Page 1

Primeros pasos con Dreamweaver
Page 2

Marcas comerciales
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, Cold Fusion, Contribute, Design in Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, logotipo y diseño de MacRecorder, Macromedia, Macromedia Action!, Macromedia Flash, logotipo y diseño de
Macromedia M, Macromedia Spectra, logotipo y diseño de Macromedia xRes, MacroModel, Made with Macromedia, logotipo y
diseño de Made with Macromedia, logotipo y diseño de MAGIC, Mediamaker, Movie Critic, Open Sesame!, Roundtrip HTML,
Shockwave, Sitespring, SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be y Xtra son marcas comerciales o
marcas registradas de Macromedia, Inc. y pueden estar registradas en los Estados Unidos de América o en otras jurisdicciones.
Otros nombres de productos, logotipos, diseños, títulos, palabras o frases mencionados en esta publicación pueden ser marcas
comerciales, marcas de servicio o nombres comerciales de Macromedia, Inc. u otras entidades y pueden estar registrados en
determinadas jurisdicciones.
Información de terceros
Este manual contiene vínculos con sitios Web de terceros que no están bajo el control de Macromedia, por lo que Macromedia no
es responsable del contenido de ninguno de los sitios vinculados. Si obtiene acceso a un sitio Web de terceros mencionado en este
manual, lo hará por su cuenta y riesgo. Macromedia proporciona estos vínculos exclusivamente para su comodidad, por lo que la
inclusión del vínculo no implica la aceptación de responsabilidad alguna por parte de Macromedia por el contenido de dichos
sitios de terceros.
En www.macromedia.com/go/thirdparty_es/ encontrará avisos de software de terceros y/u otros términos y condiciones.
Navegador Opera ® Copyright © 1995-2002 Opera Software ASA y sus proveedores. Todos los derechos reservados.
Advertencia de Apple
APPLE COMPUTER, INC. NO OFRECE GARANTÍAS DE NINGÚN TIPO, NI EXPRESAS NI IMPLÍCITAS, EN
RELACIÓN CON EL PAQUETE DE SOFTWARE INFORMÁTICO ADJUNTO, SU COMERCIABILIDAD O SU
ADECUACIÓN PARA UN PROPÓSITO ESPECÍFICO. ALGUNOS ESTADOS NO ADMITEN LA EXCLUSIÓN DE
GARANTÍAS IMPLÍCITAS. ES POSIBLE QUE LA EXCLUSIÓN ANTERIOR NO SE APLIQUE EN SU CASO. ESTA
GARANTÍA PROPORCIONA AL USUARIO DERECHOS LEGALES ESPECÍFICOS. OTROS DERECHOS QUE LE
PUEDAN CORRESPONDER VARÍAN DE UN ESTADO A OTRO.
Copyright © 1997-2003 Macromedia, Inc. Todos los derechos reservados. Este manual no se puede copiar, fotocopiar,
reproducir, traducir ni convertir a ningún formato electrónico o legible por máquina, en parte o en su totalidad, sin el
permiso previo y por escrito de Macromedia, Inc. Número de componente ZDW70M1AASP
Agradecimientos
Dirección principal: Sheila McGinn
Dirección del proyecto: Charles Nadeau
Redacción: Jed Hartman
Edición: Lisa Stanziano, Mary Ferguson
Administración de la producción: Patrice O’Neill
Producción y diseño multimedia: Adam Barnett, Chris Basmajian, Aaron Begley, John Francis, Jeff Harmon
Nuestro especial agradecimiento a Jay London, David Deming, Jennifer Taylor, Lori Hylan-Cho, Dominic Sagolla, Mary Ann
Walsh, Jennifer Rowe, Chris Bedford, Jon Varese, Rosana Francescato, Bonnie Loo, Liliana Ramirez-Cortes, Luciano Arruda,
Masayo Noda, Scott Richards, Seungmin Lee, Vincent Truong, Veronica Luongo y a los equipos de ingeniería y control de
calidad de Dreamweaver.
Primera edición: septiembre de 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Page 3

CONTENIDO
INTRODUCCIÓN: Bienvenido a Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Aprendizaje de los fundamentos de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Cómo utilizar esta guía . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Otros recursos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Convenciones tipográficas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Instalación y ejecución de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Requisitos del sistema . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Instalación de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Activación de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Utilización de Dreamweaver en un entorno multiusuario . . . . . . . . . . . . . . . . . 10
Registro de Dreamweaver MX 2004. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Visualización del sitio de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
CAPÍTULO 1: Espacio de trabajo de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . 13
Selección de un diseño para el espacio de trabajo (sólo Windows) . . . . . . . . . . . . . 14
Introducción a las ventanas y los paneles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Introducción a los menús . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
CAPÍTULO 2: Configuración rápida de sitios . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Sitios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Creación de un sitio: flujo de trabajo, introducción . . . . . . . . . . . . . . . . . . . . . . . . 18
Definir un sitio de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Copiar los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Definir una carpeta local mediante el asistente para la Definición del sitio . . . . 19
Definir una carpeta remota. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Cargar los archivos locales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
CAPÍTULO 3: Tutorial: Creación de una página estática . . . . . . . . . . . . . . . . . . . 27
Creación y almacenamiento de una página nueva . . . . . . . . . . . . . . . . . . . . . . . . . 27
Adición de un marcador de posición de imagen. . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Configuración del título de una página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Adición de texto con estilo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Adición de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Adición de estilos al texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
3
Page 4

Adición de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Definición de los colores de fondo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Lecturas adicionales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
CAPÍTULO 4: Tutorial: Edición del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Consulta del código. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Cambio al espacio de trabajo de edición de código (sólo Windows). . . . . . . . . . . . 41
Adición de una etiqueta con el Selector de etiquetas . . . . . . . . . . . . . . . . . . . . . . . 42
Edición de una etiqueta. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Consulta de información sobre una etiqueta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Adición de una imagen con sugerencias para el código . . . . . . . . . . . . . . . . . . . . . 45
Comprobación de los cambios. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Impresión del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Lecturas adicionales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
CAPÍTULO 5: Tutorial: Vinculación y visualización previa de las páginas. . . . . . . 49
Creación de una segunda página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Adición de vínculos de texto entre las páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Creación de una barra de navegación. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Copia de la barra de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Vista previa en un navegador . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Configuración de un sitio remoto y publicación . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Lecturas adicionales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
CAPÍTULO 6: Aspectos básicos de las aplicaciones Web . . . . . . . . . . . . . . . . . . 57
Aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Usos comunes de las aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Ejemplo de aplicación Web. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Funcionamiento de una aplicación Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Procesamiento de páginas Web estáticas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Procesamiento de páginas dinámicas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Acceso a una base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Creación de páginas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Elección de una tecnología de servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Terminología de aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
CAPÍTULO 7: Tutorial: Desarrollo de una aplicación Web . . . . . . . . . . . . . . . . . . 69
Antes de comenzar. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Apertura de un documento para trabajar en él. . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Definición de un juego de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Visualización de los registros de la base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Adición de campos dinámicos a la tabla. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Definición de una región repetida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Visualización de las páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
4 Contenido
Page 5

Creación de un formulario de inserción de registros . . . . . . . . . . . . . . . . . . . . . . . 78
Adición de un objeto de aplicación Formulario de inserción de registro . . . . . . 78
Creación del formulario de inserción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Copia de los archivos en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Lecturas adicionales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
CAPÍTULO 8: Instalación de un servidor Web . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Introducción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Instalación de Personal Web Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Instalación de Internet Information Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Comprobación de PWS o IIS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Comprobación del servidor Web de Macintosh (desarrolladores PHP) . . . . . . . . . 86
Aspectos básicos de los servidores Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
CAPÍTULO 9: Configuración del sitio ColdFusion de muestra . . . . . . . . . . . . . . . 89
Listas de comprobación de la configuración para desarrolladores de ColdFusion . . 89
Configuración del sistema (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Instalación de ColdFusion MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Creación de una carpeta raíz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Definición de un sitio de Dreamweaver (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . 92
Copia de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Definición de una carpeta local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Definición de una carpeta remota . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Especificación de la ubicación de procesamiento de páginas dinámicas. . . . . . . 94
Carga de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Conexión con la base de datos de muestra (ColdFusion) . . . . . . . . . . . . . . . . . . . . 95
Configuración de la base de datos (servidor en el equipo remoto) . . . . . . . . . . . 95
Creación de una fuente de datos ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Conexión con la base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
CAPÍTULO 10: Configuración del sitio ASP.NET de muestra. . . . . . . . . . . . . . . . 99
Listas de comprobación de la configuración para desarrolladores de ASP.NET . . . 99
Configuración del sistema (ASP.NET). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Comprobación de un servidor Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Instalación de .NET Framework . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Creación de una carpeta raíz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Definición de un sitio de Dreamweaver (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . 102
Copia de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Definición de una carpeta local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Definición de una carpeta remota. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Especificación de la ubicación de procesamiento de páginas dinámicas. . . . . . 104
Carga de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Conexión con la base de datos de muestra (ASP.NET) . . . . . . . . . . . . . . . . . . . . 106
Configuración de la base de datos (servidor en el equipo remoto). . . . . . . . . . 106
Creación de una conexión de base de datos. . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Contenido 5
Page 6

CAPÍTULO 11: Configuración del sitio ASP de muestra . . . . . . . . . . . . . . . . . . . 109
Listas de comprobación de la configuración para desarrolladores de ASP. . . . . . . 109
Configuración del sistema (ASP). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Comprobación de un servidor Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Instalación de un servidor de aplicaciones ASP . . . . . . . . . . . . . . . . . . . . . . . . 111
Comprobación de la instalación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Creación de una carpeta raíz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Definición de un sitio de Dreamweaver (ASP). . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Copia de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Definición de una carpeta local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Definición de una carpeta remota. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Especificación de la ubicación de procesamiento de páginas dinámicas. . . . . . 116
Carga de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Conexión con la base de datos de muestra (ASP). . . . . . . . . . . . . . . . . . . . . . . . . 117
Configuración de la base de datos (servidor en el equipo remoto) . . . . . . . . . . 118
Creación de una conexión de base de datos. . . . . . . . . . . . . . . . . . . . . . . . . . . 119
CAPÍTULO 12: Configuración del sitio JSP de muestra . . . . . . . . . . . . . . . . . . . 121
Listas de comprobación de la configuración para desarrolladores de JSP . . . . . . . 121
Configuración del sistema (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Comprobación de un servidor Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Instalación de un servidor de aplicaciones JSP . . . . . . . . . . . . . . . . . . . . . . . . 123
Creación de una carpeta raíz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Definición de un sitio de Dreamweaver (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Copia de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Definición de una carpeta local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Definición de una carpeta remota. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Especificación de la ubicación de procesamiento de páginas dinámicas. . . . . . 127
Carga de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Conexión con la base de datos de muestra (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . 128
Instalación del controlador puente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Configuración de la base de datos (servidor en el equipo remoto) . . . . . . . . . . 129
Creación de una conexión de base de datos. . . . . . . . . . . . . . . . . . . . . . . . . . . 130
CAPÍTULO 13: Configuración del sitio PHP de muestra . . . . . . . . . . . . . . . . . . . 133
Listas de comprobación de la configuración para desarrolladores de PHP . . . . . . 134
Configuración del sistema (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Configuración del sistema Windows (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Configuración del sistema Macintosh (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . 139
Definición de un sitio de Dreamweaver (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Copia de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Definición de una carpeta local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Definición de una carpeta remota. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Especificación de dónde pueden procesarse las páginas dinámicas (PHP) . . . . 142
Carga de los archivos de muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Conexión con la base de datos de muestra (PHP) . . . . . . . . . . . . . . . . . . . . . . . . 144
Creación de la base de datos MySQL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Creación de una conexión de base de datos. . . . . . . . . . . . . . . . . . . . . . . . . . . 145
6 Contenido
Page 7

INTRODUCCIÓN
Bienvenido a Dreamweaver
Esta guía es una introducción para utilizar Macromedia Dreamweaver MX 2004 dirigida a los
usuarios que no están familiarizados con algún aspecto fundamental de esta aplicación. Los
tutoriales de que consta le guían a través del proceso de creación de un sitio Web sencillo pero
funcional.
Dreamweaver MX 2004 es un editor HTML profesional para diseñar, codificar y desarrollar
sitios, páginas y aplicaciones Web. Tanto si desea controlar manualmente el código HTML como
si prefiere trabajar en un entorno de edición visual, Dreamweaver le proporciona útiles
herramientas que mejorarán su experiencia de creación Web.
Las funciones de edición visual de Dreamweaver permiten crear páginas de forma rápida, sin
escribir una sola línea de código. No obstante, si prefiere crear el código manualmente,
Dreamweaver también incluye numerosas herramientas y funciones relacionadas con la
codificación. Además, Dreamweaver le ayuda a crear aplicaciones Web dinámicas basadas en bases
de datos empleando lenguajes de servidor como ASP, ASP.NET, ColdFusion Markup Language
(CFML), JSP y PHP.
Nota: esta guía no está pensada como manual completo en el que se describen todas las funciones
de Dreamweaver MX 2004 ni como introducción al diseño Web. Para más información sobre
Dreamweaver, consulte la Ayuda de Dreamweaver (seleccione Utilización de Dreamweaver en el
menú Ayuda).
Este capítulo contiene las siguientes secciones:
• “Aprendizaje de los fundamentos de Dreamweaver” en la página 8
• “Instalación y ejecución de Dreamweaver” en la página 9
• “Visualización del sitio de muestra” en la página 11
7
Page 8

Aprendizaje de los fundamentos de Dreamweaver
Para aprender a utilizar Dreamweaver, comience por esta guía de Primeros pasos. Después,
continúe con otros recursos como el sistema de ayuda y el Centro de soporte de Macromedia.
Cómo utilizar esta guía
La presente guía está dividida en varios capítulos. Le aconsejamos que los lea en el orden
siguiente:
1 En esta introducción se proporciona información básica acerca de cómo instalar y utilizar
Dreamweaver.
2 “Espacio de trabajo de Dreamweaver” en la página 13 proporciona una introducción al espacio
de trabajo de Dreamweaver MX 2004.
3 “Configuración rápida de sitios” en la página 17 explica cómo configurar un sitio. Después de
leer este capítulo sobre la configuración, si lo prefiere, puede practicar con el producto en lugar
de leer el resto de la guía.
4 Si ya ha creado páginas Web, pero no ha utilizado nunca Dreamweaver, lea los tutoriales para
sitios estáticos: el “Tutorial: Creación de una página estática” en la página 27, “Tutorial: Edición
del código” en la página 39 y el “Tutorial: Vinculación y visualización previa de las páginas” en
la página 49. En estos tutoriales se describen los fundamentos para crear un pequeño sitio Web
estático y funcional mediante las herramientas de creación visual de Dreamweaver. También se
describen los fundamentos básicos para utilizar las herramientas de edición manual de código
en Dreamweaver.
5 Si no está familiarizado con los conceptos relacionados con las aplicaciones Web, lea “Aspectos
básicos de las aplicaciones Web” en la página 57.
6 Si está interesado en aprender a desarrollar aplicaciones Web, empiece por elegir la tecnología
de servidor (ColdFusion, ASP.NET, ASP, JSP o PHP) y lea el capítulo de configuración
correspondiente: “Configuración del sitio ColdFusion de muestra” en la página 89,
“Configuración del sitio ASP.NET de muestra” en la página 99, “Configuración del sitio ASP
de muestra” en la página 109, “Configuración del sitio JSP de muestra” en la página 121 o
“Configuración del sitio PHP de muestra” en la página 133.
7 Si es necesario, instale un servidor Web, según las instrucciones facilitadas en “Instalación de un
servidor Web” en la página 83.
8 Si quiere utilizar Dreamweaver para desarrollar una aplicación Web sencilla orientada a bases de
datos, lea el tutorial para aplicaciones Web: “Tutorial: Desarrollo de una aplicación Web” en
la página 69.
Lea cada capítulo desde el principio hasta el final.
En las lecciones de esta guía se emplean diseños de página y contenido de muestra suministrados
con Dreamweaver. Si prefiere crear su primer sitio Dreamweaver empleando sus propios diseños y
contenido, puede hacerlo, aunque las lecciones son más fáciles de seguir si utiliza el contenido de
muestra proporcionado.
Otros recursos
Dreamweaver incluye diversos recursos para ayudarle a aprender rápidamente el funcionamiento
del programa y a dominar la creación de sitios y páginas Web.
La
Ayuda de Dreamweaver incluye información completa acerca de todos los aspectos de
Dreamweaver. La Ayuda de Dreamweaver se muestra en el visor de la ayuda de su sistema
operativo: Microsoft HTML Help (Windows) o Apple Help (Macintosh).
8 Introducción: Bienvenido a Dreamweaver
Page 9

Utilización de Dreamweaver es una versión en formato PDF del contenido de la Ayuda de
Dreamweaver, en la que se ofrece información sobre la utilización de los comandos y las funciones
de Dreamweaver. Algunos temas de consulta no se incluyen en la versión PDF; para más
información sobre dichos temas, consulte la Ayuda de Dreamweaver. El archivo PDF se encuentra
disponible en el CD de Dreamweaver.
El sitio Web del Centro de soporte de Dreamweaver en www.macromedia.com/go/
dreamweaver_support_es/ se actualiza de forma periódica con la información más reciente sobre
Dreamweaver, así como con sugerencias de usuarios expertos, ejemplos, consejos, actualizaciones
e información sobre temas avanzados.
Macromedia DevNet en www.macromedia.com/go/developer_es/ proporciona herramientas y
tutoriales, entre otras cosas, para todos los productos Macromedia.
Para más información sobre los recursos informativos y de formación sobre Dreamweaver, véase la
“Guía de medios educativos de Dreamweaver” en la Ayuda de Dreamweaver (Ayuda > Utilización
de Dreamweaver).
Convenciones tipográficas
En esta guía se utilizan las convenciones tipográficas siguientes:
• Los elementos de los menús se muestran en este formato: nombre del menú > nombre del
elemento del menú. Los elementos de los submenús se muestran en este formato: nombre del
menú > nombre del submenú > nombre del elemento del menú.
• La fuente de código indica nombres de etiquetas y atributos HTML, así como el texto
literal empleado en los ejemplos.
• La fuente de código en cursiva indica elementos reemplazables (también denominados
metasímbolos) en el código.
• El texto Roman en negrita permite distinguir el texto que debe introducirse literalmente.
Instalación y ejecución de Dreamweaver
En esta sección se indican los requisitos del sistema para ejecutar Dreamweavery se explica cómo
instalarlo. En ella también se explica cómo personalizar Dreamweaver para adaptarlo a sus
preferencias en un entorno operativo multiusuario como Windows XP o Mac OS X.
Requisitos del sistema
Para ejecutar Dreamweaver, es preciso disponer del hardware y el software siguientes.
Requisitos del sistema para Microsoft Windows:
• Un procesador Intel Pentium III o equivalente a 600 MHz o más rápido
• Windows 98 SE, Windows 2000, Windows XP o Windows .NET Server 2003
• Al menos 128 MB de memoria RAM (se recomiendan 256 MB)
• Al menos 275 MB de espacio en disco disponibles
• Un monitor de 16 bits (miles de colores) que admita una resolución de 1024 x 768 píxeles o
más (se recomienda una resolución de millones de colores)
Requisitos del sistema para Apple Macintosh:
• Power Macintosh G3 o posterior a 500 MHz o más rápido
Instalación y ejecución de Dreamweaver 9
Page 10

• Mac OS X 10.2.6
• Al menos 128 MB de memoria RAM (se recomiendan 256 MB)
• Al menos 275 MB de espacio en disco disponibles
• Un monitor de 16 bits (miles de colores) que admita una resolución de 1024 x 768 píxeles o
más (se recomienda una resolución de millones de colores)
Instalación de Dreamweaver
Siga estos pasos para instalar Dreamweaver en un sistema Windows o Macintosh.
Nota: en determinados sistemas operativos, sólo podrá instalar o desinstalar Dreamweaver si
dispone de privilegios administrativos en el sistema. Para más información, consulte “Utilización de
Dreamweaver en un entorno multiusuario” en la página 10.
Para instalar Dreamweaver:
1 Introduzca el CD de Dreamweaver en la unidad de CD-ROM del sistema.
2 Haga doble clic en el icono del instalador de Dreamweaver MX 2004.
3 Siga las instrucciones que aparecen en pantalla.
4 Si el sistema lo solicita, reinicie el sistema.
Activación de Dreamweaver
Si es un usuario con una sola licencia, debe activar la licencia dentro de los 30 días siguientes a la
instalación. Puede activarla mediante una conexión a Internet o por teléfono en un sencillo
proceso que sólo le ocupará unos minutos. Para activar el producto, no es necesario que envíe
información personal, sino únicamente el número de serie del producto. Para más información,
visite el Centro de activación de productos de Macromedia en www.macromedia.com/go/
activation_es.
Utilización de Dreamweaver en un entorno multiusuario
En un sistema operativo multiusuario, como Windows 2000, Windows XP o Mac OS X, las
aplicaciones se instalan generalmente en una carpeta desde la que todos los usuarios pueden
ejecutarlas, como, por ejemplo, C:\Program Files (Windows) o la carpeta /Applications
(Macintosh). Sólo los usuarios que dispongan de privilegios administrativos pueden instalar
aplicaciones en dichas carpetas en un sistema operativo multiusuario.
Puede personalizar Dreamweaver de muchas formas. Dreamweaver impide que la configuración
personalizada de un usuario afecte a la configuración personalizada de otro usuario. Para evitar
que sus personalizaciones afecten a otros usuarios, la primera vez que ejecute Dreamweaver en
uno de los sistemas multiusuario que reconoce, la aplicación crea automáticamente copias de
diversos archivos de configuración. Estos archivos de configuración se almacenan en una carpeta
de su propiedad.
Nota: en sistemas operativos más antiguos (como Windows 98), todos los usuarios comparten un
mismo conjunto de archivos de configuración de Dreamweaver, aunque el sistema operativo esté
configurado para múltiples usuarios.
10 Introducción: Bienvenido a Dreamweaver
Page 11

Si reinstala o actualiza Dreamweaver después de instalar Dreamweaver MX 2004, Dreamweaver
creará automáticamente copias de seguridad de los archivos de configuración de usuario existentes
para que, en el caso de que haya personalizado dichos archivos manualmente, continúe teniendo
acceso a los cambios realizados. Para más información acerca de la personalización manual de los
archivos de configuración, consulte “Personalización de Dreamweaver” en el apartado Ampliación
de Dreamweaver de la Ayuda (Ayuda > Extensiones> Ampliación de Dreamweaver).
Al desinstalar Dreamweaver de un sistema multiusuario, Dreamweaver elimina automáticamente
cada carpeta de configuración de usuario.
Registro de Dreamweaver MX 2004
Para obtener soporte adicional de Macromedia, es conveniente que registre su copia de
Macromedia Dreamweaver MX 2004 electrónicamente o por correo.
Al registrarse, podrá suscribirse para recibir información de última hora sobre actualizaciones y
nuevos productos de Macromedia. También puede suscribirse a los boletines de correo electrónico
regulares sobre actualizaciones de productos y nuevos contenidos publicados en los sitios Web
www.macromedia.com y www-euro.macromedia.com.
Para registrar Macromedia Dreamweaver MX 2004, siga uno de estos procedimientos:
• Seleccione Ayuda > Activación > Registro en línea y complete el formulario electrónico.
• Seleccione Ayuda > Activación > Imprimir registro, imprima el formulario y envíelo por correo
a la dirección que figura en el formulario.
Visualización del sitio de muestra
Los ejemplos utilizados en esta guía se han extraído de un pequeño sitio de muestra para una
empresa ficticia denominada Trio Motors. Antes de comenzar los tutoriales, vea el sitio de
muestra en un navegador para hacerse una idea de lo que va a crear conforme vaya realizando los
tutoriales.
Para ver el sitio de muestra en un navegador:
1 Abra la carpeta Samples, incluida en la carpeta de aplicación de Dreamweaver. Luego abra la
carpeta GettingStarted y, seguidamente, la carpeta FinalSite.
2 Abra el archivo index.html (en la carpeta FinalSite) en un navegador.
3 Cuando haya acabado de ver el sitio de muestra, continúe con el capítulo siguiente de esta guía.
Visualización del sitio de muestra 11
Page 12

12 Introducción: Bienvenido a Dreamweaver
Page 13

CAPÍTULO 1
Espacio de trabajo de Dreamweaver
En Windows, Dreamweaver MX 2004 proporciona un espacio de trabajo integrado en una sola
ventana. En el espacio de trabajo integrado, todas las ventanas y paneles están integrados en una
única ventana de la aplicación de mayor tamaño. Puede elegir entre un diseño orientado al
diseñador y un diseño orientado a las necesidades de los usuarios que crean código manualmente.
En Macintosh, Dreamweaver proporciona un diseño flotante del espacio de trabajo, donde cada
documento aparece en una ventana distinta. Los grupos de paneles aparecen apilados en
principio, pero pueden separarse en sus propias ventanas. Las ventanas se ajustan
automáticamente, a los lados de la pantalla y en la ventana Documento, al arrastrarlas o cambiar
su tamaño.
Nota: puede personalizar su espacio de trabajo cambiando el diseño de los paneles y los grupos de
paneles; para más información, consulte el apartado Utilización de Dreamweaver de la Ayuda.
Este capítulo contiene las secciones siguientes:
• “Selección de un diseño para el espacio de trabajo (sólo Windows)” en la página 14
• “Introducción a las ventanas y los paneles” en la página 15
• “Introducción a los menús” en la página 16
13
Page 14

Selección de un diseño para el espacio de trabajo (sólo Windows)
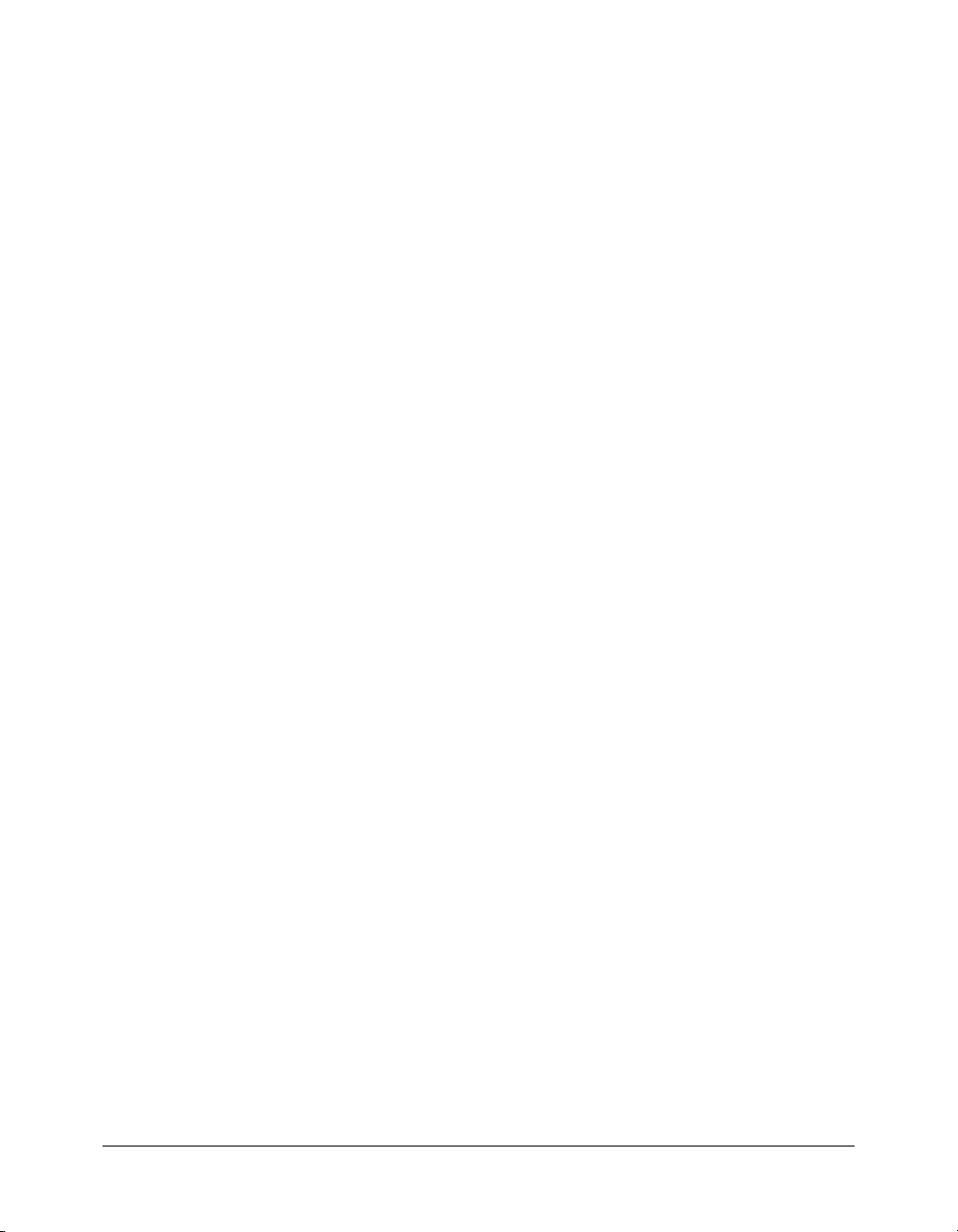
En Windows, la primera vez que inicie Dreamweaver aparecerá un cuadro de diálogo que le
permitirá elegir un diseño para el espacio de trabajo. Si cambia de idea posteriormente, podrá
cambiar a otro espacio de trabajo distinto a través del cuadro de diálogo Preferencias.
Para elegir un diseño del espacio de trabajo:
• Seleccione uno de los siguientes diseños:
El
espacio de trabajo de diseñador es un espacio de trabajo integrado que utiliza MDI (Interfaz
para múltiples documentos, Multiple Document Interface) en el que todas las ventanas de
documentos y todos los paneles están integrados en una ventana de aplicación de mayor tamaño,
con los grupos de paneles acoplados a la derecha. Este diseño es el recomendado para la mayoría
de usuarios.
Nota: en la mayoría de las instrucciones que se facilitan en esta guía se presupone que está utilizando
el espacio de trabajo de diseñador.
El espacio de trabajo del codificador es el mismo espacio de trabajo integrado, pero con los
grupos de paneles acoplados a la izquierda; es un diseño similar al que utilizan Macromedia
HomeSite y Macromedia ColdFusion Studio, en el que las ventanas de documentos muestran de
forma predeterminada la vista de código. Esta disposición es la recomendada para usuarios de
HomeSite o ColdFusion Studio y otras personas que escriban código manualmente que deseen
contar con una disposición del espacio de trabajo que les resulte familiar.
Nota: puede acoplar los grupos de paneles a ambos lados del espacio de trabajo en cualquiera de las
disposiciones del espacio de trabajo.
14 Capítulo 1: Espacio de trabajo de Dreamweaver
Page 15

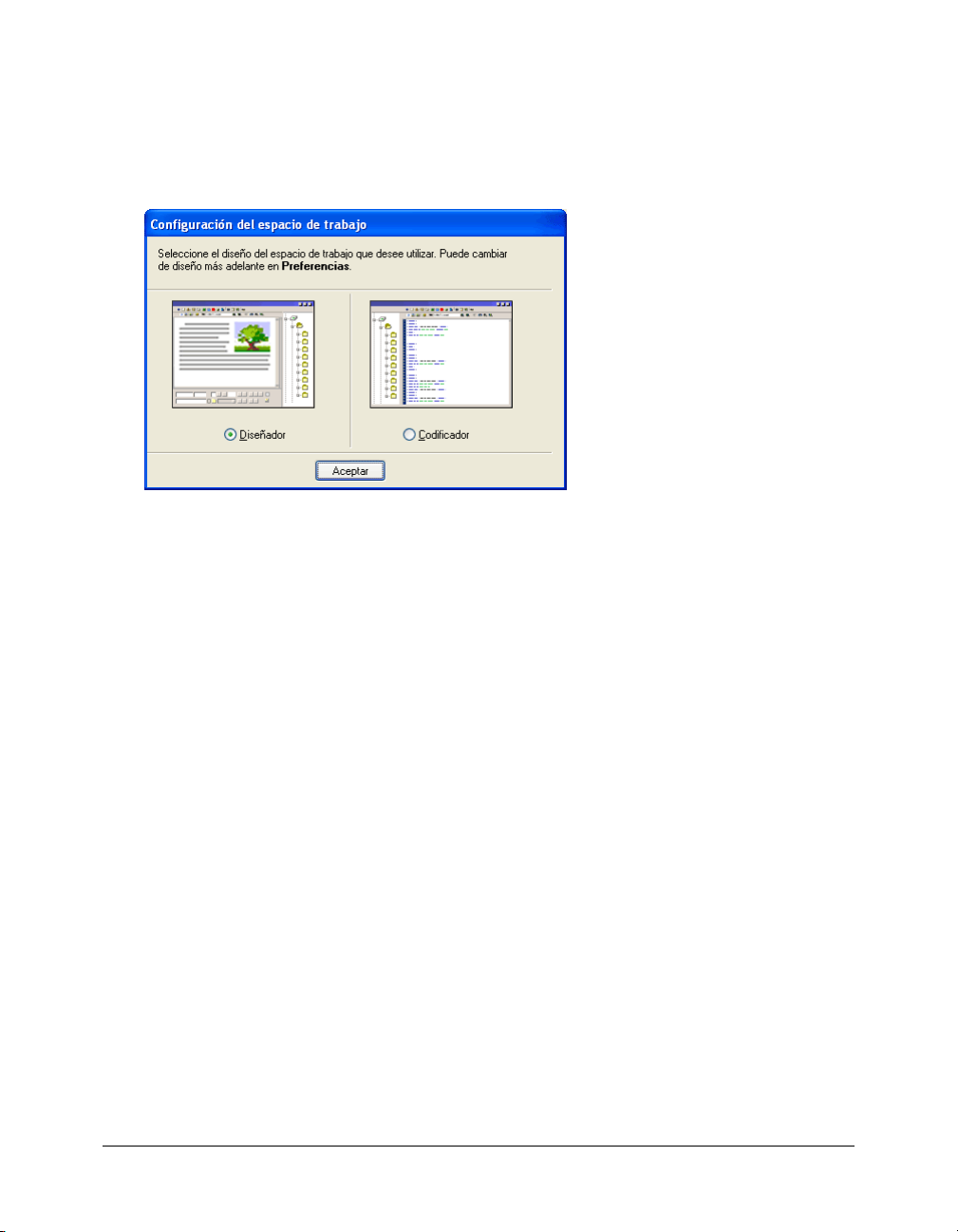
Introducción a las ventanas y los paneles
B
En esta sección se describen brevemente algunos elementos del espacio de trabajo de
Dreamweaver. Más adelante en esta guía se ofrece información acerca del uso de estas
herramientas; para más información, consulte el apartado Utilización de Dreamweaver de la
Ayuda.
arra Insertar
Barra de herramientas de documento
Ventana de documento
Grupos de paneles
Selector de
La
página de inicio (no se muestra) permite abrir un documento reciente o crear un documento
Inspector de propiedades
Panel Archivos
nuevo. Desde la página de inicio también puede profundizar sus conocimientos sobre
Dreamweaver mediante una visita guiada o un tutorial del producto.
La
barra Insertar contiene botones para la inserción de diversos tipos de “objeto”, como
imágenes, tablas y capas, en un documento. Cada objeto es un fragmento de código HTML que
le permite establecer diversos atributos al insertarlo. Por ejemplo, puede insertar una tabla
haciendo clic en el botón Tabla de la barra Insertar. Si lo prefiere, puede insertar objetos
utilizando el menú Insertar en lugar de la barra Insertar.
La
barra de herramientas de documento contiene botones y menús emergentes que
proporcionan diferentes vistas de la ventana de documento (como la vista Diseño y la vista
Código), diversas opciones de visualización y algunas operaciones comunes como la obtención de
una vista previa en un navegador.
La ventana de documento muestra el documento actual mientras lo está creando y editando.
El
inspector de propiedades le permite ver y cambiar diversas propiedades del objeto o texto
seleccionado. Cada tipo de objeto tiene diferentes propiedades.
Los
grupos de paneles son conjuntos de paneles relacionados apilados bajo un encabezado
común. Para ampliar un grupo de paneles, haga clic en la flecha de ampliación situada a la
izquierda del nombre del grupo; para desacoplar un grupo de paneles, arrástrelo por los puntos
situados en el borde izquierdo de la barra de título del grupo.
Introducción a las ventanas y los paneles 15
Page 16

El panel de archivos permite gestionar los archivos y las carpetas, tanto si forman parte de un
sitio de Dreamweaver como si se encuentran en un servidor remoto. El panel de archivos también
permite acceder a todos los archivos del disco local, como en el Explorador de Windows
(Windows) o en el Finder (Macintosh).
Dreamweaver proporciona una variedad de paneles, inspectores y ventanas que no se muestran
aquí, como el panel Estilos CSS y el inspector de etiquetas. Para abrir paneles, inspectores y
ventanas de Dreamweaver, utilice el menú Ventana.
Introducción a los menús
En esta sección se proporciona una breve introducción a los menús de Dreamweaver.
El
menú Archivo y el menú Edición contienen los elementos de menú estándar para estos menús,
como Nuevo, Abrir, Guardar, Guardar todo, Cortar, Copiar, Pegar, Deshacer y Rehacer. El menú
Archivo también contiene otros comandos para la visualización o manipulación del documento
actual, como Vista previa en el navegador e Imprimir código. El menú Edición contiene los
comandos de selección y de búsqueda, como Seleccionar etiqueta padre y Buscar y reemplazar. En
Windows, el menú Edición también proporciona acceso a Preferencias; en Macintosh, utilice el
menú de Dreamweaver para abrir el cuadro de diálogo Preferencias.
El
menú Ver le permite obtener diversas vistas del documento (como la vista Diseño y la vista
Código), y mostrar y ocultar diversos tipos de elementos de página y herramientas de
Dreamweaver.
El
menú Insertar ofrece una alternativa a la barra Insertar para la inserción de objetos en el
documento.
El
menú Modificar le permite cambiar las propiedades del elemento de página seleccionado. A
través de este menú, puede editar los atributos de etiquetas, cambiar las tablas y elementos de
tablas y realizar diversas operaciones relacionadas con elementos de biblioteca y plantillas.
El
menú Texto le permite aplicar formato al texto fácilmente.
El
menú Comandos proporciona acceso a diversos comandos, entre otros, uno para aplicar
formato al código en función de las preferencias de formato, otro para crear un álbum de fotos y
otro para optimizar una imagen empleando Macromedia Fireworks.
El
menú Sitio ofrece elementos de menú para administrar sitios y cargar y descargar archivos.
Sugerencia: algunas de las funciones incluidas en el menú Sitio en versiones anteriores de
Dreamweaver se encuentran ahora en el menú Opciones del panel Archivos.
El menú Ventana proporciona acceso a todos los paneles, inspectores y ventanas de
Dreamweaver. (Para las barras de herramientas, véase el menú Ver.)
El
menú Ayuda proporciona acceso a la documentación de Dreamweaver, incluidos los sistemas
de ayuda para la utilización de Dreamweaver y la creación de extensiones para Dreamweaver,
además de información de referencia para diversos lenguajes.
Además de los menús de la barra de menús, Dreamweaver ofrece numerosos menús contextuales
que proporcionan acceso sencillo a útiles comandos relacionados con la selección o el área actual.
Para ver un menú contextual, haga clic con el botón derecho del ratón (Windows) o presione la
tecla Control (Macintosh) en un elemento de una ventana.
16 Capítulo 1: Espacio de trabajo de Dreamweaver
Page 17

CAPÍTULO 2
Configuración rápida de sitios
En este capítulo se explica cómo configurar un sitio de Dreamweaver MX 2004. En
Dreamweaver, un sitio normalmente consta de dos partes: un conjunto de archivos situados en un
equipo local (el sitio local) y una ubicación en un servidor Web remoto donde cargará los archivos
cuando esté preparado para ponerlos a disposición pública (el sitio remoto).
Después de configurar un sitio podrá explorar Dreamweaver por sí mismo, utilizando sus propias
páginas Web existentes. Otra alternativa consiste en seguir los tutoriales del resto de esta guía para
saber cómo crear un sitio Web sencillo utilizando el contenido de muestra proporcionado con
Dreamweaver MX 2004.
El método más común para crear un sitio Web utilizando Dreamweaver consiste en crear y editar
páginas en el disco local y, a continuación, cargar copias de esas páginas en un servidor Web
remoto para ponerlas a disposición pública. Se puede utilizar Dreamweaver de otras formas (por
ejemplo, ejecutando un servidor Web en el sistema local, cargando archivos en un servidor para la
realización de pruebas, editando archivos sin definir un sitio o utilizando un disco montado como
si se tratara del disco local), pero en las lecciones de esta guía se da por sentado que se trabaja
localmente y que posteriormente se realiza la carga en un servidor remoto.
Este capítulo contiene las siguientes secciones:
• “Sitios” en la página 17
• “Creación de un sitio: flujo de trabajo, introducción” en la página 18
• “Definir un sitio de Dreamweaver” en la página 18
Sitios
En Dreamweaver, el término sitio se emplea para referirse a cualquiera de los siguientes conceptos:
• Un sitio Web: serie de páginas en un servidor que el visitante ve utilizando un navegador Web.
• Un sitio remoto: archivos del servidor que componen un sitio Web desde el punto de vista del
autor, no del visitante.
• Un sitio local: archivos del disco local que corresponden a los archivos del sitio remoto. En el
flujo de trabajo de Dreamweaver más habitual, los archivos se editan en el disco local y después
se cargan en el sitio remoto.
• Una definición de sitio de Dreamweaver: conjunto de características que definen un sitio local,
junto con información sobre la correspondencia entre el sitio local y el sitio remoto.
17
Page 18

Creación de un sitio: flujo de trabajo, introducción
El orden de las lecciones de esta guía sigue un flujo de trabajo posible para crear un sitio. A la hora
de crear sus propios sitios puede seguir el flujo de trabajo que le resulte más cómodo.
Para crear un sitio Web estático:
1 Planificar y preparar, incluyendo la configuración de un sitio de Dreamweaver (véase “Definir
un sitio de Dreamweaver” en la página 18).
2 Crear páginas, ajustar el diseño y agregar contenido (véase “Tutorial: Creación de una página
estática” en la página 27).
3 Editar el código según sea necesario (véase “Tutorial: Edición del código” en la página 39).
4 Vincular las páginas entre sí (véase “Tutorial: Vinculación y visualización previa de las páginas”
en la página 49).
5 Obtener una vista previa del sitio y publicarlo (véase “Vista previa en un navegador” en
la página 56 y “Definir una carpeta remota” en la página 23).
6 (Opcional) Añadir páginas dinámicas que muestren información de las bases de datos (véase
“Aspectos básicos de las aplicaciones Web” en la página 57 y “Tutorial: Desarrollo de una
aplicación Web” en la página 69).
Definir un sitio de Dreamweaver
La creación de un sitio Web suele comenzar con la planificación: decidir cuántas páginas se
crearán, qué contenido aparecerá en cada página, el diseño que tendrán las páginas y cómo se
conectarán las páginas entre sí. Sin embargo, el sitio de muestra descrito en estos tutoriales es muy
sencillo, por lo que no necesita demasiada planificación; consta únicamente de unas pocas páginas
Web con vínculos entre ellas. Por lo tanto, para este sitio, puede continuar directamente con la
configuración del sitio local.
Para configurar un sitio local con los archivos de muestra, en primer lugar debe copiar estos
archivos en una carpeta local y después crear una definición del sitio de Dreamweaver para poder
administrar los archivos desde Dreamweaver.
Nota: los usuarios de Macromedia HomeSite y ColdFusion Studio pueden considerar un sitio de
Dreamweaver como un proyecto de HomeSite o Studio.
Para configurar un sitio local:
1 Copie los archivos de muestra en una carpeta del disco duro (véase “Copiar los archivos de
muestra” en la página 19).
2 Defina la carpeta como carpeta local de Dreamweaver (véase “Definir una carpeta local
mediante el asistente para la Definición del sitio” en la página 19).
3 Defina una carpeta en un servidor Web como carpeta remota de Dreamweaver (véase “Definir
una carpeta remota” en la página 23).
4 Cargue los archivos de muestra en el servidor Web (véase “Cargar los archivos locales” en
la página 25).
18 Capítulo 2: Configuración rápida de sitios
Page 19

Copiar los archivos de muestra
Cuando cree un sitio local, puede colocar los activos existentes (imágenes u otro tipo de
contenido) en una carpeta dentro de la carpeta raíz del sitio local. Posteriormente, cuando esté
listo para añadir contenido a las páginas, tendrá los activos listos para utilizar.
Los archivos de muestra incluidos con Dreamweaver contienen activos para el sitio que creará con
estos tutoriales de Primeros pasos. El primer paso en la creación del sitio es copiar los archivos de
muestra de la carpeta de aplicación de Dreamweaver en la carpeta adecuada del disco duro.
Nota: se han elegido la estructura y la ubicación recomendadas de las carpetas del sitio local para
que resulte más sencillo seguir los tutoriales. Sin embargo, si los archivos de muestra están en la
ubicación recomendada, no podrá utilizar los vínculos relativos a la raíz del sitio en el sitio de muestra.
Por lo tanto, en estos tutoriales se utilizan únicamente vínculos relativos al documento. Para más
información acerca de los vínculos relativos a la raíz y al documento, consulte el apartado Utilización
de Dreamweaverde la Ayuda.
Para copiar los archivos de muestra:
1 Cree una carpeta nueva y asígnele el nombre Sites-Local en la carpeta de usuario de su disco
duro.
Por ejemplo, cree una de las carpetas siguientes, según el sistema operativo que utilice:
■ C:\Documents and Settings\su_nombre_de_usuario\Mis documentos\Sites-Local
(Windows)
■ /Users/su_nombre_de_usuario/Documents/Sites-Local (Macintosh).
Nota: en Macintosh hay una carpeta llamada Sites ya creada en su carpeta de usuario. No
utilice la carpeta Sites como carpeta local, ya que dicha carpeta le servirá para colocar sus
páginas con el fin de hacerlas accesibles al público cuando utilice Macintosh como servidor
Web.
2 Localice la carpeta GettingStarted en la carpeta de la aplicación de Dreamweaver en el disco
duro.
Si ha instalado Dreamweaver en su ubicación predeterminada, la ruta de la carpeta será ésta:
■ C:\Program Files\Macromedia\Dreamweaver MX2004\Samples\GettingStarted\
(Windows)
■ /Applications/Macromedia Dreamweaver MX 2004/Samples/GettingStarted (Macintosh)
3 Copie la carpeta GettingStarted en la carpeta Sites-Local.
Una vez que haya copiado la carpeta GettingStarted, defina la carpeta como carpeta local de
Dreamweaver.
Definir una carpeta local mediante el asistente para la Definición del sitio
Creará una definición del sitio y definirá una carpeta local mediante el cuadro de diálogo
Definición del sitio. Puede usar este cuadro de diálogo en una de estas dos vistas: Básicas o
Avanzadas. El método Básico le orientará paso a paso a lo largo del proceso de configuración del
sitio. Si prefiere editar información del sitio sin esta orientación, puede hacer clic en la ficha
Avanzadas en cualquier momento.
El procedimiento siguiente describe cómo configurar las opciones de la versión Básica del cuadro
de diálogo, que también se denomina asistente para la Definición del sitio. Para información
sobre la definición de las opciones de la versión Avanzada, haga clic en la ficha Avanzadas y, a
continuación, en el botón Ayuda.
Definir un sitio de Dreamweaver 19
Page 20

Si ya dispone de un sitio Web en un servidor remoto y desea editarlo en lugar de utilizar los
archivos de muestra, véase “Edición de sitios Web existentes con Dreamweaver” en el apartado
Utilización de Dreamweaver de la Ayuda (Ayuda > Utilización de Dreamweaver).
Para definir un sitio:
1 Inicie Dreamweaver.
2 Seleccione Sitio > Administrar sitios (es decir, seleccione Administrar sitios en el menú Sitio).
Aparece el cuadro de diálogo Administrar sitios.
3 En el cuadro de diálogo Administrar sitios, haga clic en Nuevo y seleccione Sitio en el menú
emergente.
Aparecerá el cuadro de diálogo Definición del sitio.
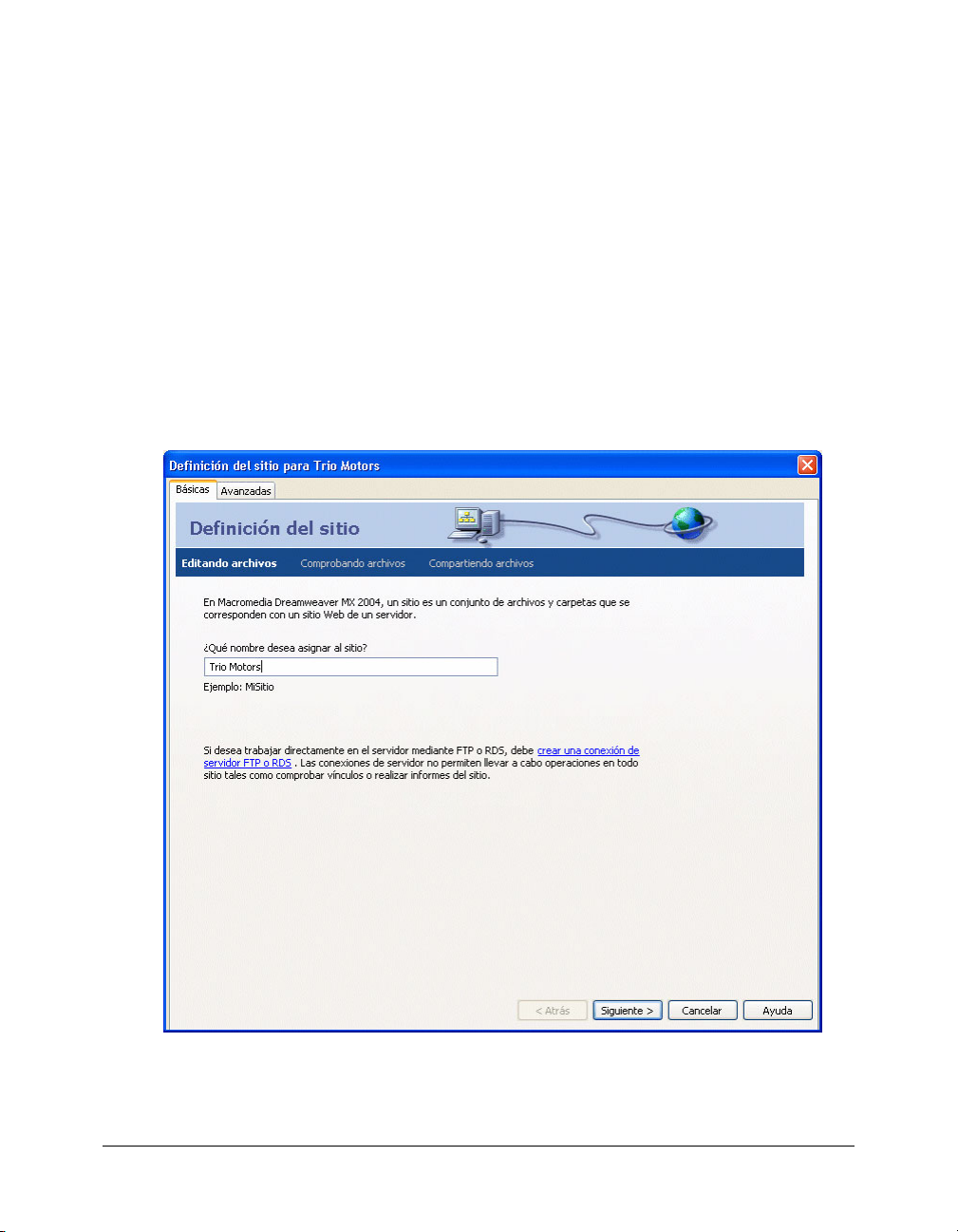
4 Si el cuadro de diálogo muestra la ficha Avanzadas, haga clic en Básicas.
Aparecerá la primera pantalla del asistente para la Definición del sitio solicitándole que
introduzca un nombre para el sitio.
5 En el cuadro de texto, introduzca un nombre que identifique el sitio en Dreamweaver. Puede
elegir el nombre que desee. Por ejemplo, Trio Motors.
6 Haga clic en Siguiente para continuar con el paso siguiente.
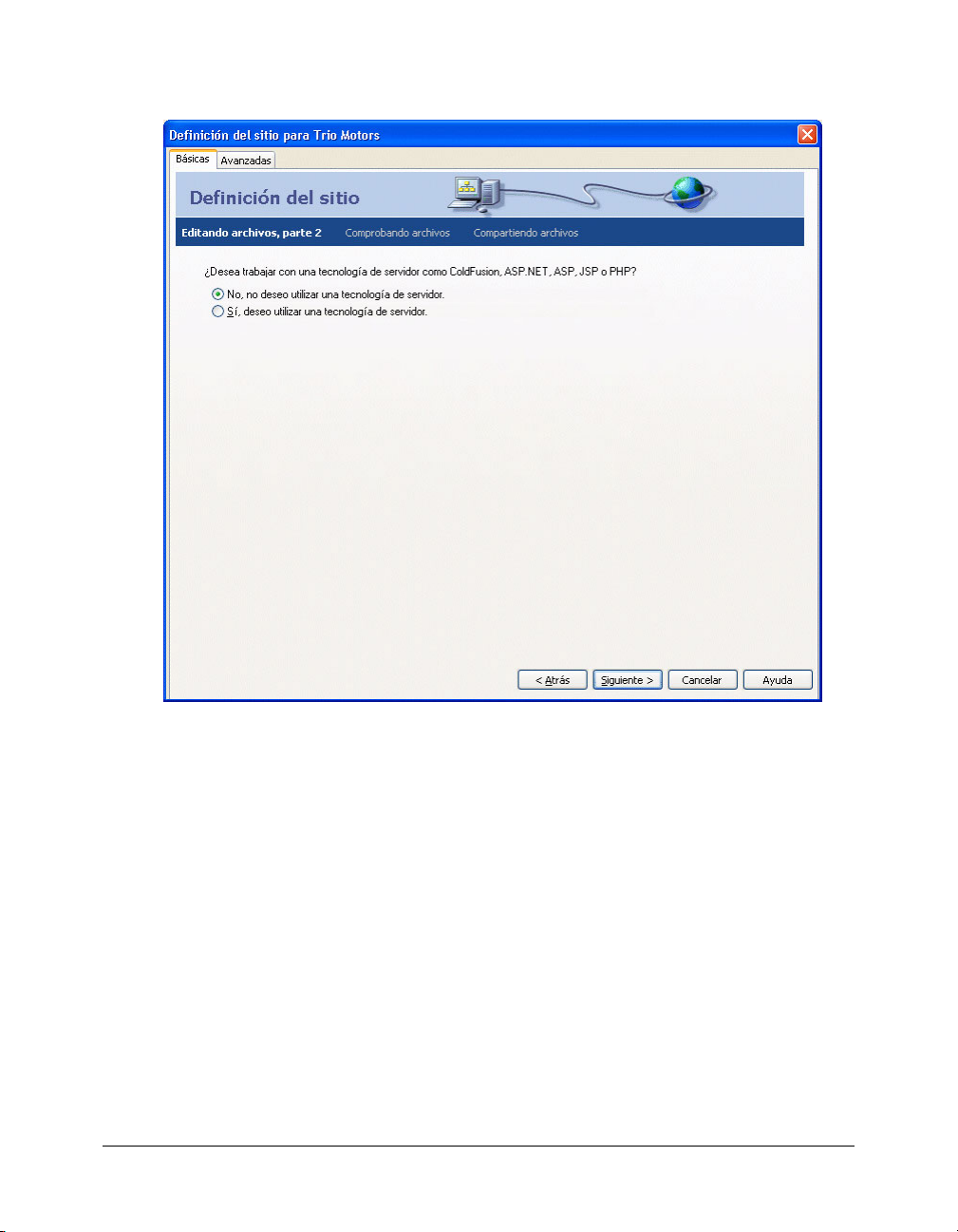
Aparecerá la siguiente pantalla del Asistente preguntándole si desea trabajar con una tecnología
de servidor.
20 Capítulo 2: Configuración rápida de sitios
Page 21

7 Seleccione la opción No para indicar que el sitio es estático por el momento, sin páginas
dinámicas.
Para configurar un sitio para crear una aplicación Web, deberá elegir un tipo de documento
dinámico, como Macromedia ColdFusion, Microsoft Active Server Pages (ASP), Microsoft
ASP.NET, Sun JavaServer Pages (JSP) o PHP: Hypertext Preprocessor, es decir, preprocesador
de hipertexto y, a continuación, facilitar información sobre su servidor de aplicaciones. Para
más información, consulte el Capítulo 7, “Tutorial: Desarrollo de una aplicación Web”, en
la página 69.
8 Haga clic en Siguiente para continuar con el paso siguiente.
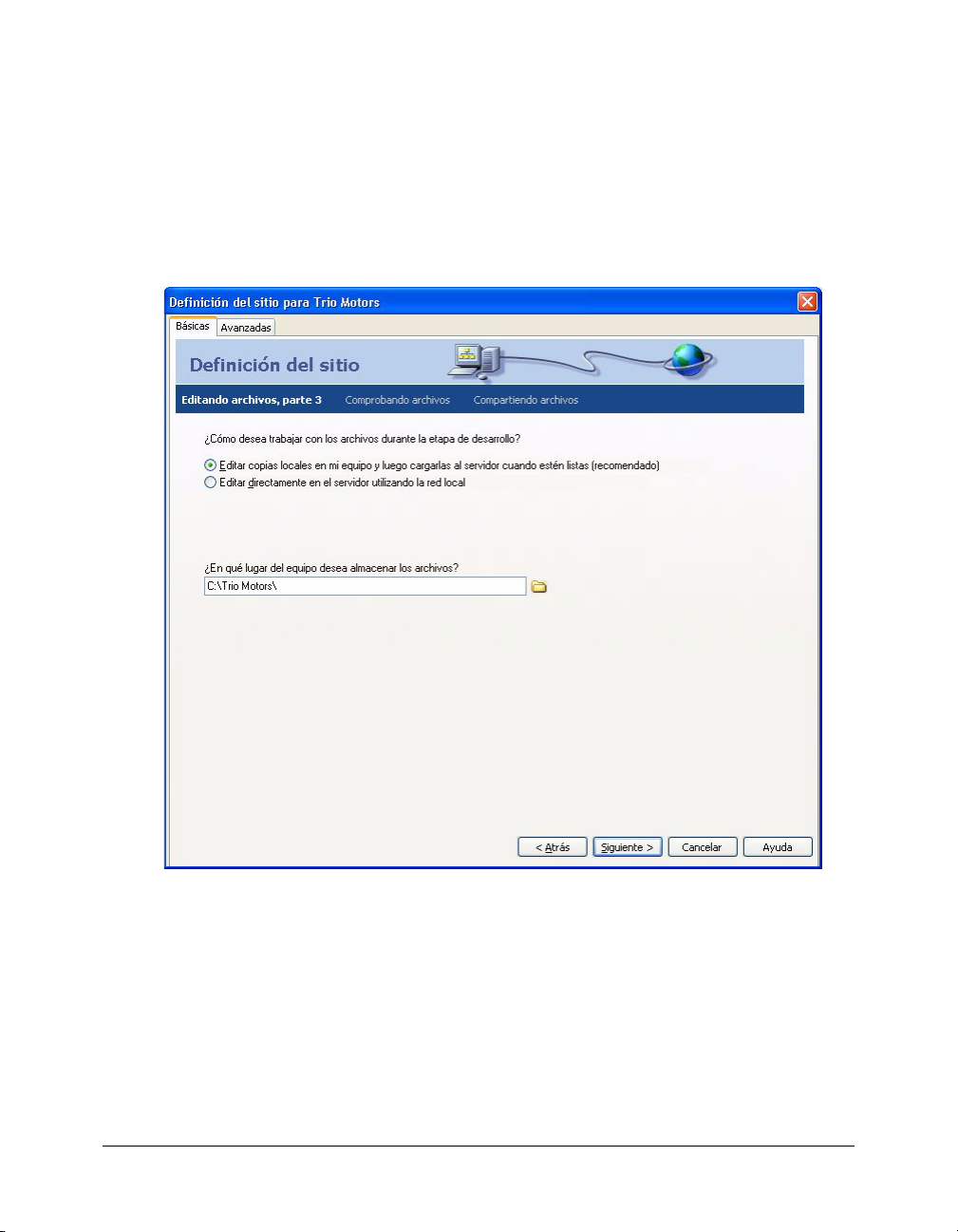
Aparecerá la siguiente pantalla del Asistente preguntándole cómo desea trabajar con los
archivos.
9 Seleccione la opción con la etiqueta “Editar localmente y luego cargar al servidor de prueba
remoto”.
Puede trabajar con los archivos de varias formas durante el desarrollo del sitio, pero a los efectos
de esta lección, elija esta opción.
Definir un sitio de Dreamweaver 21
Page 22

10 Haga clic en el icono de carpeta situado junto al cuadro de texto. El cuadro de texto permite
especificar la carpeta del disco local en la que Dreamweaver debe almacenar la versión local de
los archivos del sitio, pero es más sencillo especificar un nombre de carpeta exacto utilizando
Examinar en lugar de escribir la ruta.
Aparecerá el cuadro de diálogo Elegir la carpeta raíz local para el sitio.
11 En el cuadro de diálogo Elegir la carpeta raíz local para el sitio, colóquese en la carpeta Sites-
Local del disco local, que es la carpeta en la que ha copiado los archivos de muestra en “Copiar
los archivos de muestra” en la página 19. Seleccione la carpeta GettingStarted dentro de la
carpeta Sites-Local. Abra la carpeta GettingStarted y haga clic en Seleccionar (Windows) o en
Escoger (Macintosh).
12 Haga clic en Siguiente para continuar con el paso siguiente.
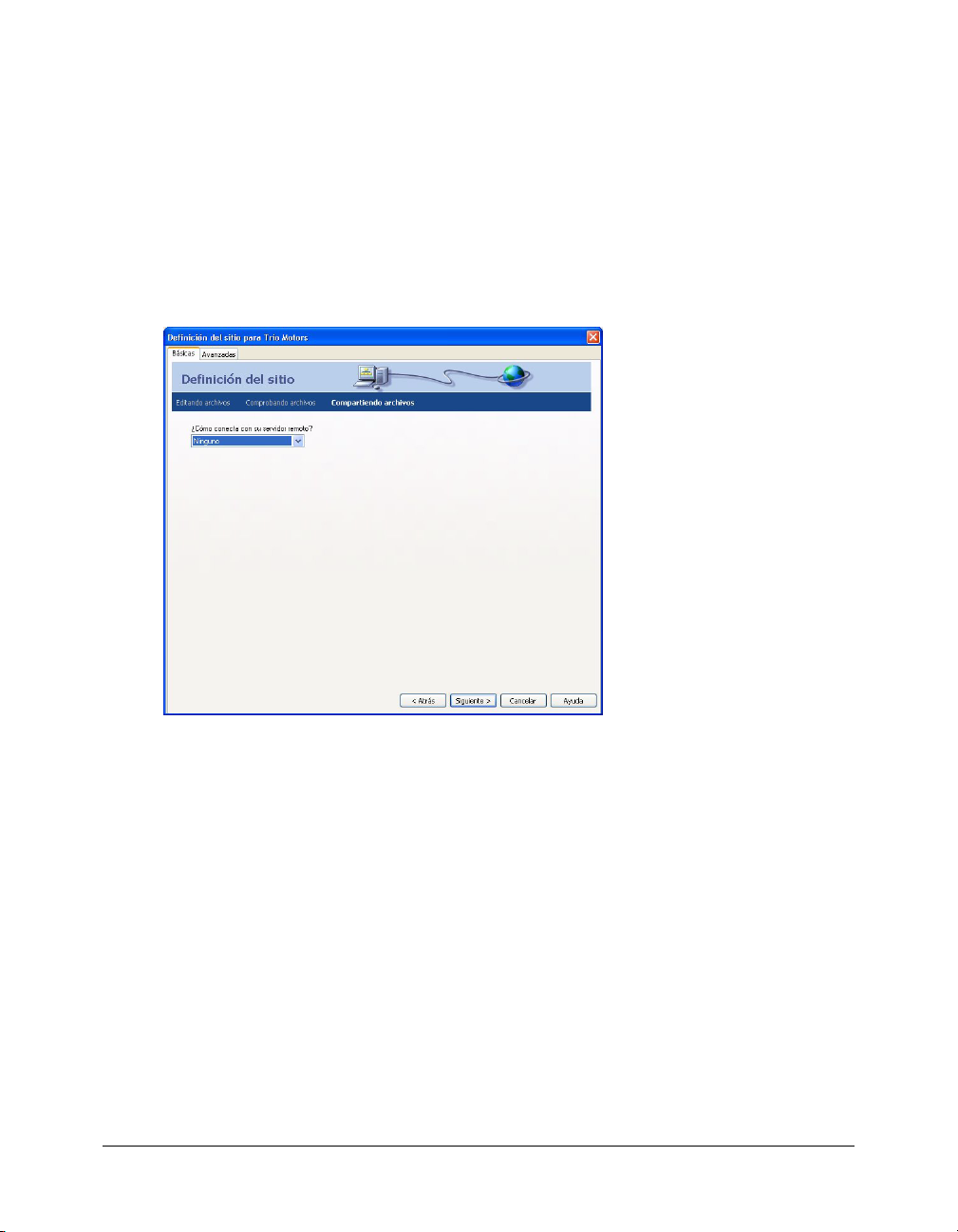
Aparecerá la siguiente pantalla del Asistente preguntándole cómo se conecta al servidor remoto.
13 Por ahora, elija Ninguno en el menú emergente.
Posteriormente podrá configurar información sobre el sitio remoto (véase “Definir una carpeta
remota” en la página 23). Por el momento lo único que necesita para comenzar a crear una
página es la información del sitio local.
14 Haga clic en Siguiente para continuar con el paso siguiente.
Aparecerá la siguiente pantalla del asistente mostrando un resumen de la configuración.
22 Capítulo 2: Configuración rápida de sitios
Page 23

15 Haga clic en Listo para terminar.
Aparecerá el cuadro de diálogo Administrar sitios, en el que se muestra el nuevo sitio.
16 Haga clic en Listo para cerrar el cuadro de diálogo Administrar sitios.
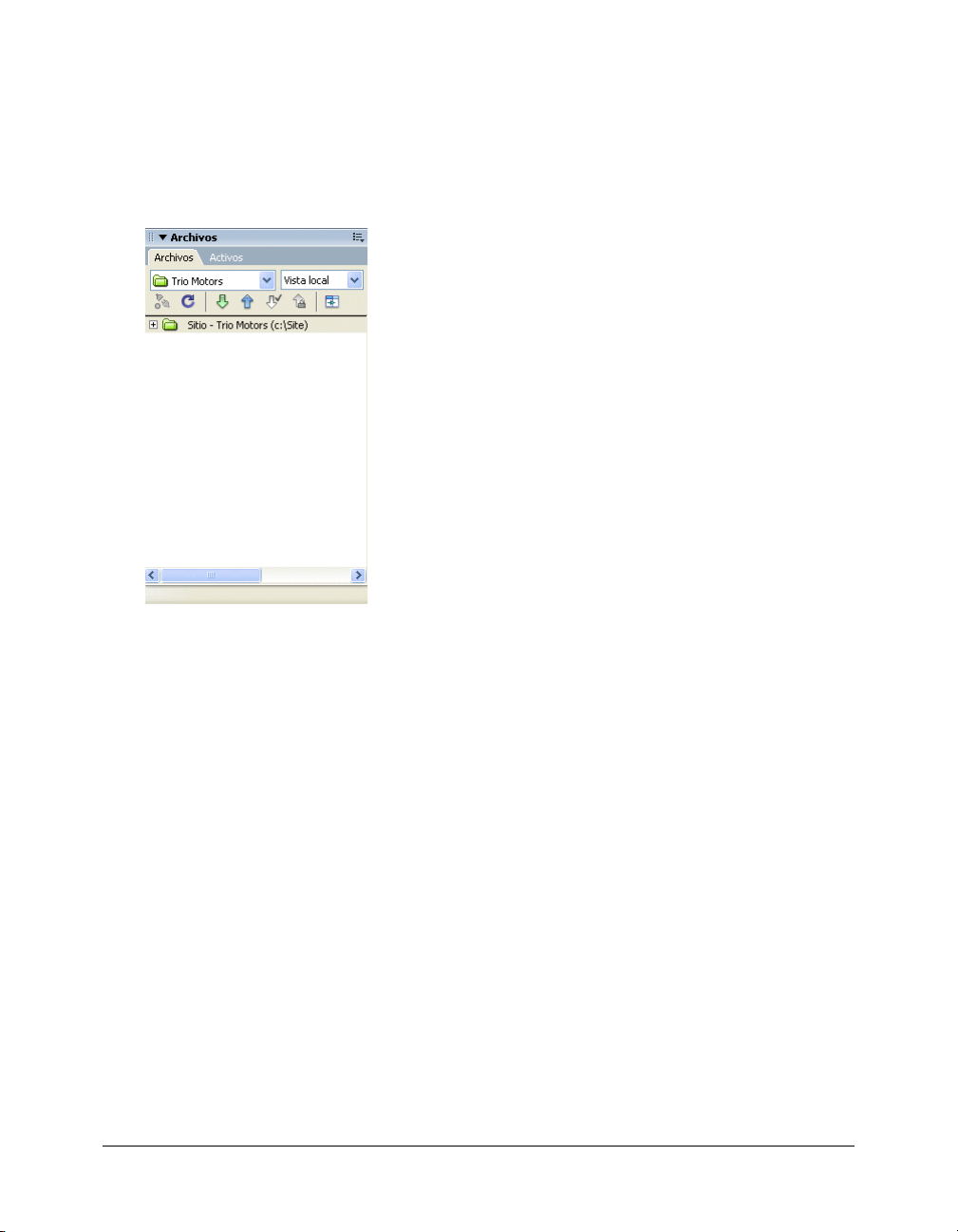
El panel Archivos mostrará ahora la nueva carpeta raíz local correspondiente al sitio actual. La lista
de archivos del panel Archivos actúa como administrador de archivos, ya que permite copiar,
pegar, eliminar, mover y abrir archivos como si se tratara del escritorio del PC.
Ya ha definido una carpeta raíz local para el sitio. Puede seguir el resto de los tutoriales de esta guía
para crear el sitio de muestra de Trio Motors, o bien puede trabajar en sus propias páginas.
Cuando acabe de crear y editar las páginas, continúe con la definición de una carpeta remota en
un servidor y con la publicación de las páginas..
Definir una carpeta remota
Después de crear un sitio Web, el paso siguiente es publicarlo cargando los archivos en un servidor
Web remoto.
Antes de continuar, deberá disponer de acceso a un servidor Web remoto (como, por ejemplo, el
servidor de su ISP, un servidor propiedad del cliente para el que trabaja, un servidor de intranet
dentro de su empresa o un servidor IIS o PWS en un sistema Windows). Si aún no tiene acceso a
dicho servidor, póngase en contacto con su ISP, su cliente o el administrador del sistema.
También puede ejecutar un servidor Web en su equipo local, como IIS (Windows) o Apache
(Macintosh). Para más información sobre la configuración de un servidor Web en el equipo local,
consulte “Instalación de un servidor Web” en la página 83.
El procedimiento siguiente funciona más correctamente si la carpeta raíz remota está vacía. Si el
sitio remoto ya contiene archivos, cree una carpeta vacía en el sitio remoto (en el servidor) y utilice
esa carpeta vacía como carpeta raíz remota.
En el procedimiento siguiente se da por sentado que ha configurado un sitio local. Para más
información, consulte “Definir una carpeta local mediante el asistente para la Definición del sitio”
en la página 19.
Definir un sitio de Dreamweaver 23
Page 24

Para conectar con un sitio remoto:
1 En el sitio remoto (en el servidor), cree una carpeta vacía dentro de la carpeta raíz Web del
servidor. Asigne a esta carpeta vacía el mismo nombre que el de la carpeta raíz local; por ejemplo,
en el caso del sitio del tutorial, puede asignarle el nombre GettingStarted para que coincida con
el nombre de la carpeta raíz local.
2 En Dreamweaver, seleccione Sitio > Administrar sitios.
3 Seleccione un sitio (por ejemplo, Trio Motors) y haga clic en Editar.
4 Haga clic en la ficha Básicas en la parte superior del cuadro de diálogo.
5 Cuando configuró el sitio local dio los primeros pasos de la ficha Básicas. Por tanto, haga clic
en Siguiente varias veces hasta que se resalte el paso Compartiendo archivos en la parte superior
del asistente.
6 En el menú emergente "¿Cómo conecta con su servidor remoto?", elija un método para conectar
con el sitio remoto.
Los métodos más habituales para conectarse a un servidor en Internet son FTP y SFTP; el
método más habitual para conectarse a un servidor de la intranet o al equipo local si lo utiliza
como servidor Web es Local/red. Si no está seguro de qué opción debe elegir, consulte con el
administrador del sistema del servidor.
7 Si elige FTP, introduzca las opciones siguientes:
■ Introduzca el nombre del host del servidor (como ftp.macromedia.com).
■ En el cuadro de texto donde se le pregunta qué carpeta contiene los archivos, introduzca la
ruta del servidor desde la carpeta raíz FTP hasta la carpeta raíz del sitio remoto. Si no está
seguro, consulte con el administrador del sistema.
En muchos casos, este cuadro de texto deberá quedar en blanco.
■ Introduzca su nombre de usuario y contraseña en los cuadros de texto correspondientes.
■ Si el servidor admite SFTP, seleccione la opción Utilizar FTP seguro (SFTP).
■ Haga clic en Conexión de prueba.
■ Si no consigue establecer conexión, consulte con el administrador del sistema.
24 Capítulo 2: Configuración rápida de sitios
Page 25

8 Si elige Local/red, haga clic en el icono de carpeta situado junto al cuadro de texto y acceda a la
carpeta raíz del sitio remoto. Si lo desea, puede desactivar la opción Actualizar lista de archivos
remotos automáticamente para aumentar la velocidad.
9 Una vez introducida la información adecuada, haga clic en Siguiente.
10 No active la protección y la desprotección de archivos para el sitio de Trio Motors.
Si usted y sus compañeros están trabajando juntos en un sitio grande, la desprotección y la
protección les ayudarán a evitar que se sobrescriban los archivos. Además, si usted o sus
compañeros de trabajo utilizan Macromedia Contribute, debe activar la función de protección
y desprotección de archivos. Para el sitio de muestra de Trio Motors, sin embargo, esta función
no es necesaria.
11 Haga clic en Siguiente.
12 Haga clic en Listo para terminar de configurar el sitio remoto.
13 Haga clic en Listo para cerrar el cuadro de diálogo Administrar sitios.
Cargar los archivos locales
Después de configurar las carpetas local y remota, puede cargar los archivos de la carpeta local al
servidor Web. Para que las páginas sean accesibles públicamente, debe cargarlas incluso aunque el
servidor Web se ejecute en el equipo local.
Para cargar las páginas en un sitio remoto:
1 En el panel Archivos (Ventana > Archivos), seleccione la carpeta raíz local del sitio.
2 Haga clic en el icono de flecha azul Colocar archivos de la barra de herramientas del panel
Archivos.
Dreamweaver copia todos los archivos en la carpeta remota definida en “Definir una carpeta
remota” en la página 23. Esta operación puede ocupar cierto tiempo, ya que Dreamweaver
debe cargar todos los archivos en el sitio, incluidas las diferentes versiones de algunos archivos,
para utilizarlos con distintos tutoriales.
3 Abra el sitio remoto en un navegador para comprobar que todo se ha cargado correctamente.
Definir un sitio de Dreamweaver 25
Page 26

26 Capítulo 2: Configuración rápida de sitios
Page 27

CAPÍTULO 3
Tutorial: Creación de una página estática
En este tutorial se explica cómo crear y guardar una página en Macromedia Dreamweaver MX
2004 y cómo añadir a continuación texto, imágenes y colores a la página.
Antes de comenzar este tutorial, configure el sitio siguiendo las instrucciones de “Configuración
rápida de sitios” en la página 17.
Este tutorial contiene las lecciones siguientes:
• “Creación y almacenamiento de una página nueva” en la página 27
• “Adición de un marcador de posición de imagen” en la página 29
• “Configuración del título de una página” en la página 31
• “Adición de texto con estilo” en la página 31
• “Adición de imágenes” en la página 35
• “Definición de los colores de fondo” en la página 36
• “Lecturas adicionales” en la página 37
Creación y almacenamiento de una página nueva
Después de configurar un sitio, puede crear páginas Web para llenarlo.
Si crea sus propias páginas desde cero, puede utilizar la página de inicio de Dreamweaver para
crear una página nueva o bien puede seleccionar Archivo > Nuevo para elegir entre una amplia
variedad de disposiciones de página predefinidas.
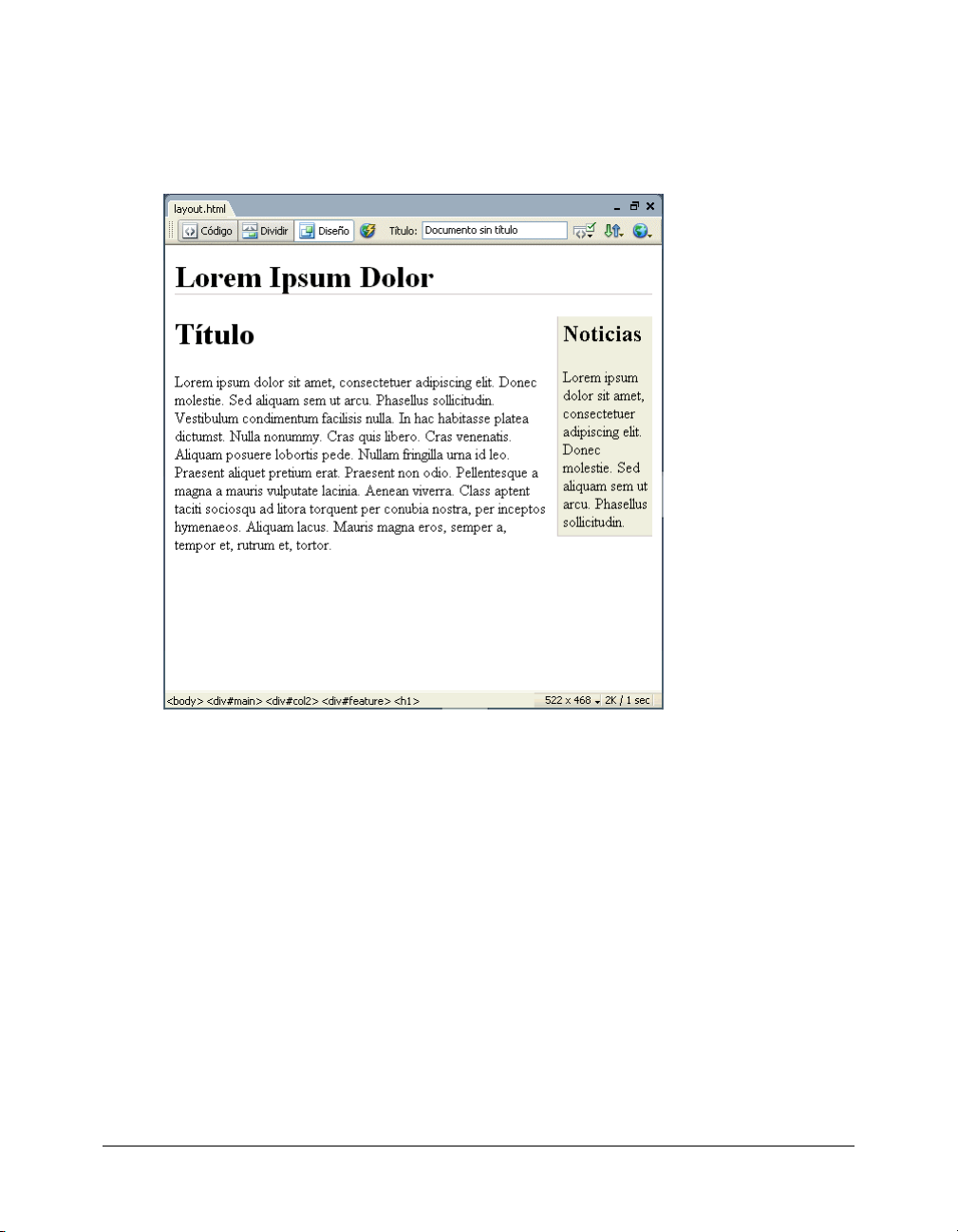
En este tutorial, sin embargo, se presupone que utiliza el diseño de página layout.html
proporcionado como parte del contenido de muestra de Dreamweaver.
27
Page 28

Para abrir una página:
1 En el panel Archivos, amplíe la carpeta 1-Design y haga doble clic en el archivo layout.html.
La página layout.html aparecerá en una nueva ventana de documento. La página contiene el
texto marcador de posición “Lorem ipsum” para mostrar qué apariencia tendrá el diseño de la
página cuando se le añada texto.
2 Guarde la página con un nombre de archivo nuevo.
Para guardar la página:
1 Seleccione Archivo > Guardar como.
2 En el cuadro de diálogo Guardar como, busque y abra la carpeta 1-Design dentro de la carpeta
raíz local del sitio.
Recuerde que la carpeta raíz del sitio es la que ha creado al configurar el sitio en “Definir una
carpeta local mediante el asistente para la Definición del sitio” en la página 19.
3 Introduzca el nombre de archivo index.html.
4 Haga clic en Guardar para guardar el archivo en la carpeta 1-Design.
El nombre de archivo aparecerá ahora en la barra de título de la ventana, entre paréntesis,
después de las palabras “Documento sin título”.
28 Capítulo 3: Tutorial: Creación de una página estática
Page 29

Adición de un marcador de posición de imagen
Ahora cree un marcador de posición que represente las imágenes que añadirá posteriormente.
Para añadir un marcador de posición de imagen:
1 Haga clic al principio de la columna de texto principal, justo antes de la palabra “Título” y
presione Intro (Windows) o Retorno (Macintosh) para crear una línea en blanco antes del título.
Seguidamente, haga clic en la nueva línea en blanco.
El punto de inserción deberá encontrarse ahora en una línea independiente. Si no es así, sitúe el
punto de inserción en la línea en blanco.
2 Seleccione Insertar > Objetos de imagen > Marcador de posición de imagen.
3 En el cuadro de diálogo Marcador de posición de imagen, introduzca un nombre para el
marcador de posición (por ejemplo, SplashImage).
Nota: los nombres de los marcadores de posición deberán comenzar con una letra y sólo podrán
contener letras y números.
4 Sin salir del cuadro de diálogo Marcador de posición de imagen, introduzca el ancho y el alto.
Para la página de Trio Motors, introduzca 176 para el ancho y 190 para el alto.
5 Deje en blanco los cuadros de texto Color y Texto alternativo.
Nota: es importante proporcionar texto alternativo para determinados tipos de imagen, con el fin
de ofrecer la información proporcionada por la imagen a los visitantes del sitio que utilicen lectores
de pantalla o navegadores que sólo admiten texto. Sin embargo, en el caso de las imágenes que
no proporcionan información, debe utilizar un atributo alt vacío. Si deja el cuadro de texto Texto
alternativo en blanco, Dreamweaver añade un atributo alt="" a la etiqueta img.
Adición de un marcador de posición de imagen 29
Page 30

6 Haga clic en Aceptar.
Aparecerá un cuadro gris con las dimensiones especificadas. Se trata de un marcador de
posición para una imagen, utilizado a menudo para que resulte más fácil diseñar las páginas
cuando las imágenes finales todavía no están listas.
7 Haga clic en el encabezado “Lorem Ipsum Dolor” del principio de la página. En el selector de
etiquetas de la parte inferior de la ventana de documento, seleccione la etiqueta <h1 > y presione
Retroceso (Windows) o Eliminar (Macintosh).
El texto y la etiqueta h1 se eliminan.
8 Deje el punto de inserción donde está y repita los pasos del 2 al 6 para insertar otro marcador
de posición de imagen. En esta ocasión, asigne el nombre Banner al marcador de posición e
introduzca un ancho de 600 y un alto de 41. Posteriormente sustituirá este marcador de
posición por una imagen de rótulo en la parte superior de la página.
9 Guarde la página.
30 Capítulo 3: Tutorial: Creación de una página estática
Page 31

Configuración del título de una página
Puede definir distintas propiedades para una página, incluidos su título, color de fondo, color de
texto, etc. (Para definir las propiedades de una página, elija Modificar > Propiedades de la página.)
Pero si sólo desea definir el título de la página (el título que aparece en la barra de título del
navegador), puede hacerlo en la barra de herramientas Documento.
Para definir el título de una página:
1 Si la barra de herramientas Documento no está visible, elija Ver > Barras de herramientas >
Documento.
La barra de herramientas Documento aparece en la parte superior de la ventana de documento.
Mostrar vista de código
Mostrar vistas de código y diseño
Mostrar vista de diseño
No hay errores de comprobación de navegador
Administración de archivos
Vista previa/Depurar en explorador
Depuración del servidor
Título del documento
2 En el cuadro de texto Título, seleccione el texto “Documento sin título” y presione Retroceso
Ver opciones
Actualizar vista de diseño
(Windows) o Eliminar (Macintosh). A continuación, escriba un título para la página (por
ejemplo, Página principal de Trio Motors). A continuación, presione Intro (Windows) o
Retorno (Macintosh) para actualizar el título de la página en la barra de título de la ventana.
3 Guarde la página.
Adición de texto con estilo
Puede escribir texto en la ventana de documento o copiarlo y pegarlo de otro origen (como un
archivo de Microsoft Word). A continuación, puede aplicar formato al texto utilizando los estilos
CSS.
Antes de introducir texto, compruebe que se encuentra en la vista Diseño eligiendo Ver > Diseño.
Adición de texto
A medida que introduzca texto y aplique formato en la vista Diseño, Dreamweaver creará el
código HTML subyacente para la página. Para introducir código directamente, utilice la vista
Código. Para información sobre la vista Código, véase “Tutorial: Edición del código” en
la página 39.
Las páginas prediseñadas suministradas con Dreamweaver contienen el texto marcador de
posición "Lorem ipsum". Si usted basa su página en una página prediseñada, deberá sustituir el
texto marcador de posición por su propio texto cuando esté listo para comenzar a añadir
contenido.
Nota: quizá le convenga dejar el texto marcador de posición en su lugar hasta que termine con el
diseño de modo que usted o su cliente pueda ver el diseño sin que le distraiga el texto.
Adición de texto con estilo 31
Page 32

Para añadir texto a la página:
1 Haga triple clic en el texto de encabezado “Título” situado debajo del marcador de posición de
imagen de la columna de la izquierda para seleccionar todo el encabezado.
2 Escriba Watch the ZX2002 Launch Webcast (o el texto de encabezado que prefiera).
3 Seleccione el párrafo del texto marcador de posición que hay justo debajo del nuevo encabezado
y elimínelo presionando Retroceso (Windows) o Eliminar (Macintosh).
4 En el panel Archivos, localice el archivo mainItem.txt en la carpeta Assets (dentro de la carpeta
1-Design). Haga doble clic en el icono del archivo para abrirlo en Dreamweaver.
Nota: en este sitio de muestra, el archivo que contiene el texto que se utilizará es un archivo de
texto. Para otros sitios, puede tener documentos en diversos formatos, incluidos los documentos
HTML generados por Microsoft Word; puede importar esos documentos HTML y eliminar el
código innecesario utilizando el comando Importar HTML de Word en Dreamweaver. Para más
información, consulte el apartado Utilización de Dreamweaver de la Ayuda.
Observe que el archivo de texto aparece en una ventana de documento nueva con una barra
gris o de colores en la parte inferior izquierda. Esta ventana se muestra en la vista Código y no
se puede cambiar a la vista Diseño porque el archivo no tiene formato HTML.
5 Seleccione Ver > Opciones de vista de Código > Ajustar texto para ver todo el texto.
6 En la ventana de documento mainItem.txt, presione Control+A (Windows) o Comando+A
(Macintosh) para seleccionar todo el texto y, a continuación, elija Edición > Copiar para copiar
el texto.
7 Cierre el archivo mainItem.txt seleccionando Archivo > Cerrar.
8 En la ventana de documento index.html, haga clic en la línea en blanco situada bajo el
encabezado de la columna principal (izquierda) y seleccione Edición > Pegar texto.
9 En la columna derecha de index.html, en el área de la barra lateral, seleccione el texto “News”,
escriba Previews & More y presione Intro (Windows) o Retorno (Macintosh).
10 En el panel Archivos, localice el archivo previewsItem.doc en la carpeta Assets. Haga doble clic
en el icono del archivo para abrirlo con Microsoft Word. Si no tiene Microsoft Word, puede
abrir la versión HTML del archivo, previewsItem.html, en Dreamweaver.
Este archivo contiene una copia del anuncio de presentación de Trio Motors que se añadirá a la
barra lateral de la página principal. Si está creando su propio sitio, podría añadir su propio
contenido en la barra lateral, que puede haberle proporcionado alguien en forma de archivo de
Microsoft Word o de archivo de texto.
11 En Microsoft Word (o en la ventana del documento previewsItem.html), seleccione Edición >
Seleccionar todo para seleccionar todo el contenido del archivo.
12 Presione Control+C (Windows) o Comando+C (Macintosh) para copiar el texto.
13 Cierre la página previewsItem.doc o previewsItem.html seleccionando Archivo > Cerrar.
14 Vuelva al documento index.html en Dreamweaver. Seleccione el párrafo “Lorem ipsum” en la
barra lateral.
15 Presione Edición > Pegar con formato para pegar el texto.
32 Capítulo 3: Tutorial: Creación de una página estática
Page 33

Al texto del documento de Microsoft Word se le ha aplicado un estilo de Word llamado
sidebar-text. Cuando pega este texto con estilo en un documento HTML, Dreamweaver crea
un estilo CSS denominado sidebar-text, que utiliza la definición de estilo del documento Word
y la aplica al texto pegado.
16 Guarde la página.
Adición de estilos al texto
Hay varias formas de aplicar estilos al texto en HTML. Un método consiste en utilizar hojas de
estilos en cascada (CSS) para definir etiquetas HTML para dar al texto un formato específico.
En esta lección se explica cómo crear una hoja de estilos CSS sencilla a partir de una hoja de
estilos predefinida y, a continuación, aplicar la nueva hoja de estilos al texto y modificar los estilos.
Para crear una hoja de estilos CSS:
1 En el panel Estilos CSS (Ventana > Estilos CSS), haga clic en el botón Adjuntar hoja de estilos.
Aparecerá el cuadro de diálogo Vincular hoja de estilos externa.
2 Haga clic en el vínculo “Hojas de estilos de muestra” que hay en la parte inferior de ese cuadro
de diálogo.
Aparecerá el cuadro de diálogo Hojas de estilos de muestra con una lista de hojas de estilos
predefinidas.
3 Seleccione una hoja de estilo. Para el sitio de Trio Motors, seleccione Básica: Verdana, que
vuelve a definir las etiquetas
body, td y th indicando fuentes para ellas.
4 En la parte inferior del cuadro de diálogo, haga clic en el botón Examinar. Vaya a la carpeta
Assets del sitio y después a la carpeta CSS que hay dentro de la carpeta Assets. Cuando la carpeta
CSS esté seleccionada, ábrala y haga clic en Seleccionar (Windows) o en Escoger (Macintosh).
Sugerencia: si no hay una carpeta CSS en el sitio, pase por alto este paso; Dreamweaver crea
automáticamente la carpeta CSS cuando se adjunta una hoja de estilos mediante el cuadro de
diálogo Hojas de estilos de muestra.
Adición de texto con estilo 33
Page 34

5 Haga clic en Aceptar para crear la hoja de estilos y cerrar el cuadro de diálogo Hojas de estilos
de muestra.
Dreamweaver crea un archivo nuevo que contiene un pequeño conjunto de estilos CSS
predefinidos. Dreamweaver también adjunta esta nueva hoja de estilos al documento actual.
El nombre y el contenido de la hoja de estilos aparecerán en el panel Estilos CSS. Los estilos
definidos en la hoja de estilos se aplicarán al texto del documento HTML. Por ejemplo, el texto
del cuerpo aparecerá en Verdana.
6 Guarde la página.
Para añadir estilos a la hoja de estilos:
1 En la ventana de documento, haga clic en el texto del encabezado que introdujo anteriormente
(en “Adición de texto” en la página 31).
2 En el panel Estilos CSS (Ventana > Estilos CSS), seleccione la hoja de estilos
Level1_Verdana.css.
3 Haga clic en el botón Nuevo estilo CSS.
Aparecerá el cuadro de diálogo Nuevo estilo CSS.
4 Seleccione Etiqueta en las opciones de Tipo de selector y seleccione h1 en el menú emergente
Etiqueta en el caso de que no esté ya seleccionado.
5 En el menú emergente Definir en, deje seleccionado el valor Level1_Verdana.css.
6 Haga clic en Aceptar.
Aparecerá el cuadro de diálogo Definición de estilo CSS.
7 En el cuadro de texto Tamaño, escriba 120. Seleccione % en el menú emergente situado junto
al cuadro de texto Tamaño.
8 Haga clic en Aceptar para redefinir el estilo de la etiqueta h1 y cerrar el cuadro de diálogo.
9 Haga clic en el encabezado “Previews & More” de la barra lateral.
10 Repita los pasos del 2 al 8 para redefinir la etiqueta h2 estableciendo el tamaño en el 100%.
Los encabezados de la página tienen ahora un tamaño más parecido al del texto del cuerpo.
11 Si ha copiado el texto de la barra lateral del documento HTML en lugar de copiarlo del
documento Word, repita los pasos anteriores para añadir un estilo denominado sidebar-text. En
esta ocasión, seleccione Clase en las opciones de Tipo de selector y escriba .sidebar-text (el punto
inicial es importante) en el cuadro de texto Nombre. Defina el tamaño con el valor 80%. Si
realiza este paso, pase por alto el procedimiento siguiente.
12 Guarde la página.
Para editar un estilo en la hoja de estilos:
1 Si ha copiado el texto de la barra lateral del documento HTML en lugar de copiarlo del
documento de Word, pase por alto este procedimiento. Si ha copiado el texto del documento
de Word, siga este procedimiento.
2 En la ventana de documento, haga clic en el párrafo del texto de la barra lateral.
3 Abra el inspector de etiquetas (Ventana > Inspector de etiquetas) y seleccione la ficha CSS
relevante.
4 En la parte superior de la ficha CSS relevante, seleccione la regla p.sidebar-text.
En la línea de estado situada en el centro del panel se puede leer “En el documento actual”.
5 Haga clic en el botón Mostrar vista de categoría situado en el centro del panel.
Puede listar las propiedades de CSS por categoría o en orden alfabético.
34 Capítulo 3: Tutorial: Creación de una página estática
Page 35

6 Amplíe la categoría de fuente y desplácese hacia abajo si es preciso para localizar la propiedad
font-size.
7 Haga clic en la columna derecha de la línea de tamaño de fuente. Escriba 80 en el primer cuadro
de texto y seleccione % (porcentaje) en el segundo menú emergente.
El tamaño del texto de la barra lateral pasa a ser el 80% del tamaño original.
8 Realice todos los cambios que desee.
9 Cuando haya acabado de editar estilos, pase a la ventana Nivel1_Verdana.css con el menú
Ventana y guarde el archivo.
Adición de imágenes
En esta lección aprenderá a añadir imágenes a la página con la que está trabajando. Si dispone de
sus propias imágenes, puede utilizarlas. No obstante, si es la primera vez que añade una imagen
Macromedia le recomienda utilizar la suministrada con el sitio de muestra de Dreamweaver.
Para añadir una imagen a la página:
1 Guarde la página si aún no lo ha hecho.
Puede insertar una imagen en un documento no guardado, pero si lo hace aparecerá un cuadro
de diálogo en el que se le informará de que el URL utilizado para la imagen será la ruta local
completa de la imagen. Dreamweaver arregla el URL más tarde, cuando se guarda el
documento, pero es más sencillo guardar el documento antes de añadir imágenes.
2 Para insertar una imagen en el lugar que ocupa un marcador de posición de imagen, haga doble
clic en éste. Por ejemplo, para insertar un gráfico de rótulo en la parte superior de la página de
Trio Motors, haga doble clic en el marcador de posición etiquetado como “Banner (600 x 41).”
Aparecerá el cuadro de diálogo Seleccionar origen de imagen.
3 En la parte inferior del cuadro de diálogo, compruebe que el menú emergente Relativa a está
definido como Documento.
Para información sobre URL relativos al documento y relativos a la raíz, véase el apartado
Utilización de Dreamweaver de la Ayuda.
4 Acceda a una imagen de la carpeta Assets (por ejemplo, images/trio_logo.jpg).
5 Haga clic en Aceptar o Seleccionar (Windows) o en Escoger (Macintosh) para insertar la
imagen.
En la ventana de documento, la imagen aparecerá donde se encontraba el marcador de
posición.
6 Haga clic en el marcador de posición de la imagen de la columna principal, el marcador de
posición SplashImage que creó en “Adición de un marcador de posición de imagen” en
la página 29, para seleccionarlo. (No haga doble clic en él.)
Para sustituir este marcador de posición por una imagen puede utilizar el método que empleó
con el otro marcador de posición, pero las instrucciones siguientes le ofrecen un método
alternativo.
7 Asegúrese de que se muestran el panel Archivos y el inspector de propiedades (seleccione
Ventana > Archivos y Ventana > Propiedades si no están visibles) y de que el marcador de
posición sigue seleccionado en la ventana de documento.
Adición de imágenes 35
Page 36

8 En el inspector de propiedades, arrastre desde el icono de señalización de archivos del cuadro de
texto Orig. hasta el panel Archivos. (Asegúrese de arrastrar desde el icono de señalización de
archivos situado junto al cuadro de texto Orig., no desde el que se encuentra junto al cuadro de
texto Vínculo.) Siga presionando el botón del ratón mientras señala la carpeta Assets (si la
carpeta está contraída). La carpeta se ampliará. Siga presionando el botón mientras señala la
carpeta de imágenes hasta que el puntero se encuentre encima del archivo homeMain.jpg. Libere
el botón del ratón para seleccionar homeMain.jpg.
En la ventana de documento, aparecerá la imagen de un coche en el lugar donde estaba el
marcador de posición. Si aparece una imagen incorrecta, mire el nombre de archivo en el
cuadro de texto Orig. Si ha seleccionado un archivo incorrecto, vuelva a arrastrar el icono de
señalización de archivos.
9 Para insertar imágenes en lugares donde todavía no hay marcadores de posición, haga clic en la
vista Diseño para situar el punto de inserción donde desea colocar la imagen y, a continuación,
elija Insertar > Imagen.
Si inserta una imagen cuyo archivo no se encuentra en la carpeta raíz local del sitio,
Dreamweaver le ofrece la posibilidad de copiar automáticamente la imagen en el sitio.
10 Guarde la página.
Para que el texto se distribuya alrededor de la imagen:
1 Seleccione la imagen del coche en la columna principal.
2 En el panel Estilos CSS (Ventana > Estilos CSS), haga clic en el botón Nuevo estilo CSS.
3 En el cuadro de diálogo Nuevo estilo CSS, seleccione Avanzadas en las opciones de Tipo de
selector y escriba #SplashImage (incluyendo el signo de almohadilla al principio) en el cuadro
de texto Nombre. En la opción Definir en, seleccione Sólo este documento.
4 Haga clic en Aceptar.
5 En el cuadro de diálogo Definición de estilo CSS, seleccione la categoría Cuadro y, a
continuación, seleccione Izquierda en el menú emergente Flotar.
6 Haga clic en Aceptar para definir el estilo y cerrar el cuadro de diálogo.
7 El estilo se aplica a la imagen (cuyo atributo ID tiene el valor SplashImage), de modo que el
texto se distribuye alrededor de ella.
Definición de los colores de fondo
En las páginas prediseñadas suministradas con Dreamweaver, el color de fondo de la barra lateral
está definido como gris. En la mayor parte de los sitios, deberá cambiar los colores de fondo para
que coincidan con la combinación de colores del sitio.
Para definir el color de fondo de la barra lateral:
1 Haga clic en el texto del encabezado de la barra lateral.
2 En el inspector de etiquetas (Ventana > Inspector de etiquetas), seleccione la ficha CSS
relevante.
3 En la lista de reglas que se aplican a la selección actual, elija la línea con la regla #col1 aplicada.
El texto de la línea de estado que hay en el centro del inspector de etiquetas se cambia por “En
el archivo: divs.css”, lo que indica que esta regla está definida en el archivo divs.css.
4 Haga clic en el botón Mostrar vista de categoría y, a continuación, amplíe la categoría Fondo.
36 Capítulo 3: Tutorial: Creación de una página estática
Page 37

El nombre de la propiedad de color de fondo aparece tachada, lo que indica que la selección
actual no hereda la propiedad. Sin embargo, el color de fondo es visible porque el fondo
predeterminado del texto es transparente, lo que permite que el color de fondo de la etiqueta
padre se vea.
Sugerencia: siempre que un nombre de propiedad aparezca tachado, puede mover el puntero
para señalar el nombre de propiedad; aparecerá un texto de sugerencia con más información.
5 Haga clic en el cuadro de color de la columna de la derecha en la línea del color de fondo.
Aparecerá el selector de colores y el puntero se transformará en un cuentagotas.
6 Seleccione un color. Puede seleccionar un color en la paleta del selector de colores o hacer clic
en cualquier lugar de la pantalla para seleccionar el color del píxel en el que ha hecho clic. Por
ejemplo, haga clic en el fondo de la imagen del logotipo de Trio para hacer que el color de fondo
de la barra lateral sea el mismo que el color de fondo de la imagen.
El color de fondo de la barra lateral cambiará al color que usted ha seleccionado.
7 Si elige un color oscuro, con la regla #col1 todavía seleccionada en la parte superior del inspector
de etiquetas, amplíe la categoría Fuente en la parte inferior del inspector de etiquetas y defina
un color que contraste (como por ejemplo, el blanco) para el texto, utilizando el atributo color.
8 Guarde la página.
9 Cambie al documento divs.css (mediante el menú Ventana) y guarde también el documento.
Dreamweaver abre automáticamente la hoja de estilos divs.css al cambiar el color de fondo, que
está definido en esa hoja de estilo.
Lecturas adicionales
Para más información sobre las funciones descritas en este tutorial, consulte el apartado
Utilización de Dreamweaver de la Ayuda.
Lecturas adicionales 37
Page 38

38 Capítulo 3: Tutorial: Creación de una página estática
Page 39

CAPÍTULO 4
Tutorial: Edición del código
A medida que añade texto, imágenes y otro contenido, Dreamweaver MX 2004 genera código
HTML. En este tutorial se explica cómo utilizar la vista Código para mostrar el código subyacente
de un documento, así como para añadir y editar el código manualmente.
Si ya ha configurado el sitio y ha finalizado el tutorial anterior, “Tutorial: Creación de una página
estática” en la página 27, puede continuar trabajando en la misma carpeta y utilizar los mismos
archivos.
No es necesario haber finalizado el tutorial anterior para seguir el presente tutorial. En primer
lugar, configure el sitio siguiendo las instrucciones de “Configuración rápida de sitios” en
la página 17. A continuación, utilice los archivos de la carpeta 2-Code para realizar este tutorial.
La carpeta 2-Code contiene los archivos tal como quedan tras la finalización del tutorial anterior.
Este tutorial contiene las lecciones siguientes:
• “Consulta del código” en la página 40
• “Cambio al espacio de trabajo de edición de código (sólo Windows)” en la página 41
• “Adición de una etiqueta con el Selector de etiquetas” en la página 42
• “Edición de una etiqueta” en la página 43
• “Consulta de información sobre una etiqueta” en la página 44
• “Adición de una imagen con sugerencias para el código” en la página 45
• “Comprobación de los cambios” en la página 46
• “Impresión del código” en la página 47
• “Lecturas adicionales” en la página 47
39
Page 40

Consulta del código
Dreamweaver permite ver la página de dos formas distintas: la vista Diseño (donde el documento
aparece de forma muy similar a como lo haría en un navegador) y la vista Código (donde se puede
ver el código HTML subyacente). También puede utilizar una vista dividida que muestra las vistas
de Código y de Diseño.
Para ver el código HTML de la página:
1 Si la barra de herramientas Documento no está visible, elija Ver > Barras de herramientas >
Documento.
2 En la barra de herramientas Documento, haga clic en el botón Mostrar vistas de código y diseño
(etiquetado con el texto Dividir).
La ventana se divide y muestra tanto la vista Diseño como el código HTML subyacente.
Puede editar el código en la vista Código. Los cambios realizados en el código no se mostrarán
en la vista Diseño hasta que actualice la vista.
Para que los cambios en el código aparezcan en la ventana Diseño:
1 Coloque el punto de inserción en el lugar donde desea ver los cambios en el código y lleve a cabo
una de estas operaciones:
■ Haga clic en cualquier lugar de la vista Diseño.
■ Haga clic en el botón Actualizar de la barra de herramientas Documento.
Cuando trabaje con sus propias páginas, podrá utilizar la vista que le resulte más cómoda. En la
mayoría de los tutoriales de esta guía se presupone que el usuario emplea la vista Diseño.
Para mostrar sólo la vista Diseño:
1 Si la barra de herramientas Documento no está visible, elija Ver > Barras de herramientas >
Documento.
2 En la barra de herramientas Documento, haga clic en el botón Vista Diseño.
40 Capítulo 4: Tutorial: Edición del código
Page 41

Cambio al espacio de trabajo de edición de código (sólo Windows)
Si no lo hizo durante la instalación, ahora puede configurar, si lo desea, el espacio de trabajo de
Windows para que tenga la apariencia y el funcionamiento de los populares entornos de
codificación de HomeSite y ColdFusion Studio de Macromedia.
Nota: los usuarios de Macintosh no pueden cambiar el espacio de trabajo.
Para cambiar al espacio de trabajo de edición de código:
1 Seleccione Edición > Preferencias y, a continuación, elija General en la lista de categorías de la
izquierda.
Aparecerá la categoría General.
2 Haga clic en el botón Cambiar espacio de trabajo.
Cambio al espacio de trabajo de edición de código (sólo Windows) 41
Page 42

Aparecerá el cuadro de diálogo Configuración del espacio de trabajo.
3 Seleccione la opción Codificador.
4 Haga clic en Aceptar las veces necesarias para cerrar los cuadros de diálogo Configuración del
espacio de trabajo y Preferencias.
5 Cierre Dreamweaver y reinícielo.
Adición de una etiqueta con el Selector de etiquetas
El siguiente paso para crear la página principal de Trio Motors es colocar una etiqueta div
alrededor de la imagen de rótulo en la parte superior de la página. (Para instrucciones sobre la
adición de imágenes a la página, véase “Adición de imágenes” en la página 35.) Existen diversas
maneras de ajustar una etiqueta
utilizar el Selector de etiquetas, que ayuda a insertar cualquier etiqueta y a añadir los valores de
atributo adecuados.
div alrededor de una imagen; en esta lección se explica cómo
Para escribir código mediante el Selector de etiquetas:
1 Abra el archivo index.html (si no lo tiene ya abierto) con la vista Código (Ver > Código).
2 Seleccione Ver > Opciones de vista de Código > Ajustar texto para activar el ajuste del texto en
el caso de que no esté activado.
3 En el código situado justo después de la etiqueta de apertura body, busque y seleccione la
etiqueta
Nota: asegúrese de seleccionar la etiqueta img completa, incluidos los paréntesis angulares de
apertura y cierre.
4 Haga clic con el botón derecho del ratón (Windows) o, con la tecla Control presionada
img de la imagen de rótulo situada en la parte superior de la página.
(Macintosh), haga clic en el texto seleccionado y, a continuación, seleccione Insertar etiqueta en
el menú emergente.
Aparecerá el Selector de etiquetas.
5 En el Selector de etiquetas, expanda la categoría Etiquetas HTML, a continuación Formato y
diseño y, por último, General. En el panel de la derecha aparece una lista de nombres de
etiquetas. Seleccione
Nota: también puede seleccionar la categoría Etiquetas HTML y, en el panel derecho, la etiqueta
div, sin expandir primero Formato y diseño.
42 Capítulo 4: Tutorial: Edición del código
div de la lista.
Page 43

6 Haga clic en Insertar.
Aparecerá un editor de etiquetas para la etiqueta
7 En el editor de etiquetas, seleccione la categoría Hoja de estilos/Accesibilidad e introduzca logo
div.
en el cuadro de texto Clase.
8 Haga clic en Aceptar para cerrar el editor de etiquetas e insertar la etiqueta.
Dreamweaver inserta la etiqueta
div en su página y la ajusta alrededor de la etiqueta de
imagen.
9 Haga clic en Cerrar para cerrar el Selector de etiquetas.
10 Guarde la página.
Edición de una etiqueta
A continuación, utilizará el inspector de etiquetas para modificar rápidamente los atributos de
una etiqueta.
Para editar una etiqueta utilizando el inspector de etiquetas:
1 Abra el archivo index.htm en la vista Código si aún no está abierto.
2 Abra el inspector de etiquetas, si no está ya abierto, seleccionando Ventana > Inspector de
etiquetas. A continuación, seleccione la ficha Atributos.
El inspector de etiquetas muestra los atributos de la etiqueta seleccionada en la ventana de
documento. Para ver todos los atributos posibles de las etiquetas en orden alfabético, haga clic
en el botón Mostrar vista de lista del inspector de etiquetas.
Edición de una etiqueta 43
Page 44

3 En la vista Código de la ventana de documento, haga clic en cualquier lugar situado entre los
paréntesis de apertura y cierre de cualquier etiqueta.
La ficha Atributos del inspector de etiquetas muestra información sobre los atributos HTML
de las etiquetas.
4 Sin salir de la vista Código, busque y haga clic en la etiqueta img de la imagen de rótulo
trio_logo.jpg.
La ficha Atributos del inspector de etiquetas muestra información sobre los atributos de la
etiqueta
5 En el inspector de etiquetas, haga clic en el cuadro de texto vacío situado junto al atributo alt
img.
y escriba Trio Motors. Después, presione Intro (Windows) o Retorno (Macintosh).
Dreamweaver muestra el nuevo valor en el inspector de etiquetas y modifica el código en la
ventana de documento.
6 Guarde la página.
Consulta de información sobre una etiqueta
Si necesita ayuda con los atributos y los valores de atributo de una etiqueta, puede consultar
información de referencia en Dreamweaver.
Para consultar información sobre una etiqueta:
1 Abra el archivo index.htm en la vista Código si aún no está abierto.
2 En la ventana de documento, seleccione el nombre de atributo alt (no el valor de atributo) de
una etiqueta
3 Haga clic con el botón derecho del ratón (Windows) o, con la tecla Control presionada
(Macintosh), haga clic en el texto seleccionado y, a continuación, elija Referencia en el menú
emergente.
Se abrirá el panel Referencia y mostrará información sobre el atributo
Nota: también puede seleccionar Ventana > Referencia para acceder al panel Referencia.
img.
alt.
44 Capítulo 4: Tutorial: Edición del código
Page 45

4 Para información sobre otra etiqueta u otro atributo, seleccione la etiqueta o el atributo en el
menú emergente correspondiente del panel Referencia.
Adición de una imagen con sugerencias para el código
Para añadir código a la página manualmente, haga clic en la vista Código y comience a escribir.
Puede utilizar la función de sugerencias para el código si desea acelerar su trabajo.
En esta lección, utilizará sugerencias para el código para añadir una imagen a la página de Trio
Motors.
Para escribir código con la ayuda de sugerencias para el código:
1 Abra el archivo index.htm en la vista Código si aún no está abierto.
2 Busque el código del encabezado que contiene el texto Previews & More. Arrastre para
seleccionar la entidad de espacio de no separación (
) en el código del párrafo en blanco
que sigue al texto. Si no hay ningún párrafo en blanco a continuación del texto del encabezado,
después de la etiqueta h2 de cierre escriba el código siguiente:
<p></p>
A continuación, coloque el punto de inserción entre la etiqueta <p> de apertura y la etiqueta
</p> de cierre.
3 Escriba un paréntesis angular de apertura (<).
Aparecerá una lista de etiquetas en el punto de inserción.
Nota: puede establecer la duración de la demora antes de que aparezca la lista seleccionando
Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh) y, a continuación,
seleccionando Sugerencias para el código en la lista Categoría de la izquierda. En la vista Código,
puede mostrar un menú de sugerencias para el código en cualquier momento presionando las
teclas Control y la barra espaciadora, y cerrar dicho menú presionando Escape.
4 Seleccione la etiqueta img en la lista y, a continuación, presione Intro (Windows) o Retorno
(Macintosh) para insertar la etiqueta.
Adición de una imagen con sugerencias para el código 45
Page 46

Sugerencia: para desplazarse rápidamente a una etiqueta, escriba las primeras letras del nombre
de la misma.
5 Presione la barra espaciadora para mostrar una lista de atributos de la etiqueta.
6 Comience a escribir src y presione Intro (Windows) o Retorno (Macintosh) cuando esté
seleccionado el atributo
src en el menú de sugerencias.
La palabra Browse aparece seleccionada bajo el código que acaba de escribir.
7 Presione Intro (Windows) o Retorno (Macintosh) para localizar un archivo.
Aparecerá el cuadro de diálogo Seleccionar carpeta.
8 En la carpeta del sitio, desplácese hasta el archivo de imagen Assets/images/preview.jpg y haga
clic en Aceptar (Windows) o Escoger (Macintosh).
El URL del archivo de imagen se insertará como valor del atributo
src y el punto de inserción
aparecerá después de las comillas de cierre.
9 Presione la barra espaciadora, seleccione el atributo alt en el menú de sugerencias y, a
continuación, presione Intro (Windows) o Retorno (Macintosh).
10 Deje las comillas vacías, ya que esta imagen es únicamente una ilustración. Utilice la tecla de
flecha derecha para mover el punto de inserción a la derecha de las comillas.
11 Escriba un espacio, una barra inclinada y un paréntesis angular de cierre ( />) para completar la
etiqueta.
Nota: esta página es un documento XHTML, y las etiquetas XHTML vacías (las etiquetas que no
tienen etiqueta de cierre) deben acabar con una barra inclinada antes del paréntesis angular de
cierre.
12 Guarde la página.
Para añadir un atributo a una etiqueta existente:
1 Coloque el punto de inserción justo después del valor del atributo final de la etiqueta y presione
la barra espaciadora.
Aparecerá una lista de atributos.
2 Añada el atributo y especifique su valor si lo tiene.
Comprobación de los cambios
Después de realizar cambios en el código, puede ver inmediatamente los resultados.
Para obtener una representación visual del código, siga uno de estos procedimientos:
• Haga clic en el botón Mostrar vista de diseño (etiquetado con el texto Diseño) o en el botón
Mostrar vistas de código y diseño (etiquetado con el texto Dividir) en la barra de herramientas
Documento.
• Previsualice la página en un navegador Web presionando F12. Para cerrar el navegador y volver
al código, presione Alt+F4 (sólo Windows).
46 Capítulo 4: Tutorial: Edición del código
Page 47

Impresión del código
Puede imprimir el código para editarlo fuera de línea, archivarlo o distribuirlo.
Para imprimir el código:
1 Abra una página en la vista Código.
2 Seleccione Archivo > Imprimir código.
3 Especifique las opciones de impresión y haga clic en Aceptar (Windows) o en Imprimir
(Macintosh).
Lecturas adicionales
Para más información sobre las funciones descritas en este tutorial, consulte el apartado
Utilización de Dreamweaver de la Ayuda.
Lecturas adicionales 47
Page 48

48 Capítulo 4: Tutorial: Edición del código
Page 49

CAPÍTULO 5
Tutorial: Vinculación y visualización previa de las
páginas
En este tutorial se explica cómo añadir vínculos, imágenes de sustitución y una barra de
navegación a una página en Macromedia Dreamweaver MX 2004, obtener una vista previa de la
página en un navegador y publicar la página en un sitio Web.
Si ya ha configurado el sitio y finalizado los tutoriales anteriores, “Tutorial: Creación de una
página estática” en la página 27 y “Tutorial: Edición del código” en la página 39, puede continuar
trabajando en la misma carpeta y utilizar los mismos archivos.
No es necesario haber finalizado los tutoriales anteriores para seguir el presente tutorial. En primer
lugar, configure el sitio siguiendo las instrucciones de “Configuración rápida de sitios” en
la página 17. A continuación, utilice los archivos de la carpeta 3-Link para realizar este tutorial. La
carpeta 3-Link contiene los archivos tal como quedan tras la finalización del tutorial anterior.
Si ha pasado al diseño del espacio de trabajo del codificador (sólo en Windows) para seguir un
tutorial pero prefiere utilizar el diseño Diseñador, puede utilizar el cuadro de diálogo Preferencias
(Edición > Preferencias) para cambiar los espacios de trabajo de nuevo antes de comenzar este
tutorial.
Este tutorial contiene las lecciones siguientes:
• “Creación de una segunda página” en la página 49
• “Adición de vínculos de texto entre las páginas” en la página 51
• “Creación de una barra de navegación” en la página 51
• “Copia de la barra de navegación” en la página 55
• “Vista previa en un navegador” en la página 56
• “Configuración de un sitio remoto y publicación” en la página 56
• “Lecturas adicionales” en la página 56
Creación de una segunda página
En esta lección, creará una segunda página para el sitio. Posteriormente creará vínculos entre las
páginas.
Existen varias formas posibles de crear una segunda página. En esta lección creará una segunda
página realizando una copia de la primera, de modo que ambas tengan el mismo diseño.
49
Page 50

Nota: si quiere crear un diseño totalmente nuevo para la segunda página, puede usar las
disposiciones de página predefinidas que se le entregaron con Dreamweaver, o bien puede usar las
herramientas de dibujo de capas o las herramientas de edición de tablas de Dreamweaver. Sin
embargo, ninguna de estas opciones se trata en esta lección. Para más información sobre estos
métodos, consulte el apartado Utilización de Dreamweaver de la Ayuda.
En un sitio más complejo, la mejor forma de garantizar que todas las páginas tienen el mismo
diseño es utilizar una plantilla. Para más información sobre las capas, las etiquetas
div, el diseño
CSS, la edición de tablas, el modo de diseño, los marcos y las plantillas, consulte el apartado
Utilización de Dreamweaver de la Ayuda.
La segunda página que se va a crear en el sitio de Trio Motors es la página de noticias. Para crear la
página de noticias, realizará una copia de la página principal (index.html), eliminará el contenido
que no deba aparecer en esta página y, por último, añadirá el contenido nuevo.
Para más información sobre cómo añadir y aplicar formato al texto, consulte “Adición de texto
con estilo” en la página 31.
Para crear una copia de la primera página (index.html):
1 En el panel Archivos, seleccione el archivo index.html.
2 En el menú Opciones del panel Archivos, seleccione Edición > Duplicar.
Aparecerá una copia del archivo.
Sugerencia: si la copia no aparece inmediatamente, haga clic en el botón Actualizar del panel
Archivos para hacer que aparezca.
3 Seleccione el nuevo archivo duplicado. Realice una pausa momentánea, haga clic de nuevo para
poder editar el nombre de archivo (es la misma técnica que se utiliza en el Explorador de
Windows y en el Finder).
4 Asigne un nombre al archivo nuevo, como news.html.
Para eliminar el material innecesario de la nueva página:
1 Abra la nueva página news.html haciendo doble clic en ella dentro del panel Archivos.
Observe la barra de título de la ventana de documento y compruebe que se está mostrando el
archivo news.html. La barra de título debe indicar “Página principal de Trio Motors” y, a
continuación, un nombre de carpeta y un nombre de archivo. El nombre de archivo debe ser
news.html (o el que le haya asignado en el procedimiento anterior).
2 En la página news.html, seleccione la imagen del coche en la columna de texto principal y
presione Retroceso (Windows) o Eliminar (Macintosh).
La imagen se eliminará.
3 Haga triple clic en el texto de encabezado de la columna de texto principal (el encabezado
“Watch the ZX2002 Launch Webcast”) para seleccionarlo. A continuación, escriba un
encabezado nuevo (por ejemplo, News).
4 En el panel Archivos, localice el archivo newsItem.txt en la carpeta Assets. Haga doble clic en el
icono del archivo para abrirlo en Dreamweaver.
En este archivo hallará el contenido que se debe añadir a la columna principal de la página de
noticias.
5 En la ventana de documento de newsItem.txt, seleccione Edición > Seleccionar todo para
seleccionar todo el contenido del archivo.
6 Presione Control+C (Windows) o Comando+C (Macintosh) para copiar el texto.
7 Cierre la ventana de documento de newsItem.txt.
50 Capítulo 5: Tutorial: Vinculación y visualización previa de las páginas
Page 51

8 Vuelva a la ventana de documento de news.html. Haga triple clic en el texto del cuerpo de la
columna principal situada a la izquierda.
9 Presione Control+V (Windows) o Comando+V (Macintosh) para pegar el texto nuevo.
10 Haga clic delante de la palabra “Example” (en la vista Diseño) y presione Intro (Windows) o
Retorno (Macintosh) para convertir el ejemplo en un párrafo por separado.
11 Haga clic delante del texto “Home Page” (en la vista Diseño) y presione Intro (Windows) o
Retorno (Macintosh) para convertir este texto en un párrafo por separado.
12 Guarde la página.
Adición de vínculos de texto entre las páginas
Puede crear vínculos en cualquier etapa del proceso de creación del sitio. Si está siguiendo los
tutoriales de esta guía por orden, ya habrá creado las páginas y les habrá añadido contenido. En
esta lección creará vínculos entre las páginas que ha creado.
Existen otros dos procedimientos generales para crear vínculos para un sitio:
• Cree en primer lugar una serie de páginas ficticias. A continuación, añada vínculos entre ellas y,
por último, añada contenido a las páginas.
• Cuando cree una página, especifique vínculos con las páginas que no existen. Posteriormente,
cree páginas que tengan los nombres de archivo con los que ha establecido los vínculos.
Para crear un vínculo entre la página de noticias y el archivo index.html:
1 Sitúese en la página de noticias, si no es la página actual. Si la página no está abierta, ábrala
haciendo doble clic en su icono en el panel Archivos.
2 En la parte inferior de la columna de texto principal de la parte izquierda, seleccione las palabras
Página principal.
Si no añadió texto a la columna izquierda de la página de noticias al crearla, introduzca las
palabras Página principal en esa columna de texto y selecciónelas.
3 En el inspector de propiedades (Ventana > Propiedades), haga clic en el icono de carpeta situado
junto al cuadro de texto Vínculo. Localice el archivo index.html en la misma carpeta que el
archivo news.html y haga clic en Aceptar (Windows) o en Escoger (Macintosh) para crear un
vínculo con ese archivo.
El texto “Home Page” aparecerá subrayado y de color azul, lo que indica que se ha convertido
en un vínculo.
Nota: los vínculos no funcionan cuando se hace clic en ellos en la ventana de documento en
Dreamweaver; sólo funcionan en los navegadores. Para asegurarse de que los vínculos funcionan
correctamente, tendrá que obtener una vista previa de la página en un navegador. Para
información sobre la vista previa, véase “Vista previa en un navegador” en la página 56.
4 Guarde la página.
Creación de una barra de navegación
Una imagen de sustitución es una imagen que parece cambiar cuando el visitante del sitio la
señala con el puntero. Por ejemplo, un botón de una página puede aparecer como si estuviera
iluminado cuando un visitante lo señala. Dreamweaver permite crear fácilmente una barra de
navegación que conste de un conjunto de imágenes de sustitución.
Creación de una barra de navegación 51
Page 52

Una imagen de sustitución consta de dos imágenes: la imagen que aparece cuando se carga la
página inicialmente en el navegador y la imagen que aparece cuando el puntero pasa por encima
de la imagen original.
Una barra de navegación permite proporcionar hasta cuatro imágenes para cada botón: las dos
imágenes normales para una imagen de sustitución, más unas imágenes que indican que en una
página determinada ya hay un botón de navegación activo. Sin embargo, en esta lección creará
una barra de navegación que solamente utilizará las dos imágenes de sustitución estándar para
cada botón.
Nota: al crear una imagen de sustitución o una barra de navegación, asegúrese de que todas las
imágenes de cada botón tienen el mismo alto y el mismo ancho (en píxeles).
En algunos navegadores, los botones de la barra de navegación que no están en una tabla pueden
ajustarse en una línea nueva si el visitante hace la ventana demasiado estrecha. Para evitarlo, añada
un estilo CSS a la etiqueta
Para crear una barra de navegación:
1 Cambie a la página principal (index.html) si no es la página actual. Si la página no está abierta,
div de la barra de navegación.
ábrala haciendo doble clic en su icono en el panel Archivos.
2 En la ventana de documento, sitúe el punto de inserción en el lugar donde desea que aparezca
la barra de navegación. En la página principal de Trio Motors, por ejemplo, colocará la barra de
navegación inmediatamente después de la imagen de rótulo de la parte superior de la página;
por lo tanto, debe seleccionar esa imagen y, a continuación, seleccionar la etiqueta
<div.logo>
en el selector de etiquetas de la parte inferior de la ventana de documento. Ahora presione la
flecha derecha para asegurarse de que el punto de inserción se encuentra fuera de la etiqueta
div
que contiene la imagen de rótulo.
3 Seleccione Insertar > Objetos de diseño > Etiqueta Div. En el cuadro de diálogo Insertar etiqueta
Div, escriba navbar en el cuadro de texto Clase y haga clic en Aceptar. A continuación, presione
Retroceso (Windows) o Eliminar (Macintosh) para eliminar el texto marcador de posición que
aparece.
4 Seleccione Insertar > Objetos de imagen > Barra de navegación.
52 Capítulo 5: Tutorial: Vinculación y visualización previa de las páginas
Page 53

5 Aparecerá el cuadro de diálogo Insertar barra de navegación.
6 En el cuadro de texto Nombre de elemento, escriba un nombre para el botón, como por ejemplo
showroom_button.
Esto asignará un nombre exclusivo al botón, lo que facilitará su identificación en el código
HTML.
7 Haga clic en el botón Examinar situado junto al cuadro de texto Imagen arriba y desplácese
hasta el archivo btnShowroom.jpg en la carpeta de imágenes del sitio (en la carpeta Assets).
Compruebe que el menú emergente Relativa a está definido como Documento. A continuación,
haga clic en Aceptar o Seleccionar (Windows) o Escoger (Macintosh).
El cuadro de texto Imagen arriba muestra la ruta a la imagen: Assets/images/btnShowroom.jpg.
Nota: si se muestra una ruta más larga, probablemente ha elegido un archivo de imagen de otra
carpeta o bien ha elegido una opción que no era Documento en el menú emergente Relativa a.
Haga clic en el botón Examinar y vuelva a intentarlo.
El cuadro de texto Imagen arriba indica que la imagen se muestra cuando el botón tiene el
estado “arriba”, que suele ser cuando la página aparece por primera vez en el navegador.
8 Haga clic en el botón Examinar situado junto al cuadro de texto Imagen de sustitución y
desplácese hasta el archivo btnShowroom_on.jpg en la carpeta de imágenes del sitio.
Compruebe que el menú emergente Relativa a está definido como Documento. A continuación,
haga clic en Aceptar o Seleccionar (Windows) o Escoger (Macintosh).
El cuadro de texto Sobre imagen indica qué imagen se mostrará cuando el puntero señale la
imagen en el navegador.
9 Deje en blanco los cuadros de texto Imagen abajo y Sobre mientras imagen abajo.
10 En el cuadro de texto Texto alternativo, escriba Showroom.
11 En el cuadro de texto Al hacerse clic, ir a URL, escriba showroom.html.
Creación de una barra de navegación 53
Page 54

Con esta acción, la imagen de sustitución se vincula a una página denominada
showroom.html. Esta página no existe por el momento. Si va a crear un sitio completo para
Trio Motors, deberá crearla.
12 Asegúrese de que la opción Carga previa de imágenes está seleccionada, de manera que las
imágenes de sustitución se carguen cuando se abra la página en el navegador, lo que garantiza
una transición rápida entre imágenes cuando el usuario pasa el puntero por encima de la imagen
original.
13 Desactive la opción Mostrar "Imagen abajo" inicialmente.
14 Haga clic en el botón más (+) de la parte superior de la página para añadir otro botón a la barra
de navegación. Repita los pasos del 6 al 13, introduciendo news_button como nombre del
elemento, btnNews.jpg para Imagen arriba, btnNews_on.jpg para Sobre imagen, News como
texto alternativo y news.html para el URL.
15 Haga clic de nuevo en el botón más (+) de la parte superior de la página para añadir otro botón
a la barra de navegación. Repita los pasos del 6 al 13, introduciendo owners_button como
nombre del elemento, btnOwners.jpg para Imagen arriba, btnOwners_on.jpg para Sobre
imagen, Owners como texto alternativo y owners.html para el URL.
16 Haga clic de nuevo en el botón más (+) de la parte superior de la página para añadir otro botón
a la barra de navegación. Repita los pasos del 6 al 13, introduciendo services_button como
nombre del elemento, btnServices.jpg para Imagen arriba, btnServices_on.jpg para Sobre
imagen, Services como texto alternativo y services.html para el URL.
17 En el menú emergente Insertar, situado en la parte inferior del cuadro de diálogo, asegúrese de
que está seleccionada la opción Horizontalmente.
18 Desactive la opción Utilizar tablas.
19 Haga clic en Aceptar para cerrar el cuadro de diálogo y crear la barra de navegación.
Las imágenes especificadas en Imagen arriba aparecen en el documento.
20 Guarde la página.
54 Capítulo 5: Tutorial: Vinculación y visualización previa de las páginas
Page 55

Para asegurarse de que los botones de la barra de navegación aparecerán en una sola línea:
1 Seleccione una de las imágenes de la barra de navegación en la ventana de documento.
2 En el selector de etiquetas, seleccione la etiqueta <div.navbar>.
3 En el panel Estilos CSS (Ventana > Estilos CSS), haga clic en el botón Nuevo estilo CSS.
4 En las opciones de Tipo de selector, seleccione Clase y escriba .navbar en el cuadro de texto
Nombre. No olvide incluir el punto al principio.
5 Para Definir en, seleccione Sólo este documento.
6 Haga clic en Aceptar.
7 En el cuadro de diálogo Definición de estilo CSS, seleccione la categoría Bloque.
8 En el menú emergente Espacio en blanco, seleccione Sin ajuste.
9 Haga clic en Aceptar para definir el estilo y cerrar el cuadro de diálogo.
Nota: las imágenes de sustitución y las barras de navegación no cambian cuando se pasa el puntero
sobre ellas en la ventana de documento en Dreamweaver; las imágenes sólo cambian en un
navegador. Para asegurarse de que la barra de navegación funciona correctamente, tendrá que
obtener una vista previa de la página en un navegador. Para información sobre la vista previa, véase
“Vista previa en un navegador” en la página 56.
Copia de la barra de navegación
Ahora que ha creado una barra de navegación de trabajo, puede reutilizarla en todas las páginas.
En esta lección copiará las imágenes de la barra de navegación y las pegará en la segunda página.
Existen otros modos de reutilizar contenido en Dreamweaver, incluidos los elementos de
biblioteca, las plantillas y los fragmentos de código. Para más información sobre estos temas,
consulte el apartado Utilización de Dreamweaver de la Ayuda.
Para copiar la barra de navegación en otra página:
1 En el archivo index.html, seleccione la imagen de sustitución Showroom.
2 En el selector de etiquetas, seleccione la etiqueta <div#row1>.
Se selecciona la etiqueta
div que contiene el logotipo del rótulo y las imágenes de sustitución
de la barra de navegación.
3 Seleccione Edición > Copiar.
4 Sitúese en el archivo news.html.
5 Seleccione la imagen del rótulo situado en la parte superior de la página.
6 En el selector de etiquetas, seleccione la etiqueta <div#row1>.
7 Seleccione Edición > Pegar.
Las imágenes de sustitución de la barra de navegación se pegan en el archivo, junto con el
código que permite aceptar el comportamiento de la imagen de sustitución.
8 Guarde la página news.html.
Copia de la barra de navegación 55
Page 56

Vista previa en un navegador
La vista Diseño ofrece una idea aproximada de la apariencia que tendrá la página en un navegador,
pero la única forma de estar seguro de su apariencia exacta consiste en obtener una vista previa en
un navegador. Las distintas versiones de cada navegador tienen sus propias peculiaridades.
Dreamweaver procura producir HTML que tenga el aspecto más parecido posible en todos los
navegadores, si bien no puede evitar algunas diferencias. (Por eso Dreamweaver no reproduce una
vista previa en una ventana de documento. Dreamweaver no puede emular con precisión todos los
comportamientos de todos los navegadores.)
Vista previa en el navegador muestra qué apariencia tendrán las páginas cuando se publiquen.
Para obtener una vista previa de las páginas:
1 Si index.html no es el documento actual, cambie a este archivo. (Si no está abierto, ábralo.)
2 Presione la tecla F12.
Su navegador principal se inicia si no se está ya ejecutando. Muestra la página de índice.
Nota: Dreamweaver deberá detectar automáticamente el navegador principal y utilizarlo para
ofrecer vistas previas. Si no aparece la vista previa o si no aparece en el navegador deseado,
vuelva a Dreamweaver (si es necesario) y elija Archivo > Vista previa en el navegador > Editar lista
de navegadores. Aparecerá el cuadro de diálogo de preferencias de Vista previa en el navegador.
Añada el navegador adecuado a la lista. Para más información, haga clic en el botón Ayuda del
cuadro de diálogo Preferencias.
3 Si ha añadido una barra de navegación a la página, señale con el puntero las imágenes de
sustitución para ver cómo cambian. Haga clic en el botón News para asegurarse de que los
vínculos funcionan.
Nota: los demás botones de la barra de navegación de Trio Motors están vinculados con páginas
que no existen.
4 Vuelva a Dreamweaver para realizar los cambios que sean necesarios y cargar las páginas en su
sitio remoto.
Configuración de un sitio remoto y publicación
Ya ha creado un sitio Web pequeño, pero funcional. El paso siguiente consiste en publicarlo
cargando los archivos en un servidor Web remoto.
Para publicar las páginas, siga los procedimientos de “Definir una carpeta remota” en la página 23
y “Cargar los archivos locales” en la página 25.
Lecturas adicionales
Para más información sobre las funciones descritas en este tutorial, consulte el apartado
Utilización de Dreamweaver de la Ayuda.
56 Capítulo 5: Tutorial: Vinculación y visualización previa de las páginas
Page 57

CAPÍTULO 6
Aspectos básicos de las aplicaciones Web
Una aplicación Web es un conjunto de páginas Web que interactúan entre sí, con el usuario y con
diversos recursos en un servidor Web, incluidas las bases de datos. Antes de comenzar a crear
aplicaciones Web, debe familiarizarse con los conceptos que se describen en este capítulo.
Este capítulo contiene los siguientes temas:
• “Aplicaciones Web” en la página 57
• “Funcionamiento de una aplicación Web” en la página 59
• “Creación de páginas dinámicas” en la página 64
• “Elección de una tecnología de servidor” en la página 65
• “Terminología de aplicaciones Web” en la página 66
Aplicaciones Web
Una aplicación Web es un sitio Web que contiene páginas con contenido sin determinar
parcialmente o en su totalidad. El contenido final de una página se determina sólo cuando el
usuario solicita una página del servidor Web. Dado que el contenido final de la página varía de
una petición a otra en función de las acciones del visitante, este tipo de página se denomina
página dinámica.
Las aplicaciones Web se crean en respuesta a diversas necesidades o problemas. En esta sección se
describen los usos más habituales de las aplicaciones Web y se proporciona un ejemplo sencillo.
Usos comunes de las aplicaciones Web
Las aplicaciones Web pueden tener numerosos usos tanto para los visitantes como para los
ingenieros de desarrollo, entre otros:
• Permitir a los usuarios localizar información de forma rápida y sencilla en un sitio Web en el
que se almacena gran cantidad de contenido.
Este tipo de aplicación Web ofrece a los visitantes la posibilidad de buscar contenido,
organizarlo y navegar por él de la manera que estimen oportuna. Algunos ejemplos son: las
intranets de las empresas, Microsoft MSDN (www.msdn.microsoft.com) y Amazon.com
(www.amazon.com).
57
Page 58

• Recoger, guardar y analizar datos suministrados por los visitantes de los sitios.
En el pasado, los datos introducidos en los formularios HTML se enviaban como mensajes de
correo electrónico a los empleados o a aplicaciones CGI para su procesamiento. Una aplicación
Web permite guardar datos de formularios directamente en una base de datos, además de
extraer datos y crear informes basados en la Web para su análisis. Ejemplos de ello son las
páginas de los bancos en línea, las páginas de tiendas en línea, las encuestas y los formularios
con datos suministrados por el usuario.
• Actualizar sitios Web cuyo contenido cambia constantemente.
Una aplicación Web evita al diseñador Web tener que actualizar continuamente el código
HTML del sitio. Los proveedores de contenido, como los editores de noticias, proporcionan el
contenido a la aplicación Web y ésta actualiza el sitio automáticamente. Entre los ejemplos
figuran Economist (www.economist.com) y CNN (www.cnn.com).
Ejemplo de aplicación Web
Ana es una diseñadora Web profesional y usuaria experimentada de Macromedia Dreamweaver
MX cuya tarea consiste en mantener los sitios de intranet e Internet de una empresa de tamaño
medio en la que trabajan 1.000 empleados. Un día, Pedro, del departamento de Recursos
humanos, le expone un problema. Su departamento administra un programa de promoción de la
salud por el que los empleados reciben puntos por cada kilómetro recorrido a pie, en bicicleta o
corriendo. Cada empleado debe informar a Pedro del número total de kilómetros recorridos cada
mes a través del correo electrónico. A finales de mes, Pedro reúne todos los mensajes de correo
electrónico y entrega a los empleados pequeños regalos en metálico en función del total de puntos
acumulados.
El problema para Pedro es que el programa de salud ha tenido demasiado éxito. Es tal el número
de empleados que participan en él que Pedro se ve inundado de mensajes a final de cada mes.
Pedro pregunta a Ana si se le ocurre alguna solución basada en la Web.
Ana le propone una aplicación Web basada en la intranet, que puede realizar las siguientes tareas:
• Permitir a los empleados introducir los kilómetros recorridos en una página Web mediante un
formulario HTML sencillo
• Almacenar los kilómetros recorridos por cada empleado en una base de datos
• Calcular los puntos en función de los datos de kilometraje
• Permitir a los empleados supervisar su progreso mensual
• Proporcionar a Pedro acceso mediante un solo clic al total de puntos al final de cada mes
Ana tiene la aplicación lista y en funcionamiento antes de la hora del almuerzo gracias a
Dreamweaver MX 2004, que proporciona las herramientas necesarias para crear este tipo de
aplicación con rapidez y facilidad.
58 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 59

Funcionamiento de una aplicación Web
Una aplicación Web es un conjunto de páginas Web estáticas y dinámicas. Una página Web
estática es aquélla que no cambia cuando un usuario la solicita: el servidor Web envía la página al
navegador Web solicitante sin modificarla. Por el contrario, el servidor modifica las páginas Web
dinámicas antes de enviarlas al navegador solicitante. La naturaleza cambiante de este tipo de
página es la que le da el nombre de dinámica.
Por ejemplo, podría diseñar una página para que mostrara los resultados del programa de salud y
dejara cierta información fuera (como el nombre del empleado y sus resultados) para calcularla
cuando la página la solicite un empleado en particular.
Procesamiento de páginas Web estáticas
Un sitio Web estático consta de un conjunto de páginas y de archivos HTML relacionados
alojados en un equipo que ejecuta un servidor Web.
Un servidor Web es un software que suministra páginas Web en respuesta a las peticiones de los
navegadores Web. La petición de una página se genera cuando el usuario hace clic en un vínculo
de una página Web, elige un marcador en un navegador o introduce un URL en el cuadro de
texto Dirección del navegador.
El contenido final de una página Web estática lo determina el diseñador de la página y no cambia
cuando se solicita la página. He aquí un ejemplo:
<html>
<head>
<title>Página informativa de Trio Motors</title>
</head>
<body>
<h1>Acerca de Trio Motors</h1>
<p>Trio Motors es un fabricante líder de automóviles.</p>
</body>
</html>
El diseñador escribe todas y cada una de las líneas de código HTML de la página antes de
colocarla en el servidor. El código HTML no cambia una vez colocado en el servidor y por ello,
este tipo de páginas se denomina página estática.
Nota: en sentido estricto, una página "estática" puede no ser estática en absoluto. Por ejemplo, una
imagen de sustitución o contenido de Flash (un archivo SWF) puede hacer que una página estática
tome vida. No obstante, en esta guía se habla de página estática cuando ésta se envía al navegador
sin modificaciones.
Funcionamiento de una aplicación Web 59
Page 60

Cuando el servidor Web recibe una petición de una página estática, el servidor lee la solicitud,
localiza la página y la envía al navegador solicitante, como se muestra en la siguiente figura:
Paso 1: el
navegador Web
solicita la página
estática.
Paso 2: el servidor
localiza la página.
Petición Respuesta
Navegador Web
SERVIDOR WEB
<HTML
>
<
p
>
H
i
</HTML
>
Paso 3: el servidor
Web envía la página
al navegador
solicitante.
Página estática
En el caso de las aplicaciones Web, algunas líneas de código no están determinadas cuando el
usuario solicita la página. Estas líneas deben determinarse mediante algún mecanismo antes de
enviar la página al navegador. En la siguiente sección se describe dicho mecanismo.
60 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 61

Procesamiento de páginas dinámicas
Cuando un servidor Web recibe una petición para mostrar una página Web estática, el servidor la
envía directamente al navegador que la solicita. Cuando el servidor Web recibe una petición para
mostrar una página dinámica, sin embargo, reacciona de distinta forma: transfiere la página a un
software especial encargado de finalizar la página. Este software especial se denomina servidor de
aplicaciones.
El servidor de aplicaciones lee el código de la página, finaliza la página en función de las
instrucciones del código y elimina el código de la página. El resultado es una página estática que el
servidor de aplicaciones devuelve al servidor Web, que a su vez la envía al navegador solicitante.
Lo único que el navegador recibe cuando llega la página es código HTML puro. A continuación
se incluye una vista de este proceso:
Paso 1: el
navegador Web
solicita la página
dinámica.
Paso 2: el servidor
Web localiza la
página y la envía al
servidor de
aplicaciones.
Paso 3: el
servidor de
aplicaciones
busca
instrucciones en la
página y la
termina.
Petición
<HTML
<
code
</
Navegador Web
SERVIDOR WEB
>
>
HTML>
Servidor de aplicaciones
Respuesta
<HTML
>
<
p
>
H
i
</HTML
Paso 5: el servidor
Web envía la página
finalizada al navegador
solicitante.
>
Paso 4: el servidor de
aplicaciones pasa la
página terminada al
servidor Web.
Acceso a una base de datos
Un servidor de aplicaciones le permite trabajar con recursos del lado del servidor, como una base
de datos. Por ejemplo, una página dinámica puede indicar al servidor de aplicaciones que extraiga
datos de una base de datos y los inserte en el código HTML de la página. Para más información,
consulte el apéndice “Guía de bases de datos para principiantes” en el apartado Utilización de
Dreamweaver de la Ayuda.
La instrucción para extraer datos de una base de datos recibe el nombre de consulta de base de
datos. Una consulta consta de criterios de búsqueda expresados en un lenguaje de base de datos
denominado SQL (Structured Query Language, lenguaje de consulta estructurado). La consulta
SQL se escribe en los scripts o etiquetas del lado del servidor de la página.
Funcionamiento de una aplicación Web 61
Page 62

Un servidor de aplicaciones no se puede comunicar directamente con una base de datos porque el
formato propietario de esta última impide que se descifren los datos, de una forma bastante
similar a cuando la información de un documento de Microsoft Word abierto en el Bloc de Notas
o BBEdit queda ininteligible. El servidor de aplicaciones sólo se puede comunicar con la base de
datos a través de un controlador que actúe de intermediario con la base de datos: el software actúa
entonces como un intérprete entre el servidor de aplicaciones y la base de datos.
Una vez que el controlador establece la comunicación, la consulta se ejecuta en la base de datos y
se crea un juego de registros. Un juego de registros es un conjunto de datos extraídos de una o
varias tablas de una base de datos. El juego de registros se devuelve al servidor de aplicaciones, que
emplea los datos para completar la página.
A continuación se ofrece una consulta de base de datos sencilla escrita en SQL:
SELECT apellidos, nombre, puntos
FROM empleados
Esta instrucción crea un juego de registros de tres columnas y lo completa con filas que contienen
el apellido, el nombre y los puntos de forma física de todos los empleados de la base de datos. Para
más información, consulte el apéndice “Nociones básicas de SQL” en el apartado Utilización de
Dreamweaver de la Ayuda.
62 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 63

A continuación se ofrece una ilustración del proceso de consulta de base de datos y de devolución
de los datos al navegador.
Paso 1: el navegador
Web solicita la página
dinámica.
Paso 2: el servidor
Web localiza la
página y la envía al
servidor de
aplicaciones.
Paso 3: el servidor
de aplicaciones
busca instrucciones
en la página.
Paso 4: el servidor
de aplicaciones envía
la consulta al
controlador de la
base de datos.
Paso 5: el
controlador ejecuta la
consulta en la base
de datos.
Navegador Web
Petición
SERVIDOR WEB
<HTML
>
<
code
>
</
HTML>
Servidor de aplicaciones
Consulta
Controlador de base de datos
Respuesta
<HTML
>
<
p
>
H
i
</HTML
>
Juego de registros
Paso 9: el servidor
Web envía la página
finalizada al
navegador
solicitante.
Paso 8: el servidor de
aplicaciones inserta
los datos en una
página y luego pasa la
página al servidor
Web.
Paso 7: el
controlador pasa el
juego de registros al
servidor de
aplicaciones.
Paso 6: el juego de
registros se devuelve al
controlador.
Base de datos
Puede utilizar prácticamente cualquier base de datos con su aplicación Web, siempre y cuando se
haya instalado el controlador correcto de base de datos en el servidor.
Si tiene intención de desarrollar pequeñas aplicaciones de bajo coste, puede utilizar una base de
datos basada en archivos, como las que permite crear Microsoft Access. En cambio, si desea
desarrollar aplicaciones empresariales críticas, puede utilizar una base de datos basada en servidor,
como las que permite crear Microsoft SQL Server, Oracle 9i o MySQL.
Funcionamiento de una aplicación Web 63
Page 64

Si la base de datos está situada en un sistema distinto del servidor Web, asegúrese de disponer de
una conexión rápida entre ambos sistemas para que la aplicación Web pueda funcionar de forma
rápida y eficiente.
Creación de páginas dinámicas
La creación de una página dinámica implica, en primer lugar, escribir el código HTML, luego
añadir los scripts o etiquetas del lado del servidor al código HTML para crear la página dinámica.
Al visualizar el código resultante, el lenguaje aparece incrustado en el código HTML de la página.
Por esta razón, estos lenguajes se conocen como lenguajes de programación incrustados en
HTML. En el siguiente ejemplo básico se utiliza ColdFusion Markup Language (CFML):
<html>
<head>
<title>Página informativa de Trio Motors</title>
</head>
<body>
<h1>Acerca de Trio Motors</h1>
<p>Trio Motors es un fabricante líder de automóviles.</p>
<!--- embedded instructions start here --->
<cfset department="Ventas">
<cfoutput>
<p>No olvide visitar nuestra página de #departament#.</p>
</cfoutput>
<!--- embedded instructions end here --->
</body>
</html>
Las instrucciones incrustadas de esta página realizan las siguientes acciones:
1 Crean una variable denominada department y le asignan la cadena "Ventas".
2 Inserta el valor de la variable, "Ventas", en el código HTML.
El servidor de aplicaciones devuelve la siguiente página al servidor Web:
<html>
<head>
<title>Página informativa de Trio Motors</title>
</head>
<body>
<h1>Acerca de Trio Motors</h1>
<p>Trio Motors es un fabricante líder de automóviles.</p>
<p>No olvide visitar nuestra página de Ventas.</p>
</body>
</html>
El servidor Web envía la página al navegador solicitante, que la muestra de la siguiente forma:
Acerca de Trio Motors
Trio Motors es un fabricante líder de automóviles.
No olvide visitar nuestra página de Ventas.
64 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 65

La utilización de un lenguaje basado en etiquetas o en scripts se decide en función de la tecnología
de servidor disponible en el servidor. A continuación se enumeran los lenguajes más utilizados
para las cinco tecnologías de servidor que admite Dreamweaver MX 2004:
Tecnología de servidor Lenguaje
ColdFusion ColdFusion Markup Language (CFML)
ASP.NET Visual Basic
C#
Active Server Pages (ASP) VBScript
JavaScript
JavaServer Pages (JSP) Java
PHP PHP
Para más información, consulte “Elección de una tecnología de servidor” en la página 65.
Dreamweaver puede crear los scripts (archivos de comando) o las etiquetas del lado del servidor
necesarias para que sus páginas funcionen, o puede escribirlos manualmente en el entorno de
codificación de Dreamweaver.
Elección de una tecnología de servidor
Puede utilizar Dreamweaver para crear aplicaciones Web mediante cualquiera de las cinco
tecnologías de servidor: ColdFusion, ASP.NET, ASP, JSP o PHP. Cada una de estas tecnologías
corresponde a un tipo de documento en Dreamweaver. La elección de una de ellas para una
aplicación Web depende de diversos factores, entre los que se encuentran su nivel de
conocimiento de los diversos lenguajes de scripts y el servidor de aplicaciones que vaya a utilizar.
Si es la primera vez que desarrolla una aplicación Web o una aplicación en general, es probable
que prefiera ColdFusion, pues proporciona un entorno de scripts de servidor fácil de aprender y
que está plenamente integrado en Dreamweaver. Si conoce otras tecnologías de servidor, como
JSP, PHP, ASP o ASP.NET, Dreamweaver ofrece un excelente soporte para todas ellas.
La tecnología de servidor que seleccione también depende del servidor de aplicaciones que vaya a
utilizar para su aplicación Web. Un servidor de aplicaciones es un software que ayuda al servidor
Web a procesar las páginas que contienen scripts o etiquetas del lado del servidor. Por ejemplo, si
tiene ColdFusion MX Server, puede seleccionar ColdFusion como su tecnología de servidor. Si
tiene acceso a un servidor que ejecuta Microsoft Internet Information Server 5 (IIS) con .NET
Framework, puede elegir ASP.NET. Puede utilizar PHP si tiene acceso a un servidor Web con un
servidor de aplicaciones PHP, o JSP si tiene acceso a un servidor Web con un servidor de
aplicaciones JSP (como Macromedia JRun).
La edición para desarrolladores de ColdFusionMX está disponible en el CD Dreamweaver (sólo
versión para Windows) y en el sitio Web de Macromedia en www.macromedia.com/es/software/
coldfusion/.
Para más información, consulte “Configuración de un servidor de aplicaciones” en el apartado
Utilización de Dreamweaver de la Ayuda.
Para obtener más información sobre ColdFusion, véase Utilización de ColdFusion (disponible en
la Ayuda de Dreamweaver) o visite el sitio Web de Macromedia en www.macromedia.com/es/
software/coldfusion/.
Elección de una tecnología de servidor 65
Page 66

Para obtener más información sobre ASP.NET, visite el sitio Web de Microsoft en www.asp.net/.
Para obtener más información sobre ASP, visite el sitio Web de Microsoft en
msdn.microsoft.com/library/psdk/iisref/aspguide.htm.
Para obtener más información sobre JSP, visite el sitio Web de Sun Microsystems en java.sun.com/
products/jsp/.
Para obtener más información sobre PHP, visite el sitio Web de PHP en www.php.net/.
Terminología de aplicaciones Web
En esta sección se definen términos utilizados con frecuencia relacionados con las aplicaciones
Web.
Un servidor de aplicaciones es un software que ayuda al servidor Web a procesar las páginas que
contienen scripts o etiquetas del lado del servidor. Cuando se solicita al servidor una página de
este tipo, el servidor Web pasa la página al servidor de aplicaciones para su procesamiento antes de
enviarla al navegador. Para más información, consulte “Funcionamiento de una aplicación Web”
en la página 59.
Entre los servidores de aplicaciones más habituales se encuentran Macromedia ColdFusion,
Macromedia JRun Server, Microsoft .NET Framework, IBM WebSphere y Apache Tomcat.
Una base de datos es un conjunto de datos almacenados en tablas. Cada fila de una tabla
constituye un registro de datos, y cada columna constituye un campo del registro, como se indica
en el siguiente ejemplo.
Campos (columnas)
Number LastName FirstName Position Goal
Registros
(filas)
Un controlador de base de datos es un software que actúa como intérprete entre una aplicación
Web y una base de datos. Los datos de una base de datos se almacenan en un formato propio de
dicha base de datos. Un controlador de base de datos permite a la aplicación Web leer y manipular
datos que, de otro modo, resultarían indescifrables.
Un sistema de administración de base de datos (DBMS o sistema de base de datos) es un
software que se utiliza para crear y manipular bases de datos. Entre los sistemas de bases de datos
más habituales figuran Microsoft Access, Oracle 9i y MySQL.
Una consulta de base de datos es la operación mediante la cual se extrae un juego de registros de
una base de datos. Una consulta consta de criterios de búsqueda expresados en un lenguaje de base
de datos denominado SQL. Por ejemplo, la consulta puede especificar que sólo se incluyan
determinadas columnas o determinados registros en el juego de registros.
Una página dinámica es una página Web personalizada por el servidor de aplicaciones antes de
que la página se envíe a un navegador. Para más información, consulte “Funcionamiento de una
aplicación Web” en la página 59.
66 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 67

Un juego de registros es un conjunto de datos extraídos de una o varias tablas de una base de
datos, como se ilustra en el siguiente ejemplo:
Number
Tabla de base de datos
Una base de datos relacional es una base de datos que contiene múltiples tablas que comparten
LastName FirstName Position Goals
LastName FirstName Position
Tabla de conjunto de registros
datos. La siguiente base de datos es relacional porque dos tablas comparten la columna
DepartmentID.
La tecnología de servidor es la tecnología que utiliza un servidor de aplicaciones para modificar
páginas dinámicas en tiempo de ejecución.
El entorno de desarrollo de Dreamweaver admite las siguientes tecnologías de servidor:
• Macromedia ColdFusion
• Microsoft ASP.NET
• Microsoft Active Server Pages (ASP)
• Sun JavaServer Pages (JSP)
• PHP: Hypertext Preprocessor (PHP)
También puede utilizar el entorno de codificación de Dreamweaver para desarrollar páginas para
cualquier otra tecnología de servidor no incluida en la lista anterior.
Una página estática es una página Web que el servidor de aplicaciones no modifica antes de
enviarla a un navegador. Para más información, consulte “Procesamiento de páginas Web
estáticas” en la página 59.
Terminología de aplicaciones Web 67
Page 68

Una aplicación Web es un sitio Web que contiene páginas con contenido sin determinar
parcialmente o en su totalidad. El contenido final de estas páginas se determina sólo cuando un
visitante solicita una página del servidor Web. Dado que el contenido final de la página varía de
una petición a otra en función de las acciones del visitante, este tipo de página se denomina
página dinámica.
Un servidor Web es un software que suministra páginas Web en respuesta a las peticiones de los
navegadores Web. La petición de una página se genera cuando un visitante hace clic en un vínculo
de una página Web en el navegador, elige un marcador en el navegador o introduce un URL en el
cuadro de texto Dirección del navegador.
Entre los servidores Web más utilizados se encuentran Microsoft Internet Information Server,
Microsoft Personal Web Server, Apache HTTP Server, Netscape Enterprise Server y Sun ONE
Web Server.
68 Capítulo 6: Aspectos básicos de las aplicaciones Web
Page 69

CAPÍTULO 7
Tutorial: Desarrollo de una aplicación Web
En este tutorial, aprenderá a utilizar Macromedia Dreamweaver MX 2004 para empezar a
desarrollar rápidamente aplicaciones Web dinámicas gestionadas por bases de datos, que le
permitirán presentar información de una base de datos en las páginas Web.
Visualizará páginas Web para el sitio de Trio Motors utilizando una base de datos de muestra que
incluye Dreamweaver. También utilizará Dreamweaver para crear un formulario de inserción de
registros para permitir a los visitantes de la página Web dejar comentarios.
En este tutorial creará las siguientes páginas dinámicas:
• Una página con los comentarios que ya se encuentran en la base de datos.
• Una página de inserción que permitirá a los visitantes enviar comentarios a la empresa
Este tutorial incluye las lecciones siguientes:
• “Antes de comenzar” en la página 70
• “Apertura de un documento para trabajar en él” en la página 71
• “Definición de un juego de registros” en la página 72
• “Visualización de los registros de la base de datos” en la página 75
• “Adición de campos dinámicos a la tabla” en la página 76
• “Definición de una región repetida” en la página 77
• “Visualización de las páginas” en la página 78
• “Creación de un formulario de inserción de registros” en la página 78
• “Copia de los archivos en el servidor” en la página 81
• “Lecturas adicionales” en la página 82
69
Page 70

Antes de comenzar
En los capítulos de configuración, situados al final de la guía Primeros pasos con Dreamweaver, se
indican los pasos que deben seguirse para configurar el entorno de trabajo de Dreamweaver para
crear páginas dinámicas.
Véase la guía de configuración correspondiente al servidor de aplicaciones. Si no está seguro del
servidor de aplicaciones que utiliza, consulte al administrador del sistema.
• Capítulo 9, “Configuración del sitio ColdFusion de muestra”, en la página 89
• Capítulo 10, “Configuración del sitio ASP.NET de muestra”, en la página 99
• Capítulo 11, “Configuración del sitio ASP de muestra”, en la página 109
• Capítulo 12, “Configuración del sitio JSP de muestra”, en la página 121
• Capítulo 13, “Configuración del sitio PHP de muestra”, en la página 133
Los capítulos de configuración le enseñarán a desempeñar las tareas siguientes:
• Configure el sistema
• Configure Dreamweaver para que funcione con el servidor de aplicaciones elegido
• Defina una conexión con la base de datos
No puede completar este tutorial hasta haber llevado a cabo esas tareas.
Las pantallas de ejemplo de este capítulo muestran cuadros de diálogo de Macromedia
ColdFusion. Sin embargo, puede seguir las lecciones de este tutorial utilizando cualquiera de los
modelos de servidor compatibles con Dreamweaver MX 2004.
70 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 71

Apertura de un documento para trabajar en él
Un buen punto de partida para desarrollar una aplicación de base de datos consiste en crear una
lista de los registros almacenados en la base de datos. En la aplicación que genera en este tutorial
creará una página Web dinámica que muestra información extraída de la tabla de comentarios de
clientes de la base de datos. Posteriormente, creará otra página Web dinámica que permita a los
clientes insertar directamente comentarios o preguntas en la base de datos.
Comencemos localizando los documentos con los que trabajará para crear estas páginas.
1 Seleccione Ventana > Archivos para abrir el panel Archivos.
Se abrirá el panel Archivos.
2 En el menú emergente Sitio, seleccione el sitio Trio Motors que definió durante el proceso de
configuración. Para más información, consulte los capítulos de configuración que se muestran
en “Antes de comenzar” en la página 70.
3 En el panel Archivos, haga doble clic en el archivo comments-view para abrirlo.
El documento se abrirá en la ventana de documento.
4 Si en este momento está viendo el documento en la vista Código, haga clic en el botón Mostrar
vista de diseño (con la etiqueta “Diseño”) o el botón Mostrar vistas de código y diseño (con la
etiqueta “Dividir”) en la barra de herramientas Documento para poder ver las pantallas
proporcionadas como puntos de comprobación mientras realiza el tutorial.
Apertura de un documento para trabajar en él 71
Page 72

Definición de un juego de registros
A continuación creará un juego de registros para seleccionar los datos que desea mostrar. Un juego
de registros es un conjunto de información extraída de una base de datos mediante una consulta
de base de datos. (En ASP.NET se denomina conjunto de datos o DataSet.) Una consulta de base
de datos es una manera de solicitar datos de una base de datos utilizando criterios de búsqueda
especificados, normalmente en un lenguaje denominado SQL. A continuación, utilice la
información extraída como origen del contenido de las páginas dinámicas.
Dreamweaver MX 2004 ofrece una interfaz fácil de usar para la creación de consultas SQL
sencillas (no es necesario tener conocimientos de SQL para crear un juego de registros en
Dreamweaver).
Creará un juego de registros que seleccione todos los valores de la tabla COMMENTS de la base
de datosTrio.
Nota: antes de completar este procedimiento, debe configurar una conexión a la base de datos. Para
más información, consulte “Antes de comenzar” en la página 70.
1 En Dreamweaver, en el documento comments-view, sitúe el punto de inserción donde desee
visualizar los datos.
2 Abra el cuadro de diálogo Juego de registros o (para ASP.NET) el cuadro de diálogo Conjunto
de datos siguiendo uno de estos procedimientos:
■ En la categoría Aplicación de la barra Insertar, haga clic en el botón Juego de registros o
(para ASP.NET) en el botón Conjunto de datos.
■ Seleccione Ventana > Vinculaciones para abrir el panel Vinculaciones y, a continuación,
haga clic en el botón de signo más (+) y seleccione Juego de registros o (para ASP.NET)
Conjunto de datos.
Aparecerá el cuadro de diálogo Juego de registros o (para ASP.NET) Conjunto de datos. Si el
cuadro de diálogo que aparece es más complejo que el cuadro siguiente, haga clic en el botón
Simple.
3 En el cuadro de texto Nombre, introduzca rs_Comments.
72 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 73

4 En el menú emergente Fuente de datos (ColdFusion) o Conexión (otros tipos de páginas del
servidor), seleccione connTrio.
El cuadro de diálogo Juego de registros o Conjunto de datos se actualizará con datos de la base
de datos.
5 Si existe un nombre de usuario y una contraseña asociados con la fuente de datos o la conexión,
introdúzcalos. Si no ha facilitado un nombre de usuario o una contraseña al configurar la fuente
de datos, deje estos cuadros de texto en blanco.
6 En el menú emergente Tabla, deje COMMENTS seleccionado.
7 En Columnas, asegúrese de que se haya seleccionado Todo para seleccionar todas las columnas
de la tabla.
8 Seleccione la opción Ninguno en el menú emergente Filtro para seleccionar todas las filas de la
tabla.
9 En el primer menú emergente Ordenar, seleccione LAST_NAME y, en el segundo menú
emergente, seleccione Ascendente.
Definición de un juego de registros 73
Page 74

De este modo se especifica que los registros recuperados se muestren en una lista en orden
alfabético por el apellido del cliente.
10 Haga clic en Prueba para comprobar el juego de registros o el conjunto de datos.
En la ventana Declaración SQL de prueba, se mostrarán los registros de la base de datos que
coincidan con los criterios de selección del juego de registro o el conjunto de datos. En este
caso, ha seleccionado todos los datos de la tabla.
11 Haga clic en Aceptar para cerrar la ventana Declaración SQL de prueba.
12 Haga clic en Aceptar o cierre el cuadro de diálogo Juego de registros o Conjunto de datos y cree
un juego de registros o un conjunto de datos.
El juego de registros aparecerá en el panel Vinculaciones. La ventana Documento no cambia.
74 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 75

Sugerencia: si no ve todos los campos de juegos de registros en el panel Vinculaciones, haga clic
en el botón de signo más (+) (Windows) o en la flecha de ampliación (Macintosh) situada junto a
Juego de registros (rs_Comment) para expandir la estructura del juego de registros.
Visualización de los registros de la base de datos
A continuación creará una página que incluya los registros que contiene la tabla COMMENTS.
Generará dinámicamente la página en lugar de introducir manualmente la información.
Comenzará creando una tabla para estructurar la lista de datos.
1 En el documento comments-view, sitúe el punto de inserción en la línea en blanco después del
encabezado “Customer Comments”.
2 Inserte una tabla siguiendo uno de estos procedimientos:
■ En la barra Insertar, haga clic en la categoría Común y, a continuación, haga clic en el botón
Tabla o arrástrela hasta el documento.
■ Seleccione Insertar > Tabla.
Se mostrará el cuadro de diálogo Insertar tabla.
3 En el cuadro de diálogo, defina las siguientes opciones:
■ En Filas, introduzca 2.
■ En Columnas, introduzca 4.
■ En Ancho de tabla, introduzca 60 y seleccione Porcentaje en el menú emergente.
■ Establezca el Grosor del borde en 1.
■ En Relleno de celda, introduzca 2.
■ En Espacio entre celdas, introduzca 2.
■ En la sección Encabezado, seleccione la opción Superior.
En el cuadro de diálogo Resumen, escriba un texto descriptivo de la tabla para los visitantes que
utilicen lectores de pantalla, del modo siguiente:
En esta tabla se detallan todos los comentarios que introducen en la base de datos los
visitantes del sitio.
Visualización de los registros de la base de datos 75
Page 76

El cuadro de diálogo terminado deberá tener este aspecto:
4 Haga clic en Aceptar.
La tabla se inserta en el documento.
5 En la fila superior de la tabla, añada etiquetas para las entradas de la tabla:
■ En la primera celda de la tabla, introduzca First Name.
■ En la siguiente celda, introduzca Last Name.
■ En la siguiente celda, introduzca E-mail Address.
■ En la última celda, introduzca Comments.
6 Guarde la página (Archivo > Guardar).
Adición de campos dinámicos a la tabla
Ahora está preparado para añadir los campos del juego de registros a la tabla.
1 Abra el panel Vinculaciones si no está abierto siguiendo uno de estos procedimientos.
■ Seleccione Ventana > Vinculaciones.
■ Haga clic en la flecha de ampliación del grupo de paneles Aplicación y, a continuación,
seleccione el panel Vinculaciones.
2 Añada el campo FIRST_NAME a la tabla siguiendo uno de estos procedimientos:
■ Sitúe el punto de inserción en la celda de la tabla situada bajo la etiqueta First Name y, a
continuación, en el panel Vinculaciones, seleccione FIRST_NAME y haga clic en Insertar.
■ Arrastre FIRST_NAME desde el panel Vinculaciones a la celda de la tabla situada bajo la
etiqueta First Name.
3 Repita el paso 2 para añadir LAST_NAME, EMAIL y COMMENTS a la tabla.
76 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 77

Su tabla debe tener el aspecto siguiente. Quizás deba ampliar la ventana Documento para verlo
todo.
4 Guarde la página.
Definición de una región repetida
La tabla que ha creado sólo contiene una fila para datos. Para visualizar todos los registros, debe
establecer esa fila de la tabla como región repetida. Cuando se visualice en un navegador, la tabla
contendrá una fila para cada registro que coincida con los criterios de búsqueda del juego de
registros.
1 En la ventana de documento, seleccione la fila inferior de la tabla siguiendo uno de estos
procedimientos:
■ Haga clic en una de las celdas y, a continuación, en el selector de etiquetas, haga clic en la
etiqueta
■ Sitúe el puntero en el extremo izquierdo de la fila de la tabla y, cuando el puntero se
transforme en una flecha que apunte a la derecha, haga clic en el borde de la fila de la tabla
para seleccionar la fila.
2 Cree una región repetida siguiendo uno de estos procedimientos:
■ En el panel Comportamientos del servidor, haga clic en el botón de signo más (+) y, a
continuación, seleccione Repetir región.
■ En la categoría Aplicación de la barra Insertar, haga clic en el botón Región repetida.
■ Seleccione Insertar > Objetos de aplicación > Región repetida.
Aparecerá el cuadro de diálogo Repetir región.
<tr>.
3 En el cuadro de diálogo, haga clic en Aceptar para aceptar los valores predeterminados.
Aparecerá un contorno alrededor de la fila y, sobre ésta y a la izquierda, una ficha que indicará
que se trata de una región repetida. La etiqueta de la ficha varía según la tecnología de servidor
que esté utilizando.
4 Guarde la página.
Definición de una región repetida 77
Page 78

Visualización de las páginas
A continuación, verá la página. Para ver una página en Dreamweaver con la apariencia que tendría
al ser procesada por el servidor. puede utilizar la vista Live Data.
Con el documento comments-view aún activo, siga uno de estos procedimientos para ver los
datos en sus páginas:
• En la barra de herramientas Documento, haga clic en el botón Vista Live Data.
• Seleccione Ver > Live Data.
La página se actualiza para mostrar los datos extraídos de la base de datos.
Creación de un formulario de inserción de registros
La página siguiente que cree para el sitio Web de Trio permitirá a los clientes para añadir
comentarios a la base de datos.
Dreamweaver incluye diversos objetos de aplicación para ayudarle a crear páginas de aplicación
Web de forma rápida y sencilla. En este ejercicio, usted utilizará un objeto de aplicación para crear
la página de inserción. El objeto de aplicación Insertar registro crea un formulario HTML,
campos de datos que se vinculan (o enlazan) con la base de datos y los scripts de servidor
necesarios para crear una página dinámica.
Adición de un objeto de aplicación Formulario de inserción de registro
Puede utilizar un objeto de aplicación Formulario de inserción de registro para crear un
formulario que permita a los visitantes introducir datos en una base de datos. El objeto de
aplicación permite seleccionar los campos que se incluyen en el formulario, etiquetar los campos y
seleccionar el tipo de objetos de formulario que se van a insertar. Cuando un usuario introduce
datos en los campos del formulario y hace clic en el botón Enviar, se inserta un nuevo registro en
la base de datos. También se puede definir la apertura de una página cuando se ha enviado
correctamente un registro para que el usuario sepa que la base de datos se ha actualizado.
1 En el panel Archivos, localice el archivo comments-add y, a continuación, haga doble clic en el
archivo para abrirlo.
El documento se abrirá en la ventana de documento.
2 Sitúe el punto de inserción en el documento al final del párrafo de texto de la columna principal,
después de la palabra possible; a continuación, pulse Intro o Retorno para situar el punto de
inserción donde se vaya a insertar el objeto de aplicación.
3 Para añadir un objeto de inserción de registro a su página, realice una de las operaciones
siguientes:
■ En la categoría Aplicación de la barra Insertar, seleccione Formulario de inserción de registro
del menú emergente Insertar registro.
78 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 79

■ Seleccione Insertar > Objetos de aplicación > Insertar registro > Asistente de formulario de
inserción de registros.
Aparecerá el cuadro de diálogo Formulario de inserción de registro.
4 En el menú emergente Fuente de datos (ColdFusion) o Conexión, seleccione connTrio.
5 Si existe un nombre de usuario y una contraseña asociados con la fuente de datos o la conexión,
introdúzcalos. Si no facilita un nombre de usuario o una contraseña al configurar la fuente de
datos o la conexión, deje estos cuadros en blanco.
6 En el menú emergente Tabla, compruebe que COMMENTS está seleccionado.
7 Haga clic en el botón Examinar situado junto al cuadro de texto Tras insertar, ir a o (para
ASP.NET) el cuadro de texto Si es correcto, ir a.
8 En el cuadro de diálogo que aparece, seleccione el archivo llamado comments-view y, a
continuación, haga clic en Aceptar para cerrar el cuadro de diálogo.
Cuando el visitante introduzca un comentario, verá la página que muestra todos los
comentarios. En una aplicación Web de mayor escala, puede mostrar una página que agradezca
al visitante los comentarios y que les diga que pronto contactará con ellos con una respuesta.
9 Complete el resto del asistente siguiendo el procedimiento de la sección siguiente.
Creación del formulario de inserción
En la sección Campos de formulario del Asistente de formulario de inserción de registros, defina
el formulario en el que el visitante introducirá datos.
1 En el Asistente de formulario de inserción de registros, elimine los campos que no desee incluir
en el formulario siguiendo uno de estos procedimientos:
■ Seleccione COMMENT_ID y haga clic en el botón de signo menos (-).
■ Seleccione TELEPHONE y haga clic en el botón de signo menos (-).
■ Seleccione SUBMIT_DATE y haga clic en el botón de signo menos (-).
■ Seleccione ANSWERED y haga clic en el botón de signo menos (-).
2 Si está creando una página para ASP.NET, cambie el orden alfabético de los campos del
formulario siguiendo uno de estos procedimientos:
Creación de un formulario de inserción de registros 79
Page 80

■ En la lista Columna, seleccione COMMENTS y, a continuación, haga clic en el botón de
flecha abajo para situar COMMENTS debajo de LAST_NAME.
■ En la lista Columna, seleccione EMAIL y, a continuación, haga clic en el botón de flecha
abajo para situar EMAIL debajo de LAST_NAME.
3 En la lista Campos de formulario, seleccione FIRST_NAME para especificar cómo se mostrará
el campo en el formulario.
4 En el cuadro de texto Etiqueta, escriba First Name para sustituir el texto predeterminado.
Esta es la etiqueta que aparecerá el formulario HTML junto al campo de texto.
5 Establezca el tipo de objeto de formulario para el campo siguiendo uno de estos procedimientos:
■ Si utiliza ASP.NET, acepte el valor predeterminado Campo de texto en el menú emergente
Mostrar como y cambie el valor predeterminado WChar por VARCHAR en el menú
emergente Enviar como.
■ Si utiliza una tecnología de servidores distinta de ASP.NET, acepte el valor predeterminado
Campo de texto en el menú emergente Mostrar como y acepte el valor predeterminado
Texto en el menú emergente Enviar como.
6 Deje en blanco el campo Valor predeterminado. Para algunas aplicaciones Web, este campo se
utiliza para configurar el texto inicial del campo, para que el usuario sepa el tipo de información
que debe facilitar. En este caso, el campo con la etiqueta “First Name” deja claro que el visitante
debe escribir su nombre.
Una vez que acabe, la entrada FIRST_NAME debe ser similar a la siguiente:
7 Repita los pasos del 3 al 6 para el campo de formulario LAST_NAME, con una etiqueta Last
Name, mostrándolo como campo de texto y enviándolo como texto.
8 Repita los pasos del 3 al 6 para el campo de formulario EMAIL, con una etiqueta Email,
mostrándolo como campo de texto y enviándolo como texto.
9 En la lista Campos de formulario, seleccione COMMENTS.
10 En el campo Etiqueta, introduzca Comments.
11 Establezca el tipo de objeto de formulario para el campo de formulario Comments siguiendo
uno de estos procedimientos:
■ Si utiliza ASP.NET, seleccione Área de texto en el menú emergente Mostrar como y
seleccione VARCHAR en el menú emergente Enviar como.
■ Si utiliza otros tipos de página de servidor, seleccione Área de texto en el menú emergente
Mostrar como y acepte el valor predeterminado Texto en el menú emergente Enviar como.
80 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 81

Una vez que acabe, el cuadro de diálogo debe ser similar al siguiente:
12 Haga clic en Aceptar para cerrar el cuadro de diálogo y crear el formulario de inserción de
registros.
El objeto de aplicación Formulario de inserción de registro se insertará en el documento.
13 Guarde la página.
Copia de los archivos en el servidor
A continuación copiará en el servidor los archivos actualizados. Después de copiar los archivos,
verá la página de inserción de registro, añadirá un comentario o una pregunta y enviará los datos
para comprobar la aplicación.
1 En el panel Archivos, seleccione comments-add y haga clic en el icono de flecha azul Colocar
archivos para cargar el archivo local en su servidor.
2 Si Dreamweaver le solicita si desea copiar los archivos dependientes en el servidor, seleccione Sí.
Nota: con algunos modelos de servidor, Dreamweaver crea una carpeta Connections en la
carpeta local. Deberá copiar también esa carpeta en el servidor remoto para que funcione la
aplicación Web. En el panel Archivos, seleccione la carpeta Connections y luego haga clic en el
botón Colocar archivo(s) para copiar la carpeta en el servidor.
3 Con comments-add como documento activo, seleccione Archivo > Vista previa en el navegador
o pulse F12 para ver su página.
4 Introduzca los datos de prueba en el formulario y haga clic en el botón Insertar registro del
documento para enviar los datos.
La información se actualizará en la base de datos y aparecerá la página comments-view.
Copia de los archivos en el servidor 81
Page 82

Visualización de la actualización
Puede ver los cambios realizados en la información de la base de datos abriendo el documento
comments-view que ha creado en la primera parte de esta lección o examinando la base de datos.
• En Dreamweaver, haga doble clic en el documento llamado comments-view del panel
Archivos, seleccione Archivo > Vista previa en el navegador y, a continuación, elija un
navegador para ver la página.
El registro que ha introducido aparecerá en la lista Customer Comments.
• En Dreamweaver, localice en el panel Base de datos (Ventana > Base de datos) el icono de base
de datos connTrio y haga clic en el botón de signo más (+) situado delante de Tablas para ver la
lista de tablas de la base de datos. Haga clic con el botón derecho (Windows) o, mientras
presiona Control (Macintosh), haga clic en la tabla COMMENTS y seleccione Ver datos.
Aparecerá una lista de registros de la base de datos. El comentario que acaba de introducir
aparecerá como la última entrada de la tabla.
Lecturas adicionales
En este tutorial se ha facilitado información sobre un pequeño conjunto de herramientas que se
pueden utilizar para crear páginas dinámicas gestionadas por datos. En esta lección ha aprendido a
crear juegos de registros para definir los datos que desea emplear en el sitio Web. También ha
utilizado un objeto de aplicación de Dreamweaver para crear una aplicación Web efectiva que
permite interactuar con los datos almacenados en la base de datos.
Para más información sobre la creación de un sitio Web en Dreamweaver, consulte el Capítulo 3,
“Tutorial: Creación de una página estática”, en la página 27. Para más información sobre cómo
utilizar las funciones de codificación de Dreamweaver, consulte el Capítulo 4, “Tutorial: Edición
del código”, en la página 39.
Para más información sobre el desarrollo de aplicaciones Web, consulte los temas siguientes en el
apartado Utilización de Dreamweaver de la Ayuda:
• Obtención de datos para la página
• Definición de fuentes de contenido dinámico
• Adición de contenido dinámico a páginas Web
• Visualización de registros de base de datos
82 Capítulo 7: Tutorial: Desarrollo de una aplicación Web
Page 83

CAPÍTULO 8
Instalación de un servidor Web
Para desarrollar y comprobar páginas Web dinámicas, necesitará un servidor Web en
funcionamiento. En este capítulo se describe cómo la mayoría de los usuarios de Windows
pueden instalar y utilizar un servidor Web Microsoft en sus equipos locales.
Si es usted usuario de Windows y desea desarrollar sitios ColdFusion, puede utilizar el servidor
Web incluido en la edición para desarrolladores del servidor de aplicaciones ColdFusion MX, que
puede instalar y utilizar gratuitamente “Configuración del sitio ColdFusion de muestra” en
la página 89. Capítulo 9, “Configuración del sitio ColdFusion de muestra”, en la página 89. Para
más información, consulte
Si es usted usuario de Macintosh, puede utilizar el servidor Web de un equipo conectado en red o
de una empresa de alojamiento Web. Si desea desarrollar aplicaciones PHP, puede utilizar el
servidor Web Apache ya instalado en su equipo Macintosh.
Este capítulo contiene las secciones siguientes:
• “Introducción” en la página 84
• “Instalación de Personal Web Server” en la página 84
• “Instalación de Internet Information Server” en la página 85
• “Comprobación de PWS o IIS” en la página 85
• “Comprobación del servidor Web de Macintosh (desarrolladores PHP)” en la página 86
• “Aspectos básicos de los servidores Web” en la página 86
Nota: Macromedia no ofrece asistencia técnica para productos de software de terceros fabricantes
como Microsoft Internet Information Server. Si necesita ayuda sobre un producto de Microsoft,
póngase en contacto con el servicio técnico de Microsoft.
83
Page 84

Introducción
Si es usted usuario de Windows, puede instalar y ejecutar los siguientes servidores Web en su
equipo: Microsoft Personal Web Server (PWS) o Internet Information Server (IIS), una versión de
PWS con todas las funciones. También puede instalar el servidor Web en un equipo Windows
conectado en red para que otros desarrolladores de su equipo puedan utilizarlo.
Los usuarios de Windows que deseen desarrollar aplicaciones ColdFusion pueden utilizar, en
lugar de ello, el servidor Web instalado con la edición para desarrolladores de ColdFusion MX.
Capítulo 9, “Configuración del sitio ColdFusion de muestra”, en la página 89. Para más
información, consulte .
Puede que PWS o IIS ya estén instalados en su equipo. Compruebe la estructura de carpetas para
averiguar si contiene una carpeta denominada C:\Inetpub o D:\Inetpub. PWS y IIS crean esta
carpeta durante su instalación.
Si no existe esta carpeta, siga uno de estos procedimientos:
Windows 98 Copie el archivo de configuración PWS del CD de Windows 98 en su disco duro.
El archivo se encuentra en la carpeta Add-Ons/PWS. A continuación, instale el servidor Web.
Para obtener instrucciones, consulte “Instalación de Personal Web Server” en la página 84.
Windows 2000 Instale IIS. Para más información, consulte “Instalación de Internet
Information Server” en la página 85.
Windows XP Professional Instale IIS. Para más información, consulte “Instalación de Internet
Information Server” en la página 85.
Si es usted usuario de Macintosh y está interesado en desarrollar aplicaciones PHP, puede utilizar
el servidor Web Apache ya instalado en su equipo Macintosh. Para más información, consulte
“Comprobación del servidor Web de Macintosh (desarrolladores PHP)” en la página 86.
Instalación de Personal Web Server
Los usuarios de Windows 98 deben instalar PWS. Si es usted usuario de Windows 2000 o
Windows XP Professional, instale IIS en su lugar. Para más información, consulte “Instalación de
Internet Information Server” en la página 85.
Puede instalar PWS en el mismo sistema Windows 98 en el que se está ejecutando Macromedia
Dreamweaver MX 2004. Asegúrese de que Microsoft Internet Explorer 4.01 o posterior esté
instalado en el sistema; si no es así, PWS no se instalará.
Para instalar PWS:
1 Haga doble clic en el archivo de instalación PWS del CD de Windows 98.
2 Siga las instrucciones del asistente.
3 Cuando se le pida que especifique el directorio principal de publicación Web, acepte la opción
predeterminada.
C:\Inetpub\wwwroot
4 Haga clic en Finalizar para terminar el proceso de instalación.
Puede comprobar el servidor Web una vez instalado. Para más información, consulte
“Comprobación de PWS o IIS” en la página 85.
84 Capítulo 8: Instalación de un servidor Web
Page 85

Instalación de Internet Information Server
Los usuarios de Windows 2000 y Windows XP Professional deben instalar Internet Information
Server (IIS). Si es usted usuario de Windows 98, instale PWS en su lugar. Para más información,
consulte “Instalación de Personal Web Server” en la página 84.
Si es usted usuario de Windows 2000 o Windows XP Professional, compruebe si IIS está
instalado y en ejecución en su sistema. Para ello, busque la carpeta C:\Inetpub. Si no existe, es
probable que IIS no esté instalado en el sistema.
Para instalar IIS en Windows 2000 y XP Professional:
1 Seleccione Inicio> Configuración > Panel de control > Agregar o quitar programas o Inicio >
Panel de control > Agregar/quitar programas.
2 Seleccione Agregar o quitar componentes de Windows.
3 Seleccione Internet Information Services (IIS) y haga clic en Siguiente.
4 Siga las instrucciones de instalación.
Puede comprobar el servidor Web una vez instalado.
Comprobación de PWS o IIS
Para comprobar el servidor Web, cree una página HTML sencilla llamada myTestFile.htm y
guárdela en la carpeta Inetpub\wwwroot del equipo en el que se ejecuta el servidor Web. La
página HTML puede constar de una sola línea, como, por ejemplo:
<p>Mi servidor Web funciona.</p>
A continuación, abra la página de prueba en el navegador Web con una petición HTTP. Si se está
ejecutando PWS o IIS en el equipo local, introduzca la siguiente URL en el navegador Web:
http://localhost/myTestFile.html
Si PWS o IIS está en ejecución en un equipo conectado a red, utilice el nombre del equipo
conectado a red como el nombre de dominio. Por ejemplo, si el nombre del equipo que ejecuta
PWS o IIS es rockford-pc, introduzca el siguiente URL en el navegador:
http://rockford-pc/myTestFile.html
Nota: para más información sobre nombres de equipos, consulte “Aspectos básicos de los
servidores Web” en la página 86.
Si el navegador muestra la página, el servidor Web se estará ejecutando con normalidad.
Si el navegador no muestra la página, asegúrese de que el servidor esté en ejecución. Por ejemplo,
haga doble clic en el icono del servidor Web de la bandeja del sistema (el icono que representa una
mano que sujeta una página Web). Aparecerá el cuadro de diálogo Personal Web Manager. Si el
panel Publishing indica que la publicación Web está desactivada, haga clic en el botón Inicio y
vuelva a introducir el URL correspondiente en el navegador.
Si la página continúa sin abrirse, asegúrese de que la página de prueba está situada en la carpeta
Inetpub\wwwroot y que tiene la extensión de archivo .htm o .html.
Comprobación de PWS o IIS 85
Page 86

Comprobación del servidor Web de Macintosh (desarrolladores PHP)
Puede utilizar el servidor Web Apache ya instalado en su equipo Macintosh para desarrollar
aplicaciones PHP.
Para probar el servidor, cree una página HTML sencilla con el nombre myTestFile.htm; guárdela
en la carpeta /Users/su_nombre_de_usuario/Sites/ de su Macintosh (donde su_nombre_de_usuario
es su nombre de usuario Macintosh). La página HTML puede constar de una sola línea, como,
por ejemplo:
<p>Mi servidor Web funciona.</p>
A continuación, abra la página de prueba en el navegador Web con una petición HTTP
introduciendo el siguiente URL en el navegador Web:
http://localhost:80/~su_nombre_de_usuario/myTestFile.htm
Nota: de forma predeterminada, el servidor Apache se ejecuta en el puerto 80.
Si el navegador muestra la página, el servidor Web se estará ejecutando con normalidad. Si el
navegador no puede mostrar la página, asegúrese de que el servidor Web se inicie abriendo
Preferencias del sistema y mirando el panel de Compartir. La opción Compartir Web personal
debe estar habilitada.
Su servidor Web Apache no funcionará con PHP de forma predeterminada; debe configurarlo
antes de utilizar PHP. Para más información, consulte “Configuración del sistema (PHP)” en
la página 134.
Aspectos básicos de los servidores Web
Un servidor Web es un software que suministra páginas Web en respuesta a las peticiones de los
navegadores Web. En ocasiones, también se hace referencia a un servidor Web como servidor
HTTP.
Suponga que utiliza IIS para desarrollar aplicaciones Web. El nombre predeterminado del servidor
Web es el nombre del equipo. Puede cambiar el nombre del servidor cambiando el nombre de su
equipo. Si su equipo no tiene ningún nombre asignado, el servidor utilizará como nombre la
palabra localhost.
El nombre del servidor corresponde a la carpeta raíz del servidor (en un equipo Windows), que es
muy probable que sea C:\Inetpub\wwwroot. Puede abrir cualquier página Web almacenada en la
carpeta raíz introduciendo la siguiente URL en un navegador que se encuentre en ejecución en su
equipo:
http://nombre_de_usuario/nombre_de_archivo
Por ejemplo, si el nombre del servidor es mer_noire y la página Web denominada soleil.htm está
almacenada en C:\Inetpub\wwwroot\, puede abrir la página introduciendo el siguiente URL en
un navegador que se encuentre en ejecución en el equipo local:
http://mer_noire/soleil.html
Nota: recuerde que en las URL debe utilizar barras diagonales normales, no invertidas.
86 Capítulo 8: Instalación de un servidor Web
Page 87

También puede abrir cualquier página Web almacenada en cualquier subcarpeta de la carpeta raíz
especificando la subcarpeta en la URL. Supongamos, por ejemplo, que el archivo soleil.htm está
almacenado en una subcarpeta denominada gamelan, como se indica a continuación:
C:\Inetpub\wwwroot\gamelan\soleil.htm
Puede abrir esta página introduciendo la siguiente URL en un navegador que se encuentre en
ejecución en su equipo:
http://mer_noire/gamelan/soleil.htm
Cuando el servidor Web se encuentre en ejecución en el equipo, podrá sustituir el nombre del
servidor por localhost. Por ejemplo, las siguientes URL abren la misma página en un navegador:
http://mer_noire/gamelan/soleil.htm
http://localhost/gamelan/soleil.htm
Nota: otra expresión que puede utilizar en lugar del nombre del servidor o localhost es 127.0.0.1 (por
ejemplo, http://127.0.0.1/gamelan/soleil.htm).
Aspectos básicos de los servidores Web 87
Page 88

88 Capítulo 8: Instalación de un servidor Web
Page 89

CAPÍTULO 9
Configuración del sitio ColdFusion de muestra
Macromedia Dreamweaver MX 2004 se suministra con páginas de muestra de ColdFusion MX
que le permiten crear una pequeña aplicación Web. En este capítulo se describe cómo configurar
la aplicación de muestra.
Para configurar una aplicación Web deberá dar estos tres pasos. En primer lugar, configure el
sistema. En segundo lugar, defina un sitio de Dreamweaver. En tercer lugar, conecte la aplicación
a la base de datos. En esta guía de configuración se realizan los tres pasos de que consta el proceso.
Este capítulo contiene las secciones siguientes:
• “Listas de comprobación de la configuración para desarrolladores de ColdFusion” en
la página 89
• “Configuración del sistema (ColdFusion)” en la página 90
• “Definición de un sitio de Dreamweaver (ColdFusion)” en la página 92
• “Conexión con la base de datos de muestra (ColdFusion)” en la página 95
Listas de comprobación de la configuración para desarrolladores de ColdFusion
Para configurar una aplicación Web, debe configurar el sistema, definir un sitio de Dreamweaver y
conectar con una base de datos. En esta sección se ofrecen las listas de comprobación para cada
una de estas tareas. Las tareas se describen detalladamente en el resto del capítulo.
Configure el sistema:
1 Instale el servidor de aplicaciones ColdFusion (que incluye un servidor Web).
2 Cree una carpeta raíz.
Defina un sitio de Dreamweaver:
1 Copie los archivos de muestra en una carpeta del disco duro.
2 Defina la carpeta como carpeta local de Dreamweaver.
3 Defina una carpeta del servidor Web como carpeta remota de Dreamweaver.
4 Especifique una carpeta para procesar páginas dinámicas.
5 Cargue los archivos de muestra en el servidor Web.
89
Page 90

Conecte con la base de datos:
1 Si utiliza un equipo remoto como servidor, copie la base de datos de muestra en el equipo
remoto.
2 Cree una fuente de datos de ColdFusion en ColdFusion Administrator.
3 Cree la conexión en Dreamweaver.
Configuración del sistema (ColdFusion)
En esta sección se proporcionan instrucciones para dos configuraciones de sistema comunes: una
en la que ColdFusion se instala en el disco duro y otra en la que ColdFusion se instala en un
equipo remoto con Windows. Si desea utilizar otra configuración, véase “Configuración de una
aplicación Web” en el apartado Utilización de Dreamweaver de la Ayuda.
La ilustración siguiente muestra las dos configuraciones descritas en esta sección:
Configuración local
(sólo para usuarios de Windows)
PC WINDOWS
Dreamweaver MX
PWS o IIS
ColdFusion MX Server
Carpeta raíz del sitio Web en
c:\Inetpub\wwwroot\
Configuración de servidor remoto
(para usuarios de Macintosh o Windows)
MAC o PC WINDOWS
Dreamweaver MX
Acceso de red o FTP
SERVIDOR WINDOWS
PWS o IIS
ColdFusion MX Server
Carpeta raíz del sitio Web en
c:\Inetpub\wwwroot\
Para configurar el sistema:
1 Instale el servidor de aplicaciones ColdFusion .
2 Cree una carpeta raíz .
Nota: la instalación del servidor de aplicaciones es una tarea que se ejecuta una sola vez.
90 Capítulo 9: Configuración del sitio ColdFusion de muestra
Page 91

Instalación de ColdFusion MX
Para procesar páginas Web dinámicas, necesitará un servidor Web y un servidor de aplicaciones.
ColdFusion MX proporciona ambos. Un servidor Web es un software que suministra páginas
Web en respuesta a las peticiones de los navegadores Web. Un servidor de aplicaciones es un
software que ayuda al servidor Web a procesar las páginas que contienen scripts o etiquetas del
lado del servidor. Cuando un navegador solicita una página de este tipo, el servidor Web remite la
página al servidor de aplicaciones para su procesamiento antes de enviarla al navegador. Para más
información, consulte “Aspectos básicos de las aplicaciones Web” en la página 57.
Puede descargar e instalar una versión de ColdFusion MX para desarrolladores con todas las
funciones desde el sitio Web de Macromedia, en www.macromedia.com/es/software/coldfusion/.
También dispone de una copia de ColdFusion MX Server Developer Edition en el CD de
Dreamweaver (sólo para Windows).
Nota: también puede instalar ColdFusion MX en un equipo Mac OS X con un servidor J2EE como
JRun o Tomcat. Para más información, consulte el sitio Web de Macromedia en
www.macromedia.com/support/coldfusion/j2ee/cfmx-mac-onjrunandtomcat.html. Sin embargo, el
proceso de instalación es complicado, y Dreamweaver no se ha probado con ColdFusion MX en
Macintosh. Además, puede ser difícil conectarse a sistemas de bases de datos como MySQL con
ColdFusion MX en Macintosh.
Para instalar ColdFusion MX:
1 Si es necesario, inicie la sesión en el sistema Windows utilizando la cuenta Administrador.
2 Cierre todas las aplicaciones abiertas.
3 Haga doble clic en el archivo de instalador de ColdFusion MX.
4 Siga las instrucciones de instalación que aparecen en pantalla.
Para más información, consulte la documentación de ColdFusion en Dreamweaver (Ayuda >
Utilización de ColdFusion).
Tras instalar e iniciar ColdFusion, cree una carpeta raíz para la aplicación Web.
Creación de una carpeta raíz
Después de instalar el software del servidor, cree una carpeta raíz para la aplicación Web en el
sistema que ejecuta Coldfusion y asegúrese de que la carpeta cuenta con los permisos necesarios.
Para crear una carpeta raíz para la aplicación Web:
• Cree una carpeta y asígnele el nombre MySampleApp en la carpeta CFusionMX\wwwroot del
sistema en el que se ejecuta ColdFusion.
Nota: anote el nombre de esta carpeta para utilizarlo posteriormente. Cuando lo escriba más
adelante, asegúrese de utilizar exactamente la misma combinación de mayúsculas y minúsculas que
la empleada al crearlo.
De forma predeterminada, ColdFusion configura su servidor Web para que utilice páginas de la
carpeta CFusionMX\wwwroot. El servidor Web servirá cualquier página de esta carpeta o de
cualquiera de sus subcarpetas en respuesta a las peticiones HTTP de un servidor Web.
Una vez que haya configurado el sistema, deberá definir un sitio de Dreamweaver.
Configuración del sistema (ColdFusion) 91
Page 92

Definición de un sitio de Dreamweaver (ColdFusion)
Una vez que haya configurado el sistema, copie los archivos de muestra en una carpeta local y
defina un sitio de Dreamweaver para administrar los archivos.
Nota: para los usuarios de Macromedia HomeSite o ColdFusion Studio puede ser de ayuda
considerar un sitio de Dreamweaver como un proyecto de HomeSite o de Studio.
Para definir un sitio de Dreamweaver:
1 Copie los archivos de muestra en una carpeta del disco duro (véase “Copia de los archivos de
muestra” en la página 92).
2 Defina la carpeta como carpeta local de Dreamweaver (véase “Definición de una carpeta local”
en la página 93).
3 Defina la carpeta raíz del servidor Web como carpeta remota de Dreamweaver (véase
“Definición de una carpeta remota” en la página 93).
4 Especifique una carpeta para procesar páginas dinámicas (véase “Especificación de la ubicación
de procesamiento de páginas dinámicas” en la página 94).
5 Cargue los archivos de muestra en el servidor Web (véase “Carga de los archivos de muestra” en
la página 95).
Copia de los archivos de muestra
Si aún no lo ha hecho, copie los archivos de muestra de la carpeta de la aplicación de
Dreamweaver en una carpeta del disco duro.
Para copiar los archivos de muestra:
1 Cree una carpeta nueva y asígnele el nombre Sites-Local en la carpeta de usuario de su disco
duro.
Por ejemplo, cree una de las carpetas siguientes:
■ C:\Documents and Settings\su_nombre_de_usuario\Mis documentos\Sites-Local
(Windows)
■ /Users/su_nombre_de_usuario/Documents/Sites-Local (Macintosh).
Nota: en Macintosh hay una carpeta llamada Sites ya creada en su carpeta de usuario. No utilice la
carpeta Sites como carpeta local, ya que dicha carpeta le servirá para colocar sus páginas con el
fin de hacerlas accesibles al público cuando utilice Macintosh como servidor Web.
2 Localice la carpeta GettingStarted en la carpeta de la aplicación de Dreamweaver en el disco
duro.
Si ha instalado Dreamweaver en su ubicación predeterminada, la ruta de la carpeta será ésta:
■ C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\GettingStarted\
(Windows)
■ /Applications/Macromedia Dreamweaver MX 2004/Samples/GettingStarted (Macintosh)
3 Copie la carpeta GettingStarted en la carpeta Sites-Local.
Una vez que haya copiado la carpeta GettingStarted, defina la carpeta como carpeta local de
Dreamweaver.
92 Capítulo 9: Configuración del sitio ColdFusion de muestra
Page 93

Definición de una carpeta local
Una vez que haya copiado la carpeta GettingStarted, defina la carpeta que contiene los archivos de
muestra de ColdFusion como carpeta local de Dreamweaver.
Para definir la carpeta local de Dreamweaver:
1 En Dreamweaver, seleccione Sitio > Administrar sitios. En el cuadro de diálogo Administrar
sitios, haga clic en el botón Nuevo y seleccione Sitio.
Aparecerá el cuadro de diálogo Definición del sitio.
2 Si se muestra la ficha Básicas, haga clic en la ficha Avanzadas.
3 En el cuadro de texto Nombre del sitio, escriba Trio-ColdFusion.
El nombre identifica el sitio en Dreamweaver.
4 Haga clic en el icono de carpeta situado junto al cuadro de texto Carpeta raíz local para localizar
y seleccionar la carpeta (incluida dentro de la carpeta GettingStarted) que contiene los archivos
de muestra de ColdFusion. La carpeta debe ser la siguiente:
■ C:\Documents and Settings\su_nombre_de_usuario\Mis documentos\Sites-
Local\GettingStarted\4-Develop\coldfusion (Windows)
■ /Users/su_nombre_de_usuario/Documents/Sites-Local/GettingStarted/4-Develop/
coldfusion (Macintosh)
Deje abierto el cuadro de diálogo Definición del sitio. Defina una carpeta del servidor Web como
carpeta remota de Dreamweaver.
Definición de una carpeta remota
Después de definir una carpeta local, defina una carpeta del servidor Web como carpeta remota de
Dreamweaver.
Para definir la carpeta remota de Dreamweaver:
1 En la ficha Avanzadas del cuadro de diálogo Definición del sitio, seleccione Datos remotos en
la lista Categoría.
Aparecerá la pantalla Datos remotos.
2 En el menú emergente Acceso, seleccione cómo desea mover sus archivos hacia y desde el
servidor: por una red local (la opción Local/red) o mediante FTP.
Nota: en el menú emergente Acceso aparecen otras opciones que no se tratan en este manual.
Para más información sobre ellas, consulte el apartado Utilización de Dreamweaver de la Ayuda.
3 Introduzca la ruta o la configuración de FTP de la carpeta del servidor remoto creada en la
sección “Creación de una carpeta raíz” en la página 91.
La carpeta puede encontrarse en el disco duro o en un equipo remoto. Aunque haya creado la
carpeta en el disco duro, seguirá considerándose como una carpeta remota válida. En el
ejemplo siguiente se muestra una ruta posible de carpeta remota si ha elegido el acceso Local/
red y la carpeta remota se encuentra en el disco duro de Windows:
Carpeta remota:
C:\CFusionMX\wwwroot\MySampleApp
Para más información sobre FTP, consulte “Configuración de las opciones de Datos remotos
para acceso FTP” en el apartado Utilización de Dreamweaverde la Ayuda.
Deje abierto el cuadro de diálogo Definición del sitio. A continuación, defina una carpeta para
procesar páginas dinámicas.
Definición de un sitio de Dreamweaver (ColdFusion) 93
Page 94

Especificación de la ubicación de procesamiento de páginas dinámicas
Después de definir la carpeta remota de Dreamweaver, especifique una carpeta para el
procesamiento de páginas dinámicas. Dreamweaver utiliza esta carpeta para mostrar páginas
dinámicas y conectar con bases de datos mientras se desarrolla una aplicación.
Para especificar una carpeta para procesar páginas dinámicas:
1 En la ficha Avanzadas del cuadro de diálogo Definición del sitio, haga clic en Servidor de prueba
en la lista Categoría.
Aparecerá la pantalla Servidor de prueba. Dreamweaver necesita los servicios de un servidor de
prueba para generar y mostrar contenido dinámico mientras se trabaja. El servidor de pruebas
puede ser su equipo local, un servidor de desarrollo, un servidor en funcionamiento o un
servidor de producción, siempre que pueda procesar páginas de ColdFusion. En muchas
situaciones, al incluir la configuración de un sitio Trio, puede utilizar la misma configuración
que la categoría Datos remotos (véase “Definición de una carpeta remota” en la página 93)
porque dicha configuración apunta a un servidor con capacidad para procesar páginas de
ColdFusion.
2 Seleccione ColdFusion en el menú emergente Modelo de servidor.
3 En el menú emergente Acceso, elija el mismo método (Local/red o FTP) que ha especificado
para acceder a la carpeta remota.
Dreamweaver introduce los parámetros especificados en la categoría Datos remotos. No
modifique dichos parámetros.
4 En el cuadro de texto Prefijo de URL, introduzca el URL raíz que introduciría en un navegador
Web para solicitar una página en la aplicación Web.
Con el fin de mostrar datos dinámicos en las páginas mientras trabaja, Dreamweaver crea un
archivo temporal, lo copia en la carpeta raíz del sitio Web e intenta solicitarlo utilizando el
prefijo de URL.
Nota: Dreamweaver proporciona el prefijo de URL más probable basándose en la información
proporcionada en el cuadro de diálogo Definición del sitio. Sin embargo, si el prefijo URL es
incorrecto, debe corregir el URL o introducir un nuevo prefijo URL. Para más información,
consulte “Prefijos de URL” en el apartado Utilización de Dreamweaver de la Ayuda.
Por ejemplo, si la carpeta especificada en el cuadro de texto Carpeta remota es
C:\CFusionMX\wwwroot\MySampleApp, el prefijo de URL deberá ser el siguiente:
http://localhost:8500/MySampleApp/
Nota: el servidor Web de ColdFusion se ejecuta de forma predeterminada en el puerto 8500.
Sugerencia: el prefijo de URL debe especificar siempre un directorio en lugar de una página
concreta del sitio. Asimismo, asegúrese de utilizar la misma combinación de mayúsculas y
minúsculas que la empleada al crear la carpeta.
5 Haga clic en Aceptar para definir el sitio y cerrar el cuadro de diálogo Definición del sitio y, a
continuación, haga clic en Listo para cerrar el cuadro de diálogo Administrar sitios.
Una vez especificada una carpeta en la que procesar las páginas dinámicas, cargue los archivos de
muestra al servidor Web.
94 Capítulo 9: Configuración del sitio ColdFusion de muestra
Page 95

Carga de los archivos de muestra
Una vez que haya especificado una carpeta en la que procesar las páginas dinámicas, cargue los
archivos de muestra al servidor Web. Deberá cargar los archivos aunque el servidor Web se esté
ejecutando en el equipo local.
Si no carga los archivos, es posible que algunas funciones, como la vista Live Data y Vista previa
en el navegador, no funcionen correctamente con páginas dinámicas. Por ejemplo, los vínculos de
imágenes podrían romperse en la vista Live Data, ya que los archivos de imagen aún no están en el
servidor. De igual forma, al hacer clic en un vínculo con una página detalle tras obtener una vista
previa de una página maestra en un navegador, se producirá un error si la página detalle no está
presente en el servidor.
Para cargar los archivos de muestra en el servidor Web:
1 En el panel Archivos (Ventana > Archivos), seleccione la carpeta raíz del sitio en el panel Vista
local.
La carpeta raíz es la primera carpeta de la lista.
2 En la barra de herramientas del panel Archivos, haga clic en el icono de flecha azul Colocar
archivos y confirme que desea cargar todo el sitio.
Dreamweaver copia todos los archivos en la carpeta del servidor Web definida en “Definición
de una carpeta remota” en la página 93.
El sitio de Dreamweaver quedará definido. El siguiente paso consiste en conectar con la base de
datos de muestra instalada con Dreamweaver.
Conexión con la base de datos de muestra (ColdFusion)
Durante la instalación, Dreamweaver copia en el disco duro una base de datos de muestra de
Microsoft Access. En esta sección se explica cómo crear una conexión con la base de datos de
muestra.
Nota: para más información sobre cómo conectarse a otra base de datos, consulte “Conexiones de
base de datos para desarrolladores de ColdFusion” del apartado Utilización de Dreamweaver de la
Ayuda.
Para crear una conexión de base de datos:
1 Si utiliza un equipo remoto como servidor, copie la base de datos de muestra en el equipo
remoto. (Véase “Configuración de la base de datos (servidor en el equipo remoto)” en
la página 95).
2 Cree una fuente de datos de ColdFusion en ColdFusion Administrator (véase “Creación de una
fuente de datos ColdFusion” en la página 96).
3 Vea la conexión en Dreamweaver (véase “Conexión con la base de datos” en la página 96).
Configuración de la base de datos (servidor en el equipo remoto)
Esta sección sólo es pertinente si el servidor Web se está ejecutando en un equipo remoto. Si el
servidor Web se ejecuta en el mismo equipo que Dreamweaver, continúe con la sección “Creación
de una fuente de datos ColdFusion” en la página 96.
Antes de intentar conectar con la base de datos de muestra, copie la base de datos en el disco duro
del equipo remoto. Si ha instalado Dreamweaver en la ubicación predeterminada, la ruta del disco
duro local al archivo de base de datos (trio.mdb) será la siguiente:
Conexión con la base de datos de muestra (ColdFusion) 95
Page 96

• C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\Database\trio.mdb
(Windows)
• /Applications/Macromedia Dreamweaver MX 2004/Samples/Database/trio.mdb (Macintosh)
Puede colocar el archivo en cualquier carpeta del equipo remoto o crear una nueva carpeta para él.
Atención: pueden surgir problemas de seguridad si coloca el archivo de base de datos en la carpeta
Inetpub del equipo remoto. Es mejor colocar el archivo en una carpeta que no sea de acceso público.
Una vez que la base de datos se encuentra en el equipo remoto, cree una fuente de datos de
ColdFusion en ColdFusion Administrator.
Creación de una fuente de datos ColdFusion
Cree una fuente de datos de ColdFusion denominada connTrio en ColdFusion Administrator que
señale al archivo de base de datos de muestra.
Para crear una fuente de datos ColdFusion:
1 En Dreamweaver, abra una página de ColdFusion.
2 En el panel Bases de datos (Ventana > Bases de datos), haga clic en el botón Modificar fuentes
de datos.
Se abrirá ColdFusion Administrator en una ventana del navegador.
3 Conéctese (inicie una sesión) con ColdFusion Administrator y, utilizando el controlador de
Microsoft Access, cree una fuente de datos denominada connTrio que señale al archivo de base
de datos trio.mdb.
Si ColdFusion se ejecuta en el equipo local y se instaló Dreamweaver en la ubicación
predeterminada, cree una fuente de datos que señale al archivo de base de datos en la siguiente
carpeta:
C:\Program Files\Macromedia\Dreamweaver MX 2004\Samples\Database\trio.mdb
Si ColdFusion se ejecuta en un equipo remoto, cree una fuente de datos que señale al archivo
de base de datos que situó en el equipo remoto en la sección “Configuración de la base de datos
(servidor en el equipo remoto)” en la página 95.
Para más información, consulte la documentación de ColdFusion en Dreamweaver (Ayuda >
Utilización de ColdFusion).
Tras crear una fuente de datos ColdFusion, podrá conectarse con la base de datos en
Dreamweaver.
Conexión con la base de datos
Tras crear una fuente de datos ColdFusion, podrá utilizarla para conectar con la base de datos en
Dreamweaver.
Abra cualquier página de ColdFusion en Dreamweaver y, a continuación, abra el panel Bases de
datos (Ventana > Bases de datos). Las fuentes de datos ColdFusion aparecen en el panel.
Si la fuente de datos creada no aparece en el panel, siga uno de estos procedimientos:
• Haga clic en el vínculo para introducir una contraseña y una conexión RDS en caso necesario.
• Compruebe de nuevo los parámetros de conexión en ColdFusion Administrator.
96 Capítulo 9: Configuración del sitio ColdFusion de muestra
Page 97

• Compruebe la configuración de la carpeta que Dreamweaver utiliza para procesar las páginas
dinámicas (véase “Especificación de la ubicación de procesamiento de páginas dinámicas” en
la página 94).
• Véase “Solución de problemas de conexiones de base de datos” en la Ayuda de Dreamweaver
(Ayuda > Utilización de Dreamweaver).
Si aparece en el panel la fuente de datos denominada connTrio, la aplicación ColdFusion de
muestra estará configurada para los tutoriales de Primeros pasos con Dreamweaver. Para más
información, consulte “Tutorial: Desarrollo de una aplicación Web” en la página 69.
Conexión con la base de datos de muestra (ColdFusion) 97
Page 98

98 Capítulo 9: Configuración del sitio ColdFusion de muestra
Page 99

CAPÍTULO 10
Configuración del sitio ASP.NET de muestra
Macromedia Dreamweaver MX incluye páginas ASP.NET de muestra que le permitirán crear una
pequeña aplicación Web. En este capítulo se describe un modo de configurar la aplicación de
muestra.
Este capítulo se ha concebido para desarrolladores de ASP.NET. Para más información sobre ASP,
consulte “Configuración del sitio ASP de muestra” en la página 109.
Para configurar una aplicación Web deberá dar estos tres pasos. En primer lugar, configure el
sistema. En segundo lugar, defina un sitio de Dreamweaver. En tercer lugar, conecte la aplicación
a la base de datos. En este capítulo de configuración se realizan los tres pasos de que consta el
proceso.
Este capítulo contiene las secciones siguientes:
• “Listas de comprobación de la configuración para desarrolladores de ASP.NET” en
la página 99
• “Configuración del sistema (ASP.NET)” en la página 100
• “Definición de un sitio de Dreamweaver (ASP.NET)” en la página 102
• “Conexión con la base de datos de muestra (ASP.NET)” en la página 106
Listas de comprobación de la configuración para desarrolladores de ASP.NET
Para configurar una aplicación Web, debe configurar el sistema, definir un sitio de Dreamweaver y
conectar con una base de datos. En esta sección se ofrecen las listas de comprobación para cada
una de estas tareas. Las tareas se describen detalladamente en el resto del capítulo.
Configure el sistema:
1 Asegúrese de que dispone de un servidor Web.
2 Instale Microsoft .NET Framework.
3 Cree una carpeta raíz.
Defina un sitio de Dreamweaver:
1 Copie los archivos de muestra en una carpeta del disco duro.
2 Defina la carpeta como carpeta local de Dreamweaver.
3 Defina una carpeta del servidor Web como carpeta remota de Dreamweaver.
99
Page 100

4 Especifique una carpeta para procesar páginas dinámicas.
5 Cargue los archivos de muestra en el servidor Web.
Conecte con la base de datos:
1 Si utiliza un equipo remoto como servidor, copie la base de datos de muestra en el equipo
remoto.
2 Cree la conexión en Dreamweaver.
Configuración del sistema (ASP.NET)
En esta sección se proporcionan instrucciones para dos configuraciones de sistema comunes: una
en la que Windows 2000 o Windows XP Professional se instala en el disco duro y otra en la que
Windows 2000 o Windows XP Professional se instala en un equipo remoto. Si desea utilizar otra
configuración, véase “Configuración de una aplicación Web” en el apartado Utilización de
Dreamweaver de la Ayuda.
La ilustración siguiente muestra las dos configuraciones descritas en esta sección:
Configuración local
(sólo para usuarios de Windows 2000 o XP)
WINDOWS 2000 o XP
Dreamweaver MX
IIS 5 o superior
.NET Framework
Carpeta raíz del sitio Web en
c:\Inetpub\wwwroot\
Configuración de servidor remoto
(para usuarios de Macintosh o Windows)
MAC o PC WINDOWS
Dreamweaver MX
Acceso de red o FTP
SERVIDOR WINDOWS
IIS 5 o superior
.NET Framework
Carpeta raíz del sitio Web en
c:\Inetpub\wwwroot\
100 Capítulo 10: Configuración del sitio ASP.NET de muestra
 Loading...
Loading...