Page 1

Guide App Studio 10.1
Page 2

TABLE DES MATIÈRES
Table des matières
Remarque pour les utilisateurs de l'exportation Quark AVE dans QuarkXPress 9.4
Présentation d'App Studio...........................................................5
Présentation du format App Studio..................................................................7
Présentation d'App Studio Publishing Portal....................................................7
Présentation des applis App Studio..................................................................8
Présentation des familles de mises en page.....................................................8
Création d'une parution App Studio..........................................10
Création d'une mise en page App Studio.......................................................10
Ajout d'interactivité à une parution App Studio.............................................12
Ajout d'une image 360° à une parution App Studio...............................................13
Ajout d'une animation à une parution App Studio.................................................15
Ajout de son à une parution App Studio................................................................16
Ajout d'un bouton à une parution App Studio.......................................................18
Ajout d'une image agrandissable à une parution App Studio................................18
Ajout d'une zone de défilement à une parution App Studio..................................20
Ajout d'un diaporama à une parution App Studio..................................................22
Ajout d'une vidéo à une parution App Studio........................................................26
Ajout d'une vue Web à une parution App Studio...................................................28
Utilisation des actions d'interactivité..............................................................29
Création d'une action Aller à la page.....................................................................30
Création d'une action Lecture fichier son...............................................................30
Création d'une action Afficher une fenêtre contextuelle........................................31
Texte dans les mises en page App Studio.......................................................32
Fonctions de langues est-asiatiques dans les mises en page App Studio.......32
Utilisation de Font Fallback.....................................................................................32
Définition de la direction d'une histoire..................................................................33
Utilisation des caractères groupés..........................................................................33
Utilisation du texte rubi...........................................................................................33
Application de marques d'accentuation.................................................................34
Utilisation des jeux et des classes mojigumi...........................................................34
Utilisation des jeux de caractères insécables..........................................................34
Polices dans les mises en page App Studio.....................................................35
Hyperliens dans les mises en page App Studio...............................................35
Groupes dans les mises en page App Studio..................................................35
Synchronisation de contenu entre des orientations........................................36
Mise à jour des fichiers manquants.................................................................36
ii | GUIDE APP STUDIO 10.1
Page 3

TABLE DES MATIÈRES
Consultation de l'utilisation des éléments multimédias Digital Publishing.....36
Exportation d'un article App Studio...............................................................37
Prévisualisation d'une parution App Studio....................................................38
Publication d'une parution App Studio...........................................................39
Création d'une appli App Studio................................................40
Préparation à la soumission d'une appli App Studio à Apple.........................40
Création de votre compte développeur.................................................................40
Obtention de l'ID périphérique de votre iPad........................................................41
Création de votre certificat de développement iOS...............................................41
Création de votre certificat de distribution iOS......................................................41
Enregistrement des périphériques..........................................................................42
Création d'un ID d'appli..........................................................................................42
Paramétrage des notifications Push........................................................................43
Création d'un profil d'approvisionnement de développement..............................44
Création d'un profil d'approvisionnement App Store.............................................45
Création d'une description d'appli dans iTunes Connect.......................................46
Définition des achats dans l'application..................................................................47
Préparation à la soumission d'une appli App Studio Android.........................49
Demande d'une appli App Studio...................................................................50
Mise à jour d'une appli App Studio.................................................................51
Soumission d'une appli à Apple..................................................52
Soumission d'une appli Android.................................................53
Mentions légales.........................................................................54
GUIDE APP STUDIO 10.1 | iii
Page 4

REMARQUE POUR LES UTILISATEURS DE L'EXPORTATION QUARK AVE DANS QUARKXPRESS 9
Remarque pour les utilisateurs de
l'exportation Quark AVE dans
QuarkXPress 9
Quark ne prendra plus en charge Quark AVE Publishing après le 18 septembre 2014.
QuarkXPress prend en charge le format standard HTML5 pour créer du contenu pour
les applis natives et Web.
Si vous souhaitez continuer de créer des parutions et des applis basées sur le format
AVE propriétaire, vous devez utiliser QuarkXPress 9.
Si vous souhaitez créer du contenu d'appli à l'aide du nouvel App Studio, basé HTML5,
vous devez utiliser les palettes suivantes :
• la palette HTML5 pour ajouter des enrichissements ;
• la palette App Studio Publishing pour télécharger le contenu dans votre compte
my.appstudio.net.
Pour effectuer la migration des applis basées AVE à HTML5, vous devez supprimer tous
les enrichissements existants dans la version 9.x, puis les réappliquer dans
QuarkXPress 10.x, et créer une nouvelle appli à l'aide du portail appstudio.net.
Reportez-vous à la base de connaissances pour obtenir un manuel de migration détaillé.
4 | GUIDE APP STUDIO 10.1
Page 5

Présentation d'App Studio
La fonction App Studio vous permet de créer une appli personnalisée pour iPad®,
iPhone® ou dispositif Android, de la diffuser par l'intermédiaire d'Apple® App Store
ou d'un magasin d'applications Android, de créer et de publier ensuite du contenu que
vos clients peuvent acheter et télécharger depuis l'appli.
La solution App Studio est composée de deux parties :
• Une appli App Studio est une application créée avec App Studio Publishing Portal. Après
avoir construit et testé votre appli App Studio, vous pouvez la soumettre à l'App Store
d'Apple ou à un magasin d'applications Android. Si elle est approuvée, elle sera mise
à la disposition de vos clients.
PRÉSENTATION D'APP STUDIO
Vous pouvez utiliser App Studio Publishing Portal pour créer vos propres applis
personnalisées.
• Une publication App Studio est l'équivalent numérique d'un livre ou d'un magazine.
Vous pouvez créer et exporter des parutions App Studio dans QuarkXPress.
GUIDE APP STUDIO 10.1 | 5
Page 6

PRÉSENTATION D'APP STUDIO
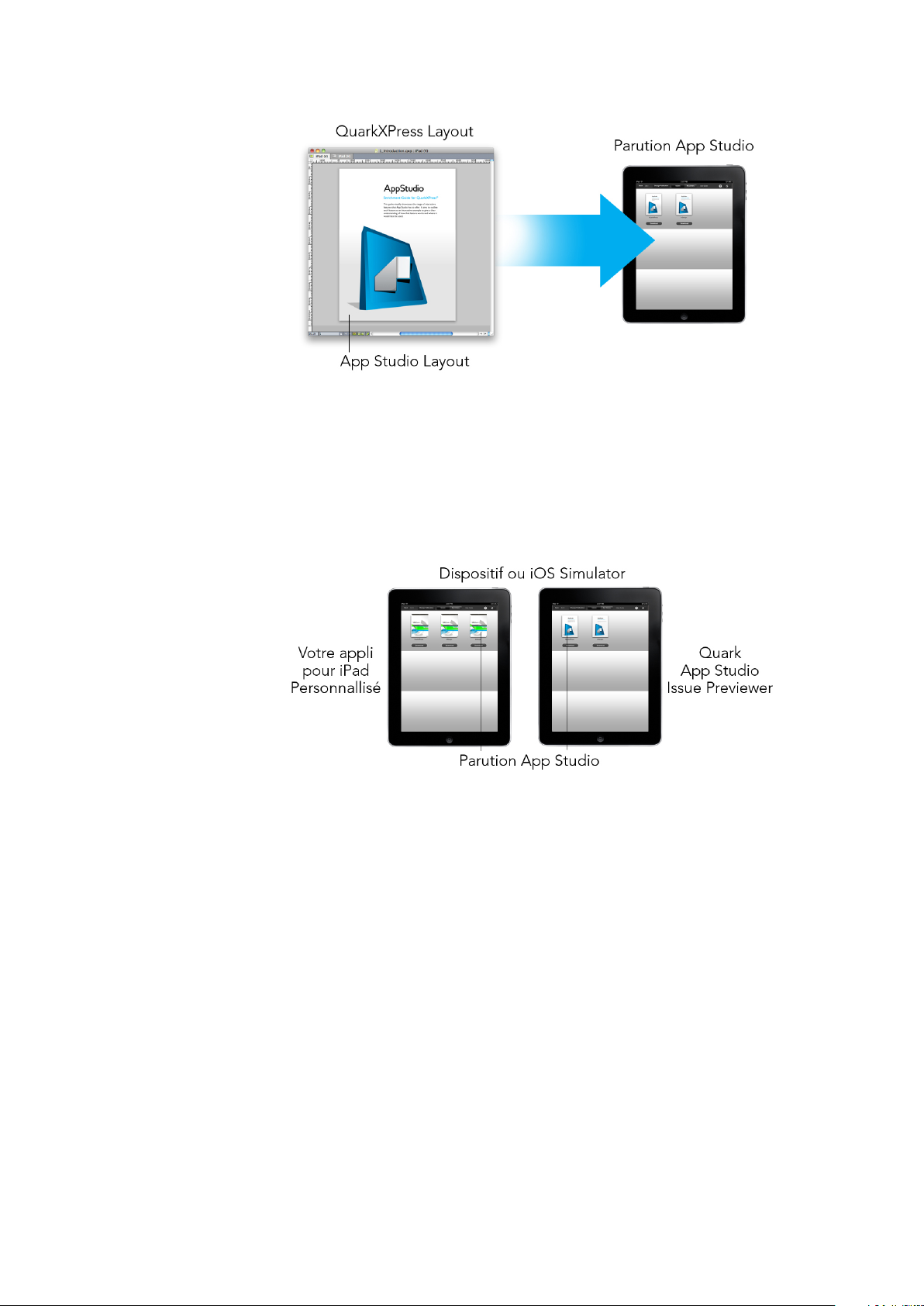
Vous pouvez utiliser QuarkXPress pour créer des parutions App Studio.
Vos clients utiliseront votre appli App Studio pour visualiser vos parutions App Studio.
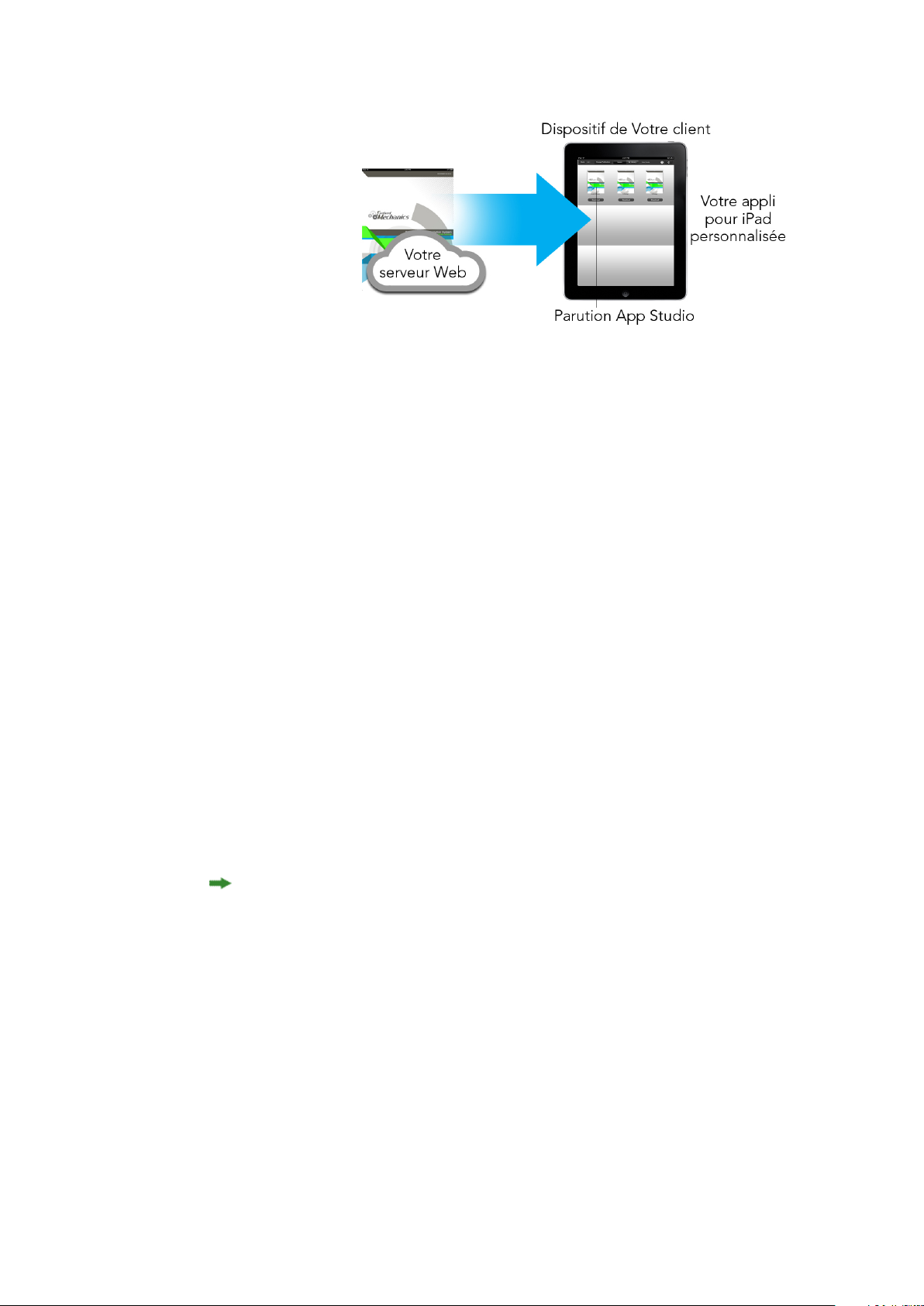
Vos clients et vous pouvez également visualiser et tester des parutions App Studio dans
une appli gratuite Previewer iPad , disponible dans l'App Store d'Apple.
Vous pouvez consulter des parutions App Studio dans votre propre appli personnalisée
ou dans une appli Previewer.
Lorsque vous avez créé votre appli et vos parutions, vous pouvez rendre ces dernières
disponibles sur un serveur Web, définir des achats dans l'application pour chaque
parution sur le site Web pour développeurs Apple ou un magasin d'applications Android,
puis soumettre votre appli au magasin d'applications.
Une fois votre appli et son contenu approuvés, vos clients pourront télécharger votre
appli App Studio du magasin d'applications et s'en servir pour parcourir, acheter et lire
vos parutions App Studio. Pas besoin de configurer votre propre solution de commerce
électronique : l'argent provenant de la vente des parutions est automatiquement placé
sur votre compte par le biais de la fonction d'achat dans l'application.
6 | GUIDE APP STUDIO 10.1
Page 7

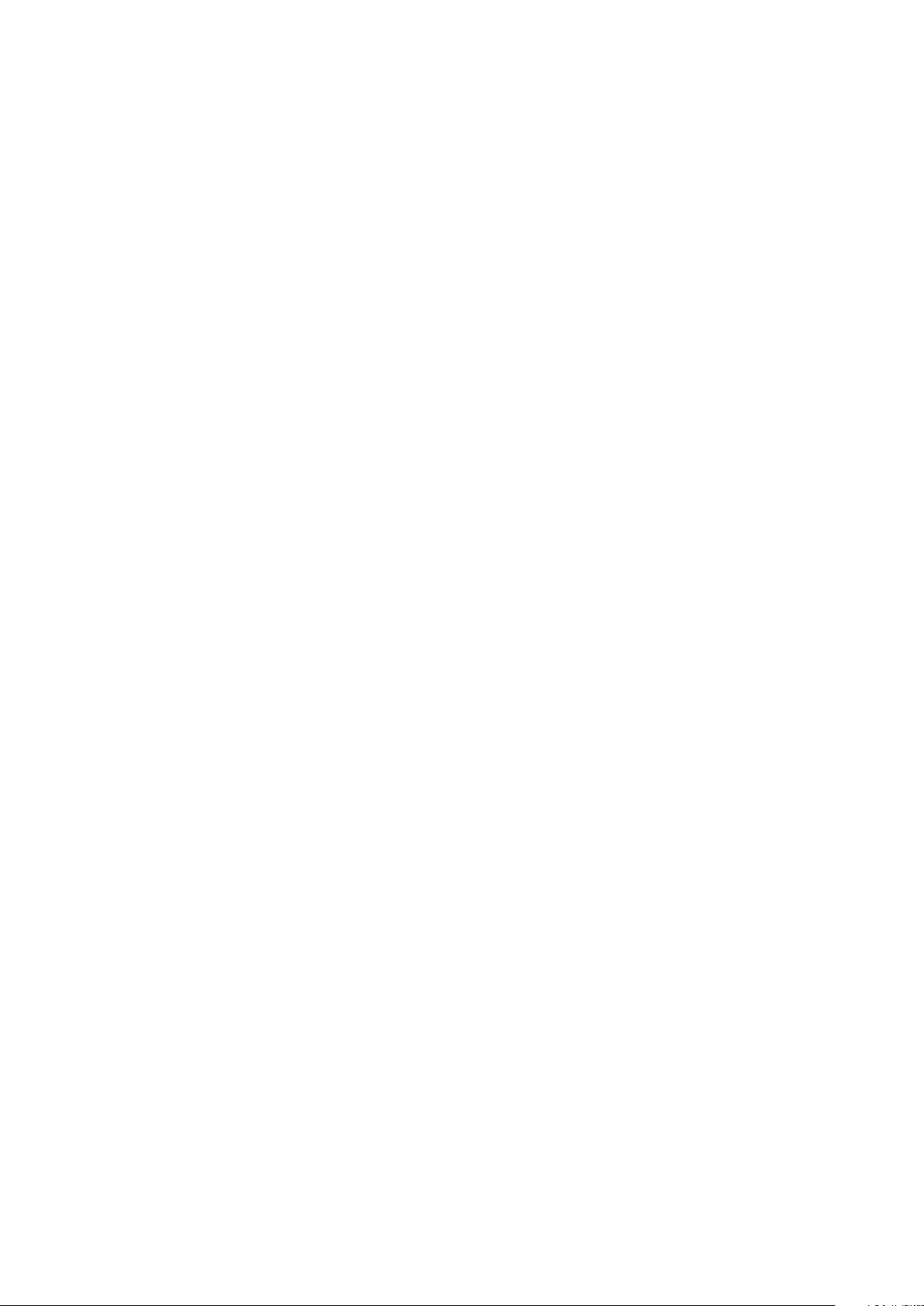
Vos clients peuvent acheter vos parutions depuis votre appli personnalisée. Les parutions
sont alors téléchargées sur leur dispositif depuis un serveur Web.
Présentation du format App Studio
PRÉSENTATION D'APP STUDIO
Le format App Studio vous permet de créer des parutions avec HTML5 et JavaScript.
Étant donné qu'HTML5 est un format indépendant de la plate-forme, vous pouvez lire
les parutions App Studio dans n'importe quel navigateur Web doté d'un moteur de
rendu HTML5 compatible.
Vous pouvez utiliser deux types d'applis pour visualiser des parutions App Studio :
• App Studio Issue Previewer. Cette appli gratuite est conçue pour vous permettre de
visualiser et de tester les parutions App Studio sur un dispositif physique.
• Appli App Studio personnalisée. Par exemple, si vous publiez un magazine, vous pouvez
avoir une appli créée spécialement pour livrer ce magazine.
Chaque parution App Studio se compose d'un ou de plusieurs articles. Chaque article
correspond à un fichier de projet QuarkXPress unique et peut être composé d'une mise
en page App Studio (si l'article ne prend en charge qu'une orientation) ou de deux (si
l'article prend en charge deux orientations). Un article peut comporter une page ou
plus, et ne doit pas nécessairement représenter une unité de contenu discrète.
Les articles App Studio sont différents des articles QuarkCopyDesk.
Les parutions App Studio exportées sont hébergées sur App Studio Publishing Portal.
Étant donné que leur contenu est au format HTML5, vous pouvez les visualiser dans
un navigateur Web en vous connectant à App Studio Publishing Portal. De là, vous
pouvez accéder à vos parutions, afficher leurs articles composants et visualiser des
pages individuelles dans n'importe quelle orientation. Pour plus d'informations,
reportez-vous à Présentation d'App Studio Publishing Portal.
Présentation d'App Studio Publishing Portal
Dans App Studio Publishing Portal (http://my.appstudio.net), le contenu est classé en
organisations, publications, parutions et articles.
GUIDE APP STUDIO 10.1 | 7
Page 8

PRÉSENTATION D'APP STUDIO
• Organisation : représente l'organisation responsable d'une ou de plusieurs publications
associées. Lorsque vous créez un compte sur App Studio Publishing Portal, l'une des
premières opérations à effectuer est la création d'une organisation.
• Publication : représente un ensemble de parutions associées. Par exemple, une
publication pourrait représenter un titre de magazine particulier.
• Parution : représente une unité de contenu discrète à télécharger en totalité. Par exemple,
une parution pourrait représenter un numéro unique d'un magazine.
• Article : les parutions sont divisées en un ou plusieurs articles, chacun d'entre eux étant
créé à partir d'un projet QuarkXPress unique. Les articles permettant également aux
créateurs de décomposer des parutions en plusieurs projets QuarkXPress. Chaque article
apparaît sous forme d'entrée dans la table des matières générée automatiquement.
Le contenu de vos parutions est stocké dans App Studio Portal, qui les distribue à vos
applis App Studio. Pour plus d'informations, reportez-vous à Création d'une parution
App Studio.
App Studio Publishing Portal vous fournit également un moyen de créer votre propre
appli App Studio. Il vous suffit de fournir des données descriptives sur votre appli et
de télécharger certaines ressources graphiques. Pour plus d'informations, reportez-vous
à Création d'une appli App Studio.
Présentation des applis App Studio
Pour créer une appli App Studio, il vous suffit d'entrer des données descriptives et de
télécharger vos informations d'identification de développeur. Publishing Portal crée
deux versions de l'appli : une version à tester sur votre dispositif et une version pour
soumission au magasin d'applications. Pour plus d'informations, reportez-vous à
Création d'une appli App Studio.
Présentation des familles de mises en page
Un fichier de projet QuarkXPress peut contenir plusieurs mises en page (pour plus
d'informations, reportez-vous à Projets et mises en page dans le Guide QuarkXPress).
Lorsque vous créez une mise en page App Studio, QuarkXPress crée une mise en page
distincte pour chaque combinaison périphérique-orientation cochée dans la boîte de
dialogue Nouveau projet. Toutes ces mises en page sont membres d'une même famille
de mises en page.
8 | GUIDE APP STUDIO 10.1
Page 9

PRÉSENTATION D'APP STUDIO
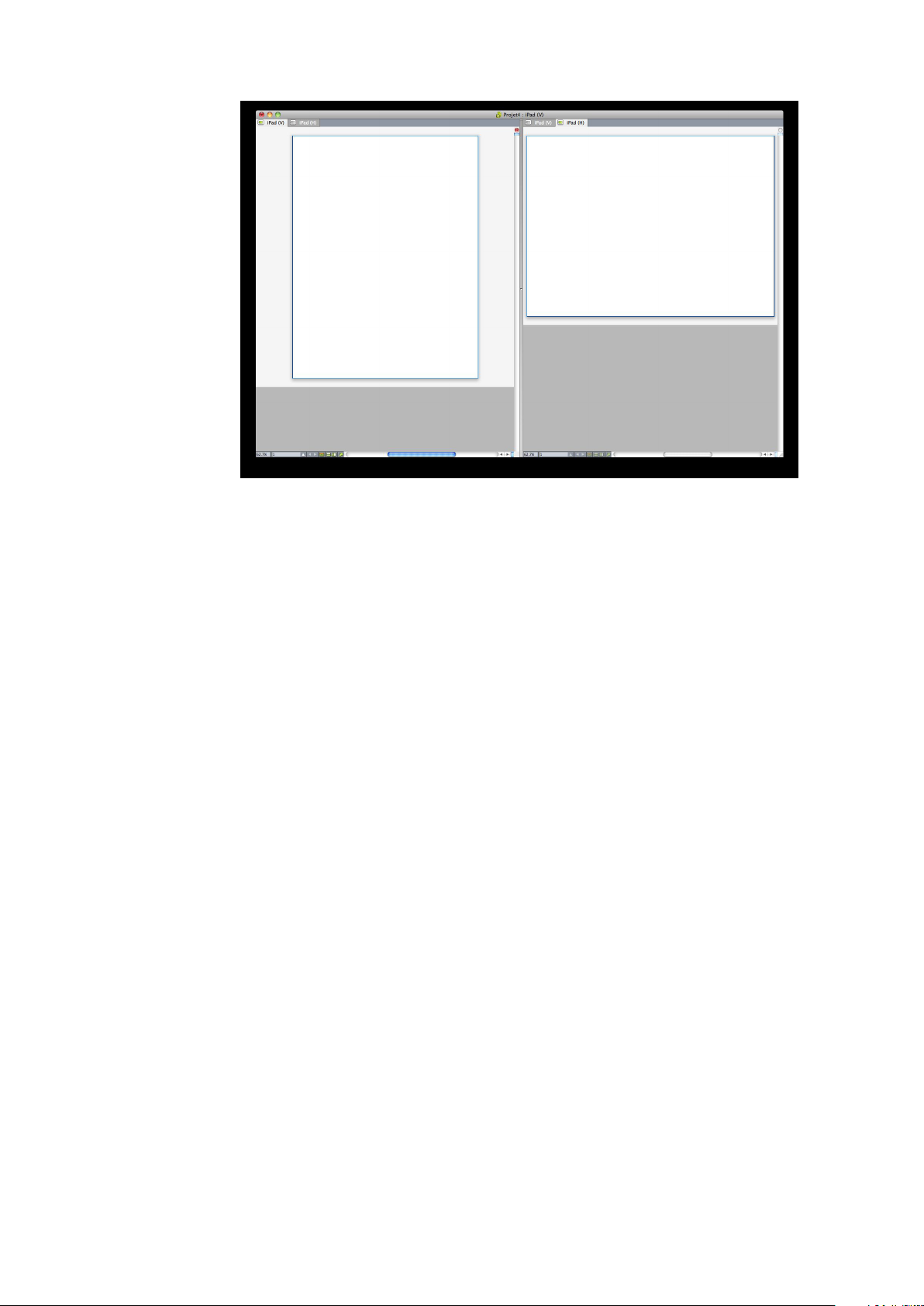
Famille de mises en page présentée en vue divisée Chaque onglet au sommet représente
une mise en page de la famille.
Une famille est un groupe de mises en page représentant un article App Studio unique.
Une famille de mises en page peut comporter une mise en page horizontale pour l'iPad,
une mise en page verticale pour un type de tablette différent, et des mises en page
verticale et horizontale pour un troisième type de tablette. Toutes les mises en page
d'une famille sont liées les unes aux autres en termes de nombre de pages ; vous ajoutez
ou supprimez une page dans l'une d'entre elles, cette page est ajoutée ou supprimée
dans toutes les mises en page de la famille.
Les familles de mises en page facilitent la synchronisation de contenu entre les
différentes éditions de chaque page de contenu. Par exemple, vous travaillez sur une
parution de 30 pages et découvrez que vous avez besoin d'ajouter une nouvelle page
après la page 12. Vous pouvez utiliser n'importe quelle mise en page de la famille pour
ajouter la nouvelle page ; celle-ci est insérée automatiquement dans toutes les autres
mises en page de la famille. Ceci est plus simple que d'ajouter manuellement la nouvelle
page dans une mise en page à la fois.
Lorsque vous créez une famille de mises en page, QuarkXPress affiche le projet dans
une vue divisée. La manipulation de la mise en page en vue divisée n'est pas obligatoire,
mais elle peut être utile si vous essayez de conserver une homogénéité entre les
différentes éditions d'une page.
Le contenu partagé est une autre fonction utile pour les parutions App Studio. Cette
fonction permet de placer des copies d'une image ou d'une portion de texte dans
différentes mises en page, puis de les synchroniser automatiquement. Ainsi, par
exemple, si vous corrigez un nom sur la page cinq de la mise en page, ce nom peut
être corrigé automatiquement dans toutes les mises en page. Pour plus d'informations,
reportez-vous à Utilisation du contenu partagé dans le guide QuarkXPress et
Synchronisation de contenu entre des orientations.
GUIDE APP STUDIO 10.1 | 9
Page 10

CRÉATION D'UNE PARUTION APP STUDIO
Création d'une parution App Studio
Les parutions App Studio sont hébergées sur App Studio Publishing Portal. Avant de
commencer à créer du contenu, vous devez créer un compte gratuit sur Publishing
Portal et paramétrer une organisation, une publication et une parution pour ce compte.
Lorsque vous avez créé une parution, vous pouvez commencer à y ajouter des articles.
Pour créer une parution App Studio :
Accédez à http://my.appstudio.net.
1
Si vous n'avez pas de compte, créez-en un.
2
Connectez-vous à l'aide de vos nom d'utilisateur et mot de passe.
3
Si vous n'avez pas inscrit votre organisation, faites-le maintenant.
4
Si vous n'avez pas encore créé de publication pour vos parutions, faites-le.
5
Sélectionnez la publication à laquelle vous souhaitez ajouter une parution.
6
Cliquez sur Créer une parution.
7
• Entrez le nom de la parution dans le champ Titre. Vous pouvez entrer un numéro de
parution dans ce champ.
• Entrez un sous-titre pour la parution dans le champ Sous-titre. Vous pouvez utiliser
ce champ à votre guise.
• Renseignez le champ Date limite. Ce champ est facultatif.
• Dans le champ ID Apple, entrez l'ID Apple d'achat dans l'application (le cas échéant)
que vos clients pourront utiliser pour acquérir la parution. Pour plus d'informations,
reportez-vous à Définition des achats dans l'application.
• Entrez une description de la parution dans le champ Description.
Cliquez sur Créer. La parution est créée sur le serveur. Vous pouvez à présent télécharger
8
des articles dans cette parution depuis QuarkXPress. (Pour plus d'informations,
reportez-vous à Exportation d'un article App Studio.)
Création d'une mise en page App Studio
Pour créer une mise en page App Studio, choisissez Fichier > Nouveau projet, puis
sélectionnez App Studio dans le menu déroulant Type de mise en page.
10 | GUIDE APP STUDIO 10.1
Page 11

CRÉATION D'UNE PARUTION APP STUDIO
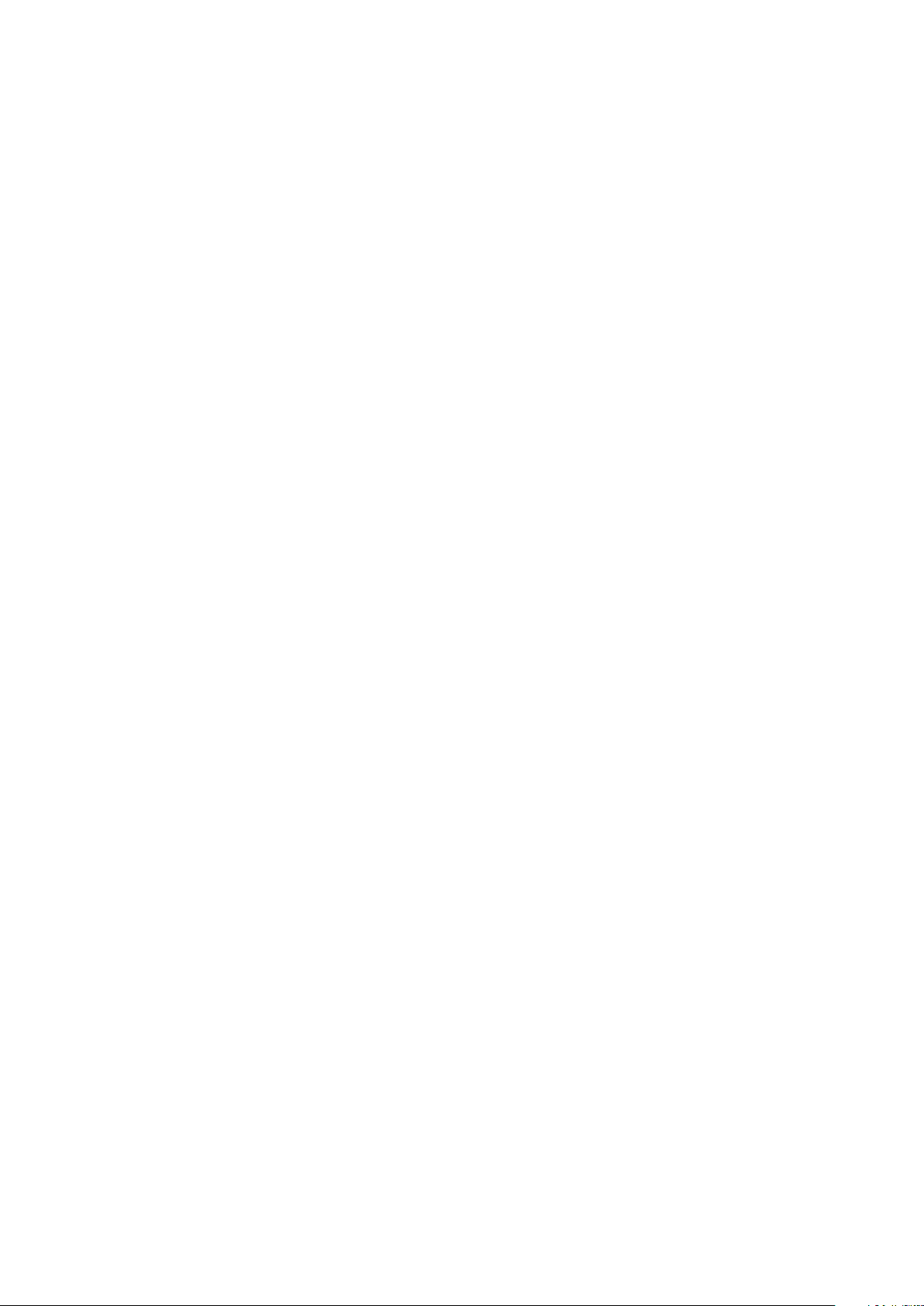
Boîte de dialogue Nouveau projet pour une mise en page App Studio
Les options du champ Membres de la mise en page vous permettent de créer des familles
de mises en page distinctes pour des dispositifs divers. Par exemple, si vous cochez
Vertical et/ou Horizontal pour Tablette (iPad/Générique) et Téléphone
(iPhone/Android), QuarkXPress créera un projet avec deux familles de mises en page :
une pour les tablettes et une pour les téléphones. (Pour plus d'informations,
reportez-vous à Présentation des familles de mises en page.) Vous pouvez ainsi personnaliser
une version de la mise en page à utiliser sur tablette et une autre sur téléphone.
Vous n'avez pas à créer de mise en page pour plusieurs périphériques. Si vous cochez
Tablette (iPad/Générique), la parution sera automatiquement réduite pour les
périphériques plus petits, et le rapport hauteur/largeur sera maintenu. Créez une mise
en page pour un périphérique particulier uniquement si vous souhaitez l'adapter
précisément à celui-ci.
Pour indiquer les orientations à prendre en charge, cochez les options Vertical et/ou
Horizontal pour les périphériques souhaités de la liste Membres de la mise en page.
La case à cocher Barre SE contrôle si la mise en page laisse de la place à la barre d'état
en haut de l'écran.
Lorsque vous cliquez sur OK, QuarkXPress crée un projet avec une famille contenant
des mises en page pour chaque combinaison périphérique-orientation sélectionnée.
Pour plus d'informations, reportez-vous à Présentation des familles de mises en page.
QuarkXPress affiche le nouveau projet en vue divisée, vous pouvez également travailler
avec plusieurs membres de la famille de mises en page en même temps. Pour plus
d'informations, reportez-vous à Division d'une fenêtre dans le guide QuarkXPress.
Par défaut, toutes les nouvelles mises en page App Studio comprennent une version
RVB de la couleur noire nommée Noir (RVB). Utilisez cette version au lieu de l'option
Noir CMJN par défaut pour obtenir la couleur noire la plus sombre dans la parution
App Studio exportée, surtout pour le texte.
Par défaut, toutes les mises en page App Studio s'exportent avec un fond blanc. Pour
créer un fond d'une couleur différente, tracez un bloc coloré couvrant complètement
GUIDE APP STUDIO 10.1 | 11
Page 12

CRÉATION D'UNE PARUTION APP STUDIO
la page, puis envoyez-le à l'arrière-plan. Pour éviter de sélectionner le bloc lorsque vous
manipulez la page, placez le bloc sur son propre calque, puis verrouillez ce dernier.
Ajout d'interactivité à une parution App Studio
Vous pouvez ajouter divers types d'interactivité à une parution App Studio, notamment
des diaporamas, des films, des boutons, du son et du code HTML grâce à la palette
HTML5 (menu Fenêtre). Cette palette vous permet de nommer un objet quelconque
sélectionné dans la mise en page et de lui ajouter de l'interactivité.
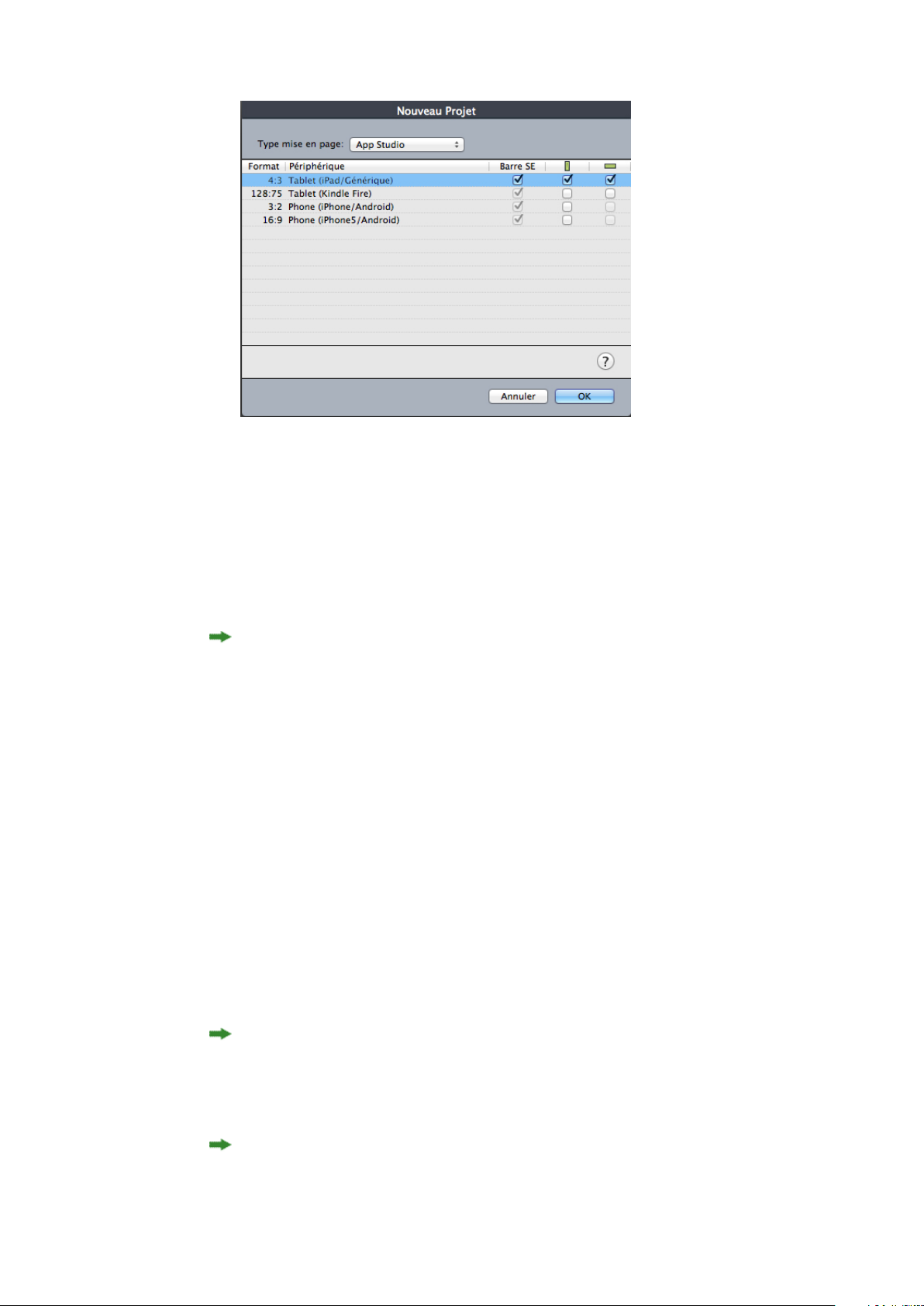
Palette HTML5
Les blocs d'image, de texte, ancrés et sans contenu prennent en charge différentes
sortes d'interactivité. Les options non disponibles pour l'élément sélectionné sont
désactivées.
Au bas de la palette figure une liste de tous les objets interactifs de la mise en page
active, notamment chaque type d'enrichissement, le nom de l'objet et le numéro de
page. Vous pouvez accéder à un objet quelconque répertorié ici en double-cliquant
dessus.
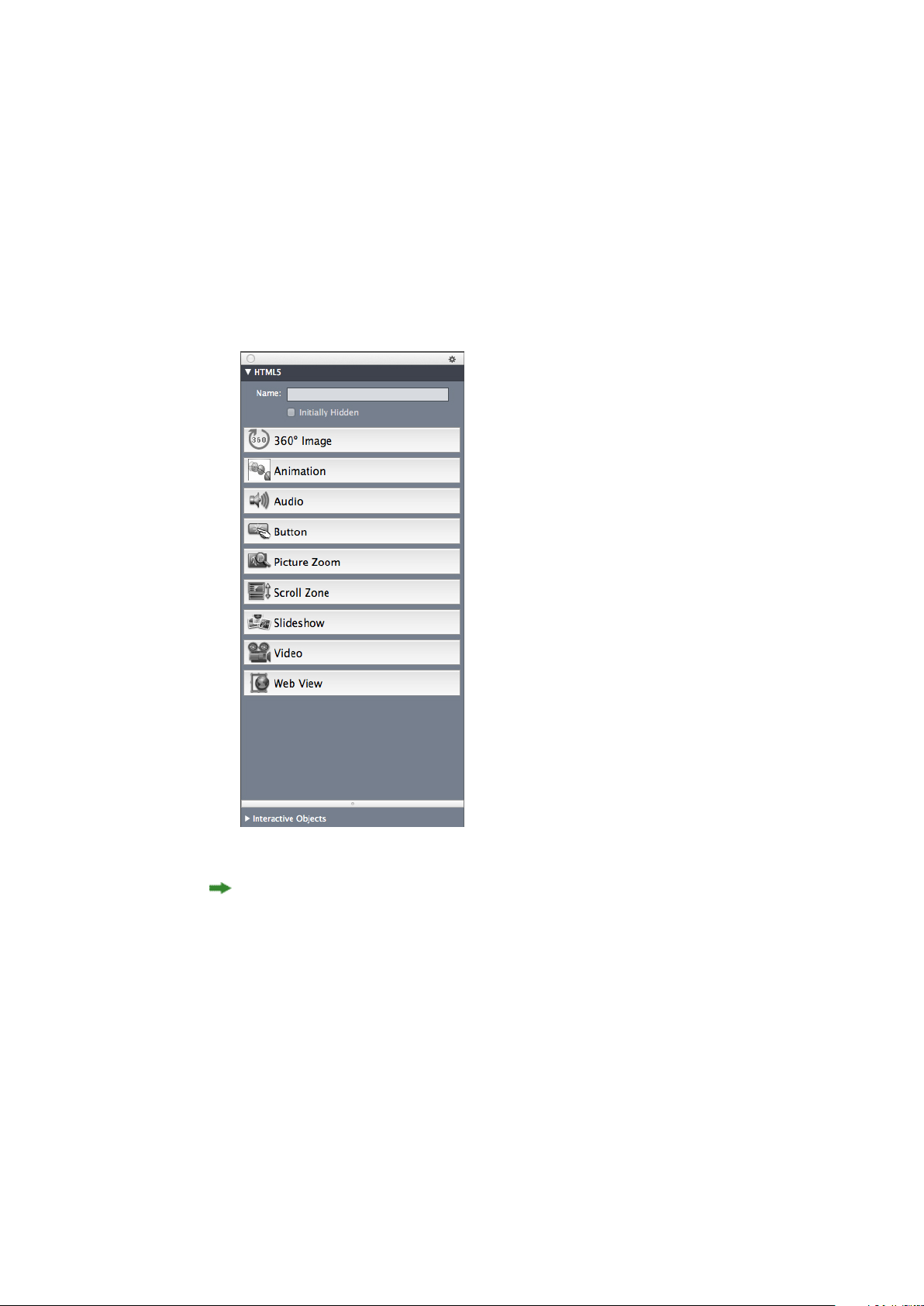
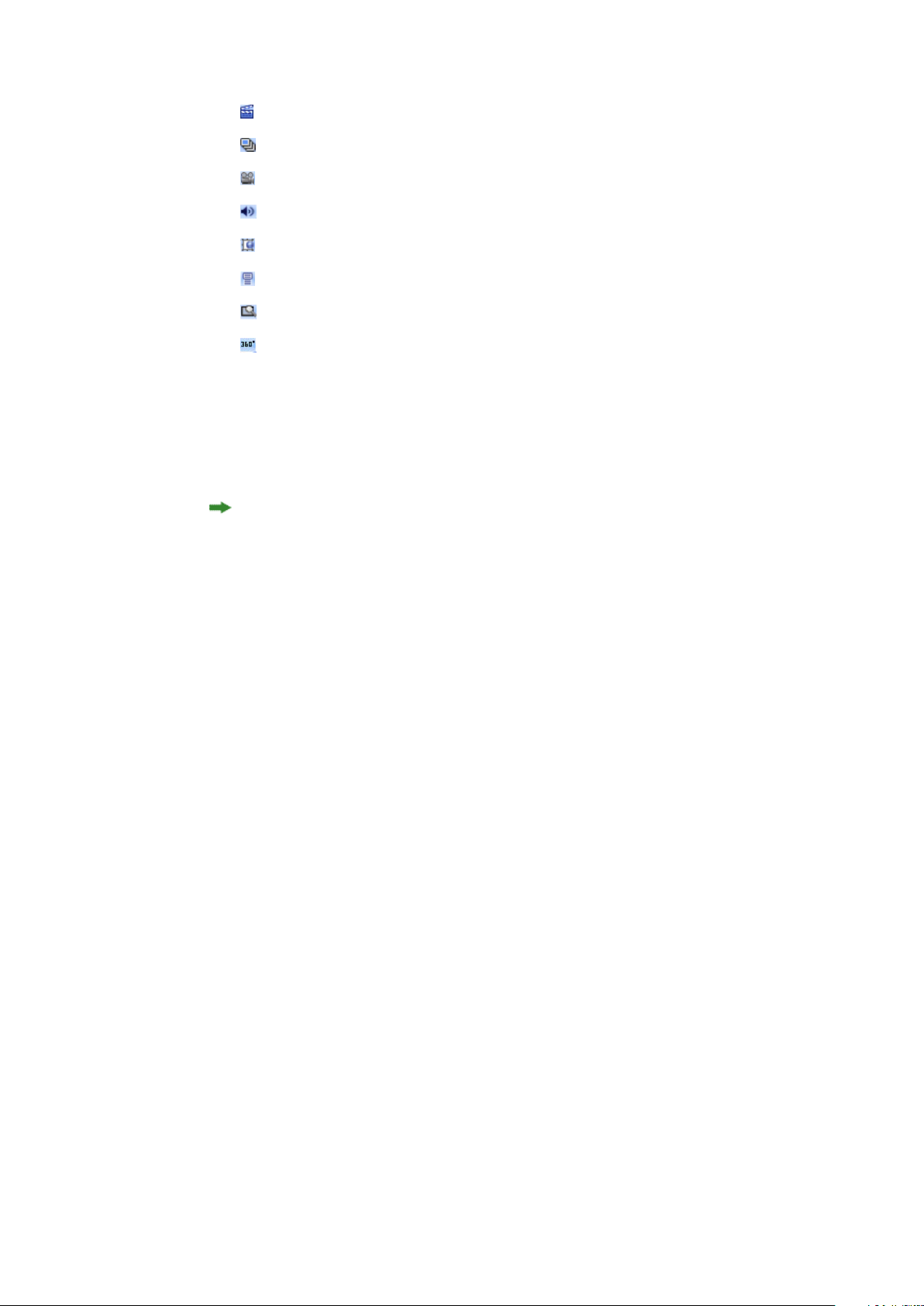
Lorsque vous appliquez de l'interactivité à un bloc, l'application ajoute une icône à
celui-ci pour indiquer le type d'interactivité qu'il possède. Pour afficher ces icônes,
assurez-vous que l'option Affichage > Indicateurs visuels est cochée. Les icônes se
présentent comme suit :
12 | GUIDE APP STUDIO 10.1
Page 13

CRÉATION D'UNE PARUTION APP STUDIO
•
: bouton
•
: diaporama
•
: vidéo
•
: audio
•
: vue Web
•
: zone de défilement
•
: zoom image
•
: image 360°
La palette HTML5 comporte un certain nombre de contrôles de sélection de fichier.
Si vous êtes connecté à Quark Publishing Platform, vous pouvez choisir de sélectionner
un fichier dans le système de fichiers ou dans Quark Publishing Platform. Si vous
choisissez Plate-forme depuis ce bouton, la boîte de dialogue Sélectionneur d'éléments
multimédias permet de choisir un élément multimédia Platform.
Quark Publishing Platform est une plate-forme de publication dynamique qui propose
une large gamme de fonctions pour rationaliser et automatiser votre processus de
publication. Pour plus d'informations sur l'utilisation d'App Studio avec Quark
Publishing Platform, consultez le guide Quark Publishing Platform. Pour obtenir des
informations générales sur la plate-forme, visitez le site http://www.quark.com.
Ajout d'une image 360° à une parution App Studio
Un utilisateur peut combiner une série d'images prises à intervalles fixes autour d'un
objet pour créer une image interactive unique. L'image 360° peut pivoter
automatiquement, et l'utilisateur peut la saisir et la faire pivoter selon n'importe quel
angle.
Les parutions App Studio prennent en charge les images interactives aux formats PNG,
JPEG, GIF, TIFF et EPS. Pour ajouter une image 360° à une parution App Studio :
Sélectionnez le bloc d'image qui doit contenir l'image 360°.
1
Dans la palette HTML5, cliquez sur Image 360°.
2
GUIDE APP STUDIO 10.1 | 13
Page 14

CRÉATION D'UNE PARUTION APP STUDIO
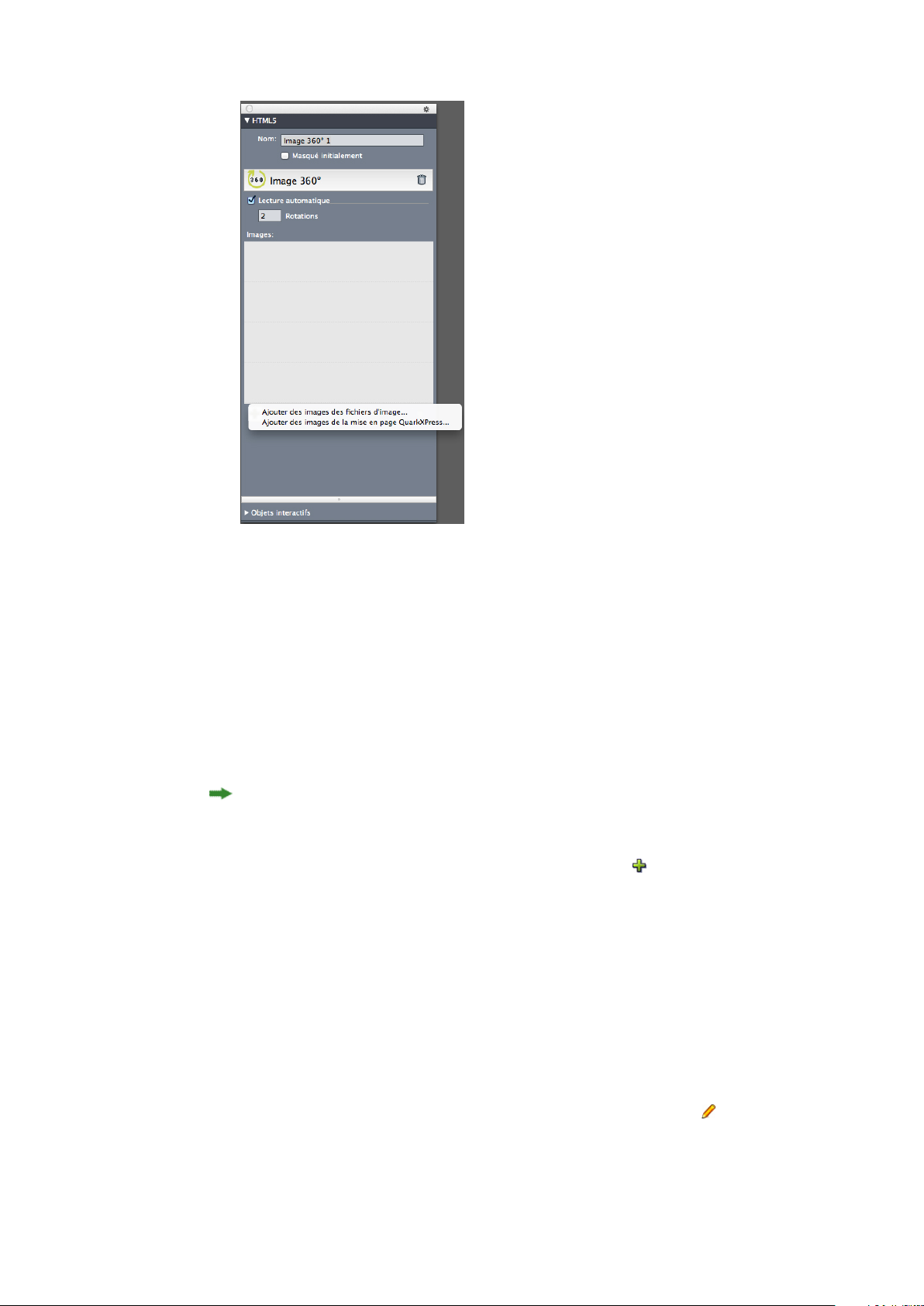
contrôles d'image 360°
Si vous le souhaitez, entrez un nom pour l'image 360° dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'image 360° soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'image 360° de pivoter automatiquement initialement, cochez la
5
case Lecture automatique.
• Rotations : permet d'indiquer le nombre de rotations effectuées automatiquement par
l'image 360°.
Une fois que l'image a effectué le nombre de rotations automatiques indiqué, l'utilisateur
pourra faire pivoter l'image 360° manuellement.
6
Pour ajouter des cadres à l'image 360°, cliquez sur le bouton .
• Ajouter des cadres des fichiers image : permet d'ajouter des fichiers image sous forme
de cadres à l'image. Vous pouvez ajouter des fichiers image aux formats PNG, JPEG,
TIFF, PDF et EPS. Vous pouvez utiliser la touche Maj ou Commande/Ctrl pour
sélectionner plusieurs fichiers.
• Ajouter des cadres de la mise en page QuarkXPress : affiche la boîte de dialogue
Ajouter des cadres de la mise en page. Celle-ci permet d'ajouter à l'image des pages
d'une mise en page QuarkXPress dans un cadre séparé. Vous pouvez créer une mise
en page ou choisir des pages d'une mise en page existante.
7
Pour modifier un cadre, choisissez-le et cliquez sur le bouton Modifier .
14 | GUIDE APP STUDIO 10.1
Page 15

CRÉATION D'UNE PARUTION APP STUDIO
Ajout d'une animation à une parution App Studio
Un utilisateur peut appliquer des effets d'animation à des objets dans ses documents.
Pour ajouter une animation à une parution App Studio :
Sélectionnez l'objet auquel vous souhaitez appliquer l’animation. Vous pouvez appliquer
1
des animations aux blocs d'image, de texte et Néant, et à des traits. Vous ne pouvez
pas appliquer d'animation aux blocs groupés.
Dans la palette HTML5, cliquez sur Animation.
2
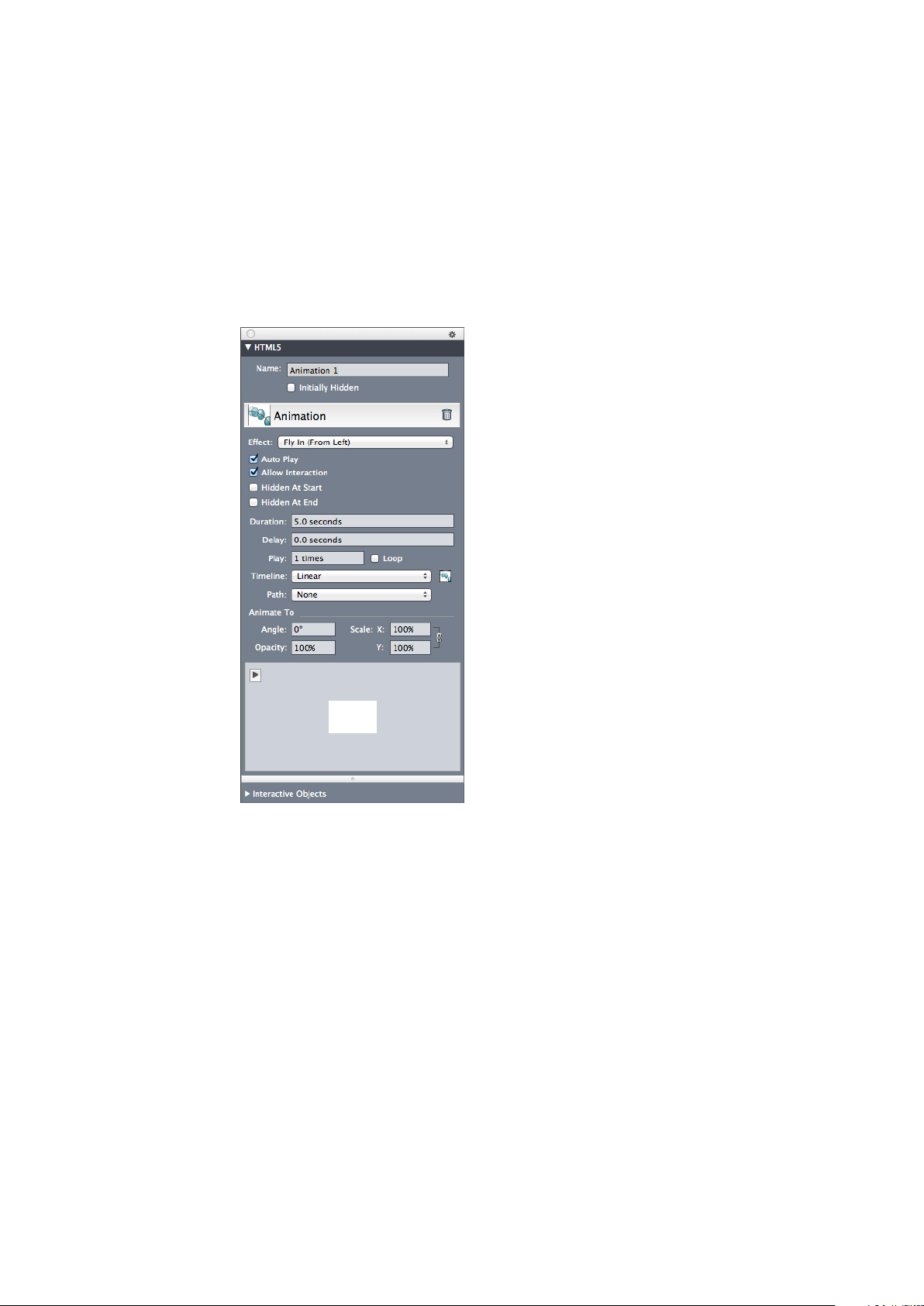
Options d'animation
Si vous le souhaitez, entrez un nom pour l'animation dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Choisissez dans le menu déroulant Effet comment l'animation apparaîtra la première
4
fois
Pour qu'elle soit jouée automatiquement au départ, cochez la case Lecture
5
automatique.
Pour permettre à l'utilisateur d'interagir avec l'animation, cochez la case Autoriser
6
interaction.
Pour que l'animation soit invisible initialement, cochez la case Masquée au début.
7
Pour que l'animation disparaisse après la lecture, cochez la case Masquée à la fin.
8
Durée : permet de définir combien de temps l'animation se produit.
9
GUIDE APP STUDIO 10.1 | 15
Page 16

CRÉATION D'UNE PARUTION APP STUDIO
Différé : permet de définir le temps qui doit s'écouler avant que débute la lecture de
10
l'animation.
Lire : permet de définir le nombre de fois où l'animation est lue. Cochez Boucle pour
11
jouer l'animation de manière répétée.
Choisissez dans le menu déroulant Chronologie pour définir le déroulement de
12
l'animation. Par exemple, vous pouvez décider que l'animation démarre lentement et
accélère (Accélération) ou qu'elle ralentisse à la fin (Décélération).
Chemin : permet de définir le chemin que prendra l'animation. Seuls les points d'arrivée
13
et de départ d'un objet sont définis comme chemin et l'objet voyage sur un trait entre
les deux.
Définissez les options suivantes dans la section Animation jusqu'à de la palette pour
14
déterminer le point d'arrivée des objets :
• Angle : définissez l'angle de rotation qu'effectue l'objet pendant l'animation.
• Opacité : définissez l'opacité qu'aura l'objet à la fin de l'animation.
• Échelle X et Échelle Y : définissez un pourcentage pour déterminer si la taille de l'objet
augmente ou rétrécit pendant la lecture.
Pour prévisualiser l'animation, cliquez sur le bouton .
Ajout de son à une parution App Studio
Vous pouvez associer un fichier audio à un bloc d'image. Lorsque l'utilisateur final
consulte la parution, le bloc est remplacé par des contrôles audio permettant la lecture
du son. Vous pouvez également configurer des fichiers son qui seront lus en arrière-plan
et dont la lecture continuera lorsque l'utilisateur changera de page.
Vous pouvez démarrer et arrêter la lecture des fichiers audio à l'aide d'actions. Pour
plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
Les parutions App Studio ne prennent en charge que les fichiers .mp3.
Un seul fichier audio peut être lu à la fois. Lorsqu'un son est lu et que la lecture d'un
autre commence, le premier est interrompu.
Pour ajouter du son à une parution App Studio :
Sélectionnez le bloc d'image qui doit être remplacé par les contrôles audio.
1
Dans la palette HTML5, cliquez sur Audio.
2
16 | GUIDE APP STUDIO 10.1
Page 17

CRÉATION D'UNE PARUTION APP STUDIO
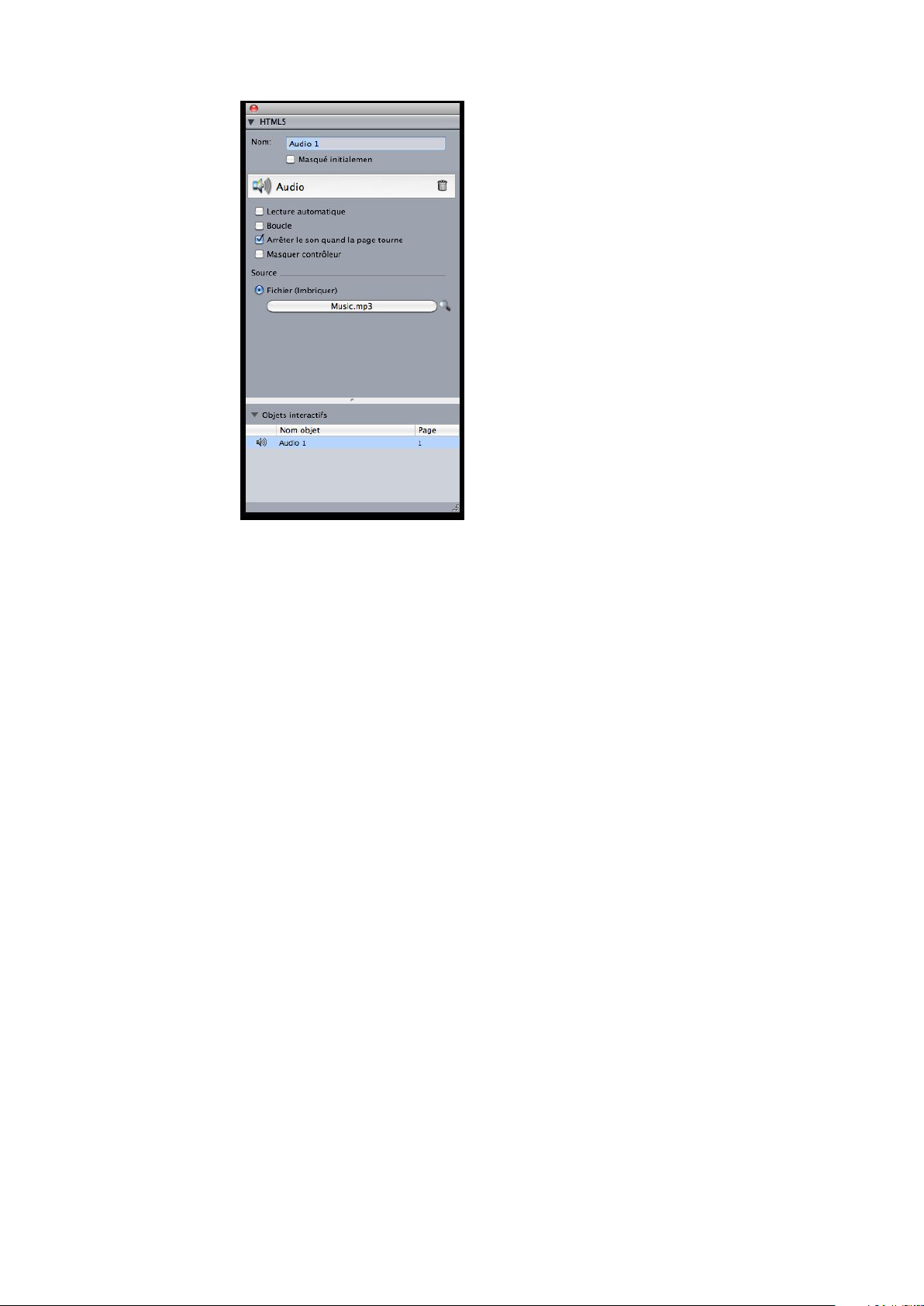
Options audio
Si vous le souhaitez, entrez un nom pour le contrôleur audio dans le champ Nom. Ce
3
nom s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'objet audio soit invisible initialement, cochez la case Masqué initialement.
4
Pour que le son démarre automatiquement lorsque la page qu'il occupe est affichée,
5
cochez l'option Lecture automatique.
Pour lire le son de manière répétée, cliquez sur Boucle.
6
Pour que le son s'arrête lorsque l'utilisateur passe à une autre page, cochez Arrêter le
7
son quand la page tourne. Si vous laissez cette case désactivée, la lecture du son
continuera jusqu'à ce que l'utilisateur passe à l'article suivant.
Les sons lus au niveau de l'article ne le sont pas lorsque vous prévisualisez l'article dans
un navigateur Web.
Si la case Arrêter le son quand la page tourne est cochée, vous pouvez masquer les
8
contrôles audio par défaut en cochant Masquer le contrôleur.
Pour indiquer l'emplacement du fichier audio, cliquez sur une option de la zone Source.
9
• Pour utiliser un fichier audio local, cliquez sur Fichier (Imbriquer), puis sur le bouton
et sélectionnez le fichier audio.
• Pour utiliser un fichier audio depuis Quark Publishing Platform, cliquez sur Quark
Publishing Platform, puis sur Parcourir la plate-forme et sélectionnez le fichier
souhaité.
Pour terminer la configuration de l'objet audio, cliquez sur un autre objet ou sur une
10
partie vide de la mise en page.
GUIDE APP STUDIO 10.1 | 17
Page 18

CRÉATION D'UNE PARUTION APP STUDIO
Ajout d'un bouton à une parution App Studio
Pour ajouter un bouton à une parution App Studio :
Sélectionnez le bloc d'image rectangulaire que vous souhaitez transformer en bouton.
1
Dans la palette HTML5, cliquez sur Bouton.
2
Actions ajoutées à un bouton
Si vous le souhaitez, entrez un nom interne pour l'image dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que le bouton soit invisible initialement, cochez la case Masqué initialement.
4
5
Pour ajouter une action pour le bouton, cliquez sur le bouton . Choisissez une action
dans le menu déroulant Action en bas, puis utilisez les contrôles en dessous pour
configurer l'action. Vous pouvez ajouter plusieurs actions au même bouton. Pour plus
d'informations, reportez-vous à Utilisation des actions d'interactivité.
Pour terminer la configuration du bouton, cliquez sur un autre objet ou sur une partie
6
vide de la mise en page.
Ajout d'une image agrandissable à une parution App Studio
Une image agrandissable s'affiche initialement dans un bloc, puis occupe tout l'écran
lorsqu'on appuie dessus deux fois. Vous pouvez utiliser cette fonction pour ajouter un
effet panoramique et de zoom animé à une image, ou pour permettre à l'utilisateur de
l'agrandir ou d'effectuer un panoramique directement dans son bloc.
18 | GUIDE APP STUDIO 10.1
Page 19

CRÉATION D'UNE PARUTION APP STUDIO
Les parutions App Studio prennent en charge les images interactives aux formats PNG,
JPEG, GIF, TIFF et EPS. Pour ajouter une image interactive à une parution App Studio :
Sélectionnez le bloc contenant l'image que vous souhaitez rendre agrandissable.
1
Dans la palette HTML5, cliquez sur Zoom image.
2
Contrôles de zoom d'image
Si vous le souhaitez, entrez un nom pour l'image agrandissable dans le champ Nom.
3
Ce nom s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que l'image agrandissable soit invisible initialement, cochez la case Masqué
4
initialement.
Pour permettre à l'utilisateur de passer de la vue rognée au plein écran, et inversement,
5
en appuyant deux fois sur l'image, cochez Autoriser plein écran.
Pour permettre à l'utilisateur d'effectuer des zooms avant et arrière avec les doigts,
6
cochez la case Autoriser zoom en écartant les doigts.
Pour permettre à l'utilisateur de faire défiler l'image avec un doigt, cochez la case
7
Autoriser panoramique.
Pour que l'image effectue un panoramique et/ou un zoom au début de son affichage,
8
cochez Animer panoramique et zoom.
• Durée : permet de contrôler la durée du panoramique ou du zoom. À la fin de cette
période, la diapositive s'arrête et reste à sa position finale jusqu'à ce que la diapositive
suivante s'affiche.
• Démarrer et Arrêter : ces boutons permettent de définir le rognage de début et de fin.
Cliquez sur Démarrer, réduisez/placez l'image pour la position initiale, puis sur Arrêter
et réduisez/placez l'image pour la position finale.
GUIDE APP STUDIO 10.1 | 19
Page 20

CRÉATION D'UNE PARUTION APP STUDIO
Pour terminer la configuration de l'image agrandissable, cliquez sur un autre objet ou
9
sur une partie vide de la mise en page.
Ajout d'une zone de défilement à une parution App Studio
La fonction de zone de défilement permet d'ajouter une zone déroulante à une page
de parution App Studio. Le contenu de cette zone déroulante provient d'une autre
mise en page (la mise en page de défilement). Une fois la zone de défilement paramétrée,
vous pouvez l'alimenter avec n'importe quel contenu, que ce soit un long texte, une
grande image panoramique ou une série d'éléments interactifs. Vous pouvez alors
utiliser cette mise en page de défilement dans plusieurs mises en page d'une même
famille. (Pour plus d'informations, reportez-vous à Présentation des familles de mises en
page.
Les mises en page de défilement référencées sont exportées au format HTML de la
même manière que la mise en page hôte. Cela signifie qu'elles fonctionnent de la même
façon quant à l'utilisation de polices et à l'option Convertir en graphique à
l'exportation pour les blocs de texte.
Les mises en page référencées peuvent contenir leurs propres objets interactifs qui
fonctionneront comme dans la mise en page hôte.
Pour définir une zone de défilement dans une parution App Studio :
Accédez à une mise en page faisant partie d'une famille.
1
Tracez un bloc d'image pour représenter la taille et l'emplacement de la zone de
2
défilement. Assurez-vous que le bloc est sélectionné.
Dans la palette HTML5, cliquez sur Zone de défilement.
3
20 | GUIDE APP STUDIO 10.1
Page 21

CRÉATION D'UNE PARUTION APP STUDIO
Contrôles de zone de défilement
Si vous le souhaitez, entrez un nom pour la zone de défilement dans le champ Nom.
4
Ce nom s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que la zone de défilement soit invisible initialement, cochez la case Masqué
5
initialement.
Choisissez de créer une mise en page ou un lien vers une mise en page existante.
6
• Si vous souhaitez créer une mise en page qui servira de mise en page de défilement,
cliquez sur Créer la mise en page et renseignez le champ Nom. Vous pouvez créer un
bloc de défilement horizontal ou vertical. Un bloc vertical sera aussi long que vous le
souhaitez, un bloc horizontal est limité à une page. Entrez la hauteur de la mise en
page de défilement dans le champ Hauteur.
• Si vous souhaitez utiliser une mise en page existante dans le projet actif comme mise
en page de défilement, cliquez sur Lier la mise en page et choisissez son nom dans
le menu déroulant Mise en page. La taille du bloc sélectionné est ajustée pour tenir
dans la mise en page.
Cliquez sur Suivant. La palette HTML5 présente les contrôles suivants :
7
GUIDE APP STUDIO 10.1 | 21
Page 22

CRÉATION D'UNE PARUTION APP STUDIO
Contrôles de mise en page de zone de défilement dans la palette HTML5
Indiquez la position par défaut de la barre de défilement :
8
• Choisissez Haut ou Bas pour un défilement vertical.
• Choisissez Gauche ou Droite pour un défilement horizontal.
Pour afficher des barres de défilement afin d'indiquer que la zone est déroulante, cochez
9
Afficher barre de défilement.
Pour afficher automatiquement des flèches indiquant le sens de défilement de la zone,
10
cochez Flèches automatiques.
11
Pour modifier la mise en page de défilement, cliquez sur le bouton Modifier sous
Référence de mise en page.
Pour terminer la configuration de la zone de défilement, cliquez sur un autre objet ou
12
sur une partie vide de la mise en page.
Ajout d'un diaporama à une parution App Studio
Les diaporamas prennent en charge les fichiers image et les pages des mises en page
QuarkXPress. Pour ajouter un diaporama à une parution App Studio :
Sélectionnez le bloc d'image qui doit contenir le diaporama.
1
Dans la palette HTML5, cliquez sur Diaporama.
2
22 | GUIDE APP STUDIO 10.1
Page 23

CRÉATION D'UNE PARUTION APP STUDIO
Options de diaporama
Si vous le souhaitez, entrez un nom pour le diaporama dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que le diaporama soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'utilisateur de faire passer le diaporama en mode plein écran et de
5
le quitter en appuyant deux fois dessus, cochez Autoriser plein écran.
Pour afficher les diapositives entières lorsque le diaporama est en mode plein écran,
6
cochez l'option Afficher non rognés en plein écran. Lorsque cette case est désactivée,
les diapositives affichent l'image rognée de leur bloc en mode plein écran.
Pour permettre à l'utilisateur d'interagir avec le diaporama, cochez la case Autoriser
7
interaction.
Transition : permet de contrôler la transition entre les diapositives (Néant, Glisser,
8
Fondu, Retourner).
Vitesse : permet de régler la durée de chaque transition.
9
Pour que le diaporama démarre automatiquement lorsque l'utilisateur affiche la page,
10
cochez l'option Lecture automatique. Lorsque cette case est désactivée, l'utilisateur
doit manuellement modifier les diapositives d'un glissement de doigt ou avec des
boutons.
• Pour lire le diaporama en continu, cochez la case Boucle. Si cette case n'est pas cochée,
le diaporama s'interrompt après la dernière diapositive.
• Durée diapositive : permet de contrôler la durée d'affichage de chaque diapositive à
l'écran.
GUIDE APP STUDIO 10.1 | 23
Page 24

CRÉATION D'UNE PARUTION APP STUDIO
Pour que la diapositive effectue un panoramique et/ou un zoom au début de son
11
affichage, cochez Animer panoramique et zoom.
• Durée : permet de contrôler la durée du panoramique ou du zoom. À la fin de cette
période, la diapositive s'arrête et reste à sa position finale jusqu'à ce que la diapositive
suivante s'affiche.
• Démarrer et Arrêter : ces boutons permettent de définir le rognage de début et de fin
de chaque image. Cliquez sur Démarrer, réduisez/placez l'image pour la position
initiale, puis sur Arrêter et réduisez/placez l'image pour la position finale.
12
Pour ajouter une diapositive, cliquez sur au bas de la liste de diapositives et choisissez
une des options suivantes :
• Ajouter des diapositives des fichiers d'image : permet d'ajouter des fichiers image
au diaporama. Vous pouvez ajouter des fichiers image aux formats PNG, JPEG, TIFF,
PDF et EPS. Vous pouvez utiliser la touche Maj ou Commande/Ctrl pour sélectionner
plusieurs fichiers.
• Ajouter des diapositives de la mise en page QuarkXPress : affiche la boîte de dialogue
Ajouter des diapositives de la mise en page. Celle-ci permet d'ajouter des pages d'une
mise en page QuarkXPress au diaporama. Vous pouvez créer une mise en page ou
choisir des pages d'une mise en page existante.
Boîte de dialogue Ajouter des diapositives de la mise en page
13
Pour modifier une diapositive, sélectionnez-la et cliquez sur . S'il s'agit d'un fichier
image, il s'ouvre dans l'application de retouche par défaut. S'il s'agit d'une page d'une
mise en page QuarkXPress, cette dernière s'ouvre et défile jusqu'à cette page.
Pour exécuter une action lorsque l'utilisateur appuie sur une diapositive, sélectionnez-la
14
et cliquez sur . La boîte de dialogue Actions tactiles pour diapositive s'affiche.
24 | GUIDE APP STUDIO 10.1
Page 25

CRÉATION D'UNE PARUTION APP STUDIO
Boîte de dialogue Actions tactiles pour diapositive
Pour ajouter une action, cliquez sur , puis choisissez une action dans le menu
déroulant Action et configurez-la comme vous le souhaitez. (Pour plus d'informations,
reportez-vous à Utilisation des actions d'interactivité.)
Pour définir le rognage (découpage) d'une diapositive, sélectionnez son icône dans la
15
liste, puis réduisez et repositionnez la prévisualisation de la diapositive dans le bloc
d'image.
16
Pour supprimer une diapositive, sélectionnez son icône dans la liste et cliquez sur .
Pour terminer la configuration du diaporama, cliquez sur un autre objet ou sur une
17
partie vide de la mise en page.
Ajout d'un effet de feuilletage (dans un diaporama)
Vous pouvez ajouter un effet de feuilletage à une page, donnant au lecteur l'impression
que la page affichée est en train d'être tournée. Pour créer cet effet :
Paramétrez un diaporama pleine page à l'aide de la palette HTML5 et des options
1
suivantes :
• Désactivez Autoriser plein écran.
• Désactivez Autoriser interaction.
• Désactivez Lecture automatique.
• Désactivez Animer panoramique et zoom.
• Réglez la transition sur Retourner.
GUIDE APP STUDIO 10.1 | 25
Page 26

CRÉATION D'UNE PARUTION APP STUDIO
Options de diaporama
Ajoutez deux diapositives au diaporama à l'aide d'une mise en page QuarkXPress.
2
Cliquez sur au bas de la liste de diapositives et choisissez Ajouter des diapositives
de la mise en page QuarkXPress.
Créez le nouveau diaporama, la page 1 de la nouvelle mise en page est votre page de
3
couverture ; la page 2, la dernière page.
Retournez à la mise en page principale et ajoutez un bloc d'image.
4
Transformez ce bloc en bouton à l'aide de la palette HTML5.
5
Affectez l'action suivante au bouton : Diapositive suivante et Diaporama comme
6
nom du diaporama que vous venez de créer.
Ajout d'une vidéo à une parution App Studio
Les parutions App Studio prennent en charge uniquement la vidéo H.264 jusqu'à 720 p,
30 images par seconde, profil de référence de niveau 3.1, avec son stéréo AAC-LC
jusqu'à 160 Kbps par canal, 48kHz, au format de fichier mp4.
Vous pouvez démarrer et arrêter la lecture des fichiers vidéo à l'aide d'actions. Pour
plus d'informations, reportez-vous à Utilisation des actions d'interactivité.
Pour ajouter une vidéo à une parution App Studio :
Sélectionnez le bloc d'image qui doit contenir la vidéo.
1
Dans la palette HTML5, cliquez sur Vidéo.
2
26 | GUIDE APP STUDIO 10.1
Page 27

CRÉATION D'UNE PARUTION APP STUDIO
Options vidéo :
Si vous le souhaitez, entrez un nom pour l'image dans le champ Nom. Ce nom s'affiche
3
dans la zone Objets interactifs au bas de la palette.
Pour que la vidéo soit invisible initialement, cochez la case Masqué initialement.
4
Pour que la vidéo démarre automatiquement lorsque la page qu'elle occupe est affichée,
5
cochez l'option Lecture automatique.
Pour que la vidéo passe en mode plein écran dès que la lecture commence, cochez
6
Plein écran uniquement.
Pour lire la vidéo de manière répétée, cliquez sur Boucle.
7
Pour masquer les contrôles de vidéo par défaut, cliquez sur Masquer le contrôleur.
8
Notez que pour permettre à l'utilisateur de contrôler la vidéo, vous devrez lui en offrir
la possibilité au moyen d'actions.
Pour indiquer l'emplacement de la vidéo, cliquez sur une option de la zone Source.
9
• Pour utiliser un fichier vidéo local, cliquez sur Fichier (Imbriquer), puis sur le bouton
et sélectionnez le fichier vidéo.
• Pour utiliser une vidéo à partir d'une URL, cliquez sur URL et entrez l'URL dans le
champ.
• Pour utiliser un fichier vidéo depuis Quark Publishing Platform, cliquez sur Quark
Publishing Platform, puis sur Parcourir QPP et sélectionnez le fichier souhaité.
• Pour utiliser un fichier vidéo depuis YouTube ou Vimeo, cliquez sur YouTube/Vimeo,
puis collez l'URL de la vidéo dans le champ src=. (Pour obtenir cette valeur pour une
vidéo YouTube, cliquez en appuyant sur la touche Contrôle/cliquez avec le bouton
droit de la souris sur la vidéo et choisissez Copier l'URL à imbriquer. Pour obtenir
cette valeur pour une vidéo Vimeo, cliquez en appuyant sur la touche Contrôle/cliquez
GUIDE APP STUDIO 10.1 | 27
Page 28

CRÉATION D'UNE PARUTION APP STUDIO
avec le bouton droit de la souris sur la vidéo et choisissez Copier le code à imbriquer.
Collez ensuite le code dans un éditeur de texte, puis sélectionnez la partie du code se
présentant comme suit : http://www.[site].com/embed/XXXXXXXXXX et collez-la
dans le champ.)
Pour terminer la configuration de la vidéo, cliquez sur un autre objet ou sur une partie
10
vide de la mise en page.
Ajout d'une vue Web à une parution App Studio
Vous pouvez utiliser une vue Web pour inclure du contenu variable (tel que des
publicités) ou une interactivité personnalisée à une parution App Studio. Vous pouvez
utiliser une vue Web pour afficher des fichiers HTML, PDF, Word, Excel®, PowerPoint®,
RTF et plusieurs autres types de fichiers. Sur le périphérique de sortie, le cadre WebKit
sert à effectuer le rendu du contenu. Pour ajouter une vue Web à une parution App
Studio :
Sélectionnez le bloc d'image qui doit accueillir le contenu Web.
1
Dans la palette HTML5, cliquez sur Vue Web.
2
Options d'affichage Web
Si vous le souhaitez, entrez un nom pour la vue Web dans le champ Nom. Ce nom
3
s'affiche dans la zone Objets interactifs au bas de la palette.
Pour que la vue Web soit invisible initialement, cochez la case Masqué initialement.
4
Pour permettre à l'utilisateur d'interagir avec le contenu, cochez la case Autoriser
5
interaction utilisateur.
Pour indiquer l'emplacement du contenu, cliquez sur une option de la zone Source.
6
28 | GUIDE APP STUDIO 10.1
Page 29

CRÉATION D'UNE PARUTION APP STUDIO
• Pour utiliser un fichier local, cliquez sur Fichier (Imbriquer). Placez le fichier et tous
les autres qu'il utilise (tels que des images) dans leur propre dossier, puis cliquez sur le
bouton et sélectionnez le fichier. Pour assurer le bon fonctionnement des liens, tous
les fichiers du dossier contenant ce fichier seront ajoutés à l'article.
• Pour utiliser une URL, cliquez sur URL et entrez l'URL dans le champ.
Si le contenu de la vue Web n'est pas imbriqué, vous pouvez indiquer l'image à afficher
7
lorsque la connexion à Internet n'est pas disponible. Pour ce faire, cliquez sur
Sélectionner image dans la zone Image hors ligne et choisissez un fichier image.
Vous pouvez utiliser les icônes placées sous ce bouton pour modifier ou supprimer
l'image hors ligne.
Les images hors ligne doivent être au format PNG ou JPEG.
Pour terminer la configuration de la vue Web, cliquez sur un autre objet ou sur une
8
partie vide de la mise en page.
Utilisation des actions d'interactivité
Les actions vous permettent d'ajouter de l'interactivité aux éléments d'une mise en
page que vous exporterez sous forme d'appli App Studio. Les actions disponibles
incluent :
• Aucune action : action par défaut. Ne fait rien.
• Aller à l'URL : permet d'accéder à une URL lorsque l'utilisateur touche l'élément
sélectionné.
• Aller à la page : passe à une page différente. Pour plus d'informations, reportez-vous
à Création d'une action Aller à la page.
• Aller à la page suivante : passe à la page suivante.
• Aller à la page précédente : passe à la page précédant la page en cours.
• Aller à la première page de la parution : passe à la première page de la parution.
• Aller à la diapositive : affiche la diapositive indiquée du diaporama spécifié.
• Diapositive suivante : affiche la diapositive suivante du diaporama spécifié.
• Diapositive précédente : affiche la diapositive précédente du diaporama spécifié.
• Lecture objet : vous permet de démarrer la lecture de l'objet audio ou vidéo indiqué.
• Pause objet (Basculer) : vous permet d'interrompre et de reprendre la lecture de l'objet
audio ou vidéo indiqué.
• Lecture fichier son : permet de lire un fichier son. Pour plus d'informations,
reportez-vous à Création d'une action Lecture fichier son.
• Pause fichiers son (Basculer) : vous permet d'interrompre et de reprendre la lecture
de tous les fichiers son.
• Afficher une fenêtre contextuelle : vous permet d'afficher une fenêtre contextuelle.
Pour plus d'informations, reportez-vous à Création d'une action Afficher une fenêtre
contextuelle.
GUIDE APP STUDIO 10.1 | 29
Page 30

CRÉATION D'UNE PARUTION APP STUDIO
• Masquer la fenêtre contextuelle : vous permet de masquer la fenêtre contextuelle
actuellement affichée.
• Afficher objet : vous permet d'afficher l'objet indiqué (s'il est masqué).
• Masquer objet : vous permet de masquer l'objet indiqué (s'il est visible).
• Ouvrir : vous permet d'ouvrir des fichiers et de les afficher au sein de votre application.
Il doit s'agir d'un format que le périphérique reconnaît. Par exemple, vous pouvez
ouvrir un fichier PDF et l'afficher dans votre appli sur un périphérique prenant en
charge la visualisation des fichiers PDF.
• Lire animation : vous permet de démarrer la lecture de l'animation indiquée.
• Réinitialiser la page : vous permet de réinitialiser la page afin que toutes les animations
reviennent à leur point de départ.
• Prendre un cliché : vous permet de faire une capture de la page et de l'enregistrer dans
le dossier d'images par défaut de votre dispositif.
Création d'une action Aller à la page
Une action Aller à la page permet à l'utilisateur de passer à une page différente. Pour
créer une action Aller à la page :
Affichez l'article contenant la page cible dans App Studio Publishing Portal.
1
Cliquez sur le bouton Modifier de la vignette de l'article. La boîte de dialogue Modifier
2
le contenu s'affiche, qui comprend l'ID de l'article au format suivant :
[NomParution]_XX/X
Par exemple, si votre parution se nomme MaParution, il peut se présenter comme suit :
MaParution_01/1
Dans QuarkXPress, choisissez Aller à la page dans le menu déroulant Action.
3
Entrez l'ID de l'article dans le champ ID article.
4
Entrez le numéro absolu de la page cible dans le champ Page. (Par exemple, pour aller
5
à la deuxième page de l'article cible, entrez 2.)
Création d'une action Lecture fichier son
Une action Lecture fichier son permet de lire un fichier son.
Les parutions App Studio ne prennent en charge que les fichiers .mp3.
Pour créer une action Lecture fichier son :
Choisissez Lecture fichier son dans le menu déroulant Action.
1
30 | GUIDE APP STUDIO 10.1
Page 31

CRÉATION D'UNE PARUTION APP STUDIO
Pour que le son joue en continu, cochez Boucle.
2
Pour que le son s'arrête lorsque l'utilisateur passe à une autre page, cochez Arrêter le
3
son quand la page tourne.
Pour indiquer l'emplacement du fichier son, cliquez sur Fichier (Imbriquer), puis sur
4
le bouton et sélectionnez le fichier souhaité.
Création d'une action Afficher une fenêtre contextuelle
Une action Afficher une fenêtre contextuelle permet d'ouvrir une vue en incrustation
affichant le contenu d'une mise en page QuarkXPress du même fichier de projet ou
celui d'un fichier externe. Si vous choisissez une mise en page QuarkXPress, toute
interactivité qu'elle contient doit fonctionner dans la fenêtre contextuelle. Si vous
décidez d'afficher un fichier externe, vous pouvez utiliser n'importe quel fichier pouvant
être affiché dans le navigateur mobile natif de votre périphérique.
Pour créer une action Afficher une fenêtre contextuelle :
Choisissez Afficher une fenêtre contextuelle dans le menu déroulant Action.
1
Effectuez l'une des opérations suivantes :
2
• Pour afficher le contenu d'une autre mise en page QuarkXPress, cliquez sur Mise en
page QuarkXPress, puis choisissez la mise en page cible dans le menu déroulant ou
Créer une mise en page et créez une mise en page. Entrez un numéro de page dans
le champ Page pour indiquer la page à afficher dans la fenêtre contextuelle. Cliquez
sur le bouton Modifier pour afficher la mise en page.
• Pour afficher le contenu d'un fichier externe, cliquez sur Fichier, puis sur Parcourir
et accédez au fichier que vous souhaitez afficher. Définissez ensuite la largeur et la
hauteur auxquelles le placer. Utilisez les valeurs Largeur et Hauteur pour indiquer la
taille d'affichage du fichier. Si vous utilisez un fichier externe, la fenêtre contextuelle
comporte un bouton de fermeture.
GUIDE APP STUDIO 10.1 | 31
Page 32

CRÉATION D'UNE PARUTION APP STUDIO
Pour décaler le contenu de la fenêtre contextuelle, renseignez les champs Décalage
3
de position.
Texte dans les mises en page App Studio
Par défaut, les blocs de texte d'une mise en page App Studio sont définis pour une
exportation en texte HTML. Ils peuvent ainsi faire l'objet de recherche et de sélection.
Toutefois, ceci signifie également que vous ne pouvez pas appliquer certains contrôles
de texte plus sophistiqués (tels que l'approche de groupe et de paire, la césure et le
décalage de ligne de base) au texte de ces blocs.
Pour exercer un contrôle typographique total sur le texte d'un bloc, choisissez Bloc >
Modifier et cochez la case Convertir en graphique à l'exportation. Le bloc sera
exporté sous forme d'image et non de texte. Il ne sera donc pas possible d'effectuer des
recherches ou des sélections dessus. Son aspect sera toutefois exactement tel que vous
le souhaitez.
Étant donné que les paramètres d'interlignage automatique de WebKit diffèrent de
ceux de QuarkXPress, évitez d'utiliser cette fonction dans les mises en page App Studio.
Pour obtenir un espacement de lignes le plus semblable possible dans la mise en page
et sur le dispositif, utilisez systématiquement des valeurs d'interlignage absolues dans
une mise en page App Studio.
Fonctions de langues est-asiatiques dans les mises en page App Studio
Les fonctions de texte pour les langues est-asiatiques ne sont disponibles que lorsque
la préférence Est-asiatique est activée (QuarkXPress/Édition > Préférences >
Est-asiatique).
Ce chapitre décrit les fonctions de langues est-asiatiques pouvant être appliquées dans
une mise en page App Studio.
Pour plus d'informations sur ces fonctions de texte, reportez-vous à Texte et typographie
du guide QuarkXPress 7.
Utilisation de Font Fallback
Lorsque Font Fallback est activé, si l'application détecte un caractère non disponible
dans la police actuelle, il recherche parmi les polices actives de votre système une qui
contient ce caractère. Par exemple, si Helvetica est appliqué au point d'insertion de
texte et que vous importez ou collez du texte contenant un caractère Kanji, l'application
peut lui appliquer une police Hiragino. Si l'application ne trouve pas de police active
contenant le caractère, celui-ci s'affiche sous forme de carré ou de symbole.
Font Fallback est mis en œuvre en tant que préférence pour l'application, c'est-à-dire
que la fonction est activée ou désactivée dans votre exemplaire du programme. Elle
est activée par défaut. Pour la désactiver, décochez Font Fallback dans le volet Font
Fallback de la boîte de dialogue Préférences (QuarkXPress/Édition > Préférences).
32 | GUIDE APP STUDIO 10.1
Page 33

Définition de la direction d'une histoire
Vous pouvez positionner du texte afin qu'il s'écoule de gauche à droite et de haut en
bas, ou de haut en bas et de droite à gauche. Pour indiquer la direction d'une histoire,
choisissez Style > Direction histoire, puis Horizontal ou Vertical.
Utilisation des caractères groupés
Utilisez la boîte de dialogue Caractères de groupe (menu Style) pour inclure un groupe
de caractères horizontaux, tels que des caractères romains, dans une ligne de texte
verticale. Les caractères groupés s'affichent systématiquement à l'horizontal et ne sont
pas coupés en fin de ligne. Pour grouper des caractères sélectionnés :
Choisissez Style > Grouper les caractères.
1
Choisissez Verticale ou Horizontale dans le menu déroulant Échelle et entrez un
2
pourcentage dans le champ placé à droite.
Pour modifier l'espacement des caractères, renseignez le champ Approche de
3
groupe/Distance fixe.
CRÉATION D'UNE PARUTION APP STUDIO
Les options Échelle et Approche de groupe/Fixe ne sont prises en charge que lorsque
l'option Convertir en graphique à l'exportation est activée.
Cliquez sur OK.
4
Utilisation du texte rubi
Le texte rubi clarifie la signification ou la prononciation du texte de base. Le texte de
base peut s'écouler verticalement ou horizontalement, et le texte rubi suit généralement
la direction de celui-ci. Le texte rubi peut être placé à droite ou à gauche du texte de
base dans une histoire verticale, et au-dessus ou au-dessous de celui-ci dans une histoire
horizontale.
La position à gauche dans une histoire verticale et celle du dessous dans une histoire
horizontale ne sont rendues correctement que si le bloc est exporté sous forme de
graphique.
Vous pouvez manipuler l'alignement, le placement, l'échelle, la police, la couleur,
l'opacité, la teinte, le style et la taille relative du texte rubi. En outre, vous pouvez
choisir parmi plusieurs options vous permettant de contrôler le texte rubi qui dépasse
d'un texte de base non lié.
Certaines fonctions ne sont disponibles que si le bloc est exporté sous forme de
graphique.
Utilisez la boîte de dialogue Rubi (menu Style), la rubrique Accueil/Attributs de
caractère de la palette Spécifications ou un menu contextuel pour ajouter du texte
rubi à un texte de base sélectionné.
Rubi peut être appliqué automatiquement à l'aide des raccourcis clavier suivants :
•
(Mac OS X) CMD+OPT+Maj+R
GUIDE APP STUDIO 10.1 | 33
Page 34

CRÉATION D'UNE PARUTION APP STUDIO
•
(Windows) CTRL+ALT+Maj+ R
Application de marques d'accentuation
Pour appliquer une marque d'accentuation à un caractère, sélectionnez celui-ci, allez
à l'onglet Caractère/Attributs de caractère de la palette Spécifications, cliquez sur
l'icône Styles de texte et sélectionnez le menu déroulant Marque d'accentuation pour
afficher les options de marque d'accentuation, puis cliquez sur l'une d'entre elles. Ces
options sont également disponibles dans la rubrique Accueil/Classique de la palette
Spécifications et sous Style > Style.
Utilisation des jeux et des classes mojigumi
La fonction Mojigumi vous permet de contrôler l'espacement de caractères de
ponctuation spécifiques lorsqu'ils apparaissent à des emplacements particuliers. Pour
utiliser cette fonction, vous devez choisir ou créer une classe de caractères mojigumi et
un jeu mojigumi.
• Une classe de caractères mojigumi représente un jeu nommé de caractères de ponctuation
devant toujours être espacés d'une manière particulière.
• Un jeu mojigumi représente un jeu de spécifications d'espacement de caractères basé
sur la largeur des carrés cadratins de caractère. Par exemple, un jeu mojigumi peut
indiquer que la ponctuation d'ouverture doit utiliser un espacement de demi-chasse
fixe lorsqu'elle figure en début de ligne, et celle de fermeture, un espacement de pleine
chasse ou demi-chasse lorsqu'elle figure en fin de ligne. Chaque jeu mojigumi est
associé à une classe de caractères mojigumi.
Pour utiliser la fonction Mojigumi, appliquez un jeu mojigumi à un paragraphe. Les
paramètres du jeu mojigumi sont appliqués aux caractères de la classe de caractères
mojigumi associée.
Par exemple, si vous souhaitez qu'une parenthèse figurant entre deux caractères de
pleine chasse occupe un cadratin pleine chasse, vous pouvez créer une classe de
caractères mojigumi contenant des parenthèses, puis indiquer dans les paramètres du
jeu mojigumi que ces caractères doivent toujours utiliser un demi-cadratin lorsqu'ils
figurent entre deux caractères cadratins pleine chasse.
Les fonctions mojigumi ne sont disponibles que si le bloc est exporté sous forme de
graphique.
Utilisation des jeux de caractères insécables
Les caractères insécables sont des caractères qui ne peuvent ni débuter ni terminer une
ligne, et ne peuvent pas être séparés l'un de l'autre aux sauts de ligne. La boîte de
dialogue Jeu de caractères insécables (Édition > Jeux de caractères insécables) inclut
des jeux de caractères insécables pour Japonais - Fort, Japonais - Faible, Coréen
standard, Chinois simplifié standard et Chinois traditionnel standard.
Pour créer des jeux de caractères insécables personnalisés :
Choisissez Édition > Jeux de caractères insécables. La boîte de dialogue Jeux de
1
caractères insécables s'affiche.
34 | GUIDE APP STUDIO 10.1
Page 35

Cliquez sur Créer.
2
Renseignez le champ Nom.
3
Entrez des caractères dans les champs Entrer les caractères ne pouvant pas débuter
4
une ligne, Entrer les caractères ne pouvant pas terminer une ligne et Entrer des
caractères inséparables.
Cliquez sur OK.
5
Cliquez sur Enregistrer.
6
Pour appliquer un jeu de caractères insécables à un paragraphe, choisissez-en un dans
le menu déroulant Jeu de caractères insécables de la boîte de dialogue Modification
de la césure et de la justification (Édition > C&J > Modifier).
Polices dans les mises en page App Studio
À moins que vous ne convertissiez un bloc de texte en graphique (reportez-vous à Texte
dans les mises en page App Studio), veillez à utiliser des polices disponibles sur les
dispositifs d'affichage. Pour obtenir la liste des polices prises en charge par iOS, consultez
http://iosfonts.com. Par défaut, les dispositifs Android ne prennent en charge que Droid
Serif, Droid Sans et Droid Sans Mono, mais des polices supplémentaires peuvent être
installées.
CRÉATION D'UNE PARUTION APP STUDIO
Lors du téléchargement de mises en page vers App Studio, vous pouvez maintenant
utiliser des polices personnalisées, si elles sont au format TTF ou OTF. Elles seront
imbriquées lors du téléchargement et pourront donc être affichées dans votre appli. Si
vous imbriquez des fichiers de polices volumineux, la taille de fichier du contenu de
votre appli sera augmentée de manière substantielle.
Par défaut, les polices de périphérique iOS ne sont pas téléversées. Pour changer ce
paramètre, vous pouvez modifier le fichier StandardFontList.xml situé dans le dossier
emplacement d'installation de QuarkXPress
10/XTensions/AppStudio.
Hyperliens dans les mises en page App Studio
Pour appliquer un hyperlien à du texte, sélectionnez le texte et utilisez la palette
Hyperlien (pour plus d'informations, reportez-vous au guide QuarkXPress).
Pour appliquer un hyperlien à la totalité d'un bloc, sélectionnez ce dernier et utilisez
la palette HTML5 (reportez-vous à Ajout d'un bouton à une parution App Studio).
Groupes dans les mises en page App Studio
Si plusieurs blocs d'image et blocs de texte graphique se chevauchent, vous pouvez
rationaliser l'exportation en groupant les blocs, puis en cochant Convertir en
graphique à l'exportation (Bloc > Modifier) pour le groupe. Si vous ne les groupez
GUIDE APP STUDIO 10.1 | 35
Page 36

CRÉATION D'UNE PARUTION APP STUDIO
pas, ils s'exportent en tant qu'éléments HTML séparés. Au contraire, si vous les groupez,
ils s'exportent sous forme d'objet graphique unique.
Synchronisation de contenu entre des orientations
Les commandes décrites dans cette rubrique permettent de synchroniser le contenu
d'une page entre les différentes mises en page d'une famille. Par exemple, si vous créez
une table des matières à la page 2 de la mise en page verticale pour iPad, vous pouvez
utiliser les commandes décrites ici pour transformer automatiquement cette table des
matières en contenu partagé et la copier sur la page 2 de la mise en page horizontale
pour iPad et/ou la mise en page verticale pour Galaxy Tab. Il vous faudra repositionner
et/ou redimensionner le contenu dans les autres mises en page, mais ces commandes
automatisent le placement du contenu sur les pages appropriées de chaque périphérique
et pour chaque orientation, et permettent d'assurer que ce contenu reste homogène
sur toutes les pages où il apparaît.
Pour plus d'informations sur le contenu partagé, reportez-vous à Utilisation du contenu
partagé dans le guide QuarkXPress. Pour comprendre le fonctionnement des commandes
décrites ci-après, vous devez tout d'abord comprendre celui du contenu partagé.
Bloc > Copier vers d'autres mises en page : cette commande transforme tous les blocs
sélectionnés en contenu partagé et place des copies de ceux-ci sur la page
correspondante des autres mises en page de la famille. Le sous-menu de cette commande
permet de préciser le mode de copie utilisé :
• Même position : place les copies dans la même position par rapport au coin supérieur
gauche de la page, si possible. Cette option copie les éléments sur toutes les autres
mises en page de la famille.
• Utiliser positionnement relatif : place les copies dans la même position par rapport
à la taille et à la forme générales de la page. Cette option copie les éléments sur toutes
les autres mises en page de la famille.
Mise à jour des fichiers manquants
Plusieurs fichiers numériques manquants peuvent maintenant être mis à jour
simultanément dans la boîte de dialogue Usage.
Consultation de l'utilisation des éléments multimédias Digital Publishing
Pour visualiser les éléments multimédias utilisés dans l'interactivité App Studio de la
mise en page active, affichez le volet Digital Publishing de la boîte de dialogue Usage
(menu Utilitaires). Comme le volet Images, le volet Digital Publishing répertorie le
numéro de la page (un obèle ou PB indique la table de montage) pour chaque élément
multimédia Digital Publishing de la mise en page. Il inclut également une colonne
Type qui indique le type d'élément multimédia et une colonne Source qui indique si
l'élément est un fichier ou un dossier. Pour afficher plus de détails sur l'élément
multimédia sélectionné, développez la zone Informations supplémentaires en bas.
36 | GUIDE APP STUDIO 10.1
Page 37

Exportation d'un article App Studio
L'exportation des parutions App Studio s'effectue différemment de celle des autres
formats. Au lieu de créer un fichier local unique de la parution exportée sur votre
disque dur, vous téléchargez les articles exportés qui composent une parution dans
App Studio Publishing Portal. Lorsqu'un article est téléchargé sur le serveur, vous
pouvez le prévisualiser dans App Studio Publishing Portal et dans votre exemplaire
d'App Studio Issue Previewer. Une fois le contenu finalisé, vous pouvez le distribuer à
vos clients directement depuis App Studio Publishing Portal.
Avant d'exporter et de télécharger un article App Studio, vous devez disposer d'un
compte App Studio Publishing Portal. Pour plus d'informations, reportez-vous à
Présentation d'App Studio Publishing Portal et Création d'une parution App Studio.
Pour exporter la mise en page active sous forme d'article d'une parution App Studio :
Affichez la palette App Studio Publishing (menu Fenêtre).
1
CRÉATION D'UNE PARUTION APP STUDIO
Palette App Studio Publishing - version de connexion
Si vous utilisez un serveur proxy, choisissez Paramètres de proxy dans le menu de la
2
palette. La boîte de dialogue Paramètres de proxy s'affiche.
• Pour détecter automatiquement le serveur proxy du réseau, cochez Détecter
automatiquement les paramètres de proxy pour ce réseau. Si vous désactivez cette
case, vous devez entrer l'adresse de l'hôte et le numéro de port du serveur proxy
manuellement.
• Entrez le nom d'utilisateur et le mot de passe du serveur proxy.
• Cliquez sur OK.
Si vous n'avez pas encore de compte App Studio Publishing Portal gratuit, cliquez sur
3
Inscription et créez-en un.
Entrez vos nom d'utilisateur et mot de passe, puis cliquez sur Se connecter. La palette
4
App Studio Publishing est remplacée par l'interface de téléchargement.
GUIDE APP STUDIO 10.1 | 37
Page 38

CRÉATION D'UNE PARUTION APP STUDIO
Palette App Studio - version de téléchargement
Faites une sélection dans le menu déroulant Organisation.
5
Faites une sélection dans le menu déroulant Publication.
6
Choisissez la parution cible dans le menu déroulant Parution.
7
Entrez le nom de l'article dans le champ Titre d'article. Ce nom apparaîtra dans la
8
table des matières en vignettes de l'appli.
Le cas échéant, cochez la case Convertir les sections en piles de pages afin de créer
9
des piles de pages. Alors, tous les débuts de section (définis dans la palette Disposition
de page) démarreront une nouvelle pile de pages.
Pour télécharger l'article, cliquez sur Télécharger.
10
Pour visualiser l'article téléchargé dans votre navigateur Web par défaut, cliquez sur
11
Afficher en ligne. La parution de l'article s'affiche dans votre navigateur Web par
défaut.
Pour rendre la parution dont fait partie l'article disponible dans l'environnement de
12
test afin de la prévisualiser, cliquez sur Tester dans App Studio Publishing Portal.
Prévisualisation d'une parution App Studio
Il existe deux méthodes pour prévisualiser une parution App Studio.
La méthode la plus précise consiste à utiliser l'appli gratuite Quark App Studio Previewer.
Téléchargez cette appli depuis le magasin d'applications, lancez-la, appuyez sur Modifier
38 | GUIDE APP STUDIO 10.1
Page 39

CRÉATION D'UNE PARUTION APP STUDIO
la publication, et entrez vos informations de connexion pour votre compte App Studio
Publishing Portal. Choisissez ensuite la publication à laquelle vous souhaitez vous
connecter.
Chaque publication dispose de deux versions : la version publiée et la version de test.
Cette dernière est fournie pour vous permettre de tester vos parutions sur un dispositif
physique avant leur sortie. Une parution n'apparaît dans la publication de test que si
vous avez cliqué sur son option Test dans App Studio Publishing Portal, et dans la
publication normale si vous l'avez publiée depuis App Studio Publishing Portal. (Pour
plus d'informations, reportez-vous à Publication d'une parution App Studio.)
App Studio Publishing Portal constitue le deuxième support de prévisualisation des
parutions. Vous pouvez cliquer sur une parution et la consulter dans un navigateur
Web compatible. (App Studio prend en charge Google Chrome, Firefox, Safari et tout
autre navigateur utilisant le moteur WebKit. Il ne prend pas en charge Internet
Explorer.) N'utilisez cette méthode qu'en second recours, car tous les types d'interactivité
ne peuvent pas être visualisés dans un navigateur.
Publication d'une parution App Studio
Pour rendre une parution App Studio disponible parmi les applis de vos clients, cliquez
sur l'option Publier correspondante dans App Studio Publishing Portal. Cette parution
devient automatiquement disponible sur l'iPad de vos clients.
GUIDE APP STUDIO 10.1 | 39
Page 40

CRÉATION D'UNE APPLI APP STUDIO
Création d'une appli App Studio
Ce chapitre décrit la préparation à la soumission d'une appli App Studio à Apple ou à
un magasin d'applications Android.
Préparation à la soumission d'une appli App Studio à Apple
En règle générale, la procédure de préparation à la soumission d'une appli App Studio
à Apple est la suivante :
Créez votre compte développeur Apple iOS.
1
Obtenez l'ID périphérique de votre iPad.
2
Créez votre certificat de développement iOS.
3
Créez votre certificat de distribution iOS.
4
Enregistrez votre iPad pour d'effectuer des tests dessus.
5
Créez l'ID de votre appli.
6
Créez votre profil d'approvisionnement de développement.
7
Créez votre profil d'approvisionnement de distribution App Store.
8
Créez la description de votre appli.
9
Si vous faites payer votre contenu, paramétrez vos achats dans l'application.
10
Les rubriques ci-après détaillent cette procédure. Pour plus d'informations, reportez-vous
au guide iTunes Connect Developer, mis à la disposition des développeurs Apple sur
le site itunesconnect.apple.com.
Création de votre compte développeur
Avant de poursuivre, vous devez créer un compte développeur Apple iOS. Procédez
comme suit :
Accédez à la page http://developer.apple.com/programs/ios/ et cliquez sur Enroll Now
1
(S'inscrire immédiatement).
Cliquez sur Continue et suivez les instructions affichées. Lorsqu'il vous est demandé
2
de vous inscrire en tant qu'individu ou que société, choisissez l'option appropriée.
40 | GUIDE APP STUDIO 10.1
Page 41

Allez à itunesconnect.apple.com, cliquez sur Contracts, Tax, and Banking (Contrats,
3
taxes et coordonnées bancaires) et concluez un contrat iOS® Paid Applications avec
Apple. Si vous envisagez de facturer vos appli ou parutions, ce contrat doit être en
vigueur, vos coordonnées bancaires valides entrées, avant que vous ne soumettiez
votre appli à l'App Store d'Apple.
Obtention de l'ID périphérique de votre iPad
Pour tester votre appli sur votre iPad, vous devez indiquer son ID périphérique (soit
son UDID). Pour obtenir l'UDID de votre iPad :
Branchez votre iPad sur votre ordinateur.
1
Lancez iTunes 7.7 ou supérieur.
2
Sélectionnez l'iPad dans iTunes.
3
Cliquez sur l'étiquette Numéro de série. L'étiquette devient Identifiant (UDID).
4
CRÉATION D'UNE APPLI APP STUDIO
Appuyez sur cmd+C pour copier l'ID périphérique dans le Presse-papiers.
5
Collez l'ID périphérique dans un fichier texte. Il s'agit d'un code très long contenant
6
des chiffres et des lettres en minuscule, mais aucun tiret ni autre caractère.
Création de votre certificat de développement iOS
Vous devez disposer d'un certificat de développement iOS pour élaborer des applis et
les tester sur un iPad. Pour créer ce certificat :
Accédez à la page http://developer.apple.com/devcenter/ios/ et connectez-vous.
1
Sous iOS Developer Program dans l'encadré, cliquez sur iOS Provisioning Portal.
2
Cliquez sur Certificates dans l'encadré de gauche.
3
Cliquez sur l'onglet Development.
4
Cliquez sur Request Certificate (Demander un certificat).
5
Suivez les instructions affichées pour créer, télécharger et installer votre certificat de
6
développement.
Création de votre certificat de distribution iOS
Vous devez disposer d'un certificat de distribution iOS pour soumettre une appli à App
Store. Pour créer ce certificat :
GUIDE APP STUDIO 10.1 | 41
Page 42

CRÉATION D'UNE APPLI APP STUDIO
Accédez à la page http://developer.apple.com/devcenter/ios/ et connectez-vous.
1
Sous iOS Developer Program dans l'encadré, cliquez sur iOS Provisioning Portal.
2
Cliquez sur Certificates dans l'encadré de gauche.
3
Cliquez sur l'onglet Distribution.
4
Cliquez sur Request Certificate (Demander un certificat).
5
Suivez les instructions affichées pour créer, télécharger et installer votre certificat de
6
distribution.
Enregistrement des périphériques
Tant qu'elles n'apparaissent pas dans App Store, les applis peuvent être exécutées
uniquement sur les périphériques pour lesquels elles sont enregistrées. Pour enregistrer
votre iPad pour effectuer des essais :
Cliquez sur Périphériques dans l'encadré de gauche.
1
Cliquez sur le bouton Ajouter des périphériques. L'écran correspondant apparaît.
2
Entrez un nom pour votre iPad (par exemple, iPad de Jeanne) dans le champ Nom du
3
périphérique, puis collez l'UDID de l'iPad dans le champ ID périphérique.
Pour ajouter un autre périphérique, cliquez sur le bouton + à droite du champ ID
4
périphérique.
Cliquez sur Soumettre.
5
Création d'un ID d'appli
Chaque appli doit avoir un ID unique. Pour créer l'ID de votre appli :
Cliquez sur ID d'applis dans l'encadré de gauche. L'écran ID d'applis s'affiche.
1
Cliquez sur Nouvel ID d'appli. L'écran Créer un ID d'appli s'affiche.
2
42 | GUIDE APP STUDIO 10.1
Page 43

CRÉATION D'UNE APPLI APP STUDIO
Entrez le nom de votre appli dans le champ Description. Notez qu'il NE S'AGIT PAS
3
du nom qui s'affichera pour l'appli dans App Store.
Laissez le menu déroulant ID de départ du lot (préfixe d'ID d'appli) réglé sur Générer
4
un nouveau.
Dans le champ Identifiant de lot (suffixe d'ID d'appli), entrez un identifiant unique
5
pour votre appli en suivant la forme com.[nom de votre organisation].[non
de votre appli]. Par exemple, si l'appli est créée pour 123 Productions, l'identifiant
de lot pourrait être com.123productions.123magazine.
Les ID de lots sont sensibles à la casse.
Cliquez sur Soumettre.
6
Paramétrage des notifications Push
Vous pouvez utiliser des notifications Push pour prévenir vos clients de la sortie d'un
nouveau numéro de votre publication.
Vous devez effectuer cette opération avant de créer les profils d'approvisionnement.
(Pour plus d'informations, reportez-vous aux deux rubriques suivantes.)
Pour paramétrer des notifications Push :
Cliquez sur ID d'applis dans l'encadré de gauche. L'écran ID d'applis s'affiche.
1
Entrez le nom de l'appli pour laquelle vous souhaitez activer les notifications. La page
2
Configure App ID (Configurer un ID d'appli) s'affiche.
Cochez Enable for Apple Push Notification Service (Activer pour le service de
3
notifications Push d'Apple).
GUIDE APP STUDIO 10.1 | 43
Page 44

CRÉATION D'UNE APPLI APP STUDIO
Ne cochez pas Enable for iCloud (Activer pour iCloud), Enable for Passes, Enable
for Data Protection (Activer pour la protection des données) ou Enable for Game
Center.
Cliquez sur le bouton Configure pour Development Push SSL Certificate. L'écran
4
Apple Push Notification Service SSL Certificate Assistant s'affiche.
Suivez les instructions affichées. Elles vous indiqueront comment créer une demande
5
de signature de certificat, la télécharger dans l'écran Apple Push Notification Service
SSL Certificate Assistant, puis télécharger un certificat Apple Push Notification Service
SSL. Ce fichier devrait porter un nom semblable à aps_development_identity.cer.
Doublez-cliquez sur le fichier de certificat pour l'installer.
6
Répétez les trois dernières étapes pour Production Push SSL Certificate.
7
Lancez l'application Keychain Access (Applications > Utilitaires) et cliquez sur My
8
Certificates dans la liste à gauche. Une liste de certificats s'affiche.
Développez le certificat nommé Apple Development iOS Push Services. Une icône
9
de clé apparaît.
Sélectionnez Apple Production iOS Push Services et la ligne comportant l'icône de
10
clé.
Appuyez sur Contrôle+cliquez sur les deux lignes sélectionnées, choisissez Export 2
11
items (Exporter les deux éléments), puis enregistrez les éléments au format Personal
Information Exchange (.p12) sous le nom de fichier
monappli_development_push.p12. N'entrez pas de mot de passe. Si une boîte de
dialogue indique que Keychain Access souhaite exporter une clé, entrez votre mot de
passe de connexion, puis cliquez sur Allow (Autoriser).
Répétez les trois dernières étapes pour Apple Production iOS Push Services et
12
enregistrez le fichier .p12 file sous monappli_production_push.p12.
Paramétrez un compte Urban Airship (http://urbanairship.com/). Vous utiliserez celui-ci
13
pour envoyer des notifications Push.
Gardez les fichiers .p12 à portée de main. Vous en aurez besoin lorsque vous enverrez
14
votre demande d'appli sur App Studio Publishing Portal. Pour plus d'informations,
reportez-vous à Demande d'une appli App Studio.
Création d'un profil d'approvisionnement de développement
Vous devez disposer d'un profil d'approvisionnement de développement pour exécuter
votre appli sur un iPad physique. Pour créer un profil d'approvisionnement de
développement :
Dans l'encadré de gauche, cliquez sur Provisioning (Approvisionnement).
1
Cliquez sur l'onglet Development.
2
Cliquez sur New Profile (Nouveau profil).
3
44 | GUIDE APP STUDIO 10.1
Page 45

CRÉATION D'UNE APPLI APP STUDIO
Dans le champ Profile Name, entrez [Nom de l'appli] Ad Hoc Provisioning Profile.
4
Dans la zone Certificates, cochez la case de votre certificat.
5
Choisissez l'ID de votre appli dans le menu déroulant App ID.
6
Dans la zone Périphériques, cliquez sur Tout sélectionner ou sur les périphériques
7
que vous souhaitez utiliser pour des tests.
Cliquez sur Soumettre. L'écran Development Provisioning Profiles (Profils
8
d'approvisionnement de développement) s'affiche.
Avant de télécharger le profil d'approvisionnement de développement, vous devez
9
recharger la page. Une fois la page rechargée, le bouton Download (Télécharger) doit
être accessible pour le profil d'approvisionnement de développement que vous venez
de créer.
Cliquez sur Download pour télécharger le profil d'approvisionnement de
10
développement sur votre bureau. Ce fichier portera un nom semblable à
Nom_appli_development_Provisioning_Profile.mobileprovision.
Doublez-cliquez sur le fichier téléchargé pour l'installer.
11
Conservez le fichier .mobileprovisioning. Vous en aurez besoin pour demander votre
12
appli.
Création d'un profil d'approvisionnement App Store
Vous devez disposer d'un profil d'approvisionnement de distribution App Store pour
construire une appli et la soumettre à l'App Store. Pour créer un profil
d'approvisionnement App Store :
Dans l'encadré de gauche, cliquez sur Provisioning (Approvisionnement).
1
Cliquez sur l'onglet Distribution.
2
Cliquez sur New Profile (Nouveau profil).
3
Sous Distribution Method, cliquez sur App Store.
4
GUIDE APP STUDIO 10.1 | 45
Page 46

CRÉATION D'UNE APPLI APP STUDIO
Dans le champ Profile Name, entrez Profil approv dist [Nom de l'appli].
5
Choisissez l'ID de votre appli dans le menu déroulant App ID.
6
Cliquez sur Soumettre. L'écran Distribution Provisioning Profiles (Profils
7
d'approvisionnement de distribution) s'affiche.
Avant de télécharger le profil d'approvisionnement de distribution, vous devez recharger
8
la page. Une fois la page rechargée, le bouton Download (Télécharger) doit être
accessible pour le profil d'approvisionnement de distribution que vous venez de créer.
Cliquez sur Download pour télécharger le profil d'approvisionnement de distribution
9
sur votre bureau. Ce fichier portera un nom semblable à
Profil_approv_dist_Nom_appli.mobileprovision.
Doublez-cliquez sur le fichier téléchargé pour l'installer.
10
Conservez le fichier .mobileprovisioning. Vous en aurez besoin pour demander votre
11
appli.
Création d'une description d'appli dans iTunes Connect
Avant de soumettre votre appli à Apple, vous devez créer la description de celle-ci sur
le site Web des développeurs d'Apple.
Si vous souhaitez vendre vos parutions, vous devez créer des achats dans l'application
(Achats In-App) avant d'exécuter les étapes qui suivent. Pour plus d'informations,
reportez-vous à Définition des achats dans l'application.
Pour créer la description d'une appli :
Accédez à http://itunesconnect.apple.com et connectez-vous (si nécessaire). L'écran iTunes
1
Connect s'affiche.
Cliquez sur Manage Your Applications (Gérer vos applications). L'écran Manage
2
Your Apps (Gérer vos applis) s'affiche.
46 | GUIDE APP STUDIO 10.1
Page 47

CRÉATION D'UNE APPLI APP STUDIO
Cliquez sur Add New App (Ajouter une nouvelle appli). L'écran App Information
3
s'affiche.
Dans le champ App Name, entrez le nom de l'appli tel que vous souhaitez l'afficher
4
dans App Store.
Dans le champ SKU Number (Numéro de code SKU), entrez une valeur unique qui
5
servira à identifier votre appli.
Choisissez l'ID de votre appli dans le menu déroulant Bundle ID (ID lot). (Il s'agit de
6
l'identifiant d'appli créé dans Création d'un ID d'appli.) NE SÉLECTIONNEZ PAS Xcode:
Wildcard AppID - *.
Cliquez sur Continuer. L'écran de date de mise à disposition et de niveau de prix
7
s'affiche. Suivez les instructions affichées pour définir le prix de vente et la date de
mise à disposition de votre appli. Vous pouvez choisir la date du jour pour poster
l'appli le plus tôt possible.
Cliquez sur Continuer. L'écran de métadonnées et d'évaluation s'affiche. Complétez
8
les formulaires à l'écran.
Si vous faites payer vos parutions, vous devez associer vos achats dans l'application à
9
l'appli. Pour cela, cliquez sur Edit (Modifier) dans la zone In-App Purchases (Achats
In-App), puis cochez tous les achats dans l'application que vous souhaitez associer à
l'appli et cliquez sur Save (Enregistrer).
Dans la zone Uploads (Téléchargements), téléchargez un fichier PNG de 1024 x 1024
10
pixels à l'emplacement indiqué Large App Icon et téléchargez une capture d'écran
factice à l'emplacement indiqué iPad Screenshots. Vous pourrez changer ces deux
images ultérieurement.
Cliquez sur Ready to Upload Binary (Prêt à télécharger le fichier binaire).
11
Définition des achats dans l'application
Si vous décidez de vendre vos parutions ou de proposer des abonnements, vous devez
configurer un achat dans l'application pour chaque parution avec Apple. Pour en savoir
plus sur cette opération, reportez-vous à Managing Your In-App Purchases (Gestion
des achats dans l'application) dans le guide iTunes Connect Developer (mis à la disposition
des développeurs Apple iOS enregistrés sur le site http://developer.apple.com).
Ce processus, au moment de la rédaction de ce guide, s'effectue comme suit :
Accédez à http://itunesconnect.apple.com et connectez-vous (si nécessaire).
1
Cliquez sur Manage Your Applications (Gérer vos applications). La page Manage
2
Your Apps (Gérer vos applis) s'affiche.
Cliquez sur votre appli. La page de l'appli s'affiche.
3
Cliquez sur Manage In-App Purchases (Gérer les achats dans l'application). La page
4
In-App Purchases (Achats In-App) s'affiche.
Cliquez sur Create New (Créer nouveau). L'écran Select Type (Sélectionner un type)
5
s'affiche.
GUIDE APP STUDIO 10.1 | 47
Page 48

CRÉATION D'UNE APPLI APP STUDIO
Pour indiquer le type d'achat dans l'application que vous souhaitez créer, cliquez sur
6
un des boutons suivants.
• Consumable (Consommable) : n'utilisez pas cette option.
• Non-Consumable (Non consommable) : cliquez sur cette option pour créer un achat
dans l'application pour une parution unique.
• Auto-Renewable Subscription : cochez cette option pour créer un abonnement payé
renouvelable automatiquement.
• Non-Renewing Subscription : cochez cette option pour créer un abonnement payé
non renouvelable.
• Free Subscription : cochez cette option pour créer un abonnement gratuit. (Utilisez
cette option pour utiliser le kiosque à parutions gratuites.)
L'écran suivant s'affiche.
Dans le champ Reference Name (Nom de référence), entrez le titre et la date de la
7
parution d'achat dans l'application. Par exemple :
•
Si vous créez un achat dans l'application de type Non-Consumable, entrez Magazine
123 - Parution unique.
•
Si vous créez un achat dans l'application de type abonnement, entrez Abonnement
Magazine 123.
Si vous créez un achat dans l'application de type Non-Consumable ou un abonnement,
8
entrez l'identifiant de lot, suivi du nom et de la date de la parution, dans le champ
Product ID. Par exemple :
com.123productions.magazine123.prix.parution.défaut.
• Pour associer cet achat dans l'application à une parution App Studio, affichez la page
principale de la parution sur App Studio Publishing Portal, puis entrez l'ID de ce produit
dans le champ Apple ID.
• Pour associer cet achat dans l'application à un abonnement, vous devrez entrer les
renseignements concernant ce dernier lorsque vous envoyez votre demande d'appli
sur App Studio Publishing Portal. Pour plus d'informations, reportez-vous à Demande
d'une appli App Studio.
Pour indiquer la langue ou les langues de votre parution, cliquez sur Add Language
9
et suivez les instructions affichées.
Si vous créez un achat dans l'application de type Non-Consumable, cochez Cleared
10
for Sale (Vente autorisée) et choisissez le niveau de prix souhaité dans le menu
déroulant Price Tier. (Pour la liste de prix correspondante, cliquez sur View Pricing
Matrix.)
Si vous créez un achat dans l'application de type abonnement, vous devez définir une
11
ou plusieurs durées d'abonnement disponibles. Cliquez sur Add Duration (Ajouter
une durée) et suivez les instructions affichées. La page de création des achats dans
l'application s'affiche.
48 | GUIDE APP STUDIO 10.1
Page 49

CRÉATION D'UNE APPLI APP STUDIO
• Dans le champ de l'ID du produit, entrez l'identifiant de lot, suivi de la durée de la
parution. Par exemple : com.123productions.magazine123.6mois.
• Cochez Cleared for Sale (Vente autorisée).
• Si vous créez un abonnement payé, choisissez le niveau de prix souhaité dans le menu
déroulant Price Tier. (Pour la liste de prix correspondante, cliquez sur View Pricing
Matrix.)
Dans la zone Screenshot for Review (Capture d'écran pour examen), cliquez sur
12
Choose File (Choisir un fichier) et téléchargez une capture d'écran de l'apparence
qu'aura une parution de votre appli sur iPad. Notez que cette image est utilisée
simplement aux fins d'examen et ne sera pas affichée dans l'App Store.
Cette capture d'écran peut être modifiée ultérieurement.
Si vous décidez de proposer des abonnements, cliquez sur View or generate a shared
13
secret (Afficher ou générer un secret partagé) sur l'écran des achats dans l'application
de votre appli. Vous aurez besoin de votre secret partagé lorsque vous enverrez votre
demande d'appli sur App Studio Publishing Portal. Pour plus d'informations,
reportez-vous à Demande d'une appli App Studio.
Cliquez sur Save (Enregistrer).
14
Si vous souhaitez modifier le prix d'une parution après son approbation, changez le
prix de l'achat dans l'application correspondant. Apple n'aura pas besoin de vérifier
cette modification.
Préparation à la soumission d'une appli App Studio Android
Il existe un certain nombre de magasins d'applications Android vous permettant de
soumettre une appli, notamment :
• Google Play (https://play.google.com/apps/publish) : au moment de la rédaction de ce
guide, vous pouvez soumettre des applis au magasin d'applications Google Play
moyennant des frais d'inscription de 25 $.
• Amazon Appstore (https://developer.amazon.com/welcome.html) : au moment de la
rédaction de ce guide, vous pouvez soumettre des applis à Amazon Appstore moyennant
des frais annuels de 99 $ (dispense de frais actuellement). Les applis soumises à Amazon
Appstore sont automatiquement prises en compte pour une inclusion dans Kindle Fire
Appstore.
Le processus de soumission d'une appli aux magasins ci-dessus est similaire à celui
d'Apple. Vous devez créer un compte développeur, puis une description de l'appli avec
images de support et autres ressources. Vous pouvez maintenant soumettre la même
appli aux deux magasins d'applications ci-dessous. Ils proposent une fonction d'achat
dans l'application vous permettant de facturer vos parutions.
Pour plus d'informations, reportez-vous au site Web de chaque magasin d'applications.
GUIDE APP STUDIO 10.1 | 49
Page 50

CRÉATION D'UNE APPLI APP STUDIO
Demande d'une appli App Studio
Pour obtenir la génération d'une appli App Studio iOS ou Android, vous devez remplir
un formulaire en ligne et soumettre les graphiques personnalisés que vous souhaitez
ajouter à l'appli. Lorsque nous recevrons le formulaire chez Quark, nous utiliserons
ces informations pour créer une version personnalisée à tester et une autre à soumettre
au magasin d'applications. Si vous demandez une appli Apple, assurez-vous que vous
disposez des éléments suivants :
• votre certificat de développement
• votre certificat de distribution
• votre profil d'approvisionnement ad hoc
• votre profil d'approvisionnement App Store
• l'ID de votre appli
• l'icône de votre écran d'accueil au format PNG, à 144 x 144 pixels
• votre écran de démarrage Paysage au format PNG, à 2048 x 1536 pixels
• votre écran de démarrage Portrait au format PNG, à 1536 x 20148 pixels
• l'ID des achats dans l'application éventuels que vous souhaitez utiliser
• vos fichiers .p12 (si vous utilisez des notifications)
Pour demander une appli App Studio :
Dans App Studio Publishing Portal (http://my.appstudio.net), allez à la publication pour
1
laquelle vous souhaitez créer une appli.
Localisez l'entrée correspondant à l'application à générer et cliquez sur l'option Afficher
2
associée.
Cliquez sur Gestionnaire d'applis.
3
Cliquez sur l'option Générer correspondant à la plate-forme concernée. Un formulaire
4
s'affiche.
Remplissez le formulaire et indiquez les diverses ressources demandées. Si vous avez
5
des questions sur une partie du formulaire, cliquez sur le point d'interrogation
correspondant dans le formulaire.
Une fois la génération terminée, vous recevrez un courriel. Téléchargez les versions en
6
suivant les instructions du courriel.
Pour tester l'appli, faites glisser la version de test sur l'icône iTunes, puis effectuez la
7
synchronisation avec votre iPad.
Si l'appli n'apparaît pas sur l'iPad, vérifiez que l'UDID de l'iPad est associé à votre profil
d'approvisionnement de développement. Pour plus d'informations, reportez-vous à
Enregistrement des périphériques et à Création d'un profil d'approvisionnement de
développement.
50 | GUIDE APP STUDIO 10.1
Page 51

Mise à jour d'une appli App Studio
Lorsque vous créez une nouvelle version d'une appli App Studio, vous devez incrémenter
le numéro de version, sinon Apple refusera l'appli.
Pour préparer le téléchargement d'une nouvelle version d'appli sur le site pour
développeurs Apple, connectez-vous à http://itunesconnect.apple.com, cliquez sur Manage
Your Applications (Gérer vos applications), sur l'icône de votre application, sur Add
Version (Ajouter une version), puis suivez les instructions affichées. Lorsque vous
indiquez le numéro de la nouvelle version, assurez-vous qu'il est supérieur à celui de
la version en cours.
Pour mettre à jour une appli App Studio, entrez le numéro de la nouvelle version dans
le formulaire lorsque vous demandez la génération de la nouvelle version de l'appli.
CRÉATION D'UNE APPLI APP STUDIO
GUIDE APP STUDIO 10.1 | 51
Page 52

SOUMISSION D'UNE APPLI À APPLE
Soumission d'une appli à Apple
Avant de soumettre votre appli à l'App Store, assurez-vous que vous avez suivi toutes
les instructions de la section Soumission d'une appli à Apple. Lorsque vous avez terminé :
Connectez-vous à votre compte développeur Apple à l'adresse http://itunesconnect.com.
1
Cliquez sur Manage Your Applications (Gérer vos applications). L'écran Manage
2
Your Apps (Gérer vos applis) s'affiche.
Cliquez sur l'icône de votre appli. L'écran de description de l'appli s'affiche.
3
Effectuez les modifications nécessaires. Dans la zone Uploads (Téléchargements),
4
téléchargez les captures d'écran finales. (Pour effectuer une capture d'écran sur l'iPad,
appuyez sur le bouton Home (Accueil), puis, en le maintenant enfoncé, appuyez une
fois sur le bouton Power (Marche/veille). La capture d'écran sera disponible dans l'appli
Photos.
Si vous faites payer vos parutions, vous devez associer vos achats dans l'application à
l'appli. Pour cela, cliquez sur Edit (Modifier) dans la zone In-App Purchases (Achats
In-App), puis cochez tous les achats dans l'application que vous souhaitez associer à
l'appli et cliquez sur Save (Enregistrer).
Lorsque vous êtes satisfait du résultat, cliquez sur Enregistrer.
5
Cliquez sur Ready to Upload Binary (Prêt à télécharger le fichier binaire). Si vous
6
omettez cette étape, vous ne pourrez pas télécharger votre appli à l'étape 9.
Lancez Xcode et choisissez Xcode > Open Developer Tool > Application Loader.
7
Cliquez sur Deliver Your App (Livrer votre appli).
8
Suivez les instructions affichées. Lorsque l'écran Choisir une application s'affiche,
9
choisissez le nom de votre appli.
Lorsque l'écran Informations sur l'application s'affiche, cliquez sur Choisir,
10
sélectionnez le fichier .ipa que vous avez téléchargé depuis App Studio Publishing
Portal et cliquez sur Ouvrir.
Suivez les instructions affichées. Lorsqu'un message vous demande si votre appli
11
contient de la cryptographie, cliquez sur No.
Une fois votre appli soumise, Apple l'examinera et vous contactera pour vous informer
de son approbation.
52 | GUIDE APP STUDIO 10.1
Page 53

SOUMISSION D'UNE APPLI ANDROID
Soumission d'une appli Android
Pour obtenir des instructions de soumission d'applis Android, consultez le site pour
les développeurs du magasin d'applications cible.
GUIDE APP STUDIO 10.1 | 53
Page 54

MENTIONS LÉGALES
Mentions légales
©2014 Quark Software Inc. et ses concédants de licence. Tous droits réservés.
Protégé par les brevets américains suivants : 5,541,991 ; 5,907,704 ; 6,005,560 ;
6,052,514 ; 6,081,262 ; 6,633,666 B2 ; 6,947,959 B1 ; 6,940,518 B2 ; 7,116,843 ;
7,463,793 et autres brevets en instance d'homologation.
Quark, le logo Quark, QuarkXPress et QuarkCopyDesk sont des marques déposées ou
non de Quark Software Inc. et de ses filiales aux États-Unis et/ou dans d'autres pays.
Toutes les autres marques sont détenues par leur propriétaire respectif.
54 | GUIDE APP STUDIO 10.1
Page 55

Index
INDEX
A
achats dans l'application 47
action Afficher objet 30
action Afficher une fenêtre contextuelle 29, 31
action Aller à l'URL 29
action Aller à la diapositive 29
action Aller à la page 29, 30
action Aller à la page précédente 29
action Aller à la page suivante 29
action Aller à la première page de la parution 29
action Diapositive précédente 29
action Diapositive suivante 29
action Lecture fichier son 29, 30
action Lecture objet 29
action Lire animation 30
action Masquer la fenêtre contextuelle 30
action Masquer objet 30
action Ouvrir 30
action Pause fichiers son (Basculer) 29
action Pause objet (Basculer) 29
action Prendre un cliché 30
action Réinitialiser la page 30
actions 29
actions d'interactivité 29
App Store d'Apple 52
applis 8
applis App Studio 5
articles 7
Aucune action 29
audio 16
comptes développeur Apple iOS 40
contenu HTML 28
contenu imbriqué 28
contenu partagé 8
contenu PDF 28
D
diaporamas 22, 25
E
éléments de chevauchement 35
éléments multimédias App Studio 36
espacement des lignes 32
F
familles de mises en page 8
format App Studio 7
H
HTML5 7
hyperliens 35
I
ID d'applis 42
ID de lots 47
M
marques d'accentuation 34
B
boutons 18
C
captures d'écran 47
caractères groupés 33
certificat de développement 41
certificat de distribution 41
certificats 41
O
organisations 7
orientation horizontale 8
orientation Paysage 8
orientation Portrait 8
orientation verticale 8
orientations 8
GUIDE APP STUDIO 10.1 | 55
Page 56

INDEX
P
palette HTML5 12
parutions 7
parutions App Studio 5
police de remplacement 32
polices 35
Profils d'approvisionnement 44, 45
publication AVE 4
publications 7
R
rubi 33
T
tarification des parutions 47
texte rubi 33
texte, rastérisation 32
U
UDID 41, 42
usage 36
V
vidéos 26
Z
zones de défilement 20
56 | GUIDE APP STUDIO 10.1
 Loading...
Loading...