Page 1

FORUM NOKIA
WAP Service Developer’s Guide for
Nokia 9200 Communicator Series
Browsing
Version 1.0; March 03, 2003
Page 2

Forum.Nokia.com
Contents
1 Introduction .........................................................................................................................................................5
2 Introduction to the User Interface of Nokia 9200 Communicator Series ...........................................6
2.1 WAP Browser Technical Features ..............................................................................................................6
2.2 Keypad ................................................................................................................................................................6
2.3 Display - Detailed Description.....................................................................................................................6
2.3.1 Overview ...........................................................................................................................................6
2.3.2 Display colormap............................................................................................................................7
2.4 WAP Browser Display.....................................................................................................................................7
2.4.1 Card view...........................................................................................................................................7
2.4.2 Bookmarks view .............................................................................................................................8
3 Nokia 9210 Communicator User Interface Elements of WML.................................................................9
3.1 Browser Display...............................................................................................................................................9
3.2 Formatting Elements ..................................................................................................................................10
3.2.1 Text formatting............................................................................................................................ 10
3.2.2 Paragraph ......................................................................................................................................11
3.2.3 Line Break ......................................................................................................................................11
3.2.4 Fieldset............................................................................................................................................11
3.3 Tables...............................................................................................................................................................11
3.4 Images, Links, and Timers.........................................................................................................................13
3.4.1 Img – Images................................................................................................................................13
3.4.2 Anchors...........................................................................................................................................14
3.4.3 Timer ...............................................................................................................................................15
3.5 Dynamic Buttons ..........................................................................................................................................15
3.5.1 Do elements ..................................................................................................................................15
3.5.2 Prev type do elements............................................................................................................... 17
3.6 WML Input Processing ................................................................................................................................18
3.6.1 Input elements............................................................................................................................. 18
3.6.2 Selection lists................................................................................................................................19
3.7 Titles and Labels........................................................................................................................................... 21
3.7.1 Titles ................................................................................................................................................21
3.7.2 Labels ..............................................................................................................................................21
3.8 Limitations .....................................................................................................................................................21
3.8.1 WML character sets. ....................................................................................................................21
3.8.2 Features not supported in WML 1.1 ......................................................................................21
4 General Usability Issues – Guidelines for Design..................................................................................... 22
4.1 WML History Navigation ............................................................................................................................22
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
1
Page 3

Forum.Nokia.com
4.2 Validate Your WML.......................................................................................................................................22
4.3 Site Organization .........................................................................................................................................22
4.3.1 Avoid ‘doormat’ pages...............................................................................................................22
4.3.2 Automatically Detect the Browser.........................................................................................22
4.3.3 Optimise for Size..........................................................................................................................22
4.3.4 Choose Descriptive Card Titles ................................................................................................22
4.3.5 Pay Attention to the First Screenful ......................................................................................22
4.3.6 Use of do elements .....................................................................................................................23
4.4 Pictures, Tables, and Color ........................................................................................................................ 23
4.4.1 Avoid Useless Images................................................................................................................. 23
4.4.2 Use Reasonable Image Sizes ...................................................................................................23
4.4.3 Colormap........................................................................................................................................23
4.4.4 Use Reasonable Table Sizes ..................................................................................................... 23
4.5 Use of Card Titles and Element Labels...................................................................................................23
4.6 Perform Usability Test ................................................................................................................................24
5 Terms and Abbreviations............................................................................................................................... 25
6 References.......................................................................................................................................................... 27
7 Appendix A. Wireless Application Protocol (WAP).................................................................................. 28
7.1 Introduction................................................................................................................................................... 28
7.2 WAP Architecture .........................................................................................................................................28
7.2.1 WAP and Internet architecture...............................................................................................28
7.2.2 Wireless Application Environment (WAE)............................................................................ 28
7.2.3 Wireless Session Protocol (WSP) ............................................................................................ 29
7.2.4 Wireless Transport Protocol (WTP)........................................................................................ 29
7.2.5 Wireless Transport Layer Security (WTLS)...........................................................................29
7.3 Developing Applications for Mobile Browsing ................................................................................... 29
7.4 Additional Information ..............................................................................................................................30
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
2
Page 4

Forum.Nokia.com
Change History
03 March 2003 V1.0 Initial document release.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
3
Page 5

Forum.Nokia.com
Disclaimer
The information in this document is provided ”as is,” with no warranties whatsoever, including any warranty of
merchantability, fitness for any particular purpose, or any warranty otherwise arising out of any proposal,
specification, or sample. Furthermore, information provided in this document is preliminary, and may be changed
substantially prior to final release. This document is provided for informational purposes only.
Nokia Corporation disclaims all liability, including liability for infringement of any proprietary rights, relating to
implementation of information presented in this document. Nokia Corporation does not warrant or represent
that such use will not infringe such rights.
Nokia Corporation retains the right to make changes to this specification at any time, without notice.
The phone UI images shown in this document are for illustrative purposes and do not represent any real device.
Copyright © 2003 Nokia Corporation.
Nokia and Nokia Connecting People are registered trademarks of Nokia Corporation.
Java and all Java-based marks are trademarks or registered trademarks of Sun Microsystems, Inc.
Other product and company names mentioned herein may be trademarks or trade names of their respective
owners.
License
A license is hereby granted to download and print a copy of this specification for personal use only. No other
license to any other intellectual property rights is granted herein.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
4
Page 6

Forum.Nokia.com
WAP Service Developer’s Guide for
Nokia 9200 Communicator Series
Version 1.0; March 03, 2003
1 Introduction
This WAP Service Developer's Guide for Nokia 9200 Communicator Series provides information and
practical examples for developers who want to develop WAP services for Nokia 9200 Communicator
Series devices. This document is adaptable for the following devices:
• Nokia 9210 Communicator
• Nokia 9210i Communicator
• Nokia 9290 Communicator
• Nokia 9210c Communicator
The communicator is an advanced communications device with a feature-rich WAP services
application. This document highlights the possibilities, limitations, and requirements of service
development and provides a good introduction to the Nokia style of designing user interfaces.
The Wireless Application Protocol (WAP) enhances the functionality of mobile handsets through realtime interactive services. The protocol has been designed especially for small screens and low
bandwidth, and it offers a wide variety of wireless services over the Internet for handsets. However,
the WAP services screen size in Nokia 9200 Communicator Series differs from that of common
handsets and should be taken into account when designing services that are both fast and easy to
use, and offer the user maximum enjoyment. Besides including issues that are Nokia 9210
Communicator -specific, many of the instructions in this document can be used to maximise
interoperability and ease of use of various other browsers.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
5
Page 7

Forum.Nokia.com
2 Introduction to the User Interface of Nokia 9200 Communicator Series
Figure 1: Communicator interface, WML browser display.
This section gives a short overview of the user interface of Nokia 9200 Communicator Series. Nokia
9200 Communicator Series is a device with both a communicator interface and a phone interface. The
WAP services application is implemented in the communicator interface together with Internet
services. The phone interface in the CMT part does not contain a WML browser.
2.1 WAP Browser Technical Features
Data call bearer for WAP.
GSM data transports: HSCSD 2+2 / 3+1 / 1+1 with either 9600 bps or 14400 bps channel coding.
WAP version 1.1
The operating system is Symbian OS, which is optimised for mobile devices. Symbian OS is categorised
according to screen size. Nokia 9200 Communicator Series belongs to the Crystal category (640 x 200
display).
2.2 Keypad
Nokia 9200 Communicator Series devices have a QWERTY keyboard (See Figure 1) with a menu key for
application-specific menus.
2.3 Display - Detailed Description
2.3.1 Overview
Nokia 9200 Communicator Series display (resolution 640 x 200 pixels) contains the following elements
(from left to right): an Indicator area, application area and command button area (CBA) with four soft
buttons.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
6
Page 8

Forum.Nokia.com
• The width of the indicator area. The width of the wide indicator area is 92 pixels and the width of
• The width of the indicator area. The width of the wide indicator area is 92 pixels and the width of
the narrow indicator area, which is displayed with the WAP browser, is 32 pixels. A space is
the narrow indicator area, which is displayed with the WAP browser, is 32 pixels. A space is
reserved for different kinds of information, such as inbox and outbox, clock and profile.
reserved for different kinds of information, such as inbox and outbox, clock and profile.
• The width of the command button area is dynamic, and depends on the longest command text in
• The width of the command button area is dynamic, and depends on the longest command text in
the view. The width changes only if the whole view changes, that is, the width remain the same
the view. The width changes only if the whole view changes, that is, the width remain the same
when only the button texts change in the same view. The command texts are aligned to the right.
when only the button texts change in the same view. The command texts are aligned to the right.
The minimum width of the command button area is 80 pixels, the maximum being 130 pixels.
The minimum width of the command button area is 80 pixels, the maximum being 130 pixels.
• The width of the application area is 490 pixels. In full screen mode the width is 625 pixels. Height
• The width of the application area is 490 pixels. In full screen mode the width is 625 pixels. Height
is always 165 pixels.
is always 165 pixels.
Narrow
Indicator area
Application area
Command button
area
Figure 2: Different parts of the display.
2.3.2 Display colormap
Nokia 9210 Communicator supports 4096 colors. The normal “true color” is specified by 24 bits, 8 bits
for each color component (red, green, and blue). Nokia 9200 Communicator Series uses the most
significant 4 bits of each of the color component, resulting in a color depth of 12 bits. All other colors
are either dithered or mapped to the closest color available, depending on the application.
Although WAP does not support colors, Nokia 9200 Communicator Series WAP browser supports
image formats with colors (other than the WBMP image format).
2.4 WAP Browser Display
There are two views in the WAP browser: the Bookmarks view and the Card view. The Card view
consists of a rendered card, options list, and a title bar. The Bookmarks view consists of a hierarchical
list of saved bookmarks and a title bar. Both views have their own menus that provide access to the
view’s different functions.
2.4.1 Card view
WML cards are displayed in the Card view. Only one card of a WML deck is shown at a time. The vertical
scroll bar is visible when the vertical length of the active card exceeds the screen size. The horizontal
scroll bar is visible when a table or a non-breaking paragraph exceeds the screen width.
On the left side of the card is an options list, which lists all currently active do element labels. The
narrow indicator area and CBA are visible unless in full screen mode. The user can switch focus
between the card and the options list with the tab key and the left and right arrow keys.
The browser remembers the focus on both the Card and the options list. For example, if the focus on a
card is on an anchor and the user focuses on the options list and then returns the focus to the Card,
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
7
Page 9

Forum.Nokia.com
the focus is automatically set on that same anchor. The same applies to the options list. The browser
also remembers whether the focus was on the card or on the options list if the user initiates a task
that causes another card to be loaded. Once the new card has been displayed, the focus is set on the
card area if it had focus before the action. If the user had focused on the options list before the action,
it remains focused after the card has been displayed. The focus on the options list is on the first item
after the card has been fetched. The focus is not moved after a refresh task, however.
The first button is a context sensitive ‘action’ button, that is, when a select or an anchor element is
focused, the 1
st
CBA will be "Select". If no appropriate element has been selected, the button label is
dimmed. The first CBA button is always the default button in the card view and may be launched by
pressing <ENTER>.
2.4.2 Bookmarks view
In the Bookmarks view, the user creates and manages WAP connections. The Bookmarks view is
opened when the browser is launched without an URL. The user can switch to the Bookmarks view
rd
from the Card view by selecting the 3
CBA button, Bookmark. The Bookmarks view consists of a
hierarchical list of saved bookmarks, and a title bar.
When the user focuses on a bookmark, its URL will be displayed in an info message. The URL address
may be abbreviated, that is, part of the path name may be replaced with three dots, if necessary. The
first and the last components of the URL (that is, the domain name and the file name) are visible. If
there is no space for both the first and the last component of the URL, the first one is displayed and
the URL is simply truncated. If the scheme of the URL is different than “http://”, it is displayed before
the domain.
Only one bookmark item (a connection bookmark or a folder) can be selected at a time. Zooming is
not possible in Bookmarks view.
The first CBA button is always the default button in the Bookmarks view and may be launched by
pressing <ENTER>.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
8
Page 10

Forum.Nokia.com
3 Nokia 9210 Communicator User Interface Elements of WML 3 Nokia 9210 Communicator User Interface Elements of WML
This chapter describes how to use WML in designing services aimed at Nokia 9200 Communicator
This chapter describes how to use WML in designing services aimed at Nokia 9200 Communicator
Series. It gives an overview of the graphical user interface elements and their WML capabilities
Series. It gives an overview of the graphical user interface elements and their WML capabilities
supported by the browser. The document does not include all possible WML elements and attributes.
supported by the browser. The document does not include all possible WML elements and attributes.
Nokia 9200 Communicator Series supports WML v1.1.
Nokia 9200 Communicator Series supports WML v1.1.
The elements are briefly described and shown in sample pictures and WML code. The code examples
The elements are briefly described and shown in sample pictures and WML code. The code examples
include only the essential part in using the elements, that is, the document prologue is not shown.
include only the essential part in using the elements, that is, the document prologue is not shown.
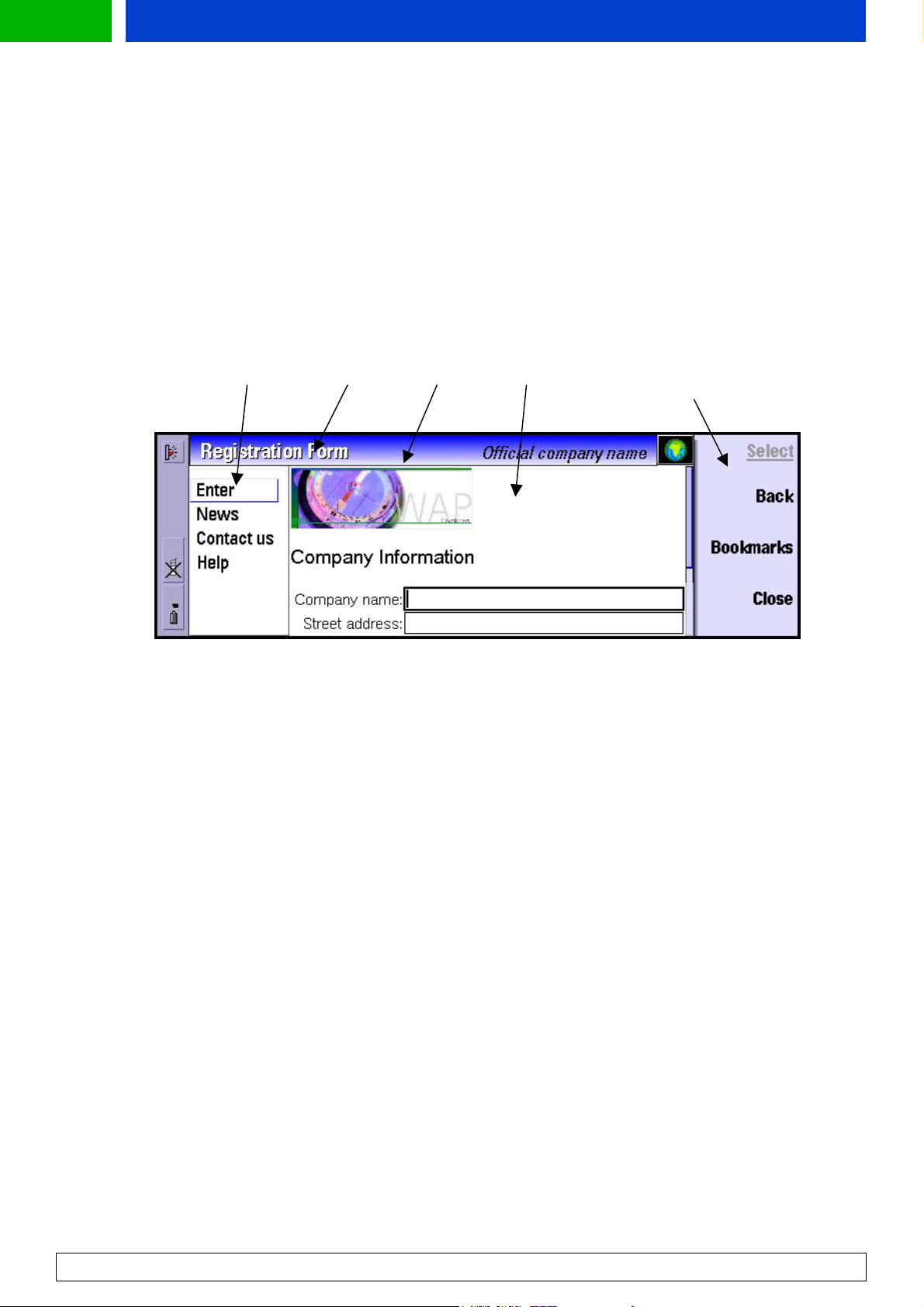
3.1 Browser Display 3.1 Browser Display
Options list Options list Card name Card name Title bar Title bar Card Card Command
Command
button area
button area
Figure 3: WML browser Card view with different display areas.
Nokia 9200 Communicator Series has a high quality active matrix display, with 640 x 200 pixels and
4096 colors. As pixel size is smaller than in laptops, the screen is sharper. In the WAP browser, the
application area is divided as follows: 30 pixels title bar on the top, a WML rendering area, and an
options list on the left side. The width of options list is 100 pixels, but it is displayed only if there are
active do elements on the card. So, depending on the presence of options list, the WML rendering area
width is between 390 and 490 pixels. The dimensions in full screen mode are 525 and 625 pixels. The
height is always 165 pixels.
The vertical scroll bar is visible when the vertical length of the active card exceeds the screen size. The
horizontal scroll bar is visible only when a table or a non-breaking paragraph exceeds the screen
width.
On the left side of the card is the options list, which lists all currently active do element labels with
their possible icons and hotkeys. The narrow indicator area and CBA are visible unless in full screen
mode.
The user can switch focus between the card and the options list with the tab key.
The title bar is divided in two parts. On the left, the title of the card is shown. On the right, the title of
the active element is shown. If both titles are too long to fit the title bar, the title of the active element
is displayed as whole and the title of the card is truncated or, both of them are truncated. If there is no
card name, the URL is displayed instead.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
9
Page 11

Forum.Nokia.com
3.2 Formatting Elements
The table below contains all text layout-formatting elements. These are described in more details in
this chapter later on.
Element Formatting
em Italics font of color red
Strong Bold, italics font of color green
b Bold font
I Italics font
U Underlined font
Big Font size is set to big
Small Font size is set to small
P A paragraph break is inserted in the text
Br A line break is inserted in the text
Table 1: Text layout formats.
3.2.1 Text formatting
Figure 4: Card demonstrating text-formatting elements.
The browser supports all text formatting elements of WML. Emphasis and strong elements are shown
in colors. The picture above demonstrates how different formatting elements are rendered as text,
also specified in the table above.
<wml>
<card id="text" title="Text formatting elements">
<p align="center">
This card demonstrates the formatting
elements:<br/>
</p>
<p align="right">
<b>bold,</b><br/>
<u>underline,<i>italic,<b>bold,</b></i></u><br/>
<big>big,<u>underline,<i>italic,<b>bold,</b></i><
/u>
</big><br/>
<small>small,<u>underline,<i>italic,<b>bold,</b><
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
10
Page 12

Forum.Nokia.com
/i>
</u></small><br/>
<em>emphasis,<i>italic,</i><u>underline,</u></em>
<br/>
<strong>strong,<I>italic,</i><u>underline,</u>
</strong><br/>
</p>
<do type="prev">
<prev/>
</do>
</card>
</wml>
Example 1: Text formatting elements.
3.2.2 Paragraph
Paragraph <p> determines the text groups. A new paragraph always starts on a new line. Text inside a
paragraph can be aligned to the left, center, or right, but left alignment is used by default. Alignment
is determined in paragraph attributes (for example, <p align="right">).
3.2.3 Line Break
New lines in text can be defined by the line break element <br>. The <br> element can be used within
other elements as long as it belongs to a paragraph.
3.2.4 Fieldset
The fieldset element can be used for grouping elements. It implies a paragraph break between the
elements, and the title of the element is used as the active element’s title if it has no title of its own.
Note that fieldset title is not supported for text, that is, text in a card can not be given a title by using
fieldset element.
3.3 Tables
Figure 5: A sample table.
A table element <table>, and its content elements <tr> and <td> are used to create columns and
rows of text and images in a card surrounded by a gray border. Table elements do not specify column
or intercolumn widths; the width of the column is same as the width of the widest cell in the column.
If there is a title attribute on the table element, it will be rendered as the first row of the table, with a
bold font and white font color on a blue background. There can be multiple tables in one card. A line
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
11
Page 13

Forum.Nokia.com
break is inserted before and after each table. The table may also contain images and links, which are
focused from left to right and from top to bottom order. The maximum number of columns in a table
is 30. All cell contents of tables over 30 columns are rendered in the last column of the table.
<wml>
<card id="card1" title="Table element">
<p>
<table columns="4" align="LCCL" title=Weather Forecast>
<tr>
<td><b>Date</b></td><td><b>F'cast</b></td><td><b>T°
C
</b></td><td><b>Description</b></td>
</tr>
<tr>
<td>M 6/7</td><td><img src="rainy.gif" alt="rain"
width="30"/>
</td><td>Hi 20°C, Lo 3°C</td><td>Rainy</td>
</tr>
<tr>
<td>T 6/8</td><td><img src="partcldy.gif" alt="part cldy"
width="30"/></td><td>Hi 25°C, Lo 15°C</td>
<td>Partly cloudy</td>
</tr>
<tr>
<td>W 6/9</td><td><img src="cloudy.gif" alt="cloudy"
width="30"
/></td><td>Hi 22°C, Lo °C</td><td>Cloudy</td>
</tr>
<tr>
<td>T 6/10</td><td><img src="rainy.gif" alt="rainy"
width="30"
/></td><td>Hi 20°C, Lo 3°C</td><td>Rainy</td>
</tr>
<tr>
<td>F 6/11</td><td><img src="sunny.gif" alt="sunny"
width="30"
/></td><td>Hi 28°C, Lo 0°C</td><td>Sunny</td>
</tr>
</table>
</p>
<do type="prev">
<prev/>
</do>
</card>
</wml>
Example 2: Table element.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
12
Page 14

Forum.Nokia.com
3.4 Images, Links, and Timers
3.4.1 Img – Images
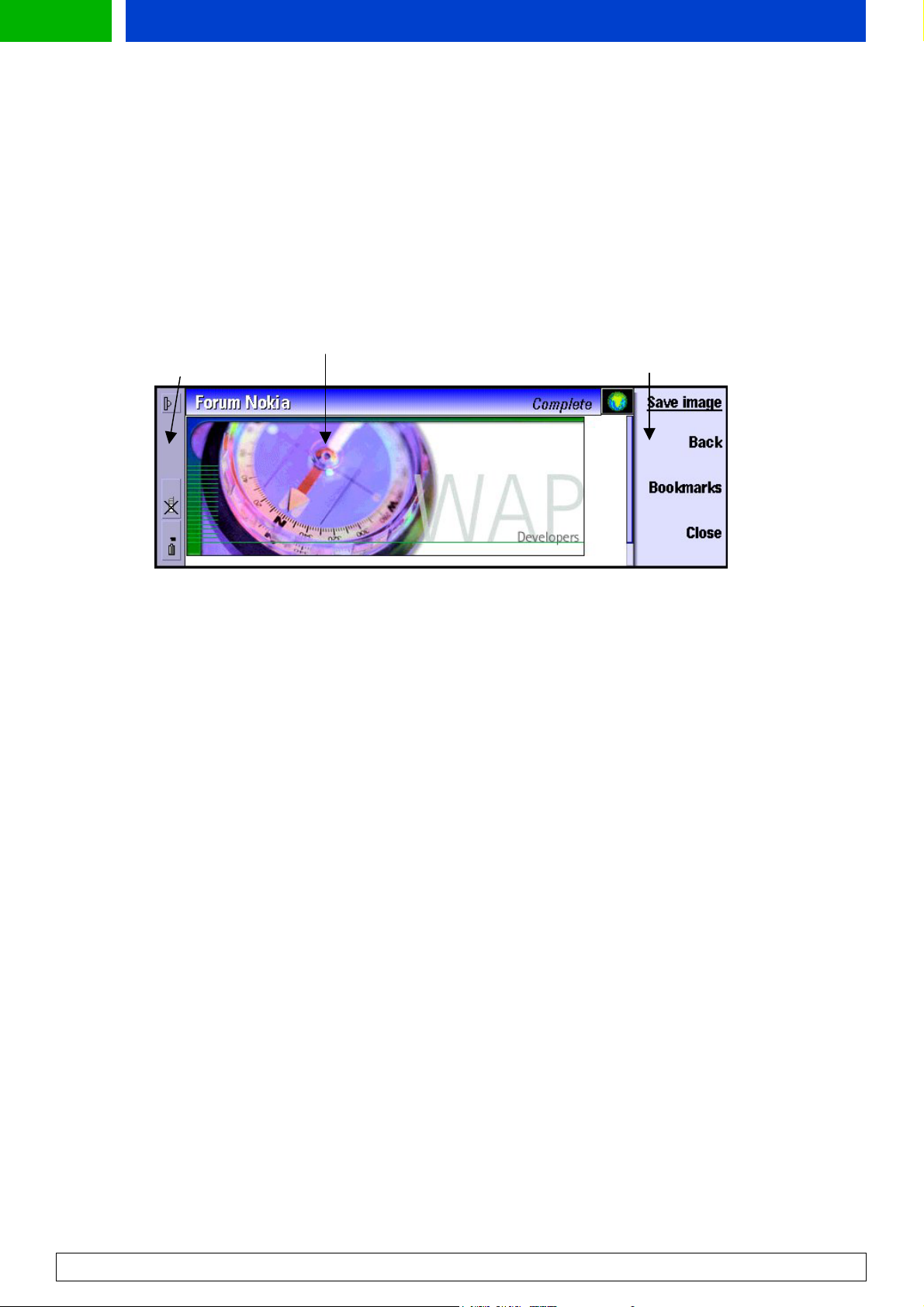
Figure 6: Different types of images.
In addition to WBMP image format Nokia 9210 Communicator supports all the most commonly know
image formats. Note: some WAP Gateways may not support all these content types. Nokia WAP
Gateway products support all these content types listed here:
• a WBMP (Wireless Bitmap), "image/vnd.wap.wbmp"
• a JPEG File (incl. progressive), ".JPG", "image/jpeg"
• a GIF file, ".GIF", "image/gif"
• a PNG file, ".PNG", "image/png"
The image element is used for displaying an image in a card. The maximum image size is 64 KB.
Although there are no absolute limits to an image's physical measurements. However, for taller
images, the user must scroll down and for images wider than the browser area, images are scaled
down to fit the screen. Images can also be used inside a table and as links (see Example 4).
The img element should have width and height attributes defined in pixels. If either one or both of
the width and height attributes have been defined in pixels, they are used as the size of the image
and the placeholder. A fetched image is scaled to fit the specified size.
Width and height attribute values specified in percentages are ignored. An image is always forced into
the horizontal space available. That is, if the image is wider than the screen, it will be scaled (width
and height uniformly) to fit the horizontal space available.
If the horizontal margin (hspace) or vertical margin (vspace) has been defined for the img element,
the number of pixels specified are left as a margin between the surrounding text flow and the image.
Again, hspace and vspace specified in percentages are ignored.
When the user focuses on an image and it has not been (completely) fetched and is not inside an
anchor element, the first CBA button will change to "Load Image". If the user selects it, the image will
be fetched and displayed as it arrives from the network (or cache). If the image is inside an anchor or
A element, the anchor’s UI behaviour will override the image’s behaviour.
If the user focuses on a completely loaded image, or if the focus is on an image that is being fetched
and the fetch is completed, the first CBA button will change to "Save Image". If the user presses it, the
standard Save As dialog box opens and the user can save the image in its original format (WBMP).
<wml>
<card id="card1" title="Image element">
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
13
Page 15

Forum.Nokia.com
<p>
Format:GIF <img src="games.gif" alt="Games"/>
JPEG<img src="ClubN.jpg" alt="ClubNokia"/>
<br/>
Stretched JPEG:<img src="N6210.jpg" alt="Nokia 6210 Streched!"
width="150"/>
</p>
<do type="prev">
<prev/>
</do>
</card>
</wml>
Example 3: Image element.
3.4.2 Anchors
A and anchor elements specify the head of links to another card or deck, for example. A link provides
easy navigation through an application. An anchor may consist of text, an image, or a combination of
text and an image. The <a> element is a short form of the anchor element. In general it is
recommended to use the <a> element instead of anchor where possible. An unselected anchor is
rendered as underlined (an image is framed), while the color of a selected anchor is inverted.
Figure 7: Text and image links. An image within a table selected.
<wml>
<template>
<do type="prev" label="go">
<prev/>
</do>
</template>
<wml>
<card id="card1" title="Anchor element">
<p>
Here's a
<a title="Link to Products">link<go href="#products"/></a>
to another card. Tables can contain links and an image
can be a link, too.
<a title="Link to Nokia Group" href="#group"><img src=
"Nokia_n1.gif" alt="nokia"/></a>
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
14
Page 16

Forum.Nokia.com
</p>
<p align="right">
<table columns="2" title="Weather Forecast">
<tr>
<td>Monday 6/7</td>
<td><a title="See more about the weather..." href="#rain">
<img src="rainy.gif" alt="rainy" width="30"/></a></td>
</tr>
<tr>
<td>Tuesday 6/8</td>
<td><img src="sunny.gif" alt="sunny" width="30"/></td>
</tr>
<tr>
<td>Wednesday 6/9</td><td><img src="partcldy.gif" alt="part
cldy" width="30"/></td>
</tr>
<tr>
<td>Thursday 6/10</td>
<td><img src="cloudy.gif" alt="cloudy" width="30"/></td>
</tr>
<tr>
<td>Friday 6/11</td><td><img src="rainy.gif" alt="rainy"
width="30"/></td>
</tr>
</table>
</p>
</card>
</wml>
Example 4: Anchor element.
3.4.3 Timer
The timer element defines a card timer, which processes inactivity or idle time. Timer starts the count
immediately after the card is loaded. This element can be used only once in card and its unit is 1/10 s.
3.5 Dynamic Buttons
3.5.1 Do elements
The do element binds a task to a user action, which can be executed in an options list on the left side
of the screen. The options list contains all currently accessible do elements (options). The text
representing each do element is the do element’s label attribute value, or if it has not been defined,
the UI string corresponding to the element’s type attribute value. The labels are updated with current
values whenever a refresh task is executed but the focus in a list is not changed.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
15
Page 17

Forum.Nokia.com
Figure 8: Do elements in an options list. The options list is focused.
Each WML deck can have a template element. The template contains do elements that are to be
displayed on each card of the deck. A card’s do elements can either override or hide the template’s do
elements. Hidden do elements will not be shown.
The order of the card’s do elements in the options list is the same as in which they are defined on the
card, unless they override the template’s do elements. The template’s do elements are last on the
options list, that is, after all the card’s do elements. If a do element on a card overrides the do element
on a template, the card’s do element replaces the template’s do element in the list.
All optional do elements are displayed. Do elements of the type “prev” are handled as an exception.
(See section 3.5.2)
<wml>
<template>
<do type="accept" name="news" label="News">
<go href="http://.../news.wml"/></do>
<do type="accept" name="contactus" label="Contact us">
<go href="http://.../contact.wml"/></do>
<do type="accept" label="Help" name="helphelp"
optional="false">
<go href="http://.../help.wml"/></do>
</template>
<card id="form" title="Registration Form">
<p>
Company Information<br/>
</p>
<p align="right">
<small>Company name:</small>
<input name="company" type="text" title="Company name"
format="*A"
emptyok="false" size="25"/><br/>
<small>Street address:</small>
<input name="address" type="text" title="Street address"
emptyok="false" size="25"/><br/>
<small>Postal Code:</small>
<input name="code" type="text" title="Postal code"
emptyok="false"
size="25"/><br/>
<small>City:</small>
<input name="city" type="text" title="City" emptyok="false"
size="25"/><br/>
<small>Country:</small>
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
16
Page 18

Forum.Nokia.com
<select name="country" multiple="true">
<option value="-">-</option>
<option value="Australia">Australia</option>
<option value="Canada" size="25">Canada</option>
<option value="Denmark">Denmark</option>
<option value="Finland">Finland</option>
<option value="France">France</option>
<option value="Germany">Germany</option>
<option value="Italy">Italy</option>
</select>
</p>
<do type="accept" label="Enter" optional="false">
<go href="#confirm" method="get" sendreferer="false"/>
</do>
<do type="prev" label="Back" optional="false">
<prev/>
</do>
</card>
</wml>
Example 5: Do element - options list items.
3.5.2 Prev type do elements
Whenever a new card is shown, a new history list item is created. When activating the prev task on a
WML card, the target URL is the previous history list item and the current card (in which prev was
activated) is not retained in the history list (there is no "forward" function).
Do elements of the type “prev” are handled as an exception to other types of do elements (see section
4.5.1). If there is only one "prev" type do element active, it is not shown on the options list. Instead, it
is bound to the 2
nd
CBA button and it is labelled as "Back". The 2nd CBA is dimmed if there is zero or
more than one "prev" type do element active and do elements are displayed on the options list like all
other do elements. It is likely that most pages implement only one do element of the type "prev".
The author of the WAP service is always responsible for the working navigation model within the
service. If there is a need for back functionality, it should be explicitly defined with the "prev" type do
element. The WAP browser does not have any implicit back functionality.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
17
Page 19

Forum.Nokia.com
3.6 WML Input Processing
3.6.1 Input elements
Figure 9: Input element – focus is in the input box with numeric format.
An input element specifies a text entry object for data input. It is shown as an input box in a card. The
text entered in the input element can be determined by the format attribute. The format string
specifies that a particular character must be a number, an uppercase character, or a lowercase
character, for example.
The user can enter any characters in the input field but the characters that do not currently match the
format are drawn in red color and are underlined (so that incorrect spaces or missing characters
become visible). In addition, every time the user enters a different type of input than the browser was
expecting, an appropriate info message in an "Incorrect input dialog box" will be displayed. All
characters that do match the format are drawn in black (normal body text color).
The author can specify a maximum length for the entry either with the format or with the maxlength
attribute. If the maximum length is reached, the input element will not insert any characters in the
field, but will beep and display an info message.
The author can specify with the emptyok attribute that the entry must match the format mask. If
there are input elements that do have that requirement, but the entry in those elements does not
match the mask (such as when the value is empty) and a task is initiated (either by a user action or
timer), the Missing Input dialog box will appear. Once the user has closed the dialog box, the focus will
move to the first of those input elements on the card. Note that the user can exit the card only if all
input elements have a valid value or if they are allowed to be empty.
<wml>
<card id="Form" title="Registration Form">
<p>
Please login:<br/>
</p>
<p align="right">
<small>User name:</small>
<input name="user" type="text" title="Max. 8 char. long"
format="*A" emptyok="false" maxlength="8"
size="25"/><br/>
<small>User password:</small>
<input name="user pw" type="password" title="Max 16 char.
Long"
format="*A" emptyok="false" maxlength="16"
size="25"/><br/>
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
18
Page 20

Forum.Nokia.com
</p>
<p>
Input your birthday:<br/>
</p>
<p align="right">
<small>Date of birth:</small>
<input name="birth" type="text" title="dd/mm/yyyy" format=
"NN\/NN\/4N" emptyok="false" maxlength="14
size="25"/><br/>
</p>
<do type="accept" label="Enter">
<go href="#confirm" method="get"/>
</do>
<do type="prev" label="Back">
<prev/>
</do>
</card>
</wml>
Example 6: Input element – Input box.
3.6.2 Selection lists
Figure 10: Simple single-selection list.
Selection lists are an input element that specifies a list of options for the user to choose from. The
selection list can be either single-selection or multiple-selection element. Each option is specified by
an option element. Options can be organised into groups by using the optgroup element.
A selection list is opened by focusing on the input box and pressing the 1
st
CBA button for "Change".
The select list appears. A single-selection list has a title of the title attribute, and if it hasn't been
defined, the title displays the text "Selection" by default. A multiple-selection list has two windows;
the left one is for unselected items and the right one contains the selected items. The title of the nonselected items pane is the select element’s title or if one has not been defined, the default text
displayed is "Not selected". The title of the selected items pane is "selected". The user can switch focus
between the two dialog boxes with the tab key.
If the options have been grouped with an optgroup element, the optgroup title will be shown as a
bold item in the selection list. All options under the optgroup element are intended and shown under
the optgroup item. Note that Nokia 9200 Communicator Series only supports one level of optgroups.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
19
Page 21

Forum.Nokia.com
Optgroup on a deeper level is ignored and its options are handled as if they were under the first level
optgroup (that is, intended as one level).
Figure 11: Multiple-selection list.
<wml>
<card id="phones" title="Information Request">
<p align="left">
Choose your age from the list:<br/>
<select title="Your age">
<option title="12-30">12-30</option>
<option title="31-50">31-50</option>
<option title="51-">51-</option>
</select><br/>
<br/>Send me more information about:<br/>
<select name="models" title="Products" multiple="true">
<optgroup title="Phones">
<option>Nokia 3310</option>
<option>Nokia 6210</option>
<option>Nokia 9210 Communicator</option>
</optgroup>
<optgroup title="Accessories">
<option>Battery</option>
<option>Desktop stand</option>
<option>Charger</option>
<option value="Headset">Headset</option>
</optgroup>
</select><br/>
<br/>Input your name:<br/>
<input name="name" type="text" title="Name" size="30"/>
</p>
<do type="accept" label="Enter" optional="false">
<go href="#confirm" method="get" sendreferer="false"/>
</do>
<do type="prev" label="Back" optional="false">
<prev/>
</do>
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
20
Page 22

Forum.Nokia.com
</card>
</wml>
Example 7: Selection lists.
3.7 Titles and Labels
3.7.1 Titles
A title bar is divided in two parts, on the left is the card title and on the right is space for element
titles, which are shown only when the element is focused. The card title is displayed continuously and
if there is no card title, the actual URL of the card is displayed instead. Below is a list of element titles,
which use the right side of the title bar.
• Link, attribute "title"
• Image, attribute "alt"
• Input, attribute "title"
• Select, attribute "title"
In addition, there are elements, which have a title, but it is not shown on the main title bar. These are
tables whose title attribute value is shown on its own title bar, select elements title attribute value is
shown on main title bar when the input box is focused. After opening the select list, the same title is
shown on the select lists own title bar. The optgroup title attributes value is shown as a bold item in
select list.
3.7.2 Labels
The only element with a label attribute is the do element. Cards currently accessible do elements are
listed in the options list on the left side of application area, where their label attribute values are
shown. An exception to this is the "prev" type do element (see section 3.5.2).
3.8 Limitations
3.8.1 WML character sets.
The WAP browser uses the character sets defined and used in the Symbian OS platform, this includes
the usage of UNICODE as necessary. Where multiple character sets are found the reference-processing
model specified in Section 6.1 of the WML specification is used.
3.8.2 Features not supported in WML 1.1
‘class’ attributes as described in the WML Specification, section 8.9.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
21
Page 23

Forum.Nokia.com
4 General Usability Issues – Guidelines for Design
4.1 WML History Navigation
Due to the differences in the processing of the history between WAP and WEB, only the history
processing described in the WML specifications is followed. This means that the service provider has to
take care of the navigation as a whole.
4.2 Validate Your WML
There are several XML validators available that validate your documents against WML Document Type
Definition. It is recommended that authors validate their WAP pages, because invalid WML is always
treated as an error and discarded (that is, it is not shown to the user!).
Several XML validators can be found at http://www.wapdevelopers.org/xml.tpl?CALLER=index.tpl
4.3 Site Organization
4.3.1 Avoid ‘doormat’ pages
The user accesses your WAP site over a GSM data call, and pays per second. It is not recommended that
your site begins with a ‘doormat’ page, which serves no purpose other than perhaps to greet the
visitor and to display a logo. It is better that your site allows users to access your service directly. If
there is a need to use a timer, it should not take longer than ~1.5 seconds, if it takes a longer time,
add a 'continue' link to give the user possibility to exit the card.
4.3.2 Automatically Detect the Browser
If you are using a modern Web site hosting environment, it is possible to detect the browser as well as
the language mode and supply the correct content transparently, without requiring user interaction.
Nokia 9200 Communicator Series display is larger than normal phone displays, and thus has more
possibilities that are worth taking advantage of.
4.3.3 Optimise for Size
The size of the content is critical. If you have large decks (listings, large tables, etc.), consider splitting
them in multiple parts for faster downloading.
.
As for the total downloading time, some studies place an upper limit for acceptable delay to 10 to 15
seconds, including all images, on a PC-based browser. It is highly recommended to have a response
time (excluding connection time) of less than 10 seconds in mobile environments.
4.3.4 Choose Descriptive Card Titles
It is highly useful to give a descriptive name for the card. It might be a good idea to start the title with
your service’s name and keep the total length of the title short.
It also pays to use meaningful URLs since the user sees the URL of the currently selected link on the
screen and can use it as a navigational help, especially when images have not been loaded.
4.3.5 Pay Attention to the First Screenful
Because of the communicator's form factor, the first (topmost) screenful of any page is the most
important one. All of the often-used navigational links, search fields, login screens, and bulk of the
information should reside there, if at all. The user is then able to navigate forward before the rest of
the card has been loaded, and the user does not have to scroll the card.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
22
Page 24

Forum.Nokia.com
4.3.6 Use of do elements
Always use descriptive and short labels for all do elements. Favor local do elements instead of
anchored links that are totally out of context. Always include the prev element in each card to enable
backward navigation.
4.4 Pictures, Tables, and Color
4.4.1 Avoid Useless Images
Downloading images takes time, and many users may switch off the loading of images for more
speed. Try to optimise the size of images. If you have large images on your site, consider using
thumbnails for the image index.
Always provide an alternative text (using the ALT attribute of the IMG element) for images that convey
information. Always use a null alternative text (ALT=””) for images, which do not convey information,
or are used for page layout or decorative purposes only.
4.4.2 Use Reasonable Image Sizes
The maximum image width on the WAP browser screen is 490 pixels. Images larger than that will be
automatically scaled down to fit the screen. Using any larger images than 490 pixels is a waste of
bandwidth and will slow down the service connection. A maximum size for images downloaded
through data calls is about 60 KB although 30 KB is recommended maximum.
4.4.3 Colormap
WAP does not include any support for colors, but Nokia 9200 Communicator Series WAP browser
supports image formats with color (other than the WBMP image format).
Nokia 9200 Communicator Series supports 4096 colors. The true color is specified by 24 bits, 8 bits for
each color component (red, green, and blue). Nokia 9200 Communicator Series uses the most
significant 4 bits of each part of the color component, resulting in a color depth of 12 bits. All other
colors will either be dithered or mapped to the closest color available, depending on the application.
When creating graphics with uniform fills, use only the colors, which will not be dithered. Some image
processing tools may be able to reduce the size of images if you restrict the number of colors to the
exact 4096 colors supported by Nokia 9200 Communicator Series.
Do not use colors, which are too close to each other (colors that differ only in the least significant four
bits of each color component). This may result in the colors being mapped to the exact same color.
4.4.4 Use Reasonable Table Sizes
If the table size exceeds the maximum width of the WAP services application screen due to the
number of columns, the horizontal scroll bar will appear. Anyhow, to keep the cell content readable,
special attention should be paid on table structuring.
4.5 Use of Card Titles and Element Labels
Card titles describe the content of the display and their use is recommended. They help the user to
navigate because they function as a reminder of where the user is in the application. The header text
should be determined by the item previously selected by the user. For instance, the card title
‘Bookmarks’ tells the user that the display contains a list of bookmarks in the application and that the
options item previously selected was Bookmarks.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
23
Page 25

Forum.Nokia.com
Proportional fonts are used in header texts, and if the header text is too long, it is automatically
truncated. Truncation is usually better than abbreviation, because the user might be confused by
unfamiliar abbreviations that are difficult to understand.
4.6 Perform Usability Test
It is always good to perform a usability test for new applications. People who have not been involved
in the design or development of the application tend to notice potential usability problems often not
obvious to those who know the design by heart. Usability tests should always be performed as early
as possible in the development process. Any necessary changes resulting from the tests can then be
implemented within the development schedule. Try to recruit users who are representative of the end
users of the application, and try to conduct the usability test on a smaller scale, if the schedule does
not allow for extensive testing.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
24
Page 26

Forum.Nokia.com
5 Terms and Abbreviations
Term or Abbreviation Description
Card A single WML unit of navigation and user interface.
Deck A collection of WML cards that is the smallest
downloadable unit. A single card in a deck cannot be
downloaded; the entire deck must be downloaded.
Service developers should be aware of this, and not
create large applications in a single deck.
Do element A way of defining the binding between events (such as
a user selection) and a task (for example, to go
somewhere).
DTMF tone Standard tone used to transmit numeric data via
telephone. Generated when numeric keys are pressed.
GUI Graphical User Interface.
HTML Hypertext Markup Language. The markup language
used for publishing hypertext on the World Wide Web.
HTTP Hypertext Transfer Protocol. An application-level
protocol for transferring HTML documents on the
Internet.
Hyperlink A link within a document or card that allows quick
navigation to another document (card).
IDE Integrated Development Environment. A tool for
application developers.
Input element A markup element that allows for interaction with the
user, that is, letting the user input textual values. These
can be used for inputs to locally stored scripts, or for
parsing to origin servers.
Multiselection list A selection list that allows the user to scroll and select
several (or no) options to be active.
Navigation The concept of moving between menu items, decks,
and cards.
Proportional font A font in which different letter widths do not
necessarily have the same number of pixels. "W" and
"I" are good examples.
SDK Software Development Kit. A kit for software
developers that includes, e.g., emulator, sample codes,
reference documentation.
Selection list List of user-selectable options.
SIS Symbian Installation System. A system that provides a
simple and consistent user interface for installing
applications, data, or configuration information to
Symbian OS devices. Symbian OS applications are
installed to the device packaged in installation (.sis)
files.
Soft key The phone has one or more function keys whose
function depends on the state of the phone. These keys
are called soft keys because there is an associated text
on the display.
UI User Interface.
URL Uniform Resource Locator. String that identifies
resources in the Web.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
25
Page 27

Forum.Nokia.com
Word wrapping Formatting rule for text appearance.
WML Wireless Markup Language. Markup language based on
Extensible Markup Language (XML), which is intended
for use in specifying content and user interface for
narrowband devices, including cellular phones and
pagers.
WSP Wireless Session Protocol. A layer of WAP stack, which
is optimized for low bandwidth bearer networks with
long latency.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
26
Page 28

Forum.Nokia.com
6 References
• User's guide for Nokia 9200 Communicator Series devices, http://www.nokia.com
• Nokia Mobile Internet Toolkit, http://www.forum.nokia.com
• Nokia 9200 Communicator Series SDK for Symbian OS (including an emulator),
http://www.forum.nokia.com
• Wireless application protocol specifications, http://www.openmobilealliance.org
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
27
Page 29

Forum.Nokia.com
7 Appendix A. Wireless Application Protocol (WAP)
7.1 Introduction
The Wireless Application Protocol (WAP) is a set of protocols that allow the development of
applications and services for use with mobile phones and other mobile devices. The WAP Forum
maintains these protocols and their related standards and specifications.
The WAP Forum consists of a number of high-tech companies from the information technology,
software, and telecommunication industries. The objectives of the WAP Forum are to:
• Bring Internet content and advanced data applications to digital mobile phones
• Create a global wireless protocol specification that works across different wireless network
technologies
• Enable the creation of content and applications that scale across a wide range of bearer networks
and device types
• Embrace existing standards and technology wherever possible
7.2 WAP Architecture
7.2.1 WAP and Internet architecture
In order to apply as much leverage to the existing Internet standard as possible, the WAP stack closely
follows the Internet model. This is illustrated in Figure 12.
Internet
HTML
JavaScript
HTTP
TLS - SSL
TM
Wireless Application
Wireless Application Environment (WAE)
Wireless Session Layer (WSP)
Wireless Transaction Protocol (WTP)
Wireless Transport Layer Security (WTLS)
Wireless Datagram Protocol (WDP)
Other Services
and
Applications
TCP/IP
UDP/IP
Bearers:
SMS USSD CSD
IS-136
CDMA CDPD PDC-P Etc..
Figure 12: Comparison of Internet and WAP Architecture
This layered architecture allows applications to utilise the features of the WAP stack through welldefined interfaces. This close link to the Internet architecture allows developers to utilise their existing
knowledge and expertise when developing applications for mobile terminals.
7.2.2 Wireless Application Environment (WAE)
The Wireless Application Environment (WAE) is a general-purpose application environment that uses a
combination of Internet and mobile terminal technology. It provides a framework for the
development of applications on a mobile terminal. WAE contains support for the following
functionality:
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
28
Page 30

Forum.Nokia.com
• Wireless Markup Language (WML) - a lightweight presentation language, similar to HyperText
Markup Language (HTML) but optimised for use with mobile terminals.
• Wireless Markup Language Script (WMLS) - a lightweight script language, similar to Java Script
TM
.
• Wireless Telephony Application / Interface (WTA / WTAI) - telephony services and programming
interfaces.
• Content formats - defined data formats, such as vCard and vCalendar.
7.2.3 Wireless Session Protocol (WSP)
The Wireless Session Protocol (WSP) provides the application layer of WAP with an interface for two
session services. The first is a connection-oriented service that operates above the transaction layer
protocol. The second is a connectionless service that operates above a secure or non-secure datagram
service. The WSP is optimised for low bandwidth bearer networks with long latency.
7.2.4 Wireless Transport Protocol (WTP)
The Wireless Transport Protocol (WTP) runs on top of the datagram service and provides a lightweight
transaction-oriented protocol, suitable for use in mobile terminals. WTP operates over secure or nonsecure wireless datagram networks.
7.2.5 Wireless Transport Layer Security (WTLS)
Wireless Transport Layer Security (WTLS) is based on the industry standard Transport Layer Security
(TLS) and is optimised for use over narrowband communication channels. WTLS may be used for
secure communication between terminals, and applications can selectively enable WTLS features.
7.3 Developing Applications for Mobile Browsing
Application developers can use the principles of WAP to develop new services or adapt existing
Internet applications for use with mobile terminals. Applications are written in Wireless Markup
Language (WML) and WMLScript, and stored on either a normal Web server (origin server) or directly
on the WAP gateway. The content stored on the Web server is accessible from mobile terminals via the
cellular network and a WAP gateway or proxy.
The proxy server acts as a gateway between the cellular network and the Internet or Intranet. The
data sent between the origin server and the handset is binary encoded to optimise transmission over
the narrow bandwidth of the cellular network. Note that the content stored on the Web server might
be in either textual or binary format. When the WAP gateway fetches textual content, it automatically
compiles this to the encoded format to minimise network load.
Figure 13 shows the network-related elements required for developing and offering services to
mobile users.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
29
Page 31

Forum.Nokia.com
y
Web
Server
HTML
WML
HTML
Filter
WML
WAP
Proxy
Wireless
Binar
Network
WTA
Server
Figure 13: Elements related to mobile browsing.
Web server
The Web server stores the applications written in WML. Alternatively, existing HTML applications can
be used.
HTML filter
Binary
WML
Any applications written in HTML will have to be converted to WML before they are sent to the mobile
terminal. This HTML filter may form part of the Web server or the WAP proxy.
WAP proxy
The WAP proxy acts as the gateway between the cellular network and the Internet or Intranet. It
encodes the information, which is to be sent to the mobile terminal in binary format and decodes
information sent from the mobile terminal.
WTA server
The WTA server handles network-specific applications. These applications are not discussed in this
document.
7.4 Additional Information
Further information on WAP is available at the Open Mobile Alliance web site,
http://www.openmobilealliance.org.
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
30
Page 32

Forum.Nokia.com
Build Test Sell Build Test Sell
Developing and marketing mobile applications with Nokia Developing and marketing mobile applications with Nokia
Go to Forum.Nokia.com Go to Forum.Nokia.com
1
2
3
4
Forum.Nokia.com provides the tools and resources you need for content and application development
Forum.Nokia.com provides the tools and resources you need for content and application development
as well as the channels for sales to operators, enterprises, and consumers.
as well as the channels for sales to operators, enterprises, and consumers.
Forum.Nokia.com Forum.Nokia.com
Download tools and emulators Download tools and emulators
Forum.Nokia.com/tools has links to tools from Nokia and other industry leaders including Borland,
Forum.Nokia.com/tools has links to tools from Nokia and other industry leaders including Borland,
Adobe, AppForge, Macromedia, Metrowerks, and Sun.
Adobe, AppForge, Macromedia, Metrowerks, and Sun.
Forum.Nokia.com/tools Forum.Nokia.com/tools
Get documents and specifications Get documents and specifications
The documents area contains useful white papers, FAQs, tutorials, and APIs for Symbian OS and Series
The documents area contains useful white papers, FAQs, tutorials, and APIs for Symbian OS and Series
60 Platform, J2ME, messaging (including MMS), and other technologies. Forum.Nokia.com/devices lists
60 Platform, J2ME, messaging (including MMS), and other technologies. Forum.Nokia.com/devices lists
detailed technical specifications for Nokia devices.
detailed technical specifications for Nokia devices.
Forum.Nokia.com/documents
Forum.Nokia.com/documents
Forum.Nokia.com/devices
Forum.Nokia.com/devices
Test your application and get support Test your application and get support
Forum Nokia offers free and fee-based support that provides you with direct access to Nokia engineers
Forum Nokia offers free and fee-based support that provides you with direct access to Nokia engineers
and equipment and connects you with other developers around the world. The Nokia OK testing
and equipment and connects you with other developers around the world. The Nokia OK testing
program enables your application to enjoy premium placement in Nokia's sales channels.
program enables your application to enjoy premium placement in Nokia's sales channels.
5
6
Forum.Nokia.com/support
Forum.Nokia.com/support
Forum.Nokia.com/ok
Forum.Nokia.com/ok
Market through Nokia channels Market through Nokia channels
Go to Forum.Nokia.com/business to learn about all of the marketing channels open to you, including
Go to Forum.Nokia.com/business to learn about all of the marketing channels open to you, including
Nokia Tradepoint, an online B2B marketplace.
Nokia Tradepoint, an online B2B marketplace.
Forum.Nokia.com/business Forum.Nokia.com/business
Reach buyers around the globe Reach buyers around the globe
Place your applications in Nokia Tradepoint and they're available to dozens of buying organizations
Place your applications in Nokia Tradepoint and they're available to dozens of buying organizations
around the world, ranging from leading global operators and enterprises to regional operators and
around the world, ranging from leading global operators and enterprises to regional operators and
XSPs. Your company and applications will also be considered for the regional Nokia Software Markets
XSPs. Your company and applications will also be considered for the regional Nokia Software Markets
as well as other global and regional opportunities, including personal introductions to operators, on-
as well as other global and regional opportunities, including personal introductions to operators, ondevice and in-box placement, and participation in invitation-only events around the world.
device and in-box placement, and participation in invitation-only events around the world.
Forum.Nokia.com/business Forum.Nokia.com/business
WAP Service Developer’s Guide for Nokia 9200 Communicator Series
31
 Loading...
Loading...