Page 1

Bien démarrer avec Dreamweaver
Page 2

Marques commerciales
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, Cold Fusion, Contribute, Design in Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, MacRecorder Logo and Design, Macromedia, Macromedia Action!, Macromedia Flash, Macromedia M Logo & Design,
Macromedia Spectra, Macromedia xRes Logo and Design, MacroModel, Made with Macromedia, Made with Macromedia Logo
and Design, MAGIC Logo and Design, Mediamaker, Movie Critic, Open Sesame!, Roundtrip HTML, Shockwave, Sitespring,
SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be et Xtra sont des marques commerciales de
Macromedia, Inc. et peuvent être déposées aux Etats-Unis ou dans d’autres juridictions ou pays. Les autres noms de produit,
logos, concepts, titres, mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques
de service ou des noms commerciaux de Macromedia, Inc. ou d’autres entités et peuvent être déposés dans certaines juridictions
ou certains pays.
Informations tierces
Ce manuel contient des liens vers des sites Web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun
cas être tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques.
Macromedia propose ces liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du
contenu de ces sites tiers.
Vous trouverez des informations sur les logiciels tiers et/ou d’autres conditions générales à l’adresse suivante :
http://www.macromedia.com/go/thirdparty_fr/.
Opera ® browser Copyright © 1995-2002 Opera Software ASA et ses fourniseurs. Tous droits réservés.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL
INFORMATIQUE CI-INCLUS, SA COMMERCIABILITE OU SON ADEQUATION A UN OBJECTIF
PARTICULIER. L’EXCLUSION DES GARANTIES IMPLICITES N’ETANT PAS AUTORISEE DANS CERTAINS
ETATS, L’EXCLUSION CI-DESSUS PEUT DONC NE PAS S’APPLIQUER A VOTRE CAS. CETTE GARANTIE VOUS
OFFRE DES DROITS JURIDIQUES SPECIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS,
QUI VARIENT SELON LES ETATS.
Copyright © 1997-2003 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit,
traduit ou converti sous forme électronique ou informatique, en partie ou en totalité, sans l’autorisation écrite préalable
de Macromedia, Inc. Numéro de référence ZDW70M100F
Remerciements
Direction : Sheila McGinn
Gestion de projet : Charles Nadeau
Rédaction : Jed Hartman
Mise en forme : Lisa Stanziano, Mary Ferguson
Gestion de la production : Patrice O’Neill
Conception et production média : Adam Barnett, Chris Basmajian, Aaron Begley, John Francis, Jeff Harmon
Remerciements particuliers à Jay London, David Deming, Jennifer Taylor, Lori Hylan-Cho, Dominic Sagolla, Mary Ann Walsh,
Jennifer Rowe, Chris Bedford, Jon Varese, Rosana Francescato, Bonnie Loo, Gwenael Cossoul, Luciano Arruda, Masayo Noda,
Richard Clairicia, Scott Richards, Seungmin Lee, Vincent Truong, Birnou Sébarte et les équipes d’ingénierie et de contrôle
qualité de Dreamweaver.
Première édition : Septembre 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Page 3

TABLE DES MATIERES
INTRODUCTION : Bienvenue dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 7
Notions de base de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Utilisation de ce guide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Autres ressources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Conventions typographiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Installation et exécution de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Configuration système requise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Installation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Activation Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Utilisation de Dreamweaver dans un environnement multiutilisateur . . . . . . . . 10
Enregistrement de Dreamweaver MX 2004 . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Affichage de l’exemple de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
CHAPITRE 1 : L’espace de travail Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 13
Choix de la présentation de l'espace de travail (sous Windows uniquement) . . . . . 14
Présentation des fenêtres et des panneaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Présentation des menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
CHAPITRE 2 : Configuration rapide de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
A propos des sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Création d’un site : présentation du déroulement du travail. . . . . . . . . . . . . . . . . . 18
Définition d’un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Définition d’un dossier local à l’aide de l’assistant de définition d’un site . . . . . 20
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Téléchargez vos fichiers locaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
CHAPITRE 3 : Didacticiel : Création d’une page statique . . . . . . . . . . . . . . . . . . . 27
Ouverture et enregistrement d’une nouvelle page . . . . . . . . . . . . . . . . . . . . . . . . . 27
Ajout d’un espace réservé pour une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Définition d’un titre de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
3
Page 4

Ajout de texte formaté . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Ajout de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Ajout de styles au texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Ajout d’images. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Définition de couleurs d’arrière-plan . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
CHAPITRE 4 : Didacticiel : Modification du code . . . . . . . . . . . . . . . . . . . . . . . . . 39
Affichage du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Activation de l’espace de travail de codage (Windows uniquement) . . . . . . . . . . . . 41
Ajout d’une balise à l’aide du sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Modification d’une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Consultation des informations relatives à une balise . . . . . . . . . . . . . . . . . . . . . . . 44
Ajout d’une image à l’aide des indicateurs de code. . . . . . . . . . . . . . . . . . . . . . . . . 45
Vérification des modifications apportées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Impression du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
CHAPITRE 5 : Didacticiel : Lien et aperçu de pages . . . . . . . . . . . . . . . . . . . . . . 49
Création d’une seconde page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Ajout de liens texte entre des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Création d’une barre de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Copie de la barre de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Aperçu des pages dans un navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Configuration d’un site distant et publication . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
CHAPITRE 6 : Description des applications Web. . . . . . . . . . . . . . . . . . . . . . . . . 57
A propos des applications Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Utilisations courantes des applications Web . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Exemple d’application Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Fonctionnement d’une application Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Traitement des pages Web statiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Traitement des pages dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Accès à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Création de pages dynamiques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Choix d’une technologie de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Terminologie du développement d’applications Web. . . . . . . . . . . . . . . . . . . . . . . 67
CHAPITRE 7 : Didacticiel : Développement d’une application Web. . . . . . . . . . . 71
Avant de commencer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Ouverture d’un document de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Définition d’un jeu d’enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Affichage des enregistrements de la base de données . . . . . . . . . . . . . . . . . . . . . . . 77
Ajout de champs dynamiques au tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Définition d’une région répétée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Affichage des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
4 Table des matières
Page 5

Création d’un formulaire d’insertion d’enregistrement. . . . . . . . . . . . . . . . . . . . . . 80
Ajout d’un objet d’application Formulaire d’insertion d’enregistrement . . . . . . 80
Création du formulaire d’insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Copie des fichiers sur le serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Documentation connexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
CHAPITRE 8 : Installation d’un serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Bien démarrer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Installation de Personal Web Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Installation d’Internet Information Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Tester PWS ou IIS. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Test du serveur Web Macintosh (développeurs PHP) . . . . . . . . . . . . . . . . . . . . . . 90
Fonctions élémentaires du serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
CHAPITRE 9 : Configuration d’un exemple de site ColdFusion . . . . . . . . . . . . . . 93
Aide-mémoire pour la configuration à l’intention des développeurs ColdFusion . . 93
Configuration du système (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Installation de ColdFusion MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Création d’un dossier racine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Définition d’un site Dreamweaver (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Définition d’un dossier local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Définition du dossier de traitement des pages dynamiques . . . . . . . . . . . . . . . . 98
Téléchargement des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Connexion à l’exemple de base de données (ColdFusion) . . . . . . . . . . . . . . . . . . . 99
Configuration de la base de données (serveur sur l’ordinateur distant) . . . . . . 100
Création d’une source de données ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . 100
Connexion à la base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
CHAPITRE 10 : Configuration d’un exemple de site ASP.NET. . . . . . . . . . . . . . 103
Aide-mémoire pour la configuration à l’intention des développeurs ASP.NET. . . 103
Configuration du système (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Recherche d’un serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Installation de la plate-forme .NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Création d’un dossier racine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Définition d’un site Dreamweaver (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Définition d’un dossier local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Définition du dossier de traitement des pages dynamiques . . . . . . . . . . . . . . . 109
Téléchargement des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Connexion à l’exemple de base de données (ASP.NET) . . . . . . . . . . . . . . . . . . . . 111
Configuration de la base de données (serveur sur l’ordinateur distant) . . . . . . 111
Création d’une connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . 111
Table des matières 5
Page 6

CHAPITRE 11 : Configuration d’un exemple de site ASP . . . . . . . . . . . . . . . . . . 113
Aide-mémoire pour la configuration à l’intention des développeurs ASP. . . . . . . 114
Configuration du système (ASP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Recherche d’un serveur Web. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Installation d’un serveur d’application ASP. . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Test de l’installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Création d’un dossier racine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Définition d’un site Dreamweaver (ASP). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Définition d’un dossier local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Définition du dossier de traitement des pages dynamiques . . . . . . . . . . . . . . . 121
Téléchargement des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Connexion à l’exemple de base de données (ASP) . . . . . . . . . . . . . . . . . . . . . . . . 122
Configuration de la base de données (serveur sur l’ordinateur distant) . . . . . . 122
Création d’une connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . 123
CHAPITRE 12 : Configuration d’un exemple de site JSP . . . . . . . . . . . . . . . . . . 125
Aide-mémoire pour la configuration à l’intention des développeurs JSP . . . . . . . 126
Configuration du système (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Recherche d’un serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Installation d’un serveur d’application JSP . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Création d’un dossier racine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Définition d’un site Dreamweaver (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Définition d’un dossier local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Définition du dossier de traitement des pages dynamiques . . . . . . . . . . . . . . . 132
Téléchargement des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Connexion à l’exemple de base de données (JSP). . . . . . . . . . . . . . . . . . . . . . . . . 133
Installation du pilote de pont . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Configuration de la base de données (serveur sur l’ordinateur distant) . . . . . . 134
Création d’une connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . 135
CHAPITRE 13 : Configuration d’un exemple de site PHP. . . . . . . . . . . . . . . . . . 137
Aide-mémoire pour la configuration à l’intention des développeurs PHP . . . . . . 138
Configuration du système (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Configuration du système Windows (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Configuration du système Macintosh (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . 143
Définition d’un site Dreamweaver PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Copie des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Définition d’un dossier local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Définition d’un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Définition du dossier de traitement des pages dynamiques (PHP) . . . . . . . . . 146
Téléchargement des exemples de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Connexion à l’exemple de base de données (PHP). . . . . . . . . . . . . . . . . . . . . . . . 148
Création de la base de données MySQL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Création d’une connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . 150
6 Table des matières
Page 7

INTRODUCTION
Bienvenue dans Dreamweaver
Ce guide a pour objectif de vous faire découvrir les principales fonctions de Macromedia
Dreamweaver MX 2004 et leur utilisation. Les didacticiels de ce guide expliquent comment créer
un site Web simple et fonctionnel.
Dreamweaver MX 2004 est un éditeur HTML professionnel destiné à la conception, au codage et
au développement de sites, de pages et d’applications Web. Quel que soit l’environnement de
travail utilisé (codage manuel HTML ou environnement d’édition visuel), Dreamweaver propose
des outils qui vous aideront à créer des applications Web.
Les fonctions d’édition visuelles de Dreamweaver vous permettent de créer rapidement des pages
sans rédiger une seule ligne de code. Si vous préférez faire appel au codage manuel, Dreamweaver
intègre également de nombreux outils et fonctions de codage. Avec Dreamweaver, vous pouvez
créer des applications Web dynamiques reposant sur des bases de données à l’aide de langages
serveur tels que ASP, ASP.NET, ColdFusion Markup Language (CFML), JSP et PHP.
Remarque : Ce guide ne présente pas toutes les fonctions de Dreamweaver MX 2004 et ne
constitue pas non plus une introduction à la conception Web. Pour plus d’informations sur
Dreamweaver, voir l’aide de Dreamweaver (sélectionnez Utilisation de Dreamweaver dans le menu
Aide).
Ce chapitre contient les sections suivantes :
• Notions de base de Dreamweaver, page 8
• Installation et exécution de Dreamweaver, page 9
• Affichage de l’exemple de site, page 11
7
Page 8

Notions de base de Dreamweaver
Pour apprendre à utiliser Dreamweaver, commencez par lire ce guide de démarrage Bien démarrer
avec Dreamweaver. Ensuite, consultez d’autres sources, telles que le système d’aide ou le centre de
support Macromedia.
Utilisation de ce guide
Ce guide comprend plusieurs chapitres. Il est recommandé de les lire dans l’ordre suivant :
1 Cette introduction expose les principes élémentaires de l’installation et de l’utilisation de
Dreamweaver.
2 L’espace de travail Dreamweaver, page 13, présente l’espace de travail de Dreamweaver MX 2004
de manière générale.
3 Configuration rapide de site, page 17, explique comment configurer un site. Lorsque vous aurez
lu ce chapitre de configuration, vous pourrez si vous le souhaitez essayer directement de créer
vos propres sites sans lire le reste du guide.
4 Si vous avez déjà créé des pages Web mais que vous n’avez jamais travaillé sur Dreamweaver,
suivez les didacticiels consacrés aux sites statiques : Didacticiel : Création d’une page statique,
page 27, Didacticiel : Modification du code, page 39 et Didacticiel : Lien et aperçu de pages,
page 49. Ces didacticiels décrivent les opérations de base que vous devez effectuer pour créer un
petit site Web statique à l’aide des outils de programmation visuels de Dreamweaver. Ils
décrivent également les principes élémentaires d’utilisation des outils permettant de modifier
directement le code dans Dreamweaver.
5 Si vous souhaitez vous familiariser avec le concept d’application Web, consultez le chapitre
Description des applications Web, page 57.
6 Si vous souhaitez en savoir plus sur le développement d’applications Web, commencez par
choisir une technologie de serveur (ColdFusion, ASP.NET, ASP, JSP ou PHP), puis consultez
le chapitre approprié : Configuration d’un exemple de site ColdFusion, page 93, Configuration d’un
exemple de site ASP.NET, page 103, Configuration d’un exemple de site ASP, page 113,
Configuration d’un exemple de site JSP, page 125 ou Configuration d’un exemple de site PHP,
page 137.
7 Le cas échéant, vous devrez peut être installer un serveur Web ; pour cela, suivez les instructions
du chapitre Installation d’un serveur Web, page 87.
8 Pour apprendre à développer une application Web simple reposant sur une base de données à
l’aide de Dreamweaver, suivez le didacticiel consacré aux applications Web : Didacticiel :
Développement d’une application Web, page 71.
Lorsque vous étudiez un chapitre, il est recommandé de le faire dans l’ordre chronologique.
Les leçons de ce guide utilisent des mises en forme de page et des échantillons fournis avec
Dreamweaver. Si vous le souhaitez, vous pouvez créer votre premier site Dreamweaver avec vos
propres mises en forme et contenu. Toutefois, il est plus facile de suivre les leçons si vous utilisez
les exemples inclus dans le programme.
Autres ressources
Dreamweaver comprend diverses ressources qui vous aideront à vous familiariser rapidement avec
le programme et à créer facilement vos propres sites et pages Web.
L’aide de Dreamweaver comporte des informations exhaustives sur l’utilisation des fonctions de
Dreamweaver. L’aide de Dreamweaver s’affiche dans le visualisateur d’aide fourni avec votre
système d’exploitation : Microsoft HTML Help (Windows) ou Aide Apple (Macintosh).
8 Introduction : Bienvenue dans Dreamweaver
Page 9

Utilisation de Dreamweaver est une version PDF de l’aide de Dreamweaver qui fournit des
informations sur l’utilisation des commandes et des fonctions de Dreamweaver. Certaines
rubriques de référence ne sont pas incluses dans la version PDF. Pour plus d’informations sur ces
rubriques, voir l’aide de Dreamweaver. Le fichier PDF est disponible sur le CD de Dreamweaver.
du centre de support de Dreamweaver (www.macromedia.com/go/dreamweaver_support_fr/)
est actualisé régulièrement. Il propose des informations à jour sur Dreamweaver, ainsi que des
conseils donnés par des utilisateurs expérimentés, des exemples, des conseils généraux, des mises à
jour et des informations sur des sujets plus techniques.
Le Centre des développeurs de Macromedia (www.macromedia.com/go/developer_fr/)
propose des outils, des didacticiels et bien plus encore pour tous les produits Macromedia.
Pour plus d’informations sur d’autres ressources proposant des informations et des instructions
sur Dreamweaver, voir Guide des supports de formation à Dreamweaver dans l’aide de
Dreamweaver (Aide > Utilisation de Dreamweaver).
Conventions typographiques
Ce manuel utilise les conventions typographiques suivantes :
• Les éléments de menus sont indiqués de la manière suivante : nom du menu > nom de
l’élément de menu. Les éléments de sous-menus sont indiqués de la manière suivante : nom du
menu > nom du sous-menu > nom de l’élément de menu.
• Police de code indique les noms des balises et attributs HTML, ainsi que le texte utilisé
littéralement dans les exemples.
• Police de code en italique indique les éléments remplaçables (parfois appelés
métasymboles) dans le code.
• Texte en gras indique le texte que vous devez saisir exactement à l’identique.
Installation et exécution de Dreamweaver
Cette section décrit la configuration système requise pour exécuter Dreamweaveret explique
comment installer Dreamweaver. Elle indique également comment personnaliser Dreamweaver
en fonction de vos préférences sur un système d’exploitation multiutilisateur tel que Windows XP
ou Mac OS X.
Configuration système requise
Vous devez vous équiper du matériel et des logiciels suivants pour exécuter Dreamweaver :
Configuration système requise dans Microsoft Windows :
• Processeur Intel Pentium III ou équivalent, 600 MHz ou vitesse supérieure
• Windows 98, Windows 2000, Windows XP ou Windows .NET Server 2003
• Au minimum 128 Mo de mémoire RAM disponible (256 Mo recommandés)
• 275 Mo d’espace disque disponible
• Moniteur 16 bits (couleurs) d’une résolution de 1024 x 768 pixels ou supérieur (résolutions en
millions de couleurs recommandées)
Installation et exécution de Dreamweaver 9
Page 10

Configuration système requise sur un ordinateur Macintosh d’Apple :
• Power Macintosh G3 ou supérieur, 500 MHz ou vitesse supérieure
• Mac OS X 10.2.6
• Au minimum 128 Mo de mémoire RAM disponible (256 Mo recommandés)
• 275 Mo d’espace disque disponible
• Moniteur 16 bits (couleurs) d’une résolution de 1024 x 768 pixels ou supérieur (résolutions en
millions de couleurs recommandées)
Installation de Dreamweaver
Suivez les étapes ci-dessous pour installer Dreamweaver sur un ordinateur Windows ou
Macintosh.
Remarque : Sur certains systèmes d’exploitation, vous pouvez installer ou désinstaller Dreamweaver
uniquement si vous disposez de privilèges administratifs sur votre ordinateur. Pour plus
d’informations, voir Utilisation de Dreamweaver dans un environnement multiutilisateur, page 10.
Pour installer Dreamweaver :
1 Insérez le CD de Dreamweaver dans le lecteur de CD-ROM.
2 Double-cliquez sur l’icône d’installation de Dreamweaver MX 2004.
3 Suivez les instructions à l’écran.
4 Redémarrez votre ordinateur si nécessaire.
Activation Dreamweaver
Si vous disposez d’une licence pour utilisateur unique, vous devez activer votre licence sous trente
jours après installation du programme. Cette activation peut être effectuée rapidement et en toute
simplicité via Internet ou par téléphone. Aucune information personnelle ne vous sera demandée.
Il vous suffit de fournir le numéro de série du produit. Pour plus d’informations, visitez le Centre
d’activation des produits Macromedia à l’adresse suivante : www.macromedia.com/go/
activation_fr.
Utilisation de Dreamweaver dans un environnement multiutilisateur
Avec un système d’exploitation multiutilisateur tel que Windows 2000, Windows XP ou
Mac OS X, les applications sont généralement installées dans un dossier à partir duquel elles
peuvent être exécutées, par exemple le dossier C:\Program Files (Windows) ou /Applications
(Macintosh). Sur un système d’exploitation multiutilisateur, seuls les utilisateurs dotés de
privilèges administratifs peuvent installer des applications dans ces dossiers.
Vous pouvez personnaliser Dreamweaver de plusieurs façons. Dreamweaver empêche que la
configuration personnalisée d’un utilisateur n’affecte celle d’un autre. Pour éviter que votre
configuration n’en affecte une autre, la première fois que vous exécutez Dreamweaver sur l’un des
systèmes multiutilisateurs reconnus, l’application crée automatiquement des copies de divers
fichiers de configuration. Ces fichiers sont enregistrés dans un dossier vous appartenant.
Remarque : Sur des systèmes d’exploitation plus anciens (par exemple, Windows 98), un seul
groupe de fichiers de configuration Dreamweaver est partagé par tous les utilisateurs, même si la
configuration du système d’exploitation prend en charge plusieurs utilisateurs.
10 Introduction : Bienvenue dans Dreamweaver
Page 11

Si vous réinstallez Dreamweaver ou si vous le mettez à niveau après avoir installé
Dreamweaver MX 2004, Dreamweaver crée automatiquement des copies de sauvegarde des
fichiers de configuration utilisateur existants. Par conséquent, si vous avez personnalisé
manuellement ces fichiers, vous pouvez toujours accéder aux modifications que vous avez
apportées. Pour plus d’informations sur la personnalisation manuelle des fichiers de
configuration, voir Personnalisation de Dreamweaver dans l’aide Extension de Dreamweaver
(Aide > Extensions > Extension de Dreamweaver).
Lorsque vous désinstallez Dreamweaver d’un système multiutilisateur, Dreamweaver supprime
chaque dossier de configuration utilisateur.
Enregistrement de Dreamweaver MX 2004
Pour bénéficier du support technique de Macromedia, nous vous conseillons d’enregistrer votre
copie de Macromedia Dreamweaver MX 2004 en envoyant un courrier électronique ou postal.
Lorsque vous vous enregistrez, vous pouvez demander à recevoir des informations de dernière
minute concernant les mises à niveau et les nouveaux produits Macromedia. Vous pouvez
également être averti par courriel de chaque mise à jour des produits sur les sites Web
www.macromedia.com et www-euro.macromedia.com.
Pour enregistrer Macromedia Dreamweaver MX 2004, procédez de l’une des manières
suivantes :
• Sélectionnez Aide > Activation > Enregistrement en ligne et remplissez le formulaire
électronique.
• Sélectionnez Aide > Activation > Imprimer l’enregistrement, imprimez le formulaire et
envoyez-le à l’adresse indiquée sur le formulaire.
Affichage de l’exemple de site
Les exemples utilisés dans ce guide sont extraits d’un petit exemple de site développé pour une
société fictive appelée Trio Motors. Avant de commencer les didacticiels, affichez l’exemple de site
dans un navigateur pour vous faire une idée de l’objectif à atteindre.
Pour afficher l’exemple de site dans un navigateur :
1 Ouvrez le dossier Samples dans le dossier de l’application Dreamweaver. Ouvrez le dossier
GettingStarted, puis le dossier FinalSite.
2 Ouvrez le fichier index.html (dans le dossier FinalSite) dans un navigateur.
3 Après avoir consulté l’exemple de site, passez au chapitre suivant de ce guide.
Affichage de l’exemple de site 11
Page 12

12 Introduction : Bienvenue dans Dreamweaver
Page 13

CHAPITRE 1
L’espace de travail Dreamweaver
Sous Windows, Dreamweaver MX 2004 se présente sous la forme d’un espace de travail intégré
en une seule fenêtre. Dans l’espace de travail intégré, toutes les fenêtres et tous les panneaux sont
rassemblés dans une grande fenêtre d’application. Vous avez le choix entre une présentation axée
sur la conception et une autre axée sur les besoins des codeurs manuels.
Sur Macintosh, Dreamweaver se présente sous la forme d’un espace de travail flottant, dans lequel
chaque document est localisé dans une fenêtre individuelle. Les groupes de panneaux sont
initialement ancrés ensemble, mais vous pouvez les séparer pour les faire apparaître dans leur propre
fenêtre. Les fenêtres s’alignent automatiquement les unes sur les autres sur les côtés de l’écran et sur
la fenêtre du document au fur et à mesure que vous les faites glisser ou que vous les redimensionnez.
Remarque : Vous pouvez personnaliser votre espace de travail en réorganisant les groupes de
panneaux ; pour plus d’informations, voir l’aide Utilisation de Dreamweaver.
Ce chapitre contient les sections suivantes :
• Choix de la présentation de l'espace de travail (sous Windows uniquement), page 14
• Présentation des fenêtres et des panneaux, page 15
• Présentation des menus, page 16
13
Page 14

Choix de la présentation de l'espace de travail (sous Windows uniquement)
Lorsque vous lancez Dreamweaver pour la première fois dans Windows, une boîte de dialogue
vous demande de choisir une présentation d’espace de travail. Vous pourrez choisir un autre type
de présentation ultérieurement, à partir de la boîte de dialogue Préférences.
Pour choisir la présentation de l’espace de travail :
• Sélectionnez l’une des options suivantes :
Espace de travail Designer : il s’agit d’un espace de travail intégré utilisant l’interface MDI
(Multiple Document Interface), dans laquelle toutes les fenêtres de document et tous les
panneaux sont rassemblés dans une grande fenêtre d’application, les groupes de panneaux étant
ancrés sur la droite. C’est la présentation recommandée pour la plupart des utilisateurs.
Remarque : Dans la quasi-totalité de ce guide, nous supposons que vous utilisez l’espace de travail
Designer.
Espace de travail Codeur
: correspond au même espace de travail intégré, mais avec les groupes
de panneaux ancrés sur la gauche, dans une présentation similaire à celle utilisée par Macromedia
HomeSite et Macromedia ColdFusion Studio. La fenêtre de document affiche le mode Code par
défaut. Cette présentation est recommandée pour les utilisateurs de HomeSite ou ColdFusion
Studio et les autres utilisateurs habitués au codage manuel qui préfèrent travailler dans un espace
de travail familier.
Remarque : Ces deux espaces de travail autorisent l’ancrage des groupes de panneaux à droite ou à
gauche.
14 Chapitre 1 : L’espace de travail Dreamweaver
Page 15

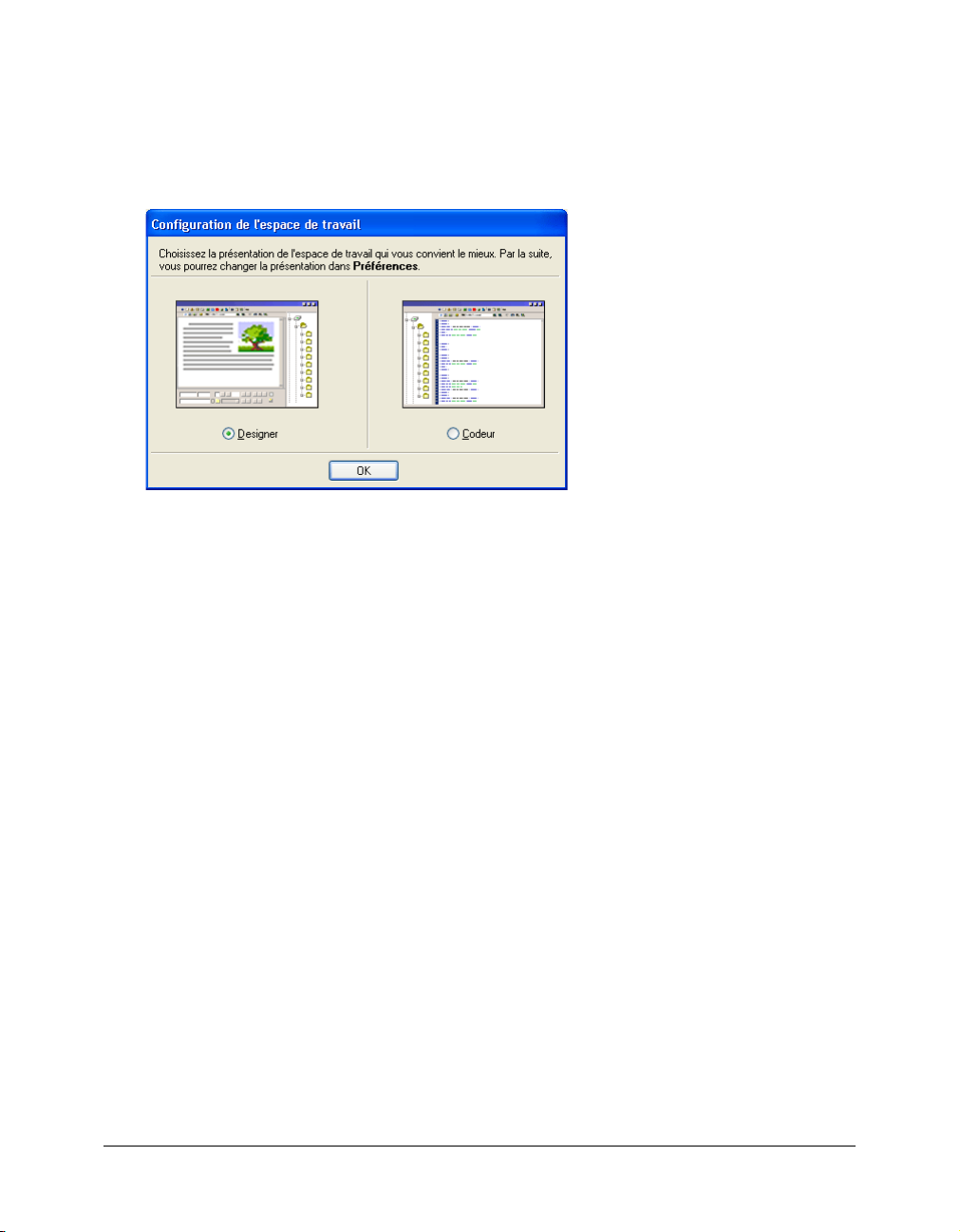
Présentation des fenêtres et des panneaux
B
L’utilisation de ces outils est abordée dans les différentes sections de ce guide ; pour plus
d’informations, voir l’aide Utilisation de Dreamweaver.
arre Insérer
Barre d’outils du document
Fenêtre de document
Groupes de panneaux
Inspecteur de propriétés
Sélecteur de balises
La page de démarrage (aucune illustration disponible) permet d’ouvrir un document récent ou
Panneau Fichiers
de créer un nouveau document. Elle contient également des informations complémentaires sur
Dreamweaver (présentation du produit, didacticiels).
La barre Insérer contient des boutons permettant d’insérer divers types d’« objets », tels que des
images, tableaux et calques dans un document. Chaque objet est une portion de code HTML
vous permettant de définir des attributs lors de son insertion. Par exemple, vous pouvez insérer un
tableau en cliquant sur le bouton Tableau de la barre Insérer. Si vous le préférez, vous pouvez
insérer les objets à partir du menu Insertion.
La barre d’outils du document contient des boutons et des menus déroulants permettant
d’accéder aux différents modes d’affichage de la fenêtre du document (tels que le mode Création
ou le mode Code), de définir les différentes options d’affichage et d’effectuer certaines opérations
courantes, telles que la prévisualisation dans un navigateur.
La fenêtre de document affiche le document que vous créez et modifiez.
L’inspecteur de propriétés permet de visualiser et de modifier diverses propriétés de l’objet ou
du texte sélectionné. Chaque objet contient des propriétés différentes.
Les groupes de panneaux sont des ensembles de panneaux associés regroupés sous un même
titre. Pour développer un groupe de panneaux, cliquez sur la flèche d’agrandissement située à
gauche du nom du groupe ; pour détacher un groupe de panneaux, faites glisser la poignée
d’ancrage sur le côté gauche de la barre de titre du groupe.
Présentation des fenêtres et des panneaux 15
Page 16

Le panneau Fichiers vous permet de gérer vos fichiers et dossiers, qu’ils fassent partie d’un site
Dreamweaver ou qu’ils se trouvent sur un serveur distant. Il permet également d’accéder à tous les
fichiers stockés sur votre disque local, tout comme l’Explorateur Windows (Windows) ou le
Finder (Macintosh).
Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres qui ne sont pas
illustrés ici, tels que le panneau Styles CSS et l’inspecteur de balises. Pour ouvrir les panneaux,
inspecteurs et fenêtres Dreamweaver, utilisez le menu Fenêtre.
Présentation des menus
Cette section présente les menus de Dreamweaver.
Le
menu Fichier et le menu Edition contiennent des éléments de menu standard, tels que
Nouveau, Ouvrir, Enregistrer, Enregistrer tout, Couper, Copier, Coller, Annuler et Rétablir. Le
menu Fichier contient également plusieurs autres commandes permettant d’afficher un aperçu du
document dans un navigateur ou d’imprimer du code, par exemple. Le menu Edition inclut des
commandes de sélection et de recherche, telles que Sélectionner balise parente et Rechercher et
Remplacer. Sous Windows, le menu Edition permet également d’accéder aux préférences ; sur
Macintosh, le menu Dreamweaver permet d’ouvrir la boîte de dialogue Préférences.
Le
menu Affichage permet de modifier l’affichage du document (mode Création ou mode Code,
par exemple) et d’afficher ou de masquer plusieurs types d’éléments de page ainsi que les différents
outils et barres d’outils de Dreamweaver.
Le
menu Insertion et la barre Insérer permettent d’insérer des objets dans votre document.
Le
menu Modifier permet de modifier les propriétés de l’élément de page sélectionné. Vous
pouvez l’ouvrir pour modifier les attributs de balises, des tableaux et leurs éléments et effectuer
diverses opérations avec les éléments de bibliothèque et les modèles.
Le
menu Texte permet de formater facilement le texte.
Le
menu Commandes propose une commande de formatage du code qui tient compte de vos
préférences de formatage, une commande de création d’album photos et une commande
d’optimisation des images dans Macromedia Fireworks.
Le
menu Site contient des éléments de menu permettant de gérer vos sites et de télécharger des
fichiers vers ou en provenance d’un serveur distant.
Conseil : Certaines commandes du menu Site des versions précédentes de Dreamweaver se
trouvent désormais dans le menu Options du panneau Fichiers.
Le menu Fenêtre permet d’accéder à tous les panneaux, inspecteurs et fenêtres de Dreamweaver.
(Pour les barres d’outils, voir le menu Affichage.)
Le
menu Aide permet d’accéder à la documentation de Dreamweaver, aux systèmes d’aide relatifs
à l’utilisation de Dreamweaver et à la création d’extensions pour Dreamweaver, ainsi qu’à des
références pour plusieurs langages.
Outre les menus de la barre de menus, Dreamweaver propose plusieurs menus contextuels qui
permettent d’accéder rapidement à des commandes utiles en rapport avec la zone ou la sélection
courante. Pour afficher un menu contextuel, cliquez avec le bouton droit de la souris (Windows)
ou en maintenant la touche Contrôle enfoncée (Macintosh) sur un élément qui vous intéresse
dans une fenêtre.
16 Chapitre 1 : L’espace de travail Dreamweaver
Page 17

CHAPITRE 2
Configuration rapide de site
Ce chapitre explique comment configurer un site Dreamweaver MX 2004. Dans Dreamweaver,
un site se compose généralement de deux parties : un ensemble de fichiers stockés sur un
ordinateur local (le site local) et un emplacement situé sur un serveur Web distant vers lequel vous
pouvez télécharger ces fichiers afin de les mettre à la disposition d’autres utilisateurs le moment
venu (le site distant).
Une fois le site configuré, vous pouvez explorer les différentes fonctionnalités de Dreamweaver par
vous-même et afficher vos propres pages Web. Vous pouvez également suivre les didacticiels
proposés tout au long du présent guide afin d’apprendre à créer un site Web simple à l’aide des
échantillons fournis avec Dreamweaver MX 2004.
En général, les personnes créant un site Web à l’aide de Dreamweaver créent et modifient des
pages sur leur disque local et en téléchargent un exemplaire sur un serveur Web afin de les mettre
à la disposition d’autres utilisateurs. Vous pouvez utiliser Dreamweaver d’autres manières (en
exécutant un serveur Web sur votre ordinateur local, en téléchargeant des fichiers vers un serveur
intermédiaire, en modifiant des fichiers sans définir de site ou en utilisant un disque monté
comme s’il s’agissait de votre disque local), mais les leçons proposées dans ce guide supposent que
vous utilisez un ordinateur local et que vous téléchargez vos pages vers un serveur distant.
Ce chapitre contient les sections suivantes :
• A propos des sites, page 18
• Création d’un site : présentation du déroulement du travail, page 18
• Définition d’un site Dreamweaver, page 18
17
Page 18

A propos des sites
Dans Dreamweaver, le mot site fait référence aux éléments suivants :
• Site Web : ensemble de pages sur un serveur pouvant être visualisées par tout visiteur du site
disposant d’un navigateur Web.
• Site distant : fichiers stockés sur un serveur qui constituent un site Web, du point de vue de
l’auteur (vous) plutôt que de celui du visiteur.
• Site local : fichiers stockés sur votre disque local correspondant à ceux que vous avez téléchargés
sur le site distant. En règle générale avec Dreamweaver, les fichiers sont modifiés sur votre
disque dur, puis téléchargés vers le site distant.
• Définition de site Dreamweaver : ensemble de définitions d’un site local, plus des informations
sur la façon dont le site local correspond à un site distant.
Création d’un site : présentation du déroulement du travail
L’ordre des leçons présentées dans ce guide correspond à un déroulement possible du travail lors
de la création d’un site. Pour créer vos sites, vous pouvez adopter le déroulement de travail le
mieux adapté à vos besoins.
Pour créer un site Web :
1 Planifiez et préparez votre travail, ce qui inclut la configuration d’un site Dreamweaver (voir
Définition d’un site Dreamweaver, page 18).
2 Créez des pages, ajustez leur mise en forme et ajoutez du contenu (voir Didacticiel : Création
d’une page statique, page 27).
3 Modifiez le code selon vos besoins (voir Didacticiel : Modification du code, page 39).
4 Liez les pages (voir Didacticiel : Lien et aperçu de pages, page 49).
5 Visualisez et publiez votre site (voir Aperçu des pages dans un navigateur, page 55 et Définition
d’un dossier distant, page 24).
6 (Facultatif) Ajoutez des pages dynamiques qui affichent des informations à partir de bases de
données (voir Description des applications Web, page 57 et Didacticiel : Développement d’une
application Web, page 71).
Définition d’un site Dreamweaver
Généralement, la création d’un site Web est précédée d’une étape de planification qui détermine
les éléments suivants : le nombre de pages, le contenu de chaque page, la mise en forme des pages
et les liens associant les pages entre elles. Toutefois, l’exemple de site dont il est question dans les
didacticiels proposés dans ce guide est très sommaire et la phase de planification s’en trouve
considérablement réduite. En effet, le site ne comporte que deux pages Web reliées entre elles.
Pour ce site, vous pouvez donc directement configurer votre site local.
Pour configurer un site local à l’aide des exemples de fichiers, commencez par copier ces fichiers
dans un dossier local, puis créez une définition de site Dreamweaver pour vous permettre de gérer
les sites dans Dreamweaver.
Remarque : Les utilisateurs de Macromedia HomeSite et de ColdFusion Studio peuvent considérer
un site Dreamweaver comme un projet HomeSite ou Studio.
18 Chapitre 2 : Configuration rapide de site
Page 19

Pour configurer un site local :
1 Copiez les exemples de fichiers dans un dossier, sur votre disque dur (voir Copie des exemples de
fichiers, page 19).
2 Définissez le dossier comme un dossier Dreamweaver local (voir Définition d’un dossier local à
l’aide de l’assistant de définition d’un site, page 20).
3 Définissez un dossier sur un serveur Web comme dossier Dreamweaver distant (voir Définition
d’un dossier distant, page 24).
4 Téléchargez les exemples de fichiers sur le serveur Web (voir Téléchargez vos fichiers locaux,
page 26).
Copie des exemples de fichiers
Lorsque vous créez un site local, vous pouvez placer les actifs existants (images ou autre élément
de contenu) dans un dossier au sein du dossier racine du site local. Lorsque vous serez disposé à
ajouter le contenu à vos pages, les actifs seront prêts à l’emploi.
Les exemples de fichiers inclus avec Dreamweaver contiennent des actifs pour le site à construire
avec les didacticiels du guide Bien démarrer avec Dreamweaver. La première étape dans la création
d’un site est la copie des exemples de fichiers du dossier de l’application Dreamweaver vers le
dossier approprié sur votre disque dur.
Remarque : La structure et l’emplacement recommandés pour les dossiers de votre site local sont
adaptés pour suivre les didacticiels. Néanmoins, lorsque les exemples de fichiers se trouvent à
l’emplacement recommandé, il est impossible d’utiliser les liens relatifs à la racine du site dans
l’exemple de site. Ces didacticiels utilisent donc uniquement des liens relatifs aux documents. Pour
plus d’informations sur ces types de liens, voir l’aide Utilisation de Dreamweaver.
Pour copier les exemples de fichiers :
1 Créez un dossier intitulé Sites-Local dans le dossier utilisateur de votre disque dur.
Par exemple, créez un des dossiers suivants, selon le système d’exploitation que vous utilisez :
■ C:\Documents and Setting\votre_nom_d’utilisateur\Mes documents\Sites-Local (Windows)
■ /Utilisateurs/votre_nom_d’utilisateur/Documents/Sites-Local (Macintosh).
Remarque : Sous Macintosh, votre dossier utilisateur contient déjà un dossier intitulé Sites.
N’utilisez pas le dossier Sites en tant que dossier local ; le dossier Sites correspond au dossier
de stockage des pages que vous souhaitez diffuser lors de l’utilisation du Macintosh comme
serveur Web.
2 Recherchez le dossier GettingStarted dans le dossier d’application Dreamweaver sur votre
disque dur.
Si Dreamweaver a été installé dans l’emplacement par défaut, le chemin du dossier est le
suivant :
■ C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\GettingStarted\
(Windows)
■ /Applications/Macromedia Dreamweaver MX 2004/Samples/GettingStarted (Macintosh)
3 Copiez le dossier GettingStarted dans le dossier Sites-Local.
Après avoir copié le dossier GettingStarted, définissez le dossier comme dossier Dreamweaver
local.
Définition d’un site Dreamweaver 19
Page 20

Définition d’un dossier local à l’aide de l’assistant de définition d’un site
Créez ensuite une définition du site et définissez un dossier local à l’aide de la boîte de dialogue
Définition du site. Vous pouvez compléter les champs de cette boîte de dialogue dans l’un des
deux affichages suivants : Elémentaire ou Avancé. L’onglet Elémentaire présente toutes les étapes
de définition d’un site. Si vous préférez modifier les informations relatives au site sans aide,
cliquez sur l’onglet Avancé à tout moment.
La procédure suivante explique comment définir des options dans la version Elémentaire de la
boîte de dialogue ; elle est également appelée Assistant de définition d’un site. Pour plus de détails
sur la définition d’options dans la version Avancé, cliquez sur l’onglet Avancé, puis sur le bouton
Aide.
Si vous disposez déjà d’un site Web sur un serveur distant et que vous souhaitez modifier ce site au
lieu d’utiliser les exemples de fichiers, voir Modification de sites Web Dreamweaver existants dans
l’aide Utilisation de Dreamweaver (Aide > Utilisation de Dreamweaver).
Pour définir un site :
1 Lancez Dreamweaver.
2 Sélectionnez Site > Gérer les sites (en d’autres termes, sélectionnez Gérer les sites dans le menu
Site).
La boîte de dialogue Gérer les sites s’affiche.
3 Dans la boîte de dialogue Gérer les sites, cliquez sur Nouveau et sélectionnez Site dans le menu
contextuel.
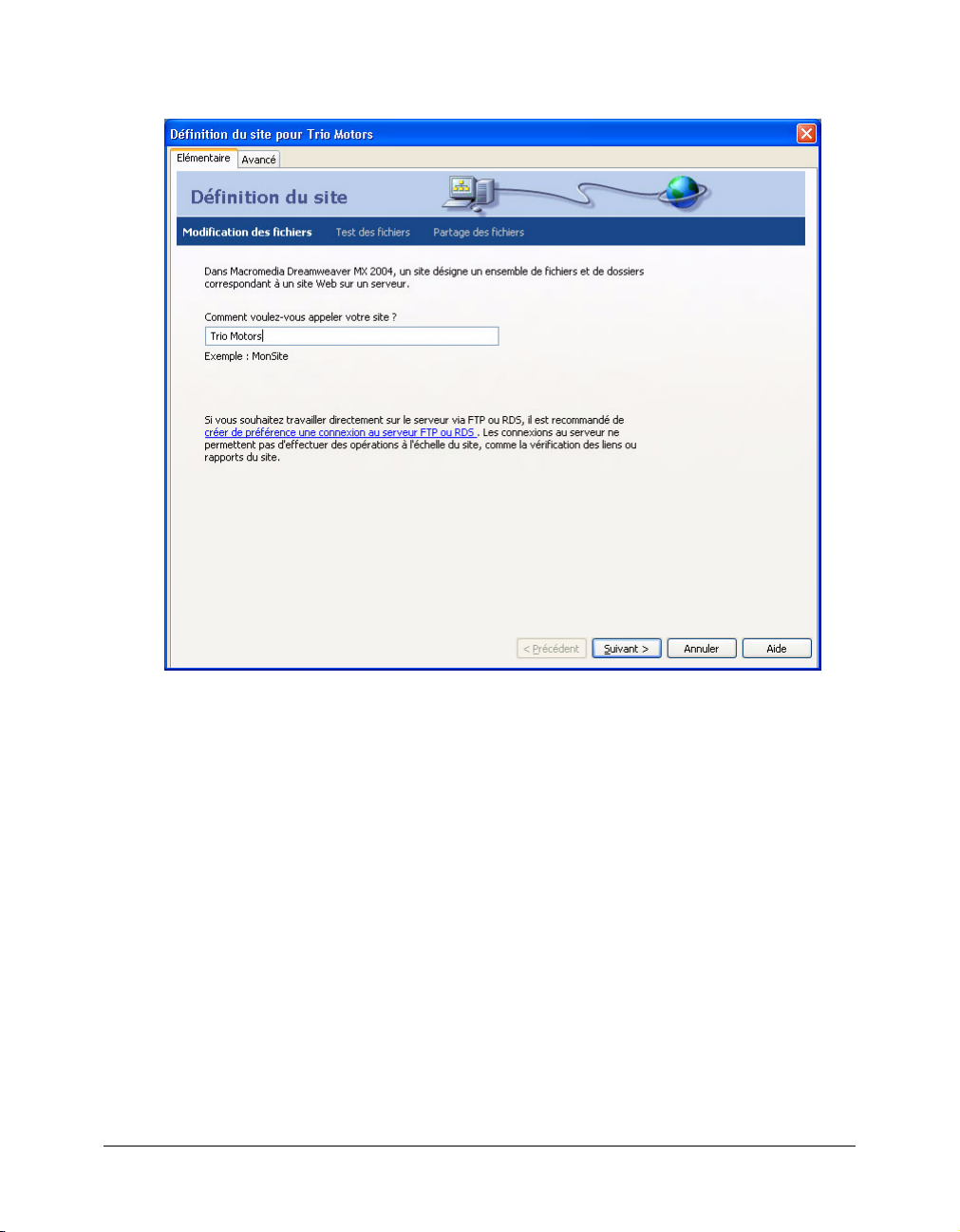
La boîte de dialogue Définition du site s’ouvre.
4 Si elle affiche l’onglet Avancé, cliquez sur Elémentaire.
Le premier écran de l’Assistant de définition d’un site apparaît et vous demande d’attribuer un
nom au site.
20 Chapitre 2 : Configuration rapide de site
Page 21

5 Dans la zone de texte, tapez un nom permettant d’identifier le site dans Dreamweaver. Il peut
s’agir de n’importe quel nom. Vous pouvez, par exemple, nommer le site Trio Motors.
6 Cliquez sur Suivant pour passer à l’étape suivante.
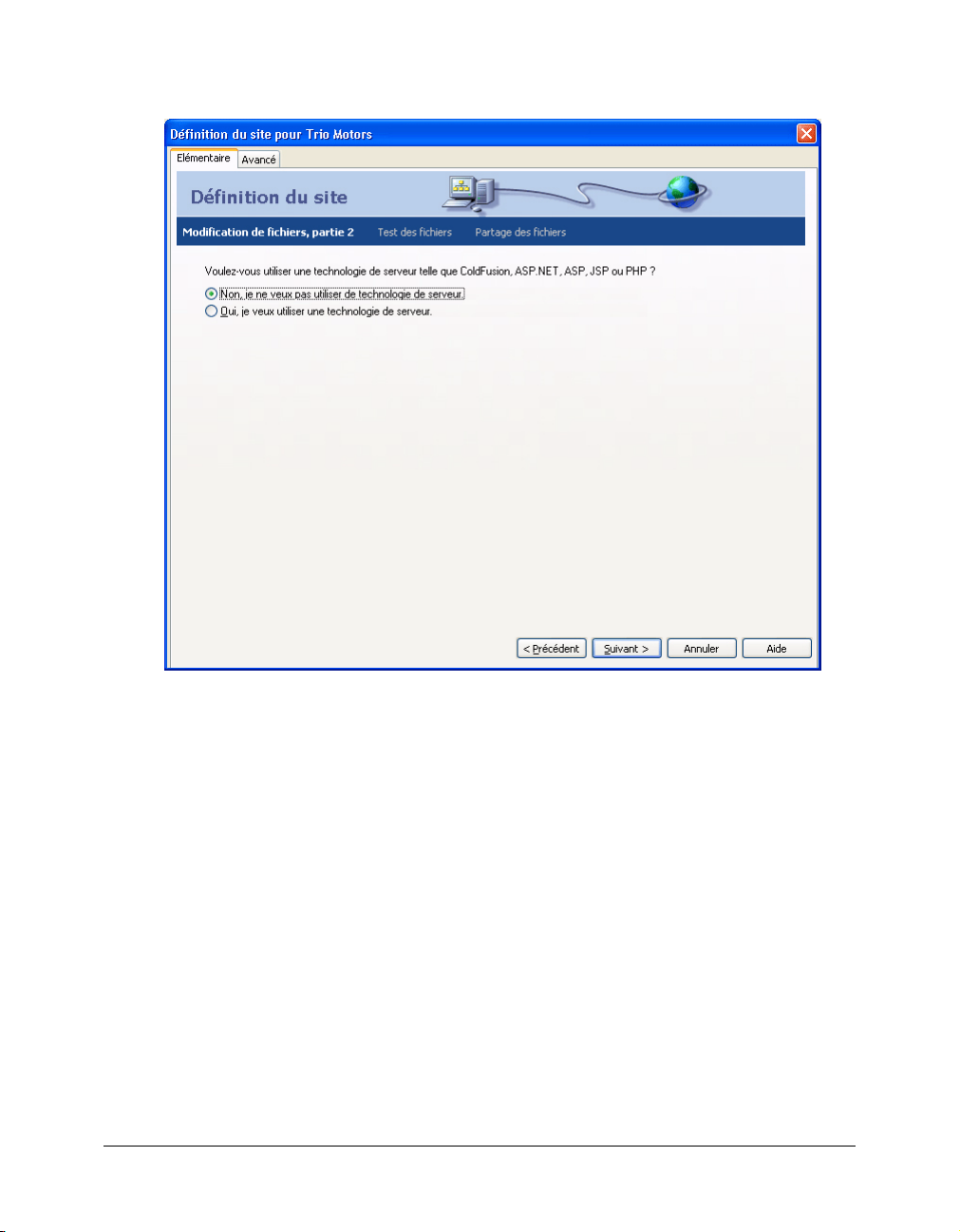
L’écran suivant de l’Assistant apparaît et vous demande si vous souhaitez utiliser une
technologie de serveur.
Définition d’un site Dreamweaver 21
Page 22

7 Choisissez l’option Non pour indiquer que, pour l’instant, le site est statique et qu’il ne contient
aucune page dynamique.
Pour définir un site dans le but de créer une application Web, vous devez sélectionner un type
de document dynamique, comme Macromedia ColdFusion, Microsoft Active Server Pages
(ASP), Microsoft ASP.NET, Sun JavaServer Pages (JSP) ou PHP : Hypertext Preprocessor
(PHP), puis indiquer les informations concernant votre serveur d’application. Pour plus
d’informations, voir Chapitre 7, Didacticiel : Développement d’une application Web, page 71.
8 Cliquez sur Suivant pour passer à l’étape suivante.
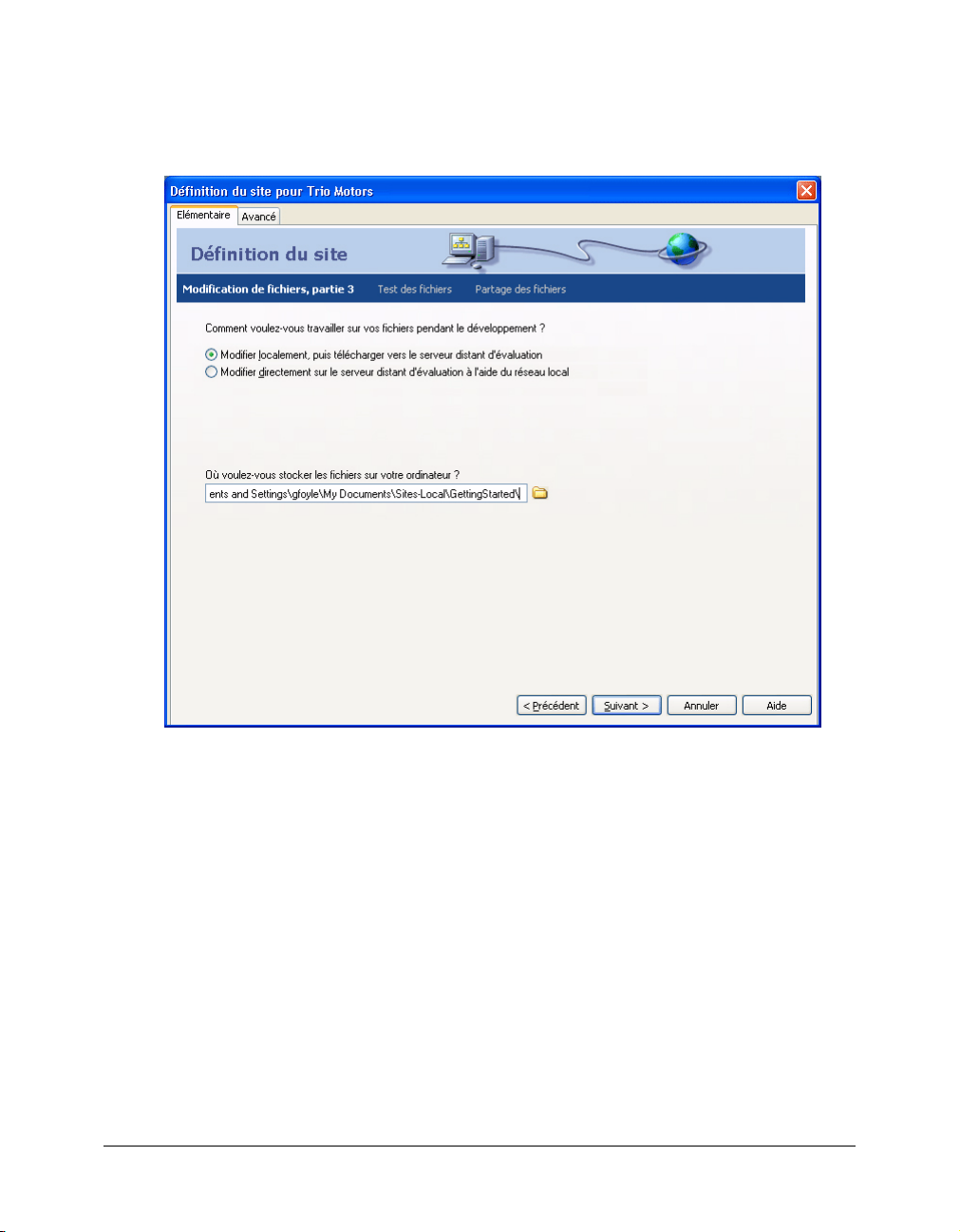
L’écran suivant de l’Assistant s’affiche et vous demande comment vous souhaitez travailler avec
vos fichiers.
9 Sélectionnez l’option Modifier les copies locales sur ma machine, puis télécharger vers le serveur
lorsque je suis prêt (recommandé).
Vous pouvez utiliser les fichiers de diverses façons pendant le développement du site, mais dans
le cadre de cette leçon, sélectionnez cette option.
10 Cliquez sur l’icône de dossier en regard de la zone de texte. La zone de texte vous permet de
spécifier un dossier sur votre disque local dans lequel Dreamweaver doit stocker les versions
locales des fichiers du site. Il est néanmoins plus pratique d’utiliser la fonction de navigation
plutôt que d’entrer le chemin à l’aide du clavier.
La boîte de dialogue Choisissez le dossier racine local pour le site Trio Motors apparaît.
22 Chapitre 2 : Configuration rapide de site
Page 23

11 Dans la boîte de dialogue Choisissez le dossier racine local pour le site Trio Motors, sélectionnez
le dossier Sites-Local sur votre disque local, dossier dans lequel vous avez copié les exemples de
fichiers dans Copie des exemples de fichiers, page 19. Sélectionnez le dossier GettingStarted dans
le dossier Sites-Local. Ouvrez le dossier GettingStarted, puis cliquez sur Sélectionner (Windows)
ou Choisir (Macintosh).
12 Cliquez sur Suivant pour passer à l’étape suivante.
L’écran de l’Assistant apparaît et vous demande de préciser le type de connexion au serveur
distant.
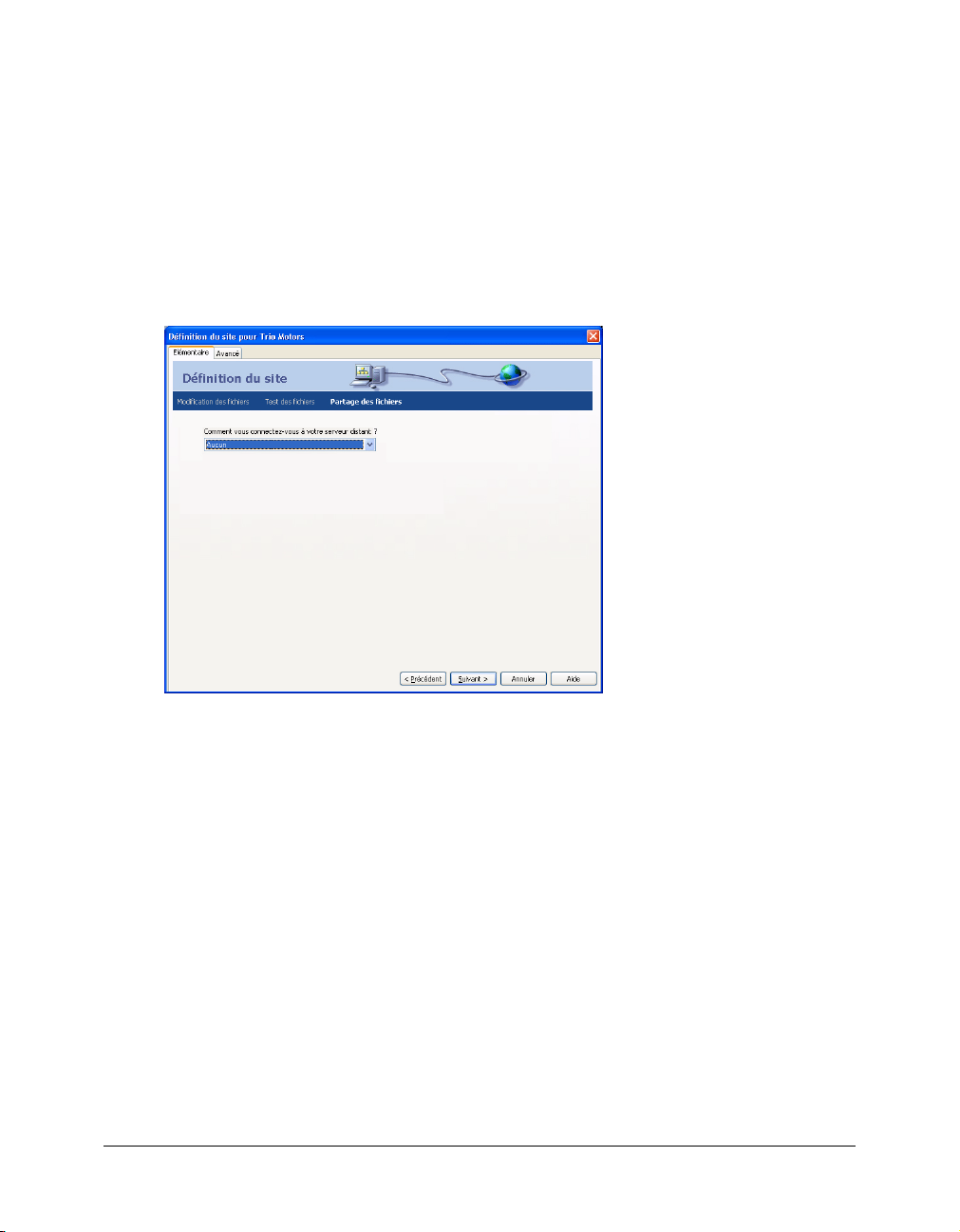
13 Pour l’instant, choisissez Aucun dans le menu contextuel.
Vous pouvez définir ultérieurement des informations concernant votre site distant (voir
Définition d’un dossier distant, page 24) ; pour le moment, les informations concernant le site
local suffisent pour créer une page.
14 Cliquez sur Suivant pour passer à l’étape suivante.
L’écran suivant apparaît, affichant un résumé de vos paramètres.
15 Cliquez sur Terminé.
La boîte de dialogue Gérer les sites s’affiche et présente votre nouveau site.
16 Cliquez sur Terminé pour fermer la boîte de dialogue Gérer les sites.
Définition d’un site Dreamweaver 23
Page 24

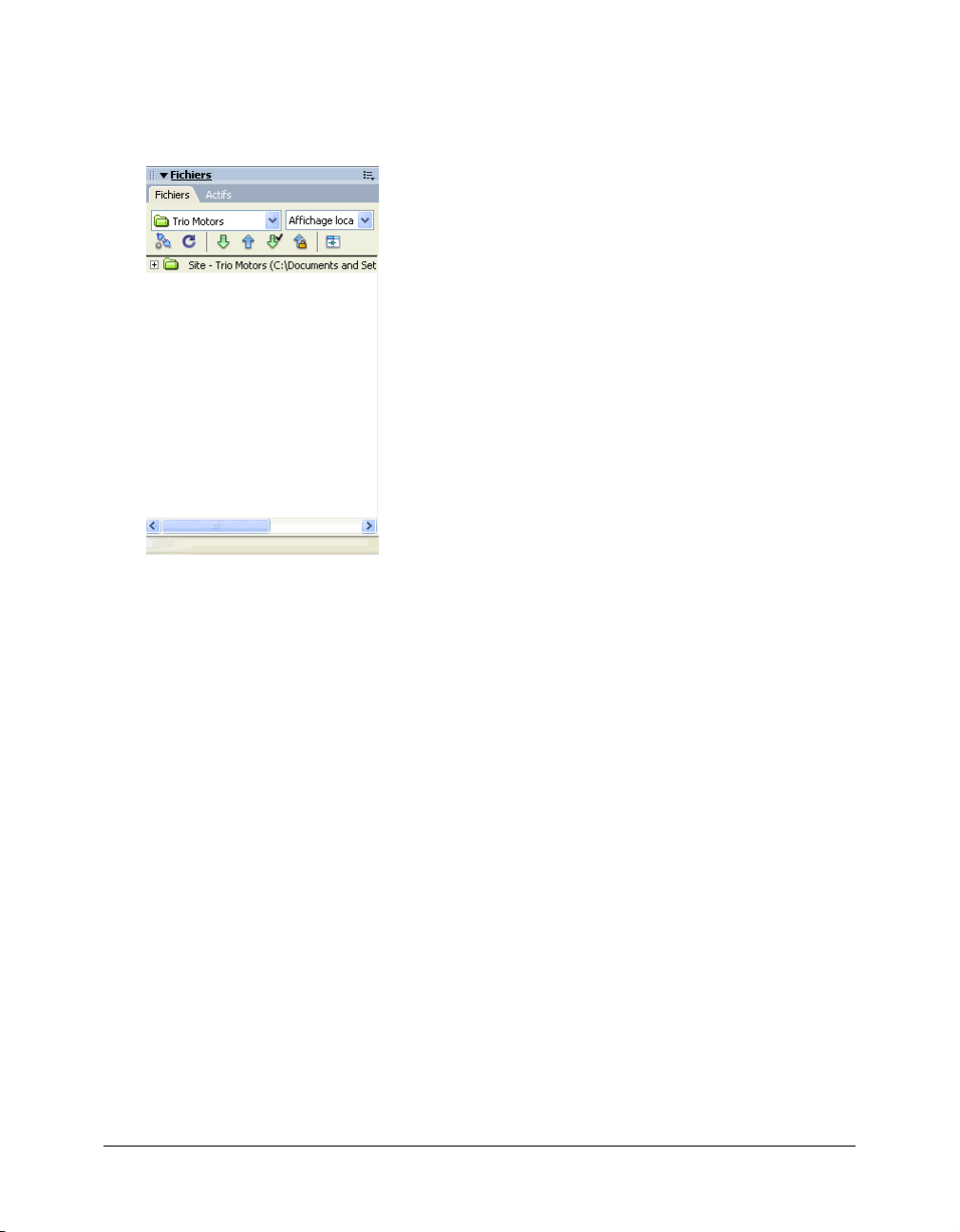
Le panneau Fichiers affiche maintenant le nouveau dossier racine local du site actuel. La liste de
fichiers du panneau Fichiers tiendra lieu de gestionnaire de fichiers et vous permettra de copier, de
coller, de supprimer, de déplacer et d’ouvrir des fichiers tout comme vous le feriez sur le Bureau
de votre ordinateur.
Un dossier racine local est désormais défini pour votre site. Vous pouvez suivre les autres
didacticiels de ce guide pour créer l’exemple de site Trio Motors ou choisir de travailler sur vos
propres pages. Après avoir créé et édité vos pages, définissez un dossier distant sur un serveur et
publiez vos pages..
Définition d’un dossier distant
L’étape suivante de création d’un site consiste à le publier en téléchargeant les fichiers vers un
serveur Web distant.
Avant de poursuivre, vous devez pouvoir accéder à un serveur Web distant (le serveur de votre
fournisseur d’accès Internet, un serveur appartenant à un client pour lequel vous travaillez, un
serveur intranet de votre société ou un serveur IIS ou PWS sur un ordinateur Windows). Si vous
ne pouvez accéder à un serveur de ce type, contactez votre fournisseur d’accès Internet, votre
client ou votre administrateur système.
Vous pouvez également choisir d’exécuter un serveur Web sur votre ordinateur local, par exemple,
IIS (Windows) ou Apache (Macintosh). Pour plus d’informations sur la configuration d’un
serveur Web sur votre ordinateur local, voir Installation d’un serveur Web, page 87.
La procédure suivante suppose que votre dossier racine distant est vide. Si votre site distant
contient déjà des fichiers, créez un dossier vide dans votre site distant (sur le serveur) et utilisez ce
dernier comme dossier racine distant.
La procédure suivante suppose que vous avez configuré un site local. Pour plus d’informations,
voir Définition d’un dossier local à l’aide de l’assistant de définition d’un site, page 20.
24 Chapitre 2 : Configuration rapide de site
Page 25

Pour vous connecter à un site distant :
1 Dans votre site distant (sur le serveur), créez un dossier vide dans le dossier racine Web pour le
serveur. Donnez à ce nouveau dossier vide le même nom que votre dossier racine local. Par
exemple, pour le site du didacticiel, le nom à utiliser est normalement GettingStarted, afin qu’il
corresponde au nom du dossier racine local.
2 Dans Dreamweaver, sélectionnez Site > Gérer les sites.
3 Sélectionnez un site (par exemple Trio Motors), puis cliquez sur Modifier.
4 Cliquez sur l’onglet Elémentaire dans la partie supérieure de la boîte de dialogue.
5 Si, lors de la configuration de votre site local, vous avez déjà suivi les premières étapes indiquées
dans l’onglet Elémentaire, cliquez sur Suivant plusieurs fois jusqu’à ce que vous atteigniez l’étape
de Partage des fichiers qui doit s’afficher dans la partie supérieure de l’Assistant.
6 Dans le menu déroulant Comment vous connectez-vous à votre serveur distant ?, sélectionnez
une méthode de connexion au site distant.
Les méthodes les plus courantes de connexion à un serveur sur Internet sont le FTP et le SFTP.
La méthode la plus courante de connexion à un serveur sur votre intranet ou à votre ordinateur
local (si celui-ci est utilisé comme serveur Web) est Local/Réseau. Dans l’incertitude,
demandez à l’administrateur système du serveur.
7 Si vous sélectionnez FTP, utilisez les options suivantes :
■ Saisissez le nom d’hôte du serveur (par exemple, ftp.macromedia.com).
■ Dans la zone de texte dans laquelle vous devez indiquer le nom du dossier qui contient vos
fichiers, tapez le chemin d’accès au dossier sur le serveur à partir du dossier racine FTP jusqu’au
dossier racine du site distant. En cas de doute, consultez votre administrateur système.
Dans bien des cas, cette zone de texte doit rester vierge.
■ Indiquez votre nom d’utilisateur et votre mot de passe dans les zones appropriées.
■ Si votre serveur prend en charge le SFTP, sélectionnez l’option Utiliser Secure FTP (SFTP).
■ Cliquez sur Tester la connexion.
■ En cas d’échec, consultez votre administrateur système.
Définition d’un site Dreamweaver 25
Page 26

8 Si vous sélectionnez Local/Réseau, cliquez sur l’icône de dossier se trouvant près de la zone de
texte pour rechercher le dossier racine du site distant. Vous pouvez choisir de désélectionner
l’option Actualiser automatiquement la liste des fichiers distants pour plus de rapidité.
9 Après avoir entré les informations appropriées, cliquez sur Suivant.
10 N’activez pas l’option d’archivage et d’extraction des fichiers pour le site Trio Motors.
Si vous et vos collègues travaillez sur un site plus important, l’option d’archivage et d’extraction
des fichiers empêche l’écrasement de vos fichiers respectifs. De plus, si vos collègues utilisent
Macromedia Contribute, vous devez activer l’option d’archivage et d’extraction des fichiers.
Nous n’aurons pas besoin de cette option dans le cadre du site Trio Motors.
11 Cliquez sur Suivant.
12 Cliquez sur Terminé pour terminer la configuration du site distant.
13 Cliquez à nouveau sur Terminé pour fermer la boîte de dialogue Gérer les sites.
Téléchargez vos fichiers locaux
Après avoir défini vos dossiers locaux et distants, vous pouvez transférer vos fichiers du dossier
local vers le serveur Web. Il est impératif de télécharger vos pages pour les rendre accessibles,
même si le serveur Web est exécuté sur votre ordinateur local.
Pour télécharger vos pages vers un site distant :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez le dossier racine local du site.
2 Cliquez sur l’icône représentant une flèche bleue (Placer les fichiers) dans la barre d’outils du
panneau Fichiers.
Dreamweaver copie tous les fichiers dans le dossier distant défini dans Définition d’un dossier
distant, page 24. Cette opération peut demander un peu de temps car Dreamweaver doit
télécharger tous les fichiers dans le site, y compris plusieurs versions de certains fichiers à
utiliser avec divers didacticiels.
3 Ouvrez le site distant dans un navigateur pour vous assurer que le transfert s’est bien déroulé.
26 Chapitre 2 : Configuration rapide de site
Page 27

CHAPITRE 3
Didacticiel : Création d’une page statique
Le présent didacticiel indique comment créer et enregistrer une page dans Macromedia
Dreamweaver MX 2004, puis y ajouter du texte, des images et des couleurs.
Avant de lancer ce didacticiel, définissez votre site en suivant les instructions décrites dans
Configuration rapide de site, page 17.
Ce didacticiel contient les leçons suivantes :
• Ouverture et enregistrement d’une nouvelle page, page 27
• Ajout d’un espace réservé pour une image, page 29
• Définition d’un titre de page, page 30
• Ajout de texte formaté, page 31
• Ajout d’images, page 35
• Définition de couleurs d’arrière-plan, page 36
• Documentation connexe, page 37
Ouverture et enregistrement d’une nouvelle page
Une fois le site défini, vous pouvez créer des pages Web afin de le remplir.
Pour créer une nouvelle page, vous pouvez utiliser la page de démarrage Dreamweaver ou
sélectionner Fichier > Nouveau et choisir une conception parmi celles prédéfinies.
Veuillez noter que ce didacticiel suppose que vous utilisiez la conception layout.html fournie dans
l’exemple de Dreamweaver.
27
Page 28

Pour ouvrir une page :
1 Dans le panneau Fichiers, développez le dossier 1-Design, puis double-cliquez sur le fichier
layout.html.
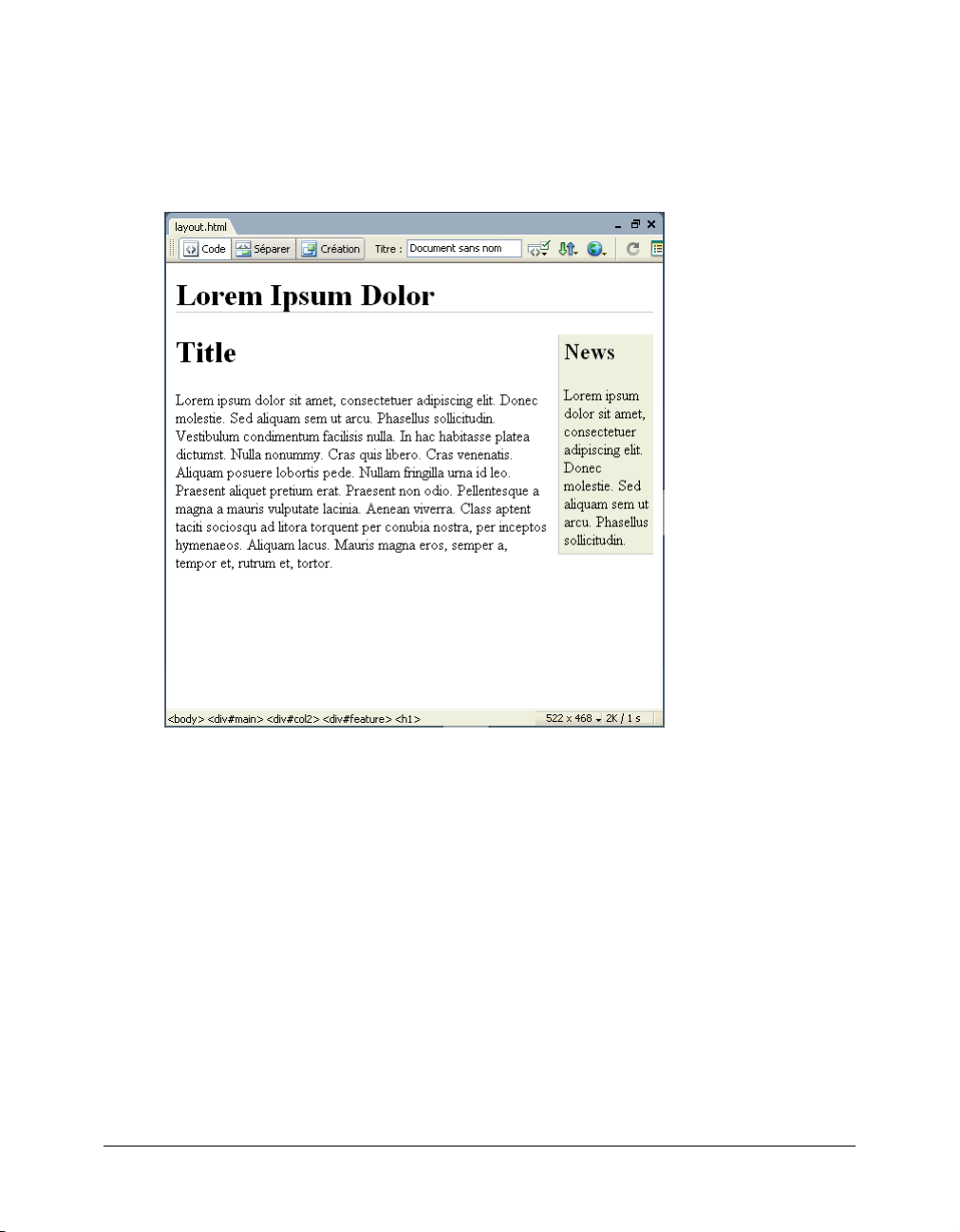
La page layout.html apparaît dans une nouvelle fenêtre de document. La page contient le texte
« Lorem ipsum » qui correspond à l’emplacement d’un espace réservé, ce qui permet de donner
un aperçu de la conception de la page lorsque le texte y sera inséré.
2 Enregistrez la page en lui donnant un nouveau nom.
Pour enregistrer votre page :
1 Sélectionnez Fichier > Enregistrer sous.
2 Dans la boîte de dialogue Enregistrer sous, accédez au dossier 1-Design qui se trouve dans le
dossier racine local du site.
Rappel : le dossier racine local du site est le dossier que vous avez créé lors de la définition du
site dans Définition d’un dossier local à l’aide de l’assistant de définition d’un site, page 20.
3 Saisissez le nom de fichier index.html.
4 Cliquez sur Enregistrer pour enregistrer le fichier dans le dossier 1-Design.
Le nom de fichier apparaît désormais dans la barre de titre de la fenêtre, entre parenthèses,
après les mots « Document sans nom ».
28 Chapitre 3 : Didacticiel : Création d’une page statique
Page 29

Ajout d’un espace réservé pour une image
Vous allez à présent créer un espace réservé pour les images que vous ajouterez ultérieurement.
Pour ajouter un espace réservé pour une image :
1 Cliquez au début de la colonne de texte principale, juste avant le mot « Titre », puis appuyez sur
Entrée (Windows) ou Retour (Macintosh) pour créer une ligne vierge avant le titre. Cliquez sur
la nouvelle ligne vierge.
Le point d’insertion occupe la première ligne. Si ce n’est pas le cas, placez-le sur la ligne vierge.
2 Sélectionnez Insertion > Objets Image > Espace réservé pour l’image.
3 Dans la boîte de dialogue Espace réservé pour l’image, entrez un nom (par exemple,
SplashImage).
Remarque : Les noms d’espaces réservés doivent commencer par une lettre et ne peuvent
contenir que des lettres et des chiffres.
4 Toujours dans la boîte de dialogue Espace réservé pour l’image, entrez une largeur et une
hauteur. Si vous créez la page Trio Motors, indiquez 176 pour la largeur et 190 pour la hauteur.
5 N’indiquez aucune valeur dans les zones de texte Couleur et Autre texte.
Remarque : Il est important de fournir un autre texte pour certains types d’image, afin que les
visiteurs qui utilisent des lecteurs d’écran ou des navigateurs en mode texte uniquement puissent
comprendre l’information véhiculée par l’image. Pour les images qui ne véhiculent aucune
information, utilisez l’attribut alt vide. Lorsque vous ne remplissez pas la zone Autre texte,
Dreamweaver ajoute un attribut alt="" à la balise img.
Ajout d’un espace réservé pour une image 29
Page 30

6 Cliquez sur OK.
Une boîte grise aux dimensions fournies apparaît. Il s’agit d’un espace réservé pour une image,
qui vous permet de mettre des pages en forme en l’absence des images finales.
7 Cliquez sur l’en-tête « Lorem Ipsum Dolor », en haut de la page. Dans le sélecteur de balises
situé en bas de la fenêtre de document, sélectionnez la balise <h1>, puis appuyez sur la touche
Retour arrière (Windows) ou Supprimer (Macintosh).
Le texte et la balise h1 sont supprimés.
8 Ne déplacez pas le point d’insertion. Répétez les étapes 2 à 6 pour insérer un autre espace pour
les images. Cette fois, nommez l’espace Bannière, puis entrez une largeur égale à 600 et une
hauteur égale à 41. Une bannière remplacera ensuite cet espace, en haut de la page.
9 Enregistrez votre page.
Définition d’un titre de page
Vous pouvez définir diverses propriétés pour une page, dont le titre, la couleur d’arrière-plan, la
couleur du texte, etc. (Pour définir les propriétés d’une page, sélectionnez Modifier > Propriétés
de la page.) Si vous souhaitez uniquement définir le titre de la page (titre qui apparaît dans la
barre de titre du navigateur), vous pouvez effectuer cette opération dans la barre d’outils du
document.
30 Chapitre 3 : Didacticiel : Création d’une page statique
Page 31

Pour définir le titre de votre page :
1 Si la barre d’outils du document n’apparaît pas, sélectionnez Affichage > Barres d’outils >
Document.
La barre d’outils du document apparaît en haut de la fenêtre de document.
Mode Code
Modes Code et Création
Mode Création
Aucune erreur du navigateur
Gestion de fichiers
Aperçu/Débogage dans le navigateur
Débogage du serveur
Titre du document
2 Dans la zone Titre, sélectionnez le texte « Document sans nom », puis appuyez sur la touche
Options d’affichage
Actualiser mode Création
Retour arrière (Windows) ou Supprimer (Macintosh). Saisissez un titre de page, par exemple
Page d’accueil de Trio Motors. Appuyez ensuite sur Entrée (Windows) ou Retour (Macintosh)
pour mettre à jour le titre de la page dans la barre de titre de la fenêtre.
3 Enregistrez votre page.
Ajout de texte formaté
Vous pouvez taper du texte dans la fenêtre de document ou le copier et le coller à partir d’une
autre source (comme un fichier Microsoft Word). Vous pouvez ensuite formater ce texte à l’aide
des styles CSS.
Avant de saisir du texte, assurez-vous que vous êtes en mode Création en sélectionnant Affichage >
Création.
Ajout de texte
Au fur et à mesure que vous saisissez et formatez du texte en mode Création, Dreamweaver crée le
code HTML sous-jacent pour la page. Pour taper le code directement, utilisez le mode Code.
Pour plus d’informations sur le mode Code, voir Didacticiel : Modification du code, page 39.
Les pages prédéfinies fournies avec Dreamweaver contiennent le texte d’espace réservé « Lorem
ipsum ». Si vos pages s’inspirent d’une page prédéfinie, il vous faudra remplacer ce texte par celui
de votre choix au moment d’ajouter le contenu.
Remarque : Il peut être utile de conserver le texte jusqu’à ce que les opérations de conception et de
mise en forme soient terminées afin que vous ou votre client puissiez observer la mise en forme sans
être distrait par le texte.
Pour ajouter du texte à une page :
1 Dans la colonne de gauche, cliquez trois fois sur le texte de l’en-tête « Titre » situé sous l’espace
réservé pour l’image afin de sélectionner la totalité de l’en-tête.
2 Tapez Lancement en ligne de ZX2002 (ou le texte de l’en-tête de votre choix).
3 Sélectionnez le paragraphe correspondant au texte de l’espace réservé, juste au-dessous du
nouvel en-tête, puis supprimez-le en appuyant sur la touche Retour arrière (Windows) ou
Supprimer (Macintosh).
Ajout de texte formaté 31
Page 32

4 Dans le panneau Fichiers, recherchez le fichier mainItem.txt du dossier Assets (dans le dossier
1-Design). Double-cliquez sur l’icône du fichier pour l’ouvrir dans Dreamweaver.
Remarque : Dans cet exemple de site, le fichier contenant le texte à utiliser est un fichier texte.
Dans le cas d’autres sites, il peut s’agir de documents dans différents formats, par exemple des
documents HTML générés par Microsoft Word que vous pouvez importer et dont vous pouvez
supprimer le code inutile à l’aide de la commande Importer HTML Word de Dreamweaver. Pour
plus d’informations, voir l’aide Utilisation de Dreamweaver.
Vous remarquerez que le fichier texte apparaît dans une nouvelle fenêtre de document affichant
une barre grise ou colorée sur le côté gauche. Cette fenêtre est en mode Code et vous ne pouvez
pas passer au mode Création, car le fichier n’est pas au format HTML.
5 Sélectionnez Affichage > Options d’affichage de code > Retour automatique à la ligne pour voir
tout le texte.
6 Dans la fenêtre de document mainItem.txt, appuyez sur Ctrl+A (Windows) ou Commande+A
(Macintosh) pour sélectionner la totalité du texte, puis sélectionnez Edition > Copier pour
copier le texte.
7 Fermez le fichier mainItem.txt en sélectionnant Fichier > Fermer.
8 Dans la fenêtre de document index.htm, cliquez sur la ligne vide située sous l’en-tête de la
colonne principale (colonne de gauche), puis sélectionnez Edition > Coller texte.
9 Dans l’encadré de la colonne de droite du fichier index.html, sélectionnez le texte « Actualités »,
puis tapez Présentation & autres informations. Appuyez ensuite sur Entrée (Windows) ou
Retour (Macintosh).
10 Dans le panneau Fichiers, recherchez le fichier previewsItem.doc dans le dossier Assets. Double-
cliquez sur l’icône du fichier pour l’ouvrir dans Microsoft Word. (Si Microsoft Word n’est pas
installé sur votre ordinateur, vous pouvez ouvrir la version HTML du fichier,
previewsItem.html, dans Dreamweaver.)
Ce fichier contient un exemplaire de présentation spéciale de Trio Motors, à ajouter à l’encadré
de la page principale. S’il s’agissait de votre propre site, vous pourriez ajouter le contenu à cet
emplacement. Ce contenu peut vous être fourni par un tiers sous la forme d’un fichier texte ou
Microsoft Word.
11 Dans Microsoft Word (ou dans la fenêtre du document previewsItem.html), sélectionnez
l’intégralité du contenu du fichier en cliquant sur Edition > Sélectionner tout.
12 Appuyez sur Ctrl+C (Windows) ou Commande+C (Macintosh) pour copier le texte.
13 Fermez la page previewsItem.doc ou previewsItem.html en sélectionnant Fichier > Fermer.
14 Retournez au document index.html dans Dreamweaver. Sélectionnez le paragraphe « Lorem
ipsum » dans l’encadré.
15 Appuyez sur Edition > Coller formaté pour coller le texte.
Un style nommé sidebar-text s’applique au document Microsoft Word. Lorsque vous collez ce
texte dans un document HTML, Dreamweaver crée un style CSS nommé sidebar-text, à l’aide
de la définition de style du document Word, et l’applique au texte collé.
16 Enregistrez votre page.
32 Chapitre 3 : Didacticiel : Création d’une page statique
Page 33

Ajout de styles au texte
Plusieurs méthodes vous permettent d’ajouter des styles à un texte dans un document HTML.
Vous pouvez utiliser des feuilles de style en cascade (CSS) pour définir des balises HTML afin de
formater le texte d’une certaine façon.
Cette leçon explique comment créer une feuille de style CSS simple à partir d’une feuille de style
prédéfinie, puis l’appliquer au texte, et modifier les styles.
Pour créer une feuille de style CSS :
1 Dans le panneau Styles CSS (Fenêtre > Styles CSS), cliquez sur le bouton Attacher une feuille
de style.
La boîte de dialogue Ajouter une feuille de style externe apparaît.
2 Cliquez sur le lien « exemples de feuilles de style », en bas de la boîte de dialogue.
La boîte de dialogue Exemples de feuilles de style apparaît et affiche une liste de feuilles de style
prédéfinies.
3 Sélectionnez une feuille de style. Pour le site Trio Motors, sélectionnez Elémentaire : Verdana,
car ce style redéfinit les balises
body, td et th en leur attribuant des polices.
4 Cliquez sur le bouton Parcourir, en bas de la boîte de dialogue. Accédez au dossier Assets sur
votre site, puis au dossier CSS à l’intérieur du dossier Assets. Une fois le dossier CSS sélectionné,
ouvrez-le et cliquez sur Sélectionner (Windows) ou Choisir (Macintosh).
Conseil : Si vous ne possédez aucun dossier CSS sur votre site, ignorez cette étape ;
Dreamweaver crée automatiquement un dossier CSS lorsque vous joignez une feuille de style à
l’aide de la boîte de dialogue Exemples de feuilles de style.
Ajout de texte formaté 33
Page 34

5 Cliquez sur OK pour créer la feuille de style et ignorer la boîte de dialogue Exemples de feuilles
de style.
Dreamweaver crée un fichier contenant un ensemble limité de styles CSS prédéfinis.
Dreamweaver ajoute également la feuille de style sélectionnée au document actif.
Le nom et le contenu de la feuille de style apparaissent dans le panneau Styles CSS. Les styles
définis dans la feuille de style sont appliqués au texte du document HTML. Par exemple, le
corps du texte apparaît en Verdana.
6 Enregistrez votre page.
Pour ajouter des styles à la feuille de style :
1 Dans la fenêtre de document, cliquez sur le texte de l’en-tête que vous avez saisi précédemment
(voir Ajout de texte, page 31).
2 Dans le panneau Styles CSS (Fenêtre > Styles CSS), sélectionnez la feuille de style
Level1_Verdana.css.
3 Cliquez sur le bouton Nouveau style CSS.
La boîte de dialogue Nouveau style CSS apparaît.
4 Choisissez l’option Balise, sous Type de sélecteur, puis h1 dans le menu contextuel qui apparaît
(si cette option n’est pas déjà sélectionnée).
5 Dans le menu contextuel Définir dans, Level1_Verdana.css devrait être sélectionné.
6 Cliquez sur OK.
La boîte de dialogue Définition du style CSS s’affiche.
7 Dans la zone de texte Taille, saisissez 120. Sélectionnez % dans le menu contextuel qui s’affiche
en regard de cette zone de texte.
8 Cliquez sur OK pour redéfinir le style de balise h1 et ignorer la boîte de dialogue.
9 Cliquez sur l’en-tête « Présentation & autres informations », dans l’encadré.
10 Répétez les étapes 2 à 8 pour redéfinir la balise h2, en spécifiant une taille de 100 %.
La taille des en-têtes de la page se rapproche alors de celle du corps du texte.
11 Si vous avez copié le texte de l’encadré depuis un document HTML et non Word, répétez les
étapes ci-dessus pour ajouter un style nommé sidebar-text. Cette fois-ci, sélectionnez l’option
Classe sous Type de sélecteur, puis saisissez .sidebar-text (sans omettre le point initial) dans la
zone de texte Nom. Définissez la taille sur 80 %. Si vous effectuez cette étape, ignorez la
procédure qui suit.
12 Enregistrez votre page.
Pour modifier un style dans la feuille de style :
1 Si vous avez copié le texte de l’encadré depuis un document HTML et non Word, ignorez cette
procédure. Si vous avez copié le texte depuis un document Word, suivez cette procédure.
2 Dans la fenêtre de document, cliquez sur le paragraphe correspondant au texte de l’encadré.
3 Ouvrez l’inspecteur de balises (Fenêtre > Inspecteur de balises), puis sélectionnez l’onglet CSS
pertinents.
4 Dans la partie supérieure de cet onglet, sélectionnez la règle p.sidebar-text.
La ligne d’état située au milieu du panneau affiche la mention « Dans le document actif ».
5 Cliquez sur le bouton Afficher la vue par catégorie situé au milieu du panneau.
Vous pouvez répertorier les propriétés CSS soit par catégorie ou par ordre alphabétique.
34 Chapitre 3 : Didacticiel : Création d’une page statique
Page 35

6 Développez la catégorie des polices et recherchez la propriété de taille de police en faisant défiler
la liste, si nécessaire.
7 Dans cette ligne, cliquez sur la colonne de droite. Saisissez 80 dans la première zone de texte,
puis sélectionnez % (pour cent) dans le second menu contextuel.
La taille du texte de l’encadré correspond alors à 80 % de sa taille d’origine.
8 Effectuez d’autres modifications si nécessaires.
9 Une fois l’édition des styles terminée, cliquez sur le menu Fenêtre pour afficher la fenêtre
Level1_Verdana.css. Enregistrez ce fichier.
Ajout d’images
Dans cette leçon, vous apprendrez à ajouter des images à la page sur laquelle vous travaillez. Si
vous le souhaitez, vous pouvez utiliser vos images, mais lorsque vous ajouterez une image pour la
première fois, Macromedia vous recommande d’utiliser celle qui est fournie avec l’exemple de site
de Dreamweaver.
Pour ajouter une image à votre page :
1 Enregistrez la page, si ce n’est déjà fait.
Vous pouvez insérer une image dans un document non enregistré, auquel cas une boîte de
dialogue apparaît pour vous informer que l’URL utilisée pour l’image servira de chemin d’accès
local complet à l’image. Dreamweaver corrige les URL ultérieurement, mais il est plus facile
d’enregistrer le document avant d’ajouter des images.
2 Pour insérer une image à la place d’un espace réservé pour l’image, double-cliquez sur l’espace
réservé. Par exemple, pour insérer une image représentant une bannière dans la partie supérieure de
la page Trio Motors, double-cliquez sur l’espace réservé portant la mention « Bannière (600 x 41) ».
La boîte de dialogue Sélectionnez la source de l’image s’affiche.
3 En bas de la boîte de dialogue, le menu déroulant Relatif à doit afficher la valeur Document.
Pour plus d’informations sur les URL relatives au document et à la racine, voir l’aide
Utilisation de Dreamweaver.
4 Recherchez une image dans le dossier Assets (par exemple, images/trio_logo.jpg).
5 Cliquez sur OK ou Sélectionner (Windows) ou Choisir (Macintosh) pour insérer l’image.
Dans la fenêtre de document, l’image apparaît à la place de l’espace réservé pour l’image.
6 Sélectionnez l’espace réservé pour l’image, dans la colonne principale. Il s’agit de l’espace
SplashImage que vous avez créé dans Ajout d’un espace réservé pour une image, page 29. Ne
double-cliquez pas dessus.
Vous pouvez reprendre la méthode utilisée avec l’autre espace réservé pour remplacer cet espace
réservé par une image ou suivre les instructions ci-après :
7 Vérifiez que le panneau Fichiers et l’inspecteur des propriétés sont affichés (si ce n’est pas le cas,
sélectionnez Fenêtre > Fichiers et Fenêtre > Propriétés). Vérifiez également que l’espace réservé
est toujours sélectionné dans la fenêtre de document.
Ajout d’images 35
Page 36

8 Dans l’inspecteur de propriétés, faites glisser la souris de l’icône Pointer vers un fichier, de la
zone de texte Src vers le panneau Fichiers. Veillez à faire glisser la souris de l’icône Pointer vers
un fichier se trouvant pr ès de la zone de texte Src et non près de la zone de texte Lien. Mainte nez
le bouton de la souris enfoncé tout en désignant le dossier Assets (si le dossier n’est pas
développé) ; celui-ci doit s’ouvrir. Maintenez toujours le bouton enfoncé tout en désignant le
dossier des images, jusqu’à ce que le pointeur se trouve sur le fichier homeMain.jpg. Relâchez le
bouton de la souris pour sélectionner homeMain.jpg.
Dans la fenêtre de document, une voiture apparaît à l’emplacement de l’espace réservé. Si
l’image qui apparaît n’est pas celle que vous avez choisie, vérifiez son nom dans la zone de texte
Src ; si vous n’avez pas sélectionné le bon fichier, recommencez l’opération.
9 Pour insérer des images à des endroits du document ne comportant aucun espace réservé, en
mode Création, placez le point d’insertion à l’endroit où vous souhaitez voir apparaître l’image,
puis cliquez, sélectionnez ensuite Insertion > Image.
Si vous insérez une image qui correspond à un fichier d’image ne se trouvant pas dans le dossier
racine local, Dreamweaver vous permet de copier automatiquement l’image dans le site.
10 Enregistrez votre page.
Pour que le texte apparaisse de part et d’autre de votre image :
1 Sélectionnez l’image de la voiture dans la colonne principale.
2 Dans le panneau Styles CSS (Fenêtre > Styles CSS), cliquez sur le bouton Nouveau style CSS.
3 Dans la boîte de dialogue Nouveau style CSS, sélectionnez l’option Avancé sous Type de
sélecteur, puis saisissez #SplashImage (sans omettre le dièse initial) dans la zone de texte Nom.
Dans l’option Définir dans, sélectionnez Seulement ce document.
4 Cliquez sur OK.
5 Dans la boîte de dialogue Définition du style CSS, sélectionnez la catégorie Boîte, puis Gauche
dans le menu contextuel Flottante.
6 Cliquez sur OK pour définir le style et fermer la boîte de dialogue.
7 Le style est appliqué à l’image (dont la valeur d’attribut d’ID est SplashImage), et le texte
apparaît autour de l’image.
Définition de couleurs d’arrière-plan
Dans les pages prédéfinies fournies avec Dreamweaver, la couleur d’arrière-plan de l’encadré est
définie sur gris ; pour la plupart des sites, vous devrez modifier ces couleurs afin de les harmoniser
avec celles de la palette de couleurs de votre site.
Pour définir la couleur d’arrière-plan de l’encadré :
1 Cliquez sur le texte de l’en-tête de l’encadré.
2 Dans l’inspecteur de balises (Fenêtre > Inspecteur de balises), sélectionnez l’onglet CSS
pertinents.
3 Dans la liste des règles qui s’appliquent à la sélection en cours, sélectionnez la ligne
correspondant à la règle appliquée #col1.
Le texte de la ligne d’état située au milieu de l’inspecteur de balises devient alors « Dans le
fichier : divs.css », indiquant que cette règle est définie dans le fichier divs.css.
36 Chapitre 3 : Didacticiel : Création d’une page statique
Page 37

4 Cliquez sur le bouton Afficher la vue par catégorie, puis développez la catégorie Arrière-plan.
Le nom de propriété correspondant à la couleur de l’arrière-plan est barré, indiquant que la
sélection en cours n’hérite pas de cette propriété. Toutefois, la couleur de l’arrière-plan reste
visible car ce dernier est transparent par défaut ; la couleur de l’arrière-plan de la balise parent
apparaît alors.
Conseil : A chaque fois qu’un nom de propriété est barré, vous pouvez pointer votre curseur sur ce
nom afin d’afficher une info-bulle pour en savoir plus.
5 Cliquez dans la zone de couleur de la colonne de droite, sur la ligne de couleur de l’arrière-plan.
Le sélecteur de couleur apparaît et le pointeur se transforme en une pipette.
6 Sélectionnez une couleur. Vous pouvez choisir une couleur dans la palette du sélecteur de
couleur ou cliquer à un endroit quelconque de l’écran pour sélectionner la couleur du pixel sur
lequel vous avez cliqué. Par exemple, cliquez sur l’arrière-plan de l’image du logo Trio pour que
la couleur d’arrière-plan de l’encadré corresponde à l’une des couleurs d’arrière-plan de l’image.
L’arrière-plan de l’encadré prend la couleur que vous avez choisie.
7 Si vous avez choisi une couleur sombre, développez la catégorie Police (en veillant à ce que la
règle #col1 soit bien toujours sélectionnée dans la partie supérieure de l’inspecteur de balises),
dans la partie inférieure de l’inspecteur de balises, puis définissez une couleur de contraste (le
blanc, par exemple) pour le texte, à l’aide de l’attribut de couleur.
8 Enregistrez votre page.
9 Passez au document divs.css (à l’aide du menu Fenêtre), puis enregistrez également ce
document.
Dreamweaver a automatiquement ouvert la feuille de style divs.css lorsque vous avez changé la
couleur de l’arrière-plan, définie dans la feuille de style.
Documentation connexe
Pour plus d’informations sur les fonctions abordées dans ce didacticiel, voir l’aide Utilisation de
Dreamweaver.
Documentation connexe 37
Page 38

38 Chapitre 3 : Didacticiel : Création d’une page statique
Page 39

CHAPITRE 4
Didacticiel : Modification du code
Au fur et à mesure que vous ajoutez du texte, des images ou un autre contenu, Dreamweaver
MX 2004 génère du code HTML. Le présent didacticiel indique comment utiliser le mode Code
pour afficher, ajouter et modifier manuellement le code sous-jacent d’un document.
Après avoir configuré votre site et terminé le didacticiel précédent, Didacticiel : Création d’une
page statique, page 27, vous pouvez continuer à travailler dans le même dossier, avec les mêmes
fichiers.
Si vous n’avez pas terminé le didacticiel précédent, vous pouvez toutefois passer à celui-ci. Tout
d’abord, configurez votre site en suivant les instructions de Configuration rapide de site, page 17.
Utilisez ensuite les fichiers dans le dossier 2-Code pour suivre les leçons de ce didacticiel. Le
dossier 2-Code contient les fichiers tels qu’ils apparaissent après avoir terminé le didacticiel
précédent.
Ce didacticiel contient les leçons suivantes :
• Affichage du code, page 40
• Activation de l’espace de travail de codage (Windows uniquement), page 41
• Ajout d’une balise à l’aide du sélecteur de balises, page 42
• Modification d’une balise, page 43
• Consultation des informations relatives à une balise, page 44
• Ajout d’une image à l’aide des indicateurs de code, page 45
• Vérification des modifications apportées, page 46
• Impression du code, page 47
• Documentation connexe, page 47
39
Page 40

Affichage du code
Dans Dreamweaver, vous pouvez afficher votre page dans les deux modes suivants : mode
Création (affichage du document comme il apparaît dans un navigateur) ou mode Code
(affichage du code HTML). Vous pouvez également afficher ces deux modes à l’écran.
Pour afficher le code HTML de votre page :
1 Si la barre d’outils du document n’apparaît pas, sélectionnez Affichage > Barres d’outils >
Document.
2 Dans la barre d’outils du document, cliquez sur le bouton Afficher les modes Code et Création
(intitulé Fractionner).
La fenêtre se divise en deux parties : le mode Création et le code HTML sous-jacent.
Vous pouvez alors modifier le code dans le mode Code. En mode Création, vous devez
actualiser l’affichage pour constater les modifications apportées au code.
Pour afficher les modifications apportées au code en mode Création :
1 Placez le point d’insertion là où vous souhaitez afficher les modifications du code, puis procédez
de l’une des manières suivantes :
■ Cliquez à un endroit quelconque en mode Création.
■ Cliquez sur le bouton Actualiser dans la barre d’outils du document.
Vous pouvez travailler dans le mode qui vous convient le mieux. La plupart des didacticiels
figurant dans ce guide supposent que vous travailliez en mode Création.
Pour afficher le mode Création uniquement :
1 Si la barre d’outils du document n’apparaît pas, sélectionnez Affichage > Barres d’outils >
Document.
2 Dans la barre d’outils du document, cliquez sur le bouton de mode Création.
40 Chapitre 4 : Didacticiel : Modification du code
Page 41

Activation de l’espace de travail de codage (Windows uniquement)
Si vous ne l’avez pas déjà fait à l’installation, vous pouvez faire en sorte que votre espace de travail
Windows ressemble plus aux environnements de codage bien connus de Macromedia HomeSite
et ColdFusion Studio.
Remarque : Les utilisateurs Macintosh ne peuvent pas modifier l’espace de travail.
Pour passer à l’espace de travail de codage :
1 Sélectionnez Edition > Préférences, puis sélectionnez la catégorie Général à gauche.
La catégorie Général apparaît.
2 Cliquez sur le bouton Changer d’espace de travail.
Activation de l’espace de travail de codage (Windows uniquement) 41
Page 42

La boîte de dialogue Configuration de l’espace de travail apparaît.
3 Sélectionnez l’option Codeur.
4 Cliquez plusieurs fois sur OK pour fermer les boîtes de dialogue Configuration de l’espace de
travail et Préférences.
5 Fermez Dreamweaver, puis redémarrez-le.
Ajout d’une balise à l’aide du sélecteur de balises
L’étape suivante de création de la page d’accueil de Trio Motors consiste à insérer une balise div
de part et d’autre d’une bannière, en haut de la page. (Pour obtenir des instructions sur la façon
d’ajouter des images à la page, voir Ajout d’images, page 35.) Cette opération peut s’effectuer de
différentes manières : la leçon ci-dessous explique le fonctionnement du sélecteur de balises, qui
vous permet d’insérer toutes sortes de balises et d’indiquer les valeurs d’attributs correspondantes.
Pour écrire du code à l’aide du sélecteur de balises :
1 Ouvrez le fichier index.html, s’il ne l’est pas déjà, puis affichez-le en mode Code (Affichage >
Code).
2 Sélectionnez Affichage > Options d’affichage de code > Retour automatique à la ligne pour
activer cette option, si elle ne l’est pas.
3 Dans le code suivant la balise d’ouverture body, recherchez puis sélectionnez la balise img
correspondant à l’image représentant une bannière située dans la partie supérieure de la page.
Remarque : Veillez à bien sélectionner toute la balise img, y compris les crochets.
4 Cliquez sur le texte avec le bouton droit de la souris (Windows) ou tout en maintenant la touche
Contrôle enfoncée (Macintosh), puis choisissez Insérer la balise dans le menu contextuel.
Le Sélecteur de balises s’affiche.
5 Dans le sélecteur de balises, développez la catégorie Balises HTML, puis la sous-catégorie
Formatage et mise en forme ; sélectionnez ensuite Général. Une liste de noms de balise s’affiche
dans le volet de droite ; dans cette liste, sélectionnez la balise
Remarque : Vous pouvez également sélectionner la catégorie Balises HTML, puis sélectionner
directement la balise div dans le volet de droite sans développer la sous-catégorie Formatage et
mise en forme.
6 Cliquez sur Insérer.
L’éditeur de balises s’ouvre pour la balise
42 Chapitre 4 : Didacticiel : Modification du code
div.
div.
Page 43

7 Dans cet éditeur de balises, sélectionnez la catégorie Feuille de style/Accessibilité, puis saisissez
logo dans la zone de texte Classe.
8 Cliquez sur OK pour fermer l’éditeur de balises et insérer la balise.
Dreamweaver insère la balise
div dans votre page, de part et d’autre de la balise correspondant
à l’image.
9 Cliquez sur Fermer pour fermer le sélecteur de balises.
10 Enregistrez votre page.
Modification d’une balise
Vous allez à présent apprendre à utiliser l’inspecteur de balises pour apporter rapidement des
modifications aux attributs d’une balise.
Pour modifier une balise avec l’inspecteur de balises :
1 Ouvrez le fichier index.html en mode Code, s’il n’est pas déjà ouvert.
2 Ouvrez l’inspecteur de balises en sélectionnant Fenêtre > Inspecteur de balises, s’il n’est pas déjà
ouvert. Sélectionnez ensuite l’onglet Attributs.
L’inspecteur de balises affiche les attributs de la balise sélectionnée dans la fenêtre de document.
Pour visualiser tous les attributs possibles de la balise dans l’ordre alphabétique, cliquez sur le
bouton Afficher la vue sous forme de liste dans l’inspecteur de balises.
Modification d’une balise 43
Page 44

3 Dans le mode Code de la fenêtre de document, cliquez quelque part entre les crochets
d’ouverture et de fermeture d’une balise.
L’onglet Attributs de l’inspecteur de balises affiche les informations concernant les attributs
HTML de la balise.
4 Toujours en mode Code, recherchez la balise img correspondant à l’image trio_logo.jpg
(bannière), puis cliquez dessus.
L’onglet Attributs de l’inspecteur de balises affiche les informations concernant les attributs de
la balise
5 Dans l’inspecteur de balises, cliquez sur la zone de texte vide située près de l’attribut alt, puis
img.
tapez Trio Motors ; appuyez ensuite sur la touche Entrée (Windows) ou Retour (Macintosh).
Dreamweaver affiche la nouvelle valeur dans l’inspecteur de balises et modifie le code dans la
fenêtre de document.
6 Enregistrez votre page.
Consultation des informations relatives à une balise
Pour obtenir de l’aide sur les attributs et les valeurs des balises, vous pouvez consulter des
informations de référence dans Dreamweaver.
Pour consulter les informations relatives à une balise :
1 Ouvrez le fichier index.html en mode Code, s’il n’est pas déjà ouvert.
2 Dans la fenêtre de document, sélectionnez le nom d’attribut alt (et non sa valeur) dans une
balise img.
3 Cliquez sur le texte sélectionné avec le bouton droit de la souris (Windows) ou tout en
maintenant la touche Contrôle enfoncée (Macintosh), puis sélectionnez Référence dans le menu
contextuel.
Le panneau Référence qui s’ouvre affiche des informations sur l’attribut
Remarque : Vous pouvez également sélectionner Fenêtre > Référence pour ouvrir le panneau
Référence.
alt.
44 Chapitre 4 : Didacticiel : Modification du code
Page 45

4 Pour plus d’informations sur une autre balise ou un autre attribut, sélectionnez la balise ou
l’attribut dans le menu contextuel approprié du panneau Référence.
Ajout d’une image à l’aide des indicateurs de code
Pour ajouter manuellement du code, sélectionnez le mode Code, puis commencez à taper le code.
La fonction Indicateurs de code permet d’accélérer votre saisie.
Dans cette leçon, vous allez utiliser des indicateurs de code pour ajouter une image à la page Trio
Motors.
Pour rédiger du code à l’aide des indicateurs de code :
1 Ouvrez le fichier index.html en mode Code, s’il n’est pas déjà ouvert.
2 Recherchez le code correspondant à l’en-tête contenant la mention Présentation & autres
informations. Sélectionnez l’entité d’espace insécable (
) dans le code du paragraphe vierge
suivant le texte. Si aucun paragraphe vierge ne suit le texte de l’en-tête, saisissez le code suivant
après la balise h2 de fermeture :
<p></p>
Placez ensuite le point d’insertion entre la balise d’ouverture <p> et la balise de fermeture <p>.
3 Tapez un crochet ouvrant (<).
Une liste de balises apparaît au niveau du point d’insertion.
Remarque : Vous pouvez définir le délai précédant l’affichage de la liste en sélectionnant Edition >
Préférences (Windows) ou Dreamweaver > Préférences (Macintosh), puis la catégorie Indicateurs
de code sur la gauche. En mode Code, vous pouvez afficher un menu d’indicateurs de code à tout
moment en appuyant sur Ctrl+Barre d’espace ; vous pouvez également fermer ce menu à tout
moment en appuyant sur Echap.
Ajout d’une image à l’aide des indicateurs de code 45
Page 46

4 Sélectionnez la balise img dans la liste, puis appuyez sur Entrée (Windows) ou Retour
(Macintosh) pour insérer la balise.
Conseil : Pour sélectionner rapidement une balise dans la liste, commencez à saisir son nom.
5 Appuyez sur la barre d’espace pour afficher la liste des attributs de la balise.
6 Lorsque l’attribut src est sélectionné dans la liste des indicateurs, tapez src, puis appuyez sur
Entrée (Windows) ou Retour (Macintosh).
La mention Parcourir s’affiche et est sélectionnée sous le code que vous venez de saisir.
7 Appuyez sur Entrée (Windows) ou Retour (Macintosh) pour rechercher un fichier.
La boîte de dialogue Sélectionner un fichier s’affiche.
8 Recherchez, dans le dossier de votre site, le fichier image Assets/images/preview.jpg, puis cliquez
sur OK (Windows) ou Choisir (Macintosh).
L’URL du fichier image est insérée comme valeur de l’attribut
src, et le point d’insertion
apparaît après le guillemet de fermeture.
9 Appuyez sur la barre d’espace, sélectionnez l’attribut alt dans le menu des indicateurs, puis
appuyez sur Entrée (Windows) ou Retour (Macintosh).
10 N’insérez rien entre les guillemets, car l’image n’est qu’une illustration. Utilisez la touche fléchée
droite pour placer le point d’insertion à droite des guillemets.
11 Insérez un espace, une barre oblique et un crochet de fermeture ( />) pour terminer la balise.
Remarque : Dans la mesure où cette page est un document XHTML, les balises XHTML (sans
balises de fermeture) doivent se terminer par une barre oblique avant le crochet de fermeture.
12 Enregistrez votre page.
Pour ajouter un attribut à une balise existante :
1 Placez le point d’insertion juste après la valeur finale de l’attribut de la balise, puis appuyez sur
la barre d’espace.
Une liste d’attributs s’affiche.
2 Ajoutez un attribut et indiquez sa valeur, le cas échéant.
Vérification des modifications apportées
Vous pouvez afficher immédiatement le code que vous avez modifié.
Pour afficher une représentation visuelle de votre code, procédez de l’une des manières
suivantes :
• Cliquez sur le bouton Afficher le mode Création (intitulé Création) ou sur le bouton Afficher
les modes Code et Création (intitulé Fractionner), dans la barre d’outils du document.
• Affichez un aperçu de la page dans un navigateur Web en appuyant sur la touche F12. Pour
fermer le navigateur et revenir au code, appuyez sur Alt+F4 (Windows uniquement).
46 Chapitre 4 : Didacticiel : Modification du code
Page 47

Impression du code
Vous pouvez imprimer le code que vous avez rédigé pour le modifier hors ligne, l’archiver ou le
distribuer.
Pour imprimer du code :
1 Affichez une page en mode Code.
2 Sélectionnez Fichier > Imprimer le code.
3 Spécifiez des options d’impression, puis cliquez sur OK (Windows) ou Imprimer (Macintosh).
Documentation connexe
Pour plus d’informations sur les fonctions abordées dans ce didacticiel, voir l’aide Utilisation de
Dreamweaver.
Documentation connexe 47
Page 48

48 Chapitre 4 : Didacticiel : Modification du code
Page 49

CHAPITRE 5
Didacticiel : Lien et aperçu de pages
Ce didacticiel vous indique comment ajouter des liens, des images survolées et une barre de
navigation à une page dans Macromedia Dreamweaver MX 2004, ainsi que comment afficher les
pages dans un navigateur et les publier sur un site Web.
Si vous avez déjà défini votre site et que vous avez terminé les didacticiels précédents, Didacticiel :
Création d’une page statique, page 27 et Didacticiel : Modification du code, page 39, vous pouvez
poursuivre votre travail dans le même dossier avec les mêmes fichiers.
Vous pouvez toutefois suivre ce didacticiel sans avoir terminé les autres. Tout d’abord, configurez
votre site en suivant les instructions de Configuration rapide de site, page 17. Utilisez ensuite les
fichiers contenus dans le dossier 3-Link pour terminer ce didacticiel. Le dossier 3-Link contient
les fichiers tels qu’ils doivent être une fois les précédents didacticiels terminés.
Si vous êtes passé en présentation pour espace de travail Codeur (Windows uniquement) pour un
didacticiel, mais que vous préférez utiliser la présentation pour Designer, utilisez la boîte de
dialogue Préférences (Edition > Préférences) pour modifier à nouveau l’espace de travail avant de
commencer le didacticiel.
Ce didacticiel contient les leçons suivantes :
• Création d’une seconde page, page 50
• Ajout de liens texte entre des pages, page 51
• Création d’une barre de navigation, page 52
• Copie de la barre de navigation, page 55
• Aperçu des pages dans un navigateur, page 55
• Configuration d’un site distant et publication, page 56
• Documentation connexe, page 56
49
Page 50

Création d’une seconde page
Dans cette leçon, vous allez créer une seconde page pour votre site ; vous créerez par la suite des
liens pour relier ces pages.
Vous pouvez créer une seconde page de plusieurs façons. Dans cette leçon, vous allez créer une
seconde page en effectuant une copie de la première, pour qu’elles aient une mise en forme
identique.
Remarque : Si vous souhaitez créer une mise en forme pour la seconde page, utilisez les mises en
page prédéfinies contenues dans Dreamweaver ou les outils de conception de calque ou de
modification de tableau de Dreamweaver. Notez cependant que ces fonctions ne sont pas traitées
dans cette leçon. Pour plus d’informations sur ces points, voir l’aide Utilisation de Dreamweaver.
Pour générer un site plus complexe, il est recommandé d’utiliser un modèle pour vous assurer que
toutes les pages présentent une mise en forme identique. Pour plus d’informations sur les calques,
les balises
cadres et les modèles, voir l’aide Utilisation de Dreamweaver.
La seconde page du site Trio Motors est la page d’actualité. Vous allez créer cette page en
effectuant une copie de la page principale (index.html), puis en remplaçant le contenu par celui
de votre choix.
Pour plus d’informations sur l’ajout et le formatage de texte, voir Ajout de texte formaté, page 31.
Pour créer une copie de votre première page (index.html) :
1 Dans le panneau Fichiers, sélectionnez le fichier index.html.
2 Dans le menu Options du panneau Fichiers, sélectionnez Edition > Dupliquer.
div, la mise en forme CSS, la modification de tableaux, le mode Mise en forme, les
Une copie du fichier est générée.
Conseil : Si elle n’apparaît pas immédiatement, cliquez sur le bouton Actualiser du panneau
Fichiers.
3 Sélectionnez le nouveau fichier dupliqué. Cliquez dessus pour pouvoir en modifier le nom (il
s’agit de la méthode utilisée dans l’Explorateur Windows et le Sélecteur Macintosh).
4 Attribuez au fichier un nom du type news.html.
Pour supprimer les éléments indésirables de la nouvelle page :
1 Ouvrez la nouvelle page news.html en double-cliquant dessus dans le panneau Fichiers.
Dans la barre de titre de la fenêtre du document, vérifiez qu’il s’agit bien du fichier news.html.
La barre de titre doit indiquer « Page d’accueil de Trio Motors » suivi d’un nom de dossier et
de fichier ; le nom de fichier doit être news.html (ou le nom attribué au cours de l’étape
précédente).
2 Dans la page news.html, sélectionnez l’image représentant une voiture dans la colonne de texte
principale, puis appuyez sur Retour arrière (Windows) ou Arrière (Macintosh).
L’image est supprimée.
3 Cliquez trois fois sur l’en-tête de la colonne de texte principale (par exemple, l’en-tête
« Lancement en ligne de ZX2002 ») pour la sélectionner. Entrez ensuite une nouvelle en-tête
comme « Actualités ».
4 Dans le panneau Fichiers, recherchez le fichier newsItem.txt du dossier Assets. Double-cliquez
sur l’icône du fichier pour l’ouvrir dans Dreamweaver.
Ce fichier regroupe le contenu à ajouter à la colonne principale de la page d’actualité.
50 Chapitre 5 : Didacticiel : Lien et aperçu de pages
Page 51

5 Dans la fenêtre du document newsItem.txt, sélectionnez Edition > Sélectionner tout pour
sélectionner l’ensemble du contenu du fichier.
6 Appuyez sur Ctrl+C (Windows) ou Commande+C (Macintosh) pour copier le texte.
7 Fermez la fenêtre du document newsItem.txt
8 Retournez à la fenêtre de document news.html. Cliquez trois fois sur le corps du texte figurant
à gauche dans la colonne principale.
9 Appuyez sur Ctrl+V (Windows) ou sur Commande+V (Macintosh) pour coller le nouveau
texte.
10 Cliquez devant le mot « Example » (en mode Création) et appuyez sur Entrée (Windows) ou
Retour (Macintosh) pour que l’exemple débute un nouveau paragraphe.
11 Cliquez devant « Home Page » (en mode Création) et appuyez sur Entrée (Windows) ou Retour
(Macintosh) pour que ce groupe de mots débute un nouveau paragraphe.
12 Enregistrez votre page.
Ajout de liens texte entre des pages
Vous pouvez créer des liens à tout moment du processus de création d’un site. Si vous suivez les
didacticiels de ce guide dans l’ordre, vous avez déjà créé vos pages et y avez inséré un contenu.
Dans cette leçon, vous allez créer des liens entre les pages que vous avez créées.
Il existe deux autres approches pour créer des liens pour un site :
• Dans un premier temps, créez un ensemble de pages, puis ajoutez des liens entre elles et enfin
insérez-y un contenu.
• Au fur et à mesure que vous créez une page, spécifiez des liens vers des pages qui n’existent pas
encore ; ensuite, créez des pages associées aux noms de fichiers vers lesquels des liens sont
établis.
Pour créer un lien depuis la page d’actualité vers le fichier index.html :
1 Activez la page d’actualité, si ce n’est déjà fait. Si la page n’est pas ouverte, ouvrez-la en double-
cliquant sur l’icône correspondante dans le panneau Fichiers.
2 Dans la partie inférieure de la colonne de texte se trouvant à gauche, sélectionnez les mots Page
d’accueil.
Si vous n’avez pas inséré de texte dans la colonne gauche de la page d’actualité lors de sa
création, saisissez les mots Page d’accueil dans cette colonne et sélectionnez-les.
3 Dans l’inspecteur de propriétés (Fenêtre > Propriétés), cliquez sur l’icône de dossier située en
regard de la zone de texte Lien. Recherchez le fichier index.html qui se trouve dans le même
dossier que le fichier news.html, puis cliquez sur OK (Windows) ou Choisir (Macintosh) pour
créer un lien vers ce fichier.
Le texte « Page d’accueil » est souligné et s’affiche en bleu, ce qui indique qu’il s’agit désormais
d’un lien.
Remarque : Les liens ne fonctionnent pas lorsque vous cliquez dessus dans la fenêtre du
document dans Dreamweaver. Ils ne fonctionnent que dans un navigateur. Pour vous assurer que
votre lien fonctionne correctement, vous devez afficher votre page dans un navigateur. Pour plus
d’informations sur les aperçus, voir Aperçu des pages dans un navigateur, page 55.
4 Enregistrez votre page.
Ajout de liens texte entre des pages 51
Page 52

Création d’une barre de navigation
Une image survolée semble changer d’aspect lorsqu’un visiteur place le pointeur sur cette
dernière. Par exemple, le visiteur aura l’impression qu’un bouton s’allume lorsqu’il le survole avec
le pointeur. Dreamweaver vous propose de créer facilement une barre de navigation constituée
d’un ensemble d’images survolées.
Une image avec effet de survol se compose de deux images : la première s’affiche lors du
chargement de la page dans le navigateur, la deuxième apparaît quand le visiteur fait passer le
pointeur de la souris au-dessus de l’image initiale.
Une barre de navigation vous permet de spécifier jusqu’à quatre images pour chaque bouton : les
deux images de base d’une image survolée, plus d’autres qui indiquent qu’un bouton de
navigation est déjà actif sur une page donnée. Cette leçon ne présente toutefois que la création de
barres de navigation qui n’utilisent que deux images survolées par bouton.
Remarque : Lorsque vous créez une image survolée ou une barre de navigation, assurez-vous que
les différentes images servant à créer un bouton ont une hauteur et une largeur identiques (en pixels).
Dans certains navigateurs, les boutons de barre de navigation qui ne sont pas situés dans un
tableau peuvent s’afficher dans une nouvelle ligne si le visiteur réduit trop la largeur de sa fenêtre
de navigateur. Pour éviter ce désagrément, ajoutez un style CSS à la balise
navigation.
Pour créer une barre de navigation :
1 Activez la page principale (index.html) si ce n’est pas déjà fait. Si la page n’est pas ouverte,
ouvrez-la en double-cliquant sur l’icône correspondante dans le panneau Fichiers.
2 Dans la fenêtre de document, placez le point d’insertion à l’endroit où vous voulez insérer la
barre de navigation. Par exemple, sur la page principale de Trio Motors, placez la barre de
navigation juste sous la bannière en haut de la page. Sélectionnez donc cette image, puis
sélectionnez la balise
<div.logo> dans le sélecteur de balises en bas de la fenêtre du document.
Appuyez maintenant sur la touche fléchée gauche pour vous assurer que le point d’insertion se
trouve en dehors de la balise
3 Choisissez Insertion > Objets mise en forme > Balise Div. Dans la boîte de dialogue Insérer la
balise Div, entrez
navbar dans la zone de texte Classe, puis cliquez sur OK. Appuyez ensuite sur
div qui contient l’image de la bannière.
Retour arrière (Windows) ou Arrière (Macintosh) pour supprimer le texte de l’espace réservé qui
s’affiche.
4 Sélectionnez Insertion > Objets Image > Barre de navigation.
div liée à la barre de
52 Chapitre 5 : Didacticiel : Lien et aperçu de pages
Page 53

5 La boîte de dialogue Insérer une barre de navigation apparaît.
6 Dans le champ Nom d'élément, tapez un nom pour le bouton (par exemple,
showroom_button).
Le bouton est ainsi affecté d’un nom unique et est facilement identifiable dans le code HTML.
7 Cliquez sur le bouton Parcourir situé à côté de la zone de texte Image Haut ; recherchez ensuite
le fichier btnShowroom.jpg dans le fichier regroupant les images de votre site (dans le dossier
Assets). Veillez à ce que l’option du menu déroulant Relatif à ait la valeur Document, puis
cliquez sur OK ou Sélectionner (Windows) ou Choisir (Macintosh).
Le chemin de l’image s’affiche dans le champ Image Haut : Assets/images/btnShowroom.jpg.
Remarque : Si le chemin indiqué est plus long, vous avez probablement sélectionné un fichier
image dans un autre dossier ou vous avez choisi autre chose que Document dans le menu
contextuel Relatif à. Cliquez sur le bouton Parcourir et essayez à nouveau.
Le champ Image Haut indique l’image à afficher lorsque le bouton est en état « Haut », soit tel
qu’il apparaît lors de l’affichage initial de la page.
8 Cliquez sur le bouton Parcourir situé à côté de la zone de texte Image Dessus ; recherchez
ensuite le fichier btnShowroom_on.jpg dans le fichier regroupant les images de votre site.
Veillez à ce que l’option du menu déroulant Relatif à ait la valeur Document, puis cliquez sur
OK ou Sélectionner (Windows) ou Choisir (Macintosh).
La zone de texte Image Dessus identifie l’image devant s’afficher lorsque le pointeur survole
l’image dans le navigateur.
9 Laissez les zones de texte Image Abaissée et Image Au-dessus lorsque Abaissée vides.
10 Tapez Salle d’exposition dans la zone de texte Autre texte.
11 Dans la zone de texte Si cliqué, aller à l’URL, tapez showroom.html.
Une fois cette opération effectuée, l’image survolée est reliée à la page showroom.html. Cette
page n’existe pas encore ; si vous deviez créer l’intégralité du site Trio Motors, vous devriez la
créer.
Création d’une barre de navigation 53
Page 54

12 Vérifiez que l’option Précharger les images est activée ; les images survolées sont ainsi chargées
en même temps que la page dans le navigateur, assurant une transition rapide entre les images
lorsqu’un utilisateur place le pointeur au-dessus de l’image originale.
13 Désélectionnez l’option Montrer « Image Abaissée » initialement.
14 Cliquez sur le bouton Plus (+) en haut de la page pour ajouter un autre bouton à la barre de
navigation. Répétez les étapes 6 à 13 ; entrez news_button comme nom d’élément,
btnNews.jpg pour Image Haut, btnNews_on.jpg pour Image Dessus, Actualités pour Autre
texte et news.html pour l’URL.
15 Cliquez à nouveau sur le bouton Plus (+) en haut de la page pour ajouter un autre bouton à la
barre de navigation. Répétez les étapes 6 à 13 ; entrez owners_button comme nom d’élément,
btnOwners.jpg pour Image Haut, btnOwners_on.jpg pour Image Dessus, Propriétaires pour
Autre texte et owners.html pour l’URL.
16 Cliquez à nouveau sur le bouton Plus (+) en haut de la page pour ajouter un autre bouton à la
barre de navigation. Répétez les étapes 6 à 13 ; entrez services_button comme nom d’élément,
btnServices.jpg pour Image Haut, btnServices_on.jpg pour Image Dessus, Services pour Autre
texte et services.html pour l’URL.
17 Dans le menu contextuel Insérer, en bas de la boîte de dialogue, assurez-vous que Horizontal est
sélectionné.
18 Désélectionnez l’option Utiliser tableaux.
19 Cliquez sur OK pour fermer la boîte de dialogue et créer la barre de navigation.
Les images définies comme Image Haut s’affichent dans le document.
20 Enregistrez votre page.
Pour vous assurer que les boutons resteront sur une seule ligne :
1 Sélectionnez une des images de la barre de navigation dans la fenêtre du document.
2 Dans le sélecteur de balises, cliquez sur la balise <div.navbar>.
3 Dans le panneau Styles CSS (Fenêtre > Styles CSS), cliquez sur le bouton Nouveau style CSS.
4 Dans les options Type de sélecteur, sélectionnez Classe, puis entrez .navbar dans la zone de texte
Nom. Vérifiez que vous avez inclus le point précédant le mot.
5 Sous Définir dans, sélectionnez Seulement ce document.
6 Cliquez sur OK.
7 Dans la boîte de dialogue Définition du style CSS, sélectionnez la catégorie Bloc.
8 Dans le menu contextuel Espace blanc, sélectionnez nowrap (pas de retour).
9 Cliquez sur OK pour définir le style et fermer la boîte de dialogue.
Remarque : Les images survolées et les barres de navigation ne sont pas modifiées lorsque vous les
survolez dans la fenêtre du document dans Dreamweaver ; elles ne changent d’aspect que dans un
navigateur. Pour vous assurer que votre barre de navigation fonctionne correctement, vous devez
afficher votre page dans un navigateur. Pour plus d’informations sur les aperçus, voir Aperçu des
pages dans un navigateur, page 55.
54 Chapitre 5 : Didacticiel : Lien et aperçu de pages
Page 55

Copie de la barre de navigation
Maintenant que vous avez créé une barre de navigation qui fonctionne, vous pouvez la réutiliser
dans toutes vos pages. Dans cette leçon, vous allez copier les images de la barre de navigation et les
coller dans la seconde page.
Vous pouvez réutiliser un contenu de plusieurs façons dans Dreamweaver ; il peut s’agir
d’éléments de bibliothèque, de modèles et de fragments de code. Pour plus d’informations sur ces
rubriques, voir l’aide Utilisation de Dreamweaver.
Pour copier la barre de navigation dans une autre page :
1 Dans le fichier index.html, sélectionnez l’image survolée Salle d’exposition.
2 Dans le sélecteur de balises, cliquez sur la balise <div#row1>.
La balise
div contenant le logo et les images survolées de la barre de navigation est
sélectionnée.
3 Sélectionnez Edition > Copier.
4 Passez au fichier news.html.
5 Sélectionnez l’image représentant la bannière dans la partie supérieure de la page.
6 Dans le sélecteur de balises, cliquez sur la balise <div#row1>.
7 Sélectionnez Edition > Coller.
Les images survolées de la barre de navigation sont collées dans le fichier, ainsi que le code
permettant la prise en charge du comportement de survol.
8 Enregistrez la page news.html.
Aperçu des pages dans un navigateur
La page que vous affichez en mode Création est presque semblable à celle qui apparaît dans le
navigateur, mais pour vous en assurer, il convient de la prévisualiser dans un navigateur. Chaque
version de chaque navigateur a ses propres caractéristiques ; Dreamweaver s’efforce de produire
des fichiers HTML qui auront un aspect identique dans tous les navigateurs, mais il est parfois
impossible d’éviter certaines différences. Par conséquent, Dreamweaver n’affiche pas directement
d’aperçu dans une fenêtre de document ; Dreamweaver ne peut pas simuler les divers
comportements de tous les navigateurs.
La commande Aperçu dans le navigateur présente un aperçu des pages publiées.
Pour afficher un aperçu de vos pages :
1 Activez le fichier index.html, le cas échéant. S’il n’est pas ouvert, ouvrez-le.
2 Appuyez sur la touche F12.
Votre navigateur principal est lancé s’il n’est pas déjà actif. Il affiche la page d’index.
Remarque : Dreamweaver doit automatiquement détecter votre navigateur principal et l’utiliser
pour afficher un aperçu de votre page. Si aucun aperçu de la page ne s’affiche dans le navigateur
de votre choix, repassez à Dreamweaver (si cela est nécessaire) et sélectionnez Fichier > Aperçu
dans le navigateur > Modifier liste des navigateurs. La boîte de dialogue Préférences apparaît et
vous pouvez ajouter le navigateur de votre choix dans la liste. Pour plus d’informations, cliquez sur
le bouton Aide de la boîte de dialogue Préférences.
Aperçu des pages dans un navigateur 55
Page 56

3 Si vous avez ajouté une barre de navigation dans votre page, positionnez le pointeur sur les
images survolées pour observer les modifications. Cliquez sur le bouton Actualités pour vous
assurer de son bon fonctionnement.
Remarque : Les autres boutons de la barre de navigation de Trio Motors sont liés à des pages qui
n’existent pas.
4 Retournez dans Dreamweaver pour effectuer les modifications nécessaires avant de télécharger
les pages vers votre site distant.
Configuration d’un site distant et publication
Vous avez créé un site Web de petite taille mais néanmoins fonctionnel. L’étape suivante consiste
à le publier en téléchargeant les fichiers vers un serveur Web distant.
Pour publier vos pages, suivez la procédure présentée dans Définition d’un dossier distant, page 24
et dans Téléchargez vos fichiers locaux, page 26.
Documentation connexe
Pour plus d’informations sur les fonctions abordées dans ce didacticiel, voir l’aide Utilisation de
Dreamweaver.
56 Chapitre 5 : Didacticiel : Lien et aperçu de pages
Page 57

CHAPITRE 6
Description des applications Web
Une application Web est un ensemble de pages qui interagissent avec les utilisateurs, les unes avec
les autres, ainsi qu’avec les différentes ressources d’un serveur Web, notamment les bases de
données. Familiarisez-vous avec les concepts abordés dans ce chapitre avant de créer vos propres
applications Web.
Ce chapitre contient les rubriques suivantes :
• A propos des applications Web, page 57
• Fonctionnement d’une application Web, page 59
• Création de pages dynamiques, page 65
• Choix d’une technologie de serveur, page 66
• Terminologie du développement d’applications Web, page 67
A propos des applications Web
Une application Web est un site Web qui contient des pages et dont le contenu est partiellement
ou totalement indéterminé. Le contenu final d’une page est déterminé uniquement lorsque
l’utilisateur requiert une page depuis le serveur Web. Le contenu final d’une page variant d’une
requête à une autre en fonction des actions de l’utilisateur, ce type de page est appelé page
dynamique.
Les applications Web sont construites de manière à répondre à différents types de défis et de
problèmes. Cette section décrit les utilisations courantes des applications Web et donne un
exemple simple.
Utilisations courantes des applications Web
Les applications Web peuvent être utilisées de diverses façons par les visiteurs d’un site et les
développeurs, notamment pour :
• Permettre aux utilisateurs de trouver rapidement et facilement des informations sur un site
Web riche en contenu.
Ce type d’applications Web permet aux visiteurs du site de rechercher, d’organiser et de
parcourir le contenu à leur convenance. Les exemples incluent des réseaux intranet
d’entreprises, tels Microsoft MSDN (www.msdn.microsoft.com) et Amazon.com
(www.amazon.com).
57
Page 58

• Collecter, enregistrer et analyser des données fournies par les visiteurs du site.
Auparavant, les données saisies dans des formulaires HTML étaient envoyées sous forme de
courriel aux employés ou sous forme d’applications CGI pour le traitement. Une application
Web peut enregistrer les données d’un formulaire directement dans une base de données et
créer des rapportsWeb pour l’analyse. Les exemples incluent des pages de banques en ligne, de
contrôle des stocks, des sondages et des formulaires de commentaires.
• Mettre à jour des sites Web dont le contenu change souvent.
Une application Web évite au créateur d’avoir à mettre fréquemment à jour le code HTML du
site. Les fournisseurs de contenu tels que les rédacteurs en chef alimentent l’application Web et
celle-ci met automatiquement le site à jour. Il peut s’agir de The Economist
(www.economist.com) et CNN (www.cnn.com).
Exemple d’application Web
Claude, professionnel de la création Web, utilise Macromedia Dreamweaver MX depuis de
nombreuses années. Il est chargé de la maintenance des sites intranet et Internet d’une entreprise
de taille moyenne comptant 1 000 employés. Julie, du service des Ressources humaines, lui
soumet un jour un problème. Ce service gère un programme de mise en forme qui attribue des
points aux employés pour chaque kilomètre parcouru à pied, à vélo ou en courant. Tous les mois,
chaque employé doit communiquer à Julie le nombre total de kilomètres parcourus par courriel.
A la fin du mois, Julie rassemble tous les courriels et récompense chaque employé avec des prix en
espèces en fonction de leur total de points.
Le problème est que ce programme de mise en forme a suscité de plus en plus d’enthousiasme. Le
nombre de participants est si important que Julie est submergée de courriels à chaque fin de mois.
Julie demande à Claude s’il existe une solution Web.
Claude suggère une application Web basée sur un réseau intranet exécutant les tâches suivantes :
• Permettre aux employés de saisir leur kilométrage sur une page Web au moyen d’un simple
formulaire HTML
• Stocker le kilométrage des employés dans une base de données
• Calculer les points de mise en forme en fonction du kilométrage
• Permettre aux employés de suivre leurs progrès au fil des mois
• Permettre à Julie d’accéder au total des points en un seul clic à chaque fin de mois
Claude met rapidement en place l’application à l’aide de Dreamweaver MX 2004, logiciel doté
des outils nécessaires à la création rapide et facile de ce type d’applications.
58 Chapitre 6 : Description des applications Web
Page 59

Fonctionnement d’une application Web
Une application Web est un ensemble de pages statiques et dynamiques. Une page statique n’e s t
pas modifiée lorsqu’un visiteur la consulte : le serveur Web transmet la page au navigateur qui la
sollicite sans la modifier. A l’inverse, une page Web dynamique est modifiée par le serveur avant
d’être transmise au navigateur qui la sollicite. C’est pourquoi cette page est dite dynamique.
Vous pouvez par exemple créer une page pour afficher les résultats du programme de mise en
forme et faire en sorte que certaines informations (telles le nom et les résultats de l’employé)
soient déterminées lorsqu’une page est sollicitée par un employé donné.
Traitement des pages Web statiques
Un site Web statique comprend un jeu de pages et de fichiers HTML associés hébergés sur un
ordinateur exécutant un serveur Web.
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de navigateurs
Web. Une requête de page est générée lorsqu’un utilisateur clique sur un lien d’une page Web,
choisit un signet dans le navigateur ou saisit une URL dans le champ Adresse du navigateur.
Le contenu final d’une page Web statique est déterminé par le créateur de la page et n’est pas
modifié lorsqu’un utilisateur la sollicite. Exemple :
<html>
<head>
<title>Informations relatives à Trio Motors</title>
</head>
<body>
<h1>A propos de Trio Motors</h1>
<p>Trio Motors est un grand constructeur automobile.</p>
</body>
</html>
Chaque ligne du code HTML de la page est rédigée par le créateur avant que la page ne soit
placée sur le serveur. Ce code HTML n’étant pas modifié une fois la page sur le serveur, cette page
est dite statique.
Remarque : Au sens strict du terme, une page dite « statique » peut ne pas être statique du tout. Une
image survolée ou une animation Flash (un fichier SWF), par exemple, peuvent animer une page
statique. Cependant, ce guide qualifie une page de statique si elle est adressée au navigateur sans
modifications.
Fonctionnement d’une application Web 59
Page 60

Lorsqu’un serveur Web reçoit une requête de page statique, il lit la requête, localise la page et la
transmet au navigateur qui l’a sollicitée, tel qu’indiqué dans la figure ci-dessous :
Etape 1 Le navigateur
Web sollicite une
page statique.
Etape 2 Le serveur Web
localise la page.
Demande Réponse
Navigateur Web
Serveur Web
<HTML
>
<
p
>
H
i
</HTML
>
Etape 3 - Le serveur
Web envoie la page au
navigateur requérant.
Page statique
Dans le cas des applications Web, certaines lignes de code ne sont pas déterminées au moment où
l’utilisateur sollicite la page. Ces lignes doivent être déterminées via un mécanisme avant que la
page ne soit transmise au navigateur. Ce mécanisme est présenté dans la section suivante.
60 Chapitre 6 : Description des applications Web
Page 61

Traitement des pages dynamiques
Lorsqu’un serveur Web reçoit une requête de page Web statique, il transmet simplement cette
page au navigateur requérant. En revanche, lorsque le serveur Web reçoit une requête de page
dynamique, il réagit de manière différente : il transmet cette page à une extension logicielle
spéciale chargée d’achever la page. Ce logiciel spécial est appelé serveur d’application.
Le serveur d’application lit le code de la page, termine cette page en fonction des instructions
figurant dans le code, puis en retire le code. Il en résulte une page statique que le serveur
d’application renvoie au serveur Web, lequel transmet alors cette page au navigateur requérant. Le
navigateur reçoit uniquement du code HTML pur lorsque la page lui est transmise. Voici un
aperçu du processus :
Etape 1 Le navigateur
Web sollicite une
page dynamique.
Etape 2 Le serveur Web
localise la page et
la transmet au
serveur
d’application.
Etape 3 Le serveur
d’application
analyse la page à
la recherche
d’instructions et la
termine.
Demande
<HTML
<
code
</
Navigateur Web
Serveur Web
>
>
HTML>
Serveur d'application
Réponse
<HTML
<
p
>
H
i
</HTML
Etape 5 - Le serveur
Web envoie la page
achevée au navigateur
requérant.
>
>
Etape 4 - Le serveur
d’application transmet la
page achevée au serveur
Web.
Accès à une base de données
Un serveur d’application vous permet de travailler avec des ressources côté serveur telles que les bases de
données. Une page dynamique peut, par exemple, ordonner au serveur d’application d’extraire des
données de la base de données et de les insérer dans le code HTML de la page. Pour plus d’informations,
voir l’annexe Guide du débutant en base de données de l’aide Utilisation de Dreamweaver.
L’instruction d’extraction des données de la base est nommée requête de base de données. Une
requête est composée de critères de recherche rédigés dans un langage de base de données appelé
SQL (Structured Query Language). La requête SQL est rédigée dans les scripts ou les balises côté
serveur de la page.
Fonctionnement d’une application Web 61
Page 62

Un serveur d’application ne peut pas communiquer directement avec une base de données car le
format propriétaire de cette dernière rend les données indéchiffrables, de la même manière qu’un
document Microsoft Word ouvert dans Bloc-notes ou dans BBEdit est indéchiffrable. Le pilote de
base de données constitue l’unique moyen de communication entre le serveur d’application et la base
de données : ce logiciel agit comme un interprète entre le serveur d’application et la base de données.
Une fois que le pilote a établi la communication, la requête est exécutée par rapport à la base de
données et un jeu d’enregistrements est créé. Un jeu d’enregistrements est un ensemble de
données extraites d’une ou de plusieurs tables de base de données. Le jeu d’enregistrements est
renvoyé au serveur d’application et les données sont utilisées pour compléter la page dynamique.
Voici un exemple simple de requête de base de données rédigée en SQL :
SELECT lastname, firstname, fitpoints
FROM employees
62 Chapitre 6 : Description des applications Web
Page 63

Cette instruction crée un jeu d’enregistrements à trois colonnes et le remplit de lignes comportant
le nom, le prénom et les points de mise en forme de tous les employés de la base de données. Pour
plus d’informations, voir l’annexe Initiation à SQL de l’aide Utilisation de Dreamweaver.
Voici une illustration du processus d’interrogation de la base de données via des requêtes et de la
transmission des données au navigateur :
Etape 1 Le navigateur Web
sollicite une page
dynamique.
Etape 2 Le serveur Web
localise la page et la
transmet au serveur
d’application.
Etape 3 - Le serveur
Web analyse la page
à la recherche
d’instructions.
Etape 4 - Le serveur
d’application envoie
une requête au pilote
de la base de
données.
Etape 5 - Le pilote
exécute la requête au
niveau de la base de
données.
Navigateur Web
Demande
Serveur Web
<HTML
>
<
code
>
</
HTML>
Serveur d'application
Requête
Pilote de base de données
Réponse
<HTML
>
<
p
>
H
i
</HTML
>
Jeu d'enregistrement
Etape 9 - Le serveur
Web envoie la page
achevée au
navigateur requérant.
Etape 8 - Le serveur
d’application insère
les données dans la
page, puis transmet la
page au serveur Web.
Etape 7 - Le pilote
transmet le jeu
d’enregistrements au
serveur d’application.
Etape 6 - Le jeu
d’enregistrements est
renvoyé au pilote.
Base de données
A partir du moment où les pilotes de base de données requis sont installés sur le serveur, vous
pouvez utiliser pratiquement toutes les bases de données avec votre application Web.
Fonctionnement d’une application Web 63
Page 64

Si vous prévoyez de créer de petites applications peu onéreuses, vous pouvez utiliser une base de
données fichier, créée par exemple sous Microsoft Access. Si vous prévoyez de créer des
applications stratégiques robustes, vous pouvez utiliser une base de données serveur, créée par
exemple avec Microsoft SQL Server, Oracle 9i ou MySQL.
Si votre base de données réside sur un système autre que votre serveur Web, assurez-vous qu’il
existe une connexion rapide entre les deux systèmes pour un fonctionnement efficace et rapide de
votre application Web.
64 Chapitre 6 : Description des applications Web
Page 65

Création de pages dynamiques
La création d’une page dynamique consiste à écrire d’abord le code HTML, puis à ajouter les
scripts et les balises côté serveur au code HTML pour rendre la page dynamique. Lorsque vous
visualisez le code obtenu, le langage apparaît incorporé dans le code HTML de la page. Par
conséquent, ces langages sont appelés langages de programmation HTML intégrés. L’exemple de
base ci-dessous utilise le code CFML (ColdFusion Markup Language) :
<html>
<head>
<title>Informations relatives à Trio Motors</title>
</head>
<body>
<h1>A propos de Trio Motors</h1>
<p>Trio Motors est un grand constructeur automobile.</p>
<!--- embedded instructions start here --->
<cfset department="Ventes">
</cfoutput>
<p>Pensez à visiter la page #department#.</p>
</cfoutput>
<!--- embedded instructions end here --->
</body>
</html>
Les instructions incorporées dans cette page exécutent les actions suivantes :
1 Création d’une variable appelée department et assignation de la chaîne « Ventes » à cette
variable.
2 Insertion de la valeur de la variable, « Ventes », dans le code HTML.
Le serveur d’application renvoie la page suivante au serveur Web :
<html>
<head>
<title>Informations relatives à Trio Motors</title>
</head>
<body>
<h1>A propos de Trio Motors</h1>
<p>Trio Motors est un grand constructeur automobile.</p>
<p>Pensez à visiter la page Ventes.</p>
</body>
</html>
Le serveur Web transmet la page au navigateur requérant, lequel l’affiche de la manière suivante :
A propos de Trio Motors
Trio Motors est un grand constructeur automobile.
Pensez à visiter la page Ventes.
Création de pages dynamiques 65
Page 66

Le langage de script ou de balise à utiliser dépend de la technologie de serveur disponible sur votre
serveur. Les langages les plus employés pour les cinq technologies de serveur prises en charge par
Dreamweaver MX 2004 sont :
Technologie de serveur Langage
ColdFusion CFML (ColdFusion Markup Language)
ASP.NET Visual Basic
C#
Pages ASP (Active Server Pages) VBScript
JavaScript
JSP (JavaServer Pages) Java
PHP PHP
Pour plus d’informations, voir Choix d’une technologie de serveur, page 66.
Dreamweaver peut créer les scripts ou les balises côté serveur nécessaires au fonctionnement de
vos pages, mais vous pouvez aussi les rédiger manuellement dans l’environnement de codage de
Dreamweaver.
Choix d’une technologie de serveur
Vous pouvez utiliser Dreamweaver pour créer des applications Web à l’aide de cinq technologies
de serveur : ColdFusion, ASP.NET, ASP, JSP ou PHP. Chacune de ces technologies correspond à
un type de document dans Dreamweaver. Le choix de l’une de vos applications Web repose sur
plusieurs facteurs, notamment votre niveau de connaissance des différents langages de script et le
serveur d’application que vous envisagez d’utiliser.
Si vous n’avez jamais créé d’applications Web ou d’applications en général, vous préférerez
sûrement utiliser ColdFusion en raison de son environnement de script serveur convivial intégré à
Dreamweaver. Dreamweaver prend également en charge d’autres technologies de serveur, telles
que JSP, PHP, ASP ou ASP.NET.
Le choix de la technologie de serveur dépend également du serveur d’application que vous
souhaitez utiliser pour votre application Web. Un serveur d’application est un logiciel qui aide un
serveur Web à traiter des pages Web contenant des scripts ou des balises côté serveur. Par exemple,
si vous disposez de ColdFusion MX Server, vous pouvez choisir ColdFusion comme technologie
de serveur. Si vous avez accès au serveur Microsoft Internet Information Server 5 (IIS) avec la
plate-forme .NET, vous pouvez choisir ASP.NET. Faites appel à PHP si vous avez accès à un
serveur Web avec un serveur d’application PHP ; JSP peut également convenir si vous pouvez
accéder à un serveur Web avec un serveur d’application JSP, tel que Macromedia JRun.
Vous trouverez une version de ColdFusion MX destinée aux développeurs sur le CD
Dreamweaver (version Windows uniquement) et sur le site Web de Macromedia à l’adresse
suivante : www.macromedia.com/fr/software/coldfusion/.
Pour plus d’informations, voir Installation d’un serveur d’application de l’aide Utilisation de
Dreamweaver.
Pour en savoir plus sur ColdFusion, voir Utilisation de ColdFusion (disponible via le menu Aide
de Dreamweaver) ou visitez le site Web de Macromedia à l’adresse suivante :
www.macromedia.com/fr/software/coldfusion/.
66 Chapitre 6 : Description des applications Web
Page 67

Pour en savoir plus sur ASP.NET, visitez le site Web Microsoft à l’adresse suivante : www.asp.net/
(en anglais).
Pour en savoir plus sur ASP, visitez le site Web Microsoft à l’adresse suivante :
msdn.microsoft.com/library/psdk/iisref/aspguide.htm (en anglais).
Pour en savoir plus sur JSP, visitez le site Web de Sun Microsystems à l’adresse suivante :
java.sun.com/products/jsp/ (en anglais).
Pour en savoir plus sur PHP, visitez le site Web de PHP à l’adresse suivante : www.php.net/ (en
anglais).
Terminologie du développement d’applications Web
Cette section regroupe la définition des termes relatifs aux applications Web fréquemment
utilisés.
Un serveur d’application est un logiciel qui aide un serveur Web à traiter des pages Web
contenant des scripts ou des balises côté serveur. Lorsqu’une page de ce type est requise par le
serveur, le serveur Web transmet cette page au serveur d’application afin qu’il la traite avant de
l’envoyer au navigateur. Pour plus d’informations, voir Fonctionnement d’une application Web,
page 59.
Les serveurs d’application les plus utilisés sont Macromedia ColdFusion, Macromedia JRun
Server, la plate-forme .NET de Microsoft, IBM WebSphere et Apache Tomcat.
Une base de données est un ensemble de données stockées sous forme de tables. Chaque ligne
d’une table correspond à un enregistrement et chaque colonne correspond à un champ de
l’enregistrement, tel qu’illustré dans l’exemple ci-dessous.
est un logiciel qui agit comme un interprète entre un serveur d’application et une base de
données
. Les données d’une base de données sont stockées dans un format propriétaire. Un
pilote de base de données permet à l’application Web de lire et de manipuler des données qui,
sans cela, seraient indéchiffrables.
Un système de gestion de base de données (SGBD ou système de base de données) est un
logiciel utilisé pour créer et manipuler des bases de données. Les systèmes de base de données les
plus courants sont Microsoft Access, Oracle9i et MySQL.
Une requête de base de données désigne l’opération permettant d’extraire un jeu
d’enregistrements d’une base de données. Une requête est constituée de critères de recherche
exprimés en langage de base de données appelé SQL. La requête peut, par exemple, spécifier que
seules certaines colonnes ou certains enregistrements doivent être inclus dans le jeu
d’enregistrements.
Une page dynamique est une page Web qui est personnalisée par un serveur d’application et cela
avant que la page ne soit transmise à un navigateur. Pour plus d’informations, voir Fonctionnement
d’une application Web, page 59.
Terminologie du développement d’applications Web 67
Page 68

Un jeu d’enregistrements est un ensemble de données extraites d’une ou plusieurs tables d’une
base de données, tel qu’illustré ci-dessous :
Number
Table de bases de données
est une base de données contenant plusieurs tables qui partagent des données. La base de
LastName FirstName Position Goals
LastName FirstName Position
Table de jeux d'enregistrements
données suivante est relationnelle car deux tables partagent la colonne DepartmentID.
Une technologie de serveur est une technologie utilisée par un serveur d’application pour
modifier des pages dynamiques lors de l’exécution.
L’environnement de développement de Dreamweaver prend en charge les technologies de serveur
suivantes :
• Macromedia ColdFusion
• Microsoft ASP.NET
• Pages ASP (Active Server Pages) de Microsoft
• Pages JSP (JavaSer ver Pages) de Sun
• PHP : Hypertext Preprocessor (PHP)
Vous pouvez également utiliser l’environnement de codage de Dreamweaver pour développer des
pages destinées à une technologie de serveur quelconque non répertoriée ci-dessus.
Une page statique est une page Web qui n’est pas modifiée par un serveur d’application avant
l’envoi de la page à un navigateur. Pour plus d’informations, voir Traitement des pages Web
statiques, page 59.
68 Chapitre 6 : Description des applications Web
Page 69

Une application Web est un site Web qui contient des pages et dont le contenu est partiellement
ou totalement indéterminé. Le contenu final de ces pages est déterminé uniquement lorsque
l’utilisateur requiert une page depuis le serveur Web. Le contenu final d’une page variant d’une
requête à une autre en fonction des actions de l’utilisateur, ce type de page est appelé page
dynamique.
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de
navigateurs Web. Une requête de page est générée lorsqu’un utilisateur clique sur un lien d’une
page Web, choisit un signet dans le navigateur ou saisit une URL dans le champ Adresse du
navigateur.
Les serveurs Web les plus courants sont Microsoft Internet Information Server, Microsoft Personal
Web Server, Apache HTTP Server, Netscape Enterprise Server et Sun ONE Web Server.
Terminologie du développement d’applications Web 69
Page 70

70 Chapitre 6 : Description des applications Web
Page 71

CHAPITRE 7
Didacticiel : Développement d’une application Web
Dans ce didacticiel, vous allez découvrir comment utiliser Macromedia Dreamweaver MX 2004
pour créer rapidement des applications Web dynamiques reposant sur des bases de données, ce
qui vous permettra d’insérer des informations provenant d’une base de données dans vos pages
Web.
Vous pourrez afficher des données sur les pages Web du site Trio Motors, à l’aide d’un exemple de
base de données fournie avec Dreamweaver. Vous utiliserez également Dreamweaver pour créer
un formulaire d’insertion d’enregistrement pour permettre à vos visiteurs de laisser des
commentaires.
Dans ce didacticiel, vous allez créer les pages dynamiques suivantes :
• Une page qui affiche les commentaires déjà présents dans la base de données.
• Une page d’insertion qui autorise les visiteurs du site à envoyer des commentaires à la société ;
Ce didacticiel comprend les leçons suivantes :
• Avant de commencer, page 72
• Ouverture d’un document de travail, page 73
• Définition d’un jeu d’enregistrements, page 74
• Affichage des enregistrements de la base de données, page 77
• Ajout de champs dynamiques au tableau, page 78
• Définition d’une région répétée, page 79
• Affichage des pages, page 80
• Création d’un formulaire d’insertion d’enregistrement, page 80
• Copie des fichiers sur le serveur, page 84
• Documentation connexe, page 84
71
Page 72

Avant de commencer
Les chapitres de configuration ajoutés à la fin du guide Bien démarrer avec Dreamweaver décrivent
les étapes permettant de configurer l’environnement de travail Dreamweaver dans lequel vous
allez créer des pages dynamiques.
Reportez-vous au guide de configuration de votre serveur d’application. Si vous ne savez pas quel
serveur d’application utiliser, contactez votre administrateur système.
• Chapitre 9, Configuration d’un exemple de site ColdFusion, page 93
• Chapitre 10, Configuration d’un exemple de site ASP.NET, page 103
• Chapitre 11, Configuration d’un exemple de site ASP, page 113
• Chapitre 12, Configuration d’un exemple de site JSP, page 125
• Chapitre 13, Configuration d’un exemple de site PHP, page 137
Ces chapitres de configuration vous indiquent comment compléter les tâches suivantes :
• Configurez votre système.
• Configurez Dreamweaver de sorte qu’il puisse fonctionner avec le serveur d’application
sélectionné.
• Définissez une connexion à la base de données.
Vous ne pouvez pas terminer ce didacticiel sans avoir effectué ces tâches.
Les captures d’écran présentes dans ce didacticiel représentent les boîtes de dialogue Macromedia
ColdFusion. Vous pouvez néanmoins terminer les leçons de ce didacticiel en utilisant n’importe
quel modèle de serveur pris en charge par Dreamweaver MX 2004.
72 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 73

Ouverture d’un document de travail
Pour commencer, nous vous conseillons de créer une page contenant une liste des enregistrements
stockés dans la base de données. Parmi les applications créées dans ce didacticiel, vous formerez
une page Web dynamique qui établit une liste des informations dans le tableau des commentaires
des clients de la base de données. Ensuite, vous allez créer une autre page Web dynamique qui
permet au client d’insérer des commentaires ou des questions directement dans la base de
données.
Commençons par rechercher les documents que vous allez utiliser au fur et à mesure de la
création de ces pages.
1 Sélectionnez Fenêtre > Fichiers pour ouvrir le panneau Fichiers.
Le panneau Fichiers s’affiche.
2 Dans le menu déroulant Site, sélectionnez le site Trio Motors défini durant la procédure de
configuration. Pour plus d’informations, voir les chapitres dédiés à la configuration dans Avant
de commencer, page 72.
3 Dans le panneau Fichiers, double-cliquez sur le fichier comments-view pour l’ouvrir.
Le document s’ouvre dans la fenêtre de document.
4 Si le document s’affiche en mode Code, cliquez sur le bouton Afficher le mode Création (appelé
« Création ») ou Afficher les modes Code et Création (appelé « Fractionner ») dans la barre
d’outils du document pour pouvoir utiliser les exemples d’écran fournis au cours de cette leçon
afin de contrôler votre progression.
Ouverture d’un document de travail 73
Page 74

Définition d’un jeu d’enregistrements
Vous allez maintenant créer un jeu d’enregistrements pour sélectionner les données que vous
voulez afficher. Un jeu d’enregistrements est un ensemble d’informations extraites d’une base de
données par une requête de base de données. Dans ASP.NET, un jeu d’enregistrements est désigné
par le terme Ensemble de données. Une requête de base de données constitue un procédé de
demande de données dans une base de données en utilisant un critère spécifique de recherche, le
plus souvent dans un langage nommé SQL. Vous pouvez ensuite utiliser les informations extraites
comme source de contenu pour vos pages dynamiques.
Dreamweaver MX 2004 offre une interface facile à utiliser qui permet de créer des requêtes SQL
simples (vous n’avez pas à connaître le langage SQL pour créer un jeu d’enregistrements dans
Dreamweaver).
Pour ce faire, vous allez créer un jeu d’enregistrements qui sélectionne toutes les valeurs de la table
COMMENTS dans la base de données Trio.
Remarque : Avant de terminer cette procédure, vous devez établir une connexion avec la base de
données. Pour plus d’informations, voir Avant de commencer, page 72.
1 Dans Dreamweaver, dans le document comment-view, placez le point d’insertion là où les
données doivent être affichées.
2 Ouvrez la boîte de dialogue Jeu d’enregistrements ou (pour ASP.NET) la boîte de dialogue
Ensemble de données en effectuant l’une des opérations suivantes :
■ Dans la catégorie Application de la barre Insérer, cliquez sur le bouton Jeu d’enregistrement
ou (pour ASP.NET) sur le bouton Ensemble de données.
■ Sélectionnez Fenêtre > Liaisons pour ouvrir le panneau Liaisons, puis cliquez sur le bouton
plus (+) et sélectionnez Jeu d’enregistrements ou Ensemble de données (pour ASP.NET).
La boîte de dialogue Jeu d’enregistrements ou (pour ASP.NET) la boîte de dialogue Ensemble
de données s’affiche. Si cette boîte de dialogue semble plus complexe que celle de l’illustration
ci-après, cliquez sur le bouton Simple.
74 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 75

3 Dans la zone de texte Nom, tapez rs_Comments.
4 Dans le menu déroulant Source de données (ColdFusion) ou Connexion (autres types de pages
de serveur), choisissez connTrio.
La boîte de dialogue Jeu d’enregistrements ou Ensemble d’enregistrements est mise à jour à
l’aide des informations de la base de données.
5 Le cas échéant, entrez le nom utilisateur et mot de passe associés à la source de données ou à la
connexion. Laissez ces cases vierges si vous n’avez pas précisé de nom d’utilisateur ou de mot de
passe lors de la configuration de la source de données.
6 N’apportez pas de modification au menu déroulant Tableau (COMMENTS est déjà
sélectionné).
7 Dans Colonnes, vérifiez que Toutes est activé afin de sélectionner l’ensemble des colonnes du
tableau.
8 Assurez-vous que Aucun est activé dans le menu contextuel Filtre, afin de sélectionner toutes les
rangées.
9 Dans le premier menu déroulant Trier, choisissez LAST_NAME puis, dans le second menu
déroulant, choisissez Croissant.
Définition d’un jeu d’enregistrements 75
Page 76

Ceci indique que les enregistrements extraits seront classés par nom de famille des clients dans
l’ordre alphabétique.
10 Cliquez sur Tester pour tester le jeu d’enregistrements ou l’ensemble de données.
Les enregistrements de la base de données qui correspondent aux critères de sélection du jeu
d’enregistrements ou de l’ensemble de données sont affichés dans la fenêtre Tester l’instruction
SQL. Dans le cas présent, vous avez sélectionné toutes les données du tableau.
11 Cliquez sur OK pour fermer la fenêtre Tester l’instruction SQL.
12 Cliquez sur OK pour fermer la boîte de dialogue Jeu d’enregistrements ou Ensemble de données
et créer un jeu d’enregistrements ou un ensemble de données.
Le jeu d’enregistrements s’affiche dans le panneau Liaisons. La fenêtre du document n’est pas
modifiée.
76 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 77

Conseil : Si tous les champs du jeu d’enregistrements ne s’affichent pas dans le panneau
Liaisons, cliquez sur le bouton Plus (+) (Windows) ou sur la flèche d’agrandissement (Macintosh)
en regard du jeu d’enregistrements (rs_Comment) pour développer sa structure.
Affichage des enregistrements de la base de données
Vous allez ensuite créer une page qui contient la liste des enregistrements de la table
COMMENTS. Elle sera générée dynamiquement et vous n’aurez pas à saisir manuellement les
informations.
Commencez par créer un tableau de structure des données.
1 Dans le document comments-view, placez le point d’insertion dans la ligne vide sous le titre
«Customer Comments».
2 Insérez un tableau en procédant de l’une des manières suivantes :
■ Dans la barre Insérer, sélectionnez la catégorie Commun, puis cliquez sur le bouton Tableau
ou faites-le glisser vers le document.
■ Choisissez Insertion > Tableau.
La boîte de dialogue Insérer un tableau s’affiche.
3 Dans la boîte de dialogue, définissez les options suivantes :
■ Dans le champ Ligne, tapez 2.
■ Dans le champ Colonnes, tapez 4.
■ Dans le champ Largeur du tableau, entrez 60 et sélectionnez Pourcentage dans le menu
contextuel.
■ Laissez 1 comme valeur du champ Largeur de la bordure.
■ Dans le champ Marge intérieure des cellules, tapez 2.
■ Dans le champ Espacement entre les cellules, tapez 2.
■ Dans la section En-tête, sélectionnez l’option Haut.
Dans la zone de texte Résumé, entrez une description textuelle du tableau pour aider les
visiteurs qui utilisent des lecteurs d’écran. Entrez par exemple :
Ce tableau répertorie les commentaires entrés par les visiteurs dans la base de données.
Affichage des enregistrements de la base de données 77
Page 78

Une fois les champs de la boîte de dialogue renseignés, elle doit ressembler à la suivante :
4 Cliquez sur OK.
Le tableau est inséré dans le document.
5 Dans la ligne supérieure du tableau, ajoutez des étiquettes :
■ Dans la première cellule du tableau, tapez First Name.
■ Dans la cellule suivante, tapez Last Name.
■ Dans la cellule suivante, tapez E-mail Address.
■ Dans la dernière cellule, tapez Comments.
6 Enregistrez votre page (Fichier > Enregistrer).
Ajout de champs dynamiques au tableau
Vous pouvez maintenant ajouter les champs du jeu d’enregistrements au tableau.
1 Ouvrez le panneau Liaisons, le cas échéant, en procédant de l’une des manières suivantes :
■ Sélectionnez Fenêtre > Liaisons.
■ Cliquez sur la flèche d’agrandissement du groupe de panneaux Application, puis choisissez
le panneau Liaisons.
2 Ajoutez le champ FIRST_NAME dans le tableau en procédant de l’une des manières suivantes :
■ Placez le point d’insertion dans la cellule du tableau qui se trouve en dessous de l’étiquette
First Name, puis, dans le panneau Liaisons, choisissez FIRST_NAME et cliquez sur Insérer.
■ Faites glisser FIRST_NAME du panneau Liaisons vers la cellule du tableau sous l’étiquette
First Name.
78 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 79

3 Reprenez l’étape 2 pour ajouter les champs LAST_NAME, EMAIL et COMMENTS (et non
COMMENT_ID) au tableau.
Votre tableau devrait être similaire à celui-ci. Vous devrez peut-être élargir votre fenêtre du
document pour l’afficher en entier.
4 Enregistrez votre page.
Définition d’une région répétée
Le tableau que vous venez de créer ne contient qu’une seule ligne de données. Pour afficher tous
les enregistrements, vous devez définir cette région comme région répétée. Lorsqu’il sera affiché
dans un navigateur, le tableau comportera une ligne par enregistrement correspondant aux critères
de recherche de jeu d’enregistrements.
1 Dans la fenêtre de document, sélectionnez la ligne inférieure du tableau en procédant de l’une
des manières suivantes :
■ Cliquez dans l’une des cellules puis, dans le sélecteur de balises, cliquez sur la balise <tr>.
■ Placez le pointeur sur le côté gauche de la ligne dans le tableau et, lorsque le pointeur se
transforme en flèche orientée vers la droite, cliquez sur la bordure de ligne pour sélectionner
la ligne.
2 Créez une région répétée en procédant de l’une des manières suivantes :
■ Dans le panneau Comportements de serveur, cliquez sur le bouton plus (+), puis choisissez
Région répétée.
■ Dans la catégorie Application de la barre Insérer, cliquez sur le bouton Région répétée.
■ Choisissez Insertion > Objets d’application > Région répétée.
La boîte de dialogue Région répétée s’affiche.
3 Dans la boîte de dialogue, cliquez sur OK pour accepter les paramètres par défaut.
Un contour s’affiche autour de la ligne du tableau et un onglet s’affiche au-dessus à gauche
pour indiquer qu’il s’agit d’une région répétée. (L’étiquette de l’onglet varie selon la technologie
de serveur utilisée.)
4 Enregistrez votre page.
Définition d’une région répétée 79
Page 80

Affichage des pages
Vous devez ensuite afficher vos pages. Pour afficher une page dans Dreamweaver comme si elle
était traitée par le serveur, utilisez l’affichage des données dynamiques.
Alors que le document comments-view est encore actif, procédez de l’une des manières suivantes
pour afficher les données dans vos pages :
• Dans la barre d’outils du document, cliquez sur le bouton Affichage des données dynamiques.
• Sélectionnez Affichage > Live Data.
La page est mise à jour afin d’afficher les données extraites de la base de données.
Création d’un formulaire d’insertion d’enregistrement
La prochaine page à créer pour le site Web Trio Motors permet aux utilisateurs d’ajouter des
commentaires dans la base de données.
Dreamweaver comprend plusieurs objets d’application qui facilitent et accélèrent la création de
pages d’application Web. Vous allez utiliser un objet d’application pour créer la page d’insertion.
L’objet d’application Insérer un enregistrement crée un formulaire HTML, des champs de
données qui correspondent à des champs dans la base de données et les scripts de serveur
nécessaires à la création d’une page dynamique.
Ajout d’un objet d’application Formulaire d’insertion d’enregistrement
Vous pouvez utiliser un objet d’application Formulaire d’insertion d’enregistrement pour créer un
formulaire permettant aux visiteurs d’entrer des données dans une base de données. L’objet
d’application vous permet de sélectionner les champs à inclure dans le formulaire, d’attribuer une
étiquette aux champs et de choisir les types d’objet de formulaire à insérer. Lorsqu’un utilisateur
saisit des données dans les champs du formulaire et qu’il clique sur le bouton d’envoi, un nouvel
enregistrement est inséré dans une base de données. Vous pouvez également définir une page qui
s’ouvrira après l’envoi d’un enregistrement afin que l’expéditeur sache que la base de données a été
mise à jour.
1 Dans le panneau Fichiers, localisez le fichier comments-add, puis double-cliquez sur le fichier
pour l’ouvrir.
Le document s’ouvre dans la fenêtre de document.
2 Placez le point d’insertion dans le document à la fin du paragraphe de texte dans la colonne
principale, après le mot « possible », puis appuyez sur Entrée ou Retour pour définir l’endroit où
l’objet d’application sera inséré.
80 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 81

3 Procédez de l’une des manières suivantes pour ajouter un objet d’insertion d’enregistrement
dans votre page :
■ Dans la catégorie Application de la barre Insérer, sélectionnez l’assistant de formulaire
d’insertion d’enregistrement dans le menu contextuel Insérer un enregistrement.
■ Sélectionnez Insertion > Objets d’application > Insérer un enregistrement > Assistant de
formulaire d’insertion d’enregistrement.
La boîte de dialogue Formulaire d’insertion d’enregistrement s’affiche.
4 Dans le menu déroulant Source de données (ColdFusion) ou Connexion, choisissez connTrio.
5 Le cas échéant, entrez le nom utilisateur et mot de passe associés à la source de données ou à la
connexion. Laissez ces cases vierges si vous n’avez pas précisé de nom d’utilisateur ou de mot de
passe lors de la configuration de la source de données ou de la connexion.
6 Dans le menu déroulant Table, assurez-vous que COMMENTS est sélectionné.
7 Cliquez sur le bouton Parcourir en regard de la zone Après l’insertion, aller à ou (pour
ASP.NET) la zone En cas de réussite, aller à.
8 Dans la boîte de dialogue qui s’affiche, sélectionnez le fichier comments-view, puis cliquez sur
OK pour fermer la boîte de dialogue.
Lorsque le visiteur aura entré un commentaire, la page présentant tous les commentaires
s’affichera. Dans une application Web plus importante, une page remerciant le visiteur pour
son commentaire et lui précisant que vous lui répondrez prochainement peut s’afficher.
9 La procédure de l’assistant sera complétée dans la section suivante.
Création d’un formulaire d’insertion d’enregistrement 81
Page 82

Création du formulaire d’insertion
Dans la section Champs du formulaire de l’assistant de formulaire d’insertion d’enregistrement,
définissez le formulaire dans lequel les visiteurs doivent saisir des informations.
1 Dans cet assistant, supprimez les champs que vous ne souhaitez pas inclure dans le formulaire
en procédant de l’une des manières suivantes :
■ Sélectionnez COMMENT_ID, puis cliquez sur le bouton moins (-).
■ Sélectionnez TELEPHONE, puis cliquez sur le bouton moins (-).
■ Sélectionnez SUBMIT_DATE, puis cliquez sur le bouton moins (-).
■ Sélectionnez ANSWERED, puis cliquez sur le bouton moins (-).
2 Si vous créez une page pour ASP.NET, modifiez l’ordre alphabétique des champs de formulaire,
en procédant de la manière suivante :
■ Dans la liste Colonne, sélectionnez COMMENTS, puis cliquez sur le bouton représentant
une flèche vers le bas pour placer COMMENTS sous LAST_NAME.
■ Dans la liste Colonne, sélectionnez EMAIL, puis cliquez sur le bouton représentant une
flèche vers le bas pour placer EMAIL sous LAST_NAME.
3 Dans la liste Champs du formulaire, sélectionnez FIRST_NAME pour spécifier la façon dont
le champ s’affichera dans le formulaire.
4 Dans la zone de texte Etiquette, entrez First Name à la place du texte par défaut.
Cette étiquette apparaîtra dans le formulaire HTML en regard de la zone de texte.
5 Définissez le type d’objet de formulaire pour le champ en utilisant l’une des méthodes
suivantes :
■ Si vous utilisez ASP.NET, acceptez l’option par défaut Champ de texte du menu contextuel
Afficher en tant que, puis, dans le menu déroulant Envoyer en tant que, modifiez la valeur
par défaut WChar à VARCHAR.
■ Si vous utilisez une technologie de serveur autre que ASP.NET, acceptez l’option par défaut
Champ de texte du menu contextuel Afficher en tant que, puis, dans le menu déroulant
Envoyer en tant que, acceptez l’option Texte par défaut.
6 Laissez le champ Valeur par défaut vide. Pour certaines applications Web, ce champ vous
permet de définir un texte initial pour le champ permettant à l’utilisateur de connaître le type
d’informations à fournir. Dans le cas présent, l’étiquette de champ « First Name » indique
clairement que l’utilisateur doit entrer son prénom.
Lorsque vous avez complété tous les champs, l’entrée FIRST_NAME ressemble à la suivante :
82 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 83

7 Répétez les étapes 3 à 6 pour le champ LAST_NAME, dont l’étiquette doit être Last Name, qui
doit s’afficher comme un champ de texte et être soumis sous forme textuelle.
8 Répétez les étapes 3 à 6 pour le champ EMAIL, dont l’étiquette doit être Email, qui doit
s’afficher comme un champ de texte et être soumis sous forme textuelle.
9 Dans la liste Champs du formulaire, sélectionnez COMMENTS.
10 Dans le champ Etiquette, saisissez Comments.
11 Définissez le type d’objet de formulaire pour le champ Comments du formulaire en utilisant
l’une des méthodes suivantes :
■ Si vous utilisez ASP.NET, sélectionnez Zone de texte dans le menu déroulant Afficher en
tant que, puis dans le menu déroulant Envoyer en tant que, sélectionnez VARCHAR.
■ Si vous utilisez une technologie de serveur autre que ASP.NET, sélectionnez Zone de texte
dans le menu déroulant Afficher en tant que, puis dans le menu déroulant Envoyer en tant
que, acceptez l’option par défaut Texte.
Lorsque vous avez renseigné tous les champs, la boîte de dialogue ressemble à la suivante :
12 Cliquez sur OK pour fermer la boîte de dialogue et créer le formulaire d’insertion
d’enregistrement.
L’objet d’application Formulaire d’insertion d’enregistrement est inséré dans le document.
13 Enregistrez votre page.
Création d’un formulaire d’insertion d’enregistrement 83
Page 84

Copie des fichiers sur le serveur
Vous allez ensuite copier les fichiers mis à jour sur le serveur. Une fois la copie terminée, vous allez
afficher la page d’insertion d’enregistrements, ajouter un commentaire ou une question, puis
envoyer les données afin de tester l’application.
1 Dans le panneau Fichiers, sélectionnez comments-add et cliquez sur l’icône représentant une
flèche bleue (Placer les fichiers) pour télécharger le fichier local dans votre serveur.
2 Lorsque Dreamweaver vous invite à copier les fichiers dépendants sur le serveur, sélectionnez
Oui.
Remarque : Sur certains modèles, Dreamweaver crée un dossier Connections dans votre dossier
local. Vous devez également copier ce dossier sur votre serveur distant pour que l’application
Web fonctionne. Dans le panneau Fichiers, sélectionnez le dossier Connections, puis cliquez sur
le bouton Placer le(s) fichier(s) pour copier le dossier sur votre serveur.
3 Lorsque comments-add est le document actif, sélectionnez Fichier > Aperçu dans le navigateur
ou appuyez sur F12 pour afficher votre page.
4 Tapez les données de test dans le formulaire, puis cliquez sur le bouton Insérer un
enregistrement dans le document pour envoyer les données.
Les informations sont mises à jour dans la base de données et la page comments-view apparaît.
Affichage de la mise à jour
Pour afficher les modifications apportées à la base de données, ouvrez le document commentsview créé dans la première partie de cette leçon ou ouvrez la base de données pour constater les
modifications.
• Dans Dreamweaver, dans le panneau Fichiers, double-cliquez sur comments-view, puis
sélectionnez Fichier > Aperçu dans le navigateur et sélectionnez un navigateur.
L’enregistrement que vous avez saisi apparaît dans la liste Customer Comments.
• Dans Dreamweaver, dans le panneau Base de données (Fenêtre > Base de données), localisez
l’icône de la base de données connTrio, cliquez sur le bouton plus (+) placé devant Tables pour
afficher la liste des tables de la base de données. Cliquez avec le bouton droit (Windows) ou en
maintenant la touche Contrôle enfoncée (Macintosh), puis choisissez la table COMMENTS et
sélectionnez Afficher les données.
La liste des enregistrements de la base de données apparaît. Le commentaire que vous venez de
saisir est la dernière entrée de la table.
Documentation connexe
Ce didacticiel vous a présenté des informations sur quelques outils que vous pouvez utiliser pour
créer des pages dynamiques reposant sur des données. Vous avez appris à créer des jeux
d’enregistrements qui vous permettent de définir les données de votre site Web. Vous avez
également appris à utiliser un objet d’application Dreamweaver pour créer une application Web
qui vous permet d’interagir avec les données de la base de données.
Pour plus d’informations sur la création d’un site Web statique de base dans Dreamweaver, voir
Chapitre 3, Didacticiel : Création d’une page statique, page 27. Pour plus d’informations sur
l’utilisation des fonctions de codage de Dreamweaver, voir Chapitre 4, Didacticiel : Modification
du code, page 39.
84 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 85

Pour plus d’informations sur le développement d’applications Web, reportez-vous aux rubriques
suivantes dans l’aide Utilisation de Dreamweaver :
• Récupération des données spécifiques à une page
• Définition de sources de contenu dynamique
• Ajout d’un contenu dynamique à une page Web
• Affichage des enregistrements de base de données
Documentation connexe 85
Page 86

86 Chapitre 7 : Didacticiel : Développement d’une application Web
Page 87

CHAPITRE 8
Installation d’un serveur Web
Pour développer et tester des pages Web dynamiques, vous avez besoin d’un serveur Web
opérationnel. Ce chapitre décrit la façon dont la majorité des utilisateurs Windows peuvent
installer et utiliser un serveur Web Microsoft sur leur ordinateur local.
Si vous travaillez sous Windows et que vous souhaitez développer des sites ColdFusion, vous
pouvez utiliser le serveur Web inclus dans l’édition développeur du serveur d’application
ColdFusion MX. Vous pouvez l’installer et l’utiliser gratuitement. Pour plus d’informations, voir
Chapitre 9, Configuration d’un exemple de site ColdFusion, page 93
Si vous travaillez sous Macintosh, vous pouvez utiliser un serveur Web sur un ordinateur réseau
ou un serveur d’hébergement Web. Si vous souhaitez développer des applications PHP, vous
pouvez utiliser le serveur Web Apache déjà installé sur votre Macintosh.
Ce chapitre contient les sections suivantes :
• Bien démarrer, page 88
• Installation de Personal Web Server, page 88
• Installation d’Internet Information Server, page 89
• Tes te r PW S o u II S, page 89
• Test du serveur Web Macintosh (développeurs PHP), page 90
• Fonctions élémentaires du serveur Web, page 90
Remarque : Macromedia ne fournit pas de support technique pour les logiciels tiers tels que
Microsoft Internet Information Server. Si vous avez besoin d’aide pour un produit Microsoft,
contactez le support technique de Microsoft.
87
Page 88

Bien démarrer
Si vous êtes un utilisateur Windows, vous pouvez installer et exécuter les serveurs Web suivants
sur votre ordinateur : Microsoft Personal Web Server (PWS) ou Internet Information Server (IIS),
une version complète de PWS. Vous pouvez également installer le serveur Web sur un ordinateur
Windows en réseau de façon à ce que d’autres développeurs de votre équipe puissent l’utiliser.
Si vous travaillez sous Windows et que vous souhaitez développer des applications ColdFusion,
vous pouvez également utiliser le serveur Web inclus dans l’édition développeur de
ColdFusion MX. Pour plus d’informations, voir Chapitre 9, Configuration d’un exemple de site
ColdFusion, page 93
PWS ou IIS sont peut-être déjà installés sur votre ordinateur. Parcourez votre arborescence pour
vérifier si elle comporte un dossier C:\Inetpub ou D:\Inetpub. PWS et IIS créent ces dossiers lors
de l’installation.
Si aucun de ces dossiers n’existe, procédez de la manière suivante :
Windows 98 Copiez le fichier d’installation PWS du CD-ROM Windows 98 sur votre disque
dur. Ce fichier se trouve dans le dossier Add-Ons/PWS. Installez ensuite le serveur Web. Pour
obtenir des instructions, voir Installation de Personal Web Server, page 88.
Windows 2000 Installez IIS. Pour plus d’informations, voir Installation d’Internet Information
Server, page 89.
Windows XP Professionnel Installez IIS. Pour plus d’informations, voir Installation d’Internet
Information Server, page 89.
Si vous travaillez sous Macintosh et que vous souhaitez développer des applications PHP, vous
pouvez utiliser le serveur Web Apache déjà installé sur votre Macintosh. Pour plus d’informations,
voir Test du serveur Web Macintosh (développeurs PHP), page 90.
Installation de Personal Web Server
Les utilisateurs de Windows 98 doivent installer PWS. Si vous utilisez Windows 2000 ou
Windows XP Professionnel, installez IIS à la place. Pour plus d’informations, voir Installation
d’Internet Information Server, page 89.
Vous pouvez installer PWS sur le même système Windows 98 qui exécute Macromedia
Dreamweaver MX 2004. Assurez-vous que le système dispose de Microsoft Internet
Explorer 4.01 ou d’une version ultérieure, sinon vous ne pourrez pas installer PWS.
Pour installer PWS :
1 Double-cliquez sur le fichier d’installation de PWS du CD-ROM de Windows 98.
2 Suivez les instructions de l’assistant d’installation.
3 Lorsque celui-ci vous demande quel est votre répertoire personnel de publication Web par
défaut, acceptez le répertoire par défaut :
C:\Inetpub\wwwroot
4 Cliquez sur Terminer pour achever le processus d’installation.
Vous pouvez tester le serveur Web après l’avoir installé. Pour plus d’informations, voir Tes t e r P W S
ou IIS, page 89.
88 Chapitre 8 : Installation d’un serveur Web
Page 89

Installation d’Internet Information Server
Les utilisateurs de Windows 2000 et Windows XP Professionnel doivent installer IIS (Internet
Information Server). Si vous travaillez sous Windows 98, installez PWS à la place. Pour plus
d’informations, voir Installation de Personal Web Server, page 88.
Si vous utilisez Windows 2000 ou Windows XP Professionnel, vérifiez si IIS est déjà installé et en
cours d’exécution sur votre système. Pour cela, recherchez le dossier C:\Inetpub. S’il n’existe pas,
il est probable qu’IIS n’est pas installé sur votre système.
Pour installer IIS sous Windows 2000 et XP Professionnel :
1 Sélectionnez Démarrer > Paramètres > Panneau de configuration > Ajouter ou supprimer des
programmes ou Démarrer > Panneau de configuration > Ajout/Suppression de programmes.
2 Sélectionnez Ajouter/Supprimer des composants Windows.
3 Sélectionnez Services Internet (IIS), puis cliquez sur Suivant.
4 Suivez les instructions d’installation.
Vous pouvez tester le serveur Web après l’avoir installé.
Tester PWS ou IIS
Pour tester le serveur Web, créez une page HTML simple intitulée monFichierTest.html, puis
enregistrez-la dans le dossier Inetpub\wwwroot de l’ordinateur exécutant le serveur Web. Cette
page HTML peut comporter une seule ligne, par exemple :
<p>Mon serveur Web fonctionne.</p>
Ouvrez ensuite une page test dans un navigateur Web avec une requête HTTP. Si PWS ou IIS est
exécuté sur votre ordinateur local, entrez l’URL suivante dans votre navigateur Web :
http://localhost/monFichierTest.html
Si PWS ou IIS est exécuté sur un ordinateur en réseau, utilisez le nom de l’ordinateur en réseau
comme nom de domaine. Par exemple, si le nom de l’ordinateur qui exécute PWS ou IIS est
rockford-pc, entrez l’URL suivante dans votre navigateur :
http://rockford-pc/monFichierTest.html
Remarque : Pour plus d’informations sur les noms d’ordinateurs, voir Fonctions élémentaires du
serveur Web, page 90.
Si le navigateur affiche votre page, le serveur Web est exécuté normalement.
Si le navigateur ne peut pas afficher la page, assurez-vous que le serveur est en cours d’exécution.
Par exemple, pour PWS, double-cliquez sur l’icône du serveur Web de la barre d’état système
(l’icône ressemble à une main tenant une page Web). La boîte de dialogue de Personal Web
Manager s’affiche. Si le panneau Publication indique que votre publication Web est désactivée,
cliquez sur le bouton Démarrer, puis saisissez à nouveau l’URL appropriée dans votre navigateur.
Si la page ne s’affiche toujours pas, assurez-vous que votre page test est placée dans le
dossier Inetpub\wwwroot et comporte une extension .htm ou .html.
Tester PWS ou IIS 89
Page 90

Test du serveur Web Macintosh (développeurs PHP)
Vous pouvez utiliser le serveur Web Apache déjà installé sur votre Macintosh pour développer des
applications PHP.
Pour tester le serveur, créez une page HTML simple appelée monFichierTest.html et enregistrez-la
dans le dossier /Utilisateurs/votre_nom_utilisateur/Sites/ de votre Macintosh (où
votre_nom_utilisateur est votre nom d’utilisateur Macintosh). Cette page HTML peut comporter
une seule ligne, par exemple :
<p>Mon serveur Web fonctionne.</p>
Ouvrez ensuite une page test dans un navigateur Web avec une requête HTTP. Pour cela, saisissez
l’URL ci-dessous dans votre navigateur Web :
http://localhost/~votre_nom_utilisateur/monFichierTest.html
Remarque : Par défaut le serveur Apache s’exécute sur le port 80.
Si le navigateur affiche votre page, le serveur Web est exécuté normalement. Si le navigateur ne
peut pas afficher la page, assurez-vous que le serveur est en cours d’exécution. Pour cela, affichez
les préférences du système et vérifiez le panneau de préférences de partage. L’option Partage Web
personnel doit être activée.
Par défaut, le serveur Web Apache ne fonctionne pas avec PHP ; vous devez d’abord le
configurer. Pour plus d’informations, voir Configuration du système (PHP), page 138.
Fonctions élémentaires du serveur Web
Un serveur Web est un logiciel qui fournit des pages Web en réponse à des requêtes de
navigateurs Web. Un serveurWeb est parfois appelé serveur HTTP.
Supposons que vous utilisiez IIS pour développer des applications Web. Le nom par défaut de
votre serveur Web est le nom de votre ordinateur. Vous pouvez modifier le nom du serveur en
modifiant celui de votre ordinateur. Si votre ordinateur n’a pas de nom, le serveur utilise le mot
«localhost».
Le nom du serveur correspond au dossier racine du serveur, lequel est généralement (sur un
ordinateur fonctionnant sous Windows) : C:\Inetput\wwwroot. Vous pouvez ouvrir une page
Web quelconque stockée dans le dossier racine en entrant l’URL suivante dans un navigateur en
cours d’exécution sur votre ordinateur.
http://nom_de_votre_serveur/nom_de_votre_fichier
Par exemple, si le nom du serveur est mer_noire et qu’une page Web intitulée soleil.html est
stockée dans C:\Inetput\wwwroot\, vous pouvez ouvrir cette page en tapant l’URL suivante dans
le navigateur en cours d’exécution sur l’ordinateur local :
http://mer_noire/soleil.html
Remarque : Veillez à utiliser des barres obliques et non des barres obliques inversées pour les URL.
Vous pouvez également ouvrir une page Web quelconque stockée dans un sous-dossier du dossier
racine en spécifiant ce sous-dossier dans l’URL. Par exemple, supposons que le fichier soleil.html
est stocké dans un sous-dossier nommé gamelan, de la façon suivante :
C:\Inetput\wwwroot\gamelan\soleil.html
90 Chapitre 8 : Installation d’un serveur Web
Page 91

Vous pouvez ouvrir cette page en entrant l’URL suivante dans un navigateur en cours d’exécution
sur votre ordinateur :
http://mer_noire/gamelan/soleil.html
Lorsque le serveur Web est exécuté sur votre ordinateur, vous pouvez remplacer le nom du serveur
par « localhost ». Par exemple, les URL suivantes ouvrent la même page dans un navigateur :
http://mer_noire/gamelan/soleil.html
http://localhost/gamelan/soleil.html
Remarque : Vous pouvez aussi utiliser une autre expression à la place du nom du serveur ou de
localhost : 127.0.0.1 (par exemple, http://127.0.0.1/gamelan/soleil.html).
Fonctions élémentaires du serveur Web 91
Page 92

92 Chapitre 8 : Installation d’un serveur Web
Page 93

CHAPITRE 9
Configuration d’un exemple de site ColdFusion
Macromedia Dreamweaver MX 2004 contient des exemples de pages ColdFusion pour vous
permettre de créer une petite application Web. Ce chapitre vous explique comment configurer
l’exemple d’application.
La configuration d’une application Web s’effectue en trois étapes. Vous devez d’abord configurer
votre système. Vous devez ensuite définir un site Dreamweaver. Puis, vous devez connecter
l’application à votre base de données. Ce guide de configuration décrit cette procédure en trois
étapes.
Ce chapitre contient les sections suivantes :
• Aide-mémoire pour la configuration à l’intention des développeurs ColdFusion, page 93
• Configuration du système (ColdFusion), page 94
• Définition d’un site Dreamweaver (ColdFusion), page 96
• Connexion à l’exemple de base de données (ColdFusion), page 99
Aide-mémoire pour la configuration à l’intention des développeurs ColdFusion
Pour configurer une application Web, vous devez configurer votre système, définir un site
Dreamweaver, puis vous connecter à une base de données. Cette section fournit une liste de
contrôle pour chaque tâche. Les différentes tâches sont décrites de manière plus détaillée dans le
reste du chapitre.
Configurez votre système :
1 Installez le serveur d’application ColdFusion (qui inclut un serveur Web).
2 Créez un dossier racine.
Définissez un site Dreamweaver :
1 Copiez les exemples de fichiers dans un dossier, sur votre disque dur.
2 Définissez le dossier comme dossier Dreamweaver local.
3 Définissez un dossier de serveur Web comme dossier Dreamweaver distant.
4 Définissez un dossier dans lequel traiter les pages dynamiques.
5 Téléchargez les exemples de fichiers sur le serveur Web.
93
Page 94

Connectez-vous à la base de données :
1 Si votre serveur est un ordinateur distant, copiez l’exemple de base de données sur l’ordinateur
distant.
2 Créez une source de données ColdFusion dans le programme ColdFusion Administrator.
3 Créez la connexion dans Dreamweaver.
Configuration du système (ColdFusion)
Cette section fournit des instructions pour les deux configurations de système les plus courantes :
lorsque ColdFusion est installé sur votre disque dur et lorsque ColdFusion est installé sur un
ordinateur Windows distant. Si vous souhaitez utiliser une autre configuration, voir
Configuration d’une application Web dans l’aide Utilisation de Dreamweaver.
L’illustration suivante présente les deux configurations décrites dans cette section :
Configuration locale
(utilisateurs Windows uniquement)
PC WINDOWS
Dreamweaver MX
PWS ou IIS
Serveur ColdFusion MX
Dossier racine du
site Web dans
c:\Inetpub\wwwroot\
Configuration de serveur distant
(utilisateurs Macintosh ou Windows)
PC MAC ou WINDOWS
Dreamweaver MX
Accès réseau ou FTP
SERVEUR WINDOWS
PWS ou IIS
Serveur ColdFusion MX
Dossier racine du
site Web dans
c:\Inetpub\wwwroot\
Pour configurer votre système :
1 Installez le serveur d’application ColdFusion.
2 Créez un dossier racine.
Remarque : L’installation du serveur d’application est une tâche unique (non répétée).
94 Chapitre 9 : Configuration d’un exemple de site ColdFusion
Page 95

Installation de ColdFusion MX
Un serveur Web et un serveur d’application sont nécessaires pour traiter les pages Web
dynamiques. ColdFusion MX inclut ces deux serveurs. Un serveur Web est un logiciel qui fournit
des pages Web en réponse à des requêtes de navigateurs Web. Un serveur d’application est un
logiciel qui aide un serveur Web à traiter des pages Web contenant des scripts ou des balises côté
serveur. Lorsqu’une page portant cette marque est demandée par un navigateur, le serveur Web
transmet la page au serveur d’application pour que celui-ci la traite avant qu’elle ne soit envoyée
au navigateur. Pour plus d’informations, voir Description des applications Web, page 57.
Vous pouvez accéder au site Web de Macromedia, à l’adresse www.macromedia.com/fr/software/
coldfusion/, pour télécharger et installer la version complète de ColdFusion MX édition
développeur. Un exemplaire du serveur ColdFusion MX édition développeur est également
disponible sur le CD de Dreamweaver (version Windows uniquement).
Remarque : Vous pouvez également installer ColdFusion MX sur un ordinateur Mac OS X exécutant
un serveur J2EE (par exemple, JRun ou Tomcat). Pour plus d’informations, voir le site Web de
Macromedia à l’adresse www.macromedia.com/support/coldfusion/j2ee/cfmx-mac-
onjrunandtomcat.html. Le processus d’installation est toutefois assez compliqué et Dreamweaver n’a
pas été testé sur un serveur ColdFusion MX exécuté sur Macintosh. En outre, la connexion d’un
serveur ColdFusion MX exécuté sur Macintosh vers des systèmes de base de données tels que
MySQL peut s’avérer difficile.
Pour installer ColdFusion MX :
1 Le cas échéant, connectez-vous à votre système Windows en utilisant le compte Administrateur.
2 Fermez toutes les applications ouvertes.
3 Double-cliquez sur le fichier d’installation ColdFusion MX.
4 Suivez les instructions d’installation.
Pour plus d’informations, reportez-vous à la documentation ColdFusion dans Dreamweaver
(Aide > Utilisation de ColdFusion).
Après avoir installé et démarré ColdFusion, créez un dossier racine pour votre application Web.
Création d’un dossier racine
Après avoir installé le logiciel de serveur, créez un dossier racine pour votre application Web sur le
système exécutant ColdFusion et assurez-vous que le dossier dispose des autorisations nécessaires.
Pour créer un dossier racine pour votre application Web :
• Dans le dossier CFusionMX\wwwroot du système exécutant ColdFusion, créez un dossier
intitulé MySampleApp.
Remarque : Notez ce nom de dossier. Il vous sera utile par la suite. Attention, lorsque vous l’utiliserez
à nouveau, la casse devra être identique à celle utilisée lors de sa création.
Par défaut, le serveur Web de ColdFusion est configuré pour fournir des pages provenant du
dossier CFusionMX\wwwroot. Le serveur Web répondra aux requêtes HTTP des navigateurs
Web en renvoyant les pages de ce dossier ou de ses sous-dossiers.
Une fois votre système configuré, vous devez définir un site Dreamweaver
Configuration du système (ColdFusion) 95
Page 96

Définition d’un site Dreamweaver (ColdFusion)
Une fois que vous avez configuré votre système, vous devez copier les exemples de fichiers dans un
dossier local et définir un site Dreamweaver pour les gérer.
Remarque : Les utilisateurs de Macromedia HomeSite et de ColdFusion Studio peuvent considérer
un site Dreamweaver comme un projet HomeSite ou Studio.
Pour définir un site Dreamweaver :
1 Copiez les exemples de fichiers dans un dossier, sur votre disque dur (voir Copie des exemples de
fichiers, page 96).
2 Définissez le dossier comme un dossier Dreamweaver local (voir Définition d’un dossier local,
page 97).
3 Définissez votre dossier racine sur le serveur Web comme dossier Dreamweaver distant (voir
Définition d’un dossier distant, page 97).
4 Spécifiez un dossier dans lequel traiter les pages dynamiques (voir Définition du dossier de
traitement des pages dynamiques, page 98).
5 Téléchargez les exemples de fichiers sur le serveur Web (voir Téléchargement des exemples de
fichiers, page 99).
Copie des exemples de fichiers
Si ce n’est pas déjà fait, copiez les exemples de fichiers du dossier d’application Dreamweaver dans
un dossier de votre disque dur.
Pour copier les exemples de fichiers :
1 Créez un dossier intitulé Sites-Local dans le dossier utilisateur de votre disque dur.
Par exemple, créez l’un des dossiers suivants :
■ C:\Documents and Setting\votre_nom_d’utilisateur\Mes documents\Sites-Local (Windows)
■ /Utilisateurs/votre_nom_d’utilisateur/Documents/Sites-Local (Macintosh).
Remarque : Sous Macintosh, votre dossier utilisateur contient déjà un dossier intitulé Sites.
N’utilisez pas le dossier Sites en tant que dossier local ; le dossier Sites correspond au dossier de
stockage des pages que vous souhaitez diffuser lors de l’utilisation du Macintosh comme serveur
Web.
2 Recherchez le dossier GettingStarted dans le dossier d’application Dreamweaver sur votre
disque dur.
Si Dreamweaver a été installé dans l’emplacement par défaut, le chemin du dossier est le
suivant :
■ C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\GettingStarted\
(Windows)
■ /Applications/Macromedia Dreamweaver MX 2004/Samples/GettingStarted (Macintosh)
3 Copiez le dossier GettingStarted dans le dossier Sites-Local.
Après avoir copié le dossier GettingStarted, définissez le dossier comme dossier Dreamweaver
local.
96 Chapitre 9 : Configuration d’un exemple de site ColdFusion
Page 97

Définition d’un dossier local
Après avoir copié le dossier GettingStarted, définissez le dossier contenant les exemples de fichiers
ColdFusion comme dossier Dreamweaver local.
Pour définir le dossier Dreamweaver local :
1 Dans Dreamweaver, sélectionnez Site > Gérer les sites. Dans la boîte de dialogue Gérer les sites,
cliquez sur le bouton Nouveau, puis sélectionnez Site.
La boîte de dialogue Définition du site s’ouvre.
2 Si l’onglet Elémentaire s’affiche, cliquez sur l’onglet Avancé.
3 Dans la zone de texte Nom du site, saisissez Trio-ColdFusion.
Le nom identifie votre site dans Dreamweaver.
4 Cliquez sur l’icône de dossier située près de la zone de texte Dossier racine local, puis recherchez
et sélectionnez le dossier contenant les exemples de fichiers ColdFusion (dans le dossier
GettingStarted). Le chemin d’accès au dossier devrait être le suivant :
■ C:\Documents and Setting\votre_nom_d’utilisateur\Mes documents\Sites-
Local\GettingStarted\4-Develop\coldfusion (Windows)
■ /Utilisateurs/votre_nom_d’utilisateur/Documents/Sites-Local/GettingStarted/4-Develop/
coldfusion (Macintosh)
Pour le moment, laissez ouverte la boîte de dialogue Définition du site. Définissez un dossier de
serveur Web comme dossier Dreamweaver distant
Définition d’un dossier distant
Après avoir défini un dossier local, définissez un dossier de serveur Web comme dossier
Dreamweaver distant.
Pour définir le dossier Dreamweaver distant :
1 Dan s l’ ong let Ava ncé de l a bo îte de d ial ogue Déf ini tion du site, sélectionnez la catégorie Infos distantes.
L’écran Infos distantes apparaît.
2 Dans le menu déroulant Accès, choisissez la manière dont vous souhaitez placer et déplacer vos
fichiers sur le serveur : via un réseau local (option Local/Réseau) ou en utilisant le protocole FTP.
Remarque : Le menu déroulant Accès contient d’autres options, qui ne sont pas traitées dans ce
guide. Pour plus d’informations concernant leur utilisation, voir l’aide Utilisation de Dreamweaver.
3 Tapez le chemin ou les paramètres FTP qui mènent au dossier du serveur Web créé dans
Création d’un dossier racine, page 95.
Le dossier peut se trouver sur votre disque dur ou sur un ordinateur distant. Même si vous avez
créé le dossier sur votre disque dur, il est toujours considéré comme le dossier « distant ».
L’exemple ci-dessous correspond à un chemin de dossier distant possible pour l’option Local/
Réseau (dossier distant stocké sur disque dur Windows) :
Répertoire distant :
C:\CFusionMX\wwwroot\MySampleApp
Pour plus d’informations sur le protocole FTP, voir Définition des options Infos distantes
pour l’accès FTP dans l’aide Utilisation de Dreamweaver.
Pour le moment, laissez ouverte la boîte de dialogue Définition du site. Définissez ensuite un
dossier dans lequel traiter les pages dynamiques
Définition d’un site Dreamweaver (ColdFusion) 97
Page 98

Définition du dossier de traitement des pages dynamiques
Après avoir défini le dossier Dreamweaver distant, spécifiez un dossier dans lequel seront traitées
les pages dynamiques. Dreamweaver utilise ce dossier pour afficher les pages dynamiques et se
connecter aux bases de données lorsque vous développez votre application.
Pour spécifier le dossier dans lequel traiter les pages dynamiques :
1 Dans l ’ongl et Av ancé d e la b oîte d e dial ogue D éfin itio n du si te, s élec tionn ez la catég orie Serveu r
d’évaluation.
L’écran Serveur d’évaluation apparaît. Dreamweaver doit pouvoir recourir aux services d’un
serveur d’évaluation pour générer et afficher du contenu dynamique pendant que vous
procédez à la création du site. Dans la mesure où il traite les pages ColdFusion, ce serveur peut
se trouver sur votre ordinateur local, un serveur de développement, un serveur intermédiaire ou
un serveur de production. Souvent, notamment lors de la définition du site Trio, vous pouvez
utiliser les mêmes paramètres que dans la catégorie Infos distantes (voir Définition d’un dossier
distant, page 97) car ceux-ci pointent vers un serveur capable de traiter les pages ColdFusion.
2 Dans le menu déroulant Modèle de serveur, sélectionnez ColdFusion.
3 Dans le menu déroulant Accès, sélectionnez la méthode (Local/Réseau ou FTP) que vous avez
spécifiée pour accéder à votre dossier distant.
Dreamweaver entre les paramètres spécifiés dans la catégorie Infos distantes. Laissez les
paramètres tels qu’ils sont.
4 Dans le champ Préfixe de l’URL, tapez l’URL racine à saisir dans un navigateur Web pour
demander une page dans votre application Web.
Pour afficher des données dynamiques dans vos pages lorsque vous travaillez, Dreamweaver
crée un fichier temporaire, le copie dans le dossier racine du site Web et essaie de le demander
en utilisant le préfixe de l’URL.
Remarque : Dreamweaver déduit le préfixe de l’URL en fonction des informations fournies dans la
boîte de dialogue Définition du site. Si toutefois le préfixe de l’URL suggéré est incorrect, corrigezle ou saisissez un nouveau préfixe d’URL. Pour plus d’informations, voir A propos du préfixe
d’URL dans l’aide Utilisation de Dreamweaver.
Si le dossier spécifié dans le champ Dossier distant est
c:\CFusionMX\wwwroot\MySampleApp, le préfixe de l’URL devrait se présenter comme suit :
http://localhost :8500/MySampleApp/
Remarque : Par défaut, le serveur Web ColdFusion s’exécute sur le port 8500.
Conseil : Le préfixe de l’URL doit toujours indiquer un répertoire et non une page spécifique du
site. De plus, veillez à respecter la casse utilisée lors de la création du dossier.
5 Cliquez sur OK pour fermer la boîte de dialogue Définition du site et définir le site, puis fermez
la boîte de dialogue Gérer les sites en cliquant sur Terminé.
Après avoir spécifié un dossier pour le traitement des pages dynamiques, téléchargez les exemples
de fichiers dans le serveur Web.
98 Chapitre 9 : Configuration d’un exemple de site ColdFusion
Page 99

Téléchargement des exemples de fichiers
Après avoir spécifié un dossier pour le traitement des pages dynamiques, téléchargez les exemples
de fichiers dans le serveur Web. Vous devez télécharger les fichiers, même si le serveur Web est
exécuté sur votre ordinateur local.
Si vous ne téléchargez pas les fichiers, des fonctions telles que l’affichage des données dynamiques
et l’aperçu dans le navigateur ne fonctionneront pas avec les pages dynamiques. Par exemple, des
liens d’image risquent d’être rompus dans l’affichage des données dynamiques car les fichiers
d’image ne se trouvent pas encore sur le serveur. De même, le fait de cliquer sur un lien vers une
page d’informations détaillées tout en affichant l’aperçu d’une page principale dans un navigateur
provoque une erreur si la page d’informations détaillées ne figure pas sur le serveur.
Pour télécharger les exemples de fichiers dans un serveur Web :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez le dossier racine du site dans le volet
Affichage local.
Le dossier racine est le premier dossier de la liste.
2 Cliquez sur l’icône représentant une flèche bleue (Placer les fichiers) dans la barre d’outils du
panneau Fichiers, puis confirmez le téléchargement de l’ensemble du site.
Dreamweaver copie tous les fichiers dans le dossier du serveur Web défini dans Définition d’un
dossier distant, page 97.
Le site Dreamweaver est maintenant défini. L’étape suivante consiste à se connecter à l’exemple
de base de données installé avec Dreamweaver .
Connexion à l’exemple de base de données (ColdFusion)
Au cours de l’installation, Dreamweaver copie un exemple de base de données Microsoft Access
sur votre disque dur. Cette section explique comment créer une connexion à un exemple de base
de données.
Remarque : Pour plus d’informations sur la connexion à une autre base de données voir Connexions
à des bases de données pour les développeurs ColdFusion dans l’aide Utilisation de Dreamweaver.
Pour créer une connexion à une base de données :
1 Si votre serveur est un ordinateur distant, copiez l’exemple de base de données sur l’ordinateur
distant. (Voir Configuration de la base de données (serveur sur l’ordinateur distant), page 100).
2 Créez une source de données ColdFusion dans le programme ColdFusion Administrator (voir
Création d’une source de données ColdFusion, page 100).
3 Affichez la connexion dans Dreamweaver (voir Connexion à la base de données, page 101).
Connexion à l’exemple de base de données (ColdFusion) 99
Page 100

Configuration de la base de données (serveur sur l’ordinateur distant)
Cette section s’applique uniquement si votre serveur Web est exécuté sur un ordinateur distant. Si
votre serveur Web s’exécute sur le même ordinateur que Dreamweaver, passez directement à la
section Création d’une source de données ColdFusion, page 100.
Avant d’essayer de vous connecter à l’exemple de base de données, copiez la base de données sur le
disque dur de l’ordinateur distant. Si Dreamweaver a été installé dans l’emplacement par défaut,
le chemin du dossier contenant le fichier de base de données (trio.mdb) sur votre disque dur est le
suivant :
• C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\Database\trio.mdb
(Windows)
• /Applications/Macromedia Dreamweaver MX 2004/Samples/Database/trio.mdb (Macintosh)
Vous pouvez placer le fichier dans le dossier de votre choix, sur l’ordinateur distant, ou créer un
nouveau dossier.
Attention : Il peut être risqué de placer le fichier de base de données dans le dossier Inetpub de
l’ordinateur distant. Il est préférable de le placer dans un dossier auquel le public n’a pas accès.
Une fois que vous avez placé la base de données, créez une source de données ColdFusion dans le
programme ColdFusion Administrator
Création d’une source de données ColdFusion
Créez une source de données ColdFusion appelée connTrio dans le programme ColdFusion
Administrator qui pointe vers l’exemple de fichier de base de données.
Pour créer une source de données ColdFusion :
1 Dans Dreamweaver, ouvrez une page ColdFusion.
2 Dans le panneau Bases de données (Fenêtre > Bases de données), cliquez sur le bouton Modifier
les sources de données.
ColdFusion Administrator s’ouvre dans un navigateur.
3 Connectez-vous au programme ColdFusion Administrator et, à l’aide du pilote Microsoft
Access, créez une source de données appelée connTrio qui pointe vers le fichier de base de
données trio.mdb.
Si ColdFusion s’exécute sur votre ordinateur local et que Dreamweaver a été installé dans
l’emplacement par défaut, créez une source de données qui pointe vers le fichier de base de
données dans le dossier suivant :
C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\Database\trio.mdb
Si ColdFusion s’exécute sur un ordinateur distant, créez une source de données qui pointe vers
le fichier de base de données que vous avez placé sur l’ordinateur distant dans Configuration de
la base de données (serveur sur l’ordinateur distant), page 100.
Pour plus d’informations, reportez-vous à la documentation ColdFusion dans Dreamweaver
(Aide > Utilisation de ColdFusion).
Après avoir créé la source de données ColdFusion, connectez-vous à la base de données dans
Dreamweaver.
100 Chapitre 9 : Configuration d’un exemple de site ColdFusion
 Loading...
Loading...