Page 1

Publication numérique avec
QuarkXPress 2017
Page 2

TABLE DES MATIÈRES
Table des matières
Introduction..................................................................................5
Options de publication numérique de Quark...............................6
Définition des objectifs et des restrictions...................................8
Caractérisation du contenu...............................................................................8
Évaluation des besoins de vos clients.............................................................10
Planification de la diffusion.............................................................................10
Évaluation des besoins d'infrastructure..........................................................11
Matériels, systèmes d'exploitation et formats...........................13
Matériels.........................................................................................................13
Systèmes d'exploitation..................................................................................14
Restrictions des formats multimédias.............................................................14
Formats de diffusion.......................................................................................14
Approche de conception générale.............................................16
Erreurs à éviter...........................................................................18
Projets et mises en page............................................................20
Mises en page numériques..............................................................................20
Création d'une mise en page numérique...............................................................20
Utilisation des mises en page..................................................................................23
Ajout d'interactivité à des mises en page numériques...........................................27
Utilisation des actions d'interactivité.......................................................................48
Fonctions de langues est-asiatiques pour les mises en page numériques.............51
Texte des mises en page numériques.....................................................................54
Polices des mises en page numériques..................................................................54
Hyperliens des mises en page numériques.............................................................55
Groupes des mises en page numériques................................................................55
Synchronisation de contenu entre des orientations................................................55
Mise à jour des fichiers manquants.........................................................................56
Consultation de l'utilisation des éléments multimédias Digital Publishing.............56
Utilisation de la redistribution ........................................................................56
Création d'articles redistribués................................................................................57
Ajout de contenu à un article redistribué................................................................59
ii | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 3

TABLE DES MATIÈRES
Réorganisation des composants dans un article redistribué...................................60
Mappage des feuilles de style de redistribution.....................................................60
Création d'une table des matières pour ePub ou Kindle................................61
Utilisation des métadonnées de livrel.............................................................61
Utilisation des styles de sortie...................................................63
Styles de sortie App Studio............................................................................64
Styles de sortie Publication HTML5................................................................65
Publications HTML5....................................................................68
Exportation en publication HTML5.................................................................68
Configuration des applis Web.........................................................................70
Configuration générale de la section app...............................................................71
Configuration des fonctions....................................................................................72
Configuration du partage social..............................................................................73
Configuration de la section analytics......................................................................73
Configuration de la navigation................................................................................73
Configuration de la vue...........................................................................................74
Fonctionnalités d'appli Web............................................................................75
Hébergement d'un package HTML5 sur un serveur Web...............................75
Exemple de déploiement sous Mac OS X..............................................................75
Exportation pour ePub...............................................................77
Exportation pour Kindle.............................................................80
Fonction App Studio...................................................................83
Présentation d'App Studio..............................................................................83
Présentation du format App Studio........................................................................85
Présentation d'App Studio Publishing Portal..........................................................85
Présentation des applis App Studio........................................................................86
Présentation des familles de mises en page...........................................................86
Création d'une parution App Studio...............................................................87
Téléversement d'un article App Studio...................................................................88
Prévisualisation d'une parution App Studio............................................................92
Publication d'une parution App Studio...................................................................92
Création d'une appli App Studio.....................................................................92
Préparation à la soumission d'une appli App Studio à Apple.................................92
Préparation à la soumission d'une appli App Studio Android..............................103
Demande d'une appli App Studio........................................................................105
Mise à jour d'une appli App Studio......................................................................106
Soumission d'une appli à Apple....................................................................106
Soumission d'une appli Android....................................................................107
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | iii
Page 4

TABLE DES MATIÈRES
Exportation en appli iOS..........................................................108
Mentions légales.......................................................................116
iv | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 5

Introduction
La publication numérique présente des possibilités immenses. Parfois, trop immenses.
Il existe tellement d'options, et tant d'incertitudes, que la prise de décision peut être
un peu ardue. Loin de vous simplifier la tâche, la réponse à la plupart des questions
que vous vous posez est probablement : « ça dépend ».
L'objectif de ce guide est de vous aider à prendre les bonnes décisions quant à la
publication numérique, afin que vos efforts soient récompensés.
INTRODUCTION
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 5
Page 6

OPTIONS DE PUBLICATION NUMÉRIQUE DE QUARK
Options de publication numérique de
Quark
L'objectif de cette rubrique est de présenter rapidement les options en matière de
publication numérique disponibles auprès de Quark®.
QuarkXPress vous permet de configurer et d'exporter des éléments pour la publication
numérique dans les formats de sortie ePub, Kindle, applis natives (pour Android et
iOS) et Publication HTML5.
Type de
support
Description
Recommandé
pour
Le fichier ePub est compatible avec tous les lecteurs ePub importants et avec Google
Chrome. Le fichier Kindle est compatible avec les appareils Kindle. Vous pouvez
également exporter des publications HTML5 à consulter dans Internet Explorer®
(version 11 ou supérieure), Safari®, Google Chrome®, Microsoft Edge et Firefox®
(version 27 ou supérieure).
Vous pouvez consulter ce tableau lorsque vous en saurez davantage sur les divers aspects
de la publication numérique présentés dans le reste de ce document.
iOS Single AppPublications
Appli compatible
iOS prête à
soumettre, aucun
codage nécessaire !
Brochures
d'entreprise,
catalogues, livres.
parutions App
Studio
Format normalisé
avec liseuse
personnalisable et
commercialisable
sous une autre
marque
magazines
Format
permettant de
publier dans le
magasin Amazon
Kindle
ePubLivrel KindleAppli et
Format de livre
standard pris en
charge par de
nombreux
lecteurs
LivresLivresEntreprises et
HTML5
Format standard
HTML5 pris en
charge par tous les
principaux
navigateurs
Brochures,
catalogues,
magazines en ligne
et tout autre
contenu Web
Liseuse
Plates-formes
KindleLiseuse de
marque
(personnalisable)
tablettes Android
Kindle, Nook,
Google, Apple
iBooks. Extension
de navigateur,
Sigil, Calibre et une interactivité
6 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
N'importe quel
navigateur Web
conforme aux
normes, comme
Google Chrome,
Mozilla Firefox,
Safari etc.
Appli prête à
l'emploi avec lecteur
intégré prenant en
charge un contenu
HTML.
iPad et iPhonePlusieursPlusieursPlusieursiPad, iPhone,
Page 7

OPTIONS DE PUBLICATION NUMÉRIQUE DE QUARK
Type de
support
page
Contenu
Distribution
Disponible
pour
QuarkXPress ?
parutions App
Studio
QuarkXPressMise en
vidéos,
diaporamas,
HTML,
interactivité, etc.
App Store
d'Apple, magasins
d'applis Android
QuarkXPress 9.5
et versions
supérieures
Intégrée à
l'application de
lecture
Texte et imagesTexte, images,
Kindle
QuarkXPress 9.3
et versions
supérieures
ePubLivrel KindleAppli et
l'application de
lecture (pour
ePub
redistribuable) ou
QuarkXPress
(pour ePub à mise
en page fixe)
Texte, images,
vidéos,
diaporamas,
HTML,
interactivité, etc.
TiersMagasin Amazon
QuarkXPress 9.0
et versions
supérieures
HTML5
Texte, images,
vidéos, diaporamas,
HTML,
interactivité, etc.
auto-hébergé
et versions
supérieures
iOS Single AppPublications
QuarkXPressQuarkXPressIntégrée à
Texte, images,
vidéos, diaporamas,
HTML, interactivité,
etc.
App Store d'AppleServeur
QuarkXPress 2017QuarkXPress 2016
Disponible
pour QPS ?
Coût
versions
supérieures
Dépend du
nombre de
numéros que
vous souhaitez
vendre
—QPS 9.5 et
Aucun coût pour
la création et la
publication dans
la librairie, mais
Amazon peut
demander une
des ventes
versions
supérieures
Aucun pour la
création ;
arrangement de
diffusion selon le
distributeur
Aucun pour la
création ; possible
du contenu
——QPS 9.0 et
Aucun coût pour
générer des applis
iOS. Paiement dû àpour l'hébergement
la soumission de
l'appli produite au
magasin d'applis
pour la distributionpartie du bénéfice
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 7
Page 8

DÉFINITION DES OBJECTIFS ET DES RESTRICTIONS
Définition des objectifs et des
restrictions
Lorsque vous réfléchissez à la publication numérique, vos premières questions sont
certainement les suivantes :
• Sur quels dispositifs publier ?
• Dans quel format ?
• Quels outils utiliser ?
Toutefois, il vaut mieux ne pas commencer par là. Les différents dispositifs, formats
et outils ont des avantages et des inconvénients divers, et il est difficile de faire un
choix à moins d'avoir une image claire des objectifs, de besoins et des restrictions. Les
rubriques suivantes peuvent vous aider à mieux appréhender ces éléments afin de
prendre une décision éclairée au moment de choisir la marche à suivre.
Caractérisation du contenu
Les choix relatifs aux dispositifs et au format vont dépendre de la nature de votre
contenu. Votre contenu est-il très élaboré, comme un magazine ou une brochure ?
S'agit-il principalement de texte, avec quelques images ? Doit-il avoir un impact visuel
ou doit-il simplement être lu ? Les réponses à ces questions peuvent vous aider à choisir
une vue de mise en page, une vue de redistribution ou les deux.
• Une vue de mise en page fixe permet de créer des pages avec soin pour obtenir
un impact visuel maximum et d'intégrer du contenu multimédia tel que des sons
et des films. Cette vue permet de mettre en valeur votre marque le mieux possible
car elle offre une souplesse maximum.
• Une vue de redistribution affiche uniquement du texte et des images, dans un
corps et une police contrôlés par l'utilisateur. Cette vue est moins souple que la
vue de mise en page, mais est intéressante car elle permet au lecteur de lire le texte
sans distraction. La vue de redistribution convient parfaitement aux livres
traditionnels et aux documents de référence.
Si votre contenu doit faire une forte impression visuelle, si vous souhaitez faire
reconnaître votre marque et si vous voulez intégrer des composants multimédias, vous
pouvez créer une mise en page fixe ePub ou un livrel Kindle, une publication HTML5
ou une appli personnalisée, ou utiliser App Studio pour créer du contenu visible dans
une appli de lecture personnalisée.
8 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 9

DÉFINITION DES OBJECTIFS ET DES RESTRICTIONS
Si votre contenu est principalement composé de texte et que vous n'avez pas besoin
de mise en page élaborée, vous pouvez utiliser un format tel que Kindle redistribué ou
livrel ePub. Ce format n'est disponible qu'en vue de redistribution. Il est compatible
avec un grand nombre de lecteurs.
Si la présentation de votre contenu doit absolument être personnelle, vous pouvez
créer une appli personnalisée, ce qui représente le plus de travail. Ou vous pouvez
utiliser App Studio, qui est beaucoup plus simple. App Studio offre les fonctions les
plus courantes dont vous avez besoin. Vous n'avez plus à créer votre appli de toute
pièce. Dès sa mise en service, App Studio prend en charge plusieurs plates-formes et
permet une personnalisation et une présence de votre marque dans les magasins
d'applications sans dépense liée à la création et à la mise à jour d'une appli
personnalisée.
Vous pouvez également vous poser la question suivante : ai-je besoin de prendre en
charge différentes orientations de dispositifs ? Vos clients attendent-ils cette
fonctionnalité ? Si ceci est important pour vous, vous pouvez aussi y réfléchir lorsque
vous sélectionnez un format. De nombreux lecteurs ePub prennent en charge cette
fonctionnalité automatiquement, mais pas tous. Si vous souhaitez modifier votre mise
en page lorsque l'orientation change, le plus judicieux serait une appli personnalisée
ou un numéro créé dans App Studio. Les applis et les applis Web (publication HTML5)
prennent en charge plusieurs variantes (rapports hauteur/largeur) pour les différents
formats de dispositifs. Vous pouvez, par exemple, créer des mises en page fixes pour
les écrans d'iPad et d'iPhone, et produire automatiquement une variante correspondant
au dispositif que vous utilisez.
Si vous pensez utiliser des éléments multimédias comme l'audio et la vidéo, assurez-vous
de disposer des ressources nécessaires pour les produire. Il est facile de s'enthousiasmer
à l'idée d'utiliser le multimédia, mais la création et l'utilisation correctes du multimédia
peuvent impliquer une planification et des dépenses importantes. Vous pourrez
peut-être réutiliser des éléments que votre organisation a déjà créé pour d'autres
supports, comme un site Web.
Autres éléments à prendre en compte :
• Souhaitez-vous fournir à vos utilisateurs des contrôles et des icônes de navigation
standard dont ils se serviront sans avoir à trop réfléchir ou souhaitez-vous créer
des contrôles personnalisés pour une expérience unique ?
• Comptez-vous produire le même contenu sur le Web ? Si oui, quelles seront les
différences (éventuelles) entre la version Web du contenu et la version destinée
aux dispositifs portatifs ? S'il n'existe aucune différence tangible entre la
présentation du contenu du site Web et celle de ce contenu sur un dispositif
portatif, l'expérience sur appli est-elle vraiment nécessaire ?
• Avez-vous besoin de publier dans plusieurs formats ou simplement d'une
présentation dans une appli ? Importez-vous du contenu d'un autre format ?
Pouvez-vous utiliser une approche à source unique, au moins pour générer la
version initiale d'une mise en page que vous pouvez par la suite personnaliser
pour une production comme numéro d'appli ?
Pour en savoir plus sur les formats indiqués ici, reportez-vous à Matériels, systèmes
d'exploitation et formats.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 9
Page 10

DÉFINITION DES OBJECTIFS ET DES RESTRICTIONS
Évaluation des besoins de vos clients
Vous souhaitez offrir à vos clients une expérience positive lors de la consultation de
votre contenu. Pour cela, posez-vous les questions suivantes :
• Vos clients souhaitent-ils changer le corps du texte ? Si oui, utilisez un format qui
comprend une vue de redistribution.
• Vos clients peuvent-ils télécharger votre contenu s'ils le souhaitent ? Par exemple,
si vous souhaitez telécharger une appli et son contenu sur une largeur de bande
réduite (comme les réseaux mobiles), assurez-vous que l'appli récupérable
facilement. Utilisez un format plus léger tel qu'ePub ou essayez de réduire la taille
des éléments multimédias inclus dans vos applis.
• Vos clients souhaitent-ils télécharger votre contenu rapidement ? Même sur un
réseau sans restriction, pensez à utiliser des tailles de fichiers aussi réduites que
possible afin d'éviter que vos clients perdent patience.
• Dans quelles langues souhaitent-ils lire votre contenu ? Pour diffuser votre contenu
dans plusieurs langues, veillez à ce que le format et le dispositif choisis prennent
en charge ces langues. Par exemple, certaines langues d'Asie orientale et d'Europe
de l'Est utilisent des caractères qui ne sont pas disponibles dans de nombreuses
polices occidentales ; et certaines langues sont lues dans un sens différent. Le
format ePub prend en charge les langues d'Asie orientale et d'Europe de l'Est sur
certains dispositifs mais pas sur tous. Si vous souhaitez utiliser App Studio, vous
devez uniquement utiliser la vue de mise en page car des caractères spéciaux ne
s'affichent pas correctement en vue de redistribution.
• Vos clients doivent-ils disposer d'une connexion Internet lorsqu'ils consultent
votre contenu ? Si oui, le contenu affiché lorsque des clients n'ont pas accès à un
réseau doit être correct. Si vous créez une interactivité HTML5, vous pouvez fournir
une image par défaut ou un autre élément graphique chaque fois que du contenu
direct par le Web doit s'afficher.
Pour en savoir plus sur les formats indiqués ici, reportez-vous à Matériels, systèmes
d'exploitation et formats.
Planification de la diffusion
Il existe autant de manières de diffuser du contenu imprimé que du contenu destiné
aux dispositifs portatifs. Le mode de diffusion choisi dépend de l'utilisation du contenu
ou de la façon dont vous décidez de générer des revenus.
Réfléchissez à la fréquence de sortie du contenu :
• Avez-vous besoin de diffuser régulièrement un contenu limité ? Dans ce cas,
avez-vous songé à publier du contenu sur des applis de lecture d'actualités telles
qu'Apple News, Flipboard, etc. Cette approche permet une publication continue,
et les revenus peuvent provenir des publicités et du contenu que vous publiez.
• Souhaitez-vous publier sporadiquement du contenu à vendre ? Par exemple,
êtes-vous un éditeur qui souhaite mettre des titres à la disposition de ses clients ?
Dans ce cas, vous pouvez utiliser le format Kindle ou ePub. Si la vue de mise en
10 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 11

DÉFINITION DES OBJECTIFS ET DES RESTRICTIONS
page est inutile, pensez à un réseau de diffusion plus large comme Amazon ou
Apple iBooks, ou à un réseau plus petit.
• Souhaitez-vous vendre du contenu publié de façon récurrente ? Souhaitez-vous,
par exemple, diffuser un magazine numérique ? Vous pouvez alors créer une appli
personnalisée pour chaque numéro mais ce procédé est laborieux et certains clients
risquent de refuser de télécharger une nouvelle appli à chaque fois. Vous pouvez
également créer une appli de lecture App Studio, puis vendre chaque numéro
depuis un serveur Web. Si vous choisissez cette approche, vous pouvez
personnaliser l'appli de manière à afficher votre marque ou utiliser une appli de
consultation générique. (Remarquez toutefois que cette approche vous limite aux
plates-formes prises en charge par App Studio.)
Si vous décidez de diffuser des numéros App Studio consultables dans une appli de
lecture, vous pouvez mettre à la disposition du lecteur un numéro gratuit qui
représentera la valeur de vos publications. Vous pouvez intégrer ce numéro à l'appli
mais faites attention à la taille du fichier, en raison des restrictions de taille au
téléchargement et pour éviter de faire attendre vos clients trop longtemps. Vous pouvez
également proposer un accès libre à un numéro dans l'application du lecteur.
Il vous faudra évidemment un plan pour générer des revenus. Les possibilités dans ce
cas comprennent la vente d'applis individuelles, de numéros consultables dans une
appli de lecture, de livres (par exemple, pour la liseuse Kindle ou iBooks) et de publicités.
Si vous décidez de vendre de la publicité, vous pouvez signer des accords individuels
avec des publicitaires ou utiliser un réseau publicitaire existant tel qu'iAd d'Apple (pour
iOS uniquement) ou Google AdMob (pour iOS et Android).
Lorsque vous pensez à la publicité, pensez aussi aux analyses. Souhaitez-vous que votre
appli vous fournisse des données sur son mode d'utilisation et sur le mode de
consommation de votre contenu ? iAd et AdMob comportent des options de collecte
de telles données et utilisent ces dernières pour adapter la publicité.
Enfin, sur combien de plates-formes différentes souhaitez-vous livrer du contenu ?
Dans ce cas, les applis personnalisées constituent l'option la moins attrayante car elles
doivent être écrites séparément pour chaque plate-forme. Pour une couverture
maximum, envisagez l'utilisation d'un format standard comme ePub ou HTML5
Publications.
Pour en savoir plus sur les formats indiqués ici, reportez-vous à Matériels, systèmes
d'exploitation et formats.
Évaluation des besoins d'infrastructure
La création de contenu à diffusion numérique n'est qu'une partie de la publication
numérique. Si vous décidez de livrer du contenu pour dispositifs numériques,
assurez-vous de disposer de toute l'infrastructure nécessaire.
Par exemple, si vous souhaitez héberger du contenu sur un site Web, vous devez
réfléchir à l'espace dont vous aurez besoin et au nombre de téléchargements que vous
anticipez car ces deux éléments affectent généralement le prix de l'hébergement. De
toute façon, il est recommandé d'effectuer le suivi des données d'utilisation une fois
le lancement réalisé, de l'analyser et d'apporter les modifications nécessaires au plan
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 11
Page 12

DÉFINITION DES OBJECTIFS ET DES RESTRICTIONS
d'hébergement. (Si vous créez une appli comprenant du contenu diffusé sur le Web,
pensez également au plan d'hébergement utilisé pour ce contenu.)
La facturation est un autre aspect important à étudier. Si vous vendez des applis ou
des numéros individuels, assurez-vous de disposer de l'infrastructure nécessaire pour
obtenir des règlements pour ce contenu dans chaque marché de diffusion. La méthode
la plus simple consiste à utiliser un réseau établi tel qu'App Store ou Amazon, car ces
entreprises sont conçues pour rendre cet aspect de l'industrie simple et transparent
pour les créateurs de contenu.
Enfin, il vous faut un plan de promotion et de marketing pour votre contenu. Vous
pouvez faire appel à un expert qui s'en occupera pour vous ou assurer la promotion
de votre contenu à l'aide des réseaux sociaux tels que Facebook et Twitter, ou choisir
une combinaison des deux.
12 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 13

MATÉRIELS, SYSTÈMES D'EXPLOITATION ET FORMATS
Matériels, systèmes d'exploitation et
formats
Lorsque vous pensez à la publication sur dispositifs portatifs, il est bon d'en connaître
autant que possible sur les matériels, systèmes d'exploitation et formats actuellement
disponibles pour ceux-ci.
Matériels
Il est important de connaître les types de matériels pour lesquels vous souhaitez créer
du contenu car les dispositifs ont des avantages et des inconvénients différents.
Exemple :
• Taille physique : si vous créez du contenu destiné à un écran plus petit, vous
pouvez le concevoir différemment que pour un écran plus grand. Lorsque vous
créez pour un grand écran, vous pouvez augmenter la table des matières avec des
vignettes de prévisualisation pour chaque élément ; sur un petit écran, vous pouvez
limiter les vignettes à un minimum. Sur des écrans plus petits, vous pouvez
également penser sérieusement à proposer un accès à tout votre contenu en vue
de redistribution.
• Résolution : lors de la conception sur un écran d'ordinateur, gardez à l'esprit que
la résolution affichée est différente de celle qui sera utilisée pour visualiser votre
contenu. Si la résolution de votre écran est bien supérieure ou inférieure à celle
du dispositif de visualisation, n'oubliez pas cette différence pendant la conception.
Nous recommandons d'effectuer très tôt des tests de convivialité de votre contenu
pour éviter de persister dans un concept qui risque d'être illisible sur le dispositif
cible.
• Accès réseau : le dispositif cible dispose-t-il d'un accès constant à Internet ? Ou
peut-il télécharger du contenu depuis un serveur propriétaire uniquement, comme
Amazon Kindle ? Si le dispositif a un accès à Internet constant, la vitesse ou la
taille des fichiers est-elle limitée ? Vous devrez connaître la réponse à ces questions
si vous envisagez de fournir du contenu téléchargeable à la volée tel que des mises
à jour ou des numéros de magazine.
• Interface utilisateur : sélectionner et agrandir constituent une grande partie de
la consommation de contenu sur un dispositif numérique. Le dispositif cible a-t-il
un écran tactile ? Si oui, quels gestes prend-il en charge ? Si vous créez pour
plusieurs dispositifs, savez-vous quel type de gestes ils prennent tous en charge ?
Chaque dispositif prend-il en charge plusieurs orientations ?
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 13
Page 14

MATÉRIELS, SYSTÈMES D'EXPLOITATION ET FORMATS
• Changement d'orientation : la plupart des dispositifs prennent en charge les
changements d'orientation. Aussi, quelle que soit la plate-forme cible, vous devrez
réfléchir à deux mises en page différentes.
Systèmes d'exploitation
Quant on crée du contenu pour des dispositifs numériques, il faut garder à l'esprit que
les divers systèmes d'exploitation nécessitent des applis différentes. Si vous souhaitez
mettre à disposition du contenu natif sur autant de téléphones que possible, il vous
faudra sans doute trouver ou créer un lecteur électronique pour iOS, Android, Windows
OS, webOS et Blackberry OS. Un même système peut fonctionner différemment sur
des dispositifs différents (par exemple, des dispositifs différents exécutent des versions
différentes d'Android).
Il existe plusieurs manières d'éviter d'écrire une appli native pour chaque système
d'exploitation. Exemple :
• Vous pouvez diffuser du contenu à l'aide d'une version spéciale de votre site Web
conçue pour les dispositifs mobiles.
• Vous pouvez diffuser du contenu à l'aide d'une plate-forme générique qui fournit
des lecteurs pour des plates-formes diverses. Vous pouvez, par exemple, visualiser
du contenu Flash sur n'importe quelle plate-forme disposant d'un lecteur Flash.
Cependant, vous ne pouvez pas pour le moment visualiser de contenu Flash sous
iOS et la prise en charge de Flash est en constante évolution même sur les
plates-formes qui l'acceptent.
• Vous pouvez diffuser du contenu à l'aide d'une plate-forme propriétaire qui fournit
des lecteurs pour des plates-formes diverses. Par exemple, le contenu HTML5 peut
être lu sur un grand nombre de plates-formes et permet d'inclure du contenu
interactif, ainsi que du texte statique, pour plusieurs systèmes. Les publications
HTML5 de QuarkXPress peuvent être lues sur différents périphériques mobiles et
tablettes, navigateurs de bureau inclus.
• Vous pouvez produire du contenu dans un format générique lisible sur toutes les
plates-formes, comme HTML5, ePub ou PDF.
Restrictions des formats multimédias
Lorsque vous choisissez un format de diffusion, gardez à l'esprit que les fichiers
multimédias ne sont pas pris en charge par toutes les plates-formes. Par exemple, la
vidéo doit être codée au format H.264 pour être lue sous iOS et Flash n'est pas disponible
pour les dispositifs iOS et limité sur d'autres dispositifs.
Formats de diffusion
Il existe plusieurs types de formats pour la diffusion de contenu sur des dispositifs
portatifs :
14 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 15

MATÉRIELS, SYSTÈMES D'EXPLOITATION ET FORMATS
• Des formats ouverts tels que HTML5, ePub et PDF. Ces formats sont attractifs car
ils peuvent s'afficher sur la quasi-totalité des dispositifs et des systèmes
d'exploitation. Cependant, il peut être difficile de monnayer du contenu en format
ouvert qui ne dispose d'aucun cadre établi de contrôle et de diffusion.
• Des formats particuliers à un dispositif ou à un système d'exploitation comme des
applis pour iOS ou Android. Le contenu de ce type de format ne permettra qu'une
sortie limitée mais l'auteur peut profiter de l'infrastructure existante d'une
institution telle qu'Apple App Store et Android Play Store. Écrire votre propre appli
vous donne la possibilité de créer presque tout ce que vous voulez, si vous êtes
prêt à vous investir.
• Les formats propriétaires contrôlés exécutables sur plusieurs dispositifs et systèmes
d'exploitation, tels qu'Amazon Kindle. Les formats de ce type offrent souvent
l'avantage d'un système de distribution dédié, ce qui permet à un éditeur d'atteindre
un large public facilement sans distribuer gratuitement du contenu.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 15
Page 16

APPROCHE DE CONCEPTION GÉNÉRALE
Approche de conception générale
Avant de commencer un projet, vous devez avoir répondu le plus précisément possible
aux questions posées précédemment dans ce document. Les fonctions et les restrictions
des formats, des systèmes d'exploitation et des dispositifs destinés à recevoir votre
contenu peuvent limiter grandement vos choix créatifs. Si vous pensez avoir bien
réfléchi à votre concept, voici quelques suggestions d'approche créative.
• Décidez de l'approche générale. Ce n'est pas la peine de réinventer la roue.
Recherchez une appli ou un lecteur qui affiche et fonctionne comme vous le
souhaitez, puis réfléchissez à ce qui vous plaît dans ce produit et à ce que vous
pouvez faire pour l'améliorer.
• Décidez du mode de fonctionnement de l'interface utilisateur. L'interface
utilisateur doit être naturelle. En d'autres termes, le concept doit offrir des
possibilités à l'interface utilisateur, plutôt que d'imposer une interface arbitraire
sur chaque page.
• Choisissez un type de mise en page. Pour créer un livrel, la méthode standard
consiste à imiter l'expérience de lecture d'un livre physique, avec des pages à
tourner. Ce n'est toutefois pas la seule. Vous pouvez, par exemple, présenter une
ligne horizontale de vignettes représentant chacune un article sous lequel est
placée une liste défilante verticale de vignettes de page (pile de pages). En vue
pleine page, une conception en pile de pages permet à l'utilisateur d'opérer un
balayage horizontal pour parcourir les articles et un balayage vertical pour les lire.
16 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 17

APPROCHE DE CONCEPTION GÉNÉRALE
Pile de pages
• Créez et testez vos gabarits. Si vous créez des gabarits pour plusieurs publications,
pensez à l'orientation à ce moment et effectuez de nombreux tests avant d'utiliser
ces gabarits en production. Testez les polices, les couleurs, les styles et l'interface
utilisateur sur tous les dispositifs choisis. Si vous convertissez du contenu conçu
pour un autre support, recherchez les problèmes posés par les plus petits éléments
tels que les filets étroits et maigres, cadres, petit texte, etc.
• Créez votre contenu de manière organisée. Décidez des conventions d'appellation
pour les styles, les couleurs, les objets, etc., et respectez-les. Placez chaque élément
interactif sur son calque propre afin de les afficher, de les masquer et de les isoler
facilement.
• Gardez la vue de redistribution pour la fin. Assurez-vous que votre mise en page
visuelle est FINALISÉE avant de travailler sur la vue de redistribution.
• Testez, testez, testez. Il vaut mieux effectuer une petite corvée que de se rendre
ridicule et d'avoir à sortir à nouveau des applis et du contenu. Effectuez le test
avec un utilisateur autre que les personnes qui ont créé le contenu et/ou l'appli.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 17
Page 18

ERREURS À ÉVITER
Erreurs à éviter
La publication numérique est un support extrêmement souple. Cette souplesse implique
la possibilité de créer des projets extraordinaires mais également qu'il existe des
problèmes dont vous n'êtes peut-être pas conscients.
Par exemple, vous pouvez utiliser des éléments multimédias tels que des films, des
diaporamas et des sons dans une publication numérique, mais il n'est pas recommandé
de le faire sur chaque page. En général, les éléments multimédias devraient être utilisés
uniquement lorsqu'ils apportent une valeur qui ne pourrait pas être obtenue par le
contenu seul. Un échantillon audio dans un article concernant un groupe peut sembler
logique, une interview sur un sujet un peu rébarbatif ne l'est pas.
Lorsque vous utilisez des éléments multimédias, assurez-vous que leur contrôle est
entièrement entre les mains de vos utilisateurs. Un film qui passe lorsqu'une page
s'affiche peut être une bonne idée dans une publication où l'utilisateur ne reviendra
pas sur cette page, mais peut devenir fatigant si l'utilisateur doit visualiser ce film à
chaque retour sur la page. Au lieu de faire démarrer automatiquement de tels éléments
multimédias, pensez à indiquer clairement leur présence et à laisser l'utilisateur décider
de les visualiser ou de les écouter, ou non. Autre précaution importante : vérifiez que
l'utilisateur dispose toujours d'une manière évidente d'arrêter la lecture d'un élément
multimédia au cas où il décide de ne pas le visualiser ou de ne pas l'écouter.
Dans le cas où vous fournissez des indicateurs visuels de la présence des éléments
multimédias, vous pouvez être tenté de faire preuve de créativité mais vos utilisateurs
préféreront sans doute des indices visuels standard. Par exemple, si vous souhaitez
indiquer qu'un bloc contient une vidéo, un triangle tourné vers la droite au centre de
la fenêtre constitue probablement l'indicateur le plus clair. De même, une barre
horizontale avec un bouton de lecture est préférable pour indiquer un audioclip.
Il est également important de respecter les standards du secteur pour la navigation. À
l'heure où nous écrivons ceci, la navigation standard d'une page à l'autre sur un
dispositif portatif consiste à faire glisser un doigt horizontalement. Sur les écrans
multi-tactiles, l'action actuelle pour réduire et agrandir l'image est d'écarter ou de pincer
deux doigts. Sur les dispositifs qui ne prennent pas en charge ces gestes, les icônes de
flèche sont parfaits pour tourner les pages ; les icônes de loupe, pour les zooms. (Ceci
peut sembler évident mais cela mérite d'être mentionné.)
Si vous souhaitez créer une publication numérique sophistiquée, une des erreurs
majeures à éviter est de créer un contenu qui ressemble à des éléments jetés sans
réfléchir dans un gabarit. Commencer avec un gabarit n'est pas une mauvaise idée
mais si vous n'utilisez aucune des fonctions de conception proposées par des outils
haut de gamme tels que QuarkXPress, vous perdez une occasion de faire des bénéfices.
18 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 19

ERREURS À ÉVITER
Enfin, n'oubliez jamais de tester vos publications numériques sur des utilisateurs
inexpérimentés avant de les diffuser. Ceci est une excellente façon de détecter des
défauts de conception qui ne sont pas visibles au premier abord. Par exemple, vous
pouvez vous retrouver avec une page comprenant des éléments multimédias plein
écran qui empêchent l'utilisateur de tourner cette page.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 19
Page 20

PROJETS ET MISES EN PAGE
Projets et mises en page
Chaque projet QuarkXPress contient une ou plusieurs mises en page. Toutes les mises
en page sont stockées au sein d'un projet et chaque projet en contient au moins une.
Chaque mise en page peut contenir jusqu'à 2 000 pages et mesurer jusqu'à 569 x 569
cm (ou 285 x 569 cm pour une planche à double page). Un projet peut contenir un
nombre illimité de mises en page.
Un projet QuarkXPress peut inclure deux types de mises en page : papier et numérique.
Ceci vous permet d'utiliser un projet pour créer du contenu pour des supports divers :
papier, PDF, ePub, applis natives, livres Kindle et publications HTML5.
Mises en page numériques
Les mises en page numériques permettent de créer du contenu pour la publication
numérique. Vous pouvez créer du contenu et exporter la mise en page numérique pour
la publication aux formats de sortie ePub, Kindle, App Studio et Publication HTML5.
Création d'une mise en page numérique
Pour créer une mise en page numérique, procédez comme suit :
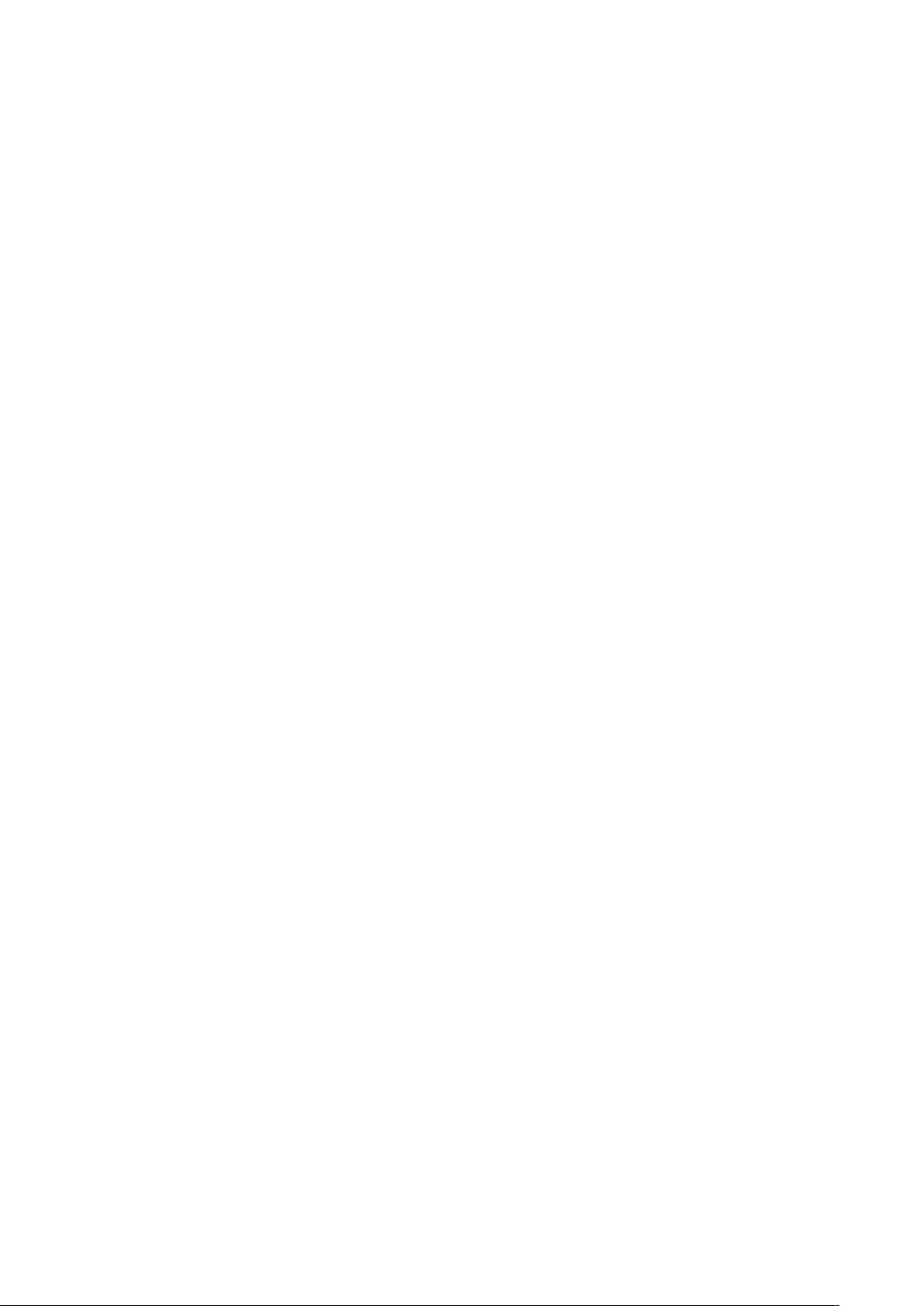
Choisissez Fichier > Créer > Projet. La boîte de dialogue Nouveau projet s'affiche.
1
20 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 21

PROJETS ET MISES EN PAGE
Boîte de dialogue Nouveau projet pour une mise en page numérique
Choisissez Numérique dans le menu déroulant Type de mise en page.
2
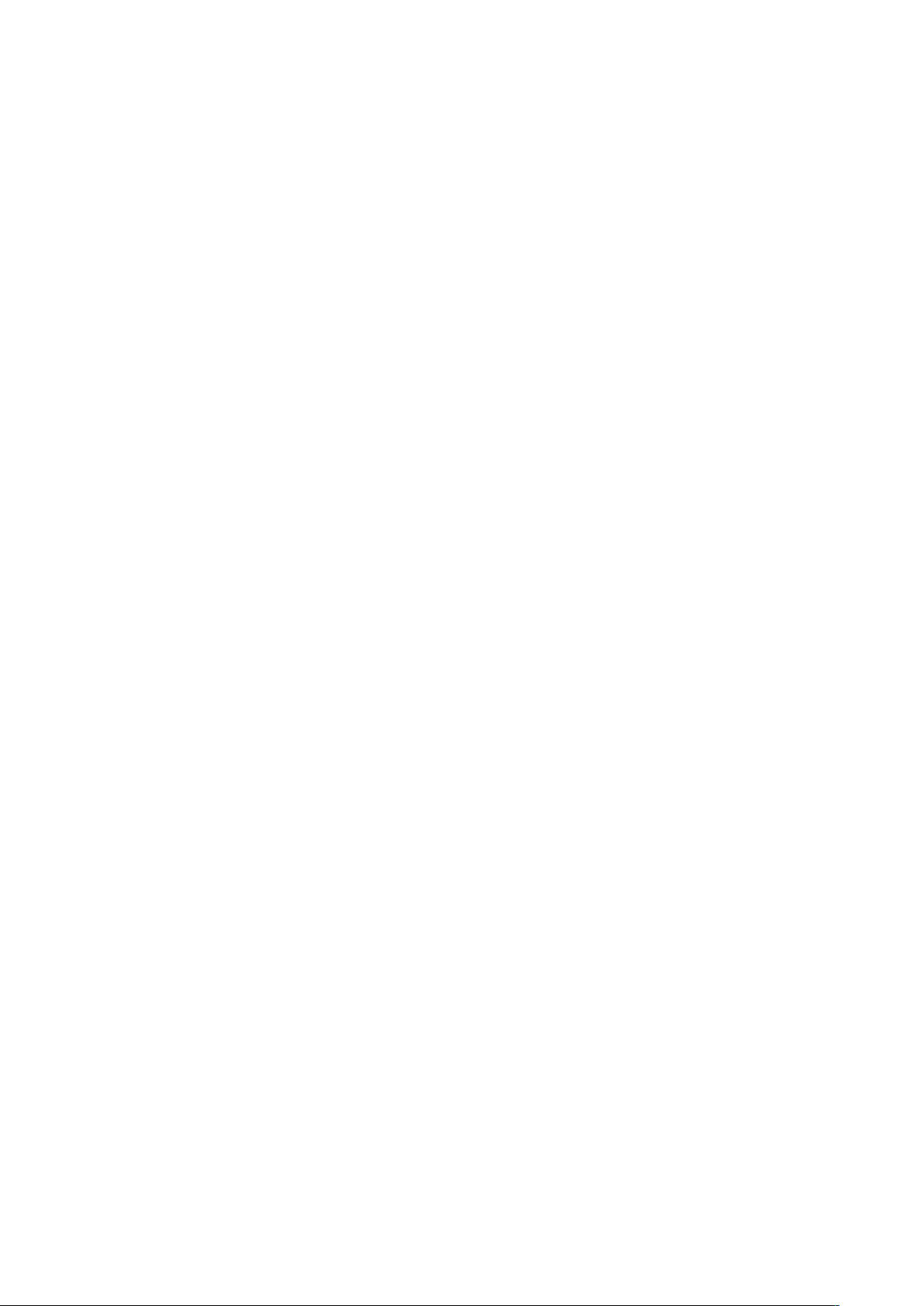
Sélectionnez un élément dans le menu déroulant Périphériques.
3
Menu déroulant Périphériques
Les champs Largeur et Hauteur sont automatiquement renseignés suivant le
périphérique choisi.
Pour définir et utiliser un dispositif personnalisé, reportez-vous à Périphérique
personnalisé.
Définissez l'orientation de la mise en page par défaut.
4
Si vous sélectionnez Les deux, QuarkXPress crée automatiquement deux mises en
page : une avec une orientation Portrait et l'autre avec une orientation Paysage.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 21
Page 22

PROJETS ET MISES EN PAGE
QuarkXPress affiche le nouveau projet en vue divisée, vous pouvez ainsi travailler avec
les deux vues de la mise en page en même temps. Pour plus d'informations,
reportez-vous à Division d'une fenêtre dans A Guide to QuarkXPress.
Les contrôles Repères de marge permettent de définir des marges par défaut pour la
5
mise en page.
L'option Nombre de pages permet de définir le nombre de pages que vous souhaitez
6
créer initialement.
Les contrôles Repères de colonnes permettent de créer une page à plusieurs colonnes
7
par défaut.
Indiquez la direction d'histoire par défaut de la mise en page.
8
La case à cocher Pages en regard permet de créer des planches. Dans un projet dont
9
la direction d'histoire par défaut est horizontale, la case à cocher Autoriser pages
impaires à gauche permet de placer des pages impaires à gauche. Dans un projet dont
la direction d'histoire par défaut est verticale, la case à cocher Autoriser pages impaires
à droite permet de placer des pages impaires à droite.
La case à cocher Bloc de texte automatique permet d'ajouter un bloc de texte à la
10
page maquette par défaut de la mise en page.
Cliquez sur OK.
11
Un projet contenant une mise en page numérique par défaut est créé.
Périphérique personnalisé
Vous pouvez définir des périphériques personnalisés avec des tailles de page particulières
et les ajouter au menu déroulant Périphériques de la boîte de dialogue Nouveau
projet. Pour créer un périphérique personnalisé :
Choisissez Fichier > Créer > Projet. La boîte de dialogue Nouveau projet s’affiche.
1
Choisissez Numérique dans le menu déroulant Type de mise en page.
2
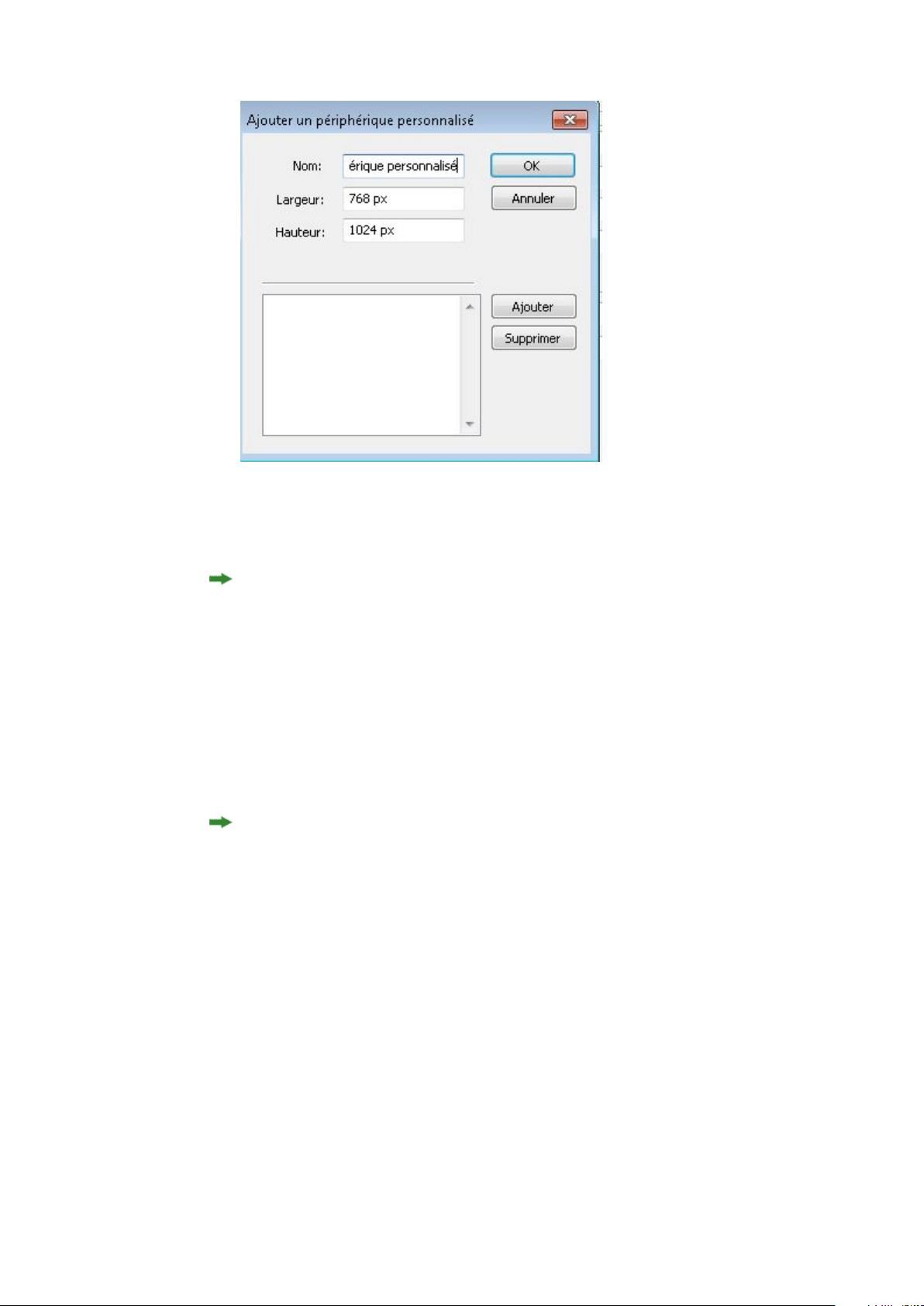
Choisissez Créer dans le menu déroulant Périphériques. La boîte de dialogue Ajouter
3
un périphérique personnalisé s'affiche.
22 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 23

PROJETS ET MISES EN PAGE
Boîte de dialogue Ajouter un périphérique personnalisé pour une mise en page
numérique
Indiquez un nom et définissez la largeur et la hauteur du périphérique personnalisé.
4
Pour créer plusieurs périphériques personnalisés, cliquez sur Ajouter. Le nouveau
périphérique apparaît dans la liste et vous pouvez en créer un autre. Pour supprimer
un périphérique personnalisé, sélectionnez-le dans la liste et cliquez Supprimer. Pour
modifier un périphérique personnalisé, sélectionnez-le dans la liste et redéfinissez les
champs Largeur et Hauteur.
Cliquez sur OK.
5
Les périphériques personnalisés que vous créez apparaissent dans le menu déroulant
Périphériques des boîtes de dialogue Nouveau projet et Nouvelle mise en page
uniquement lorsque vous créez une mise en page numérique.
Les périphériques personnalisés peuvent également être créés à l'aide de la boîte de
dialogue Nouvelle mise en page. (Mise en page > Nouveau).
Utilisation des mises en page
Il est facile de passer d'une mise en page à une autre, d'ajouter, de dupliquer et de
supprimer des mises en page.
Par défaut, des onglets s'affichent au sommet de la fenêtre du projet pour chacune des
mises en page de ce dernier. Sous Mac OS X uniquement, vous pouvez modifier l'ordre
des mises en page affichées dans la rubrique correspondante en faisant glisser et en
déplaçant les onglets de nom de mise en page. Ce paramètre est enregistré avec le
document et l'ordre est conservé.
Pour passer d'une mise en page à une autre, utilisez les onglets au sommet de la fenêtre
de projet.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 23
Page 24

PROJETS ET MISES EN PAGE
Pour ajouter une mise en page au projet actif, choisissez Mise en page > Créer ou
cliquez sur un onglet de mise en page et choisissez Créer dans le menu contextuel.
Pour dupliquer une mise en page, affichez celle-ci, puis choisissez Mise en page >
Dupliquer ou choisissez Dupliquer dans le menu contextuel de l'onglet de la mise en
page. L'utilisateur peut dupliquer une mise en page papier en numérique en choisissant
le type de mise en page Numérique.
Les utilisateurs peuvent dupliquer une mise en page de Papier à Papier, Papier à
Numérique ou Numérique à Numérique, mais pas de Numérique à Papier.
Pour modifier les propriétés d'une mise en page, affichez celle-ci, puis choisissez Mise
en page > Propriétés de la mise en page ou choisissez Propriétés de la mise en page
dans le menu contextuel de l'onglet Mise en page. La boîte de dialogue Propriétés de
la mise en page s'affiche. Vous pouvez l'utiliser pour modifier certaines propriétés
limitées selon le type de mise en page, mais non pour transformer une mise en page
en type de mise en page numérique et vice versa.
Lors de la duplication d'une mise en page ou de la modification de ses propriétés,
QuarkXPress vous permet de mettre à l'échelle les éléments de celle-ci selon un jeu de
règles configurable. L'utilisateur dispose ainsi d'une mise en page presque prête à
l'emploi à la nouvelle taille. Reportez-vous à Mise à l'échelle adaptative.
Pour supprimer une mise en page, affichez celle-ci, puis choisissez Mise en page >
Supprimer ou choisissez Supprimer dans le menu contextuel dans la rubrique Mise
en page.
Lors d'une exportation en PDF, en EPS, en Image, en ePub, en Kindle ou en Projet,
seule la mise en page active est incluse dans la sortie qui en résulte. Lors d'une
exportation en Publication HTML5 ou en iOS App, vous pourrez choisir la mise en
page à inclure dans la sortie.
• Fichier > Exporter sous > PDF
• Fichier > Exporter sous > EPS
• Fichier > Exporter sous > Image
• Fichier > Exporter sous > Publication HTML5
• Fichier > Exporter sous > Appli iOS
• Fichier > Exporter sous > ePub
• Fichier > Exporter sous > Kindle
Les calques s'appliquent à la mise en page active lorsque vous les créez et modifiez.
Lorsque vous exécutez une action au niveau du projet (Édition > Annuler), celle-ci
est ajoutée à l'historique des annulations de toutes les mises en page.
Lorsque vous effectuez une vérification orthographique (menu Utilitaires), QuarkXPress
ne vérifie que la mise en page active.
24 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 25

PROJETS ET MISES EN PAGE
La fonction Rechercher/Remplacer (menu Édition) effectue la recherche dans la mise
en page active uniquement.
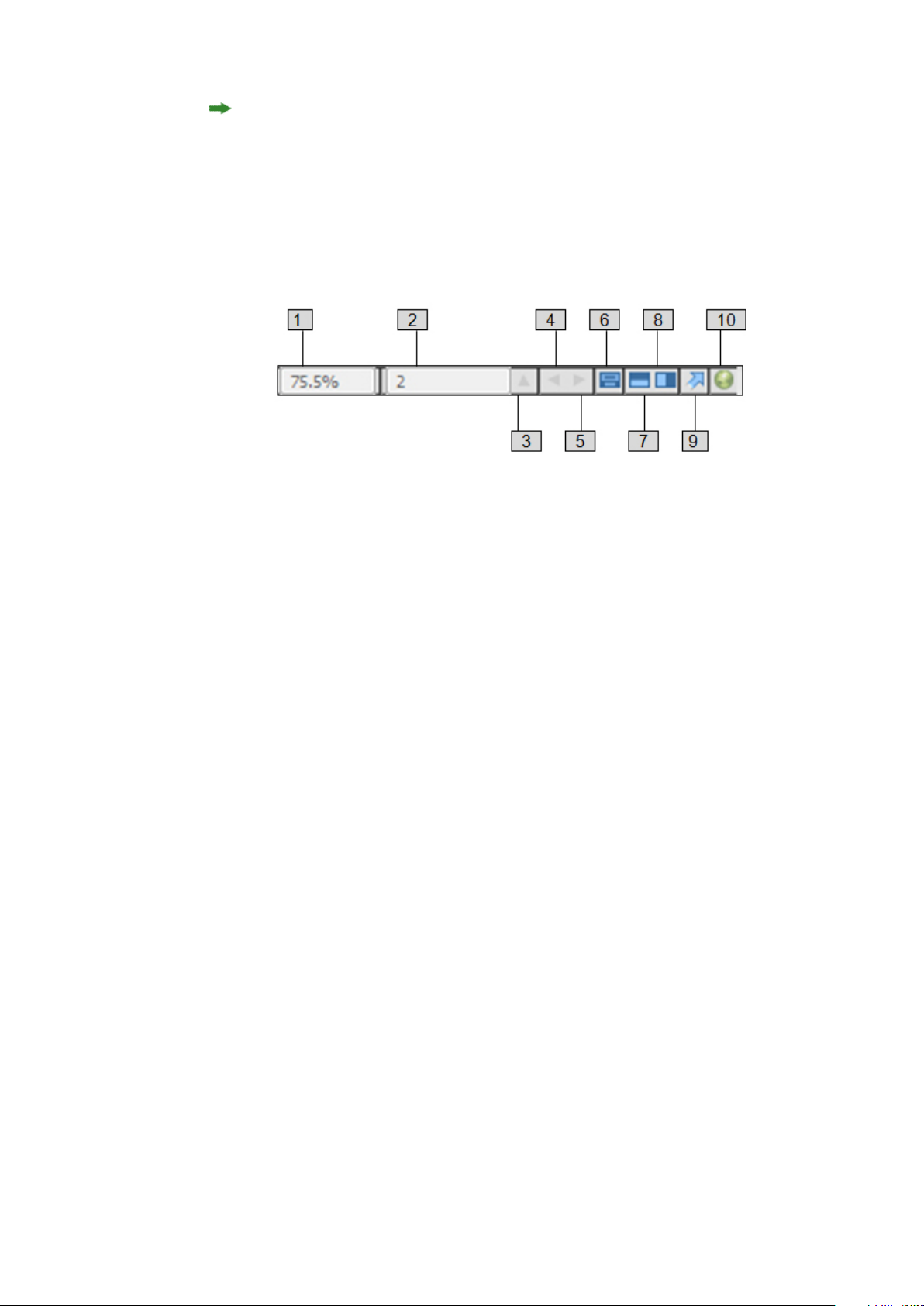
Contrôles de mise en page
Lorsque vous ouvrez un projet, vous avez immédiatement accès à quelques
fonctionnalités de base en bas à gauche de la fenêtre du projet.
Contrôles de mise en page
Zoom : entrez un pourcentage de zoom ou choisissez une valeur dans le menu déroulant
1
(la limite maximum est de 8 000%).
Numéro page : entrez une valeur dans le champ Numéro page ou choisissez une page
2
dans la liste qui apparaît lorsque vous cliquez sur la flèche vers le haut à droite du
champ.
Prévisualisation de page : Cliquez sur la flèche haut en regard du champ Numéro
3
page pour afficher une vue en chemin de fer de toutes les pages de la mise en page.
Les utilisateurs Mac OS X peuvent continuer à cliquer sur la flèche haut pour agrandir
les vignettes du chemin de fer.
Page précédente : permet d'aller à la page précédente.
4
Page suivante : permet d'aller à la page suivante.
5
Afficher la page maquette : permet de permuter entre la page de mise en page active
6
et sa page maquette.
Diviser l'écran horizontalement : affiche la mise en page dans deux volets distincts
7
au moins l'un au-dessus de l'autre.
Diviser l'écran verticalement : affiche la mise en page dans deux volets distincts au
8
moins côte à côte.
Exporter : affiche les options d'exportation disponibles lorsque vous choisissez Fichier
9
> Exporter.
Prévisualiser la publication HTML5 : cliquez sur cette icône pour générer un aperçu
10
de la mise en page comme publication HTML5. Ceci vous permet d'afficher votre mise
en page actuelle dans un navigateur avant de l'exporter ou de la téléverser vers le
portail. Lorsque vous maintenez la touche Maj, vous pouvez générer des publications
HTML5 multivariées (publications HTML5 réactives).
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 25
Page 26

PROJETS ET MISES EN PAGE
Statut de génération d'appli iOS : Cliquez sur cette icône pour afficher le statut des
11
applis iOS exportées. Lorsque vous avez terminé, vous pouvez consulter les créations
téléchargées depuis la boîte de dialogue d'exportation d'applis iOS. En cas d'échec de
l'appli iOS pour une raison quelconque, cette icône devient une icône d'erreur sur
laquelle vous pouvez cliquer pour afficher des détails supplémentaires.
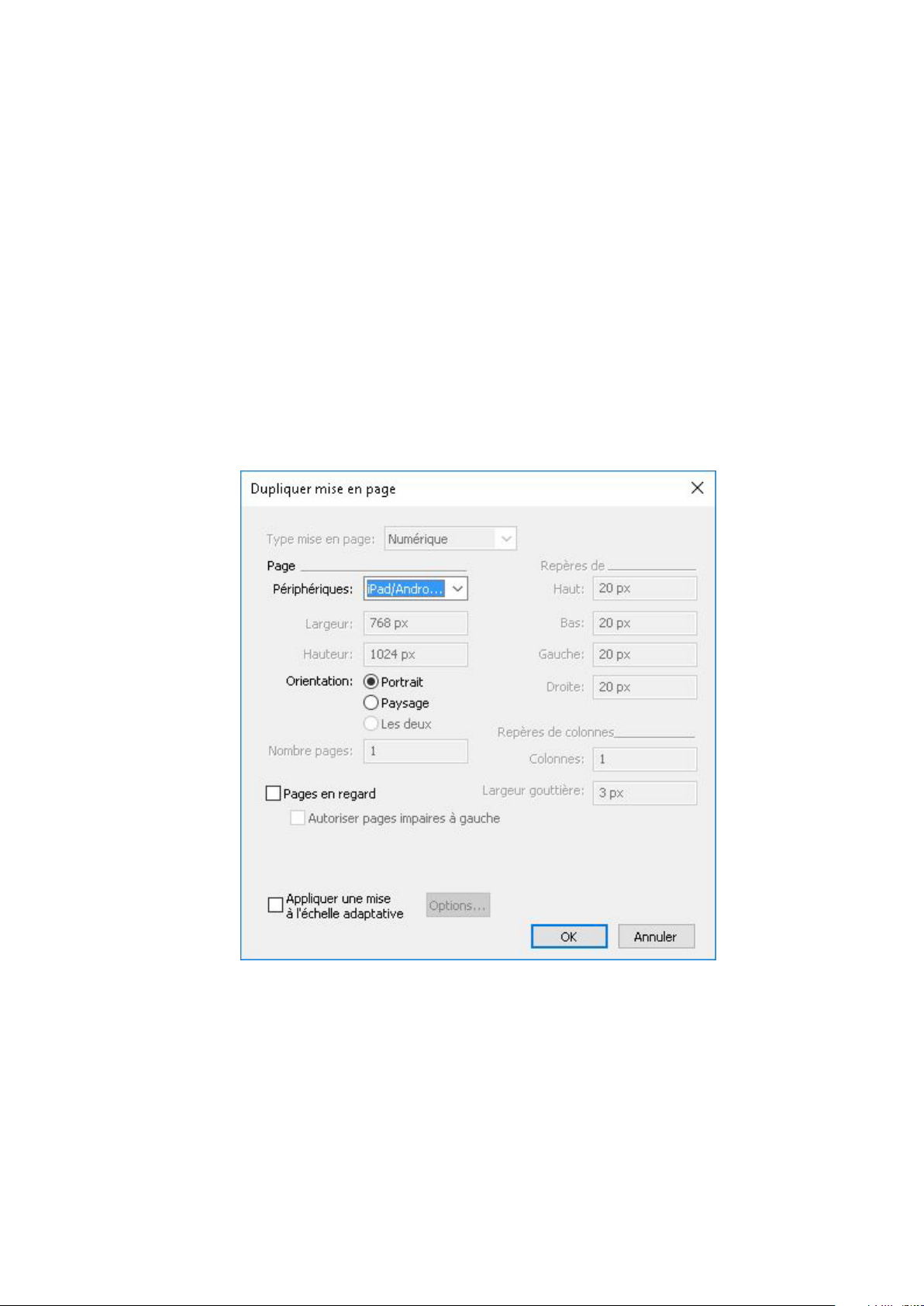
Mise à l'échelle adaptative
Cette section décrit l'option Appliquer une mise à l'échelle adaptative disponible
dans la boîte de dialogue Dupliquer mise en page.
Cette fonction permet aux utilisateurs de mettre à l'échelle des éléments selon un jeu
de règles configurable afin d'obtenir une mise en page quasiment « prête à l'emploi »
aux nouvelles dimensions.
Pour appliquer une mise à l'échelle adaptative :
Choisissez Mise en page > Dupliquer. La boîte de dialogue Dupliquer mise en page
1
apparaît.
Cochez Appliquer une mise à l'échelle adaptative.
2
Cliquez sur Options pour configurer les règles de mise à l'échelle de l'élément de la
3
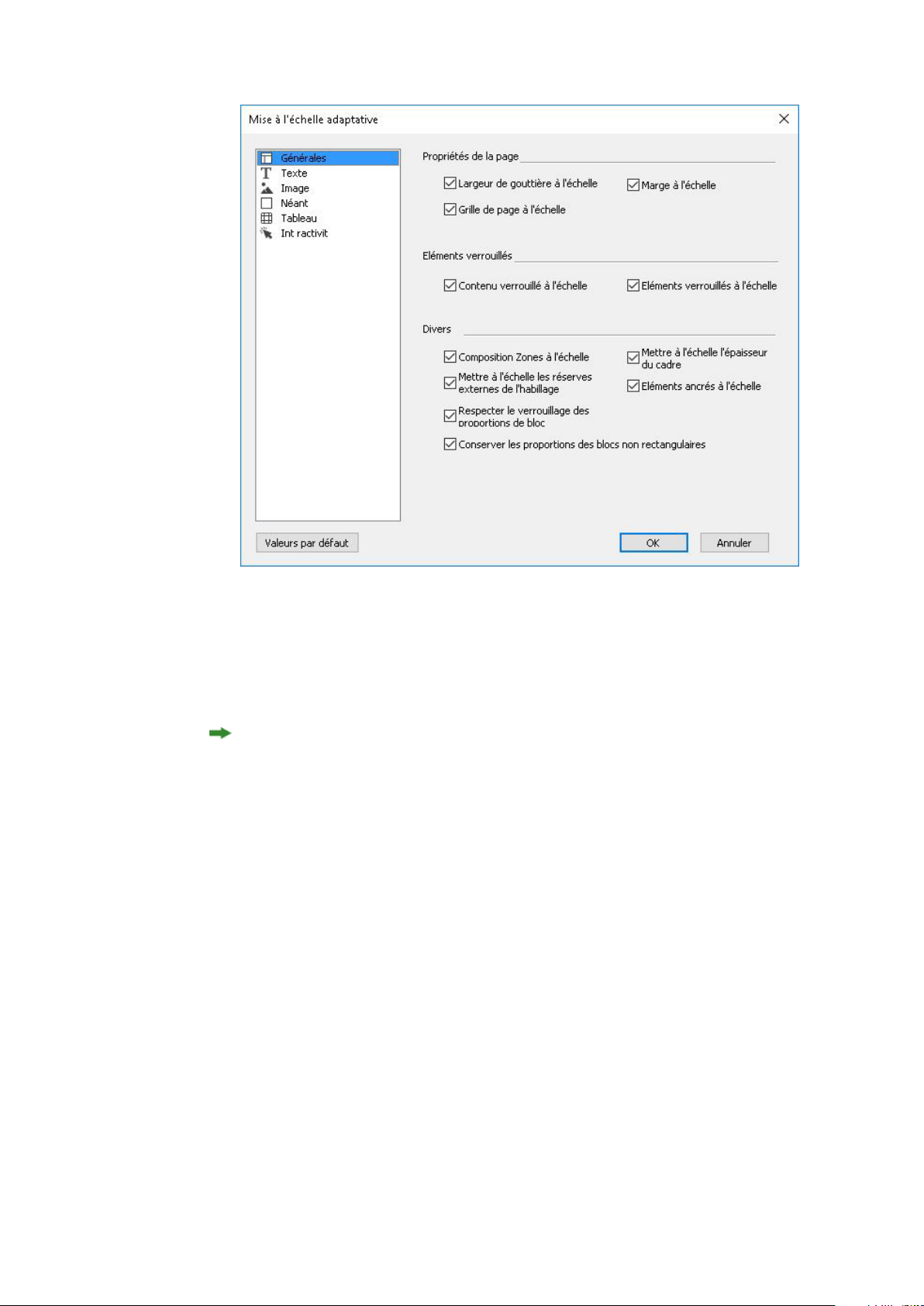
mise en page. La boîte de dialogue Mise à l'échelle adaptative s'affiche.
26 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 27

PROJETS ET MISES EN PAGE
Elle permet de configurer les règles de mise à l'échelle des éléments de la mise en page.
4
La boîte de dialogue Mise à l'échelle adaptative vous permet de configurer des règles
pour les propriétés de page, les éléments verrouillés, le texte, les images, les blocs, les
traits, les tableaux et les autres éléments d'interactivité présents dans la mise en page.
Cliquez sur OK.
5
Il est recommandé de créer une copie de votre fichier avant d'utiliser la mise à l'échelle
adaptative, surtout si vous avez coché l'option Synchroniser les attributs de bloc et
le contenu dans les rubriques Texte, Image et Néant de la boîte de dialogue Mise à
l'échelle adaptative. Cette option affecte la mise en page source et le partage est
irréversible. Elle ajoute un grand nombre d'éléments à la palette Contenu.
Ajout d'interactivité à des mises en page numériques
Vous pouvez ajouter divers types d'interactivité à une mise en page numérique,
notamment des diaporamas, des films, des boutons, du son et du code HTML grâce à
la palette HTML5 (menu Fenêtre). Cette palette vous permet de nommer un objet
quelconque sélectionné dans la mise en page et de lui ajouter de l'interactivité.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 27
Page 28

PROJETS ET MISES EN PAGE
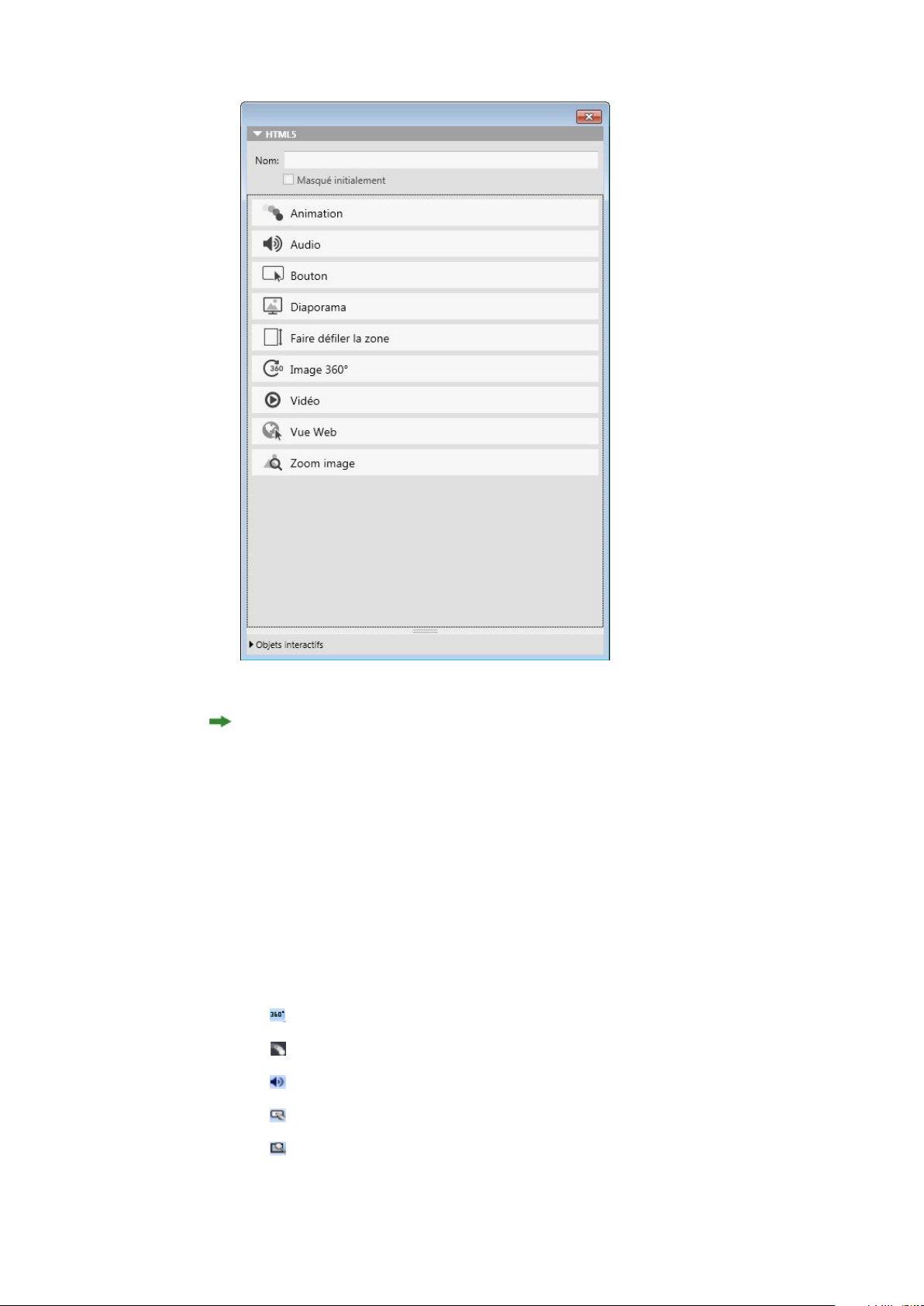
Palette HTML5
Les blocs d'image, de texte, ancrés et sans contenu prennent en charge différentes
sortes d'interactivité. Les options non disponibles pour l'élément sélectionné sont
désactivées.
Au bas de la palette figure une liste de tous les objets interactifs de la mise en page
active, notamment chaque type d'enrichissement, le nom de l'objet et le numéro de
page. Vous pouvez accéder à un objet quelconque répertorié ici en double-cliquant
dessus.
Lorsque vous appliquez de l'interactivité à un bloc, l'application ajoute une icône à
celui-ci pour indiquer le type d'interactivité qu'il possède. Pour afficher ces icônes,
assurez-vous que l'option Affichage > Indicateurs visuels est cochée. Les icônes se
présentent comme suit :
•
: image 360°
•
: animation
•
: audio
•
: bouton
•
: zoom image
28 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 29

PROJETS ET MISES EN PAGE
•
: zone de défilement
•
: diaporama
•
: vidéo
•
: vue Web
La palette HTML5 comporte un certain nombre de contrôles de sélection de fichier.
Si vous êtes connecté à Quark Publishing Platform, vous pouvez choisir de sélectionner
un fichier dans le système de fichiers ou dans Quark Publishing Platform. Si vous
choisissez Plate-forme depuis ce bouton, la boîte de dialogue Sélectionneur d'éléments
multimédias permet de choisir un élément multimédia Platform.
Quark Publishing Platform est une plate-forme de publication dynamique qui propose
une large gamme de fonctions pour rationaliser et automatiser votre processus de
publication. Pour plus d'informations sur l'utilisation d'App Studio avec Quark
Publishing Platform, consultez le guide Quark Publishing Platform. Pour obtenir des
informations générales sur la plate-forme, visitez le site
http://www.quark.com/Products/Quark_Publishing_Platform.
Ajout d'une image 360°
Un utilisateur peut combiner une série d'images prises à intervalles fixes autour d'un
objet pour créer une image interactive unique. L'image 360° peut pivoter
automatiquement, et l'utilisateur peut la saisir et la faire pivoter selon n'importe quel
angle.
Les mises en page numériques prennent en charge les images interactives aux formats
PNG, JPEG, GIF, TIFF et EPS. Pour ajouter une image 360° à une mise en page
numérique, procédez comme suit :
Sélectionnez le bloc d'image qui doit contenir l'image 360°.
1
Dans la palette HTML5, cliquez sur Image 360°.
2
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 29
Page 30

PROJETS ET MISES EN PAGE
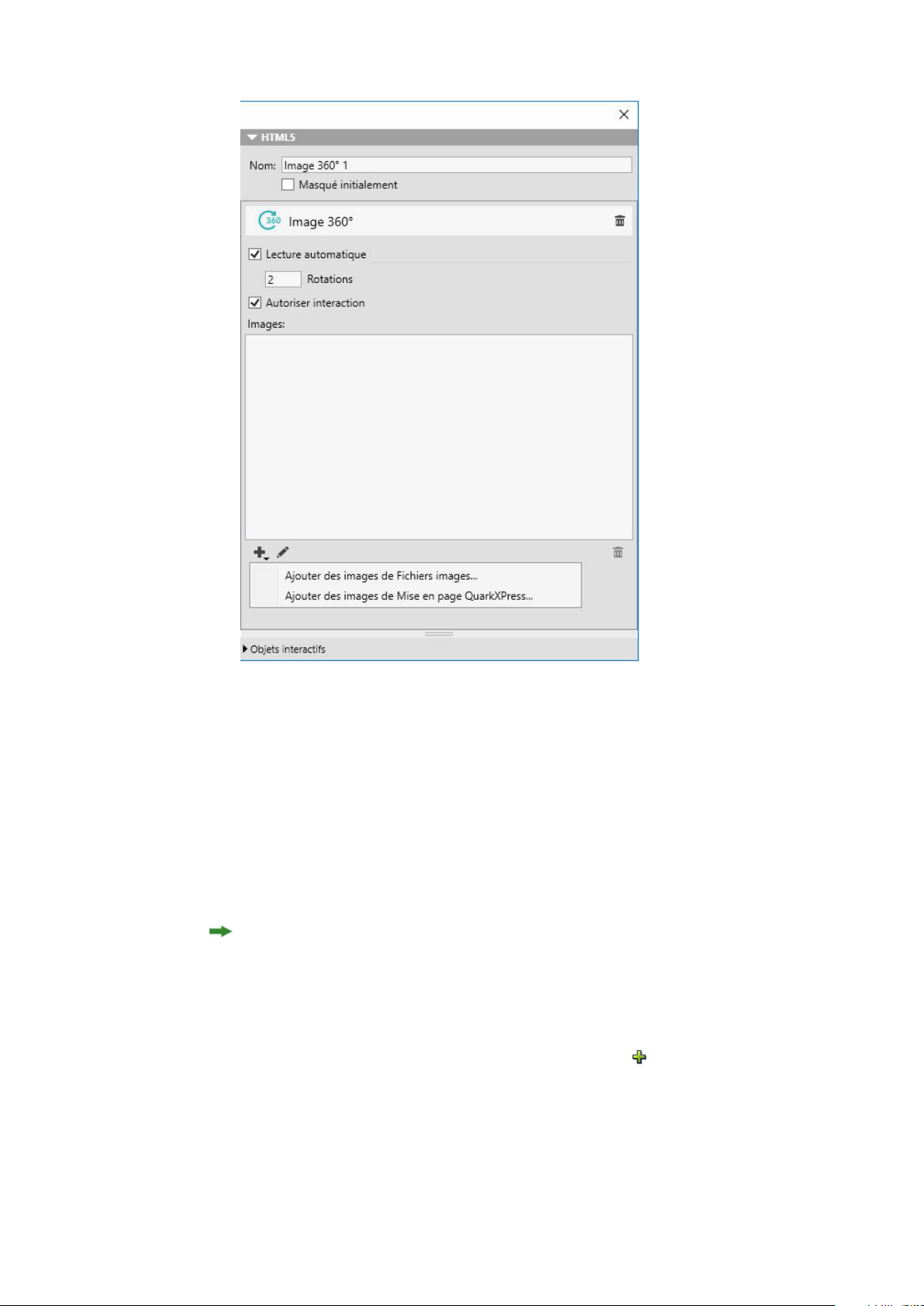
contrôles d'image 360°
Si vous le souhaitez, entrez un nom pour l'image 360° dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'image 360° soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'image 360° de pivoter automatiquement initialement, cochez la
5
case Lecture automatique.
• Rotations : permet d'indiquer le nombre de rotations effectuées automatiquement
par l'image 360°.
Une fois que l'image a effectué le nombre de rotations automatiques indiqué, l'utilisateur
pourra faire pivoter l'image 360° manuellement.
Pour permettre à l'utilisateur de faire pivoter des diapos manuellement, cochez Autoriser
6
interaction.
7
Pour ajouter des cadres à l'image 360°, cliquez sur le bouton .
• Ajouter des cadres des fichiers image : permet d'ajouter des fichiers image sous
forme de cadres à l'image. Vous pouvez ajouter des fichiers image aux formats
PNG, JPEG, TIFF, PDF et EPS. Vous pouvez utiliser la touche Maj ou
Commande/Ctrl pour sélectionner plusieurs fichiers.
30 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 31

PROJETS ET MISES EN PAGE
• Ajouter des cadres de la mise en page QuarkXPress : affiche la boîte de dialogue
Ajouter des cadres de la mise en page. Celle-ci permet d'ajouter à l'image des
pages d'une mise en page QuarkXPress dans un cadre séparé. Vous pouvez créer
une mise en page ou choisir des pages d'une mise en page existante.
8
Pour modifier un cadre, choisissez-le et cliquez sur le bouton Modifier .
Ajout d'une animation
Un utilisateur peut appliquer des effets d'animation à des objets dans ses documents.
Pour ajouter une animation à une mise en page numérique, procédez comme suit :
Sélectionnez l'objet auquel vous souhaitez appliquer l’animation. Vous pouvez appliquer
1
des animations aux blocs d'image, de texte et Néant, et à des traits. Vous ne pouvez
pas appliquer d'animation aux blocs groupés.
Dans la palette HTML5, cliquez sur Animation.
2
Options d'animation
Si vous le souhaitez, entrez un nom pour l'animation dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 31
Page 32

PROJETS ET MISES EN PAGE
Choisissez dans le menu déroulant Effet comment l'animation apparaîtra la première
4
fois
Pour qu'elle soit jouée automatiquement au départ, cochez la case Lecture
5
automatique.
Pour permettre à l'utilisateur d'interagir avec l'animation, cochez la case Autoriser
6
interaction.
Pour que l'animation soit invisible initialement, cochez la case Masquée au début.
7
Pour que l'animation disparaisse après la lecture, cochez la case Masquée à la fin.
8
Durée : permet de définir combien de temps l'animation se produit.
9
Différé : permet de définir le temps qui doit s'écouler avant que débute la lecture de
10
l'animation.
Lire : permet de définir le nombre de fois où l'animation est lue. Cochez Boucle pour
11
jouer l'animation de manière répétée.
Choisissez dans le menu déroulant Chronologie pour définir le déroulement de
12
l'animation. Par exemple, vous pouvez décider que l'animation démarre lentement et
accélère (Accélération) ou qu'elle ralentisse à la fin (Décélération).
Chemin : permet de définir le chemin que prendra l'animation. Seuls les points d'arrivée
13
et de départ d'un objet sont définis comme chemin et l'objet voyage sur un trait entre
les deux.
Définissez les options suivantes dans la section Animation jusqu'à de la palette pour
14
déterminer le point d'arrivée des objets :
• Angle : définissez l'angle de rotation qu'effectue l'objet pendant l'animation.
• Opacité : définissez l'opacité qu'aura l'objet à la fin de l'animation.
• Échelle X et Échelle Y : définissez un pourcentage pour déterminer si la taille de
l'objet augmente ou rétrécit pendant la lecture.
Pour prévisualiser l'animation, cliquez sur le bouton .
Ajout de son
Vous pouvez associer un fichier audio à un bloc d'image. Lorsque l'utilisateur final
consulte la parution, le bloc est remplacé par des contrôles audio permettant la lecture
du son. Vous pouvez également configurer des fichiers son qui seront lus en arrière-plan
et dont la lecture continuera lorsque l'utilisateur changera de page.
Vous pouvez démarrer et arrêter la lecture des fichiers audio à l'aide d'actions. Pour
plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
L'interactivité HTML5 de QuarkXPress ne prend en charge que les fichiers .mp3.
Un seul fichier audio peut être lu à la fois. Lorsqu'un son est lu et que la lecture d'un
autre commence, le premier est interrompu.
32 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 33

PROJETS ET MISES EN PAGE
Pour ajouter du son à une mise en page numérique :
Sélectionnez le bloc d'image qui doit être remplacé par les contrôles audio.
1
Dans la palette HTML5, cliquez sur Audio.
2
Options audio
Si vous le souhaitez, entrez un nom pour le contrôleur audio dans le champ Nom. Ce
3
nom s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'objet audio soit invisible initialement, cochez la case Masqué initialement.
4
Pour que le son démarre automatiquement lorsque la page qu'il occupe est affichée,
5
cochez l'option Lecture automatique.
Celle-ci n'est pas prise en charge sur les dispositifs mobiles (iOS et Android) pour le
son et la vidéo.
Pour lire le son de manière répétée, cliquez sur Boucle.
6
Pour que le son s'arrête lorsque l'utilisateur passe à une autre page, cochez Arrêter le
7
son quand la page tourne. Si vous laissez cette case désactivée, la lecture du son
continuera jusqu'à ce que l'utilisateur passe à l'article suivant.
Les sons lus au niveau de l'article ne le sont pas lorsque vous prévisualisez l'article dans
un navigateur Web.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 33
Page 34

PROJETS ET MISES EN PAGE
Si la case Arrêter le son quand la page tourne est cochée, vous pouvez masquer les
8
contrôles audio par défaut en cochant Masquer le contrôleur.
Pour indiquer l'emplacement du fichier audio, cliquez sur une option de la zone Source.
9
• Pour utiliser un fichier audio local, cliquez sur Fichier (Imbriquer), puis sur le
• Pour utiliser un fichier audio depuis Quark Publishing Platform, cliquez sur Quark
Pour terminer la configuration de l'objet audio, cliquez sur un autre objet ou sur une
10
partie vide de la mise en page.
Ajout d'un bouton
Pour ajouter un bouton à une mise en page numérique :
Sélectionnez le bloc d'image rectangulaire que vous souhaitez transformer en bouton.
1
bouton et sélectionnez le fichier audio.
Publishing Platform, puis sur Parcourir la plate-forme et sélectionnez le fichier
souhaité.
Dans la palette HTML5, cliquez sur Bouton.
2
Actions ajoutées à un bouton
34 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 35

PROJETS ET MISES EN PAGE
Si vous le souhaitez, entrez un nom interne pour l'image dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que le bouton soit invisible initialement, cochez la case Masqué initialement.
4
5
Pour ajouter une action pour le bouton, cliquez sur le bouton . Choisissez une action
dans le menu déroulant Action en bas, puis utilisez les contrôles en dessous pour
configurer l'action. Vous pouvez ajouter plusieurs actions au même bouton. Pour plus
d'informations, reportez-vous à Utilisation des actions d'interactivité.
Pour terminer la configuration du bouton, cliquez sur un autre objet ou sur une partie
6
vide de la mise en page.
Ajout d'une image agrandissable
Une image agrandissable s'affiche initialement dans un bloc, puis occupe tout l'écran
lorsqu'on appuie dessus deux fois. Vous pouvez utiliser cette fonction pour ajouter un
effet panoramique et de zoom animé à une image, ou pour permettre à l'utilisateur de
l'agrandir ou d'effectuer un panoramique directement dans son bloc.
Les mises en page numériques prennent en charge les images interactives aux formats
PNG, JPEG, GIF, TIFF et EPS. Pour ajouter une image interactive à une mise en page
numérique :
Sélectionnez le bloc contenant l'image que vous souhaitez rendre agrandissable.
1
Dans la palette HTML5, cliquez sur Zoom image.
2
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 35
Page 36

PROJETS ET MISES EN PAGE
Contrôles de zoom d'image
Si vous le souhaitez, entrez un nom pour l'image agrandissable dans le champ Nom.
3
Ce nom s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'image agrandissable soit invisible initialement, cochez la case Masqué
4
initialement.
Pour permettre à l'utilisateur de passer de la vue rognée au plein écran, et inversement,
5
en appuyant deux fois sur l'image, cochez Autoriser plein écran.
Pour permettre à l'utilisateur d'effectuer des zooms avant et arrière avec les doigts,
6
cochez la case Autoriser zoom en écartant les doigts.
Pour permettre à l'utilisateur de faire défiler l'image avec un doigt, cochez la case
7
Autoriser panoramique.
Pour que l'image effectue un panoramique et/ou un zoom au début de son affichage,
8
cochez Animer panoramique et zoom.
• Durée : permet de contrôler la durée du panoramique ou du zoom. À la fin de
cette période, l'image s'arrête et reste à sa position finale.
• Démarrer et Arrêter : ces boutons permettent de définir le rognage de début et
de fin. Cliquez sur Démarrer, réduisez/placez l'image pour la position initiale,
puis sur Arrêter et réduisez/placez l'image pour la position finale.
36 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 37

PROJETS ET MISES EN PAGE
Pour terminer la configuration de l'image agrandissable, cliquez sur un autre objet ou
9
sur une partie vide de la mise en page.
Ajout d'une zone de défilement
La fonction de zone de défilement permet d'ajouter une zone déroulante à une page
de mise en page. Le contenu de cette zone déroulante provient d'une autre mise en
page (la mise en page de défilement). Une fois la zone de défilement paramétrée, vous
pouvez l'alimenter avec n'importe quel contenu, que ce soit un long texte, une grande
image panoramique ou une série d'éléments interactifs. Vous pouvez alors utiliser cette
mise en page de défilement dans plusieurs mises en page d'une même famille. (Pour
plus d'informations, reportez-vous à Présentation des familles de mises en page.
Les mises en page de défilement référencées sont exportées au format HTML de la
même manière que la mise en page hôte. Cela signifie qu'elles fonctionnent de la même
façon quant à l'utilisation de polices et à l'option Convertir en graphique à
l'exportation pour les blocs de texte.
Les mises en page référencées peuvent contenir leurs propres objets interactifs qui
fonctionneront comme dans la mise en page hôte.
Pour définir une zone de défilement pour une mise en page numérique :
Accédez à une mise en page faisant partie d'une famille.
1
Tracez un bloc d'image pour représenter la taille et l'emplacement de la zone de
2
défilement. Assurez-vous que le bloc est sélectionné.
Dans la palette HTML5, cliquez sur Zone de défilement.
3
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 37
Page 38

PROJETS ET MISES EN PAGE
Contrôles de zone de défilement
Si vous le souhaitez, entrez un nom pour la zone de défilement dans le champ Nom.
4
Ce nom s'affiche dans la zone Objets interactifs au bas de la palette.
Choisissez de créer une mise en page ou un lien vers une mise en page existante.
5
• Si vous souhaitez créer une mise en page qui servira de mise en page de défilement,
cliquez sur Créer la mise en page et renseignez le champ Nom : Vous pouvez
créer un bloc de défilement horizontal ou vertical. Un bloc vertical sera aussi long
que vous le souhaitez, un bloc horizontal est limité à une page. Entrez la hauteur
de la mise en page de défilement dans le champ Hauteur.
• Si vous souhaitez utiliser une mise en page existante dans le projet actif comme
mise en page de défilement, cliquez sur Lier la mise en page et choisissez son
nom dans le menu déroulant Mise en page. La taille du bloc sélectionné est ajustée
pour tenir dans la mise en page.
Cliquez sur Suivant. La palette HTML5 présente les contrôles suivants :
6
38 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 39

PROJETS ET MISES EN PAGE
Contrôles de mise en page de zone de défilement dans la palette HTML5
Indiquez la position par défaut de la barre de défilement :
7
• Choisissez Haut ou Bas pour un défilement vertical.
• Choisissez Gauche ou Droite pour un défilement horizontal.
Pour afficher des barres de défilement afin d'indiquer que la zone est déroulante, cochez
8
Afficher barre de défilement.
Pour afficher automatiquement des flèches indiquant le sens de défilement de la zone,
9
cochez Flèches automatiques.
10
Pour modifier la mise en page de défilement, cliquez sur le bouton Modifier sous
Référence de mise en page.
Pour terminer la configuration de la zone de défilement, cliquez sur un autre objet ou
11
sur une partie vide de la mise en page.
Ajout d'un diaporama
Les diaporamas prennent en charge les fichiers image et les pages des mises en page
QuarkXPress. Pour ajouter un diaporama à une mise en page numérique :
Sélectionnez le bloc d'image qui doit contenir le diaporama.
1
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 39
Page 40

PROJETS ET MISES EN PAGE
Dans la palette HTML5, cliquez sur Diaporama.
2
Options de diaporama
Si vous le souhaitez, entrez un nom pour le diaporama dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que le diaporama soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'utilisateur de faire passer une diapositive en mode plein écran et de
5
le quitter en appuyant deux fois dessus, cochez Autoriser plein écran.
Pour afficher les diapositives entières lorsque le diaporama est en mode plein écran,
6
cochez l'option Afficher non rognés en plein écran. Lorsque cette case est désactivée,
les diapositives affichent l'image rognée de leur bloc en mode plein écran.
Pour permettre à l'utilisateur d'interagir avec le diaporama, cochez la case Autoriser
7
interaction.
Pour désactiver les indicateurs de diaporama, décochez Afficher l'indicateur. Par
8
défaut, cette option est cochée.
Transition : permet de contrôler la transition entre les diapositives (Néant, Glisser,
9
Fondu, Retourner).
Vitesse : permet de régler la durée de chaque transition.
10
40 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 41

PROJETS ET MISES EN PAGE
Pour que le diaporama démarre automatiquement lorsque l'utilisateur affiche la page,
11
cochez l'option Lecture automatique. Lorsque cette case est désactivée, l'utilisateur
doit manuellement modifier les diapositives d'un glissement de doigt ou avec des
boutons.
• Pour lire le diaporama en continu, cochez la case Boucle. Si cette case n'est pas
cochée, le diaporama s'interrompt après la dernière diapositive.
• Durée diapositive : permet de contrôler la durée d'affichage de chaque diapositive
à l'écran.
Pour que la diapositive effectue un panoramique et/ou un zoom au début de son
12
affichage, cochez Animer panoramique et zoom.
• Durée : permet de contrôler la durée du panoramique ou du zoom. À la fin de
cette période, la diapositive s'arrête et reste à sa position finale jusqu'à ce que la
diapositive suivante s'affiche.
• Démarrer et Arrêter : ces boutons permettent de définir le rognage de début et
de fin de chaque image. Cliquez sur Démarrer, réduisez/placez l'image pour la
position initiale, puis sur Arrêter et réduisez/placez l'image pour la position finale.
13
Pour ajouter une diapositive, cliquez sur au bas de la liste de diapositives et choisissez
une des options suivantes :
• Ajouter des diapositives des fichiers d'image : permet d'ajouter des fichiers
image au diaporama. Vous pouvez ajouter des fichiers image aux formats PNG,
JPEG, TIFF, PDF et EPS. Vous pouvez utiliser la touche Majuscule ou
Commande/Ctrl pour sélectionner plusieurs fichiers.
• Ajouter des diapositives de la mise en page QuarkXPress : affiche la boîte de
dialogue Ajouter des diapositives de la mise en page. Celle-ci permet d'ajouter
des pages d'une mise en page QuarkXPress au diaporama. Vous pouvez créer une
mise en page ou choisir des pages d'une mise en page existante.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 41
Page 42

PROJETS ET MISES EN PAGE
Boîte de dialogue Ajouter des diapositives de la mise en page
14
Pour modifier une diapositive, sélectionnez-la et cliquez sur . S'il s'agit d'un fichier
image, il s'ouvre dans l'application de retouche par défaut. S'il s'agit d'une page d'une
mise en page QuarkXPress, cette dernière s'ouvre et défile jusqu'à cette page.
Pour exécuter une action lorsque l'utilisateur appuie sur une diapositive, sélectionnez-la
15
et cliquez sur . La boîte de dialogue Actions tactiles pour diapositive s'affiche.
42 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 43

PROJETS ET MISES EN PAGE
Boîte de dialogue Actions tactiles pour diapositive
Pour ajouter une action, cliquez sur , puis choisissez une action dans le menu
déroulant Action et configurez-la comme vous le souhaitez. (Pour plus d'informations,
reportez-vous à Utilisation des actions d'interactivité.)
Pour définir le rognage (découpage) d'une diapositive, sélectionnez son icône dans la
16
liste, puis réduisez et repositionnez la prévisualisation de la diapositive dans le bloc
d'image.
17
Pour supprimer une diapositive, sélectionnez son icône dans la liste et cliquez sur .
Pour terminer la configuration du diaporama, cliquez sur un autre objet ou sur une
18
partie vide de la mise en page.
Ajout d'un effet de feuilletage (dans un diaporama)
Vous pouvez ajouter un effet de feuilletage à une page, donnant au lecteur l'impression
que la page affichée est en train d'être tournée. Pour créer cet effet :
Paramétrez un diaporama pleine page à l'aide de la palette HTML5 et des options
1
suivantes :
• Désactivez Autoriser plein écran.
• Activez Autoriser interaction.
• Désactivez Lecture automatique.
• Désactivez Animer panoramique et zoom.
• Réglez la transition sur Retourner.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 43
Page 44

PROJETS ET MISES EN PAGE
Options de diaporama
Ajoutez deux diapositives au diaporama à l'aide d'une mise en page QuarkXPress.
2
Cliquez sur au bas de la liste de diapositives et choisissez Ajouter des diapositives
de la mise en page QuarkXPress.
Créez le nouveau diaporama, la page 1 de la nouvelle mise en page est votre page de
3
couverture ; la page 2, la dernière page.
Retournez à la mise en page principale et ajoutez un bloc d'image.
4
Transformez ce bloc en bouton à l'aide de la palette HTML5.
5
Affectez l'action suivante au bouton : Diapositive suivante et Diaporama comme
6
nom du diaporama que vous venez de créer.
Ajout d'une vidéo
Les mises en page numériques prennent en charge uniquement la vidéo H.264 jusqu'à
720 p, 30 images par seconde, profil de référence de niveau 3.1, avec son stéréo AAC-LC
jusqu'à 160 Kbps par canal, 48kHz, au format de fichier mp4.
Vous pouvez démarrer et arrêter la lecture des fichiers vidéo à l'aide d'actions. Pour
plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
44 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 45

Pour ajouter une vidéo à une mise en page numérique :
Sélectionnez le bloc d'image qui doit contenir la vidéo.
1
Dans la palette HTML5, cliquez sur Vidéo.
2
PROJETS ET MISES EN PAGE
Options vidéo
Si vous le souhaitez, entrez un nom pour l'image dans le champ Nom. Ce nom s'affiche
3
dans la zone Objets interactifs au bas de la palette.
Pour que la vidéo soit invisible initialement, cochez la case Masqué initialement.
4
Pour que la vidéo démarre automatiquement lorsque la page qu'elle occupe est affichée,
5
cochez l'option Lecture automatique.
Celle-ci n'est pas prise en charge sur les dispositifs mobiles (iOS et Android) pour le
son et la vidéo.
Pour que la vidéo passe en mode plein écran dès que la lecture commence, cochez
6
Plein écran uniquement.
Les vidéos en ligne sont en mode Plein écran par défaut sur les téléphones iOS. Appuyez
sur le bouton de redimensionnement sur la vidéo en cours, ou pincez-la, pour l'ancrer
à un emplacement imbriqué de la page.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 45
Page 46

PROJETS ET MISES EN PAGE
Pour lire la vidéo de manière répétée, cliquez sur Boucle.
7
Pour masquer les contrôles de vidéo par défaut, cliquez sur Masquer le contrôleur.
8
Notez que pour permettre à l'utilisateur de contrôler la vidéo, vous devrez lui en offrir
la possibilité au moyen d'actions.
Pour masquer le bouton de lecture, cochez Masquer le bouton Lecture.
9
Pour indiquer l'emplacement de la vidéo, cliquez sur une option de la zone Source.
10
• Pour utiliser un fichier vidéo local, cliquez sur Fichier (Imbriquer), puis sur le
• Pour utiliser une vidéo à partir d'une URL, cliquez sur URL et entrez l'URL dans
• Pour utiliser un fichier vidéo depuis Quark Publishing Platform, cliquez sur Quark
• Pour utiliser un fichier vidéo depuis YouTube ou Vimeo, cliquez sur
bouton et sélectionnez le fichier vidéo.
le champ.
Publishing Platform, puis sur Parcourir QPP et sélectionnez le fichier souhaité.
YouTube/Vimeo, puis collez l'URL de la vidéo dans le champ src=. (Pour obtenir
cette valeur pour une vidéo Vimeo ou YouTube, cliquez en appuyant sur la touche
Contrôle/cliquez avec le bouton droit de la souris sur la vidéo et choisissez Copier
le code à imbriquer. Collez ensuite le code dans un éditeur de texte, puis
sélectionnez la partie du code se présentant comme suit :
http://www.[site].com/embed/XXXXXXXXXX et collez-la dans le champ.)
Pour terminer la configuration de la vidéo, cliquez sur un autre objet ou sur une partie
11
vide de la mise en page.
Ajout d'une vue Web
Vous pouvez utiliser une vue Web pour inclure du contenu variable (tel que des
publicités) ou une interactivité personnalisée à une mise en page numérique. Vous
pouvez utiliser une vue Web pour afficher des fichiers HTML, PDF, Word, Excel®,
PowerPoint®, RTF et plusieurs autres types de fichiers. Sur le périphérique de sortie,
le cadre WebKit sert à effectuer le rendu du contenu. Pour ajouter une vue Web à une
mise en page numérique :
Sélectionnez le bloc d'image qui doit accueillir le contenu Web.
1
Dans la palette HTML5, cliquez sur Vue Web.
2
46 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 47

PROJETS ET MISES EN PAGE
Options d'affichage Web
Si vous le souhaitez, entrez un nom pour la vue Web dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que la vue Web soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'utilisateur d'interagir avec le contenu, cochez la case Autoriser
5
interaction utilisateur.
Pour indiquer l'emplacement du contenu, cliquez sur une option de la zone Source.
6
• Pour utiliser un fichier local, cliquez sur Fichier (Imbriquer). Placez le fichier et
tous les autres qu'il utilise (tels que des images) dans leur propre dossier, puis
cliquez sur le bouton et sélectionnez le fichier. Pour assurer le bon fonctionnement
des liens, tous les fichiers du dossier contenant ce fichier seront ajoutés à l'article.
• Pour utiliser une URL, cliquez sur URL et entrez l'URL dans le champ.
Si le contenu de la vue Web n'est pas imbriqué, vous pouvez indiquer l'image à afficher
7
lorsque la connexion à Internet n'est pas disponible. Pour ce faire, cliquez sur
Sélectionner image dans la zone Image hors ligne et choisissez un fichier image.
Vous pouvez utiliser les icônes placées sous ce bouton pour modifier ou supprimer
l'image hors ligne.
Les images hors ligne doivent être au format PNG ou JPEG.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 47
Page 48

PROJETS ET MISES EN PAGE
Pour terminer la configuration de la vue Web, cliquez sur un autre objet ou sur une
8
partie vide de la mise en page.
Utilisation des actions d'interactivité
Les actions vous permettent d'ajouter de l'interactivité aux éléments d'une mise en
page numérique que vous exporterez. Les actions disponibles incluent :
• Aucune action : action par défaut. Ne fait rien.
• Aller à l'URL : permet d'accéder à une URL lorsque l'utilisateur touche l'élément
• Aller à la page : passe à une page différente. Pour plus d'informations,
• Aller à la page suivante : passe à la page suivante.
• Aller à la page précédente : passe à la page précédant la page en cours.
• Aller à la première page de la parution : passe à la première page de la parution.
sélectionné. Pour l'interactivité Bouton, vous pouvez également ajouter une valeur
de géolocalisation pour l'action Aller à l'URL.
reportez-vous à Création d'une action Aller à la page.
• Aller à la diapositive : affiche la diapositive indiquée du diaporama spécifié.
• Diapositive suivante : affiche la diapositive suivante du diaporama spécifié.
• Diapositive précédente : affiche la diapositive précédente du diaporama spécifié.
• Lecture objet : vous permet de démarrer la lecture de l'objet audio ou vidéo
indiqué.
• Pause objet (Basculer) : vous permet d'interrompre et de reprendre la lecture de
l'objet audio ou vidéo indiqué.
• Lecture fichier son : permet de lire un fichier son. Pour plus d'informations,
reportez-vous à Création d'une action Lecture fichier son.
• Pause fichiers son (Basculer) : vous permet d'interrompre et de reprendre la
lecture de tous les fichiers son.
• Afficher une fenêtre contextuelle : vous permet d'afficher une fenêtre
contextuelle. Pour plus d'informations, reportez-vous à Création d'une action Afficher
une fenêtre contextuelle.
• Masquer la fenêtre contextuelle : vous permet de masquer la fenêtre contextuelle
actuellement affichée.
• Afficher objet : vous permet d'afficher l'objet indiqué (s'il est masqué).
Un élément initialement marqué comme masqué demeure caché si l'interactivité
Afficher objet existe pour lui sur la page.
• Masquer objet : vous permet de masquer l'objet indiqué (s'il est visible).
• Ouvrir : vous permet d'ouvrir des fichiers et de les afficher au sein de votre
application. Il doit s'agir d'un format que le périphérique reconnaît. Par exemple,
vous pouvez ouvrir un fichier PDF et l'afficher dans votre appli sur un périphérique
prenant en charge la visualisation des fichiers PDF.
• Lire animation : vous permet de démarrer la lecture de l'animation indiquée.
48 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 49

PROJETS ET MISES EN PAGE
• Réinitialiser la page : vous permet de réinitialiser la page afin que toutes les
animations reviennent à leur point de départ.
• Prendre un cliché : vous permet de faire une capture de la page et de l'enregistrer
dans le dossier d'images par défaut de votre dispositif.
Création d'une action Aller à la page
Une action Aller à la page permet à l'utilisateur de passer à une page différente. Pour
créer une action Aller à la page :
Dans QuarkXPress, choisissez Aller à la page dans le menu déroulant Action.
1
Entrez le nom du projet dans le champ ID article. (facultatif)
2
Entrez le numéro absolu de la page cible dans le champ Page. (Par exemple, pour aller
3
à la deuxième page de l'article cible, entrez 2.)
Création d'une action Lecture fichier son
Une action Lecture fichier son permet de lire un fichier son.
Seuls les fichiers .mp3 sont pris en charge.
Pour créer une action Lecture fichier son :
Choisissez Lecture fichier son dans le menu déroulant Action.
1
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 49
Page 50

PROJETS ET MISES EN PAGE
Pour que le son joue en continu, cochez Boucle.
2
Pour que le son s'arrête lorsque l'utilisateur passe à une autre page, cochez Arrêter le
3
son quand la page tourne.
Pour indiquer l'emplacement du fichier son, cliquez sur Fichier (Imbriquer), puis sur
4
le bouton et sélectionnez le fichier souhaité.
Création d'une action Afficher une fenêtre contextuelle
Une action Afficher une fenêtre contextuelle permet d'ouvrir une vue en incrustation
affichant le contenu d'une mise en page QuarkXPress du même fichier de projet ou
celui d'un fichier externe. Si vous choisissez une mise en page QuarkXPress, toute
interactivité qu'elle contient doit fonctionner dans la fenêtre contextuelle. Si vous
décidez d'afficher un fichier externe, vous pouvez utiliser n'importe quel fichier pouvant
être affiché dans le navigateur mobile natif de votre périphérique.
Pour créer une action Afficher une fenêtre contextuelle :
Choisissez Afficher une fenêtre contextuelle dans le menu déroulant Action.
1
50 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 51

PROJETS ET MISES EN PAGE
Effectuez l'une des opérations suivantes :
2
• Pour afficher le contenu d'une autre mise en page QuarkXPress, cliquez sur Mise
en page QuarkXPress, puis choisissez la mise en page cible dans le menu déroulant
ou Créer une mise en page et créez une mise en page. Entrez un numéro de page
dans le champ Page pour indiquer la page à afficher dans la fenêtre contextuelle.
Cliquez sur le bouton Modifier pour afficher la mise en page.
• Pour afficher le contenu d'un fichier externe, cliquez sur Fichier, puis sur Parcourir
et accédez au fichier que vous souhaitez afficher. Définissez ensuite la largeur et
la hauteur auxquelles le placer. Utilisez les valeurs Largeur et Hauteur pour
indiquer la taille d'affichage du fichier. Si vous utilisez un fichier externe, la fenêtre
contextuelle comporte un bouton de fermeture.
Pour décaler le contenu de la fenêtre contextuelle, renseignez les champs Décalage
3
de position.
Fonctions de langues est-asiatiques pour les mises en page numériques
Les fonctions de texte pour les langues est-asiatiques ne sont disponibles que lorsque
la préférence Est-asiatique est activée (QuarkXPress/Édition > Préférences >
Est-asiatique).
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 51
Page 52

PROJETS ET MISES EN PAGE
Ce chapitre décrit les fonctions de langues est-asiatiques pouvant être appliquées dans
une mise en page numérique.
Pour plus d'informations sur ces fonctions de texte, reportez-vous à Texte et typographie
dans A Guide to QuarkXPress.
Utilisation de Font Fallback
Lorsque Font Fallback est activé, si l'application détecte un caractère non disponible
dans la police actuelle, il recherche parmi les polices actives de votre système une qui
contient ce caractère. Par exemple, si Helvetica est appliqué au point d'insertion de
texte et que vous importez ou collez du texte contenant un caractère Kanji, l'application
peut lui appliquer une police Hiragino. Si l'application ne trouve pas de police active
contenant le caractère, celui-ci s'affiche sous forme de carré ou de symbole.
Font Fallback est mis en œuvre en tant que préférence pour l'application, c'est-à-dire
que la fonction est activée ou désactivée dans votre exemplaire du programme. Elle
est activée par défaut. Pour la désactiver, décochez Font Fallback dans le volet Font
Fallback de la boîte de dialogue Préférences (QuarkXPress/Édition > Préférences).
Définition de la direction d'une histoire
Vous pouvez positionner du texte afin qu'il s'écoule de gauche à droite et de haut en
bas, ou de haut en bas et de droite à gauche. Pour indiquer la direction d'une histoire,
choisissez Style > Direction histoire, puis Horizontal ou Vertical.
Utilisation des caractères groupés
Utilisez la boîte de dialogue Caractères de groupe (menu Style) pour inclure un groupe
de caractères horizontaux, tels que des caractères romains, dans une ligne de texte
verticale. Les caractères groupés s'affichent systématiquement à l'horizontal et ne sont
pas coupés en fin de ligne. Pour grouper des caractères sélectionnés :
Choisissez Style > Grouper les caractères.
1
Choisissez Verticale ou Horizontale dans le menu déroulant Échelle et entrez un
2
pourcentage dans le champ placé à droite.
Pour modifier l'espacement des caractères, renseignez le champ Approche de
3
groupe/Distance fixe.
Cliquez sur OK.
4
Manipulation du texte rubi
Le texte Rubi clarifie la signification ou la prononciation du texte de base. Le texte de
base peut s'écouler verticalement ou horizontalement, et le texte rubi suit généralement
la direction de celui-ci. Le texte rubi peut être placé à droite ou à gauche du texte de
base dans une histoire verticale, et au-dessus ou au-dessous dans une histoire
horizontale.
La position à gauche dans une histoire verticale et celle du dessous dans une histoire
horizontale ne sont rendues correctement que si le bloc est exporté sous forme de
graphique.
52 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 53

PROJETS ET MISES EN PAGE
Vous pouvez manipuler l'alignement, le placement, l'échelle, la police, la couleur,
l'opacité, la teinte, le style typographique et la taille relative du texte rubi. En outre,
vous pouvez choisir parmi plusieurs options qui vous permettent de contrôler le texte
rubi qui dépasse du texte de base non associé.
Certaines fonctions ne sont disponibles que si le bloc est exporté sous forme de
graphique.
Utilisez la boîte de dialogue Rubi (menu Style), la rubrique Accueil/Attributs de
caractère de la palette Spécifications ou un menu contextuel pour ajouter du texte
rubi à un texte de base sélectionné.
Rubi peut être appliqué automatiquement à l'aide des raccourcis clavier suivants :
•
(Mac OS X) CMD+OPT+Maj+R
•
(Windows) CTRL+ALT+Maj+ R
Application de marques d'accentuation
Pour appliquer une marque d'accentuation à un caractère, sélectionnez celui-ci, allez
à l'onglet Caractère/Attributs de caractère de la palette Spécifications, cliquez sur
l'icône Styles de texte et sélectionnez le menu déroulant Marque d'accentuation pour
afficher les options de marque d'accentuation, puis cliquez sur l'une d'entre elles. Ces
options sont également disponibles dans la rubrique Accueil/Classique de la palette
Spécifications et sous Style > Style.
Utilisation des jeux et des classes mojigumi
La fonction Mojigumi vous permet de contrôler l'espacement de caractères de
ponctuation spécifiques lorsqu'ils apparaissent à des emplacements particuliers. Pour
utiliser cette fonction, vous devez choisir ou créer une classe de caractères mojigumi et
un jeu mojigumi.
• Une classe de caractères mojigumi représente un jeu nommé de caractères de
ponctuation devant toujours être espacés d'une manière particulière.
• Un jeu mojigumi représente un jeu de spécifications d'espacement de caractères
basé sur la largeur des carrés cadratins de caractère. Par exemple, un jeu mojigumi
peut indiquer que la ponctuation d'ouverture doit utiliser un espacement de
demi-chasse fixe lorsqu'elle figure en début de ligne, et celle de fermeture, un
espacement de pleine chasse ou demi-chasse lorsqu'elle figure en fin de ligne.
Chaque jeu mojigumi est associé à une classe de caractères mojigumi.
Pour utiliser la fonction Mojigumi, appliquez un jeu mojigumi à un paragraphe. Les
paramètres du jeu mojigumi sont appliqués aux caractères de la classe de caractères
mojigumi associée.
Par exemple, si vous souhaitez qu'une parenthèse figurant entre deux caractères de
pleine chasse occupe un cadratin pleine chasse, vous pouvez créer une classe de
caractères mojigumi contenant des parenthèses, puis indiquer dans les paramètres du
jeu mojigumi que ces caractères doivent toujours utiliser un demi-cadratin lorsqu'ils
figurent entre deux caractères cadratins pleine chasse.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 53
Page 54

PROJETS ET MISES EN PAGE
Utilisation des jeux de caractères insécables
Les caractères insécables sont des caractères qui ne peuvent ni débuter ni terminer une
ligne, et ne peuvent pas être séparés l'un de l'autre aux sauts de ligne. La boîte de
dialogue Jeu de caractères insécables (Édition > Jeux de caractères insécables) inclut
des jeux de caractères insécables pour Japonais - Fort, Japonais - Faible, Coréen
standard, Chinois simplifié standard et Chinois traditionnel standard.
Pour créer des jeux de caractères insécables personnalisés :
Choisissez Édition > Jeux de caractères insécables. La boîte de dialogue Jeux de
1
caractères insécables s'affiche.
Cliquez sur Créer.
2
Renseignez le champ Nom.
3
Entrez des caractères dans les champs Entrer les caractères ne pouvant pas débuter
4
une ligne, Entrer les caractères ne pouvant pas terminer une ligne et Entrer des
caractères inséparables.
Cliquez sur OK.
5
Cliquez sur Enregistrer.
6
Pour appliquer un jeu de caractères insécables à un paragraphe, choisissez-en un dans
le menu déroulant Jeu de caractères insécables de la boîte de dialogue Modification
de la césure et de la justification (Édition > C&J > Modifier).
Texte des mises en page numériques
Par défaut, les blocs de texte d'une mise en page numérique sont définis pour une
exportation en texte HTML. Ils peuvent ainsi faire l'objet de recherche et de sélection.
Toutefois, ceci signifie également que vous ne pouvez pas appliquer certains contrôles
plus sophistiqués (tels que les fonctions OpenType, le contour de texte, les blocs de
texte à ombre portée, les blocs de texte ancrés, etc.) au texte de ces blocs.
Pour exercer un contrôle typographique total sur le texte d'un bloc, cochez la case
Convertir en graphique à l'exportation de la palette Spécifications. Le bloc sera
exporté sous forme d'image et non de texte. Il ne sera donc pas possible d'effectuer des
recherches ou des sélections dessus. Son aspect sera toutefois exactement tel que vous
le souhaitez.
Polices des mises en page numériques
À moins de convertir un bloc de texte en graphique (voir Texte des mises en page
numériques), veillez à utiliser des polices disponibles sur les dispositifs d'affichage. Pour
obtenir la liste des polices prises en charge par iOS, consultez http://iosfonts.com. Par
défaut, les dispositifs Android ne prennent en charge que Droid Serif, Droid Sans et
Droid Sans Mono, mais des polices supplémentaires peuvent être installées.
Lors de l'exportation aux formats numériques tels que ePub, Kindle, App Studio et
publications HTML5, vous pouvez maintenant utiliser des polices personnalisées si
elles sont au format TTF ou OTF. Elles seront imbriquées et peuvent donc être affichées
54 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 55

dans la sortie. Si vous imbriquez des fichiers de polices volumineux, la taille de fichier
du contenu sera augmentée de manière substantielle.
Par défaut, lors du téléversement de mises en page vers App Studio, les polices de
périphérique iOS ne sont pas téléversées. Pour changer ce paramètre, vous pouvez
modifier le fichier StandardFontList.xml situé dans le dossier emplacement
d'installation de QuarkXPress/XTensions/AppStudio sous Windows
et dans le dossier ~/Library/Application Support/Quark/QuarkXPress
2017/AppStudio sous Mac OS X.
Hyperliens des mises en page numériques
Pour appliquer un hyperlien à du texte, sélectionnez le texte et utilisez la palette
Hyperliens (pour plus d'informations, voir A Guide to QuarkXPress).
Pour appliquer un hyperlien à la totalité d'un bloc, sélectionnez ce dernier et utilisez
la palette HTML5 (reportez-vous à Ajout d'un bouton).
Groupes des mises en page numériques
Si plusieurs blocs d'image et blocs de texte graphique se chevauchent, vous pouvez
rationaliser l'exportation en groupant les blocs, puis en cochant Convertir en
graphique à l'exportation (Bloc > Modifier) pour le groupe. Si vous ne les groupez
pas, ils s'exportent en tant qu'éléments HTML séparés. Au contraire, si vous les groupez,
ils s'exportent sous forme d'objet graphique unique.
PROJETS ET MISES EN PAGE
Synchronisation de contenu entre des orientations
Les commandes décrites dans cette rubrique permettent de synchroniser le contenu
d'une page entre les différentes mises en page d'une famille. Par exemple, si vous créez
une table des matières à la page 2 de la mise en page verticale pour iPad, vous pouvez
utiliser les commandes décrites ici pour transformer automatiquement cette table des
matières en contenu partagé et la copier sur la page 2 de la mise en page horizontale
pour iPad. Il vous faudra repositionner et/ou redimensionner le contenu dans les autres
mises en page, mais ces commandes automatisent le placement du contenu sur les
pages appropriées de chaque périphérique et pour chaque orientation, et permettent
d'assurer que ce contenu reste homogène sur toutes les pages où il apparaît.
Pour plus d'informations sur le contenu partagé, reportez-vous à Utilisation du contenu
partagé dans le A Guide to QuarkXPress. Pour comprendre le fonctionnement des
commandes décrites ci-après, vous devez tout d'abord comprendre celui du contenu
partagé.
Bloc > Copier vers d'autres mises en page : cette commande transforme tous les blocs
sélectionnés en contenu partagé et place des copies de ceux-ci sur la page
correspondante des autres mises en page de la famille. Le sous-menu de cette commande
permet de préciser le mode de copie utilisé :
• Même position : place les copies dans la même position par rapport au coin
supérieur gauche de la page, si possible. Cette option copie les éléments sur toutes
les autres mises en page de la famille.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 55
Page 56

PROJETS ET MISES EN PAGE
• Utiliser positionnement relatif : place les copies dans la même position par
Mise à jour des fichiers manquants
Plusieurs fichiers numériques manquants peuvent maintenant être mis à jour
simultanément dans la boîte de dialogue Usage.
Consultation de l'utilisation des éléments multimédias Digital Publishing
Pour visualiser les éléments multimédias utilisés dans l'interactivité de la mise en page
active, affichez le volet Digital Publishing de la boîte de dialogue Usage (menu
Utilitaires). Comme le volet Images, le volet Digital Publishing répertorie le numéro
de la page pour chaque élément multimédia Digital Publishing de la mise en page. Il
inclut également une colonne Type qui indique le type d'élément multimédia et une
colonne Source qui indique si l'élément est un fichier ou un dossier. Pour afficher plus
de détails sur l'élément multimédia sélectionné, développez la zone Informations
supplémentaires en bas.
rapport à la taille et à la forme générales de la page. Cette option copie les éléments
sur toutes les autres mises en page de la famille.
Utilisation de la redistribution
L'exportation d'une mise en page numérique aux formats de livrel ePub et Kindle
offrent deux options : Fixe ou Redistribution. La vue Redistribution permet aux
utilisateurs finals de visualiser du contenu en format plein écran grâce à une mise en
page adaptative et du texte redimensionnable. Cette vue est conçue pour permettre à
l'utilisateur final de visualiser le contenu sans être contraint ni distrait par la mise en
page.
Pour profiter de cette fonction, vous devez créer au moins un article redistribué dans
QuarkXPress. Si cela s'avère utile pour votre organisation, vous pouvez créer un article
par chapitre ou section, mais ce n'est pas une obligation.
La palette Balisage de redistribution permet de baliser du contenu pour ePub
redistribué. Elle offre la possibilité de regrouper du contenu par article permettant la
réorganisation des composants au sein de ce dernier.
Lorsque vous exportez une mise en page numérique en livrel ePub ou Kindle,
QuarkXPress exporte systématiquement la première page de celle-ci comme image
pour l'utiliser comme couverture du livrel.
Si vous choisissez de créer un article redistribué à partir d'une mise en page numérique,
la procédure à suivre est présentée dans les schémas ci-après :
56 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 57

Étape 1 : créez la mise en page.
PROJETS ET MISES EN PAGE
Étape 2 : identifiez les chapitres ou sections, ainsi que les parties de la mise en page à
exclure totalement de la vue de redistribution du texte.
Étape 3 : Utilisez la palette Balisage de redistribution pour créer des articles, ajouter des
composants d'articles (texte et images) et définir l'ordre du flux pour la vue ePub redistribué.
Étape 4 : exportez la mise en page comme livrel et visualisez-la sur la liseuse.
Création d'articles redistribués
Il existe deux manières de créer des articles redistribués :
• À partir d'une sélection. Cette approche vous permet de sélectionner les blocs
spécifiques à inclure dans l'article redistribué. Elle est préférable si la mise en page
comporte beaucoup de contenu ne devant pas être visible dans la sortie
Redistribution.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 57
Page 58

PROJETS ET MISES EN PAGE
• À partir de pages. Cette approche consiste à tout copier sur les pages indiquées dans
Les projets créés avec Quark Publishing Platform® ou modifiés avec QuarkCopyDesk®
peuvent déjà comporter un ou plusieurs articles. Si vous ouvrez un article
QuarkCopyDesk ou un fichier de projet comprenant des articles avec des composants,
le contenu redistribué est mis à jour. Tous les composants balisés pour la redistribution
sont toujours inclus dans le contenu redistribué.
Pour mettre en surbrillance des composants balisés pour la redistribution, cliquez sur
le bouton Mise en évidence d'article de la palette Balisage de redistribution.
Dans un livrel exporté, des sauts de page sont insérés entre les articles redistribués.
Création d'un article redistribué à partir d'une sélection
Pour créer un article redistribué à partir d'un ou de plusieurs éléments sélectionnés :
l'article redistribué. Elle convient mieux si l'ensemble ou presque du contenu de
la mise en page doit être visible dans la sortie Redistribution. (Le contenu des
pages maquettes tel que les en-têtes et les pieds de page et celui de la page un sont
ignorés.)
Sélectionnez le contenu que vous souhaitez ajouter à un article redistribué.
1
Il existe plusieurs manières de créer un article redistribué :
2
• Choisissez Bloc > Digital Publishing > Ajouter à la redistribution > Nouvel
article. QuarkXPress crée un nouvel article redistribué et insère tout le texte et
les images dans les blocs sélectionnés.
•
Cliquez sur Nouvel article dans la palette Balisage de redistribution, puis sur
Ajouter élément . QuarkXPress ajoute le contenu sélectionné.
Pour changer le nom du nouvel article, sélectionnez-le et cliquez sur Modifier les
3
propriétés . Saisissez un nouveau nom et cliquez sur OK.
Création d'un article redistribué à partir de pages
Utilisez la procédure suivante pour convertir le contenu d'une ou de plusieurs pages
dans un ou plusieurs articles simultanément.
Choisissez Mise en page > Ajouter des pages pour redistribuer. La boîte de dialogue
1
Ajouter des pages pour redistribuer s'affiche.
58 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 59

PROJETS ET MISES EN PAGE
Boîte de dialogue Ajouter des pages pour redistribuer
Utilisez la zone Pages pour indiquer si vous souhaitez ajouter toutes les pages dans la
2
mise en page ou uniquement une plage spécifique. Utilisez la zone Articles pour
indiquer si vous souhaitez insérer toutes les pages dans le même article, ou pour créer
un article distinct par planche.
Cliquez sur OK. QuarkXPress crée les articles redistribués nécessaires et y insère tout
3
le contenu des pages sélectionnées.
Pour vérifier la création de l'article redistribué, affichez la palette Balisage de
4
redistribution (menu Fenêtre).
La palette Balisage de redistribution pour une mise en page peut contenir un ou plusieurs
articles. Chaque article peut contenir un ou plusieurs blocs d'image, et des histoires
s'étendant sur plusieurs blocs de texte.
Pour changer le nom du nouvel article, sélectionnez-le et cliquez sur Modifier les
5
propriétés . Saisissez un nouveau nom et cliquez sur OK.
Ajout de contenu à un article redistribué
Il existe différentes manières d'ajouter du contenu à un article redistribué existant :
• Sélectionnez un ou plusieurs blocs d'image ou de texte, puis choisissez Bloc >
Digital Publishing > Ajouter à la redistribution > [nom de l'article redistribué].
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 59
Page 60

PROJETS ET MISES EN PAGE
• Affichez la palette Balisage de redistribution (menu Fenêtre), sélectionnez l'article
Si vous souhaitez ajouter une image pleine page à une mise en page ePub qui sera
visualisée dans iBooks, ses dimensions doivent être 1024 x 768 (ou 2048 x 1536 pour
Retina).
Réorganisation des composants dans un article redistribué
Chaque bloc de texte, histoire ou image ajoutés à un article redistribué le sont en tant
que composant. Par défaut, les composants d'un article redistribué peuvent ne pas
apparaître dans le bon ordre. Pour changer l'ordre des composants dans un article
redistribué :
Affichez la palette Balisage de redistribution (menu Fenêtre).
1
Agrandissez l'article redistribué cible et sélectionnez le composant à déplacer.
2
Dans la palette Balisage de redistribution, faites un glisser-déplacer ou utilisez le
3
redistribué cible, puis un ou plusieurs blocs d'image ou de texte, et cliquez sur
Ajouter composant dans la palette Balisage de redistribution.
bouton Déplacer vers le haut ou Déplacer vers le bas pour repositionner le
composant.
Mappage des feuilles de style de redistribution
Lors de l'exportation en ePub de redistribution, vous pouvez choisir de mapper les
feuilles de style de paragraphe et de caractère existantes sur des feuilles de style
différentes.
Affichez la palette Balisage de redistribution (menu Fenêtre).
1
Palette Balisage de redistribution
Cliquez sur le bouton Mappage des feuilles de style de redistribution. La boîte de
2
dialogue Mappage des feuilles de style de redistribution s'affiche.
60 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 61

PROJETS ET MISES EN PAGE
Palette Mappage des feuilles de style de redistribution
Sélectionnez Afficher les feuilles de style utilisées uniquement pour ne faire apparaître
que les feuilles de style utilisées dans le projet en cours.
Cliquez sur Tout réinitialiser pour rétablir les valeurs par défaut.
Sélectionnez sur la gauche chaque feuille de style de paragraphe et de caractère à
3
remplacer à l'exportation, puis choisissez la nouvelle feuille de mappage dans le menu
déroulant à droite. Ces feuilles de style seront appliquées à la sortie ePub de
redistribution uniquement.
Création d'une table des matières pour ePub ou Kindle
Lorsque vous exportez un article redistribué comme livrel ePub ou Kindle, vous pouvez
créer la table des matières de ce dernier de deux manières :
• Utilisez l'ordre des articles redistribués et une entrée de table des matières pour
chacun d'entre eux. Vous pouvez changer l'ordre des articles redistribués à l'aide
de la palette Balisage de redistribution (menu Fenêtre). Pour déplacer un article
vers le haut ou vers le bas dans la séquence, sélectionnez-le dans la palette Balisage
de redistribution et cliquez sur le bouton Déplacer vers le haut ou Déplacer
vers le bas . Pour mettre à jour la table des matières, cliquez sur Mettre à jour
.
• Pour créer manuellement une liste pour définir la table des matières, reportez-vous
à Utilisation des listes dans A Guide to QuarkXPress.
Utilisation des métadonnées de livrel
Il est souhaitable d'associer certaines métadonnées aux livrels créés, pour que les
utilisateurs puissent aisément chercher et obtenir des informations les concernant.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 61
Page 62

PROJETS ET MISES EN PAGE
Pour ajouter ou modifier des métadonnées pour une mise en page à exporter comme
livrel :
Affichez la mise en page dans la vue de mise en page.
1
Choisissez Mise en page > Métadonnées du livrel. La boîte de dialogue Métadonnées
2
du livrel s'affiche.
Boîte de dialogue Métadonnées du livrel
Utilisez les champs de cette boîte de dialogue pour saisir des informations concernant
3
votre livrel. Dans le champ Mots-clés, utilisez une virgule pour séparer les mots-clés.
Utilisez la fenêtre contextuelle pour indiquer la langue du livrel. Elle peut être utilisée
4
par les lecteurs pour rechercher le livre correct.
Si vous n'indiquez aucune métadonnée de titre ici, QuarkXPress ajoutera le texte par
défaut suivant au livrel exporté : Créé avec QuarkXPress. Dès que vous ajouterez votre
propre titre, ce texte sera automatiquement supprimé.
62 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 63

UTILISATION DES STYLES DE SORTIE
Utilisation des styles de sortie
Les styles de sortie permettent de capturer les paramètres de sortie dans les formats
papier, PDF, ePub, App Studio, Kindle, publications HTML5 et EPS. Vous pouvez utiliser
des styles de sortie lorsque vous vous servez des commandes Fichier > Imprimer,
Fichier > Exporter sous > PDF, Fichier > Exporter sous > iOS App, Fichier > Exporter
sous > Publication HTML5, Fichier > Exporter sous > EPS, Fichier > Exporter sous >
ePub et Fichier > Exporter sous > Kindle. QuarkXPress comprend des paramètres
par défaut pour toutes les options de sortie, ce qui peut vous servir de base de
personnalisation selon vos besoins. Vous pouvez aussi créer des styles de sortie de
toutes pièces.
Pour créer un style de sortie :
Choisissez Édition > Styles de sortie. La boîte de dialogue Styles de sortie apparaît.
1
La boîte de dialogue Styles de sortie permet de créer, d'importer, d'exporter, de modifier
et de retirer des styles de sortie.
Choisissez une option dans le menu déroulant Créer.
2
Renseignez le champ Nom pour le style en cours de création.
3
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 63
Page 64

UTILISATION DES STYLES DE SORTIE
Définissez des paramètres dans les rubriques. Pour plus d'informations sur les options
4
de publication EPS et PDF, reportez-vous à A Guide to QuarkXPress. Pour plus
d'informations sur les options ePub, reportez-vous à Exportation pour ePub. Pour plus
d'informations sur les options Kindle Publication, reportez-vous Exportation pour Kindle.
Cliquez sur OK.
5
Cliquez sur Enregistrer.
6
Styles de sortie App Studio
Pour définir les paramètres des styles de sortie App Studio, procédez comme suit :
Boîte de dialogue Styles de sortie
Pour modifier un style de sortie App Studio, choisissez celui-ci et cliquez sur Modifier.
1
Pour ajouter un nouveau style de sortie, sélectionnez App Studio dans le menu
déroulant Créer. La boîte de dialogue Modifier le style App Studio s'affiche.
64 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 65

UTILISATION DES STYLES DE SORTIE
Boîte de dialogue Modifier le style App Studio
Nommez le style dans le champ Style de sortie App Studio.
2
• Le volet Images vous permet de définir la résolution par défaut des images
exportées pour App Studio. Choisissez la résolution ou les dimensions maximales
pour les images converties ou sous-échantillonnées (ne s'applique qu'aux images
utilisées dans l'interactivité HTML5).
• Le volet Polices vous permet d'activer ou de désactiver les polices référencées dans
le package de l'appli. Si les polices sont désactivées, elles NE SERONT PAS
rassemblées et la sortie risque de ne pas être WYSIWYG. Dans le cas contraire, les
utilisateurs recevront une alerte relative à l'octroi de licences pour les polices.
• Le volet Générales vous permet d'activer ou de désactiver la conversion des sections
de mise en page QuarkXPress en piles de pages dans l'appli. Activez ou désactivez
Piles de pages continues pour créer une page unique continue de toutes les pages
d'une section.
• Le volet Table des matières vous permet de sélectionner une section nommée
dans la liste ; toutes les pages de celle-ci seront exportées en pages TdM. Vous
pouvez également choisir l'option Inclure des pages à la publication. Sinon, ces
pages ne seront pas incluses dans les pages de contenu. Donnez un titre à la table
des matières.
Cliquez sur OK.
3
Styles de sortie Publication HTML5
Pour indiquer les paramètres des styles de sortie Publication HTML5 :
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 65
Page 66

UTILISATION DES STYLES DE SORTIE
Boîte de dialogue Styles de sortie
Pour modifier un style de sortie Publication HTML, choisissez celui-ci et cliquez sur
1
Modifier. Pour ajouter un nouveau style de sortie, sélectionnez Publication HTML
dans le menu déroulant Créer. La boîte de dialogue Modifier le style Publication
HTML5 s'affiche.
Boîte de dialogue Modifier le style Publication HTML5
Renseignez le champ Style Publication HTML5 pour le style en cours de création.
2
66 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 67

UTILISATION DES STYLES DE SORTIE
• Le volet Images vous permet de définir la résolution par défaut des images
exportées pour App Studio. Choisissez la résolution ou les dimensions maximales
pour les images converties ou sous-échantillonnées (ne s'applique qu'aux images
utilisées dans l'interactivité HTML5).
• Le volet Polices vous permet d'activer ou de désactiver les polices référencées dans
le package de l'appli. Si les polices sont désactivées, elles NE SERONT PAS
rassemblées et la sortie risque de ne pas être WYSIWYG. Dans le cas contraire, les
utilisateurs recevront une alerte relative à l'octroi de licences pour les polices.
• Le volet Générales vous permet d'activer ou de désactiver la conversion des sections
de mise en page QuarkXPress en piles de pages. Activez ou désactivez Piles de
pages continues pour créer une page unique continue de toutes les pages d'une
section. Vous pouvez également définir le verrouillage d'orientation pour
ordinateur de bureau et périphériques mobiles à partir de cette rubrique.
• Le volet Table des matières permet de définir des options pour la table des matières
du fichier Publication HTML.
• Le volet Page de chargement vous permet de préciser l'apparence et les
comportements de la page de chargement dans une liseuse en ligne.
• Le volet Contrôles de la liseuse vous permet de préciser l'apparence et les
comportements de la mise en page dans une liseuse en ligne.
• Le volet Analyses vous permet d'activer/de désactiver Google Analytics et de
définir une clé API Google Maps pour géolocalisation.
• Le volet Partage social vous permet de définir les paramètres des plateformes de
médias sociaux.
Cliquez sur OK.
3
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 67
Page 68

PUBLICATIONS HTML5
Publications HTML5
Exportation en publication HTML5
1
Pour exporter une mise en page en publication HTML5 :
Choisissez Fichier > Exporter sous > Publication HTML5. La boîte de dialogue
Exporter comme publication HTML5 s'affiche.
Boîte de dialogue Exporter comme publication HTML5
Allez au dossier dans lequel vous souhaitez enregistrer la publication HTML5.
2
Sélectionnez les mises en page à utiliser pour créer la publication HTML5
3
multi-périphérique.
68 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 69

PUBLICATIONS HTML5
Choisissez un style de sortie prédéfini dans le menu déroulant Style Publication
4
HTML5 ou cliquez sur Options pour définir les paramètres d'exportation des mises
en page sélectionnées. Si vous cliquez sur Options, la boîte de dialogue Options
d'exportation Publication HTML5 s'affiche.
Boîte de dialogue Options d'exportation Publication HTML5
Les styles de sortie peuvent être gérés en sélectionnant Édition > Styles de sortie.
Reportez-vous au A Guide to QuarkXPress.
Configurez le style de sortie à l'aide des volets suivants de la boîte de dialogue Options
5
d'exportation Publication HTML5.
• Le volet Images vous permet d'indiquer la résolution des images dans le fichier
Publication HTML5.
• Le volet Polices vous permet d'activer ou de désactiver les polices référencées dans
le package. Si les polices sont désactivées, elles NE SERONT PAS rassemblées et la
sortie risque de ne pas être WYSIWYG. Dans le cas contraire, les utilisateurs
recevront une alerte relative à l'octroi de licences pour les polices.
• Le volet Générales vous permet d'activer ou de désactiver la conversion des sections
de mise en page QuarkXPress en piles de pages dans l'appli. Activez ou désactivez
Piles de pages continues pour créer une page unique continue de toutes les pages
d'une section.
• Le volet Table des matières vous permet de sélectionner une section nommée
dans la liste ; toutes les pages de celle-ci seront exportées en pages TdM. Vous
pouvez également choisir d'inclure des pages à la publication. Sinon, ces pages
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 69
Page 70

PUBLICATIONS HTML5
6
ne seront pas incluses dans les pages de contenu. Indiquez le titre de la table des
matières qui sera utilisé dans la bannière TdM.
• Le volet Page de chargement vous permet de préciser l'apparence et les
comportements de la page de chargement dans une liseuse en ligne.
• Le volet Contrôles de la liseuse vous permet de préciser l'apparence et les
comportements de la mise en page dans une liseuse en ligne.
• Le volet Analyses vous permet d'activer/de désactiver Google Analytics et de
définir une clé API Google Maps pour géolocalisation.
• Le volet Partage social vous permet de définir les paramètres des plateformes de
médias sociaux.
Lorsque vous avez terminé de configurer les options, cliquez sur OK. To capture the
current settings without creating an HTML5 Publication file, click Capture Settings
Cliquez sur Exporter.
Configuration des applis Web
Configurez votre appli Web à l'aide du fichier reader-config.json placé à la racine
de votre production.
Utilisez ce fichier pour configurer ce qui suit :
• Aspect et convivialité
• Fonctions
• Analyses
• Partage social
{ "app": { "title": "App Studio". "auth": { "authToken": "ASauth",
"authRoot": "http://clientapi.appstudio.net/quarkauth", "authProxy" :
"http://clientapi.appstudio.net/ie9login/iframe-code.html", "level": "issue",
"launchLogin": false, "publicationCode" : "" },
"loading": { "image": "webreader/images/loading-logo.png",
"backgroundColor":"#fff", "color":"#333333" },
"params": { "loglevel": -1 },
"enableCookies": true, "enablePromoted": true, "enableExternal": true,
"mobileOnly": false, "banner" : { "enabled" : false, "source" :
"user-content/banner.zip", "height" : 250 }
} "type": { "login": "signin", "subscribe": "subscribe" }, "toc": {
"showImage": false, "showHTMLTitle" : true, "showDescription": true,
"titleLines" : 4, "descriptionLines" : 2, "tocBanner" : true },
"analytics": { "GoogleAnalytics": { "trackingID": "",
"enhancedLinkAttribution": false "anonymizeIp": false } },
"extensions": { "desktop": [ ], "mobile": [ ], "all": [
"webreader/ext/googlemaps.js" ], "auth": { "googlemaps": { "key": "" } }
},
"publication": { "title": "AppStudio Web App", "summary": "Pub
description/summary goes here", "urlRoot": "./", "configFilename":
"application-config.webreader.json", "orientation": { "mobile" : "both",
"desktop" : "both" } },
"smartBanner": { "android": { "enabled": true, "id":"com.quark.appstudio"
}, "ios": { "id": "com.quark.appstudioissuepreviewer", "enabled": true }
},
70 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 71

PUBLICATIONS HTML5
"features" : { "tableOfContents" : true, "toolbar" : true, "scrubber" :
true, "toolbarView" : true, "storeAccessibility" : false, "variantSwitching"
: false, "socialSharing" : true "globalAudioPlayer" : true, "pageNavigation"
: true, "fullScreen" : true, "pageFitButton" : true, "spreadToggleButton"
: true, }
"scrubber": { "filmStrip" : true },
"filmStrip": { "mouseHoverNavigation" : false },
"socialSharing": { "facebook": { "AppID": "125714554250404", "caption":
"locale:facebook-sharing", "description": "" }, "templates": { "twitter":
"locale:twitter-sharing" }, "options": { "facebookShare" : true,
"twitterShare" : true, "emailShare" : true, "linkedinShare" : true }
},
"pageNavigation": { "showArrowsForMobile": false, "showArrowsForDesktop":
true },
"pageFitView": { "defaultMode": "autofit", "maxScaleForAutoFit": 4 },
"SpreadView": { "showLandscapeFacing": { "mobile": false },
}
Configuration générale de la section app
Utilisez la section app pour configurer certains attributs généraux d'application.
• Pour activer le téléchargement progressif des pages (vous pouvez décider de charger
des pages en arrière-plan), utilisez le paramètre backgroundLoading.
• Définissez les paramètres de l'écran de chargement (l'image de chargement, la
couleur de la police et celle du fond) dans la section <loading> à l'aide des
paramètres color, backgroundColor et image.
•
Utilisez le paramètre key pour entrer une clé API pour utiliser Google Maps (widget
de géolocalisation) dans votre appli Web puisque l'accès sans clé est restreint par
Google, (auto > googlemaps > key in the extensions). Pour plus
d'informations, voir developers.google.com/maps/documentation/javascript/get-api-key.
• Vous pouvez choisir d'afficher les pages à deux orientations dans l'orientation
respective de chaque dispositif en indiquant la valeur par défaut both pour le
paramètre orientation de la section publication.
Les valeurs admises pour orientation > mobile et orientation > desktop
sont both, portrait et landscape. Par exemple, pour n'afficher que des pages
portrait sur le bureau, verrouillez l'orientation de celui-ci sur landscape.
"app": { "auth": { "authToken": "ASauth", "authRoot":
"http://clientapi.appstudio.net/quarkauth", "authProxy" :
"http://clientapi.appstudio.net/ie9login/iframe-code.html", "level": "issue",
"launchLogin": false, "publicationCode" : "" }, "loading": { "image":
"webreader/images/loading-logo.png", "backgroundColor":"#fff",
"color":"#333333" }, "params": { "loglevel": -1 }, "enableCookies": true,
"enablePromoted": true, "enableExternal": true, "mobileOnly": false, "banner"
: { "enabled" : false, "source" : "user-content/banner.zip", "height" :
250 }
"extensions": { "desktop": [ ], "mobile": [ ], "all": [
"webreader/ext/googlemaps.js" ], "auth": { "googlemaps": { "key": "" } }
"publication": { "title": "AppStudio Web App", "summary": "Pub
description/summary goes here", "urlRoot": "./", "configFilename":
"application-config.webreader.json", "orientation" : { "mobile" : "both",
"desktop" : "both" } }
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 71
Page 72

PUBLICATIONS HTML5
Configuration des fonctions
Utilisez la section features pour configurer certaines fonctions générales de votre
appli.
Ces paramètres utilisent les valeurs true/false.
• Pour afficher ou masquer la barre d'outils dans l'appli Web, utilisez le paramètre
toolbar. Si l'affichage de la barre d'outils est paramétré sur true, les autres
personnalisations de boutons de la barre d'outils doivent être effectuées.
•
Utilisez le paramètre tableOfContents pour afficher ou masquer le bouton TdM
dans la barre d'outils. Activez-le si la publication utilise des pages de section comme
table des matières. Personnalisez-le davantage afin d'afficher le titre TdM comme
bannière à l'aide du paramètre tocBanner sous la section toc (tdm).
•
Utilisez le paramètre scrubber pour afficher ou masquer la barre de lecture dans
la barre d'outils. Lorsque la barre de lecture est activée, utilisez la personnalisation
filmStrip de la section scrubber pour afficher ou masquer le film défilant des
prévisualisations en chemin de fer des pages de la parution. Pour activer ou
désactiver la navigation des prévisualisations en chemin de fer sur le bureau par
un passage du pointeur de la souris, utilisez le paramètre mouseHoverNavigation
de la section filmstrip.
•
Utilisez le paramètre socialSharing pour afficher ou masquer le bouton Partage
dans la barre d'outils.
•
Utilisez le paramètre globalAudioPlayer pour afficher ou masquer le bouton
du lecteur audio général.
• Pour empêcher l'utilisateur de naviguer vers d'autres pages, sauf au moyen des
interactivités ou de la barre de lecture, utilisez le paramètre pageNavigation.
Lorsque le paramètre pageNavigation est activé, l'utilisateur peut configurer
l'affichage des flèches de navigation comme expliqué dans Configuration de la
navigation.
•
Utilisez le paramètre fullScreen pour afficher ou masquer le bouton de mode
Plein écran sur le bureau.
•
Utilisez le paramètre pageFitButton pour afficher ou masquer le bouton de
permutation entre les options d'ajustement de page (Ajuster la page à la fenêtre
(mode d'ajustement automatique) et Ajuster sur la largeur).
•
Utilisez le paramètre spreadToggleButton pour afficher ou masquer le bouton
de permutation entre les affichages Page unique et Pages en regard pour une
publication à pages en regard.
Si la publication ne contient que des pages uniques, ce bouton n'est pas disponible
par défaut (quel que soit le paramètre).
"features" : { "tableOfContents" : true, "toolbar" : true, "scrubber" :
true, "toolbarView" : true, "storeAccessibility" : false, "variantSwitching"
: false, "socialSharing" : true "globalAudioPlayer" : true, "pageNavigation"
72 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 73

: true, "fullScreen" : true, "pageFitButton" : true, "spreadToggleButton"
: true, }
"toc": { "showImage": false, "showHTMLTitle" : true, "showDescription":
true, "titleLines" : 4, "descriptionLines" : 2, "tocBanner" : true },
"scrubber": { "filmStrip" : true },
"filmStrip": { "mouseHoverNavigation" : false }
"options": { "facebookShare" : true, "twitterShare" : true, "emailShare"
: true, "linkedinShare" : true }
Configuration du partage social
Utilisez les sections socialSharing et features pour configurer les options de
partage sur médias sociaux de votre appli.
• Pour activer ou désactiver le bouton de partage social de la barre d'outils, utilisez
le paramètre socialSharing de la section <features>.
• Pour activer ou désactiver les options de partage disponibles, utilisez les paramètres
de la section <options> (par exemple, twitterShare, facebookShare,
emailShare, linkedinShare).
PUBLICATIONS HTML5
Pour le partage Facebook, il vous faut générer votre propre AppID Facebook et la
mettre à jour dans la propriété AppID. Pour plus d'informations, voir
developers.facebook.com/docs/apps/register.
"features" : { "tableOfContents" : true, "toolbar" : true, "scrubber" :
true, "toolbarView" : true, "storeAccessibility" : false, "variantSwitching"
: false, "socialSharing" : true "globalAudioPlayer" : true, "pageNavigation"
: true, "fullScreen" : true, "pageFitButton" : true, "spreadToggleButton"
: true, }
"socialSharing": { "facebook": { "AppID": "125714554250404", "caption":
"locale:facebook-sharing", "description": "" }, "templates": { "twitter":
"locale:twitter-sharing" }, "options": { "facebookShare" : true,
"twitterShare" : true, "emailShare" : true, "linkedinShare" : true }
Configuration de la section analytics
Utilisez la section analytics pour configurer le suivi des analyses Google pour votre
appli.
• Pour définir un ID de suivi Google pour votre appli, utilisez le paramètre
trackingId de la section GoogleAnalytics> afin de mettre à jour votre propre
ID.
Pour plus d'informations, voir www.google.com/analytics/.
"analytics": { "GoogleAnalytics": { "trackingID": "UA-20677225-13",
"enhancedLinkAttribution": false "anonymizeIp": false }, "Omniture": {
} },
Configuration de la navigation
Utilisez la section pageNavigation pour configurer la navigation de pages pour votre
appli.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 73
Page 74

PUBLICATIONS HTML5
Configuration de la vue
•
Utilisez le paramètre showArrowsForMobile pour activer ou désactiver l'affichage
des flèches de navigation de pages sur la version mobile de votre appli Web.
L'utilisateur peut parcourir les pages à l'aide des flèches, en plus de la navigation
à l'aide de la barre de lecture, du film défilant, de la table des matières ou de
l'interactivité.
•
Utilisez le paramètre showArrowsForDesktop pour activer ou désactiver l'affichage
des flèches de navigation de pages sur la version bureau de votre appli Web.
L'utilisateur peut parcourir les pages à l'aide des flèches, en plus de la navigation
à l'aide de la barre de lecture, du film défilant, de la table des matières ou de
l'interactivité.
"pageNavigation": { "showArrowsForMobile": false, "showArrowsForDesktop":
true },
Utilisez les sections pageFitView et spreadView pour configurer la vue de votre
appli.
pageFitView
•
Utilisez le paramètre defaultMode pour définir le mode d'ajustement par défaut
de la page de la publication dans votre appli Web. Les pages peuvent être agrandies
ou réduites pour s'adapter à la taille du dispositif ou du navigateur.
Les pages de publication visualisées dans une appli Web peuvent être affichées
comme suit :
•
autofit : les pages sont mises à l'échelle proportionnellement dans les deux
dimensions afin d'apparaître entières dans le navigateur.
•
widthfit : les pages sont dimensionnées afin de remplir la largeur du
navigateur et d'activer le défilement.
•
Utilisez le paramètre maxScaleForAutoFit pour indiquer la limite maximum
de mise à l'échelle d'une page en mode autofit. Pour empêcher la mise à l'échelle
au-dessus de 100 % des dimensions d'origine, indiquez 1. Pour 200 %, entrez 2.
Pour n'imposer aucune limite et mettre à l'échelle les pages à la taille du navigateur,
indiquez 0.
"pageFitView": { "defaultMode": "autofit", "maxScaleForAutoFit": 4 },
spreadView
Si des pages en regard (portrait ou paysage) sont disponibles dans la publication, elles
sont affichées en paysage dans un dispositif ou aux dimensions de type paysage dans
un navigateur de bureau. Par défaut, l'affichage des pages en regard est activé et
l'utilisateur peut passer en page unique, et vice versa.
•
Utilisez le paramètre mobile sous le paramètre showLandscapeFacing pour
activer ou désactiver l'affichage en paysage des pages en regard sur le dispositif.
"spreadView": { "showLandscapeFacing": { "mobile": false } }
74 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 75

Fonctionnalités d'appli Web
Publication HTML5 à ajustement et mise à l'échelle automatiques
Quelle que soient les dimensions de la mise en page, les utilisateurs pourront voir la
sortie sur n'importe quel périphérique sans qu'elle ne soit tronquée. La mise en page
sera ajustée automatiquement selon la taille du périphérique ou du navigateur, et
réduite proportionnellement afin d'être affichée entièrement sur l'écran de celui-ci.
Par exemple, un contenu créé pour un iPad peut être également visualisé sur des
périphériques plus petits, tels que des iPhone, et vice versa.
Les utilisateurs peuvent également passer en mode Taille écran et activer le défilement.
Agrandissement et réduction de page sur des périphériques mobiles
Les utilisateurs pourront agrandir et réduire le contenu sur les périphériques à l'aide
de pincement et d'écartement des doigts. Ils pourront également effectuer des
panoramiques en mode zoom sur des périphériques mobiles pour une meilleure lecture.
En mode zoom, le glissement sur la page sera limité et le mouvement panoramique
aura priorité. Les utilisateurs peuvent réinitialiser le zoom en appuyant deux fois.
PUBLICATIONS HTML5
Hébergement d'un package HTML5 sur un serveur Web
Pour afficher vos publications HTML5 dans un navigateur Web, (périphériques mobiles,
Windows ou Mac), déployez un serveur Web où sera hébergé le package exporté,
comme vous hébergeriez n'importe quel site Web.
Pour déployer une appli Web, procédez comme suit :
Configurez le serveur Web.
1
Hébergez le package de publication HTML5.
2
Affichez la sortie.
3
Pour personnaliser l'aspect et la convivialité, la valorisation de la marque et les fonctions
qui seront disponibles dans l'appli Web hébergée, reportez-vous à Styles de sortie
Publication HTML5.
Exemple de déploiement sous Mac OS X
Activation du partage Web Apache sous Mac OS X
Ouvrez le terminal à l'emplacement suivant : /Applications/Utilities/Terminal.
1
Exécutez la commande " sudo apachectl start".
2
Entrez le mot de passe racine.
3
Test de fonctionnement du serveur Web
Ouvrez le navigateur et allez à http://localhost.
1
Le message It Works! (Ça fonctionne !) devrait s'afficher. .
2
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 75
Page 76

PUBLICATIONS HTML5
1
2
3
1
2
Partage Web de la sortie numérique
Créez un dossier (par exemple, Digital) et copiez le dossier de sortie numérique sous
/Library/WebServer/Documents/Digital.
Ouvrez les propriétés du dossier et déverrouillez la sécurité.
Donnez les autorisations Lecture & écriture aux utilisateurs requis et Lecture seule à
tout le monde, puis choisissez Appliquer aux éléments inclus.
Affichage de la sortie numérique
Ouvrez le navigateur et allez à http://localhost/Digital.
Vous serez redirigé vers la première page de la parution.
76 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 77

Exportation pour ePub
Pour exporter une mise en page au format ePub, procédez comme suit :
Choisissez Fichier > Exporter sous > ePub. La boîte de dialogue Exporter en ePub
1
s'affiche.
EXPORTATION POUR EPUB
Boîte de dialogue Exporter en ePub
Entrez un nom pour le livrel exporté. QuarkXPress ajoutera l'extension de fichier
2
correcte.
Choisissez un style de sortie dans le menu déroulant Style ePub ou cliquez sur le
3
bouton Options. Si vous cliquez sur Options, la boîte de dialogue Options
d'exportation ePub s'affiche.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 77
Page 78

EXPORTATION POUR EPUB
Boîte de dialogue Options d'exportation ePub
• Le volet Images permet de définir la résolution, le format et la qualité des images
dans le fichier ePub. Pour supplanter des attributs personnalisés appliqués à des
composants image particuliers, cochez la case Supplanter les paramètres de bloc.
• Le volet Texte permet de définir comment exporter des lettrines dans des livrels
redistribués : en texte natif ou Ignorer.
• Le volet Table des matières permet de définir des options pour la table des matières
du fichier ePub. Vous pouvez décider d'utiliser les noms d'articles redistribués
définis dans la palette Balisage de redistribution ou une liste prédéfinie comme
table des matières. (Pour plus d'informations, reportez-vous à Création d'une table
des matières pour ePub ou Kindle. Vous pouvez également définir le nom de l'entrée
TdM pour la couverture et le titre affiché au-dessus de la table des matières dans
la version HTML de cette dernière.
• Le volet Est-asiatique permet de définir une direction d'histoire par défaut et de
choisir d'exporter du Rubi natif ou entre parenthèses.
• Le volet Disposition de page permet de choisir le mode d'exportation des notes
de bas de page dans les livrels redistribués et de définir l'orientation et les options
de planche des livrels à mise en page fixe.
• Le volet Divers vous permet de choisir une plateforme cible.
Lorsque vous avez terminé de configurer les options, cliquez sur OK. Pour enregistrer
les paramètres actuels sans créer de fichier ePub, cliquez sur Saisir réglages.
Les styles de sortie peuvent être gérés en sélectionnant Édition > Styles de sortie.
Reportez-vous au A Guide to QuarkXPress.
78 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 79

EXPORTATION POUR EPUB
Choisissez Redistribution ou Fixe dans la section Type de livre électronique.
4
Cliquez sur Enregistrer.
5
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 79
Page 80

EXPORTATION POUR KINDLE
Exportation pour Kindle
Pour exporter une mise en page au format Kindle, procédez comme suit :
Téléchargez KindleGen du site Web d'Amazon et installez-le à son emplacement par
1
défaut.
Au moment de la rédaction de ceci, le téléchargement de KindleGen s'effectue à partir
du site http://amzn.to/HHMgj8, mais cette adresse peut changer.
Choisissez Fichier > Exporter sous > Kindle. La boîte de dialogue Exportation pour
2
Kindle s'affiche.
Boîte de dialogue Exportation pour Kindle
80 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 81

EXPORTATION POUR KINDLE
Entrez un nom pour le livrel exporté. QuarkXPress ajoutera l'extension de fichier
3
correcte.
Choisissez un style de sortie prédéfini dans le menu déroulant Style Kindle ou cliquez
4
sur le bouton Options. Si vous cliquez sur le bouton Options, la boîte de dialogue
Options d'exportation Kindle s'affiche.
Boîte de dialogue Options d'exportation Kindle
Les styles de sortie peuvent être gérés en sélectionnant Édition > Styles de sortie.
Reportez-vous au A Guide to QuarkXPress.
• Le volet Images permet de définir la résolution, le format et la qualité des images
dans le fichier Kindle. Pour supplanter des attributs personnalisés appliqués à des
composants image particuliers, cochez la case Supplanter les paramètres de bloc.
• Le volet Texte permet de définir comment exporter des lettrines dans des livrels
redistribués : en texte natif ou Ignorer.
• Le volet Table des matières permet de définir des options pour la table des matières
du fichier ePub. Vous pouvez décider d'utiliser les noms d'articles redistribués
définis dans la palette Balisage de redistribution ou une liste prédéfinie comme
table des matières. (Pour plus d'informations, reportez-vous à Création d'une table
des matières pour ePub ou Kindle. Vous pouvez également définir le nom de l'entrée
TdM pour la couverture et le titre affiché au-dessus de la table des matières dans
la version HTML de cette dernière.
• Le volet Est-asiatique permet de définir une direction d'histoire par défaut et de
choisir d'exporter du Rubi natif ou entre parenthèses.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 81
Page 82

EXPORTATION POUR KINDLE
• Le volet Disposition de page permet de choisir le mode d'exportation des notes
de bas de page dans les livrels redistribués et de définir l'orientation et les options
de planche des livrels à mise en page fixe.
Lorsque vous avez terminé de configurer les options, cliquez sur OK. Pour enregistrer
les paramètres actuels sans créer de fichier Kindle, cliquez sur Saisir réglages.
Les styles de sortie peuvent être gérés en sélectionnant Édition > Styles de sortie.
Reportez-vous au A Guide to QuarkXPress.
Choisissez Redistribution ou Fixe dans la section Type de livre électronique.
5
Cliquez sur Enregistrer.
6
Si KindleGen n'est pas installé ou s'il est installé à un emplacement autre que celui par
défaut, une boîte de dialogue s'affiche pour vous demander de le télécharger ou de le
rechercher.
82 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 83

Fonction App Studio
Présentation d'App Studio
La fonction App Studio vous permet de créer une appli personnalisée pour iPad®,
iPhone® ou dispositif Android, de la diffuser par l'intermédiaire d'Apple® App Store
ou d'un magasin d'applications Android, de créer et de publier ensuite du contenu que
vos clients peuvent acheter et télécharger depuis l'appli.
FONCTION APP STUDIO
La solution App Studio est composée de deux parties :
• Une appli App Studio est une application créée avec App Studio Publishing Portal.
Après avoir construit et testé votre appli App Studio, vous pouvez la soumettre à
l'App Store d'Apple ou à un magasin d'applications Android. Si elle est approuvée,
elle sera mise à la disposition de vos clients.
Vous pouvez utiliser App Studio Publishing Portal pour créer vos propres applis
personnalisées.
• Une publication App Studio est l'équivalent numérique d'un livre ou d'un magazine.
Vous pouvez créer et exporter des parutions App Studio dans QuarkXPress.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 83
Page 84

FONCTION APP STUDIO
Vous pouvez utiliser QuarkXPress pour créer des parutions App Studio.
Vos clients utiliseront votre appli App Studio pour visualiser vos parutions App Studio.
Vos clients et vous pouvez également visualiser et tester des parutions App Studio dans
une appli gratuite Previewer iPad, disponible dans l'App Store d'Apple.
Vous pouvez consulter des parutions App Studio dans votre propre appli personnalisée
ou dans une appli Previewer.
Lorsque vous avez créé votre appli et vos parutions, vous pouvez rendre ces dernières
disponibles sur un serveur Web, définir des achats dans l'application pour chaque
parution sur le site Web pour développeurs Apple ou un magasin d'applications Android,
puis soumettre votre appli au magasin d'applications.
Une fois votre appli et son contenu approuvés, vos clients pourront télécharger votre
appli App Studio du magasin d'applications et s'en servir pour parcourir, acheter et lire
vos parutions App Studio. Pas besoin de configurer votre propre solution de commerce
électronique : l'argent provenant de la vente des parutions est automatiquement placé
sur votre compte par le biais de la fonction d'achat dans l'application.
84 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 85

Vos clients peuvent acheter vos parutions depuis votre appli personnalisée. Les parutions
sont alors téléchargées sur leur dispositif depuis un serveur Web.
Présentation du format App Studio
Le format App Studio vous permet de créer des parutions avec HTML5 et JavaScript.
Étant donné qu'HTML5 est un format indépendant de la plate-forme, vous pouvez lire
les parutions App Studio dans n'importe quel navigateur Web doté d'un moteur de
rendu HTML5 compatible.
FONCTION APP STUDIO
Vous pouvez utiliser trois types d'applis pour visualiser des parutions App Studio :
• App Studio Issue Previewer. Cette appli gratuite est conçue pour vous permettre
de visualiser et de tester les parutions App Studio sur un dispositif physique.
• Appli App Studio personnalisée. Par exemple, si vous publiez un magazine, vous
pouvez avoir une appli créée spécialement pour livrer ce magazine.
• Appli Web App. Liseuse Web permettant de consulter les parutions d'une
publication sur les navigateurs de bureau ou de dispositif.
Chaque parution App Studio se compose d'un ou de plusieurs articles. Chaque article
correspond à un fichier de projet QuarkXPress unique et peut être composé d'une mise
en page numérique (si l'article ne prend en charge qu'une orientation) ou de deux (si
l'article prend en charge deux orientations). Un article peut comporter une page ou
plus, et ne doit pas nécessairement représenter une unité de contenu discrète.
Les articles App Studio sont différents des articles QuarkCopyDesk.
Les parutions App Studio exportées sont hébergées sur App Studio Publishing Portal.
Étant donné que leur contenu est au format HTML5, vous pouvez les visualiser dans
un navigateur Web en vous connectant à App Studio Publishing Portal. De là, vous
pouvez accéder à vos parutions, afficher leurs articles composants et visualiser des
pages individuelles dans n'importe quelle orientation.
Présentation d'App Studio Publishing Portal
Dans App Studio Publishing Portal (http://my.appstudio.net), le contenu est classé en
organisations, publications, parutions et articles.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 85
Page 86

FONCTION APP STUDIO
• Organisation : représente l'organisation responsable d'une ou de plusieurs
publications associées. Lorsque vous créez un compte sur App Studio Publishing
Portal, l'une des premières opérations à effectuer est la création d'une organisation.
• Publication : représente un ensemble de parutions associées. Par exemple, une
publication pourrait représenter un titre de magazine particulier.
• Parution : représente une unité de contenu discrète à télécharger en totalité. Par
exemple, une parution pourrait représenter un numéro unique d'un magazine.
• Article : les parutions sont divisées en un ou plusieurs articles, chacun d'entre eux
étant créé à partir d'un projet QuarkXPress unique. Les articles permettant
également aux créateurs de décomposer des parutions en plusieurs projets
QuarkXPress. Chaque article apparaît sous forme d'entrée dans la table des matières
générée automatiquement.
Le contenu de vos parutions est stocké dans App Studio Portal, qui les distribue à vos
applis App Studio. Pour plus d'informations, reportez-vous à Création d'une parution
App Studio.
App Studio Publishing Portal vous fournit également un moyen de créer votre propre
appli App Studio. Il vous suffit de fournir des données descriptives sur votre appli et
de télécharger certaines ressources graphiques. Pour plus d'informations, reportez-vous
à Création d'une appli App Studio.
Présentation des applis App Studio
Pour créer une appli App Studio, il vous suffit d'entrer des données descriptives et de
télécharger vos informations d'identification de développeur. Publishing Portal crée
deux versions de l'appli : une version à tester sur votre dispositif et une version pour
soumission au magasin d'applications. Pour plus d'informations, reportez-vous à
Création d'une appli App Studio.
Présentation des familles de mises en page
Un fichier de projet QuarkXPress peut contenir plusieurs mises en page (pour plus
d'informations, reportez-vous à Projets et mises en page dans A Guide to QuarkXPress).
Lorsque vous créez une mise en page numérique, si vous sélectionnez Les deux sous
Orientation, QuarkXPress en génère automatiquement deux pour le dispositif choisi,
une à l'orientation Portrait et l'autre à l'orientation Paysage.
86 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 87

FONCTION APP STUDIO
Famille de mises en page présentée en vue divisée
Ces deux mises en page sont liées ensemble par le nombre de pages ; si vous ajoutez
ou supprimez une page dans l'une d'entre elles, cette page est ajoutée ou supprimée
dans les deux.
Ceci facilite la synchronisation de contenu entre les deux orientations. Par exemple,
vous travaillez sur une parution de 30 pages et découvrez que vous avez besoin d'ajouter
une nouvelle page après la page 12. Vous pouvez ouvrir n'importe quelle mise en page
pour ajouter la nouvelle page ; celle-ci est insérée automatiquement dans l'autre. Ceci
est plus simple que d'ajouter manuellement la nouvelle page dans une des deux mises
en page à la fois. Pour plus d'informations, reportez-vous à Utilisation du contenu
partagé dans A Guide to QuarkXPress et Synchronisation de contenu entre des orientations.
Lorsque vous créez deux mises en page pour un seul dispositif, QuarkXPress affiche le
projet dans une vue divisée. La manipulation de la mise en page en vue divisée n'est
pas obligatoire, mais elle peut être utile si vous essayez de conserver une homogénéité
entre les différentes orientations d'une page.
Création d'une parution App Studio
Les parutions App Studio sont hébergées sur App Studio Publishing Portal. Avant de
commencer à créer du contenu, vous devez créer un compte gratuit sur Publishing
Portal et paramétrer une organisation, une publication et une parution pour ce compte.
Lorsque vous avez créé une parution, vous pouvez commencer à y ajouter des articles.
Pour créer une parution App Studio :
Accédez à http://my.appstudio.net.
1
Si vous n'avez pas de compte, créez-en un.
2
Connectez-vous à l'aide de vos nom d'utilisateur et mot de passe.
3
Si vous n'avez pas inscrit votre organisation, faites-le maintenant.
4
Si vous n'avez pas encore créé de publication pour vos parutions, faites-le.
5
Sélectionnez la publication à laquelle vous souhaitez ajouter une parution.
6
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 87
Page 88

FONCTION APP STUDIO
7
Cliquez sur Créer une parution.
• Entrez le nom de la parution dans le champ Titre. Vous pouvez entrer un numéro
de parution dans ce champ.
• Entrez un sous-titre pour la parution dans le champ Sous-titre. Cette information
supplémentaire est affichée dans la bibliothèque des parutions de l'appli.
• Renseignez le champ Date limite. Par exemple, la date de publication de la
parution (les parutions sont classées par cette date dans la bibliothèque des
parutions et elle servira à vérifier si l'abonnement de l'utilisateur lui permet d'en
bénéficier).
• Entrez une description de la parution dans le champ Description.
• Choisissez un sens de lecture (par exemple, Gauche à droite).
• Sous Sélectionnez des plates-formes cible pour la publication de la parution,
vous pouvez, si vous le souhaitez, entrer n'importe quel ID achat dans l'appli
pour les plateformes cible (iOS, Android) que vos clients peuvent utiliser pour
acheter la parution. Pour plus d'informations, reportez-vous à Définition des achats
In-App.
Cliquez sur Créer. La parution est créée sur le serveur. Vous pouvez à présent télécharger
8
des articles dans cette parution depuis QuarkXPress. (Pour plus d'informations,
reportez-vous à Téléversement d'un article App Studio.)
Téléversement d'un article App Studio
L'exportation des parutions App Studio s'effectue différemment de celle des autres
formats. Au lieu de créer un fichier local unique de la parution exportée sur votre
disque dur, vous téléchargez les articles exportés qui composent une parution dans
App Studio Publishing Portal. Lorsqu'un article est téléchargé sur le serveur, vous
pouvez le prévisualiser dans App Studio Publishing Portal et dans votre exemplaire
d'App Studio Issue Previewer. Une fois le contenu finalisé, vous pouvez le distribuer à
vos clients directement depuis App Studio Publishing Portal.
Avant d'exporter et de télécharger un article App Studio, vous devez disposer d'un
compte App Studio Publishing Portal. Pour plus d'informations, reportez-vous à
Présentation d'App Studio Publishing Portal et Création d'une parution App Studio.
Pour exporter la mise en page active sous forme d'article d'une parution App Studio :
Affichez la palette App Studio Publishing (menu Fenêtre).
1
88 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 89

FONCTION APP STUDIO
Palette App Studio Publishing - version de connexion
Si vous utilisez un serveur proxy, choisissez Paramètres de proxy dans le menu de la
2
palette. La boîte de dialogue Paramètres de proxy s'affiche.
• Pour détecter automatiquement le serveur proxy du réseau, cochez Détecter
automatiquement les paramètres de proxy pour ce réseau. Si vous désactivez
cette case, vous devez entrer l'adresse de l'hôte et le numéro de port du serveur
proxy manuellement.
• Entrez le nom d'utilisateur et le mot de passe du serveur proxy.
• Cliquez sur OK.
Si vous n'avez pas encore de compte App Studio Publishing Portal gratuit, cliquez sur
3
Inscription et créez-en un.
Entrez vos nom d'utilisateur et mot de passe, puis cliquez sur Se connecter. La palette
4
App Studio Publishing est remplacée par l'interface de téléchargement.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 89
Page 90

FONCTION APP STUDIO
Palette App Studio - version de téléchargement
Faites une sélection dans le menu déroulant Organisation.
5
Faites une sélection dans le menu déroulant Publication.
6
Choisissez la parution cible dans le menu déroulant Parution.
7
Entrez le nom de l'article dans le champ Titre d'article. Ce nom apparaîtra dans la
8
table des matières en vignettes de l'appli.
Pour télécharger l'article, cliquez sur Télécharger. La boîte de dialogue Télécharger
9
vers App Studio s'affiche.
Palette App Studio - version de téléchargement
90 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 91

FONCTION APP STUDIO
Sélectionnez les mises en page que vous souhaitez utiliser pour créer l'appli App Studio.
10
Choisissez un style de sortie dans le menu déroulant Style de sortie App Studio ou
11
cliquez sur Options. Si vous cliquez sur Options, la boîte de dialogue Options
d'exportation App Studio s'affiche.
Boîte de dialogue Options d'exportation App Studio
• Le volet Images vous permet d'indiquer la résolution des images dans le fichier
d'appli App Studio.
• Le volet Polices vous permet d'activer ou de désactiver les polices référencées dans
le package de l'appli App Studio. Si les polices sont désactivées, elles NE SERONT
PAS rassemblées et la sortie risque de ne pas être WYSIWYG. Dans le cas contraire,
les utilisateurs recevront une alerte relative à l'octroi de licences pour les polices.
• Le volet Générales vous permet d'activer ou de désactiver la conversion des sections
de mise en page QuarkXPress en piles de pages. Activez ou désactivez Piles de
pages continues pour créer une page unique continue de toutes les pages d'une
section.
• Le volet Table des matières permet de définir des options pour la table des matières
du fichier d'appli App Studio.
Lorsque vous avez terminé de configurer les options, cliquez sur OK. Pour enregistrer
les paramètres actuels sans télécharger vers App Studio, cliquez sur Saisir réglages.
Cliquez à nouveau sur OK.
Les styles de sortie peuvent être gérés en sélectionnant Édition > Styles de sortie.
Reportez-vous au A Guide to QuarkXPress.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 91
Page 92

FONCTION APP STUDIO
12
13
Prévisualisation d'une parution App Studio
Pour visualiser l'article téléchargé dans votre navigateur Web par défaut, cliquez sur
Afficher en ligne. La parution de l'article s'affiche dans votre navigateur Web par
défaut.
Pour rendre la parution dont fait partie l'article disponible dans l'environnement de
test afin de la prévisualiser, cliquez sur Tester dans App Studio Publishing Portal.
Il existe deux méthodes pour prévisualiser une parution App Studio.
La méthode la plus précise consiste à utiliser l'appli gratuite Quark App Studio Previewer.
Téléchargez cette appli depuis le magasin d'applications, lancez-la, appuyez sur Modifier
la publication, et entrez vos informations de connexion pour votre compte App Studio
Publishing Portal. Choisissez ensuite la publication à laquelle vous souhaitez vous
connecter.
Chaque publication dispose de deux versions : la version publiée et la version de test.
Cette dernière est fournie pour vous permettre de tester vos parutions sur un dispositif
physique avant leur sortie. Une parution n'apparaît dans la publication de test que si
vous avez cliqué sur son option Test dans App Studio Publishing Portal, et dans la
publication normale si vous l'avez publiée depuis App Studio Publishing Portal. (Pour
plus d'informations, reportez-vous à Publication d'une parution App Studio.)
App Studio Publishing Portal constitue le deuxième support de prévisualisation des
parutions. Vous pouvez cliquer sur une parution et la consulter dans un navigateur
Web compatible. (App Studio prend en charge Google Chrome, Firefox, Safari et tout
autre navigateur utilisant le moteur WebKit. Il ne prend pas en charge Internet
Explorer.) N'utilisez cette méthode qu'en second recours, car tous les types d'interactivité
ne peuvent pas être visualisés dans un navigateur.
La troisième manière de visualiser les parutions dans l'appli Web consiste en
l'hébergement Web de la publication.
Publication d'une parution App Studio
Pour rendre une parution App Studio disponible parmi les applis de vos clients, cliquez
sur l'option Publier correspondante dans App Studio Publishing Portal. Cette parution
devient disponible automatiquement sur toutes ses plateformes de publication (iOS,
Android, WebReader, etc.).
Avant de publier une parution App Studio, vous pouvez modifier ses métadonnées.
Création d'une appli App Studio
Ce chapitre décrit la préparation à la soumission d'une appli App Studio à Apple ou à
un magasin d'applications Android.
Préparation à la soumission d'une appli App Studio à Apple
En règle générale, la procédure de préparation à la soumission d'une appli App Studio
à Apple est la suivante :
92 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 93

FONCTION APP STUDIO
Créez votre compte développeur Apple iOS.
1
Obtenez l'ID périphérique de votre iPad.
2
Créez votre certificat de développement iOS.
3
Créez votre certificat de distribution iOS.
4
Enregistrez votre iPad pour d'effectuer des tests dessus.
5
Créez l'ID de votre appli.
6
Créez votre profil d'approvisionnement de développement.
7
Créez votre profil d'approvisionnement de distribution App Store.
8
Créez la description de votre appli.
9
Si vous faites payer votre contenu, paramétrez vos achats dans l'application.
10
Les rubriques ci-après détaillent cette procédure. Pour plus d'informations, reportez-vous
au guide iTunes Connect Developer, mis à la disposition des développeurs Apple sur
le site itunesconnect.apple.com.
Création de votre compte développeur
Avant de poursuivre, vous devez créer un compte développeur Apple iOS. Pour ce
faire :
Accédez à la page http://developer.apple.com/programs/ios/ et cliquez sur Enroll (S'inscrire).
1
Cliquez sur Continue et suivez les instructions affichées. Lorsqu'il vous est demandé
2
de vous inscrire en tant qu'individu ou que société, choisissez l'option appropriée.
Allez à itunesconnect.apple.com, cliquez sur Contracts, Tax, and Banking (Contrats,
3
taxes et coordonnées bancaires) et concluez un contrat iOS® Paid Applications avec
Apple. Si vous envisagez de facturer votre appli ou vos parutions, ce contrat doit être
en vigueur, vos coordonnées bancaires valides entrées, avant que vous ne soumettiez
votre appli à l'App Store d'Apple.
Obtention de l'ID périphérique de votre iPad
Pour tester votre appli sur votre iPad, vous devez indiquer son ID périphérique (soit
son UDID). Pour obtenir l'UDID de votre iPad :
Branchez votre iPad sur votre ordinateur.
1
Lancez iTunes 7.7 ou supérieur.
2
Sélectionnez l'iPad dans iTunes.
3
Cliquez sur l'étiquette Numéro de série. L'étiquette devient Identifiant (UDID).
4
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 93
Page 94

FONCTION APP STUDIO
5
6
Création de votre certificat de développement iOS
1
Appuyez sur cmd+C pour copier l'ID périphérique dans le Presse-papiers.
Collez l'ID périphérique dans un fichier texte. Il s'agit d'un code très long contenant
des chiffres et des lettres en minuscule, mais aucun tiret ni autre caractère.
Vous devez disposer d'un certificat de développement iOS pour élaborer des applis et
les tester sur un iPad. Pour créer ce certificat :
Accédez à la page http://developer.apple.com/account/ et connectez-vous.
Cliquez sur Certificates, Identifiers & Profiles (Certificats, identifiants et profils).
2
Sous la section Certificates de l'encadré de gauche, cliquez sur Development.
3
4
Cliquez sur l'icône New (Créer) . L'écran Add iOS "Certificate" (Ajouter le certificat
iOS) s'affiche.
Dans la rubrique Select Type (Sélectionner un type), choisissez iOS App Development
5
dans la section Development.
Cliquez sur Continuer.
6
Suivez les instructions de la rubrique Request (Demande) pour créer le fichier CSR.
7
Cliquez sur Continuer.
8
Dans la rubrique Generate (Générer), sélectionnez Choose File (Choisir un fichier),
9
puis le fichier CSR que vous venez de créer.
Cliquez sur Continuer.
10
Dans la rubrique Download (Télécharger), sélectionnez Choose File (Choisir un
11
fichier), puis le fichier CSR que vous venez de créer.
Suivez les instructions affichées pour télécharger, installer et sauvegarder votre certificat
12
de distribution.
Cliquez sur Terminé.
13
Création de votre certificat de distribution iOS
Vous devez disposer d'un certificat de distribution iOS pour soumettre une appli à App
Store. Pour créer ce certificat :
Accédez à la page http://developer.apple.com/account/ et connectez-vous.
1
Cliquez sur Certificates, Identifiers & Profiles (Certificats, identifiants et profils).
2
94 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 95

FONCTION APP STUDIO
Sous la section Certificates dans l'encadré de gauche. cliquez sur Production.
3
4
Cliquez sur l'icône . L'écran Add iOS Certificate (Ajouter le certificat iOS) s'affiche.
Dans la rubrique Select Type (Sélectionner un type), choisissez App Store and Ad
5
Hoc dans la section Production.
Cliquez sur Continuer.
6
Suivez les instructions de la rubrique Request (Demande) pour créer le fichier CSR.
7
Cliquez sur Continuer.
8
Dans la rubrique Generate (Générer), sélectionnez Choose File (Choisir un fichier),
9
puis le fichier CSR que vous venez de créer.
Cliquez sur Continuer.
10
Dans la rubrique Download (Télécharger), sélectionnez Choose File (Choisir un
11
fichier), puis le fichier CSR que vous venez de créer.
Suivez les instructions affichées pour créer, télécharger et installer votre certificat de
12
distribution.
Cliquez sur Terminé.
13
Enregistrement des périphériques
Tant qu'elles n'apparaissent pas dans App Store, les applis peuvent être exécutées
uniquement sur les périphériques pour lesquels elles sont enregistrées. Pour enregistrer
votre iPad pour effectuer des essais :
Sous la section Devices de l'encadré de gauche, choisissez le type d'appareil à enregistrer.
1
(Tous, Apple TV, Apple Watch, iPad, iPhone, iPod Touch). Pour cet exemple, nous
avons choisi iPad. L'écran iPad s'affiche.
2
Cliquez sur l'icône New (Créer) . L'écran Add iPad (Ajouter un iPad) s'affiche.
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 95
Page 96

FONCTION APP STUDIO
Entrez un nom pour votre iPad (par exemple, iPad de Jeanne) dans le champ Name
3
(Nom), puis collez l'UDID de l'iPad dans le champ correspondant. Reportez-vous à
Obtention de l'ID périphérique de votre iPad.
Pour enregistrer plusieurs appareils en même temps, sélectionnez Register Multiple
Devices et cliquez sur Choose File (Choisir un fichier) pour télécharger un fichier
contenant les périphériques à enregistrer. (100 périphériques au maximum par fichier.)
Cliquez sur Continuer.
4
Cliquez sur Soumettre.
5
Création d'un ID d'appli
Chaque appli doit avoir un ID unique. Pour créer l'ID de votre appli :
Cliquez sur App IDs (ID d'applis) dans l'encadré de gauche. L'écran App IDs s'affiche.
1
2
Cliquez sur l'icône New (Créer) . L'écran Registering an App ID (Enregistrement
d'un ID d'appli) s'affiche.
96 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 97

FONCTION APP STUDIO
Entrez le nom de votre appli dans le champ App ID Description. Notez qu'il NE S'AGIT
3
PAS du nom qui s'affichera pour l'appli dans App Store.
Laissez le menu déroulant App ID Prefix (préfixe d'ID d'appli) réglé sur Generate New
4
(Générer un nouveau).
Dans la section App ID Suffix (Suffixe d'ID d'appli), entrez un identifiant unique pour
5
votre appli dans le champ Bundle ID (ID de lot), en suivant la forme com.[nom de
votre organisation].[non de votre appli]. Par exemple, si l'appli est créée
pour 123 Productions, l'identifiant de lot pourrait être
com.123productions.123magazine.
Les ID de lots sont sensibles à la casse.
Dans la section App Services, sélectionnez les services que vous souhaitez activer dans
6
votre appli.
Ne cochez pas Enable for iCloud (Activer pour iCloud), Enable for Passes, Enable
for Data Protection (Activer pour la protection des données) ou Enable for Game
Center. Pour activer les notifications Push, reportez-vous à Paramétrage des notifications
Push.
Cliquez sur Continuer.
7
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 97
Page 98

FONCTION APP STUDIO
8
Paramétrage des notifications Push
1
2
3
Vous devrez confirmer les données relatives à votre appli. Cliquez sur Register
(Enregistrer).
Vous pouvez utiliser des notifications Push pour prévenir vos clients de la sortie d'un
nouveau numéro de votre publication.
Vous devez effectuer cette opération avant de créer les profils d'approvisionnement.
(Pour plus d'informations, reportez-vous à Création d'un profil d'approvisionnement de
développement et à Création d'un profil d'approvisionnement App Store.)
Pour paramétrer des notifications Push :
Cliquez sur ID d'applis dans l'encadré de gauche. L'écran ID d'applis s'affiche.
Entrez le nom de l'appli pour laquelle vous souhaitez activer les notifications. La page
Configure App ID (Configurer un ID d'appli) s'affiche.
Cochez Enable for Apple Push Notification Service (Activer pour le service de
notifications Push d'Apple).
Cliquez sur le bouton Configure pour Development Push SSL Certificate. L'écran
4
Apple Push Notification Service SSL Certificate Assistant s'affiche.
Suivez les instructions affichées. Elles vous indiqueront comment créer une demande
5
de signature de certificat, la télécharger dans l'écran Apple Push Notification Service
SSL Certificate Assistant, puis télécharger un certificat Apple Push Notification Service
SSL. Ce fichier devrait porter un nom semblable à aps_development_identity.cer.
Doublez-cliquez sur le fichier de certificat pour l'installer.
6
Répétez les trois dernières étapes pour Production Push SSL Certificate.
7
Lancez l'application Keychain Access (Applications > Utilitaires) et cliquez sur My
8
Certificates dans la liste à gauche. Une liste de certificats s'affiche.
Développez le certificat nommé Apple Development iOS Push Services. Une icône
9
de clé apparaît.
Sélectionnez Apple Production iOS Push Services et la ligne comportant l'icône de
10
clé.
Appuyez sur Contrôle+cliquez sur les deux lignes sélectionnées, choisissez Export 2
11
items (Exporter les deux éléments), puis enregistrez les éléments au format Personal
Information Exchange (.p12) sous le nom de fichier
monappli_development_push.p12. N'entrez pas de mot de passe. Si une boîte de
dialogue indique que Keychain Access souhaite exporter une clé, entrez votre mot de
passe de connexion, puis cliquez sur Allow (Autoriser).
Répétez les trois dernières étapes pour Apple Production iOS Push Services et
12
enregistrez le fichier .p12 file sous monappli_production_push.p12.
Paramétrez un compte Urban Airship (http://urbanairship.com/). Vous utiliserez celui-ci
13
pour envoyer des notifications Push.
98 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
Page 99

FONCTION APP STUDIO
Gardez les fichiers .p12 à portée de main. Vous en aurez besoin lorsque vous enverrez
14
votre demande d'appli sur App Studio Publishing Portal. Pour plus d'informations,
reportez-vous à Demande d'une appli App Studio.
Création d'un profil d'approvisionnement de développement
Vous devez disposer d'un profil d'approvisionnement de développement pour exécuter
votre appli sur un iPad physique. Pour créer un profil d'approvisionnement de
développement :
Sous la section Provisioning Profiles (Profils d'approvisionnement) dans l'encadré de
1
gauche, cliquez sur Development. L'écran iOS Provisioning Profiles (Development)
(Profils d'approvisionnement iOS (Développement)) s'affiche.
2
Cliquez sur l'icône New (Créer) . L'écran Add iOS Provisioning Profiles
(Development) (Ajouter des profils d'approvisionnement iOS (Développement))
s'affiche.
Dans la rubrique Select Type (Sélectionner un type), choisissez iOS App Development
3
dans la section Development.
Cliquez sur Continuer.
4
Dans la rubrique Configure :
5
Choisissez un ID d'appli dans le menu déroulant et cliquez sur Continue.
1
Choisissez les certificats à inclure dans les profils d'approvisionnement et cliquez sur
2
Continue.
Choisissez les périphériques à inclure dans ce profil d'approvisionnement et cliquez
3
sur Continue.
Dans la rubrique Generate (Générer), renseignez le champ Profile Name (Nom du
6
profil). Ceci servira à identifier le profil dans le portail.
Cliquez sur Continuer.
7
Dans la rubrique Download, cliquez sur l'option du même nom pour télécharger le
8
profil d'approvisionnement de développement sur votre bureau. .
Création d'un profil d'approvisionnement App Store
Vous devez disposer d'un profil d'approvisionnement de distribution App Store pour
construire une appli et la soumettre à l'App Store. Pour créer un profil
d'approvisionnement App Store :
Sous Provisioning Profiles (Profils d'approvisionnement) dans l'encadré de gauche,
1
cliquez sur Distribution. L'écran iOS Provisioning Profiles (Distribution) (Profils
d'approvisionnement iOS (Distribution)) s'affiche.
2
Cliquez sur l'icône New (Créer) . L'écran Add iOS Provisioning Profiles
(Distribution) (Ajouter des profils d'approvisionnement iOS (Distribution)) s'affiche.
Dans la rubrique Select Type (Sélectionner un type), choisissez App Store dans la
3
section Distribution.
Cliquez sur Continuer.
4
PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017 | 99
Page 100

FONCTION APP STUDIO
5
1
2
6
7
8
9
Création d'une description d'appli dans iTunes Connect
Dans la rubrique Configure :
Choisissez un ID d'appli dans le menu déroulant et cliquez sur Continue.
Choisissez les certificats à inclure dans les profils d'approvisionnement et cliquez sur
Continue.
Cliquez sur Continuer.
Dans la rubrique Generate (Générer), renseignez le champ Profile Name (Nom du
profil). Ceci servira à identifier le profil dans le portail.
Cliquez sur Continuer.
Dans la rubrique Download, cliquez sur l'option du même nom pour télécharger le
profil d'approvisionnement de distribution sur votre bureau. .
Avant de soumettre votre appli à Apple, vous devez créer la description de celle-ci sur
le site Web des développeurs d'Apple.
Si vous souhaitez vendre vos parutions, vous devez créer des achats dans l'application
(Achats In-App) avant d'exécuter les étapes qui suivent. Pour plus d'informations,
reportez-vous à Définition des achats In-App.
Pour créer la description d'une appli :
Accédez à http://itunesconnect.apple.com et connectez-vous (si nécessaire). L'écran iTunes
1
Connect s'affiche.
Cliquez sur Manage Your Applications (Gérer vos applications). L'écran Manage
2
Your Apps (Gérer vos applis) s'affiche.
Cliquez sur Add New App (Ajouter une nouvelle appli). L'écran App Information
3
s'affiche.
Dans le champ App Name, entrez le nom de l'appli tel que vous souhaitez l'afficher
4
dans App Store.
Dans le champ SKU Number (Numéro de code SKU), entrez une valeur unique qui
5
servira à identifier votre appli.
Choisissez l'ID de votre appli dans le menu déroulant Bundle ID (ID lot). (Il s'agit de
6
l'identifiant d'appli créé dans Création d'un ID d'appli.) NE SÉLECTIONNEZ PAS Xcode:
Wildcard AppID - *.
Cliquez sur Continuer. L'écran de date de mise à disposition et de niveau de prix
7
s'affiche. Suivez les instructions affichées pour définir le prix de vente et la date de
mise à disposition de votre appli. Vous pouvez choisir la date du jour pour poster
l'appli le plus tôt possible.
Cliquez sur Continuer. L'écran de métadonnées et d'évaluation s'affiche. Complétez
8
les formulaires à l'écran.
Si vous faites payer vos parutions, vous devez associer vos achats dans l'application à
9
l'appli. Pour cela, cliquez sur Edit (Modifier) dans la zone In-App Purchases (Achats
100 | PUBLICATION NUMÉRIQUE AVEC QUARKXPRESS 2017
 Loading...
Loading...