Page 1

Uso de
ADOBE® DREAMWEAVER® CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. Todos los derechos reservados.
Uso de Adobe
Si la guía se distribuye con programas que incluyen un contrato de licencia de usuario final, esta guía, así como los programas que describe, se entregan bajo
licencia y su uso y reproducción sólo se autoriza según lo estipulado en la licencia. A excepción de lo permitido por la licencia, ninguna parte de esta guía puede
ser reproducida, almacenada en un sistema de recuperación ni transferida de ninguna forma ni por ningún medio, ya sea electrónico, mecánico, de grabación o
de otro tipo, sin la previa autorización por escrito de Adobe Systems Incorporated. Recuerde que el contenido de esta guía está protegido por las leyes de
propiedad intelectual, aunque no se distribuya con el programa que incluye el contrato de licencia de usuario final.
El contenido de esta guía es exclusivamente informativo, está sujeto a cambios sin previo aviso y no debe ser interpretado como un compromiso por parte de
Adobe Systems Incorporated. Adobe Systems Incorporated no asume responsabilidad alguna por los posibles errores o imprecisiones que puedan aparecer en
esta guía.
Recuerde que las ilustraciones o imágenes existentes que desee incluir en un proyecto pueden estar protegidas por las leyes de propiedad intelectual vigentes. La
incorporación no autorizada de este material en un trabajo nuevo puede representar una infracción de los derechos de propiedad intelectual del propietario.
Asegúrese de obtener los permisos necesarios del propietario de estos derechos.
Las referencias a nombres de empresas que aparecen en las plantillas de ejemplo sólo tienen fines ilustrativos y no pretenden hacer referencia a ninguna
organización real.
Adobe, the Adobe logo, ActionScript, ColdFusion, Contribute, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, FreeHand, HomeSite,
Illustrator, InDesign, JRun, Shockwave, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States
and/or other countries.
ActiveX, Microsoft, Windows, and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other
countries. Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Java, Solaris, and SunOS are
trademarks or registered trademarks of Sun Microsystems, Inc. in the United States and other countries. Linux is the registered trademark of Linus Torvalds in
the U.S. and other countries. UNIX is a registered trademark of The Open Group in the US and other countries. Arial is a trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and certain other jurisdictions. Times New Roman is a registered trademark of The Monotype
Corporation registered in the U.S. Patent and Trademark Office and may be registered in certain other jurisdictions. All other trademarks are the property of
their respective owners.
This product includes software developed by the Apache Software Foundation (
The Graphics Interchange Format © is the Copyright property of CompuServe Incorporated. GIF(sm) is a Service Mark property of CompuServe Incorporated.
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia (
compressed audio within the Software for real time or live broadcasts. If you require an MP3 decoder for real time or live broadcasts, you are responsible for
obtaining this MP3 technology license.
Speech compression and decompression technology licensed from Nellymoser, Inc. (
Video in Flash Player is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
This product includes software developed by the OpenSymphony Group (
Sorenson Spark
® Dreamweaver® CS4 para Windows® y Mac OS
http://www.apache.org/).
http://www.mp3licensing.com). You cannot use the MP3
www.nellymoser.com)
http://www.on2.com.
http://www.opensymphony.com/)
™ video compression and decompression technology licensed from Sorenson Media, Inc.
The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. Database © 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc., ©
1994. All Rights Reserved. Proximity Technology Inc. The Proximity/Merriam-Webster Inc./Franklin Electronic Publishers Inc. © 1990 Williams Collins Sons
& Co. Ltd. © 1997 - All rights reserved Proximity Technology Inc. © 1990 Williams Collins Sons & Co. Ltd. © 1990 - All rights reserved Proximity Technology
Inc. © Oxford University Press © 2000. All rights reserved Proximity Technology Inc. © 1990 IDE a.s. © 1990 - All rights reserved Proximity Technology Inc.
This product includes software developed by Fourthought, Inc. (
This product includes software developed by CollabNet (
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublishedrights reserved under the copyright laws of the United States.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable
equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment
Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60,
60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
http://www.fourthought.com).
http://www.Collab.Net/)
Page 3

Contenido
Capítulo 1: Recursos
Activación y registro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Ayuda y asistencia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Servicios, descargas y extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Novedades . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Capítulo 2: Espacio de trabajo
Flujo de trabajo y espacio de trabajo de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Utilización de la ventana de documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Uso de barras de herramientas, inspectores y menús contextuales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Personalización del espacio de trabajo de CS4 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Extensiones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Capítulo 3: Utilización de los sitios de Dreamweaver
Configuración de un sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Administración de sitios de Contribute con Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Utilización de archivos sin definir ningún sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Opciones de la ficha Básicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
iii
Capítulo 4: Creación y administración de archivos
Cómo crear y abrir documentos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Administración de archivos y carpetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Obtención y colocación de archivos en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Desprotección y protección de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Sincronización de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Creación de archivos de InContext Editing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Comparación de archivos para detectar diferencias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Recuperación de versiones anteriores de archivos (usuarios de Contribute) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Ocultación de archivos y carpetas en el sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Almacenamiento de información sobre archivos en Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Comprobación del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Capítulo 5: Administración de activos y bibliotecas
Activos y bibliotecas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Utilización de activos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Creación y administración de una lista de activos favoritos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Utilización de los elementos de biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Capítulo 6: Creación de páginas con CSS
Aspectos básicos de las hojas de estilos en cascada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Creación y administración de CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Diseño de páginas con CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Utilización de etiquetas div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Page 4

USO DE DREAMWEAVER CS4
Contenido
Capítulo 7: Maquetación de páginas con HTML
Utilización de ayudas visuales al diseñar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Presentación de contenido en tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Utilización de marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Capítulo 8: Adición de contenido a las páginas
Utilización de páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Adición y aplicación de formato al texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Adición y modificación de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Inserción de archivos SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Inserción de archivos FLV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Adición de sonido . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Adición de otros objetos multimedia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Automatización de tareas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Capítulo 9: Establecimiento de vínculos y navegación
Acerca del establecimiento de vínculos y la navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
Vinculación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Menús de salto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Barras de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Mapas de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Solución de problemas de vínculos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
iv
Capítulo 10: Obtención de vista previa de páginas
Obtención de vista previa de páginas en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
Obtención de vista previa de páginas en navegadores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Obtención de vista previa de páginas en dispositivos móviles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Capítulo 11: Utilización del código de las páginas
Información general sobre la codificación en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Configuración del entorno de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Configuración de las preferencias de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Escritura y edición de código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Contracción del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
Optimización y depuración del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
Edición de código en la vista Diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Utilización del contenido de Head para páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 352
Utilización de server-side includes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Administración de bibliotecas de etiquetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Importación de etiquetas personalizadas a Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Capítulo 12: Cómo añadir comportamientos JavaScript
Utilización de comportamientos JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Aplicación de comportamientos incorporados en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Capítulo 13: Utilización con otras aplicaciones
Integración con otras aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Utilización de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
Page 5

USO DE DREAMWEAVER CS4
Contenido
Utilización con Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 393
Utilización de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Utilización con Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Utilización de Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Utilización de ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Gestión de las conexiones a los servicios Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Capítulo 14: Creación y administración de plantillas
Plantillas de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Reconocimiento de plantillas y documentos basados en plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Creación de una plantilla de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Creación de regiones editables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Creación de regiones repetidas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Utilización de regiones opcionales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 424
Definición de atributos de etiqueta editables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
Creación de una plantilla anidada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Edición, actualización y eliminación de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Exportación e importación de contenido de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 434
Aplicación o eliminación de una plantilla de un documento existente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Edición de contenido de un documento basado en plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 437
Sintaxis de plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 440
Configuración de preferencias de edición para plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
v
Capítulo 15: Creación visual de páginas de Spry
Acerca del framework de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Utilización de los widgets de Spry (instrucciones generales) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Utilización del widget de acordeón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Utilización del widget de barra de menús . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Utilización del widget de panel que puede contraerse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Utilización del widget de paneles en fichas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 455
Utilización del widget de información sobre herramienta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Utilización del widget de grupo de opciones de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 460
Utilización del widget de campo de texto de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 464
Utilización del widget de área de texto de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 469
Utilización del widget de selección de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Utilización del widget de casilla de verificación de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 476
Utilización del widget de contraseña de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 478
Utilización del widget de confirmación de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 482
Visualización de datos con Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 485
Adición de efectos de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 498
Capítulo 16: Visualización de datos XML con XSLT
Acerca de XML y XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Realización de transformaciones XSL en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Realización de transformaciones XSL en el cliente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 527
Entidades de caracteres no presentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 529
Page 6

USO DE DREAMWEAVER CS4
Contenido
Capítulo 17: Preparación para crear sitios dinámicos
Aspectos básicos de las aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
Configuración del equipo para desarrollo de aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 540
Conexiones de base de datos para desarrolladores de ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 545
Conexiones de base de datos para desarrolladores de ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 547
Conexiones de base de datos para desarrolladores de PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Solución de problemas de conexiones de base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 556
Eliminación de scripts de conexión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 561
Capítulo 18: Creación de páginas dinámicas
Optimización del espacio de trabajo para desarrollo visual . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 563
Diseño de páginas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 566
Introducción a las fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 568
Paneles de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Definición de fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 575
Adición de contenido dinámico a las páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 590
Cambio de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 594
Visualización de registros de la base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 596
Visualización de Live Data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 606
Adición de comportamientos de servidor personalizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 610
vi
Capítulo 19: Creación visual de aplicaciones
Creación de páginas maestra y detalle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 623
Creación de páginas de búsqueda y resultados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 631
Creación de una página de inserción de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 637
Creación de páginas para actualizar un registro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 641
Creación de páginas para eliminar un registro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 646
Creación de páginas con objetos de manipulación avanzados (ColdFusion, ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 654
Creación de una página de registro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 659
Creación de una página de conexión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 662
Creación de una página para acceso de usuarios autorizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 664
Protección de una carpeta de su aplicación (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 667
Utilización de componentes de ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 667
Capítulo 20: Creación de formularios
Recogida de información de usuarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 675
Creación de formularios Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 678
Creación de formularios ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 693
Capítulo 21: Accesibilidad
Dreamweaver y accesibilidad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 706
Índice . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 710
Page 7

Capítulo 1: Recursos
Antes de comenzar a trabajar con el software, dedique algunos momentos a leer información general sobre la
activación y los numerosos recursos que están a su disposición. Puede acceder a vídeos formativos, plantillas de plugins, comunidades de usuarios, seminarios, tutoriales, alimentaciones de RSS, etc.
Activación y registro
Ayuda para la instalación
Para obtener ayuda en la instalación, consulte el centro de soporte de instalación en
http://www.adobe.com/go/cs4install_es.
Activación de la licencia
Durante el proceso de instalación, el software de Adobe se pone en contacto con Adobe para completar el proceso de
activación de la licencia. No se transmite ningún dato de carácter personal. Para obtener más información sobre este
tema, visite el sitio Web de Adobe en www.adobe.com/go/activation_es.
1
Al activar una licencia de un solo usuario, ésta sirve para dos equipos. Por ejemplo, será posible instalar el producto en
un equipo de sobremesa en el trabajo y en uno portátil en el domicilio. Si desea instalar el software en un tercer equipo,
desactívelo primero en uno de esos dos equipos. Elija Ayuda > Desactivar.
Registro
Registre su producto para recibir soporte adicional para la instalación, notificaciones de actualizaciones y otros
servicios.
❖ Para registrarse, siga las instrucciones en pantalla del cuadro de diálogo Registro que aparece tras instalar el
software.
Si decide aplazar el registro, puede registrarse en cualquier momento seleccionando Ayuda > Registro.
Programa de mejora de productos de Adobe
Después de haber utilizado el software de Adobe un determinado número de veces, puede aparecer un cuadro de
diálogo donde se le pregunta si desea participar en el Programa de mejora de los productos de Adobe.
Si elige participar, los datos sobre el uso que hizo del software de Adobe se envían a Adobe. No se registra ni se envía
ningún dato de carácter personal. El programa de mejora de productos de Adobe sólo recopila información acerca de
las funciones y herramientas utilizadas y sobre la frecuencia de su uso.
En cualquier momento podrá participar o no en el programa:
• Para participar, elija Ayuda > Programa de mejora de los productos de Adobe y haga clic en Sí, participar.
• Para dejar de participar, elija Ayuda > Programa de mejora de los productos de Adobe y haga clic en No, gracias.
Page 8

USO DE DREAMWEAVER CS4
Recursos
Léame
El archivo Léame del software se encuentra disponible en línea y también en el disco de instalación. Abra el archivo
para leer información importante sobre temas como los siguientes:
• Requisitos del sistema
• Instalación (incluyendo la desinstalación del software)
• Activación y registro
• Instalación de fuentes
• Solución de problemas
• Servicio de atención al cliente
• Avisos legales
Ayuda y asistencia
Ayuda de comunidad
Ayuda de comunidad es un entorno integrado en adobe.com que proporciona acceso a contenido generado por la
comunidad y moderado por expertos de Adobe y del sector. Los comentarios de los usuarios le sirven de orientación
para encontrar la respuesta que busca. Además, en la ayuda de comunidad, puede buscar el mejor contenido de
Internet sobre los productos y las tecnologías de Adobe, incluidos estos recursos:
2
• Vídeos, tutoriales, sugerencias, técnicas, blogs, artículos y ejemplos para diseñadores y desarrolladores.
• Ayuda en línea actualizada periódicamente y más completa que la Ayuda que se ofrece con su producto. Al acceder
a la ayuda, si hay alguna conexión a Internet activa, se muestra la ayuda en línea completa en lugar del subconjunto
que acompañaba el producto.
• Resto del contenido de Adobe.com, entre otros, artículos de la base de conocimientos, descargas, actualizaciones o
Developer Connection.
Use el campo de búsqueda de ayuda disponible en la interfaz de usuario del producto para acceder a la ayuda de
comunidad. Para ver un vídeo sobre la ayuda de comunidad, visite http://www.adobe.com/go/lrvid4117_xp_es.
Otros recursos
Hay versiones impresas de la ayuda en línea completa a su disposición (costes de envío no incluidos) en
https://store2.adobe.com/cfusion/store/html/index.cfm?store=OLS-ES&. Además, la ayuda en línea incluye un
vínculo a la versión completa y actualizada en PDF de la ayuda.
Para obtener información sobre las opciones de servicio técnico gratuitas y de pago, visite el sitio Web de soporte de
Adobe en http://www.adobe.com/es/support.
Servicios, descargas y extras
Mejore su producto integrando en él diversos servicios, algunos plugins y más extensiones. También puede descargar
muestras y otros recursos de utilidad para facilitar su trabajo.
Page 9

USO DE DREAMWEAVER CS4
Recursos
Servicios en línea de Adobe Creative
Adobe Creative® Suite® 4 incluye nuevas funciones en línea que prestan al escritorio todas las posibilidades de Internet.
Use estas funciones para conectar con la comunidad, trabajar en colaboración y, al cabo, sacar mayor provecho de las
herramientas de Adobe. Los eficaces y creativos servicios en línea permiten realizar tareas tan dispares como crear
correspondencias de colores o establecer conferencias de datos, entre muchas otras. Los servicios se integran a la
perfección con las aplicaciones de escritorio para facilitar la mejora inmediata de los flujos de trabajo existentes.
Algunos servicios ofrecen una funcionalidad total o parcial también cuando se encuentre sin conexión.
Visite Adobe.com para obtener más información sobre los servicios disponibles. Algunas aplicaciones de
Creative Suite 4 incluyen de serie los siguientes:
Panel Kuler™ Cree, comparta y explore con rapidez temas de colores en línea.
Adobe® ConnectNow Colabore con equipos de trabajo distantes por Internet compartiendo contenido de voz, de datos
y multimedia.
Resource Central Acceda de forma instantánea a tutoriales, archivos de ejemplo y extensiones para las aplicaciones de
vídeo digital de Adobe.
Para obtener información sobre la administración de los servicios, visite el sitio Web de Adobe en
http://www.adobe.com/go/learn_creativeservices_es.
3
Adobe Exchange
Visite Adobe Exchange en www.adobe.com/go/exchange_es para descargar muestras así como miles de plugins y
extensiones de programadores tanto de Adobe como de terceros. Los plugins y las extensiones le ayudarán a
automatizar tareas, personalizar flujos de trabajo, crear efectos profesionales especializados y mucho más.
Descargas de Adobe
Visite www.adobe.com/go/downloads_es para obtener actualizaciones gratuitas, versiones de prueba y otros
programas de software útiles.
Adobe Labs
Adobe Labs (www.adobe.com/go/labs_es) le ofrece la oportunidad de experimentar y evaluar tecnologías y productos
nuevos y en desarrollo de Adobe. En Adobe Labs, tendrá acceso a recursos como:
• Versiones preliminares de software y tecnología.
• Ejemplos de código y prácticas recomendadas que agilizan su aprendizaje.
• Versiones preliminares de productos y documentación técnica.
• Foros, contenido wiki y otros recursos de colaboración que le ayudarán a interactuar con usuarios afines.
Adobe Labs fomenta un proceso de desarrollo de software en colaboración. En este entorno, los clientes empiezan a
ser productivos rápidamente con los nuevos productos y tecnologías. Adobe Labs también es un foro para ofrecer
comentarios iniciales. Los equipos de desarrollo de Adobe utilizan estos comentarios para crear software que cumpla
las necesidades y las expectativas de la comunidad.
Adobe TV
Visite Adobe TV (http://tv.adobe.com) para ver vídeos instructivos a la par que inspiradores.
Page 10

USO DE DREAMWEAVER CS4
Recursos
Extras
El disco de instalación contiene diversos extras para aprovechar al máximo el software de Adobe. Algunos de ellos se
instalan en el equipo durante el proceso de instalación mientras que otros están a su disposición en el disco.
Si desea ver los extras instalados durante el proceso de instalación, vaya a la carpeta de la aplicación del equipo.
• Windows®: [unidad de inicio]\Archivos de programa\Adobe\[aplicación de Adobe]
• Mac OS®: [unidad de arranque]/Aplicaciones/[aplicación de Adobe]
Para ver los extras que hay en el disco, vaya a la carpeta Extras de la carpeta de su idioma del disco. Ejemplo:
• /Español/Extras/
Novedades
A continuación se enumeran las principales funciones nuevas de Adobe® Dreamweaver® CS4.
Vista en vivo
Dreamweaver CS4 permite diseñar páginas Web en condiciones reales de navegador con la nueva Vista en vivo, al
tiempo que mantiene el acceso directo al código. Los cambios realizados en el código se reflejan de inmediato en la
pantalla mostrada. Consulte “Obtención de vista previa de páginas en Dreamweaver” en la página 306.
4
Sugerencias para el código de los frameworks Ajax y JavaScript
Ahora puede escribir código JavaScript con mayor rapidez y precisión y con compatibilidad mejorada para objetos
centrales y tipos de datos simples de JavaScript. También puede aprovechar la funcionalidad ampliada de
Dreamweaver mediante la incorporación de frameworks JavaScript muy utilizados, como jQuery, Prototype y Adobe
Spry. Consulte “Utilización de sugerencias para el código” en la página 323.
Archivos relacionados y navegador de código
Dreamweaver CS4 le permite administrar de manera eficiente los distintos archivos que conforman las páginas Web
de hoy en día. Haga clic en cualquier archivo relacionado para ver su código fuente en la vista Código y la página padre
en la vista Diseño. La nueva función de Navegador de código muestra todas las fuentes de código que afectan a la
selección actual, como reglas CSS (hojas de estilos en cascada), server-side includes, funciones JavaScript externas,
plantillas de Dreamweaver, archivos de origen de iFrame, etc. Consulte “Apertura de archivos relacionados” en la
página 77 y “Navegación al código relacionado” en la página 332.
InContext Editing
Puede permitir a los usuarios finales realizar modificaciones sencillas en sus páginas Web sin necesidad de recurrir a
usted ni utilizar software adicional. Como diseñador de Dreamweaver, puede limitar los cambios a páginas específicas,
regiones determinadas e incluso opciones de formato personalizadas de manera rápida y sencilla. Consulte “Creación
de archivos de InContext Editing” en la página 104.
Prácticas recomendadas en relación con CSS
El inspector de propiedades de Dreamweaver CS4 permite crear nuevas reglas CSS y ofrece explicaciones claras y
sencillas del lugar que ocupa cada propiedad en la cascada de estilos. Consulte “Configuración de las propiedades de
texto en el inspector de propiedades” en la página 243.
Page 11

USO DE DREAMWEAVER CS4
Recursos
Conjuntos de datos HTML
Puede incorporar la potencia de los datos dinámicos a sus páginas Web sin necesidad de invertir tiempo en el
aprendizaje de bases de datos o de la codificación XML (Extensible Markup Language: lenguaje de marcado
extensible). Los conjuntos de datos de Spry reconocen el contenido de una tabla HTML sencilla como una fuente de
datos interactiva. Consulte “Creación de un conjunto de datos HTML de Spry” en la página 485.
Objetos inteligentes de Adobe Photoshop
Inserte cualquier documento PSD (Photoshop Data File: archivo de datos de Photoshop) de Adobe® Photoshop en
Dreamweaver para crear un objeto inteligente de imagen. Los objetos inteligentes están estrechamente vinculados con
el archivo de origen. Puede realizar cualquier cambio en la imagen de origen y actualizar la imagen en Dreamweaver
sin abrir Photoshop. Consulte “Utilización con Photoshop” en la página 393.
Integración con Subversion
Dreamweaver CS4 integra el software Subversion®, un sistema de control de versiones de código abierto que
proporciona operaciones de desprotección y protección de archivos más sólidas. Puede actualizar el sitio y registrar las
modificaciones directamente desde Dreamweaver. Consulte “Uso de Subversion (SVN) para obtener o desproteger
archivos” en la página 97.
Nueva interfaz de usuario
Utilice los diferentes componentes de Adobe Creative Suite® 4 de forma más rápida y racional con un diseño común
de interfaz de usuario. Cambie rápidamente entre entornos de trabajo con el conmutador de espacios de trabajo.
Consulte “Espacio de trabajo” en la página 6.
5
Funciones que ya no se utilizan
En Dreamweaver CS4 han dejado de utilizarse las siguientes funciones:
• Líneas de tiempo
• Servicios Web
• Modo de diseño
• Vista Mapa del sitio
• Compatibilidad con Java Bean
• Elementos de Adobe® Flash (Visor de imágenes)
• Texto de Adobe® Flash y botones de Adobe® Flash
• Comportamientos de servidor y juegos de registros ASP.NET y JSP
Page 12

Capítulo 2: Espacio de trabajo
El espacio de trabajo de Adobe® Dreamweaver® CS4 contiene barras de herramientas, inspectores y paneles que le
permiten crear páginas Web. Puede personalizar el aspecto general y el comportamiento del espacio de trabajo.
Flujo de trabajo y espacio de trabajo de Dreamweaver
Introducción al flujo de trabajo de Dreamweaver
Puede utilizar varios métodos para crear un sitio Web; éste es uno de ellos:
Planificación y configuración del sitio
Determine la ubicación de los archivos y examine las necesidades del sitio, el perfil de la audiencia y sus objetivos.
Además, tenga en cuenta requisitos técnicos como el acceso de los usuarios, las limitaciones del navegador, los plugins o la descarga de archivos. Una vez que haya organizado la información y determinado una estructura, podrá
comenzar a crear el sitio. (Véase “Utilización de los sitios de Dreamweaver” en la página 39.)
6
Organización y administración de los archivos del sitio
En el panel Archivos puede añadir, borrar y cambiar el nombre de los archivos y carpetas fácilmente con el fin de
modificar la organización según resulte necesario. Allí encontrará numerosas herramientas que le ayudarán a
administrar el sitio, transferir archivos desde y hacia un servidor remoto, configurar un proceso de
desprotección/protección que evite que se sobrescriban archivos y sincronizar los archivos de los sitios local y remoto.
El panel Activos permite organizar fácilmente los activos de un sitio, que se pueden arrastrar directamente desde el
panel hasta un documento de Dreamweaver. Puede utilizar Dreamweaver para administrar diversos aspectos de sus
sitios de Adobe® Contribute®. (Véase “Administración de archivos y carpetas” en la página 80 y “Administración de
activos y bibliotecas” en la página 124.)
Diseño de las páginas Web
Elija el diseño más apropiado, o combine las opciones de diseño de Dreamweaver para definir el aspecto de su sitio.
En la creación de su diseño puede utilizar elementos PA, estilos de posición CSS o diseños CSS predefinidos de
Dreamweaver. Las herramientas de tabla le permite diseñar páginas rápidamente y, posteriormente, reorganizar la
estructura de las mismas. Para mostrar varios documentos de forma simultánea en un navegador, pueden utilizarse
marcos para diseñar los documentos. Por último, puede crear páginas nuevas basadas en una plantilla de
Dreamweaver y actualizar su diseño de forma automática cuando cambie la plantilla. (Véase “Creación de páginas con
CSS” en la página 137 y “Maquetación de páginas con HTML” en la página 187.)
Page 13

USO DE DREAMWEAVER CS4
Espacio de trabajo
Adición de contenido a las páginas
Añada activos y elementos de diseño, como texto, imágenes, imágenes de sustitución, mapas de imágenes, colores,
películas, sonido, vínculos HTML, menús de salto y mucho más. Puede utilizar funciones de creación de páginas
incrustadas para dichos elementos, como títulos y fondos, escribir directamente en la página o importar contenido
desde otros documentos. Dreamweaver también proporciona comportamientos para llevar a cabo tareas en respuesta
a eventos específicos, como la validación de un formulario cuando el visitante hace clic en el botón Enviar o abrir una
segunda ventana del navegador cuando la página principal ha terminado de cargarse. Por último, Dreamweaver
incluye herramientas para maximizar el rendimiento del sitio Web y para la comprobación de las páginas, con objeto
de garantizar su compatibilidad con navegadores Web distintos. (Véase “Adición de contenido a las páginas” en la
página 220.)
Creación de páginas mediante la introducción manual de código
La codificación manual de páginas Web es otro método de crear páginas. Dreamweaver ofrece sencillas herramientas
de edición visual, pero también incluye un entorno de codificación más sofisticado. Puede utilizar el método que
prefiera, o una combinación de ambos, para crear y editar sus páginas. (Véase “Utilización del código de las páginas”
en la página 311.)
Configuración de una aplicación Web para contenido dinámico
Muchos sitios Web contienen páginas dinámicas que permiten a los visitantes ver información almacenada en bases
de datos y que suelen permitirles añadir y editar información. Para crear esas páginas, debe configurar primero un
servidor y una aplicación Web, crear o modificar un sitio deDreamweaver y conectarse a una base de datos. (Véase
“Preparación para crear sitios dinámicos” en la página 532.)
7
Creación de páginas dinámicas
En Dreamweaver se pueden definir diversas fuentes de contenido dinámico, incluidos juegos de registros extraídos de
bases de datos, parámetros de formularios y componentes JavaBeans. Para añadir el contenido dinámico a una página,
basta con arrastrarlo a ella.
Puede establecer que los registros de la página aparezcan de uno en uno o en grupos, mostrar varias páginas de
registros, añadir vínculos especiales para pasar de una página de registros a la siguiente (o a la anterior) y crear
contadores para que los usuarios puedan llevar un control de los registros. Puede incorporar lógica de aplicaciones o
empresarial mediante tecnologías como Adobe® ColdFusion® y servicios Web. Si necesita más flexibilidad, puede crear
sus propios comportamientos de servidor y formularios interactivos. (Véase “Creación de páginas dinámicas” en la
página 563.)
Comprobación y publicación
La comprobación de las paginas es un proceso continuo que se lleva a cabo durante todo el ciclo de desarrollo. Al final
del ciclo, publicará el sitio en un servidor. Muchos desarrolladores también programan operaciones de
mantenimiento periódico para asegurarse de que el sitio se mantiene actualizado y operativo. (Véase “Obtención y
colocación de archivos en el servidor” en la página 89.)
Para ver un tutorial en vídeo sobre lo que puede hacer con Dreamweaver, consulte
www.adobe.com/go/lrvid4040_dw_es.
Introducción al diseño del espacio de trabajo
El espacio de trabajo de Dreamweaver permite ver las propiedades de los documentos y los objetos. Además, coloca
muchas de las operaciones más frecuentes en barras de herramientas para que pueda realizar cambios en los
documentos rápidamente.
Page 14

USO DE DREAMWEAVER CS4
Espacio de trabajo
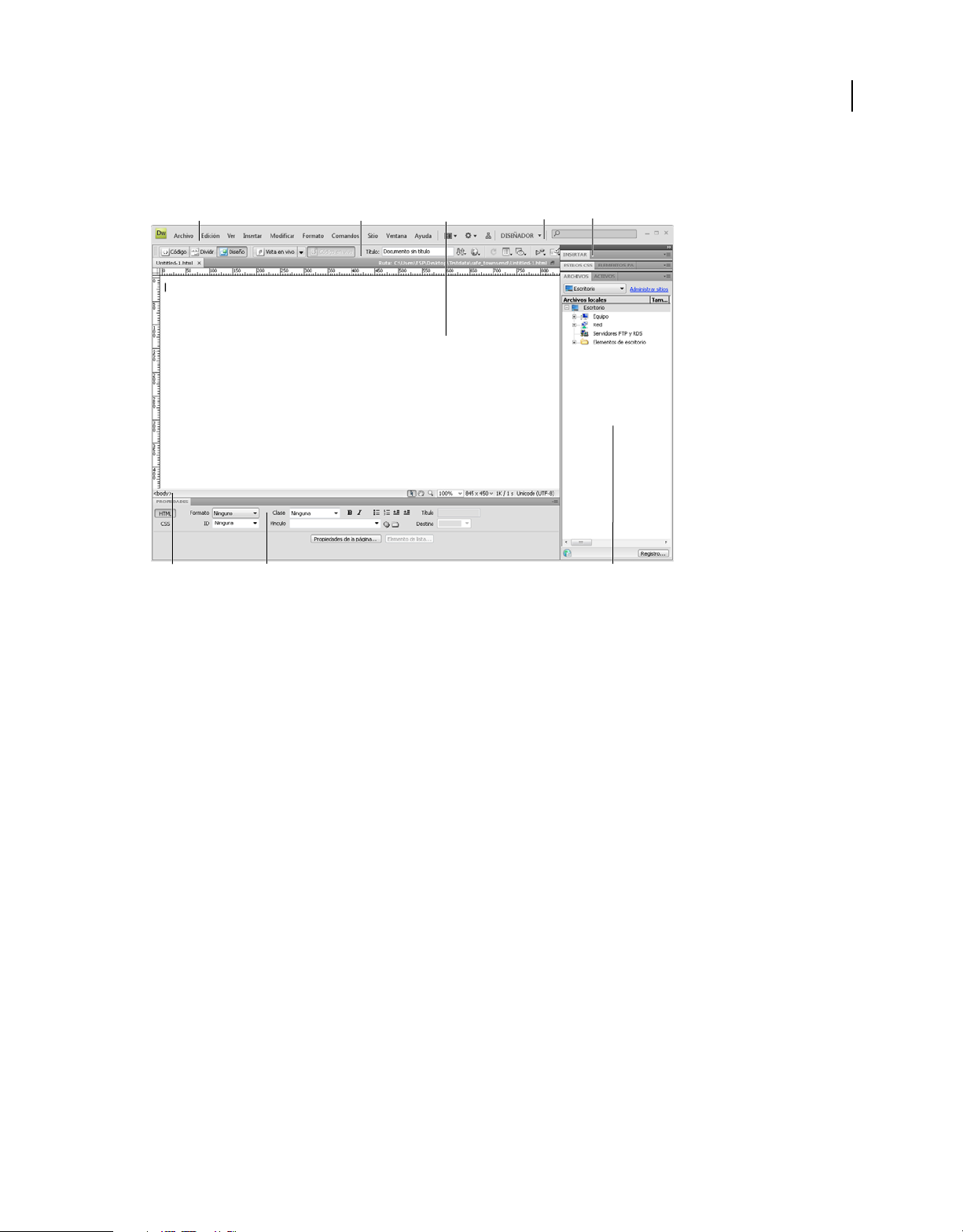
En Windows®, Dreamweaver proporciona un diseño integrado en una única ventana. En el espacio de trabajo
integrado, todas las ventanas y paneles están integrados en una única ventana de la aplicación de mayor tamaño.
8
A
F
A. Barra de aplicaciones B. Barra de herramientas Documento C. Ventana de documento D. Grupos de paneles E. Conmutador de espacios
de trabajo F. Selector de etiquetas G. Inspector de propiedades H. Panel Archivos
G
B
C
E
D
H
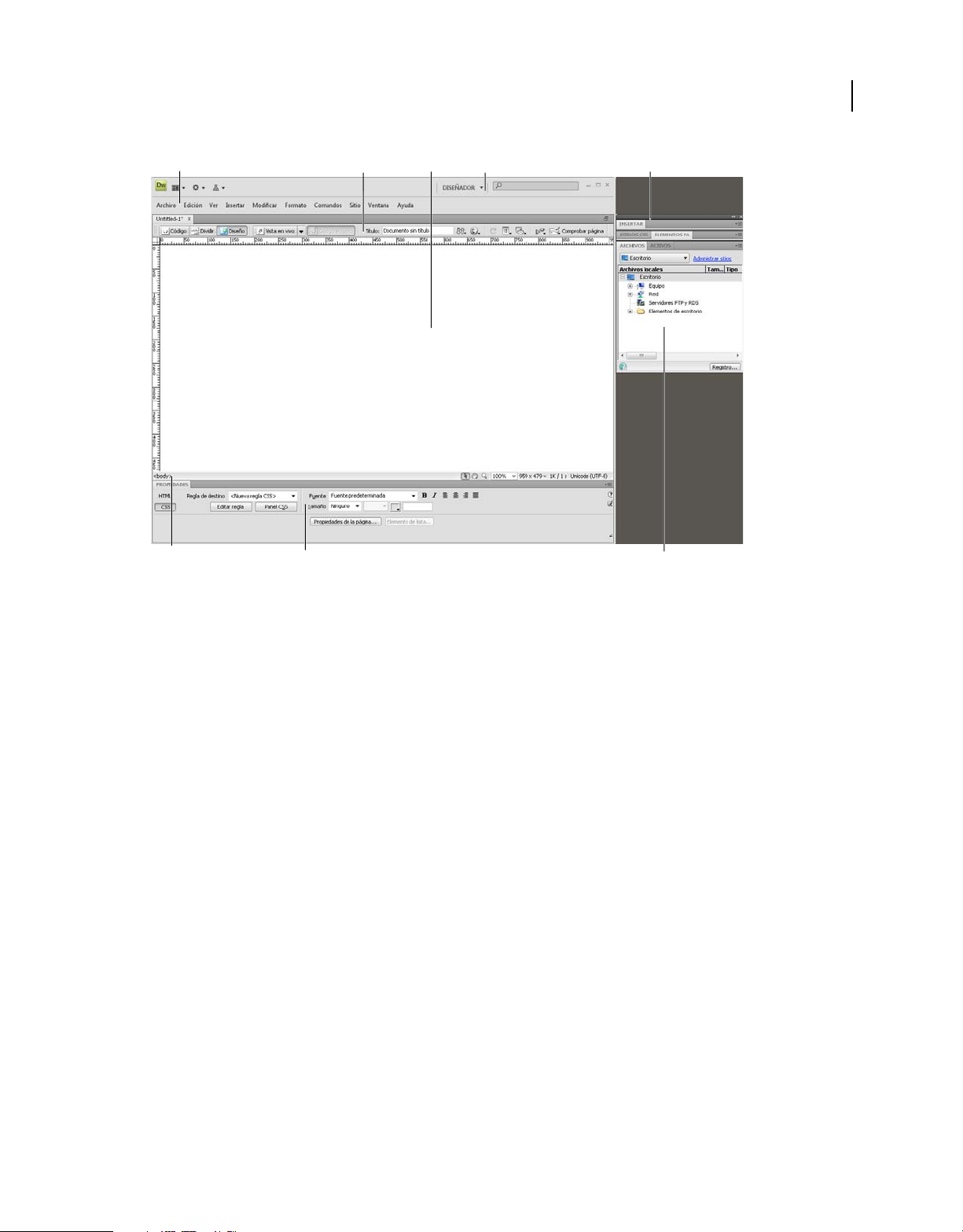
En Mac OS®, Dreamweaver puede mostrar varios documentos en una sola ventana con fichas que identifican a cada
uno de ellos. Dreamweaver también puede mostrar un espacio de trabajo flotante en el que cada documento aparece
en su propia ventana individual. Los grupos de paneles aparecen apilados en principio, pero pueden separarse en sus
propias ventanas. Cuando los grupos de paneles están acoplados y el área de documento está maximizado, el cambio
de tamaño o la visualización u ocultación de paneles provoca que el tamaño del documento principal se adapte
automáticamente, al igual que sucede en Windows.
Page 15

USO DE DREAMWEAVER CS4
Espacio de trabajo
9
A
F
A. Barra de la aplicación B. Barra de herramientas Documento C. Ventana de documento D. Conmutador de espacios de trabajo E. Grupos
de paneles F. Selector de etiquetas G. Inspector de propiedades H. Panel Archivos
G
B
C
D
E
H
Para ver un tutorial sobre la utilización de otros espacios de trabajo de Dreamweaver, consulte
www.adobe.com/go/lrvid4042_dw_es.
Véase también
Uso de barras de herramientas, inspectores y menús contextuales
Personalización del espacio de trabajo de CS4
Visualización de documentos en fichas (Dreamweaver Macintosh)
Tutorial sobre el espacio de trabajo de Dreamweaver
Introducción a los elementos del espacio de trabajo
El espacio de trabajo incluye los siguientes elementos.
Nota: Dreamweaver ofrece otros muchos paneles, inspectores y ventanas. Para abrir los paneles, inspectores y ventanas,
utilice el menú Ventana.
Ventana de bienvenida Le permite abrir un documento reciente o crear un documento nuevo. Desde la pantalla de
bienvenida, también puede profundizar sus conocimientos sobre Dreamweaver mediante una visita guiada o un
tutorial del producto.
Barra de la aplicación A lo largo de su parte superior, la ventana de la aplicación contiene un conmutador de espacios
de trabajo, menús (sólo Windows) y otros controles de aplicación.
Barra de herramientas Documento Contiene botones que proporcionan opciones para diferentes vistas de la ventana
de documento (como la vista Diseño y la vista Código), diversas opciones de visualización y algunas operaciones
comunes como la obtención de una vista previa en un navegador.
Page 16

USO DE DREAMWEAVER CS4
Espacio de trabajo
Barra de herramientas Estándar (No se muestra en el diseño de espacio de trabajo predeterminado.) Contiene botones
para las operaciones más habituales de los menús Archivo y Edición: Nuevo, Abrir, Examinar en Brigde, Guardar,
Guardar todo, Imprimir código, Cortar, Copiar, Pegar, Deshacer y Rehacer. Para mostrar la barra de herramientas
Estándar, seleccione Ver > Barras de herramientas > Estándar.
Barra de herramientas Codificación (Sólo se muestra en la vista Código.) Contiene botones que le permiten realizar
numerosas operaciones de codificación estándar.
Barra de herramientas Representación de estilos (Oculta de manera predeterminada.) Contiene botones que le
permiten ver cómo aparecería el diseño en distintos tipos de medios si utilizase hojas de estilos dependientes de los
medios. También contiene un botón que le permite activar o desactivar estilos de hojas de estilos en cascada (CSS).
Ventana de documento Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades Le permite ver y cambiar diversas propiedades del objeto o texto seleccionado. Cada objeto
tiene propiedades distintas. El inspector de propiedades no está ampliado de forma predeterminada en el diseño del
espacio de trabajo del codificador.
Selector de etiquetas Situado en la barra de estado de la parte inferior de la ventana de documento. Muestra la
jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta de la jerarquía para seleccionar la
etiqueta y todo su contenido.
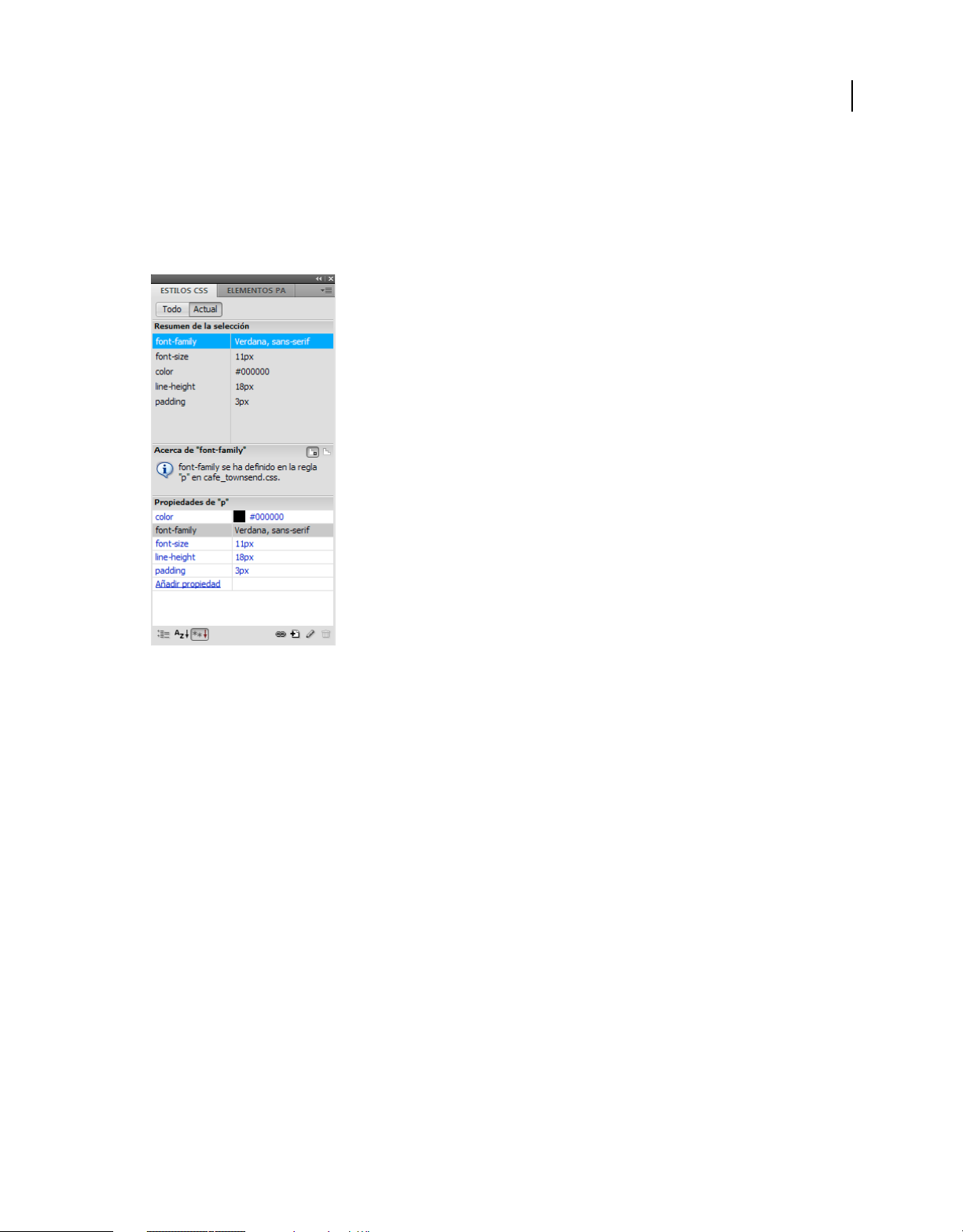
Paneles Le ayudan a supervisar y modificar el trabajo realizado. Ejemplos de paneles son el panel Insertar, el panel
Estilos CSS y el panel Archivos. Para ampliar un panel, haga doble clic en su ficha.
10
Panel Insertar Contiene botones para la inserción de diversos tipos de objeto, como imágenes, tablas y elementos
multimedia, en un documento. Cada objeto es un fragmento de código HTML que le permite establecer diversos
atributos al insertarlo. Por ejemplo, puede insertar una tabla haciendo clic en el botón Tabla del panel Insertar. Si lo
prefiere, puede insertar objetos utilizando el menú Insertar en lugar del panel Insertar.
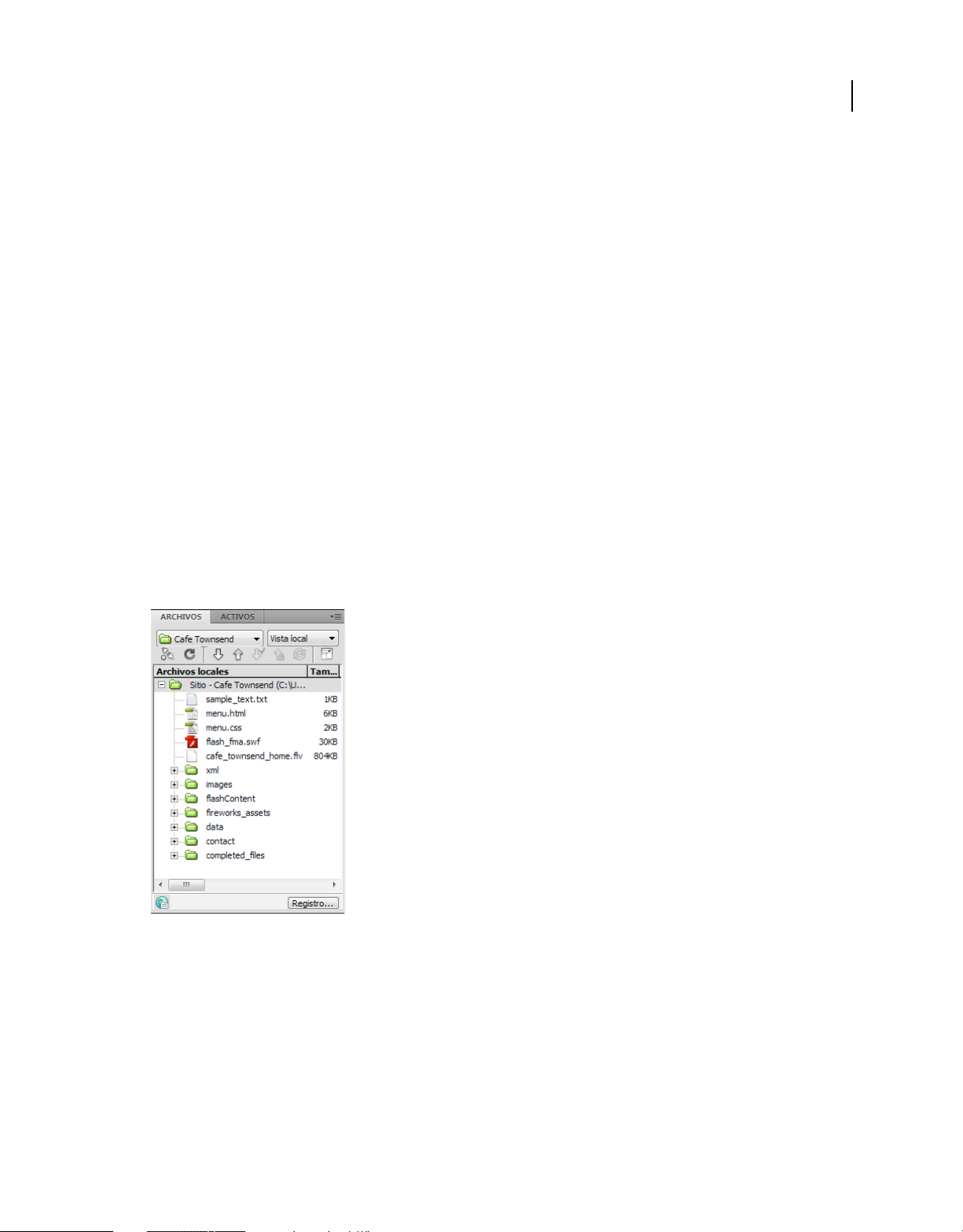
Panel Archivos Le permite administrar los archivos y las carpetas, tanto si forman parte de un sitio de Dreamweaver
como si se encuentran en un servidor remoto. El panel Archivos también proporciona acceso a todos los archivos del
disco local, como ocurre en el Explorador de Windows (Windows) o en el Finder (Macintosh).
Véase también
“Utilización de la ventana de documento” en la página 19
“Uso de barras de herramientas, inspectores y menús contextuales” en la página 23
“Gestión de ventanas y paneles” en la página 25
Introducción a la ventana de documento
La ventana de documento muestra el documento actual. Puede elegir entre una de las vistas siguientes:
Vista Diseño Un entorno para el diseño visual de la página, la edición visual y el desarrollo rápido de aplicaciones. En
esta vista, Dreamweaver muestra una representación visual del documento completamente editable, similar a la que
aparecería en un navegador.
Vista Código Un entorno de codificación manual para escribir y editar código HTML, JavaScript, código de lenguaje
de servidor, como por ejemplo PHP o ColdFusion Markup Language (CFML), y otros tipos de código.
Vista de código dividida Versión dividida de la vista Código que le permite desplazarse por el trabajo realizado en
diferentes secciones del documento a la vez.
Vistas Código y Diseño Le permite ver las dos vistas, Código y Diseño, para el mismo documento en una sola ventana.
Page 17

USO DE DREAMWEAVER CS4
Espacio de trabajo
Vista en vivo La Vista en vivo, que es similar a la vista Diseño, muestra una representación más realista de la apariencia
que tendrá el documento en un navegador y le permite interactuar con el documento de la misma forma que lo haría
en un navegador. La Vista en vivo no es editable. No obstante, puede realizar modificaciones en la vista Código y
actualizar la Vista en vivo para ver los cambios.
Vista Código en vivo Sólo está disponible al visualizar un documento en la Vista en vivo. La vista Código en vivo
muestra el código que un navegador utiliza para ejecutar la página y cambia dinámicamente conforme se interactúa
con la página en la Vista en vivo. La vista Código en vivo no es editable.
Cuando una ventana de documento está maximizada (configuración predeterminada), aparecen fichas en la parte
superior de la misma con los nombres de archivo de todos los documentos abiertos. Dreamweaver muestra un
asterisco después del nombre del archivo si ha realizado cambios que no ha guardado todavía.
Para cambiar a un documento, haga clic en su ficha.
Dreamweaver también muestra la barra de herramientas Archivos relacionados debajo de la ficha del documento (o
debajo de la barra de título del documento si está viendo documentos en ventanas independientes). Los documentos
relacionados son documentos asociados al documento actual, como archivos CSS o archivos JavaScript. Para abrir uno
de los archivos relacionados en la ventana de documento, haga clic en su nombre de archivo en la barra de
herramientas Archivos relacionados.
Véase también
“Utilización de la ventana de documento” en la página 19
11
“Acerca de la Vista en vivo” en la página 306
“Apertura de archivos relacionados” en la página 77
“Visualización de live data en la vista Diseño” en la página 606
“Información general sobre la codificación en Dreamweaver” en la página 311
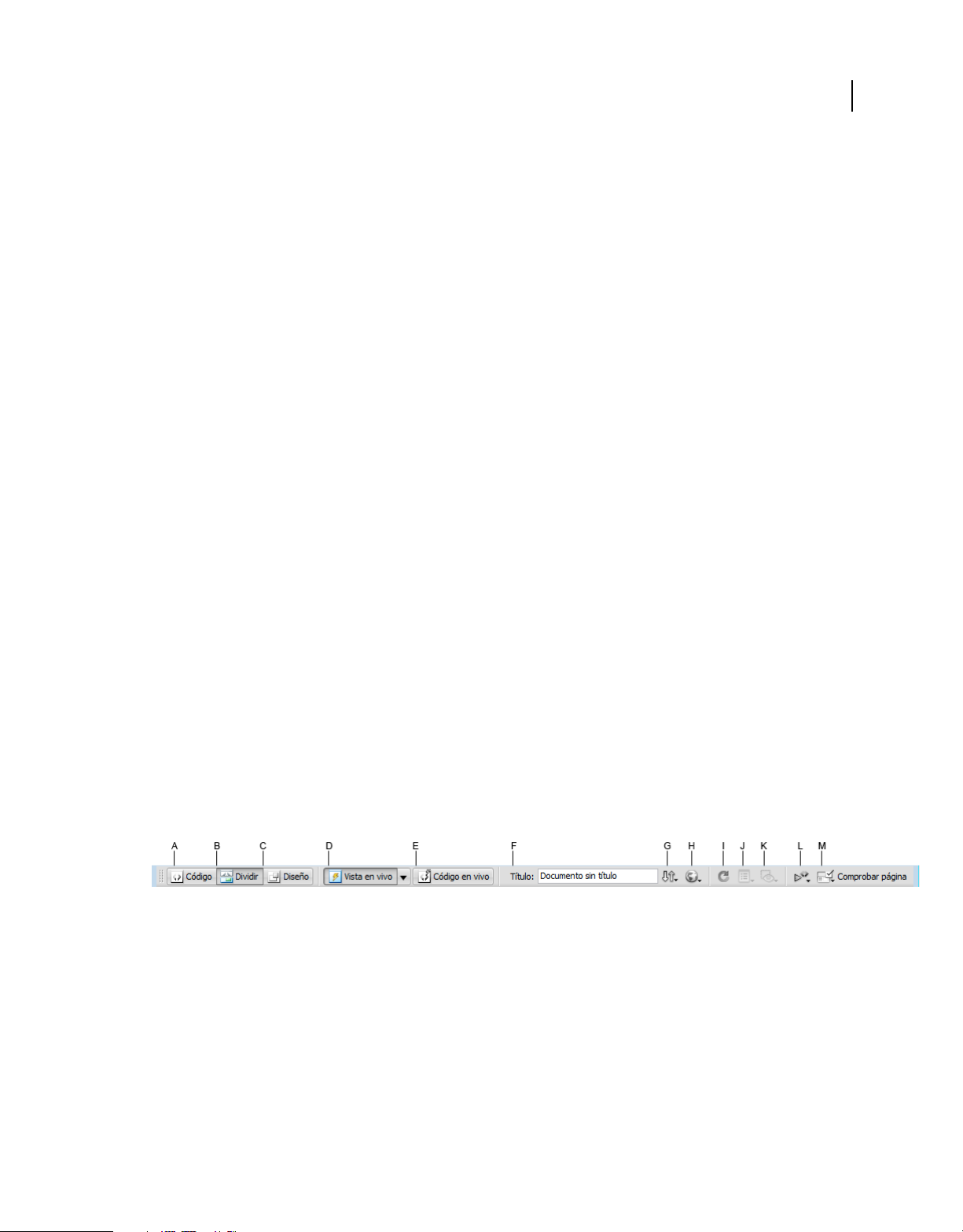
Introducción a la barra de herramientas Documento
La barra de herramientas Documento contiene botones que le permiten cambiar rápidamente entre diferentes vistas
del documento. La barra de herramientas contiene también algunos comandos y opciones relativos a la visualización
del documento y a su transferencia entre los sitios local y remoto. La siguiente ilustración muestra la barra de
herramientas de documento ampliada.
A. Mostrar vista de código B. Mostrar vistas de código y diseño C. Mostrar vista de diseño D. Vista en vivo E. Vista Código en vivo F. Título
del documento G. Administración de archivos H. Vista previa/Depurar en explorador I. Actualizar vista de diseño J. Ver opciones K. Ayudas
visuales L. Validar formato M. Comprobar compatibilidad con navegadores
En la barra de herramientas Documento, aparecen las siguientes opciones:
Mostrar vista de código Sólo muestra la vista Código en la ventana de documento.
Mostrar vistas de código y diseño Divide la ventana de documento entre las vistas Código y Diseño. Cuando
seleccione esta vista combinada, se encontrará disponible la opción Vista de diseño encima del menú Ver.
Mostrar vista de diseño Sólo muestra la vista Diseño en la ventana de documento.
Nota: Si trabaja con XML, JavaScript, CSS u otros tipos de archivos basados en código, no podrá ver los archivos en la
vista Diseño y los botones Diseño y Dividir aparecerán atenuados.
Page 18

USO DE DREAMWEAVER CS4
Espacio de trabajo
Vista en vivo Muestra una vista del documento no editable, interactiva y basada en navegador.
Vista Código en vivo Muestra el código en sí utilizado por el navegador para ejecutar la página.
Título del documento Permite introducir un título para el documento, que aparecerá en la barra de título del
navegador. Si el documento ya tiene título, éste aparecerá en dicho campo.
Administración de archivos Muestra el menú emergente Administración de archivos.
Vista previa/Depurar en explorador Le permite obtener una vista previa o depurar el documento en un navegador.
Seleccione un navegador en el menú emergente.
Actualizar vista de diseño Actualiza la vista Diseño tras realizar cambios en la vista Código. Los cambios realizados en
la vista Código no aparecerán de forma automática en la vista Diseño hasta que se efectúen determinadas acciones,
como guardar el archivo o hacer clic en este botón.
Nota: La actualización también actualiza funciones de código que dependen del DOM (modelo de objeto de documento),
como la capacidad para seleccionar las etiquetas inicial y final de un bloque de código.
Ver opciones Permite definir las opciones de las vistas Código y Diseño y establecer qué vista desea que aparezca en la
parte superior de la ventana. Las opciones del menú corresponden a la vista actual: la vista Diseño, la vista Código o
ambas.
Ayudas visuales Permite utilizar distintas ayudas visuales para el diseño de las páginas.
12
Validar formato Permite validar el documento actual o una etiqueta seleccionada.
Comprobar compatibilidad con navegadores Le permite comprobar si el CSS es compatible con diferentes
navegadores.
Véase también
“Visualización de barras de herramientas” en la página 23
“Vista previa de páginas en la Vista en vivo” en la página 306
“Configuración de las preferencias de codificación” en la página 318
“Visualización y edición del contenido de Head” en la página 352
“Utilización de ayudas visuales al diseñar” en la página 187
Introducción a la barra de herramientas Estándar
La barra de herramientas Estándar contiene botones para las operaciones más habituales de los menús Archivo y
Edición: Nuevo, Abrir, Examinar en Brigde, Guardar, Guardar todo, Imprimir código, Cortar, Copiar, Pegar,
Deshacer y Rehacer. Estos botones se utilizan del mismo modo que los comandos de menú equivalentes.
Véase también
“Visualización de barras de herramientas” en la página 23
“Cómo crear y abrir documentos” en la página 68
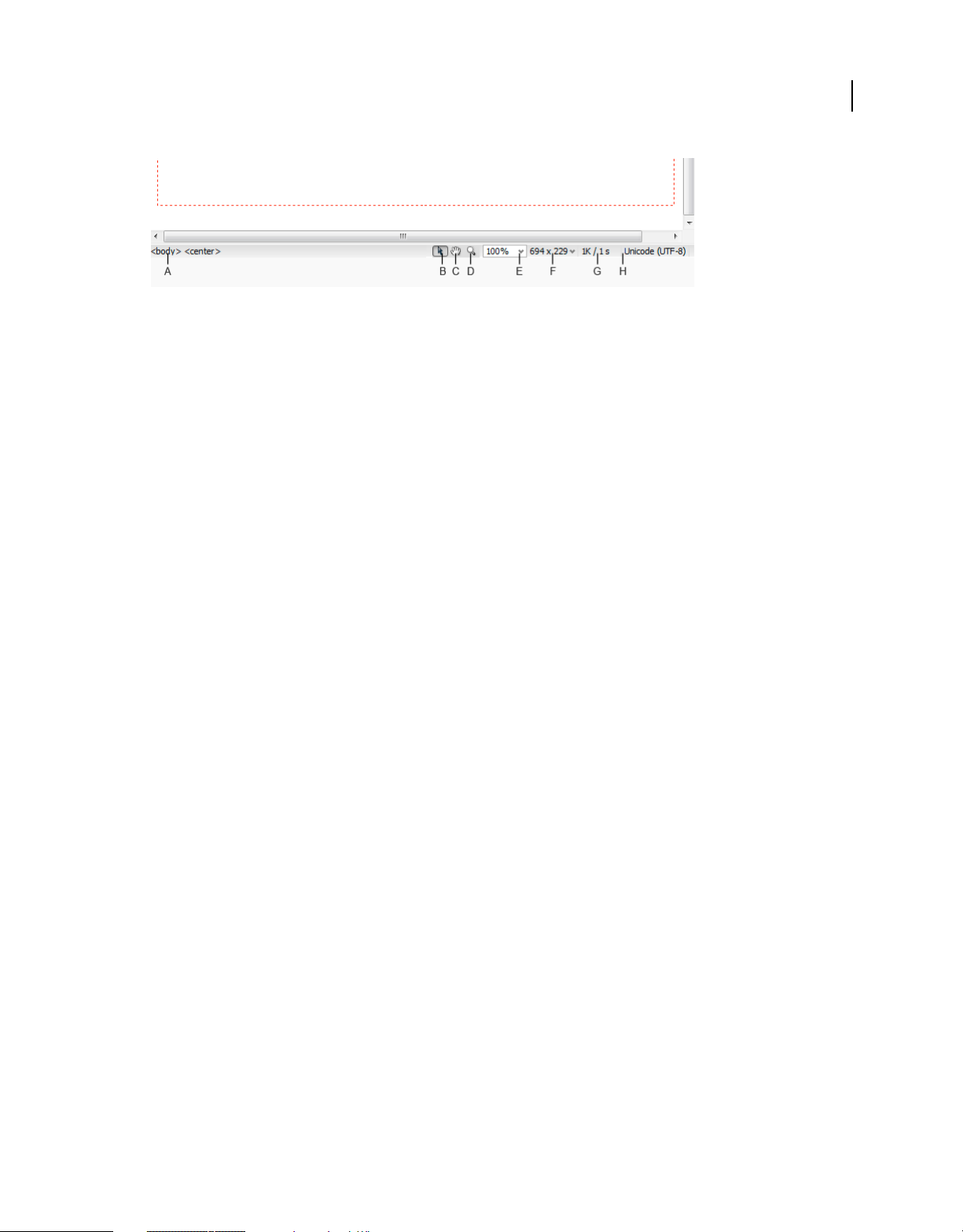
Introducción a la barra de estado
La barra de estado, situada en la parte inferior de la ventana de documento, proporciona información adicional sobre
el documento que está creando.
Page 19

USO DE DREAMWEAVER CS4
A. Selector de etiquetas B. Herramienta Seleccionar C. Herramienta Mano D. Herramienta Zoom E. Establecer nivel de aumento F. Menú
emergente Tamaño de ventana G. Tamaño del documento y tiempo de descarga estimado H. Indicador de codificación
Selector de etiquetas Muestra la jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta
de la jerarquía para seleccionar la etiqueta y todo su contenido. Haga clic en
del documento. Para definir los atributos
class o ID para una etiqueta en el selector de etiquetas, haga clic con el botón
<body> para seleccionar todo el cuerpo
Espacio de trabajo
de derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en la etiqueta y elija
una clase o una ID del menú contextual.
Herramienta Seleccionar Activa y desactiva la herramienta Mano.
Herramienta Mano Permite hacer clic en el documento y arrastrarlo por la ventana de documento.
Herramienta Zoom y menú emergente Establecer nivel de aumento Permiten establecer un nivel de aumento para el
documento.
13
Menú emergente Tamaño de ventana (No disponible en la vista Código.) Permite cambiar el tamaño de la ventana de
documento a dimensiones predeterminadas o personalizadas.
Tamaño del documento y tiempo de descarga Muestra la estimación del tamaño del documento y del tiempo de
descarga de la página, incluidos todos los archivos dependientes, como imágenes y otros archivos multimedia.
Indicador de codificación Muestra la codificación del texto del documento actual.
Véase también
“Definición del tamaño de ventana y la velocidad de conexión” en la página 22
“Utilización de Acercar y Alejar” en la página 232
“Cambio del tamaño de la ventana de documento” en la página 21
“Configuración de las preferencias de tiempo de descarga y tamaño” en la página 233
Page 20

USO DE DREAMWEAVER CS4
Espacio de trabajo
Introducción a la barra de herramientas Codificación
La barra de herramientas Codificación contiene botones que le permiten realizar numerosas operaciones de
codificación estándar, como ampliar y contraer las selecciones de código, resaltar código no válido, insertar o eliminar
comentarios, aplicar sangría al código e insertar fragmentos de código utilizados recientemente. La barra de
herramientas Codificación aparece verticalmente en la parte izquierda de la ventana de documento y sólo está visible
cuando se muestra la vista Código.
14
No puede desacoplar ni mover la barra de herramientas Codificación, pero sí puede ocultarla (Ver > Barras de
herramientas > Codificación).
También puede modificar la barra de herramientas Codificación para que muestre más botones (como Ajustar texto,
Caracteres ocultos y Sangría automática) u ocultar botones que no desea utilizar. Para ello, no obstante, deberá editar
el archivo XML que genera la barra de herramientas. Para más información, consulte Ampliación de Dreamweaver.
Véase también
“Visualización de barras de herramientas” en la página 23
“Inserción de código con la barra de herramientas Codificación” en la página 326
Introducción a la barra de herramientas Representación de estilos
La barra de herramientas Representación de estilos (oculta de manera predeterminada) contiene botones que le
permiten ver cómo aparecería el diseño en distintos tipos de medios si utilizase hojas de estilos dependientes de los
medios. También contiene un botón con el que es posible activar o desactivar los estilos CSS. Para mostrar la barra de
herramientas, seleccione Ver > Barras de herramientas > Representación de estilos.
Page 21

USO DE DREAMWEAVER CS4
Espacio de trabajo
Esta barra de herramientas sólo funciona si los documentos utilizan hojas de estilos dependientes de los medios. Por
ejemplo, su hoja de estilos puede especificar una regla para imprimir y otra regla distinta para los dispositivos de mano.
Para obtener más información acerca de la creación de hojas de estilos dependientes de los medios, consulte el sitio
Web de World Wide Web Consortium en www.w3.org/TR/CSS21/media.html.
De manera predeterminada, Dreamweaver muestra el diseño para una pantalla (que muestra cómo se representa una
página en la pantalla del equipo). Puede ver las representaciones para los diferentes soportes haciendo clic en los
correspondientes botones de la barra de herramientas Representación de estilos.
Representar tipo de medio Screen Muestra cómo aparece la página en la pantalla de un equipo.
Representar tipo de medio Print Muestra cómo aparece la página en una hoja de papel impresa.
Representar tipo de medio Handheld Muestra cómo aparece la página en un dispositivo de mano, como un teléfono
móvil o un dispositivo BlackBerry.
Representar tipo de medio Projection Muestra cómo aparece la página en un dispositivo de proyección.
Representar tipo de medio TTY Muestra cómo aparece la página en un teletipo.
Representar tipo de medio TV Muestra cómo aparece la página en la pantalla de televisión.
Alternar visualización de estilos CSS Le permite activar o desactivar estilos CSS. Este botón funciona de manera
independiente a los demás botones de medios.
15
Hojas de estilos de tiempo de diseño Le permite especificar una hoja de estilos de tiempo de diseño.
Para ver un tutorial sobre el diseño de hojas de estilos para impresión y dispositivos móviles, consulte
www.adobe.com/go/vid0156_es.
Véase también
“Visualización de barras de herramientas” en la página 23
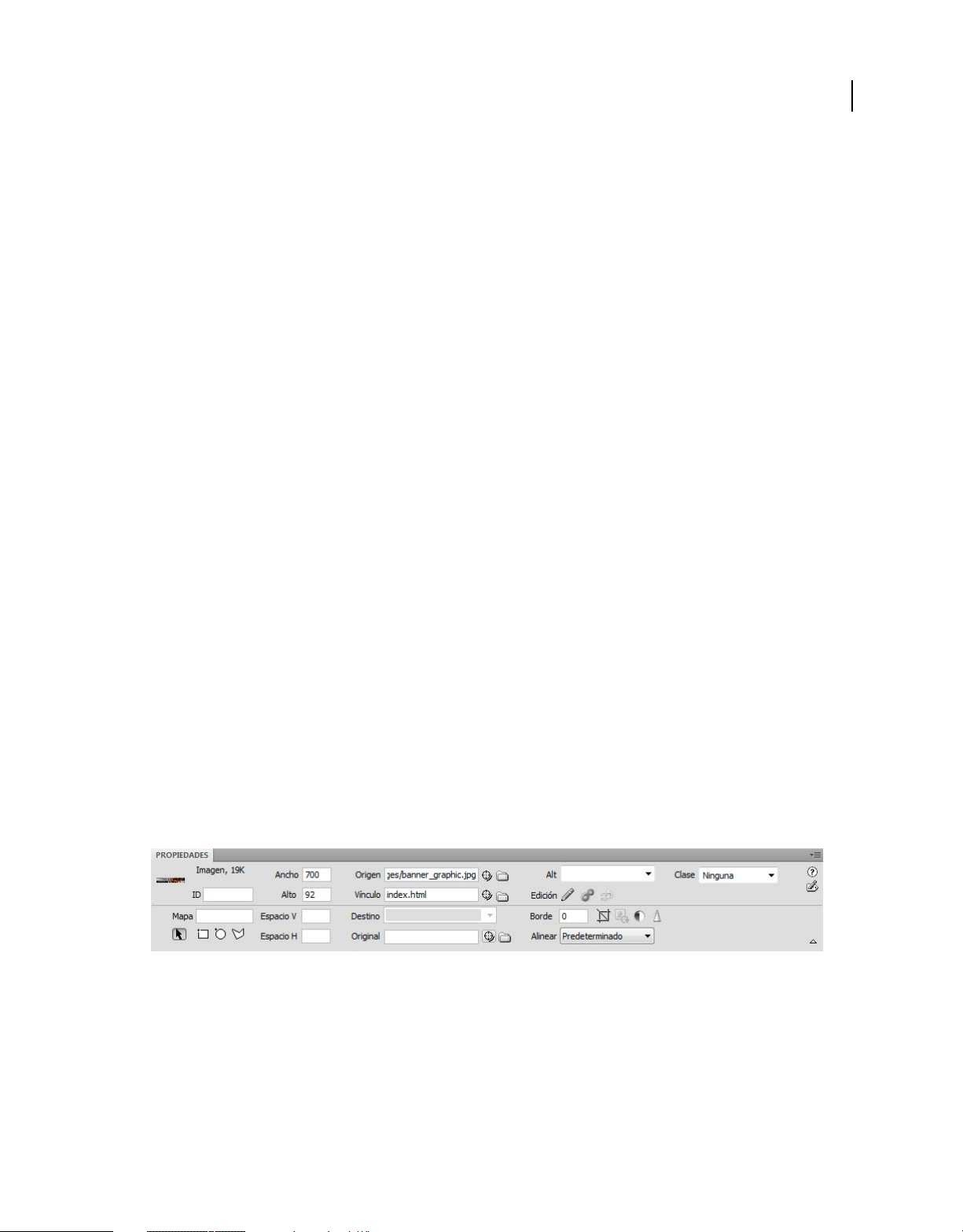
Descripción general del inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más comunes del elemento de página
seleccionado actualmente, como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en
función del elemento seleccionado. Por ejemplo, si selecciona una imagen de la página, el inspector de propiedades
cambiará para mostrar las propiedades de la imagen (por ejemplo, la ruta de archivo de la imagen, el ancho y el alto de
la imagen, el borde que rodea la imagen en caso de que lo haya, etc.).
El inspector de propiedades se encuentra, de manera predeterminada, en el borde inferior del espacio de trabajo,
aunque puede desacoplarlo y convertirlo en un panel flotante en el espacio de trabajo.
Véase también
“Acoplamiento y desacoplamiento de paneles” en la página 26
“Utilización del inspector de propiedades” en la página 23
Page 22

USO DE DREAMWEAVER CS4
Espacio de trabajo
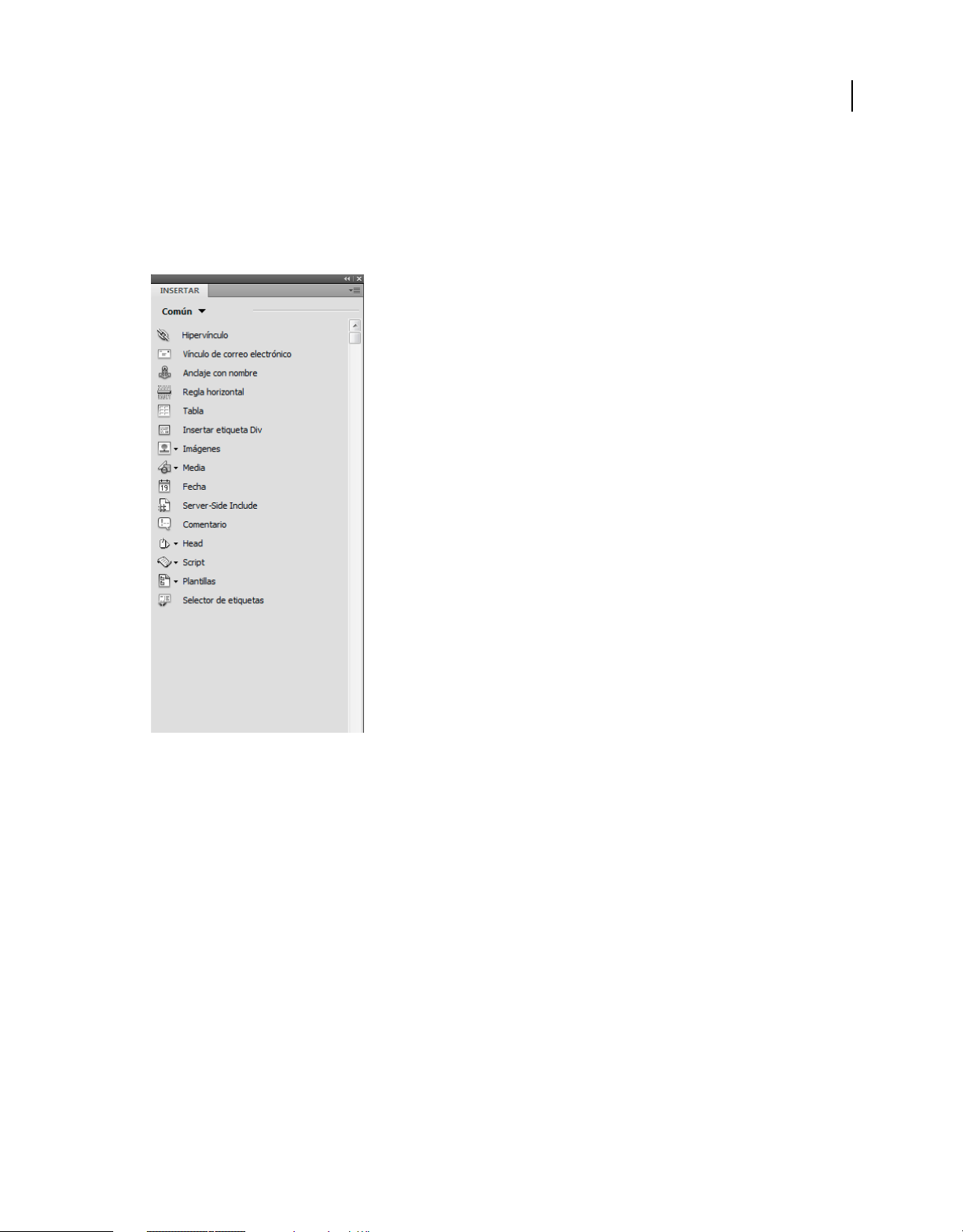
Información general sobre el panel Insertar
El panel Insertar contiene botones para crear e insertar objetos como tablas, imágenes y vínculos. Los botones están
ordenados en diferentes categorías, entre las que puede cambiar seleccionando la categoría deseada del menú
desplegable Categoría. Si el documento actual contiene código de servidor, como los documentos ASP o CFML,
aparecen también otras categorías.
16
Algunas categorías tienen botones con menús emergentes. Al seleccionar una opción de un menú emergente, dicha
opción se convierte en la acción predeterminada del botón. Por ejemplo, si selecciona Marcador de posición de imagen
en el menú emergente del botón Imagen, la siguiente vez que haga clic en el botón Imagen, Dreamweaver insertará un
marcador de posición de imagen. Siempre que seleccione una nueva opción del menú emergente cambiará la acción
predeterminada del botón.
El panel Insertar está organizado en las categorías siguientes:
Categoría Común Permite crear e insertar los objetos que se utilizan con más frecuencia, como las imágenes y las
tablas.
Categoría Diseño Permite insertar tablas, elementos de tabla, etiquetas div, marcos y widgets de Spry. También puede
elegir dos vistas para tablas: Estándar (valor predeterminado) y Tablas expandidas.
Categoría Formularios Contiene botones que permiten crear formularios e insertar elementos de formulario,
incluidos widgets de validación de Spry.
Categoría Datos Permite insertar objetos de datos de Spry y otros elementos dinámicos, como juegos de registros,
regiones repetidas y grabar formularios de inserción y actualización.
Categoría Spry Contiene botones para crear páginas de Spry, incluidos objetos de datos y widgets de Spry.
Page 23

USO DE DREAMWEAVER CS4
Espacio de trabajo
Categoría InContext Editing Contiene botones para la creación de páginas de InContext Editing, incluidos botones
para Regiones editables, Regiones repetidas y la administración de clases CSS.
Categoría Texto Permite insertar diversas etiquetas de formato de texto y listas, como b, em, p, h1 y ul.
Categoría Favoritos Permite agrupar y organizar los botones del panel Insertar que utiliza con más frecuencia en un
lugar común.
Categorías de código de servidor Sólo están disponibles para las páginas que emplean un lenguaje de servidor
determinado, como ASP, CFML Basic, CFML Flow, CFML Advanced, y PHP. Cada una de estas categorías contiene
objetos de código de servidor que pueden insertarse en la vista Código.
A diferencia de otros paneles de Dreamweaver, el panel Insertar se puede arrastrar fuera de su posición de
acoplamiento predeterminada y colocarse en una posición horizontal en la parte superior de la ventana de documento.
Al hacerlo, cambia de panel a barra de herramientas (aunque no puede ocultarla y mostrarla como el resto de barras
de herramientas).
Véase también
“Utilización del panel Insertar” en la página 220
“Creación visual de páginas de Spry” en la página 443
17
Descripción general del panel Archivos
Utilice el panel Archivos para ver y administrar los archivos del sitio de Dreamweaver.
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y
expandir o contraer el panel Archivos. Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio
remoto, el servidor de prueba o el depósito SVN como una lista de archivos. Cuando está ampliado, además del sitio
local, muestra el sitio remoto o el servidor de prueba o el depósito SVN.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio
remoto) que aparece de forma predeterminada en el panel contraído.
Véase también
“Utilización de archivos en el panel Archivos” en la página 83
Page 24

USO DE DREAMWEAVER CS4
Espacio de trabajo
Introducción al panel Estilos CSS
El panel Estilos CSS le permite supervisar las reglas y propiedades CSS que afectan a un elemento de página
actualmente seleccionado (modo Actual) o las reglas y propiedades que afectan a todo un documento (modo Todo).
Un botón situado en la parte superior del panel Estilos CSS le permite cambiar entre estos dos modos. El panel Estilos
CSS también le permite modificar propiedades CSS tanto en modo Todo como en modo Actual.
18
Puede cambiar el tamaño de cualquiera de los paneles arrastrando los bordes que los separan.
En modo Actual, el panel Estilos CSS muestra tres secciones: un resumen del panel Selección que muestra las
propiedades de CSS de la selección actual del documento, un panel Reglas que muestra la ubicación de las propiedades
seleccionadas (o una cascada de reglas para la etiqueta seleccionada, en función de la selección) y un panel Propiedades
que le permite editar las propiedades CSS al definir reglas para la selección.
En modo Todo, el panel Estilos CSS muestra tres secciones: un panel Todas las reglas arriba y un panel Propiedades
abajo. El panel Todas las reglas muestra una lista de reglas definidas en el documento actual, así como las reglas
definidas en las hojas de estilo adjuntas al documento actual. El panel Propiedades le permite editar propiedades CSS
para cualquier regla seleccionada en el panel Todas las reglas.
Todos los cambios que realice en el panel Propiedades se aplican de forma inmediata; de este modo, puede
previsualizar el trabajo a medida que lo vaya llevando a cabo.
Véase también
“Creación y administración de CSS” en la página 142
Introducción a las guías visuales
Dreamweaver proporciona varios tipos de guías visuales para ayudarle a diseñar documentos y predecir de forma
aproximada cuál será su apariencia en los navegadores. Puede seguir uno de estos procedimientos:
• Ajustar instantáneamente el tamaño deseado para una ventana de documento y comprobar si caben los elementos
en la página.
Page 25

USO DE DREAMWEAVER CS4
Espacio de trabajo
• Utilizar una imagen de rastreo como fondo de la página para ayudarle a copiar un diseño creado en una aplicación
de edición de ilustraciones o imágenes como Adobe® Photoshop® o Adobe® Fireworks®.
• Utilizar las reglas y guías para proporcionar una pista visual que permita colocar y cambiar el tamaño de los
elementos de página con precisión.
• Utilizar la cuadrícula para lograr una mayor precisión en la colocación y ajuste del tamaño de elementos con
posición absoluta (elementos PA).
Las marcas de cuadrícula de la página le ayudan a alinear los elementos PA y, cuando está activada la función de
ajuste, permiten ajustar automáticamente los elementos PA con el punto más próximo de la cuadrícula al moverlas
o ajustar su tamaño. (Los demás objetos, como las imágenes y los párrafos, no se ajustan a la cuadrícula.) El ajuste
funciona independientemente de que la cuadrícula esté visible.
Véase también
“Utilización de ayudas visuales al diseñar” en la página 187
Usuarios de GoLive
Si ha utilizado GoLive y desea cambiar a Dreamweaver, quizá desee consultar una introducción en línea al espacio y
flujo de trabajo de Dreamweaver, así como comentarios sobre formas de migrar su sitio a Dreamweaver. Para más
información, consulte http://www.adobe.com/go/learn_dw_golive_es.
19
Véase también
Tutorial sobre Dreamweaver para usuarios de GoLive
Utilización de la ventana de documento
Cambio de vista en la ventana de documento
La ventana de documento permite visualizar documentos en la vista Código, la vista Código dividida, la vista Diseño,
las vistas Código y Diseño (vista Dividida) o en la Vista en vivo. También puede optar por visualizar la vista de código
dividida o las vistas Código y Diseño horizontal o verticalmente. (La visualización predeterminada es la horizontal.)
Cambio a la vista Código
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Código.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Código .
Cambio a la vista de código dividida
La vista de código dividida divide el documento en dos para que pueda trabajar en dos secciones del código a la vez.
❖ Seleccione Ver > Dividir código.
Nota: Si cambia el tamaño de la ventana de documento o de la ventana de la aplicación, o bien cambia el diseño del
espacio de trabajo, Dreamweaver mantendrá la relación de división para que las dos vistas estén siempre visibles.
Page 26

USO DE DREAMWEAVER CS4
Espacio de trabajo
Cambio a la vista Diseño
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Diseño .
Visualización de las vistas Código y Diseño
❖ Siga uno de estos procedimientos:
• Seleccione Ver > Código y diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vistas de Código y Diseño .
De manera predeterminada, las vista Código aparece en la parte superior de la ventana de documento y la vista Diseño,
en la parte inferior. Para mostrar la vista Diseño en la parte superior, seleccione Ver > Vista de diseño encima.
Nota: Si cambia el tamaño de la ventana de documento o de la ventana de la aplicación, o bien cambia el diseño del
espacio de trabajo, Dreamweaver mantendrá la relación de división para que las dos vistas estén siempre visibles.
Cambio de la vista Código a la vista Diseño y viceversa
❖ Presione Control+comilla invertida (`).
Si aparecen ambas vistas en la ventana de documento, este método abreviado de teclado permite pasar de una vista a otra.
20
División vertical de las vistas
Esta opción sólo está disponible para la vista de código dividida y para las vistas Código y Diseño (vista dividida). Está
desactivada para la vista Código y para la vista Diseño.
1 Asegúrese de que se encuentra en la vista de código dividida (Ver > Dividir código) o en las vistas Código y Diseño
(Ver > Código y Diseño).
2 Seleccione Ver > Dividir verticalmente.
Si se encuentra en las vistas Código y Diseño, podrá optar por visualizar la vista Diseño a la izquierda (Ver > Vista
Diseño a la izquierda).
Nota: Si cambia el tamaño de la ventana de documento o de la ventana de la aplicación, o bien cambia el diseño del
espacio de trabajo, Dreamweaver mantendrá la relación de división para que las dos vistas estén siempre visibles.
Véase también
“Introducción a la ventana de documento” en la página 10
“Vista previa de páginas en la Vista en vivo” en la página 306
Ventanas de documento en cascada o en mosaico
Si tiene varios documentos abiertos a la vez, puede organizarlos en cascada o en mosaico.
Véase también
“Gestión de ventanas y paneles” en la página 25
“Visualización de documentos en fichas (Dreamweaver Macintosh)” en la página 31
Page 27

USO DE DREAMWEAVER CS4
Espacio de trabajo
Ventanas de documento en cascada
❖ Seleccione Ventana > Cascada.
Ventanas de documento en mosaico
• (Windows) Seleccione Ventana > Mosaico horizontal o Ventana > Mosaico vertical.
• (Macintosh) Seleccione Ventana > Mosaico.
Cambio del tamaño de la ventana de documento
La barra de estado muestra las dimensiones actuales de la ventana de documento (en píxeles). Para diseñar una
página cuyo mejor aspecto se logra con un tamaño específico, puede ajustar la ventana de documento con cualquiera
de los tamaños predeterminados, editar dichos tamaños o crear otros nuevos.
Establecimiento de un tamaño predeterminado para la ventana de documento
❖ Elija uno de los tamaños del menú emergente Tamaño de ventana situado en la parte inferior de la ventana de
documento.
Nota: (Sólo Windows) Los documentos contenidos en la ventana de documento se maximizan de manera
predeterminada y no es posible cambiar el tamaño de un documento maximizado. Para que el documento no esté
maximizado, haga clic en el botón de anulación de la maximización , situado en la esquina superior derecha del
documento.
21
El tamaño de la ventana indicado corresponde a las dimensiones internas de la ventana del navegador, sin bordes. El
tamaño del monitor figura entre paréntesis. Por ejemplo, la opción “536 x 196 (640 x 480, Predeterminado)” es el
tamaño de ventana que se debe utilizar si los visitantes van a hacer uso de Microsoft Internet Explorer o Netscape
Navigator en su configuración predeterminada con un monitor de 640 x 480.
Si no desea asignar un tamaño tan preciso, utilice los métodos estándar de su sistema operativo, como arrastrar la
esquina inferior derecha de una ventana.
Modificación de los valores que aparecen en el menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en cualquiera de los valores de ancho o altura de la lista de tamaños de ventana y escriba un valor nuevo.
Para hacer que la ventana de documento se ajuste sólo a un ancho específico (sin modificar la altura), seleccione un
valor de altura y elimínelo.
3 Haga clic en el cuadro Descripción para introducir texto descriptivo sobre un tamaño específico.
Adición de un valor al menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
Page 28

USO DE DREAMWEAVER CS4
Espacio de trabajo
2 Haga clic en el espacio en blanco situado debajo del último valor de la columna Ancho.
3 Introduzca valores en Ancho y Altura.
Para establecer sólo el Ancho o la Altura, sencillamente deje un campo vacío.
4 Haga clic en el campo Descripción para introducir el texto descriptivo sobre el tamaño añadido.
Por ejemplo, puede escribir SVGA o PC estándar junto a la entrada correspondiente a un monitor de 800 x 600
píxeles, y Mac 17 pulg. junto a la entrada correspondiente a un monitor de 832 x 624 píxeles. La mayoría de los
monitores se pueden ajustar a varias dimensiones de píxeles.
Definición del tamaño de ventana y la velocidad de conexión
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Barra de estado en la lista Categoría de la izquierda.
3 Defina cualquiera de las opciones siguientes:
Tamaños de ventana Permite personalizar los tamaños de las ventanas que aparecen en el menú emergente de la barra
de estado.
Velocidad de conexión Determina la velocidad de conexión (en kilobits por segundo) empleada para calcular el
tamaño de descarga. El tamaño de descarga de la página se muestra en la barra de estado. Cuando hay una imagen
seleccionada en la ventana de documento, aparece su tamaño de descarga en el inspector de propiedades.
22
Véase también
“Introducción a la barra de estado” en la página 12
“Cambio del tamaño de la ventana de documento” en la página 21
Informes en Dreamweaver
Dreamweaver permite ejecutar informes para buscar contenido, solucionar problemas o probar el contenido. Puede
generar los siguientes tipos de informes:
Buscar Permite buscar etiquetas, atributos y texto específico en las etiquetas.
Referencia Le permite buscar información de referencia que puede resultar útil.
Validación Permite comprobar si existen errores de código o de sintaxis.
Compatibilidad con navegadores Permite probar el código HTML en los documentos para comprobar si hay alguna
etiqueta o atributo que sean incompatibles con los navegadores de destino.
Verificador de vínculos Permite encontrar y arreglar vínculos rotos, externos y huérfanos.
Informes de sitios Permite mejorar el flujo de trabajo y probar los atributos HTML del sitio. Los informes de flujo de
trabajo incluyen información sobre protección, sobre documentos modificados recientemente y sobre Design Notes;
los informes HTML incluyen etiquetas de fuentes anidadas combinables, la opción de accesibilidad, texto alternativo
que falta, etiquetas anidadas repetidas, etiquetas vacías eliminables y documentos sin título.
Registro FTP Permite ver toda la actividad de transferencia de archivos mediante FTP.
Depuración del servidor Le permite ver información para depurar una aplicación de Adobe® ColdFusion®.
Page 29

USO DE DREAMWEAVER CS4
Espacio de trabajo
Véase también
“Búsqueda de etiquetas, atributos o texto en el código” en la página 337
“Utilización del material de consulta para lenguajes” en la página 338
“Comprobación del sitio” en la página 120
“Validación de etiquetas” en la página 343
“Comprobación de la compatibilidad con los navegadores” en la página 343
“Localización de vínculos rotos, externos y huérfanos” en la página 303
“Colocación de archivos en un servidor remoto” en la página 91
“Obtención de archivos de un servidor remoto” en la página 90
“Utilización del depurador de ColdFusion (sólo Windows)” en la página 344
Uso de barras de herramientas, inspectores y menús contextuales
23
Visualización de barras de herramientas
Utilice las barras de herramientas Documento y Estándar para realizar operaciones relacionadas con documentos y de
edición estándar, la barra de herramientas Codificación para insertar código rápidamente y la barra de herramientas
Representación de estilos para mostrar la página tal y como aparecería en diferentes tipos de soportes. Si lo desea,
puede seleccionar la opción de mostrar u ocultar las barras de herramientas.
• Seleccione Ver > Barras de herramientas y, después, seleccione la barra de herramientas que desee.
• Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) en cualquiera de las barras de herramientas en el menú contextual.
Nota: Para mostrar u ocultar la barra de herramientas Codificación en el inspector de código (Ventana > Inspector de
código), debe seleccionar la barra de herramientas Codificación del menú emergente Ver opciones situado en la parte
superior del inspector.
Véase también
“Introducción a la barra de herramientas Documento” en la página 11
“Introducción a la barra de herramientas Estándar” en la página 12
“Introducción a la barra de herramientas Codificación” en la página 14
“Introducción a la barra de herramientas Representación de estilos” en la página 14
Utilización del inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más comunes del elemento de página
seleccionado, como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en función del
elemento o elementos seleccionados.
Page 30

USO DE DREAMWEAVER CS4
Espacio de trabajo
Para acceder a la ayuda correspondiente a un inspector de propiedades determinado, haga clic en el botón ayuda de la
esquina superior derecha del inspector de propiedades o seleccione Ayuda del menú Opciones de un inspector de
propiedades.
Nota: Utilice el inspector de etiquetas para ver y editar todos los atributos asociados con una propiedad de etiqueta
determinada.
Véase también
“Descripción general del inspector de propiedades” en la página 15
“Configuración de las propiedades de texto en el inspector de propiedades” en la página 243
“Acoplamiento y desacoplamiento de paneles” en la página 26
“Cambio de atributos con el inspector de etiquetas” en la página 346
Visualización y ocultación del inspector de propiedades
❖ Seleccione Ventana > Propiedades.
Ampliación o contracción del inspector de propiedades
❖ Haga clic en la flecha de ampliación, situada en la esquina inferior derecha del inspector de propiedades.
24
Visualización y cambio de las propiedades de un elemento de página
1 Seleccione el elemento de página en la ventana de documento.
Es posible que tenga que ampliar el inspector de propiedades para ver todas las propiedades del elemento seleccionado.
2 Cambie las propiedades que desee en el inspector de propiedades.
Nota: Para información sobre propiedades específicas, seleccione un elemento en la ventana de documento y, a
continuación, haga clic en el icono de ayuda, situado en la esquina superior derecha del inspector de propiedades.
3 Si los cambios realizados no se aplican inmediatamente en la ventana de documento, aplíquelos mediante uno de
estos procedimientos:
• Haga clic fuera de los campos de texto de edición de propiedades.
• Presione Intro (Windows) o Retorno (Macintosh).
• Presione el tabulador para cambiar a otra propiedad.
Utilización de menús contextuales
Los menús contextuales proporcionan acceso rápido a los comandos y las propiedades más útiles relacionados con la
ventana o el objeto con el que esté trabajando. En los menús contextuales sólo aparecen los comandos pertinentes para
la selección actual.
1 Haga clic con el botón derecho del ratón (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en
el objeto o ventana.
Page 31

2 Seleccione un comando en el menú contextual.
USO DE DREAMWEAVER CS4
Espacio de trabajo
25
Personalización del espacio de trabajo de CS4
Gestión de ventanas y paneles
Puede crear un espacio de trabajo personalizado moviendo y manipulando los paneles y las ventanas Documento.
También puede guardar espacios de trabajo y pasar de uno a otro.
Nota: Photoshop es la aplicación utilizada en los siguientes ejemplos. No obstante, el espacio de trabajo se comporta igual
en todos los productos.
A
B
C
La zona de colocación azul estrecha indica que el panel Color se acoplará por sí mismo encima del grupo de paneles Capas.
A. Barra de título B. Ficha C. Zona de colocación
Page 32

USO DE DREAMWEAVER CS4
Espacio de trabajo
En Photoshop, puede cambiar el tamaño de fuente del texto del panel Control, de los otros paneles y de la información
de herramientas. Elija un tamaño en el menú Tamaño de fuente de IU en las preferencias de interfaz.
Gestión de ventanas Documento
Si abre más de un archivo, aparecen ventanas Documento en forma de fichas.
• Si desea cambiar el orden de las fichas de ventanas Documento, arrastre la ficha correspondiente a otra ubicación
dentro del grupo.
• Si desea desacoplar una ventana Documento de un grupo de ventanas, arrastre la ficha correspondiente fuera del
grupo.
• Si desea acoplar una ventana Documento a otro grupo de ventanas Documento, arrastre la ventana hasta dicho
grupo.
Nota: Dreamweaver no permite acoplar ni desacoplar ventanas Documento. Use el botón Minimizar de la ventana
Documento para trabajar con ventanas flotantes.
• Para crear grupos de documentos apilados o en mosaico, arrastre la ventana a una de las zonas de colocación de los
bordes superior, inferior o laterales de otra ventana. También puede seleccionar una composición para el grupo con
el botón pertinente de la barra de la aplicación.
Nota: algunos productos no admiten esta función. Sin embargo, suelen disponer de comandos Mosaico y Cascada en
el menú Ventana para ordenar los documentos.
26
• Para cambiar a otro documento del grupo ordenado en fichas al arrastrar una selección, arrastre ésta por encima
de su pestaña durante unos instantes.
Nota: algunos productos no admiten esta función.
Acoplamiento y desacoplamiento de paneles
Un conjunto acoplado es un conjunto de paneles o grupos de paneles que se muestran juntos, generalmente en una
orientación vertical. Los paneles se acoplan y desacoplan moviéndolos dentro y fuera de un conjunto acoplado.
Nota: acoplar no es lo mismo que apilar. Una pila es una colección de grupos de paneles o paneles flotantes, unidos de
arriba abajo.
• Para acoplar un panel, arrástrelo por su ficha al conjunto apilado, a la parte superior, a la parte inferior o entre otros
paneles.
• Para acoplar un grupo de paneles, arrástrelo por su barra de título (la barra vacía sólida que se encuentra encima
de las fichas) al conjunto acoplado.
• Para quitar un panel o grupo de paneles, arrástrelo fuera del conjunto acoplado por su ficha o barra de título. Puede
arrastrarlo a otro conjunto acoplado o hacer que flote con libertad.
Page 33

Panel del navegador arrastrado a un nuevo conjunto acoplado, indicado por un resaltado vertical azul
USO DE DREAMWEAVER CS4
Espacio de trabajo
27
Panel del navegador ahora en su propio conjunto acoplado
Es posible evitar que los paneles rellenen todo el espacio de un conjunto acoplado. Para hacerlo, arrastre el borde
inferior del conjunto hacia arriba de manera que ya no llegue al borde del espacio de trabajo.
Movimiento de paneles
Conforme mueve paneles, verá zonas de colocación resaltadas en azul, áreas en las que puede mover el panel. Por
ejemplo, puede mover un panel hacia arriba o hacia abajo en un conjunto acoplado arrastrándolo a la zona de
colocación azul estrecha encima o debajo de otro panel. Si arrastra a un área que no es una zona de colocación, el panel
flota con libertad en el espacio de trabajo.
• Para mover un panel, arrástrelo por su ficha.
• Para mover un grupo de paneles o una pila de paneles flotantes, arrastre la barra de título.
Pulse Ctrl (Windows) o Comando (Mac OS) mientras mueve un panel para evitar que se acople. Pulse Esc mientras
mueve el panel para cancelar la operación.
Nota: el conjunto acoplado es fijo, por lo que no se puede mover. No obstante, puede crear pilas o grupos de paneles si
desea moverlos.
Adición y eliminación de paneles
Si quita todos los paneles de un conjunto acoplado, éste desaparece. Para crear un conjunto acoplado, mueva paneles
hacia el borde derecho del espacio de trabajo hasta que aparezca una zona donde soltarlos.
• Para quitar un panel, haga clic con el botón derecho (Windows) o pulse Control y haga clic (Mac OS) en su ficha y
elija Cerrar o bien deselecciónelo en el menú Ventana.
Page 34

USO DE DREAMWEAVER CS4
Espacio de trabajo
• Para añadir un panel, selecciónelo en el menú Ventana y acóplelo donde desee.
Manipulación de grupos de paneles
• Para mover un panel a un grupo, arrastre la ficha del panel a la zona de colocación resaltada en el grupo.
Adición de un panel a un grupo de paneles
• Para reorganizar los paneles de un grupo, arrastre la ficha de un panel a una nueva ubicación del grupo.
• Para quitar un panel de un grupo de manera que flote con libertad, arrastre el panel por su ficha fuera del grupo.
• Para mover un grupo, arrastre su barra de título (encima de las fichas).
Apilado de paneles flotantes
Cuando arrastra un panel fuera de su conjunto apilado pero no a una zona de colocación, el panel flota con libertad.
Los paneles flotantes se pueden situar en cualquier lugar del espacio de trabajo. Puede apilar paneles flotantes o grupos
de paneles de manera que se muevan como una unidad cuando arrastra la barra de título que se encuentra más arriba.
(Los paneles que forman parte de un conjunto acoplado no se pueden apilar ni mover como una unidad de esta
manera).
28
Paneles apilados flotantes de libre movimiento
• Para apilar paneles flotantes, arrastre un panel por su ficha a la zona de colocación en la parte inferior de otro panel.
• Para cambiar el orden de apilado, arrastre un panel arriba o abajo por su ficha.
Nota: asegúrese de soltar la ficha encima de la zona de colocación estrecha entre los paneles, en lugar de en la zona de
colocación ancha en una barra de título.
• Para quitar un panel o un grupo de paneles de la pila, de manera que flote por sí mismo, arrástrelo fuera de su ficha
o barra de título.
Cambio del tamaño de los paneles
• Para minimizar o maximizar un panel, un grupo de paneles o una pila de paneles, haga doble clic en una ficha.
También puede hacer clic una sola vez en el área de las fichas (el espacio vacío que hay junto a ellas).
• Para cambiar el tamaño de un panel, arrastre cualquiera de sus lados. A algunos paneles, como el panel de color en
Photoshop, no se les puede cambiar el tamaño arrastrándolos.
Manipulación de paneles contraídos a iconos
Puede contraer los paneles a iconos para reducir la acumulación de elementos en el espacio de trabajo. En algunos
casos, los paneles se contraen a iconos en el espacio de trabajo por defecto.
Page 35

Paneles contraídos a iconos
USO DE DREAMWEAVER CS4
Espacio de trabajo
29
Paneles expandidos desde iconos
• Para contraer o expandir todos los iconos de paneles en un conjunto acoplado, haga clic en la doble flecha de la
parte superior del conjunto acoplado.
• Para expandir un icono de panel único, haga clic en él.
• Para cambiar el tamaño de los iconos de paneles a fin de ver sólo los iconos (pero no las etiquetas), ajuste el ancho
del conjunto acoplado hasta que desaparezca el texto. Para volver a ver el texto de los iconos, aumente el ancho del
conjunto acoplado.
• Para contraer un panel de vuelta a su icono, haga clic en su ficha, en su icono o en la doble flecha de la barra de título
del panel.
En algunos productos, si selecciona la contracción automática de iconos de paneles en las preferencias de interfaz
o de opciones de interfaz de usuario, el icono de panel expandido se contrae automáticamente cuando haga clic
lejos de él.
• Para añadir un panel o un grupo de paneles flotantes a un conjunto acoplado de iconos, arrástrelo por su ficha o
barra de título. (Los paneles se contraen automáticamente a iconos cuando se añaden a un conjunto acoplado de
iconos).
• Para mover un icono de panel (o un grupo de iconos de paneles), basta con arrastrarlo. Puede arrastrar los iconos
de panel hacia arriba y hacia abajo en el conjunto acoplado, hacia otros conjuntos acoplados (donde aparecen en el
estilo de panel de dicho conjunto acoplado) o hacia afuera del conjunto acoplado (donde aparecen como paneles
flotantes expandidos).
Restauración del espacio de trabajo por defecto
• Seleccione el espacio de trabajo por defecto en el conmutador de espacios de trabajo de la barra de la aplicación.
• (Photoshop) Seleccione Ventana > Espacio de trabajo > Espacio de trabajo por defecto.
• (InDesign e InCopy) Elija Ventana > Espacio de trabajo > Restaurar [nombre de espacio de trabajo].
Page 36

USO DE DREAMWEAVER CS4
Espacio de trabajo
Guardado de espacios de trabajo y paso de uno a otro
Al guardar la posición y el tamaño actuales de los paneles como un espacio de trabajo con nombre, puede restaurar
dicho espacio de trabajo incluso aunque mueva o cierre un panel. Los nombres de los espacios de trabajo guardados
aparecen en el conmutador de espacios de trabajo de la barra de la aplicación.
En Photoshop, el espacio de trabajo guardado puede incluir un conjunto de menús y un conjunto de métodos
abreviados específicos.
Guardado de un espacio de trabajo personalizado
1 Con el espacio de trabajo en la configuración que desea guardar, siga uno de estos procedimientos:
• (Photoshop, Illustrator) Elija Ventana > Espacio de trabajo > Guardar espacio de trabajo.
• (InDesign, InCopy) Elija Ventana > Espacio de trabajo > Nuevo espacio de trabajo.
• (Dreamweaver) Elija Ventana > Diseño del espacio de trabajo > Nuevo espacio de trabajo.
• (Flash) Elija Nuevo espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
• (Fireworks) Elija Guardar actual en el conmutador de espacios de trabajo de la barra de la aplicación.
2 Escriba un nombre para el espacio de trabajo.
3 (Photoshop, InDesign) En Capturar, seleccione una o varias de las siguientes opciones:
Ubicaciones de panel Guarda las ubicaciones de los paneles actuales.
30
Métodos abreviados de teclado Guarda el conjunto actual de métodos abreviados de teclado (sólo Photoshop).
Menús Guarda el conjunto actual de menús.
4 Haga clic en Aceptar o Guardar.
Visualización de espacios de trabajo y paso de uno a otro
❖ Seleccione un espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
En Photoshop, puede asignar métodos abreviados de teclado a cada espacio de trabajo para navegar rápidamente por
ellos.
Eliminación de un espacio de trabajo personalizado
• Seleccione Administrar espacios de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación,
seleccione el espacio de trabajo y, a continuación, haga clic en Eliminar. (La opción no está disponible en
Fireworks).
• (Photoshop, InDesign, InCopy) Seleccione Eliminar espacio de trabajo en el conmutador de espacios de trabajo.
• (Illustrator) Elija Ventana > Espacio de trabajo > Gestionar espacios de trabajo, seleccione el espacio de trabajo y,
a continuación, haga clic en el icono Eliminar.
• (InDesign) Elija Ventana > Espacio de trabajo > Eliminar espacio de trabajo, seleccione el espacio de trabajo y, a
continuación, haga clic en Eliminar.
(Photoshop) Inicio de la aplicación con los paneles de la última operación o con los paneles predeterminados
Al iniciar Photoshop, los paneles pueden aparecen en sus ubicaciones predeterminadas originales o aparecer según las
utilizó por última vez.
Page 37

USO DE DREAMWEAVER CS4
Espacio de trabajo
En las preferencias de interfaz:
• Para visualizar los paneles en sus últimas ubicaciones al iniciar, seleccione Recordar ubicaciones de paneles.
• Para mostrar los paneles en sus ubicaciones predeterminadas al iniciar, deseleccione Recordar ubicaciones de
paneles.
Visualización de documentos en fichas (Dreamweaver Macintosh)
Puede ver varios documentos en una sola ventana de documento mediante las fichas que identifican a cada uno de
ellos. También puede mostrarlos como parte de un espacio de trabajo flotante en el que cada documento aparece en
su propia ventana.
Apertura de un documento que se encuentra en una ficha en una ventana independiente
❖ Haga clic en la ficha mientras presiona la tecla Control y seleccione Mover a nueva ventana en el menú contextual.
Combinación de documentos independientes en ventanas con fichas
❖ Seleccione Ventana > Combinar como fichas.
Cambio de la configuración predeterminada de documento en ficha
1 Seleccione Dreamweaver > Preferencias y, posteriormente, seleccione la categoría General.
2 Seleccione o anule la selección de Abrir documentos en fichas y haga clic en Aceptar.
31
Dreamweaver no modifica la visualización de documentos abiertos al cambiar las preferencias. No obstante, los
documentos que se abran después de seleccionar una nueva preferencia se mostrarán conforme a la preferencia
seleccionada.
Activación de iconos en color
De manera predeterminada, Dreamweaver CS4 y versiones posteriores utilizan iconos en blanco y negro que
adquieren color al pasar el ratón por encima de ellos. Puede hacer que los iconos se muestren en color
permanentemente, de manera que no sea necesario pasar el ratón por encima de ellos.
❖ Siga uno de estos procedimientos:
• Elija Ver > Iconos de colores.
• Cambie al espacio de trabajo Clásico o de Programador.
Para volver a desactivar los iconos de colores, seleccione Iconos de colores en el menú Ver o cambie a otro espacio de
trabajo.
Véase también
“Visualización de espacios de trabajo y paso de uno a otro” en la página 30
Ocultación y visualización de la pantalla de bienvenida de Dreamweaver
La pantalla de bienvenida aparece al iniciar Dreamweaver y siempre que no se tiene abierto ningún documento. Puede
optar por ocultar la pantalla de bienvenida y volver a mostrarla posteriormente. Cuando la pantalla de bienvenida está
oculta y no hay documentos abiertos, la ventana de documento está en blanco.
Page 38

USO DE DREAMWEAVER CS4
Espacio de trabajo
Ocultación de la ventana de bienvenida
❖ Seleccione en la página de inicio la opción No volver a mostrar en la pantalla de bienvenida.
Visualización de la ventana de bienvenida
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En la categoría General, seleccione la opción Mostrar pantalla de bienvenida.
Personalización de Dreamweaver en sistemas multiusuario
Puede personalizar Dreamweaver para que se ajuste a sus necesidades, incluso en un sistema operativo multiusuario
como Windows XP o Mac OS X.
Dreamweaver impide que la configuración personalizada de un usuario afecte a la configuración personalizada de otro
usuario. Para lograr este objetivo, la primera vez que ejecute Dreamweaver en uno de los sistemas operativos
multiusuario que reconoce, la aplicación creará copias de diversos archivos de configuración. Estos archivos de
configuración se almacenan en una carpeta de su propiedad.
Por ejemplo, en Windows XP, se almacenan en la carpeta C:\Documents and Settings\nombre de usuario\Application
Data\Adobe\Dreamweaver\es_ES\Configuration, que está oculta de manera predeterminada. Para mostrar archivos y
carpetas ocultos, seleccione Herramientas > Opciones de carpeta en el Explorador de Windows, haga clic en la ficha
Ver y seleccione la opción Mostrar todos los archivos y carpetas ocultos.
32
En Windows Vista, se almacenan en la carpeta C:\Users\nombre de usuario\AppData\Roaming\Adobe\Dreamweaver
\es_ES\Configuration, que está oculta de manera predeterminada. Para mostrar archivos y carpetas ocultos, seleccione
Herramientas > Opciones de carpeta en el Explorador de Windows, haga clic en la ficha Ver y seleccione la opción
Mostrar todos los archivos y carpetas ocultos.
En Mac OS X, se almacenan en la carpeta inicial del usuario; concretamente en Users/nombre del
usuario/Library/Application Support/Adobe/Dreamweaver/Configuration.
Si reinstala o actualiza Dreamweaver, Dreamweaver creará automáticamente copias de seguridad de los archivos de
configuración de usuario existentes para que, en el caso de que haya personalizado dichos archivos manualmente,
continúe teniendo acceso a los cambios realizados.
Configuración de preferencias generales para Dreamweaver
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Defina cualquiera de las opciones siguientes:
Abrir documentos en fichas Abre todos los documentos en una sola ventana con fichas que le permiten cambiar de un
documento a otro (sólo Macintosh).
Mostrar pantalla de bienvenida Muestra la pantalla de bienvenida de Dreamweaver cuando se inicia Dreamweaver o
cuando no se tiene abierto ningún documento.
Volver a abrir documentos al iniciar Abre todos los documentos que estaban abiertos en el momento en que se cerró
Dreamweaver. Si esta opción no está seleccionada, Dreamweaver muestra la pantalla de bienvenida o una pantalla en
blanco al iniciarse (en función del valor de Mostrar pantalla de bienvenida).
Advertir al abrir archivos de sólo lectura Avisa cuando se abre un archivo de sólo lectura (bloqueado). Elija entre
desbloquear/proteger el archivo, ver el archivo o cancelar.
Page 39

USO DE DREAMWEAVER CS4
Espacio de trabajo
Activar archivos relacionados Le permite ver los archivos que están conectados al documento actual (por ejemplo,
archivos CSS o JavaScript). Dreamweaver muestra un botón por cada archivo relacionado en la parte superior del
documento y abre el archivo cuando se hace clic en el botón.
Actualizar vínculos al mover archivos Determina qué sucede al mover, cambiar el nombre o eliminar un documento
del sitio. Establezca esta preferencia para actualizar siempre los vínculos de manera automática, para no actualizarlos
nunca o para que se muestre un mensaje que pregunte si desea actualizarlos. (Consulte “Actualización automática de
vínculos” en la página 295.)
Mostrar diálogo al insertar objetos Determina si Dreamweaver solicita la introducción de información adicional al
insertar imágenes, tablas, películas de Shockwave y otros objetos utilizando el panel Insertar o el menú Insertar. Si esta
opción está desactivada, no aparecerá el cuadro de diálogo y deberá emplear el inspector de propiedades para
especificar el archivo de origen para imágenes, el número de filas de una tabla, etc. Para imágenes de sustitución y
HTML de Fireworks, siempre aparece un cuadro de diálogo cuando inserta el objeto, independientemente de la
configuración de esta opción. (Para anular temporalmente esta configuración, haga clic mientras presiona la tecla
Control (Windows) o mientras presiona la tecla Comando (Macintosh) durante la creación e inserción de objetos.)
Permitir entrada en línea de doble byte Permite introducir texto de doble byte directamente en la ventana de
documento si utiliza un kit de lenguaje o entorno de desarrollo que facilite texto de doble byte (como los caracteres
japoneses). Cuando esta opción está desactivada, aparece una ventana para introducir y convertir texto de doble byte.
El texto aparecerá en la ventana de documento cuando sea aceptado.
33
Cambiar párrafo sencillo tras el encabezado Especifica que al presionar Intro (Windows) o Retorno (Macintosh) al
final de un párrafo de encabezado en la vista Diseño, se cree un nuevo párrafo con la etiqueta
encabezado es el que cuenta con una etiqueta de encabezado, como
h1 o h2.) Si se desactiva esta opción, al presionar
p. (Un párrafo de
Intro o Retorno al final de un párrafo de encabezado, se crea un nuevo párrafo con la misma etiqueta de encabezado
(lo que permite escribir varios encabezados seguidos y luego volver para especificar los detalles).
Permitir múltiples espacios consecutivos Especifica que al introducir uno o varios espacios en modo Diseño, se creen
espacios indivisibles que aparecen en un navegador como espacios múltiples. (Por ejemplo, puede introducir dos
espacios entre frases, tal y como lo haría con una máquina de escribir.) Esta opción está diseñada principalmente para
gente que está acostumbrada a teclear en un procesador de textos. Si está desactivada, varios espacios se consideran un
espacio único (puesto que así lo hacen los navegadores).
Utilizar <strong> y <em> en lugar de <b> y <i> Especifica que Dreamweaver debe aplicar la etiqueta strong cuando
realice una acción que aplicaría normalmente la etiqueta
que aplicaría normalmente la etiqueta
i. Estas acciones incluyen hacer clic en los botones Negrita o Cursiva en el
b, y que debe aplicar la etiqueta em cuando realiza una acción
inspector de propiedades de texto en modo HTML y elegir Formato > Estilo > Negrita o Formato > Estilo > Cursiva.
Para utilizar las etiquetas
Nota: El World Wide Web Consortium desaconseja el uso de las etiquetas
más información semántica que las etiquetas
Advertir al colocar regiones editables entre etiquetas <p> o <h1> - <h6> Especifica si debe mostrarse un mensaje de
b y i en sus documentos, desactive esta opción.
b e i; las etiquetas strong y em proporcionan
b e i.
advertencia al guardar una plantilla de Dreamweaver que tiene una región editable dentro de una etiqueta de párrafo
o encabezado. El mensaje indica que los usuarios no podrán crear más párrafos en la región. Está activada de manera
predeterminada.
Centrar Especifica si los elementos deben centrarse con divalign="center" o la etiqueta center al hacer clic en el
botón Alinear al centro del inspector de propiedades.
Nota: Oficialmente, a partir de la especificación HTML 4.01 ya no se utiliza ninguno de estos métodos para centrar; para
poder centrar texto, deberá utilizar los estilos CSS. A partir de la especificación XHTML 1.0 de transición, ambos métodos
son todavía válidos técnicamente, pero ya no lo son en la especificación XHTML 1.0 estricta.
Page 40

USO DE DREAMWEAVER CS4
Espacio de trabajo
Número máximo de pasos de Historial Determina el número de pasos que el panel Historial mantiene y muestra. (El
valor predeterminado suele ser válido para la mayoría de los usuarios.) Si supera el número máximo de pasos definido
para el panel Historial, se eliminarán los pasos más antiguos.
Para más información, consulte “Automatización de tareas” en la página 281.
Diccionario ortográfico Muestra los diccionarios ortográficos disponibles. Si un diccionario contiene múltiples
variantes o convenciones ortográficas (por ejemplo, español de México o español de Colombia), dichas variantes se
enumerarán por separado en el menú emergente Diccionario ortográfico.
Véase también
“Introducción al diseño del espacio de trabajo” en la página 7
“Actualización automática de vínculos” en la página 295
Configuración de las preferencias de fuentes para documentos de Dreamweaver
La codificación de un documento determina el aspecto que tendrá en un navegador. Las preferencias de fuentes de
Dreamweaver le permiten ver una codificación determinada con la fuente y en el tamaño que prefiera. No obstante,
las fuentes que seleccione en la categoría Fuentes del cuadro de diálogo Preferencias sólo afectarán a la forma en que
aparecen las fuentes en Dreamweaver, no a la forma en que se muestra el documento en el navegador de un visitante.
Para cambiar la forma en que se muestran las fuentes en un navegador, deberá cambiar el texto mediante el inspector
de propiedades o aplicando una regla CSS.
34
Para información sobre la configuración de codificaciones predeterminadas para nuevos documentos, consulte
“Cómo crear y abrir documentos” en la página 68.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Fuentes en la lista Categoría de la izquierda.
3 Seleccione un tipo de codificación (por ejemplo, Europeo occidental o Japonés) en la lista de configuración de
fuentes.
Nota: Para mostrar un idioma asiático, deberá utilizar un sistema operativo que admita fuentes de doble byte.
4 Seleccione una fuente y un tamaño para cada categoría de la codificación seleccionada.
Nota: Para que una fuente aparezca en los menús emergentes de fuentes, ésta deberá estar instalada en el equipo. Por
ejemplo, para ver texto en japonés deberá contar con una fuente japonesa instalada.
Fuente proporcional La fuente que Dreamweaver utiliza para mostrar texto normal (por ejemplo, texto en párrafos,
encabezados y tablas). El valor predeterminado depende de las fuentes que estén instaladas en el sistema. Para la
mayoría de los sistemas de Estados Unidos, el valor predeterminado es Times New Roman 12 pt. (medio) en Windows
y Times 12 pt. en Mac OS.
Fuente fija La fuente que utiliza Dreamweaver para mostrar texto en etiquetas pre, code y tt. El valor
predeterminado depende de las fuentes que estén instaladas en el sistema. Para la mayoría de los sistemas de Estados
Unidos, el valor predeterminado es Courier New 10 pt. (pequeño) en Windows y Monaco 12 pt. en Mac OS.
Vista de Código La fuente utilizada para todo el texto que aparece en la vista Código del inspector de código. El valor
predeterminado depende de las fuentes que estén instaladas en el sistema.
Véase también
“Aspectos básicos de la codificación del documento” en la página 227
Page 41

USO DE DREAMWEAVER CS4
Espacio de trabajo
Personalización de colores de resaltado de Dreamweaver
Utilice las preferencias Resaltando para personalizar los colores que identifican regiones de plantillas, elementos de
biblioteca, etiquetas de terceros, elementos de diseño y código en Dreamweaver.
Véase también
“Utilización del selector de colores” en la página 231
“Cambio del color de resaltado de las etiquetas div” en la página 184
Cambio del color de resaltado
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Haga clic en el cuadro de color situado junto al objeto al que desea cambiar de color y, a continuación, utilice el
selector de color para seleccionar un nuevo color, o especifique un valor hexadecimal.
Activación o desactivación del resaltado de un objeto
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Active o desactive la opción Mostrar situada junto al objeto para el que desea activar o desactivar el color de
resaltado.
35
Métodos abreviados de teclado
Creación de una hoja de referencia para el grupo de métodos abreviados actual
Una hoja de referencia es un registro del grupo de métodos abreviados actuales. La información se guarda en formato
de tabla HTML. Puede ver la hoja de referencia en un navegador Web o bien imprimirla.
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 Haga clic en el botón Exportar conjunto como HTML (el tercero de los cuatro que aparecen en la parte superiordel
cuadro de diálogo).
3 En el cuadro Guardar que aparece, introduzca el nombre de la hoja de referencia y seleccione la ubicación adecuada
para el archivo.
Personalización de los métodos abreviados de teclado
Utilice el editor de métodos abreviados de teclado para crear sus propias teclas de método abreviado, incluidos los
métodos abreviados de teclado para los fragmentos de código. En el editor de métodos abreviados de teclado también
puede quitar métodos abreviados, editar métodos abreviados existentes y seleccionar un conjunto predefinido de
métodos abreviados.
Véase también
“Utilización de fragmentos de código” en la página 335
Page 42

USO DE DREAMWEAVER CS4
Espacio de trabajo
Creación de un método abreviado de teclado
Cree sus propias teclas de método abreviado, edite métodos abreviados existentes o seleccione un conjunto de métodos
abreviados predeterminado.
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 Defina cualquiera de las siguientes opciones y haga clic en Aceptar:
Conjunto actual Permite elegir un conjunto de métodos abreviados predeterminados que se incluye en Dreamweaver
o cualquiera de los métodos personalizados que haya definido. Los conjuntos predeterminados se encuentran en la
parte superior del menú. Por ejemplo, si conoce los métodos abreviados de HomeSite o BBEdit, puede utilizarlos
eligiendo el conjunto predeterminado correspondiente.
Comandos Permite seleccionar una categoría de comandos para su edición. Por ejemplo, puede editar comandos de
menú, como el comando Abrir, o comandos de edición de código, como Equilibrar llaves.
Para añadir o editar un método abreviado de teclado correspondiente a un fragmento de código, seleccione
Fragmento en el menú emergente Comandos.
Lista de comandos Muestra todos los comandos asociados a la categoría seleccionada en el menú emergente
Comandos, así como los métodos abreviados asignados a cada uno de ellos. La categoría Comandos de menú muestra
esta lista en forma de vista de árbol, en una estructura similar a la de los menús. Las demás categorías muestran los
comandos por nombre (como Salir de la aplicación), en una lista plana.
36
Métodos abreviados Muestra todos los métodos abreviados asignados al comando seleccionado.
Añadir elemento (+) Permite agregar un nuevo método abreviado al comando seleccionado. Haga clic en este botón
para añadir una nueva línea en blanco a los Métodos abreviados. Introduzca una nueva combinación de teclas y haga
clic en Cambiar para añadir un nuevo método abreviado de teclado para este comando. Puede asignar dos métodos
abreviados de teclado distintos para cada comando; si ya hay dos métodos asignados a un comando, el botón Añadir
elemento (+) deja de funcionar.
Quitar elemento (-) Elimina de la lista el método abreviado seleccionado.
Presionar tecla Muestra la combinación de teclas que se introduce cuando se añade o cambia un método abreviado.
Cambiar Añade la combinación de teclas que muestra Presionar tecla o cambia la combinación del método abreviado
seleccionado.
Juego repetido Duplica el conjunto actual Asigne un nombre al nuevo juego; el nombre predeterminado será el
nombre del conjunto actual con la palabra copia.
Cambiar el nombre del juego Cambia el nombre del conjunto actual.
Exportar conjunto como HTML Guarda el conjunto actual en formato de tabla HTML para facilitar su visualización y
su impresión. Puede abrir el archivo HTML en su navegador e imprimir los métodos abreviados para consultarlos más
fácilmente.
Eliminar el juego Elimina un conjunto. (No puede eliminar el juego activo).
Eliminación de un método abreviado de un comando
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista Comandos y luego seleccione un método abreviado.
4 Haga clic en el botón Quitar elemento (-).
Page 43

USO DE DREAMWEAVER CS4
Espacio de trabajo
Adición de un método abreviado a un comando
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista.
Para añadir un método abreviado de teclado correspondiente a un fragmento de código, seleccione Fragmento en el
menú emergente Comandos.
Los métodos abreviados asignados al comando aparecen en los Métodos abreviados.
4 Para añadir un método abreviado, siga uno de estos procedimientos:
• Si hay menos de dos métodos abreviados asignados al comando, haga clic en el botón Añadir elemento (+). Aparece
una nueva línea en blanco en los Métodos abreviados y el cursor se desplaza a Presionar tecla.
• Si ya hay dos métodos abreviados asignados al comando, seleccione uno de ellos (el nuevo método abreviado
sustituirá a este método). A continuación, haga clic en Presionar tecla.
5 Presione una combinación de teclas. La combinación aparece en Presionar tecla.
Nota: Si hay un problema con la combinación de teclas (por ejemplo, si ya está asignada a otro comando), aparecerá un
mensaje explicativo justo debajo de los Métodos abreviados y es posible que no pueda añadir ni editar el método
abreviado.
37
6 Haga clic en Cambiar. La nueva combinación de teclas se asignará al comando.
Edición de un método abreviado existente
1 Seleccione Edición > Métodos abreviados de teclado (Windows) o Dreamweaver > Métodos abreviados de teclado
(Macintosh).
2 En el menú emergente Comandos, seleccione una categoría.
3 Elija un comando de la lista Comandos y luego seleccione un método abreviado que desee cambiar.
4 Haga clic en Presionar tecla e introduzca una nueva combinación de teclas.
5 Haga clic en el botón Cambiar para cambiar el método abreviado.
Nota: Si hay un problema con la combinación de teclas (por ejemplo, si ya está asignada a otro comando), aparecerá un
mensaje explicativo justo debajo del campo Pulse tecla y no podrá añadir ni editar el método abreviado.
Métodos abreviados del teclado y teclados que no son de Estados Unidos
Los métodos abreviados del teclado de Dreamweaver funcionan principalmente en teclados estándar de EE.UU. Es
posible que los teclados de otros países no proporcionen la funcionalidad necesaria para utilizar estos métodos
abreviados. Si su teclado no admite determinados métodos abreviados de Dreamweaver, el programa desactiva su
funcionalidad.
Para personalizar métodos abreviados del teclado que funcionan con teclados que no son estadounidenses, consulte la
sección sobre el cambio de métodos abreviados del teclado en Ampliación de Dreamweaver.
Page 44

USO DE DREAMWEAVER CS4
Espacio de trabajo
Extensiones
Adición y administración de extensiones en Dreamweaver
Las extensiones son funciones nuevas que se pueden añadir fácilmente a Dreamweaver. Se pueden utilizar muchos
tipos de extensiones; por ejemplo, hay extensiones que permiten cambiar el formato de las tablas, conectar con bases
de datos back-end o que ayudan a escribir scripts para navegadores.
Nota: Para instalar extensiones a las que puedan acceder todos los usuarios en un sistema operativo multiusuario, debe
conectarse como Administrador (Windows) o usuario raíz (Mac OS X).
Para obtener las últimas extensiones para Dreamweaver, utilice el sitio Web de Adobe Exchange
www.adobe.com/go/dreamweaver_exchange_es/. Una vez allí, podrá conectar y descargar extensiones (muchas de
ellas gratuitas), incorporarse a grupos de debate, ver calificaciones y comentarios de los usuarios e instalar y utilizar
Extension Manager. Debe instalar Extension Manager para poder instalar extensiones.
Extension Manager es una aplicación independiente que permite instalar y administrar extensiones en aplicaciones de
Adobe. Inicie Extension Manager desde Dreamweaver; para ello, seleccione Comandos > Administrar extensiones.
1 En el sitio Web de Adobe Exchange, haga clic en el vínculo de descarga de una extensión.
Es posible que el navegador le permita elegir entre abrirla e instalarla directamente desde el sitio o guardarla en disco.
38
• Si abre la extensión directamente desde el sitio, Extension Manager controla la instalación de forma automática.
• Si guarda la extensión en el disco, un lugar adecuado para guardar el archivo de paquete de extensión (.mxp o .mxi)
es la carpeta Downloaded Extensions dentro de la carpeta de la aplicación Dreamweaver en su equipo.
2 Haga doble clic en el archivo de paquete de extensión o abra Extension Manager y seleccione Archivo > Instalar
extensión. (Algunas extensiones no están accesibles hasta que se reinicia la aplicación.
Nota: Utilice Extension Manager para eliminar extensiones o para consultar más información sobre la extensión.
Véase también
“Personalización de Dreamweaver en sistemas multiusuario” en la página 32
Page 45

Capítulo 3: Utilización de los sitios de Dreamweaver
Un sitio de Adobe® Dreamweaver® CS4 es el conjunto de archivos y activos del sitio Web. Puede crear páginas Web
en su equipo, cargarlas en un servidor Web y mantener el sitio mediante la transferencia de archivos actualizados una
vez guardados. También puede editar y mantener sitios Web que no se hayan creado con Dreamweaver.
Configuración de un sitio de Dreamweaver
Sitios de Dreamweaver
En Dreamweaver, el término “sitio” se emplea para referirse a una ubicación de almacenamiento local o remota de los
documentos que pertenecen a un sitio Web. Un sitio de Dreamweaver permite organizar y administrar todos los
documentos Web, cargar el sitio en un servidor Web, controlar y mantener vínculos y administrar y compartir
archivos. Para aprovechar al máximo las funciones de Dreamweaver, debe definir un sitio.
39
Nota: Para definir un sitio de Dreamweaver, sólo tiene que configurar una carpeta local. Sin embargo, para transferir
archivos a un servidor Web o desarrollar aplicaciones Web, también debe añadir datos para un sitio remoto y un servidor
de prueba.
Un sitio de Dreamweaver consta de un máximo de tres partes o carpetas, según el entorno de desarrollo y el tipo de
sitio Web que se desarrolle:
Carpeta raíz local Almacena los archivos con los que está trabajando. Dreamweaver se refiere a esta carpeta como el
“sitio local”. Esta carpeta suele encontrarse en el equipo local, pero también se puede encontrar en un servidor de red.
Carpeta remota Almacena los archivos para pruebas, producción, colaboración, etc. Dreamweaver se refiere a esta
carpeta como el “sitio remoto” en el panel Archivos. En general, la carpeta remota suele colocarse en el equipo donde
se ejecuta el servidor Web. La carpeta remota incluye los archivos a los que los usuarios acceden en Internet.
Las carpetas locales y remotas permiten transferir archivos entre el disco duro local y el servidor Web, lo cual facilita
la administración de los archivos en los sitios de Dreamweaver. Se trabaja en archivos en la carpeta local y se publican
en la carpeta remota cuando se desea que otras personas los puedan ver.
Carpeta de servidor de prueba La carpeta en la que Dreamweaver procesa páginas dinámicas.
Para ver un tutorial sobre la definición de un sitio de Dreamweaver, consulte www.adobe.com/go/lrvid4050_dw_es.
Aspectos básicos de la estructura de carpetas locales y remotas
Cuando desee utilizar Dreamweaver para conectar con una carpeta remota, deberá especificar la carpeta remota en la
categoría Datos remotos del cuadro de diálogo Definición del sitio. La carpeta remota que especifique (también
conocida como “directorio del servidor”) deberá corresponder a la carpeta raíz local del sitio de Dreamweaver. (La
carpeta raíz local es la carpeta de nivel superior del sitio de Dreamweaver.) Las carpetas remotas, al igual que las
carpetas locales, pueden tener cualquier nombre, aunque los proveedores de acceso a Internet suelen denominar las
carpetas remotas de nivel superior para cuentas de usuarios individuales public_html, pub_html o algo similar. Si es
usted el responsable de su propio servidor remoto y puede asignar a la carpeta remota el nombre que desee, es
recomendable que asigne el mismo nombre a la carpeta raíz local y la carpeta remota.
Page 46

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
El siguiente ejemplo muestra una carpeta raíz local de ejemplo a la izquierda y una carpeta remota de ejemplo a la
derecha. La carpeta raíz local del equipo local está asignada directamente a la carpeta remota del servidor Web, en lugar
de a una subcarpeta de la carpeta remota o a una carpeta que se encuentre por encima de la carpeta remota en la
estructura de directorios.
40
login directory
(Shouldn’t be remote folder
in this case)
public_html
(Should be
remote folder)
Assets
(Shouldn’t be
remote folder)
HTML
Local folder
(root folder)
Assets
HTML
no
yes
no
Nota: El ejemplo anterior muestra una carpeta raíz local en el equipo local y una carpeta remota de nivel superior en el
servidor Web remoto. Sin embargo, si mantiene varios sitios de Dreamweaver en su equipo local, necesitará el mismo
número de carpetas remotas en el servidor remoto. En este caso, el ejemplo anterior no resultaría aplicable, ya que debería
crear carpetas remotas diferentes dentro de la carpeta public_html y luego las asignarlas a las correspondientes carpetas
raíz locales del equipo local.
Al establecer inicialmente una conexión remota, la carpeta remota del servidor Web suele estar vacía. Posteriormente,
al utilizar Dreamweaver para cargar todos los archivos de la carpeta raíz local, la carpeta remota se llena con todos los
archivos Web. La estructura de directorios de la carpeta remota y la carpeta raíz local siempre debe ser la misma. (Es
decir, siempre debe existir una correspondencia uno a uno entre los archivos y carpetas de la carpeta raíz local y los
archivos y carpetas de la carpeta remota.) Si la estructura de la carpeta remota no coincide con la de la carpeta raíz local,
Dreamweaver cargará los archivos en un lugar incorrecto y los visitantes del sitio no podrán verlos. Además, las rutas
de imágenes y vínculos pueden romperse fácilmente cuando las estructuras de carpetas y archivos no están
sincronizadas.
La carpeta remota deberá haberse creado antes de que Dreamweaver intente conectar con ella. Si no dispone de una
carpeta designada como carpeta remota en el servidor Web, créela o pida al administrador del servidor que la cree.
Utilización del cuadro de diálogo Administrar sitios
Utilice el cuadro de diálogo Administrar sitios para crear un nuevo sitio, editar, duplicar, eliminar un sitio o importar
o exportar la configuración de un sitio.
1 Seleccione Sitio > Administrar sitios y seleccione un sitio de la lista de la izquierda.
2 Haga clic en un botón para seleccionar una de las opciones y haga clic en Listo.
Nuevo Permite crear un sitio nuevo.
Editar Sirve para modificar un sitio existente.
Duplicar Crea una copia del sitio seleccionado. La copia aparece en la ventana de lista de sitios.
Quitar Elimina el sitio seleccionado; no podrá deshacer esta acción.
Exportar Permite exportar la configuración de un sitio como archivo XML (*.ste).
Importar Permite seleccionar un archivo de configuración de un sitio (*.ste).
Page 47

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Véase también
“Importación y exportación de la configuración de un sitio” en la página 51
Configuración y edición de una carpeta raíz local
Después de planificar la estructura del sitio, configure (defina) un sitio en Dreamweaver. También deberá definir un
sitio para editar un sitio Web que no se ha creado en Dreamweaver. Configurar un sitio de Dreamweaver permite
organizar todos los documentos asociados con un sitio Web.
La carpeta raíz local es el directorio de trabajo del sitio de Dreamweaver. Esta carpeta puede encontrarse en el equipo
local o en un servidor de red.
Si desea comenzar a editar archivos en su equipo (sin publicarlos), configure solamente una carpeta local y, más
adelante, añada la información remota y de prueba.
Nota: No necesita especificar una carpeta remota si la carpeta raíz local está en el sistema que ejecuta el servidor Web.
Esto implica que el servidor Web se ejecuta en el equipo local.
1 Seleccione una de las siguientes opciones:
• Para configurar un sitio nuevo, seleccione Sitio > Nuevo sitio.
• Para editar la configuración de un sitio existente en el disco local o un sitio remoto (o una rama de un sitio remoto),
con independencia de si se creó en Dreamweaver o no, elija Sitio > Administrar sitios, seleccione el sitio y haga clic
en Editar.
2 Introduzca la información de configuración en el cuadro de diálogo Definición del sitio:
• Para configurar un sitio utilizando el asistente para la configuración de sitios, haga clic en la ficha Básicas y siga las
instrucciones. Para más información, consulte “Opciones de la ficha Básicas” en la página 62.
• Para configurar directamente las carpetas local, remota y de prueba (para procesar páginas dinámicas), haga clic en
la ficha Avanzadas, seleccione la categoría Datos locales y establezca las opciones. (Recomendado)
41
Nota: Sólo se requieren las dos primeras opciones de la categoría Datos locales de la ficha Avanzadas para configurar un
sitio de trabajo en el equipo.
Nombre del sitio El nombre que aparece en el panel Archivos y en el cuadro de diálogo Administrar sitios; no aparece
en el navegador.
Carpeta raíz local El nombre de la carpeta del disco local en la que se almacenan los archivos del sitio, las plantillas y
los elementos de biblioteca. Cree una carpeta en el disco duro o haga clic en el icono de carpeta para localizar la
carpeta. Cuando Dreamweaver resuelve vínculos relativos a la raíz, toma como referencia esta carpeta.
Carpeta predeterminada de imágenes La ruta de la carpeta en la que se almacenan las imágenes que utiliza en el sitio.
Introduzca la ruta o haga clic en el icono de carpeta para localizar la carpeta.
Vínculos relativos a
Cambia la ruta relativa de los vínculos que cree con otras páginas del sitio. De manera
predeterminada, Dreamweaver crea vínculos mediante rutas relativas a documentos. Seleccione la opción Raíz del sitio
para cambiar la configuración de ruta y asegúrese de que especifica la dirección HTTP en la opción Dirección HTTP.
El cambio de esta configuración no convierte la ruta de vínculos existentes; la configuración sólo será aplicable a los
nuevos vínculos que cree visualmente con Dreamweaver.
El contenido vinculado a la ruta relativa a la raíz del sitio no se muestra en la vista previa de los documentos en un
navegador local, a menos que especifique un servidor de prueba o que active la opción Vista previa utilizando el
archivo temporal en Edición > Preferencias > Vista previa en el navegador. Esto es así porque los navegadores no
reconocen la raíz de los sitios.
Page 48

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Dirección HTTP El URL que utilizará el sitio Web. Esto permite que Dreamweaver verifique los vínculos del sitio que
utilicen URL absolutos o rutas relativas a la raíz del sitio. Dreamweaver también utiliza esta dirección para asegurarse
de que los vínculos relativos a la raíz del sitio funcionan en el servidor remoto, que puede tener una raíz del sitio
diferente. Por ejemplo, si establece un vínculo con un archivo de imagen ubicado en la carpeta C:\Sales\images\
(donde Sales es la carpeta raíz local) y el URL del sitio completo es http://www.mysite.com/SalesApp/ (donde SalesApp
es la carpeta raíz remota), la introducción del URL en el cuadro de texto Dirección HTTP garantizará que la ruta de
acceso a la imagen vinculada en el servidor remoto sea /SalesApp/images/.
Usar verificación de vínculos con distinción entre mayúsculas y minúsculas Comprueba que coincidan las mayúsculas
y minúsculas de los vínculos y los nombres de archivos cuando Dreamweaver comprueba los vínculos. Esta opción
resulta útil en sistemas UNIX en los que los nombres de archivo distinguen entre mayúsculas y minúsculas.
Activar caché Indica si debe crearse un caché local para mejorar la velocidad de las tareas de administración de
vínculos y sitios. Si no selecciona esta opción, Dreamweaver volverá a preguntarle si desea utilizar un caché antes de
crear el sitio. Es recomendable seleccionar esta opción porque el panel Activos (en el grupo de paneles Archivos) sólo
funciona si se ha creado un caché.
3 Haga clic en Aceptar y en Listo para crear el sitio (que se muestra en el panel Archivos).
Véase también
“Acceso a sitios, a un servidor y a unidades locales” en la página 86
42
“Importación y exportación de la configuración de un sitio” en la página 51
“Configuración de la ruta relativa de vínculos nuevos” en la página 292
“Administración de archivos y carpetas” en la página 80
“Configuración del equipo para desarrollo de aplicaciones” en la página 540
Configuración de una carpeta remota
La carpeta remota es el lugar donde se almacenan los archivos para producción, colaboración, implementación u otros
fines. En general, la carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web. Puede establecer
opciones para esta carpeta respondiendo a las preguntas del asistente de la ficha Básicas o haciendo clic en la ficha
Avanzadas para introducir la información directamente.
En el panel Archivos de Dreamweaver, la carpeta remota se denomina sitio remoto. Al configurar una carpeta remota,
debe seleccionar un método de acceso para que Dreamweaver cargue y descargue archivos del servidor Web.
Para ver un tutorial sobre la configuración de un servidor remoto, consulte www.adobe.com/go/vid0162_es.
Nota: Dreamweaver admite conexiones con servidores aptos para IPv6. Entre los tipos de conexión admitidos figuran
FTP, SFTP, WebDav y RDS. Para más información, consulte www.ipv6.org/
Véase también
“Utilización de archivos sin definir ningún sitio” en la página 61
“Obtención de archivos de un servidor remoto” en la página 90
“Utilización de WebDAV para desproteger y proteger archivos” en la página 97
“Acceso a sitios, a un servidor y a unidades locales” en la página 86
“Administración de archivos y carpetas” en la página 80
Definición de un tutorial de carpeta remota
Page 49

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Selección de un método de acceso
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Haga clic en la ficha Avanzadas, seleccione la categoría Datos remotos y seleccione el método de acceso que desea
utilizar para transferir archivos entre las carpetas local y remota:
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuración para obtener acceso a una carpeta de red o si está almacenando archivos o
ejecutando el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta a su servidor Web
a través de RDS. Para este método de acceso, la carpeta remota debe encontrarse en un sistema que disponga de
Adobe® ColdFusion®.
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe.
Este método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client
versión 6.
43
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Nota: Si selecciona WebDAV como método de acceso y utiliza Dreamweaver en un entorno multiusuario, deberá
asegurarse también de que todos los usuarios seleccionen WebDAV como método de acceso. Si algunos usuarios
seleccionan WebDAV y otros seleccionan otros métodos de acceso (FTP, por ejemplo), la función de
desprotección/protección de Dreamweaver no funcionará de la forma esperada, ya que WebDAV utiliza su propio
sistema de bloqueo.
Las opciones restantes del cuadro de diálogo cambian en función del método de acceso seleccionado.
Configuración de las opciones para acceso FTP
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 En el cuadro de diálogo Definición del sitio, seleccione la ficha Avanzadas y haga clic en la categoría Datos remotos.
La ilustración siguiente muestra la categoría Datos remotos con los campos de texto rellenados.
Page 50

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Ficha avanzada del cuadro de diálogo Definición del sitio con la categoría Datos remotos seleccionada.
4 Seleccione FTP en el menú emergente Acceso.
5 Seleccione el cuadro de texto Servidor FTP e introduzca el nombre del servidor FTP donde se cargan los archivos
del sitio Web.
44
El servidor FTP es la dirección de Internet completa de un sistema informático, como ftp.mindspring.com. Introduzca
el nombre de servidor completo sin texto adicional. En particular, no debe añadir un nombre de protocolo delante del
nombre del servidor.
Si no conoce el nombre del servidor FTP, consulte a su proveedor de servicios de Internet.
Nota: El puerto 21 es el puerto predeterminado que se utiliza para las conexiones FTP entrantes. Sin embargo, los
administradores de servidores a veces cambian la configuración del puerto a otra cifra para evitar el acceso no autorizado
al FTP. En tal caso, añada dos puntos y el número de puerto a la entrada del servidor FTP. Por ejemplo, si el puerto es el
29, introduzca ftp.mindspring.com:29.
6 En el cuadro de texto Directorio del servidor, introduzca el directorio (carpeta) del servidor del sitio remoto donde
se almacenan los documentos visibles para los visitantes.
Si no está seguro de lo que debe especificar como directorio de servidor, póngase en contacto con el administrador del
servidor o deje en blanco el cuadro de texto. En algunos servidores, el directorio raíz es el directorio con el que se
conecta en primer lugar a través de FTP. Para averiguar si es así, conecte con el servidor. Si en la Vista remota del
panel Archivos aparece una carpeta con un nombre del tipo public_html, o www, o su nombre de conexión,
probablemente ése sea el directorio que debe introducir en el cuadro de texto Directorio del servidor.
7 En los cuadros de texto Usuario y Contraseña, introduzca el nombre de usuario y la contraseña que se deben utilizar
para conectar al servidor FTP.
8 Haga clic en Prueba para probar el servidor FTP, el directorio del servidor, el nombre de usuario y la contraseña.
Nota: El administrador del sistema de la empresa que aloje el servidor le proporcionará con la información sobre el
servidor FTP Host, el directorio del servidor, el nombre de usuario y la contraseña. Nadie más tendrá acceso a esta
información. Introduzca la información exactamente como el administrador del sistema se la haya proporcionado.
9 Dreamweaver guarda la contraseña de forma predeterminada. Desactive la opción Guardar si prefiere que
Dreamweaver le solicite la contraseña cada vez que conecte con el servidor remoto.
10 Seleccione Utilizar FTP pasivo si la configuración del firewall requiere el uso de FTP pasivo.
Page 51

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
El uso de FTP pasivo permite al software local configurar la conexión FTP en lugar de solicitarlo al servidor remoto.
Si no sabe con seguridad si utiliza FTP pasivo, consúltelo con el administrador de su sistema o pruebe a activar o
desactivar la opción Utilizar FTP pasivo.
Para más información, consulte la nota técnica 15220 en el sitio Web de Adobe en www.adobe.com/go/tn_15220_es.
11 Seleccione Utilizar el modo de transferencia IPv6 si utiliza un servidor FTP con capacidad IPv6.
Con la implementación de la versión 6 del protocolo de Internet (IPv6), EPRT y EPSV han sustituido a los comandos
PORT y PASV de FTP respectivamente. Por consiguiente, si intenta conectar con un servidor FTP apto para IPv6,
deberá utilizar los comandos pasivo extendido (EPSV) y activo extendido (EPRT) en las conexiones de datos.
Para más información, consulte www.ipv6.org/.
12 Active Utilizar firewall si se conecta al servidor remoto desde el otro lado de un firewall.
13 Haga clic en Configuración de firewall para abrir las preferencias del sitio de Dreamweaver y editar el servidor o
puerto del firewall.
Para más información, consulte “Configuración de las preferencias de sitio para transferir archivos” en la página 52.
14 Seleccione Utilizar FTP seguro (SFTP) si la configuración del firewall requiere el uso de FTP seguro. SFTP utiliza
cifrado y claves públicas para garantizar la seguridad de la conexión con el servidor de prueba.
Nota: El servidor debe ejecutar un servicio SFTP para que pueda seleccionar esta opción. Si no sabe si su servidor ejecuta
SFTP, póngase en contacto con el administrador de su sistema.
45
En algunos casos, puede que sea necesario cambiar el número de puerto predeterminado al trabajar con SFTP. Para
cambiar el número de puerto predeterminado, añada dos puntos y el número de puerto al servidor FTP. Por ejemplo:
• nombredemidominio.com:22
Los dominios IPv6 deben escribirse entre corchetes:
• [2001:0db8:85a3:08d3:1319:8a2e:0370:7344]:443
15 Haga clic en el botón Compatibilidad de servidores para configurar otras opciones avanzadas relacionadas con la
conexión de servidor. Utilice este botón sólo si necesita solucionar algún problema. Resulta especialmente útil en
los sitios que trabajaron con versiones anteriores de Dreamweaver y que por alguna razón ya no trabajan con la
versión actual.
Para más información sobre estas opciones, consulte la nota técnica 14834 en el sitio Web de Adobe en
www.adobe.com/go/tn_14834_es.
16 Seleccione Mantener información de sincronización si desea sincronizar automáticamente los archivos locales y
remotos. (Esta opción está seleccionada de forma predeterminada.)
17 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
18 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
19 Haga clic en Aceptar.
Si no logra realizar la conexión, consulte la nota técnica 14834 en el sitio Web de Adobe en
www.adobe.com/go/tn_14834_es.
Conexión o desconexión de una carpeta remota con acceso FTP
❖ En el panel Archivos:
• Para establecer la conexión, haga clic en Conectar al servidor remoto en la barra de herramientas.
Page 52

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
• Para interrumpir la conexión, haga clic en Desconectar en la barra de herramientas.
Configuración de las opciones para acceso local o de red
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione Local/red.
4 Haga clic en el icono de carpeta junto al cuadro de texto Carpeta remota para buscar y seleccionar la carpeta donde
se almacenan los archivos del sitio.
5 Seleccione Mantener información de sincronización si desea sincronizar automáticamente los archivos locales y
remotos. (Esta opción está seleccionada de forma predeterminada.)
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
7 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
8 Haga clic en Aceptar.
Configuración de las opciones para acceso WebDAV
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione WebDAV.
4 En URL, introduzca el URL completo para acceder al directorio del servidor WebDAV al que desea conectarse.
46
Este URL incluye el protocolo, puerto y directorio (si no se trata del directorio raíz). Por ejemplo,
http://webdav.mydomain.net/mysite.
5 Introduzca el nombre de usuario y la contraseña.
Esta información se utiliza para la autenticación en el servidor y no está relacionada con Dreamweaver. Si no está
seguro de su nombre de usuario y contraseña, consulte al administrador del sistema o webmaster.
6 Haga clic en Prueba para comprobar la configuración de conexión.
7 Haga clic en Guardar si desea que Dreamweaver recuerde la contraseña cada vez que inicie una sesión.
8 Seleccione Mantener información de sincronización si desea que Dreamweaver sincronice automáticamente los
archivos locales y remotos. (Esta opción está seleccionada de forma predeterminada.)
9 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
10 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
Conexión o desconexión de una carpeta remota con acceso de red
❖ No es necesario conectarse a la carpeta remota; estará siempre conectado. Haga clic en el botón Actualizar para ver
los archivos remotos.
Configuración de las opciones para acceso RDS
1 Seleccione Sitio > Administrar sitios.
Page 53

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione RDS.
4 Haga clic en el botón Configuración y proporcione la siguiente información en el cuadro de diálogo Configurar
servidor RDS:
• Introduzca el nombre del servidor donde está instalado el servidor Web.
Es probable que el nombre del servidor sea una dirección IP o un URL. Si no está seguro, consulte al administrador.
• Introduzca el número del puerto al que se conecta.
• Introduzca la carpeta raíz remota como directorio del servidor.
Por ejemplo, c:\inetpub\wwwroot\myHostDir\.
• Introduzca el nombre de usuario RDS y la contraseña.
Nota: Es posible que no aparezcan estas opciones si ha definido el nombre de usuario y la contraseña en los parámetros
de seguridad de ColdFusion Administrator.
• Seleccione Guardar si desea que Dreamweaver recuerde la configuración.
5 Haga clic en Aceptar para cerrar el cuadro de diálogo Configurar servidor RDS.
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
7 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección y haga
clic en Aceptar.
47
Configuración del acceso a Microsoft Visual SourceSafe
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione Microsoft Visual SourceSafe.
4 Haga clic en el botón Configuración y proporcione la siguiente información en el cuadro de diálogo Abrir base de
datos Microsoft Visual SourceSafe:
• En Ruta de base de datos, haga clic en Examinar para localizar la base de datos de Visual SourceSafe que desee o
bien introduzca la ruta completa de acceso al archivo.
El archivo elegido se convierte en el archivo srcsafe.ini utilizado para inicializar Visual SourceSafe.
• En Proyecto, introduzca el proyecto de la base de datos de Visual SourceSafe que desea utilizar como directorio raíz
del sitio remoto.
• En Nombre de usuario y Contraseña, introduzca su nombre de usuario y su contraseña de conexión a la base de
datos seleccionada.
Si no conoce su nombre de usuario y su contraseña, consulte al administrador del sistema.
• Seleccione la opción Guardar si desea que Dreamweaver recuerde la configuración.
5 Haga clic en Aceptar para regresar al cuadro de diálogo Definición del sitio.
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo
en el sitio remoto al guardarlo.
Page 54

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
7 Anule la selección de Proteger archivos al abrir si no desea que Dreamweaver descargue los archivos del servidor
automáticamente cuando abra el archivo local.
48
Solución de problemas de configuración de carpetas remotas
En la siguiente lista se ofrece información sobre algunos problemas habituales que pueden surgir al configurar una
carpeta remota y cómo solucionarlos.
Existe una extensa nota técnica que ofrece información específica sobre la solución de problemas de FTP en el sitio
Web de Adobe en www.adobe.com/go/tn_14834_es.
• Es posible que la implementación FTP de Dreamweaver no funcione correctamente con algunos servidores proxy,
firewalls multinivel y otras formas de acceso indirecto al servidor. Si surgen problemas con el acceso FTP, solicite
ayuda al administrador del sistema local.
• Para la implementación FTP de Dreamweaver, debe conectar con la carpeta raíz del sistema remoto. Asegúrese de
indicar la carpeta raíz del sistema remoto como el directorio del servidor. Si ha especificado el directorio del
servidor utilizando una sola barra inclinada (/), es posible que tenga que especificar una ruta relativa desde el
directorio al que está conectándose y la carpeta raíz remota. Por ejemplo, si la carpeta raíz remota es un nivel de
directorio superior, puede que tenga que especificar ../../ para el directorio del servidor.
• Utilice caracteres de subrayado en lugar de espacios y evite los caracteres especiales en los nombres de archivo y
carpeta siempre que pueda. Los puntos y comas, las barras inclinadas, los puntos y los apóstrofes pueden en
ocasiones provocar problemas en los nombres de archivos o carpetas.
• Si experimenta problemas con nombres de archivo largos, acórtelos. En Mac OS, los nombres de archivo no
pueden tener más de 31 caracteres.
• Muchos servidores utilizan vínculos simbólicos (UNIX), accesos abreviados (Windows) o alias (Macintosh) para
conectar una carpeta de una parte del disco del servidor con otra carpeta situada en otro emplazamiento. Estos alias
no tienen ninguna repercusión sobre la capacidad de establecer conexión con la carpeta o el directorio
correspondientes, pero si consigue conectar con una parte del servidor y no con otra, es posible que haya una
discrepancia de alias.
• Si aparece un mensaje de error del tipo “no se puede colocar el archivo”, es posible que la carpeta remota se haya
quedado sin espacio. Para más información, consulte el registro FTP.
Nota: En general, cuando tenga un problema con una transferencia FTP, examine el registro FTP; para ello, seleccione
Ventana > Resultados (Windows) o Sitio > Registro FTP (Macintosh) y, a continuación, haga clic en la etiqueta Registro FTP.
Configuración de un servidor de prueba
Si tiene intención de desarrollar páginas dinámicas, Dreamweaver necesita los servicios de un servidor de prueba para
generar y mostrar contenido dinámico mientras trabaja. El servidor de prueba puede ser el equipo local, un servidor
de desarrollo, un servidor en funcionamiento o un servidor de producción.
Antes de configurar una carpeta de servidor de prueba, debe definir una carpeta local y remota. A menudo, puede
utilizarse la configuración de la carpeta remota para el servidor de prueba, ya que, por lo general, el procesamiento de
las páginas dinámicas incluidas en la carpeta remota puede realizarse en un servidor de aplicaciones.
1 Seleccione una de las siguientes opciones:
• Para configurar un sitio nuevo, seleccione Sitio > Nuevo sitio.
• Para editar la configuración de un sitio existente en el disco local o un sitio remoto (o una rama de un sitio remoto),
con independencia de si se creó en Dreamweaver o no, seleccione Sitio > Administrar sitios, seleccione el sitio de
la lista y haga clic en Editar.
Page 55

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Nota: Si no ha definido ningún sitio de Dreamweaver, aparecerá el cuadro de diálogo Definición del sitio y no tendrá que
hacer clic en Nuevo.
2 Seleccione Servidor de prueba en la ficha Avanzadas del cuadro de diálogo Definición del sitio.
3 Seleccione la tecnología de servidor que desea utilizar para la aplicación Web.
Nota: Desde Dreamweaver CS4, Dreamweaver ya no instala comportamientos de servidor ASP.NET o JSP. No obstante,
si está trabajando con páginas ASP.NET o JSP, Dreamweaver continúa admitiendo LiveMode, la aplicación de color al
código y las sugerencias para el código de dichas páginas. No es necesario que seleccione ASP.NET o JSP en el cuadro de
diálogo Definición del sitio para poder utilizar estas funciones.
4 Acepte la configuración predeterminada de Servidor de prueba o introduzca otros valores.
De forma predetermina, Dreamweaver presupone que se ejecuta un servidor de aplicaciones en el mismo sistema que
el servidor Web. Si ha definido una carpeta remota en la categoría Datos remotos del cuadro de diálogo Definición del
sitio y un servidor de aplicaciones se ejecuta en el mismo sistema que la carpeta remota (incluido el equipo local),
acepte la configuración predeterminada de la categoría Servidor de prueba.
Si no ha definido una carpeta remota en la categoría Datos remotos, la categoría Servidor de prueba será de forma
predeterminada la carpeta local definida en la categoría Datos locales. Puede olvidarse de este parámetro sólo si se
cumplen las dos condiciones siguientes:
Tanto el servidor Web como el servidor de aplicaciones se ejecutan en el equipo local. Por ejemplo, si es un
desarrollador de ColdFusion que ejecuta IIS y ColdFusion en un sistema local Windows XP.
49
La carpeta raíz local es una subcarpeta del directorio principal del sitio Web. Por ejemplo, si utiliza IIS, la carpeta raíz
local debe ser una subcarpeta de la carpeta c:\Inetpub\wwwroot\ o esta misma carpeta.
Si la carpeta raíz local no es una subcarpeta del directorio principal, debe definir la carpeta raíz local como un
directorio virtual del servidor Web.
Nota: El servidor de aplicaciones puede ejecutarse en otro sistema distinto al del sitio remoto. Por ejemplo, si la opción
Acceso seleccionada en la categoría Datos remotos es Microsoft Visual SourceSafe, deberá especificar un servidor distinto
en la categoría Servidor de prueba.
5 En el cuadro de texto Prefijo de URL, introduzca el URL que deberán introducir los usuarios en sus navegadores
para abrir la aplicación Web, pero no incluya el nombre del archivo.
El prefijo de URL consta del nombre de dominio y de cualquiera de los subdirectorios del directorio principal o
directorios virtuales del sitio Web, pero no de un nombre de archivo. Por ejemplo, si el URL de la aplicación es
www.adobe.com/mycoolapp/start.php, deberá introducir el siguiente prefijo de URL: www.adobe.com/mycoolapp/.
Si Dreamweaver se ejecuta en el mismo sistema que el servidor Web, puede utilizar una de las opciones de localhost
(servidor local) como marcador de posición del nombre de dominio. Por ejemplo, si ejecuta IIS y el URL de la
aplicación es http://buttercup_pc/mycoolapp/start.aso, introduzca el siguiente prefijo de URL:
http://localhost/mycoolapp/
Para ver una lista de opciones de localhost de diferentes servidores Web, consulte la siguiente sección.
6 Haga clic en Aceptar y luego haga clic en Listo para añadir el nuevo sitio a su lista de sitios.
Véase también
“Elección de un servidor de aplicaciones” en la página 542
“Preparación para crear sitios dinámicos” en la página 532
Page 56

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Acerca del prefijo de URL para el servidor de prueba
Debe especificar un prefijo de URL (Localizador universal de recursos, Universal Resource Locator) para que
Dreamweaver pueda utilizar los servicios de un servidor de prueba para mostrar datos y conectarse a bases de datos
mientras trabaja. Dreamweaver emplea la conexión en tiempo de diseño para proporcionarle información útil sobre
la base de datos, como los nombres de las tablas de la base de datos y los nombres de las columnas de las tablas.
Un prefijo de URL consta del nombre de dominio y de cualquiera de los subdirectorios del directorio principal o
directorios virtuales del sitio Web.
Nota: Aunque la terminología utilizada en Microsoft IIS puede variar en función del servidor, los mismos conceptos son
aplicables a la mayoría de los servidores Web.
El directorio principal La carpeta del servidor asignada al nombre de dominio del sitio. Supongamos que la carpeta
que desea utilizar para procesar páginas es c:\sites\company\, y que esta carpeta es el directorio principal (es decir, la
carpeta asignada al nombre de dominio del sitio; por ejemplo, www.mystartup.com). En ese caso, el prefijo de URL
será http://www.mystartup.com/.
Si la carpeta que desea utilizar para procesar las páginas dinámicas es una subcarpeta del directorio principal,
sencillamente añada la subcarpeta al URL. Si su directorio principal es c:\sites\company\, el nombre de dominio del
sitio es www.mystartup.com y la carpeta que desea utilizar para procesar páginas dinámicas es
c:\sites\company\inventory. Introduzca el siguiente prefijo de URL:
50
http://www.mystartup.com/inventory/
Si la carpeta que desea utilizar para procesar las páginas dinámicas no es el directorio principal ni ninguno de sus
subdirectorios, deberá crear un directorio virtual.
Un directorio virtual
Una carpeta que no está físicamente contenida en el directorio principal del servidor aunque
parezca estar en el URL. Para crear un directorio virtual, deberá especificar un alias que represente la ruta de la carpeta en
el URL. Supongamos que el directorio principal es c:\sites\company, que la carpeta de procesamiento es d:\apps\inventory
y que define un alias para esta carpeta denominado “warehouse”. Introduzca el siguiente prefijo de URL:
http://www.mystartup.com/warehouse/
Localhost Indica el directorio local en los URL cuando el cliente (normalmente un navegador, aunque en este caso es
Dreamweaver) se ejecuta en el mismo sistema que el servidor Web. Supongamos que Dreamweaver se ejecuta en el
mismo sistema que el servidor Web, que el directorio principal es c:\sites\company y que ha definido un directorio
virtual denominado “warehouse” que indica la carpeta que desea utilizar para procesar páginas dinámicas. A
continuación se indican los prefijos de URL que se deben introducir para los servidores Web seleccionados:
Servidor Web Prefijo de URL
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Nota: De forma predeterminada, el servidor Web ColdFusion MX 7 se ejecuta en el puerto 8500; el servidor Web Apache,
en el puerto 80; y el servidor Web Jakarta Tomcat, en el puerto 8080.
El directorio inicial personal de los usuarios de Macintosh que utilizan un servidor Web Apache es
Users:MyUserName:Sites, donde MyUserName es el nombre de usuario de Macintosh. Un alias denominado
~MyUserName se define automáticamente para esta carpeta al instalar Mac OS 10.1 o superior. Por tanto, el prefijo
de URL predeterminado en Dreamweaver es el siguiente:
Page 57

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
http://localhost/~MyUserName/
Si la carpeta que desea utilizar para procesar páginas dinámicas es Users:MyUserName:Sites:inventory, el prefijo de
URL será el siguiente:
http://localhost/~MyUserName/inventory/
Edición de un sitio Web remoto con Dreamweaver
Puede utilizar Dreamweaver para copiar un sitio remoto (o una de sus ramas) en el disco local y editarlo, aunque no
lo haya creado con Dreamweaver.
1 Cree una carpeta local que contenga el sitio y configúrela como carpeta local del sitio.
Nota: Debe duplicar localmente toda la estructura de la rama correspondiente del sitio remoto existente.
2 Configure una carpeta remota con la información de acceso remoto del sitio existente. Debe conectar con el sitio
remoto para descargar los archivos en el equipo y poder editarlos.
Asegúrese de elegir la carpeta raíz correcta para el sitio remoto.
3 En el panel Archivos (Ventana > Archivos), haga clic en el botón Conectar al servidor remoto (para el acceso a
través de FTP) o en el botón Actualizar (para el acceso a través de la red) de la barra de herramientas para ver el
sitio remoto.
4 Edite el sitio:
• Si desea trabajar con el sitio completo, seleccione la carpeta raíz del sitio remoto en el panel Archivos y haga clic en
Obtener archivo(s) en la barra de herramientas para descargar todo el sitio en el disco local.
• Si desea trabajar sólo con uno de los archivos o carpetas del sitio, localícelo en la vista remota del panel Archivos y
haga clic en Obtener archivo(s) en la barra de herramientas para descargarlo en el disco duro.
51
Dreamweaver duplica automáticamente la parte de la estructura del sitio remoto que sea necesaria para situar el
archivo descargado en el lugar adecuado dentro de la jerarquía del sitio. Para editar únicamente una parte de un sitio,
generalmente debe incluir los archivos dependientes, como son los archivos de imágenes.
Eliminación de un sitio de Dreamweaver de la lista de sitios
La eliminación de un sitio de Dreamweaver y de toda su información de configuración de la lista de sitios no elimina
los archivos del sitio del equipo.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione el nombre de un sitio.
3 Haga clic en Quitar; haga clic en Sí para quitar el sitio de la lista o en No para dejar su nombre en la lista y luego
haga clic en Listo.
Importación y exportación de la configuración de un sitio
Puede exportar la configuración de un sitio como archivo XML para importarlo posteriormente en Dreamweaver. Así,
podrá mover sitios entre sistemas y versiones diferentes del producto o compartir configuraciones con otros usuarios.
Exporte la configuración del sitio con regularidad de modo que disponga de una copia de seguridad por si ocurre algún
problema con el sitio.
Page 58

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Exportación de sitios
1 Seleccione Sitio > Administrar sitios.
2 Seleccione uno o varios sitios cuya configuración desee exportar y haga clic en Exportar:
• Para seleccionar más de un sitio, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada
sitio.
• Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer sitio y en el último sitio del
rango.
3 Si desea crear una copia de seguridad de la configuración del sitio, seleccione la primera opción del cuadro de
diálogo Exportando sitio y haga clic en Aceptar. Dreamweaver guarda la información de inicio de sesión en el
servidor remoto, es decir, el nombre de usuario y la contraseña, además de la información de ruta local.
4 Si desea compartir la configuración con otros usuarios, seleccione la segunda opción del cuadro de diálogo
Exportando sitio y haga clic en Aceptar. (Dreamweaver no guarda la información que no funciona con otros
usuarios, como la información de inicio de sesión en el servidor remoto y las rutas locales.)
5 Por cada sitio cuya configuración desee exportar, vaya a la ubicación en la que desea guardar el sitio y haga clic en
Guardar. (Dreamweaver guarda la configuración de cada sitio como un archivo XML con extensión de archivo
.ste.)
6 Haga clic en Listo.
52
Nota: Guarde el archivo *.ste en la carpeta raíz del sitio o en el escritorio para que le resulte fácil encontrarlo. Si no
recuerda el lugar en que lo situó, realice una búsqueda de archivos con la extensión *.ste en el equipo para encontrarlo.
Importación de sitios
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Importar.
3 Vaya hasta el sitio o los sitios cuya configuración desee importar y selecciónelos (definidos mediante archivos con
la extensión de archivo .ste).
Para seleccionar varios sitios, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada uno
de los archivos .ste. Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer archivo y en
el último archivo del rango.
4 Haga clic en Abrir y, a continuación, en Listo.
Una vez que Dreamweaver importe la configuración de sitio, los nombres de los sitios aparecerán en el cuadro de
diálogo Administrar sitios.
Configuración de las preferencias de sitio para transferir archivos
Puede seleccionar preferencias para controlar las funciones de transferencia de archivos que aparecen en el panel
Archivos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En el cuadro de diálogo Preferencias, seleccione Sitio en la lista de categorías de la izquierda.
3 Establezca las opciones y haga clic en Aceptar.
Mostrar siempre Especifica qué sitio (remoto o local) se muestra siempre y en qué lado del panel Archivos (izquierdo
o derecho) aparecen los archivos locales y los remotos.
Page 59

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
El sitio local siempre aparece en el lado derecho de forma predeterminada. El panel intercambiable será el panel no
elegido (el izquierdo de forma predeterminada): este panel puede mostrar los archivos del otro sitio (el sitio remoto,
de forma predeterminada).
Archivos dependientes Muestra un mensaje para transferir archivos dependientes (como imágenes, hojas de estilos
externas y otros archivos a los que se hace referencia en el archivo HTML) que el navegador carga con el archivo
HTML. Las opciones Mensaje al obtener/proteger y Mensaje al colocar/desproteger están activadas de forma
predeterminada.
Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos.
Esto también es aplicable a la carga y desprotección de archivos, que no son necesarias si ya hay copias actualizadas en
el destino.
Si anula la selección de estas opciones, los archivos dependientes no se transferirán. Por consiguiente, para que el
cuadro de diálogo Archivos dependientes aparezca aunque estas opciones estén desactivadas, presione Alt (Windows)
u Opción (Macintosh) mientras selecciona los comandos Obtener, Colocar, Desproteger o Proteger.
Conexión FTP Determina si se interrumpe la conexión al sitio remoto cuando transcurre el número de minutos de
inactividad especificado.
Tiempo de espera FTP Especifica el número de segundos durante los cuales Dreamweaver intenta establecer una
conexión con el servidor remoto.
53
Si no hay respuesta después del período de tiempo especificado, Dreamweaver muestra un cuadro de diálogo de
advertencia.
Opciones de transferencia de FTP Determina si Dreamweaver selecciona la opción predeterminada, tras un número
especificado de segundos, cuando aparece un cuadro de diálogo durante una transferencia de archivos y no hay
respuesta del usuario.
Servidor de Firewall Especifica la dirección del servidor proxy con el que establecerá la conexión con servidores
externos si se encuentra al otro lado de un firewall.
Si no está al otro lado de un firewall, deje este espacio en blanco. Si se encuentra detrás de un firewall, seleccione la
opción Utilizar firewall en el cuadro de diálogo Definición del sitio.
Puerto de Firewall Especifica el puerto del firewall a través del cual se establece la conexión con el servidor remoto. Si
se utiliza un puerto distinto del 21 (predeterminado para FTP), introduzca aquí el número.
Opciones de Colocar: Guardar archivos antes de colocar Indica que los archivos no guardados se guardan
automáticamente antes de colocarlos en el sitio remoto.
Opciones al mover: Preguntar antes de mover archivos en el servidor Le avisa cuando intenta mover archivos en el
sitio remoto.
Administrar sitios Abre el cuadro de diálogo Administrar sitios, donde puede editar un sitio existente o crear uno
nuevo.
Puede definir si los archivos se transfieren como archivos de tipo ASCII (texto) o binarios; para ello, debe personalizar
el archivo FTPExtensionMap.txt en la carpeta Dreamweaver/Configuration (en Macintosh,
FTPExtensionMapMac.txt). Para más información, consulte Ampliación de Dreamweaver.
Véase también
“Configuración de una carpeta remota” en la página 42
Page 60

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Administración de sitios de Contribute con Dreamweaver
Administración de sitios de Contribute
Adobe® Contribute® CS4 combina un navegador Web con un editor de páginas Web. Esto permite a sus colegas o
clientes ir a una página de un sitio que usted ha creado y realizar cambios en la página si tienen permiso para hacerlo.
Los usuarios de Contribute pueden añadir y actualizar contenido Web básico, como el texto con formato, las imágenes,
las tablas y los vínculos. Los administradores de sitios de Contribute pueden limitar las tareas que los usuarios sin
derechos de administrador pueden realizar en un sitio.
Nota: En este tema se presupone que usted es administrador de Contribute.
Como administrador del sitio, usted ofrece a los usuarios sin derechos de administración la posibilidad de editar
páginas creando una clave de conexión y enviándosela a dichos usuarios (para obtener información sobre cómo
hacerlo, consulte la Ayuda de Contribute). También puede configurar una conexión con un sitio de Contribute
utilizando Dreamweaver, lo que le permite a usted o al diseñador del sitio conectar con el sitio de Contribute y utilizar
todas las prestaciones de edición disponibles en Dreamweaver.
Contribute añade funcionalidad al sitio Web con Contribute Publishing Server (CPS), una suite de aplicaciones de
publicación y de herramientas de administración de usuarios que le permite integrar Contribute con el servicio de
directorio de usuarios de la organización (por ejemplo, con Lightweight Directory Access Protocol -LDAP- o Active
Directory). Al activar el sitio de Dreamweaver como sitio de Contribute, Dreamweaver lee la configuración de
administración de Contribute siempre que se conecta al sitio remoto. Si Dreamweaver detecta que CPS está activado,
hereda parte de la funcionalidad de CPS, como la recuperación de versiones anteriores de los archivos y el registro de
eventos.
54
Puede utilizar Dreamweaver para conectar con un sitio de Contribute y modificar un archivo del mismo. La mayoría
de las funciones de Dreamweaver se usan del mismo modo en un sitio de Contribute que en cualquier otro sitio. No
obstante, cuando utilice Dreamweaver con un sitio de Contribute, Dreamweaver realizará automáticamente ciertas
operaciones de administración de archivos, como el almacenamiento de múltiples versiones de un documento y el
registro de determinados eventos en la consola de CPS.
Para más información, consulte la Ayuda de Contribute.
Estructura del sitio y diseño de página para un sitio de Contribute
Para permitir que los usuarios de Contribute editen el sitio Web, tenga en cuenta los siguientes aspectos a la hora de
estructurarlo:
• Mantenga una estructura sencilla para el sitio. Evite anidar demasiados niveles de carpetas. Agrupe los elementos
relacionados en una carpeta.
• Configure en el servidor los permisos de lectura y escritura adecuados para las carpetas.
• Añada páginas de índice a las carpetas conforme las vaya creando para animar a los usuarios de Contribute a que
coloquen páginas nuevas en las carpetas correctas. Por ejemplo, si los usuarios de Contribute van a suministrar
páginas que contengan actas de reuniones, cree una carpeta en la carpeta raíz del sitio con el nombre
actas_reuniones y cree una página de índice en dicha carpeta. Luego proporcione un vínculo que lleve de la página
principal del sitio a la página de índice de actas de reuniones. De esta forma, un usuario de Contribute podrá
navegar hasta la página de índice y crear una nueva página con un acta para una reunión concreta con un vínculo
desde dicha página.
Page 61

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
• En la página de índice de cada carpeta, proporcione una lista de vínculos con las páginas de contenido y los
documentos independientes existentes en dicha carpeta.
• Mantenga un diseño de página lo más sencillo posible, evitando formatos complicados.
• Utilice CSS en vez de etiquetas HTML y asigne nombres descriptivos a los estilos CSS. Si los usuarios de Contribute
utilizan un conjunto de estilos estándar en Microsoft Word, asigne a los estilos CSS los mismos nombres, de manera
que Contribute pueda establecer asignaciones de estilos cuando un usuario copie información de un documento de
Word y la pegue en una página de Contribute.
• Para evitar que un estilo CSS esté disponible para los usuarios de Contribute, cambie el nombre del estilo de manera
que comience por mmhide_. Por ejemplo, si utiliza un estilo denominado RightJustified en una página pero no
desea que los usuarios de Contribute puedan utilizar dicho estilo, cambie el nombre del estilo por
mmhide_RightJustified.
Nota: Deberá añadir mmhide_ al nombre del estilo en la vista Código; no podrá hacerlo en el panel CSS.
• Utilice el menor número posible de estilos CSS con el fin de mantener un formato sencillo y limpio.
• Si utiliza server-side includes para los elementos de página HTML, como encabezados o pies, cree una página
HTML no vinculada que contenga vínculos a los archivos include. Los usuarios de Contribute podrán añadir un
marcador a esa página y emplearla para navegar a los archivos include para editarlos.
55
Véase también
“Creación de una plantilla de Dreamweaver” en la página 417
“Creación y administración de CSS” en la página 142
“Utilización de server-side includes” en la página 356
Transferencia de archivos desde y hacia un sitio de Contribute
Contribute utiliza un sistema muy semejante al sistema Desproteger/Proteger de Dreamweaver para asegurarse de que
sólo un usuario pueda editar una página Web determinada en todo momento. Al activar la compatibilidad con
Contribute en Dreamweaver, se activa automáticamente el sistema Desproteger/Proteger de Dreamweaver.
Para transferir archivos desde y hacia un sitio de Contribute mediante Dreamweaver, utilice siempre los comandos
Desproteger y Proteger. Si, en lugar de estos comandos, utiliza los comandos Obtener y Colocar para transferir
archivos, puede que sobrescriba las modificaciones realizadas recientemente en un archivo por un usuario de
Contribute.
Al desproteger un archivo en un sitio de Contribute, Dreamweaver crea automáticamente una copia de seguridad de
la versión previamente desprotegida del archivo en la carpeta _baks y añade su nombre de usuario y una marca de
fecha a un archivo de Design Notes.
Véase también
“Desprotección y protección de archivos” en la página 94
Permisos de Contribute para carpetas y archivos del servidor
Contribute proporciona una forma de administrar los permisos de archivos y carpetas para cada función o rol de
usuario que defina; sin embargo, Contribute no proporciona ninguna forma de administrar los permisos de lectura y
escritura subyacentes asignados a los archivos y carpetas por el servidor. En Dreamweaver, puede administrar dichos
permisos directamente en el servidor.
Page 62

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Si un usuario de Contribute no dispone de acceso de lectura en el servidor para un archivo dependiente, como por
ejemplo una imagen que aparece en una página, el contenido del archivo dependiente no aparecerá en la ventana de
Contribute. Por ejemplo, si un usuario no dispone de acceso de lectura para una carpeta de imágenes, las imágenes de
dicha carpeta aparecerán como iconos de imagen incompletos en Contribute. De igual forma, las plantillas de
Dreamweaver están almacenadas en una subcarpeta de la carpeta raíz del sitio, por lo que, si un usuario de Contribute
no dispone de acceso de lectura para la carpeta raíz, no podrá utilizar las plantillas de dicho sitio a no ser que copie las
plantillas en una carpeta adecuada.
Cuando configure un sitio de Dreamweaver, debe conceder a los usuarios acceso de lectura a la carpeta /_mm en el
servidor (la subcarpeta _mm de la carpeta raíz), la carpeta /Templates y todas las carpetas que contengan activos que
deban utilizar.
Si por motivos de seguridad no puede otorgar a los usuarios permiso de lectura a la carpeta /Templates, puede permitir
que los usuarios de Contribute accedan a las plantillas. Consulte “Permiso a usuarios de Contribute para acceder a las
plantillas sin acceder a la carpeta raíz” en la página 60.
Para más información sobre los permisos de Contribute, consulte Administración de Contribute en la Ayuda de
Contribute.
Archivos especiales de Contribute
Contribute emplea diversos archivos especiales que no están pensados para que los vean los visitantes del sitio:
56
• El archivo de configuración compartido, con un nombre complicado con la extensión CSI, que aparece en una
carpeta denominada _mm en la carpeta raíz del sitio y que contiene información que Contribute utiliza para
administrar el sitio.
• Versiones anteriores de los archivos, que se encuentran en carpetas _baks
• Versiones temporales de las páginas, que permiten que los usuarios puedan obtener una vista previa de los cambios
realizados
• Archivos de bloqueo temporales, que indican que una determinada página está editándose o mostrándose en una
vista previa
• Archivos de Design Notes, que contienen metadatos sobre las páginas del sitio
Por lo general, no debe editar estos archivos especiales de Contribute mediante Dreamweaver, ya que Dreamweaver
los administra automáticamente.
Si no desea que estos archivos especiales de Contribute aparezcan en su servidor de acceso público, puede establecer
un servidor de realización de pruebas para que los usuarios de Contribute manipulen en él las páginas.
Posteriormente, copie periódicamente dichas páginas Web del servidor de realización de pruebas a un servidor de
producción conectado a la Web. Si adopta este enfoque de servidor de realización de pruebas, copie en el servidor
de producción sólo las páginas Web, no los archivos especiales de Contribute enumerados más arriba. En
particular, no copie en el servidor de producción las carpetas _mm y _baks.
Nota: Para información acerca de la configuración de un servidor de forma que impida que los visitantes vean los
archivos de las carpetas que comiencen con subrayado, consulte “Seguridad del sitio Web” en la Ayuda de Contribute.
En determinadas circunstancias, puede que tenga que eliminar manualmente otros archivos especiales de
Contribute. Por ejemplo, puede ocurrir que Contribute no elimine archivos temporales de vistas previas cuando el
usuario finaliza una vista previa; en este caso, deberá eliminar manualmente dichas páginas temporales. Las
páginas temporales de vista previa tienen nombres de archivo que comienzan por TMP.
Page 63

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
De igual forma, es posible que, en algunos casos, un archivo de bloqueo caducado permanezca accidentalmente en
el servidor. En este caso, deberá eliminar manualmente el archivo de bloqueo para permitir que otros usuarios
editen la página.
Preparación de un sitio para su uso con Contribute
Si está preparando un sitio de Dreamweaver existente para los usuarios de Contribute, debe activar de forma explícita
la compatibilidad con Contribute para poder utilizar las funciones relacionadas con Contribute; Dreamweaver no se
lo solicitará; sin embargo, al conectar con un sitio que se ha configurado como sitio de Contribute (que tiene un
administrador), Dreamweaver le pedirá que active la compatibilidad con Contribute.
No todos los tipos de conexión admiten la compatibilidad con Contribute. Existen las siguientes restricciones para los
tipos de conexión:
• Si la conexión del sitio remoto utiliza WebDAV o Microsoft Visual SourceSafe, no podrá activar la compatibilidad
con Contribute, ya que dichos sistemas de control de código fuente no son compatibles con Design Notes ni con el
sistema de protección/desprotección que Dreamweaver utiliza para los sitios de Contribute.
• Si utiliza RDS para conectar con el sitio remoto, puede activar la compatibilidad con Contribute, pero deberá
personalizar la conexión para poder compartirla con los usuarios de Contribute.
• Si utiliza su equipo local como servidor Web, debe configurar el sitio empleando una conexión FTP o de red con el
equipo (en lugar de una simple ruta de carpeta local) para poder compartir la conexión con los usuarios de
Contribute.
57
Cuando active la compatibilidad con Contribute, Dreamweaver activará automáticamente las Design Notes (incluida
la opción Cargar Design Notes para compartir) y el sistema Desproteger/Proteger.
Si Contribute Publishing Server (CPS) está activado en el sitio remoto con el que establece la conexión, Dreamweaver
notifica al CPS cada vez que se desencadena una operación de red como la protección, la recuperación de una versión
anterior o la publicación de un archivo. CPS registrará estos eventos y será posible verlos en el registro que se guarda
en la consola de administración de CPS. (Si desactiva CPS, estos eventos no se registrarán.) CPS se activa mediante
Contribute. Para más información, consulte la Ayuda de Adobe Contribute.
Nota: Puede hacer que un sitio sea compatible con Contribute sin tener Contribute instalado en el equipo; pero si desea
poder iniciar Administrador de Contribute desde Dreamweaver, deberá tener Contribute instalado en el mismo equipo
que Dreamweaver y estar conectado al sitio remoto antes de activar la compatibilidad con Contribute. De lo contrario,
Dreamweaver no podrá leer la configuración de administración de Contribute para determinar si están activados CPS y
la recuperación de versiones anteriores.
Importante: Deberá asegurarse de que el archivo de configuración compartido (archivo CSI) que Contribute utiliza para
administrar el sitio se encuentra en el servidor remoto y no está dañado. Contribute crea automáticamente este archivo
(y sobrescribe las versiones anteriores del mismo) al realizar la administración en Administrador de Contribute. Si el
archivo de configuración compartido no está en el servidor o está dañado, Dreamweaver devuelve un error que indica
que el archivo requerido para la compatibilidad con Contribute no está presente en el servidor al intentar realizar una
operación de red (como, por ejemplo, colocar). Para asegurarse de que el archivo correcto está en el servidor, desactive la
conexión con el servidor en Dreamweaver, inicie Administrador de Contribute, realice un cambio de administración y
luego vuelva a conectar con el servidor en Dreamweaver. Para más información, consulte la Ayuda de Adobe Contribute.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio, haga clic en Editar y haga clic en la ficha Avanzadas.
3 Seleccione la categoría Contribute de la lista Categoría de la izquierda y seleccione Activar compatibilidad con
Contribute.
Page 64

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
4 Si aparece un cuadro de diálogo que le indica que debe activar Design Notes y Desproteger/Proteger, haga clic en
Aceptar.
5 Si no ha proporcionado todavía información de contacto para Desproteger/Proteger, escriba su nombre y su
dirección de correo electrónico en el cuadro de diálogo y haga clic en Aceptar. En el cuadro de diálogo Definición
del sitio, se muestran el estado de restauración, el estado de CPS, el cuadro de texto URL de raíz del sitio y el botón
Administrar sitio en Contribute.
Si está activada la recuperación de versiones anteriores en Contribute, tendrá la posibilidad de recuperar versiones
anteriores de los archivos que haya modificado en Dreamweaver.
6 Compruebe el URL en el cuadro de texto URL raíz del sitio y corríjalo si es necesario. Dreamweaver forma un URL
raíz del sitio sobre la base de otra información de definición del sitio proporcionada, pero algunas veces dicho URL
no se forma correctamente.
7 Haga clic en el botón Prueba para comprobar que ha introducido el URL correcto.
Nota: Si está preparado para enviar una clave de conexión o realizar las tareas de administración del sitio de
Contribute, omita los pasos restantes.
8 Haga clic en Administrar sitio en Contribute si desea realizar cambios de administración. Recuerde que debe tener
Contribute instalado en el mismo equipo si desea abrir Administrador de Contribute desde Dreamweaver.
9 Haga clic en Aceptar y, a continuación, en Listo.
58
Véase también
“Recuperación de versiones anteriores de archivos (usuarios de Contribute)” en la página 114
Administración de un sitio de Contribute mediante Dreamweaver
Una vez que haya activado la compatibilidad con Contribute, puede utilizar Dreamweaver para iniciar Contribute con
el fin de realizar las tareas de administración del sitio.
Nota: Contribute debe estar instalado en el mismo equipo que Dreamweaver.
Como administrador de un sitio de Contribute, puede:
• Cambiar la configuración de administración de todo el sitio.
La configuración de administración de Contribute es un conjunto de parámetros que se aplican a todos los usuarios
del sitio Web. Dicha configuración permite ajustar Contribute para facilitar su utilización a los usuarios.
• Cambiar los permisos otorgados a las funciones de usuario de Contribute.
• Configurar usuarios de Contribute.
Los usuarios de Contribute necesitan cierta información sobre el sitio para poder conectarse a él. Puede
empaquetar toda esta información en un archivo que se conoce como clave de conexión para enviarla a los usuarios
de Contribute.
Nota: Una clave de conexión no es lo mismo que un archivo de sitio exportado desde Dreamweaver.
Antes de facilitar a los usuarios de Contribute la información de conexión necesaria para editar páginas, debe
utilizar Dreamweaver para crear la jerarquía básica de carpetas del sitio y para crear las plantillas y hojas de estilo
CSS necesarias para el sitio.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio, haga clic en Editar y haga clic en la ficha Avanzadas.
Page 65

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
3 Seleccione la categoría Contribute de la lista de categorías de la izquierda.
4 Haga clic en el botón Administrar sitio en Contribute.
Nota: Este botón no aparece si no ha activado la compatibilidad con Contribute.
5 Si el sistema lo solicita, introduzca la contraseña de administrador y haga clic en Aceptar.
Aparecerá el cuadro de diálogo Administrar sitio Web.
• Para cambiar la configuración de administración, seleccione una categoría de la lista situada a la izquierda y cambie
los parámetros que considere necesario.
• Para cambiar la configuración de las funciones, en la categoría Usuarios y funciones, haga clic en Editar
configuración de funciones y, a continuación, realice los cambios que considere oportunos.
• Para enviar una clave de conexión para poder configurar usuarios, en la categoría Usuarios y funciones, haga clic
en Enviar clave de conexión y siga las instrucciones del Asistente de conexión.
6 Haga clic en Cerrar, luego en Aceptar y, a continuación, en Listo.
Para más información acerca de la configuración de administración, la administración de las funciones de usuario o
la creación de una clave de conexión, consulte la Ayuda de Contribute.
Véase también
“Importación y exportación de la configuración de un sitio” en la página 51
59
Eliminación, traslado o cambio del nombre de un archivo remoto de un sitio de Contribute
La eliminación de un archivo del servidor remoto que aloja un sitio de Contribute funciona de forma muy semejante
a la eliminación de un archivo del servidor para cualquier sitio de Dreamweaver. No obstante, cuando elimine un
archivo de un sitio de Contribute, Dreamweaver le preguntará si deben eliminarse todas las versiones anteriores del
archivo. Si opta por conservar las versiones anteriores, Dreamweaver guardará una copia de la versión actual en la
carpeta _baks de manera que pueda restaurarla posteriormente si es preciso.
El cambio de nombre de un archivo remoto o su traslado de una carpeta a otra en un sitio de Contribute funciona de
la misma forma que en cualquier sitio de Dreamweaver. En un sitio de Contribute, Dreamweaver también cambia de
nombre o mueve las versiones anteriores asociadas al archivo que estén almacenadas en la carpeta _baks.
1 Seleccione el archivo en el panel Remoto del panel Archivos (Ventana > Archivos) y presione Retroceso (Windows)
o Eliminar (Macintosh).
Aparecerá un cuadro de diálogo que le pedirá confirmación de que desea eliminar el archivo.
2 En el cuadro de diálogo de confirmación:
• Para eliminar todas las versiones anteriores del archivo además de la versión actual, seleccione la opción Eliminar
versiones anteriores.
• Para conservar las versiones anteriores en el servidor, desactive la opción Eliminar versiones anteriores.
3 Haga clic en Sí para eliminar el archivo.
Page 66

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Permiso a usuarios de Contribute para acceder a las plantillas sin acceder a la carpeta raíz
En un sitio de Contribute, los archivos subyacentes y los permisos de las carpetas se administran directamente en el
servidor. Si por motivos de seguridad no puede otorgar a los usuarios permiso de lectura de la carpeta /Templates,
puede poner las plantillas a disposición de los usuarios de otro modo.
1 Configure el sitio de Contribute de manera que su carpeta raíz sea la carpeta que desea que los usuarios vean como
raíz.
2 Copie manualmente la carpeta de plantillas de la carpeta raíz del sitio principal en la carpeta raíz del sitio de
Contribute a través del panel Archivos.
3 Después de actualizar las plantillas para el sitio principal, vuelva a copiar las plantillas copiadas en las subcarpetas
correspondientes según sea necesario.
Si adopta este enfoque, no utilice vínculos relativos a la raíz del sitio en las subcarpetas. Los vínculos relativos a la raíz
del sitio son relativos a la carpeta raíz principal en el servidor, no a la carpeta raíz que usted define en Dreamweaver.
Los usuarios de Contribute no pueden crear vínculos relativos a la raíz del sitio.
Si parece que los vínculos de una página de Contribute están rotos, es posible que exista un problema de permisos de
carpetas, sobre todo si los vínculos señalan a páginas situadas fuera de la carpeta raíz del usuario de Contribute.
Compruebe en el servidor los permisos de lectura y escritura para las carpetas.
60
Véase también
“Ubicación y rutas de documentos” en la página 287
Solución de problemas con un sitio de Contribute
Si un archivo remoto de un sitio de Contribute aparece como si estuviera protegido cuando en realidad el archivo no
está bloqueado en el equipo del usuario, puede desbloquearlo para permitir que los usuarios lo editen.
Al hacer clic en cualquier botón relacionado con la administración de un sitio de Contribute, Dreamweaver
comprueba que puede conectar con su sitio remoto y que el URL de la raíz del sitio que ha facilitado para el sitio es
válido. Si Dreamweaver no logra conectar o si el URL no es válido, aparecerá un mensaje de error.
Si las herramientas de administración no funcionan correctamente, es posible que exista algún problema en la carpeta _mm.
Desbloqueo de un archivo en un sitio de Contribute
Nota: Antes de seguir este procedimiento, asegúrese de que el archivo no está realmente protegido. Si desbloquea un
archivo mientras un usuario de Contribute lo está editando, permitirá que varios usuarios puedan editar el archivo al
mismo tiempo.
1 Siga uno de estos procedimientos:
• Abra el archivo en la ventana de documento y seleccione Sitio > Deshacer proteger.
• En el panel Archivos (Ventana > Archivos), haga clic con el botón derecho (Windows) o mantenga presionada la
tecla Control y haga clic (Macintosh) y seleccione Deshacer proteger.
Puede que aparezca un cuadro de diálogo que indica quién ha protegido el archivo y que le pide que confirme que desea
desbloquear el archivo.
2 Si aparece dicho cuadro de diálogo, haga clic en Sí para confirmar.
El archivo quedará desbloqueado en el servidor.
Page 67

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Solución de problemas de conexión con un sitio de Contribute
1 Compruebe el URL de raíz del sitio de la categoría Contribute del cuadro de diálogo Definición del sitio; para ello,
abra el URL en un navegador y compruebe que se abre la página correcta.
2 Utilice el botón Prueba de la categoría Datos remotos del cuadro de diálogo Definición del sitio para asegurarse de
que puede conectar con el sitio.
3 Si el URL es correcto pero el botón Prueba da como resultado un mensaje de error, pida ayuda al administrador del
sistema.
Solución de problemas con las herramientas de administración de Contribute
1 En el servidor, asegúrese de que dispone de permisos de lectura y escritura para la carpeta _mm, así como los
permisos de ejecución si fueran necesarios.
2
Compruebe que en la carpeta haya un archivo de configuración compartido cuyo nombre contiene una extensión CSI.
3 Si no lo encuentra, utilice el Asistente de conexión (Windows o Macintosh) para crear una conexión con el sitio y
ser administrador del sitio. El archivo de configuración compartido se crea automáticamente cuando usted se
convierte en administrador. Para más información sobre cómo convertirse en administrador de un sitio Web
existente de Contribute, consulte el apartado Administración de Contribute de la Ayuda de Contribute.
61
Utilización de archivos sin definir ningún sitio
Conexión con un servidor FTP sin definir un sitio
Puede conectar con un servidor FTP para trabajar en documentos sin tener que crear un sitio de Dreamweaver. Si
trabaja con archivos sin crear un sitio de Dreamweaver, no podrá realizar operaciones en todo el sitio, como
comprobar vínculos.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Servidores FTP y RDS.
3 Escriba un nombre para la conexión con el servidor en el cuadro Nombre. Éste es el nombre que aparecerá en el
menú emergente en la parte superior del panel Archivos.
4 Seleccione FTP en el menú Tipo de acceso.
5 Introduzca el nombre del servidor FTP donde se cargan los archivos del sitio Web.
El servidor FTP es la dirección de Internet completa de un sistema informático, como ftp.mindspring.com. Introduzca
el nombre de servidor completo sin texto adicional. En particular, no debe añadir un nombre de protocolo delante del
nombre del servidor.
Nota: Si no conoce el nombre del servidor FTP, consulte a su proveedor de servicios de Internet.
6 Introduzca el directorio del sitio remoto donde se almacenan los documentos visibles para los visitantes.
7 Introduzca el nombre de inicio de sesión y la contraseña que utiliza para conectarse con el servidor FTP y haga clic
en Probar para comprobar su nombre de inicio de sesión y su contraseña.
8 Seleccione Guardar si desea que Dreamweaver guarde la contraseña. (Si no selecciona esta opción, Dreamweaver
le solicitará una contraseña cada vez que se conecte al servidor remoto.)
9 Seleccione Utilizar FTP pasivo si la configuración del firewall requiere el uso de FTP pasivo.
Page 68

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
El uso de FTP pasivo permite al software local configurar la conexión FTP en lugar de solicitarlo al servidor remoto.
Si no sabe con seguridad si utiliza FTP pasivo, consulte al administrador del sistema.
10 Seleccione Utilizar firewall si se conecta al servidor remoto desde el otro lado de un firewall y, a continuación, haga
clic en Configuración de firewall para editar el servidor o puerto del firewall.
11 Seleccione Utilizar FTP seguro (SFTP) para aplicar una autenticación de FTP segura y haga clic en Aceptar.
SFTP utiliza cifrado y claves públicas para garantizar la seguridad de la conexión con el servidor de prueba.
Nota: El servidor debe tener en ejecución un servidor SFTP.
12 Haga clic en Aceptar. En el panel Archivos se muestra el contenido de la carpeta del servidor remoto al que se ha
conectado, mientras que el nombre del servidor aparece en el menú emergente de la parte superior del panel.
Véase también
“Configuración de una carpeta remota” en la página 42
Conexión con un servidor RDS sin definir un sitio
Puede conectar con un servidor RDS para trabajar en documentos sin tener que crear un sitio de Dreamweaver. Si
trabaja con archivos sin crear un sitio de Dreamweaver, no podrá realizar operaciones en todo el sitio, como
comprobar vínculos.
62
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Servidores FTP y RDS.
3 Introduzca un nombre para el servidor en el cuadro de texto Descripción. Éste es el nombre que aparecerá en el
menú en la parte superior del panel Archivos.
4 Seleccione RDS en el menú Tipo de acceso.
5 Introduzca el URL que los usuarios escribirán en sus navegadores para abrir su aplicación Web, pero no incluya
ningún nombre de archivo.
Supongamos que el URL de su aplicación es www.adobe.com/mycoolapp/start.html. En este caso, debería introducir
el siguiente prefijo de URL: www.adobe.com/mycoolapp/.
6 Haga clic en el botón Configuración para completar la información de acceso.
7 Seleccione las opciones del cuadro de diálogo Configurar servidor RDS y haga clic en Aceptar.
Véase también
“Configuración de una carpeta remota” en la página 42
Opciones de la ficha Básicas
Definición de opciones de edición de archivos de la ficha Básicas
El asistente para la Definición del sitio tiene tres secciones que le ayudarán a configurar un sitio de Dreamweaver:
Editando archivos, Comprobando archivos y Compartiendo archivos. En función de las opciones que seleccione, cada
sección puede tener varias pantallas. En la parte superior del cuadro de diálogo, el nombre de sección que aparece
resaltado indica en qué paso del proceso de configuración se encuentra. Es posible que no sea necesario configurar
carpetas en las tres secciones; las preguntas que aparecen en la ficha le ayudarán a determinar sus necesidades.
Page 69

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Este cuadro de diálogo sirve para asignar un nombre al sitio de Dreamweaver y especificar su URL.
Véase también
“Sitios de Dreamweaver” en la página 39
Asignación de nombre al sitio de Dreamweaver
❖ Introduzca un nombre para el sitio de Dreamweaver.
Especificación del URL del sitio
❖ Introduzca el URL (dirección HTTP) del sitio de Dreamweaver.
Dreamweaver utiliza esta dirección para asegurarse de que los vínculos relativos a la raíz del sitio funcionan en el
servidor remoto, que puede tener una carpeta raíz del sitio diferente. Por ejemplo, si establece un vínculo con un
archivo de imagen ubicado en su disco duro en la carpeta C:\Sales\images\ (donde Sales es la carpeta raíz local) y el
URL de su sitio completo es http://www.mysite.com/SalesApp/ (donde SalesApp es la carpeta raíz remota), debe
introducir el URL en el cuadro de texto Dirección HTTP para que la ruta de acceso a la imagen vinculada en el servidor
remoto sea /SalesApp/images/.
Definición de opciones de edición de archivos de la ficha Básicas Parte 2
Este cuadro de diálogo sirve para indicar si está creando una aplicación Web. Una aplicación Web es un conjunto de
páginas Web que interactúan entre sí, con el usuario y con diversos recursos en un servidor Web, incluidas bases de
datos.
63
Si está creando una aplicación Web, debe seleccionar la tecnología de servidor utilizada en el servidor Web.
1 Seleccione No si no tiene previsto utilizar una tecnología de servidor para crear una aplicación Web. En caso
contrario, seleccione Sí.
2 Si selecciona Sí, elija una tecnología de servidor.
Puede utilizar Dreamweaver para crear aplicaciones Web empleando tres tecnologías de servidor: PHP, ColdFusion o
ASP. Cada una de estas tecnologías corresponde a un tipo de documento en Dreamweaver. La elección de una
tecnología de servidor para la aplicación Web depende de diversos factores, incluidos su grado de familiaridad con
varios lenguajes de secuencia de comandos y el servidor de aplicaciones que vaya a utilizar.
Véase también
“Elección de un servidor de aplicaciones” en la página 542
Definición de opciones de edición de archivos de la ficha Básicas Parte 3
Este cuadro de diálogo sirve para seleccionar un entorno de desarrollo.
1 Seleccione el método que desea utilizar para trabajar con los archivos durante el desarrollo.
2 Introduzca la ubicación donde desea almacenar los archivos o haga clic en el icono de carpeta para buscar la carpeta.
Este es el directorio de trabajo del sitio de Dreamweaver (el lugar donde se almacenan los archivos “en curso” del sitio
de Dreamweaver). En el panel Archivos de Dreamweaver, esta carpeta se denomina sitio local.
Véase también
“Aspectos básicos de la estructura de carpetas locales y remotas” en la página 39
Page 70

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Definición de opciones de comprobación de archivos de la ficha Básicas (prefijo de URL)
Este cuadro de diálogo aparece si ha seleccionado una tecnología de servidor en una etapa anterior del proceso. Sirve
para especificar un prefijo de URL para que Dreamweaver pueda utilizar el servidor de prueba para mostrar datos y
conectar con las bases de datos mientras el usuario trabaja. Un prefijo de URL consta del nombre de dominio y de
cualquiera de los subdirectorios del directorio principal o directorios virtuales del sitio Web.
1 Introduzca el URL que los usuarios escribirán en sus navegadores para abrir su aplicación Web, pero no incluya
ningún nombre de archivo.
Supongamos que el URL de su aplicación es www.adobe.com/mycoolapp/start.php. En este caso, debería introducir
el siguiente prefijo de URL: www.adobe.com/mycoolapp/.
Si Dreamweaver se ejecuta en el mismo equipo que el servidor Web, puede utilizar el término localhost (servidor local)
en lugar del nombre de su dominio. Supongamos que el URL de su aplicación es buttercup_pc/mycoolapp/inicio.php.
Podría introducir el siguiente prefijo de URL: http://localhost/mycoolapp/.
2 Haga clic en Comprobar URL para asegurarse de que el URL funciona correctamente.
Véase también
“Configuración de un servidor de prueba” en la página 48
64
“Acerca del prefijo de URL para el servidor de prueba” en la página 50
Definición de opciones de comprobación de archivos de la ficha Básicas (acceso remoto)
Este cuadro de diálogo sirve para seleccionar el método de acceso que empleará Dreamweaver para acceder al servidor
de prueba.
Dreamweaver utiliza un servidor de prueba para generar y mostrar contenido dinámico mientras el usuario trabaja.
El servidor de prueba puede ser el equipo local, un servidor de desarrollo, un servidor en funcionamiento o un servidor
de producción. Puede elegir cualquier servidor, siempre que permita procesar el tipo de páginas dinámicas que piensa
desarrollar.
❖ Seleccione un método de acceso en el menú emergente y rellene los cuadros de texto adecuados.
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuración para obtener acceso a una carpeta de red o si está almacenando archivos o
ejecutando el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta a su servidor Web
a través de RDS. Para este método de acceso, la carpeta remota debe encontrarse en un sistema que disponga de
ColdFusion.
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe.
Este método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client
versión 6.
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Page 71

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Véase también
“Configuración de una carpeta remota” en la página 42
Definición de opciones de configuración de carpeta remota de la ficha Básicas
Este cuadro de diálogo sirve para determinar si se va a configurar una carpeta de servidor remoto.
Según el entorno, esta carpeta es el lugar donde se almacenan los archivos para comprobación, colaboración,
producción, implementación u otros fines. En general, la carpeta remota suele colocarse en el equipo donde se ejecuta
el servidor Web.
En el panel Archivos de Dreamweaver, esta carpeta se denomina sitio remoto. La carpeta remota permite transferir
archivos entre el disco local y el servidor Web. De esta forma, compartir y administrar archivos en los sitios
Dreamweaver resulta más fácil.
❖ Para determinar si va a configurar una carpeta remota, seleccione Sí o No.
Véase también
“Aspectos básicos de la estructura de carpetas locales y remotas” en la página 39
65
Definición de opciones para compartir archivos de la ficha Básicas (acceso remoto)
Este cuadro de diálogo sirve para seleccionar el método de acceso que empleará Dreamweaver para acceder al servidor
de prueba.
Dreamweaver utiliza un servidor de prueba para generar y mostrar contenido dinámico mientras el usuario trabaja.
El servidor de prueba puede ser el equipo local, un servidor de desarrollo, un servidor en funcionamiento o un servidor
de producción. Puede elegir cualquier servidor, siempre que permita procesar el tipo de páginas dinámicas que piensa
desarrollar.
❖ Seleccione un método de acceso en el menú emergente y rellene los cuadros de texto adecuados.
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuración para obtener acceso a una carpeta de red o si está almacenando archivos o
ejecutando el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta al servidor Web
mediante RDS. Para este método de acceso, la carpeta remota debe encontrarse en un sistema que disponga de
ColdFusion.
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe.
Este método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client
versión 6.
Page 72

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Véase también
“Configuración de una carpeta remota” en la página 42
Definición de opciones para compartir archivos de la ficha Básicas (proteger/desproteger)
Este cuadro de diálogo sirve para configurar el sistema de protección y desprotección de archivos, si trabaja en un
entorno de colaboración (o en solitario, pero con varios equipos).
Al proteger un archivo, éste deja de estar disponible en el servidor para evitar que otros miembros del equipo lo
modifiquen con Dreamweaver. Al desproteger un archivo, éste queda a disposición de otros usuarios, que podrán
protegerlo y editarlo.
1 Seleccione Sí para activar la protección y desprotección si trabaja en equipo (o en solitario, pero con varios sistemas)
o No para desactivar la protección y desprotección de archivos.
66
Esta opción resulta útil para comunicar a otros usuarios que ha protegido un archivo para editarlo. También puede
servir para recordarle que ha dejado una versión más reciente de un archivo en otro equipo.
2 Seleccione la opción de Dreamweaver debe proteger para proteger los archivos de forma automática cuando los
abra desde el panel Archivos, o seleccione la otra opción si no desea protegerlos automáticamente cuando los abra.
Nota: Si utiliza Archivo > Abrir para abrir un archivo, éste no quedará protegido aunque haya activado esta opción.
3 Introduzca su nombre.
Su nombre aparecerá en el panel Archivos junto a los archivos que haya protegido. De este modo, los miembros del
equipo pueden comunicarse cuando comparten archivos.
Si trabaja en solitario con varios sistemas, utilice un nombre de protección distinto en cada uno (por ejemplo, JoseRMacCasa y JoseR-PCOficina) para saber dónde se encuentra la última versión del archivo si olvida desprotegerlo.
4 Introduzca su dirección de correo electrónico.
Si introduce una dirección de correo electrónico y luego protege un archivo, su nombre aparecerá en el panel Archivos
junto al archivo como un vínculo (subrayado y en azul). Si un miembro del equipo hace clic en el vínculo, el programa
de correo electrónico predeterminado de dicho usuario abrirá un mensaje con su dirección y en el asunto incluirá el
nombre del archivo y el sitio.
Véase también
“Desprotección y protección de archivos” en la página 94
Opciones de resumen de la ficha Básicas
Esta página muestra la configuración seleccionada para el sitio.
Page 73

Utilización de los sitios de Dreamweaver
USO DE DREAMWEAVER CS4
Para acabar de configurar el sitio, siga uno de estos procedimientos:
• Haga clic en el botón Atrás para regresar a una página anterior y cambiar un valor.
• Haga clic en el botón Listo si está satisfecho con la configuración y desea que Dreamweaver cree el sitio.
Tras hacer clic en Listo, Dreamweaver crea el sitio y lo muestra en el panel de archivos.
• Haga clic en el botón Cancelar si no quiere que Dreamweaver cree el sitio.
67
Page 74

Capítulo 4: Creación y administración de archivos
Además de crear páginas Web, puede organizar fácilmente todos los archivos y activos que pertenecen a su sitio Web.
Puede crear, administrar y sincronizar archivos, desproteger y proteger archivos y comprobar el funcionamiento del
sitio en distintos navegadores.
Cómo crear y abrir documentos
Creación de documentos de Dreamweaver
Dreamweaver ofrece un entorno flexible para trabajar con varios documentos Web. Además de documentos HTML,
es posible crear y abrir una gran variedad de documentos basados en texto, incluidos archivos ColdFusion Markup
Language (CFML), ASP, JavaScript y hojas de estilos en cascada (CSS). También admite archivos de código fuente,
como Visual Basic, .NET, C# y Java.
68
Dreamweaver proporciona varias opciones para crear un documento nuevo. Puede crear cualquiera de los tipos de
documento siguientes:
• Un nuevo documento o plantilla en blanco
• Un documento basado en uno de los diseños de página predefinidos que vienen con Dreamweaver, incluidos más
de 30 diseños de página basados en CSS
• Un documento basado en una de las plantillas existentes
También puede definir las preferencias del documento. Por ejemplo, si suele trabajar con un tipo de documento,
puede establecerlo como tipo de documento predeterminado para las páginas nuevas que cree.
Puede definir fácilmente las propiedades del documento, como etiquetas meta, título del documento, colores de
fondo, así como otras propiedades de la página en la vista Diseño o en la vista Código.
Tipos de archivos de Dreamweaver
Dreamweaver le permite trabajar con una gran variedad de tipos de archivos. El tipo de archivo principal con el que
va a trabajar es el archivo HTML. Los archivos HTML —o archivos en lenguaje de formato de hipertexto— incluyen
un lenguaje basado en etiquetas que es el responsable de mostrar la página Web a través del navegador. Los archivos
HTML se pueden guardar con la extensión . html o .htm. De forma predeterminada, Dreamweaver guarda los archivos
con la extensión .html.
A continuación se incluyen algunos de los tipos de archivos más comunes que se utilizan en Dreamweaver:
CSS Los archivos de Hojas de estilos en cascada tienen la extensión .css. Se utilizan para aplicar formato al contenido
HTML y controlar la posición de los distintos elementos de la página.
GIF Archivos de Formato de intercambio de gráficos, que tienen la extensión .gif. El formato GIF es un formato
gráfico popular en la Web para cómics, logotipos, gráficos con zonas transparentes y animaciones. Los archivos GIF
contienen un máximo de 256 colores.
Page 75

Creación y administración de archivos
USO DE DREAMWEAVER CS4
JPEG Archivos de Grupo conjunto de expertos fotográficos (el nombre de la organización que creó el formato) que
tienen la extensión .jpg y suelen ser fotografías o imágenes de tonalidades intensas. El formato JPEG es el más indicado
para las fotografías digitales o digitalizadas, imágenes que utilizan texturas, imágenes con transiciones de gradiente de
color y, en general, cualquier imagen que requiera más de 256 colores.
XML Archivos de Lenguaje de formato ampliable, que tienen la extensión .xml. Contienen datos en formato original
al que se puede aplicar formato mediante el lenguaje XSL (Lenguaje de hoja de estilos ampliable, Extensible Stylesheet
Language).
XSL Archivos de Lenguaje de hoja de estilos ampliable, que tienen la extensión .xsl o .xslt. También se utilizan para
aplicar estilo a los datos XML que se van a mostrar en una página Web.
CFML Archivos de Lenguaje de formato ColdFusion, que tienen la extensión .cfm. Se utilizan para procesar páginas
dinámicas.
PHP Los archivos de Preprocesador de hipertexto tienen la extensión .php y se utilizan para procesar páginas
dinámicas.
Véase también
“Visualización de datos XML con XSLT” en la página 503
“Creación visual de aplicaciones” en la página 623
69
“Aspectos básicos de las hojas de estilos en cascada” en la página 137
Creación de una página en blanco
Puede crear una página que contenga una diseño CSS prediseñado o bien crear una completamente en blanco y realizar
su propio diseño.
1 Seleccione Archivo > Nuevo.
2 En la categoría Página en blanco del cuadro de diálogo Nuevo documento, seleccione el tipo de página que desea
crear en la columna Tipo de página. Por ejemplo, seleccione HTML para crear una página HTML, ColdFusion para
crear una página ColdFusion, etc.
3 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS prediseñado en la columna Diseño;
de lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del
diseño seleccionado en el lado derecho del cuadro de diálogo.
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
Fija El ancho de columna se especifica en píxeles. La columna no cambia de tamaño en función del tamaño del
navegador o de la configuración del texto del visitante del sitio.
Elástica El ancho de columna se especifica en una unidad de medida (ems) relacionada con el tamaño del texto. El
diseño se adapta si el visitante del sitio cambia la configuración del texto, pero no en función del tamaño de la ventana
del navegador.
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se
adapta si el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
Híbrida Las columnas son una combinación de las tres opciones anteriores. Por ejemplo, en el diseño de dos columnas
híbridas, la barra lateral derecha tiene una columna principal flotante que se ajusta al tamaño del navegador y una
columna elástica a la derecha que se ajusta al tamaño de la configuración del texto del visitante del sitio.
4 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, puede utilizar la
selección predeterminada XHTML 1.0 de transición.
Page 76

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Si selecciona una de las definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas
serán compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea compatible con XHTML
seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato
de hipertexto ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como
aplicación XML. En general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML,
garantizando al mismo tiempo la compatibilidad anterior y futura de los documentos Web.
Nota: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene
la especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)
basado en módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y
archivos locales (http://validator.w3.org/file-upload.html).
5 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en
el menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a un nuevo archivo CSS externo y la nueva hoja de estilos a la
página que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para
el diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS y
seleccione una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS (cuyas
reglas CSS se encuentran en un único archivo) en varios documentos.
70
6 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al
crearla. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
y seleccione una hoja de estilos CSS.
7 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
8 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
9 Haga clic en el botón Crear.
10 Guarde el nuevo documento (Archivo > Guardar).
11 En el cuadro de diálogo que aparece a continuación, vaya hasta la carpeta en la que desea guardar el archivo.
Es recomendable guardar el archivo en un sitio de Dreamweaver.
12 En el cuadro Nombre de archivo, introduzca un nombre para el archivo.
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los
nombres de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de
puntuación (como dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un
servidor remoto; muchos servidores cambian estos caracteres durante la carga, lo que provoca que se rompan los
vínculos existentes con los archivos.
Véase también
“Código XHTML” en la página 312
“Diseño de páginas con CSS” en la página 164
“Configuración del tipo de documento y la codificación predeterminados” en la página 75
Page 77

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Creación de una plantilla en blanco
Puede utilizar el cuadro de diálogo Nuevo documento para crear plantillas de Dreamweaver. De forma
predeterminada, las plantillas se guardan en la carpeta Templates del sitio.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Plantilla en blanco.
3 Seleccione el tipo de página que desea crear en la columna Tipo de plantilla. Por ejemplo, seleccione Plantilla
HTML para crear una plantilla HTML sencilla, Plantilla de ColdFusion para crear una plantilla de ColdFusion, etc.
4 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS predefinido en la columna Diseño;
de lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del
diseño seleccionado en el lado derecho del cuadro de diálogo.
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
Fija El ancho de columna se especifica en píxeles. La columna no cambia de tamaño en función del tamaño del
navegador o de la configuración del texto del visitante del sitio.
Elástica El ancho de columna se especifica en una unidad de medida (ems) relacionada con el tamaño del texto. El
diseño se adapta si el visitante del sitio cambia la configuración del texto, pero no en función del tamaño de la ventana
del navegador.
71
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se
adapta si el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
Híbrida Las columnas son una combinación de las tres opciones anteriores. Por ejemplo, en el diseño de dos columnas
híbridas, la barra lateral derecha tiene una columna principal que se ajusta al tamaño del navegador y una columna
elástica a la derecha que se ajusta al tamaño de la configuración del texto del visitante del sitio.
5 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, utilizará la selección
predeterminada, XHTML 1.0 de transición.
Si selecciona una de las definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas
serán compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea compatible con XHTML
seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato
de hipertexto ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como
aplicación XML. En general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML,
garantizando al mismo tiempo la compatibilidad anterior y futura de los documentos Web.
Nota: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene
la especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)
basado en módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y
archivos locales (http://validator.w3.org/file-upload.html).
6 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en
el menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a una nueva hoja de estilos CSS externa y asocia la nueva hoja
de estilos a la página que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para
el diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
y seleccione una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS
(cuyas reglas CSS se encuentran en un único archivo) en varios documentos.
Page 78

Creación y administración de archivos
USO DE DREAMWEAVER CS4
7 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al
crearla. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS
y seleccione una hoja de estilos CSS.
8 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
9 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
10 Haga clic en el botón Crear.
11 Guarde el nuevo documento (Archivo > Guardar). Si aún no ha añadido regiones editables a la plantilla, aparece
un cuadro de diálogo que le indica que no hay regiones editables en el documento. Haga clic en Aceptar para cerrar
el cuadro de diálogo.
12 En el cuadro de diálogo Guardar como, seleccione un sitio en el que guardar la plantilla.
13 En el cuadro Nombre de archivo, introduzca un nombre para la nueva plantilla. No es necesario que añada una
extensión de archivo al nombre de la plantilla. Al hacer clic en Guardar, se añade la extensión .dwt a la nueva
plantilla y se guarda en la carpeta Templates del sitio.
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los
nombres de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de
puntuación (como dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un
servidor remoto; muchos servidores cambian estos caracteres durante la carga, lo que provoca que se rompan los
vínculos existentes con los archivos.
72
Véase también
“Código XHTML” en la página 312
“Diseño de páginas con CSS” en la página 164
“Creación y administración de plantillas” en la página 409
“Configuración de un sitio de Dreamweaver” en la página 39
“Configuración del tipo de documento y la codificación predeterminados” en la página 75
Creación de una página basada en una plantilla existente
Puede seleccionar una plantilla existente, obtener una vista previa y crear un documento nuevo a partir de ella. Puede
utilizar el cuadro de diálogo Nuevo documento para seleccionar una plantilla de cualquiera de los sitios definidos de
Dreamweaver o utilizar el panel Activos para crear un documento nuevo a partir de una plantilla existente.
Véase también
“Creación y administración de plantillas” en la página 409
“Configuración de un sitio de Dreamweaver” en la página 39
“Configuración del tipo de documento y la codificación predeterminados” en la página 75
Creación de un documento basado en una plantilla
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de plantilla.
Page 79

Creación y administración de archivos
USO DE DREAMWEAVER CS4
3 En la columna Sitio, seleccione el sitio de Dreamweaver que contiene la plantilla que desea utilizar; a continuación,
seleccione una plantilla de la lista de la derecha.
4 Desactive Actualizar página cuando cambie la plantilla si no desea actualizar esta página cuando realice cambios en
la plantilla en la que se basa.
5 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
6 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño
de páginas.
7 Haga clic en Crear y guarde el documento (Archivo > Guardar).
Creación de un documento a partir de una plantilla en el panel Activos
1 Abra el panel Activos (Ventana > Activos), si no está abierto.
2 En el panel Activos, haga clic en el icono Plantillas de la izquierda para ver la lista de plantillas del sitio actual.
Si acaba de crear la plantilla que desea aplicar, quizá necesite hacer clic en el botón Actualizar para verla.
3 Haga clic con el botón derecho (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en la plantilla
que desea aplicar y, a continuación, seleccione Nuevo desde plantilla.
73
El documento se abrirá en la ventana de documento.
4 Guarde el documento.
Creación de una página basada en un archivo de muestra de Dreamweaver
Dreamweaver se suministra con distintos archivos de marcos de página y de diseño CSS desarrollados por
profesionales. Puede utilizar estos archivos de muestra como punto de partida para el diseño de las páginas de sus
sitios. Cuando crea un documento basado en un archivo de muestra, Dreamweaver crea una copia del archivo.
Puede obtener una vista previa de un archivo de muestra y leer una descripción breve de los elementos de diseño de
un documento en el cuadro de diálogo Nuevo documento. En el caso de las hojas de estilos CSS, puede copiar hojas
de estilos predefinidas y, a continuación, aplicarlas a los documentos.
Nota: Si crea un documento a partir de un conjunto de marcos predefinido, sólo se copiará la estructura del conjunto de
marcos, no el contenido. Asimismo, deberá guardar cada archivo de marco por separado.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de muestra.
3 En la columna Carpeta de muestra, seleccione Hojas de estilos CSS o Conjunto de marcos y, seguidamente,
seleccione un archivo de muestra de la lista de la derecha.
4 Haga clic en el botón Crear.
El nuevo documento se abrirá en la ventana de documento (vistas Código y Diseño). Si ha seleccionado Hojas de estilos
CSS, la hoja de estilos se abre en la vista Código.
5 Guarde el archivo (Archivo > Guardar).
6 Si aparece el cuadro de diálogo Copiar archivos dependientes, defina las opciones y haga clic en Copiar para copiar
los activos en la carpeta seleccionada.
Puede elegir su propia ubicación para los archivos dependientes o utilizar la ubicación predeterminada de carpeta que
genera Dreamweaver (basada en el nombre original del archivo de muestra).
Page 80

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Véase también
“Aspectos básicos de las hojas de estilos en cascada” en la página 137
“Almacenamiento de archivos de marcos y conjuntos de marcos” en la página 213
Creación de otros tipos de páginas
La categoría Otro del cuadro de diálogo Nuevo documento le permite crear varios tipos de páginas para utilizarlas en
Dreamweaver, incluidas páginas C#, VBScript y de sólo texto.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Otro.
3 Seleccione el tipo de página que desea crear en la columna Tipo de página y haga clic en el botón Crear.
4 Guarde el archivo (Archivo > Guardar).
Almacenamiento y recuperación de la última versión guardada de los documentos
Puede guardar un documento utilizando su nombre y ubicación actual o guardar una copia de un documento con un
nombre y ubicación diferentes.
74
Al asignar un nombre a un archivo, evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas.
En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de puntuación (como dos puntos, barras
inclinadas o puntos) en los nombres de archivos que desee colocar en un servidor remoto; muchos servidores cambian
estos caracteres durante la carga, lo que provoca que se rompan los vínculos existentes con los archivos. Asimismo, no
comience los nombres de los archivos con números.
Véase también
“Creación de una página en blanco” en la página 69
Almacenamiento de un documento
1 Siga uno de estos procedimientos:
• Para sobrescribir la versión actual en el disco y guardar los cambios realizados, seleccione Archivo > Guardar.
•
Para guardar el archivo en una carpeta diferente o utilizar un nombre diferente, seleccione Archivo > Guardar como.
2 En el cuadro de diálogo Guardar como que aparece a continuación, vaya a la carpeta en la que desea guardar el
archivo.
3 En el cuadro de texto Nombre de archivo, introduzca un nombre para el archivo.
4 Haga clic en Guardar para guardarlo.
Almacenamiento de todos los documentos abiertos
1 Seleccione Archivo > Guardar todo.
2 Si tiene abiertos documentos sin guardar, se mostrará el cuadro de diálogo Guardar como para cada uno de ellos.
En el cuadro de diálogo que aparece a continuación, vaya hasta la carpeta en la que desea guardar el archivo.
3 En el cuadro Nombre de archivo, introduzca un nombre para el archivo y haga clic en Guardar.
Page 81

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Recuperación de la última versión guardada de un documento
1 Seleccione Archivo > Descartar cambios.
Aparecerá un cuadro de diálogo que le preguntará si desea descartar los cambios y volver a la última versión guardada.
2 Haga clic en Sí para volver a la última versión; haga clic en No para mantener los cambios.
Nota: Si desea guardar un documento y, a continuación, salir de Dreamweaver, no podrá volver a la última versión de
dicho documento al reiniciar Dreamweaver.
Configuración del tipo de documento y la codificación predeterminados
Puede definir qué tipo de documento desea que se utilice como documento predeterminado para el sitio.
Por ejemplo, si la mayoría de las páginas de su sitio son de un tipo de archivo concreto (como documentos ColdFusion,
HTML o ASP), puede configurar las preferencias del documento de modo que se creen nuevos documentos del tipo
especificado de forma automática.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
También puede hacer clic en el botón Preferencias del cuadro de diálogo Nuevo documento para configurar las
preferencias del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
3 Establezca o cambie las preferencias según convenga y haga clic en Aceptar para guardarlas.
Documento predeterminado Seleccione el tipo de documento que desea que se utilice para las páginas que cree.
75
Extensión predeterminada Especifique la extensión de archivo que prefiera (.htm o .html) para las páginas HTML
que cree.
Nota: Esta opción está desactivada para otros tipos de archivo.
Tipo de documento predeterminado (DDT) Seleccione una de las definiciones de tipo de documento XHTML (DTD)
para que las páginas nuevas sean compatibles con XHTML. Por ejemplo, puede hacer que un documento HTML sea
compatible con XHTML seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto en el menú.
Codificación predeterminada Especifique la codificación que debe utilizarse al crear una página y al abrir un
documento que no tiene ninguna codificación especificada.
Si selecciona Unicode (UTF-8) como codificación del documento, no será necesaria la codificación de entidades, ya
que la codificación UTF-8 puede representar todos los caracteres. Si selecciona cualquier otra codificación del
documento, es posible que sea necesario recurrir a la codificación de entidades para poder representar determinados
caracteres. Para más información sobre las entidades de caracteres, consulte www.w3.org/TR/REC-
html40/sgml/entities.html.
Si selecciona Unicode (UTF-8) como codificación predeterminada, puede incluir una marca de orden de bytes (BOM)
en el documento seleccionando la opción Incluir firma Unicode (BOM).
Una BOM está formada por entre 2 y 4 bytes situados al comienzo de un archivo de texto que identifican a un archivo
como Unicode y, en este caso, el orden de los bytes siguientes. Dado que UTF-8 carece de orden de bytes, la adición
de una BOM UTF-8 es opcional. Es obligatoria en el caso de UTF-16 y UTF-32.
Formulario de normas Unicode Seleccione una de estas opciones si selecciona Unicode (UTF-8) como codificación
predeterminada.
Existen cuatro formularios de normas Unicode. El más importante es el formulario de normalización C porque es el
más utilizado en el modelo de caracteres para la Web. Adobe ofrece los otros tres formularios de normas Unicode con
el fin de proporcionar el conjunto completo.
Page 82

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Mostrar el cuadro de diálogo Nuevo documento con Control+N Anule la selección de esta opción (“con Comando+N”
para Macintosh) para crear automáticamente un nuevo documento del tipo de documento predeterminado cuando
utilice el método abreviado.
En Unicode, hay caracteres que visualmente son iguales pero que pueden almacenarse en el documento de diferentes
formas. Por ejemplo, “ë” (e con diéresis) puede representarse como un carácter sencillo, “e con diéresis”, o como dos
caracteres, “la e latina normal” + “diéresis de combinación”. Un carácter Unicode de combinación es aquél que se
utiliza con el carácter anterior, por lo que la diéresis aparecerá sobre la “e latina”. Ambas formas dan como resultado
la misma tipografía visual, pero se almacenan en el archivo de forma diferente.
Normalización es el proceso mediante el cual se verifica que todos los caracteres que se pueden guardar de formas
diferentes se guardan de la misma forma. Es decir, que todos los caracteres “ë” de un documento se guarden como “e
con diéresis” sencilla o como “e” + “diéresis de combinación” y no de ambas formas en un documento.
Para más información sobre las normas de Unicode y los formularios específicos que pueden utilizarse, consulte el sitio
Web de Unicode en www.unicode.org/reports/tr15.
Véase también
“Código XHTML” en la página 312
“Aspectos básicos de la codificación del documento” en la página 227
76
Configuración de la extensión de archivo predeterminada para nuevos documentos HTML
Puede definir la extensión de archivo predeterminada de los documentos HTML que cree en Dreamweaver. Por
ejemplo, puede utilizar la extensión .htm o .html para todos los documentos HTML nuevos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
También puede hacer clic en el botón Preferencias del cuadro de diálogo Nuevo documento para configurar las
preferencias del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
3 Asegúrese de que está seleccionado HTML en el menú emergente Documento predeterminado.
4 En el cuadro de texto Extensión predeterminada, especifique la extensión de archivo de los nuevos documentos
HTML creados en Dreamweaver.
En Windows, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
En Macintosh, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Cómo abrir y editar documentos existentes
Puede abrir una página Web existente o un documento basado en texto, aunque no se hayan creado en Dreamweaver,
y editarlos en la vista Diseño o la vista Código.
Si el documento que abre es un archivo de Microsoft Word guardado como HTML, puede utilizar el comando Limpiar
HTML de Word para eliminar las etiquetas de formato sobrantes que Word inserta en los archivos HTML.
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
También puede abrir archivos de texto no HTML, como archivos JavaScript, archivos XML, hojas de estilos CSS o
archivos de texto guardados con procesadores de texto o editores de texto.
1 Seleccione Archivo > Abrir.
Page 83

Creación y administración de archivos
USO DE DREAMWEAVER CS4
También puede utilizar el panel Archivos para abrir los archivos.
2 Localice y seleccione el documento que desea abrir.
Nota: Si todavía no lo ha hecho, es recomendable organizar los archivos que va a abrir y editar en un sitio de
Dreamweaver, en lugar de abrirlos desde otra ubicación.
3 Haga clic en Abrir.
El documento se abrirá en la ventana de documento. Los archivos JavaScript, archivos de texto y las hojas de estilos
CSS se abren de forma predeterminada en la vista Código. Puede actualizar el documento mientras trabaja con
Dreamweaver y luego guardar los cambios en el archivo.
Véase también
“Limpieza del código” en la página 341
“Inicio de un editor externo de archivos multimedia” en la página 274
“Utilización de archivos en el panel Archivos” en la página 83
“Configuración y edición de una carpeta raíz local” en la página 41
77
Apertura de archivos relacionados
Dreamweaver le permite ver archivos relacionados con el documento principal sin perder el foco en el documento
principal. Por ejemplo, si hay archivos CSS y JavaScript asociados a un documento principal, Dreamweaver le permite
ver y editar estos archivos relacionados en la ventana de documentos mientras se mantiene visible el documento
principal.
De manera predeterminada, Dreamweaver muestra los nombres de todos los archivos relacionados con un documento
principal en la barra de herramientas Archivos relacionados, situada debajo del título del documento principal. El
orden de los botones en la barra de herramientas sigue el orden de los vínculos de los archivos relacionados existentes
en el documento principal.
Nota: Aunque falte un documento relacionado, Dreamweaver continúa mostrando el botón correspondiente en la barra
de herramientas Archivos relacionados. No obstante, si hace clic en el botón, Dreamweaver no mostrará nada.
Dreamweaver admite los siguientes tipos de archivos relacionados:
• Archivos de script del lado del cliente
• Server-Side Includes
• Fuentes de juegos de datos de Spry (XML y HTML)
• Hojas de estilos CSS externas (incluidas hojas de estilos anidadas)
Para ver un vídeo de introducción al uso de archivos relacionados, elaborado por el equipo de ingeniería de
Dreamweaver, consulte www.adobe.com/go/dw10relatedfiles_es.
Para ver un tutorial en vídeo acerca del trabajo con la Vista en vivo, archivos relacionados y el navegador de código,
consulte www.adobe.com/go/lrvid4044_dw_es.
Apertura de un archivo relacionado desde la barra de herramientas Archivos relacionados
Siga uno de estos procedimientos:
• En la barra de herramientas Archivos relacionados, situada en la parte superior del documento, haga clic en el
nombre del archivo relacionado que desea abrir.
Page 84

Creación y administración de archivos
USO DE DREAMWEAVER CS4
• En la barra de herramientas Archivos relacionados, haga clic con el botón derecho del ratón en el nombre del
archivo relacionado que desea abrir y seleccione Abrir como archivo independiente del menú contextual. Cuando
abra un archivo relacionado mediante este método, el documento principal no permanecerá visible
simultáneamente.
Apertura de un archivo relacionado desde el navegador de código
1 Sitúe el punto de inserción en una línea o en un área a la que tenga constancia que afecta un archivo relacionado.
2 Espere a que aparezca el indicador del navegador de código y luego haga clic en él para abrir el navegador de código.
3 Pase el puntero del ratón por encima de los elementos del navegador de código para ver más información sobre
ellos. Por ejemplo, si desea cambiar una propiedad de color CSS concreta pero desconoce en qué regla reside, puede
encontrar la propiedad pasando el ratón por encima de las reglas disponibles en el navegador de código.
4 Haga clic en el elemento que le interesa para abrir el correspondiente archivo relacionado.
Regreso al código fuente del documento principal
❖ Haga clic en el botón Código fuente en la barra de herramientas Archivos relacionados.
Cambio de la visualización de archivos relacionados
Puede ver los archivos relacionados de diferentes formas:
78
• Al abrir un archivo relacionado en la vista Diseño o en las vistas Código y Diseño (vista dividida), el archivo
relacionado se muestra en una vista dividida sobre la vista Diseño del documento principal.
Puede seleccionar Ver > Vista Diseño arriba si desea que el archivo relacionado se muestre en la parte inferior de
la ventana de documento.
• Al abrir un archivo relacionado en las vistas Código y Diseño divididas verticalmente (Ver > Dividir verticalmente),
el archivo relacionado se muestra en una vista dividida junto a la vista Diseño del documento principal.
Puede seleccionar o anular la selección de Vista Diseño a la izquierda (Ver > Vista Diseño a la izquierda), en función
del lugar en que desee mostrar la vista Diseño.
• Al abrir un archivo relacionado desde la Vista de código dividida o la Vista de código dividida verticalmente (Ver
> Vista de código dividida y Ver > Dividir verticalmente), el archivo relacionado se muestra en una vista dividida
debajo, encima o al lado del código fuente del documento principal, en función de las opciones que haya
seleccionado.
La “vista de código” de la opción de visualización se refiere al código fuente del documento principal. Por ejemplo,
si selecciona Ver > Vista Código arriba, Dreamweaver mostrará el código fuente del documento principal en la
mitad superior de la ventana de documento. Si selecciona Ver > Vista Código a la izquierda, Dreamweaver mostrará
el código fuente del documento principal en la parte izquierda de la ventana de documento.
• La vista Código estándar no permite ver documentos relacionados al mismo tiempo que el código fuente del
documento principal.
Desactivación de archivos relacionados
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En la categoría General, anule la selección de Activar archivos relacionados.
Page 85

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Véase también
“Cambio de vista en la ventana de documento” en la página 19
“Navegación al código relacionado” en la página 332
“Obtención de vista previa de páginas en Dreamweaver” en la página 306
Tutorial sobre archivos relacionados
Limpieza de archivos HTML de Microsoft Word
Puede abrir documentos guardados con Microsoft Word como archivos HTML y, a continuación, utilizar el comando
Limpiar HTML de Word para eliminar los códigos HTML sobrantes o innecesarios generados por Word. El comando
Limpiar HTML de Word se encuentra disponible para documentos guardados como archivos HTML por Word 97 o
superior.
El código que Dreamweaver elimina lo utiliza Word principalmente para aplicar formato y mostrar documentos en
Word, por lo que no es necesario para ver el archivo HTML. Conserve una copia del archivo original de Word (.doc)
como copia de seguridad, ya que es posible que no pueda volver a abrir el documento HTML en Word una vez aplicada
la función Limpiar HTML de Word.
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
79
1 Guarde el documento de Microsoft Word como archivo HTML.
Nota: En Windows, cierre el archivo en Word para evitar problemas al compartir el archivo.
2 Abra el archivo HTML en Dreamweaver.
Para visualizar el código HTML generado por Word, cambie a la vista Código (Ver > Código).
3 Seleccione Comandos > Limpiar HTML de Word.
Nota: Si Dreamweaver no logra determinar qué versión de Word se utilizó para guardar el archivo, seleccione la versión
correcta en el menú emergente.
4 Seleccione (o anule la selección de) las opciones de limpieza. Las preferencias que introduzca se guardarán como
configuración de limpieza predeterminada.
Dreamweaver aplica la configuración de limpieza al documento HTML y se abre un registro en el que se reflejan los
cambios (a menos que desactive dicha opción del cuadro de diálogo).
Quitar todo el formato específico de Word Elimina todos los códigos HTML específicos de Microsoft Word, incluidos
los códigos XML de las etiquetas HTML, los metadatos y las etiquetas de vínculos personalizados de Word situados en
la sección head del documento, el formato XML de Word, las etiquetas condicionales y su correspondiente contenido
y los párrafos y márgenes vacíos de los estilos. Puede seleccionar cada una de estas opciones individualmente
utilizando la ficha Detalladas.
Limpiar CSS Elimina todos los códigos CSS específicos de Word, incluidos los estilos CSS en línea cuando el estilo
padre tiene las mismas propiedades de estilo, los atributos de estilo que comiencen por “mso”, las declaraciones de
estilos ajenos a CSS, los atributos de estilo CSS de las tablas y todas las definiciones de estilo no utilizadas de la sección
del encabezado. Esta opción se puede personalizar más en la ficha Detalladas.
Limpiar etiquetas <font> Elimina las etiquetas HTML y convierte el texto normal predeterminado a HTML de
tamaño 2.
Reparar etiquetas mal anidadas Elimina las etiquetas de formato de fuentes insertadas por Word fuera de las etiquetas
de párrafo y encabezado (nivel de bloque).
Page 86

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Aplicar formato de origen Aplica al documento las opciones de formato de origen que especifique en las preferencias
de Formato HTML y en SourceFormat.txt.
Mostrar registro al terminar Muestra un cuadro de alerta con detalles acerca de los cambios realizados en el
documento inmediatamente después de concluir la limpieza.
5 Haga clic en Aceptar o en la ficha Detalladas si desea seguir personalizando las opciones Quitar todo el formato
específico de Word y Limpiar CSS y luego haga clic en Aceptar.
Véase también
“Limpieza del código” en la página 341
“Importación de documentos de Microsoft Office (sólo Windows)” en la página 242
Administración de archivos y carpetas
Acerca de la administración de archivos y carpetas
Dreamweaver incluye un panel denominado Archivos que facilita la administración y transferencia de archivos entre
el sitio local y un servidor remoto. Al transferir archivos entre sitios locales y remotos, mantiene estructuras de
archivos y carpetas paralelas en ambos sitios. Cuando se transfieren archivos entre sitios, Dreamweaver crea
automáticamente las carpetas necesarias si aún no existen en un sitio. También se pueden sincronizar los archivos
entre los sitios local y remoto; si es necesario, Dreamweaver copia los archivos en ambos sentidos y elimina los no
deseados.
80
Utilización del panel Archivos
El panel Archivos permite visualizar archivos y carpetas, saber si están asociados a un sitio de Dreamweaver y realizar
operaciones estándar de mantenimiento de archivos, como abrir y mover archivos.
Nota: En versiones anteriores de Dreamweaver, el panel Archivos se denominaba panel Sitio.
Puede desplazar el panel archivos como desee y definir sus preferencias.
Utilice este panel para realizar las siguientes operaciones:
• Acceder a sitios, a un servidor y a unidades locales
• Visualizar archivos y carpetas
• Administrar archivos y carpetas en el panel Archivos
Para los sitios de Dreamweaver, utilice las siguientes opciones para visualizar o transferir archivos:
Opciones del panel Archivos expandido.
A. Menú emergente Sitio B. Conectar/desconectar C. Actualizar D. Archivos del sitio E. Servidor de prueba F. Vista de base de datos
G. Obtener archivo(s) H. Colocar archivo(s) I. Proteger archivo(s) J. Desproteger K. Sincronizar L. Expandir/contraer
Page 87

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Nota: Los botones de las vistas Archivos del sitio, Servidor de prueba y Sincronizar sólo aparecen en el panel Archivos
expandido.
Menú emergente Sitio Permite seleccionar un sitio de Dreamweaver y visualizar los archivos del mismo. También
puede utilizar el menú Sitio para acceder a todos los archivos del disco local, al igual que en el Explorador de Windows
(Windows) o en el Finder (Macintosh).
Conectar/desconectar (FTP, RDS, protocolo WebDAV y Microsoft Visual SourceSafe) Establece o interrumpe la
conexión con el sitio remoto. De forma predeterminada, Dreamweaver interrumpe la conexión con el sitio remoto si
permanece inactivo durante más de 30 minutos (sólo FTP). Para cambiar el límite de tiempo, elija Edición >
Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh) y, a continuación, seleccione Sitio en la lista de
categorías de la izquierda.
Actualizar Actualiza las listas de los directorios local y remoto. Utilice este botón para actualizar manualmente las
listas de directorios si ha desactivado las opciones Actualizar lista de archivos locales automáticamente o Actualizar
lista de archivos remotos automáticamente, en el cuadro de diálogo Definición del sitio.
Archivos del sitio Muestra la estructura de archivos de los sitios remoto y local en las dos partes del panel Archivos.
(Hay una opción de preferencias que determina los sitios que aparecen en el panel izquierdo y en el derecho.) Archivos
del sitio es la vista predeterminada del panel Archivos.
Servidor de prueba Muestra la estructura de directorios del servidor de prueba y del sitio local.
81
Vista de base de datos Muestra la base de datos de Subversion (SVN).
Obtener archivo(s) Copia los archivos seleccionados del sitio remoto en el sitio local (sobrescribiendo la copia local
del archivo, si existe). Si está activada la opción Permitir desproteger y proteger archivo, las copias locales serán de
sólo lectura. Los archivos permanecerán disponibles en el sitio remoto para que otros miembros del equipo puedan
protegerlos. Si está desactivada la opción Permitir desproteger y proteger archivo, las copias del archivo tendrán
privilegios de lectura y escritura.
Nota: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si los paneles
del sitio remoto están activos, los archivos del servidor remoto o de prueba seleccionados se copian en el sitio local. Si está
activo el panel de archivos locales, Dreamweaver copiará las versiones de los archivos locales seleccionados del servidor
remoto o de prueba en el sitio local.
Colocar archivo(s) Copia los archivos seleccionados del sitio local en el sitio remoto.
Nota: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si está activo
el panel de archivos locales, los archivos locales seleccionados se copian en el sitio remoto o en el servidor de prueba; si
están activos los paneles del sitio remoto, Dreamweaver copiará en el sitio remoto la versiones locales de los archivos del
servidor remoto seleccionado.
Si coloca un archivo que aún no existe en el sitio remoto y está activada la opción Permitir desproteger y proteger
archivo, añadirá el archivo al sitio remoto como “protegido”. Haga clic en el botón Desproteger para añadir un archivo
sin protegerlo.
Proteger archivo(s) Transfiere una copia del archivo desde el servidor remoto hasta el sitio local (sobrescribiendo la
copia local del archivo, si existe) y marca el archivo como protegido en el servidor. Esta opción no está disponible si
está desactivada la opción Permitir desproteger y proteger archivo para el sitio actual en el cuadro de diálogo
Definición del sitio.
Desproteger Transfiere una copia del archivo local al servidor remoto y permite que otros usuarios la editen. El
archivo local se convierte en archivo de sólo lectura. Esta opción no está disponible si está desactivada la opción
Permitir desproteger y proteger archivo para el sitio actual en el cuadro de diálogo Definición del sitio.
Sincronizar Sincroniza los archivos entre las carpetas local y remota.
Page 88

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Botón Expandir/contraer Expande o contrae el panel Archivos para mostrar uno o los dos paneles.
Véase también
“Descripción general del panel Archivos” en la página 17
“Configuración de una carpeta remota” en la página 42
“Desprotección y protección de archivos en una carpeta remota” en la página 95
“Colocación de archivos en un servidor remoto” en la página 91
“Obtención de archivos de un servidor remoto” en la página 90
“Sincronización de archivos” en la página 103
Visualización de archivos y carpetas
Puede abrir archivos y carpetas en el panel Archivos, tanto si están asociados a un sitio de Dreamweaver como si no.
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y, para
los sitios de Dreamweaver, puede expandir o contraer el panel Archivos.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio
remoto) que aparece de forma predeterminada en el panel contraído. También puede cambiar de vista de contenido
en el panel Archivos expandido mediante la opción Mostrar siempre.
82
Véase también
“Configuración de una carpeta remota” en la página 42
“Configuración de un servidor de prueba” en la página 48
Cómo abrir o cerrar el panel Archivos
❖ Seleccione Ventana > Archivos.
Ampliación o contracción del panel Archivos (sólo sitios de Dreamweaver)
❖ En el panel Archivos (Ventana > Archivos), haga clic en el botón Expandir/contraer situado en la barra de
herramientas.
Nota: Si hace clic en el botón Expandir/contraer para ampliar el panel mientras se encuentra apilado, el panel se
maximiza de modo que no es posible trabajar en la ventana de documento. Para regresar a la ventana de documento,
vuelva a hacer clic en el botón Expandir/contraer para contraer el panel. Si hace clic en el botón Expandir/contraer para
expandir el panel mientras no se encuentra apilado, podrá seguir trabajando en la ventana de documento. Para poder
apilar el panel de nuevo, deberá contraerlo primero.
Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio remoto o el servidor de prueba como
una lista de archivos. Cuando se expande, muestra el sitio local, además del sitio remoto o el servidor de prueba.
Cambio del tamaño del área de visualización del panel Archivos expandido
❖ En el panel Archivos (Ventana > Archivos) expandido, siga uno de estos procedimientos:
• Arrastre la barra que separa las dos vistas para aumentar o reducir el área de visualización del panel derecho o
izquierdo.
• Utilice las barras de desplazamiento situadas en la parte inferior del panel Archivos para desplazarse por el
contenido de las vistas.
Page 89

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Cambio de la vista del sitio en el panel Archivos (sólo sitios de Dreamweaver)
❖ Siga uno de estos procedimientos:
• En el panel Archivos contraído (Ventana > Archivos), seleccione Vista local, Vista remota, Servidor de prueba o
Vista de base de datos en el menú emergente de vistas del sitio.
Nota: Vista local aparece en el menú emergente de vistas del sitio de forma predeterminada.
• En el panel Archivos expandido (Ventana > Archivos), haga clic en el botón Archivos del sitio (para el sitio remoto),
el botón Servidor de prueba o el botón Archivos de base de datos.
ABC
A. Archivos del sitio B. Servidor de prueba C. Archivos de base de datos
83
Nota: Para poder ver un sitio remoto, un servidor de prueba o una base de datos, deberá configurar un sitio remoto, un
servidor de prueba o una base de datos SVN.
Visualización de archivos fuera de un sitio de Dreamweaver
❖ Navegue por su equipo mediante el menú Sitio tal como lo haría en el Explorador de Windows (Windows) o el
Finder (Macintosh).
Utilización de archivos en el panel Archivos
Puede abrir archivos o cambiarles el nombre, añadir, mover o eliminar archivos, o actualizar el panel Archivos tras
realizar los cambios.
Para los sitios de Dreamweaver, también se puede determinar qué archivos (del sitio local o remoto) se han actualizado
desde la última vez que se transfirieron.
Véase también
“Sincronización de archivos” en la página 103
“Acceso a sitios, a un servidor y a unidades locales” en la página 86
Abrir un archivo
1 En el panel Archivos (Ventana > Archivos), seleccione un sitio, un servidor o una unidad en el menú emergente
(donde aparece el sitio, el servidor o la unidad actual).
2 Localice y seleccione el archivo que desea abrir.
3 Siga uno de estos procedimientos:
• Haga doble clic en el icono del archivo.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el
icono del archivo y elija Abrir.
Page 90

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Dreamweaver abre el archivo en la ventana de documento.
Creación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione un archivo o una carpeta.
Dreamweavercreará el archivo o carpeta dentro de la carpeta seleccionada, o en la misma carpeta que el archivo
seleccionado.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Nuevo archivo o Nueva carpeta.
3 Introduzca un nombre para el nuevo archivo o carpeta.
4 Presione Intro (Windows) o Retorno (Macintosh).
Eliminación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea eliminar.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Edición > Eliminar.
Cambio del nombre de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o carpeta cuyo nombre desee cambiar.
2 Siga uno de estos procedimientos para activar el nombre del archivo o carpeta:
• Haga clic en el nombre del archivo, haga una pausa y vuelva a hacer clic en el nombre.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el
icono del archivo y elija Edición > Cambiar nombre.
3 Escriba el nuevo nombre sobre el anterior.
4 Presione Intro (Windows) o Retorno (Macintosh).
84
Traslado de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea mover.
2 Siga uno de estos procedimientos:
• Copie el archivo o carpeta y péguelo en una nueva ubicación.
• Arrastre el archivo o carpeta a una nueva ubicación.
3 Actualice el panel Archivos para ver el archivo o carpeta en su nueva ubicación.
Actualización del panel Archivos
❖ Siga uno de estos procedimientos:
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el archivo o
carpeta y seleccione Actualizar.
• (Sólo sitios de Dreamweaver) Haga clic en el botón Actualizar en la barra de herramientas del panel Archivos (con
esta opción se actualizan ambos paneles).
Nota: Dreamweaver actualiza de forma automática el panel Archivos cuando se realizan cambios en otra aplicación y
luego se regresa a Dreamweaver.
Page 91

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Búsqueda de archivos en el sitio de Dreamweaver
Dreamweaver permite buscar archivos seleccionados, abiertos, protegidos o modificados recientemente en el sitio.
También pueden buscarse los archivos más recientes en el sitio local o remoto.
Véase también
“Utilización de informes para comprobar un sitio” en la página 121
Búsqueda de un archivo abierto en el sitio
1 Abra el archivo en la ventana de documento.
2 Seleccione Sitio > Localizar en sitio.
Dreamweaver selecciona el archivo en el panel Archivos.
Nota: Si el archivo abierto en la ventana de documento no forma parte del sitio actual del panel Archivos, Dreamweaver
intenta determinar a cuál de los sitios de Dreamweaver pertenece el archivo; si el archivo actual pertenece a un solo sitio
local, Dreamweaver abrirá ese sitio en el panel Archivos y resaltará el archivo.
Localización y selección de archivos protegidos en un sitio de Dreamweaver
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar archivos protegidos.
85
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de un archivo seleccionado en el sitio local o remoto
1 Seleccione el archivo en la vista local o remota del panel Archivos (Ventana > Archivos).
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic
(Macintosh) y seleccione Localizar en sitio local o Localizar en sitio remoto (según dónde seleccionó el archivo).
Dreamweaver selecciona el archivo en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio local que en el remoto
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar local más reciente.
Dreamweaver selecciona los archivos en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio remoto que en el local
❖ En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar remoto más reciente.
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de archivos modificados recientemente en el sitio
1 En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha del panel Archivos y elija Edición > Seleccionar modificados recientemente.
Page 92

Creación y administración de archivos
USO DE DREAMWEAVER CS4
2 Siga uno de estos procedimientos para indicar las fechas de búsqueda del informe:
• Para realizar un informe sobre todos los archivos modificados en los últimos días, seleccione Archivos creados o
modificados en los últimos e introduzca un número en el cuadro.
• Para realizar un informe sobre todos los archivos modificados dentro de un intervalo de tiempo específico, haga
clic en el botón de opción Archivos creados o modificados entre y, a continuación, especifique un intervalo de
fechas.
3 (Opcional) Introduzca un nombre de usuario en el cuadro Modificado por para limitar la búsqueda a los archivos
modificados por un usuario específico entre las fecha indicadas.
Nota: Esta opción sólo se encuentra disponible para informes sobre sitios de Contribute.
4 Si es necesario, seleccione un botón de opción para indicar el lugar en el que desea visualizar los archivos que se
incluyen en el informe:
Equipo local si el sitio contiene páginas estáticas.
Servidor de prueba si el sitio contiene páginas dinámicas.
Nota: Esta opción presupone que el usuario ha definido un servidor de prueba en el cuadro de diálogo Definición del sitio
(XREF). Si no ha definido un servidor de prueba y ha introducido un prefijo de URL para dicho servidor, o si ejecuta el
informe en más de un sitio, está opción no se encontrará disponible.
86
Otra ubicación si desea introducir una ruta en el cuadro de texto.
5 Haga clic en Aceptar para guardar la configuración.
Dreamweaver selecciona los archivos que han sido modificados dentro del intervalo de tiempo seleccionado en el
panel Archivos.
Identificación y eliminación de archivos no utilizados
Puede identificar y eliminar archivos que ya no utilizan otros archivos del sitio.
1 Elija Sitio > Comprobar vínculos en todo el sitio.
Dreamweaver comprueba todos los vínculos del sitio y muestra los vínculos rotos en el panel Resultados.
2 Seleccione Archivos huérfanos en el menú del panel Verificador de vínculos.
Dreamweaver muestra todos los archivos que no tienen vínculos entrantes. Esto significa que ninguno de los archivos
del sitio está vinculado a estos archivos.
3 Seleccione los archivos que desea eliminar y presione la tecla Supr (Windows) o las teclas Comando+Eliminar
(Macintosh).
Importante: Aunque ningún archivo del sitio está vinculado a estos archivos, es posible que algunos de los archivos
mostrados sí estén vinculados a otros archivos. Tenga cuidado al eliminar archivos.
Véase también
“Activación y desactivación de la ocultación del sitio” en la página 115
Acceso a sitios, a un servidor y a unidades locales
Puede acceder, modificar y guardar archivos y carpetas en los sitios de Dreamweaver, así como archivos y carpetas que
no forman parte de un sitio de Dreamweaver. Además de los sitios de Dreamweaver, también puede acceder a un
servidor, a una unidad local o a su escritorio.
Page 93

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Para poder acceder a un servidor remoto, antes debe configurar Dreamweaver para que funcione con dicho servidor.
Nota: La mejor manera de administrar los archivos es crear un sitio Dreamweaver.
Véase también
“Configuración y edición de una carpeta raíz local” en la página 41
Cómo abrir un sitio de Dreamweaver existente
❖ En el panel Archivos (Ventana > Archivos), seleccione un sitio en el menú (donde aparece el sitio, el servidor o la
unidad actual).
87
Cómo abrir una carpeta de un servidor FTP o RDS remoto
1 En el panel Archivos (Ventana > Archivos), elija un nombre de servidor en el menú (donde aparece el sitio, el
servidor o la unidad actual).
Nota: Aparecen los nombres de los servidores con los que Dreamweaver está configurado para funcionar.
2 Desplácese por los archivos y edítelos de la forma habitual.
Acceso a una unidad local o a su escritorio
1 En el panel Archivos (Ventana > Archivos), elija Escritorio, Disco local o Disco compacto en el menú (donde
aparece el sitio, el servidor o la unidad actual).
2 Navegue a un archivo y siga uno de estos procedimientos:
• Abrir archivos en Dreamweaver u otras aplicaciones
• Cambiar el nombre de los archivos
• Copiar archivos
• Eliminar archivos
• Arrastrar archivos
Page 94

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Cuando se arrastra un archivo de un sitio de Dreamweaver a otro o a una carpeta no asociada a un sitio de
Dreamweaver, Dreamweaver copia el archivo en la ubicación donde se ha soltado. Si arrastra un archivo dentro del
mismo sitio de Dreamweaver, Dreamweaver moverá el archivo a la ubicación donde lo suelte. Si arrastra un archivo
que no forma parte de un sitio de Dreamweaver a una carpeta que no forma parte de un sitio Dreamweaver,
Dreamweaver moverá el archivo a la ubicación donde lo suelte.
Nota: Para mover un archivo que Dreamweaver copia de forma predeterminada, mantenga presionada la tecla Mayús
(Windows) o la tecla Comando (Macintosh) mientras lo arrastra. Para copiar un archivo que Dreamweaver mueve de
forma predeterminada, mantenga presionada la tecla Control (Windows) o la tecla Opción (Macintosh) mientras lo
arrastra.
Personalización de los datos de archivo y carpeta visualizados en el panel Archivos expandido
Al visualizar un sitio de Dreamweaver en el panel Archivos expandido, se muestra información sobre los archivos y las
carpetas en columnas. Por ejemplo, puede ver el tipo de archivo o la fecha en que se modificó.
Puede personalizar las columnas siguiendo uno de estos procedimientos (algunas operaciones sólo están disponibles
para las columnas que ha añadido, no para las predeterminadas):
• Reordenar o realinear columnas
• Añadir nuevas columnas (hasta un máximo de 10)
• Ocultar columnas (excepto la columna de nombre de archivo)
• Designar columnas para compartirlas con todos los usuarios conectados a un sitio
• Eliminar columnas (sólo columnas personalizadas)
• Cambiar el nombre de columnas (sólo columnas personalizadas)
• Asociar con una Design Note (sólo columnas personalizadas)
88
Cambio del orden de las columnas
❖ Seleccione un nombre de columna y, seguidamente, haga clic en el botón de flecha arriba o abajo para cambiar la
posición de la columna seleccionada.
Nota: Puede cambiar el orden de cualquier columna salvo el de la columna Nombre, que siempre aparece en primera
posición.
Adición, eliminación o cambio de columnas de datos
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 Compruebe que la ficha Avanzada está seleccionada.
4 Seleccione Columnas vista archivo en la lista de categorías de la izquierda.
5 Seleccione una columna y haga clic en el botón Más (+) para añadir una columna o en el botón de signo menos (–
) para eliminar una columna.
Nota: La columna se elimina inmediatamente y sin confirmación, por lo que debe asegurarse de que desea eliminarla
antes de hacer clic en el botón de signo menos (-).
6 En el cuadro Nombre de columna, introduzca un nombre para la columna.
7 Seleccione un valor en el menú Asociar a Design Note o introduzca el que desee.
Page 95

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Nota: Debe asociar una nueva columna a una Design Note para que se muestren datos en el panel Archivos.
8 Seleccione una alineación para determinar cómo se alinea el texto dentro de la columna.
9 Para mostrar u ocultar la columna, seleccione o desactive Mostrar.
10 Para compartir la columna con todos los usuarios conectados al sitio remoto, seleccione Compartir con todos los
usuarios de este sitio.
Ordenación por cualquier columna de datos del panel Archivos
❖ Haga clic en el encabezado de la columna que desea ordenar.
Vuelva a hacer clic en el encabezado para invertir el orden (ascendente o descendente) en que Dreamweaver ordenará
la columna.
Obtención y colocación de archivos en el servidor
Transferencia de archivos y archivos dependientes
Si trabaja en colaboración con otros usuarios, utilice el sistema de desprotección/protección para transferir archivos
entre los sitios local y remoto. Sin embargo, si es la única persona que trabaja en el sitio remoto, puede utilizar los
comandos Obtener y Colocar para transferir los archivos sin desprotegerlos ni protegerlos.
89
Al transferir un documento entre una carpeta local y una carpeta remota mediante el panel Archivos, tendrá la
oportunidad de transferir los archivos dependientes del documento. Los archivos dependientes son imágenes, hojas
de estilo externas y otros archivos a los que se hace referencia en el documento que un navegador carga al cargar el
documento.
Nota: Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos. Esto
también es aplicable a la carga y desprotección de archivos, que no son necesarias si ya hay copias actualizadas en el sitio
remoto.
Los elementos de biblioteca se consideran archivos dependientes.
Algunos servidores indican errores al colocar elementos de biblioteca. Sin embargo, puede ocultar estos archivos para
impedir que se transfieran.
Véase también
“Desprotección y protección de archivos” en la página 94
“Activación y desactivación de la ocultación del sitio” en la página 115
Acerca de las transferencias en segundo plano
Puede realizar otras actividades no relacionadas con el servidor durante la obtención o colocación de archivos. La
transferencia de archivos en segundo plano funciona con todos los protocolos que admite Dreamweaver: FTP, SFTP,
LAN, WebDAV, Microsoft Visual SourceSafe, Subversion y RDS.
Entre las actividades no relacionadas con el servidor figuran operaciones habituales como escribir texto, editar hojas
de estilos externas, generar informes para todo el sitio y crear sitios nuevos.
Page 96

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Algunas de las actividades relativas al servidor que Dreamweaver no puede realizar durante la transferencia de archivos son:
90
• Colocar/Obtener/Desproteger/Proteger archivos
• Deshacer proteger
• Crear una conexión de base de datos
• Vincular datos dinámicos
• Obtener una vista previa de Live Data
• Insertar un servicio Web
• Eliminar archivos o carpetas remotas
• Obtener una vista previa en el navegador en un servidor de prueba
• Guardar un archivo en un servidor remoto
• Insertar una imagen desde un servidor remoto
• Abrir un archivo de un servidor remoto
• Colocar archivos automáticamente al guardar
• Arrastrar archivos a un sitio remoto
• Cortar, copiar o pegar archivos en el sitio remoto
• Actualizar la Vista remota
De manera predeterminada, se abre el cuadro de diálogo Actividad de archivo en segundo plano durante las
transferencias de archivos. Puede minimizar el cuadro de diálogo haciendo clic en el botón Minimizar de la esquina
superior derecha. Al cerrar el cuadro de diálogo durante las transferencias de archivos, se cancela la operación.
Obtención de archivos de un servidor remoto
Utilice el comando Obtener para copiar archivos del sitio remoto a su sitio local. Puede utilizar el panel Archivos o la
ventana de documento para obtener los archivos.
Dreamweaver crea un registro de la actividad de los archivos durante la transferencia que puede ver y guardar.
Nota: No se puede desactivar la transferencia de archivos en segundo plano. Si tiene abierto el registro de detalles en el
cuadro de diálogo Actividad de archivo en segundo plano, puede cerrarlo para mejorar el rendimiento.
Dreamweaver también registra toda la actividad de transferencia de archivos mediante FTP. Si se produce un error
mientras transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
Véase también
“Desprotección y protección de archivos” en la página 94
“Sincronización de archivos” en la página 103
Obtención de archivos de un servidor remoto mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea descargar.
Generalmente estos archivos se seleccionan en la vista remota, pero puede seleccionar los archivos correspondientes
en la vista local si lo prefiere. Si está activa la vista remota, Dreamweaver copia los archivos seleccionados en el sitio
local. Si, por el contrario, se encuentra activa la vista local, Dreamweaver copia las versiones remotas de los archivos
locales seleccionados en el sitio local.
Page 97

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Nota: Para obtener sólo aquellos archivos cuya versión remota sea más reciente que la versión local, utilice el comando
Sincronizar.
2 Siga uno de estos procedimientos para obtener el archivo:
• Haga clic en el botón Obtener de la barra de herramientas del panel Archivos.
• En el panel Archivos, haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada
(Macintosh) en el archivo y luego seleccione Obtener en el menú contextual.
3 Haga clic en Sí en el cuadro de diálogo Archivos dependientes para descargar los archivos dependientes; si ya
dispone de copias locales de los archivos dependientes, haga clic en No. De manera predeterminada, los archivos
dependientes no se descargan. Puede establecer esta opción en Edición > Preferencias > Sitio.
Dreamweaver descarga los archivos seleccionados de la siguiente manera:
• Si utiliza el sistema de desprotección/protección, al obtener un archivo se genera una copia local de sólo lectura; el
archivo permanecerá disponible en el sitio remoto o en el servidor de prueba para que otros miembros del equipo
puedan protegerlo.
• Si no utiliza el sistema de desprotección/protección, al obtener un archivo se crea una copia que tiene privilegios de
lectura y escritura.
Nota: Si trabaja en colaboración con otros usuarios en los mismos archivos, no es recomendable desactivar la opción
Permitir desproteger y proteger archivo. Si otros usuarios utilizan el sistema de desprotección/protección con el sitio,
usted también debe emplear ese sistema.
91
Para detener la transferencia de archivos en cualquier momento, haga clic en el botón Cancelar del cuadro de
diálogo Actividad de archivo en segundo plano.
Obtención de archivos de un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
2 Siga uno de estos procedimientos para obtener el archivo:
• Seleccione Sitio > Obtener.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Obtener en el menú.
Nota: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué
sitio definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y
realiza la operación de obtención.
Visualización del registro FTP
1 Haga clic en el menú Opciones de la esquina superior derecha del panel Archivos.
2 Seleccione Ver registro FTP del sitio.
Nota: En el panel Archivos expandido, puede hacer clic en el botón Registro FTP para mostrar el registro.
Colocación de archivos en un servidor remoto
Puede colocar archivos del sitio local en el sitio remoto, generalmente sin tener que cambiar su estado protegido.
Hay dos situaciones frecuentes en las que se podría utilizar el comando Colocar en lugar de Desproteger:
• Si no trabaja en un entorno de colaboración y no está utilizando el sistema de desprotección/protección.
• Si desea colocar la versión actual del archivo en el servidor, pero va a seguir editándola.
Page 98

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Nota: Si coloca un archivo que anteriormente no estaba presente en el sitio remoto y utiliza el sistema de
desprotección/protección, el archivo se copiará en el sitio remoto y, a continuación, quedará protegido para que pueda
seguir editándolo.
Puede utilizar el panel Archivos o la ventana de documento para colocar los archivos. Dreamweaver crea un
registro de la actividad de los archivos durante la transferencia que puede ver y guardar.
Nota: No se puede desactivar la transferencia de archivos en segundo plano. Si tiene abierto el registro de detalles en
el cuadro de diálogo Actividad de archivo en segundo plano, puede cerrarlo para mejorar el rendimiento.
Dreamweaver también registra toda la actividad de transferencia de archivos mediante FTP. Si se produce un error
mientras transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
Para ver un tutorial sobre la colocación de archivos en un servidor remoto, consulte
www.adobe.com/go/vid0163_es.
Para ver un tutorial sobre la solución de problemas de publicación, consulte www.adobe.com/go/vid0164_es.
Véase también
“Sincronización de archivos” en la página 103
“Acerca del sistema de desprotección/protección” en la página 94
92
Tutorial sobre la colocación de archivos
Tutorial sobre la solución de problemas de publicación
Colocación de archivos en un sitio remoto o un servidor de prueba mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea cargar.
Generalmente se seleccionan en la Vista local, pero puede seleccionar los archivos correspondientes en la Vista remota
si lo prefiere.
Nota: Puede colocar sólo aquellos archivos cuya versión local sea más reciente que la versión remota.
2 Siga uno de estos procedimientos para colocar el archivo en el servidor remoto:
• Haga clic en el botón Colocar de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control presionada (Macintosh) en el
archivo del panel Archivos y, a continuación, seleccione Colocar en el menú contextual.
3 Si el archivo no se ha guardado, aparecerá un cuadro de diálogo (si ha definido esta preferencia de la categoría Sitio
del cuadro de diálogo Preferencias) que le permitirá guardar el archivo antes de colocarlo en el servidor remoto.
Haga clic en Sí para guardar el archivo o en No para colocar la versión guardada anteriormente en el servidor
remoto.
Nota: Si no guarda el archivo, todos los cambios que haya realizado desde la última vez que lo guardó no se incluirán en
el servidor remoto. Sin embargo, si el archivo permanece abierto, podrá guardar los cambios después de colocar el archivo
en el servidor si lo desea.
4 Haga clic en Sí para cargar los archivos dependientes junto con los archivos seleccionados, o en No si prefiere no
cargar dichos archivos. De manera predeterminada, los archivos dependientes no se cargan. Puede establecer esta
opción en Edición > Preferencias > Sitio.
Nota: Suele resultar conveniente cargar archivos dependientes cuando se desprotege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el servidor remoto no hay necesidad de volver a cargarlos.
Page 99

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Para detener la transferencia de archivos en cualquier momento, haga clic en el botón Cancelar del cuadro de diálogo
Actividad de archivo en segundo plano.
Colocación de archivos en un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
2 Siga uno de estos procedimientos para colocar el archivo:
• Seleccione Sitio > Colocar.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Colocar en el menú.
Nota: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué
sitio definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y
realiza la operación de colocación.
Visualización del registro FTP
1 Haga clic en el menú Opciones de la esquina superior derecha del panel Archivos.
2 Seleccione Ver registro FTP del sitio.
Nota: En el panel Archivos expandido, puede hacer clic en el botón Registro FTP para mostrar el registro.
93
Administración de las transferencias de archivos
Puede ver el estado de las operaciones de transferencia de archivos, así como una lista de los archivos transferidos y el
resultado obtenido (transferencia correcta, omitida o fallida). También puede guardar un registro de la actividad de
los archivos.
Nota: Dreamweaver le permite realizar otras actividades no relacionadas con el servidor durante la transferencia de los
archivos hacia o desde un servidor.
Cancelación de una transferencia de archivo
❖ Haga clic en el botón Cancelar del cuadro de diálogo Actividad de archivo en segundo plano. Si el cuadro de diálogo
no está visible, haga clic en el botón Actividad de archivo situado en la parte inferior del panel Archivos.
Visualización del cuadro de diálogo Actividad de archivo en segundo plano durante las transferencias
❖ Haga clic en el botón Actividad de archivo o Registro en la parte inferior del panel Archivos.
Nota: El botón Registro no se puede ocultar ni eliminar. Es un elemento permanente del panel.
Visualización de los detalles de la última transferencia de archivos
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo
Actividad de archivo en segundo plano.
2 Haga clic en la flecha de ampliación de Detalles.
Almacenamiento de un registro de la última transferencia del archivo
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo
Actividad de archivo en segundo plano.
2 Haga clic en el botón Guardar registro y guarde la información como un archivo de texto.
Page 100

Creación y administración de archivos
USO DE DREAMWEAVER CS4
Puede revisar la actividad de los archivos abriendo el archivo de registro en Dreamweaver o en cualquier editor de
texto.
Desprotección y protección de archivos
Acerca del sistema de desprotección/protección
Si trabaja en un entorno de colaboración, puede desproteger y proteger archivos en los servidores local y remoto. Si
es la única persona que trabaja en el servidor remoto, puede utilizar los comandos Obtener y Colocar para transferir
los archivos sin desprotegerlos ni protegerlos.
Nota: Las funciones Obtener y Colocar pueden utilizarse con un servidor de prueba, a diferencia del sistema de
desprotección/protección.
Proteger un archivo equivale a decir: “Estoy trabajando con este archivo. ¡No lo toquen!” Cuando un archivo se
encuentra protegido, se muestra el nombre del usuario que lo ha protegido junto al icono del archivo en el panel
Archivos, además de una marca de verificación roja (si un miembro del equipo ha protegido el archivo) o verde (si
usted ha protegido el archivo).
Al desproteger un archivo, éste queda a disposición de otros miembros del equipo, que podrán protegerlo y editarlo.
Al desproteger un archivo después de editarlo, la versión local se convierte en archivo de sólo lectura y aparece un
símbolo de candado junto al archivo en el panel Archivos para evitar que realice cambios en él.
94
Dreamweaver no convierte los archivos protegidos en archivos de sólo lectura en el servidor remoto. Si transfiere
archivos con una aplicación distinta de Dreamweaver, es posible que se sobrescriban los archivos protegidos. Sin
embargo, en aplicaciones distintas de Dreamweaver, el archivo LCK figura al lado del archivo protegido en la jerarquía
de archivos para evitar errores de ese tipo.
Para más información sobre archivos LCK y cómo funciona el sistema de desprotección/protección, consulte la nota
técnica 15447 en el sitio Web de Adobe www.adobe.com/go/15447_es.
Véase también
“Obtención y colocación de archivos en el servidor” en la página 89
Configuración del sistema de desprotección/protección
Antes de utilizar el sistema de desprotección/protección, deberá asociar el sitio local a un servidor remoto.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 En la ficha Avanzadas, seleccione Datos remotos de la lista de categorías de la izquierda.
4 Active Permitir desproteger y proteger archivo, si trabaja en equipo (o si trabaja en solitario con distintos sistemas).
Anule la selección de esta opción si desea desactivar la protección y desprotección de archivos para este sitio Web.
Esta opción resulta útil para comunicar a otros usuarios que ha protegido un archivo para editarlo. También puede
servir para recordarle que ha dejado una versión más reciente de un archivo en otro equipo.
Si la opción de acceso remoto es Microsoft Visual SourceSafe, ésta es su única opción de desprotección/protección.
Las demás opciones de esta sección sólo se aplican al acceso FTP, Local/red, WebDAV y RDS.
Si no aparecen las opciones de Desproteger/proteger, ello indica que no ha configurado el servidor remoto.
 Loading...
Loading...