Page 1

Guide App Studio 9.3
Page 2

TABLE DES MATIÈRES
Table des matières
App Studio...................................................................................4
Modifications dans cette version..................................................5
Remarque destinée aux utilisateurs d'App Studio 9.1.................6
Présentation d'App Studio...........................................................7
Présentation des formats AVE-Mag et AVE-Doc..............................................8
Présentation des familles de mises en page.....................................................9
Présentation de la publication App Studio......................................................10
Présentation d'App Studio Publishing Portal..........................................................11
Présentation d'App Studio Factory.................................................................14
Présentation de la lecture guidée...................................................................14
Création d'une parution App Studio..........................................16
Création d'une parution App Studio pour AVE-Mag......................................16
Création d'une parution App Studio pour AVE-Doc.......................................17
Ajout d'interactivité à une parution App Studio.............................................17
Ajout d'une image interactive à une parution App Studio.....................................19
Ajout d'un diaporama d'images à une parution App Studio..................................20
Ajout d'un diaporama de mise en page à une parution App Studio......................24
Ajout d'un film à une parution App Studio.............................................................28
Ajout de son à une parution App Studio................................................................30
Ajout d'un bouton à une parution App Studio.......................................................32
Ajout d'une vue HTML à une parution App Studio.................................................32
Ajout d'une mise en page de défilement à une parution App Studio....................34
Suppression de l'interactivité d'un élément............................................................38
Utilisation des actions d'interactivité..............................................................38
Création d'une action Modifier l'index de contenu................................................39
Création d'une action Aller sur le Web...................................................................39
Création d'une action Aller à la page.....................................................................39
Création d'une fenêtre contextuelle.......................................................................40
Création d'une action Afficher en plein écran.........................................................41
Création d'actions Lecture, Pause, Arrêt et Lecture/Pause.....................................41
Création des superpositions de pages............................................................42
Utilisation des deux orientations.....................................................................43
Synchronisation de contenu entre des orientations................................................43
Définition de la page Sommaire......................................................................44
ii | GUIDE APP STUDIO 9.3
Page 3

TABLE DES MATIÈRES
Consultation de l'utilisation des éléments multimédias Digital Publishing.....44
Exportation d'une parution App Studio..........................................................44
Définition des options d'exportation des parutions App Studio............................46
Remplacement des ressources dans des parutions App Studio exportées............48
Installation de Quark App Studio Issue Previewer..........................................49
Test d'une parution App Studio......................................................................50
Création d'une appli App Studio................................................53
Enregistrement des périphériques dans le portail de publication App Studio.53
Enregistrement avec Quark App Studio Issue Previewer........................................53
Enregistrement dans App Studio Publishing Portal................................................54
Création d'une appli App Studio.....................................................................54
Préparation à la soumission d'une appli App Studio à Apple.................................54
Construction d'une appli avec App Studio Factory................................................62
Achat d'une licence de gabarit d'appli Studio App................................................64
Exportation d'une appli avec App Studio Factory..................................................65
Test d'une appli App Studio............................................................................66
Installation d'une appli App Studio sur votre iPad..................................................66
Test d'une appli App Studio dans le simulateur iOS..............................................66
Gestion des parutions App Studio.............................................67
Création d'un compte App Studio Publishing Portal......................................67
Enregistrement d'une appli App Studio..........................................................67
Création d'un titre ou d'une collection App Studio Publishing Portal............69
Achat d'une licence de parution App Studio...................................................70
Diffusion de parutions App Studio sur un serveur Web..................................70
Publication d'une parution App Studio...........................................................71
Définition des achats dans l'application..........................................................72
Ajout d'un nouvel achat dans l'application.............................................................74
Configuration des abonnements renouvelables automatiquement.................74
Création d'un produit App Studio...................................................................75
Téléchargement d'un certificat d'appli App Studio........................................76
Soumission de votre appli à Apple.............................................78
Mentions légales.........................................................................79
GUIDE APP STUDIO 9.3 | iii
Page 4

APP STUDIO
App Studio
La fonction App Studio vous permet de créer une appli personnalisée pour l'iPad®, de
la diffuser par l'intermédiaire d'Apple® App Store, de créer et de publier ensuite du
contenu que vos clients peuvent acheter et télécharger depuis l'appli.
App Studio pour Windows requiert .NET Framework 3.5 SP1 pour Windows XP. Toutes
les éditions d'App Studio requièrent le module compagnon Flash le plus récent.
4 | GUIDE APP STUDIO 9.3
Page 5

MODIFICATIONS DANS CETTE VERSION
Modifications dans cette version
Deux nouveaux schémas de présentation ont été ajoutés dans la rubrique Présentation
de la publication App Studio.
Les instructions de lancement d'App Studio Issue Previewer dans iOS Simulator ont
été mises à jour pour Xcode 4.3. Pour plus d'informations, reportez-vous à Installation
de Quark App Studio Issue Previewer.
Vous pouvez maintenant ajouter manuellement l'icône de chaque appli dans App
Studio Factory, même si elle s'affiche automatiquement après que vous avez fait glisser
votre certificat AVE.
Vous devez maintenant paramétrer les produits qui utilisent les achats dans l'application
sur En cours de révision avant de soumettre une appli utilisant ce type d'achats à
Apple pour révision. Pour plus d'informations, reportez-vous à Ajout d'un nouvel achat
dans l'application.
Suite aux modifications des directives Apple, vous ne pouvez plus utiliser les achats
dans l'application de type Consommable pour les parutions App Studio. Pour plus
d'informations, reportez-vous à Définition des achats dans l'application.
Vous pouvez maintenant autoriser des clients à télécharger la dernière parution d'un
titre immédiatement après l'achat d'un abonnement. Pour plus d'informations,
reportez-vous à Création d'un produit App Studio.
GUIDE APP STUDIO 9.3 | 5
Page 6

REMARQUE DESTINÉE AUX UTILISATEURS D'APP STUDIO 9.1
Remarque destinée aux utilisateurs
d'App Studio 9.1
En raison de changements relatifs à iCloud apportés aux directives d'Apple, si vous
avez créé une appli utilisant des parutions non-imbriquées avec la version 9.1 d'App
Studio Factory, vous devez reconstruire cette appli à l'aide d'App Studio 9.1.2, puis
soumettre l'appli reconstruite à Apple comme nouvelle version de l'appli.
Si vous avez reçu un courriel d'Apple indiquant que votre appli stocke une quantité
importante de données dans son dossier Documents et que vous devriez plutôt les
stocker dans le lot de l'application, le répertoire de mémoire cache ou le répertoire
temporaire, la reconstruction de votre appli avec App Studio 9.1.2 corrigera ce problème.
6 | GUIDE APP STUDIO 9.3
Page 7

Présentation d'App Studio
La fonction App Studio comporte plusieurs parties.
La solution App Studio est composée de deux parties :
• Une appli App Studio est créée avec une application appelée App Studio Factory ou avec
App Studio Framework. (App Studio Factory est inclus dans QuarkXPress. Vous pouvez
obtenir une licence App Studio Framework si vous souhaitez développer vos propres
applis App Studio.) Après avoir construit et testé votre appli App Studio, vous pouvez
la soumettre à l'App Store d'Apple. Si elle est approuvée, elle sera mise à la disposition
de vos clients dans App Store.
PRÉSENTATION D'APP STUDIO
Vous pouvez utiliser App Studio Factory pour créer vos propres applis iPad personnalisées.
• Une appli App Studio est l'équivalent numérique d'un livre ou d'un magazine. Vous
pouvez créer et exporter des parutions App Studio dans QuarkXPress.
Vous pouvez utiliser QuarkXPress pour créer des parutions App Studio.
Quel que soit votre modèle d'entreprise, vous devez produire ces deux composants
séparément, et vos clients utiliseront votre appli App Studio pour lire vos parutions
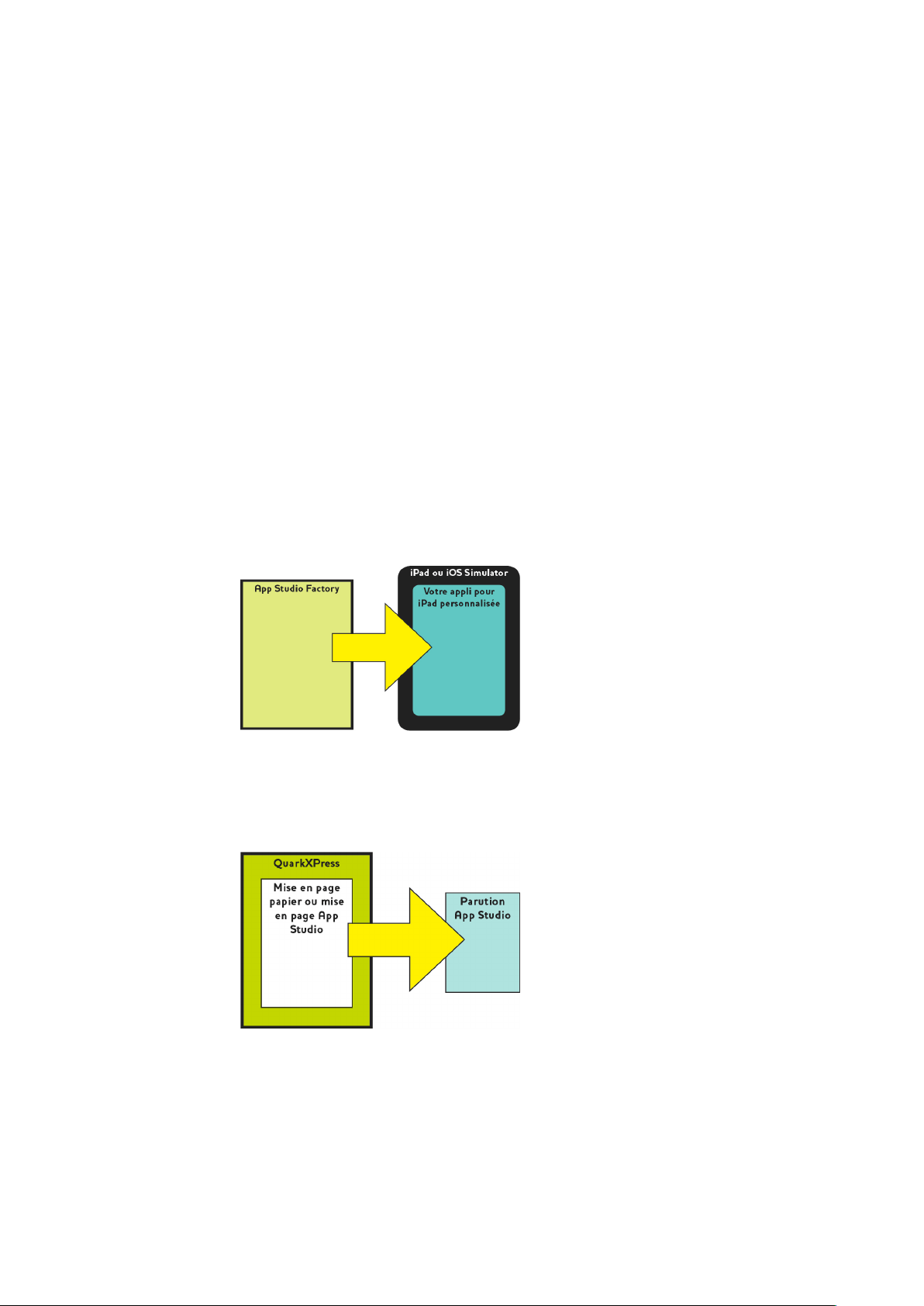
App Studio. Vos clients et vous pouvez également lire et tester des parutions App Studio
dans une appli nommée Quark App Studio Issue Previewer, disponible dans l'App Store
GUIDE APP STUDIO 9.3 | 7
Page 8

PRÉSENTATION D'APP STUDIO
d'Apple. Vous pouvez également exécuter cette appli dans le simulateur iOS de votre
ordinateur Mac OS.
Vous pouvez lire des parutions App Studio dans votre propre appli personnalisée ou dans
Quark App Studio Issue Previewer.
Lorsque vous avez créé votre appli et vos parutions, vous pouvez rendre ces dernières
disponibles sur un serveur Web, définir des achats dans l'application pour chaque
parution sur le site Web pour développeurs Apple, puis soumettre votre appli à l'App
Store d'Apple.
Une fois votre appli et son contenu approuvés par Apple, vos clients pourront
télécharger votre appli App Studio de l'Apple Store et s'en servir pour parcourir, acheter
et lire vos parutions App Studio. Pas besoin de configurer votre propre solution de
commerce électronique : l'argent provenant de la vente des parutions est
automatiquement placé sur votre compte par le biais de la fonction d'achat dans
l'application Apple.
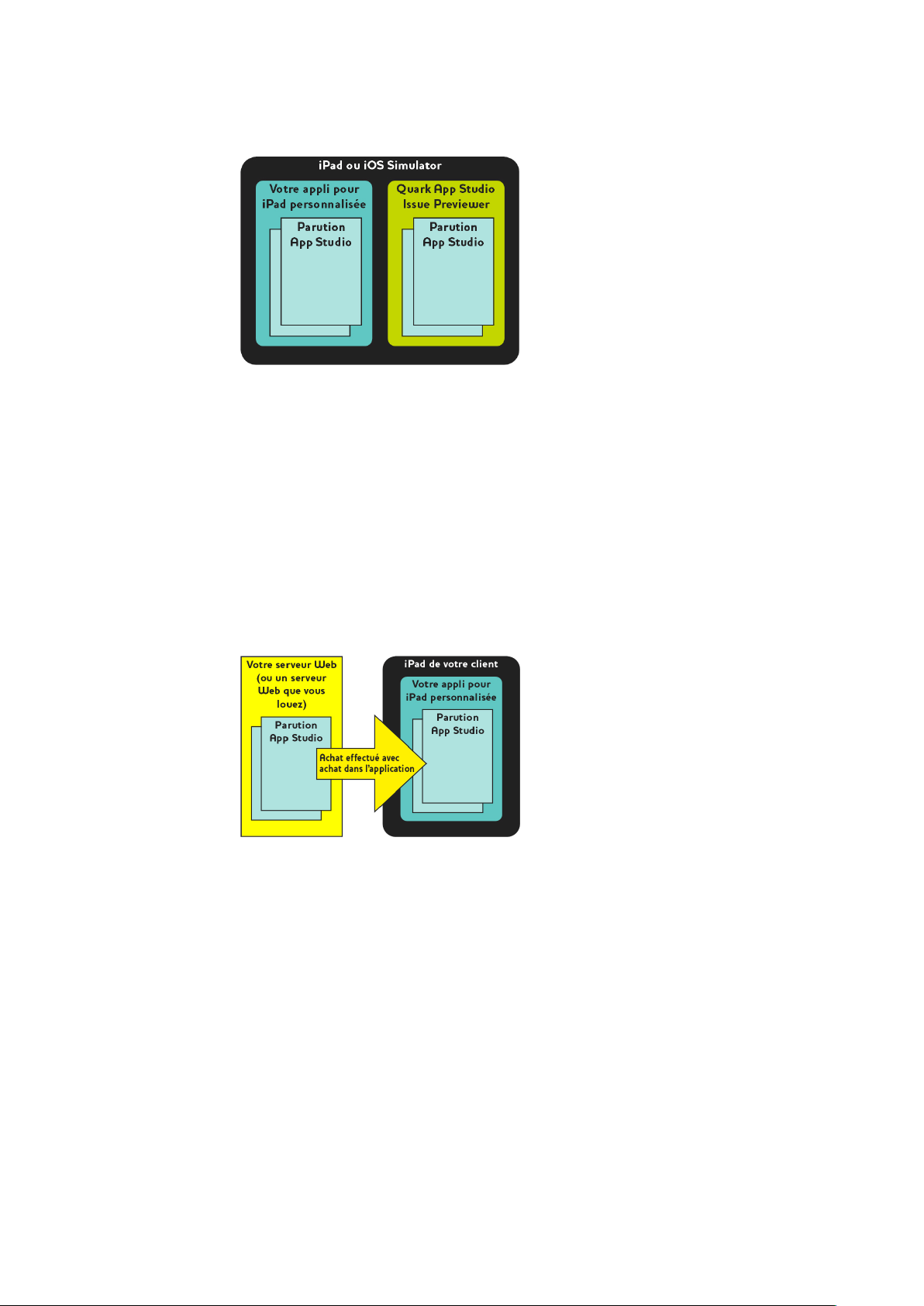
Vos clients peuvent acheter vos parutions depuis votre appli personnalisée. À ce moment,
les parutions sont téléchargées sur leur iPad depuis votre serveur Web (ou un serveur Web
que vous louez).
Pour plus d'informations sur le fonctionnement de la publication de parutions App
Studio, reportez-vous à Présentation de la publication App Studio.
Présentation des formats AVE-Mag et AVE-Doc
Vous pouvez créer une parution App Studio dans un de ces deux formats :
• Le format AVE-Mag prend en charge les mises en page de défilement et des mises en
page différentes pour les orientations horizontales et verticales. Toutefois, il ne prend
pas en charge la vue par planche, ni le zoom. Ce format convient tout particulièrement
lorsque vous créez de toutes pièces des mises en page pour l'iPad.
8 | GUIDE APP STUDIO 9.3
Page 9

PRÉSENTATION D'APP STUDIO
• Le format AVE-Doc prend en charge la vue par planche et le zoom, mais non les mises
en page de défilement et différentes mises en page pour des orientations diverses. Ce
format convient tout particulièrement lorsque vous souhaitez convertir des mises en
page pour l'iPad.
Vous pouvez exporter une parution App Studio de deux types de mises en page
différents :
• Vous pouvez exporter une mise en page papier comme parution AVE-Mag ou AVE-Doc.
Toutefois, si vous utilisez une mise en page papier, vous pouvez pas utiliser les deux
orientations.
• Vous pouvez exporter une mise en page App Studio au format AVE-Mag uniquement.
Pour plus d'informations sur les mises en page App Studio, reportez-vous à Création
d'une parution App Studio pour AVE-Mag.
Vous pouvez créer un projet avec une toute nouvelle mise en page papier ou App
Studio, ou vous pouvez convertir une mise en page papier existante pour un
périphérique numérique.
Si vous décidez de créer une parution AVE-Doc, la mise en page peut être de n'importe
quelle taille.
Présentation des familles de mises en page
Un fichier de projet QuarkXPress peut contenir plusieurs mises en page (pour plus
d'informations, reportez-vous à Projets et mises en page dans le Guide QuarkXPress).
Lorsque vous créez une mise en page App Studio, QuarkXPress crée une mise en page
distincte pour chaque combinaison périphérique-orientation cochée dans la boîte de
dialogue Nouveau projet. Toutes ces mises en page sont membres d'une même famille
de mises en page.
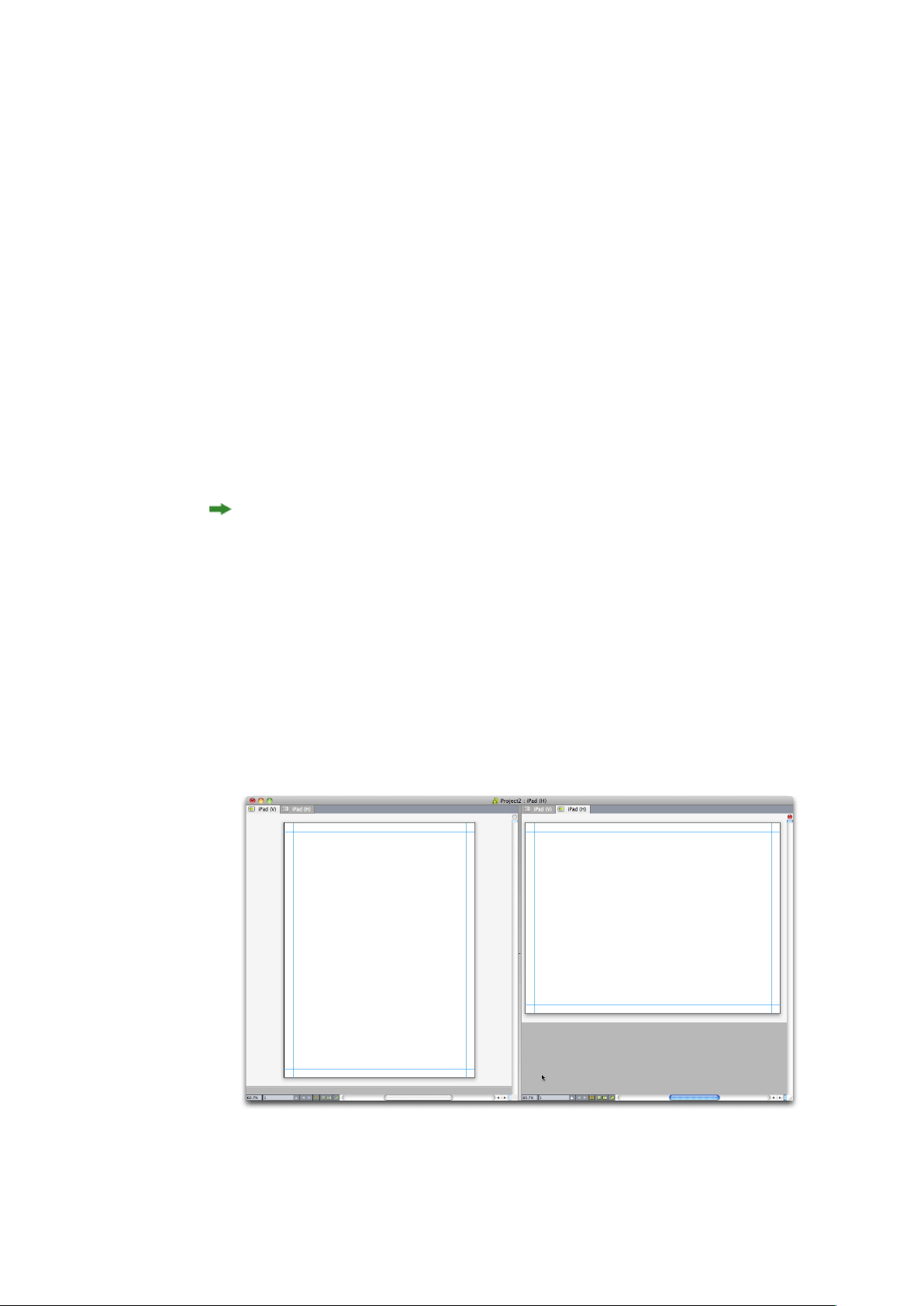
Famille de mises en page présentée en vue divisée Chaque onglet au sommet représente
une mise en page de la famille.
GUIDE APP STUDIO 9.3 | 9
Page 10

PRÉSENTATION D'APP STUDIO
Une famille est un groupe de mises en page représentant une parution App Studio
unique. Une famille de mises en page peut comporter une mise en page horizontale
pour l'iPad, une mise en page verticale pour un type de tablette différent, et des mises
en page verticale et horizontale pour un troisième type de tablette. Toutes les mises
en page d'une famille sont liées les unes aux autres en termes de nombre de pages ;
vous ajoutez ou supprimez une page dans l'une d'entre elles, cette page est ajoutée ou
supprimée dans toutes les mises en page de la famille.
Les familles de mises en page facilitent la synchronisation de contenu entre les
différentes éditions de chaque page de contenu. Par exemple, vous travaillez sur une
parution de 30 pages et découvrez que vous avez besoin d'ajouter une nouvelle page
après la page 12. Vous pouvez utiliser n'importe quelle mise en page de la famille pour
ajouter la nouvelle page ; celle-ci est insérée automatiquement dans toutes les autres
mises en page de la famille. Ceci est plus simple que d'ajouter manuellement la nouvelle
page dans une mise en page à la fois.
Lorsque vous créez une famille de mises en page, QuarkXPress affiche le projet dans
une vue divisée. La manipulation de la mise en page en vue divisée n'est pas obligatoire,
mais elle peut être utile si vous essayez de conserver une homogénéité entre les
différentes éditions d'une page.
Le contenu partagé est une autre fonction utile pour les parutions App Studio. Cette
fonction permet de placer des copies d'une image ou d'une portion de texte dans
différentes mises en page, puis de les synchroniser automatiquement. Ainsi, par
exemple, si vous corrigez un nom sur la page cinq de la mise en page, ce nom peut
être corrigé automatiquement dans toutes les mises en page. Pour plus d'informations,
reportez-vous à Utilisation du contenu partagé dans le Guide QuarkXPress et
Synchronisation de contenu entre des orientations.
Présentation de la publication App Studio
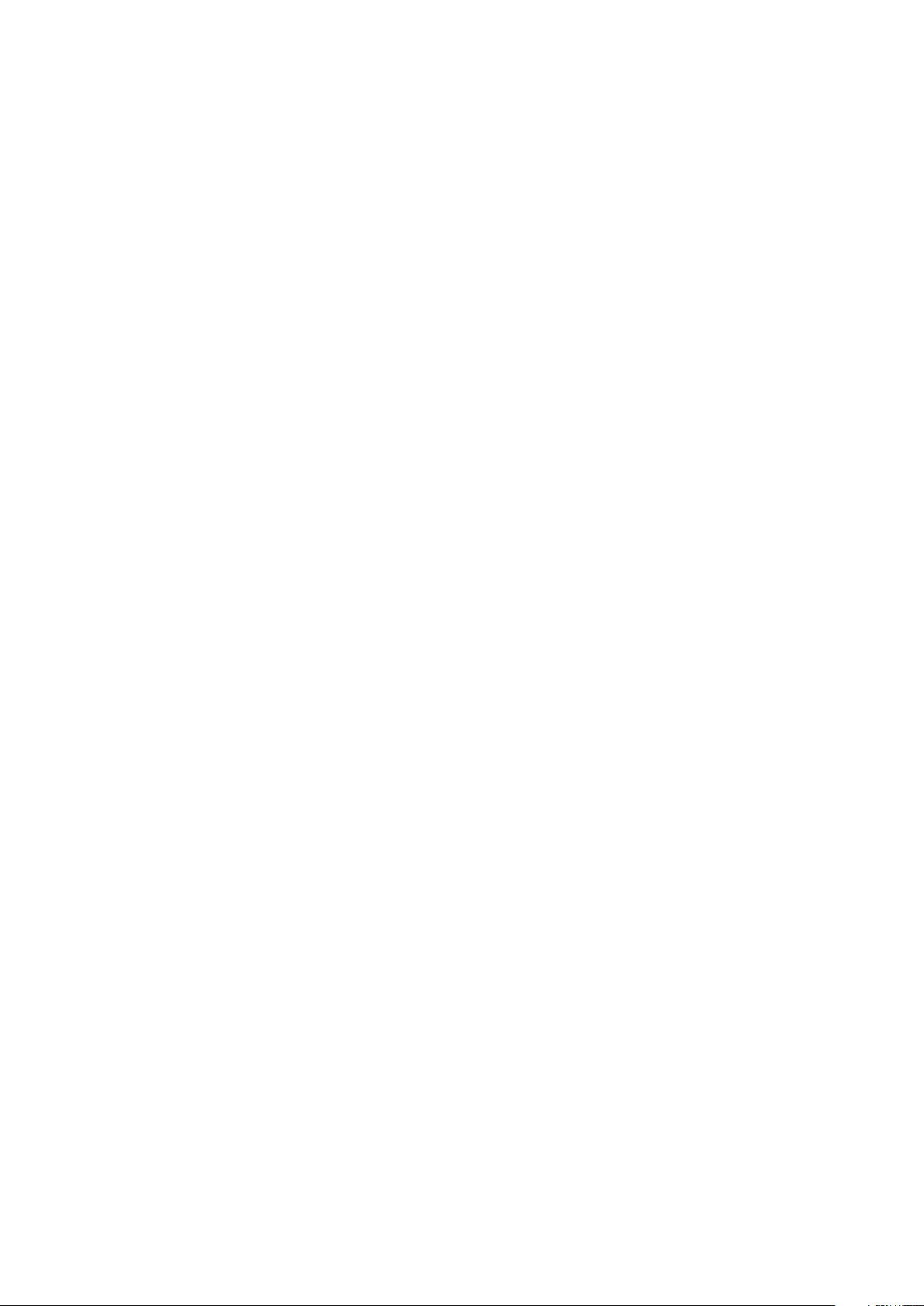
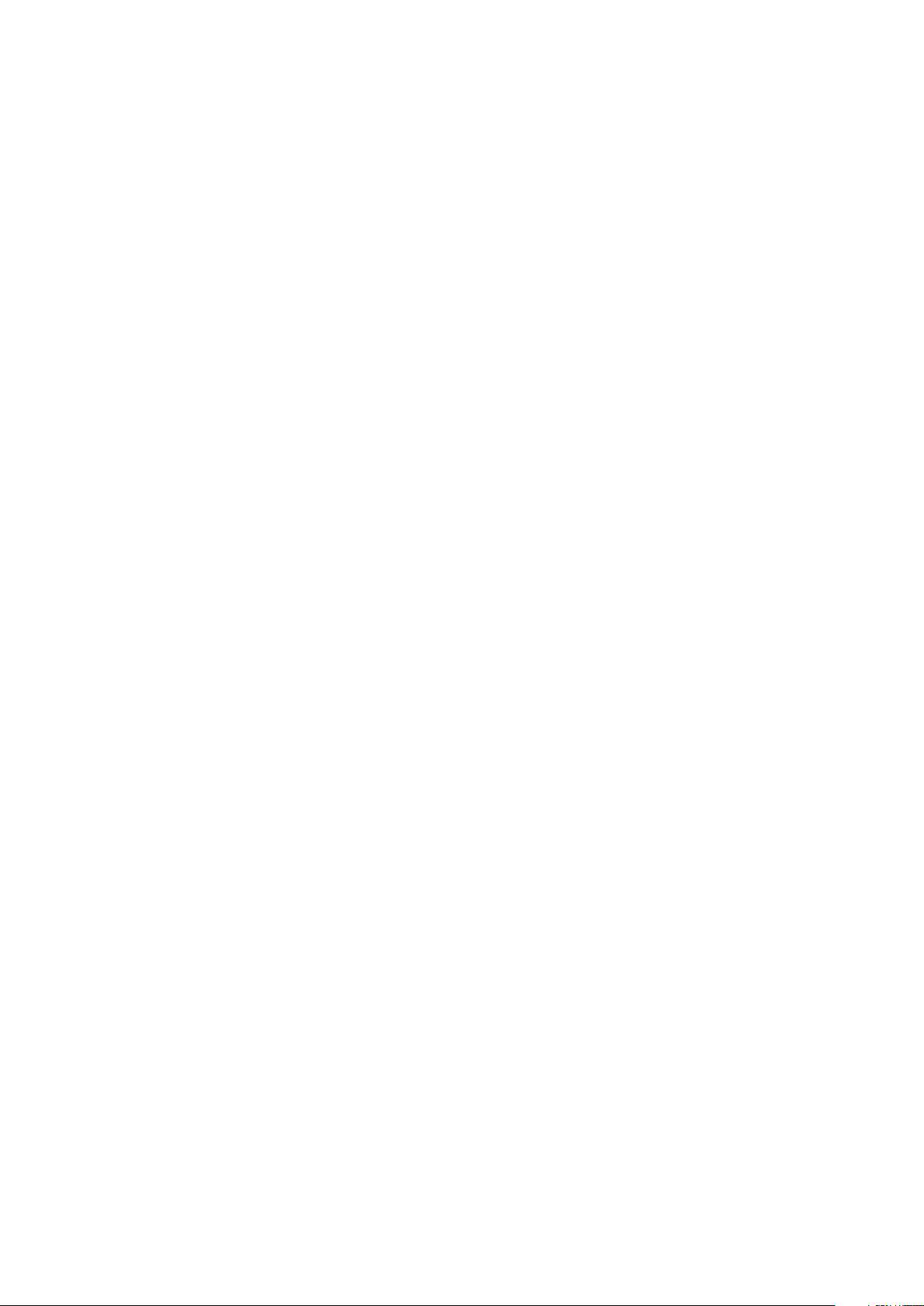
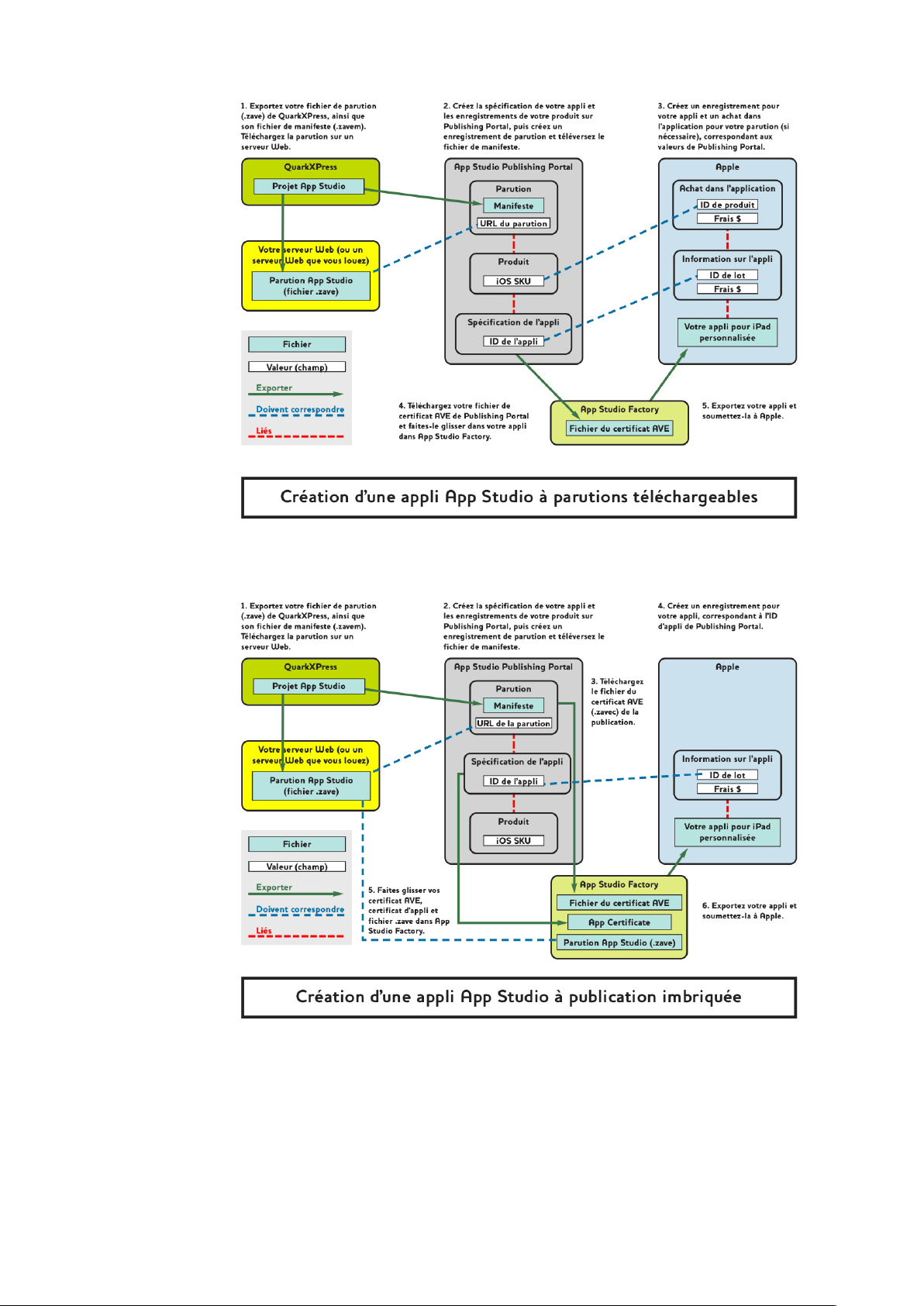
Les schémas ci-après présentent les composants et les procédures de base de la
publication sur iPad avec App Studio. Le premier schéma présente la procédure de
création d'une appli pouvant télécharger des parutions sur Internet et le second, la
procédure de création d'une appli dans laquelle la parution est imbriquée. Les termes
utilisés dans ce schéma seront expliqués plus tard. Revenez à ces schémas lorsque vous
aurez mieux compris le système.
10 | GUIDE APP STUDIO 9.3
Page 11

PRÉSENTATION D'APP STUDIO
Procédure de création d'une appli AppStudio pouvant télécharger des parutions sur
Internet
Procédure de création AppStudio à parution imbriquée
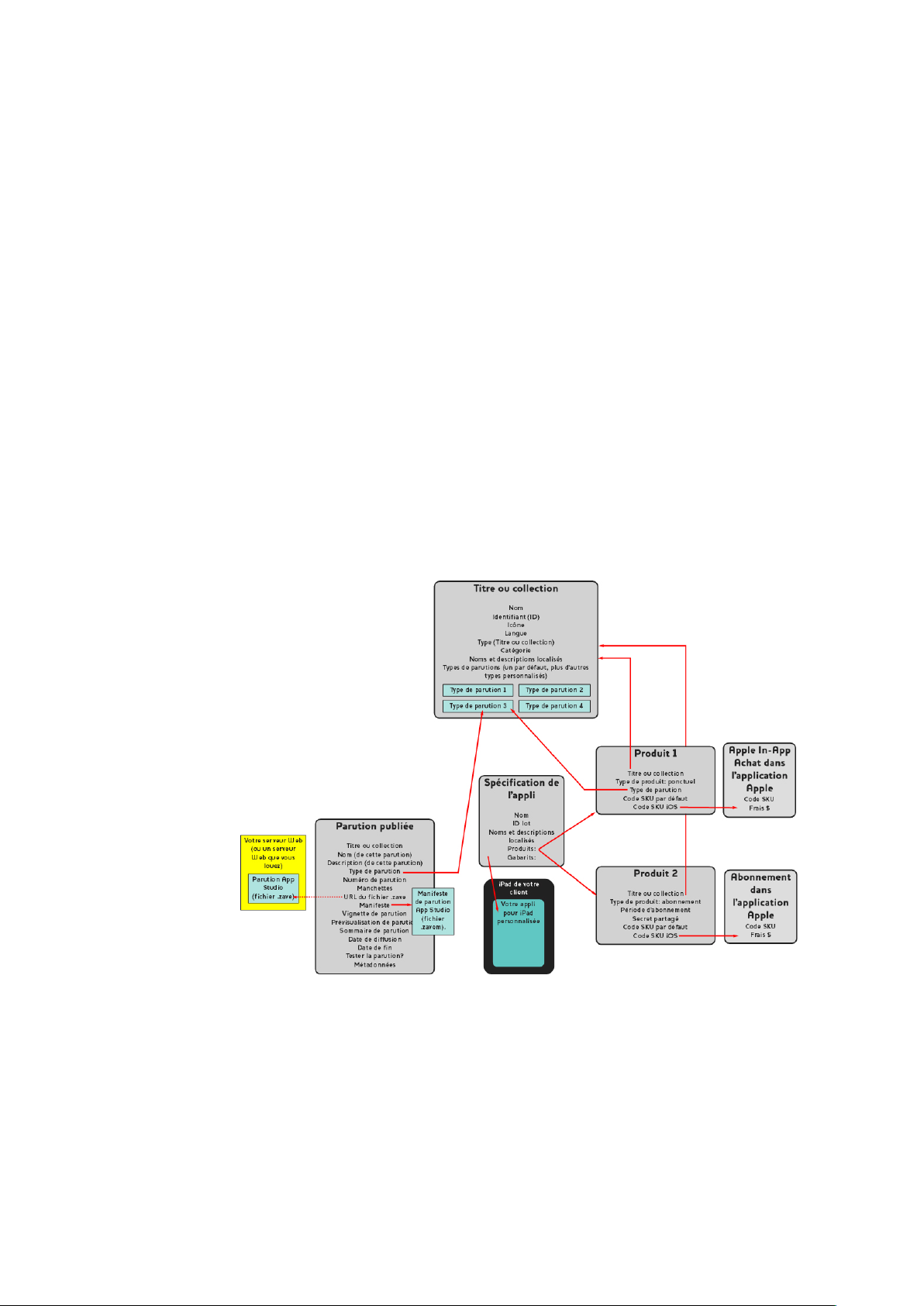
Présentation d'App Studio Publishing Portal
Comment du contenu arrive-t-il sur l'iPad de vos clients ? Pour comprendre comment
les parutions App Studio sont livrées dans des applis App Studio, vous devez comprendre
le fonctionnement de Quark App Studio Publishing Portal (http://appstudio.quark.com).
GUIDE APP STUDIO 9.3 | 11
Page 12

PRÉSENTATION D'APP STUDIO
Chaque appli App Studio créée peut héberger un ou plusieurs titres ou collections.
• Un titre est un périodique, tel qu'un magazine ou un journal.
• Une collection est un groupe de parutions non périodiques associées. Par exemple, si
vous diffusez un groupe de livres associés que vous voulez rendre disponibles dans une
appli particulière, vous pouvez les placer dans une collection.
Si le gabarit d'appli utilisé prend cette fonction en charge, vous pouvez publier un ou
plusieurs titres et/ou collections dans une appli. De même, vous pouvez distribuer un
titre ou une collection donnée via plusieurs applis.
Une parution est un membre particulier d'un titre ou d'une collection. Par exemple, si
vous sortez un titre donné chaque mois, vous devrez donc créer douze parutions de
ce titre par an.
Vous pouvez créer une parution App Studio dans QuarkXPress, l'exporter depuis
QuarkXPress comme fichier de parution App Studio (.zave), puis télécharger le fichier
.zave sur votre serveur Web. Vos clients peuvent ensuite acheter et télécharger cette
parution directement depuis votre appli.
Un fichier de parution App Studio utilise un suffixe .zave, mais il s'agit en fait d'une
archive ZIP qui contient la totalité des éléments multimédias et des données utilisés
par la parution.
Chaque parution a un type de parution. Celui-ci représente un type particulier de
parution associé à un prix de vente propre. Par exemple, pour un titre représentant
un magazine, vous pouvez disposer d'un type de parution pour les numéros réguliers
et d'un second type pour les numéros spéciaux coûtant un peu plus cher. (Le type de
parution des numéros réguliers est appelé type de parution par défaut.) Dans le cas d'une
collection de livres, vous pouvez disposer d'un type de parution par défaut pour les
livres réguliers, puis d'un type supplémentaire pour les livres plus chers comportant
davantage de pages ou rédigés par un auteur particulier. Vous pouvez nommer ces
types de parutions comme vous le souhaitez.
Comment serez-vous rémunérés pour les parutions vendues ? Il existe plusieurs
manières :
• Vous pouvez utiliser la fonction Apple Achat In-App de type non-consommable. Le
client choisit d'acheter chaque parution individuellement. Vous devez créer un achat
In-App de type non-consommable pour chaque parution sortie.
• Vous pouvez utiliser la fonction Apple Abonnement In-App. Le client achète un
abonnement, puis télécharge chaque parution lorsqu'elle est disponible sans avoir à
effectuer d'achat supplémentaire. Lorsque l'abonnement prend fin, il est renouvelé
automatiquement suivant les règles d'abonnement d'Apple.
• Vous pouvez imbriquer la parution dans l'appli, puis vendre cette dernière.
• Lorsque vous créez votre propre appli avec App Studio Framework, vous pouvez
l'intégrer à votre propre système de commerce électronique pour les abonnements
(sous réserve de l'approbation d'Apple).
Lorsque le client achète une appli ou une parution, le produit de la vente est déposé
sur votre compte par Apple.
12 | GUIDE APP STUDIO 9.3
Page 13

PRÉSENTATION D'APP STUDIO
Comment attribuez-vous un prix à chaque parution ? Vous attribuez un prix en créant
des produits. Un produit associe un type particulier de parution à un achat dans
l'application ou à un abonnement Apple spécifique. Lorsque le client achète une
parution, Publishing Portal identifie le type de celle-ci, obtient l'abonnement ou l'achat
dans l'application pour ce type et l'envoie vers l'appli.
Vous créez et gérez vos applis et contenus App Studio par le biais de Quark App Studio
Publishing Portal (http://appstudio.quark.com). Avec cette application Web :
• Vous pouvez créer un titre ou une collection, ainsi que la liste des types de parutions
pris en charge.
• Pour chaque type de parution dans un titre ou une collection, vous pouvez créer un
produit reliant le type de parution à un achat dans l'application ou à un abonnement
Apple.
• Pour chaque parution individuelle, vous pouvez définir la date de mise à disposition
et, le cas échéant, la date après laquelle la parution ne sera plus disponible à la vente.
(Les parutions téléchargées avant la date de retrait de la vente restent sur les
périphériques des clients même après cette date, mais ne peuvent plus être téléchargées.)
• Vous pouvez créer la spécification d'une appli, qui associe une appli App Studio
particulière à des produits spécifiques.
Relations définissables dans Quark App Studio Publishing Portal
Lorsque le client lance votre appli App Studio, cette dernière demande au Publishing
Portal les produits auxquels l'appli est associée. Publishing Portal recherche alors les
types de parutions associés à chacun de ces produits et retourne des informations
concernant toutes les parutions correspondant à ce type, comme leurs métadonnées
et tarifs. Le client peut parcourir des informations sur chaque parution ou abonnement
individuel, dont des images de prévisualisation, des manchettes, une description et
un sommaire graphique. Lorsqu'il décide d'acheter la parution, le client appuie
GUIDE APP STUDIO 9.3 | 13
Page 14

PRÉSENTATION D'APP STUDIO
simplement sur le bouton Acheter, effectue l'achat par le biais d'App Store d'Apple,
puis télécharge et lit la parution.
Présentation d'App Studio Factory
App Studio Factory est une application bureautique Mac OS permettant de créer des
applis App Studio. Aucune programmation n'est nécessaire. Il vous suffit de sélectionner
un des gabarits d'applis, puis de le personnaliser.
Un gabarit d'appli permet de créer une appli App Studio comportant un ensemble
particulier de fonctionnalités. Il existe plusieurs types de gabarits d'applis, notamment :
• Avec un gabarit d'appli imbriquée, vous pouvez créer une appli comprenant une parution
unique imbriquée au sein même de l'appli. Les clients qui achètent cette appli
obtiennent automatiquement la parution, mais ne peuvent pas en acheter d'autres.
Les gabarits de parutions imbriquées sont utiles lorsque vous souhaitez vendre une
seule publication comme appli.
• Avec un gabarit de kiosque, vos clients peuvent parcourir une sélection de parutions
associées à un titre ou à une collection particulière (ou, avec certains gabarits de
kiosques, un ensemble particulier de titres ou de collections). Quand ils trouvent un
article qui leur plaisent, ils peuvent l'acheter à l'aide de la fonction Apple d'achat dans
l'application ou d'abonnement. Les gabarits de kiosques conviennent mieux pour les
magazines.
• Avec un gabarit de librairie, un client peut parcourir les parutions disponibles dans une
collection ou plus. Les gabarits de librairies conviennent mieux pour les collections
de livres.
Lorsque vous lancez App Studio Factory, vous pouvez sélectionner le gabarit d'appli
souhaité. Une fois ce gabarit sélectionné, vous pouvez le personnaliser de différentes
manières, en insérant vos propres texte et images à l'aide de l'interface utilisateur App
Studio Factory. Lorsque vous avez terminé, vous pouvez tester l'appli dans iOS Simulator
sur un ordinateur Mac OS en cliquant simplement sur le bouton Exporter vers le
simulateur.
Si le gabarit d'appli choisi vous convient et que vous souhaitez soumettre l'appli ainsi
créée à l'App Store d'Apple, vous devez acheter une licence pour le type de gabarit
d'appli utilisé au magasin Quark (http://shop.quark.com) ou auprès d'un revendeur agréé
Quark. (Pour plus d'informations, reportez-vous à Achat d'une licence de gabarit d'appli
Studio App.)
Présentation de la lecture guidée
Le mode de lecture guidée est une fonction disponible en vue de mise en page. Le mode
de lecture guidée permet aux utilisateurs de lire facilement un article du début à la fin
en vue de mise en page.
Pour passer en mode lecture guidée lorsqu'une parution est affichée sur l'iPad, effectuez
un zoom avant sur l'article jusqu'à ce qu'il remplisse l'écran. Lorsque le bouton Lecture
guidée s'affiche, appuyez dessus pour passer en mode de lecture guidée. Dans ce mode,
14 | GUIDE APP STUDIO 9.3
Page 15

PRÉSENTATION D'APP STUDIO
la partie de l'article que vous lisez se met à l'échelle automatiquement pour remplir
l'écran, et vous pouvez parcourir l'article vers l'avant ou vers l'arrière en appuyant sur
les bords gauche et droit de l'article respectivement.
Dans les mises en page papier, App Studio active automatiquement le mode de lecture
guidée pour chaque article redistribué que vous créez. L'ordre des diverses parties d'une
histoire est déterminé par celui des composants dans l'article redistribué de celle-ci.
Pour plus d'informations sur les articles redistribués, reportez-vous à Création d'articles
redistribués dans le guide QuarkXPress.
La lecture guidée ne fonctionne que dans les parutions AVE-Doc. Vous ne pouvez créer
des parutions AVE-Doc qu'à partir de mises en page papier.
GUIDE APP STUDIO 9.3 | 15
Page 16

CRÉATION D'UNE PARUTION APP STUDIO
Création d'une parution App Studio
Les rubriques ci-dessous expliquent comment créer une parution App Studio et lui
ajouter de l'interactivité.
Création d'une parution App Studio pour AVE-Mag
Vous pouvez exporter une parution AVE-Mag depuis une mise en page papier, mais
pour bénéficier pleinement des fonctions disponibles pour ce format, vous devez créer
une mise en page App Studio. Pour créer une mise en page App Studio pour l'exporter
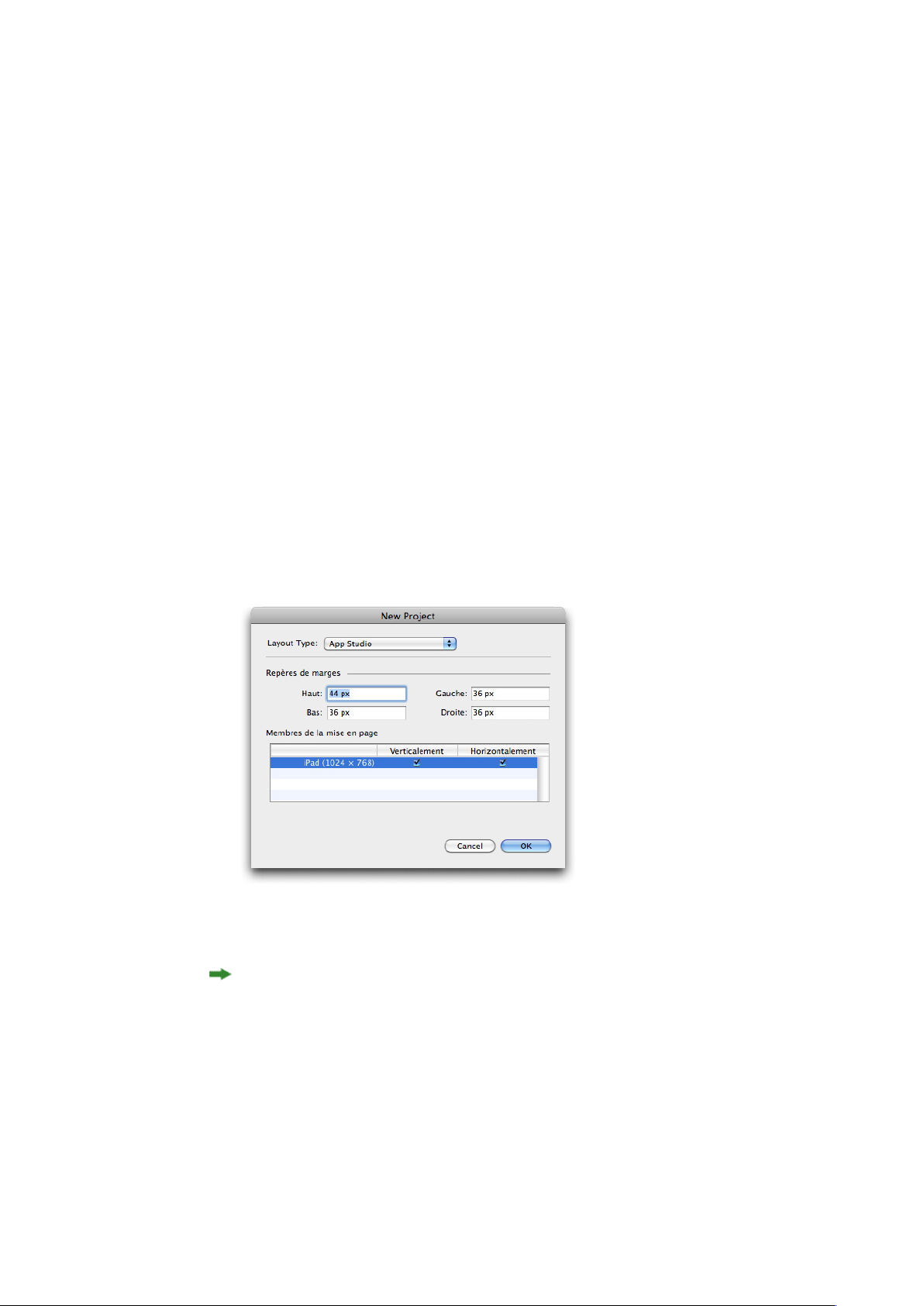
en AVE-Mag, choisissez Fichier > Nouveau projet, puis sélectionnez App Studio dans
le menu déroulant Type de mise en page.
Boîte de dialogue Nouveau projet pour une mise en page App Studio
Pour positionner les repères de marges, renseignez les champs Repères de marges.
La valeur par défaut de la marge supérieure fournit suffisamment d'espace pour afficher
la barre de navigation de l'appli de lecture AVE.
Pour indiquer les périphériques et orientations à prendre en charge, cochez les options
Vertical et/ou Horizontal pour ces périphériques dans la liste Membres de la mise
en page.
Lorsque vous cliquez sur OK, QuarkXPress crée un projet avec une famille contenant
des mises en page pour chaque combinaison périphérique-orientation sélectionnée.
Pour plus d'informations, reportez-vous à Présentation des familles de mises en page.
16 | GUIDE APP STUDIO 9.3
Page 17

QuarkXPress affiche le nouveau projet en vue divisée, vous pouvez également travailler
avec plusieurs membres de la famille de mises en page en même temps. Pour plus
d'informations, reportez-vous à Division d'une fenêtre dans le guide QuarkXPress.
Vous ne pouvez pas exporter une mise en page App Studio au format AVE-Doc.
Par défaut, toutes les nouvelles mises en page App Studio comprennent une version
RVB de la couleur noire nommée Noir (RVB). Utilisez cette version au lieu de l'option
Noir CMJN par défaut pour obtenir la couleur noire la plus sombre dans la parution
App Studio exportée, surtout pour le texte.
Création d'une parution App Studio pour AVE-Doc
Si vous envisagez d'exporter votre parution au format AVE-Doc, vous devez la créer
sous forme de mise en page papier. (Pour plus d'informations sur la création d'une
mise en page papier, reportez-vous à Utilisation de projets dans le guide QuarkXPress.)
Si vous créez une mise en page de toutes pièces, créez la mise en page papier à la taille
de votre périphérique cible. Pour afficher la taille des périphériques courants, choisissez
Fichier > Nouveau projet, sélectionnez App Studio dans le menu déroulant Type de
mise en page, puis consultez la liste Membres de la mise en page. Une fois que vous
avez obtenu la taille du périphérique, choisissez Papier dans le menu déroulant Type
de mise en page et indiquez la taille de la mise en page en pixels (par exemple, 1028px
sur 768px).
CRÉATION D'UNE PARUTION APP STUDIO
Si vous convertissez une mise en page papier existante pour l'utiliser comme parution,
vous pouvez conserver sa taille. Lorsque vous exportez la mise en page, vous pouvez
indiquer le mode d'affichage de la parution.
Ajout d'interactivité à une parution App Studio
Vous pouvez ajouter divers types d'interactivité à une parution App Studio, notamment
des diaporamas, des films, des boutons, du son et du code HTML grâce à la palette App
Studio (menu Fenêtre).
GUIDE APP STUDIO 9.3 | 17
Page 18

CRÉATION D'UNE PARUTION APP STUDIO
Palette App Studio (zone supérieure)
Le fonctionnement de cette palette est un peu différent de celui des autres palettes.
Avant d'interagir avec cette palette, vous devez l'activer en cliquant dessus. Ainsi, par
exemple, pour cliquer sur un de ses boutons, vous devrez cliquer sur la palette une fois
pour l'activer, puis sur le bouton.
Cette palette comporte deux zones. La zone supérieure permet de travailler avec des
fonctions. La zone inférieure, Liste des éléments interactifs, permet de consulter la
liste des éléments de la mise en page actuelle auxquels une interactivité d'appli mobile
a été appliquée. Si vous cliquez sur un élément interactif de cette liste, il est sélectionné
et la vue active défile jusqu'à lui pour vous permettre de le modifier.
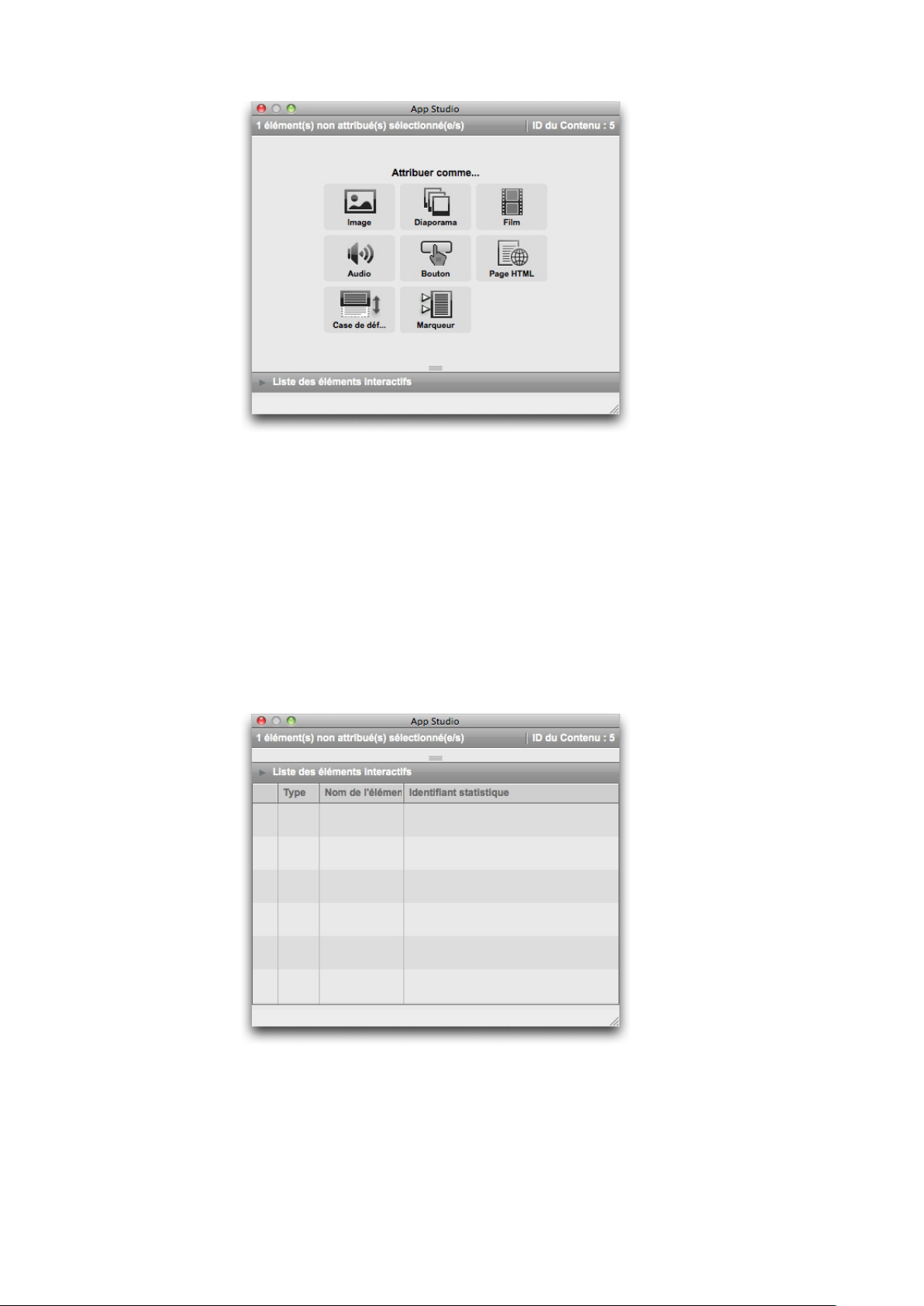
Palette App Studio, zone Liste des éléments interactifs développée
Lorsque vous appliquez l'interactivité à un bloc d'image, l'application ajoute une icône
à ce bloc pour indiquer le type d'interactivité qu'il possède. Pour afficher ces icônes,
assurez-vous que l'option Affichage > Indicateurs visuels est cochée. Les icônes se
présentent comme suit :
18 | GUIDE APP STUDIO 9.3
Page 19

CRÉATION D'UNE PARUTION APP STUDIO
•
: image
•
: diaporama
•
: film
•
: audio
•
: bouton
•
: page HTML
•
: mise en page de défilement
•
: marqueur
La palette App Studio comporte un certain nombre de contrôles de sélection de fichier.
Si vous êtes connecté à Quark Publishing System (QPS), vous pouvez choisir de
sélectionner un fichier dans le système de fichiers ou dans QPS. Si vous choisissez QPS
depuis ce bouton, la boîte de dialogue Sélectionneur d'éléments multimédias permet
de choisir un élément multimédia QPS.
Quark Publishing System est une plate-forme de publication dynamique qui propose
une large gamme de fonctions pour rationaliser et automatiser votre processus de
publication. Pour plus d'informations sur l'utilisation d'App Studio avec QPS, consultez
le guide QPS. Pour obtenir des informations générales sur QPS, visitez le site
http://www.quark.com.
Ajout d'une image interactive à une parution App Studio
Une image interactive s'affiche initialement dans un bloc, puis occupe tout l'écran
lorsqu'on appuie dessus. App Studio prend en charge les images interactives aux formats
PNG, JPEG, GIF, TIFF et EPS. Pour ajouter une image interactive à une parution App
Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit contenir l'image.
2
Dans la palette App Studio, cliquez sur Image.
3
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
4
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
5
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
Pour afficher l'image en mode plein écran, cochez l'option Activer le plein écran.
6
Lorsqu'un utilisateur consulte l'image, il peut la faire disparaître en appuyant dessus.
Pour afficher un fond lorsque le rapport hauteur/largeur de l'image ne correspond à
7
celui de la zone d'affichage, choisissez une couleur avec le contrôle Couleur du fond
de la cellule.
GUIDE APP STUDIO 9.3 | 19
Page 20

CRÉATION D'UNE PARUTION APP STUDIO
Pour modifier l'opacité de la couleur de fond, indiquez un pourcentage avec le contrôle
8
Alpha. (100% = 100 % opaque.)
Pour indiquer l'image à afficher, cliquez sur l'onglet Image, puis sur Fichier et choisissez
9
un fichier d'image. Utilisez le rectangle et le curseur de rognage pour déterminer
comment l'image s'affiche dans le bloc.
Pour ajouter un effet de panoramique et de zoom sur l'image, cliquez sur l'onglet Effet
10
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai pour indiquer le délai avant le début du panoramique ou du
zoom.
• Utilisez le champ Durée pour indiquer la durée du panoramique et du zoom.
• Utilisez le menu déroulant Amplitude pour indiquer l'écart maximum (en pourcentage)
par rapport à la taille originale de l'image.
Pour déclencher une action lorsque l'utilisateur appuie sur l'image, cliquez sur l'onglet
11
Actions. (Pour plus d'informations, reportez-vous à Utilisation des actions d'interactivité.)
Vous pouvez ajouter plusieurs actions à une image.
Pour afficher une légende pour l'image, cliquez sur l'onglet Légende et renseignez le
12
champ. La légende s'affiche au bas de l'image.
• Cochez l'option Afficher la légende pour afficher le texte sur le bloc.
• Cochez l'option Afficher la légende en mode plein écran pour afficher le texte en
mode plein écran.
Pour terminer la configuration de l'image, cliquez sur un autre objet ou sur une partie
13
vide de la mise en page.
Si vous importez une image statique dans le bloc à l'aide de la commande Fichier >
Importer, cette image sera obscurcie par l'image interactive en vue pleine page. Seule
l'image statique apparaîtra dans les vues en chemin de fer de la page.
Ajout d'un diaporama d'images à une parution App Studio
App Studio prend en charge les fichiers images aux formats PNG, JPEG, TIFF, PDF et
EPS. Pour ajouter un diaporama de fichiers d'images à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit contenir le diaporama.
2
Dans la palette App Studio, cliquez sur Diaporama. Les contrôles Type de diaporama
3
s'affichent dans la palette.
20 | GUIDE APP STUDIO 9.3
Page 21

CRÉATION D'UNE PARUTION APP STUDIO
Options de diaporama
Pour créer un diaporama sans vignettes de prévisualisation, cliquez sur Diaporama
4
simple. Pour créer un diaporama avec vignettes de prévisualisation, cliquez sur
Diaporama avec vignettes, puis indiquez le nombre et la position des blocs de vignette.
Vous pouvez déplacer ces derniers, le cas échéant.
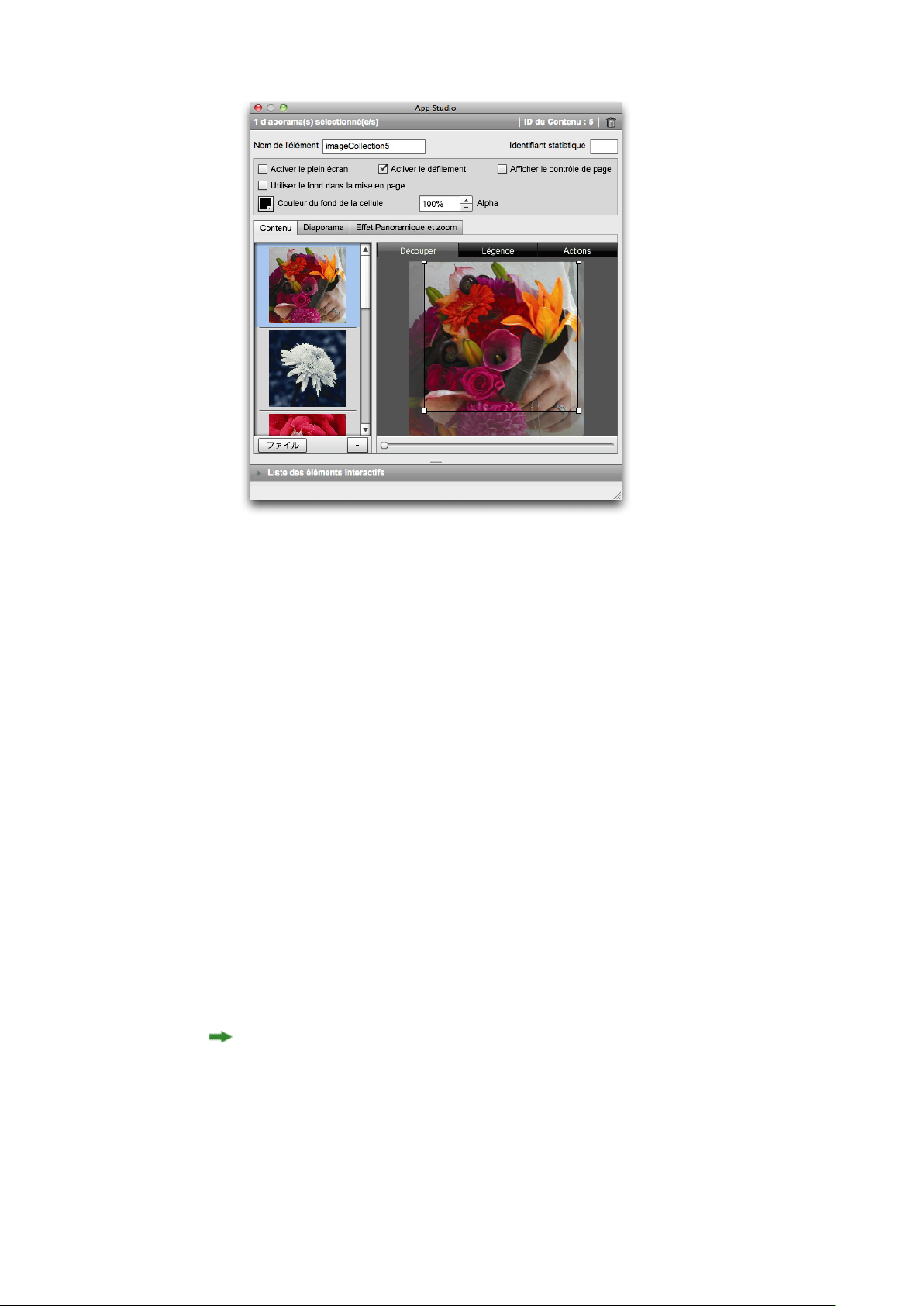
Cliquez sur Suivant. Les contrôles Source du diaporama s'affichent dans la palette
5
App Studio.
Contrôles Source du diaporama
Cliquez sur Fichiers d'images, puis sur Créer le diaporama. La rubrique Contenu de
6
l'écran suivant s'affiche.
GUIDE APP STUDIO 9.3 | 21
Page 22

CRÉATION D'UNE PARUTION APP STUDIO
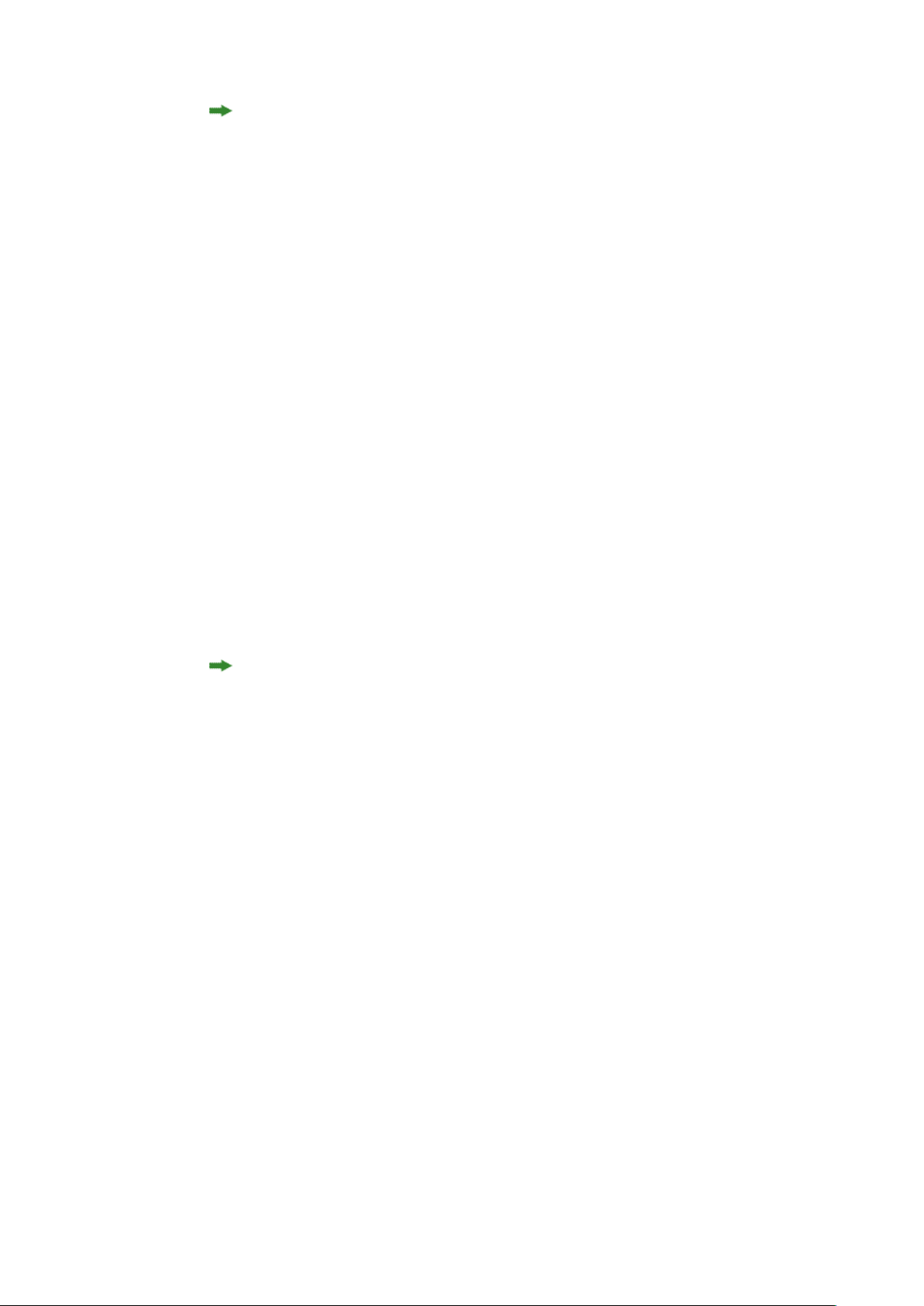
Rubrique Contenu
Entrez un nom pour le diaporama dans le champ Nom de l'élément. Ce nom s'affiche
7
dans la zone Liste des éléments interactifs au bas de la palette App Studio.
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
8
pourra être utilisée pour suivre le comportement de l'utilisateur.
Pour afficher le diaporama en mode plein écran, cochez l'option Activer le plein
9
écran. Lorsque l'utilisateur appuie deux fois sur le diaporama, celui-ci s'affiche en mode
plein écran. L'utilisateur peut alors le faire disparaître en appuyant dessus.
Pour permettre à l'utilisateur de faire défiler les images du diaporama en les faisant
10
glisser, cochez l'option Activer le défilement. Si vous ne cochez pas cette option, vous
devez définir une action Modifier l'index de contenu pour permuter entre les images
du diaporama. Pour plus d'informations, reportez-vous à Utilisation des actions
d'interactivité.
Pour faire apparaître un contrôle de page lorsque le diaporama est affiché, cochez
11
l'option Afficher le contrôle de page.
Pour afficher une couleur unie dans les zones du diaporama non occupées par une
12
image, désactivez l'option Utiliser le fond dans la mise en page, puis utilisez Contrôle
du fond de cellule pour indiquer une couleur et le contrôle Alpha pour définir la
transparence de la couleur.
La valeur Opacité s'applique uniquement au fond. Les images des diapositives utilisent
toujours une opacité de 100 %.
Pour ajouter une image au diaporama, choisissez Fichier (pour un fichier du système
13
de fichiers) ou QPS (pour un fichier de QPS) dans le bouton en bas de la liste à gauche,
puis choisissez un fichier. Vous pouvez changer l'ordre des images d'un diaporama en
les faisant glisser.
22 | GUIDE APP STUDIO 9.3
Page 23

CRÉATION D'UNE PARUTION APP STUDIO
Pour supprimer une image, sélectionnez-la et cliquez sur le bouton (-).
Pour définir le rognage de vignette pour une diapositive, sélectionnez cette dernière
14
dans la liste à gauche et cliquez sur l'onglet Découper. Utilisez le curseur du bas pour
redimensionner l'image, puis faites glisser un rectangle de rognage du coin supérieur
gauche au coin inférieur droit.
Pour ajouter une légende à une diapositive, sélectionnez-la dans la liste de gauche,
15
puis cliquez sur l'onglet Légende. Entrez une légende dans le champ affiché dans cette
rubrique.
• Cochez l'option Afficher la légende pour afficher le texte sur le bloc.
• Cochez l'option Afficher la légende en mode plein écran pour afficher le texte en
mode plein écran.
Pour déclencher une action lorsque l'utilisateur final glisse le doigt ou appuie sur une
16
diapositive, sélectionnez-la dans la liste de gauche, puis cliquez sur l'onglet Actions.
• Pour ajouter une action lorsque l'utilisateur glisse le doigt sur une diapositive, choisissez
une action dans le menu déroulant Ajouter des actions de défilement, puis cliquez
sur Créer.
• Pour ajouter une action lorsque l'utilisateur appuie sur une diapositive, choisissez une
action dans le menu déroulant Ajouter des actions tactiles, puis cliquez sur Créer.
Pour plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
Vous pouvez ajouter plusieurs actions à chaque geste sur une même diapositive.
Pour contrôler la lecture du diaporama, cliquez sur l'onglet Diaporama.
17
• Pour activer l'animation, cochez l'option Activer l'animation.
• Utilisez le champ Durée de transition (ms) pour indiquer la durée de transition en
secondes.
• Utilisez le champ Durée de l'image (ms) pour indiquer la durée d'affichage d'une
image en secondes.
• Utilisez le menu déroulant Effet pour indiquer le type de transition.
Pour effectuer un panoramique et un zoom sur le diaporama, cliquez sur l'onglet Effet
18
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai (ms) pour indiquer le délai avant le début du panoramique
ou du zoom.
• Utilisez le champ Durée (ms) pour indiquer la durée du panoramique et du zoom.
• Utilisez le menu déroulant Amplitude pour indiquer l'écart maximum (en pourcentage)
par rapport à la taille originale de l'image.
GUIDE APP STUDIO 9.3 | 23
Page 24

CRÉATION D'UNE PARUTION APP STUDIO
Pour terminer la configuration du diaporama, cliquez sur un autre objet ou sur une
19
partie vide de la mise en page.
Ajout d'un diaporama de mise en page à une parution App Studio
Un diaporama de mise en page affiche les pages d'une mise en page différente dans le
projet. Ceci vous permet de concevoir chaque diapositive d'un diaporama dans
QuarkXPress.
L'interactivité App Studio dans un diaporama de mise en page ne fonctionne pas
lorsque l'aperçu du diaporama est affiché, mais fonctionne lorsque l'utilisateur consulte
le diaporama en mode Plein écran.
Pour ajouter un diaporama de mise en page à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit contenir le diaporama.
2
Dans la palette App Studio, cliquez sur Diaporama. Les contrôles Type de diaporama
3
s'affichent dans la palette.
Options de diaporama
Pour créer un diaporama sans vignettes de prévisualisation, cliquez sur Diaporama
4
simple. Pour créer un diaporama avec vignettes de prévisualisation, cliquez sur
Diaporama avec vignettes, puis indiquez le nombre et la position des blocs de vignette.
Vous pouvez déplacer ces derniers, le cas échéant.
Si vous créez une mise en page qui correspond au diaporama, l'application créera
automatiquement le nombre de pages indiqué dans le champ Nombre.
Cliquez sur Suivant. Les contrôles Source du diaporama s'affichent dans la palette
5
App Studio.
24 | GUIDE APP STUDIO 9.3
Page 25

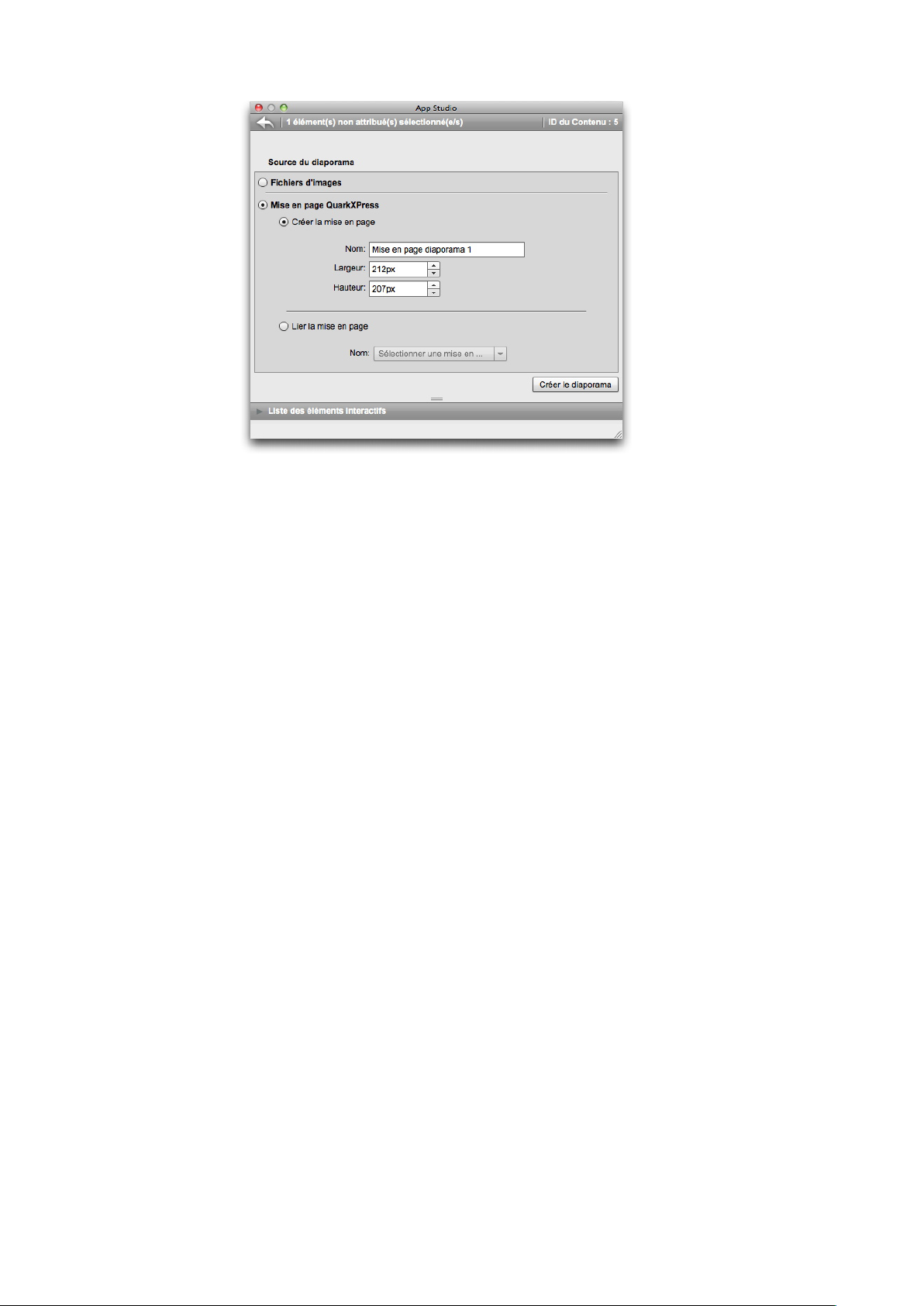
Contrôles Source du diaporama
CRÉATION D'UNE PARUTION APP STUDIO
Cliquez sur Mise en page QuarkXPress.
6
Si vous souhaitez créer une mise en page qui servira de diaporama de mise en page,
7
cliquez sur Créer la mise en page, puis suivez la procédure ci-après :
• Entrez le nom de la mise en page dans le champ Nom.
• Entrez une largeur et une hauteur dans les champs Largeur et Hauteur. Pour que le
diaporama remplisse l'écran, le rapport hauteur/largeur de la mise en page doit
correspondre à celui du périphérique cible. Par défaut, une mise en page créée de cette
manière est de la même taille que la mise en page principale, le diaporama peut donc
être visualisé en mode plein écran.
Si vous souhaitez utiliser une mise en page existante dans le projet actif comme mise
en page de défilement, cliquez sur Lier la mise en page et choisissez le nom de la mise
en page dans le menu déroulant. (À l'affichage, la mise en page est mise à l'échelle
pour tenir dans le bloc.)
Cliquez sur Créer le diaporama. L'écran suivant s'affiche.
8
GUIDE APP STUDIO 9.3 | 25
Page 26

CRÉATION D'UNE PARUTION APP STUDIO
Écran Contenu
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
9
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
10
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
Pour afficher le diaporama en mode plein écran, cochez l'option Activer le plein
11
écran. Lorsqu'un utilisateur consulte le diaporama, il peut le faire disparaître en
appuyant dessus.
Pour activer l'interactivité App Studio dans la mise en page, cochez l'option Contenu
12
interactif. Si vous ne cochez pas cette case, l'interactivité App Studio ne fonctionnera
pas avec le diaporama de mise en page, mais les diapositives s'afficheront plus
rapidement.
Pour permettre à l'utilisateur de faire défiler les images du diaporama en les faisant
13
glisser, cochez l'option Activer le défilement. Si vous ne cochez pas cette option, vous
devez définir une action Modifier l'index de contenu pour permuter entre les images
du diaporama. Pour plus d'informations, reportez-vous à Utilisation des actions
d'interactivité.
Pour faire apparaître un contrôle de page lorsque le diaporama est affiché, cochez
14
l'option Afficher le contrôle de page.
Pour afficher une couleur unie dans les zones du diaporama non occupées par une
15
image, désactivez l'option Utiliser le fond dans la mise en page, puis utilisez Contrôle
du fond de cellule pour indiquer une couleur et le contrôle Alpha pour définir la
transparence de la couleur.
La valeur Opacité s'applique uniquement au fond. Les images des diapositives utilisent
toujours une opacité de 100 %.
Pour modifier la mise en page utilisée dans le diaporama, cliquez sur Modifier.
16
26 | GUIDE APP STUDIO 9.3
Page 27

CRÉATION D'UNE PARUTION APP STUDIO
Pour définir le rognage de vignette pour une diapositive, sélectionnez cette dernière
17
dans la liste à gauche et cliquez sur l'onglet Découper. Utilisez le curseur du bas pour
redimensionner l'image, puis faites glisser un rectangle de rognage du coin supérieur
gauche au coin inférieur droit. Vous pouvez également découper la vignette en
modifiant le rognage de l'image dans le bloc.
Ne pivotez pas l'image dans le bloc. Ne modifiez pas non plus son inclinaison. Ces
modifications ne seront pas affichées dans la parution finale.
Pour ajouter une légende à une diapositive, sélectionnez-la dans la liste de gauche,
18
puis cliquez sur l'onglet Légende. Entrez une légende dans le champ affiché dans cette
rubrique.
• Cochez l'option Afficher la légende pour afficher le texte sur le bloc.
• Cochez l'option Afficher la légende en mode plein écran pour afficher le texte en
mode plein écran.
Pour déclencher une action lorsqu'une diapositive est modifiée, sélectionnez-la dans
19
la liste de gauche, puis cliquez sur l'onglet Actions. Choisissez une action dans le menu
déroulant Ajouter une action en bas et cliquez sur le bouton Créer.
• Pour ajouter une action lorsque l'utilisateur glisse le doigt sur une diapositive, choisissez
une action dans le menu déroulant Ajouter des actions de défilement, puis cliquez
sur Créer.
• Pour ajouter une action lorsque l'utilisateur appuie sur une diapositive, choisissez une
action dans le menu déroulant Ajouter des actions tactiles, puis cliquez sur Créer.
Pour plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
Vous pouvez ajouter plusieurs actions à chaque geste sur une même diapositive.
Pour contrôler la lecture du diaporama, cliquez sur l'onglet Diaporama.
20
• Pour activer l'animation, cochez l'option Activer l'animation.
• Utilisez le champ Durée de transition (ms) pour indiquer la durée de transition en
secondes.
• Utilisez le champ Durée de l'image (ms) pour indiquer la durée d'affichage d'une
image en secondes.
• Utilisez le menu déroulant Effet pour indiquer le type de transition.
Pour effectuer un panoramique et un zoom sur le diaporama, cliquez sur l'onglet Effet
21
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai (ms) pour indiquer le délai avant le début du panoramique
ou du zoom.
• Utilisez le champ Durée (ms) pour indiquer la durée du panoramique et du zoom.
GUIDE APP STUDIO 9.3 | 27
Page 28

CRÉATION D'UNE PARUTION APP STUDIO
• Utilisez le menu déroulant Amplitude pour indiquer l'écart maximum (en pourcentage)
par rapport à la taille originale de l'image.
Pour terminer la configuration du diaporama, cliquez sur un autre objet ou sur une
22
partie vide de la mise en page.
Vous pouvez redimensionner le bloc contenant un diaporama de mise en page.
Pour prévisualiser une diapositive différente, sélectionnez le bloc d'image, choisissez
Bloc > Modifier, cliquez sur l'onglet Mise en page, puis modifiez la valeur du menu
déroulant Page. (Dans une parution exportée, le diaporama démarre toujours à la
première diapositive quel que soit ce paramètre.)
Ajout d'un film à une parution App Studio
App Studio ne prend en charge que les fichiers de film pouvant être lus sur le
périphérique cible. Pour le moment, il s'agit des fichiers suivants :
• vidéo H.264 jusqu'à 720 p et 30 images par seconde, profil de référence jusqu'au niveau
3.1, avec son au format AAC-LC jusqu'à 160 Kbps/48kHz stéréo, aux formats de fichier
.m4v, .mp4 ou .mov
• vidéo MPEG-4 jusqu'à 2,5 Mbps/640 x 480 pixels/30 images par seconde, profil simple,
avec son au format AAC-LC jusqu'à 160 Kbps par canal/48kHz stéréo, aux formats de
fichier .m4v, .mp4 ou .mov
Pour plus d'informations, consultez le site http://www.apple.com/ipad/specs/.
Pour vérifier si un fichier film fonctionnera dans une parution App Studio, visualisez
la vidéo dans Safari sur un iPad physique. L'édition iOS Simulator de Safari peut lire
des fichiers films qu'un iPad physique ne peut pas.
Vous pouvez démarrer et arrêter la lecture des fichiers vidéo à l'aide d'actions. Pour en
savoir plus, reportez-vous à Création d'actions Lecture, Pause, Arrêt et Lecture/Pause.
Pour ajouter un film à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit contenir le film.
2
Dans la palette App Studio, cliquez sur Film.
3
28 | GUIDE APP STUDIO 9.3
Page 29

CRÉATION D'UNE PARUTION APP STUDIO
Options pour un film
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
4
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
5
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
Pour indiquer l'emplacement du film, développez la zone Fichier. Pour indiquer
6
l'emplacement d'un film sur le Web, cliquez sur URL, puis entrez l'URL du film dans
le champ URL. (Notez que l'URL doit pointer directement sur le fichier du film ; par
exemple, une URL de page YouTube ne fonctionnera pas.) Pour indiquer un film
figurant dans le système de fichiers local, cliquez sur Fichier, puis sur Définir et accédez
au fichier du film.
Zone Fichier développée
Pour toujours jouer le film en mode plein écran, cochez l'option Plein écran
7
uniquement.
Pour que le film démarre automatiquement lorsque la page qu'il occupe est affichée,
8
cochez l'option Lecture automatique.
GUIDE APP STUDIO 9.3 | 29
Page 30

CRÉATION D'UNE PARUTION APP STUDIO
Pour que l'incrustation du film se ferme lorsque le film est terminé, cochez l'option
9
Fermer à la fin.
Pour masquer les contrôles de film, cliquez sur Masquer la barre de contrôles.
10
Pour lire le film de manière répétée, cliquez sur Boucle.
11
Pour indiquer l'image à afficher lorsque le film n'est pas joué, cliquez sur l'onglet Autre
12
image, puis choisissez Fichier (pour un fichier du système de fichiers) ou QPS (pour
un fichier de QPS) dans le bouton en bas, puis choisissez un fichier. Utilisez le curseur
du bas pour redimensionner l'image, puis faites glisser un rectangle de rognage du coin
supérieur gauche au coin inférieur droit.
Pour effectuer un panoramique et un zoom sur l'autre image, cliquez sur l'onglet Effet
13
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai pour indiquer le délai avant le début du panoramique ou du
zoom.
• Utilisez le champ Durée pour indiquer la durée du panoramique et du zoom.
• Utilisez le menu déroulant Amplitude pour indiquer l'écart maximum (en pourcentage)
par rapport à la taille originale de l'image.
Pour terminer la configuration du film, cliquez sur un autre objet ou sur une partie
14
vide de la mise en page.
Ajout de son à une parution App Studio
Vous pouvez associer un fichier audio à un bloc d'image. Lorsque l'utilisateur final
consulte la parution, le bloc est remplacé par des contrôles audio permettant la lecture
du son.
Vous pouvez démarrer et arrêter la lecture des fichiers audio à l'aide d'actions. Pour en
savoir plus, reportez-vous à Création d'actions Lecture, Pause, Arrêt et Lecture/Pause.
App Studio ne prend en charge que les fichiers audio pouvant être lus sur le périphérique
cible. Pour plus d'informations, consultez le site http://www.apple.com/ipad/specs/.
Pour ajouter du son à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit être remplacé par les contrôles audio.
2
Dans la palette App Studio, cliquez sur Audio.
3
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
4
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
5
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
30 | GUIDE APP STUDIO 9.3
Page 31

CRÉATION D'UNE PARUTION APP STUDIO
Pour indiquer l'emplacement du fichier audio, développez la zone Fichier. Pour indiquer
6
l'emplacement d'un fichier audio sur le Web, cliquez sur URL, puis entrez l'URL de ce
fichier dans le champ URL. Pour indiquer un fichier audio figurant dans le système
de fichiers local, cliquez sur Fichier, puis sur le bouton Fichier et accédez au fichier
audio.
Zone Fichier développée
Pour masquer les contrôles audio, cliquez sur Caché.
7
Pour que le son démarre automatiquement lorsque l'utilisateur affiche la page occupée
8
par le bloc d'image, cochez l'option Lecture automatique.
Pour spécifier la lecture en continu du son, choisissez Boucle.
9
Pour définir le canal de l'audio, entrez un chiffre dans le champ Canal. Si vous souhaitez
10
lire deux sons en même temps, ceux-ci doivent se trouver sur des canaux différents.
Lorsqu'un son sur un canal est lu et qu'un second du même canal commence à jouer,
le premier son s'arrête.
Pour afficher une légende au bas du bloc audio, entrez son texte dans le champ
11
Légende.
Vous pouvez indiquer une autre image qui s'affichera dans le bloc d'image si le
12
périphérique de l'utilisateur n'est pas connecté à Internet. Pour indiquer un fichier,
cliquez sur l'onglet Autre image, puis choisissez Fichier (pour un fichier du système
de fichiers) ou QPS (pour un fichier de QPS) dans le bouton en bas, puis un fichier.
Utilisez le curseur du bas pour redimensionner l'image, puis faites glisser un rectangle
de rognage du coin supérieur gauche au coin inférieur droit.
Pour effectuer un panoramique et un zoom sur l'image, cliquez sur l'onglet Effet
13
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai pour indiquer le délai avant le début du panoramique ou du
zoom.
• Utilisez le champ Durée pour indiquer la durée du panoramique et du zoom.
• Utilisez le menu déroulant Amplitude pour indiquer l'écart maximum (en pourcentage)
par rapport à la taille originale de l'image.
Pour terminer la configuration de l'élément audio, cliquez sur un autre objet ou sur
14
une partie vide de la mise en page.
GUIDE APP STUDIO 9.3 | 31
Page 32

CRÉATION D'UNE PARUTION APP STUDIO
Ajout d'un bouton à une parution App Studio
Pour ajouter un bouton à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc d'image que vous souhaitez transformer en bouton.
2
Dans la palette App Studio, cliquez sur Bouton.
3
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
4
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
5
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
Pour ajouter une action pour le bouton, utilisez la zone Actions au toucher. Choisissez
6
une action dans le menu déroulant Ajouter une action en bas et cliquez sur le bouton
Créer. Vous pouvez ajouter plusieurs actions au même bouton. Pour plus
d'informations, reportez-vous à Utilisation des actions d'interactivité.
Actions ajoutées à un bouton
Pour terminer la configuration du bouton, cliquez sur un autre objet ou sur une partie
7
vide de la mise en page.
Ajout d'une vue HTML à une parution App Studio
Vous pouvez utiliser une vue HTML (incrustation Web) pour inclure du contenu
variable (tel que des publicités) ou une interactivité personnalisée à une parution App
Studio. Vous pouvez utiliser une vue HTML pour afficher des fichiers HTML, PDF,
32 | GUIDE APP STUDIO 9.3
Page 33

CRÉATION D'UNE PARUTION APP STUDIO
Word, Excel®, PowerPoint®, RTF et plusieurs autres types de fichiers. Sur le périphérique
de sortie, le cadre WebKit sert à effectuer le rendu du contenu. Pour ajouter un vue
HTML à une parution App Studio :
Affichez la palette App Studio (menu Fenêtre).
1
Sélectionnez le bloc qui doit recevoir le contenu HTML.
2
Dans la palette App Studio, cliquez sur Page HTML.
3
Options HTML
Entrez un nom interne pour l'image dans le champ Nom de l'élément. Ce nom s'affiche
4
dans la zone Liste des éléments interactifs au bas de la palette App Studio. (Cette
opération est facultative.)
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
5
pourra être utilisée pour suivre le comportement de l'utilisateur. (Cette opération est
facultative.)
Pour indiquer l'emplacement du contenu, renseignez le champ URL. Vous pouvez
6
faire ceci des manières suivantes :
• Cochez la case En ligne et entrez l'URL d'une page Web (par exemple,
http://www.quark.com). L'URL doit commencer par un protocole tel que http://.
• Désactivez la case En ligne, cliquez sur Sélectionner un dossier, sélectionnez le dossier
du contenu HTML cible, puis entrez le nom du fichier cible dans ce dossier (par
exemple, index.html ou embedded.pdf). Tout le contenu de ce dossier sera imbriqué
dans la parution.
Pour afficher le contenu avec un fond transparent, cochez la case Fond transparent.
7
Pour permettre à l'utilisateur d'interagir avec le contenu, cochez la case Interaction.
8
GUIDE APP STUDIO 9.3 | 33
Page 34

CRÉATION D'UNE PARUTION APP STUDIO
Pour faire défiler le contenu, cochez la case Avec défilement. Il est recommandé de
9
désactiver ce contrôle si le contenu tient entièrement dans le bloc sinon le contenu
s'affichera avec des contrôles de défilement même s'il ne peut pas être déplacé.
Pour permettre à l'utilisateur d'agrandir le contenu, cochez la case Autoriser le zoom.
10
Pour indiquer l'image à afficher lorsque le contenu n'est pas disponible, cliquez sur
11
l'onglet Autre image, puis sur Fichier et choisissez un fichier. Utilisez le curseur du
bas pour redimensionner l'image, puis faites glisser un rectangle de rognage du coin
supérieur gauche au coin inférieur droit.
Pour ajouter un effet de panoramique et de zoom sur l'image, cliquez sur l'onglet Effet
12
Panoramique et zoom.
• Cochez Animer l'effet Panoramique et zoom pour activer cette fonction.
• Utilisez le champ Délai (ms) pour indiquer le délai avant le début du panoramique
ou du zoom.
• Utilisez le champ Durée (ms) pour indiquer la durée du panoramique et du zoom.
• Utilisez le menu déroulant Amplitude (ms) pour indiquer l'écart maximum (en
pourcentage) par rapport à la taille originale.
Pour terminer la configuration de la vue HTML, cliquez sur un autre objet ou sur une
13
partie vide de la mise en page.
Ajout d'une mise en page de défilement à une parution App Studio
La fonction de mise en page de défilement permet d'ajouter une zone déroulante à
une page de parution App Studio. Le contenu de cette zone déroulante provient d'une
autre mise en page (la mise en page de défilement). Une fois la mise en page de
défilement paramétrée, vous pouvez l'alimenter avec n'importe quel contenu, que ce
soit un long texte, une grande image panoramique ou une série d'éléments interactifs.
Vous pouvez alors utiliser cette mise en page de défilement dans plusieurs mises en
page d'une même famille. (Pour plus d'informations, reportez-vous à Présentation des
familles de mises en page.
Pour définir une mise en page de défilement :
Accédez à une mise en page faisant partie d'une famille.
1
Tracez un bloc d'image pour représenter la taille et l'emplacement de la zone déroulante.
2
Assurez-vous que le bloc est sélectionné.
Affichez la palette App Studio (menu Fenêtre).
3
Dans la palette App Studio, cliquez sur Case de défilement. Les contrôles de mise en
4
page de défilement s'affichent dans la palette.
34 | GUIDE APP STUDIO 9.3
Page 35

Contrôles de mise en page de défilement
CRÉATION D'UNE PARUTION APP STUDIO
Si vous souhaitez créer une mise en page qui servira de mise en page de défilement,
5
cliquez sur Créer la mise en page, puis suivez la procédure ci-après :
• Entrez le nom de la mise en page dans le champ Nom.
• Pour indiquer un sens de défilement, cliquez sur Défilement vertical ou Défilement
horizontal.
• Pour indiquer la largeur ou la hauteur de la mise en page de défilement, renseignez le
champ Largeur ou le champ Hauteur. (Vous pouvez définir cette valeur uniquement
dans le sens de défilement de la mise en page.)
• Cliquez sur Créer la mise en page. Une nouvelle mise en page est ajoutée au projet
actif et liée au bloc sélectionné.
Dans certains cas, vous pouvez envisager de lier un second bloc à la même mise en
6
page de défilement. Si vous souhaitez utiliser une mise en page existante dans le projet
actif comme mise en page de défilement, cliquez sur Lier la mise en page et choisissez
le nom de la mise en page dans le menu déroulant. Le sens de défilement est déterminé
par l'orientation de la mise en page : si elle est plus large que haute, elle défile
horizontalement. Dans le cas inverse, elle défile verticalement. La taille du bloc
sélectionné est ajustée pour tenir dans la mise en page.
Lorsque vous avez lié la mise en page de défilement au bloc, la palette App Studio
7
affiche les contrôles suivants.
GUIDE APP STUDIO 9.3 | 35
Page 36

CRÉATION D'UNE PARUTION APP STUDIO
Contrôles de mise en page de défilement
• Pour modifier la mise en page de défilement, cliquez sur Modifier.
• Pour changer la page qui s'affiche dans la case de défilement par défaut, modifiez la
valeur du champ Page.
• Pour que les extrémités de la case de défilement s'estompent dans le fond sur le
périphérique, cochez Fondre aux extrémités.
• Pour afficher des barres de défilement afin d'indiquer que la zone est déroulante, cochez
Afficher les flèches.
• Si la mise en page de défilement comporte plusieurs pages et que vous souhaitez que
ces pages soient liées ensemble pour former un long élément déroulant, cochez Chaîner
les pages à l'exportation. Si vous ne cochez pas cette case, la transition entre les pages
sera brusque.
Lorsque vous avez lié la mise en page de défilement à la case de défilement, la taille
de cette dernière sera verrouillée dans le sens de non défilement. Si vous souhaitez
modifier la taille de la case dans ce sens, vous devez redimensionner la mise en page
associée. Vous pouvez accéder à cette mise en page à tout moment en cliquant tout
en appuyant sur la touche Ctrl/à l'aide du bouton droit de la souris sur la case, et en
choisissant Composition Zones > Modifier. Vous pouvez également choisir Bloc >
Composition Zones > Modifier.
Si vous souhaitez visualiser d'autres parties d'une mise en page de défilement dans son
bloc, double-cliquez sur le bloc à l'aide de l'outil Modification d'image , puis cliquez
et faites glisser le contenu de l'élément dans le bloc.
Ajout d'un marqueur à une mise en page de défilement
Une mise en page de défilement peut comporter des marqueurs, blocs qui déclenchent
des actions lorsqu'ils défilent dans ou hors de la vue. Par exemple, vous pouvez créer
un diaporama, puis utiliser des marqueurs dans une mise en page de défilement pour
changer de diapositive lorsque des parties différentes de l'histoire apparaissent.
Pour ajouter des marqueurs à une mise en page de défilement :
Créez un diaporama d'images ou de mise en page.
1
36 | GUIDE APP STUDIO 9.3
Page 37

CRÉATION D'UNE PARUTION APP STUDIO
Créez une mise en page de défilement sur la même page.
2
Pour modifier la mise en page de défilement, sélectionnez-la, puis choisissez Bloc >
3
Composition Zones > Modifier. La mise en page de défilement s'affiche dans une
nouvelle fenêtre.
Tracez un bloc pour chaque diapositive à afficher et placez-le près de l'emplacement
4
choisi pour la diapositive dans la mise en page. Par exemple, pour que le diaporama
affiche la photo d'une personne citée dans un article, placez le bloc près de la citation
dans l'article.
Vous pouvez disposer de plusieurs couches dans une mise en page de défilement unique,
chaque couche étant composée d'une série distincte de blocs de marqueurs. Les blocs
de marqueurs d'une couche peuvent contrôler un film, alors que ceux d'une autre
contrôlent quelle diapositive apparaît. Si vous utilisez plusieurs couches, vous pouvez
décider d'utiliser la même couleur de fond pour tous les blocs d'une couche ; vous
pourrez ainsi les distinguer facilement.
Affichez la palette App Studio (menu Fenêtre).
5
Sélectionnez un bloc à transformer en marqueur.
6
Dans la palette App Studio, cliquez sur Marqueur. Les contrôles Marqueur s'affichent
7
dans la palette.
Options de marqueur
Entrez un nom interne pour le marqueur dans le champ Nom de l'élément. Ce nom
8
s'affiche dans la zone Liste des éléments interactifs au bas de la palette App Studio.
Entrez une valeur unique dans le champ Identifiant statistique. À l'avenir, cette valeur
9
pourra être utilisée pour suivre le comportement de l'utilisateur.
Si le marqueur fait partie d'une couche, choisissez un identifiant de couche dans le
10
menu déroulant ID couche.
Pour indiquer ce qui se passera lorsque l'élément du marqueur défile sur l'écran ou
11
domine à l'écran les autres marqueurs de la même couche, cliquez sur l'onglet Actions
à l'activation, puis ajoutez l'action souhaitée.
GUIDE APP STUDIO 9.3 | 37
Page 38

CRÉATION D'UNE PARUTION APP STUDIO
Pour modifier l'image affichée dans un diaporama, choisissez Modifier l'index de
contenu. Pour plus d'informations, reportez-vous à Création d'une action Modifier l'index
de contenu.
Pour indiquer ce qui se passera lorsque l'élément du marqueur défile hors de l'écran
12
ou devient moins important à l'écran que les autres marqueurs de la même couche,
cliquez sur l'onglet Actions à la désactivation, puis ajoutez l'action souhaitée.
Pour modifier l'image affichée dans un diaporama, choisissez Modifier l'index de
contenu. Pour plus d'informations, reportez-vous à Création d'une action Modifier l'index
de contenu.
Pour terminer la configuration de l'image, cliquez sur un autre objet ou sur une partie
13
vide de la mise en page.
Suppression de l'interactivité d'un élément
Pour supprimer l'interactivité d'un élément, sélectionnez-le, puis cliquez sur Supprimer
l'interactivité d'un élément dans la palette App Studio. L'élément n'est pas
supprimé.
Utilisation des actions d'interactivité
Les actions vous permettent d'ajouter de l'interactivité aux éléments d'une mise en
page que vous exporterez sous forme d'appli App Studio. Les actions disponibles
incluent :
• Modifier l'index de contenu : permet de changer l'image affichée dans un diaporama.
• Aller sur le Web : permet d'accéder à une URL lorsque l'utilisateur touche l'élément
sélectionné. L'URL apparaît dans une incrustation.
• Aller à la page : permet de passer à un numéro de page que vous indiquez lorsque
l'utilisateur touche l'élément sélectionné.
• Afficher une fenêtre contextuelle : permet de créer une fenêtre contextuelle affichant
un diaporama, un film ou du contenu HTML.
• Afficher en plein écran : permet à un objet interactif d'occuper tout l'écran.
Actions appliquées à un diaporama
38 | GUIDE APP STUDIO 9.3
Page 39

CRÉATION D'UNE PARUTION APP STUDIO
Création d'une action Modifier l'index de contenu
L'action Modifier l'index de contenu vous permet de remplacer l'image affichée dans
un diaporama. Pour créer une action Modifier l'index de contenu :
Choisissez Modifier l'index de contenu dans le menu déroulant Ajouter une action,
1
puis cliquez sur Créer.
Action Modifier l'index de contenu
Pour indiquer le diaporama à modifier, cliquez sur Sélectionner, puis sur le bloc de
2
diaporama cible dans la mise en page. Vous pouvez également entrer l'ID contenu du
bloc du diaporama cible dans le champ ID contenu. (Pour obtenir l'ID contenu,
sélectionnez le bloc du diaporama et consultez le coin supérieur droit de la palette
App Studio.)
Pour indiquer l'image à afficher, renseignez le champ Index du contenu. Notez que
3
la première image d'un diaporama est l'image 1.
Création d'une action Aller sur le Web
L'action Aller sur le Web affiche le contenu d'une URL dans une incrustation lorsque
vous appuyez sur le bloc auquel l'action est associée. Pour créer une action Aller sur
le Web, choisissez d'abord Aller sur le Web dans le menu déroulant Ajouter une
action, puis cliquez sur Créer. Entrez ensuite l'URL de l'action dans le champ URL.
L'URL doit commencer par un protocole, tel que http://.
Action Aller sur le Web
Pour afficher l'URL dans le navigateur Web par défaut du périphérique, cochez Mode
externe.
Création d'une action Aller à la page
L'action Aller à la page permet de passer à une page différente dans une parution.
Pour créer une action Aller à la page, choisissez d'abord Aller à la page dans le menu
déroulant Ajouter une action, puis cliquez sur Créer. Entrez ensuite le numéro absolu
de la page cible dans le champ Index de page.
Action Aller à la page
GUIDE APP STUDIO 9.3 | 39
Page 40

CRÉATION D'UNE PARUTION APP STUDIO
Pour obtenir le numéro absolu de la page cible, alt+cliquez/Alt+cliquez sur l'icône de
page dans la palette Mise en page(menu Fenêtre).
Si vous entrez le numéro d'une page qui n'existe pas encore, le champ Index de page
est surligné en rouge.
Pour passer à une page d'une mise en page différente, entrez le numéro de la mise en
page suivi d'un tiret puis du numéro de la page. Par exemple, pour aller à la neuvième
page de la troisième mise en page d'un projet, entrez 3-9. (La mise en page 1 est celle
représentée par le premier onglet de mise en page.) Grâce à cette méthode, vous pouvez
créer une table des matières dans une mise en page de défilement.
Si vous modifiez l'emplacement d'une page ciblée par une action Aller à la page, vous
devez également modifier le numéro de page dans cette action Aller à la page. Par
exemple, si vous déplacez la page 20 pour qu'elle devienne la page 18, vous devez
modifier les actions Aller à la page qui passent à la page 20 pour qu'elles aillent à la
place à la page 18.
Création d'une fenêtre contextuelle
L'action Afficher une fenêtre contextuelle permet de créer une fenêtre contextuelle
affichant un diaporama, un film, une page HTML, un PDF ou un autre contenu. Pour
créer une fenêtre contextuelle dans une parution App Studio :
Créez une action Afficher une fenêtre contextuelle à l'aide du menu déroulant Ajouter
1
une action. Ce menu déroulant est disponible dans la palette App Studio partout où
vous pouvez associer une action à un élément.
Nouvelle action Afficher une fenêtre contextuelle
Choisissez une option dans le menu déroulant Type :
2
• L'option Fenêtre contextuelle classique crée une fenêtre contextuelle avec une bordure.
• L'option Fenêtre contextuelle centrée crée une fenêtre contextuelle au centre de
l'écran, entourée par un fond ombré.
• L'option Fenêtre contextuelle plein écran crée une fenêtre contextuelle occupant
tout l'écran.
L'utilisateur peut appuyer en dehors d'une fenêtre contextuelle pour la faire disparaître.
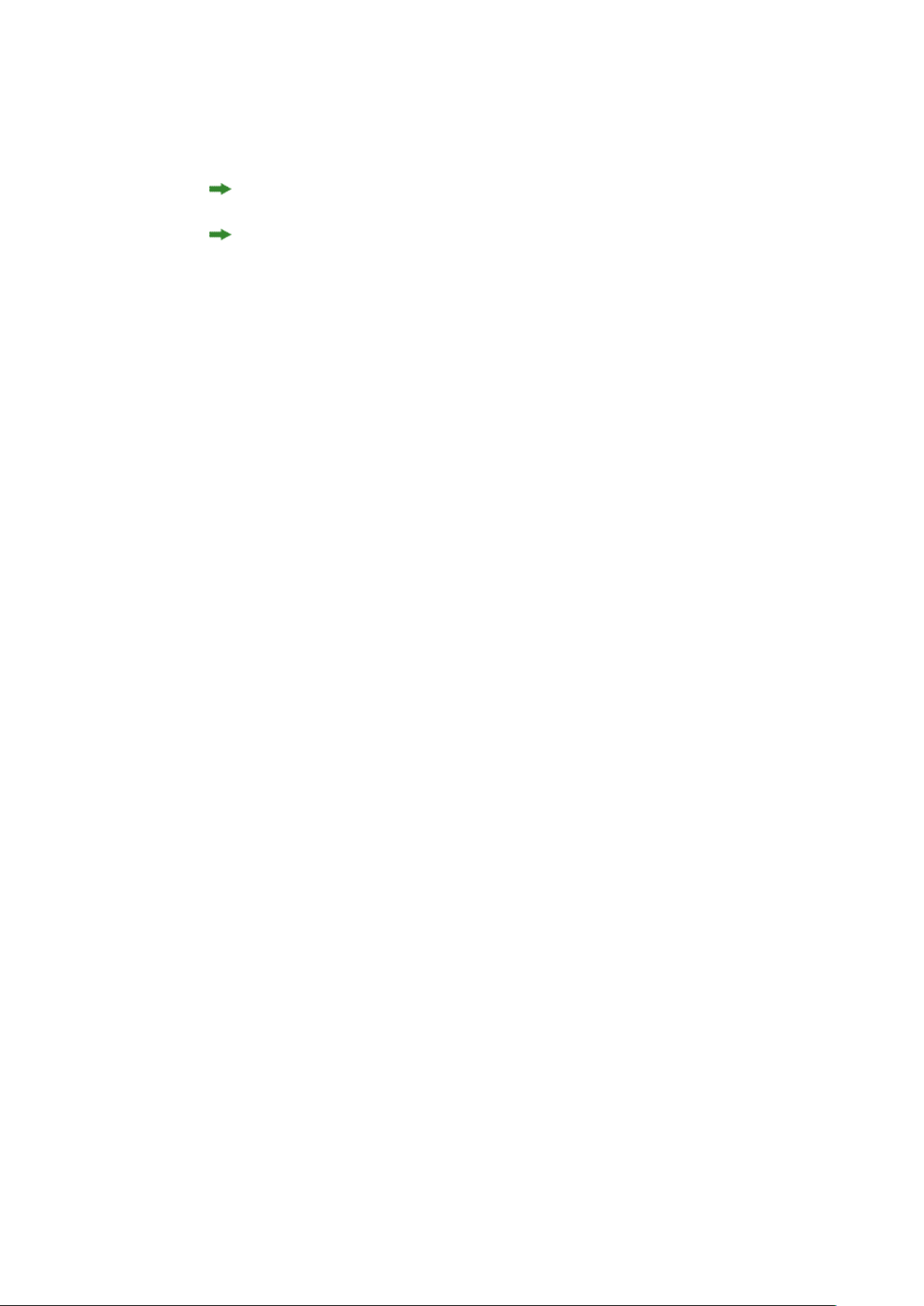
Cliquez sur Créer. L'écran Créer un élément s'affiche dans la palette App Studio.
3
40 | GUIDE APP STUDIO 9.3
Page 41

CRÉATION D'UNE PARUTION APP STUDIO
Écran Créer un élément
Cliquez sur Diaporama pour créer un diaporama contextuel, sur Page HTML pour
4
créer une vue HTML contextuelle ou sur Film pour créer un film contextuel. Pour plus
d'informations, reportez-vous à Ajout d'un diaporama d'images à une parution App Studio,
Ajout d'une vue HTML à une parution App Studio et Ajout d'un film à une parution App
Studio.
Pour indiquer la taille de la fenêtre contextuelle, entrez des valeurs en pixels dans les
5
champs Largeur et Hauteur au sommet de la palette.
Lorsque vous avez commencé à manipuler le diaporama ou la page HTML contextuels
que vous ajoutez, vous pouvez revenir à l'action qui les a affichés en cliquant sur .
Création d'une action Afficher en plein écran
L'action Afficher en plein écran affiche l'élément cible en mode plein écran.
L'action Afficher en plein écran ne fonctionne pas avec les éléments sonores.
Pour créer une action Afficher en plein écran, choisissez d'abord Afficher en plein
écran dans le menu déroulant Ajouter une action, puis cliquez sur Créer. Pour indiquer
l'objet cible, cliquez sur Sélectionner, puis sur un objet interactif ou entrez l'ID de
contenu de l'élément dans le champ correspondant. (L'ID de contenu d'un élément
s'affiche au sommet de la palette App Studio lorsque cet élément est sélectionné.)
Action Afficher en plein écran
Création d'actions Lecture, Pause, Arrêt et Lecture/Pause
Les actions Lecture, Pause, Arrêt et Lecture/Pause permettent de créer des contrôles
de démarrage et d'arrêt des films et des sons.
Ces actions ne fonctionnent qu'avec des éléments film et son.
• L'action Lecture démarre un film ou un son depuis le début.
• L'action Pause arrête un film ou un son. Si vous exécutez une action Lecture après une
action Pause, le film ou le son reprend au point d'arrêt.
• L'action Arrêt arrête un film ou un son. Si vous exécutez une action Lecture après une
action Arrêt, le film ou le son reprend depuis le début.
GUIDE APP STUDIO 9.3 | 41
Page 42

CRÉATION D'UNE PARUTION APP STUDIO
• L'action Lecture/Pause arrête un film ou un son si sa lecture est en cours et reprend
la lecture d'un film ou d'un son s'il a été interrompu.
Pour créer une de ces actions, choisissez d'abord son nom dans le menu déroulant
Ajouter une action, puis cliquez sur Créer. Pour indiquer l'objet cible, cliquez sur
Sélectionner, puis sur un objet interactif ou entrez l'ID de contenu de l'élément dans
le champ correspondant. (L'ID de contenu d'un élément s'affiche au sommet de la
palette App Studio lorsque cet élément est sélectionné.)
Actions Lecture, Pause, Arrêt et Lecture/Pause
Création des superpositions de pages
La fonction de superposition de pages permet d'organiser des sections de contenu dans
des « piles » de pages. Sur l'iPad, par exemple, l'utilisateur peut présenter une ligne
horizontale de vignettes représentant chacune une section de contenu (telle qu'un
article de magazine) sous laquelle est placée une liste défilante verticale de vignettes
de page.
Piles de pages
42 | GUIDE APP STUDIO 9.3
Page 43

CRÉATION D'UNE PARUTION APP STUDIO
En vue pleine page, une conception en piles de pages permet à l'utilisateur d'opérer
un glissement horizontal pour parcourir les articles et un glissement vertical pour les
lire.
Pour organiser une parution App Studio en superpositions de pages, vous devez diviser
votre mise en page en sections, chaque section représentant la première page d'une
pile. De plus, vous devez paramétrer le numéro de départ de chaque section sur le
numéro absolu de sa page.
Pour créer une superposition de pages :
Dans la palette Disposition de page, cliquez sur la page affichée tout en appuyant sur
1
la touche alt/Alt. Le numéro absolu de la page s'affiche au bas de la palette, précédé
d'un +.
Choisissez Page > Section et entrez le numéro de page absolu provenant de la palette
2
Disposition de page dans le champ Numéro.
Cliquez sur OK.
3
Répétez ces étapes pour chaque page de début d'une pile de pages.
4
Lorsque vous exportez la mise en page, n'oubliez pas d'activer les superpositions de
5
pages dans la boîte de dialogue Options AVE. Pour plus d'informations, reportez-vous
à Définition des options d'exportation des parutions App Studio.
Utilisation des deux orientations
Si vous envisagez de publier au format AVE-Mag, vous pouvez définir votre parution
pour qu'elle s'affiche différemment selon les orientations horizontale et verticale. Pour
ce faire, vous devez créer une mise en page App Studio, ce qui génèrera
automatiquement deux mises en page dans le même projet : l'une pour l'affichage
horizontal et l'autre pour l'affichage vertical.
Pour ajouter une mise en page à un projet QuarkXPress, choisissez Mise en page >
Créer, choisissez App Studio dans le menu Type de mise en page, puis cliquez sur OK.
QuarkXPress crée automatiquement une mise en page pour l'affichage horizontal et
une autre pour l'affichage vertical.
Synchronisation de contenu entre des orientations
Les commandes décrites dans cette rubrique permettent de synchroniser le contenu
d'une page entre les différentes mises en page d'une famille. Par exemple, si vous créez
une table des matières à la page 2 de la mise en page verticale pour iPad, vous pouvez
utiliser les commandes décrites ici pour transformer automatiquement cette table des
matières en contenu partagé et la copier sur la page 2 de la mise en page horizontale
pour iPad et/ou la mise en page verticale pour Galaxy Tab. Il vous faudra repositionner
et/ou redimensionner le contenu dans les autres mises en page, mais ces commandes
automatisent le placement du contenu sur les pages appropriées de chaque périphérique
et pour chaque orientation, et permettent d'assurer que ce contenu reste homogène
sur toutes les pages où il apparaît.
GUIDE APP STUDIO 9.3 | 43
Page 44

CRÉATION D'UNE PARUTION APP STUDIO
Pour plus d'informations sur le contenu partagé, reportez-vous à Utilisation du contenu
partagé dans le guide QuarkXPress. Pour comprendre le fonctionnement des commandes
décrites ci-après, vous devez tout d'abord comprendre celui du contenu partagé.
Bloc > Copier vers d'autres mises en page : cette commande transforme tous les blocs
sélectionnés en contenu partagé et place des copies de ceux-ci sur la page
correspondante des autres mises en page de la famille. Le sous-menu de cette commande
permet de préciser le mode de copie utilisé :
• Même position : place les copies dans la même position par rapport au coin supérieur
gauche de la page, si possible. Cette option copie les éléments sur toutes les autres
mises en page de la famille.
• Utiliser positionnement relatif : place les copies dans la même position par rapport
à la taille et à la forme générales de la page. Cette option copie les éléments sur toutes
les autres mises en page de la famille.
Définition de la page Sommaire
Si vous envisagez d'exporter une parution au format AVE-Mag, vous pouvez définir la
page qui contient la table des matières. Lorsque l'utilisateur consulte la parution, il
peut appuyer une fois pour afficher en haut une barre comprenant un bouton Contenu,
puis appuyer sur ce dernier pour aller à la page de la table des matières.
Pour indiquer la page contenant la table des matières, choisissez Mise en page >
AVE-Page Sommaire, entrez le numéro de page absolu dans le champ Nº page
Sommaire, puis cliquez sur OK.
Consultation de l'utilisation des éléments multimédias Digital Publishing
Pour visualiser les éléments multimédias utilisés dans l'interactivité Blio et App Studio
dans la mise en page active, affichez le volet Digital Publishing de la boîte de dialogue
Usage (menu Utilitaires). Comme le volet Images, le volet Digital Publishing
répertorie le numéro de la page (un obèle ou PB indique la table de montage) pour
chaque élément multimédia Digital Publishing de la mise en page. Il inclut également
une colonne Type qui indique le type d'élément multimédia et une colonne Source
qui indique si l'élément est un fichier ou un dossier. Pour afficher plus de détails sur
l'élément multimédia sélectionné, développez la zone Informations supplémentaires
en bas.
Exportation d'une parution App Studio
Pour exporter une parution App Studio, choisissez Fichier > Exporter > Mise en page
en AVE. La boîte de dialogue Exporter AVE pour iPad s'affiche.
44 | GUIDE APP STUDIO 9.3
Page 45

CRÉATION D'UNE PARUTION APP STUDIO
Boîte de dialogue Exporter AVE pour iPad
Nommez le fichier .zave exporté dans le champ Enregistrer sous/Nom de fichier.
Pour éviter des problèmes dans App Studio Publishing Portal, utilisez un nom ne
contenant pas d'espaces et de caractères spéciaux.
Utilisez le champ Pages pour indiquer les pages à inclure dans la parution. Notez que
vous ne pouvez entrer qu'une seule page ou qu'une seule série de pages, telle que 5-10.
Les contrôles Format permettent de préciser si vous souhaitez exporter au format
AVE-Mag ou AVE-Doc. Pour plus d'informations sur ces options, reportez-vous à
Présentation d'App Studio.
Le menu déroulant Style AVE permet de choisir un style de sortie AVE. (Pour plus
d'informations, reportez-vous à Utilisation des styles de sortie dans le guide QuarkXPress.)
Pour appliquer les derniers paramètres utilisés au fichier de ce projet, choisissez
Paramètres capturés.
Si vous cliquez sur le bouton Options, la boîte de dialogue Options AVE s'affiche.
Pour plus d'informations, reportez-vous à Définition des options d'exportation des parutions
App Studio.
Pour prévisualiser la parution immédiatement après l'exportation dans l'appli Quark
App Studio Issue Previewer sur votre iPad, lancez l'appli sur votre iPad, cochez
Prévisualisation et entrez l'URL de téléchargement pour votre iPad ou l'instance d'iOS
Simulator (sans le préfixe http://. (Pour plus d'informations, reportez-vous à Test
d'une parution App Studio.)
Lorsque vous avez terminé, cliquez sur Enregistrer. QuarkXPress exporte deux fichiers :
• le fichier (.zave) de la parution ;
• le fichier du manifeste (.zavem) de la parution. Vous aurez besoin de ce fichier si vous
décidez de publier le fichier de parution au moyen de Quark App Studio Publishing
Portal (pour plus d'informations, reportez-vous à Publication d'une parution App Studio).
GUIDE APP STUDIO 9.3 | 45
Page 46

CRÉATION D'UNE PARUTION APP STUDIO
Définition des options d'exportation des parutions App Studio
Si vous cliquez sur le bouton Options de la boîte de dialogue Exporter AVE pour iPad,
la boîte de dialogue Options AVE s'affiche. Elle permet de contrôler différents
paramètres de l'exportation AVE.
Boîte de dialogue Options AVE
Le volet Lecteur permet de contrôler si les pages vont de gauche à droite ou de droite
à gauche.
Le volet Rendu comprend les contrôles suivants :
• Style de sortie PDF : permet de contrôler le style de la sortie PDF utilisé pour créer la
parution.
• Qualité JPEG : permet de contrôler la qualité JPEG utilisée pour créer la parution.
• Résolution du périphérique : permet de définir la résolution du périphérique de sortie.
• Utiliser la résolution de la ressource du périphérique si disponible : permet d'utiliser
la résolution du périphérique indiquée dans la boîte de dialogue Nouveau projet ou
Nouvelle mise en page plutôt que de définir une résolution particulière.
• Inclure les prévisualisations de pages : si vous incluez des prévisualisations de pages,
le fichier sera plus volumineux mais les pages seront tournées plus rapidement.
Le volet Pile de pages permet de définir si les sections doivent être convertis en piles
de pages et si oui, de préciser l'orientation de la pile.
Le volet Barre de navigation Mag permet de spécifier une qualité et une dimension
pour les barres de navigation horizontale et verticale. (Exportation AVE-Mag
uniquement.)
Le volet Paramètres Doc permet de définir le mode d'affichage des pages, d'activer ou
de désactiver la lecture guidée, de contrôler la magnétisation d'une page à l'autre, et
d'indiquer si le zoom fonctionne ou non. (Exportation AVE-Doc uniquement.)
Le volet Barre de menus Doc permet de contrôler l'affichage de la barre de menus qui
devient disponible lorsque l'utilisateur final appuie sur la parution. Vous pouvez
manipuler la visibilité et la translucidité de la barre de menus, le type de la barre, sa
46 | GUIDE APP STUDIO 9.3
Page 47

CRÉATION D'UNE PARUTION APP STUDIO
hauteur, sa couleur et les options de menu qu'elle contient. (Exportation AVE-Doc
uniquement.) Les options de chaque option de menu sont les suivantes :
• Type : permet de choisir le type de l'option de menu :
• Espace variable : ajoute un espace variable sans commande associée.
• Fermer : ferme la parution et retourne dans l'appli.
• Paramètres : affiche un menu contextuel permettant à l'utilisateur final de
contrôler l'affichage de la page, sa magnétisation, le zoom maximum et s'il faut
inclure ou non le menu de lecture.
• Aide : affiche l'aide de l'appli. Ce contenu est particulier au gabarit de chaque
appli.
• Navigateur : permet à l'utilisateur final de parcourir les vignettes des pages de la
parution.
• Sommaire : affiche la page Sommaire. Pour plus d'informations, reportez-vous à
Définition de la page Sommaire.
• Libellé : permet d'ajouter un libellé à la barre de menus.
•
Libellé de page : ajoute un libellé de page dans le format suivant (Page X /
Total)
• Ajouter/supprimer un signet : permet à l'utilisateur final d'ajouter un signet
pointant vers la page de la parution active. Valable pour AVE-Doc uniquement.
• Ajouter/supprimer une note : permet à l'utilisateur final d'ajouter une note
pointant vers la page de la parution active. Valable pour AVE-Doc uniquement.
• Afficher les signets et les notes : affiche la totalité des signets et des notes de la
parution active.
• Afficher toutes les pages : affiche la totalité des pages de la parution active dans
une grille.
• Titre : permet d'entrer un titre pour l'option de menu.
• Couleur : permet de définir une couleur pour le titre.
• Image : permet d'afficher une image au lieu d'un titre.
• Fond : permet d'indiquer une image à afficher derrière l'option de menu.
Vous pouvez utiliser les boutons plus (+) et moins (-) pour ajouter et supprimer des
options de menu.
Le volet Barre de navigation Doc permet de contrôler l'affichage de la barre de
navigation de document, qui apparaît au bas de l'écran, ainsi que de parcourir aisément
la parution. Il comprend les contrôles suivants :
• Néant : supprime la barre de navigation de document.
• Vue Planche : affiche une barre de navigation pour un document basé sur une planche.
• Toujours visible : lorsque cette option n'est pas activée, l'utilisateur final peut
afficher la barre de navigation de document en appuyant sur la parution.
GUIDE APP STUDIO 9.3 | 47
Page 48

CRÉATION D'UNE PARUTION APP STUDIO
• Translucide : lorsque cette options est cochée, la barre de navigation de document
est translucide.
• Hauteur : permet de contrôler la hauteur de la barre de navigation de document.
• Couleur : permet de contrôler la couleur du cadre entourant la vignette.
• Dessin : cliquez sur Utiliser la vignette pour afficher des vignettes de pages dans
la barre de navigation ou Utiliser le numéro de page pour y afficher les numéros
de pages.
• Utiliser une fenêtre contextuelle : cochez cette case pour afficher des
prévisualisations de pages contextuelles au-dessus de la barre de navigation.
• Taille de fenêtre contextuelle : permet de définir en pixels la plus longue taille
des prévisualisations contextuelles.
• Afficher le bouton en plein écran : inclut un bouton qui emplit l'écran d'une
grille de prévisualisations de pages. L'utilisateur final peut alors appuyer sur la
page qu'il veut afficher.
• Vue Superposition : affiche une barre de navigation pour un document basé sur une
pile de pages.
• Toujours visible : lorsque cette option n'est pas activée, l'utilisateur final peut
afficher la barre de navigation de document en appuyant sur la parution.
• Largeur : permet de définir en pixels la largeur des vignettes de la pile.
• Hauteur : permet de définir en pixels la hauteur des vignettes de la pile.
• Intervalle d'article : permet de définir en pixels la distance entre des articles.
• Intervalle de page : permet de définir en pixels la distance entre des pages.
• Décélération de défilement : permet de contrôler la vitesse de défilement des
pages.
Remplacement des ressources dans des parutions App Studio exportées
Un fichier App Studio (.zave) est un fichier .zip dont le suffixe est différent. Si vous
décompressez un fichier .zave, vous pouvez accéder aux fichiers qui composent la
parution, comme les fichiers .jpg et .png. Si vous devez mettre à jour certaines de ces
ressources, c'est possible. Toutefois dans ce cas, vous devez créer un fichier de manifeste
(.zavem) correspondant au fichier .zave mis à jour.
Pour mettre à jour un fichier .zave et créer un manifeste .zavem :
Remplacez le suffixe du fichier .zave par .zip.
1
Décompressez le fichier .zip.
2
Mettez à jour ou remplacez des ressources, le cas échéant.
3
Compressez le contenu du dossier des éléments multimédias de la parution pour créer
4
un fichier .zip.
Remplacez le suffixe du fichier .zip par .zave.
5
48 | GUIDE APP STUDIO 9.3
Page 49

CRÉATION D'UNE PARUTION APP STUDIO
Lancez l'application AVE Manifest Generator. Ce fichier se trouve dans le dossier App
6
Studio du répertoire d'application QuarkXPress. La fenêtre AVE Manifest Generator
s'affiche.
Fenêtre AVE Manifest Generator
Faites glisser le nouveau fichier .zave dans la fenêtre. Une boîte de dialogue apparaît.
7
Cliquez sur OK. Le fichier de manifeste est généré. Son nom est identique à celui du
8
fichier .zave, mais comporte le suffixe .manifest. Une autre boîte de dialogue apparaît.
Cliquez sur OK.
9
Remplacez le suffixe du fichier de manifeste par .zavem.
10
Lorsque vous publiez ce fichier avec Quark App Studio Publishing Portal, vous devez
également télécharger le nouveau fichier .zave. Pour plus d'informations, reportez-vous
à Publication d'une parution App Studio.
Installation de Quark App Studio Issue Previewer
Quark App Studio Issue Previewer permet de tester vos parutions App Studio sous
Mac OS. Vous pouvez télécharger gratuitement cette appli sur votre iPad depuis l'App
Store d'Apple ou vous pouvez l'installer sur votre Mac et l'exécuter dans iOS Simulator.
Pour installer Quark App Studio Issue Previewer sur votre Mac :
Vérifiez que Xcode 4.0 ou supérieur est installé.
1
Recherchez le fichier Issue Previewer for iOS Simulator.zip dans le dossier App Studio.
2
Pour plus de facilité, ce fichier est fourni sous Mac OS et Windows. Toutefois, il ne
fonctionnera que sur un ordinateur Mac OS.
Décompressez le fichier zip dans ce dossier. Ceci crée un dossier dont le nom comporte
3
une longue série de caractères.
Copiez le dossier décompressé dans [Disque dur]/Users/[Nom de
4
l'utilisateur]/Library/Application Support/iPhone Simulator/[version
iOS]/Applications.
Sous Mac OS 10.7 et supérieur, le dossier Library est masqué par défaut. Pour accéder
à ce dossier, choisissez Aller > Aller au dossier dans le Finder, puis entrez ~/Library
et cliquez sur Aller.
GUIDE APP STUDIO 9.3 | 49
Page 50

CRÉATION D'UNE PARUTION APP STUDIO
Lancez iOS Simulator :
5
•
Si vous avez installé une version de Xcode antérieure à 4.3, accédez à [Disque
dur]/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications
et double-cliquez sur le fichier iOS Simulator.
• Si vous avez installé Xcode 4.3 ou supérieur, accédez à votre dossier Applications, puis
cliquez sur le fichier Xcode tout en appuyant sur la touche Option et choisissez Afficher
le contenu du paquet. Dans la fenêtre qui s'affiche, accédez à
Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications
et double-cliquez sur le fichier iOS Simulator.
Dans iOS Simulator, choisissez Matériel > Périphérique > iPad.
6
Dans iOS Simulator, faites glisser votre doigt vers la gauche pour afficher le second
7
écran si nécessaire afin de révéler l'icône Issue Previewer.
Pour vérifier que l'appli d'essai est installée correctement, cliquez sur cette icône. L'appli
8
Quark App Studio Issue Previewer devrait se lancer.
Test d'une parution App Studio
Vous pouvez tester une parution App Studio à l'aide d'une appli nommée Quark App
Studio Issue Previewer. Cette appli est téléchargeable gratuitement depuis l'App Store
d'Apple, ou exécutable dans le simulateur iOS de votre ordinateur Mac OS. Dans les
deux cas, vous devez télécharger la parution vers l'appli.
Pour tester une parution App Studio (un fichier .zave) :
Exportez une parution App Studio (un fichier .zave). Pour plus d'informations,
1
reportez-vous à Création d'une parution App Studio.
Si vous souhaitez utiliser le simulateur iOS, assurez-vous que l'appli de test est installée.
2
Pour obtenir des instructions sur l'installation de l'appli Quark App Studio Issue
Previewer dans le simulateur iOS, reportez-vous à Installation de Quark App Studio Issue
Previewer.
Si vous souhaitez utiliser votre iPad, téléchargez l'appli gratuite Quark App Studio Issue
Previewer depuis l'App Store d'Apple.
Lancez l'appli Quark App Studio Issue Previewer.
3
50 | GUIDE APP STUDIO 9.3
Page 51

CRÉATION D'UNE PARUTION APP STUDIO
Ecran de bibliothèque de l'appli Issue Previewer
Appuyez sur le bouton en haut à gauche de l'écran et paramétrez Activer les transferts
4
sur ON. L'appli affiche une URL.
URL de téléchargement affichée dans l'appli Issue Previewer
Sur l'ordinateur où figure le fichier .zave, lancez un navigateur Web et entrez l'URL
5
affichée dans l'appli. Une page de téléchargement s'affiche.
GUIDE APP STUDIO 9.3 | 51
Page 52

CRÉATION D'UNE PARUTION APP STUDIO
Page de téléchargement de l'appli Issue Previewer
Entrez le nom de la parution dans le champ Titre (facultatif).
6
Cliquez sur le champ Fichier, accédez au fichier .zave et cliquez sur Ouvrir.
7
Pour définir une collection, un auteur ou un éditeur pour la parution, cliquez sur le
8
bouton approprié.
Cliquez sur Envoyer. La parution est téléchargée dans la bibliothèque de l'appli.
9
Pour visualiser la parution, appuyez dessus une fois, puis sur Lire.
10
• Pour passer du mode horizontal au mode vertical dans le simulateur iOS, choisissez
Matériel > Pivoter à gauche ou Matériel > Pivoter à droite.
• Pour effectuer un zoom en mode mise en page, faites le geste d'écarter deux doigts.
Dans le simulateur iOS, vous pouvez appuyer sur alt, puis cliquer et faire glisser le
curseur sur la parution.
• Pour passer du mode Redistribution au mode de mise en page, utilisez le bouton en
haut de l'écran.
Pour retirer la parution de la bibliothèque, appuyez sur le bouton Modifier en haut à
11
droite, puis sur le X noir dans le coin de la parution. Pour retourner au mode normal,
appuyez sur Terminer.
52 | GUIDE APP STUDIO 9.3
Page 53

CRÉATION D'UNE APPLI APP STUDIO
Création d'une appli App Studio
L'application App Studio Factory facilite la création et l'exportation de votre propre
appli iPad personnalisée.
Chaque appli App Studio est basée sur un gabarit d'appli. Il existe différents gabarits
pour les types divers d'applis App Studio. Par exemple, un gabarit permet de créer une
appli de magazine, où les clients peuvent télécharger des parutions périodiquement,
et un autre qui permet d'imbriquer une parution unique dans l'appli sans possibilité
d'en acheter d'autres.
Vous pouvez utiliser n'importe quel gabarit d'appli pour effectuer des essais, mais vous
devez acheter une licence avant d'utiliser le gabarit pour construire votre appli finale
et la soumettre à l'App Store. Tant que vous n'avez pas acheté votre gabarit d'appli, les
applis App Studio construites ne pourront afficher que des parutions d'essai et ce
uniquement sur les iPads et instances d'iOS Simulator enregistrés dans App Studio
Publishing Portal.
Pour plus d'informations, reportez-vous à Enregistrement des périphériques dans le portail
de publication App Studio et Achat d'une licence de gabarit d'appli Studio App.
Vous pouvez également développer vos propres applis App Studio avec App Studio
Framework.
Enregistrement des périphériques dans le portail de publication App Studio
Avant de tester votre appli App Studio dans iOS Simulator ou sur un iPad, vous devez
enregistrer votre instance d'iOS Simulator et vos iPad dans le portail de publication
App Studio. Il existe deux manières d'effectuer cette opération.
Enregistrement avec Quark App Studio Issue Previewer
Pour enregistrer un périphérique ou une instance d'iOS Simulator à l'aide de Quark
App Studio Issue Previewer :
Lancez l'appli sur l'iPad ou dans iOS Simulator. Pour plus d'informations, reportez-vous
1
à Installation de Quark App Studio Issue Previewer.
Cliquez sur l'onglet Tester.
2
Entrez vos nom de connexion et mot de passe App Studio Publishing Portal.
3
Cliquez sur Connect.
4
GUIDE APP STUDIO 9.3 | 53
Page 54

CRÉATION D'UNE APPLI APP STUDIO
Lorsque vous avez enregistré un périphérique ou une instance d'iOS Simulator
dans le portail App Studio, vous pouvez utiliser ceux-ci pour tester votre appli
et vos parutions App Studio.
Enregistrement dans App Studio Publishing Portal
Pour enregistrer un périphérique au moyen d'App Studio Publishing Portal :
Accédez à http://appstudio.quark.com et connectez-vous.
1
Cliquez sur Profil. L'écran correspondant s'affiche.
2
Cliquez sur le bouton Périphériques d'essai. Le volet correspondant s'affiche.
3
Cliquez sur Ajouter un périphérique, entrez l'UDID de votre iPad, cliquez sur l'icône
4
Apple sous Plate-forme, puis cliquez sur Ajouter. (Pour plus d'informations, consultez
http://support.apple.com/kb/HT4061.)
Cliquez sur Mettre à jour.
5
Lorsque vous avez enregistré un périphérique dans le portail App Studio, vous
pouvez utiliser celui-ci pour tester votre appli et vos parutions App Studio.
Création d'une appli App Studio
En règle générale, la procédure de création d'une appli App Studio est la suivante :
Créez les ressources de l'appli. Il s'agit des fichiers image qui donnent à l'appli son
1
apparence et sa marque distinctes.
Construisez l'appli dans App Studio Factory.
2
Les rubriques ci-dessous détaillent chacune de ces étapes.
Pour plus de facilité, App Studio Factory est inclus dans le dossier d'application de
Mac OS et Windows. Toutefois, il ne fonctionne que sur un ordinateur Mac OS.
Préparation à la soumission d'une appli App Studio à Apple
En règle générale, la procédure de préparation à la soumission d'une appli App Studio
à Apple est la suivante :
Créez votre compte développeur Apple iOS.
1
Obtenez l'ID périphérique de votre iPad.
2
Créez votre certificat de développement iOS.
3
Enregistrez votre iPad pour d'effectuer des tests dessus.
4
Créez l'ID de votre appli.
5
Créez votre profil d'approvisionnement de développement.
6
Créez votre profil d'approvisionnement de distribution App Store.
7
Créez la description de votre appli.
8
54 | GUIDE APP STUDIO 9.3
Page 55

CRÉATION D'UNE APPLI APP STUDIO
Les rubriques ci-après détaillent cette procédure. Pour plus d'informations, reportez-vous
au guide iTunes Connect Developer, mis à la disposition des développeurs Apple sur
le site itunesconnect.apple.com.
Création de votre compte développeur
Avant de poursuivre, vous devez créer un compte développeur Apple iOS. Procédez
comme suit :
Accédez à la page http://developer.apple.com/programs/ios/ et cliquez sur Enroll Now
1
(S'inscrire immédiatement).
Cliquez sur Continue et suivez les instructions affichées. Lorsqu'il vous est demandé
2
de vous inscrire en tant qu'individu ou que société, choisissez l'option appropriée.
Allez à itunesconnect.apple.com, cliquez sur Contracts, Tax, and Banking (Contrats,
3
taxes et coordonnées bancaires) et concluez un contrat iOS® Paid Applications avec
Apple. Si vous envisagez de facturer vos appli ou parutions, ce contrat doit être en
vigueur, vos coordonnées bancaires valides entrées, avant que vous ne soumettiez
votre appli à l'App Store d'Apple.
Obtention de l'ID périphérique de votre iPad
Pour tester votre appli sur votre iPad, vous devez indiquer son ID périphérique (soit
son UDID). Vous pouvez faire ceci avec Issue Previewer (pour en savoir plus,
reportez-vous à Enregistrement avec Quark App Studio Issue Previewer). Il existe un autre
moyen d'obtenir l'UDID de votre iPad :
Branchez votre iPad sur votre ordinateur.
1
Lancez iTunes 7.7 ou supérieur.
2
Sélectionnez l'iPad dans iTunes.
3
Cliquez sur l'étiquette Numéro de série. L'étiquette devient Identifiant (UDID).
4
Appuyez sur cmd+C pour copier l'ID périphérique dans le Presse-papiers.
5
Collez l'ID périphérique dans un fichier texte. Il s'agit d'un code très long contenant
6
des chiffres et des lettres en minuscule, mais aucun tiret ni autre caractère.
Création de votre certificat de développement iOS
Vous devez disposer d'un certificat de développement iOS pour élaborer des applis et
les tester sur un iPad. Pour créer ce certificat :
GUIDE APP STUDIO 9.3 | 55
Page 56

CRÉATION D'UNE APPLI APP STUDIO
Accédez à la page http://developer.apple.com/devcenter/ios/ et connectez-vous.
1
Sous iOS Developer Program dans l'encadré, cliquez sur iOS Provisioning Portal.
2
Cliquez sur Certificates dans l'encadré de gauche.
3
Cliquez sur l'onglet How To (Comment faire). L'écran Obtaining your iOS
4
Development Certificate (Obtention de votre certificat de développement iOS)
s'affiche.
Suivez les instructions, notamment celles figurant sous Generating a Certificate
5
Signing Request (Génération d'une demande de signature de certificat), Submitting
a Certificate Signing Request for Approval (Soumission d'une demande de signature
de certificat pour approbation), Approving Certificate Signing Requests (Approbation
des demandes de signature de certificat) et Downloading and Installing Development
Certificates (Téléchargement et installation des certificats de développement).
Enregistrement des périphériques
Tant qu'elles n'apparaissent pas dans App Store, les applis peuvent être exécutées
uniquement sur les périphériques pour lesquels elles sont enregistrées. Pour enregistrer
votre iPad pour effectuer des essais :
Cliquez sur Périphériques dans l'encadré de gauche.
1
Cliquez sur le bouton Ajouter des périphériques. L'écran correspondant apparaît.
2
56 | GUIDE APP STUDIO 9.3
Page 57

CRÉATION D'UNE APPLI APP STUDIO
Entrez un nom pour votre iPad (par exemple, iPad de Jeanne) dans le champ Nom du
3
périphérique, puis collez l'UDID de l'iPad dans le champ ID périphérique.
Pour ajouter un autre périphérique, cliquez sur le bouton + à droite du champ ID
4
périphérique.
Cliquez sur Soumettre.
5
Création d'un ID d'appli
Chaque appli doit avoir un ID unique. Pour créer l'ID de votre appli :
Cliquez sur ID d'applis dans l'encadré de gauche. L'écran ID d'applis s'affiche.
1
Cliquez sur Nouvel ID d'appli. L'écran Créer un ID d'appli s'affiche.
2
Entrez le nom de votre appli dans le champ Description. Notez qu'il NE S'AGIT PAS
3
du nom qui s'affichera pour l'appli dans App Store.
GUIDE APP STUDIO 9.3 | 57
Page 58

CRÉATION D'UNE APPLI APP STUDIO
Laissez le menu déroulant ID de départ du lot (préfixe d'ID d'appli) réglé sur Générer
4
un nouveau.
Dans le champ Identifiant de lot (suffixe d'ID d'appli), entrez un identifiant unique
5
pour votre appli en suivant la forme com.[nom de votre organisation].[non
de votre appli]. Par exemple, si l'appli est créée pour 123 Productions, l'identifiant
de lot pourrait être com.123productions.123magazine.
Les ID de lots sont sensibles à la casse.
Cliquez sur Soumettre.
6
Configuration pour les notifications Push
Vous pouvez utiliser des notifications Push pour prévenir vos clients de la sortie d'un
nouveau numéro de votre publication.
Vous devez effectuer cette opération avant de créer les profils d'approvisionnement.
(Pour plus d'informations, reportez-vous aux deux rubriques suivantes.)
Pour configurer des notifications Push :
Cliquez sur ID d'applis dans l'encadré de gauche. L'écran ID d'applis s'affiche.
1
Entrez le nom de l'appli pour laquelle vous souhaitez activer les notifications. La page
2
Configure App ID (Configurer un ID d'appli) s'affiche.
Cochez Enable for Apple Push Notification Service (Activer pour le service de
3
notifications Push d'Apple).
Cliquez sur le bouton Configure pour Production Push SSL Certificate. (Vous n'avez
4
pas besoin de certificat Development Push SSL). L'écran Apple Push Notification
Service SSL Certificate Assistant s'affiche.
Suivez les instructions affichées. Elles vous indiqueront comment créer une demande
5
de signature de certificat, la télécharger dans l'écran Apple Push Notification Service
SSL Certificate Assistant, puis télécharger un certificat Apple Push Notification Service
SSL. Ce fichier devrait porter un nom semblable à aps_production_identity.cer.
Doublez-cliquez sur le fichier de certificat pour l'installer.
6
Lancez l'application Keychain Access (Applications > Utilitaires) et cliquez sur My
7
Certificates dans la liste à gauche. Une liste de certificats s'affiche.
Développez le certificat nommé Apple Production iOS Push Services. Une icône de
8
clé apparaît.
Sélectionnez Apple Production iOS Push Services et la ligne comportant l'icône de
9
clé.
Appuyez sur Contrôle+cliquez sur les deux lignes sélectionnées, choisissez Export 2
10
items (Exporter les deux éléments), puis enregistrez les éléments au format Personal
Information Exchange (.p12) sous le nom de fichier
server_certificates_bundle_sandbox.p12. N'entrez pas de mot de passe. Si une
boîte de dialogue indique que Keychain Access souhaite exporter une clé, entrez votre
58 | GUIDE APP STUDIO 9.3
Page 59

CRÉATION D'UNE APPLI APP STUDIO
mot de passe de connexion, puis cliquez sur Allow (Autoriser). (Il vous faudra peut-être
effectuer cette opération deux fois.)
Placez le fichier server_certificates_bundle_sandbox.p12 dans un dossier
11
nommé temp.
Lancez l'application Terminal (Applications > Utilitaires). Une fenêtre Terminal
12
s'affiche. Dans cette fenêtre, entrez les lettres cd suivies d'un espace.
Faites glisser le dossier temp sur la fenêtre Terminal. Le chemin d'accès du dossier
13
temp est inséré automatiquement.
Cliquez sur la barre de titre de la fenêtre Terminal pour vérifier que cette dernière est
14
active et appuyez sur la touche Retour (Entrée).
Entrez la commande ci-après dans la fenêtre Terminal et appuyez sur la touche Retour
15
(Entrée) :
openssl pkcs12 -in server_certificates_bundle_sandbox.p12 -out
server_certificates_bundle_sandbox.pem -nodes -clcerts
La phrase Enter Import Password apparaît.
Appuyez sur Retour. La phrase MAC verified OK s'affiche.
16
Quittez l'application Terminal.
17
Ouvrez le fichier temp et recherchez le fichier nommé
18
server_certificates_bundle_sandbox.pem. Conservez ce fichier, vous en aurez besoin
plus tard. (Pour plus d'informations, reportez-vous à Enregistrement d'une appli App
Studio.)
Des étapes supplémentaires sont nécessaires pour les abonnements renouvelables
automatiquement. Elles seront expliquées dans des rubriques ultérieures.
Création d'un profil d'approvisionnement ad hoc
Vous devez disposer d'un profil d'approvisionnement de distribution ad hoc pour
exécuter votre appli sur un iPad physique. Pour créer un profil d'approvisionnement
ad hoc :
Dans l'encadré de gauche, cliquez sur Provisioning (Approvisionnement).
1
Cliquez sur l'onglet Distribution.
2
Cliquez sur New Profile (Nouveau profil).
3
Sous Distribution Method, cliquez sur Ad Hoc.
4
GUIDE APP STUDIO 9.3 | 59
Page 60

CRÉATION D'UNE APPLI APP STUDIO
Dans le champ Profile Name, entrez [Nom de l'appli] Ad Hoc Provisioning Profile.
5
Choisissez l'ID de votre appli dans le menu déroulant App ID.
6
Cliquez sur Soumettre. L'écran Distribution Provisioning Profiles (Profils
7
d'approvisionnement de distribution) s'affiche.
Avant de télécharger le profil d'approvisionnement ad hoc, vous devez recharger la
8
page. Une fois la page rechargée, le bouton Download (Télécharger) doit être accessible
pour le profil d'approvisionnement de distribution que vous venez de créer.
Cliquez sur Download pour télécharger le profil d'approvisionnement de distribution
9
sur votre bureau. Ce fichier portera un nom semblable à
Nom_appli_Ad_Hoc_Provisioning_Profile.mobileprovision.
Doublez-cliquez sur le fichier téléchargé pour l'installer.
10
Création d'un profil d'approvisionnement App Store
Vous devez disposer d'un profil d'approvisionnement de distribution App Store pour
construire une appli et la soumettre à l'App Store. Pour créer un profil
d'approvisionnement App Store :
Dans l'encadré de gauche, cliquez sur Provisioning (Approvisionnement).
1
Cliquez sur l'onglet Distribution.
2
Cliquez sur New Profile (Nouveau profil).
3
Sous Distribution Method, cliquez sur App Store.
4
60 | GUIDE APP STUDIO 9.3
Page 61

CRÉATION D'UNE APPLI APP STUDIO
Dans le champ Profile Name, entrez Profil approv dist App Studio.
5
Choisissez l'ID de votre appli dans le menu déroulant App ID.
6
Cliquez sur Soumettre. L'écran Distribution Provisioning Profiles (Profils
7
d'approvisionnement de distribution) s'affiche.
Avant de télécharger le profil d'approvisionnement de distribution, vous devez recharger
8
la page. Une fois la page rechargée, le bouton Download (Télécharger) doit être
accessible pour le profil d'approvisionnement de distribution que vous venez de créer.
Cliquez sur Download pour télécharger le profil d'approvisionnement de distribution
9
sur votre bureau. Ce fichier portera un nom semblable à
Profil_approv_dist_App_Studio.mobileprovision."
Doublez-cliquez sur le fichier téléchargé pour l'installer.
10
Création d'une description d'appli dans iTunes Connect
Avant de soumettre votre appli à Apple, vous devez créer la description de celle-ci sur
le site Web des développeurs d'Apple.
Si vous souhaitez vendre vos parutions, vous devez créer des achats dans l'application
(Achats In-App) avant d'exécuter les étapes qui suivent. Pour plus d'informations,
reportez-vous à Définition des achats dans l'application et Configuration des abonnements
renouvelables automatiquement.
Pour créer la description d'une appli :
Accédez à http://itunesconnect.apple.com et connectez-vous (si nécessaire). L'écran iTunes
1
Connect s'affiche.
Cliquez sur Manage Your Applications (Gérer vos applications). L'écran Manage
2
Your Apps (Gérer vos applis) s'affiche.
GUIDE APP STUDIO 9.3 | 61
Page 62

CRÉATION D'UNE APPLI APP STUDIO
Cliquez sur Add New App (Ajouter une nouvelle appli). L'écran App Information
3
s'affiche.
Dans le champ App Name, entrez le nom de l'appli tel que vous souhaitez l'afficher
4
dans App Store.
Dans le champ SKU Number (Numéro de code SKU), entrez une valeur unique qui
5
servira à identifier votre appli.
Choisissez l'ID de votre appli dans le menu déroulant Bundle ID (ID lot). (Il s'agit de
6
l'identifiant d'appli créé dans Création d'un ID d'appli.) NE SÉLECTIONNEZ PAS Xcode:
Wildcard AppID - *.
Cliquez sur Continuer. L'écran de date de mise à disposition et de niveau de prix
7
s'affiche. Suivez les instructions affichées pour définir le prix de vente et la date de
mise à disposition de votre appli. Vous pouvez choisir la date du jour pour poster
l'appli le plus tôt possible.
Cliquez sur Continuer. L'écran de métadonnées et d'évaluation s'affiche. Complétez
8
les formulaires à l'écran.
Si vous faites payer vos parutions, vous devez associer vos achats dans l'application à
9
l'appli. Pour cela, cliquez sur Edit (Modifier) dans la zone In-App Purchases (Achats
In-App), puis cochez tous les achats dans l'application que vous souhaitez associer à
l'appli et cliquez sur Save (Enregistrer).
Dans la zone Uploads (Téléchargements), téléchargez un fichier PNG de 512 x 512
10
pixels à l'emplacement indiqué Large 512x512 Icon et téléchargez une capture d'écran
factice à l'emplacement indiqué iPad Screenshots. Vous pourrez changer ces deux
images ultérieurement.
Cliquez sur Ready to Upload Binary (Prêt à télécharger le fichier binaire).
11
Construction d'une appli avec App Studio Factory
App Studio Factory est une application pour Mac OS (10.6 et supérieur) permettant de
créer des applis App Studio sans effectuer de programmation. Avant de créer votre
appli dans App Studio, il vous faut obtenir un fichier de certificat App Studio. Pour
plus d'informations, reportez-vous à Téléchargement d'un certificat d'appli App Studio.
Xcode 4.0 ou supérieur doit également être installé. Vous pouvez obtenir Xcode
gratuitement sur le site Web pour développeurs d'Apple http://developer.apple.com.
Pour créer une appli dans App Studio Factory :
Lancez App Studio Factory (situé dans le dossier d'application QuarkXPress). La fenêtre
1
App Studio Factory apparaît.
62 | GUIDE APP STUDIO 9.3
Page 63

CRÉATION D'UNE APPLI APP STUDIO
Fenêtre App Studio Factory
Un gabarit d'appli App Studio détermine la fonctionnalité et la mise en page générale
2
d'une appli. Vous pouvez choisir entre plusieurs gabarits d'applis différents. Pour
consulter la description d'un gabarit d'appli, cliquez sur son icône en haut de la fenêtre.
Lorsque vous avez décidé quel gabarit utiliser, sélectionnez-le et cliquez sur Choisir.
Pour authentifier votre appli, faites glisser votre certificat App Studio dans la zone en
3
bas à gauche. (Pour plus d'informations, reportez-vous à Téléchargement d'un certificat
d'appli App Studio.) Ceci remplira automatiquement plusieurs champs App Studio
Factory pour l'appli, notamment l'ID de lot.
Pour définir l'icône à afficher pour l'appli sur le périphérique, faites glisser un fichier
4
PNG RVB 72x72 pixels à plat sur le champ Icône.
La liste Sections à gauche comporte une entrée pour chaque type d'informations sur
5
l'appli que vous pouvez personnaliser. Lorsque vous cliquez sur une section, tous ses
éléments configurables s'affichent dans la zone Paramètres à droite. Cliquez sur
chacune de ces sections, une à une, et personnalisez tout ce que vous voulez.
Pour les images, vous pouvez afficher une grande prévisualisation en cliquant sur la
loupe. Pour remplacer une image, il suffit de faire glisser un fichier PNG de
remplacement sur cette image dans App Studio Factory. La taille (en pixels) de chaque
image doit être affichée sous cette dernière.
Certains champs ne sont pas modifiables. Par exemple, la valeur ID lot est déterminée
par le certificat. Ceci est voulu.
L'icône dans le champ Icône de l'appli est automatiquement réduite pour s'adapter
aux exigences du gabarit. Vous pouvez remplacer cette icône par une version optimisée
si vous le souhaitez.
Vous pouvez afficher tous les champs et les ressources pour l'appli en sélectionnant
tous les éléments dans la liste Sections.
GUIDE APP STUDIO 9.3 | 63
Page 64

CRÉATION D'UNE APPLI APP STUDIO
Si vous créez une appli contenant une parution imbriquée, la liste Sections comporte
6
une entrée nommée Contenu AVE. Faites glisser la parution à imbriquer dans la zone
du fichier AVE (.zave).
Pour obtenir le fichier AVE Certificate, connectez-vous à App Studio Publishing Portal,
cliquez sur Publier, choisissez le titre ou la collection dont fait partie la parution,
cliquez sur l'icône de crayon à côté de cette parution, cliquez sur le volet
Téléchargements, puis sur Télécharger le certificat AVE. Une fois le fichier téléchargé,
faites-le glisser sur la zone Certificat AVE.
Certains gabarits sont disponibles avec des chaînes traduites dans plusieurs langues.
7
Pour inclure plusieurs langues dans votre appli, cliquez sur Localisations en haut à
gauche, puis cochez les langues à inclure dans l'appli. Lorsque le système d'exploitation
correspond à une de ces langues, l'appli affiche les chaînes dans cette langue.
Si vous intégrez (par exemple) des ressources en français dans votre appli, mais que
vos parutions ne sont pas disponibles en français, vos clients seront sans doute
mécontents. Il est donc recommandé de cocher uniquement la langue correspondant
à celle des parutions que vous vendez.
Pour tester l'appli dans l'application iOS Simulator, cliquez sur Exporter vers le
8
simulateur.
Pour plus d'informations sur les tests de parutions dans une appli App Studio,
reportez-vous à Test d'une parution App Studio.
Même si votre appli peut afficher des parutions dans le simulateur iOS, elle ne peut
pas extraire des tarifs de l'App Store. Aussi, le prix des parutions ne correspondra
probablement pas à celui que vous avez défini dans iTunes Connect.
Pour en savoir plus sur l'exportation d'une appli pour effectuer des tests sur votre iPad
ou la soumettre à Apple, reportez-vous à Exportation d'une appli avec App Studio Factory.
Achat d'une licence de gabarit d'appli Studio App
Avant de créer une appli finale et la soumettre à l'App Store d'Apple, vous devez acheter
une licence pour le type de gabarit utilisé pour créer votre appli. Pour acheter un gabarit
de type d'appli :
Dans App Studio Factory, cliquez sur le bouton Acheter en bas à gauche de la fenêtre
1
principale, au-dessus du certificat d'appli. La page appropriée s'ouvre dans votre
navigateur Web par défaut.
Suivez les instructions affichées pour acheter la licence pour le type de gabarit d'appli
2
que vous souhaitez utiliser. Lorsque vous avez terminé, vous recevez un numéro de
série.
Connectez-vous à Quark App Studio Publishing Portal à l'adresse
3
http://appstudio.quark.com et cliquez sur Appli. L'écran App Specifications s'affiche.
Cliquez sur votre appli dans la liste à gauche.
4
64 | GUIDE APP STUDIO 9.3
Page 65

Sous Templates for this App (Gabarits pour cette appli), cliquez sur Add an App
5
Template (Ajouter un gabarit d'appli). L'écran Store s'affiche.
Entrez le numéro de série dans le champ et cliquez sur Entrée.
6
Cliquez sur OK. Votre certificat d'appli est mis à jour dans le portail.
7
Téléchargez et installez le certificat d'appli mis à jour. (Pour plus d'informations,
8
reportez-vous à Téléchargement d'un certificat d'appli App Studio et à Construction d'une
appli avec App Studio Factory.)
Exportez l'appli. Pour plus d'informations, reportez-vous à Exportation d'une appli avec
9
App Studio Factory.
Exportation d'une appli avec App Studio Factory
Lorsque vous exportez une appli depuis App Studio Factory, vous pouvez l'exporter
pour l'essayer sur votre iPad ou la soumettre à Apple.
Pour démarrer le processus, cliquez sur Exporter vers le périphérique. La boîte de
dialogue Enregistrer sous s'affiche.
CRÉATION D'UNE APPLI APP STUDIO
Si vous souhaitez exporter pour effectuer un essai sur votre iPad :
• Choisissez Mise à jour dans le menu déroulant Configuration.
• Choisissez votre profil d'approvisionnement ad hoc dans le menu déroulant Profil.
(Pour plus d'informations, reportez-vous à Création d'un profil d'approvisionnement ad
hoc.
• Choisissez le certificat d'appli App Studio approprié dans le menu déroulant Certificat.
Lorsque vous cliquez sur Enregistrer, App Studio Factory crée un dossier contenant
un fichier au suffixe .ipa. Pour installer votre appli sur votre iPad, faites glisser le
fichier .ipa sur l'icône iTunes sur le Dock, puis synchronisez votre iPad avec iTunes.
(Vous pouvez également utiliser iPhone Configuration Utility ; pour plus d'informations,
voir http://www.apple.com/support/iphone/enterprise/.)
L'appli ne fonctionnera pas sur l'iPad si ce dernier n'est pas enregistré pour les essais.
Pour plus d'informations, reportez-vous à Enregistrement des périphériques.
Pour exporter vos soumissions dans l'App Store d'Apple :
• Choisissez Distribution dans le menu déroulant Configuration.
• Choisissez votre profil d'approvisionnement App Store dans le menu déroulant Profil.
(Pour plus d'informations, reportez-vous à Création d'un profil d'approvisionnement App
Store.
• Choisissez le certificat d'appli App Studio approprié dans le menu déroulant Certificat.
Lorsque vous cliquez sur Enregistrer, App Studio Factory crée un fichier au suffixe
.ipa. Pour plus d'informations sur la soumission de ce fichier à Apple, reportez-vous
à Soumission de votre appli à Apple.
GUIDE APP STUDIO 9.3 | 65
Page 66

CRÉATION D'UNE APPLI APP STUDIO
Test d'une appli App Studio
Lorsque vous avez terminé de créer vos appli et parution App Studio, vous pouvez les
tester sur votre iPad le cas échéant, ou sur un ordinateur exécutant Mac OS 10.6.6 ou
supérieur.
Avant de tester une publication, vous devez enregistrer le périphérique ou l'exemplaire
d'iOS Simulator sur lequel vous souhaitez le tester. Pour plus d'informations,
reportez-vous à Enregistrement des périphériques dans le portail de publication App Studio.
Veillez à toujours tester votre appli sur un périphérique réel avant de la soumettre. Les
périphériques réels fonctionnent souvent différemment du simulateur iOS.
Pour obtenir des instructions sur le test d'une parution une fois que l'appli fonctionne,
reportez-vous à Test d'une parution App Studio.
Installation d'une appli App Studio sur votre iPad
Pour tester vos appli et parution sur votre iPad :
Utilisez App Studio Factory pour générer un fichier .ipa. Pour plus d'informations,
1
reportez-vous à Création d'une appli App Studio.
Dans le Finder Mac OS, faites glisser le fichier .ipa sur l'icône iTunes. Notez qu'il doit
2
s'agir de la copie d'iTunes synchronisée avec votre iPad.
Synchronisez l'iPad et iTunes. Cette opération doit installer votre appli sur votre iPad.
3
Vous pouvez également utiliser iPhone Configuration Utility ; pour plus d'informations,
reportez-vous à http://www.apple.com/support/iphone/enterprise/.
Test d'une appli App Studio dans le simulateur iOS
Pour tester vos appli et parution dans l'application de simulation iOS :
Vérifiez que vous exécutez Mac OS® 10.6.6 ou supérieur.
1
Téléchargez et installez Xcode® 4.0 ou supérieur. Vous pouvez télécharger Xcode à
2
l'adresse http://developer.apple.com/xcode/index.php.
Dans App Studio Factory, ouvrez votre projet d'appli et cliquez sur Exporter vers le
3
simulateur. L'appli s'ouvre dans le simulateur iOS.
66 | GUIDE APP STUDIO 9.3
Page 67

GESTION DES PARUTIONS APP STUDIO
Gestion des parutions App Studio
Pour tester une parution App Studio et la mettre à la disposition des clients utilisant
votre appli App Studio, vous devez effectuer les opérations suivantes :
Téléchargez la parution sur un serveur Web disponible publiquement et obtenez son
1
URL. Notez qu'il doit s'agir d'une URL directe se terminant par le nom du fichier .zave ;
une URL de redirection ne fonctionnerait pas. Il vous faudra sans doute demander à
votre fournisseur d'hébergement d'ajuster les paramètres de type MIME du serveur
pour autoriser la gestion des fichiers .zave.
Créez un compte dans App Studio Publishing Portal.
2
Créez-y également une entrée de titre ou de collection. Pour les parutions d'un
3
magazine, créez un titre utilisant le nom de celui-ci. Pour des livres, créez une collection
identifiant celle des livres (par exemple, le nom d'un éditeur ou d'une série).
Enregistrez votre appli dans App Studio Publishing Portal. Ceci vous permet de lier
4
vos parutions App Studio à votre appli App Studio.
Achetez une licence pour le gabarit App Studio que vous souhaitez utiliser pour la
5
publication.
Achetez une licence pour votre parution dans App Studio Publishing Portal.
6
Pour la première étape, vous pouvez utiliser le service d'hébergement Web de votre
choix, tant qu'il vous permet de poster le fichier de parution avec une URL directe.
Les sections suivantes expliquent comment effectuer les étapes restantes.
Création d'un compte App Studio Publishing Portal
Avant de mettre vos parutions App Studio à la disposition de vos clients, vous devez
créer un compte sur App Studio Publishing Portal. La création d'un compte est gratuite.
Pour créer un compte App Studio Publishing Portal :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. La page de
1
connexion à App Studio Publishing Portal s'affiche.
Cliquez sur Vous n'avez pas de compte et suivez les instructions affichées.
2
Enregistrement d'une appli App Studio
Avant d'enregistrer une appli App Studio dans App Studio Publishing Portal, vous devez
créer un compte pour ce portail (voir Création d'un compte App Studio Publishing Portal),
GUIDE APP STUDIO 9.3 | 67
Page 68

GESTION DES PARUTIONS APP STUDIO
et un titre ou une collection (voir Création d'un titre ou d'une collection App Studio
Publishing Portal).
Pour tester vos parutions App Studio et les mettre à la disposition de vos clients, vous
devez en premier lieu enregistrer votre appli App Studio dans App Studio Publishing
Portal. Ceci vous permet de lier vos parutions App Studio à votre appli App Studio.
Pour enregistrer une appli :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. Connectez-vous
1
au portail à l'aide de vos nom de connexion et mot de passe. La page d'accueil s'affiche.
Si vous n'avez pas encore créé de titre ou de collection, faites-le. Pour plus
2
d'informations, reportez-vous à Création d'un titre ou d'une collection App Studio Publishing
Portal.
Si vous n'avez pas encore créé votre appli dans iTunes Connect, faites-le. Pour en savoir
3
plus, reportez-vous à Création d'une description d'appli dans iTunes Connect.
Sous Gérer les spécifications de votre appli, cliquez sur Entrée. La page Assistant de
4
spécifications d'appli s'affiche.
Dans le champ Nom de spécifications d'appli, entrez le nom de votre appli tel qu'il
5
doit apparaître sur le site, dans App Studio Factory et sur le périphérique de l'utilisateur
final. Le nombre de caractères possible dans ce nom dépend des caractères utilisés. En
général, vous pouvez utiliser 12 caractères au plus.
Entrez l'ID de lot créé pour votre appli sur le site Web des développeurs d'Apple. Pour
6
plus d'informations, reportez-vous à Création d'un ID d'appli.
Les ID d'applis et de lots sont sensibles à la casse.
Dans la zone Nom et description localisés, cliquez sur Ajouter pour ajouter un nom
7
et une description de l'appli dans une langue particulière. Vous pouvez ajouter des
noms et des descriptions dans autant de langues différentes que vous le souhaitez.
Dans le champ Icône de l'appli, téléchargez une image au format PNG ou JPEG dont
8
la taille est 72 x 72 pixels. Cette icône sera affichée sur le périphérique.
Si vous souhaitez utiliser des notifications Push, cliquez sur Add a Certificate for
9
Notifications (Ajouter un certificat pour les notifications), puis cliquez sur Parcourir
pour télécharger votre fichier server_certificates_bundle_sandbox.pem. Pour plus
d'informations, reportez-vous à Configuration pour les notifications Push. Ceci permet à
votre appli de prévenir les clients de la mise à disposition de nouvelles parutions.
Sous Télécharger le certificat d'appli, cliquez sur l'icône du certificat. Un fichier de
10
certificat d'appli nécessaire à la création de votre appli dans App Studio Factory est
téléchargé.
Si vous n'avez pas encore acquis de licence de parution et de gabarit d'appli App Studio
Factory, vous pouvez télécharger un nouvel exemplaire du certificat après avoir acheté
ces articles. Cependant, ils ne sont pas obligatoires pour tester l'appli et les parutions
publiées. Pour plus d'informations, reportez-vous à Téléchargement d'un certificat d'appli
App Studio.
68 | GUIDE APP STUDIO 9.3
Page 69

GESTION DES PARUTIONS APP STUDIO
Avant de publier une parution, vous devez créer un produit. Pour plus d'informations,
11
reportez-vous à Création d'un produit App Studio.
Sous Licences de gabarits d'applis, vous pouvez acheter une licence pour le gabarit
12
d'appli App Studio Factory que vous souhaitez utiliser. Vous pouvez le faire
immédiatement, mais ce n'est pas obligatoire. Pour plus d'informations sur les gabarits
d'applis, reportez-vous à Construction d'une appli avec App Studio Factory.
Cliquez sur OK. Les spécifications de l'appli sont ajoutées.
13
Cliquez sur Accueil pour revenir à l'écran d'accueil.
14
Création d'un titre ou d'une collection App Studio Publishing Portal
Avant de créer un titre ou une collection App Studio Publishing Portal, vous devez
disposer d'un compte pour ce portail (voir Création d'un compte App Studio Publishing
Portal).
Pour mettre vos parutions App Studio à la disposition de vos clients, vous devez en
premier lieu générer un titre ou une collection correspondante dans App Studio
Publishing Portal. Pour les parutions d'un magazine, créez un titre utilisant le nom de
celui-ci. Pour des livres, créez une collection identifiant celle des livres (par exemple,
le nom d'un éditeur ou d'une série). Pour créer un titre ou une collection :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. Connectez-vous
1
au portail à l'aide de vos nom de connexion et mot de passe. La page d'accueil s'affiche.
Sous Gérer vos titres et collections, cliquez sur Entrée. La boîte de dialogue Titres et
2
collections s'affiche.
Dans l'encadré, cliquez sur Ajouter un titre ou une collection.
3
Dans le champ Identifiant, entrez une valeur suivant la formule
4
[domaine].[société].[nom de titre ou de collection]. Par exemple :
com.quark.quarkmagazine. Il s'agit de l'identifiant de votre titre ou collection App
Studio. Vous l'utiliserez pour lier un titre particulier à votre appli.
Renseignez le champ Nom de titre ou de collection.
5
Dans le champ Icône, téléchargez une image au format PNG ou JPEG dont la taille est
6
128 x 128 pixels.
Dans le menu déroulant Langue, sélectionnez la langue de publication principale du
7
titre ou de la collection. Elle n'est pas nécessairement identique de celle de l'appli ou
des parutions.
Dans le menu déroulant Type, sélectionnez Collection pour des livres ou Titre pour
8
des parutions périodiques. Si vous choisissez Titre, vous pouvez indiquer la fréquence
de parution du titre.
Dans la zone Catégorie, sélectionnez les catégories pertinentes. Celles-ci servent à
9
l'optimisation pour les moteurs de recherche.
Dans la zone Nom et description localisés, cliquez sur Ajouter pour ajouter un nom
10
et une description du titre ou de la collection dans une langue particulière. Vous pouvez
GUIDE APP STUDIO 9.3 | 69
Page 70

GESTION DES PARUTIONS APP STUDIO
ajouter des noms et des descriptions dans autant de langues différentes que vous le
souhaitez.
Dans la zone Type de parution, vous pouvez créer différents types de parutions qui
11
seront vendues à des prix divers. Par exemple, vous pouvez disposer d'un type de
parution par défaut pour la plupart des numéros d'un magazine, un type Spécial fêtes
qui se vendrait à un prix différent, etc. Utilisez cette zone pour créer un nom pour
chaque type de parution souhaité.
Cliquez sur OK. Le titre ou la collection est ajoutée.
12
Cliquez sur Accueil pour revenir à l'écran d'accueil.
13
Achat d'une licence de parution App Studio
Avant d'acheter une licence de parution, vous devez créer un compte App Studio
Publishing Portal (voir Création d'un compte App Studio Publishing Portal), un titre ou
une collection (voir Création d'un titre ou d'une collection App Studio Publishing Portal)
et enregistrer votre appli (voir Enregistrement d'une appli App Studio).
Pour mettre vos parutions App Studio à la disposition de vos clients, vous devez en
premier lieu acheter une ou plusieurs licences de parutions dans App Studio Publishing
Portal. Chaque licence permet de publier une parution App Studio pour une seule
application. Pour acheter des licences de parutions :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. Connectez-vous
1
au portail à l'aide de vos nom de connexion et mot de passe. La page d'accueil s'affiche.
Sous Purchase Publishing Licenses (Acheter des licences de publication), cliquez sur
2
Entrée. L'écran Publishing License Store (Magasin de licences de publication) s'affiche.
Cliquez sur Purchase a License Serial Number (Acheter un numéro de série de licence).
3
L'écran Store s'affiche.
Cliquez sur Purchase a License Serial Number (Acheter un numéro de série de licence).
4
Ce lien vous mène à Quark eStore, où vous pouvez acquérir des licences pour des
parutions et des gabarits d'applis. Suivez les instructions affichées pour acheter un
numéro de série pour une licence de parution App Studio.
Retournez au portail de publication et entrez ou collez le numéro de série dans le
5
champ Enter License Serial Number, puis cliquez sur Entrée.
Cliquez sur OK.
6
Cliquez sur Accueil pour revenir à l'écran d'accueil. Vous pouvez maintenant publier
7
autant de parutions que le nombre de licences vous le permet. Après cela, vous ne
pourrez publier que des parutions d'essai.
Diffusion de parutions App Studio sur un serveur Web
Avant de soumettre votre appli à l'App Store, vous devez poster vos parutions sur un
serveur Web. Vous pouvez utiliser votre propre serveur ou louer de l'espace à peu de
frais sur un autre. Pour obtenir des instructions sur le téléchargement de parutions sur
70 | GUIDE APP STUDIO 9.3
Page 71

le serveur Web, adressez-vous à votre Webmestre ou à votre fournisseur de serveurs
Web.
Ne comprimez pas vos fichiers .zave avant de les poster. L'URL qui pointe vers une
parution doit se terminer par .zave.
Une fois vos parutions postées sur le serveur Web, veillez à enregistrer l'URL de chacune.
Ces URL vous serviront à publier les parutions. Pour plus d'informations, reportez-vous
à Publication d'une parution App Studio.
Publication d'une parution App Studio
Avant de mettre vos parutions App Studio à la disposition de vos clients, vous devez
créer un compte App Studio Publishing Portal (voir Création d'un compte App Studio
Publishing Portal), créer un titre ou une collection (voir Création d'un titre ou d'une
collection App Studio Publishing Portal), enregistrer votre appli (voir Enregistrement d'une
appli App Studio) et acheter une licence de parution (voir Achat d'une licence de parution
App Studio).
GESTION DES PARUTIONS APP STUDIO
Vous n'avez pas à acheter de licence de parution pour publier des parutions d'essai.
Pour publier une parution App Studio :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. Connectez-vous
1
au portail à l'aide de vos nom de connexion et mot de passe. La page d'accueil s'affiche.
Cliquez sur Publier. L'écran Publier s'affiche.
2
Choisissez le titre ou la collection pour lesquels vous souhaiter publier une parution
3
dans le menu déroulant Titre ou collection. Toutes les parutions de ce titre ou de
cette collection s'affichent.
Cliquez sur Créer une parution. Le volet Généralités de l'écran Ajouter une parution
4
s'affiche.
Entrez un nom pour la parution dans le champ Nom parution.
5
Entrez une description de la parution dans le champ Description. Lorsqu'un client
6
appuie sur une parution dans une appli de bibliothèque ou de kiosque, cette description
s'affiche dans une fenêtre contextuelle contenant une prévisualisation, le prix et un
sommaire.
Sélectionnez un type de parution dans le menu déroulant Nom de la parution.
7
Si la parution fait partie d'un titre de série, renseignez le champ Numéro de parution.
8
Pour afficher une manchette dans le champ Description de votre appli, entrez celle-ci
9
dans le champ Manchettes de parution. Vous pouvez cliquer sur le bouton + à droite
pour ajouter des manchettes supplémentaires.
Cliquez sur Téléchargements pour afficher le volet du même nom.
10
GUIDE APP STUDIO 9.3 | 71
Page 72

GESTION DES PARUTIONS APP STUDIO
• Dans le champ Vignette de parution, téléchargez une image de la couverture de votre
parution au format PNG ou JPEG. La largeur et la hauteur de l'image ne doivent pas
dépasser 256 pixels.
• Dans le champ Prévisualisation de parution, téléchargez une image de prévisualisation
à haute résolution pour la parution au format PNG ou JPEG. La largeur et la hauteur
de l'image ne doivent pas dépasser 1024 pixels.
• Dans le champ Sommaire de parution, téléchargez une image résumant le contenu
de votre parution au format PNG ou JPEG. Cette image s'affiche si un client appuie
sur le bouton Sommaire lorsqu'il recherche une parution à acheter. La largeur et la
hauteur de l'image ne doivent pas dépasser 1024 pixels.
Cliquez sur Informations de diffusion pour afficher le volet correspondant.
11
• Utilisez le champ Date de diffusion pour indiquer la date à laquelle la parution sera
mise à la disposition des utilisateurs disposant de l'appli correspondante.
• Si vous souhaitez que la parution cesse d'être disponible à une certaine date, indiquez
celle-ci dans le champ Date de fin.
• Si vous souhaitez faire de cette parution un numéro d'essai et qu'elle soit disponible
uniquement dans les éditions test de votre appli, cochez l'option Parution d'essai. (Si
vous ne possédez pas de licences de parutions, vous ne pouvez pas désélectionner cette
case.)
Cliquez sur Fichier .zave pour afficher le volet du même nom.
12
• Entrez l'URL du fichier .zave dans le champ URL du fichier .zave. Ce doit être une
URL directe se terminant par le nom du fichier .zave.
• Dans le champ Manifeste, téléchargez le fichier .zavem que QuarkXPress a exporté
avec votre fichier .zave. Ceci est nécessaire pour des raisons de sécurité.
Si vous développez votre propre appli à l'aide d'App Studio Framework et que cette
13
appli utilise des métadonnées, cliquez sur Métadonnées pour afficher le volet du même
nom et y entrer les métadonnées souhaitées.
Cliquez sur OK.
14
La parution ne sera pas disponible dans votre appli tant qu'elle ne lui sera pas associée.
Pour plus d'informations, reportez-vous à Création d'un produit App Studio.
Une fois la parution publiée, vous pouvez effectuer de petites modifications, réexporter
la parution et remplacer le fichier .zave et le manifeste sur le serveur jusqu'à cinq fois.
Après cela, il ne vous sera plus possible de télécharger de nouveau fichier de manifeste.
Définition des achats dans l'application
Si vous décidez de vendre vos parutions, vous devez configurer un achat dans
l'application pour chaque parution avec Apple. Pour en savoir plus sur cette opération,
reportez-vous à Managing Your In-App Purchases (Gestion des achats dans l'application)
72 | GUIDE APP STUDIO 9.3
Page 73

GESTION DES PARUTIONS APP STUDIO
dans le guide iTunes Connect Developer (mis à la disposition des développeurs Apple
iOS enregistrés sur le site http://developer.apple.com).
Ce processus, au moment de la rédaction de ce guide, s'effectue comme suit :
Accédez à http://itunesconnect.apple.com et connectez-vous (si nécessaire).
1
Cliquez sur Manage Your Applications (Gérer vos applications). La page Manage
2
Your Apps (Gérer vos applis) s'affiche.
Cliquez sur votre appli. La page de l'appli s'affiche.
3
Cliquez sur Manage In-App Purchases (Gérer les achats dans l'application). La page
4
In-App Purchases (Achats In-App) s'affiche.
Cliquez sur Create New (Créer nouveau). L'écran Select Type (Sélectionner un type)
5
s'affiche.
Pour indiquer le type d'achat dans l'application que vous souhaitez créer, cliquez sur
6
un des boutons suivants.
• Consumable (Consommable) : n'utilisez pas cette option.
• Non-Consumable (Non consommable) : cliquez sur cette option pour créer un achat
dans l'application pour une parution unique.
• Auto-Renewable Subscription : cochez cette option pour créer un abonnement
renouvelable automatiquement.
L'écran suivant s'affiche.
Dans le champ Reference Name (Nom de référence), entrez le titre et la date de la
7
parution d'achat dans l'application. Par exemple :
•
Si vous créez un achat dans l'application de type Non-Consumable, entrez Magazine
123 - Parution unique.
• Si vous créez un achat dans l'application de type Auto-Renewable Subscription, entrez
Magazine 123 - Abonnement au magazine.
Si vous créez un achat dans l'application de type Non-Consumable, entrez l'identifiant
8
de lot, suivi du nom et de la date de la parution, dans le champ Product ID. Par
exemple : com.123productions.magazine123.prix.parution.défaut.
Pour indiquer la langue ou les langues de votre parution, cliquez sur Add Language
9
et suivez les instructions affichées.
Si vous créez un achat dans l'application de type Non-Consumable, cochez Cleared
10
for Sale (Vente autorisée) et choisissez le niveau de prix souhaité dans le menu
déroulant Price Tier. (Pour la liste de prix correspondante, cliquez sur View Pricing
Matrix.)
Si vous créez un achat dans l'application de type Auto-Renewable Subscription, vous
11
devez définir une ou plusieurs durées d'abonnements disponibles. Cliquez sur Add
Duration (Ajouter une durée) et suivez les instructions affichées. . La page de création
des achats dans l'application s'affiche.
GUIDE APP STUDIO 9.3 | 73
Page 74

GESTION DES PARUTIONS APP STUDIO
• Dans le champ de l'ID du produit, entrez l'identifiant de lot, suivi de la durée de la
parution. Par exemple : com.123productions.magazine123.6mois.
• Cochez Cleared for Sale (Vente autorisée).
• Choisissez le niveau de prix souhaité dans le menu déroulant Price Tier. (Pour la liste
de prix correspondante, cliquez sur View Pricing Matrix.)
Dans la zone Screenshot for Review (Capture d'écran pour examen), cliquez sur
12
Choose File (Choisir un fichier) et téléchargez une capture d'écran de l'apparence
qu'aura une parution de votre appli sur iPad. Notez que cette image est utilisée
simplement aux fins d'examen et ne sera pas affichée dans l'App Store.
Cette capture d'écran peut être modifiée ultérieurement.
Cliquez sur Enregistrer.
13
Si vous souhaitez modifier le prix d'une parution après son approbation, changez le
prix de l'achat dans l'application correspondant. Apple n'aura pas besoin de vérifier
cette modification.
Ajout d'un nouvel achat dans l'application
Lorsque vous créez un achat dans l'application pour une appli déjà approuvée, vous
devez soumettre cet achat à Apple pour révision. La procédure est la suivante.
Créez la parution dans App Studio Publishing Portal.
1
Accédez au produit et paramétrez son état sur En cours de révision. (La parution doit
2
être à l'état En cours de révision pour qu'Apple puisse la tester.)
Cette étape est obligatoire pour les parutions uniques et les abonnements.
Soumettez l'achat dans l'application à Apple.
3
Lorsqu'Apple l'approuve, accédez au produit et faites passer l'état de la parution d'en
4
cours de révision à Prêt pour la vente.
Configuration des abonnements renouvelables automatiquement
Certains gabarits App Studio permettent aux clients d'acheter des abonnements
renouvelables automatiquement pour des parutions App Studio. Un client achète des
parutions individuelles en appuyant sur leur vignette dans l'appli. Pour acheter un
abonnement, par contre, il appuie sur un bouton Abonnements de l'appli.
Pour proposer une parution par abonnement, vous devez également la proposer en
achat individuel.
Si vous souhaitez vendre des abonnements renouvelables automatiquement dans votre
appli App Studio, vous devez en premier lieu créer un secret partagé sur le site Web
des développeurs d'Apple, puis configurer les abonnements renouvelables
automatiquement dont vous avez besoin. Pour en savoir plus sur cette opération,
74 | GUIDE APP STUDIO 9.3
Page 75

reportez-vous à Creating Auto-Renewable Subscription (Création d'un abonnement
renouvelable automatiquement) dans le guide iTunes Connect Developer (mis à la
disposition des développeurs Apple iOS enregistrés sur le site http://developer.apple.com).
Vous aurez besoin de votre secret partagé pour créer un produit pour un abonnement.
Pour plus d'informations, reportez-vous à Création d'un produit App Studio.
Création d'un produit App Studio
Une fois la parution App Studio publiée, vous devez lier son type à l'appli (ou aux
applis) dans laquelle vous souhaitez la mettre en vente.
Dans le portail de publication App Studio, un produit est un lien entre une appli et le
type de parution d'un titre. Lorsque vous avez créé un produit, l'appli affiche toutes
les parutions du titre correspondant au type sélectionné (en supposant que les dates
correspondent à la date actuelle).
Pour créer un produit App Studio :
GESTION DES PARUTIONS APP STUDIO
Créez un titre ou une collection App Studio. (Pour plus d'informations, reportez-vous
1
à Création d'un titre ou d'une collection App Studio Publishing Portal.) Créez en même
temps un type correspondant à la parution que vous souhaitez publier.
Créez un achat dans l'application ou un abonnement iOS adapté au type de parution.
2
Pour plus d'informations, reportez-vous à Définition des achats dans l'application.
Dans App Studio Publishing Portal (http://appstudio.quark.com), sous Gérer les
3
spécifications de votre appli, cliquez sur Entrée, puis sélectionnez l'appli pour laquelle
vous souhaitez publier la parution.
Sous Produits pour cette appli, cliquez sur Ajouter un produit. L'écran Création de
4
produit s'affiche.
Sélectionnez le titre ou la collection cible dans le menu déroulant Titre ou collection.
5
Choisissez une option cible dans le menu déroulant Type de produit.
6
• Pour une parution unique (telle un livre), choisissez Publication.
• Pour une parution récurrente (telle un magazine), choisissez Abonnement.
Renseignez le champ Nom du produit. Ce nom doit décrire le produit en général, non
7
une parution spécifique du produit (par exemple, Parution standard de magazine ou
Livre à prix moyen).
Publications uniquement : entrez un code SKU interne dans le champ Code SKU par
8
défaut. Vous pouvez définir cette valeur comme vous le souhaitez.
Publications uniquement : si le produit est gratuit, cochez Produit gratuit. Sinon, entrez
9
le code SKU de l'achat dans l'application ou de l'abonnement dans le champ SKU iOS.
Abonnements uniquement : pour exclure une parution particulière de l'abonnement,
10
cochez-en le type.
Abonnements uniquement : cliquez sur Détails de l'abonnement pour afficher la boîte
11
de dialogue du même nom. Puis :
GUIDE APP STUDIO 9.3 | 75
Page 76

GESTION DES PARUTIONS APP STUDIO
• Sélectionnez une fréquence d'abonnement dans la boîte de dialogue correspondante.
• Entrez votre secret partagé dans le champ du même nom. Pour plus d'informations,
reportez-vous à Configuration des abonnements renouvelables automatiquement. Pour
rendre le secret partagé visible, cochez la case Afficher secret partagé.
• Pour autoriser des clients à télécharger la dernière parution immédiatement après
l'achat d'un abonnement, cochez la case Include Current Issue (Inclure dernière
parution). (Notez que si vous ne cochez pas cette case, Apple peut rejeter l'appli.)
• Entrez un code SKU interne dans le champ SKU interne. Vous pouvez définir cette
valeur comme vous le souhaitez.
• Entrez le code SKU de l'abonnement dans le champ SKU IOS.
• Cliquez sur OK.
Cliquez sur OK.
12
La liste des types de parutions associée à une appli donnée est stockée dans le fichier
de certificat d'appli App Studio. Pour rendre les parutions disponibles dans l'appli, vous
devez utiliser ce fichier de certificat d'appli lorsque vous créez votre appli. Si vous
ajoutez des types de parutions après la création de l'appli, vous devez télécharger un
nouvel exemplaire du certificat d'appli et vous en servir pour créer une nouvelle version
de votre appli. Pour plus d'informations, reportez-vous au Construction d'une appli avec
App Studio Factory.
Téléchargement d'un certificat d'appli App Studio
Avant de construire une appli App Studio dans App Studio Factory, vous devez
télécharger un certificat d'appli App Studio.
Avant cela, vous devez créer un compte App Studio Publishing Portal (voir Création
d'un compte App Studio Publishing Portal), un titre ou une collection (voir Création d'un
titre ou d'une collection App Studio Publishing Portal) et enregistrer votre appli (voir
Enregistrement d'une appli App Studio).
Pour télécharger un certificat d'appli App Studio :
Dans un navigateur Web, accédez au site http://appstudio.quark.com. Connectez-vous
1
au portail à l'aide de vos nom de connexion et mot de passe. La page d'accueil s'affiche.
Cliquez sur Spécifications d'appli. La page du même nom s'affiche.
2
Dans la liste à gauche, sélectionnez les spécifications de l'appli cible.
3
Cliquez sur l'icône placée à côté de Télécharger le certificat d'appli. Ce certificat est
4
téléchargé sur votre Bureau.
Avant de créer l'appli finale à soumettre à l'App Store d'Apple, vous devrez lier au moins
une parution App Studio à votre certificat d'appli (pour plus d'informations,
reportez-vous à Création d'un produit App Studio). Toutefois, cette action n'est pas
nécessaire pour télécharger un certificat d'appli. Vous pouvez télécharger un certificat
76 | GUIDE APP STUDIO 9.3
Page 77

GESTION DES PARUTIONS APP STUDIO
simple, vous en servir pour développer votre appli dans App Studio Factory, puis
remplacer le certificat simple par un autre mis à jour lorsque vous êtes prêt à créer
l'appli finale pour la soumettre à App Store.
GUIDE APP STUDIO 9.3 | 77
Page 78

SOUMISSION DE VOTRE APPLI À APPLE
Soumission de votre appli à Apple
Avant de soumettre votre appli à l'App Store, assurez-vous que vous avez suivi toutes
les instructions de la section Gestion des parutions App Studio. Lorsque vous avez terminé :
Connectez-vous à votre compte développeur iOS dans l'iOS Dev Center.
1
Cliquez sur iTunes Connect dans l'encadré de droite. L'écran iTunes Connect s'affiche.
2
Cliquez sur Manage Your Applications (Gérer vos applications). L'écran Manage
3
Your Apps (Gérer vos applis) s'affiche.
Cliquez sur l'icône de votre appli. L'écran de description de l'appli s'affiche.
4
Effectuez les modifications nécessaires. Dans la zone Uploads (Téléchargements),
5
téléchargez les captures d'écran finales. (Pour effectuer une capture d'écran sur l'iPad,
appuyez sur le bouton Home (Accueil), puis, en le maintenant enfoncé, appuyez une
fois sur le bouton Power (Marche/veille). La capture d'écran sera disponible dans l'appli
Photos.
Si vous faites payer vos parutions, vous devez associer vos achats dans l'application à
l'appli. Pour cela, cliquez sur Edit (Modifier) dans la zone In-App Purchases (Achats
In-App), puis cochez tous les achats dans l'application que vous souhaitez associer à
l'appli et cliquez sur Save (Enregistrer).
Lorsque vous êtes satisfait du résultat, cliquez sur Enregistrer.
6
Dans le Finder, accédez à [drive]/Developer/Applications/Utilities et
7
double-cliquez sur Chargeur d'applications.
Suivez les instructions affichées. Lorsque l'écran Choisir une application s'affiche,
8
choisissez le nom de votre appli.
Lorsque l'écran Informations sur l'application s'affiche, cliquez sur Choisir,
9
sélectionnez le fichier .ipa que vous avez exporté d'App Studio Factory et cliquez sur
Ouvrir.
Suivez les instructions affichées. Lorsqu'un message vous demande si votre appli
10
contient de la cryptographie, cliquez sur No.
Une fois votre appli soumise, Apple l'examinera et vous contactera pour vous faire
savoir quand elle sera approuvée.
78 | GUIDE APP STUDIO 9.3
Page 79

Mentions légales
© 1986-2012 Quark Software Inc. et ses concédants de licence. Tous droits réservés.
Protégé par les brevets américains suivants : 5,541,991 ; 5,907,704 ; 6,005,560 ;
6,052,514 ; 6,081,262 ; 6,633,666 B2 ; 6,947,959 B1 ; 6,940,518 B2 ; 7,116,843 et autres
brevets en instance d'homologation.
Quark, le logo Quark, QuarkXPress et QuarkCopyDesk sont des marques déposées ou
non de Quark Software Inc. et de ses filiales aux États-Unis et/ou dans d'autres pays.
Toutes les autres marques sont détenues par leur propriétaire respectif.
MENTIONS LÉGALES
Les couleurs PANTONE® utilisées dans le logiciel ou la documentation utilisateur
peuvent être différentes des normes identifiées PANTONE. Consultez la dernière
documentation PANTONE Color pour obtenir les couleurs exactes. PANTONE® et les
autres marques Pantone sont la propriété de PANTONE LLC. © Pantone LLC 2010.
Pantone est détenteur du droit d'auteur sur les données et/ou les logiciels chromatiques,
pour lesquels Quark Software Inc. est détenteur d'une licence de distribution dans le
cadre de leur utilisation exclusive avec les logiciels Quark. Il est interdit de copier les
données et/ou les logiciels chromatiques PANTONE sur une autre disquette ou dans
la mémoire, à moins que cela ne fasse partie de l'exécution des logiciels Quark.
GUIDE APP STUDIO 9.3 | 79
Page 80

INDEX
Index
A
abonnements 12
achats dans l'application 12, 72
actions 38
actions d'interactivité 38
App Store d'Apple 78
App Studio Factory 14, 53
Apple 12
applis App Studio 7
applis iPad 53
applis, App Studio 12
audio 30
AVE-Doc 8, 17
AVE-Mag 8, 16, 43
B
barre de navigation 46, 47
boutons 32
C
captures d'écran 62
certificat de développement iOS 55
certificats 55
collections 12
comptes développeur Apple iOS 55
contenu HTML 32
contenu imbriqué 32
contenu partagé 9
contenu PDF 32
D
diaporamas 20
diaporamas de mises en page 24
F
familles de mises en page 9
fenêtres contextuelles 40
fichiers .zave 12, 48
fichiers .zavem 48
fichiers ipa 66
films 28
G
gabarit de librairie 14
gabarits d'applis 14
gabarits d'applis, kiosque 14
gabarits d'applis, parution imbriquée 14
I
ID d'applis 57
ID de lots 62
images, ajout 19
L
lecture guidée 14, 46
M
manifestes 48
marqueurs 36
menus 47
mises en page de défilement 34
O
orientation horizontale 43
orientation verticale 43
orientations 8, 43
P
palette App Studio 17
parutions 12
parutions App Studio 7
parutions imbriquées 12
planches 8
produits 13
Profils d'approvisionnement 59, 60
80 | GUIDE APP STUDIO 9.3
Page 81

INDEX
S
sections 42
simulateur iOS 50, 66
spécifications de l'appli 13
superpositions de pages 8, 42, 46
T
taille de mise en page 9
tarification des parutions 72
test 50
titres 12
types de parutions 12
U
UDID 55, 56
usage 44
W
Windows 49, 53
Z
zoom 8, 46
GUIDE APP STUDIO 9.3 | 81
 Loading...
Loading...