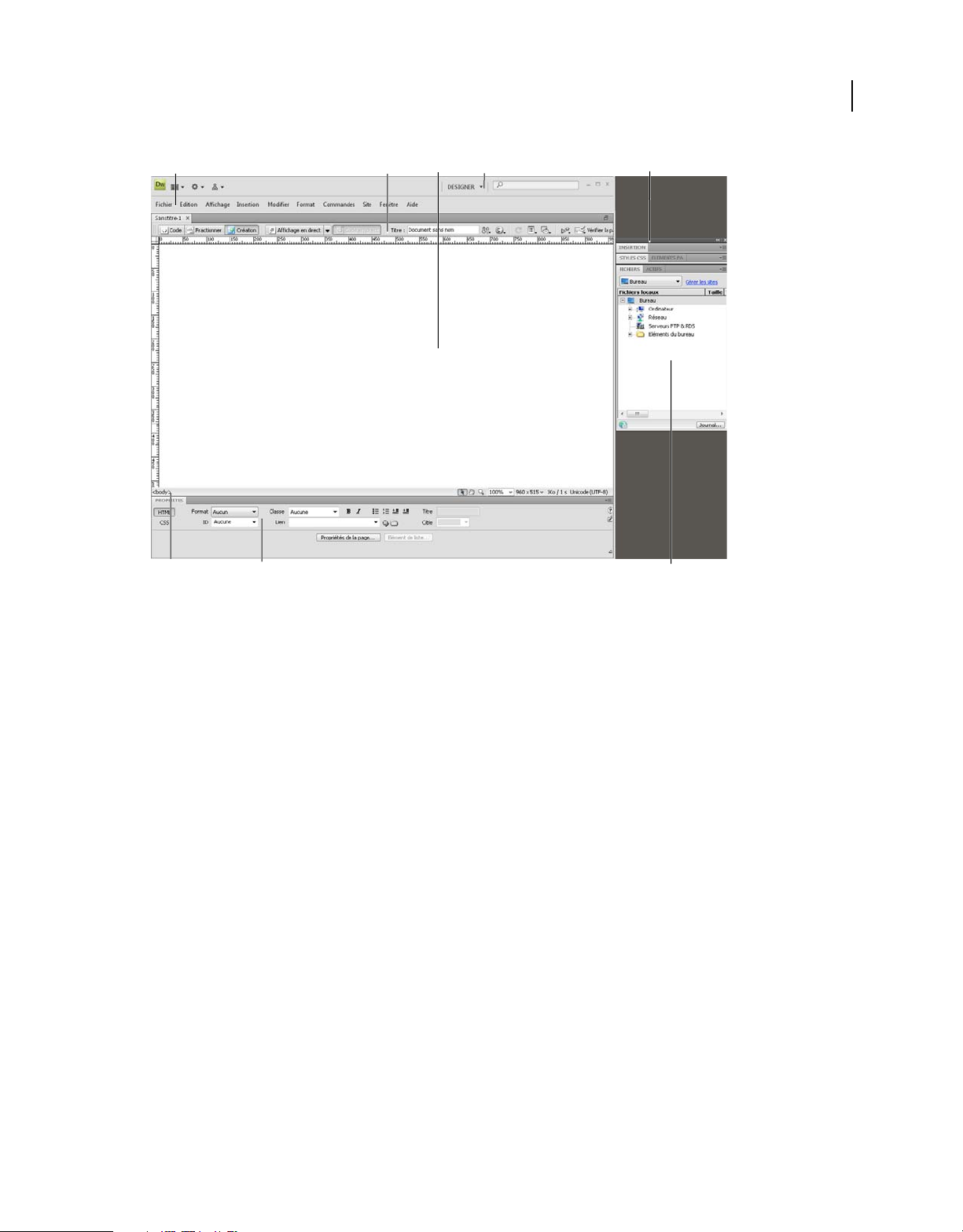
Sous Mac OS®, Dreamweaver peut afficher de multiples documents dans une seule fenêtre, avec des onglets qui
identifient chacun d'eux. Dreamweaver permet également d'afficher un espace de travail flottant où chaque document
dispose de sa propre fenêtre. Les groupes de panneaux sont initialement ancrés ensemble, mais vous pouvez les séparer
pour les faire apparaître dans leur propre fenêtre. Lorsque des groupes de panneaux sont ancrés et que la fenêtre de
document est agrandie, le redimensionnement, l'affichage et le masquage de panneaux entraîne le redimensionnement
automatique du document principal, comme c'est le cas dans Windows.
Page 15

UTILISATION DE DREAMWEAVER CS4
Espace de travail
9
A
F
A. Barre d'application B. Barre d'outils du document C. Fenêtre de document D. Commutation d'espace de travail E. Groupes de panneaux
F. Sélecteur de balises G. Inspecteur Propriétés H. Panneau Fichiers
G
B
D
C
E
H
Vous trouverez un didacticiel sur l'utilisation des différents espaces de travail de Dreamweaver à l'adresse
www.adobe.com/go/lrvid4042_fr.
Voir aussi
Utilisation de barres d'outils, d'inspecteurs et de menus contextuels
Personnalisation de l'espace de travail de CS4
Affichage de documents à onglets (Dreamweaver sur Macintosh)
Didacticiel consacré à l'espace de travail Dreamweaver
Espace de travail présentation des éléments
L'espace de travail contient les éléments suivants:
Remarque : Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres. Pour ouvrir les panneaux,
inspecteurs et fenêtres, utilisez le menu Fenêtre.
Ecran d'accueil Permet d'ouvrir un document récent ou de créer un nouveau document. Vous pouvez également, à
partir de l'écran d'accueil, survoler Dreamweaver ou accéder à un didacticiel.
Barre d'application Sur toute la largeur de la partie supérieure de la fenêtre d'application, cette barre contient une
section de commutation d'espace de travail, des menus (Windows uniquement) et d'autres contrôles d'application.
Barre d'outils du document Contient des boutons permettant d'accéder aux différents modes d'affichage de la fenêtre
du document (tels que le mode Création ou le mode Code), de définir les différentes options d'affichage et d'effectuer
certaines opérations courantes, telles que la prévisualisation dans un navigateur.
Page 16

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Barre d'outils standard Non affichée dans l'agencement par défaut de l'espace de travail. Contient des boutons
correspondant aux opérations courantes des menus Fichier et Edition : Nouveau, Ouvrir, Parcourir dans Bridge,
Enregistrer, Enregistrer tout, Imprimer le code, Couper, Copier, Coller, Annuler et Répéter. Pour afficher la barre
d'outils standard, choisissez Affichage > Barres d'outils > Standard.
La barre d'outils de codage Affichée en mode Code uniquement. Regroupe des boutons couvrant la plupart des
opérations de codage standard.
La barre d'outils de rendu de style Masquée par défaut. Composée de boutons qui vous permettent d'avoir un aperçu
de votre création dans différents types de média si vous utilisez des feuilles de style dépendantes du média. Elle contient
également un bouton qui permet d'activer ou de désactiver les styles CSS (Cascading Style Sheets).
Fenêtre de document Affiche le document que vous créez et modifiez.
L'inspecteur Propriétés Permet de visualiser et de modifier diverses propriétés de l'objet ou du texte sélectionné.
Chaque objet possède des propriétés différentes. L'inspecteur Propriétés n'est pas développé par défaut dans la
présentation de l'espace de travail Codeur.
Sélecteur de balises Située dans la barre d'état, dans le bas de la fenêtre de document. Affiche la hiérarchie des balises
entourant la sélection active. Cliquez sur une balise quelconque dans la hiérarchie pour la sélectionner avec son
contenu.
Panneaux Permet de surveiller et de modifier votre travail. Citons par exemple le panneau Insertion, le panneau Styles
CSS et le panneau Fichiers. Pour développer un panneau, double-cliquez sur son onglet.
10
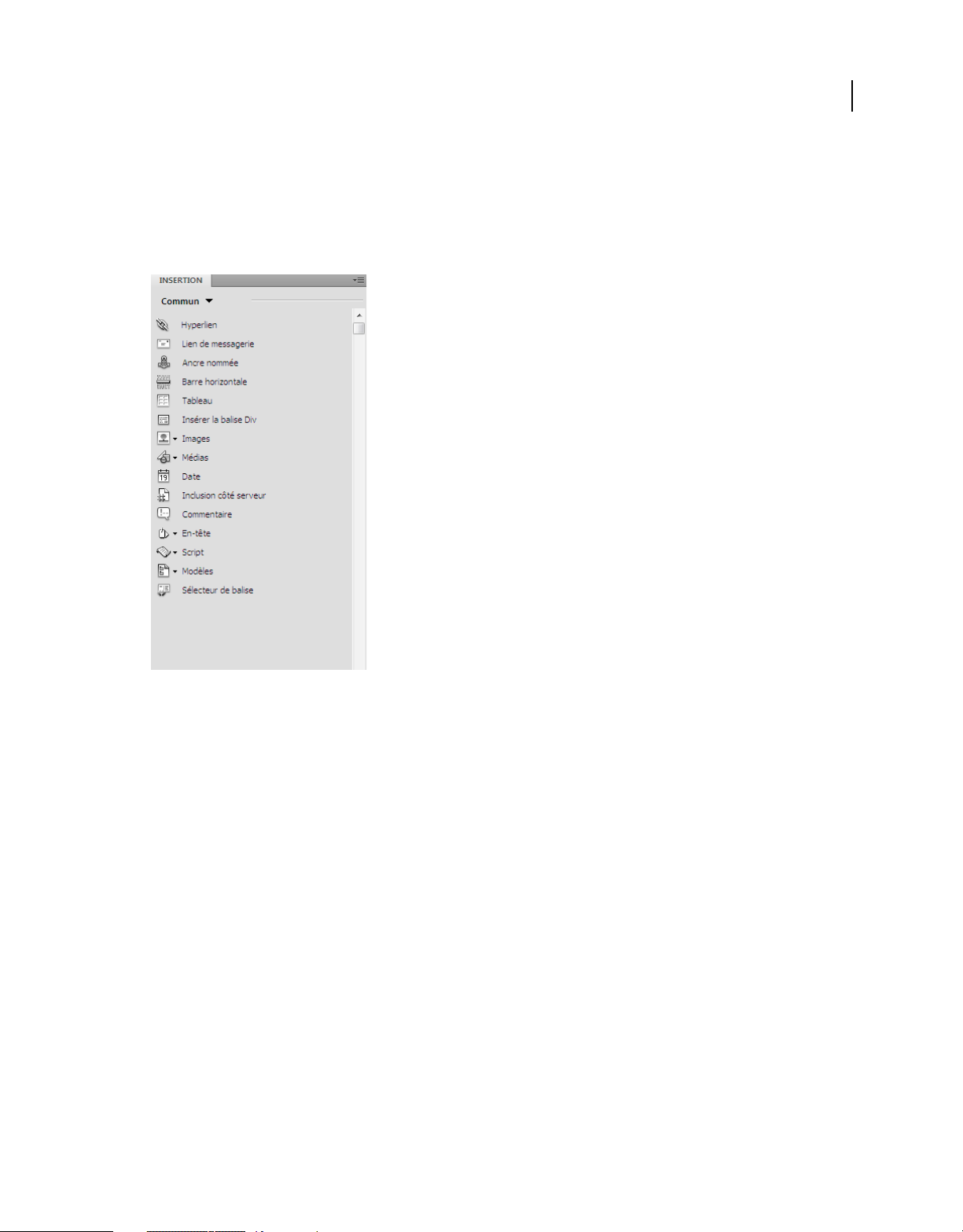
Panneau Insertion Contient des boutons permettant d'insérer divers types d'objets, tels que des images, tableaux et
éléments multimédias dans un document. Chaque objet est une portion de code HTML vous permettant de définir
différents attributs lors de son insertion. Vous pouvez, par exemple, insérer un tableau en cliquant sur le bouton
Tableau du panneau Insertion. Si vous le préférez, vous pouvez insérer les objets à partir du menu Insertion.
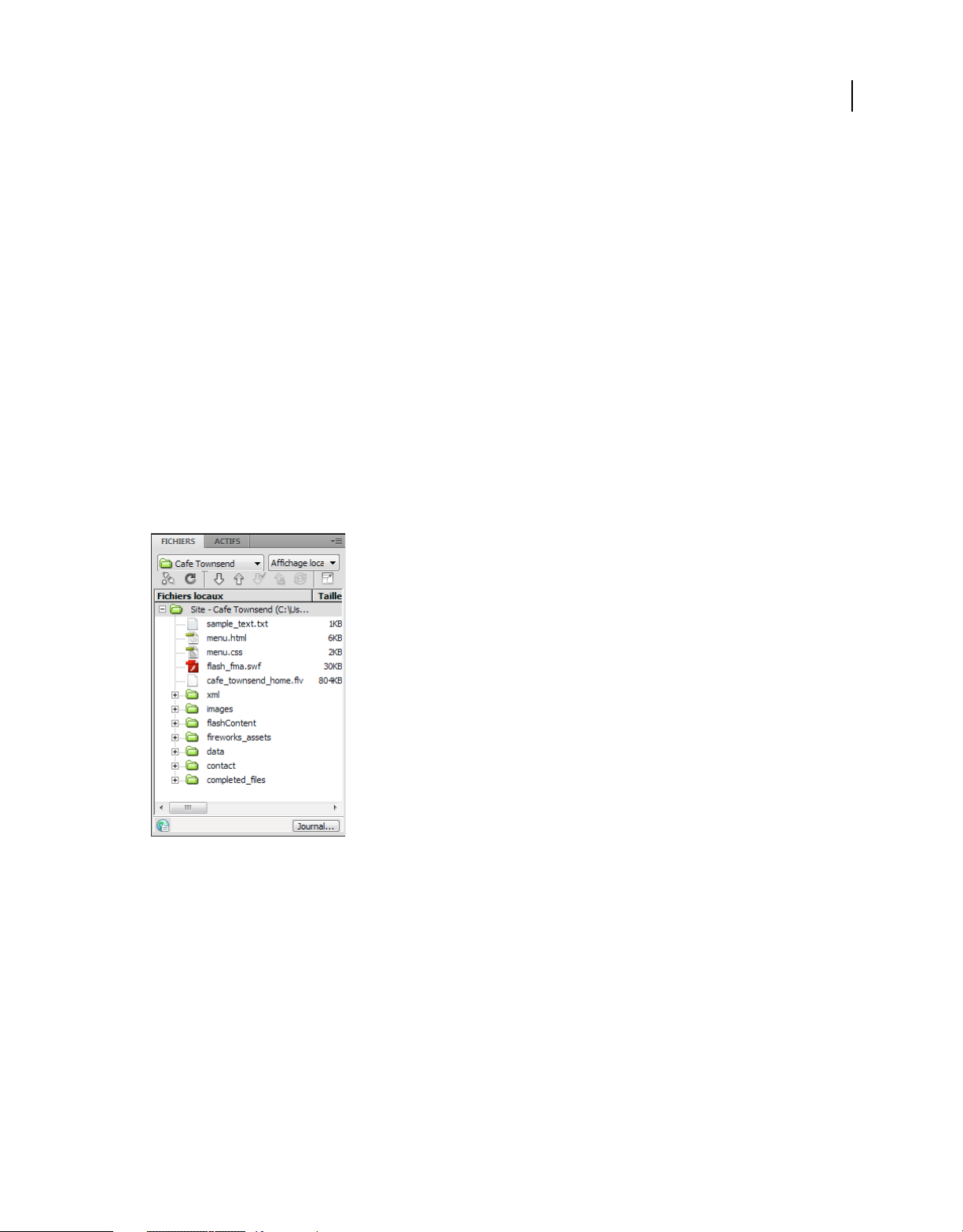
Le panneau Fichiers Permet de gérer vos fichiers et dossiers, qu'ils fassent partie d'un site Dreamweaver ou qu'ils se
trouvent sur un serveur distant. Il permet également d'accéder à tous les fichiers situés sur votre disque local, tout
comme l'Explorateur Windows (Windows) ou le Finder (Macintosh).
Voir aussi
« Utilisation de la fenêtre de document » à la page 19
« Utilisation de barres d'outils, d'inspecteurs et de menus contextuels » à la page 23
« Gestion des fenêtres et des panneaux » à la page 25
Présentation de la fenêtre de document
La fenêtre de document affiche le document actif. Vous pouvez choisir parmi les modes d'affichage suivants :
Mode Création Un environnement de création pour la mise en forme visuelle des pages, l'édition visuelle et le
développement rapide d'applications. Dans ce mode, Dreamweaver affiche une représentation visuelle entièrement
modifiable du document, similaire à la représentation de la page sur un navigateur.
Mode Code Environnement de codage manuel pour rédiger et modifier du code HTML, JavaScript et de langage de
serveur, tel que le langage PHP ou CFML (ColdFusion Markup Language), ou tout autre type de code.
Mode Code fractionné Version fractionnée du mode Code, qui permet de travailler dans différentes sections du
document en même temps.
Modes Code et Création Permettent d'obtenir l'affichage Code et l'affichage Création du document dans une même
fenêtre.
Page 17

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Mode En direct Tout comme le mode Création, le mode Affichage en direct fournit une représentation plus réaliste de
l'apparence de votre document dans un navigateur. Il permet également d'interagir avec le document comme vous le
feriez dans un navigateur. Le mode Affichage en direct n'est pas modifiable. Vous pouvez toutefois apporter des
modifications en mode Code et actualiser l'affichage en direct afin de voir l'impact de ces modifications.
Mode Code en direct Uniquement disponible lors de l'affichage d'un document en mode Affichage en direct. Le mode
Code en direct affiche le code qu'un navigateur utilise pour exécuter la page. Il peut changer de manière dynamique
lorsque vous interagissez avec la page en mode Affichage en direct. Le mode Code en direct n'est pas modifiable.
Lorsqu'une fenêtre de document est agrandie (mode d'affichage par défaut), des onglets s'affichent en haut de la fenêtre
de document indiquant les noms de fichier de tous les documents ouverts. Dreamweaver affiche un astérisque après
le nom du fichier si vous avez apporté des modifications que vous n'avez pas encore enregistrées.
Pour passer à un autre document, cliquez sur son onglet.
Dreamweaver affiche également la barre d'outils Fichiers associés en dessous de l'onglet du document (ou sous la barre
de titre du document si vous avez affiché les documents dans des fenêtres séparées). Les documents associés sont des
fichiers, par exemple CSS ou JavaScript, qui sont associés au fichier actuel. Pour ouvrir l'un de ces fichiers associés dans
la fenêtre de document, cliquez sur son nom dans la barre d'outils Fichiers associés.
Voir aussi
« Utilisation de la fenêtre de document » à la page 19
11
« A propos de l'affichage en direct » à la page 309
« Ouverture des fichiers associés » à la page 78
« Affichage de données dynamiques en mode Création » à la page 614
« Informations générales sur le codage dans Dreamweaver » à la page 314
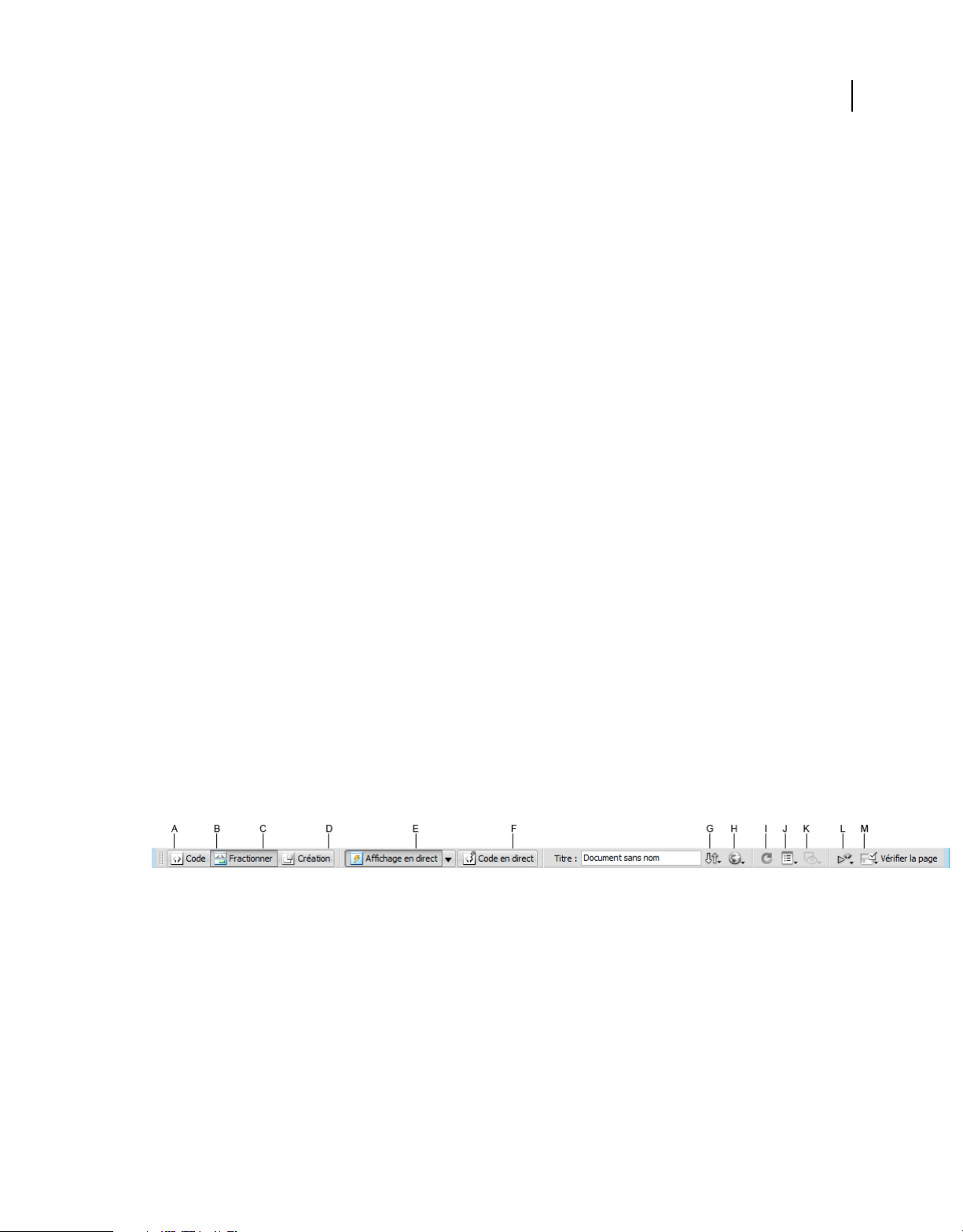
Présentation de la barre d'outils de document
La barre d'outils Document contient des boutons qui permettent de basculer rapidement entre différents mode
d'affichage de votre document. La barre d'outils contient également plusieurs commandes et options courantes
permettant d'afficher le document et de le transférer d'un site local vers un site distant. L'illustration ci-dessous
représente la barre d'outil Document développée.
A. Afficher le mode Code B. Afficher les modes Code et Création C. Afficher le mode Création D. Mode En direct E. Mode Code en direct
F. Titre du document G. Gestion des fichiers H. Aperçu/Débogage dans le navigateur I. Actualiser mode Création J. Afficher les options
K. Assistances visuelles L. Valider le marqueur M. Vérification de la compatibilité avec les navigateurs
Les options suivantes s'affichent dans la barre d'outils de document :
Afficher le mode Code Affiche uniquement le mode Code dans la fenêtre de document.
Afficher les modes Code et Création Fractionne la fenêtre de document afin d'afficher le mode Code et le mode
Création. Dans ce cas, l'option Mode Création en haut est activée dans le menu Options d'affichage.
Afficher le mode Création Affiche uniquement le mode Création dans la fenêtre de document.
Remarque : Si vous utilisez certaines types de fichiers, tels que XML, JavaScript, CSS ou d'autres types en mode code, les
fichiers ne sont pas visibles en mode Création, et les boutons Création et Fractionner sont grisés.
Page 18

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Mode En direct Affiche une vue du document non modifiable, interactive, basée sur un navigateur.
Mode Code en direct Affiche le code tel qu'il est utilisé par le navigateur pour exécuter la page.
Titre du document Permet d'attribuer un titre à votre document et l'afficher dans la barre de titre du navigateur. Si
votre document possède déjà un titre, celui-ci s'affiche dans ce champ.
Gestion des fichiers Affiche le menu Gestion des fichiers.
Aperçu/Débogage dans le navigateur Permet de prévisualiser ou de déboguer votre document dans un navigateur.
Sélectionnez un navigateur dans le menu.
Actualiser mode Création Actualise le mode Création du document après avoir apporté des modifications dans le
mode Code. Les modifications apportées dans le mode Code n'apparaissent pas automatiquement dans le mode
Création. Vous devez exécuter tout d'abord certaines opérations, comme enregistrer le fichier ou utiliser ce bouton.
Remarque : L'actualisation met également à jour les fonctionnalités de code qui dépendent de DOM (Document Object
Model), comme la possibilité de sélectionner les balises d'ouverture ou de fermeture d'un bloc de code.
Afficher les options Permet de définir les options d'affichage des modes Code et Création, notamment le mode devant
s'afficher au-dessus de l'autre. Les options du menu s'appliquent à l'affichage actuel : Mode Création, mode Code ou
les deux.
Assistances visuelles Permet d'utiliser différents supports visuels en vue de la conception de vos pages.
12
Valider le marqueur Permet de valider le document actif ou la balise sélectionnée.
Vérification de la compatibilité avec les navigateurs Permet de vérifier si votre code CSS est compatible avec
différents navigateurs.
Voir aussi
« Affichage des barres d'outils » à la page 23
« Prévisualisation des pages en mode Affichage en direct » à la page 309
« Définition des préférences de codage » à la page 321
« Affichage et modification de contenu d'en-tête » à la page 356
« Utilisation d'assistances visuelles pour la mise en forme » à la page 189
Présentation de la barre d'outils standard
La barre d'outils Standard contient des boutons correspondant aux opérations courantes des menus Fichier et Edition
: Nouveau, Ouvrir, Parcourir dans Bridge, Enregistrer, Enregistrer tout, Imprimer le code, Couper, Copier, Coller,
Annuler et Répéter. Utilisez ces boutons comme vous utiliseriez les commandes de menu équivalentes.
Voir aussi
« Affichage des barres d'outils » à la page 23
« Création et ouverture de documents » à la page 69
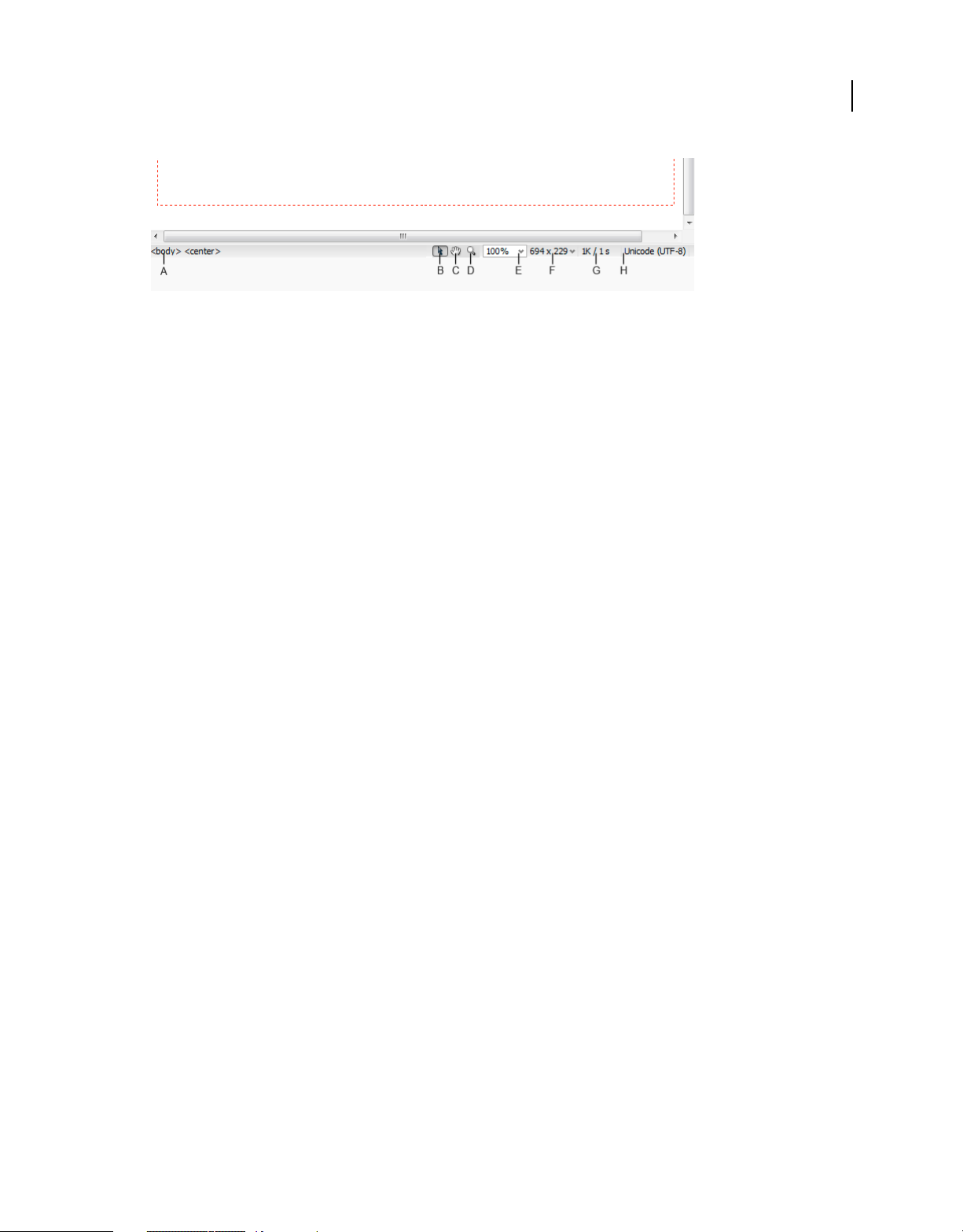
Présentation de la barre d'état
La barre d'état, située dans le bas de la fenêtre de document, fournit des informations supplémentaires sur le document
en cours de création.
Page 19

UTILISATION DE DREAMWEAVER CS4
A. Sélecteur de balises B. Outil Sélectionner C. Outil Main D. Outil Zoom E. Définir le facteur de zoom F. Menu contextuel Taille de fenêtre
G. Taille du document et estimation du temps de téléchargement H. Indicateur de codage
Sélecteur de balises Affiche la hiérarchie des balises entourant la sélection active. Cliquez sur une balise quelconque
dans la hiérarchie pour la sélectionner avec son contenu. Cliquez sur
document. Pour définir les attributs
class ou id d'une balise dans le sélecteur de balises, cliquez avec le bouton droit
<body> pour sélectionner tout le corps du
Espace de travail
de la souris (Windows) ou en maintenant la touche Option enfoncée (Macintosh) sur la balise et choisissez une classe
ou un ID dans le menu contextuel.
Outil Sélectionner Active et désactive l'outil Main.
Outil Main Permet de cliquer sur le document et de le glisser jusque dans la fenêtre de document.
Outil Zoom et menu Définir le facteur de zoom Permettent de définir un taux d'agrandissement pour votre document.
13
Menu contextuel Taille de fenêtre Non disponible en mode Code. Permet de redimensionner la fenêtre du document
selon des dimensions prédéfinies ou personnalisées.
Taille du document et temps de téléchargement Fournit une estimation de la taille du document et du temps de
téléchargement de la page, ainsi que la liste de tous les fichiers dépendants, tels que les images et autres fichiers de
données.
Indicateur de codage Affiche le codage du texte du document actuel.
Voir aussi
« Définition de la taille des fenêtres et de la vitesse de connexion » à la page 22
« Zoom avant et arrière » à la page 234
« Redimensionnement de la fenêtre de document » à la page 21
« Définition des préférences de durée et de taille des téléchargements » à la page 236
Page 20

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Présentation de la barre d'outils de codage
La barre d'outils de codage est composée de boutons qui vous permettent d'effectuer de nombreuses opérations de
codage standard (réduction et agrandissement des sélections de code, mise en évidence de code non valide, application
et suppression de commentaires, mise en retrait de code, insertion de fragments de code récemment utilisés, etc.) La
barre d'outils Codage s'affiche à la verticale sur la gauche de la fenêtre de document. Elle n'est visible que lorsque le
mode Code est affiché.
14
Vous ne pouvez pas détacher ni déplacer la barre d'outils Codage, mais vous pouvez la masquer (Affichage > Barres
d'outils > Codage).
Vous pouvez également modifier la barre d'outils de codage pour afficher des boutons supplémentaires (Retour
automatique à la ligne, Caractères cachés et Retrait auto) ou pour masquer des boutons que vous ne souhaitez pas
utiliser. Néanmoins, vous devez pour cela modifier le fichier XML qui génère la barre d'outils. Pour plus
d'informations, voir Extension de Dreamweaver.
Voir aussi
« Affichage des barres d'outils » à la page 23
« Insertion de code avec la barre d'outils de codage » à la page 329
Présentation de la barre d'outils Rendu de style
La barre d'outils de rendu de style (masquée par défaut) est composée de boutons qui vous permettent d'avoir un
aperçu de votre création dans différents types de média si vous utilisez des feuilles de style dépendantes du média. Elle
contient également un bouton qui permet d'activer ou de désactiver les styles CSS. Pour afficher la barre d'outils
standard, choisissez Affichage > Barres d'outils > Rendu de style.
Page 21

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Cette barre d'outil n'est fonctionnelle que si vos documents appliquent des feuilles de styles dépendantes du média. Par
exemple, votre feuille de style peut comporter une règle relative au corps du texte pour l'impression et une autre pour
l'affichage sur des téléphones portables. Pour plus d'informations sur la création de feuilles de style dépendantes du
média, consultez le site Web du World Wide Web Consortium à l'adresse www.w3.org/TR/CSS21/media.html.
Par défaut, Dreamweaver affiche votre mise en forme pour le type de média écran (qui indique comment une page
apparaît sur un écran d'ordinateur). Vous pouvez afficher les rendus de type de média suivants en cliquant sur les
boutons respectifs dans la barre d'outils de rendu de style.
Rendu pour le type de support Ecran Indique comment la page apparaît sur un écran d'ordinateur.
Rendu pour le type de support Impression Indique comment la page apparaît sur une feuille de papier imprimée.
Rendu pour le type de support Téléphone mobile Indique comment la page apparaît sur un appareil portatif comme
un téléphone mobile et un BlackBerry.
Rendu pour le type de support Projection Indique comment la page apparaît sur un projecteur.
Rendu pour le type de support TTY Indique comment la page apparaît sur un appareil de type télétype.
Rendu pour le type de support TV Indique comment la page apparaît sur un téléviseur.
Intervertir l'affichage des Styles CSS Permet d'activer ou de désactiver les styles CSS. Ce bouton fonctionne
indépendamment des autres boutons de média.
15
Feuilles de style à la création Permet de définir une feuille de style à la création.
Pour accéder à un didacticiel relatif à la création de feuilles de style pour l'impression et les appareils portatifs,
consultez le site Web de Adobe à l'adresse www.adobe.com/go/vid0156_fr.
Voir aussi
« Affichage des barres d'outils » à la page 23
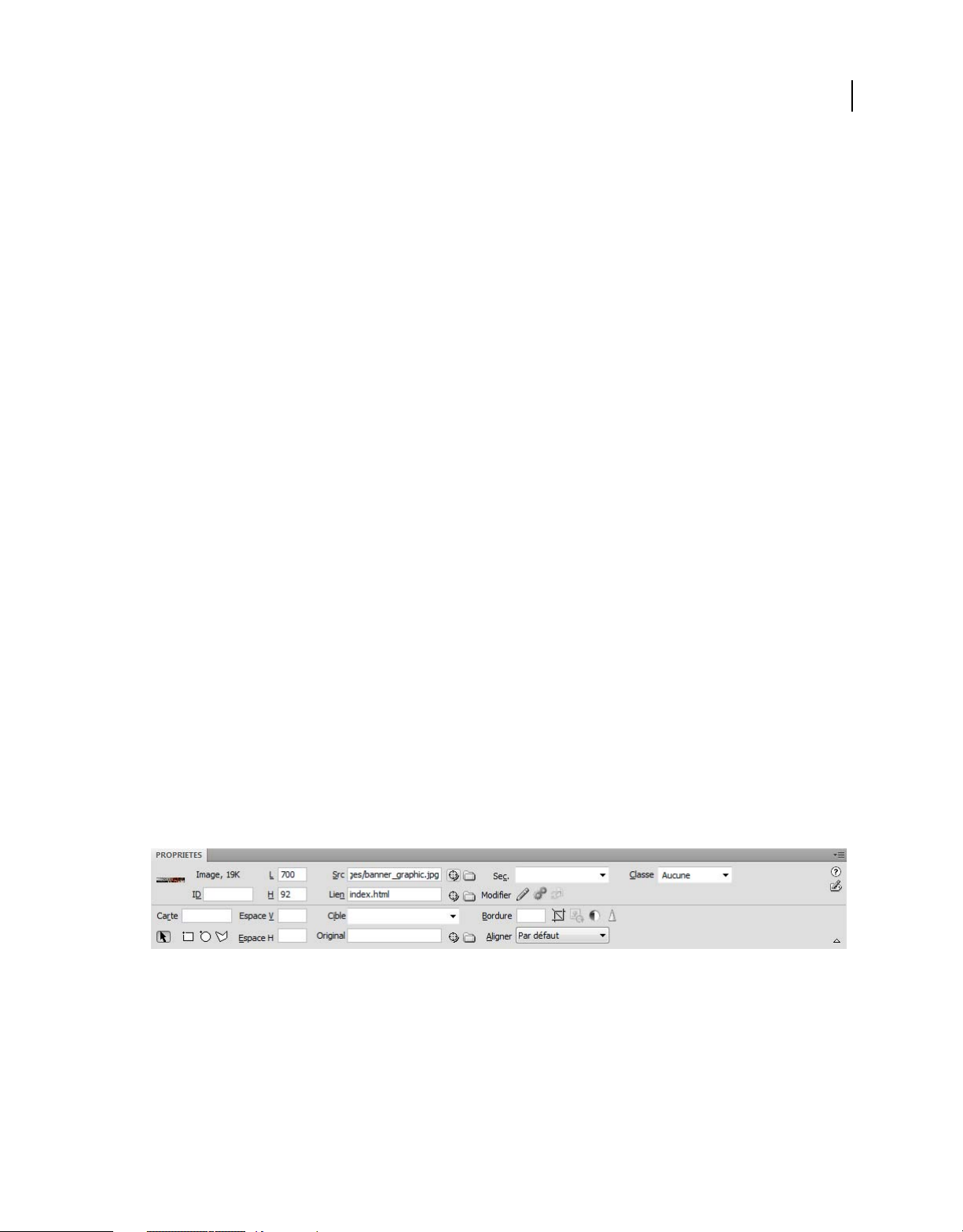
Présentation de l'inspecteur Propriétés
L'inspecteur Propriétés permet d'examiner et de modifier les propriétés les plus fréquentes de l'élément de la page
sélectionnée, tel que le texte ou un objet inséré. Le contenu de l'inspecteur Propriétés varie en fonction de l'élément
sélectionné. Par exemple, si vous sélectionnez une image de la page, l'inspecteur Propriétés se modifie pour montrer
les propriétés de l'image (telles que le chemin d'accès au fichier, la largeur et la hauteur de l'image, la bordure autour
de l'image, s'il y a lieu, et ainsi de suite).
L'inspecteur Propriétés se trouve par défaut sur le bord inférieur de l'espace de travail. Vous pouvez toutefois le
détacher et en faire un panneau flottant dans l'espace de travail.
Voir aussi
« Ancrage et annulation d’ancrage de panneaux » à la page 26
« Utilisation de l'inspecteur Propriétés » à la page 24
Page 22

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Présentation du panneau Insertion
Les boutons qui composent le panneau Insertion permettent de créer et d'insérer des objets, tels que des tableaux, des
images et des liens. Ces boutons sont organisés en plusieurs catégories que vous pouvez afficher en alternance en
choisissant la catégorie désirée dans le menu Catégorie. D'autres catégories s'affichent lorsque le document sélectionné
contient du code serveur, tel que des documents ASP ou CFML.
16
Certaines catégories disposent de boutons ouvrant des menus contextuels. Lorsque vous sélectionnez une option dans
l'un d'eux, l'action associée est attribuée par défaut au bouton. Par exemple, si vous sélectionnez le menu contextuel du
bouton Image, puis Espace réservé pour l'image, la prochaine fois que vous cliquerez sur le bouton Image,
Dreamweaver insérera un espace réservé pour l'image. Lorsque vous sélectionnez une nouvelle option dans l'un de ces
menus, l'action attribuée par défaut au bouton change.
Le panneau Insertion est organisé en différentes catégories, comme suit :
Catégorie Commun Permet de créer et d'insérer les objets les plus couramment utilisés, comme les images et les
tableaux.
Catégorie Mise en forme Permet d'insérer des tableaux, des éléments de tableau, des balises div, des cadres et des
widgets Spry. Vous pouvez choisir deux modes pour les tableaux : Standard (par défaut) et Développé.
Catégorie Formulaires Contient des boutons permettant de créer des formulaires et d'insérer des éléments de
formulaire, dont des widgets de validation Spry.
Catégorie Données Permet d'insérer des éléments de données Spry et d'autres éléments dynamiques, tels que des jeux
d'enregistrements, des régions répétées et des formulaires d'insertion et de mise à jour d'enregistrements.
Catégorie Spry Contient des boutons permettant de créer des pages Spry, avec des objets de données Spry et des
widgets.
La catégorie InContext Editing Contient des boutons destinés à la création de pages InContext Editing, dont des
boutons pour les régions modifiables, pour les régions répétées et pour la gestion des classes CSS.
Catégorie Texte Permet d'insérer diverses balises de mise en forme de texte et de liste, telles que b, em, p, h1 et ul.
Page 23

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Catégorie Favoris Permet de regrouper et d'organiser, dans un espace commun, les boutons du panneau Insertion que
vous utilisez le plus fréquemment.
Catégories de code serveur Disponibles uniquement pour les pages utilisant un langage serveur spécifique, comme
ASP, CFML Basic, CFML Flow, CFML Advanced, et PHP. Ces catégories proposent des objets de type code serveur
que vous pouvez insérer en mode Code.
Contrairement aux autres panneaux de Dreamweaver, vous pouvez retirer le panneau Insertion de son emplacement
d'ancrage par défaut et le placer à l'horizontale, au-dessus de la fenêtre de document. Dans ce cas, ce panneau se
transforme en barre d'outils, même s'il est impossible de la masquer et de l'afficher comme vous le feriez pour les autres
barres d'outils.
Voir aussi
« Utilisation du panneau Insertion » à la page 223
« Création de pages Spry visuellement » à la page 449
Présentation du panneau Fichiers
Vous pouvez utiliser les panneaux Fichiers pour afficher et exploiter les fichiers dans votre site Dreamweaver.
17
Lorsque vous affichez des sites, des fichiers ou des dossiers dans le panneau Fichiers, vous pouvez modifier la taille de
la zone d'affichage. Vous pouvez également agrandir ou réduire le panneau Fichiers. Dans sa forme réduite, le panneau
Fichiers affiche le contenu du site local, du site distant, du serveur d'évaluation ou du référentiel SVN sous la forme
d'une liste de fichiers. Dans sa forme développée, il affiche d'une part le site local et d'autre part le site distant, le serveur
d'évaluation ou le référentiel SVN.
Pour les sites Dreamweaver, il est également possible de personnaliser le panneau Fichiers en modifiant la vue (site
local ou distant) qui s'affiche par défaut dans le panneau réduit.
Voir aussi
« Utilisation des fichiers depuis le panneau Fichiers » à la page 84
Page 24

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Présentation du panneau Styles CSS
Il vous permet de suivre les règles CSS et les propriétés qui affectent un élément de page sélectionné (mode Current
(ou Sélection)), ou les règles et les propriétés qui affectent l'ensemble d'un document (mode All (ou Tout)). Un bouton
bascule placé sur la partie supérieure du panneau Styles CSS vous permet de passer d'un mode à l'autre. Le panneau
Styles CSS vous permet de modifier les propriétés CSS dans les deux modes.
18
Vous pouvez redimensionner n'importe quel volet en faisant glisser les cadres entre les volets.
En mode Current (Sélection), le panneau Styles CSS présente trois volets : un volet Summary for Selection
(Récapitulatif de la sélection) qui présente les propriétés CSS de la sélection en cours dans le document; un volet Rules
(Règles) qui précise l'emplacement des propriétés sélectionnées (ou une cascade de règles pour la balise sélectionnée,
selon votre sélection); et un volet Propriétés qui vous permet de modifier les propriétés CSS de la règle définissant la
sélection.
En mode All (Tout), le panneau Styles CSS présente deux volets : un volet All Rules (Toutes les règles) (en haut) et un
volet Propriétés (en bas). Le volet Toutes les règles présente la liste des règles définies dans le document actif, ainsi que
l'ensemble des règles définies dans les feuilles de styles jointes à ce document. Le volet Propriétés permet de modifier
les propriétés CSS de toute règle sélectionnée dans le volet Toutes les règles.
Toute modification apportée dans le volet Propriétés s'applique immédiatement, ce qui vous permet d'avoir un aperçu
direct de votre travail.
Voir aussi
« Création et gestion de CSS » à la page 144
Page 25

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Présentation des guides visuels
Dreamweaver met à votre disposition plusieurs types de guides visuels pour vous aider à concevoir vos documents et
à prévoir approximativement l'aspect qu'ils auront dans un navigateur. Vous pouvez effectuer les opérations suivantes :
• Adapter instantanément la taille de la fenêtre de document à un format d'affichage donné, afin de contrôler la
disposition des éléments sur la page
• Utiliser un tracé d'image en arrière-plan de la page, de manière à pouvoir reproduire plus aisément une mise en
forme créée dans une application graphique telle que Adobe® Photoshop® ou Adobe® Fireworks®.
• Utiliser des règles et des guides comme repère visuel pour le positionnement et le redimensionnement précis des
éléments de page
• Utilisez la grille afin d'effectuer un positionnement et un redimensionnement précis des éléments à positionnement
absolu (PA).
Si la fonction d'alignement automatique est activée, les éléments PA s'alignent automatiquement sur le croisillon
de grille le plus proche lorsqu'ils sont déplacés ou redimensionnés (d'autres objets, par exemple les images et les
paragraphes, ne sont pas aimantés par la grille). L'alignement fonctionne même si la grille n'est pas visible.
Voir aussi
« Utilisation d'assistances visuelles pour la mise en forme » à la page 189
19
Utilisateurs de GoLive
Si vous utilisez GoLive jusqu'ici et que vous souhaitez passer à l'utilisation de Dreamweaver, vous pouvez consultez
une présentation en ligne de l'espace de travail et du déroulement du travail dans Dreamweaver ainsi qu'une discussion
sur les moyens de faire migrer votre site vers Dreamweaver. Pour plus d'informations, consultez le site
www.adobe.com/go/learn_dw_golive_fr.
Voir aussi
Didacticiel consacré à Dreamweaver pour les utilisateurs de GoLive
Utilisation de la fenêtre de document
Basculement d'un mode à un autre dans la fenêtre de document
Vous pouvez afficher un document dans la fenêtre de document en mode Code, en mode Code fractionné, en mode
Création, en modes Code et Création (mode fractionné) et en mode Affichage en direct. Vous pouvez également
afficher le mode Code fractionné ou les modes Code et Création en les séparant à l'horizontale ou à la verticale. Le
mode d'affichage à l'horizontale est le mode par défaut.
Activation du mode Code
❖ Effectuez l'une des opérations suivantes :
• Choisissez Affichage > Code.
• Dans la barre d'outils du document, cliquez sur le bouton Afficher le mode Code .
Page 26

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Activation du mode Code fractionné
Le mode Code fractionné scinde le document en deux parties, ce qui permet de travailler sur deux sections du code en
même temps.
❖ Choisissez Affichage > Fractionner le code.
Remarque : Si vous redimensionnez la fenêtre de document ou la fenêtre de l'application, ou si vous modifiez la
disposition de votre espace de travail, Dreamweaver préserve le rapport de fractionnement, de façon à ce que les deux
modes soient toujours visibles.
Activation du mode Création
❖ Effectuez l'une des opérations suivantes :
• Choisissez Affichage > Création.
• Dans la barre d'outils du document, cliquez sur le bouton Afficher le mode Création .
Affichage à la fois en modes Code et Création
❖ Effectuez l'une des opérations suivantes :
• Choisissez Affichage > Code et création.
• Dans la barre d'outils du document, cliquez sur le bouton Afficher les modes Code et Création .
20
Par défaut, le mode Code s'affiche en haut de la fenêtre de document et le mode Création en bas. Pour afficher le mode
Création en haut de la fenêtre, choisissez Affichage > Mode Création en haut.
Remarque : Si vous redimensionnez la fenêtre de document ou la fenêtre de l'application, ou si vous modifiez la
disposition de votre espace de travail, Dreamweaver préserve le rapport de fractionnement, de façon à ce que les deux
modes soient toujours visibles.
Basculement entre les modes Code et Création
❖ Appuyez sur Ctrl + guillemet simple d'ouverture (').
Si les deux modes sont affichés simultanément dans la fenêtre de document, ce raccourci clavier permet d'activer tour
à tour les deux modes.
Fractionnement vertical des modes
Cette option n'est disponible que pour le mode Code fractionné et les modes Code et Création (mode fractionné). Elle
est désactivée pour le mode Code et le mode Création.
1 Veillez à bien être en mode Code fractionné (Affichage > Code fractionné) ou en modes Code et Création
(Affichage > Code et Création).
2 Choisissez Affichage > Fractionner à la verticale.
Si vous êtes en modes Code et Création, vous pouvez afficher le mode Création sur la gauche (Affichage > Mode
Création à gauche).
Remarque : Si vous redimensionnez la fenêtre de document ou la fenêtre de l'application, ou si vous modifiez la
disposition de votre espace de travail, Dreamweaver préserve le rapport de fractionnement, de façon à ce que les deux
modes soient toujours visibles.
Page 27

UTILISATION DE DREAMWEAVER CS4
Voir aussi
« Présentation de la fenêtre de document » à la page 10
« Prévisualisation des pages en mode Affichage en direct » à la page 309
Affichage en cascade ou en mosaïque des fenêtres de document
Si plusieurs documents sont ouverts à la fois, vous pouvez les afficher en cascade ou en mosaïque.
Voir aussi
« Gestion des fenêtres et des panneaux » à la page 25
« Affichage de documents à onglets (Dreamweaver sur Macintosh) » à la page 31
Affichage en cascade des fenêtres de document
❖ Choisissez Fenêtre > Cascade.
Affichage en mosaïque des fenêtres de document
• (Windows) Sélectionnez Fenêtre > Mosaïque horizontale ou Fenêtre > Mosaïque verticale.
• (Macintosh) Sélectionnez Fenêtre > Mosaïque.
21
Espace de travail
Redimensionnement de la fenêtre de document
La barre d'état affiche les dimensions de la fenêtre de document sélectionnée (en pixels). Pour qu'une page s'affiche de
façon optimale à une taille spécifique, vous pouvez régler la fenêtre de document sur l'une des tailles prédéterminées,
modifier ces tailles prédéterminées ou en créer de nouvelles.
Redimensionnement de la fenêtre de document selon une taille prédéterminée:
❖ Choisissez l'une des tailles affichées dans le menu contextuel Taille de fenêtre qui se trouve dans la barre d'état de
la fenêtre de document.
Remarque : (Windows uniquement) Les documents dans la fenêtre de document sont agrandis par défaut ; il est
impossible de les redimensionner lorsqu'ils sont agrandis. Pour annuler l'affichage du document en mode agrandi, cliquez
sur l'icône dans le coin supérieur droit du document.
La taille de la fenêtre correspond aux dimensions internes de la fenêtre de navigateur, bordures exclues ; la résolution
de l'écran est indiquée entre parenthèses. Optez, par exemple, pour le format « 536 x 196 (640 x 480, valeur par
défaut) » si les visiteurs de votre site utilisent Microsoft Internet Explorer ou Netscape Navigator par défaut sur un
moniteur de 640 x 480.
Page 28

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Pour un redimensionnement moins précis des fenêtres, utilisez les méthodes standard de votre système d'exploitation,
par exemple, en faisant glisser le coin inférieur droit d'une fenêtre.
Modification des valeurs figurant dans le menu contextuel Taille de fenêtre:
1 Cliquez sur Modifier les tailles dans le menu contextuel Taille de fenêtre.
2 Cliquez sur une valeur de largeur ou de hauteur dans la liste Taille de la fenêtre, puis entrez une nouvelle valeur.
Pour que la fenêtre de document adopte uniquement une largeur spécifique sans que sa hauteur change, sélectionnez
la valeur de hauteur et supprimez-la.
3 Cliquez sur la zone Description pour saisir un texte décrivant la taille spécifique.
Ajout d'un nouveau format d'affichage au menu contextuel Taille de fenêtre:
1 Cliquez sur Modifier les tailles dans le menu contextuel Taille de fenêtre.
2 Cliquez dans l'espace vierge qui apparaît sous la dernière valeur de la colonne Largeur.
3 Indiquez les valeurs souhaitées pour Largeur et Hauteur.
Pour définir soit la largeur, soit la hauteur, laissez l'un des champs vide.
4 Cliquez dans le champ Description pour saisir un texte décrivant la taille ajoutée.
22
Par exemple, vous pouvez entrer SVGA ou PC standard à côté de l'entrée correspondant à un moniteur d'une
résolution de 800 x 600 pixels, et Mac 17 à côté de l'entrée correspondant à un moniteur d'une résolution de 832 x 624
pixels. Diverses résolutions peuvent être réglées sur la plupart des moniteurs.
Définition de la taille des fenêtres et de la vitesse de connexion
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Sélectionnez la catégorie Barre d'état dans la liste de gauche.
3 Parmi les options suivantes, définissez celles de votre choix :
Taille de la fenêtre Permet de personnaliser les tailles de fenêtre qui s'affichent dans le menu contextuel de la barre
d'état.
Vitesse de connexion Détermine la vitesse de connexion (exprimée en kilobits par seconde) utilisée pour calculer le
temps de téléchargement. Le temps de téléchargement de la page est indiqué dans la barre d'état. Celui des images est
affiché dans l'inspecteur Propriétés lorsqu'une image est sélectionnée dans la fenêtre de document.
Voir aussi
« Présentation de la barre d'état » à la page 12
« Redimensionnement de la fenêtre de document » à la page 21
Rapports dans Dreamweaver
Dans Dreamweaver, vous pouvez exécuter des rapports afin de rechercher ou de tester des contenus ou encore de
corriger des erreurs. Vous pouvez générer les types de rapports suivants :
Rechercher Permet de rechercher des balises, des attributs ou une portion de texte spécifique dans les balises.
Référence Permet de rechercher des informations de référence.
Validation Permet de rechercher les erreurs de code ou de syntaxe.
Page 29

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Navigateurs compatibles Permet de tester le code HTML de vos documents afin de déterminer s'il contient des balises
ou des attributs non pris en charge par les navigateurs cibles.
Vérificateur de lien Permet de rechercher et de corriger les liens brisés, externes et orphelins.
Rapports du site Permet d'améliorer le déroulement du travail et de tester les attributs HTML dans votre site. Les
rapports sur le déroulement du travail incluent les fonctions Extrait par, Modifiés récemment et Design Notes ; les
rapports HTML incluent les balises de polices imbriquées combinables, l'accessibilité, les textes secondaires
manquants, les balises imbriquées redondantes, les balises vides amovibles et les documents sans nom.
Journal FTP Permet d'avoir une vue d'ensemble des transferts de fichiers en FTP.
Débogage du serveur Permet de consulter des informations afin de déboguer une application Adobe® ColdFusion®.
Voir aussi
« Recherche de balises, d'attributs ou de chaînes de texte dans le code » à la page 340
« Utilisation des documents de référence sur les langages » à la page 341
« Test de votre site » à la page 122
« Validation des balises » à la page 346
« Vérification de la compatibilité du navigateur » à la page 346
23
« Recherche de liens rompus, externes et orphelins » à la page 306
« Placement de fichiers sur un serveur distant » à la page 93
« Acquisition de fichiers depuis un serveur distant » à la page 91
« Utilisation du débogueur ColdFusion (Windows uniquement) » à la page 348
Utilisation de barres d'outils, d'inspecteurs et de menus contextuels
Affichage des barres d'outils
Utilisez les barres d'outils document et standard pour effectuer des opérations de modification standard liées au
document ; utilisez la barre d'outils codage pour insérer du code rapidement ; et utilisez la barre d'outils rendu de style
pour afficher votre page comme elle apparaîtrait dans différents types de média. Vous pouvez afficher ou masquer ces
barres selon qu'elles vous sont utiles ou non.
• Sélectionnez Affichage > Barres d'outils, puis sélectionnez la barre d'outils voulue.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Contrôle enfoncée (Macintosh)
sur l'une des barres d'outils et sélectionnez la barre d'outils dans le menu contextuel.
Remarque : Pour afficher la barre d'outils de codage dans l'Inspecteur de code (Fenêtre > Inspecteur de code), vous devez
la sélectionner dans le menu déroulant des options d'affichage situé en haut de l'inspecteur.
Voir aussi
« Présentation de la barre d'outils de document » à la page 11
« Présentation de la barre d'outils standard » à la page 12
Page 30

UTILISATION DE DREAMWEAVER CS4
Espace de travail
« Présentation de la barre d'outils de codage » à la page 14
« Présentation de la barre d'outils Rendu de style » à la page 14
Utilisation de l'inspecteur Propriétés
L'inspecteur Propriétés permet d'examiner et de modifier les propriétés les plus fréquentes de l'élément de la page
sélectionnée, tel que le texte ou un objet inséré. Le contenu de l'inspecteur Propriétés varie en fonction de l'élément
sélectionné.
Pour accéder à l'aide relative à un inspecteur Propriétés spécifique, cliquez sur le bouton d'aide dans son coin supérieur
droit, ou choisissez Aide dans son menu Options.
Remarque : L'inspecteur de balises permet d'afficher et de modifier les attributs associés aux propriétés d'une balise.
Voir aussi
« Présentation de l'inspecteur Propriétés » à la page 15
« Définition des propriétés de texte dans l'inspecteur Propriétés » à la page 246
« Ancrage et annulation d’ancrage de panneaux » à la page 26
« Modification d'attributs dans l'inspecteur de balises » à la page 350
24
Affichage ou masquage de l'inspecteur Propriétés
❖ Choisissez Fenêtre > Propriétés.
Développement ou réduction de l'inspecteur Propriétés
❖ Cliquez sur la flèche d'agrandissement dans l'angle inférieur droit de l'inspecteur Propriétés.
Affichage et modification des propriétés d'un élément de page
1 Sélectionnez l'élément de la page dans la fenêtre de document.
Si nécessaire, développez l'inspecteur Propriétés afin que toutes les propriétés de l'élément sélectionné puissent
apparaître.
2 Modifiez les propriétés de votre choix dans l'inspecteur Propriétés.
Remarque : Pour obtenir des informations sur des propriétés particulières, sélectionnez un élément dans la fenêtre de
document, puis cliquez sur l'icône Aide (?) dans le coin supérieur droit de l'inspecteur Propriétés.
3 Si les changements ne s'appliquent pas immédiatement dans la fenêtre de document, appliquez-les d'une des façons
suivantes :
• Cliquez hors des champs de texte de modification des propriétés.
• Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
• Appuyez sur la touche de tabulation pour passer à une autre propriété.
Page 31

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Utilisation des menus contextuels
Les menus contextuels vous permettent d'accéder rapidement aux commandes et propriétés les plus utiles relatives à
l'objet ou à la fenêtre avec lesquels vous travaillez. Les menus contextuels répertorient uniquement les commandes en
rapport avec la sélection en cours.
1 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur
l'objet ou la fenêtre qui vous intéresse.
2 Choisissez une commande dans le menu contextuel.
25
Personnalisation de l'espace de travail de CS4
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre.
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Page 32

UTILISATION DE DREAMWEAVER CS4
A
B
C
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
Espace de travail
Dans Photoshop, vous pouvez modifier le corps de la police du texte du panneau Contrôle, des panneaux et des infobulles. Choisissez une option dans le menu Corps de la police de l’interface utilisateur des préférences de l’interface.
Gestion des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document, faites glisser cette fenêtre dans le
groupe.
26
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document et son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
Remarque : l’ancrage et l’empilage sont deux notions distinctes. Une pile est un ensemble de panneaux ou de groupes de
panneaux flottants, assemblés de haut en bas.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
Page 33

UTILISATION DE DREAMWEAVER CS4
Espace de travail
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
Déplacement du panneau Navigateur vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
27
Panneau Navigateur dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
• Pour déplacer un groupe de panneaux ou une pile de panneaux flottants, faites glisser la barre de titre.
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Remarque : le dock est fixe et ne peut pas être déplacé. Vous pouvez toutefois créer des groupes ou des piles de panneaux
et les placer à l’endroit de votre choix.
Page 34

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
Ajout d’un panneau à un groupe
28
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure (cette méthode ne permet pas d’empiler les panneaux qui
font partie d’un dock, ni de les déplacer comme s’il s’agissait d’une seule entité).
Panneaux empilés flottants
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Page 35

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également cliquer une fois sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec la palette Couleur de Photoshop.
Manipulation de panneaux réduits à la taille d’icônes
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
29
Panneaux réduits à la taille d’icônes
Panneaux agrandis
• Pour réduire ou développer toutes les icônes de panneau d’un dock, cliquez sur la double flèche située dans la partie
supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
Page 36

UTILISATION DE DREAMWEAVER CS4
Espace de travail
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme de panneaux flottants développés).
Restauration de l’espace de travail par défaut
• Sélectionnez l’espace de travail par défaut au moyen du sélecteur dans la barre d’application.
• (Photoshop) Sélectionnez la commande Fenêtre > Espace de travail > Espace de travail par défaut.
• (InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de l’espace de travail].
Enregistrement d’un espace de travail et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, l’espace de travail enregistré peut s’accompagner d’un jeu de menus et d’un ensemble de raccourcis
clavier spécifiques.
30
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Photoshop, Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de travail.
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux.
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus Enregistre l’ensemble de menus actuels.
4 Cliquez sur le bouton OK ou Enregistrer.
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
Page 37

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail, sélectionnez
l’espace de travail, puis cliquez sur le bouton Supprimer.
Ouverture de l’application avec les panneaux à leur emplacement par défaut ou au dernier emplacement choisi (Photoshop)
Lorsque vous ouvrez Photoshop, les panneaux peuvent soit apparaître à leur emplacement par défaut, soit à l’endroit
où vous les avez utilisés la dernière fois.
Dans les préférences d’interface :
• Pour afficher les panneaux à l’endroit où vous les avez laissés la dernière fois, sélectionnez l’option Mémoriser la
position des panneaux.
• Pour afficher les panneaux à leur position par défaut, désélectionnez l’option Mémoriser la position des panneaux.
31
Affichage de documents à onglets (Dreamweaver sur Macintosh)
Vous pouvez afficher plusieurs documents dans une seule fenêtre de document avec des onglets qui identifient chacun
des documents. Vous pouvez aussi les afficher sous la forme d'une partie de l'espace de travail flottant dans laquelle
chaque document s'affiche dans sa propre fenêtre.
Ouverture d'un document à onglets dans une fenêtre séparée
❖ Cliquez en maintenant la touche Ctrl enfoncée sur l'onglet, puis sélectionnez Déplacer dans une nouvelle fenêtre
dans le menu contextuel.
Rassemblement de documents séparés dans des fenêtres à onglets
❖ Choisissez Fenêtre > Combiner en onglets.
Modification du paramètre de document à onglets par défaut
1 Sélectionnez Dreamweaver > Préférences, puis la catégorie Général.
2 Sélectionnez ou désélectionnez Ouvrir les documents dans des onglets et cliquez sur OK.
Dreamweaver ne modifie pas l'affichage des documents ouverts lorsque vous modifiez les préférences. En revanche,
une fois que vous avez sélectionné une nouvelle préférence, les documents ouverts s'affichent en fonction de cette
dernière.
Page 38

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Activation des icônes en couleur
Par défaut, Dreamweaver en version CS4 et ultérieures emploie des icônes en noir et blanc qui se transforment en
icônes en couleur lorsque vous laissez le pointeur de la souris au-dessus d'elles. Vous pouvez activer les icônes en
couleur de manière permanente, même quand le pointeur de la souris ne se trouve pas au-dessus d'elles.
❖ Effectuez l'une des opérations suivantes :
• Choisissez Affichage > Icônes en couleur.
• Basculez vers l'espace de travail Classique ou Codeur.
Pour désactiver l'affichage des icônes en couleur, désactivez l'option Icônes en couleur du menu Affichage, ou passez
à un espace de travail différent.
Voir aussi
« Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre » à la page 30
Masquage et affichage de l'écran d'accueil de Dreamweaver
L'écran d'accueil s'affiche lorsque vous démarrez Dreamweaver ou lorsqu'aucun document n'est ouvert. Vous pouvez
masquer l'écran d'accueil puis l'afficher de nouveau ultérieurement selon vos besoins. Lorsque l'écran d'accueil est
masqué et qu'aucun document n'est ouvert, la fenêtre de document est vide.
32
Masquage de l'écran d'accueil
❖ Sélectionnez l'option Ne plus afficher dans l'écran d'accueil.
Affichage de l'écran d'accueil
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Dans la catégorie Général, activez l'option Afficher l'écran d'accueil.
A propos de la personnalisation de Dreamweaver dans les systèmes multiutilisateurs
Dreamweaver peut être personnalisé selon les besoins, même dans les systèmes multiutilisateurs tels que Windows XP
ou Mac OS X.
Dreamweaver empêche que la configuration personnalisée d'un utilisateur n'affecte celle d'un autre. Pour ce faire, la
première fois que vous exécutez Dreamweaver sur l'un des systèmes multiutilisateurs reconnus, l'application crée des
copies de divers fichiers de configuration. Ces fichiers sont enregistrés dans un dossier vous appartenant.
Par exemple, sous Windows XP, ils se trouvent dans C:\Documents and Settings\nom d'utilisateur\Application
Data\Adobe\Dreamweaver\fr_FR\Configuration, un dossier qui est caché par défaut. Pour afficher les fichiers et
dossiers cachés, choisissez Outils > Options des dossiers dans l'Explorateurs Windows, cliquez sur l'onglet Affichage,
puis activez l'option Afficher les fichiers et dossiers cachés.
Sous Windows Vista, ils se trouvent dans C:\Utilisateurs\nom d'utilisateur\AppData\Roaming\Adobe\Dreamweaver
\fr_FR\Configuration, qui est caché par défaut. Pour afficher les fichiers et dossiers cachés, choisissez Outils > Options
des dossiers dans l'Explorateurs Windows, cliquez sur l'onglet Affichage, puis activez l'option Afficher les fichiers et
dossiers cachés.
Sous Mac OS X, ils sont situés dans votre dossier personnel, dans
Utilisateurs/nom_utilisateur/Bibliothèque/Application Support/Adobe/Dreamweaver /Configuration.
Page 39

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Si vous réinstallez ou mettez Dreamweaver à jour, Dreamweaver crée automatiquement des copies de sauvegarde des
fichiers de configuration existants. Ainsi, si vous avez personnalisé manuellement ces fichiers, vos modifications
restent disponibles.
Définition des préférences générales de Dreamweaver
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Parmi les options suivantes, définissez celles de votre choix :
Ouvrir les documents dans des onglets Permet d'ouvrir tous les documents dans une seule fenêtre contenant des
onglets que vous utilisez pour passer d'un document à l'autre (Macintosh uniquement).
Afficher l’écran d’accueil Affiche l'écran d'accueil de Dreamweaver lorsque vous démarrez Dreamweaver ou qu'aucun
document n'est ouvert.
Rouvrir les documents au démarrage Ouvre tous les documents qui étaient ouverts lorsque vous avez fermé
Dreamweaver. Si cette option n'est pas sélectionnée, Dreamweaver affiche l'écran d'accueil ou un écran vide au
démarrage (selon les paramètres définis pour Afficher l'écran d'accueil).
Avertir à l'ouverture de fichiers en lecture seule Vous informe lorsque le fichier que vous ouvrez est en lecture seule
(verrouillé). Vous pouvez déverrouiller/extraire le fichier, l'afficher en lecture seule ou annuler l'action.
Activer les fichiers associés Permet de savoir quels fichiers sont associés au document actuel (par exemple des fichiers
CSS ou JavaScript). Dreamweaver affiche un bouton pour chaque fichier associé en haut du document. Si vous cliquez
sur l'un de ces boutons, le fichier correspondant est ouvert.
33
Mettre à jour les liens lors de la suppression de fichiers Détermine ce qui se passe lorsque vous déplacez, renommez
ou supprimez un document dans un site. Vous pouvez définir cette préférence de trois façons différentes: les liens sont
toujours automatiquement mis à jour, les liens ne sont jamais mis à jour ou un message vous demande s'il convient
d'exécuter une mise à jour (Voir « Mise à jour automatique des liens » à la page 298.)
Afficher la boîte de dialogue lors de l'insertion d'un objet Détermine si Dreamweaver vous invite à entrer des
informations supplémentaires lorsque vous insérez des images, des tableaux, des animations Shockwave et certains
autres objets à l'aide du panneau Insertion ou du menu Insertion. Si cette option est désactivée, aucune boîte de
dialogue ne s'affiche ; dans ce cas, précisez le fichier source pour les images, le nombre de lignes dans un tableau, etc.
dans l'inspecteur Propriétés. Lorsque vous insérez des images avec effet de survol ou du code HTML Fireworks, une
boîte de dialogue s'affiche toujours, quel que soit le réglage de cette option. (Pour remplacer temporairement ce
paramètre, appuyez sur la touche Ctrl (Windows) ou Commande (Macintosh) tout en cliquant avec la souris lorsque
vous créez et insérez des objets.)
Activer l'entrée en ligne à deux octets Permet d'entrer un texte à deux octets directement dans la fenêtre de document,
si vous utilisez un environnement de développement ou un kit linguistique facilitant la saisie de texte à deux octets (les
caractères japonais, par exemple). Si cette option est désélectionnée, une fenêtre de saisie de texte s'affiche, dans
laquelle vous entrez et convertissez le texte à deux octets ; le texte apparaît dans la fenêtre de document après avoir été
accepté.
Passer en paragraphe normal après le titre Indique qu'en appuyant sur la touche Entrée (Windows) ou Retour
(Macintosh) à la fin d'un paragraphe de titre en mode d'affichage Création, vous créez un nouveau paragraphe indiqué
par une balise
p. (Un paragraphe de titre est indiqué par une balise de titre, telle que h1 ou h2.) Lorsque cette option
est désactivée, en appuyant sur la touche Entrée ou Retour à la fin d'un paragraphe de titre, vous créez un nouveau
paragraphe indiqué par la même balise de titre (ce qui vous permet de saisir plusieurs titres à la suite les uns des autres,
puis d'ajouter les détails ultérieurement).
Autoriser plusieurs espaces consécutifs Indique qu'en entrant deux espaces ou plus en mode d'affichage Création,
vous créez des espaces insécables qui s'affichent sous forme de plusieurs espaces dans un navigateur. (Par exemple,
Page 40

UTILISATION DE DREAMWEAVER CS4
Espace de travail
vous pouvez taper deux espaces entre les phrases, tout comme vous le faites sur une machine à écrire.) Cette option est
conçue principalement pour les personnes qui utilisent les traitements de texte. Lorsque cette option est désactivée, les
espaces multiples sont traités comme des espaces simples (car les navigateurs traitent les espaces multiples comme des
espaces simples).
Utiliser <strong> et <em> au lieu de <b> et <i> Détermine que Dreamweaver applique la balise strong lorsque vous
effectuez une action qui appliquerait normalement la balise
b, et la balise em lorsque vous effectuez une action qui
appliquerait normalement la balise i. Ces actions incluent notamment le fait de cliquer sur les boutons Gras ou Italique
de l'inspecteur Propriétés de texte en mode HTML et de choisir Format > Style > Gras ou Format > Style > Italique.
Pour utiliser les balises
b et i dans vos documents, désélectionnez cette option.
34
Remarque : Le World Wide Web Consortium recommande d'éviter les balises
des informations plus sémantiques que les balises
Avertir lors du placement de régions modifiables dans des balises <p> ou <h1> - <h6> Indique si un message
b et i.
b et i ; les balises strong et em fournissent
d'avertissement s'affiche lorsque vous enregistrez un modèle Dreamweaver présentant une région modifiable dans une
balise de paragraphe ou d'en-tête. Le message vous informe que les utilisateurs ne pourront pas créer de paragraphes
supplémentaires dans la région. Cette option est activée par défaut.
Centrer Spécifie si vous voulez centrer des éléments à l'aide de divalign="center" ou de la balise center lorsque
vous cliquez sur le bouton Centrer de l'inspecteur Propriétés.
Remarque : L'utilisation de ces deux méthodes de centrage n'est plus recommandée depuis les spécifications de
HTML 4.01. Il est conseillé d'utiliser les feuilles de style CSS. Ces méthodes sont encore techniquement applicables à la
spécification XHTML 1.0 transitionnel, mais ne sont plus reconnues dans les spécifications XHTML 1.0 Strict.
Nombre maximum d'étapes d'historique Détermine le nombre maximal d'étapes que le panneau Historique conserve
et affiche. (la valeur par défaut doit être suffisante pour la plupart des utilisateurs). Si le nombre d'étapes dépasse la
valeur indiquée, les étapes les plus anciennes sont supprimées.
Pour plus d'informations, voir « Automatisation des tâches » à la page 284.
Dictionnaire orthographique Affiche la liste des dictionnaires disponibles. Si un dictionnaire contient plusieurs
dialectes ou conventions orthographiques (par exemple, l'anglais britannique et l'anglais américain), les dits dialectes
sont répertoriés individuellement dans le menu contextuel Dictionnaire.
Voir aussi
« Vue d'ensemble de la présentation de l'espace de travail » à la page 7
« Mise à jour automatique des liens » à la page 298
Définition des préférences de police pour les documents dans Dreamweaver
Le codage d'un document détermine la façon dont le document s'affiche dans un navigateur. Les préférences de polices
de Dreamweaver vous permettent d'utiliser un texte affiché dans la police et la taille de votre choix. Toutefois, les
polices sélectionnées dans la boîte de dialogue Préférences des polices n'influent que sur la façon dont les documents
s'affichent dans Dreamweaver. Elles n'ont aucun impact sur la façon dont ils s'affichent dans le navigateur d'un visiteur.
Pour modifier la façon dont les polices s'affichent dans un navigateur, vous devez modifier le texte à l'aide de
l'inspecteur Propriétés ou en appliquant une règle CSS.
Pour plus d'informations sur la définition d'un codage par défaut pour les nouveaux documents, consultez la section
« Création et ouverture de documents » à la page 69.
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Sélectionnez la catégorie Polices dans la liste de gauche.
Page 41

UTILISATION DE DREAMWEAVER CS4
Espace de travail
3 Sélectionnez le type de codage désiré (par exemple, Occidental ou Japonais) dans la liste Paramètres de la police.
Remarque : Pour afficher un document en langue asiatique, il est indispensable que votre système d'exploitation prenne
en charge les polices à deux octets.
4 Sélectionnez une police et un format à utiliser pour chaque catégorie du codage sélectionné.
Remarque : Pour qu'une police apparaisse dans les menus contextuels correspondants, il est indispensable de l'installer
sur votre ordinateur. Par exemple, si vous souhaitez visualiser un texte rédigé en japonais, il vous faut installer un jeu de
caractères japonais au préalable.
Proportionnelle La police proportionnelle est utilisée par Dreamweaver pour afficher du texte normal (par exemple,
un texte contenu dans des paragraphes, des en-têtes et des tableaux). La valeur par défaut varie en fonction des polices
installées sur votre système. Pour la plupart des systèmes français, la police proportionnelle par défaut est Times New
Roman 12 pt (moyen) sous Windows et Times 12 pt sous Mac OS.
Fixe La police fixe est utilisée par Dreamweaver pour afficher du texte dans les balises pre, code et tt. La valeur par
défaut varie en fonction des polices installées sur votre système. Pour la plupart des systèmes français, la police fixe par
défaut est Courier New 10 pt (petit) sous Windows et Monaco 12 pt sous Mac OS.
Mode Code Police utilisée dans tout le texte qui apparaît dans le mode d'affichage Code et dans l'inspecteur de code.
La valeur par défaut varie en fonction des polices installées sur votre système.
35
Voir aussi
« Description de l'encodage de document » à la page 230
Personnalisation des couleurs de surbrillance de Dreamweaver
Les préférences de surbrillance servent à personnaliser les couleurs utilisées dans Dreamweaver pour identifier les
zones d'un modèle, les éléments d'une bibliothèque, les balises tierces, les éléments de mise en forme et le code.
Voir aussi
« Utilisation du sélecteur de couleur » à la page 234
« Modification de la couleur de surbrillance des balises div » à la page 186
Modification de la couleur de surbrillance
1 Choisissez Edition > Préférences, puis la catégorie Surbrillance.
2 Cliquez sur le sélecteur de couleur située près de l'objet dont vous souhaitez modifier la couleur de surbrillance, puis
utilisez la palette de couleur pour sélectionner une nouvelle couleur. Vous pouvez également saisir une valeur
hexadécimale.
Activation ou désactivation de la surbrillance d'un objet
1 Choisissez Edition > Préférences, puis la catégorie Surbrillance.
2 Cochez ou décochez l'option Afficher située près de l'objet dont vous souhaitez activer ou désactiver la couleur de
surbrillance.
Page 42

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Raccourcis clavier
Création d'un feuille de référence pour le jeu de raccourcis en cours
Une feuille de référence est un enregistrement du jeu de raccourcis en cours. Les informations sont stockées sous forme
d'un tableau HTML. Vous pouvez afficher la feuille de référence dans un navigateur Web ou l'imprimer.
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier (Macintosh).
2 Cliquez sur le bouton Exporter le jeu au format HTML ; il s'agit du troisième bouton du jeu de quatre boutons situé
en haut de la boîte de dialogue.
3 Dans la boîte de dialogue d'enregistrement, entrez le nom de la feuille de référence et sélectionnez l'emplacement
approprié pour enregistrer le fichier.
Personnalisation des raccourcis clavier
Utilisez l'éditeur de raccourcis clavier pour créer vos propres touches de raccourci, y compris pour les fragments de
code. Vous pouvez également supprimer des raccourcis clavier, les modifier, et sélectionner un jeu prédéfini de
raccourcis dans l'éditeur de raccourcis clavier.
36
Voir aussi
« Manipulation de fragments de code » à la page 338
Création d'un raccourci clavier
Créez vos propres touches de raccourci, modifiez des raccourcis existants ou sélectionnez un jeu de raccourcis
prédéfini.
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier (Macintosh).
2 Parmi les options suivantes, définissez celles de votre choix et cliquez sur OK :
Jeu en cours Vous permet de choisir un jeu de raccourcis prédéfinis livrés avec Dreamweaver, ou tout autre jeu
personnalisé que vous avez vous-même défini. Les jeux prédéfinis sont répertoriés en haut du menu. Par exemple, si
vous connaissez les raccourcis de HomeSite ou BBEdit, vous pouvez les utiliser en choisissant le jeu prédéfini
correspondant.
Commandes Vous permet de sélectionner une catégorie de commandes à modifier. Par exemple, vous pouvez
modifier des commandes de menu, telles que Ouvrir ou des commandes de modification du code, telles que Equilibrer
les accolades.
Pour ajouter ou modifier un raccourci clavier pour un fragment de code, sélectionnez Fragment de code dans le menu
contextuel Commandes.
La liste des commandes affiche les commandes de la catégorie que vous avez choisie dans le menu contextuel
Commandes, ainsi que les raccourcis clavier attribués. Les catégories de commandes Menu s'affichent sous une forme
arborescente, suivant la structure des menus. Les autres catégories répertorient les commandes par leur nom (par
exemple, Quitter l'application).
Raccourcis affiche la liste des raccourcis clavier assignés à la commande sélectionnée.
Ajouter l'élément (+) ajoute un nouveau raccourci pour la commande en cours. Cliquez sur ce bouton pour ajouter
une nouvelle ligne vierge aux Raccourcis. Entrez une nouvelle combinaison de touches et cliquez sur Remplacer pour
ajouter un nouveau raccourci clavier pour cette commande. Vous pouvez attribuer deux raccourcis clavier différents
pour chaque commande. S'il en existe déjà deux, le bouton Ajouter l'élément (+) n'a aucun effet.
Page 43

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Supprimer l'élément (-) supprime le raccourci sélectionné de la liste.
Appuyer sur la touche affiche la combinaison de touches que vous saisissez lorsque vous ajoutez ou modifiez un
raccourci.
Remplacer Ajoute la combinaison de touches indiquée dans la zone Appuyer sur la touche à la liste des raccourcis ou
applique le nouveau raccourci clavier à la combinaison de touches spécifiées.
Dupliquer le jeu duplique le jeu courant. Attribuez un nom au nouveau jeu ; le nom par défaut est le nom du jeu en
cours doté du suffixe copie.
Renommer le jeu renomme le jeu actuel.
Exporter comme fichier HTML enregistre le jeu actuel dans un format de table HTML en vue d'un affichage et d'une
impression simples. Vous pouvez ouvrir le fichier HTML dans votre navigateur et imprimer les raccourcis comme
référence rapide.
Supprimer le jeu supprime un jeu. Les jeux actifs ne peuvent pas être supprimés.
Suppression d'un raccourci d'une commande
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier (Macintosh).
2 Dans le menu contextuel Commandes, sélectionnez une catégorie.
3 Sélectionnez une commande dans la liste, puis sélectionnez un raccourci.
4 Cliquez sur le bouton Supprimer un élément (-).
37
Ajout d'un raccourci clavier à une commande
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier (Macintosh).
2 Dans le menu contextuel Commandes, sélectionnez une catégorie.
3 Sélectionnez une commande dans la liste.
Pour ajouter ou modifier un raccourci clavier pour un fragment de code, sélectionnez Fragment de code dans le menu
contextuel Commandes.
Les raccourcis attribués à la commande apparaissent dans la zone Raccourcis.
4 Procédez de l'une des manières suivantes pour ajouter un raccourci :
• Si moins de deux raccourcis sont déjà attribués à la commande, cliquez sur le bouton Ajouter l'élément (+). Une
nouvelle ligne vide apparaît dans la zone Raccourcis et le point d'insertion s'affiche dans la zone Appuyer sur la
touche.
• Si deux raccourcis sont déjà attribués à la commande, sélectionnez-en un (il sera remplacé par le nouveau
raccourci). Cliquez ensuite dans la zone Appuyer sur la touche.
5 Appuyez sur une combinaison de touches. Celle-ci apparaît dans la zone Appuyer sur la touche.
Remarque : Si la combinaison de touches est incorrecte (par exemple, elle est déjà attribuée à une autre commande), un
message s'affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez peut-être pas ajouter, ni modifier le
raccourci.
6 Cliquez sur Remplacer. La nouvelle combinaison de touches est attribuée à la commande.
Page 44

UTILISATION DE DREAMWEAVER CS4
Espace de travail
Modification d'un raccourci existant
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier (Macintosh).
2 Dans le menu contextuel Commandes, sélectionnez une catégorie.
3 Sélectionnez une commande dans la liste, puis sélectionnez un raccourci à modifier.
4 Cliquez dans la zone Appuyer sur la touche, et entrez une nouvelle combinaison de touches.
5 Cliquez sur le bouton Remplacer pour modifier le raccourci.
Remarque : Si la combinaison de touches est incorrecte (par exemple, elle est déjà attribuée à une autre commande), un
message s'affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez peut-être pas ajouter, ni modifier le
raccourci.
A propos des raccourcis clavier et des claviers non-U.S.
Les raccourcis clavier Dreamweaver par défaut fonctionnent principalement sur les claviers U.S. standardisés. Les
claviers d'autres pays (y compris ceux qui sont produits au Royaume-Uni) peuvent ne pas présenter la fonctionnalité
nécessaire à l'utilisation de ces raccourcis. Si votre clavier ne prend pas en charge certains raccourcis Dreamweaver,
Dreamweaver désactive leur fonctionnalité.
Pour personnaliser des raccourcis clavier fonctionnant avec des claviers non-U.S., voir la section « Modification des
mappages des raccourcis clavier » du manuel Extension de Dreamweaver.
38
Extensions
Ajout et gestion d'extensions dans Dreamweaver
Les extensions sont de nouvelles fonctions, faciles à intégrer dans Dreamweaver. Vous pouvez utiliser plusieurs types
d'extensions ; il existe, par exemple, des extensions qui permettent de reformater des tableaux, d'écrire des
compléments de scripts coté serveurs ou clients.
Remarque : Pour installer des extensions accessibles à tous les utilisateurs dans un système d'exploitation
multiutilisateur, vous devez disposer des droits Administrateur (Windows) ou root (Mac OS X).
Pour rechercher les extensions les plus récentes pour Dreamweaver, consultez le site Web de Adobe Exchange, à
l'adresse suivante : www.adobe.com/go/dreamweaver_exchange_fr/. Sur ce site, vous pouvez vous connecter et
télécharger des extensions (un grand nombre d'entre elles sont gratuites), participer à des forums de discussion,
visualiser les rapports et analyses d'utilisateurs, ainsi qu'installer et exploiter Extension Manager. Vous devez installer
Extension Manager avant de pouvoir télécharger des extensions.
Le logiciel Extension Manager est une application indépendante permettant d'installer et de gérer les extensions dans
les applications Adobe. Vous pouvez lancer Extension Manager à partir de Dreamweaver en choisissant Commandes
> Gérer les extensions.
1 Sur le site Web Adobe Exchange, cliquez sur le lien de téléchargement de l'extension qui vous intéresse.
Votre navigateur vous permet peut-être d'ouvrir et d'installer l'extension directement depuis le site ou de l'enregistrer
sur votre disque.
• Si vous l'ouvrez directement, Extension Manager traite automatiquement l'installation.
Page 45

UTILISATION DE DREAMWEAVER CS4
Espace de travail
• Si vous l'enregistrez sur votre disque, placez le fichier du logiciel d'extension (.mxp ou .mxi) dans le dossier des
extensions téléchargées de l'application Dreamweaver sur votre ordinateur.
2 Double-cliquez sur le fichier du logiciel d'extension ou ouvrez Extension Manager et choisissez Fichier >
Installer l'extension. (Certaines extensions ne sont accessibles qu'une fois que vous avez redémarré l'application.
Remarque : Utilisez Extension Manager pour supprimer des extensions ou pour consulter des informations sur
l'extension.
Voir aussi
« A propos de la personnalisation de Dreamweaver dans les systèmes multiutilisateurs » à la page 32
39
Page 46

Chapitre 3 : Utilisation de sites Dreamweaver
Un site Adobe® Dreamweaver® CS4 est un ensemble de tous les fichiers et de tous les actifs de votre site Web. Vous
pouvez créer des pages Web sur votre ordinateur, les transférer sur un serveur Web et gérer le site en transférant des
fichiers mis à jour chaque fois que vous les sauvegardez. Vous pouvez également modifier et gérer des sites Web qui
ont été créés sans Dreamweaver.
Configuration d'un site Dreamweaver
A propos des sites Dreamweaver
Dans Dreamweaver, le terme « site » se rapporte à un lieu de stockage local ou distant dans lequel sont conservés tous
les documents appartenant à un site Web. Un site Dreamweaver permet d'organiser et de gérer tous vos documents
Web, de transférer vos fichiers de site à un serveur Web, de suivre et de gérer les liens, ainsi que de gérer et de partager
les fichiers. Définissez un site pour tirer le meilleur parti des fonctions offertes par Dreamweaver.
40
Remarque : Pour définir un site Dreamweaver, vous devez simplement configurer un dossier local. Pour transférer des
fichiers vers un serveur Web ou pour développer des applications Web, vous devez également ajouter des informations
concernant un site distant et un serveur d'évaluation.
Un site Dreamweaver se compose de trois parties, ou dossiers, selon votre environnement de travail et le type de site
Web que vous développez :
Dossier racine local Stocke les fichiers en cours de développement. Dans Dreamweaver, ce dossier est appelé votre
« site local ». Ce dossier se trouve généralement sur votre ordinateur local, mais il peut également se trouver sur un
serveur de réseau.
Dossier distant Stocke les fichiers que vous réservez aux évaluations, à la production, à la collaboration, etc. Dans
Dreamweaver, ce dossier est appelé votre « site distant » dans le panneau Fichiers. En règle générale, votre dossier
distant se trouve sur l'ordinateur à partir duquel vous exécutez votre serveur Web. Le dossier distant contient les
fichiers auxquels les utilisateurs accèdent via Internet.
Ces deux dossiers (local et distant) vous permettent de transférer des fichiers entre votre disque dur local et un serveur
Web, ce qui facilite la gestion des fichiers sur vos sites Dreamweaver. Vous travaillez sur les fichiers dans le dossier
local, puis vous les publiez dans le dossier distant lorsque vous voulez les rendre accessibles à d'autres utilisateurs.
Dossier du serveur d'évaluation Dossier dans lequel Dreamweaver traite les pages dynamiques.
Vous trouverez un didacticiel consacré à la définition d'un site Dreamweaver à l'adresse
www.adobe.com/go/lrvid4050_fr.
Page 47

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Description de la structure du dossier local et du dossier distant
Si vous voulez utiliser Dreamweaver pour vous connecter à un dossier distant, vous devez définir ce dossier distant
dans la catégorie Infos distantes de la boîte de dialogue Définition du site. Le dossier distant (également baptisé
« répertoire hôte ») doit correspondre au dossier racine local de votre site Dreamweaver. Le dossier racine local est le
dossier supérieur de votre site Dreamweaver. Les dossiers distants, tout comme les dossiers locaux, peuvent posséder
n'importe quel titre. Toutefois, les fournisseurs d'accès à Internet nomment généralement les dossiers distants de
niveau supérieur de leurs différents comptes d'utilisateur public_html, pub_html, etc. Si vous êtes responsable de votre
serveur distant et si vous pouvez nommer le dossier distant à votre guise, il est conseillé de donner le même nom au
dossier racine local et au dossier distant.
L'exemple ci-dessous représente un exemple de dossier racine local à gauche et un exemple de dossier distant à droite.
Le dossier racine local sur l'ordinateur local correspond directement au dossier distant du serveur Web, et non à l'un
des sous-dossier du dossier distant ou à des dossiers situés au-dessus du dossier distant dans la structure des
répertoires.
41
login directory
(Shouldn’t be remote folder
in this case)
public_html
(Should be
remote folder)
Assets
(Shouldn’t be
remote folder)
HTML
Local folder
(root folder)
Assets
HTML
no
yes
no
Remarque : L'exemple ci-dessus représente un dossier racine local sur l'ordinateur local, et un dossier distant de niveau
supérieur sur le serveur Web distant. Toutefois, si vous gérez plusieurs sites Dreamweaver sur l'ordinateur local, vous
aurez besoin d'un nombre identique de dossiers distants sur le serveur distant. Dans un tel cas, l'exemple ci-dessus n'est
pas d'application. Vous devez au contraire créer différents dossiers distants dans le dossier public_html, puis les faire
correspondre à leurs dossiers racine locaux respectifs sur l'ordinateur local.
Lorsque vous établissez une première connexion distante, le dossier distant du serveur Web est généralement vide.
Ensuite, lorsque vous utilisez Dreamweaver pour charger tous les fichiers de votre dossier racine local, le dossier
distant se remplit de tous vos fichiers Web. La structure des répertoires du dossier distant doit toujours être identique
à celle du dossier racine local. En d'autres termes, il doit toujours exister une correspondance précise entre les fichiers
et les dossiers de votre dossier racine locale et ceux de votre dossier distant. Si la structure du dossier distant ne
correspond pas à celle du dossier racine local, Dreamweaver transfère les fichiers au mauvais endroit et ils risquent de
ne pas être visibles pour les visiteurs du site. En outre, les chemins d'accès des images et les liens peuvent être aisément
endommagés si les structures des dossiers et des fichiers ne sont pas synchronisées.
Le dossier distant doit déjà exister pour que Dreamweaver puisse s'y connecter. Si aucun répertoire racine n'existe ne
fait office de dossier distant sur le serveur Web, créez-en un ou demandez à l'administrateur du serveur de se charger
de cette opération.
Utilisation de la boîte de dialogue Gérer les sites
La boîte de dialogue Gérer les sites a pour fonction de vous permettre de créer un nouveau site, de modifier, de
dupliquer, de supprimer un site, d'importer ou d'exporter les paramètres d'un site.
1 Sélectionnez Site > Gérer les sites et sélectionnez un site dans la liste de gauche.
Page 48

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
2 Cliquez sur le bouton correspondant à l'opération qui vous convient, puis cliquez sur Terminé.
Nouveau Pour créer un nouveau site.
Modifier Pour modifier un site existant.
Dupliquer Pour créer une copie du site sélectionné. Cette copie s'affiche dans la liste des sites.
Supprimer Pour supprimer le site sélectionné ; cette opération est irréversible.
Exporter Pour exporter les paramètres d'un site sous forme de fichier XML (*.ste).
Importer Pour sélectionner un fichier de paramètres d'un site (*.ste) à importer.
Voir aussi
« Importer et exporter les paramètres d'un site » à la page 53
Configuration et modification d'un dossier racine local
Après avoir planifié la structure de votre site, vous configurez (définissez) un site dans Dreamweaver. Vous devez
également définir un site afin de pouvoir modifier un site Web qui n'a pas été créé dans Dreamweaver. Un site
Dreamweaver vous permet d'organiser tous les documents associés à un site Web.
Le dossier racine local représente le répertoire de travail de votre site Dreamweaver. Il peut se trouver sur un ordinateur
local ou sur un serveur de réseau.
42
Si vous souhaitez commencer à modifier des fichiers sur votre ordinateur (sans les publier), configurez uniquement
un dossier local, et vous pourrez ajouter les informations distantes et d'évaluation ultérieurement.
Remarque : Vous n'avez pas besoin de définir un dossier distant si votre dossier racine local se trouve sur le système
exécutant votre serveur Web. Ce scénario suppose que le serveur Web s'exécute sur votre ordinateur local.
1 Sélectionnez l'une des options suivantes :
• Pour configurer un nouveau site, choisissez Site > Nouveau site.
• Pour modifier la configuration d'un site existant sur votre disque local ou d'un site distant (ou une partie d'un site
distant), qu'il ait été créé ou non dans Dreamweaver, choisissez Site > Gérer les sites, sélectionnez le site, puis cliquez
sur Modifier.
2 Entrez les informations de configuration dans la boîte de dialogue Définition du site :
• Pour configurer un site à l'aide de l'assistant de configuration de site, cliquez sur l'onglet Elémentaire et suivez les
instructions qui s'affichent. Pour plus d'informations, voir « Options de l'onglet Elémentaire » à la page 64.
• Pour configurer un dossier local, distant et d'évaluation (pour le traitement des pages dynamiques), cliquez sur
l'onglet Avancé, sélectionnez la catégorie Infos Locales et définissez les options. (Recommandé)
Remarque : Seules les deux premières options de la catégorie Infos locales de l'onglet Avancé sont requises pour la
définition d'un site fonctionnel sur votre ordinateur.
Nom du site Le nom qui s'affiche dans le panneau Fichiers et dans la boîte de dialogue Gérer les sites ; il ne s'affiche
pas dans le navigateur.
Dossier racine local : Le nom du dossier sur votre disque local où vous stockez les fichiers, les modèles et les éléments
de bibliothèque de votre site. Créez un dossier sur votre disque dur ou cliquez sur l'icône de dossier pour rechercher
un dossier. Lorsque Dreamweaver résout des liens relatifs à la racine, il le fait par rapport à ce dossier.
Dossier des images par défaut Le chemin d'accès du dossier où sont conservées les images que vous utilisez dans votre
site. Tapez le chemin d'accès ou cliquez sur l'icône du dossier pour trouver le dossier et le sélectionner.
Page 49

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Liens relatifs à Change le chemin d'accès relatif des liens que vous créez vers d'autres pages du site. Par défaut,
Dreamweaver crée des liens à l'aide de chemins relatifs au document. Sélectionnez l'option La racine du site pour
modifier le paramètre de chemin et veillez à spécifier l'adresse HTTP dans l'option Adresse HTTP.
La modification de ce paramètre ne convertit pas le chemin des liens existants ; il s'applique uniquement aux nouveaux
liens que vous créez visuellement à l'aide de Dreamweaver.
Le contenu lié à un chemin relatif à la racine n'apparaît pas lorsque vous lancez l'aperçu de documents dans un
navigateur local, sauf si vous spécifiez un serveur de test ou activez l'option Aperçu à l'aide d'un fichier temporaire dans
Edition > Préférences > Aperçu dans le navigateur. En effet, à la différence des serveurs, les navigateurs ne
reconnaissent pas les racines de sites.
Adresse HTTP L'URL que votre site Web va utiliser pour que Dreamweaver puisse vérifier les liens du site qui utilisent
des URL absolues ou des chemins relatifs à la racine du site. Dreamweaver utilise également cette adresse pour vérifier
que liens relatifs à la racine du site fonctionnent sur le serveur distant, qui peut avoir une racine de site différente. Par
exemple, si vous liez un fichier d'image de votre disque dur dans le dossier C:\Ventes\images\ (où Ventes correspond
à votre dossier racine local) et que l'URL de votre site définitif est http://www.monsite.com/VentesApp/ (où
VentesApp est votre dossier racine distant), la saisie de l'URL dans la zone de texte Adresse HTTP permettra de vérifier
que le chemin conduisant au fichier sur le serveur distant est en réalité /VentesApp/images/.
Utiliser vérification des liens sensible à la casse Permet de vérifier que la casse des liens correspond à celle des noms
de fichiers lorsque Dreamweaver vérifie les liens. Cette option s'adresse plus particulièrement aux systèmes UNIX où
les noms de fichiers tiennent compte des majuscules et des minuscules.
43
Activer le cache Indique s'il faut créer un cache local pour améliorer la vitesse des tâches de gestion des liens et du site.
Si vous n'activez pas cette option, Dreamweaver vous demandera si vous souhaitez créer de nouveau un cache avant
de créer le site. Il est préférable d'activer cette option, car le panneau Actifs (du groupe Fichiers) est uniquement
opérationnel si un cache est créé.
3 Cliquez sur OK et sur Terminé pour créer le site (qui s'affiche dans le panneau Fichiers).
Voir aussi
« Accès aux sites, à un serveur et aux disques locaux » à la page 87
« Importer et exporter les paramètres d'un site » à la page 53
« Définition du chemin relatif des nouveaux liens » à la page 295
« Gestion des fichiers et des dossiers » à la page 81
« Configuration de l'ordinateur pour le développement d'applications » à la page 547
Configuration d'un dossier distant
Le dossier distant est l'endroit où vous stockez les fichiers destinés à la production, à la collaboration, au déploiement
et à un certain nombre d'autres scénarios. En règle générale, votre dossier distant se trouve sur l'ordinateur à partir
duquel vous exécutez votre serveur Web. Vous pouvez définir des options pour ce dossier en répondant aux questions
de l'assistant dans l'onglet Elémentaire, ou cliquer sur l'onglet Avancé pour saisir les informations directement.
Dans le panneau Fichiers de Dreamweaver, le dossier distant représente votre site distant. Lorsque vous configurez un
dossier distant, vous devez sélectionner une méthode d'accès qui permettra à Dreamweaver de transférer des fichiers
à votre serveur Web et de télécharger des fichiers depuis ce serveur.
Vous trouverez un didacticiel consacré à la définition d'un dossier distant à l'adresse www.adobe.com/go/vid0162_fr.
Page 50

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Remarque : Dreamweaver prend en charge les connexions aux serveurs compatibles IPv6. Les types de connexion pris en
charge sont notamment FTP, SFTP, WebDav et RDS. Pour plus d'informations, voir www.ipv6.org/
Voir aussi
« Utilisation de fichiers sans définir de site » à la page 62
« Acquisition de fichiers depuis un serveur distant » à la page 91
« Utilisation de WebDAV pour archiver et extraire des fichiers » à la page 98
« Accès aux sites, à un serveur et aux disques locaux » à la page 87
« Gestion des fichiers et des dossiers » à la page 81
Didacticiel consacré à la définition d'un dossier distant
Sélection d'une méthode d'accès
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
3 Cliquez sur l'onglet Avancé, sélectionnez la catégorie Infos distantes et choisissez la méthode d'accès que vous
souhaitez utiliser pour transférer des fichiers entre les dossiers local et distant :
Aucun Conservez cette valeur par défaut si vous n'avez pas l'intention de charger votre site sur un serveur.
44
FTP Utilisez ce paramètre si vous vous connectez à votre serveur Web par FTP.
Local/Réseau Utilisez cette option si vous accédez à un dossier de réseau, si vous stockez des fichiers ou exécutez votre
serveur d'évaluation sur votre ordinateur local.
RDS (Remote Development Services) Utilisez cette option si vous vous connectez à votre serveur Web par RDS. Cette
méthode d'accès suppose que votre dossier distant se trouve sur un ordinateur exécutant Adobe® ColdFusion®.
Microsoft Visual SourceSafe Utilisez cette option si vous vous connectez à votre serveur Web en utilisant Microsoft
Visual SourceSafe. La prise en charge de cette méthode est uniquement disponible pour Windows ; pour l'utiliser, vous
devez avoir installé Microsoft Visual SourceSafe Client version 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilisez cette option si vous vous connectez à votre
serveur Web en utilisant le protocole WebDAV.
Cette méthode d'accès suppose que vous disposez d'un serveur prenant en charge ce protocole, par exemple Microsoft
Internet Information Server (IIS) 5.0 ou une installation du serveur Web Apache configurée de façon adéquate.
Remarque : Si vous sélectionnez WebDAV comme méthode d'accès et que vous utilisez Dreamweaver dans un
environnement multi-utilisateurs, vous devez également veiller à ce que tous vos utilisateurs sélectionnent WebDAV
comme méthode d'accès. Si certains utilisateurs sélectionnent WebDAV, alors que d'autres sélectionnent d'autres
méthodes d'accès (par exemple, FTP), la fonction archivage/extraction de Dreamweaver fonctionnera de façon
imprévisible étant donné que WebDAV utilise son propre système de verrouillage.
Les autres options de la boîte de dialogue changent en fonction de la méthode d'accès sélectionnée.
Définition d'options pour l'accès FTP
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
Page 51

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
3 Dans la boîte de dialogue Définition du site, clique sur l'onglet Avancé puis sur la catégorie Infos distantes.
L'illustration suivante présente la catégorie Infos distantes, dont les zones de texte ont déjà été remplies.
Onglet Avancé de la boîte de dialogue Définition du site, avec la catégorie Infos distantes sélectionnée.
45
4 Sélectionnez FTP dans la liste déroulante Accès.
5 Dans la zone Hôte FTP, entrez le nom de l'hôte FTP sur lequel vous chargez les fichiers pour votre site Web.
Votre hôte FTP est le nom Internet complet d'un système informatique, par exemple, ftp.mindspring.com. Entrez le
nom d'hôte complet sans ajouter de texte. Evitez en particulier d'ajouter un nom de protocole devant le nom d'hôte.
Si vous ne connaissez pas le nom de votre hôte FTP, contactez votre hébergeur de site Web.
Remarque : Le port 21 est le port par défaut de réception des connexions FTP. Il arrive toutefois que les administrateurs
de serveurs modifient ce port afin d'éviter les accès FTP non autorisés. Dans une telle situation, vous pouvez ajouter un
signe « deux points » et le numéro de port à l'entrée de l'hôte FTP. Par exemple, si le port porte le numéro 29, indiquez
ftp.mindspring.com:29.
6 Dans la zone Répertoire hôte, entrez le nom du répertoire (dossier) hôte du site distant où sont stockés les
documents visibles pour le public.
Si vous n'êtes pas sûr du répertoire hôte à saisir, contactez l'administrateur du serveur ou laissez la zone de texte vide.
Sur certains serveurs, votre répertoire racine est celui dans lequel la connexion FTP est établie. Pour en être sûr,
établissez une connexion avec le serveur. Si vous voyez apparaître dans le volet Affichage distant de votre panneau
Fichiers un dossier nommé public_html, www ou ayant votre nom d'utilisateur, il s'agit probablement du nom à
indiquer dans la zone Répertoire de l'hôte.
7 Dans les zones Nom d'utilisateur et Mot de passe, entrez le nom d'utilisateur et le mot de passe utilisés pour la
connexion au serveur FTP.
8 Cliquez sur Tester pour tester votre hôte FTP, le répertoire hôte, le nom d'utilisateur et le mot de passe.
Remarque : Vous devez obtenir les informations relatives à l'hôte FTP, au répertoire hôte, au nom d'utilisateur et au mot
de passe auprès de l'administrateur système de la société qui héberge votre site. Personne d'autre n'a accès à ces
informations. Entrez les informations de la façon précise dont votre administrateur système vous les a communiquées.
9 Par défaut, Dreamweaver enregistre votre mot de passe. Désélectionnez l'option Enregistrer si vous préférez que
Dreamweaver vous demande le mot de passe à chaque connexion au serveur distant.
Page 52

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
10 Sélectionnez l'option Utiliser FTP passif si la configuration de votre pare-feu nécessite l'utilisation d'un FTP passif.
Cette fonction permet à votre logiciel local de configurer la connexion FTP à la place du serveur distant. Si vous n'êtes
pas sûr d'utiliser le mode FTP passif, consultez votre administrateur système ou faites des essais en activant puis en
désactivant l'option Utiliser FTP passif.
Pour plus d'informations, consultez la TechNote 15220 sur le site Web de Adobe à l'adresse
www.adobe.com/go/tn_15220_fr.
11 Choisissez Utiliser le mode de transfert IPv6 si vous employez un serveur FTP compatible IPv6.
Parallèlement au déploiement de la version 6 d'Internet Protocol (IPv6), les commandes EPRT et EPSV ont remplacé
respectivement les commandes FTP PORT et PASV. Par conséquent, si vous tentez de vous connecter à un serveur
FTP compatible IPv6, vous devez utiliser les commandes passif étendu (EPSV) et actif étendu (EPRT) pour votre
connexion de données.
Pour plus d'informations, voir www.ipv6.org/.
12
Sélectionnez l'option Utiliser un pare-feu si vous vous connectez au serveur distant en étant protégé par un pare-feu.
13 Cliquez sur Paramètres du pare-feu afin d'accéder aux préférences du site Dreamweaver et de modifier l'hôte ou le
port de votre pare-feu.
Pour plus d'informations, voir « Définition des préférences de site pour le transfert de fichiers » à la page 54.
46
14 Choisissez Utiliser Secure FTP (SFTP) si la configuration de votre pare-feu exige l'emploi d'une connexion FTP
sécurisée. SFTP utilise un système de cryptage et de clés publiques pour sécuriser la connexion à votre serveur
d'évaluation.
Remarque : Pour que vous puissiez sélectionner cette option, votre serveur doit exécuter un service SFTP. Si vous ignorez
si votre serveur exécute SFTP, consultez votre administrateur système.
Dans certains cas, il peut être nécessaire de modifier le numéro de port par défaut lorsque vous utilisez SFTP. Pour
modifier le numéro de port par défaut, ajoutez un point virgule et le numéro de port à l'adresse de l'hôte FTP. Par
exemple :
• mondomaine.com:22
Les domaines IPv6 doivent être entourés de crochets :
• [2001:0db8:85a3:08d3:1319:8a2e:0370:7344]:443
15 Cliquez sur le bouton Compatibilité serveur pour accéder à des options plus avancées relatives à la connexion au
serveur. N'utilisez ce bouton qu'à des fins de dépannage. Il est particulièrement utile pour les sites qui
fonctionnaient dans des versions précédentes de Dreamweaver mais qui, pour l'une ou l'autre raison, ne
fonctionnent plus dans la version actuelle.
Pour plus d'informations sur ces options, consultez la TechNote 14834 sur le site Web d'Adobe, à l'adresse
www.adobe.com/go/tn_14834_fr.
16 Sélectionnez l'option Conserver les informations de synchronisation si vous souhaitez que vos fichiers locaux et
distants soient synchronisés automatiquement. (Cette option est sélectionnée par défaut.)
17 Sélectionnez l'option Télécharger autom. les fichiers vers le serveur lors de l'enregistrement si vous voulez que
Dreamweaver charge votre fichier sur votre site distant lorsque vous l'enregistrez.
18 Sélectionnez l'option Activer l'archivage et l'extraction de fichier si vous voulez activer le système d'archivage et
d'extraction.
19 Cliquez sur OK.
Page 53

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Si vous éprouvez des difficultés à vous connecter, consultez la TechNote 14834 sur le site Web d'Adobe, à l'adresse
www.adobe.com/go/tn_14834_fr.
Connexion ou déconnexion d'un dossier distant via un accès FTP
❖ Dans le panneau Fichiers :
• Pour vous connecter, cliquez sur l'option Connecter à un hôte distant dans la barre d'outils.
• Pour vous déconnecter, cliquez sur Déconnecter dans la barre d'outils.
Définition d'options pour l'accès de type local ou réseau
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
3 Sélectionnez l'onglet Avancé, cliquez sur la catégorie Infos distantes et sélectionnez Local/Réseau.
4 Cliquez sur l'icône de dossier à droite de la zone de texte Répertoire distant pour rechercher puis sélectionner le
dossier dans lequel vous stockez les fichiers de votre site.
5 Sélectionnez l'option Conserver les informations de synchronisation si vous souhaitez que vos fichiers locaux et
distants soient synchronisés automatiquement. (Cette option est sélectionnée par défaut.)
6 Sélectionnez l'option Télécharger autom. les fichiers vers le serveur lors de l'enregistrement si vous voulez que
Dreamweaver charge votre fichier sur votre site distant lorsque vous l'enregistrez.
7 Sélectionnez l'option Activer l'archivage et l'extraction de fichier si vous voulez activer le système d'archivage et
d'extraction.
8 Cliquez sur OK.
47
Définition d'options pour l'accès WebDAV
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
3 Sélectionnez l'onglet Avancé, cliquez sur la catégorie Infos distantes et sélectionnez WebDAV.
4 Dans la zone URL, indiquez l'URL complète vers le répertoire du serveur WebDAV auquel vous voulez vous
connecter.
Cette URL inclut le protocole, le port et le répertoire (s'il ne s'agit pas du répertoire racine). Par exemple,
http://webdav.mondomaine.net/monsite.
5 Saisissez votre nom d'utilisateur et votre mot de passe.
Ces informations sont relatives à l'identification du serveur et ne sont pas associées à Dreamweaver. Si vous ne
connaissez pas votre nom d'utilisateur et votre mot de passe, consultez votre administrateur système ou Web.
6 Cliquez sur Tester pour tester vos paramètres de connexion.
7 Cliquez sur Enregistrer si vous voulez que Dreamweaver mémorise votre mot de passe à chaque nouvelle session.
8 Sélectionnez l'option Conserver les informations de synchronisation si vous souhaitez que Dreamweaver
synchronise automatiquement vos fichiers locaux et distants. (Cette option est sélectionnée par défaut.)
9 Sélectionnez l'option Télécharger autom. les fichiers vers le serveur lors de l'enregistrement si vous voulez que
Dreamweaver charge votre fichier sur votre site distant lorsque vous l'enregistrez.
Page 54

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
10 Sélectionnez l'option Activer l'archivage et l'extraction de fichier si vous voulez activer le système d'archivage et
d'extraction.
Connexion ou déconnexion d'un dossier distant via un accès réseau
❖ Vous n'avez pas besoin de vous connecter au dossier distant ; vous êtes connecté en permanence. Cliquez sur le
bouton Actualiser pour afficher vos fichiers distants.
Définition d'options pour l'accès RDS
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
3 Sélectionnez l'onglet Avancé, cliquez sur la catégorie Infos distantes et sélectionnez RDS.
4 Cliquez sur le bouton Paramètres et entrez les informations suivantes dans la boîte de dialogue Configurer le
serveur RDS :
• Entrez le nom de l'ordinateur hôte sur lequel votre serveur Web est installé.
Il s'agit probablement d'une adresse IP ou d'une URL. En cas de doute, demandez à votre administrateur.
• Entrez le numéro du port auquel vous vous connectez.
• Définissez votre dossier racine distant comme répertoire hôte.
48
Par exemple, c:\inetpub\wwwroot\myHostDir\.
• Saisissez votre nom d'utilisateur RDS et votre mot de passe.
Remarque : Ces options seront peut-être invisibles si vous avez configuré votre nom d'utilisateur et votre mot de passe
dans les paramètres de sécurité de ColdFusion Administrator.
• Sélectionnez l'option Enregistrer si vous voulez que Dreamweaver mémorise vos paramètres.
5 Cliquez sur OK pour fermer la boîte de dialogue Configurer le serveur RDS.
6 Sélectionnez l'option Télécharger autom. les fichiers vers le serveur lors de l'enregistrement si vous voulez que
Dreamweaver charge votre fichier sur votre site distant lorsque vous l'enregistrez.
7 Sélectionnez l'option Activer l'archivage et l'extraction de fichier si vous voulez activer le système d'archivage et
d'extraction et cliquez sur OK.
Configuration de l'accès à Microsoft Visual SourceSafe
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau et choisissez Site pour configurer un nouveau site, ou sélectionnez un site Dreamweaver
existant et cliquez sur Modifier.
3 Sélectionnez l'onglet Avancé, cliquez sur la catégorie Infos distantes et sélectionnez Microsoft Visual SourceSafe.
4 Cliquez sur le bouton Paramètres et entrez les informations suivantes dans la boîte de dialogue Ouvrir la base de
données Microsoft Visual SourceSafe :
• Dans la zone Chemin, cliquez sur Parcourir pour rechercher la base de données VSS souhaitée ou indiquez le
chemin complet.
Le fichier sélectionné devient le fichier srcsafe.ini qui servira à initialiser Virtual SourceSafe.
• Dans la zone Projet, indiquez le projet de la base de données VSS à utiliser comme répertoire racine du site distant.
Page 55

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
• Dans les zones Nom d'utilisateur et Mot de passe, indiquez vos nom et mot de passe pour la base de données
sélectionnée.
Si vous ne les connaissez pas, adressez-vous à votre administrateur système.
• Sélectionnez l'option Enregistrer si vous voulez que Dreamweaver mémorise vos paramètres.
5 Cliquez sur OK pour revenir dans la boîte de dialogue Définition du site.
6 Sélectionnez l'option Télécharger autom. les fichiers vers le serveur lors de l'enregistrement si vous voulez que
Dreamweaver charge votre fichier sur votre site distant lorsque vous l'enregistrez.
7 Désactivez l'option Extraire les fichiers à l'ouverture si ne vous voulez pas que Dreamweaver télécharge
automatiquement les fichiers du serveur lorsque vous ouvrez le fichier local.
Résolution des problèmes de configuration du dossier distant
La liste suivante contient des informations sur les problèmes courants que vous pouvez rencontrer lors de la
configuration d'un dossier distant et sur la façon de les résoudre.
Vous trouverez, sur le site Web d'Adobe, une TechNote détaillée qui fournit des informations spécifiques au
dépannage FTP. Cette TechNote se trouve à l'adresse www.adobe.com/go/tn_14834_fr.
• La mise en oeuvre FTP de Dreamweaver peut ne pas fonctionner correctement avec certains serveurs proxy, pare-
feu multiniveaux et autres formes d'accès indirect à un serveur. Si vous avez des problèmes d'accès FTP, demandez
l'aide de votre administrateur système.
• Pour la mise en oeuvre FTP de Dreamweaver, il est indispensable de se connecter au dossier racine du système
distant. Veillez à désigner le dossier racine du système distant en tant que répertoire hôte. Si vous avez spécifié le
répertoire hôte avec une seule barre oblique (/), vous aurez peut-être besoin de spécifier un chemin relatif entre le
répertoire auquel vous vous connectez et le dossier racine distant. Si, par exemple, le dossier racine distant est un
répertoire de niveau supérieur, vous pouvez avoir besoin de spécifier ../../ pour le répertoire hôte.
• Utilisez des traits de soulignement à la place des espaces, et évitez, dans la mesure du possible, d'utiliser des
caractères spéciaux pour les noms de fichiers et de dossiers. La présence de symboles deux points, de barres
obliques, de points et d'apostrophes dans les noms de fichiers ou de dossiers peut parfois causer des problèmes.
• En cas de problème avec un nom de fichier long, raccourcissez ce nom. Sous Mac OS, les noms de fichiers ne
peuvent pas compter plus de 31 caractères.
• Notez que certains serveurs utilisent ce qui est appelé, suivant le système d'exploitation, des liens symboliques
(Unix), des raccourcis (Windows) ou des alias (Macintosh), pour connecter un dossier situé en un point du disque
du serveur à un autre dossier situé ailleurs. Ces alias n'ont généralement pas d'effet négatif sur votre capacité à vous
connecter au dossier ou répertoire approprié, mais si vous ne pouvez vous connecter qu'à une partie du serveur, il
s'agit peut-être d'un problème d'alias.
• Si vous découvrez un message d'erreur du type « impossible de placer le fichier », votre dossier distant peut être
saturé. Pour plus d'informations, consultez le journal FTP.
49
Remarque : En général, si vous avez un problème durant un transfert via FTP, examinez le journal FTP en choisissant
Fenêtre > Résultats (Windows) ou Site > Journal FTP (Macintosh), puis en cliquant sur l'onglet Journal FTP.
Configuration d'un serveur d'évaluation
Si vous envisagez le développement de pages dynamiques, Dreamweaver doit pouvoir recourir aux services d'un
serveur d'évaluation pour générer et afficher du contenu dynamique pendant que vous procédez à la création du site.
Ce serveur d'évaluation peut se trouver sur votre ordinateur local, un serveur de développement, un serveur
intermédiaire ou un serveur de production.
Page 56

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Avant de configurer un dossier pour le serveur d'évaluation, vous devez définir un dossier local et un dossier distant.
Dans de nombreux cas, il est possible d'appliquer au serveur d'évaluation les mêmes paramètres que ceux définis pour
le dossier distant : en effet, les pages dynamiques stockées dans le dossier distant peuvent normalement être traitées
par un serveur d'application.
1 Sélectionnez l'une des options suivantes :
• Pour configurer un nouveau site, choisissez Site > Nouveau site.
• Pour modifier la configuration d'un site existant sur votre disque local ou d'un site distant (ou une partie d'un site
distant), qu'il ait été créé ou non dans Dreamweaver, choisissez Site > Gérer les sites, sélectionnez votre site dans la
liste, puis cliquez sur Modifier.
Remarque : Si vous n'avez pas défini de sites Dreamweaver, la boîte de dialogue Définition du site s'affiche et vous n'avez
pas besoin de cliquer sur Nouveau.
2 Sélectionnez Serveur d'évaluation dans l'onglet Avancé de la boîte de dialogue Définition du site.
3 Sélectionnez la technologie de serveur à utiliser pour votre application Web.
Remarque : Depuis la version CS4, Dreamweaver n'installe plus de comportements de serveur ASP.NET ou JSP.
Toutefois, si vous travaillez sur des pages ASP.NET ou JSP, Dreamweaver continuera à prendre en charge le mode
dynamique, la coloration de code et les indicateurs de code pour ces pages. Pour que ces fonctionnalités soient
opérationnelles, il n'est pas nécessaire de sélectionner ASP.NET ou JSP dans la boîte de dialogue Définition du site.
50
4 Acceptez les paramètres par défaut de la catégorie Serveur d'évaluation, ou bien tapez d'autres paramètres.
Par défaut, Dreamweaver considère qu'un serveur d'application réside sur le système exécutant le serveur Web. Si vous
avez défini un dossier distant dans la catégorie Infos distantes de la boîte de dialogue Définition du site et qu'un serveur
d'application réside sur le système qui comprend le dossier distant (par exemple, votre ordinateur local), acceptez les
paramètres par défaut de la catégorie Serveur d'évaluation.
Si vous n'avez pas défini de dossier distant dans la catégorie Infos distantes, la catégorie Serveur d'évaluation adopte
par défaut le dossier local défini dans la catégorie Infos locales. Il n’est pas nécessaire de définir ce paramètre si les deux
conditions suivantes sont remplies :
Votre serveur Web et votre serveur d'application résident tous deux sur votre ordinateur local. Par exemple, si vous
développez des applications ColdFusion faisant tourner IIS et ColdFusion sur votre système Windows XP local.
Votre dossier racine local est un sous-dossier du répertoire de base de votre site Web. Par exemple, si vous utilisez IIS,
votre dossier racine local est un sous-dossier du dossier c:\Inetpub\wwwroot\, ou ce dossier lui-même.
Si votre dossier racine local n'est pas un sous-dossier de votre répertoire de base, vous devez définir le dossier racine
local comme répertoire virtuel dans votre serveur Web.
Remarque : Le serveur d'application peut résider sur un autre système que celui où réside votre site distant. Par exemple,
si vous avez choisi Microsoft Visual SourceSafe comme option d'accès dans la catégorie Infos distantes, vous devez
spécifier un serveur différent dans la catégorie Serveur d'évaluation.
5 Dans la zone Préfixe d'URL, tapez l'URL que les utilisateurs saisissent dans leur navigateur pour ouvrir votre
application Web, sans spécifier de nom de fichier.
Le préfixe d'URL est constitué du nom de domaine et du nom d'un sous-répertoire ou d'un répertoire virtuel du
répertoire de base de votre site Web, mais pas d'un nom de fichier. Supposons, par exemple, que votre application
possède l'URL suivante : www.adobe.com/mycoolapp/start.php. Dans ce cas, entrez le préfixe d'URL suivant :
www.adobe.com/mycoolapp/.
Page 57

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Si Dreamweaver fonctionne sur le même système que votre serveur Web, vous pouvez utiliser l'une des options
localhost pour représenter votre nom de domaine. Supposons, par exemple, si vous exécutez IIS et si votre application
possède l'URL suivante : http://buttercup_pc/mycoolapp/start.asp. Dans ce cas, entrez le préfixe d'URL suivant :
http://localhost/mycoolapp/
Vous trouverez dans la section suivante la liste des options localhost relatives à différents serveurs Web.
6 Cliquez sur OK, puis sur Terminé pour ajouter le nouveau site à votre liste de sites.
Voir aussi
« Choix d'un serveur d'application » à la page 549
« Préparation à la création de sites dynamiques » à la page 539
A propos du préfixe d'URL pour le serveur d'évaluation
Vous devez spécifier un préfixe d'URL afin que Dreamweaver puisse faire appel aux services d'un serveur d'évaluation
pour afficher les données et se connecter aux bases de données pendant que vous procédez à la création du site,
Dreamweaver utilise la connexion au moment de la conception afin de vous transmettre des informations utiles sur la
base de données, telles que le nom des tableaux qu'elle contient et le nom des colonnes de ces tableaux.
51
Le préfixe d'URL est constitué du nom de domaine et du nom d'un sous-répertoire ou d'un répertoire virtuel du
répertoire de base de votre site Web.
Remarque : Bien que cette terminologie, utilisée dans Microsoft IIS, puisse différer d'un serveur à l'autre, les mêmes
concepts s'appliquent à la plupart des serveurs Web.
Le répertoire de base Dossier qui, sur le serveur, est mappé sur le nom de domaine de votre site. Supposons que le
dossier que vous souhaitez utiliser pour traiter des pages dynamiques est c:\sites\company\, et que ce dossier est votre
répertoire de base (c'est-à-dire que ce dossier est mappé sur le nom de domaine de votre site, par exemple
www.mystartup.com). Dans ce cas, le préfixe d'URL est http://www.mystartup.com/.
Si le dossier que vous souhaitez utiliser pour le traitement des pages dynamiques est un sous-dossier du répertoire de
base, ajoutez ce sous-dossier à l'URL. Supposons que votre répertoire de base est c:\sites\company\, que le nom de
domaine de votre site est www.mystartup.com et que le dossier à utiliser pour traiter les pages dynamiques est
c:\sites\company\inventory. Entrez le préfixe d'URL suivant :
http://www.mystartup.com/inventory/
Si le dossier à utiliser pour traiter les pages dynamiques n'est pas votre répertoire de base ni l'un de ses sous-répertoires,
vous devez créer un répertoire virtuel.
Un répertoire virtuel Dossier qui ne se trouve pas physiquement dans le répertoire de base du serveur, même s'il
apparaît dans l'URL. Pour créer un répertoire virtuel, spécifiez un alias représentant le chemin du dossier dans l'URL.
Supposons que votre répertoire de base soit c:\sites\company et votre dossier de traitement d:\apps\inventory, et que
vous ayez défini pour ce dossier l'alias warehouse. Entrez le préfixe d'URL suivant :
http://www.mystartup.com/warehouse/
Localhost Terme qui peut être utilisé pour désigner le répertoire de base dans vos URL lorsque le client (généralement
un navigateur, mais dans ce cas Dreamweaver) réside sur le même système que votre serveur Web. Supposons que
Dreamweaver réside sur le même système Windows que le serveur Web, que votre répertoire de base soit
c:\sites\company et que vous ayez défini un répertoire virtuel nommé warehouse désignant le dossier chargé du
traitement des pages dynamiques. Le tableau ci-dessous répertorie les préfixes d'URL à indiquer pour les différents
serveurs Web :
Page 58

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Serveur Web Préfixe de l'URL
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Remarque : Par défaut, le serveur Web ColdFusion MX 7 s'exécute sur le port 8500, le serveur Web Apache sur le port 80
et le serveur Web Jakarta Tomcat sur le port 8080.
Le répertoire de base des utilisateurs exécutant le serveur Web Apache sur Macintosh est le suivant :
Users:MonNomd'Utilisateur:Sites (MonNomd'Utilisateur correspond à votre nom d'utilisateur Macintosh).
L'installation de Mac OS 10.1 ou version supérieure entraîne la définition automatique d'un alias intitulé
~MonNomd'Utilisateur. Dès lors, le préfixe d'URL utilisé par défaut dans Dreamweaver se présente de la manière
suivante :
http://localhost/~MonNomd'Utilisateur/
Si le dossier que vous souhaitez utiliser pour le traitement des pages dynamiques correspond à
Users:MonNomd'Utilisateur:Sites:inventory, le préfixe d'URL est le suivant :
52
http://localhost/~MonNomd'Utilisateur/inventory/
Modification d'un site Web distant existant dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour copier un site distant existant (ou une partie d'un site distant) sur votre disque
dur local, et le modifier localement, même si vous n'avez pas utilisé Dreamweaver pour créer le site original.
1 Créez un dossier local contenant le site existant, puis définissez-le en tant que dossier local du site.
Remarque : Vous devez copier localement la structure complète de la branche concernée du site distant existant.
2 Configurez un dossier distant en utilisant les informations d'accès à distance de votre site existant. Vous devez vous
connecter au site existant pour télécharger les fichiers sur votre ordinateur avant de pouvoir les modifier.
Veillez à choisir le dossier racine correct pour le site distant.
3 Dans le panneau Fichiers (Fenêtre > Fichiers), cliquez sur le bouton Connecter à un hôte distant (pour un accès
FTP) ou sur Actualiser (pour un accès réseau) dans la barre d'outils pour afficher le site distant.
4 Modifiez le site :
• Si vous souhaitez travailler sur l'ensemble du site, sélectionnez, dans le panneau Fichiers, le dossier racine du site
distant, puis cliquez sur Acquérir le(s) fichier(s) dans la barre d'outils pour télécharger l'ensemble du site sur votre
disque local.
• Si vous désirez travailler sur un seul des fichiers ou dossiers du site, sélectionnez ce fichier ou dossier dans le volet
Affichage distant du panneau Fichiers et cliquez sur Acquérir le(s) fichier(s) dans la barre d'outils pour télécharger
ce fichier sur votre disque dur local.
Dreamweaver duplique automatiquement toute la partie de la structure du site distant nécessaire pour replacer le
fichier téléchargé au niveau adéquat dans la hiérarchie du site. Si vous ne modifiez qu'une partie d'un site, il est en
général conseillé de charger également les fichiers dépendants, tels que les fichiers d'image.
Page 59

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Suppression d'un site Dreamweaver de votre liste de sites
La suppression d'un Dreamweaver et de toutes ses informations de configuration de votre liste de site n'entraîne pas
la suppression des fichiers du site de votre ordinateur.
1 Choisissez Site > Gérer les sites.
2 Sélectionnez le nom du site.
3 Cliquez sur Supprimer, puis sur Oui pour supprimer le site de la liste ou sur Non pour conserver le site, puis cliquez
sur Terminé.
Importer et exporter les paramètres d'un site
Vous pouvez exporter les paramètres de votre site en tant que fichier XML que vous pourrez importer dans
Dreamweaver ultérieurement. Cela vous permet de déplacer des sites entre plusieurs ordinateurs et versions de produit
ainsi que de partager les paramètres avec d'autres utilisateurs.
Exportez les paramètres de votre site régulièrement de façon à disposer d'une copie de sauvegarde au cas où un
incident surviendrait sur ce site.
Exportation de vos sites
1 Sélectionnez Site > Gérer les sites.
2 Sélectionnez un ou plusieurs sites dont vous souhaitez exporter les paramètres, puis cliquez sur Exporter :
• Pour sélectionner plusieurs sites, appuyez sur la touche Ctrl (Windows) ou Commande (Macintosh) tout en
cliquant avec la souris sur chaque site.
• Pour sélectionner une série de sites, cliquez en maintenant la touche Maj enfoncée sur le premier et le dernier site
de la série.
3 Si vous voulez sauvegarder les paramètres de votre site, choisissez la première option de la boîte de dialogue
Exportation du site, puis cliquez sur OK. Dreamweaver enregistre les informations de connexion au serveur distant
(nom d'utilisateur et mot de passe, par exemple), ainsi que les informations de chemin local.
4 Si vous voulez partager vos paramètres avec d'autres utilisateurs, choisissez la seconde option de la boîte de dialogue
Exportation du site, puis cliquez sur OK. (Dreamweaver n'enregistre pas les informations qui ne sont pas valables
pour d'autres utilisateurs (vos informations de connexion au serveur distant et de chemins locaux, par exemple).
5 Pour chaque site dont les paramètres doivent être exportés, recherchez un emplacement où vous souhaitez
enregistrer le site et cliquez sur Enregistrer. (Dreamweaver enregistre les paramètres de chaque site en tant que
fichier XML avec une extension de fichier .ste.)
6 Cliquez sur Terminé.
53
Remarque : Enregistrez le fichier *.ste dans le dossier racine de votre site ou sur votre bureau pour faciliter sa recherche.
Si vous ne vous souvenez pas de l'endroit où il se trouve, effectuez sur votre ordinateur une recherche portant sur les
fichiers dotés de l'extension *.ste.
Importation de sites
1 Sélectionnez Site > Gérer les sites.
2 Cliquez sur Importer.
3 Recherchez et sélectionnez un ou plusieurs sites (définis dans des fichiers ayant une extension .ste) dont vous
souhaitez importer les paramètres.
Page 60

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Pour sélectionner plusieurs sites, appuyez sur la touche Ctrl (Windows) ou Commande (Macintosh) tout en cliquant
avec la souris sur chaque fichier .ste. Pour sélectionner une série de sites, cliquez en maintenant la touche Maj enfoncée
sur le premier et le dernier fichier de la série.
4 Cliquez sur Ouvrir, puis sur Terminé.
Une fois que Dreamweaver a importé les sites, leurs noms apparaissent dans la boîte de dialogue Gérer les sites.
Définition des préférences de site pour le transfert de fichiers
Sélectionnez vos préférences pour le contrôle des fonctions de transfert de fichiers dans le panneau Fichiers.
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Dans la boîte de dialogue Préférences, sélectionnez la catégorie Site dans la liste de gauche.
3 Définissez les options, puis cliquez sur OK.
Toujours afficher Indique le site (local ou distant) qui doit toujours être affiché ainsi que le volet (gauche ou droit) du
panneau Fichiers dans lequel doivent être présentés les fichiers locaux et distants.
Par défaut, le site local apparaît toujours dans le volet droit. Le volet qui n'a pas été choisi (celui de gauche par défaut)
sera le volet interchangeable : il pourra alors afficher les fichiers de l'autre site (le site distant par défaut).
Fichiers dépendants Affiche une invite proposant de transférer les fichiers dépendants (images, feuilles de style
externes et autres fichiers référencés par les fichiers HTML) qui doivent être chargés par le navigateur en même temps
que le fichier HTML. Par défaut, les options Invite lors de Acquérir/Extraire et Invite lors de Placer/Archiver sont
toutes deux activées.
54
D'une manière générale, il est conseillé de télécharger les fichiers dépendants lorsque le fichier extrait est un nouveau
fichier, mais c'est inutile si les versions les plus récentes des fichiers dépendants sont déjà présentes sur le disque local.
Cela s'applique également lors du transfert et de l'archivage de fichiers : il n'est pas nécessaire si des copies mises à jour
sont déjà présentes dans la destination.
Si vous désactivez ces options, vos fichiers dépendants ne sont pas transférés. Ainsi, pour forcer l'affichage la boîte de
dialogue Fichiers dépendants même lorsque ces options sont désélectionnées, maintenez la touche Alt (Windows) ou
Option (Macintosh) enfoncée tout en choisissant Acquérir, Placer, Archiver ou Extraire.
Connexion FTP Détermine si la connexion avec le site distant doit être interrompue après le délai d'inactivité spécifié.
Délai FTP Indique le temps, exprimé en secondes, pendant lequel Dreamweaver tente d'établir une connexion avec le
serveur distant.
S'il n'y a toujours pas de réponse à l'issue du délai indiqué, Dreamweaver affiche une boîte de dialogue pour vous en
avertir.
Options de transfert FTP Détermine si Dreamweaver sélectionne l'option par défaut après un nombre de secondes
spécifié, lorsqu'une boîte de dialogue apparaît lors du transfert d'un fichier et que l'utilisateur ne fournit aucune
réponse.
Hôte du pare-feu Spécifie l'adresse du serveur proxy par lequel vous vous connectez aux serveurs externes si vous vous
trouvez derrière un pare-feu.
Dans le cas contraire, laissez ce champ vierge. Sélectionnez l'option Utiliser un pare-feu de la boîte de dialogue
Définition du site si vous vous connectez au serveur distant tout en étant protégé par un pare-feu
Port du pare-feu Spécifie le port de votre pare-feu par lequel vous passez pour vous connecter au serveur distant. Si
vous vous connectez par l'intermédiaire d'un port autre que 21 (port par défaut pour FTP), tapez son numéro ici.
Page 61

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Options de placement : Enregistrer les fichiers avant de les placer Indique que les fichiers non enregistrés sont
automatiquement enregistrés avant d'être placés sur le site distant.
Options de déplacement : Demander avant de déplacer les fichiers sur le serveur Vous alerte lorsque vous tentez de
déplacer des fichiers sur le site distant.
Gérer les sites Ouvre la boîte de dialogue Gérer les sites, dans laquelle vous pouvez créer un site ou modifier un site
existant.
Vous pouvez définir si les types de fichiers transférés doivent l'être au format ASCII (texte) ou binaire, et ce en
personnalisant le fichier FTPExtensionMap.txt situé dans le dossier Dreamweaver/Configuration (sur Macintosh, il
s'agit du fichier FTPExtensionMapMac.txt). Pour plus d'informations, voir Extension de Dreamweaver.
Voir aussi
« Configuration d'un dossier distant » à la page 43
Gestion des sites Contribute avec Dreamweaver
Gestion de sites Contribute
Adobe® Contribute® CS4 regroupe les fonctions d'un navigateur Web et d'un éditeur de pages Web. Il permet à vos
collègues ou clients de naviguer jusqu'à une page d'un site que vous avez créé et de modifier ou de mettre à jour cette
page s'ils possèdent les droits d'accès adéquats. Les utilisateurs de Contribute peuvent ajouter et mettre à jour du
contenu Web de base, y compris du texte mis en forme, des images, des tableaux et des liens. Les administrateurs de
sites Contribute peuvent limiter les actions que les utilisateurs ordinaires (non administrateurs) peuvent effectuer dans
un site.
55
Remarque : Cette section s'adresse aux administrateurs de Contribute.
En tant qu'administrateur du site, vous donnez la possibilité aux personnes qui ne sont pas administrateurs de modifier
des pages en créant et en leur envoyant une clé de connexion (pour plus d'informations sur la façon de procéder,
consultez l'aide de Contribute). Vous pouvez également configurer une connexion à un site Contribute à l'aide de
Dreamweaver qui vous permet, à vous ou à votre concepteur de site, de vous connecter au site Contribute et d'utiliser
toutes les fonctions de modification disponibles dans Dreamweaver.
Contribute ajoute des fonctionnalités à votre site Web avec Contribute Publishing Server (CPS), une suite
d'applications de publication et d'outils de gestion utilisateur qui vous permet d'intégrer Contribute au service
d'annuaire utilisateur de votre organisation (Lightweight Directory Access Protocol (LDAP) ou Active Directory, par
exemple). Lorsque vous activez votre site Dreamweaver en tant que site Contribute, Dreamweaver lit les paramètres
d'administration de Contribute chaque fois que vous vous connectez au site distant. Si Dreamweaver détecte que CPS
est actif, il hérite de certaines fonctionnalités des services CPS (restauration des fichiers et consignation des
événements, par exemple).
Vous pouvez utiliser Dreamweaver pour vous connecter à un site Contribute et modifier un fichier de ce site. La
plupart des options Dreamweaver fonctionnent avec un site Contribute de la même façon qu'avec tout autre site.
Toutefois, lorsque vous utilisez Dreamweaver avec un site Contribute, Dreamweaver effectue automatiquement
certaines opérations de gestion de fichiers, telles que l'enregistrement de différentes versions d'un document et la
consignation de certains événements dans la console CPS.
Pour plus d'informations, consultez l'aide de Contribute.
Page 62

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Structure du site et conception de pages pour un site Contribute
Pour permettre aux utilisateurs de Contribute de modifier votre site Web, tenez compte des considérations suivantes
lors de sa structuration :
• Utilisez une structure de site simple. Evitez de créer de nombreux niveaux de dossiers. Regroupez les éléments
associés dans un même dossier.
• Définissez des droits en lecture et en écriture appropriés pour les dossiers sur le serveur.
• Ajoutez des pages d'index aux dossiers à mesure que vous les créez pour inciter les utilisateurs de Contribute à
placer les nouvelles pages dans les dossiers appropriés. Par exemple, si les utilisateurs de Contribute fournissent des
pages contenant des comptes rendus de réunions, vous pouvez créer un dossier dans le dossier racine du site appelé
comptes_rendus et y insérer une page d'index. Vous devez ensuite créer un lien qui renvoie à la page d'index des
comptes rendus sur la page principale du site. Un utilisateur de Contribute peut alors atteindre la page d'index et
créer une page de procès-verbal pour une réunion donnée, désignée par un lien depuis cette page.
• Dans chaque page d'index du dossier, fournissez une liste de liens vers chaque page et document contenus dans ce
dossier.
• Utilisez des conceptions de pages simples en évitant des mises en forme fantaisistes.
• Utilisez CSS plutôt que des balises HTML et attribuez un nom descriptif à vos styles CSS. Si les utilisateurs de
Contribute utilisent un jeu de styles standard dans Microsoft Word, attribuez à vos styles CSS les mêmes noms que
ceux des styles Word correspondants, afin que Contribute puisse faire correspondre les styles lorsqu'un utilisateur
copie des données d'un document Word et les colle dans une page Contribute.
• Pour empêcher les utilisateurs de Contribute d'utiliser un style CSS, modifiez le nom du style de sorte qu'il
commence par mmhide_. Par exemple, si vous utilisez un style nommé Justification_droite dans une page mais que
vous ne souhaitez pas que les utilisateurs de Contribute puissent utiliser ce style, renommez-le de la façon suivante :
mmhide_Justification_droite.
56
Remarque : Vous devez ajouter mmhide_ au nom du style en mode Code et non dans le panneau CSS.
• Dans un souci de simplicité, utilisez aussi peu de styles CSS que possible.
• Si vous utilisez des inclusions côté serveur pour des éléments de pages HTML, par exemple des en-tête ou des pieds
de page, créez une page HTML non liée contenant les liens vers les fichiers d'inclusion. Les utilisateurs de
Contribute peuvent ensuite marquer cette page et l'utiliser pour rechercher les fichiers d'inclusion et les modifier.
Voir aussi
« Création d'un modèle Dreamweaver » à la page 422
« Création et gestion de CSS » à la page 144
« Utilisation des inclusions côté serveur » à la page 360
Transfert de fichiers depuis et vers un site Contribute
Contribute utilise un système similaire au système d'archivage et d'extraction de Dreamweaver afin qu'un seul
utilisateur à la fois puisse modifier une page Web donnée. Lorsque vous activez la compatibilité avec Contribute dans
Dreamweaver, le système d'archivage et d'extraction de Dreamweaver est automatiquement activé.
Pour transférer des fichiers depuis et vers un site Contribute à l'aide de Dreamweaver, utilisez toujours les commandes
Archiver et Extraire. Si vous utilisez les commandes Placer et Acquérir pour transférer les fichiers, vous risquez
d'écraser les dernières modifications apportées à un fichier par un utilisateur de Contribute.
Page 63

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Lorsque vous archivez un fichier dans un site Contribute, Dreamweaver effectue automatiquement une copie de
sauvegarde de la version précédemment archivée du fichier dans le dossier _baks et ajoute votre nom d'utilisateur et la
date à un fichier Design Notes.
Voir aussi
« Archivage et extraction de fichiers » à la page 95
Autorisations des fichiers et des dossiers Contribute sur le serveur
Contribute offre un moyen de gérer les autorisations de fichiers et de dossiers pour chaque rôle d'utilisateur que vous
aurez défini ; toutefois, Contribute ne permet pas de gérer les autorisations de lecture et d'écriture de base affectées aux
fichiers et aux dossiers par le serveur. Dans Dreamweaver, vous pouvez gérer ces autorisations directement sur
le serveur.
Si un utilisateur de Contribute ne dispose pas de droit d'accès en lecture sur le serveur pour un fichier dépendant, tel
qu'une image affichée dans une page, le contenu de ce fichier ne s'affiche pas dans la fenêtre Contribute. Par exemple,
si un utilisateur ne dispose pas de droit d'accès en lecture à un dossier d'images, les images contenues dans ce dossier
s'affichent sous la forme d'icônes d'image déchirée dans Contribute. De même, les modèles Dreamweaver sont stockés
dans un sous-dossier du dossier racine du site. Ainsi, si un utilisateur de Contribute ne dispose pas d'accès en lecture
au dossier racine, il ne peut pas utiliser les modèles de ce site, sauf si vous copiez les modèles dans un dossier accessible.
57
Lorsque vous définissez un site Dreamweaver, vous devez accorder aux utilisateurs des droits d'accès en lecture au
dossier /_mm sur le serveur (sous-dossier _mm du dossier racine), ainsi qu'au dossier /Templates et à tous les dossiers
contenant des ressources dont ils auront besoin.
Si pour une raison quelconque, vous ne pouvez pas accorder de droits d'accès en lecture au dossier /Templates, vous
pouvez tout de même rendre les modèles accessibles aux utilisateurs de Contribute. Consultez la rubrique « Activation
de l'accès aux modèles sans l'accès au dossier racine pour les utilisateurs de Contribute » à la page 61.
Pour plus d'informations sur les autorisations Contribute, voir Administration de Contribute dans l'aide de Contribute.
Fichiers spéciaux Contribute
Contribute utilise divers fichiers spéciaux qui ne sont pas destinés à être consultés par les visiteurs du site :
• le fichier de paramètres partagés, avec une extension CSI, qui s'affiche dans un dossier nommé _mm dans le dossier
racine du site et contient des informations utilisées par Contribute pour la gestion du site ;
• des versions précédentes de fichiers, dans des dossiers nommés _baks ;
• des versions temporaires de pages, afin que les utilisateurs puissent afficher un aperçu des modifications ;
• des fichiers de verrouillage temporaires, indiquant qu'une page spécifique est en cours de modification ou affichée
en aperçu ;
• des fichiers Design Notes contenant des métadonnées relatives aux pages du site.
En général, vous ne devez pas modifier ces fichiers spéciaux dans Dreamweaver ; Dreamweaver les gère
automatiquement.
Si vous ne souhaitez pas que ces fichiers spéciaux Contribute apparaissent sur votre serveur publiquement
accessible, vous pouvez définir un serveur intermédiaire sur lequel les utilisateurs de Contribute pourront travailler
sur les pages. Vous pouvez ensuite régulièrement copier ces pages Web du serveur intermédiaire au serveur de
production qui se trouve sur le Web. Si vous utilisez un serveur intermédiaire, copiez uniquement les pages Web
sur le serveur de production. Ne copiez aucun des fichiers spéciaux Contribute mentionnés ci-dessus. En
particulier, ne copiez pas les dossiers _mm et _baks sur le serveur de production.
Page 64

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Remarque : Pour plus d'informations sur la configuration d'un serveur afin d'éviter que les visiteurs ne voient les
fichiers des dossiers commençant par un souligné, consultez le chapitre traitant de la sécurité des sites Web dans l'aide
de Contribute.
Parfois, vous devrez supprimer manuellement d'autres fichiers spéciaux Contribute. Par exemple, si Contribute
n'arrive pas à supprimer des pages temporaires d'aperçu, une fois l'aperçu fermé par l'utilisateur, vous devez supprimer
ces pages temporaires manuellement. Le nom de fichier des pages temporaires d'aperçu commence par TMP.
De même, un fichier de verrouillage obsolète peut accidentellement rester sur le serveur. Dans ce cas, vous devez le
supprimer manuellement pour que les autres utilisateurs puissent modifier la page.
Préparation d'un site à utiliser avec Contribute
Si vous préparez un site Dreamweaver existant pour les utilisateurs de Contribute, vous devez activer la compatibilité
avec Contribute de façon explicite afin d'utiliser les fonctions relatives à Contribute ; Dreamweaver n'affiche pas de
message vous invitant à le faire ; toutefois, lorsque vous vous connectez à un site qui a été configuré en tant que site
Contribute (avec un administrateur), Dreamweaver vous invite à activer la compatibilité avec Contribute.
Tous les types de connexion ne prennent pas en charge la compatibilité avec Contribute. Les restrictions suivantes
s'appliquent aux types de connexion :
• Si vous vous connectez à votre site distant à l'aide de WebDAV ou de Microsoft Visual SourceSafe, vous ne pouvez
pas activer la compatibilité avec Contribute, car ces systèmes de commande source ne sont pas compatibles avec les
systèmes Design Notes et les systèmes d'archivage et d'extraction que Dreamweaver utilise pour les sites Contribute.
• Si vous utilisez RDS pour vous connecter à votre site distant, vous pouvez activer la compatibilité avec Contribute,
mais vous devez ensuite personnaliser votre connexion avant de pouvoir la partager avec des utilisateurs de
Contribute.
• Si vous utilisez votre ordinateur local comme serveur Web, vous devez définir le site à l'aide d'une connexion FTP
ou réseau (au lieu d'un simple chemin de dossier local) pour pouvoir partager votre connexion avec des utilisateurs
de Contribute.
58
Lorsque vous activez la compatibilité avec Contribute, Dreamweaver active automatiquement Design Notes (y
compris l'option Télécharger les Design Notes pour les partager), ainsi que le système d'archivage et d'extraction de
fichiers.
Si Contribute Publishing Server (CPS) est actif sur le site distant auquel vous vous connectez, Dreamweaver notifie
CPS dès que vous exécutez une opération réseau, telle que l'archivage, la restauration ou la publication d'un fichier. Le
CPS conserve une trace de ces événements, que vous pouvez afficher dans la console d'administration CPS. (Si vous
désactivez CPS, ces événements ne sont pas consignés.) L'activation de CPS s'effectue via Contribute. Pour plus
d'informations, consultez l'aide d'Adobe Contribute.
Remarque : Vous pouvez rendre un site compatible avec Contribute sans que Contribute soit installé sur votre
ordinateur. Toutefois, si vous souhaitez démarrer Contribute Administrator à partir de Dreamweaver, Contribute doit
être installé sur le même ordinateur que Dreamweaver et vous devez être connecté au site distant avant d'activer la
compatibilité avec Contribute. Dans le cas contraire, Dreamweaver ne peut pas lire les paramètres d'administration de
Contribute pour déterminer si les services CPS et l'option de restauration sont activés.
Page 65

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Important : Vous devez vous assurer que le fichier de paramètres partagés (fichier CSI) que Contribute emploie pour
administrer le site se trouve bien sur le serveur distant et n'est pas endommagé. Contribute crée automatiquement ce
fichier (et écrase ses anciennes versions) dès que vous effectuez des tâches d'administration dans Contribute
Administrator. Si le fichier de paramètres partagés ne se trouve pas sur le serveur, ou s'il est endommagé, Dreamweaver
vous informe que le fichier requis pour la compatibilité avec Contribute n'existe pas sur le serveur dès que vous tentez une
opération réseau (comme un placement). Pour vous assurer que le fichier correct se trouve bien sur le serveur, désactivez
la connexion au serveur dans Dreamweaver, démarrez Contribute Administrator, apportez une modification
administrative, puis reconnectez-vous au serveur dans Dreamweaver. Pour plus d'informations, consultez l'aide d'Adobe
Contribute.
1 Choisissez Site > Gérer les sites.
2 Sélectionnez un site, cliquez sur Modifier puis sur l'onglet Avancé.
3 Sélectionnez la catégorie Contribute dans la liste de gauche, sélectionnez l'option Activer la compatibilité avec
Contribute.
4 Si une boîte de dialogue s'affiche indiquant que vous devez activer Design Notes et la fonction Archiver/Extraire,
cliquez sur OK.
5 Si vous n'avez pas déjà fourni les informations de contact pour la fonction Archiver/Extraire, entrez votre nom et
votre adresse électronique dans la boîte de dialogue, puis cliquez sur OK. L'état de la restauration, l'état des services
CPS, la zone de texte URL de la racine du site et le bouton Administrer le site dans Contribute apparaissent dans la
boîte de dialogue Définition du site.
59
Si la restauration est activée dans Contribute, vous pouvez restaurer les versions précédentes des fichiers que vous
avez modifiés dans Dreamweaver.
6 Vérifiez l'URL qui s'affiche dans la zone de texte URL de la racine du site et modifiez-la le cas échéant. Dreamweaver
construit une URL de la racine du site en fonction des informations de définition de site que vous avez fournies,
mais il se peut que l'URL construite ne soit pas tout à fait correcte.
7 Cliquez sur le bouton Tester pour vérifier si l'URL que vous avez saisie est correcte.
Remarque : Si vous êtes prêt à envoyer une clé de connexion ou à effectuer les tâches d'administration du site
Contribute, ignorez les étapes restantes.
8 Cliquez sur Administrer le site dans Contribute si vous voulez apporter des modifications administratives.
N'oubliez pas que Contribute doit être installé sur le même ordinateur si vous voulez ouvrir Contribute
Administrator à partir de Dreamweaver.
9 Cliquez sur OK, puis sur Terminé.
Voir aussi
« Restauration de fichiers (utilisateurs de Contribute) » à la page 116
Administration d'un site Contribute avec Dreamweaver
Après avoir activé la compatibilité avec Contribute, vous pouvez utiliser Dreamweaver pour lancer Contribute afin
d'effectuer les tâches d'administration du site.
Remarque : Contribute doit être installé sur le même ordinateur que Dreamweaver.
Page 66

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
En tant qu'administrateur d'un site Contribute, vous pouvez :
• modifier les paramètres administratifs au niveau du site ;
Les paramètres administratifs de Contribute rassemblent les paramètres qui s'appliquent à l'ensemble des
utilisateurs de votre site Web. Ces paramètres permettent de configurer Contribute avec précision pour bénéficier
d'une meilleure expérience utilisateur.
• modifier les autorisations accordées aux rôles utilisateur de Contribute ;
• définir les utilisateurs de Contribute.
Les utilisateurs de Contribute nécessitent certaines informations sur le site pour pouvoir s'y connecter. Vous
pouvez regrouper toutes ces informations dans un fichier, appelé clé de connexion, que vous envoyez aux
utilisateurs de Contribute.
Remarque : Une clé de connexion ne correspond pas à un fichier de site exporté de Dreamweaver
Avant de donner aux utilisateurs de Contribute les informations de connexion dont ils ont besoin pour modifier
les pages, utilisez Dreamweaver pour créer la hiérarchie de dossiers de base de votre site, ainsi que les modèles et
les feuilles de style CSS nécessaires au site.
1 Choisissez Site > Gérer les sites.
2 Sélectionnez un site, cliquez sur Modifier puis sur l'onglet Avancé.
3 Sélectionnez la catégorie Contribute dans la liste de gauche.
4 Cliquez sur le bouton Administrer le site dans Contribute.
60
Remarque : Ce bouton s'affiche uniquement si vous avez activé la compatibilité avec Contribute.
5 Si nécessaire, tapez le mot de passe administrateur, puis cliquez sur OK.
La boîte de dialogue Administration du site Web s'affiche.
• Pour modifier les paramètres administratifs, sélectionnez une catégorie dans la liste de gauche, puis modifiez les
paramètres en fonction des besoins.
• Pour modifier les paramètres de rôle, dans la catégorie Utilisateurs et rôles, cliquez sur Modifier les paramètres de
rôle, puis apportez les modifications nécessaires.
• Pour envoyer une clé de connexion afin de définir les utilisateurs, dans la catégorie Utilisateurs et rôles, cliquez sur
Envoyer la clé de connexion, puis renseignez l'Assistant de connexion.
6 Cliquez sur Fermer, cliquez sur OK, puis sur Terminé.
Pour plus d'informations sur les paramètres administratifs, la gestion des rôles utilisateur ou la création d'une clé de
connexion, voir l'aide de Contribute.
Voir aussi
« Importer et exporter les paramètres d'un site » à la page 53
Page 67

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Suppression, déplacement ou modification du nom d'un fichier distant sur un site Contribute
Pour supprimer un fichier d'un serveur distant qui héberge un site Contribute, procédez de la même façon que pour
supprimer un fichier sur le serveur de tout site Dreamweaver. Toutefois, lorsque vous supprimez un fichier d'un site
Contribute, Dreamweaver vous demande si vous souhaitez supprimer toutes les anciennes versions du fichier. Si vous
décidez de les conserver, Dreamweaver enregistre une copie de la version actuelle dans le dossier _baks afin que vous
puissiez la restaurer ultérieurement.
Pour modifier le nom d'un fichier distant ou déplacer le fichier d'un dossier à un autre dans un site Contribute,
procédez de la même façon que sur tout site Dreamweaver. Dans un site Contribute, Dreamweaver renomme ou
déplace également les anciennes versions du fichier associées qui sont enregistrées dans le dossier _baks.
1 Sélectionnez le fichier dans le volet distant du panneau Fichiers (Fenêtre > Fichiers) et appuyez sur Retour arrière
(Windows) ou Arrière (Macintosh).
Une boîte de dialogue s'affiche vous demandant de confirmer la suppression du fichier.
2 Dans la boîte de dialogue de confirmation :
• Pour supprimer toutes les versions précédentes du fichier ainsi que la version actuelle, sélectionnez l'option
Supprimer les versions de restauration.
• Pour conserver les anciennes versions sur le serveur, désélectionnez l'option Supprimer les versions de restauration.
3 Cliquez sur Oui pour supprimer le fichier.
61
Activation de l'accès aux modèles sans l'accès au dossier racine pour les utilisateurs de Contribute
Dans un site Contribute, les autorisations de fichiers et de dossiers de base sont gérées directement sur le serveur. Si
pour des raisons de sécurité, vous ne pouvez pas accorder de droits d'accès en lecture au dossier /Templates, vous
pouvez tout de même rendre les modèles accessibles aux utilisateurs.
1 Définissez le site Contribute afin que le dossier racine soit le dossier qui s'affiche en tant que racine pour les
utilisateurs.
2 Copiez manuellement le dossier de modèles du dossier racine du site principal dans le dossier racine du site
Contribute, à l'aide du panneau Fichiers.
3 Après avoir modifié le site principal, recopiez les modèles modifiés dans les sous-dossiers appropriés.
Si vous faites appel à cette méthode, n'utilisez pas de liens relatifs à la racine du site dans les sous-dossiers. Les liens
relatifs à la racine du site sont associés au dossier racine principal du serveur, et non au dossier racine défini dans
Dreamweaver. Les utilisateurs de Contribute ne peuvent pas créer de liens relatifs à la racine du site.
Si les liens d'une page Contribute apparaissent rompus, il peut s'agir d'un problème d'autorisations pour le dossier, en
particulier si les liens renvoient à des pages qui ne se trouvent pas dans le dossier racine de l'utilisateur de Contribute.
Vérifiez les autorisations de lecture et d'écriture pour les dossiers sur le serveur.
Voir aussi
« Emplacements et chemins d'accès des documents » à la page 290
Dépannage d'un site Contribute
Si un fichier distant d'un site Contribute semble avoir été extrait, mais qu'il n'est pas réellement verrouillé sur
l'ordinateur de l'utilisateur, vous pouvez déverrouiller le fichier afin de permettre aux utilisateurs de le modifier.
Page 68

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Lorsque vous cliquez sur un bouton lié à l'administration d'un site Contribute, Dreamweaver vérifie qu'il peut se
connecter au site distant et que l'URL de la racine du site indiquée pour le site est valide. Si Dreamweaver ne peut pas
se connecter ou si l'URL n’est pas valide, un message d'erreur s'affiche.
Si les outils d'administration ne fonctionnent pas correctement, cela peut être dû au dossier _mm .
Déverrouillage d'un fichier dans un site Contribute
Remarque : Avant de suivre cette procédure, assurez-vous que le fichier n'est pas extrait. Si vous déverrouillez un fichier
pendant qu'un utilisateur de Contribute le modifie, plusieurs utilisateurs risquent de modifier ce fichier en même temps.
1 Effectuez l'une des opérations suivantes :
• Ouvrez le fichier dans la fenêtre Document, puis choisissez Site > Annuler extraction.
• Dans le panneau Fichiers (Fenêtre > Fichiers), cliquez avec le bouton droit (Windows) ou en maintenant la touche
Ctrl enfoncée (Macintosh), puis sélectionnez Annuler extraction.
Une boîte de dialogue peut s'afficher, qui indique l'utilisateur ayant extrait le fichier et demande de confirmer le
déverrouillage du fichier.
2 Si cette boîte de dialogue s'affiche, cliquez sur Oui pour confirmer.
Le fichier est déverrouillé sur le serveur.
62
Dépannage des problèmes de connexion pour un site Contribute
1 Vérifiez l'URL de la racine du site dans la catégorie Contribute de la boîte de dialogue Définition de site en ouvrant
cette URL dans un navigateur, pour vous assurer qu'elle ouvre la bonne page.
2 Cliquez sur le bouton Tester dans la catégorie Infos distantes de la boîte de dialogue Définition du site pour vous
assurer que vous pouvez vous connecter au site.
3 Si l'URL est correcte mais qu'un message d'erreur s'affiche lorsque vous effectuez un test, contactez votre
administrateur système pour obtenir de l'aide.
Dépannage des outils administratifs de Contribute
1 Sur le serveur, assurez-vous que vous disposez des autorisations de lecture et d'écriture, voire d'exécution, pour le
dossier _mm.
2 Vérifiez que le dossier _mm contient un fichier de paramètres partagés portant l'extension CSI.
3 Si ce n'est pas le cas, utilisez l'Assistant de connexion pour créer une connexion au site et devenir administrateur
du site. Le fichier de paramètres partagés est créé automatiquement lorsque vous devenez administrateur. Pour plus
d'informations sur la façon de devenir administrateur d'un site Web Contribute existant, consultez la section
Administration de Contribute dans l'aide de Contribute.
Utilisation de fichiers sans définir de site
Connexion à un serveur FTP sans définir de site
Vous pouvez vous connecter à un serveur FTP de façon à pouvoir travailler sur vos documents sans avoir à créer de
site Dreamweaver. Ce type de connexion ne permet toutefois pas d'effectuer des opérations au niveau du site
Dreamweaver, par exemple vérifier les liens.
1 Choisissez Site > Gérer les sites.
Page 69

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
2 Cliquez sur Nouveau, puis sélectionnez Serveurs FTP et RDS.
3 Entrez le nom de la connexion de serveur dans la zone Nom. Ce nom sera affiché dans le menu contextuel en haut
du panneau Fichiers.
4 Sélectionnez FTP dans le menu Type d'accès.
5 Indiquez le nom de l'hôte FTP vers lequel vous transférerez les fichiers pour votre site Web.
Votre hôte FTP est le nom Internet complet d'un système informatique, par exemple, ftp.mindspring.com. Entrez le
nom d'hôte complet sans ajouter de texte. Evitez en particulier d'ajouter un nom de protocole devant le nom d'hôte.
Remarque : Si vous ne connaissez pas le nom de votre hôte FTP, contactez votre fournisseur d'accès à Internet.
6 Entrez le nom du répertoire hôte du site distant, où sont stockés les documents visibles par le public.
7 Entrez le nom de connexion et le mot de passe que vous utilisez pour vous connecter au serveur FTP, puis cliquez
sur Tester pour tester votre nom de connexion et votre mot de passe.
8 Sélectionnez l'option Enregistrer si vous voulez que Dreamweaver enregistre votre mot de passe. (Si cette option
n'est pas activée, vous devrez entrer le mot de passe dans Dreamweaver à chaque connexion au serveur distant.)
9 Sélectionnez l'option Utiliser FTP passif si la configuration de votre pare-feu nécessite l'utilisation d'un FTP passif.
Cette fonction permet à votre logiciel local de configurer la connexion FTP à la place du serveur distant. En cas de
doute, consultez votre administrateur système.
63
10 Sélectionnez l'option Utiliser un pare-feu si vous vous connectez au serveur distant en vous protégeant avec un
pare-feu, puis cliquez sur Paramètres du pare-feu pour modifier l'hôte ou le port de votre pare-feu.
11 Sélectionnez l'option Utiliser Secure FTP (SFTP) pour bénéficier d'une authentification sécurisée et cliquez sur OK.
SFTP utilise un système de cryptage et de clés publiques pour sécuriser la connexion à votre serveur d'évaluation.
Remarque : Votre serveur doit exécuter un serveur SFTP.
12 Cliquez sur OK. Le panneau Fichiers affiche le contenu du dossier de serveur distant auquel vous êtes connecté et
le nom du serveur apparaît dans le menu contextuel situé en haut de ce même panneau.
Voir aussi
« Configuration d'un dossier distant » à la page 43
Connexion à un serveur RDS sans définir de site
Vous pouvez vous connecter à un serveur RDS de façon à pouvoir travailler sur vos documents sans avoir à créer de
site Dreamweaver. Ce type de connexion ne permet toutefois pas d'effectuer des opérations au niveau du site
Dreamweaver, par exemple vérifier les liens.
1 Choisissez Site > Gérer les sites.
2 Cliquez sur Nouveau, puis sélectionnez Serveurs FTP et RDS.
3 Entrez le nom que vous souhaitez donner à ce serveur dans le champ de texte Description. Ce nom sera affiché dans
le menu en haut du panneau Fichiers.
4 Sélectionnez RDS dans le menu Type d'accès.
5 Entrez l'URL que les utilisateurs saisissent dans leur navigateur pour ouvrir une application Web, sans indiquer
aucun nom de fichier.
Supposons que l'URL de votre application soit www.macromedia.com/mycoolapp/start.html. Dans notre exemple,
vous taperiez le préfixe d'URL suivant : www.adobe.com/mycoolapp/.
Page 70

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
6 Cliquez ensuite sur le bouton Paramètres pour entrer les informations d'accès.
7 Complétez les options de la boîte de dialogue de configuration de serveur pour RDS, puis cliquez sur OK.
Voir aussi
« Configuration d'un dossier distant » à la page 43
Options de l'onglet Elémentaire
Définition des options de modification des fichiers de l'onglet Elémentaire
L'assistant de définition de site comporte trois sections vous permettant de configurer un site Dreamweaver :
Modification des fichiers, Test des fichiers et Partage des fichiers. Chaque section peut comporter plusieurs écrans
selon les paramètres sélectionnés. Le nom de section affiché en gras en haut de la boîte de dialogue indique
l'avancement de la procédure de configuration. Vous ne devrez pas forcément configurer les dossiers dans chacune des
trois sections. Les questions qui figurent dans l'onglet vous aident à déterminer vos besoins.
Cette boîte de dialogue a pour fonction de nommer votre site Dreamweaver et de spécifier son URL.
64
Voir aussi
« A propos des sites Dreamweaver » à la page 40
Affectation d'un nom à votre site Dreamweaver
❖ Entrez un nom pour votre site Dreamweaver.
Spécification de l'URL de votre site
❖ Entrez l'URL (adresse HTTP) de votre site Dreamweaver.
Dreamweaver utilise cette adresse pour vérifier que les liens relatifs à la racine du site fonctionnent sur le serveur
distant, qui peut avoir un dossier différent en tant que racine de site. Par exemple, si vous liez un fichier d'image de
votre disque dur dans le dossier C:\Ventes\images\ (où Ventes correspond à votre dossier racine local) et que l'URL de
votre site définitif est http://www.monsite.com/VentesApp/ (où VentesApp est votre dossier racine distant), la saisie
de l'URL dans la zone de texte Adresse HTTP permettra de vérifier que le chemin conduisant au fichier sur le serveur
distant est en réalité /VentesApp/images/.
Définition des options de modification des fichiers de l'onglet Elémentaire Deuxième partie
Cette boîte de dialogue a pour fonction de déterminer si vous construisez une application Web. Une application Web
est un ensemble de pages qui interagissent avec l'utilisateur, les unes avec les autres, ainsi qu'avec les différentes
ressources d'un serveur Web, notamment les bases de données.
Si vous construisez une application Web, vous devez choisir la technologie de serveur exécutée sur le serveur Web.
1 Sélectionnez Oui si vous envisagez de recourir à une technologie de serveur pour créer une application Web ; dans
le cas contraire, sélectionnez Non.
2 Si vous sélectionnez Oui, sélectionnez une technologie de serveur.
Page 71

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Dreamweaver permet de créer des applications Web à l'aide de trois technologies de serveur : PHP, ColdFusion et ASP.
Chacune de ces technologies correspond à un type de document dans Dreamweaver. Le choix de l'une de vos
applications Web repose sur plusieurs facteurs, notamment votre niveau de connaissance des différents langages de
script et le serveur d'application que vous envisagez d'utiliser.
Voir aussi
« Choix d'un serveur d'application » à la page 549
Définition des options de modification des fichiers de l'onglet Elémentaire Troisième partie
Cette boîte de dialogue a pour fonction de définir votre environnement de développement.
1 Sélectionnez la méthode de manipulation des fichiers que vous adopterez pendant la phase de développement.
2 Spécifiez l'endroit dans lequel stocker vos fichiers ou cliquez sur l'icône de dossier pour rechercher un dossier.
Il s'agit du répertoire de travail propre à votre site Dreamweaver, à savoir l'endroit dans lequel sont stockés les fichiers
« en développement » de votre site Dreamweaver. Dans le panneau Fichiers de Dreamweaver, ce dossier constitue
votre site local.
65
Voir aussi
« Description de la structure du dossier local et du dossier distant » à la page 41
Définition des options de test des fichiers de l'onglet Elémentaire (préfixe de l'URL)
Cette boîte de dialogue s'affiche si vous avez sélectionné une technologie de serveur à une étape antérieure du
processus. Elle a pour fonction de définir un préfixe d'URL de sorte que Dreamweaver puisse utiliser votre serveur
d'évaluation pour y afficher des données et se connecter à des bases de données lorsque vous travaillez. Le préfixe
d'URL est constitué du nom de domaine et du nom d'un sous-répertoire ou d'un répertoire virtuel du répertoire de
base de votre site Web.
1 Entrez l'URL que les utilisateurs saisissent dans leur navigateur pour ouvrir une application Web, sans indiquer
aucun nom de fichier.
Supposons que l'URL de votre application soit www.adobe.com/mycoolapp/start.php. Dans notre exemple, vous
taperiez le préfixe d'URL suivant : www.adobe.com/mycoolapp/.
Si Dreamweaver est exécuté sur le même système que votre serveur Web, vous pouvez utiliser le terme « localhost »
pour représenter votre nom de domaine. Par exemple, supposons que l'URL de votre application soit
buttercup_pc/mycoolapp/start.php. Vous pouvez ensuite entrer le préfixe d'URL suivant :
http://localhost/mycoolapp/.
2 Cliquez sur Test de l'URL pour vérifier que l'URL fonctionne.
Voir aussi
« Configuration d'un serveur d'évaluation » à la page 49
« A propos du préfixe d'URL pour le serveur d'évaluation » à la page 51
Page 72

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Définition des options de test des fichiers de l'onglet Elémentaire (accès à distance)
Cette boîte de dialogue a pour fonction de sélectionner une méthode d'accès à votre serveur d'évaluation pour
Dreamweaver.
Dreamweaver utilise un serveur d'évaluation pour générer et afficher un contenu dynamique lorsque vous travaillez.
Ce serveur d'évaluation peut se trouver sur votre ordinateur local, un serveur de développement, un serveur
intermédiaire ou un serveur de production. Tant que le serveur est capable de traiter le type de pages dynamiques que
vous avez en tête, votre choix importe peu.
❖ Sélectionnez une méthode d'accès dans le menu déroulant et renseignez les zones de texte appropriées.
Aucun Conservez cette valeur par défaut si vous n'avez pas l'intention de charger votre site sur un serveur.
FTP Utilisez ce paramètre si vous vous connectez à votre serveur Web par FTP.
Local/Réseau Utilisez cette option si vous accédez à un dossier de réseau, si vous stockez des fichiers ou exécutez votre
serveur d'évaluation sur votre ordinateur local.
RDS (Remote Development Services) Utilisez cette option si vous vous connectez à votre serveur Web par RDS. Cette
méthode d'accès suppose que votre dossier distant se trouve sur un ordinateur exécutant ColdFusion.
Microsoft Visual SourceSafe Utilisez cette option si vous vous connectez à votre serveur Web en utilisant Microsoft
Visual SourceSafe. La prise en charge de cette méthode est uniquement disponible pour Windows ; pour l'utiliser, vous
devez avoir installé Microsoft Visual SourceSafe Client version 6.
66
WebDAV (Web-based Distributed Authoring and Versioning) Utilisez cette option si vous vous connectez à votre
serveur Web en utilisant le protocole WebDAV.
Cette méthode d'accès suppose que vous disposez d'un serveur prenant en charge ce protocole, par exemple Microsoft
Internet Information Server (IIS) 5.0 ou une installation du serveur Web Apache configurée de façon adéquate.
Voir aussi
« Configuration d'un dossier distant » à la page 43
Définition des options de configuration d'un dossier distant de l'onglet Elémentaire
Cette boîte de dialogue a pour fonction de déterminer s'il est nécessaire ou non de configurer un dossier de serveur
distant.
Selon votre environnement, les fichiers destinés aux évaluations, à la collaboration, à la production, au déploiement et
à un certain nombre d'autres scénarios sont stockés dans ce dossier. En règle générale, votre dossier distant se trouve
sur l'ordinateur à partir duquel vous exécutez votre serveur Web.
Dans le panneau Fichiers de Dreamweaver, ce dossier représente votre site distant. Le dossier distant vous permet de
transférer des fichiers entre votre disque local et un serveur Web, ce qui facilite la gestion et le partage des fichiers sur
vos sites Dreamweaver.
❖ Pour choisir de configurer ou non un dossier distant, sélectionnez Oui pour en configurer un, ou Non pour ignorer
la configurer d'un dossier distant.
Voir aussi
« Description de la structure du dossier local et du dossier distant » à la page 41
Page 73

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
Définition des options de partage des fichiers de l'onglet Elémentaire (accès à distance)
Cette boîte de dialogue a pour fonction de sélectionner une méthode d'accès à votre serveur d'évaluation pour
Dreamweaver.
Dreamweaver utilise un serveur d'évaluation pour générer et afficher un contenu dynamique lorsque vous travaillez.
Ce serveur d'évaluation peut se trouver sur votre ordinateur local, un serveur de développement, un serveur
intermédiaire ou un serveur de production. Tant que le serveur est capable de traiter le type de pages dynamiques que
vous avez en tête, votre choix importe peu.
❖ Sélectionnez une méthode d'accès dans le menu déroulant et renseignez les zones de texte appropriées.
Aucun Conservez cette valeur par défaut si vous n'avez pas l'intention de charger votre site sur un serveur.
FTP Utilisez ce paramètre si vous vous connectez à votre serveur Web par FTP.
Local/Réseau Utilisez cette option si vous accédez à un dossier de réseau, si vous stockez des fichiers ou exécutez votre
serveur d'évaluation sur votre ordinateur local.
RDS (Remote Development Services) Utilisez cette option si vous vous connectez à votre serveur Web par RDS. Cette
méthode d'accès suppose que votre dossier distant se trouve sur un ordinateur exécutant ColdFusion.
Microsoft Visual SourceSafe Utilisez cette option si vous vous connectez à votre serveur Web en utilisant Microsoft
Visual SourceSafe. La prise en charge de cette méthode est uniquement disponible pour Windows ; pour l'utiliser, vous
devez avoir installé Microsoft Visual SourceSafe Client version 6.
67
WebDAV (Web-based Distributed Authoring and Versioning) Utilisez cette option si vous vous connectez à votre
serveur Web en utilisant le protocole WebDAV.
Cette méthode d'accès suppose que vous disposez d'un serveur prenant en charge ce protocole, par exemple Microsoft
Internet Information Server (IIS) 5.0 ou une installation du serveur Web Apache configurée de façon adéquate.
Voir aussi
« Configuration d'un dossier distant » à la page 43
Définition des options de partage des fichiers de l'onglet Elémentaire (archivage/extraction)
Cette boîte de dialogue a pour fonction de configurer le système d'archivage et d'extraction de fichiers, si vous travaillez
au sein d'un groupe (ou seul mais sur plusieurs ordinateurs).
L'extraction d'un fichier équivaut à le rendre indisponible sur le serveur afin que les autres membres de l'équipe ne
puissent pas le modifier à l'aide de Dreamweaver. L'archivage d'un fichier équivaut à le mettre à la disposition des
autres membres de l'équipe, qui peuvent l'extraire et le modifier.
1 Sélectionnez Oui pour activer l'extraction/archivage du fichier si vous travaillez en groupe (ou seul mais sur
plusieurs ordinateurs) ou sélectionnez Non pour désactiver l'extraction/archivage du fichier.
Cette option est utile pour informer les autres utilisateurs que vous avez extrait un fichier en vue de le modifier ou pour
vous rappeler qu'une version plus récente d'un fichier est peut-être ouverte sur une autre machine.
2 Sélectionnez Dreamweaver si vous voulez que les fichiers soient automatiquement extraits lorsque vous les ouvrez
à partir du panneau Fichiers ; dans le cas contraire, sélectionnez Non.
Remarque : Si vous choisissez Fichier > Ouvrir pour ouvrir un fichier, cela n'extrait pas le fichier, même si cette option
est activée.
Page 74

UTILISATION DE DREAMWEAVER CS4
Utilisation de sites Dreamweaver
3 Entrez votre nom.
Il apparaît dans le panneau Fichiers avec les fichiers extraits afin que les membres d'une équipe puissent communiquer
entre eux s'ils partagent des fichiers.
Si vous travaillez seul sur plusieurs machines, utilisez un nom d'extraction différent pour chaque machine (par
exemple, PierreR-MacDomicile et PierreR-PCBureau) de manière à savoir où se trouve la version la plus récente du
fichier si vous oubliez de l'archiver.
4 Entrez votre adresse électronique.
Si vous saisissez une adresse électronique puis que vous extrayez un fichier par la suite, votre nom apparaît dans le
panneau Site en regard du fichier, sous la forme d'un lien (bleu souligné). Si un membre de l'équipe clique sur le lien,
son programme de messagerie électronique par défaut ouvre un nouveau courriel à destination de votre adresse
électronique et comportant un objet qui correspond aux noms du site et du fichier.
Voir aussi
« Archivage et extraction de fichiers » à la page 95
Récapitulatif des options de l'onglet Elémentaire
Cette page récapitule les paramètres que vous avez définis pour votre site.
68
Effectuez l'une des opérations suivantes pour terminer la configuration de votre site :
• Cliquez sur le bouton Précédent pour revenir en arrière et modifier un paramètre.
• Cliquez sur le bouton Terminé si les paramètres vous conviennent et pour laisser à Dreamweaver le soin de créer
le site.
Dès lors que vous cliquez sur le bouton Terminé, Dreamweaver crée le site et l'affiche dans le panneau Fichiers.
• Cliquez sur le bouton Annuler si vous ne voulez pas que Dreamweaver crée le site.
Page 75

Chapitre 4 : Création et gestion de fichiers
Vous pouvez non seulement créer des pages Web, mais aussi organiser les fichiers et les actifs appartenant à votre site
Web. Vous pouvez créer, gérer et synchroniser des fichiers, les archiver et les extraire et tester la façon dont votre site
va fonctionner dans différents navigateurs.
Création et ouverture de documents
A propos de la création de documents Dreamweaver
Dreamweaver fournit un environnement souple pour l'utilisation de divers documents Web. Outre les documents
HTML, vous pouvez créer et ouvrir divers documents en mode texte, de type CFML (ColdFusion Markup Language),
ASP, JavaScript et CSS (Cascading Style Sheets). Les fichiers de code source, tels que Visual Basic, .NET, C# et Java,
sont également pris en charge.
Dreamweaver propose diverses options pour la création d'un nouveau document. Vous pouvez créer les types de
document suivants :
69
• un nouveau document ou un modèle vierge ;
• un document basé sur l'une des mises en pages prédéfinies fournies avec Dreamweaver, dont plus de 30 mises en
page basées sur CSS ;
• un document basé sur un de vos modèles existants.
Vous pouvez également définir les préférences des documents. Par exemple, si vous avez l'habitude de travailler
avec un type particulier de document, vous pouvez le définir comme type par défaut pour les nouvelles pages.
Vous pouvez aisément définir des propriétés de document, telles que les balises meta, le titre du document et la
couleur de l'arrière-plan, ainsi que d'autres propriétés de page, en mode Création ou en mode Code.
Types de fichier Dreamweaver
Vous pouvez travailler avec un grand choix de types de fichiers dans Dreamweaver. Le fichier HTML est celui avec
lequel vous travaillerez le plus souvent. Les fichiers HTML (pour fichiers de type Hypertext Markup Language)
contiennent le langage à base de balises qui se charge d'afficher une page Web dans un navigateur. Vous pouvez
enregistrer les fichiers HTML avec l'extension .html ou .htm. Dreamweaver enregistre par défaut les fichiers avec
l'extension .html.
Voici quelques autres types de fichiers courants que vous pourriez utiliser quand vous travaillez avec Dreamweaver :
CSS Les fichiers CSS (Cascading Style Sheet, feuille de style en cascade) possèdent l'extension .css. Ils sont utilisés pour
formater le contenu HTML et fixer le positionnement de divers éléments de page.
GIF Les fichiers GIF (Graphics Interchange Format) possèdent l'extension .gif. Ce format graphique est très utilisé
dans les dessins humoristiques, les logos, les graphismes pourvus de zones transparentes et les animations. Les GIF
sont constitués d'un maximum de 256 couleurs.
JPEG Les fichiers JPEG (Joint Photographic Experts Group, du nom de l'organisation qui a créé le format) possèdent
l'extension .jpg et correspondent généralement à des photographies ou à des images très colorées. Ce format est le plus
approprié pour les photographies numériques ou scannées, les images utilisant des textures, les images pourvues de
transitions à gradient de couleurs ainsi que toutes les images exigeant plus de 256 couleurs.
Page 76

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
XML Les fichiers XML (Extensible Markup Language) possèdent l'extension .xml. Ils contiennent des données brutes
qui peuvent être formatées en utilisant XSL (Extensible Stylesheet Language).
XSL Les fichiers XSL (Extensible Stylesheet Language) possèdent l'extension .xsl ou .xslt. Ils sont utilisés pour créer des
données XML que vous voulez afficher sur une page Web.
CFML Les fichiers CFML (ColdFusion Markup Language ) possèdent l'extension .cfm. Ils sont utilisés pour traiter des
pages dynamiques.
PHP Les fichiers Hypertext Preprocessor possèdent l'extension .php et sont utilisés pour traiter des pages dynamiques.
Voir aussi
« Affichage de données XML avec XSLT » à la page 510
« Création visuelle d'applications » à la page 630
« Description des feuilles de style en cascade » à la page 139
Création d'une page vierge
Vous pouvez créer une page contenant une mise en forme CSS prédéfinie, ou créer une page totalement vierge puis
créer la mise en forme de votre choix.
70
1 Choisissez Fichier > Nouveau.
2 Dans la catégorie Page vierge de la boîte de dialogue Nouveau document, sélectionnez le type de page à créer dans
la colonne Type de page. Par exemple, choisissez HTML pour créer une page HTML ordinaire, ColdFusion pour
créer une page ColdFusion, et ainsi de suite.
3 Si vous voulez que la nouvelle page contienne une mise en forme CSS, sélectionnez une mise en forme CSS
prédéfinie dans la colonne Mise en forme. Dans le cas contraire, cliquez sur Aucune. En fonction de votre sélection,
un aperçu et la description de la mise en forme sélectionnée s'affichent sur la droite de la boîte de dialogue.
Les mises en forme CSS prédéfinies fournissent les types de colonnes suivants :
Fixe La largeur de colonne est définie en pixels. La colonne n'est pas redimensionnée selon la taille du navigateur ou
des paramètres de texte du visiteur du site.
Elastique La largeur de la colonne est définie dans une unité de mesure (ems) proportionnelle à la taille du texte. La
mise en page s'adapte si le visiteur du site modifie les paramètres du texte, mais pas en fonction de la taille de la fenêtre
du navigateur.
Liquide La largeur de colonne est définie en tant que pourcentage de la largeur du navigateur du visiteur du site. La
mise en page s'adapte si le visiteur du site augmente ou diminue la largeur de son navigateur, mais pas en fonction des
paramètres de texte définis par le visiteur.
Hybride Les colonnes emploient une combinaison des trois options précédentes. Par exemple, la mise en page Deux
colonnes hybrides, encadré à droite comprend une colonne principale liquide qui s'adapte à la taille du navigateur et
une colonne élastique, à droite, dont la taille s'adapte aux paramètres de texte du visiteur du site.
4 Sélectionnez un type de document dans le menu DocType. Dans la plupart des cas, vous pouvez conserver l'option
par défaut, XHTML 1.0 transitionnel.
Page 77

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Sélectionnez l'une des définitions de type de document (DTD) XHTML pour rendre la page compatible XHTML. Par
exemple, vous pouvez rendre un document HTML compatible XHTML en sélectionnant XHTML 1.0 transitionnel ou
XHTML 1.0 Strict dans le menu déroulant. Le langage XHTML (Extensible Hypertext Markup Language) n'est autre
qu'une nouvelle mouture de HTML sous la forme d'une application XML. En règle générale, l'utilisation de XHTML
vous permet d'exploiter les avantages de XML tout en garantissant la compatibilité descendante et ascendante de vos
documents Web.
Remarque : Pour plus d'informations sur XHTML, consultez le site Web du World Wide Web Consortium (W3C), qui
contient la spécification pour XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) et XHTML 1.0
(www.w3c.org/TR/xhtml1/), ainsi que les sites de validateur XHTML où vous trouverez des fichiers Web
(http://validator.w3.org/) et des fichiers locaux (http://validator.w3.org/file-upload.html).
5 Si vous avez choisi une mise en forme CSS dans la colonne Mise en forme, choisissez l'emplacement du code CSS
de mise en forme dans la liste déroulante CSS de mise en forme.
Ajouter à l'en-tête Ajoute le code CSS de mise en forme à l'en-tête de la page que vous créez.
Créer un nouveau fichier Ajoute le code CSS de mise en forme à un nouveau fichier CSS externe et associe la nouvelle
feuille de style à la page que vous créez.
Lier au fichier existant Permet d'indiquer un fichier CSS existant qui contient déjà les règles CSS requises pour la mise
en forme. Pour ce faire, cliquez sur l'icône Ajouter une feuille de style au-dessus du volet Lier le fichier CSS, puis
sélectionnez une feuille de style CSS existante. Cette option est particulièrement utile si vous voulez utiliser la même
mise en forme CSS (les règles CSS figurant dans un fichier) dans plusieurs documents.
71
6 (Facultatif) Vous pouvez également lier des feuilles de style CSS à la nouvelle page (sans rapport avec la mise en
forme CSS) lors de la création de cette page. Pour ce faire, cliquez sur l'icône Ajouter une feuille de style audessus du volet Lier le fichier CSS, puis sélectionnez une feuille de style CSS.
7 Cliquez sur le bouton Préférences pour définir les préférences par défaut du document (par exemple, le type de
document, l'encodage et une extension de ficher).
8 Cliquez sur le lien Obtenir plus de contenu pour lancer Dreamweaver Exchange et télécharger d'autres contenus de
conception de pages.
9 Cliquez sur le bouton Créer.
10 Enregistrez la page (Fichier > Enregistrer).
11 Dans la boîte de dialogue qui s'affiche, recherchez le dossier où vous voulez enregistrer le fichier.
Il est conseillé d'enregistrer votre fichier dans un site Dreamweaver.
12 Dans la zone de texte Nom de fichier, entrez le nom du fichier.
Evitez les espaces et les caractères spéciaux pour les noms de fichiers et de dossiers ; les noms de fichiers ne doivent pas
commencer par un chiffre. En particulier, n'utilisez pas de caractères spéciaux (par exemple é, ç ou ¥) ou de signes de
ponctuation (deux points, barres obliques ou points) dans le nom des fichiers que vous avez l'intention de placer sur
un serveur distant. En effet, la plupart des serveurs transforment ces caractères lors du transfert, rendant ainsi
inopérants les liens vers ces fichiers.
Voir aussi
« Code XHTML » à la page 315
« Mise en forme des pages avec CSS » à la page 165
« Définition du type et du codage par défaut d'un document » à la page 76
Page 78

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Création d'un modèle vierge
La boîte de dialogue Nouveau document permet de créer des modèles Dreamweaver. Par défaut, les modèles sont
enregistrés dans le dossier Templates de votre site.
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Modèle vierge.
3 Sélectionnez le type de modèle à créer dans la colonne Type de modèle. Par exemple, choisissez Modèle HTML pour
créer un modèle HTML ordinaire, Modèle ColdFusion pour créer un modèle ColdFusion, et ainsi de suite.
4 Si vous voulez que la nouvelle page contienne une mise en forme CSS, sélectionnez une mise en forme CSS
prédéfinie dans la colonne Mise en forme. Dans le cas contraire, cliquez sur Aucune. En fonction de votre sélection,
un aperçu et la description de la mise en forme sélectionnée s'affichent sur la droite de la boîte de dialogue.
Les mises en forme CSS prédéfinies fournissent les types de colonnes suivants :
Fixe La largeur de colonne est définie en pixels. La colonne n'est pas redimensionnée selon la taille du navigateur ou
des paramètres de texte du visiteur du site.
Elastique La largeur de la colonne est définie dans une unité de mesure (ems) proportionnelle à la taille du texte. La
mise en page s'adapte si le visiteur du site modifie les paramètres du texte, mais pas en fonction de la taille de la fenêtre
du navigateur.
72
Liquide La largeur de colonne est définie en tant que pourcentage de la largeur du navigateur du visiteur du site. La
mise en page s'adapte si le visiteur du site augmente ou diminue la largeur de son navigateur, mais pas en fonction des
paramètres de texte définis par le visiteur.
Hybride Les colonnes emploient une combinaison des trois options précédentes. Par exemple, la mise en page Deux
colonnes hybrides, encadré à droite comprend une colonne principale qui s'adapte à la taille du navigateur et une
colonne élastique, à droite, dont la taille s'adapte aux paramètres de texte du visiteur du site.
5 Sélectionnez un type de document dans le menu DocType. Dans la plupart des cas, vous pouvez conserver l'option
par défaut, XHTML 1.0 transitionnel.
Sélectionnez l'une des définitions de type de document (DTD) XHTML pour rendre la page compatible XHTML. Par
exemple, vous pouvez rendre un document HTML compatible XHTML en sélectionnant XHTML 1.0 transitionnel ou
XHTML 1.0 Strict dans le menu déroulant. Le langage XHTML (Extensible Hypertext Markup Language) n'est autre
qu'une nouvelle mouture de HTML sous la forme d'une application XML. En règle générale, l'utilisation de XHTML
vous permet d'exploiter les avantages de XML tout en garantissant la compatibilité descendante et ascendante de vos
documents Web.
Remarque : Pour plus d'informations sur XHTML, consultez le site Web du World Wide Web Consortium (W3C), qui
contient la spécification pour XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) et XHTML 1.0
(www.w3c.org/TR/xhtml1/), ainsi que les sites de validateur XHTML où vous trouverez des fichiers Web
(http://validator.w3.org/) et des fichiers locaux (http://validator.w3.org/file-upload.html).
6 Si vous avez choisi une mise en forme CSS dans la colonne Mise en forme, choisissez l'emplacement du code CSS
de mise en forme dans la liste déroulante CSS de mise en forme.
Ajouter à l'en-tête Ajoute le code CSS de mise en forme à l'en-tête de la page que vous créez.
Créer un nouveau fichier Ajoute le code CSS de mise en forme à une nouvelle feuille de style CSS externe et associe la
nouvelle feuille de style à la page que vous créez.
Lier au fichier existant Permet d'indiquer un fichier CSS existant qui contient déjà les règles CSS requises pour la mise
en forme. Pour ce faire, cliquez sur l'icône Ajouter une feuille de style au-dessus du volet Lier le fichier CSS, puis
sélectionnez une feuille de style CSS existante. Cette option est particulièrement utile si vous voulez utiliser la même
mise en forme CSS (les règles CSS figurant dans un fichier) dans plusieurs documents.
Page 79

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
7 (Facultatif) Vous pouvez également lier des feuilles de style CSS à la nouvelle page (sans rapport avec la mise en
forme CSS) lors de la création de cette page. Pour ce faire, cliquez sur l'icône Ajouter une feuille de style audessus du volet Lier le fichier CSS, puis sélectionnez une feuille de style CSS.
8 Cliquez sur le bouton Préférences pour définir les préférences par défaut du document (par exemple, le type de
document, l'encodage et une extension de ficher).
9 Cliquez sur le lien Obtenir plus de contenu pour lancer Dreamweaver Exchange et télécharger d'autres contenus de
conception de pages.
10 Cliquez sur le bouton Créer.
11 Enregistrez la page (Fichier > Enregistrer). Si vous n'avez pas encore ajouté de régions modifiables au modèle, une
boîte de dialogue vous en avertit. Cliquez sur OK pour fermer la boîte de dialogue.
12 Dans la boîte de dialogue Enregistrer sous, sélectionnez le site dans lequel le modèle doit être enregistré.
13 Dans la zone de texte Nom de fichier, entrez le nom du nouveau modèle. Il n'est pas nécessaire d'ajouter l'extension
de fichier au nom du modèle. Lorsque vous cliquez sur Enregistrer, l'extension .dwt est ajoutée au nouveau modèle,
qui est enregistré dans le dossier Templates de votre site.
Evitez les espaces et les caractères spéciaux pour les noms de fichiers et de dossiers ; les noms de fichiers ne doivent pas
commencer par un chiffre. En particulier, n'utilisez pas de caractères spéciaux (par exemple é, ç ou ¥) ou de signes de
ponctuation (deux points, barres obliques ou points) dans le nom des fichiers que vous avez l'intention de placer sur
un serveur distant. En effet, la plupart des serveurs transforment ces caractères lors du transfert, rendant ainsi
inopérants les liens vers ces fichiers.
73
Voir aussi
« Code XHTML » à la page 315
« Mise en forme des pages avec CSS » à la page 165
« Création et gestion des modèles » à la page 414
« Configuration d'un site Dreamweaver » à la page 40
« Définition du type et du codage par défaut d'un document » à la page 76
Création d'une page basée sur un modèle existant
Vous pouvez sélectionner, prévisualiser et créer un nouveau document à partir d'un modèle existant. La boîte de
dialogue Nouveau document vous permet de sélectionner un modèle parmi les sites définis dans Dreamweaver ou
d'utiliser le panneau Actifs pour créer un nouveau document sur la base d'un modèle existant.
Voir aussi
« Création et gestion des modèles » à la page 414
« Configuration d'un site Dreamweaver » à la page 40
« Définition du type et du codage par défaut d'un document » à la page 76
Création d'un document basé sur un modèle
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Page du modèle.
3 Dans la colonne Site, sélectionnez le site Dreamweaver contenant le modèle à utiliser, puis sélectionnez un modèle
dans la liste de droite.
Page 80

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
4 Désactivez l'option Mettre la page à jour quand le modèle est modifié si vous ne souhaitez pas que la page soit mise
à jour lors de chaque modification apportée au modèle sur lequel elle est basée.
5 Cliquez sur le bouton Préférences pour définir les préférences par défaut du document (par exemple, le type de
document, l'encodage et une extension de ficher).
6 Cliquez sur le lien Obtenir plus de contenu pour lancer Dreamweaver Exchange et télécharger d'autres contenus de
conception de pages.
7 Cliquez sur Créer puis enregistrez le document (Fichier > Enregistrer).
Création d'un document à partir d'un modèle à l'aide du panneau Actifs
1 Ouvrez le panneau Actifs (Fenêtre > Actifs) s'il n'est pas déjà ouvert.
2 Dans le panneau Actifs, cliquez sur l'icône Modèles située à gauche pour afficher la liste des modèles utilisés
dans votre site actuel.
Si le modèle que vous souhaitez utiliser vient d'être créé, il peut être nécessaire de cliquer sur le bouton Actualiser pour
l'afficher.
3 Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur le modèle à
appliquer, puis sélectionnez Nouveau à partir d'un modèle.
Le document s'ouvre dans la fenêtre de document.
74
4 Enregistrez le document.
Création d'un document basé sur un fichier d'exemple Dreamweaver
Dreamweaver inclut plusieurs mises en formes de pages de cadres professionnelles, ainsi que des fichiers de conception
CSS. Vous pouvez utiliser ces fichiers d'exemple comme point de départ pour la création de pages sur vos sites Web.
Lorsque vous créez un document basé sur un fichier d'exemple, Dreamweaver crée une copie du fichier.
La boîte de dialogue Nouveau document permet de prévisualiser un fichier d'exemple et de consulter une brève
description des éléments de conception d'un document. Dans le cas de feuilles de style en cascade (CSS), vous pouvez
copier une feuille prédéfinie pour l'appliquer à vos documents.
Remarque : Si vous créez un document basé sur un jeu de cadres prédéfini, seule la structure du jeu de cadres est copiée,
sans le contenu des cadres. En outre, vous devez enregistrer séparément chacun des fichiers composant le cadre.
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Page de l'exemple.
3 Dans la colonne Dossier exemple, choisissez Feuille de style en cascade ou Jeu de cadres, puis sélectionnez un fichier
d'exemple dans la liste de droite.
4 Cliquez sur le bouton Créer.
Le nouveau document s'ouvre dans la fenêtre de document (modes Code et Création). Si vous avez sélectionné Feuille
de style de cascade (CSS), la feuille de style CSS s'affiche en mode code.
5 Enregistrez le document (Fichier > Enregistrer).
6 Si la boîte de dialogue Copier les fichiers dépendants apparaît, définissez les options, puis cliquez sur Copier pour
copier les actifs dans le dossier sélectionné.
Vous pouvez choisir l'emplacement des fichiers dépendants ou enregistrer les fichiers dans le dossier par défaut créé
par Dreamweaver (ce dossier est créé en fonction du nom source du fichier d'exemple).
Page 81

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Voir aussi
« Description des feuilles de style en cascade » à la page 139
« Enregistrement des fichiers du cadre et du jeu de cadres » à la page 216
Création d'autres types de pages
La catégorie Autre de la boîte de dialogue Nouveau document permet de créer divers types de page qui peuvent être
utiles dans Dreamweaver, comme des pages C#, VBScript et en texte seul.
1 Choisissez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Autre.
3 Sélectionnez le type de document à créer dans la colonne Type de page, puis cliquez sur le bouton Créer.
4 Enregistrez le document (Fichier > Enregistrer).
Enregistrement et rétablissement de documents
Vous pouvez enregistrer un document en utilisant son nom et son emplacement actuels ou enregistrer une copie du
document sous un nouveau nom, dans un autre emplacement.
75
Evitez tout espace ou caractère spécial dans les noms de fichier ou de dossier. En particulier, n'utilisez pas de caractères
spéciaux (par exemple é, ç ou ¥) ou de signes de ponctuation (deux points, barres obliques ou points) dans le nom des
fichiers que vous avez l'intention de placer sur un serveur distant. En effet, la plupart des serveurs transforment ces
caractères lors du transfert, rendant ainsi inopérants les liens vers ces fichiers. En outre, ne commencez pas le nom de
fichier par un numéro.
Voir aussi
« Création d'une page vierge » à la page 70
Enregistrement d'un document
1 Effectuez l'une des opérations suivantes :
• Pour écraser la version présente sur le disque et enregistrer toute modification effectuée, sélectionnez Fichier >
Enregistrer.
• Pour enregistrer le fichier dans un dossier différent ou sous un autre nom, sélectionnez Fichier > Enregistrer sous.
2 Dans la boîte de dialogue Enregistrer sous qui s'affiche, recherchez le dossier dans lequel vous voulez enregistrer le
fichier.
3 Dans la zone de texte Nom de fichier, entrez le nom du fichier.
4 Cliquez sur Enregistrer pour enregistrer le fichier.
Enregistrement de tous les documents ouverts
1 Choisissez Fichier > Enregistrer tout.
2
Si des documents non enregistrés sont ouverts, la boîte de dialogue Enregistrer sous s'affiche pour chacun d'entre eux.
Dans la boîte de dialogue qui s'affiche, recherchez le dossier où vous voulez enregistrer le fichier.
3 Dans la zone de texte Nom de fichier, entrez le nom du fichier puis cliquez sur Enregistrer.
Page 82

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Rétablissement de la dernière version enregistrée d'un document
1 Sélectionnez Fichier > Rétablir.
Une boîte de dialogue vous invite à confirmer l'annulation de vos modifications et le retour à la version précédemment
enregistrée.
2 Cliquez sur Oui pour revenir à la version précédente ou sur Non pour appliquer les modifications.
Remarque : Si vous enregistrez un document, puis que vous quittez Dreamweaver, il ne sera pas possible de revenir à la
version précédente lors de la prochaine utilisation de Dreamweaver.
Définition du type et du codage par défaut d'un document
Vous pouvez définir le type de document par défaut utilisé pour un site.
Par exemple, si la plupart des pages de votre site sont de type spécifique (tel que les documents ColdFusion, HTML ou
ASP), vous pouvez définir des préférences de document pour créer automatiquement les nouveaux documents de ce type.
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
Vous pouvez également cliquer sur le bouton Préférences dans la boîte de dialogue Nouveau document pour définir
les nouvelles préférences liées au document en cours de création.
2 Cliquez sur la catégorie Nouveau document dans la liste de gauche.
3 Définissez ou modifiez les préférences selon vos besoins, puis cliquez sur OK pour les enregistrer.
Document par défaut Sélectionnez le type de document qui sera employé pour les pages que vous créez.
76
Extension par défaut Indiquez l'extension de fichier que vous préférez (.htm ou .html) pour les nouvelles pages
HTML que vous créerez.
Remarque : cette option est désactivée pour d'autres types de fichier.
Type de document par défaut (DDT) Sélectionnez l'une des définitions de type de document (DTD) XHTML qui
permettent de rendre les pages compatibles XHTML. Par exemple, vous pouvez rendre un document HTML
compatible XHTML en sélectionnant XHTML 1.0 transitionnel ou XHTML 1.0 Strict dans le menu déroulant.
Codage par défaut Spécifie le codage à utiliser lorsque vous créez une page ou que vous ouvrez un document ne
spécifiant aucun codage.
Si vous sélectionnez Unicode (UTF 8) en tant que codage de document, le codage d'entité est superflu dans la mesure
où UTF 8 permet de représenter de façon fiable tous les caractères. Si vous sélectionnez un autre codage de document,
le codage d'entité peut être nécessaire pour représenter certains caractères. Pour plus d'informations sur les entités de
caractères, voir www.w3.org/TR/REC-html40/sgml/entities.html.
Si vous sélectionnez Unicode (UTF8) en tant que code par défaut, vous pouvez inclure une marque BOM (Byte Order
Mark) dans le document en sélectionnant l'option Inclure une signature Unicode (BOM).
Il s'agit d'une marque constituée de 2 à 4 octets placés au début d'un fichier texte identifiant un fichier comme étant au
format Unicode et, dans ce cas, l'ordre des octets suivants. Le code UTF 8 ne présentant pas d'ordre octet, l'ajout d'une
marque BOM UTF 8 est facultatif. Dans le cas de UTF 16 et UTF 32, cette marque est obligatoire.
Formulaire de normalisation Unicode Activez l'une de ces options si vous sélectionnez Unicode (UTF 8) en tant que
code par défaut.
Il existe quatre Formulaires de normalisation Unicode. Le plus important est le Formulaire de normalisation Unicode
C, car il est le plus utilisé dans le Modèle de caractères lié au World Wide Web, mais Adobe fournit également les trois
autres Formulaires de normalisation Unicode.
Page 83

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Afficher la boîte de dialogue Nouveau document si Ctrl+N Désactivez cette option (baptisée « Commande+N » sur
Macintosh) pour appliquer automatiquement le type par défaut au nouveau document créé lorsque vous utilisez la
touche de commande.
Certains caractères Unicode semblent visuellement similaires mais peuvent être stockés de différentes manières dans
le document. Par exemple, ë (e tréma) peut être représenté sous la forme d'un seul caractère, « e tréma » ou de deux
caractères, « e Latin ordinaire » + « tréma ». Un caractère Unicode de combinaison est un caractère associé au caractère
précédent, ce qui fait apparaître le tréma au-dessus du « e » Latin. Les deux formes donnent la même typographie
visuelle, alors que chacune est enregistrée différemment dans le fichier.
La normalisation est le processus consistant à s'assurer que tous les caractères pouvant être enregistrés sous différentes
formes le sont tous sous la même forme. C'est-à-dire que tous les caractères « ë » d'un document sont enregistrés sous
forme de « e tréma » unique ou de « e + tréma de combinaison », mais pas sous les deux formes dans un même
document.
Pour plus d'informations sur la Normalisation Unicode et les formulaires spécifiques pouvant être utilisés, consultez
le site Web Unicode www.unicode.org/reports/tr15.
Voir aussi
« Code XHTML » à la page 315
« Description de l'encodage de document » à la page 230
77
Définition de l'extension de fichier par défaut de nouveaux documents HTML
Vous pouvez définir l'extension de fichier par défaut de documents HTML créés dans Dreamweaver. Par exemple,
vous pouvez utiliser une extension .htm ou .html pour tous les nouveaux documents HTML.
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
Vous pouvez également cliquer sur le bouton Préférences dans la boîte de dialogue Nouveau document pour définir
les nouvelles préférences liées au document en cours de création.
2 Cliquez sur la catégorie Nouveau document dans la liste de gauche.
3 Assurez-vous que HTML est bien sélectionné dans le menu Document par défaut.
4 Dans la zone de texte Extension par défaut, spécifiez l'extension de fichier que vous souhaitez utiliser pour les
nouveaux documents HTML créés dans Dreamweaver.
Sous Windows, vous pouvez spécifier les extensions suivantes : .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
Sous Macintosh, vous pouvez spécifier les extensions suivantes : .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Ouverture et modification de documents existants
Vous pouvez ouvrir une page Web existante ou un document texte, même si celui-ci n'a pas été créé avec
Dreamweaver, et le modifier en mode Code ou en mode Création.
Si le document que vous ouvrez est un fichier Microsoft Word enregistré au format HTML, il est conseillé d'utiliser la
commande Nettoyage du HTML Word pour supprimer les balises superflues ajoutées par Word au fichier HTML.
Pour nettoyer un fichier HTML ou XHTML non généré par Microsoft Word, utilisez la commande Nettoyage du HTML.
Vous pouvez également ouvrir des fichiers texte non HTML, comme des fichiers JavaScript, XML, feuilles de style en
cascade (CSS) ou des fichiers texte enregistrés dans des traitements de texte ou des éditeurs de texte.
1 Choisissez Fichier > Ouvrir.
Page 84

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Vous pouvez également utiliser le panneau Fichiers pour ouvrir les fichiers.
2 Recherchez et sélectionnez le fichier à ouvrir.
Remarque : Si cette opération n'a pas encore été effectuée, il est conseillé d'organiser les fichiers que vous comptez ouvrir
et modifier au sein d'un site Dreamweaver, au lieu de les ouvrir depuis un autre emplacement.
3 Cliquez sur Ouvrir.
Le document s'ouvre dans la fenêtre de document. Par défaut, JavaScript, le texte et les feuilles de style en cascade (CSS)
s'ouvrent en mode Code. Vous pouvez mettre à jour le document pendant que vous travaillez dans Dreamweaver, puis
enregistrer les modifications dans le fichier.
Voir aussi
« Nettoyage du code » à la page 344
« Lancement d'un éditeur externe pour des fichiers multimédia » à la page 277
« Utilisation des fichiers depuis le panneau Fichiers » à la page 84
« Configuration et modification d'un dossier racine local » à la page 42
78
Ouverture des fichiers associés
Dreamweaver permet de visualiser les fichiers apparentés à votre document principal, tout en restant focalisé sur ce
dernier. Par exemple, si des fichiers CSS et JavaScript sont joints à un document principal, Dreamweaver permet
d'afficher et de modifier ces fichiers apparentés dans la fenêtre de document tout en laissant le document principal
visible.
Par défaut, Dreamweaver affiche le nom de tous les fichiers apparentés au document principal dans une barre d'outils
Fichiers apparentés, sous le titre du document principal. L'ordre des boutons de cette barre d'outils suit l'ordre des liens
vers les fichiers apparentés dans le document principal.
Remarque : Si un fichier apparenté est manquant, Dreamweaver affiche quand même le bouton correspondant dans la
barre d'outils Fichiers apparentés. Toutefois, si vous cliquez sur ce bouton, Dreamweaver n'affiche rien.
Dreamweaver prend en charge les types de fichiers apparentés suivants:
• Fichiers de script côté client
• Inclusions côté serveur
• Sources d'ensembles de données Spry (XML et HTML)
• Feuilles de style CSS externes (dont les feuilles de style imbriquées)
Vous trouverez un didacticiel vidéo sur l'utilisation des fichiers apparentés, réalisé par l'équipe de Dreamweaver, à
l'adresse www.adobe.com/go/dw10relatedfiles_fr.
Vous trouverez un didacticiel vidéo relatif à l'utilisation du mode Affichage en direct, aux fichiers apparentés et à la
fenêtre Navigation dans le code à l'adresse www.adobe.com/go/lrvid4044_dw_fr.
Ouverture d'un fichier apparenté à partir de la barre d'outils Fichiers apparentés
Procédez comme suit, au choix :
• Dans la barre d'outils Fichiers apparentés en haut du document, cliquez sur le nom du fichier apparenté à ouvrir.
Page 85

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
• Dans la barre d'outils Fichiers apparentés en haut du document, cliquez à l'aide du bouton droit de la souris sur le
nom du fichier apparenté à ouvrir, puis choisissez Ouvrir en tant que fichier séparé dans le menu. Lorsque vous
utilisez cette méthode pour ouvrir un fichier apparenté, le document principal ne reste pas visible simultanément.
Ouverture d'un fichier apparenté à partir de la fenêtre Navigation dans le code
1 Placez le point d'insertion sur une ligne ou dans une zone dont vous savez qu'elle est influencée par un fichier
apparenté.
2 Attendez que l'indicateur Navigation dans le code s'affiche, puis cliquez dessus pour ouvrir la fenêtre Navigation
dans le code.
3 Vous pouvez survoler les éléments de la fenêtre Navigation dans le code afin d'afficher davantage d'informations à
leur sujet. Par exemple, si vous voulez modifier une propriété de couleur CSS précise mais que vous ignorez dans
quelle règle elle se trouve, vous pouvez trouver cette règle en survolant les règles disponible dans la fenêtre
Navigation dans le code.
4 Clique sur l'élément qui vous intéresse afin d'ouvrir le fichier apparenté correspondant.
Retour au code source du document principal
❖ Cliquez sur le bouton Code source de la barre d'outils Fichiers apparentés.
79
Modification de l'affichage de fichiers apparentés
Vous pouvez afficher les fichiers apparentés de diverses manières :
• Lorsque vous ouvrez un fichier apparenté depuis le mode Création ou le mode Code et Création (mode
Fractionné), ce fichier s'affiche dans une fenêtre fractionnée au-dessus du mode Création du document principal.
Vous pouvez choisir Affichage > Mode Création en haut pour que le fichier apparenté s'affiche plutôt dans le bas
de la fenêtre de document.
• Lorsque vous ouvrez un fichier apparenté depuis le mode Code et Création fractionné verticalement (Affichage >
Fractionner verticalement), ce fichier s'affiche dans une fenêtre fractionnée à côté du mode Création du document
principal.
Selon l'endroit où vous voulez placer le mode Création, vous pouvez activer ou désactiver l'option Affichage > Mode
Création à gauche.
• Lorsque vous ouvrez un fichier apparenté depuis le mode Code et Création fractionné ou fractionné verticalement
(Affichage > Mode Fractionné ou Affichage > Fractionner verticalement), le fichier apparenté s'affiche dans une
fenêtre fractionnée en dessous, au-dessus ou à côté du code source du document principal, en fonction des options
que vous avez sélectionnées.
Le « mode Code » dans l'option d'affichage fait référence au code source du document principal. Par exemple, si
vous choisissez Affichage > Mode Code en haut, Dreamweaver affiche le code source du document principal dans
la moitié supérieure de la fenêtre de document. Par exemple, si vous choisissez Affichage > Mode Code à gauche,
Dreamweaver affiche le code source du document principal sur le côté gauche de la fenêtre de document.
• Le mode Code standard ne permet pas d'afficher les documents apparentés en même temps que le code source du
document principal.
Désactivation des fichiers apparentés
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
2 Dans la catégorie Général, désactivez Activer les fichiers apparentés.
Page 86

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Voir aussi
« Basculement d'un mode à un autre dans la fenêtre de document » à la page 19
« Navigation vers le code apparenté » à la page 335
« Prévisualisation de pages dans Dreamweaver » à la page 309
Didacticiel relatif aux fichiers apparentés
Nettoyage de fichiers HTML créés avec Microsoft Word
Vous pouvez ouvrir des documents enregistrés par Microsoft Word en tant que fichiers HTML, puis utiliser la
commande Nettoyer HTML Word pour supprimer le code HTML superflu généré par Word. La commande Nettoyer
HTML Word est utilisable pour les documents enregistrés sous forme de fichiers HTML par Word 97 ou une version
ultérieure.
Le code que Dreamweaver supprime est principalement utilisé par Word pour mettre en forme et afficher les
documents dans Word même, et n'est pas nécessaire dans un véritable fichier HTML. Conservez une copie de votre
fichier Word original (.doc) comme sécurité, car il se peut que vous ne puissiez plus ouvrir ce document HTML dans
Word après avoir appliqué la fonction Nettoyer HTML Word.
Pour nettoyer un fichier HTML ou XHTML non généré par Microsoft Word, utilisez la commande Nettoyage du HTML.
80
1 Enregistrez votre document Microsoft Word au format HTML.
Remarque : Sous Windows, fermez le fichier dans Word pour éviter une violation de partage.
2 Ouvrez le fichier HTML dans Dreamweaver.
Pour afficher le code HTML généré par Word, activez le mode Code (Affichage > Code).
3 Sélectionnez Commandes > Nettoyer HTML Word.
Remarque : Si Dreamweaver ne parvient pas à déterminer la version de Word qui a été utilisée pour enregistrer ce fichier,
choisissez la version correcte dans le menu déroulant.
4 Activez (ou désactivez) les options de nettoyage. Les préférences que vous entrez sont sauvegardées comme
paramètres de nettoyage par défaut.
Dreamweaver applique les paramètres de nettoyage au document HTML et un journal contenant une liste des
modifications apportées s'affiche (sauf si cette option a été désélectionnée dans la boîte de dialogue).
Supprimer les marqueurs spécifiques à Word Supprime tout le code HTML spécifique à Word, y compris le code XML
des balisesHTML, les métadonnées personnalisées Word et les balises de liens figurant dans l'en-tête du document, les
balises XML Word, les balises conditionnelles et leur contenu, ainsi que les paragraphes vides et les marges des styles.
Vous pouvez sélectionner chacune de ces options individuellement à partir de l'onglet Détaillé.
Nettoyer CSS Supprime de l'en-tête toutes les feuilles de style spécifiques à Word, y compris les styles CSS incorporés
si possible (lorsque le style parent possède les mêmes propriétés), les attributs de style commençant par « mso », les
déclarations de styles non CSS, les attributs de style CSS des tableaux et toutes les définitions de style non utilisées.
Vous pouvez personnaliser cette option encore davantage à partir de l'onglet Détaillé.
Nettoyer les balises <font> Supprime les balises HTML, en convertissant le corps du texte par défaut en HTML de
taille 2.
Corriger les imbrications de balises non valides Supprime les balises de définition des polices de caractères insérées
par Word en dehors des balises de paragraphe et d'en-tête (au niveau du bloc).
Appliquer le format source Permet d'appliquer au document les options de formatage que vous avez indiquées dans
les préférences de format HTML et dans le fichier SourceFormat.txt.
Page 87

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Afficher le journal à la fin Affiche un message d'avertissement détaillant les modifications apportées au document dès
que le nettoyage est terminé.
5 Cliquez sur OK ou sur l'onglet Détaillé pour personnaliser davantage les options Supprimer les marqueurs
spécifiques à Word et Nettoyer CSS, puis cliquez sur OK.
Voir aussi
« Nettoyage du code » à la page 344
« Importation de documents Microsoft Office (Windows uniquement) » à la page 245
Gestion des fichiers et des dossiers
A propos de la gestion des fichiers et des dossiers
Dreamweaver possède un panneau Fichiers qui permet de gérer et de transférer des fichiers vers un serveur distant et
à partir de celui-ci. Lorsque vous transférez des fichiers entre le site local et le site distant, les structures de fichiers et
de dossiers parallèles sur les deux sites sont préservées. Lors du transfert de fichiers entre les sites, Dreamweaver crée
les dossiers nécessaires s'ils n'existent pas encore sur l'un des sites. Vous pouvez également synchroniser les fichiers
entre le site local et le site distant. Dans ce cas, Dreamweaver copie les fichiers requis dans les deux sens et supprime,
le cas échéant, les fichiers inutiles.
81
Utilisation du panneau Fichiers
Le panneau Fichiers vous permet d'afficher des fichiers et des dossiers (qu'ils soient ou non associés à un site
Dreamweaver) et d'effectuer des opérations courantes de maintenance, comme l'ouverture et le déplacement de
fichiers.
Remarque : Dans les versions précédentes de Dreamweaver, le panneau Fichiers s'appelait le panneau Site.
Vous pouvez déplacer le panneau Fichiers selon vos besoins et définir ses préférences.
Utilisez ce panneau pour effectuer les tâches suivantes :
• Accès aux sites, à un serveur et aux disques locaux
• Affichage de fichiers et de dossiers
• Gestion de fichiers et de dossiers dans le panneau Fichiers
Pour les sites Dreamweaver, utilisez les options suivantes pour afficher ou transférer des fichiers :
Options du panneau Fichiers en mode développé.
A. Menu du site B. Connecter ou Déconnecter C. Actualiser D. Vue Fichiers du site E. Serveur d'évaluation F. Mode Référentiel G. Acquérir
le(s) fichier(s) H. Placer le(s) fichier(s) I. Extraire le(s) fichier(s) J. Archiver K. Synchroniser L. Développer/Réduire
Page 88

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Remarque : Les boutons Fichiers du site, Serveur d'évaluation et Synchroniser ne sont visibles que dans le panneau
Fichiers en mode développé.
Menu contextuel Site Permet de sélectionner un site Dreamweaver et d'afficher ses fichiers. Il permet également
d'accéder à tous les fichiers situés sur votre disque local, tout comme l'Explorateur Windows (Windows) ou le
Sélecteur (Macintosh).
Connecter ou Déconnecter (FTP, RDS, protocole WebDAV et Microsoft Visual SourceSafe) Permet d'établir ou de
mettre fin à la connexion avec le site distant. Par défaut, Dreamweaver se déconnecte du site distant après 30 minutes
d'inactivité (FTP uniquement). Pour modifier cette durée, choisissez Edition > Préférences (Windows) ou
Dreamweaver > Préférences (Macintosh), puis sélectionnez la catégorie Site dans la liste de gauche.
Actualiser Met à jour les répertoires du site local et du site distant. Utilisez ce bouton pour déclencher manuellement
une mise à jour des répertoires si vous avez désactivé les options Actualiser automatiquement la liste des fichiers locaux
ou Actualiser automatiquement la liste des fichiers distants dans la boîte de dialogue Définition du site.
Vue Fichiers du site Affiche la structure des fichiers présents sur le site local et le site distant dans les volets du panneau
Fichiers. Le site apparaissant dans le volet gauche et droit dépend d'un paramètre de préférence. La vue Fichiers du site
correspond au mode d'affichage par défaut du panneau Fichiers.
Vue Serveur d'évaluation Affiche la structure des répertoires du serveur d'évaluation et du site local.
Mode Référentiel Affiche le référentiel Subversion (SVN).
82
Acquérir le(s) fichier(s) Copie les fichiers sélectionnés depuis le site distant vers le site local (en écrasant, le cas échéant,
les copies locales existantes des fichiers). Si l'option Activer l'archivage et l'extraction de fichier est activée, les copies
locales sont en lecture seule ; ces fichiers restent accessibles, sur le site distant, à d'autres membres de l'équipe qui
peuvent les extraire. Si l'option Activer l'archivage et l'extraction de fichier est désactivée, les copies du fichier seront
accessibles en lecture et écriture.
Remarque : Les fichiers que Dreamweaver copie sur le site distant ou le serveur d'évaluation sont ceux sélectionnés dans
le volet actif du panneau Fichiers. Si le volet actif est Site distant, ce sont les fichiers sélectionnés sur le serveur distant ou
le serveur d'évaluation qui sont copiés ; si le volet actif est Fichiers locaux, Dreamweaver copie la version présente sur le
serveur distant ou le serveur d'évaluation des fichiers sélectionnés sur le site local.
Placer le(s) fichier(s) Copie les fichiers sélectionnés depuis le site local vers le site distant.
Remarque : Les fichiers que Dreamweaver copie sur le site distant ou le serveur d'évaluation sont ceux sélectionnés dans
le volet actif du panneau Fichiers. Si le volet actif est Fichiers locaux, ce sont les fichiers sélectionnés sur le site local qui
sont copiés vers le site distant ou le serveur d'évaluation ; si le volet actif est Site distant, Dreamweaver copie la version
présente sur le site local des fichiers sélectionnés sur le site distant.
Si vous placez un fichier qui n'existe pas encore sur le site distant et que l'option Activer l'archivage et l'extraction de
fichier est activée, le fichier est ajouté au site distant et reçoit l'état « extrait ». Si vous ne voulez pas que le fichier ajouté
soit doté de cet état, cliquez sur le bouton Archiver.
Extraire le(s) fichier(s)
Transfère une copie du fichier du serveur distant vers le site local (en écrasant la copie locale de
ce fichier, le cas échéant) et donne au fichier l'état extrait sur le serveur. Ce bouton n'est pas disponible si l'option Activer
l'archivage et l'extraction de fichier est désactivée pour le site en cours dans la boîte de dialogue Définition du site.
Archiver Transfère une copie du fichier local vers le serveur distant, de manière à ce qu'il puisse être modifié par
d'autres membres de l'équipe. Le fichier local passe alors en lecture seule. Cette option n'est pas disponible si l'option
Activer l'archivage et l'extraction de fichier est désactivée pour le site sélectionné dans la boîte de dialogue Définition
du site.
Synchroniser Synchronise les fichiers entre les dossiers locaux et distants.
Le bouton Développer/Réduire développe ou réduit le panneau Fichiers afin d'afficher un ou deux volets.
Page 89

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Voir aussi
« Présentation du panneau Fichiers » à la page 17
« Configuration d'un dossier distant » à la page 43
« Archivage et extraction de fichiers dans un dossier distant » à la page 96
« Placement de fichiers sur un serveur distant » à la page 93
« Acquisition de fichiers depuis un serveur distant » à la page 91
« Synchronisation de fichiers » à la page 104
Affichage de fichiers et de dossiers
Le panneau Fichiers vous permet d'ouvrir des fichiers et des dossiers, qu'ils soient ou non associés à un site
Dreamweaver. Lorsque vous affichez des sites, des fichiers ou des dossiers dans le panneau Fichiers, vous pouvez
modifier la taille de la zone d'affichage, et, pour les sites Dreamweaver, vous pouvez développer ou réduire le panneau
Fichiers.
Pour les sites Dreamweaver, il est également possible de personnaliser le panneau Fichiers en modifiant la vue (site
local ou distant) qui s'affiche par défaut dans le panneau réduit. Vous pouvez également basculer l'affichage du contenu
dans le panneau Fichiers développé, en utilisant l'option Toujours afficher.
83
Voir aussi
« Configuration d'un dossier distant » à la page 43
« Configuration d'un serveur d'évaluation » à la page 49
Ouverture ou fermeture du panneau Fichiers
❖ Choisissez Fenêtre > Fichiers.
Développement ou réduction du panneau Fichiers (sites Dreamweaver uniquement)
❖ Dans le panneau Fichiers (Fenêtre > Fichiers), cliquez sur le bouton Développer/Réduire de la barre d'outils.
Remarque : Si vous cliquez sur le bouton Développer/Réduire pour développer le panneau alors qu'il est ancré, celui-ci
s'agrandit et vous empêche de travailler dans la fenêtre de document. Pour revenir à la fenêtre de document, cliquez de
nouveau sur le bouton Développer/Réduire afin de réduire le panneau. Si vous cliquez sur le bouton Développer/Réduire
pour développer le panneau alors qu'il n'est pas ancré, vous pouvez poursuivre votre travail dans la fenêtre de document.
Avant de pouvoir ancrer de nouveau le panneau, vous devez le réduire.
Dans sa forme réduite, le panneau Fichiers affiche le contenu du site local, du site distant ou du serveur d'évaluation
sous la forme d'une liste de fichiers. Sous sa forme développée, le panneau affiche le site local et soit le site distant, soit
le serveur d'évaluation.
Modification de la taille de la zone d'affichage dans le panneau Fichiers développé
❖ Effectuez l'une des opérations suivantes lorsque le panneau Fichiers (Fenêtre > Fichiers) est développé :
• Faites glisser la barre séparant les volets gauche et droit pour modifier la taille de la zone d'affichage du volet
souhaité.
• Utilisez les barres de défilement situées dans la partie inférieure du panneau Fichiers pour faire défiler le contenu
des volets.
Page 90

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Modification de l'affichage du site dans le panneau Fichiers (sites Dreamweaver uniquement)
❖ Procédez comme suit, au choix :
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, sélectionnez Affichage local, Affichage
distant, Serveur d'évaluation ou Affichage de la carte dans le menu (où la vue actuelle s'affiche).
Remarque : L'option Affichage local apparaît par défaut dans le menu Vue du site.
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme développée, cliquez sur le bouton Fichiers du
site (pour le site distant), le bouton Serveur d'évaluation ou le bouton Fichiers du référentiel.
ABC
A. Fichiers du site B. Serveur d'évaluation C. Fichiers du référentiel
84
Remarque : Pour pouvoir afficher un site distant un serveur d'évaluation ou un référentiel, vous devez configurer un site
distant, un serveur d'évaluation ou un référentiel SVN.
Affichage de fichiers en dehors d'un site Dreamweaver
❖ Le menu Site permet de naviguer sur votre ordinateur comme vous le feriez à l'aide de l'Explorateur (Windows) ou
du Sélecteur (Macintosh).
Utilisation des fichiers depuis le panneau Fichiers
Vous pouvez ouvrir ou renommer les fichiers ; ajouter, déplacer ou supprimer des fichiers ; ou encore actualiser le
panneau Fichiers après avoir modifié les fichiers.
Pour les sites Dreamweaver, vous pouvez également identifier les fichiers (sur le site local ou distant) mis à jour depuis
leur dernier transfert.
Voir aussi
« Synchronisation de fichiers » à la page 104
« Accès aux sites, à un serveur et aux disques locaux » à la page 87
Ouverture d'un fichier
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site, un serveur ou un lecteur dans le menu
contextuel (dans lequel le site, le serveur ou le lecteur s'affiche).
2 Recherchez et sélectionnez le fichier à ouvrir.
3 Procédez comme suit, au choix :
• Double-cliquez sur l'icône du fichier.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur
l'icône du fichier, puis choisissez Ouvrir.
Page 91

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Le fichier s'ouvre dans la fenêtre de document de Dreamweaver.
Création d’un fichier ou d’un dossier
1 Sélectionnez un fichier ou un dossier dans le panneau Fichiers (Fenêtre > Fichiers).
Dreamweaver crée le fichier ou le dossier dans le dossier sélectionné actuellement ou dans le même dossier que celui
dans lequel le fichier sélectionné se trouve.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
sélectionnez Nouveau fichier ou Nouveau dossier.
3 Saisissez le nom du nouveau fichier ou dossier.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Suppression d'un fichier ou d'un dossier
1 Sélectionnez le fichier à supprimer dans le panneau Fichiers (Fenêtre > Fichiers).
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
choisissez Edition > Supprimer.
Modification du nom d’un fichier ou d’un dossier
1 Sélectionnez le fichier à renommer dans le panneau Fichiers (Fenêtre > Fichiers).
2 Procédez de l'une des manières suivantes pour activer le nom du fichier ou du dossier :
• Cliquez sur le nom du fichier, attendez, puis cliquez de nouveau.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur
l'icône du fichier, puis choisissez Edition > Renommer.
3 Saisissez le nouveau nom à la place du nom existant.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
85
Déplacement d’un fichier ou d’un dossier
1 Sélectionnez le fichier à déplacer dans le panneau Fichiers (Fenêtre > Fichiers).
2 Procédez comme suit, au choix :
• Copiez le fichier ou le dossier, puis collez-le à son nouvel emplacement.
• Faites glisser le fichier ou le dossier vers son nouvel emplacement.
3 Actualisez le panneau Fichiers pour afficher le fichier ou le dossier à son nouvel emplacement.
Actualisation du panneau Actifs
❖ Procédez comme suit, au choix :
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur un
fichier ou sur un dossier, puis choisissez Actualiser.
• (Sites Dreamweaver uniquement) Cliquez sur le bouton Actualiser dans la barre d'outils du panneau Fichiers (cette
option actualise les deux panneaux).
Remarque : Dreamweaver actualise le panneau Fichiers lorsque vous apportez des modifications dans une autre
application, puis revenez à Dreamweaver.
Page 92

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Recherche de fichiers dans votre site Dreamweaver
La fonction de recherche de Dreamweaver permet de trouver facilement les fichiers sélectionnés, ouverts, extraits ou
modifiés récemment dans votre site. Vous pouvez également rechercher les fichiers les plus récents dans votre site local
ou distant.
Voir aussi
« Utilisation des rapports pour tester votre site » à la page 123
Recherche d'un fichier ouvert dans votre site
1 Ouvrez le fichier dans la fenêtre de document.
2 Sélectionnez Site > Repérer dans le site.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Remarque : Si le fichier ouvert dans la fenêtre de document n'est pas associé au site actuel affiché dans le panneau
Fichiers, Dreamweaver tente de déterminer à quel site Dreamweaver le fichier appartient. S'il ne correspond qu'à un seul
site local, Dreamweaver ouvre ce site dans le panneau Fichiers, puis met le fichier en surbrillance.
Recherche et sélection des fichiers extraits dans un site Dreamweaver
❖ Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu Options dans le
coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier > Sélectionner les fichiers extraits.
86
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Recherche d'un fichier sélectionné dans votre site local ou distant
1 Sélectionnez le fichier depuis l'affichage local ou distant du panneau Fichiers (Fenêtre > Fichiers).
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
sélectionnez Retrouver sur le site local ou Retrouver sur le site distant (selon l'emplacement où le fichier a été
sélectionné).
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Recherche et sélection des fichiers qui sont plus récents sur le site local que sur le site distant
❖ Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu Options dans le
coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier > Sélectionner Local plus récent.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Recherche et sélection des fichiers qui sont plus récents sur le site distant que sur le site local
❖ Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu Options dans le
coin supérieur droit du panneau Fichiers, puis sélectionnez Edition > Sélectionner distants plus récents.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Recherche des fichiers récemment modifiés sur votre site
1 Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu Options dans le
coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier > Sélectionner Modifiés récemment.
Page 93

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
2 Procédez de l'une des manières suivantes pour indiquer les dates à prendre en compte dans le rapport :
• Pour que le rapport prenne en compte l'ensemble des fichiers modifiés ces derniers jours, activez l'option Fichiers
créés ou modifiés dans le dernier, puis entrez une valeur dans la zone de texte.
• Pour que le rapport prenne en compte l'ensemble des fichiers modifiés durant une période donnée, cliquez sur le
bouton radio Fichiers créés ou modifiés entre, puis spécifiez une durée.
3 (Facultatif) Entrer un nom d'utilisateur dans la zone Modifié par pour limiter votre recherche aux fichiers modifiés
par un utilisateur donné au cours de la période indiquée.
Remarque : Cette option est uniquement disponible pour les sites Contribute.
4 Indiquez l'emplacement où vous souhaitez afficher les fichiers compris dans le rapport à l'aide des boutons radio,
si nécessaire :
Machine locale si le site ne comporte que des pages statiques.
Serveur d'évaluation si le site comporte des pages dynamiques.
Remarque : Vous devez avoir défini un serveur d'évaluation dans la boîte de dialogue Définition du site (XREF) pour
utiliser cette option. Si cette opération n'a pas été effectuée et qu'aucun préfixe URL n'a été entré pour ce serveur ou si
vous exécutez le rapport pour plus d'un site, cette option n'est pas disponible.
Autre emplacement si vous souhaitez entrer un chemin dans la zone de texte.
87
5 Cliquez sur OK pour enregistrer vos paramètres.
Dreamweaver sélectionne les fichiers modifiés durant la période sélectionnée dans le panneau Fichiers.
Identification et suppression des fichiers non utilisés
Vous pouvez identifier et supprimer les fichiers qui ne sont plus utilisés par les autres fichiers de votre site.
1 Choisissez Site > Vérifier tous les liens du site.
Dreamweaver vérifie tous les liens de votre site et affiche les liens rompus dans le panneau Résultats.
2 Sélectionnez Fichiers orphelins dans le menu du panneau Vérificateur de lien.
Dreamweaver affiche l'ensemble des fichiers sans liens entrants. Ceci signifie qu'aucun des fichiers de votre site n'est
lié à ces fichiers.
3 Sélectionnez le fichier à supprimer et appuyez sur Supprimer (Windows) ou Command+Supprimer (Macintosh).
Important : Bien qu'aucun autre fichier du site ne soit lié à ces fichiers, une partie des fichiers de la liste peuvent être liés
à d'autres fichiers. Procédez avec prudence lors de la suppression de fichiers.
Voir aussi
« Activation et désactivation du voilage d'un site » à la page 117
Accès aux sites, à un serveur et aux disques locaux
Vous pouvez ouvrir, modifier et enregistrer les fichiers et dossiers de vos sites Dreamweaver, comme les fichiers ou
dossiers qui ne font pas partie d'un site Dreamweaver. Outre les sites Dreamweaver, vous pouvez accéder à un serveur,
à un disque local ou à votre bureau.
Avant de pouvoir accéder à un serveur distant, vous devez configurer Dreamweaver de façon à ce qu'il puisse
fonctionner avec ce serveur.
Remarque : La meilleure façon de gérer des fichiers est de créer un site Dreamweaver.
Page 94

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Voir aussi
« Configuration et modification d'un dossier racine local » à la page 42
Ouverture d'un site Dreamweaver existant
❖ Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site dans le menu (dans lequel le site, le serveur ou
le disque dur en cours d'utilisation s'affiche).
Ouverture d'un dossier sur un serveur FTP ou RDS distant
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un nom de serveur dans le menu (dans lequel le site, le
serveur ou le disque dur en cours d'utilisation s'affiche).
88
Remarque : Les noms des serveurs que vous avez configurés pour fonctionner avec Dreamweaver apparaissent.
2 Naviguez vers ces fichiers et modifiez-les comme vous le faites habituellement.
Accès à un disque local ou à votre bureau
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez Bureau, disque local ou disque compact dans le menu
(dans lequel le site, le serveur ou le disque dur s'affiche).
2 Recherchez le fichier de votre choix, puis effectuez l'une des opérations suivantes :
• Ouverture de fichiers dans Dreamweaver ou dans une autre application
• Renommer des fichiers
• Copier des fichiers
• Supprimer des fichiers
• Faire glisser des fichiers
Page 95

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Lorsque vous faites glisser un fichier d'un site Dreamweaver à un autre site ou à un dossier non lié à un site
Dreamweaver, Dreamweavercopie le fichier, puis l'ajoute à l'emplacement où vous le déposez. Si vous faites glisser un
fichier et le déposez au sein du même site Dreamweaver, Dreamweaverdéplace le fichier à l'emplacement où vous le
déposez. Lorsque vous faites glisser un fichier qui n'est associé à aucun site Dreamweaver vers un dossier qui n'est pas
non plus associé à un site Dreamweaver, Dreamweaver déplace le fichier à l'emplacement où vous le déposez.
Remarque : Pour que Dreamweaver déplace un fichier au lieu de le copier, maintenez la touche Maj (Windows) ou
Commande (Macintosh) enfoncée pendant que vous faites glisser et déposez le fichier. Pour copier un fichier que
Dreamweaver déplacerait par défaut, maintenez la touche Ctrl (Windows) ou Option (Macintosh) enfoncée pendant que
vous faites glisser et déposez le fichier.
Personnalisation des détails de fichiers et de dossiers affichés dans la forme développée du panneau Fichiers
Lorsqu'un site Dreamweaver est affiché dans le panneau Fichiers (en mode développé), les informations liées aux
fichiers et dossiers sont affichées dans des colonnes. Vous pouvez, par exemple, consulter le type du fichier ou la date
de sa dernière modification.
Vous pouvez personnaliser les colonnes en procédant de l'une des façons suivantes (certaines opérations sont
disponibles uniquement pour les colonnes que vous ajoutez, et non pas pour les colonnes par défaut) :
89
• Retrier ou réaligner les colonnes
• Ajouter des colonnes (jusqu'à 10 colonnes maximum)
• Masquer les colonnes (sauf la colonne des noms de fichiers)
• Définir les colonnes devant être partagées entre tous les utilisateurs connectés à un site
• Supprimer les colonnes (colonnes personnalisées uniquement)
• Renommer les colonnes (colonnes personnalisées uniquement)
• Associer des colonnes à une Design Note (colonnes personnalisées uniquement)
Modification de l'ordre des colonnes
❖ Sélectionnez le nom d'une colonne, puis cliquez sur le bouton flèche vers le haut ou vers le bas afin de changer la
position de la colonne sélectionnée.
Remarque : Vous pouvez changer l'ordre de toutes les colonnes, sauf la colonne Nom, qui reste toujours en première
position.
Ajout, suppression ou modification de colonnes
1 Choisissez Site > Gérer les sites.
2 Sélectionnez un site, puis cliquez sur Modifier.
3 Assurez-vous que l’onglet Avancé est activé.
4 Sélectionnez Colonnes en mode Fichier dans la liste de catégories, à gauche.
5 Sélectionnez une colonne, puis cliquez sur le bouton Plus (+) pour l'ajouter ou sur le bouton Moins (–) pour la
supprimer.
Remarque : Comme la colonne est immédiatement supprimée sans qu'il vous soit demandé de confirmation, soyez
certain de réellement vouloir effectuer cette opération avant de cliquer sur le bouton Moins (–).
6 Dans la zone Nom de colonne, indiquez le nom de votre colonne.
Page 96

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
7 Choisissez une valeur dans le menu Associer à Design Note ou indiquez-en une.
Remarque : Vous devez associer la nouvelle colonne à une Design Note afin que des données s'affichent dans le panneau
Fichiers.
8 Choisissez une option d'alignement pour déterminer la façon dont le texte doit être aligné dans la colonne.
9 Activez ou désactivez l'option Afficher afin d'afficher et de masquer respectivement la colonne.
10 Activez ou désactivez l'option Partager avec tous les utilisateurs de ce site afin que la colonne soit accessible ou non
à tous les utilisateurs connectés au site distant.
Tri en fonction d'une colonne dans le panneau Fichiers
❖ Pour trier les listes, cliquez sur l'en-tête de la colonne en fonction de laquelle vous souhaitez effectuer le tri.
Si vous cliquez plusieurs fois sur un même en-tête de colonne, l'ordre dans lequel Dreamweaver trie la colonne est
inversé (ordre croissant ou décroissant).
Acquisition et placement de fichiers depuis ou vers votre serveur
90
Transfert de fichiers et fichiers dépendants
Si vous travaillez au sein d'un groupe, vous pouvez utiliser le système d'extraction et d'archivage pour transférer des
fichiers entre le serveur distant et l'ordinateur local. Si vous êtes la seule personne à travailler sur le site distant, vous
pouvez utiliser les commandes Acquérir et Placer pour transférer des fichiers sans avoir à les archiver ou à les extraire.
Lorsque vous transférez un document entre un dossier local et distant à l'aide du panneau Fichiers, vous pouvez
transférer les fichiers dépendants de ce document. Les fichiers dépendants sont des images, des feuilles de style
externes et d'autres fichiers référencés dans votre document qu'un navigateur charge avec le document.
Remarque : D'une manière générale, il est conseillé de télécharger les fichiers dépendants lorsque le fichier extrait est un
nouveau fichier, mais c'est inutile si les versions les plus récentes des fichiers dépendants sont déjà présentes sur le disque
local. Cela s'applique également lors du transfert et de l'archivage de fichiers : il n'est pas nécessaire si des copies mises à
jour sont déjà présentes sur le site distant.
Les éléments de bibliothèque sont traités comme des fichiers dépendants.
Certains serveurs génèrent des erreurs lors du placement d'éléments de bibliothèque. Néanmoins, vous pouvez voiler
ces fichiers pour qu'ils ne soient pas transférés.
Voir aussi
« Archivage et extraction de fichiers » à la page 95
« Activation et désactivation du voilage d'un site » à la page 117
A propos des transferts de fichiers en arrière-plan
Vous pouvez effectuer d'autres activités non liées au serveur lors de l'acquisition ou du placement de fichiers. Le
transfert de fichiers d'arrière-plan fonctionne pour tous les protocoles de transfert pris en charge par Dreamweaver :
FTP, SFTP, LAN, WebDAV, Microsoft Visual SourceSafe, Subversion et RDS.
Page 97

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Les activités non liées au serveur comprennent, entre autres, les opérations suivantes: taper, modifier des feuilles de
style externes, générer des rapports à l'échelle du site et créer de nouveaux sites.
Les activités côté serveur que Dreamweaver ne peut pas effectuer pendant les transferts de fichiers incluent les tâches
suivantes :
• placer/acquérir/archiver/extraire des fichiers ;
• annuler l'extraction ;
• créer une connexion à une base de données ;
• lier les données dynamiques ;
• prévisualiser des données dynamiques ;
• insérer un service Web ;
• supprimer des fichiers ou des dossiers distants ;
• prévisualiser dans le navigateur sur un serveur d'évaluation ;
• enregistrer un fichier sur un serveur distant ;
• insérer une image d'un serveur distant ;
• ouvrir un fichier d'un serveur distant ;
• placer automatiquement des fichiers lors de l'enregistrement ;
• faire glisser des fichiers vers le site distant ;
• couper, copier ou coller des fichiers sur le site distant ;
• actualiser l'affichage distant.
91
Par défaut, la boîte de dialogue Activité fichiers en arrière-plan est ouverte pendant les transferts de fichiers. Vous
pouvez réduire cette boîte de dialogue en cliquant sur le bouton Réduire, dans son coin supérieur droit. La fermeture
de la boîte de dialogue pendant un transfert de fichier entraîne l'annulation de cette opération.
Acquisition de fichiers depuis un serveur distant
La commande Acquérir permet de copier les fichiers du site distant sur le site local. Vous pouvez utiliser le panneau
Fichiers ou la fenêtre du document pour acquérir des fichiers.
Dreamweaver crée un journal de suivi des activités de fichiers au cours du transfert ; vous pouvez le consulter et
l'enregistrer.
Remarque : Vous ne pouvez pas désactiver le transfert de fichiers en arrière-plan. Si le journal des détails est ouvert dans
la boîte de dialogue Activité fichiers en arrière-plan, vous pouvez le fermer pour améliorer les performances.
Dreamweaver enregistre également l'activité de tous les transferts de fichiers en FTP. Si une erreur se produit lors du
transfert d'un fichier en FTP, le journal du site FTP peut vous aider à déterminer le problème.
Voir aussi
« Archivage et extraction de fichiers » à la page 95
« Synchronisation de fichiers » à la page 104
Acquisition des fichiers depuis un serveur distant via le panneau Fichiers
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez les fichiers que vous voulez télécharger.
Page 98

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Les fichiers sont généralement sélectionnés dans l'affichage distant, mais il est également possible de les sélectionner
dans l'affichage local. Si l'affichage distant est actif, Dreamweaver copie les fichiers sélectionnés sur le site local ; si
l'affichage local est actif, Dreamweaver copie la version distante des fichiers locaux sélectionnés sur le site local.
Remarque : Pour n'acquérir que les fichiers dont la version distante est plus récente que la version locale, utilisez la
commande Synchroniser.
2 Procédez de l'une des manières suivantes pour acquérir un fichier :
• Cliquez sur le bouton Acquérir dans la barre d'outils du panneau Fichiers.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur le
fichier dans le panneau Fichiers, puis sélectionnez Acquérir dans le menu contextuel.
3 Cliquez sur Oui dans la boîte de dialogue Fichiers dépendants si vous souhaitez télécharger les fichiers dépendants.
Si vous disposez déjà de copies locales des fichiers dépendants, cliquez sur Non. L'option par défaut est de ne pas
télécharger les fichiers indépendants. Vous pouvez définir cette option en sélectionnant Edition > Préférences >
Site.
Dreamweaver télécharge les fichiers sélectionnés comme suit :
• Si vous utilisez le système d'archivage et d'extraction, l'obtention d'un fichier consistera à transférer une copie locale
accessible en lecture seule. Le fichier reste disponible sur le site distant ou sur le serveur d'évaluation et peut être
extrait par d'autres membres de l'équipe.
• Si vous n'utilisez pas le système d'archivage et d'extraction, l'obtention d'un fichier produit une copie accessible en
lecture et écriture.
92
Remarque : Si vous travaillez en équipe et que d'autres personnes sont susceptibles de travailler sur les mêmes fichiers,
ne désactivez pas l'option Activer l'archivage et l'extraction de fichier. De plus, si d'autres personnes utilisent le système
d'extraction et d'archivage sur le site, vous devez l'utiliser également.
Pour arrêter le transfert de fichier à n'importe quel moment, cliquez sur le bouton Annuler de la boîte de dialogue
Activité fichiers en arrière-plan.
Acquisition des fichiers depuis un serveur distant à l'aide de la fenêtre du document
1 Assurez-vous que le document est actif dans la fenêtre du document.
2 Procédez de l'une des manières suivantes pour acquérir un fichier :
• Choisissez Site > Acquérir.
• Cliquez sur l'icône Gestion des fichiers dans la barre d'outils de la fenêtre du document, puis sélectionnez Acquérir
dans le menu.
Remarque : Si le fichier actuel n'est pas associé au site sélectionné dans le panneau Fichiers, Dreamweaver tente de
déterminer à quel site défini localement le fichier actuel appartient. Si ce fichier courant n'appartient qu'à un seul site
local, Dreamweaver ouvre ce site, puis effectue l'opération d'acquisition.
Affichage du journal FTP
1 Cliquez sur le menu Options dans le coin supérieur droit du panneau Fichiers.
2 Choisissez Affichage > Journal FTP du site.
Remarque : Dans le panneau Fichiers en mode développé, vous pouvez cliquer sur le bouton Journal FTP.
Page 99

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
Placement de fichiers sur un serveur distant
Vous pouvez placer des fichiers du site local vers le site distant, dans la plupart des cas sans changer l'état d'extraction
du fichier.
Il existe deux types de circonstances dans lesquels il est préférable d'utiliser la commande Placer plutôt que la
commande Archiver :
• Lorsque vous ne travaillez pas en équipe et que vous n'utilisez pas le système d'archivage et d'extraction.
• Lorsque vous souhaitez placer la version actuelle du fichier sur le serveur, mais que vous allez continuer à y apporter
des modifications.
Remarque : Si vous placez un fichier qui n'existait pas encore sur le site distant et que vous utilisez le système
d'extraction et d'archivage, le fichier est copié sur le site distant, puis extrait pour vous permettre de continuer à le
modifier.
Vous pouvez utiliser le panneau Fichiers ou la fenêtre du document pour acquérir des fichiers. Dreamweaver crée
un journal de suivi des activités de fichiers au cours du transfert ; vous pouvez le consulter et l'enregistrer.
Remarque : Vous ne pouvez pas désactiver le transfert de fichiers en arrière-plan. Si le journal des détails est ouvert
dans la boîte de dialogue Activité fichiers en arrière-plan, vous pouvez le fermer pour améliorer les performances.
Dreamweaver enregistre également l'activité de tous les transferts de fichiers en FTP. Si une erreur se produit lors
du transfert d'un fichier en FTP, le journal du site FTP peut vous aider à déterminer le problème.
93
Vous trouverez un didacticiel consacré au placement de fichiers sur un serveur distant à l'adresse
www.adobe.com/go/vid0163_fr.
Vous trouverez un didacticiel consacré au dépannage des problèmes de publication à l'adresse
www.adobe.com/go/vid0164_fr.
Voir aussi
« Synchronisation de fichiers » à la page 104
« A propos du système d'archivage et d'extraction de fichiers » à la page 95
Didacticiel consacré au placement de fichiers
Didacticiel consacré au dépannage des problèmes de publication
Placement de fichiers sur un serveur distant ou un serveur d'évaluation à l'aide du panneau Fichiers
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez les fichiers à télécharger.
Les fichiers sont généralement sélectionnés dans l'affichage Site local, mais il est également possible de les sélectionner
dans l'affichage Site distant.
Remarque : Vous pouvez décider de ne placer que les fichiers dont la version locale est plus récente que la version distante.
2 Procédez de l'une des manières suivantes pour placer un fichier sur le serveur distant :
• Cliquez sur le bouton Placer dans la barre d'outils du panneau Fichiers.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur le
fichier dans le panneau Fichiers, puis sélectionnez Placer dans le menu contextuel.
Page 100

UTILISATION DE DREAMWEAVER CS4
Création et gestion de fichiers
3 Si le fichier n'a pas encore été enregistré, une boîte de dialogue s'affiche (si vous l'avez indiqué parmi les préférences
de la catégorie Site de la boîte de dialogue Préférences) pour vous permettre de l'enregistrer avant de le placer sur
le serveur distant. Cliquez sur Oui pour enregistrer le fichier ou sur Non pour placer la version précédemment
enregistrée sur le serveur distant.
Remarque : Si vous n'enregistrez pas le fichier, aucune des modifications effectuées depuis le dernier enregistrement ne
sera placée sur le serveur distant. Toutefois, le fichier reste ouvert, ce qui vous permet encore d'enregistrer les changements
après avoir placé le fichier sur le serveur.
4 Cliquez sur Oui si vous souhaitez envoyer les fichiers dépendants associés aux fichiers sélectionnés ou sur Non si
vous ne voulez pas les envoyer. L'option par défaut est de ne pas transférer les fichiers indépendants. Vous pouvez
définir cette option en sélectionnant Edition > Préférences > Site.
Remarque : Il est en général conseillé de transférer les fichiers dépendants lorsque vous archivez un nouveau fichier, mais
si les versions les plus récentes des fichiers dépendants figurent déjà sur le serveur distant, il n'est pas utile de les transférer
à nouveau.
Pour arrêter le transfert de fichier à n'importe quel moment, cliquez sur le bouton Annuler de la boîte de dialogue
Activité fichiers en arrière-plan.
Placement de fichiers sur un serveur distant à l'aide de la fenêtre du document
1 Assurez-vous que le document est actif dans la fenêtre du document.
2 Procédez de l'une des manières suivantes pour placer un fichier :
• Choisissez Site > Placer.
• Cliquez sur l'icône Gestion des fichiers dans la barre d'outils de la fenêtre du document, puis sélectionnez Placer
dans le menu.
94
Remarque : Si le fichier actuel n'est pas associé au site sélectionné dans le panneau Fichiers, Dreamweaver tente de
déterminer à quel site défini localement le fichier actuel appartient. Si ce fichier courant n'appartient qu'à un seul site
local, Dreamweaver ouvre ce site, puis effectue l'opération de placement.
Affichage du journal FTP
1 Cliquez sur le menu Options dans le coin supérieur droit du panneau Fichiers.
2 Choisissez Affichage > Journal FTP du site.
Remarque : Dans le panneau Fichiers en mode développé, vous pouvez cliquer sur le bouton Journal FTP.
Gestion des transferts de fichiers
Vous pouvez afficher l'état des opérations de transfert de fichiers, ainsi que la liste des fichiers transférés et de leurs
résultats (transfert réussi, ignoré ou raté). Vous pouvez également créer un journal des activités relatives aux fichiers.
Remarque : Dreamweaver vous permet d'effectuer d'autres activités non liées au serveur lors du transfert de fichiers vers
le serveur ou à partir de ce dernier.
Annulation d'un transfert de fichier
❖ Cliquez sur le bouton Annuler de la boîte de dialogue Transfert de fichiers en arrière-plan. Si la boîte de dialogue
n'est pas affichée, cliquez sur le bouton Activité fichiers dans le bas du panneau Fichiers.
Affichage de la boîte de dialogue Activité fichiers en arrière-plan pendant les transferts
❖ Cliquez sur le bouton Activité fichiers ou Journal dans le bas du panneau Fichiers.
 Loading...
Loading...