
A Guide to App Studio 9.1

CONTENTS
Contents
App Studio........................................................................................4
Understanding App Studio................................................................5
Understanding the AVE-Mag and AVE-Doc formats..............................................6
Understanding layout families................................................................................7
Understanding App Studio publishing....................................................................8
Understanding App Studio Factory......................................................................10
Understanding guided reading.............................................................................11
Creating an App Studio issue..........................................................12
Creating an App Studio issue for AVE-Mag..........................................................12
Creating an App Studio issue for AVE-Doc...........................................................13
Adding interactivity to an App Studio issue.........................................................13
Adding an interactive picture to an App Studio issue..................................................15
Adding a picture slideshow to an App Studio issue.....................................................16
Adding a layout slideshow to an App Studio issue.......................................................20
Adding a movie to an App Studio issue........................................................................24
Adding audio to an App Studio issue...........................................................................26
Adding a button to an App Studio issue.......................................................................27
Adding HTML to an App Studio issue...........................................................................28
Adding a scrollable layout to an App Studio issue.......................................................30
Removing interactivity from an item.............................................................................34
Working with interactivity actions........................................................................34
Creating a Change Content Index action.....................................................................35
Creating a Go to Web action........................................................................................35
Creating a Go to Page action........................................................................................36
Creating an interactive pop-up.....................................................................................36
Creating a Show Fullscreen action................................................................................37
Creating page stacks............................................................................................37
Using dual orientations.........................................................................................38
Synchronizing content between orientations................................................................39
Reviewing Digital Publishing asset usage.............................................................39
Exporting an App Studio issue.............................................................................39
Setting App Studio issue export options......................................................................40
Replacing resources in exported App Studio issues.....................................................42
ii | A GUIDE TO APP STUDIO 9.1

CONTENTS
Installing Quark App Studio Issue Previewer.......................................................43
Testing an App Studio issue..................................................................................44
Creating App Studio apps...............................................................47
Registering devices on the App Studio publishing portal....................................47
Registering with Quark App Studio Issue Previewer.....................................................47
Registering on the App Studio Publishing Portal..........................................................48
Creating an App Studio app.................................................................................48
Preparing to submit an App Studio app to Apple........................................................48
Building an app with App Studio Factory.....................................................................54
Purchasing an App Studio app template license..........................................................56
Exporting an app with App Studio Factory...................................................................57
Testing an App Studio app...................................................................................57
Installing an App Studio app on your iPad....................................................................57
Testing an App Studio app in the iOS Simulator..........................................................58
Managing App Studio issues...........................................................59
Creating an App Studio Publishing Portal account...............................................59
Registering an App Studio app.............................................................................60
Creating an App Studio Publishing Portal title or collection................................61
Purchasing an App Studio issue license................................................................62
Posting App Studio issues to a Web server..........................................................63
Publishing an App Studio issue.............................................................................63
Setting up in-app purchases..................................................................................64
Setting up auto-renewable subscriptions.............................................................66
Creating an App Studio product...........................................................................66
Downloading an App Studio app certificate.........................................................67
Submitting your app to Apple........................................................68
Legal notices...................................................................................69
A GUIDE TO APP STUDIO 9.1 | iii

APP STUDIO
App Studio
The App Studio feature lets you create a customized app for the iPad®, distribute that app
through the Apple® App Store, and then create and publish content that your customers
can purchase and download from within the app.
App Studio for Windows requires .NET Framework 3.5 SP1 for Windows XP. All editions
of App Studio require the latest Flash plug-in.
4 | A GUIDE TO APP STUDIO 9.1

Understanding App Studio
The App Studio feature consists of several parts.
There are two parts to any App Studio solution:
• An App Studio app is an app that you build with an application called App Studio Factory
or with the App Studio Framework. (App Studio Factory is included with QuarkXPress.
You can license the App Studio Framework if you want to develop your own App Studio
apps.) After you build and test your App Studio app, you can submit it to the Apple App
Store. If it is approved, it will be made available to your customers in the App Store.
UNDERSTANDING APP STUDIO
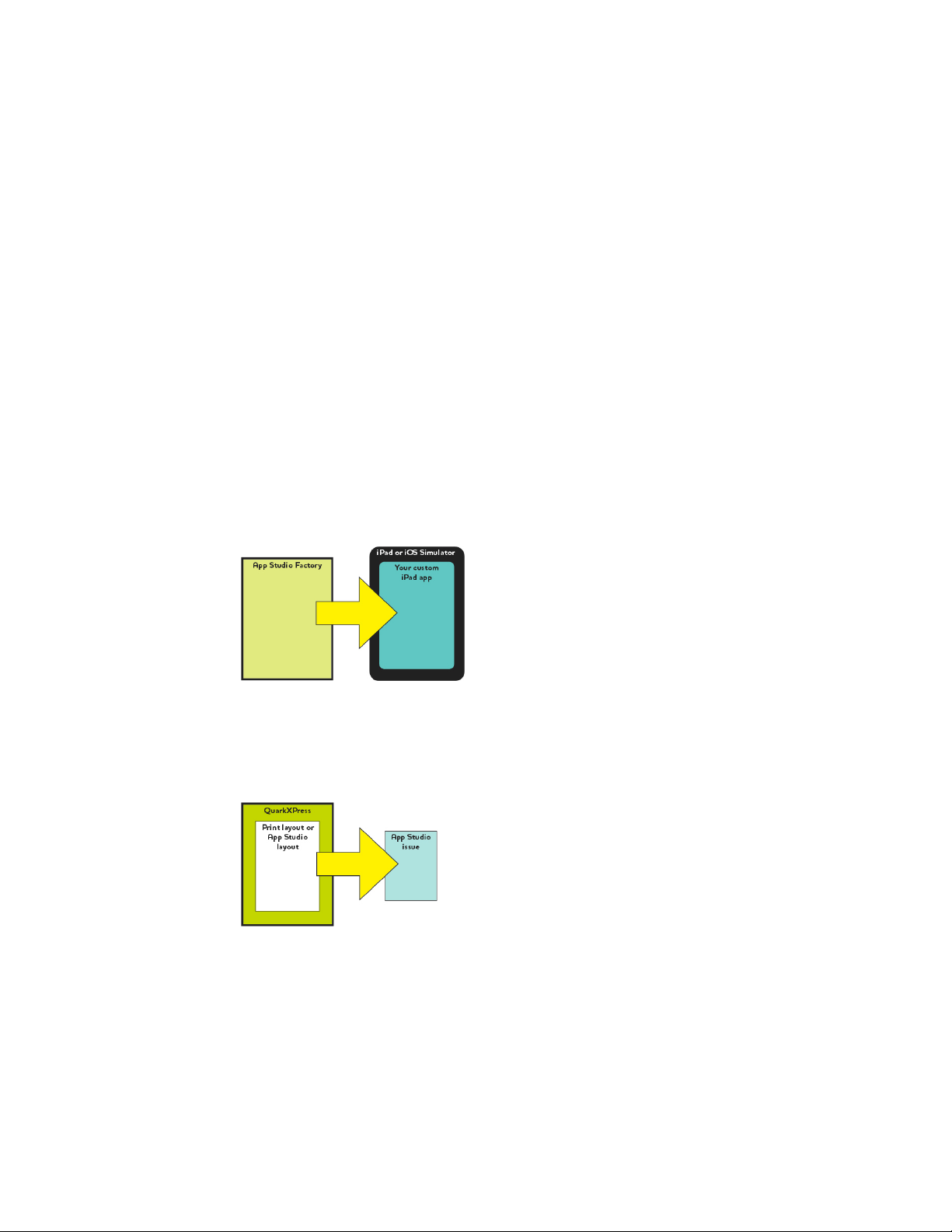
You can use App Studio Factory to create your own custom iPad apps.
• An App Studio issue is the digital equivalent of a book or a magazine. You can create and
export App Studio issues in QuarkXPress.
You can use QuarkXPress to create App Studio issues.
Regardless of your business model, you must produce these two components separately,
and your customers will use your App Studio app to view your App Studio issues. You and
your customers can also view and test App Studio issues in an app named Quark App
Studio Issue Previewer, which is available from the Apple App Store. You can also run this
app in the iOS Simulator on your Mac OS computer.
A GUIDE TO APP STUDIO 9.1 | 5

UNDERSTANDING APP STUDIO
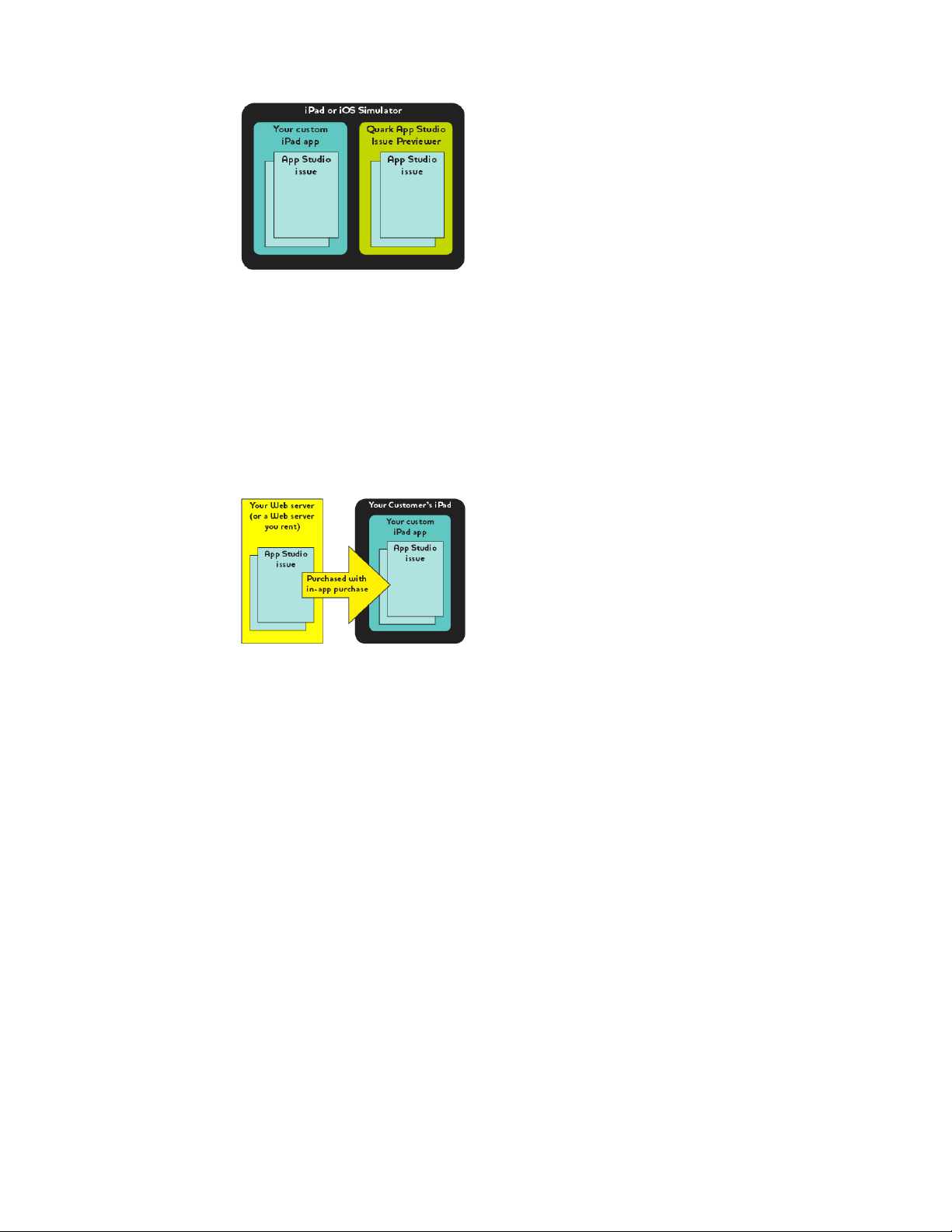
You can view App Studio issues in your own custom app or in Quark App Studio Issue Previewer.
Once you've created your app and your issues, you can make the issues available on a Web
server, set up in-app purchases for each of your issues on the Apple developer Web site,
and then submit your app to the Apple App Store.
Once Apple approves your app and its content, your customers will be able to download
your App Studio app from the Apple Store and use it to browse, purchase, and read your
App Studio issues. And you don't even have to set up your own eCommerce solution —
the money from issue purchases goes automatically into your account through Apple's
in-app purchase feature.
Your customers can buy your issues from within your custom app. When they do, the issues
download to their iPad from your Web server (or a Web server you rent).
For more about how App Studio issue publishing works, see "Understanding App Studio
publishing."
Understanding the AVE-Mag and AVE-Doc formats
You can create an App Studio issue in one of two formats:
• AVE-Mag format supports scrollable layouts and different layouts for horizontal and
vertical orientations. It does not support spread viewing, however, and it does not support
zooming. This format is most appropriate when you are creating layouts from scratch for
viewing on the iPad.
• AVE-Doc format supports spread viewing and zooming, but it does not support scrollable
layouts and different layouts for different orientations. This format is most appropriate
when you want to convert existing layouts for viewing on the iPad.
You can export an App Studio issue from two different types of layouts:
6 | A GUIDE TO APP STUDIO 9.1

• You can export a Print layout as an AVE-Mag issue or an AVE-Doc issue. If you use a Print
layout, however, you cannot use dual orientations.
• You can export an App Studio layout in AVE-Mag format only. For more information
about App Studio layouts, see "Creating an App Studio issue for AVE-Mag."
You can create a project with a new Print or App Studio layout from scratch, or you can
convert an existing Print layout for use on a digital device.
If you are planning to create a AVE-Doc issue, the layout can be any size.
Understanding layout families
A QuarkXPress project file can contain multiple layouts (for more information, see "Projects
and layouts" in A Guide to QuarkXPress). When you create an App Studio layout, QuarkXPress
creates a separate layout for each device/orientation combination you checked in the New
Project dialog box. All of these layouts are members of a single layout family.
UNDERSTANDING APP STUDIO
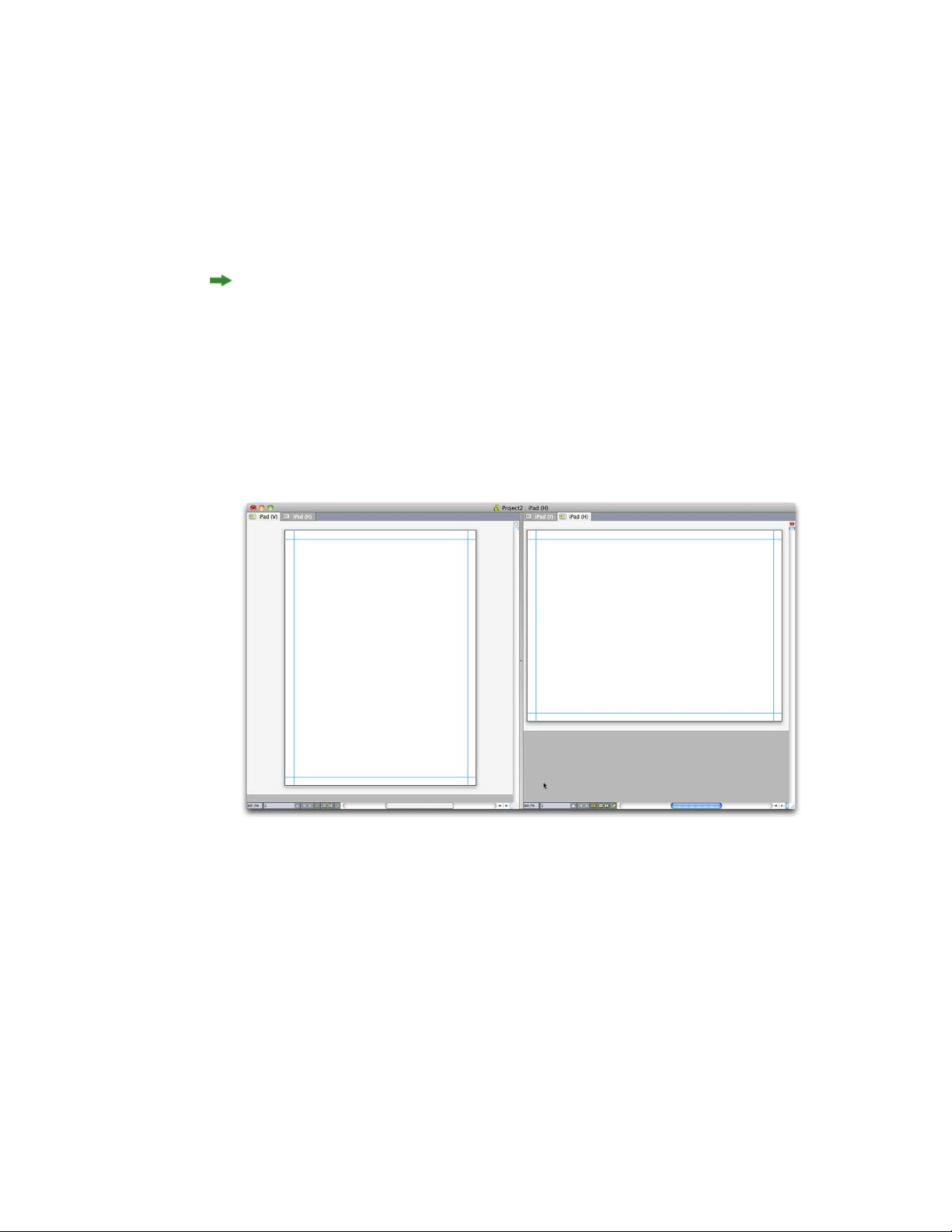
A layout family displayed in split view. Each tab across the top represents a layout that is part
of the layout family.
A layout family is a group of layouts that represents a single App Studio issue. One layout
family might include a horizontal layout for the iPad, a vertical layout for a different type
of tablet, and both vertical and horizontal layouts for a third type of tablet. All of the
layouts in a layout family are bound to one another in terms of page count; if you add or
delete a page in one of a layout family's layouts, that page is added or deleted from all of
the layouts in the layout family.
Layout families make it easy for you to keep content synchronized between the various
editions of each page of content. For example, assume that you're working on a 30-page
issue, and you discover that you need to add a new page after page 12. You can go to any
of the layouts in the layout family and add the new page, and the page is automatically
A GUIDE TO APP STUDIO 9.1 | 7

UNDERSTANDING APP STUDIO
inserted in every other layout in the layout family. This is much easier than manually
adding the new page to each layout one-at-a-time.
When you create a layout family, QuarkXPress displays the project in a split view. You
don't have to work on the layout in split view, but it can be helpful when you're trying to
keep different editions of a page consistent.
Another helpful feature for App Studio issues is the shared content feature. This feature
lets you put copies of a picture or a chunk of text into different layouts, and then
automatically keep the copies synchronized. So, for example, if you correct a name on
page five of one layout, the name can be automatically corrected in all of the other layouts
too. For more information, see "Working with shared content" in A Guide to QuarkXPress
and "Synchronizing content between orientations."
Understanding App Studio publishing
How does content make it onto your customers' iPad? To understand how App Studio
issues are delivered to App Studio apps, you must understand how the Quark App Studio
Publishing Portal (http://appstudio.quark.com) works.
Each App Studio app you create can host one or more titles or collections.
• A title is a periodical, such as a magazine or newspaper.
• A collection is a group of related non-periodical issues. For example, if you are releasing a
group of related books that you want to make available in a particular app, you could put
them into a collection.
Assuming that the app template you use supports it, you can publish one or more titles
and/or collections in an app. Also, you can distribute a particular title or collection through
more than one app.
An issue is a particular member of a title or collection. For example, if you release a given
title monthly, you would be creating twelve issues of that title per year.
You can create an App Studio issue in QuarkXPress, export it from QuarkXPress as an App
Studio issue (.zave) file, and then upload the .zave file to your Web server. Your customers
can then purchase and download the issue from within your app.
An App Studio issue file has a .zave suffix, but is actually a ZIP archive that contains all of
the assets and data used by the issue.
Each issue has an issue type. The issue type represents a particular type of issue with its
own price point. For example, for a title that represents a magazine, you might have one
issue type for regular issues, plus a second issue type for special issues that cost a little bit
more. (The issue type for regular issues is called the default issue type.) For a book collection,
you might have a default issue type for regular books, plus an additional issue type for
books that cost more because they have more pages or are by a particular author. You can
name issue types any way you like.
8 | A GUIDE TO APP STUDIO 9.1

UNDERSTANDING APP STUDIO
So how do you get paid for selling issues? There are several ways:
• You can use Apple's in-app purchase feature. Your customer chooses to purchase each issue
individually. A single in-app purchase entry can accommodate all issues of a particular
type; for example, you might have one in-app purchase for regular issues, plus a second
in-app purchase for special issues.
• You can use Apple's subscriptions purchase feature. Your customer purchases a subscription,
and then they can download each issue as it becomes available without having to make
another purchase. When the subscription runs out, it renews automatically according to
Apple's subscription rules.
• You can embed the issue in the app, and then sell the app.
• If you build your own app with the App Studio Framework, you can integrate with your
own e-commerce system for subscriptions (subject to approval by Apple).
When your customer purchases an app or an issue, the proceeds for the sale are deposited
in your account by Apple.
How do you assign a price to each issue? You do this by creating products. A product
associates a particular issue type with a particular Apple in-app purchase or a particular
Apple subscription. When your customer purchases an issue, the Publishing Portal looks
at that issue's issue type, then gets the subscription or in-app purchase for that issue type
and sends it to the app.
You create and manage your App Studio apps and contents using the Quark App Studio
Publishing Portal (http://appstudio.quark.com). With this Web application:
• You can create a title or collection, along with the list of issue types it supports.
• For each issue type in a title or collection, you can create a product that links the issue
type to an Apple in-app purchase or subscription.
• For each individual issue, you can specify the date when it should become available and,
optionally, the date after which it should no longer be available for sale. (Issues downloaded
before the end-of-availability date remain on the customers' devices even after the
end-of-availability date, but can no longer be downloaded.)
• You can create an app specification, which associates a particular App Studio app with
particular products.
A GUIDE TO APP STUDIO 9.1 | 9

UNDERSTANDING APP STUDIO
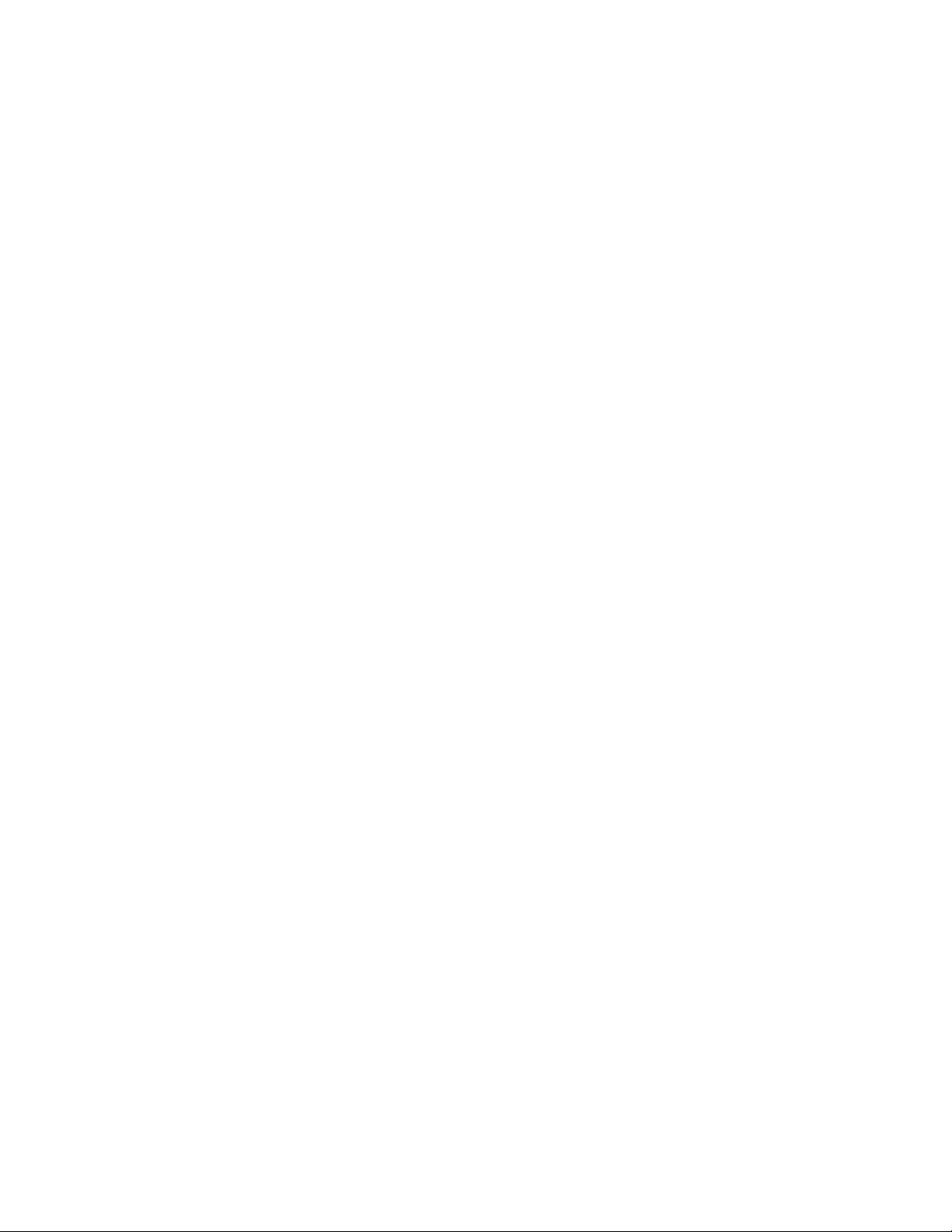
The relationships you can set up on the Quark App Studio Publishing Portal
When your customer launches your App Studio app, the app asks the Publishing Portal
for the products the app is associated with. The Publishing Portal then uses the issue type
to retrieve a list of specific issues, along with their metadata and pricing info. Your customer
can browse information about each individual issue or subscription, including preview
pictures, headlines, a description, and a graphic summary. When the customer decides to
buy the issue, they simply tap a Buy button, makes the purchase through the Apple App
Store, and then downloads and reads the issue.
Understanding App Studio Factory
App Studio Factory is a Mac OS desktop application that you can use to create App Studio
apps. No programming is required; you simply choose an app template from a selection
of app templates, then customize that app template to make it your own.
An app template lets you create an App Studio app with a particular set of abilities. There
are several types of app templates, including the following:
• With an embedded issue template, you can create an app that includes a single issue embedded
right in the app. Customers who buy this app get the issue automatically, and cannot buy
other issues. Embedded issue templates are useful when you want to sell a single publication
as an app.
• With a kiosk template, your customers can browse a selection of issues that are associated
with a particular tile or collection (or, with some kiosk templates, a particular set of titles
or collections). When they find one they want, they can purchase it using Apple's in-app
purchase or subscription feature. Kiosk templates are best suited for magazine titles.
10 | A GUIDE TO APP STUDIO 9.1

• With a bookstore template, a customer can browse the issues available in one or more
collections. Bookstore templates are best suited for book collections.
When you launch App Studio Factory, you can select the app template you want. Once
you have selected an app template, you can customize it in a variety of ways, inserting
your own text and graphics with the App Studio Factory user interface. When you're done,
you can test the app in the iOS Simulator on a Mac OS computer by simply clicking the
Export to Simulator button.
If you decide you're happy with the app template you've chosen, and you want to submit
the app you've built with it to the Apple app store, you must purchase a license for the
type of app template you've used at the Quark store (http://shop.quark.com) or through a
Quark authorized reseller. (For more information, see "Purchasing an App Studio app template
license.")
Understanding guided reading
Guided reading mode is a feature available in layout view. Guided reading mode lets end
users easily read an article from beginning to end in layout view.
UNDERSTANDING APP STUDIO
To enter guided reading mode while viewing an issue on the iPad, zoom in on the article
until it fills the screen. When the Guided Reading button displays, tap it to enter guided
reading mode. In this mode, the portion of an article you're reading automatically scales
to fill the screen, and you can navigate forward and backward in the article by tapping
the left and right edges of the screen, respectively.
In Print layouts, App Studio automatically enables guided reading mode for every reflow
article you create. The order of the various parts of a story is determined by the order of
the components in that story's reflow article. For more information about reflow articles,
see "Creating reflow articles" in A Guide to QuarkXPress.
Guided reading works only in AVE-Doc issues. You can create AVE-Doc issues only from
Print layouts.
A GUIDE TO APP STUDIO 9.1 | 11

CREATING AN APP STUDIO ISSUE
Creating an App Studio issue
The topics below explain how to create an App Studio issue and add interactivity to it.
Creating an App Studio issue for AVE-Mag
You can export an AVE-Mag issue from a Print layout, but to take full advantage of the
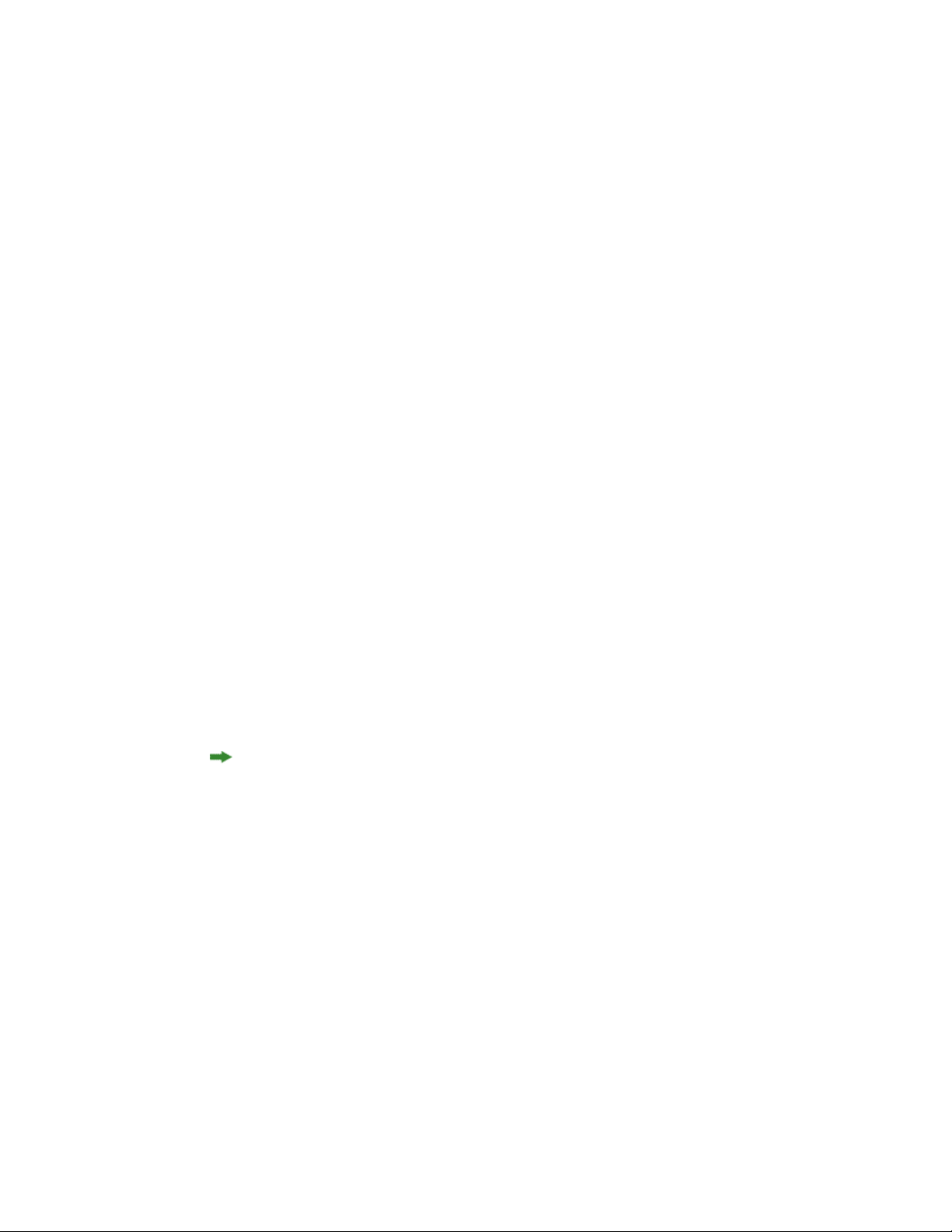
features available for this format, you must create an App Studio layout. To create an App
Studio layout for AVE-Mag export, choose File > New Project and select App Studio from
the Layout Type drop-down menu.
New Project dialog box for an App Studio layout
To position the margin guides, enter values in the Margin Guides fields.
The default top margin value provides enough space for the AVE reader app's navigation
bar to display.
To specify which devices and orientations you want to support, check Vertical and/or
Horizontal for those devices in the Layout Members list.
12 | A GUIDE TO APP STUDIO 9.1

When you click OK, QuarkXPress creates a project with a layout family that contains
layouts for each device/orientation combination you checked. For more information, see
"Understanding layout families."
QuarkXPress displays the new project in a split view, so that you can work with multiple
members of the layout family at the same time. For more information, see "Splitting a
window" in A Guide to QuarkXPress.
You cannot export an App Studio layout in AVE-Doc format.
By default, all new App Studio layouts include an RGB version of black named Black (RGB).
You should use this version of black instead of the default CMYK Black color to achieve
the darkest black in the exported App Studio issue, especially for text.
Creating an App Studio issue for AVE-Doc
If you plan on exporting your issue in AVE-Doc format, you must create your issue as a
Print layout. (For information about creating a Print layout, see "Working with Projects"
in A Guide to QuarkXPress.)
CREATING AN APP STUDIO ISSUE
If you are creating a new layout from scratch, you should create the print layout at the
size of your target device. To view the sizes of some common devices, choose File > New
Project, select App Studio from the Layout Type drop-down menu, and then look at the
Layout Members list. Once you have the size of your device, choose Print from the Layout
Type drop-down menu and specify the layout's size in pixels (for example, 1028px by
768px).
If you are converting an existing Print layout for use as an issue, you can leave it at its
existing size. When you export the layout, you can specify how the issue will display.
Adding interactivity to an App Studio issue
You can add a variety of types of interactivity to an App Studio issue, including slideshows,
movies, buttons, sound, and HTML with the App Studio palette (Window menu).
A GUIDE TO APP STUDIO 9.1 | 13

CREATING AN APP STUDIO ISSUE
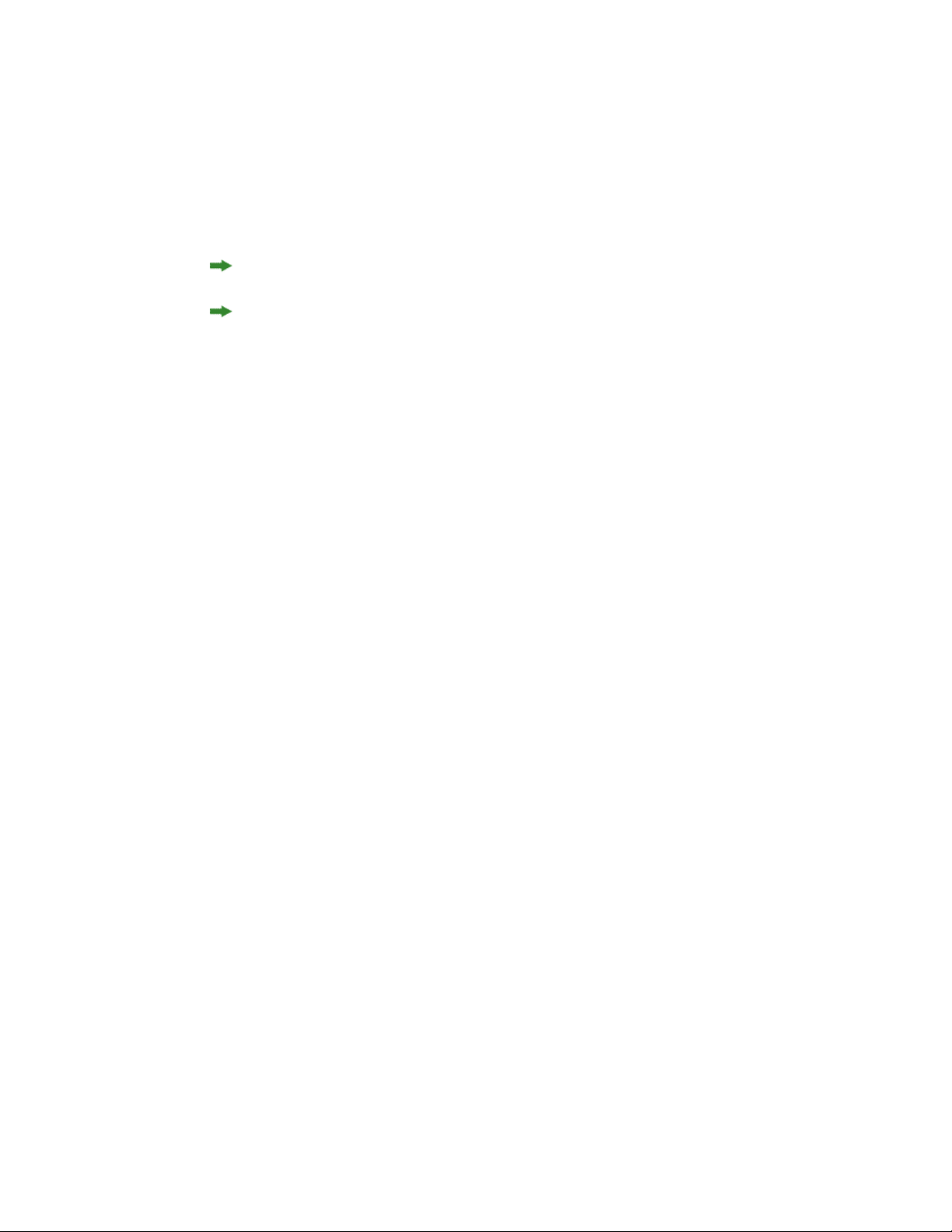
App Studio palette (top area)
This palette works a little bit differently from other palettes. Before you can interact with
this palette, you must activate it by clicking it. So, for example, to click a button in this
palette, you would click the palette once to activate it, then click the button.
This palette includes two areas. The top area lets you work with features. The bottom area,
List of Interactive Items, lets you view a list of the items in the current layout that have
mobile app interactivity applied to them. If you click an interactive item in the this list,
it becomes selected and the active view scrolls to it so you can edit it.
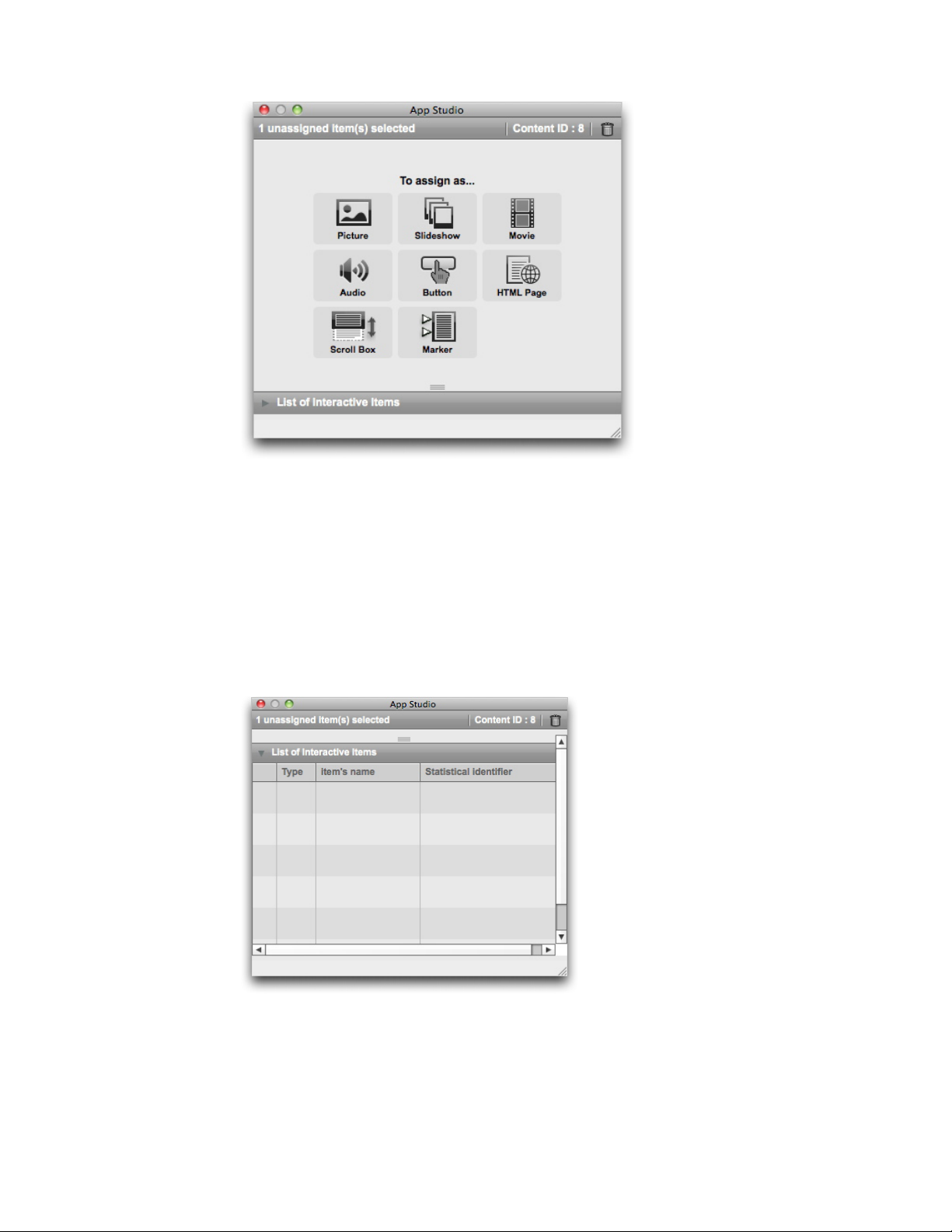
App Studio palette with List of Interactive Items area expanded
Once you apply interactivity to a picture box, the application adds an icon to the box to
show what kind of interactivity it has. To view these icons, make sure View > Visual
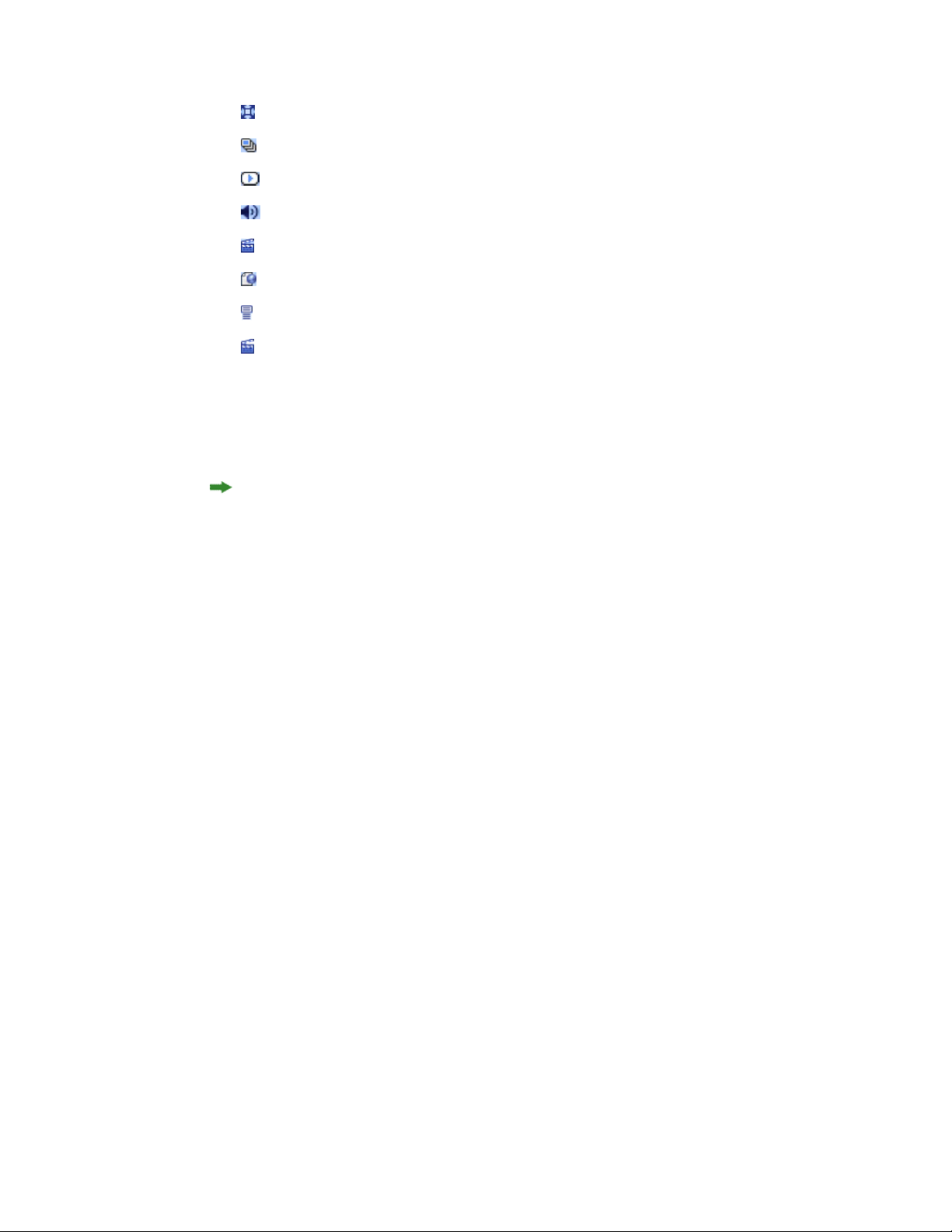
Indicators is checked. The icons are as follows:
14 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
•
: Picture
•
: Slideshow
•
: Movie
•
: Audio
•
: Button
•
: HTML page
•
: Scrollable layout
•
: Marker
The App Studio palette includes a number of file selection controls. If you are logged into
Quark Publishing System (QPS), you can choose whether to select a file from the file system
or from QPS. If you choose QPS from such a button, the Asset Picker dialog box lets you
choose a QPS asset.
Quark Publishing System is a dynamic publishing platform that provides a broad range of
functionality to streamline and automate your publishing process. For information about
using App Studio with QPS, see A Guide to QPS. For general information about QPS, visit
http://www.quark.com.
Adding an interactive picture to an App Studio issue
An interactive picture initially displays in a box, but takes over the entire screen when
double-tapped. App Studio supports interactive pictures in PNG, JPEG, GIF, TIFF, and EPS
formats. To add an interactive picture to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to contain the picture.
2
In the App Studio palette, click Picture.
3
Enter an internal name for the picture in the Item's Name field. This name displays in
4
the List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
5
used to track user behavior. (This step is optional.)
To display the picture in full-screen mode, check Enable fullscreen. When a user views
6
the picture, he or she can dismiss it by tapping it.
To display a background when the aspect ration of the picture does not match the aspect
7
ratio of the display area, choose a color with the Cell Background Color control.
To change the opacity of the background color, specify a percentage with the Alpha
8
control. (100% = 100% opaque.)
A GUIDE TO APP STUDIO 9.1 | 15

CREATING AN APP STUDIO ISSUE
To specify the picture to display, click the Picture tab, then click File and choose a picture
9
file. Use the cropping rectangle and slider to determine how the picture displays in the
box.
To add pan-and-zoom effects to the picture, click the Pan & Zoom Effect tab.
10
• Check Animate Pan & Zoom Effect to turn this feature on.
• Use the Delay field to specify the delay before panning and zooming begins.
• Use the Duration field to specify the duration of the panning and zooming.
• Use the Amplitude drop-down menu to specify a maximum variation (as a percentage)
of the original picture size.
To trigger an action when the user taps the picture, click the Actions tab. (For more
11
information, see "Working with interactivity actions.")
You can add multiple actions to one picture.
To display a caption for the picture, click the Caption tab and enter a caption in the field.
12
The caption displays at the bottom of the picture.
• Check Show Caption to display the caption on the box.
• Check Show Caption in Fullscreen Mode to display the caption in fullscreen mode.
To finish configuring the picture, click a different object or a blank part of the layout.
13
If you import a static picture into the picture box using File > Import, the static picture
will be obscured by the interactive picture in full-page view. Only the static picture will
display in thumbnail views of the page.
Adding a picture slideshow to an App Studio issue
App Studio supports picture files in PNG, JPEG, GIF, TIFF, and EPS formats. To add a
slideshow of picture files to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to contain the slideshow.
2
In the App Studio palette, click Slideshow. The Slideshow Type controls display in the
3
palette.
16 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
Slideshow options
To create a slide show without thumbnail previews, click Simple Slideshow. To create a
4
slideshow with thumbnail previews, click Slideshow With Thumbnails, then specify the
number and placement of the thumbnail boxes. You can move the thumbnail boxes if
you want.
Click Next. The Slideshow Source controls display in the App Studio palette.
5
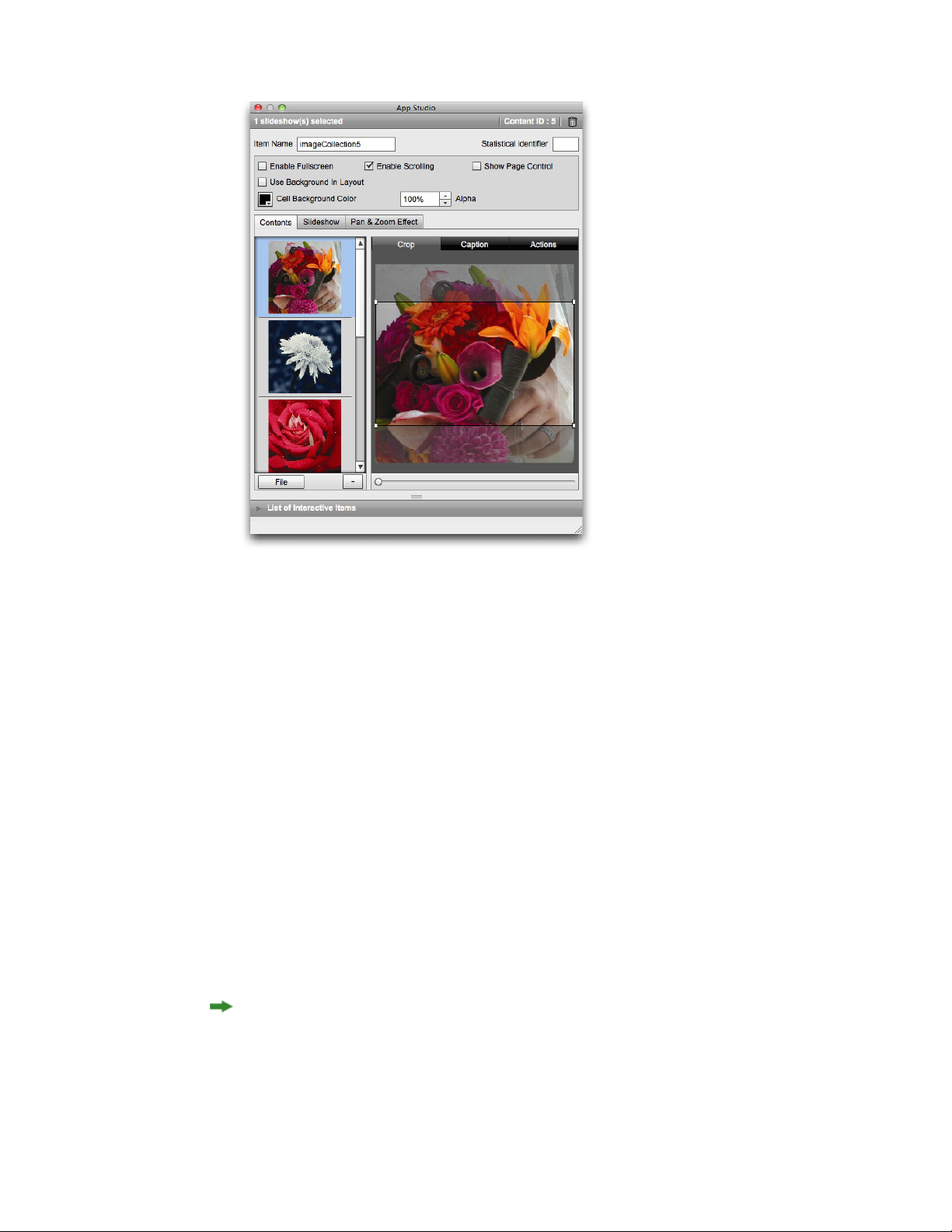
Slideshow Source controls
Click Image Files, then click Create the Slideshow. The Contents tab of the next screen
6
displays.
A GUIDE TO APP STUDIO 9.1 | 17

CREATING AN APP STUDIO ISSUE
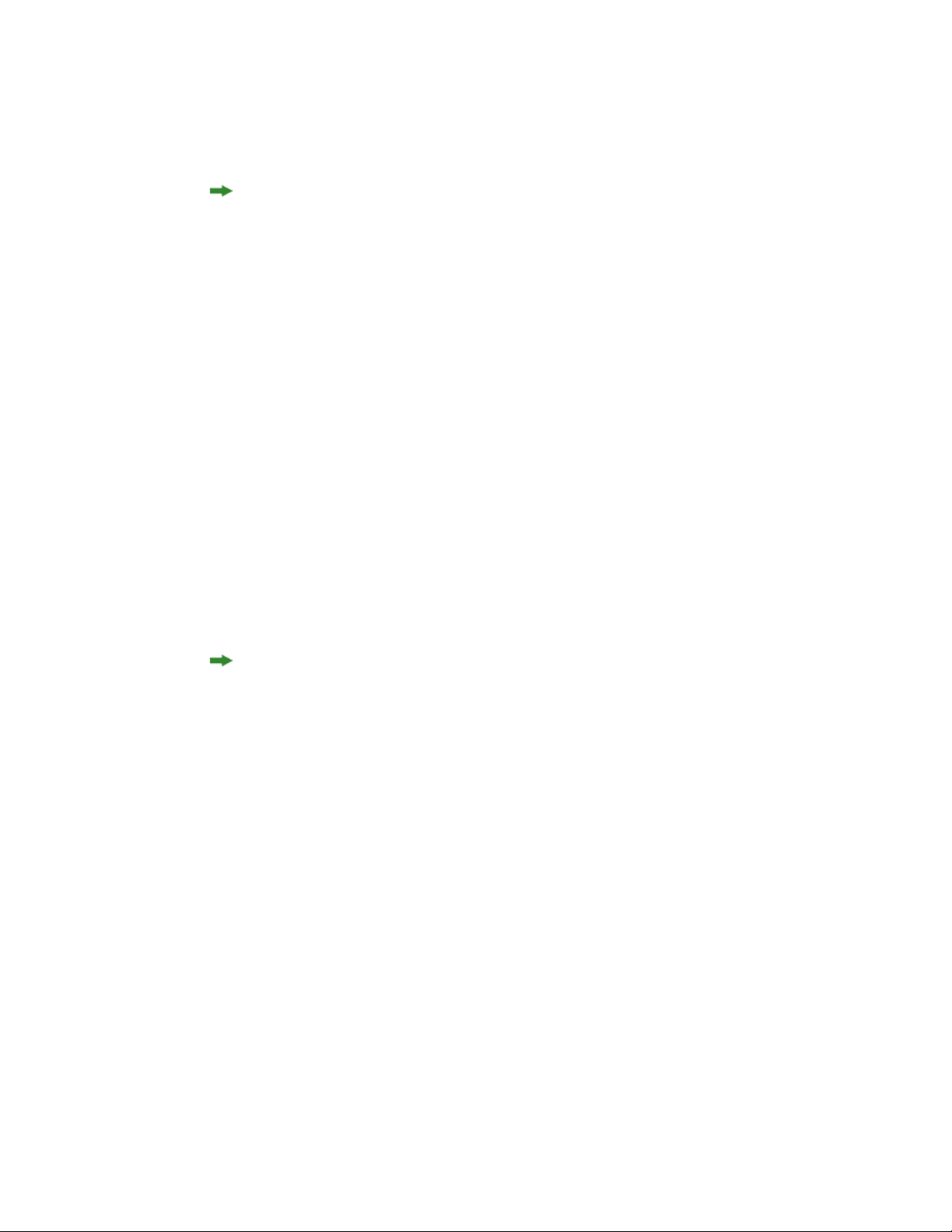
Contents tab
Enter a name for the slideshow in the Item Name field. This name displays in the List of
7
Interactive Items area in the bottom of the App Studio palette.
Enter a unique value in the Statistical identifier field. In the future, this value may be
8
used to track user behavior.
To display the slideshow in full-screen mode, check Enable fullscreen. When a user taps
9
the slideshow twice, it displays in full-screen mode. The user can then dismiss it by tapping
it.
To allow the user to scroll through the pictures in the slideshow by swiping, check Enable
10
scrolling. If you do not check this option, you must set up a Change Content Index
action to switch between the pictures in the slide show. For more information, see "Working
with interactivity actions."
To show a page control when the slideshow displays, check Show Page Control.
11
To display a solid color in areas of the slideshow that are not occupied by a picture, check
12
Use Background In Layout, then use the Cell Background Control to specify a color
and the Alpha control to set the color's transparency.
The Opacity value applies only to the background. The slide images always display 100%
opaque.
18 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
To add a picture to the slideshow, choose File (for a file in the file system) or QPS (for a
13
file in QPS) from the button at the bottom of the list on the left, then choose a file. You
can change the order of pictures in a slideshow by dragging and dropping them.
To delete a picture, select it and click the minus button (-).
To set the thumbnail crop for a slide, select it in the list on the left and click the Crop tab.
14
Use the slider at the bottom to resize the image, then drag out a cropping rectangle from
upper-left to lower-right.
To add a caption for a slide, select it in the list on the left and click the Caption tab. Enter
15
a caption in the field that displays in that tab.
• Check Show Caption to display the caption on the box.
• Check Show Caption in Fullscreen Mode to display the caption in fullscreen mode.
To trigger an action when the end user swipes or taps on a slide, select the slide in the list
16
on the left and click the Actions tab.
• To add an action when a user swipes on a slide, choose an action from the Add Scroll
Actions drop-down menu, then click Create.
• To add an action when a user taps on a slide, choose an action from the Add Tap Actions
drop-down menu, then click Create.
For more information, see "Working with interactivity actions."
You can add multiple actions for each gesture to the same slide.
To control the playback of the slideshow, click the Slideshow tab.
17
• To enable animation, check Enable Animation.
• Use the Transition Duration (ms) field to specify the transition duration in seconds.
• Use the Image Duration (ms) field to specify the image display duration in seconds.
• Use the Effect drop-down menu to specify the type of transition.
To add pan-and-zoom effects to the slideshow, click the Pan & Zoom Effect tab.
18
• Check Animate Pan & Zoom Effect to turn this feature on.
• Use the Delay (ms) field to specify the delay before panning and zooming begins.
• Use the Duration (ms) field to specify the duration of the panning and zooming.
• Use the Amplitude drop-down menu to specify a maximum variation (as a percentage)
of the original picture size.
To finish configuring the slideshow, click a different object or a blank part of the layout.
19
A GUIDE TO APP STUDIO 9.1 | 19

CREATING AN APP STUDIO ISSUE
Adding a layout slideshow to an App Studio issue
A layout slideshow is a slideshow that displays the pages of a different layout in the project.
This allows you to design each slide of a slideshow in QuarkXPress.
App Studio interactivity in a layout slideshow does not work when the slideshow preview
displays, but does work when the user views the slideshow in full-screen mode.
To add a layout slideshow to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to contain the slideshow.
2
In the App Studio palette, click Slideshow. The Slideshow Type controls display in the
3
palette.
Slideshow options
To create a slide show without thumbnail previews, click Simple Slideshow. To create a
4
slideshow with thumbnail previews, click Slideshow With Thumbnails, then specify the
number and placement of the thumbnail boxes. You can move the thumbnail boxes if
you want.
If you create a layout to go with the slideshow, the application will automatically create
the number of pages you specify in the Number field.
Click Next. The Slideshow Source controls display in the App Studio palette.
5
20 | A GUIDE TO APP STUDIO 9.1

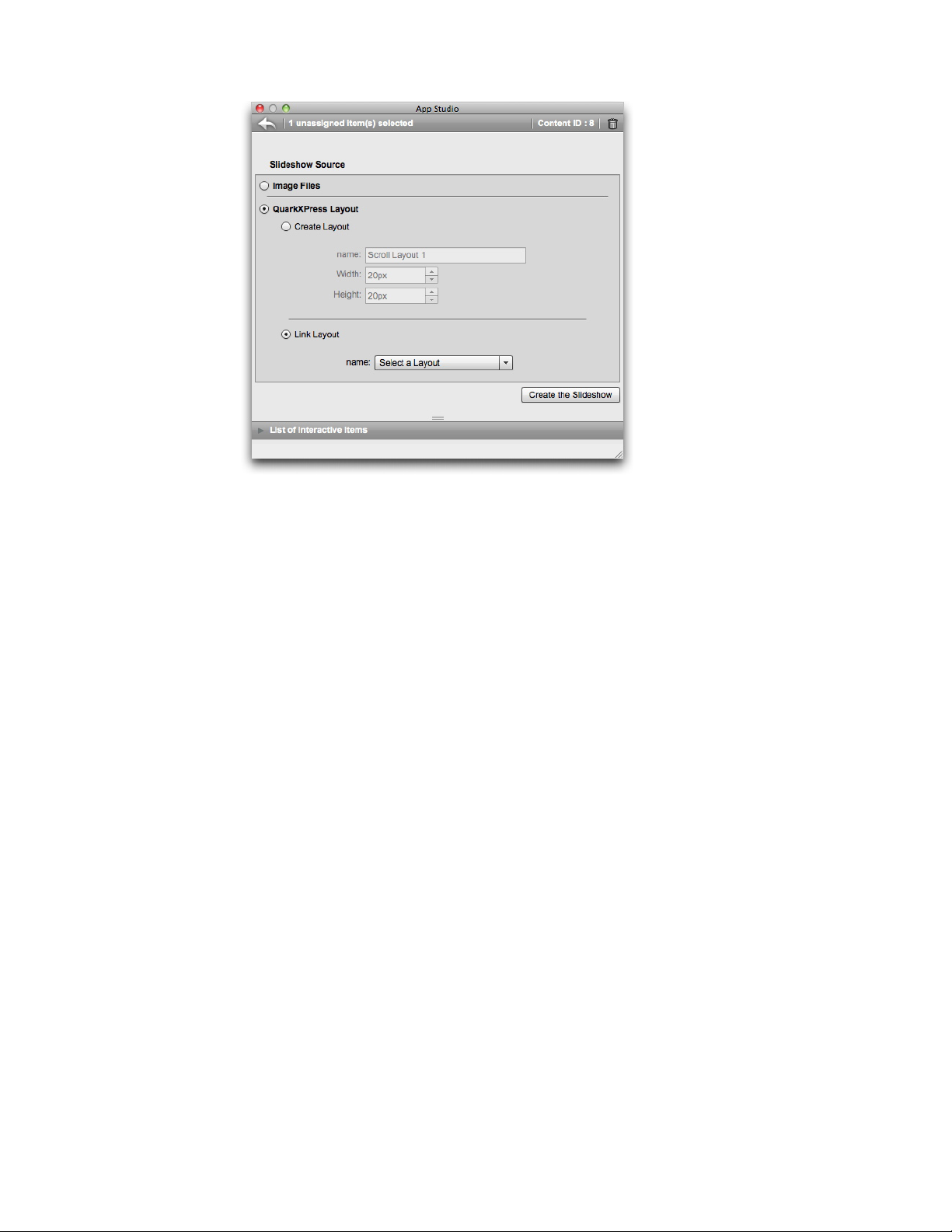
Slideshow Source controls
CREATING AN APP STUDIO ISSUE
Click QuarkXPress Layout.
6
If you want to create a new layout to serve as the layout slideshow, click Create Layout,
7
and then do the following:
• Enter a name for the layout in the Name field.
• Enter a width and height in the Width and Height fields. If you want the slideshow to
fill the screen, the aspect ratio of the layout should match the aspect ratio of the target
device. By default, a layout created in this way is the same size as the main layout, so that
the layout slideshow is suitable for viewing in full-screen mode.
If you want to use an existing layout in the active project as the scrollable layout, click
Link Layout and choose that layout's name from the drop-down menu. (At display, the
layout is scaled to fit in the box.)
Click Create the Slideshow. The next screen displays.
8
A GUIDE TO APP STUDIO 9.1 | 21

CREATING AN APP STUDIO ISSUE
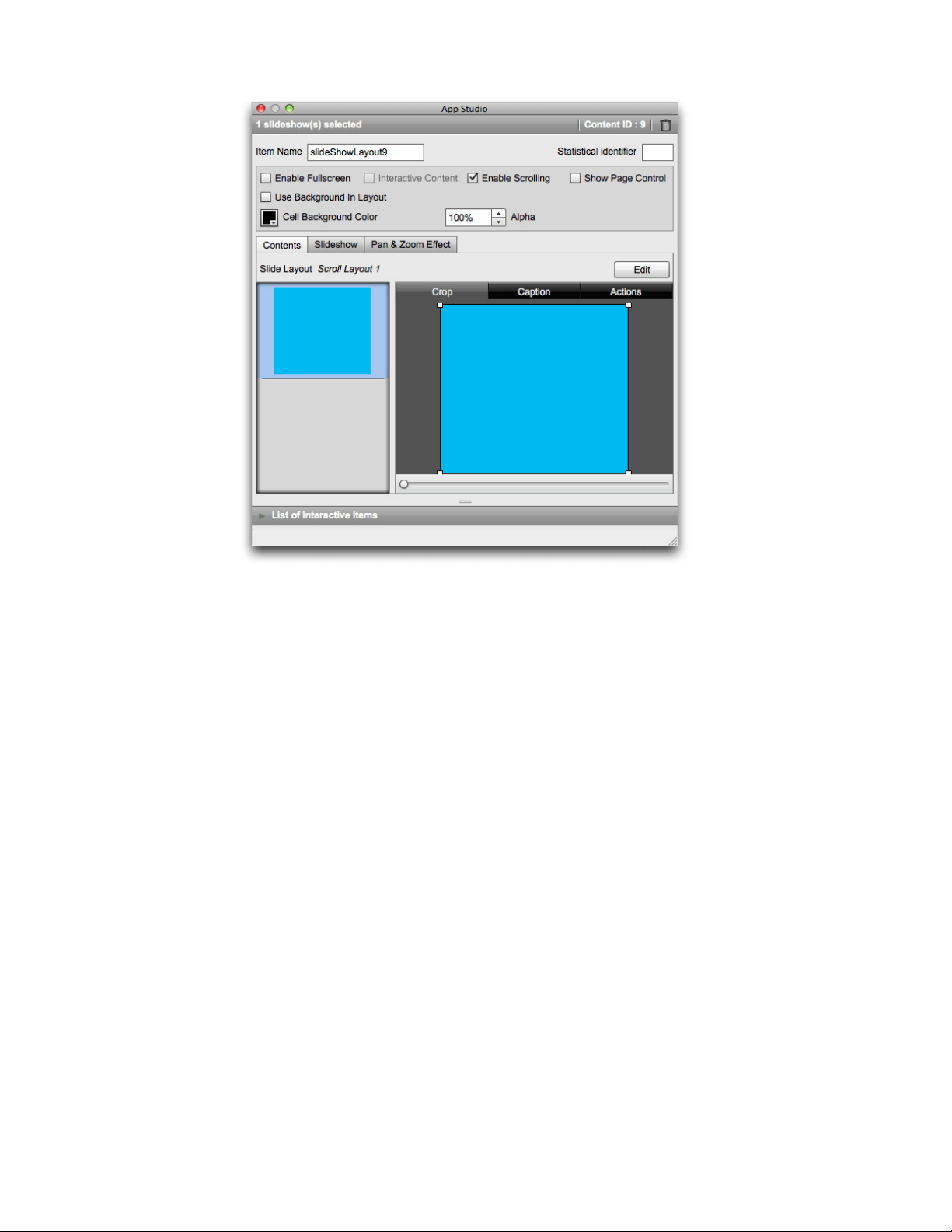
Contents screen
Enter an internal name for the picture in the Item Name field. This name displays in the
9
List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
10
used to track user behavior. (This step is optional.)
To display the slideshow in full-screen mode, check Enable Fullscreen. When a user views
11
the slideshow, he or she can dismiss it by tapping it.
To enable App Studio interactivity in the layout, check Interactive Content. If you don't
12
check this box, App Studio interactivity will not work in the layout slideshow, but the
slides may display more quickly.
To allow the user to scroll through the pictures in the slideshow by swiping, check Enable
13
Scrolling. If you do not check this option, you must set up a Change Content Index
action to switch between the pictures in the slide show. For more information, see "Working
with interactivity actions."
To show a page control when the slideshow displays, check Show Page Control.
14
To display a solid color in areas of the slideshow that are not occupied by a picture, check
15
Use Background In Layout, then use the Cell Background Control to specify a color
and the Alpha control to set the color's transparency.
22 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
The Opacity value applies only to the background. The slide images always display 100%
opaque.
To edit the layout used in the slideshow, click Edit.
16
To set the thumbnail crop for a slide, select it in the list on the left and click the Crop tab.
17
Use the slider at the bottom to resize the picture, then drag out a cropping rectangle from
upper-left to lower-right. You can also crop the thumbnail by changing the cropping of
the picture in the picture box.
Do not rotate the picture in the picture box or change its skew. These changes will not
display in the final issue.
To add a caption for a slide, select it in the list on the left and click the Caption tab. Enter
18
a caption in the field that displays in that tab.
• Check Show Caption to display the caption on the box.
• Check Show Caption in Fullscreen Mode to display the caption in fullscreen mode.
To trigger an action when a slide changes, select it in the list on the left and click the
19
Actions tab. Choose an action from the Add Action drop-down menu at the bottom, then
click Create.
• To add an action when a user swipes on a slide, choose an action from the Add Scroll
Actions drop-down menu, then click Create.
• To add an action when a user taps on a slide, choose an action from the Add Tap Actions
drop-down menu, then click Create.
For more information, see "Working with interactivity actions."
You can add multiple actions for each gesture to the same slide.
To control the playback of the slideshow, click the Slideshow tab.
20
• To enable animation, check Enable Animation.
• Use the Transition Duration (ms) field to specify the transition duration in seconds.
• Use the Image Duration (ms) field to specify the image display duration in seconds.
• Use the Effect drop-down menu to specify the type of transition.
To add pan-and-zoom effects to the slideshow, click the Pan & Zoom Effect tab.
21
• Check Animate Pan & Zoom Effect to turn this feature on.
• Use the Delay (ms) field to specify the delay before panning and zooming begins.
• Use the Duration (ms) field to specify the duration of the panning and zooming.
A GUIDE TO APP STUDIO 9.1 | 23

CREATING AN APP STUDIO ISSUE
• Use the Amplitude drop-down menu to specify a maximum variation (as a percentage)
of the original picture size.
To finish configuring the slideshow, click a different object or a blank part of the layout.
22
You can resize the box that contains a layout slideshow.
To preview a different slide, select the picture box, choose Item > Modify, click the Layout
tab, and change the value of the Page drop-down menu. (In an exported issue, the slideshow
always starts with the first slide regardless of this setting.)
Adding a movie to an App Studio issue
App Studio supports only movie files that can be played on the target device. Currently,
this includes the following:
• H.264 video at up to 720p and 30 frames per second, Main Profile level 3.1, with AAC-LC
stereo audio up to 160 Kbps/48kHz, in .m4v, .mp4, or .mov file format
• MPEG-4 video at up to 2.5 Mbps/640 x 480 pixels/30 frames per second, simple profile,
with AAC-LC stereo audio up to 160 Kbps per channel/48kHz, in .m4v, .mp4, or .mov file
format
• Motion JPEG (M-JPEG) at up to 35 Mbps/1280 x 720 pixels/30 frames per second, with
stereo ulaw/PCM audio, in .avi file format
For more information, see http://www.apple.com/ipad/specs/.
To add a movie to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to contain the movie.
2
In the App Studio palette, click Movie.
3
24 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
Movie options
Enter an internal name for the picture in the Item's Name field. This name displays in
4
the List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
5
used to track user behavior. (This step is optional.)
To specify the location of the movie, expand the File area. To specify the location of a
6
movie on the Web, click URL and then enter the movie URL in the URL field. (Note that
the URL must point directly to the movie file; for example, a YouTube page URL will not
work.) To specify a movie on the local file system, click File and then click Define and
navigate to the movie file.
Expanded File area
To make the movie always play in full-screen mode, check Fullscreen Only.
7
To make the movie play automatically when the page it is on displays, check Auto Play.
8
To make the movie overlay close when the movie is done playing, check Close at End.
9
A GUIDE TO APP STUDIO 9.1 | 25

CREATING AN APP STUDIO ISSUE
To specify an image to display when the movie is not playing, click the Alternative Image
10
tab, then choose File (for a file in the file system) or QPS (for a file in QPS) from the button
at the bottom, then choose a file. Use the slider at the bottom to resize the image, then
drag out a cropping rectangle from upper-left to lower-right.
To pan and zoom the alternate image, click the Pan & Zoom Effect tab.
11
• Check Animate Pan & Zoom Effect to turn this feature on.
• Use the Delay field to specify the delay before panning and zooming begins.
• Use the Duration field to specify the duration of the panning and zooming.
• Use the Amplitude drop-down menu to specify a maximum variation (as a percentage)
of the original picture size.
To finish configuring the movie, click a different object or a blank part of the layout.
12
Adding audio to an App Studio issue
You can associate an audio file with a picture box. When the end user views the issue, the
box is replaced with audio controls that allow the sound to be played.
App Studio supports only audio files that can be played on the target device. For more
information, see http://www.apple.com/ipad/specs/.
To add audio to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to replace with the audio controls.
2
In the App Studio palette, click Audio.
3
Enter an internal name for the picture in the Item's Name field. This name displays in
4
the List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
5
used to track user behavior. (This step is optional.)
To specify the location of the audio file, expand the File area. To specify the location of
6
an audio file on the Web, click URL and then enter the URL of the audio file in the URL
field. To specify an audio file on the local file system, click File and then click the File
button and navigate to the audio file.
26 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
Expanded File area
To make the audio play automatically when the user displays the page the picture box is
7
on, check Auto Play.
To display a caption at the bottom of the audio box, enter the caption in the Caption
8
field.
You can specify an alternate image to display in the picture box if there is no Internet
9
connection on the user's device. To specify a file, click the Alternative Image tab, then
choose File (for a file in the file system) or QPS (for a file in QPS) from the button at the
bottom, then choose a file. Use the slider at the bottom to resize the image, then drag out
a cropping rectangle from upper-left to lower-right.
To pan and zoom the picture, click the Pan & Zoom Effect tab.
10
• Check Animate Pan & Zoom Effect to turn this feature on.
• Use the Delay field to specify the delay before panning and zooming begins.
• Use the Duration field to specify the duration of the panning and zooming.
• Use the Amplitude drop-down menu to specify a maximum variation (as a percentage)
of the original picture size.
To finish configuring the audio element, click a different object or a blank part of the
11
layout.
Adding a button to an App Studio issue
To add a button to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the picture box you want to make into a button.
2
In the App Studio palette, click Button.
3
Enter an internal name for the picture in the Item's Name field. This name displays in
4
the List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
5
used to track user behavior. (This step is optional.)
A GUIDE TO APP STUDIO 9.1 | 27

CREATING AN APP STUDIO ISSUE
To add an action for the button, use the Actions on Touch area. Choose an action from
6
the Add Action drop-down menu at the bottom, then click Create. You can add multiple
actions to the same button. For more information, see "Working with interactivity actions."
Actions added to a button
To finish configuring the button, click a different object or a blank part of the layout.
7
Adding HTML to an App Studio issue
You can use HTML content (a Web overlay) to include changeable content (such as ads)
or custom interactivity to an App Studio issue. On the output device, the WebKit framework
is used to render the content. To add HTML content to an App Studio issue:
Display the App Studio palette (Window menu).
1
Select the box you want to contain the HTML content.
2
In the App Studio palette, click HTML Page.
3
28 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
HTML options
Enter an internal name for the picture in the Item's Name field. This name displays in
4
the List of Interactive Items area in the bottom of the App Studio palette. (This step is
optional.)
Enter a unique value in the Statistical identifier field. In the future, this value may be
5
used to track user behavior. (This step is optional.)
To specify the location of a the content, enter its URL in the URL field. You can do this
6
in the following ways:
•
Check Online and enter the URL of a Web page (for example, http://www.quark.com).
The URL must begin with a protocol such as http://.
• Uncheck Online, click Select Folder, select the folder that contains the target HTML
content, then enter the name of the index file in that folder (for example, index.html).
All of the contents of that folder will be embedded in the issue.
To allow the user to interact with the HTML content, check Interaction.
7
To specify an image to display when the HTML content is not available, click the
8
Alternative Image tab, then click File and choose a file. Use the slider at the bottom to
resize the image, then drag out a cropping rectangle from upper-left to lower-right.
To add pan-and-zoom effects to the HTML content, click the Pan & Zoom Effect tab.
9
• Check Animate Pan & Zoom Effect to turn this feature on.
A GUIDE TO APP STUDIO 9.1 | 29

CREATING AN APP STUDIO ISSUE
• Use the Delay (ms) field to specify the delay before panning and zooming begins.
• Use the Duration (ms) field to specify the duration of the panning and zooming.
• Use the Amplitude (ms) drop-down menu to specify a maximum variation (as a percentage)
of the original size.
To finish configuring the HTML content, click a different object or a blank part of the
10
layout.
Adding a scrollable layout to an App Studio issue
The scrollable layout feature lets you add a scrollable area to a page of an App Studio issue.
The content for the scrollable area comes from a different layout (the scrollable layout).
Once you set up a scrollable layout, you can populate it with whatever you want, whether
it's a long run of text, a large panoramic picture, or a series of interactive elements. You
can then use that scrollable layout in multiple layouts within a layout family. (For more
information, see "Understanding layout families.")
To set up a scrollable layout:
Navigate to a layout that is part of a layout family.
1
Draw a picture box to represent the size and the location of the scrollable area. Make sure
2
the box is selected.
Display the App Studio palette (Window menu).
3
In the App Studio palette, click Scroll Box. The scrollable layout controls display in the
4
palette.
30 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
Scrollable layout controls
If you want to create a new layout to serve as the scrollable layout, click Create Layout,
5
and then do the following:
• Enter a name for the layout in the Name field.
• To specify the scrolling direction, click Vertical Scrolling or Horizontal Scrolling.
• To specify the width or height of the scrollable layout, enter a value in the Width or
Height field. (You can specify this value only in the direction that the layout will scroll.)
• Click Create Layout. A new layout is added to the active project and linked to the selected
box.
In some cases, you might want to link a second box to a same scrollable layout. If you
6
want to use an existing layout in the active project as the scrollable layout, click Link
Layout and choose that layout's name from the drop-down menu. The scrolling direction
is determined by the orientation of the layout; if it is wider than it is tall it scrolls
horzontally, and if it is taller than it is wide it scrolls vertically. The size of the selected
box is adjusted to fit the layout.
Once you have linked the scrollable layout to the box, the App Studio palette displays
7
the following controls.
A GUIDE TO APP STUDIO 9.1 | 31

CREATING AN APP STUDIO ISSUE
Scrollable layout controls
• To edit the scrollable layout, click Edit.
• To change the page that displays in the scroll box by default, change the value in the Page
field.
• To make the ends of the scroll box fade into the background on the device, check Fade
at Ends.
• To provide scrollbars as a visual cue that the area is scrollable, check Show Arrows.
• If the scrollable layout includes multiple pages, and you want the pages to be stitched
together into one long scrollable element, check Chain Pages Together on Export.
Once you have linked the scrollable layout to the scroll box, the box's size will be locked
in the non-scrolling direction. If you want to change the size of the box in this direction,
you must resize the layout associated with the box. You can navigate to that layout at any
time by Control+clicking/right-clicking the box and choosing Composition Zones > Edit.
You can also choose Item > Composition Zones > Edit.
If you want to view different portions of a scrollable layout in its box, double-click the
box with the Picture Content tool and then click and drag the item content in the
box.
Adding a marker to a scrollable layout
A scrollable layout can include markers, which are boxes that trigger actions when they
scroll into and out of view. For example, you can create a slideshow, then use markers in
a scrollable layout to change the slide as different parts of the story in the scrollable layout
appear.
32 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
To add markers to a scrollable layout:
Create a picture slideshow or layout slideshow.
1
Create a scrollable layout on the same page.
2
To edit the scrollable layout, select it and then choose Item > Composition Zones > Edit.
3
The scrollable layout displays in a new window.
Draw a box for each slide you want to display, and position it near the point in the layout
4
where you want that slide to display. For example, if you want the slideshow to display a
picture of a person mentioned in an article, position the box near the place in the article
where the person is mentioned.
You can have multiple channels in a single scrollable layout, each channel consisting of
a separate series of marker boxes. The marker boxes in one channel might control a movie,
while the marker boxes in another channel might control which slide displays. If you are
using multiple channels, you might consider making all of the boxes in a channel use the
same background color, so that you can easily tell them apart.
Display the App Studio palette (Window menu).
5
Select a box to be made into a marker.
6
In the App Studio palette, click Marker. The Marker controls display in the palette.
7
Marker options
Enter an internal name for the marker in the Item's Name field. This name displays in
8
the List of Interactive Items area in the bottom of the App Studio palette.
Enter a unique value in the Statistical identifier field. In the future, this value may be
9
used to track user behavior.
A GUIDE TO APP STUDIO 9.1 | 33

CREATING AN APP STUDIO ISSUE
If the marker is part of a channel, choose a channel identifier from the Channel ID
10
drop-down menu.
To specify what will happen when the marker item scrolls onto the screen or becomes
11
more prominent on the screen than any other markers in the same channel, click the
Actions on Active tab, then add the appropriate action.
To change the image displayed in a slideshow, choose Change Content Index. For more
ifnormation, see "Creating a Change Content Index action."
To specify what will happen when the marker item scrolls off of the screen or becomes
12
less prominent on the screen than any other markers in the same channel, click the Actions
on Deactive tab, then add the appropriate action.
To change the image displayed in a slideshow, choose Change Content Index. For more
ifnormation, see "Creating a Change Content Index action."
To finish configuring the picture, click a different object or a blank part of the layout.
13
Removing interactivity from an item
To remove interactivity from an item, select the item, then click Remove Item's
Interactivity in the App Studio palette. The item is not deleted.
Working with interactivity actions
Actions let you add interactivity to items in a layout that you will be exporting as an App
Studio app. The actions available include:
• Change Content Index: Lets you change the image displayed in a slideshow.
• Go To Web: Navigates to a URL when the user touches the selected item. The URL is
displayed in an overlay.
• Go To Page: Jumps to the page number you indicate when the user touches the selected
item.
• Show Pop-Up: Lets you create a pop-up window that displays a slideshow, movie, or HTML
content.
• Show Fullscreen: Lets you make an interactive object take over the screen.
34 | A GUIDE TO APP STUDIO 9.1

Actions applied to a slideshow
CREATING AN APP STUDIO ISSUE
Creating a Change Content Index action
The Change Content Index action lets you change the currently displayed picture in a
slideshow. To create a Change Content Index action:
Choose Change Content Index from the Add Action drop-down menu, then click Create.
1
Change Content Index action
To indicate which slideshow to change, click Select and then the target slideshow box in
2
the layout. Alternatively, you can enter the target slideshow box's content ID in the Content
ID field. (To get the content ID, select the slideshow box and look at the upper right corner
of the App Studio palette.)
To indicate which picture to display, specify a value in the Content Index field. Note that
3
the first picture in a slideshow is picture 1.
Creating a Go to Web action
The Go to Web action displays the contents of a URL in an overlay when you tap the box
the action is associated with. To create a Go to Web action, first choose Go to Web from
the Add Action drop-down menu, then click Create. Then enter the URL for the action
in the URL field.
The URL must begin with a protocol such as http://.
A GUIDE TO APP STUDIO 9.1 | 35

CREATING AN APP STUDIO ISSUE
Go to Web action
To make the URL display in the device's default Web browser, check External mode.
Creating a Go to Page action
The Go to Page action jumps to a different page in an issue To create a Go to Page action,
first choose Go to Page from the Add Action drop-down menu, then click Create. Then
choose the absolute page number of the target page from the Page Index field.
Go to Page action
To get the absolute page number of the target page, Option+click/Alt+click the page icon
in the Page Layout palette (Window menu).
If you change the location of a page that is targeted by a Go to Page action, you must also
change the page number in that Go to Page action. For example, if you move page 20 so
that it becomes page 18, you must change any Go to Page actions that go to page 20 so
that they go to page 18 instead.
Creating an interactive pop-up
The Show Pop-Up action lets you create a pop-up window that displays a slideshow,
movie, or HTML content. To create an interactive pop-up in an App Studio issue:
Create a Show Pop-Up action using the Add Action drop-down menu. This drop-down
1
menu is available in the App Studio palette anywhere where you can associate an action
with something.
New Show Pop-Up action
Choose an option from the Type drop-down menu:
2
• Classic Popup creates a pop-up window with a border.
36 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
• Show Fullscreen creates a pop-up window in the center of the screen with a shaded
background around it.
The user can tap outside of a pop-up window to dismiss it.
Click Create. The Create Element screen displays in the App Studio palette.
3
Create Element screen
Click Slideshow to create a pop-up slideshow, or HTML Page to create a pop-up HTML
4
page. For more information, see "Adding a picture slideshow to an App Studio issue" and
"Adding HTML to an App Studio issue.
To specify the size of the pop-up, enter values in pixels in the Width and Height fields at
5
the top of the palette.
Once you have started working on the pop-up slideshow or HTML page that you're adding,
you can return to the action that displayed it by clicking .
Creating a Show Fullscreen action
The Show Fullscreen action displays the target item in fullscreen mode. To create a Show
Fullscreen action, first choose Show Fullscreen from the Add Action drop-down menu,
then click Create. To indicate the target object, click Select and then click an interactive
object.
Go to Web action
Creating page stacks
The page stack feature lets you organize sections of content into "stacks" of pages. On the
iPad, the user can display a horizontal line of thumbnails, each of which represents a
section of content (such as an article in a magazine), with a scrollable vertical list of page
thumbnails underneath each.
A GUIDE TO APP STUDIO 9.1 | 37

CREATING AN APP STUDIO ISSUE
Page stacks
In full-page view, a page-stack design lets the user swipe horizontally to browse through
articles and vertically to read them.
To organize an App Studio issue into page stacks, you must divide your layout into sections,
with each section representing the first page of a page stack. In addition, you must set the
starting number of each section to the absolute page number of its page.
To create a page stack:
In the Page Layout palette, Option+click/Alt+click the page you are on. The absolute page
1
number of the page displays at the bottom of the palette, preceded by a +.
Choose Page > Section and enter the absolute page number from the Page Layout palette
2
in the Number field.
Click OK.
3
Repeat these steps for each page you want to designate as the start page in a page stack.
4
When you export the layout, make sure you turn on page stacks in the AVE Options dialog
5
box. For more information, see "Setting App Studio issue export options."
Using dual orientations
If you plan to publish in AVE-Mag format, you can make your issue display differently in
horizontal and vertical orientations. To do this, you must create an App Studio layout,
which will automatically create two layouts in the same project: one for horizontal viewing,
and another for vertical viewing.
38 | A GUIDE TO APP STUDIO 9.1

To add a layout to a QuarkXPress project, choose Layout > New, choose App Studio from
the Layout Type menu, then click OK. QuarkXPress automatically creates a layout for
horizontal viewing and a layout for vertical viewing.
Synchronizing content between orientations
The commands described in this topic let you synchronize a page's content between the
various layouts in a layout family. For example, if you create a table of contents on page
2 of the vertical layout for the iPad, you can use the commands described here to
automatically turn that table of contents into shared content and copy it to page 2 of the
horizontal layout for the iPad and/or the vertical layout for the Galaxy Tab. You may need
to reposition and/or resize the content in the other layouts, but these commands automate
the process of getting the content to the appropriate pages in each device and orientation,
and they help ensure that that content stays consistent on all of the pages where it appears.
For more information about shared content, see "Working with shared content" in A Guide
to QuarkXPress. To understand how the commands described below work, you must first
understand how shared content works.
CREATING AN APP STUDIO ISSUE
Item > Copy to Other Layouts: This command turns all selected boxes into shared content
and places copies of them on the same page of other layouts in the layout family. The
submenu for this command lets you be more specific about how this copy is performed:
• Same Position: Puts the copies in the same position relative to the upper-left corner of
the page, if possible. This option copies items to all other layouts in the layout family.
• Use Relative Positioning: Puts the copies in the same position relative to the page size
and shape overall. This option copies items to all other layouts in the layout family.
Reviewing Digital Publishing asset usage
To see which assets have been used in Blio and App Studio interactivity in the active layout,
display the Digital Publishing pane of the Usage dialog box (Utilities menu). Like the
Pictures pane, the Digital Publishing pane lists the page number (a dagger symbol or PB
indicates pasteboard) for each Digital Publishing asset in the layout. It also includes a Type
column that indicates the asset type and a Source column that indicates whether the asset
is a file or a folder. To view more information about the selected asset, expand the More
Information area at the bottom.
Exporting an App Studio issue
To export an App Studio issue, choose File > Export > Layout as AVE. The Export AVE
for iPad dialog box displays.
A GUIDE TO APP STUDIO 9.1 | 39

CREATING AN APP STUDIO ISSUE
Export AVE for iPad dialog box
Use the Pages field to specify the pages to include in the issue. Note that you can enter
only a single page or a single page range such as 5-10.
Use the Format controls to specify whether you want to export in AVE-Mag or AVE-Doc
format. For more information about these options, see "Understanding App Studio."
The AVE Style drop-down menu lets you choose an AVE output style. (For more
information, see "Working with output styles" in A Guide to QuarkXPress.) To use the most
recently used settings for this project file, choose Captured Settings.
If you click the Options button, the AVE Options dialog box displays. For more
information, see "Setting App Studio issue export options."
To preview the issue immediately after export in the Quark App Studio Issue Previewer
app on your iPad, launch the app on your iPad, check Preview in and enter the upload
URL for your iPad or instance of iOS Simulator. (For more information, see "Testing an App
Studio issue.")
When you're finished, click Save. QuarkXPress exports two files:
• The issue (.zave) file.
• The manifest (.zavem) file for the issue. You will need this file if you plan to publish the
issue file using the Quark App Studio Publishing Portal (for more information, see "Publishing
an App Studio issue")
Setting App Studio issue export options
If you click the Options button in the Export AVE for iPad dialog box, the AVE Options
dialog box displays. This dialog box lets you control a variety of settings for AVE export.
40 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
AVE Export Options dialog box
The Reader pane lets you control whether pages flow left-to-right or right-to-left.
The Rendering pane includes the following controls:
• PDF Output Style: Lets you control the PDF output style used in creating the issue.
• JPEG Quality: Lets you control the JPEG quality used in creating the issue.
• Device Resolution: Lets you specify the resolution of the output device.
• Use Resolution from Device Resource When Available: Lets you use the device resolution
specified in the New Project or New Layout dialog box rather than specifying a particular
resolution.
• Include Page Preview: If you include page previews, the file size is larger but page turning
is faster.
The Page Stack pane lets you specify whether sections should be converted to page stacks
and, if so, how the stack should be oriented.
The Mag Nav Bar pane lets you you specify a quality and size for horizontal and vertical
navigation bars. (AVE-Mag export only.)
The Doc Settings pane lets you specify how pages display, turn guided reading on or off,
control snapping from page to page, and specify whether zoom works or not. (AVE-Doc
export only.)
The Doc Menu Bar pane lets you control the display of the menu bar that becomes available
when the end user taps the issue. You can control the visibility and translucency of the
menu bar, what type of bar it is, its height, its color, and which menu items it includes.
(AVE-Doc export only.) The options for each menu item are as follows:
• Type: Lets you choose the type of menu item.
A GUIDE TO APP STUDIO 9.1 | 41

CREATING AN APP STUDIO ISSUE
• Title: Lets you enter a title for the menu item.
• Color: Lets you specify a color for the title.
• Image: Lets you display an image instead of a title.
• B.G.: Lets you specify an image to display behind the menu item.
You can use the plus (+) and minus (-) buttons to add and remove menu items.
The Doc Nav Bar pane lets you control the display of the document navigation bar, which
displays at the bottom of the screen and lets the user navigate easily through the issue. It
includes the following controls:
• None: Suppresses the document navigation bar.
• Spread View: Displays a spread-based document navigation bar.
• Always Visible: If this is unchecked, the end user can display the document navigation
bar by tapping the issue.
• Translucent: If this is checked, the document navigation bar is translucent.
• Height: Lets you control the height of the document navigation bar.
• Color: Lets you control the color of the frame around the thumbnail.
• Draw: Click Use Thumb to display page thumbnails in the navigation bar or Use
Page Number to display page numbers in the navigation bar.
• Use Popup: Check this box to display pop-up page previews above the navigation
bar.
• Popup Size: Lets you specify the size of the longest dimension of the pop-up previews
in pixels.
• Display Full Screen Button: Includes a button that fills the screen with a grid of page
previews. The end user can then tap the page he or she wants to navigate to.
• Stack View: Displays a stack-based document navigation bar.
• Always Visible: If this is unchecked, the end user can display the document navigation
bar by tapping the issue.
• Width: Lets you specify the width of the stack thumbnails in pixels.
• Height: Lets you specify the height of the stack thumbnails in pixels.
• Article Gap: Lets you specify the distance between articles in pixels.
• Page Gap: Lets you specify the distance between pages in pixels.
• Scroll Declaration: Lets you control how quickly the pages scroll.
Replacing resources in exported App Studio issues
An App Studio (.zave) file is a .zip file with a different file name suffix. If you decompress
a .zave file, you can have access to the files that make up the issue, including .jpg and .png
42 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
files. If you need to update any of these resources, you can. If you do so, however, you
must create a new manifest (.zavem) file that matches the updated .zave file.
To update a .zave file and create a new .zavem manifest:
Change the suffix of the .zave file to .zip.
1
Decompress the .zip file.
2
Update or replace resources, as necessary.
3
Compress contents of the folder containing the issue's assets to create a .zip file.
4
Change the suffix of the .zip file to .zave.
5
Launch the Ave Manifest Generator application. This file is located in the "App Studio"
6
folder, which is in the QuarkXPress application folder. The AVE Manifest Generator
window displays.
AVE Manifiest Generator window
Drag the new .zave file onto the window. A dialog box displays.
7
Click OK. The manifest file is generated. The manifest file has the same file name as the
8
.zave file, but has a .manifest suffix. Another dialog box displays.
Click OK.
9
Change the name of the suffix of the manifest file to .zavem.
10
When you publish this file with the Quark App Studio Publishing Portal, you must also
upload the new .zave file. For more information, see "Publishing an App Studio issue."
Installing Quark App Studio Issue Previewer
Quark App Studio Issue Previewer lets you test your App Studio issues on Mac OS. You can
download this app to your iPad for free from the Apple App Store, or you can install it on
your Mac and run it in iOS Simulator. To install Quark App Studio Issue Previewer on your
Mac:
Verify that Xcode 4.0 or later is installed.
1
Locate the "Issue Previewer for iOS Simulator.zip" file in the "App Studio" folder.
2
A GUIDE TO APP STUDIO 9.1 | 43

CREATING AN APP STUDIO ISSUE
For convenience, this file is supplied on both Mac OS and Windows. However, it will work
only on a Mac OS computer.
Decompress the zip file in this folder. This creates a folder with a name that consists of a
3
long series of characters.
Copy the decompressed folder to [Hard Disk]/Users/[User
4
Name]/Library/Application Support/iPhone Simulator/[iOS
version]/Applications.
Navigate to [Hard
5
Disk]/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications
and double-click the file "iOS Simulator." The iOS Simulator launches.
In the iOS Simulator, choose Hardware > Device > iPad.
6
In the iOS Simulator, swipe to the left to display the second screen if necessary to reveal
7
the "Issue Previewer" icon.
To verify that the test app has installed correctly, click the icon labeled "Issue Previewer."
8
The Quark App Studio Issue Previewer app should launch.
Testing an App Studio issue
You can test an App Studio issue using an app named Quark App Studio Issue Previewer.
You can download this app for free from the Apple App Store, or run it in the iOS Simulator
on your Mac OS computer. In either case, you need to upload the issue to the app.
To test an App Studio issue (a .zave file):
Export an App Studio issue (a .zave file). For more information, see "Creating an App Studio
1
issue."
If you want to use the iOS Simulator, make sure the test app is installed. For instructions
2
on how to install the Quark App Studio Issue Previewer app in the iOS simulator, see
"Installing Quark App Studio Issue Previewer."
If you want to use your iPad, download the free Quark App Studio Issue Previewer from
the Apple App Store.
Launch the Quark App Studio Issue Previewer app.
3
44 | A GUIDE TO APP STUDIO 9.1

CREATING AN APP STUDIO ISSUE
Bookshelf screen of the Issue Previewer app
Tap the button at the top left of the screen and set Enable Transfers to ON. The app
4
displays a URL.
Upload URL displayed in the NAME app
On the computer where the .zave file is, launch a Web browser and enter the URL displayed
5
in the app. An upload page displays.
A GUIDE TO APP STUDIO 9.1 | 45

CREATING AN APP STUDIO ISSUE
Upload page for the Issue Previewer app
Enter a name for the issue in the Title field (optional).
6
Click the File field, navigate to the .zave file, and click Open.
7
To specify a collection, author, or publisher for the issue, click the appropriate button.
8
Click Send. The issue is uploaded to the app's bookshelf.
9
To view the issue, tap it once, then tap Read.
10
• To switch from horizontal to vertical mode in the iOS Simulator, choose Hardware >
Rotate Left or Hardware > Rotate Right.
• To zoom in layout mode, use a pinch-out gesture. In the iOS Simulator, you can do this
by pressing Option and then clicking and dragging on the issue.
• To switch from reflow view to layout mode, use the button at the top of the screen.
To remove the issue from the bookshelf, tap the Edit button at the upper right, then tap
11
the black X in the issue's corner. To return to normal mode, tap Done.
46 | A GUIDE TO APP STUDIO 9.1

Creating App Studio apps
The App Studio Factory application makes it easy for you to create and export your own
customized iPad app.
Every App Studio app is based on an app template. There are different app templates for
different kinds of App Studio apps. For example, one template lets you create a magazine
app, where customers can download issues periodically over time, and another template
lets you embed a single issue in the app with no options to purchase others.
You can use any app template you want for testing, but you must purchase an app template
license before you use it to build your final app for submission to the App Store. Until you
purchase your app template, the App Studio apps you build will only be able to display
test issues, and will only be able to do so on iPads and instances of iOS Simulator that you
have registered with the App Studio Publishing Portal.
CREATING APP STUDIO APPS
For more information, see "Registering devices on the App Studio publishing portal" and
"Purchasing an App Studio app template license."
You can also develop your own App Studio apps with the App Studio Framework.
Registering devices on the App Studio publishing portal
Before you can test your App Studio app in the iOS Simulator or on an iPad, you must
register your iOS Simulator instance and your iPads on the App Studio publishing portal.
There are two ways to do this.
Registering with Quark App Studio Issue Previewer
To register a device or iOS Simulator instance using Quark App Studio Issue Previewer:
Launch the app on the iPad or in the iOS Simulator. For more information, see "Installing
1
Quark App Studio Issue Previewer."
Click the Tester tab.
2
Enter your App Studio Publishing Portal login and password.
3
Click Connect.
4
A GUIDE TO APP STUDIO 9.1 | 47

CREATING APP STUDIO APPS
Once you have registered a device or an iOS Simulator instance on the App Studio
portal, you can use that device or instance to test your App Studio app and issues.
Registering on the App Studio Publishing Portal
To register a device using the App Studio Publishing Portal:
Go to http://appstudio.quark.com and log in.
1
Click Profile. The Profile screen displays.
2
Click Test devices. The Test devices pane displays.
3
Click Add a device, enter the UDID for your iPad, click the Apple icon under Platform,
4
and then click Add. (For more information, see http://support.apple.com/kb/HT4061.)
Click Update.
5
Once you have registered a device on the App Studio portal, you can use that
device to test your App Studio app and issues.
Creating an App Studio app
In general, the process of creating an App Studio app is as follows:
Create the app resources. These are the picture files that give each app its distinctive
1
appearance and branding.
Build the app in App Studio Factory.
2
The topics below describe each of these steps in detail.
For convenience, App Studio Factory is included in the application folder for both Mac
OS and Windows. However, it will work only on a Mac OS computer.
Preparing to submit an App Studio app to Apple
The process in general for preparing to submit an App Studio app to Apple is:
Create your Apple iOS Developer account.
1
Get your iPad's device ID.
2
Create your iOS Development Certificate.
3
Register your iPad so you can test on it.
4
Create your app ID.
5
Create your Development Provisioning Profile.
6
Create your App Store Distribution Provisioning Profile.
7
Create your app description.
8
48 | A GUIDE TO APP STUDIO 9.1

CREATING APP STUDIO APPS
The following topics explain this process in detail. For more information, see the iTunes
Connect Developer Guide, which is available to Apple developers at itunesconnect.apple.com.
Creating your developer account
Before you can proceed, you must create an Apple iOS Developer account. To do so:
Go to http://developer.apple.com/programs/ios/ and click Enroll Now.
1
Click Continue and follow the instructions on the screen. When you are asked to enroll
2
as an individual or a company, choose the appropriate option.
Go to itunesconnect.apple.com, click Contracts, Tax, and Banking, and enter into an iOS®
3
Paid Applications contract with Apple. If you plan to charge for your app or issues, this
contract must be in effect, with valid bank info entered, before you submit your app to
the Apple app store.
Getting your iPad's device ID
To test your app on your iPad, you must specify its device ID (that is, its UDID). To get
this UDID:
Plug your iPad into your computer.
1
Launch iTunes 7.7 or later.
2
Select the iPad in iTunes.
3
Click the Serial Number label. The label changes to Identifier (UDID).
4
Press Command+C to copy the device ID to the clipboard.
5
Paste the device ID into a text file. It should be a very long code with both numbers and
6
lower-case letters, but no hyphens or other characters.
Creating your iOS Development Certificate
You must have an iOS Development Certificate to develop apps and test them on an iPad.
To create this Certificate:
Go to http://developer.apple.com/devcenter/ios/ and log in.
1
A GUIDE TO APP STUDIO 9.1 | 49

CREATING APP STUDIO APPS
Under iOS Developer Program in the sidebar, click iOS Provisioning Portal.
2
Click Certificates in the left sidebar.
3
Click the How To tab. The Obtaining your iOS Development Certificate screen displays.
4
Follow the instructions, including those under the Generating a Certificate Signing
5
Request, Submitting a Certificate Signing Request for Approval, Approving Certificate
Signing Requests, and Downloading and Installing Development Certificates.
Registering devices
Until they are in the App Store, apps can be run only on devices that they are registered
to run on. To register your iPad for testing:
Click Devices in the left sidebar.
1
Click Add Devices. The Add Devices screen displays.
2
50 | A GUIDE TO APP STUDIO 9.1

CREATING APP STUDIO APPS
Enter a name for your iPad (for example, "Jane's iPad") in the Device Name field, then
3
paste the iPad's UDID in the Device ID field.
To add an additional device, click the + button to the right of the Device ID field.
4
Click Submit.
5
Creating an app ID
Every app must have a unique ID. To create your app ID:
Click App IDs in the left sidebar. The App IDs screen displays.
1
Click New App ID. The Create App ID screen displays.
2
A GUIDE TO APP STUDIO 9.1 | 51

CREATING APP STUDIO APPS
Enter the name of your app in the Description field. Note that this is NOT the name that
3
will display for the app in the App Store.
Leave the Bundle Seed ID (App ID Prefix) drop-down menu set to Generate New.
4
In the Bundle Identifier (App ID Suffix) field, enter a unique identifier for your app,
5
using the form com.[your organization's name].[name of your app]. For example,
if the app is being created for 123 Productions, the bundle identifier might be
com.123productions.123magazine.
Click Submit.
6
Creating a Development Provisioning Profile
A Provisioning Profile is a file that enables a developer to run an app on an iPad, rather
than simply in the iPad simulator. There are two types of provisioning profiles:
Development Provisioning Profiles (used while developing an app) and Distribution
Provisioning Profiles (used to create final apps). To create your Development Provisioning
Profile:
In the left sidebar, click Provisioning.
1
Click the Development tab.
2
Click New Profile. The Create iOS Development Provisioning Profile screen displays.
3
In the Profile Name field, enter "App Studio Dev Provisioning Profile".
4
Under Certificates, check the box for your certificate.
5
Choose your app's app ID from the App ID drop-down menu.
6
Under Devices, click Select All or manually check the boxes for all of the devices listed.
7
52 | A GUIDE TO APP STUDIO 9.1

CREATING APP STUDIO APPS
Click Submit. The Development Provisioning Profiles screen displays.
8
Before you can download the distribution provisioning profile, you must reload the page.
9
After you reload the page, the Download button should become available for the
Development Provisioning Profile you just created.
Click Download to download the Development Provisioning Profile to your desktop. This
10
file will have a name like "App_Studio_Dev_Provisioning_Profile.mobileprovision."
Double-click on the downloaded file to install it.
11
Creating an App Store Provisioning Profile
You must have an App Store Distribution Provisioning Profile to build an app for submission
to the App Store. To create an App Store Provisioning Profile:
In the left sidebar, click Provisioning.
1
Click the Distribution tab.
2
Click New Profile.
3
Under Distribution Method, click App Store.
4
In the Profile Name field, enter "App Studio Dist Provisioning Profile".
5
Choose your app's app ID from the App ID drop-down menu.
6
Click Submit. The Distribution Provisioning Profiles screen displays.
7
Before you can download the distribution provisioning profile, you must reload the page.
8
After you reload the page, the Download button should become available for the
distribution provisioning profile you just created.
A GUIDE TO APP STUDIO 9.1 | 53

CREATING APP STUDIO APPS
Click Download to download the distribution provisioning profile to your desktop. This
9
file will have a name like "App_Studio _Dist_Provisioning_Profile.mobileprovision."
Double-click on the downloaded file to install it.
10
Creating an app description in iTunes Connect
Before you can submit your app to Apple, you need to create a description for that app on
the Apple developer Web site. To do so:
Go to http://itunesconnect.apple.com and log in (if necessary). The iTunes Connect screen
1
displays.
Click Manage Your Applications. The Manage Your Apps screen displays.
2
Click Add New App. The App Information screen displays.
3
In the App Name field, enter the name of your app as you want it to display in the App
4
Store.
In the SKU Number field, enter a unique value that can be used to identify your app.
5
Choose the ID of your app from the Bundle ID drop-down menu. (This is the App ID you
6
created in "Creating an app ID.") Make sure you DO NOT select Xcode: Wildcard AppID
- *.
Click Continue. The availability date and price tier screen displays. Follow the instructions
7
on the screen to set the price point and availability date of your app. You can choose the
current date to get the app posted as soon as possible.
Click Continue. The metadata and rating screen displays. Complete the forms on this
8
screen.
In the Uploads area, upload a 512 x 512 pixel PNG file where it says Large 512x512 Icon,
9
and upload a dummy screen shot where it says iPad Screenshots. You can change both
of these pictures later.
Click Ready to Upload Binary.
10
Building an app with App Studio Factory
App Studio Factory is an application for Mac OS (10.6 and later) that lets you build App
Studio apps without having to do any programming. Before you create your app in App
Studio, you will need your App Studio app certificate file. For more information, see
"Downloading an App Studio app certificate."
Also, you must have Xcode 4.0 or later installed. You can get Xcode for free from the Apple
developer Web site at http://developer.apple.com.
To build an app in App Studio Factory:
Launch App Studio Factory (located in the QuarkXPress application folder). The App Studio
1
Factory window displays.
54 | A GUIDE TO APP STUDIO 9.1

App Studio Factory window
CREATING APP STUDIO APPS
An App Studio app template determines the functionality and general layout of an app.
2
You can choose from a number of different app templates. To see a description of an app
template, click its icon at the top of the window. When you know which app template
you want to use, select it and then click Choose.
To authenticate your app, drag your App Studio app certificate to the area on the lower
3
left. (For more information, see "Downloading an App Studio app certificate.") This will
automatically fill several of the App Studio Factory fields for the app, including the app
icon and the Bundle ID.
The Sections list on the left includes an entry for each type of app information you can
4
customize. When you click a section, all of the configurable elements in that section
display in the Settings area on the right. Click each of these sections, one by one, and
customize anything you want to customize.
For pictures, you can view a large preview by clicking the magnifying glass icon. To replace
a picture, simply drag a replacement PNG file onto the picture in App Studio Factory. The
size (in pixels) that each picture needs to be displays beneath the picture.
Some fields are not editable. For example, the Bundle ID value is determined by the
certificate. This is by design.
The icon in the App Icon field is automatically scaled down to fit the requirements of the
template. You can replace this icon with an optimized version if you want.
You can display all of the fields and resources for the app by selecting all of the items in
the Sections list.
A GUIDE TO APP STUDIO 9.1 | 55

CREATING APP STUDIO APPS
Some templates are available with strings that have been translated into multiple languages.
5
To include multiple languages in your app, click Localizations on the upper left, then
check the languages you want to be included in the app. When the operating system
matches one of these languages, the app will display the strings in that language.
If you include (for example) French resources in your app, but your issues are not available
in French, your customers may be unhappy. So you might want to check only the language
that matches the language of the issues you are selling.
To test the app in the iOS Simulator application, click Export to Simulator.
6
For information on testing issues in an App Studio app, see "Testing an App Studio issue."
Although your app can display issues in the iOS Simulator, it cannot pull pricing data from
the App Store. Consequently, pricing for issues probably will not match the pricing you
have set up in iTunes Connect.
For information on exporting an app for testing on your iPad or submission to Apple, see
"Exporting an app with App Studio Factory."
Purchasing an App Studio app template license
Before you can create a final app and submit it to the Apple App Store, you must purchase
a license for the type of app template you have used to create your app. To purchase an
app type template:
In App Studio Factory, click the Buy button at the bottom left of the main window, above
1
the app certificate. The appropriate page opens in your default Web browser.
Follow the instructions on the screen to purchase the license for the type of app template
2
you want to use. When you are finished, you will receive a serial number.
Log into the Quark App Studio Publishing Portal at http://appstudio.quark.com and click
3
App. The App Specifications screen displays.
Click your app in the list on the left.
4
Under Templates for this App, click Add an App Template. The Publishing License
5
Store screen displays.
Enter the serial number in the field and then click Enter.
6
Click OK. Your app certificate is updated on the portal.
7
Download and install the updated app certificate. (For more information, see "Downloading
8
an App Studio app certificate" and "Building an app with App Studio Factory.") This will enable
you to export the app for distribution to the App Store.
Export the app. For more information, see "Exporting an app with App Studio Factory."
9
56 | A GUIDE TO APP STUDIO 9.1

CREATING APP STUDIO APPS
Exporting an app with App Studio Factory
When you export an app from App Studio Factory, you can export it for testing on your
iPad, or you can export it for submission to Apple.
To begin the process, click Export to Device. The Save As dialog box displays.
If you want to export for testing on your iPad:
• Choose Release from the Configuration drop-down menu.
• Choose your Development Provisioning Profile from the Profile drop-down menu. (For
more information, see "Creating an App Store Provisioning Profile.")
• Choose the appropriate App Studio app certificate from the Certificate drop-down menu.
When you click Save, App Studio Factory creates a file with a .ipa suffix. To install your
app on your iPad, drag the .ipa file to your iTunes icon in the dock, then sync your iPad
with iTunes. (Alternatively, you can use the iPhone Configuration Utility; for more
information, see http://www.apple.com/support/iphone/enterprise/.)
The app will not work on the iPad unless you registered the iPad for testing. For more
information, see "Registering devices."
If you want to export for submission to the Apple App Store:
• Choose Distribution from the Configuration drop-down menu.
• Choose your App Store Provisioning Profile from the Profile drop-down menu. (For more
information, see "Creating an App Store Provisioning Profile.")
• Choose the appropriate App Studio app certificate from the Certificate drop-down menu.
When you click Save, App Studio Factory creates a file with a .zip suffix. Do not
decompress this file. For information on submitting your app to Apple, see "Submitting
your app to Apple."
Testing an App Studio app
When you have finished creating your app and App Studio issue, you can test them on
your iPad if you have one, or on a Mac OS computer running Mac OS 10.6.6 or later.
Always test your app on a real device before you submit it. Real devices often work
differently than the iOS Simulator.
For instructions on testing an issue once you've got your app running, see "Testing an App
Studio issue."
Installing an App Studio app on your iPad
To test your app and issue on your iPad:
A GUIDE TO APP STUDIO 9.1 | 57

CREATING APP STUDIO APPS
Use App Studio Factory to generate an .ipa file. For more information, see "Creating an App
1
Studio app."
In the Mac OS Finder, drag the .ipa file onto the iTunes icon. Note that this must be the
2
copy of iTunes that is synced with your iPad.
Sync the iPad with iTunes. This should install your app on your iPad.
3
Alternatively, you can use the iPhone Configuration Utility; for more information, see
http://www.apple.com/support/iphone/enterprise/.
Testing an App Studio app in the iOS Simulator
To test your app and issue in the iOS Simulator application:
Verify that you are running Mac OS® 10.6.6 or later.
1
Download and install Xcode® 4.0 or later. You can download Xcode at
2
http://developer.apple.com/xcode/index.php.
In App Studio Factory, open your app project and click Export to Simulator. The app
3
opens in the iOS Simulator.
58 | A GUIDE TO APP STUDIO 9.1

Managing App Studio issues
To test an App Studio issue and then make it available to customers who have your App
Studio app, you must do the following things:
Upload the issue to a publicly available Web server and get its URL. Note that this must
1
be a direct URL that ends with the name of the .zave file; a redirect URL will not work.
You might need to ask your hosting provider to adjust the server's MIME type settings to
allow the serving of .zave files.
Create an account on the App Studio Publishing Portal.
2
Create a title or collection entry on the App Studio Publishing Portal. If you are creating
3
issues of a magazine, create a title that uses name of the magazine. If you are creating
books, create a collection that identifies the book collection (such as a publisher or series
name).
Register your app on the App Studio Publishing Portal. This lets you connect your App
4
Studio issues with your App Studio app.
Purchase a license for the App Studio template you want to use for publishing.
5
Purchase an issue license for your issue on the App Studio Publishing Portal.
6
MANAGING APP STUDIO ISSUES
For the first step, you can use any Web hosting service you choose, as long as it lets you
post the issue file with a direct URL. The topics below explain how to do the remaining
steps.
Creating an App Studio Publishing Portal account
Before you can make your App Studio issues available to your customers, you must create
an account on the App Studio Publishing Portal. There is no charge for creating an account.
To create an App Studio Publishing Portal account:
In a Web browser, go to http://appstudio.quark.com. The App Studio Publishing Portal login
1
page displays.
Click Don't Have an Account?, then follow the instructions on the screen.
2
A GUIDE TO APP STUDIO 9.1 | 59

MANAGING APP STUDIO ISSUES
Registering an App Studio app
Before you can register an App Studio app in the App Studio Publishing Portal, you must
create an App Studio Publishing Portal account (see "Creating an App Studio Publishing Portal
account"), and create a title or collection (see "Creating an App Studio Publishing Portal title
or collection").
To test your App Studio issues and then make them available to your customers, you must
first register your App Studio app on the App Studio Publishing Portal. This lets you connect
your App Studio issues with your App Studio app. To register an app:
In a Web browser, go to http://appstudio.quark.com. Log into the portal by entering your
1
login and password. The Home page displays.
If you have not yet created a title or collection, create a title or collection. For more
2
information, see "Creating an App Studio Publishing Portal title or collection."
If you have not yet created your app in iTunes Connect, create your app there. For more
3
information, see "Creating an app description in iTunes Connect."
Under Manage Your App Specifications, click Enter. The App Specification Wizard
4
page displays.
In the App Specification Name field, enter the name of your app as it should appear on
5
this site, in App Studio Factory, and on the end user's device. The number of characters
you can include in this name depends on the characters you use, but in general you should
use 12 characters or less.
In the Bundle ID name, enter the bundle ID you created for your app on the Apple
6
Developer Web site. For more information, see "Creating an app ID."
Bundle ID
In the Localized Name and Description area, click Add to add a name and description
7
for this app in a particular language. You can add as many different-language names and
descriptions as you want.
In the App Icon field, upload a picture in PNG or JPEG format at a size of 72 x 72 pixels.
8
This icon will be displayed on the device.
Under Download the App Certificate, click the certificate icon. This will download an
9
app certificate file, which you will need in order to build your app in App Studio Factory.
If you have not yet purchased an issue license and an App Studio Factory app template
license, you can download a new copy of the certificate after you purchase these items.
60 | A GUIDE TO APP STUDIO 9.1

However, you do not have to purchase them to test the app and published issues. For more
information, see "Downloading an App Studio app certificate."
Before you can publish an issue, you must create a product. For more information, see
10
"Creating an App Studio product."
Under App Template Licenses, you can purchase a license for the App Studio Factory app
11
template you want to use. You can do this now, but you don't have to. For more
information about app templates, see "Building an app with App Studio Factory."
Click OK. The app specification is added.
12
Click Home to return to the Home screen.
13
Creating an App Studio Publishing Portal title or collection
Before you can create an App Studio Publishing Portal title or collection, you must create
an App Studio Publishing Portal account (see "Creating an App Studio Publishing Portal
account").
MANAGING APP STUDIO ISSUES
To make your App Studio issues available to your customers, you must first create a
corresponding title or collection on the App Studio Publishing Portal. If you are creating
issues of a magazine, create a title that uses the name of the magazine. If you are creating
books, create a collection that identifies the book collection (such as a publisher or series
name). To create a title or collection:
In a Web browser, go to http://appstudio.quark.com. Log into the portal by entering your
1
login and password. The Home page displays.
Under Manage Your Titles and Corrections, click Enter. The Titles and Collections
2
screen displays.
In the sidebar, click Add a Title or Collection.
3
In the Identifier field, enter a value that follows the formula,
4
[domain].[company].[title or collection name]. For example:
com.quark.quarkmagazine. This is your App Studio title/collection identifier. You will
use this value to tie a particular title to your app.
In the Title or Collection Name field, enter a name for the title or collection.
5
In the Icon field, upload a picture in PNG or JPEG format at a size of 128 x 128 pixels.
6
In the Language drop-down menu, select the main language in which the title or collection
7
will be published. This does not have to be the same language as the app or the issues.
In the Type drop-down menu, select Collection for books or Title for periodical issues. If
8
you choose Title, you can indicate how frequently the title is released.
A GUIDE TO APP STUDIO 9.1 | 61

MANAGING APP STUDIO ISSUES
In the Category area, select the relevant categories. Theses categories are used for search
9
engine optimization.
In the Localized Name and Description area, click Add to add a name and description
10
for this title or collection in a particular language. You can add as many different-language
names and descriptions as you want.
In the Issue Type area, you can create different types of issues that should be sold for
11
different prices. For example, you might have a default issue type for most of the issues
of a magazine, a Holiday Special issue type for holiday issues that might sell at a different
price, and so forth. Use this area to create a name for each issue type you want.
Click OK. The title or collection is added.
12
Click Home to return to the Home screen.
13
Purchasing an App Studio issue license
Before you can purchase an issue license, you must create an App Studio Publishing Portal
account (see "Creating an App Studio Publishing Portal account"), create a title or collection
(see "Creating an App Studio Publishing Portal title or collection"), and register your app (see
"Registering an App Studio app").
To make your App Studio issues available to your customers, you must first purchase one
or more issue licenses on the App Studio Publishing Portal. Each license lets you publish
an App Studio issue to a single application. To purchase issue licenses:
In a Web browser, go to http://appstudio.quark.com. Log into the portal by entering your
1
login and password. The Home page displays.
Under Purchase Publishing Licenses, click Enter. The Publishing License Store screen
2
displays.
Click Purchase a License Serial Number. The Store screen displays.
3
Click Purchase a License Serial Number. This link takes you to the Quark eStore, where
4
you can buy licenses for issues and for app templates. Follow the instructions on the screen
to purchase a serial number for an App Studio issue license.
Return to the Publishing Portal and enter or paste the serial number in the Enter License
5
Serial Number Field, and then click Enter.
Click OK.
6
Click Home to return to the Home screen. You can now publish as many issues as you
7
have licenses for. After that, you can publish only test issues.
62 | A GUIDE TO APP STUDIO 9.1

Posting App Studio issues to a Web server
Before you can submit your app to the App Store, you must post your issues on a Web
server. You can use a Web server that you own, or you can rent space inexpensively on
someone else's Web server. For instructions on uploading issues to the Web server, talk to
your Webmaster or Web server provider.
Do not compress your .zave files before you post them. The URL that points to an issue
must end with .zave.
Once you have posted your issues on the Web server, make sure you save the URL for each
issue. You will need these URLs in order to publish the issues. For more information, see
"Publishing an App Studio issue."
Publishing an App Studio issue
Before you can make your App Studio issues available to your customers, you must create
an App Studio Publishing Portal account (see "Creating an App Studio Publishing Portal
account"), create a title or collection (see "Creating an App Studio Publishing Portal title or
collection"), register your app (see "Registering an App Studio app"), and purchase an issue
license (see "Purchasing an App Studio issue license").
MANAGING APP STUDIO ISSUES
You do not have to purchase an issue license to publish test issues.
To publish an App Studio issue:
In a Web browser, go to http://appstudio.quark.com. Log into the portal by entering your
1
login and password. The Home page displays.
Click Publish. The Publish screen displays.
2
Choose the title or collection you want to publish an issue of from the Title or Collection
3
drop-down menu. Any issues in that title or collection display.
In the Add Issue section, enter a name for the issue in the Issue Name field.
4
Enter a description for the issue in the Description field. When a customer taps an issue
5
in a bookshelf or newsstand app, this description displays in a pop-up along with a preview,
the price, and a summary.
Select an issue type from the Issue Name drop-down menu.
6
If the issue is part of a serial title, enter an issue number in the Issue Number field.
7
To display a headline in the Description field in your app, enter the headline in the Issue
8
Headlines field. You can click the + button to the right to add additional headlines.
To specify the location of the issue file for this issue, click Upload my .zave file. In the
9
dialog box that displays:
A GUIDE TO APP STUDIO 9.1 | 63

MANAGING APP STUDIO ISSUES
• In the URL of .zave File field, enter the URL of the .zave file. This must be a direct URL
that ends with the name of the .zave file.
• In the Manifest field, upload the .zavem file that QuarkXPress exported along with your
.zave file. This is necessary for security reasons.
• Click OK.
In the Issue Thumbnail field, upload a thumbnail picture of your issue's cover in PNG or
10
JPEG format. The picture should be 256 pixels or less in width and height.
In the Issue Preview field, upload a high-resolution preview picture for your issue in PNG
11
or JPEG format. The picture should be 1024 pixels or less in width and height.
In the Issue Summary field, upload a picture that summarizes the contents of your issue
12
in PNG or JPEG format. This picture displays when a customer taps the Summary button
while shopping for the issue. The picture should be 1024 pixels or less in width and height.
Use the Release Date field to specify the date when the issue should become available to
13
users who have the corresponding app.
If you want your issue to become unavailable as of a particular date, specify that date in
14
the End Date field.
If you want the issue to be a test issue, and to be available only in test editions of your
15
app, check Test Issue.
Click OK.
16
Your issue will not be available in your app until you associate it with the app. For more
information, see "Creating an App Studio product."
Setting up in-app purchases
If you plan to charge for your issues, you must register each of them as an in-app purchase
with Apple. For information on how to do this, see "Managing Your In-App Purchases" in
the iTunes Connect Developer Guide (available to registered Apple iOS developers at
http://developer.apple.com).
The process, as it exists as of this writing, is as follows:
Go to http://developer.apple.com/devcenter/ios/ and log in.
1
Under iOS Developer Program in the sidebar, click iTunes Connect. The iTunes Connect
2
page displays.
Click Manage Your In App Purchases. The Manage Your In-App Purchases screen
3
displays.
64 | A GUIDE TO APP STUDIO 9.1

MANAGING APP STUDIO ISSUES
Create New In App Purchase page
Click Create New. The Create New In-App Purchase page displays.
4
Click the icon for your app. The next page displays.
5
In the Reference Name field, enter the title and date of the issue. For example: 123
6
Magazine - March 2012
In the Product ID field, enter your bundle identifier, followed by the issue name and date.
7
For example: com.123productions.123magazine.4.2012
Choose Non-Consumable from the Type drop-down menu, unless you want to choose
8
Consumable and have customers pay for each issue each time they download it.
Check Cleared for Sale.
9
Choose the price tier you want from the Price Tier drop-down menu. (For a corresponding
10
list of prices, click See Pricing Matrix.)
Choose the language of your issue from the Language to Add drop-down menu.
11
Enter the name you want displayed in iTunes during purchase in the Displayed Name
12
field, and a description for the issue in the Description field, then click Add This Language.
Repeat this step for each language you want to support.
In the For Review area, click Choose File and upload a screen shot of what an issue of
13
your app will look like when viewed on the iPad. Note that this image is only for review
and will not be displayed in the App Store.
A GUIDE TO APP STUDIO 9.1 | 65

MANAGING APP STUDIO ISSUES
This screen shot can be changed later.
Click Save.
14
Setting up auto-renewable subscriptions
If you want to sell auto-renewable subscriptions in your App Studio app, you must first
create a Shared Secret on the Apple Developer Web site, then set up the auto-renewable
subscriptions you need. For information on how to do this, see "Creating Auto-Renewable
Subscriptions" in the iTunes Connect Developer Guide (available to registered Apple iOS
developers at http://developer.apple.com).
Creating an App Studio product
Once you have published an App Studio issue, you must link its issue type to the app (or
apps) in which you want it to be available for sale.
On the App Studio publishing portal, a product is a link between an app and the issue type
of a title. Once you have created a product, the app displays all of the corresponding title's
issues of the selected type (assuming that the dates correspond with the current date).
To create an App Studio product:
Create an App Studio title or collection. (For more information, see "Creating an App Studio
1
Publishing Portal title or collection.") While doing so, create the issue type that corresponds
to the type of issue you want to publish.
Create an iOS in-app purchase or subscription to correspond with the issue type. For more
2
information, see "Setting up in-app purchases."
In the App Studio Publishing Portal (http://appstudio.quark.com), under Manage Your App
3
Specifications, click Enter, then select the app you want to publish the issue for.
Under Products for this App, click Add a Product. The Product creation screen displays.
4
Select the target title or collection from the Title or Collection drop-down menu.
5
Chose the target option from the Product Type drop-down menu:
6
• For a single issue (such as a book), choose Publication.
• For a recurring issue (such as a magazine), choose Subscription.
Enter a product name in the Product Name field. This name should describe the product
7
in general, not a specific issue of the product (for example, "Standard issue of magazine"
or "Mid-tier priced book").
Publications only: Enter an internal SKU in the Default SKU field. You can set this value
8
to anything you like.
66 | A GUIDE TO APP STUDIO 9.1

Publications only: If the product is free, check Product is Free. Otherwise, enter the SKU
9
of the in-app purchase or subscription in the iOS SKU field.
Subscriptions only: To exclude a particular issue type from the subscription, check that issue
10
type under Types of Issues to Exclude.
Click OK.
11
The list of issue types that is associated with a given app is stored in the App Studio app
certificate file. To make the issues available in the app, you must use this app certificate
file when you build your app. If you add issue types after you have built your app, you
must download a new copy of your appcertificate and use it to build a new version of your
app. For more information, see "Building an app with App Studio Factory."
Downloading an App Studio app certificate
Before you can build an App Studio app in App Studio Factory, you must download an
App Studio app certificate.
MANAGING APP STUDIO ISSUES
Before you can download an App Studio app certificate, you must create an App Studio
Publishing Portal account (see "Creating an App Studio Publishing Portal account"), create a
title or collection (see "Creating an App Studio Publishing Portal title or collection"), and register
your app (see "Registering an App Studio app").
To download an App Studio app certificate:
In a Web browser, go to http://appstudio.quark.com. Log into the portal by entering your
1
login and password. The Home page displays.
Click App Specifications. The App Specifications page displays.
2
In the list on the left, select the app specification for the target app.
3
Click the icon next to Download the App Certificate. The app certificate downloads to
4
your desktop.
Before you create your final app for submission to the Apple App Store, you will have to
link at least one App Studio issue with your app certificate (for more information, see
"Creating an App Studio product"). However, you do not have to do this to download an app
certificate; you can download a "plain" app certificate, use it to develop your app in App
Studio Factory, and then replace the "plain" app certificate with an updated app certificate
when you're ready to create the final app for submission to the App Store.
A GUIDE TO APP STUDIO 9.1 | 67

SUBMITTING YOUR APP TO APPLE
Submitting your app to Apple
Before you submit your app to the App Store, make sure that you have followed all of the
instructions in the "Managing App Studio issues" section. When you are finished:
Log in to your iOS developer account in the iOS Dev Center.
1
Click iTunes Connect in the sidebar on the right. The iTunes Connect screen displays.
2
Click Manage Your Applications. The Manage Your Apps screen displays.
3
Click the icon for your app. The app description screen displays.
4
Make any desired changes. In the Uploads area, upload final screen shots. (To take a screen
5
shot on the iPad, press the Home button and then, while keeping it pressed, press the
Power button once. The screen shot will be available in the Photos app.)
When you're sure everything is final, click Save.
6
In the Finder, navigate to [drive]/Developer/Applcations/Utilities and
7
double-click Application Loader.
Follow the instructions on the screen. When the Choose an application screen displays,
8
choose the name of your app.
When the Application Information screen displays, click Choose and select the .zip file
9
you exported from App Studio Factory and click Open.
Follow the instructions on the screen.
10
After your app has been successfully submitted, Apple will review it and contact you to
let you know when it is approved.
68 | A GUIDE TO APP STUDIO 9.1

Legal notices
© 1986-2011 Quark Software Inc. and its licensors. All rights reserved.
Protected by the following United States Patents: 5,541,991; 5,907,704; 6,005,560;
6,052,514; 6,081,262; 6,633,666 B2; 6,947,959 B1; 6,940,518 B2; 7,116,843; and other
patents pending.
Quark, the Quark logo, Quark Publishing System, and QPS are trademarks or registered
trademarks of Quark Software Inc. and its affiliates in the U.S. and/or other countries. All
other marks are the property of their respective owners.
LEGAL NOTICES
A GUIDE TO APP STUDIO 9.1 | 69

INDEX
Index
.zave files 8, 42
.zavem files 42
A
actions 34
app IDs 51
app specifications 9
App Studio apps 5
App Studio assets 39
App Studio Factory 10, 47
App Studio issues 5
App Studio palette 13
app templates 10
app templates, embedded issue 10
app templates, kiosk 10
Apple 9
Apple App Store 68
Apple iOS Developer accounts 49
apps, App Studio 8
audio 26
AVE PDF 13
AVE-Doc 6
AVE-Mag 6, 12, 38
G
guided reading 11, 41
H
horizontal orientation 38
HTML content 28
I
in-app purchases 9, 64
interactivity actions 34
iOS Development Certificate 49
iOS Simulator 44, 58
ipa files 58
iPad apps 47
issue types 8
issues 8
L
layout families 7
layout size 7
layout slideshows 20
B
Blio assets 39
bookstore template 11
bundle IDs 54
buttons 27
C
certificates 49
collections 8
E
embedded issues 9
70 | A GUIDE TO APP STUDIO 9.1
M
manifests 42
markers 32
menus 42
movies 24
N
navigation bar 41, 42
O
orientations 6, 38

INDEX
P
page stacks 6, 37, 41
pictures, adding 15
pop-ups 36
pricing for issues 65
products 9
Provisioning Profiles 52, 53
S
screen shots 54
scrollable layouts 30
sections 37
shared content 7
slideshows 16
spreads 6
subscriptions 9
T
testing 44
titles 8
U
UDIDs 49, 50
usage 39
V
vertical orientation 38
W
Windows 44, 47
Z
zoom 41
zooming 6
A GUIDE TO APP STUDIO 9.1 | 71
 Loading...
Loading...