Page 1

macromedia
DREAMWEAVER™2
Utilisation de Dreamweaver
®
Page 2

Marques
Macromedia, le logoMacromedia logo, le logo Made With Macromedia, Authorware, Backstage, Director, Extreme 3D et Fontographer
sont des marques déposées, et Afterburner, AppletAce, Authorware Interactive Studio, Backstage, Backstage Designer, Backstage Desktop
Studio, Backstage Enterprise Studio, Backstage Internet Studio, DECK II, Director Multimedia Studio, Doc Around the Clock, Extreme
3D, Flash, FreeHand, FreeHand Graphics Studio, Lingo, Macromedia xRes, MAGIC, Power Applets, Priority Access, SoundEdit,
Shockwave, Showcase, Tools to Power Your Ideas et Xtra sont des marques commerciales de Macromedia, Inc. D’autres noms de produit,
logos, dessins, titres, mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service
ou des noms commerciaux de Macromedia, Inc. ou d’autres entités éventuellement enregistrés dans certaines juridictions.
Exonération de responsabilité d'Apple
APPLE COMPUTER, INC. N'OFFRE AUCUNE GARANTIE, EXPRESSE OU TACITE, CONCERNANT LE LOT DE
LOGICIELS INFORMATIQUES CI-JOINT, SA COMMERCIALITÉ NI SON ADÉQUATION À UNE TÂCHE PARTICULIÈRE. L'EXCLUSION DE GARANTIES IMPLICITES ÉTANT ILLICITE DANS CERTAINS ÉTATS, IL SE PEUT QUE LA
CLAUSE D'EXCLUSION CI-DESSUS NE VOUS SOIT PAS APPLICABLE. CETTE GARANTIE VOUS CONFÈRE CERTAINS
DROITS JURIDIQUES. IL SE PEUT ÉGALEMENT QUE VOUS DISPOSIEZ D'AUTRES DROITS EN FONCTION DE
L'ÉTAT OÙ VOUS RÉSIDEZ.
Copyright © 1998 Macromedia, Inc. Tous droits réservés. Les pages de ce manuel ne peuvent pas être copiées, photocopiées,
reproduites, traduites ni publiées, fût-ce partiellement, sous quelque forme électronique ou informatique que ce soit, sans le
consentement écrit préalable de Macromedia, Inc. Part Number ZDW20M100F
Remerciements
Gestion du projet et architecture du contenu : Sheila McGinn
Rédaction : Lori Hylan, Corinne Chandel, Denise Lee, Erica Edmonds et Sheila McGinn
Conception multimédia : James Khazar
Production multimédia : John “Zippy” Lehnus et Pat Knoff
Ingénierie de l’aide : Lori Hylan
Conception du site didacticiel : Akimbo Design
Ingénierie Java : Eric Harshbarger
Édition : Judy Walthers von Alten et Judy Ziajka
Gestion de production : Gemma Londono
Conception de l’impression et de aide : Noah Zilberberg
Production : Noah Zilberberg et Paul Benkman
Directeur de localisation : Kristin Conradi
Nous remercions en particulier Margaret Dumas, Paul Madar, Heidi Bauer, nj, Mike Sundermeyer, Jean Fitzgerald, David George,
Karen Olsen-Dunn, Peter Fenczik, Karen Catlin, Victor Grigorieff, Scott Richards, Peter von dem Hagen, Keiko Higuchi, Hisami Scott,
David Lenoe, Sophie Rollins, Arati Rajesh, Harald Mehlem, Bastian Stein, Sabine Rusam-Hathaway, Gwenhaël Jacq, Richard Verdoni et
Rubric, Inc.
Première édition : décember 1998
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

SOMMAIRE
CHAPITRE 1
Introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Nouveautés de Dreamweaver 2 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
Configuration système requise. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Installation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Guide pour les médias d'instructions. . . . . . . . . . . . . . . . . . . . . . . . . . .13
CHAPITRE 2
Didacticiel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Didacticiel – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .17
Définition d'un site local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
Modification de la page d'accueil d'Olivebranch . . . . . . . . . . . . . . . . . .23
Création d'une mise en page complexe . . . . . . . . . . . . . . . . . . . . . . . . .33
Edition d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .45
Mise en forme de texte avec des styles personnalisés . . . . . . . . . . . . . . .49
Application d'un modèle. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .51
Association de comportements à des éléments de page. . . . . . . . . . . . . .61
Ajout d'une séquence vidéo flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .64
Vérification du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .66
CHAPITRE 3
Prise en main . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Prise en main – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .67
Paramétrage des préférences. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .72
Utilisation de Dreamweaver avec d'autres applications . . . . . . . . . . . . .75
3
Page 4

CHAPITRE 4
Création de documents . . . . . . . . . . . . . . . . . . . . . . . . . 77
Création de documents – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . .77
Création de nouveaux documents HTML. . . . . . . . . . . . . . . . . . . . . . .78
Utilisation de guides visuels pour la conception. . . . . . . . . . . . . . . . . . .79
Ajout de texte et insertion d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . .82
Sélection d'éléments dans la fenêtre Document. . . . . . . . . . . . . . . . . . .84
Configuration de documents. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .86
Choix de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .88
Affichage et édition du contenu de l'EN-TÊTE . . . . . . . . . . . . . . . . . .90
CHAPITRE 5
Utilisation des modèles . . . . . . . . . . . . . . . . . . . . . . . . . 91
Modèles – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .91
Création des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .92
Importation et exportation de contenu XML . . . . . . . . . . . . . . . . . . .102
CHAPITRE 6
Planification du site. . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Planification du site – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . . . .105
Création d'un site local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .106
Création de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .107
Affichage de fichier dans une fenêtre Site. . . . . . . . . . . . . . . . . . . . . . .115
Travail avec les fichiers du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .117
Création de cartes de site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .118
4
CHAPITRE 7
Gestion de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Gestion de site – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . . . . . . .127
Définition d'un site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .128
Options de la fenêtre Site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .130
Utilisation du système d'archivage et d'extraction de fichiers. . . . . . . .133
Recherche et remplacement. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .137
Gestion des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .145
Test du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .147
Sommaire
Page 5

CHAPITRE 8
Utilisation de Roundtrip HTML. . . . . . . . . . . . . . . . . 153
Roundtrip – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .153
Utilisation de l'inspecteur HTML. . . . . . . . . . . . . . . . . . . . . . . . . . . .154
Définition de contrôles de format source HTML . . . . . . . . . . . . . . . .155
Nettoyage de documents HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . .159
Correction du code non valide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .160
Utilisation d'autres éditeurs HTML . . . . . . . . . . . . . . . . . . . . . . . . . .161
Insertion de scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .164
Insertion de commentaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .165
CHAPITRE 9
Formatage du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Formatage du texte – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . . . .167
Formatage du texte avec les balises HTML . . . . . . . . . . . . . . . . . . . . .168
Création de listes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .173
Formatage du texte avec des feuilles de style . . . . . . . . . . . . . . . . . . . .174
Conversion des styles CSS en code HTML . . . . . . . . . . . . . . . . . . . . .182
Vérification de l'orthographe. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .184
CHAPITRE 10
Insertion d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Insertion d'images – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . . . . .185
Insertion d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .186
Création d'un effet de survol. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .187
Configuration des propriétés d’image . . . . . . . . . . . . . . . . . . . . . . . . .188
Utilisation d'un éditeur d'image externe . . . . . . . . . . . . . . . . . . . . . . .192
Création de cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .193
CHAPITRE 11
Création de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Création de tableaux – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . . .195
Création de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Formatage de tableaux. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .200
Tri de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .205
Redimensionnement des tableaux et cellules . . . . . . . . . . . . . . . . . . . .206
Ajout et retrait de lignes et de colonnes . . . . . . . . . . . . . . . . . . . . . . . .207
Copie et collage de cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .210
Sommaire
5
Page 6

CHAPITRE 12
Utilisation des calques . . . . . . . . . . . . . . . . . . . . . . . . . 213
Utilisation des calques – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . . .213
Création de calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .214
Utilisation de la palette de calques. . . . . . . . . . . . . . . . . . . . . . . . . . . .220
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .220
Déplacement des calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .223
Modification de l'ordre de superposition des calques. . . . . . . . . . . . . .225
Modification de la visibilité des calques. . . . . . . . . . . . . . . . . . . . . . . .225
Utilisation des calques pour concevoir des tableaux. . . . . . . . . . . . . . .226
Conversion des navigateurs de 3.0 à 4.0 . . . . . . . . . . . . . . . . . . . . . . .229
CHAPITRE 13
Utilisation de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Utilisation de cadres – Vue d’ensemble . . . . . . . . . . . . . . . . . . . . . . . .231
Création de cadres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .232
Sélection d’un cadre ou jeu de cadres. . . . . . . . . . . . . . . . . . . . . . . . . .233
À propos des propriétés de cadre et jeu de cadre . . . . . . . . . . . . . . . . .235
Contrôle du contenu d'un cadre au moyen de liens. . . . . . . . . . . . . . .239
Création de contenu sans cadre . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .240
CHAPITRE 14
Création de formulaires . . . . . . . . . . . . . . . . . . . . . . . . 241
6
Création de formulaires – Vue d’ensemble. . . . . . . . . . . . . . . . . . . . . .241
Création d'un formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .242
Ajout d'un objet à un formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . .243
Traitement des formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .244
CHAPITRE 15
Réutilisation des éléments d’une page . . . . . . . . . 247
Réutilisation des éléments d'une page – Vue d’ensemble . . . . . . . . . . .247
Utilisation des éléments de la bibliothèque . . . . . . . . . . . . . . . . . . . . .248
Utilisation des insertions côté serveur . . . . . . . . . . . . . . . . . . . . . . . . .253
Sommaire
Page 7

CHAPITRE 16
Ajout d’interactivité et d’animation. . . . . . . . . . . . . 257
Ajout d’interactivité et d’animation – Vue d'ensemble. . . . . . . . . . . . .257
Présentation des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . .258
Utilisation des comportements livrés avec Dreamweaver . . . . . . . . . . .263
Animation avec HTML dynamique . . . . . . . . . . . . . . . . . . . . . . . . . .286
Ajout d'animations, d'appliquettes et d'autres éléments multimédia . .296
CHAPITRE 17
Personnalisation de Dreamweaver . . . . . . . . . . . . 307
Personnalisation de Dreamweaver – Vue d’ensemble . . . . . . . . . . . . . .307
Modifier la palette d’objets et le menu Insertion . . . . . . . . . . . . . . . . .308
Modifier le profil du formatage de la source HTML . . . . . . . . . . . . . .310
Créer et modifier les profils de navigateur . . . . . . . . . . . . . . . . . . . . . .311
ANNEXE A
Raccourcis clavier. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Menu Fichier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .315
Menu Édition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .316
Éditer du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .316
Formater du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .317
Rechercher et remplacer du texte. . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Travailler avec des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Travailler avec des cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Travailler avec des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Travailler avec des scénarios. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .320
Travailler avec des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .320
Gérer les hyperliens. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .321
Cibler et visualiser dans les navigateurs . . . . . . . . . . . . . . . . . . . . . . . .321
Gestion de site et FTP. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .322
Carte du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .323
Lecture des plug-ins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .323
Affichage des éléments de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .323
Travailler avec des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Insérer des objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Ouvrir et fermer des palettes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Obtenir de l'aide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .325
INDEX
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Sommaire
7
Page 8

8
Sommaire
Page 9

CHAPITRE 1
Introduction
.............................................................................................................
Dreamweaver est un éditeur visuel professionnel pour la création et la gestion de
pages web. Avec Dreamweaver, il est facile de créer des pages s’affichant
correctement sur différents types de plates-formes et de navigateurs. La
technologie Roundtrip HTML™ de Macromedia importe des documents
HTML sans reformater le code.
Dreamweaver rend également possible l'utilisation des fonctions HTML
dynamique, telles que les calques animés et les comportements, sans avoir à écrire
de ligne de code. La vérification ciblée sur le navigateur est là pour assurer que
votre travail s’affiche sans problème sur toutes les plates-formes et tous les
navigateurs.
1
9
Page 10

Nouveautés de Dreamweaver 2
Dreamweaver 2 offre plusieurs fonctions qui améliorent votre productivité au
cours du développement d'un site web.
Édition de contenu dynamique
contenu sur le web.
Utilisez les modèles pour séparer le contenu de la création graphique,
permettant ainsi une diffusion plus rapide sur le web. Voir
d’ensemble
Affichez les insertions côté serveur directement dans la fenêtre de document.
Voir
Éditon au niveau du site
Créez une carte visuelle et hiérarchique du site ; utile pour présenter
, page 91.
Utilisation des insertions côté serveur
visuellement vos idées à vos clients, ainsi que pour gérer la structure du site.
Voir
Création de cartes de site
Pour créer des liens, faites glisser les fichiers, ou pointez simplement vers les
fichiers. Voir
Utilisez les outils de gestion de liens pour les mettre à jour au fur et à mesure
Création de liens
que vous déplacez, renommez et supprimez les fichiers. Voir
page 145.
Rechercher plusieurs fichiers au niveau du site et effectuez un remplacement
global sur votre site.
Profitez des avantages de la fonction de recherche-remplacement compatible
HTML pour localiser des balises et des attributs HTML. Vous pouvez
également utiliser des expressions standard pour rendre vos recherches encore
plus puissantes. Voir
Outils pour les concepteurs graphiques
concepteurs graphiques au processus de développement du site.
Utilisez les calques pour la conception de pages complexes et précises en
nombre de pixels, puis convertissez-les en tableaux pour créer des pages
fonctionnant dans tous les navigateurs. Voir
concevoir des tableaux
Choisissez une couleur n'importe où sur le bureau, et grâce à la palette adaptée
au web, placez-la sur la couleur adaptée au web la plus rapprochée. Voir
de couleurs
Utilisez un tracé d'image pour concevoir rapidement des pages à partir de la
, page 88.
maquette d'un concepteur. Voir
Facilite et accélère la mise en place et l'accès à votre
Modèles – Vue
, page 253.
Vous aide à gérer des sites importants.
, page 118.
, page 107.
Gestion des liens
Recherche et remplacement
, page 137.
Vous permet de faire participer vos
Utilisation des calques pour
, page 226.
Utilisation du tracé de l'image
, page 81.
Choix
,
10
Chapitre 1
Page 11

Édition de tableau améliorée
Coupez, copiez et collez des cellules, des lignes et des colonnes multiples
aisément. Voir
Sélectionnez plusieurs cellules d'un tableau et modifiez leurs propriétés
facilement. Voir
Fractionnez n'importe quelle cellule de tableau en plusieurs cellules. Voir
Copie et collage de cellules
Sélection d'éléments de tableau
Fractionnement et fusion de cellules
Formatez rapidement les tableaux avec des conceptions graphiques prédéfinies.
Voir
Formatage d'un tableau à l'aide d'une mise en forme prédéfinie
Triez les tableaux par ordre numérique et alphabétique, par colonne ou par
ligne. Voir
Fonctions de productivité améliorées
Tri de tableaux
Facilite la création de tableaux HTML élégants.
, page 210.
, page 198.
, page 208.
, page 204.
, page 205.
Vous permet de travailler plus
intelligemment et plus rapidement.
Personnalisez votre espace de travail en combinant les palettes et les
inspecteurs en une unique palette à onglets. Voir
flottantes ancrables
Redimensionnez la fenêtre de document instantanément, pour prédéfinir ou
personnaliser les dimensions. Voir
, page 72.
Redimensionnement de la fenêtre Document
Utilisation des palettes
page 80.
Utilisez les menus de raccourci pour accéder rapidement aux commandes que
vous utilisez le plus souvent. Voir
Affichez et manipulez le contenu de la section
document. Voir
Exécutez les plug-ins directement dans la fenêtre de document de
Dreamweaver. Voir
Un environnement extensible
Affichage et édition du contenu de l'EN-TÊTE
Lecture du plug-in dans la fenêtre du document
Vous permet de personnaliser et d'étendre
Dreamweaver pour qu'il corresponde à votre façon de travailler. Voir
Dreamweaver overview
Utilisez les commandes pour modifier le document courant, par exemple pour
.
Utilisation des menus contextuels
HEAD
dans la fenêtre de
, page 90.
, page 71.
, page 301.
Extending
trier un tableau ou nettoyer votre code source HTML.
Écrivez vos propres commandes comme s'il s'agissait d'objets ou d'actions.
Donnez une représentation visuelle aux balises personnalisées dans la fenêtre
de document et créez des inspecteurs de propriétés pour définir rapidement
leurs propriétés.
Écrivez vos propres traducteurs de données pour afficher les résultats de
traitement du serveur dans la fenêtre de document.
,
Introduction
11
Page 12

Configuration système requise
Le matériel et les logiciels suivants sont requis pour l'exécution de Dreamweaver :
Pour Microsoft Windows™ :
Processeur Intel Pentium® 90 ou équivalent tournant sous Windows 95,
Windows 98 ou Windows NT version 4.0 ou plus récente.
16 Mo de mémoire vive (RAM) plus 20 Mo d'espace disque disponible.
Moniteur couleur capable d'une résolution de 800 x 600 pixels.
Lecteur CD-ROM.
Pour Macintosh® :
Power Macintosh sous MacOS 7.5.5 ou supérieur.
24 Mo de RAM plus 20 Mo d'espace disque disponible.
Moniteur couleur capable d'une résolution de 800 x 600 pixels.
Lecteur CD-ROM.
Installation de Dreamweaver
Suivez les étapes suivantes pour installer Dreamweaver sur un ordinateur
Windows ou Macintosh.
Pour installer Dreamweaver :
12
Chapitre 1
1
Insérez le CD de Dreamweaver dans le lecteur de CD-ROM.
2
Choisissez une des options suivantes :
Sous Windows, choisissez Démarrer > Exécuter. Cliquez ensuite sur Parcourir
et choisissez le fichier Setup.exe sur le CD de Dreamweaver. Cliquez sur OK
dans la boîte de dialogue Exécuter pour commencer l'installation.
Sur le Macintosh, double-cliquez sur l'icône Installation de Dreamweaver.
Suivez les instructions affichées à l'écran.
3
4 Redémarrez votre ordinateur si nécessaire.
Page 13

Guide pour les médias d'instructions
Le kit Dreamweaver contient toutes sortes de médias pour vous aider à apprendre
le programme rapidement et à devenir compétent dans la création de pages Web :
pages d'aide HTML en ligne qui apparaissent dans votre navigateur, animations
Montrez-moi, un didacticiel, un manuel imprimé et un site web régulièrement
mis à jour.
Didacticiel de Dreamweaver
Le didacticiel de Dreamweaver est idéal pour commencer, si votre expérience en
matière de création de sites web est minimale. Ce didacticiel vous montre
comment éditer un modèle de site web à l'aide de quelques-unes des fonctions les
plus utiles et les plus puissantes de Dreamweaver. Vous le trouverez à la fois dans
l'Aide de Dreamweaver et dans le manuel Utilisation de Dreamweaver.
Visite guidée et animations Montrez-moi
La visite guidée et les animations Montrez-moi dans les pages d’aide HTML sont
une introduction animée des fonctions-clés. La visite guidée inclut toutes les
animations Montrez-moi en séquence. Vous pouvez également voir les animations
Montrez-moi individuellement dans leur section de présentation respective.
Cette icône indique qu'une rubrique contient une animation Montrez-moi.
Les animations Montrez-moi nécessitent le plug-in Shockwave Director, qui est
inclus sur le CD de Dreamweaver. Si vous avez acheté votre copie de
Dreamweaver électroniquement, vous pouvez télécharger plug-in de Shockwave le
plus récent à partir du site web de Macromedia à
http://www.macromedia.com/shockwave/download/.
Dreamweaver HTML Help Pages™
Dreamweaver HTML Help Pages™ fournit des informations détaillées sur toutes
les fonctions de Dreamweaver. Pour enrichir votre expérience, nous vous
recommandons vivement d'utiliser l'un de ces navigateurs :
Sous Windows, nous vous recommandons Netscape Navigator 4.0 ou plus
récent ou Microsoft Internet Explorer 4.0 ou plus récent.
Sur Macintosh, nous vous recommandons Netscape Navigator 4.0 et plus
récent (Internet Explorer pour Macintosh n'est pas recommandé car il ne peut
pas jouer les animations Montrez-moi).
Si vous utilisez un navigateur 3.0, tout le contenu sera disponible, mais certaines
fonctions, (telles que Rechercher) ne fonctionneront pas.
Introduction 13
Page 14

Les pages d'aide HTML de Dreamweaver utilisent JavaScript à outrance. Assurezvous que JavaScript est activé dans votre navigateur. Si vous prévoyez d'utiliser la
fonction Rechercher, assurez-vous aussi que Java est activé.
Table des matières Utilisez la table des matières pour consulter toutes les
informations organisées par sujet. Cliquez sur les entrées principales pour afficher
les sous-rubriques.
Index Utilisez l'index comme un index imprimé, pour trouver des termes
importants et vous rendre aux rubriques associées.
Rechercher Utilisez Rechercher pour trouver une chaîne de caractères dans tout le
texte de la rubrique. La fonction de recherche nécessite un navigateur 4.0 avec
Java activé.
Pour rechercher une phrase, il vous suffit de la taper dans la zone de texte.
Pour rechercher des fichiers contenant deux mots-clés, (par exemple, calques et
styles), séparez les termes de la recherche par un signe plus (+).
Liens contextuels Cliquez sur le bouton d'aide de n'importe quelle boîte de
dialogue ou sur le point d'interrogation des inspecteurs, des fenêtres et des palettes
pour ouvrir la rubrique d'aide correspondante.
Cliquez ici pour ouvrir l'Aide
Chapitre 114
Page 15

Barre de navigation
Utilisez les boutons de la barre de navigation pour vous
déplacer dans les rubriques.
Retour et Avance fonctionnent comme les boutons Précédente et Suivante du
navigateur, vous ramenant ainsi à des rubriques que vous venez de consulter.
Précédente et Suivante appellent la rubrique précédente ou suivante d'une
section (suivant l'ordre des rubriques listées dans la tables des matières).
Nouveautés lie au centre de développement de Dreamweaver sur le site web de
Macromedia.
Centre de développement de Dreamweaver
Le site web du centre de développement de Dreamweaver est régulièrement mis à
jour avec les dernières informations sur Dreamweaver, et contient également des
conseils d'experts, des informations sur les rubriques de pointe, des exemples, des
conseils et des mises à niveau. Vérifiez souvent ce site pour obtenir les dernières
nouvelles sur Dreamweaver et pour apprendre comment mieux utiliser ce
programme à l'adresse
http://www.macromedia.com/support/dreamweaver/.
Utilisation de Dreamweaver
Le manuel Utilisation de Dreamweaver vous présente le programme de
Dreamweaver et contient une version condensée de l'Aide de Dreamweaver, sans
certaines informations de référence sur les options du programme.
Introduction 15
Page 16

Chapitre 116
Page 17

CHAPITRE 2
Didacticiel
.............................................................................................................
Didacticiel – Vue d’ensemble
Ce didacticiel explique comment utiliser Dreamweaver pour modifier et mettre à
jour un site web.
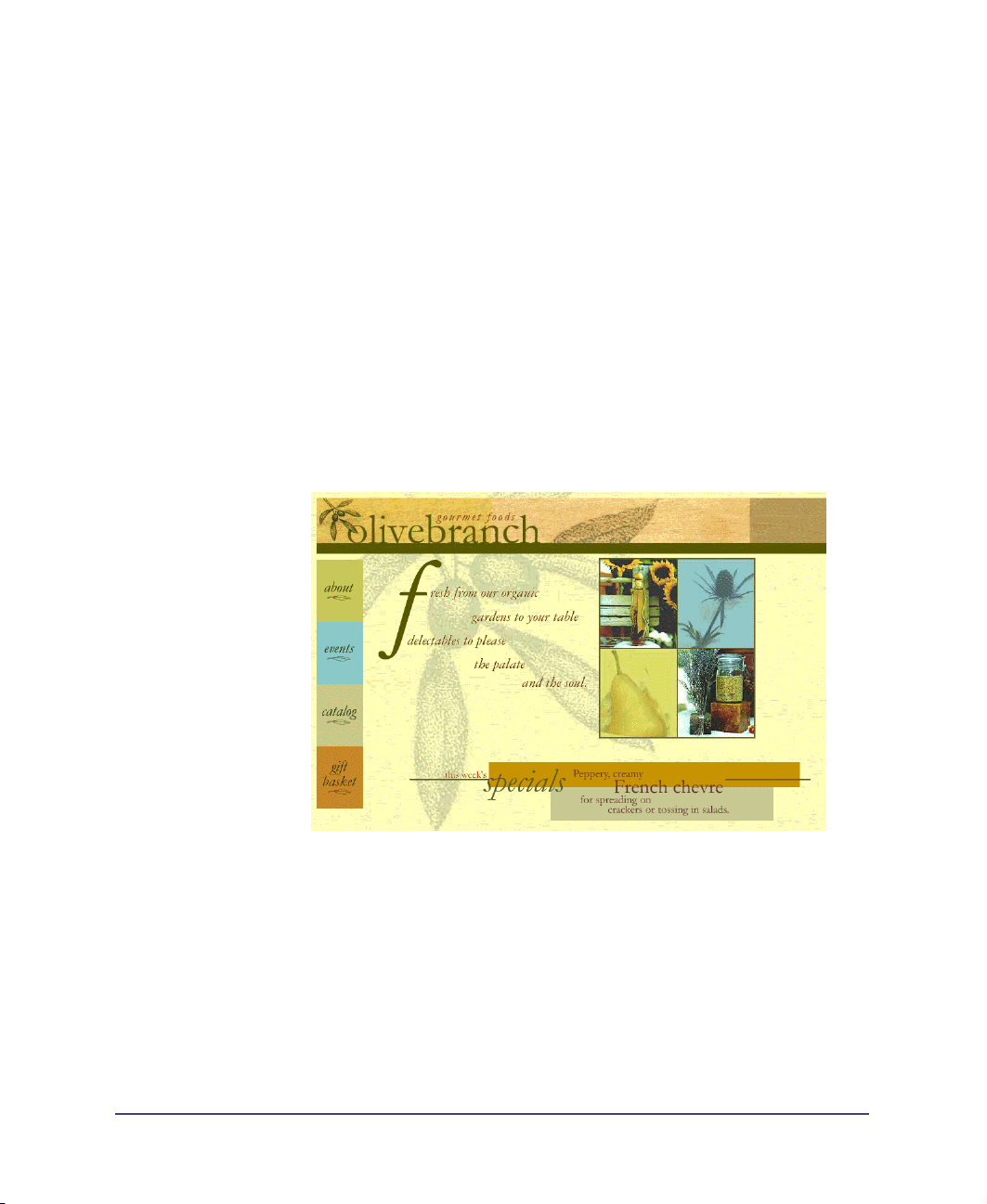
Dans le cadre de ce didacticiel, vous allez modifier le site web d'une société fictive,
Olivebranch Gourmet Foods, exploitation agricole qui commercialise des produits
alimentaires pour gourmets.
Lorsqu'ils visitent le site web d'Olivebranch, les clients peuvent lire une
présentation des spécialités du jour et parcourir le catalogue en ligne des vins,
fromages, huiles et autres condiments. Ils ont également la possibilité de
s'informer sur Olivebranch et les événements que cette société parraine.
2
17
Page 18

Vous allez apprendre à accomplir les tâches suivantes :
Affichage des pages dans un navigateur
Définition d'un site local
Définition des propriétés d'une page telles que l'arrière-plan et les couleurs des
liens
Création d'une carte du site
Création de liens
Création d'une mise en forme à l'aide de calques, et conversion de ceux-ci en
tableaux
Utilisation d'un nouveau tracé de l'image
Edition d'un tableau
Mise en forme du texte à l'aide de styles
Application d'un modèle
Liaison de comportements
Insertion d'une séquence vidéo flash
Remarque: Ce didacticiel montre certaines fonctions prises en charge uniquement par les
navigateurs de version 4.0 ou ultérieure.
Visite guidée de Dreamweaver
Avant de commencer, regardez les séquences vidéo de la visite guidée figurant dans
les pages d'aide afin de vous familiariser avec les fonctions de Dreamweaver.
Pour afficher les séquences vidéo :
1
Dans Dreamweaver, choisissez Aide > Rubriques d'aide de Dreamweaver.
2 Dans le cadre de gauche de la liste du sommaire, cliquez sur Introduction, puis
sur Visite guidée de Dreamweaver.
3 Cliquez sur Afficher pour assister à la visite guidée.
4 Fermez le navigateur lorsque vous avez terminé.
Chapitre 218
Page 19

Affichage du site web achevé
Consultez ensuite le site web achevé pour vous faire une idée de ce vers quoi vous
allez.
Pour afficher le site Olivebranch achevé :
1
Dans Dreamweaver, choisissez Fichier > Ouvrir. Naviguez jusqu'au répertoire
de l'application Dreamweaver, puis ouvrez successivement les répertoires
Tutorial et Olivebranch_site.
2 Dans Olivebranch_site, cliquez sur le fichier index.htm pour ouvrir la page
d'accueil d'Olivebranch dans la fenêtre Document.
Ne modifiez pas cette page car elle est déjà terminée. Vous allez en modifier
une autre version.
3 Choisissez Fichier > Aperçu dans le navigateur, puis sélectionnez un navigateur
pour afficher la page d'accueil d'Olivebranch (choisissez un navigateur version
4.0 pour afficher ce site).
Remarque: L'application Flash Player doit être installée dans votre navigateur par défaut
pour pouvoir afficher les communiqués spéciaux de la semaine figurant sur la page
d'accueil d'Olivebranch. Si vous ne disposez pas de cette application, repérez son logiciel
d'installation dans le répertoire Flash du CD de Dreamweaver, ou téléchargez-le sur le
site http://www.macromedia.com/shockwave/download/.
Didacticiel 19
Page 20

4
Faites glisser le curseur de la souris successivement sur les quatre éléments
situés dans la partie gauche de la page (about, events, etc.) ; notez que ces
éléments s'affichent en surbrillance pour indiquer qu'il s'agit de liens actifs.
Cliquez sur n'importe lequel de ces éléments pour explorer les pages
correspondantes.
Remarque: La section gift basket de ce site n'est pas utilisée.
5
Fermez le navigateur lorsque vous avez fini d'examiner le site.
Organisation des fichiers du didacticiel
Les fichiers HTML, tant achevés qu'inachevés, utilisés dans ce didacticiel se
trouvent dans le sous-répertoire Olivebranch_site du répertoire Tutorial. Les
images et autres fichiers associés pour le site se trouvent dans les sous-répertoires
du répertoire Olivebranch_site (le chemin d'accès complet du répertoire
Olivebranch_site varie en fonction de l'emplacement où Dreamweaver 2.0 a été
installé).
Chaque fichier porte un nom significatif (en anglais) – par exemple, le fichier
HTML correspondant à la page où sont présentés les événements parrainés par
Olivebranch s'appelle events_main.htm. Les fichiers inachevés sur lesquels vous
allez travailler portent des noms identiques à ceux qui leur sont attribués dans le
site achevé, à l'exception du préfixe DW2_. Par exemple, la version inachevée de la
page events_main.htm, s'appelle DW2_events_main.htm.
Définition d'un site local
Pour travailler avec Dreamweaver, vous devez commencer par créer un site local.
Ce dernier définit la structure des pages que vous allez créer.
Un site est un emplacement où vous allez stocker l'ensemble des documents et des
fichiers appartenant à un site web. Un site local requiert un nom et un répertoire
racine local indiquant à Dreamweaver l'emplacement où vous souhaitez conserver
les fichiers du site. Vous devez créer un site local pour chaque site web sur lequel
vous travaillez.
Dans le cadre de ce didacticiel, vous allez spécifier le répertoire Olivebranch_site
comme répertoire du site local.
Chapitre 220
Page 21

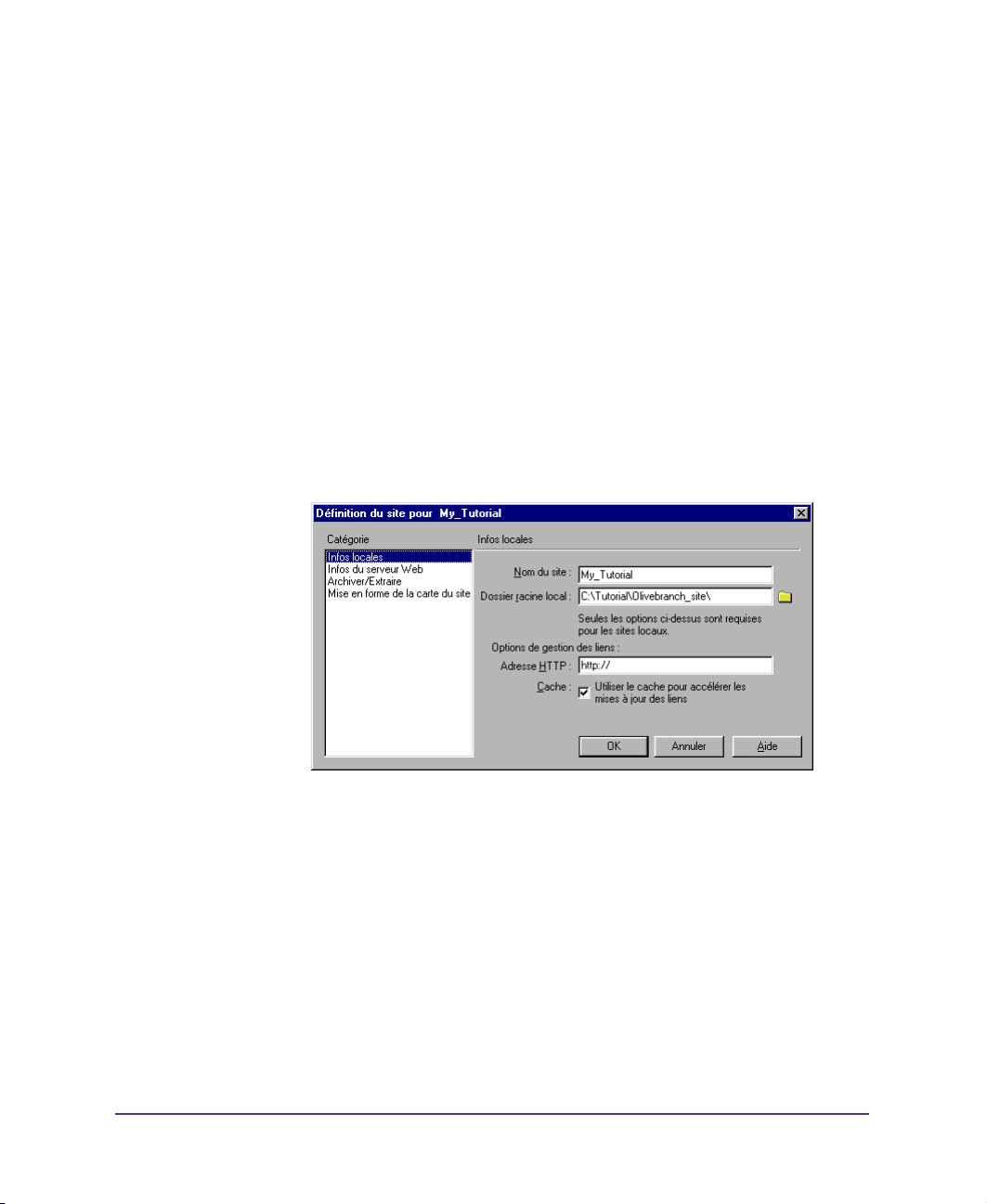
Pour créer un site local :
1
Dans Dreamweaver, ouvrez la boîte de dialogue Définition du site en
procédant comme suit :
Sur Macintosh, choisissez Site > Nouveau site.
Sous Windows, choisissez Fichier > Nouveau Site.
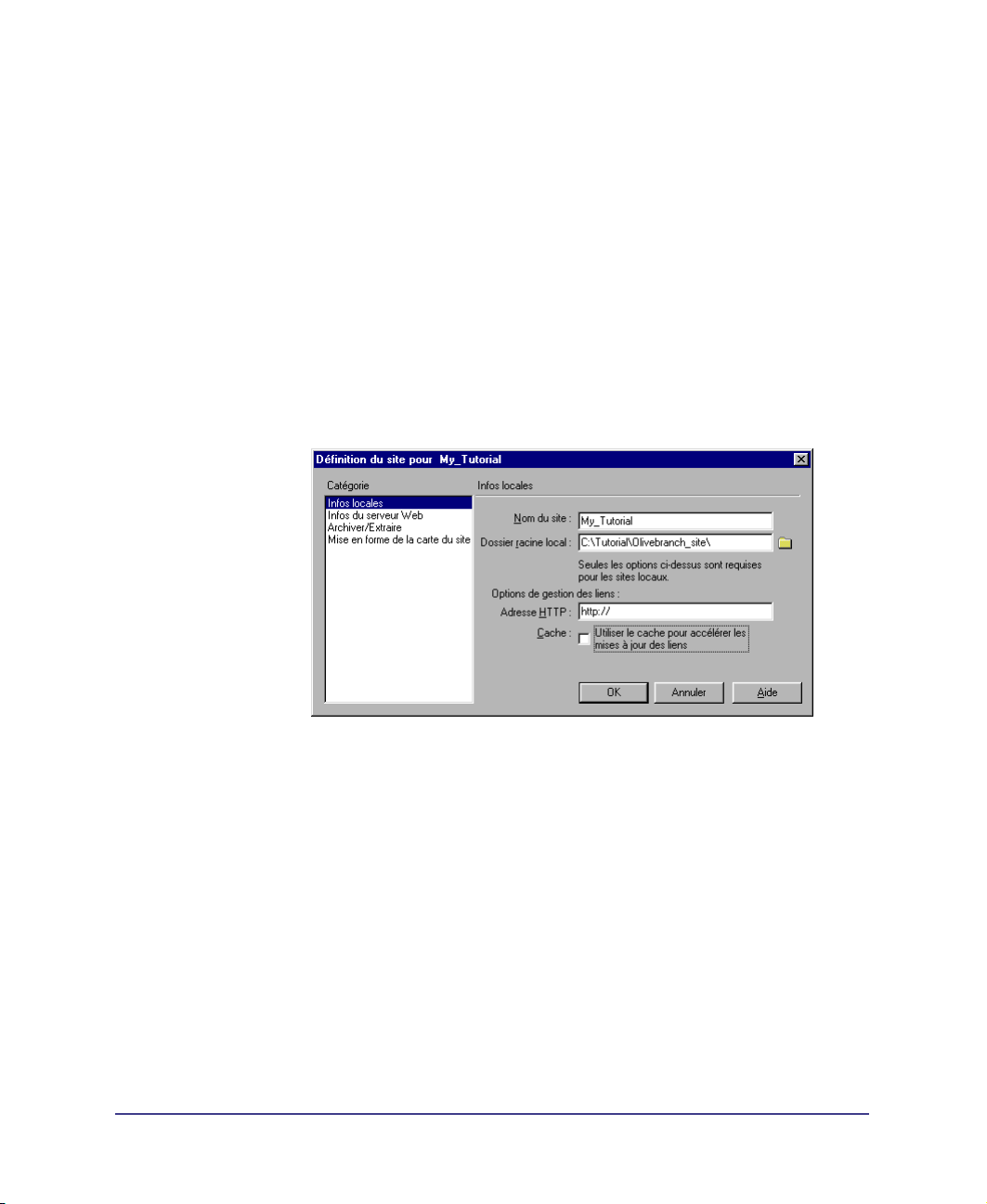
2 Dans la boîte de dialogue Définition du site, vérifiez si l'option Infos locales
est sélectionnée dans la liste Catégorie.
3 Nommez le site My_Tutorial en tapant ce nom dans le champ Nom du site.
Le nom du site local est un surnom qui renvoie directement au répertoire
défini comme site local.
4 Cliquez sur l'icône de répertoire à droite du champ Dossier racine local et
naviguez jusqu'au répertoire Olivebranch_site, puis cliquez sur Enregistrer.
Remarque: Le chemin d'accès complet du répertoire Olivebranch_site varie en fonction
de l'emplacement où Dreamweaver 2.0 a été installé.
Didacticiel 21
Page 22

5
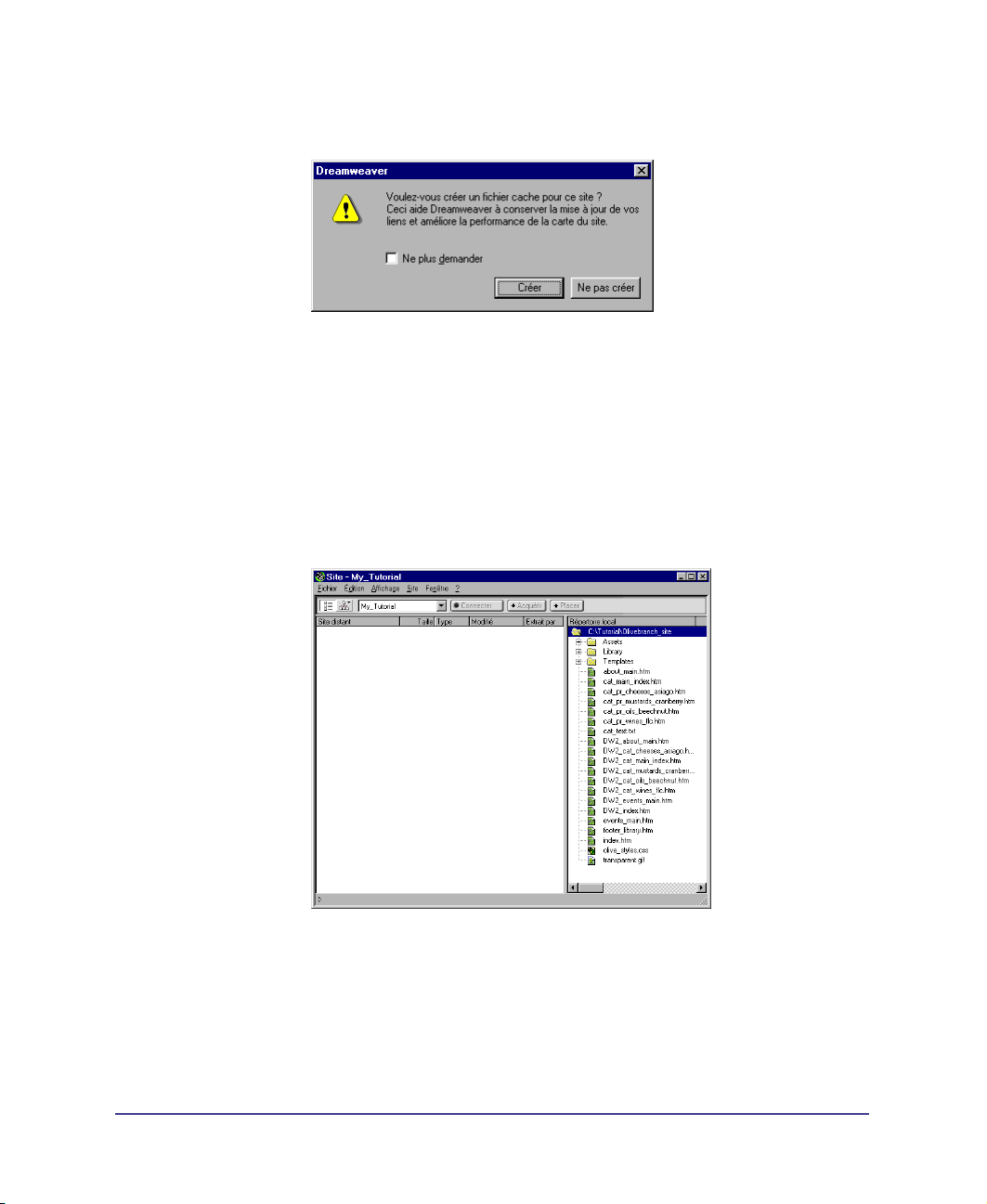
Cliquez sur OK, puis sur Créer lorsque Dreamweaver vous demande si vous
voulez créer un fichier cache pour le site.
L'option de création d'un fichier cache dans le répertoire Olivebranch_site
permet de créer un enregistrement des fichiers existants de manière à ce que
Dreamweaver puisse rapidement mettre les liens à jour lorsque vous déplacez,
renommez ou supprimez un fichier.
La fenêtre du site affiche une liste de tous les répertoires et fichiers contenus
dans le site local My_Tutorial. La liste fait également office de gestionnaire de
fichiers, en vous permettant de copier, coller, supprimer, déplacer et ouvrir des
fichiers exactement comme dans le sélecteur de fichier ou l'explorateur de
l'ordinateur.
6 Fermez la fenêtre Document contenant le fichier index.htm, mais laissez la
fenêtre du site ouverte.
Chapitre 222
Page 23

Modification de la page d'accueil d'Olivebranch
Vous avez à présent défini une structure pour le site Olivebranch que vous êtes en
train de créer. Ouvrez la version inachevée de la page d'accueil. Vous allez créer des
liens et choisir une couleur d'arrière-plan, une image d'arrière-plan et un titre
pour la page de manière à ce qu'elle présente le même aspect que la page d'accueil
d'Olivebranch terminée.
Pour ouvrir la page d'accueil inachevée dans Dreamweaver :
1
Dans la fenêtre du site, double-cliquez sur DW2_index.htm.
2 Fermez la fenêtre du site.
Didacticiel 23
Page 24

Définissez la couleur et l'image d'arrière-plan
Si vous utilisez une image et une couleur d'arrière-plan, la couleur s'affiche
pendant le téléchargement de l'image, ce qui confère à la page un aspect plus
attrayant pour les utilisateurs attendant le téléchargement de l'image. Si l'image
d'arrière-plan comprend des pixels transparents, la couleur d'arrière-plan filtre.
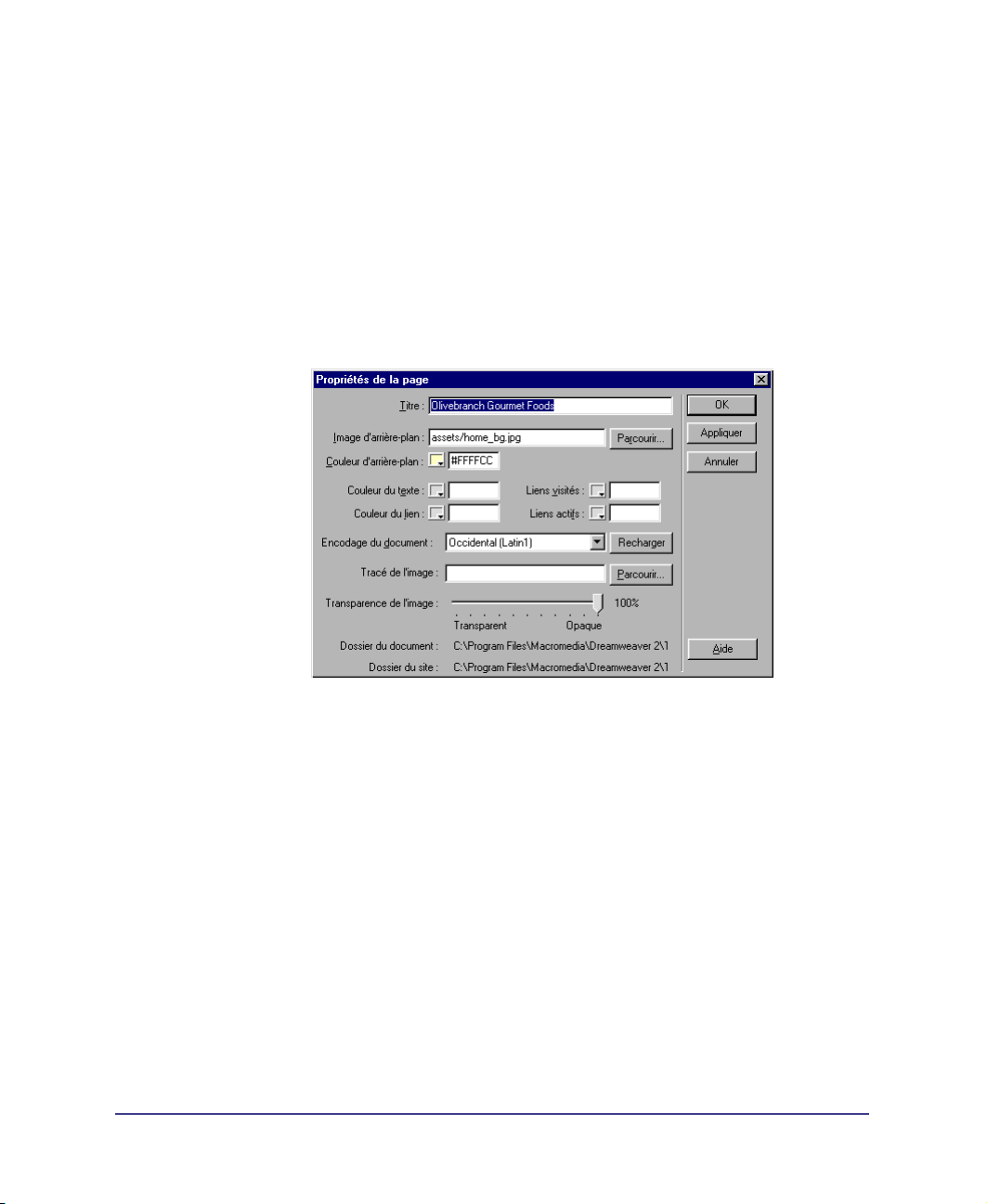
Pour définir une couleur d'arrière-plan pour la page :
1
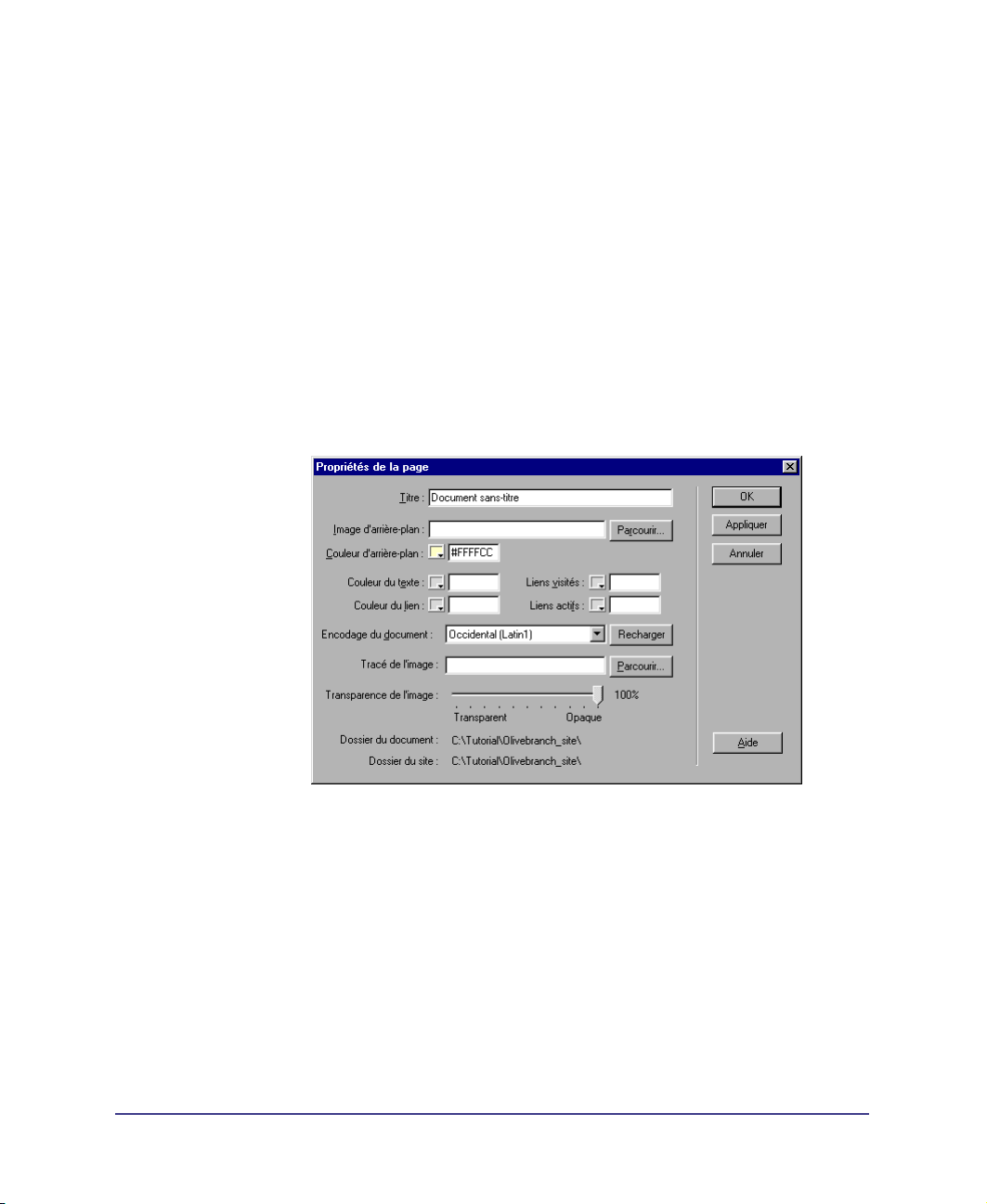
Choisissez Modifier > Propriétés de la page pour ouvrir la boîte de dialogue
Propriétés de la page.
2 Changez la couleur d'arrière-plan par défaut en tapant #FFFFCC dans le
champ Couleur d'arrière-plan.
Dans ce cas, vous savez précisément la couleur que vous voulez. Vous pouvez
également choisir une couleur dans la palette ou utiliser le compte-gouttes
pour sélectionner une couleur d'un objet de la page.
3 Cliquez sur Appliquer pour appliquer la couleur à l'arrière-plan.
Dès que vous avez cliqué sur Appliquer dans la boîte de dialogue Propriétés de
la page, la page est mise à jour dans la fenêtre Document.
Chapitre 224
Page 25

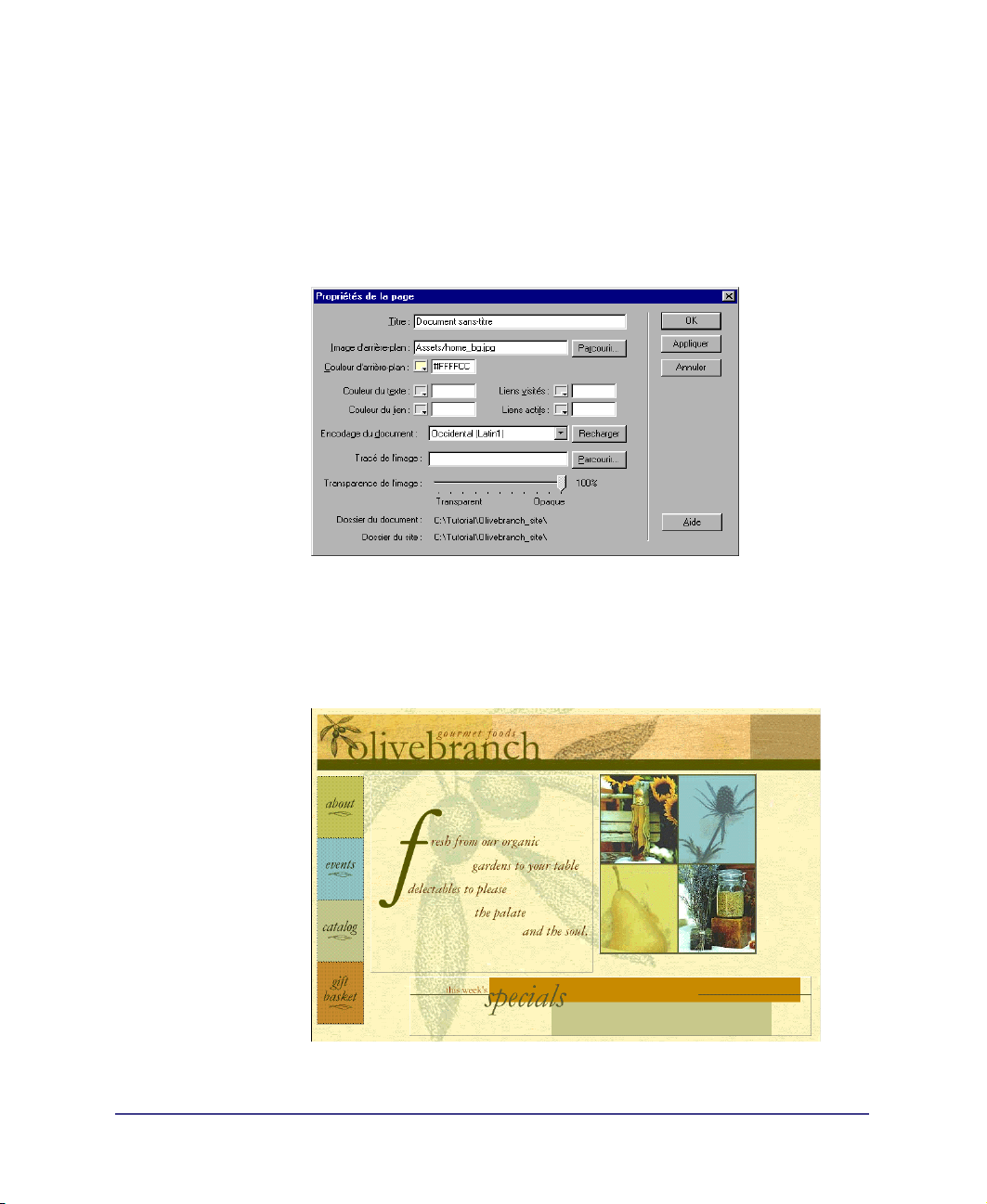
Spécifiez ensuite une image d'arrière-plan pour la page.
Pour définir une image d'arrière-plan pour la page :
1
Cliquez sur Parcourir (Windows) ou Choisir (Macintosh) à côté du champ Image d'arrière-plan.
2 Sélectionnez home_bg.jpg dans le sous-répertoire Assets du répertoire
Olivebranch_site.
3 Cliquez sur Appliquer pour ajouter l'image d'arrière-plan à la page.
4 Laissez provisoirement la boîte de dialogue Propriétés de la page ouverte.
Une fois la couleur et l'image d'arrière-plan en place, la page d'accueil sur
laquelle vous travaillez devrait avoir l'aspect suivant :
Didacticiel 25
Page 26

Définissez le titre de la page
Le titre d'une page HTML aide les utilisateurs à conserver la trace de ce qui
s'affiche en cours de navigation ; il identifie aussi la page dans les listes de
l'historique et des signets. Si vous n'attribuez pas de titre à la page, elle apparaîtra
dans la fenêtre du navigateur et dans les listes de signet et de l'historique comme
Document sans titre.
Pour définir le titre d'une page :
1
Dans le champ Titre de la boîte de dialogue Propriétés de la page, tapez
Olivebranch Gourmet Foods pour nommer la page d'accueil, puis cliquez sur
OK.
La barre de titre actualisée affiche le nom que vous avez donné au fichier.
2 Choisissez Fichier > Enregistrer pour enregistrer les changements apportés.
Chapitre 226
Page 27

Création d'une carte du site
Une carte du site est une représentation visuelle précise de la structure d'un site. Vous
pouvez également utilisez la carte du site pour ajouter de nouveaux fichiers, ajouter,
supprimer ou modifier des liens, et pour créer une image BMP ou PICT du site que
vous pourrez exporter vers une application d'édition d'où vous l'imprimerez.
La page d'accueil d'un site apparaît toujours en haut de la carte du site. Sous la page
d'accueil, s'affichent les fichiers auxquels ses liens renvoient. Si le répertoire que vous
définissez comme racine du site contient un fichier nommé index.htm,
Dreamweaver utilise automatiquement ce dernier comme page d'accueil à la base de
la carte du site. Du fait que la page d'accueil du site My_Tutorial s'appelle en réalité
DW2_index.htm, vous la redéfinirez en personnalisant l'aspect de la carte du site.
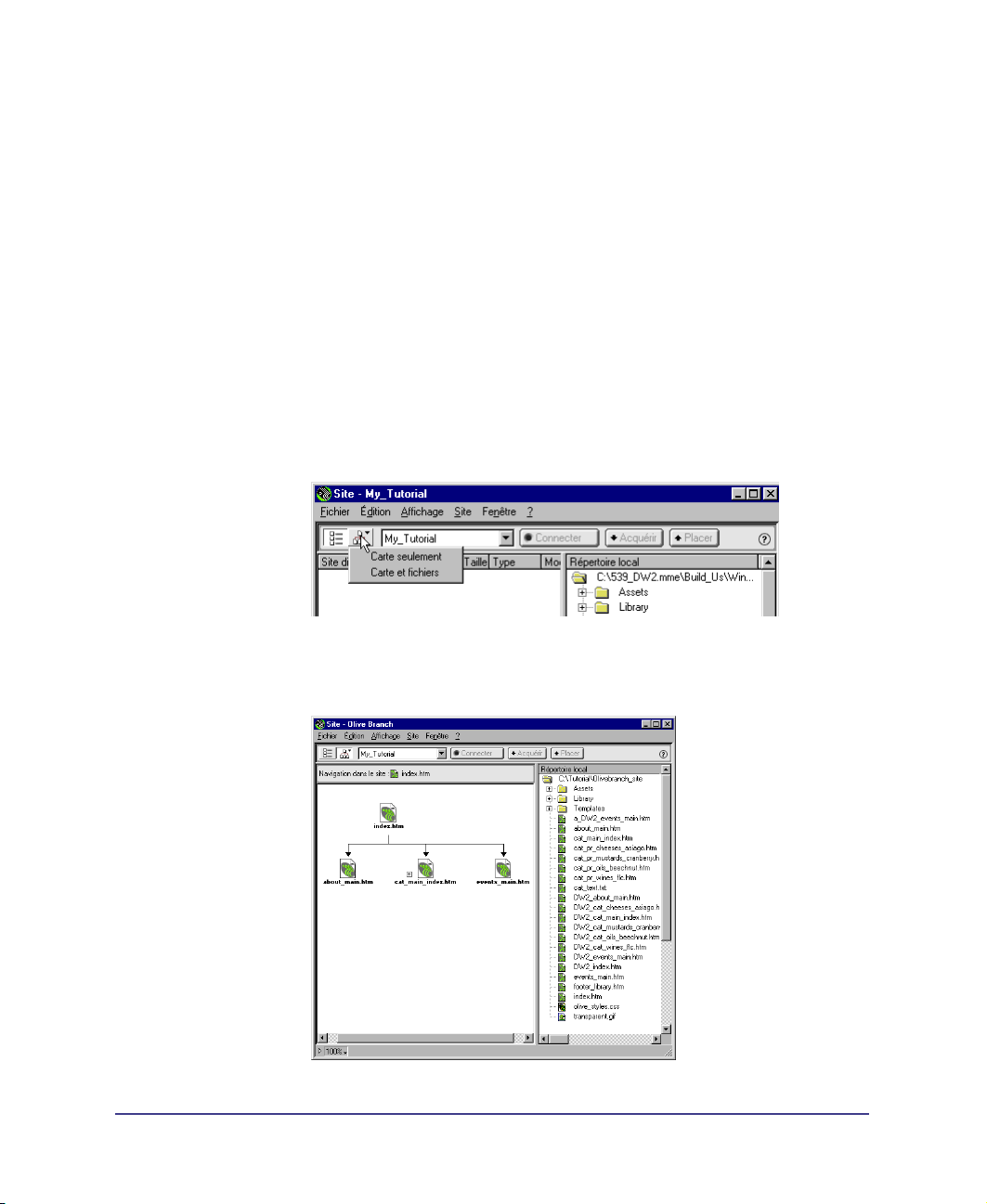
Pour créer une carte du site :
Dans la fenêtre du site, appuyez et maintenez enfoncée l'icône Carte du site
dans le coin supérieur gauche, puis sélectionnez Carte et fichiers dans le menu
déroulant.
La fenêtre du site affiche à présent deux vues du site local : à gauche, apparaît
la structure arborescente de la carte du site Olivebranch achevé (avec la page
d'accueil index.htm) et, à droite, la liste de fichiers utilisée précédemment.
Didacticiel 27
Page 28

Redéfinissez à présent la page d'accueil de manière à ce que le site utilise la version
du didacticiel au lieu de la version achevée.
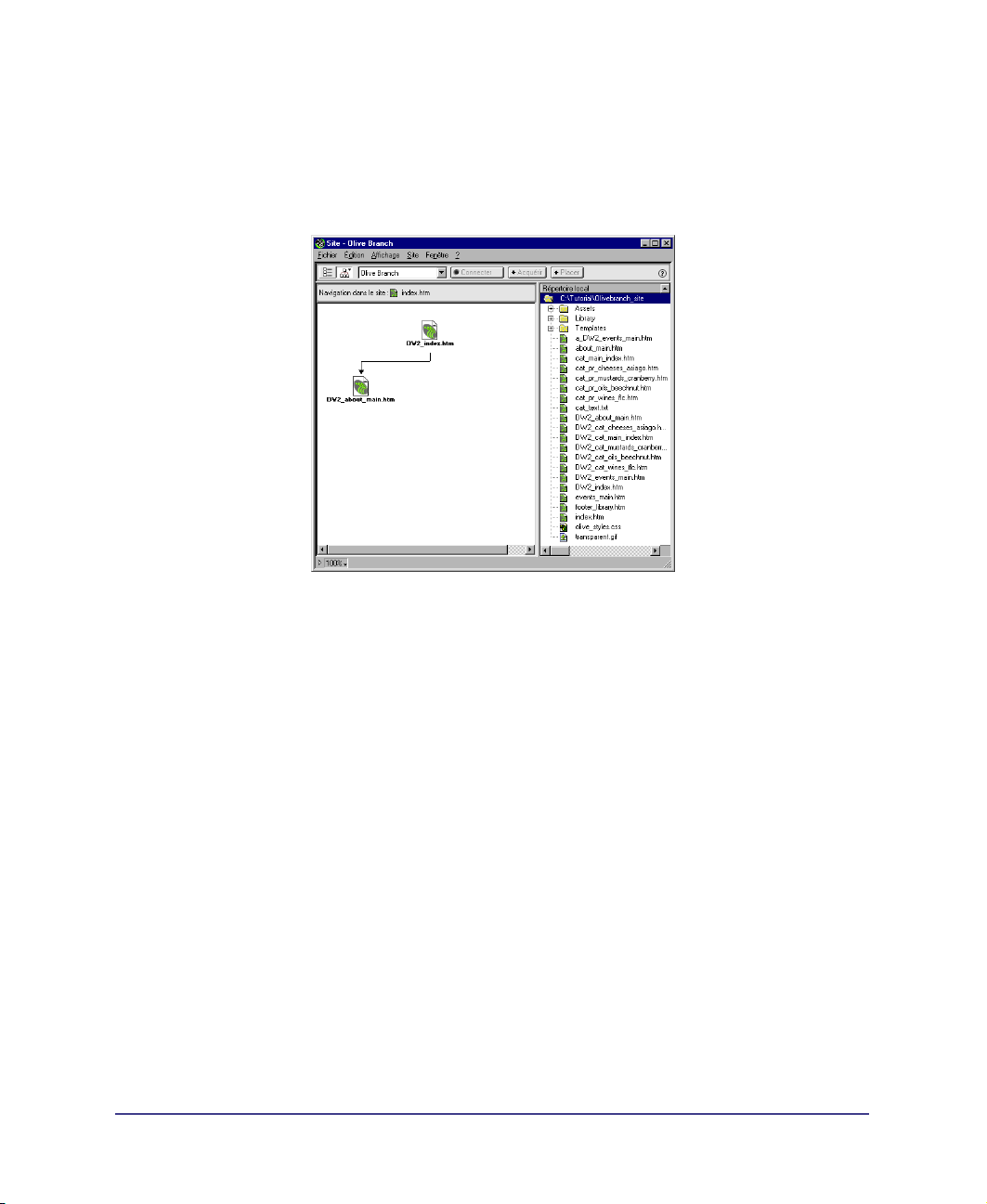
Pour redéfinir la page d'accueil et personnaliser l'aspect de la carte du site :
1
Ouvrez la boîte de dialogue Définition du site en procédant comme suit :
Sous Windows, choisissez Affichage > Mise en page dans la barre de menus de
la fenêtre du site.
Sur Macintosh, choisissez Site > Affichage de carte de site > Mise en page.
2 Sélectionnez Mise en forme de la carte du site dans la liste Catégorie de la
boîte de dialogue Définition du site.
3 Spécifiez la nouvelle page d'accueil du site en cliquant sur le répertoire du
fichier à côté du champ Page d'accueil, puis en navigant vers le fichier
DW2_index.htm se trouvant dans le sous-répertoire Olivebranch_site du
répertoire Tutorial.
4 Fixez la valeur du champ Nombre de colonnes à 3.
Chapitre 228
Page 29

5
Cliquez sur OK pour fermer la boîte de dialogue Définition du site et revenir à
la fenêtre du site.
La carte du site est actualisée de manière à refléter le changement apporté, la
page d'accueil du didacticiel étant à présent à la racine de la structure
arborescente de la carte du site.
En ce moment précis, la page d'accueil du didacticiel ne contient qu'un seul
lien. Vous allez bientôt y ajouter d'autres liens.
6 Laissez provisoirement la fenêtre du site ouverte afin de pouvoir constater la
manière dont le site s'actualise à mesure que vous ajoutez des liens à la page
d'accueil.
Didacticiel 29
Page 30

Création de liens
Les images s'affichant dans la colonne de gauche de la page d'accueil guident les
visiteurs à travers le site d'Olivebranch. L'image du haut, intitulée about, établit
déjà un lien vers la page appropriée du site. Vous allez ajouter des liens à deux
autres éléments graphiques, events et catalog, de manière à ce qu'ils renvoient
également à d'autres pages du site (vous ne toucherez pas à l'image gift basket).
Commencez par ajouter un lien du graphique events vers la page Events à l'aide de
l'inspecteur de propriétés.
Pour créer un lien à l'aide de l'inspecteur de propriétés :
1
Cliquez sur la barre de titre de la fenêtre Document contenant le fichier
DW2_index.htm pour l'activer ou sélectionnez le nom du fichier dans le
menu Fenêtre.
2 Dans la fenêtre Document, cliquez sur l'image events pour la sélectionner.
Remarque: Si vous double-cliquez sur l'image, Dreamweaver vous invitera à
sélectionner un autre fichier pour remplacer l'image.
3
Choisissez Fenêtre > Propriétés pour ouvrir l'inspecteur de propriétés.
L'inspecteur de propriétés affiche des informations sur l'image sélectionnée.
4 Dans l'inspecteur de propriétés, cliquez sur l'icône de répertoire située à côté
du champ Lien vide.
5 Dans la boîte de dialogue Sélectionner fichier HTML, naviguez vers le
répertoire Olivebranch_site, sélectionnez DW2_events_main.htm, puis
cliquez sur Sélectionner.
Le nom du fichier avec lequel vous établissez un lien s'inscrit dans le champ
Lien de l'inspecteur de propriétés.
Chapitre 230
Page 31

Vous allez à présent ajouter un lien à l'élément graphique catalog en utilisant
l'inspecteur de propriétés et la fenêtre du site.
Pour créer un lien à l'aide de l'inspecteur de propriétés et de la fenêtre du site :
1
Cliquez sur la barre de titre de la fenêtre du site pour la rendre active, ou
choisissez Fenêtre > Fichiers du site.
2 Le cas échéant, redimensionnez la fenêtre du document de manière à pouvoir
afficher la partie gauche de la fenêtre du document et la fenêtre du site côté à
côte.
3 Cliquez sur l'image catalog pour la sélectionner dans la fenêtre du document.
Didacticiel 31
Page 32

4
Dans l'inspecteur de propriétés, faites glisser l'icône Pointer vers un fichier
(située à côté du champ Lien) vers la fenêtre du site en pointant sur le fichier
DW2_cat_main_index.htm.
Le chemin d'accès complet du fichier s'inscrit dans le champ Lien de
l'inspecteur de propriétés pour l'image catalog.
Dès que vous relâchez le bouton de la souris, la carte du site actualisée reflète le
lien que vous venez d'ajouter.
Un signe plus (Windows) ou une flèche d’agrandissement (Macintosh) à côté d'un
élément de la carte du site indique que d'autres éléments y sont associés. Cliquez
sur le signe plus ou la flèche d’agrandissement pour développer la structure
arborescente afin d'afficher les éléments associés ; cliquez sur le signe moins (-) ou
sur la flèche d’agrandissement pour réduire l’affichage de la carte du site.
5 Fermez l'inspecteur de propriétés, mais laissez provisoirement la fenêtre du site
ouverte.
6 Choisissez Fichier > Enregistrer pour enregistrer les changements apportés à la
page d'accueil.
7 Choisissez Fichier > Fermer pour fermer la page.
Chapitre 232
Page 33

Création d'une mise en page complexe
Tout comme pour la page d'accueil d'Olivebranch, il existe un fichier didacticiel
concernant la page About Us déjà entamé. Vous allez achever de compléter la page
de didacticiel About Us, de façon à ce que sa mise en forme corresponde à celle de
la version achevée.
Vous allez commencer par ouvrir la version achevée de la page About Us dans un
navigateur, de manière à pouvoir vous y référer en cours de travail.
Pour afficher la page About Us achevée dans un navigateur :
1
Choisissez Fichier > Ouvrir, puis sélectionnez about_main.htm dans le sousrépertoire Olivebranch_site du répertoire Tutorial.
Ne modifiez pas cette page car elle est déjà terminée.
2 Choisissez Fichier > Aperçu dans le navigateur, puis sélectionnez un navigateur
version 4.0.
Laissez la fenêtre du navigateur ouverte à l'arrière-plan de manière à pouvoir
vous y référer ultérieurement.
3 Dans Dreamweaver, choisissez Fichier > Fermer pour fermer la fenêtre du
document contenant la page About Us achevée.
Didacticiel 33
Page 34

Ouvrez à présent le fichier didacticiel About Us inachevé pour le modifier dans
Dreamweaver.
Pour ouvrir le fichier About Us inachevé dans Dreamweaver :
Dans la fenêtre du site de Dreamweaver, double-cliquez sur le fichier
DW2_about_main.htm.
Conversion d'un tableau en calques
Les tableaux sont très utiles pour créer des mises en page complexes. Ils sont pris
en charge par les navigateurs de versions 3.0 et 4.0. Les calques sont encore plus
utiles pour créer des mises en page complexes du fait qu'ils permettent de déplacer
aisément les divers éléments d'une page en faisant simplement glisser les calques
sur lesquels ils se trouvent. Les calques ne sont en revanche par pris en charge par
les navigateurs de la version 3.0.
Dreamweaver vous permet de tirer parti des meilleures fonctions de tableaux et de
calques en passant rapidement d'un mode à l'autre jusqu'à ce que la page ait
l'aspect voulu. Le résultat, en format tableau, aura le même aspect dans les
navigateurs de version 3.0 et 4.0.
Chapitre 234
Page 35

La page About Us a été entamée avec un tableau pour la mise en forme.
Commencez par convertir les cellules du tableau existantes en calques.
Pour convertir les cellules du tableau en calques:
1
Choisissez Modifier > Mise en forme > Repositionner le contenu à l'aide des
calques.
2 Dans la boîte de dialogue qui s'affiche, désactivez les options Afficher la grille
et Aligner sur la grille, en laissant les autres options activées.
L'option Aligner sur la grille oblige les calques à s'aligner sur l'emplacement de
grille le plus proche lorsque vous les créez ou les modifiez. Bien que cela
facilite l'alignement des calques, cela vous empêche aussi de les déplacer
librement sur la page comme vous allez devoir le faire.
3 Cliquez sur OK pour fermer la boîte de dialogue et convertir les cellules du
tableau en calques.
Les cellules du tableau deviennent des calques et la palette de calques s'affiche
pour vous aider à retrouver tous les calques de la page en cours.
Didacticiel 35
Page 36

Ajout d'un tracé d’image pour guider la mise en forme
Vous pouvez utiliser comme guide pour créer une page web un tracé d'image JPG,
GIF ou PNG que vous aurez préalablement dessiné dans une application
graphique. Ce tracé de l'image sert de guide en arrière-plan pour la mise en forme
d’une page dans la fenêtre Document. Vous utiliserez le tracé de l'image pour
positionner les calques dans le document About Us de manière à ce que le dessin
de la page corresponde au tracé de l'image situé en-dessous.
Pour charger un tracé d'image :
Choisissez Affichage > Tracé de l'image > Charger.
1
2 Sélectionnez about_us_comp.gif dans le répertoire Assets, puis cliquez sur
Sélectionner.
3 Dans la boîte de dialogue Propriétés de la page, utilisez le curseur Transparence
de l'image pour régler l'opacité du tracé d'image sur 50 %.
Le réglage du niveau de transparence sur 50 % fait que le tracé d'image
apparaît décoloré dans la fenêtre Document, ce qui vous aide à faire la
distinction entre le tracé de l'image et les éléments modifiables de la page.
Chapitre 236
Page 37

4
Cliquez sur OK pour ajouter le tracé de l'image et fermer la boîte de dialogue.
Un tracé de l'image s'affiche dans l'espace de travail, avec les calques existants
posés dessus, bien que non alignés sur le tracé (si le tracé de l'image n'apparaît
pas, assurez-vous que l'option Afficher est activée lorsque vous choisissez
Affichage > Tracé de l'image > Afficher).
Lorsque vous chargez un tracé d'image, l'image et la couleur d'arrière-plan ne sont
pas visibles dans la fenêtre Document mais elles apparaîtront lorsque vous
afficherez la page dans un navigateur.
Le tracé de l'image n'est lui-même visible que lorsque vous modifiez la page dans
la fenêtre Document ; il n'apparaît jamais dans un navigateur.
Didacticiel 37
Page 38

Positionnement des calques
Déplacez les calques créés hors du tableau de manière à ce qu'ils soient alignés sur
les éléments du tracé de l'image et en reproduisent l'aspect.
Pour positionner les calques sur la page :
1
Cliquez sur le bord du calque contenant le texte sur Olivebranch pour le sélectionner.
Voici ce à quoi ressemble un calque sélectionné :
2 Saisissez la poignée du calque et faites-le glisser (ou utilisez les touches
fléchées) au-dessus du texte générique du tracé de l'image. Redimensionnez
éventuellement le calque de manière à ce que sa taille corresponde à celle du
bloc de texte du tracé de l'image.
Du fait que les deux blocs contiennent un texte différent, les mots du calque
ne sont pas parfaitement alignés sur ceux du tracé de l'image dans l'espace de
travail. Toutefois, étant donné que le tracé de l'image ne s'affiche que dans
l'espace de travail, le texte du calque du document s'affiche normalement dans
un navigateur.
Chapitre 238
Page 39

3
Procédez de même pour placer le calque contenant la lettre O au-dessus de la
lettre O du tracé de l'image.
Ajout de nouveaux calques
Ajoutez à présent des calques correspondant aux parties du tracé de l'image non
encore affichées sur la page.
Pour ajouter de nouveaux calques à une page :
1
Cliquez sur une zone vierge de la fenêtre Document.
Assurez-vous que le curseur ne pointe pas sur un calque existant afin d'éviter
de créer des calques imbriqués impossibles à convertir en tableaux.
2 Choisissez Insertion > Calque pour ajouter un nouveau calque à la page.
3 Positionnez le calque sur la zone carrée du tracé de l'image libellée "Diana
close-up photo".
L'option Empêcher le chevauchement étant sélectionnée dans la palette de
calques, il est impossible de superposer les calques. Il se peut que vous deviez
redimensionner le calque pour le faire glisser dans une position où il ne
chevauche pas un autre calque.
Didacticiel 39
Page 40

4
Sélectionnez le calque et redimensionnez-le, en fonction de vos besoins, pour
qu'il corresponde à la zone du tracé de l'image.
5 Répétez ces étapes pour ajouter d'autres calques à la page, au-dessus des zones
du tracé de l'image libellées "Farm photo (with daughter)" et "Tree photo".
Ajout d'images
Insérez à présent des éléments graphiques dans chaque calque, puis alignez-les sur
le tracé de l'image.
Pour insérer des éléments graphiques dans les calques et les aligner sur le tracé de
l'image :
1
Cliquez une fois dans le calque "Diana close-up photo" pour y placer le
curseur sans le sélectionner.
Voici à quoi ressemble un calque actif dans lequel un curseur est positionné :
2 Choisissez Insertion > Image, puis sélectionnez about_diana.jpg dans le
répertoire Assets pour ajouter l'image au calque.
Chapitre 240
Page 41

3
Une fois que l'image apparaît dans le calque, cliquez sur la bordure du calque
pour le sélectionner, puis utilisez les touches fléchées pour aligner l'élément
graphique sur le tracé de l'image (si nécessaire, redimensionnez de nouveau le
calque pour qu'il corresponde plus précisément au tracé de l'image).
Avant
Après
Didacticiel 41
Page 42

4
Répétez ces étapes en ajoutant l'image about_daughter.jpg du répertoire Assets
au calque "Farm photo (with daughter)" et l'image about_tree.jpg du
répertoire Assets au calque "Tree photo".
5 Fermez la palette de calques.
Chapitre 242
Page 43

Conversion des calques en tableau
A présent que vous avez mis la page en forme exactement comme vous le vouliez,
convertissez les calques en tableau de manière à ce que la page s'affiche
parfaitement dans les navigateurs de version 3.0 aussi bien que de version 4.0.
Pour convertir tous les calques en un simple tableau :
1
Choisissez Modifier > Mise en forme > Convertir les calques en tableau.
2 Cliquez sur OK pour accepter les options par défaut dans la boîte de dialogue
Convertir les calques en tableau.
Dreamweaver ne peut pas créer un tableau à partir de calques se chevauchant ;
c'est pour cela que vous avez utilisé l'option Empêcher le chevauchement pour
contraindre le positionnement des calques lors de leur création à partir du
tableau original.
Didacticiel 43
Page 44

Affichage de la page dans un navigateur
Affichez à présent la page About Us que vous venez d'éditer.
Pour afficher la page dans un navigateur :
1
Appuyez sur F12 pour afficher le document dans le navigateur web par défaut.
Vous ne devez pas enregistrer un document avant de l'avoir prévisualisé.
Toutes les fonctions de navigation sont opérationnelles lorsque vous
prévisualisez un document.
2 Comparez le fichier sur lequel vous venez de travailler à la page About Us
achevée que vous avez chargée préalablement dans le navigateur.
3 Lorsque vous avez fini de prévisualiser le fichier, fermez les deux fenêtres du
navigateur.
4 Revenez dans Dreamweaver et choisissez Fichier > Enregistrer pour enregistrer
les changements apportés à la page About Us.
5 Choisissez Fichier > Fermer pour fermer la page.
Chapitre 244
Page 45

Edition d'un tableau
La page Olivebranch Events affiche une liste de concerts, expositions et festivals
parrainés par Olivebranch. Les événements apparaissent dans un tableau décrivant
l'emplacement, la date et la nature de chacun d'eux.
Le fichier didacticiel de la page Events contient un tableau complet des
événements. Vous allez modifier ce tableau en déplaçant des colonnes et en triant
les informations contenues dans les cellules.
Pour ouvrir la page Events du didacticiel :
1
Dans la fenêtre du site, double-cliquez sur DW2_events_main.htm.
Si vous ne voyez pas la fenêtre du site, choisissez Fenêtre > Fichiers de site pour
l'ouvrir ou l'activer.
Voici l'aspect du tableau de la page :
2 Laissez la fenêtre du site ouverte mais faites-la passer à l'arrière-plan.
Didacticiel 45
Page 46

Mise en forme du tableau
Déplacez la colonne Where dans la partie droite du tableau vers la gauche afin
d'en faire la première colonne.
Pour déplacer des colonnes dans un tableau :
1
Cliquez sur la cellule Where en haut de la colonne, puis faites glisser le
pointeur de la souris vers la dernière cellule de la colonne pour la sélectionner
entièrement.
Vous pouvez également sélectionner une colonne en positionnant le pointeur
de la souris précisément sur la bordure supérieure de la colonne, sans cliquer,
jusqu'à ce qu'une flèche de sélection s'affiche ; cliquez ensuite une fois pour
sélectionner toute la colonne (si vous positionnez le pointeur sur la bordure du
tableau, vous sélectionnerez tout le tableau).
2 Choisissez Édition > Couper.
3 Cliquez à l'intérieur de la cellule When (ne la sélectionnez pas).
4 Choisissez Édition > Coller.
La colonne Where est à présent la première colonne du tableau.
Chapitre 246
Page 47

Tri d'un tableau
Triez ensuite les cellules du tableau par ordre alphabétique, par emplacement.
Pour trier les cellules d'un tableau :
1
Cliquez n'importe où dans le tableau, puis choisissez Commandes > Trier le tableau.
2 Dans la boîte de dialogue Trier le tableau, spécifiez les options suivantes :
Trier par : colonne 1
Ordre : Alphabétique croissant
Puis par : colonne 2
Ordre: Numérique croissant
Le premier tri (Trier par) trie le tableau par ordre alphabétique, en prenant en
considération le contenu de la première colonne. Le second tri (Puis par) trie
le tableau par ordre numérique, en prenant en considération le contenu de la
deuxième colonne.
3 Cliquez sur OK pour trier le tableau.
Didacticiel 47
Page 48

Vous allez à présent formater le tableau en centrant le contenu des cellules dans la
colonne When.
Pour centrer le contenu des cellules du tableau :
1
Cliquez sur la première cellule sous le titre de la colonne When, puis faites
glisser le curseur jusqu'au bas du tableau de manière à sélectionner toutes les
cellules de la colonne.
2 Choisissez Modifier > Propriétés de la sélection pour ouvrir l'inspecteur de
propriétés.
3 Si vous ne voyez pas de menu Horz dans l'inspecteur de propriétés, cliquez sur
la flèche d’agrandissement dans le coin inférieur droit pour afficher une liste de
propriétés complète.
4 Choisissez Centrer dans le menu Horz.
Le contenu de toutes les cellules de la colonne When est centré.
Chapitre 248
Page 49

Mise en forme de texte avec des styles personnalisés
Un style est un groupe d'attributs de mise en forme contrôlant l'apparence d'un
bloc ou d'une page de texte. Une feuille de style inclut tous les styles d'un
document.
Créez un style personnalisé pour mettre en forme les titres de tableau de la page
Events.
Pour créer un style personnalisé :
1
Choisissez Fenêtre > Styles pour ouvrir la palette des styles.
2 Cliquez sur Éditer pour ouvrir la boîte de dialogue Éditer Feuille de style.
3 Cliquez sur Nouveau dans la boîte de dialogue Éditer Feuille de style.
4 Assurez-vous que la sélection pour Type est Créer un style personnalisé
(classe).
5 Tapez .tablehead pour nommer le nouveau style, puis cliquez sur OK.
Didacticiel 49
Page 50

6
Une fois le type sélectionné dans la liste à gauche de la boîte de dialogue,
sélectionnez les paramètres de mise en forme suivants pour le nouveau style :
Police : Arial, Helvetica, sans-serif
Taille : 18 points
Style : normal
7 Cliquez sur OK pour fermer la boîte de dialogue Définition du style.
8 Cliquez sur Terminé pour fermer la boîte de dialogue Éditer Feuille de style
qui affiche à présent le style .tablehead.
Chapitre 250
Page 51

Vous allez à présent utiliser la palette de styles pour appliquer le style .tablehead
aux titres de tableau de la page Events.
Pour appliquer un style personnalisé :
1
Dans la fenêtre Document, sélectionnez les trois cellules de titre du tableau en
appuyant sur la touche Contrôle (Windows) ou Commande (Macintosh),
puis en cliquant une fois sur chaque cellule.
2 Cliquez sur .tablehead dans palette de styles.
Les cellules affichent le nouveau style dans le document.
3 Fermez la palette de styles.
4 Enregistrez les changements apportés à la page Events en cliquant sur Fichier >
Enregistrer.
5 Choisissez Fichier > Fermer pour fermer la page.
Application d'un modèle
Vous pouvez également utiliser des modèles pour créer des documents pour le site
qui aient une structure et une apparence communes. Les modèles sont utiles si
vous voulez vous assurer que toutes les pages d'un site partagent certaines
caractéristiques.
Lorsque vous appliquez un même style à un groupe de pages, vous pouvez
modifier les informations relatives à toutes ces pages en éditant le modèle, puis en
l'appliquant de nouveau aux pages en question. Tandis que les éléments propres à
chaque page (tels que du texte décrivant un article en vente) restent inchangés, les
éléments du modèle commun (tels que les barres de navigation) sont mises à jour
dans toutes les pages utilisant ce modèle.
Didacticiel 51
Page 52

La page Olivebranch Catalog contient des liens vers plusieurs pages de produit
décrivant individuellement certains produits individuels proposés à la vente. Du
fait que chaque page de produit utilise une mise en forme et un format identiques,
elles ont été créées à l'aide d'un seul modèle.
Dans le cadre de cette section, vous allez éditer un modèle existant afin de modifier
les pages de produit auxquelles il a été appliqué. Vous allez ensuite appliquer un
autre modèle à ces pages afin d’en modifier le format sans en altérer le contenu.
Affichage des pages de produit
Commencez par afficher la page de catalogue achevée dans un navigateur.
Pour ouvrir la page Olivebranch Catalog :
1
Choisissez Fichier > Ouvrir, puis sélectionnez cat_main_index.htm.
2 Choisissez Fichier > Aperçu dans le navigateur pour ouvrir la page dans une
fenêtre de navigateur.
3 Cliquez sur les liens renvoyant aux vins, aux fromages, aux condiments et aux
huiles pour afficher les échantillons de page de produit.
Notez que toutes les pages de produit partagent la même barre de navigation
située en haut de la page. En plus des liens avec les pages de produit, la barre
de navigation contient un lien avec la page de catalogue principale et (dans les
graphiques à l'extrême droite de la barre) un lien permettant de revenir à la
page d'accueil d'Olivebranch.
4 Fermez le navigateur lorsque vous avez fini de consulter la page de catalogue
principale et les pages de produits qui y sont liées.
5 Revenez dans Dreamweaver et choisissez Fichier > Fermer pour fermer la page
de catalogue achevée.
Chapitre 252
Page 53

Ouvrez à présent les pages de catalogue inachevées dans un navigateur.
Pour ouvrir la version didacticielle de la page Catalog :
1
Déplacez la fenêtre du Site située à l'arrière-plan vers l'avant-plan en cliquant
sur Fenêtre > Fichiers de site.
2 Recherchez DW2_cat_main_index.htm dans la liste, puis double-cliquez
dessus pour l'ouvrir dans la fenêtre Document.
3 Appuyez sur F12 pour prévisualiser la page de catalogue du didacticiel dans un
navigateur.
4 Cliquez sur les liens renvoyant aux vins, aux fromages, aux condiments et aux
huiles pour afficher les pages de produit sur lesquelles vous allez travailler.
Tout comme avec le site achevé, les pages de produit utilisent toutes le même
modèle, de sorte qu'elles se ressemblent beaucoup. Dans ce cas, cependant, il
manque, dans chacune d'elles, le lien renvoyant à la page de catalogue
principale et le graphique en haut à droite qui renvoie à la page d'accueil
Olivebranch.
5 Après avoir exploré les liens avec les pages de produit, fermez la fenêtre du
navigateur.
6 Revenez dans Dreamweaver et choisissez Fichier > Fermer pour fermer la page
de catalogue principale.
Didacticiel 53
Page 54

Modification du modèle
Vous allez à présent modifier le modèle des pages de produit afin de réparer la
barre de navigation. Cela fait, vous allez de nouveau appliquer le modèle aux pages
en question de manière à ce que la barre de navigation soit mise à jour pour toutes
les pages utilisant ce modèle.
Pour ouvrir le fichier du modèle dans la fenêtre Document :
Dans la fenêtre du site, double-cliquez sur DW2_cat_product.dwt dans le
sous-répertoire Templates du répertoire Olivebranch_site.
Chaque modèle contient des régions verrouillées et modifiables. Les régions
verrouillées ne peuvent être modifiées qu'à l'intérieur du modèle lui-même ;
elles apparaissent en surbrillance sur toutes les pages auxquelles le modèle est
appliqué. Les régions modifiables sont des espaces réservées au contenu propre
à chacune des pages auxquelles le modèle est appliqué. Dans un modèle, les
régions modifiables apparaissent en surbrillance.
Dans le présent modèle, la barre de navigation se trouve dans une région
verrouillée, tandis que les zones destinées à accueillir les photos de produit et le texte
sont modifiables pour chaque page de produit.
Chapitre 254
Page 55

Éditez à présent le fichier du modèle. Commencez par ajouter un lien à l'élément
graphique du catalogue.
Pour ajouter à l'élément graphique un lien avec la page de catalogue principale :
1
Cliquez une fois sur l'élément graphique du catalogue.
2 Choisissez Fenêtre > Propriétés pour ouvrir l'inspecteur de propriétés.
3 Dans l'inspecteur de propriétés, cliquez sur l'icône de répertoire située à côté
du champ Lien vide, puis sélectionnez le fichier DW2_cat_main_index.htm
dans le répertoire Olivebranch_site.
4 Laissez l'inspecteur de propriétés ouvert.
Ajoutez ensuite un graphique dans le coin supérieur droit de la page et liez-le à la
page d'accueil Olivebranch.
Pour ajouter un graphique renvoyant à la page d'accueil Olivebranch :
1
Cliquez à l'intérieur de la cellule vide à droite de l'image du catalogue.
2 Choisissez Insertion > Image, puis sélectionnez cat_nav_photos.jpg dans le
répertoire Assets.
L'élément graphique s'affiche dans la cellule.
3 Assurez-vous que l'élément graphique que vous venez d’ajouter à la cellule est
toujours sélectionné (si ce n'est pas le cas, cliquez une fois dessus pour le
sélectionner).
4 Dans l'inspecteur de propriétés, cliquez sur l'icône de répertoire située à côté
du champ Lien vide, puis sélectionnez le fichier DW2_index.htm dans le
répertoire Olivebranch_site.
5 Fermez l'inspecteur de propriétés.
Didacticiel 55
Page 56

À présent que vous avez modifié le modèle, appliquez-le de nouveau aux pages de
produit.
Pour appliquer le modèle de nouveau aux pages de produit du catalogue :
1
Choisissez Fichier > Enregistrer pour enregistrer les changements.
2 Lorsque le programme vous demande si vous voulez mettre à jour tous les
documents du site local utilisant ce modèle, cliquez sur Oui.
Une boîte de dialogue Mettre à jour les pages affiche l'état des pages du site à
mesure que le modèle est appliqué.
3 Une fois tous les fichiers du site mis à jour, fermez la boîte de dialogue Mettre
à jour les pages.
Chapitre 256
Page 57

Du fait que la page de catalogue principale contient des liens vers toutes les pages
de produit du site, vous pouvez l'utiliser pour prévisualiser rapidement toutes les
pages de produit auxquelles vous avez appliqué le modèle. Ouvrez la page de
catalogue principale dans un navigateur, puis cliquez sur les liens avec les pages de
produit.
Pour afficher les pages de produit mises à jour :
1
Double-cliquez sur le fichier DW2_cat_main_index.htm dans la fenêtre Site
pour le rouvrir dans la fenêtre Document.
2 Appuyez sur F12 pour prévisualiser cette page dans votre navigateur par défaut
ou choisissez Fichier > Aperçu dans le navigateur pour sélectionner un autre
navigateur.
3 Cliquez sur les liens renvoyant aux vins, aux fromages, aux condiments et aux
huiles pour accéder à chacune de ces pages de produit.
4 Dans chaque page de produit, cliquez sur le catalogue et sur les liens vers la
page d'accueil Olivebranch que vous avez ajoutés à la barre de navigation pour
voir de quelle manière les changements apportés au modèle ont été appliqués
aux pages.
5 Fermez le navigateur lorsque vous avez fini de tester les liens de la barre de
navigation des pages de produit.
6 Revenez dans Dreamweaver et choisissez Fichier > Fermer.
Application d'un autre modèle à une page
Vous pouvez appliquer un nouveau modèle à une page, même si celle-ci utilise
déjà un modèle. Le contenu d'une page reste inchangé tant que le nouveau
modèle contient les mêmes noms de région modifiable que le modèle
précédemment attaché au document.
Cette technique est utile si vous voulez changer l'apparence d'un groupe de pages
sans en altérer le contenu. Par exemple, il peut arriver qu'un catalogue ait une
version d'hiver et une version d'été. Vous pouvez créer une présentation tout à fait
nouvelle sans toucher au contenu en utilisant un autre modèle pour changer les
images et couleurs d'arrière-plan de la page, ou en réorganisant les positions des
régions modifiables.
Didacticiel 57
Page 58

Vous allez appliquer ici un modèle d'hiver à une page de produit de manière à
mettre à jour son aspect en vue d'une nouvelle saison.
Pour appliquer un nouveau modèle à une page existante :
1
Dans la fenêtre du site, double-cliquez sur DW2_cat_wines.flc.htm pour
ouvrir la page de produit consacrée aux vins dans la fenêtre Document.
Les sections de cette page qui apparaissent en surbrillance dans une couleur
différente identifient des régions verrouillées qu'il n'est possible d’éditer que
dans le modèle utilisé pour cette page.
(Si vous ne voyez pas de différence de couleur entre les zones de la page,
choisissez Édition > Préférences, sélectionnez Surbrillance dans la liste
Catégorie, puis l'option Afficher à côté de Régions verrouillées. Si vous ne
voyez toujours pas la couleur de surbrillance, choisissez Affichage > Éléments
invisibles).
2 Choisissez Fenêtre > Modèles pour ouvrir la palette de modèles.
La palette de modèles contient une liste de tous les fichiers de modèle (dwt) du
site local, situés dans le répertoire Templates du répertoire Olivebranch_site.
Chapitre 258
Page 59

3
Dans la palette des modèles, cliquez sur le fichier cat_product_winter.dwt
pour le mettre en surbrillance dans la liste.
4 Redimensionnez la palette de modèles pour prévisualiser le modèle de l'hiver à
l'intérieur de la palette.
Le modèle de l'hiver est différent de celui actuellement appliqué aux pages de
produit. Toutefois, du fait qu'il contient les mêmes régions modifiables que le
modèle courant, vous pouvez l'appliquer à la page sans altérer quoi que ce soit.
Didacticiel 59
Page 60

5
Cliquez sur Appliquer à la page pour appliquer le modèle d'hiver à la page de
produit pour les vins.
6 Fermez la palette de modèles.
7 Appuyez sur F12 pour prévisualiser la nouvelle page de produit pour les vins
dans une fenêtre de navigateur.
8 Lorsque vous avez fini de prévisualiser, fermez la fenêtre du navigateur et
revenez à Dreamweaver.
9 Si vous voulez, vous pouvez cliquer sur Fichier > Enregistrer pour enregistrer
les modifications que vous venez de faire à la page des vins ; les liens du site
fonctionneront quel que soit le modèle appliqué à la page.
10 Choisissez Fichier > Fermer pour fermer la page.
Chapitre 260
Page 61

Association de comportements à des éléments de page
Un comportement est une combinaison d'événements et d'actions. Les
événements sont des situations qui déclenchent des actions. Par exemple, un
événement appelé onClick peut se produire lorsque l'utilisateur clique sur un
bouton, ou un événement appelé onMouseOver peut se produire lorsque le
pointeur de la souris passe sur un objet. Les actions sont des bouts de code
JavaScript préécrit qui exécutent des tâches spécifiques telles que l'ouverture d'une
fenêtre de navigateur, la diffusion d'un son ou l'arrêt d'une séquence vidéo
Shockwave.
Lorsque vous associez un comportement à un élément de page, vous spécifiez tant
une action que l'événement qui la déclenche. Dreamweaver offre plusieurs actions
prédéfinies que vous pouvez associer à certains éléments de page.
Vous allez appliquer ici des actions d’échange d'image aux éléments graphiques
about, events, et catalog de manière à ce que les images s'éclairent lorsque la souris
passe dessus (c'est-à-dire lorsque l'événement onMouseOver se produit). Par
exemple, lorsque l'image about s'affiche normalement sur la page, elle a l'aspect
suivant :
Lorsque vous avez défini un comportement incluant l'action de changement
d'image en cas d'événement onMouseOver, l'image about aura cet aspect-ci
(version mise en surbrillance de l'image d'origine) lorsque la souris passera dessus :
Commencez par rouvrir le fichier de page d'accueil que vous avez édité auparavant
dans le cadre du didacticiel, puis associez des comportements à certains éléments
graphiques de cette page.
Pour rouvrir la page dans Dreamweaver :
1
Déplacez la fenêtre du Site située à l'arrière-plan vers l'avant-plan en cliquant
sur Fenêtre > Fichiers de site.
2 Double-cliquez dans la liste sur le fichier de la page d'accueil DW2_index.htm
afin de le rouvrir dans la fenêtre Document.
Didacticiel 61
Page 62

Pour associer un comportement à un élément graphique de la page :
1
Cliquez sur l'image about dans la fenêtre Document pour la sélectionner.
2 Choisissez Fenêtre > Comportements pour ouvrir l'inspecteur de
comportement qui affiche la liste de tous les comportements définis pour
l'élément sélectionné (il ne devrait pas encore y en avoir).
3 Ajoutez une action à la liste en cliquant sur le bouton plus (+), puis, dans le
menu déroulant sur Changer image.
La boîte de dialogue Intervertir l’image affiche la liste de toutes les images de la
page.
4 Dans la boîte de dialogue Intervertir l'image, sélectionnez l'image about dans
la liste Images.
Il s'agit de l'image originale qui sera remplacée par une image en surbrillance
lorsque le pointeur passera dessus.
5 Cliquez sur Parcourir, à côté du champ Définir la source à et naviguez jusqu'à
l'image nav_about_roll.gif dans le répertoire Assets.
Cette image remplace l'image originale en cas d'événement onMouseOver.
Chapitre 262
Page 63

6
Acceptez les options par défaut sous le champ Définir la source à.
L'option Précharger les images charge l'image à intervertir dans le cache du
navigateur lors du chargement de la page, de sorte qu'il n'y a pas de pause
perceptible avant l'affichage de l'image en surbrillance lorsque l'utilisateur
déplace pour la première fois le pointeur de la souris sur l'image about.
L'option Restaurer les images onMouseOut attribue automatiquement
l'action de restauration d'image intervertie à l'événement onMouseOut pour
cette image. Cette action restitue au bouton son état d'origine lorsque
l'utilisateur écarte le pointeur du bouton.
7 Cliquez sur OK pour fermer la boîte de dialogue Intervertir l'image en
appliquant les changements apportés.
L'inspecteur de comportement inclut à présent les événements et actions que
vous venez de définir pour l'image. L'événement onMouseOver s'affiche avec
l'action Intervertir l'image ; ci-dessus figure l'événement onMouseOut avec
l'action Restauration d'image intervertie qui a été définie lorsque vous avez
accepté les options par défaut au moment de définir l'action Intervertir l'image.
8 Répétez ces étapes pour associer des actions d’interversion d'image et des
événements onMouseOver aux images events et catalog :
Remplacez l'image events par l'image à intervertir nav_events_roll.gif.
Remplacez l'image catalog par l'image nav_catalog_roll.gif.
9 Fermez l'inspecteur de comportement.
Voyez à présent comment les comportements agissent en prévisualisant la page
dans un navigateur.
Pour prévisualiser la page dans un navigateur :
1
Cliquez sur F12.
2 Déplacez le pointeur de la souris sur les images about, events, et catalog afin de
voir comment elles changent.
Fermez le navigateur lorsque vous avez fini de prévisualiser la page.
3 Revenez à Dreamweaver et enregistrez les changements en cliquant sur
Fichier > Enregistrer.
Didacticiel 63
Page 64

Ajout d'une séquence vidéo flash
La page d'accueil Olivebranch achevée comprend une section consacrée aux
spécialités de la semaine dans laquelle divers articles en vente se fondent
graduellement les uns dans les autres dans la partie droite de la page.
La section "specials" se compose en réalité de deux calques : le premier contient
l'image statique this week's specials, et le second (superposé au premier) contient
une séquence vidéo flash dans laquelle les articles en vente se fondent les uns dans
les autres. Jusqu'ici, votre version de la page d'accueil ne comprend que le calque
avec l'image statique. Vous allez ajouter ici la séquence vidéo flash dans un calque
superposé au calque de l'image afin de recréer la section "specials" telle qu'elle
apparaît dans la page d'accueil achevée.
Du fait que la séquence vidéo flash sera sur un calque directement placé sur le
calque de l'image this week's special, vous devez désactiver l'option Empêcher le
chevauchement.
Pour permettre aux calques de se chevaucher :
1
Choisissez Fenêtre > Calques pour rouvrir la palette de calques.
2 Désactivez l'option Empêcher le chevauchement.
Vous allez à présent devoir créer un nouveau calque pour accueillir la séquence
vidéo flash.
Pour ajouter un nouveau calque contenant une séquence vidéo flash :
1
Choisissez Insertion > Calque.
2 Cliquez une fois pour placer le curseur à l'intérieur du nouveau calque.
3 Choisissez Insertion > Flash, puis sélectionnez home_ticker.swf dans le
répertoire Assets.
Le calque s'adapte à la taille de la séquence vidéo flash représentée par un
rectangle de couleur grise.
Chapitre 264
Page 65

Ensuite, jouez la séquence vidéo flash dans la fenêtre Document et alignez-la sur le
calque this week's specials.
Pour jouer la séquence vidéo flash dans la fenêtre Document :
Cliquez Affichage > Plug-ins > Lire tout.
Pour aligner le calque de la séquence vidéo flash sur le calque des spécialités de la
semaine :
1
Cliquez sur la bordure du calque pour le sélectionner tout entier, puis faites-le
glisser en le tirant par sa poignée jusqu'à ce qu'il soit superposé au calque this
week's specials.
La séquence vidéo flash contient des blocs de couleur de même qu'une ligne
horizontale correspondant à l'élément graphique statique this week's special.
Utilisez-les pour vous guider lorsque vous placez le calque de la séquence vidéo
flash au-dessus du calque de l'image.
Remarque: Il se peut que la séquence vidéo varie en fonction des résolutions d'écran. Si
le calque de la séquence vidéo flash ne semble pas s'aligner sur le calque this week's
specials, choisissez Fenêtre > Propriétés pour ouvrir l'inspecteur de propriétés et
réinitialiser les dimensions de la séquence vidéo flash sur W 329, H 94.
Les deux calques superposés devraient avoir l'aspect suivant :
2 Choisissez Fichier > Enregistrer pour enregistrer les changements apportés.
Didacticiel 65
Page 66

Vérification du site
À présent que vous avez apporté toutes les modifications nécessaires aux fichiers
inachevés, consultez le site tout entier dans un navigateur pour voir à quoi il
ressemble.
Pour prévisualiser le site dans un navigateur :
1
Tant que la page d'accueil est ouverte, appuyez sur F12 pour l'ouvrir dans un navigateur.
2 Regardez la séquence vidéo flash, puis cliquez sur les images about, events, et
catalog pour afficher les autres pages modifiées pour le site.
3 Lorsque vous avez fini d'examiner le site que vous venez de créer, fermez la
fenêtre du navigateur, puis revenez à Dreamweaver et choisissez Fichier >
Fermer pour fermer la page d'accueil.
Chapitre 266
Page 67

CHAPITRE 3
Prise en main
.............................................................................................................
Prise en main – Vue d’ensemble
Commencer à utiliser Dreamweaver est aussi simple que d'ouvrir un document
HTML ou d'en créer un nouveau. Toutefois, pour que vous puissiez profiter au
mieux de votre expérience Dreamweaver, il est utile de comprendre les concepts de
base régissant l'espace de travail Dreamweaver et la manière de choisir les options
les plus adaptées à votre type de travail.
Espace de travail de Dreamweaver
3
L'espace de travail de Dreamweaver est très flexible, de sorte qu'il s'adapte à
différents types de travail et de niveaux d'expertise. Rares sont les composants de
l'espace de travail de Dreamweaver que vous utilisez en permanence :
La fenêtre Document affiche une image approximative du document en cours
tel qu'il s'affichera dans un navigateur web.
Le lanceur offre des boutons pour l'ouverture et la fermeture des inspecteurs et
palettes les plus fréquemment utilisés. Les icônes du lanceur sont reproduites
sur le mini-lanceur au bas de la fenêtre du document afin de faciliter l'accès
lorsque le lanceur est fermé.
La palette d'objets contient des boutons permettant de créer divers types
d'objets tels que images, tableaux, calques etc.
L'inspecteur de propriétés affiche les propriétés de l'objet sélectionné.
Les menus contextuels vous permettent d'accéder rapidement à des
commandes utiles en rapport avec la sélection ou la zone en cours.
Les éléments mobiles ancrables vous permettent de combiner les fenêtres
flottantes, les inspecteurs et autres palettes en une ou plusieurs fenêtre(s) à onglets.
67
Page 68

Fenêtre Document
La fenêtre Document affiche une image approximative du document en cours tel
qu'il s'affichera dans un navigateur web. La barre de titre de la fenêtre Document
affiche le titre de la page et, entre parenthèses, le nom de fichier et une astérisque si
le fichier contient des modifications non enregistrées.
Les balises contrôlant le texte ou l'objet sélectionné apparaissent dans le sélecteur
de balise en bas à gauche de la fenêtre Document. Cliquez sur ces balises pour
sélectionner précisément une balise HTML et son contenu. Cliquez sur <body>
pour sélectionner le corps du document.
La taille estimée du document et le temps de téléchargement de la page, y compris
de tous les éléments liés tels que les images et les séquences vidéo Shockwave,
s'affichent à gauche du mini-lanceur. Voir Vérification du temps et de la taille de
téléchargement, page 152.
La série de boutons en bas à droite de la fenêtre Document est appelée minilanceur ; il s'agit d'une version miniature du lanceur. Les boutons du mini-lanceur
permettent d’ouvrir la fenêtre Site, la palette de la bibliothèque, la palette de
styles, l'inspecteur de comportement, l'inspecteur de scénarios et l'inspecteur
HTML.
Le menu déroulant Taille de fenêtre vous permet de redimensionner la fenêtre du
document sur des dimensions prédéterminées ou personnalisées. Voir
Redimensionnement de la fenêtre Document, page 80.
Taille document
et temps de
chargement
Balises
Chapitre 368
Menu contextuel
Taille de fenêtre
Mini-lanceur
Page 69

Utilisation de l'inspecteur de propriétés
L'inspecteur de propriétés affiche les propriétés de l'objet sélectionné.
Tout changement apporté à une propriété est immédiatement répercuté dans la
fenêtre Document.
Les propriétés qui s'affichent dépendent de l'objet sélectionné. Pour obtenir des
informations sur des options particulières, sélectionnez un objet, puis cliquez sur
l'icône Aide dans le coin supérieur droit de l'inspecteur de propriétés.
L'inspecteur de propriétés affiche initialement les propriétés les plus couramment
utilisées. Cliquez sur la flèche d’agrandissement dans le coin inférieur droit pour
afficher toutes les propriétés.
Utilisation du lanceur
Le lanceur comprend des boutons permettant d'ouvrir et de fermer les palettes,
fenêtres et inspecteurs.
Voir Options de la fenêtre Site, page 130, Utilisation des éléments de la bibliothèque,
page 248, Utilisation de la palette de styles, page 181, Inspecteur de comportements,
page 261, Utilisation de l’inspecteur de scénarios, page 286 ou Utilisation de
l'inspecteur HTML, page 154.
Prise en main 69
Page 70

Utilisation de la palette d'objets
La palette d'objets contient des boutons permettant d'insérer des objets tels que
tableaux, calques et images. Cliquez sur n'importe quel bouton ou faites glisser
l'objet vers la fenêtre Document pour créer l'objet spécifié.
Dreamweaver comprend quatre volets dans la palette d'objets : Commun,
Formulaires, Titre et Invisibles. Utilisez le menu déroulant pour basculer d'un
volet à l'autre. Vous pouvez modifier n'importe quel objet de la palette ou créer
vos propres nouveaux objets. Voir Modifier la palette d’objets et le menu Insertion,
page 308. Pour plus d'informations sur les options de chaque volet, affichez les
rubriques correspondantes dans l'aide de Dreamweaver.
Le volet Commun contient les objets les plus couramment utilisés tels que les
images, tableaux et calques.
Le volet Formulaires contient des boutons pour créer des formulaires et des
éléments.
Le volet Titre contient des objets pour l'ajout de divers éléments HEAD tels que
des balises META, TITLE et BASE.
Le volet Invisibles contient des boutons permettant de créer des objets
invisibles dans la fenêtre Document, tels que des ancres nommées. Choisissez
Affichage > Eléments invisibles pour afficher des icônes marquant les
emplacements de ces objets. Cliquez sur les icônes pour sélectionner les objets
et modifier leurs propriétés. Voir À propos des éléments invisibles, page 85.
Quelques paramètres des Préférences générales affectent la palette d'objets.
Pour modifier ces préférences, choisissez Édition > Préférences, puis
sélectionnez Général.
Chapitre 370
Page 71

Lors de l'inspection d'objets tels que tableaux, scripts, et éléments HEAD, une
boîte de dialogue vous demande des informations supplémentaires. Vous
pouvez supprimer l'affichage de cette boîte de dialogue en désactivant l'option
Afficher la boîte de dialogue lors de l'insertion d'objets. Utilisez l'inspecteur de
propriétés pour modifier les propriétés de l'objet après l'avoir inséré.
La préférence de la palette d'objets vous permet d'afficher le contenu de la
palette sous la forme de texte, d'icônes ou d'une combinaison de texte et
d'icônes.
Utilisation des menus contextuels
Dreamweaver fait un large usage des menus contextuels qui permettent d'accéder
rapidement aux commandes et propriétés les plus utiles relatives à l'objet ou à la
fenêtre sur lequel/laquelle vous travaillez. Les menus contextuels n'affichent que
les commandes associées à la sélection en cours.
Pour utiliser les menus contextuels :
1
Ouvrez le menu contextuel.
Dans Windows, cliquez sur l'objet ou la fenêtre avec le bouton droit de la
souris.
Sur Macintosh, cliquez en maintenant la touche Contrôle enfoncée sur l'objet
ou la fenêtre.
2 Sélectionnez la commande dans le menu contextuel, puis relâchez le bouton
de la souris.
Prise en main 71
Page 72

Utilisation des palettes flottantes ancrables
La plupart des palettes et des inspecteurs de Dreamweaver peuvent être combinés
en une seule palette à onglets. Cela permet d'accéder aisément aux informations
nécessaires sans encombrer l'espace de travail (le lanceur, l'inspecteur de
propriétés, la fenêtre Site, et l'inspecteur HTML ne peuvent pas être rangés de
cette façon).
Pour combiner deux ou plusieurs palettes afin de créer une palette à onglets :
1
Faites glisser une palette flottante sur une autre. Lorsque la bordure en
surbrillance apparaît sur la palette cible, relâchez le bouton.
2 Cliquez sur n'importe quel onglet de la fenêtre pour l'afficher à l'avant-plan.
Pour empêcher une palette de rejoindre la palette à onglets :
Appuyez sur la touche MAJ tout en faisant glisser la palette.
Pour retirer une fenêtre d'une palette à onglets :
Faites glisser son onglet hors de la fenêtre.
Paramétrage des préférences
Dreamweaver intègre des paramètres de préférence qui contrôlent l'aspect général
de l'interface utilisateur de Dreamweaver de même que des options liées à des
fonctions spécifiques tels que les calques, les feuilles de style, le langage HTML, les
éditeurs externes et la prévisualisation de pages dans les navigateurs. Les
informations relatives à certaines options de préférence spécifiques sont fournies
dans ce guide de l'utilisateur et la rubrique sur la fonction associée.
Les préférences suivantes affectent l'aspect général de l'espace de travail. Pour plus
d'informations sur une option de préférence spécifique, consultez la rubrique
correspondante dans l'aide de Dreamweaver.
Paramétrage des préférences pour Général
Les préférences générales permettent d'entrer des paramètres contrôlant l'aspect
général de l'interface utilisateur de Dreamweaver.
Pour modifier ces préférences, choisissez Édition > Préférences, puis Général.
Chapitre 372
Page 73

Paramétrage des préférences pour Polices / Encodages
Utilisez ces préférences pour définir les polices par défaut et l'encodage des polices
pour Dreamweaver. Ces paramètres, tels que les préférences pour les polices du
navigateur, vous permettent de travailler avec un texte affiché avec la police et la
taille de police de votre choix, sans que cela n'affecte la manière dont les autres
utilisateurs voient le document dans un navigateur.
Pour modifier les préférences de Polices / Encodages, choisissez Édition >
Préférences, puis Polices / Encodages, et choisissez les options désirées.
Paramètres de la police Détermine le jeu de polices utilisé pour les documents
encodés dans chacun des encodages de paramètres de police. Les divers jeux de
polices doivent être installés sur la machine pour que les polices s'affichent comme
des choix lorsque vous sélectionnez des polices proportionnelles, fixes ou de type
inspecteur HTML.
Inspecteur HTML Il s'agit de la police utilisée pour tous les textes s'affichant dans
l'inspecteur HTML. Le paramétrage par défaut dépend des polices installées sur le
système.
Paramétrage des préférences pour la Barre d'état
Utilisez ces préférences pour définir les options applicables à la barre d'état qui
s'affiche au bas de la fenêtre Document.
Taille de la fenêtre Permet de personnaliser les tailles de fenêtre qui s'affichent
dans le menu déroulant de la barre d'état. Voir Redimensionnement de la fenêtre
Document, page 80.
Vitesse de connexion Détermine la vitesse de connexion (exprimée en kilobits par
seconde) utilisée pour calculer l'importance du téléchargement. La taille du
téléchargement pour la page s'inscrit dans la barre d'état. La taille du
téléchargement pour les images s'inscrit dans l'inspecteur de propriétés lorsqu'une
image est sélectionnée.
Afficher le mini-lanceur dans la barre d’état Fait en sorte que Dreamweaver affiche
le mini-lanceur au bas de la fenêtre Document. Les boutons du mini-lanceur
permettent de lancer des fenêtres, des palettes et des inspecteurs.
Prise en main 73
Page 74

Paramétrage des préférences pour les palettes flottantes
Utilisez les préférences pour Palettes flottantes pour déterminer quels inspecteurs,
fenêtres et palettes s'affichent toujours en haut de la fenêtre Document.
Pour spécifier les préférences pour Palettes flottantes :
Choisissez Édition > Préférences, puis sélectionnez Palettes flottantes.
Par défaut, tous les inspecteurs, fenêtres et palettes sont paramétrés pour
s'afficher toujours dans le haut de la fenêtre Document. Si vous voulez, par
exemple, que l'inspecteur HTML passe derrière la fenêtre Document lorsqu'il
n'est pas utilisé, désactivez l'option HTML. L'inspecteur HTML ne s'affichera
dans le haut de la fenêtre Document que s'il est actif.
Paramétrages des préférences pour la surbrillance
Les préférences pour Surbrillance vous permettent de personnaliser les couleurs
utilisées pour identifier des régions du modèle et des éléments de bibliothèque
dans la fenêtre Document. Pour plus d'informations, cliquez sur l'un des éléments
suivants :
Pour personnaliser les couleurs de surbrillance, voir Configuration des
préférences pour les modèles, page 94.
Pour spécifier la couleur de surbrillance des éléments de bibliothèque, voir
Configuration des préférences de la bibliothèque, page 249.
Vous pouvez également spécifier une couleur pour les balises de tiers afin de
faciliter leur différenciation par rapport aux balises de Dreamweaver.
Chapitre 374
Page 75

Utilisation de Dreamweaver avec d'autres applications
Dreamweaver s'adapte à la conception de votre site web et au processus de
développement en vous permettant de travailler aisément avec d'autres
applications. Pour toute information sur le travail avec d'autres applications telles
que les navigateurs, éditeurs HTML, éditeurs d'image et autres outils
d'animation, voir les rubriques suivantes :
Pour plus d’informations sur l'utilisation de Dreamweaver avec d'autres
éditeurs HTML, tels que HomeSite ou BBEdit, voir Utilisation d'autres
éditeurs HTML, page 161.
Vous pouvez spécifier des navigateurs favoris pour la prévisualisation de votre
site. Voir Aperçu dans des navigateurs, page 151.
Vous pouvez lancer un éditeur d'image externe tel que Macromedia Fireworks,
depuis Dreamweaver. Voir Utilisation d'un éditeur d'image externe, page 192.
Pour toute information sur l'ajout d'animations à votre site avec des séquences
de l'application Flash Player, voir Insertion d'animations Flash Player, page 298.
Pour savoir comment rendre votre site interactif à l'aide de séquences vidéo
Shockwave, voir Insertion d'animations Shockwave, page 296.
Prise en main 75
Page 76

Chapitre 376
Page 77

CHAPITRE 4
Création de documents
.............................................................................................................
Création de documents – Vue d’ensemble
Les documents sont les pages que voient les utilisateurs lorsqu'ils visitent un
site web. Ils peuvent contenir du texte et des images, ou des éléments au contenu
plus sophistiqué tels que des sons, des animations et des liens vers d'autres
documents. Au fur et à mesure que vous travaillez avec des documents,
Dreamweaver génère automatiquement le code HTML sous-jacent. Utilisez
l’inspecteur HTML pour examiner ou modifier ce code.
Les documents sont créés dans Dreamweaver à l'aide de pages HTML vierges ou
de modèles. Vous pouvez également ouvrir et modifier des documents HTML
créés dans d'autres applications. Voir Création de nouveaux documents HTML,
page 78. Lorsque vous éditez un document, vous pouvez disposer son contenu sur
une page en utilisant des repères visuels tels que des grilles, des règles ou la
fonction d'alignement. Les tracés d'image vous permettent de dupliquer des
dessins de page. Voir Utilisation de guides visuels pour la conception, page 79.
Pour ajouter du texte aux documents, vous pouvez soit le taper dans la fenêtre
Document, soit coller du texte en provenance d'autres sources. Les images, barres
horizontales et autres objets sont ajoutés à l'aide de la palette d'objets ou des
commandes du menu Insertion. Voir Ajout de texte et insertion d'objets, page 82. À
mesure que vous ajoutez du contenu, vous pouvez sélectionner et modifier des
objets directement dans la fenêtre de document. Dans certains cas, vous aurez
peut être à sélectionner des marqueurs représentant des éléments de la page
invisibles dans la fenêtre de document. Voir Sélection d'éléments dans la fenêtre
Document, page 84.
4
77
Page 78

Utilisez la boîte de dialogue Propriétés de la page pour configurer un document et
définir des éléments de base de la page. Le titre de la page identifie le document
pour l'utilisateur. Les images d'arrière-plan, les couleurs d'arrière-plan de même
que les couleurs de texte et de lien personnalisent la page et permettent de
distinguer le texte ordinaire des liens hypertexte. Voir Configuration de documents,
page 86.
Pour le choix des couleurs, vous pouvez sélectionner vos couleurs sur le bureau ou
dans la palette des couleurs en précisant que vous ne voulez exactement la même
couleur ou une couleur compatible avec le web. Voir Choix de couleurs, page 88.
Dreamweaver offre une méthode facile d’afficher et de modifier le contenu de l’entête (HEAD) sans avoir à toucher au code HTML. Voir Affichage et édition du
contenu de l'EN-TÊTE, page 90.
Création de nouveaux documents HTML
Vous pouvez créer de nouveaux documents HTML vierges dans Dreamweaver ou
baser votre nouveau document sur un modèle. Vous pouvez également ouvrir un
document HTML existant, quelle que soit la manière dont il a été créé.
Ordinairement, vous créez des documents HTML pour un site web spécifique.
Pour savoir comment créer ou éditer un site, voir Création d'un site local,
page 106.
Pour ouvrir des fichiers HTML existants :
Choisissez Fichier > Ouvrir.
Pour créer un document HTML vierge :
Choisissez Fichier > Nouveau.
Si vous ouvrez l'inspecteur HTML (choisissez Fenêtre > HTML), vous verrez
qu'il ne s'agit pas réellement d'un document vierge ; il contient des balises
HTML HEAD et BODY pour vous aider à démarrer. Lorsque vous tapez dans la
fenêtre Document ou insérez des objets tels que des tableaux et des images,
vous pouvez laisser l'inspecteur HTML s'ouvrir et surveiller la manière dont
vous créez le code source HTML.
Remarque: Lorsque vous enregistrez un nouveau fichier, n'utilisez pas de caractères ASCII
complexes (par exemple é, ç, ¥) dans le nom de fichier si vous avez l'intention de placer le
fichier sur un serveur distant. Bon nombre de serveurs coderont ces caractères lors du
téléchargement, ce qui risque de supprimer les liens avec le fichier.
Chapitre 478
Page 79

Pour créer un nouveau document basé sur un modèle :
1
Choisissez Fichier > Nouveau à partir d'un modèle.
Une boîte de dialogue affiche la liste des modèles disponibles pour le site en
cours.
Lorsque vous utilisez un modèle, certaines parties du document sont
verrouillées de sorte qu'il est impossible de les changer. Ceci garantit une
certaine cohérence lorsque vous utilisez un modèle pour plusieurs documents
d'un site.
2 Sélectionnez un modèle, puis cliquez sur Sélectionner.
Pour changer les parties modifiables du modèle, sélectionnez le contenu de
l'espace réservé et tapez quelque chose pour le remplacer. Les parties non
modifiables du module sont signalées par une couleur de surbrillance. Pour
personnaliser les couleurs de surbrillance, voir Configuration des préférences
pour les modèles, page 94.
Pour en savoir plus sur le dessin et le travail avec des modèles, voir Modèles – Vue
d’ensemble, page 91.
Utilisation de guides visuels pour la conception
Dreamweaver offre un grand nombre de fonctions qui vous aident à concevoir des
documents et à déterminer l'aspect qu'ils auront dans un navigateur. Voici ce qu'il
vous permet de faire :
adapter instantanément la taille de la fenêtre Document à celle de la fenêtre
souhaitée afin de contrôler la disposition des éléments sur la page ;
afficher des règles afin de disposer d'un repère visuel pour le positionnement et
le redimensionnement des calques ou des tableaux ;
utiliser un tracé d'image en arrière-plan de manière à pouvoir reproduire plus
aisément un dessin créé dans une application d'édition d'illustration ou
d'image ;
utiliser la grille pour obtenir un positionnement précis des calques. Les
marques de la grille sur la page vous aident à aligner les calques et, lorsque la
fonction d'alignement sur la grille est activée, les calques sont
automatiquement alignés lorsque vous les créez ou les déplacez (d'autres objets
tels que des tableaux, des images et des paragraphes ne s'alignent pas sur la
grille).
Création de documents 79
Page 80

Redimensionnement de la fenêtre Document
Les dimensions actuelles (en pixels) de la fenêtre Document, de même que plusieurs
formats de moniteur ordinaires, s'affichent dans le menu déroulant Taille de fenêtre
dans la barre d'état de la fenêtre. Pour vous aider à dessiner une page agréable
d'aspect dans une (ou diverses) résolution(s) spécifique(s), vous pouvez adapter la
fenêtre Document à l'un des formats figurant dans la liste du menu déroulant.
Pour modifier les valeurs figurant dans le menu déroulant Taille de fenêtre :
1
Choisissez Édition > Préférences, puis Barre d'état.
2 Cliquez sur n'importe quelle valeur de largeur ou de hauteur dans la liste Taille
de la fenêtre, puis tapez une nouvelle valeur.
Pour faire en sorte que la fenêtre Document s'aligne uniquement sur une
largeur spécifique (sans que sa hauteur change), sélectionnez une valeur de
hauteur et supprimez-la.
3 Cliquez sur le champ Description pour entrer un texte descriptif sur une taille
spécifique.
Par exemple, vous pourriez taper “SVGA” ou “PC moyen” à côté de l'entrée
correspondant à un moniteur d'une résolution de 800 x 600 pixels, et
“Mac 17 po.” à côté de l'entrée correspondant à un moniteur d'une résolution
de 832 x 624 pixels.
Pour ajouter une valeur au menu déroulant Taille de la fenêtre :
1
Choisissez Édition > Préférences > Barre d'état.
2 Cliquez sur la dernière valeur de la liste, puis appuyez trois fois sur la touche
tabulation pour ajouter une ligne.
3 Entrez des valeurs pour Largeur, Hauteur et Description.
Affichage de règles
Vous pouvez afficher les règles sur les bords gauche et supérieur de la page en
pixels, en pouces ou en centimètres.
Pour changer les paramètres de la règle, sélectionnez l'une des options suivantes :
Pour activer et désactiver les règles, choisissez Affichage > Règles > Afficher.
Pour changer l'origine, faites glisser le point zéro sur la page. Pour rétablir la
position de l'origine par défaut, choisissez Affichage > Règles > Rétablir
origine.
Pour changer l'unité de mesure, choisissez Affichage > Règles, puis
sélectionnez Pixels, Pouces ou Centimètres.
Chapitre 480
Page 81

Utilisation du tracé de l'image
Utilisez un tracé de l'image comme guide pour recréer le dessin d'une page
maquettée dans une application graphique. Un tracé est une image JPG, GIF ou
PNG placé à l'arrière-plan de la fenêtre Document. Vous pouvez masquer l'image,
définir son opacité et modifier sa position.
Le tracé de l'image n'est visible que dans Dreamweaver. Il est toujours invisible
lorsque vous affichez la page dans un navigateur. Lorsque le tracé de l'image est
visible, l'image et la couleur d'arrière-plan ne sont pas visibles dans la fenêtre
Document ; en revanche, elles le sont lorsque la page est affichée dans un
navigateur.
Pour placer un tracé de l'image dans la fenêtre Document :
1
Choisissez Affichage > Tracé de l'image > Charger.
2 Dans la boîte de dialogue qui s'affiche, sélectionnez une image, puis cliquez
sur OK.
3 La boîte de dialogue Propriétés de la page s'affiche. Spécifiez la transparence de
l'image en faisant coulisser le curseur de Transparence de l'image.
Vous pouvez également sélectionner un tracé de l'image ou modifier la
transparence du tracé de l'image actuel à tout moment dans la boîte de
dialogue Propriétés de la page en cliquant sur Modifier > Propriétés de la page.
Pour commuter l'affichage du tracé de l'image :
Choisissez Affichage > Tracé de l'image > Afficher.
Lorsque le tracé de l'image est visible, l'image et la couleur d'arrière-plan ne le
sont pas.
Pour modifier la position d'un tracé de l'image, procédez de l'une des manières
suivantes :
Pour spécifier la position du tracé de l'image, choisissez Affichage > Tracé de
l'image > Ajuster la position, puis tapez des valeurs de coordonnées X et Y.
Pour déplacer l'image par incréments d'1 pixel à la fois, utilisez les touches
fléchées
Pour déplacer l'image par incrément de 5 pixels à la fois, appuyez
simultanément sur la touche Maj et sur l'une des touches fléchées
Pour déplacer à nouveau le tracé de l'image vers le coin supérieur gauche de la
fenêtre du document (0,0), choisissez Affichage > Tracé de l'image >
Réinitialiser la position.
Création de documents 81
Page 82

Pour aligner le tracé de l'image sur un objet sélectionné :
1
Sélectionnez un objet dans la fenêtre Document.
2 Choisissez Affichage > Tracé de l'image > Aligner l'image avec la sélection.
Le coin supérieur gauche du tracé de l'image est aligné sur le coin, supérieur
gauche de l'objet sélectionné.
Utilisation de la grille
Utilisez la grille comme guide visuel pour le positionnement ou le
redimensionnement des calques. Si la fonction d'alignement automatique est
activée, les calques s'alignent automatiquement sur le point de la grille le plus
proche lorsqu'ils sont déplacés ou redimensionnés. La fonction d'alignement
automatique détermine si la grille est visible ou non. Voir Alignement des calques
sur la grille, page 223.
Ajout de texte et insertion d'objets
Pour ajouter du contenu aux pages, tapez ou en collez du texte et insérez des objets
tels que des images, des tableaux et des calques.
Pour ajouter du texte au document, procédez de l'une des manières suivantes :
Tapez le texte directement dans la fenêtre Document.
Copiez du texte d'une autre application, puis positionnez le curseur dans la
fenêtre Document et choisissez Édition > Coller comme texte. La mise en
forme du texte appliquée dans l'autre application n'est pas préservée, mais les
sauts de ligne sont préservés.
Pour plus d'informations sur la mise en forme du texte, voir Formatage du texte
– Vue d’ensemble, page 167.
Pour insérer des tableaux, images et autres objets dans le document, procédez de
l'une des manières suivantes :
Utilisez les commandes du menu Insertion pour insérer les objets spécifiques
dans le document à l'emplacement du curseur.
Choisissez Fenêtre > Objets pour ouvrir la palette d'objets. Recherchez le type
d'objet de votre choix, puis cliquez dessus ou faites-le glisser pour l'insérer
dans la fenêtre Document.
Pour la plupart des objets, une boîte de dialogue s'affiche, vous invitant à
sélectionner des options ou le fichier souhaité. Pour masquer la boîte de
dialogue, choisissez Édition > Préférences, sélectionnez Général, puis
désélectionnez l'option Afficher la boîte de dialogue lors de l'insertion
d'objets.
Chapitre 482
Page 83

Utilisation de barres horizontales
Les barres horizontales sont utiles pour organiser les informations. Sur une page, le
texte et les objets peuvent être visuellement séparés par une ou plusieurs barres.
Les barres horizontales peuvent également être utilisées pour souligner ou mettre
en valeur des titres et d'autres éléments.
Pour créer une barre horizontale :
1
Dans la fenêtre Document, placez le curseur là où vous voulez insérer une barre horizontale.
2 Procédez de l'une des manières suivantes :
Choisissez Insertion > Barre horizontale.
Choisissez Fenêtre > Objets pour ouvrir la palette d'objets, puis cliquez sur le
bouton Barre horizontale.
Pour modifier une barre horizontale :
1
Dans la fenêtre Document, sélectionnez la barre horizontale.
2 Choisissez Fenêtre > Propriétés pour ouvrir l'inspecteur de propriétés.
3 Modifiez la barre horizontale en changeant l'une des propriétés suivantes :
L et H spécifient la largeur et la hauteur de la barre en pixels ou comme
pourcentage du format de page.
Aligner spécifie l'alignement de la barre (Par défaut, Gauche, Centre, Droite).
Ce paramétrage ne s'applique que si la largeur de la barre est inférieure à celle
de la fenêtre du navigateur.
Ombrage spécifie si la barre est dessinée avec un ombrage. Désactivez cette
option pour dessiner la barre en couleur pleine.
Création de documents 83
Page 84

Sélection d'éléments dans la fenêtre Document
Ordinairement, vous cliquez sur un élément pour le sélectionner. Si un élément
est invisible, vous devrez peut-être le rendre visible avant de le sélectionner.
Pour sélectionner des éléments, utilisez les techniques suivantes :
Pour sélectionner un élément dans la fenêtre Document, faites-le glisser et
cliquez dessus.
Pour sélectionner un élément invisible, choisissez Affichage > Éléments
invisibles, puis cliquez sur le marqueur de l'élément. Voir À propos des éléments
invisibles, page 85.
Certains objets apparaissent sur la page à un endroit différent de celui dans
lequel leur code est inséré. Par exemple, un calque peut se trouver n'importe
où sur la page, mais le code le définissant se trouve dans un endroit fixe.
Dreamweaver affiche des marqueurs pour montrer l'emplacement du code
pour les éléments invisibles.
Pour afficher le code HTML associé au texte ou à l'objet sélectionné,
choisissez Fenêtre > HTML pour ouvrir l'inspecteur HTML.
Pour sélectionner le code HTML sans ouvrir l'inspecteur HTML, cliquez sur
une balise dans le sélecteur de balise en bas à gauche de la fenêtre Document.
Le sélecteur de balise affiche toujours les balises contrôlant la sélection en
cours ou l'emplacement du curseur.
Par exemple, si vous avez défini un lien pour une image, le code HTML
ressemble à ceci :
<a href=”http://www.macromedia.com”><img src=”agraphic.gif” ></a>
Le fait de cliquer sur l'image dans la fenêtre Document sélectionne
<img src=”agraphic.gif”>.
Pour sélectionner le lien, cliquez sur l'image dans la fenêtre Document, puis
cliquez sur le <a> qui apparaît dans le sélecteur de balise.
Chapitre 484
Page 85

À propos des éléments invisibles
Choisissez Affichage > Éléments invisibles pour afficher ou masquer les marqueurs
de la fenêtre Document qui représentent des éléments invisibles tels que des
formes, des ancres nommées, des commentaires et des scripts. Le fait d'afficher des
éléments invisibles vous permet de les sélectionner, de les afficher et de changer
leurs propriétés dans l'inspecteur de propriétés.
Les marqueurs d'élément qui s'affichent lorsque vous choisissez Affichage >
Éléments invisibles dépendent des paramètres du panneau Éléments invisibles de
la boîte de dialogue Préférences. Par exemple, vous pouvez spécifier que les ancres
nommées soient visibles, mais qu'il n'y ait pas de saut de ligne. Voir Paramétrage
des préférences pour les éléments invisibles, page 85.
Il est possible de créer certains éléments invisibles (commentaires, ancres
nommées, et scripts) à l'aide des boutons du panneau Invisibles de la palette
d'objets, puis de les modifier à l'aide de l'inspecteur de propriétés. Voir Utilisation
de la palette d'objets, page 70.
Paramétrage des préférences pour les éléments invisibles
Utilisez Éléments invisibles pour afficher ou masquer des marqueurs représentant
des éléments tels que des scripts, commentaires et ancres nommées non visibles
dans la fenêtre Document. L'affichage d'éléments invisibles vous permet de les
sélectionner, de les afficher et de modifier leurs propriétés dans l'inspecteur de
propriétés.
Pour modifier ces préférences, choisissez Édition > Préférences, Éléments
invisibles, puis choisissez des éléments à rendre visibles ou invisibles. Une coche
s'inscrivant à côté du nom de l’élément dans la boîte de dialogue signifie qu'il est
visible. Il faut sélectionner Affichage > Éléments invisibles pour que les marqueurs
représentant des éléments invisibles s'affichent dans la fenêtre Document.
Pour obtenir une explication sur les préférences de Éléments invisibles, voir l'aide
de Dreamweaver.
Création de documents 85
Page 86

Configuration de documents
Les titres de page, les images et couleurs d'arrière-plan, de même que les couleurs
de texte et de lien sont des propriétés de base des documents HTML. Les titres de
page identifient et nomment les documents. Les images ou couleurs d'arrière-plan
définissent l'aspect global du document. Les couleurs de texte aident les
utilisateurs à distinguer le texte ordinaire des liens hypertexte, et à différencier les
liens visités de ceux qui ne l'ont pas été.
Modification du titre d'une page
Le titre d'une page HTML est un élément très important. Il aide les utilisateurs à
conserver la trace de ce qui s'affiche en cours de navigation ; il identifie aussi la
page dans les listes de l'historique et des signets. Si vous n'attribuez pas de titre à la
page, elle apparaîtra dans la fenêtre du navigateur et dans les listes de signet et de
l'historique comme Document sans titre.
Pour changer le titre d'une page :
1
Procédez de l'une des manières suivantes :
Choisissez Modifier > Propriétés de la page.
Cliquez sur Propriétés de la page dans le menu contextuel qui s'affiche lorsque
vous cliquez avec le bouton droit (Windows) ou cliquez en tenant la touche
Contrôle enfoncée (Macintosh) dans la fenêtre Document.
Choisissez Affichage > Contenu de l'en-tête, puis cliquez sur le bouton Titre.
2 Tapez le titre de la page dans le champ Titre, puis cliquez sur OK.
Le titre s'affiche dans la barre de titre de la fenêtre Document. Le nom de
fichier de la page et du répertoire dans lequel le fichier est enregistré
s'inscrivent entre parenthèses à côté du titre.
Chapitre 486
Page 87

Définition d'une image d'arrière-plan ou d'une couleur de page
Utilisez la boîte de dialogue Propriétés de la page pour définir une image ou une
couleur pour l'arrière-plan de la page. Si vous utilisez une image et une couleur
d'arrière-plan, la couleur s'affiche pendant le téléchargement de l'image. Si l'image
d'arrière-plan comprend des pixels transparents, la couleur d'arrière-plan filtre.
Pour définir une image ou une couleur d'arrière-plan :
1
Choisissez Modifier > Propriétés de la page, ou sélectionnez Propriétés de la
page dans le menu contextuel.
2 Entrez le chemin d'accès de l'image d'arrière-plan dans le champ Image
d'arrière-plan, ou cliquez sur l'icône de répertoire pour naviguer jusqu'à
l'image et la sélectionner.
Dreamweaver génère une mosaïque (réplique) de l'image d'arrière-plan si elle
ne remplit pas entièrement la fenêtre du navigateur.
3 Sélectionnez une couleur d'arrière-plan dans la palette Couleur d'arrière-plan.
Voir Choix de couleurs, page 88.
Paramétrage des couleurs de texte par défaut
Définissez des couleurs par défaut pour le texte ordinaire, les liens, les liens visités
et les liens actifs dans la boîte de dialogue Propriétés de la page, ou choisissez une
palette de couleurs prédéfinie pour déterminer les couleurs de l'arrière-plan et du
texte. Voir Choix de couleurs, page 88.
Pour définir les couleurs de texte par défaut, procédez de l'une des manières
suivantes :
Choisissez Modifier > Propriétés de la page, puis paramétrez la couleur des
options Couleur du texte, Couleur du lien, Liens visités et Liens actifs.
Choisissez Commandes > Définir palette de couleurs, puis choisissez une
couleur d'arrière-plan et une combinaison de couleurs pour le texte et les liens.
La zone d'échantillonnage affiche l'aspect que donnera la palette de couleurs
dans le navigateur.
Création de documents 87
Page 88

Choix de couleurs
Bon nombre de boîtes de dialogue et d'inspecteurs de propriétés de Dreamweaver
offrent une case couleur permettant d'accéder à une palette de couleurs. Utilisez la
palette de couleurs pour choisir la couleur d'un élément.
Pour choisir une couleur dans Dreamweaver :
1
Cliquez sur la case couleur de n'importe quelle boîte de dialogue ou inspecteur de propriétés.
Case couleur
2 Pour choisir une couleur, procédez de l'une des manières suivantes :
Utilisez le compte-gouttes pour sélectionner un échantillon de couleur dans la
palette. Toutes les couleurs de la palette sont adaptées pour le web.
Utilisez le compte-gouttes pour sélectionner n'importe quelle couleur du
bureau.
Cliquez sur le bouton du compte-gouttes adapté pour le web pour limiter la
sélection aux couleurs adaptées pour le web. Lorsque cette option est activée,
la couleur sélectionnée s'aligne sur la couleur adaptée pour le web la plus
proche.
Cliquez sur le bouton de l'effaceur pour effacer la couleur actuelle sans la
remplacer par une autre.
Cliquez sur le bouton Palette pour ouvrir le sélectionneur de couleur du
système. Ces couleurs ne sont pas limités aux couleurs adaptées pour le web.
Chapitre 488
Page 89

À propos des couleurs adaptées pour le web
Dans les documents HTML, les couleurs sont exprimées soit par des valeurs
hexadécimales (par exemple, #FF0000) soit par des noms (rouge). Les couleurs
communes à Netscape Navigator et Microsoft Internet Explorer tant sous
Windows que sur Macintosh en mode 256 couleurs sont des couleurs adaptées
pour le web. Par convention, il y a 216 couleurs communes, et toute valeur
hexadécimale combinant les codes 00, 33, 66, 99, CC ou FF (correspondant
respectivement aux valeurs RVB 0, 51, 102, 153, 204 et 255) représente une
couleur adaptée pour le web.
Des tests ont cependant révélé qu'il n'y a en réalité que 212 couleurs qualifiables
d'adaptées pour le web. Internet Explorer sous Windows ne rend pas correctement
les couleurs #0033FF (0,51,255), #3300FF (51,0,255), #00FF33 (0,255,51) et
#33FF00 (51,255,0).
Tous les sélecteurs de couleur de Dreamweaver utilisent la palette de 212 couleurs
adaptées pour le web. Lorsque vous sélectionnez une couleur dans la palette, le
programme en affiche la valeur hexadécimale. Bien que les quatre couleurs
précitées ne figurent pas dans la palette de Dreamweaver, vous pouvez modifier
manuellement la valeur hexadécimale de n'importe quel champ de manière à lui
attribuer la couleur de votre choix.
Pour choisir une couleur ne figurant pas dans la gamme des couleurs adaptées
pour le web, cliquez sur le bouton Palette dans le coin inférieur droit pour ouvrir
le sélectionneur de couleur du système.
Les versions UNIX de Navigator utilisent une palette de couleurs différentes de
celle des versions Windows et Macintosh. Si vous développez exclusivement pour
des plates-formes UNIX (ou si votre public cible est constitué d'utilisateur de
Windows ou Macintosh équipés de moniteurs 24 bits et d'utilisateurs d'UNIX
équipés de moniteurs 8 bits), songez à utiliser des valeurs hexadécimales
combinant les paires 00, 40, 80, BF ou FF, qui produisent des couleurs adaptées
pour le web sur les machines tournant sous SunOS.
Détermine le code HTML des caractères et des polices utilisés pour afficher le
document.
Création de documents 89
Page 90

Affichage et édition du contenu de l'EN-TÊTE
Les fichiers HTML comprennent deux sections principales : l'EN-TÊTE et le CORPS.
Le CORPS est la partie du document que l'utilisateur peut voir dans la fenêtre d'un
navigateur (et dans la fenêtre Document de Dreamweaver). L'EN-TÊTE est
généralement invisible, à l'exception du TITRE, qui s'inscrit dans la barre de titre
tant dans le navigateur que dans la fenêtre Document et est utilisé comme libellé
pour les signets du document.
L'EN-TÊTE contient des informations importantes en plus de celle du TITRE,
notamment le type de document, le langage d'encodage, les fonctions et variables
JavaScript et VBScript, et autres mots clés et indicateurs de contenu pour
permettre la détection par les moteurs de recherche. Vous pouvez afficher les
éléments de l'
Pour afficher les éléments de l'EN-TÊTE d'un document :
Choisissez Affichage > Contenu de l'en-tête. Pour chaque élément de l'EN-
TÊTE, une icône s'affiche dans le haut de la fenêtre Document.
Pour insérer des éléments dans l'EN-TÊTE d'un document :
1
Choisissez En-tête dans le menu contextuel en haut de la palette d'objets.
2 Cliquez sur l'un des boutons de la palette d'objets.
3 Entrez les options applicables à l’élément dans la boîte de dialogue qui s'affiche
ou dans l'inspecteur de propriétés.
EN-TÊTE à l'aide du menu Affichage ou de l'inspecteur HTML.
Pour modifier des éléments de l'EN-TÊTE d'un document :
1
Cliquez sur l'une des icônes de la zone de l'en-tête pour la sélectionner.
2 Définissez ou modifiez les propriétés de l’élément dans l'inspecteur de
propriétés.
Pour plus d'informations sur les propriétés de certains éléments d'EN-TÊTE
spécifiques, consultez les rubriques suivantes dans les pages d'aide de Dreamweaver :
Propriétés META
Propriétés du titre
Propriétés des mots clés
Propriété s de la description
Propriétés d'actualisation
Paramétrage des propriétés de script
Propriétés de la base
Propriétés du lien
Chapitre 490
Page 91

CHAPITRE 5
Utilisation des modèles
.............................................................................................................
Modèles – Vue d’ensemble
Les modèles vous permettent de créer, pour votre site, des documents ayant une
structure et une apparence communes. Les modèles sont utiles si vous voulez que
toutes les pages d'un site partagent certaines caractéristiques, qu'il s'agisse de la
création d'un nouveau site ou de la mise à jour d'un site existant. Plutôt que de
définir les propriétés correctes pour chaque nouvelle page ou d'apporter des
modifications séparément à chaque page, les modèles vous permettent d'apporter
des modifications à plusieurs pages à la fois.
Lorsque vous créez un modèle, vous pouvez indiquer les éléments de la page qui
doivent rester constants (non modifiables) et ceux qui peuvent changer. Par
exemple, si vous publiez un magazine en ligne, il est probable que l'ours ne
changera pas. En revanche le titre et le contenu de l'éditorial changeront à chaque
édition. Pour indiquer le style et l'emplacement de l'éditorial, vous pouvez utiliser
un espace de texte réservé et le définir comme région modifiable. Pour ajouter un
nouvel éditorial, le rédacteur sélectionne simplement l'espace réservé et y tape son
article.
Vous pouvez modifier un modèle, même après l'avoir utilisé pour créer des
documents. Lorsque vous mettez des documents à jour en utilisant leur modèle,
les sections non modifiables de ceux-ci sont mises à jour en fonction des
modifications apportées au module.
5
91
Page 92

Création des modèles
Vous pouvez créer un modèle à partir d'un document HTML existant, puis le
modifier pour qu'il réponde à vos besoins, ou créer un modèle à partir de rien, en
commençant par un document HTML vierge.
Les modèles sont automatiquement stockés dans le sous-répertoire Templates du
répertoire racine local du site. Le cas échéant, lorsque vous créez un nouveau
modèle, le répertoire Templates est créé s'il n'existe pas encore.
Pour enregistrer un document existant comme modèle :
1
Choisissez Fichier > Ouvrir, puis sélectionnez un document existant.
2 Choisissez Fichier > Enregistrer comme modèle.
3 Dans la boîte de dialogue qui s'affiche, sélectionnez un site et tapez un nom
pour le modèle dans le champ Enregistrer sous.
4 Cliquez sur Enregistrer.
Pour créer un nouveau modèle vide :
1
Choisissez Fenêtre > Modèles.
2 Dans la palette des modèles, cliquez sur Nouveau.
Un nouveau modèle, sans titre, est ajouté à la liste de modèles de la palette.
3 Tandis que le modèle est encore sélectionné, tapez un nom.
Pour modifier un modèle, procédez de l'une des manières suivantes :
1
Choisissez Fenêtre > Modèles.
2 Dans la palette des modèles, double-cliquez sur le nom du modèle.
Paramétrage des propriétés de page du modèle
Les propriétés de page du modèle contrôlent toutes les options du document à
l'exception du titre de la page. Pour tout document utilisant un modèle, les
changements à ses propriétés de page (à l'exception du titre) sont ignorés. Pour
charger les propriétés d'une page après qu'un modèle lui a été appliqué, modifiez
les propriétés de page du modèle, puis mettez à jour les pages auxquelles il est
appliqué. Voir Modification des modèles et mise à jour du site, page 101.
Pour définir les propriétés de page du modèle :
1
Ouvrez le modèle et choisissez Modifier > Propriétés de la page.
2 Spécifiez les options souhaitées pour la page, puis cliquez sur OK.
Pour en savoir plus sur les propriétés de page, consultez les pages d'aide de
Dreamweaver.
Chapitre 592
Page 93

Définition des régions modifiables d'un modèle
Un modèle comprend deux types de régions : modifiables et verrouillées (non
modifiables). Les régions modifiables sont les sections du modèle dont le contenu
est changeant, telles qu'un article de bulletin d'informations. Les régions
verrouillées sont les sections du modèle dont le contenu est statique, non
changeant, telles qu'un logo ou des éléments standard de navigation sur le site.
Par défaut, les modèles sont verrouillés. Vous pouvez y ajouter du contenu mais,
lorsque vous l'enregistrez, tout le contenu est marqué comme non modifiable. Si
vous créez un document à partir d'un tel modèle, Dreamweaver vous avertit que le
document ne contiendra pas de régions modifiables. Pour qu'un modèle soit utile,
vous devez créer des régions modifiables, marquer le contenu existant comme
modifiable, ou ajouter du contenu et le marquer comme modifiable.
Pendant que vous éditez le modèle lui-même, vous pouvez apporter des
modifications aux régions tant modifiables que verrouillées. En revanche, une fois
le modèle appliqué à un document, vous ne pouvez plus modifier que les régions
modifiables du document ; les régions verrouillées ne sont plus modifiables.
Pour définir un contenu existant comme région modifiable :
1
Sélectionnez le texte ou le contenu que vous voulez rendre modifiable.
2 Choisissez Modifier > Modèles > Marquer la sélection comme modifiable.
3 Dans la boîte de dialogue Nouvelle région modifiable, tapez un nom pour la
région.
Le texte ou le contenu apparaît en surbrillance dans le modèle.
Vous pouvez marquer comme modifiable un tableau tout entier aussi bien
qu'une seule cellule de tableau. En revanche, vous ne pouvez pas marquer
plusieurs cellules comme modifiables en une fois. Les calques et leur contenu
sont des éléments séparés pouvant tous deux être marqués comme modifiables.
Le fait de marquer un calque comme modifiable vous permet d'en modifier la
position ; le fait de marquer son contenu comme modifiable vous permet d'en
modifier le contenu.
Utilisation des modèles 93
Page 94

Pour définir une nouvelle région modifiable :
1
Placez le curseur à l'endroit où vous voulez insérer une région modifiable.
2 Choisissez Modifier > Modèles > Nouvelle région modifiable.
3 Dans la boîte de dialogue Nouvelle région modifiable, tapez un nom pour la
région.
Le nom de la région, entouré d'accolades comme dans {nom de la région}, est
inséré dans le modèle sous la forme d’un espace réservé en surbrillance.
Lorsque le modèle est appliqué à un document, vos pouvez remplacer l'espace
réservé par du texte, des images ou tout autre contenu.
Remarque: Les caractères suivants ne sont pas valides pour les noms de région :
apostrophes ('), guillemets ("), crochets pointus (< >) et perluètes (&).
Configuration des préférences pour les modèles
Vous pouvez personnaliser les couleurs de surbrillance des régions modifiables et
verrouillées d'un modèle dans les préférences pour la surbrillance. La couleur de la
région modifiable apparaît dans le modèle lui-même. La couleur de la région
verrouillée apparaît dans les documents utilisant le modèle.
Pour modifier les couleurs de surbrillance d'un modèle :
1
Choisissez Édition > Préférences, puis sélectionnez Surbrillance.
2 Cliquez sur la case couleur Régions modifiables, puis sélectionnez une couleur
de surbrillance. Procédez de même pour les régions verrouillées.
3 Activez l'option Afficher pour afficher ces couleurs dans la fenêtre Document.
4 Cliquez sur OK.
Pour afficher les couleurs de surbrillance dans la fenêtre du document :
Choisissez Affichage > Éléments invisibles.
Les couleurs de surbrillance ne s'affichent dans la fenêtre du document que
lorsque l'option Affichage > Éléments invisibles est activée.
Chapitre 594
Page 95

Les régions
verrouillées et
modifiables
peuvent être
éditées
Affichage de régions modifiables et verrouillées
Les régions modifiables et verrouillées apparaissent dans la fenêtre Document
comme du texte et des objets en surbrillance. Pour plus d'informations sur le
paramétrage des préférences pour la surbrillance, voir Configuration des préférences
pour les modèles, page 94.
Dans les modèles, les régions modifiables sont en surbrillance. Vous pouvez
cependant apporter des modifications aux éléments de contenu tant modifiables
que verrouillés.
Régions modifiables
en surbrillance
Utilisation des modèles 95
Page 96

Régions ver-
rouillées en
surbrillance
Seules les
régions
modifiables
peuvent être
éditées
Dans les documents utilisant des modèles, les régions verrouillées sont en
surbrillance. Vous ne pouvez apporter des modifications qu'au contenu modifiable
(non en surbrillance).
Affichage de codes HTML modifiables et verrouillés
Le contenu modifiable est délimité dans le code HTML par des commentaires de
Dreamweaver #BeginEditable et #EndEditable. Le code HTML pour un espace
réservé modifiable nommé région modifiable présenterait l'aspect suivant :
<!-- #BeginEditable "Edit-Region" -->
{région modifiable}
<!-- #EndEditable -->
Le code HTML d’un tableau modifiable nommé Edit-Table présenterait l’aspect suivant :
<!-- #BeginEditable "Edit-Table" -->
<table width="77%" border="1">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
<!-- #EndEditable -->
Chapitre 596
Page 97

Le code HTML
modifiable
apparaît en
surbrillance
Possible éditer
régions
modifiables et
verrouillées
Pour les modèles, les régions modifiables sont en surbrillance dans la fenêtre
HTML. Vous pouvez cependant apporter des modifications au code source
HTML tant modifiable que verrouillé.
Utilisation des modèles 97
Page 98

HTML
verrouillé en
surbrillance
Possible éditer
HTML
modifiable
seul
Pour les documents utilisant des modèles, les régions verrouillées apparaissent en
surbrillance dans la fenêtre HTML. Vous ne pouvez apporter de modifications
qu'au code source HTML modifiable (non en surbrillance).
Annulation du marquage d'une région
Si vous marquez une région comme modifiable et souhaitez ensuite la rendre non
modifiable (la verrouiller), utilisez la commande Rendre la région non modifiable.
Pour ne plus marquer une région (la rendre non modifiable) :
Choisissez Modifier > Modèles > Rendre la région non modifiable.
1
2 Sélectionnez le nom de la région dans la liste, puis cliquez sur OK.
La région est verrouillée.
Chapitre 598
Page 99

Utilisation de styles, de scénarios et de comportements dans des modèles
Les styles, scénarios et comportements personnalisés sont totalement pris en
charge par les modèles. Cependant, tout document utilisant un modèle ne peut
pas avoir sa propre feuille de style, ni ses propres scénarios ou comportements ; il
doit utiliser une feuille de style, des scénarios et des comportements définis pour le
modèle. Ceci est dû au fait que les styles, les scénarios et les comportements
comprennent tous des composants dans la section HEAD du document, qui n'est
pas modifiable dans les documents basés sur des modèles.
Les styles, scénarios et comportements ne peuvent être appliqués qu'aux régions
modifiables d'un document basé sur un modèle. Pour plus d'informations sur
l'utilisation des styles, voir Formatage du texte avec des feuilles de style, page 174.
Pour plus d'informations sur les scénarios et les comportements, voir Ajout
d’interactivité et d’animation – Vue d'ensemble dans les pages d’aide HTML de
Dreamweaver.
Utilisation de la palette de modèles
Utilisez la palette des modèles pour créer de nouveaux modèles et gérer les
modèles existants.
Pour ouvrir la palette des modèles :
Choisissez Fenêtre > Modèles.
Le volet supérieur de la palette des modèles affiche la liste de tous les modèles
disponibles pour le site. Le volet inférieur affiche le contenu du modèle
sélectionné.
Pour modifier un modèle :
Sélectionnez un modèle dans la liste et cliquez sur Ouvrir, ou double-cliquez
sur le nom du modèle dans la liste.
Pour renommer un modèle :
Cliquez une fois sur le nom du modèle sélectionné. Lorsque le nom devient un
champ modifiable, entrez un nouveau nom.
Lorsque vous renommez un modèle, les références à celui-ci ne sont pas
automatiquement mises à jour. Pour mettre à jour la référence, vous devez
appliquer le modèle renommé à un document. Voir Création de documents basés
sur des modèles, page 100.
Utilisation des modèles 99
Page 100

Création de documents basés sur des modèles
Vous pouvez utiliser un modèle comme point de départ pour un nouveau
document ou l'appliquer à un document existant.
Pour créer un nouveau document basé sur un modèle, procédez de l'une des
manières suivantes :
Choisissez Fichier > Nouveau à partir d'un modèle. Dans la boîte de dialogue
qui s'affiche, sélectionnez un modèle, puis cliquez sur Sélectionner.
Créez un nouveau document, puis appliquez-lui un modèle de la palette des
modèles en le faisant glisser.
Pour appliquer un modèle à un document existant, procédez de l'une des
manières suivantes :
Choisissez Modifier > Modèles > Appliquer le modèle à la page. Sélectionnez
un modèle dans la liste, puis cliquez sur Sélectionner.
Faites glisser le modèle de la palette vers la fenêtre Document.
Sélectionnez le modèle dans la palette, puis cliquez sur Appliquer à la page.
Lorsque vous appliquez un modèle à un document existant, le contenu du
modèle est ajouté au document.
Si le document est déjà basé sur un modèle, Dreamweaver essaie d'établir une
correspondance entre les régions modifiables portant le même nom dans les
deux modèles, et d'insérer le contenu des régions modifiables du modèle
précédent dans les régions modifiables du nouveau.
Si certaines régions modifiables ne correspondent pas ou si une région
modifiable du modèle précédent n'a pas d'équivalent dans le nouveau modèle,
une boîte de dialogue vous invite à supprimer les régions superflues ou à les
transférer dans le nouveau modèle. S'il y a d'autres régions modifiables dans le
nouveau modèle, elles apparaîtront dans les documents comme des espaces
réservés.
Chapitre 5100
 Loading...
Loading...