Page 1

MagicInfo Express 2
MagicInfo Express 2
User Guide
MagicInfo Express 2 allows you to create content with ease using various layouts. Using MagicInfo Express 2, create
and manage schedules to play content on Samsung display devices at a specific time.
Page 2

Contents
MagicInfo Express 2
Before getting started
3 About MagicInfo Express 2
Installation requirements
4 How to install/uninstall the program
Install
Uninstall
Configuring initial settings
6 Registering your store
9 Selecting a display model
Creating content
11 MagicInfo Express 2 overview
12 Creating content using Quick Start mode
Select a layout type
Select elements
Editing the layout
Saving content
Create a schedule
Send out content
Using additional features
77 Configuring detailed MagicInfo Express 2 settings
Changing the display model
Setting the timer
Updating the display device software
Changing store settings
Managing fonts
Setting the destination folder
Viewing the software details
81 Viewing the tutorial
Open Source Announcement
82 Windows
GNU LESSER GENERAL PUBLIC LICENSE
Apache License, Version 2.0
94 Mac
GNU LESSER GENERAL PUBLIC LICENSE
Apache License, Version 2.0
40 Creating content using Custom Design mode
Creating a layout
Saving content
Create a schedule
Send out content
69 Creating an ad clip
Select a theme
Selecting multimedia elements
Edit the ad frame
Save settings
76 Managing content and schedules
2
Page 3

MagicInfo Express 2
03
Before getting started
About MagicInfo Express 2
MagicInfo Express 2 allows you to create content with ease using various layouts. Using MagicInfo Express 2, create and manage
schedules to play content on Samsung display devices at a specific time.
Installation requirements
■ CPU: Intel® i3 or later
■ HDD: At least 1 GB of free space
■ RAM: 4 GB or greater
■ Operating system: Windows 7 SP1 and later, or Mac OS X 10.8 (Mountain Lion) and later
■ Resolution: 1280x960 and higher is recommended
< Note
Make sure to run the program install file as an administrator.
3
Page 4

Before getting started
How to install/uninstall the program
Install
Run the program installation file. Select a language and click OK.
1
Read the instructions and click Next.
2
When the license agreement page appears, click I Agree.
3
Set the installation folder and click Install.
4
4
Page 5

Uninstall
Before getting started
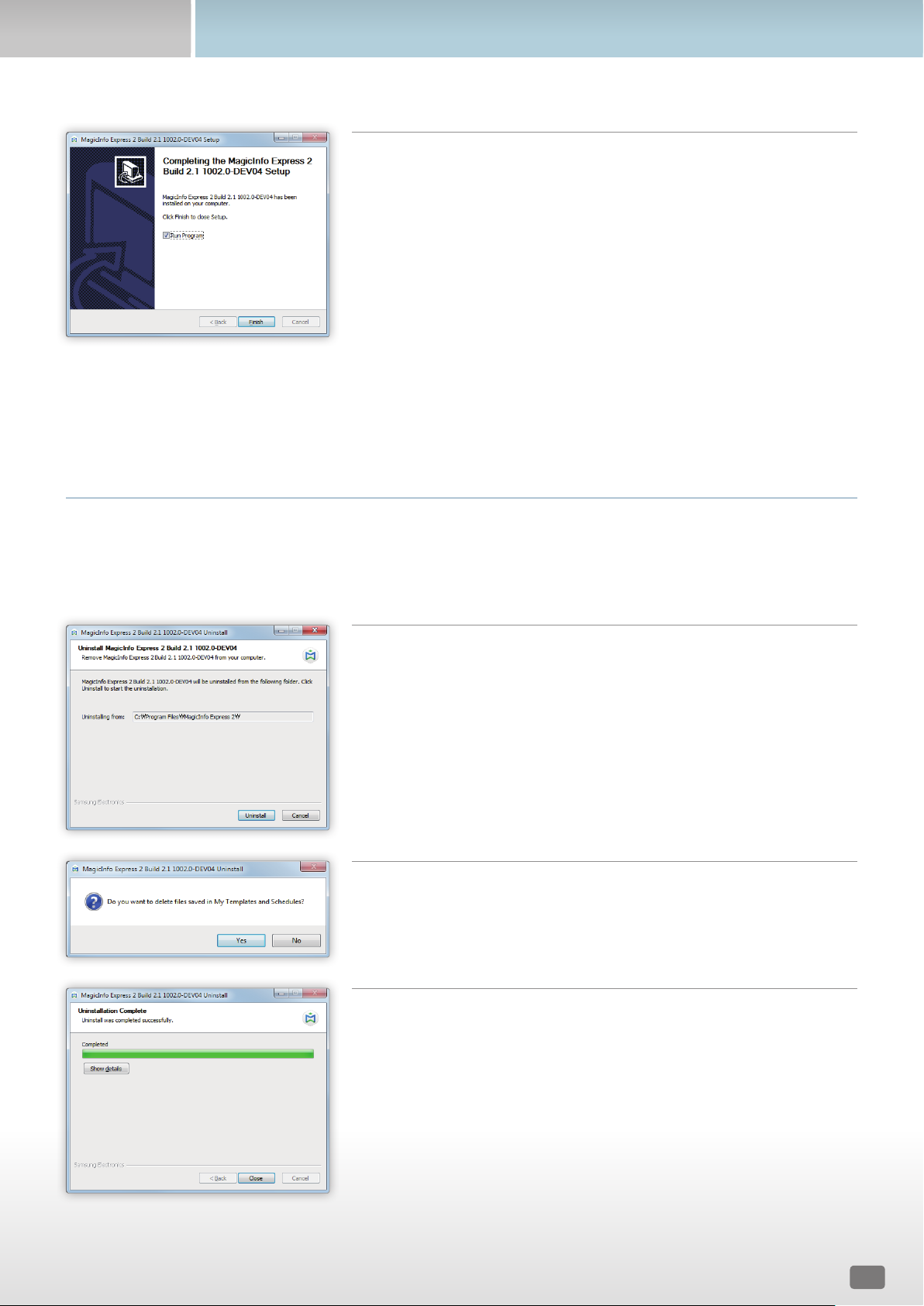
After the program install is complete, click Finish.
5
– To immediately run the installed program, select the Run Program
checkbox.
– The program can also be run by double-clicking the program icon on the
desktop.
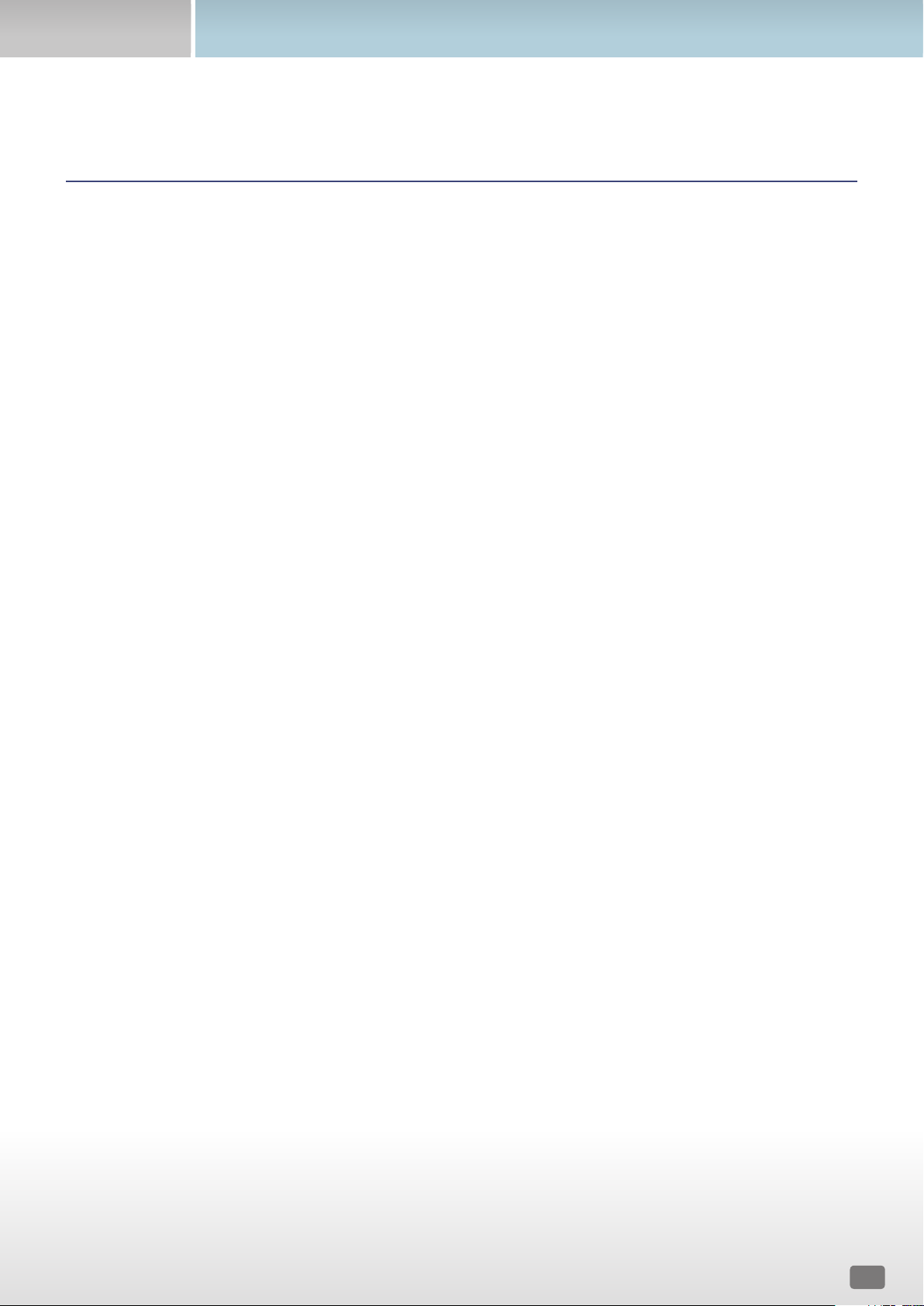
If you encounter a problem when using the program, uninstall the program following the instructions below:
< Note
The program cannot be uninstalled properly if it is in use. Make sure to close the program before uninstalling it.
Use the control panel or the list of start-up programs to open the uninstall
1
page, and then click Uninstall.
Select whether you want to delete content and schedules that were
2
previously created.
After the program uninstall is complete, click Close.
3
5
Page 6

MagicInfo Express 2
04
Configuring initial settings
To use the MagicInfo Express 2, first register your store and select a display model. The registered store name is automatically
entered in the template. The registered business hours is set as the default business hours when you create a content schedule.
Registering your store
< Note
• The store registration page appears only when the program is launched for the first time.
• You can edit or add stores using the Settings menu. For further details, refer to the following: ► Changing store settings
Enter the store name and click either Next or .
1
< Note
You cannot proceed to the next step if you do not enter a store name.
6
Page 7

Configuring initial settings
Set the business hours and days, then click either Next or .
2
< Note
You cannot proceed to the next step if you do not select any days.
1
2
3
1
2
3
4
5
Go back to the step where you set the store name.
Set the days the business will be open. Select the checkboxes of the desired days of the week.
Select a day you want to set the business hours. Click / to select a day of the week. You can assign
different business hours to each day if necessary.
4
5
Set the opening and closing times for the selected day. Click the time input field and select a time from the list.
Alternatively, manually enter a time in minutes.
Select the checkbox if you want to keep the store open for 24 hours on the selected day.
7
Page 8

Configuring initial settings
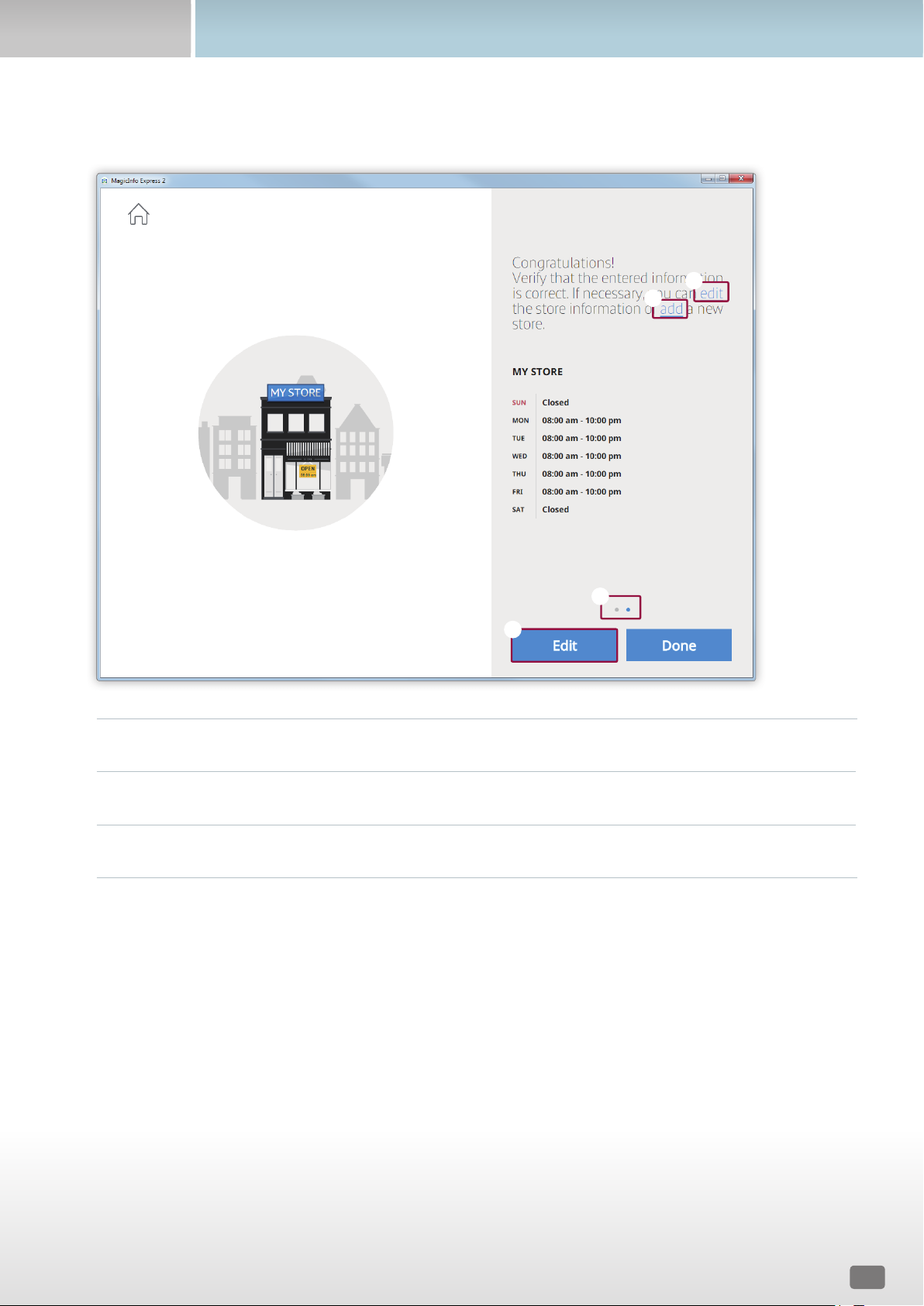
Confirm the registered store information and click Done.
3
1
2
1
2
3
3
1
Edit registered store information.
Register a new store.
View information about another store if more than one store is registered.
8
Page 9

Configuring initial settings
Selecting a display model
Select a Samsung display model you want to send content and schedules to. The screen display and functions available when
creating content vary, depending on the selected model.
< Note
• The select display model page appears only when the program is launched for the first time.
• You can change the display model using the Settings menu. For further details, refer to the following: ► Changing the display model
Select the display model and click OK.
▪ It is possible to select an aspect ratio if the MagicInfo Player S3 model is selected.
9
Page 10

MagicInfo Express 2
05
Creating content
You can create content according to the following steps.
< Note
• Quick Start: This mode automatically configures the layout according to the selected element. Even beginners can easily create content using
this mode.
• Custom Design: This mode allows professional and advanced users to create content using custom layouts.
• Create Ad Clip: Easily create an ad clip by selecting a theme.
Quick Start
Select a layout
type
Custom Design
Creating a layout
Create Ad Clip
Select elements
Create a schedule
Editing the layout
Send out content
Create a schedule
Send out content
Select a theme
Select elements
Edit the ad frame
Save settings
10
Page 11

Creating content
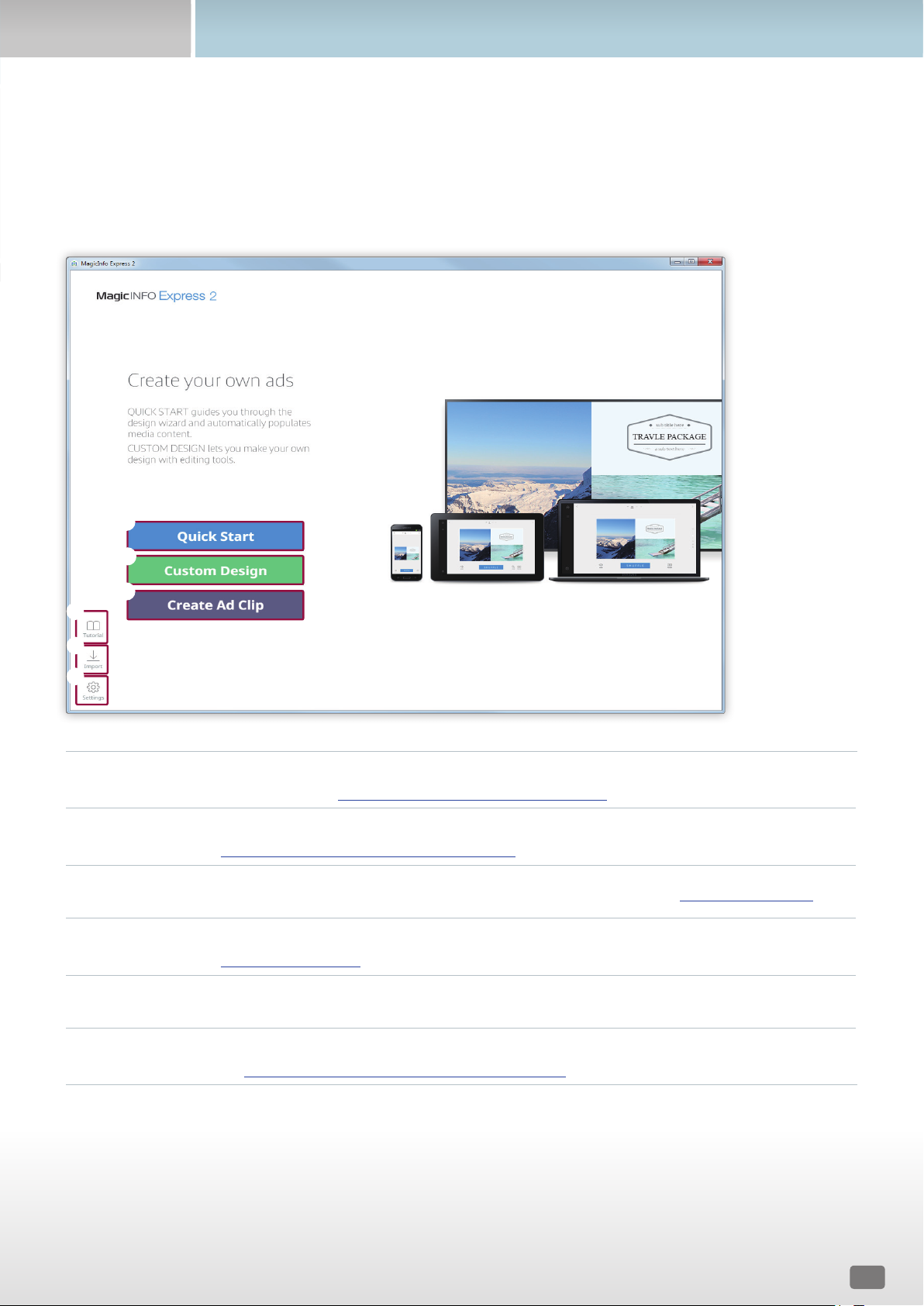
MagicInfo Express 2 overview
Registering a store displays the home screen shown below. Select either the Quick Start or Custom Design mode, and then create
and manage content and schedules.
4
5
6
1
2
3
4
1
2
3
Create content using the Quick Start mode. Even beginners can easily organize content using this mode. For further
details, refer to the following: ► Creating content using Quick Start mode
Organize and create content to suit your preferences using the Custom Design mode. For further details, refer to the
following: ► Creating content using Custom Design mode
Easily create an ad clip by selecting a theme. For further details, refer to the following: ► Creating an ad clip
Use the video tutorial to learn how to use the MagicInfo Express 2. For further details, refer to the
following: ► Viewing the tutorial
5
6
Import content or schedule files saved on a USB device to view them on the home screen.
Configure the detailed MagicInfo Express 2 settings such as the timer and store details. For further details, refer to
the following: ► Configuring detailed MagicInfo Express 2 settings
11
Page 12

Creating content
Creating content using Quick Start mode
Quick Start mode allows any user, including beginners, to easily organize content.
< Note
This user guide assumes that you are using MagicInfo Player S3.
Click Quick Start on the home screen.
12
Page 13

Creating content
Select a layout type
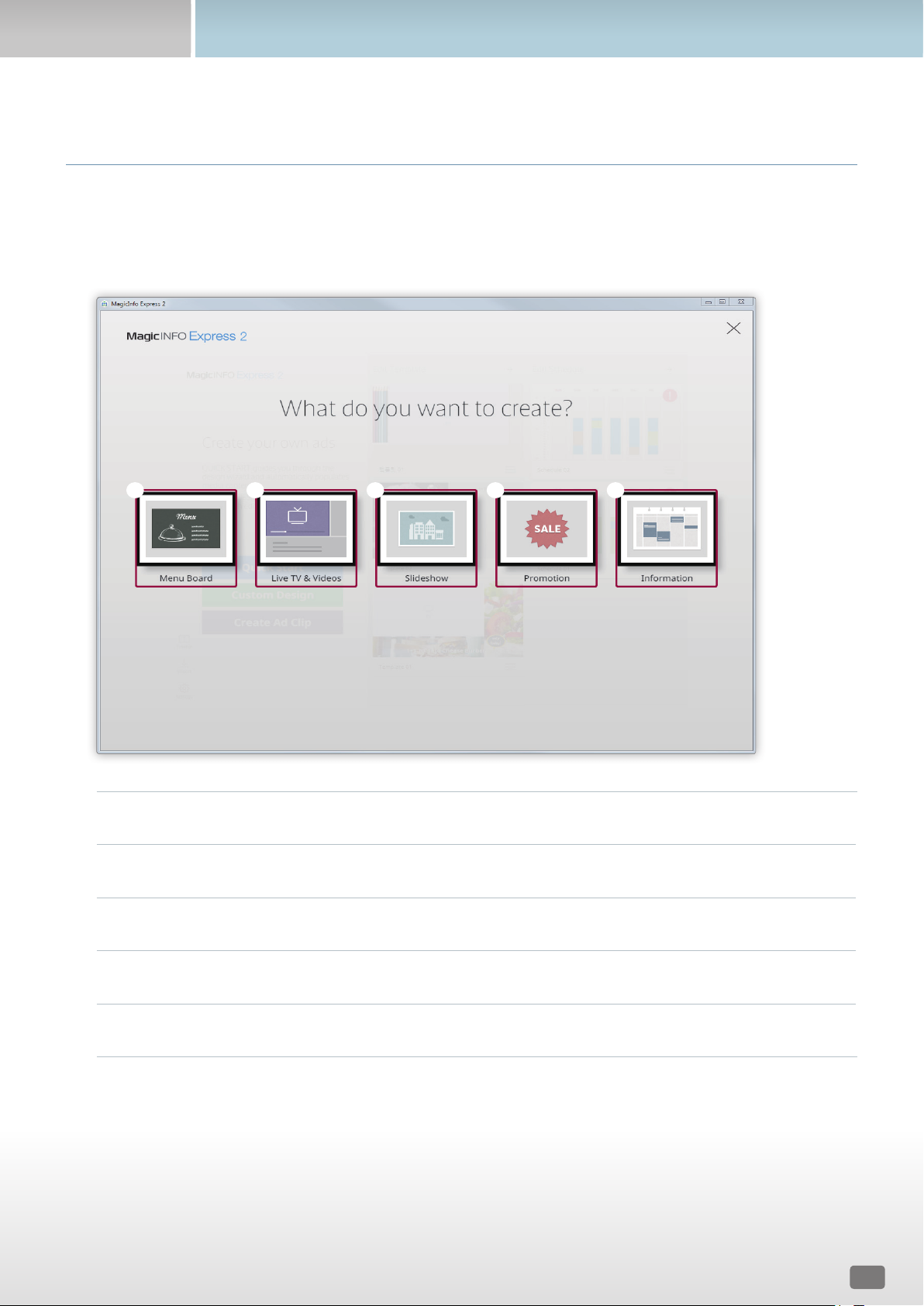
Organize content by selecting the desired layout type.
Select a layout type.
▪ A layout of the selected type will be automatically configured.
1 2 3 4 5
1
2
3
Create a menu of food and prices for a restaurant.
Create a video for in-store advertising.
Create a fullscreen slideshow for in-store advertising.
4
5
Create promotional content consisting of images.
Create content that can be used to deliver information.
13
Page 14

Creating content
Select elements
You must select a layout orientation before selecting an input source and multimedia elements.
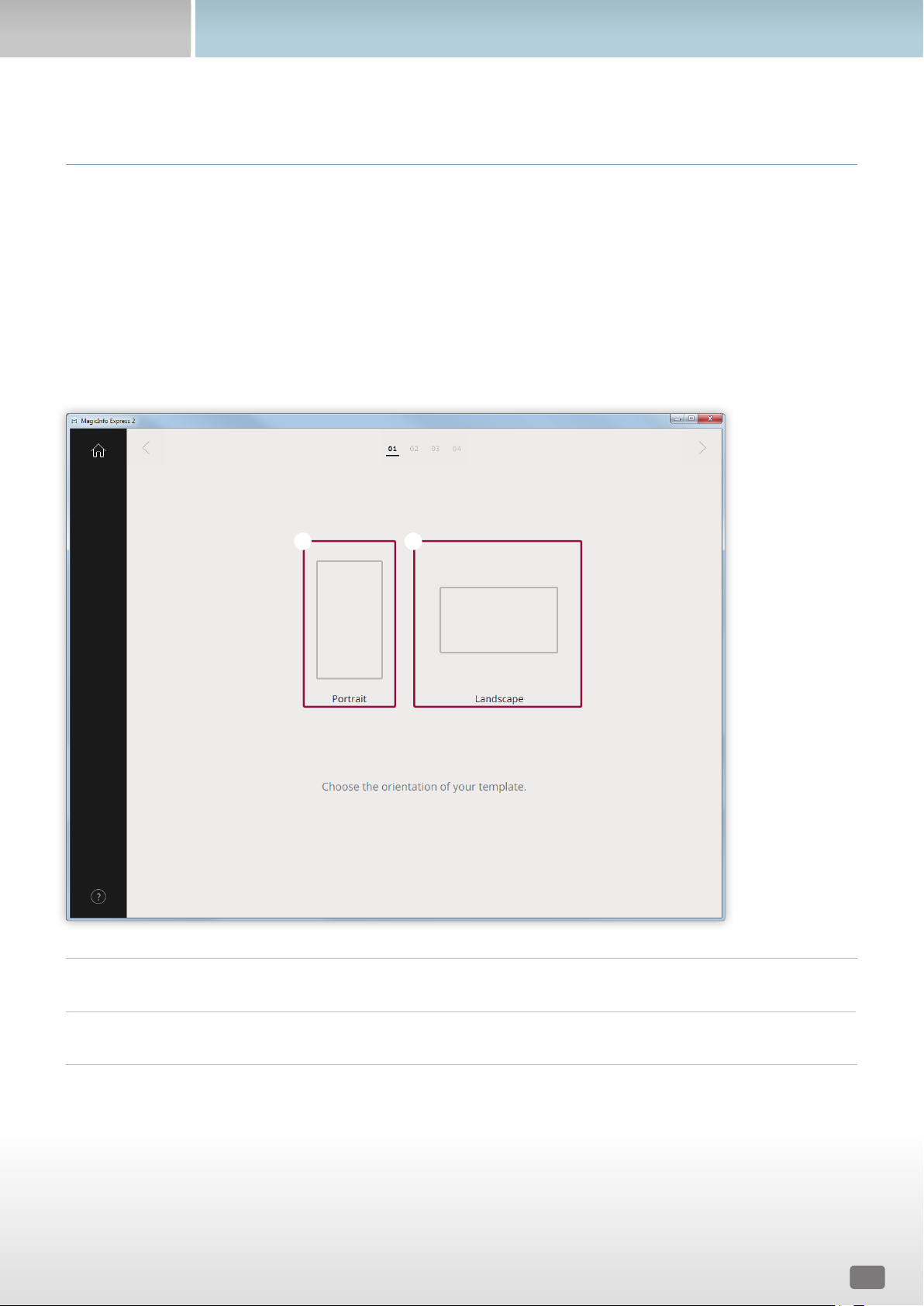
Selecting a layout orientation
Select a layout orientation.
< Note
The screen to select a layout orientation appears only one time.
1
1 2
Select this portrait layout if your display device is installed in portrait orientation.
2
Select this landscape layout if your display device is installed in landscape orientation.
14
Page 15

Creating content
Selecting multimedia elements
Select image or video files to apply to the content.
< Note
• You can use image and video elements to organize content only when the layout type is set to Live TV & Videos. Only image elements can be
used if one of the other four layout types is selected.
• The minimum and maximum numbers of required multimedia elements for each layout vary depending on the selected layout type and
orientation. The number of selectable elements for each layout type is shown below:
• MagicInfo Player E
- Menu Board: Images (0-9 elements)
- Live TV & Videos: Images (0 to 9 images, landscape layout only) and videos or input sources (0 to 1 video, landscape layout only). Portrait
layout is not available if the display model is set to MagicInfo Player E
- Slideshow: Images (2-20 elements)
- Promotion: Images (1-9 elements)
- Information: Images (0-5 elements)
• MagicInfo Player S3/S4
- Menu Board: Images (0-9 elements)
- Live TV & Videos: Images (0-9 elements for landscape layout), images (0-2 elements for portrait layout), videos or input sources (0-1 elements)
- Slideshow: Images (2-100 elements)
- Promotion: Images (1-9 elements)
- Information: Images (0-5 elements)
• For image files, you can only select a file of 20 MB or smaller.
• For video files, resolution (measured in pixels) that can be selected depends on the selected layout and orientation.
- MagicInfo Player E: 1920 x 1080 or smaller (Only files with a width of 1920 or smaller and height of 1080 or smaller are supported. Files with a
greater height than width are not compatible.)
- MagicInfo Player S3: 1920 x 1080 or smaller (Files with a width or height longer than 1920 are not compatible.)
- MagicInfo Player S4: 4096 x 2160 or smaller (Only files with a width of 4096 or smaller and height of 2160 or smaller are supported. )
15
Page 16

Creating content
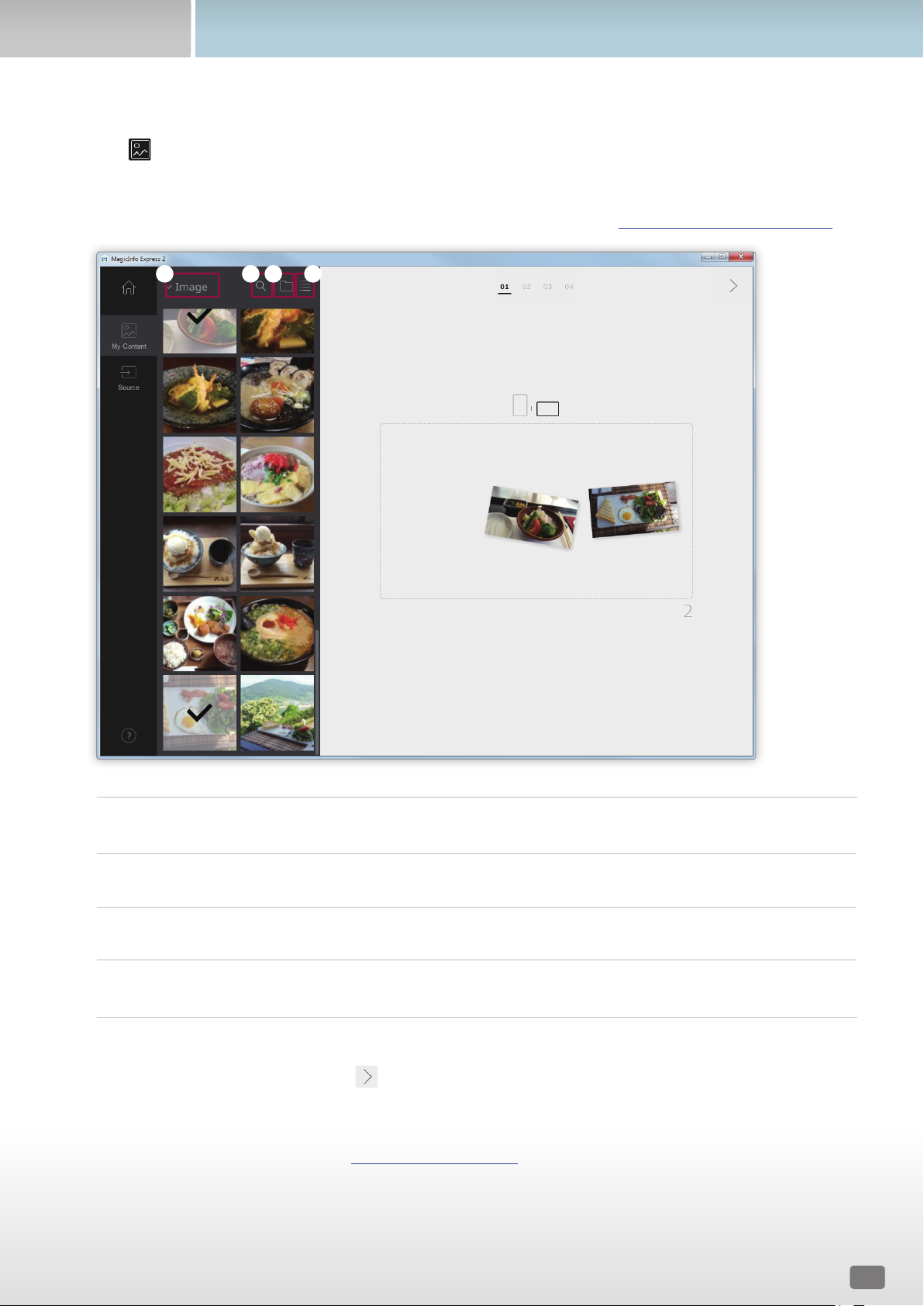
Click from the element tab.
1
From the list of multimedia elements, select the checkboxes of elements to apply to the content.
2
– For details on how to import a list of multimedia elements, refer to the following: ► Importing multimedia elements
1 2 3 4
1
2
3
4
After selecting multimedia elements, click .
3
– You will be redirected to the next step where you can add the elements.
– If the layout type is set to Live TV & Videos, make sure to set the input source before proceeding to the next step. For
further details, refer to the following: ► Setting the input source
Select a multimedia element type to sort the list. This option is available if the layout type is set to Live TV &
Videos. Select a multimedia element type from the dropdown list.
Search for a multimedia element by the name.
Set the folder to import a multimedia element.
Change the view mode for the list of multimedia elements. The multimedia elements will be rearranged by file
name or as thumbnails according to the selected view mode.
16
Page 17

Creating content
Importing multimedia elements
Click > .
1
Click Add.
2
Select a folder from which to import multimedia elements.
3
Click OK.
4
– To add a folder, click Add.
Setting the input source
If the layout type is set to Live TV & Videos, you can organize content by adding an input source connected to the display device.
< Note
• You can select a country from which to select an input source if the display model is set to MagicInfo Player E. Available input sources vary
depending on the selected country.
• If you proceed to the next step without selecting an input source, the input source is automatically set to TV which is the default input source.
Click from the element tab.
1
Select the checkbox of the input source to apply to the content.
2
< Note
You can select only one input source.
After selecting an input source, click .
3
– You will be redirected to the next step where you can add the elements.
17
Page 18

Creating content
Editing the layout
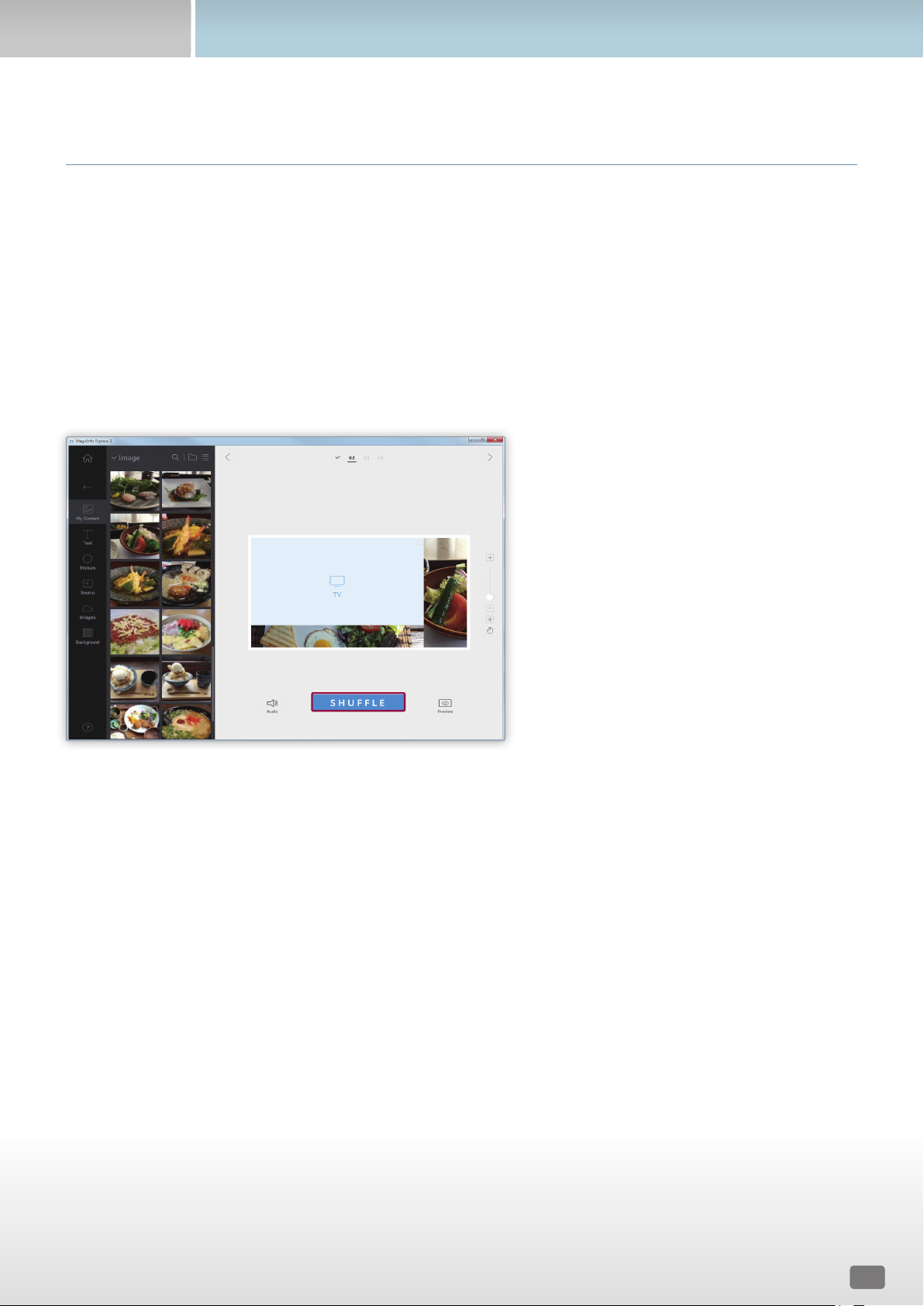
Organize content by inserting a variety of elements based on the layout type.
Configuring settings to split the screen
Various split screen modes are available, depending on the selected layout type and orientation and the number of added
elements.
Click SHUFFLE at the bottom of the screen.
▪ A different split screen mode appears each time the button is clicked.
Adding elements
Configure the layout using various types of elements.
Edit the layout using the elements and functions below:
< Note
It is not possible to overlap elements one another regardless of the element type if the display model is set to MagicInfo Player E.
18
Page 19

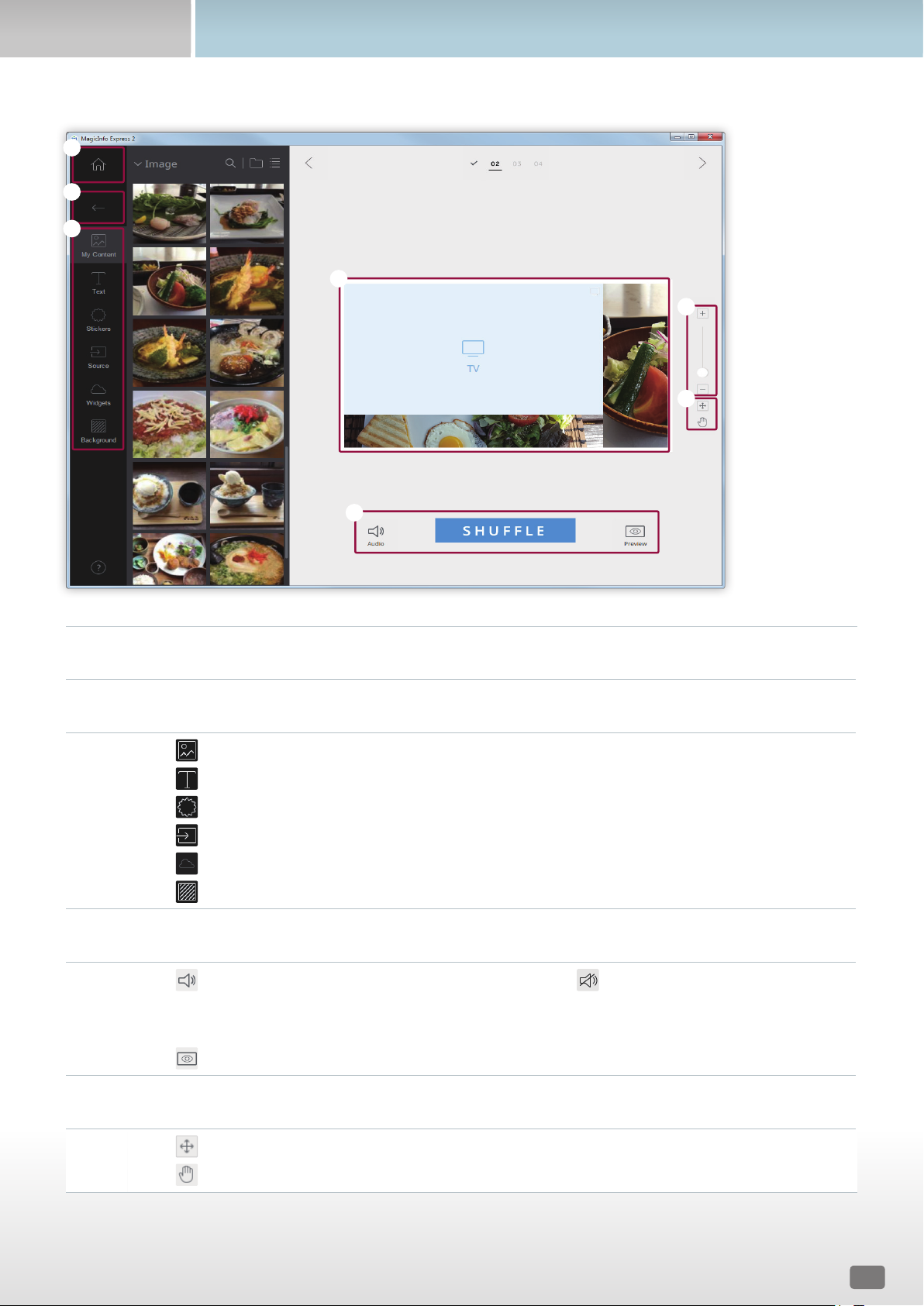
1
2
3
Creating content
4
6
7
1
2
3
4
5
Go back to the home screen.
Close the element tab.
▪ : Replace content or add images as a slideshow.
▪
: Add text.
▪
: Add stickers. This function is not available if the display model is set to MagicInfo Player E.
▪
: Add an input source.
▪
: Add a widget. This function is not available if the display model is set to MagicInfo Player E.
▪
: Configure the background settings.
View the layout and edit added elements.
5
6
7
▪ : Configure the sound settings. To mute the sound, enable the icon.
▪ SHUFFLE: Change the split screen settings in the layout. The number of available split screen modes varies,
depending on the selected layout type and orientation and the number of elements.
▪
: View the preview screen.
Zoom in or out on the layout. Use the slide bar to customize the zoom level.
▪ : Adjust the size and position of the layout section according to the program window size.
▪
: Move the layout section.
19
Page 20

Creating content
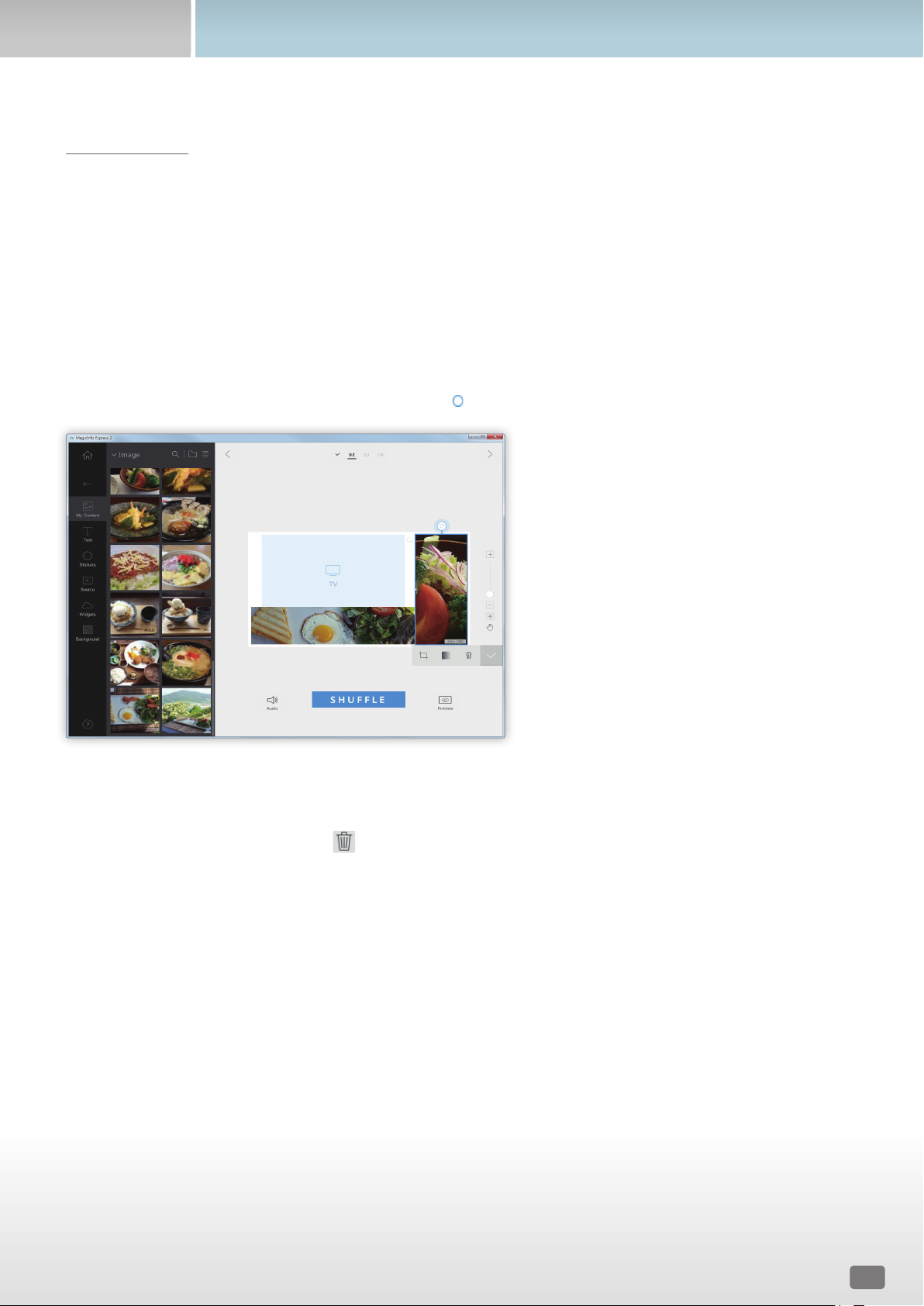
Editing elements
Edit elements added in the layout.
< Note
For details on how to edit elements, refer to the description of each element.
Setting the size and position of an element
Select an element, then set the size and position of the element as follows:
▪ To move the element, click inside the element and drag to another position. Move an element precisely, using the reference
line that appears when moving it.
▪ To resize the layout that contains a specific element, click
around the element and drag vertically or horizontally.
Deleting an element
Select the element to delete, and then click or press the Delete key on the keyboard.
▪ Deleted elements cannot be restored.
20
Page 21

Creating content
Organizing multimedia elements
Replace images or videos. You can also add images for a slideshow.
Replacing multimedia elements
Click from the element tab.
1
From the list of multimedia elements, click and drag a replacement element over the multimedia element you want to
2
replace in the edit section.
When you are prompted to confirm that you want to replace the element, click Replace.
3
– The multimedia element will be replaced.
21
Page 22

Creating content
Adding multimedia element slides
Set image or video elements as a slideshow.
Click from the element tab.
1
From the list of multimedia elements, click and drag an element over the default element in the edit section.
2
When you are prompted to confirm that you want to add the element, click Add.
3
– The element will be added to a slideshow.
< Note
There will be no confirmation prompt when additional elements are added to the slideshow.
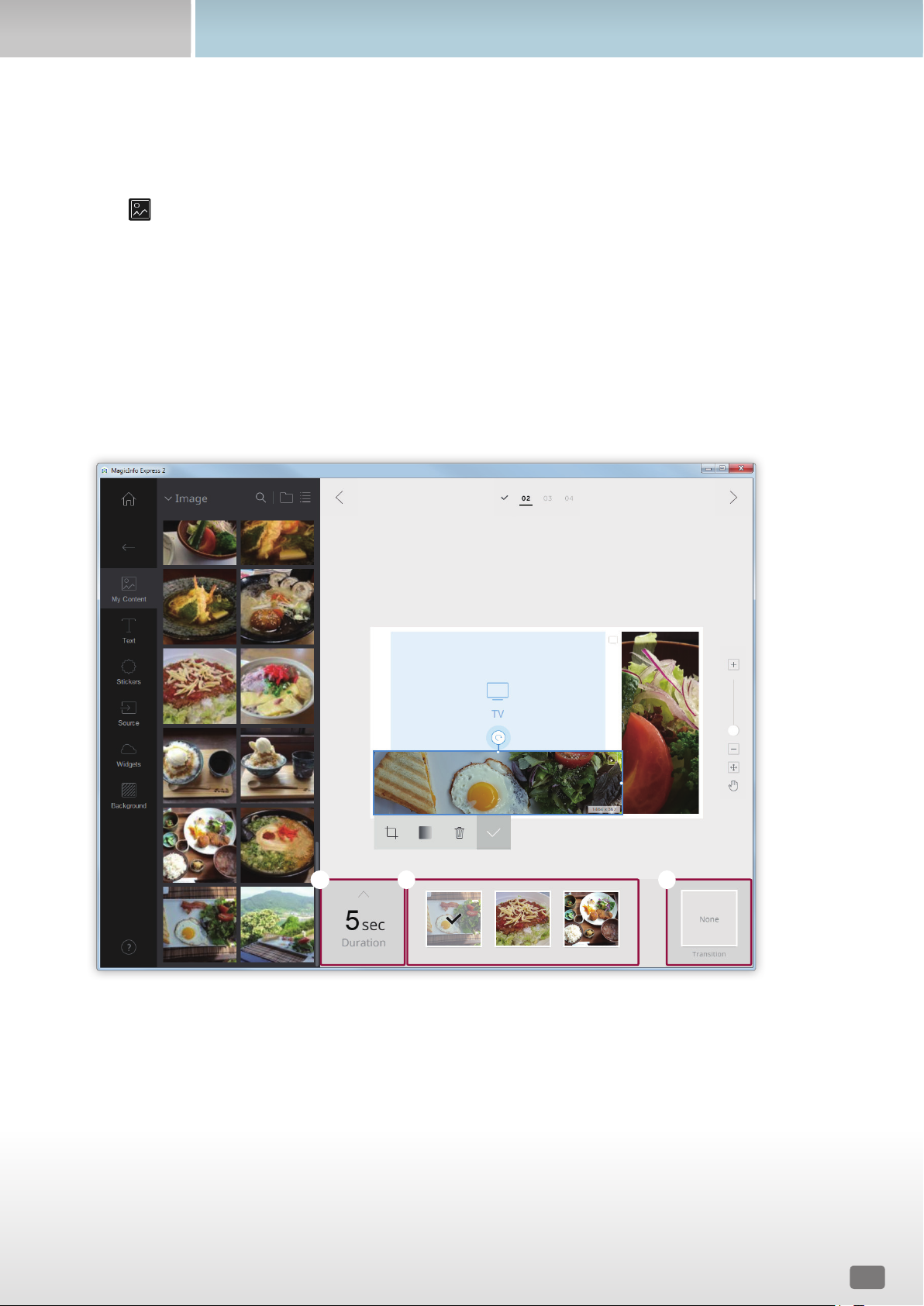
Click a slide from the edit section, then apply effects to the slide.
4
1 32
22
Page 23

Creating content
1
2
3
Editing multimedia elements
Click a multimedia element from the edit section.
1
Edit the multimedia element using the functions below:
2
Set the duration to display an element. The duration can be set in the range between 5 and 60 seconds.
View the list of slide elements.
▪ To set an element as the representative element in the edit section, select the element. A tick mark should
appear.
▪ To change the playback sequence of an element, click and drag the element to another position.
▪ To delete an element, place the mouse cursor on the element and click
Insert a slide transition effect. Select a transition effect.
< Note
This function is not available if the display model is set to MagicInfo Player E.
.
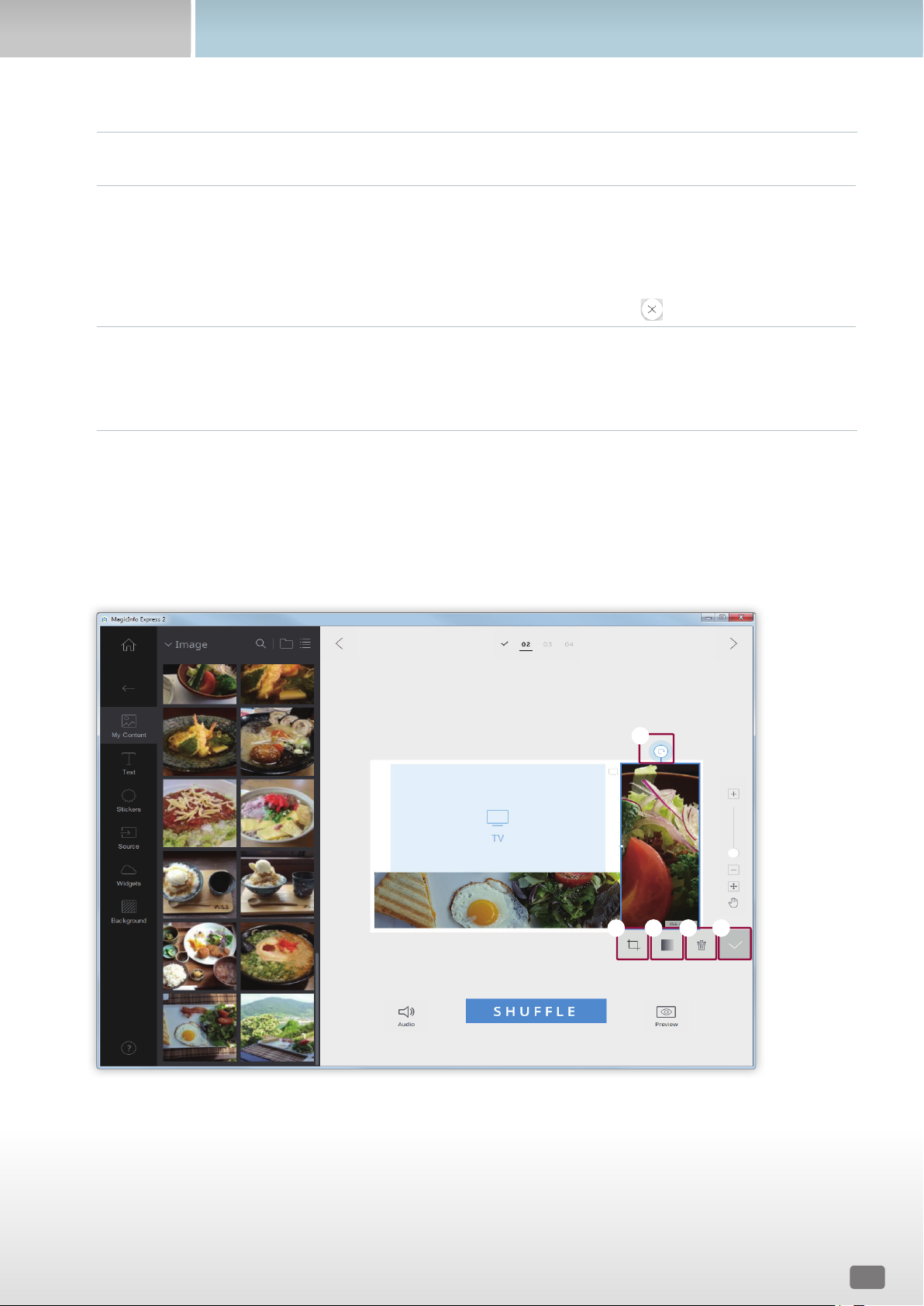
213 4 5
23
Page 24

Creating content
1
2
3
4
5
Rotate the image element. Click and drag the icon in a desired direction. The image element can be rotated by
90 degrees at a time. (90º/180º/270º/360º)
Zoom in or out only on the content while keeping the layout size locked. Use the slide bar to customize the
zoom level. To undo the zoom level, click .
Adjust the image opacity.
Delete a multimedia element.
Close the edit bar.
Organizing text
Add a text box or edit default text.
< Note
• It is not possible to add a text element over an input source or a video element.
• It is not possible to add a text element over another element regardless of the element type if the display model is set to MagicInfo Player E.
Adding text
Click from the element tab.
1
Click and drag a text box of your choice to the edit section.
2
Adjust the position of the text box in the edit section, then enter text.
3
24
Page 25

Creating content
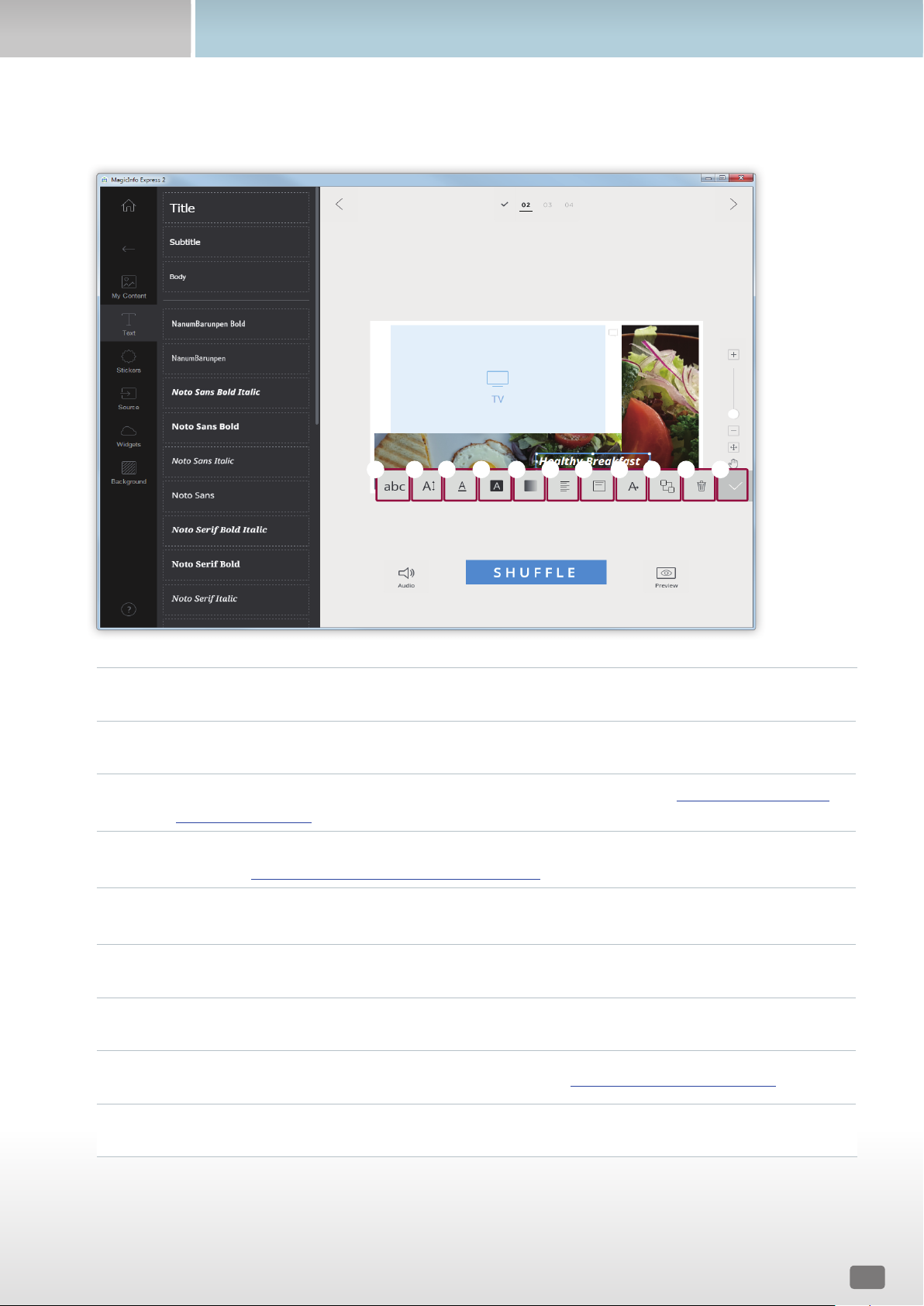
Use the edit text bar to edit the text.
4
1
2
3
4
5
1 2
Select a text font.
Specify the text size. Text size can be set in the range between 20 and 200 points.
Select a text color. For details on how to set the text color, refer to the following: ► Setting the text color/
text background color
Select a text background color. For details on how to set the text background color, refer to the
following: ► Setting the text color/text background color
Adjust the opacity of the text background color. It is possible to adjust the opacity only when a text
background color is specified. The closer the value is to 0%, the less opaque the background color.
3
4 5 6 7 8
9 0 !
6
7
8
9
Select a horizontal text alignment mode.
Select a vertical text alignment mode.
Display scrolling text. For further details, refer to the following: ► Configuring text scroll settings
Set the order of text boxes if more than one text box is used.
25
Page 26

Creating content
0
!
Changing text
Click the default text and enter new text.
1
Use the edit text bar to edit the text.
2
Setting the text color/text background color
On the edit text bar, click or .
1
Use the color bar to customize the color.
2
Delete a text box.
Close the edit bar.
1 2
3
4 5
6
1
2
3
4
5
6
7
View the created list of colors. Click a color.
View the color currently being created.
Create a new color.
Set the text background color transparent.
< Note
The text color cannot be set transparent.
Select a default color.
Select a color. Use the slide bar to select a color.
7
Adjust the brightness of the selected color.
26
Page 27

Creating content
Configuring text scroll settings
On the edit text bar, click .
1
Configure specific text scroll settings.
2
–
: Enable or disable the text scroll feature.
–
: Set the text scrolling direction.
–
: Set the text scrolling speed.
Adding stickers
Add stickers of various designs to the layout.
< Note
• This function is not available if the display model is set to MagicInfo Player E.
• It is not possible to add sticker elements over input source or video elements.
Click from the element tab.
1
From the list of stickers, click and drag a sticker to the edit section.
2
– The sticker will be added to the layout.
– You can add a text box over the sticker. You can also stack several stickers.
27
Page 28

Creating content
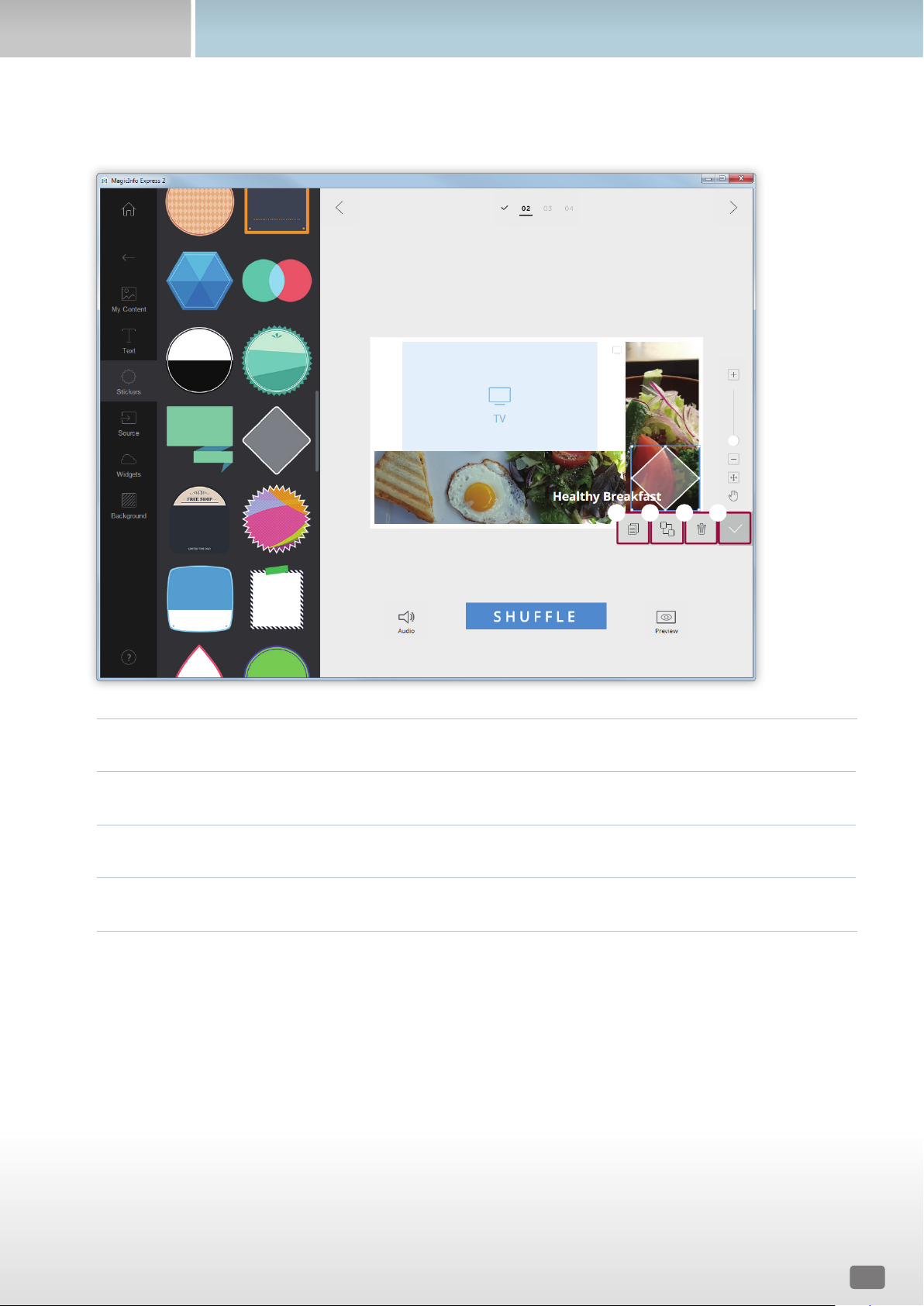
Click the sticker and use the edit bar to edit the sticker.
3
1
2
3
4
1 2 3 4
Copy the sticker.
Set the order to arrange stickers if more than one sticker is used.
Delete the sticker.
Close the edit bar.
28
Page 29

Creating content
Adding an input source
Organize content by adding an input source connected to the display device to the layout.
< Note
• You can select a country from which to select an input source if the display model is set to MagicInfo Player E. Available input sources vary
depending on the selected country.
• It is not possible to use a text, sticker or image element in a section where an input source has been added.
Click from the element tab.
1
From the list of input sources, click and drag an input source to the edit section.
2
– The input source will be added to the layout.
29
Page 30

Creating content
Adding widgets
Add widgets that show time or weather information. Configure widget properties.
< Note
• This function is not available if the display model is set to MagicInfo Player E.
• It is not possible to add widget elements over input source or video elements.
Click from the element tab.
1
From the list of widgets, click and drag a widget to the edit section.
2
Click the widget that has been added, and then use the edit bar to configure properties.
3
– Available setting items vary depending on the widget. For details, refer to the method to configure properties for each
widget. ► Configuring clock widget settings, Configuring RSS widget settings, Configuring weather widget settings,
Configuring web widget settings
30
Page 31

Creating content
Background settings
Click from the element tab.
1
Click a color or pattern for the background.
2
– The clicked color or pattern will be applied to the background of the layout.
– To customize the background color, click
following: ► Setting the background color
– If you do not want to apply a background color or pattern, click None.
Setting the background color
Click from the background tab.
1
Use the color bar to customize the background color.
2
. For details on how to set the background color, refer to the
3 71 2 4
5 6
1
View the created list of colors. Click a color.
2
View the color currently being created.
31
Page 32

Creating content
3
4
5
6
7
Create a new color.
Select a default color.
Select a color. Use the slide bar to select a color.
Adjust the brightness of the selected color.
Add the selected color to the list of background colors.
Saving content
After organizing the content, click at the top of the screen.
1
Enter a content name and click Save.
2
32
Page 33

Creating content
Create a schedule
Create schedules to play content on Samsung display devices at specific times. You can assign a different content item for
playback to a different time for each day of the week.
Schedule settings page
The screen to create schedules appears after content is saved. The last content created is added to the top of the list of content.
The content is automatically assigned to a schedule according to the registered business hours.
1
3
4
2
5
6
1
2
3
Create a playlist that can play multiple content repeatedly over a specified duration. For details on how to create a
playlist, refer to the following: ► Creating a playlist
Sort and view content by orientation.
View a list of content and playlists that can be added to schedules. The last content created is placed at the top of
the list.
▪ To edit details of content, click the content.
▪ To open or close the edit playlist section, click a playlist.
▪ To manage the list of playlists, click
playlist.
in the playlist thumbnail of your choice. You can copy or delete the
33
Page 34

Creating content
4
5
6
Create and add content to a schedule.
Select a schedule. Import a previously stored schedule to edit the content or time settings.
Edit schedules in this section. You can edit schedules for each day of the week. Created content is automatically
scheduled for playback.
Configuring a schedule
Create a schedule to play content or a playlist at a specific time on a particular day of the week.
From the list of content, select and drag a playlist or content to a desired day of the week in the edit schedule section.
1
– The content schedule will be added to the selected day.
< Note
Each schedule file can have a maximum of 28 content schedules.
34
Page 35

Creating content
Click the added content schedule, then edit the schedule using the functions below:
2
1
1
2
3
2
3
4
5
6
Deactivate the schedules assigned to the clicked day. To activate a day, click the day or add content to the day.
View the playback start and end times of the content assigned to the selected schedule. To change the start or
end time, select a time from the list of times or manually enter a time.
Adjust the playback duration of the content assigned to the selected schedule.
▪ Drag the borders of the schedule up or down to change the duration. You can set the duration to a
maximum of 24 hours.
▪ To set the content assigned to the selected schedule to play non-stop for 24 hours, double-click the
schedule.
4
5
6
After creating a schedule, click .
3
Enter the schedule name and click Save.
4
– You will be redirected to the next step where you can send out the schedule.
Simultaneously adjust the content durations for the schedules assigned to the same time slot. Drag the
borders of the schedule up or down to change the duration.
Copy the selected content schedule.
Delete the selected content schedule.
35
Page 36

Creating content
Creating a playlist
Create a playlist that can play multiple content repeatedly over a specified duration.
Click Playlist at the top of the screen.
1
– The edit playlist section will appear below the edit schedule section.
From the list of content, select and drag content to the edit playlist section.
2
36
Page 37

Creating content
Edit the playlist using the functions below:
3
1
2
View added content as thumbnails.
1
2
After editing the playlist, click the playlist in the list of playlists.
4
– You can close the edit playlist section.
▪ To change the playback sequence of content, click and drag the content to another position.
▪ To delete content, place the mouse cursor on the content and click
Set the duration of each content item. Select a time from the list of times or manually enter a time.
.
37
Page 38

Creating content
Send out content
Send a schedule to a Samsung display device or a USB device.
Select a device to send the schedule to and click Send.
1
1
2 3
4
5
1
2
3
4
6
Refresh the list of display devices or USB devices.
Send a schedule to Samsung display devices connected to the same network.
Send a schedule to USB devices connected to the computer.
View the list of display devices or USB devices. To delete a manually added display device from the list, click
.
< Note
If the device status is shown, instead of the device capacity, below a device name, read the following:
• Update Required: The software version on the connected device is not compatible with the program. In the update
confirmation window, click Update now, and then perform a software update using the Settings menu. For further
details, refer to the following: ► Updating the display device software
• Not supported: The selected display model is not appropriate for the connected device. Use the Settings menu to change
the display model to the appropriate model. For further details, refer to the following: ► Changing the display model
38
Page 39

Creating content
5
6
After the schedule is sent, you can send out the schedule again or go to the home screen.
2
Manually add a display device. For further details, refer to the following: ► Registering a display device
Send the schedule to the selected devices.
1
2
Send the schedule again to a device that failed to receive the schedule or that has never been sent the
schedule. Select a device and click the resend button.
Go to the home screen.
Registering a display device
Click Add Signage TV from the list of display devices.
1
Enter the IP address of the display device to add and click .
2
1 2
39
Page 40

Creating content
Creating content using Custom Design mode
Custom Design mode allows you to organize a layout to suit your preferences.
< Note
This user guide assumes that you are using MagicInfo Player S3.
Click Custom Design on the home screen.
40
Page 41

Creating content
Creating a layout
Organize content by inserting a variety of elements based on the template type.
1
2
3
4
5
7
8
6
1
2
3
4
Go back to the home screen.
Close the element tab.
▪ : Select a blank screen or a template with a section configuration of your choice.
▪
: Add content.
▪
: Add text.
▪
: Add stickers. This function is not available if the display model is set to MagicInfo Player E.
▪
: Add an input source.
▪
: Add a widget. This function is not available if the display model is set to MagicInfo Player E.
▪
: Configure the background settings.
▪ : Create content.
▪
: Save edited content.
▪
: Create a schedule to send out content.
41
Page 42

Creating content
5
6
7
8
View the layout and edit added elements.
▪ : Configure the sound settings. To mute the sound, enable the icon.
▪
: View the preview screen.
Zoom in or out on the layout. Use the slide bar to customize the zoom level.
▪ : Adjust the size and position of the layout section according to the program window size.
▪
: Move the layout section.
Selecting a layout
Click from the element tab.
1
Set the template orientation and select a template type.
2
1
2
3
42
Page 43

1
Creating content
Sort templates by types.
▪ Menu Board: View a list of templates suitable to create restaurant menus.
▪ Live TV & Videos: View a list of templates suitable to create a video for in-store advertising.
▪ Slideshow: View a list of templates suitable to create a fullscreen slideshow for in-store advertising.
▪ Promotion: View a list of templates suitable to create promotional images.
▪ Information: View a list of templates suitable to create informational images.
2
3
/ : Set the template orientation to portrait or landscape according to the display device orientation.
View a list of templates.
< Note
Templates as shown below are provided:
• Blank page: This blank page template allows you to freely add elements to suit your preferences.
• Menu board template: Templates in this category are suitable for restaurant menus.
• Split template: Templates in this category have various section configurations.
• Freestyle template: Templates in this category have defined designs. There are limitations when moving and resizing split
sections of these templates.
Editing the layout
Configure the layout using various types of elements.
< Note
It is not possible to overlap elements one another regardless of the element type if the display model is set to MagicInfo Player E.
Editing elements
Edit elements added in the layout.
< Note
For details on how to edit elements, refer to the description of each element.
43
Page 44

Creating content
Setting the size and position of an element
Select an element, then set the size and position of the element as follows:
▪ To move the element, click inside the element and drag to another position. Move an element precisely, using the reference
line that appears when moving it.
▪ To resize the layout that contains a specific element, click
around the element and drag vertically or horizontally.
Deleting an element
Select the element to delete, and then click or press the Delete key on the keyboard.
▪ Deleted elements cannot be restored.
44
Page 45

Creating content
Organizing multimedia elements
Add or replace multimedia elements such as images and videos. You can also add multimedia elements to a slideshow. Resize,
relocate or delete multimedia elements, if necessary.
< Note
• Types of supported multimedia elements include image, video, audio, PPT, and PDF files.
• It is not possible to use a text, sticker, image, or widget element in a section where a video, PPT, or PDF document element has been added.
• Audio and document elements are not available if the display model is set to MagicInfo Player E.
Adding multimedia elements
Click from the element tab.
1
1
2 3 4
1
2
3
4
Select a multimedia element type to sort the list. Select a multimedia element type from the dropdown list.
Search for a multimedia element by the name.
Set the folder to import a multimedia element.
Change the view mode for the list of multimedia elements. The multimedia elements will be rearranged by file
name or as thumbnails according to the selected view mode.
45
Page 46

Creating content
From the list of multimedia elements, click and drag an element to the edit section.
2
– For details on how to import a list of multimedia elements, refer to the following: ► Importing multimedia elements
– The multimedia element will be added to the edit section.
– If you add an audio element, audio files will be listed at the bottom of the screen.
Replacing multimedia elements
Click from the element tab.
1
From the list of multimedia elements, click and drag a replacement element over the multimedia element you want to
2
replace in the edit section.
When you are prompted to confirm that you want to replace the element, click Replace.
3
– The multimedia element will be replaced.
Adding multimedia element slides
Set image or video elements as a slideshow.
Click from the element tab.
1
From the list of multimedia elements, click and drag an element over the default element in the edit section.
2
When you are prompted to confirm that you want to add the element, click Add.
3
– The element will be added to a slideshow.
< Note
There will be no confirmation prompt when additional elements are added to the slideshow.
46
Page 47

Creating content
Click a slide from the edit section, then apply effects to the slide.
4
1
2
3
1 32
Set the duration to display an element. The duration can be set in the range between 5 and 60 seconds.
View the list of slide elements.
▪ To set an element as the representative element in the edit section, select the element. A tick mark should
appear.
▪ To change the playback sequence of an element, click and drag the element to another position.
▪ To delete an element, place the mouse cursor on the element and click
Insert a slide transition effect. Select a transition effect.
< Note
This function is not available if the display model is set to MagicInfo Player E.
.
47
Page 48

Creating content
Configuring audio element settings
Manage the list of audio elements or elements that have audio properties, such as videos and input sources. You can also mute
the sound.
Add audio elements to the layout. You can use the same method as when adding multimedia elements. For further details,
1
refer to the following: ► Adding multimedia elements
– Audio files will be listed at the bottom of the screen.
< Note
• You can add only one audio file (*.mp3). Adding a new file replaces the existing file.
• Audio elements are not available if the display model is set to MagicInfo Player E.
Configure the audio element settings using the functions below:
2
1
2
1 2
Mute or unmute all the elements found in the list.
▪ To mute the sound, enable the
▪ To unmute the sound, enable the
View a list of elements that have all the audio properties included in the layout.
▪ To delete an audio element, place the mouse cursor on the element and click
except for audio elements, use the same method as when deleting multimedia elements. For further
details, refer to the following: ► Editing multimedia elements
▪ To give priority to play a specific element, select the element.
icon.
icon.
. To delete elements
48
Page 49

Creating content
Editing multimedia elements
Click a multimedia element from the edit section.
1
Edit the multimedia element using the functions below:
2
1
1
2
2 3 4 5
Rotate the image element. Click and drag the icon in a desired direction. The image element can be rotated by
90 degrees at a time. (90º/180º/270º/360º)
< Note
Rotating the image element is not possible if the template is selected.
Zoom in or out only on the multimedia element while keeping the layout size locked. Use the slide bar to
customize the zoom level. To undo the zoom level, click .
3
4
5
Adjust the image opacity.
Delete a multimedia element.
Close the edit bar.
49
Page 50

Creating content
Organizing text
Add a text box or edit default text.
< Note
• It is not possible to add a text element over an input source or a video element.
• It is not possible to add a text element over another element regardless of the element type if the display model is set to MagicInfo Player E.
Adding text
Click from the element tab.
1
Click and drag a text box of your choice to the edit section.
2
Drag and relocate the text box, then enter text.
3
50
Page 51

Creating content
Use the edit text bar to edit the text. For details on how to use the edit text bar, refer to the following: ►Adding text
4
Changing text
Click the default text and enter new text.
1
Use the edit text bar to edit the text.
2
Setting the text color/text background color
On the edit text bar, click or .
1
Use the color bar to customize the color. For details on how to use the color bar, refer to the following: ►Setting the text
2
color/text background color
51
Page 52

Creating content
Adding stickers
Add stickers of various designs to the layout.
< Note
• This function is not available if the display model is set to MagicInfo Player E.
• It is not possible to add sticker elements over input source, video, PPT, or PDF elements.
Click from the element tab.
1
From the list of stickers, click and drag a sticker to the edit section.
2
– The sticker will be added to the layout.
– You can add a text box over the sticker. You can also stack several stickers.
Click the sticker and use the edit bar to edit the sticker. For details on how to use the edit sticker bar, refer to the
3
following: ►Adding stickers
52
Page 53

Creating content
Setting the input source
< Note
• You can select a country from which to select an input source if the display model is set to MagicInfo Player E. Available input sources vary
depending on the selected country.
• It is not possible to use a text, sticker or image element in a section where an input source has been added.
Click from the element tab.
1
From the list of input sources, click and drag an input source to the edit section.
2
When you are prompted to confirm that you want to change the input source, click Replace.
3
– The input source will be added to the layout.
Changing the input source
Click an input source from the edit section.
1
Click from the edit input source bar and select another input source.
2
53
Page 54

Creating content
Adding widgets
Add widgets that show time or weather information. Configure widget properties.
< Note
• This function is not available if the display model is set to MagicInfo Player E.
• It is not possible to add widget elements over input source or video elements.
Click from the element tab.
1
From the list of widgets, click and drag a widget to the edit section.
2
Click the widget that has been added, and then use the edit bar to configure properties.
3
– Available setting items vary for each widget. For details, refer to the method to configure properties for each widget.
54
Page 55

Creating content
Configuring clock widget settings
Configure analog or digital clock widget properties.
Click a clock widget from the edit section.
1
Use the edit bar to configure properties.
2
1
2
1 2 3
Select a time zone to display in the widget.
Enable or disable the daylight saving time mode.
< Note
This option is enabled only when a time zone that observes daylight saving time is selected from option 1.
Select a time display format.
4 5 6 7 8 9 0 !
3
4
< Note
This option is available only for digital clock widgets.
Set the text size for the time. Text size can be set in the range between 20 and 200 points.
< Note
This option is available only for digital clock widgets.
55
Page 56

5
6
7
Creating content
Select a text color for the time. For details on how to set the text color, refer to the following: ► Setting the
text color/text background color
< Note
This option is available only for digital clock widgets.
Select a text background color for the time. For details on how to set the text background color, refer to the
following: ► Setting the text color/text background color
< Note
This option is available only for digital clock widgets.
Adjust the text background color opacity for the time. It is possible to adjust the opacity only when a text
background color is specified. The closer the value is to 0%, the less opaque the background color.
< Note
8
9
0
!
This option is available only for digital clock widgets.
Select a horizontal text alignment mode for the time.
< Note
This option is available only for digital clock widgets.
Select a vertical text alignment mode for the time.
< Note
This option is available only for digital clock widgets.
Delete the widget.
Close the edit bar.
56
Page 57

Creating content
Configuring RSS widget settings
Configure RSS widget properties.
Click and drag the RSS widget to the edit section.
1
Enter the RSS feed URL in the address bar, and then click Save.
2
– The widget is added to the edit section.
Use the edit bar to configure properties.
3
1
2
3
4
1 2 3
Edit the RSS feed URL.
Configure text properties for the RSS title.
Configure text properties for the RSS date.
Configure the RSS body text properties.
4 5 6 7 8 9 0
5
Select a background color for the widget. For details on how to set the background color, refer to the
following: ► Setting the text color/text background color
57
Page 58

Creating content
6
7
8
9
0
Adjust the opacity of the widget background color. It is possible to adjust the opacity only when a background
color is specified. The closer the value is to 0%, the less opaque the background color.
Display the content of the RSS widget either by displaying scrolling text or switching to the next piece of text
at specified intervals.
▪ Slide: Display scrolling text until it reaches the end. Select Slide, and then set the text scrolling direction
and speed. For further details, refer to the following: ► Configuring text scroll settings
▪ Flip: Switch to the next piece of text at specified intervals. Select Flip, and then click
intervals to switch to the next piece of text.
Set the intervals to update information to the widget.
Delete the widget.
Close the edit bar.
Configuring weather widget settings
Configure weather widget properties.
to set the
< Note
Different types of weather widgets are available as shown below.
: Display the current day's weather for the selected area.
-
: Display weekly weather for the selected area.
-
: Display hourly weather for the next five hours for the selected area.
-
58
Page 59

Creating content
1
2
3
1 2 3
Select a country and city for which to display weather.
Select a unit to display with temperatures.
Select a date and time display format.
Set the widget background theme.
4 5 6 7 8
4
5
6
7
8
▪ Auto: Automatically set the background to a different color according to the weather.
▪ City Image: Automatically set the background to an image that represents the selected city.
▪ Weather Image: Automatically set the background to a different image according to the weather.
< Note
These options are not available for the weekly weather widget.
Adjust the widget background opacity. The closer the value is to 0%, the less opaque the background.
Set the intervals to update information to the widget.
Delete the widget.
Close the edit bar.
59
Page 60

Creating content
Configuring web widget settings
Configure web widget properties.
< Note
It is not possible to use the web widget in a section where another element has been added.
Click and drag the web widget to the edit section.
1
Enter the URL in the address bar, and then click Save.
2
– The widget is added to the edit section.
Use the edit bar to configure properties.
3
1
2
3
1 2 3
Edit the URL.
Delete the widget.
Close the edit bar.
60
Page 61

Creating content
Background settings
Click from the element tab.
1
Click a color or pattern for the background.
2
– To customize the background color, click
following: ► Setting the background color
– If you do not want to apply a background color or pattern, click None.
Setting the background color
Click from the background tab.
1
Use the color bar to customize the background color. For details on how to use the color bar, refer to the
2
following: ►Setting the background color
. For details on how to set the background color, refer to the
Saving content
Save content as a file to your computer.
Click > at the top of the screen.
1
Enter a content name and click Save.
2
61
Page 62

Creating content
Create a schedule
Create schedules to play content on Samsung display devices at specific times. You can assign a different content item for
playback to a different time for each day of the week.
To create a schedule to send out content, click
< Note
A save confirmation prompt will appear if there is unsaved content. Save the content and create a schedule.
at the top of the screen.
Schedule settings page
The screen to create schedules appears after content is saved. The last content created is added to the top of the list of content.
The content is automatically assigned to a schedule according to the registered business hours.
1
3
2
5
8
6 7
1
2
4
Create a playlist that can play multiple content repeatedly over a specified duration. For details on how to create a
playlist, refer to the following: ► Creating a playlist
Sort and view content by orientation.
62
Page 63

Creating content
View a list of content and playlists that can be added to schedules. The last content created is placed at the top of
the list.
3
4
5
6
7
8
▪ To edit details of content, click the content.
▪ To open or close the edit playlist section, click a playlist.
▪ To manage the list, click
Create and add content to a schedule.
Select a schedule. Import a previously stored schedule to edit the content or time settings.
Save a schedule to your computer.
Send a schedule to a display device. For further details, refer to the following: ► Send out content
Edit schedules in this section. You can edit schedules for each day of the week. Created content is automatically
scheduled for playback.
Configuring a schedule
in a content or playlist thumbnail. You can copy or delete the content or playlist.
Create a schedule to play content or a playlist at a specific time on a particular day of the week.
From the list of content, select and drag a playlist or content to a desired day of the week in the edit schedule section.
1
– The content schedule will be added to the selected day.
< Note
Each schedule file can have a maximum of 28 content schedules.
63
Page 64

Creating content
Click the added content schedule, then edit the schedule using the functions below:
2
1
2
3
5
4
1
2
3
4
6
Deactivate the schedules assigned to the clicked day. To activate a day, click the day or add content to the day.
View the playback start and end times of the content assigned to the selected schedule. To change the start or
end time, select a time from the list of times or manually enter a time.
Adjust the playback duration of the content assigned to the selected schedule.
▪ Drag the borders of the schedule up or down to change the duration. You can set the duration to a
maximum of 24 hours.
▪ To set the content assigned to the selected schedule to play non-stop for 24 hours, double-click the
schedule.
Simultaneously adjust the content durations for the schedules assigned to the same time slot. Drag the
borders of the schedule up or down to change the duration.
5
6
Copy the selected content schedule.
Delete the selected content schedule.
64
Page 65

Creating content
After creating a schedule, click .
3
Enter the schedule name and click Save.
4
– After the schedule is saved, you will be redirected to the next step where you can send out the schedule.
Creating a playlist
Create a playlist that can play multiple content repeatedly over a specified duration.
Click Playlist at the top of the screen.
1
– The edit playlist section will appear below the edit schedule section.
From the list of content, select and drag content to the edit playlist section.
2
65
Page 66

Creating content
Edit the playlist using the functions below:
3
1
2
View added content as thumbnails.
1
2
After editing the playlist, click the playlist in the list of playlists.
4
– You can close the edit playlist section.
▪ To change the playback sequence of content, click and drag the content to another position.
▪ To delete content, place the mouse cursor on the content and click
Set the duration of each content item. Select a time from the list of times or manually enter a time.
.
66
Page 67

Creating content
Send out content
Send a schedule to a Samsung display device or a USB device.
Select a device to send the schedule to and click Send.
1
1
2 3
4
5
1
2
3
4
6
Refresh the list of display devices or USB devices.
Send a schedule to Samsung display devices connected to the same network.
Send a schedule to USB devices connected to the computer.
View the list of display devices or USB devices. To delete a manually added display device from the list, click
.
< Note
If the device status is shown, instead of the device capacity, below a device name, read the following:
• Update Required: The software version on the connected device is not compatible with the program. In the update
confirmation window, click Update now, and then perform a software update using the Settings menu. For further
details, refer to the following: ► Updating the display device software
• Not supported: The selected display model is not appropriate for the connected device. Use the Settings menu to change
the display model to the appropriate model. For further details, refer to the following: ► Changing the display model
5
Manually add a display device. For further details, refer to the following: ► Registering a display device
67
Page 68

Creating content
6
After the schedule is sent, you can send out the schedule again or go to the home screen.
2
Send the schedule to the selected devices.
1
2
Send the schedule again to a device that failed to receive the schedule or that has never been sent the
schedule. Select a device and click the resend button.
Go to the home screen.
Registering a display device
Click Add Signage TV from the list of display devices.
1
Enter the IP address of the display device to add and click .
2
1 2
68
Page 69

Creating content
Creating an ad clip
Easily create an ad clip by selecting a theme.
Click Create Ad Clip on the home screen.
Select a theme
Organize an ad clip by selecting a theme.
Select an appropriate theme for the ad clip to create.
1
– The selected theme can be previewed.
2
Click .
69
Page 70

Creating content
Selecting multimedia elements
Select image or video files to apply to the ad clip.
< Note
• The minimum and maximum numbers of multimedia elements required for an ad clip are shown below.
- Image: 6 to 11 files
- Video: 0 to 1 file
• For image files, you can only select a file of 20 MB or smaller.
• For video, it is possible to select a file with a resolution of 1920 x 1080 pixels or 1280 x 720 pixels.
Click from the element tab.
1
From the list of multimedia elements, select the multimedia elements to apply to the ad clip.
2
– For details on how to import a list of multimedia elements, refer to the following: ► Importing multimedia elements
After selecting multimedia elements, click .
3
– The edit ad frame page appears.
70
Page 71

Creating content
Edit the ad frame
Insert text and sticker elements to make a creative ad clip.
Edit the ad frame using the elements and functions below:
1
2
3
4
1
2
3
4
5
5
Go back to the home screen.
Close the element tab.
▪ : Replace a multimedia element.
▪
: Add text.
▪
: Add stickers.
View and edit the ad frame selected from the frame list.
Available ad frames are shown. Use the slide bar to view hidden ad frames.
▪ To edit an ad frame, click the frame.
▪ To exchange images between frames in the ad frame list, click and drag a frame to the other frame.
71
Page 72

Creating content
Organizing multimedia elements
Edit, resize, or reposition images or video.
Replacing multimedia elements
Click from the element tab.
1
From the list of multimedia elements, click and drag an element to the edit section.
2
– The multimedia element will be replaced.
Editing multimedia elements
Click a multimedia element from the edit section.
1
Edit the multimedia element using the functions below:
2
1
2 3 4
1
Drag the element to reposition it within the layout.
72
Page 73

Creating content
2
3
4
Zoom in or out only on the element while keeping the layout size locked. Use the slide bar to customize the
zoom level.
Close the edit bar without saving changes.
Close the edit bar after saving changes.
Organizing text
Add a text box. Change or edit default text in the frame.
Adding text
Click from the element tab.
1
Click and drag a text box of your choice to the edit section.
2
Adjust the position of the text box in the edit section, then enter text.
3
Use the edit text bar to edit the text. For details on how to use the edit text bar, refer to the following: ► Adding text
4
Changing text
Click the default text in the frame and enter new text.
1
Use the edit text bar to edit the text. For details on how to use the edit text bar, refer to the following: ► Adding text
2
73
Page 74

Creating content
Adding stickers
Click from the element tab.
1
From the list of stickers, click and drag a sticker to the edit section.
2
– The sticker will be added to the layout.
– You can add a text box over the sticker. You can also stack several stickers.
Click the sticker and use the edit bar to edit the sticker. For details on how to edit a sticker, refer to the following: ► Adding
3
stickers
74
Page 75

Creating content
Save settings
After organizing an ad clip, click .
1
Click Create.
2
When encoding is complete, click Save.
3
Enter an ad clip file name and click Save.
4
– The file is saved to the multimedia element folder. For details on how to set a multimedia element folder, refer to the
following: ►Importing multimedia elements
75
Page 76

Creating content
Managing content and schedules
Created content and schedules are shown on the home screen. You can edit content or schedules. You can also manage the list of
content or schedules.
1
3
2
1
2
3
Organize and create content to suit your preferences using the Custom Design mode. For further details, refer to the
following: ► Creating content using Custom Design mode
Add or edit a schedule to send out content. For further details, refer to the following: ► Create a schedule
View and edit the list of added content and schedules.
▪ To edit a schedule or content, click the schedule or content.
▪ To manage the list, click
▪ Schedules that you failed to send out or that you have never sent out are indicated by
can also be sent to display devices, if necessary. For further details, refer to the following: ► Send out
content
in a content or schedule item. You can copy or delete the content or schedule.
. These schedules
76
Page 77

MagicInfo Express 2
06
Using additional features
Configuring detailed MagicInfo Express 2 settings
Configure the detailed MagicInfo Express 2 settings such as the timer and store details.
Click on the home screen.
1
– The detailed settings window will appear.
Configure settings as desired.
2
Changing the display model
Click the Model tab from the detailed settings window.
1
– A list of display models will appear.
Click a display model from the list.
2
Click Yes in the confirmation window to change the model.
3
– Changing the display model is complete.
77
Page 78

Using additional features
Setting the timer
Set the timer to turn on and off a display device that will play content. You can also configure holiday settings for the device.
Apply the configured settings to the device.
Setting the on/off timer
< Note
You can add a maximum of seven timers.
Click the On/Off Timer tab from the detailed settings window.
1
– Timers will be listed.
Select a timer.
2
To set the time to turn on, select the On Timer checkbox and set the day and time to turn on.
3
To set the time to turn off, select the Off Timer checkbox and set the day and time to turn off.
4
After setting the timer, click Apply.
5
– You will be redirected to the next step where you can apply the timer settings to the display device. For further details,
refer to the following: ► Applying a timer
Setting holidays
< Note
You can add a maximum of 20 holidays.
Click the On/Off Timer tab from the detailed settings window.
1
– Timers will be listed.
Click Holiday Management.
2
– A list of holidays appears.
To add holidays, click Add Holiday.
3
Enter the start and end dates of the holiday.
4
– To edit holiday details, click
– To delete a holiday, click
.
and select a date.
78
Page 79

Using additional features
Applying a timer
From the list of display devices, select a device to apply the timer settings to.
1
– To refresh the list of display devices, click
Click Send.
2
Registering a display device
Click Add Signage TV from the list of display devices.
1
Enter the IP address of the display device to add and click .
2
.
Updating the display device software
Click the Software Update tab from the detailed settings window.
1
– Registered display devices will be listed.
– To refresh the list of display devices, click
Select a display device.
2
– The display device version will be displayed.
Click Update.
3
Registering a display device
Click Add Signage TV from the list of display devices.
1
Enter the IP address of the display device to add and click .
2
.
79
Page 80

Using additional features
Changing store settings
Click the Store tab from the detailed settings window.
1
– Registered stores will be listed.
Click for the store you want to change details.
2
– To delete the store, click
Change the store details following the displayed instructions. You can change details using the same method as when
3
adding a store. For further details, refer to the following: ► Registering your store
Adding a store
.
< Note
You can add a maximum of ten stores.
Click Add Store from the list of stores.
1
Add a store following the displayed instructions. For further details, refer to the following: ► Registering your store
2
Managing fonts
< Note
Installation/usage of fonts other than the default font types that are preinstalled and included with the product at the point of sale (“Non-Standard
Font(s)”) may give rise to license infringement claims. Any font being entered as it appears on the PC/tablet/mobile device screen may appear
different from the font showing on the Samsung Smart Signage screen. Samsung shall not be responsible for any claims made by third parties
regarding the installation/usage of such Non-Standard Font(s) and any warranty provided by Samsung shall not apply to the installation/usage of
any Non-Standard Font.
Adding fonts
Click the Font tab from the detailed settings window.
1
To add fonts, click Add Font.
2
Select a font file and click Open.
3
Click OK in the confirmation window.
4
– After the program is refreshed, adding the font is complete.
– To delete a font from the font list, click
.
80
Page 81

Using additional features
Setting the destination folder
Click the Storage Location tab from the detailed settings window.
1
To change the save location, click Change Storage Location.
2
– To reset the destination folder, click Program Default.
Change the destination folder and click OK.
3
Viewing the software details
Click the About Software tab from the detailed settings window.
▪ You can view the current open source license and software version. If the software is not the latest version, download the
latest version to update it.
Viewing the tutorial
Use the video tutorial to learn how to use the MagicInfo Express 2.
Click on the home screen.
1
Click the video for a particular step to learn how to use the software.
2
81
Page 82

MagicInfo Express 2
Open Source
07
Announcement
Windows
To send inquiries and requests for questions regarding open sources, contact Samsung via Email (oss.request@samsung.com).
▪ This product uses some software programs which are distributed under the LGPL.
LGPL software: FFmpeg, VIPS, WebChimera
GNU LESSER GENERAL PUBLIC LICENSE
Version 2.1, February 1999
Copyright (C) 1991, 1999 Free Software Foundation, Inc.
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
Everyone is permitted to copy and distribute verbatim copies of this license document, but changing it is not allowed.
[This is the first released version of the Lesser GPL. It also counts as the successor of the GNU Library Public License, version 2,
hence the version number 2.1.]
Preamble
The licenses for most software are designed to take away your freedom to share and change it. By contrast, the GNU General
Public Licenses are intended to guarantee your freedom to share and change free software--to make sure the software is free for
all its users.
This license, the Lesser General Public License, applies to some specially designated software packages--typically libraries--of
the Free Software Foundation and other authors who decide to use it. You can use it too, but we suggest you first think carefully
about whether this license or the ordinary General Public License is the better strategy to use in any particular case, based on the
explanations below.
When we speak of free software, we are referring to freedom of use, not price. Our General Public Licenses are designed to make
sure that you have the freedom to distribute copies of free software (and charge for this service if you wish); that you receive
source code or can get it if you want it; that you can change the software and use pieces of it in new free programs; and that you
82
Page 83

Open Source Announcement
are informed that you can do these things.
To protect your rights, we need to make restrictions that forbid distributors to deny you these rights or to ask you to surrender
these rights. These restrictions translate to certain responsibilities for you if you distribute copies of the library or if you modify it.
For example, if you distribute copies of the library, whether gratis or for a fee, you must give the recipients all the rights that we
gave you. You must make sure that they, too, receive or can get the source code.
If you link other code with the library, you must provide complete object files to the recipients, so that they can relink them with
the library after making changes to the library and recompiling it. And you must show them these terms so they know their
rights.
We protect your rights with a two-step method: (1) we copyright the library, and (2) we offer you this license, which gives you
legal permission to copy, distribute and/or modify the library.
To protect each distributor, we want to make it very clear that there is no warranty for the free library.
Also, if the library is modified by someone else and passed on, the recipients should know that what they have is not the original
version, so that the original author's reputation will not be affected by problems that might be introduced by others.
Finally, software patents pose a constant threat to the existence of any free program. We wish to make sure that a company
cannot effectively restrict the users of a free program by obtaining a restrictive license from a patent holder. Therefore, we insist
that any patent license obtained for a version of the library must be consistent with the full freedom of use specified in this
license.
Most GNU software, including some libraries, is covered by the ordinary GNU General Public License.
This license, the GNU Lesser General Public License, applies to certain designated libraries, and is quite different from the ordinary
General Public License. We use this license for certain libraries in order to permit linking those libraries into non-free programs.
When a program is linked with a library, whether statically or using a shared library, the combination of the two is legally speaking
a combined work, a derivative of the original library. The ordinary General Public License therefore permits such linking only if the
entire combination fits its criteria of freedom. The Lesser General Public License permits more lax criteria for linking other code
with the library.
We call this license the “Lesser” General Public License because it does Less to protect the user's freedom than the ordinary
General Public License. It also provides other free software developers Less of an advantage over competing non-free programs.
These disadvantages are the reason we use the ordinary General Public License for many libraries. However, the Lesser license
provides advantages in certain special circumstances.
For example, on rare occasions, there may be a special need to encourage the widest possible use of a certain library, so that it
becomes a de-facto standard. To achieve this, non-free programs must be allowed to use the library. A more frequent case is that
a free library does the same job as widely used non-free libraries. In this case, there is little to gain by limiting the free library to
free software only, so we use the Lesser General Public License.
In other cases, permission to use a particular library in non-free programs enables a greater number of people to use a large body
of free software. For example, permission to use the GNU C Library in non-free programs enables many more people to use the
whole GNU operating system, as well as its variant, the GNU/Linux operating system.
Although the Lesser General Public License is Less protective of the users’ freedom, it does ensure that the user of a program that
is linked with the Library has the freedom and the wherewithal to run that program using a modified version of the Library.
The precise terms and conditions for copying, distribution and modification follow. Pay close attention to the difference between
a “work based on the library” and a “work that uses the library”. The former contains code derived from the library, whereas the
latter must be combined with the library in order to run.
83
Page 84

Open Source Announcement
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
0) This License Agreement applies to any software library or other program which contains a notice placed by the copyright
holder or other authorized party saying it may be distributed under the terms of this Lesser General Public License (also called
“this License”). Each licensee is addressed as “you”.
A “library” means a collection of software functions and/or data prepared so as to be conveniently linked with application
programs (which use some of those functions and data) to form executables.
The “Library”, below, refers to any such software library or work which has been distributed under these terms. A “work based
on the Library” means either the Library or any derivative work under copyright law: that is to say, a work containing the
Library or a portion of it, either verbatim or with modifications and/or translated straightforwardly into another language.
(Hereinafter, translation is included without limitation in the term “modification”.)
“Source code” for a work means the preferred form of the work for making modifications to it. For a library, complete source
code means all the source code for all modules it contains, plus any associated interface definition files, plus the scripts used to
control compilation and installation of the library.
Activities other than copying, distribution and modification are not covered by this License; they are outside its scope. The
act of running a program using the Library is not restricted, and output from such a program is covered only if its contents
constitute a work based on the Library (independent of the use of the Library in a tool for writing it). Whether that is true
depends on what the Library does and what the program that uses the Library does.
1) You may copy and distribute verbatim copies of the Library’s complete source code as you receive it, in any medium, provided
that you conspicuously and appropriately publish on each copy an appropriate copyright notice and disclaimer of warranty;
keep intact all the notices that refer to this License and to the absence of any warranty; and distribute a copy of this License
along with the Library.
You may charge a fee for the physical act of transferring a copy, and you may at your option offer warranty protection in
exchange for a fee.
84
Page 85

Open Source Announcement
2) You may modify your copy or copies of the Library or any portion of it, thus forming a work based on the Library, and copy and
distribute such modifications or work under the terms of Section 1 above, provided that you also meet all of these conditions:
a) The modified work must itself be a software library.
b) You must cause the files modified to carry prominent notices stating that you changed the files and the date of any
change.
c) You must cause the whole of the work to be licensed at no charge to all third parties under the terms of this License.
d) If a facility in the modified Library refers to a function or a table of data to be supplied by an application program that
uses the facility, other than as an argument passed when the facility is invoked, then you must make a good faith
effort to ensure that, in the event an application does not supply such function or table, the facility still operates, and
performs whatever part of its purpose remains meaningful. (For example, a function in a library to compute square roots
has a purpose that is entirely well-defined independent of the application. Therefore, Subsection 2d requires that any
application-supplied function or table used by this function must be optional: if the application does not supply it, the
square root function must still compute square roots.) These requirements apply to the modified work as a whole. If
identifiable sections of that work are not derived from the Library, and can be reasonably considered independent and
separate works in themselves, then this License, and its terms, do not apply to those sections when you distribute them
as separate works.
But when you distribute the same sections as part of a whole which is a work based on the Library, the distribution of the
whole must be on the terms of this License, whose permissions for other licensees extend to the entire whole, and thus
to each and every part regardless of who wrote it. Thus, it is not the intent of this section to claim rights or contest your
rights to work written entirely by you; rather, the intent is to exercise the right to control the distribution of derivative or
collective works based on the Library. In addition, mere aggregation of another work not based on the Library with the
Library (or with a work based on the Library) on a volume of a storage or distribution medium does not bring the other
work under the scope of this License.
3) You may opt to apply the terms of the ordinary GNU General Public License instead of this License to a given copy of the
Library. To do this, you must alter all the notices that refer to this License, so that they refer to the ordinary GNU General Public
License, version 2, instead of to this License. (If a newer version than version 2 of the ordinary GNU General Public License
has appeared, then you can specify that version instead if you wish.) Do not make any other change in these notices. Once
this change is made in a given copy, it is irreversible for that copy, so the ordinary GNU General Public License applies to all
subsequent copies and derivative works made from that copy.
This option is useful when you wish to copy part of the code of the Library into a program that is not a library.
4) You may copy and distribute the Library (or a portion or derivative of it, under Section 2) in object code or executable form
under the terms of Sections 1 and 2 above provided that you accompany it with the complete corresponding machinereadable source code, which must be distributed under the terms of Sections 1 and 2 above on a medium customarily used for
software interchange.
If distribution of object code is made by offering access to copy from a designated place, then offering equivalent access to
copy the source code from the same place satisfies the requirement to distribute the source code, even though third parties
are not compelled to copy the source along with the object code.
85
Page 86

Open Source Announcement
5) A program that contains no derivative of any portion of the Library, but is designed to work with the Library by being
compiled or linked with it, is called a “work that uses the Library”. Such a work, in isolation, is not a derivative work of the
Library, and therefore falls outside the scope of this License.
However, linking a “work that uses the Library” with the Library creates an executable that is a derivative of the Library
(because it contains portions of the Library), rather than a “work that uses the library”.
The executable is therefore covered by this License. Section 6 states terms for distribution of such executables.
When a “work that uses the Library” uses material from a header file that is part of the Library, the object code for the work may
be a derivative work of the Library even though the source code is not. Whether this is true is especially significant if the work
can be linked without the Library, or if the work is itself a library. The threshold for this to be true is not precisely defined by
law.
If such an object file uses only numerical parameters, data structure layouts and accessors, and small macros and small
inline functions (ten lines or less in length), then the use of the object file is unrestricted, regardless of whether it is legally a
derivative work. (Executables containing this object code plus portions of the Library will still fall under Section 6.)
Otherwise, if the work is a derivative of the Library, you may distribute the object code for the work under the terms of Section
6. Any executables containing that work also fall under Section 6, whether or not they are linked directly with the Library itself.
6) As an exception to the Sections above, you may also combine or link a “work that uses the Library” with the Library to produce
a work containing portions of the Library, and distribute that work under terms of your choice, provided that the terms permit
modification of the work for the customer’s own use and reverse engineering for debugging such modifications.
You must give prominent notice with each copy of the work that the Library is used in it and that the Library and its use are
covered by this License. You must supply a copy of this License. If the work during execution displays copyright notices, you
must include the copyright notice for the Library among them, as well as a reference directing the user to the copy of this
License. Also, you must do one of these things:
a) Accompany the work with the complete corresponding machine-readable source code for the Library including
whatever changes were used in the work (which must be distributed under Sections 1 and 2 above); and, if the work is
an executable linked with the Library, with the complete machine-readable “work that uses the Library”, as object code
and/or source code, so that the user can modify the Library and then relink to produce a modified executable containing
the modified Library. (It is understood that the user who changes the contents of definitions files in the Library will not
necessarily be able to recompile the application to use the modified definitions.)
b) Use a suitable shared library mechanism for linking with the Library. A suitable mechanism is one that (1) uses at run
time a copy of the library already present on the user’s computer system, rather than copying library functions into the
executable, and (2) will operate properly with a modified version of the library, if the user installs one, as long as the
modified version is interface-compatible with the version that the work was made with.
c) Accompany the work with a written offer, valid for at least three years, to give the same user the materials specified in
Subsection 6a, above, for a charge no more than the cost of performing this distribution.
d) If distribution of the work is made by offering access to copy from a designated place, offer equivalent access to copy the
above specified materials from the same place.
86
Page 87

Open Source Announcement
e) Verify that the user has already received a copy of these materials or that you have already sent this user a copy. For an
executable, the required form of the “work that uses the Library” must include any data and utility programs needed for
reproducing the executable from it. However, as a special exception, the materials to be distributed need not include
anything that is normally distributed (in either source or binary form) with the major components (compiler, kernel, and
so on) of the operating system on which the executable runs, unless that component itself accompanies the executable.
It may happen that this requirement contradicts the license restrictions of other proprietary libraries that do not normally
accompany the operating system. Such a contradiction means you cannot use both them and the Library together in an
executable that you distribute.
7) You may place library facilities that are a work based on the Library side-by-side in a single library together with other library
facilities not covered by this License, and distribute such a combined library, provided that the separate distribution of the
work based on the Library and of the other library facilities is otherwise permitted, and provided that you do these two things:
a) Accompany the combined library with a copy of the same work based on the Library, uncombined with any other library
facilities. This must be distributed under the terms of the Sections above.
b) Give prominent notice with the combined library of the fact that part of it is a work based on the Library, and explaining
where to find the accompanying uncombined form of the same work.
8) You may not copy, modify, sublicense, link with, or distribute the Library except as expressly provided under this License. Any
attempt otherwise to copy, modify, sublicense, link with, or distribute the Library is void, and will automatically terminate your
rights under this License. However, parties who have received copies, or rights, from you under this License will not have their
licenses terminated so long as such parties remain in full compliance.
9) You are not required to accept this License, since you have not signed it. However, nothing else grants you permission to
modify or distribute the Library or its derivative works. These actions are prohibited by law if you do not accept this License.
Therefore, by modifying or distributing the Library (or any work based on the Library), you indicate your acceptance of this
License to do so, and all its terms and conditions for copying, distributing or modifying the Library or works based on it.
10) Each time you redistribute the Library (or any work based on the Library), the recipient automatically receives a license from
the original licensor to copy, distribute, link with or modify the Library subject to these terms and conditions. You may not
impose any further restrictions on the recipients’ exercise of the rights granted herein. You are not responsible for enforcing
compliance by third parties with this License.
87
Page 88

Open Source Announcement
11) If, as a consequence of a court judgment or allegation of patent infringement or for any other reason (not limited to patent
issues), conditions are imposed on you (whether by court order, agreement or otherwise) that contradict the conditions of
this License, they do not excuse you from the conditions of this License. If you cannot distribute so as to satisfy simultaneously
your obligations under this License and any other pertinent obligations, then as a consequence you may not distribute the
Library at all. For example, if a patent license would not permit royalty-free redistribution of the Library by all those who
receive copies directly or indirectly through you, then the only way you could satisfy both it and this License would be
to refrain entirely from distribution of the Library. If any portion of this section is held invalid or unenforceable under any
particular circumstance, the balance of the section is intended to apply, and the section as a whole is intended to apply in
other circumstances.
It is not the purpose of this section to induce you to infringe any patents or other property right claims or to contest validity
of any such claims; this section has the sole purpose of protecting the integrity of the free software distribution system which
is implemented by public license practices. Many people have made generous contributions to the wide range of software
distributed through that system in reliance on consistent application of that system; it is up to the author/donor to decide if
he or she is willing to distribute software through any other system and a licensee cannot impose that choice. This section is
intended to make thoroughly clear what is believed to be a consequence of the rest of this License.
12) If the distribution and/or use of the Library is restricted in certain countries either by patents or by copyrighted interfaces, the
original copyright holder who places the Library under this License may add an explicit geographical distribution limitation
excluding those countries, so that distribution is permitted only in or among countries not thus excluded. In such case, this
License incorporates the limitation as if written in the body of this License.
13) The Free Software Foundation may publish revised and/or new versions of the Lesser General Public License from time to
time. Such new versions will be similar in spirit to the present version, but may differ in detail to address new problems or
concerns.
Each version is given a distinguishing version number. If the Library specifies a version number of this License which applies
to it and “any later version”, you have the option of following the terms and conditions either of that version or of any later
version published by the Free Software Foundation. If the Library does not specify a license version number, you may choose
any version ever published by the Free Software Foundation.
14) If you wish to incorporate parts of the Library into other free programs whose distribution conditions are incompatible with
these, write to the author to ask for permission. For software which is copyrighted by the Free Software Foundation, write
to the Free Software Foundation; we sometimes make exceptions for this. Our decision will be guided by the two goals of
preserving the free status of all derivatives of our free software and of promoting the sharing and reuse of software generally.
88
Page 89

Open Source Announcement
NO WARRANTY
15) BECAUSE THE LIBRARY IS LICENSED FREE OF CHARGE, THERE IS NO WARRANTY FOR THE LIBRARY, TO THE EXTENT PERMITTED
BY APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR OTHER PARTIES
PROVIDE THE LIBRARY “AS IS” WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT
LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE. THE ENTIRE RISK AS
TO THE QUALITY AND PERFORMANCE OF THE LIBRARY IS WITH YOU. SHOULD THE LIBRARY PROVE DEFECTIVE, YOU ASSUME
THE COST OF ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
16) IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING WILL ANY COPYRIGHT HOLDER, OR ANY
OTHER PARTY WHO MAY MODIFY AND/OR REDISTRIBUTE THE LIBRARY AS PERMITTED ABOVE, BE LIABLE TO YOU FOR
DAMAGES, INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE USE OR
INABILITY TO USE THE LIBRARY (INCLUDING BUT NOT LIMITED TO LOSS OF DATA OR DATA BEING RENDERED INACCURATE
OR LOSSES SUSTAINED BY YOU OR THIRD PARTIES OR A FAILURE OF THE LIBRARY TO OPERATE WITH ANY OTHER SOFTWARE),
EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH DAMAGES.
END OF TERMS AND CONDITIONS
How to Apply These Terms to Your New Libraries
If you develop a new library, and you want it to be of the greatest possible use to the public, we recommend making it
free software that everyone can redistribute and change. You can do so by permitting redistribution under these terms (or,
alternatively, under the terms of the ordinary General Public License).
To apply these terms, attach the following notices to the library. It is safest to attach them to the start of each source file to most
effectively convey the exclusion of warranty; and each file should have at least the “copyright” line and a pointer to where the full
notice is found.
one line to give the library’s name and an idea of what it does.
Copyright (C) year name of author
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public
License as published by the Free Software Foundation; either version 2.1 of the License, or (at your option) any later
version.
This library is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied
warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
See the GNU Lesser General Public License for more details.
You should have received a copy of the GNU Lesser General Public License along with this library; if not, write to the Free
Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
89
Page 90

Open Source Announcement
Also add information on how to contact you by electronic and paper mail.
You should also get your employer (if you work as a programmer) or your school, if any, to sign a “copyright disclaimer” for the
library, if necessary. Here is a sample; alter the names:
Yoyodyne, Inc., hereby disclaims all copyright interest in the library ‘Frob’ (a library for tweaking knobs) written by James
Random Hacker.
Signature of Ty Coon, 1 April 1990 Ty Coon, President of Vice
That’s all there is to it!
Apache License, Version 2.0
Foundation Projects People Get Involved Download Support Apache Home ≫ Licenses
Apache License Version 2.0, January 2004
http://www.apache.org/licenses/
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
1. Definitions.
"License" shall mean the terms and conditions for use, reproduction, and distribution as defined by Sections 1 through 9 of this
document.
"Licensor" shall mean the copyright owner or entity authorized by the copyright owner that is granting the License.
"Legal Entity" shall mean the union of the acting entity and all other entities that control, are controlled by, or are under
common control with that entity. For the purposes of this definition, "control" means (i) the power, direct or indirect, to cause the
direction or management of such entity, whether by contract or otherwise, or (ii) ownership of fifty percent (50%) or more of the
outstanding shares, or (iii) beneficial ownership of such entity.
"You" (or "Your") shall mean an individual or Legal Entity exercising permissions granted by this License.
"Source" form shall mean the preferred form for making modifications, including but not limited to software source code,
documentation source, and configuration files.
"Object" form shall mean any form resulting from mechanical transformation or translation of a Source form, including but not
limited to compiled object code, generated documentation, and conversions to other media types.
90
Page 91

Open Source Announcement
"Work" shall mean the work of authorship, whether in Source or Object form, made available under the License, as indicated by a
copyright notice that is included in or attached to the work (an example is provided in the Appendix below).
"Derivative Works" shall mean any work, whether in Source or Object form, that is based on (or derived from) the Work and
for which the editorial revisions, annotations, elaborations, or other modifications represent, as a whole, an original work of
authorship. For the purposes of this License, Derivative Works shall not include works that remain separable from, or merely link
(or bind by name) to the interfaces of, the Work and Derivative Works thereof.
"Contribution" shall mean any work of authorship, including the original version of the Work and any modifications or additions
to that Work or Derivative Works thereof, that is intentionally submitted to Licensor for inclusion in the Work by the copyright
owner or by an individual or Legal Entity authorized to submit on behalf of the copyright owner. For the purposes of this
definition, "submitted" means any form of electronic, verbal, or written communication sent to the Licensor or its representatives,
including but not limited to communication on electronic mailing lists, source code control systems, and issue tracking systems
that are managed by, or on behalf of, the Licensor for the purpose of discussing and improving the Work, but excluding
communication that is conspicuously marked or otherwise designated in writing by the copyright owner as "Not a Contribution."
"Contributor" shall mean Licensor and any individual or Legal Entity on behalf of whom a Contribution has been received by
Licensor and subsequently incorporated within the Work.
2. Grant of Copyright License. Subject to the terms and conditions of this License, each Contributor hereby grants to You a
perpetual, worldwide, non-exclusive, no-charge, royalty-free, irrevocable copyright license to reproduce, prepare Derivative
Works of, publicly display, publicly perform, sublicense, and distribute the Work and such Derivative Works in Source or Object
form.
3. Grant of Patent License. Subject to the terms and conditions of this License, each Contributor hereby grants to You a
perpetual, worldwide, non-exclusive, no-charge, royalty-free, irrevocable (except as stated in this section) patent license to
make, have made, use, offer to sell, sell, import, and otherwise transfer the Work, where such license applies only to those patent
claims licensable by such Contributor that are necessarily infringed by their Contribution(s) alone or by combination of their
Contribution(s) with the Work to which such Contribution(s) was submitted. If You institute patent litigation against any entity
(including a cross-claim or counterclaim in a lawsuit) alleging that the Work or a Contribution incorporated within the Work
constitutes direct or contributory patent infringement, then any patent licenses granted to You under this License for that Work
shall terminate as of the date such litigation is filed.
91
Page 92

Open Source Announcement
4. Redistribution. You may reproduce and distribute copies of the Work or Derivative Works thereof in any medium, with or
without modifications, and in Source or Object form, provided that You meet the following conditions:
You must give any other recipients of the Work or Derivative Works a copy of this License; and
You must cause any modified files to carry prominent notices stating that You changed the files; and
You must retain, in the Source form of any Derivative Works that You distribute, all copyright, patent, trademark, and attribution
notices from the Source form of the Work, excluding those notices that do not pertain to any part of the Derivative Works; and
If the Work includes a "NOTICE" text file as part of its distribution, then any Derivative Works that You distribute must include a
readable copy of the attribution notices contained within such NOTICE file, excluding those notices that do not pertain to any
part of the Derivative Works, in at least one of the following places: within a NOTICE text file distributed as part of the Derivative
Works; within the Source form or documentation, if provided along with the Derivative Works; or, within a display generated
by the Derivative Works, if and wherever such third-party notices normally appear. The contents of the NOTICE file are for
informational purposes only and do not modify the License. You may add Your own attribution notices within Derivative Works
that You distribute, alongside or as an addendum to the NOTICE text from the Work, provided that such additional attribution
notices cannot be construed as modifying the License. You may add Your own copyright statement to Your modifications and
may provide additional or different license terms and conditions for use, reproduction, or distribution of Your modifications, or for
any such Derivative Works as a whole, provided Your use, reproduction, and distribution of the Work otherwise complies with the
conditions stated in this License.
5. Submission of Contributions. Unless You explicitly state otherwise, any Contribution intentionally submitted for inclusion in the
Work by You to the Licensor shall be under the terms and conditions of this License, without any additional terms or conditions.
Notwithstanding the above, nothing herein shall supersede or modify the terms of any separate license agreement you may have
executed with Licensor regarding such Contributions.
6. Trademarks. This License does not grant permission to use the trade names, trademarks, service marks, or product names of the
Licensor, except as required for reasonable and customary use in describing the origin of the Work and reproducing the content
of the NOTICE file.
7. Disclaimer of Warranty. Unless required by applicable law or agreed to in writing, Licensor provides the Work (and each
Contributor provides its Contributions) on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express
or implied, including, without limitation, any warranties or conditions of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or
FITNESS FOR A PARTICULAR PURPOSE. You are solely responsible for determining the appropriateness of using or redistributing
the Work and assume any risks associated with Your exercise of permissions under this License.
8. Limitation of Liability. In no event and under no legal theory, whether in tort (including negligence), contract, or otherwise,
unless required by applicable law (such as deliberate and grossly negligent acts) or agreed to in writing, shall any Contributor be
liable to You for damages, including any direct, indirect, special, incidental, or consequential damages of any character arising as a
result of this License or out of the use or inability to use the Work (including but not limited to damages for loss of goodwill, work
stoppage, computer failure or malfunction, or any and all other commercial damages or losses), even if such Contributor has been
advised of the possibility of such damages.
92
Page 93

Open Source Announcement
9. Accepting Warranty or Additional Liability. While redistributing the Work or Derivative Works thereof, You may choose to offer,
and charge a fee for, acceptance of support, warranty, indemnity, or other liability obligations and/or rights consistent with this
License. However, in accepting such obligations, You may act only on Your own behalf and on Your sole responsibility, not on
behalf of any other Contributor, and only if You agree to indemnify, defend, and hold each Contributor harmless for any liability
incurred by, or claims asserted against, such Contributor by reason of your accepting any such warranty or additional liability.
END OF TERMS AND CONDITIONS
APPENDIX: How to apply the Apache License to your work
To apply the Apache License to your work, attach the following boilerplate notice, with the fields enclosed by brackets "[]"
replaced with your own identifying information. (Don't include the brackets!) The text should be enclosed in the appropriate
comment syntax for the file format. We also recommend that a file or class name and description of purpose be included on the
same "printed page" as the copyright notice for easier identification within third-party archives.
Copyright [yyyy] [name of copyright owner]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
93
Page 94

Open Source Announcement
Mac
To send inquiries and requests for questions regarding open sources, contact Samsung via Email (oss.request@samsung.com).
▪ This product uses some software programs which are distributed under the LGPL.
LGPL software: FFmpeg, VIPS, WebChimera
GNU LESSER GENERAL PUBLIC LICENSE
Version 2.1, February 1999
Copyright (C) 1991, 1999 Free Software Foundation, Inc.
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
Everyone is permitted to copy and distribute verbatim copies of this license document, but changing it is not allowed.
[This is the first released version of the Lesser GPL. It also counts as the successor of the GNU Library Public License, version 2,
hence the version number 2.1.]
Preamble
The licenses for most software are designed to take away your freedom to share and change it. By contrast, the GNU General
Public Licenses are intended to guarantee your freedom to share and change free software--to make sure the software is free for
all its users.
This license, the Lesser General Public License, applies to some specially designated software packages--typically libraries--of
the Free Software Foundation and other authors who decide to use it. You can use it too, but we suggest you first think carefully
about whether this license or the ordinary General Public License is the better strategy to use in any particular case, based on the
explanations below.
When we speak of free software, we are referring to freedom of use, not price. Our General Public Licenses are designed to make
sure that you have the freedom to distribute copies of free software (and charge for this service if you wish); that you receive
source code or can get it if you want it; that you can change the software and use pieces of it in new free programs; and that you
are informed that you can do these things.
To protect your rights, we need to make restrictions that forbid distributors to deny you these rights or to ask you to surrender
these rights. These restrictions translate to certain responsibilities for you if you distribute copies of the library or if you modify it.
For example, if you distribute copies of the library, whether gratis or for a fee, you must give the recipients all the rights that we
gave you. You must make sure that they, too, receive or can get the source code.
If you link other code with the library, you must provide complete object files to the recipients, so that they can relink them with
the library after making changes to the library and recompiling it. And you must show them these terms so they know their
rights.
We protect your rights with a two-step method: (1) we copyright the library, and (2) we offer you this license, which gives you
94
Page 95

Open Source Announcement
legal permission to copy, distribute and/or modify the library.
To protect each distributor, we want to make it very clear that there is no warranty for the free library.
Also, if the library is modified by someone else and passed on, the recipients should know that what they have is not the original
version, so that the original author's reputation will not be affected by problems that might be introduced by others.
Finally, software patents pose a constant threat to the existence of any free program. We wish to make sure that a company
cannot effectively restrict the users of a free program by obtaining a restrictive license from a patent holder. Therefore, we insist
that any patent license obtained for a version of the library must be consistent with the full freedom of use specified in this
license.
Most GNU software, including some libraries, is covered by the ordinary GNU General Public License.
This license, the GNU Lesser General Public License, applies to certain designated libraries, and is quite different from the ordinary
General Public License. We use this license for certain libraries in order to permit linking those libraries into non-free programs.
When a program is linked with a library, whether statically or using a shared library, the combination of the two is legally speaking
a combined work, a derivative of the original library. The ordinary General Public License therefore permits such linking only if the
entire combination fits its criteria of freedom. The Lesser General Public License permits more lax criteria for linking other code
with the library.
We call this license the “Lesser” General Public License because it does Less to protect the user's freedom than the ordinary
General Public License. It also provides other free software developers Less of an advantage over competing non-free programs.
These disadvantages are the reason we use the ordinary General Public License for many libraries. However, the Lesser license
provides advantages in certain special circumstances.
For example, on rare occasions, there may be a special need to encourage the widest possible use of a certain library, so that it
becomes a de-facto standard. To achieve this, non-free programs must be allowed to use the library. A more frequent case is that
a free library does the same job as widely used non-free libraries. In this case, there is little to gain by limiting the free library to
free software only, so we use the Lesser General Public License.
In other cases, permission to use a particular library in non-free programs enables a greater number of people to use a large body
of free software. For example, permission to use the GNU C Library in non-free programs enables many more people to use the
whole GNU operating system, as well as its variant, the GNU/Linux operating system.
Although the Lesser General Public License is Less protective of the users’ freedom, it does ensure that the user of a program that
is linked with the Library has the freedom and the wherewithal to run that program using a modified version of the Library.
The precise terms and conditions for copying, distribution and modification follow. Pay close attention to the difference between
a “work based on the library” and a “work that uses the library”. The former contains code derived from the library, whereas the
latter must be combined with the library in order to run.
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
0) This License Agreement applies to any software library or other program which contains a notice placed by the copyright
holder or other authorized party saying it may be distributed under the terms of this Lesser General Public License (also called
“this License”). Each licensee is addressed as “you”.
A “library” means a collection of software functions and/or data prepared so as to be conveniently linked with application
programs (which use some of those functions and data) to form executables.
The “Library”, below, refers to any such software library or work which has been distributed under these terms. A “work based
on the Library” means either the Library or any derivative work under copyright law: that is to say, a work containing the
Library or a portion of it, either verbatim or with modifications and/or translated straightforwardly into another language.
(Hereinafter, translation is included without limitation in the term “modification”.)
“Source code” for a work means the preferred form of the work for making modifications to it. For a library, complete source
code means all the source code for all modules it contains, plus any associated interface definition files, plus the scripts used to
95
Page 96

Open Source Announcement
control compilation and installation of the library.
Activities other than copying, distribution and modification are not covered by this License; they are outside its scope. The
act of running a program using the Library is not restricted, and output from such a program is covered only if its contents
constitute a work based on the Library (independent of the use of the Library in a tool for writing it). Whether that is true
depends on what the Library does and what the program that uses the Library does.
1) You may copy and distribute verbatim copies of the Library’s complete source code as you receive it, in any medium, provided
that you conspicuously and appropriately publish on each copy an appropriate copyright notice and disclaimer of warranty;
keep intact all the notices that refer to this License and to the absence of any warranty; and distribute a copy of this License
along with the Library.
You may charge a fee for the physical act of transferring a copy, and you may at your option offer warranty protection in
exchange for a fee.
2) You may modify your copy or copies of the Library or any portion of it, thus forming a work based on the Library, and copy and
distribute such modifications or work under the terms of Section 1 above, provided that you also meet all of these conditions:
a) The modified work must itself be a software library.
b) You must cause the files modified to carry prominent notices stating that you changed the files and the date of any
change.
c) You must cause the whole of the work to be licensed at no charge to all third parties under the terms of this License.
96
Page 97

Open Source Announcement
d) If a facility in the modified Library refers to a function or a table of data to be supplied by an application program that
uses the facility, other than as an argument passed when the facility is invoked, then you must make a good faith
effort to ensure that, in the event an application does not supply such function or table, the facility still operates, and
performs whatever part of its purpose remains meaningful. (For example, a function in a library to compute square roots
has a purpose that is entirely well-defined independent of the application. Therefore, Subsection 2d requires that any
application-supplied function or table used by this function must be optional: if the application does not supply it, the
square root function must still compute square roots.) These requirements apply to the modified work as a whole. If
identifiable sections of that work are not derived from the Library, and can be reasonably considered independent and
separate works in themselves, then this License, and its terms, do not apply to those sections when you distribute them
as separate works.
But when you distribute the same sections as part of a whole which is a work based on the Library, the distribution of the
whole must be on the terms of this License, whose permissions for other licensees extend to the entire whole, and thus
to each and every part regardless of who wrote it. Thus, it is not the intent of this section to claim rights or contest your
rights to work written entirely by you; rather, the intent is to exercise the right to control the distribution of derivative or
collective works based on the Library. In addition, mere aggregation of another work not based on the Library with the
Library (or with a work based on the Library) on a volume of a storage or distribution medium does not bring the other
work under the scope of this License.
3) You may opt to apply the terms of the ordinary GNU General Public License instead of this License to a given copy of the
Library. To do this, you must alter all the notices that refer to this License, so that they refer to the ordinary GNU General Public
License, version 2, instead of to this License. (If a newer version than version 2 of the ordinary GNU General Public License
has appeared, then you can specify that version instead if you wish.) Do not make any other change in these notices. Once
this change is made in a given copy, it is irreversible for that copy, so the ordinary GNU General Public License applies to all
subsequent copies and derivative works made from that copy.
This option is useful when you wish to copy part of the code of the Library into a program that is not a library.
4) You may copy and distribute the Library (or a portion or derivative of it, under Section 2) in object code or executable form
under the terms of Sections 1 and 2 above provided that you accompany it with the complete corresponding machinereadable source code, which must be distributed under the terms of Sections 1 and 2 above on a medium customarily used for
software interchange.
If distribution of object code is made by offering access to copy from a designated place, then offering equivalent access to
copy the source code from the same place satisfies the requirement to distribute the source code, even though third parties
are not compelled to copy the source along with the object code.
97
Page 98

Open Source Announcement
5) A program that contains no derivative of any portion of the Library, but is designed to work with the Library by being
compiled or linked with it, is called a “work that uses the Library”. Such a work, in isolation, is not a derivative work of the
Library, and therefore falls outside the scope of this License.
However, linking a “work that uses the Library” with the Library creates an executable that is a derivative of the Library
(because it contains portions of the Library), rather than a “work that uses the library”.
The executable is therefore covered by this License. Section 6 states terms for distribution of such executables.
When a “work that uses the Library” uses material from a header file that is part of the Library, the object code for the work may
be a derivative work of the Library even though the source code is not. Whether this is true is especially significant if the work
can be linked without the Library, or if the work is itself a library. The threshold for this to be true is not precisely defined by
law.
If such an object file uses only numerical parameters, data structure layouts and accessors, and small macros and small
inline functions (ten lines or less in length), then the use of the object file is unrestricted, regardless of whether it is legally a
derivative work. (Executables containing this object code plus portions of the Library will still fall under Section 6.)
Otherwise, if the work is a derivative of the Library, you may distribute the object code for the work under the terms of Section
6. Any executables containing that work also fall under Section 6, whether or not they are linked directly with the Library itself.
6) As an exception to the Sections above, you may also combine or link a “work that uses the Library” with the Library to produce
a work containing portions of the Library, and distribute that work under terms of your choice, provided that the terms permit
modification of the work for the customer’s own use and reverse engineering for debugging such modifications.
You must give prominent notice with each copy of the work that the Library is used in it and that the Library and its use are
covered by this License. You must supply a copy of this License. If the work during execution displays copyright notices, you
must include the copyright notice for the Library among them, as well as a reference directing the user to the copy of this
License. Also, you must do one of these things:
a) Accompany the work with the complete corresponding machine-readable source code for the Library including
whatever changes were used in the work (which must be distributed under Sections 1 and 2 above); and, if the work is
an executable linked with the Library, with the complete machine-readable “work that uses the Library”, as object code
and/or source code, so that the user can modify the Library and then relink to produce a modified executable containing
the modified Library. (It is understood that the user who changes the contents of definitions files in the Library will not
necessarily be able to recompile the application to use the modified definitions.)
b) Use a suitable shared library mechanism for linking with the Library. A suitable mechanism is one that (1) uses at run
time a copy of the library already present on the user’s computer system, rather than copying library functions into the
executable, and (2) will operate properly with a modified version of the library, if the user installs one, as long as the
modified version is interface-compatible with the version that the work was made with.
c) Accompany the work with a written offer, valid for at least three years, to give the same user the materials specified in
Subsection 6a, above, for a charge no more than the cost of performing this distribution.
d) If distribution of the work is made by offering access to copy from a designated place, offer equivalent access to copy the
above specified materials from the same place.
98
Page 99

Open Source Announcement
e) Verify that the user has already received a copy of these materials or that you have already sent this user a copy. For
an executable, the required form of the “work that uses the Library” must include any data and utility programs needed
for reproducing the executable from it. However, as a special exception, the materials to be distributed need not include
anything that is normally distributed (in either source or binary form) with the major components (compiler, kernel, and so
on) of the operating system on which the executable runs, unless that component itself accompanies the executable.
It may happen that this requirement contradicts the license restrictions of other proprietary libraries that do not normally
accompany the operating system. Such a contradiction means you cannot use both them and the Library together in an
executable that you distribute.
7) You may place library facilities that are a work based on the Library side-by-side in a single library together with other library
facilities not covered by this License, and distribute such a combined library, provided that the separate distribution of the
work based on the Library and of the other library facilities is otherwise permitted, and provided that you do these two things:
a) Accompany the combined library with a copy of the same work based on the Library, uncombined with any other library
facilities. This must be distributed under the terms of the Sections above.
b) Give prominent notice with the combined library of the fact that part of it is a work based on the Library, and explaining
where to find the accompanying uncombined form of the same work.
8) You may not copy, modify, sublicense, link with, or distribute the Library except as expressly provided under this License. Any
attempt otherwise to copy, modify, sublicense, link with, or distribute the Library is void, and will automatically terminate your
rights under this License. However, parties who have received copies, or rights, from you under this License will not have their
licenses terminated so long as such parties remain in full compliance.
9) You are not required to accept this License, since you have not signed it. However, nothing else grants you permission to
modify or distribute the Library or its derivative works. These actions are prohibited by law if you do not accept this License.
Therefore, by modifying or distributing the Library (or any work based on the Library), you indicate your acceptance of this
License to do so, and all its terms and conditions for copying, distributing or modifying the Library or works based on it.
10) Each time you redistribute the Library (or any work based on the Library), the recipient automatically receives a license from
the original licensor to copy, distribute, link with or modify the Library subject to these terms and conditions. You may not
impose any further restrictions on the recipients’ exercise of the rights granted herein. You are not responsible for enforcing
compliance by third parties with this License.
99
Page 100

Open Source Announcement
11) If, as a consequence of a court judgment or allegation of patent infringement or for any other reason (not limited to patent
issues), conditions are imposed on you (whether by court order, agreement or otherwise) that contradict the conditions of
this License, they do not excuse you from the conditions of this License. If you cannot distribute so as to satisfy simultaneously
your obligations under this License and any other pertinent obligations, then as a consequence you may not distribute the
Library at all. For example, if a patent license would not permit royalty-free redistribution of the Library by all those who
receive copies directly or indirectly through you, then the only way you could satisfy both it and this License would be
to refrain entirely from distribution of the Library. If any portion of this section is held invalid or unenforceable under any
particular circumstance, the balance of the section is intended to apply, and the section as a whole is intended to apply in
other circumstances.
It is not the purpose of this section to induce you to infringe any patents or other property right claims or to contest validity
of any such claims; this section has the sole purpose of protecting the integrity of the free software distribution system which
is implemented by public license practices. Many people have made generous contributions to the wide range of software
distributed through that system in reliance on consistent application of that system; it is up to the author/donor to decide if
he or she is willing to distribute software through any other system and a licensee cannot impose that choice. This section is
intended to make thoroughly clear what is believed to be a consequence of the rest of this License.
12) If the distribution and/or use of the Library is restricted in certain countries either by patents or by copyrighted interfaces, the
original copyright holder who places the Library under this License may add an explicit geographical distribution limitation
excluding those countries, so that distribution is permitted only in or among countries not thus excluded. In such case, this
License incorporates the limitation as if written in the body of this License.
13) The Free Software Foundation may publish revised and/or new versions of the Lesser General Public License from time to
time. Such new versions will be similar in spirit to the present version, but may differ in detail to address new problems or
concerns.
Each version is given a distinguishing version number. If the Library specifies a version number of this License which applies
to it and “any later version”, you have the option of following the terms and conditions either of that version or of any later
version published by the Free Software Foundation. If the Library does not specify a license version number, you may choose
any version ever published by the Free Software Foundation.
14) If you wish to incorporate parts of the Library into other free programs whose distribution conditions are incompatible with
these, write to the author to ask for permission. For software which is copyrighted by the Free Software Foundation, write
to the Free Software Foundation; we sometimes make exceptions for this. Our decision will be guided by the two goals of
preserving the free status of all derivatives of our free software and of promoting the sharing and reuse of software generally.
100
 Loading...
Loading...