
NEXCOM International Co., Ltd.
Multi-Media Solutions
PowerDigiS Central Management Server
User Manual
NEXCOM International Co., Ltd.
Published August 2012
www.nexcom.comwww.nexcom.com

Contents
Contents
Chapter 1: Introduction �������������������������������������������������������������1
1.1 Manual Objective .............................................................................1
1.2 Architecture .....................................................................................2
1.2.1 PowerDigiS CMS ........................................................................... 2
1.2.2 Web-based Presentation Designer .................................................2
Chapter 2: CMS System Installation and Configuration ��������4
2.1 CMS System Installation ...................................................................4
2.2 CMS Management Console Login ....................................................5
Chapter 3: CMS Web Management Console���������������������������6
3.1 CMS Administration .........................................................................6
3.1.1 CMS Status ................................................................................... 6
3.1.2 CMS Setting .................................................................................. 7
Configure Time Setting ..................................................................................... 7
Configure Network Setting ............................................................................... 8
Configure Access Control List ............................................................................ 8
CMS Firmware Update ...................................................................................... 9
Import/Export Player Profile Settings .................................................................. 9
3.1.3 CMS Control ................................................................................. 9
Performing CMS Actions ................................................................................... 9
3.1.4 CMS Alert Setting ....................................................................... 10
Configuring Alert Notification Event Settings ................................................... 10
Configuring Alert Email Notification Settings ................................................... 10
Enabling Alert Email Settings ........................................................................... 11
3.1.5 CMS Log ..................................................................................... 12
3.2 Add New Player .............................................................................13
3.3 Add New Group .............................................................................14
3.4 Player Status ..................................................................................15
3.5 Player Setting .................................................................................18
3.5.1 Configure Network Setting ......................................................... 18
3.5.2 Configure Time Setting .............................................................. 19
3.5.3 Configure Display Setting ........................................................... 19
3.5.4 Update ........................................................................................ 20
Firmware Update ............................................................................................ 20
License Upgrade .............................................................................................. 22
Online License Upgrade ................................................................................... 22
Offline License Upgrade .................................................................................. 23
3.6 Group Setting ................................................................................23
3.7 Creating a Presentation ..................................................................24
3.7.1 Designer Wizard .......................................................................... 24
3.7.2 Manage Content ........................................................................ 24
Add Content from you local server .................................................................. 24
Add URL link ................................................................................................... 25
Add Ticker ...................................................................................................... 25
Add TV Channel .............................................................................................. 26
Add Labels ...................................................................................................... 27
Remove Labels ................................................................................................ 28
3.7.3 Creating/Editing a New/Existing Presentation .............................. 29
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
ii
PowerDigiS CMS User Manual

Contents
Creating a New Presentation .......................................................................... 29
Editing an existing presentation ....................................................................... 30
3.7.4 Scene Editor ................................................................................ 30
3.7.5 Content Design .......................................................................... 32
Add Contents to Zones ................................................................................... 32
3.8 Publish Presentation .......................................................................33
3.8.1 Scheduling Presentation .............................................................. 33
3.8.2 Dispatching Presentation ............................................................. 34
3.9 Other Functions .............................................................................35
3.9.1 Player Control.............................................................................. 35
Performing Player Actions ............................................................................... 35
Configuring RS232 Command ........................................................................ 35
Configuring Schedule Control ......................................................................... 36
3.9.2 Player Message ............................................................................ 37
Composing Emergency Message ..................................................................... 37
Composing Notification Message .................................................................... 38
3.9.3 Player Alert .................................................................................39
Configuring Alert Notification Event Settings ................................................... 39
3.9.4 Player Log ................................................................................... 41
Application Logs ............................................................................................. 41
Proof of Play ................................................................................................... 42
4.1.4 Event Trigger Tree List .................................................................. 48
Create Touch Events ........................................................................................ 48
Create GPS Events ........................................................................................... 52
Chapter 4: Interactive Presentation Design ��������������������������43
4.1 Interactive Presentation Design .......................................................43
4.1.1 Interactive Presentation Design .................................................... 43
4.1.2 Scene Editor ................................................................................ 44
4.1.3 Content Design ........................................................................... 46
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
iii
PowerDigiS CMS User Manual

Chapter 1: Product Introduction
Chapter 1: Introduction
1.1 Manual Objective
The objective of this User Manual is to provide a comprehensive understanding
of the PowerDigiS Central Management Server (CMS). Specifically, user will
be able to reference this manual for assistance with the following:
•PowerDigiS Central Management Server (CMS) overview
•Detailed descriptions of PowerDigiS CMS features and UI functions
•Step-by-Step PowerDigiS CMS system installation and configuration
procedures
•Completed settings for PowerDigiS CMS configuration
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
1
PowerDigiS CMS User Manual

Chapter 1: Product Introduction
1.2 Architecture
1.2.1 PowerDigiS CMS
PowerDigiS (PDS) CMS is used to schedule and distribute presentations to
single or multiple Players. This system is required when you are managing
multiple players and intend to separate them into different groups for
central control and management. With these effective capabilities, you
do not need to configure Player individually. Instead, you can remotely
control and manage several or grouped players at the same time no
matter where you are.
CMS major Features:
•Add/remove/edit Player in the Player overview table
•Grouped Players start/stop/pause/reboot/shutdown control
•Grouped Players presentation schedule start/stop control
•Configure and send Emergency/Notification Message to selected or
grouped Players
•Daily/Weekly/Monthly/Annual presentation scheduling support
•Support selected or grouped Players schedule dispatch
•Access Control List (ACL) ensures high security for user account
management
1.2.2 Web-based Presentation Designer
The PowerDigiS Web-based Designer allows users to design the
presentation via Player or CMS Management Console for a single or
multiple Players. This handy tool gives users the freedom and flexibility to
add, modify and control different types of rich media files, from simple text
messages to advanced combinations of ticker with dynamic animations,
pictures, video files, TV channels or flash movies to presentation.
Designer major features:
•Easy drag and drop content (play item) from content list to specific
zones
•Support unlimited scenes and up to 9 zones in each scene
•Supprt both Default Layout Templates and User Defined Templates
•Images animation effect in each independent zone
•Web-based UI for intuitive, central management and easy operation
•Import/Export Presentations for more flexibility with Presentation
design in different Players
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
2
PowerDigiS CMS User Manual

Chapter 1: Product Introduction
Firewall
InternetInternet
Web User
Remote Access Control for
Scheduling and Content Changing
Train Station / Airport
CMS
Server
Back-end Equipment
InternetInternet
LAN
ADSL/ Cable Modem
Shopping Mall / Hospital
LAN
ADSL/ Cable Modem
CATV Network
Wireless AP
Wireless AP
PDS Player
PDS Player
Passers
Passers
Digital TV
Satellite
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
3
PowerDigiS CMS User Manual

Chapter 2: CMS System Installation and Configuration
Chapter 2: CMS System Installation and Configuration
2.1 CMS System Installation
You can use either of the following measures to configure the Player
cable connection:
Step 1a Choose the video output (DVI/VGA/HDMI/LVDS) you would like
to use to connect the cable.
Step 1b Connect another end of the cable to your display
Step 2a Plug a LAN cable into PDS Player LAN port 1
Step 2b Connect another end of LAN cable to LAN port 1 on the hub
Step 2c Plug another LAN cable into Management PC/laptop LAN port
Step 2d Connect another end of LAN cable to LAN port 2 on the hub
Step 3a Plug the third LAN cable to LAN port 3 on the hub
Step 3b Connect another end of LAN cable to the Cable Outlet
Step 4 Plug the DC end of the power adapter into the power
connector of the PDS Player unit. Then, plug the AC end to an electrical
outlet. Push the Power button and the PDS Player will power up
immediately.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
4
PowerDigiS CMS User Manual

Chapter 2: CMS System Installation and Configuration
2.2 CMS Management Console Login
You can access the CMS Web Management Console via browser in any
Operating System. The minimum requirements for browsing the CMS
Web Management Console are as following:
•Mozilla Firefox 8.0
•Google Chrome 16.0.912.75m
•Internet Explorer 9.0
•Best browser viewing resolution: 1024 x768
Step 1. Launch the browser and type http://localhost to access the CMS
Management console.
Step 2. Use the following combo to log into the console:
Username: administrator
Password: welcome
Step 3. Select the language you would like to use. Currently English
and Traditional Chinese and Japanese are available.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
5
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Chapter 3: CMS Web Management Console
The CMS Web Management Console is an user interface which enables
user to remotely control and administrate single or grouped PDS Players,
including designing presentations and dispatching the presentation
schedule, monitoring and managing Player/Group status, system
information and configuration.
3.1 CMS Administration
After you log into the CMS Console, click “Administrator” in the left
function panel to view CMS basic information & status and configure
different settings.
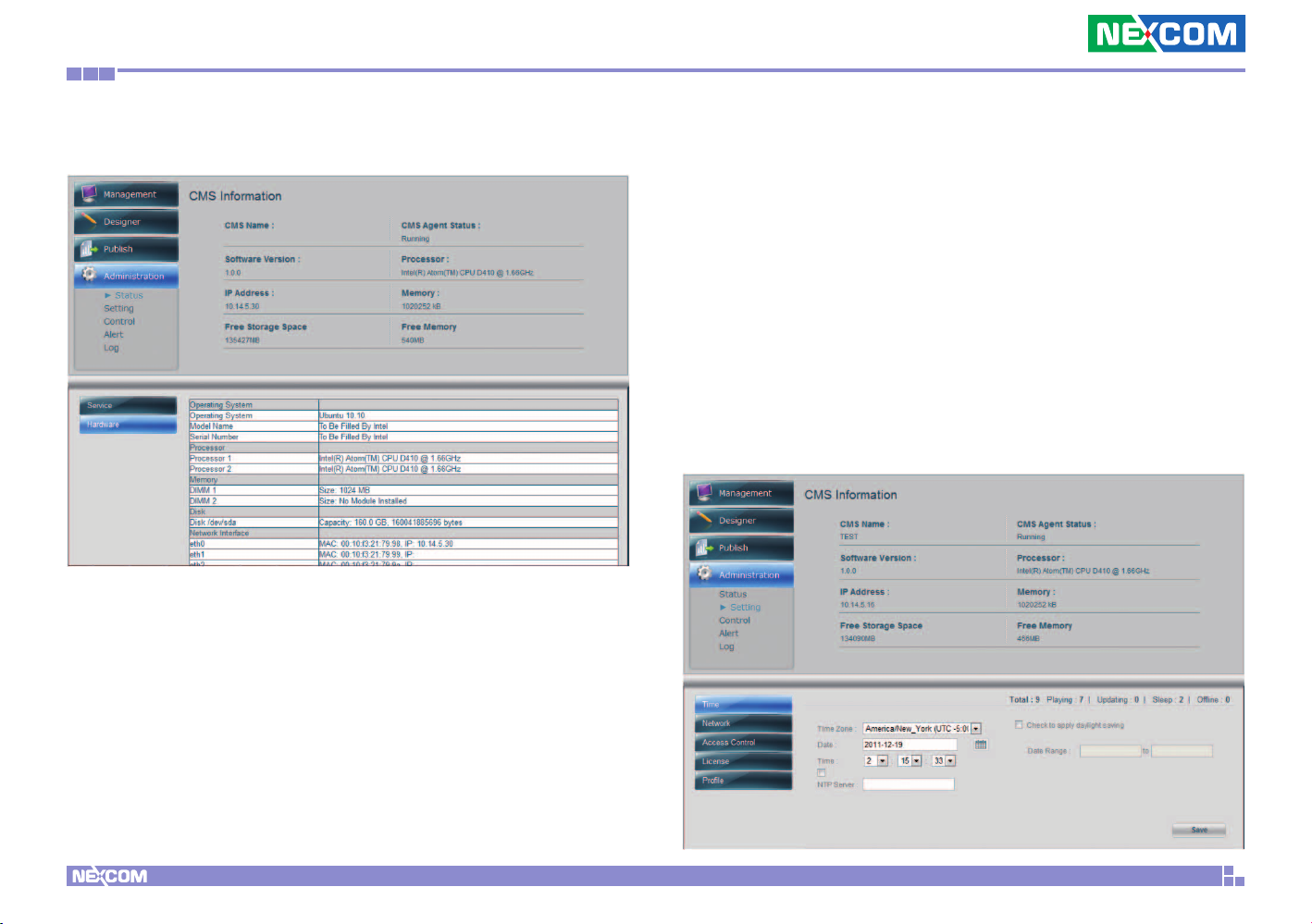
3.1.1 CMS Status
From this page, you can view CMS information, including CMS Name,
CMS Agent Status, Software Version, Processor, IP Address, (Free)
Memory and Free Storage Space.
You can also view CMS main services and hardware info on the bottom
of the same page.
Service info provides CMS main services status, including CMSAgent
Service Set, Apache Web Server, MySQL Server and System Log Service.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
6
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Hardware info provides CMS hardware configuration details.
3.1.2 CMS Setting
CMS Setting allows user to configure different types of settings for the
CMS, including Time, Network, Access Control, and License and Profile.
Configure Time Setting
•Click “Time” from the lower left panel
•From the Time Zone dropdown menu, select a specific time zone
•Select the Date and Time
•Check and enter NTP server IP if there’s any
•Check to apply Daylight Saving setting if necessary
•Click Save
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
7
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Configure Network Setting
•Click “Network” from the lower left panel
•Enter CMS Name and Location info
•By default, CMS is configure with a static IP
•Change to DHCP if necessary
•Click Save
Configure Access Control List
•Click Access Control from the lower left panel
•Click Add Account button
•Enter account name and password
•Select the role to be assigned to this account. You can click
Permission to get an overview of each role functionality
•Repeat above steps to add more accounts
•Click “x” if you want to delete an account
•Click Save to save the setting
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
8
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
CMS Firmware Update
CMS Firmware Update function provides current installed software
version and allows you to upgrade to a newer version by clicking
Firmware Update button. You can view update process in the Process
Manager table.
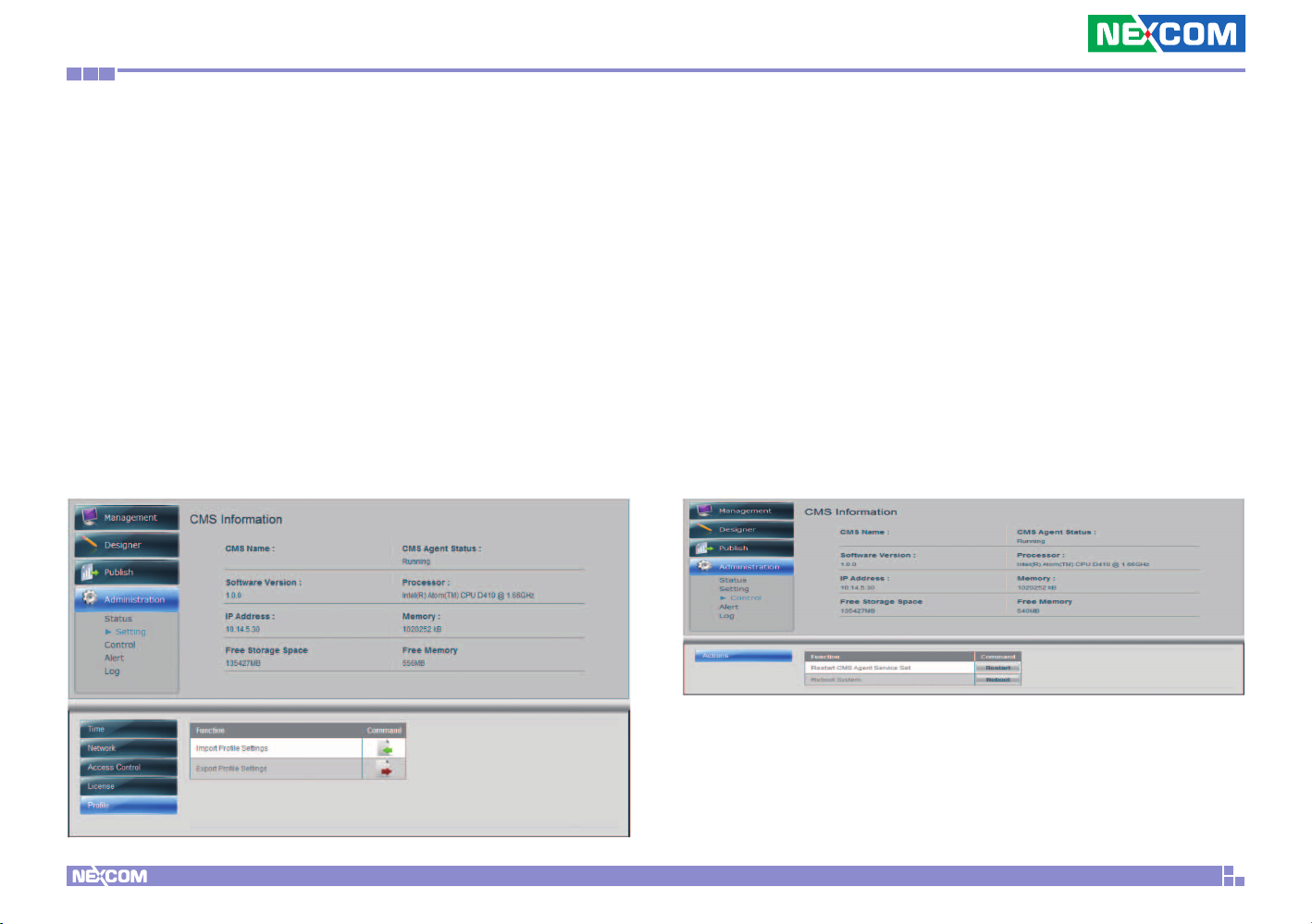
Import/Export Player Profile Settings
You can import an existing CMS Profile if you have deployed multiple
PowerDigiS player systems which all share the same CMS configuration.
The CMS Profile should have been saved somewhere in your local drive.
You can also export current CMS profile setting for later use.
3.1.3 CMS Control
CMS Control function allows you to control CMS system, including
Restart CMSAgent Service Set and Reboot System.
Performing CMS Actions
Follow below steps to perform CMS actions:
•Select Control under Administration menu
•Click Actions button on the bottom of the page
•Click Restart if you want to Restart CMSAgent Service Set
•Click Reboot to Reboot CMS System
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
9
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
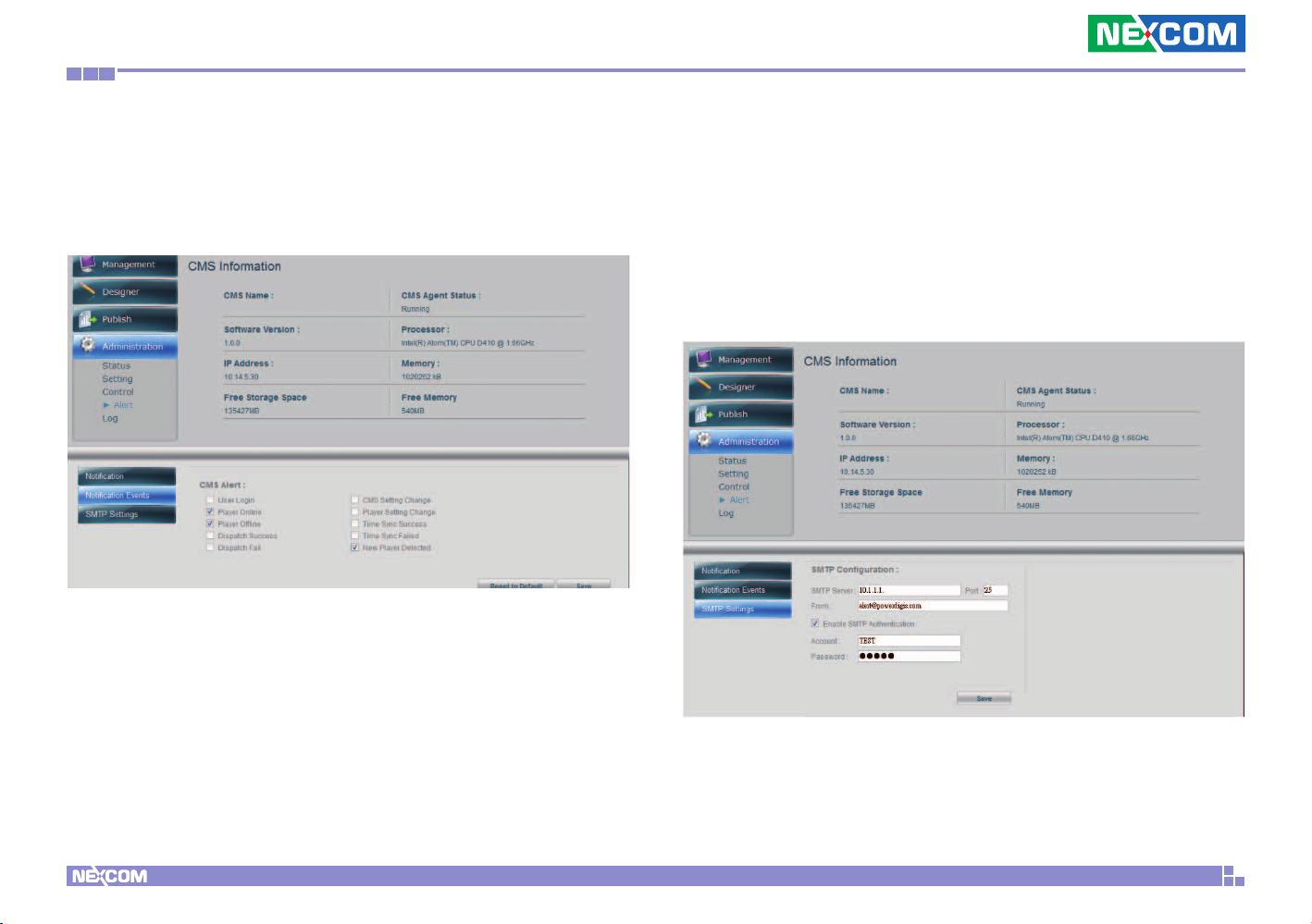
3.1.4 CMS Alert Setting
CMS Alert page allows you configure CMS Alert Setting as well as Alert
Email Notification Settings.
Configuring Alert Notification Event Settings
•Select Alert under Administration menu
•Click Notification Events button
•Check the CMS Alert Events you want to be notified.
•Click Save to save the settings.
•If you want to reset the settings back to the default, click Reset to
Default button
Configuring Alert Email Notification Settings
•Click SMTP Settings
•Enter SMTP server relevant information
•Click checkbox if you want to Enable SMTP Authentication
•Type in Account name and Password
•Click Save to save the setting
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
10
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Enabling Alert Email Settings
•Select Notification
•Check Email Alert to enable email alert setting
•Enter the Subject of the Email Alert
•Type in the recipient’s email address to have them receive the alert email
•Click to add the email recipients into the Send to List
•Highlight any email recipient email and click Remove Recipient if you
want to remove it from the list
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
11
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.1.5 CMS Log
Log page provides you with important info on CMS application logs and
system events. You can select to view all messages or just a particular
type of message by filtering messages with a specified date range.
To view Application logs, follow below steps:
•Select Log under Administration
•From the Log Type dropdown menu, select Application Log
•Enter the date range to filter the log within a specific time period
•Click Filter. You can view the filtered log raw data appearing on the
top of the page
•If you want to save the logs to your local machine, click Export to
CSV File to export the logs into a csv file
Application log
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
12
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
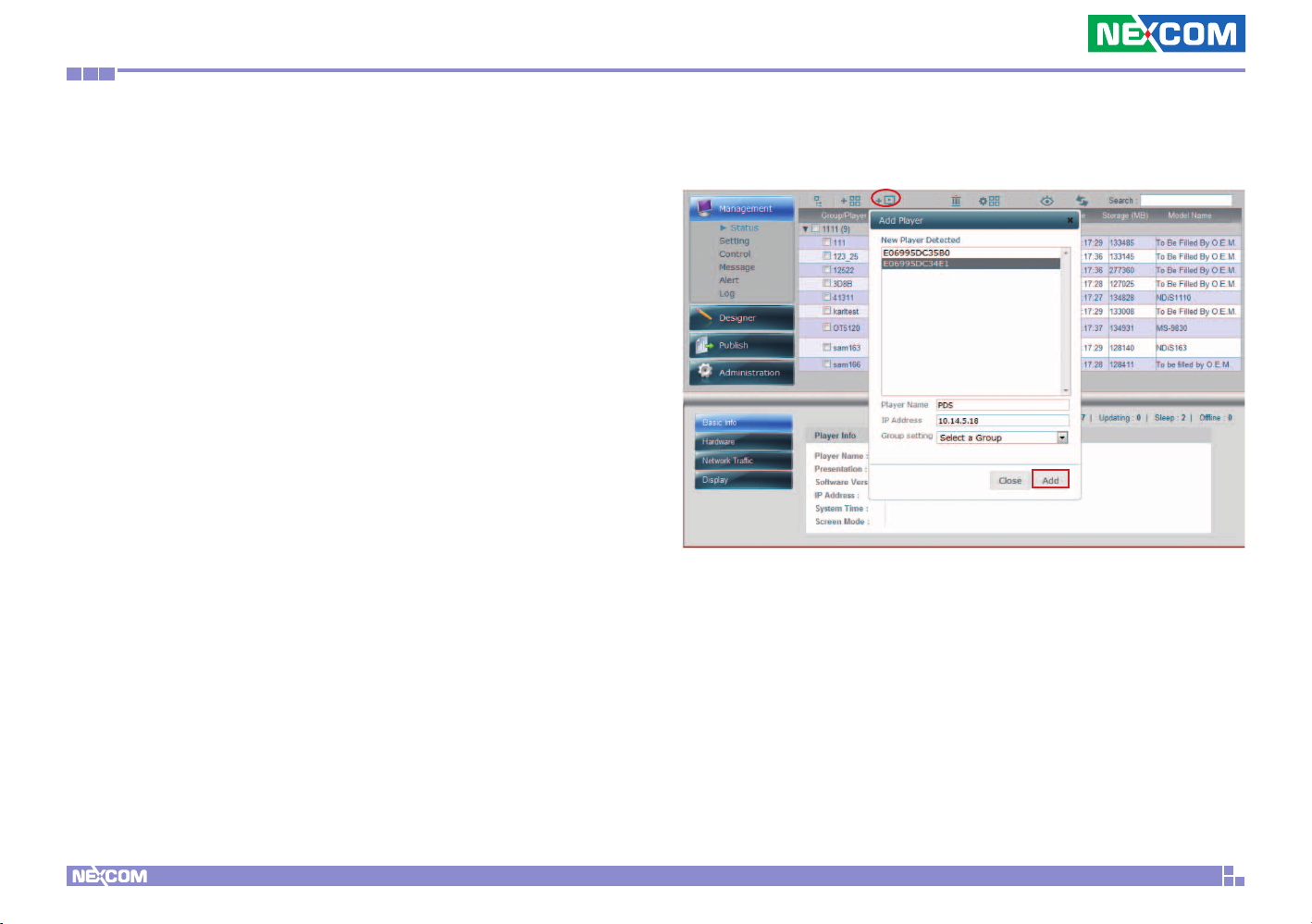
3.2 Add New Player
After you are done with the CMS administration setting, you can start
to add new Players to CMS. Follow the below steps to add a new
Player:
•Click “Management” in the left function panel to access Player
Overview Page
•Click “Add Player” icon in the above
•Select the Player to be added in the Detected Players List or manually
enter the Player name and IP in the below fields
•Select a group if you want to group this Player
•Click “Add”
•Then you will see the newly-added Player listed in the Player
Overview Table
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
13
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.3 Add New Group
If you haven’t created any group yet, follow these steps to add a new
group:
•Click “Add Group” icon in the above tool bar
•From the Select Group dropdown menu, choose New a Group and
enter the group name in the pop-up window
•If you want to add players to this newly-created group, simply select
a player from the Select Players dropdown menu and click to add
the available players to the group
After you’ve added the player to the group, you can see them both
listed in the Overview Table as below.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
14
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.4 Player Status
You can view major info of Group/Player in the Player Overview Table,
including Group/Player Names, Presentation, Status, Last Update,
Storage(MB), Model Name, etc. To view more info, click to select the
items to be listed in the table. Click to collapse or expand the table
if necessary. If you want to delete a group or player, check the Group or
Players and click to delete them. Click to refresh the page to keep
the settings up-to-date.
Basic Info of the Player includes Player Name, Presentation, Software
Version, IP Address, System Time and Screen Mode.
In this page, you can also get a single Player info, including Basic Info,
Hardware, Network Traffic and Display. Just highlight a specific Player
in the Player Overview Table and click a specific button to view the info
you need.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
15
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Hardware provides Player hardware configuration details. Network Traffic provides daily/weekly/monthly Player network
bandwidth usage info.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
16
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
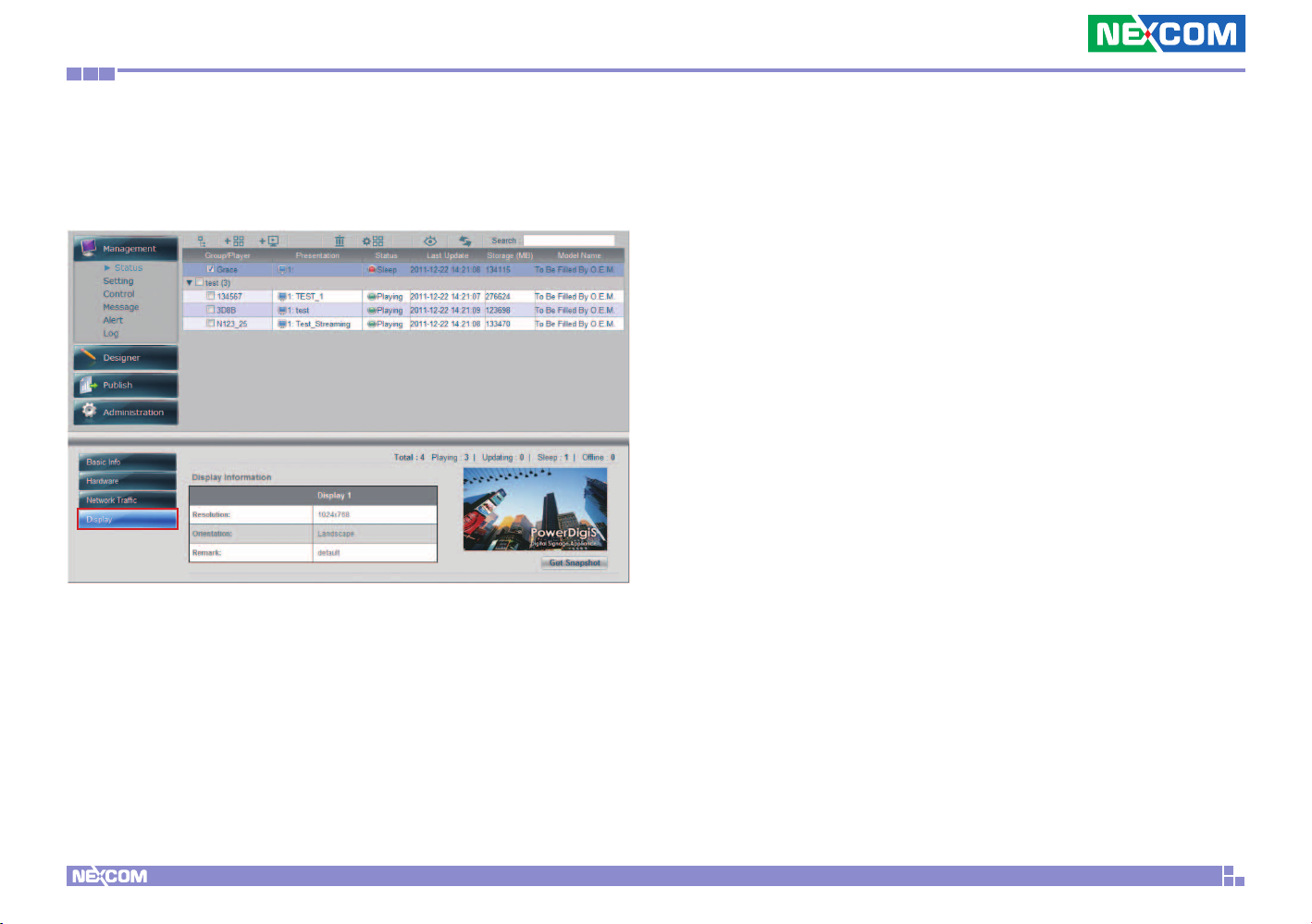
Display info provide current Player display settings as well as Snapshot
function. User can click Get Snapshot button to view up-to-date
status of Player display.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
17
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.5 Player Setting
Player Setting allows you to configure different types of settings for
single Player, including Network, Time, Display and Firmware Update.
3.5.1 Configure Network Setting
Highlight a specific Player in the Overview Table
•
•Click “Network” from the lower left panel
•Enter Player name and location info
•Select Ethernet type: dhcp or static
•If you have selected static IP, manually enter DNS server IP
•From the Group dropdown menu, select a Group to re-assign the
Player with
•Click Save
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
18
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.5.2 Configure Time Setting
Click “Time” from the lower left panel
•
•Select Time Zone from the dropdown menu
•Select Date and Time from the calendar
•Check Time Server checkbox and enter time server info to configure
a time server
•You can also set up daily time to automatically power on/off or
reboot Player
•Schedule Download is another optional setting that allows you to
configure specific time for Player to download the Presentation
schedule dispatched from CMS
•Click Save when you finish all the settings
3.5.3 Configure Display Setting
Click “Display” from the lower left panel
•
•The default settings of the attached display are displayed in this area.
•Change the settings for Display Resolution, Orientation and Mode if
necessary
•Enter Remark info if necessary
•Click Save
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
19
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
•Click Advanced button if you want to further set the border pixel
size for visible display area
•Click Save to go back to basic Display Setting
3.5.4 Update
If you want to update software firmware version or upgrade license
type, you can go to Update to check out the available newer firmware
versions/license types and perform the update/upgrade.
Firmware Update
To update to a newer firmware version, follow the below steps:
•For online update, click Internet to check out available firmware
versions.
•Select a specific version you want to update to and then click Firmware
Update. Note: You can only select a “newer” version for update.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
20
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
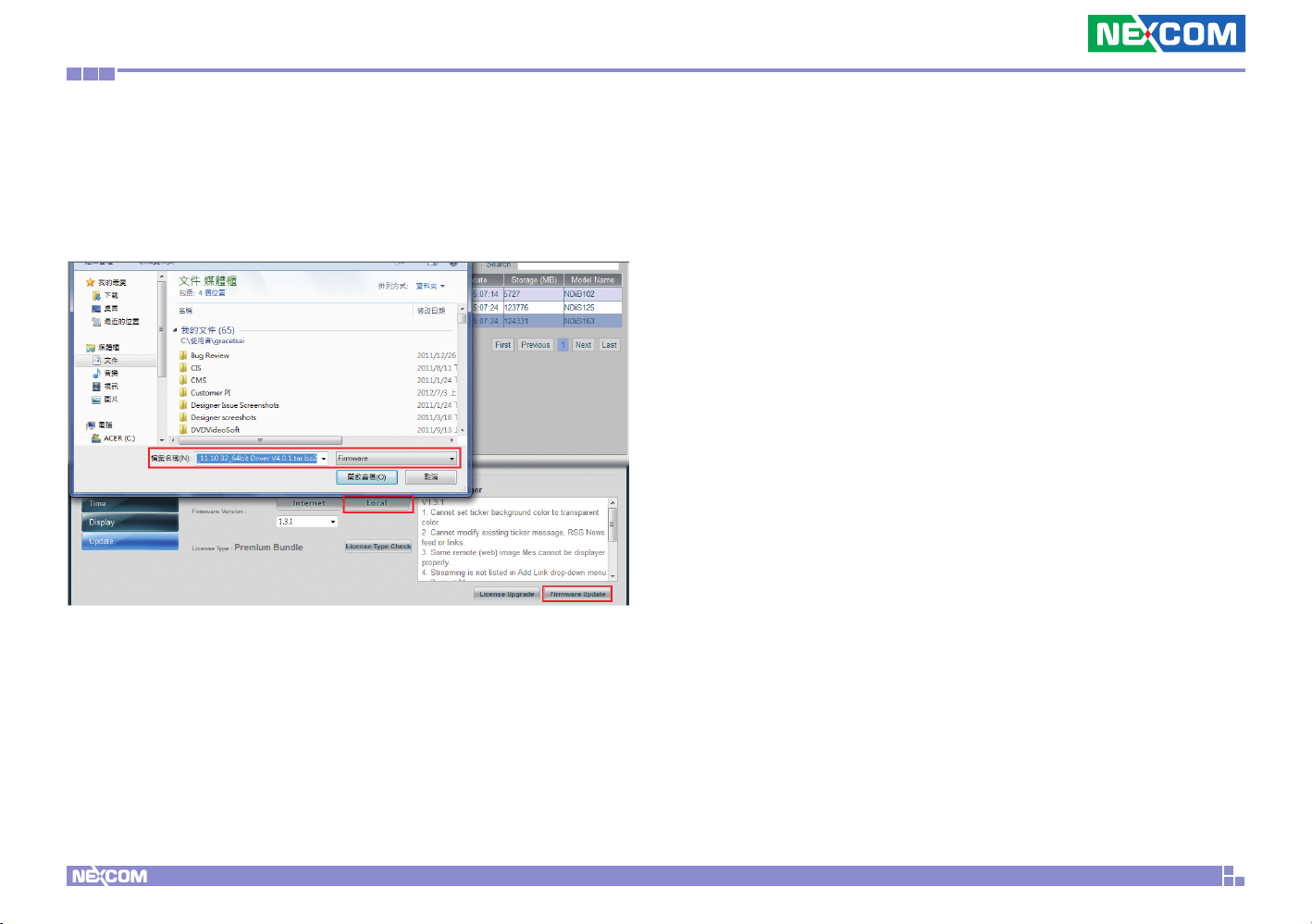
•For offline update, click Local to browse the firmware update patch
files saved in your local server and then click Firmware Update.
Note: You may request a firmware update patch from Nexcom sales
if there’s no network in your environment.
•For group firmware update, check a specific group and repeat the
above steps
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
21
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
License Upgrade
Currently there are three licensing packages for PDS user to choose from:
•Free Bundle – Free purchase. Supports free media playback codec.
•Basic Bundle (Content Playback) – Includes various media codec, TV
tuner and streaming protocols support.
•Advanced Bundle (Event Trigger) – Integrates with Event Trigger
functions, including touch and GPS interactive presentation design.
Please contact Nexcom sales if you wish to change/upgrade your Player
license. After your request has been confirmed, you can do online license
upgrade through Player management console or offline upgrade.
Online License Upgrade
Follow below steps to upgrade Player license:
Step 1. Click Update. You can see the current license type for the Player
Step 2. Click License Type Check if you want to check special features
each license has to offer
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
22
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Step 3. Click License Upgrade to upgrade Player license type.
Offline License Upgrade
If there is no network setting configured for your Player, please contact
Nexcom sales for offline license upgrade procedure.
3.6 Group Setting
To configure the basic settings for a group of Players at one time,
follow the below steps:
Step 1. Check a specific group in the Player Overview Table
Step 2. Click “Group Setting ” button on the top
Step 3. From the pop-up window, click Display tab
Step 4. Check Change Display Setting.
Step 5. From each setting dropdown menu, select the new settings to
be applied to this group
Step 6. Click Apply for the new settings to take effect
Step 7. Repeat Step 2-6 to change Network and Time settings for the
group
After you are done with the Player/group settings, you can proceed to
Designer to create your own presentation.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
23
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.7 Creating a Presentation
3.7.1 Designer Wizard
Designer Wizard allows user to manage content files, create a new
Presentation or edit an existing Presentation.
3.7.2 Manage Content
Click Manage Content to add new content files or manage the
content files you previously created.
Add Content from you local server
Step 1. Click “Add Content” icon at the top of the page
Step 2. Select any multimedia content file from your local storage. The
maximum upload limit is 1.99G and you can upload up to 100 files for
single upload.
Step 3. You can click “x” next to delete any content file or click All Cancel
button to delete all the selected files
Step 3. Click Start Upload to upload the files
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
24
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
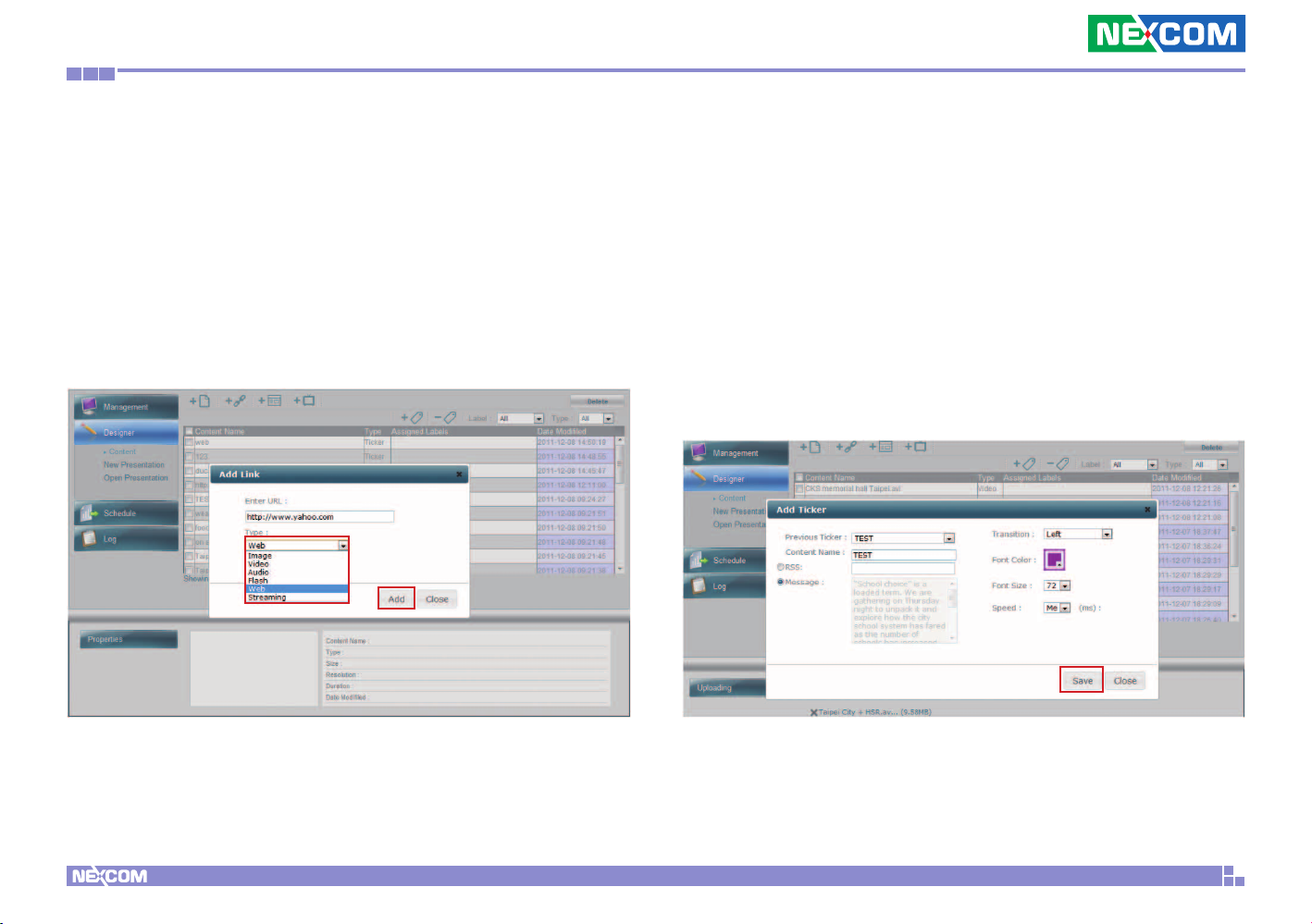
Add URL link
Step 1. Click “Add Link” icon at the top of the page
Step 2. Enter the URL link
Step 3. From the dropdown menu, select the URL type. Currently we
support Image, Video, Audio, Flash, Web and Streaming file formats.
Step 4. Click Add to add the link
Add Ticker
Step 1. Click “Add Ticker” icon on the top
Step 2. Enter the name of the ticker in the Content Name field
Step 3. You can either enter a RSS link or create your own message
content.
Step 4. Select the Transition effect, Font Color and Size and Speed for
the ticker
Step 5. Click Save
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
25
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Add TV Channel
If you have purchased Nexcom TV Scanner Module, you can use TV Channel
Setting Tool to scan TV Channels and manage your favorite channel list.
Below steps will show you how to configure your TV channel setting:
Step 1. Select the compatible signal from Support Signal dropdown
menu. You can only select one signal at a time.
Step 2. Select the country where the player is located. The
corresponding TV format will be automatically detected based on the
TV signal and country selected.
Step 3. Click Scan. The scanned TV channels will be listed in the
Channel List.
Step 4. You can add specific channels to your favorite channel list by
highlighting the channel and clicking .
Step 5. Click Add to allow your TV channel setting to take effect.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
After the content files are created, you can see them listed in the
content table. Follow the below steps to further label the content files
if necessary:
26
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Add Labels
Step 1. From the content table, select the files to be labeled
Step 2. Click “Add Labels” icon at the right top of the content table
Step 3. In the pop-up window, enter a new label name and click
Create Label button
Step 4. Repeat Step 3 to create more labels
Step 5. From the label list, select one more labels to be assigned to
previously selected content files. Click Add. You can see the assigned
labels listed in the content table.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
27
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Remove Labels
Step 1. From the content table, select the files to be un-labeled
Step 2. Click “Remove Labels” icon at the right top of the content table
Step 3. From the label list, select the labels to be removed. Click Remove
button.
You can also choose to filter the files by label or file type. If you want
to delete a file, click Delete button at top-right of the page.
After you have done with content management, next you can proceed
with creating a new presentation or editing an existing presentation.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
28
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.7.3 Creating/Editing a New/Existing Presentation
Creating a New Presentation
Step 1. Select “New Presentation”
Step 2. Enter Presentation Name and click Continue
Step 3. Select Presentation Type (We will use time-based here as an
example)
Step 4. Select Screen Amount. You can select up to 4 screens (We will
use single screen here as an example)
Step 5. Select Orientation (Landscape or Portrait)
Step 6. Click Continue to enter Scene Editor page
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
29
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Editing an existing presentation
Step1. Select “Open”.
Step2. Select an existing presentation and click Open to directly go to
Scene Editor to edit your presentation
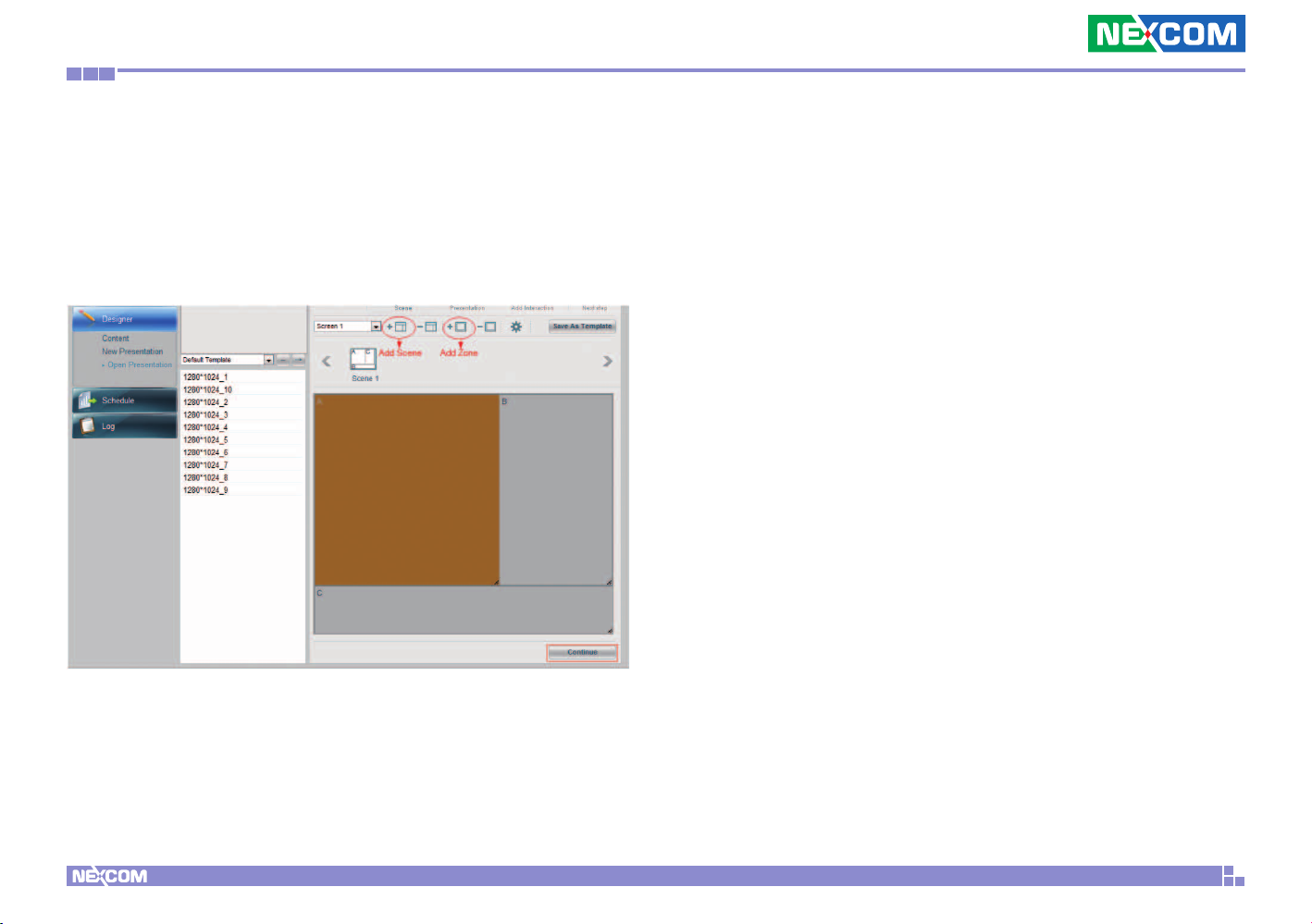
3.7.4 Scene Editor
In Scene Editor, you can either create your own scenes with up to 9 zones
in each Scene or simply choose scenes from the Default Templates that
best fit your layout design.
Step 1. Click Add Scene icon
Step 2. Click Add Zone icon to draw the first zone
Step 3. Repeat Step 1 & 2 to create more scenes and zones
Step 4. You can do further scene settings (Name your scene, change
the background image or color for your scene) by going to Scene
properties on the bottom of the page.
Step 5. You can adjust the zone size by either dragging the zone or go to
the Zone properties at the bottom of the page to do more further settings.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
30
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Step 6. Click Delete Scene and Delete Zone icons to delete scenes/
zones if necessary
Step 7. Click “Save As Template” if you want to save the scene for
future use
Step 8. Click Continue to continue your content design
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
31
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
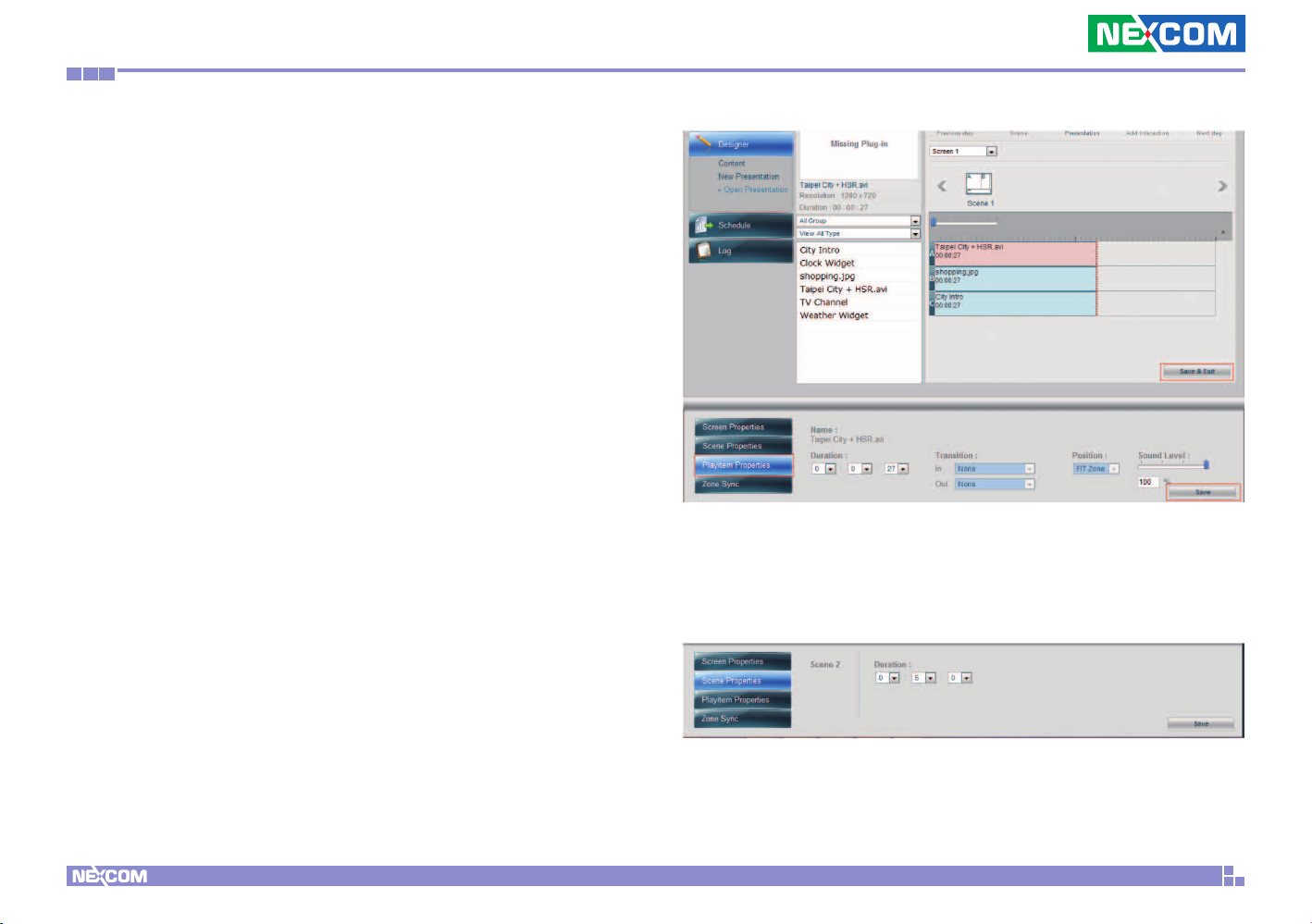
3.7.5 Content Design
In Content Design page, you can easily drag & drop single or multiple
media content files to each zone and adjust the content playback
duration as desired. Here we will show you how to add the contents to
the layout you just created.
Add Contents to Zones
Step 1. From the Content List, select a video file previously created and
drag & drop to A zone
Step 2. Select the image file previously created and drag & drop to B zone
Step 3. Select the ticker previously created and drag & drop to C zone
Step 4. Adjust the content playback duration in each zone by dragging the
file with the mouse. Or manually enter the duration of each playitem in
the Playitem Properties.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
Step 5. Repeat Step 1-4 to add more contents to the zone. Please note you
can only add the same type of contents in each zone.
Step 6. You can check the total duration of your scene in Scene
Properties at the bottom of the page.
Step 7. Click Save & Exit to finish content design
Step 8. Next select Schedule from the left function panel to schedule
your Presentation
32
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.8 Publish Presentation
3.8.1 Scheduling Presentation
You can create multiple schedules, drag and drop to schedule your
presentations or single playlist hourly, daily, monthly, annual as well as
any specific time. Below is an example to show you how to create a new
schedule and how to schedule the Presentation from 0:00 to 23:00 with
daily playback until the date you specify.
Step 1. Click “New Schedule” icon on the top
Step 2. Enter the schedule name and click Confirm. The newly-added
schedule will be listed in the Schedule List.
Step 3. From the Presentation List, select the presentation previously
created and then drag & drop to the specific time slot on the right table
Step 4. Drag down the bar to adjust the presentation playback duration.
Or select Presentation Start Date, End Date (2012-01-02), Start Time
and End Time. (0:00-23:00) in Schedule Properties below.
Step 5. Select “Daily” for playback frequency of the Presentation
Step 6. Then select the date (2012-01-31) you want the frequency to end
Step 7. Click Save to save your schedule
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
33
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.8.2 Dispatching Presentation
After you’ve finished scheduling your presentations, follow the below
instructions to dispatch your schedules to Players:
Step 1. Click Dispatch from the lower left panel. You will see all the
online players listed on the right column.
Step 2. Select the display(s) of the players you want to dispatch the
schedule to
Step 3. Click Dispatch button. The dispatch status will be shown
shortly (success or failed)
The Players will then play the presentation according to the preset schedule.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
34
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.9 Other Functions
3.9.1 Player Control
Player Control function allows you to control single Player system,
including Restart Service, Reset to Factory Default, Reboot System,
configure RS232 Command setting and schedule control.
Performing Player Actions
Follow below steps to perform Player actions:
Step 1. Highlight a specific Player in the Player Overview Table
Step 2. Select Control from the Management sub menu
Step 3. Click Actions button on the bottom of the page
Configuring RS232 Command
Follow below steps to configure RS232 command:
Step 4. Click Restart if you want to Restart Player Service
Step 5. Click Reset if you want to Reset Player to Factory Default Settings
Step 6. Click Reboot to Reboot Player System
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
Step 1. Click RS232 Command
Step 2. Enter the name of RS232 command
Step 3. Enter the command
Step 4. From the COM Port dropdown menu, select the COM port to be
used
Step 5. From the Baud Rate dropdown menu, select the baud rate to be
used
35
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Step 6. From the Data Bits dropdown menu, select the data bits to be
used
Step 7. From the Parity Control dropdown menu, select the parity control
type to be used
Step 8. From the Stop Bits dropdown menu, select the stop bits to be
used
Step 9. Click Save.
Step 10. After you complete all the required setting for RS232 command
configuration, click TEST to verify if the RS232 command configuration
works
Configuring Schedule Control
Follow below steps to configure schedule control:
Step1. Click Schedule Control
Step2. Click Stop to stop currently playing schedule on Player
Step3. Click Play to resume the stopped schedule if necessary
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
36
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
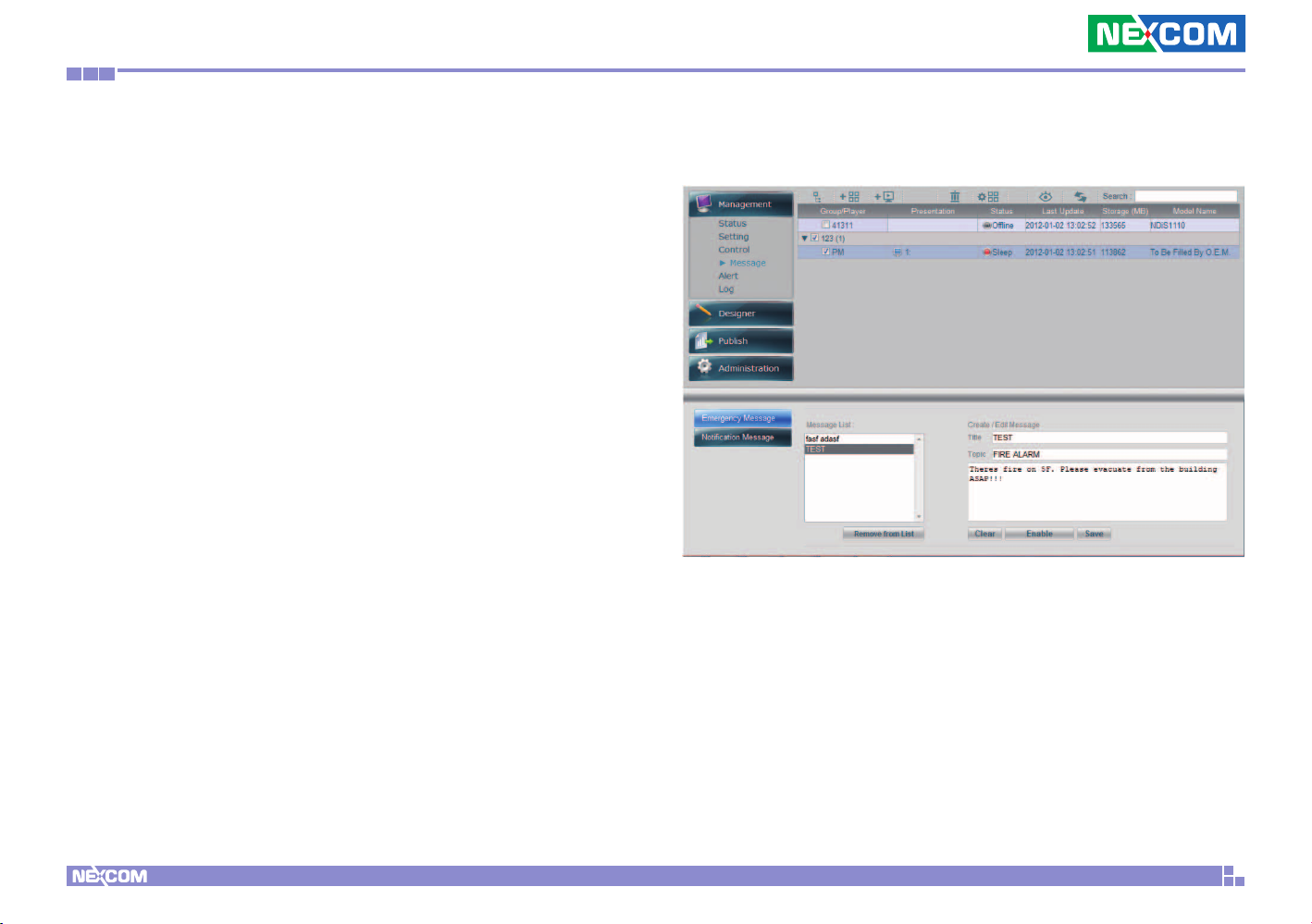
3.9.2 Player Message
If you need to display urgent message on the player monitor screen, the
Player Web Management Console allows you to send quick emergency and
notification messages to the Player through signage network in a short time
without the need to walk through the presentation design and scheduling
process.
This feature can be applied to broadcast news, emergency message, new
advertisement or product promotion information at any given time.
Composing Emergency Message
Follow below steps to compose an instant Emergency Message:
Step 1. Highlight a specific Player in the Player Overview Table
Step 2. Select Message Under Management menu
Step 3. Click Emergency Message button
Step 4. Enter the Title name you want to save with this message
Step 9. Click Disable if you want to remove the message from the display
Step 5. Enter the Topic name for this message
Step 6. Enter the message content
Step 7. Click Save to save the message to the Message List
Step 8. Click Enable to post the message to the Player display
immediately.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
37
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Composing Notification Message
Follow below steps to compose an instant Notification Message:
Step 1. Select Message Under Management menu
Step 2. Click Notification Message button
Step 3. Enter the Title name you want to save with this message
Step 4. Enter the message content
Step 5. Select the font size, color, animation effect and where the message
should appear on the display. You can select Top, Center or Bottom.
Step 6. Click Save to save the message to the Message List
Step 7. Click Enable to post the message to the Player display
immediately.
Step 8. Click Disable if you want to remove the message from the display
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
38
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.9.3 Player Alert
Player Alert page allows you configure Player Alert Setting as well as
Alert Email Notification Settings.
Configuring Alert Notification Event Settings
Step 1. Select Alert under Management menu
Step 2. Click Notification Events button
Step 3. Check the Player Alert Events you want to be notified. Enter the
normal value range for the Events.
Step 4. Click Save to save the settings
Step 5. If you want to reset the settings back to the default, click Reset
to Default button
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
39
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Enabling Alert Email Settings
Step 1. Select Notification
Step 2. Check Email Alert to enable email alert setting
Step 3. Enter the Subject of the Email Alert
Step 4. Type in the recipient’s email address to have them receive the
alert email
Step 5. Click to add the email recipients into the Send to List
Step 6. Highlight any email recipient email and click Remove Recipient
if you want to remove it from the list
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
40
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
3.9.4 Player Log
Log page provides you with information on different types of Player Logs,
including Application Log and Proof of Play messages. You can select
to view all messages or just a particular type of message by filtering
messages with a specified date range.
Application Logs
Application Logs provide you with important info on specific Player
application and system events.
To view Application logs, follow below steps:
Step 1. Highlight a specific Player in the Player Overview Table
Step 2. Select Log under Management menu
Step 3. From the Log Type dropdown menu, select Application Log
Step 4. Enter the date range to filter the log within a specific time
period
Step 5. Click Filter. You can view the filtered log raw data appearing
on the top of the page
Step 6. If you want to save the logs to your local machine, click Export
to CSV File to export the logs into a csv file
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
41
PowerDigiS CMS User Manual

Chapter 3: CMS Web Management Console
Proof of Play
Proof of play is the term used in digital signage to record presentation
playback summary and raw play logs which keep track of what content
file was played as well as the date and time when it was played and the
playback duration.
To view proof of Play logs, follow below steps:
Step 1. From the Log Type dropdown menu, select Proof of Play
Step 2. Refer to Step 3-5 in Viewing Application/System Event Logs
to filter and export the log to you local machine
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
42
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Chapter 4: Interactive Presentation Design
4.1 Interactive Presentation Design
Our Designer not only allows user to create a time-based presentation, but
also gives user flexibility to create an interactive presentation using Event
Trigger tree list. With this feature, you can predefine different trigger
methods and correspondingly triggered events for your presentation.
Currently we support touch and GPS events.
Below are steps that show you how to create these specific triggered
events.
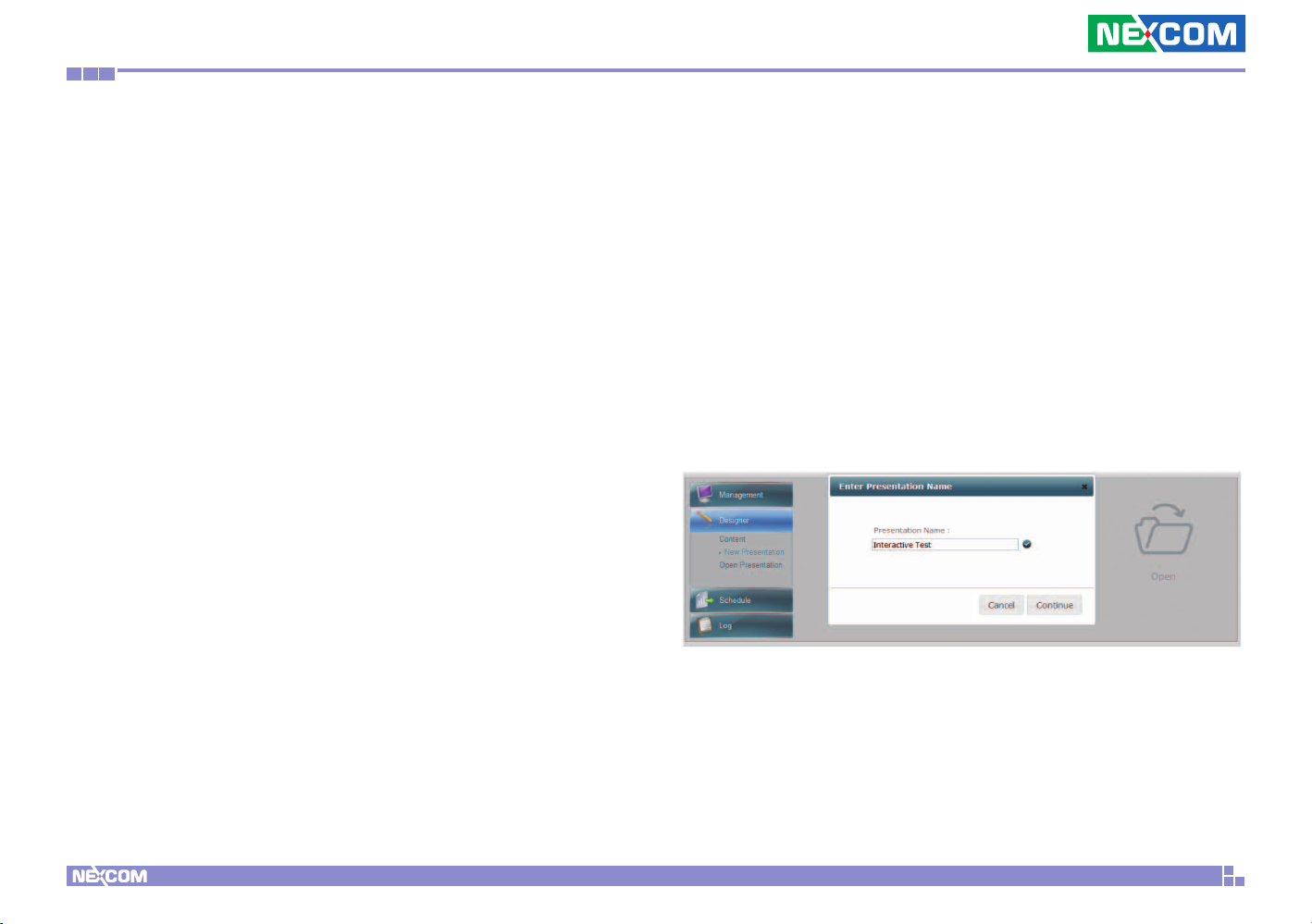
4.1.1 Interactive Presentation Design
Access Control List provides role based access control for high security of
Player Management Console. Follow below steps to create an account:
Step 1. Open Designer and select “New Presentation”
Step 2. Enter Presentation Name and click Continue
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
43
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
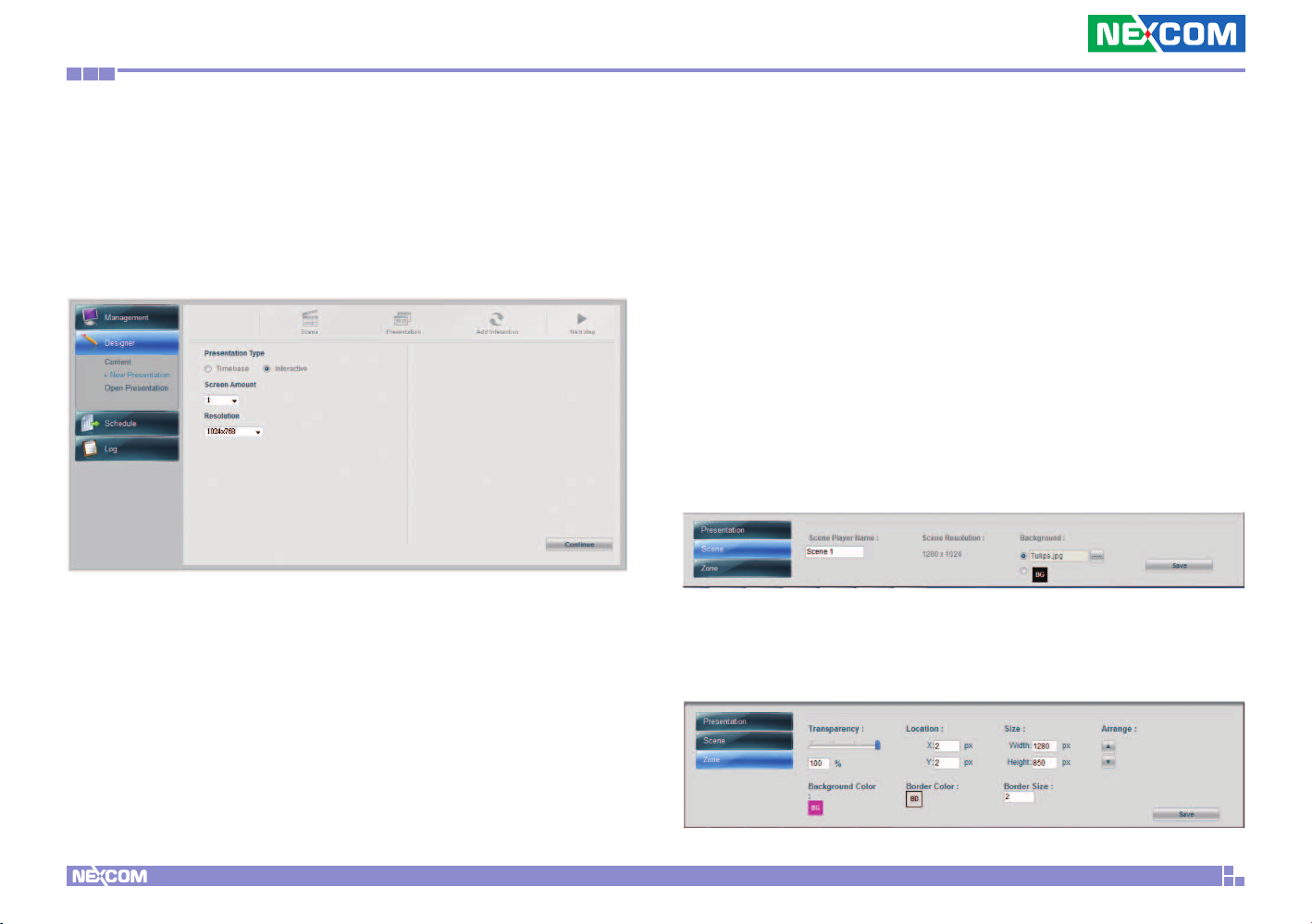
Step 3. Select Interactive for Presentation Type
Step 4. Select Screen Amount. You can select up to 4 screens (We will
use single screen here as an example)
Step 5. Click Continue to enter Scene Editor page
4.1.2 Scene Editor
In Scene Editor, you can either create your own scenes with up to 9 zones
in each Scene or simply choose scenes from the Default Templates that best
fit your layout design.
Step 1. Click Add Scene icon
Step 2. Click Add Zone icon to draw the first zone
Step 3. Repeat Step 1 & 2 to create more scenes and zones
Step 4. You can do further scene settings (Name your scene, change
the background image or color for your scene) by going to Scene
properties on the bottom of the page
Step 5. You can adjust the zone size by either dragging the zone or go
to the Zone properties at the bottom of the page to do more further
settings
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
44
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 6. Click Delete Scene and Delete Zone icons to delete scenes/zones
if necessary
Step 7. Click “Save As Template” if you want to save the scene for future
use
Step 8. Click Continue to continue your content design
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
45
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
4.1.3 Content Design
In Content Design page, you can easily drag & drop single or multiple media
content files to each zone and adjust the content playback duration as
desired. Here we will show you how to add the contents to the layout you
just created.
Add Contents to Zones
Step 1. From the Content List, select a video file previously created and
drag & drop to A zone
Step 2. Select the image file previously created and drag & drop to B zone
Step 3. Select the ticker previously created and drag & drop to C zone
Step 4. Adjust the content playback duration in each zone by dragging the
file with the mouse. Or manually enter the duration of each playitem in
the Playitem Properties.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
Step 5. Repeat Step 1-4 to add more contents to the zone. Please note
you can only add the same type of contents in each zone.
Step 6. You can check the total duration of your scene in Scene
Properties at the bottom of the page
46
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 7. Click Save & Exit to finish content design
Step 8. Next select Schedule from the left function panel to schedule
your Presentation
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
47
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
4.1.4 Event Trigger Tree List
After you have done with scene editing and content design, you can go
on with interactive presentation design using Event Trigger Tree List on the
next page. We will give an example here to show you how to create an
interactive presentation with predefined touch and GPS event settings.
Create Touch Events
The user-friendly GUI allows you to define active areas and corresponding
actions. When user touches the touch screen, it sends a command to
Player and triggers the playback of the pre-defined playlist. Follow below
steps to create touch events:
Step 1. Click home icon in the root layer to set the default scene. Default
scene is the home scene where the sequential events can be triggered from.
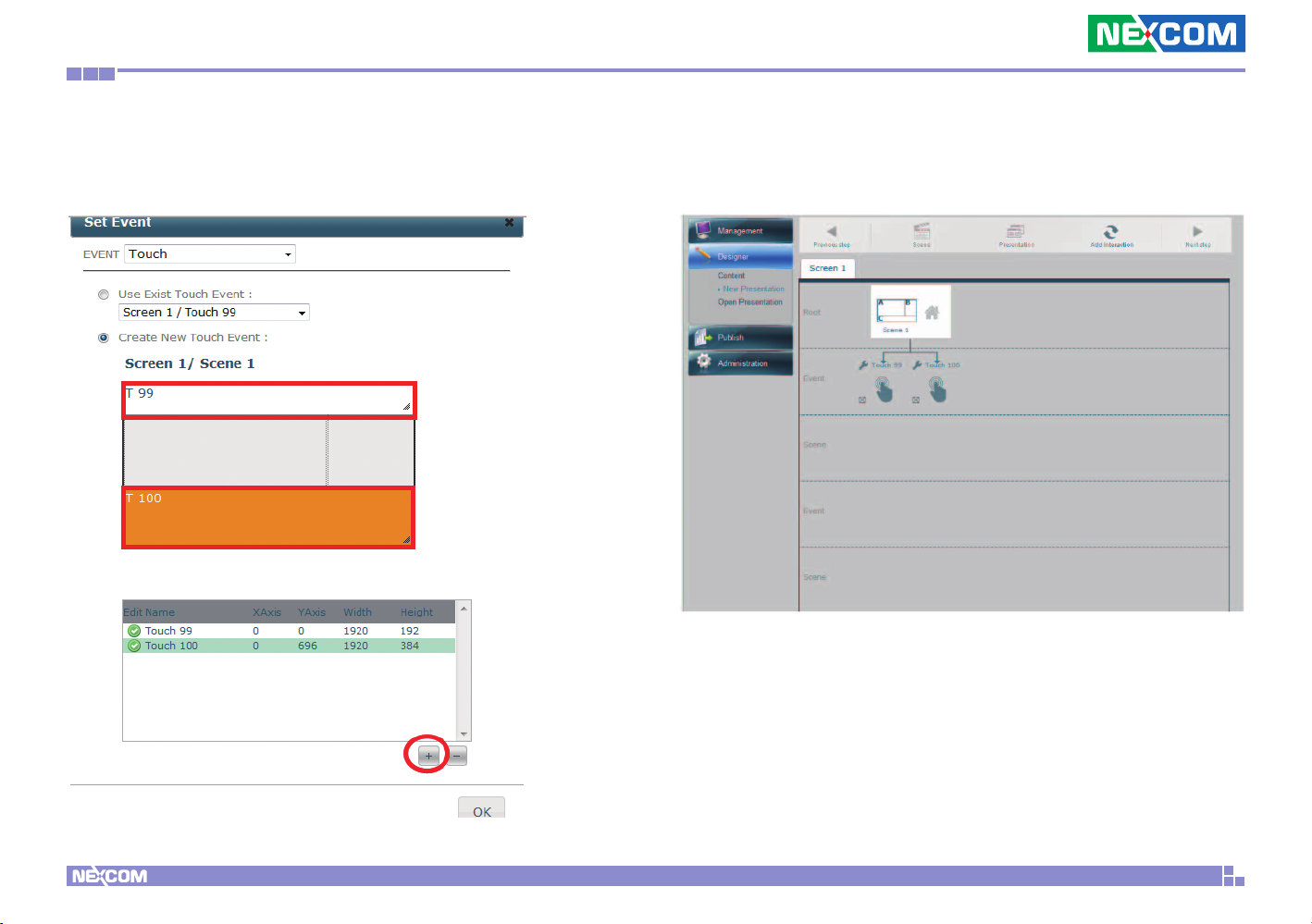
Step 2. Then click the default scene to set the event. From the Event
Type dropdown menu, select Touch. The touch event setting window
will appear as below. From this window, you can create multiple touch
areas on the scene and adjust their location and size.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
48
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 3. Click “Add” icon to add a touch area on the scene. You can
drag the mouse to adjust the location and the size of the touch area.
Repeat this step to create more touch areas.
Step 4. Click OK. You will see the touch events you created appear in
the Event Trigger tree list.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
49
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 5. From the Event Trigger list, click the touch even icon you just
created and select the triggered scene from the Set Event Scene pop-up
window. Then Click OK.
Step 6. Repeat Step 5 to set event scene for other touch events created
Note: if you select default scene as a event scene, then it will lead you
back to the default/home scene.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
50
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 7. You can then click the event scene to create more touch events
and trigger scenes as below
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
51
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Create GPS Events
In addition to touch events, you can also create GPS events in the same
interactive presentation. GPS technology integration provides excellent
location-based digital signage. User can define playlists for each location on
the Google map to be displayed in moving vehicles. Follow below steps to
create GPS events.
Step 1. Click the default scene icon in the Root Layer to set a new event
Step 2. From the Event Type dropdown menu, select GPS
Step 3. Enter the GPS event name in the Event field
Step 4. You can either manually enter the values of Longitude & Latitude
of this location or simply drag the Coordinate on Google Map to define
the area of the GPS event
If you choose to manually enter the Longitude & Latitude values, make
sure to click “Marker” to fix Coordinate 1 & 2
Step 5. Next you can select “In or Out” of this GPS event. “In” means
the event will be triggered if the vehicle enters this area while “Out”
means the event will be trigger when the vehicle exit from this area.
Step 6. Then you can select which from which direction the vehicle
enters/exits from this area the event will be triggered. You can select
“N/A” if no specific direction is defined or North, South, East, West or
multiple directions if required.
Step 7. Click “Add” icon to add this event to the GPS Event list on the
right
If you choose to drag the Coordinate on the map, click Coordinate1 first to
drag to specific spot and then click Coordinate 2 to define the GPS event
area.
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
52
PowerDigiS CMS User Manual

Chapter 4: Interactive Presentation Design
Step 8. You can see the GPS event you created appear in the Event
Trigger tree list. Click the event to select the triggered scene.
Step 10. You can also click the event scene to create more GPS events
and trigger scenes as below
Note: if you select default scene as an event scene, then it will lead you
back to the default/home scene.
Step 9. Repeat above steps to create more GPS events and
correspondent triggered scenes
Copyright © 2012 NEXCOM International Co., Ltd. All Rights Reserved.
53
PowerDigiS CMS User Manual
 Loading...
Loading...