Page 1

A Guide to App Studio 10.1
Page 2

CONTENTS
Contents
Note for users of Quark AVE export in QuarkXPress 9...................4
Understanding App Studio................................................................5
Understanding the App Studio format...................................................................7
Understanding the App Studio Publishing Portal...................................................7
Understanding App Studio apps.............................................................................8
Understanding layout families................................................................................8
Creating an App Studio issue..........................................................10
Creating an App Studio layout.............................................................................10
Adding interactivity to an App Studio issue.........................................................12
Adding a 360° image to an App Studio issue...............................................................13
Adding animation to an App Studio issue....................................................................15
Adding audio to an App Studio issue...........................................................................16
Adding a button to an App Studio issue.......................................................................17
Adding a zoomable picture to an App Studio issue.....................................................18
Adding a scroll zone to an App Studio issue................................................................19
Adding a slideshow to an App Studio issue..................................................................22
Adding a video to an App Studio issue........................................................................26
Adding a Web view to an App Studio issue..................................................................28
Working with interactivity actions........................................................................29
Creating a Go to Page action........................................................................................30
Creating a Play Sound File action.................................................................................30
Creating a Show Pop-Up action....................................................................................31
Text in App Studio layouts...................................................................................31
East Asian features in App Studio layouts............................................................32
Using font fallback.........................................................................................................32
Specifying story direction..............................................................................................32
Working with grouped characters.................................................................................32
Working with rubi text...................................................................................................33
Applying emphasis marks.............................................................................................33
Working with mojigumi sets and classes.......................................................................34
Working with non-breaking character sets....................................................................34
Fonts in App Studio layouts..................................................................................35
Hyperlinks in App Studio layouts..........................................................................35
ii | A GUIDE TO APP STUDIO 10.1
Page 3

CONTENTS
Groups in App Studio layouts...............................................................................35
Synchronizing content between orientations.......................................................35
Updating Missing Files..........................................................................................36
Reviewing Digital Publishing asset usage.............................................................36
Exporting an App Studio article...........................................................................36
Previewing an App Studio issue...........................................................................38
Publishing an App Studio issue.............................................................................39
Creating an App Studio app............................................................40
Preparing to submit an App Studio app to Apple................................................40
Creating your developer account..................................................................................40
Getting your iPad's device ID........................................................................................41
Creating your iOS Development Certificate.................................................................41
Creating your iOS Distribution Certificate....................................................................42
Registering devices.......................................................................................................42
Creating an app ID........................................................................................................42
Setting up for push notifications...................................................................................43
Creating a Development Provisioning Profile...............................................................44
Creating an App Store Provisioning Profile...................................................................45
Creating an app description in iTunes Connect............................................................46
Setting up in-app purchases.........................................................................................47
Preparing to submit an Android App Studio app.................................................49
Creating a keystore.......................................................................................................49
Requesting an App Studio app.............................................................................51
Updating an App Studio app................................................................................52
Submitting an app to Apple............................................................53
Submitting an Android app.............................................................54
Legal notices...................................................................................55
A GUIDE TO APP STUDIO 10.1 | iii
Page 4

NOTE FOR USERS OF QUARK AVE EXPORT IN QUARKXPRESS 9
Note for users of Quark AVE export in
QuarkXPress 9
Quark will no longer support Quark AVE Publishing after September 18, 2014. QuarkXPress
supports the industry-standard HTML5 format to create content for native apps and Web
apps.
If you want to continue creating issues and apps based on the proprietary AVE format,
you need to use QuarkXPress 9.
If you want to create app content using the new, HTML5-based App Studio, then you need
to work with the following palettes:
• The HTML5 palette to add enrichments
•
The App Studio Publishing palette to upload the content to your my.appstudio.net
account
To migrate AVE based apps to HTML5 based apps, you need to delete all existimg
enrichments in 9.x and then reapply all enrichments in QuarkXPress 10.x and create a
new app using the appstudio.net portal.
Please refer to the Knowledge Base for a detailed migration manual.
4 | A GUIDE TO APP STUDIO 10.1
Page 5

Understanding App Studio
The App Studio feature lets you create a customized app for the iPad®, iPhone®, or Android
device; distribute that app through the Apple® App Store or an Android app store; and
then create and publish content that your customers can purchase and download from
within the app.
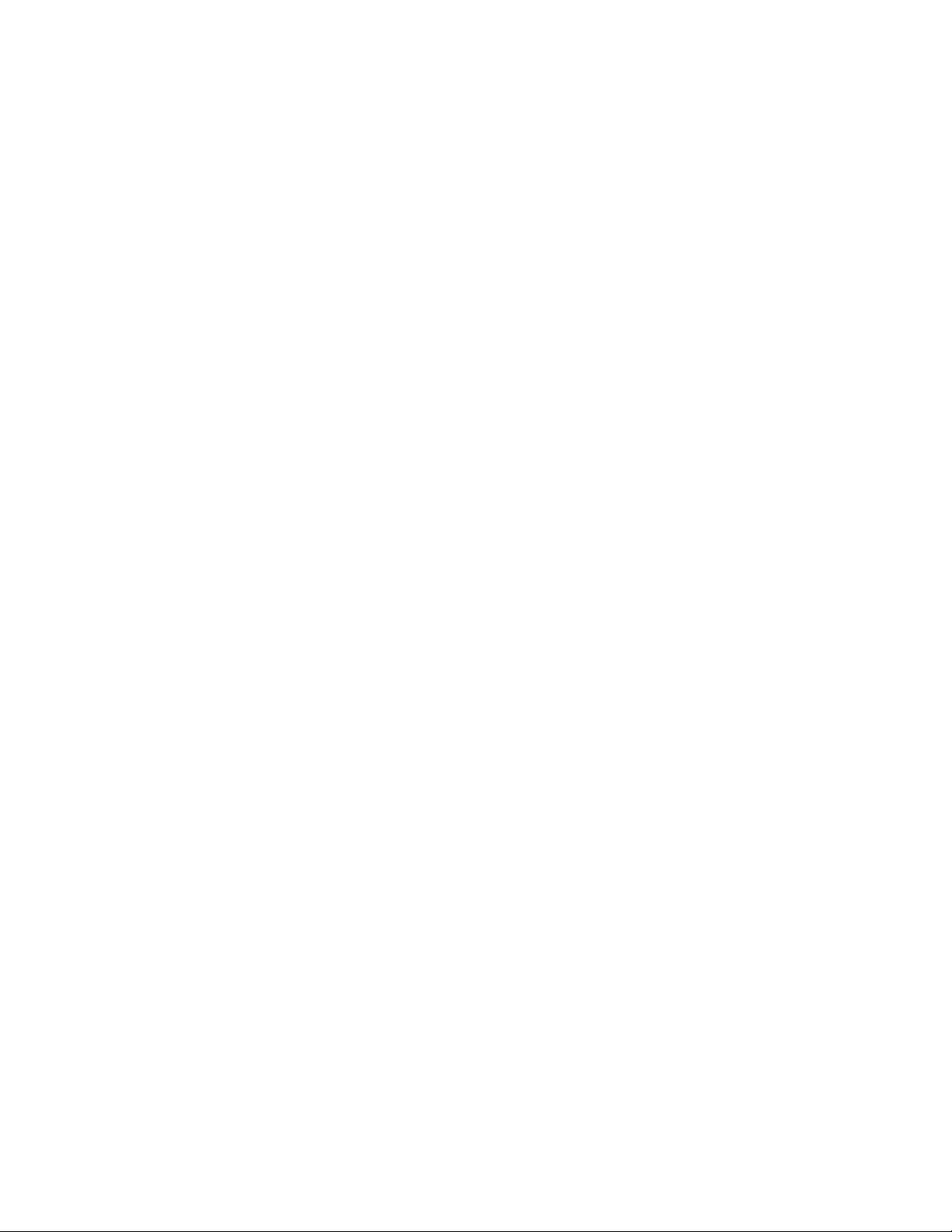
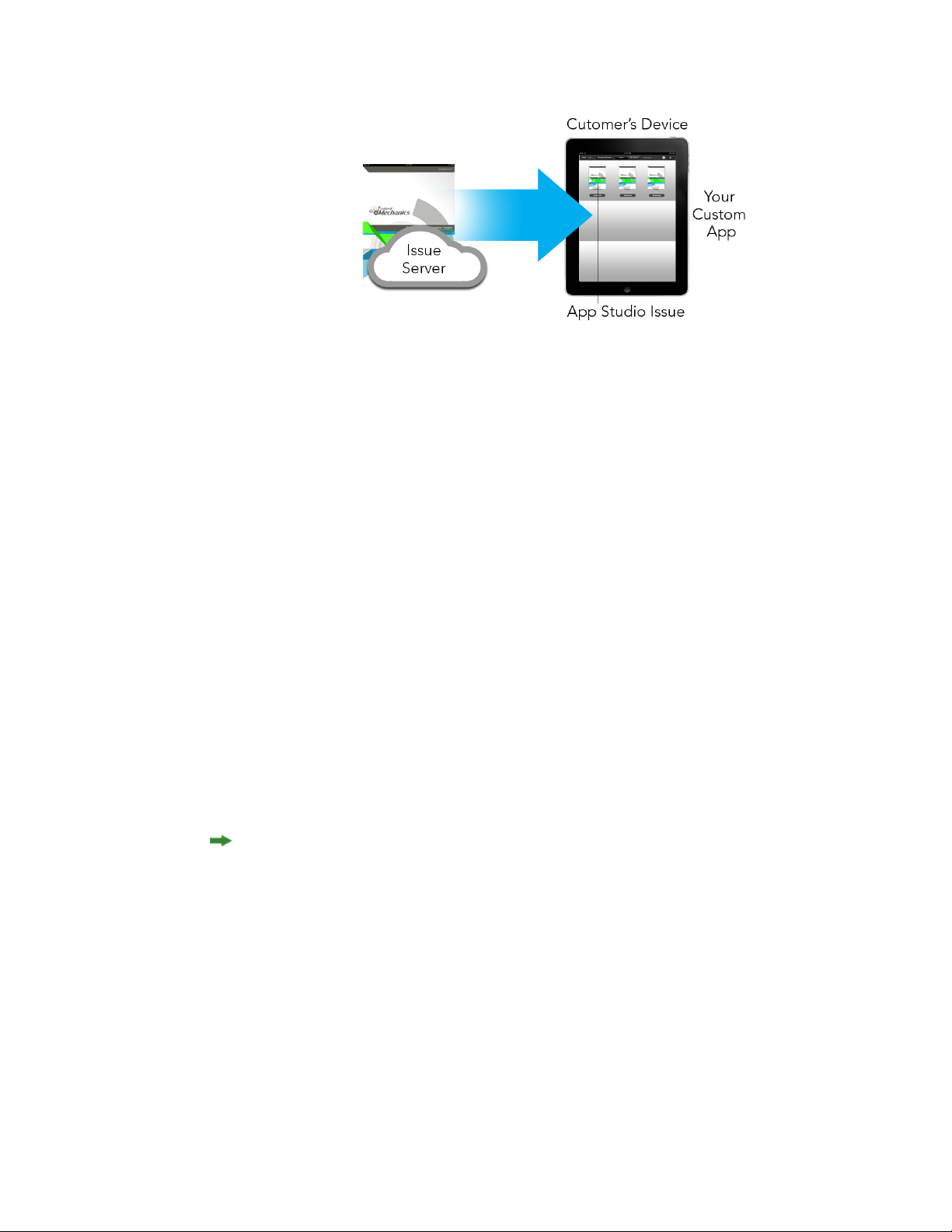
There are two parts to any App Studio solution:
• An App Studio app is an app that you build with the App Studio Publishing Portal. After
you build and test your App Studio app, you can submit it to the Apple App Store or an
Android app store. If it is approved, it will be made available to your customers.
UNDERSTANDING APP STUDIO
You can use the App Studio Publishing Portal to create your own custom apps.
• An App Studio issue is the digital equivalent of a book or a magazine. You can create and
export App Studio issues in QuarkXPress.
A GUIDE TO APP STUDIO 10.1 | 5
Page 6

UNDERSTANDING APP STUDIO
You can use QuarkXPress to create App Studio issues.
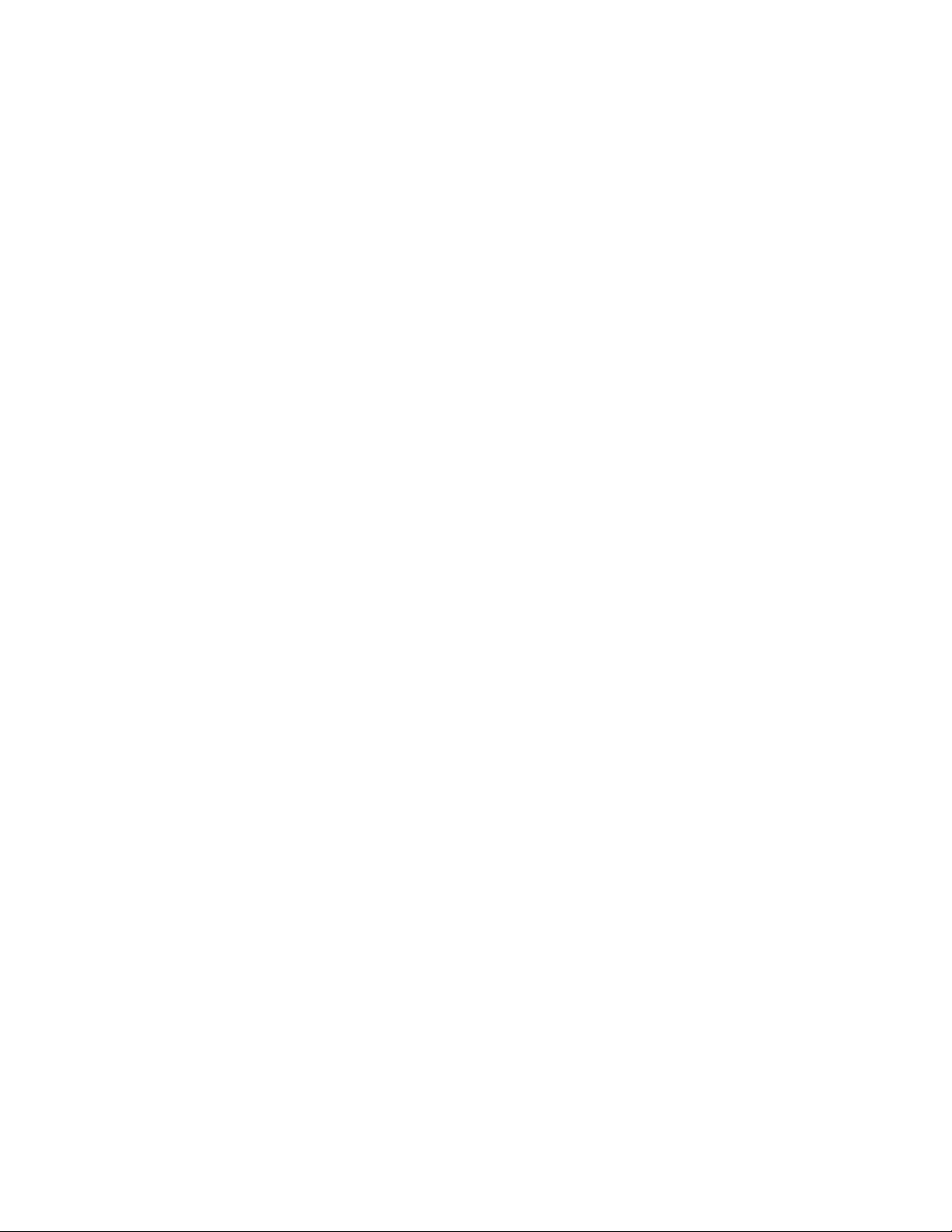
Your customers will use your App Studio app to view your App Studio issues. You and your
customers can also view and test App Studio issues in a free Previewer iPad app that is
available from the Apple App Store.
You can view App Studio issues in your own custom app or in a Previewer app.
Once you've created your app and your issues, you can make the issues available on a Web
server, set up in-app purchases for each of your issues on the Apple developer Web site or
on an Android app store, and then submit your app to the app store.
Once your app and its content is approved, your customers will be able to download your
App Studio app from the app store and use it to browse, purchase, and read your App
Studio issues. And you don't even have to set up your own eCommerce solution — the
money from issue purchases goes automatically into your account through the in-app
purchase feature.
6 | A GUIDE TO APP STUDIO 10.1
Page 7

Your customers can buy your issues from within your custom app. When they do, the issues
download to their device from a Web server.
Understanding the App Studio format
The App Studio format lets you create issues using HTML5 and JavaScript. Because HTML5
is a platform-independent format, you can read App Studio issues in any Web browser
that has a compatible HTML5 renderer.
UNDERSTANDING APP STUDIO
You can use two types of apps to view App Studio issues:
• App Studio Issue Previewer. This free app is designed to let you view and test App Studio
issues on a physical device.
• A custom App Studio app. For example, if you are publishing a magazine, you might have
an app that has been built specifically to deliver that magazine.
Each App Studio issue is made up of one or more articles. Each article corresponds to a
single QuarkXPress project file and may consist of one App Studio layout (if the article
supports only one orientation) or two App Studio layouts (if the article supports dual
orientations). An article can be one or more pages long, and does not have to represent a
discrete unit of content.
App Studio articles are not the same thing as QuarkCopyDesk articles.
Exported App Studio issues are hosted on the App Studio Publishing Portal. Because they
are in HTML5 content, you can view them in a Web browser by logging in to the App
Studio Publishing Portal. There, you can navigate to your issues, display their component
articles, and view individual pages in any orientation. For more information, see
"Understanding the App Studio Publishing Portal."
Understanding the App Studio Publishing Portal
On the App Studio Publishing Portal (http://my.appstudio.net), content is organized into
organizations, publications, issues, and articles.
A GUIDE TO APP STUDIO 10.1 | 7
Page 8

UNDERSTANDING APP STUDIO
• Organization: Represents the organization that is responsible for one or more related
publications. When you create an account on the App Studio Publishing Portal, one of
the first things you do is create an organization.
• Publication: Represents a set of related issues. For example, a publication might represent
a particular magazine title.
• Issue: Represents a discrete unit of content to be downloaded as a whole. For example, an
issue might represent a single issue of a magazine title.
• Article: Issues are divided into one or more articles, each of which is created from a single
QuarkXPress project. Articles also allow issue creators to break issues down into multiple
QuarkXPress projects. Each article displays as an entry in the automatically generated table
of contents.
The content of your issues is stored on the App Studio Portal, which serves it to your App
Studio apps. For more information about creating App Studio issues, see "Creating an App
Studio issue."
The App Studio Publishing Portal also provides a way for you to create your own App
Studio app. This is basically a matter of supplying descriptive information about your app
and uploading some graphic resources. For more information, see "Creating an App Studio
app."
Understanding App Studio apps
To create an App Studio app, you simply enter some descriptive information and upload
your developer credentials. The Publishing Portal builds two versions of the app: a build
for testing on your device, and a build for submission to the App Store. For more
information, see "Creating an App Studio app."
Understanding layout families
A QuarkXPress project file can contain multiple layouts (for more information, see "Projects
and layouts" in A Guide to QuarkXPress). When you create an App Studio layout, QuarkXPress
creates a separate layout for each device/orientation combination you checked in the New
Project dialog box. All of these layouts are members of a single layout family.
8 | A GUIDE TO APP STUDIO 10.1
Page 9

UNDERSTANDING APP STUDIO
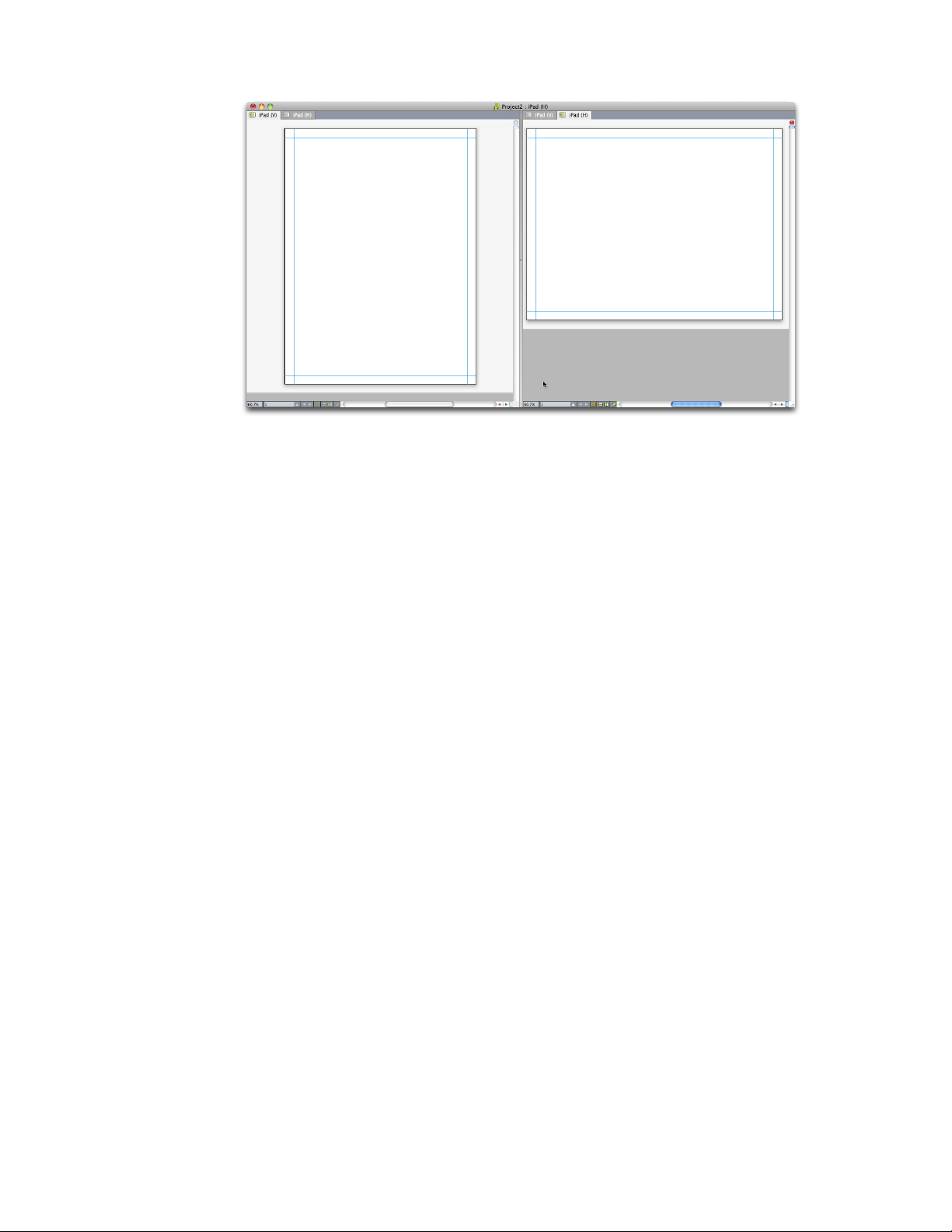
A layout family displayed in split view. Each tab across the top represents a layout that is part
of the layout family.
A layout family is a group of layouts that represents a single App Studio article. One layout
family might include a horizontal layout for the iPad, a vertical layout for a different type
of tablet, and both vertical and horizontal layouts for a third type of tablet. All of the
layouts in a layout family are bound to one another in terms of page count; if you add or
delete a page in one of a layout family's layouts, that page is added or deleted from all of
the layouts in the layout family.
Layout families make it easy for you to keep content synchronized between the various
editions of each page of content. For example, assume that you're working on a 30-page
issue, and you discover that you need to add a new page after page 12. You can go to any
of the layouts in the layout family and add the new page, and the page is automatically
inserted in every other layout in the layout family. This is much easier than manually
adding the new page to each layout one-at-a-time.
When you create a layout family, QuarkXPress displays the project in a split view. You
don't have to work on the layout in split view, but it can be helpful when you're trying to
keep different editions of a page consistent.
Another helpful feature for App Studio issues is the shared content feature. This feature
lets you put copies of a picture or a chunk of text into different layouts, and then
automatically keep the copies synchronized. So, for example, if you correct a name on
page five of one layout, the name can be automatically corrected in all of the other layouts
too. For more information, see "Working with shared content" in A Guide to QuarkXPress
and "Synchronizing content between orientations."
A GUIDE TO APP STUDIO 10.1 | 9
Page 10

CREATING AN APP STUDIO ISSUE
Creating an App Studio issue
App Studio issues are stored on the App Studio Publishing Portal. Before you can start
creating content, you must create a free account on the Publishing Portal and set up an
organization, a publication, and an issue for that account. Once you have created an issue,
you can begin adding articles to it. To create an App Studio issue:
Go to http://my.appstudio.net.
1
If you don't have an account, create a free account.
2
Log in with your user name and password.
3
If you have not registered your organization, register it now.
4
If you have not yet created a publication for your issues, create it now.
5
Select the publication you want to add an issue to.
6
Click Create New Issue.
7
• In the Title field, enter a title for the issue. You can use this field to enter an issue number.
• In the Subtitle field, enter a subtitle for the issue. You cna use this field for whatever you
want.
• In the Deadline field, enter a deadline. This field is optional.
• In the Apple ID field, enter the Apple ID for the in-app purchase (if any) that your
customers can use to purchase the issue. (For more information, see "Setting up in-app
purchases."
• In the Description field, enter a description for your issue.
Click Create. The issue is created on the server. You can now upload artices to this issue
8
from within QuarkXPress. (For more information, see "Exporting an App Studio article.")
Creating an App Studio layout
To create an App Studio layout, choose File > New Project and select App Studio from
the Layout Type drop-down menu.
10 | A GUIDE TO APP STUDIO 10.1
Page 11

CREATING AN APP STUDIO ISSUE
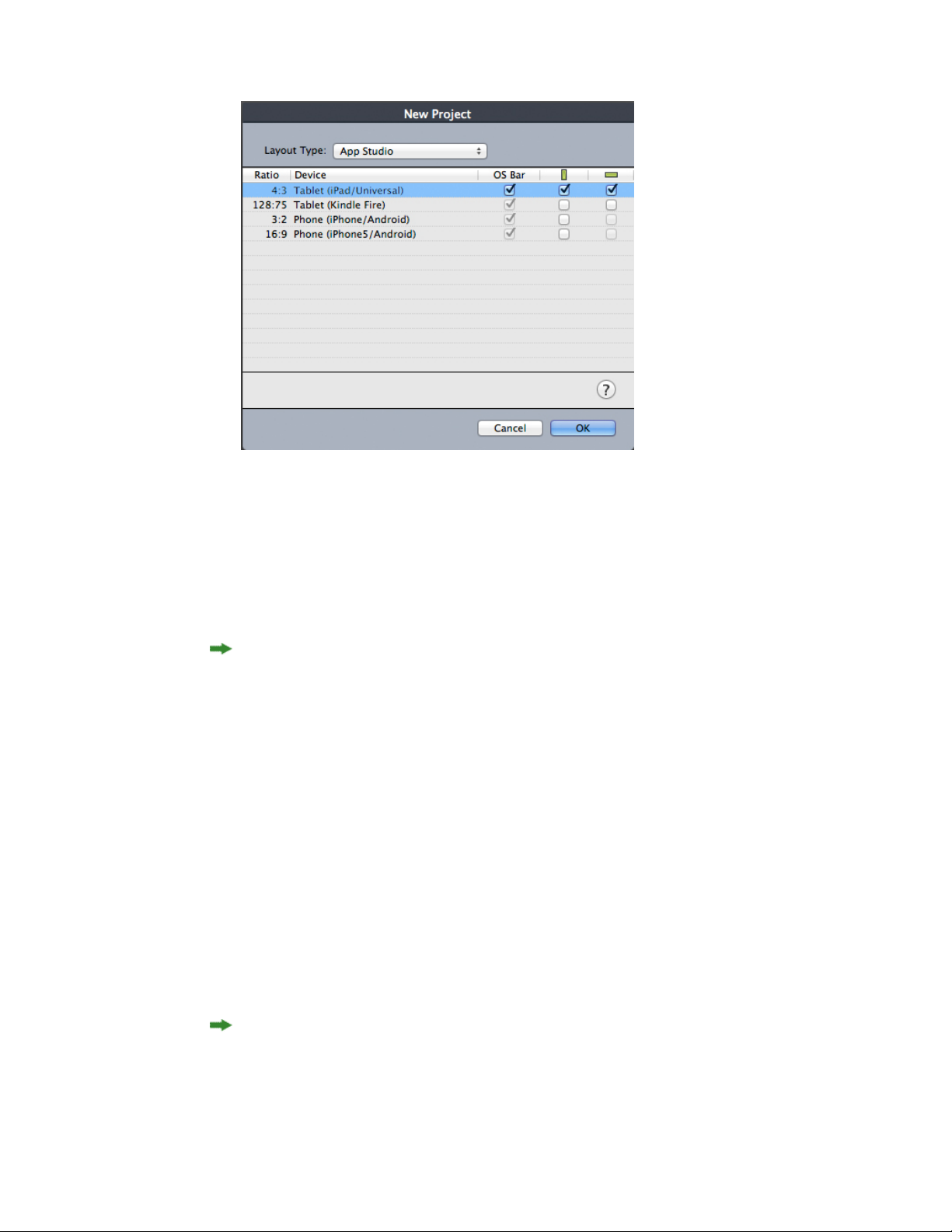
New Project dialog box for an App Studio layout
The options in the Layout Members field let you create separate layout families for a variety
of different devices. For example, if you check Vertical and/or Horizontal for both Tablet
(iPad/Universal) and Phone (iPhone/Android), QuarkXPress will create a project with
two layout families: One for tablets, and one for phones. (For more information about
layout families, see "Understanding layout families.") This allows you to customize one version
of the layout for tablet use, and another version for phone use.
You do not have to create layouts for more than one device. If you check Tablet
(iPad/Universal), the issue will be automatically scaled down for smaller devices, and the
issue aspect ratio will be maintained. You should create a layout for a particular device
only if you want to tailor the layout to fit that device precisely.
To specify which orientations you want to support, check Vertical and/or Horizontal for
the desired devices in the Layout Members list.
The OS Bar check box controls whether the layout allows room for the status bar at the
top of the screen.
When you click OK, QuarkXPress creates a project with a layout family that contains
layouts for each device/orientation combination you checked. For more information, see
"Understanding layout families."
QuarkXPress displays the new project in a split view, so that you can work with multiple
members of the layout family at the same time. For more information, see "Splitting a
window" in A Guide to QuarkXPress.
By default, all new App Studio layouts include an RGB version of black named Black (RGB).
You should use this version of black instead of the default CMYK Black color to achieve
the darkest black in the exported App Studio issue, especially for text.
A GUIDE TO APP STUDIO 10.1 | 11
Page 12

CREATING AN APP STUDIO ISSUE
By default, all App Studio layouts export with a white background. To create a
different-colored background, draw a colored box that completely covers the page and
then send it to the back. To avoid selecting the box as you work on the page, put the box
on its own layer and then lock that layer.
Adding interactivity to an App Studio issue
You can add a variety of types of interactivity to an App Studio issue, including slideshows,
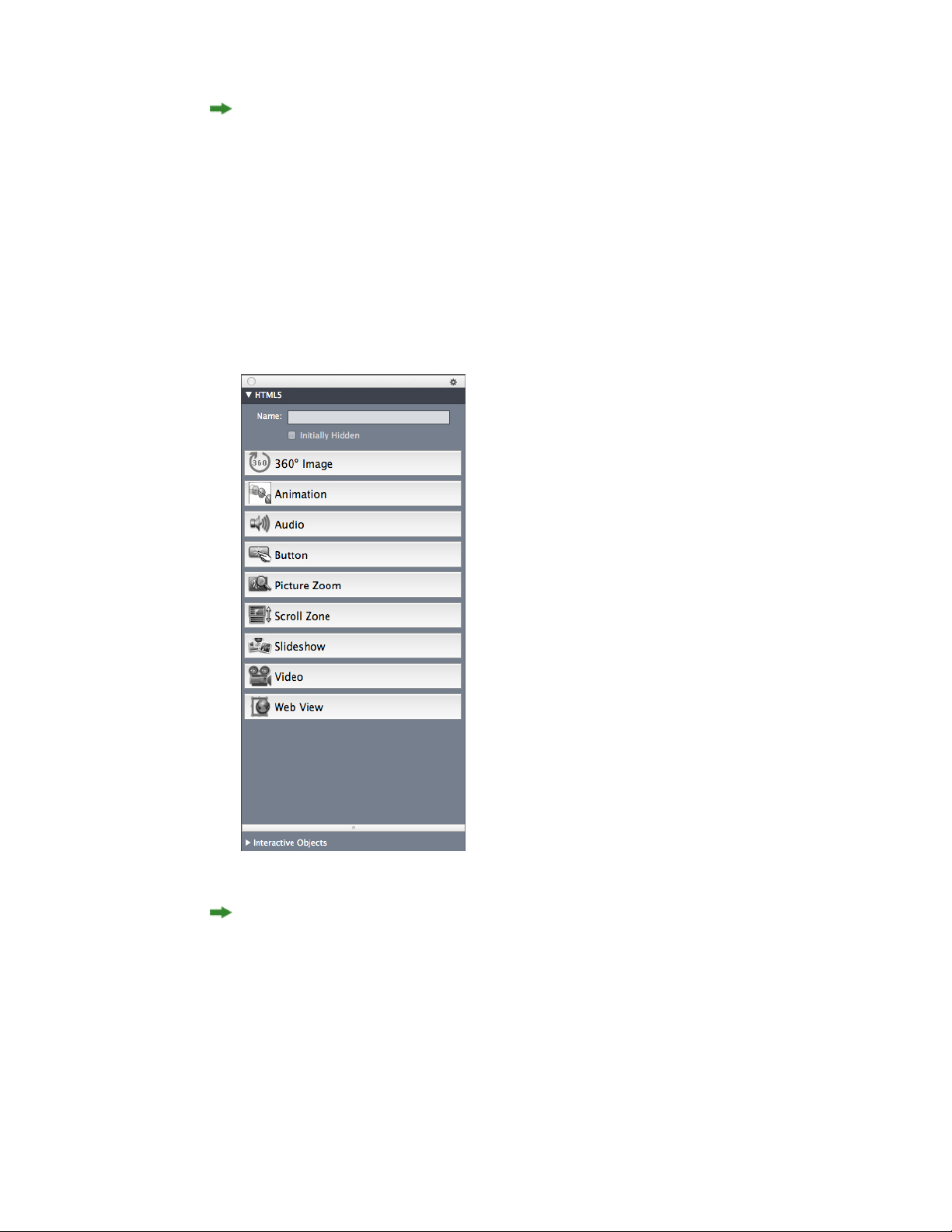
movies, buttons, sound, and HTML with the HTML5 palette (Window menu). This palette
lets you name and add interactivity to whichever object is selected in the layout.
HTML5 palette
Picture boxes, text boxes, anchored boxes, and no-content boxes support different kinds
of interactivity. Options that are not available for the selected item are disabled.
At the bottom of the palette, there is a list of all of the interactive objects in the active
layout, including each enrichment type, object's name, and page number. You can navigate
to any object listed here by double-clicking it.
Once you apply interactivity to a box, the application adds an icon to the box to show
what kind of interactivity it has. To view these icons, make sure View > Visual Indicators
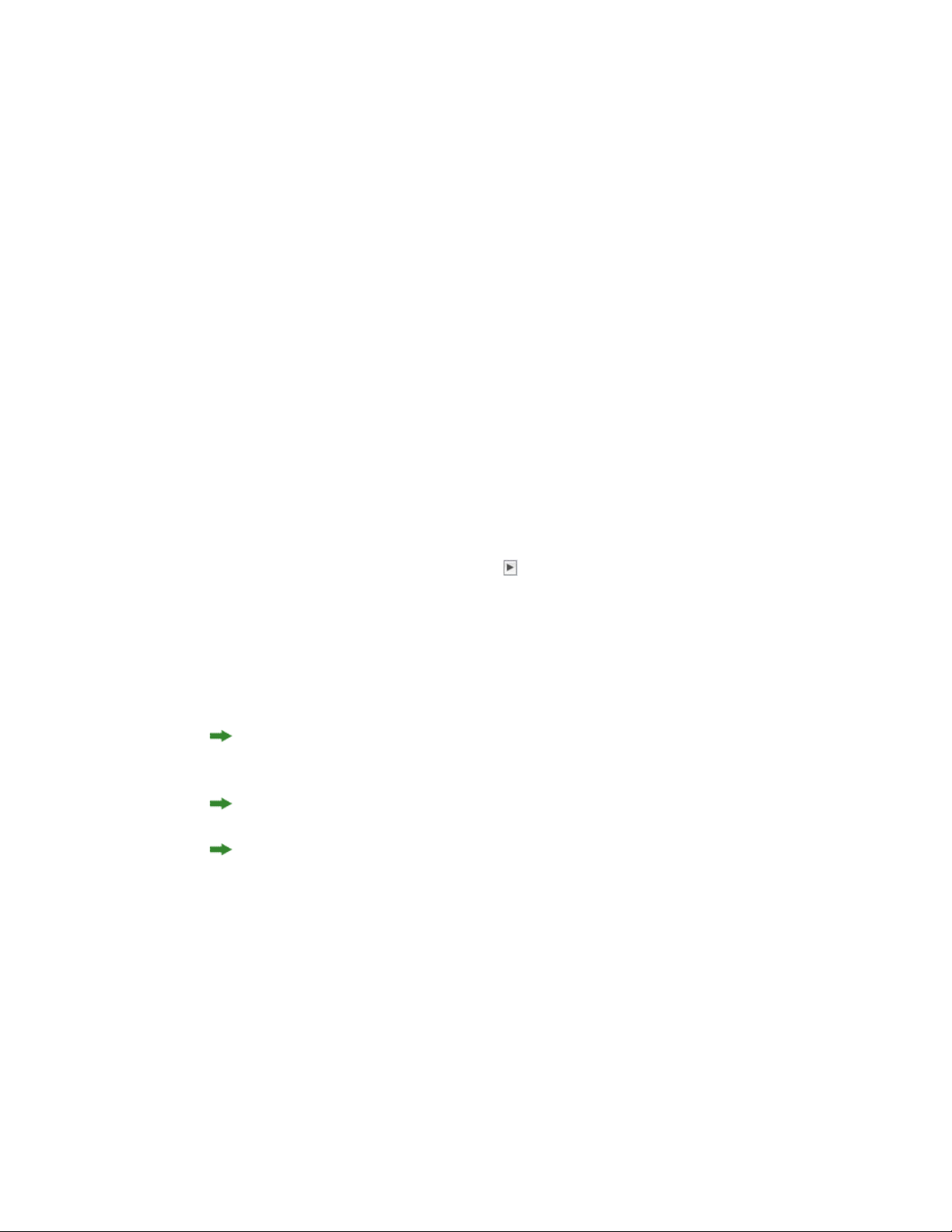
is checked. The icons are as follows:
12 | A GUIDE TO APP STUDIO 10.1
Page 13

CREATING AN APP STUDIO ISSUE
•
: 360° Image
•
: Animation
•
: Audio
•
: Button
•
: Picture Zoom
•
: Scroll Zone
•
: Slideshow
•
: Video
•
: Web View
The HTML5 palette includes a number of file selection controls. If you are logged into
Quark Publishing Platform, you can choose whether to select a file from the file system
or from Quark Publishing Platform. If you choose Platform from such a button, the Asset
Picker dialog box lets you choose a Platform asset.
Quark Publishing Platform is a dynamic publishing platform that provides a broad range
of functionality to streamline and automate your publishing process. For information
about using App Studio with Quark Publishing Platform, see A Guide to Quark Publishing
Platform. For general information about the Platform, visit http://www.quark.com.
Adding a 360° image to an App Studio issue
A user can combine a series of images taken at fixed intervals around an object to create
a single interactive image. The 360° image can auto rotate, and the user can grab the image
and rotate it to any angle.
App Studio issues support interactive pictures in PNG, JPEG, GIF, TIFF, and EPS formats.
To add an 360° image to an App Studio issue:
Select the picture box you want to contain the 360° image.
1
In the HTML5 palette, click 360° Image.
2
A GUIDE TO APP STUDIO 10.1 | 13
Page 14

CREATING AN APP STUDIO ISSUE
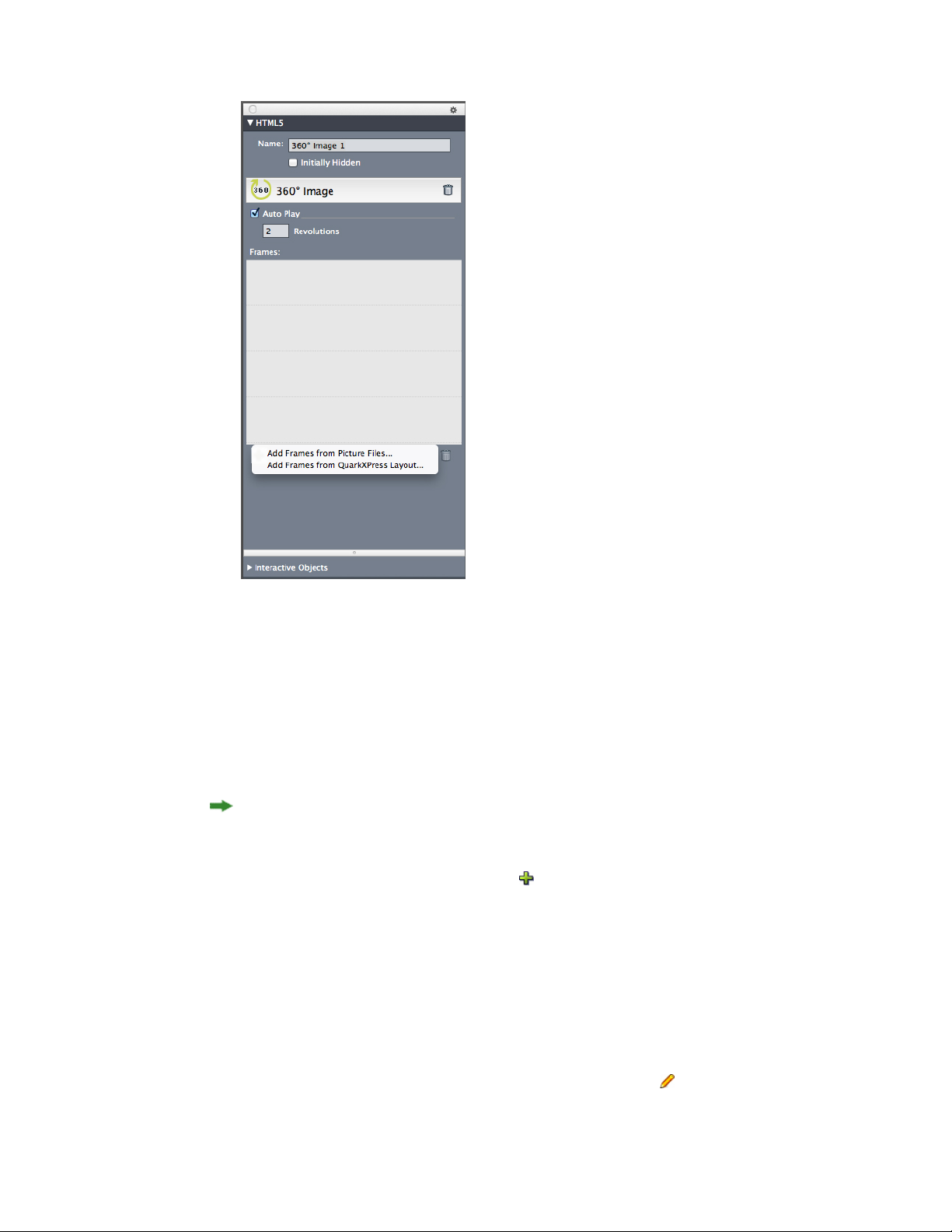
360° image controls
Optionally, enter a name for the 360° image in the Name field. This name displays in the
3
Interactive Objects area in the bottom of the palette.
If you want the 360° image to be initially invisible, check Initially Hidden.
4
To allow the 360° image to initially rotate automatically, check Auto Play.
5
• Revolutions: Lets you specify how many times the 360° image should automatically rotate.
After the image has completed the number of automatic revolutions you have specified,
the user will be allowed to manually rotate the 360° image.
6
To add frames to the 360° image, click the button.
• Add Frames from Picture Files: Lets you add picture files as frames to the image. You can
use picture files in PNG, JPEG, TIFF, PDF, and EPS formats. You can use the Shift or
Command/Ctrl key to select multiple files.
• Add Frames from QuarkXPress Layout: Displays the Add Frames from Layout dialog
box. This dialog box lets you add pages from a QuarkXPress layout as separate frame to
the image. You can create a new layout or choose pages from an existing layout.
7
To edit a single frame, choose a frame and click the Edit button .
14 | A GUIDE TO APP STUDIO 10.1
Page 15

Adding animation to an App Studio issue
A user can apply animation effects to objects in their documents.
To add an animation to an App Studio issue:
Select the object you want to apply the animation to. You can apply animations to picture
1
boxes, text boxes, None Boxes and Lines. You can not apply animation to group boxes.
In the HTML5 palette, click Animation.
2
CREATING AN APP STUDIO ISSUE
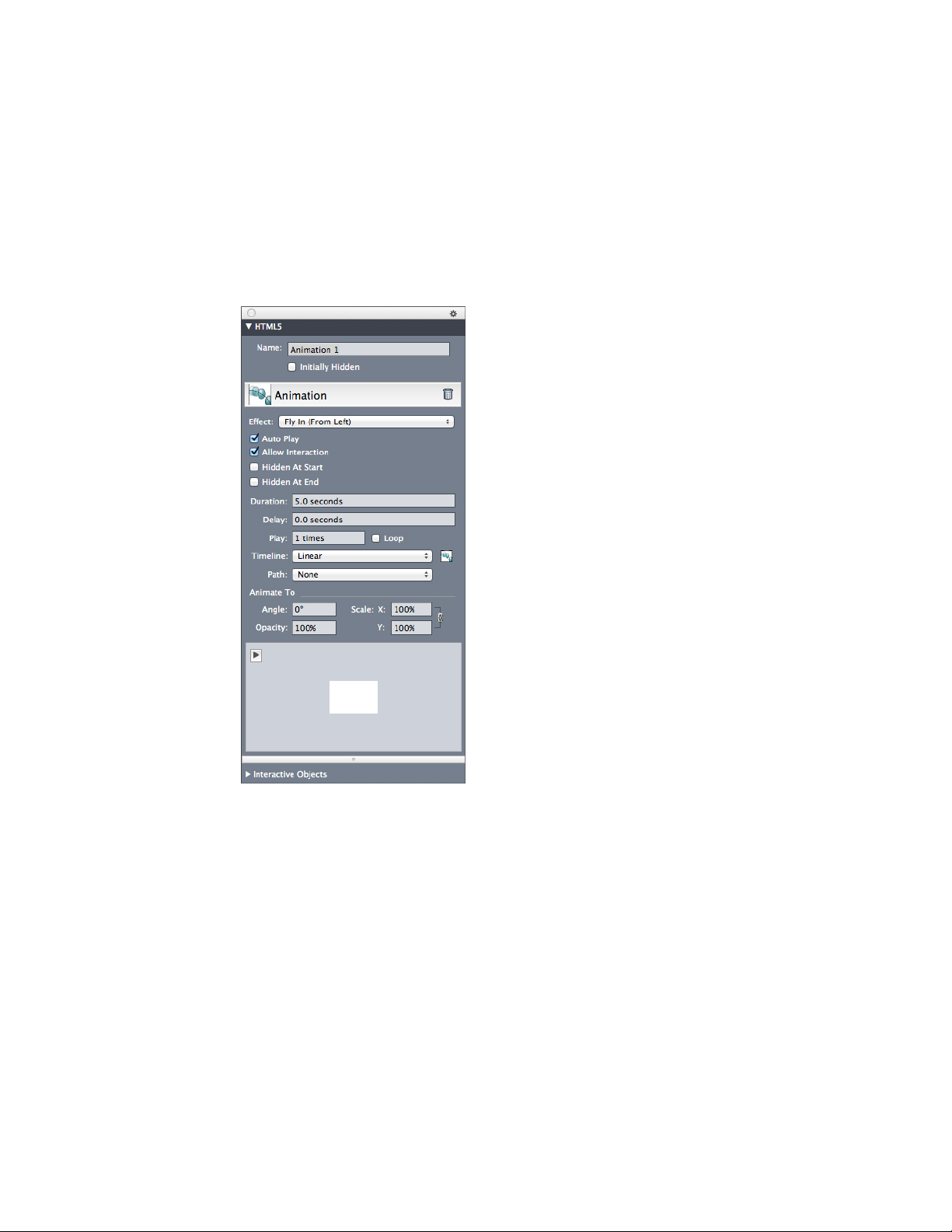
Animation options
Optionally, enter a name for the animation in the Name field. This name displays in the
3
Interactive Objects area in the bottom of the palette.
Choose how you wish the animation to first appear from the Effect drop down menu.
4
To allow the animation to initially play automatically, check Auto Play.
5
To allow the viewer to interact with the animation, check Allow Interaction.
6
If you want the animation to be initially invisible, check Hidden at Start.
7
If you want the animation to become invisible after playing, check Hidden at End.
8
Duration: Lets you specify how much time it takes for the animation to occur.
9
A GUIDE TO APP STUDIO 10.1 | 15
Page 16

CREATING AN APP STUDIO ISSUE
Delay: Lets you specify how long of a delay there should be before the animation begins
10
to play.
Play: Lets you specify the number of times the animation is played, or check Loop to
11
cause the animation to play repeatedly.
Choose from the Timeline drop down menu to specify the timeline for the animation.
12
For example, you can choose that the animation starts slowly and speeds up (Ease In), or
slows down at the end (Ease Out).
Path: Lets you define and specify the path the animation will take. Only the end point
13
and starting point of an object are valued as a path and the object will travel on a line
between the two.
Set the following options in the Animate To section of the palette to determine the objects
14
ending point:
• Angle: Specify a rotation angle that the object completes during the animation.
• Opacity: Specify the opacity the object should have at the end of the animation.
• Scale: X and Scale: Y : Specify a percentage value to determine whether the object increases
or decreases in size during playback.
To preview the animation, click the button.
Adding audio to an App Studio issue
You can associate an audio file with a picture box. When the end user views the issue, the
box is replaced with audio controls that allow the sound to be played. You can also
configure sound files to play in the background and to continue playing when the user
changes pages.
You can start and stop the playback of audio files with actions. For more information, see
"Working with interactivity actions."
App Studio issues support only .mp3 files.
Only one audio file can play at a time. If one sound is playing, and another sound starts,
the first sound is paused.
To add audio to an App Studio issue:
Select the picture box you want to replace with the audio controls.
1
In the HTML5 palette, click Audio.
2
16 | A GUIDE TO APP STUDIO 10.1
Page 17

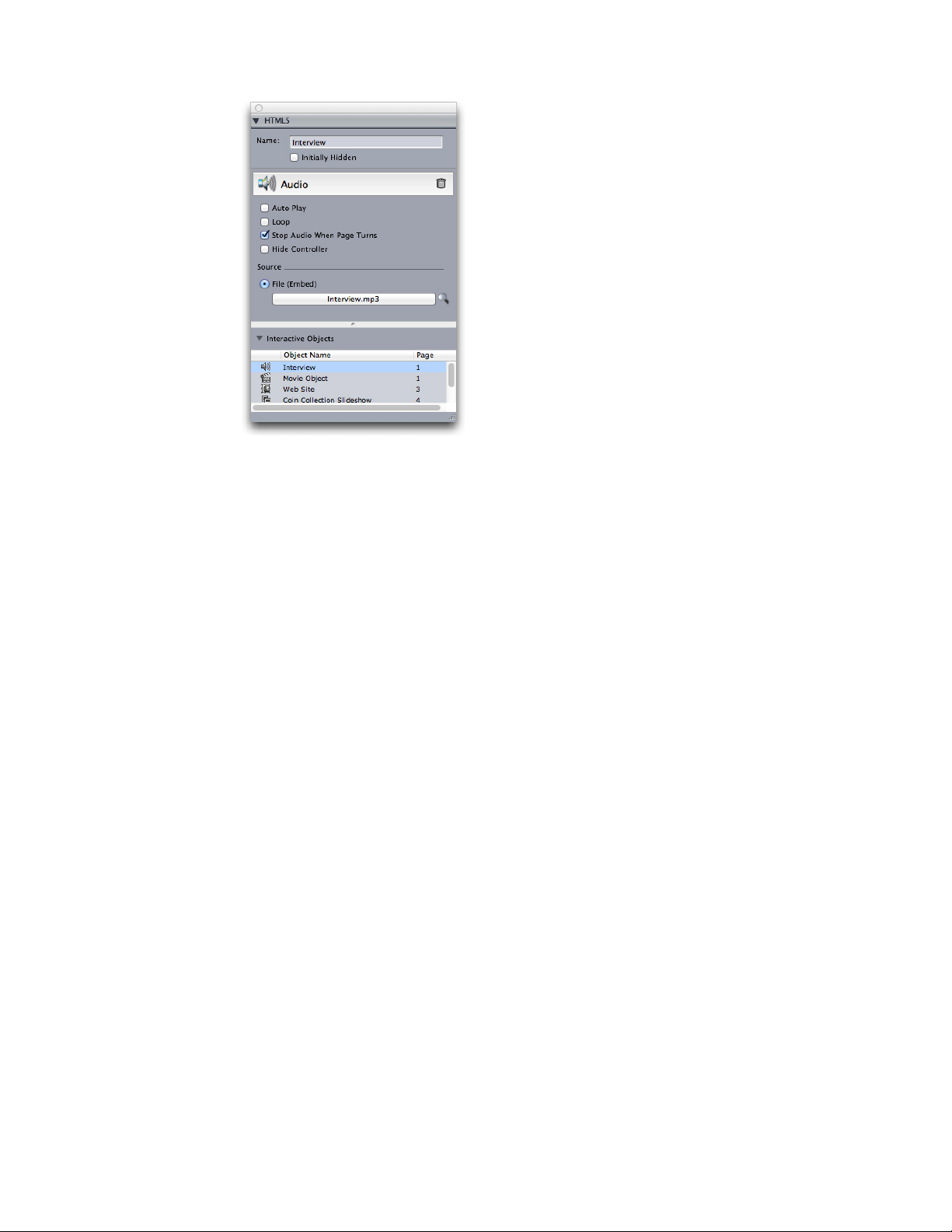
CREATING AN APP STUDIO ISSUE
Audio options
Optionally, enter a name for the audio controller in the Name field. This name displays
3
in the Interactive Objects area in the bottom of the palette.
If you want the audio object to be initially invisible, check Initially Hidden.
4
To make the audio play automatically when the page it is on displays, check Auto Play.
5
To make the audio play repeatedly, check Loop.
6
To make the audio stop playing when the user goes to a different page, check Stop Audio
7
When Page Turns. If you leave this box unchecked, the audio will continue to play until
the user moves to the next article.
Sounds that play at the article level do not play when you preview the article in a Web
browser.
If Stop Audio When Page Turns is checked, you can hide the default audio controls by
8
checking Hide Controller.
To specify the location of the audio file, click an option in the Source area.
9
• To use a local audio file, click File (Embed), then click the button and select the audio
file.
• To use an audio file from Quark Publishing Platform, click Quark Publishing Platform,
then click Browse Platform and select the audio file.
To finish configuring the audio object, click a different object or a blank part of the layout.
10
Adding a button to an App Studio issue
To add a button to an App Studio issue:
Select the rectangular picture box you want to make into a button.
1
A GUIDE TO APP STUDIO 10.1 | 17
Page 18

CREATING AN APP STUDIO ISSUE
In the HTML5 palette, click Button.
2
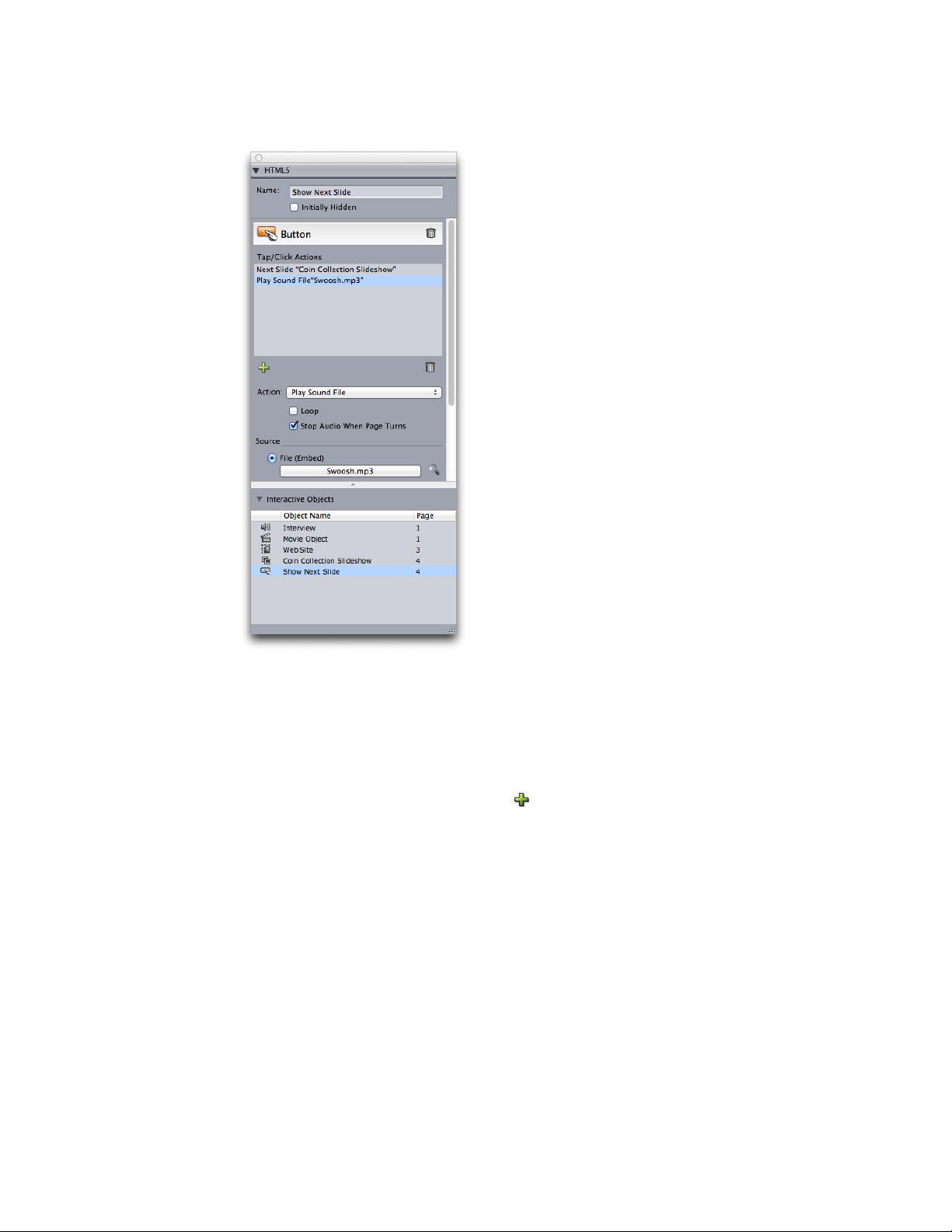
Actions added to a button
Optionally, enter an internal name for the picture in the Name field. This name displays
3
in the Interactive Objects area in the bottom of the palette.
If you want the button to be initially invisible, check Initially Hidden.
4
5
To add an action for the button, click the button. Choose an action from the Action
drop-down menu at the bottom, then use the controls below to configure the action. You
can add multiple actions to the same button. For more information, see "Working with
interactivity actions."
To finish configuring the button, click a different object or a blank part of the layout.
6
Adding a zoomable picture to an App Studio issue
A zoomable picture initially displays in a box, but takes over the entire screen when
double-tapped. You can use this feature to add an animated pan-and-zoom effect to an
image, or allow it to be zoomed and panned directly in its box.
App Studio issues support interactive pictures in PNG, JPEG, GIF, TIFF, and EPS formats.
To add an interactive picture to an App Studio issue:
18 | A GUIDE TO APP STUDIO 10.1
Page 19

CREATING AN APP STUDIO ISSUE
Select the picture box that contains the picture you want to make zoomable.
1
In the HTML5 palette, click Picture Zoom.
2
Picture zoom controls
Optionally, enter a name for the zoomable picture in the Name field. This name displays
3
in the Interactive Objects area in the bottom of the palette.
If you want the zoomable picture to be initially invisible, check Initially Hidden.
4
To allow the user to switch back and forth between cropped view and fullscreen view by
5
double-tapping the picture, check Allow Fullscreen.
To allow the user to zoom in and out with pinch gestures, check Allow Pinch Zoom.
6
To allow the user to pan around in the picture with one finger, check Allow Panning.
7
To make the picture pan and/or zoom at the beginning of its display, check Animate Pan
8
and Zoom.
• Duration: Lets you control how long the pan/zoom lasts. At the end of this duration, the
slide stops and stays in its final position until the next slide is displayed.
• Start and Stop: These buttons allow you to set the beginning and ending crop. Click Start
and scale/position the picture for the initial position, then click Stop and scale/position
the image for the final position.
To finish configuring the zoomable picture, click a different object or a blank part of the
9
layout.
Adding a scroll zone to an App Studio issue
The scroll zone feature lets you add a scrollable area to a page of an App Studio issue. The
content for the scrollable area comes from a different layout (the scrollable layout). Once
A GUIDE TO APP STUDIO 10.1 | 19
Page 20

CREATING AN APP STUDIO ISSUE
you set up a scroll zone, you can populate it with whatever you want, whether it's a long
run of text, a large panoramic picture, or a series of interactive elements. You can then
use that scrollable layout in multiple layouts within a layout family. (For more information,
see "Understanding layout families.")
Referenced scrollable layouts are exported as HTML in the same way the host layout is.
That means they work the same way in terms of font usage and the Convert To Graphic
on Export option for text boxes.
Referenced layout can contain their own interactive objects, and they will work as they
would in the host layout.
To set up a scroll zone for an App Studio issue:
Navigate to a layout that is part of a layout family.
1
Draw a picture box to represent the size and the location of the scroll zone. Make sure the
2
box is selected.
In the HTML5 palette, click Scroll Zone.
3
Scroll zone controls
Optionally, enter a name for the scroll zone in the Name field. This name displays in the
4
Interactive Objects area in the bottom of the palette.
If you want the scroll zone to be initially invisible, check Initially Hidden.
5
Choose whether you want to create a layout or link to an exising layout.
6
20 | A GUIDE TO APP STUDIO 10.1
Page 21

CREATING AN APP STUDIO ISSUE
• If you want to create a new layout to serve as the scrollable layout, click Create Layout
and enter a name for the layout in the Name field. You can decide whether you want to
create a horizontal or vertical scrollbox. A vertical scrollbox can be as long as you want it
to be, a horizontal scrollbox is restricted to one page. Enter the height of the scrollable
layout in the Height field.
• If you want to use an existing layout in the active project as the scrollable layout, click
Link Layout and choose that layout's name from the Layout drop-down menu. The size
of the selected box is adjusted to fit the layout.
Click Next. The HTML5 palette displays the following controls.
7
Scroll zone layout controls in HTML5 palette
Specify the default position of the scroll bar:
8
• Choose Top or Bottom if scrolling vertically.
• Choose Left or Right if scrolling horizontally.
To provide scrollbars as a visual cue that the area is scrollable, check Show ScrollBar.
9
To automatically display arrows that indicate the direction in which the scroll zone can
10
be scrolled, check Automatic Arrows.
11
To edit the scrollable layout, click the Edit button under Layout Reference.
A GUIDE TO APP STUDIO 10.1 | 21
Page 22

CREATING AN APP STUDIO ISSUE
To finish configuring the scroll zone, click a different object or a blank part of the layout.
12
Adding a slideshow to an App Studio issue
Slideshows support both picture files and pages from QuarkXPress layouts. To add a
slideshow to an App Studio issue:
Select the picture box you want to contain the slideshow.
1
In the HTML5 palette, click Slideshow.
2
Slideshow options
Optionally, enter a name for the slideshow in the Name field. This name displays in the
3
Interactive Objects area in the bottom of the palette.
If you want the slidehow to be initially invisible, check Initially Hidden.
4
To allow the user to switch the slideshow to full-screen mode and back by double-tapping
5
it, check Allow Fullscreen.
To display slides uncropped when the slideshow is in fullscreeen mode, check Show
6
Uncropped in Fullscreen. If this box is not checked, the slides use their picture-box crop
in fullscreen mode.
To allow the user to interact with the slideshow, check Allow Interaction.
7
22 | A GUIDE TO APP STUDIO 10.1
Page 23

CREATING AN APP STUDIO ISSUE
Transition: Lets you control the transition between slides (None, Slide, Fade, Flip).
8
Speed: Lets you specify how long each transition lasts.
9
To make the slideshow start playing immediately when the user displays the page, check
10
Auto Play. If this box is unchecked, the user must manually change the slides with finger
swipes or with buttons.
• To have the slideshow play indefinately, check Loop. If this box is not checked, the
slideshow will stop playing at the last slide.
• Slide Duration: Lets you control how long each slide is on the screen.
To make the slide pan and/or zoom at the beginning of its display, check Animate Pan
11
and Zoom.
• Duration: Lets you control how long the pan/zoom lasts. At the end of this duration, the
slide stops and stays in its final position until the next slide is displayed.
• Start and Stop: These buttons allow you to set the beginning and ending crop of each
image. Click Start and scale/position the picture for the initial position, then click Stop
and scale/position the image for the final position.
12
To add a slide, click at the bottom of the slide list and choose one of these options:
• Add Slides from Picture Files: Lets you add picture files to the slideshow. You can use
picture files in PNG, JPEG, TIFF, PDF, and EPS formats. You can use the Shift or
Command/Ctrl key to select multiple files.
• Add Slides from QuarkXPress Layout: Displays the Add Slides from Layout dialog box.
This dialog box lets you add pages from a QuarkXPress layout to the slideshow. You can
create a new layout or choose pages from an existing layout.
A GUIDE TO APP STUDIO 10.1 | 23
Page 24

CREATING AN APP STUDIO ISSUE
Add Slides from Layout dialog box
13
To edit a slide, select it and click . If the slide is a picture file, that files opens in the
default image editing application. If the slide is a page from a QuarkXPress layout, the
layout opens and scrolls to that page.
14
To execute an action when the user taps a slide, select it and click . The Tap Actions for
Slide dialog box displays.
Tap Actions for Slide dialog box
24 | A GUIDE TO APP STUDIO 10.1
Page 25

CREATING AN APP STUDIO ISSUE
To add an action, click , then choose the action from the Action drop-down menu and
configure it the way you want it. (For more information, see "Working with interactivity
actions."
To set the cropping for a slide, select the slide's icon in the list, then scale and reposition
15
the preview of the slide in the picture box.
16
To delete a slide, select the slide's icon in the list and click .
To finish configuring the slideshow, click a different object or a blank part of the layout.
17
Adding a flip page effect (using a slideshow)
You can add a page flip effect to a page, giving your reader the impression that the currently
displayed page is being flipped. To create this effect:
Setup a full page slide show using the HTML5 palette with the following options:
1
• Disable Allow Fullscreen
• Disable Allow Interaction
• Disable Auto Play
• Disable Animate Pan and Zoom
• Set the Transition to Flip
A GUIDE TO APP STUDIO 10.1 | 25
Page 26

CREATING AN APP STUDIO ISSUE
Slideshow options
2
Add two slides to the slideshow using a QuarkXPress layout. Click at the bottom of the
slide list and choose Add Slides from QuarkXPress Layout.
Design the new slideshow, page 1 of the new layout is your front page, page 2 is the back
3
page.
Go back to your main layout and add a picture box.
4
Make the picture box a Button using the HTML5 palette.
5
Assign the following action to the button: Next Slide and Slideshow as the name of your
6
newly created slideshow.
Adding a video to an App Studio issue
App Studio issues support only H.264 video at up to 720p, 30 frames per second, Main
Profile level 3.1, with AAC-LC stereo audio at up to 160 Kbps per channel, 48kHz, in the
.mp4 file format.
You can start and stop the playback of video files with actions. For more information, see
"Working with interactivity actions."
To add a video to an App Studio issue:
Select the picture box you want to contain the video.
1
26 | A GUIDE TO APP STUDIO 10.1
Page 27

In the HTML5 palette, click Video.
2
CREATING AN APP STUDIO ISSUE
Video options
Optionally, enter a name for the picture in the Name field. This name displays in the
3
Interactive Objects area in the bottom of the palette.
If you want the video to be initially invisible, check Initially Hidden.
4
To make the video play automatically when the page it is on displays, check Auto Play.
5
To make the video switch to fullscreen mode as soon as it begins to play, check Full Screen
6
Only.
To make the video play repeatedly, check Loop.
7
To hide the default video controls, check Hide Controller. Note that if you want the user
8
to be able to control the movie, you will need to provide a way of controlling the video
with actions.
To specify the location of the video, click an option in the Source area.
9
• To use a local video file, click File (Embed), then click the button and select the video file.
• To use a video from a URL, click URL and enter the URL in the field.
• To use a video file from Quark Publishing Platform, click Quark Publishing Platform,
then click Browse QPP and select the video file.
• To use a video file from YouTube or Vimeo, click YouTube/Vimeo, then paste the url of
the video in the src= field. (To get this value for a YouTube video, Control+click/right-click
the video and choose Copy embed URL. To get this value for a Vimeo video,
Control+click/right-click the video, choose Copy embed code. Then paste the code into
A GUIDE TO APP STUDIO 10.1 | 27
Page 28

CREATING AN APP STUDIO ISSUE
a text editor, and then select the portion of the code that looks like this:
http://www.[site].com/embed/XXXXXXXXXX and paste it into the field.)
To finish configuring the video, click a different object or a blank part of the layout.
10
Adding a Web view to an App Studio issue
You can use a Web view to include changeable content (such as ads) or custom interactivity
to an App Studio issue. You can use a Web view to display HTML, PDF, Word, Excel®,
PowerPoint®, RTF, and several other types of files. On the output device, the WebKit
framework is used to render the content. To add a Web view to an App Studio issue:
Select the picture box you want to contain the Web content.
1
In the HTML5 palette, click Web View.
2
Web view options
Optionally, enter a name for the Web view in the Name field. This name displays in the
3
Interactive Objects area in the bottom of the palette.
If you want the Web view to be initially invisible, check Initially Hidden.
4
To allow the user to interact with the content, check Allow User Interaction.
5
To specify the location of the content, click an option in the Source area.
6
• To use a local file, click File (Embed). Put the file and any other files it uses (such as
pictures) into a folder by themselves, then click the button and select the file. To ensure
that links work, all files in the folder that contains this file will be added to the article.
• To use a URL, click URL and enter the URL in the field.
28 | A GUIDE TO APP STUDIO 10.1
Page 29

If the content in the Web view is not embedded, you can specify an image to display when
7
the Internet connection is not available. To do so, click Select Image in the Offline Image
area and choose a picture file. You can use the icons under this button to edit or delete
the offline image.
Offline images must be in PNG or JPEG format.
To finish configuring the Web view, click a different object or a blank part of the layout.
8
Working with interactivity actions
Actions let you add interactivity to items in a layout that you will be exporting as an App
Studio app. The actions available include:
• No Action: The default action. Does nothing.
• Go to URL: Navigates to a URL when the user touches the selected item.
• Go to Page: Jumps to a different page. For more information, see "Creating a Go to Page
action."
CREATING AN APP STUDIO ISSUE
• Go to Next Page: Jumps to the next page.
• Go to Previous Page: Jumps to the page before this one.
• Go to First Page of Issue: Jumps to the first page in the issue.
• Go to Slide: Displays the specified slide of the specified slideshow.
• Next Slide: Displays the next slide of the specified slideshow.
• Previous Slide: Displays the previous slide of the specified slideshow.
• Play Object: Lets you start playing the specified audio or video object.
• Pause Object (Toggle): Lets you pause and resume the playing of the specified audio or
video object.
• Play Sound File: Lets you play a sound file. For more information, see "Creating a Play
Sound File action."
• Pause Sound Files (Toggle): Lets you pause and resume the playback of all sound files.
• Show Pop-Up: Lets you display a pop-up. For more information, see "Creating a Show
Pop-Up action."
• Hide Pop-Up: Lets you hide the currently displayed pop-up.
• Show Object: Lets you show the specified object (if it is hidden).
• Hide Object: Lets you hide the specified object (if it is visible).
• Open: Lets you open files and display them within your application. This must be a format
that the device understands how to display. For example, you can open a PDF file and
display that within your app on a device that supports PDF file viewing.
A GUIDE TO APP STUDIO 10.1 | 29
Page 30

CREATING AN APP STUDIO ISSUE
• Play Animation: Lets you start playing the specified animation.
• Reset Page: Lets you reset the page, so that all animations are set back to their starting
position..
• Take Snapshot: Let's you take a snapshot (screenshot) of the page and save it in the default
image folder of your device.
Creating a Go to Page action
A Go to Page action lets the user jump to a different page. To create a Go to Page action:
Display the article that contains the target page on the App Studio Publishing Portal.
1
Click the Edit button on the thumbnail of the article. The Edit Content dialog box displays,
2
including the ID of the article in this format:
[IssueName]_XX/X
For example, if your issue name is "MyIssue", it might be something like this:
MyIssue_01/1
In QuarkXPress, Choose Go to Page from the Action drop-down menu.
3
Enter the article ID in the Article ID field.
4
Enter the absolute page number of the target page in the Page field. (For example, to go
5
to the second page in the target article, enter 2.)
Creating a Play Sound File action
A Play Sound File action lets you play a sound file.
App Studio issues support only .mp3 files.
To create a Play Sound File action:
Choose Play Sound File from the Action drop-down menu.
1
To make the sound play over and over again, check Loop.
2
30 | A GUIDE TO APP STUDIO 10.1
Page 31

To make the sound stop when the user navigates to a different page, check Stop Audio
3
When Page Turns.
To specify the location of the sound file, click File (Embed), then click the button and
4
select the sound file.
Creating a Show Pop-Up action
A Show Pop-Up action lets you display a pop-up view containing either the contents of
a QuarkXPress layout in the same project file or the contents of an external file. If you
choose a QuarkXPress layout, any interactivity in that layout should work in the pop-up.
If you choose to display an external file, you can use any file that can be displayed in the
native mobile browser on your device.
To create a Show Pop-Up action:
Choose Show Pop-Up from the Action drop-down menu.
1
CREATING AN APP STUDIO ISSUE
Do one of the following things:
2
• To display the contents of a different QuarkXPress layout, click QuarkXPress Layout,
then choose the target layout from the drop-down menu or choose Create New Layout
and create a new layout. Enter a page number in the Page field to indicate which page to
display in the pop-up. Click the Edit button to display the layout.
• To display the contents of an external file, click File, then click Browse and navigate to
the file you want to display, then specify the width and height at which you want it to
display. Use the Width and Height values to specify the size at which to display the file.
If you use an external file, the pop-up includes a built-in close button.
To offset the content of the pop-up, enter values in the Position Offset fields.
3
Text in App Studio layouts
By default, text boxes in an App Studio layout are set to export as HTML text. This allows
them to be searchable and selectable. However, it also means that you cannot apply some
A GUIDE TO APP STUDIO 10.1 | 31
Page 32

CREATING AN APP STUDIO ISSUE
of the higher-end text controls (such as tracking, kerning, hyphenation, and baseline shift)
to text in such boxes.
If you want to have complete typographical control over text in a box, choose Item >
Modify and check Convert to Graphic on Export. The box will export as an image rather
than as text, so its text won't be searchable or selectable, but you can make it look exactly
the way you want it to.
Because the auto-leading settings in WebKit differ from the auto-leading settings in
QuarkXPress, you should avoid using auto leading in App Studio layouts. To achieve
maximum similarity between line spacing in the layout and on the device, always use
absolute leading values in an App Studio layout.
East Asian features in App Studio layouts
Text features that are considered East Asian features are only available when you have the
East Asian preference enabled (QuarkXPress/Edit > Preferences > East Asian).
This chapter describes the East Asian features that can be applied in an App Studio layout.
For more detailed information about applying East Asian text features see "Text and
Typography" in A Guide to QuarkXPress.
Using font fallback
When Font Fallback is on, if the application encounters a character that is not available
in the current font, it searches through the active fonts on your system to find a font that
does include that character. For example, if Helvetica is applied at the text insertion point
and you import or paste text containing a Kanji character, the application might apply
the Hiragino font to that character. If the application cannot find an active font that
contains the character, the character still displays as a box or symbol.
Font Fallback is implemented as an application preference, meaning that the feature is
either on or off for your copy of the program. The feature is on by default, but if you need
to turn it off, uncheck Font Fallback in the Font Fallback pane of the Preferences dialog
box (QuarkXPress/Edit > Preferences).
Specifying story direction
You can position text so that it runs left-to-right and top-to-bottom or top-to-bottom and
right-to-left. To specify a story direction, choose Style > Story Direction, and then choose
Horizontal or Vertical.
Working with grouped characters
Use the Group Characters dialog box (Style menu) to include a group of horizontal
characters, such as Roman characters, within a vertical line of text. Grouped characters
always display horizontally and do not break at the end of a line. To group selected
characters:
32 | A GUIDE TO APP STUDIO 10.1
Page 33

Choose Style > Group Characters.
1
Choose Vertical or Horizontal from the Scale drop-down menu and enter a percentage
2
in the field to the right of the Scale drop-down menu.
If you want to change the character spacing, enter a value in the Track/Sending Amount
3
field.
Scale and Track/Sending are only supported when the Convert to Graphics On Export
option is enabled.
Click OK.
4
Working with rubi text
Rubi text clarifies the meaning or pronunciation of base text. Base text can run vertically
or horizontally, and rubi text usually follows the direction of the base text. Rubi text can
be placed to the right of or to the left of base text in a vertical story, and above or below
base text in a horizontal story.
The left position in a vertical story and the below position in a horizontal story are rendered
correctly only when the box is exported as a graphic.
CREATING AN APP STUDIO ISSUE
You can manipulate the alignment, placement, scale, font, color, opacity, shade, type
style, and relative size of rubi text. In addition, you can choose from several options that
allow you to control rubi text that overhangs unrelated base text.
Some of these features are available only when the box is exported as a graphic.
Use the Rubi dialog box (Style menu) , the Home/Character Attributes tab of the
Measurements palette or a contextual menu to add rubi text to selected base text.
Auto Rubi can be applied through the following keyboard shortcuts:
•
(Mac OS X) CMD+OPT+Shift+R
•
(Windows) CTRL+ALT+Shift+ R
Applying emphasis marks
To apply an emphasis mark to a character, select the character, go to the
Character/Character Attributes tab of the Measurements palette, click the Text Styles
icon and select the Emphasis Mark drop down to display the emphasis mark options, and
then click one of the options. These options are also available in the Home/Classic tab
of the Measurements palette and under Style > Type Style.
A GUIDE TO APP STUDIO 10.1 | 33
Page 34

CREATING AN APP STUDIO ISSUE
Working with mojigumi sets and classes
The Mojigumi feature lets you control spacing for specific punctuation characters when
they occur in particular locations. To use this feature, you must choose or create a mojigumi
character class and a mojigumi set.
• A mojigumi character class is a named set of punctuation characters that should always be
spaced in a particular way.
• A mojigumi set is a set of character spacing specifications based on the widths of character
em boxes. For example, a mojigumi set might dictate that open punctuation should use
fixed half-width spacing when it occurs at the beginning of a line, and that close
punctuation should use full-width or half-width spacing when it occurs at the end of a
line. Each mojigumi set is associated with one mojigumi character class.
To use the Mojigumi feature, apply a mojigumi set to a paragraph. The mojigumi set's
settings are applied to the characters in the associated mojigumi character class.
For example, if you do not want a parenthesis to occupy a full em-box width when it
occurs between two full-width characters, you can create a mojigumi character class that
contains parentheses and then specify in the mojigumi set settings that these characters
should always use a half-em width when they fall between two full em-width characters.
Mojigumi features are only available when the box is exported as a graphic.
Working with non-breaking character sets
Non-breaking characters are characters that cannot begin or end a line, and also which
cannot be separated from each other at line breaks. The Non-Breaking Character Set
dialog box (Edit > NonBreaking Character Sets) includes default non-breaking character
sets for Japanese Strong, Japanese Weak, Korean Standard, Simplified Chinese Standard
and Traditional Chinese Standard.
To create custom non-breaking character sets:
Choose Edit > Non-Breaking Character Sets. The Non-Breaking Character Sets dialog
1
box displays.
Click New.
2
Enter a name in the Name field.
3
Enter characters in the Enter characters that cannot begin a line field, the Enter
4
characters that cannot end a line field, and the Enter non-separable characters field.
Click OK.
5
Click Save.
6
To apply a non-breaking character set to a paragraph, choose one from the Non-Breaking
Char Set drop-down menu in the Edit Hyphenation & Justification dialog box (Edit >
H&Js > Edit).
34 | A GUIDE TO APP STUDIO 10.1
Page 35

Fonts in App Studio layouts
Unless you convert a text box to a graphic (see "Text in App Studio layouts"), you must make
sure that you use fonts that is available on the devices where they will be displayed. For
a list of the fonts supported on iOS, see http://iosfonts.com. Android devices, by default,
support only Droid Serif, Droid Sans, and Droid Sans Mono, but additional fonts can be
installed.
When uploading layouts to App Studio, you can now use custom fonts, if they are in the
TTF or OTF format. These will be embedded when uploading and therefore can be displayed
within your app. If you are embedding large font files, this will increase the file size of
your app content substantially.
By default, iOS device fonts are not uploaded. To change this, you can edit the
"StandardFontList.xml" file located in the QuarkXPress 10 installed
location/XTensions/AppStudio folder.
Hyperlinks in App Studio layouts
CREATING AN APP STUDIO ISSUE
To apply a hyperlink to text, select the text and use the Hyperlinks palette (for more
information, see A Guide to QuarkXPress).
To apply a hyperlink to an entire box, select the box and use the HTML5 palette (see
"Adding a button to an App Studio issue").
Groups in App Studio layouts
If you have multiple overlapping picture boxes and graphic text boxes, you may be able
to streamline your export by grouping the boxes and then checking Convert to Graphic
on Export (Item > Modify) for the group. If you do not group such boxes, they all export
as separate HTML elements. If you group them, however, they export as a single graphic
object.
Synchronizing content between orientations
The commands described in this topic let you synchronize a page's content between the
various layouts in a layout family. For example, if you create a table of contents on page
2 of the vertical layout for the iPad, you can use the commands described here to
automatically turn that table of contents into shared content and copy it to page 2 of the
horizontal layout for the iPad and/or the vertical layout for the Galaxy Tab. You may need
to reposition and/or resize the content in the other layouts, but these commands automate
the process of getting the content to the appropriate pages in each device and orientation,
and they help ensure that that content stays consistent on all of the pages where it appears.
A GUIDE TO APP STUDIO 10.1 | 35
Page 36

CREATING AN APP STUDIO ISSUE
For more information about shared content, see "Working with shared content" in A Guide
to QuarkXPress. To understand how the commands described below work, you must first
understand how shared content works.
Item > Copy to Other Layouts: This command turns all selected boxes into shared content
and places copies of them on the same page of other layouts in the layout family. The
submenu for this command lets you be more specific about how this copy is performed:
• Same Position: Puts the copies in the same position relative to the upper-left corner of
the page, if possible. This option copies items to all other layouts in the layout family.
• Use Relative Positioning: Puts the copies in the same position relative to the page size
and shape overall. This option copies items to all other layouts in the layout family.
Updating Missing Files
Multiple missing digital files can now be updated all at once using the Usage dialog.
Reviewing Digital Publishing asset usage
To see which assets have been used in App Studio interactivity in the active layout, display
the Digital Publishing pane of the Usage dialog box (Utilities menu). Like the Pictures
pane, the Digital Publishing pane lists the page number (a dagger symbol or PB indicates
pasteboard) for each Digital Publishing asset in the layout. It also includes a Type column
that indicates the asset type and a Source column that indicates whether the asset is a file
or a folder. To view more information about the selected asset, expand the More
Information area at the bottom.
Exporting an App Studio article
Export works differently for App Studio issues than it does for other formats. Rather than
creating a single local exported issue file on your hard disk, you upload the exported articles
that make up an issue to the App Studio Publishing Portal. Once an article has been
uploaded to the server, you can preview it on the App Studio Publishing Portal and in
your copy of App Studio Issue Previewer. Once the content is final, you can serve it to
your customers directly from the App Studio Publishing Portal.
Before you can export and upload an App Studio article, you must have an account on the
App Studio Publishing Portal. For more information, see "Understanding the App Studio
Publishing Portal" and "Creating an App Studio issue."
To export the active layout as an article in an App Studio issue:
Display the App Studio Publishing palette (Window menu).
1
36 | A GUIDE TO APP STUDIO 10.1
Page 37

App Studio Publishing palette - login version
CREATING AN APP STUDIO ISSUE
If you use a proxy server, choose Proxy Settings from the palette menu. The Proxy Settings
2
dialog box displays.
• To automatically detect the network's proxy server, check Auto Detect Proxy Settings
For This Network. If you uncheck this box, you must enter the proxy server's host address
and port number manually.
• Enter the user name and password for the proxy server.
• Click OK.
If you do not yet have a free App Studio Publishing Portal account, click Sign Up and
3
create one.
Enter your user name and password, and then click Log In. The App Studio Publishing
4
palette changes to the upload interface.
A GUIDE TO APP STUDIO 10.1 | 37
Page 38

CREATING AN APP STUDIO ISSUE
App Studio Publishing palette - upload version
Choose your organization from the Organization drop-down menu.
5
Choose your publication from the Publication drop-down menu.
6
Choose the target issue from the Issue drop-down menu.
7
Enter a name for the article in the Article Title field. This name will display in the app's
8
thumbnail table of contents.
Optionally, check the Convert Sections To Page Stacks checkbox if you want to create
9
page stacks. When checked, all section starts (as defined in the Page Layout palette) will
start a new page stack.
To upload the article, click Upload.
10
To view the uploaded article in your default Web browser, click View Online. The article's
11
issue displays in your default Web browser.
To make the issue that the article is part of available in the test environment so that you
12
can preview it, click Test in the App Studio Publishing Portal.
Previewing an App Studio issue
There are two ways to preview an App Studio issue.
38 | A GUIDE TO APP STUDIO 10.1
Page 39

CREATING AN APP STUDIO ISSUE
The most accurate way to preview your issues is with the free Quark App Studio Previewer
app. Download this app from the app store, launch it, tap Change Publication, and enter
your login credentials for your App Studio Publishing Portal account. Then choose the
publication you want to log on to.
There are two versions of each publication: the published version and the test version. The
test version is provided so that you can test your issues on a physical device before you
release them. An issue shows up in the test publication only if you have clicked Test for
that issue in the App Studio Publishing Portal, and shows up in the regular publication
only if you have published it from the App Studio Publishing Portal. (For more information,
see "Publishing an App Studio issue.")
The second way to preview your issues is on the App Studio Publishing Portal. You can
click on any issue and view it in a compatible Web browser. (App Studio supports Google
Chrome, Firefox, Safari, and any other browser that uses the WebKit browser engine. It
does not support Internet Explorer.) You should consider this a secondary way to preview
your issues, because not all types of interactivity can be previewed in a browser.
Publishing an App Studio issue
To make an App Studio issue available in your customers' apps, click Publish for that issue
in the App Studio Publishing Portal. This issue automatically becomes available on your
customers' iPads.
A GUIDE TO APP STUDIO 10.1 | 39
Page 40

CREATING AN APP STUDIO APP
Creating an App Studio app
This chapter describes the process of preparing to submit an App Studio app to Apple or
to an Android app store.
Preparing to submit an App Studio app to Apple
The process in general for preparing to submit an App Studio app to Apple is:
Create your Apple iOS Developer account.
1
Get your iPad's device ID.
2
Create your iOS Development Certificate.
3
Create your iOS Distribution Certificate.
4
Register your iPad so you can test on it.
5
Create your app ID.
6
Create your Development Provisioning Profile.
7
Create your App Store Distribution Provisioning Profile.
8
Create your app description.
9
If you are charging for your content, set up your in-app purchases.
10
The following topics explain this process in detail. For more information, see the iTunes
Connect Developer Guide, which is available to Apple developers at itunesconnect.apple.com.
Creating your developer account
Before you can proceed, you must create an Apple iOS Developer account. To do so:
Go to http://developer.apple.com/programs/ios/ and click Enroll Now.
1
Click Continue and follow the instructions on the screen. When you are asked to enroll
2
as an individual or a company, choose the appropriate option.
40 | A GUIDE TO APP STUDIO 10.1
Page 41

Go to itunesconnect.apple.com, click Contracts, Tax, and Banking, and enter into an iOS
3
Paid Applications contract with Apple. If you plan to charge for your app or issues, this
contract must be in effect, with valid bank info entered, before you submit your app to
the Apple app store.
Getting your iPad's device ID
To test your app on your iPad, you must specify its device ID (that is, its UDID).To get
your iPad's UDID:
Plug your iPad into your computer.
1
Launch iTunes 7.7 or later.
2
Select the iPad in iTunes.
3
Click the Serial Number label. The label changes to Identifier (UDID).
4
CREATING AN APP STUDIO APP
Press Command+C to copy the device ID to the clipboard.
5
Paste the device ID into a text file. It should be a very long code with both numbers and
6
lower-case letters, but no hyphens or other characters.
Creating your iOS Development Certificate
You must have an iOS Development Certificate to develop apps and test them on an iPad.
To create this Certificate:
Go to http://developer.apple.com/devcenter/ios/ and log in.
1
Under iOS Developer Program in the sidebar, click iOS Provisioning Portal.
2
Click Certificates in the left sidebar.
3
Click the Development tab.
4
Click Request Certificate.
5
Follow the instructions on the screen to create, download, and install your Development
6
Certificate.
A GUIDE TO APP STUDIO 10.1 | 41
Page 42

CREATING AN APP STUDIO APP
Creating your iOS Distribution Certificate
You must have an iOS Distribution Certificate to submit an app to the App Store. To create
this Certificate:
Go to http://developer.apple.com/devcenter/ios/ and log in.
1
Under iOS Developer Program in the sidebar, click iOS Provisioning Portal.
2
Click Certificates in the left sidebar.
3
Click the Distribution tab.
4
Click Request Certificate.
5
Follow the instructions on the screen to create, download, and install your Distribution
6
Certificate.
Registering devices
Until they are in the App Store, apps can be run only on devices that they are registered
to run on. To register your iPad for testing:
Click Devices in the left sidebar.
1
Click Add Devices. The Add Devices screen displays.
2
Enter a name for your iPad (for example, "Jane's iPad") in the Device Name field, then
3
paste the iPad's UDID in the Device ID field.
To add an additional device, click the + button to the right of the Device ID field.
4
Click Submit.
5
Creating an app ID
Every app must have a unique ID. To create your app ID:
42 | A GUIDE TO APP STUDIO 10.1
Page 43

Click App IDs in the left sidebar. The App IDs screen displays.
1
Click New App ID. The Create App ID screen displays.
2
CREATING AN APP STUDIO APP
Enter the name of your app in the Description field. Note that this is NOT the name that
3
will display for the app in the App Store.
Leave the Bundle Seed ID (App ID Prefix) drop-down menu set to Generate New.
4
In the Bundle Identifier (App ID Suffix) field, enter a unique identifier for your app,
5
using the form com.[your organization's name].[name of your app]. For example,
if the app is being created for 123 Productions, the bundle identifier might be
com.123productions.123magazine.
Bundle IDs are case-sensitive.
Click Submit.
6
Setting up for push notifications
You can use push notifications to notify your customers when a new issue of your
publication becomes available.
You must complete this step before you create your Provisioning Profiles. (For more
information, see the two topics after this one.)
To set up for push notifications:
Click App IDs in the left sidebar. The App IDs screen displays.
1
A GUIDE TO APP STUDIO 10.1 | 43
Page 44

CREATING AN APP STUDIO APP
Click the name of the app you want to enable notifications for. The Configure App ID
2
page displays.
Check Enable for Apple Push Notification Service.
3
Do not check Enable for iCloud, Enable for Passes, Enable for Data Protection, or
Enable for Game Center.
Click the Configure button for Development Push SSL Certificate. The Apple Push
4
Notification Service SSL Certificate Assistant screen displays.
Follow the instructions on the screen. The instructions will direct you to create a certificate
5
signing request, upload it in the Apple Push Notification Service SSL Certificate Assistant
screen, and download an Apple Push Notification Service SSL certificate. This file should
have a name like "aps_development_identity.cer."
Double-click the certificate file to install it.
6
Repeat the last three steps for Production Push SSL Certificate.
7
Launch the Keychain Access application (Applications > Utilities) and click My Certificates
8
in the list on the left. A list of certificates displays.
Expand the certificate named Apple Development iOS Push Services. A key icon displays.
9
Select both Apple Production iOS Push Services and the line with the key icon.
10
Control+click the two selected lines and choose Export 2 items, then save the items in
11
Personal Information Exchange (.p12) format with the file name
myapp_development_push.p12. Do not enter a password. If a dialog box displays, stating
that Keychain Access wants to export a key, enter your login password and then click
Allow.
Repeat the last three steps for Apple Production iOS Push Services and save the .p12 file
12
as myapp_production_push.p12.
Set up an account at Urban Airship (http://urbanairship.com/). You will use this account to
13
send your push notifications.
Keep the .p12 files nearby. You will need them when you submit your app request on the
14
App Studio Publishing Portal. For more information, see "Requesting an App Studio app."
Creating a Development Provisioning Profile
You must have a Development Provisioning Profile to run your app on a physical iPad.
To create a Development Provisioning Profile:
In the left sidebar, click Provisioning.
1
Click the Development tab.
2
Click New Profile.
3
44 | A GUIDE TO APP STUDIO 10.1
Page 45

CREATING AN APP STUDIO APP
In the Profile Name field, enter "[App Name] Ad Hoc Provisioning Profile".
4
In the Certificates area, check your certificate's box.
5
Choose your app's app ID from the App ID drop-down menu.
6
In the Devices area, click Select All, or click the devices you want to test on.
7
Click Submit. The Development Provisioning Profiles screen displays.
8
Before you can download the Development Provisioning Profile, you must reload the page.
9
After you reload the page, the Download button should become available for the
Development Provisioning Profile you just created.
Click Download to download the Development Provisioning Profile to your desktop. This
10
file will have a name like "App_Name_Development_Provisioning_Profile.mobileprovision."
Double-click on the downloaded file to install it.
11
Keep the .mobileprovisioning file. You will need it when you request your app.
12
Creating an App Store Provisioning Profile
You must have an App Store Distribution Provisioning Profile to build an app for submission
to the App Store. To create an App Store Provisioning Profile:
In the left sidebar, click Provisioning.
1
Click the Distribution tab.
2
Click New Profile.
3
Under Distribution Method, click App Store.
4
A GUIDE TO APP STUDIO 10.1 | 45
Page 46

CREATING AN APP STUDIO APP
In the Profile Name field, enter "[App Name] Dist Provisioning Profile".
5
Choose your app's app ID from the App ID drop-down menu.
6
Click Submit. The Distribution Provisioning Profiles screen displays.
7
Before you can download the Distribution Provisioning Profile, you must reload the page.
8
After you reload the page, the Download button should become available for the
Distribution Provisioning Profile you just created.
Click Download to download the Distribution Provisioning Profile to your desktop. This
9
file will have a name like "App_Name _Dist_Provisioning_Profile.mobileprovision."
Double-click on the downloaded file to install it.
10
Keep the .mobileprovisioning file. You will need it when you request your app.
11
Creating an app description in iTunes Connect
Before you can submit your app to Apple, you need to create a description for that app on
the Apple developer Web site.
If you plan to sell your issues, you must create in-app purchases before you execute the
following steps. For more information, see "Setting up in-app purchases."
To create an app description:
Go to http://itunesconnect.apple.com and log in (if necessary). The iTunes Connect screen
1
displays.
Click Manage Your Applications. The Manage Your Apps screen displays.
2
Click Add New App. The App Information screen displays.
3
46 | A GUIDE TO APP STUDIO 10.1
Page 47

CREATING AN APP STUDIO APP
In the App Name field, enter the name of your app as you want it to display in the App
4
Store.
In the SKU Number field, enter a unique value that can be used to identify your app.
5
Choose the ID of your app from the Bundle ID drop-down menu. (This is the App ID you
6
created in "Creating an app ID.") Make sure you DO NOT select Xcode: Wildcard AppID
- *.
Click Continue. The availability date and price tier screen displays. Follow the instructions
7
on the screen to set the price point and availability date of your app. You can choose the
current date to get the app posted as soon as possible.
Click Continue. The metadata and rating screen displays. Complete the forms on this
8
screen.
If you are charging for issues, you must associate your in-app purchases with the app. To
9
do this, click Edit in the In-App Purchases area, then check all of the in-app purchases
you want associated with the app and click Save.
In the Uploads area, upload a 1024 x 1024 pixel PNG file where it says Large App Icon,
10
and upload a dummy screen shot where it says iPad Screenshots. You can change both
of these pictures later.
Click Ready to Upload Binary.
11
Setting up in-app purchases
If you plan to charge for your issues or offer subscriptions, you must set up an in-app
purchase for each issue with Apple. For information on how to do this, see "Managing
Your In-App Purchases" in the iTunes Connect Developer Guide (available to registered Apple
iOS developers at http://developer.apple.com).
The process, as it exists as of this writing, is as follows:
Go to http://itunesconnect.apple.com/ and log in (if necessary).
1
Click Manage Your Applications. The Manage Your Apps page displays.
2
Click your app. The app's page displays.
3
Click Manage In-App Purchases. The In-App Purchases page displays.
4
Click Create New. The Select Type screen displays.
5
To specify what type of in-app purchase you're creating, click one of the following buttons.
6
• Consumable: Do not use this option.
• Non-Consumable: Click this option to create an in-app purchase for a single issue.
• Auto-Renewable Subscription: Check this option to create an automatically renewing
paid subscription.
• Non-Renewing Subscription: Check this option to create a non-renewing paid subscription.
A GUIDE TO APP STUDIO 10.1 | 47
Page 48

CREATING AN APP STUDIO APP
• Free Subscription: Check this option to create a free subscription. (Use this option if you
want to use Newsstand with free issues.)
The next screen displays.
In the Reference Name field, enter the title and date of the in-app purchase issue. For
7
example:
•
If you are creating a Non-Consumable in-app purchase, enter something like 123 Magazine
- Single Issue.
•
If you are creating a subscription in-app purchase, enter something like 123 Magazine
Subscription.
If you are creating a Non-Consumable in-app purchase or subscription, enter your bundle
8
identifier, followed by the issue name and date, in the Product ID field. For example:
com.123productions.123magazine.price.issue.default.
• To associate this in-app purchase with an App Studio issue, display the issue's main page
on the App Studio Publishing Portal, then enter this product ID in the Apple ID field.
• To associate this in-app purchase with a subscription, you will need to enter the
subscription's information when you submit your app request on the App Studio Publishing
Portal. For more information, see "Requesting an App Studio app."
To specify the language or languages of your issue, click Add Language and follow the
9
instructions on the screen.
If you are creating a Non-Consumable in-app purchase, check Cleared for Sale and choose
10
the price tier you want from the Price Tier drop-down menu. (For a corresponding list of
prices, click View Pricing Matrix.).
If you are creating an subscription in-app purchase, you must specify one or more available
11
durations for the subscription. Click Add Duration and follow the instructions on the
screen. The Create New In-App Purchase page displays.
• In the Product ID field, enter your bundle identifier, followed by the issue duration. For
example: com.123productions.123magazine.6months.
• Check Cleared for Sale.
• If you are creating a paid subscription, choose the price tier you want from the Price Tier
drop-down menu. (For a corresponding list of prices, click View Pricing Matrix.)
In the Screenshot for Review area, click Choose File and upload a screen shot of what
12
an issue of your app will look like when viewed on the iPad. Note that this image is only
for review and will not be displayed in the App Store.
This screen shot can be changed later.
48 | A GUIDE TO APP STUDIO 10.1
Page 49

If you plan to offer subscriptions, click View or generate a shared secret on the in-app
13
purchases screen for your app. You will need your Shared Secret when you submit your
app request on the App Studio Publishing Portal. For more information, see "Requesting an
App Studio app."
Click Save.
14
If you want to change the price of an issue after it has been approved, change the price of
its corresponding in-app purchase. Apple will not need to review the change.
Preparing to submit an Android App Studio app
There are a number of Android app stores that you can submit an app to, including the
following:
• Google Play (https://play.google.com/apps/publish): As of this writing, you can submit apps
to the Google Play app store for a $25 registration fee.
• Amazon Appstore (https://developer.amazon.com/welcome.html): As of this writing, you can
submit apps to the Amazon Appstore for a yearly fee of $99 (which is currently being
waived). Apps submitted to the Amazon Appstore are automatically considered for inclusion
in the Kindle Fire Appstore.
CREATING AN APP STUDIO APP
The process for submitting an app to the above app stores is similar to the process of
submitting an app to Apple. You must create a developer account, then create an app
description with supporting pictures and other resources. You can currently submit the
same app to both of the above app stores, and both of them offer an in-app purchase
feature that allows you to charge for your issues.
For more information, see the Web site for each app store.
Creating a keystore
Create a Google keystore for Mac
Read the documentation here: http://docs.appstudio.net/pages/viewpage.action?pageId=9601244.
For further information on this, please read the Android documentation here:
http://developer.android.com/tools/publishing/
To create a Google keystore for a Mac:
Edit: Your_personal_file title and Your_personal_alias in the following example
1
of a Keytool command that generates a private key: keytool -genkey -v -keystore
Your_personal_file_title.keystore -alias Your_personal_alias -keyalg
RSA -keysize 2048 -validity 10000 .
You will need to edit several elements of your newly created key:
2
Open the Terminal App on your mac (Applications / Utilities / Terminal)
a
In the command line copy and paste the Google Key you created and press ENTER
b
A GUIDE TO APP STUDIO 10.1 | 49
Page 50

CREATING AN APP STUDIO APP
Enter the following profile information when prompted:
c
• Keystore password
• First and last name
• Your organizational unit
• Name of your organization
• City or Locality
• State or Province
• The two-letter country code for your unit
Answer YES when asked to confirm that the information is correct.
d
You key will be generated and you will be asked for the following:
3
• Keystore password. This is the keystore password you entered into the form.
• Key password.
You key will be generated and you will be asked for the following:The key will be saved
4
in your Users/hardrive name (home icon)/ mykeys.keystore. If you cannot find
the key in this location, go back in to Terminal, press return and type in pwd
my-macbook-pro-2:~ hardrivename$ pwd. This will return Users/location/, This
is the location of your key.
Complete the Android App Studio App Submission form and attach your Google key.
5
Create a Google keystore for Windows
Read the documentation here:
http://www.thomasmortensen.com/index.php/71-android-keystore-jdk.
Ensure you have the Java Development kit installed on your machine before you start.
You will need this to create your Keystore file. To download the JDK installation file, click
on this link: http://www.oracle.com/technetwork/java/javase/downloads/ and install the JDK.
To create a Google keystore for Windows:
Open the command prompt and navigate to Program Files/Java/jdk1.7.0_03/bin
1
Type in the following Keytool command to generate a private key: keytool -genkey
2
-v -keystore Your_personal_file_title.keystore -alias
Your_personal_alias -keyalg RSA -keysize 2048 -validity 10000, editing
the following: Your_personal_file title and Your_personal_alias.
You will need to edit several elements of your newly created key, enter the following profile
3
information when prompted:
• Keystore password
• First and last name
• Your organizational unit
50 | A GUIDE TO APP STUDIO 10.1
Page 51

• Name of your organization
• City or Locality
• State or Province
• The two-letter country code for your unit
Answer YES when asked to confirm that the information is correct.
You key will be generated in your C:\Program files\Java\jdk1.7.0_03\bin directory,
4
with the name you gave it.
Requesting an App Studio app
To get a build of an iOS or Android App Studio app, you must fill out a form online and
submit any custom graphics you would like to add to the app. When Quark receives the
form, they will use that information to create a custom build for testing and another
custom build for app store submission. If you are requesting an Apple app, make sure you
have:
CREATING AN APP STUDIO APP
• Your Development Certificate
• Your Distribution Certificate
• Your Ad Hoc Provisioning Profile
• Your App Store Provisioning Profile
• Your app's App ID
• Your home screen icon in PNG format, at 144 x 144 pixels
• Your landscape splash screen in PNG format, at 2048 x 1536 pixels
• Your portrait splash screen in PNG format, at 1536 x 2048 pixels
• The IDs of any in-app purchases you want to use
• Your .p12 files (if you are using notifications)
To request an App Studio app:
On the App Studio Publishing Portal (http://my.appstudio.net), go to the publication for
1
which you want to create an app.
Locate the entry for the application you want to build and click View for that application.
2
Click App Manager.
3
Click Build for the platform you want to build for. A form displays.
4
Fill out the form and provide the various resources it requests. If you have questions about
5
a part of the form, click the corresponding question mark in the form.
A GUIDE TO APP STUDIO 10.1 | 51
Page 52

CREATING AN APP STUDIO APP
When the build is ready, you will receive an e-mail. Download the builds per the
6
instructions in the e-mail.
To test the app, drag the test version of the build onto your iTunes icon, then sync with
7
your iPad.
If the app does not display on the iPad, verify that the iPad's UDID is associated with your
Development Provisioning Profile. For more information, see "Registering devices" and
"Creating a Development Provisioning Profile."
Updating an App Studio app
When you create a new version of an App Studio app, you must increment the version
number or Apple will reject the app.
To prepare to upload a new version of an app on the Apple Developer site, log in at
http://itunesconnect.apple.com, click Manage Your Applications, click the icon for your
application, click Add Version, and then follow the instructions on the screen. When you
specify the new version number, be sure it is greater than the current version number.
To update an App Studio app, enter the new version number in the form when you request
a build of the new version of the app.
52 | A GUIDE TO APP STUDIO 10.1
Page 53

Submitting an app to Apple
Before you submit your app to the App Store, make sure that you have followed all of the
instructions in the "Submitting an app to Apple" section. When you are finished:
Log in to your Apple developer account at http://itunesconnect.com.
1
Click Manage Your Applications. The Manage Your Apps screen displays.
2
Click the icon for your app. The app description screen displays.
3
SUBMITTING AN APP TO APPLE
Make any desired changes. In the Uploads area, upload final screen shots. (To take a screen
4
shot on the iPad, press the Home button and then, while keeping it pressed, press the
Power button once. The screen shot will be available in the Photos app.
If you are charging for issues, you must associate your in-app purchases with the app. To
do this, click Edit in the In-App Purchases area, then check all of the in-app purchases
you want associated with the app and click Save.
When you're sure everything is final, click Save.
5
Click Ready to Upload Binary. If you skip this step, you will not be able to upload your
6
app in step 9.
Launch Xcode and choose Xcode > Open Developer Tool > Application Loader.
7
Click Deliver Your App.
8
Follow the instructions on the screen. When the Choose an application screen displays,
9
choose the name of your app.
When the Application Information screen displays, click Choose and select the .ipa file
10
you downloaded from the App Studio Publishing Portal and click Open.
Follow the instructions on the screen. If you are asked whether your app contains
11
cryptography, click No.
After your app has been successfully submitted, Apple will review it and contact you to
let you know when it is approved.
A GUIDE TO APP STUDIO 10.1 | 53
Page 54

SUBMITTING AN ANDROID APP
Submitting an Android app
For Android app submission instructions, see the developer site for the target app store.
54 | A GUIDE TO APP STUDIO 10.1
Page 55

Legal notices
©2014 Quark Software Inc. and its licensors. All rights reserved.
Protected by the following United States Patents: 5,541,991; 5,907,704; 6,005,560;
6,052,514; 6,081,262; 6,633,666 B2; 6,947,959 B1; 6,940,518 B2; 7,116,843; 7,463,793;
and other patents pending.
Quark, the Quark logo, QuarkXPress, and QuarkCopyDesk are trademarks or registered
trademarks of Quark Software Inc. and its affiliates in the U.S. and/or other countries. All
other marks are the property of their respective owners.
LEGAL NOTICES
A GUIDE TO APP STUDIO 10.1 | 55
Page 56

INDEX
Index
A
actions 29
app IDs 42
App Studio apps 5
App Studio assets 36
App Studio format 7
App Studio issues 5
Apple App Store 53
Apple iOS Developer accounts 40
apps 8
articles 7
audio 16
auto-leading 32
AVE publishing 4
B
bundle IDs 47
buttons 17
C
certificates 41, 42
D
development certificate 41
distribution certificate 42
G
Go to First Page of Issue action 29
Go to Next Page action 29
Go to Page action 29, 30
Go to Previous Page action 29
Go to Slide action 29
Go to URL action 29
grouped characters 32
H
Hide Object action 29
Hide Pop-Up action 29
horizontal orientation 8
HTML content 28
HTML5 7
HTML5 palette 12
hyperlinks 35
I
in-app purchases 47
interactivity actions 29
issues 7
K
keystore 49
E
embedded content 28
emphasis marks 33
F
font fallback 32
fonts 35
56 | A GUIDE TO APP STUDIO 10.1
L
landscape orientation 8
layout families 8
leading 32
line spacing 32
N
Next Slide action 29
No Action 29
Page 57

INDEX
O
Open action 29
organizations 7
orientations 8
overlapping items 35
P
Pause Object (Toggle) action 29
Pause Sound Files (Toggle) action 29
PDF content 28
pictures, 360 13
pictures, adding 13, 15, 18
pictures, animation 15
pictures, zoomable 18
Play Animation action 30
Play Object action 29
Play Sound File action 29, 30
portrait orientation 8
Previous Slide action 29
pricing for issues 47
Provisioning Profiles 44, 45
publications 7
R
rubi 33
rubi text 33
S
screen shots 47
scroll zones 19
shared content 8
Show Object action 29
Show Pop-Up action 29, 31
slideshows 22, 25
T
Take Snapshot action 30
text, rasterizing 31, 32
U
UDIDs 41, 42
usage 36
V
vertical orientation 8
videos 26
Reset Page action 30
A GUIDE TO APP STUDIO 10.1 | 57
 Loading...
Loading...