Page 1

Utilisation
ADOBE® CONTRIBUTE® CS5
d’
Page 2

Dernière mise à jour le 30/4/2010
Copyright
© 2010 Adobe Systems Incorporated and its licensors. All rights reserved.
Utilisation d'Adobe
This user guide is protected under copyright law, furnished for informational use only, is subject to change without notice, and should not be construed as a
commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear
in the informational content contained in this guide.
This user guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy,
distribute, and transmit the user guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms. The best way to provide notice is to include
the following link. To view a copy of this license, visit
Adobe, the Adobe logo, Adobe Audition, Adobe Premiere, Acrobat, ActionScript, After Effects, ColdFusion, Contribute, Creative Suite, Dreamweaver, Encore,
Fireworks, Flash, Illustrator, InCopy, InDesign, Photoshop, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in
the United States and/or other countries.
Apple, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Microsoft, Windows, and Windows® Vista are
either a registered trademark or a trademark of Microsoft Corporation in the United States and/or other countries. All other trademarks are the property of their
respective owners.
Updated Information/Additional Third Party Code Information available at
Portions include software under the following terms:
This product contains either BISAFE and/or TIPEM software by RSA Data Security, Inc.
This product includes software developed by the Apache Software Foundation (
This software is based in part on the work of the Independent JPEG Group.
Adobe Flash
Portions of this code are licensed from Nellymoser (
® Contribute® CS5 pour Windows® et Mac OS
http://creativecommons.org/licenses/by-nc-sa/3.0/.
http://www.adobe.com/go/thirdparty.
http://www.apache.org/).
® 10 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved. http://www.on2.com.
www.nellymoser.com).
Sorenson Spark
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and THOMSON multimedia (
This product includes software developed by CollabNet (
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA
Notice to U.S. government end users. The software and documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable
equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment
Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60,
60-250,and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
™ video compression and decompression technology licensed from Sorenson Media, Inc.
http://www.iis.fhg.de/amm/).
www.Collab.Net).
Page 3

Dernière mise à jour le 30/4/2010
Sommaire
Chapitre 1 : Nouveautés d'Adobe Contribute CS5
Chapitre 2 : Configuration de Contribute
Flux de travail Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Connexion à un blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Connexion à un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Ouverture de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Création d'un blog/accès à votre site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Modification de votre blog/site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Publication de votre blog/site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Intégration de Contribute avec les applications d'Adobe Creative Suite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Intégration d'Adobe Bridge avec Adobe Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Chapitre 3 : Espace de travail
Espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Espace de travail de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Basculement entre les modes navigation et modification . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Navigation vers les pages Web et les entrées de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Ouverture des pages Web et des entrées de blog sans passer par le mode navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Configuration de l'accès aux pages consultées de façon fréquente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Définition des préférences de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Modification ou désactivation du mot de passe de démarrage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Définition du codage du navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Fonctionnalités d'accessibilité de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
iii
Chapitre 4 : Traitement des pages Web et des entrées de blog existantes
Vue d'ensemble du traitement des blogs et des pages Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Modification de pages Web et d'entrées de blog existantes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Annulation des erreurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Enregistrement de brouillons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Recherche à partir du navigateur (Windows uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Révision de brouillons de page Web et de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Accès aux nouveaux brouillons à réviser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Modification des brouillons de page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Révision des brouillons de page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Travailler dans des pages Web créées à partir d'un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Utilisation d'un site Web employant Subversion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Travail hors connexion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Modification de pages Web dans une application externe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Modification de la page Web source dans une application externe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Comparaison de l'affichage des pages dans plusieurs navigateurs (Windows uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Page 4

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Sommaire
Configuration du serveur de blogs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle entrée de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Suppression d'une page Web ou d'une entrée de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Exportation d'une page Web ou d'une entrée de blog (Windows uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Impression d'une page Web ou d'une entrée de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Ajout du champ de recherche Google . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Chapitre 5 : Ajout de pages, d'entrées de blog et de documents
Création ou copie d'une page sur votre site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Création d'une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Création de pages Web sur la base d'un type de contenu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Création d'une entrée pour votre blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Configuration des propriétés d'une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Ajout de mots-clés et d'une description à une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Configuration des préférences pour les entrées de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Association de métadonnées à une entrée de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
A propos de la conversion de documents au format PDF (Windows uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Ajout de documents Microsoft Word et Excel à un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Ouverture de documents dans Contribute à partir d'applications Microsoft Office (Windows uniquement) . . . . . . . . . . . . . 110
Insertion de PDF dans des pages Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Insertion de fragments de code HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
iv
Chapitre 6 : Utilisation de texte
A propos des styles CSS et HTML du menu Style de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Ajout de texte à une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Formatage de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Positionnement du texte sur la page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Création de listes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Vérifier l'orthographe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Recherche et remplacement de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Chapitre 7 : Utilisation d'images et d'éléments graphiques
Insertion d'images et de boutons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Ajout d'une image à une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Insertion d'actifs partagés dans une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Modification des propriétés des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Modification de la position ou de l'orientation d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Modification d'une image dans Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Modification d'une image dans des applications de retouche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Zone réactive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Insertion de contenu SWF dans une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Insertion d'une vidéo dans votre page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Modification de la position ou de l'orientation d'une séquence vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 165
Ajout de fichiers audio et vidéo à votre blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Page 5

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Sommaire
Ajout ou suppression d'une règle horizontale . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Insertion de boutons PayPal pour le commerce électronique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Chapitre 8 : Utilisation des tableaux
A propos des conflits de présentation d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Insertion de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Sélection d'éléments de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Redimensionnement de tableaux, lignes et colonnes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Alignement de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 184
Coupage, copie et collage des cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Ajout, suppression et fusion de lignes et de colonnes de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Modification de l'aspect du tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
Tri des données du tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Chapitre 9 : Utilisation de liens
Création de liens de texte et d'image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Définition des options de liaison avancées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Modification des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Test des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
v
Chapitre 10 : Utilisation de pages contenant des cadres
A propos des cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Modification du contenu du cadre . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Enregistrement et publication d'une avec des cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Contenu du cadre cible . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Chapitre 11 : Publication des pages Web et des entrées de blog
Publication d'une page dans un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Aperçu d'une page dans le navigateur par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Publication d'un fichier de l'ordinateur vers un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Remplacement d'un fichier sur votre site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Restauration de la version précédente d'une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Publication dans un blog depuis Microsoft Office (Windows uniquement) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Publication de contenu dans un blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Publication de contenu sur un blog depuis un programme d'ajout de flux RSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Publication d'une entrée dans votre blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Chapitre 12 : Création et gestion de connexions à des sites Web et des serveurs de blogs
A propos de la création d'une connexion à un site Web et de l'envoi des informations correspondantes . . . . . . . . . . . . . . . . 256
Activation et désactivation de CPS pour un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Utilisation de Subversion avec Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Comment devenir l'administrateur d'un site Web Contribute existant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Configuration des paramètres d'administration de Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Page 6

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Sommaire
Envoi de clés de connexion pour des sites Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Envoi de connexions pour les sites gérés par CPS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
Ajout d'utilisateurs à des sites Web gérés par CPS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Suppression d'utilisateurs de sites Web gérés par CPS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Configuration de fichiers dépendants pour les blogs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Gestion des connexions à un site Web et à un serveur de blogs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Chapitre 13 : Gestion des utilisateurs et des rôles
A propos des rôles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Création de rôles Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Modification des paramètres d'un rôle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Gestion des brouillons envoyés pour la révision . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Référence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Chapitre 14 : Windows, raccourcis clavier
Menu Fichier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Menu Edition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Menu Affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Menu Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Menu Format . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Menu Tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Utilisation des entrées de blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Travail à partir de modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Modification de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Utilisation de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Utilisation d'images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Obtenir de l'aide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
vi
Chapitre 15 : Macintosh, raccourcis clavier
Menu Fichier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 352
Menu Edition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 352
Menu Affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Menu Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Menu Format . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Menu Tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Menu Aide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Travail à partir de modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Modification de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Utilisation de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Utilisation d'images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Page 7

Dernière mise à jour le 30/4/2010
Chapitre 1 : Nouveautés d'Adobe Contribute CS5
Type de contenu Un type de contenu est un ensemble de paramètres qui s'applique à des pages HTML et XML. Les
types de contenu associés à des flux de travail prédéfinis, des modèles sans oublier des paramètres d'expiration de page
qui permettent de créer des pages Web rapidement. Les pages Web qui reposent sur un type de contenu héritent de la
mise en forme du site existant et préservent la fonctionnalité de la page active. Elles définissent également les régions
modifiables d'une page pour les créateurs de contenu.
Les pages Web publiées avec un type de contenu spécifique sont suivies au moyen d'un fichier XML qui regroupe les
métadonnées relatives aux opérations de publication. Des information telles que le nom de l'auteur, la date et l'heure
de publication peuvent être utilisées en tant que données dynamiques dans un autre fichier ou à des fins d'analyse du
site. Pour plus d'informations, voir « Utilisation des types de contenu » à la page 283.
Modification XML Les créateurs de contenu peuvent désormais mettre à jour les données XML rendues par les pages
Web dynamiques à partir de Contribute en ouvrant la page XML dans le navigateur intégré et en la modifiant
directement. Les jeux de données Spry peuvent être modifiés de la même façon. Les éléments XML et les valeurs
d'attribut peuvent être protégés pour protéger les éléments structurels, tels que les nœuds et les balises. Pour plus
d'informations, voir « Modifier les pages XML » à la page 55.
1
Aperçu dans plusieurs navigateurs En tant que créateur de contenu, vous pouvez vérifier l'aspect de la page mise à jour
et vérifier sa compatibilité avec les différents navigateurs. Dans Microsoft Windows, vous pouvez afficher l'aperçu des
pages modifiées dans trois navigateurs : Internet Explorer, Mozilla Firefox et Webkit. La page s'affiche de façon
simultanée dans différentes fenêtres du navigateur intégré. Les aperçus de navigateurs font partie intégrante de
Contribute, et vous ne pouvez pas les installer de façon séparée sur votre ordinateur.
Sur le Mac, vous pouvez afficher l'aperçu d'une page avec le navigateur installé sur votre système. Spécifiez les
navigateurs dont vous souhaitez bénéficier d'un aperçu. Ces navigateurs seront ensuite lancés automatiquement
lorsque vous demandez un aperçu. Utilisez les différentes options de la barre d'outils de Contribute pour personnaliser
l'affichage des navigateurs. Pour plus d'informations, voir « Comparaison de l'affichage des pages dans plusieurs
navigateurs (Windows uniquement) » à la page 79 et « Aperçu simultané de la page Web dans différents navigateurs »
à la page 46.
Modification de widget Spry Les widgets Spry sont des éléments interactifs d'une page Web créée au moyen du code
HTML, CSS ou JavaScript. Contribute identifie les informations sur le widget d'une page Web lorsque vous êtes en
mode Edition et en assure le rendu lors de la modification dans le navigateur. Les créateurs peuvent modifier les
données contenues dans les différents widgets Spry tels qu'accordéon, avec onglets et réductibles. Pour plus
d'informations, voir « Modification des widgets spry » à la page 55.
Fonction Rechercher et remplacer améliorée Exploitez la fonctionnalité Rechercher et remplacer pour mettre à jour
les informations sur plusieurs brouillons ouverts. La recherche peut porter sur le texte, les images, les espaces
supplémentaires, les hyperliens et autres éléments. Pour plus d'informations, voir Recherche et remplacement de texte.
Pour plus d'informations, voir « Recherche et remplacement de texte » à la page 144.
Prise en charge de Subversion Subversion est un système de contrôle de version Open Source édité par un éditeur tiers
qui peut désormais être intégré avec Contribute. L'intégration aide les administrateurs de site Web à suivre, contrôler
les modifications, archiver et redéployer du contenu. Contribute permet de travailler avec Subversion soit avec une
configuration minimale ou soit avec le système de restauration intégré. Pour plus d'informations, voir « Utilisation de
Subversion avec Contribute » à la page 268.
Page 8

Dernière mise à jour le 30/4/2010
Zones réactives des images Cette fonctionnalité crée dans une image des zones qui peuvent être liées à d'autres
UTILISATION DE CONTRIBUTE CS5
Nouveautés d'Adobe Contribute CS5
destinations. Dessinez une ou plusieurs zones réactives sur l'image et ajoutez du texte Alt et des URL pour assurer
l'interactivité. Pour plus de détails, voir « Zone réactive » à la page 161.
Modification des inclusions côté serveur Les fichiers SSI sont de petits fichiers texte incorporés dans une page Web et
qui sont mis à jour plus fréquemment que le reste de la page. Contribute permet aux créateurs de contenu de modifier
les SSI directement en identifiant le contenu SSI dans une page Web. Pour plus d'informations, voir « Modification des
informations SSI (Server Side Include) » à la page 57.
Retouche améliorée des images Si vous disposez de Photoshop ou Fireworks sur votre ordinateur, vous pouvez les
lancer directement à partir de Contribute pour la retouche d'images. Suite aux opérations de retouche, le rendu CSS
amélioré affiche les modifications directement dans votre brouillon. Pour plus d'informations, voir « Modification
d'une image dans des applications de retouche » à la page 160.
Recherche dans le navigateur de Contribute Vous pouvez désormais rechercher du texte dans les pages publiées
directement dans Contribute. Pour plus d'informations, voir « Recherche à partir du navigateur (Windows
uniquement) » à la page 63.
Prise en charge du texte en exposant et en indice Vous pouvez désormais inclure du texte en exposant ou indice sur
une page Web.
2
Page 9

Dernière mise à jour le 30/4/2010
Chapitre 2 : Configuration de Contribute
Après avoir installé Adobe® Contribute®, vous pouvez le configurer en fonction d'un site Web ou d'un blog existant.
Les administrateurs peuvent utiliser le flux de travail de Contribute pour appliquer les processus qui permettent de
gérer de façon efficace un site Web.
Flux de travail Contribute
Contribute fonctionne avec votre site Web existant, qu'il s'agisse d'un site public ou privé (intranet). Une équipe est
souvent nécessaire pour assurer le bon fonctionnement d'un site Web et actualiser son contenu.
L'équipe peut être composée des membres suivants :
Les développeurs Web créent le site Web. Le développeur (ou l'équipe de création) construit le site à l'aide d'une
application de création Web, Adobe Dreamweaver® par exemple. Cette équipe est responsable de la planification, de
la conception, du développement, des tests et de la publication du site Web. Elle est également responsable de la
création de modèles pour les sites Web qui nécessitent un aspect standard.
3
Les développeurs Web qui utilisent Dreamweaver peuvent consulter l'aide de ce programme pour plus de détails.
Les utilisateurs de Contribute gèrent le site Web Les utilisateurs de Contribute sont des professionnels, managers,
éducateurs, étudiants, gérants de petites entreprises, assistants administratifs ou gestionnaires de projet, qui utilisent
Contribute pour maintenir leur site à jour. Aucune expérience de la conception Web ou HTML n'est nécessaire. Tout
se fait de manière intuitive dans un environnement familier pour l'utilisateur car Contribute fonctionne comme un
traitement de texte. Les utilisateurs peuvent ajouter ou modifier du texte, des images, des tableaux, des liens, ainsi que
des documents Microsoft® Word et Excel®.
Les administrateurs de Contribute définissent les utilisateurs de Contribute et les assistent lors de l'utilisation de ce
programme pour maintenir le site Web. Les administrateurs appliquent des flux de travail de document aux pages Web
en associant des flux de travail prédéfinis dans Contribute aux modèles Dreamweaver. Lorsque vous créez une page à
l'aide d'un modèle Dreamweaver, cette page est associée au flux de travail correspondant à ce modèle. Il revient
également à l'administrateur de Contribute définir les différentes autorisations, afin de désigner les utilisateurs qui
peuvent modifier le contenu et quels dossiers ils peuvent gérer. Contribute n'admet qu'un seul administrateur par
site Web. Cependant, plusieurs personnes peuvent gérer le site si l'administrateur de Contribute partage le mot de
passe d'administration.
Remarque : vous devez vous connecter à un site Web avant de pouvoir modifier et publier des pages sur ce site. De même,
il est nécessaire d'établir une connexion avec un serveur de blogs préalablement à l'ajout de modifications et à la
publication d'entrées dans ce blog.
Le flux de travail de Contribute implique les étapes suivantes :
1 Connectez-vous à un site Web ou à un blog.
2 Ouvrez Contribute.
3 Naviguez jusqu'à la page ou l'entrée de blog voulue ou créez-en une.
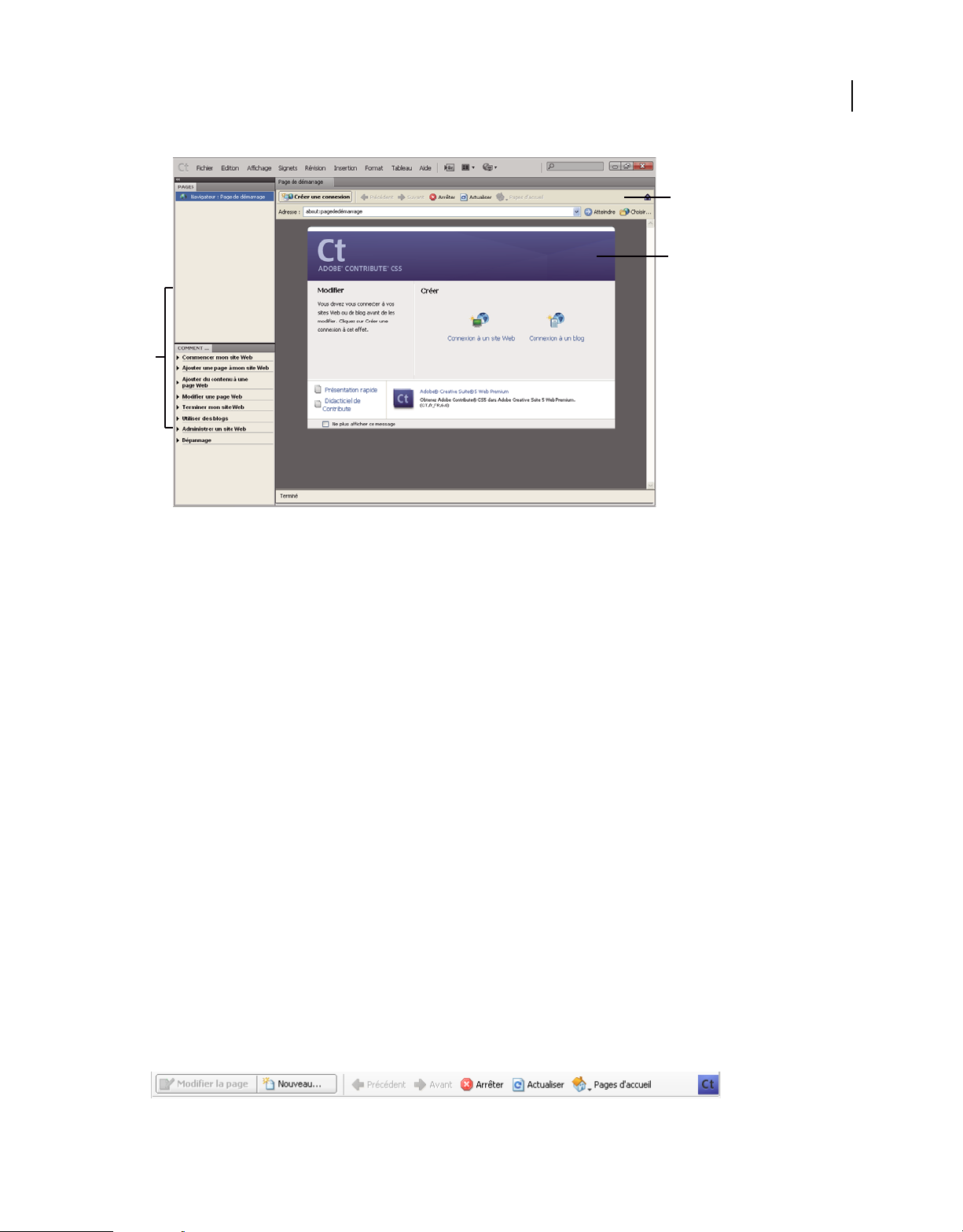
Page 10

Dernière mise à jour le 30/4/2010
Faites appel au navigateur de Contribute pour identifier la page Web ou l'entrée de blog à modifier. L'aspect de ce
navigateur ne surprendra pas les utilisateurs de Microsoft Internet Explorer et d'autres outils de navigation courants.
La barre d'outils du navigateur contient les boutons de navigation habituels et un bouton Choisir permet d'atteindre
les fichiers qui ne sont pas reliés à votre site Web. Vous pouvez créer des signets dans Contribute et afficher ceux
définis dans Internet Explorer. Vous avez également la possibilité d'utiliser des raccourcis pour afficher rapidement les
brouillons en cours.
1 Ouvrez votre page Web ou blog pour modification.
2 Modifiez le contenu.
Après avoir navigué jusqu'à la page ou l'entrée de blog voulue, cliquez sur le bouton Modifier la page ou Modifier
l'entrée dans la barre d'outils de façon à ouvrir la page Web ou l'entrée de blog dans l'éditeur de Contribute.
Contribute copie le fichier à partir de votre serveur Web ou de blogs et le verrouille sur le serveur de façon à ce que
personne d'autre ne puisse modifier la page ou l'entrée de blog lorsque vous travaillez dessus.
Le fonctionnement de l'éditeur de Contribute s'apparente à celui d'une application de traitement de texte. Vous
pouvez modifier le texte, les images, les tableaux, les liens de la page ou l'entrée de blog et même ajouter des
documents Microsoft Word ou Excel au site Web ou à l'entrée de blog. La barre d'outils contient les boutons de
modification habituels de même que des boutons permettant d'enregistrer, d'annuler ou de publier les changements
que vous effectuez.
3 Envoi du contenu pour révision ou approbation.
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
4
Selon le flux de travail, vous devez faire réviser ou approuver votre document avant de le publier.
4 Publiez les modifications apportées.
Lorsqu'une page Web atteint la fin de son flux de travail ou lorsque vous avez terminé la modification de votre blog,
vous pouvez publier la page ou l'entrée de blog sur votre site Web ou serveur de blogs. Cliquez sur le bouton Publier.
Contribute remplace la page existante ou l'entrée de blog sur votre serveur Web ou de blogs par la version modifiée.
Contribute déverrouille également le fichier sur le serveur, de façon à ce que d'autres utilisateurs puissent modifier
la page ou l'entrée de blog.
Connexion à un blog
Installez Contribute®, si nécessaire, sur votre ordinateur. Avant de procéder à l'installation, assurez-vous que votre
ordinateur dispose de la configuration minimale requise.
Avant d'utiliser Adobe® Contribute pour modifier et mettre à jour le contenu de votre site Web ou de votre blog, vous
devez établir une connexion avec le serveur Web sur lequel est stocké le site ou le blog. L'établissement d'une connexion
permet à Contribute d'accéder aux pages de votre site Web et aux entrées de votre blog, ce qui vous donne la possibilité
de modifier des pages ou des entrées de blog et de publier ces modifications.
Dans la plupart des cas, votre administrateur configure Contribute à votre place ou vous fournit les informations
nécessaires pour vous connecter au site Web ou au serveur de blog.
Vous pouvez vous connecter à un compte blog qui est hébergé par l’une des entités suivantes :
• Un service de publication de blogs tel que Blogger™, Typepad® ou WordPress®.
• Un service interne utilisant un service tel que Movable Type® ou WordPress.
Page 11

Dernière mise à jour le 30/4/2010
Pour vous connecter à un blog, vous avez besoin des informations de connexion nécessaires pour le blog pour que
puissiez saisir les informations dans l'assistant de connexion. Vous avez la possibilité d'utiliser l'API MetaWeblog pour
vous connecter à un compte de blog hébergé par un service de publication de blogs tel que Blogger, WordPress, Roller
ou TypePad, ou un serveur interne. Si vous utilisez un ordinateur Macintosh® et que vous disposez d'un compte .Mac,
Contribute détecte ce compte et vous demande s'il doit établir une connexion avec lui.
Remarque : les clés de connexion ne s'utilisent pas pour des connexions à un blog ; elles sont réservées aux connexions
établies avec des sites Web.
Pour plus d'informations sur la connexion à un blog, voir « Création d'une connexion à un serveur de blogs » à la
page 262.
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Connexion à un site Web
Vous pouvez vous connecter de deux façons : en utilisant une clé de connexion qui vous a été envoyée ou en entrant
les informations de connexion de façon manuelle.
Votre administrateur de Contribute procédera de l'une des manières suivantes pour vous aider à établir une connexion
à votre site Web :
5
• Il vous envoie un message avec une clé de connexion à un site Web. La clé de connexion contient toutes les
informations réseau dont Contribute a besoin pour se connecter à votre site Web.
• Indiquez l'emplacement réseau permettant de télécharger la clé de connexion.
Remarque : les clés de connexion sont réservées aux connexions établies avec des sites Web ; elles ne s'utilisent pas pour
des connexions à un blog.
• Il vous fournira les informations de connexion nécessaires et vous invitera à les saisir dans l'assistant de connexion
(voir la section « Création d'une connexion à un site Web » à la page 260).
Si vous utilisez un ordinateur Macintosh et que vous disposez d'un compte .Mac, Contribute détecte ce compte et
vous demande s'il doit établir une connexion avec lui.
Si votre site Web est géré par Contribute Publishing Server, l'administrateur vous envoie une clé de connexion ou
des informations de connexion à saisir sur la barre d'adresses du navigateur de Contribute.
Connexion à l’aide d’une clé de connexion
1 Ouvrez le courriel qui contient la clé de connexion.
2 Double-cliquez sur la pièce jointe.
La boîte de dialogue d’importation de clé de connexion ou de connexion à Publishing Services apparaît.
3 Effectuez l'une des opérations suivantes :
• Si la boîte de dialogue d’importation de clé de connexion s'ouvre, saisissez votre nom, votre adresse électronique
et le mot de passe de la clé de connexion, puis cliquez sur OK.
• Si la boîte de dialogue Se connecter à Publishing Services s'ouvre, tapez votre nom d'utilisateur et votre mot de
passe, puis cliquez sur OK.
Remarque : si vous ne connaissez pas le mot de passe, contactez votre administrateur.
4 Si le système vous demande d'autres informations de connexion, des identifiants FTP par exemple, fournissez-les,
puis cliquez sur OK.
Page 12

Dernière mise à jour le 30/4/2010
Dès que la connexion est établie, la page d'accueil du site Web s'ouvre dans le navigateur de Contribute.
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Connexion avec saisie manuelle des informations de connexion
1 Choisissez Edition > Mes connexions (Windows) ou Contribute > Mes connexions (Mac OS), puis cliquez sur
Créer.
L'Assistant de connexion s'affiche.
2 Suivez les instructions affichées à l’écran pour saisir vos informations de connexion.
Votre service d'hébergement Web ou votre administrateur de systèmes peut fournir les informations requises. Pour
plus d’informations, cliquez sur le bouton Aide au bas de la boîte de dialogue.
Remarque : au démarrage, Contribute ne se connectera à aucun site Web ou serveur de blogs. Pour changer ce
comportement, dans la boîte de dialogue Mes connexions, choisissez le site Web ou le serveur de blog désiré et
désactivez l’option Ne pas se connecter au <site/blog> au démarrage.
Ouverture de Contribute
Si l'option Exiger un mot de passe au démarrage de Contribute est activée dans la catégorie Sécurité de la boîte de
dialogue Préférences, le logiciel vous demande ce mot de passe au démarrage de Contribute.
6
Un mot de passe de démarrage permet d'empêcher des utilisateurs non autorisés de modifier ou de publier des pages
sur votre site Web et des entrées de votre blog. Si le mot de passe requis n'est pas saisi au démarrage de Contribute, les
pages Web et les blogs sont désactivés et impossibles à activer. Vous avez seulement la possibilité de parcourir et de
créer des pages Web ou des entrées de blog. Après avoir saisi le mot de passe correct, vous pouvez effectuer des mises
à jour et publier vos modifications ou vos nouvelles entrées sur les sites Web et les blogs connectés tant que vous laissez
Contribute ouvert.
Cette option vous assure non seulement un accès sécurisé mais aussi un meilleur codage lors de l'enregistrement de
vos informations de connexion sur votre ordinateur.
Remarque : si vous recevez une clé de connexion qui requiert un mot de passe au démarrage de Contribute, vous devez
créer ce mot de passe avant de pouvoir importer la clé de connexion.
Saisie d'un mot de passe de démarrage de Contribute
1 Dans la boîte de dialogue Saisissez un mot de passe, entrez le mot de passe de démarrage de Contribute.
Trois essais sont autorisés pour entrer le mot de passe. A la troisième erreur, Contribute est verrouillé et vous ne
pouvez plus y accéder. Vous devez alors redémarrer le programme afin de pouvoir à nouveau entrer le mot de passe
de démarrage.
Si vous avez oublié ce mot de passe, vous devez supprimer toutes les connexions à votre site Web, puis les ajouter
à nouveau.
2 Cliquez sur OK.
Remarque : si vous cliquez sur Ignorer, l'invite se ferme et Contribute démarre. Dans ce cas, vous ne pouvez que
modifier ou annuler les brouillons existants. Pour modifier les autres pages ou publier les modifications que vous avez
apportées aux brouillons, vous devez redémarrer Contribute et saisir le mot de passe approprié.
Page 13

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Voir aussi
« Modification ou désactivation du mot de passe de démarrage » à la page 32
Démarrage de Contribute en l'absence de connexion réseau
Lorsque vous démarrez Contribute, ce programme vérifie la connexion de façon à s'assurer qu'il peut se connecter au
site Web ou au blog. Contribute vous prévient en l'absence de connexion. Vous pouvez procéder de l'une des façons
suivantes dans ce cas.
1 Démarrez Contribute.
La boîte de dialogue Echec de la connexion s’affiche.
2 Sélectionnez Travail hors connexion si vous savez que vous n'êtes pas connecté au réseau. Pour plus d'informations,
voir « Travail hors connexion » à la page 75.
3 Sélectionnez Essayer de se connecter malgré tout pour obliger Contribute à continuer de tenter d'établir une
connexion réseau.
4 Si Contribute ne parvient toujours pas à se connecter, il affiche un message d'erreur présentant deux options :
• Cliquez sur Oui afin de poursuivre les tentatives de connexion à d'autres sites Web et serveurs de blog.
• Cliquez sur Non pour désactiver vos autres sites Web et serveurs de blog. Vous pourrez ensuite les activer après
avoir résolu votre problème de connexion réseau.
5 Cliquez sur OK.
7
Remarque : vous pouvez désactiver un site Web ou un blog non seulement au démarrage mais à tout moment, dès
qu'un problème se présente. Si vous disposez de plusieurs sites et blogs, vous pouvez désactiver ceux sur lesquels vous
ne travaillez pas actuellement. Ainsi, Contribute n'est pas obligé de maintenir la connexion à ces sites sur de longues
périodes. Pour plus d'informations, voir « Désactivation de connexions spécifiques à des sites Web et des blogs » à la
page 295.
Activation d'un site Web ou d'un blog désactivé
1 Naviguez jusqu'à une page de votre site Web ou une entrée du blog, puis cliquez sur Connecter dans la barre
d'outils.
2 Sélectionnez Edition > Mes connexions (Windows) ou Contribute > Mes connexions (Mac OS).
La boîte de dialogue Mes connexions s'affiche.
3 Effectuez l'une des opérations suivantes :
• Pour activer un site Web, sélectionnez son nom dans la liste, puis cliquez sur Activer.
• Pour activer un blog, sélectionnez le serveur de blogs sous lequel le blog est répertorié, puis cliquez sur Activer.
Tous les blogs figurant dans la liste de ce serveur sont activés. Il est impossible d'activer des blogs spécifiques.
4 Cliquez sur Fermer.
Création d'un blog/accès à votre site Web
Contribute vous permet de créer et de modifier des entrées de blog dans son éditeur visuel. Vous pouvez également
ouvrir et modifier du contenu depuis votre navigateur ou une application Microsoft® Office.
Page 14

Dernière mise à jour le 30/4/2010
Pour les sites Web, le navigateur de Contribute fonctionne comme tout navigateur standard et permet les opérations
suivantes :
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
• Accéder aux sites Web et naviguer en cliquant sur des liens
• Actualiser les pages pour afficher les mises à jour
• Recharger les pages déjà visitées à l’aide des boutons Suivante et Précédente
• Saisir des adresses de sites Web dans le champ Adresse
Vous pouvez également créer de nouvelles pages Web et les lier à d'autres pages, fichiers sur votre ordinateur, pages
d'autres sites Web et adresses électroniques. Pour plus d'informations, voir « Ajout de pages, d'entrées de blog et de
documents » à la page 88.
Création d'un blog
Vous pouvez créer une entrée de blog à partir de zéro. Après avoir créé l’entrée, vous pouvez ajouter du contenu tel
que du texte, des images et du multimédia.
1 Sur la page d’accueil de votre blog dans le navigateur de Contribute, cliquez sur le bouton Nouvelle de la barre
d’outils ou sélectionnez Fichier > Nouveau.
2 Dans la boîte de dialogue Nouvelle page Web ou entrée de blog, saisissez un titre pour votre nouvelle entrée de blog.
3 Cliquez sur OK. La nouvelle page s'affiche sous forme de brouillon dans Contribute.
8
Remarque : utilisez la boîte de dialogue Mes connexions pour choisir des sites Web et des serveurs de blog auxquels
Contribute ne doit pas se connecter au cours du processus de démarrage.
Contribute vous permet d’accéder à n’importe quel site Web mais vous ne pouvez modifier que les pages de ceux
pour lesquels vous avez établi des connexions.
Accès à un site Web
• Tapez une adresse Web (URL) dans le champ Adresse de la barre d’outils.
• Cliquez sur des liens pour naviguer jusqu’à la page Web désirée.
• Cliquez sur les boutons Suivante ou Précédente de la barre d'outils.
Création de pages
1 Dans le navigateur de Contribute, cliquez sur le bouton Nouvelle page de la barre d’outils.
2 Dans la boîte de dialogue Nouvelle page Web ou entrée de blog, choisissez l’une des options suivantes :
• Utilisez une page Web vierge.
• Sélectionnez un modèle disponible sur le serveur.
• Copiez l’une des pages Web de Contribute Starter.
3 Cliquez sur OK. La nouvelle page s'affiche sous forme de brouillon dans Contribute.
Remarque : tandis que les pages Web Starter sont disponibles dans Contribute, les modèles le sont sur le serveur.
Certains modèles peuvent ne pas être mis à jour depuis le serveur. Utilisez le bouton Actualiser les modèles pour
télécharger le modèle désiré.
Page 15

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Modification de votre blog/site Web
Vous pouvez modifier une entrée de blog existante sur un blog/site Web quelconque auquel vous êtes connecté.
Lorsque vous accédez à un tel site, le bouton Modifier la page est activé.
Vous pouvez également créer des pages Web et insérer du contenu provenant de documents Microsoft directement
dans vos pages Web.
Vous pouvez modifier un document à partir d'une application Microsoft Office ou ouvrir une page Web pour la
modifier dans votre navigateur Web favori.
Pour plus d'informations sur l'ouverture et la modification de pages Web et de blogs existants, voir « Traitement des
pages Web et des entrées de blog existantes » à la page 49.
Pour plus d'informations sur l'ouverture et la modification de nouvelles pages Web et de nouveaux blogs, voir « Ajout
de pages, d'entrées de blog et de documents » à la page 88.
Publication de votre blog/site Web
Lorsqu'une page Web parvient à la fin de son flux de travail ou lorsque vous avez terminé la modification d'un blog,
vous pouvez le publier sur votre site Web ou dans un blog de Contribute. Vous pouvez également publier du contenu
depuis des applications Microsoft Office ou votre serveur Web.
9
Remarque : vous ne pouvez pas publier une page Web en l'absence d'autorisations de publication.
Pour plus d'informations sur la publication des blogs et des sites Web, voir « Publication des pages Web et des entrées
de blog » à la page 230.
Intégration de Contribute avec les applications d'Adobe Creative Suite
Vous avez la possibilité d'exécuter des scripts de démarrage personnalisés au cours de l'installation d'autres
applications d'Adobe Creative Suite® en vue d'activer l'accès à Adobe Contribute à partir du produit approprié de la
suite. Lors de l'exécution de ces scripts, les menus, options et icônes de barres d'outils d'Adobe Contribute sont créés
dans les applications de Creative Suite Parallèlement, les menus, options et icônes de barres d'outils pertinents des
applications de Creative Suite sont insérés dans Adobe Contribute.
Exécution d'opérations liées à Adobe Contribute dans les applications Creative Suite
Le Cross DOM est un petit API qui propose un jeu de fonctions communes à toutes les applications Adobe Creative
Suite Il s'agit notamment des fonctions d'ouverture de fichiers, d'exécution de scripts et d'impression de documents.
Faites appel à l'API Cross DOM dans vos scripts de démarrage afin d'effectuer une ou plusieurs des opérations
suivantes dans toutes les applications d'Adobe Creative Suite
• Ouvrez une nouvelle page Web ou une nouvelle entrée de blog dans Adobe Contribute à partir d'une autre
application Creative Suite à l'aide de la fonction d'ouverture de l'API Cross-DOM. Vous pouvez également ouvrir
des fichiers dans Adobe Contribute à partir d'une autre application Creative Suite à l'aide de l'API Cross-DOM
incluse dans un script de démarrage.
Page 16

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
• Ouvrez des fichiers provenant des applications Creative Suite suivantes dans Adobe Contribute en utilisant la
fonction Ouvrir de l'API Cross-DOM : Adobe Bridge®, Adobe Photoshop®, Adobe Illustrator®, Adobe InDesign®,
Adobe Acrobat®, Adobe Flash®, Adobe Dreamweaver® et Adobe Fireworks®.
• Ouvrez des fichiers vidéo et audio à partir des applications Creative Suite suivantes à l'aide de la fonction Ouvrir de
l'API Cross-DOM : Adobe After Effects®, Adobe Premiere® Pro, Adobe Audition® et Adobe Encore®. S'il est possible
d'afficher le fichier dans le navigateur incorporé, il s'ouvre dans ce dernier.
• Modifiez des fichiers dans les applications Creative Suite suivantes, puis appelez la fonction Afficher pour basculer
vers Adobe Contribute : Adobe Bridge, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Adobe Acrobat,
Adobe Flash, Adobe Dreamweaver, Adobe Fireworks, Adobe After Effects, Adobe Premiere Pro, Adobe Audition
et Adobe Encore.
• Imprimez des fichiers provenant des applications Creative Suite suivantes dans Adobe Contribute en utilisant la
fonction Imprimer PDF et Imprimer de l'API Cross-DOM : Adobe Bridge, Adobe Photoshop, Adobe Illustrator,
Adobe InDesign, Adobe Acrobat, Adobe Flash, Adobe Dreamweaver et Adobe Fireworks.
• Imprimez fichiers à partir des applications Creative Suite suivantes à l'aide de la fonction Imprimer de l'API Cross-
DOM : Adobe After Effects, Adobe Premiere Pro, Adobe Audition et Adobe Encore. (Bien que les fichiers vidéo
soient rarement imprimés, cette opération vous permet de vérifier si les applications associées réagissent aux
messages de BridgeTalk.)
• Fermez Adobe Contribute à partir d'autres applications de Creative Suite à l'aide de la fonction de fermeture de
l'API Cross-DOM.
• Quittez Adobe Contribute à partir des applications Creative Suite à l'aide de la fonction Quitter de l'API Cross
DOM : Adobe Bridge, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Adobe Acrobat, Adobe Flash, Adobe
Dreamweaver, Adobe Fireworks, Adobe After Effects, Adobe Premiere Pro, Adobe Audition et Adobe Encore.
10
Remarque : les scripts d'Adobe Bridge faisant appel au protocole BridgeTalk rendent possible la communication entre
Adobe Contribute et les applications d'Adobe Creative Suite. L'objet message BridgeTalk permet d'envoyer des paquets
de messages entre les applications.
Intégration d'Adobe Bridge avec Adobe Contribute
Le logiciel Adobe Bridge est le nouveau centre de contrôle de navigation conçu pour les applications Adobe Creative
Suite et leurs composants. Adobe Bridge offre un accès centralisé à vos fichiers de projet, applications et paramètres
Creative Suite.
Adobe Contribute a été intégré à l'application Adobe Bridge dans la version Adobe Creative Suite. Cette intégration
vous permet d'effectuer les tâches suivantes :
• Organisation des actifs
• Insertion de fichiers
• Communication entre applications à l'aide du protocole BridgeTalk
• Accès aux galeries de photos Adobe
Page 17

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Insertions de fichiers Adobe Bridge dans Adobe Contribute
Adobe Bridge permet d'insérer des fichiers ou des dossiers dans des pages Web ou des brouillons d'entrées de blog dans
Adobe Contribute. Si le brouillon Contribute prend en charge le type de fichier sélectionné, le fichier est placé dans le
brouillon ou un lien y renvoyant s'affiche dans le brouillon. Les fichiers dont le type n'est pas pris en charge ne sont
pas insérés dans le brouillon.
1 Démarrez Adobe Contribute.
2 Ouvrez un brouillon d'une page Web ou d'une entrée de blog.
Remarque : si vous tentez de placer un fichier dans Adobe Contribute alors que l'application n'est pas en cours
d'exécution ou qu'un brouillon de page Web ou d'entrée de blog n'est pas ouvert, un message vous informe qu'aucun
brouillon n'est ouvert pour y placer un fichier.
3 Sélectionnez Fichier > Parcourir ou cliquez sur l'icône de la barre d'outils Bridge .
Remarque : vous pouvez sélectionner plusieurs fichiers ou dossiers à placer dans un brouillon Contribute.
Adobe Bridge s'ouvre dans une fenêtre distincte.
4 Dans Adobe Bridge, sélectionnez le fichier à insérer.
5 Choisissez Fichier > Ouvrir avec > Dans Contribute.
Le fichier ou un lien renvoyant à celui-ci est inséré dans le brouillon Contribute. Si vous sélectionnez un fichier dont
le type n'est pas pris en charge, il ne sera pas inséré dans le brouillon.
11
Remarque : une autre solution pour insérer un fichier dans un brouillon de page Web Contribute ou d'entrée de blog
consiste à faire glisser le fichier depuis l'Explorateur Windows ou le Finder de Mac OS et à le déposer sur le brouillon
Contribute.
Voir aussi
« Publication de fichiers d'Adobe Bridge dans Adobe Contribute (Windows uniquement) » à la page 12
Ouverture de fichiers depuis Adobe Bridge dans Adobe Contribute (Windows uniquement)
Vous pouvez sélectionner un fichier dans Adobe Bridge et l'ouvrir dans Adobe Contribute.
1 Démarrez Adobe Bridge.
2 Sélectionnez le fichier à ouvrir dans Contribute.
Remarque : vous pouvez ouvrir des documents Microsoft Word avec l'extension .doc ou .docx, et des documents Excel
avec .xls, xlsm ou .xlsx.
3 Sélectionnez Outils > Contribute > Ouvrir dans Contribute.
Remarque : le menu Outils > Contribute > Ouvrir dans Contribute est disponible pour la plate-forme Windows
uniquement.
Contribute est lancé et le contenu du document Word ou Excel est inséré dans le brouillon de page Web en fonction
de l'option d'insertion que vous avez choisie.
Voir aussi
« Ouverture de documents dans Contribute à partir d'applications Microsoft Office (Windows uniquement) » à la
page 110
Page 18

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Publication de fichiers d'Adobe Bridge dans Adobe Contribute (Windows uniquement)
Vous pouvez sélectionner les types de fichier suivants dans Adobe Bridge, puis les publier dans Adobe Contribute :
.doc, .xls, .docx, .xlsm et .xlsx. Lors de la publication d'un document Microsoft Office contenant d'autres fichiers, ces
fichiers supplémentaires sont automatiquement copiés dans votre brouillon de page Web.
1 Démarrez Adobe Bridge.
2 Sélectionnez le fichier à publier dans Adobe Contribute.
3 Choisissez Outils > Contribute > Publier sur le site Web.
Remarque : le menu Outils > Contribute > Publier sur le site Web est disponible pour la plate-forme Windows
uniquement.
La boîte de dialogue Publier sur le site Web s'ouvre.
4 Pour sélectionner les paramètres de publication du document, procédez de la manière suivante :
a Sélectionnez le site Web sur lequel vous souhaitez publier le fichier.
Remarque : si vous ne disposez pas d'une connexion à votre site Web avant la publication d'un document, vous
pouvez toujours en créer une en sélectionnant Créer une connexion dans le menu contextuel Sélectionner de la
boîte de dialogue Publier sur le site Web. Pour plus d'informations sur la création d'une connexion à un site Web,
voir « Création d'une connexion à un site Web » à la page 260.
12
b Sélectionnez l'emplacement de stockage du fichier.
Remarque : vous pouvez sélectionner plusieurs fichiers ou dossiers à partir d'Adobe Bridge en vue de les publier
dans Contribute.
c Saisissez un nom de fichier. Le nom de fichier ne doit pas contenir d'espaces, de tabulations et de caractères
alphanumériques.
d Sélectionnez un format.
e (Facultatif) Désactivez la case à cocher Publier la sélection actuelle uniquement afin de publier la totalité du
document au lieu de la sélection.
Vous pouvez aussi définir ces préférences dans l'onglet Documents Microsoft du menu Modifier dans
Contribute. Pour ce faire, choisissez Edition > Préférences > Documents Microsoft et effectuez votre choix. Pour
plus d'informations sur la définition de ces préférences, voir « Définition des préférences de Contribute » à la
page 31.
5 Cliquez sur Publier.
Contribute publie le document sur votre page Web et une boîte de dialogue de confirmation apparaît.
Remarque : si Contribute n'est pas en cours d'exécution lorsque vous publiez un fichier d'Adobe Bridge vers
Contribute, Adobe démarre, puis la boîte de dialogue Publier sur le site Web s'ouvre.
6 Cliquez sur OK.
Voir aussi
« Intégration d'Adobe Bridge avec Adobe Contribute » à la page 10
« Insertions de fichiers Adobe Bridge dans Adobe Contribute » à la page 11
« Publication dans un blog depuis Microsoft Office (Windows uniquement) » à la page 239
Page 19

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Configuration de Contribute
Référence
Cette section fournit des informations sur les boîtes de dialogue présentées dans ce chapitre.
Boîte de dialogue Importer la clé de connexion
La boîte de dialogue Importer la clé de connexion vous permet d'importer une clé destinée à établir une connexion
avec votre site Web. Les clés de connexion sont uniquement disponibles pour les sites Web ; elles ne s'utilisent pas avec
les blogs.
1 Tapez votre nom et votre adresse électronique.
2 Tapez le mot de passe associé à la clé de connexion.
Remarque : si vous n'avez pas de mot de passe, contactez l'administrateur de Contribute qui vous a envoyé la clé de
connexion.
3 Cliquez sur OK.
Dès que la connexion est établie, la page d'accueil du site Web s'ouvre dans le navigateur de Contribute.
Saisie d'un mot de passe FTP
L'administrateur peut vous envoyer une clé de connexion qui n'indique pas le nom d'utilisateur et le mot de passe FTP.
Ces informations sont obligatoires pour accéder aux fichiers situés sur le serveur et protégés par un mot de passe.
13
Lorsque vous importez une clé de connexion ne contenant pas les informations relatives au FTP, Contribute affiche la
boîte de dialogue de mot de passe FTP après la saisie de votre nom, de votre adresse e-mail et de votre mot de passe
pour la clé de connexion.
Remarque : les clés de connexion sont uniquement disponibles pour les sites Web ; elles ne s'utilisent pas avec les blogs.
Si vous vous connectez à un ordinateur relié à un réseau local, les informations de connexion à saisir dans cette boîte
de dialogue sont souvent similaires à vos informations de connexion réseau.
1 Dans la zone de texte Nom d'utilisateur, tapez votre nom d'utilisateur FTP.
2 Dans la zone de texte Mot de passe, tapez votre mot de passe.
3 Cliquez sur OK.
Boîte de dialogue Echec de la connexion
1 Si Contribute ne parvient pas à détecter de connexion réseau pour un ou plusieurs sites Web ou blogs, la boîte de
dialogue Echec de la connexion vous offre deux possibilités :
• Si vous n'êtes pas connecté au réseau et que vous souhaitez travailler hors connexion, sélectionnez Travail hors
connexion. Pour plus d'informations, voir « Travail hors connexion » à la page 75.
• Sélectionnez Essayer de se connecter malgré tout si vous n'êtes pas sûr de l'origine du problème et que vous
souhaitez que Contribute tente de se connecter à nouveau. Si Contribute ne parvient toujours pas à se connecter,
désactivez une ou plusieurs de vos connexions aux sites Web ou blogs.
2 Cliquez sur OK.
Page 20

Dernière mise à jour le 30/4/2010
Chapitre 3 : Espace de travail
Vous pouvez utiliser Adobe® Contribute® comme navigateur et éditeur de pages Web. Vous pouvez aisément basculer
entre la navigation et la modification de pages Web. L'espace de travail de Contribute facilite l'accès aux pages, que
vous soyez en train de naviguer ou d'effectuer des modifications.
Vous pouvez naviguer dans les boîtes de dialogues et l'espace de travail de Contribute sans utiliser votre souris. Vous
pouvez également définir des préférences pour personnaliser votre application.
Espace de travail
Présentation de l’espace de travail
Vous pouvez créer et manipuler vos documents et fichiers à l’aide de divers éléments tels que des panneaux, barres et
fenêtres. Un espace de travail désigne l’organisation de ces éléments. Les espaces de travail des différentes applications
de la suite Adobe® Creative Suite® 5 ont une apparence similaire, facilitant ainsi le passage d’une application à une
autre. Vous pouvez également adapter chaque application aux exigences de votre travail, en créant votre propre espace
de travail ou en effectuant une sélection parmi ceux prédéfinis.
14
Bien que la disposition de l’espace de travail par défaut varie selon les applications, la manipulation des éléments est
pratiquement identique dans chacune d’elles.
Page 21

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
15
A
E
F
B DC
G
H
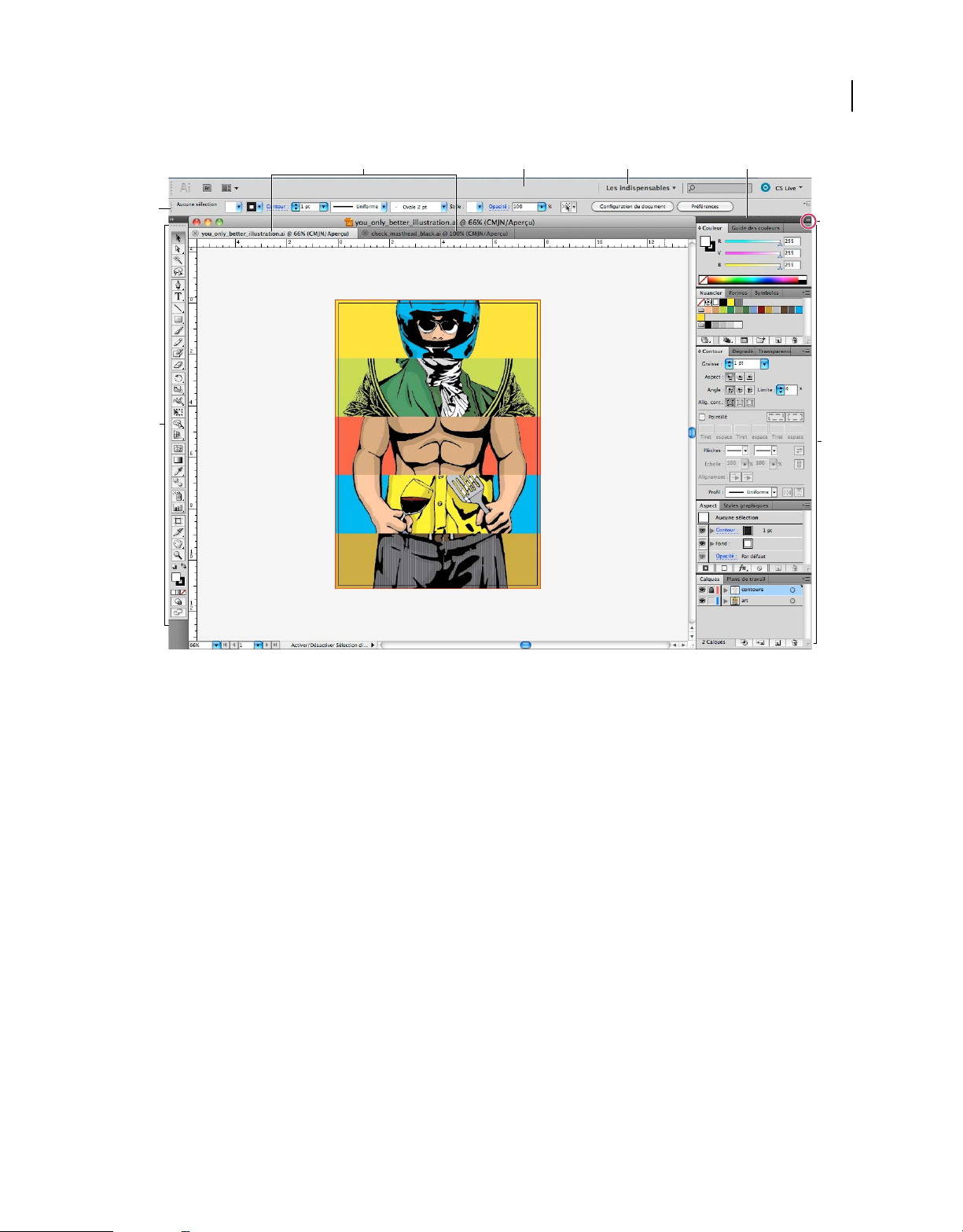
Espace de travail Illustrator par défaut
A. Documents sous forme d’onglets B. Barre d’application C. Sélecteur d'espace de travail D. Barre de titre de panneau E. Panneau Contrôle
F. Panneau Outils G. Bouton de réduction à la taille d’une icône H. Quatre groupes de panneaux en ancrage vertical
• La barre d’application occupe la partie supérieure et contient un sélecteur permettant de basculer vers un autre
espace de travail, des menus (sous Windows uniquement), ainsi que d’autres commandes d’application. Sous Mac
et pour certains produits, vous pouvez l’afficher ou la masquer à l’aide du menu Fenêtre.
• Le panneau Outils contient des outils permettant de créer et de modifier des images, des illustrations, des éléments
de page, etc. Les outils connexes sont regroupés.
• Le panneau Contrôle affiche des options relatives à l’outil sélectionné. Dans Illustrator, le panneau Contrôle affiche
des options relatives à l’objet sélectionné. (Il est appelé Barre d’options dans Adobe Photoshop®. Dans Adobe
Flash®, Adobe Dreamweaver® et Adobe Fireworks®, il est appelé Inspecteur de propriétés et inclut les propriétés
relatives à l’élément actuellement sélectionné.)
• La fenêtre de document affiche le fichier sur lequel vous travaillez. Les fenêtres de document peuvent présenter un
onglet et, dans certains cas, être regroupées et ancrées.
• Les panneaux vous permettent de contrôler et de modifier votre travail. Citons notamment le panneau Montage
dans Adobe Flash, le panneau Pinceau dans Adobe Illustrator, le panneau Calques dans Adobe Photoshop® et le
panneau Styles CSS dans Adobe Dreamweaver. Ils peuvent être regroupés, empilés ou ancrés.
Page 22

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Le Cadre de l’application regroupe tous les éléments des espaces de travail dans une seule et même fenêtre uniforme,
ce qui permet de manipuler toutes les applications comme s’il s’agissait d’une seule entité. Lorsque vous déplacez
ou que vous redimensionnez le Cadre de l’application ou l’un de ses éléments, tous les éléments qu’il contient sont
réagencés pour éviter tout chevauchement. Les panneaux ne disparaissent pas lorsque vous changez d’application
ou lorsque vous cliquez par erreur à côté de l’application. Si vous utilisez plusieurs applications, vous pouvez les
placer côte à côte à l’écran ou sur plusieurs moniteurs.
Si vous préférez l’interface utilisateur Mac classique que vous pouvez personnaliser à votre convenance, il vous
suffit de désactiver le Cadre de l’application. Dans Adobe Illustrator® par exemple, sélectionnez la commande
Fenêtre > Cadre de l’application pour l’activer ou le désactiver. (Dans Flash, le Cadre de l'application est activé en
permanence pour Mac et Dreamweaver pour Mac n'en utilise pas.)
Affichage et masquage de tous les panneaux
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Pour afficher ou masquer tous les panneaux,
y compris les panneaux Outils et Contrôle, appuyez sur la touche de tabulation.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l’exception des panneaux
Outils et Contrôle, appuyez sur les touches Maj+tabulation.
Vous pouvez afficher temporairement les panneaux masqués si l’option Afficher automatiquement les panneaux
masqués est sélectionnée dans les préférences Interface. Cette option est toujours activée dans Illustrator. Déplacez
le pointeur vers le bord de la fenêtre de l’application (Windows®) ou vers le bord de l’écran (Mac OS®) et laissez le
pointeur au-dessus de la bande qui s’affiche.
16
• (Flash, Dreamweaver, Fireworks) Pour afficher ou masquer tous les panneaux, appuyez sur la touche F4.
Affichage des options de panneau
❖ Cliquez sur l’icône de menu de panneau dans le coin supérieur droit du panneau.
L’ouverture d’un menu est possible même lorsque le panneau est réduit.
Dans Photoshop, vous pouvez modifier le corps de la police du texte du panneau Contrôle, des panneaux et des
info-bulles. Choisissez une option dans le menu Corps de la police de l’interface utilisateur des préférences de
l’interface.
Réglage de la luminosité du panneau (Illustrator)
❖ Faites glisser le curseur Luminosité dans les préférences de l’interface utilisateur. Cette commande affecte tous les
panneaux, y compris le panneau Contrôle.
Reconfiguration du panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes. (Cette
fonction n’est pas disponible dans le panneau Outils de Fireworks et Flash.)
Dans InDesign et InCopy, une option des préférences d’interface vous permet également de basculer d’un affichage en
une colonne vers un affichage en deux colonnes.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
Page 23

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre. Dans Fireworks, renommer les
espaces de travail personnalisés peut provoquer un comportement inattendu.
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Réorganisation, ancrage ou déplacement des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
Remarque : dans Photoshop, vous pouvez également sélectionner Fenêtre > Réorganiser > Afficher dans une fenêtre
flottante pour afficher une seule fenêtre flottante de document ou Fenêtre > Réorganiser > Tout afficher dans des
fenêtres flottantes pour afficher simultanément toutes les fenêtres flottantes de document. Pour plus d’informations,
voir la note technique kb405298.
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document ni son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes (sous Windows), ou Fenêtre > Mosaïque
verticale pour créer des fenêtres de document côte à côte. Pour plus d’informations sur cette rubrique, recherchez
« Mosaïque verticale » dans l’aide de Dreamweaver.
17
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document distinct, faites glisser cette fenêtre dans
le groupe.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
Page 24

Dernière mise à jour le 30/4/2010
Déplacement du panneau Navigation vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
UTILISATION DE CONTRIBUTE CS5
18
Espace de travail
Panneau Navigation dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
Remarque : la position de la souris active la zone de largage (au lieu de la position du panneau). Si la zone de largage ne
s'affiche pas, faites glisser la souris à l'emplacement où devrait se situer la zone de largage.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
• Pour déplacer un groupe de panneaux, faites glisser la barre de titre.
Page 25

Dernière mise à jour le 30/4/2010
A
B
C
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
19
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
Ajout d’un panneau à un groupe
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure.
Page 26

Dernière mise à jour le 30/4/2010
Panneaux empilés flottants
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également double-cliquer sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec le panneau Couleur de Photoshop.
20
Réduction et développement des icônes de panneaux
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
Panneaux réduits à la taille d’icônes
Page 27

Dernière mise à jour le 30/4/2010
Panneaux agrandis
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Pour réduire ou développer toutes les icônes de panneau d’une colonne, cliquez sur la double flèche située dans la
partie supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme d'icônes flottantes).
21
Enregistrement et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (Photoshop, Illustrator, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de
travail.
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
Page 28

Dernière mise à jour le 30/4/2010
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux (InDesign uniquement).
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus ou Personnalisation des menus Enregistre l’ensemble de menus actuels.
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (Photoshop, InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail,
sélectionnez l’espace de travail, puis cliquez sur le bouton Supprimer.
22
Restauration de l’espace de travail par défaut
1 Sélectionnez l'espace de travail de base ou par défaut à l'aide du sélecteur situé dans la barre d'application.
Remarque : dans Dreamweaver, Designer correspond à l’espace de travail par défaut.
2 (PhotoShop, InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de
l’espace de travail].
(Photoshop) Restauration d'une disposition d’espace de travail enregistrée
Dans Photoshop, les espaces de travail s’affichent automatiquement en fonction de leur dernière disposition, mais
vous pouvez restaurer la disposition d’origine des panneaux.
• Pour restaurer un espace de travail individuel, sélectionnez Fenêtre > Espace de travail > Réinitialiser Nom de
l’espace de travail.
• Pour restaurer tous les espaces de travail installés avec Photoshop, cliquez sur Restaurer les espaces de travail par
défaut dans les préférences d’interface.
Pour réorganiser l'ordre des espaces de travail de la barre d’application, faites-les glisser.
Espace de travail de Contribute
L'espace de travail de Contribute est divisé en trois grandes zones : le navigateur et l'éditeur de Contribute, la barre
d'outils et le panneau de navigation.
Page 29

Dernière mise à jour le 30/4/2010
A
A. Panneau de navigation B. Barre d'outils C. Page d'accueil du navigateur et de l'éditeur
UTILISATION DE CONTRIBUTE CS5
Espace de travail
B
C
23
Navigateur et éditeur de Contribute
La fenêtre principale de Contribute sert à naviguer et à insérer des modifications. Si vous ignorez dans quel mode vous
êtes, navigation ou modification, reportez-vous à la barre d'outils. Son contenu diffère selon le mode actif.
Le navigateur de Contribute permet de consulter la page Web de votre choix, sans vous limiter à celles de votre site. Le
navigateur de Contribute reprend toutes les fonctionnalités d'un véritable navigateur. Vous pouvez cliquer sur les liens
des pages Web pour atteindre la page à modifier. Vous pouvez également créer des signets pour les pages que vous
visitez fréquemment.
L'éditeur de Contribute permet de modifier les pages des sites Web auxquels vous vous êtes connecté (voir
« Connexion à un blog » à la page 4. Vous pouvez modifier le texte, les images, les tableaux, les liens et les pages
contenant des cadres.
Vous pouvez aisément naviguer et modifier des pages Web dans Contribute, et passer d'un mode à l'autre sans aucune
difficulté. Pour plus d'informations, voir « Basculement entre les modes navigation et modification » à la page 25.
Barres d'outils de Contribute
Selon le mode actif, navigation ou modification d'une page Web ou d'une entrée de blog, le contenu de la barre d'outils
de Contribute change. Lors de la modification d'une page Web, la barre d'outils de l'éditeur permet de modifier le texte
ou les images, selon le contenu sélectionné. Et lorsque vous modifiez un brouillon pour votre blog, les barres d'outils
de métadonnées de blog et de métadonnées secondaires permettent de baliser vos pages de blog.
Lorsque vous recevez ou ouvrez une page Web, la barre d'outils affiche des boutons uniquement pour les actions que
vous pouvez effectuer à ce stade du flux de travail et pour lesquelles vous disposez d'autorisations.
Les boutons de la barre d'outils du navigateur permettent de parcourir votre site Web ou de créer une page ou une
entrée de blog. La barre d'outils du navigateur contient les mêmes options qu'il s'agisse d'un site Web ou d'un blog.
Page 30

Dernière mise à jour le 30/4/2010
Les boutons de la barre d'outils de modification permettent d'effectuer les opérations courantes à partir des menus
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Fichier, Insertion, Format et Tableau. Les options de la barre d'outils varient selon que vous soyez en train de modifier
un brouillon pour un site Web ou un blog.
A. Boutons d'action B. Insérer du contenu C. Ajouter une ligne ou une colonne D. Propriétés de la page E. Vérifier l'orthographe
F. Comparaison de la présentation des pages dans les navigateurs G. Aperçu d'un brouillon en sélectionnant un navigateur H. Modification
du fichier inclus
La barre d'outils de métadonnées du blog contient des informations sur le brouillon, y compris le titre du blog, le titre
de publication du blog et les balises qui leur sont associées. Cette barre d'outils n'est disponible que pour les brouillons
de blog.
La barre d'outils de métadonnées secondaires contient des options supplémentaires permettant d'associer des
métadonnées à une entrée de blog. Cette barre d'outils n'est disponible que pour les brouillons de blog.
24
Les boutons de la barre d'outils de présentation du texte permettent de mettre le texte en forme. Les options de la
barre d'outils de présentation du texte varient également selon que vous travaillez sur un brouillon pour un site Web
ou un blog.
A. Menu Style B. Menu Police C. Menu Taille de police D. Gras E. Italique V. Boutons d'alignement G. Boutons de liste H. Boutons Retrait
négatif/Retrait I. Couleur du texte J. Couleur de mise en surbrillance K. Propriétés du widget
Remarque : si l'administrateur de Contribute a limité la modification au texte seul, certaines options de présentation ne
sont pas disponibles. En outre, certaines options peuvent être désactivées si des styles CSS sont appliqués à une sélection
de texte.
Les outils de la barre d'outils de retouche d'image contiennent des boutons pour retoucher les images.
A. Redimensionner B. Boutons de rotation C. Recadrer D. Accentuer E. Luminosité/Contraste V. Style G. Redimensionner H. Alignement
I. Outils de sélection de zone réactive J. Propriétés de l'image K. Propriétés de la page L. Modification de l’image avec Fireworks
M. Modification de l’image avec Photoshop
Panneau de navigation de Contribute
Ce panneau de Contribute facilite le passage entre les modes navigation et modification et vous permet d'accéder
rapidement à vos brouillons. Vous pouvez également l'utiliser pour accéder rapidement aux instructions afin
d'exécuter des tâches dans Contribute.
Page 31

Dernière mise à jour le 30/4/2010
Le panneau de navigation est composé de deux parties :
Le panneau Pages La barre d'outils vous permet d'accéder au navigateur Web et à tous les brouillons que vous êtes en
train de modifier. Un lien vers la Console de brouillons, où est indiqué l'état des brouillons, est également présent.
Remarque : la console de brouillons n'est pas disponible lorsque aucun administrateur n'est affecté à votre site Web.
Le panneau Comment Elle fournit les procédures à suivre pour effectuer certaines tâches courantes de Contribute. Il
affiche la liste des tâches liées à la navigation lorsque vous êtes en train de naviguer et la liste des tâches liées à la
modification lorsque vous effectuez des modifications.
Cliquez sur un lien dans le panneau Comment... du panneau de navigation pour obtenir plus d'informations sur cette
tâche. Si la tâche que vous recherchez ne se trouve pas dans la liste, reportez-vous à l'aide de Contribute (Aide > Aide
d'Adobe Contribute) pour obtenir des informations détaillées.
Vous pouvez agrandir, réduire ou redimensionner les différentes parties du panneau de navigation.
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Développement ou réduction du panneau de navigation
❖ Effectuez l'une des opérations suivantes :
• Choisissez Affichage > Panneau de navigation.
• Sous Windows, cliquez sur la flèche de la barre de séparation située entre le panneau de navigation et le
navigateur/éditeur de Contribute.
• Sous Mac OS, double-cliquez sur l'outil main de la barre de séparation située entre le panneau de navigation et
le navigateur/éditeur de Contribute.
25
Redimensionnement du panneau de navigation
❖ Faites glisser la barre de séparation entre le panneau de navigation et le navigateur/éditeur de Contribute.
Développement ou réduction d'une partie du panneau de navigation
❖ Double-cliquez sur la barre de titre du panneau.
Redimensionnement verticale des différentes parties du panneau de navigation
❖ Faites glisser la barre de titre du panneau Comment.
Basculement entre les modes navigation et modification
Dans Contribute, vous pouvez parcourir ou modifier des pages Web ou des entrées de blog. Vous pouvez basculer
entre la navigation et la modification à tout moment. Lorsque vous fermez un brouillon que vous êtes en train de
modifier, Contribute enregistre vos modifications. Ainsi, lorsque vous retournez dans le brouillon ultérieurement,
vous pouvez continuer vos modifications là où vous les avez laissées.
Si vous basculez en mode de navigation, Contribute ne publie pas votre brouillon. Pendant que vous parcourez la page
ou l'entrée de blog, la zone de message vous informe de l'existence d'un brouillon non publié pour cette page ou entrée
de blog.
Si vous ignorez dans quel mode vous êtes, navigation ou modification, reportez-vous à la barre d'outils. En mode
navigation, la barre d'outils comporte un bouton Modifier la page (ou Créer une connexion). En mode modification,
la barre d'outils de l'éditeur est affichée (voir « Barres d'outils de Contribute » à la page 23.
Page 32

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Basculement du mode navigation vers le mode modification
❖ Effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Modifier la page de la barre d'outils pour modifier une page Web ou sur le bouton
Modifier l'entrée pour modifier une entrée de blog.
Remarque : ces boutons ne sont activés que sur les pages des sites Web ou les entrées de blogs auxquels vous êtes
connecté et que vous êtes autorisé à modifier.
• Dans le panneau Pages du panneau de navigation, cliquez sur le titre d'un brouillon.
Basculement du mode modification vers navigation
❖ Effectuez l'une des opérations suivantes :
• Dans le panneau Pages du panneau de navigation, cliquez sur Navigateur.
• Cliquez sur le bouton Enregistrer pour plus tard de la barre d'outils.
• Choisissez Affichage > Navigateur.
26
Espace de travail
Voir aussi
« Navigation vers les pages Web et les entrées de blog » à la page 26
Navigation vers les pages Web et les entrées de blog
Le moyen le plus simple pour localiser une page Web ou une entrée de blog à modifier consiste à la rechercher dans
Contribute, comme vous le feriez pour y accéder à l'aide d'un navigateur Web classique.
Pour découvrir d'autres façons de rechercher des pages Web ou des entrées de blog, voir « Ouverture des pages Web et
des entrées de blog sans passer par le mode navigation » à la page 27.
Remarque : (Windows uniquement) Si vous utilisez Microsoft Internet Explorer en tant que navigateur Web principal,
le navigateur de Contribute hérite des préférences d'Internet Explorer. Pour modifier les paramètres de base, tels que la
police, les cookies ou les plugins, modifiez vos préférences dans Internet Explorer, puis redémarrez Contribute.
Vous pouvez naviguer jusqu'à un site Web ou une entrée de blog quelconque avec Contribute, mais vous ne pouvez
modifier que les pages Web et les entrées de blog qui se trouvent dans vos sites Web et blogs, autrement dit les sites
Web et les blogs pour lesquels vous avez créé des connexions (pour plus d'informations, voir « Connexion à un blog »
à la page 4. Lorsque vous parcourez une page qui se trouve dans votre site Web ou une entrée de blog et que vous
disposez des autorisations de modification, le bouton Modifier la page de la barre d'outils est actif.
❖ Effectuez l'une des opérations suivantes :
• Cliquez sur les liens dans les pages Web ou les entrées de blog pour naviguer vers d'autres pages.
• Saisissez l'adresse Web (URL) de la page dans le champ Adresse, puis cliquez sur Atteindre. Vous pouvez
également appuyer sur la touche Entrée ou Retour.
• Sélectionnez Affichage > Atteindre l'adresse Web..., entrez l'adresse Web (URL), puis cliquez sur OK.
Page 33

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Voir aussi
« Ouverture des pages Web et des entrées de blog sans passer par le mode navigation » à la page 27
« Modification de pages Web et d'entrées de blog existantes » à la page 53
Ouverture des pages Web et des entrées de blog sans passer par le mode navigation
Dans Contribute, vous pouvez ouvrir des pages Web ou des entrées de blog sans passer par le mode de navigation.
D
A
B
C
27
A. Brouillons en cours B. Signets C. Pages d'accueil D. Pages qui ne sont pas liées
Affichage de brouillons et de nouvelles pages ou entrées de blog
Le panneau Pages présente les titres des brouillons en cours de modification. Ces brouillons sont également accessibles
à partir du menu Fichier.
❖ Effectuez l'une des opérations suivantes :
• Dans le panneau Pages du panneau de navigation, cliquez sur le titre du brouillon.
• Choisissez Fichier > Brouillons, puis sélectionnez un brouillon dans le menu contextuel.
Voir aussi
« Affichage des pages d'accueil de vos sites Web et blogs » à la page 28
« Affichage des pages Web et des entrées de blog publiées récemment » à la page 28
Page 34

Dernière mise à jour le 30/4/2010
« Affichage des entrées de blog » à la page 28
« Affichage de pages et de fichiers vers lesquels vous ne pouvez pas naviguer » à la page 29
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Affichage des pages d'accueil de vos sites Web et blogs
La barre d'outils permet d'accéder aux pages d'accueil de tous vos sites Web et blogs auxquels vous êtes connecté. Le
menu Affichage permet également d'accéder aux pages Web et entrées de blog.
❖ Effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Pages d'accueil de la barre d'outils, puis sélectionnez-en une.
• Sélectionnez Affichage > Pages d'accueil, puis sélectionnez une page d'accueil dans le menu contextuel.
Voir aussi
« Affichage de brouillons et de nouvelles pages ou entrées de blog » à la page 27
« Affichage des pages Web et des entrées de blog publiées récemment » à la page 28
« Affichage des entrées de blog » à la page 28
« Affichage de pages et de fichiers vers lesquels vous ne pouvez pas naviguer » à la page 29
28
Affichage des pages Web et des entrées de blog publiées récemment
Le menu Fichier permet d'accéder rapidement aux pages Web et aux entrées de blog publiées récemment.
❖ Choisissez Fichier > Pages récentes et entrées de blog, puis sélectionnez-en une dans le menu déroulant.
Voir aussi
« Affichage de brouillons et de nouvelles pages ou entrées de blog » à la page 27
« Affichage des pages d'accueil de vos sites Web et blogs » à la page 28
« Affichage de pages et de fichiers vers lesquels vous ne pouvez pas naviguer » à la page 29
Affichage des entrées de blog
Le menu contextuel Entrées propose un accès rapide à une entrée de blog à partir de votre page d'accueil de blog.
1 Accédez à la page d'accueil de votre blog.
2 Dans le menu déroulant Entrées, sélectionnez l'entrée de blog à gérer. Vous pouvez également sélectionner une
entrée de blog en utilisant Affichage > Sélectionner une entrée de blog > Titre d'entrée de blog.
L'entrée de blog sélectionnée apparaît dans le navigateur intégré et le titre de l'entrée de blog sélectionnée est affiché
dans le menu contextuel Entrées.
Remarque : si une entrée de blog ne comporte pas de titre, le titre de l'entrée de blog apparaît en tant que <Entrée de blog
sans titre> dans le menu contextuel Entrées.
Voir aussi
« Affichage de brouillons et de nouvelles pages ou entrées de blog » à la page 27
« Affichage des pages d'accueil de vos sites Web et blogs » à la page 28
Page 35

Dernière mise à jour le 30/4/2010
« Affichage de pages et de fichiers vers lesquels vous ne pouvez pas naviguer » à la page 29
« Affichage des pages Web et des entrées de blog publiées récemment » à la page 28
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Affichage de pages et de fichiers vers lesquels vous ne pouvez pas naviguer
Contribute permet d'accéder aux pages et aux fichiers associés à votre site Web ou blog, mais vers lesquels vous ne
pouvez pas naviguer. Le bouton Choisir de la barre d'outils permet d'accéder aux pages et aux fichiers enregistrés dans
un dossier du site Web, mais qui ne sont liés à aucune page de votre site ou blog.
1 Dans le navigateur ou l'éditeur de Contribute, choisissez Affichage > Choisir un fichier ou une entrée de blog ou
cliquez sur le bouton Choisir de la barre d'outils du navigateur.
La boîte de dialogue Choisir un fichier ou une entrée de blog s'ouvre.
2 Sélectionnez un fichier ou une entrée de blog de l'une des manières suivantes :
• Si le fichier se trouve dans un dossier du site Web ou du blog que vous parcourez actuellement, sélectionnez le
fichier.
• Si le fichier ne se trouve pas dans un dossier du site Web ou du blog vous parcourez actuellement, recherchez le
dossier du site Web ou du dossier approprié via le menu déroulant Regarder dans, puis sélectionnez un fichier.
Selon le type de fichier sélectionné, un aperçu peut apparaître. Il vous permet de vérifier qu'il s'agit du fichier
approprié.
29
3 Effectuez l'une des opérations suivantes :
• Sélectionnez Entrées uniquement pour afficher les pages avec des entrées de blog.
• Sélectionnez Pages pour afficher un type d'entrée de blog particulier. Le contenu des Pages est stocké dans une
base de données et est extrait à l'aide de protocoles tels que MetaWeblog et Atom.
4 Cliquez sur OK.
La page Web ou le fichier s'affiche dans le navigateur de Contribute.
Remarque : si vous sélectionnez un type de fichier que le navigateur de Contribute ne peut pas afficher, la page Espace
réservé pour le fichier s'affiche.
Voir aussi
« Affichage de brouillons et de nouvelles pages ou entrées de blog » à la page 27
« Affichage des pages d'accueil de vos sites Web et blogs » à la page 28
« Affichage des pages Web et des entrées de blog publiées récemment » à la page 28
« Affichage des entrées de blog » à la page 28
Configuration de l'accès aux pages consultées de façon fréquente
Contribute permet de conserver une liste de signets pour les pages que vous visitez fréquemment. Vous pouvez ajouter
un signet pour les pages des sites Web ou les entrées des blogs auxquels vous êtes connecté mais aussi pour toutes les
pages du Web et les entrées des blogs.
Page 36

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Affichage des pages de votre liste de signets
Vous pouvez sélectionner des pages dans votre liste de signets pour pouvoir y accéder aisément.
Sous Windows, Contribute répertorie également vos signets Internet Explorer (jusqu'à 2 000 adresses) dans la liste
Autres signets du menu Signets de Contribute.
❖ Effectuez l'une des opérations suivantes :
• Pour afficher un signet de Contribute, choisissez le menu Signets et sélectionnez un élément dans la liste.
• (Windows uniquement) Pour afficher un signet Internet Explorer, cliquez sur Signets > Autres signets, puis
sélectionnez un signet dans la liste.
Voir aussi
« Ajout de signets » à la page 30
« Suppression de signets » à la page 30
Ajout de signets
Vous pouvez ajouter à votre liste de signets une page Web quelconque, et non pas uniquement les pages des sites Web
ou des entrées de blogs auxquels vous êtes connecté. Vous pouvez créer jusqu'à 1 000 signets.
30
1 Recherchez la page que vous souhaitez ajouter à votre liste de signets.
2 Choisissez Signets > Ajouter un signet.
La boîte de dialogue Ajouter un signet s'affiche.
3 Pour changer le titre d'un signet, saisissez un nouveau titre dans le champ de texte Nom.
Ce nom figure ensuite dans votre liste de signets.
4
Pour ajouter cette page à un dossier, cliquez sur un nom de dossier existant ou sur Nouveau dossier pour en créer un.
5 Cliquez sur OK.
Contribute ajoute la page à votre liste de signets dans le menu Signets.
Voir aussi
« Affichage des pages de votre liste de signets » à la page 30
« Suppression de signets » à la page 30
Suppression de signets
Vous pouvez supprimer une ou plusieurs pages, voire un dossier entier de la liste de signets.
1 Choisissez Signets > Supprimer un signet.
La boîte de dialogue Supprimer un signet s'affiche.
2 Sélectionnez le nom du signet ou du dossier que vous souhaitez supprimer.
3 Cliquez sur Supprimer.
Contribute retire la page de votre liste de signets dans le menu Signets.
4 Pour supprimer un autre signet ou un dossier, sélectionnez-le, puis cliquez de nouveau sur Supprimer.
5 Lorsque la suppression des signets est terminée, cliquez sur Fermer.
Page 37

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Voir aussi
« Affichage des pages de votre liste de signets » à la page 30
« Ajout de signets » à la page 30
Définition des préférences de Contribute
La boîte de dialogue Préférences permet de définir vos préférences d'utilisateur dans Contribute. Vous pouvez définir
des préférences pour des blogs par défaut, des modifications en général, des éditeurs de fichiers, des paramètres de
proxy, des éléments invisibles, l'insertion de documents Microsoft Office, des documents Adobe® PDF®, l'émission
d'un tintement par les serveurs lorsqu'une entrée de blog est publiée, la sécurité par mot de passe et des balises pour
entrées de blog.
Vous pouvez également définir les intervalles d'enregistrement des brouillons de Contribute. Cette opération réduit
au minimum le risque de perte de modifications non enregistrées en cas de problème.
Modification des préférences utilisateur
1 Sélectionnez Edition > Préférences (Windows) ou Contribute > Préférences (Mac OS).
31
La boîte de dialogue Préférences s'affiche.
2 Sélectionnez une option dans la liste à gauche :
• Sélectionnez Préférences·par défaut du blog pour définir les options suivantes :
• Le blog par défaut dans lequel une entrée est créée
• Si une entrée de blog est créée lorsque vous cliquez sur le bouton Nouveau
• Si des commentaires ou des rétroliens sont autorisés par défaut pour les entrées de blog
Pour plus d'informations, voir « Configuration des préférences par défaut du blog » à la page 40.
• Sélectionnez Comparer l'affichage des pages pour comparer et prévisualiser l'affichage d'une page en la publiant
à un emplacement temporaire. Pour plus d'informations, voir « Comparaison des paramètres d'affichage des
pages » à la page 41.
Page 38

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Choisissez Edition pour définir les options générales de modification, telles que le traitement appliqué par
Contribute à la modification des tableaux ou le choix d'un dictionnaire orthographique (voir « Configuration
des préférences de modification » à la page 41). Vous pouvez également définir vos préférences pour
l'enregistrement du brouillon à des intervalles réguliers.
• Sélectionnez Comparaison de fichiers pour spécifier l'application devant servir à comparer les fichiers. Pour plus
d'informations, voir « Sélection d'un outil de comparaison de fichiers » à la page 42.
• Sélectionnez Editeurs de fichier pour sélectionner les éditeurs d'application primaires en fonction du type de
fichier, voir « Définition des préférences relatives aux éditeurs de fichiers » à la page 42.
• Choisissez Proxy FTP pour modifier les paramètres de votre serveur proxy FTP (voir « Configuration des
préférences du proxy FTP » à la page 43).
• Sélectionnez Eléments invisibles pour masquer ou afficher des éléments invisibles, voir « Définition des
préférences relatives aux éléments invisibles » à la page 43.
• (Windows uniquement) Sélectionnez Documents Microsoft pour déterminer la façon dont Contribute traite les
documents Office (voir « Configuration des préférences relatives aux documents MS Office (Windows
uniquement) » à la page 44).
• Choisissez Documents PDF pour configurer comment Contribute gère l'insertion de documents PDF dans des
brouillons de pages Web ou d'entrées de blog. (Voir « Configuration des préférences d'utilisateur pour les
documents PDF » à la page 44.)
• Choisissez Serveurs ping pour ajouter ou supprimer des URL de serveur ping que Contribute doit informer lors
de la publication d'une entrée de blog dans Contribute. Vous pouvez également afficher la liste des entrées du
journal des serveurs ping ayant échoué et définir le nombre d'entrées à afficher (Voir « Configuration des
préférences du serveur ping » à la page 45.)
• Sélectionnez Aperçu dans les navigateurs pour créer une liste des navigateurs les plus utilisés pour afficher un
aperçu de vos pages Web. Pour plus d'informations, voir « Aperçu simultané de la page Web dans différents
navigateurs » à la page 46.
• Choisissez Sécurité pour configurer un mot de passe pour le démarrage de Contribute (voir « Configuration des
préférences de sécurité » à la page 46).
• Sélectionnez Balisage pour ajouter ou supprimer les serveurs de balisage, déterminer où Contribute ajoute des
balises à des entrées de blog et fournir des détails sur le référentiel des balises (voir« Configuration des
préférences de balisage » à la page 47).
32
Modification ou désactivation du mot de passe de démarrage
Vous pouvez modifier le mot de passe de démarrage de Contribute aussi souvent que vous le voulez. Pour ce faire, vous
devez d'abord saisir l'actuel mot de passe et démarrer Contribute.
Si l'option Demander un mot de passe au démarrage est sélectionnée dans la boîte de dialogue Préférences de
Contribute, vous devez saisir le mot de passe exact pour lancer Contribute et modifier les pages d'un site Web. Si vous
avez l'avez oublié ou que vous ne le connaissez pas, vous ne pouvez pas utiliser Contribute pour modifier des pages
tant que la demande de mot de passe au démarrage est activée. Pour modifier cette préférence, vous devez au préalable
supprimer toutes vos connexions aux sites Web.
Page 39

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Modification du mot de passe de démarrage de Contribute
1 Sélectionnez Edition > Préférences (Windows) ou Contribute > Préférences (Mac OS).
La boîte de dialogue Préférences s'affiche.
2 Dans la liste des options à gauche, sélectionnez Sécurité.
3 Tapez le nouveau mot de passe à deux reprises.
4 Cliquez sur OK.
Désactivation du mot de passe de démarrage de Contribute
1 Sélectionnez Edition > Mes connexions (Windows) ou Contribute > Mes connexions (Mac OS).
2 Sous Nom du site Web, sélectionnez une connexion à un site Web, puis cliquez sur Supprimer.
Remarque : il peut-être nécessaire d'annuler tous les brouillons non publiés avant de supprimer les connexions.
3 Répétez l'étape 2 jusqu'à ce que toutes les connexions soient supprimées.
4 Cliquez sur Fermer.
5 Sélectionnez Edition > Préférences (Windows) ou Contribute > Préférences (Mac OS).
6 Dans la boîte de dialogue Préférences, choisissez Sécurité.
7 Désélectionnez l'option Demander un mot de passe au démarrage.
8 Cliquez sur OK.
33
Définition du codage du navigateur
Pour spécifier la manière dont une page doit apparaître dans le navigateur de Contribute, vous pouvez définir son
codage. Il peut être souhaitable de définir le codage si les caractères ne s'affichent pas correctement dans le navigateur
de Contribute.
1 Dans le navigateur de Contribute, cliquez du bouton droit (Windows) ou en maintenant la touche contrôle
enfoncée (Mac OS) sur la page.
2 Choisissez Codage, puis sélectionnez une option dans le menu contextuel.
Fonctionnalités d'accessibilité de Contribute
L'accessibilité consiste à faire en sorte que les sites ou les produits Web que vous créez puissent être utilisés par des
personnes souffrant de handicaps visuels, auditifs, moteurs ou autres. Contribute offre des fonctionnalités qui
permettent d'en faciliter son accès aux personnes handicapées.
Il est important que tous les internautes puissent accéder à vos pages Web.
Le gouvernement américain et d'autres organisations ont établi une législation et des instructions concernant
l'accessibilité. Pour en savoir plus sur deux de ces importantes initiatives, consultez le site de la World Wide Web
Consortium Web Initiative (www.w3.org/wai) et la Section 508 du Federal Rehabilitation Act (www.section508.gov).
Page 40

Dernière mise à jour le 30/4/2010
Lorsque vous modifiez des pages, gardez toujours à l'esprit que certains internautes utilisent des lecteurs d'écran.
Contribute permet de créer des images et des tableaux plus accessibles des manières suivantes :
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Vous pouvez ajouter une description pour que le lecteur d'écran décrive également les images sur vos pages.
L'administrateur du site Web peut paramétrer Contribute pour qu'il vous demande une description à chaque fois
que vous insérez une image. Pour plus d'informations, consultez l'administrateur de Contribute ou la section
« Définition des paramètres de paragraphes et de modification des pages » à la page 326.
• Vous pouvez ajouter des en-têtes à vos tableaux qui seront lus par les lecteurs d'écran. Pour insérer des tableaux
avec des en-têtes, voir « Insertion de tableaux » à la page 180.
Remarque : les lecteurs d'écran ne lisent pas les en-têtes que vous créez avec du texte en gras et centré dans une ligne ou
une colonne.
Utilisation de lecteurs d'écrans avec Contribute
Un lecteur d'écran récite le texte qui s'affiche sur l'écran de l'ordinateur. Il lit également les informations non textuelles,
les noms de boutons ou les descriptions d'images par exemple.
Vous pouvez utiliser un lecteur d'écran lorsque vous modifiez vos pages Web. Le lecteur commence sa lecture par
l'angle supérieur gauche de l'application.
Contribute prend en charge les lecteurs suivants :
34
• JAWS® pour Windows®, de Freedom Scientific® (www.freedomscientific.com)
• Lecteurs d'écran Window Eyes, de GW Micro® (www.gwmicro.com)
Voir aussi
« Utilisation des fonctions d'accessibilité du système d'exploitation » à la page 34
« Utilisation du clavier pour naviguer dans Contribute » à la page 34
Utilisation des fonctions d'accessibilité du système d'exploitation
Contribute prend en charge le paramètre de contraste élevé du système d'exploitation Windows. Vous pouvez activer
cette option dans le Panneau de configuration de Windows.
Un contraste élevé affecte de la façon suivante :
• Les boîtes de dialogue et les panneaux utilisent des paramètres de couleurs du système.
Par exemple, si vous définissez les couleurs sur Blanc sur Noir, les boîtes de dialogue et les panneaux de Contribute
utilisent du blanc comme couleur de premier plan et du noir en arrière-plan.
• L'éditeur de Contribute utilise les couleurs d'arrière-plan et de texte définies dans Format > Propriétés de la page.
Ainsi, les pages que vous concevez affichent les couleurs telles qu'elles s'affichent dans le navigateur de l'internaute.
Voir aussi
« Utilisation de lecteurs d'écrans avec Contribute » à la page 34
Utilisation du clavier pour naviguer dans Contribute
Lorsque vous effectuez des modifications, vous pouvez utiliser votre clavier pour naviguer dans les tableaux, les boîtes
de dialogue et l'espace de travail de Contribute, sans avoir à recourir à votre souris.
Page 41

Dernière mise à jour le 30/4/2010
Vous pouvez également utiliser les raccourcis clavier pour ouvrir certaines boîtes de dialogue et exécuter des
commandes spécifiques. Pour consulter la liste de raccourcis, voir « Windows, raccourcis clavier » à la page 347.
Vous pouvez utiliser les raccourcis clavier pour parcourir l'espace de travail de Contribute, c'est-à-dire pour choisir
des commandes dans les menus et basculer du navigateur à l'éditeur de Contribute. Pour consulter la liste de raccourcis
clavier de Contribute, voir « Windows, raccourcis clavier » à la page 347.
Tous les éléments du panneau Pages et de la barre d'outils sont accessibles dans les menus. Utilisez l'Aide de Contribute
(Aide > Aide d'Adobe) pour accéder aux informations relatives aux tâches du panneau Comment.
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Raccourci clavier permettant de basculer du navigateur de Contribute vers l'éditeur
❖ Effectuez l'une des opérations suivantes :
• Appuyez sur les touches Ctrl+Maj+E (Windows) ou Commande+Majuscule+E (Mac OS) pour modifier la page
en cours.
Remarque : cette opération équivaut à cliquer sur le bouton Modifier la page de la barre d'outils.
• (Windows uniquement) Appuyez sur les touches Alt+F à deux reprises avant de sélectionner, à l'aide des
touches fléchées, un brouillon en cours ou une nouvelle page dans le menu déroulant.
Les brouillons et les nouvelles pages répertoriés dans le panneau Pages figurent dans cette liste.
35
Raccourci clavier permettant de basculer de l'éditeur vers le navigateur de Contribute
❖ Appuyez sur Ctrl+Maj+B (Windows) ou sur Commande+Majuscule+B (Mac OS).
Remarque : cette opération équivaut à cliquer sur le navigateur dans le panneau Pages.
Voir aussi
« Raccourcis clavier d'accès aux boîtes de dialogue » à la page 35
« Raccourcis clavier d'accès aux tableaux » à la page 36
Raccourcis clavier d'accès aux boîtes de dialogue
Vous pouvez utiliser le clavier pour naviguer dans les boîtes de dialogue.
• Pour passer d'une option à une autre dans les boîtes de dialogue, appuyez sur la touche de tabulation.
Sur un système Mac OS, la touche de tabulation permet de déplacer le point d'insertion d'un champ de texte à un
autre.
• Pour accepter une sélection et fermer la boîte de dialogue, appuyez sur la touche Entrée ou Retour.
• Pour fermer la boîte de dialogue sans apporter de modification, appuyez sur la touche Echap ou sur Alt+F4
(Windows).
• (Windows uniquement) Pour sélectionner l'un des choix proposés pour une option, utilisez les touches fléchées.
Par exemple, si une option dispose d'un menu déroulant, sélectionnez le menu, puis utilisez la touche Flèche Bas
pour faire défiler le contenu du menu.
• (Windows uniquement) Pour faire défiler une liste de d'options, appuyez sur les touches Ctrl+Tab (touche de
tabulation) ; faites défiler la liste vers le haut ou le bas à l'aide des touches fléchées.
Pour voir un exemple d'une liste de d'options, choisissez Edition > Préférences.
• (Windows uniquement) Pour accéder aux options d'une liste, appuyez sur les touches Ctrl+Tab.
Page 42

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Voir aussi
« Raccourcis clavier d'accès aux tableaux » à la page 36
Raccourcis clavier d'accès aux tableaux
Après avoir sélectionné un tableau, vous pouvez utiliser le clavier pour le parcourir.
1 Dans l'éditeur Contribute, procédez de l'une des manières suivantes pour sélectionner le tableau :
• Si le point d'insertion est situé sur la gauche de la cellule, appuyez sur Maj+Flèche Droite.
• Si le point d'insertion est situé sur la droite de la cellule, appuyez sur Maj+Flèche Gauche.
2 Appuyez sur la touche Flèche Bas pour positionner le point d'insertion dans la première cellule.
3 Utilisez les touches fléchées ou appuyez sur la touche de tabulation pour vous déplacer vers d'autres cellules.
Si vous appuyez sur la touche de tabulation lorsque vous êtes dans la cellule la plus à droite d'une ligne, vous
ajoutez une ligne au tableau.
4 Pour sélectionner une cellule, appuyez sur Ctrl+A (Windows) ou sur Commande+A (Mac OS) lorsque le point
d'insertion est dans la cellule.
5 Pour sortir du tableau, utilisez la commande Sélectionner une cellule de tableau (Ctrl+A, Windows ou
Commande+A, Mac OS), puis appuyez sur la touche Flèche haut, Flèche gauche ou Flèche droite.
36
Référence
Cette section fournit des informations sur les boîtes de dialogue présentées dans ce chapitre.
Boîte de dialogue Atteindre l'adresse Web
Utilisez la boîte de dialogue Atteindre l'adresse Web pour localiser une page Web spécifique, si vous en connaissez
l'adresse.
1 Saisissez une adresse dans le champ Adresse Web (URL).
2 Cliquez sur OK.
Utilisation de la boîte de dialogue Choisir <une image/un élément de bibliothèque/un contenu SWF>
Vous pouvez utiliser la boîte de dialogue Choisir une image, Choisir un élément de bibliothèque ou Choisir un contenu
SWF pour sélectionner une ou toutes les images, un ou tous les éléments d'une bibliothèque et un ou tous les contenus
SWF dans un dossier, pour les inclure comme Actifs partagés.
Sélection d'une image dans la boîte de dialogue Choisir une image
1 Sélectionnez une image dans le dossier requis.
2 (Facultatif) Cliquez sur le bouton Sélectionner tous les fichiers dans le dossier, puis cliquez sur OK.
Si vous sélectionnez un seul fichier, un aperçu s'affiche pour vous permettre de confirmer que votre choix est
correct.
3 Cliquez sur OK dans la boîte du message qui s'affiche.
La boîte de dialogue Propriétés des actifs partagés s'affiche avec l'adresse Web du fichier image.
Page 43

Dernière mise à jour le 30/4/2010
4 Le titre du fichier image apparaît dans le champ Nom. Vous pouvez modifier le titre.
5 Spécifiez une valeur pertinente dans le champ de texte ALT. Texte ALT décrit l'image pour les personnes souffrant
UTILISATION DE CONTRIBUTE CS5
Espace de travail
de handicaps ou ayant leurs navigateurs définis pour afficher uniquement du texte.
6 Cliquez sur OK. L'image sélectionnée apparaît dans la liste Actifs partagés.
Remarque : vous pouvez sélectionner un ou plusieurs actifs partagés de la liste et cliquer sur Modifier ou Supprimer.
Pour sélectionner un fichier SWF dans la boîte de dialogue Choisir un contenu SWF :
1 Sélectionnez une animation SWF du dossier requis.
2 (Facultatif) Cliquez sur le bouton Sélectionner tous les fichiers dans le dossier, puis cliquez sur OK.
Si vous sélectionnez un seul fichier, l'icône SWF apparaît dans la zone d'aperçu.
3 Cliquez sur OK dans la boîte du message qui s'affiche.
La boîte de dialogue Propriétés des actifs partagés apparaît.
4 Le titre du fichier d'animation SWF apparaît dans le champ Nom. Vous pouvez modifier le titre.
L'adresse Web de l'animation SWF apparaît sous le champ Nom.
5 Cliquez sur OK. L'animation SWF sélectionnée apparaît dans la liste Actifs partagés.
37
Sélection d'un élément de bibliothèque dans la boîte de dialogue Choisir un élément de bibliothèque
1 Sélectionnez un élément de bibliothèque Dreamweaver (fichier .lbi) du fichier requis.
2 (Facultatif) Cliquez sur le bouton Sélectionner tous les fichiers dans le dossier, puis cliquez sur OK.
Si vous sélectionnez un seul fichier, l'icône Dreamweaver apparaît dans la zone d'aperçu.
3 Cliquez sur OK dans la boîte du message qui s'affiche.
La boîte de dialogue Propriétés des actifs partagés apparaît.
4 Le titre du fichier Bibliothèque apparaît dans le champ Nom. Vous pouvez modifier le titre.
5 Vous pouvez déterminer le comportement de modification en sélectionnant la case à cocher Verrouiller l'élément
sur la page.
L'adresse Web du fichier Bibliothèque apparaît sous le champ Nom.
6 Cliquez sur OK. Le fichier Bibliothèque apparaît dans la liste Actifs partagés.
Remarque : si vous sélectionnez plusieurs fichiers dans un dossier, les noms de fichiers sont répertoriés dans la boîte
de dialogue Propriétés des actifs partagés. Vous pouvez sélectionner un fichier et cliquer sur la colonne Nom ou la
colonne texte ALT pour modifier le titre ou la valeur texte ALT du fichier.
Boîte de dialogue Choisir un fichier ou une entrée de blog.
Cette boîte de dialogue s'affiche également lorsque vous sélectionnez l'option Choisir un fichier ou une entrée de blog
dans le menu Affichage. Vous pouvez afficher, modifier ou supprimer des entrées spécifiques dans votre blog via la
boîte de dialogue Choisir un fichier ou une entrée de blog.
1 Sélectionnez une entrée de l'une des manières suivantes :
• Si l'entrée se trouve dans un dossier du blog que vous parcourez actuellement, sélectionnez-la.
• Si l'entrée ne se trouve pas dans un dossier du blog que vous parcourez actuellement, recherchez le dossier du
blog approprié via le menu déroulant Regarder dans, puis sélectionnez une entrée.
Page 44

Dernière mise à jour le 30/4/2010
Cliquez sur l'icône Monter d'un niveau, le cas échéant.
Un aperçu peut s'afficher pour que vous puissiez vérifier que vous ne vous êtes pas trompé d'entrée.
2 Effectuez l'une des opérations suivantes :
UTILISATION DE CONTRIBUTE CS5
Espace de travail
• Sélectionnez Entrées uniquement pour afficher les pages avec des entrées de blog.
• Sélectionnez Pages pour afficher un type d'entrée de blog particulier. Le contenu des Pages est stocké dans une
base de données et est extrait à l'aide de protocoles tels que MetaWeblog et Atom.
3 Choisissez parmi les options suivantes :
• Cliquez sur le bouton Afficher pour afficher l'entrée sélectionnée dans le navigateur de Contribute.
• Cliquez sur le bouton Modifier pour ouvrir l'entrée sélectionnée sous forme de brouillon dans l'éditeur de
Contribute.
• Cliquez sur le bouton Supprimer pour supprimer l'entrée sélectionnée de votre blog.
4 Si vous cliquez sur Supprimer, cliquez sur Oui dans la boîte de dialogue de confirmation puis sur Fermer pour
fermer la boîte de dialogue Choisir un fichier ou une entrée de blog.
Boîte de dialogue Choisir un fichier ou une entrée de blog
Pendant que vous modifiez une page Web ou une entrée de blog, vous pouvez rechercher des pages Web, des entrées
de blog, des PDF et d'autres fichiers dans les sites et les blogs auxquels vous êtes connecté via la boîte de dialogue
Choisir un fichier ou une entrée de blog.
38
1 Sélectionnez un élément de l'une des manières suivantes :
• Si l'élément se trouve dans un dossier du site Web ou du blog que vous parcourez actuellement, sélectionnez un
élément.
• Si l'élément ne se trouve pas dans un dossier du site Web ou du blog que vous parcourez actuellement, utilisez
le menu contextuel Regarder dans pour rechercher le dossier du site Web approprié, puis faites un choix.
En fonction de l'élément sélectionné, un aperçu peut s'afficher pour que vous puissiez vérifier que vous ne vous êtes
pas trompé de sélection.
2 Effectuez l'une des opérations suivantes :
• Sélectionnez Entrées uniquement pour afficher les pages avec des entrées de blog.
• Sélectionnez Pages pour afficher un type d'entrée de blog particulier. Le contenu des Pages est stocké dans une
base de données et est extrait à l'aide de protocoles tels que MetaWeblog et Atom.
3 Cliquez sur les icônes de dossier appropriées :
• Monter d'un niveau sélectionne le niveau supérieur dans l'arborescence des dossiers.
• Nouveau dossier permet d'ajouter un dossier.
• Supprimer le dossier retire le dossier sélectionné.
Remarque : vous ne pouvez supprimer que les dossiers vides.
4 Cliquez sur OK.
Le fichier s'ouvre dans le panneau droit.
Page 45

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Renseignement de la boîte de dialogue Nouveau dossier
La boîte de dialogue Nouveau dossier permet d'ajouter un nouveau dossier à votre site Web ou à votre liste de signets.
1 Attribuez nom à votre dossier.
2 Cliquez sur OK.
Boîte de dialogue Ajouter un signet
La boîte de dialogue Ajouter un signet permet d'ajouter une page à votre liste de signets.
1 Pour modifier le nom d'un signet, attribuez un nouveau nom dans le champ Nom.
Ce nom figure ensuite dans votre liste de signets.
2
Pour ajouter cette page à un dossier, cliquez sur un nom de dossier existant ou sur Nouveau dossier pour en créer un.
3 Cliquez sur OK.
Contribute ajoute la page à votre liste de signets dans le menu Signets.
Voir aussi
« Ajout de signets » à la page 30
39
Boîte de dialogue Supprimer un signet
Cette boîte de dialogue permet de supprimer une page ou un dossier de votre liste de signets.
1 Sélectionnez le nom du signet ou du dossier que vous souhaitez supprimer.
2 Cliquez sur Supprimer.
Contribute retire la page de votre liste de signets dans le menu Signets.
3 Pour supprimer un autre signet ou un dossier, sélectionnez-le, puis cliquez de nouveau sur Supprimer.
4 Lorsque la suppression des signets est terminée, cliquez sur Fermer.
Voir aussi
« Suppression de signets » à la page 30
Page 46

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Configuration des préférences par défaut du blog
L'option Valeurs par défaut du blog de la boîte de dialogue Préférences permet de définir les options par défaut du blog.
Vous pouvez sélectionner le serveur de blog par défaut dans lequel Contribute crée une entrée de blog, soit qu'un clic
sur le bouton Nouveau crée une entrée de blog, soit que des commentaires et des rétroliens soient autorisés par défaut
pour des entrées de blog.
1 Sélectionnez les options que vous voulez définir :
• Sélectionnez dans le menu déroulant Blog par défaut le blog dans lequel vous souhaitez que Contribute crée une
entrée de blog.
Contribute crée une entrée de blog dans le blog que vous sélectionnez lorsque vous cliquez sur le bouton
Nouvelle entrée, ainsi que lorsque vous publiez une entrée sur e blog à partir d'un document Microsoft Office
ou d'un navigateur, tel que Internet Explorer (Windows) ou Firefox. Contribute crée également une entrée dans
ce blog si vous sélectionnez la préférence Créer une nouvelle entrée de blog lorsque le bouton « Nouveau » est
cliqué, qui est décrite dans cette section. Enfin, Contribute crée une entrée dans ce blog lorsque vous citez des
informations d'un site Web ou d'une entrée de blog actuellement affiché à l'écran.
Pour plus d'informations sur la création d'une entrée de blog à partir d'une citation, voir « Création d'une entrée
de blog à partir d'une sélection citée » à la page 97.
Tous les blogs connectés à Contribute figurent dans la liste. Lorsqu'un utilisateur ne spécifie pas de blog dans
lequel Contribute doit créer une entrée, ce dernier utilise le premier blog qui s'affiche par défaut dans le menu
déroulant.
40
• Sélectionner ou désélectionner l'option Créer une nouvelle entrée de blog lorsque le bouton Nouveau est cliqué.
Lorsque cette option est activée, le bouton Nouveau devient Nouvelle entrée. Contribute crée une entrée dans le
blog sélectionné dans le menu déroulant Blog par défaut, qui est décrit dans cette section.
Si vous ne l'activez pas et que vous cliquez sur le bouton Nouveau, la boîte de dialogue Nouvelle page Web ou
entrée de blog s'ouvre.
• Sélectionnez ou désélectionnez Autoriser les commentaires.
Lorsque vous activez cette option, Contribute autorise le serveur de blog à accepter les commentaires pour les
entrées de blog.
Cette option est activée par défaut lorsque vous créez une entrée de blog. Vous pouvez la désactiver avant de
publier une entrée de blog.
Certains blogs ne prennent pas en charge les commentaires. Pour plus d'informations, consultez la
documentation de votre blog.
Dans le navigateur de Contribute, vous pouvez sélectionner Format > Métadonnées de blog > Autoriser les
commentaires ou cliquer sur le bouton Autoriser les commentaires dans la barre d'outils. Pour plus
d'informations sur l'autorisation de commentaires, voir « Ajout de commentaires à des entrées de blog
autorisé » à la page 105. Le bouton Autoriser les commentaires est mis en surbrillance une fois sélectionné et en
grisé s'il ne l'est pas.
• Sélectionnez ou désélectionnez Autoriser les rétroliens.
Lorsque vous activez cette option, Contribute indique au serveur de blog qu'il peut autoriser d'autres utilisateurs
à créer un lien avec une entrée de blog via son rétrolien. Celui-ci est associé à l'entrée de blog publiée pour suivre
d'autres publications faisant référence à l'entrée. Les autres auteurs du blog se servent du rétrolien lorsqu'ils
ajoutent une référence à l'entrée de blog. Le serveur de blog tient à jour une liste de liens vers des blogs faisant
référence à un rétrolien d'une entrée de blog. Les utilisateurs peuvent cliquer sur ces liens pour accéder à ces
blogs.
Page 47

Dernière mise à jour le 30/4/2010
Dans le navigateur de Contribute, vous pouvez sélectionner Format > Métadonnées de blog > Autoriser les
rétroliens ou cliquer sur le bouton Autoriser les rétroliens dans la barre d'outils. Le bouton Autoriser les
rétroliens est mis en surbrillance une fois sélectionné et en grisé s'il ne l'est pas.
Pour insérer une rétrolien, sélectionnez Insérer > URL du rétrolien ou cliquez sur le bouton Insérer un rétrolien
dans la barre d'outils de Contribute, puis collez l'URL du rétrolien du post original à suivre.
Certains blogs ne prennent pas en charge la fonction de rétrolien ou exigent que vous définissiez une préférence
à cet effet. Pour plus d'informations, consultez la documentation de votre blog.
2 Cliquez sur OK.
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Voir aussi
« Définition des préférences de Contribute » à la page 31
Comparaison des paramètres d'affichage des pages
Lors de la modification d'une page active sur un site Web, vous pouvez comparer le rendu des différents navigateurs
en publiant cette page à un emplacement temporaire. Le fichier temporaire est supprimé de façon automatique lors de
la publication ou du rejet de la page.
1 Sélectionnez Edition > Préférences > Comparer l'affichage des pages.
2 Dans la zone Comparer l'affichage des pages, effectuez l'une des actions suivantes :
• Sélectionnez Comparer avec le brouillon local pour publier les fichiers sur l'ordinateur et cliquer sur OK.
41
Remarque : Cette sélection désactive l'option Suivre le lien dans la barre d'outils.
• Sélectionnez Comparer en publiant dans un dossier temporaire du site pour publier les fichiers sur le serveur et
cliquer sur OK.
3 Cliquez sur Comparer l'affichage des pages dans les navigateurs dans la barre d'outils.
Remarque : Si vous avez sélectionné l'option Comparer en publiant dans un dossier temporaire du site, une boîte de
dialogue d'information s'affiche pour confirmation. Cliquez sur OK pour confirmer la page et son aperçu.
Configuration des préférences de modification
L'option Modification de la boîte de dialogue Préférences permet de définir vos options de modification.
1 Sélectionnez les options que vous voulez définir :
• Sélectionnez ou désélectionnez la case Activer la prise en charge du lecteur d'écran.
Si cette option est sélectionnée, Contribute désactive la restitution hors écran des pages pour que le lecteur
d'écran puisse être utilisé.
• Sélectionnez un dictionnaire dans le menu déroulant Dictionnaire orthographique.
• Pour enregistrer de façon automatique les fichiers à intervalles réguliers, sélectionnez Enregistrer le contenu en
arrière-plan, et entrez une valeur pour l'intervalle de sauvegarde.
2 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Page 48

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Sélection d'un outil de comparaison de fichiers
Vous pouvez utiliser un outil de comparaison de fichiers tiers dans Contribute pour effectuer les tâches suivantes :
• Comparer les deux versions d'un même fichier sur le système local.
• Comparer les deux versions d'un même fichier sur le serveur.
• Comparer un brouillon local avec sa version correspondante sur le serveur.
Pour plus d'informations sur les outils de comparaison de fichiers, effectuez une recherche sur le Web avec les mots
clés « comparaison de fichiers » ou « outils diff ». Contribute prend en charge la plupart des outils d'éditeurs tiers.
1 Installez le logiciel de comparaison sur le système où vous exécutez Contribute.
2 Dans Contribute, ouvrez la boîte de dialogue Préférences :
• (Windows) Sélectionnez Edition > Préférences > Comparaison de fichiers.
• (Mac) Sélectionnez Contribute > Préférences > Comparaison de fichiers.
3 Dans la boîte de dialogue Préférences, effectuez l'une des actions suivantes :
• (Windows) Cliquez sur Parcourir et sélectionnez l'emplacement où vous avez installé le nouveau logiciel de
comparaison. Sélectionnez son fichier EXE et cliquez sur Ouvrir.
• (Mac) Cliquez sur Parcourir et accédez au dossier usr/bin. Le dossier usr/bin un outil ou un script permettant
de lancer l'application.
42
Outil de comparaison Sélectionnez le fichier suivant
FileMerge opendiff
BBEdit bbdiff
TextWrangler twdiff
Définition des préférences relatives aux éditeurs de fichiers
Pour sélectionner ou modifier les principaux logiciels d'édition utilisés pour chaque type de fichier, choisissez l'option
Editeur de fichiers de la boîte de dialogue Préférences. Lorsque vous devez modifier le contenu d'une page Web (une
image, par exemple) avec une application externe, Contribute démarre cette dernière.
Remarque : avant de définir les préférences de l'éditeur de fichiers, fermez l'application que vous souhaitez définir comme
éditeur de fichiers.
Modification de l'éditeur associé à un type de fichier
1 Sélectionnez un type de fichier dans le panneau gauche.
Les éditeurs associés s'affichent dans le panneau droit de la boîte de dialogue. Si l'application que vous souhaitez
sélectionner se trouve dans le panneau, passez directement à l'étape 5.
2 Cliquez sur le bouton Plus (+) au-dessus du panneau droit.
La boîte de dialogue Sélectionner un éditeur externe s'affiche.
3 Recherchez l'application à ajouter, puis cliquez sur Ouvrir.
Le nom de l'application apparaît dans le panneau droit.
Remarque : vous pouvez associer un éditeur au type Source de page Web, mais si l'administrateur de Contribute n'a
pas activé la modification de la source pour votre site, vous ne pouvez pas démarrer d'application externe pour
modifier la source.
Page 49

Dernière mise à jour le 30/4/2010
4 Sélectionnez l'application que Contribute doit démarrer pour le type de fichier sélectionné, puis cliquez sur le
UTILISATION DE CONTRIBUTE CS5
Espace de travail
bouton Rendre Principal.
Le mot Principal apparaît à côté du nom de l'application.
5 Cliquez sur OK.
Ajout d'un type de fichier et association d'un éditeur
1 Cliquez sur le bouton Plus (+) au-dessus du panneau gauche, puis indiquez le type de fichier.
2 Cliquez sur le bouton Plus (+) au-dessus du panneau droit.
La boîte de dialogue Sélectionner un éditeur externe s'affiche.
3 Recherchez l'application à associer au nouveau type de fichier, puis cliquez sur Ouvrir.
Le nom de l'application apparaît dans le panneau droit.
4 Cliquez sur OK.
Suppression d'un type de fichier ou d'un éditeur associé
1 Sélectionnez un type de fichier dans le panneau gauche ou une application dans le panneau droit.
2 Cliquez sur le bouton Moins (-) au-dessus du panneau.
43
Le type de fichier ou le nom de l'application disparaissent du panneau.
Remarque : vous ne pouvez pas supprimer le type Source de page Web.
3 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Configuration des préférences du proxy FTP
L'option Proxy FTP de la boîte de dialogue Préférences permet de saisir ou modifier le numéro de port et l'hôte de
proxy FTP.
1 Dans le champ Hôte du proxy FTP, saisissez le nom de l'hôte du pare-feu.
2 Dans le champ Port du proxy FTP, saisissez le numéro du port réseau grâce auquel l'accès FTP est activé.
3 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Définition des préférences relatives aux éléments invisibles
L'option Eléments invisibles de la boîte de dialogue Préférences permet d'afficher ou de masquer les éléments
invisibles, tels que les ancres de section.
Remarque : pour plus d'informations sur les ancres de section, voir « Création d'un lien vers un emplacement spécifique
sur une page » à la page 211.
1 Activez ou désactivez la case à cocher Afficher les ancres de section lors de la modification d'une page.
2 Cliquez sur OK.
Page 50

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Voir aussi
« Définition des préférences de Contribute » à la page 31
Configuration des préférences relatives aux documents MS Office (Windows uniquement)
Pour sélectionner une préférence relative à l'insertion des documents Office, utilisez l'option Documents Microsoft
Office de la boîte de dialogue Préférences.
1 Sélectionnez l'action devant être exécutée par défaut par Contribute lors de l'insertion d'un document Microsoft
dans un brouillon :
Insérer le contenu du document dans le brouillon actif Copie le contenu du document sélectionné dans le
brouillon.
Créer un lien vers le document Insère un lien vers le document sélectionné.
Convertir en PDF et créer un lien vers le PDF Convertit le document sélectionné au format PDF et insère un lien
pointant vers le document PDF.
Convertir en PDF et incorporer le PDF sous forme d'objet Convertit le document sélectionné au format PDF et
l'incorpore sous forme d'objet.
44
Demander à chaque fois que j’insère un document Microsoft Office dans Contribute Vous permet de sélectionner
la façon d'insérer le document Office.
2 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Configuration des préférences d'utilisateur pour les documents PDF
Comme tout autre utilisateur de Contribute, vous pouvez activer l'option Documents PDF de la boîte de dialogue
Préférences pour sélectionner une préférence relative à l'insertion des documents PDF dans un brouillon de page Web
ou d'entrée de blog.
1 Sélectionnez l'action devant être exécutée par défaut par Contribute lors de l'insertion d'un document PDF dans un
brouillon :
Créer un lien vers le document PDF Insère un lien vers le document sélectionné.
Insérer le PDF sous forme d'objet incorporé Insère le fichier PDF dans le brouillon sous la forme d'un objet.
Demander à chaque fois que j’insère un document PDF dans Contribute Vous permet de sélectionner la façon
d'insérer le document PDF.
2 Cliquez sur OK.
Remarque : vous ne pouvez insérer le PDF sous forme d'objet incorporé que si l'administrateur a activé l'option
Autoriser l'incorporation de PDF pour la connexion au site Web ou blog pertinente.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Page 51

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Configuration des préférences du serveur ping
L'option Serveur ping de la boîte de dialogue Préférences permet d'ajouter et de supprimer des URL de serveur ping
pour prévenir chaque fois qu'une entrée de blog est publiée, d'afficher la liste des pings vers les serveurs ping et de saisir
le nombre maximum de pings ayant échoué à stocker dans les serveurs ping figurant dans la liste.
Ajout de l'URL d'un serveur ping afin de signaler la publication d'une entrée de blog
1 Cliquez sur le bouton Plus (+) au-dessus du panneau droit Serveurs ping.
2 Dans le panneau Serveurs ping, tapez l'adresse URL du serveur (par exemple, http://rpc.technorati.com/rpc/ping
ou http://ping.blo.gs) et appuyez sur la touche de tabulation.
Si l'adresse URL n'est pas valide, un message d'erreur s'affiche. Vous pouvez cliquer sur OK pour ajouter l'adresse
non valide et la corriger plus tard.
3 (Facultatif) Répétez l'étape 2 pour ajouter des URL de serveur ping.
4 Cliquez sur OK.
Suppression d'un serveur ping
1 Dans le panneau Serveurs ping, sélectionnez une URL de serveur ping.
2 Cliquez sur le bouton Moins (-) au-dessus du panneau droit Serveurs ping.
3 Cliquez sur OK.
45
Affichage du journal des serveurs ping ayant échoué
1 Cliquez sur le bouton Afficher le journal.
La boîte de dialogue Journal des serveurs ping ayant échoué s'ouvre, dans laquelle figurent les URL de serveurs ping
dont les requêtes de mise à jour ont échoué. La liste peut contenir jusqu'à 100 entrées, mais vous pouvez spécifier
un nombre inférieur d'entrées dans le journal dans le champ Nombre maximum d'entrées du journal du panneau
Server ping. Si le nombre d'entrées dépasse le chiffre 100, l'entrée la plus ancienne est supprimée.
2 (Facultatif) Cliquez sur le bouton Effacer le journal pour supprimer le contenu du journal.
3 Cliquez sur OK.
Spécification du nombre maximum d'entrées du journal des serveurs ping ayant échoué
1 Dans le champ Nombre maximum d'entrées du journal, tapez le nombre maximum d'entrées à afficher dans la liste
lorsque vous cliquez sur le bouton Afficher le journal pour ouvrir la boîte de dialogue Journal des serveurs ping
ayant échoué.
Si le nombre de la boîte de dialogue Journal des serveurs ping ayant échoué dépasse la valeur limite spécifiée, les
entrées les plus anciennes sont supprimées pour permettre aux entrées les plus récentes de figurer dans la liste. Vous
pouvez spécifier jusqu'à 100 entrées dans le journal (valeur définie par défaut).
2 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
Page 52

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Aperçu simultané de la page Web dans différents navigateurs
Vous pouvez afficher l'aperçu de la page Web dans plusieurs navigateurs à condition que ces derniers appartiennent à
une liste préconfigurée. Tous les navigateurs de la liste peuvent être lancés en même temps. De cette façon, vous pouvez
obtenir un aperçu de la page Web sans avoir à lancer le navigateur de façon manuelle.
Ajout de navigateurs dans la liste
Vous pouvez réunir les navigateurs les plus utilisés dans une liste de façon à obtenir un aperçu de vos pages Web.
1 Procédez de l'une des manières suivantes pour ouvrir la boîte de dialogue Préférences :
• Sélectionnez Fichier > Aperçu dans le navigateur > Modifier la liste des navigateurs.
• (Windows) Sélectionnez Edition > Préférences > Aperçu dans le navigateur.
• (Mac) Contribute > Préférences > Aperçu dans le navigateur.
• Cliquez sur l'icône Afficher l'aperçu en sélectionnant l'un des navigateurs dans la liste déroulante dans la
barre d'outils et sélectionnez Modifier la liste des navigateurs.
2 Cliquez sur l'icône .
3 Dans la boîte de dialogue Ajouter un navigateur, entrez le nom du navigateur. Ce champ est rempli de façon
automatique lorsque vous choisissez un navigateur dans le champ Application. Cliquez sur Parcourir et accédez au
dossier contenant le fichier EXE du navigateur. Sélectionnez le fichier EXE.
4 (Facultatif) Sélectionnez la taille de la fenêtre d'aperçu de navigateur.
46
Modification des informations sur le navigateur
Si vous avez déplacé le répertoire d'installation du navigateur, vous pouvez en préciser l'emplacement dans la boîte de
dialogue Préférences. Contribute ne lance pas le navigateur si l'emplacement du fichier EXE de ce dernier a changé.
1 Sélectionnez Fichier > Aperçu dans le navigateur > Modifier la liste des navigateurs.
2 Dans la boîte de dialogue Préférences, sélectionnez le navigateur dont vous souhaitez modifier les informations.
3 Cliquez sur Modifier.
4 Dans la boîte de dialogue Modifier le navigateur, spécifiez le nouvel emplacement du fichier EXE du navigateur.
Retrait des navigateurs de la liste
1 Sélectionnez Fichier > Aperçu dans le navigateur > Modifier la liste des navigateurs.
2 Dans la boîte de dialogue Préférences, sélectionnez le navigateur à retirer de la liste.
3 Cliquez sur l'icône .
Aperçu de page dans plusieurs navigateurs
Sélectionnez Fichier > Aperçu dans le navigateur > Aperçu dans tous les navigateurs. Tous les navigateurs configurés
sont lancés, chacun présentant un aperçu de la page.
Remarque : L'option Aperçu dans tous les navigateurs ne devient disponible que lorsque vous avez configuré plusieurs
navigateurs dans la boîte de dialogue Préférences.
Configuration des préférences de sécurité
Pour utiliser une méthode de cryptage plus stricte lors du stockage des informations de connexion aux sites Web dans
votre ordinateur, utilisez l'option Sécurité de la boîte de dialogue Préférences.
Page 53

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Vous pouvez également empêcher les personnes ayant accès à votre ordinateur de modifier vos sites Web Contribute
en exigeant un mot de passe au démarrage.
1 Sélectionnez Crypter les informations de connexion de tous les sites Web et blogs si vous souhaitez que Contribute
crypte les informations de connexion, telles que le nom d'utilisateur et le mot de passe.
2 Tapez un mot de passe dans le champ correspondant.
Contribute utilise ce mot de passe pour crypter les informations. Contribute empêche l'accès au démarrage si un
mot de passe incorrect est fourni.
3 Dans la zone Confirmer le mot de passe, tapez-le une nouvelle fois.
Remarque : si les mots de passe ne concordent pas, un message d'erreur apparaît vous demandant de taper et de
confirmer de nouveau le mot de passe.
4 (Facultatif) Sélectionnez Demander un mot de passe au démarrage si vous souhaitez demander la saisie d'un mot
de passe à chaque démarrage de Contribute.
Lorsque vous exigez un mot de passe au démarrage, toute personne utilisant Contribute sur votre ordinateur devra
fournir le mot de passe approprié pour modifier, ajouter ou supprimer des pages de votre site Web.
Remarque : veillez à conserver les informations relatives au mot de passe dans un endroit sûr et à ne pas les égarer. Si
vous perdez votre mot de passe, vous devrez supprimer toutes les connexions aux sites Web de Contribute avant de
pouvoir utiliser ce programme pour les modifier.
47
5 Cliquez sur OK.
Voir aussi
« Définition des préférences de Contribute » à la page 31
« Modification ou désactivation du mot de passe de démarrage » à la page 32
Configuration des préférences de balisage
Vous pouvez utiliser l'option Balisage de la boîte de dialogue Préférences pour spécifier comment Contribute utilisera
les balises avec les entrées de blog que vous créez ou modifiez. Vous pouvez spécifier l'endroit où les balises doivent
apparaître dans les entrées de votre blog, saisir un préfixe à utiliser avec les balises, ajouter et supprimer des référentiels
de balises et spécifier un référentiel de balise par défaut.
Lorsque vous spécifiez un référentiel de balise à utiliser avec les entrées de votre blog, les utilisateurs peuvent
rechercher dans ce référentiel les entrées utilisant une ou plusieurs balises. L'utilisateur peut afficher toute entrée de
blog que vous avez créée et qui utilise une balise que l'utilisateur a saisi dans le champ de recherche.
Pour plus d'informations sur le balisage, voir « Ajout de balises à une entrée de blog » à la page 102.
Spécification de l'emplacement d'affichage des balises et saisie d'un préfixe de balise
1 Sélectionnez dans le menu déroulant Position de la balise par défaut l'emplacement de la balise (en haut ou en bas
de l'entrée de blog).
2 Pour utiliser un préfixe de balise spécifique, tapez-en un dans le champ Préfixe de la balise.
3 Cliquez sur OK.
Saisie d'un nouveau référentiel de balise
1 Cliquez sur le bouton Plus (+) au-dessus du panneau Référentiels de balises.
2 Dans le panneau Référentiels de balises, tapez l'URL du référentiel à ajouter et appuyez sur la touche de tabulation.
Page 54

Dernière mise à jour le 30/4/2010
UTILISATION DE CONTRIBUTE CS5
Espace de travail
Si l'adresse URL n'est pas valide, un message d'erreur s'affiche. Vous pouvez cliquer sur OK pour ajouter l'adresse
non valide et la corriger plus tard.
3 (Facultatif) Répétez l'étape 2 pour ajouter des URL de référentiel de balise.
4 Cliquez sur OK.
Spécification d'un référentiel de balises par défaut
1 Dans le panneau Référentiels de balises, sélectionnez le référentiel que vous souhaitez définir comme celui à utiliser
par défaut.
Le premier référentiel de la liste est celui utilisé par défaut, mais vous pouvez en choisir un autre.
2 Cliquez sur le bouton Appliquer comme valeur par défaut.
3 Cliquez sur OK.
Suppression d'un référentiel de balises
1 Dans le panneau Référentiels de balises, sélectionnez le référentiel que vous souhaitez supprimer.
2 Cliquez sur le bouton Moins (-) au-dessus du panneau Référentiels de balises.
3 Cliquez sur OK.
48
Voir aussi
« Définition des préférences de Contribute » à la page 31
Utilisation de la boîte de dialogue Journal des serveurs ping ayant échoué
La boîte de dialogue Journal des serveurs ping ayant échoué répertorie les URL de serveurs ping dont les requêtes de
mise à jour ont échoué. La liste peut contenir jusqu'à 100 entrées, mais vous pouvez spécifier un nombre inférieur
d'entrées dans le journal dans le champ Nombre maximum d'entrées du journal du panneau Server ping. Si le nombre
d'entrées dépasse le chiffre 100, l'entrée la plus ancienne est supprimée.
1 (Facultatif) Cliquez sur le bouton Effacer le journal pour supprimer le contenu du journal.
2 Cliquez sur OK.
Voir aussi
« Configuration des préférences du serveur ping » à la page 45
Page 55

Dernière mise à jour le 30/4/2010
Chapitre 4 : Traitement des pages Web et des entrées de blog existantes
Adobe® Contribute® permet de modifier, sur votre site Web, des pages Web existantes avec leur contenu et, dans vos
blogs, des entrées de blog avec leur contenu. Vous pouvez ensuite annuler les modifications que vous venez d'apporter
ou annuler une nouvelle page Web ou une nouvelle entrée de blog. Vous avez la possibilité de supprimer des entrées
de blog et, sous réserve de disposer des autorisations appropriées, des pages Web et d'autres fichiers stockés sur un site
Web. Vous pouvez également exporter une page vers un fichier HTML. Pour plus d'informations sur la création de
pages, consultez la section « Création ou copie d'une page sur votre site Web » à la page 88.
Les pages Web dont le flux de travail diffère de Auteur > Publier doivent être approuvées/révisées avant d'être publiées.
Lorsque vous publiez le brouillon de la page Web, Contribute met à jour la page Web existante en y intégrant les
modifications que vous avez apportées. La publication de brouillons d'entrées de blog suit la même procédure, à
l'exception de l'envoi d'un brouillon d'entrée de blog à d'autres personnes.
Vous avez désormais la possibilité de profiter des atouts de Contribute dans des navigateurs tels que Microsoft Internet
Explorer et Mozilla Firefox. En vous servant de la barre d'outils de Contribute qui est intégrée à ces navigateurs, vous
pouvez directement ajouter et modifier des pages Web, en publier sur votre site ou sur un blog.
49
Vue d'ensemble du traitement des blogs et des pages Web
Vous pouvez utiliser Contribute pour modifier des entrées de blog existantes et des pages de votre site Web, y compris
les pages créées à partir de modèles.
Remarque : vous ne pouvez pas modifier les pages Web créées à l'aide du module ICE (In-Context Editor) à l'aide de
Contribute.
Processus de révision des brouillons
Le processus de révision d'un brouillon de page Web dépend du flux de travail associé à son modèle. Les
administrateurs appliquent des flux de travail aux pages Web en associant des flux de travail prédéfinis dans
Contribute aux modèles. Lorsque vous créez une page Web à l'aide d'un modèle, cette dernière est associée au flux de
travail correspondant à ce modèle. Contribute affecte un flux de travail par défaut aux éléments suivants :
• Modèles qui ne sont pas associés à un flux de travail
• Pages d'accueil Web
• Pages Web créées sans modèle
Si votre page Web a été créée dans une application autre que Dreamweaver®, elle dépend du flux de travail de sa page
de liaison dans Contribute.
L'application stricte des flux de travail dans Contribute permet de préserver une approche structurée, centrée sur
l'auteur, concernant la création de pages et le processus de publication. Ceci est en rupture avec les versions
précédentes de Contribute où le réviseur pouvait transmettre la page à un autre réviseur sans faire revenir la page Web
à son auteur.
Page 56

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Les quatre flux de travail disponibles dans Contribute sont :
Auteur > Publication Les auteurs peuvent publier une page Web directement après sa création s'ils disposent
d'autorisations à cet effet.
Auteur > Révision > Publication L'auteur doit faire réviser sa page Web avant de la publier.
Auteur > Approbation > Publication L'auteur doit faire approuver sa page Web avant de la publier.
Auteur > Révision > Approbation > Publication L'auteur doit faire réviser et approuver sa page Web avant de la
publier.
Pour tout flux de travail autre que Auteur > Publication, la page Web doit être révisée/approuvée avant de la publier.
Lorsque les utilisateurs reçoivent une page Web, la barre d'outils affiche des boutons pour les actions que les
utilisateurs peuvent effectuer et pour lesquelles ils disposent d'autorisations. Les actions sont activées ou désactivées
de façon similaire dans la barre de menus (Fichier > Actions.)
Par exemple, une page Web est associée à un modèle appliquant le flux de travail Auteur > Révision > Publication.
Lorsque les auteurs terminent l'ajout de contenu sur la page, sa révision devient la seule option possible. Le bouton
Publier ne s'affiche pas sur la barre d'outils tant que cette page Web n'a pas été renvoyée par le réviseur. De même, la
barre d'outils du réviseur ne comporte que les boutons qui correspondent à ses attributions. Lorsque le réviseur
termine la vérification de la page Web, cette dernière doit obligatoirement être soumise à l'auteur.
50
Les flux de travail sont définis en tant que fichier XML et conditionne les procédures de manipulation de la page Web
de sa phase de création à sa publication. Vous pouvez créer votre propre flux de travail en personnalisant un fichier
XML. Cependant, Contribute se contente de détecter les erreurs de syntaxe de ces fichiers XML.
Les fichiers XML des flux de travail sont protégés sur le serveur et les utilisateurs ne peuvent pas télécharger et modifier
ces fichiers.
Remarque : les flux de travail ne s'appliquent pas aux pages de blog.
Vous pouvez envoyer un brouillon à faire modifier, réviser ou approuver à toute personne connectée au site Web.
Contribute conserve les noms des utilisateurs qui se connectent au site Web. Vous pouvez envoyer le brouillon à
plusieurs réviseurs en même temps. Tout brouillon ne peut être modifié que par un seul réviseur à la fois. Lorsque vous
envoyez un brouillon à faire réviser ou approuver, vous transférez la « propriété » de ce brouillon. Vous ne pouvez pas
passer à la phase suivante du flux de travail tant que le brouillon n'a pas été renvoyé par l'ensemble des personnes
auxquelles il a été soumis.
Tous les utilisateurs qui ont reçu le brouillon de page Web doivent l'approuver. S'il est refusé, ne serait-ce que par un
seul des utilisateurs de la liste, il est retiré du panneau Pages de l'ensemble des utilisateurs auxquels il a été envoyé. Le
brouillon est ensuite renvoyé à son auteur.
Lorsque vous recevez un brouillon à réviser ou approuver, ce dernier s'affiche dans le panneau Pages de Contribute.
L'expéditeur peut également vous envoyer un message électronique pour vous informer du brouillon à réviser. Lorsque
vous terminez la modification, la révision ou l'approbation du brouillon, ce dernier est renvoyé à son auteur.
Le tableau suivant donne la liste des actions qui sont disponibles dans Contribute pendant le cycle de vie de la page
Web. Seules ces actions sont disponibles pour les utilisateurs autorisés à cet effet, et elles peuvent s'exécuter à ce stade
du cycle de vie de la page Web.
Page 57

Dernière mise à jour le 30/4/2010
Action Description
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
51
Publication Publie la page Web. Tous les brouillons intermédiaires sont supprimés, ainsi que l'ensemble des messages
Envoyer Charge les fichiers à un emplacement temporaire du site et envoie des messages aux destinataires.
Envoi pour modification Envoie la page à modifier.
Envoi pour approbation Demande l'approbation d'une page. L'approbateur ne peut pas modifier ou réviser le brouillon.
Envoi en révision Demande la révision d'une page. Le réviseur ne peut pas modifier la page Web, il peut uniquement y
Envoi pour publication Demande la publication de la page lorsque l'auteur ne dispose pas d'autorisations de publication.
Modifier le brouillon Ouvre le brouillon à modifier.
Modification terminée Ferme la session de modification La page Web passe à l'étape suivante du flux de travail.
Supprimer le brouillon Supprime le brouillon alors qu'il n'est pas encore finalisé et met fin au flux de travail.
Supprimer la page Supprime la page du site Web.
Annuler le brouillon Efface toutes les modifications apportées au brouillon.
Annuler l'envoi Renvoie le brouillon à la personne qui l'a envoyé et le retire de la boîte de réception des destinataires.
Retour chariot Renvoie le brouillon à l'expéditeur si la page n'a pas été modifiée.
Réviser Ouvre la page Web en vue de sa révision.
de la boîte de réception.
Lorsqu'un brouillon est envoyé à plusieurs destinataires, la tâche ne peut être close que lorsque l'ensemble
des destinataires effectuent l'une des actions qui leur a été affectée ou lorsque l'une de ces actions, telles
que la publication, met fin au flux de travail. Les options disponibles pour cette action sont énumérées dans
les lignes suivantes.
apporter des commentaires.
Révision terminée Ferme la session de révision.
Refuser Refuse le brouillon. Le brouillon est supprimé de la boîte de réception de l'ensemble des destinataires,
même s'il n'a été refusé que par l'un des réviseurs. Le brouillon est renvoyé à son auteur.
Les pages Web appliquent toujours le flux de travail initial d'un modèle jusqu'à ce qu'elles soient publiées. Toute
modification apportée au flux de travail pendant le cycle du brouillon n'est appliquée que lorsque la page Web entre
de nouveau dans le cycle.
Vous pouvez sélectionner l'option de publication d'une page Web, ainsi que de ses fichiers dépendants et liés, si ces
derniers figurent dans le même flux de travail. L'emplacement des fichiers liés/dépendants qui appartiennent à un
autre flux de travail est finalisé sur le site, mais n'entraîne pas la publication des fichiers.
Tous les fichiers dépendants du fichier publié sont publiés en même temps que la page publiée. Les fichiers dépendants
partagés sont également publiés. Cependant, les fichiers dépendants propres au fichier lié sont publiés avec le fichier
lié.
Par exemple, prenons le cas suivant :
• Page1.htm repose sur le modèle template1.dwt du flux de travail Auteur > Publier.
• Page2.htm repose sur le modèle template2.dwt du flux de travail Auteur > Réviser > Publier.
• Page1.htm est associé aux fichiers dépendants (actifs) wav1.mp3 et video1.mpeg.
• Page2.htm est associé aux fichiers wav1.mp3 et video2.mpeg qui sont ses fichiers dépendants (actifs).
Page 58

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Lorsque Page1.htm est publié, les fichiers dépendants wav3.mp3 et video1.mpeg sont également publiés.
L'emplacement de Page2.htm est finalisé sur le site mais n'est pas publié tant que son flux de travail n'est pas terminé.
Le fichier dépendant video2.mpeg est publié uniquement lorsque Page2.htm est publié.
Le statut et les informations d'une page en fonction de son cycle de vie sont disponibles uniquement dans la barre de
statut, l'historique du brouillon et la Console de brouillons.
Les utilisateurs qui se connectent à un site Web administré par une version précédente de Contribute ne peuvent pas
utiliser la fonctionnalité de flux de travail tant que le site n'a pas été mis à niveau. Les utilisateurs disposant des versions
précédentes de Contribute ne peuvent pas associer de flux de travail à leurs modèles. Lorsqu'ils soumettent les pages à
réviser à des utilisateurs qui disposent de Contribute CS5, les réviseurs ne peuvent utiliser que les fonctionnalités qui
étaient disponibles lors de la version précédente.
Les utilisateurs des versions précédentes de Contribute ne peuvent recevoir des pages créées dans Contribute CS5
qu'après la mise à niveau. Pour les pages Contribute CS5 qui ont été envoyées à des utilisateurs employant une version
précédente, l'auteur peut annuler l'envoi et récupérer son fichier.
Processus de révision par courrier électronique
Le processus de révision par courrier électronique de Contribute a recours à votre application par défaut pour créer
un message contenant une adresse Web qui permet aux réviseurs d'afficher une copie temporaire de votre brouillon.
Contribute crée une copie temporaire sur le serveur de publication du site Web. Pour afficher votre brouillon, le
destinataire clique sur le lien de l'adresse Web (URL) figurant dans le message reçu.
52
Lorsque vous envoyez une demande de révision par courrier électronique, Contribute affiche un message sous la barre
d'outils indiquant que vous avez envoyé le brouillon pour révision. Le message contient la date d'envoi de la demande
de révision. Vous pouvez alors enregistrer le brouillon en vue d'une utilisation ultérieure, jusqu'à réception des
commentaires du réviseur ou poursuivre la modification du brouillon.
Une fois que le réviseur a examiné votre brouillon, il vous envoie ses commentaires par e-mail. car il ne peut pas
modifier le brouillon lui-même. Vous pouvez alors modifier vous-même le brouillon, puis le publier ou demander une
autre révision. Lorsque le brouillon est annulé ou publié, Contribute supprime sa copie temporaire stockée sur le
serveur à l'intention du réviseur.
1 2 3 4
Vous souhaitez
une révision
par courriel.
Processus de révision par courriel
Le réviseur
clique sur le lien
dans le courriel
pour afficher
le brouillon.
Le réviseur
vous envoie ses
commentaires
par courriel.
Vous
apportez vos
modifications
au brouillon,
si nécessaire.
Terminé ?
OuiNon
5
Vous êtes prêt
à publier !
A propos des modèles
Un modèle Dreamweaver contient une présentation prédéfinie et des éléments tels que du texte et des images. Un
modèle peut servir de point de départ à la création d'une page Web ou d'un blog. Il permet de donner un aspect
homogène aux pages de votre site ou de votre blog.
Page 59

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Les modèles sont également associés à des flux de travail. Les pages Web créées à l'aide d'un modèle suivent le flux de
travail qui leur est appliqué. Pour plus d'informations sur les flux de travail, voir « Processus de révision des
brouillons » à la page 49.
Par exemple, sur le site Web interne d'une entreprise, le modèle utilisé pour le profil de chaque employé peut contenir
des éléments de base et des sections à remplir avec les informations relatives à l'employé. Le modèle peut contenir le
logo et l'adresse de la société, ainsi que des sections vides dans lesquelles vous pouvez spécifier le nom, le service, le
numéro de téléphone de l'employé et insérer sa photographie. Chaque nouvelle page d'employé créée à partir de ce
modèle hérite alors de la même présentation.
Dans un modèle, le concepteur crée des zones destinées à contrôler les éléments de page modifiables. Un modèle
contient des zones modifiables auxquelles vous pouvez apporter des changements et des zones verrouillées que vous ne
pouvez pas toucher. Dans l'exemple du modèle d'employé, le logo et l'adresse de l'entreprise peuvent être insérés dans
une zone verrouillée. En revanche, les sections contenant les informations relatives à l'employé sont des zones
modifiables.
UTILISATION DE CONTRIBUTE CS5
53
A
B
C
A. Région verrouillée B. Onglet Modèle C. Région modifiable
Voir aussi
« Modification d'une page créée à partir d'un modèle » à la page 70
Modification de pages Web et d'entrées de blog existantes
Vous pouvez modifier des pages de sites Web et des entrées de blogs auxquels vous êtes connecté et pour lesquels vous
disposez des autorisations de modification adéquates (voir la section « Connexion à un blog » à la page 4). Il est
impossible de modifier une page Web ou une entrée de blog verrouillée, autrement dit une page ou une entrée en cours
de modification par un autre utilisateur. Lorsque vous accédez à une page ou une entrée de blog, la zone de message
figurant sous la barre d'outils indique si la page ou l'entrée est disponible pour des modifications.
Contribute prend en charge la modification du contenu sur les sites dynamiques qui appliquent les protocoles de blog
Atom et MetaWeblog.
Page 60

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Lorsque vous modifiez une page ou une entrée de blog, Contribute l'enregistre en tant que brouillon et le titre de cette
dernière figure dans le panneau Pages du panneau de navigation.
Le panneau Pages
Pour plus d'informations, voir « Modification d'une page Web » à la page 54. Pour plus d'informations sur l'utilisation
des brouillons, voir la section « Enregistrement de brouillons » à la page 62.
Remarque : pour modifier un document Microsoft correspondant à l'un des liens de votre page Web, voir « Modification
de pages Web dans une application externe » à la page 77.
Il est possible que vous ne puissiez pas modifier toutes les parties d'un brouillon de page Web. Le concepteur peut créer
des modèles comportant des zones verrouillées. L'administrateur de Contribute a également la possibilité de définir
des contraintes interdisant aux utilisateurs de modifier autre chose que le texte.
UTILISATION DE CONTRIBUTE CS5
54
Remarque : si vous n'êtes pas autorisé à modifier une page ou la partie d'une page que vous avez besoin de remanier,
contactez l'administrateur du site Web ou voir la section « Gestion des utilisateurs et des rôles » à la page 318.
Une autre possibilité pour modifier des pages ou des entrées de blog consiste à utiliser les plug-ins de Contribute à
partir de votre navigateur (Internet Explorer ou Mozilla Firefox, par exemple). Pour plus d'informations, voir
« Modification d'une page Web ou d'un blog à partir du navigateur » à la page 59.
Modification d'une page Web
Lorsque vous êtes connecté à un site Web, vous pouvez aisément parcourir et modifier ses pages.
1 Naviguez jusqu'à la page à modifier (voir « Navigation vers les pages Web et les entrées de blog » à la page 26).
2 Effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Modifier la page de la barre d'outils.
• Choisissez Fichier > Actions > Modifier la page.
La page s'affiche dans l'éditeur de Contribute en tant que brouillon et le titre de ce dernier s'affiche dans le panneau
Pages.
Voir aussi
« Modification de pages Web et d'entrées de blog existantes » à la page 53
« Enregistrement de brouillons » à la page 62
Modification des pages Web créées à partir d'un type de contenu
1 Connectez-vous à un site Web au moyen de la liste figurant dans la page de démarrage de Contribute.
2 Cliquez sur le fichier requis dans le répertoire parent.
Page 61

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
3 Dans le navigateur, cliquez sur Modifier la page.
4 Modifiez le contenu de la page.
5 Envoyer la page pour révision ou la publier.
UTILISATION DE CONTRIBUTE CS5
Remarque : Lorsque vous publiez une page associée à un type de contenu, une entrée est ajoutée dans le fichier de
l'historique.
Modifier les pages XML
Vous pouvez parcourir les pages XML, les modifier et les publier sur le site Web. Seules les pages XML qui ont une
structure valide peuvent être modifiées dans Contribute. Contribute valide les pages XML avant d'en autoriser la
modification, et également lors de leur publication. Vous ne pouvez pas créer de nouvelles pages XML sur un site. Vous
pouvez cependant copier une page XML ouverte au moyen de l'option Copie de la page en cours ou Publier en tant
que nouvelle page.
1 Sélectionnez la page XML à modifier dans Contribute.
2 Cliquez sur Modifier la page dans le navigateur de Contribute ou sélectionnez Fichier > Actions > Modifier la page.
La nouvelle page XML s'affiche sous forme de brouillon dans Contribute.
3 Modifiez les valeurs des attributs et des éléments.
55
Par exemple, dans le fragment de code suivant, vous pouvez modifier le contenu des balises de nom, telles que
« abcd » ou « efgh », mais pas la balise de nom elle-même.
<root>
<name>
<first> abcd </first>
<second> efgh </second>
</name>
</root>
4 (Facultatif) Cliquez sur l'icône XML de la barre d'outils pour valider la modification.
5 Envoyez la page pour modification/révision ou publication.
Modification des widgets spry
Les widgets sont des objets qui permettent d'améliorer l'expérience utilisateur d'une page Web. Les accordéons, les
fenêtres à onglets, les fenêtre réductibles, etc., correspondent tous à des exemples de widgets. Les widgets des pages
HTML sont créés au moyen du code HTML, CSS, JavaScript et d'images. De nombreuses applications utilisées pour
concevoir des sites Web fournissent des widgets prédéfinis pour les concepteurs. Vous pouvez facilement
personnaliser les widgets prédéfinis en en modifiant les valeurs et en les incorporant dans votre page Web. Les
modifications apportées au code sont appliquées de façon automatique.
Un widget spry est un widget qui est créé dans le cadre d'une structure Ajax. Cette structure a été conçue pour
simplifier la création et la modification des widgets. Un widget spry inclut des attributs HTML et CSS, en supplément
de ses propres attributs. La structure du widget repose sur du code HTML. Un appel JavaScript permet de transférer
une ID au widget spry. Pour modifier l'aspect du widget, modifiez les valeurs du fichier CSS. Pour plus d'informations
sur les widgets spry, voir www.adobe.com/go/learn_ct_spry_widget_model_en.
Page 62

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Modification des widgets spry
Contribute identifie et étiquette les widgets spry créés dans Dreamweaver. Assurez-vous que vous disposez des
autorisations voulues pour modifier les widgets. L'option de modification des widgets est désactivée si votre
administrateur n'a pas accordé les autorisations requises.
1 Ouvrez votre brouillon en mode de modification.
2 Sélectionnez le widget dont vous souhaitez modifier les propriétés.
3 Ouvrez la boîte de dialogue Propriétés du widget de l'une des façons suivantes :
• Cliquez sur l'icône Propriétés de widget dans la barre d'outils.
• Sélectionnez > Format > Propriétés du widget Spry.
4 Dans la boîte de dialogue Propriétés du widget, modifiez les valeurs requises et cliquez sur OK.
Remarque : Selon le widget sélectionné, un menu de liste d'états de l'aperçu s'affiche dans la barre d'outils. Par
exemple, un widget de formulaire peut avoir deux états : « valide » ou « erreur ». Les états s'affichent dans la boîte de
dialogues des propriétés du widget.
Vous pouvez modifier les pages contenant des widgets spry dans Contribute lorsque ces derniers ont été conçus
avec Dreamweaver CS3 ou Dreamweaver CS4. Les widgets suivants sont pris en charge dans Contribute :
• Champ texte Spry
• Sélection Spry
• Case à cocher Spry
• Zone de texte Spry
• Groupe de boutons radio Spry
• Barre de menus Spry
• Panneau à onglets Spry
• Accordéon Spry
• Panneau réductible Spry
• Info-bulle Spry
• Mot de passe Spry
• Confirmer le mot de passe Spry
56
Activation de l'accès utilisateur aux widgets
Les administrateurs peuvent activer ou désactiver la modification des widgets pour les utilisateurs du site Web.
1 Sélectionnez Edition > Administrer le site Web > <cliquez sur le site Web que vous souhaitez administrer>
2 Dans la boîte de dialogue Administrer le site Web, sélectionnez un rôle et cliquez sur Modifier les paramètres de
rôle.
3 Dans la boîte de dialogue Modifier les paramètres utilisateur, sélectionnez Modification dans le panneau gauche.
4 Dans la section Autres options de modification, effectuez l'une des opérations suivantes :
• sélectionnez Autoriser les utilisateurs à modifier les propriétés du widget (widgets Spry).
• sélectionnez Autoriser les utilisateurs à copier et coller les widgets (widgets Spry).
Page 63

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
• désélectionnez Protégez les scripts, les formulaires et les widgets Spry dans la section Restrictions de
modification générales, pour permettre aux utilisateurs de supprimer un widget spry.
Modification des informations SSI (Server Side Include)
Un fichier SSI (Server Side Include) regroupe les informations communes qui sont réparties sur plusieurs pages Web.
Vous devez employer une balise include dans les pages Web pour faire référence au contenu d'un fichier SSI. Toutes
les modifications que vous apportez au contenu du fichier SSI sont reportées sur toutes les pages Web.
Par exemple, pour faire référence au contenu d'un fichier SSI (xyz.ssi) dans une page Web, utilisez le format :
<!--#include file="../xyz.ssi" -->
Le fichier xyz.ssi contient des informations au format :
<p> [Common Content] </p>
Contribute permet de modifier le contenu SSI dans une page Web. Lorsque vous modifiez le contenu SSI et publiez la
page Web, les modifications sont reportées sur les pages Web qui incluent une référence à un fichier SSI.
Modification des informations SSI
Lorsque vous tentez de modifier les informations SSI, Contribute recherche le contenu HTML source dans le serveur
et l'affiche dans le navigateur en vue de sa modification. Vous pouvez modifier les informations SSI des types suivants
sur les pages de votre site Web.
57
PHP Pre Hypertext Processor
ASP Active Server Pages
JSP Java Server Pages
CFML ColdFusion Markup Language
Les SSI, tels que les scripts CSS ne s'affichent pas et sont verrouillés en modification, même si vous avez sélectionné la
section de façon manuelle.
Remarque : L'option de modification des SSI n'est pas prise en charge par l'éditeur intégré de Contribute.
1 Affichez la page incluant le contenu SSI.
2 Cliquez sur Modifier la page ou sélectionnez Fichier > Actions > Modifier la page.
3 Sélectionnez la section qui comporte des informations sur le fichier d'inclusion SSI.
4 Sélectionnez Modifier les fichiers inclus dans la barre d'outils ou sélectionnez Format > Modifier les fichiers inclus.
5 Sélectionnez le type de fichier que vous souhaitez modifier dans la liste.
Remarque : Contribute affiche les fichiers inclus dans la sélection active.
6 Modifiez le contenu SSI de la façon voulue et publiez les modifications.
Modification d'un blog
Vous pouvez modifier une entrée de blog de deux façons différentes. Vous pouvez modifier une entrée directement
dans Contribute. Autrement, si vous avez une entrée dans une fenêtre de navigateur, vous pouvez cliquer sur le bouton
Modifier dans Contribute pour démarrer qui vous permettra de procéder à ces changements dans l'entrée. Pour plus
d'informations, voir « Modification d'une page Web ou d'un blog à partir du navigateur » à la page 59.
Page 64

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Remarque : si le bouton Modifier la page ou Modifier l'entrée n'est pas visible sur la barre d'outils de l'application
Contribute, cela signifie que vous n'êtes pas connecté au serveur de blogs hébergeant ce blog. Cliquez sur le bouton Créer
une connexion de la barre d'outils afin de vous connecter au serveur de blogs.
1 Accédez à la page d'accueil de votre blog.
2 Dans le menu contextuel Entrées, sélectionnez l'entrée de blog sur laquelle vous voulez travailler ou bien
sélectionnez Affichage > Sélectionner une entrée de blog > titre de l'entrée de blog et choisissez l'entrée de blog
recherchée. Une autre solution consiste à choisir Affichage > Choisir un fichier ou une entrée de blog. Dans la boîte
de dialogue du même nom, cliquez sur le bouton Modifier.
L'entrée de blog sélectionnée apparaît dans le navigateur intégré et le titre de l'entrée de blog sélectionnée est affiché
dans le menu contextuel Entrées.
3 Cliquez sur le bouton Modifier l'entrée ou choisissez Fichier > Actions > Modifier l'entrée.
L'entrée de blog s'affiche sous forme de brouillon dans Contribute. Le cas échéant, modifiez le contenu, puis publiez
l'entrée.
Remarque : vous avez la possibilité de lier cette entrée de blog à une entrée de blog vide et de publier ces entrées. Pour
plus d'informations, voir « Lien vers une nouvelle entrée vierge de blog » à la page 203.
Voir aussi
« Modification de pages Web et d'entrées de blog existantes » à la page 53
58
« Enregistrement de brouillons » à la page 62
« Gestion des entrées de blog » à la page 97
Modification d'une page Web stockée sur votre ordinateur
Contribute vous permet de modifier des pages non stockées sur l'un de vos sites Web ; ouvrez alors une page HTML
enregistrée sur votre ordinateur et apportez-y les modifications voulues. Cette opération est équivalente à l'utilisation
du Bloc-notes ou de TextEdit, mais elle présente en plus la convivialité et les fonctionnalités de Contribute.
Supposons par exemple que vous receviez dans un message électronique une page HTML à modifier pour un collègue.
Même si la page n'est pas associée à un site Web auquel vous êtes connecté, vous pouvez l'enregistrer sur votre
ordinateur, l'ouvrir et la modifier dans Contribute, puis la renvoyer à son expéditeur.
Remarque : il est préférable de ne pas créer de connexion à votre disque local. Dans le cas contraire, Contribute traite les
fichiers enregistrés sur votre ordinateur comme des fichiers de site Web et la fonction de modification directe ne
fonctionne pas correctement.
1 Dans le navigateur ou l'éditeur de Contribute, choisissez Fichier > Ouvrir.
La boîte de dialogue Ouvrir s'ouvre.
Remarque : cette fonction ne vous permet pas d'ouvrir et de modifier des fichiers TXT enregistrés sur votre ordinateur.
2 Localisez et sélectionnez le fichier à modifier, puis cliquez sur Ouvrir.
La page s'ouvre sous forme de brouillon dans l'éditeur de Contribute ; la barre d'outils contient les boutons
Enregistrer et Fermer au lieu des boutons Publier et Annuler le brouillon.
Remarque : les préférences administrateur ne s'appliquent pas, car cette page ne fait pas partie d'un site Web. Pour
appliquer les préférences aux pages modifiées de cette manière, consultez le Centre d'assistance de Contribute à
l'adresse www.adobe.com/go/contribute_support_fr.
Page 65

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Voir aussi
« Enregistrement de brouillons » à la page 62
Modification d'une page Web ou d'un blog à partir du navigateur
Vous pouvez utiliser les plug-ins de Contribute pour ouvrir les pages Web et les entrées de blog à modifier dans
Contribute directement dans votre navigateur Web. Vous pouvez également modifier directement une page Web ou
une entrée de blog à partir du navigateur Web, sans ouvrir Contribute. La page Web suit le flux de travail associé à son
modèle à l'issue de la procédure de modification.
Contrairement à l'application Contribute, l'éditeur intégré au navigateur s'ouvre uniquement en mode d'édition. Des
tâches telles que l'administration de site Web, la création d'une connexion et la définition de préférences ne peuvent
pas être effectuées dans l'éditeur intégré du navigateur. L'éditeur intégré du navigateur applique les paramètres de
connexion au site, ainsi que ses autorisations et paramètres de flux de travail de Contribute. Les pages Web suivent le
flux de travail associé à leur modèle dans Contribute.
Vous ne pouvez pas vous connecter à un site Web avec le navigateur Internet. Connectez-vous à votre site Web ou blog
dans Contribute avant de modifier une page Web ou une entrée de blog dans votre navigateur. Consultez les sections
« Création d'une connexion à un site Web » à la page 260 et « Création d'une connexion à un serveur de blogs » à la
page 262. Vous devez vous connecter à la page si ce n'est pas déjà fait.
59
Lorsque vous choisissez de modifier la page Web ou l'entrée de blog dans le navigateur Web, Contribute lance l'éditeur
intégré au navigateur. Cet éditeur est en fait l'éditeur de Contribute qui s'exécute dans le navigateur Web. Vous ne
pouvez modifier que les pages publiées dans l'éditeur intégré au navigateur. Vous ne pouvez pas créer de pages Web
ou de blogs avec le navigateur intégré.
L'éditeur intégré au navigateur est divisé en trois zones : barre d'outils, zone de modification et zone d'état. La zone de
modification et de la zone d'état ressemblent à celles de l'application Contribute.
La barre d'outils de l'éditeur intégré du navigateur diffère de celle de Contribute dans les cas suivants :
Barre d'outils de l'éditeur intégré au navigateur :
• Affiche uniquement les actions qui peuvent s'exécuter dans l'éditeur intégré du navigateur et qui sont disponibles
à l'utilisateur.
• Ne comporte pas de barre de menus. Certaines des actions qui sont disponibles uniquement dans la barre de menus
de Contribute ont été incluses en tant que nouvelles icônes dans la barre d'outils.
• Ne comporte pas de boutons pour les tâches de Contribute qui ne sont pas utilisée de façon fréquente.
Vous pouvez reprendre les touches de raccourci de Contribute lorsque vous travaillez dans l'éditeur intégré au
navigateur. Vous pouvez faire glisser et déposer des images dans l'éditeur intégré au navigateur pendant la procédure
de modification, comme dans Contribute.
Lorsque vous ouvrez une page à modifier dans le navigateur, l'URL correspond à l'URL qui a été définie dans l'éditeur
intégré au navigateur. L'URL d'origine s'affiche après avoir exécuté une action sur la page.
Remarque : si vous fermez l'éditeur intégré au navigateur ou l'onglet qui le contient, le brouillon de la page Web devient
disponible dans le panneau Pages de Contribute.
Les pages Web doivent être soumises à une révision, modifiées ou approuvées avant d'être publiées. Lorsque vous
terminez la modification d'une page, puis choisissez une action d'envoi, vous devez sélectionner les réviseurs ou les
approbateurs. Le brouillon envoyé aux réviseurs s'affiche sur le panneau Pages de leur application. Ensuite, le brouillon
suit la même progression que s'il avait été modifié dans Contribute. La création en collaboration n'est possible que si
le brouillon a été marqué pour modification dans Contribute.
Page 66

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Vous ne pouvez modifier qu'une seule occurrence de page Web dans l'éditeur intégré au navigateur à la fois. Un
message d'erreur s'affiche si vous tentez d'ouvrir la même page dans une autre occurrence à des fins de modification.
De même, une page Web ouverte pour la modification devient verrouillée et, par conséquent, ne peut plus être
modifiée par les autres utilisateurs.
Fermez tous les fichiers liés dans Contribute ou dans l'éditeur intégré avant de publier une page Web. Vous devez
fermer la page Web si cette dernière ne comporte pas de fichier dépendant qui est partagé avec le fichier en cours de
publication.
L'exécution de l'une des actions suivantes sur le navigateur Web entraîne la fermeture de l'éditeur intégré au navigateur
suite à votre confirmation. Contribute enregistre la page Web avant sa fermeture.
• Fermeture de l'onglet contenant l'éditeur intégré au navigateur
• Fermeture du navigateur
• Les boutons Suivante et Précédente permettent de passer à une autre page Web dans la fenêtre de l'éditeur intégré
au navigateur.
Remarque : le fait de cliquer sur le bouton Arrêter ou Actualiser n'a aucun effet sur l'éditeur intégré au navigateur.
Cette fonction est disponible dans les navigateurs et systèmes d'exploitation suivants :
• Internet Explorer versions 6.0 ou plus récente sous Windows Vista (SP 1) et Windows XP (SP 2)
• Mozilla Firefox versions 1.5 ou plus récente sous Windows Vista (SP 1) et Windows XP (SP 2)
• Mozilla Firefox versions 1.5 ou plus récente sous Mac OS X® (10.3.9) et Mac OS X (10.4.x)
60
Installation des modules externes (plug-ins) du navigateur sous Windows
Le module externe, ou plug-in, du navigateur Internet Explorer est automatiquement installé sur votre ordinateur en
même temps que Contribute.
Lorsque vous ouvrez Contribute pour la première fois sur votre ordinateur Windows, vous êtes invité à installer le
module externe d'extension de Firefox. Si vous cliquez sur Annuler, vous pouvez installer ce composant depuis
l’emplacement suivant :
[Chemin d'accès Contribute] /SupportFiles/FirefoxExtension/FirefoxExtensionSetup
Une fois l'installation de Contribute terminée, les modules externes Modifier dans Contribute et Publier dans le blog
s'affichent sous forme de boutons sur une barre d'outils distincte dans la fenêtre du navigateur. Le menu Edition
comporte deux options :
Modifier Ouvre la page Web afin de la modifier dans le navigateur.
Modifier dans Contribute Ouvre la page Web afin de la modifier dans Contribute.
Remarque : si vous ne pouvez toujours pas voir les barres d'outils, sélectionnez Affichage > Barres d'outils > Barre d'outils
Contribute dans votre navigateur Web.
Le plug-in de navigateur permettant de modifier une page.
Page 67

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Installation des plug-ins de navigateur sur le Système Mac
Lorsque vous ouvrez Contribute pour la première fois sur votre ordinateur Macintosh, vous pouvez installer le module
externe d'extension de Firefox.
Lorsque vous ouvrez Contribute pour la première fois sur votre ordinateur Windows, vous êtes invité à installer le
module externe d'extension de Firefox. Si vous cliquez sur Annuler, vous pouvez installer ce composant depuis
l’emplacement suivant :
[chemin d'accès Contribute] /FFExtnForContributeCS5.app
Une fois l'installation de Contribute terminée, les modules externes Modifier dans Contribute et Publier dans le blog
s'affichent sous forme de boutons sur une barre d'outils distincte dans la fenêtre du navigateur.
Remarque :
• si vous souhaitez supprimer les plug-ins de navigateur de Contribute pour Mozilla Firefox sur un Macintosh
uniquement, servez-vous du gestionnaire d'extensions de Firefox.
• vous ne pouvez pas réparer l'application Contribute avec le système Mac. En cas de problème, vous devez réinstaller
l'application.
assurez-vous qu'une connexion a été établie avec le site Web ou le blog avant que vous ne commenciez à modifier une
page Web ou une entrée de blog depuis le navigateur Internet. Consultez les sections « Création d'une connexion à un
site Web » à la page 260 et « Création d'une connexion à un serveur de blogs » à la page 262.
61
Si le bouton Créer une connexion est visible à l'ouverture de la page ou de l'entrée dans , cela signifie qu'aucune
connexion n'est établie avec le site ou le blog que vous parcouriez ; les modifications ne sont pas possibles. Voir
« Création d'une connexion à un site Web » à la page 260 pour plus de détails sur la connexion à une page Web.
Modification d'une page Web ou d'une entrée de blog à partir d'un navigateur
1 Ouvrez ou localisez la page Web, le blog ou l'entrée de blog voulu(e) dans votre navigateur.
2 Sélectionnez Edition > Modifier dans Contribute.
3 Si vous avez localisé la page d'accueil d'un blog, sélectionnez l'entrée de blog à modifier dans le menu déroulant
Entrées. La page Web ou l'entrée de blog s'ouvre en tant que brouillon dans l'éditeur de Contribute. Vous pouvez
désormais modifier cette page ou cette entrée de blog.
4 Pour les pages Web dont le flux de travail est différent de Auteur > Publier, vous devez envoyer la page pour révision
ou approbation après réception d'une invite. Sélectionnez les réviseurs dans la boîte de dialogue et cliquez sur OK.
Lorsque les réviseurs se connectent au site dans Contribute, la page Web s'affiche dans le panneau Contribute.
Modification d'une page Web ou d'une entrée de blog à partir de votre navigateur habituel
1 Ouvrez ou localisez la page Web, le blog ou l'entrée de blog voulu(e) dans votre navigateur.
Remarque : assurez-vous qu'une connexion a été établie avec le site Web ou le blog avant que vous ne commenciez à
modifier une page Web ou une entrée de blog depuis votre navigateur. Consultez les sections « Création d'une
connexion à un site Web » à la page 260 et « Création d'une connexion à un serveur de blogs » à la page 262.
2 Cliquez sur Modifier dans la barre d'outils du navigateur.
3 Si vous avez localisé la page d'accueil d'un blog, sélectionnez l'entrée de blog à modifier dans le menu déroulant
Entrées. La page Web ou l'entrée de blog s'ouvre en tant que brouillon dans le navigateur Web. Vous pouvez
désormais modifier cette page ou cette entrée de blog.
4 Pour les pages Web dont le flux de travail est différent de Auteur > Publier, vous devez envoyer la page pour révision
ou approbation après réception d'une invite. Sélectionnez les réviseurs dans la boîte de dialogue et cliquez sur OK.
Page 68

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Lorsque les réviseurs se connectent au site dans Contribute, la page Web s'affiche dans le panneau Pages.
Lorsque l'action requise s'exécute sur la page, l'éditeur intégré au navigateur se ferme et la page Web s'actualise dans le
navigateur.
Si la page Web n'est pas modifiable, un message d'erreur s'affiche dans le navigateur intégré et l'URL d'origine de la
page est restaurée. Cependant, si un message d'erreur s'affiche après le chargement de l'éditeur intégré, cliquez sur le
bouton Fermer pour revenir à la page d'origine.
UTILISATION DE CONTRIBUTE CS5
Annulation des erreurs
Comme la plupart des applications, Contribute permet d'annuler les erreurs ponctuelles au fur et à mesure. Il est
également possible de rétablir une modification lorsque vous ne souhaitez plus l'annuler.
Remarque : Contribute permet d'annuler des modifications apportées même après la publication d'un brouillon, en
restaurant une version précédemment publiée de la page. Pour plus d'informations, voir « Restauration de la version
précédente d'une page » à la page 238.
Annulation d'une modification
❖ Choisissez Edition > Annuler.
62
Répétition d'une modification
❖ Choisissez Edition > Répéter.
Enregistrement de brouillons
Enregistrement d'un brouillon en cours de travail
Contribute enregistre de façon automatique une copie de votre brouillon lorsque vous basculez vers le navigateur ou
un autre brouillon, lorsque vous publiez le brouillon ou quittez Contribute. La boîte de dialogue Préférences permet
de définir les intervalles d'enregistrement du brouillon. Cette opération réduit au minimum le risque de perte de
modifications non enregistrées en cas de problème.
Lorsque vous modifiez une page ou une entrée de blog (voir la section « Modification de pages Web et d'entrées de
blog existantes » à la page 53), Contribute l'enregistre automatiquement comme brouillon tandis que le titre de celui-
ci s'affiche dans le panneau Pages du panneau de navigation.
Remarque : cette option est uniquement disponible pour les brouillons stockés sur votre ordinateur, pas pour les
brouillons associés à un site Web ou un blog.
Enregistrement d'un brouillon en cours de travail
1 Choisissez Fichier > Enregistrer.
2 Cliquez sur le bouton Enregistrer de la barre d'outils.
Page 69

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Remarque : lorsqu'une page est enregistrée pour la première fois, aucun nom de fichier n'est spécifié avant sa
publication. Pour plus d'informations, voir « Publication d'une nouvelle page sur votre site Web » à la page 232.
UTILISATION DE CONTRIBUTE CS5
Enregistrement automatique du brouillon à intervalles réguliers
1 Sélectionnez Edition > Préférences
2 Sélectionnez Modification dans la liste d'options du panneau gauche.
3 Dans le champ Enregistrer le contenu en arrière-plan, sélectionnez une valeur minimale, en minutes,
d'enregistrement de vos brouillons.
Enregistrement d'un brouillon pour un usage ultérieur
Contribute enregistre votre brouillon et le conserve dans le panneau Pages jusqu'à sa publication (voir « Publication
des pages Web et des entrées de blog » à la page 230), son annulation (voir « Annulation d'un brouillon, d'une nouvelle
page ou d'une nouvelle entrée de blog » à la page 82) ou sa révision (voir « Processus de révision des brouillons » à la
page 49).
1 Procédez de l'une des manières suivantes pour fermer votre brouillon :
• Dans le panneau Pages, cliquez sur Navigateur pour passer en mode navigation.
• Choisissez Affichage > Navigateur pour passer en mode de navigation.
• Dans la barre d'outils, cliquez sur le bouton Enregistrer pour plus tard afin de fermer le brouillon et de passer au
navigateur.
• Dans le panneau Pages, cliquez sur le titre d'un autre brouillon pour y apporter des modifications.
• Fermez Contribute.
2 Si vous avez fermé Contribute, redémarrez cette application.
3 Cliquez sur le titre du brouillon dans le panneau Pages pour revenir au brouillon que vous modifiiez
précédemment.
63
Le brouillon s'affiche dans l'éditeur de Contribute et vous pouvez alors y apporter des modifications
supplémentaires.
Recherche à partir du navigateur (Windows uniquement)
Vous pouvez rechercher du texte dans une page Web à partir du navigateur de Contribute.
Pour effectuer une recherche à partir du navigateur, procédez de la façon suivante :
1 Sélectionnez Edition > Rechercher.
2 Dans la zone Rechercher, tapez le texte à trouver.
3 Sélectionnez Mot entier pour rechercher uniquement des mots dans leur intégralité. Par exemple, si vous
recherchez « hebdo », le mot « hebdomadaire » ne s'affiche pas dans les résultats de la recherche.
4 Sélectionnez Respecter la casse si vous souhaitez tenir compte des majuscules et des minuscules.
5
Sélectionnez Mettre tous les résultats en surbrillance pour surligner l'ensemble des résultats de la recherche sur la page.
Remarque : cette option est disponible uniquement sous Internet Explorer 8.
Page 70

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
6 Cliquez sur Suivant pour passer aux résultats de recherche suivants.
7 Cliquez sur Précédent pour passer aux résultats de recherche précédents.
UTILISATION DE CONTRIBUTE CS5
Révision de brouillons de page Web et de fichiers
Pour les flux de travail différents de Auteur > Publier, vous devez faire réviser ou approuver le document avant de
publier la page Web. Le bouton Publier est activé uniquement lorsque le flux de travail s'applique. Si votre rôle ne vous
permet pas de publier directement sur le site Web, vous pouvez envoyer le brouillon à une personne qui peut la publier.
Pour plus d'informations sur les flux de travail, voir « Processus de révision des brouillons » à la page 49.
Vous pouvez également utiliser le processus de révision par courriel afin d'envoyer les brouillons à réviser. Pour plus
d'informations sur le processus de révision par courrier électronique, voir « Processus de révision par courrier
électronique » à la page 52.
Ce processus de révision vous permet de recevoir les commentaires des destinataires et de collaborer avec d'autres
utilisateurs à la modification d'un brouillon de page ou d'un fichier. Les réviseurs peuvent ajouter des commentaires
sur le brouillon ou le renvoyer sans le réviser. L'administrateur affecte le flux de travail qui définit le processus de
révision pour un modèle. Pour les pages Web qui ne comportent pas de modèle, ainsi que pour les modèles sans flux
de travail, Contribute attribue un flux de travail par défaut.
64
Remarque : le processus de révision des brouillons s'applique uniquement aux brouillons de pages Web. Ce processus ne
s'applique pas aux entrées de blog.
Envoi d'un brouillon de page Web pour révision
1 Choisissez Envoyer > Envoyer pour la révision dans la barre d'outils ou Fichier > Actions > Envoyer > Envoyer pour
la révision.
La boîte de dialogue Envoyer s'affiche.
2 Activez l'option Envoyer le brouillon à un autre utilisateur de Contribute, puis renseignez la boîte de dialogue. Vous
pouvez envoyer le brouillon à tout utilisateur connecté à ce site Web.
Pour plus d'informations, voir « Boîte de dialogue Envoi pour la révision » à la page 85.
Page 71

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Pour plus d'informations sur les options de cette boîte de dialogue, cliquez sur le bouton Aide.
3 Cliquez sur Envoyer.
4 Si la boîte de dialogue Envoyer une nouvelle page s'affiche, vous pouvez changer le nom de fichier du brouillon ou
cliquer sur Choisir un dossier pour sélectionner le dossier à partir duquel vous souhaitez publier le fichier. Vous
pouvez également modifier la date d'expiration de la nouvelle page et remplacer ainsi la date fixée par
l'administrateur. Cliquez ensuite sur Envoyer.
Remarque : l'emplacement du dossier actuel apparaît dans l'adresse Web, sous le nom du fichier.
5 Si la boîte de dialogue d'envoi des nouvelles pages liées s'affiche, vous pouvez cliquer sur les noms des pages liées et
non publiées, puis modifier les noms et l'emplacement des dossiers. Cliquez ensuite sur Envoyer tout.
Envoi d'un brouillon de page Web pour révision par courrier électronique
Vous pouvez mettre un brouillon de page Web à la disposition d'autres personnes en vue d'une révision, même si elles
ne possèdent pas Contribute.
Remarque : si la page pour laquelle vous demandez une révision s'affiche dans un jeu de cadres, l'adresse Web correspond
uniquement à la page que vous avez modifiée et non à l'ensemble du jeu de cadres.
Pour plus d'informations sur le processus de révision par courrier électronique, voir « Processus de révision par
courrier électronique » à la page 52. Si votre rôle ne vous permet pas de publier, vous ne pouvez pas utiliser le processus
de révision par courriel. Dans ce cas, appliquez le processus de révision des brouillons (voir « Processus de révision des
brouillons » à la page 49).
65
Remarque : le processus de révision des brouillons s'applique uniquement aux brouillons de pages Web. Il ne concerne
pas les brouillons d'entrées de blog.
1 Dans votre brouillon, sélectionnez Envoyer > Envoyer pour la révision, ou Fichier > Actions > Envoyer > Envoyer
pour la révision.
La boîte de dialogue Envoyer s'affiche.
2 Activez l'option Envoyer un courriel avec un lien vers un aperçu du brouillon, puis cliquez sur Envoyer.
3 Si la boîte de dialogue Envoyer une nouvelle page s'ouvre, vous pouvez modifier le nom du fichier ou cliquer sur
Choisir un dossier pour enregistrer le brouillon dans un autre emplacement. Vous pouvez également modifier la
date d'expiration de la nouvelle page et remplacer ainsi la date fixée par l'administrateur. Cliquez ensuite sur
Envoyer ou sur Suivant.
Remarque : l'emplacement du dossier actif s'affiche dans l'adresse Web (URL), sous le nom du fichier.
4 Si la boîte de dialogue d'envoi des nouvelles pages liées s'affiche, sélectionnez chaque page liée non publiée afin de
modifier le nom et l'emplacement du dossier selon vos besoins. Cliquez ensuite sur Envoyer tout.
Contribute crée un courriel dans votre application de messagerie par défaut.
Avec le système Mac, Contribute est compatible avec les applications de messagerie suivantes : Apple Mail®,
Eudora® et Entourage®.
Remarque : si Contribute ne trouve pas d'application de messagerie par défaut ou n'arrive pas à la démarrer, créez
l'e-mail en cliquant sur le lien Cliquez ici dans la zone de message située sous la barre d'outils. Copiez
l'adresse Web (URL) du brouillon figurant dans la fenêtre du navigateur, puis collez-la dans le message à envoyer aux
réviseurs.
5 Saisissez un message et le nom du réviseur, puis envoyez le courriel.
Page 72

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Dans Contribute, vous pouvez alors modifier un autre brouillon ou passer au navigateur de Contribute en
attendant que le réviseur vous envoie ses commentaires. Lorsque vous recevez les commentaires du réviseur,
cliquez sur le titre du brouillon dans le panneau Pages pour le rouvrir et le mettre à jour.
Remarque : lorsque vous supprimez ou publiez le brouillon, Contribute supprime sa copie temporaire stockée sur le
serveur à l'intention du réviseur.
Envoi d'un fichier à un réviseur
Vous pouvez envoyer un fichier sur votre ordinateur à une autre personne pour qu'elle le révise ou le publie à votre
place. Les fichiers HTML ou de type dynamique (tels que le type JSP) ne sont pas pris en charge. Si vous sélectionnez
un type de fichier incorrect, Contribute vous en avertit et affiche une liste complète des types de fichier incorrects.
Vous pouvez aussi publier un fichier directement à partir de votre ordinateur en fonction du rôle que l'administrateur
de Contribute vous a attribué. Pour plus d'informations, voir « Publication d'un fichier de l'ordinateur vers un site
Web » à la page 235.
1 Sélectionnez Fichier > Envoyer un fichier depuis Poste de travail. La boîte de dialogue Sélectionner un fichier
s'ouvre.
2 Sélectionnez le fichier à ajouter au site Web, puis cliquez sur Sélectionner. En cas de connexions à plusieurs sites
Web, la boîte de dialogue Sélectionner un site Web s'ouvre.
3 Si la boîte de dialogue Sélectionner un site Web s'affiche, sélectionnez le site sur lequel vous souhaitez ajouter le
brouillon du fichier à réviser, puis cliquez sur OK.
66
La liste des sites Web comprend tous les sites auxquels vous êtes connecté. Le réviseur auquel vous souhaitez
envoyer le fichier doit également être connecté au site que vous avez sélectionné.
La boîte de dialogue Envoi pour la révision apparaît.
4 Sélectionnez le nom de la personne devant réviser le fichier envoyé à partir de votre ordinateur, saisissez des
commentaires destinés au réviseur, puis cliquez sur Envoyer.
La boîte de dialogue Envoyer une nouvelle page s'affiche.
5 Procédez comme suit :
Remarque : l'emplacement du dossier actuel apparaît dans l'adresse Web, sous le nom du fichier.
a Changez le nom de fichier ou cliquez sur le bouton Choisir un dossier pour enregistrer ce brouillon à un autre
emplacement.
b (Facultatif) Modifiez la date d'expiration.
Voir aussi
« Publication d'un fichier de l'ordinateur vers un site Web » à la page 235
Suivi des brouillons de page Web
Après l'envoi du brouillon d'une page Web pour révision, vous pouvez suivre son évolution afin de connaître les
mesures prises par le réviseur.
Remarque : Le processus de modification/révision des brouillons s'applique uniquement aux brouillons de pages Web. Il
ne concerne pas les brouillons d'entrées de blog.
1 Dans le panneau Pages, cliquez sur le lien Console de brouillon.
Page 73

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Remarque : la console de brouillons n'est pas disponible si aucun administrateur n'est affecté à une connexion du site Web.
La console présente des liens pointant vers tous les brouillons que vous avez envoyés, modifiés ou révisés. Chaque
brouillon envoyé est également accompagné d'informations sur son état.
Contribute retire les brouillons publiés et supprimés de la Console de brouillons tous les 30 jours. Pour supprimer
manuellement les brouillons périmés, appuyez sur Contrôle+Maj et choisissez Affichage > Actualiser les
brouillons.
2 Pour afficher un brouillon, sélectionnez son titre.
Le brouillon s'affiche dans Contribute ; vous pouvez cliquer sur le lien Console de brouillons pour revenir à cette
console.
3 Pour actualiser l'affichage à tout moment, procédez de l'une des manières suivantes :
UTILISATION DE CONTRIBUTE CS5
• Cliquez sur l'icône Actualiser les brouillons située en bas du panneau Pages.
• Cliquez sur le bouton Actualiser de la Console de brouillon.
• Choisissez Affichage > Actualiser les brouillons.
4 Pour fermer la Console de brouillon ou le brouillon sélectionné, sélectionnez le navigateur ou un autre brouillon
dans le panneau Pages.
67
Récupération des brouillons envoyés
1 Dans le panneau Pages, cliquez sur le lien Console de brouillon. La console de brouillon s'affiche.
Si vous venez juste d'envoyer le brouillon et qu'il est encore présent dans la fenêtre de Contribute, vous pouvez
cliquer sur le bouton Annuler l'envoi afin d'interrompre cette procédure.
2 Dans la section des brouillons envoyés, sélectionnez un brouillon. Contribute affiche le brouillon.
3 Cliquez sur Annuler l'envoi dans la barre d'outils.
Le brouillon disparaît du panneau Pages du réviseur pour apparaître dans le vôtre.
Accès aux nouveaux brouillons à réviser
Adobe Contribute est configuré pour vérifier la présence de nouveaux brouillons de révision et de les synchroniser
avec les brouillons disponibles pour les sites Web connectés et les blogs en arrière-plan. Ainsi, lorsque vous devez
modifier un brouillon à réviser, Contribue vérifie automatiquement la présence de nouveaux brouillons, les télécharge
le cas échéant et les affiche dans son panneau Pages, accompagnés dans la barre d'état d'une notification indiquant leur
présence. Une autre solution pour vérifier manuellement la présence de nouveaux brouillons consiste à cliquer sur
l'icône Actualiser. Le nouveau brouillon envoyé en révision est répertorié dans une zone prévue à cet effet, dans la page
de la console de brouillons. En conséquence, le démarrage de Contribute n'est pas retardé.
1 Dans le panneau Pages, cliquez sur le lien Console de brouillon.
Remarque : la Console de brouillon n'est pas disponible si aucun administrateur n'est affecté à une connexion du site Web.
La console présente des liens pointant vers tous les brouillons que vous avez envoyés, modifiés ou révisés. A chaque
brouillon envoyé sont associées des informations d'état.
Remarque : Contribute retire les brouillons publiés et supprimés de la Console de brouillons tous les 30 jours. Pour
supprimer manuellement les brouillons périmés, appuyez sur Contrôle+Maj et choisissez Affichage > Actualiser les
brouillons.
Page 74

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
2 Pour afficher un brouillon, sélectionnez son titre.
Le brouillon s'affiche dans Contribute ; vous pouvez cliquer sur le lien Console de brouillons pour revenir à cette
console.
3 Pour actualiser l'affichage à tout moment, procédez de l'une des manières suivantes :
UTILISATION DE CONTRIBUTE CS5
• Cliquez sur le bouton Actualiser les brouillons de la Console de brouillons.
• Choisissez Affichage > Actualiser les brouillons.
S'il détecte de nouveaux brouillons, Contribute les télécharge et les affiche dans le panneau Pages, accompagnés
d'une notification indiquant leur présence dans la barre d'état.
Si, au cours de la modification d'un brouillon, Contribute présente une version actualisée d'une révision antérieure,
vous pouvez supprimer cette ancienne version. Cette opération de suppression n'oblige pas Contribute à vérifier la
présence de nouveaux brouillons à réviser et, par conséquent, améliore les performances de l'application.
Modification des brouillons de page Web
Lorsqu'une personne vous envoie un brouillon de page Web pour la modification, ce dernier apparaît dans le panneau
Pages de votre version de Contribute. Pour vérifier la présence de brouillons à modifier, actualisez manuellement le
panneau Pages.
68
Remarque : le processus de modification des brouillons s'applique uniquement aux brouillons de pages Web. Il ne
concerne pas les brouillons d'entrées de blog.
1 Dans le panneau Pages, sélectionnez un brouillon à modifier.
Ce dernier s'affiche dans la fenêtre de Contribute. Le panneau d'état du brouillon situé au bas de la fenêtre présente
des informations sur le brouillon.
Remarque : si le panneau d'état n'est pas visible, cliquez sur la flèche de développement située dans le coin inférieur
droit de la fenêtre de Contribute pour l'afficher.
2 Effectuez l'une des opérations suivantes :
• Dans la barre d'outils, cliquez sur le bouton Modifier le brouillon.
Le brouillon s'affiche dans l'éditeur de Contribute. Après avoir procédé aux modifications, vous pouvez effectuer
l'une des actions suivantes :
• Cliquer sur Enregistrer pour plus tard pour enregistrer les modifications apportées au brouillon.
• Cliquez sur Actions > Modification terminée. Dans la boîte de dialogue de confirmation qui s'affiche, saisissez
les commentaires destinés à l'auteur. Lorsque vous cliquez sur OK, le brouillon est renvoyé à l'auteur avec les
commentaires.
• Cliquez sur Supprimer le brouillon si vous souhaitez supprimer les modifications que vous avez apportées au
brouillon. Tenez compte du fait que la suppression d'un brouillon ne retire pas le brouillon du processus de
révision.
Remarque : vous ne pouvez supprimer les brouillons que si l'administrateur vous a fourni les autorisations
nécessaires.
Page 75

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Révision des brouillons de page Web
Lorsqu'une personne vous envoie un brouillon de page Web à réviser, ce dernier apparaît dans le panneau Pages de
votre version de Contribute. Vous pouvez réviser le document en sélectionnant le contenu concerné et en y apportant
vos commentaires. Cependant, vous ne pouvez pas modifier le document dans la mesure où il est en lecture seule.
Tout brouillon ne peut être modifié que par un seul réviseur à la fois. Les autres réviseurs ne peuvent réviser le
brouillon que lorsque le réviseur termine le processus de révision du brouillon.
Vous pouvez procéder de la façon suivante lorsque vous révisez une page Web :
• Vos commentaires peuvent être publics ou privés : seuls l'auteur et le réviseur apportant des commentaires peuvent
consulter les commentaires privés. Tous les réviseurs du cycle de révision peuvent consulter les commentaires
publics.
• Les différentes options du menu Réviser permettent de filtrer les commentaires.
• Sélectionnez la couleur du texte à mettre en évidence lorsque vous ajoutez un commentaire.
• Sélectionnez une couleur pour la boîte de dialogue de commentaires qui s'affiche lorsque vous sélectionnez du texte
sur la page Web.
• Actualisez de façon manuelle le panneau Pages pour vérifier les brouillons en cours de révision.
• Affichez tous les commentaires publics que les réviseurs ont ajoutés au brouillon.
69
Remarque : le processus de révision des brouillons s'applique uniquement aux brouillons de pages Web. Ce processus ne
s'applique pas aux brouillons d'entrées de blog.
1 Dans le panneau Pages, sélectionnez un brouillon à réviser.
Il apparaît dans la fenêtre de Contribute. Le panneau d'état situé au bas de la fenêtre présente des informations sur
le brouillon.
Remarque : si le panneau d'état n'est pas visible, cliquez sur la flèche de développement située dans le coin inférieur
droit de la fenêtre de Contribute pour l'afficher.
2 Cliquez sur le bouton Réviser de la barre d'outils.
3 Sélectionnez le texte sur lequel vous souhaitez apporter un commentaire. Le menu déroulant des commentaires
s'affiche.
4 Après avoir ajouté un commentaire, procédez de la façon suivante :
• Cliquez sur Ajouter commentaire pour ajouter le commentaire.
• Cliquez sur Public ou Privé pour marquer le commentaire en conséquence.
• Si vous ne souhaitez pas ajouter de commentaire, cliquez sur Supprimer le commentaire pour retirer le
commentaire que vous ajouté au brouillon.
5 Cliquez sur Révision terminée pour renvoyer le brouillon et vos commentaires à l'auteur.
Affichage et filtrage des commentaires du brouillon de page Web en cours de révision
1 Sélectionnez Réviser > Afficher, puis utilisez l'une des options suivantes pour filtrer les commentaires de la page :
Afficher la liste de commentaires Affiche les commentaires sous forme de liste en bas de la page.
Masquer tous les commentaires Masque tous les commentaires du document.
Page 76

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Afficher tous les commentaires Affiche l'ensemble des commentaires sur la page.
Afficher selon réviseur Trie les commentaires en fonction du réviseur. Si vous n'avez pas sélectionné de réviseur à
l'aide de cette option, les commentaires de l'ensemble des réviseurs s'affichent.
Afficher par type Sélectionnez une option pour afficher les commentaires publics ou privés, voire les deux.
L'option d'affichage des commentaires privés est disponible uniquement pour l'auteur du document.
Ouvrir tous les menus déroulants de commentaire Ouvre tous les menus déroulants de commentaire.
Réduire tous les menus déroulants de commentaire Réduit tous les menus déroulants de commentaire. Le contenu
du commentaire s'affiche lorsque l'utilisateur place le curseur de la souris sur la boîte de dialogue réduite.
2 Pour parcourir la liste de commentaires, utilisez les options Commentaire précédent et Commentaire suivant du
menu Réviser.
Remarque : Certains commentaires peuvent ne pas s'afficher à la position voulue sur la page. Accédez à la fin de la
page pour les trouver.
UTILISATION DE CONTRIBUTE CS5
Travailler dans des pages Web créées à partir d'un modèle
70
Un modèle Dreamweaver est un type de page Web spécifique contenant une présentation prédéfinie et des éléments
tels que du texte et des images. Contribute permet de créer une page Web ou une entrée de blog à partir d'un modèle.
Vous pouvez également modifier une page créée à partir d'un modèle pour un site ou un blog, modifier les propriétés
d'un modèle de page de site Web et personnaliser des modèles de blogs.
Remarque : si votre site Web comporte de nombreux modèles, le démarrage de Contribute peut prendre un peu plus de
temps. Pour accélérer le lancement de , pensez à vous déconnecter de certains sites et blogs ou à désactiver certaines
connexions au démarrage de l'application. Pour plus d'informations, voir « Activation de la connexion à un site Web ou
à un serveur de blogs » à la page 296.
Voir aussi
« A propos des modèles » à la page 52
« Création d'une page Web à partir d'un modèle » à la page 92
Modification d'une page créée à partir d'un modèle
Toute page issue d'un modèle Dreamweaver contient des zones modifiables dans lesquelles vous pouvez ajouter ou
modifier du contenu, et des zones verrouillées dans lesquelles toute modification ou ajout est impossible.
Remarque : si vous tentez de modifier une zone verrouillée dans un document reposant sur un modèle, le pointeur change
d'aspect pour indiquer que vous ne pouvez pas cliquer dans cette zone.
Lorsque vous affichez une page basée sur un modèle, un contour s'affiche autour des régions modifiables. Ces dernières
disposent chacune d'un onglet dans la partie supérieure gauche dans lequel le nom de la zone de contenu s'affiche.
Dans la page, les onglets indiquent les zones que vous pouvez actualiser ou dans lesquelles vous pouvez ajouter du
contenu.
Par exemple, une page relative à un produit et basée sur un modèle peut contenir une région Titre et une région
Description, contenant respectivement le nom et une description du produit. Vous ajoutez du contenu dans les
sections appropriées.
Page 77

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Vous pouvez modifier les régions modifiables d'une page basée sur un modèle comme vous modifieriez toute autre
page Web.
1 Recherchez la page basée sur un modèle que vous souhaitez modifier.
2 Effectuez l'une des opérations suivantes :
• Cliquez sur le bouton Modifier la page de la barre d'outils.
• Choisissez Fichier > Actions > Modifier la page.
La page Web s'affiche sous forme de brouillon dans l'éditeur de Contribute. Vous pouvez apporter des
modifications dans les régions modifiables.
Voir aussi
« A propos des modèles » à la page 52
« Personnalisation des fichiers de modèle pour les blogs » à la page 72
« Actualisation des modèles » à la page 73
Configuration des propriétés d'un modèle de page Web
Vous avez la possibilité de modifier les propriétés d'un modèle et de personnaliser des modèles lorsque vous manipulez
des pages Web ou des blogs dans Contribute. Parmi les propriétés de modèle modifiables, citons la couleur d'arrièreplan de la page. Vous pouvez personnaliser les modèles de blogs en insérant des champs supplémentaires dans le
fichier de modèle Dreamweaver, lequel est créé automatiquement dès que vous commencez à travailler dans un blog
à partir de Contribute.
71
Le concepteur de modèle Dreamweaver peut vous permettre d'afficher ou de masquer des parties de la page. Utilisez
la boîte de dialogue Propriétés du modèle pour contrôler le contenu de cette page. Les pages créées à partir d'un modèle
peuvent également contenir des attributs modifiables, tels que la couleur d'arrière-plan, que vous pouvez changer dans
les propriétés du modèle.
1 Localisez une page créée à partir d'un modèle, puis cliquez sur le bouton Modifier la page de la barre d'outils.
2 Choisissez Format > Propriétés du modèle.
La boîte de dialogue Propriétés du modèle s'affiche.
3 Dans la liste Nom, sélectionnez une propriété.
Page 78

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Contribute met à jour la partie inférieure de la boîte de dialogue et affiche le nom et la valeur de la propriété
sélectionnée.
4 Si vous souhaitez modifier la valeur de la propriété, saisissez une autre valeur dans le champ situé à droite du nom
de la propriété.
5 Cliquez sur Appliquer pour appliquer les modifications sans fermer la boîte de dialogue, ou sur OK pour appliquer
les modifications et fermer la boîte de dialogue.
Voir aussi
« A propos des modèles » à la page 52
Personnalisation des fichiers de modèle pour les blogs
Lorsque vous créez une connexion à un blog dans Contribute, un fichier de modèle Dreamweaver (DWT) est créé
automatiquement. Vous pouvez personnaliser les fichiers DWT de manière à inclure des champs supplémentaires
dans le blog sous réserve que le service de publication de votre blog prenne en charge cette fonction. Ces champs
supplémentaires vous permettent ensuite d'ajouter des informations à votre blog.
Remarque : certains services de publication de blogs ne prennent pas en charge l'ajout de champs supplémentaires.
Vous pouvez saisir des champs supplémentaires sous forme de balises XML dans le fichier de modèle Dreamweaver.
Une fois ces balises insérées, les champs ajoutés sont visibles dans la prochaine entrée de blog que vous créez. Pour plus
d'informations sur des entrées de blog, voir « Création d'une entrée pour votre blog » à la page 94.
72
Remarque : cette procédure facilite la personnalisation des modèles de fichiers Dreamweaver. Il est également pratique
d'avoir des connaissances en matière de balises XML pour publier des entrées de blog sur un service de publication de blog
tel que Movable Type.
Vous pouvez également publier cette entrée de blog personnalisée sur un autre blog si le serveur de celui-ci prend en
charge des champs supplémentaires ; sinon, les champs supplémentaires demeurent invisibles dans le blog. Une fois
que vous avez modifié l'entrée de blog selon le blog initial, tous les champs supplémentaires deviennent visibles. Pour
plus d'informations sur la spécification de blogs cibles, voir « Sélection du blog devant recevoir l'entrée » à la page 101.
1 Ouvrez le fichier DefaultTemplate.dwt dans n'importe quel éditeur de texte :
• Dans Windows, le fichier DefaultTemplate.dwt est situé dans : C:\Documents and Settings\ [nom utilisateur]
\Local Settings\Application Data\Adobe\Contribute CS5\Sites\Sitex\Templates.
Remarque : si le dossier Local Settings est masqué, ouvrez l'Explorateur Windows et choisissez Outils > Options
des dossiers > Affichage. Sous Fichiers et dossiers cachés, activez l'option Afficher les fichiers et dossiers cachés.
• Pour le Système Mac, le fichier DefaultTemplate.dwt est situé dans : / [disque dur du Système Mac] /Application
Support/Adobe/Contribute CS5/Sites/Site x /Templates
2 Indiquez les balises XML relatives aux champs souhaités. L'exemple suivant illustre la procédure d'ajout des balises
Extended Content, Excerpt et Keyword :
<<begintranslate>> <!-- TemplateBeginEditable name="mt_text_more" --> <<endtranslate>><!-TemplateEndEditable -->
<<begintranslate>> <!-- TemplateBeginEditable name="mt_excerpt" --> <<endtranslate>><!-TemplateEndEditable -->
<<begintranslate>> <!-- TemplateBeginEditable name="mt_keywords" --> <<endtranslate>><!-TemplateEndEditable -->
Ajoutez toujours les balises après les lignes suivantes :
Page 79

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
<div class="entry-content">
<<begintranslate>> <!-- TemplateBeginEditable name="adobe_main_content" -->
<<endtranslate>><!-- TemplateEndEditable --></div>
3 Enregistrez et fermez le fichier.
UTILISATION DE CONTRIBUTE CS5
Les champs supplémentaires seront disponibles lors de la création de votre prochain blog. Pour plus
d'informations, voir « Création d'une entrée pour votre blog » à la page 94.
Voir aussi
« A propos des modèles » à la page 52
Actualisation des modèles
Si votre site Web comporte de nombreux modèles, le démarrage de Contribute peut être un peu plus long. Pour
accélérer le lancement d'Adobe Contribute, configurez l'application de manière à démarrer sans télécharger les
modèles du serveur sur votre ordinateur client. Vous avez la possibilité de télécharger des modèles actualisés dès que
cela s'avère nécessaire ou lorsque Contribute affiche un message indiquant qu'un modèle sélectionné n'est pas
synchronisé avec le modèle disponible sur le serveur.
1 Dans le navigateur de Contribute, cliquez sur Nouveau dans la barre d'outils ou sélectionnez la commande de menu
Fichier > Nouveau.
73
La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre.
2 Dans le panneau Créer une page Web ou une entrée de blog pour, sélectionnez et développez le cas échéant la
connexion au site Web ou au blog dans lequel vous souhaitez créer la page ou l'entrée.
3 Sous le panneau Aperçu, affichez les informations relatives au modèle associé au site Web sélectionné. Si
Contribute indique que le modèle n'est pas à jour, vous pouvez cliquer sur le bouton Actualiser les modèles et
sélectionner l'une des options suivantes dans le menu contextuel :
Pour tous les sites Web actualise les modèles relatifs à tous les sites Web et tous les blogs de manière globale.
Pour le site Web/blog sélectionné met à jour les modèles relatifs au site Web ou au blog sélectionné uniquement.
Pour le modèle sélectionné met à jour le modèle sélectionné uniquement.
Le modèle est actualisé.
4 Cliquez sur OK.
Lors de la création d'une page, si vous sélectionnez un modèle ne correspondant pas à celui stocké sur le serveur,
Contribute vous invite à confirmer la création de la page à partir d'un ancien modèle. Si vous cliquez sur Oui, la
page est créée à partir de l'ancien modèle. En revanche, si vous cliquez sur Non, le modèle sélectionné est mis à jour,
puis la page est créée.
Remarque : si un modèle n'est pas disponible, l'option Pour le modèle sélectionné est désactivée.
Voir aussi
« A propos des modèles » à la page 52
Page 80

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Utilisation d'un site Web employant Subversion
Lorsque vous travaillez avec un site Web compatible avec Subversion, les paramètres s'affichent tels qu'ils sont définis
sur le site de l'administrateur. Vous pouvez manipuler les pages Web du serveur Subversion de la même façon que
d'habitude.
Création de pages Web Contribute permet de créer des pages Web dans un site Web compatible avec Subversion,
uniquement si ce site peut créer la même page dans le référentiel de Subversion.
Modification des pages Web Vous pouvez modifier des pages dans un site Web compatible avec Subversion si les
conditions suivantes sont réunies.
• Contribute doit pouvoir verrouiller la page aux deux endroits (site de l'hôte et référentiel Subversion).
• Le numéro de version de la page publiée doit être identique à celui du référentiel de Subversion. Si les numéros de
version ne correspondent pas, un message s'affiche pour signaler la différence de version. Lorsque vous cliquez sur
OK, la boîte de dialogue Historique des versions, où vous pourrez sélectionner la version requise.
Suppression d'une page Lorsque vous supprimez une page du site Web compatible avec Subversion, le fichier du
serveur Subversion est également supprimé. Vous ne pouvez pas restaurer une page supprimée ou une page expirée.
Publication de nouvelles pages Web Contribute permet de publier des pages Web dans un site Web compatible avec
Subversion, uniquement si ce site peut mettre à jour la même page dans le référentiel de Subversion. Lorsque le
chargement aboutit, le fichier du serveur Subversion est déverrouillé et publié.
74
Remarque : Lorsque vous modifiez des fichiers sur le serveur Subversion, vous devez ajouter des commentaires dans la
boîte de dialogue Commentaire Subversion. Le commentaire s'affiche dans l'historique des versions.
Modification des versions précédentes de la page Web
Vous pouvez modifier la version précédente d'une page Web en la sélectionnant dans la boîte de dialogue Historique
des versions.
1 Sélectionnez Fichier > Actions > Modifier une ancienne version. La boîte de dialogue Historique des versions
s'affiche.
2 Sélectionnez la version voulue dans la liste.
3 (Facultatif) Sélectionnez Afficher dans le navigateur pour afficher la version sélectionnée.
4 Cliquez sur Sélectionner. Cette page est téléchargée à partir du serveur Subversion et s'ouvre dans le navigateur de
Contribute en mode d'édition.
Page 81

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Comparaison des versions
Comparez les deux versions d'une page affichant leur aperçu ou en comparant leur contenu. Vous ne pouvez comparer
les aperçus que pour les pages Web qui ont recours aux protocoles http et https. Essayez de comparer le contenu dans
les deux versions, installez une application tierce qui permette de procéder à la comparaison du texte. Spécifiez le
chemin du fichier EXE de l'application tierce dans la boîte de dialogue Préférences (Edition > Préférences >
Comparaison de fichiers)
1 Sélectionnez Fichier > Actions > Modifier une ancienne version. La boîte de dialogue Historique des versions
s'affiche.
2 Appuyez sur la touche Maj et sélectionnez les deux versions de la page à comparer.
3 Sélectionnez l'une des options suivantes :
Comparaison des aperçus Comparez les deux versions de la page dans une fenêtre d'aperçu.
Comparaison du texte Comparez le texte des deux versions de la page dans l'application externe spécifiée.
Travail hors connexion
Contribute permet de modifier des pages Web et des entrées de blog sans être connecté au réseau. La fonction
Travailler hors connexion de Contribute vous permet de travailler où que vous soyez (dans un avion, chez vous, etc.).
75
Lorsque vous travaillez hors connexion, vous pouvez modifier des brouillons, mais vous ne pouvez pas utiliser le
navigateur de Contribute. Contribute reste hors connexion, même si vous établissez une connexion réseau, jusqu'à ce
vous rétablissiez le travail en ligne.
❖ Effectuez l'une des opérations suivantes :
• Si Contribute s'exécute et est connecté au réseau, choisissez Fichier > Travail hors connexion (Windows) ou
Contribute > Travail hors connexion (Système Mac).
• Si Contribute n'est pas en cours d'exécution, lancez cette application sans connexion réseau ; choisissez Travail
hors connexion dans la boîte de dialogue Echec de la connexion, puis cliquez sur OK.
Le navigateur de Contribute affiche la page Travail hors connexion. Dans le panneau Pages, cliquez sur le titre d'un
brouillon pour commencer à le modifier.
Basculement entre les modes travail en ligne et de travail hors connexion
Si vous démarrez Contribute sans être connecté ou que vous passez à une utilisation hors connexion au cours d'une
session Contribute, vous pouvez revenir en ligne en établissant une connexion avec le serveur.
Remarque : Contribute ne rétablit pas la connexion avec le serveur Web. Vous devez vous connecter avant de pouvoir
passer à une utilisation en ligne dans Contribute.
Basculement du mode en ligne vers le mode hors connexion
❖
Choisissez Fichier > Travailler hors connexion (Windows) ou Contribute > Travailler hors connexion (Système Mac).
Lorsque vous passez à une utilisation hors connexion, votre connexion au réseau n'est pas interrompue.
Basculement du mode hors connexion vers le mode en ligne
1 Le cas échéant, rétablissez la connexion réseau.
Page 82

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
2 Effectuez l'une des opérations suivantes :
UTILISATION DE CONTRIBUTE CS5
• Choisissez Fichier > Travailler hors connexion (Windows) ou Contribute > Travailler hors connexion (Système
Mac).
La coche située en regard de cette option de menu disparaît.
• Cliquez sur le bouton Travail en ligne de la barre d'outils.
Travail hors connexion dans l'éditeur de Contribute
Lorsque vous travaillez hors connexion, l'éditeur de Contribute affiche des informations relatives aux opérations que
vous pouvez effectuer hors connexion. Il vous est alors impossible de naviguer vers d'autres pages Web, entrées de blog
ou blogs.
Lorsque vous travaillez hors connexion, vous pouvez modifier les brouillons actifs affichés dans le panneau Pages ou
créer des pages et des entrées de blog. Certaines fonctions de l'éditeur de Contribute ne sont pas disponibles hors
connexion. Par exemple, vous ne pouvez pas publier de pages ni d'entrées de blog tant que vous ne travaillez pas à
nouveau en ligne.
Avant de passer en mode hors connexion, n'oubliez pas de cliquer sur Modifier la page afin de créer des brouillons
pour toutes les pages ou entrées de blog que vous souhaitez modifier hors connexion. Lorsque vous êtes hors connexion,
vous ne pouvez accéder ni aux pages d'accueil, ni aux pages ou entrées de blog récemment publiées.
76
Modification d'un brouillon en mode hors connexion
❖ Cliquez sur le titre d'un brouillon dans le panneau Pages du panneau de navigation.
Le brouillon s'ouvre dans l'éditeur de Contribute.
Création d'une page Web ou d'une entrée de blog en mode hors connexion
❖ Cliquez sur Fichier > Nouveau. La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre. Vous pouvez
alors créer une page Web ou une entrée de blog vide.
La nouvelle page Web ou entrée de blog s'ouvre en tant que brouillon dans l'éditeur de Contribute et son titre figure
dans le panneau Pages.
Suppression d'une nouvelle page Web ou d'une entrée de blog en mode hors connexion
1 Ouvrez la page Web ou l'entrée de blog créée hors connexion.
Remarque : vous ne pouvez supprimer que les pages Web et entrées de blog créées hors connexion. Vous ne pouvez pas
annuler les modifications apportées à un brouillon lorsque vous travaillez hors connexion.
2 Cliquez sur le bouton Annuler le brouillon de la barre d'outils ou choisissez Fichier > Actions > Annuler le
brouillon.
Contribute supprime la nouvelle page Web ou la nouvelle entrée de blog du panneau Pages et ouvre la page
Travailler hors connexion de Contribute.
Voir aussi
« Basculement entre les modes travail en ligne et de travail hors connexion » à la page 75
Page 83

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Modification de pages Web dans une application externe
Pour modifier des images, des documents Microsoft Word, du contenu Adobe Fireworks™ ou d'autres types de fichiers
de votre site Web, vous devez utiliser l'application dans laquelle ils ont été créés. Vous pouvez ouvrir le logiciel
approprié depuis Contribute pour modifier le fichier.
Remarque : servez-vous de Contribute pour modifier le fichier dans une application externe. Les modifications apportées
au fichier source local initial ne figurent pas sur le site Web.
Pour lancer l'éditeur d'une application externe depuis Contribute, il peut être nécessaire de l'associer au type de fichier
à modifier (voir la section « Définition des préférences relatives aux éditeurs de fichiers » à la page 42). Contribute
dispose d'éditeurs adaptés aux principaux types de fichier.
Pour lancer l'éditeur d'une application externe depuis Contribute, il peut être nécessaire de l'associer au type de fichier
à modifier. Contribute dispose d'éditeurs adaptés aux principaux types de fichier.
1 Pour rechercher le contenu à modifier, procédez de l'une des manières suivantes :
• Accédez à la page ou au fichier dans lequel se trouve le contenu à modifier, puis cliquez sur Modifier la page.
• Cliquez sur le bouton Choisir de la barre d'outils, accédez au fichier à modifier, puis cliquez sur OK.
77
Remarque : si le navigateur de Contribute ne peut pas afficher la page ou le fichier sélectionné, la page Espace
réservé pour le fichier s'affiche.
• Si vous localisez puis ouvrez une page en tant que brouillon, cliquez du bouton droit (Windows) ou en
maintenant la touche Contrôle enfoncée (Système Mac) sur l'élément à modifier et choisissez Modifier dans une
application externe.
Contribute affiche la page Modification du brouillon dans une autre application et démarre l'application
externe.
Remarque : pour changer d'éditeur par défaut, voir « Définition des préférences relatives aux éditeurs de fichiers »
à la page 42.
2 Si vous modifiez une image dans Fireworks, cliquez sur Non dans la boîte de dialogue Recherche la source pour
indiquer que vous ne souhaitez pas modifier le fichier source de cette image, mais uniquement l'image dans le
site Web.
3 Apportez les modifications nécessaires dans l'application externe, enregistrez-les, puis fermez l'application.
Remarque : si vous utilisez Fireworks, cliquez sur le bouton Terminé dans la fenêtre de modification.
4 Dans Contribute, cliquez sur l'un des boutons d'action de la barre d'outils.
Si vous devez apporter d'autres modifications, cliquez sur le lien Lancer de la page Modification du brouillon dans
une autre application pour rouvrir le contenu dans l'éditeur externe.
Modification de la page Web source dans une application externe
Pour effectuer de rapides modifications ou réaliser certains tests, par exemple vérifier des liens ou l'accessibilité.
Contribute ouvre la source dans une application de modification externe.
Page 84

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Remarque : si l'administrateur de Contribute n'a pas activé la modification de la source, vous ne pouvez pas la modifier
dans une application externe. Pour plus d'informations, contactez votre administrateur Contribute.
Important : la modification de la source d'une page Web dans une application externe est une procédure radicalement
différente de la modification dans Contribute. Si vous n'êtes pas certain de modifier la source directement, consultez votre
administrateur de Contribute.
1 Dans le navigateur ou l'éditeur de Contribute, affichez la page dont vous souhaitez modifier la source.
2 Choisissez Fichier > Actions > Modifier la source de la page dans une application externe.
Contribute affiche la page Modification du brouillon dans une autre application et démarre l'application externe.
Remarque : pour changer l'éditeur associé par défaut à la source de la page Web, voir « Définition des préférences
relatives aux éditeurs de fichiers » à la page 42.
3 Apportez les modifications nécessaires dans l'éditeur externe, enregistrez-les, puis fermez le fichier ou l'application.
Important : lorsque vous modifiez la source d'une page Web, n'oubliez pas que le style et la présentation s'altèrent
facilement, et que vous pouvez donc obtenir des résultats inattendus. Si vous n'êtes pas certain de modifier la source
directement, consultez votre administrateur de Contribute.
4 Dans Contribute, procédez de l'une des manières suivantes :
• Cliquez sur le lien Modifier dans Contribute de la page Modification du brouillon dans une autre application
pour recharger le brouillon dans Contribute.
78
Cette option vous permet de vérifier les modifications apportées et de les poursuivre.
Remarque : si Contribute vous invite à enregistrer et à fermer le fichier dans l'application externe, cliquez sur OK.
• Cliquez sur le lien Lancer de la page Modification du brouillon dans une autre application pour rouvrir le
contenu dans l'éditeur externe.
Cette option vous permet d'apporter d'autres modifications et de basculer aisément entre Contribute et
l'application externe.
• Dans la barre d'outils, cliquez sur le bouton Publier pour que les modifications apportées soient appliquées au
site Web.
• Cliquez sur le bouton Envoyer pour la révision pour transmettre le brouillon à un autre utilisateur afin qu'il
puisse contrôler vos modifications.
• Cliquez sur le bouton Annuler le brouillon si vous souhaitez annuler les changements que vous avez entrepris
dans une application externe.
Cette option annule tous les changements apportés dans Contribute ou dans l'application externe depuis que
vous avez commencé l'opération de modification.
Voir aussi
« Modification de pages Web dans une application externe » à la page 77
Page 85

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Comparaison de l'affichage des pages dans plusieurs navigateurs (Windows uniquement)
Vous pouvez afficher l'aperçu de votre brouillon dans plusieurs navigateurs (WebKit, Mozilla Firefox et Internet
Explorer) dans la même fenêtre. L'option de comparaison du navigateur permet de comparer le rendu du brouillon
dans trois navigateurs en même temps.
Remarque : toute mise à jour des navigateurs installés sur votre ordinateur n'a aucun effet sur la façon dont Contribute
présente l'aperçu correspondant.
1 Ouvrez ou sélectionnez la page à afficher dans plusieurs navigateurs.
2 Cliquez sur Modifier la page pour ouvrir le brouillon en mode de modification, et effectuez l'une des opérations
suivantes :
• Sélectionner un fichier > Comparer l'affichage des pages.
• Cliquez sur l'icône Comparer l'affichage des pages dans les navigateurs de la barre d'outils.
3 (Facultatif) Vous pouvez personnaliser l'affichage du navigateur en fonction de vos critères au moyen des options
des barres d'outils primaires et secondaires. Les informations modifiées permettent d'afficher l'aperçu suivant.
• Cliquez sur les boutons de navigateur (Internet Explorer, Mozilla Firefox et WebKit) pour afficher ou masquer
les navigateurs correspondants.
• Cliquez sur l'icône Vue unique ou Vue multiple pour afficher l'aperçu du brouillon dans l'un des navigateurs.
Désactivez cette option pour afficher un aperçu de la page dans plusieurs navigateurs.
• Cliquez sur Vue horizontale pour afficher les aperçus à l'horizontale.
• Cliquez sur Synchroniser le défilement pour synchroniser le défilement de la page dans tous les navigateurs.
Utilisez la barre de défilement partagée de la fenêtre d'aperçu pour faire défiler tous les aperçus en même temps.
79
• Cliquez sur Suivre le lien pour synchroniser l'aperçu dans tous les navigateurs. Lorsque vous cliquez sur un lien
et passez à une autre page dans un navigateur, les autres aperçus de navigateur affichent également la page liée.
Page 86

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
• Cliquez sur Modifier la page pour modifier l'aperçu du brouillon en mode de modification. Ce bouton s'affiche
uniquement lorsque vous quittez la première page d'aperçu en cliquant sur un lien. Cette option est désactivée
en mode « modification dans le navigateur ».
• Cliquez sur pour fermer l'aperçu et revenir en mode de modification.
Configuration du serveur de blogs
Les systèmes de blog prennent en charge différentes fonctionnalités qui permettent d'améliorer votre blog. Les
applications clientes, telles que Contribute, ne peuvent accéder qu'aux fonctionnalités autorisées par le système de
création de blog. Dans la mesure où certains systèmes de blog ne prennent pas en charge ces fonctionnalités,
Contribute offre un ensemble commun de fonctionnalités, accessibles à partir de différents systèmes de blog. Les
fonctionnalités suivantes sont actuellement prises en charge dans Contribute.
• Insertion d'images
• Insertion de fichiers audio
• Insertion de vidéos
• Fonctionnalités de commentaires
• Catégories
• Fonctionnalités de suivi
• Pages
• Pages parent
• Ordre des pages
80
Lorsque vous accédez à une page de blog, seules les fonctionnalités prises en charge par le serveur de blog sont activées
dans l'interface. Cependant, vous pouvez activer une fonctionnalité que le serveur de blog ne prend pas en charge.
Cette solution de contournement ne fonctionne que si le serveur prend en charge cette fonctionnalité avant la
publication du blog. Dans la liste des fonctionnalités prises en charge par Contribute, vous ne pouvez en personnaliser
que trois, Images, Audio et Vidéo.
Par exemple, si le serveur ne prend pas en charge l'incorporation d'images, vous pouvez activer cette option à l'aide de
l'interface de blog. L'image intégrée n'est publiée sur le serveur que si ce dernier prenait en charge cette fonctionnalité
avant la publication de la page. Vous pouvez également choisir de désactiver les fonctionnalités prises en charge par le
serveur. Ces paramètres s'appliquent uniquement à votre ordinateur et n'affectent pas le serveur.
Les paramètres configurés pour différents systèmes de blog sont enregistrés dans la base de registres.
Remarque : les paramètres appliqués ne sont valides que sur votre ordinateur local, et vous devez les reconfigurer lorsque
vous modifiez vos blogs à partir d'un autre ordinateur.
1 Sélectionnez Modifier > Mes connexions.
2 Dans la boîte de dialogue Mes connexions, sélectionnez le serveur de blogs à configurer. Cliquez sur Configurer. La
boîte de dialogue Configurer le serveur de blog s'ouvre.
Les fonctionnalités prises en charge par le serveur s'affichent près des options correspondantes. Les fonctionnalités
prises en charge par le serveur qui ne peuvent pas être personnalisées s'affichent en dessous des options.
3 Pour activer une fonctionnalité qui n'est pas prise en charge, activez cette option. Le bouton correspondant et
l'élément de menu de cette fonctionnalité sont activés dans l'interface.
Page 87

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
4 Cliquez sur Mise à jour de la prise en charge effectuez l'une des actions suivantes :
UTILISATION DE CONTRIBUTE CS5
• Rétablir les options de serveur par défaut.
• Vérifier l'état des fonctionnalités prises en charge par le serveur de blog.
• Obtenir les informations les plus récentes concernant les fonctionnalités prises en charge par le serveur de blog.
Configuration du blog
1 Sélectionnez Modifier > Configurer les blogs, et sélectionnez le blog à configurer. Vous pouvez également ouvrir la
boîte de dialogue Mes connexions et sélectionnez le site de blog, puis cliquez sur Configurer.
2 Dans la boîte de dialogue Configurer le blog, sélectionnez Styles et polices dans le panneau gauche.
a Sélectionnez la méthode utilisée par les utilisateurs de Contribute pour appliquer (ou non) des styles au texte à
partir du menu contextuel Prise en charge du style. Les options de style sont les suivantes :
Interdire aux utilisateurs de créer des styles Empêcher les utilisateurs de créer des styles. Les utilisateurs ne
peuvent modifier aucune option de présentation de style et de texte.
Balises HTML Permet de déterminer si les utilisateurs peuvent créer des styles HTML et dans quelle mesure ils
peuvent modifier et appliquer des styles sur le site Web.
CSS au niveau du document Permet de déterminer si les utilisateurs peuvent créer des styles CSS dans le
document et comment ils peuvent appliquer les styles CSS à partir de feuilles de style CSS existantes.
81
b Modifiez les options Style selon vos besoins. Si vous sélectionnez l'option Autoriser les utilisateurs à appliquer
des styles, les utilisateurs peuvent appliquer les styles d'en-têtes et les paragraphes à l'aide des commandes de
menu ou de la barre d'outils de l'éditeur de Contribute. Si cette option est désélectionnée, les utilisateurs ne
peuvent pas appliquer de nouveaux styles de paragraphes.
Inclure les styles d'en-têtes HTML (<h1>, ...) dans le menu Style Indique que les balises de paragraphe HTML
standard, En-tête 1, En-tête 2, En-tête 3, En-tête 4, En-tête 5 et En-tête 6 sont disponibles dans le menu Style.
Inclure les styles CSS dans le menu Style Indique que les styles CSS sont disponibles dans le menu Style.
Autoriser les utilisateurs à appliquer des polices et des tailles (ouvre les menus Police et Taille) Active les
menus de styles et de polices dans la Contribute barre d'outils de l'éditeur de Contribute. Ainsi, les utilisateurs
peuvent sélectionner les polices et les tailles de polices à utiliser dans la page. Si cette option n'est pas
sélectionnée, Contribute utilise les styles et les tailles de polices définis dans le code source HTML de la page.
Permettre aux utilisateurs d'appliquer des styles gras, italique, souligné, barré et largeur fixe Active les options
de style Gras, Italiques, Souligné, Barré et Largeur fixe dans le menu Format et permet à l'utilisateur d'appliquer
ces options au texte.
Autoriser les utilisateurs à appliquer une couleur de police et une couleur d'arrière-plan Active les options
Couleur du texte et Couleur de mise en surbrillance dans le menu Format et permet à l'utilisateur d'appliquer
ces options au texte.
3 Sélectionnez Nouvelles images dans le panneau gauche. Utilisez les options du panneau Nouvelles images pour
personnaliser vos paramètres.
Pour chaque site de blog, les paramètres propres au blog sont stockés dans un fichier BlogHub.CSI distinct.
Page 88

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle entrée de blog
Lorsque vous modifiez le brouillon d'une page Web ou d'une entrée de blog existante, vous pouvez annuler toutes les
modifications apportées et conserver la version publiée de la page ou de l'entrée de blog. Vous avez la possibilité
d'annuler une page Web ou une entrée de blog que vous venez de créer.
En outre, selon votre rôle, vous êtes peut-être autorisé à supprimer les pages publiées sur votre site Web. Pour plus
d'informations, voir « Suppression d'une page Web ou d'un fichier » à la page 82.
Annulation des modifications apportées à un brouillon de page Web publiée ou à une entrée de blog
❖ Dans le brouillon, cliquez sur le bouton Annuler le brouillon de la barre d'outils.
La version publiée de la page Web ou l'entrée de blog s'affiche dans le navigateur de Contribute, sans les
modifications.
Annulation d'une nouvelle page Web ou entrée de blog
❖ Dans le nouveau brouillon, cliquez sur le bouton Annuler le brouillon de la barre d'outils.
82
Contribute annule la nouvelle page Web ou entrée de blog.
Suppression d'une page Web ou d'une entrée de blog
Vous pouvez supprimer des pages et des entrées définitivement de votre site Web ou de votre blog.
Si vous souhaitez supprimer un brouillon sans pour autant supprimer la page de votre site Web ou l'entrée de votre
blog, voir « Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle entrée de blog » à la page 82.
Suppression d'une page Web ou d'un fichier
Selon votre rôle, vous êtes peut-être autorisé à supprimer les pages publiées dans votre site Web. Dans ce cas, vous
pouvez supprimer tout type de fichier de votre site Web, y compris les images.
Remarque : si vous n'êtes pas autorisé à supprimer une page, consultez votre administrateur de Contribute ou la section
« Définition des paramètres d'accès aux dossiers et fichiers » à la page 324.
Aucune autorisation particulière n'est nécessaire pour supprimer une page que vous venez de créer et que vous n'avez
pas encore publiée. Pour plus d'informations, voir « Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle
entrée de blog » à la page 82.
1 Procédez de l'une des manières suivantes pour rechercher la page ou le fichier :
• Naviguez jusqu'à la page ou au fichier à supprimer.
• Cliquez sur le bouton Choisir de la barre d'outils, sélectionnez un fichier, puis cliquez sur OK.
Remarque : si Contribute ne peut pas afficher la page ou le fichier sélectionné, la page Espace réservé pour le fichier
apparaît. Même si vous ne pouvez pas l'afficher, vous pouvez supprimer la page ou le fichier.
2 Choisissez Fichier > Actions > Supprimer la page.
Page 89

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Remarque : cet élément de menu est désactivé si vous ne disposez pas des autorisations pour supprimer des pages sur
votre site Web.
3 Cliquez sur Oui pour confirmer la suppression du fichier.
Contribute supprime la page et affiche la dernière page affichée dans le navigateur.
UTILISATION DE CONTRIBUTE CS5
Voir aussi
« Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle entrée de blog » à la page 82
Supprimer une entrée de blog
Vous pouvez alors supprimer les entrées existantes de votre blog.
Si vous souhaitez supprimer un brouillon, voir « Annulation d'un brouillon, d'une nouvelle page ou d'une nouvelle
entrée de blog » à la page 82.
1 Dans le navigateur de Contribute, localisez la page d'accueil du blog contenant l'entrée à supprimer.
2 Dans le menu contextuel Entrées, sélectionnez l'entrée de blog à supprimer ou cliquez sur Affichage > Sélectionner
l'entrée de blog, puis sélectionnez l'entrée de blog appropriée.
3 Une fois l'entrée de blog affichée dans le navigateur incorporé, cliquez sur le bouton Supprimer l'entrée ou cliquez
sur Fichier > Actions > Supprimer l'entrée.
83
Remarque : vous pouvez également supprimer une entrée de blog en sélectionnant l'option Choisir un fichier ou une
entrée de blog du menu Affichage. Dans la boîte de dialogue qui apparaît, sélectionnez l'entrée de blog recherchée et
cliquez sur le bouton Supprimer.
4 Dans la boîte de dialogue de confirmation, cliquez sur Oui pour confirmer la suppression de l'entrée.
Contribute supprime l'entrée de votre blog et affiche la page d'accueil de ce dernier.
Remarque : la liste des entrées de blog figurant dans le menu contextuel Entrées est mise à jour après la suppression
d'une entrée de blog.
Actualisation de la liste des entrées
Vous pouvez mettre à jour la liste des entrées de blog de votre page d'accueil en actualisant la liste manuellement.
❖ Cliquez sur le bouton Actualiser la liste des entrées de blog pour actualiser la liste des entrées de blog affichée
dans le menu déroulant Entrées ou sélectionnez Affichage > Actualiser la liste des entrées de blog.
Les entrées de blog figurant dans le menu déroulant Entrées sont mises à jour.
Exportation d'une page Web ou d'une entrée de blog (Windows uniquement)
Contribute permet d'exporter une page Web ou une entrée de blog de Contribute vers un fichier HTML externe. Vous
pouvez alors enregistrer le fichier sur votre ordinateur ou sur le réseau.
Page 90

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
Si vous exportez une nouvelle page Web contenant des images qui n'a pas encore été publiée, celles-ci s'affichent dans
la page exportée. Si vous modifiez une page Web existante (déjà publiée), il se peut que certaines images ne s'affichent
pas dans la page exportée, car les nouvelles pages Web désignent les versions locales des images alors que les pages
publiées renvoient aux images enregistrées sur le site Web.
1 Localisez la page Web ou l'entrée de blog à exporter.
2 Effectuez l'une des opérations suivantes :
UTILISATION DE CONTRIBUTE CS5
• Si vous exportez une page Web, cliquez sur le bouton Modifier la page de la barre d'outils.
• Si vous exportez une entrée de blog, cliquez sur le bouton Modifier l'entrée de la barre d'outils.
3 Choisissez Fichier > Exporter.
La boîte de dialogue Exporter s'affiche.
4 Sélectionnez l'emplacement d'enregistrement du fichier exporté.
5 Saisissez un nom de fichier.
6 Cliquez sur Enregistrer.
Le fichier exporté apparaît dans le dossier sélectionné.
84
Impression d'une page Web ou d'une entrée de blog
Vous pouvez accéder à une page Web ou une entrée de blog et l'imprimer, ou encore imprimer une page Web ou une
entrée de blog en cours de modification, afin de mieux l'examiner.
Affichage de l'aperçu d'une page
1 Effectuez l'une des opérations suivantes :
• Choisissez Fichier > Aperçu avant impression (Windows).
• Choisissez Fichier > Imprimer, puis cliquez sur le bouton Aperçu (Système Macintosh).
La page Web ou l'entrée de blog s'affiche dans une fenêtre de navigateur.
2 Pour imprimer la page ou l'entrée de blog, cliquez sur Imprimer ou sur OK.
3 Cliquez ensuite sur Fermer pour quitter l'aperçu.
Pour afficher l'aperçu d'une page Web ou d'une entrée de blog, voir « Aperçu d'une page dans le navigateur par
défaut » à la page 234.
Impression d'une page
1 Choisissez Fichier > Imprimer.
Remarque : (Windows uniquement) Dans le navigateur de Contribute, vous pouvez également cliquer du bouton
droit sur la page et choisir Imprimer.
2 Cliquez sur Imprimer ou sur OK.
L'imprimante par défaut imprime la page.
Page 91

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Voir aussi
« Modification de la page Web source dans une application externe » à la page 77
Ajout du champ de recherche Google
Vous pouvez ajouter un champ de recherche Google™ dans votre page Web pour que vos internautes puissent lancer
des recherches sur Internet ou uniquement dans votre site.
Insertion d'un champ de recherche Google
1 Dans votre brouillon, placez le point d'insertion à l'emplacement où le champ de recherche doit apparaître.
2 Choisissez Insertion > Champ de recherche Google.
La boîte de dialogue Insérer un champ de recherche Google s'affiche.
3 Définissez les options de chaque écran, puis cliquez sur Suivant (Windows) ou cliquez sur Continuer (Mac).
Pour plus d'informations sur les options d'un écran, cliquez sur le bouton Aide.
4 Examinez le résumé, puis cliquez sur Terminé (Windows) ou sur Terminer (Mac).
85
Le champ de recherche Google apparaît dans votre brouillon.
Modification des propriétés du champ de recherche Google
1 Dans votre brouillon, sélectionnez le champ de recherche Google.
2 Choisissez Format > Propriétés du champ de recherche Google.
La boîte de dialogue Propriétés du champ de recherche Google s'affiche.
3 Cliquez sur l'un des onglets situés en haut de la boîte de dialogue et modifiez les options selon vos besoins.
Pour plus d'informations sur les options de l'onglet, cliquez sur le bouton Aide.
4 Lorsque vous avez terminé, cliquez sur OK.
Référence
Cette section fournit des informations sur les boîtes de dialogue présentées dans ce chapitre.
Boîte de dialogue Envoi pour la révision
La boîte de dialogue Envoyer pour la révision permet de transmettre à une autre personne un brouillon en cours de
modification ou un fichier stocké sur votre ordinateur à des fins de révision.
1 Sélectionnez l'une des options suivantes :
Remarque : ces options sont disponibles si vous envoyez un brouillon en révision. S'il s'agit d'un fichier, ignorez cette
étape.
Envoyer un e-mail avec un lien vers un aperçu du brouillon Utilise le processus de révision par courriel. Cette
option ouvre un message dans votre application de messagerie par défaut. Contribute crée de façon automatique
un lien vers la version précédente du brouillon. Il vous revient de sélectionner les réviseurs et d'ajouter un message.
Page 92

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Cette méthode de révision se révèle très utile lorsque vous souhaitez poursuivre votre travail sur le brouillon
pendant que quelqu'un d'autre l'examine. Votre propre travail n'affecte alors en rien le brouillon temporaire copié
pour la révision. Cette méthode est également très utile lorsque les réviseurs ne sont pas équipés de Contribute.
Pour plus d'informations, voir « Processus de révision des brouillons » à la page 49.
Envoyer le brouillon à un autre utilisateur Contribute Utilise le processus de révision par courriel. Cette option
ouvre un message dans votre application de messagerie par défaut. Contribute crée de façon automatique un lien
vers la version précédente du brouillon. Il vous revient de sélectionner les réviseurs et d'ajouter un message.
Cette option envoie le brouillon sur lequel vous travaillez aux utilisateurs sélectionnés.
Elle est très utile lorsqu'une autre personne doit réviser, modifier ou publier un brouillon à votre place. Vous ne
pouvez cependant pas continuer à travailler sur le brouillon après l'avoir envoyé pour révision. Pour plus
d'informations, voir « Processus de révision par courrier électronique » à la page 52.
2 Sélectionnez les options de révision en procédant comme suit :
• Si vous avez choisi l'option Envoyer le brouillon à un autre utilisateur de Contribute, sélectionnez le nom de la
personne devant réviser le brouillon, puis tapez les commentaires destinés au réviseur.
La liste des utilisateurs présente toutes les personnes qui se sont connectées à ce site Web. Pour sélectionner
plusieurs utilisateurs à la fois, maintenez la touche Ctrl (Windows) ou Commande (Macintosh) enfoncée
pendant que vous cliquez sur les différents noms.
86
La section Commentaires vous permet de signaler au réviseur les modifications apportées au brouillon ou
encore de préciser ce qu'il doit faire du brouillon après la révision.
• Si vous choisissez l'option Envoyer le brouillon à un autre utilisateur de Contribute, activez également l'option
Avertir les destinataires par courriel si vous souhaitez envoyer un courriel au réviseur.
Cette option démarre automatiquement votre application de messagerie pour vous permettre d'envoyer un
message électronique aux réviseurs et leur demander d'ouvrir Contribute afin de réviser un brouillon.
3 Cliquez sur Envoyer.
Pour les flux de travail différents de Auteur > Publier, vous devez faire réviser ou approuver le document avant de
publier la page Web. Le bouton Publier est activé uniquement lorsque le flux de travail s'applique. Si votre rôle ne vous
permet pas de publier directement sur le site Web, vous pouvez envoyer le brouillon à une personne qui peut la publier.
Pour plus d'informations sur les flux de travail, voir « Processus de révision des brouillons » à la page 49.
Utilisation de la boîte de dialogue Historique du brouillon
Cette boîte de dialogue vous permet de consulter l'historique associé au brouillon qui vous a été envoyé pour révision.
Remarque : la boîte de dialogue Historique du brouillon permet seulement de consulter la description des modifications.
Vous pouvez décrire les modifications lorsque vous envoyez le brouillon en révision (voir « Processus de révision des
brouillons » à la page 49).
Sélectionner le nom d'un expéditeur Les commentaires entrés par l'expéditeur s'affichent dans la section Description
des modifications.
L'action effectuée et les colonnes de date Décrit l'action effectuée par l'utilisateur et la date de l'action.
Destinataires Les noms des utilisateurs auxquels le document a été envoyé.
Voir aussi
« Modification des brouillons de page Web » à la page 68
Page 93

Dernière mise à jour le 30/4/2010
Traitement des pages Web et des entrées de blog existantes
UTILISATION DE CONTRIBUTE CS5
Boîte de dialogue Propriétés du modèle
Utilisez cette boîte de dialogue pour afficher ou masquer le contenu issu d'un modèle.
1 Dans la liste Nom, sélectionnez une propriété.
Contribute met à jour la partie inférieure de la boîte de dialogue et affiche le nom et la valeur de la propriété
sélectionnée.
2 Si vous souhaitez modifier la valeur de la propriété, saisissez une autre valeur dans le champ situé à droite du nom
de la propriété.
3 Cliquez sur Appliquer pour appliquer les modifications sans fermer la boîte de dialogue, ou sur OK pour appliquer
les modifications et fermer la boîte de dialogue.
Voir aussi
« Configuration des propriétés d'un modèle de page Web » à la page 71
Boîte de dialogue Sélectionner le dossier du site Web
La boîte de dialogue Sélectionner le dossier du site Web permet de sélectionner le dossier local contenant le site Web
de la page que vous ouvrez. Cette opération permet à Contribute de localiser tous les fichiers dépendants utilisés par
la page.
87
❖ Sélectionnez le dossier contenant le site Web de la page que vous ouvrez, puis cliquez sur OK.
Boîte de dialogue Envoyer une nouvelle page
Vous pouvez utiliser la boîte de dialogue Envoyer une nouvelle page pour changer le nom de fichier du brouillon que
vous envoyez à réviser, avant l'envoi.
1 Dans le champ Nom de fichier, vous pouvez changer le nom de fichier du brouillon que vous envoyez pour révision.
2 Cliquez sur Choisir un dossier pour sélectionner le dossier à partir duquel vous souhaitez publier le fichier.
3 Sélectionnez une date d'expiration pour la page dans le menu déroulant La page expire le.
4 L'emplacement du dossier en cours apparaît dans l'adresse Web, sous le nom du fichier.
5 Cliquez sur Envoyer.
Page 94

Dernière mise à jour le 30/4/2010
Chapitre 5 : Ajout de pages, d'entrées de blog et de documents
Adobe® Contribute® permet d'ajouter des pages à votre site Web. Pour ce faire, vous pouvez créer une page Web vierge,
utiliser une copie d'une page Web ou une copie d'un exemple de page Web ou encore définir une page à partir d'un
modèle. Outre la création de pages Web, vous avez la possibilité d'ajouter à un site Web un contenu existant à partir
de documents Microsoft Office (fichiers Word ou Excel, par exemple) et d'insérer dans une page Web des vidéos à
partir de fichiers Adobe.
Vous pouvez également utiliser Contribute pour créer une nouvelle page autonome, non associée à l'un de vos sites
Web, en l'enregistrant sur votre ordinateur.
Contribute offre la possibilité de créer et de publier des entrées dans votre blog. Vous pouvez également créer une
entrée de blog vide, créer une entrée de blog en citant la partie sélectionnée d'une page Web affichée ou encore créer
une entrée de blog à partir d'informations existantes sélectionnées dans le navigateur ou dans des documents Microsoft
Office tels que des fichiers Word ou Excel. Contribute prend également en charge un type spécial d'entrée de blog
appelée Pages, qui sont prises en charge par certains sites de blog.
88
Création ou copie d'une page sur votre site Web
Vous pouvez créer ou copier tous les types de pages suivants sur votre site Web :
• Copie de la page en cours
• Page Web vierge
• Page d'accueil Web
• Modèle
Remarque : si l'administrateur a limité les types de pages qu'il est possible de créer, il se peut que toutes les options ne
s'affichent pas lors de la création ou de la copie d'une page. Pour plus d'informations, consultez votre administrateur
de Contribute ou la section « Spécification de paramètres pour les nouvelles pages Web » à la page 329
Voir aussi
« Création d'une page Web » à la page 93
Copie d'une page sur votre site Web
Vous pouvez créer une copie de la page actuellement affichée sur votre site Web. La page doit être affichée dans le
navigateur de Contribute.
Il n'est pas possible de créer une copie d'une page à l'état de brouillon dans l'espace de travail de Contribute. De même,
vous ne pouvez pas copier une page d'un site Web vers un autre. Vous ne pouvez pas créer de copie d'une page qui
contient des cadres.
N'oubliez pas d'ajouter le lien pointant vers la page avant de la publier, sans quoi les internautes ne pourront pas y
accéder.
Page 95

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
UTILISATION DE CONTRIBUTE CS5
Pour les pages Web, la page copiée a le même flux de travail que celui qui est associé à la page ayant servi à le créer.
1 Accédez à la page à copier, puis cliquez sur le bouton Nouveau de la barre d'outils ou choisissez Fichier > Nouveau.
La boîte de dialogue Nouvelle page Web ou entrée de blog s'affiche.
89
2 Dans le panneau Créer une page Web ou une entrée de blog pour, sélectionnez Copie de la page en cours.
Remarque : si vous ne pouvez pas activer cette option, cela signifie que la page que vous visualisez dans le navigateur
ne peut pas être copiée. Cette option n'est pas disponible si l'administrateur a limité les types de page qu'il est possible
de créer. Pour plus d'informations, consultez votre administrateur de Contribute ou la section « Spécification de
paramètres pour les nouvelles pages Web » à la page 329
Un aperçu de la page s'affiche dans le panneau Aperçu situé à droite de la boîte de dialogue.
3 Nommez la page dans le champ Titre de la page.
Ce titre s'affiche dans la barre de titre du navigateur lorsqu'un internaute consulte la page. Il n'apparaît pas sur la
page elle-même.
4 Cliquez sur OK.
La nouvelle page s'affiche sous forme de brouillon dans Contribute. Vous devez ajouter un lien à la nouvelle page
avant de la publier (voir « Création de liens de texte et d'image » à la page 201).
Remarque : Contribute crée la nouvelle page dans le même dossier que la page copiée. Vous pouvez changer
l'emplacement du dossier au moment de la publication de la page.
Création d'une page Web vierge
Vous pouvez créer une page vierge et l'ajouter à votre site Web. N'oubliez pas d'ajouter le lien pointant vers la page
avant de la publier, sans quoi les internautes ne pourront pas y accéder.
Les pages vierges sont associées au flux de travail par défaut, Auteur > Publication.
Page 96

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
UTILISATION DE CONTRIBUTE CS5
Remarque : il est recommandé de créer la nouvelle page et son lien simultanément. Pour ce faire, voir « Lien vers une
nouvelle page » à la page 202.
1 Dans le navigateur de Contribute, cliquez sur le bouton Nouveau de la barre d'outils ou sélectionnez la commande
de menu Fichier > Nouveau.
La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre.
2 Dans le panneau Créer une page Web ou une entrée de blog pour, développez le cas échéant le site Web sur lequel
vous souhaitez créer la page, puis sélectionnez Page Web vierge.
Remarque : cette option n'est pas disponible si l'administrateur a limité les types de page qu'il est possible de créer.
Pour plus d'informations, consultez votre administrateur de Contribute ou la section « Spécification de paramètres
pour les nouvelles pages Web » à la page 329
3 Saisissez un titre de page dans le champ Titre de la page.
Ce titre s'affiche dans la barre de titre du navigateur lorsqu'un internaute consulte la page. Il n'apparaît pas sur la
page elle-même.
4 Sélectionnez le modèle que vous souhaitez associer à la page Web. Le flux de travail de la page qui est associé au
modèle s'affiche en dessous du panneau Aperçu.
5 Cliquez sur OK.
90
La nouvelle page s'affiche sous forme de brouillon dans Contribute. Vous devez ajouter un lien à la nouvelle page
avant de la publier (voir « Création de liens de texte et d'image » à la page 201).
si vous n'avez pas sélectionné d'autre site lors de l'étape 2, Contribute crée la nouvelle page dans le même dossier
que la page que vous visualisiez au moment de sa création. Vous pouvez changer l'emplacement du dossier au
moment de la publication de la page.
Voir aussi
« Configuration des propriétés d'une page Web » à la page 98
« Ajout de mots-clés et d'une description à une page Web » à la page 100
Copie d'une page Web d'accueil
Contribute est livré avec des pages d'accueil Web prédéfinies que vous pouvez copier et utiliser pour votre site Web.
Utilisez n'importe laquelle de ces pages comme point de départ de votre page Web.
Les pages d'accueil vierges sont associées au flux de travail par défaut, Auteur > Publication.
N'oubliez pas d'ajouter un lien pointant vers la page avant de la publier. Sans ce lien, les internautes ne pourront pas y
accéder.
Remarque : il est recommandé de créer la nouvelle page et son lien simultanément. Pour ce faire, voir « Lien vers une
nouvelle page » à la page 202.
1 Dans le navigateur de Contribute, cliquez sur le bouton Nouveau de la barre d'outils ou sélectionnez la commande
de menu Fichier > Nouveau.
La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre.
2 Dans le panneau Créer une page Web ou une entrée de blog pour, procédez de l'une des manières suivantes :
a Le cas échéant, développez le site Web sur lequel vous souhaitez créer la page.
b Développez le dossier Pages d'accueil Web, puis sélectionnez la page voulue.
Page 97

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
UTILISATION DE CONTRIBUTE CS5
Remarque : le dossier Pages d'accueil Web n'est pas disponible si l'administrateur a limité les types de page qu'il
est possible de créer. Pour plus d'informations, consultez votre administrateur de Contribute ou la section
« Spécification de paramètres pour les nouvelles pages Web » à la page 329
Un aperçu de la page sélectionnée s'affiche dans le panneau Aperçu situé à droite de la boîte de dialogue.
3 Saisissez un titre de page dans le champ Titre de la page.
Ce titre s'affiche dans la barre de titre du navigateur lorsqu'un internaute consulte la page. Il n'apparaît pas sur la
page elle-même.
4 Cliquez sur OK.
La nouvelle page s'affiche sous forme de brouillon dans Contribute. Pour plus d'informations sur la modification
de la page d'accueil, voir « Modification d'une page d'accueil Web » à la page 91. En outre, vous devez ajouter un
lien à la nouvelle page avant de la publier (voir « Création de liens de texte et d'image » à la page 201).
Remarque : si vous n'avez pas sélectionné d'autre site lors de l'étape 2, Contribute crée la nouvelle page dans le même
dossier que la page que vous visualisiez au moment de sa création. Vous pouvez changer l'emplacement du dossier au
moment de la publication de la page.
Modification d'une page d'accueil Web
Les exemples de pages d'accueil de Contribute ont été conçus par une société spécialisée. Vous êtes libre de les copier
et de les utiliser dans votre site Web. Vous pouvez utiliser l'une de ces pages comme point de départ ou simplement
remplacer son contenu par vos propres informations.
91
Après avoir créé une page à partir d'une page d'accueil Web, vous pouvez la modifier. Il ne s'agit pas d'un modèle dont
certaines parties sont modifiables et d'autres pas, mais d'un simple point de départ à la création de votre propre page.
Vous pouvez y apporter toutes les modifications nécessaires.
Remarque : les liens hypertextes de la page ne fonctionnent pas automatiquement. Vous devez modifier chacun d'eux de
sorte qu'il fasse référence à une page de votre site.
Les sections suivantes vous guideront dans votre travail avec le texte, les images et les liens des pages d'accueil. Il s'agit
là de simples conseils de démarrage, car les possibilités de modification de ces pages sont innombrables.
Modification du texte d'un brouillon issu d'une page d'accueil
1 Pour remplacer le texte existant, sélectionnez le passage concerné et tapez votre propre texte à la place.
Lorsque vous remplacez un texte existant, Contribute conserve la présentation définie lors de la conception de la
page d'accueil. Vous pouvez cependant la remplacer par la présentation de votre choix.
2 Pour ajouter du texte à un brouillon, copiez le texte à partir du brouillon ou d'une autre source (par exemple un
document Microsoft Word), placez le point d'insertion à l'endroit désiré ou sélectionnez le texte à remplacer, puis
choisissez Edition > Coller le texte uniquement.
Remarque : pour supprimer l'objet Date de votre page, désactivez l'option Protéger les scripts et les formulaires dans
les paramètres d'administration. Pour plus d'informations, consultez l'administrateur de Contribute ou la section
« Définition des paramètres de paragraphes et de modification des pages » à la page 326.
Pour plus d'informations sur la manipulation du texte, voir « Utilisation de texte » à la page 130.
Page 98

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
UTILISATION DE CONTRIBUTE CS5
Remplacement d'une image ou d'un élément graphique dans un brouillon issu d'une page d'accueil
❖ Sélectionnez l'image, appuyez sur la touche Suppr, puis faites glisser la nouvelle image sur le brouillon.
La plupart des images et des illustrations des pages d'accueil ont des dimensions définies. Lors du remplacement et
dans la mesure du possible, choisissez une image de taille similaire afin de conserver la même présentation.
Remarque : si une icône en forme de bouclier jaune apparaît, il s'agit probablement de l'espace réservé pour la date
du jour. Lors de la publication de la page, la date du jour apparaît.
Pour plus d'informations sur l'utilisation des images, voir « Utilisation d'images et d'éléments graphiques » à la
page 149.
Activation des liens d'un brouillon créé à partir d'une page d'accueil
❖ Utilisez l'une ou plusieurs des méthodes suivantes :
• Pour remplacer le texte d'un lien existant, sélectionnez le lien et tapez votre propre texte.
Remarque : tous les liens des pages d'accueil Web ne présentent pas l'aspect par défaut d'un texte souligné en bleu.
Ils peuvent ne pas être soulignés et avoir été conçus différemment. Lorsque vous cliquez sur un élément destiné à
devenir un lien dans un brouillon issu d'une page d'accueil, la barre d'état située au bas de l'éditeur de Contribute
indique qu'il s'agit d'un lien.
92
• Pour activer un lien, sélectionnez-le, cliquez sur le bouton Lien de la barre d'outils et sélectionnez Rechercher
une page Web. Cliquez sur le bouton Parcourir ou Choisir de la boîte de dialogue Insérer un lien pour localiser
et sélectionner une page, puis sur OK pour fermer cette boîte de dialogue.
Vous devrez ensuite activer les liens ou supprimer ceux que vous ne souhaitez pas conserver.
Vous pouvez également créer un lien vers une nouvelle page Web, par exemple vers une autre page d'accueil, et
modifier celle-ci ultérieurement. Pour plus d'informations, voir « Lien vers une nouvelle page » à la page 202.
• Pour ajouter un lien pointant vers une barre de navigation verticale, sélectionnez la ligne contenant le dernier
lien de la série, puis choisissez Edition > Copier. La ligne toujours sélectionnée, cliquez sur le bouton Insérer une
ligne en dessous de la barre d'outils. Sélectionnez la nouvelle ligne, puis choisissez Edition > Coller.
Pour plus d'informations sur la manipulation des liens, voir « Utilisation de liens » à la page 201.
Voir aussi
« Copie d'une page Web d'accueil » à la page 90
Création d'une page Web à partir d'un modèle
Vous pouvez créer une page Web à partir d'un modèle. L'utilisation des modèles permet d'harmoniser l'apparence des
pages de votre site Web. Contribute propose deux types de modèles :
• Modèle créé dans Dreamweaver® (voir Aide de Dreamweaver > Utilisation de Dreamweaver). Un modèle
Dreamweaver est un modèle créé à votre intention par un concepteur, avec des zones modifiables et d'autres
verrouillées.
• Page désignée comme modèle par l'administrateur de Contribute. L'administrateur de Contribute peut choisir
n'importe quelle page de votre site Web et la désigner comme modèle.
Page 99

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
Vous pouvez créer des copies de ces deux types de modèles et les utiliser comme point de départ d'une nouvelle page.
Les modèles Dreamweaver comportent des zones modifiables et verrouillées, voir « Travailler dans des pages Web
créées à partir d'un modèle » à la page 70. Ces zones peuvent ne pas figurer dans les modèles créés par l'administrateur.
En outre, les modèles créés par l'administrateur sont associés à un flux de travail. Contribute associe un flux de travail
par défaut aux modèles sans flux de travail. Pour plus d'informations, voir « Processus de révision des brouillons » à la
page 49.
Vous avez la possibilité de créer une entrée de blog à partir d'un modèle si le service de publication de blog génère des
modèles Dreamweaver pour votre blog. Pour plus d'informations sur la création d'entrées de blog, voir « Création
d'une entrée pour votre blog » à la page 94.
N'oubliez pas d'ajouter un lien pointant vers la nouvelle page avant de publier celle-ci. Sans ce lien, les internautes ne
pourront pas y accéder.
Remarque : il est recommandé de créer la page de site Web ou d'entrée de blog et le lien y renvoyant simultanément. Pour
plus d'informations, voir « Lien vers une nouvelle page » à la page 202 et « Lien vers une nouvelle entrée vierge de blog »
à la page 203.
1 Dans le navigateur de Contribute, cliquez sur le bouton Nouveau de la barre d'outils ou sélectionnez la commande
de menu Fichier > Nouveau.
La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre.
UTILISATION DE CONTRIBUTE CS5
93
2 Dans le panneau Créer une page Web ou une entrée de blog pour, procédez de l'une des manières suivantes :
a Développez le site Web dans lequel vous souhaitez créer la page.
b Développez le dossier Templates, puis sélectionnez un modèle.
Remarque : le dossier Templates n'est pas disponible si l'administrateur de Contribute a limité les types de pages
qu'il est possible de créer. Pour plus d'informations, consultez votre administrateur de Contribute ou la section
« Spécification de paramètres pour les nouvelles pages Web » à la page 329
Un aperçu de la page sélectionnée s'affiche dans le panneau Aperçu situé à droite de la boîte de dialogue.
3 Nommez la page dans le champ Titre de la page.
Ce titre s'affiche dans la barre de titre du navigateur lorsqu'un internaute consulte la page. Il n'apparaît pas sur la
page elle-même.
4 Cliquez sur OK.
La nouvelle page s'affiche sous forme de brouillon dans Contribute. Vous devez ajouter un lien à la nouvelle page
avant de la publier (voir « Création de liens de texte et d'image » à la page 201).
Remarque : si vous n'avez pas sélectionné d'autre site lors de l'étape 2, Contribute crée la nouvelle page dans le même
dossier que la page que vous visualisiez au moment de sa création. Vous pouvez changer l'emplacement du dossier au
moment de la publication de la page.
Création d'une page Web
Contribute permet de créer des pages non stockées sur un site Web auquel vous êtes connecté. Vous pouvez alors
enregistrer la page dans votre ordinateur ou dans un emplacement réseau.
1 Dans le navigateur de Contribute, cliquez sur le bouton Nouveau de la barre d'outils ou sélectionnez la commande
de menu Fichier > Nouveau.
La boîte de dialogue Nouvelle page Web ou entrée de blog s'affiche.
Page 100

Dernière mise à jour le 30/4/2010
Ajout de pages, d'entrées de blog et de documents
2 Dans le panneau Créer une page Web ou une entrée de blog pour, développez le dossier Poste de travail (Windows)
ou Ce Mac (Mac OS), puis sélectionnez Page Web vierge.
Remarque : assurez-vous d'activer cette option sous Poste de travail (Windows) ou sous Ce Mac (Mac OS) et non pour
un site Web auquel vous êtes connecté.
3 Saisissez le titre de la nouvelle page.
4 Cliquez sur OK, puis de nouveau sur OK lorsque vous y êtes invité.
La boîte de dialogue Enregistrer sous s'affiche.
5 Naviguez jusqu'à l'emplacement désiré pour l'enregistrement du fichier, puis cliquez sur Enregistrer.
La page s'affiche sous forme de brouillon dans l'éditeur de Contribute.
UTILISATION DE CONTRIBUTE CS5
Voir aussi
« Création ou copie d'une page sur votre site Web » à la page 88
Création de pages Web sur la base d'un type de contenu
94
Le flux de travail d'une page Web définit les options disponibles pour la modification et la publication des pages
correspondant à un type de contenu spécifique. Par exemple, si un type de contenu est associé à un modèle et est régi
par le flux de travail Créer > Réviser > Publier, le bouton Réviser s'affiche dans le menu. Le bouton Publier s'affiche
uniquement lorsque la page revient à son auteur après sa révision.
Remarque : Vous ne pouvez pas associer de types de contenu aux pages de blog.
1 Cliquez sur Fichier > Nouveau. La boîte de dialogue Nouvelle page Web ou entrée de blog s'ouvre.
2 Sélectionnez le site Web pour lequel vous souhaitez créer une page en fonction d'un type de contenu.
3 Sélectionnez le type de contenu dans le dossier Types de contenu dans le dossier du site.
4 (Facultatif) Pour les pages HTML, vous pouvez personnaliser le nom de fichier dans le champ Titre de la page.
5 Cliquez sur OK. Une nouvelle page s'affiche et applique le type de contenu sélectionné.
6 Cette nouvelle page permet d'effectuer les opérations suivantes :
• Ajouter des informations aux sections de la page qui le permettent.
• Charger des images depuis un emplacement précis.
• Lier le contenu à une référence sur la page ou à des URL externes.
• Modifier les propriétés du texte au moyen des options du menu contextuel.
7 Envoyer la page pour révision ou la publier.
Remarque : Lorsque vous publiez une page associée à un type de contenu, une entrée est ajoutée dans le fichier de
l'historique.
Création d'une entrée pour votre blog
Les types d'entrées de blog suivants sont disponibles :
• Entrée vide de blog
 Loading...
Loading...